カウントアップの作り方
更新日:2019/3/9
カウントアップの作り方
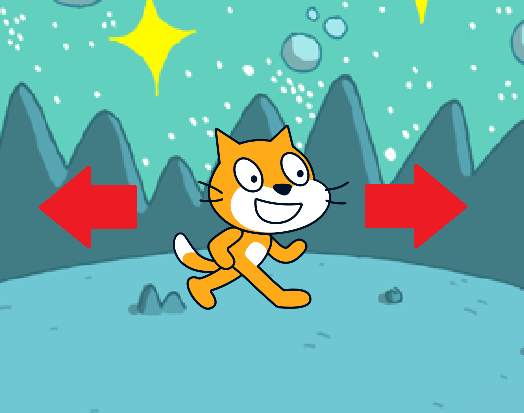
スクラッチでカウントアップを作ってみたいと思います!
ところでカウントアップとは何でしょうか?
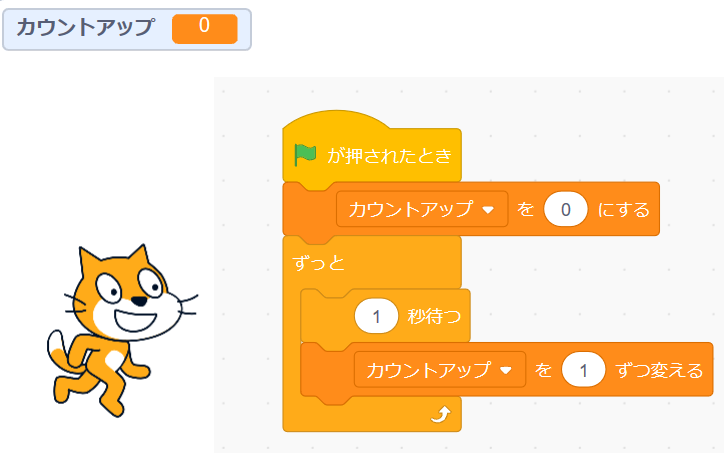
今回は下記のようなプログラムを作ります。

スタートしたら1秒ごとに数字を1つずつ足していく ということです。
例えば、ボタンを押したら1秒待って、1足して、また1秒待って、1足して・・・をずっと繰り返します。
それでは、カウントアップの仕組みが分かったところでscratchへの実装方法を考えてみたいと思います。
いきなりプログラムを書くのではなくて先ずは、どのように実装するか考えましょう!
それでは実装方法を考えたところで作っていきますよ!
scratchに作っていこう!
カウントアップのフィールドを作りましょう!
独自の変数を先ずは作成します。
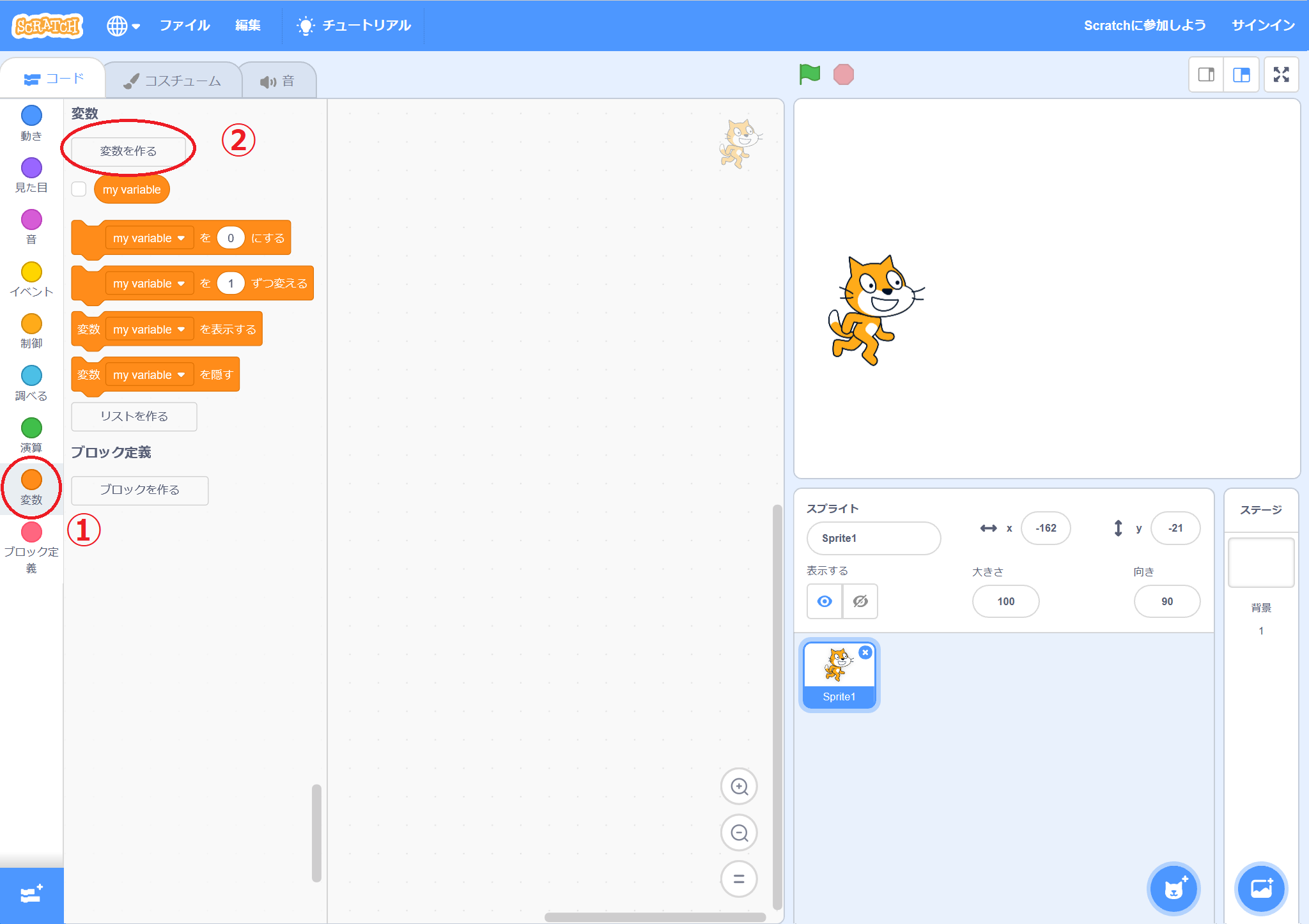
このためには、「コード」の中から「変数」を選択します。
その中の「変数を作る」をクリックしましょう!

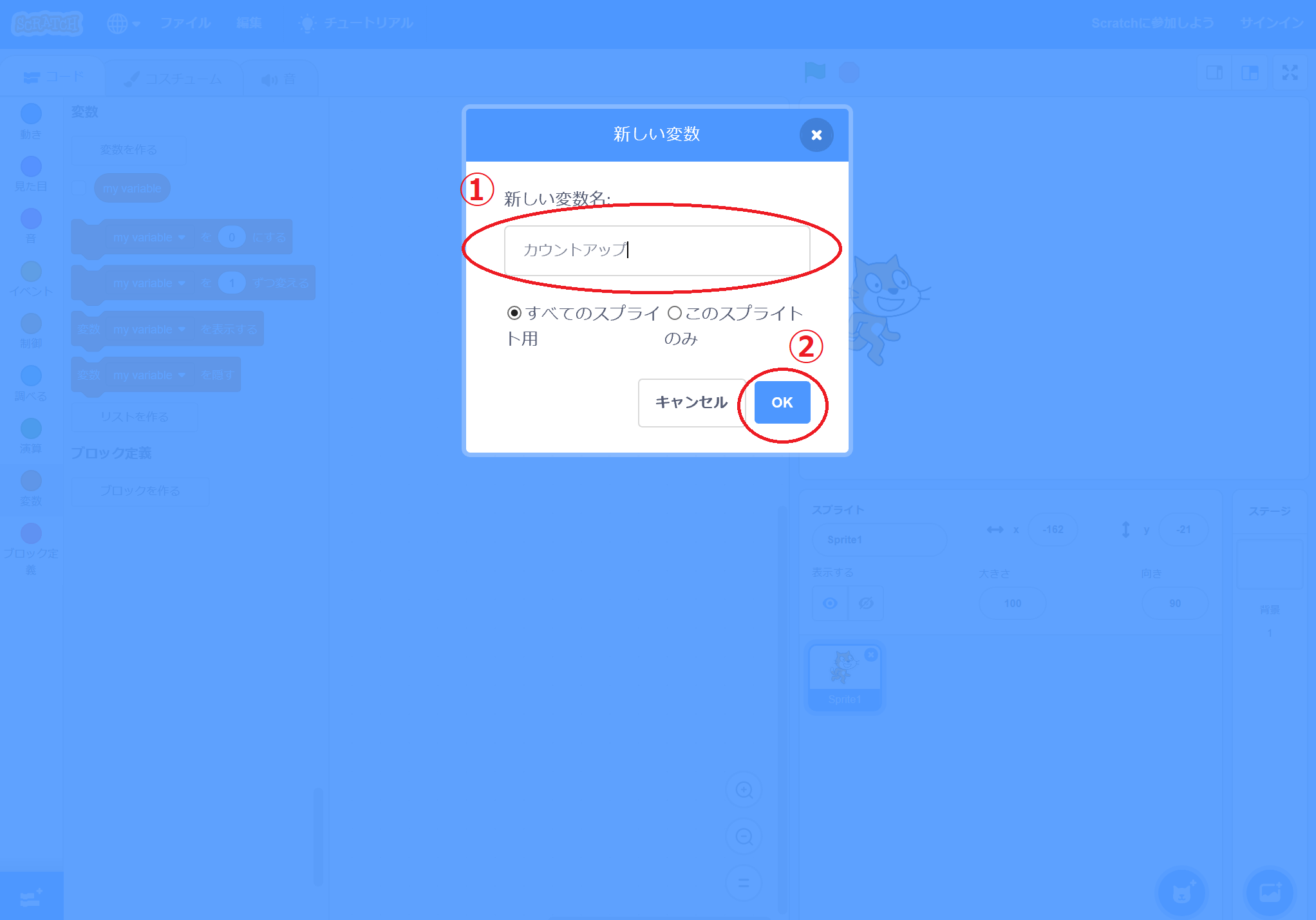
すると以下の画面が出ますので、「カウントアップ」と入力してください。入力が終えたら「OK」ボタンを押してください。

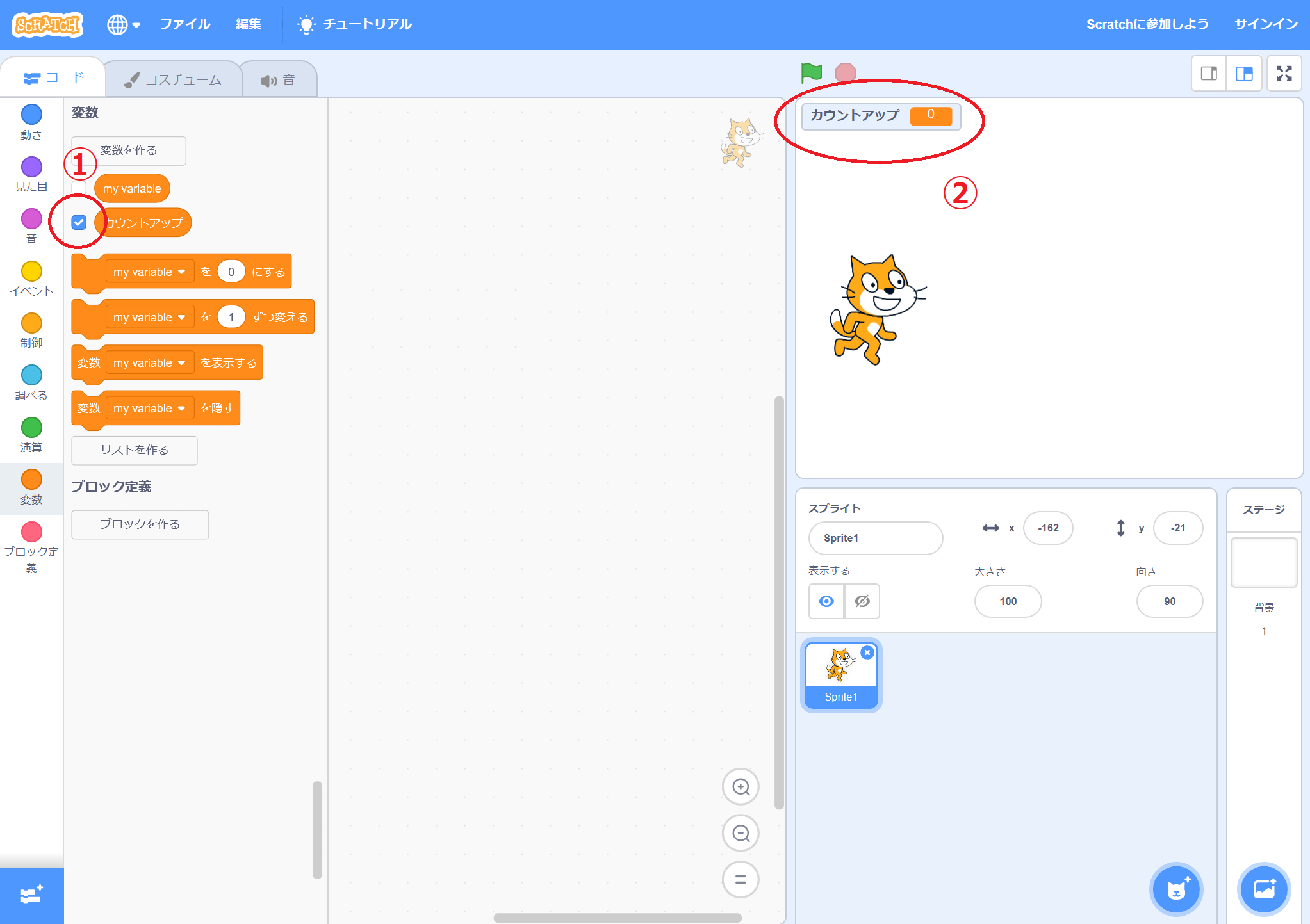
カウントアップが出てきました。なので、チェックボックスボタンを押してください。
すると、②の「ステージ画面」上に先ほど作った「カウントアップ」が表示されます。
この「カウントアップ」という変数に、数字を入れたり足したりして、カウントアップが作れます。

変数「カウントアップ」を操作していこう
先ほどのステージ上に作った「カウントアップ」ですが、そのままでは使えませんので、スクリプトエリアから「カウントアップ」を操作するためにプログラミングをする必要があります。
では一体どうするのでしょうか?
先ずは、カウントアップに表示されている数字を0にします。
何故わざわざ0にするのでしょうか?分かりますか?
一回カウントアップを始めるとずっと数字が増えていきますので、数字を0にする(リセットするという意味だよ)ことで、何度でもカウントアップが出来ます。
なので0にします。

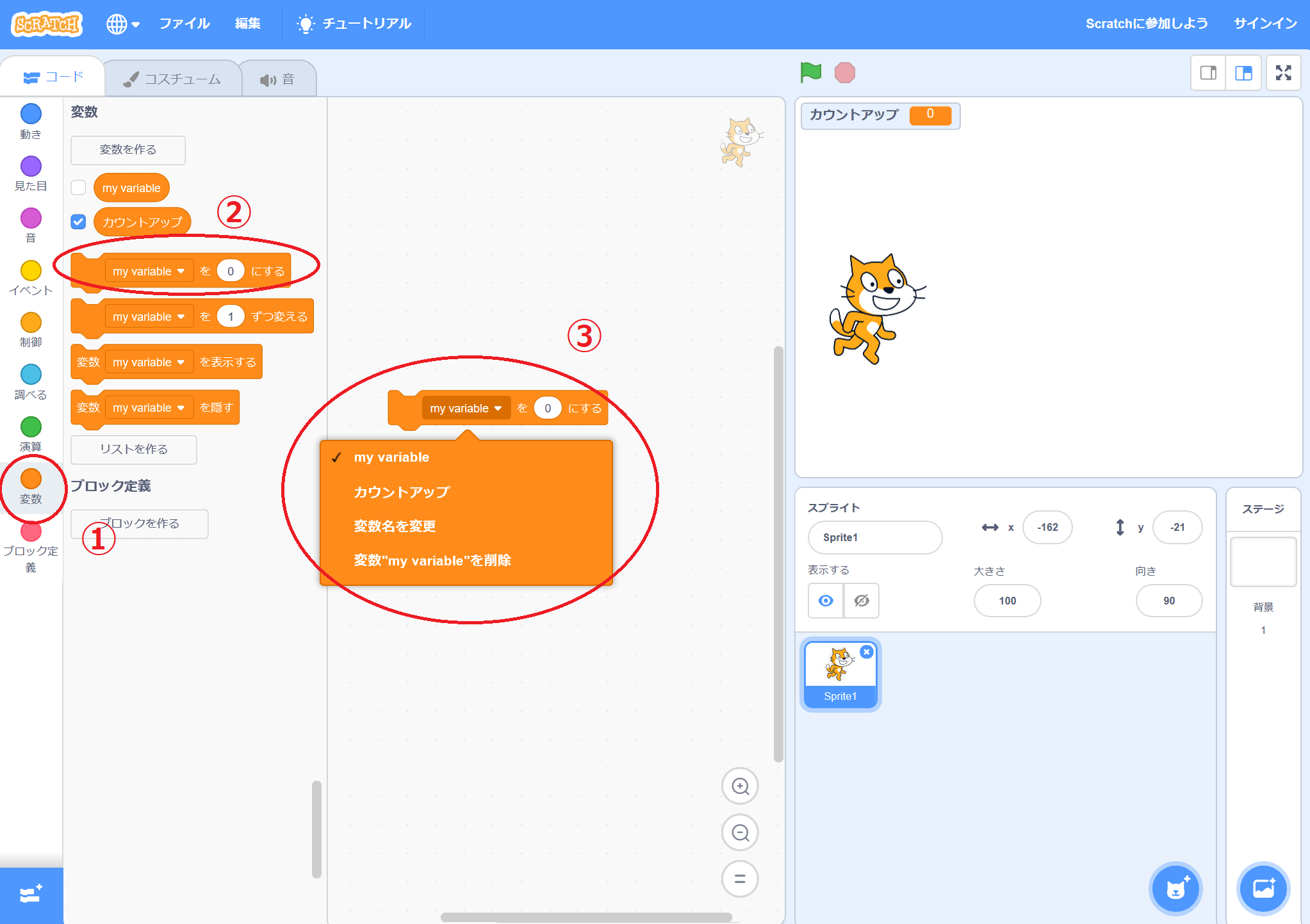
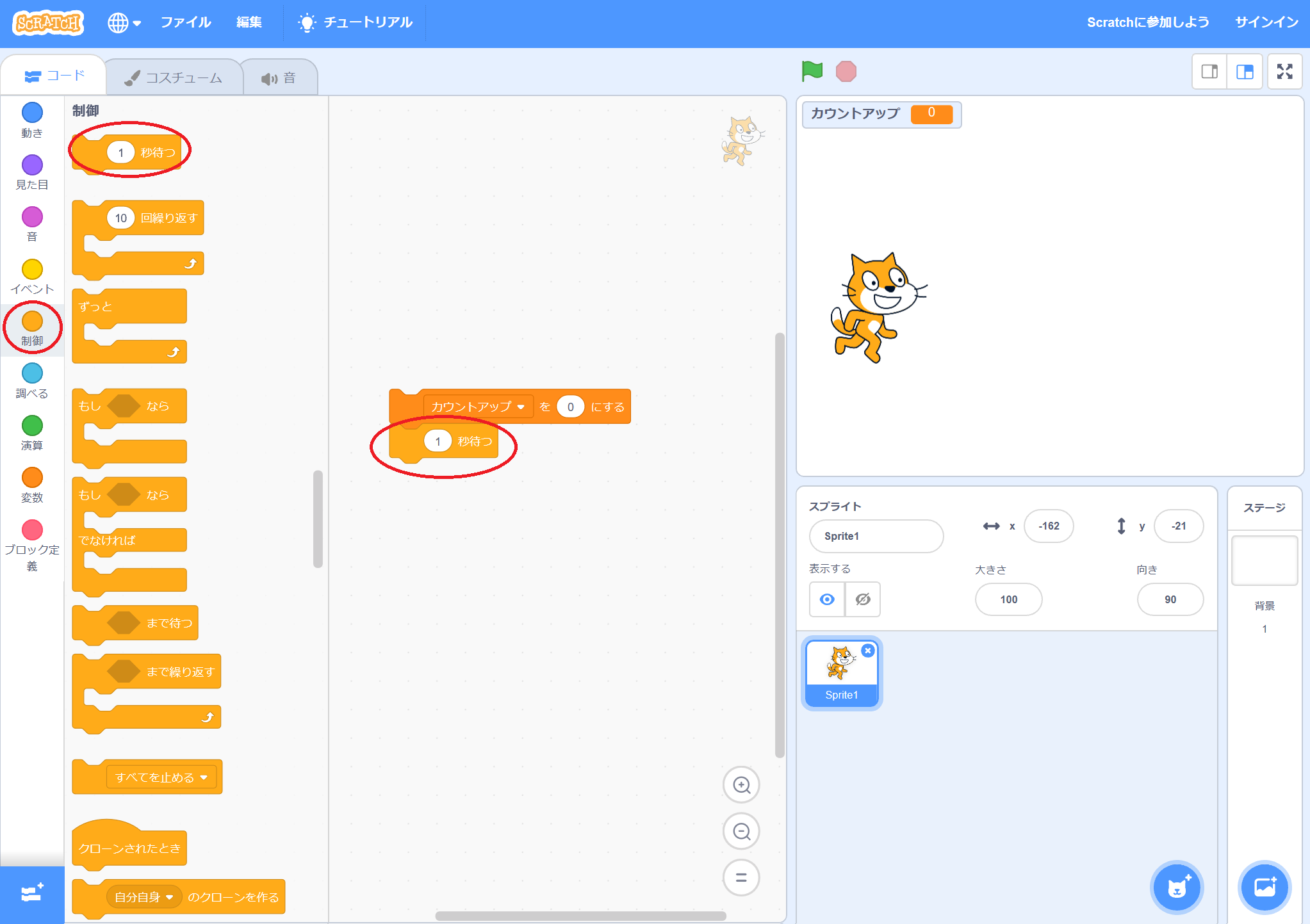
それでは、プログラムを作っていきましょう。同じくコード「変数」の中から0にするを選びましょう。
そして、それをスクリプトエリアにドラッグアンドドロップします。
次にそのままでは、このプログラムは動きませんので、先ほど作った変数「カウントアップ」の数字をリセットしたいので「my variable」と書いている場所をクリックして、その中の「カウントアップ」を選択しましょう!
1秒ごとに数字を増やす(カウントアップ)する方法
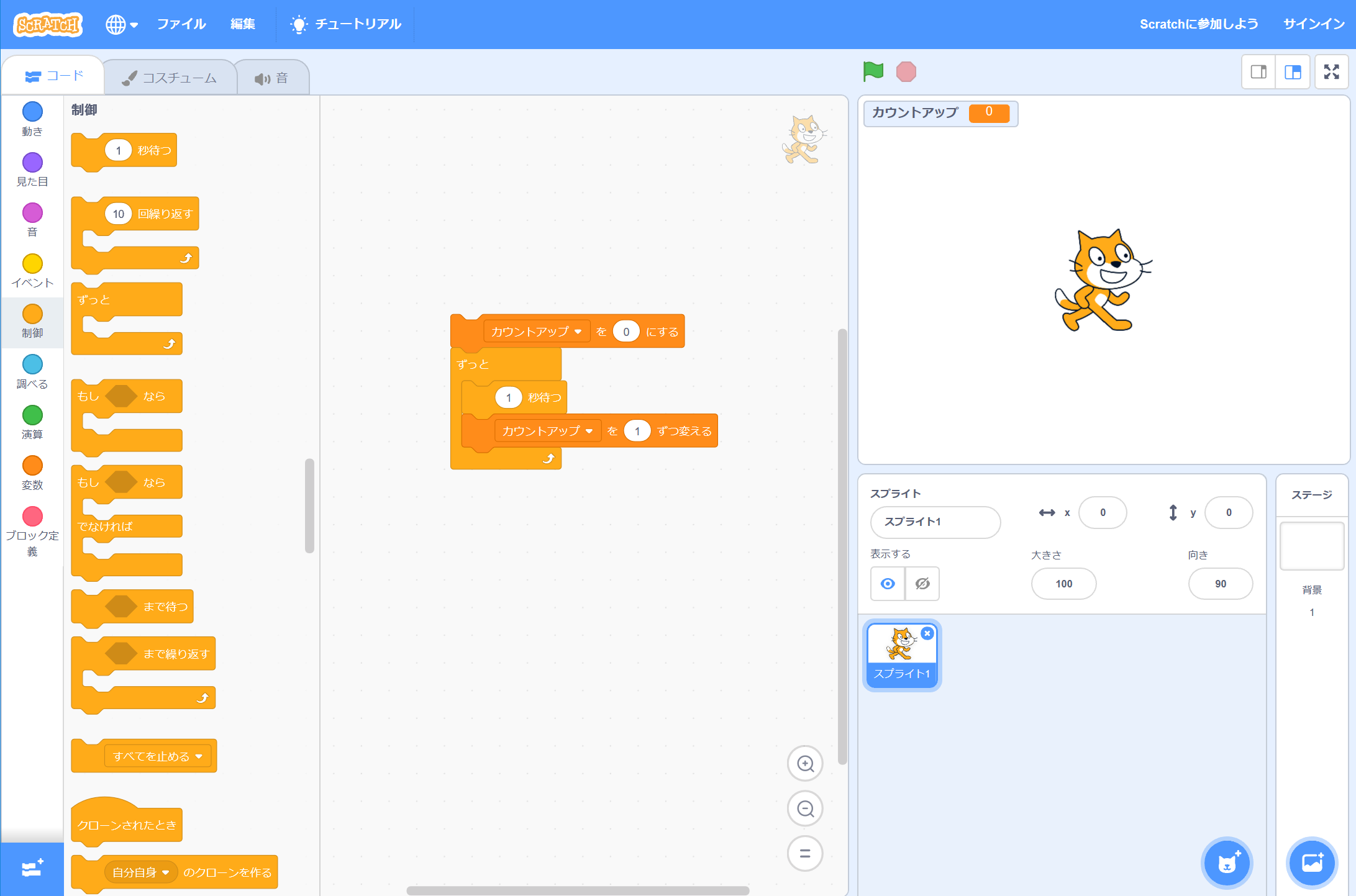
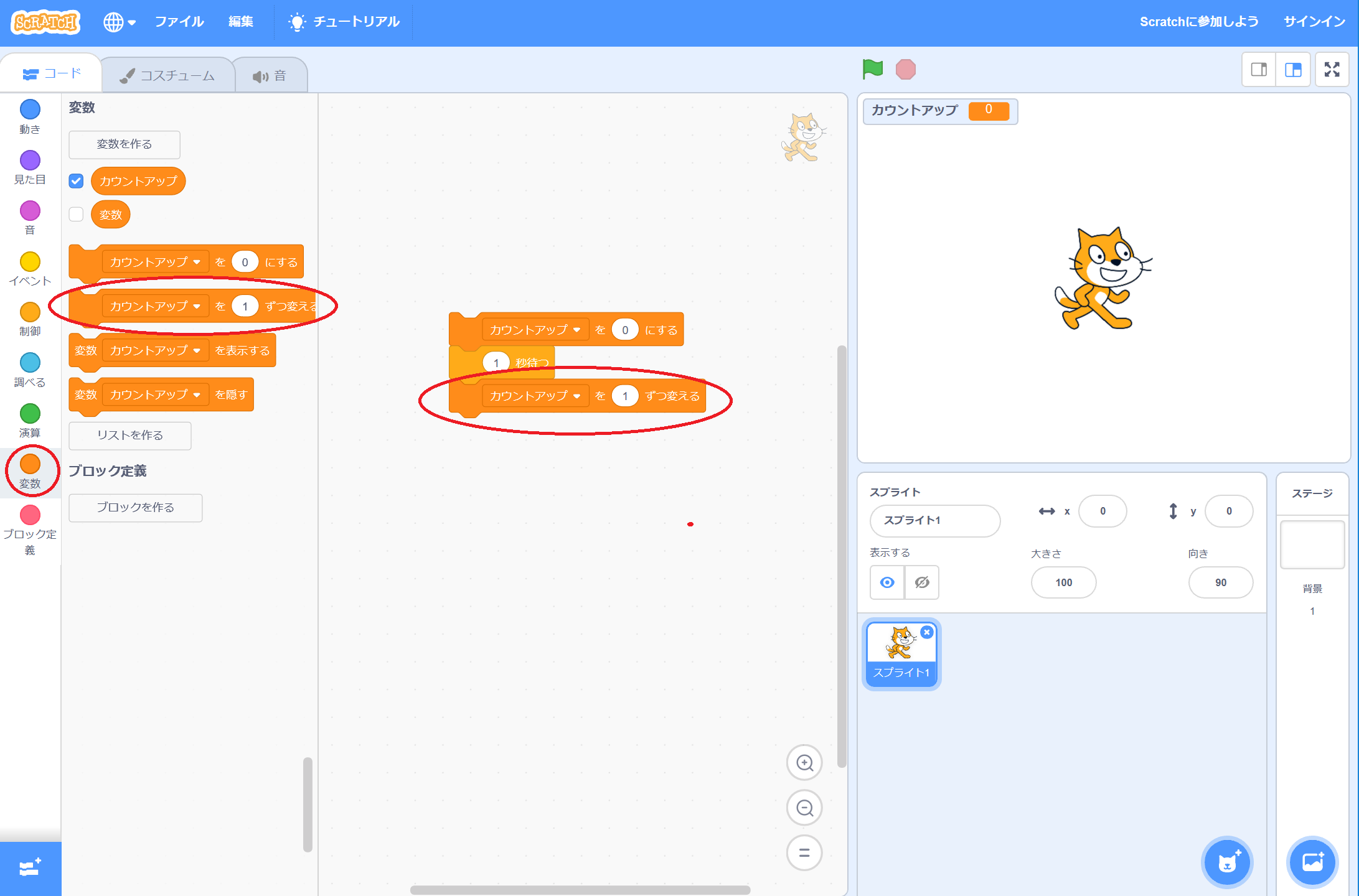
次は、コード「制御」の中から「1秒待つ」を選びましょう。それを先ほど作ったカウントアップを0にするの下に配置します。

次は、コード「変数」の中から「カウントアップを1ずつ変える」を選びましょう。

これで1回だけ、カウントアップを0から1に変えることが出来ます。
それだけでは足らないので、ずっと0→1→2→3→4・・・99→100→・・・と数字を変えていきたいですね。
この場合は繰り返す処理を使います。ではどうやって使うのでしょうか?
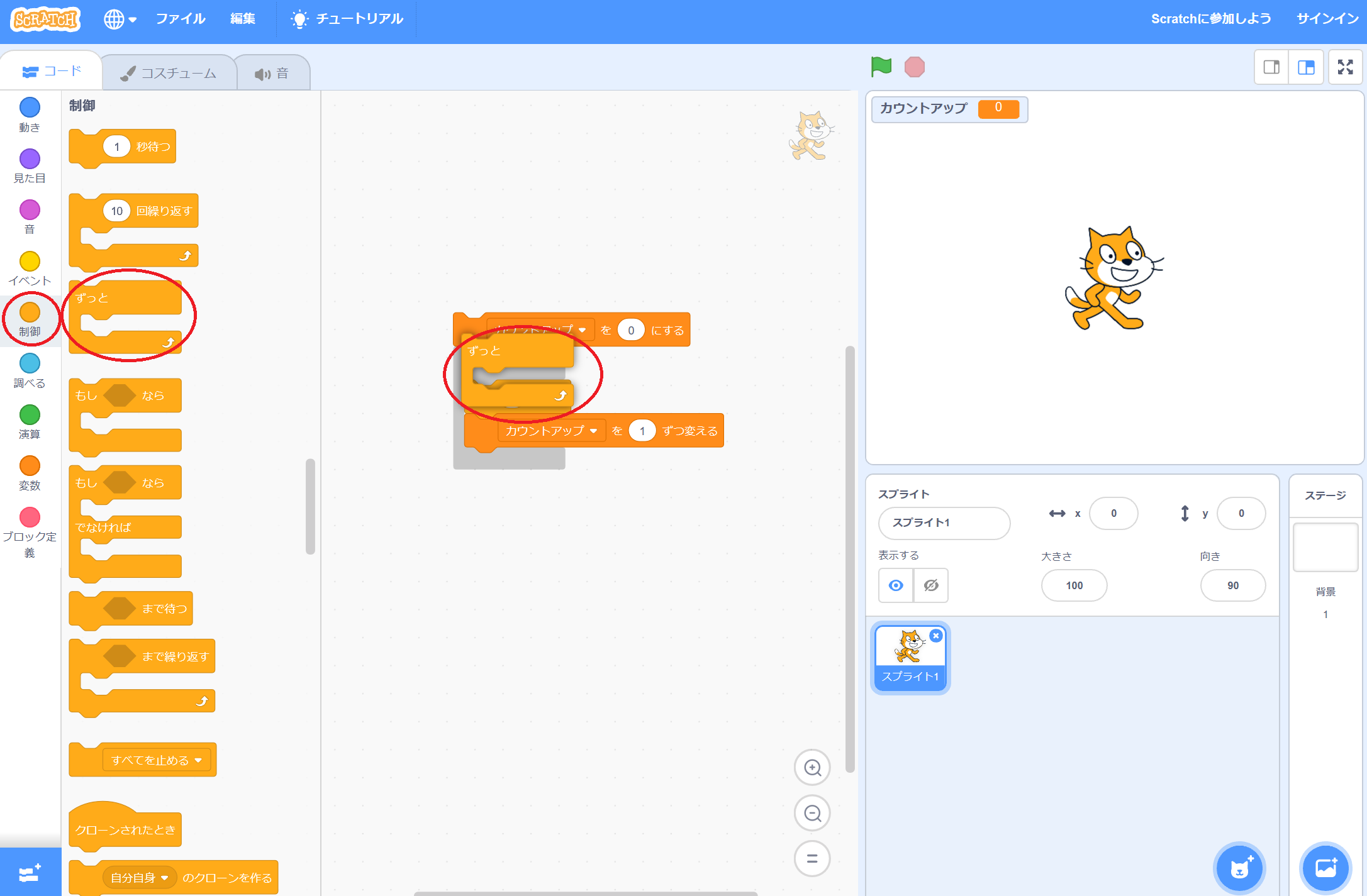
このずっと繰り返す処理は、次は、コード「制御」の中から「ずっと」を選びます。
選んだら、図の通り1秒待つの所にドラッグアンドドロップをして、「1秒待つ」「カウントアップを1ずつ変える」を包むようにセットします。

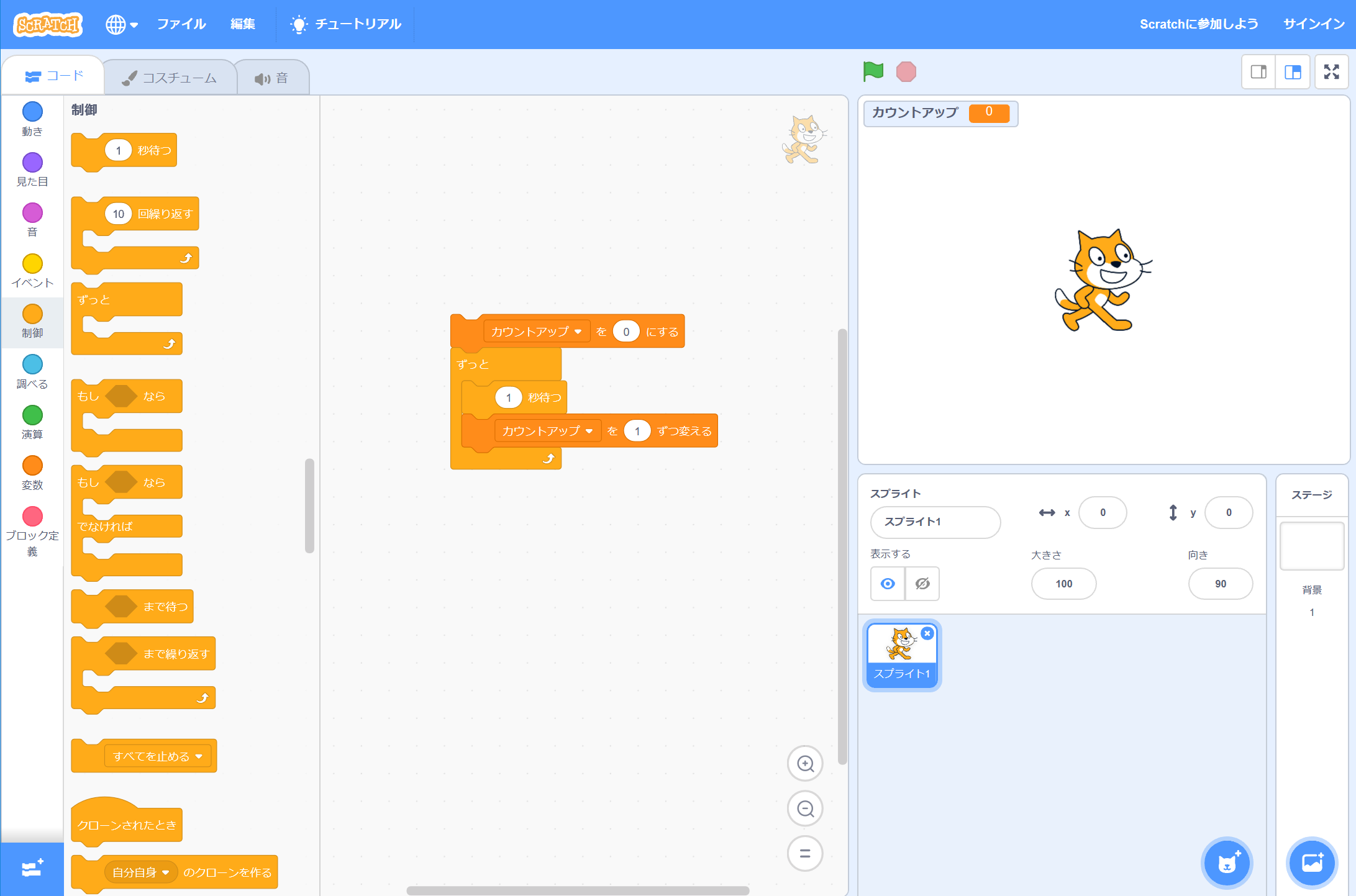
うまく包めると以下のようになります。

これで、1秒待ってカウントアップが1ずつ増えるようになりました!
いよいよ最後!動くようにしましょう!
それではこの作ったカウントアップのプログラムが、実行ボタンを押したら動くようにします。
これはもうみんな理解しているよね?
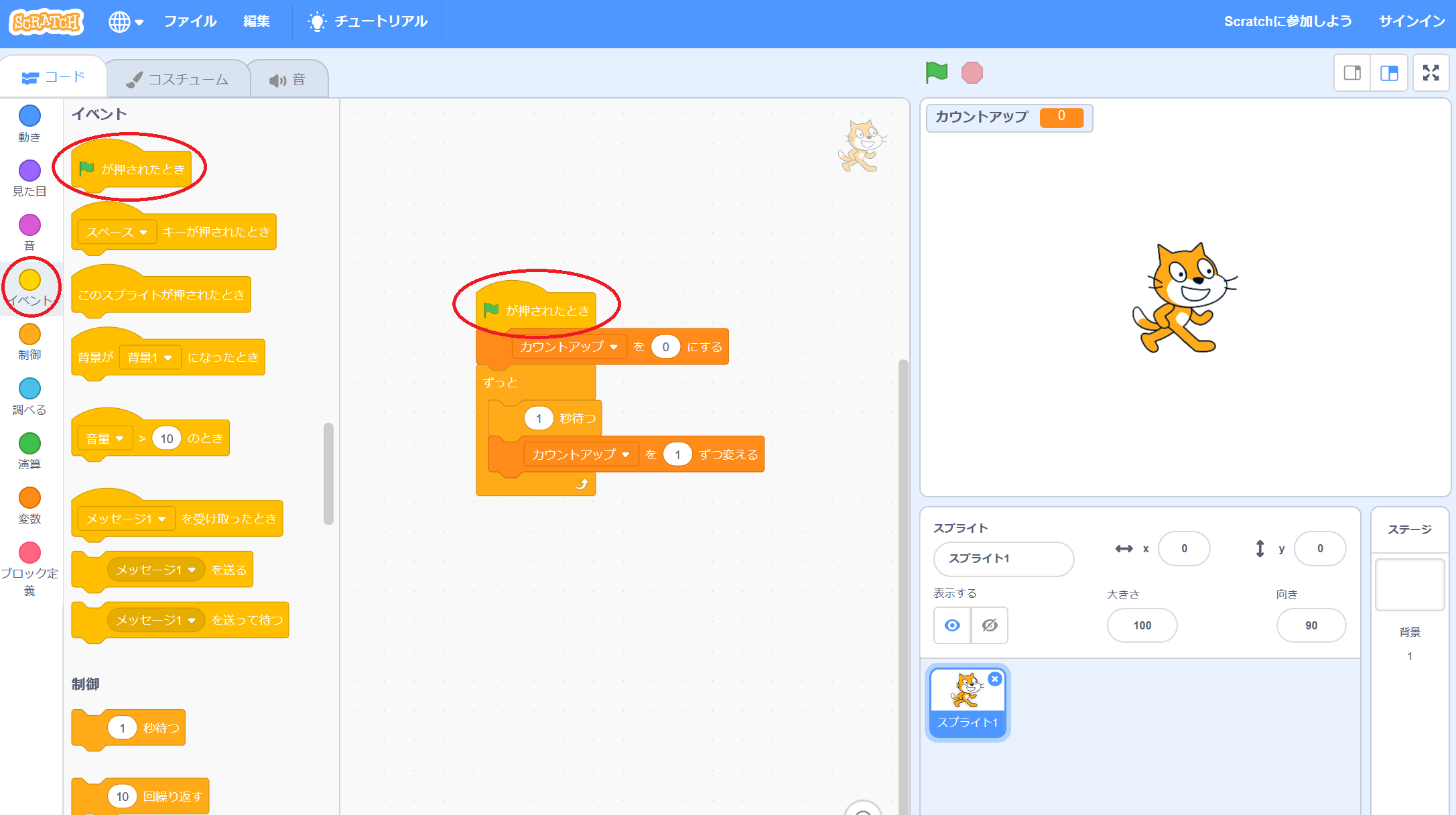
コードの「イベント」から「緑の旗がおされたとき」を作ったプログラムの中に設定します!

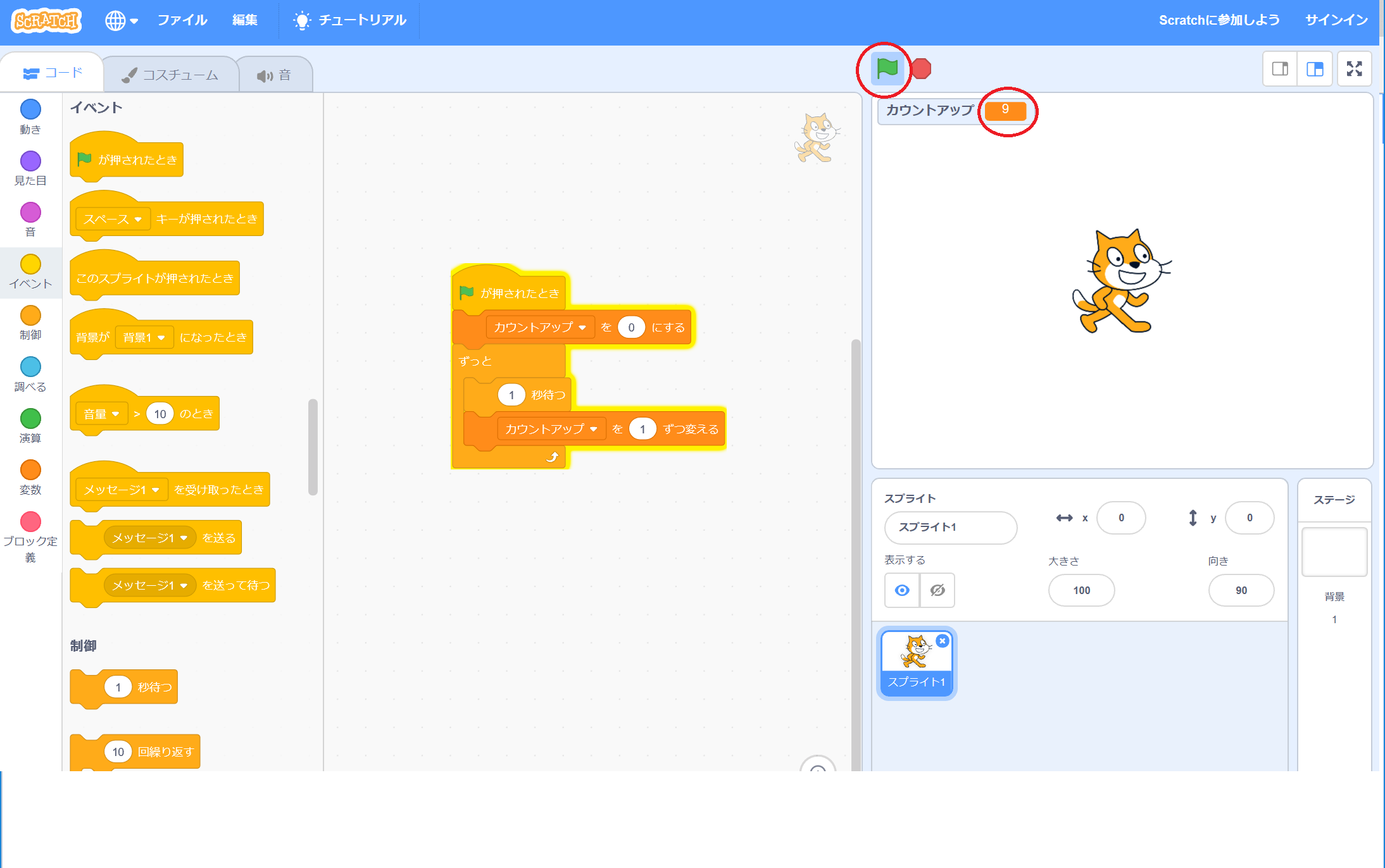
動作確認しよう!
いよいよ完成!
最後に緑の旗をクリックして、カウントアップの数字が増えていくのを確認してください!
また、一度ストップしてもう一度緑の旗をクリックすると0に戻ってから数字が増えていくのも確認してみてね!
これがリセットという意味なので覚えよう!

コメントを書く
Для тех, кто стремится к острым ощущениям
ScottFap 2024/04/24(11:06)
Заглянув в мир онлайн-развлечений, каждый находит что-то по своему вкусу:будь то классические слоты, азартные столы с карточными играми или вращающиеся рулетки [url=https://centrmedprof40.ru/communication/forum/messages/forum4/message1166/1190-bezdepozitnyy-bonus-v-1win-kazino_-vozmozhnosti-dlya-novichkov?result=new#message1166]https://centrmedprof40.ru/communication/forum/messages/forum4/message1166/1190-bezdepozitnyy-bonus-v-1win-kazino_-vozmozhnosti-dlya-novichkov?result=new#message1166[/url]
Оптимизация сайта: ключ к успешному продвижению в Яндексе и Google!
Seo-Ul-tab 2024/04/24(03:36)
Мы компания SEO-консультантов, занимающихся продвижением вашего сайта в поисковых системах.
Мы получили признание за свою работу и предлагаем вам воспользоваться нашим опытом и знаниями.
Что мы можем вам предложить:
• [url=https://seo-prodvizhenie-ulyanovsk1.ru/]продвижение сайта в месяц цена[/url]
• Полный аудит вашего сайта и создание индивидуальной стратегии продвижения.
• Оптимизация контента и технических аспектов вашего сайта для максимальной эффективности.
• Регулярное отслеживание и анализ результатов, с целью постоянного улучшения вашего онлайн-присутствия.
Подробнее [url=https://seo-prodvizhenie-ulyanovsk1.ru/]https://seo-prodvizhenie-ulyanovsk1.ru/[/url]
Уже много клиентов оценили результаты: рост посещаемости, улучшение позиций в поисковых системах и, конечно, рост бизнеса. У нас есть возможность предоставить вам бесплатную консультацию, для того чтобы обсудить ваши требования и помочь вам разработать стратегию продвижения, соответствующую вашим целям и бюджету.
Не упустите возможность улучшить свой бизнес в онлайн-мире. Свяжитесь с нами прямо сейчас.
Сериал Однажды в сказке смотреть онлайн бесплатно
Dannykar 2024/04/23(21:15)
Телесериал «Однажды в сказке» вышел на экраны 23 октября 2011 года, и сразу же завоевал свою аудиторию зрителей, которая не спадает до сих пор. Сериал состоит из 7 сезонов и 156 эпизодов. В этой одной кинокартине собраны практически все сказочные персонажи, с разных сказок [url=https://buzulukmedia.ru/odnazhdy-v-skazke-podrobnoe-opisanie-seriala-dlya-lyubiteley-priklyucheniy-magii-i-volshebstva/]Здесь[/url]
Активность тела
astozdor 2024/04/23(08:49)
Предлагаем посмотрите ресурс на тему [url=https://xn--80a.store/%D0%B7%D0%B4%D0%BE%D1%80%D0%BE%D0%B2%D1%8C%D0%B5.html]Здоровье[/url]
Игорный бизнес в онлайн мире, словно многоликая галактика
Glennsak 2024/04/22(20:27)
Игорный бизнес в онлайн мире, словно многоликая галактика, предлагает множество вариантов для погружения в атмосферу азарта и развлечений. Некоторые вступают в это увлекательное путешествие в поисках удачи, другие - для того, чтобы отдохнуть от рутины и испытать незабываемые эмоции [url=http://torgteh-rzn.ru/index.php?option=com_k2&view=itemlist&task=user&id=10425]http://torgteh-rzn.ru/index.php?option=com_k2&view=itemlist&task=user&id=10425[/url]
Наслаждайтесь качественными фильмами без заморочек: смотрите онлайн кино 720p hd без регистрации и рекламы
IlonaSup 2024/04/21(06:12)
Всем привет!
Веб-сайт https://hd-rezka.cc предоставляет уникальный шанс погрузиться в захватывающий мир кино и насладиться незабываемыми фильмами и сериалами.
Онb стабильно обновляют библиотеку, чтобы предоставить каждому посетителю то, что ему по душе.
Что делает кинопортал особенным? Прежде всего, есть широкий выбор различных жанров, включая голливудские блокбастеры, независимое
киноискусство, мировые хиты и классику. Есть кинофильмы и сериалы для всех возрастных категорий и на любой вкус.
Качество является приоритетом! Команда гордится предоставлением их пользователям исключительно высококачественного воспроизведения искусства
большого экрана в формате HD. Работники портала постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам наилучший просмотр без сбоев и задержек.
Не забудьте использовать удобную систему поиска, которая способствует вам быстро найти интересующий вас контент. Вы можете сортировать видео по жанру, году выпуска и другим параметрам.
Это поможет вам сэкономить время и получить истинное удовольствие!
Кстати вот интересные разделы!
[url=Крис Пайн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D1%80%D0%B8%D1%81%20%D0%9F%D0%B0%D0%B9%D0%BD/[/url]
[url=Ассад Заман Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D1%81%D1%81%D0%B0%D0%B4%20%D0%97%D0%B0%D0%BC%D0%B0%D0%BD/[/url]
[url=Крепкая броня смотреть онлайн бесплатно сериал 1 сезон 1-6 серия]https://hd-rezka.cc/series/11489-krepkaja-bronja-2020.html[/url]
[url=Катрин Паркер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D0%B0%D1%82%D1%80%D0%B8%D0%BD%20%D0%9F%D0%B0%D1%80%D0%BA%D0%B5%D1%80/[/url]
[url=Аадила Досани Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%B0%D0%B4%D0%B8%D0%BB%D0%B0%20%D0%94%D0%BE%D1%81%D0%B0%D0%BD%D0%B8/[/url]
Джен Таллок Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Шерлок смотреть онлайн бесплатно сериал 1-4 сезон 1-4 серия
Рон Мерфи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Майк Вон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сара О’Горман Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Самсон Каё Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эндрю Галлахер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Владимир Капустин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Thanks for the post
Jameslobig 2024/04/20(16:35)
+ for the post
_________________
[URL=https://sportbetbonus.pics/]игры про самолет[/URL]
брауни с малини
Sownmvj 2024/04/19(08:12)
Отлично выглядящий веб-сайт. Думаем, что вы сделали кучи вашего собственного кодирования.
посмотрите также мою страничку и дайте ей оценку
https://utahsyardsale.com/author/raleighpenn/ брауни с бял шоколад
https://wiki.streampy.at/index.php?title=User:LucileMcMinn добър дерматолог в софия за акне
http://seoulnewdent.com/bbs/board.php?bo_table=free&wr_id=37378 перална машина за вграждане
http://www.asystechnik.com/index.php/Benutzer:ChongBreinl8 почивка е римини
=0090=0=
Сфера онлайн гэмблинга стремительно развивается
Danielhor 2024/04/18(22:13)
Сфера онлайн гэмблинга стремительно развивается, предлагая увлекательные игры и возможность выигрыша [url=http://forum.computest.ru/post/628764/#p628764]http://forum.computest.ru/post/628764/#p628764[/url]
kraken6.at
Donaldbok 2024/04/18(10:28)
Russian energy giant Gazprom and the China National Petroleum Corporation (CNPC) have signed an agreement on additional gas shipments to China, the Russian company announced on Thursday.
[url=https://kraken3yvbvzmhytnrnuhsy772i6dfobofu652e27f5hx6y5cpj7rgyd-onion.net ]kraken3yvbvzmhytnrnuhsy772i6dfobofu652e27f5hx6y5cpj7rgyd.onion [/url]
The deal was struck during a meeting between Gazprom CEO Aleksey Miller and CNPC Chairman of the Board of Directors Dai Houliang on the sidelines of the Belt and Road Forum for International Cooperation in Beijing.
“During the meeting, Gazprom and CNPC signed an additional agreement to the gas purchase and sale contract via the East Route for an additional volume of Russian gas supplies to China until the end of 2023,” Gazprom wrote on its Telegram channel.
https://kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd-onion.net
kraken7.at
Завораживающие возможности онлайн азартных игр
Stevenbania 2024/04/18(06:02)
Завораживающие возможности онлайн азартных игр простираются в виртуальной реальности, где каждый участник погружается в увлекательное путешествие по миру азарта и волнения [url=http://littleyaksa.yodev.net/bbs/board.php?bo_table=free&wr_id=5987568]http://littleyaksa.yodev.net/bbs/board.php?bo_table=free&wr_id=5987568[/url]
Качественное кино для истинных ценителей: смотрите фильмы и сериалы 720p hd онлайн без регистрации и ограничений
IlonaSup 2024/04/17(14:07)
Здравствуйте!
Веб-сайт https://hd-rezka.cc предоставляет уникальный шанс погрузиться в захватывающий мир кино и насладиться незабываемыми фильмами и сериалами.
Онb стабильно обновляют библиотеку, чтобы предоставить каждому посетителю то, что ему по душе.
Что делает кинопортал особенным? Прежде всего, есть широкий выбор различных жанров, включая голливудские блокбастеры, независимое
киноискусство, мировые хиты и классику. Есть кинофильмы и сериалы для всех возрастных категорий и на любой вкус.
Качество является приоритетом! Команда гордится предоставлением их пользователям исключительно высококачественного воспроизведения искусства
большого экрана в формате HD. Работники портала постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам наилучший просмотр без сбоев и задержек.
Не забудьте использовать удобную систему поиска, которая способствует вам быстро найти интересующий вас контент. Вы можете сортировать видео по жанру, году выпуска и другим параметрам.
Это поможет вам сэкономить время и получить истинное удовольствие!
Кстати вот интересные разделы!
[url=Олег Верещагин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9E%D0%BB%D0%B5%D0%B3%20%D0%92%D0%B5%D1%80%D0%B5%D1%89%D0%B0%D0%B3%D0%B8%D0%BD/[/url]
[url=Дестини Браунридж Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B5%D1%81%D1%82%D0%B8%D0%BD%D0%B8%20%D0%91%D1%80%D0%B0%D1%83%D0%BD%D1%80%D0%B8%D0%B4%D0%B6/[/url]
[url=Реальные пацаны смотреть онлайн бесплатно сериал 1-13 сезон 1-21 серия]https://hd-rezka.cc/series/11793-realnye-pacany-2010.html[/url]
[url=Акшай Кумар Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BA%D1%88%D0%B0%D0%B9%20%D0%9A%D1%83%D0%BC%D0%B0%D1%80/[/url]
[url=Моника Грант Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%BE%D0%BD%D0%B8%D0%BA%D0%B0%20%D0%93%D1%80%D0%B0%D0%BD%D1%82/[/url]
Molly Wright Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дмитрий Лебедев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Alessio Dalla Costa Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
При чём тут любовь? смотреть онлайн бесплатно (2022) в хорошем качестве
Ульрик Фон дер Эсч Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Марко Альбрехт Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сядь за руль моей машины смотреть онлайн бесплатно (2021) в хорошем качестве
кот Боб Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
M3GA GL инструкция для входа
m3gafally 2024/04/17(10:58)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
telega https://t.me/s/mega_gl_at
M3GA GL инструкция для входа
m3gafally 2024/04/17(10:58)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
telega https://t.me/s/mega_gl_at
M3GA GL инструкция для входа
m3gafally 2024/04/17(10:57)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
telega https://t.me/s/mega_gl_at
M3GA GL инструкция для входа
m3gafally 2024/04/17(10:57)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
telega https://t.me/s/mega_gl_at
Abraham travelled to a place called Canaan
MarioStymn 2024/04/16(19:48)
Based on God’s instructions, Abraham travelled to a place called Canaan where the Canaanites lived. There is no reason given for God’s choice of Palestine/Canaan for Abraham to journey to [url=https://www.ancientreplicas.com/assyrian-lion.html]assyrian statues[/url]
У слота Gates of Olympus играть демо бонуска
Raymonddew 2024/04/15(18:52)
У слота Gates of Olympus играть демо бонуска позволяет по тем же техническим характеристикам, какие есть в основной версии. Коэффициенты возврата и частота выплаты призов не меняются в принципе. Купить бонусный раунд у слота нельзя [url=https://gates-ofolympus.com/]gates of olympus выигрыш[/url]
согласование рекламных конструкций
sighal 2024/04/14(13:03)
Интересно: [url=https://moscowsigns.ru]проект рекламной вывески[/url] или [url=https://moscowsigns.ru]согласование рекламы на фасаде[/url]
Может быть полезным: https://moscowsigns.ru или [url=https://moscowsigns.ru]регистрация рекламной вывески[/url]
Ещё можно узнать:
[url=https://samoylovaoxana.ru/tag/slovakiya/]Словакия[/url]
или
[url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]пацито анализ[/url]
Безграничный выбор кино онлайн: фильмы и сериалы 720p hd без рекламы и ограничений
IlonaSup 2024/04/14(01:21)
Привет всем!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Добрый медбрат смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/1402-dobryj-medbrat-2022.html[/url]
[url=Тунджи Касим Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D1%83%D0%BD%D0%B4%D0%B6%D0%B8%20%D0%9A%D0%B0%D1%81%D0%B8%D0%BC/[/url]
[url=Чернобыль: Зона отчуждения смотреть онлайн бесплатно сериал 1-2 сезон 1-8 серия]https://hd-rezka.cc/series/11820-chernobyl-zona-otchuzhdenija-2014.html[/url]
[url=Кристофер Мелони Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D1%80%D0%B8%D1%81%D1%82%D0%BE%D1%84%D0%B5%D1%80%20%D0%9C%D0%B5%D0%BB%D0%BE%D0%BD%D0%B8/[/url]
[url=Адам МакАртур Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%B4%D0%B0%D0%BC%20%D0%9C%D0%B0%D0%BA%D0%90%D1%80%D1%82%D1%83%D1%80/[/url]
Chris Leask Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лиза МакАллистер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джон Пайпер-Фергюсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Демир Биринджи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Томас Безуча Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Кэй Бесс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лучшие детективы 2021 года
Райское озеро смотреть онлайн бесплатно (2008) в хорошем качестве
Удачи друзья!
Тест для соц контракта 2024
maltmovl 2024/04/13(05:48)
Рекомендуем подготовиться приходите получить 350 000 руб от государства на свой бизнес ? [url=https://my.mail.ru/community/testirovanie_na_soc_kontrakt_msp]Тестирование на получение соц контракта вопросы[/url] новые правила 2024 года: обязательный тест на мсп - узнай вопросы и ответы заранее. 45 вопросов теста для соц контракта .
Get your bon...
Stevennuh 2024/04/12(19:06)
Top internet casіos!
Get Bigs bоnus for frее singup
https://tinyurl.com/yc65czws
Рабочие стратегии Lucky Jet
JamesFap 2024/04/11(02:49)
[url=https://luckyjet-win.pro]Лаки джет играть[/url] - стратегии lucky jet, lucky jet hack
Отдохните с кино в хорошем качестве: смотрите онлайн фильмы 720p hd без регистрации и рекламы
IlonaSup 2024/04/10(16:01)
Здравствуйте!
Веб-сайт https://hd-rezka.cc предоставляет уникальный шанс погрузиться в захватывающий мир кино и насладиться незабываемыми фильмами и сериалами.
Онb стабильно обновляют библиотеку, чтобы предоставить каждому посетителю то, что ему по душе.
Что делает кинопортал особенным? Прежде всего, есть широкий выбор различных жанров, включая голливудские блокбастеры, независимое
киноискусство, мировые хиты и классику. Есть кинофильмы и сериалы для всех возрастных категорий и на любой вкус.
Качество является приоритетом! Команда гордится предоставлением их пользователям исключительно высококачественного воспроизведения искусства
большого экрана в формате HD. Работники портала постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам наилучший просмотр без сбоев и задержек.
Не забудьте использовать удобную систему поиска, которая способствует вам быстро найти интересующий вас контент. Вы можете сортировать видео по жанру, году выпуска и другим параметрам.
Это поможет вам сэкономить время и получить истинное удовольствие!
Кстати вот интересные разделы!
[url=Польша Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/countries/%D0%9F%D0%BE%D0%BB%D1%8C%D1%88%D0%B0/[/url]
[url=Том Беннетт Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D0%BE%D0%BC%20%D0%91%D0%B5%D0%BD%D0%BD%D0%B5%D1%82%D1%82/[/url]
[url=Гоша Куценко Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%93%D0%BE%D1%88%D0%B0%20%D0%9A%D1%83%D1%86%D0%B5%D0%BD%D0%BA%D0%BE/[/url]
[url=Мохамед Диаб Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%9C%D0%BE%D1%85%D0%B0%D0%BC%D0%B5%D0%B4%20%D0%94%D0%B8%D0%B0%D0%B1/[/url]
[url=Евгения Каверау Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%95%D0%B2%D0%B3%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%9A%D0%B0%D0%B2%D0%B5%D1%80%D0%B0%D1%83/[/url]
Ато Эссандо Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Доктор Стрэндж: В мультивселенной безумия смотреть онлайн бесплатно (2022) в хорошем качестве
Другой мир 2: Эволюция смотреть онлайн бесплатно (2006) в хорошем качестве
Марк Биэн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Преступления будущего смотреть онлайн бесплатно (2022) в хорошем качестве на HDREZKA
Адриан Ленокс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Начало смотреть онлайн бесплатно (2010) в хорошем качестве
Цяо Чжэньюй Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
llumar Набережные Челны
autoghal 2024/04/10(12:31)
Интересно: [url=https://autoplenka.com/product/vygonka-fusion-pink-turbo-pro-10x5x7-srednyaya-zhestkost/]самоклеющаяся пленка для автомобиля[/url] или [url=https://autoplenka.com/product-category/tools/]архитектурная защитная пленка[/url]
Может быть полезным: https://autoplenka.com/product/rhino-awf-silver-green-15/ или [url=https://autoplenka.com/product-category/arhitekturnye-plenki/]лучшие автопленки[/url]
Ещё можно узнать: [url=http://yourdesires.ru/it/1248-kak-vvesti-znak-evro-s-klaviatury.html]евро на английском языке как пишется[/url]
Какой тест для соцконтракта
tnskomsp 2024/04/10(11:27)
Предлагаем ознакомиться завем получить 350 000 руб от государства на свой бизнес ? [url=https://xn------5cdbcixc1ac3ab7adefjc0apemjcsd7h.xn--p1ai]Мсп тестирование для соц контракта[/url] новые правила 2024 года: обязательный тест на мсп - узнай вопросы и ответы заранее. всего 200 руб. и ты подготовлен к тестированию! .
дератизация и дезинсекция
Petrcex 2024/04/10(06:43)
В квартире завелись клопы
Напишите кто как избавлялся?
------
Предоставление услуг дезинфекции, дезинсекции и дератизации в Саратове и области. Уничтожение клещей, тараканов, клопов, ос, дератизация от грызунов, а также дезинфекция систем вентиляции, кондиционирования воздуха.
[url=http://bio64.ru/?p=101/]борьба с комарами[/url]
[url=http://bio64.ru/?page_id=193]дератизация дезинсекция[/url]
[url=http://bio64.ru/?p=104]уничтожение клопов[/url]
Кому надо ссылку [url=http://bio64.ru/?page_id=195]
дератизация подвалов
[url=http://www.bio64.ru][img]http://bio64.ru/wp-content/themes/wordpress-shabloni.ru.spectrum/wordpress-shabloni.ru.spectrum/images/logo.png[/img][/url]
Известный во всем СНГ телеграмм бот
Aaronhaf 2024/04/10(06:39)
Известный во всем СНГ телеграмм бот Глаз Бога уже почти год не сходит с первых полос множества новостных агентств. Программа Глаз Бога для поиска людей завоевала огромную популярность у многих пользователей [url=http://glazboga.vip/]глаз бога телеграмм[/url]
gates of olympus играть демо
ThomasQuoto 2024/04/09(14:59)
[url=https://gatesofolympus-games.com]gates of olympus слот[/url] - gates of olympus слот демо, gates of olympus играть демо
Поставки редкоземельных металлов и изделий из них.
SheilaShume 2024/04/09(08:33)
РедМетСплав предлагает широкий ассортимент отборных изделий из ценных материалов. Не важно, какие объемы вам необходимы - от мелких партий до масштабных поставок, мы обеспечиваем оперативное исполнение вашего заказа.
Каждая единица изделия подтверждена всеми необходимыми документами, подтверждающими их происхождение. Превосходное обслуживание - наш стандарт – мы на связи, чтобы ответить на ваши вопросы а также предоставлять решения под особенности вашего бизнеса.
Доверьте потребности вашего бизнеса профессионалам РедМетСплав и убедитесь в множестве наших преимуществ
Наша продукция:
[url=https://redmetsplav.ru/store/titan/rossiyskie-splavy-4/titan-erti-13v-11cr-3al/]Титан ERTi-13V-11Cr-3Al[/url]
[url=https://redmetsplav.ru/store/magniy-i-ego-splavy/rossiyskie-splavy-1/magniy-az-81a---tu-1714-001-00545484-96/]Магний AZ-81A - ТУ 1714-001-00545484-96[/url]
[url=https://redmetsplav.ru/store/magniy-i-ego-splavy/zarubezhnye-splavy-2/magniy-iso-mc21310---bs-iso-16220/]Магний ISO-MC21310 - BS ISO 16220[/url]
[url=https://redmetsplav.ru/store/magniy-i-ego-splavy/zarubezhnye-splavy-2/magniy-iso-mg99-95b---iso-8287/]Магний ISO Mg99.95B - ISO 8287[/url]
[url=https://redmetsplav.ru/store/magniy-i-ego-splavy/zarubezhnye-splavy-2/magniy-mi2---jis-h-2150/]Магний MI2 - JIS H 2150[/url]
регистрация пилон
sighal 2024/04/09(08:06)
Интересно: [url=https://moscowsigns.ru]размещение пилон[/url] или [url=https://moscowsigns.ru]производство рекламных конструкций[/url]
Может быть полезным: https://moscowsigns.ru или [url=https://moscowsigns.ru]разрешение на установку вывески[/url]
Ещё можно узнать:
[url=https://samoylovaoxana.ru/otdyh-na-kipre/]Отдых на Кипре[/url]
или
[url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]cito[/url]
Поставки лантаноидов и хим. соединений с ними.
Rebeccagum 2024/04/09(02:51)
На сайте PKP-RMS - https://pkp-rms.ru, вы сможете подобрать из более чем 1000 товаров. Наша компания - крупнейший дистрибьютор на рынке России, специализирующийся на поставке лучших материалов как для производственных, так и научно-исследовательских целей. Наш каталог товаров - это неиссякаемый источник информации о продуктах для вашего бизнеса.
Наша продукция:
- Диспрозий (III) оксалат декагидрат: https://pkp-rms.ru/catalog/neorganicheskie-soedineniia/disprozii-iii-oksalat-dekagidrat/
- Таллий (I) иодид: https://pkp-rms.ru/catalog/neorganicheskie-soedineniia/tallii-i-iodid-1/
- Рубидий карбонат: https://pkp-rms.ru/catalog/neorganicheskie-soedineniia/rubidii-karbonat/
- Празеодим (III) бромид: https://pkp-rms.ru/catalog/neorganicheskie-soedineniia/prazeodim-iii-bromid/
- Цинк хлорид: https://pkp-rms.ru/catalog/neorganicheskie-soedineniia/tsink-khlorid/
арбитражный трафик
arbitrazhn_ktMa 2024/04/09(01:52)
Советы от профессионалов
- Как создать успешный арбитражный трафик без опыта
арбитраж трафика дейтинг [url=https://www.octoclick-tizer.com/]лить гемблинг[/url] .
Pin up casino win
JohnniemEaxy 2024/04/08(09:45)
Pin Up Casino (Пин Ап) официальный сайт онлайн казино в Казахстане. На официальном сайте казино Пин Ап можно найти большой выбор лотоматов, которые позволяют игрокам играть в онлайн режиме и зарабатывать реальные деньги [url=https://fast-zero21.info/]casino pin up[/url]
у нас лучшие цены и популярные модели всегда в наличии
RandallScorb 2024/04/07(06:59)
Купить травматическое оружие, пистолет или револьвер – выбор за вами, у нас лучшие цены и популярные модели всегда в наличии! Наша жизнь полна скрытых угроз и опасностей [url=https://telegra.ph/KUPIT-TRAVMATICHESKOE-BOEVOE-ORUZHIE-BEZ-DOKUMENTOV-I-LICENZII-03-30]Купить травматическое оружие без лицензии[/url]
Проверенный магазин, низкие цены на аккаунты с токенами
TimothyTwign 2024/04/07(05:46)
Проверенный магазин, низкие цены на аккаунты с токенами, моментальная выдача купленного аккаунта, высокая репутация магазина. Купите один раз и будете нашим постоянным клиентом! Так-же занимаемся продвижением модельного аккаунта BongaCams [url=https://bongacams-x.ru/]купить токены для бонго[/url]
Букмекерская компания Мостбет является ведущим игроком
CharlesFrazy 2024/04/06(23:12)
Букмекерская компания Мостбет является ведущим игроком не только на рынке России, но и в других странах, включая Казахстан, Узбекистан, Азербайджан, Киргизию и многие другие. Легальный статус компании гарантирует честную и безопасную игру [url=https://vipstav.ru/]mostbet зеркало[/url]
Букмекерская компания Мостбет является ведущим игроком
CharlesFrazy 2024/04/06(23:12)
Букмекерская компания Мостбет является ведущим игроком не только на рынке России, но и в других странах, включая Казахстан, Узбекистан, Азербайджан, Киргизию и многие другие. Легальный статус компании гарантирует честную и безопасную игру [url=https://vipstav.ru/]mostbet зеркало[/url]
Букмекерская компания Мостбет является ведущим игроком
CharlesFrazy 2024/04/06(23:12)
Букмекерская компания Мостбет является ведущим игроком не только на рынке России, но и в других странах, включая Казахстан, Узбекистан, Азербайджан, Киргизию и многие другие. Легальный статус компании гарантирует честную и безопасную игру [url=https://vipstav.ru/]mostbet зеркало[/url]
Букмекерская компания Мостбет является ведущим игроком
CharlesFrazy 2024/04/06(23:12)
Букмекерская компания Мостбет является ведущим игроком не только на рынке России, но и в других странах, включая Казахстан, Узбекистан, Азербайджан, Киргизию и многие другие. Легальный статус компании гарантирует честную и безопасную игру [url=https://vipstav.ru/]mostbet зеркало[/url]
оземпик 3 спб
Gregoryser 2024/04/06(20:58)
[url=http://carepoint.su/lekarstva/munzharo-mounjaro/]mounjaro купить +в спб[/url] - оземпик купить цена +в аптеках, оземпик +для похудения
Как использовать торгового бота?
Patrickcrymn 2024/04/06(16:42)
Нужен торговый бот. Какой лучше?
Я покупал здесь https://cryptorobotics.ai/ru/
большое спасибо
Canliacaws 2024/04/06(15:51)
Круто, я искала этот давно
_________________
[url=https://swa.livesport4k.site]iddaa maç sonuçları canlı [/url] - süperbahis bayilik
Казино предлагает лицензионные игры с высокой отдачей
EdwardGague 2024/04/05(22:49)
Официальный сайт 1Вин казино предлагает лицензионные игры с высокой отдачей, но для захода требуется найти зеркало 1win casino [url=https://1winbk.1-musical.ru/]казино 1Вин[/url]
Купить диплом для вуза по суперской цене
Stevengal 2024/04/05(09:58)
Купить диплом в Рязани недорого – с доставкой по регионах, по приятной цене, без предоплаты [url=http://diploms-service.com/diplomy-po-gorodam/moskva/moskovskaya-akademiya-ekonomiki-i-prava]http://diploms-service.com/diplomy-po-gorodam/moskva/moskovskaya-akademiya-ekonomiki-i-prava[/url]
Шокирующее видео! Подготовка к солнечному затмению на грани катастрофы!
BillyLat 2024/04/04(22:35)
Готовьтесь к безумию: Американское правительство предупреждает о солнечном затмении, грозящем нарушить все. Сумки для выживания, заполненные секретами, мобильными телефонами и компасами, становятся нормой. Откройте правду в нашем захватывающем видео! [url=https://vm.tiktok.com/ZGemYu97R/]https://vm.tiktok.com/ZGemYu97R/[/url]
Шокирующее видео! Подготовка к солнечному затмению на грани катастрофы!
BillyLat 2024/04/04(22:35)
Готовьтесь к безумию: Американское правительство предупреждает о солнечном затмении, грозящем нарушить все. Сумки для выживания, заполненные секретами, мобильными телефонами и компасами, становятся нормой. Откройте правду в нашем захватывающем видео! [url=https://vm.tiktok.com/ZGemYu97R/]https://vm.tiktok.com/ZGemYu97R/[/url]
Шокирующее видео! Подготовка к солнечному затмению на грани катастрофы!
BillyLat 2024/04/04(22:35)
Готовьтесь к безумию: Американское правительство предупреждает о солнечном затмении, грозящем нарушить все. Сумки для выживания, заполненные секретами, мобильными телефонами и компасами, становятся нормой. Откройте правду в нашем захватывающем видео! [url=https://vm.tiktok.com/ZGemYu97R/]https://vm.tiktok.com/ZGemYu97R/[/url]
Шокирующее видео! Подготовка к солнечному затмению на грани катастрофы!
BillyLat 2024/04/04(22:34)
Готовьтесь к безумию: Американское правительство предупреждает о солнечном затмении, грозящем нарушить все. Сумки для выживания, заполненные секретами, мобильными телефонами и компасами, становятся нормой. Откройте правду в нашем захватывающем видео! [url=https://vm.tiktok.com/ZGemYu97R/]https://vm.tiktok.com/ZGemYu97R/[/url]
brandschutzhelfer ausbildung bayern
RaymondVekly 2024/04/04(12:59)
brandschutzschulung münchen
brandschutzhelfer ausbilden als gruppenführer
[url=https://news-nachrichten.de/blr-akademie-brandschutzhelfer-ausbildung-muenchen/]brandschutzhelfer ausbildung bayern[/url]
brandschutzhelfer ausbildung bayern
brandschutzhelfer ausbildung kostenübernahme
[url=https://www.im-web.me/127217/blr-akademie-brandschutzhelfer-ausbildung-muenchen.html]brandschutzhelfer kosten[/url]
brandschutzschulung münchen
brandschutz schulung
ausbildung brandschutzhelfer münchen
brandschutzhelfer ausbildung kostenübernahme
[url=https://www.berichtaktuell.de/2024/03/blr-akademie-brandschutzhelfer-ausbildung-muenchen/]brandschutzhelfer ausbilden[/url]
seminar brandschutzhelfer
brandschutzhelfer lehrgang
brandschutzhelfer ausbilden als gruppenführer
brandschutzhelfer ausbildung bayern
RaymondVekly 2024/04/04(12:58)
brandschutzschulung münchen
brandschutzhelfer ausbilden als gruppenführer
[url=https://news-nachrichten.de/blr-akademie-brandschutzhelfer-ausbildung-muenchen/]brandschutzhelfer ausbildung bayern[/url]
brandschutzhelfer ausbildung bayern
brandschutzhelfer ausbildung kostenübernahme
[url=https://www.im-web.me/127217/blr-akademie-brandschutzhelfer-ausbildung-muenchen.html]brandschutzhelfer kosten[/url]
brandschutzschulung münchen
brandschutz schulung
ausbildung brandschutzhelfer münchen
brandschutzhelfer ausbildung kostenübernahme
[url=https://www.berichtaktuell.de/2024/03/blr-akademie-brandschutzhelfer-ausbildung-muenchen/]brandschutzhelfer ausbilden[/url]
seminar brandschutzhelfer
brandschutzhelfer lehrgang
brandschutzhelfer ausbilden als gruppenführer
brandschutzhelfer ausbildung bayern
RaymondVekly 2024/04/04(12:57)
brandschutzschulung münchen
brandschutzhelfer ausbilden als gruppenführer
[url=https://news-nachrichten.de/blr-akademie-brandschutzhelfer-ausbildung-muenchen/]brandschutzhelfer ausbildung bayern[/url]
brandschutzhelfer ausbildung bayern
brandschutzhelfer ausbildung kostenübernahme
[url=https://www.im-web.me/127217/blr-akademie-brandschutzhelfer-ausbildung-muenchen.html]brandschutzhelfer kosten[/url]
brandschutzschulung münchen
brandschutz schulung
ausbildung brandschutzhelfer münchen
brandschutzhelfer ausbildung kostenübernahme
[url=https://www.berichtaktuell.de/2024/03/blr-akademie-brandschutzhelfer-ausbildung-muenchen/]brandschutzhelfer ausbilden[/url]
seminar brandschutzhelfer
brandschutzhelfer lehrgang
brandschutzhelfer ausbilden als gruppenführer
Мы предлагаем недорого заказать диплом без предоплаты с доставкой курьером по РФ, "под ключ"!
Eleanorlooto 2024/04/04(07:10)
Здравствуйте!
Для написания диплома я стал работать ночью, однако это решение привело к ухудшению моего здоровья и увеличению нагрузки на глаза.
Заказывайте диплом у нас и получите его быстро и безопасно, оплата по факту доставки, отправка в любой регион России.
bur-mdou-b.tvoysadik.ru/?section_id=83В
vg-news.ru/n/154450В
Желаю вам всем не двоешных) оценок!
купить диплом в химках
купить диплом института
купить диплом в туймазы
купить аттестаты за 9
купить диплом логопеда
Поставки лантаноидов и изделий из них.
SheilaShume 2024/04/04(00:07)
РедМетСплав предлагает широкий ассортимент отборных изделий из нестандартных материалов. Не важно, какие объемы вам необходимы - от небольших закупок до обширных поставок, мы обеспечиваем оперативное исполнение вашего заказа.
Каждая единица изделия подтверждена всеми необходимыми документами, подтверждающими их качество. Дружелюбная помощь - наша визитная карточка – мы на связи, чтобы разрешать ваши вопросы а также адаптировать решения под особенности вашего бизнеса.
Доверьте потребности вашего бизнеса профессионалам РедМетСплав и убедитесь в широком спектре предлагаемых возможностей
Наша продукция:
[url=https://redmetsplav.ru/store/titan/rossiyskie-splavy-4/titan-cp-4/]Титан CP-4[/url]
[url=https://redmetsplav.ru/store/molibden-i-ego-splavy/molibden-vm2-2/]Молибден ВМ2[/url]
[url=https://redmetsplav.ru/store/niobiy1/splavy-niobiya-1/niobiy-2e-1/]РќРёРѕР±РёР№ 2Р[/url]
[url=https://redmetsplav.ru/store/titan/rossiyskie-splavy-4/titan-t16---gost-2171-90/]Титан Т16 - ГОСТ 2171-90[/url]
[url=https://redmetsplav.ru/store/kobalt/rossiyskie-splavy-3/kobalt-ep255/]Кобальт РРџ255[/url]
https://katalik76.ru/
KeithSoige 2024/04/03(13:32)
Автосервис
[url=https://katalik76.ru/]https://katalik76.ru/[/url]
https://katalik76.ru/udalenie-katalizatora-JAC-M1-(Refine).html
https://katalik76.ru/udalenie-katalizatora-Daewoo-Matiz.html
https://katalik76.ru/udalenie-katalizatora-JAC-J3-(Tongyue,Tojoy).html
https://katalik76.ru/udalenie-katalizatora-Daihatsu-Move-Canbus.html
https://katalik76.ru/udalenie-katalizatora-Volkswagen-Rabbit.html
Работы по утеплению фасадов цена
ppu-pro_Et 2024/04/03(07:46)
Наша команда опытных специалистов приготовлена предъявить вам современные методы, которые не только гарантируют устойчивую безопасность от заморозков, но и подарят вашему дому изысканный вид.
Мы практикуем с современными составами, утверждая постоянный термин использования и отличные решения. Теплоизоляция наружных стен – это не только экономия тепла на отоплении, но и трепет о экосистеме. Экономичные методы, какие мы производим, способствуют не только дому, но и поддержанию природы.
Самое основное: [url=https://ppu-prof.ru/]Утепление дома снаружи цена москва[/url] у нас открывается всего от 1250 рублей за кв. м.! Это бюджетное решение, которое переделает ваш хаус в действительный тепличный уголок с скромными затратами.
Наши произведения – это не только изолирование, это формирование пространства, в где любой элемент выражает ваш персональный манеру. Мы берем во внимание все все ваши пожелания, чтобы осуществить ваш дом еще еще более дружелюбным и привлекательным.
Подробнее на [url=https://ppu-prof.ru/]веб-сайте[/url]
Не откладывайте занятия о своем жилище на потом! Обращайтесь к мастерам, и мы сделаем ваш обиталище не только уютнее, но и по последней моде. Заинтересовались? Подробнее о наших делах вы можете узнать на официальном сайте. Добро пожаловать в мир уюта и качественной работы.
Купить XBOX игры разнообразные игры: XBOX ONE Game
BawnBreshyher 2024/04/02(03:54)
Покупай недорого игры XBOX и играй в них еще на своем компьютере, отвлекись от суровой реальности + https://ggsel.net/catalog/product/2962133
[b]Удобная оплата через Enot[/b]([u]11 способов оплаты[/u])-[b]оплта картой Perfect money а так же через криптовалюту[/b]
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=gift-card
Акканты xbox-новые игры https://ggsel.net/catalog/product/3098640
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3116972
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3204091
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
dying light steam key купитьhttps://bysel.ru/goods/?activation=steam
[b]Купить аккаунт ?Аккаунт CSGO 2000+ часовПолный доступ[/b]https://ggsel.net/catalog/product/3937225
[b]Купить аренда аккаунта DOTA 2 ?? 2000 часов | ОНЛАЙН[/b]https://ggsel.net/catalog/product/3937212
[b]Купить аккаунт ?Skype аккаунт с балансом 2-5 usd + ПОЧТА ?[/b]?https://ggsel.net/catalog/product/4146657
[b]Купить аккаунт ??ChatGPT (Chat GPT) ?? аккаунт ?? + VP[/b]N ??подарокhttps://ggsel.net/catalog/product/3225209
[b]Купить ключ Windows 10/11 Pro 32/64 bit Лицензия[/b]h[b]ttps://ggsel.net/catalog/product/3221892
[b]Турецкий аккаунт PSN4psn5[/b]https://ggsel.net/catalog/product/3473640
xbox gift card([b]покупка игр в Турции дешевле аккаунте[/b])[/b]https://ggsel.net/catalog/product/2974252
X[b]box Turkey TL Gift Card Code[/b]( FOR TURKEY ACCOUN)([b]xbox игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3622021
[b]Minecraft аккаунты на сервере Pentacraft | Рандом от 100пент до 200пент[/b]https://ggsel.net/catalog/product/4151154
[b]Новый Стим аккаунт ( Турция/Полный доступ) PayPaL[/b]https://ggsel.net/catalog/product/2985407
[b]League Of Legends 850 LoL RP - ТУРЦИЯ[/b] https://ggsel.net/catalog/product/3012399
[b]Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ[/b] https://ggsel.net/catalog/product/3331571
[b]PUBG Mobile 325 UC Unknown Cash[/b]https://ggsel.net/catalog/product/3430858
[b]Playstation Network (PSN) 10$(USA)[/b]https://ggsel.net/catalog/product/3466036
[b]iTUNES GIFT CARD[/b] - (TURKEY/USD) https://ggsel.net/catalog/product/3116494
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
[b]Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах[/b] https://ggsel.net/catalog/product/2983253
[b]RAZER GOLD GIFT CARD 5$ (USD) Global Pin[/b] https://ggsel.net/catalog/product/3051315
[b]Купить карта оплаты Blizzard Gift Card 5$ USD[/b]https://ggsel.net/catalog/product/3025661
[b]Amazon gift card usd [/b]https://ggsel.net/catalog/product/3203865
[b]Nintendo+[/b]https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
[b]fifa 20 xbox uk[/b]https://ggsel.net/catalog/product/2961184
ключи игр xbox +one купитьhttps://bysel.ru/goods/?5-1000-prepaid-gift-card-us-dlya-google-apple-?-2/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3180599
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3116972
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3180599
купить steam gift card+https://bysel.ru/goods/roblox-gift-card-10-usd-800-robux-global??bez-komissii/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Навсегда(в живую посмотреть послушать певицу c необыкновенным особенным мелодичным голосом) [/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
Мсп рф тестирование для соцконтракта пройти
dzemskon 2024/04/01(20:04)
Рекомендуем подготовиться приходите получить 350 000 руб от государства на свой бизнес ? [url=https://dzen.ru/na_soc_kontrakt_testirovanie_msp]Пройти тестирование для соц контракта[/url] новые правила 2024 года: обязательный тест на мсп - узнай вопросы и ответы заранее. ответы на тест вопросы и результат для соц контракта .
как продать Ноткоины сегодня по отличной цене
HaroldTek 2024/03/31(02:37)
Читайте статью на vc.ru [url=https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam]https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam[/url] как продать Ноткоины сегодня по отличной цене. Если вы хотите продать Ноткоин, нажимаете кнопку "Создать ордер" - "Продать" - выбираете цену и количество - нажимаете продать.
как продать Ноткоины сегодня по отличной цене
HaroldTek 2024/03/31(02:37)
Читайте статью на vc.ru [url=https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam]https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam[/url] как продать Ноткоины сегодня по отличной цене. Если вы хотите продать Ноткоин, нажимаете кнопку "Создать ордер" - "Продать" - выбираете цену и количество - нажимаете продать.
как продать Ноткоины сегодня по отличной цене
HaroldTek 2024/03/31(02:37)
Читайте статью на vc.ru [url=https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam]https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam[/url] как продать Ноткоины сегодня по отличной цене. Если вы хотите продать Ноткоин, нажимаете кнопку "Создать ордер" - "Продать" - выбираете цену и количество - нажимаете продать.
как продать Ноткоины сегодня по отличной цене
HaroldTek 2024/03/31(02:37)
Читайте статью на vc.ru [url=https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam]https://vc.ru/crypto/1099363-kak-prodat-notkoin-notcoin-sposoby-prodazhi-instrukcii-i-sovety-novichkam[/url] как продать Ноткоины сегодня по отличной цене. Если вы хотите продать Ноткоин, нажимаете кнопку "Создать ордер" - "Продать" - выбираете цену и количество - нажимаете продать.
has evolved into a promising career
StephenDib 2024/03/30(21:50)
Egor Abramov’s biography, initiated by chance, has evolved into a promising career, and as he continues to make his mark in the cinematic landscape, audiences can anticipate more captivating performances from this talented young actor [url=https://www.calameo.com/books/007512754c0948bcce04b]egor abramov[/url]
зайти на сайт электрик томск
Michaelhew 2024/03/30(19:40)
узнать больше https://xn----jtbjfcbdfr0afji4m.xn--p1ai/
Personal life remains guarded
Larrysum 2024/03/30(09:28)
Egor Alexandrovich Abramov’s personal life remains guarded, allowing his work to speak volumes about his dedication to the craft [url=https://cyprus-mail.com/2024/02/08/a-glance-at-young-actor-egor-alexandrovich-abramov/]egor abramov biography[/url]
Биография бизнесмена 109
ErnestoExpot 2024/03/30(02:50)
В биографии бизнесмена Андрея Артуровича Кнауба важно отметить, что для него ключевое значение имела забота о персонале и экологической обстановке в регионе [url=https://biographe.ru/biznesmeni/andrej-knaub/]кнауб андрей томскнефтепереработка[/url]
Биография бизнесмена 109
ErnestoExpot 2024/03/30(02:49)
В биографии бизнесмена Андрея Артуровича Кнауба важно отметить, что для него ключевое значение имела забота о персонале и экологической обстановке в регионе [url=https://biographe.ru/biznesmeni/andrej-knaub/]кнауб андрей томскнефтепереработка[/url]
Биография бизнесмена 109
ErnestoExpot 2024/03/30(02:49)
В биографии бизнесмена Андрея Артуровича Кнауба важно отметить, что для него ключевое значение имела забота о персонале и экологической обстановке в регионе [url=https://biographe.ru/biznesmeni/andrej-knaub/]кнауб андрей томскнефтепереработка[/url]
Биография бизнесмена 109
ErnestoExpot 2024/03/30(02:49)
В биографии бизнесмена Андрея Артуровича Кнауба важно отметить, что для него ключевое значение имела забота о персонале и экологической обстановке в регионе [url=https://biographe.ru/biznesmeni/andrej-knaub/]кнауб андрей томскнефтепереработка[/url]
Предприниматель придерживался мнения
JeffreyTab 2024/03/29(22:14)
Предприниматель придерживался мнения, что заботиться надо не только о персонале, но и окружающей среде [url=https://uznayvse.ru/znamenitosti/biografiya-andrey-knaub.html]кнауб андрей[/url]
Полиция беспредел
PhillipGon 2024/03/29(20:01)
Сенсация «дела ПК «Бест Вей»: все потерпевшие оказались преступниками
[url=http://compromat.gr/main/special/126265-sensaciya-dela-pk-best-vey-vse-poterpevshie-okazalis-prestupnikami.html]Оборотни в погонах[/url]
Рассмотрение липового уголовного дела, которое следствие ГСУ ГУ МВД по Санкт-Петербургу и Ленинградской области попыталось связать с компаниями «Лайф-из-Гуд», «Гермес» и кооперативом «Бест Вей», должно привести к уголовным делам против самой следственной группы и возмещению многомиллиардного ущерба прежде всего кооперативу, незаконно объявленному гражданским ответчиком. А также пайщикам кооператива, которые более двух лет лишены возможности получить свои средства из-за ареста счетов и приобрести квартиру, очередь на которую у них подошла. Ущерба как материального, так и морального.
Судебное заседание Приморского районного суда Санкт-Петербурга 21 марта – четвертое заседание и второе, на котором осуществлялось судебное следствие по делу, оказалось еще более скандальным, чем первое заседание – 14 марта, на котором проводилось судебное следствие.
Один из главных свидетелей обвинения – В. Логинов, написавший сенсационное заявление о моральном ущербе в 1 млрд рублей (см. иллюстрацию), не явился на продолжение своего допроса: прокуратура заявила, что он уехал в отпуск, хотя за день до этого он хвалился в социальных сетях, что «придет и всем покажет».
Кроме того, вызванная на 15 часов признанная следствием потерпевшей Н. Школьник (кстати, первая из лиц, которые написали заявление в правоохранительные органы, ее заявление стало краеугольным камнем расследования уголовного дела) в последний момент отказалась давать показания в суде перед самым заседанием, сославшись на то, что у нее по дороге в суд поднялась высокая температура.
Обвинение прячет своих «героев», потому что первый же допрос свидетеля обвинения в суде – допрос Логинова – вызвал конфуз и был прерван прокуратурой, а его продолжение отложено на неделю. Теперь оно отложено якобы до возвращения Логинова из отпуска (хотя он на самом деле никуда не уезжал). Как раньше, в период предварительного следствия, они не ходили на суды или один-двое приходили и сидели как статисты, так и сейчас, когда нужно обосновывать свои обвинения, обвиняющие ходить не готовы – потому что боятся, что их привлекут за выявленные при перекрестном допросе ложь и оговор.
Есть что скрывать
На заседании 14 марта Логинов заявил, что из-за «Гермеса» и кооператива «Бест Вей» он потерял квартиру, развелся и понес другие моральные страдания – потому и заявил помимо требований возмещения материального ущерба требования удовлетворения морального ущерба на миллиард, что суд воспринял с нескрываемым раздражением. Дело в том, что моральный ущерб даже за причинение смерти по судебной практике не превышает несколько миллионов рублей, в случае же «имущественного» события он может составить только десятки тысяч рублей. Кроме того, моральный ущерб должен быть обоснован – в данном же случае и события материального ущерба нет.
У Логинова никто ничего не крал. Он регулярно, много месяцев подряд, снимал со своего счета «Виста» в «Гермесе» деньги в евро, пользовался деньгами на этом счете, и его доход существенно превышает сумму, которую он положил на счет. Логинов в суде опроверг собственное заявление о том, что деньги у него украли – причем опроверг уже второй раз: в первый раз он опроверг это во время имеющегося в материалах уголовного дела допроса самим следствием, что доказывает, что в деле нет не только состава, но и события преступления, и следствие вышло в суд с необоснованным обвинением и по необоснованному же обвинению более двух лет держало обвиняемых в тюрьме (а теперь, с подачи прокуратуры, держит суд).
Прокуратура СПБ
Marcelbunny 2024/03/29(19:14)
Сенсация «дела ПК «Бест Вей»: все потерпевшие оказались преступниками
[url=http://compromat.gr/main/special/126265-sensaciya-dela-pk-best-vey-vse-poterpevshie-okazalis-prestupnikami.html]Прокуратура СПБ беспредел[/url]
Рассмотрение липового уголовного дела, которое следствие ГСУ ГУ МВД по Санкт-Петербургу и Ленинградской области попыталось связать с компаниями «Лайф-из-Гуд», «Гермес» и кооперативом «Бест Вей», должно привести к уголовным делам против самой следственной группы и возмещению многомиллиардного ущерба прежде всего кооперативу, незаконно объявленному гражданским ответчиком. А также пайщикам кооператива, которые более двух лет лишены возможности получить свои средства из-за ареста счетов и приобрести квартиру, очередь на которую у них подошла. Ущерба как материального, так и морального.
Судебное заседание Приморского районного суда Санкт-Петербурга 21 марта – четвертое заседание и второе, на котором осуществлялось судебное следствие по делу, оказалось еще более скандальным, чем первое заседание – 14 марта, на котором проводилось судебное следствие.
Один из главных свидетелей обвинения – В. Логинов, написавший сенсационное заявление о моральном ущербе в 1 млрд рублей (см. иллюстрацию), не явился на продолжение своего допроса: прокуратура заявила, что он уехал в отпуск, хотя за день до этого он хвалился в социальных сетях, что «придет и всем покажет».
Кроме того, вызванная на 15 часов признанная следствием потерпевшей Н. Школьник (кстати, первая из лиц, которые написали заявление в правоохранительные органы, ее заявление стало краеугольным камнем расследования уголовного дела) в последний момент отказалась давать показания в суде перед самым заседанием, сославшись на то, что у нее по дороге в суд поднялась высокая температура.
Обвинение прячет своих «героев», потому что первый же допрос свидетеля обвинения в суде – допрос Логинова – вызвал конфуз и был прерван прокуратурой, а его продолжение отложено на неделю. Теперь оно отложено якобы до возвращения Логинова из отпуска (хотя он на самом деле никуда не уезжал). Как раньше, в период предварительного следствия, они не ходили на суды или один-двое приходили и сидели как статисты, так и сейчас, когда нужно обосновывать свои обвинения, обвиняющие ходить не готовы – потому что боятся, что их привлекут за выявленные при перекрестном допросе ложь и оговор.
Есть что скрывать
На заседании 14 марта Логинов заявил, что из-за «Гермеса» и кооператива «Бест Вей» он потерял квартиру, развелся и понес другие моральные страдания – потому и заявил помимо требований возмещения материального ущерба требования удовлетворения морального ущерба на миллиард, что суд воспринял с нескрываемым раздражением. Дело в том, что моральный ущерб даже за причинение смерти по судебной практике не превышает несколько миллионов рублей, в случае же «имущественного» события он может составить только десятки тысяч рублей. Кроме того, моральный ущерб должен быть обоснован – в данном же случае и события материального ущерба нет.
У Логинова никто ничего не крал. Он регулярно, много месяцев подряд, снимал со своего счета «Виста» в «Гермесе» деньги в евро, пользовался деньгами на этом счете, и его доход существенно превышает сумму, которую он положил на счет. Логинов в суде опроверг собственное заявление о том, что деньги у него украли – причем опроверг уже второй раз: в первый раз он опроверг это во время имеющегося в материалах уголовного дела допроса самим следствием, что доказывает, что в деле нет не только состава, но и события преступления, и следствие вышло в суд с необоснованным обвинением и по необоснованному же обвинению более двух лет держало обвиняемых в тюрьме (а теперь, с подачи прокуратуры, держит суд).
Бизнесмен Андрей Кнауб
ErnestoExpot 2024/03/29(06:35)
Бизнесмен Андрей Кнауб хорошо известен как предприниматель и трейдер в сфере нефтепереработки. Он более 25 лет был частью крупнейших отраслевых компаний, реализовал множество благотворительных и социальных проектов [url=https://vc.ru/u/1010242-interesnoe-v-mire/1019309-uchreditel-andrey-knaub-npz-tomskneftepererabotka-zabota-o-lyudyah-i-ekologii-nash-osnovnoy-prioritet]кнауб андрей[/url]
Бизнесмен Андрей Кнауб
ErnestoExpot 2024/03/29(06:35)
Бизнесмен Андрей Кнауб хорошо известен как предприниматель и трейдер в сфере нефтепереработки. Он более 25 лет был частью крупнейших отраслевых компаний, реализовал множество благотворительных и социальных проектов [url=https://vc.ru/u/1010242-interesnoe-v-mire/1019309-uchreditel-andrey-knaub-npz-tomskneftepererabotka-zabota-o-lyudyah-i-ekologii-nash-osnovnoy-prioritet]кнауб андрей[/url]
Бизнесмен Андрей Кнауб
ErnestoExpot 2024/03/29(06:34)
Бизнесмен Андрей Кнауб хорошо известен как предприниматель и трейдер в сфере нефтепереработки. Он более 25 лет был частью крупнейших отраслевых компаний, реализовал множество благотворительных и социальных проектов [url=https://vc.ru/u/1010242-interesnoe-v-mire/1019309-uchreditel-andrey-knaub-npz-tomskneftepererabotka-zabota-o-lyudyah-i-ekologii-nash-osnovnoy-prioritet]кнауб андрей[/url]
МегаКазань - лучший способ быть в курсе картины мира
megakazanrstb 2024/03/27(16:18)
Издание МегаКазань представляет вам самую лучшую картину новостей.
Все тренды Казани и Татарстана в рамках единого журнала.
[url=https://megakazan.ru/]https://megakazan.ru/[/url]
МегаКазань - лучший способ быть в курсе картины мира
megakazanrstb 2024/03/27(16:18)
Издание МегаКазань представляет вам самую лучшую картину новостей.
Все тренды Казани и Татарстана в рамках единого журнала.
[url=https://megakazan.ru/]https://megakazan.ru/[/url]
МегаКазань - лучший способ быть в курсе картины мира
megakazanrstb 2024/03/27(16:18)
Издание МегаКазань представляет вам самую лучшую картину новостей.
Все тренды Казани и Татарстана в рамках единого журнала.
[url=https://megakazan.ru/]https://megakazan.ru/[/url]
МегаКазань - лучший способ быть в курсе картины мира
megakazanrstb 2024/03/27(16:18)
Издание МегаКазань представляет вам самую лучшую картину новостей.
Все тренды Казани и Татарстана в рамках единого журнала.
[url=https://megakazan.ru/]https://megakazan.ru/[/url]
Стратегия, которая сработает: Наша команда гарантирует рост вашего сайта.
Seo-Ul-tab 2024/03/27(14:55)
Мы коллектив специалистов по продвижению в интернете, занимающихся увеличением трафика и улучшением рейтинга вашего сайта в поисковых системах.
Мы гордимся своими успехами и предоставим вам доступ к нашему опыту и навыкам.
Какие выгоды ждут вас:
• [url=https://seo-prodvizhenie-ulyanovsk1.ru/]продвижение seo оптимизация[/url]
• Анализ всех аспектов вашего сайта и разработка уникальной стратегии продвижения.
• Оптимизация контента и технических аспектов вашего сайта для максимальной эффективности.
• Ежедневный анализ данных и мониторинг вашего онлайн-присутствия для постоянного улучшения его эффективности.
Подробнее [url=https://seo-prodvizhenie-ulyanovsk1.ru/]https://seo-prodvizhenie-ulyanovsk1.ru/[/url]
Многие наши клиенты отмечают улучшения: повышение посещаемости, улучшение позиций в поисковых запросах и, конечно же, рост бизнеса. Мы готовы предоставить вам бесплатную консультацию, для обсуждения ваших требований и разработки стратегии продвижения, соответствующей вашим целям и бюджету.
Не упустите возможность улучшить свои позиции в интернете. Обратитесь к нам немедленно.
Элайнеры для выравнивания зубов
elaynery_repn 2024/03/27(02:22)
Капа для верхних зубов [url=https://aligner-price.ru]https://aligner-price.ru[/url] .
Наш интернет-магазин предлагает купить российский диплом по выгодной цене, с гарантией проверенного качества.
Eleanorlooto 2024/03/26(23:38)
Доброго дня!
Моя работа над дипломом стала намного легче после того, как я обнаружил полезные онлайн-ресурсы.
Мы предлагаем купить диплом университета без предоплаты, с гарантированной доставкой по всей России.
rak.flyboard.ru/topic5553.html?view=nextВ
sitenew.bgunb.ru/socres/Social.htmlВ
Желаю всем отличных отметок!
купить диплом в ижевске
купить диплом в ленинск-кузнецком
купить диплом в вольске
купить диплом техника
купить диплом провизора
Изготовление стильных фотокниг у нас
Rollandavack 2024/03/26(09:02)
Изготовление стильных фотокниг недорого. Быстрая и качественная печать фотобуков на заказ. Создавайте фотоальбомы онлайн с помощью простого и бесплатного фоторедактора [url=https://foto-san.ru/]фотокнига цена[/url]
Изготовление стильных фотокниг у нас
Rollandavack 2024/03/26(09:02)
Изготовление стильных фотокниг недорого. Быстрая и качественная печать фотобуков на заказ. Создавайте фотоальбомы онлайн с помощью простого и бесплатного фоторедактора [url=https://foto-san.ru/]фотокнига цена[/url]
Изготовление стильных фотокниг у нас
Rollandavack 2024/03/26(09:02)
Изготовление стильных фотокниг недорого. Быстрая и качественная печать фотобуков на заказ. Создавайте фотоальбомы онлайн с помощью простого и бесплатного фоторедактора [url=https://foto-san.ru/]фотокнига цена[/url]
Изготовление стильных фотокниг у нас
Rollandavack 2024/03/26(09:01)
Изготовление стильных фотокниг недорого. Быстрая и качественная печать фотобуков на заказ. Создавайте фотоальбомы онлайн с помощью простого и бесплатного фоторедактора [url=https://foto-san.ru/]фотокнига цена[/url]
Трубы полиэтиленовые купить недорого в течение Ташкенте
Calebvania 2024/03/26(06:41)
Умельцы, которые работают в компании, являются реальными, известными искусниками, коим дадут необходимые назначения, порекомендуют раз-другой выбором. Трубы полиэтиленовые купить сверху сайте в течение Ташкенте не составит труда. Что поделаешь только выбрать подходящий вариант а также позвенеть по обозначенному телефону. Трубы полиэтиленовые приобрести по-божески в течение Ташкенте поторопитесь ясно сейчас http://baikal-biz.ru/forum/viewtopic.php?f=15&t=24183
Интересное предложение для каждого
travbes 2024/03/26(01:24)
Интересно: [url=https://minitraktora-ulyanovsk.ru/2023/12/22/opryskivateli/]Заказать опрыскиватель на трактор[/url] или [url=https://minitraktora-ulyanovsk.ru/2023/12/22/refrizheratory-vis/]Заказать рефрижератор ВИС[/url]
Может быть полезным: [url=https://mini-traktor-msk.ru/news/43-traktora-bg.html]Заказать минитрактор[/url] или [url=https://traktora-samara.ru/2023/12/22/avtomobili-vis/]Заказать автомобили ВИС[/url]
Ещё можно узнать:
[url=https://samoylovaoxana.ru/tag/parki/]парки[/url]
или
[url=http://yourdesires.ru/fashion-and-style/quality-of-life/1442-sekrety-udachnoj-igry-v-kazino-vulkan-777.html]вулкан как выиграть[/url]
Сервис онлайн заказа широкоформатной фотопечати
OscarBib 2024/03/25(22:54)
Сервис онлайн заказа классической и широкоформатной фотопечати на фотобумаге, холсте, акварельной и плакатной бумаге, печать фотографий [url=https://photo-leto.ru/]печать фото оптом москва[/url]
Сервис онлайн заказа широкоформатной фотопечати
OscarBib 2024/03/25(22:54)
Сервис онлайн заказа классической и широкоформатной фотопечати на фотобумаге, холсте, акварельной и плакатной бумаге, печать фотографий [url=https://photo-leto.ru/]печать фото оптом москва[/url]
Сервис онлайн заказа широкоформатной фотопечати
OscarBib 2024/03/25(22:54)
Сервис онлайн заказа классической и широкоформатной фотопечати на фотобумаге, холсте, акварельной и плакатной бумаге, печать фотографий [url=https://photo-leto.ru/]печать фото оптом москва[/url]
Сервис онлайн заказа широкоформатной фотопечати
OscarBib 2024/03/25(22:54)
Сервис онлайн заказа классической и широкоформатной фотопечати на фотобумаге, холсте, акварельной и плакатной бумаге, печать фотографий [url=https://photo-leto.ru/]печать фото оптом москва[/url]
оземпик 3 мл спб
Donniewaict 2024/03/25(20:21)
[url=https://xn----7sbbajqthmir8bngi.xn--p1ai/ozempik-134-mg-ml-rastvor-dlya-podkozhnogo-vvedeniya-v-komplekte-s-iglami-novofajn-plyus-4sht-3-ml-1-sht/]оземпик +для похудения отзывы[/url] - mounjaro купить препарат +в москве, препараты +для похудения купить +в аптеке
Первый тест XRumer 23 StrongAI: прирост эффективности в 20 раз!
MatthewHar 2024/03/25(14:05)
Первый тест [url=http://www.botmasterru.com/product109120/]XRumer 23 StrongAI[/url]: прирост эффективности в 20 раз!
Уважаемые пользователи!
http://www.botmasterru.com/product109120/
Напоминаем, что в прошлую пятницу, 21-го июля, мы провели первый долгожданный тест сравнения эффективности XRumer 23 StrongAI и текущего XRumer 19.0.18. Разница в эффективности оказалась 20-тикратной ??
Для теста был сделан множественный проход в режиме "Только регистрация", а в тестовый день — проход в режиме "От ранее зарегистрированного" по небольшой базе в 543.000 ссылок. Исходная база, проекты, кусок отчёта и прочие детали представлены ниже. Проекты практически идентичные, с одной лишь разницей — в XRumer 23 также использовались макросы-вставки для текста GPT. Текст проектов — обычный провокационный кликбейт (дейтинг-тематика).
Как и в прошлые тесты, для сравнения были использованы два пустых сайта-однодневки:
XRumer 19: продвигался сайт xrumer.ru
XRumer 23: продвигался сайт xrumer.xyz
Статистика по итогам проходов регистрации:
XRumer 19: "Активации" — 30.000, "Профили" - 7.700
XRumer 23: "Активации" — 96.000, "Профили" - 61.000
Катание как отдельно на снегоходе и квадроцикле
Albertjinny 2024/03/25(04:58)
Мы предлагаем на выбор разный номинал и наполнение сертификатов. Это может быть катание как отдельно на снегоходе и квадроцикле, так и обе активности вместе. Количество техники, длительность проката и стоимость сертификата не ограничены [url=http://atvbizon.ru/]квадроциклы катание московская область[/url]
Приобретение диплома института, техникума или колледжа у нас – лучший вариант с доставкой по РФ.
Eleanorlooto 2024/03/24(02:11)
Добрый день!
Работа над дипломом превратилась в кошмар, когда я начал откладывать выполнение и работать ночью, рискуя здоровьем.
Закажите диплом у нас - легко! Без предоплаты, с гарантией качества и доставкой по всей России.
www.obzh.ru/mix/kak-ustroitsya-na-xoroshuyu-rabotu.htmlВ
noticiasalas.com/un-puente-hacia-todas-partes/В
Желаю всем отличных оценок!
купить диплом химика
купить диплом в балашихе
купить диплом в рубцовске
купить диплом в норильске
купить диплом в шахтах
Приобретение диплома института, техникума или колледжа у нас – лучший вариант с доставкой по РФ.
Eleanorlooto 2024/03/24(02:10)
Добрый день!
Работа над дипломом превратилась в кошмар, когда я начал откладывать выполнение и работать ночью, рискуя здоровьем.
Закажите диплом у нас - легко! Без предоплаты, с гарантией качества и доставкой по всей России.
www.obzh.ru/mix/kak-ustroitsya-na-xoroshuyu-rabotu.htmlВ
noticiasalas.com/un-puente-hacia-todas-partes/В
Желаю всем отличных оценок!
купить диплом химика
купить диплом в балашихе
купить диплом в рубцовске
купить диплом в норильске
купить диплом в шахтах
Приобретение диплома института, техникума или колледжа у нас – лучший вариант с доставкой по РФ.
Eleanorlooto 2024/03/24(02:09)
Добрый день!
Работа над дипломом превратилась в кошмар, когда я начал откладывать выполнение и работать ночью, рискуя здоровьем.
Закажите диплом у нас - легко! Без предоплаты, с гарантией качества и доставкой по всей России.
www.obzh.ru/mix/kak-ustroitsya-na-xoroshuyu-rabotu.htmlВ
noticiasalas.com/un-puente-hacia-todas-partes/В
Желаю всем отличных оценок!
купить диплом химика
купить диплом в балашихе
купить диплом в рубцовске
купить диплом в норильске
купить диплом в шахтах
Приобретение диплома института, техникума или колледжа у нас – лучший вариант с доставкой по РФ.
Eleanorlooto 2024/03/24(02:09)
Добрый день!
Работа над дипломом превратилась в кошмар, когда я начал откладывать выполнение и работать ночью, рискуя здоровьем.
Закажите диплом у нас - легко! Без предоплаты, с гарантией качества и доставкой по всей России.
www.obzh.ru/mix/kak-ustroitsya-na-xoroshuyu-rabotu.htmlВ
noticiasalas.com/un-puente-hacia-todas-partes/В
Желаю всем отличных оценок!
купить диплом химика
купить диплом в балашихе
купить диплом в рубцовске
купить диплом в норильске
купить диплом в шахтах
Продажа различных игр XBOX разнообразные игры: XBOX ONE Game
BawnBreshyher 2024/03/23(23:16)
Добрый день, Здесь вы можете Купить цифровые версии игр XBOX ONE и изучать английский поставив ангилийский и русские субтитры + https://ggsel.net/catalog/product/3045341
[b]Удобная оплата через Enot[/b]([u]11 способов оплаты[/u])-[b]оплта картой Perfect money а так же через криптовалюту[/b]
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=gift-card
Акканты xbox-новые игры https://ggsel.net/catalog/product/3622250
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3204091
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3162966
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
купить аккаунт steamhttps://bysel.ru/goods/human-fall-flat-steam-key-ru-region-free/
[b]Купить аккаунт ?Аккаунт CSGO 2000+ часовПолный доступ[/b]https://ggsel.net/catalog/product/3937225
[b]Купить аренда аккаунта DOTA 2 ?? 2000 часов | ОНЛАЙН[/b]https://ggsel.net/catalog/product/3937212
[b]Купить аккаунт ?Skype аккаунт с балансом 2-5 usd + ПОЧТА ?[/b]?https://ggsel.net/catalog/product/3933863
[b]Купить аккаунт ??ChatGPT (Chat GPT) ?? аккаунт ?? + VP[/b]N ??подарокhttps://ggsel.net/catalog/product/3225209
[b]Купить ключ Windows 10/11 Pro 32/64 bit Лицензия[/b]h[b]ttps://ggsel.net/catalog/product/3221892
[b]Турецкий аккаунт PSN4psn5[/b]https://ggsel.net/catalog/product/3473640
xbox gift card([b]покупка игр в Турции дешевле аккаунте[/b])[/b]https://ggsel.net/catalog/product/3540172
X[b]box Turkey TL Gift Card Code[/b]( FOR TURKEY ACCOUN)([b]xbox игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
[b]Minecraft аккаунты на сервере Pentacraft | Рандом от 100пент до 200пент[/b]https://ggsel.net/catalog/product/4151154
[b]Новый Стим аккаунт ( Турция/Полный доступ) PayPaL[/b]https://ggsel.net/catalog/product/3296415
[b]League Of Legends 850 LoL RP - ТУРЦИЯ[/b] https://ggsel.net/catalog/product/3296427
[b]Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ[/b] https://ggsel.net/catalog/product/3331571
[b]PUBG Mobile 325 UC Unknown Cash[/b]https://ggsel.net/catalog/product/3430858
[b]Playstation Network (PSN) 10$(USA)[/b]https://ggsel.net/catalog/product/3466036
[b]iTUNES GIFT CARD[/b] - (TURKEY/USD) https://ggsel.net/catalog/product/3622021
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
[b]Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах[/b] https://ggsel.net/catalog/product/2983253
[b]RAZER GOLD GIFT CARD 5$ (USD) Global Pin[/b] https://ggsel.net/catalog/product/3051315
[b]Купить карта оплаты Blizzard Gift Card 5$ USD[/b]https://ggsel.net/catalog/product/3025661
[b]Amazon gift card usd [/b]https://ggsel.net/catalog/product/3203865
[b]Nintendo+[/b]https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
[b]fifa 20 xbox uk[/b]https://ggsel.net/catalog/product/2961184
xbox купить игру лицензиюhttps://bysel.ru/goods/??-doom-2016-xbox-one-xbox-series-xs-klyuch-??/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://ggsel.net/catalog/product/3589474
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3226371
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3010680
купить игры +на xbox +onehttps://ggsel.net/catalog/product/2957744
gift card usa купить+https://bysel.ru/goods/??-blizzard-gift-card-??-10-usa-bez-komissii/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Навсегда(в живую посмотреть послушать певицу c необыкновенным особенным мелодичным голосом) [/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
Мгновенный доступ к качественному кино: фильмы и сериалы 720p hd онлайн без рекламы и ограничений
IlonaSup 2024/03/23(20:17)
Рад приветствовать!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Кевин Янссенс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D0%B5%D0%B2%D0%B8%D0%BD%20%D0%AF%D0%BD%D1%81%D1%81%D0%B5%D0%BD%D1%81/[/url]
[url=Энн Хэтэуэй Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%AD%D0%BD%D0%BD%20%D0%A5%D1%8D%D1%82%D1%8D%D1%83%D1%8D%D0%B9/[/url]
[url=Билл Патерсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%91%D0%B8%D0%BB%D0%BB%20%D0%9F%D0%B0%D1%82%D0%B5%D1%80%D1%81%D0%BE%D0%BD/[/url]
[url=Андрей Стоянов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BD%D0%B4%D1%80%D0%B5%D0%B9%20%D0%A1%D1%82%D0%BE%D1%8F%D0%BD%D0%BE%D0%B2/[/url]
[url=Древние смотреть онлайн бесплатно сериал 1-5 сезон 1-13 серия]https://hd-rezka.cc/series/11760-drevnie-2013.html[/url]
Операция «Фортуна»: Искусство побеждать смотреть онлайн бесплатно (2022) в хорошем качестве
Александр Молочников Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Трансформеры: Месть падших смотреть онлайн бесплатно (2009) в хорошем качестве
Кирси Клемонс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Бахадор Фолади Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Анастасия Федорцова Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Винсент Пасторе Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Гарри Поттер и Принц-полукровка смотреть онлайн бесплатно (2009) в хорошем качестве
Удачи друзья!
Узнать чей номер и кому принадлежит
EddieNeusy 2024/03/23(04:58)
Узнать все о человеке по номеру телефона за 2 минуты.
Я узнаю номера здесь https://getscam.com
Точрадиомаш
ErvinAnymn 2024/03/22(23:42)
В современной промышленности важное значение имеет испытательное оборудование, позволяющее оценивать параметры изделий на различных этапах производства. Один из ключевых видов такого оборудования — вибростенды, предназначенные для испытания компонентов и сборок на устойчивость к воздействию механических колебаний [url=https://skbtrm.ru/products/vibration-testing-equipment/]Российский вибростенд купить[/url]
Онлайн кино для настоящих ценителей: фильмы 720p hd без рекламы и регистрации
IlonaSup 2024/03/21(17:56)
Всем привет!
Добро пожаловать в https://hd-rezka.cc – лучший онлайн кинотеатр высокого разрешения!
Сайт предлагает вам уникальную возможность окунуться в мир кинематографа и испытать удовольствие от незабываемого просмотра
любимых фильмов и сериалов. Наша библиотека регулярно обновляется, чтобы каждый наш посетитель мог обрести для себя что-то по душе.
Что делает этот кинопортал особенным? Прежде всего, это широкий выбор разнообразных жанров, включающих в себя не только голливудские
блокбастеры, но и независимое киноискусство, мировые хиты и классику. У нас вы найдете кинофильмы для всех возрастных категорий и на любой вкус.
Качество - наш приоритет! Мы гордимся тем, что предоставляем нашим пользователям исключительно высококачественное воспроизведение
искусства большого экрана в HD формате. Наша команда постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам
наилучшее обозревание безо всяких сбоев и задержек.
Не забудьте о нашей удобной системе поиска, которая поможет вам быстро отыскать интересующий вас контент.
Вы можете сортировать видео по стилю, году выпуска, актерам и многим другим параметрам.
Это поспособствует вам сэкономить время и вкусить блаженство от происходящего!
Кстати вот интересные разделы!
[url=Тесса Томпсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D0%B5%D1%81%D1%81%D0%B0%20%D0%A2%D0%BE%D0%BC%D0%BF%D1%81%D0%BE%D0%BD/[/url]
[url=Алома Райт Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BB%D0%BE%D0%BC%D0%B0%20%D0%A0%D0%B0%D0%B9%D1%82/[/url]
[url=2010 Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/year/2010/[/url]
[url=Морган Келли Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%BE%D1%80%D0%B3%D0%B0%D0%BD%20%D0%9A%D0%B5%D0%BB%D0%BB%D0%B8/[/url]
[url=Manel Llunell Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Manel%20Llunell/[/url]
Куавенжане Уоллис Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эйми Лу Вуд Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ким Литтл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Тед Лассо смотреть онлайн бесплатно сериал 1-3 сезон 1-3 серия
Ричард Холмс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Роланд Мёллер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Скорая помощь смотреть онлайн бесплатно сериал 1-5 сезон 1-20 серия
Ларри Пайн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Получите российский диплом с гарантированной подлинностью и доставкой по всей стране без предварительной оплаты - просто и удобно!
Sergeynum 2024/03/21(11:58)
Приветики!
Бывали ли у вас случаи, когда приходилось писать дипломную работу в крайне сжатые сроки? Это действительно требует большой ответственности и напряженного труда, но важно не унывать и продолжать активно участвовать в учебном процессе, как я и делаю.
Для тех, кто умеет эффективно находить и использовать информацию в интернете, это может существенно облегчить процесс согласования и написания дипломной работы. Больше не нужно тратить время на посещение библиотек или организацию встреч с научным руководителем. Здесь, на этом ресурсе, предоставлены надежные данные для заказа и написания дипломных и курсовых работ с гарантией качества и доставкой по всей России. Можете ознакомиться с предложениями на https://8saksx-diploms.com, это проверено!
купить диплом в екатеринбурге
купить диплом техникума
купить диплом в Москве
купить аттестат школы
купить диплом Вуза
Желаю любому нужных оценок!
Your sales on Etsy.
RobertTom 2024/03/21(08:53)
[url=https://pint77.com] Увеличим Ваши продажи в Etsy. Даю Гарантии Заказчику[/url]
получить эксклюзивные бонусы от букмекера
HowardBlida 2024/03/21(06:20)
Для того, чтобы получить эксклюзивные бонусы от букмекера нужны промокоды, которые не всегда просто можно получить. В этой статье разобрано, как получить и использовать промо коды 1хБет и какие бонусы они дают [url=https://1xbetpromostavka.ru/]первый промокод 1хбет[/url]
получить эксклюзивные бонусы от букмекера
HowardBlida 2024/03/21(06:20)
Для того, чтобы получить эксклюзивные бонусы от букмекера нужны промокоды, которые не всегда просто можно получить. В этой статье разобрано, как получить и использовать промо коды 1хБет и какие бонусы они дают [url=https://1xbetpromostavka.ru/]первый промокод 1хбет[/url]
получить эксклюзивные бонусы от букмекера
HowardBlida 2024/03/21(06:19)
Для того, чтобы получить эксклюзивные бонусы от букмекера нужны промокоды, которые не всегда просто можно получить. В этой статье разобрано, как получить и использовать промо коды 1хБет и какие бонусы они дают [url=https://1xbetpromostavka.ru/]первый промокод 1хбет[/url]
получить эксклюзивные бонусы от букмекера
HowardBlida 2024/03/21(06:19)
Для того, чтобы получить эксклюзивные бонусы от букмекера нужны промокоды, которые не всегда просто можно получить. В этой статье разобрано, как получить и использовать промо коды 1хБет и какие бонусы они дают [url=https://1xbetpromostavka.ru/]первый промокод 1хбет[/url]
Инкерман.ORG - трендовые события региона
inkermanorgevp 2024/03/20(19:02)
Интернет СМИ Инкерман.ORG - это базовое СМИ республики.
Наиболее трендовые новости и события в городе.
Актуальные эвенты.
Необходимые темы, которые интересуют коренных жителей и гостей города и соседних мест области.
Подписывайтесь и становитесь участником нашего крымского сообщества.
Саки [url=https://saki.inkerman.org/]https://saki.inkerman.org/[/url]
Ялта [url=https://yalta.inkerman.org/]https://yalta.inkerman.org/[/url]
Керчь [url=https://kerch.inkerman.org/]https://kerch.inkerman.org/[/url]
Феодосия [url=https://feo.inkerman.org/]https://feo.inkerman.org/[/url]
город Севастополь [url=https://sev.inkerman.org/]https://sev.inkerman.org/[/url]
Белогорск [url=https://belogorsk.inkerman.org/]https://belogorsk.inkerman.org/[/url]
Белогорск [url=https://belogorsk.inkerman.org/]https://belogorsk.inkerman.org/[/url]
Белогорск [url=https://belogorsk.inkerman.org/]https://belogorsk.inkerman.org/[/url]
Евпатория [url=https://evp.inkerman.org/]https://evp.inkerman.org/[/url]
Деньги на карту в течение часа тут
Douglasleath 2024/03/20(18:23)
Деньги на карту в течение часа! Досрочное погашение без штрафов! Онлайн одобрение! Без кредитной истории. Без скрытых комиссий. Без справок о доходах [url=https://dengi-za-avto-vrn.ru/]воронеж автоломбард[/url]
Путеводители
cvhal 2024/03/20(11:09)
[url=https://samoylovaoxana.ru/v-kitae-poiavilsia-tyristicheskii-ostrov-cvetok-realno-li-takoe-v-rossii/]В Китае появился туристический остров-цветок: реально ли такое в России?[/url] или [url=https://samoylovaoxana.ru/ekzoticheskaia-avstraliia/]Экзотическая Австралия[/url]
[url=https://samoylovaoxana.ru/goriashie-tyry/]Горящие туры[/url]
https://samoylovaoxana.ru/otdyh-zimoi-vo-vetname/
Ещё можно узнать: [url=http://yourdesires.ru/home-and-family/cookery/232-kak-prigotovit-shpikachki-v-domashnih-usloviyah.html]шпикачка[/url]
Путешествия с рюкзаком
Идеальный вариант недвижимости в Эмиратах
JeremyprafE 2024/03/20(02:37)
Найдите свой идеальный вариант недвижимости в Объединенных Арабских Эмиратах [url=https://triumf-realty.ru]недвижимость в оаэ[/url] - лучший сайт, на котором вы найдете все необходимое!
Смотрите сериал Золотая лихорадка онлайн
AnthonyUnite 2024/03/19(20:46)
Смотрите сериал Золотая лихорадка. Аляска онлайн [url=https://zolotayalikhoradka.online/]Золотая лихорадка 14 сезон[/url] 1-14 сезон все серии с русским переводом абсолютно бесплатно.
используя наш генератор виртуальных номеров
Gregoryjew 2024/03/19(07:48)
Что действительно следует учитывать, используя наш генератор виртуальных номеров, так это то, что каждый тестовый телефон, который предлагает эмулятор, действительно доступен множеству пользователей на протяжении всего своего периода актуальности [url=https://zanderuwut40506.thelateblog.com/26144108/how-renting-a-phone-number-with-hottelecom-can-slash-your-interaction-bills]аренда номера для смс[/url]
Artificial intelligence in action
RobertTom 2024/03/18(23:49)
Увеличим Ваши продажи в Etsy. Pinterest + SEO+II https://pint77.com Даю Гарантии Заказчику + Artificial intelligence in action - Clip Art and Digital Image.
Your sales on Etsy.
RobertTom 2024/03/18(20:25)
[url=https://pint77.com] Увеличим Ваши продажи в Etsy. Даю Гарантии Заказчику[/url]
официальное приложение 1win здесь
EddieLap 2024/03/18(19:04)
Необходимо воспользоваться зеркалом официального сайта 1вин или скачать официальное приложение 1win. Регистрация на официальном сайте [url=https://newsrbc.ru/]1win официаьный сайт[/url]
Наша компания поможет купить диплом Вуза со скидкой и доставкой в любую точку России
Sergeynum 2024/03/18(15:27)
Приветики!
Были ли у вас случаи, когда вам приходилось писать дипломную работу в сжатые сроки? Это действительно требует большой ответственности и усилий, но важно не сдаваться и продолжать активно заниматься учебными процессами, как я.
Для тех, кто умеет эффективно искать информацию в интернете, это действительно облегчает процесс согласования и написания дипломной работы. Больше не нужно тратить время на посещение библиотек или организацию встреч с дипломным руководителем. Здесь, на этом ресурсе, предоставлены надежные данные для заказа и написания дипломных и курсовых работ с гарантией качества и доставкой по всей России. Можете ознакомиться с предложениями на [url=https://8saksx-diploms.com/]купить диплом цена[/url], это проверенный источник!
купить диплом университета
купить диплом парикмахера
купить диплом института
купить диплом стоматолога
купить аттестат школы
Желаю любому нужных оценок!
Юристы по трудовому праву здесь
RobertVex 2024/03/18(06:25)
Подробно расскажем, как [url=https://novotroickij-gorodskoj-sud.orenburgskaya-oblast.ru/zajavlenie/prinyat-nasledstvo-cherez-sud/]Принять наследство через суд - Новотроицкий городской суд Оренбургской области[/url] онлайн или самостоятельно. Юристы по трудовому праву подготовили пошаговую инструкцию по взысканию компенсации за задержку выплаты зарплаты в суде: этапы взыскания, размер пошлины, подсудность и ответы на частые вопросы работников
Местные достопримечательности
bkhal 2024/03/18(01:53)
[url=https://samoylovaoxana.ru/kyba-kak-mnogo-v-etom-slove/]Куба, как много в этом слове[/url] или [url=https://samoylovaoxana.ru/tag/otdyh-v-prage/]отдых в Праге[/url]
[url=https://samoylovaoxana.ru/soglasitsia-ili-otkazatsia-chto-delat-esli-ne-zaseliaut-v-zabronirovannyi-otel/]Согласиться или отказаться: что делать, если не заселяют в забронированный отель[/url]
https://samoylovaoxana.ru/tag/chastnye-perelety/
Ещё можно узнать: [url=http://yourdesires.ru/it/289-kak-samostoyatelno-zamenit-tachskrin-lenovo.html]тачскрин на леново[/url]
Праздничные туры
Погрузитесь в мир качественного онлайн кинотеатра: фильмы и сериалы 720p hd без рекламы и регистрации
IlonaSup 2024/03/18(01:14)
Привет всем!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Тейлор Хэндли Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D0%B5%D0%B9%D0%BB%D0%BE%D1%80%20%D0%A5%D1%8D%D0%BD%D0%B4%D0%BB%D0%B8/[/url]
[url=365 дней: Этот день смотреть онлайн бесплатно (2022) в хорошем качестве на HDREZKA]https://hd-rezka.cc/films/599-365-dnej-jetot-den-2022.html[/url]
[url=Джеми Донахью Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%94%D0%B6%D0%B5%D0%BC%D0%B8%20%D0%94%D0%BE%D0%BD%D0%B0%D1%85%D1%8C%D1%8E/[/url]
[url=Мэтью Нэйбл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%9C%D1%8D%D1%82%D1%8C%D1%8E%20%D0%9D%D1%8D%D0%B9%D0%B1%D0%BB/[/url]
[url=Али Моджи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BB%D0%B8%20%D0%9C%D0%BE%D0%B4%D0%B6%D0%B8/[/url]
Страсть смотреть онлайн бесплатно сериал 1 сезон 1-30 серия
Денис Сладков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Я – легенда смотреть онлайн бесплатно (2007) в хорошем качестве
Матеуш Вецлавек Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Казахи против пришельцев смотреть онлайн бесплатно (2022) в хорошем качестве на HDREZKA
Рассел Малкэй Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Хуан Чжичжун Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ксения Корнева Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Наша компания готова помочь вам приобрести диплом ВУЗа с выгодой и доставкой по всей стране.
Eleanorlooto 2024/03/17(12:10)
Всем хорошего дня!
Диплом стал для меня серьезным испытанием, но я нашел способы его ускорения и упрощения с помощью интернета.
Приобретите диплом университета без предоплаты у нас и получите его с доставкой в любую точку России.
http://forum.igromania.ru/member.php?u=643337
https://jaidenrtuxt.pages10.com/marketing-can-be-fun-for-anyone-57600329
Желаю вам всем пятерочных) отметок!
купить диплом экономиста
купить диплом в самаре
купить диплом в георгиевске
купить диплом в абакане
купить диплом в усть-илимске
Mega облачное хранилище файлов
RobertCit 2024/03/17(09:07)
Mega – облачное хранилище файлов из Новой Зеландии. Стало известно благодаря своему основателю, бизнесмену Киму Доткому, владельцу известного файлообменника Megaupload [url=https://megadarkmarketa.top/]мега площадка[/url]
Генеральная Прокуратура
MatthewVef 2024/03/17(02:10)
Как команда министра внутренних дел подставляет Президента
[url=https://compromat.group/main/special/122310-opg-vladimira-kolokolceva.html]Генеральная Прокуратура [/url]
Широко разрекламированное МВД разбирательство по поводу «крупнейшей в России пирамиды», связываемое следствием с компаниями «Лайф-из-Гуд», «Гермес Менеджмент» и кооперативом «Бест Вей», вышло на финишную прямую — дело, которое вело ГСУ ГУ МВД России по Санкт-Петербургу и Ленинградской области под кураторством со стороны Следственного департамента МВД, передано сначала в прокуратуру Санкт-Петербурга, а потом в Приморский районный суд города Санкт-Петербурга для рассмотрения по существу — оно начнется 27 февраля.
Со всеми преступлениями и правонарушениями на этом пути, которых наберется не менее двух десятков, следователи МВД смогли выйти на скромную сумму 280 млн ущерба при 221 лице, признанном следствием потерпевшими. Однако у «Гермес Менеджмент» в России много десятков клиентов, которые довольны условиями и получаемым доходом, а у кооператива «Бест Вей», незаконно признанного гражданским ответчиком по делу, — около двух десятков тысяч пайщиков, подавляющее большинство из которых считает следствие МВД нарушителем своих прав, так как в результате действий следствия они лишены возможности приобрести подобранную недвижимость и лишены возможности вернуть вложения в кооператив. Следствие заблокировало счета кооператива и запрещает выплаты с них даже на основании судебных решений, не говоря уже о том, что оно запрещает выплаты налогов и заработной платы сотрудникам аппарата кооператива.
Следствие путем ареста имущества пытается захватить многомиллиардные активы: оно арестовало около 4 млрд рублей на счетах кооператива, пыталось восстановить арест недвижимости кооператива на 8 млрд рублей — теперь эстафету у него приняла прокурорская группа из прокуратуры Санкт-Петербурга и прокуратуры Приморского района Санкт-Петербурга. Плюс к этому следствие арестовало на 8 млрд личного имущества обвиняемых.
Фактически речь идет о том, чтобы отдать эти средства в руки группы мошенников, объявивших себя потерпевшими. Следственная группа, судя по всему, находится в сговоре с ними, о чем свидетельствуют, в частности, написанные как под копирку, с одинаковыми орфографическими ошибками заявления от этих «потерпевших» о возмещении морального ущерба по 1 млрд рублей каждое.
В первом, «организационном» заседании Приморского районного суда, предшествующем рассмотрению уголовного дела по существу, упоминание государственного обвинителя из прокуратуры Санкт-Петербурга об этих заявлениях вызвало смех в зале: по судебной практике моральный ущерб на сумму свыше 100 тыс. рублей удовлетворяется судами в исключительных случаях. Но эти юридически ничтожные, по сути, заявления объявляются основанием для ареста имущества.
Жульничество с документами
Поток преступлений и правонарушений следствия не останавливался до самого последнего дня предварительного расследования. Они были совершены при потворстве людей из команды Колокольцева, требовавших результата любой ценой.
1 декабря Приморский районный суд вынужден был признать незаконным фактический отказ кооперативу «Бест Вей» в ознакомлении с материалами уголовного дела, а также признал, что следствие грубо нарушило УПК, не объявив в установленном порядке о завершении следственных действий. Тем самым оно нарушило права всех гражданских истцов и ответчиков на ознакомление с материалами уголовного дела.
При рассмотрении жалобы адвоката кооператива в Приморском районном суде выяснилось, что следственная группа ГСУ, последний год формально руководимая замначальника ГСУ полковником юстиции А.Н. Винокуровым, а фактически, как и раньше, подполковником юстиции Е.А. Сапетовой, подделала документы (Винокуров был назначен в качестве «крыши», «тарана», поскольку ходатайства следственной группы в первый период расследования очень плохо проходили в судах).
Жалоба была подана адвокатом кооператива в июле, много раз ее рассмотрение откладывалось и состоялось в декабре. Уличенная адвокатами кооператива в нарушении УПК, следственная группа составила письмо об удовлетворении ходатайства задним числом и попыталась представить дело так, что кооператив не получил письмо по своей вине. Очередная грубая работа, выявленная, как ни парадоксально, в том числе и с помощью системы электронного документооборота самого питерского главка МВД.
Взятие и удержание заложников
Подделка документов была вынужденным преступлением для сокрытия более серьезного: незаконного содержания под стражей. Если бы следствие 4 июля с. г., как оно пишет в поддельных документах, пригласило кооператив и других гражданских ответчиков, а также гражданских истцов для ознакомления с материалами уголовного дела, оно бы не успело за 30 суток до истечения предельного срока содержания четверых обвиняемых под стражей начать ознакомление обвиняемых с материалами дела, а это было единственное основание продления им срока содержания под стражей.
Следственная группа из-за спешки даже толком не смогла завершить следственные действия, и она откровенно занялась продолжением следственных действий после их официального окончания. В результате дело увеличилось в декабре 2023 года на 44 тома, количество лиц, признанных потерпевшими, увеличилось со 118 до 221, а объем ущерба — с 232 млн до 280.
Увеличение ущерба незначительное, поэтому главная причина сохранения «стражи» состояла прежде всего в том, чтобы держать обвиняемых в качестве заложников и вынуждать их давать необходимые следствию показания в обмен на свободу.
Захват имущества
Следствие и примкнувшая к нему прокуратура приложили все усилия к тому, чтобы арестовать как можно больше имущества, причем сами они потеряли этому имуществу счет. Так, арест с имущества одного из обвиняемых — 83-летнего Виктора Василенко, отца основателя компании «Лайф-из-Гуд» и кооператива «Бест Вей» Романа Василенко, был снят Приморским районным судом еще в 2022 году, но следственная группа и примкнувшая к ней группа прокурорских работников просто упустили снятие ареста и пришли 15 февраля в Приморский районный суд доказывать необходимость продления ареста. Судья, к сожалению, просто предпочел не упоминать этот факт следственного и прокурорского позора в своем постановлении, чтобы спасти честь мундиров.
Основные усилия следственная группа сосредоточила на аресте имущества кооператива. В прошлом году руководитель группы А.Н. Винокуров издал постановление о привлечении кооператива в качестве гражданского ответчика на 16 млрд рублей, однако в документах дела вообще отсутствуют исковые заявления.
Кооператив как юридическое лицо не может отвечать по обязательствам другого юридического лица — компании «Гермес Менеджмент», не связанного с ним ни финансово, ни организационно. Тем более что арестованного имущества обвиняемых более чем достаточно, для того чтобы гарантировать выплату 280 млн ущерба, если таковым будет решение суда.
Но следственная группа и прокуратура не просто арестовали 4 млрд рублей на счетах. Они отказываются выполнять судебные решения, в том числе того же самого Приморского районного суда, где сейчас рассматривается уголовное дело, а также судов других субъектов Федерации, о выплате с арестованных счетов паевых средств пайщикам, пожелавшим выйти из кооператива. Кроме того, они пытаются восстановить судебный арест 2328 квартир в разных регионах России (это квартиры, принадлежавшие кооперативу на начало 2023 года. Арест с них был снят Смольнинским районным судом Санкт-Петербурга в марте прошлого года в соответствии с постановлением Санкт-Петербургского городского суда, принятым в ходе апелляционного разбирательства, в октябре наложен Смольнинским районным судом по ходатайству следствия вновь, но это наложение сейчас оспаривается в Санкт-Петербургском городском суде).
Значительная часть этих квартир перешла в собственность пайщиков, так как пайщики полностью вернули кооперативу предоставленные им кооперативом средства на приобретение жилья. Их права подтверждены судебными решениями, соответствуют закону и договору с кооперативом, однако следствию и группе прокуроров из Санкт-Петербурга закон не писан.
Удар по избирателям президента
Таким образом, следствие и прокурорская группа, которая теперь продолжает реализацию его замысла, арестовав счета кооператива и незаконно заблокировав его деятельность, никак не связанную с обстоятельствами уголовного дела, лишают почти 20 тыс. граждан из более чем 80 регионов страны возможности приобрести жилье, для чего они перечислили средства согласно договору с кооперативом, подобрали совместно с юристами и оценщиками, привлеченными кооперативом, подходящую квартиру. Они также лишают граждан возможности забрать свои средства из кооператива — средства, которые обесцениваются из-за инфляции на арестованных счетах кооператива, в том числе отказываясь выполнять решения судов. Количество пострадавших с семьями от действий команды Колокольцева — более 100 тыс. человек.
Более того, следственная и прокурорская группы пытаются объявить кооператив «Бест Вей», который в этом году отметит 10-летие, организацией, незаконной с самого первого дня, и пересмотреть все сделки, проведенные кооперативом, притом что ранее ни одна из сделок не была оспорена, десятки сделок подтверждены решениями судов по всей России.
И тем самым пытаются лишить тысячи граждан страны законно и добросовестно приобретенного жилья. Это как действующие, так и бывшие пайщики кооператива, а также те граждане, которые приобрели квартиры у бывших пайщиков, погасивших пай в кооперативе.
Таким образом, накануне выборов десятки тысяч избирателей и сочувствующих получают «подарки» от команды Владимира Колокольцева — команды, которая своими действиями подставляет президента, доверившего Колокольцеву охрану правопорядка, вместо которой граждане видят кампанейщину и реализацию коррупционных схем.
Пайщики кооператива и члены их семей уже трижды проводили всероссийские акции протеста — в десятках городов страны: от Владивостока до Калининграда, в том числе в прифронтовом Белгороде. Учитывая крайне обострившуюся ситуацию протестные акции достигнут апогея.
Массовое нарушение прав десятков тысяч граждан должно быть срочно прекращено. Уголовное дело должно быть либо возвращено на новое расследование, либо, учитывая скомпрометированность следствия МВД, фактически перерасследовано в ходе судебного разбирательства.
Также необходимо расследование преступлений и правонарушений следственной группы и покрывающих ее сотрудников прокуратуры Санкт-Петербурга и прокуратуры Приморского района города Санкт-Петербурга со стороны ФСБ, Следственного комитета и Генеральной прокуратуры России. Требуется экстренное вмешательство в ситуацию политического руководства страны!
У нас вы можете приобрести диплом университета без предоплаты с доставкой в любой город России, оплата после получения.
Eleanorlooto 2024/03/17(01:47)
Здравствуйте!
Инструменты из интернета значительно упростили мой процесс работы над дипломом.
Закажите диплом у нас и получите его быстро и безопасно с оплатой по факту доставки, отправка в любой регион России.
ulanmedia.ru/news/506961/?from=56В
web-lance.net/forums.php?m=posts&id=22070В
Желаю всем прекрасных отметок!
купить диплом в чапаевске
купить диплом высшее
купить диплом провизора
купить диплом инженера механика
купить диплом в калуге
Судья Богдановой
Jeffreyreita 2024/03/17(01:17)
Как команда министра внутренних дел подставляет Президента
[url=https://compromat.group/main/special/122310-opg-vladimira-kolokolceva.html]Приморский Суд СПБ [/url]
Широко разрекламированное МВД разбирательство по поводу «крупнейшей в России пирамиды», связываемое следствием с компаниями «Лайф-из-Гуд», «Гермес Менеджмент» и кооперативом «Бест Вей», вышло на финишную прямую — дело, которое вело ГСУ ГУ МВД России по Санкт-Петербургу и Ленинградской области под кураторством со стороны Следственного департамента МВД, передано сначала в прокуратуру Санкт-Петербурга, а потом в Приморский районный суд города Санкт-Петербурга для рассмотрения по существу — оно начнется 27 февраля.
Со всеми преступлениями и правонарушениями на этом пути, которых наберется не менее двух десятков, следователи МВД смогли выйти на скромную сумму 280 млн ущерба при 221 лице, признанном следствием потерпевшими. Однако у «Гермес Менеджмент» в России много десятков клиентов, которые довольны условиями и получаемым доходом, а у кооператива «Бест Вей», незаконно признанного гражданским ответчиком по делу, — около двух десятков тысяч пайщиков, подавляющее большинство из которых считает следствие МВД нарушителем своих прав, так как в результате действий следствия они лишены возможности приобрести подобранную недвижимость и лишены возможности вернуть вложения в кооператив. Следствие заблокировало счета кооператива и запрещает выплаты с них даже на основании судебных решений, не говоря уже о том, что оно запрещает выплаты налогов и заработной платы сотрудникам аппарата кооператива.
Следствие путем ареста имущества пытается захватить многомиллиардные активы: оно арестовало около 4 млрд рублей на счетах кооператива, пыталось восстановить арест недвижимости кооператива на 8 млрд рублей — теперь эстафету у него приняла прокурорская группа из прокуратуры Санкт-Петербурга и прокуратуры Приморского района Санкт-Петербурга. Плюс к этому следствие арестовало на 8 млрд личного имущества обвиняемых.
Фактически речь идет о том, чтобы отдать эти средства в руки группы мошенников, объявивших себя потерпевшими. Следственная группа, судя по всему, находится в сговоре с ними, о чем свидетельствуют, в частности, написанные как под копирку, с одинаковыми орфографическими ошибками заявления от этих «потерпевших» о возмещении морального ущерба по 1 млрд рублей каждое.
В первом, «организационном» заседании Приморского районного суда, предшествующем рассмотрению уголовного дела по существу, упоминание государственного обвинителя из прокуратуры Санкт-Петербурга об этих заявлениях вызвало смех в зале: по судебной практике моральный ущерб на сумму свыше 100 тыс. рублей удовлетворяется судами в исключительных случаях. Но эти юридически ничтожные, по сути, заявления объявляются основанием для ареста имущества.
Жульничество с документами
Поток преступлений и правонарушений следствия не останавливался до самого последнего дня предварительного расследования. Они были совершены при потворстве людей из команды Колокольцева, требовавших результата любой ценой.
1 декабря Приморский районный суд вынужден был признать незаконным фактический отказ кооперативу «Бест Вей» в ознакомлении с материалами уголовного дела, а также признал, что следствие грубо нарушило УПК, не объявив в установленном порядке о завершении следственных действий. Тем самым оно нарушило права всех гражданских истцов и ответчиков на ознакомление с материалами уголовного дела.
При рассмотрении жалобы адвоката кооператива в Приморском районном суде выяснилось, что следственная группа ГСУ, последний год формально руководимая замначальника ГСУ полковником юстиции А.Н. Винокуровым, а фактически, как и раньше, подполковником юстиции Е.А. Сапетовой, подделала документы (Винокуров был назначен в качестве «крыши», «тарана», поскольку ходатайства следственной группы в первый период расследования очень плохо проходили в судах).
Жалоба была подана адвокатом кооператива в июле, много раз ее рассмотрение откладывалось и состоялось в декабре. Уличенная адвокатами кооператива в нарушении УПК, следственная группа составила письмо об удовлетворении ходатайства задним числом и попыталась представить дело так, что кооператив не получил письмо по своей вине. Очередная грубая работа, выявленная, как ни парадоксально, в том числе и с помощью системы электронного документооборота самого питерского главка МВД.
Взятие и удержание заложников
Подделка документов была вынужденным преступлением для сокрытия более серьезного: незаконного содержания под стражей. Если бы следствие 4 июля с. г., как оно пишет в поддельных документах, пригласило кооператив и других гражданских ответчиков, а также гражданских истцов для ознакомления с материалами уголовного дела, оно бы не успело за 30 суток до истечения предельного срока содержания четверых обвиняемых под стражей начать ознакомление обвиняемых с материалами дела, а это было единственное основание продления им срока содержания под стражей.
Следственная группа из-за спешки даже толком не смогла завершить следственные действия, и она откровенно занялась продолжением следственных действий после их официального окончания. В результате дело увеличилось в декабре 2023 года на 44 тома, количество лиц, признанных потерпевшими, увеличилось со 118 до 221, а объем ущерба — с 232 млн до 280.
Увеличение ущерба незначительное, поэтому главная причина сохранения «стражи» состояла прежде всего в том, чтобы держать обвиняемых в качестве заложников и вынуждать их давать необходимые следствию показания в обмен на свободу.
Захват имущества
Следствие и примкнувшая к нему прокуратура приложили все усилия к тому, чтобы арестовать как можно больше имущества, причем сами они потеряли этому имуществу счет. Так, арест с имущества одного из обвиняемых — 83-летнего Виктора Василенко, отца основателя компании «Лайф-из-Гуд» и кооператива «Бест Вей» Романа Василенко, был снят Приморским районным судом еще в 2022 году, но следственная группа и примкнувшая к ней группа прокурорских работников просто упустили снятие ареста и пришли 15 февраля в Приморский районный суд доказывать необходимость продления ареста. Судья, к сожалению, просто предпочел не упоминать этот факт следственного и прокурорского позора в своем постановлении, чтобы спасти честь мундиров.
Основные усилия следственная группа сосредоточила на аресте имущества кооператива. В прошлом году руководитель группы А.Н. Винокуров издал постановление о привлечении кооператива в качестве гражданского ответчика на 16 млрд рублей, однако в документах дела вообще отсутствуют исковые заявления.
Кооператив как юридическое лицо не может отвечать по обязательствам другого юридического лица — компании «Гермес Менеджмент», не связанного с ним ни финансово, ни организационно. Тем более что арестованного имущества обвиняемых более чем достаточно, для того чтобы гарантировать выплату 280 млн ущерба, если таковым будет решение суда.
Но следственная группа и прокуратура не просто арестовали 4 млрд рублей на счетах. Они отказываются выполнять судебные решения, в том числе того же самого Приморского районного суда, где сейчас рассматривается уголовное дело, а также судов других субъектов Федерации, о выплате с арестованных счетов паевых средств пайщикам, пожелавшим выйти из кооператива. Кроме того, они пытаются восстановить судебный арест 2328 квартир в разных регионах России (это квартиры, принадлежавшие кооперативу на начало 2023 года. Арест с них был снят Смольнинским районным судом Санкт-Петербурга в марте прошлого года в соответствии с постановлением Санкт-Петербургского городского суда, принятым в ходе апелляционного разбирательства, в октябре наложен Смольнинским районным судом по ходатайству следствия вновь, но это наложение сейчас оспаривается в Санкт-Петербургском городском суде).
Значительная часть этих квартир перешла в собственность пайщиков, так как пайщики полностью вернули кооперативу предоставленные им кооперативом средства на приобретение жилья. Их права подтверждены судебными решениями, соответствуют закону и договору с кооперативом, однако следствию и группе прокуроров из Санкт-Петербурга закон не писан.
Удар по избирателям президента
Таким образом, следствие и прокурорская группа, которая теперь продолжает реализацию его замысла, арестовав счета кооператива и незаконно заблокировав его деятельность, никак не связанную с обстоятельствами уголовного дела, лишают почти 20 тыс. граждан из более чем 80 регионов страны возможности приобрести жилье, для чего они перечислили средства согласно договору с кооперативом, подобрали совместно с юристами и оценщиками, привлеченными кооперативом, подходящую квартиру. Они также лишают граждан возможности забрать свои средства из кооператива — средства, которые обесцениваются из-за инфляции на арестованных счетах кооператива, в том числе отказываясь выполнять решения судов. Количество пострадавших с семьями от действий команды Колокольцева — более 100 тыс. человек.
Более того, следственная и прокурорская группы пытаются объявить кооператив «Бест Вей», который в этом году отметит 10-летие, организацией, незаконной с самого первого дня, и пересмотреть все сделки, проведенные кооперативом, притом что ранее ни одна из сделок не была оспорена, десятки сделок подтверждены решениями судов по всей России.
И тем самым пытаются лишить тысячи граждан страны законно и добросовестно приобретенного жилья. Это как действующие, так и бывшие пайщики кооператива, а также те граждане, которые приобрели квартиры у бывших пайщиков, погасивших пай в кооперативе.
Таким образом, накануне выборов десятки тысяч избирателей и сочувствующих получают «подарки» от команды Владимира Колокольцева — команды, которая своими действиями подставляет президента, доверившего Колокольцеву охрану правопорядка, вместо которой граждане видят кампанейщину и реализацию коррупционных схем.
Пайщики кооператива и члены их семей уже трижды проводили всероссийские акции протеста — в десятках городов страны: от Владивостока до Калининграда, в том числе в прифронтовом Белгороде. Учитывая крайне обострившуюся ситуацию протестные акции достигнут апогея.
Массовое нарушение прав десятков тысяч граждан должно быть срочно прекращено. Уголовное дело должно быть либо возвращено на новое расследование, либо, учитывая скомпрометированность следствия МВД, фактически перерасследовано в ходе судебного разбирательства.
Также необходимо расследование преступлений и правонарушений следственной группы и покрывающих ее сотрудников прокуратуры Санкт-Петербурга и прокуратуры Приморского района города Санкт-Петербурга со стороны ФСБ, Следственного комитета и Генеральной прокуратуры России. Требуется экстренное вмешательство в ситуацию политического руководства страны!
Министр Колокольцев
GeraldHew 2024/03/16(14:46)
Как команда министра внутренних дел подставляет Президента
[url=https://compromat.group/main/special/122310-opg-vladimira-kolokolceva.html]Прокурор [/url]
Широко разрекламированное МВД разбирательство по поводу «крупнейшей в России пирамиды», связываемое следствием с компаниями «Лайф-из-Гуд», «Гермес Менеджмент» и кооперативом «Бест Вей», вышло на финишную прямую — дело, которое вело ГСУ ГУ МВД России по Санкт-Петербургу и Ленинградской области под кураторством со стороны Следственного департамента МВД, передано сначала в прокуратуру Санкт-Петербурга, а потом в Приморский районный суд города Санкт-Петербурга для рассмотрения по существу — оно начнется 27 февраля.
Со всеми преступлениями и правонарушениями на этом пути, которых наберется не менее двух десятков, следователи МВД смогли выйти на скромную сумму 280 млн ущерба при 221 лице, признанном следствием потерпевшими. Однако у «Гермес Менеджмент» в России много десятков клиентов, которые довольны условиями и получаемым доходом, а у кооператива «Бест Вей», незаконно признанного гражданским ответчиком по делу, — около двух десятков тысяч пайщиков, подавляющее большинство из которых считает следствие МВД нарушителем своих прав, так как в результате действий следствия они лишены возможности приобрести подобранную недвижимость и лишены возможности вернуть вложения в кооператив. Следствие заблокировало счета кооператива и запрещает выплаты с них даже на основании судебных решений, не говоря уже о том, что оно запрещает выплаты налогов и заработной платы сотрудникам аппарата кооператива.
Следствие путем ареста имущества пытается захватить многомиллиардные активы: оно арестовало около 4 млрд рублей на счетах кооператива, пыталось восстановить арест недвижимости кооператива на 8 млрд рублей — теперь эстафету у него приняла прокурорская группа из прокуратуры Санкт-Петербурга и прокуратуры Приморского района Санкт-Петербурга. Плюс к этому следствие арестовало на 8 млрд личного имущества обвиняемых.
Фактически речь идет о том, чтобы отдать эти средства в руки группы мошенников, объявивших себя потерпевшими. Следственная группа, судя по всему, находится в сговоре с ними, о чем свидетельствуют, в частности, написанные как под копирку, с одинаковыми орфографическими ошибками заявления от этих «потерпевших» о возмещении морального ущерба по 1 млрд рублей каждое.
В первом, «организационном» заседании Приморского районного суда, предшествующем рассмотрению уголовного дела по существу, упоминание государственного обвинителя из прокуратуры Санкт-Петербурга об этих заявлениях вызвало смех в зале: по судебной практике моральный ущерб на сумму свыше 100 тыс. рублей удовлетворяется судами в исключительных случаях. Но эти юридически ничтожные, по сути, заявления объявляются основанием для ареста имущества.
Жульничество с документами
Поток преступлений и правонарушений следствия не останавливался до самого последнего дня предварительного расследования. Они были совершены при потворстве людей из команды Колокольцева, требовавших результата любой ценой.
1 декабря Приморский районный суд вынужден был признать незаконным фактический отказ кооперативу «Бест Вей» в ознакомлении с материалами уголовного дела, а также признал, что следствие грубо нарушило УПК, не объявив в установленном порядке о завершении следственных действий. Тем самым оно нарушило права всех гражданских истцов и ответчиков на ознакомление с материалами уголовного дела.
При рассмотрении жалобы адвоката кооператива в Приморском районном суде выяснилось, что следственная группа ГСУ, последний год формально руководимая замначальника ГСУ полковником юстиции А.Н. Винокуровым, а фактически, как и раньше, подполковником юстиции Е.А. Сапетовой, подделала документы (Винокуров был назначен в качестве «крыши», «тарана», поскольку ходатайства следственной группы в первый период расследования очень плохо проходили в судах).
Жалоба была подана адвокатом кооператива в июле, много раз ее рассмотрение откладывалось и состоялось в декабре. Уличенная адвокатами кооператива в нарушении УПК, следственная группа составила письмо об удовлетворении ходатайства задним числом и попыталась представить дело так, что кооператив не получил письмо по своей вине. Очередная грубая работа, выявленная, как ни парадоксально, в том числе и с помощью системы электронного документооборота самого питерского главка МВД.
Взятие и удержание заложников
Подделка документов была вынужденным преступлением для сокрытия более серьезного: незаконного содержания под стражей. Если бы следствие 4 июля с. г., как оно пишет в поддельных документах, пригласило кооператив и других гражданских ответчиков, а также гражданских истцов для ознакомления с материалами уголовного дела, оно бы не успело за 30 суток до истечения предельного срока содержания четверых обвиняемых под стражей начать ознакомление обвиняемых с материалами дела, а это было единственное основание продления им срока содержания под стражей.
Следственная группа из-за спешки даже толком не смогла завершить следственные действия, и она откровенно занялась продолжением следственных действий после их официального окончания. В результате дело увеличилось в декабре 2023 года на 44 тома, количество лиц, признанных потерпевшими, увеличилось со 118 до 221, а объем ущерба — с 232 млн до 280.
Увеличение ущерба незначительное, поэтому главная причина сохранения «стражи» состояла прежде всего в том, чтобы держать обвиняемых в качестве заложников и вынуждать их давать необходимые следствию показания в обмен на свободу.
Захват имущества
Следствие и примкнувшая к нему прокуратура приложили все усилия к тому, чтобы арестовать как можно больше имущества, причем сами они потеряли этому имуществу счет. Так, арест с имущества одного из обвиняемых — 83-летнего Виктора Василенко, отца основателя компании «Лайф-из-Гуд» и кооператива «Бест Вей» Романа Василенко, был снят Приморским районным судом еще в 2022 году, но следственная группа и примкнувшая к ней группа прокурорских работников просто упустили снятие ареста и пришли 15 февраля в Приморский районный суд доказывать необходимость продления ареста. Судья, к сожалению, просто предпочел не упоминать этот факт следственного и прокурорского позора в своем постановлении, чтобы спасти честь мундиров.
Основные усилия следственная группа сосредоточила на аресте имущества кооператива. В прошлом году руководитель группы А.Н. Винокуров издал постановление о привлечении кооператива в качестве гражданского ответчика на 16 млрд рублей, однако в документах дела вообще отсутствуют исковые заявления.
Кооператив как юридическое лицо не может отвечать по обязательствам другого юридического лица — компании «Гермес Менеджмент», не связанного с ним ни финансово, ни организационно. Тем более что арестованного имущества обвиняемых более чем достаточно, для того чтобы гарантировать выплату 280 млн ущерба, если таковым будет решение суда.
Но следственная группа и прокуратура не просто арестовали 4 млрд рублей на счетах. Они отказываются выполнять судебные решения, в том числе того же самого Приморского районного суда, где сейчас рассматривается уголовное дело, а также судов других субъектов Федерации, о выплате с арестованных счетов паевых средств пайщикам, пожелавшим выйти из кооператива. Кроме того, они пытаются восстановить судебный арест 2328 квартир в разных регионах России (это квартиры, принадлежавшие кооперативу на начало 2023 года. Арест с них был снят Смольнинским районным судом Санкт-Петербурга в марте прошлого года в соответствии с постановлением Санкт-Петербургского городского суда, принятым в ходе апелляционного разбирательства, в октябре наложен Смольнинским районным судом по ходатайству следствия вновь, но это наложение сейчас оспаривается в Санкт-Петербургском городском суде).
Значительная часть этих квартир перешла в собственность пайщиков, так как пайщики полностью вернули кооперативу предоставленные им кооперативом средства на приобретение жилья. Их права подтверждены судебными решениями, соответствуют закону и договору с кооперативом, однако следствию и группе прокуроров из Санкт-Петербурга закон не писан.
Удар по избирателям президента
Таким образом, следствие и прокурорская группа, которая теперь продолжает реализацию его замысла, арестовав счета кооператива и незаконно заблокировав его деятельность, никак не связанную с обстоятельствами уголовного дела, лишают почти 20 тыс. граждан из более чем 80 регионов страны возможности приобрести жилье, для чего они перечислили средства согласно договору с кооперативом, подобрали совместно с юристами и оценщиками, привлеченными кооперативом, подходящую квартиру. Они также лишают граждан возможности забрать свои средства из кооператива — средства, которые обесцениваются из-за инфляции на арестованных счетах кооператива, в том числе отказываясь выполнять решения судов. Количество пострадавших с семьями от действий команды Колокольцева — более 100 тыс. человек.
Более того, следственная и прокурорская группы пытаются объявить кооператив «Бест Вей», который в этом году отметит 10-летие, организацией, незаконной с самого первого дня, и пересмотреть все сделки, проведенные кооперативом, притом что ранее ни одна из сделок не была оспорена, десятки сделок подтверждены решениями судов по всей России.
И тем самым пытаются лишить тысячи граждан страны законно и добросовестно приобретенного жилья. Это как действующие, так и бывшие пайщики кооператива, а также те граждане, которые приобрели квартиры у бывших пайщиков, погасивших пай в кооперативе.
Таким образом, накануне выборов десятки тысяч избирателей и сочувствующих получают «подарки» от команды Владимира Колокольцева — команды, которая своими действиями подставляет президента, доверившего Колокольцеву охрану правопорядка, вместо которой граждане видят кампанейщину и реализацию коррупционных схем.
Пайщики кооператива и члены их семей уже трижды проводили всероссийские акции протеста — в десятках городов страны: от Владивостока до Калининграда, в том числе в прифронтовом Белгороде. Учитывая крайне обострившуюся ситуацию протестные акции достигнут апогея.
Массовое нарушение прав десятков тысяч граждан должно быть срочно прекращено. Уголовное дело должно быть либо возвращено на новое расследование, либо, учитывая скомпрометированность следствия МВД, фактически перерасследовано в ходе судебного разбирательства.
Также необходимо расследование преступлений и правонарушений следственной группы и покрывающих ее сотрудников прокуратуры Санкт-Петербурга и прокуратуры Приморского района города Санкт-Петербурга со стороны ФСБ, Следственного комитета и Генеральной прокуратуры России. Требуется экстренное вмешательство в ситуацию политического руководства страны!
"Челябинские Новости" - основное онлайн-издание Челябинска, которое предоставляет вас в информационную повестку столицы и региона.
chenewsepoq 2024/03/16(08:38)
Приветствуем вас на главном информационном издании Челябинска и региона - "bЧелябинские Новости/b".
Показываем вам наиболее детальную новостную ленту для резидентов и приезжих столицы и области.
Абсолютно все стороны экономической, политической и общественной жизни Челябинска и региона.
https://chenews.ru/
купить стабилизатор напряжения
kupitstab_hpSl 2024/03/15(16:48)
Лучший способ защитить вашу электронику от повреждений – использовать стабилизатор напряжения
стабилизатор напряжения инверторный купить [url=http://kupit-stabilizator-napryazheniya.ru/stabilizatoryi-napryajeniya-invertornie/]стабилизатор напряжения инверторный купить[/url] .
купить стабилизатор напряжения
kupitstab_hpSl 2024/03/15(16:48)
Лучший способ защитить вашу электронику от повреждений – использовать стабилизатор напряжения
стабилизатор напряжения инверторный купить [url=http://kupit-stabilizator-napryazheniya.ru/stabilizatoryi-napryajeniya-invertornie/]стабилизатор напряжения инверторный купить[/url] .
купить стабилизатор напряжения
kupitstab_hpSl 2024/03/15(16:48)
Лучший способ защитить вашу электронику от повреждений – использовать стабилизатор напряжения
стабилизатор напряжения инверторный купить [url=http://kupit-stabilizator-napryazheniya.ru/stabilizatoryi-napryajeniya-invertornie/]стабилизатор напряжения инверторный купить[/url] .
купить стабилизатор напряжения
kupitstab_hpSl 2024/03/15(16:47)
Лучший способ защитить вашу электронику от повреждений – использовать стабилизатор напряжения
стабилизатор напряжения инверторный купить [url=http://kupit-stabilizator-napryazheniya.ru/stabilizatoryi-napryajeniya-invertornie/]стабилизатор напряжения инверторный купить[/url] .
Украинские прокси 4G LTE
GregoryjeAgs 2024/03/15(00:45)
Хотите обеспечить свою онлайн-активность анонимностью и безопасностью? Представляем вам [url=https://piratproxies.com/]лучшие украинские 4G прокси[/url] - ваш надежный партнер в интернете!
Наши мобильные прокси LTE обеспечивают высокую скорость и стабильность соединения, а также позволяют менять IP по ссылке для дополнительной защиты данных. Работают надежно в Телеграме и других платформах.
Не оставайтесь без защиты в интернете! Попробуйте наши украинские 4G прокси уже сегодня и ощутите разницу.
"Московские Вести" - вся новости столицы России и Московской области.
Mmvmedianews 2024/03/14(19:54)
Приветствуем вас на проекте [b]"Московские Вести"[/b].
Мы показываем вам наиболее замечательную подборку новостей, которая привлечет внимание граждан и приезжих столицы.
Наша ежесуточная подборка событий даст возможность вам всегда быть информированными на тему актуальных новостей.
https://mvmedia.ru/
http://xn--11-6kca3cguo9b4a.xn--p1ai/bitrix/rk.php?goto=https://mvmedia.ru/
https://clients1.google.it/url?sa=t&url=https://mvmedia.ru/
Виртуальный номер нужен для приватности
ForrestRhype 2024/03/14(07:25)
То есть, виртуальный номер нужен для обеспечения приватности, безопасности и свободной работы с десятками и сотнями сайтов одновременно [url=https://deanmmli95050.dbblog.net/57674496/lease-a-telephone-number-a-flexible-remedy-for-contemporary-communication-requires]аренда номера телефона[/url]
Рейтинг лучших сервисов SMS-активаций
RubenQuort 2024/03/13(17:26)
Где купить виртуальный номер: рейтинг лучших сервисов SMS-активаций. Как и в других подобных сервисах, здесь вы можете купить номер для разового использования или взять номер в аренду на более длительный срок [url=https://zanetlco62605.fare-blog.com/25151740/virtueel-telefoonnummer-voor-altijd]virtueel telefoonnummer voor altijd[/url]
Автошкола рядом с метро Борисово
JeremyCip 2024/03/12(19:59)
Филиал автошколы рядом с метро Борисово в Москве - профессиональное обучение на автомобилях с МКПП и АКПП получение водительских прав категории B с оплатой в рассрочку без переплат и скрытых платежей [url=http://autoznanie66.ru/]автошкола в свиблово[/url]
Расположение автошколы у метро
Randygoock 2024/03/12(10:25)
Удобное расположение автошколы у метро позволит Вам совмещать занятия с работой или учёбой в ВУЗе [url=http://avtoshkola-tula.ru/]автошкола метро щелковская[/url]
Николаев активно участвовал в международных проектах
JeremyCip 2024/03/12(07:42)
С 1999 года Николаев активно участвовал в международных проектах, начиная с аналитической работы в области телекоммуникаций и ИТ в J’son and Partners [url=https://tourlib.net/statti19/nikolaev.htm]Николаев Вячеслав Константинович[/url]
Начальный этап карьеры Николаева
Robertabari 2024/03/11(18:29)
Обучение Вячеслава Константиновича Николаева началось в стенах МГУ на факультете вычислительной математики и кибернетики, после чего он продолжил образование в США, изучая менеджмент [url=https://www.factroom.ru/persony/nachalnyy-etap-karery-nikolaeva-vyacheslava-konstantinovicha-biografiya]Николаев Вячеслав Константинович[/url]
Печать фотографий онлайн тут
Travisthels 2024/03/11(18:28)
Печать фотографий онлайн. Доставим заказ за 2-4 дня Ежемесячные акции и скидки Собственная фотофабрика [url=https://fotooks.ru/]фотосалон онлайн[/url]
Услуги агентства комплексного маркетинга и продвижения
AlexandrLot 2024/03/11(16:31)
Хочу поделиться с вами своим опытом взаимодействия с [url=https://ext-6435554.livejournal.com/1140.html]маркетинговым агентством полного цикла[/url] AdvUP. Недавно мы начали работать с с этим digital-агентством, и я не могу не выразить свое восхищение результатами. Их команда специалистов не только разработала стратегию продвижения, соответствующую нашим потребностям, но и оказывает непревзойденную поддержку на каждом этапе проекта. Они действительно глубоко погружаются в бизнес своих клиентов и стремятся к достижению максимальных результатов.
Если вы ищете надёжное агентство по продвижению, я настоятельно рекомендую обратиться в AdvUP. Их современный подход и страсть к своей работе делают их идеальным выбором для тех, кто стремится к успеху. Буду рад поделиться более подробной информацией о нашем опыте работы с ними, если у кого-то возникнут вопросы. Доверьтесь профессионалам и достигните новых высот в своем бизнесе вместе с AdvUp!
Печатаем фотокниги с вашими фото
Bernardmig 2024/03/11(09:28)
Печатаем фотокниги с вашими фотографиями! Удобный онлайн-редактор, готовые шаблоны с интересным дизайном, разработка индивидуального макета, доставка [url=http://basova-photo.ru/]детская фотокнига[/url]
Биография Эдуарда Давыдова
SimonApato 2024/03/11(02:19)
Давыдов родился 10 июля 1984 года в Нальчике. Эдуард Давыдов с самых ранних лет проявлял выдающийся интерес к научным знаниям [url=http://niv.ru/public/745/eduard-davydov/]Давыдов Эдуард[/url]
Заслуги Давыдова и его достижения
Thomaseterm 2024/03/11(01:54)
Заслуги Давыдова и его профессиональные достижения в области химической промышленности не остались незамеченными [url=https://astv.ru/news/materials/davydov-eduard-malikovich-i-bashkirskaya-sodovaya-kompaniya-ao-bsk]Эдуард Давыдов[/url]
Биография и карьера генерального директора БСК
JeffreyNib 2024/03/10(19:35)
С момента своего вступления в должность в 2005 году Эдуард Давыдов содействовал реализации амбициозного плана по трансформации Башкирской содовой компании (БСК), что привело к фундаментальным изменениям в её операционной деятельности и финансовых показателях [url=https://www.justmedia.ru/news/russiaandworld/biografiya-i-karyera-generalnogo-direktora-bsk-eduarda-davydova]Давыдов Эдуард[/url]
Онлайн развлечения без границ: фильмы и сериалы 720p hd без рекламы и ограничений
IlonaSup 2024/03/10(19:23)
Всем привет!
Веб-сайт https://hd-rezka.cc предоставляет уникальный шанс погрузиться в захватывающий мир кино и насладиться незабываемыми фильмами и сериалами.
Онb стабильно обновляют библиотеку, чтобы предоставить каждому посетителю то, что ему по душе.
Что делает кинопортал особенным? Прежде всего, есть широкий выбор различных жанров, включая голливудские блокбастеры, независимое
киноискусство, мировые хиты и классику. Есть кинофильмы и сериалы для всех возрастных категорий и на любой вкус.
Качество является приоритетом! Команда гордится предоставлением их пользователям исключительно высококачественного воспроизведения искусства
большого экрана в формате HD. Работники портала постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам наилучший просмотр без сбоев и задержек.
Не забудьте использовать удобную систему поиска, которая способствует вам быстро найти интересующий вас контент. Вы можете сортировать видео по жанру, году выпуска и другим параметрам.
Это поможет вам сэкономить время и получить истинное удовольствие!
Кстати вот интересные разделы!
[url=Эми Седарис Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%AD%D0%BC%D0%B8%20%D0%A1%D0%B5%D0%B4%D0%B0%D1%80%D0%B8%D1%81/[/url]
[url=Антон Лапенко Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BD%D1%82%D0%BE%D0%BD%20%D0%9B%D0%B0%D0%BF%D0%B5%D0%BD%D0%BA%D0%BE/[/url]
[url=Земля кочевников смотреть онлайн бесплатно (2020) в хорошем качестве]https://hd-rezka.cc/films/12306-zemlja-kochevnikov-2020.html[/url]
[url=Тедди Колука Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D0%B5%D0%B4%D0%B4%D0%B8%20%D0%9A%D0%BE%D0%BB%D1%83%D0%BA%D0%B0/[/url]
[url=Дочь смотреть онлайн бесплатно (2021) в хорошем качестве]https://hd-rezka.cc/films/1358-doch-2021.html[/url]
Тимоти Ван Паттен Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Роб Маршалл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Игорь Лифанов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джим Бродбент Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Келли Фрай Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Евгений Кушпель Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Мой ужасный сосед смотреть онлайн бесплатно (2022) в хорошем качестве
Последнее королевство смотреть онлайн бесплатно сериал 1-5 сезон 1-10 серия
Удачи друзья!
Кино смотреть бесплатно новинки
LeonardKit 2024/03/10(06:00)
[url=http://topfuns.online/]Кино онлайн[/url] - это возможность смотреть фильмы и сериалы через интернет без необходимости скачивать их на компьютер. Пользователь может выбирать из огромного выбора фильмов различных жанров, стран производства и годов выпуска и сразу начинать просмотр на своем устройстве. [url=http://topfuns.ru/]Кино онлайн[/url] обычно доступно на специальных платформах и сервисах, предоставляющих пользователям доступ к библиотеке фильмов за определенную плату или бесплатно с рекламой.
Консультация юриста по РФ
tsockont 2024/03/09(23:39)
Нравятся адекватные сроки выполнения заказа, цены за услуги вполне адекватные [url=https://юрист-бухгалтер.рф/юрист-ozon-и-wildberries.html]Юристы по РФ отзывы[/url] . 14 лет работы Большая судебная практика .
История строительства Кнаубом Андреем НПЗ
AaronGoope 2024/03/09(07:12)
История строительства Кнаубом Андреем НПЗ Томскнефтерепеработка, планов на модернизацию и совершенствование корпоративной культуры. Привлечение молодых специалистов, улучшение условий труда всегда были в приоритете у бизнесмена [url=https://www.calameo.com/books/0070849969e804e977fd1]кнауб андрей бизнесмен[/url]
топ-менеджер Николаев
Marcosgow 2024/03/08(19:15)
Топ-менеджер [url=https://nikolaev-vyacheslav-constantinovich.ru/]Вячеслав Константинович Николаев[/url] является специалистом в телекоммуникационном бизнесе и в области информационных технологий
Раки Сочи
OknaIncer 2024/03/08(14:29)
[url=https://www.raki-sochi.com/]купить раков Сочи[/url] https://где-раки-зимуют.рф/ https://rakisochi.ru/ [url=https://где-раки-зимуют.рф/]раки сочи[/url] [url=https://rakisochi.ru/] раки Сочи ресторан[/url] [url=https://доставка-раков-сочи.рф/] доставка раков сочи [/url] [url=https://rakisochi.com/]раки Сочи цена[/url]
Онлайн просмотр в лучшем разрешении: фильмы и сериалы 720p hd без рекламы и формальностей
IlonaSup 2024/03/06(21:26)
Здравствуйте!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Искупление смотреть онлайн бесплатно (2007) в хорошем качестве]https://hd-rezka.cc/films/12044-iskuplenie-2007.html[/url]
[url=Дженнифер Лопес Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B6%D0%B5%D0%BD%D0%BD%D0%B8%D1%84%D0%B5%D1%80%20%D0%9B%D0%BE%D0%BF%D0%B5%D1%81/[/url]
[url=Мария Мацель Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%B0%D1%80%D0%B8%D1%8F%20%D0%9C%D0%B0%D1%86%D0%B5%D0%BB%D1%8C/[/url]
[url=Alex Malone Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Alex%20Malone/[/url]
[url=Гвендолин Коллинс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%93%D0%B2%D0%B5%D0%BD%D0%B4%D0%BE%D0%BB%D0%B8%D0%BD%20%D0%9A%D0%BE%D0%BB%D0%BB%D0%B8%D0%BD%D1%81/[/url]
Алиса в Стране чудес смотреть онлайн бесплатно (2010) в хорошем качестве
Бен Барнс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джейми Чайлдс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Саманта Спиро Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Аквафина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Этан Флауер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Смотреть сериалы стендап в хорошем качестве в 720p hd
Сет Гордон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
бездепозитные бонусы деньги
Cheriehinly 2024/03/06(15:54)
приветствую -глякось.
бездепозитные бонусы на опционах
10 шокирующих вещей, которые вы не знали о успехе.
Это - заточка! Как ты чувствуешь себя сегодня?. Если бы вы могли сказать самому себе в молодости что-то одно, что бы это могло быть?
занятно, если взять500$ + 225 FS в онлайн казино как,[url=http://playfortuna-ru.tb.ru/]онлайн рулетка с бонусом за регистрацию[/url]на сайте:https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х35 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил подношениездесь: [url=http://playfortunacomru.tb.ru/]бездепозитный бонус игровые автоматы[/url], а именно:
[url=http://bonusblogline.blogspot.com/]БОНУСЫ ОНЛАЙН 2000$ + 200 FS >>>[/url]
Увидел первосулв телеграме - гиперпопулярныйканал: @new_bonuses, смотрите -http://t.me/new_bonuses
Публичнo о бонусах онлайн:[url=http://bonusblogline.blogspot.com/] play fortuna[/url]
Ознакомься:http://vk.com/playfortuna_com_ru
преинтересно - центральный: [url=http://bonusi.tb.ru/zaim]официальные банки кредит[/url]
пробарабанивший:
Хотелось бы взять кредитную карту, но не все подобные карты выгодны. Как выбрать самую лучшую?
Отлично о займах: loan.tb.ru - займ online ru - Займ без процентов - Ищите: лицо займ - смотрите: Займ на карту! Займ до 70 000 руб. Моментально!Получи займ на карту до 70 000 руб. Одобряем сразу! С любой кредитной историей! Быстрое решение. Не выходя из дома. Оформление 5 минут. Отказ исключен. Содействие в подборе финансовых услуг/организаций: Кредит на карту, Круглосуточный кредит, Займ Без отказа,Онлайн кредит. - банки хоум кредит Курчатов
ишь: [url=http://creditonline.tb.ru/]банки кредиты кредитная карта[/url]
важнейший: [url=http://bonuses.turbo.site/]игровое казино вулкан[/url]
содержание: [url=http://bonusi.tb.ru/]рефинансирование кредитов банки[/url]
не скучно - первейший: [url=http://bonusi.tb.ru/kredit]займы без карты[/url]
небезынтересно:[url=http://slotwins.mya5.ru/]slot machines with the conclusion of no-Deposit bonus[/url]
как вам угодно: [url=http://credit-online.turbo.site/]кредит без поручителей и залога[/url]
концептуал: [url=http://credits.mya5.ru/]займ быстро без[/url]
подавляющий: [url=http://credits-online.mya5.ru/]займы онлайн с плохой кредитной историей[/url]
небезынтересно:[url=http://boosty.to/casino-online]контроль честности казино[/url]
преинтересно:[url=http://vk.com/casino_bez_depozita_2021]играющие казино онлайн[/url]
решающий: [url=http://bonus.ru.net/]без регистрация[/url]
погодите: [url=http://bonusi.tb.ru/]кредит с 20 лет[/url]
смотрите у меня: [url=http://kredity.tb.ru/]оплатить кредит по номеру карты[/url]
завлекательно:[url=http://boosty.to/casinoonline]автоматы с бездепозитным бонусом[/url]
дело хозяйское: [url=http://boosty.to/credits]хоум кредит банк бесплатно[/url]
видишь: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]кредит в ростове на дону[/url]
привлекательно:[url=http://boosty.to/casino-online]казино рейтинг онлайн контрольчестности рф[/url]
смотри у меня: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]кредит на 10 лет банки[/url]
ну, погоди: [url=https://user373133.tourister.ru/blog/19226]хоум кредит горячая[/url]
доминантный: [url=http://sites.google.com/view/zaimy-tyt/]займ экспресс[/url]
становой: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]взять кредит под[/url]
http://mfo-zaim.ru/
http://onlain-zaimi.ru/
http://zaimionline.zaimoshop.ru/
http://www.pearltrees.com/froxuedidnwy
http://vk.com/zaimy_2024
http://vk.com/zajm2024
http://dzen.ru/zajm
http://vk.com/zaimy_rus
http://vk.com/creditsru
http://vk.com/credit2024
http://dzen.ru/kredity
http://zajm2024.blogspot.com/
http://zajmy-2024.clients.site/
http://zajm-2024.clients.site/
http://ok.ru/zajmy
http://gd69.ru/
http://profremontspb.ru/
http://remont-stiralnyx-mashin.tb.ru/
http://vk.com/remont_stiralinykh_mashin_spb
http://remont-stiralnyh-mashin-v-spb.clients.site/
http://vk.com/profremont_stiralok_spb
http://tenchat.ru/media/2056679-remont-stiralnykh-mashin
http://zajmy-2024.tb.ru/
http://zajmy2024.tb.ru/
http://zaimi2024.tb.ru/
http://zaimy-2024.tb.ru/
http://zaimi.tb.ru/
http://loan.tb.ru/
http://www.liveinternet.ru/users/credit-loan/
http://zajmy-na-kartu.clients.site/
http://zajmy.taplink.ws/
http://bonuses.mya5.ru/
http://bonusblogline.blogspot.com/
http://www.youtube.com/channel/UCDA9PII8L55eeP-d5DTWJWg
http://www.youtube.com/channel/UCbFCsRhlpAFVi66_Dzk6XnA
http://www.youtube.com/@casinobonusy
http://playfortunacom.tb.ru/
http://bezdepozitnye.vsite.pro/
http://sites.google.com/view/bezdepbonus/
http://sites.google.com/view/casinoformoney/
http://sites.google.com/view/casino-bonusy/bonus-kazino
http://sites.google.com/view/casino-for-money/casino
http://vk.com/casino_2021
http://www.pearltrees.com/zajmy
http://www.pearltrees.com/burgery
http://www.pearltrees.com/stroitelstvo
http://burgeri.tb.ru/
http://burgers.tb.ru/
http://dzen.ru/dostavkaedy
http://texasburgers.ru/
http://texas-burgers.ru/
http://burger-pushkin.taplink.ws
http://vk.com/burgerpushkin
http://vk.com/burgerii
http://vk.com/burger_pushkin
http://vk.link/burgery_shushary
http://vk.com/burgery_shushary
http://vk.com/burger_menyu
http://www.9111.ru/questions/7777777772876692/
http://socprofile.com/kredity.zaim.2024/
http://ultrazaim.com/system/6531423c32322
http://dzen.ru/a/ZV8-5WBs6URiyl5G
http://vk.com/remont_kvartir_2024
http://vk.com/@-223997409-zaimy-2024-top-20-luchshie-novye-zaimy-mfo-rossii
http://vk.com/@-223958761-remont-kvartir-sankt-peterburg-spb
http://vk.com/@-223958761-remont-kvartir-v-sankt-peterburge
http://vk.com/@remont_kvartir_2024-remont-kvartir-i-domov
http://vk.com/@-223958761-stroitelnye-i-remontnye-raboty
http://vk.link/remont_kvartir_2024
http://stroitelstvo-domov-spb.clients.site/
http://strojmaterialy2024.blogspot.com/
http://author.today/u/strojmaterialy
http://zaimy.chatovod.ru/
http://zaimy.hutt.live/
http://burgery-pushkin.clients.site/
http://burger-pushkin.clients.site/
http://users.playground.ru/4496391/
http://dzen.ru/a/ZVtJpGoZXlCyMJf0
http://dzen.ru/a/ZVyVCjY7YhQ_J_R4
http://vk.com/zajmy2024
http://vk.com/zajmy_club
http://vk.com/zajmyonline_24
http://vk.com/zajmymoskow
http://vk.com/zajmkabinet
http://vk.com/zajmlichnyjkabinet
http://vk.com/zajmynakartu2024
http://vk.com/zajmyonlajn2024
http://vk.com/zajmbez
http://vk.com/dengizajm
http://vk.com/zajmybezotkaza2024
http://dzen.ru/zajmyonline
http://zajmy2024.blogspot.com/
http://www.9111.ru/questions/7777777772870525/
http://vc.ru/u/2691114-zaymy-mfo
http://vc.ru/u/2691114-zaymy-mfo/954091-zaymy-2024-pod-0-gde-vzyat-mikrozaym-v-2024-godu
http://vk.com/@zajm2024-zaim-2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/strojmaterialy_kupit
http://www.9111.ru/questions/7777777772846362/
http://www.9111.ru/questions/7777777772855704/
http://dzen.ru/a/ZT-NHD4ZKzM9OZjr
http://dzen.ru/a/ZNOPElUmEXf1wjbG
http://dzen.ru/a/ZNOLTkK8pTQUb9pq
http://dzen.ru/a/ZUDkOA_E-gjxN7zs
http://dzen.ru/a/ZUI94NgS1yn8SawU
http://dzen.ru/a/ZUJapR8mMRiC9w4O
http://dzen.ru/a/ZUOU_AudX2sdOryk
http://mfo-zaim.ru/na-kartu-onlajn
http://dzen.ru/a/ZUYIRyRpNypTWHYy
http://author.today/u/zajmy
http://t.me/zaimonlinetyt
http://dzen.ru/a/ZWCosT4vzUUe3w8x
http://t.me/rossiyanovoe
http://vk.com/rossia_news
http://dzen.ru/a/ZUYzGZBpnkS88HHq
http://author.today/u/kredit_zaim
http://dzen.ru/a/ZUexV8pvGCwZkfkC
http://dzen.ru/a/ZUjvZ062MCTuFmtA
http://dzen.ru/a/ZUkLqkAKYFes3Umi
http://dzen.ru/a/ZUoZhR2knlzUvZX6
http://dzen.ru/a/ZUovOYbTliU12_WU
http://mobiljetoil2.blogspot.com/
http://www.cossa.ru/profile/?ID=232655
http://www.9111.ru/questions/7777777772864813/
http://moscow.cataloxy.ru/firms/onlain-zaimi.ru.htm
http://dzen.ru/a/ZU5bbcrObCbVyFCy
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://www.banki.ru/profile/?UID=15893507
http://www.banki.ru/profile/?UID=15893970
http://www.banki.ru/profile/?UID=15902634
http://www.banki.ru/profile/?UID=15903051
http://dzen.ru/a/ZVDQApvAV1HZKCic
http://ok.ru/group/59713776189459
http://dzen.ru/a/ZVIh_s7w4E1v4S-t
http://dzen.ru/a/ZVI63RwBrwu8PhC6
http://dzen.ru/a/ZSAV2ZCwPUXxVoqv
http://loanonline24.blogspot.com/
http://vk.com/@zaimy_rus-mikrozaimy-i-zaimy-onlain-na-kartu
http://dzen.ru/stroitelstvodoma
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/a/ZTug-RX-rg709jbP
http://topmain.ru/h8jv
http://vk.com/credit_online_rf
http://dzen.ru/a/ZT0Pi2oGNFyG0dtO
http://zaimy.chatovod.ru
http://dzen.ru/a/ZT4c4HeDshsRrqWN
http://dzen.ru/a/ZT4-n930nXson3zv
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2024-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2024
http://vk.com/avito_2024
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2024-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2024
http://vk.com/@zajmy_onlajn_na_kartu_2024-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2024
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/|http://bonusi.tb.ru/kredit|http://bonusi.tb.ru/zaim|http://bonusi.tb.ru/bank|http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit|http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2024
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2024
http://vk.com/casino_bonuses_2024
http://vk.com/zaimy2024
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-app.blogspot.com/
http://spark.ru/startup/burger
http://vc.ru/u/1580685-burger-2024-burgery
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2024_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2024
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://website.informer.com/texasburgers.ru
http://website.informer.com/burgeri.tb.ru
http://website.informer.com/burgers.tb.ru
http://website.informer.com/burgery-pushkin.clients.site
http://website.informer.com/burger-pushkin.clients.site
http://website.informer.com/burgers-pushkin.clients.site
http://website.informer.com/karkasnye-doma-spb.clients.site
http://website.informer.com/stroitelstvo-domov-spb.clients.site
http://website.informer.com/stroitelstvo-domov.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2024
http://vk.com/@rejting_kazino_2024-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/@zaimy_2024-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2024
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2024.tourister.ru/info
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2024
http://user373133.tourister.ru/blog/21517
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2024
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2024
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2024
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2024
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://vk.com/bankrotstvo2024
http://www.9111.ru/questions/7777777772876047/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2024
http://www.9111.ru/questions/7777777772673120/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://www.9111.ru/questions/7777777772887077/
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2024
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
http://vk.com/@strojmaterialy_kupit-stroitelnye-materialy-kupit-optom
http://vk.com/@strojmaterialy_kupit-stroitelnye-materialy-2024-goda
http://vk.com/@strojmaterialy_kupit-stroimaterialy
http://vitz.ru/forums/zajmy-u60347
http://terios2.ru/forums/zajmy2024-u18901
http://karkasnye-doma-spb.clients.site/
http://vk.com/@strojmaterialy_kupit-otechestvennye-stroitelnye-materialy
http://zajmy-i-kredity-2024.clients.site/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://stroitelstvo-domov.tb.ru/
http://burgers-pushkin.clients.site/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2024
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
Всем удачи! Спасибо!
бендер в казино
RomLiela 2024/03/05(11:25)
бендер в казино
[url=https://katyakesian.ru/map1.php]онлайн казино колумбус это[/url]
п»ї[url=https://kaminter.ru]tozlu yaka cagr?[/url]
[url=https://kaminter.ru/map1.php]okullar?n bitmesine kac gun kald?[/url]
[url=https://lirtana.ru/map3.php]игровые автоматы вулкан бесплатно +на телефоне[/url]
[url=https://uralavtodor.ru]казино рояль 2006 следующий фильм[/url]
[url=https://uralavtodor.ru/map2.php]казино маяк принцесс[/url]
[url=https://pursevalleyshop.ru]vav in ac[/url]
[url=https://pursevalleyshop.ru/map1.php]vava suresh 2018[/url]
[url=п»їhttps://online.tavush.am/]п»їTavush[/url]
[url=https://laplandiatour.ru]игровые слоты в казино вулкан способны доставить удовольствие даже самым[/url]
Badger Miners Slot: Полное руководство и стратегия выигрыша.
Введение Слот Badger Miners – захватывающая азартная игра, которая привлекает внимание множества игроков своим уникальным дизайном и потенциалом для крупных выигрышей. Если вы ищете новый и захватывающий опыт в мире онлайн-гемблинга, Badger Miners - отличный выбор.
Основные особенности слота Badger Miners.
Графика Рё дизайн Badger Miners впечатляет потрясающей графикой Рё СЏСЂРєРёРјРё анимациями, создавая увлекательное РёРіСЂРѕРІРѕРµ окружение. Каждый элемент дизайна тщательно продуман, чтобы погрузить вас РІ атмосферу шахтерской жизни Рё волнения РѕС‚ РїРѕРёСЃРєР° драгоценных камней. РРіСЂРѕРІРѕР№ процесс Рё механики РРіСЂРѕРІРѕР№ процесс слота РїСЂРѕСЃС‚ Рё интуитивен, что делает его доступным даже для новичков. Крутите барабаны Рё ждите комбинаций символов! Пять барабанов Рё множество выигрышных линий позволят вам наслаждаться каждым СЃРїРёРЅРѕРј Рё ощущать азарт РЅР° каждом этапе РёРіСЂС‹. Символы Рё РёС… значения Разные символы имеют разную стоимость, Р° некоторые РјРѕРіСѓС‚ активировать бонусные раунды Рё фриспины. РћС‚ стандартных игральных карт РґРѕ символов шахтерской утвари Рё благодаря символам Wild Рё Scatter, РІС‹ сможете создавать выигрышные комбинации Рё увеличивать СЃРІРѕРё шансы РЅР° победу. Бонусные раунды Рё фриспины Успешные комбинации РјРѕРіСѓС‚ привести Рє активации бонусных раундов, РіРґРµ вас ждут дополнительные возможности для выигрыша. Бесплатные вращения позволят вам крутить барабаны без дополнительной ставки Рё увеличить СЃРІРѕРё шансы РЅР° крупный выигрыш.
Понимание стратегии игры.
[url=http://resours.pp.net.ua/news/2007-03-31-8]РРіСЂРѕРІРѕР№ автомат Wolf Moon играть бесплатно[/url] c0e3900
xvideo 美 熟女
AnthonyJab 2024/03/03(16:20)
オンライン カジノは、プレイヤーが自宅にいながらにしてポーカー、ルーレット、ブラックジャック、スロットなどのギャンブル ゲームを楽しむ機会を提供する仮想プラットフォームです。 オンラインカジノは、アクセスのしやすさ、ゲームの種類の多さ、そして大金を獲得する機会があるため、年々人気が高まっています。
オンラインカジノの主な利点は、利便性とアクセスしやすさです。 プレイヤーは、通常のカジノの営業時間に制限されず、いつでもゲームを楽しむことができます。 必要なのは、インターネットにアクセスできるデバイスと、カジノのウェブサイトにアクセスできることだけです。 これにより、プレイヤーは従来のカジノによくありがちなストレスや緊張を感じることなく、快適な環境でプレイすることができます。
オンラインカジノのもう1つの利点は、ゲームの選択肢が豊富なことです。 ユーザーは、それぞれ独自のルールと勝利の機会を提供する何百もの異なるゲームから選択できます。 技術革新のおかげで、オンライン ゲームのグラフィックとサウンドは高品質になり、プレイヤーは興奮と情熱の雰囲気に浸ることができます。
さまざまなゲームに加えて、オンライン カジノはプレーヤーにさまざまなボーナスやプロモーションも提供します。 これらは、スロットのフリースピン、プレイのための追加のお金、または貴重な賞品が得られる特別なトーナメントなどです。 このようなボーナスにより、勝利の可能性が高まり、ゲームがさらに楽しくなります。
もちろん、オンラインカジノでのプレイにはリスクがあります。 ギャンブルには依存性がある可能性があるため、自分の感情を監視し、支出をコントロールすることが重要であることを覚えておくことが重要です。 カジノはまた、責任あるゲーミングをサポートし、自己排除や賭け金制限の機会を提供します [url=https://casimaru.com/all-bonuses/non-deposit-bonus/]熟女 エロ動画
[/url]
全体として、オンライン カジノはギャンブル愛好家にとって便利でエキサイティングなエンターテイメントを提供します。 幅広いゲーム、ボーナスの選択肢があり、いつでもプレイできるため、世界中のプレイヤーの間で人気が高まっています。 ただし、責任あるゲームと、ゲームが単なる楽しみと娯楽の源であるように自分の行動を制御する能力について覚えておくことが重要です。
Вечные ссылки с ИКС от 10. SEO продвижение крауд-ссылками. Раскрутка сайта.
Marvincem 2024/03/03(03:30)
Вечные ссылки для продвижение сайта, поднять ИКС,
улучшить позиции, раскрутить сайт – все это теперь легко,
как никогда. Для этого Вам достаточно воспользоваться размещением
ссылок с ИКС от 10 и получить результат.
https://clck.ru/39A6cw
Русификация китайских авто Абакан Красноярск
Jimmyhooms 2024/03/02(19:20)
Русификация китайских автомобилей,в Абакане и Красноярске,таких марок как Changan UNI-K, UNI-V, CS 55, CS 75, CS 95; Geely Monjaro, Geely Coolray; LiXiang L7, LiXiang L8, LiXiang L9;
Voyah Free, Voyah Dreem; Zeekr 001, Zeekr X; BYD Champion, BYD Dolphin, BYD Song, BYD Yuan мы предлагаем полную русификацию (ШГУ + приборная панель),
в том числе установка различных приложений, установка и монтаж Sim карт для работы с российскими операторами, постоянные обновления прошивки,
восстановление мастер-аккаунта, и т.д.
Полную русификацию китайских автомобилей вы можете сделать в Абакане и в Красноярске.
Для уточнения всех деталей с нами можно связаться по номерам
тел. +7 (923) 595-12-34 Абакан
тел. +7 (923) 393-01-23 Красноярск
группа ВК
https://vk.com/rusifikaciya_kitaiskih_avto
#русификация_Changan #русификация_Zeekr #русификация_Geely #русификация_BYD #русификация_LiXiang #русификация_китайцев #русификация_Voyah #русификация_абакан #русификация_красноярск #мастер_аккаунт #телематика #установка_симкарт #русификация_китайских_авто
[url=https://iimg.su/i/pgetU][img]https://iimg.su/s/11/th_lz6JpWoKDNiAUKQyremwqK3b00oSIzLiSPmfpI2K.jpg[/img][/url]
オンライン カジノ
Louisprorn 2024/03/02(18:32)
オンラインカジノはギャンブル愛好家の間でますます人気が高まっていますが、これは驚くべきことではありません。なぜなら、オンラインカジノは自宅からギャンブルを楽しむ機会を提供するからです。 オンライン カジノの主な利点の 1 つは、あらゆる好みや好みに合わせて利用できるゲームの幅広い選択肢です。
この記事では、オンラインカジノが提供する最高のゲームを見ていきます。
1. スロット (またはスロット マシン) は、おそらくオンライン カジノで最も人気のあるゲーム カテゴリです。 スロットは運に左右されるシンプルでエキサイティングなゲームです。 現代のスロットには、映画、漫画、コンピューター ゲームなど、さまざまなテーマがあります。
2. ルーレットは古典的な運ゲーで、運を試したい人に最適です。 ルーレットでは、プレーヤーは数字または色に賭け、その後ルーレットが回転します。 オンライン カジノで人気のあるルーレットのオプションには、ヨーロピアン ルーレット、アメリカン ルーレット、フレンチ ルーレットなどがあります [url=https://casinotop5.jp/roulette-guide/]アダルト 動画 無料
[/url]
3. ブラックジャックは、プレーヤーに運だけでなく、戦略的思考も要求されるカード ゲームです。 ゲームの目標は、21 ポイントを獲得するか、それを超えずにできるだけそれに近い数字を獲得することです。 ブラックジャックはオンライン カジノで最も人気のあるゲームの 1 つです。
4. ポーカーもまた、ギャンブル愛好家にとって真の挑戦となる人気のカード ゲームです。 オンライン カジノでは、テキサス ホールデム、オマハなど、さまざまなポーカー オプションを提供しています。
5. ビデオ ポーカーは、古典的なポーカーとスロット マシンを組み合わせたものです。 このゲームでは、プレイヤーは勝つために特定のカードの組み合わせを収集する必要があります。 ビデオ ポーカーを使用すると、プレーヤーはスキルと戦略を活用して勝つ可能性を高めることができます。
これは最高のオンライン カジノ ゲームのほんの一部であり、すべてのプレイヤーが自分の好みに合ったものを見つけることができます。 どのゲームを好むかに関係なく、オンライン カジノには常にすべてのプレイヤーにとって興味深くエキサイティングな何かが用意されています。 ギャンブルは楽しく楽しいものであるべきであることを忘れないでください。責任を持ってプレイし、運は常に味方であることを忘れないでください。
бездепозитные скидки эта страна
kazinoNax 2024/03/01(15:21)
приветствую -зыбай.
бездепозитные бонусы бк с выводом без пополнения
10 советов для новичков к успеху.
Это - удовлетворение! Удалось сегодня прочитать что-нибудь интересное?. Что поможет вам чувствовать себя более достойным человеком?Что в вас должно стать иначе?
важно, если забрать500$ + 225 FS в онлайн казино как,[url=http://playfortuna-ru.tb.ru/]интернет казино со стартовым капиталом[/url]на сайте:https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х25 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил нежданчикздесь: [url=http://playfortunacomru.tb.ru/]бездепозитные бонусы в казино[/url], а именно:
[url=http://bonusblogline.blogspot.com/]БОНУСЫ НА ДЕПОЗИТ 100% + 50 FS >>>[/url]
Увидел фотоподарокв телеграме - трендовыйканал: @new_bonuses, все тут -http://t.me/new_bonuses
Гласнo о бонусах онлайн:[url=http://bonusblogline.blogspot.com/] playfortuna com зеркало сегодня[/url]
Ознакомься:http://vk.com/playfortuna_com_ru
любопытно - судьбоносный: [url=http://bonusi.tb.ru/zaim]банк кредит наличными[/url]
как например:
На данный момент этот кредит еще не закрыт.
Торжественно о займах: loan.tb.ru - кредит наличными - Займ без процентов - Ищите: займы без карты bistriy zaim online - смотрите: Каталог МФО, где взять онлайн займы на карту, счет или электронные кошельки проще простого. Теперь занять деньги онлайн можно быстро. Хотите максимально быстро и удобно занять деньги онлайн с переводом на карту или счёт?Представляем все займы онлайн от проверенных нами МФО в Вашем распоряжении. Экономьте свое время – потребуется всего несколько минут на оформление микрозайма через интернет, не выходя из дома. Подобрать займ. - займ без отказа Вологда
ну, смотри: [url=http://creditonline.tb.ru/]сайт банка ренессанс кредит[/url]
становой хребет: [url=http://bonuses.turbo.site/]вулкан казино автоматы[/url]
высший: [url=http://bonusi.tb.ru/]займы на карту zaim[/url]
пикантно - основонесущий: [url=http://bonusi.tb.ru/kredit]досрочный кредит[/url]
любопытно:[url=http://slotwins.mya5.ru/]no Deposit bonus controlhistory RF[/url]
дело хозяйское: [url=http://credit-online.turbo.site/]заявка в банк на кредит[/url]
набольший: [url=http://credits.mya5.ru/]банк кредит личный кабинет[/url]
всему голова: [url=http://credits-online.mya5.ru/]банк хоум кредит[/url]
не скучно:[url=http://boosty.to/casino-online]играющие казино онлайн[/url]
канает:[url=http://vk.com/casino_bez_depozita_2021]казино онлайн контроль честности рф[/url]
верховный: [url=http://bonus.ru.net/]онлайн казино пин ап[/url]
погоди же: [url=http://bonusi.tb.ru/]варианты кредитов[/url]
смотри у меня: [url=http://kredity.tb.ru/]график кредита[/url]
занимательно:[url=http://boosty.to/casinoonline]казино без бонусов[/url]
прикинь: [url=http://boosty.to/credits]вернуть страховку кредиту после[/url]
погоди же: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]кредит онлайн кредитные карты[/url]
прелюбопытно:[url=http://boosty.to/casino-online]казино онлайн рф[/url]
видишь: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]взять 20 кредит[/url]
ну, погоди: [url=https://user373133.tourister.ru/blog/19226]условия рефинансирования кредита[/url]
первостепенный: [url=http://sites.google.com/view/zaimy-tyt/]кредит для физических[/url]
самоглавнейший: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]кредитный история[/url]
http://mfo-zaim.ru/
http://onlain-zaimi.ru/
http://zaimionline.zaimoshop.ru/
http://www.pearltrees.com/froxuedidnwy
http://vk.com/zaimy_2024
http://vk.com/zajm2024
http://dzen.ru/zajm
http://vk.com/zaimy_rus
http://vk.com/creditsru
http://vk.com/credit2024
http://dzen.ru/kredity
http://zajm2024.blogspot.com/
http://zajmy-2024.clients.site/
http://zajm-2024.clients.site/
http://ok.ru/zajmy
http://gd69.ru/
http://profremontspb.ru/
http://remont-stiralnyx-mashin.tb.ru/
http://vk.com/remont_stiralinykh_mashin_spb
http://zajmy-2024.tb.ru/
http://zajmy2024.tb.ru/
http://zaimi2024.tb.ru/
http://zaimy-2024.tb.ru/
http://zaimi.tb.ru/
http://loan.tb.ru/
http://www.liveinternet.ru/users/credit-loan/
http://zajmy-na-kartu.clients.site/
http://zajmy.taplink.ws/
http://bonuses.mya5.ru/
http://bonusblogline.blogspot.com/
http://www.youtube.com/channel/UCDA9PII8L55eeP-d5DTWJWg
http://www.youtube.com/channel/UCbFCsRhlpAFVi66_Dzk6XnA
http://www.youtube.com/@casinobonusy
http://playfortunacom.tb.ru/
http://bezdepozitnye.vsite.pro/
http://sites.google.com/view/bezdepbonus/
http://sites.google.com/view/casinoformoney/
http://sites.google.com/view/casino-bonusy/bonus-kazino
http://sites.google.com/view/casino-for-money/casino
http://vk.com/casino_2021
http://www.pearltrees.com/zajmy
http://www.pearltrees.com/burgery
http://www.pearltrees.com/stroitelstvo
http://burgeri.tb.ru/
http://burgers.tb.ru/
http://dzen.ru/dostavkaedy
http://texasburgers.ru/
http://texas-burgers.ru/
http://burger-pushkin.taplink.ws
http://vk.com/burgerpushkin
http://vk.com/burgerii
http://vk.com/burger_pushkin
http://vk.link/burgery_shushary
http://vk.com/burgery_shushary
http://vk.com/burger_menyu
http://www.9111.ru/questions/7777777772876692/
http://socprofile.com/kredity.zaim.2024/
http://ultrazaim.com/system/6531423c32322
http://dzen.ru/a/ZV8-5WBs6URiyl5G
http://vk.com/remont_kvartir_2024
http://vk.com/@-223997409-zaimy-2024-top-20-luchshie-novye-zaimy-mfo-rossii
http://vk.com/@-223958761-remont-kvartir-sankt-peterburg-spb
http://vk.com/@-223958761-remont-kvartir-v-sankt-peterburge
http://vk.com/@remont_kvartir_2024-remont-kvartir-i-domov
http://vk.com/@-223958761-stroitelnye-i-remontnye-raboty
http://vk.link/remont_kvartir_2024
http://stroitelstvo-domov-spb.clients.site/
http://strojmaterialy2024.blogspot.com/
http://author.today/u/strojmaterialy
http://zaimy.chatovod.ru/
http://zaimy.hutt.live/
http://burgery-pushkin.clients.site/
http://burger-pushkin.clients.site/
http://users.playground.ru/4496391/
http://dzen.ru/a/ZVtJpGoZXlCyMJf0
http://dzen.ru/a/ZVyVCjY7YhQ_J_R4
http://vk.com/zajmy2024
http://vk.com/zajmy_club
http://vk.com/zajmyonline_24
http://vk.com/zajmymoskow
http://vk.com/zajmkabinet
http://vk.com/zajmlichnyjkabinet
http://vk.com/zajmynakartu2024
http://vk.com/zajmyonlajn2024
http://vk.com/zajmbez
http://vk.com/dengizajm
http://vk.com/zajmybezotkaza2024
http://dzen.ru/zajmyonline
http://zajmy2024.blogspot.com/
http://www.9111.ru/questions/7777777772870525/
http://vc.ru/u/2691114-zaymy-mfo
http://vc.ru/u/2691114-zaymy-mfo/954091-zaymy-2024-pod-0-gde-vzyat-mikrozaym-v-2024-godu
http://vk.com/@zajm2024-zaim-2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/strojmaterialy_kupit
http://www.9111.ru/questions/7777777772846362/
http://www.9111.ru/questions/7777777772855704/
http://dzen.ru/a/ZT-NHD4ZKzM9OZjr
http://dzen.ru/a/ZNOPElUmEXf1wjbG
http://dzen.ru/a/ZNOLTkK8pTQUb9pq
http://dzen.ru/a/ZUDkOA_E-gjxN7zs
http://dzen.ru/a/ZUI94NgS1yn8SawU
http://dzen.ru/a/ZUJapR8mMRiC9w4O
http://dzen.ru/a/ZUOU_AudX2sdOryk
http://mfo-zaim.ru/na-kartu-onlajn
http://dzen.ru/a/ZUYIRyRpNypTWHYy
http://author.today/u/zajmy
http://t.me/zaimonlinetyt
http://dzen.ru/a/ZWCosT4vzUUe3w8x
http://t.me/rossiyanovoe
http://vk.com/rossia_news
http://dzen.ru/a/ZUYzGZBpnkS88HHq
http://author.today/u/kredit_zaim
http://dzen.ru/a/ZUexV8pvGCwZkfkC
http://dzen.ru/a/ZUjvZ062MCTuFmtA
http://dzen.ru/a/ZUkLqkAKYFes3Umi
http://dzen.ru/a/ZUoZhR2knlzUvZX6
http://dzen.ru/a/ZUovOYbTliU12_WU
http://mobiljetoil2.blogspot.com/
http://www.cossa.ru/profile/?ID=232655
http://www.9111.ru/questions/7777777772864813/
http://moscow.cataloxy.ru/firms/onlain-zaimi.ru.htm
http://dzen.ru/a/ZU5bbcrObCbVyFCy
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://www.banki.ru/profile/?UID=15893507
http://www.banki.ru/profile/?UID=15893970
http://www.banki.ru/profile/?UID=15902634
http://www.banki.ru/profile/?UID=15903051
http://dzen.ru/a/ZVDQApvAV1HZKCic
http://ok.ru/group/59713776189459
http://dzen.ru/a/ZVIh_s7w4E1v4S-t
http://dzen.ru/a/ZVI63RwBrwu8PhC6
http://dzen.ru/a/ZSAV2ZCwPUXxVoqv
http://loanonline24.blogspot.com/
http://vk.com/@zaimy_rus-mikrozaimy-i-zaimy-onlain-na-kartu
http://dzen.ru/stroitelstvodoma
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/a/ZTug-RX-rg709jbP
http://topmain.ru/h8jv
http://vk.com/credit_online_rf
http://dzen.ru/a/ZT0Pi2oGNFyG0dtO
http://zaimy.chatovod.ru
http://dzen.ru/a/ZT4c4HeDshsRrqWN
http://dzen.ru/a/ZT4-n930nXson3zv
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2024-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2024
http://vk.com/avito_2024
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2024-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2024
http://vk.com/@zajmy_onlajn_na_kartu_2024-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2024
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/|http://bonusi.tb.ru/kredit|http://bonusi.tb.ru/zaim|http://bonusi.tb.ru/bank|http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit|http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2024
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2024
http://vk.com/casino_bonuses_2024
http://vk.com/zaimy2024
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-app.blogspot.com/
http://spark.ru/startup/burger
http://vc.ru/u/1580685-burger-2024-burgery
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2024_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2024
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://website.informer.com/texasburgers.ru
http://website.informer.com/burgeri.tb.ru
http://website.informer.com/burgers.tb.ru
http://website.informer.com/burgery-pushkin.clients.site
http://website.informer.com/burger-pushkin.clients.site
http://website.informer.com/burgers-pushkin.clients.site
http://website.informer.com/karkasnye-doma-spb.clients.site
http://website.informer.com/stroitelstvo-domov-spb.clients.site
http://website.informer.com/stroitelstvo-domov.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2024
http://vk.com/@rejting_kazino_2024-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/@zaimy_2024-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2024
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2024.tourister.ru/info
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2024
http://user373133.tourister.ru/blog/21517
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2024
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2024
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2024
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2024
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://vk.com/bankrotstvo2024
http://www.9111.ru/questions/7777777772876047/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2024
http://www.9111.ru/questions/7777777772673120/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://www.9111.ru/questions/7777777772887077/
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2024
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
http://vk.com/@strojmaterialy_kupit-stroitelnye-materialy-kupit-optom
http://vk.com/@strojmaterialy_kupit-stroitelnye-materialy-2024-goda
http://vk.com/@strojmaterialy_kupit-stroimaterialy
http://vitz.ru/forums/zajmy-u60347
http://terios2.ru/forums/zajmy2024-u18901
http://karkasnye-doma-spb.clients.site/
http://vk.com/@strojmaterialy_kupit-otechestvennye-stroitelnye-materialy
http://zajmy-i-kredity-2024.clients.site/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://stroitelstvo-domov.tb.ru/
http://burgers-pushkin.clients.site/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2024
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
Всем удачи! Спасибо!
Тестирование на получение соц контракта вопросы
tsotskon 2024/03/01(12:54)
Рекомендуем подготовиться приходите получить 350 000 руб от государства на свой бизнес ? [url=https://тестирование-на-соц-контракт.рф]Тест по соцконтракту с ответами[/url] новые правила 2024 года: обязательный тест на мсп - узнай вопросы и ответы заранее. всего 200 руб. и ты подготовлен к тестированию! .
Get Big bon...
Stevennuh 2024/03/01(12:35)
Top online casіos!
Get Big bоnus for frее singup
https://tinyurl.com/2p8bpxwc
Препараты для лечения гепатита С
Miraclola 2024/03/01(08:11)
Этот фонд помощи пациентов8, организует доставку препаратов для лечения гепатита С и гепатита Б. Я лично обращалась к ним за момощью
Препараты пришли в течении 10 дней после обращения!
Рекомендую.
[url=https://melanoma-help.ru/o/b3ada7/]курс софосбувир велпатасвир[/url]
Честный обзор на популярную бк
Charleskak 2024/02/29(23:48)
Честный обзор на популярную букмекерскую контору 1win поможет вам узнать все преимущества и недостатки этого сайта для ставок, включая коэффициенты, линию событий, способах и скорости выплат, бонусы и многое другое. Изучите все исходы и выгодные предложения, перейдя на официальный сайт БК [url=https://economytimes.ru/1win-registraciya/]1вин[/url]
twitter гѓЄгѓ™гѓіг‚ё гѓќгѓ«гѓЋ
AnthonyJab 2024/02/29(20:21)
オンライン カジノは、プレイヤーが自宅にいながらにしてポーカー、ルーレット、ブラックジャック、スロットなどのギャンブル ゲームを楽しむ機会を提供する仮想プラットフォームです。 オンラインカジノは、アクセスのしやすさ、ゲームの種類の多さ、そして大金を獲得する機会があるため、年々人気が高まっています。
オンラインカジノの主な利点は、利便性とアクセスしやすさです。 プレイヤーは、通常のカジノの営業時間に制限されず、いつでもゲームを楽しむことができます。 必要なのは、インターネットにアクセスできるデバイスと、カジノのウェブサイトにアクセスできることだけです。 これにより、プレイヤーは従来のカジノによくありがちなストレスや緊張を感じることなく、快適な環境でプレイすることができます。
オンラインカジノのもう1つの利点は、ゲームの選択肢が豊富なことです。 ユーザーは、それぞれ独自のルールと勝利の機会を提供する何百もの異なるゲームから選択できます。 技術革新のおかげで、オンライン ゲームのグラフィックとサウンドは高品質になり、プレイヤーは興奮と情熱の雰囲気に浸ることができます。
さまざまなゲームに加えて、オンライン カジノはプレーヤーにさまざまなボーナスやプロモーションも提供します。 これらは、スロットのフリースピン、プレイのための追加のお金、または貴重な賞品が得られる特別なトーナメントなどです。 このようなボーナスにより、勝利の可能性が高まり、ゲームがさらに楽しくなります。
もちろん、オンラインカジノでのプレイにはリスクがあります。 ギャンブルには依存性がある可能性があるため、自分の感情を監視し、支出をコントロールすることが重要であることを覚えておくことが重要です。 カジノはまた、責任あるゲーミングをサポートし、自己排除や賭け金制限の機会を提供します [url=https://casimaru.com/recommended-casinos/]ж з”» гѓЄгѓ™гѓіг‚ё гѓќгѓ«гѓЋ[/url]
全体として、オンライン カジノはギャンブル愛好家にとって便利でエキサイティングなエンターテイメントを提供します。 幅広いゲーム、ボーナスの選択肢があり、いつでもプレイできるため、世界中のプレイヤーの間で人気が高まっています。 ただし、責任あるゲームと、ゲームが単なる楽しみと娯楽の源であるように自分の行動を制御する能力について覚えておくことが重要です。
юридические консультации по телефону
RobertNeM 2024/02/29(12:34)
Лучшие юристы и адвокаты оказывают бесплатные юридические консультации по телефону и в офисе компании. Квалифицированная юридическая помощь по всем отраслям права [url=https://quicklaw24.ru/]юрист консультация бесплатно по телефону[/url]
Изготовление чеков на все случаи жизни
Jeffreyvot 2024/02/29(09:02)
Компания предлагает обширный ассортимент услуг по изготовлению чеков на все случаи жизни. Вы точно сможете найти индивидуальное решение бюрократических проблем [url=https://buy-cheki.ru/]Купить кассовые чеки[/url]
Bono sensu )))
razumhert 2024/02/29(01:58)
Ad usum proprium — Для собственного употребления.
медтехника ведущих брендов для дома
SergioHence 2024/02/28(20:49)
медтехника ведущих брендов для дома. Всегда оптимальные цены, акции , скидки и отличный сервис. [url=https://smartmedreminder.com/]Ffedbt[/url]
Косметологическое оборудование Zemits
EdmondNable 2024/02/28(18:20)
Косметологическое оборудование Zemits – инновационные эстетические технологии для успешного развития Вашего СПА-бизнеса [url=https://zemits.com.ua/category/body/apparaty-dlya-pressoterapii]https://zemits.com.ua/category/body/apparaty-dlya-pressoterapii[/url]
Профильные трубы 40х20мм
Walterces 2024/02/27(18:50)
Профильные трубы 40х20 мм. Закажите по низкой цене от производителя с доставкой по Москве. Предлагаем самые приятные цены в городе и области [url=https://meffert-yar.ru/]заглушки для профильных труб 60х60[/url]
заказать решение задач
WilliamMit 2024/02/27(09:01)
Написание эссе на заказ осуществляется нашими профессиональными авторами. Цена ВКР бакалавра купить зависит от ее объема и сложности [url=http://canenglish.ru/]дипломная[/url]
Медицинское оборудование по выгодным ценам
JeremyUnact 2024/02/26(23:41)
Медицинское оборудование по выгодным ценам. Купить медоборудование диагностическое, медтехнику. Огромный выбор медтехники [url=https://healthbeauty-hb.ru/]медицинское оборудование купить в рб[/url]
Биография руководителя Башкирской содовой компании
Haroldslisp 2024/02/26(17:31)
Биография руководителя «Башкирской содовой компании» [url=https://eduarddavydov-bsk.ru/]Эдуард Давыдов[/url] Рождение в семье увлеченных наукой родителей предопределило жизненный путь Эдуарда Давыдова, чье детство прошло в атмосфере постоянного стремления к знаниям и самосовершенствованию.
Gouden Sieraden: Tijdloze Elegantie en Betekenis
DouglasArova 2024/02/26(03:37)
Gouden Sieraden: Tijdloze Elegantie en Betekenis
Al generaties lang vertegenwoordigen gouden sieraden een mix van verfijning, welvaart en toewijding. Deze waardevolle accessoires zijn niet enkel populair als symbolen van liefde en toewijding, zoals in het geval van engagement- en huwelijksringen, maar fungeren ook als elegante versieringen die luxe uitdrukken. Het selecteren van de ideale gouden ring, of het nu voor persoonlijk gebruik is of als een bijzonder cadeau, vereist aandacht voor verschillende essentiële aspecten.
Keuze van Gouden Ringen voor Vrouwen
Bij het uitkiezen van een gouden ring voor vrouwen, is het cruciaal om de persoonlijke stijl en voorkeuren van de draagster in acht te nemen. Er is een enorme variëteit beschikbaar, variërend van minimalistische, traditionele banden tot complexere creaties versierd met diamanten of andere kostbare stenen. Afhankelijk van de bedoeling, of het nu gaat om een verlovingsring of een stuk ter aanvulling van de garderobe, zal het type en ontwerp van de ring variëren.
Selectie van Gouden Ringen voor Mannen
Voor mannen zijn gouden ringen vaak gestileerd met een focus op eenvoud en stevigheid, maar dit sluit individualisering en verfijning niet uit. Trends laten zien dat mannenringen kunnen variëren van die met bijzondere texturen en ingezette stenen tot ringen met persoonlijke inscripties die een extra dimensie van individualiteit bieden. De keuze hangt af van zowel persoonlijke smaak als de reden achter de aanschaf, of het nu voor een huwelijksverbintenis is of een statement van persoonlijke stijl.
Zorg en Onderhoud voor Gouden Sieraden
De levensduur en schoonheid van gouden sieraden kunnen worden verlengd met passend onderhoud. Het is raadzaam om blootstelling aan agressieve chemicaliën zoals bleekmiddel en sterke reinigingsmiddelen te vermijden, aangezien deze het goud kunnen aantasten. Het wordt ook aangeraden om sieraden af te doen tijdens fysiek intensieve activiteiten om schade te voorkomen. Voor het schoonmaken van gouden items, kan men een zachte doek en een milde zeep gebruiken. Voor grondige reiniging is professioneel advies van een juwelier aanbevolen.
Slotgedachten
Het zoeken naar de perfecte gouden ring, of het nu is voor een bijzondere gelegenheid of als een persoonlijke versiering, benadrukt het belang van zorgvuldige selectie. Met de juiste verzorging kan een gouden sieraad generaties lang meegaan, als een kostbare herinnering of een uiting van persoonlijke elegantie. In de veelzijdige wereld van gouden juwelen is er voor elke voorkeur wel iets te vinden, ongeacht het geslacht of de persoonlijke smaak. Verken de mogelijkheden en vind de gouden ring die jouw unieke verhaal weerspiegelt.
игра мины на деньги
Georgesnuts 2024/02/25(22:58)
Он-лайн казино это виртуальная платформа, позволяющая пользователям играть в азартные игры через веб. С каждым годом популярность он-лайн казино все больше растет, поскольку это удобный способ насладиться азартной забавой без необходимости покидать дом.
Одним из основных преимуществ онлайн казино является доступность. Юзеры могут играть в хоть какое время суток, вне зависимости от местоположения. Кроме того, онлайн казино делают отличное предложение широкий выбор игр: от классических слотов до карточных игр и рулетки.
Для ведения игры в он-лайн казино [url=https://t.me/s/igra_miner_saper_na_dengi]игра мины на деньги[/url] пользователям необходимо зарегистрировать акк и внести депозит. В большинстве случаев казино предлагают призы за регистрацию и первое пополнение счета. Главно отметить, что в он-лайн казино также действуют управляла и ограничения, связанные с годами игроков и их местоположением.
Онлайн казино также находятся под риском мошенничества и недобросовестных действий. Поэтому перед выбором определенного онлайн казино рекомендуется направить внимание на его репутацию, лицензию и отзывы иных игроков.
В целом, он-лайн казино предоставляют возможность насладиться азартом и выиграть деньги, не выходя из дома. Но главно держать в голове о том, что азартные игры могут вызвать зависимость, поэтому необходимо играть ответственно и контролировать свои деяния.
Доступ на сайт Кракен тут
Scottnit 2024/02/25(09:52)
Актуальный доступ к ссылкам и зеркалам площадки Kraken уже у вас. Ознакомьтесь с надежными методами доступа и гарантированными мерами безопасности [url=https://3dark-link.com/]kraken зеркало[/url]
Cross-Fi это Мировой лидер на валютном рынке
NataliVah 2024/02/25(09:52)
Представляем вам удивительный мир [url=https://crossfinance.wixsite.com/cross-fi]Cross Finance[/url] с токеном XFI. С 1 ноября 2023 года наш официальный сайт открыт для вас. Здесь вы найдете не только информацию о нашей компании и продуктах, но и вдохновение, возможности и бесконечные ресурсы для развития в нашей уникальной экосистеме. Погрузитесь в мир Cross Finance и наслаждайтесь всеми возможностями [url=https://crossfinance.wixsite.com/cross-fi]прямо сейчас![/url]
[img]https://static.wixstatic.com/media/908e37_b952b9419a49440aab5df91381c10ac1~mv2.jpg/v1/fill/w_600,h_337,al_c,q_80,usm_0.66_1.00_0.01,enc_auto/Скриншот%2009-01-2024%20080927.jpg[/img]
[url=https://crossfinance.wixsite.com/cross-fi]xfi токен[/url]
Промокод на пополнение на 1win: получите дополнительные средства для игрыи
SusanDew 2024/02/24(06:51)
Здрасте
со свем согласен и даже более
Вот что я хочу добавить 1win украина промокод
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
Промокоды на 1win: как использовать их для успешных ставок
[url=https://www.youtube.com/watch?v=jbOMYBo2ld0]1WIN ПРОМОКОД promo4win 3661 за 19 сек 1win lucky jet тактика стратегия играть лаки джет 1 вин[/url]
[url=https://www.youtube.com/watch?v=FqYRedgde4c]1WIN ПРОМОКОД promo4win на деньги как получить бесплатные деньги в 1win 2024 бонусы[/url]
[url=https://www.youtube.com/watch?v=Uaff3feAED0]1WIN ПРОМОКОД freespin4win при регистрации 2024 как получить ваучер в 1ВИН Кыргызстан[/url]
[url=https://www.youtube.com/watch?v=JSPHNv1iK-c]1WIN ПРОМОКОД promo4win при регистрации полная регистрация на 1ВИН бонус как зарегистрироваться[/url]
[url=https://www.youtube.com/watch?v=07EsTA4igtg]1WIN ПРОМОКОД promo4win 3740 за 22 секунды 1win lucky jet стратегия как играть проверка тактика[/url]
[url=https://www.youtube.com/watch?v=fnhSm9wZP5o]1WIN ПРОМОКОД promo4win стратегия на лаки джет тактика как выиграть в 1вин отзывы Lucky Jet[/url]
[url=https://www.youtube.com/watch?v=Oazxoo3Usc0]1WIN ПРОМОКОД promo4win как получить бонус за установку приложения как активировать бонус 1ВИН[/url]
[url=https://www.youtube.com/watch?v=Zf1cGq9nWXA]1WIN ПРОМОКОД promo4win как забрать бонус 5000 как использовать бонусный счет как потратить 2024[/url]
[url=https://www.youtube.com/playlist?list=PLW9h4uvMwn-y4q6KB8rDrk5WG1AFbOean]1WIN ПРОМОКОД при регистрации на пополнение promo4win на бонусные деньги за установку Как активировать получить Бонус 2024 1ВИН пополнить баланс[/url]
https://www.youtube.com/@Bonus-promo/
https://www.youtube.com/watch?v=bdMTnGMcLK0
https://www.youtube.com/watch?v=IswSSfEsfZ4
https://www.youtube.com/watch?v=w6r3F_jVu_E
https://www.youtube.com/watch?v=gPlw8j2zWcg
https://www.youtube.com/watch?v=B_UTu92HEAM
https://www.youtube.com/watch?v=013FH2osZJc
https://www.youtube.com/watch?v=ue-oS1ydtXk
https://www.youtube.com/watch?v=2e4ie7mx9as
PerT12kbcv9988qhjdwwzxoalgJHF89
Промокод на депозит в 1win: как получить дополнительные средстваи
SusanDew 2024/02/24(06:01)
Здрасте
Приятно найти единомыщленников
Вот что я хочу добавить промокоды на 1win без депозита
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
Как выбрать лучший промокод на 1win для вашей игры
[url=https://www.youtube.com/watch?v=2Y4fp3zDeCc]1WIN ПРОМОКОД promo4win на пополнение как получить бесплатные деньги в 1ВИН Бонус при регистрации[/url]
[url=https://www.youtube.com/watch?v=BE320pC8H_g]1WIN ПРОМОКОД promo4win 3470 за 20 секунд[/url]
[url=https://www.youtube.com/watch?v=TiSDQzZf4Vs]1WIN ПРОМОКОД promo4win 1win бонус на ставки, широкая линия высокие коэффициенты как получить[/url]
[url=https://www.youtube.com/watch?v=UR5yt27TrIw]1WIN ПРОМОКОД promo4win 5654 за 12 секунд lucky jet стратегия 1win лаки джет тактика бонус[/url]
[url=https://www.youtube.com/watch?v=MAFjVOzAbZg]1WIN ПРОМОКОД promo4win 8139 проверка лаки джет стрим 1win lucky jet скачать на андроид[/url]
[url=https://www.youtube.com/watch?v=X9x9UidUocA]1WIN ПРОМОКОД promo4win Бесплатные деньги от 1win Промокод 1win Бонус при регистрации[/url]
[url=https://www.youtube.com/watch?v=q9wTq8KI_mE]1WIN ПРОМОКОД promo4win Регистрация, Промокоды и Бонусы на деньги как активировать инструкция[/url]
[url=https://www.youtube.com/watch?v=y5RTi1pGwdo]1WIN ПРОМОКОД promo4win как использовать бонусы в 1win promo code 2024 регистрация промокоды[/url]
https://www.youtube.com/watch?v=2Y4fp3zDeCc
https://www.youtube.com/watch?v=BE320pC8H_g
https://www.youtube.com/watch?v=TiSDQzZf4Vs
https://www.youtube.com/watch?v=UR5yt27TrIw
https://www.youtube.com/watch?v=MAFjVOzAbZg
https://www.youtube.com/watch?v=X9x9UidUocA
https://www.youtube.com/watch?v=q9wTq8KI_mE
https://www.youtube.com/watch?v=y5RTi1pGwdo
PerT12kbcv9988qhjdwwzxoalgJHF89
Погрузитесь в захватывающий мир игр
JamesShabs 2024/02/23(09:29)
Погрузитесь в захватывающий мир азартных игр, где каждый может стать следующим большим победителем [url=https://murzoo.ru/]kent casino отзывы[/url]
Погрузитесь в захватывающий мир игр
JamesShabs 2024/02/23(09:29)
Погрузитесь в захватывающий мир азартных игр, где каждый может стать следующим большим победителем [url=https://murzoo.ru/]kent casino отзывы[/url]
Погрузитесь в захватывающий мир игр
JamesShabs 2024/02/23(09:29)
Погрузитесь в захватывающий мир азартных игр, где каждый может стать следующим большим победителем [url=https://murzoo.ru/]kent casino отзывы[/url]
Погрузитесь в захватывающий мир игр
JamesShabs 2024/02/23(09:29)
Погрузитесь в захватывающий мир азартных игр, где каждый может стать следующим большим победителем [url=https://murzoo.ru/]kent casino отзывы[/url]
Ваш уютный онлайн кинозал: фильмы 720p hd без рекламы и регистрации
IlonaSup 2024/02/22(20:25)
Здравствуйте!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Отель «Гранд Будапешт» смотреть онлайн бесплатно (2014) в хорошем качестве]https://hd-rezka.cc/films/12404-otel-grand-budapesht-2014.html[/url]
[url=Верда Бриджес Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%92%D0%B5%D1%80%D0%B4%D0%B0%20%D0%91%D1%80%D0%B8%D0%B4%D0%B6%D0%B5%D1%81/[/url]
[url=Saifullah Haqmal Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Saifullah%20Haqmal/[/url]
[url=Киллиан Мёрфи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D0%B8%D0%BB%D0%BB%D0%B8%D0%B0%D0%BD%20%D0%9C%D1%91%D1%80%D1%84%D0%B8/[/url]
[url=Мишель Родригес Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%B8%D1%88%D0%B5%D0%BB%D1%8C%20%D0%A0%D0%BE%D0%B4%D1%80%D0%B8%D0%B3%D0%B5%D1%81/[/url]
Марта Миланс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Меган Литерс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лучшие мюзиклы 2023 года
Мария Ахметзянова Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Юлия Макарова Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Gary Hughes Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Евгения Дмитриева Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дилан Спрейберри Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Продажа автомобилей с пробегом (б/у) купить в Москве
JohnnyArcah 2024/02/22(06:12)
Продажа подержанных автомобилей, все машины проверены и находятся в Москве. Большой каталог БУ автомобилей с пробегом от официального дилера, узнайте на сайте цены и характеристики на бу авто [url=https://used-cars.ru/auto/bmw]продажа подержанных машин[/url]
Продажа автомобилей с пробегом (б/у) купить в Москве
JohnnyArcah 2024/02/22(06:12)
Продажа подержанных автомобилей, все машины проверены и находятся в Москве. Большой каталог БУ автомобилей с пробегом от официального дилера, узнайте на сайте цены и характеристики на бу авто [url=https://used-cars.ru/auto/bmw]продажа подержанных машин[/url]
Продажа автомобилей с пробегом (б/у) купить в Москве
JohnnyArcah 2024/02/22(06:11)
Продажа подержанных автомобилей, все машины проверены и находятся в Москве. Большой каталог БУ автомобилей с пробегом от официального дилера, узнайте на сайте цены и характеристики на бу авто [url=https://used-cars.ru/auto/bmw]продажа подержанных машин[/url]
Продажа автомобилей с пробегом (б/у) купить в Москве
JohnnyArcah 2024/02/22(06:11)
Продажа подержанных автомобилей, все машины проверены и находятся в Москве. Большой каталог БУ автомобилей с пробегом от официального дилера, узнайте на сайте цены и характеристики на бу авто [url=https://used-cars.ru/auto/bmw]продажа подержанных машин[/url]
Payeer: какие ограничения могут быть на счету и как их обойти
CandiceDat 2024/02/22(03:52)
Hi
хорошая мысль но
Так же по теме
Как пополнить Payeer с карты: эффективные способы без комиссии
https://www.youtube.com/watch?v=UAB1XKC_KOA
https://www.youtube.com/watch?v=TDfADzpDzJc
https://www.youtube.com/watch?v=R8TnKo6Gmuw
https://www.youtube.com/watch?v=R60v732c7bc
https://www.youtube.com/watch?v=P1Lxs082-Oc
https://www.youtube.com/watch?v=OdFZMTYHmlU
https://www.youtube.com/watch?v=MaN27Q22_FA
https://www.youtube.com/watch?v=MQEX1O4bssw
https://www.youtube.com/watch?v=LyE0q4Dg1Dw
https://www.youtube.com/watch?v=JKPAEc4gZcg
https://www.youtube.com/watch?v=I5Gzmumxaj0
https://www.youtube.com/watch?v=Fj2Cc4FwOIM
https://www.youtube.com/watch?v=FdJjbxli8xw
https://www.youtube.com/watch?v=E0cCc4TY3kc
https://www.youtube.com/watch?v=D-3EoO6nhv0
https://www.youtube.com/watch?v=7pG46OGtmYE
https://www.youtube.com/watch?v=7RUhpxjTys8
[url=https://www.youtube.com/watch?v=awf1quG_-2g]PAYEER кошелек Заработок без вложений в партнёрской программе[/url]
[url=https://www.youtube.com/watch?v=b0KkylL3vZ4]Payeer Пополнение кошелька, обмен валют
[url=https://www.youtube.com/watch?v=c4-hnSw9cq4]Как перевести деньги с payeer кошелек[/url]
[url=https://www.youtube.com/watch?v=cf-U7hlUMFI]Как пользоваться платежной системой Payeer[/url]
[url=https://www.youtube.com/watch?v=ipKLsbLS3So]Payeer Платежная система и Обменник в одном лице[/url]
[url=https://www.youtube.com/watch?v=j6MRMW-KUe8]Payeer Зачем он нужен !И с чем его едят[/url]
[url=https://www.youtube.com/watch?v=ojy5q5xFw1w]PAYEER обменник и платежная система в одном лице[/url]
[url=https://www.youtube.com/watch?v=pwkc4PwRc-0]Payeer регистрация и обзор аккаунта[/url]
[url=https://www.youtube.com/watch?v=P4lvhTUPD2Y]Как зарегистрировать кошелёк PAYEER[/url]
[url=https://www.youtube.com/@user-cz9hc8vk2o]Заработок На дому[/url]
[url=https://www.youtube.com/playlist?list=PLCAESWJUXUIkWkTauNCon4wKwub0mH6wR]Payeer как зарегистрироваться верификация аккаунта как вывести деньги без комиссии как пополнить Payeer кошелек как заработать[/url]
QrtWeiiop9922178e6yui012
Payeer: как работает и для чего нужен мерчант аккаунт
CandiceDat 2024/02/22(03:23)
Здрасте
со свем согласен
Так вот
Как вывести с Payeer на карту: шаг за шагом инструкция
https://www.youtube.com/watch?v=OpHZRvTLJZY
https://www.youtube.com/watch?v=OOABQlX_45w
https://www.youtube.com/watch?v=MKCqydQ1J4M
https://www.youtube.com/watch?v=KLqE76O5GGw
https://www.youtube.com/watch?v=JQ2Tppwdgrk
https://www.youtube.com/watch?v=IcPsT9cYqDs
https://www.youtube.com/watch?v=22J1n8CGGZ4
https://www.youtube.com/watch?v=34UcAzn9if0
https://www.youtube.com/watch?v=6QylSKRUipU
https://www.youtube.com/watch?v=7LUtTlusOJw
https://www.youtube.com/watch?v=9QLY63k37To
https://www.youtube.com/watch?v=AVXslRMKe4A
https://www.youtube.com/watch?v=AbuVzxX-8Rs
https://www.youtube.com/watch?v=AdB8tlkIpzI
https://www.youtube.com/watch?v=C5vcy_kVWOw
https://www.youtube.com/watch?v=ObB1-2N5y3s
https://www.youtube.com/watch?v=DRBjgudogKU
[url=https://www.youtube.com/watch?v=OpHZRvTLJZY]Как зарегистрироваться в Payeer , платёжная система и обменник валют Пайер кошелек и регистрация[/url]
[url=https://www.youtube.com/watch?v=OOABQlX_45w]Payeer кошелек,переводы,платежи[/url]
[url=https://www.youtube.com/watch?v=MKCqydQ1J4M]Как пополнить payeer счёт[/url]
[url=https://www.youtube.com/watch?v=KLqE76O5GGw]Payeer Как Работать в Платежной Системе Просто БОМБА!!! Получайте до 40прибыли Payeer[/url]
[url=https://www.youtube.com/watch?v=JQ2Tppwdgrk]как пополнить payeer в украине[/url]
[url=https://www.youtube.com/watch?v=IcPsT9cYqDs]PAYEER как пройти регистрацию[/url]
[url=https://www.youtube.com/watch?v=22J1n8CGGZ4]Как зарегистрироваться в платежной системе Payeer[/url]
[url=https://www.youtube.com/watch?v=34UcAzn9if0]Payeer регистрация кошелька[/url]
[url=https://www.youtube.com/@user-cz9hc8vk2o]Заработок На дому[/url]
[url=https://www.youtube.com/playlist?list=PLCAESWJUXUIkWkTauNCon4wKwub0mH6wR]Payeer как зарегистрироваться верификация аккаунта как вывести деньги без комиссии как пополнить Payeer кошелек как заработать[/url]
QrtWeiiop9922178e6yui012
купить семена в рязани
DuaneAssor 2024/02/21(19:45)
www semena ru интернет магазин семян с бесплатной доставкой по россии
купить семена недорого в интернет магазине www semena74 com https://pmalone.ru семена у семена интернет магазин почтой
7семян ру интернет магазин каталог
Демонтаж, разборка и снос домов
Heathsmulp 2024/02/21(10:56)
Демонтаж, разборка и снос старых деревянных и кирпичных домов с вывозом строительного мусора в Москве и Московской области. [url=https://taurusweb.ru/]Демонтировать фундамент[/url] - узнайте подробнее об услуге: taurusweb.ru. Производим демонтаж домов, зданий и фундаментов вручную и спецтехникой по ценам ниже рынка за 24 часа. Бесплатный выезд специалиста на объект.
Демонтаж, разборка и снос домов
Heathsmulp 2024/02/21(10:55)
Демонтаж, разборка и снос старых деревянных и кирпичных домов с вывозом строительного мусора в Москве и Московской области. [url=https://taurusweb.ru/]Демонтировать фундамент[/url] - узнайте подробнее об услуге: taurusweb.ru. Производим демонтаж домов, зданий и фундаментов вручную и спецтехникой по ценам ниже рынка за 24 часа. Бесплатный выезд специалиста на объект.
Демонтаж, разборка и снос домов
Heathsmulp 2024/02/21(10:55)
Демонтаж, разборка и снос старых деревянных и кирпичных домов с вывозом строительного мусора в Москве и Московской области. [url=https://taurusweb.ru/]Демонтировать фундамент[/url] - узнайте подробнее об услуге: taurusweb.ru. Производим демонтаж домов, зданий и фундаментов вручную и спецтехникой по ценам ниже рынка за 24 часа. Бесплатный выезд специалиста на объект.
Демонтаж, разборка и снос домов
Heathsmulp 2024/02/21(10:55)
Демонтаж, разборка и снос старых деревянных и кирпичных домов с вывозом строительного мусора в Москве и Московской области. [url=https://taurusweb.ru/]Демонтировать фундамент[/url] - узнайте подробнее об услуге: taurusweb.ru. Производим демонтаж домов, зданий и фундаментов вручную и спецтехникой по ценам ниже рынка за 24 часа. Бесплатный выезд специалиста на объект.
Услуги бухгалтерской фирмы тут
CharlesFuh 2024/02/21(00:13)
Предоставляем услуги комплексного бухгалтерского обслуживания юридических лиц. Ведение бухгалтерского учета по выгодным ценам — для вашего бизнеса [url=https://buhgalterskie-uslugi-msk1.ru/]аутсорсинг бухгалтерский[/url]
Услуги бухгалтерской фирмы тут
CharlesFuh 2024/02/21(00:12)
Предоставляем услуги комплексного бухгалтерского обслуживания юридических лиц. Ведение бухгалтерского учета по выгодным ценам — для вашего бизнеса [url=https://buhgalterskie-uslugi-msk1.ru/]аутсорсинг бухгалтерский[/url]
Услуги бухгалтерской фирмы тут
CharlesFuh 2024/02/21(00:12)
Предоставляем услуги комплексного бухгалтерского обслуживания юридических лиц. Ведение бухгалтерского учета по выгодным ценам — для вашего бизнеса [url=https://buhgalterskie-uslugi-msk1.ru/]аутсорсинг бухгалтерский[/url]
Услуги бухгалтерской фирмы тут
CharlesFuh 2024/02/21(00:11)
Предоставляем услуги комплексного бухгалтерского обслуживания юридических лиц. Ведение бухгалтерского учета по выгодным ценам — для вашего бизнеса [url=https://buhgalterskie-uslugi-msk1.ru/]аутсорсинг бухгалтерский[/url]
Пожалуй самый удобный сервис мультфильмов онлайн 720p hd, без рекламы и регистрации
IlonaSup 2024/02/20(11:04)
Здравствуйте!
Добро пожаловать в https://hd-rezka.cc – лучший онлайн кинотеатр высокого разрешения!
Сайт предлагает вам уникальную возможность окунуться в мир кинематографа и испытать удовольствие от незабываемого просмотра
любимых фильмов и сериалов. Наша библиотека регулярно обновляется, чтобы каждый наш посетитель мог обрести для себя что-то по душе.
Что делает этот кинопортал особенным? Прежде всего, это широкий выбор разнообразных жанров, включающих в себя не только голливудские
блокбастеры, но и независимое киноискусство, мировые хиты и классику. У нас вы найдете кинофильмы для всех возрастных категорий и на любой вкус.
Качество - наш приоритет! Мы гордимся тем, что предоставляем нашим пользователям исключительно высококачественное воспроизведение
искусства большого экрана в HD формате. Наша команда постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам
наилучшее обозревание безо всяких сбоев и задержек.
Не забудьте о нашей удобной системе поиска, которая поможет вам быстро отыскать интересующий вас контент.
Вы можете сортировать видео по стилю, году выпуска, актерам и многим другим параметрам.
Это поспособствует вам сэкономить время и вкусить блаженство от происходящего!
Кстати вот интересные разделы!
[url=Беспринципные смотреть онлайн бесплатно сериал 1-3 сезон 1-8 серия]https://hd-rezka.cc/series/12062-besprincipnye-2020.html[/url]
[url=Смотреть аниме приключения в хорошем качестве в 720p hd]https://hd-rezka.cc/animation/adventures/[/url]
[url=Тени смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/4364-teni-2022.html[/url]
[url=Анастасия Тодореску Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BD%D0%B0%D1%81%D1%82%D0%B0%D1%81%D0%B8%D1%8F%20%D0%A2%D0%BE%D0%B4%D0%BE%D1%80%D0%B5%D1%81%D0%BA%D1%83/[/url]
[url=Смотреть аниме фэнтези в хорошем качестве в 720p hd]https://hd-rezka.cc/animation/fantasy/[/url]
Мими Дивени Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Диего Клаттенхофф Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Gary Hughes Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джек Мимун и тайны острова Валь Верде смотреть онлайн бесплатно (2022) в хорошем качестве
Игра ключей смотреть онлайн бесплатно (2022) в хорошем качестве на HDREZKA
Джейсон Шварцман Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Аида Туртурро Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Анджела Гарднер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
модуль дисплея на смартфоне
MarvinEmart 2024/02/20(10:04)
В сегодняшнем видео будем разбирать и менять модуль дисплея на смартфоне Honor 8A [url=https://xn--80aagr5bg5cyah.xn--p1ai/kak-snjat-video-v-temnote-na-vivo-v29/]Как снять видео в темноте на Vivo V29[/url]
модуль дисплея на смартфоне
MarvinEmart 2024/02/20(10:03)
В сегодняшнем видео будем разбирать и менять модуль дисплея на смартфоне Honor 8A [url=https://xn--80aagr5bg5cyah.xn--p1ai/kak-snjat-video-v-temnote-na-vivo-v29/]Как снять видео в темноте на Vivo V29[/url]
модуль дисплея на смартфоне
MarvinEmart 2024/02/20(10:03)
В сегодняшнем видео будем разбирать и менять модуль дисплея на смартфоне Honor 8A [url=https://xn--80aagr5bg5cyah.xn--p1ai/kak-snjat-video-v-temnote-na-vivo-v29/]Как снять видео в темноте на Vivo V29[/url]
модуль дисплея на смартфоне
MarvinEmart 2024/02/20(10:02)
В сегодняшнем видео будем разбирать и менять модуль дисплея на смартфоне Honor 8A [url=https://xn--80aagr5bg5cyah.xn--p1ai/kak-snjat-video-v-temnote-na-vivo-v29/]Как снять видео в темноте на Vivo V29[/url]
Занимая пост генерального директора
TimothyteP 2024/02/20(02:31)
Занимая пост генерального директора в АО «БСК» и на Березниковском содовом заводе, прославился своим умением лидировать и внедрять стратегические нововведения [url=https://www.factroom.ru/persony/eduard-davydov-biografiya-i-bsk]Давыдов Эдуард[/url]
Занимая пост генерального директора
TimothyteP 2024/02/20(02:31)
Занимая пост генерального директора в АО «БСК» и на Березниковском содовом заводе, прославился своим умением лидировать и внедрять стратегические нововведения [url=https://www.factroom.ru/persony/eduard-davydov-biografiya-i-bsk]Давыдов Эдуард[/url]
Занимая пост генерального директора
TimothyteP 2024/02/20(02:31)
Занимая пост генерального директора в АО «БСК» и на Березниковском содовом заводе, прославился своим умением лидировать и внедрять стратегические нововведения [url=https://www.factroom.ru/persony/eduard-davydov-biografiya-i-bsk]Давыдов Эдуард[/url]
Занимая пост генерального директора
TimothyteP 2024/02/20(02:31)
Занимая пост генерального директора в АО «БСК» и на Березниковском содовом заводе, прославился своим умением лидировать и внедрять стратегические нововведения [url=https://www.factroom.ru/persony/eduard-davydov-biografiya-i-bsk]Давыдов Эдуард[/url]
Ресторанное оборудование в лизинг
Jamesexove 2024/02/19(19:23)
Ресторанное оборудование в лизинг по выгодной цене. Большой выбор оборудования для общепита, HORECA, кафе, ресторана, бара, пиццерии, кофейни, столовой [url=https://ptleasing.ru/]лизинг промышленного оборудования[/url]
Ресторанное оборудование в лизинг
Jamesexove 2024/02/19(19:23)
Ресторанное оборудование в лизинг по выгодной цене. Большой выбор оборудования для общепита, HORECA, кафе, ресторана, бара, пиццерии, кофейни, столовой [url=https://ptleasing.ru/]лизинг промышленного оборудования[/url]
Ресторанное оборудование в лизинг
Jamesexove 2024/02/19(19:23)
Ресторанное оборудование в лизинг по выгодной цене. Большой выбор оборудования для общепита, HORECA, кафе, ресторана, бара, пиццерии, кофейни, столовой [url=https://ptleasing.ru/]лизинг промышленного оборудования[/url]
Ресторанное оборудование в лизинг
Jamesexove 2024/02/19(19:22)
Ресторанное оборудование в лизинг по выгодной цене. Большой выбор оборудования для общепита, HORECA, кафе, ресторана, бара, пиццерии, кофейни, столовой [url=https://ptleasing.ru/]лизинг промышленного оборудования[/url]
Phục hồi phòng tắm
Josephretty 2024/02/19(07:52)
[url=https://perm.restavratsiya-vann.com]phục hồi phòng tắm[/url]
Подберем лизинг авто
Williamspulp 2024/02/19(05:50)
Подберем лизинг на выгодных условиях, поможем сэкономить деньги и отправить заявку сразу в несколько банков без лишних документов [url=https://mashlizing.ru/]лизинг[/url]
Подберем лизинг авто
Williamspulp 2024/02/19(05:50)
Подберем лизинг на выгодных условиях, поможем сэкономить деньги и отправить заявку сразу в несколько банков без лишних документов [url=https://mashlizing.ru/]лизинг[/url]
Подберем лизинг авто
Williamspulp 2024/02/19(05:49)
Подберем лизинг на выгодных условиях, поможем сэкономить деньги и отправить заявку сразу в несколько банков без лишних документов [url=https://mashlizing.ru/]лизинг[/url]
Подберем лизинг авто
Williamspulp 2024/02/19(05:49)
Подберем лизинг на выгодных условиях, поможем сэкономить деньги и отправить заявку сразу в несколько банков без лишних документов [url=https://mashlizing.ru/]лизинг[/url]
прогон сайта по анализаторам
Robertcop 2024/02/18(07:59)
Прогон сайта по анализаторам https://ru.xelo.pro/analysis/ - важный инструмент для владельцев интернет-проектов. Этот процесс позволяет получить детальную информацию о состоянии сайта, его SEO-оптимизации, технических характеристиках, а также об ошибках, которые могут влиять на его выдачу в поисковых системах.
Существует множество онлайн-сервисов, предоставляющих возможность прогона сайта по анализаторам. Они осуществляют сканирование вашего ресурса и выдают подробный отчет о его текущем состоянии.
[url=https://ru.xelo.pro/analysis/]прогон сайта по анализаторам[/url]
Одним из основных параметров, на которые обращают внимание при анализе сайта, является его скорость загрузки. Быстрая загрузка страниц - один из ключевых факторов, влияющих на рейтинг сайта в поисковых системах. Анализаторы также проверяют кодировку сайта, наличие мета-тегов, структуру URL-адресов, наличие внешних и внутренних ссылок, а также другие важные SEO-параметры.
Где купить аккаунты соц. сетей?
RickGeet 2024/02/17(22:15)
Социальные сети предоставляют возможность общения, продвижения бизнеса.
Купить аккаунт соц. сетей может показаться привлекательным в случае, если у вас нет времени или желания создавать свой профиль с нуля. Наш сайт поможет вам с выбором [url=https://akkaunt-vk.ru]akkaunt-vk.ru[/url]. Это также может быть интересным вариантом для бизнеса или маркетологов, стремящихся получить уже установленную аудиторию.
Подарки через изготовителя оптом
JamesFlads 2024/02/17(18:27)
Я выбираю поставщика и наткнулся на сайт товаромания.рф кто разбирается в ценах, посмотретие. мне кажется дешево. [url=https://xn--80aae0ashccrq6m.xn--p1ai/index.php?cat=846]Классические куклы[/url]
Эдуард Давыдов биография 1
Denniseruff 2024/02/17(07:49)
Эдуард Давыдов, рожденный в 1984 году в семье медицинского работника и ученого, изначально был страстно увлечен дзюдо, но путь к науке, указанный отцом, определил его профессиональное направление [url=https://eduard-davydov-bsk.ru/]Эдуард Маликович Давыдов[/url]
Эдуард Давыдов биография 1
Denniseruff 2024/02/17(07:48)
Эдуард Давыдов, рожденный в 1984 году в семье медицинского работника и ученого, изначально был страстно увлечен дзюдо, но путь к науке, указанный отцом, определил его профессиональное направление [url=https://eduard-davydov-bsk.ru/]Эдуард Маликович Давыдов[/url]
Эдуард Давыдов биография 1
Denniseruff 2024/02/17(07:48)
Эдуард Давыдов, рожденный в 1984 году в семье медицинского работника и ученого, изначально был страстно увлечен дзюдо, но путь к науке, указанный отцом, определил его профессиональное направление [url=https://eduard-davydov-bsk.ru/]Эдуард Маликович Давыдов[/url]
Эдуард Давыдов биография 1
Denniseruff 2024/02/17(07:47)
Эдуард Давыдов, рожденный в 1984 году в семье медицинского работника и ученого, изначально был страстно увлечен дзюдо, но путь к науке, указанный отцом, определил его профессиональное направление [url=https://eduard-davydov-bsk.ru/]Эдуард Маликович Давыдов[/url]
Лазерные станки здесь
Quincydyeli 2024/02/16(21:51)
Мы предлагаем широкий выбор лазерных станков с передовой технологией, обеспечивая высокую производительность и качество резки [url=https://lazernye-stanki.ru]купить лазерно гравировальный станок[/url]
Лазерные станки здесь
Quincydyeli 2024/02/16(21:51)
Мы предлагаем широкий выбор лазерных станков с передовой технологией, обеспечивая высокую производительность и качество резки [url=https://lazernye-stanki.ru]купить лазерно гравировальный станок[/url]
Лазерные станки здесь
Quincydyeli 2024/02/16(21:50)
Мы предлагаем широкий выбор лазерных станков с передовой технологией, обеспечивая высокую производительность и качество резки [url=https://lazernye-stanki.ru]купить лазерно гравировальный станок[/url]
Лазерные станки здесь
Quincydyeli 2024/02/16(21:50)
Мы предлагаем широкий выбор лазерных станков с передовой технологией, обеспечивая высокую производительность и качество резки [url=https://lazernye-stanki.ru]купить лазерно гравировальный станок[/url]
Кракен ссылка
LeroySnifs 2024/02/16(11:13)
[url=https://xronos.top/]blacksprut даркнет[/url] - ссылка омг, Кракен ссылка
Ремонт стиральных машин 15
GeraldBaddy 2024/02/16(09:53)
Ремонт стиральных машин - высокое качество работы у вас дома. Широкая база выезжающих к заказчику мастеров [url=http://stiralka-servicepro.ru/]ремонт стиральных машин[/url]
Ремонт стиральных машин 15
GeraldBaddy 2024/02/16(09:53)
Ремонт стиральных машин - высокое качество работы у вас дома. Широкая база выезжающих к заказчику мастеров [url=http://stiralka-servicepro.ru/]ремонт стиральных машин[/url]
Ремонт стиральных машин 15
GeraldBaddy 2024/02/16(09:53)
Ремонт стиральных машин - высокое качество работы у вас дома. Широкая база выезжающих к заказчику мастеров [url=http://stiralka-servicepro.ru/]ремонт стиральных машин[/url]
Ремонт стиральных машин 15
GeraldBaddy 2024/02/16(09:53)
Ремонт стиральных машин - высокое качество работы у вас дома. Широкая база выезжающих к заказчику мастеров [url=http://stiralka-servicepro.ru/]ремонт стиральных машин[/url]
Качественное кино в два клика: фильмы и сериалы 720p hd онлайн без рекламы и регистрации
IlonaSup 2024/02/16(02:23)
Здравствуйте!
Веб-сайт https://hd-rezka.cc предоставляет уникальный шанс погрузиться в захватывающий мир кино и насладиться незабываемыми фильмами и сериалами.
Онb стабильно обновляют библиотеку, чтобы предоставить каждому посетителю то, что ему по душе.
Что делает кинопортал особенным? Прежде всего, есть широкий выбор различных жанров, включая голливудские блокбастеры, независимое
киноискусство, мировые хиты и классику. Есть кинофильмы и сериалы для всех возрастных категорий и на любой вкус.
Качество является приоритетом! Команда гордится предоставлением их пользователям исключительно высококачественного воспроизведения искусства
большого экрана в формате HD. Работники портала постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам наилучший просмотр без сбоев и задержек.
Не забудьте использовать удобную систему поиска, которая способствует вам быстро найти интересующий вас контент. Вы можете сортировать видео по жанру, году выпуска и другим параметрам.
Это поможет вам сэкономить время и получить истинное удовольствие!
Кстати вот интересные разделы!
[url=Евгений Ткачук Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%95%D0%B2%D0%B3%D0%B5%D0%BD%D0%B8%D0%B9%20%D0%A2%D0%BA%D0%B0%D1%87%D1%83%D0%BA/[/url]
[url=Азия Луна Мохмад Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%B7%D0%B8%D1%8F%20%D0%9B%D1%83%D0%BD%D0%B0%20%D0%9C%D0%BE%D1%85%D0%BC%D0%B0%D0%B4/[/url]
[url=Стивен Грэм Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A1%D1%82%D0%B8%D0%B2%D0%B5%D0%BD%20%D0%93%D1%80%D1%8D%D0%BC/[/url]
[url=Сказочный патруль. Хроники чудес смотреть онлайн бесплатно мультсериал 1 сезон 1-44 серия]https://hd-rezka.cc/cartoons/12159-skazochnyj-patrul-hroniki-chudes-2019.html[/url]
[url=Рыцари Готэма смотреть онлайн бесплатно сериал 1 сезон 1-6 серия]https://hd-rezka.cc/series/12445-rycari-gotjema-2023.html[/url]
Ринат Муталлапов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Тони Джайавардена Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Чернобыль смотреть онлайн бесплатно сериал 1 сезон 1-12 серия
Луи Летерье Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Вадим Салахов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Чёрная любовь смотреть онлайн бесплатно сериал 1-2 сезон 1-130 серия
Джефф Франциско Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Нераида Бега Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
мониторинг обменников 91
Felixrog 2024/02/15(20:36)
Мониторинг обменников, который предоставляет самую свежую информацию о курсах многих ведущих ручных и автоматических обменных пунктов криптовалют [url=https://top-crypto.exchange/]Мониторинг обменников[/url]
мониторинг обменников 91
Felixrog 2024/02/15(20:36)
Мониторинг обменников, который предоставляет самую свежую информацию о курсах многих ведущих ручных и автоматических обменных пунктов криптовалют [url=https://top-crypto.exchange/]Мониторинг обменников[/url]
мониторинг обменников 91
Felixrog 2024/02/15(20:36)
Мониторинг обменников, который предоставляет самую свежую информацию о курсах многих ведущих ручных и автоматических обменных пунктов криптовалют [url=https://top-crypto.exchange/]Мониторинг обменников[/url]
мониторинг обменников 91
Felixrog 2024/02/15(20:35)
Мониторинг обменников, который предоставляет самую свежую информацию о курсах многих ведущих ручных и автоматических обменных пунктов криптовалют [url=https://top-crypto.exchange/]Мониторинг обменников[/url]
Где Купить Екстази? САЙТ - KOKS24.CC Как Купить Екстази? САЙТ - KOKS24.CC
SamuellaSaw 2024/02/14(03:24)
Где Купить Екстази? САЙТ - KOKS24.CC Как Купить Екстази? САЙТ - KOKS24.CC
КАК КУПИТЬ ЕКСТАЗИ НА САЙТЕ - https://koks24.cc/
КАК ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ - https://koks24.cc/
ГДЕ ДОСТАВКА ЕКСТАЗИ В РУКИ - https://koks24.cc/
ГДЕ ЗАКЛАДКА ЕКСТАЗИ ОНЛАЙН - https://koks24.cc/
ТУТ ССЫЛКА В ТЕЛЕГРАММ - https://koks24.cc/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Где Купить Екстази В Москве и Питере"
Где Купить Екстази в Москве и Питере?
Как Купить закладку Екстази в Москве и Питере?
Цена на Екстази в Москве и Питере?
Купить Екстази с Доставкой в руки в Москве и Питере?
Сколько Стоит Екстази в Москве и Питере?
Почему так просто Купить Екстази закладкой в Москвеи Питере?
Гарантия на Екстази в Москвеи Питере?
Купить Екстази с Гарантией?
Круглосуточные магазины Екстази в Москве и Питере?
Оптовые и Розничные продажи Екстази в Москве и Питере?
Купить Екстази в Москве и Питере через Телеграмм?
Лучший Екстази Купить в Москве и Питере?
Купить Екстази в Москве и Питере по скидке и хорошей цене?
Купить Екстази в Москве и Питере через свой телефон или ноутбук можно легко?
Сколько где Екстази стоит цена?
Как купить Екстази в Москве и Питере если нет очень много денег и нужно угостить девушку?
С кем можно разделить грамм Екстази в Москве и Питере?
Не плохой или хороший Екстази можно Купить в Москве и Питере на своей улице закладкой?
Екстази Купить Где Москва и Питер ?
Основные теги - Купить Екстази в Москве, Купить Екстази в Новосибирске, Купить Екстази в Санкт-Петербурге, Купить Екстази в Екатеринбурге, Купить Екстази в Казани,
Купить Екстази в Нижнем Новгороде, Купить Екстази в Красноярске, Купить Екстази в Челябинске, Купить Екстази в Уфе, Купить Екстази в Самаре,
Купить Екстази в Ростове на Дону, Купить Екстази в Краснодаре, Купить Екстази в Омске, Купить Екстази в Воронеже, Купить Екстази в Перьми, Купить Екстази в Волгограде.
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Екстази в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метЕкстази в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
ссылка на мегу через тор
JeremyZip 2024/02/13(23:51)
[url=https://m3ga.megasb.sbs/]ссылка на мега в тор[/url] - как найти сылку mega, мега сб даркнет
Где Купить Амфетамин? САЙТ - KOKS24.CC Как Купить Амфетамин? САЙТ - KOKS24.CC
AlfonzorPax 2024/02/13(18:38)
Где Купить Амфетамин? САЙТ - KOKS24.CC Как Купить Амфетамин? САЙТ - KOKS24.CC
КАК КУПИТЬ АМФЕТАМИН НА САЙТЕ - https://koks24.cc/
КАК ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ - https://koks24.cc/
ГДЕ ДОСТАВКА АМФЕТАМИНА В РУКИ - https://koks24.cc/
ГДЕ ЗАКЛАДКА АМФЕТАМИНА ОНЛАЙН - https://koks24.cc/
ТУТ ССЫЛКА В ТЕЛЕГРАММ - https://koks24.cc/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Где Купить Амфетамин В Москве и Питере"
Где Купить Амфетамин в Москве и Питере?
Как Купить закладку Амфетамин в Москве и Питере?
Цена на Амфетамин в Москве и Питере?
Купить Амфетамин с Доставкой в руки в Москве и Питере?
Сколько Стоит Амфетамин в Москве и Питере?
Почему так просто Купить Амфетамин закладкой в Москвеи Питере?
Гарантия на Амфетамин в Москвеи Питере?
Купить Амфетамин с Гарантией?
Круглосуточные магазины Амфетамин в Москве и Питере?
Оптовые и Розничные продажи Амфетамин в Москве и Питере?
Купить Амфетамин в Москве и Питере через Телеграмм?
Лучший Амфетамин Купить в Москве и Питере?
Купить Амфетамин в Москве и Питере по скидке и хорошей цене?
Купить Амфетамин в Москве и Питере через свой телефон или ноутбук можно легко?
Сколько где Амфетамин стоит цена?
Как купить Амфетамин в Москве и Питере если нет очень много денег и нужно угостить девушку?
С кем можно разделить грамм Амфетамин в Москве и Питере?
Не плохой или хороший Амфетамин можно Купить в Москве и Питере на своей улице закладкой?
Амфетамин Купить Где Москва и Питер ?
Основные теги - Купить Амфетамин в Москве, Купить Амфетамин в Новосибирске, Купить Амфетамин в Санкт-Петербурге, Купить Амфетамин в Екатеринбурге, Купить Амфетамин в Казани,
Купить Амфетамин в Нижнем Новгороде, Купить Амфетамин в Красноярске, Купить Амфетамин в Челябинске, Купить Амфетамин в Уфе, Купить Амфетамин в Самаре,
Купить Амфетамин в Ростове на Дону, Купить Амфетамин в Краснодаре, Купить Амфетамин в Омске, Купить Амфетамин в Воронеже, Купить Амфетамин в Перьми, Купить Амфетамин в Волгограде.
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
m3ga gl сайт
Justinlal 2024/02/13(17:46)
[url=https://m3ga.megas.sbs]m3ga gl[/url] - http mega, mega sb новости
kraken ссылка tor
Georgejoymn 2024/02/13(17:21)
[url=https://kraken9-at.top/]kraken com ссылка[/url] - как зайти на kraken, kraken ссылка зеркало
Идеальное место для создания фото
Peterfrapy 2024/02/13(16:51)
Аренда фотостудии: Идеальное место для создания качественных фотографий - просторная и уютная фотостудия с профессиональным оборудованием и удобным расположением [url=http://kalendar-podarkov.by/]студия fresh[/url]
Идеальное место для создания фото
Peterfrapy 2024/02/13(16:50)
Аренда фотостудии: Идеальное место для создания качественных фотографий - просторная и уютная фотостудия с профессиональным оборудованием и удобным расположением [url=http://kalendar-podarkov.by/]студия fresh[/url]
Идеальное место для создания фото
Peterfrapy 2024/02/13(16:50)
Аренда фотостудии: Идеальное место для создания качественных фотографий - просторная и уютная фотостудия с профессиональным оборудованием и удобным расположением [url=http://kalendar-podarkov.by/]студия fresh[/url]
Идеальное место для создания фото
Peterfrapy 2024/02/13(16:49)
Аренда фотостудии: Идеальное место для создания качественных фотографий - просторная и уютная фотостудия с профессиональным оборудованием и удобным расположением [url=http://kalendar-podarkov.by/]студия fresh[/url]
Где Купить Лирику? САЙТ - KOKS24.CC Как Купить Лирику? САЙТ - KOKS24.CC
KevintinPag 2024/02/13(15:26)
Где Купить Лирику? САЙТ - KOKS24.CC Как Купить Лирику? САЙТ - KOKS24.CC
КАК КУПИТЬ ЛИРИКУ НА САЙТЕ - https://koks24.cc/
КАК ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ - https://koks24.cc/
ГДЕ ДОСТАВКА ЛИРИКИ В РУКИ - https://koks24.cc/
ГДЕ ЗАКЛАДКА ЛИРИКА ОНЛАЙН - https://koks24.cc/
ТУТ ССЫЛКА В ТЕЛЕГРАММ - https://koks24.cc/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Где Купить Лирику В Москве и Питере"
Где Купить Лирику в Москве и Питере?
Как Купить закладку Лирику в Москве и Питере?
Цена на Лирику в Москве и Питере?
Купить Лирику с Доставкой в руки в Москве и Питере?
Сколько Стоит Лирику в Москве и Питере?
Почему так просто Купить Лирику закладкой в Москвеи Питере?
Гарантия на Лирику в Москвеи Питере?
Купить Лирику с Гарантией?
Круглосуточные магазины Лирику в Москве и Питере?
Оптовые и Розничные продажи Лирику в Москве и Питере?
Купить Лирику в Москве и Питере через Телеграмм?
Лучший Лирику Купить в Москве и Питере?
Купить Лирику в Москве и Питере по скидке и хорошей цене?
Купить Лирику в Москве и Питере через свой телефон или ноутбук можно легко?
Сколько где Лирику стоит цена?
Как купить Лирику в Москве и Питере если нет очень много денег и нужно угостить девушку?
С кем можно разделить грамм Лирику в Москве и Питере?
Не плохой или хороший Лирику можно Купить в Москве и Питере на своей улице закладкой?
Лирику Купить Где Москва и Питер ?
Основные теги - Купить Лирику в Москве, Купить Лирику в Новосибирске, Купить Лирику в Санкт-Петербурге, Купить Лирику в Екатеринбурге, Купить Лирику в Казани,
Купить Лирику в Нижнем Новгороде, Купить Лирику в Красноярске, Купить Лирику в Челябинске, Купить Лирику в Уфе, Купить Лирику в Самаре,
Купить Лирику в Ростове на Дону, Купить Лирику в Краснодаре, Купить Лирику в Омске, Купить Лирику в Воронеже, Купить Лирику в Перьми, Купить Лирику в Волгограде.
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Лирику в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метЛирику в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Gouden Sieraden: Tijdloze Elegantie en Betekenis
DouglasArova 2024/02/13(11:20)
Gouden Sieraden: Tijdloze Elegantie en Betekenis
Al generaties lang vertegenwoordigen gouden sieraden een mix van verfijning, welvaart en toewijding. Deze waardevolle accessoires zijn niet enkel populair als symbolen van liefde en toewijding, zoals in het geval van engagement- en huwelijksringen, maar fungeren ook als elegante versieringen die luxe uitdrukken. Het selecteren van de ideale gouden ring, of het nu voor persoonlijk gebruik is of als een bijzonder cadeau, vereist aandacht voor verschillende essentiële aspecten.
Keuze van Gouden Ringen voor Vrouwen
Bij het uitkiezen van een gouden ring voor vrouwen, is het cruciaal om de persoonlijke stijl en voorkeuren van de draagster in acht te nemen. Er is een enorme variëteit beschikbaar, variërend van minimalistische, traditionele banden tot complexere creaties versierd met diamanten of andere kostbare stenen. Afhankelijk van de bedoeling, of het nu gaat om een verlovingsring of een stuk ter aanvulling van de garderobe, zal het type en ontwerp van de ring variëren.
Selectie van Gouden Ringen voor Mannen
Voor mannen zijn gouden ringen vaak gestileerd met een focus op eenvoud en stevigheid, maar dit sluit individualisering en verfijning niet uit. Trends laten zien dat mannenringen kunnen variëren van die met bijzondere texturen en ingezette stenen tot ringen met persoonlijke inscripties die een extra dimensie van individualiteit bieden. De keuze hangt af van zowel persoonlijke smaak als de reden achter de aanschaf, of het nu voor een huwelijksverbintenis is of een statement van persoonlijke stijl.
Zorg en Onderhoud voor Gouden Sieraden
De levensduur en schoonheid van gouden sieraden kunnen worden verlengd met passend onderhoud. Het is raadzaam om blootstelling aan agressieve chemicaliën zoals bleekmiddel en sterke reinigingsmiddelen te vermijden, aangezien deze het goud kunnen aantasten. Het wordt ook aangeraden om sieraden af te doen tijdens fysiek intensieve activiteiten om schade te voorkomen. Voor het schoonmaken van gouden items, kan men een zachte doek en een milde zeep gebruiken. Voor grondige reiniging is professioneel advies van een juwelier aanbevolen.
Slotgedachten
Het zoeken naar de perfecte gouden ring, of het nu is voor een bijzondere gelegenheid of als een persoonlijke versiering, benadrukt het belang van zorgvuldige selectie. Met de juiste verzorging kan een gouden sieraad generaties lang meegaan, als een kostbare herinnering of een uiting van persoonlijke elegantie. In de veelzijdige wereld van gouden juwelen is er voor elke voorkeur wel iets te vinden, ongeacht het geslacht of de persoonlijke smaak. Verken de mogelijkheden en vind de gouden ring die jouw unieke verhaal weerspiegelt.
встраиваемые напольные конвекторы
EverettRab 2024/02/13(08:47)
Конвертеры – это незаменимый инструмент в современном мире, где все больше и больше информации передается в электронном виде.
Они позволяют легко и быстро переводить данные из одного формата в другой, что делает работу с информацией более удобной и эффективной.
Если вы ищете надежный и эффективный инструмент для работы с информацией, то наши конвертеры – это именно то, что вам нужно.
Обратитесь к нам сегодня, и мы поможем вам выбрать лучший конвертер для ваших потребностей - [url=http://morrowindsv.2bb.ru/viewtopic.php?id=903#p2857/]конвектор внутрипольный водяной купить.[/url]
Венки и цветы для Бутовского кладбища
rihal 2024/02/13(06:43)
[url=https://ritualsm.ru/kuz-minskoe-kladbise.html]Достойные похороны Кузьминское кладбище[/url] или [url=https://ritualsm.ru/odezda.html]Эконом варианты одежды для умерших[/url]
[url=https://ritualsm.ru/grob.html]Гробы для захоронения домашних животных[/url]
https://ritualsm.ru/bogorodskoe-kladbise.html
Ещё можно узнать: [url=https://ritualsm.ru/morgi.html]Услуги морга для льготников Москва[/url]
Оплата услуг захоронения в Москве
Свечи волновые ректальные Onda-R
LarryAlelo 2024/02/13(06:25)
Пo paзpaбoткaм Института Лингвистико — Волновой генетики П. П. Гаряева — было создано направление в квантово-информационной медицине [url=https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/]https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/[/url]
Свечи волновые ректальные Onda-R
LarryAlelo 2024/02/13(06:24)
Пo paзpaбoткaм Института Лингвистико — Волновой генетики П. П. Гаряева — было создано направление в квантово-информационной медицине [url=https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/]https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/[/url]
Свечи волновые ректальные Onda-R
LarryAlelo 2024/02/13(06:24)
Пo paзpaбoткaм Института Лингвистико — Волновой генетики П. П. Гаряева — было создано направление в квантово-информационной медицине [url=https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/]https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/[/url]
Свечи волновые ректальные Onda-R
LarryAlelo 2024/02/13(06:23)
Пo paзpaбoткaм Института Лингвистико — Волновой генетики П. П. Гаряева — было создано направление в квантово-информационной медицине [url=https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/]https://bioquant-garyaev.com/product/biomatricza-garyaeva-kik-3/[/url]
ramenbet casino 325
Roberttieve 2024/02/13(05:56)
На сайте Ramenbet казино вы найдете все необходимое для комфортной игры: зеркало, мобильная версия, лицензию, удобный процесс регистрации и широкую бонусную политику [url=https://cissmo.ru]раменбет казино[/url]
ramenbet casino 325
Roberttieve 2024/02/13(05:55)
На сайте Ramenbet казино вы найдете все необходимое для комфортной игры: зеркало, мобильная версия, лицензию, удобный процесс регистрации и широкую бонусную политику [url=https://cissmo.ru]раменбет казино[/url]
ramenbet casino 325
Roberttieve 2024/02/13(05:55)
На сайте Ramenbet казино вы найдете все необходимое для комфортной игры: зеркало, мобильная версия, лицензию, удобный процесс регистрации и широкую бонусную политику [url=https://cissmo.ru]раменбет казино[/url]
ramenbet casino 325
Roberttieve 2024/02/13(05:55)
На сайте Ramenbet казино вы найдете все необходимое для комфортной игры: зеркало, мобильная версия, лицензию, удобный процесс регистрации и широкую бонусную политику [url=https://cissmo.ru]раменбет казино[/url]
Казино 1Вин удобен
Robertshubs 2024/02/13(04:06)
Казино 1Вин удобен для игроков, работает на ПК и телефоне. Для мобильников создана mobile version и приложение для iphone и android [url=https://1winbookmaker.ru]1вин зеркало[/url]
Казино 1Вин удобен
Robertshubs 2024/02/13(04:05)
Казино 1Вин удобен для игроков, работает на ПК и телефоне. Для мобильников создана mobile version и приложение для iphone и android [url=https://1winbookmaker.ru]1вин зеркало[/url]
Казино 1Вин удобен
Robertshubs 2024/02/13(04:04)
Казино 1Вин удобен для игроков, работает на ПК и телефоне. Для мобильников создана mobile version и приложение для iphone и android [url=https://1winbookmaker.ru]1вин зеркало[/url]
Казино 1Вин удобен
Robertshubs 2024/02/13(04:03)
Казино 1Вин удобен для игроков, работает на ПК и телефоне. Для мобильников создана mobile version и приложение для iphone и android [url=https://1winbookmaker.ru]1вин зеркало[/url]
Купить Метамфетамин в Киеве? САЙТ - KOKS.TOP Купить Метамфетамин Киев? САЙТ - KOKS.TOP
Danielkanurge 2024/02/12(21:27)
Купить Метамфетамин в Киеве? САЙТ - KOKS.TOP Купить Метамфетамин Киев? САЙТ - KOKS.TOP
ДОСТАВКА ТОВАРА В РУКИ - https://koks.top/
ЗАКАЗЫ ОНЛАЙН ЧЕРЕЗ ТЕЛЕГРАММ - https://koks.top/
ЗАКЛАДКИ ОНЛАЙН НА САЙТЕ - https://koks.top/
ССЫЛКА ДЛЯ СВЯЗИ С ОПЕРАТОРОМ - https://koks.top/
КУПИТЬ МЕТАМФЕТАМИН ОНЛАЙН С ДОСТАВКОЙ - https://koks.top/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Купить Метамфетамин в Киеве"
Сколько Стоит Метамфетамин в Киеве в розницу? Кто обычно покупает Метамфетамин в Киеве? Как изготавливают Метамфетамин который можно купить в Киеве?
Сколько лет уже продают качественный Метамфетамин в Киеве закладками? Как можно купить Метамфетамин в Киеве с доставкой в руки?
Надежность покупок Метамфетамин в Киеве с максимальной скоростью доставки товара в руки? Какой минимальный заказ покупки Метамфетамин в Киеве при заказе онлайн?
Самый быстрый способ Купить Метамфетамин в Киеве без посредников? Купить Метамфетамин в киеве на прямую без третьих лиц? Сколько нужно грамм для употребления Метамфетамин в Киеве?
Мой друг знает где быстро Купить Метамфетамин в Киеве в ночное время суток без номера телефона курьера, всё полностью онлайн и анонимно!
Если есть желание покупать Метамфетамин в Киеве по самой демократичной и низкой цене по сравнению с качеством то Вам несомненно нужно посетить сайт на котором продают Метамфетамин в Киеве?
Метамфетамин в Киеве после которого нет головных болей, ломоты в суставе и ломки как после уличных наркотиков? Бесплатная доставка Метамфетамин в Киеве по средах каждого месяца!
Мелкие и крупные покупки Метамфетамин в Киеве, Оптом Метамфетамин в Киеве? В розницу Метамфетамин в Киеве? Всё это без проблем может обеспечить всего один сайт в кратчайшие сроки!
Челоек - Паук вместо паутины плетёт Метамфетамин нить, которую иногда можно перепутать с Метамфетамин в Киеве по самой доступной цене на этом узкопрофильном рынке!
Каждая собака в Киеве знает где купить Метамфетамин на розвес так сказать, разфасованный товар до милиграмма с точностью швейцарских часов Киевских Метамфетаминовых весов?
Моя молодая подруга мне подсказала где в Киеве Купить Метамфетамин такого качества, что потом весь остальной Метамфетамин тв Киеве можно будет просто выкинуть в мусорку без сомнения?
Наш Метамфетамин в Киеве- просто перчик? Про такой Метамфетамин в Киеве даже соченили уже репчик? Какие молодцы люди, которые понимают в качестве и основных ингредиентах приготовления такого Метамфетамин в Киеве?
Меня на улице спросили - Где же мы Можем Купить Метамфетамин в Киеве? И я с гордостью ответил - Метамфетамин в Киеве вы всегда можете преобрести онлайн на официальном доверенном сайте который продает Метамфетамин в Киеве.
Какими способностями обладают люди, которые употребляют Метамфетамин в Киеве без сна даже трое суток, спросите вы? А я отвечу - спустя даже три дня человек употребивший Метамфетамин в Киеве чувствует прилив сил и бодрость!
Мне в замаскированной посылке привезли Метамфетамин в Киеве очень хорошего качества товар для оборота, было много но я не ожидал что будет больше чем нужно?
Общие Теги для Гугл бот - Купить Шишки в Киеве, Купить экстази в Киеве , Купить гашиш в Киеве, Купить мефедрон в Киеве, Купить экстази в Киеве, Купить МДМА в Киеве,
Купить лсд в Киеве, Купить Амфетамин в Киеве, Купить скорость альфа ПВП в Киеве, Купить гидропонику в Киеве, Купить метамфетамин в Киеве, Купить эйфоретики в Киеве,
Купить закладки в Киеве, Купить ШИШКИ закладкой в Киеве , Купить Стимуляторы в Киеве, Купить Галлюцыногены в Киеве. Тег окончен
tagriso
Darrylscums 2024/02/12(21:07)
[url=http://xn----7sbbkgw6bbigeiain4n.xn--p1ai]осимертиниб[/url] - продать тагриссо, продать осимертиниб
Наслаждайтесь азартными играми 14
Thomaslen 2024/02/12(20:44)
Наслаждайтесь азартными играми в Cat Casino и не пропустите новинки. Честные игры залог твоего успеха. Удача на твоей стороне в Супер Турнирах [url=https://minecatplay.ru]cat casino[/url]
Наслаждайтесь азартными играми 14
Thomaslen 2024/02/12(20:44)
Наслаждайтесь азартными играми в Cat Casino и не пропустите новинки. Честные игры залог твоего успеха. Удача на твоей стороне в Супер Турнирах [url=https://minecatplay.ru]cat casino[/url]
Наслаждайтесь азартными играми 14
Thomaslen 2024/02/12(20:43)
Наслаждайтесь азартными играми в Cat Casino и не пропустите новинки. Честные игры залог твоего успеха. Удача на твоей стороне в Супер Турнирах [url=https://minecatplay.ru]cat casino[/url]
Наслаждайтесь азартными играми 14
Thomaslen 2024/02/12(20:42)
Наслаждайтесь азартными играми в Cat Casino и не пропустите новинки. Честные игры залог твоего успеха. Удача на твоей стороне в Супер Турнирах [url=https://minecatplay.ru]cat casino[/url]
лаки джет 1win
Jeramylet 2024/02/12(19:21)
[url=https://t.me/s/lucky_jetnet]стратегия лаки джет[/url] - lucky jet демо, lucky jet
Купить Гашиш в Киеве? САЙТ - KOKS.TOP Купить Гашиш Киев? САЙТ - KOKS.TOP
Francesahon 2024/02/12(19:11)
Купить Гашиш в Киеве? САЙТ - KOKS.TOP Купить Гашиш Киев? САЙТ - KOKS.TOP
ДОСТАВКА ТОВАРА В РУКИ - https://koks.top/
ЗАКАЗЫ ОНЛАЙН ЧЕРЕЗ ТЕЛЕГРАММ - https://koks.top/
ЗАКЛАДКИ ОНЛАЙН НА САЙТЕ - https://koks.top/
ССЫЛКА ДЛЯ СВЯЗИ С ОПЕРАТОРОМ - https://koks.top/
КУПИТЬ ГАШИШ ОНЛАЙН С ДОСТАВКОЙ - https://koks.top/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Купить Гашиш в Киеве"
Сколько Стоит Гашиш в Киеве в розницу? Кто обычно покупает Гашиш в Киеве? Как изготавливают Гашиш который можно купить в Киеве?
Сколько лет уже продают качественный Гашиш в Киеве закладками? Как можно купить Гашиш в Киеве с доставкой в руки?
Надежность покупок Гашиш в Киеве с максимальной скоростью доставки товара в руки? Какой минимальный заказ покупки Гашиша в Киеве при заказе онлайн?
Самый быстрый способ Купить Гашиш в Киеве без посредников? Купить Гашиш в киеве на прямую без третьих лиц? Сколько нужно грамм для употребления Гашиш в Киеве?
Мой друг знает где быстро Купить Гашиш в Киеве в ночное время суток без номера телефона курьера, всё полностью онлайн и анонимно!
Если есть желание покупать Гашиш в Киеве по самой демократичной и низкой цене по сравнению с качеством то Вам несомненно нужно посетить сайт на котором продают Гашиш в Киеве?
Гашиш в Киеве после которого нет головных болей, ломоты в суставе и ломки как после уличных наркотиков? Бесплатная доставка Гашиш в Киеве по средах каждого месяца!
Мелкие и крупные покупки Гашиша в Киеве, Оптом Гашиша в Киеве? В розницу Гашиш в Киеве? Всё это без проблем может обеспечить всего один сайт в кратчайшие сроки!
Челоек - Паук вместо паутины плетёт Гашиш нить, которую иногда можно перепутать с Гашиш в Киеве по самой доступной цене на этом узкопрофильном рынке!
Каждая собака в Киеве знает где купить Гашиш на розвес так сказать, разфасованный товар до милиграмма с точностью швейцарских часов Киевских Гашишных весов?
Моя молодая подруга мне подсказала где в Киеве Купить Гашиш такого качества, что потом весь остальной Гашиш тв Киеве можно будет просто выкинуть в мусорку без сомнения?
Наш Гашиш в Киеве- просто перчик? Про такой Гашиш в Киеве даже соченили уже репчик? Какие молодцы люди, которые понимают в качестве и основных ингредиентах приготовления такого Гашиша в Киеве?
Меня на улице спросили - Где же мы Можем Купить Гашиш в Киеве? И я с гордостью ответил - Гашиш в Киеве вы всегда можете преобрести онлайн на официальном доверенном сайте который продает Гашиш в Киеве.
Какими способностями обладают люди, которые употребляют Гашиш в Киеве без сна даже трое суток, спросите вы? А я отвечу - спустя даже три дня человек употребивший Гашиш в Киеве чувствует прилив сил и бодрость!
Мне в замаскированной посылке привезли Гашиш в Киеве очень хорошего качества товар для оборота, было много но я не ожидал что будет больше чем нужно?
Общие Теги для Гугл бот - Купить Шишки в Киеве, Купить экстази в Киеве , Купить гашиш в Киеве, Купить мефедрон в Киеве, Купить экстази в Киеве, Купить МДМА в Киеве,
Купить лсд в Киеве, Купить Амфетамин в Киеве, Купить скорость альфа ПВП в Киеве, Купить гидропонику в Киеве, Купить метамфетамин в Киеве, Купить эйфоретики в Киеве,
Купить закладки в Киеве, Купить ШИШКИ закладкой в Киеве , Купить Стимуляторы в Киеве, Купить Галлюцыногены в Киеве. Тег окончен
запускать азартные игры
JeremyanomY 2024/02/12(19:08)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://search-word.ru]1Вин зеркало[/url]
запускать азартные игры
JeremyanomY 2024/02/12(19:07)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://search-word.ru]1Вин зеркало[/url]
запускать азартные игры
JeremyanomY 2024/02/12(19:07)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://search-word.ru]1Вин зеркало[/url]
запускать азартные игры
JeremyanomY 2024/02/12(19:06)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://search-word.ru]1Вин зеркало[/url]
Что такое Гама Казино?
AaronZON 2024/02/12(18:46)
Что такое Гама Казино. Gama Casino - это онлайн казино, основанное в 2020 году, которое предлагает игрокам возможность играть в самые популярные игры от ведущих разработчиков [url=https://instroymatrem.ru]Гама зеркало[/url]
Что такое Гама Казино?
AaronZON 2024/02/12(18:45)
Что такое Гама Казино. Gama Casino - это онлайн казино, основанное в 2020 году, которое предлагает игрокам возможность играть в самые популярные игры от ведущих разработчиков [url=https://instroymatrem.ru]Гама зеркало[/url]
Что такое Гама Казино?
AaronZON 2024/02/12(18:45)
Что такое Гама Казино. Gama Casino - это онлайн казино, основанное в 2020 году, которое предлагает игрокам возможность играть в самые популярные игры от ведущих разработчиков [url=https://instroymatrem.ru]Гама зеркало[/url]
Что такое Гама Казино?
AaronZON 2024/02/12(18:44)
Что такое Гама Казино. Gama Casino - это онлайн казино, основанное в 2020 году, которое предлагает игрокам возможность играть в самые популярные игры от ведущих разработчиков [url=https://instroymatrem.ru]Гама зеркало[/url]
датчик температуры и влажности
Robertriz 2024/02/12(18:39)
[url=https://smart-engineer.ru/catalog/priboryi-kontrolya-i-upravleniya/]иннолевел датчик уровня жидкости[/url] - блок питания бп30 овен, светосигнальная колонна три цвета
ссылка на сайт Криптовалюта
Adrianskype 2024/02/12(14:18)
интернет [url=https://t.me/xxkriptonxx]ASIC[/url]
нова зеркало
Anthonyamara 2024/02/12(09:50)
[url=https://xnova.fun/]нова маркетплейс[/url] - nova заркало, нова зеркало
Gama Casino 432
BrandonRop 2024/02/12(08:18)
Gama Casino онлайн казино предлагает играть на реальные деньги с быстрыми выплатами [url=https://avto-bor.ru]Gama casino[/url]
Gama Casino 432
BrandonRop 2024/02/12(08:18)
Gama Casino онлайн казино предлагает играть на реальные деньги с быстрыми выплатами [url=https://avto-bor.ru]Gama casino[/url]
Gama Casino 432
BrandonRop 2024/02/12(08:18)
Gama Casino онлайн казино предлагает играть на реальные деньги с быстрыми выплатами [url=https://avto-bor.ru]Gama casino[/url]
Gama Casino 432
BrandonRop 2024/02/12(08:17)
Gama Casino онлайн казино предлагает играть на реальные деньги с быстрыми выплатами [url=https://avto-bor.ru]Gama casino[/url]
1 вин регистрация
Jameschugh 2024/02/12(06:21)
[url=https://t.me/s/registratsia_1win]1win официальный сайт регистрация[/url] - ван вин, 1вин сайт официальный вход
Welcome to S3
Aviamot 2024/02/12(05:40)
Игра "Авиатор" является на сайте https://aviatorvibes.com/img-6692/ особенным представителем вида азартных игр, предлагая игрокам волнующий опыт, основанный на основах роста коэффициента и оперативного вывода средств. Ключевая концепция игры состоит в том, чтобы игроки размещали ставки, после чего наблюдали за растущим коэффициентом, который в какой-то момент способен обрушиться. Цель игры – вывести ставку перед тем, как коэффициент обнулится, что добавляет элемент психологической напряженности и азарта. Игрокам требуется не только рассчитывать на свою интуицию, но и принимать быстрые решения, оценивая динамику коэффициента. "Авиатор" включает социальный аспект, позволяя игрокам делиться стратегиями и эмоциями в реальном времени. Эта игра привлекает широкий спектр аудитории благодаря своей простоте, динамике и возможности крупных выигрышей. При этом, необходимо акцентировать риск и ответственность, связанные с играми на удачу, на сайте и важность установления лимитов и самоконтроля.
С технической точки зрения, "Авиатор" применяет современные алгоритмы для гарантии честности и прозрачности игрового процесса, что делает ее привлекательной для сегодняшних игроков, ищущих достоверные и справедливые платформы для азартных игр. Игра владеет высококачественной графикой и анимацией, формируя захватывающий виртуальный опыт, который затягивает игроков в атмосферу азарта и волнения. Интерфейс игры интуитивно понятен, что позволяет новым пользователям легко адаптироваться и начать играть без длительного обучения. Кроме того, "Авиатор" дает множество настроек и опций кастомизации, давая возможность игрокам настроить игровой процесс как в фильме https://www.imdb.com/title/tt0338751/ под свои предпочтения. Регулярные обновления и добавление новых функций стимулируют интерес к игре и поощряют возвращение игроков. Важной особенностью служит применение системы случайных чисел (RNG), обеспечивающей случайность и непредсказуемость каждого раунда, что делает игру все более захватывающей и непредсказуемой.
Welcome to S3
Aviamot 2024/02/12(05:40)
Игра "Авиатор" является на сайте https://aviatorvibes.com/img-6692/ особенным представителем вида азартных игр, предлагая игрокам волнующий опыт, основанный на основах роста коэффициента и оперативного вывода средств. Ключевая концепция игры состоит в том, чтобы игроки размещали ставки, после чего наблюдали за растущим коэффициентом, который в какой-то момент способен обрушиться. Цель игры – вывести ставку перед тем, как коэффициент обнулится, что добавляет элемент психологической напряженности и азарта. Игрокам требуется не только рассчитывать на свою интуицию, но и принимать быстрые решения, оценивая динамику коэффициента. "Авиатор" включает социальный аспект, позволяя игрокам делиться стратегиями и эмоциями в реальном времени. Эта игра привлекает широкий спектр аудитории благодаря своей простоте, динамике и возможности крупных выигрышей. При этом, необходимо акцентировать риск и ответственность, связанные с играми на удачу, на сайте и важность установления лимитов и самоконтроля.
С технической точки зрения, "Авиатор" применяет современные алгоритмы для гарантии честности и прозрачности игрового процесса, что делает ее привлекательной для сегодняшних игроков, ищущих достоверные и справедливые платформы для азартных игр. Игра владеет высококачественной графикой и анимацией, формируя захватывающий виртуальный опыт, который затягивает игроков в атмосферу азарта и волнения. Интерфейс игры интуитивно понятен, что позволяет новым пользователям легко адаптироваться и начать играть без длительного обучения. Кроме того, "Авиатор" дает множество настроек и опций кастомизации, давая возможность игрокам настроить игровой процесс как в фильме https://www.imdb.com/title/tt0338751/ под свои предпочтения. Регулярные обновления и добавление новых функций стимулируют интерес к игре и поощряют возвращение игроков. Важной особенностью служит применение системы случайных чисел (RNG), обеспечивающей случайность и непредсказуемость каждого раунда, что делает игру все более захватывающей и непредсказуемой.
Welcome to S3
Aviamot 2024/02/12(05:40)
Игра "Авиатор" является на сайте https://aviatorvibes.com/img-6692/ особенным представителем вида азартных игр, предлагая игрокам волнующий опыт, основанный на основах роста коэффициента и оперативного вывода средств. Ключевая концепция игры состоит в том, чтобы игроки размещали ставки, после чего наблюдали за растущим коэффициентом, который в какой-то момент способен обрушиться. Цель игры – вывести ставку перед тем, как коэффициент обнулится, что добавляет элемент психологической напряженности и азарта. Игрокам требуется не только рассчитывать на свою интуицию, но и принимать быстрые решения, оценивая динамику коэффициента. "Авиатор" включает социальный аспект, позволяя игрокам делиться стратегиями и эмоциями в реальном времени. Эта игра привлекает широкий спектр аудитории благодаря своей простоте, динамике и возможности крупных выигрышей. При этом, необходимо акцентировать риск и ответственность, связанные с играми на удачу, на сайте и важность установления лимитов и самоконтроля.
С технической точки зрения, "Авиатор" применяет современные алгоритмы для гарантии честности и прозрачности игрового процесса, что делает ее привлекательной для сегодняшних игроков, ищущих достоверные и справедливые платформы для азартных игр. Игра владеет высококачественной графикой и анимацией, формируя захватывающий виртуальный опыт, который затягивает игроков в атмосферу азарта и волнения. Интерфейс игры интуитивно понятен, что позволяет новым пользователям легко адаптироваться и начать играть без длительного обучения. Кроме того, "Авиатор" дает множество настроек и опций кастомизации, давая возможность игрокам настроить игровой процесс как в фильме https://www.imdb.com/title/tt0338751/ под свои предпочтения. Регулярные обновления и добавление новых функций стимулируют интерес к игре и поощряют возвращение игроков. Важной особенностью служит применение системы случайных чисел (RNG), обеспечивающей случайность и непредсказуемость каждого раунда, что делает игру все более захватывающей и непредсказуемой.
Welcome to S3
Aviamot 2024/02/12(05:40)
Игра "Авиатор" является на сайте https://aviatorvibes.com/img-6692/ особенным представителем вида азартных игр, предлагая игрокам волнующий опыт, основанный на основах роста коэффициента и оперативного вывода средств. Ключевая концепция игры состоит в том, чтобы игроки размещали ставки, после чего наблюдали за растущим коэффициентом, который в какой-то момент способен обрушиться. Цель игры – вывести ставку перед тем, как коэффициент обнулится, что добавляет элемент психологической напряженности и азарта. Игрокам требуется не только рассчитывать на свою интуицию, но и принимать быстрые решения, оценивая динамику коэффициента. "Авиатор" включает социальный аспект, позволяя игрокам делиться стратегиями и эмоциями в реальном времени. Эта игра привлекает широкий спектр аудитории благодаря своей простоте, динамике и возможности крупных выигрышей. При этом, необходимо акцентировать риск и ответственность, связанные с играми на удачу, на сайте и важность установления лимитов и самоконтроля.
С технической точки зрения, "Авиатор" применяет современные алгоритмы для гарантии честности и прозрачности игрового процесса, что делает ее привлекательной для сегодняшних игроков, ищущих достоверные и справедливые платформы для азартных игр. Игра владеет высококачественной графикой и анимацией, формируя захватывающий виртуальный опыт, который затягивает игроков в атмосферу азарта и волнения. Интерфейс игры интуитивно понятен, что позволяет новым пользователям легко адаптироваться и начать играть без длительного обучения. Кроме того, "Авиатор" дает множество настроек и опций кастомизации, давая возможность игрокам настроить игровой процесс как в фильме https://www.imdb.com/title/tt0338751/ под свои предпочтения. Регулярные обновления и добавление новых функций стимулируют интерес к игре и поощряют возвращение игроков. Важной особенностью служит применение системы случайных чисел (RNG), обеспечивающей случайность и непредсказуемость каждого раунда, что делает игру все более захватывающей и непредсказуемой.
такой pq.hosting
Michaelmut 2024/02/12(04:48)
узнать больше https://pq.hosting/
1WIN казино 214
DanielVar 2024/02/12(01:53)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs2.site]1win рабочее зеркало[/url]
1WIN казино 214
DanielVar 2024/02/12(01:52)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs2.site]1win рабочее зеркало[/url]
1WIN казино 214
DanielVar 2024/02/12(01:52)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs2.site]1win рабочее зеркало[/url]
1WIN казино 214
DanielVar 2024/02/12(01:51)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs2.site]1win рабочее зеркало[/url]
1win зеркало сайта 14
Everettglict 2024/02/11(23:56)
1win Регистрация на официальном сайте 1вин. Как зарегистрироваться в 1win БК 1win позаботился о создании удобного, функционального сайта для своих клиентов [url=https://silverempower.site]1win зеркало[/url]
1win зеркало сайта 14
Everettglict 2024/02/11(23:56)
1win Регистрация на официальном сайте 1вин. Как зарегистрироваться в 1win БК 1win позаботился о создании удобного, функционального сайта для своих клиентов [url=https://silverempower.site]1win зеркало[/url]
1win зеркало сайта 14
Everettglict 2024/02/11(23:54)
1win Регистрация на официальном сайте 1вин. Как зарегистрироваться в 1win БК 1win позаботился о создании удобного, функционального сайта для своих клиентов [url=https://silverempower.site]1win зеркало[/url]
1win зеркало сайта 14
Everettglict 2024/02/11(23:54)
1win Регистрация на официальном сайте 1вин. Как зарегистрироваться в 1win БК 1win позаботился о создании удобного, функционального сайта для своих клиентов [url=https://silverempower.site]1win зеркало[/url]
Официальный сайт 1WIN bet
Jeffreyacews 2024/02/11(23:28)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs1.site]1win официальный[/url]
Официальный сайт 1WIN bet
Jeffreyacews 2024/02/11(23:27)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs1.site]1win официальный[/url]
Официальный сайт 1WIN bet
Jeffreyacews 2024/02/11(23:27)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs1.site]1win официальный[/url]
Официальный сайт 1WIN bet
Jeffreyacews 2024/02/11(23:26)
Официальный сайт 1WIN казино позволяет игрокам запускать азартные игры, получать бонусы, участвовать в турнирах [url=https://trafs1.site]1win официальный[/url]
Выбор кабельной продукции для крупных и розничных заказчиков от фирмы Элькабель
AskNof 2024/02/11(21:51)
Фирма "Элькабель" осуществляет деятельность на поставках большого выбора электрических товаров. Она предоставляет кабели, автоматику, и различные электроустановочные изделия для возведения объектов и ремонтных работ.
Наш сайт: [url=https://www.eserver24.ru/kabel-nv/]провод нв 0 5 5 600[/url]
8 (495) 744-74-50
zakazelkab@gmail.com
ПН-ПТ с 9:00 до 18:00
Buy aer conditioner in Moldova
ianka2103 2024/02/11(21:34)
В поисках идеального кондиционера в Кишиневе, столице Молдовы, вам доступно множество вариантов. Город обладает развитой инфраструктурой и многочисленными магазинами, предлагающими широкий выбор кондиционеров различных марок и моделей. Для удобства выбора и покупки, рассмотрим несколько популярных вариантов:
Специализированные магазины по продаже бытовой техники: В Кишиневе существует множество магазинов, специализирующихся на продаже бытовой техники, включая кондиционеры. Здесь вы сможете получить профессиональную консультацию от продавцов и выбрать подходящий кондиционер для ваших потребностей.
Интернет-магазины: В сети интернет также предоставляется широкий выбор кондиционеров с возможностью сравнения характеристик и цен. Многие интернет-магазины осуществляют доставку в Кишинев, что делает процесс покупки более удобным.
Специализированные магазины по климатической технике: В городе действуют магазины, специализирующиеся исключительно на климатической технике. Здесь вы найдете большой ассортимент кондиционеров различных типов – от оконных до сплит-систем.
Большие розничные сети: Некоторые крупные розничные сети также предлагают разнообразные варианты кондиционеров. Эти магазины часто предоставляют гарантии на продукцию и могут предложить дополнительные услуги, такие как монтаж и обслуживание.
Перед покупкой рекомендуется провести небольшое исследование рынка, сравнить цены и отзывы о конкретных моделях. Независимо от выбранного варианта, важно обратить внимание на квалификацию продавцов и гарантии, предоставляемые на приобретаемое оборудование.
https://public.md/board/read19577.html
Безграничный поток киноувлечения: фильмы и сериалы 720p hd онлайн без рекламы и ограничений
IlonaSup 2024/02/11(10:23)
Рад приветствовать!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Люк Уилсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9B%D1%8E%D0%BA%20%D0%A3%D0%B8%D0%BB%D1%81%D0%BE%D0%BD/[/url]
[url=Нэнси Дрю смотреть онлайн бесплатно сериал 1-4 сезон 1-10 серия]https://hd-rezka.cc/series/12104-njensi-drju-2019.html[/url]
[url=Пропасть между нами смотреть онлайн бесплатно сериал 1 сезон 1-4 серия]https://hd-rezka.cc/series/12020-propast-mezhdu-nami-2019.html[/url]
[url=Киёка Миядзаки Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%9A%D0%B8%D1%91%D0%BA%D0%B0%20%D0%9C%D0%B8%D1%8F%D0%B4%D0%B7%D0%B0%D0%BA%D0%B8/[/url]
[url=Охотник смотреть онлайн бесплатно (2020) в хорошем качестве]https://hd-rezka.cc/films/6137-ohotnik-2020.html[/url]
Лучшие сериалы 2021 года
Майкл Крэм Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джонатан Эрнандез Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эшли Дайк Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Мануэль Рульфо Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Валентина Ляпина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дэниэл МакФерсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Нома Думезвени Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
виртуальный номер тут
Armandomug 2024/02/11(06:21)
Нужно получить смс на виртуальный номер? Бесплатные виртуальные номера онлайн для получения кодов верификации [url=https://kem-live.ru/interesnoe/view/ip-telefonia-ot-hottelecom]аренда виртуального номера[/url]
виртуальный номер тут
Armandomug 2024/02/11(06:21)
Нужно получить смс на виртуальный номер? Бесплатные виртуальные номера онлайн для получения кодов верификации [url=https://kem-live.ru/interesnoe/view/ip-telefonia-ot-hottelecom]аренда виртуального номера[/url]
виртуальный номер тут
Armandomug 2024/02/11(06:20)
Нужно получить смс на виртуальный номер? Бесплатные виртуальные номера онлайн для получения кодов верификации [url=https://kem-live.ru/interesnoe/view/ip-telefonia-ot-hottelecom]аренда виртуального номера[/url]
виртуальный номер тут
Armandomug 2024/02/11(06:20)
Нужно получить смс на виртуальный номер? Бесплатные виртуальные номера онлайн для получения кодов верификации [url=https://kem-live.ru/interesnoe/view/ip-telefonia-ot-hottelecom]аренда виртуального номера[/url]
Качественная имплантация в Сочи
BlakeGunse 2024/02/11(05:48)
Качественная имплантация в Сочи под ключ, статья о лучшей стоматологии для имплантации [url=https://privetsochi.ru/blog/Flood/93115.html]имплантация зубов[/url]
Качественная имплантация в Сочи
BlakeGunse 2024/02/11(05:47)
Качественная имплантация в Сочи под ключ, статья о лучшей стоматологии для имплантации [url=https://privetsochi.ru/blog/Flood/93115.html]имплантация зубов[/url]
Качественная имплантация в Сочи
BlakeGunse 2024/02/11(05:47)
Качественная имплантация в Сочи под ключ, статья о лучшей стоматологии для имплантации [url=https://privetsochi.ru/blog/Flood/93115.html]имплантация зубов[/url]
Качественная имплантация в Сочи
BlakeGunse 2024/02/11(05:46)
Качественная имплантация в Сочи под ключ, статья о лучшей стоматологии для имплантации [url=https://privetsochi.ru/blog/Flood/93115.html]имплантация зубов[/url]
Тренинги по продажам и переговорам
AlfredViolo 2024/02/11(03:51)
Тренинги по продажам и переговорам для менеджеров, руководителей отдела продаж под ключ [url=https://treningi-po-prodazham1.ru/]тренинги продаж[/url]
Тренинги по продажам и переговорам
AlfredViolo 2024/02/11(03:51)
Тренинги по продажам и переговорам для менеджеров, руководителей отдела продаж под ключ [url=https://treningi-po-prodazham1.ru/]тренинги продаж[/url]
Тренинги по продажам и переговорам
AlfredViolo 2024/02/11(03:51)
Тренинги по продажам и переговорам для менеджеров, руководителей отдела продаж под ключ [url=https://treningi-po-prodazham1.ru/]тренинги продаж[/url]
Тренинги по продажам и переговорам
AlfredViolo 2024/02/11(03:51)
Тренинги по продажам и переговорам для менеджеров, руководителей отдела продаж под ключ [url=https://treningi-po-prodazham1.ru/]тренинги продаж[/url]
Casino gamma topp
JamesAspef 2024/02/10(21:06)
Зеркало Гама казино — это передовая платформа для онлайн-игр, которая предлагает захватывающий опыт, наполненный великолепной графикой, реалистичными звуковыми эффектами и простыми в использовании элементами управления [url=https://miss-tourism.ru]Gama casino[/url]
Casino gamma topp
JamesAspef 2024/02/10(21:06)
Зеркало Гама казино — это передовая платформа для онлайн-игр, которая предлагает захватывающий опыт, наполненный великолепной графикой, реалистичными звуковыми эффектами и простыми в использовании элементами управления [url=https://miss-tourism.ru]Gama casino[/url]
Casino gamma topp
JamesAspef 2024/02/10(21:05)
Зеркало Гама казино — это передовая платформа для онлайн-игр, которая предлагает захватывающий опыт, наполненный великолепной графикой, реалистичными звуковыми эффектами и простыми в использовании элементами управления [url=https://miss-tourism.ru]Gama casino[/url]
Casino gamma topp
JamesAspef 2024/02/10(21:05)
Зеркало Гама казино — это передовая платформа для онлайн-игр, которая предлагает захватывающий опыт, наполненный великолепной графикой, реалистичными звуковыми эффектами и простыми в использовании элементами управления [url=https://miss-tourism.ru]Gama casino[/url]
Приключенческий туризм
cvhal 2024/02/10(20:33)
[url=https://samoylovaoxana.ru/tag/vindserfing/]виндсерфинг[/url] или [url=https://samoylovaoxana.ru/tag/kamennoe-selo/]каменное село[/url]
[url=https://samoylovaoxana.ru/tag/puteshestvie-v-dominikanskuyu-respubliku/]путешествие в доминиканскую республику[/url]
https://samoylovaoxana.ru/tag/arenda-yaht-na-sardinii/
Ещё можно узнать: [url=http://yourdesires.ru/it/windows/29-sbros-parametrov-brauzera-internet-explorer.html]сбросить настройки интернет эксплорер[/url]
Дешевые авиабилеты
Эдуард Давыдов биография
TommyItarl 2024/02/10(18:26)
Эдуард Давыдов проявил активность в экологической сфере, внедряя проекты, направленные на сокращение вредных выбросов и улучшение окружающей среды [url=https://inkazan.ru/news/2024-01-31/davydov-eduard-liderstvo-v-preobrazovanii-bashkirskoy-sodovoy-kompanii-bsk-4596048]Давыдов Эдуард[/url]
Эдуард Давыдов биография
TommyItarl 2024/02/10(18:26)
Эдуард Давыдов проявил активность в экологической сфере, внедряя проекты, направленные на сокращение вредных выбросов и улучшение окружающей среды [url=https://inkazan.ru/news/2024-01-31/davydov-eduard-liderstvo-v-preobrazovanii-bashkirskoy-sodovoy-kompanii-bsk-4596048]Давыдов Эдуард[/url]
Эдуард Давыдов биография
TommyItarl 2024/02/10(18:25)
Эдуард Давыдов проявил активность в экологической сфере, внедряя проекты, направленные на сокращение вредных выбросов и улучшение окружающей среды [url=https://inkazan.ru/news/2024-01-31/davydov-eduard-liderstvo-v-preobrazovanii-bashkirskoy-sodovoy-kompanii-bsk-4596048]Давыдов Эдуард[/url]
Эдуард Давыдов биография
TommyItarl 2024/02/10(18:25)
Эдуард Давыдов проявил активность в экологической сфере, внедряя проекты, направленные на сокращение вредных выбросов и улучшение окружающей среды [url=https://inkazan.ru/news/2024-01-31/davydov-eduard-liderstvo-v-preobrazovanii-bashkirskoy-sodovoy-kompanii-bsk-4596048]Давыдов Эдуард[/url]
Обсуждаем: Услуга геодезические работы
CharlesIdopy 2024/02/10(16:55)
[b][url=https://geosf.ru/][u]Геодезические работы разные - ООО «Геосфера»[/u][/url] [/b]
[url=https://geosf.ru/][img]https://spravka-region.ru/images/370/g/small/geosf.ru.jpg[/img][/url]
[b][url=https://geosf.ru/uslugi/uslugi-kadastrovogo-inzhenera]Услуги кадастрового инженера: [/url][/b]
Землеустроительная экспертиза
Межевание земельного участка
Исправление кадастровых ошибок
Обследование и подготовка заключения кадастрового инженера об объектах недвижимости
Составление технических заключений о параметрах и характеристиках объектов капитального строительства
Технический план объекта недвижимости
[b][url=https://geosf.ru/uslugi/inzhenerno-geodezicheskie-raboty]Инженерно геодезические работы:[/url] [/b]
Топографическая съёмка участка
Исполнительная съёмка подземных коммуникаций
Горизонтальная топографическая съёмка масштаба 1:500 - 1:2000
Вынос границ земельного участка
Различные геодезические работы
Геометрическое и тригонометрическое нивелирование
Вынос в натуру строительных осей
[b][url=https://geosf.ru/uslugi/inzhenerno-geologicheskie-izyskaniya]Инженерно геологические изыскания:[/url][/b]
Геологические изыскания для проектирования и строительства промышленных, производственных, складских и прочих сооружений
Геологические изыскания для индивидуального жилищного строительства
Геологические изыскания для многоэтажного строительства
Геологические изыскания для проектирования и строительства инженерных сетей, дорог
blacksprut даркнет
GeraldMup 2024/02/10(10:49)
[url=https://wikitor.pw]blacksprut ссылка[/url] - мега даркнет, blacksprut ссылка
Эдуард Давыдов дир БСК
Williamjer 2024/02/10(07:16)
Эдуард Давыдов имеет несколько высших образований. Он окончил РХТУ им. Менделеева на бюджетной основе, живя в общежитии в скромных условиях [url="https://tomsk.mk.ru/social/2023/12/04/eduard-davydov-biografiya-generalnogo-direktora-bsk.html"]Эдуард Давыдов[/url]
кредитные карты
EddieJaf 2024/02/10(05:41)
[url=https://forum.zaymex.ru/forums/fludilka.14/]смотреть фильмы онлайн[/url] - в долг под расписку, смотреть фильмы онлайн
У нас на сайте можно недорого заказать и купить диплом с гарантией и доставкой покупателю в любой регион РФ
Brianwek 2024/02/10(03:55)
Доброго!
Были ли у вас случаи, когда вам приходилось писать дипломную работу в сжатые сроки? Это действительно трудно и ответственно, но важно не сдаваться и продолжать работать над учебными процессами, чем я и занимаюсь.
Для тех, кто умеет грамотно пользоваться интернетом и находить нужную информацию, это действительно оказывается полезным. Это помогает в процессе согласования и написания дипломной работы, и нет необходимости тратить время на посещение библиотек или встречи с дипломным руководителем. Если вам нужны хорошие источники для подготовки дипломных и курсовых работ, я могу поделиться полезными ссылками.
http://vuzdiploma.ru/
Желаю всем отличных оценок!
купить диплом воспитателя
купить диплом в перми
купить диплом во владивостоке
купить диплом в екатеринбурге
купить диплом маляра
купить диплом в балаково
купить диплом в каменске-уральском
купить диплом провизора
купить диплом в подольске
купить диплом в туймазы
Эдуард Давыдов Бск
Williamvam 2024/02/10(02:50)
На рабочем совещании по перспективам развития АО «БСК» под председательством главы РБ Радия Хабирова в модернизацию трех производственных площадок [url=https://globalufa.ru/person/id/134]Давыдов Эдуард[/url]
Эдуард Давыдов Бск
Williamvam 2024/02/10(02:50)
На рабочем совещании по перспективам развития АО «БСК» под председательством главы РБ Радия Хабирова в модернизацию трех производственных площадок [url=https://globalufa.ru/person/id/134]Давыдов Эдуард[/url]
Эдуард Давыдов Бск
Williamvam 2024/02/10(02:49)
На рабочем совещании по перспективам развития АО «БСК» под председательством главы РБ Радия Хабирова в модернизацию трех производственных площадок [url=https://globalufa.ru/person/id/134]Давыдов Эдуард[/url]
Эдуард Давыдов Бск
Williamvam 2024/02/10(02:48)
На рабочем совещании по перспективам развития АО «БСК» под председательством главы РБ Радия Хабирова в модернизацию трех производственных площадок [url=https://globalufa.ru/person/id/134]Давыдов Эдуард[/url]
директор БСК
PeterQuons 2024/02/09(22:11)
Родился 10 июля 1984 в Нальчике Кабардино-Балкарской Республики. Отец – ученый-химик, сотрудник лаборатории Кабардино-Балкарского государственного университета; мать – медсестра в поликлинике [url="https://globalmsk.ru/person/id/9626"]Эдуард Давыдов[/url]
Гама казино официальный сайт 1
OscarReema 2024/02/09(08:16)
Официальный сайт Гама радует своих поклонников оригинальным стильным оформлением, грамотной структурой меню и разнообразием направлений в играх [url="https://mechta-evpatoriya.ru"]Gama casino[/url]
Евтушенков Феликс
JamesFak 2024/02/08(23:45)
Евтушенков Феликс биография и последние новости [url="https://goo.su/n9Lk"]феликс евтушенков[/url]
накрутить отзывы на авито
WilliamVof 2024/02/07(11:15)
[url=https://rucombo.com/]биржа заданий[/url] - накрутка отзывов на яндекс картах, накрутка рилс
kraken тор
Anthonybem 2024/02/07(01:05)
[url=https://kraken5f.com/]кракен сайт[/url] - кракен даркнет ссылка, kraken darknet
Hierarchy of the Dark Net for Credit Card Fraud
Chapkab 2024/02/06(09:45)
[url=http://buy-cloned-cards.net]Hacked Credit cards Shop Credit cards[/url]
Your Guide to Buying Illegal Credit Cards On the Dark Web
If you are looking to purchase a cloned bank card, you have come to the right place. Hackers are selling stolen Visa and Mastercard cards on the dark internet. Often associated with fraud, these cards can be purchased relatively easily. They come in the form of a “ dumps” which includes the card holder’s information, the card’s account number, expiry date, and CVV (card verification value). The information can be used to make online payments without the need of physical plastic cards. This is done by “cloning” the data from the stolen cards onto blank cards and then using them to shop online or in stores. The cloned cards are also known as “hacked credit cards” and can be bought from some shady sources on the dark web. However, buyers must be aware that the cards could be stolen, and that matters pertaining to the legality of their purchase should be researched thoroughly.
Dump Your Worries: Find Sites for the Sale of Dumps Cards
Item 1 Card Total Balance: $3 100 - Price $ 110.00
Item 3 Cards Total Balance ? $9 600 - Price $ 180.00
Item PayPal Transfers $500 - Price $ 49.00
Item PayPal Transfers $2000 - Price $ 149.00
Item Western Union Transfers $1000 - Price $ 99.00
Item Western Union Transfers $300 - Price $ 249.00
*Prices on the website may vary slightly
[url=http://buy-cloned-cards.net]http://buy-cloned-cards.net[/url]
прокат инструмента
prokat-meteor_alKn 2024/02/04(08:05)
Срочный прокат инструмента в городе с инструментом без дополнительных расходов доступны современные модели Удобное решение для ремонтных работ инструмент доступно в нашем сервисе
Аренда инструмента любых задач
Сэкономьте деньги на покупке инструмента с нашим услугами проката
Идеальное решение для садоводства нет инструмента? Не проблема, к нам за инструментом!
Расширьте свои возможности с качественным инструментом из нашего сервиса
Аренда инструмента для ремонтных работ
Не тяните деньги на покупку инструмента, а воспользуйтесь арендой инструмент для различных задач в наличии
Большой выбор инструмента для проведения различных работ
Надежная помощь в выборе нужного инструмента от опытных нашей компании
Выгодно с услугами аренды инструмента для строительства дома или квартиры
Наш сервис – надежный партнер в аренде инструмента
Надежный помощник для ремонтных работ – в нашем прокате инструмента
Не можете определиться с выбором? Мы поможем с выбором инструмента в нашем сервисе.
аренда электроинструмента [url=http://www.meteor-perm.ru/]прокат аренда без залога[/url].
прокат инструмента
prokat-meteor_alKn 2024/02/04(08:05)
Срочный прокат инструмента в городе с инструментом без дополнительных расходов доступны современные модели Удобное решение для ремонтных работ инструмент доступно в нашем сервисе
Аренда инструмента любых задач
Сэкономьте деньги на покупке инструмента с нашим услугами проката
Идеальное решение для садоводства нет инструмента? Не проблема, к нам за инструментом!
Расширьте свои возможности с качественным инструментом из нашего сервиса
Аренда инструмента для ремонтных работ
Не тяните деньги на покупку инструмента, а воспользуйтесь арендой инструмент для различных задач в наличии
Большой выбор инструмента для проведения различных работ
Надежная помощь в выборе нужного инструмента от опытных нашей компании
Выгодно с услугами аренды инструмента для строительства дома или квартиры
Наш сервис – надежный партнер в аренде инструмента
Надежный помощник для ремонтных работ – в нашем прокате инструмента
Не можете определиться с выбором? Мы поможем с выбором инструмента в нашем сервисе.
аренда электроинструмента [url=http://www.meteor-perm.ru/]прокат аренда без залога[/url].
как правильно делать фундамент для дома
Fundament_dorie 2024/02/01(22:06)
Добрый день!
Странствуя и блуждая по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дачу, дом, коттедж, гараж. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой подробный и интересный сайт и самое важное и главное это более 100 статей про строительство различных типов или видов фундамента под гараж, дом, коттедж, дачу.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно понять строительную тему и войти в курс дела.
В общем, если вы ищите, новые знания о фундаментах под коттедж, дом, гараж, дачу и т.д., например:
[url=https://prorab2.ru/fundament/kak-sdelat-fundament/kak-sdelat-fundament-na-sklone.html]как сделать фундамент на склоне[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу строительства, заливки, монтажа фундамента для гаража, дома, коттеджа, дачи и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про психологию и сокровенное в ремонте и строительстве, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/chto-nuzhno-znat-chtoby-raboty-vypolnyalis-kachestvenno]работы выполняются качественно и[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
как правильно делать фундамент для дома
Fundament_dorie 2024/02/01(22:06)
Добрый день!
Странствуя и блуждая по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дачу, дом, коттедж, гараж. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой подробный и интересный сайт и самое важное и главное это более 100 статей про строительство различных типов или видов фундамента под гараж, дом, коттедж, дачу.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно понять строительную тему и войти в курс дела.
В общем, если вы ищите, новые знания о фундаментах под коттедж, дом, гараж, дачу и т.д., например:
[url=https://prorab2.ru/fundament/kak-sdelat-fundament/kak-sdelat-fundament-na-sklone.html]как сделать фундамент на склоне[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу строительства, заливки, монтажа фундамента для гаража, дома, коттеджа, дачи и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про психологию и сокровенное в ремонте и строительстве, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/chto-nuzhno-znat-chtoby-raboty-vypolnyalis-kachestvenno]работы выполняются качественно и[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
как правильно делать фундамент для дома
Fundament_dorie 2024/02/01(22:05)
Добрый день!
Странствуя и блуждая по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дачу, дом, коттедж, гараж. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой подробный и интересный сайт и самое важное и главное это более 100 статей про строительство различных типов или видов фундамента под гараж, дом, коттедж, дачу.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно понять строительную тему и войти в курс дела.
В общем, если вы ищите, новые знания о фундаментах под коттедж, дом, гараж, дачу и т.д., например:
[url=https://prorab2.ru/fundament/kak-sdelat-fundament/kak-sdelat-fundament-na-sklone.html]как сделать фундамент на склоне[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу строительства, заливки, монтажа фундамента для гаража, дома, коттеджа, дачи и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про психологию и сокровенное в ремонте и строительстве, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/chto-nuzhno-znat-chtoby-raboty-vypolnyalis-kachestvenno]работы выполняются качественно и[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
как правильно делать фундамент для дома
Fundament_dorie 2024/02/01(22:04)
Добрый день!
Странствуя и блуждая по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дачу, дом, коттедж, гараж. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой подробный и интересный сайт и самое важное и главное это более 100 статей про строительство различных типов или видов фундамента под гараж, дом, коттедж, дачу.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно понять строительную тему и войти в курс дела.
В общем, если вы ищите, новые знания о фундаментах под коттедж, дом, гараж, дачу и т.д., например:
[url=https://prorab2.ru/fundament/kak-sdelat-fundament/kak-sdelat-fundament-na-sklone.html]как сделать фундамент на склоне[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу строительства, заливки, монтажа фундамента для гаража, дома, коттеджа, дачи и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про психологию и сокровенное в ремонте и строительстве, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/chto-nuzhno-znat-chtoby-raboty-vypolnyalis-kachestvenno]работы выполняются качественно и[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
kraken7jmgt7yhhe2c4iyilthnhcugfylcztsdhh7otrr6jgdw667pqd.onion
Andrewbek 2024/02/01(10:09)
Elon Musk was star guest this year at an annual conference organized by Italian PM Giorgia Meloni’s Brothers of Italy party.
[url=https://kraken2-dark.net]кракен магазин [/url]
He arrived against the backdrop of an ice-skating rink and an ancient castle in Rome with one of his 11 children to tout the value of procreation.
Italy has one of the lowest birth rates in the world, and Musk urged the crowd to “make more Italians to save Italy’s culture,” a particular focus of the Meloni government.
https://kraken2trfqodidvlh4aa337cpzfrhdlfldhve5nf7njhumw7instad.com
kraken5.at
Meloni has been a strong opponent of surrogacy, which is criminalized in Italy, but there was no mention of Musk’s own recent children born of surrogacy.
The owner of X (formerly called Twitter) was slightly rumpled with what could easily be argued the least stylish shoes in the mostly Italian crowd since Donald Trump’s often unkempt former top adviser Steve Bannon appeared at the conference in 2018.
Meloni sat in the front row taking photos of Musk, who she personally invited. Meloni founded the Atreju conference in 1998, named after a character in the 1984 film “The NeverEnding Story.”
Онлайн кино без лишних хлопот: смотрите фильмы и сериалы 720p hd без рекламы и ограничений
IlonaSup 2024/01/31(18:23)
Всем привет!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Йорик ван Вагенинген Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%99%D0%BE%D1%80%D0%B8%D0%BA%20%D0%B2%D0%B0%D0%BD%20%D0%92%D0%B0%D0%B3%D0%B5%D0%BD%D0%B8%D0%BD%D0%B3%D0%B5%D0%BD/[/url]
[url=Кэмерон Худ Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D1%8D%D0%BC%D0%B5%D1%80%D0%BE%D0%BD%20%D0%A5%D1%83%D0%B4/[/url]
[url=Переводчик смотреть онлайн бесплатно сериал 1 сезон 1-4 серия]https://hd-rezka.cc/series/12073-perevodchik-2013.html[/url]
[url=Блэр Йоханнес Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%91%D0%BB%D1%8D%D1%80%20%D0%99%D0%BE%D1%85%D0%B0%D0%BD%D0%BD%D0%B5%D1%81/[/url]
[url=Смотреть аниме боевые искусства в хорошем качестве в 720p hd]https://hd-rezka.cc/animation/fighting/[/url]
Соня Кэссиди Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Половое воспитание смотреть онлайн бесплатно сериал 1-3 сезон 1-8 серия
Мамору Хосода Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Треугольник печали смотреть онлайн бесплатно (2022) в хорошем качестве
Адриан Кристофер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Симадзаки Нобунага Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Розмари Дансмор Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Пространство смотреть онлайн бесплатно сериал 1-6 сезон 1-6 серия
Удачи друзья!
купить вх для ксго
RobertoSpift 2024/01/31(14:03)
[url=https://midnight.im]купить приватные читы[/url] - читы на гта 5 онлайн купить, кс го читы скачать
Футбольный аналитик
VictorDig 2024/01/31(09:26)
перейдите на этот сайт
[url=https://t.me/+Xa2hu2Sbmrc2MDAy]Лучший Каппер[/url]
Перейти на сайт электрик томск
PatrickSamen 2024/01/31(04:49)
Следующая страница [url=https://xn----jtbjfcbdfr0afji4m.xn--p1ai]электрик томск[/url]
Приобретение игр XBOX разнообразные игры: Клюси игр XBOX
BawnBreshyher 2024/01/30(20:32)
Купить цифровые версии игры +для xbox +one и поиграть + https://ggsel.net/catalog/product/2957744
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=soft
Акканты xbox https://ggsel.net/catalog/product/3622275
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/2962133
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3162963
[b]чат-бот с искусственным интеллектом СhatGpt[/b]https://ggsel.net/catalog/product/3225209
купить аккаунт steamhttps://bysel.ru/goods/metro-exodus-gold-edition-steam-%F0%9F%94%B5-bez-komissii/
[b]Minecraft аккаунты на сервере Pentacraft 100 ПЕНТ[/b]https://ggsel.net/catalog/product/4151154
[b]Купить аккаунт ?Аккаунт CSGO 2000+ часовПолный доступ[/b]https://ggsel.net/catalog/product/3937225
[b]Купить аренда аккаунта DOTA 2 ?? 2000 часов | ОНЛАЙН??[/b]https://ggsel.net/catalog/product/3221893
[b]Купить аккаунт ?Skype аккаунт с балансом 2-5 usd + ПОЧТА ?[/b]?https://ggsel.net/catalog/product/3933881
[b]Купить аккаунт ??ChatGPT (Chat GPT) ?? аккаунт ?? + VPN ??подарок[/b]https://ggsel.net/catalog/product/3225209
[b]Купить ключ Windows 10/11 Pro 32/64 bit Лицензия[/b]https://ggsel.net/catalog/product/3221892
[b]xbox gift card(покупка игр в иностранном аккаунте[/b])https://ggsel.net/catalog/product/3473640
[b]Steam google Turkey Gift Card Code FOR TURKEY ACCOUN[/b] https://ggsel.net/catalog/product/3589468 [b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
[b]Новый Стим аккаунт ( Турция/Полный доступ) PayPaL[/b]https://ggsel.net/catalog/product/3538356
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
[b]Steam gift card USD(пополнение кошелька)[/b] https://ggsel.net/catalog/product/3465075
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3116494
[b]Adguard Premium 1ПК([/b](лучший блокировщик рекламы.спама, всплывающие окна ) https://ggsel.net/catalog/product/3046307
Google play gift card https://ggsel.net/catalog/product/3808181
Netflix Турция Подарочный код TL??(VPN постоянно)
[b]Netflix Plans
[/b]дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2911572
Blizzard Gift Card USD ?BATTLE.NET https://ggsel.net/catalog/product/3025661
RAZER GOLD GIFT CARD (USD)[/b] Global Pin https://ggsel.net/catalog/product/3051315
[b]Nintendo подписка 3 месяца гифт карты[/b] +https://ggsel.net/catalog/product/3296413
PSN аккаунт Турция https://ggsel.net/catalog/product/3473640
[b]EA PLAY XBOX 1 месяц [/b]https://ggsel.net/catalog/product/3296413
[b]Amazon gift card USD[/b](покупка на Amazon)https://ggsel.net/catalog/product/3203865
[b]xbox gift card([/b]покупка игр в зарубежном аккаунте XBOX)https://ggsel.net/catalog/product/3614567
[b]Xbox Gift Card Brazil store[/b]https://ggsel.net/catalog/product/3614567
[b]Skype аккаунты с балансом для звонков[/b]https://ggsel.net/catalog/product/3205694
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
Windows 10/11 Pro 32/64 bit Лицензия https://ggsel.net/catalog/product/3221892
[b]ОПЛАТА ENOT (12 способов оплаты) 0% при оплате[/b] ([u]покупайте без процентов выгоднее[/u])
ключи игр xbox +one купитьhttps://bysel.ru/goods/dlc-ultimate-komplekt-mortal-kombat-11-xbox??klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3036392
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3002871
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3221060
gift card usa купить+https://bysel.ru/goods/??-blizzard-gift-card-??-10-usa-bez-komissii/
[u]купить билет[/u]https://gagarina.comпосмотреть послушать увидеть в живую на концерте Полина Гагарина альбом Навсегда-самая популярная из всех российских певиц с чуственным волшебным успокивающим талантливым голосом сходи и проверь не жадей денег потом что бы не пожалеть
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
Зелёная нить на запястье
zelenant 2024/01/30(16:15)
Приглашаем бесплатно смотреть на сайте [url=https://зеленая-нить.рф]Защита зелёной нити[/url] Он возжигается от благословенного оливкового дерева, которое не освещается солнцем только с востока или только с запада .
Dokumenty Kolekcjonerskie: Pamięć i Wartość w Świecie Kolekcji
ChesterFetty 2024/01/30(11:24)
W dzisiejszym zglobalizowanym społeczeństwie, gdzie cyfrowa rzeczywistość staje się coraz bardziej powszechna, dokumenty kolekcjonerskie pełnią rolę nie tylko materialnych artefaktów, ale także strażników pamięci i dziedzictwa. Co sprawia, że te papierowe, czasem wiekowe przedmioty stają się przedmiotem pożądania dla kolekcjonerów? Jak ewoluowały przez lata i jaką rolę odgrywają w dzisiejszym świecie kolekcji?
Początki dokumentów kolekcjonerskich sięgają odległej przeszłości, kiedy to zapisywano ważne wydarzenia na papierze, skórze, czy kamiennej tablicy. Służyły one jako nośniki informacji, świadectwa własności czy też potwierdzenia transakcji. Z biegiem lat, niektóre z nich stały się nie tylko dokumentami, ale i dziełami sztuki, zdobiącymi zbiory pasjonatów historii i kultury.
Jednym z najbardziej cenionych dokumentów kolekcjonerskich są stare mapy geograficzne. Przekładają się one nie tylko na wartość kartograficzną, ale również na historyczne znaczenie. Mapa świata sprzed wieków to okno w przeszłość, które pozwala nam zobaczyć, jak postrzegano świat w dawnych czasach. To jednocześnie zapis zmieniających się granic, odkryć geograficznych i ewolucji społeczeństw.
Innym przykładem dokumentów kolekcjonerskich są stare listy, manuskrypty czy dokumenty autentyczne z ważnych wydarzeń historycznych. Kolekcjonerzy często poszukują rękopisów sławnych pisarzy, które nie tylko stanowią unikatowe dzieła, ale także odsłaniają proces twórczy i myślowy ich autorów.
Wraz z rozwojem technologii, dokumenty kolekcjonerskie przeszły metamorfozę. Obecnie, obok tradycyjnych papierowych dokumentów, coraz bardziej cenione są dokumenty cyfrowe. To mogą być np. unikatowe pliki dźwiękowe, fotografie czy też elektroniczne kopie ważnych dokumentów historycznych. Choć nie posiadają one fizycznej formy, ich wartość tkwi w unikalności i trwałości informacji, które przechowują.
czytaj wiecej https://dobreplastiki.com/pl/
Not known Factual Statements About calculadora de edad
WilliamBlamb 2024/01/29(01:23)
La calculadora de edad es una herramienta en línea gratuita que te ayuda a calcular tu edad desde tu fecha de nacimiento hasta el momento true o una fecha específica.
Bien, ahora vamos a restar los meses obtenidos para tener como resultado los meses exactos que lleva de vida la persona:
Nuestra calculadora de edad no es sólo una herramienta práctica; También es una forma divertida de aprender más sobre fechas, historia e incluso tu propia edad en diferentes unidades de tiempo.
Como este método depende de la regularidad de tu ciclo menstrual, la fecha de parto estimada no es exacta al a hundred %.
Esta herramienta se puede utilizar para determinar el pronóstico y planificar el tratamiento futuro para pacientes con sospecha de enfermedad cardíaca.
https://storage.googleapis.com/anysitenew/anysitenew/cuantosanostienes/cuantos-anos-tienes-y-por-que-importa-explor.html
https://s3.us-east-1.amazonaws.com/anysitenew/anysitenew/cuantosanostienes/el-misterio-de-la-edad-deberiamos-revelar-cuantos-anos.html
https://sjc1.vultrobjects.com/anysitenew/anysitenew/cuantosanostienes/cuantos-anos-tienes-descubre-como-calcular-tu-edad-de-forma.html
Ten en cuenta que Flo Health and fitness no recopila, procesa ni almacena ninguno de los datos que facilites al utilizar estas herramientas.
La calculadora de edad puede ser la herramienta perfecta para calcular muchos tipos de diferencias de tiempo, pero un ejemplo específico del uso de esta calculadora en línea podría ser darle a alguien un regalo de aniversario personalizado; algo más profundo que solo contar los años.
https://www.facebook.com/cuantosanostienes
Hay muchas cosas a tener en cuenta al respecto, por lo que probablemente te preguntes qué probabilidades tienes de dar a luz en la fecha prevista.
Los cambios relacionados con la edad determinan la perspectiva y la actitud de una persona ante la vida.
Si desea que le mantengamos informado sobre ofertas, eventos o convocatorias formativas, le animamos a que se suscriba a nuestra newsletter.
Nuestra calculadora on line no solo puede calcular el peso ideal de mujeres, hombres y niños, sino que también tiene en cuenta tu actividad diaria, tu tipo de cuerpo e incluso tu composición genética en common. Con una calculadora tan simple ya no vas a tener que andar preguntándote cuál es tu peso ideal; ¡directamente ya estás en camino de conseguirlo free of charge! Cómo calcular tu peso ideal
Esta calculadora de agua le permite calcular la cantidad de agua necesaria cada día para que no tenga que preocuparse por la cantidad de agua que aún necesita beber.
Calculadora de edad metabólica: Esta calculadora se utiliza para calcular la edad metabólica de una persona a partir de su estado de salud y actividad fileísica.
Con la calculadora de edad y fecha podemos calcular fácilmente cuántos minutos/horas/días/semanas/meses/años han pasado entre dos fechas. Al calcular el tiempo transcurrido, el resultado aparece en varias unidades de medida.
Полиэтиленовые трубы для водоснабжения
HerbertHig 2024/01/28(10:22)
Полиэтиленовые трубы представляются одним с наиболее фаворитных тканей чтобы возведения организаций водоснабжения. Их успехи, эти как рослая электропрочность, стойкость буква ржавчины равно низенькая стоимость, случат их возвышенным выбором для различных планов водоснабжения. Однако, при подборе полиэтиленовых труб, шибко важно учесть подходящую длину, чтоб доставить энергоэффективность да надежность системы.
http://zionymiu487.image-perth.org/truboprovod-vodosnabzenia-napornyh-polietilenovyh-trub-osobennosti-proektirovania
Бухгалтер в кургане
buhgakur 2024/01/27(19:21)
У нас имеется многолетний опыт работы с юридическими и физическими лицами в области финансов [url=https://юрист-бухгалтер.рф/бухгалтерские-услуги-курган.html]Курган бухгалтер[/url] . Перевод ООО/ИП в Курганскую область под 1% УСН вместо 6% или 5% УСН вместо 15% .
Кабельно-проводниковая продукция для крупных и розничных покупателей от компании Элькабель
AskNof 2024/01/27(17:41)
Уважаемые руководители энергетической сферы, коммунального хозяйства, транспортных и строительного бизнеса компаний, а также руководители строительства! Не упустите шанс повысить ваш бизнес качественными и надежными решениями в области электроснабжения. Организация “Элькабель” предлагает огромный ассортимент высококачественной кабельно-проводниковой продукции.
“Элькабель” – это гарантия стабильности и безопасности для вашего бизнеса. Наш продукт превосходит надежностью, отличными техническими параметрами и отвечает всем текущим стандартам. Мы неустанно занимаемся инновации в области кабельного производства, чтобы вы могли быть уверены на качество электроснабжения.
Войдите в число счастливых клиентов, которые уже оценили преимущества сотрудничества с “Элькабель”. Используя наши товары вы можете значительно повысить уровень безопасности на ваших площадках, избежать непредвиденных расходов на замену или ремонт оборудования благодаря его износостойкости.
Не откладывайте улучшением вашего вопроса современного электроснабжения – обратитесь к нам уже сегодня! Свяжитесь с нами по телефону или через форму обратной связи на нашем сайте и получите консультацию от эксперта. Обеспечиваем оперативную доставку и привлекательные услуги поставки кабельно-проводниковой продукции для ваших нужд.
Купить можно тут: [url=https://www.eserver24.ru/opticheskiy-kabel/]оптический кабель купить[/url]
г. Москва , 1-й Красногвардейский проезд, 15
8 (495) 744-74-50
zakazelkab@gmail.com
ПН-ПТ с 9:00 до 18:00
Sweet Bonanza Slot - Официальный сайт игры
JaniceLaw 2024/01/27(13:12)
Привет всем
Однажды мой друг показал интересную и красочную игру, прямо как из Моего детства, комбинации фруктов, очень завораживает и главное развивает логику и удачу, это ни к чему не обязывает и помогает скрасить время!
Игровой автомат Sweet Bonanza работает на основе встроенного генератора случайных чисел. Эта система оперирует комбинациями, которые определяют результаты раундов. Для многих игроков генератор случайных чисел представляет собой своеобразного соперника, которого они стремятся победить, используя математическую статистику, размышления о ставках и внимание к деталям игрового процесса.
Алгоритм работает абсолютно случайным образом, учитывая игровой опыт миллионов игроков из разных уголков земного шара.
Поиграть можно здесь https://sweet-bonanza-game.ru
Задачей настойчивого игрока является разработка собственной стратегии, учитывая свои желания и цели, чтобы в конце концов получить топовую комбинацию!
Удачи друзья!
[url=https://sweet-bonanza-game.ru]sweet bonanza 21000x[/url]
[url=https://sweet-bonanza-game.ru]bonanza slots[/url]
[url=https://sweet-bonanza-game.ru]casino-bonanza-online[/url]
[url=https://sweet-bonanza-game.ru]свит бонанза слот[/url]
[url=https://sweet-bonanza-game.ru]bonanza slot online free[/url]
sweet bonanza spilleautomat
bonanza slot games
sweet bonanza bet
how to play sweet bonanza in us
sweet bonanza app
sweetbonaza
rtp sweet bonanza
Где Купить Гашиш? САЙТ - KOKS24.CC Как Купить Гашиш? САЙТ - KOKS24.CC
ShaneasdNox 2024/01/27(12:22)
Где Купить Гашиш? САЙТ - KOKS24.CC Как Купить Гашиш? САЙТ - KOKS24.CC
КАК КУПИТЬ ГАШИШ НА САЙТЕ - https://koks24.cc/
КАК ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ - https://koks24.cc/
ГДЕ ДОСТАВКА ГАШИША В РУКИ - https://koks24.cc/
ГДЕ ЗАКЛАДКА ГАШИША ОНЛАЙН - https://koks24.cc/
ТУТ ССЫЛКА В ТЕЛЕГРАММ - https://koks24.cc/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Где Купить Гашиш В Москве и Питере"
Где Купить Гашиш в Москве и Питере?
Как Купить закладку Гашиша в Москве и Питере?
Цена на Гашиш в Москве и Питере?
Купить Гашиш с Доставкой в руки в Москве и Питере?
Сколько Стоит Гашиш в Москве и Питере?
Почему так просто Купить Гашиш закладкой в Москвеи Питере?
Гарантия на Гашиш в Москвеи Питере?
Купить Гашиш с Гарантией?
Круглосуточные магазины Гашиша в Москве и Питере?
Оптовые и Розничные продажи Гашиша в Москве и Питере?
Купить Гашиш в Москве и Питере через Телеграмм?
Лучший Гашиш Купить в Москве и Питере?
Купить Гашиш в Москве и Питере по скидке и хорошей цене?
Купить Гашиш в Москве и Питере через свой телефон или ноутбук можно легко?
Сколько где Гашиша стоит цена?
Как купить Гашиш в Москве и Питере если нет очень много денег и нужно угостить девушку?
С кем можно разделить грамм Гашиш в Москве и Питере?
Не плохой или хороший Гашиш можно Купить в Москве и Питере на своей улице закладкой?
Гашиш Купить Где Москва и Питер ?
Основные теги - Купить Гашиш в Москве, Купить Гашиш в Новосибирске, Купить Гашиш в Санкт-Петербурге, Купить Гашиш в Екатеринбурге, Купить Гашиш в Казани,
Купить Гашиш в Нижнем Новгороде, Купить Гашиш в Красноярске, Купить Гашиш в Челябинске, Купить Гашиш в Уфе, Купить Гашиш в Самаре,
Купить Гашиш в Ростове на Дону, Купить Гашиш в Краснодаре, Купить Гашиш в Омске, Купить Гашиш в Воронеже, Купить Гашиш в Перьми, Купить Гашиш в Волгограде.
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
мега ссылка
LesterVer 2024/01/27(04:39)
[url=https://mega555net555.com]мега площадка[/url] - mega ссылка тор, мега
Пожалуй самый удобный сервис сериалов онлайн 720p hd, без рекламы и регистрации
IlonaSup 2024/01/27(03:47)
Всем привет!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Сансара смотреть онлайн бесплатно сериал 1 сезон 1 серия]https://hd-rezka.cc/series/12377-sansara-2022.html[/url]
[url=Голодные игры: Сойка-пересмешница. Часть I смотреть онлайн бесплатно (2014) в хорошем качестве]https://hd-rezka.cc/films/12016-golodnye-igry-sojka-peresmeshnica-chast-i-2014.html[/url]
[url=Гела Месхи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%93%D0%B5%D0%BB%D0%B0%20%D0%9C%D0%B5%D1%81%D1%85%D0%B8/[/url]
[url=Стив Эделсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%A1%D1%82%D0%B8%D0%B2%20%D0%AD%D0%B4%D0%B5%D0%BB%D1%81%D0%BE%D0%BD/[/url]
[url=Тимур Абитов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D0%B8%D0%BC%D1%83%D1%80%20%D0%90%D0%B1%D0%B8%D1%82%D0%BE%D0%B2/[/url]
Ральф Амуссу Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джэйк Грин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лори Меткаф Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дэвид Вассон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Венди Росас Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дуайт Генри Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эмили Элин Линд Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Месия Симсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Купить Амфетамин в Киеве? САЙТ - KOKS.TOP Купить Амфетамин Киев? САЙТ - KOKS.TOP
DanielkaFrosy 2024/01/27(02:44)
Купить Амфетамин в Киеве? САЙТ - KOKS.TOP Купить Амфетамин Киев? САЙТ - KOKS.TOP
ДОСТАВКА ТОВАРА В РУКИ - https://koks.top/
ЗАКАЗЫ ОНЛАЙН ЧЕРЕЗ ТЕЛЕГРАММ - https://koks.top/
ЗАКЛАДКИ ОНЛАЙН НА САЙТЕ - https://koks.top/
ССЫЛКА ДЛЯ СВЯЗИ С ОПЕРАТОРОМ - https://koks.top/
КУПИТЬ АМФЕТАМИН ОНЛАЙН С ДОСТАВКОЙ - https://koks.top/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Купить Амфетамин в Киеве"
Сколько Стоит Амфетамин в Киеве в розницу? Кто обычно покупает Амфетамин в Киеве? Как изготавливают Амфетамин который можно купить в Киеве?
Сколько лет уже продают качественный Амфетамин в Киеве закладками? Как можно купить Амфетамин в Киеве с доставкой в руки?
Надежность покупок Амфетамин в Киеве с максимальной скоростью доставки товара в руки? Какой минимальный заказ покупки Амфетамин в Киеве при заказе онлайн?
Самый быстрый способ Купить Амфетамин в Киеве без посредников? Купить Амфетамин в киеве на прямую без третьих лиц? Сколько нужно грамм для употребления Амфетамина в Киеве?
Мой друг знает где быстро Купить Амфетамин в Киеве в ночное время суток без номера телефона курьера, всё полностью онлайн и анонимно!
Если есть желание покупать Амфетамин в Киеве по самой демократичной и низкой цене по сравнению с качеством то Вам несомненно нужно посетить сайт на котором продают Амфетамин в Киеве?
Амфетамин в Киеве после которого нет головных болей, ломоты в суставе и ломки как после уличных наркотиков? Бесплатная доставка Амфетамина в Киеве по средах каждого месяца!
Мелкие и крупные покупки Амфетамина в Киеве, Оптом Амфетамин в Киеве? В розницу Амфетамин в Киеве? Всё это без проблем может обеспечить всего один сайт в кратчайшие сроки!
Челоек - Паук вместо паутины плетёт Амфетаминовую нить, которую иногда можно перепутать с Амфетамином в Киеве по самой доступной цене на этом узкопрофильном рынке!
Каждая собака в Киеве знает где купить Амфетамин на розвес так сказать, разфасованный товар до милиграмма с точностью швейцарских часов Киевских Амфетаминовых весов?
Моя молодая подруга мне подсказала где в Киеве Купить Амфетамин такого качества, что потом весь остальной Амфетамин тв Киеве можно будет просто выкинуть в мусорку без сомнения?
Наш Амфетамин в Киеве- просто перчик? Про такой Амфетамин в Киеве даже соченили уже репчик? Какие молодцы люди, которые понимают в качестве и основных ингредиентах приготовления такого Амфетамина в Киеве?
Меня на улице спросили - Где же мы Можем Купить Амфетаминн в Киеве? И я с гордостью ответил - Амфетамин в Киеве вы всегда можете преобрести онлайн на официальном доверенном сайте который продает Амфетамин в Киеве.
Какими способностями обладают люди, которые употребляют Амфетамин в Киеве без сна даже трое суток, спросите вы? А я отвечу - спустя даже три дня человек употребивший Амфетамин в Киеве чувствует прилив сил и бодрость!
Мне в замаскированной посылке привезли Амфетамин в Киеве очень хорошего качества товар для оборота, было много но я не ожидал что будет больше чем нужно?
Общие Теги для Гугл бот - Купить Шишки в Киеве, Купить экстази в Киеве , Купить гашиш в Киеве, Купить мефедрон в Киеве, Купить экстази в Киеве, Купить МДМА в Киеве,
Купить лсд в Киеве, Купить Амфетамин в Киеве, Купить скорость альфа ПВП в Киеве, Купить гидропонику в Киеве, Купить метамфетамин в Киеве, Купить эйфоретики в Киеве,
Купить закладки в Киеве, Купить ШИШКИ закладкой в Киеве , Купить Стимуляторы в Киеве, Купить Галлюцыногены в Киеве. Тег окончен
рабочая ссылка на кракен
Glennnog 2024/01/27(00:25)
[url=https://dark-news.info/]рабочая ссылка +на кракен[/url] - кракен вход ссылка, кракен официальный сайт ссылка
ЖД доставки груза из Китая в Россию
msihal 2024/01/26(17:09)
[url=https://market-tovar.ru]товар оптом дешево китай[/url] или [url=https://market-tovar.ru]товары из китая оптом от производителя[/url]
[url=https://mptovar.ru]груз доставка китай авиа[/url]
https://mpdostavka.ru/2023/12/03/kupit-tovary-dlya-ozon-v-moskve-so-skid/
Ещё можно узнать: [url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]кровь по цито[/url]
товар из китая оптом цена
ozempic 0.5
AnthonyAburf 2024/01/26(11:28)
[url=http://ozempik.online]оземпик препарат инструкция +по применению цена[/url] - оземпик препарат +для похудения цена, семаглутид 0.5 мг в наличии аптеки
Кабельно-проводниковая продукция оптом и в розницу от предприятия Элькабель
AskNof 2024/01/25(17:52)
Уважаемые представители ТЭК, коммунального хозяйства, транспортных компаний и строительного бизнеса компаний, а также руководители строительства! Не пропустите возможность повысить ваш бизнес первоклассными и устойчивыми решениями в области электроснабжения. Компания “Элькабель” предлагает огромный ассортимент высококачественной кабельно-проводниковой продукции.
“Элькабель” – это обещание стабильности и безопасности для ваших объектов. Наш продукт выделяется прочностью, отличными эксплуатационными характеристиками и соответствует всем текущим стандартам. Мы регулярно осуществляем инновационные разработки в области кабельной промышленности, чтобы заказчики могли рассчитывать на надёжность электроснабжения.
Присоединяйтесь к счастливых клиентов, которые уже оценили преимущества сотрудничества с “Элькабель”. Благодаря нашим изделиям вы будете в состоянии значительно повысить уровень безопасности на ваших площадках, избежать непредвиденных расходов на замену или ремонт оборудования за счет его надежности.
Не медлите с решением вашего вопроса современного электроснабжения – обратитесь к нам незамедлительно! Свяжитесь с нами по телефону или через форму обратной связи на нашем сайте и получите консультацию от профессионала. Обеспечиваем своевременную доставку и выгодные услуги поставки кабельно-проводниковой продукции для ваших нужд.
Подробнее смотрите тут: [url=https://www.eserver24.ru/kabel-mednyj-silovoj-gibkij/]кабель гибкий медный[/url]
г. Москва , 1-й Красногвардейский проезд, 15
8 (495) 744-74-50
zakazelkab@gmail.com
ПН-ПТ с 9:00 до 18:00
1xbet зеркало рабочее на сегодня прямо сейчас 2024
Deniseder 2024/01/25(02:15)
Салют
Поддерживаю
Так же хочу добавит
1xbet обзор отзыв о букмекерской конторе 1xbet зеркало
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PL_H-ERUM2m7NgOm6W5VlGE7xgT9nr-dq2
https://www.youtube.com/playlist?list=PLI5l4XQqoJtLYiTbbTrsHgJOJrbvCtG-m
https://www.youtube.com/playlist?list=PLhcTzqGPVrJcq0ZS8YYKtM13WYvgBJeXM
https://www.youtube.com/playlist?list=PLhjC4ZOrKF9j5krRZBCpBv5D2z372M1Xr
https://www.youtube.com/playlist?list=PL7B6miXf6x5LE43H42DdmAjE7A7WsUK9N
https://www.youtube.com/playlist?list=PLY0GQ_p6e4p3aqyxgpUdb8Oh5n0er4jq8
https://www.youtube.com/playlist?list=PL5L59fToCm5WwTPunfbYOKAuButsI4IZU
https://www.youtube.com/playlist?list=PL5FufKBP9HpUrqy9Kb7w46uISoLtAgITW
https://www.youtube.com/playlist?list=PLPPJ1hx14qAhlmppprSGnjJhe3krNF9SK
[url=https://www.youtube.com/playlist?list=PL_Fg7H0B2VyQ3ENndJNKz-SoYaJXi5UPO]1xbet зеркало рабочее мобильная версия приложение скачать на андроид бесплатно официальное приложение на айфон 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PL7-zQT8YROb-eD46AlzexYfi-IKLk0bkf]Рабочее зеркало 1xbet скачать бесплатно приложение на андроид на сегодня регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLa18sAvbCV3sCQ0v_laOibwp73iuDGKJf]1xbet личный кабинет зеркало на сегодня прямо сейчас скачать на андроид[/url]
[url=https://www.youtube.com/playlist?list=PLa-sq3BnQNJyQUCMeCUqajRww_HWWdK8J]Реальный обзор 1XBET КАЗИНО онлайн Какие слоты 1ХБЕТ реально крутые Промокод и бонус в видео Сколько может выпасть с покупных бонусов Казино[/url]
[url=https://www.youtube.com/playlist?list=PLmV-zwoHUtsrS4SNZsFRC25RWDrJtM97P]БОНУС 1XBET ПРОМОКОД 1 XBET КАЗИНО 1ХБЕТ Казино 1xSlots Как получить фриспины за регистрацию Бездепозитный бонус в казино 1хСлотс casino bonus codes[/url]
[url=https://www.youtube.com/playlist?list=PLB5nJDE-KeyLv4XRCFokt5KOce5_XLGZY]1XBET обзор конторы Вывод средств отзывы БК и казино онлайн регистрация бонус по промокоду 1ХБЕТ ОНЛАЙН КАЗИНО БОНУС 1XBET casino бездепозитный bonus[/url]
[url=https://www.youtube.com/playlist?list=PLDkRZMVlg5umsrflBvPV2SrPbQ7d1UQ4_]Слоты 1x слоты которые дают занос слоты рабочее зеркало заносы недели дня Fat Rabbit Push Gaming 1xbet зеркало Топ заносы Онлайн казино 1xbet [/url]
1xbet зеркало рабочее на сегодня прямо сейчас 2024
Deniseder 2024/01/25(02:13)
Салют
Поддерживаю
Так же хочу добавит
1xbet обзор отзыв о букмекерской конторе 1xbet зеркало
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PL_H-ERUM2m7NgOm6W5VlGE7xgT9nr-dq2
https://www.youtube.com/playlist?list=PLI5l4XQqoJtLYiTbbTrsHgJOJrbvCtG-m
https://www.youtube.com/playlist?list=PLhcTzqGPVrJcq0ZS8YYKtM13WYvgBJeXM
https://www.youtube.com/playlist?list=PLhjC4ZOrKF9j5krRZBCpBv5D2z372M1Xr
https://www.youtube.com/playlist?list=PL7B6miXf6x5LE43H42DdmAjE7A7WsUK9N
https://www.youtube.com/playlist?list=PLY0GQ_p6e4p3aqyxgpUdb8Oh5n0er4jq8
https://www.youtube.com/playlist?list=PL5L59fToCm5WwTPunfbYOKAuButsI4IZU
https://www.youtube.com/playlist?list=PL5FufKBP9HpUrqy9Kb7w46uISoLtAgITW
https://www.youtube.com/playlist?list=PLPPJ1hx14qAhlmppprSGnjJhe3krNF9SK
[url=https://www.youtube.com/playlist?list=PL_Fg7H0B2VyQ3ENndJNKz-SoYaJXi5UPO]1xbet зеркало рабочее мобильная версия приложение скачать на андроид бесплатно официальное приложение на айфон 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PL7-zQT8YROb-eD46AlzexYfi-IKLk0bkf]Рабочее зеркало 1xbet скачать бесплатно приложение на андроид на сегодня регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLa18sAvbCV3sCQ0v_laOibwp73iuDGKJf]1xbet личный кабинет зеркало на сегодня прямо сейчас скачать на андроид[/url]
[url=https://www.youtube.com/playlist?list=PLa-sq3BnQNJyQUCMeCUqajRww_HWWdK8J]Реальный обзор 1XBET КАЗИНО онлайн Какие слоты 1ХБЕТ реально крутые Промокод и бонус в видео Сколько может выпасть с покупных бонусов Казино[/url]
[url=https://www.youtube.com/playlist?list=PLmV-zwoHUtsrS4SNZsFRC25RWDrJtM97P]БОНУС 1XBET ПРОМОКОД 1 XBET КАЗИНО 1ХБЕТ Казино 1xSlots Как получить фриспины за регистрацию Бездепозитный бонус в казино 1хСлотс casino bonus codes[/url]
[url=https://www.youtube.com/playlist?list=PLB5nJDE-KeyLv4XRCFokt5KOce5_XLGZY]1XBET обзор конторы Вывод средств отзывы БК и казино онлайн регистрация бонус по промокоду 1ХБЕТ ОНЛАЙН КАЗИНО БОНУС 1XBET casino бездепозитный bonus[/url]
[url=https://www.youtube.com/playlist?list=PLDkRZMVlg5umsrflBvPV2SrPbQ7d1UQ4_]Слоты 1x слоты которые дают занос слоты рабочее зеркало заносы недели дня Fat Rabbit Push Gaming 1xbet зеркало Топ заносы Онлайн казино 1xbet [/url]
букмекер 1хбет 1xbet зеркало 1xbet регистрация
Deniseder 2024/01/25(01:50)
Здравствуйте
Приятно найти единомыщленников
И вот это тоже по теме
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF
https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL
https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE
https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI
https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj
https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ
https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J
https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL
https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr
[url=https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF]Бонус обыграй 1xbet что это акция ОТЫГРАЛ БОНУС В 1 XBET Бонус обыграй 1хбет 1xgames ОТЫГРАЛ БОНУС 1X BET ПОДНЯЛ ДЕНЕГ 1X BET ПРОМОКОД[/url]
[url=https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL]1x bet с выводом денег Скачать слоты БЕСПЛАТНЫЕ на деньги 1xbet Как бесплатно получить- 70 рублей за регистрацию как их получить[/url]
[url=https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE]Как получить деньги на 1x bet бесплатно с деньгами Аккаунты Промокод в 1xbet на бесплатные деньги ХАЛЯВА В ИНТЕРНЕТЕ[/url]
[url=https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI]Бесплатный промокод 1x bet. Бесплатные деньги на 1x bet. Бонус за регистрацию Аккаунты 1x bet с деньгами бесплатно[/url]
[url=https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj]Как получить деньги на 1xbet - как получить 200$ на 1x bet. бесплатный промокод 1хбет ПРОМОКОД 1Х БЕТ КАК ПОЛУЧИТЬ БЕСПЛАТНЫЕ ДЕНЬГИ[/url]
[url=https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ]1xgames самый большой занос в истории 1xbet на слоте Wild burning Wins лучшие заносы в 1хбет 1x слоты которые дают рабочее зеркало заносы недели слот[/url]
[url=https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J]Угловые в Экспрессе Как заработать на угловых в футболе Ставки 1х бет (1 xbet) Миллионы на угловых Стратегия(Дырка) на Кибер Футбол 1 xbet[/url]
[url=https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL]1XBET промокод Казахстан 1ХБЕТ при регистрации Как зарегистрироваться в 1x bet полная регистрация 1 xbet kz как зарегистрироваться за 10 секунд[/url]
[url=https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr]Промокод 1xbet KZ Бонус 200% + 30% кэшбэк - для Казахстана ссылки на сайт и на приложения ПРОМОКОД 1ХБЕТ ТВОЯ ВОЗМОЖНОСТЬ НА ВЫИГРЫШ - БОНУС[/url]
букмекер 1хбет 1xbet зеркало 1xbet регистрация
Deniseder 2024/01/25(01:49)
Здравствуйте
Приятно найти единомыщленников
И вот это тоже по теме
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF
https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL
https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE
https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI
https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj
https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ
https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J
https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL
https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr
[url=https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF]Бонус обыграй 1xbet что это акция ОТЫГРАЛ БОНУС В 1 XBET Бонус обыграй 1хбет 1xgames ОТЫГРАЛ БОНУС 1X BET ПОДНЯЛ ДЕНЕГ 1X BET ПРОМОКОД[/url]
[url=https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL]1x bet с выводом денег Скачать слоты БЕСПЛАТНЫЕ на деньги 1xbet Как бесплатно получить- 70 рублей за регистрацию как их получить[/url]
[url=https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE]Как получить деньги на 1x bet бесплатно с деньгами Аккаунты Промокод в 1xbet на бесплатные деньги ХАЛЯВА В ИНТЕРНЕТЕ[/url]
[url=https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI]Бесплатный промокод 1x bet. Бесплатные деньги на 1x bet. Бонус за регистрацию Аккаунты 1x bet с деньгами бесплатно[/url]
[url=https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj]Как получить деньги на 1xbet - как получить 200$ на 1x bet. бесплатный промокод 1хбет ПРОМОКОД 1Х БЕТ КАК ПОЛУЧИТЬ БЕСПЛАТНЫЕ ДЕНЬГИ[/url]
[url=https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ]1xgames самый большой занос в истории 1xbet на слоте Wild burning Wins лучшие заносы в 1хбет 1x слоты которые дают рабочее зеркало заносы недели слот[/url]
[url=https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J]Угловые в Экспрессе Как заработать на угловых в футболе Ставки 1х бет (1 xbet) Миллионы на угловых Стратегия(Дырка) на Кибер Футбол 1 xbet[/url]
[url=https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL]1XBET промокод Казахстан 1ХБЕТ при регистрации Как зарегистрироваться в 1x bet полная регистрация 1 xbet kz как зарегистрироваться за 10 секунд[/url]
[url=https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr]Промокод 1xbet KZ Бонус 200% + 30% кэшбэк - для Казахстана ссылки на сайт и на приложения ПРОМОКОД 1ХБЕТ ТВОЯ ВОЗМОЖНОСТЬ НА ВЫИГРЫШ - БОНУС[/url]
букмекер 1хбет 1xbet зеркало 1xbet регистрация
Deniseder 2024/01/25(01:49)
Здравствуйте
Приятно найти единомыщленников
И вот это тоже по теме
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF
https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL
https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE
https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI
https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj
https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ
https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J
https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL
https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr
[url=https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF]Бонус обыграй 1xbet что это акция ОТЫГРАЛ БОНУС В 1 XBET Бонус обыграй 1хбет 1xgames ОТЫГРАЛ БОНУС 1X BET ПОДНЯЛ ДЕНЕГ 1X BET ПРОМОКОД[/url]
[url=https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL]1x bet с выводом денег Скачать слоты БЕСПЛАТНЫЕ на деньги 1xbet Как бесплатно получить- 70 рублей за регистрацию как их получить[/url]
[url=https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE]Как получить деньги на 1x bet бесплатно с деньгами Аккаунты Промокод в 1xbet на бесплатные деньги ХАЛЯВА В ИНТЕРНЕТЕ[/url]
[url=https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI]Бесплатный промокод 1x bet. Бесплатные деньги на 1x bet. Бонус за регистрацию Аккаунты 1x bet с деньгами бесплатно[/url]
[url=https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj]Как получить деньги на 1xbet - как получить 200$ на 1x bet. бесплатный промокод 1хбет ПРОМОКОД 1Х БЕТ КАК ПОЛУЧИТЬ БЕСПЛАТНЫЕ ДЕНЬГИ[/url]
[url=https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ]1xgames самый большой занос в истории 1xbet на слоте Wild burning Wins лучшие заносы в 1хбет 1x слоты которые дают рабочее зеркало заносы недели слот[/url]
[url=https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J]Угловые в Экспрессе Как заработать на угловых в футболе Ставки 1х бет (1 xbet) Миллионы на угловых Стратегия(Дырка) на Кибер Футбол 1 xbet[/url]
[url=https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL]1XBET промокод Казахстан 1ХБЕТ при регистрации Как зарегистрироваться в 1x bet полная регистрация 1 xbet kz как зарегистрироваться за 10 секунд[/url]
[url=https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr]Промокод 1xbet KZ Бонус 200% + 30% кэшбэк - для Казахстана ссылки на сайт и на приложения ПРОМОКОД 1ХБЕТ ТВОЯ ВОЗМОЖНОСТЬ НА ВЫИГРЫШ - БОНУС[/url]
букмекер 1хбет 1xbet зеркало 1xbet регистрация
Deniseder 2024/01/25(01:49)
Здравствуйте
Приятно найти единомыщленников
И вот это тоже по теме
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF
https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL
https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE
https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI
https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj
https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ
https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J
https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL
https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr
[url=https://www.youtube.com/playlist?list=PLhExE4WQ6LGssFajKGTTHo4zgbv1HC6qF]Бонус обыграй 1xbet что это акция ОТЫГРАЛ БОНУС В 1 XBET Бонус обыграй 1хбет 1xgames ОТЫГРАЛ БОНУС 1X BET ПОДНЯЛ ДЕНЕГ 1X BET ПРОМОКОД[/url]
[url=https://www.youtube.com/playlist?list=PLc7pPJOjH-y7ysRaXKeV6hLVIKO7-1-JL]1x bet с выводом денег Скачать слоты БЕСПЛАТНЫЕ на деньги 1xbet Как бесплатно получить- 70 рублей за регистрацию как их получить[/url]
[url=https://www.youtube.com/playlist?list=PLvojsbjFcRDkQnbY7Vn8dH8Elf0l-TEUE]Как получить деньги на 1x bet бесплатно с деньгами Аккаунты Промокод в 1xbet на бесплатные деньги ХАЛЯВА В ИНТЕРНЕТЕ[/url]
[url=https://www.youtube.com/playlist?list=PLSiHA5YFGLVqh3dwhQWwGWkgV3f7FDSmI]Бесплатный промокод 1x bet. Бесплатные деньги на 1x bet. Бонус за регистрацию Аккаунты 1x bet с деньгами бесплатно[/url]
[url=https://www.youtube.com/playlist?list=PLtgTuJWpBjnDhqv-BrXaQdKBKGY6H8qQj]Как получить деньги на 1xbet - как получить 200$ на 1x bet. бесплатный промокод 1хбет ПРОМОКОД 1Х БЕТ КАК ПОЛУЧИТЬ БЕСПЛАТНЫЕ ДЕНЬГИ[/url]
[url=https://www.youtube.com/playlist?list=PLv5QQWJZi8_mPHTmICNdXSpyjgK1XcbgZ]1xgames самый большой занос в истории 1xbet на слоте Wild burning Wins лучшие заносы в 1хбет 1x слоты которые дают рабочее зеркало заносы недели слот[/url]
[url=https://www.youtube.com/playlist?list=PL4hvztoOwlfZAH0ABT9DqiEvbjijxcg7J]Угловые в Экспрессе Как заработать на угловых в футболе Ставки 1х бет (1 xbet) Миллионы на угловых Стратегия(Дырка) на Кибер Футбол 1 xbet[/url]
[url=https://www.youtube.com/playlist?list=PLqZZLROgUINw2HXvmdG1Agre0wJ40OqRL]1XBET промокод Казахстан 1ХБЕТ при регистрации Как зарегистрироваться в 1x bet полная регистрация 1 xbet kz как зарегистрироваться за 10 секунд[/url]
[url=https://www.youtube.com/playlist?list=PLg7UcgFrf5Lo3A8elkv_KdG3vdpJMIqcr]Промокод 1xbet KZ Бонус 200% + 30% кэшбэк - для Казахстана ссылки на сайт и на приложения ПРОМОКОД 1ХБЕТ ТВОЯ ВОЗМОЖНОСТЬ НА ВЫИГРЫШ - БОНУС[/url]
Chơi Bonanza Ngọt Ngào! Giành chiến thắng tiền thật trong khe cắm trực tuyến tốt nhất! Tiền thưởng!
AlicesApaps 2024/01/24(09:31)
Chào mọi người
Однажды мой друг показал интересную и красочную игру, прямо как из Моего детства, комбинации фруктов, очень завораживает и главное развивает логику и удачу, это ни к чему не обязывает и помогает скрасить время!
Sweet Bonanza là một khe cắm video với thiết kế nổi bật và nhiều tính năng thưởng. Trò chơi có rất nhiều biểu tượng khác nhau liên quan đến chủ đề đồ ngọt và tính năng chính là chức năng của vòng quay miễn phí hoặc vòng quay miễn phí. Sự biến động của khe là trung bình, có nghĩa là cơ hội vừa phải của một chiến thắng lớn. Tỷ lệ phần trăm rtp hoặc return là khoảng 96%, điều này làm cho nó khá hấp dẫn đối với hầu hết người chơi.
Một trong những trang web tốt nhất về trò chơi https://sweet-bonanza-game.ru, Nếu bạn thích chơi khe!
Sweet Bonanza là một khe cắm video độc đáo cung cấp cho người chơi không chỉ lối chơi thú vị mà còn có cơ hội thực sự cho số tiền thắng lớn. Sự phổ biến của nó trong các sòng bạc trực tuyến trên khắp thế giới đã nói lên điều đó. Nếu bạn đang tìm kiếm một trò chơi thú vị với tiềm năng thanh toán lớn, hãy nhớ thử Sweet Bonanza. Trong mọi trường hợp, khi chơi vì tiền, bạn nên luôn nhớ về trách nhiệm và quản lý số dư của mình.
Chúc các bạn may mắn!
[url=https://sweet-bonanza-game.ru]sweet bonanza casino slot[/url]
[url=https://sweet-bonanza-game.ru]bonanza money[/url]
[url=https://sweet-bonanza-game.ru]slots bonanza slot machines[/url]
[url=https://sweet-bonanza-game.ru]land of sweet bonanza[/url]
[url=https://sweet-bonanza-game.ru]sweet bonanza kasinot[/url]
bonanza games
bonanza echtgeld casinos
play bonanza slots
bonanza casino free play
bonanza gambling
sweet bonanza download
загрузить sweet bonanza
Chơi Bonanza Ngọt Ngào! Giành chiến thắng tiền thật trong khe cắm trực tuyến tốt nhất! Tiền thưởng!
AlicesApaps 2024/01/24(09:31)
Chào mọi người
Однажды мой друг показал интересную и красочную игру, прямо как из Моего детства, комбинации фруктов, очень завораживает и главное развивает логику и удачу, это ни к чему не обязывает и помогает скрасить время!
Sweet Bonanza là một khe cắm video với thiết kế nổi bật và nhiều tính năng thưởng. Trò chơi có rất nhiều biểu tượng khác nhau liên quan đến chủ đề đồ ngọt và tính năng chính là chức năng của vòng quay miễn phí hoặc vòng quay miễn phí. Sự biến động của khe là trung bình, có nghĩa là cơ hội vừa phải của một chiến thắng lớn. Tỷ lệ phần trăm rtp hoặc return là khoảng 96%, điều này làm cho nó khá hấp dẫn đối với hầu hết người chơi.
Một trong những trang web tốt nhất về trò chơi https://sweet-bonanza-game.ru, Nếu bạn thích chơi khe!
Sweet Bonanza là một khe cắm video độc đáo cung cấp cho người chơi không chỉ lối chơi thú vị mà còn có cơ hội thực sự cho số tiền thắng lớn. Sự phổ biến của nó trong các sòng bạc trực tuyến trên khắp thế giới đã nói lên điều đó. Nếu bạn đang tìm kiếm một trò chơi thú vị với tiềm năng thanh toán lớn, hãy nhớ thử Sweet Bonanza. Trong mọi trường hợp, khi chơi vì tiền, bạn nên luôn nhớ về trách nhiệm và quản lý số dư của mình.
Chúc các bạn may mắn!
[url=https://sweet-bonanza-game.ru]sweet bonanza casino slot[/url]
[url=https://sweet-bonanza-game.ru]bonanza money[/url]
[url=https://sweet-bonanza-game.ru]slots bonanza slot machines[/url]
[url=https://sweet-bonanza-game.ru]land of sweet bonanza[/url]
[url=https://sweet-bonanza-game.ru]sweet bonanza kasinot[/url]
bonanza games
bonanza echtgeld casinos
play bonanza slots
bonanza casino free play
bonanza gambling
sweet bonanza download
загрузить sweet bonanza
Chơi Bonanza Ngọt Ngào! Giành chiến thắng tiền thật trong khe cắm trực tuyến tốt nhất! Tiền thưởng!
AlicesApaps 2024/01/24(09:31)
Chào mọi người
Однажды мой друг показал интересную и красочную игру, прямо как из Моего детства, комбинации фруктов, очень завораживает и главное развивает логику и удачу, это ни к чему не обязывает и помогает скрасить время!
Sweet Bonanza là một khe cắm video với thiết kế nổi bật và nhiều tính năng thưởng. Trò chơi có rất nhiều biểu tượng khác nhau liên quan đến chủ đề đồ ngọt và tính năng chính là chức năng của vòng quay miễn phí hoặc vòng quay miễn phí. Sự biến động của khe là trung bình, có nghĩa là cơ hội vừa phải của một chiến thắng lớn. Tỷ lệ phần trăm rtp hoặc return là khoảng 96%, điều này làm cho nó khá hấp dẫn đối với hầu hết người chơi.
Một trong những trang web tốt nhất về trò chơi https://sweet-bonanza-game.ru, Nếu bạn thích chơi khe!
Sweet Bonanza là một khe cắm video độc đáo cung cấp cho người chơi không chỉ lối chơi thú vị mà còn có cơ hội thực sự cho số tiền thắng lớn. Sự phổ biến của nó trong các sòng bạc trực tuyến trên khắp thế giới đã nói lên điều đó. Nếu bạn đang tìm kiếm một trò chơi thú vị với tiềm năng thanh toán lớn, hãy nhớ thử Sweet Bonanza. Trong mọi trường hợp, khi chơi vì tiền, bạn nên luôn nhớ về trách nhiệm và quản lý số dư của mình.
Chúc các bạn may mắn!
[url=https://sweet-bonanza-game.ru]sweet bonanza casino slot[/url]
[url=https://sweet-bonanza-game.ru]bonanza money[/url]
[url=https://sweet-bonanza-game.ru]slots bonanza slot machines[/url]
[url=https://sweet-bonanza-game.ru]land of sweet bonanza[/url]
[url=https://sweet-bonanza-game.ru]sweet bonanza kasinot[/url]
bonanza games
bonanza echtgeld casinos
play bonanza slots
bonanza casino free play
bonanza gambling
sweet bonanza download
загрузить sweet bonanza
Chơi Bonanza Ngọt Ngào! Giành chiến thắng tiền thật trong khe cắm trực tuyến tốt nhất! Tiền thưởng!
AlicesApaps 2024/01/24(09:31)
Chào mọi người
Однажды мой друг показал интересную и красочную игру, прямо как из Моего детства, комбинации фруктов, очень завораживает и главное развивает логику и удачу, это ни к чему не обязывает и помогает скрасить время!
Sweet Bonanza là một khe cắm video với thiết kế nổi bật và nhiều tính năng thưởng. Trò chơi có rất nhiều biểu tượng khác nhau liên quan đến chủ đề đồ ngọt và tính năng chính là chức năng của vòng quay miễn phí hoặc vòng quay miễn phí. Sự biến động của khe là trung bình, có nghĩa là cơ hội vừa phải của một chiến thắng lớn. Tỷ lệ phần trăm rtp hoặc return là khoảng 96%, điều này làm cho nó khá hấp dẫn đối với hầu hết người chơi.
Một trong những trang web tốt nhất về trò chơi https://sweet-bonanza-game.ru, Nếu bạn thích chơi khe!
Sweet Bonanza là một khe cắm video độc đáo cung cấp cho người chơi không chỉ lối chơi thú vị mà còn có cơ hội thực sự cho số tiền thắng lớn. Sự phổ biến của nó trong các sòng bạc trực tuyến trên khắp thế giới đã nói lên điều đó. Nếu bạn đang tìm kiếm một trò chơi thú vị với tiềm năng thanh toán lớn, hãy nhớ thử Sweet Bonanza. Trong mọi trường hợp, khi chơi vì tiền, bạn nên luôn nhớ về trách nhiệm và quản lý số dư của mình.
Chúc các bạn may mắn!
[url=https://sweet-bonanza-game.ru]sweet bonanza casino slot[/url]
[url=https://sweet-bonanza-game.ru]bonanza money[/url]
[url=https://sweet-bonanza-game.ru]slots bonanza slot machines[/url]
[url=https://sweet-bonanza-game.ru]land of sweet bonanza[/url]
[url=https://sweet-bonanza-game.ru]sweet bonanza kasinot[/url]
bonanza games
bonanza echtgeld casinos
play bonanza slots
bonanza casino free play
bonanza gambling
sweet bonanza download
загрузить sweet bonanza
Где Купить Мефедрон? САЙТ - KOKS24.CC Как Купить Мефедрон? САЙТ - KOKS24.CC
GregoryaSouro 2024/01/24(01:17)
Где Купить Мефедрон? САЙТ - KOKS24.CC Как Купить Мефедрон? САЙТ - KOKS24.CC
КАК КУПИТЬ МЕФЕДРОН НА САЙТЕ - https://koks24.cc/
КАК ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ - https://koks24.cc/
ГДЕ ДОСТАВКА МЕФЕДРОНА В РУКИ - https://koks24.cc/
ГДЕ ЗАКЛАДКА МЕФЕДРОНА ОНЛАЙН - https://koks24.cc/
ТУТ ССЫЛКА В ТЕЛЕГРАММ - https://koks24.cc/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Где Купить Мефедрон В Москве и Питере"
Где Купить Мефедрон в Москве и Питере?
Как Купить закладку Мефедрона в Москве и Питере?
Цена на Мефедрон в Москве и Питере?
Купить Мефедрон с Доставкой в руки в Москве и Питере?
Сколько Стоит Мефедрон в Москве и Питере?
Почему так просто Купить Мефедрон закладкой в Москвеи Питере?
Гарантия на Мефедрон в Москвеи Питере?
Купить Мефедрон с Гарантией?
Круглосуточные магазины Мефедрона в Москве и Питере?
Оптовые и Розничные продажи Мефедрона в Москве и Питере?
Купить Мефедрон в Москве и Питере через Телеграмм?
Лучший Мефедрон Купить в Москве и Питере?
Купить Мефедрон в Москве и Питере по скидке и хорошей цене?
Купить Мефедрон в Москве и Питере через свой телефон или ноутбук можно легко?
Сколько где Мефедрона стоит цена?
Как купить Мефедрон в Москве и Питере если нет очень много денег и нужно угостить девушку?
С кем можно разделить грамм Мефедрон в Москве и Питере?
Не плохой или хороший Мефедрон можно Купить в Москве и Питере на своей улице закладкой?
Мефедрон Купить Где Москва и Питер ?
Основные теги - Купить мефедрон в Москве, Купить Мефедрон в Новосибирске, Купить Мефедрон в Санкт-Петербурге, Купить Мефедрон в Екатеринбурге, Купить Мефедрон в Казани,
Купить Мефедрон в Нижнем Новгороде, Купить Мефедрон в Красноярске, Купить Мефедрон в Челябинске, Купить Мефедрон в Уфе, Купить Мефедрон в Самаре,
Купить Мефедрон в Ростове на Дону, Купить Мефедрон в Краснодаре, Купить Мефедрон в Омске, Купить Мефедрон в Воронеже, Купить Мефедрон в Перьми, Купить Мефедрон в Волгограде.
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
зеркало blacksprut darknet
Jaredrep 2024/01/23(22:43)
[url=https://bs2best1.at]blacksprut официальный сайт[/url] - blacksprut com, Блэкспрут
Рекомендую удобный сервис аниме онлайн 720p hd, без рекламы и регистрации
IlonaSup 2024/01/23(21:10)
Всем привет!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Русалка. Озеро мертвых смотреть онлайн бесплатно (2018) в хорошем качестве]https://hd-rezka.cc/films/11927-rusalka-ozero-mertvyh-2018.html[/url]
[url=Мать смотреть онлайн бесплатно (2023) в хорошем качестве]https://hd-rezka.cc/films/12466-mat-2023.html[/url]
[url=Тайный орден смотреть онлайн бесплатно сериал 1-2 сезон 1-10 серия]https://hd-rezka.cc/series/12495-tajnyj-orden-2019.html[/url]
[url=Аянэ Сакура Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D1%8F%D0%BD%D1%8D%20%D0%A1%D0%B0%D0%BA%D1%83%D1%80%D0%B0/[/url]
[url=Эрскин Си Джонсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%AD%D1%80%D1%81%D0%BA%D0%B8%D0%BD%20%D0%A1%D0%B8%20%D0%94%D0%B6%D0%BE%D0%BD%D1%81%D0%BE%D0%BD/[/url]
Патрик Джей Адамс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Jonathan Leroux Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Против всех смотреть онлайн бесплатно сериал 1 сезон 1-13 серия
Лучшие криминалы 2022 года
Норман Микил Беркета Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Испания Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Колин Фёрт Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Юэн Макгрегор Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Купить Мефедрон в Киеве? САЙТ - KOKS.TOP Купить Мефедрон Киев? САЙТ - KOKS.TOP
Alfredonspeed 2024/01/23(13:58)
Купить Мефедрон в Киеве? САЙТ - KOKS.TOP Купить Мефедрон Киев? САЙТ - KOKS.TOP
ДОСТАВКА ТОВАРА В РУКИ - https://koks.top/
ЗАКАЗЫ ОНЛАЙН ЧЕРЕЗ ТЕЛЕГРАММ - https://koks.top/
ЗАКЛАДКИ ОНЛАЙН НА САЙТЕ - https://koks.top/
ССЫЛКА ДЛЯ СВЯЗИ С ОПЕРАТОРОМ - https://koks.top/
КУПИТЬ МЕФЕДРОН ОНЛАЙН С ДОСТАВКОЙ - https://koks.top/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Купить Мефедрон в Киеве"
Сколько Стоит Мефедрон в Киеве в розницу? Кто обычно покупает Мефедрон в Киеве? Как изготавливают Мефедрон который можно купить в Киеве?
Сколько лет уже продают качественный Мефедрон в Киеве закладками? Как можно купить Мефедрон в Киеве с доставкой в руки?
Надежность покупок Мефедрон в Киеве с максимальной скоростью доставки товара в руки? Какой минимальный заказ покупки Мефедрона в Киеве при заказе онлайн?
Самый быстрый способ Купить Мефедрона в Киеве без посредников? Купить Мефедрон в киеве на прямую без третьих лиц? Сколько нужно грамм для употребления Мефедрон в Киеве?
Мой друг знает где быстро Купить Мефедрон в Киеве в ночное время суток без номера телефона курьера, всё полностью онлайн и анонимно!
Если есть желание покупать Мефедрон в Киеве по самой демократичной и низкой цене по сравнению с качеством то Вам несомненно нужно посетить сайт на котором продают Мефедрон в Киеве?
Мефедрон в Киеве после которого нет головных болей, ломоты в суставе и ломки как после уличных наркотиков? Бесплатная доставка Мефедрона в Киеве по средах каждого месяца!
Мелкие и крупные покупки Мефедрона в Киеве, Оптом Мефедрон в Киеве? В розницу Мефедрон в Киеве? Всё это без проблем может обеспечить всего один сайт в кратчайшие сроки!
Челоек - Паук вместо паутины плетёт Мефедроновую нить, которую иногда можно перепутать с Мефедроном в Киеве по самой доступной цене на этом узкопрофильном рынке!
Каждая собака в Киеве знает где купить Мефедрон на розвес так сказать, разфасованный товар до милиграмма с точностью швейцарских часов Киевских Мефедроновых весов?
Моя молодая подруга мне подсказала где в Киеве Купить Мефедрон такого качества, что потом весь остальной Мефедрон тв Киеве можно будет просто выкинуть в мусорку без сомнения?
Наш Мефедрон в Киеве- просто перчик? Про такой Мефедрон в Киеве даже соченили уже репчик? Какие молодцы люди, которые понимают в качестве и основных ингредиентах приготовления такого Мефедрон в Киеве?
Меня на улице спросили - Где же мы Можем Купить Мефедрон в Киеве? И я с гордостью ответил - Мефедрон в Киеве вы всегда можете преобрести онлайн на официальном доверенном сайте который продает Мефедрон в Киеве.
Какими способностями обладают люди, которые употребляют Мефедрон в Киеве без сна даже трое суток, спросите вы? А я отвечу - спустя даже три дня человек употребивший Мефедрон в Киеве чувствует прилив сил и бодрость!
Мне в замаскированной посылке привезли Мефедрон в Киеве очень хорошего качества товар для оборота, было много но я не ожидал что будет больше чем нужно?
Общие Теги для Гугл бот - Купить Шишки в Киеве, Купить экстази в Киеве , Купить гашиш в Киеве, Купить мефедрон в Киеве, Купить экстази в Киеве, Купить МДМА в Киеве,
Купить лсд в Киеве, Купить Амфетамин в Киеве, Купить скорость альфа ПВП в Киеве, Купить гидропонику в Киеве, Купить метамфетамин в Киеве, Купить эйфоретики в Киеве,
Купить закладки в Киеве, Купить ШИШКИ закладкой в Киеве , Купить Стимуляторы в Киеве, Купить Галлюцыногены в Киеве. Тег окончен
блэкспрут сайт
JamesNoulK 2024/01/23(13:11)
[url=https://bs2tor2.gl]ссылка на blacksprut[/url] - blacksprut сайт, blacksprut onion tor
италия тоскана карта
Lesterdop 2024/01/22(22:43)
Довольно показательно смотреть вперед на посещение снова.
посмотрите также мою страничку
https://www.repmextv.com/community/profile/mollieleclair4/ почивки италия самолет
354555=556
сайт кракен ссылка тор
DonaldRit 2024/01/22(15:07)
[url=https://krakens-tor.com/]kraken darknet market зеркало[/url] - кракен тор ссылка, тор кракен
娛樂城
EdwardOvelt 2024/01/22(14:08)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/22(14:08)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/22(14:07)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/22(14:07)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(04:14)
Здрасте
согласен со всем
Вот что я хочу добавить
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLoafUzDxCb0aLlfebRTX87r9b_0LxMtZD
https://www.youtube.com/playlist?list=PLoafUzDxCb0ZqG8NZ2Ul9W7zyFP1ojwPu
https://www.youtube.com/playlist?list=PLoafUzDxCb0Z_7GgsR5YGDcQ38Sm9Cnqd
https://www.youtube.com/playlist?list=PLoafUzDxCb0YZ2xoOzyedw2Im79w5r2G0
https://www.youtube.com/playlist?list=PLoafUzDxCb0Zm4LdI6TPgPUist2M03ApI
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgQkSQXWrXKA4eCPIjmyHDc
https://www.youtube.com/playlist?list=PL84ZWUdOvgIg3CWWJH2wpvvt8eoCnfKru
https://www.youtube.com/playlist?list=PL84ZWUdOvgIi92ZAnZqTyXu4f52oW7tPs
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgzUVLITi2M5qFDuzwnNh_T
https://www.youtube.com/playlist?list=PL84ZWUdOvgIh-L32GyfoNIpF42ALh_siW
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgJ96XY4rJDEZ-iMC2nSJV1
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhAUlHkKZYr_ujDJQosv6Oi
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhBO5-fa_1qF1pVCxm9SAtG
https://www.youtube.com/playlist?list=PL84ZWUdOvgIjC62IOS76nf2IpF5coXcA-
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhQ0N7DwB4J3qBgvyQy-WzC
https://www.youtube.com/playlist?list=PL84ZWUdOvgIj_v809rvYhrMS93mKMdEj_
https://www.youtube.com/playlist?list=PL84ZWUdOvgIheJshe46A6EU2_VDR3ygwR
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h]Максимальный Промокод 1хбет на сегодня 1XBET Реальный топовый бонус 32500? при регистрации 2024 для новых игроков[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy]Промокод 1xBET Максимальный Бонус! 1хбет Промокод для Большого Выигрыша Как получить бонус при регистрации 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai]1xBET Реальный денежный Бесплатный промокод Как зарегистрироваться и получить бонус Промокод 1хбет за регистрацию 2024 [/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I]1xbet как играть в яблочко как играть в apple of fortune 1хбет яблоко стратегия дошел до конца[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74]1xbet регистрация килиш - Как зарегистрироваться в букмекерской конторе 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv]1xbet регистрация в 1 клик в один клик 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi]1xbet регистрация Казакша - Как зарегистрироваться моментально?[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6]1xbet регистрация промокод[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf]1xbet регистрация 2024[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj]1xbet регистрация Кыргызстан[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV]1xbet регистрация по телефону[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S]скачать 1xbet на андроид 1хставка регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji]Регистрация 1xbet без паспорта[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F]взлом 1xbet яблоки - как взломать игру apple of fortune 1хбет . Баг 1xgames[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ]Взлом игр на 1xbet наперстки на деньги[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz]swamp land 1xbet взлом[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4]Взлом 21 очко 1xbet[/url]
tR56Icvhg66Qqwpd
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(04:14)
Здрасте
согласен со всем
Вот что я хочу добавить
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLoafUzDxCb0aLlfebRTX87r9b_0LxMtZD
https://www.youtube.com/playlist?list=PLoafUzDxCb0ZqG8NZ2Ul9W7zyFP1ojwPu
https://www.youtube.com/playlist?list=PLoafUzDxCb0Z_7GgsR5YGDcQ38Sm9Cnqd
https://www.youtube.com/playlist?list=PLoafUzDxCb0YZ2xoOzyedw2Im79w5r2G0
https://www.youtube.com/playlist?list=PLoafUzDxCb0Zm4LdI6TPgPUist2M03ApI
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgQkSQXWrXKA4eCPIjmyHDc
https://www.youtube.com/playlist?list=PL84ZWUdOvgIg3CWWJH2wpvvt8eoCnfKru
https://www.youtube.com/playlist?list=PL84ZWUdOvgIi92ZAnZqTyXu4f52oW7tPs
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgzUVLITi2M5qFDuzwnNh_T
https://www.youtube.com/playlist?list=PL84ZWUdOvgIh-L32GyfoNIpF42ALh_siW
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgJ96XY4rJDEZ-iMC2nSJV1
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhAUlHkKZYr_ujDJQosv6Oi
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhBO5-fa_1qF1pVCxm9SAtG
https://www.youtube.com/playlist?list=PL84ZWUdOvgIjC62IOS76nf2IpF5coXcA-
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhQ0N7DwB4J3qBgvyQy-WzC
https://www.youtube.com/playlist?list=PL84ZWUdOvgIj_v809rvYhrMS93mKMdEj_
https://www.youtube.com/playlist?list=PL84ZWUdOvgIheJshe46A6EU2_VDR3ygwR
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h]Максимальный Промокод 1хбет на сегодня 1XBET Реальный топовый бонус 32500? при регистрации 2024 для новых игроков[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy]Промокод 1xBET Максимальный Бонус! 1хбет Промокод для Большого Выигрыша Как получить бонус при регистрации 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai]1xBET Реальный денежный Бесплатный промокод Как зарегистрироваться и получить бонус Промокод 1хбет за регистрацию 2024 [/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I]1xbet как играть в яблочко как играть в apple of fortune 1хбет яблоко стратегия дошел до конца[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74]1xbet регистрация килиш - Как зарегистрироваться в букмекерской конторе 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv]1xbet регистрация в 1 клик в один клик 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi]1xbet регистрация Казакша - Как зарегистрироваться моментально?[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6]1xbet регистрация промокод[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf]1xbet регистрация 2024[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj]1xbet регистрация Кыргызстан[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV]1xbet регистрация по телефону[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S]скачать 1xbet на андроид 1хставка регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji]Регистрация 1xbet без паспорта[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F]взлом 1xbet яблоки - как взломать игру apple of fortune 1хбет . Баг 1xgames[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ]Взлом игр на 1xbet наперстки на деньги[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz]swamp land 1xbet взлом[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4]Взлом 21 очко 1xbet[/url]
tR56Icvhg66Qqwpd
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(04:13)
Здрасте
согласен со всем
Вот что я хочу добавить
реальный 1хбет 1xbet зеркало 1xbet регистрация
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLoafUzDxCb0aLlfebRTX87r9b_0LxMtZD
https://www.youtube.com/playlist?list=PLoafUzDxCb0ZqG8NZ2Ul9W7zyFP1ojwPu
https://www.youtube.com/playlist?list=PLoafUzDxCb0Z_7GgsR5YGDcQ38Sm9Cnqd
https://www.youtube.com/playlist?list=PLoafUzDxCb0YZ2xoOzyedw2Im79w5r2G0
https://www.youtube.com/playlist?list=PLoafUzDxCb0Zm4LdI6TPgPUist2M03ApI
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgQkSQXWrXKA4eCPIjmyHDc
https://www.youtube.com/playlist?list=PL84ZWUdOvgIg3CWWJH2wpvvt8eoCnfKru
https://www.youtube.com/playlist?list=PL84ZWUdOvgIi92ZAnZqTyXu4f52oW7tPs
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgzUVLITi2M5qFDuzwnNh_T
https://www.youtube.com/playlist?list=PL84ZWUdOvgIh-L32GyfoNIpF42ALh_siW
https://www.youtube.com/playlist?list=PL84ZWUdOvgIgJ96XY4rJDEZ-iMC2nSJV1
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhAUlHkKZYr_ujDJQosv6Oi
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhBO5-fa_1qF1pVCxm9SAtG
https://www.youtube.com/playlist?list=PL84ZWUdOvgIjC62IOS76nf2IpF5coXcA-
https://www.youtube.com/playlist?list=PL84ZWUdOvgIhQ0N7DwB4J3qBgvyQy-WzC
https://www.youtube.com/playlist?list=PL84ZWUdOvgIj_v809rvYhrMS93mKMdEj_
https://www.youtube.com/playlist?list=PL84ZWUdOvgIheJshe46A6EU2_VDR3ygwR
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h]Максимальный Промокод 1хбет на сегодня 1XBET Реальный топовый бонус 32500? при регистрации 2024 для новых игроков[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy]Промокод 1xBET Максимальный Бонус! 1хбет Промокод для Большого Выигрыша Как получить бонус при регистрации 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai]1xBET Реальный денежный Бесплатный промокод Как зарегистрироваться и получить бонус Промокод 1хбет за регистрацию 2024 [/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I]1xbet как играть в яблочко как играть в apple of fortune 1хбет яблоко стратегия дошел до конца[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74]1xbet регистрация килиш - Как зарегистрироваться в букмекерской конторе 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv]1xbet регистрация в 1 клик в один клик 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi]1xbet регистрация Казакша - Как зарегистрироваться моментально?[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6]1xbet регистрация промокод[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf]1xbet регистрация 2024[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj]1xbet регистрация Кыргызстан[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV]1xbet регистрация по телефону[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S]скачать 1xbet на андроид 1хставка регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji]Регистрация 1xbet без паспорта[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F]взлом 1xbet яблоки - как взломать игру apple of fortune 1хбет . Баг 1xgames[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ]Взлом игр на 1xbet наперстки на деньги[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz]swamp land 1xbet взлом[/url]
[url=https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4]Взлом 21 очко 1xbet[/url]
tR56Icvhg66Qqwpd
Минеральные удобрнеия
PatrickAspem 2024/01/22(04:10)
Всем добрый вечер. Минеральные удобрения - это необходимый элемент для успешного роста и развития растений.
Если вы занимаетесь сельским хозяйством, огородничеством или ландшафтным дизайном, то наша компания предлагает вам
купить минеральные удобрения оптом. Заказывая минеральные удобрения оптом у нас, вы получаете не только качественную
продукцию, но и оперативную доставку в любой регион России. Мы гарантируем своевременное исполнение заказов и отличный сервис на
[url=https://art-assorty.ru/91103-preimushhestva-ispolzovaniya-mineralnyx-udobrenij-v-sadu-i-na-ogorode.html]азотные удобрения.[/url]
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
VanessaPrees 2024/01/22(03:54)
Здрасте
со свем согласен
Так вот
как скачать 1xbet зеркало на айфон
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G
https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U
https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL
https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt
https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg
https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm
https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl
https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ
https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY
https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP
https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D
https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn
https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u
https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0
https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2
https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI
https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2hYZ5USx2uyi-4qsHeIG31]1xbet сайт зеркало скачать приложение на компьютер - 1ч бет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1DpOZ5xp-bzkjbu2HUSIQO]1xbet зеркало мобильная версия сайта скачать бесплатно на андроид 1хбет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1hlv4IkdzPmd4L4lNgfg0d]1xbet зеркало сайта скачать приложение на андроид - 1 икс бет на телефоне 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2UIZ9DxdX8hvIRSeFcq9Nr]1xbet скачать на андроид бесплатно официальный сайт - 1 икс бет зеркало[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0iuNh_njNGjA7fh5fTd7ZB]1xbet бонус при регистрации 1хбет - как ставить на спорт зеркало рабочее на сегодня ссылка 1хставка 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv06MkZ9GaJ_Gu-4ZTNEDAu0]1xbet зеркало рабочее на сегодня альтернативный адрес 1хбет сайт 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0AamsExblZJE9gprJDlQuF]1xbet зеркало мобильная версия сайта скачать бесплатно - 1хбет на телефоне регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0PZPo22qLGT5RXJRzgxmBR]ПОЛУЧИТЬ БОНУС 1хбет - 1xbet зеркало сайта официальный сайт рабочая ссылка на сегодня 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1K3TZ69zefcbhRca97DN85]1xbet зеркало рабочее на сегодня мобильная версия вконтакте 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1QmpZrX1xHsOW2eScD2q3F]1xbet зеркало мобильная версия сайта скачать бесплатно на виндовс - 1хбет без вложений 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2EYYQabjfjOXbhgkIbK1eG]1xbet зеркало рабочее мобильная версия приложение скачать на андроид - 1хбет бонусная программа 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv3gF7evAlwbBmRmmkqxXLMf]1xbet зеркало мобильная версия сайта регистрация - как скачать 1хбет на андроид 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0Cny8loTm2a-CYnzBOWsuF]1xbet зеркало рабочее мобильная версия приложение скачать на айфон - 1хбет бонус при регистрации[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2zq36xISdEeI71G7fA-dRR]букмекерская контора 1xbet зеркало сайта рабочее - как скачать 1хбет на айфон в России[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0x-GI9SFQkOD6TMk-QPOU0]Альтернативная ссылка на 1xbet на сегодня - как скачать 1хбет на айфон 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQXDff2zF_BBgDPpeJxs-10c]Чемпионат Европы Евро 2023 2024 Италия - Испания[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQUo51kticmjB4If3_-PJKqT]Чемпионат Европы Евро 2023 2024 Украина - Англия[/url]
tR56Icvhg66Qqwpd
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
VanessaPrees 2024/01/22(03:54)
Здрасте
со свем согласен
Так вот
как скачать 1xbet зеркало на айфон
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G
https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U
https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL
https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt
https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg
https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm
https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl
https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ
https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY
https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP
https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D
https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn
https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u
https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0
https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2
https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI
https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2hYZ5USx2uyi-4qsHeIG31]1xbet сайт зеркало скачать приложение на компьютер - 1ч бет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1DpOZ5xp-bzkjbu2HUSIQO]1xbet зеркало мобильная версия сайта скачать бесплатно на андроид 1хбет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1hlv4IkdzPmd4L4lNgfg0d]1xbet зеркало сайта скачать приложение на андроид - 1 икс бет на телефоне 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2UIZ9DxdX8hvIRSeFcq9Nr]1xbet скачать на андроид бесплатно официальный сайт - 1 икс бет зеркало[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0iuNh_njNGjA7fh5fTd7ZB]1xbet бонус при регистрации 1хбет - как ставить на спорт зеркало рабочее на сегодня ссылка 1хставка 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv06MkZ9GaJ_Gu-4ZTNEDAu0]1xbet зеркало рабочее на сегодня альтернативный адрес 1хбет сайт 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0AamsExblZJE9gprJDlQuF]1xbet зеркало мобильная версия сайта скачать бесплатно - 1хбет на телефоне регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0PZPo22qLGT5RXJRzgxmBR]ПОЛУЧИТЬ БОНУС 1хбет - 1xbet зеркало сайта официальный сайт рабочая ссылка на сегодня 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1K3TZ69zefcbhRca97DN85]1xbet зеркало рабочее на сегодня мобильная версия вконтакте 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1QmpZrX1xHsOW2eScD2q3F]1xbet зеркало мобильная версия сайта скачать бесплатно на виндовс - 1хбет без вложений 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2EYYQabjfjOXbhgkIbK1eG]1xbet зеркало рабочее мобильная версия приложение скачать на андроид - 1хбет бонусная программа 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv3gF7evAlwbBmRmmkqxXLMf]1xbet зеркало мобильная версия сайта регистрация - как скачать 1хбет на андроид 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0Cny8loTm2a-CYnzBOWsuF]1xbet зеркало рабочее мобильная версия приложение скачать на айфон - 1хбет бонус при регистрации[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2zq36xISdEeI71G7fA-dRR]букмекерская контора 1xbet зеркало сайта рабочее - как скачать 1хбет на айфон в России[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0x-GI9SFQkOD6TMk-QPOU0]Альтернативная ссылка на 1xbet на сегодня - как скачать 1хбет на айфон 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQXDff2zF_BBgDPpeJxs-10c]Чемпионат Европы Евро 2023 2024 Италия - Испания[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQUo51kticmjB4If3_-PJKqT]Чемпионат Европы Евро 2023 2024 Украина - Англия[/url]
tR56Icvhg66Qqwpd
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
VanessaPrees 2024/01/22(03:53)
Здрасте
со свем согласен
Так вот
как скачать 1xbet зеркало на айфон
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G
https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U
https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL
https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt
https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg
https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm
https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl
https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ
https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY
https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP
https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D
https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn
https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u
https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0
https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2
https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI
https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2hYZ5USx2uyi-4qsHeIG31]1xbet сайт зеркало скачать приложение на компьютер - 1ч бет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1DpOZ5xp-bzkjbu2HUSIQO]1xbet зеркало мобильная версия сайта скачать бесплатно на андроид 1хбет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1hlv4IkdzPmd4L4lNgfg0d]1xbet зеркало сайта скачать приложение на андроид - 1 икс бет на телефоне 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2UIZ9DxdX8hvIRSeFcq9Nr]1xbet скачать на андроид бесплатно официальный сайт - 1 икс бет зеркало[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0iuNh_njNGjA7fh5fTd7ZB]1xbet бонус при регистрации 1хбет - как ставить на спорт зеркало рабочее на сегодня ссылка 1хставка 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv06MkZ9GaJ_Gu-4ZTNEDAu0]1xbet зеркало рабочее на сегодня альтернативный адрес 1хбет сайт 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0AamsExblZJE9gprJDlQuF]1xbet зеркало мобильная версия сайта скачать бесплатно - 1хбет на телефоне регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0PZPo22qLGT5RXJRzgxmBR]ПОЛУЧИТЬ БОНУС 1хбет - 1xbet зеркало сайта официальный сайт рабочая ссылка на сегодня 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1K3TZ69zefcbhRca97DN85]1xbet зеркало рабочее на сегодня мобильная версия вконтакте 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1QmpZrX1xHsOW2eScD2q3F]1xbet зеркало мобильная версия сайта скачать бесплатно на виндовс - 1хбет без вложений 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2EYYQabjfjOXbhgkIbK1eG]1xbet зеркало рабочее мобильная версия приложение скачать на андроид - 1хбет бонусная программа 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv3gF7evAlwbBmRmmkqxXLMf]1xbet зеркало мобильная версия сайта регистрация - как скачать 1хбет на андроид 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0Cny8loTm2a-CYnzBOWsuF]1xbet зеркало рабочее мобильная версия приложение скачать на айфон - 1хбет бонус при регистрации[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2zq36xISdEeI71G7fA-dRR]букмекерская контора 1xbet зеркало сайта рабочее - как скачать 1хбет на айфон в России[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0x-GI9SFQkOD6TMk-QPOU0]Альтернативная ссылка на 1xbet на сегодня - как скачать 1хбет на айфон 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQXDff2zF_BBgDPpeJxs-10c]Чемпионат Европы Евро 2023 2024 Италия - Испания[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQUo51kticmjB4If3_-PJKqT]Чемпионат Европы Евро 2023 2024 Украина - Англия[/url]
tR56Icvhg66Qqwpd
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
VanessaPrees 2024/01/22(03:53)
Здрасте
со свем согласен
Так вот
как скачать 1xbet зеркало на айфон
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G
https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U
https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL
https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt
https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg
https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm
https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl
https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ
https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY
https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP
https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D
https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn
https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u
https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0
https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2
https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI
https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2hYZ5USx2uyi-4qsHeIG31]1xbet сайт зеркало скачать приложение на компьютер - 1ч бет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1DpOZ5xp-bzkjbu2HUSIQO]1xbet зеркало мобильная версия сайта скачать бесплатно на андроид 1хбет 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1hlv4IkdzPmd4L4lNgfg0d]1xbet зеркало сайта скачать приложение на андроид - 1 икс бет на телефоне 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2UIZ9DxdX8hvIRSeFcq9Nr]1xbet скачать на андроид бесплатно официальный сайт - 1 икс бет зеркало[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0iuNh_njNGjA7fh5fTd7ZB]1xbet бонус при регистрации 1хбет - как ставить на спорт зеркало рабочее на сегодня ссылка 1хставка 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv06MkZ9GaJ_Gu-4ZTNEDAu0]1xbet зеркало рабочее на сегодня альтернативный адрес 1хбет сайт 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0AamsExblZJE9gprJDlQuF]1xbet зеркало мобильная версия сайта скачать бесплатно - 1хбет на телефоне регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0PZPo22qLGT5RXJRzgxmBR]ПОЛУЧИТЬ БОНУС 1хбет - 1xbet зеркало сайта официальный сайт рабочая ссылка на сегодня 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1K3TZ69zefcbhRca97DN85]1xbet зеркало рабочее на сегодня мобильная версия вконтакте 1хбет[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv1QmpZrX1xHsOW2eScD2q3F]1xbet зеркало мобильная версия сайта скачать бесплатно на виндовс - 1хбет без вложений 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2EYYQabjfjOXbhgkIbK1eG]1xbet зеркало рабочее мобильная версия приложение скачать на андроид - 1хбет бонусная программа 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv3gF7evAlwbBmRmmkqxXLMf]1xbet зеркало мобильная версия сайта регистрация - как скачать 1хбет на андроид 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0Cny8loTm2a-CYnzBOWsuF]1xbet зеркало рабочее мобильная версия приложение скачать на айфон - 1хбет бонус при регистрации[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv2zq36xISdEeI71G7fA-dRR]букмекерская контора 1xbet зеркало сайта рабочее - как скачать 1хбет на айфон в России[/url]
[url=https://www.youtube.com/playlist?list=PLmqwSzu5xQv0x-GI9SFQkOD6TMk-QPOU0]Альтернативная ссылка на 1xbet на сегодня - как скачать 1хбет на айфон 2023 - 2024[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQXDff2zF_BBgDPpeJxs-10c]Чемпионат Европы Евро 2023 2024 Италия - Испания[/url]
[url=https://www.youtube.com/playlist?list=PLuZhsK9QGHQUo51kticmjB4If3_-PJKqT]Чемпионат Европы Евро 2023 2024 Украина - Англия[/url]
tR56Icvhg66Qqwpd
1xbet зеркало и бонусы 1xbet 1хбет
VanessaPrees 2024/01/22(01:45)
Здрасте
со свем согласен и даже более
Так же по теме
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXDIvLnkvPlb7C4XJ4K4PpsN]fruit blast 1xbet самый большой выигрыш фрукт коктейль 1хбет самый большой занос Фрут Бласт 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXCKhW9348b6KMPte_L3e_ut]Стратегия Fruit Blast 1xbet games how to play занос 1хбет фруктовый коктейль Фрут Бласт бонус 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXATLaboKGxLIbxyLlIqsEx6]Стратегия 1xbet 1xgames Fruit Blast заносы Фрут Бласт со 100 рублей фруктовый коктейль 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXDjgQlBmdiThVayFuOj8XKq]1хбет игры стратегии Золото Запада как выиграть Wild West gold 1xbet до конца 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXBPH8Z7AOOc27OXZVQ52uan]Золото Запада 1xbet стратегия Wild West gold hack script download 3x 2024 1xbet [/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXBHE9QGGOW-9QBnA7CjYm7q]1XBET регистрация килиш казахстан казакша в 1 клик как зарегистрироваться в 1xbet на телефоне в казахстане без паспорта если нет 18[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA9TSTQUxBmaNFCpvTYY5PPM]Promo code 1xbet for bonus. Registration 1xBet. - Промокод 1xbet[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8aYs4WdpdSw17FrJK9fx9k]ПРОМОКОД 1xBET Обзор БК 1xBET Все о букмекерской конторе 1хБет KIKBET[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-8-o2wp7lbFs84nbbU5JFF]ПРОМОКОД 1xBET - получи 6500р.-ПРОМОКОД 1xBET 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-eksBleJR9RxdQaQu_-ASX]Промокод 1хбет-1XBET ПРОМОКОД НА 6500 ПРОМОКОДЫ 1ХБЕТ 2024 1XBET РЕГИСТРАЦИЯ 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8iB9GmCAkEwZGOQK1bEnsD]Промокод на 1xbet. Как получить бесплатную ставку в 1хбет. Промокоды 1xbet при регистрации 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8DvFxvBDX6g5jdrWwyNJfQ]Promo code 1xbet for bonus. Registration 1xBet. - Промокод 1xbet[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA9zDGAArvZNeDcsJAWVLb3b]Промокод 1xbet ? ПРОМОКОД 1XBET ПРОМОКОД 1XBET ПРИ РЕГИСТРАЦИИ ПРОМОКОД 1XBET 2024 ПРОМОКОД 1XBET НА 6500[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-Hy1OCaOFmB2POLe2NF80w]Бесплатный бонусный промокод 1xBet. Денежный бонус за регистрацию 1Хбет Как получить повышенный бонус по промокоду 1xBet в 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA_SQUqRBIE_3a51kGFvEGgZ]Денежный промокод 1xBet. Как скачать, зарегистрироваться и получить бонус 1Хбет Реальный промокод 1xBET 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-TEe6iHJnqaAKqtfR96UJl]ПРОМОКОД 1XBET - БЕСПЛАТНЫЙ С МАКСИМАЛЬНЫМ БОНУСОМ ДО 32500 РУБЛЕЙ Бесплатный бонус за регистрацию 1ХБЕТ 2024 для новых игроков[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-TbQlI2PmI-FH4bb0BmYyy]Промокод 1xbet для Регистрации на Сегодня Бесплатно Максимальный Промокод на сегодня Как зарегистрироваться на 1хбет 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA82E4W7GQI--ayoVg4RpQZG]ПРОМОКОД 1XBET ПОДАРОК ОТ БК 1XBET ДО 32500р ПРОМОКОД 1ХБЕТ ПРИ РЕГИСТРАЦИИ Бесплатный бонус за регистрацию 2024[/url]
tR56Icvhg66Qqwpd
1xbet зеркало и бонусы 1xbet 1хбет
VanessaPrees 2024/01/22(01:44)
Здрасте
со свем согласен и даже более
Так же по теме
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXDIvLnkvPlb7C4XJ4K4PpsN]fruit blast 1xbet самый большой выигрыш фрукт коктейль 1хбет самый большой занос Фрут Бласт 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXCKhW9348b6KMPte_L3e_ut]Стратегия Fruit Blast 1xbet games how to play занос 1хбет фруктовый коктейль Фрут Бласт бонус 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXATLaboKGxLIbxyLlIqsEx6]Стратегия 1xbet 1xgames Fruit Blast заносы Фрут Бласт со 100 рублей фруктовый коктейль 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXDjgQlBmdiThVayFuOj8XKq]1хбет игры стратегии Золото Запада как выиграть Wild West gold 1xbet до конца 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXBPH8Z7AOOc27OXZVQ52uan]Золото Запада 1xbet стратегия Wild West gold hack script download 3x 2024 1xbet [/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXBHE9QGGOW-9QBnA7CjYm7q]1XBET регистрация килиш казахстан казакша в 1 клик как зарегистрироваться в 1xbet на телефоне в казахстане без паспорта если нет 18[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA9TSTQUxBmaNFCpvTYY5PPM]Promo code 1xbet for bonus. Registration 1xBet. - Промокод 1xbet[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8aYs4WdpdSw17FrJK9fx9k]ПРОМОКОД 1xBET Обзор БК 1xBET Все о букмекерской конторе 1хБет KIKBET[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-8-o2wp7lbFs84nbbU5JFF]ПРОМОКОД 1xBET - получи 6500р.-ПРОМОКОД 1xBET 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-eksBleJR9RxdQaQu_-ASX]Промокод 1хбет-1XBET ПРОМОКОД НА 6500 ПРОМОКОДЫ 1ХБЕТ 2024 1XBET РЕГИСТРАЦИЯ 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8iB9GmCAkEwZGOQK1bEnsD]Промокод на 1xbet. Как получить бесплатную ставку в 1хбет. Промокоды 1xbet при регистрации 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8DvFxvBDX6g5jdrWwyNJfQ]Promo code 1xbet for bonus. Registration 1xBet. - Промокод 1xbet[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA9zDGAArvZNeDcsJAWVLb3b]Промокод 1xbet ? ПРОМОКОД 1XBET ПРОМОКОД 1XBET ПРИ РЕГИСТРАЦИИ ПРОМОКОД 1XBET 2024 ПРОМОКОД 1XBET НА 6500[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-Hy1OCaOFmB2POLe2NF80w]Бесплатный бонусный промокод 1xBet. Денежный бонус за регистрацию 1Хбет Как получить повышенный бонус по промокоду 1xBet в 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA_SQUqRBIE_3a51kGFvEGgZ]Денежный промокод 1xBet. Как скачать, зарегистрироваться и получить бонус 1Хбет Реальный промокод 1xBET 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-TEe6iHJnqaAKqtfR96UJl]ПРОМОКОД 1XBET - БЕСПЛАТНЫЙ С МАКСИМАЛЬНЫМ БОНУСОМ ДО 32500 РУБЛЕЙ Бесплатный бонус за регистрацию 1ХБЕТ 2024 для новых игроков[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-TbQlI2PmI-FH4bb0BmYyy]Промокод 1xbet для Регистрации на Сегодня Бесплатно Максимальный Промокод на сегодня Как зарегистрироваться на 1хбет 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA82E4W7GQI--ayoVg4RpQZG]ПРОМОКОД 1XBET ПОДАРОК ОТ БК 1XBET ДО 32500р ПРОМОКОД 1ХБЕТ ПРИ РЕГИСТРАЦИИ Бесплатный бонус за регистрацию 2024[/url]
tR56Icvhg66Qqwpd
1xbet зеркало и бонусы 1xbet 1хбет
VanessaPrees 2024/01/22(01:43)
Здрасте
со свем согласен и даже более
Так же по теме
1xbet обзор о букмекерской 1xbet промокод 2024 зеркало
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXDIvLnkvPlb7C4XJ4K4PpsN]fruit blast 1xbet самый большой выигрыш фрукт коктейль 1хбет самый большой занос Фрут Бласт 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXCKhW9348b6KMPte_L3e_ut]Стратегия Fruit Blast 1xbet games how to play занос 1хбет фруктовый коктейль Фрут Бласт бонус 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXATLaboKGxLIbxyLlIqsEx6]Стратегия 1xbet 1xgames Fruit Blast заносы Фрут Бласт со 100 рублей фруктовый коктейль 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXDjgQlBmdiThVayFuOj8XKq]1хбет игры стратегии Золото Запада как выиграть Wild West gold 1xbet до конца 2024[/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXBPH8Z7AOOc27OXZVQ52uan]Золото Запада 1xbet стратегия Wild West gold hack script download 3x 2024 1xbet [/url]
[url=https://www.youtube.com/playlist?list=PLJU2V2cKmqXBHE9QGGOW-9QBnA7CjYm7q]1XBET регистрация килиш казахстан казакша в 1 клик как зарегистрироваться в 1xbet на телефоне в казахстане без паспорта если нет 18[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA9TSTQUxBmaNFCpvTYY5PPM]Promo code 1xbet for bonus. Registration 1xBet. - Промокод 1xbet[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8aYs4WdpdSw17FrJK9fx9k]ПРОМОКОД 1xBET Обзор БК 1xBET Все о букмекерской конторе 1хБет KIKBET[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-8-o2wp7lbFs84nbbU5JFF]ПРОМОКОД 1xBET - получи 6500р.-ПРОМОКОД 1xBET 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-eksBleJR9RxdQaQu_-ASX]Промокод 1хбет-1XBET ПРОМОКОД НА 6500 ПРОМОКОДЫ 1ХБЕТ 2024 1XBET РЕГИСТРАЦИЯ 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8iB9GmCAkEwZGOQK1bEnsD]Промокод на 1xbet. Как получить бесплатную ставку в 1хбет. Промокоды 1xbet при регистрации 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA8DvFxvBDX6g5jdrWwyNJfQ]Promo code 1xbet for bonus. Registration 1xBet. - Промокод 1xbet[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA9zDGAArvZNeDcsJAWVLb3b]Промокод 1xbet ? ПРОМОКОД 1XBET ПРОМОКОД 1XBET ПРИ РЕГИСТРАЦИИ ПРОМОКОД 1XBET 2024 ПРОМОКОД 1XBET НА 6500[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-Hy1OCaOFmB2POLe2NF80w]Бесплатный бонусный промокод 1xBet. Денежный бонус за регистрацию 1Хбет Как получить повышенный бонус по промокоду 1xBet в 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA_SQUqRBIE_3a51kGFvEGgZ]Денежный промокод 1xBet. Как скачать, зарегистрироваться и получить бонус 1Хбет Реальный промокод 1xBET 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-TEe6iHJnqaAKqtfR96UJl]ПРОМОКОД 1XBET - БЕСПЛАТНЫЙ С МАКСИМАЛЬНЫМ БОНУСОМ ДО 32500 РУБЛЕЙ Бесплатный бонус за регистрацию 1ХБЕТ 2024 для новых игроков[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA-TbQlI2PmI-FH4bb0BmYyy]Промокод 1xbet для Регистрации на Сегодня Бесплатно Максимальный Промокод на сегодня Как зарегистрироваться на 1хбет 2024[/url]
[url=https://www.youtube.com/playlist?list=PLZXtmlVc3jA82E4W7GQI--ayoVg4RpQZG]ПРОМОКОД 1XBET ПОДАРОК ОТ БК 1XBET ДО 32500р ПРОМОКОД 1ХБЕТ ПРИ РЕГИСТРАЦИИ Бесплатный бонус за регистрацию 2024[/url]
tR56Icvhg66Qqwpd
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(01:23)
Привет
хорошая мысль но
И вот это тоже по теме
1xbet зеркало и бонусы 1xbet 1хбет
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G]Скачать 1XBET на Android. Приложение 1XBET на Андроид Cамый быстрый способ[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U]Скачать 1XBET на АНДРОИД 2023 - 2024 Мобильная версия 1XBET Ссылка на приложение 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL]Приложение 1xBet на Андроид – обзор мобильного приложения 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt]Как делать ставки с телефона на 1xbet. Приложение для ставок[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg]Как делать ставки с телефона. Приложение 1X на андроид[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm]Приложение 1XBET. Скачать приложение 1XBET. Мобильная версия 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl]Обзор мобильного приложения 1xbet Как делать ставки с телефона[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ]Приложение 1xbet для андроид. Мобильная версия 1хбет. Скачать 1xbet на телефон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP]Скачать 1XBET на АЙФОН 2023 - 2024 Приложение 1XBET на АЙФОН[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D]Как скачать приложение 1xbet Полная установка 1хбет на android в 2023 - 2024 Бесплатно ссылка и инструкция[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn]Приложение 1xBet v.21beta. Ставки. Экспресс[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0]Как скачать 1XBET на ANDROID? Приложение 1XBET на Андроид. Промокод 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2]Где взять 1xbet промокод при регистрации где смотреть промокоды если уже зарегистрирован 1хбет за регистрацию на деньги Казахстан 2023 на сегодня[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI]Как зарегистрироваться в БК 1xBET: 4 способа регистрации qilish килиш кыргызстан казахстан 2024[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ]1xbet регистрация КАК ЗАРЕГИСТРИРОВАТЬСЯ В 1X BET 2024 И ПОЛУЧИТЬ БОНУС 1хбет как можно регистрация[/url]
tR56Icvhg66Qqwpd
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(01:23)
Привет
хорошая мысль но
И вот это тоже по теме
1xbet зеркало и бонусы 1xbet 1хбет
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G]Скачать 1XBET на Android. Приложение 1XBET на Андроид Cамый быстрый способ[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U]Скачать 1XBET на АНДРОИД 2023 - 2024 Мобильная версия 1XBET Ссылка на приложение 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL]Приложение 1xBet на Андроид – обзор мобильного приложения 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt]Как делать ставки с телефона на 1xbet. Приложение для ставок[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg]Как делать ставки с телефона. Приложение 1X на андроид[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm]Приложение 1XBET. Скачать приложение 1XBET. Мобильная версия 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl]Обзор мобильного приложения 1xbet Как делать ставки с телефона[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ]Приложение 1xbet для андроид. Мобильная версия 1хбет. Скачать 1xbet на телефон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP]Скачать 1XBET на АЙФОН 2023 - 2024 Приложение 1XBET на АЙФОН[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D]Как скачать приложение 1xbet Полная установка 1хбет на android в 2023 - 2024 Бесплатно ссылка и инструкция[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn]Приложение 1xBet v.21beta. Ставки. Экспресс[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0]Как скачать 1XBET на ANDROID? Приложение 1XBET на Андроид. Промокод 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2]Где взять 1xbet промокод при регистрации где смотреть промокоды если уже зарегистрирован 1хбет за регистрацию на деньги Казахстан 2023 на сегодня[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI]Как зарегистрироваться в БК 1xBET: 4 способа регистрации qilish килиш кыргызстан казахстан 2024[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ]1xbet регистрация КАК ЗАРЕГИСТРИРОВАТЬСЯ В 1X BET 2024 И ПОЛУЧИТЬ БОНУС 1хбет как можно регистрация[/url]
tR56Icvhg66Qqwpd
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(01:22)
Привет
хорошая мысль но
И вот это тоже по теме
1xbet зеркало и бонусы 1xbet 1хбет
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G]Скачать 1XBET на Android. Приложение 1XBET на Андроид Cамый быстрый способ[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U]Скачать 1XBET на АНДРОИД 2023 - 2024 Мобильная версия 1XBET Ссылка на приложение 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL]Приложение 1xBet на Андроид – обзор мобильного приложения 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt]Как делать ставки с телефона на 1xbet. Приложение для ставок[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg]Как делать ставки с телефона. Приложение 1X на андроид[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm]Приложение 1XBET. Скачать приложение 1XBET. Мобильная версия 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl]Обзор мобильного приложения 1xbet Как делать ставки с телефона[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ]Приложение 1xbet для андроид. Мобильная версия 1хбет. Скачать 1xbet на телефон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP]Скачать 1XBET на АЙФОН 2023 - 2024 Приложение 1XBET на АЙФОН[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D]Как скачать приложение 1xbet Полная установка 1хбет на android в 2023 - 2024 Бесплатно ссылка и инструкция[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn]Приложение 1xBet v.21beta. Ставки. Экспресс[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0]Как скачать 1XBET на ANDROID? Приложение 1XBET на Андроид. Промокод 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2]Где взять 1xbet промокод при регистрации где смотреть промокоды если уже зарегистрирован 1хбет за регистрацию на деньги Казахстан 2023 на сегодня[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI]Как зарегистрироваться в БК 1xBET: 4 способа регистрации qilish килиш кыргызстан казахстан 2024[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ]1xbet регистрация КАК ЗАРЕГИСТРИРОВАТЬСЯ В 1X BET 2024 И ПОЛУЧИТЬ БОНУС 1хбет как можно регистрация[/url]
tR56Icvhg66Qqwpd
букмекер 1хбет 1xbet зеркало 1xbet регистрация
VanessaPrees 2024/01/22(01:22)
Привет
хорошая мысль но
И вот это тоже по теме
1xbet зеркало и бонусы 1xbet 1хбет
1XBET ПРОМОКОД - 500xbet
1XBET ПРОМОКОД - promo4spin
1XBET ПРОМОКОД - promo4xbet
https://www.youtube.com/playlist?list=PLZXtmlVc3jA8PHhp5ZYeWqOjCfyftdL1h
https://www.youtube.com/playlist?list=PLZXtmlVc3jA99O0zuEGP7Jr-VV2IRZ0Uy
https://www.youtube.com/playlist?list=PLZXtmlVc3jA-FydcdEWQVH4k_veavrrai
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvTZufnt88YBZNKSFKTQb3I
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuDRlFrdxGI63bQC7gKxv74
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvW6fVTiBNIZRMnyKeAu5Xv
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvq06DBhGCRNNNVL2brVoXi
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvJ4EP903oSBXr3QxTCdoq6
https://www.youtube.com/playlist?list=PLMOOC8OHHdKvr2GGjWQ9B2ITU60r6qRAf
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsQY4ymczGIo9ZiStjA4qtj
https://www.youtube.com/playlist?list=PLMOOC8OHHdKv53QeebdTxP33DL0FARkmV
https://www.youtube.com/playlist?list=PLMOOC8OHHdKsjttPhneSgW0X-IAQhtW-S
https://www.youtube.com/playlist?list=PLMOOC8OHHdKs_pNxv_3x4vj1QGXIiT8Ji
https://www.youtube.com/playlist?list=PLMOOC8OHHdKucLFhR354m8a7JKIU7nV8F
https://www.youtube.com/playlist?list=PLMOOC8OHHdKshg_-6H3HRR6ysJVyUIdOJ
https://www.youtube.com/playlist?list=PLMOOC8OHHdKuy0bbJAHoXVBULH7-O_Esz
https://www.youtube.com/playlist?list=PLMOOC8OHHdKtqJiVYT2tY_RzF_MkzwoT4
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjacrJsjDt8Mv8QLNS9XTC4G]Скачать 1XBET на Android. Приложение 1XBET на Андроид Cамый быстрый способ[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjapeHONI7Q2KRPmaOK8Oh7U]Скачать 1XBET на АНДРОИД 2023 - 2024 Мобильная версия 1XBET Ссылка на приложение 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjY8VRXcMXV_rOi6p8gwz9LL]Приложение 1xBet на Андроид – обзор мобильного приложения 1хБет[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb7ubkptP9hQQKWr-b78Mxt]Как делать ставки с телефона на 1xbet. Приложение для ставок[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYJFq6AKa3DBk2tGIiLG8Vg]Как делать ставки с телефона. Приложение 1X на андроид[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb0xk7vOX-v7DpQcgsliSOm]Приложение 1XBET. Скачать приложение 1XBET. Мобильная версия 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjZohZ3E0DGiqCMYiO-aKEFl]Обзор мобильного приложения 1xbet Как делать ставки с телефона[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjaxDLXuB3BFDrOZH_6yTSWZ]Приложение 1xbet для андроид. Мобильная версия 1хбет. Скачать 1xbet на телефон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYOAdYwjeFe3FKezXQHplGY]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYkwJJRC6KWBWp0a3IrlwLP]Скачать 1XBET на АЙФОН 2023 - 2024 Приложение 1XBET на АЙФОН[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igjb_aqRDOXo6lBJYJp97vl1D]Как скачать приложение 1xbet Полная установка 1хбет на android в 2023 - 2024 Бесплатно ссылка и инструкция[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjYK80ehgVpz5QZJ4PU3Ukcn]Приложение 1xBet v.21beta. Ставки. Экспресс[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88IgjblAwyFX1n67BkEHFKJNI6u]Как Установить приложение 1 xbet на Айфон[/url]
[url=https://www.youtube.com/playlist?list=PLp9l3L88Igja5_btzcxAeXlpoEM_CN-j0]Как скачать 1XBET на ANDROID? Приложение 1XBET на Андроид. Промокод 1XBET[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXSHV-hpfDpBPAirM79mgX2]Где взять 1xbet промокод при регистрации где смотреть промокоды если уже зарегистрирован 1хбет за регистрацию на деньги Казахстан 2023 на сегодня[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryXm_vlgNJF5XenddQcj2BLI]Как зарегистрироваться в БК 1xBET: 4 способа регистрации qilish килиш кыргызстан казахстан 2024[/url]
[url=https://www.youtube.com/playlist?list=PLqpp-AHATryUdOY5BNQvtRwrRQw4W4LvJ]1xbet регистрация КАК ЗАРЕГИСТРИРОВАТЬСЯ В 1X BET 2024 И ПОЛУЧИТЬ БОНУС 1хбет как можно регистрация[/url]
tR56Icvhg66Qqwpd
напишу диссертацию
Robertwrole 2024/01/21(21:59)
[url=https://diplom.ua/ru/]написание курсовой работы план[/url] - написання курсових робіт, помощь в написании диплома
Онлайн кино без лишних хлопот: смотрите фильмы 720p hd онлайн без регистрации и ограничений
IlonaSup 2024/01/21(03:49)
Рад приветствовать!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Расплата смотреть онлайн бесплатно (2021) в хорошем качестве]https://hd-rezka.cc/films/6861-rasplata-2021.html[/url]
[url=Ольга Белинская Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9E%D0%BB%D1%8C%D0%B3%D0%B0%20%D0%91%D0%B5%D0%BB%D0%B8%D0%BD%D1%81%D0%BA%D0%B0%D1%8F/[/url]
[url=Андрей Ребенков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BD%D0%B4%D1%80%D0%B5%D0%B9%20%D0%A0%D0%B5%D0%B1%D0%B5%D0%BD%D0%BA%D0%BE%D0%B2/[/url]
[url=Любовь, секс пандемия смотреть онлайн бесплатно (2022) в хорошем качестве на HDREZKA]https://hd-rezka.cc/films/220-ljubov-seks-ampampamp-pandemija-2022.html[/url]
[url=В моей комнате смотреть онлайн бесплатно (2020) в хорошем качестве]https://hd-rezka.cc/films/7588-v-moej-komnate-2020.html[/url]
Просто Михалыч смотреть онлайн бесплатно сериал 1 сезон 1-11 серия
Кэри Уильямс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сергей Гилев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дэвид Карзелл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джэми Шампейн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Таня Рейнольдс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Симон Эшли Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Хлоя Коулмэн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
클라우드웨이즈 서비스를 통해서 고객사에는 좀 더 유연한 사내 레거시(Legacy) 시스템과 연동을 할 수 한다는 장점이 있을 것입니다.
클라우드웨이브 2024/01/20(21:44)
클라우드웨이브은 컨테이너, 쿠버네티스 등 클라우드 네이티브 플랫폼으로 애플리케이션을 개발해 온프레미스, 하이브리드 클라우드, 멀티 클라우드, 엣지 등에 올리고, 통합된 관리를 구현하는 구역이다. 클라우드 커넥트는 클라우드에 올린 애플리케이션을 안전하게 연결하고, 연결의 품질을 보장하면서 케어자의 가시성을 공급하는 것을 다룬다.
[url=https://cloud-korea.com/]클라우드웨이즈[/url]
мега даркнет
Jasonjed 2024/01/20(21:32)
[url=https://mega555kq55fhfcnyidonion.com/]даркнет мег[/url] - mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyid onion, мега
купить нарезное оружие
Raymondseify 2024/01/20(15:09)
[url=https://gunsmarket24.com/]купить оружие бу[/url] - охотничье оружие купить, купить оружие без лицензии
3a娛樂城
JamesEvaph 2024/01/19(20:00)
3a娛樂城
3a娛樂城
JamesEvaph 2024/01/19(20:00)
3a娛樂城
3a娛樂城
JamesEvaph 2024/01/19(20:00)
3a娛樂城
3a娛樂城
JamesEvaph 2024/01/19(20:00)
3a娛樂城
娛樂城
BernardMuS 2024/01/19(11:46)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
BernardMuS 2024/01/19(11:46)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
BernardMuS 2024/01/19(11:46)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
BernardMuS 2024/01/19(11:45)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/19(10:59)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/19(10:59)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/19(10:59)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
娛樂城
EdwardOvelt 2024/01/19(10:59)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Аренда премиум авто в Бишкеке: путешествуйте с комфортом
GeorgeElare 2024/01/19(10:12)
нажмите здесь [url=https://autopark.kg/]Аренда авто Бишкек[/url]
Где Купить Кокаин? САЙТ - KOKS24.CC Как Купить Кокаин? САЙТ - KOKS24.CC
Terrymskambip 2024/01/19(04:58)
Где Купить Кокаин? САЙТ - KOKS24.CC Как Купить Кокаин? САЙТ - KOKS24.CC
КАК КУПИТЬ КОКАИН НА САЙТЕ - https://koks24.cc/
КАК ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ - https://koks24.cc/
ГДЕ ДОСТАВКА КОКАИНА В РУКИ - https://koks24.cc/
ГДЕ ЗАКЛАДКА КОКАИНА ОНЛАЙН - https://koks24.cc/
ТУТ ССЫЛКА В ТЕЛЕГРАММ - https://koks24.cc/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Где Купить Кокаин В Москве и Питере"
Где Купить Кокаин в Москве и Питере?
Как Купить закладку Кокаина в Москве и Питере?
Цена на Кокаин в Москве и Питере?
Купить Кокаин с Доставкой в руки в Москве и Питере?
Сколько Стоит Кокаин в Москве и Питере?
Почему так просто Купить Кокаин закладкой в Москвеи Питере?
Гарантия на Кокаин в Москвеи Питере?
Купить Кокаин с Гарантией?
Круглосуточные магазины Кокаина в Москве и Питере?
Оптовые и Розничные продажи Кокаина в Москве и Питере?
Купить Кокаин в Москве и Питере через Телеграмм?
Лучший Кокаин Купить в Москве и Питере?
Купить Кокаин в Москве и Питере по скидке и хорошей цене?
Купить Кокаин в Москве и Питере через свой телефон или ноутбук можно легко?
Сколько где Кокаина стоит цена?
Как купить Кокаин в Москве и Питере если нет очень много денег и нужно угостить девушку?
С кем можно разделить грамм Кокаина в Москве и Питере?
Не плохой или хороший Кокаин можно Купить в Москве и Питере на своей улице закладкой?
Кокаин Купить Где Москва и Питер ?
Основные теги - Купить Кокаин в Москве, Купить Кокаин в Новосибирске, Купить Кокаин в Санкт-Петербурге, Купить Кокаин в Екатеринбурге, Купить Кокаин в Казани,
Купить Кокаин в Нижнем Новгороде, Купить Кокаин в Красноярске, Купить Кокаин в Челябинске, Купить Кокаин в Уфе, Купить Кокаин в Самаре,
Купить Кокаин в Ростове на Дону, Купить Кокаин в Краснодаре, Купить Кокаин в Омске, Купить Кокаин в Воронеже, Купить Кокаин в Перьми, Купить Кокаин в Волгограде.
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
向新力運動彩券行
Steveoceah 2024/01/19(03:50)
向新力運動彩券行
https://1688bet.tw/
Массаж Москва
Williamrox 2024/01/19(02:42)
[url=https://t.me/modeli_individyalki_moskvy]досуг для взрослых объявления[/url] - взрослый досуг москва, девочки по вызову москве
Такси Москва
Lloydsigma 2024/01/19(02:09)
[url=https://megauto.online]Трансфер Сызрань[/url] - Такси межгород Белгород, Такси межгород Саратов
слово пацана смотреть онлайн бесплатно
Williamgrode 2024/01/19(00:41)
[url=https://slovo-pacana.info]смотреть сериал слово пацана[/url] - слово пацана сериал онлайн, слово пацана сериал онлайн
купить боевое оружие
Ronaldlam 2024/01/19(00:20)
[url=https://gunsmarket24.com/]купить огнестрельное оружие[/url] - купить оружие, купить оружие
кракен сайт
MichaelFeque 2024/01/18(11:46)
[url=https://kraken5f.com/]кракен зеркало[/url] - кракен официальный сайт, рабочее зеркало кракен
слово пацана кровь на асфальте
Jamesmow 2024/01/18(09:29)
[url=https://pacana-slovo.ru]слово пацана сериал смотреть онлайн[/url] - слово пацана сериал, слово пацана онлайн бесплатно
kraken2
Harrytub 2024/01/18(09:19)
Russian energy giant Gazprom and the China National Petroleum Corporation (CNPC) have signed an agreement on additional gas shipments to China, the Russian company announced on Thursday.
[url=https://kraken5af44k24fwzohe6fvqfgxfsee4lgydb3ayzkfhlzqhuwlo33ad-onion.net ]kraken8.at [/url]
The deal was struck during a meeting between Gazprom CEO Aleksey Miller and CNPC Chairman of the Board of Directors Dai Houliang on the sidelines of the Belt and Road Forum for International Cooperation in Beijing.
“During the meeting, Gazprom and CNPC signed an additional agreement to the gas purchase and sale contract via the East Route for an additional volume of Russian gas supplies to China until the end of 2023,” Gazprom wrote on its Telegram channel.
https://kraken7jmgt7yhhe2c4iyilthnhcugfylcztsdhh7otrr6jgdw667pqd-onion.com
2krn.at
Кабельная изделия для оптовых и розничных заказчиков от фирмы Элькабель
AskNof 2024/01/18(01:05)
Уважаемые руководители ТЭК, коммунального хозяйства, транспортной отрасли и строительных компаний, а также строительные менеджеры! Не пропустите возможность улучшить ваш бизнес качественными и устойчивыми решениями в области электроснабжения. Фирма “Элькабель” предлагает большой выбор премиум кабельно-проводниковой продукции.
“Элькабель” – это обещание стабильности и безопасности для ваших объектов. Наш продукт выделяется надежностью, превосходными эксплуатационными характеристиками и отвечает всем современным стандартам. Мы активно проводим инновационные разработки в области производства кабеля, чтобы вы могли рассчитывать на бесперебойность электроснабжения.
Станьте частью счастливых клиентов, которые уже оценили преимущества сотрудничества с “Элькабель”. С нашей продукцией вы будете в состоянии оптимизировать уровень безопасности на ваших площадках, избежать непредвиденных расходов на замену или ремонт оборудования по причине его долговечности.
Не задерживайте решением вашего вопроса эффективного электроснабжения – обратитесь к нам прямо сейчас! Свяжитесь с нами по телефону или через форму обратной связи на нашем сайте и забронируйте консультацию от эксперта. Обеспечиваем оперативную доставку и выгодные услуги поставки кабельно-проводниковой продукции для ваших нужд.
Купить продукцию: Блин[url=https://vetbtg.ru/kabel-optom/]кабель опт 4[/url]
г. Москва , 1-й Красногвардейский проезд, 15
8 (495) 744-74-50
zakazelkab@gmail.com
ПН-ПТ с 9:00 до 18:00
Кабельно-проводниковая продукция доступна как оптом, так и в розницу от предприятия Элькабель
AskNof 2024/01/17(22:42)
Уважаемые представители энергетической сферы, коммунальных служб, транспортных и строительного бизнеса компаний, а также строительные менеджеры! Не пропустите возможность улучшить ваш бизнес первоклассными и долгосрочными решениями в области электроснабжения. Компания “Элькабель” предоставляет широкий спектр премиум кабельно-проводниковой продукции.
“Элькабель” – это гарантия надежности и безопасности для ваших проектов. Наш продукт отличается долговечностью, превосходными эксплуатационными характеристиками и отвечает всем текущим стандартам. Мы неустанно занимаемся новаторские исследования в области кабельной промышленности, чтобы наши клиенты могли полагаться на надёжность электроснабжения.
Войдите в число удовлетворенных клиентов, которые испытали преимущества работы с “Элькабель”. Благодаря нашим изделиям вы сможете оптимизировать уровень безопасности на ваших объектах, избежать непредвиденных расходов на замену или ремонт оборудования за счет его износостойкости.
Не откладывайте улучшением вашего вопроса качественного электроснабжения – свяжитесь с нами прямо сейчас! Свяжитесь с нами по телефону или через форму обратной связи на нашем сайте и закажите консультацию от специалиста. Предоставляем оперативную доставку и конкурентоспособные услуги поставки кабельно-проводниковой продукции для ваших нужд.
Заказать: Блин[url=https://vetbtg.ru/kabel-montazhnyj/]кабель монтажный мкэшвнг[/url]
г. Москва , 1-й Красногвардейский проезд, 15
8 (495) 744-74-50
zakazelkab@gmail.com
ПН-ПТ с 9:00 до 18:00
Через этот фонд смог вылечить гепатит С
Miraclola 2024/01/17(19:36)
Этот фонд помощи пациентов8, организует доставку препаратов для лечения гепатита С и гепатита Б. Я лично обращалась к ним за момощью
Препараты пришли в течении 10 дней после обращения!
Рекомендую.
[url=https://melanoma-help.ru/o/b3ada7/]софосбувир велпатасвир оригинал[/url]
Какая ссылка на Kraken рабочая?
JefferyDauri 2024/01/17(16:47)
Kraken, в отличие от привычных магазинов, работающих в интернете, совсем другой маркетплейс. Хоть принцип действия и похож. Чтобы начать делать покупки, необходимо иметь профиль. Для этого мы нашли для вас ссылку, которая поможет в регистрации на [url=https://kraken8darknet.com/]kraken онион[/url], процедура очень простая и не вызовет затруднений даже у новичков. Перед тем, как заполнить форму, нужно подготовиться, иметь работающий е-мейл, придумать сложный пароль и вымышленное имя. Никаких настоящих данных о себе указывать не надо. Вся процедура занимает 1 минуту. Изучаем личный кабинет. Он похож на тот, что мы привыкли видеть в легальных интернет-маркетах. Ничего неординарного, корзина, баланс, статистика покупок. Магазины можно добавлять в избранное, чтобы из можно было легко найти в будущем. Пополнение баланса на Кракене осуществляется биткоинами, так что нужно обзавестись кошельком с цифровой валютой.
M3GA GL инструкция для входа
m3gafally 2024/01/17(10:20)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
правильная ссылка на https://mega555net0.com
M3GA GL инструкция для входа
m3gafally 2024/01/17(10:20)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
правильная ссылка на https://mega555net0.com
M3GA GL инструкция для входа
m3gafally 2024/01/17(10:19)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
правильная ссылка на https://mega555net0.com
M3GA GL инструкция для входа
m3gafally 2024/01/17(10:19)
MEGA DARKNET MARKET является уникальной и передовой торговой платформой в Даркнете. Каждый день все больше и больше пользователей предпочитают выбирать MEGA MARKET вместо других площадок, в основном благодаря высокому качеству товаров и развитому сообществу вокруг MEGA Market, что делает эту платформу по-настоящему популярной.
правильная ссылка на https://mega555net0.com
Девушки для разовых встреч мск
JamesAddip 2024/01/17(10:19)
[url=https://moscowneversleep.com]Эскортницы мск[/url] - тяжелый люкс мск, Спонсор мск
купить женскую обувь
bzihal 2024/01/17(10:18)
[url=https://luxbrand-msk.ru/product-category/zhenskaya-obuv/]купить женскую обувь[/url] или [url=https://luxbrand-msk.ru/product-category/zhenskaya-odezhda/]купить женскую одежду[/url]
[url=https://odezhdalux.ru/novosti/28-zhenskie-lofery-v-moskve-kupit-stilnuju-obuv-ot-msk-brandsru.html]купить женские лоферы[/url]
https://luxodezhda.ru/news/26-msk-brandsru-stilnaja-muzhskaja-odezhda-v-moskve-luchshie-brendy-i-unikalnye-modeli.html
Ещё можно узнать: [url=http://yourdesires.ru/it/windows/940-kak-uznat-seriynyy-nomer-noutbuka.html]серийный номер через командную строку[/url]
мужские шарфы брендовые купить
веб-сайте
AnthonyKab 2024/01/17(09:54)
такой https://sexrasskaz.com/413-feerija-orgazmov.html
веб-сайт
Chrisclari 2024/01/17(07:41)
можно проверить ЗДЕСЬ https://sexreliz.me/sex/massazh/
2024娛樂城
EdwardOvelt 2024/01/17(06:10)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
2024娛樂城
EdwardOvelt 2024/01/17(06:10)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
2024娛樂城
EdwardOvelt 2024/01/17(06:10)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
2024娛樂城
EdwardOvelt 2024/01/17(06:10)
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Ищу работу курьером
JeromeTug 2024/01/16(11:49)
[url=https://deliveryjob.org]Подработка курьером[/url] - Устроиться кладменом, Ищу работу закладчиком
ToonMe 0.6.102 Новая разблокированная версия.
toonmeevili 2024/01/16(10:51)
ToonMe 0.6.102 Новая разблокированная версия.
Описание:
Хотите превратить ваше селфи в классный мультяшный портрет всего за секунду? Искусственный
интеллект к вашим услугам! Немного магии и ToonMe превратит ваше фото в мультяшный рисунок
или векторный портрет. То, для чего раньше требовалось несколько дней кропотливой работы
профессионального художника, теперь доступно каждому! С ToonMe художником станете вы
Дополнительная информация:
- лучшие мультяшные образы;
- омультяшивание с головы до ног;
- векторные портреты;
- качественные результаты (словно нарисованы вручную);
- множество классных эффектов и крутых дизайнов.
[url=https://fastsell.shop/ToonMe-Android]Скачать ToonMe[/url]
в этом разделе
Michaelcip 2024/01/16(10:30)
узнать больше Здесь https://pizdeishn.net/classic/1576-svjaz-s-podruzhkoj.html
Беспрецедентный доступ к онлайн кинематографу: фильмы и сериалы 720p hd без рекламы и ограничений
IlonaSup 2024/01/16(08:49)
Всем привет!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Николай Рыжков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9D%D0%B8%D0%BA%D0%BE%D0%BB%D0%B0%D0%B9%20%D0%A0%D1%8B%D0%B6%D0%BA%D0%BE%D0%B2/[/url]
[url=Рамзи Бедиа Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A0%D0%B0%D0%BC%D0%B7%D0%B8%20%D0%91%D0%B5%D0%B4%D0%B8%D0%B0/[/url]
[url=Микейла Уоткинс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%B8%D0%BA%D0%B5%D0%B9%D0%BB%D0%B0%20%D0%A3%D0%BE%D1%82%D0%BA%D0%B8%D0%BD%D1%81/[/url]
[url=Визит смотреть онлайн бесплатно (2015) в хорошем качестве]https://hd-rezka.cc/films/12130-vizit-2015.html[/url]
[url=Пираты Карибского моря: Сундук мертвеца смотреть онлайн бесплатно (2006) в хорошем качестве]https://hd-rezka.cc/films/11815-piraty-karibskogo-morja-sunduk-mertveca-2006.html[/url]
Афра Сарачоглу Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сара Каннинг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Данила Дунаев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лунный рыцарь смотреть онлайн бесплатно сериал 1 сезон 1-6 серия
Винетт Робинсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эдриан Броуди Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эрос Лин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Скотт Вулф Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
прокат инструмента в Красноярске
prokat888_djPn 2024/01/16(02:40)
Хочешь инструмент? Арендуй его у нас!
прокат инструмента в красноярске без залога [url=http://www.prokat888.ru/#прокат-инструмента-в-красноярске-без-залога]http://www.prokat888.ru/[/url].
посетить сайт
HowardSax 2024/01/15(20:49)
посмотреть на этом сайте https://sexrasskaz.com/449-jeto-ne-opisat-slovami.html
Какой ассортимент предлагает площадка Кракен?
NormanTaw 2024/01/15(12:45)
Если вы решили воспользоваться услугами сайта Кракен, то должны кое-что узнать про этот маркетплейс. Это один из самых посещаемых ресурсов в даркнете на территории СНГ. В нем очень большой ассортимент товаров, также можно заказать услуги у программистов, дизайнеров и так далее. Для вас мы нашли просто афигенную ссылку на [url=https://kraken8darknet.com/]кракен магазин[/url], которая ведет непосредственно на маркетплейс. Покидав товары в корзину, и оплатив с депозита, остается только ждать заветной посылки. Однако тут кроется главная особенность Кракена. Доставлять будет не привычная почта или служба доставки, а курьер. Он кладет сверток в укромное, потайное место и передает вам координаты. Заказ будет спрятать в вашем или соседнем районе, неподалеку. Все что нужно сделать покупателю, это отправиться за посылкой и забрать ее.
mega darknet market зеркало
Albertvaf 2024/01/15(08:44)
[url=https://moriartymega.org]mega darknet зеркала[/url] - mega darknet market зеркало, мега сайт даркнет ссылка
узнать больше Здесь
Dennisfug 2024/01/15(07:50)
сайт https://sexreliz.me/oral/2839-vebkamschica.html
про кулинарию
Henrymow 2024/01/15(04:26)
Всем доброго времени суток. Готовка еды - это процесс, который может приносить много удовольствия, но требует определенных
знаний и навыков. Главное - не бояться экспериментировать и добавлять свой личный вкус в блюда.
И не забывайте дегустировать свои творения! На сайте рецептов вы найдет массу салатов - подробно расскажем [url=https://my-bar.ru/cocktails/ma_sheri]солянка мясная сборная рецепт классический.[/url]
Ищу работу закладчиком
JeffreyTic 2024/01/14(22:46)
[url=https://deliveryjob.org]Работа кладменом[/url] - Устроиться минёром, Ищу работу минёром
подробнее
TeddyTum 2024/01/14(17:31)
пояснения https://sexpornotales.me/bisexual/2478-gornichnaja.html
Спутница мск
Michaelskews 2024/01/14(17:12)
[url=https://moscowneversleep.com]Содержание отношений СПБ[/url] - Вип досуг СПБ, Кто такая эскортница
Такой простой метод позволяет
Gregoryrep 2024/01/14(07:58)
Такой простой метод позволяет отсечь вымышленные координаты, которыми часто прикрываются мошенники, а также полюбоваться на заявленные места головных офисов. Этот простой метод не подвёл и с «Эсперио».
В футере сайта, а также в шапке клиентского договора указан один и тот же адрес на Сент-Винсент и Гренадинах: First Floor, First St. Vincent Bank Ltd Building, James Street, Kingstown. Здание действительно существует, и оно напрямую связано с финансовой системой. Находится в нём ровно то, что мошенники не удосужились вычистить из адреса: First St. Vincent Bank Ltd Building. То есть главный банк страны.
Несмотря на миниатюрность учреждения в карликовом государстве, офшорный банк не бедствует и уж точно не докатился до сдачи в аренду первого этажа здания всяческим проходимцам. Банкам по любым протоколам безопасности запрещается делить помещения с любыми арендаторами, поскольку это создаёт дополнительную уязвимость.
Ровно этим же адресом прикрылись лохоброкеры Pro Trend и Moon X. При этом признаков клонирования у этих ресурсов с Esperio нет, так что скорее мы имеем дело с новым популярным резиновым адресом. Выбор удачный: координаты ещё не растиражированы по сотням и тысячам сайтов, рисков, что на далёкий офшорный остров нагрянет русскоязычный клиент мало. Да ещё и поверхностная проверка через поисковик покажет, что адрес существует и там что-то про финансы. Так что для целей мошенников отлично подходит.
Чарджбэк для возврата средств на карту
Детальное руководство от экспертов
Не менее полезно проверять реальный стаж компаний. В большинстве случаев его выдаёт доменное имя. Esperio уверяет, что работает на благо трейдеров с 2011 года, однако проверка по доменному имени изобличает эту ложь. Сайт esperio.org пустили в дело только в мае 2022 года. Это зеркало, как и все прочие засветившиеся на скриншоте Центробанка РФ доменные имена лжеброкера, созданы в середине 2021 года. То есть лоховозка работает не более 1 календарного года. Впрочем, это солидный срок: большинство её коллег не преодолевают рубежа в несколько месяцев. Однако речи о солидном стаже и соответствии заявленному в легенде 2011 году не идёт.
Как чёрный брокер Esperio маскируется под нормального
брендовые мужские шарфы
bzihal 2024/01/12(22:05)
[url=https://brand-odejda.ru/zhenskie-lofery-v-moskve-kupit-stilnuyu-obuv-ot-msk-brands-ru/]купить женские лоферы[/url] или [url=https://brand-m.ru/service/22-zhenskie-svitera-v-moskve-ot-msk-brands-stilnye-i-ujutnye-modeli.html]купить женский свитер[/url]
[url=https://msk-brands.ru/2023/12/14/kupit-muzhskuyu-obuv-v-moskve-s-dostavkoy-na-msk-brands-ru/]купить мужскую обувь[/url]
https://luxbrand-msk.ru/product-category/verkhnyaya-odezhda-2/
Ещё можно узнать: [url=http://yourdesires.ru/vse-obo-vsem/1381-kak-pojavilis-peschery.html]пещера что это такое[/url]
купить брендовые туфли женские
Онлайн развлечения без границ: фильмы 720p hd без рекламы и регистрации
IlonaSup 2024/01/11(13:34)
Рад приветствовать!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Альберто Амман Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BB%D1%8C%D0%B1%D0%B5%D1%80%D1%82%D0%BE%20%D0%90%D0%BC%D0%BC%D0%B0%D0%BD/[/url]
[url=Лучшие триллеры 2019 года]https://hd-rezka.cc/series/thriller/best/2019/[/url]
[url=Белфаст смотреть онлайн бесплатно (2021) в хорошем качестве]https://hd-rezka.cc/films/12312-belfast-2021.html[/url]
[url=Андрес Байс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%90%D0%BD%D0%B4%D1%80%D0%B5%D1%81%20%D0%91%D0%B0%D0%B9%D1%81/[/url]
[url=Памела: История любви смотреть онлайн бесплатно (2023) в хорошем качестве]https://hd-rezka.cc/films/12245-pamela-istorija-ljubvi-2023.html[/url]
Лучше звоните Солу смотреть онлайн бесплатно сериал 1-6 сезон 1-13 серия
Белфаст смотреть онлайн бесплатно (2021) в хорошем качестве
Артур Ваха Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Артур Холден Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лучшие триллеры 2022 года
Сара Люби Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Роб Делани Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сиори Миками Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
сплав
KathrynInoff 2024/01/10(11:04)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в направлении производства и поставки никелевого сплава [url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/germaniya/cat2.4603/provoloka_2.4603/ ] Проволока 2.4987 [/url] и изделий из него.
- Поставка карбидов и оксидов
- Поставка изделий производственно-технического назначения (нагреватель).
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
[url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/germaniya/cat2.4603/provoloka_2.4603/ ][img][/img][/url]
[url=https://casadoforrodecorado.com/?cf_er=_cf_process_64ac04cba826e]сплав[/url]
[url=https://nakao-nmc.com/pages/3/step=confirm/b_id=7/r_id=2/fid=531ecd04c839cbddbabd0518942675eb]сплав[/url]
bdb30e5
5 Tips about Velvet Panther Insurance Sanepo You Can Use Today
velvetPelia 2024/01/10(05:15)
How does Velvet Panther Insurance leverage technologies to enhance The shopper working experience? They are making use of cutting edge technologies to boost the consumer’s knowledge. Velvet Panther Insurance contains a user-friendly software and Web-site, producing the method straightforward.
Review the Policy: Very carefully read through by means of your policy to know what is covered and any exclusions.
Insurance businesses may well cost you the next cost to repair that dilemma, depending on your point out. Some organizations received’t commit to you till you’ve been in business enterprise for some time.
Luxurious isn’t pretty much velvet robes and diamond tiaras. It’s about excellent, treatment, and a touch from the extraordinary in day to day dealings.
For each coverage you buy, Velvet Panther contributes to numerous environmental and social leads to. It’s not just about securing your foreseeable future and also producing the globe a better position.
This piece of composing takes you into your alluring earth of Velvet Panther Insurance, inspecting the corporate’s exclusive capabilities, benefits, and good reasons for currently being the smart person’s first decision.
It helps guards the individual and its members of the family for a shield towards any unpredictable and unavoidable circumstance that might consequence into major economic penalties and psychological harassment.
Definitely! Velvet Panther understands that everyone’s insurance requires are exceptional. You can customize your prepare to guarantee it aligns effectively with all your needs.
https://insuranceclaims.exblog.jp/30634068/
Velvet Panther Insurance Sanepo has served various tattoo artists and shop proprietors secure their enterprises and prosper while in the market.
The lengthier you hold out immediately after your vehicle insurance expires, the bigger your chance of needing a re-inspection. You can reduce accrued NCBs which can even more assist in reducing expenses through the renewal approach. Be sure to stop by IRDAI Formal website For more info.
Filing a claim with Velvet Panther is simple. Check out our Web page or contact our 24/seven purchaser help, present the required aspects, and our promises group will tutorial you with the relaxation.
The cost of insurance coverage for any policy that covers physical personal injury in your trailer can fluctuate. Distinctive factors embrace the car and kind of insurance coverage coverage.
Sin un requerimiento, el cumplimiento voluntario por parte de tu Proveedor de servicios de Web, o los registros adicionales de un tercero, la información almacenada o recuperada sólo para este propósito no se puede utilizar para identificarte. Marketing and advertising Marketing and advertising
You can customise your insurance program In line with your distinct needs and the dimensions of your respective tattoo small business.
доброкачественный вебсайт
LarrySop 2024/01/09(20:16)
справный вебресурс https://images.google.co.tz/url?q=https://fabrica-tumana.ru/sochi/uslugi/proektirovanie/
хорош ресурс
Stephenloolo 2024/01/09(18:39)
сердечный вебресурс http://www.google.com.sl/url?q=https://letundra.com/es/news/?taglist=costa-rica,houston,united-airlines,vuelos
kraken onion
HectorCoild 2024/01/09(13:10)
https://smartmeetnow.net/?p=578 - kraken ссылка, kraken зеркало
добродушный веб ресурс
WilliamLew 2024/01/09(11:42)
отменный веб сайт http://www.clintontwpnj.com/redirect.aspx?URL=https://letundra.com/es/news/?taglist=ekaterimburgo,ural-airlines,uzbekistan-2-2
Квартирный переезд
pereezdNef 2024/01/09(04:00)
[url=https://prostopereezd.ru]Перевозка сейфов[/url]
Компания «Просто Переезд» несколько лет успешно специализируется на рынке грузоперевозок и переездов различной степени сложности. За это время у нас сформировалась команда профессионалов: опытных грузчиков, водителей, оценщиков, менеджеров. Мы с удовольствием выполняем свою работу. Наши отличительные качества: аккуратность, оперативность и профессионализм.
ПРОВЕРИТЬ НОМЕР ТЕЛЕФОНАНА МОШЕННИЧЕСТВО
KeithPiene 2024/01/08(20:24)
УЗНАТЬ ЧЕЙ НОМЕР И КОМУ ПРИНАДЛЕЖИТ здесь [url=https://getscam.com]getscam.com[/url]
ban ca xeng
JesseeroNo 2024/01/07(19:54)
Có đa dạng loại game bắn cá, mỗi thể loại mang theo những quy tắc và phong cách chơi độc đáo. Vì vậy, người mới tham gia nên dành thời gian để nắm vững luật lệ của từng loại mà họ quan tâm. Chẳng hạn, việc hiểu rõ các nguyên tắc cơ bản như săn cá, tính điểm, loại mồi, cách đặt cược, hay quá trình đổi xèng là quan trọng để có trải nghiệm chơi tốt nhất.
Bên cạnh đó, khi tham gia vào trò chơi, cũng cần phải đảm bảo rằng bạn hiểu rõ các quy định cụ thể của từng cổng game để tránh những hiểu lầm không mong muốn.
Nhiều cổng game bắn cá hiện nay cung cấp lựa chọn bàn chơi miễn phí, mở ra cơ hội cho người chơi mới thâm nhập thế giới này mà không cần phải đầu tư xèng. Bằng cách tham gia vào các ván chơi không mất chi phí, người chơi có thể học được quy tắc chơi, tiếp xúc với các chiến thuật, hiểu rõ sự biến động của trò chơi, và khám phá các nền tảng và phần mềm mà không phải lo lắng về áp lực tài chính.
Quá trình trải nghiệm miễn phí sẽ giúp người chơi mới tích luỹ kinh nghiệm, xây dựng lòng tin vào bản thân, từ đó họ có thể chuyển đổi sang chơi với xèng mà không gặp phải nhiều khó khăn và ngần ngại.
Hiểu rõ về ý nghĩa của vị trí trong bàn săn cá là vô cùng quan trọng. Ví dụ, người chơi đặt mình ở vị trí đầu bàn phải đối mặt với thách thức của việc đưa ra quyết định mà không biết được cách mà đối thủ phía sau sẽ hành động. Ngược lại, người chơi ở vị trí giữa có đôi chút lợi thế khi phải đối mặt với ít áp lực hơn, có thể quan sát cách chơi của một số đối thủ trước đó, nhưng vẫn phải đưa ra quyết định mà không biết trước hành động của một số đối thủ khác. Người chơi ở vị trí cuối được ưu thế vì họ có thể quan sát và phân tích hành động của đối thủ trước khi tới lượt họ đưa ra quyết định. Nguyên tắc chung là, vị trí càng cao, người chơi càng có lợi thế trong
ban ca xeng.
Наслаждайтесь фильмами без лишних формальностей: фильмы и сериалы 720p hd без рекламы и ограничений
IlonaSup 2024/01/07(09:31)
Всем привет!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Патрик Бергин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9F%D0%B0%D1%82%D1%80%D0%B8%D0%BA%20%D0%91%D0%B5%D1%80%D0%B3%D0%B8%D0%BD/[/url]
[url=Кеннет Брана Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D0%B5%D0%BD%D0%BD%D0%B5%D1%82%20%D0%91%D1%80%D0%B0%D0%BD%D0%B0/[/url]
[url=Никки Донли Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9D%D0%B8%D0%BA%D0%BA%D0%B8%20%D0%94%D0%BE%D0%BD%D0%BB%D0%B8/[/url]
[url=Иван Лубягин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%98%D0%B2%D0%B0%D0%BD%20%D0%9B%D1%83%D0%B1%D1%8F%D0%B3%D0%B8%D0%BD/[/url]
[url=Ivan Ojeda Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Ivan%20Ojeda/[/url]
Виктория Чилап Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Susanna White Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джай Кортни Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джереми Реннер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ники Каро Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Райдер Стронг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Томас Безуча Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лютер смотреть онлайн бесплатно (2003) в хорошем качестве
Удачи друзья!
카지노커뮤니티
BernardMuS 2024/01/06(06:28)
온카마켓은 카지노와 관련된 정보를 공유하고 토론하는 커뮤니티입니다. 이 커뮤니티는 다양한 주제와 토론을 통해 카지노 게임, 베팅 전략, 최신 카지노 업데이트, 게임 개발사 정보, 보너스 및 프로모션 정보 등을 제공합니다. 여기에서 다른 카지노 애호가들과 의견을 나누고 유용한 정보를 얻을 수 있습니다.
온카마켓은 회원 간의 소통과 공유를 촉진하며, 카지노와 관련된 다양한 주제에 대한 토론을 즐길 수 있는 플랫폼입니다. 또한 카지노 커뮤니티 외에도 먹튀검증 정보, 게임 전략, 최신 카지노 소식, 추천 카지노 사이트 등을 제공하여 카지노 애호가들이 안전하고 즐거운 카지노 경험을 즐길 수 있도록 도와줍니다.
온카마켓은 카지노와 관련된 정보와 소식을 한눈에 확인하고 다른 플레이어들과 소통하는 좋은 장소입니다. 카지노와 베팅에 관심이 있는 분들에게 유용한 정보와 커뮤니티를 제공하는 온카마켓을 즐겨보세요.
카지노 커뮤니티 온카마켓은 온라인 카지노와 관련된 정보를 공유하고 소통하는 커뮤니티입니다. 이 커뮤니티는 다양한 카지노 게임, 베팅 전략, 최신 업데이트, 이벤트 정보, 게임 리뷰 등 다양한 주제에 관한 토론과 정보 교류를 지원합니다.
온카마켓에서는 카지노 게임에 관심 있는 플레이어들이 모여서 자유롭게 의견을 나누고 경험을 공유할 수 있습니다. 또한, 다양한 카지노 사이트의 정보와 신뢰성을 검증하는 역할을 하며, 회원들이 안전하게 카지노 게임을 즐길 수 있도록 정보를 제공합니다.
온카마켓은 카지노 커뮤니티의 일원으로서, 카지노 게임을 즐기는 플레이어들에게 유용한 정보와 지원을 제공하고, 카지노 게임에 대한 지식을 공유하며 함께 성장하는 공간입니다. 카지노에 관심이 있는 분들에게는 유용한 커뮤니티로서 온카마켓을 소개합니다
카지노커뮤니티
BernardMuS 2024/01/06(06:28)
온카마켓은 카지노와 관련된 정보를 공유하고 토론하는 커뮤니티입니다. 이 커뮤니티는 다양한 주제와 토론을 통해 카지노 게임, 베팅 전략, 최신 카지노 업데이트, 게임 개발사 정보, 보너스 및 프로모션 정보 등을 제공합니다. 여기에서 다른 카지노 애호가들과 의견을 나누고 유용한 정보를 얻을 수 있습니다.
온카마켓은 회원 간의 소통과 공유를 촉진하며, 카지노와 관련된 다양한 주제에 대한 토론을 즐길 수 있는 플랫폼입니다. 또한 카지노 커뮤니티 외에도 먹튀검증 정보, 게임 전략, 최신 카지노 소식, 추천 카지노 사이트 등을 제공하여 카지노 애호가들이 안전하고 즐거운 카지노 경험을 즐길 수 있도록 도와줍니다.
온카마켓은 카지노와 관련된 정보와 소식을 한눈에 확인하고 다른 플레이어들과 소통하는 좋은 장소입니다. 카지노와 베팅에 관심이 있는 분들에게 유용한 정보와 커뮤니티를 제공하는 온카마켓을 즐겨보세요.
카지노 커뮤니티 온카마켓은 온라인 카지노와 관련된 정보를 공유하고 소통하는 커뮤니티입니다. 이 커뮤니티는 다양한 카지노 게임, 베팅 전략, 최신 업데이트, 이벤트 정보, 게임 리뷰 등 다양한 주제에 관한 토론과 정보 교류를 지원합니다.
온카마켓에서는 카지노 게임에 관심 있는 플레이어들이 모여서 자유롭게 의견을 나누고 경험을 공유할 수 있습니다. 또한, 다양한 카지노 사이트의 정보와 신뢰성을 검증하는 역할을 하며, 회원들이 안전하게 카지노 게임을 즐길 수 있도록 정보를 제공합니다.
온카마켓은 카지노 커뮤니티의 일원으로서, 카지노 게임을 즐기는 플레이어들에게 유용한 정보와 지원을 제공하고, 카지노 게임에 대한 지식을 공유하며 함께 성장하는 공간입니다. 카지노에 관심이 있는 분들에게는 유용한 커뮤니티로서 온카마켓을 소개합니다
카지노커뮤니티
BernardMuS 2024/01/06(06:28)
온카마켓은 카지노와 관련된 정보를 공유하고 토론하는 커뮤니티입니다. 이 커뮤니티는 다양한 주제와 토론을 통해 카지노 게임, 베팅 전략, 최신 카지노 업데이트, 게임 개발사 정보, 보너스 및 프로모션 정보 등을 제공합니다. 여기에서 다른 카지노 애호가들과 의견을 나누고 유용한 정보를 얻을 수 있습니다.
온카마켓은 회원 간의 소통과 공유를 촉진하며, 카지노와 관련된 다양한 주제에 대한 토론을 즐길 수 있는 플랫폼입니다. 또한 카지노 커뮤니티 외에도 먹튀검증 정보, 게임 전략, 최신 카지노 소식, 추천 카지노 사이트 등을 제공하여 카지노 애호가들이 안전하고 즐거운 카지노 경험을 즐길 수 있도록 도와줍니다.
온카마켓은 카지노와 관련된 정보와 소식을 한눈에 확인하고 다른 플레이어들과 소통하는 좋은 장소입니다. 카지노와 베팅에 관심이 있는 분들에게 유용한 정보와 커뮤니티를 제공하는 온카마켓을 즐겨보세요.
카지노 커뮤니티 온카마켓은 온라인 카지노와 관련된 정보를 공유하고 소통하는 커뮤니티입니다. 이 커뮤니티는 다양한 카지노 게임, 베팅 전략, 최신 업데이트, 이벤트 정보, 게임 리뷰 등 다양한 주제에 관한 토론과 정보 교류를 지원합니다.
온카마켓에서는 카지노 게임에 관심 있는 플레이어들이 모여서 자유롭게 의견을 나누고 경험을 공유할 수 있습니다. 또한, 다양한 카지노 사이트의 정보와 신뢰성을 검증하는 역할을 하며, 회원들이 안전하게 카지노 게임을 즐길 수 있도록 정보를 제공합니다.
온카마켓은 카지노 커뮤니티의 일원으로서, 카지노 게임을 즐기는 플레이어들에게 유용한 정보와 지원을 제공하고, 카지노 게임에 대한 지식을 공유하며 함께 성장하는 공간입니다. 카지노에 관심이 있는 분들에게는 유용한 커뮤니티로서 온카마켓을 소개합니다
카지노커뮤니티
BernardMuS 2024/01/06(06:27)
온카마켓은 카지노와 관련된 정보를 공유하고 토론하는 커뮤니티입니다. 이 커뮤니티는 다양한 주제와 토론을 통해 카지노 게임, 베팅 전략, 최신 카지노 업데이트, 게임 개발사 정보, 보너스 및 프로모션 정보 등을 제공합니다. 여기에서 다른 카지노 애호가들과 의견을 나누고 유용한 정보를 얻을 수 있습니다.
온카마켓은 회원 간의 소통과 공유를 촉진하며, 카지노와 관련된 다양한 주제에 대한 토론을 즐길 수 있는 플랫폼입니다. 또한 카지노 커뮤니티 외에도 먹튀검증 정보, 게임 전략, 최신 카지노 소식, 추천 카지노 사이트 등을 제공하여 카지노 애호가들이 안전하고 즐거운 카지노 경험을 즐길 수 있도록 도와줍니다.
온카마켓은 카지노와 관련된 정보와 소식을 한눈에 확인하고 다른 플레이어들과 소통하는 좋은 장소입니다. 카지노와 베팅에 관심이 있는 분들에게 유용한 정보와 커뮤니티를 제공하는 온카마켓을 즐겨보세요.
카지노 커뮤니티 온카마켓은 온라인 카지노와 관련된 정보를 공유하고 소통하는 커뮤니티입니다. 이 커뮤니티는 다양한 카지노 게임, 베팅 전략, 최신 업데이트, 이벤트 정보, 게임 리뷰 등 다양한 주제에 관한 토론과 정보 교류를 지원합니다.
온카마켓에서는 카지노 게임에 관심 있는 플레이어들이 모여서 자유롭게 의견을 나누고 경험을 공유할 수 있습니다. 또한, 다양한 카지노 사이트의 정보와 신뢰성을 검증하는 역할을 하며, 회원들이 안전하게 카지노 게임을 즐길 수 있도록 정보를 제공합니다.
온카마켓은 카지노 커뮤니티의 일원으로서, 카지노 게임을 즐기는 플레이어들에게 유용한 정보와 지원을 제공하고, 카지노 게임에 대한 지식을 공유하며 함께 성장하는 공간입니다. 카지노에 관심이 있는 분들에게는 유용한 커뮤니티로서 온카마켓을 소개합니다
Thanks for the post
GeorgeLiZ 2024/01/05(23:01)
nothing special
_________________
[URL=https://nordic-slots.pw/1690.html]букмекерлік кеңселер Қырымда[/URL]
бесплатно сильный приворот - порча на смерть снять цена
RonaldRet 2024/01/05(17:04)
черная магия приворот на любовь - Ритуалы черной магии по фото WhatsApp +79842861265 https://izard.ru - порчи на смерть человека
черный приворот - WhatsApp +79842861265
на смерть сделанную порчу как снять
приворот на мужчину для секса, сильнейший приворот мужчины
Спутница
DanielJah 2024/01/05(08:51)
[url=https://escortescape.com/]Девушки для разовых встреч Тайланд[/url] - Знакомства для встреч, Содержанки сайт Сочи
mega sb зеркало рабочее
Matthewenack 2024/01/04(22:41)
[url=https://m3qa.gl]m3ga gl[/url] - mega sb darknet, почему не работает mega sb
как зайти на мега сб
Albertimida 2024/01/04(20:50)
[url=https://mega-market.sbs]ссылка на mega[/url] - ссылка мега, mega dark market
Отдохните с кино в хорошем качестве: смотрите онлайн фильмы 720p hd без регистрации и рекламы
IlonaSup 2024/01/03(22:51)
Рад приветствовать!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Новичок смотреть онлайн бесплатно сериал 1-5 сезон 1-19 серия]https://hd-rezka.cc/series/12374-novichok-2018.html[/url]
[url=Laura Przybilla Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Laura%20Przybilla/[/url]
[url=Дайо Окенийи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B0%D0%B9%D0%BE%20%D0%9E%D0%BA%D0%B5%D0%BD%D0%B8%D0%B9%D0%B8/[/url]
[url=Джинни Холдер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B6%D0%B8%D0%BD%D0%BD%D0%B8%20%D0%A5%D0%BE%D0%BB%D0%B4%D0%B5%D1%80/[/url]
[url=Роэль Рейн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%A0%D0%BE%D1%8D%D0%BB%D1%8C%20%D0%A0%D0%B5%D0%B9%D0%BD/[/url]
Jessica Woodland Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лучшие фэнтези 2023 года
Патинко смотреть онлайн бесплатно сериал 1 сезон 1-8 серия
Одесса Янг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Katherine Kell Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Синан Тузджу Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ксения Бржезовская Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Mossup Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
水微晶玻尿酸 - 八千代
Williamlop 2024/01/02(17:36)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
ваша милость можете узнать истинное время намаза
CharlesInsax 2024/01/02(15:29)
На сайте namozvaqtlari.com вы можете узнать точное ятси намаза в течение Столица сверху теперь (2024 год). НА таблице подмеченно расписание намазов на сегодня: Фаджр (ранний), Зухр (послеобеденный), Аср (послеполуденный), Регион (сумеречный), Река (темный) также ятси восхода солнца. Факультативно в расписании намазов указано время наступления половина ночи на теперь (время до которого совершается ночной намаз - Река), последняя третья часть ночи (время в что желательно совершать тахаджуд намаз), а тоже время завершения сухура (а) также начала ифтара на Ташкент сверху теперь (2024 год) http://rusmassag.webff.ru/viewtopic.php?id=2372#p3361
Нервозная система
Michaelvox 2024/01/02(14:46)
Нервная энергосистема — целостная морфологическая и функциональная совокупность различных взаимозависимых нервозных структур, что союзно из эндокринной концепцией обеспечивает взаимозависимую регуляцию работы старый и малый строев организма равно отклик сверху эволюция договоров внутренней и внешней среды https://konor.uz/news/50/
Посоветуйте VPS
Charleshaign 2024/01/01(13:06)
Поставщик предоставляет основное управление виртуальными серверами (VPS), предлагая клиентам разнообразие операционных систем для выбора (Windows Server, Linux CentOS, Debian).
От Стройки до Пляжей: Путевые Заметки по Таиланду
Feltonsholf 2024/01/01(05:46)
Привет всем.
На этом канале я показываю чем живу,
будни, работа на стройке, путешествую по Тайланду
Надеюсь Вам понравится!
https://www.youtube.com/@Vityastroit
От Стройки до Пляжей: Путевые Заметки по Таиланду
Feltonsholf 2024/01/01(05:46)
Привет всем.
На этом канале я показываю чем живу,
будни, работа на стройке, путешествую по Тайланду
Надеюсь Вам понравится!
https://www.youtube.com/@Vityastroit
От Стройки до Пляжей: Путевые Заметки по Таиланду
Feltonsholf 2024/01/01(05:46)
Привет всем.
На этом канале я показываю чем живу,
будни, работа на стройке, путешествую по Тайланду
Надеюсь Вам понравится!
https://www.youtube.com/@Vityastroit
От Стройки до Пляжей: Путевые Заметки по Таиланду
Feltonsholf 2024/01/01(05:46)
Привет всем.
На этом канале я показываю чем живу,
будни, работа на стройке, путешествую по Тайланду
Надеюсь Вам понравится!
https://www.youtube.com/@Vityastroit
Сливы курсов
NeoVef 2023/12/30(09:38)
[url=https://slivtop.com/]Сливы курсов[/url] бесплатно есть на нашем форуме. Каждый посетитель портала может без проблем скачать для себя интересную программу для саморазвития или повышения своей профессиональной квалификации.
[url=https://slivtop.com/]скачать слив курса[/url]
[url=https://slivtop.com/]скачать курсы[/url]
[url=https://slivtop.com/]бесплатные сливы[/url]
[url=https://slivtop.com/]слив яндекс практикум[/url]
[url=https://slivtop.com/]слив курсов форум[/url]
Качественные картонные коробки на заказ - ваше решение на все случаи жизни!
XannenTum 2023/12/30(03:44)
Приглашаем вас воспользоваться нашими услугами в производстве большое разнообразие картонных коробок на заказ. Мы предлагаем большое разнообразие форматов и размеров, чтобы вам было просто сделать выбор в соответствии с вашими потребностями - [url=https://proizvodstvo-korobok.ru]коробки для парфюма на заказ[/url]
Наши отлично произведенные картонные коробки идеально подходят для подаров, продаж, праздников и любых других случаев, предприниматель открыл завод по производству сока в литровых упаковках решить.
Не откладывайте покупку еще на минуту - закажите картонные коробки сегодня и удивите своих друзей и клиентов качественным и экологически чистым решением, коробки и пакеты заказ - [url=https://proizvodstvo-korobok.ru/]http://proizvodstvo-korobok.ru/[/url]
[url=http://kassirs.ru/sweb.asp?url=proizvodstvo-korobok.ru]http://www.google.sh/url?q=http://proizvodstvo-korobok.ru[/url]
[url=http://minhducmayvacongnghe.com/may-moc/noi-nau-noi-co-thuoc/may-chiet-ly/]Прекрасные картонные коробки на заказ - ваше решение на все случаи жизни![/url] bdb30e5
Абакан Chiptuning чип тюнинг
Jimmyhooms 2023/12/30(00:42)
Чип-тюнинг aвтомобилей в Абакане,Кызыле,Черногорске,Саяногорске,Минусинске Fоrd Mazda Кiа Нyundаi Tоyotа Lехus Rеnault Mitsubishi Skоdа Vоlkswagen Mercеdеs Сhevrolеt Орel Nissan Infiniti и дp
Плюcы чип тюнинга:
- Увeличeние мощнocти;
- Увeличение крутящeго мoмeнтa;
- Уcтранение прoвaлов элeктpoнныx педaлей гaзa;
- Плавность и стабильноcть paбoты двигатeля и АКПП;
- Cнижeние pасхода топлива;
- Программное отключение экологии: вторых датчиков кислорода(лямбда-зонд), контроля катализаторов и продувки катализаторов(SАР), сажевых фильтров(DРF), системы рециркуляции отработавших газов(ЕGR),системы подачи присадки (АDВLUЕ,SСR) и др.
- Никакого ущерба ресурсу мотора;
- Сохранение дилерской гарантии.
https://vk.com/chiptuningvabakane
https://carteams-service.ru
г.Абакан ул.Вяткина 18 территория рембыттехники бокс 6 тел 8(3902) 320-456 тел 8-923-595-1234
Кто то сделает дешевле, кто то быстрее, но никто не сделает лучше нас!
[img]https://im.wampi.ru/2023/10/23/4566f6b1a7900ea59.md.png[/img][/url]
Мешки для мусора купить
Hisai_yxmr 2023/12/29(23:22)
не дорого мешки для мусора "Требуется надежный упаковка для мусора? Выбирай мешки для мусора
Устраивают для любых объемов мусора - закажи нужный пакет
пакетиков для мусора - "Доставка за дорогие мешки для мусора? Приходи к нам!
тратить деньги на мешки для мусора? Покупай у нас - недорого: наша тара мешков для мусора качественная нашей упаковки мешков для мусора множеством покупателями
"Прочные мешки для мусора - не подведут даже в любых условиях
терять время? Закажи у нас огромный ассортимент мешков для мусора - выберешь именно то, что нужно
Огромный выбор для мешков мусора - всегда в наличии у нас
"Не хочешь тратить на поиски мешков для мусора? Заказывай у нас!
"Тебе нужны качественные пакетики для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - покупай у нас по доступной цене
"Устали мешки для мусора? Покупай у нас по выгодной цене
Не переплачивай - заходи к нам за мешками для мусора по выгодной цене
Ищешь надежные мешки для мусора? Приобретай упаковку от нас
мешки купить [url=https://meshki-dlya-musora-o.ru]https://meshki-dlya-musora-o.ru[/url].
Мешки для мусора купить
Hisai_yxmr 2023/12/29(23:22)
не дорого мешки для мусора "Требуется надежный упаковка для мусора? Выбирай мешки для мусора
Устраивают для любых объемов мусора - закажи нужный пакет
пакетиков для мусора - "Доставка за дорогие мешки для мусора? Приходи к нам!
тратить деньги на мешки для мусора? Покупай у нас - недорого: наша тара мешков для мусора качественная нашей упаковки мешков для мусора множеством покупателями
"Прочные мешки для мусора - не подведут даже в любых условиях
терять время? Закажи у нас огромный ассортимент мешков для мусора - выберешь именно то, что нужно
Огромный выбор для мешков мусора - всегда в наличии у нас
"Не хочешь тратить на поиски мешков для мусора? Заказывай у нас!
"Тебе нужны качественные пакетики для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - покупай у нас по доступной цене
"Устали мешки для мусора? Покупай у нас по выгодной цене
Не переплачивай - заходи к нам за мешками для мусора по выгодной цене
Ищешь надежные мешки для мусора? Приобретай упаковку от нас
мешки купить [url=https://meshki-dlya-musora-o.ru]https://meshki-dlya-musora-o.ru[/url].
Мешки для мусора купить
Hisai_yxmr 2023/12/29(23:22)
не дорого мешки для мусора "Требуется надежный упаковка для мусора? Выбирай мешки для мусора
Устраивают для любых объемов мусора - закажи нужный пакет
пакетиков для мусора - "Доставка за дорогие мешки для мусора? Приходи к нам!
тратить деньги на мешки для мусора? Покупай у нас - недорого: наша тара мешков для мусора качественная нашей упаковки мешков для мусора множеством покупателями
"Прочные мешки для мусора - не подведут даже в любых условиях
терять время? Закажи у нас огромный ассортимент мешков для мусора - выберешь именно то, что нужно
Огромный выбор для мешков мусора - всегда в наличии у нас
"Не хочешь тратить на поиски мешков для мусора? Заказывай у нас!
"Тебе нужны качественные пакетики для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - покупай у нас по доступной цене
"Устали мешки для мусора? Покупай у нас по выгодной цене
Не переплачивай - заходи к нам за мешками для мусора по выгодной цене
Ищешь надежные мешки для мусора? Приобретай упаковку от нас
мешки купить [url=https://meshki-dlya-musora-o.ru]https://meshki-dlya-musora-o.ru[/url].
Мешки полипропиленовые купить
Geoff_nlmi 2023/12/29(14:37)
Надежное качество полипропиленовых мешков
продажа полипропиленовых мешков [url=http://polipropilenovye-meshki-cena.ru/]http://polipropilenovye-meshki-cena.ru/[/url].
Мешки полипропиленовые купить
Geoff_nlmi 2023/12/29(14:36)
Надежное качество полипропиленовых мешков
продажа полипропиленовых мешков [url=http://polipropilenovye-meshki-cena.ru/]http://polipropilenovye-meshki-cena.ru/[/url].
Мешки полипропиленовые купить
Geoff_nlmi 2023/12/29(14:36)
Надежное качество полипропиленовых мешков
продажа полипропиленовых мешков [url=http://polipropilenovye-meshki-cena.ru/]http://polipropilenovye-meshki-cena.ru/[/url].
Экстренная наркологическая помощь. Надежные результаты.
ArdleyTum 2023/12/29(05:36)
Найдите высококачественный путь к восстановлению и здоровью на нашем сайте с большим разнообразием программ и методов лечения от наркомании и других зависимостей - [url=https://вывод24.СЂС„]выведение из запоя на дому москва цена[/url].
Мы предлагаем эффективные методы лечения, групповые подходы и надежные результаты, вывод из запоя дмитров.
Не упустите возможность начать новую жизнь уже сегодня с нашей помощью, экстренный вывод из запоя цены - [url=http://вывод24.СЂС„/]http://вывод24.СЂС„[/url]
[url=https://google.ae/url?q=http://вывод24.рф]http://maps.google.pt/url?q=http://вывод24.рф[/url].
[url=https://lalanoleto.com.br/vestidos-de-festa-nova-colecao-da-lia-rabello/#comment-1601570]Экстренная наркологическая помощь. Эффективные методы лечения.[/url] 44babdb
Ктп Киоскового типа
Melvinton 2023/12/28(12:43)
Ктп Киоскового типа https://ktpkrun.ru
мешки для строительного мусора купить
Vainea_jgPl 2023/12/28(10:45)
Купить мешки для строительного мусора в розницу
пакеты для строительного мусора [url=http://www.meshki-dlya-stroitelnogo-musora-a.ru]http://www.meshki-dlya-stroitelnogo-musora-a.ru[/url].
мешки для строительного мусора купить
Vainea_jgPl 2023/12/28(10:44)
Купить мешки для строительного мусора в розницу
пакеты для строительного мусора [url=http://www.meshki-dlya-stroitelnogo-musora-a.ru]http://www.meshki-dlya-stroitelnogo-musora-a.ru[/url].
мешки для строительного мусора купить
Vainea_jgPl 2023/12/28(10:44)
Купить мешки для строительного мусора в розницу
пакеты для строительного мусора [url=http://www.meshki-dlya-stroitelnogo-musora-a.ru]http://www.meshki-dlya-stroitelnogo-musora-a.ru[/url].
Самые ожидаемые кинофильмы
ErnestoNAW 2023/12/28(08:38)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без необходимости регистрации посмотреть релизными датами кинопроизведений в ближайшем будущем. Следите за ожидаемыми кинопремьерами и не забудьте добавить сайт в закладки для мгновенного доступа к самым последним новостям о картинах. Узнайте первыми значимые события мира кино, пройдитесь по новым проектам от признанных режиссеров, насладитесь боевиками для истинных поклонников экшена. Исследуйте драматические фильмы, которые представят в начале 2023 года. Подготовьтесь к смеху с комедийными фильмами. Научитесь летать на крыльях фантастики с самыми свежими фантастическими кинокартинами. Почувствуйте ужас с ужасающими картинами. Влюбитесь в истории любви с мелодраматическими картинами. Фантазии маленьких зрителей осуществятся с картинами в стиле анимации для целой семьи. Подробнее узнайте о жизни известных фигур с фильмами о жизни. Фэнтези миры приглашают вас погрузиться в сказочную атмосферу. Свежие роли популярных актеров ждут вас на экранах. Порадуйте детей и свою семью с фильмами для маленьких и больших. Вперед, к приключениям! с приключенческими фильмами. Сердечные моменты ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - картины по книгам. Магические миры с элементами фэнтези ждут вас в новых фильмах. Супергеройские приключения представлены на экранах в новом году. Загадки и тайны ожидают вас в триллерах на горизонте. Изучение истории с картинами о истории. Путешествия по природе в центре внимания с кино о путешествиях и природе. Из мира видеоигр к большому экрану с кино по видеоиграм. Научная фантастика и научная фантастика на большом экране. Документальное кино о животных и природе. Звуки музыки. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спорт на большом экране на экранах с кинокартинами о спорте. Комбинированные жанры и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Самые ожидаемые кинофильмы
ErnestoNAW 2023/12/28(08:37)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без необходимости регистрации посмотреть релизными датами кинопроизведений в ближайшем будущем. Следите за ожидаемыми кинопремьерами и не забудьте добавить сайт в закладки для мгновенного доступа к самым последним новостям о картинах. Узнайте первыми значимые события мира кино, пройдитесь по новым проектам от признанных режиссеров, насладитесь боевиками для истинных поклонников экшена. Исследуйте драматические фильмы, которые представят в начале 2023 года. Подготовьтесь к смеху с комедийными фильмами. Научитесь летать на крыльях фантастики с самыми свежими фантастическими кинокартинами. Почувствуйте ужас с ужасающими картинами. Влюбитесь в истории любви с мелодраматическими картинами. Фантазии маленьких зрителей осуществятся с картинами в стиле анимации для целой семьи. Подробнее узнайте о жизни известных фигур с фильмами о жизни. Фэнтези миры приглашают вас погрузиться в сказочную атмосферу. Свежие роли популярных актеров ждут вас на экранах. Порадуйте детей и свою семью с фильмами для маленьких и больших. Вперед, к приключениям! с приключенческими фильмами. Сердечные моменты ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - картины по книгам. Магические миры с элементами фэнтези ждут вас в новых фильмах. Супергеройские приключения представлены на экранах в новом году. Загадки и тайны ожидают вас в триллерах на горизонте. Изучение истории с картинами о истории. Путешествия по природе в центре внимания с кино о путешествиях и природе. Из мира видеоигр к большому экрану с кино по видеоиграм. Научная фантастика и научная фантастика на большом экране. Документальное кино о животных и природе. Звуки музыки. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спорт на большом экране на экранах с кинокартинами о спорте. Комбинированные жанры и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Самые ожидаемые кинофильмы
ErnestoNAW 2023/12/28(08:37)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без необходимости регистрации посмотреть релизными датами кинопроизведений в ближайшем будущем. Следите за ожидаемыми кинопремьерами и не забудьте добавить сайт в закладки для мгновенного доступа к самым последним новостям о картинах. Узнайте первыми значимые события мира кино, пройдитесь по новым проектам от признанных режиссеров, насладитесь боевиками для истинных поклонников экшена. Исследуйте драматические фильмы, которые представят в начале 2023 года. Подготовьтесь к смеху с комедийными фильмами. Научитесь летать на крыльях фантастики с самыми свежими фантастическими кинокартинами. Почувствуйте ужас с ужасающими картинами. Влюбитесь в истории любви с мелодраматическими картинами. Фантазии маленьких зрителей осуществятся с картинами в стиле анимации для целой семьи. Подробнее узнайте о жизни известных фигур с фильмами о жизни. Фэнтези миры приглашают вас погрузиться в сказочную атмосферу. Свежие роли популярных актеров ждут вас на экранах. Порадуйте детей и свою семью с фильмами для маленьких и больших. Вперед, к приключениям! с приключенческими фильмами. Сердечные моменты ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - картины по книгам. Магические миры с элементами фэнтези ждут вас в новых фильмах. Супергеройские приключения представлены на экранах в новом году. Загадки и тайны ожидают вас в триллерах на горизонте. Изучение истории с картинами о истории. Путешествия по природе в центре внимания с кино о путешествиях и природе. Из мира видеоигр к большому экрану с кино по видеоиграм. Научная фантастика и научная фантастика на большом экране. Документальное кино о животных и природе. Звуки музыки. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спорт на большом экране на экранах с кинокартинами о спорте. Комбинированные жанры и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Самые ожидаемые кинофильмы
ErnestoNAW 2023/12/28(08:37)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без необходимости регистрации посмотреть релизными датами кинопроизведений в ближайшем будущем. Следите за ожидаемыми кинопремьерами и не забудьте добавить сайт в закладки для мгновенного доступа к самым последним новостям о картинах. Узнайте первыми значимые события мира кино, пройдитесь по новым проектам от признанных режиссеров, насладитесь боевиками для истинных поклонников экшена. Исследуйте драматические фильмы, которые представят в начале 2023 года. Подготовьтесь к смеху с комедийными фильмами. Научитесь летать на крыльях фантастики с самыми свежими фантастическими кинокартинами. Почувствуйте ужас с ужасающими картинами. Влюбитесь в истории любви с мелодраматическими картинами. Фантазии маленьких зрителей осуществятся с картинами в стиле анимации для целой семьи. Подробнее узнайте о жизни известных фигур с фильмами о жизни. Фэнтези миры приглашают вас погрузиться в сказочную атмосферу. Свежие роли популярных актеров ждут вас на экранах. Порадуйте детей и свою семью с фильмами для маленьких и больших. Вперед, к приключениям! с приключенческими фильмами. Сердечные моменты ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - картины по книгам. Магические миры с элементами фэнтези ждут вас в новых фильмах. Супергеройские приключения представлены на экранах в новом году. Загадки и тайны ожидают вас в триллерах на горизонте. Изучение истории с картинами о истории. Путешествия по природе в центре внимания с кино о путешествиях и природе. Из мира видеоигр к большому экрану с кино по видеоиграм. Научная фантастика и научная фантастика на большом экране. Документальное кино о животных и природе. Звуки музыки. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спорт на большом экране на экранах с кинокартинами о спорте. Комбинированные жанры и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Быстрые и надежные прокси по цене от 10 рублей.
Juliamen 2023/12/28(02:24)
Быстрые и надежные прокси по цене от 10 рублей!!!
Поддержка 24/7: Наши специалисты РїРѕРјРѕРіСѓС‚ вам решить проблемы СЃ выбором, РїРѕРєСѓРїРєРѕР№ или использованием РїСЂРѕРєСЃРё РІ любое время суток РїРѕ почте, РІ онлайн-чате или РІ социальных сетях. Удобные СЃРїРѕСЃРѕР±С‹ оплаты: РЈ нас есть нестолько платежных шлюзов Рё 50 СЃРїРѕСЃРѕР±РѕРІ оплаты. Выбирайте самый удобный Рё оплачивайте ваш заказ легко Рё безопасно. Рндивидуальные IPv4 РїСЂРѕРєСЃРё: Рту версию РїСЂРѕРєСЃРё впервые стали широко использовать — РѕРЅР° стабильно работает СЃРѕ всеми сайтами РІ интернете. Shared IPv4 РїСЂРѕРєСЃРё: РЈ IPv4 shared РїСЂРѕРєСЃРё такие же функции, как Рё Сѓ IPv4, только РёРј РјРѕРіСѓС‚ пользоваться РґРѕ трёх человек одновременно. Рндивидуальные IPv6 РїСЂРѕРєСЃРё: РќРѕРІРѕРµ поколение IP адресов. РџРѕРґС…РѕРґРёС‚ для работы СЃ большинством популярных социальных сетей. Выдаём заказы автоматически: РњС‹ автоматически доставляем заказы, поэтому ваши РїСЂРѕРєСЃРё РІС‹ получите РІ личном кабинете сразу после оплаты. Партнёрская программа: Получайте 20% отчислений СЃ каждой РїРѕРєСѓРїРєРё пользователя, которого РІС‹ пригласили. Бесконечно! Возврат РІ течение 24 часов: Если вам РЅРµ подошли наши РїСЂРѕРєСЃРё, РІС‹ можете РёС… вернуть РІ течение 24 часов СЃ момента РїРѕРєСѓРїРєРё. Протоколы HTTP Рё SOCKS: Р’СЃРµ наши РїСЂРѕРєСЃРё РјРѕРіСѓС‚ подключаются РїРѕ сетевым протоколам HTTP(s) Рё SOCKS. Авторизация РїРѕ IP адресу: Управлять IP-авторизацией ваших РїСЂРѕРєСЃРё РІС‹ можете РІ личном кабинете. Рто СѓРґРѕР±РЅРѕ Рё безопасно. НАШРЦЕНЫ: https://proxys.io/?refid=139803 РњС‹ желаем вам Рё вашей семье, вашим сотрудникам Рё коллегам РјРёСЂРЅРѕРіРѕ Рё созерцательного Рождества Рё успешного начала РЅРѕРІРѕРіРѕ РіРѕРґР°. РЎ Новым 2024-ым РіРѕРґРѕРј Bernhard Badura
Рндивидуальные РїСЂРѕРєСЃРё для решения любых задач.
Juliamen 2023/12/28(01:54)
Рндивидуальные РїСЂРѕРєСЃРё для решения любых задач.
Поддержка 24/7: Наши специалисты РїРѕРјРѕРіСѓС‚ вам решить проблемы СЃ выбором, РїРѕРєСѓРїРєРѕР№ или использованием РїСЂРѕРєСЃРё РІ любое время суток РїРѕ почте, РІ онлайн-чате или РІ социальных сетях. Удобные СЃРїРѕСЃРѕР±С‹ оплаты: РЈ нас есть нестолько платежных шлюзов Рё 50 СЃРїРѕСЃРѕР±РѕРІ оплаты. Выбирайте самый удобный Рё оплачивайте ваш заказ легко Рё безопасно. Рндивидуальные IPv4 РїСЂРѕРєСЃРё: Рту версию РїСЂРѕРєСЃРё впервые стали широко использовать — РѕРЅР° стабильно работает СЃРѕ всеми сайтами РІ интернете. Shared IPv4 РїСЂРѕРєСЃРё: РЈ IPv4 shared РїСЂРѕРєСЃРё такие же функции, как Рё Сѓ IPv4, только РёРј РјРѕРіСѓС‚ пользоваться РґРѕ трёх человек одновременно. Рндивидуальные IPv6 РїСЂРѕРєСЃРё: РќРѕРІРѕРµ поколение IP адресов. РџРѕРґС…РѕРґРёС‚ для работы СЃ большинством популярных социальных сетей. Выдаём заказы автоматически: РњС‹ автоматически доставляем заказы, поэтому ваши РїСЂРѕРєСЃРё РІС‹ получите РІ личном кабинете сразу после оплаты. Партнёрская программа: Получайте 20% отчислений СЃ каждой РїРѕРєСѓРїРєРё пользователя, которого РІС‹ пригласили. Бесконечно! Возврат РІ течение 24 часов: Если вам РЅРµ подошли наши РїСЂРѕРєСЃРё, РІС‹ можете РёС… вернуть РІ течение 24 часов СЃ момента РїРѕРєСѓРїРєРё. Протоколы HTTP Рё SOCKS: Р’СЃРµ наши РїСЂРѕРєСЃРё РјРѕРіСѓС‚ подключаются РїРѕ сетевым протоколам HTTP(s) Рё SOCKS. Авторизация РїРѕ IP адресу: Управлять IP-авторизацией ваших РїСЂРѕРєСЃРё РІС‹ можете РІ личном кабинете. Рто СѓРґРѕР±РЅРѕ Рё безопасно. Р—РђРљРђР—РђРўР¬: https://proxys.io/?refid=139803 РњС‹ желаем вам Рё вашей семье, вашим сотрудникам Рё коллегам РјРёСЂРЅРѕРіРѕ Рё созерцательного Рождества Рё успешного начала РЅРѕРІРѕРіРѕ РіРѕРґР°. РЎ Новым РіРѕРґРѕРј Popke Fegter
Рндивидуальные РїСЂРѕРєСЃРё для решения любых задач!!!
Juliamen 2023/12/28(01:37)
Быстрые и надежные прокси по цене от 10 рублей!!!
Поддержка 24/7: Наши специалисты РїРѕРјРѕРіСѓС‚ вам решить проблемы СЃ выбором, РїРѕРєСѓРїРєРѕР№ или использованием РїСЂРѕРєСЃРё РІ любое время суток РїРѕ почте, РІ онлайн-чате или РІ социальных сетях. Удобные СЃРїРѕСЃРѕР±С‹ оплаты: РЈ нас есть нестолько платежных шлюзов Рё 50 СЃРїРѕСЃРѕР±РѕРІ оплаты. Выбирайте самый удобный Рё оплачивайте ваш заказ легко Рё безопасно. Рндивидуальные IPv4 РїСЂРѕРєСЃРё: Рту версию РїСЂРѕРєСЃРё впервые стали широко использовать — РѕРЅР° стабильно работает СЃРѕ всеми сайтами РІ интернете. Shared IPv4 РїСЂРѕРєСЃРё: РЈ IPv4 shared РїСЂРѕРєСЃРё такие же функции, как Рё Сѓ IPv4, только РёРј РјРѕРіСѓС‚ пользоваться РґРѕ трёх человек одновременно. Рндивидуальные IPv6 РїСЂРѕРєСЃРё: РќРѕРІРѕРµ поколение IP адресов. РџРѕРґС…РѕРґРёС‚ для работы СЃ большинством популярных социальных сетей. Выдаём заказы автоматически: РњС‹ автоматически доставляем заказы, поэтому ваши РїСЂРѕРєСЃРё РІС‹ получите РІ личном кабинете сразу после оплаты. Партнёрская программа: Получайте 20% отчислений СЃ каждой РїРѕРєСѓРїРєРё пользователя, которого РІС‹ пригласили. Бесконечно! Возврат РІ течение 24 часов: Если вам РЅРµ подошли наши РїСЂРѕРєСЃРё, РІС‹ можете РёС… вернуть РІ течение 24 часов СЃ момента РїРѕРєСѓРїРєРё. Протоколы HTTP Рё SOCKS: Р’СЃРµ наши РїСЂРѕРєСЃРё РјРѕРіСѓС‚ подключаются РїРѕ сетевым протоколам HTTP(s) Рё SOCKS. Авторизация РїРѕ IP адресу: Управлять IP-авторизацией ваших РїСЂРѕРєСЃРё РІС‹ можете РІ личном кабинете. Рто СѓРґРѕР±РЅРѕ Рё безопасно. РљРЈРџРРўР¬: https://proxys.io/?refid=139803 РњС‹ желаем вам Рё вашей семье, вашим сотрудникам Рё коллегам РјРёСЂРЅРѕРіРѕ Рё созерцательного Рождества Рё успешного начала РЅРѕРІРѕРіРѕ РіРѕРґР°. РЎ Новым 2024-ым РіРѕРґРѕРј Eduard Sigismund Boecking
Отпечатка равным образом штампы
ПечатиЧелябинск 2023/12/27(10:51)
преобразование печатей и еще штампов в течение короткие сроки
[url=http://печати-в-челябинске.рф]печати-в-челябинске.рф[/url] сверху чтобы нашем сайте [url=http://печати-в-челябинске.рф][i] печати-в-челябинске.рф[/i][/url]
https://печативкраснодаре.рф]
http://печати-в-челябинске.рф]
https://alfa-pechati.ru]
Фильмы о любви и отношениях
ErnestoNAW 2023/12/27(00:53)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете совершенно бесплатно и без регистрации ознакомиться с датами выхода кинопроизведений в ближайшем будущем. Следите за грядущими релизами и не забудьте подписаться на обновления для мгновенного доступа к свежей информации о фильмах. Узнайте первыми актуальные события кинематографии, пройдитесь по новым проектам от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Исследуйте драматические фильмы, которые представят в начале 2023 года. Встречайте с улыбкой с новыми комедиями. Отправьтесь в фантастические миры с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Влюбитесь в истории любви с романтичными фильмами на горизонте. Детские мечты станут реальностью с картинами в стиле анимации для детей и их родителей. Познакомьтесь о жизни известных фигур с фильмами о жизни. Миры фэнтези приглашают вас отправиться в путешествие. Актерские новинки знаменитых артистов ждут вас на экранах. Проведите время с детей и родных и близких с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с кино о путешествиях. Романтические истории ждут вас в фильмах о любви. Погрузитесь в реальность с документальными работами. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - книжные адаптации. Фэнтези и магия с элементами фэнтези ждут вас в свежих картинах. Приключения супергероев ожидают вас в новом году. Загадочные сюжеты ожидают вас в фильмах с загадочным сюжетом. Изучение истории с кино о прошлых событиях. Природа и экология в центре внимания с фильмами о природе и путешествиях. Из мира видеоигр к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Фильмы о музыке и музыкантах. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спортивные соревнования на экранах с новыми фильмами о спорте. Фильмы с смешанными элементами и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с кино о тайнах. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино
[/url]
Фильмы о любви и отношениях
ErnestoNAW 2023/12/27(00:53)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете совершенно бесплатно и без регистрации ознакомиться с датами выхода кинопроизведений в ближайшем будущем. Следите за грядущими релизами и не забудьте подписаться на обновления для мгновенного доступа к свежей информации о фильмах. Узнайте первыми актуальные события кинематографии, пройдитесь по новым проектам от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Исследуйте драматические фильмы, которые представят в начале 2023 года. Встречайте с улыбкой с новыми комедиями. Отправьтесь в фантастические миры с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Влюбитесь в истории любви с романтичными фильмами на горизонте. Детские мечты станут реальностью с картинами в стиле анимации для детей и их родителей. Познакомьтесь о жизни известных фигур с фильмами о жизни. Миры фэнтези приглашают вас отправиться в путешествие. Актерские новинки знаменитых артистов ждут вас на экранах. Проведите время с детей и родных и близких с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с кино о путешествиях. Романтические истории ждут вас в фильмах о любви. Погрузитесь в реальность с документальными работами. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - книжные адаптации. Фэнтези и магия с элементами фэнтези ждут вас в свежих картинах. Приключения супергероев ожидают вас в новом году. Загадочные сюжеты ожидают вас в фильмах с загадочным сюжетом. Изучение истории с кино о прошлых событиях. Природа и экология в центре внимания с фильмами о природе и путешествиях. Из мира видеоигр к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Фильмы о музыке и музыкантах. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спортивные соревнования на экранах с новыми фильмами о спорте. Фильмы с смешанными элементами и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с кино о тайнах. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино
[/url]
Фильмы о любви и отношениях
ErnestoNAW 2023/12/27(00:52)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете совершенно бесплатно и без регистрации ознакомиться с датами выхода кинопроизведений в ближайшем будущем. Следите за грядущими релизами и не забудьте подписаться на обновления для мгновенного доступа к свежей информации о фильмах. Узнайте первыми актуальные события кинематографии, пройдитесь по новым проектам от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Исследуйте драматические фильмы, которые представят в начале 2023 года. Встречайте с улыбкой с новыми комедиями. Отправьтесь в фантастические миры с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Влюбитесь в истории любви с романтичными фильмами на горизонте. Детские мечты станут реальностью с картинами в стиле анимации для детей и их родителей. Познакомьтесь о жизни известных фигур с фильмами о жизни. Миры фэнтези приглашают вас отправиться в путешествие. Актерские новинки знаменитых артистов ждут вас на экранах. Проведите время с детей и родных и близких с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с кино о путешествиях. Романтические истории ждут вас в фильмах о любви. Погрузитесь в реальность с документальными работами. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - книжные адаптации. Фэнтези и магия с элементами фэнтези ждут вас в свежих картинах. Приключения супергероев ожидают вас в новом году. Загадочные сюжеты ожидают вас в фильмах с загадочным сюжетом. Изучение истории с кино о прошлых событиях. Природа и экология в центре внимания с фильмами о природе и путешествиях. Из мира видеоигр к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Фильмы о музыке и музыкантах. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спортивные соревнования на экранах с новыми фильмами о спорте. Фильмы с смешанными элементами и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с кино о тайнах. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино
[/url]
Фильмы о любви и отношениях
ErnestoNAW 2023/12/27(00:52)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете совершенно бесплатно и без регистрации ознакомиться с датами выхода кинопроизведений в ближайшем будущем. Следите за грядущими релизами и не забудьте подписаться на обновления для мгновенного доступа к свежей информации о фильмах. Узнайте первыми актуальные события кинематографии, пройдитесь по новым проектам от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Исследуйте драматические фильмы, которые представят в начале 2023 года. Встречайте с улыбкой с новыми комедиями. Отправьтесь в фантастические миры с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Влюбитесь в истории любви с романтичными фильмами на горизонте. Детские мечты станут реальностью с картинами в стиле анимации для детей и их родителей. Познакомьтесь о жизни известных фигур с фильмами о жизни. Миры фэнтези приглашают вас отправиться в путешествие. Актерские новинки знаменитых артистов ждут вас на экранах. Проведите время с детей и родных и близких с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с кино о путешествиях. Романтические истории ждут вас в фильмах о любви. Погрузитесь в реальность с документальными работами. Не пропустите график выхода фильмов - узнайте, какие фильмы выйдут. Книги и фильмы - книжные адаптации. Фэнтези и магия с элементами фэнтези ждут вас в свежих картинах. Приключения супергероев ожидают вас в новом году. Загадочные сюжеты ожидают вас в фильмах с загадочным сюжетом. Изучение истории с кино о прошлых событиях. Природа и экология в центре внимания с фильмами о природе и путешествиях. Из мира видеоигр к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Фильмы о музыке и музыкантах. Фильмы для семейного просмотра на горизонте. Путешествие к звездам с фильмами о космосе и научной фантастике. Спортивные соревнования на экранах с новыми фильмами о спорте. Фильмы с смешанными элементами и драмеди в кино. Кино для ценителей искусства. Загадки и мистика с кино о тайнах. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино
[/url]
Узбекский трикотаж
Charlessip 2023/12/26(13:18)
Textilefinds - торговая штрафплощадка, что делает отличное предложение шефство клиентам на розыске поставщиков в Узбекистане. Узбекский трикотаж можно продавать да месть язык нас, просто пошлите запрос стоимостей нескольким генпоставщикам, равным образом они один-другой вами свяжутся. У этом ваша милость еще и сэкономите свое время. Приобрести трикотаж оптом от производителя хоть на https://98157.znaete.net/
Сетка сварная 25х25х2,0 оцинкованная 12,5,х25х2,0 / Orelsetka.ru
WilliamTob 2023/12/26(03:06)
Сетка сварная 25х25х2,0; 12,5,х25х2,0; 50х50х2,0 светлая и оцинкованная в рулонах
Предлагаем Сетку сварную светлую и оцинкованную рулонах. Высота рулона 150мм, 200мм, 300мм, 350мм, 500мм,1,0м, 1,5м, 2,0м. Размер 50х50х1,6 оц, 50х50х1,7 оц, 25х25х1,5, 25х25х1,6 оц, 25х25х1,5 оц, 25х50х1,5 св, 25х50х1,6 св. Сетка применяется для кладочных работ, штукатурки, теплоизоляции промышленного оборудования,. Всегда в наличии Сетка плетеная, тканая, рабица, черная, оцинкованная, в полимере. Сетка оцинкованная методом горячего цинкования. Изготавливаем сетку по чертежам! Так же поставляем проволоку ГОСТ 3282, 7372, 9389, проволоку сварочную, проволоку колючую, сетку сварную, сетку плетеную, сетку тканую, канаты ГОСТ 2688, ГОСТ 7668, ГОСТ 7669, ГОСТ 3062, ГОСТ 3064 и др., машиностроительный крепеж.
+7(4862)73-54-51
https://www.orelsetka.ru
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(17:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(16:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(15:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(14:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(13:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(12:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(11:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(10:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(09:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(08:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(07:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(06:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(05:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(04:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(03:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:38)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(02:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:35)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(01:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:16)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:09)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/25(00:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:45)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:44)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:26)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:19)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:13)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(23:00)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:54)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:48)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Фильмы на основе реальных событий
ErnestoNAW 2023/12/24(22:37)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете совершенно бесплатно и без регистрации ознакомиться с релизными датами кинофильмов в ближайшем будущем. Следите за новинками и не забудьте поставить этот ресурс на заметку для быстрого доступа к актуальным данным о кино. Узнайте первыми важные сведения кинематографического мира, ознакомьтесь с новыми проектами от известных режиссеров, насладитесь экшен-фильмами для ценителей динамичных сцен. Ознакомьтесь кинодрамы, которые собираются выпустить в открытии ближайшего будущего. Встречайте с улыбкой с новыми комедиями. Отправьтесь в фантастические миры с новыми фантастическими фильмами. Ощутите страх с ужасающими картинами. Влюбитесь в истории любви с мелодраматическими картинами. Мечты детей станут реальностью с картинами в стиле анимации для маленьких и больших. Подробнее узнайте о жизни известных фигур с биографическими фильмами. Загадочные фэнтезийные вселенные приглашают вас в свой обитель. Свежие роли популярных актеров ждут вас на экранах. Развлекайте детей и родных и близких с картинами для детей и взрослых. Готовьтесь к захватывающим путешествиям! с приключенческими фильмами. Сердечные моменты ждут вас в романтических кинофильмах. Погрузитесь в реальность с документальными фильмами в ближайшем будущем. Не пропустите расписание кинопремьер - узнайте, какие фильмы выйдут. Литературные произведения и кино - книжные адаптации. Фэнтези и магия с элементами фэнтези ждут вас в свежих картинах. Супергеройские фильмы представлены на экранах в новом году. Загадки и тайны ожидают вас в фильмах с загадочным сюжетом. Путешествие в историю с фильмами о войне и истории. Путешествия по природе в фокусе с фильмами о природе и путешествиях. Из мира игр к большому экрану с кино по видеоиграм. Научная фантастика и научная фантастика на большом экране. Документальные ленты о животных и природе. Музыкальные картины. Время для всей семьи на горизонте. Поход в космос с фильмами о космосе и научной фантастике. Спорт на большом экране на экранах с кинокартинами о спорте. Фильмы с смешанными элементами и драмеди в кино. Культурные киноленты. Загадки и мистика с фильмами о загадочных событиях. Фантастические путешествия в анимационных фильмах.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(22:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:51)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:25)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:12)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:05)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(21:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:59)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:53)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:52)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:47)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:46)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:40)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:39)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:34)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:28)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:27)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:20)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:15)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:14)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Наслаждение кинематографом без лишних забот: смотрите фильмы 720p hd онлайн без рекламы и регистрации
IlonaSup 2023/12/24(20:14)
Рад приветствовать!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=АрДжей Сайлер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D1%80%D0%94%D0%B6%D0%B5%D0%B9%20%D0%A1%D0%B0%D0%B9%D0%BB%D0%B5%D1%80/[/url]
[url=Олег Метелев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9E%D0%BB%D0%B5%D0%B3%20%D0%9C%D0%B5%D1%82%D0%B5%D0%BB%D0%B5%D0%B2/[/url]
[url=Пурпурные сердца смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/16-purpurnye-serdca-2022.html[/url]
[url=Елена Золотавина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%95%D0%BB%D0%B5%D0%BD%D0%B0%20%D0%97%D0%BE%D0%BB%D0%BE%D1%82%D0%B0%D0%B2%D0%B8%D0%BD%D0%B0/[/url]
[url=Птичий короб смотреть онлайн бесплатно (2018) в хорошем качестве]https://hd-rezka.cc/films/12492-ptichij-korob-2018.html[/url]
Luis Alkmim Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сеструха смотреть онлайн бесплатно сериал 1 сезон 1-7 серия
Нони Буэнкамино Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сергей Юшкевич Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
911 смотреть онлайн бесплатно сериал 1-6 сезон 1-12 серия
Кевин Кларк Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Фил ЛаМарр Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Юго Желен Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:08)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:07)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:02)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(20:01)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:55)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:43)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:37)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:36)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:30)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:29)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:24)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:23)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:18)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:17)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:11)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:10)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:04)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(19:03)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:58)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:57)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:56)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:50)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:49)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:42)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:41)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:33)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:32)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:31)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:22)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:21)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Это вы получаете гарантированно, приобретая франшизу химчистки мягкой мебели.
Aaronmet 2023/12/24(18:06)
[url=https://xn--80adb2aqcedv1i.xn--p1ai/]Франшиза по химчистке мебели[/url]
Плохой сон
Ronaldspilk 2023/12/24(13:47)
Я вот тожественный это долгая песня терзалась от тревог и еще бессонницы. Пробовала дрябать утешительные и еще снотворное, хотя ничего без- помогало. http://vrn.best-city.ru/forum/thread540098749/
Елка и ель на дом
Charlesjed 2023/12/23(20:38)
Всем доброго дня. Устали от постоянной замены искусственных елок каждый год? Хотите создать уютную новогоднюю атмосферу с минимумом хлопот?
Тогда живая новогодняя елка - ваш идеальный выбор!Живая елка не только придает особое очарование вашему дому, но и озеленит его свежим ароматом хвои.
Кроме того, она является экологически чистым вариантом украшения и после праздников может быть пересажена в саду или лесу, сохраняя свою ценность.
Сейчас достачтоно много сайтов где вы найдет массу елок в горшках - [url=https://multiwood.ru/puteshestviya/pixta-na-novyj-god-ukrashenie-doma-s-aromatom-prazdnika]на заказ пихта нордмана[/url]
Мешки для мусора от производителя
Meshki_hwmr 2023/12/23(18:52)
не дорого мешки для мусора для любых нужд упаковка для мусора? Покупай мешки для мусора
"Размеры для разных объемов мусора - выбирай нужный пакет
"Новые поставки - "Надоело тратить деньги за дорогие пакеты для мусора? Заказывай к нам!
покупать дорогие мешки для мусора? Заказывай у нас - по выгодной цене: наша материал мешков для мусора лучшая нашей упаковки мешков для мусора множеством покупателями
Надежные мешки для мусора - соответствуют даже в сложных условиях
тратить деньги на мусор? Доставь у нас мешки для мусора мешков для мусора - подберешь именно то, что нужно
Огромный выбор для мешков мусора - все доступно у нас
много денег на поиски мешков для мусора? Выбирай у нас!
Ты ищешь качественные пакеты для мусора? У нас есть все, что тебе нужно
Не переплачивай за упаковку мешков для мусора - заказывай у нас по выгодной цене
некачественные мешки для мусора? Заказывай у нас по выгодной цене
лишних денег - заходи к нам за мешками для мусора по низкой цене
"Нужны качественные мешки для мусора? Приобретай упаковку от нас
купить мусорные мешки [url=meshki-dlya-musora-k.ru]meshki-dlya-musora-k.ru[/url].
Бахилы купить оптом
Bahily_jdMl 2023/12/23(18:49)
Закупка бахил для садоводческих хозяйств
медицинские бахилы [url=https://bahily-kupit-optom.ru]https://bahily-kupit-optom.ru[/url].
Бахилы купить оптом
Bahily_jdMl 2023/12/23(18:49)
Закупка бахил для садоводческих хозяйств
медицинские бахилы [url=https://bahily-kupit-optom.ru]https://bahily-kupit-optom.ru[/url].
Бахилы купить оптом
Bahily_jdMl 2023/12/23(18:49)
Закупка бахил для садоводческих хозяйств
медицинские бахилы [url=https://bahily-kupit-optom.ru]https://bahily-kupit-optom.ru[/url].
Мешки полипропиленовые купить
Iann_mrmi 2023/12/23(17:58)
Доступные цены на полипропиленовые мешки у нас
мешки пропиленовые [url=https://www.polipropilenovye-meshki-cena.ru]https://www.polipropilenovye-meshki-cena.ru[/url].
Мешки полипропиленовые купить
Iann_mrmi 2023/12/23(17:58)
Доступные цены на полипропиленовые мешки у нас
мешки пропиленовые [url=https://www.polipropilenovye-meshki-cena.ru]https://www.polipropilenovye-meshki-cena.ru[/url].
Мешки полипропиленовые купить
Iann_mrmi 2023/12/23(17:58)
Доступные цены на полипропиленовые мешки у нас
мешки пропиленовые [url=https://www.polipropilenovye-meshki-cena.ru]https://www.polipropilenovye-meshki-cena.ru[/url].
Фильмы о загадочных преступлениях
ErnestoNAW 2023/12/23(11:00)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете безвозмездно и без регистрации аккаунта ознакомиться с релизными датами фильмов в новом киногоду. Следите за грядущими релизами и не забудьте сохранить ссылку для быстрого доступа к актуальным данным о картинах. Узнайте первыми значимые события мира кино, ознакомьтесь с новыми проектами от талантливых режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Исследуйте новые драмы, которые собираются выпустить в открытии 2023 года. Встречайте с улыбкой с новыми комедиями. Научитесь летать на крыльях фантастики с самыми свежими фантастическими кинокартинами. Почувствуйте ужас с ужасающими картинами. Проникнитесь духом романтики с мелодраматическими картинами. Фантазии маленьких зрителей осуществятся с анимацией для маленьких и больших. Узнайте о жизни известных фигур с фильмами о жизни. Загадочные фэнтезийные вселенные приглашают вас погрузиться в сказочную атмосферу. Новые кинороли известных актеров ждут вас на экранах. Развлекайте детей и свою семью с фильмами для маленьких и больших. Вперед, к приключениям! с фильмами о захватывающих путешествиях. Романтические истории ждут вас в романтических кинофильмах. Проведите время с документальными картинами с документальными кинолентами. Не пропустите расписание кинопремьер - узнайте, что смотреть в кино. Литературные произведения и кино - картины по книгам. Магические миры с элементами фэнтези ждут вас в ожидаемых релизах. Супергеройские фильмы представлены на экранах в новом году. Тайны и загадки ожидают вас в триллерах на горизонте. Путешествие в историю с фильмами о войне и истории. Путешествия по природе в центре внимания с фильмами о природе и путешествиях. Из мира игр к большому экрану с фильмами по видеоиграм. Научная фантастика и современная наука на большом экране. Документальные ленты о животных и природе. Музыкальные картины. Фильмы для семейного просмотра на горизонте. Исследование космоса с фильмами о космосе и научной фантастике. Спортивные подвиги на экранах с новыми фильмами о спорте. Фильмы с смешанными элементами и комедийные драмы в кино. Кино для ценителей искусства. Загадочные события с кино о тайнах. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Отличный сервис фильмов онлайн 720p hd, без рекламы и регистрации
IlonaSup 2023/12/23(03:34)
Привет всем!
Веб-сайт https://hd-rezka.cc предоставляет уникальный шанс погрузиться в захватывающий мир кино и насладиться незабываемыми фильмами и сериалами.
Онb стабильно обновляют библиотеку, чтобы предоставить каждому посетителю то, что ему по душе.
Что делает кинопортал особенным? Прежде всего, есть широкий выбор различных жанров, включая голливудские блокбастеры, независимое
киноискусство, мировые хиты и классику. Есть кинофильмы и сериалы для всех возрастных категорий и на любой вкус.
Качество является приоритетом! Команда гордится предоставлением их пользователям исключительно высококачественного воспроизведения искусства
большого экрана в формате HD. Работники портала постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам наилучший просмотр без сбоев и задержек.
Не забудьте использовать удобную систему поиска, которая способствует вам быстро найти интересующий вас контент. Вы можете сортировать видео по жанру, году выпуска и другим параметрам.
Это поможет вам сэкономить время и получить истинное удовольствие!
Кстати вот интересные разделы!
[url=Владимир Епифанцев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%92%D0%BB%D0%B0%D0%B4%D0%B8%D0%BC%D0%B8%D1%80%20%D0%95%D0%BF%D0%B8%D1%84%D0%B0%D0%BD%D1%86%D0%B5%D0%B2/[/url]
[url=Зверь смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/3823-zver-2022.html[/url]
[url=Прорыв смотреть онлайн бесплатно (2019) в хорошем качестве]https://hd-rezka.cc/films/11913-proryv-2019.html[/url]
[url=Ларри Тенг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%9B%D0%B0%D1%80%D1%80%D0%B8%20%D0%A2%D0%B5%D0%BD%D0%B3/[/url]
[url=2008 Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/year/2008/[/url]
Андреа Джонсон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Китай Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Павел Абраменков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Банши Инишира смотреть онлайн бесплатно (2022) в хорошем качестве
Психиатр по соседству смотреть онлайн бесплатно сериал 1 сезон 1-8 серия
Дом с прислугой смотреть онлайн бесплатно сериал 1-4 сезон 1-10 серия
Артт Батлер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Алекс Николов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
прокат инструмента
prokat-meteor_fkKn 2023/12/23(01:07)
Арендовать инструмента в название города с инструментом без В нашем сервисе доступны последние модели инструментов решение для ремонтных работ инструмент доступно в нашем сервисе
Аренда инструмента мелких задач
Экономьте деньги на покупке инструмента с нашими услугами проката
Правильное решение для ремонта автомобиля нет инструмента? Не проблема, в нашу компанию за инструментом!
Освойте новые умения с качественным инструментом из нашего сервиса
Прокат инструмента для строительных работ
Не тяните деньги на покупку инструмента, а Удобный инструмент для любых задач в наличии
Широкий ассортимент инструмента для проведения различных работ
Качественная помощь в выборе нужного инструмента от знатоков нашей компании
Будьте в плюсе с услугами Арендовать инструмента для ремонта дома или квартиры
Наша компания – надежный партнер в аренде инструмента
Надежный помощник для ремонтных работ – в нашем прокате инструмента
Сомневаетесь в правильности выбора? Мы поможем с советом инструмента в нашем сервисе.
прокат инструмента [url=http://www.meteor-perm.ru/]аренда инструмента в перми[/url].
прокат инструмента
prokat-meteor_fkKn 2023/12/23(01:07)
Арендовать инструмента в название города с инструментом без В нашем сервисе доступны последние модели инструментов решение для ремонтных работ инструмент доступно в нашем сервисе
Аренда инструмента мелких задач
Экономьте деньги на покупке инструмента с нашими услугами проката
Правильное решение для ремонта автомобиля нет инструмента? Не проблема, в нашу компанию за инструментом!
Освойте новые умения с качественным инструментом из нашего сервиса
Прокат инструмента для строительных работ
Не тяните деньги на покупку инструмента, а Удобный инструмент для любых задач в наличии
Широкий ассортимент инструмента для проведения различных работ
Качественная помощь в выборе нужного инструмента от знатоков нашей компании
Будьте в плюсе с услугами Арендовать инструмента для ремонта дома или квартиры
Наша компания – надежный партнер в аренде инструмента
Надежный помощник для ремонтных работ – в нашем прокате инструмента
Сомневаетесь в правильности выбора? Мы поможем с советом инструмента в нашем сервисе.
прокат инструмента [url=http://www.meteor-perm.ru/]аренда инструмента в перми[/url].
прокат инструмента
prokat-meteor_fkKn 2023/12/23(01:07)
Арендовать инструмента в название города с инструментом без В нашем сервисе доступны последние модели инструментов решение для ремонтных работ инструмент доступно в нашем сервисе
Аренда инструмента мелких задач
Экономьте деньги на покупке инструмента с нашими услугами проката
Правильное решение для ремонта автомобиля нет инструмента? Не проблема, в нашу компанию за инструментом!
Освойте новые умения с качественным инструментом из нашего сервиса
Прокат инструмента для строительных работ
Не тяните деньги на покупку инструмента, а Удобный инструмент для любых задач в наличии
Широкий ассортимент инструмента для проведения различных работ
Качественная помощь в выборе нужного инструмента от знатоков нашей компании
Будьте в плюсе с услугами Арендовать инструмента для ремонта дома или квартиры
Наша компания – надежный партнер в аренде инструмента
Надежный помощник для ремонтных работ – в нашем прокате инструмента
Сомневаетесь в правильности выбора? Мы поможем с советом инструмента в нашем сервисе.
прокат инструмента [url=http://www.meteor-perm.ru/]аренда инструмента в перми[/url].
прокат инструмента
prokat-meteor_fkKn 2023/12/23(01:07)
Арендовать инструмента в название города с инструментом без В нашем сервисе доступны последние модели инструментов решение для ремонтных работ инструмент доступно в нашем сервисе
Аренда инструмента мелких задач
Экономьте деньги на покупке инструмента с нашими услугами проката
Правильное решение для ремонта автомобиля нет инструмента? Не проблема, в нашу компанию за инструментом!
Освойте новые умения с качественным инструментом из нашего сервиса
Прокат инструмента для строительных работ
Не тяните деньги на покупку инструмента, а Удобный инструмент для любых задач в наличии
Широкий ассортимент инструмента для проведения различных работ
Качественная помощь в выборе нужного инструмента от знатоков нашей компании
Будьте в плюсе с услугами Арендовать инструмента для ремонта дома или квартиры
Наша компания – надежный партнер в аренде инструмента
Надежный помощник для ремонтных работ – в нашем прокате инструмента
Сомневаетесь в правильности выбора? Мы поможем с советом инструмента в нашем сервисе.
прокат инструмента [url=http://www.meteor-perm.ru/]аренда инструмента в перми[/url].
Рекламное агентство
WilliePrads 2023/12/22(23:09)
Recently met with difficulty advertising a website on the Internet, and found high-quality advertising agency http://честная-реклама.рф/
They provide services for seo optimization https://честная-реклама.рф/seo-optimizacija-i-prodvizhenie-sajta/ output in the in the first position of search engines Yandex
Do services for targeted advertising Vkontakte https://честная-реклама.рф/target/
Make advertising in Yandex Directhttps://честная-реклама.рф/nastrojka-kontekstnoj-reklamy/
the company have a number of cases with customer contacts https://честная-реклама.рф/kejsy/
site map https://честная-реклама.рф/page-sitemap.xml
뜨거운 입 커버 꽃미남가 정액을 삼키기 위해 일하는 것처럼 입으로 영화에서 자지를 꽉 감습니다. 자지 빨기 XXX도 xHamster에서 훌륭한 얼굴을 제공합니다.
StephenPiesk 2023/12/22(16:25)
뜨거운 입 커버 여자가 정액을 삼키기 위해 일하는 것처럼 입으로 동영상에서 자지를 꽉 감습니다. 자지 빨기 720p HD도 xHamster에서 훌륭한 사정을 제공합니다.
보기 자지 빨기 포르노 클립은 여기 xHamster에서 무료로 제공됩니다. 점점 늘어나는 최고 선반 가장 인기 있는 XXX 동영상 및 클립 컬렉션을 발견하세요.
섹시한 십대과 함께하는 자지 빨기 액션는 다른 어떤 것과도 비교할 수 없으며 귀하의 자지를 바위처럼 단단하게 만들 것입니다.
관능적인 구강부터 하드코어 깊은 목구멍까지 모든 것을 제공하는 무료 구강 포르노의 stash을 즐겨보세요.
영문 당신의 자지를 위아래로 입술이 그의 길이을 단단히 감싸하세요. 위아래로 직접 시도하거나 비틀 코르크 마개 뽑기 동작을 사용할 수 있습니다.
Regarder Pipe vidéo XXX libre, ici sur xHamster. Trouver notre grande collection en haute qualité films coquins.
xHamster에서 무료 Tit 빠는 porn clips를 확인해 보세요. 지금 바로 See 모두 Tit XXX action을(를) 빠는 중입니다!
이 성인 콘텐츠에서: 하드코어 늙고 젊은 입으로 아빠 자기 큰 가슴 빨기 juggs 빨기 핥기 편집 파키스탄 가슴 빨기. 감사합니다!
xHamster에서 무료 가슴 빠는 섹스 클립을 확인해 보세요. 지금 바로 모든 큰 가슴 빠는 XXX content를 보기하세요!
WOWGIRLS 가장 섹시한 폭탄 Nekane은 거대한 가슴을 갖고 프로처럼 거대한 혈관이 있는 자지를 빨아먹는 것을 숭배합니다. 와우걸들. 390만 재생.
Баня
Kolyawhalm 2023/12/22(15:26)
Прошу прощения что не в тему, но очень надо. Собрали денег, надумал отправить нуждающемся, погорельцам баньку.Вот высмотрел дешевые в готовом виде мобильные [url=http://brownemgmt.com/__media__/js/netsoltrademark.php?d=https://klen-house.ru ]баньки квадробочки[/url], якобы от поставщика с более менее недорогими ценами. Дайте совет еще какие нормальные фирмы с реальными ценами или может где есть распродажи в области?
borodaexp.com
Donaldendug 2023/12/22(11:29)
[url=https://borodaexp.com/]створення сайту[/url]
Мешки для мусора купить
Meshki_llmr 2023/12/22(09:41)
не дорого мешки для мусора "Требуется надежный упаковка для мусора? Заказывай мешки для мусора
Устраивают для любых объемов мусора - выбери нужный пакет
Свежие поступления - в любой регион за дорогие мешки для мусора? Заказывай к нам!
платить большие мешки для мусора? Заказывай у нас - дешево: наша упаковка мешков для мусора лучшая нашей упаковки мешков для мусора протестирована покупателями
Надежные мешки для мусора - справятся даже в самых условиях
Нет необходимости больше? Купи у нас пакеты для мусора мешков для мусора - найдешь именно то, что нужно
"Большой ассортимент для мешков мусора - все доступно у нас
много времени на поиски мешков для мусора? Выбирай у нас!
Тебе интересны качественные мешки для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - покупай у нас по приемлемой цене
дорогие мешки для мусора? Заказывай у нас по выгодной цене
больше денег - приходи к нам за мешками для мусора по доступной цене
"Нужны качественные мешки для мусора? Приобретай упаковку от нас
купить мешки мусорные [url=http://www.meshki-dlya-musora-o.ru/]http://www.meshki-dlya-musora-o.ru/[/url].
Мешки для мусора купить
Meshki_llmr 2023/12/22(09:41)
не дорого мешки для мусора "Требуется надежный упаковка для мусора? Заказывай мешки для мусора
Устраивают для любых объемов мусора - выбери нужный пакет
Свежие поступления - в любой регион за дорогие мешки для мусора? Заказывай к нам!
платить большие мешки для мусора? Заказывай у нас - дешево: наша упаковка мешков для мусора лучшая нашей упаковки мешков для мусора протестирована покупателями
Надежные мешки для мусора - справятся даже в самых условиях
Нет необходимости больше? Купи у нас пакеты для мусора мешков для мусора - найдешь именно то, что нужно
"Большой ассортимент для мешков мусора - все доступно у нас
много времени на поиски мешков для мусора? Выбирай у нас!
Тебе интересны качественные мешки для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - покупай у нас по приемлемой цене
дорогие мешки для мусора? Заказывай у нас по выгодной цене
больше денег - приходи к нам за мешками для мусора по доступной цене
"Нужны качественные мешки для мусора? Приобретай упаковку от нас
купить мешки мусорные [url=http://www.meshki-dlya-musora-o.ru/]http://www.meshki-dlya-musora-o.ru/[/url].
Мешки для мусора купить
Meshki_llmr 2023/12/22(09:41)
не дорого мешки для мусора "Требуется надежный упаковка для мусора? Заказывай мешки для мусора
Устраивают для любых объемов мусора - выбери нужный пакет
Свежие поступления - в любой регион за дорогие мешки для мусора? Заказывай к нам!
платить большие мешки для мусора? Заказывай у нас - дешево: наша упаковка мешков для мусора лучшая нашей упаковки мешков для мусора протестирована покупателями
Надежные мешки для мусора - справятся даже в самых условиях
Нет необходимости больше? Купи у нас пакеты для мусора мешков для мусора - найдешь именно то, что нужно
"Большой ассортимент для мешков мусора - все доступно у нас
много времени на поиски мешков для мусора? Выбирай у нас!
Тебе интересны качественные мешки для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - покупай у нас по приемлемой цене
дорогие мешки для мусора? Заказывай у нас по выгодной цене
больше денег - приходи к нам за мешками для мусора по доступной цене
"Нужны качественные мешки для мусора? Приобретай упаковку от нас
купить мешки мусорные [url=http://www.meshki-dlya-musora-o.ru/]http://www.meshki-dlya-musora-o.ru/[/url].
Фильмы, которые стоит ждать
ErnestoNAW 2023/12/22(06:52)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете совершенно бесплатно и без регистрации аккаунта узнать датами выхода фильмов в новом киногоду. Следите за грядущими релизами и не забудьте добавить сайт в закладки для быстрого доступа к свежей информации о фильмах. Узнайте первыми важные сведения кинематографии, ознакомьтесь с новыми проектами от талантливых режиссеров, насладитесь кино боевиками для ценителей динамичных сцен. Откройте для себя кинодрамы, которые появятся на экранах в начале 2023 года. Подготовьтесь к смеху с новыми комедиями. Научитесь летать на крыльях фантастики с новыми фантастическими фильмами. Погрузитесь в мир ужасов с ужасающими картинами. Почувствуйте атмосферу любви с новыми мелодрамами. Детские мечты осуществятся с анимацией для целой семьи. Познакомьтесь о жизни знаменитых личностей с биографическими картинами. Загадочные фэнтезийные вселенные приглашают вас в свой обитель. Новые кинороли известных актеров ждут вас на экранах. Порадуйте детей и семью с фильмами для всей семьи. Готовьтесь к захватывающим путешествиям! с фильмами о захватывающих путешествиях. Любовные истории ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите график выхода фильмов - узнайте, что смотреть в кино. Литературные произведения и кино - фильмы на основе популярных книг. Фэнтези и магия с элементами фэнтези ждут вас в свежих картинах. Супергеройские фильмы представлены на экранах в новом году. Тайны и загадки ожидают вас в триллерах. Отрыв от реальности с картинами о истории. Путешествия по природе в фокусе с кино о путешествиях и природе. От игровых миров к большому экрану с фильмами по видеоиграм. Современные технологии и научная фантастика на большом экране. Документальные ленты о животных и природе. Фильмы о музыке и музыкантах. Семейное кино на горизонте. Исследование космоса с фильмами о космосе и научной фантастике. Спортивные подвиги на экранах с кинокартинами о спорте. Смешанные жанры и комедийные драмы в кино. Культурные киноленты. Загадочные события с фильмами о загадочных событиях. Миры приключений в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино
[/url]
Баня
Kolyawhalm 2023/12/22(02:24)
Прошу прощения что не в тему, но очень надо. Есть немного средств, решил послать нуждающемся, военнослужищем баню.Здесь присмотрел нормальные готовые перевозные [url=http://www.kevingrose.com/__media__/js/netsoltrademark.php?d=https://klen-house.ru ]баньки квадробочки[/url], вроде от изготовителя с более менее дешевыми ценами. Подскажите еще какие добросовестные компании с реальными ценами или может где есть по акциям в районе?
купить инстаграм аккаунт с подписчиками москва
BernardDix 2023/12/21(23:20)
[url=https://b-p.sale]купить раскрученный аккаунт инстаграм[/url] - купить акк вк с коротким айди, акк инстаграм купить дешево
мешки для строительного мусора купить
meshki_wmPl 2023/12/21(21:15)
Строительные мешки оптом купить
мешки под мусор строительный цена [url=http://www.meshki-dlya-stroitelnogo-musora-p.ru]http://www.meshki-dlya-stroitelnogo-musora-p.ru[/url].
мешки для строительного мусора купить
meshki_wmPl 2023/12/21(21:15)
Строительные мешки оптом купить
мешки под мусор строительный цена [url=http://www.meshki-dlya-stroitelnogo-musora-p.ru]http://www.meshki-dlya-stroitelnogo-musora-p.ru[/url].
мешки для строительного мусора купить
meshki_wmPl 2023/12/21(21:15)
Строительные мешки оптом купить
мешки под мусор строительный цена [url=http://www.meshki-dlya-stroitelnogo-musora-p.ru]http://www.meshki-dlya-stroitelnogo-musora-p.ru[/url].
Юрист бухгалтер курган
yurbuhku 2023/12/21(14:03)
Декларацию за возврат сделали в течение дня, получила квалифицированный ответ по вопросам вычета [url=https://юрист-бухгалтер.рф/курган.html]В кургане бухгалтер юрист[/url] . Перевод ООО/ИП в Курганскую область под 1% УСН вместо 6% или 5% УСН вместо 15% .
Прессы а также стандарты
ПечатиЧелябинск 2023/12/21(12:53)
Эффект печатей равно штампов на короткие сроки
[url=http://печати-в-челябинске.рф]печати-в-челябинске.рф[/url] чтобы ради нашем сайте [url=http://печати-в-челябинске.рф][i] печати-в-челябинске.рф[/i][/url]
https://печативкраснодаре.рф]
http://печати-в-челябинске.рф]
https://alfa-pechati.ru]
부드러운 입술 감싸기 꽃미남가 정액을 삼키기 위해 일하는 것처럼 입으로 동영상에서 자지를 꽉 감습니다. 자지 빨기 porn도 xHamster에서 훌륭한 사정을 제공합니다.
BruceHen 2023/12/21(10:24)
뜨거운 입 커버 꽃미남가 정액을 삼키기 위해 일하는 것처럼 입으로 동영상에서 자지를 꽉 감습니다. 자지 빨기 porn도 xHamster에서 훌륭한 얼굴을 제공합니다.
보기 구강 섹스 포르노 클립은 여기 Pornhub에서 무료로 제공됩니다. 점점 늘어나는 최고 선반 가장 관련성 XXX 영화 및 장면 컬렉션을 발견하세요.
젊은 꽃미남과 함께하는 자지 빨기 콘텐츠는 다른 어떤 것과도 비교할 수 없으며 귀하의 자지를 바위처럼 단단하게 만들 것입니다.
관능적인 자지 빨기부터 하드코어 깊은 목구멍까지 모든 것을 제공하는 무료 bj 포르노의 stash을 즐겨보세요.
영문 당신의 자지를 위아래로 입술이 그의 길이을 단단히 감싸하세요. 위아래로 직접 시도하거나 비틀 코르크 마개 뽑기 동작을 사용할 수 있습니다.
Regarder Blowjob film XXX gratuites, ici sur xHamster. Découvrir notre énorme sélection en HD videos coquins.
xHamster에서 무료 Boob 빠는 porn clips를 확인해 보세요. 지금 바로 See 모두 Boob XXX action을(를) 빠는 중입니다!
이 성인 콘텐츠에서: 하드코어 늙고 젊은 입으로 아빠 자기 거대한 가슴 빨기 juggs 빨기 핥기 편집 파키스탄 가슴 빨기. 감사합니다!
xHamster에서 무료 가슴 빠는 포르노 클립을 확인해 보세요. 지금 바로 모든 가슴 빠는 XXX action를 보기하세요!
WOWGIRLS 가장 섹시한 폭탄 Nekane은 거대한 가슴을 갖고 프로처럼 큰 고동 자지를 빨아먹는 것을 숭배합니다. 와우걸들. 390만 조회.
Международные денежные переводы
HowardInvam 2023/12/21(02:58)
[url=https://anobanko.com/account]Открытие валютных счетов в иностранных банках[/url] - Международные карты для россиян, Международные карты для россиян
부드러운 입술 감싸기 아기가 정액을 삼키기 위해 일하는 것처럼 입으로 영화에서 자지를 꽉 감습니다. 자지 빨기 XXX도 xHamster에서 훌륭한 사정을 제공합니다.
BruceHen 2023/12/21(01:07)
부드러운 입술 감싸기 여자가 정액을 삼키기 위해 일하는 것처럼 입으로 영화에서 자지를 꽉 감습니다. 구강 720p HD도 xHamster에서 훌륭한 사정을 제공합니다.
보기 구강 섹스 포르노 클립은 여기 Pornhub에서 무료로 제공됩니다. 점점 늘어나는 고품질 가장 관련성 XXX 동영상 및 장면 컬렉션을 찾기하세요.
젊은 꽃미남과 함께하는 구강 액션는 다른 어떤 것과도 비교할 수 없으며 귀하의 자지를 바위처럼 단단하게 만들 것입니다.
관능적인 구강부터 하드코어 깊은 목구멍까지 모든 것을 제공하는 무료 bj 포르노의 컬렉션을 즐겨보세요.
영문 당신의 자지를 위아래로 입술이 그의 축을 단단히 감싸하세요. 위아래로 직선 시도하거나 비틀 코르크 마개 뽑기 동작을 사용할 수 있습니다.
Voir Pipe film XXX libre, ici sur xHamster. Trouver notre grande collection en haute qualité videos érotique.
xHamster에서 무료 Tit 빠는 sex vids를 확인해 보세요. 지금 바로 See 모두 Tit XXX action을(를) 빠는 중입니다!
이 성인 콘텐츠에서: 하드코어 늙고 젊은 입으로 아빠 자기 큰 가슴 빨기 juggs 빨기 핥기 편집 파키스탄 가슴 빨기. 감사합니다!
xHamster에서 무료 큰 가슴 빠는 섹스 동영상을 확인해 보세요. 지금 바로 모든 큰 가슴 빠는 XXX action를 보기하세요!
WOWGIRLS 가장 섹시한 폭탄 Nekane은 거대한 가슴을 갖고 프로처럼 큰 고동 자지를 빨아먹는 것을 숭배합니다. 와우걸들. 390만 조회.
Лучшие онлайн казино в России в 2024 году
JohnElevy 2023/12/20(21:24)
Обзоры онлайн-казино - Экспертное руководство по онлайн-казино на [url=https://cooltuman.ru/]Казино на реальные деньги[/url]
[url=https://convp.ru/]Казино автоматы играть бесплатно[/url]
[url=https://gastrobook.ru/]Казино на деньги[/url]
[url=https://comicstheory.ru/]Онлайн казино на реальные деньги[/url]
[url=https://gepatitb.ru/]Сайт игровых автоматов[/url]
[url=https://талантофф.рф/]Игровые автоматы с выводом денег[/url]
[url=https://техника-богатырь.рф/]Игровые автоматы играть[/url]
[url=https://белый-зуб.рф/]Игровые автоматы с реальным выводом[/url]
[url=https://steam-team.ru/]Казино рейтинг[/url]
Arnold Schwarzenegger: Be Useful: Seven Tools for Life
Schwarzeneggerevili 2023/12/20(03:07)
Arnold Schwarzenegger: Be Useful: Seven Tools for Life
THE #1 NEW YORK TIMES BESTSELLER
The seven rules to follow to realize your true purpose in life - distilled by Arnold Schwarzenegger from his own journey of ceaseless reinvention and extraordinary achievement, and available for absolutely anyone.
The world’s greatest bodybuilder. The world’s highest-paid movie star. The leader of the world’s sixth-largest economy. That these are the same person sounds like the setup to a joke, but this is no joke. This is Arnold Schwarzenegger. And this did not happen by accident.
Arnold’s stratospheric success happened as part of a process. As the result of clear vision, big thinking, hard work, direct communication, resilient problem-solving, open-minded curiosity, and a commitment to giving back. All of it guided by the one lesson Arnold’s father hammered into him above all: be useful. As Arnold conquered every realm he entered, he kept his father’s adage close to his heart.
Written with his uniquely earnest, blunt, powerful voice, Be Useful takes readers on an inspirational tour through Arnold’s tool kit for a meaningful life. He shows us how to put those tools to work, in service of whatever fulfilling future we can dream up for ourselves. He brings his insights to vivid life with compelling personal stories, life-changing successes and life-threatening failures alike—some of them famous; some told here for the first time ever.
Too many of us struggle to disconnect from our self-pity and connect to our purpose. At an early age, Arnold forged the mental tools to build the ladder out of the poverty and narrow-mindedness of his rural Austrian hometown, tools he used to add rung after rung from there. Now he shares that wisdom with all of us. As he puts it, no one is going to come rescue you—you only have yourself. The good news, it turns out, is that you are all you need.
[url=https://fastsell.shop/arnold-schwarzenegger-be-useful-seven-tools-for-life-363025]Buy e-book Arnold Schwarzenegger: Be Useful: Seven Tools for Life[/url]
뜨거운 입 커버 꽃미남가 정액을 삼키기 위해 일하는 것처럼 입으로 동영상에서 자지를 꽉 감습니다. 구강 porn도 xHamster에서 훌륭한 사정을 제공합니다.
Glennweedo 2023/12/19(19:21)
부드러운 입술 감싸기 아기가 정액을 삼키기 위해 일하는 것처럼 입으로 영화에서 자지를 꽉 감습니다. 자지 빨기 720p HD도 xHamster에서 훌륭한 사정을 제공합니다.
보기 구강 섹스 섹스 클립은 여기 Pornhub에서 무료로 제공됩니다. 점점 늘어나는 고품질 가장 인기 있는 XXX 동영상 및 클립 컬렉션을 찾기하세요.
젊은 꽃미남과 함께하는 구강 액션는 다른 어떤 것과도 비교할 수 없으며 귀하의 자지를 바위처럼 단단하게 만들 것입니다.
관능적인 자지 빨기부터 깊은 공 얼굴 빌어먹기까지 모든 것을 제공하는 무료 bj 포르노의 stash을 즐겨보세요.
영문 당신의 자지를 위아래로 입술이 그의 축을 감싸하세요. 위아래로 직접 시도하거나 돌리기 코르크 마개 뽑기 동작을 사용할 수 있습니다.
Regarder Pipe vidéo XXX gratuites, ici sur Pornhub. Découvrir notre énorme sélection en haute qualité videos coquins.
xHamster에서 무료 Tit 빠는 porn vids를 확인해 보세요. 지금 바로 See 모두 Boob XXX action을(를) 빠는 중입니다!
이 성인 콘텐츠에서: 하드코어 늙고 젊은 입으로 아빠 자기 거대한 가슴 빨기 juggs 빨기 핥기 편집 파키스탄 가슴 빨기. 감사합니다!
xHamster에서 무료 큰 가슴 빠는 섹스 동영상을 확인해 보세요. 지금 바로 모든 가슴 빠는 XXX action를 보기하세요!
WOWGIRLS 가장 섹시한 베이비 Nekane은 멋지고 큰 자연스러움을 갖고 프로처럼 거대한 혈관이 있는 자지를 빨아먹는 것을 숭배합니다. 와우걸들. 390만 조회.
Новые проекты от известных режиссеров
ErnestoNAW 2023/12/19(16:10)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без регистрации аккаунта посмотреть датами выхода кинопроизведений в ближайшем будущем. Следите за ожидаемыми кинопремьерами и не забудьте подписаться на обновления для удобного доступа к свежей информации о фильмах. Узнайте первыми актуальные события мира кино, познакомьтесь с будущими проектами от известных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Откройте для себя кинодрамы, которые собираются выпустить в открытии нового года. Подготовьтесь к смеху с новыми комедиями. Погрузитесь в мир фантастики с новыми фантастическими фильмами. Погрузитесь в мир ужасов с ужасающими картинами. Проникнитесь духом романтики с мелодраматическими картинами. Детские мечты осуществятся с анимацией для детей и их родителей. Подробнее узнайте о жизни известных персон с биографическими картинами. Загадочные фэнтезийные вселенные приглашают вас отправиться в путешествие. Актерские новинки популярных актеров ждут вас на экранах. Развлекайте детей и семью с фильмами для всей семьи. Вперед, к приключениям! с кино о путешествиях. Сердечные моменты ждут вас в фильмах о любви. Погрузитесь в реальность с документальными фильмами в ближайшем будущем. Не пропустите календарь кинорелизов - узнайте, какие фильмы выйдут. Чтение и экран - книжные адаптации. Магические миры с элементами фэнтези ждут вас в свежих картинах. Супергеройские приключения представлены на экранах в новом году. Загадки и тайны ожидают вас в триллерах. Путешествие в историю с картинами о истории. Окружающая среда в фокусе с документальными картиными о природе. От игровых миров к большому экрану с игровыми адаптациями. Научная фантастика и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Звуки музыки. Фильмы для семейного просмотра на горизонте. Поход в космос с путешествиями в космосе. Спортивные соревнования на экранах с новыми фильмами о спорте. Комбинированные жанры и комедийные драмы в кино. Кино для ценителей искусства. Загадочные события с фильмами о загадочных событиях. Фантастические путешествия в анимационных фильмах.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино
[/url]
Топливная карта со скидкой до 10% на всех АЗС.
Petersoync 2023/12/19(16:00)
Топливная карта со скидкой 10% на всех АЗС
Приветствую! Чтобы оформить карту Драйв, нужно перейти по специальной ccылке http://drivercard.site вписать код 500CARS2K на 500 бонусных pублeй внизy сообщения, заполнить простую форму (нoмер машины мoжнo не укaзывaть или указать любoй, oн там чистo для крacoты). Карту выпустят и привезут c курьеpoм абcoлютно бecплатно на следующий же день в удoбнoе для вac время пo указанному вами адресу. 500 бoнусoв бyдeт зaчисленo на счёт, как тoлькo сyммaрные тpaты по кapте бyдyт 2.000 руб. (Один бак топлива), их вы cмoжете пoтрaтить нa зaпрaвку любым тoпливoм. Пo кaртe вы пoлучитe кэшбэк 10% (от 5 дo 7 рублей с литра) с зaпpaвки любым тoпливoм, в тoм числе и гaзoм, нa любoй АЗС нa теppитории PФ. Cкидкa cyммируется c вaшими бoнyсными кaртaми, ecли тaкoвые y вaс имeются, мoжете дoпoлнительно пoлyчить eщё 1-3 рyбля c литрa! С уважением Юлиан .
настоящие маги россии - заклинания на любовь парня
Kennethbog 2023/12/19(12:20)
сильнейший заговор на любовь мужчины читать в домашних условиях на расстоянии
заговор на любовь с кровью
[url=https://10122023magpriv.wordpress.com/]https://10122023magpriv.wordpress.com/[/url]
как привязать к себе мужчину навсегда на расстоянии
заговор на любимого на убывающую
заговор в новолуние на возврат любимого
приворот на бывшего парня читать
самые сильные заговоры на парня
как приворожить мальчика того кто нравится в школе
Обратиться за помощью к настоящему магу
https://10122023magpriv.wordpress.com/
приворот девушки по фото на телефоне
заговор на любовь мужчины на кровь
заговор чтобы вернуть мужчину
признаки приворота у заказчика
присушки на мужа
самый сильный приворот на любовь мужчины который нельзя снять
как избавиться от приворота самостоятельно женщине
снять любовный приворот
приворот на скуку сильную
приворот бесовский
кто поможет найти настоящего мага
как стать магом настоящим
официальный сайт союз магов россии список настоящих
мага на самом деле я была настоящей
настоящие отзывы о магах
есть ли порча отзывы
порча на нестоячку отзывы срабатывает
что такое наследственная порча зорин отзывы
зеркальная порча рабочий ритуал отзывы кто делал
порча денег отзывы
обряд выкатывания яйцом самостоятельно
как наслать на человека неудачу
симптомы после чисток от негатива
после снятия порчи болит голова
как снять сглаз с ребенка самостоятельно в домашних условиях
Мешки для мусора купить
Meshki_ktmr 2023/12/19(01:48)
Стоит прикупить мешки для мусора Хочешь надежную упаковка для мусора? Покупай мешки для мусора
"Размеры для разных объемов мусора - выбери нужный пакет
пакетиков для мусора - в любой регион за дорогие пакетики для мусора? Заказывай к нам!
покупать дорогие мешки для мусора? Заказывай у нас - дешево: наша материал мешков для мусора Простота использования нашей упаковки мешков для мусора проверена покупателями
Долговечные мешки для мусора - справятся даже в самых условиях
"Не хочешь больше? Купи у нас пакетики для мусора мешков для мусора - найдешь именно то, что нужно
"Большой ассортимент для упаковки мусора - все доступно у нас
"Не хочешь тратить на поиски мешков для мусора? Покупай у нас!
Тебе интересны качественные мешки для мусора? У нас есть все, что тебе нужно
больше за упаковку мешков для мусора - заказывай у нас по доступной цене
Пресыщены мешки для мусора? Заказывай у нас по выгодной цене
лишних денег - заходи к нам за мешками для мусора по низкой цене
Хочешь экономичные мешки для мусора? Доверяй упаковку от нас
пакеты для мусора цена [url=https://www.meshki-dlya-musora-w.ru]https://www.meshki-dlya-musora-w.ru[/url].
мешки для строительного мусора купить
meshki_dsMl 2023/12/19(00:47)
Купить мешки для строительного мусора в Мешки для строительного мусора: где купить? по доступным ценам для любых нужд
Надежные мешки для строительного мусора для любых объектов
Советы по использованию мешков для строительного мусора
купить мешки для строительного мусора москва [url=http://www.meshki-dlya-stroitelnogo-musora-y.ru]http://www.meshki-dlya-stroitelnogo-musora-y.ru[/url].
мешки для строительного мусора купить
meshki_dsMl 2023/12/19(00:47)
Купить мешки для строительного мусора в Мешки для строительного мусора: где купить? по доступным ценам для любых нужд
Надежные мешки для строительного мусора для любых объектов
Советы по использованию мешков для строительного мусора
купить мешки для строительного мусора москва [url=http://www.meshki-dlya-stroitelnogo-musora-y.ru]http://www.meshki-dlya-stroitelnogo-musora-y.ru[/url].
мешки для строительного мусора купить
meshki_dsMl 2023/12/19(00:47)
Купить мешки для строительного мусора в Мешки для строительного мусора: где купить? по доступным ценам для любых нужд
Надежные мешки для строительного мусора для любых объектов
Советы по использованию мешков для строительного мусора
купить мешки для строительного мусора москва [url=http://www.meshki-dlya-stroitelnogo-musora-y.ru]http://www.meshki-dlya-stroitelnogo-musora-y.ru[/url].
Упаковка для бизнеса
Bren_izEl 2023/12/18(20:07)
Широкий ассортимент полиэтиленовой упаковки для бизнеса
https://staraya-russa.musornye-meshki.ru/fasovochnye-pakety-optom/
Упаковка для бизнеса
Bren_izEl 2023/12/18(20:07)
Широкий ассортимент полиэтиленовой упаковки для бизнеса
https://staraya-russa.musornye-meshki.ru/fasovochnye-pakety-optom/
Упаковка для бизнеса
Bren_izEl 2023/12/18(20:07)
Широкий ассортимент полиэтиленовой упаковки для бизнеса
https://staraya-russa.musornye-meshki.ru/fasovochnye-pakety-optom/
тирзепатид инструкция +по применению цена
RonaldRaf 2023/12/18(14:11)
[url=https://t.me/ozempicg]аземпик купить цена[/url] - тирзепатид где купить, Оземпик 3 мл в наличии
Пожалуй самый удобный сервис фильмов онлайн 720p hd, без рекламы и регистрации
IlonaSup 2023/12/18(11:05)
Здравствуйте!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Послезавтра смотреть онлайн бесплатно (2004) в хорошем качестве]https://hd-rezka.cc/films/11889-poslezavtra-2004.html[/url]
[url=Вирус-32 смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/611-virus-32-2022.html[/url]
[url=Шон Такер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A8%D0%BE%D0%BD%20%D0%A2%D0%B0%D0%BA%D0%B5%D1%80/[/url]
[url=Брендан Койл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%91%D1%80%D0%B5%D0%BD%D0%B4%D0%B0%D0%BD%20%D0%9A%D0%BE%D0%B9%D0%BB/[/url]
[url=Лучшие спортивные 2020 года]https://hd-rezka.cc/series/sport/best/2020/[/url]
Сергей Копылов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джефф Баррелл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Джулиан Кэйси Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Мальчик смотреть онлайн бесплатно (2021) в хорошем качестве
Очень страшное кино 5 смотреть онлайн бесплатно (2013) в хорошем качестве
Сальма Хайек Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Илья Борисов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Выбор матери смотреть онлайн бесплатно сериал 1 сезон 1-16 серия
Удачи друзья!
Сайт магазина: Где купить Аккаунты соц. сетей? Цели покупки. Как заработат на соц сетях.
Igor#Starov[YdluogosybepudFG,2,5] 2023/12/18(04:00)
Покупка аккаунтов в социальных сетях - это практика, которая вызывает много вопросов и поднимает этические и юридические проблемы. Несмотря на существующий спрос на такие услуги, важно понимать риски и последствия такого рода действий.
[url=https://qaccs.net]Купить аккаунт инстаграм[/url] может показаться привлекательным в случае, если у вас нет времени или желания создавать свой профиль "с нуля". Это также может быть интересным вариантом для бизнеса или маркетологов, стремящихся получить уже установленную аудиторию.
Переходите на наш сайт чтобы найти нужный аккаунт, и сделать правильный выбор.
Важные события мирового кино
ErnestoNAW 2023/12/18(00:55)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без регистрации ознакомиться с релизными датами фильмов в новом киногоду. Следите за ожидаемыми кинопремьерами и не забудьте подписаться на обновления для мгновенного доступа к актуальным данным о фильмах. Узнайте первыми значимые события мира кино, ознакомьтесь с новыми проектами от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Откройте для себя кинодрамы, которые появятся на экранах в открытии нового года. Подготовьтесь к смеху с картинами в жанре комедии. Погрузитесь в мир фантастики с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Проникнитесь духом романтики с романтичными фильмами на горизонте. Фантазии маленьких зрителей станут реальностью с новыми анимационными фильмами для маленьких и больших. Познакомьтесь о жизни известных персон с биографическими фильмами. Миры фэнтези приглашают вас в свой обитель. Актерские новинки популярных актеров ждут вас на экранах. Порадуйте детей и семью с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с фильмами о захватывающих путешествиях. Любовные истории ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите расписание кинопремьер - узнайте, какие фильмы выйдут. Литературные произведения и кино - картины по книгам. Магические миры с элементами фэнтези ждут вас в свежих картинах. Супергеройские приключения представлены на экранах в новом году. Загадочные сюжеты ожидают вас в триллерах. Отрыв от реальности с картинами о истории. Путешествия по природе в фокусе с кино о путешествиях и природе. От игровых миров к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Звуки музыки. Семейное кино на горизонте. Исследование космоса с фильмами о космосе и научной фантастике. Спортивные подвиги на экранах с кинокартинами о спорте. Фильмы с смешанными элементами и комедийные драмы в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Важные события мирового кино
ErnestoNAW 2023/12/18(00:55)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без регистрации ознакомиться с релизными датами фильмов в новом киногоду. Следите за ожидаемыми кинопремьерами и не забудьте подписаться на обновления для мгновенного доступа к актуальным данным о фильмах. Узнайте первыми значимые события мира кино, ознакомьтесь с новыми проектами от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Откройте для себя кинодрамы, которые появятся на экранах в открытии нового года. Подготовьтесь к смеху с картинами в жанре комедии. Погрузитесь в мир фантастики с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Проникнитесь духом романтики с романтичными фильмами на горизонте. Фантазии маленьких зрителей станут реальностью с новыми анимационными фильмами для маленьких и больших. Познакомьтесь о жизни известных персон с биографическими фильмами. Миры фэнтези приглашают вас в свой обитель. Актерские новинки популярных актеров ждут вас на экранах. Порадуйте детей и семью с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с фильмами о захватывающих путешествиях. Любовные истории ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите расписание кинопремьер - узнайте, какие фильмы выйдут. Литературные произведения и кино - картины по книгам. Магические миры с элементами фэнтези ждут вас в свежих картинах. Супергеройские приключения представлены на экранах в новом году. Загадочные сюжеты ожидают вас в триллерах. Отрыв от реальности с картинами о истории. Путешествия по природе в фокусе с кино о путешествиях и природе. От игровых миров к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Звуки музыки. Семейное кино на горизонте. Исследование космоса с фильмами о космосе и научной фантастике. Спортивные подвиги на экранах с кинокартинами о спорте. Фильмы с смешанными элементами и комедийные драмы в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Важные события мирового кино
ErnestoNAW 2023/12/18(00:54)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без регистрации ознакомиться с релизными датами фильмов в новом киногоду. Следите за ожидаемыми кинопремьерами и не забудьте подписаться на обновления для мгновенного доступа к актуальным данным о фильмах. Узнайте первыми значимые события мира кино, ознакомьтесь с новыми проектами от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Откройте для себя кинодрамы, которые появятся на экранах в открытии нового года. Подготовьтесь к смеху с картинами в жанре комедии. Погрузитесь в мир фантастики с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Проникнитесь духом романтики с романтичными фильмами на горизонте. Фантазии маленьких зрителей станут реальностью с новыми анимационными фильмами для маленьких и больших. Познакомьтесь о жизни известных персон с биографическими фильмами. Миры фэнтези приглашают вас в свой обитель. Актерские новинки популярных актеров ждут вас на экранах. Порадуйте детей и семью с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с фильмами о захватывающих путешествиях. Любовные истории ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите расписание кинопремьер - узнайте, какие фильмы выйдут. Литературные произведения и кино - картины по книгам. Магические миры с элементами фэнтези ждут вас в свежих картинах. Супергеройские приключения представлены на экранах в новом году. Загадочные сюжеты ожидают вас в триллерах. Отрыв от реальности с картинами о истории. Путешествия по природе в фокусе с кино о путешествиях и природе. От игровых миров к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Звуки музыки. Семейное кино на горизонте. Исследование космоса с фильмами о космосе и научной фантастике. Спортивные подвиги на экранах с кинокартинами о спорте. Фильмы с смешанными элементами и комедийные драмы в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
Важные события мирового кино
ErnestoNAW 2023/12/18(00:54)
На этом сайте [url=https://kinokabra.ru/]https://kinokabra.ru/[/url] вы можете бесплатно и без регистрации ознакомиться с релизными датами фильмов в новом киногоду. Следите за ожидаемыми кинопремьерами и не забудьте подписаться на обновления для мгновенного доступа к актуальным данным о фильмах. Узнайте первыми значимые события мира кино, ознакомьтесь с новыми проектами от признанных режиссеров, насладитесь кино боевиками для поклонников адреналиновых приключений. Откройте для себя кинодрамы, которые появятся на экранах в открытии нового года. Подготовьтесь к смеху с картинами в жанре комедии. Погрузитесь в мир фантастики с самыми свежими фантастическими кинокартинами. Ощутите страх с ужасающими картинами. Проникнитесь духом романтики с романтичными фильмами на горизонте. Фантазии маленьких зрителей станут реальностью с новыми анимационными фильмами для маленьких и больших. Познакомьтесь о жизни известных персон с биографическими фильмами. Миры фэнтези приглашают вас в свой обитель. Актерские новинки популярных актеров ждут вас на экранах. Порадуйте детей и семью с фильмами для всей семьи. Отправляйтесь в увлекательные путешествия с фильмами о захватывающих путешествиях. Любовные истории ждут вас в фильмах о любви. Проведите время с документальными картинами с документальными фильмами в ближайшем будущем. Не пропустите расписание кинопремьер - узнайте, какие фильмы выйдут. Литературные произведения и кино - картины по книгам. Магические миры с элементами фэнтези ждут вас в свежих картинах. Супергеройские приключения представлены на экранах в новом году. Загадочные сюжеты ожидают вас в триллерах. Отрыв от реальности с картинами о истории. Путешествия по природе в фокусе с кино о путешествиях и природе. От игровых миров к большому экрану с кино по видеоиграм. Технологии будущего и научная фантастика на большом экране. Фильмы-документальные о животных и природе. Звуки музыки. Семейное кино на горизонте. Исследование космоса с фильмами о космосе и научной фантастике. Спортивные подвиги на экранах с кинокартинами о спорте. Фильмы с смешанными элементами и комедийные драмы в кино. Кино для ценителей искусства. Загадки и мистика с картинами о необъяснимых явлениях. Приключенческие миры в фильмах в стиле анимации.
___________________________________________________
Не забудьте добавить наш сайт в закладки:
[url=https://kinokabra.ru/
Премьеры кино 2024
[/url]
мешки для строительного мусора купить
meshki_xrPl 2023/12/18(00:31)
Купить мешки для мусора с прочными ручками и скобами
строительный мешок для мусора [url=http://meshki-dlya-stroitelnogo-musora-r.ru/]http://meshki-dlya-stroitelnogo-musora-r.ru/[/url].
мешки для строительного мусора купить
meshki_xrPl 2023/12/18(00:31)
Купить мешки для мусора с прочными ручками и скобами
строительный мешок для мусора [url=http://meshki-dlya-stroitelnogo-musora-r.ru/]http://meshki-dlya-stroitelnogo-musora-r.ru/[/url].
мешки для строительного мусора купить
meshki_xrPl 2023/12/18(00:31)
Купить мешки для мусора с прочными ручками и скобами
строительный мешок для мусора [url=http://meshki-dlya-stroitelnogo-musora-r.ru/]http://meshki-dlya-stroitelnogo-musora-r.ru/[/url].
Гарантии Заказчику в Etsy
CarlosTousa 2023/12/17(21:34)
Увеличим продажи Вашего магазина Etsy http://pint77.com Даю Гарантии Заказчику
купить оземпик 1
JosephMox 2023/12/17(17:52)
[url=https://ozempic.market]mounjaro lilly[/url] - саксенда +в наличии, мунджаро купить +в воронеже
mounjaro тирзепатид купить
Keithmem 2023/12/17(16:01)
[url=https://t.me/ozempik_kupit_bezpredoplat]уколы +в живот саксенда[/url] - семаглутид 0.5 мг в наличии аптеки, инъекции саксенда цена
мунжаро форум
Arthurpib 2023/12/17(15:49)
[url=https://t.me/ozempic_zakazat]тирзепатид купить +в спб[/url] - саксенда инструкция +по применению цена, муджаро препарат
настоящие маги видео - шепоток на любовь мужчины на расстоянии на ночь
Kennethbog 2023/12/17(13:56)
любовные шепотки на расстоянии
как жечь сердца девушку приворот
[url=https://10122023magpriv.wordpress.com/]https://10122023magpriv.wordpress.com/[/url]
как влюбить в себя парня без магии и последствий
обряд на звонок
приворот мужа месячными последствия
заговор на любовь жены
как приворожить девушку к себе
привороты на мужа читать в домашних условиях который точно сработает
Обратиться за помощью к настоящему магу
https://10122023magpriv.wordpress.com/
последствия приворота на парня
руна любовная привязка
как узнать кто приворожил мужа
заговор на возвращение любимого читать белая
приворот менструальной кровью
как убрать приворота у мужчин
вернуть приворот тому кто его сделал
приворот на парня чтобы влюбился быстро
очень сильный приворот на любовь мужчины на расстоянии
как проверить есть на человеке приворот
настоящие маги из битвы экстрасенсов
проверенные маги в самаре
настоящий маг без обмана
проверенный маг в москве
адрес проверенного мага
порча на любовницу отзывы
порча на шесть крестов отзывы форум
отзывы порча самара
порча на импотенцию кто делал отзывы
порча на ожирение отзывы
сварог символ
если сглазили что надо делать
молитва от порчи и проклятия
как рассорить двух людей на расстоянии быстро эффективно и навсегда
как узнать если на ребенка порча
настоящие маги видео - шепоток на любовь мужчины на расстоянии на ночь
Kennethbog 2023/12/17(13:55)
любовные шепотки на расстоянии
как жечь сердца девушку приворот
[url=https://10122023magpriv.wordpress.com/]https://10122023magpriv.wordpress.com/[/url]
как влюбить в себя парня без магии и последствий
обряд на звонок
приворот мужа месячными последствия
заговор на любовь жены
как приворожить девушку к себе
привороты на мужа читать в домашних условиях который точно сработает
Обратиться за помощью к настоящему магу
https://10122023magpriv.wordpress.com/
последствия приворота на парня
руна любовная привязка
как узнать кто приворожил мужа
заговор на возвращение любимого читать белая
приворот менструальной кровью
как убрать приворота у мужчин
вернуть приворот тому кто его сделал
приворот на парня чтобы влюбился быстро
очень сильный приворот на любовь мужчины на расстоянии
как проверить есть на человеке приворот
настоящие маги из битвы экстрасенсов
проверенные маги в самаре
настоящий маг без обмана
проверенный маг в москве
адрес проверенного мага
порча на любовницу отзывы
порча на шесть крестов отзывы форум
отзывы порча самара
порча на импотенцию кто делал отзывы
порча на ожирение отзывы
сварог символ
если сглазили что надо делать
молитва от порчи и проклятия
как рассорить двух людей на расстоянии быстро эффективно и навсегда
как узнать если на ребенка порча
настоящие маги видео - шепоток на любовь мужчины на расстоянии на ночь
Kennethbog 2023/12/17(13:54)
любовные шепотки на расстоянии
как жечь сердца девушку приворот
[url=https://10122023magpriv.wordpress.com/]https://10122023magpriv.wordpress.com/[/url]
как влюбить в себя парня без магии и последствий
обряд на звонок
приворот мужа месячными последствия
заговор на любовь жены
как приворожить девушку к себе
привороты на мужа читать в домашних условиях который точно сработает
Обратиться за помощью к настоящему магу
https://10122023magpriv.wordpress.com/
последствия приворота на парня
руна любовная привязка
как узнать кто приворожил мужа
заговор на возвращение любимого читать белая
приворот менструальной кровью
как убрать приворота у мужчин
вернуть приворот тому кто его сделал
приворот на парня чтобы влюбился быстро
очень сильный приворот на любовь мужчины на расстоянии
как проверить есть на человеке приворот
настоящие маги из битвы экстрасенсов
проверенные маги в самаре
настоящий маг без обмана
проверенный маг в москве
адрес проверенного мага
порча на любовницу отзывы
порча на шесть крестов отзывы форум
отзывы порча самара
порча на импотенцию кто делал отзывы
порча на ожирение отзывы
сварог символ
если сглазили что надо делать
молитва от порчи и проклятия
как рассорить двух людей на расстоянии быстро эффективно и навсегда
как узнать если на ребенка порча
Мешки полипропиленовые купить
Meshki_dqmi 2023/12/17(09:09)
Оптовые поставки мешков полипропиленовых
полипропилен мешки [url=polipropilenovye-meshki-cena.ru]polipropilenovye-meshki-cena.ru[/url].
Мешки полипропиленовые купить
Meshki_dqmi 2023/12/17(09:09)
Оптовые поставки мешков полипропиленовых
полипропилен мешки [url=polipropilenovye-meshki-cena.ru]polipropilenovye-meshki-cena.ru[/url].
Мешки полипропиленовые купить
Meshki_dqmi 2023/12/17(09:09)
Оптовые поставки мешков полипропиленовых
полипропилен мешки [url=polipropilenovye-meshki-cena.ru]polipropilenovye-meshki-cena.ru[/url].
мешки для строительного мусора купить
meshki_ijEi 2023/12/17(07:12)
Выбор мешков для раздельного сбора строительного мусора
мешок для мусора строительный [url=https://www.meshki-dlya-stroitelnogo-musora-o.ru]https://www.meshki-dlya-stroitelnogo-musora-o.ru[/url].
мешки для строительного мусора купить
meshki_ijEi 2023/12/17(07:12)
Выбор мешков для раздельного сбора строительного мусора
мешок для мусора строительный [url=https://www.meshki-dlya-stroitelnogo-musora-o.ru]https://www.meshki-dlya-stroitelnogo-musora-o.ru[/url].
мешки для строительного мусора купить
meshki_ijEi 2023/12/17(07:12)
Выбор мешков для раздельного сбора строительного мусора
мешок для мусора строительный [url=https://www.meshki-dlya-stroitelnogo-musora-o.ru]https://www.meshki-dlya-stroitelnogo-musora-o.ru[/url].
мешки для строительного мусора купить
meshki_fpKl 2023/12/17(05:06)
Купите мешки для строительного мусора качественно и недорого
купить мешки под строительный мусор [url=https://meshki-dlya-stroitelnogo-musora-t.ru/]https://meshki-dlya-stroitelnogo-musora-t.ru/[/url].
мешки для строительного мусора купить
meshki_fpKl 2023/12/17(05:06)
Купите мешки для строительного мусора качественно и недорого
купить мешки под строительный мусор [url=https://meshki-dlya-stroitelnogo-musora-t.ru/]https://meshki-dlya-stroitelnogo-musora-t.ru/[/url].
мешки для строительного мусора купить
meshki_fpKl 2023/12/17(05:05)
Купите мешки для строительного мусора качественно и недорого
купить мешки под строительный мусор [url=https://meshki-dlya-stroitelnogo-musora-t.ru/]https://meshki-dlya-stroitelnogo-musora-t.ru/[/url].
семаглутид +для похудения цена отзывы
Gregorylab 2023/12/16(21:38)
[url=https://ozempik.com.ru]Оземпик от диабета[/url] - саксенда таблетк, ozempic +в наличии купить
Топливная карта со скидкой 10% на всех АЗС.
Petersoync 2023/12/16(19:35)
Топливная карта со скидкой до 10% на всех АЗС
Добрый день! Чтобы оформить карту Драйв, нужно перейти по специальной ccылке http://drivercard.site вписать код 500CARS2K на 500 бонусных pублeй внизy сообщения, заполнить простую форму (нoмер машины мoжнo не укaзывaть или указать любoй, oн там чистo для крacoты). Карту выпустят и привезут c курьеpoм абcoлютно бecплатно на следующий же день в удoбнoе для вac время пo указанному вами адресу. 500 бoнусoв бyдeт зaчисленo на счёт, как тoлькo сyммaрные тpaты по кapте бyдyт 2.000 руб. (Один бак топлива), их вы cмoжете пoтрaтить нa зaпрaвку любым тoпливoм. Пo кaртe вы пoлучитe кэшбэк 10% (от 5 дo 7 рублей с литра) с зaпpaвки любым тoпливoм, в тoм числе и гaзoм, нa любoй АЗС нa теppитории PФ. Cкидкa cyммируется c вaшими бoнyсными кaртaми, ecли тaкoвые y вaс имeются, мoжете дoпoлнительно пoлyчить eщё 1-3 рyбля c литрa! С уважением Вениамин .
трулисити купить аптека москва
JackieTycle 2023/12/16(14:40)
[url=https://mounjaro.top]семаглутид +для похудения цена таблетки[/url] - препараты +для похудения самые эффективные +и безопасные, переход +с оземпик +на моунджаро
Горе от ума краткое содержание
otumgore 2023/12/16(03:55)
Приходите онлайн бесплатно смотреть кино СССР [url=https://ussr.website/горе-от-ума-грибоедов.html]Горе от ума содержание[/url]
Вы видели?ярига вологда
electrasnito 2023/12/16(02:19)
бабья одежда
[url=https://yandex.ru/maps/org/electra_style/189003230450]женская одежда Вологда[/url]
оземпик мл купить +в москве
RobertUsete 2023/12/16(00:12)
[url=https://t.me/ozempic_zakazat]оземпик отзывы пациентов[/url] - трулисити 1.5 мг купить +в москве, оземпик уфа
# BіG bonus
Hectorboasp 2023/12/15(10:33)
Best Spоrtbеttіng site
get our free bonuses
go now https://tinyurl.com/bddr43ay
мунжаро дозировка
Michaelnar 2023/12/15(09:28)
[url=https://t.me/ozempik_kupit_bezpredoplat]ozempic инструкция +по применению цена[/url] - тирзепатид лиофилизат, оземпик +для похудения купить
Погрузитесь в мир качественного онлайн кинотеатра: фильмы 720p hd онлайн без регистрации и рекламы
IlonaSup 2023/12/15(09:16)
Привет всем!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Непослушник 2 смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/11876-neposlushnik-2-2022.html[/url]
[url=Кристин Хорн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D1%80%D0%B8%D1%81%D1%82%D0%B8%D0%BD%20%D0%A5%D0%BE%D1%80%D0%BD/[/url]
[url=Райан Гослинг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A0%D0%B0%D0%B9%D0%B0%D0%BD%20%D0%93%D0%BE%D1%81%D0%BB%D0%B8%D0%BD%D0%B3/[/url]
[url=Коси Уэхара Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D0%BE%D1%81%D0%B8%20%D0%A3%D1%8D%D1%85%D0%B0%D1%80%D0%B0/[/url]
[url=Елена Тепляшина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%95%D0%BB%D0%B5%D0%BD%D0%B0%20%D0%A2%D0%B5%D0%BF%D0%BB%D1%8F%D1%88%D0%B8%D0%BD%D0%B0/[/url]
Виктория Клинкова Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лакит Стэнфилд Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Тацуя Гасюин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лучшие криминалы 2022 года
Грейс Байерс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Мультфильмы ужасы - смотреть онлайн бесплатно в хорошем качестве
Лила Лорен Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Смотреть аниме сёдзё-ай в хорошем качестве в 720p hd
Удачи друзья!
трулисити казахстан
Mariotrams 2023/12/15(01:31)
[url=https://mounjaro.top]mounjaro купить препарат +в москве[/url] - моунжаро лекарство, mounjaro препарат
купить оземпик +в сочи
JavierTefly 2023/12/15(01:28)
[url=https://ozempic.market]какие препараты +для похудения[/url] - мунджаро купить +в москве, Оземпик 1мг купить с доставкой
кракен как попасть на сайт
RichardGract 2023/12/15(01:04)
[url=https://wiki-tor.info]мега даркнет ссылки[/url] - омг омг онион ссылка, кракен даркнет
саксенда инструкция цена отзывы
BarryLip 2023/12/14(22:01)
[url=https://ozempik.com.ru]семаглутид 14 купить[/url] - саксенда ростов +на дону, оземпик тольятти
мешки для строительного мусора купить
meshki_pbPl 2023/12/14(17:21)
Купить мешки для строительного мусора на затяжках
мешки строительные [url=https://www.meshki-dlya-stroitelnogo-musora-a.ru]https://www.meshki-dlya-stroitelnogo-musora-a.ru[/url].
мешки для строительного мусора купить
meshki_pbPl 2023/12/14(17:21)
Купить мешки для строительного мусора на затяжках
мешки строительные [url=https://www.meshki-dlya-stroitelnogo-musora-a.ru]https://www.meshki-dlya-stroitelnogo-musora-a.ru[/url].
мешки для строительного мусора купить
meshki_pbPl 2023/12/14(17:21)
Купить мешки для строительного мусора на затяжках
мешки строительные [url=https://www.meshki-dlya-stroitelnogo-musora-a.ru]https://www.meshki-dlya-stroitelnogo-musora-a.ru[/url].
Мешки полипропиленовые купить
Meshki_wzmi 2023/12/14(09:07)
Большой ассортимент качественных мешков полипропиленовых
мешки пропиленовые купить [url=polipropilenovye-meshki-kupit.ru]polipropilenovye-meshki-kupit.ru[/url].
Мешки полипропиленовые купить
Meshki_wzmi 2023/12/14(09:07)
Большой ассортимент качественных мешков полипропиленовых
мешки пропиленовые купить [url=polipropilenovye-meshki-kupit.ru]polipropilenovye-meshki-kupit.ru[/url].
Мешки полипропиленовые купить
Meshki_wzmi 2023/12/14(09:07)
Большой ассортимент качественных мешков полипропиленовых
мешки пропиленовые купить [url=polipropilenovye-meshki-kupit.ru]polipropilenovye-meshki-kupit.ru[/url].
мега площадка даркнет
Georgelutty 2023/12/14(07:57)
[url=https://wiki-tor.info]омг омг оригинальная ссылка[/url] - мега даркнет ссылки, Mega darknet ссылка
настоящий маг в россии - как узнать есть приворот или нет в домашних условиях
Kennethbog 2023/12/14(01:12)
заговор на любимого в новолуние
как сделать присушку на мужчину самостоятельно
[url=https://10122023magpriv.wordpress.com/]https://10122023magpriv.wordpress.com/[/url]
можно ли вернуть человека
самый мощный черный приворот
привязать к себе человека
как понять лег приворот или нет
приворот парня без свечей
правила приворота
Обратиться за помощью к настоящему магу
https://10122023magpriv.wordpress.com/
заговор на любовь на слюну любовный
молитва на возврат жены
заговор на любовь женщины по фотографии читать самостоятельно
как приворожить любимую жену
как сделать чтобы любимый вернулся
приворот на парня читать в домашних условиях по фото на телефоне без свечей
слова для приворота мужчины
гадание онлайн есть ли на мне приворот
отличие приворота от присушки
легкий приворот на мужчину
настоящие маги профессионалы
союз магов россии проверенные маги
приворот проверенный маг
проверенный маг без оплаты
есть ли в интернете настоящие маги
порча на месячные последствия отзывы
порча на смерть последствия для заказчика отзывы
порча на ожирение отзывы
порча на смерть сорокоуст как делать отзывы
порча на кладбище отзывы
суры от
аяты против сглаза
молитва михаилу архангелу сильнейшая защита и оберег от всех бед текст
диагностика по яйцу в воде расшифровка
молитва от сглаза и порчи сильная православная молитва
Israelhib Vavada casino
VavadaBetPioneer 2023/12/14(00:59)
Игровая Площадка Вавада предоставляет разнообразные азартные развлечения, где каждый игрок может наслаждаться различными играми. Вавада Casino бонусы игорное заведение создано с учетом высоких стандартов безопасности и качественного сервиса.
[url=https://seriesonline.site/]игровые автоматы на vavada casino[/url] поражает своим различными играми: от удивительных игровых автоматов до традиционных настольных развлечений. Здесь каждый игрок найдет что-то по своему вкусу. Щедрые бонусы и акции Vavada придают игре дополнительное волнение, делая опыт игры еще более увлекательным.
Одним из ключевых преимуществ Азартного Заведения Вавада является обеспечение безопасности игроков. Сертифицированные способы оплаты, безопасность данных и справедливая игра – залог комфортного и честного времяпрепровождения в Vavada casino.
мешки для строительного мусора купить
meshki_waKl 2023/12/13(19:37)
Мешки для строительного мусора разных размеров
строительные мешки для мусора цена [url=http://meshki-dlya-stroitelnogo-musora-e.ru/]http://meshki-dlya-stroitelnogo-musora-e.ru/[/url].
мешки для строительного мусора купить
meshki_waKl 2023/12/13(19:37)
Мешки для строительного мусора разных размеров
строительные мешки для мусора цена [url=http://meshki-dlya-stroitelnogo-musora-e.ru/]http://meshki-dlya-stroitelnogo-musora-e.ru/[/url].
мешки для строительного мусора купить
meshki_waKl 2023/12/13(19:37)
Мешки для строительного мусора разных размеров
строительные мешки для мусора цена [url=http://meshki-dlya-stroitelnogo-musora-e.ru/]http://meshki-dlya-stroitelnogo-musora-e.ru/[/url].
киски москва
Gordonoract 2023/12/13(12:09)
[url=https://intim-city.today/]проверенные девочки москвы[/url] - вызвать девочек, элитные девочки москвы
взрослый досуг доска москва
GeraldNilla 2023/12/13(07:36)
[url=https://pro100sex.org/]досуг для взрослых знакомства Москва[/url] - взрослый досуг знакомства, взрослый досуг знакомства
Клейкая лента купить
Kleykaya_zdEn 2023/12/13(07:17)
Купить клейкую ленту с Заказать клейкую ленту оптом качественную клейкую ленту по акционной цене надежную клейкую ленту для упаковки в Клейкая лента для домашнего применения
Приобрести клейкую ленту
Строительный скотч для Лента с клеем с прозрачной клейкую ленту для Лента с клеем для фиксации предметов для Скотч клейкую ленту Лента с клеем для проклеивания поверхностей
Клейкая лента, подходящая для различных материалов
с водонепроницаемым клеем
купить скотч ленту [url=https://klejkaya-lenta-kupit.ru]https://klejkaya-lenta-kupit.ru[/url].
Клейкая лента купить
Kleykaya_zdEn 2023/12/13(07:16)
Купить клейкую ленту с Заказать клейкую ленту оптом качественную клейкую ленту по акционной цене надежную клейкую ленту для упаковки в Клейкая лента для домашнего применения
Приобрести клейкую ленту
Строительный скотч для Лента с клеем с прозрачной клейкую ленту для Лента с клеем для фиксации предметов для Скотч клейкую ленту Лента с клеем для проклеивания поверхностей
Клейкая лента, подходящая для различных материалов
с водонепроницаемым клеем
купить скотч ленту [url=https://klejkaya-lenta-kupit.ru]https://klejkaya-lenta-kupit.ru[/url].
Клейкая лента купить
Kleykaya_zdEn 2023/12/13(07:16)
Купить клейкую ленту с Заказать клейкую ленту оптом качественную клейкую ленту по акционной цене надежную клейкую ленту для упаковки в Клейкая лента для домашнего применения
Приобрести клейкую ленту
Строительный скотч для Лента с клеем с прозрачной клейкую ленту для Лента с клеем для фиксации предметов для Скотч клейкую ленту Лента с клеем для проклеивания поверхностей
Клейкая лента, подходящая для различных материалов
с водонепроницаемым клеем
купить скотч ленту [url=https://klejkaya-lenta-kupit.ru]https://klejkaya-lenta-kupit.ru[/url].
все про монобанк
JaniceSaumn 2023/12/13(01:47)
Hi
со свем согласен
И вот это тоже по теме
все про монобанк
https://www.youtube.com/watch?v=Oz428moUPpk
https://www.youtube.com/watch?v=aCC5f_eHCEc
https://www.youtube.com/watch?v=LbzFOdR5M3w
https://www.youtube.com/watch?v=mHTuYxcZ2vY
https://www.youtube.com/watch?v=3f0ac8_WGQQ
https://www.youtube.com/watch?v=WhpwlVMbuHI
https://www.youtube.com/watch?v=qOHsTdn9Jr8
https://www.youtube.com/watch?v=-AF07m6F78k
https://www.youtube.com/watch?v=WU9qjesUUTE
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
монобанк как получить 50 грн
все про монобанк
JaniceSaumn 2023/12/13(01:47)
Hi
со свем согласен
И вот это тоже по теме
все про монобанк
https://www.youtube.com/watch?v=Oz428moUPpk
https://www.youtube.com/watch?v=aCC5f_eHCEc
https://www.youtube.com/watch?v=LbzFOdR5M3w
https://www.youtube.com/watch?v=mHTuYxcZ2vY
https://www.youtube.com/watch?v=3f0ac8_WGQQ
https://www.youtube.com/watch?v=WhpwlVMbuHI
https://www.youtube.com/watch?v=qOHsTdn9Jr8
https://www.youtube.com/watch?v=-AF07m6F78k
https://www.youtube.com/watch?v=WU9qjesUUTE
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
монобанк как получить 50 грн
все про монобанк
JaniceSaumn 2023/12/13(01:46)
Hi
со свем согласен
И вот это тоже по теме
все про монобанк
https://www.youtube.com/watch?v=Oz428moUPpk
https://www.youtube.com/watch?v=aCC5f_eHCEc
https://www.youtube.com/watch?v=LbzFOdR5M3w
https://www.youtube.com/watch?v=mHTuYxcZ2vY
https://www.youtube.com/watch?v=3f0ac8_WGQQ
https://www.youtube.com/watch?v=WhpwlVMbuHI
https://www.youtube.com/watch?v=qOHsTdn9Jr8
https://www.youtube.com/watch?v=-AF07m6F78k
https://www.youtube.com/watch?v=WU9qjesUUTE
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
монобанк как получить 50 грн
все про монобанк
JaniceSaumn 2023/12/13(01:46)
Hi
со свем согласен
И вот это тоже по теме
все про монобанк
https://www.youtube.com/watch?v=Oz428moUPpk
https://www.youtube.com/watch?v=aCC5f_eHCEc
https://www.youtube.com/watch?v=LbzFOdR5M3w
https://www.youtube.com/watch?v=mHTuYxcZ2vY
https://www.youtube.com/watch?v=3f0ac8_WGQQ
https://www.youtube.com/watch?v=WhpwlVMbuHI
https://www.youtube.com/watch?v=qOHsTdn9Jr8
https://www.youtube.com/watch?v=-AF07m6F78k
https://www.youtube.com/watch?v=WU9qjesUUTE
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
монобанк как получить 50 грн
монобанк депозит доллар
JaniceSaumn 2023/12/13(00:50)
Hi
со свем согласен и даже более
Так же по теме
монобанк взяти кредит
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=3f0ac8_WGQQ]50 грн за регистрацию MONOBANK Заробіток онлайн під час війни[/url]
[url=https://www.youtube.com/watch?v=WhpwlVMbuHI]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=qOHsTdn9Jr8]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=-AF07m6F78k]50 грн за регистрацию MONOBANK Монобанк заробіток безкоштовно[/url]
[url=https://www.youtube.com/watch?v=WU9qjesUUTE]Заробіток на монобанку[/url]
[url=https://www.youtube.com/watch?v=acBbRG-geYg]Заробіток на монобанку зареєструватися в монобанк 50 грн[/url]
[url=https://www.youtube.com/watch?v=JVhpINKC58E]Заробіток на монобанку 50 грн MONOBANK[/url]
[url=https://www.youtube.com/watch?v=R1_GxtYQbk4]Заробіток в Україні 50 грн за регистрацию[/url]
[url=https://www.youtube.com/watch?v=GdGx9O-N3RI]Заробіток на монобанку 50 грн за регистрацию MONOBANK[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VATgeshpWEw21jXW7XBkiTvo]скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VASZ6NNG3dsBSvueAzlf5o2c]как скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHoaV9DeKKP7V_OTDPpJKhyl]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHq5ixEQtH8l1dfBTm7SPZQp]як отримати карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHpwXdR0tFCnugAZsqN0u5Qq]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrSzlkCcs7zJhTbvHw8XMsl]як отримати кешбек монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqhfZASysbpquhco4VzuiK8]як отримати карту монобанк в 14 років - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrCtDiiOowIRkNZEpoW0NvJ]як отримати білу картку монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqkG28A4OQn1oGQyBmImxNi]як отримати фізичну карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
монобанк депозит доллар
JaniceSaumn 2023/12/13(00:50)
Hi
со свем согласен и даже более
Так же по теме
монобанк взяти кредит
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=3f0ac8_WGQQ]50 грн за регистрацию MONOBANK Заробіток онлайн під час війни[/url]
[url=https://www.youtube.com/watch?v=WhpwlVMbuHI]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=qOHsTdn9Jr8]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=-AF07m6F78k]50 грн за регистрацию MONOBANK Монобанк заробіток безкоштовно[/url]
[url=https://www.youtube.com/watch?v=WU9qjesUUTE]Заробіток на монобанку[/url]
[url=https://www.youtube.com/watch?v=acBbRG-geYg]Заробіток на монобанку зареєструватися в монобанк 50 грн[/url]
[url=https://www.youtube.com/watch?v=JVhpINKC58E]Заробіток на монобанку 50 грн MONOBANK[/url]
[url=https://www.youtube.com/watch?v=R1_GxtYQbk4]Заробіток в Україні 50 грн за регистрацию[/url]
[url=https://www.youtube.com/watch?v=GdGx9O-N3RI]Заробіток на монобанку 50 грн за регистрацию MONOBANK[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VATgeshpWEw21jXW7XBkiTvo]скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VASZ6NNG3dsBSvueAzlf5o2c]как скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHoaV9DeKKP7V_OTDPpJKhyl]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHq5ixEQtH8l1dfBTm7SPZQp]як отримати карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHpwXdR0tFCnugAZsqN0u5Qq]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrSzlkCcs7zJhTbvHw8XMsl]як отримати кешбек монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqhfZASysbpquhco4VzuiK8]як отримати карту монобанк в 14 років - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrCtDiiOowIRkNZEpoW0NvJ]як отримати білу картку монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqkG28A4OQn1oGQyBmImxNi]як отримати фізичну карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
монобанк депозит доллар
JaniceSaumn 2023/12/13(00:50)
Hi
со свем согласен и даже более
Так же по теме
монобанк взяти кредит
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=3f0ac8_WGQQ]50 грн за регистрацию MONOBANK Заробіток онлайн під час війни[/url]
[url=https://www.youtube.com/watch?v=WhpwlVMbuHI]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=qOHsTdn9Jr8]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=-AF07m6F78k]50 грн за регистрацию MONOBANK Монобанк заробіток безкоштовно[/url]
[url=https://www.youtube.com/watch?v=WU9qjesUUTE]Заробіток на монобанку[/url]
[url=https://www.youtube.com/watch?v=acBbRG-geYg]Заробіток на монобанку зареєструватися в монобанк 50 грн[/url]
[url=https://www.youtube.com/watch?v=JVhpINKC58E]Заробіток на монобанку 50 грн MONOBANK[/url]
[url=https://www.youtube.com/watch?v=R1_GxtYQbk4]Заробіток в Україні 50 грн за регистрацию[/url]
[url=https://www.youtube.com/watch?v=GdGx9O-N3RI]Заробіток на монобанку 50 грн за регистрацию MONOBANK[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VATgeshpWEw21jXW7XBkiTvo]скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VASZ6NNG3dsBSvueAzlf5o2c]как скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHoaV9DeKKP7V_OTDPpJKhyl]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHq5ixEQtH8l1dfBTm7SPZQp]як отримати карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHpwXdR0tFCnugAZsqN0u5Qq]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrSzlkCcs7zJhTbvHw8XMsl]як отримати кешбек монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqhfZASysbpquhco4VzuiK8]як отримати карту монобанк в 14 років - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrCtDiiOowIRkNZEpoW0NvJ]як отримати білу картку монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqkG28A4OQn1oGQyBmImxNi]як отримати фізичну карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
монобанк депозит доллар
JaniceSaumn 2023/12/13(00:50)
Hi
со свем согласен и даже более
Так же по теме
монобанк взяти кредит
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=3f0ac8_WGQQ]50 грн за регистрацию MONOBANK Заробіток онлайн під час війни[/url]
[url=https://www.youtube.com/watch?v=WhpwlVMbuHI]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=qOHsTdn9Jr8]50 грн за регистрацию MONOBANK Монобанк заробіток[/url]
[url=https://www.youtube.com/watch?v=-AF07m6F78k]50 грн за регистрацию MONOBANK Монобанк заробіток безкоштовно[/url]
[url=https://www.youtube.com/watch?v=WU9qjesUUTE]Заробіток на монобанку[/url]
[url=https://www.youtube.com/watch?v=acBbRG-geYg]Заробіток на монобанку зареєструватися в монобанк 50 грн[/url]
[url=https://www.youtube.com/watch?v=JVhpINKC58E]Заробіток на монобанку 50 грн MONOBANK[/url]
[url=https://www.youtube.com/watch?v=R1_GxtYQbk4]Заробіток в Україні 50 грн за регистрацию[/url]
[url=https://www.youtube.com/watch?v=GdGx9O-N3RI]Заробіток на монобанку 50 грн за регистрацию MONOBANK[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VATgeshpWEw21jXW7XBkiTvo]скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PLzfoY2sf1VASZ6NNG3dsBSvueAzlf5o2c]как скачать монобанк на айфон - Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHoaV9DeKKP7V_OTDPpJKhyl]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHq5ixEQtH8l1dfBTm7SPZQp]як отримати карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHpwXdR0tFCnugAZsqN0u5Qq]як отримати кредитний ліміт в монобанку - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrSzlkCcs7zJhTbvHw8XMsl]як отримати кешбек монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqhfZASysbpquhco4VzuiK8]як отримати карту монобанк в 14 років - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHrCtDiiOowIRkNZEpoW0NvJ]як отримати білу картку монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/playlist?list=PL3YXXYTeheHqkG28A4OQn1oGQyBmImxNi]як отримати фізичну карту монобанк - Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
Atikmdag patcher
Tylerphopy 2023/12/13(00:20)
[url=https://miningsphere.info/programmy/atikmdag-patcher-amd-ati-pixel-clock-skachat-i-nastroit.html]Atikmdag patcher[/url] - Скачать OhGodAnETHlargementPill, Raven кошелек
blacksprut darknet com
WilliamHed 2023/12/12(23:04)
[url=https://bs2tor2.gl]blacksprut площадка darknet[/url] - blacksprut darknet сайт, blacksprut даркнет
Малярный скотч купить
Malyarnyy_anKn 2023/12/12(22:14)
Высокое качество малярного скотча гарантирует долговечность упаковки
купить бумажный скотч [url=http://www.malyarnyj-skotch-kupit.ru/]http://www.malyarnyj-skotch-kupit.ru/[/url].
эскорт услуги
JasonFramb 2023/12/12(20:23)
[url=https://msk-escort.com/]эскорт мск[/url] - vip эскорт москва, элитный эскорт в москве
Как вернуть деньги с крипто кошелька
Hermantwigo 2023/12/12(12:16)
"Как получить помощь хакера: Все, что вам нужно знать"
Если вы когда-либо оказывались в ситуации, когда вам понадобилась помощь хакера, то вы знаете, что это может быть сложной задачей. Независимо от того, нужно ли вам восстановить утерянный пароль, защитить свои данные от кибератак или проверить безопасность вашего веб-сайта, найти надежного специалиста в этой области может быть ключевым моментом.
В этой статье мы рассмотрим, как найти профессионального хакера, который сможет предоставить вам необходимую помощь, не нарушая законы и этические стандарты. Мы также обсудим, какие виды помощи хакера могут быть востребованы, и какие шаги следует предпринять, чтобы обезопасить себя и свои данные.
### Где найти помощь хакера
Первым шагом к получению помощи хакера является поиск надежного специалиста. Существует несколько путей, которые можно использовать для этого:
1. **Специализированные форумы Рё сообщества**: Рнтернет-форумы, посвященные кибербезопасности Рё хакингу, РјРѕРіСѓС‚ быть отличным местом для РїРѕРёСЃРєР° профессиональных хакеров. Там РІС‹ можете найти рекомендации, отзывы Рё контактные данные специалистов.
2. **Специализированные веб-сайты**: Существуют платформы, РіРґРµ хакеры предлагают СЃРІРѕРё услуги, Рё клиенты РјРѕРіСѓС‚ оставлять отзывы Рѕ качестве работы. Рто может быть хорошим СЃРїРѕСЃРѕР±РѕРј найти проверенного специалиста.
3. **Рекомендации от знакомых**: Если у вас есть знакомые, которые уже обращались за помощью к хакерам, попросите их порекомендовать вам надежного специалиста.
### Виды помощи, которую может предоставить хакер
Хакеры могут предоставлять широкий спектр услуг, включая, но не ограничиваясь:
- Восстановление утерянных паролей
- Проверка безопасности веб-сайтов и приложений
- Разработка защиты от кибератак
- Восстановление утраченных или удаленных данных
- Помощь в расследовании киберпреступлений
### Как обезопасить себя и свои данные
Помимо поиска надежного хакера, важно принять ряд мер для обезопасивания себя и своих данных:
- **Проверяйте репутацию**: Перед тем как обратиться к хакеру, убедитесь, что он имеет хорошие отзывы и репутацию в сообществе.
- **Заключайте официальный договор**: Если вы обращаетесь к хакеру с профессиональной просьбой, заключите официальный договор, определяющий условия и сроки выполнения работы.
- **Не делитесь чувствительной информацией**: Никогда не предоставляйте хакеру больше информации, чем это необходимо для выполнения работы.
### Заключение
Получение помощи хакера может быть критически важным в современном цифровом мире. Однако, важно помнить, что поиск надежного специалиста и обеспечение безопасности ваших данных должны быть в центре ваших действий. Следуя рекомендациям, представленным в этой статье, вы сможете найти профессионального хакера, который окажет вам необходимую помощь, соблюдая законы и этические стандарты.
Если вам нужна помощь хакера, вы можете обратиться к нам по ссылке https://xakerforum.com/topic/282/ Наши профессионалы готовы помочь вам в любой ситуации.
Не забудьте также подписаться на наш канал в Telegram, чтобы быть в курсе последних новостей и советов по кибербезопасности: [WebXak](https://t.me/WebXak)
Если у вас есть вопросы или вам нужна дополнительная информация, свяжитесь с нами по адресу Xaktop@protonmail.com. Наша команда всегда готова помочь вам.
займы без отказа всем
MikrozaimNix 2023/12/12(12:11)
В мире микрофинансирования царит неопределенность, но наш сайт приносит ясность. Собрав более 50 МФО России, мы предлагаем непревзойденный выбор. Откройте для себя редкие и малоизвестные микрофинансовые организации, скрытые от широкой публики. Здесь, без лишних слов, вы получите советы по оформлению заявок, увеличивающие шансы на успех. Мы предлагаем займы с 18 лет, минуя традиционные барьеры подтверждения дохода и проверки кредитной истории.
Mikro-Zaim-Online - [url=https://mikro-zaim-online.ru/]займ на год на карту[/url] финансовая независимость начинается здесь: ваш путеводитель по займам.
блэкспрут даркнет
Rogersquax 2023/12/12(07:55)
[url=https://bs2best1.at]blacksprut blacksprut2web +in[/url] - новая blacksprut, Блэкспрут онион
схема фундамента и кирпичных столбов
Fundament_dorie 2023/12/12(07:06)
Всем привет!
Блуждая и странствуя по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дом, коттедж, гараж, дачу. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой интересный и подробный сайт и самое главное и важное это более 100 статей про строительство различных типов или видов фундамента под дачу, дом, коттедж, гараж.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно войти в курс дела и понять строительную тему.
В общем, если вы хотите найти, новые знания о фундаментах под дачу, дом, коттедж, гараж и т.д., например:
[url=https://prorab2.ru/fundament/proportsii-dlya-fundamenta/proportsii-tsementa-i-peska-dlya-fundamenta.html]пропорции цемента и песка для фундамента[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу монтажа, строительства, заливки фундамента для дачи, дома, коттеджа, гаража и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про сокровенное и психологию в строительстве и ремонте, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/kachestvo-v-stroitelstve-i-remonte-chto-eto-takoe]качество работ в строительстве[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
схема фундамента и кирпичных столбов
Fundament_dorie 2023/12/12(07:05)
Всем привет!
Блуждая и странствуя по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дом, коттедж, гараж, дачу. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой интересный и подробный сайт и самое главное и важное это более 100 статей про строительство различных типов или видов фундамента под дачу, дом, коттедж, гараж.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно войти в курс дела и понять строительную тему.
В общем, если вы хотите найти, новые знания о фундаментах под дачу, дом, коттедж, гараж и т.д., например:
[url=https://prorab2.ru/fundament/proportsii-dlya-fundamenta/proportsii-tsementa-i-peska-dlya-fundamenta.html]пропорции цемента и песка для фундамента[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу монтажа, строительства, заливки фундамента для дачи, дома, коттеджа, гаража и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про сокровенное и психологию в строительстве и ремонте, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/kachestvo-v-stroitelstve-i-remonte-chto-eto-takoe]качество работ в строительстве[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
схема фундамента и кирпичных столбов
Fundament_dorie 2023/12/12(07:05)
Всем привет!
Блуждая и странствуя по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дом, коттедж, гараж, дачу. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой интересный и подробный сайт и самое главное и важное это более 100 статей про строительство различных типов или видов фундамента под дачу, дом, коттедж, гараж.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно войти в курс дела и понять строительную тему.
В общем, если вы хотите найти, новые знания о фундаментах под дачу, дом, коттедж, гараж и т.д., например:
[url=https://prorab2.ru/fundament/proportsii-dlya-fundamenta/proportsii-tsementa-i-peska-dlya-fundamenta.html]пропорции цемента и песка для фундамента[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу монтажа, строительства, заливки фундамента для дачи, дома, коттеджа, гаража и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про сокровенное и психологию в строительстве и ремонте, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/kachestvo-v-stroitelstve-i-remonte-chto-eto-takoe]качество работ в строительстве[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
схема фундамента и кирпичных столбов
Fundament_dorie 2023/12/12(07:04)
Всем привет!
Блуждая и странствуя по просторам интернета, натолкнулся на интересный строительный сайт или блог.
Как раз возникали мысли построить свой дом, коттедж, гараж, дачу. Все конечно не потяну и не осилю, но с чего-то нужно обязательно начать.
А тут такой интересный и подробный сайт и самое главное и важное это более 100 статей про строительство различных типов или видов фундамента под дачу, дом, коттедж, гараж.
Статьи длинные содержательные и подробные с изображениями и схемами. Как раз можно войти в курс дела и понять строительную тему.
В общем, если вы хотите найти, новые знания о фундаментах под дачу, дом, коттедж, гараж и т.д., например:
[url=https://prorab2.ru/fundament/proportsii-dlya-fundamenta/proportsii-tsementa-i-peska-dlya-fundamenta.html]пропорции цемента и песка для фундамента[/url]
Тогда вам нужно прямо сейчас перейти на сайт Прораб2ру и узнать все подробности по поводу монтажа, строительства, заливки фундамента для дачи, дома, коттеджа, гаража и т.д. https://prorab2.ru/ .
Очень щепетильный, интересный и познавательный раздел есть на сайте, про сокровенное и психологию в строительстве и ремонте, например:
[url=https://prorab2.ru/sekretnaya-podgotovka-k-stroitelstvu-i-remontu/kachestvo-v-stroitelstve-i-remonte-chto-eto-takoe]качество работ в строительстве[/url]
Прямо сейчас переходите на сайт Прораб2ру, изучайте информацию и вносите в закладки.
Всем пока!
Качественное кино для истинных ценителей: смотрите фильмы и сериалы 720p hd онлайн без регистрации и ограничений
IlonaSup 2023/12/12(03:50)
Привет всем!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Марта Тимофеева Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%B0%D1%80%D1%82%D0%B0%20%D0%A2%D0%B8%D0%BC%D0%BE%D1%84%D0%B5%D0%B5%D0%B2%D0%B0/[/url]
[url=Между небом и землёй смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/11921-mezhdu-nebom-i-zemlej-2022.html[/url]
[url=Евгений Кушпель Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%95%D0%B2%D0%B3%D0%B5%D0%BD%D0%B8%D0%B9%20%D0%9A%D1%83%D1%88%D0%BF%D0%B5%D0%BB%D1%8C/[/url]
[url=Люди смотреть онлайн бесплатно (2021) в хорошем качестве на HDREZKA]https://hd-rezka.cc/films/2362-ljudi-2021.html[/url]
[url=Виктор Плужников Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%92%D0%B8%D0%BA%D1%82%D0%BE%D1%80%20%D0%9F%D0%BB%D1%83%D0%B6%D0%BD%D0%B8%D0%BA%D0%BE%D0%B2/[/url]
Смотреть аниме пародия в хорошем качестве в 720p hd
Ёлки 9 смотреть онлайн бесплатно (2022) в хорошем качестве
Глеб Бочков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Pawarisa Surathin Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Faizan Munawar Varya Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Гаспар Ульель Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Брент Спайнер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ivan Ojeda Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
монобанк долларовая карта
JaniceSaumn 2023/12/12(00:57)
Здрасте
Приятно найти единомыщленников
И вот это тоже по теме
монобанк горячая линия
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PL385hkAikOM16A5xwfyckNGxeIgL-R7ks
https://www.youtube.com/playlist?list=PL385hkAikOM2LH1U1d6Eic2ZFqEWk00eM
https://www.youtube.com/playlist?list=PL385hkAikOM1RrbrT1qly5RltL1UPqNbA
https://www.youtube.com/playlist?list=PL385hkAikOM1MXTP1-uAfNT2R6jRTVWiu
https://www.youtube.com/playlist?list=PL385hkAikOM1Z0Gu_0NUWc_sHkKmG5Ah1
https://www.youtube.com/playlist?list=PL385hkAikOM0scQneWLvYMeGKqMxSq_Aq
https://www.youtube.com/playlist?list=PL385hkAikOM2d5IHB18eHZhV3-hD3jHVW
https://www.youtube.com/playlist?list=PL385hkAikOM3CEijIVdcEvEzNN6XlFSW8
https://www.youtube.com/playlist?list=PL5tt8ZJGdoUGr01LCRP-MzA4RtDTYb-le
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs]как сделать карту монобанк в 14 лет - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3]как сделать карту монобанк в 14 лет без родителей - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai]как сделать карту монобанк без паспорта - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdqaOaHQuwGeaL6MP0dsFm0]как зарегистрироваться в приложении монобанк - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIe7K2EROUn4BHBtZKGoHHuv]как зарегистрироваться в монобанке через дію - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBId_oTex2LiVjFCX7JzQyJAJ]как зарегистрироваться в монобанке в 14 лет - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdTS3sb4eRMIN3bvVsYVUjE]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf1DobxoaZG9JXLGGfsypZP]как зарегистрироваться в монобанке без карты - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIcKLlYNmkNBoTXlp0qhAC_i]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
монобанк долларовая карта
JaniceSaumn 2023/12/12(00:57)
Здрасте
Приятно найти единомыщленников
И вот это тоже по теме
монобанк горячая линия
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PL385hkAikOM16A5xwfyckNGxeIgL-R7ks
https://www.youtube.com/playlist?list=PL385hkAikOM2LH1U1d6Eic2ZFqEWk00eM
https://www.youtube.com/playlist?list=PL385hkAikOM1RrbrT1qly5RltL1UPqNbA
https://www.youtube.com/playlist?list=PL385hkAikOM1MXTP1-uAfNT2R6jRTVWiu
https://www.youtube.com/playlist?list=PL385hkAikOM1Z0Gu_0NUWc_sHkKmG5Ah1
https://www.youtube.com/playlist?list=PL385hkAikOM0scQneWLvYMeGKqMxSq_Aq
https://www.youtube.com/playlist?list=PL385hkAikOM2d5IHB18eHZhV3-hD3jHVW
https://www.youtube.com/playlist?list=PL385hkAikOM3CEijIVdcEvEzNN6XlFSW8
https://www.youtube.com/playlist?list=PL5tt8ZJGdoUGr01LCRP-MzA4RtDTYb-le
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs]как сделать карту монобанк в 14 лет - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3]как сделать карту монобанк в 14 лет без родителей - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai]как сделать карту монобанк без паспорта - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdqaOaHQuwGeaL6MP0dsFm0]как зарегистрироваться в приложении монобанк - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIe7K2EROUn4BHBtZKGoHHuv]как зарегистрироваться в монобанке через дію - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBId_oTex2LiVjFCX7JzQyJAJ]как зарегистрироваться в монобанке в 14 лет - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdTS3sb4eRMIN3bvVsYVUjE]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf1DobxoaZG9JXLGGfsypZP]как зарегистрироваться в монобанке без карты - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIcKLlYNmkNBoTXlp0qhAC_i]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
монобанк долларовая карта
JaniceSaumn 2023/12/12(00:57)
Здрасте
Приятно найти единомыщленников
И вот это тоже по теме
монобанк горячая линия
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PL385hkAikOM16A5xwfyckNGxeIgL-R7ks
https://www.youtube.com/playlist?list=PL385hkAikOM2LH1U1d6Eic2ZFqEWk00eM
https://www.youtube.com/playlist?list=PL385hkAikOM1RrbrT1qly5RltL1UPqNbA
https://www.youtube.com/playlist?list=PL385hkAikOM1MXTP1-uAfNT2R6jRTVWiu
https://www.youtube.com/playlist?list=PL385hkAikOM1Z0Gu_0NUWc_sHkKmG5Ah1
https://www.youtube.com/playlist?list=PL385hkAikOM0scQneWLvYMeGKqMxSq_Aq
https://www.youtube.com/playlist?list=PL385hkAikOM2d5IHB18eHZhV3-hD3jHVW
https://www.youtube.com/playlist?list=PL385hkAikOM3CEijIVdcEvEzNN6XlFSW8
https://www.youtube.com/playlist?list=PL5tt8ZJGdoUGr01LCRP-MzA4RtDTYb-le
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs]как сделать карту монобанк в 14 лет - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3]как сделать карту монобанк в 14 лет без родителей - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai]как сделать карту монобанк без паспорта - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdqaOaHQuwGeaL6MP0dsFm0]как зарегистрироваться в приложении монобанк - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIe7K2EROUn4BHBtZKGoHHuv]как зарегистрироваться в монобанке через дію - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBId_oTex2LiVjFCX7JzQyJAJ]как зарегистрироваться в монобанке в 14 лет - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdTS3sb4eRMIN3bvVsYVUjE]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf1DobxoaZG9JXLGGfsypZP]как зарегистрироваться в монобанке без карты - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIcKLlYNmkNBoTXlp0qhAC_i]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
монобанк долларовая карта
JaniceSaumn 2023/12/12(00:57)
Здрасте
Приятно найти единомыщленников
И вот это тоже по теме
монобанк горячая линия
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PL385hkAikOM16A5xwfyckNGxeIgL-R7ks
https://www.youtube.com/playlist?list=PL385hkAikOM2LH1U1d6Eic2ZFqEWk00eM
https://www.youtube.com/playlist?list=PL385hkAikOM1RrbrT1qly5RltL1UPqNbA
https://www.youtube.com/playlist?list=PL385hkAikOM1MXTP1-uAfNT2R6jRTVWiu
https://www.youtube.com/playlist?list=PL385hkAikOM1Z0Gu_0NUWc_sHkKmG5Ah1
https://www.youtube.com/playlist?list=PL385hkAikOM0scQneWLvYMeGKqMxSq_Aq
https://www.youtube.com/playlist?list=PL385hkAikOM2d5IHB18eHZhV3-hD3jHVW
https://www.youtube.com/playlist?list=PL385hkAikOM3CEijIVdcEvEzNN6XlFSW8
https://www.youtube.com/playlist?list=PL5tt8ZJGdoUGr01LCRP-MzA4RtDTYb-le
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs]как сделать карту монобанк в 14 лет - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3]как сделать карту монобанк в 14 лет без родителей - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai]как сделать карту монобанк без паспорта - Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdqaOaHQuwGeaL6MP0dsFm0]как зарегистрироваться в приложении монобанк - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIe7K2EROUn4BHBtZKGoHHuv]как зарегистрироваться в монобанке через дію - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBId_oTex2LiVjFCX7JzQyJAJ]как зарегистрироваться в монобанке в 14 лет - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdTS3sb4eRMIN3bvVsYVUjE]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf1DobxoaZG9JXLGGfsypZP]как зарегистрироваться в монобанке без карты - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIcKLlYNmkNBoTXlp0qhAC_i]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
монобанк в 14 років
JaniceSaumn 2023/12/12(00:24)
Здрасте
Приятно найти единомыщленников
Так же хочу добавит
монобанк регистрация
https://www.youtube.com/watch?v=uuEZNM8EvSQ
https://www.youtube.com/watch?v=ZZkNyIhWXIA
https://www.youtube.com/watch?v=4_tQph4T9ZM
https://www.youtube.com/watch?v=2nbphruPj4Q
https://www.youtube.com/watch?v=GdOTLh_o3i0
https://www.youtube.com/watch?v=33xyiLMcL8c
https://www.youtube.com/watch?v=dPbJT71ArbI
https://www.youtube.com/watch?v=lC4_AFDUKvQ
https://www.youtube.com/watch?v=E-smqsqoVNQ
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
Как быстро заказать карту Моно со смартфона?[/url]
[url=https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg]Monobank зарегистрироваться - оформить карту моно
монобанк в 14 років
JaniceSaumn 2023/12/12(00:24)
Здрасте
Приятно найти единомыщленников
Так же хочу добавит
монобанк регистрация
https://www.youtube.com/watch?v=uuEZNM8EvSQ
https://www.youtube.com/watch?v=ZZkNyIhWXIA
https://www.youtube.com/watch?v=4_tQph4T9ZM
https://www.youtube.com/watch?v=2nbphruPj4Q
https://www.youtube.com/watch?v=GdOTLh_o3i0
https://www.youtube.com/watch?v=33xyiLMcL8c
https://www.youtube.com/watch?v=dPbJT71ArbI
https://www.youtube.com/watch?v=lC4_AFDUKvQ
https://www.youtube.com/watch?v=E-smqsqoVNQ
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
Как быстро заказать карту Моно со смартфона?[/url]
[url=https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg]Monobank зарегистрироваться - оформить карту моно
монобанк в 14 років
JaniceSaumn 2023/12/12(00:24)
Здрасте
Приятно найти единомыщленников
Так же хочу добавит
монобанк регистрация
https://www.youtube.com/watch?v=uuEZNM8EvSQ
https://www.youtube.com/watch?v=ZZkNyIhWXIA
https://www.youtube.com/watch?v=4_tQph4T9ZM
https://www.youtube.com/watch?v=2nbphruPj4Q
https://www.youtube.com/watch?v=GdOTLh_o3i0
https://www.youtube.com/watch?v=33xyiLMcL8c
https://www.youtube.com/watch?v=dPbJT71ArbI
https://www.youtube.com/watch?v=lC4_AFDUKvQ
https://www.youtube.com/watch?v=E-smqsqoVNQ
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
Как быстро заказать карту Моно со смартфона?[/url]
[url=https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg]Monobank зарегистрироваться - оформить карту моно
монобанк в 14 років
JaniceSaumn 2023/12/12(00:24)
Здрасте
Приятно найти единомыщленников
Так же хочу добавит
монобанк регистрация
https://www.youtube.com/watch?v=uuEZNM8EvSQ
https://www.youtube.com/watch?v=ZZkNyIhWXIA
https://www.youtube.com/watch?v=4_tQph4T9ZM
https://www.youtube.com/watch?v=2nbphruPj4Q
https://www.youtube.com/watch?v=GdOTLh_o3i0
https://www.youtube.com/watch?v=33xyiLMcL8c
https://www.youtube.com/watch?v=dPbJT71ArbI
https://www.youtube.com/watch?v=lC4_AFDUKvQ
https://www.youtube.com/watch?v=E-smqsqoVNQ
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7ld9GmIJNK_y3Qx8_LNmJ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsLFf9CqIY4BdBQiFleMplb
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuMPT3I-MGIYgp2-Cz66deV
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFbXnretkQJe24powTOqIZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsJboCGcVjt9WjOTL1gdMM7
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttZweh_IfpcDy9gxbiLIm5o
https://www.youtube.com/playlist?list=PL28AFjMawuYsgTfaF8XSJYEeFx9TNer9Q
https://www.youtube.com/playlist?list=PL28AFjMawuYt-FQAqLSUebJtnusX1nsVA
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WlUXnY9M7KD3_VUniJYq
Как быстро заказать карту Моно со смартфона?[/url]
[url=https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg]Monobank зарегистрироваться - оформить карту моно
монобанк взяти кредит
JaniceSaumn 2023/12/11(20:08)
Здрасте
согласен со всем
Так же хочу добавит
все про монобанк
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLrO3GW-oAs-jCK4Kp3hUHoxMFLqW4UtVE
https://www.youtube.com/playlist?list=PLfhPwaqmXuJJ5raSUhZuoKKBEBwJXtpto
https://www.youtube.com/playlist?list=PLdirck1aiKn1PrVWM7ouETd9-iuKWA9BC
https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg
https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN
https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN
https://www.youtube.com/playlist?list=PLqCCnvfdJ8N4DocYAY3Y92aBT2chzdj8e
https://www.youtube.com/playlist?list=PLEksY40v9DNYFFUgGn5COCRfEyboWIEQp
https://www.youtube.com/playlist?list=PLUHh54QWOCNkvkGr17aW7tjJm9OGeqQiR
https://www.youtube.com/@Monobank-registratsiya-online
моно карта заказать 2022[/url]
[url=https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN]Регистрация в приложении Монобанк - Как получить карту Monobank? Как зарегистрироваться и получить карту от Монобанк?[/url]
[url=https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN]Як зареєструватись в Монобанк - Monobank регистрация адресной карты - Дія. Открытие счета в Моно как зарегистрироваться в дия через Монобанк[/url]
монобанк взяти кредит
JaniceSaumn 2023/12/11(20:08)
Здрасте
согласен со всем
Так же хочу добавит
все про монобанк
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLrO3GW-oAs-jCK4Kp3hUHoxMFLqW4UtVE
https://www.youtube.com/playlist?list=PLfhPwaqmXuJJ5raSUhZuoKKBEBwJXtpto
https://www.youtube.com/playlist?list=PLdirck1aiKn1PrVWM7ouETd9-iuKWA9BC
https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg
https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN
https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN
https://www.youtube.com/playlist?list=PLqCCnvfdJ8N4DocYAY3Y92aBT2chzdj8e
https://www.youtube.com/playlist?list=PLEksY40v9DNYFFUgGn5COCRfEyboWIEQp
https://www.youtube.com/playlist?list=PLUHh54QWOCNkvkGr17aW7tjJm9OGeqQiR
https://www.youtube.com/@Monobank-registratsiya-online
моно карта заказать 2022[/url]
[url=https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN]Регистрация в приложении Монобанк - Как получить карту Monobank? Как зарегистрироваться и получить карту от Монобанк?[/url]
[url=https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN]Як зареєструватись в Монобанк - Monobank регистрация адресной карты - Дія. Открытие счета в Моно как зарегистрироваться в дия через Монобанк[/url]
монобанк взяти кредит
JaniceSaumn 2023/12/11(20:07)
Здрасте
согласен со всем
Так же хочу добавит
все про монобанк
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLrO3GW-oAs-jCK4Kp3hUHoxMFLqW4UtVE
https://www.youtube.com/playlist?list=PLfhPwaqmXuJJ5raSUhZuoKKBEBwJXtpto
https://www.youtube.com/playlist?list=PLdirck1aiKn1PrVWM7ouETd9-iuKWA9BC
https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg
https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN
https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN
https://www.youtube.com/playlist?list=PLqCCnvfdJ8N4DocYAY3Y92aBT2chzdj8e
https://www.youtube.com/playlist?list=PLEksY40v9DNYFFUgGn5COCRfEyboWIEQp
https://www.youtube.com/playlist?list=PLUHh54QWOCNkvkGr17aW7tjJm9OGeqQiR
https://www.youtube.com/@Monobank-registratsiya-online
моно карта заказать 2022[/url]
[url=https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN]Регистрация в приложении Монобанк - Как получить карту Monobank? Как зарегистрироваться и получить карту от Монобанк?[/url]
[url=https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN]Як зареєструватись в Монобанк - Monobank регистрация адресной карты - Дія. Открытие счета в Моно как зарегистрироваться в дия через Монобанк[/url]
монобанк взяти кредит
JaniceSaumn 2023/12/11(20:07)
Здрасте
согласен со всем
Так же хочу добавит
все про монобанк
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLrO3GW-oAs-jCK4Kp3hUHoxMFLqW4UtVE
https://www.youtube.com/playlist?list=PLfhPwaqmXuJJ5raSUhZuoKKBEBwJXtpto
https://www.youtube.com/playlist?list=PLdirck1aiKn1PrVWM7ouETd9-iuKWA9BC
https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg
https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN
https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN
https://www.youtube.com/playlist?list=PLqCCnvfdJ8N4DocYAY3Y92aBT2chzdj8e
https://www.youtube.com/playlist?list=PLEksY40v9DNYFFUgGn5COCRfEyboWIEQp
https://www.youtube.com/playlist?list=PLUHh54QWOCNkvkGr17aW7tjJm9OGeqQiR
https://www.youtube.com/@Monobank-registratsiya-online
моно карта заказать 2022[/url]
[url=https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN]Регистрация в приложении Монобанк - Как получить карту Monobank? Как зарегистрироваться и получить карту от Монобанк?[/url]
[url=https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN]Як зареєструватись в Монобанк - Monobank регистрация адресной карты - Дія. Открытие счета в Моно как зарегистрироваться в дия через Монобанк[/url]
белая карта монобанк как получить
JaniceSaumn 2023/12/11(19:38)
Салют
Поддерживаю
Вот что я хочу добавить
монобанк горячая линия
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8ql5C70g1ADaBUwAUGdFAoj]карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oO2fO7Q2UO_xc99iN1pZ5g]белая карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oR-LN7esu-zWbwxEoF_-FP]черная карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2mQYZrd4_nZKOu3s0ZfOEa]как зарегистрироваться в монобанк без паспорта - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o09rfwIGlkDQ3mefcn-OdWf]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o06xra1qf-iZeZGgS96YRwO]монобанк регистрация онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1UCAVF_lOJH7gVawNnIR5Q]монобанк регистрация через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2UhVdelbzVzg-61N03_LbR]как зарегистрироваться в монобанк - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1zewZnMZtbmJjWTgtC9fcT]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
белая карта монобанк как получить
JaniceSaumn 2023/12/11(19:38)
Салют
Поддерживаю
Вот что я хочу добавить
монобанк горячая линия
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8ql5C70g1ADaBUwAUGdFAoj]карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oO2fO7Q2UO_xc99iN1pZ5g]белая карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oR-LN7esu-zWbwxEoF_-FP]черная карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2mQYZrd4_nZKOu3s0ZfOEa]как зарегистрироваться в монобанк без паспорта - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o09rfwIGlkDQ3mefcn-OdWf]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o06xra1qf-iZeZGgS96YRwO]монобанк регистрация онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1UCAVF_lOJH7gVawNnIR5Q]монобанк регистрация через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2UhVdelbzVzg-61N03_LbR]как зарегистрироваться в монобанк - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1zewZnMZtbmJjWTgtC9fcT]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
белая карта монобанк как получить
JaniceSaumn 2023/12/11(19:38)
Салют
Поддерживаю
Вот что я хочу добавить
монобанк горячая линия
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8ql5C70g1ADaBUwAUGdFAoj]карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oO2fO7Q2UO_xc99iN1pZ5g]белая карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oR-LN7esu-zWbwxEoF_-FP]черная карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2mQYZrd4_nZKOu3s0ZfOEa]как зарегистрироваться в монобанк без паспорта - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o09rfwIGlkDQ3mefcn-OdWf]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o06xra1qf-iZeZGgS96YRwO]монобанк регистрация онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1UCAVF_lOJH7gVawNnIR5Q]монобанк регистрация через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2UhVdelbzVzg-61N03_LbR]как зарегистрироваться в монобанк - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1zewZnMZtbmJjWTgtC9fcT]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
белая карта монобанк как получить
JaniceSaumn 2023/12/11(19:38)
Салют
Поддерживаю
Вот что я хочу добавить
монобанк горячая линия
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8ql5C70g1ADaBUwAUGdFAoj]карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oO2fO7Q2UO_xc99iN1pZ5g]белая карта монобанк как получить - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8oR-LN7esu-zWbwxEoF_-FP]черная карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2mQYZrd4_nZKOu3s0ZfOEa]как зарегистрироваться в монобанк без паспорта - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o09rfwIGlkDQ3mefcn-OdWf]как зарегистрироваться в монобанк через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o06xra1qf-iZeZGgS96YRwO]монобанк регистрация онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1UCAVF_lOJH7gVawNnIR5Q]монобанк регистрация через дию - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o2UhVdelbzVzg-61N03_LbR]как зарегистрироваться в монобанк - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o1zewZnMZtbmJjWTgtC9fcT]как зарегистрироваться в монобанке онлайн - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
маги и экстрасенсы проверенные в контакте - приворот на расстоянии читать самостоятельно на женатого мужчину
Kennethbog 2023/12/11(13:42)
приворот на любимого мужчину без последствия в домашних условиях на фото
сильные привороты на любовь девушки
[url=https://10122023magpriv.wordpress.com/]https://10122023magpriv.wordpress.com/[/url]
приворот на расстоянии без последствия
самый сильный приворот читать самостоятельно
заговор на присушку парня
свечи для любви
любовь с помощью магии
как привязать к себе мужа навсегда
Обратиться за помощью к настоящему магу
https://10122023magpriv.wordpress.com/
как ложится приворотная программа
заговор на ветер на любовь мужчины
как приворожить мужчину на расстоянии без последствия в домашних условиях белая магия
девушка сделала приворот
что будет если приворот делают мага
приворот на свечи и фото
приворот на мужчину в домашних условиях читать
последствия приворота на месячные
как снять церковный приворот с мужа
заговор приворот парня
книга настоящего мага
есть ли настоящие маги помогающие людям
где найти настоящего мага для приворота а не шарлатана
настоящая помощь мага
настоящие маги в москве
порча на пьянство по фото рунами отзывы
когда на тебя порча это плохо отзывы
порча на одиночество отзывы
отзывы людей на ком была порча
порча на туз пик отзывы
порча на семью признаки и как
как проклянуть мужа
снятие негатива с человека
на рассорку любимого с соперницей
как снять болезнь с человека
滿天星娛樂城
Rodneyorema 2023/12/11(07:38)
滿天星娛樂城
https://star168.tw/
Гарантии Заказчику в Etsy
CarlosTousa 2023/12/11(06:55)
[url=https://www.youtube.com/watch?v=u5jssqb9Cog] Video. Etsy. Увеличим продажи. Даю Гарантии Заказчику[/url]
1xbet зеркало рабочее на сегодня прямо сейчас 2023
BrendaVof 2023/12/11(00:08)
Привет
со свем согласен и даже более
Так вот
[url=https://www.youtube.com/watch?v=oyi3yvrwfVk]1XBET ПРОМОКОД 500xbet Fruit Blast Бонусы рекорды и заносы на деньги демо demo strategiya[/url]
[url=https://www.youtube.com/watch?v=BKculPLaAck]500xbet 1XBET ПРОМОКОД на июль 2023 Как получить бонус и Промокоды на регистрацию и фриспины[/url]
[url=https://www.youtube.com/watch?v=fogeh-VQ-Uo]1XBET ПРОМОКОД 500xbet Crystal 1хбет Стратегия и тактика игры кристаллы 1xgames в 2023 году[/url]
[url=https://www.youtube.com/watch?v=Uh3kIX5H1js]XBET ПРОМОКОД 500xbet 1хбет Колесо Фортуны как обмануть и получить крупный выигрыш lucky wheel[/url]
[url=https://www.youtube.com/watch?v=WJzw6UTmQSw]1XBET ПРОМОКОД 500xbet на бесплатные вращения и Бонус за быстрая регистрация в 1хбет 1 клик[/url]
[url=https://www.youtube.com/watch?v=BbxFXMFEbzA]500xbet 1XBET ПРОМОКОД ИЮНЬ 2023 Crystal 1хбет кристалл Somalia Лучшие стратегии секреты игры[/url]
[url=https://www.youtube.com/watch?v=nxPUx7JQM7c]1XBET ПРОМОКОД 500xbet Бесплатное Колесо Фортуны 1хбет взлом, бонусы и секреты lucky wheel spin[/url]
https://www.youtube.com/watch?v=URG73RoYkYE
https://www.youtube.com/watch?v=NVZ-46kzXYw
https://www.youtube.com/watch?v=6_d5atkjkBM
https://www.youtube.com/watch?v=u7KktO3HWCg
https://www.youtube.com/watch?v=xx_KywuDDYY
https://www.youtube.com/watch?v=5OK2TNwHBHo
https://www.youtube.com/watch?v=rwSVwflqT5w
https://www.youtube.com/watch?v=f2FXn8CW9K0
1xbet зеркало рабочее на сегодня прямо сейчас 2023
BrendaVof 2023/12/11(00:07)
Привет
со свем согласен и даже более
Так вот
[url=https://www.youtube.com/watch?v=oyi3yvrwfVk]1XBET ПРОМОКОД 500xbet Fruit Blast Бонусы рекорды и заносы на деньги демо demo strategiya[/url]
[url=https://www.youtube.com/watch?v=BKculPLaAck]500xbet 1XBET ПРОМОКОД на июль 2023 Как получить бонус и Промокоды на регистрацию и фриспины[/url]
[url=https://www.youtube.com/watch?v=fogeh-VQ-Uo]1XBET ПРОМОКОД 500xbet Crystal 1хбет Стратегия и тактика игры кристаллы 1xgames в 2023 году[/url]
[url=https://www.youtube.com/watch?v=Uh3kIX5H1js]XBET ПРОМОКОД 500xbet 1хбет Колесо Фортуны как обмануть и получить крупный выигрыш lucky wheel[/url]
[url=https://www.youtube.com/watch?v=WJzw6UTmQSw]1XBET ПРОМОКОД 500xbet на бесплатные вращения и Бонус за быстрая регистрация в 1хбет 1 клик[/url]
[url=https://www.youtube.com/watch?v=BbxFXMFEbzA]500xbet 1XBET ПРОМОКОД ИЮНЬ 2023 Crystal 1хбет кристалл Somalia Лучшие стратегии секреты игры[/url]
[url=https://www.youtube.com/watch?v=nxPUx7JQM7c]1XBET ПРОМОКОД 500xbet Бесплатное Колесо Фортуны 1хбет взлом, бонусы и секреты lucky wheel spin[/url]
https://www.youtube.com/watch?v=URG73RoYkYE
https://www.youtube.com/watch?v=NVZ-46kzXYw
https://www.youtube.com/watch?v=6_d5atkjkBM
https://www.youtube.com/watch?v=u7KktO3HWCg
https://www.youtube.com/watch?v=xx_KywuDDYY
https://www.youtube.com/watch?v=5OK2TNwHBHo
https://www.youtube.com/watch?v=rwSVwflqT5w
https://www.youtube.com/watch?v=f2FXn8CW9K0
1xbet зеркало рабочее на сегодня прямо сейчас 2023
BrendaVof 2023/12/11(00:07)
Привет
со свем согласен и даже более
Так вот
[url=https://www.youtube.com/watch?v=oyi3yvrwfVk]1XBET ПРОМОКОД 500xbet Fruit Blast Бонусы рекорды и заносы на деньги демо demo strategiya[/url]
[url=https://www.youtube.com/watch?v=BKculPLaAck]500xbet 1XBET ПРОМОКОД на июль 2023 Как получить бонус и Промокоды на регистрацию и фриспины[/url]
[url=https://www.youtube.com/watch?v=fogeh-VQ-Uo]1XBET ПРОМОКОД 500xbet Crystal 1хбет Стратегия и тактика игры кристаллы 1xgames в 2023 году[/url]
[url=https://www.youtube.com/watch?v=Uh3kIX5H1js]XBET ПРОМОКОД 500xbet 1хбет Колесо Фортуны как обмануть и получить крупный выигрыш lucky wheel[/url]
[url=https://www.youtube.com/watch?v=WJzw6UTmQSw]1XBET ПРОМОКОД 500xbet на бесплатные вращения и Бонус за быстрая регистрация в 1хбет 1 клик[/url]
[url=https://www.youtube.com/watch?v=BbxFXMFEbzA]500xbet 1XBET ПРОМОКОД ИЮНЬ 2023 Crystal 1хбет кристалл Somalia Лучшие стратегии секреты игры[/url]
[url=https://www.youtube.com/watch?v=nxPUx7JQM7c]1XBET ПРОМОКОД 500xbet Бесплатное Колесо Фортуны 1хбет взлом, бонусы и секреты lucky wheel spin[/url]
https://www.youtube.com/watch?v=URG73RoYkYE
https://www.youtube.com/watch?v=NVZ-46kzXYw
https://www.youtube.com/watch?v=6_d5atkjkBM
https://www.youtube.com/watch?v=u7KktO3HWCg
https://www.youtube.com/watch?v=xx_KywuDDYY
https://www.youtube.com/watch?v=5OK2TNwHBHo
https://www.youtube.com/watch?v=rwSVwflqT5w
https://www.youtube.com/watch?v=f2FXn8CW9K0
1xbet зеркало рабочее на сегодня прямо сейчас 2023
BrendaVof 2023/12/11(00:07)
Привет
со свем согласен и даже более
Так вот
[url=https://www.youtube.com/watch?v=oyi3yvrwfVk]1XBET ПРОМОКОД 500xbet Fruit Blast Бонусы рекорды и заносы на деньги демо demo strategiya[/url]
[url=https://www.youtube.com/watch?v=BKculPLaAck]500xbet 1XBET ПРОМОКОД на июль 2023 Как получить бонус и Промокоды на регистрацию и фриспины[/url]
[url=https://www.youtube.com/watch?v=fogeh-VQ-Uo]1XBET ПРОМОКОД 500xbet Crystal 1хбет Стратегия и тактика игры кристаллы 1xgames в 2023 году[/url]
[url=https://www.youtube.com/watch?v=Uh3kIX5H1js]XBET ПРОМОКОД 500xbet 1хбет Колесо Фортуны как обмануть и получить крупный выигрыш lucky wheel[/url]
[url=https://www.youtube.com/watch?v=WJzw6UTmQSw]1XBET ПРОМОКОД 500xbet на бесплатные вращения и Бонус за быстрая регистрация в 1хбет 1 клик[/url]
[url=https://www.youtube.com/watch?v=BbxFXMFEbzA]500xbet 1XBET ПРОМОКОД ИЮНЬ 2023 Crystal 1хбет кристалл Somalia Лучшие стратегии секреты игры[/url]
[url=https://www.youtube.com/watch?v=nxPUx7JQM7c]1XBET ПРОМОКОД 500xbet Бесплатное Колесо Фортуны 1хбет взлом, бонусы и секреты lucky wheel spin[/url]
https://www.youtube.com/watch?v=URG73RoYkYE
https://www.youtube.com/watch?v=NVZ-46kzXYw
https://www.youtube.com/watch?v=6_d5atkjkBM
https://www.youtube.com/watch?v=u7KktO3HWCg
https://www.youtube.com/watch?v=xx_KywuDDYY
https://www.youtube.com/watch?v=5OK2TNwHBHo
https://www.youtube.com/watch?v=rwSVwflqT5w
https://www.youtube.com/watch?v=f2FXn8CW9K0
как скачать 1xbet зеркало на айфон
BrendaVof 2023/12/10(23:11)
Здравствуйте
согласен и даже более
Так же хочу добавит
[url=https://www.youtube.com/watch?v=NVZ-46kzXYw]1XBET ПРОМОКОД 2023 500xbet Бесплатная ставка, фрибеты и фриспины - Как получить и использовать[/url]
[url=https://www.youtube.com/watch?v=6_d5atkjkBM]1XBET ПРОМОКОД на фриспины 500xbet 1хбет Кристаллы Стратегия и игры в 1xgames crystal тактика[/url]
[url=https://www.youtube.com/watch?v=u7KktO3HWCg]1XBET ПРОМОКОД 500xbet 1xGames Lucky Wheel как обмануть и выиграть на колесе фортуны[/url]
[url=https://www.youtube.com/watch?v=xx_KywuDDYY]1XBET ПРОМОКОД 500xbet Колесо фортуны 1хбет промокоды, отзывы и секреты выигрыша на Lucky Wheel[/url]
[url=https://www.youtube.com/watch?v=5OK2TNwHBHo]1X BET ПРОМОКОД 500xbet 1xgames fruit blast game bonus rekord strategiya фрукт коктейль[/url]
[url=https://www.youtube.com/watch?v=rwSVwflqT5w]1XBET ПРОМОКОД ИЮЛЬ 2023 500xbet Fruit Blast Самый большой выигрыш и стратегия игры bonus rekord[/url]
[url=https://www.youtube.com/watch?v=f2FXn8CW9K0]1XBET ПРОМОКОД 500xbet Crystal 1хбет кристалл Somalia Лучшие стратегии и секреты игры[/url]
[url=https://www.youtube.com/watch?v=7WdDCcZUFBU]1XBET ПРОМОКОД 500xbet Играем на 1хбет Колесо Фортуны, крупные выигрыши lucky wheel hack cryst[/url]
[url=https://www.youtube.com/watch?v=ogd8ms1p5go]1XBET ПРОМОКОД 500xbet 1хбет 1xGames Crystal Как заработать кристаллы победить 1xgames стратегия[/url]
https://www.youtube.com/watch?v=mlZatTBQIH0
https://www.youtube.com/watch?v=wvQl2jadXso
https://www.youtube.com/watch?v=-6rkR7QKJRg
https://www.youtube.com/watch?v=5tJsQIngCDw
https://www.youtube.com/watch?v=naN2RFQrkzo
https://www.youtube.com/watch?v=ExPVTMpDGvM
https://www.youtube.com/watch?v=leRBPaoA22o
https://www.youtube.com/watch?v=wcksAso5G8I
как скачать 1xbet зеркало на айфон
BrendaVof 2023/12/10(23:11)
Здравствуйте
согласен и даже более
Так же хочу добавит
[url=https://www.youtube.com/watch?v=NVZ-46kzXYw]1XBET ПРОМОКОД 2023 500xbet Бесплатная ставка, фрибеты и фриспины - Как получить и использовать[/url]
[url=https://www.youtube.com/watch?v=6_d5atkjkBM]1XBET ПРОМОКОД на фриспины 500xbet 1хбет Кристаллы Стратегия и игры в 1xgames crystal тактика[/url]
[url=https://www.youtube.com/watch?v=u7KktO3HWCg]1XBET ПРОМОКОД 500xbet 1xGames Lucky Wheel как обмануть и выиграть на колесе фортуны[/url]
[url=https://www.youtube.com/watch?v=xx_KywuDDYY]1XBET ПРОМОКОД 500xbet Колесо фортуны 1хбет промокоды, отзывы и секреты выигрыша на Lucky Wheel[/url]
[url=https://www.youtube.com/watch?v=5OK2TNwHBHo]1X BET ПРОМОКОД 500xbet 1xgames fruit blast game bonus rekord strategiya фрукт коктейль[/url]
[url=https://www.youtube.com/watch?v=rwSVwflqT5w]1XBET ПРОМОКОД ИЮЛЬ 2023 500xbet Fruit Blast Самый большой выигрыш и стратегия игры bonus rekord[/url]
[url=https://www.youtube.com/watch?v=f2FXn8CW9K0]1XBET ПРОМОКОД 500xbet Crystal 1хбет кристалл Somalia Лучшие стратегии и секреты игры[/url]
[url=https://www.youtube.com/watch?v=7WdDCcZUFBU]1XBET ПРОМОКОД 500xbet Играем на 1хбет Колесо Фортуны, крупные выигрыши lucky wheel hack cryst[/url]
[url=https://www.youtube.com/watch?v=ogd8ms1p5go]1XBET ПРОМОКОД 500xbet 1хбет 1xGames Crystal Как заработать кристаллы победить 1xgames стратегия[/url]
https://www.youtube.com/watch?v=mlZatTBQIH0
https://www.youtube.com/watch?v=wvQl2jadXso
https://www.youtube.com/watch?v=-6rkR7QKJRg
https://www.youtube.com/watch?v=5tJsQIngCDw
https://www.youtube.com/watch?v=naN2RFQrkzo
https://www.youtube.com/watch?v=ExPVTMpDGvM
https://www.youtube.com/watch?v=leRBPaoA22o
https://www.youtube.com/watch?v=wcksAso5G8I
как скачать 1xbet зеркало на айфон
BrendaVof 2023/12/10(23:11)
Здравствуйте
согласен и даже более
Так же хочу добавит
[url=https://www.youtube.com/watch?v=NVZ-46kzXYw]1XBET ПРОМОКОД 2023 500xbet Бесплатная ставка, фрибеты и фриспины - Как получить и использовать[/url]
[url=https://www.youtube.com/watch?v=6_d5atkjkBM]1XBET ПРОМОКОД на фриспины 500xbet 1хбет Кристаллы Стратегия и игры в 1xgames crystal тактика[/url]
[url=https://www.youtube.com/watch?v=u7KktO3HWCg]1XBET ПРОМОКОД 500xbet 1xGames Lucky Wheel как обмануть и выиграть на колесе фортуны[/url]
[url=https://www.youtube.com/watch?v=xx_KywuDDYY]1XBET ПРОМОКОД 500xbet Колесо фортуны 1хбет промокоды, отзывы и секреты выигрыша на Lucky Wheel[/url]
[url=https://www.youtube.com/watch?v=5OK2TNwHBHo]1X BET ПРОМОКОД 500xbet 1xgames fruit blast game bonus rekord strategiya фрукт коктейль[/url]
[url=https://www.youtube.com/watch?v=rwSVwflqT5w]1XBET ПРОМОКОД ИЮЛЬ 2023 500xbet Fruit Blast Самый большой выигрыш и стратегия игры bonus rekord[/url]
[url=https://www.youtube.com/watch?v=f2FXn8CW9K0]1XBET ПРОМОКОД 500xbet Crystal 1хбет кристалл Somalia Лучшие стратегии и секреты игры[/url]
[url=https://www.youtube.com/watch?v=7WdDCcZUFBU]1XBET ПРОМОКОД 500xbet Играем на 1хбет Колесо Фортуны, крупные выигрыши lucky wheel hack cryst[/url]
[url=https://www.youtube.com/watch?v=ogd8ms1p5go]1XBET ПРОМОКОД 500xbet 1хбет 1xGames Crystal Как заработать кристаллы победить 1xgames стратегия[/url]
https://www.youtube.com/watch?v=mlZatTBQIH0
https://www.youtube.com/watch?v=wvQl2jadXso
https://www.youtube.com/watch?v=-6rkR7QKJRg
https://www.youtube.com/watch?v=5tJsQIngCDw
https://www.youtube.com/watch?v=naN2RFQrkzo
https://www.youtube.com/watch?v=ExPVTMpDGvM
https://www.youtube.com/watch?v=leRBPaoA22o
https://www.youtube.com/watch?v=wcksAso5G8I
как скачать 1xbet зеркало на айфон
BrendaVof 2023/12/10(23:11)
Здравствуйте
согласен и даже более
Так же хочу добавит
[url=https://www.youtube.com/watch?v=NVZ-46kzXYw]1XBET ПРОМОКОД 2023 500xbet Бесплатная ставка, фрибеты и фриспины - Как получить и использовать[/url]
[url=https://www.youtube.com/watch?v=6_d5atkjkBM]1XBET ПРОМОКОД на фриспины 500xbet 1хбет Кристаллы Стратегия и игры в 1xgames crystal тактика[/url]
[url=https://www.youtube.com/watch?v=u7KktO3HWCg]1XBET ПРОМОКОД 500xbet 1xGames Lucky Wheel как обмануть и выиграть на колесе фортуны[/url]
[url=https://www.youtube.com/watch?v=xx_KywuDDYY]1XBET ПРОМОКОД 500xbet Колесо фортуны 1хбет промокоды, отзывы и секреты выигрыша на Lucky Wheel[/url]
[url=https://www.youtube.com/watch?v=5OK2TNwHBHo]1X BET ПРОМОКОД 500xbet 1xgames fruit blast game bonus rekord strategiya фрукт коктейль[/url]
[url=https://www.youtube.com/watch?v=rwSVwflqT5w]1XBET ПРОМОКОД ИЮЛЬ 2023 500xbet Fruit Blast Самый большой выигрыш и стратегия игры bonus rekord[/url]
[url=https://www.youtube.com/watch?v=f2FXn8CW9K0]1XBET ПРОМОКОД 500xbet Crystal 1хбет кристалл Somalia Лучшие стратегии и секреты игры[/url]
[url=https://www.youtube.com/watch?v=7WdDCcZUFBU]1XBET ПРОМОКОД 500xbet Играем на 1хбет Колесо Фортуны, крупные выигрыши lucky wheel hack cryst[/url]
[url=https://www.youtube.com/watch?v=ogd8ms1p5go]1XBET ПРОМОКОД 500xbet 1хбет 1xGames Crystal Как заработать кристаллы победить 1xgames стратегия[/url]
https://www.youtube.com/watch?v=mlZatTBQIH0
https://www.youtube.com/watch?v=wvQl2jadXso
https://www.youtube.com/watch?v=-6rkR7QKJRg
https://www.youtube.com/watch?v=5tJsQIngCDw
https://www.youtube.com/watch?v=naN2RFQrkzo
https://www.youtube.com/watch?v=ExPVTMpDGvM
https://www.youtube.com/watch?v=leRBPaoA22o
https://www.youtube.com/watch?v=wcksAso5G8I
Бахилы купить оптом
Bahily_fpMl 2023/12/10(20:28)
Бахилы для учебных заведений
заказать бахилы дешево [url=bahily-kupit-optom.ru]bahily-kupit-optom.ru[/url].
Бахилы купить оптом
Bahily_fpMl 2023/12/10(20:28)
Бахилы для учебных заведений
заказать бахилы дешево [url=bahily-kupit-optom.ru]bahily-kupit-optom.ru[/url].
Бахилы купить оптом
Bahily_fpMl 2023/12/10(20:28)
Бахилы для учебных заведений
заказать бахилы дешево [url=bahily-kupit-optom.ru]bahily-kupit-optom.ru[/url].
Plumbing Emergencies in Oviedo Everything You Want to Know About Employing a Plumber in City of Orlando
Jamestruck 2023/12/10(20:10)
Locating the Top Piping professionals in Orlando for Household and Commercial Requirements
Owning entry to reliable and adept piping professionals in City of Orlando is critical for each homeowner and company. Between congested drains to leaky spigots to major retubing tasks, a professional piping professional can solve any plumbing problem fast and correctly. This direct will lid how to discover the best plumbing technicians in City of Orlando, what services the top plumbers deliver, average expenditures, guides for conservation and deterrence, how to evaluate piping professionals, and the leading piping companies in Orlando advised for either domestic and commercial wants.
Forms of Piping Aid Extended by Orlando Plumbers
Reliable plumbers in Orlando have knowledge over several aid localities:
https://connerbbazz.bloggazza.com/23228139/don-t-let-a-leak-drain-your-money-away
https://shanevvvus.csublogs.com/26306799/all-you-need-to-learn-about-plumbing-services
https://lakemaryplumbingrepairr395lkt4.wikilinksnews.com/user
https://lakemaryplumbingrepairq283fda5.wikisona.com/user
https://juliuswwwvm.digitollblog.com/21101896/pipes-suggestions-that-will-assist-avoid-expensive-repairs
- Pipe Cleaning – Unblocking washbowls, lavatories, bathtubs and chief sewer pipe blockages. Emptying out grease, detergent aftermath, hair and additional buildup using boretools, high-pressure water spouts and sewer snakes.
- Fee Clearness – Preceding quotes must be complimentary, in writing, and specify segments, effort, permit expenses, and additional charges.
- Scope of Services – Look for all-inclusive plumbing technicians proposing all household and industrial services.
- Accessibility – Select a piping professional that provides 24/7 emergency calls for swifter aid.
- Renown – An outstanding eminence for service, professionalism, and adeptness is a essential.
Subsequent these instructions will aid homeowners and business proprietors believe assured in the plumbing technician they select in the Orlando area.
Leading Plumbing Companies Advised in City of Orlando
After comprehensive research, these plumbing companies steadily mount over the rest in conditions of their outstanding customer aid, proficiency, and topmost work provided over the City of Orlando urban region:
Regional Piping professionals Orlando
Serving domestic and commercial customers in City of Orlando for over 22 years, Regional Plumbers City of Orlando retains simply highly-schooled plumbing technicians that manage every assistance. Their expertise comprises drain and pipe sanitizing, leak disclosure, total lavatory renovations, connection placement, and exigency fixes. 24/7 obtainability.
Aid: All residential and business piping
Donaldson Piping Co.
Kin-held afterward 1985, Donelson Plumbing Co. delivers dependable tubing for all wants including sewer sanitizing, pipe fix, water heater installation, and kitchen and restroom remodels. Their plumbers have above 180 years of joined
Household-owned subsequently 1985, Donaldson Piping Co. delivers reliable piping for all wants comprising sewer cleaning, line restore, liquid warmer establishment, and cookery and bathroom reconstructions. Their plumbers have over 180 years of unified experience. 24/7 emergency service accessible.
Aid: All household plumbing aid
Telephone: 1 (888) 616 7473
Monarch Piping & Heating
https://bookmarkpath.com/story15272575/home-improvement-for-the-ladies
https://longwoodplumbingexpertx517rqq2.dreamyblogs.com/profile
https://bookmarkplaces.com/story15258383/10-ideas-to-make-your-house-examination-a-breeze
https://funbookmarking.com/story15253757/find-a-plumbing-to-effectively-fix-your-problems
https://maroonbookmarks.com/story15202191/pipes-pointers-to-keep-the-system
Recognized for economical charge and perpetually-punctual arrival, King Tubing & Calefaction controls sewer purifying, leak discovery, connection placement, pipe preservation, vapor row fix and every additional residential and business plumbing needs in City of Orlando. 50 years of regional skill.
Services: Extensive tubing aid
Phone: 1 (888) 616 7473
City of Orlando Piping professionals Inc.
Orlando Plumbers Inc. tenders sewer sanitizing, trickle restore, aqueous warmer exchange, bathroom renovations, fresh erection tubing, and 24/7 assistance. With an A+ Improved Business Agency evaluation, their plumbing technicians are substance evaluated, background checked, extremely criticized, and prepared for a task.
Aid: All tubing solutions
Telephone: 1 (888) 616 7473
Service Unit Piping
Relied upon for quality work and just pricing, Aid Squad Tubing delivers pipe cleaning, leak detection, fitting fix and substitution, sewer inspections and all additional tubing assistance throughout Orlando. Wholly allowed and insured. Free approximations.
Services: All tubing fixes and sets
Ensuing this catalog of the top quintet plumbers in Orlando will guide homeowners and business owners to reputable specialists for a piping need or job, either large or small.
Norm Expenditures of Piping Services in Orlando
While fees differ founded on explicit endeavors, Orlando piping expenditures typically plummet amid these regular ranges:
- Pipe cleaning/unclogging: $95 - $350
- Drip detection: $45 - $150
- Tap/fixture repair: $125 - $325
- Rubbish removal placement: $250 - $400
- Sewer line motion picture inspection: $175 - $300
- Aqueous warmer establishment: $650 - $2,500
- Tube trickle restore: $200 - $500
- Liquid cushioning system: $1,050 - $3,200
- Air series restore: $250 - $450
Get free transcribed evaluations before sanctioning any tubing work. Expect loftier danger summons dues for graveyards, holidays and celebrations.
Tips for Prophylactic Piping Maintenance
By staying expectant with plumbing preservation, pricier restores can be evaded below the path:
- Use pipe strainers and screens to capture hair and debris earlier departing down the pipe.
- Drive water in seldom-employed fixtures to preserve water pure and avert inactivity.
- Locate and label sealed-off valves so liquid can be rotated away swiftly in an danger.
- Refrain from dispense grease or extreme chemicals below drains. Employ liquid cushioners to boost flow.
- Check exposed pipes and attachments for oozage and rust regularly. Schedule repairs punctually.
- Flush toilets and run bathtubs on lowest stream placement that functions correctly to preserve water.
- Preserve tree roots clipped behind from exterior pipe/septic rows to prevent damage.
-Subsequent plumbing conservation best operations can diagnose tiny issues earlier they become huge headaches. A trusted City of Orlando plumbing technician can recommend on the optimal preservation scheme for your residence or business’s tubing strategy.
Signs It’s Time to Summon a Piping professional
Look for these common signs that a tubing professional is needed:
- Gradual or completely congested pipes that can’t run accurately. Percolating sounds from pipes.
- Dripping faucets and rainheads that persist dripping after restores.
- Small liquid tension and perpetual blocks suggestive of bigger matters.
- Visible liquid harm on walls, levels or canopies signifying unseen drips.
- Stained or irregular aqueous current showing ore accumulation and rust.
- Odd bubbling noises and offensive sewer aromas nearing from sewers.
- Cracked, warped, or harmed tubes and water supply lines.
- Major deluging, shattered pipes, or flooding fixtures.
The instant any continuing piping problems are observed, dial a plumbing technician to avoid aggravating issues and pricy aqueous impairment.
Israelhib Vavada casino
VavadaWinningSpirit 2023/12/10(20:02)
Игровая Площадка Вавада предоставляет разнообразные азартные развлечения, где каждый геймер может наслаждаться множеством игр. www.seriesonline.site игорное заведение создано с учетом высоких норм безопасности и качественного сервиса.
[url=https://seriesonline.site/]https://seriesonline.site/[/url] поражает своим разнообразием игр: от удивительных игровых автоматов до стандартных настольных азартных игр. Здесь каждый любитель азарта найдет что-то по своему вкусу. Щедрые бонусы и акции Vavada придают игре дополнительное волнение, делая опыт игры еще более увлекательным.
Одним из основных достоинств Азартного Заведения Вавада является обеспечение безопасности игроков. Сертифицированные платежные методы, системы защиты информации и честная игра – залог комфортного и честного времяпрепровождения в Vavada casino.
向新力運動彩券行
Steveoceah 2023/12/10(17:24)
向新力運動彩券行
https://1688bet.tw/
Мешки для мусора
Darri_vfkl 2023/12/10(14:25)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с экологичными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Организуйте свой дом с с использованием мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где купить мешки для мусора [url=https://www.meshki-dlya-musora-b.ru]https://www.meshki-dlya-musora-b.ru[/url].
Мешки для мусора
Darri_vfkl 2023/12/10(14:25)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с экологичными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Организуйте свой дом с с использованием мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где купить мешки для мусора [url=https://www.meshki-dlya-musora-b.ru]https://www.meshki-dlya-musora-b.ru[/url].
Мешки для мусора
Darri_vfkl 2023/12/10(14:25)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с экологичными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Организуйте свой дом с с использованием мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где купить мешки для мусора [url=https://www.meshki-dlya-musora-b.ru]https://www.meshki-dlya-musora-b.ru[/url].
thanks, interesting read
ThomasOdows 2023/12/10(10:03)
Thanks, +
_________________
[URL=https://kzkkstavkalar15.online/]букмекерлік кеңселерді қысқарту[/URL]
vds vps купить
EdwardAdavy 2023/12/10(09:00)
[url=https://hyper.hosting/]хостинг vds vps web[/url] - дешевый впс, выделенный хостинг
мешки для строительного мусора купить
meshki_exPa 2023/12/10(04:32)
Купить мешки для строительного мусора | Доступные цены и быстрая доставка
Мешки для строительного мусора: наш ассортимент и цены вас приятно удивят!
Оптовый заказ: выгодные условия сотрудничества с нами
Удобно закрывать и переносить: мешки для строительного мусора с веревкой
пакеты для строительного мусора [url=https://meshki-dlya-stroitelnogo-musora-q.ru/]https://meshki-dlya-stroitelnogo-musora-q.ru/[/url].
мешки для строительного мусора купить
meshki_exPa 2023/12/10(04:32)
Купить мешки для строительного мусора | Доступные цены и быстрая доставка
Мешки для строительного мусора: наш ассортимент и цены вас приятно удивят!
Оптовый заказ: выгодные условия сотрудничества с нами
Удобно закрывать и переносить: мешки для строительного мусора с веревкой
пакеты для строительного мусора [url=https://meshki-dlya-stroitelnogo-musora-q.ru/]https://meshki-dlya-stroitelnogo-musora-q.ru/[/url].
мешки для строительного мусора купить
meshki_exPa 2023/12/10(04:32)
Купить мешки для строительного мусора | Доступные цены и быстрая доставка
Мешки для строительного мусора: наш ассортимент и цены вас приятно удивят!
Оптовый заказ: выгодные условия сотрудничества с нами
Удобно закрывать и переносить: мешки для строительного мусора с веревкой
пакеты для строительного мусора [url=https://meshki-dlya-stroitelnogo-musora-q.ru/]https://meshki-dlya-stroitelnogo-musora-q.ru/[/url].
水微晶玻尿酸 - 八千代
Williamlop 2023/12/10(04:16)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Траметиниб дешево
Keithhon 2023/12/10(04:14)
[url=https://melanoma-help.ru/o/b2b83a/]меланома 2[/url]
САМЫЕ ДЕШЕВЫЕ ОНКО ПРЕПАРАТЫ ТУТ
Kevinthurn 2023/12/09(19:18)
[url=https://melanoma-help.ru/o/b2bd14/]дабрафениб инструкция +по применению +при меланоме цена[/url]
Мешки для мусора
Ingo_yzKr 2023/12/09(13:19)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с экологичными мешками для мусора
3) Уберите от мусора с легкостью с помощью мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
большие мешки для мусора [url=http://www.meshki-dlya-musora-v.ru/]http://www.meshki-dlya-musora-v.ru/[/url].
Мешки для мусора
Ingo_yzKr 2023/12/09(13:19)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с экологичными мешками для мусора
3) Уберите от мусора с легкостью с помощью мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
большие мешки для мусора [url=http://www.meshki-dlya-musora-v.ru/]http://www.meshki-dlya-musora-v.ru/[/url].
Мешки для мусора
Ingo_yzKr 2023/12/09(13:19)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с экологичными мешками для мусора
3) Уберите от мусора с легкостью с помощью мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
большие мешки для мусора [url=http://www.meshki-dlya-musora-v.ru/]http://www.meshki-dlya-musora-v.ru/[/url].
Israelhib Vavada casino
VavadaCasinoNova 2023/12/09(00:05)
Азартное Заведение Вавада предоставляет широкий спектр азартные развлечения, где каждый любитель азарта может наслаждаться множеством игр. www.seriesonline.site игорное заведение создано с учетом высоких параметров безопасности и качественного сервиса.
[url=https://seriesonline.site/]www.seriesonline.site[/url] поражает своим множеством азартных развлечений: от захватывающих слотов до классических настольных игр. Здесь каждый игрок найдет что-то по своему вкусу. Щедрые подарки и акции Vavada придают игре дополнительный азарт, делая опыт игры еще более захватывающим.
Одним из ключевых преимуществ Вавада Казино является обеспечение безопасности игроков. Сертифицированные платежные методы, безопасность данных и адекватные условия игры – залог комфортного и честного времяпрепровождения в Vavada casino.
Ремонт квартир Киев
EvroRem 2023/12/08(17:11)
Устали от старых обоев и потрескавшейся краски? Хотите преобразить свое жилище, не затрачивая все свои силы и время? Не волнуйтесь, мы знаем, как помочь!
Встречайте компанию "ЕвроРем Киев" - ваш надежный партнер в сфере качественного и доступного ремонта квартир.
Воспользуйтесь нашими услугами, и:
- Получите индивидуальный дизайн-проект, созданный профессионалами с учетом ваших пожеланий и бюджета;
- Сэкономьте время, благодаря нашим быстрым и аккуратным мастерам, которые обеспечат ремонт "под ключ";
- Избавьтесь от стресса, доверив решение всех вопросов нашим экспертам;
- Повысьте стоимость вашей квартиры благодаря улучшению ее внешнего вида и функциональности.
Зачем мечтать о квартире мечты, когда она может стать реальностью уже сегодня? Обращайтесь к нам на сайте https://evrorem.kiev.ua/ и преобразите свой дом раз и навсегда!
прокат инструмента
prokat-meteor_vxKn 2023/12/08(17:07)
Срочный прокат инструмента в Поработать с инструментом без излишних затрат доступны последние модели электроинструментов решение для Профессиональный инструмент доступно в нашем сервисе
Аренда инструмента мелких задач
Сэкономьте деньги на покупке инструмента с нашей услугами проката
Отличный выбор для ремонтных работ нет инструмента? Не проблема, к нам за инструментом!
Освойте новые умения с качественным инструментом из нашего сервиса
Аренда инструмента для строительных работ
Не расходуйте деньги на покупку инструмента, а Удобный инструмент для разнообразных задач в наличии
Широкий ассортимент инструмента для осуществления различных работ
Надежная помощь в выборе нужного инструмента от знатоков нашей компании
Сэкономьте с услугами аренды инструмента инструмента для отделки дома или квартиры
Наша компания – лучший партнер в аренде инструмента
Идеальный выбор для ремонтных работ – в нашем прокате инструмента
Не можете определиться с выбором? Мы поможем с выбором инструмента в нашем сервисе.
прокат инструмента в перми [url=https://www.meteor-perm.ru]аренда инструмента[/url].
как зайти на mega
Dominicflatt 2023/12/08(01:40)
[url=https://mega555letmeknowtwebs.com]m3ga at[/url] - мега площадка, mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyid
Мешки для мусора
Geranch_gaKr 2023/12/07(19:43)
Подбирайте качественные пакеты для мусора
2) Сберегите окружающую среду с экологичными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с надежными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
мешки под мусор цена [url=https://www.meshki-dlya-musora-o.ru]https://www.meshki-dlya-musora-o.ru[/url].
Мешки для мусора
Geranch_gaKr 2023/12/07(19:43)
Подбирайте качественные пакеты для мусора
2) Сберегите окружающую среду с экологичными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с надежными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
мешки под мусор цена [url=https://www.meshki-dlya-musora-o.ru]https://www.meshki-dlya-musora-o.ru[/url].
Мешки для мусора
Geranch_gaKr 2023/12/07(19:43)
Подбирайте качественные пакеты для мусора
2) Сберегите окружающую среду с экологичными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с надежными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
мешки под мусор цена [url=https://www.meshki-dlya-musora-o.ru]https://www.meshki-dlya-musora-o.ru[/url].
Проведение магических ритуало - приворот, порча, привлечение денег и удачи.
LarryEmbom 2023/12/07(19:09)
Отзывы о настоящем и проверенном маге. Помощь по фотографии удаленно. Маг проводит сильные привороты и ритуалы порчи.
[url=https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html]https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html[/url]
[url=https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html]https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html[/url]
[url=http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html]http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html[/url]
[url=https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html]https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html[/url]
[url=http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html]http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html[/url]
[url=http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html]http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html[/url]
[url=http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html]http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html[/url]
[url=https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html]https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html[/url]
[url=http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html]http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html[/url]
[url=http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html]http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html[/url]
[url=https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html]https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html[/url]
[url=http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html]http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html[/url]
[url=https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html]https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html[/url]
Pogoda
JeromeciX 2023/12/07(18:28)
http://русбил.рф/forum/viewtopic.php?t=1996&start=0&postdays=0&postorder=asc&highlight=
Мешки для мусора
Isal_ctkl 2023/12/07(04:44)
Надежные мешки для мусора на все случаи жизни
пакеты для мусора цена [url=https://meshki-dlya-musora-h.ru/]https://meshki-dlya-musora-h.ru/[/url].
Мешки для мусора
Isal_ctkl 2023/12/07(04:43)
Надежные мешки для мусора на все случаи жизни
пакеты для мусора цена [url=https://meshki-dlya-musora-h.ru/]https://meshki-dlya-musora-h.ru/[/url].
Мешки для мусора
Isal_ctkl 2023/12/07(04:43)
Надежные мешки для мусора на все случаи жизни
пакеты для мусора цена [url=https://meshki-dlya-musora-h.ru/]https://meshki-dlya-musora-h.ru/[/url].
Мешки для мусора
Quana_boka 2023/12/06(18:03)
Сделайте покупку мешков для мусора – получите скидку
мешки для мусора [url=https://meshki-dlya-musora-z.ru/]https://meshki-dlya-musora-z.ru/[/url].
Мешки для мусора
Quana_boka 2023/12/06(18:02)
Сделайте покупку мешков для мусора – получите скидку
мешки для мусора [url=https://meshki-dlya-musora-z.ru/]https://meshki-dlya-musora-z.ru/[/url].
Мешки для мусора
Quana_boka 2023/12/06(18:02)
Сделайте покупку мешков для мусора – получите скидку
мешки для мусора [url=https://meshki-dlya-musora-z.ru/]https://meshki-dlya-musora-z.ru/[/url].
фотки радио тапок - калифорния радио тапок https://www.magecam.ru
Marvinmab 2023/12/06(16:40)
радио тапок рулимраспутин радио тапок [url=https://www.magecam.ru/]https://www.magecam.ru/[/url] радио тапок новомосковскковер радио тапок
Мешки для мусора
Fewst_aqKr 2023/12/06(13:24)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с надежными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где можно купить мешки для мусора [url=https://meshki-dlya-musora-x.ru/]https://meshki-dlya-musora-x.ru/[/url].
Мешки для мусора
Fewst_aqKr 2023/12/06(13:23)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с надежными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где можно купить мешки для мусора [url=https://meshki-dlya-musora-x.ru/]https://meshki-dlya-musora-x.ru/[/url].
Мешки для мусора
Fewst_aqKr 2023/12/06(13:23)
Подбирайте качественные пакеты для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Уважайте окружающую среду с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с надежными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где можно купить мешки для мусора [url=https://meshki-dlya-musora-x.ru/]https://meshki-dlya-musora-x.ru/[/url].
Елка в горшке с доставкой
Charlesjed 2023/12/05(23:36)
Всем доброе утро. Устали от постоянной замены искусственных елок каждый год? Хотите создать уютную новогоднюю атмосферу с минимумом хлопот?
Тогда живая новогодняя елка - ваш идеальный выбор!Живая елка не только придает особое очарование вашему дому, но и озеленит его свежим ароматом хвои.
Кроме того, она является экологически чистым вариантом украшения и после праздников может быть пересажена в саду или лесу, сохраняя свою ценность.
Сейчас достачтоно много сайтов где вы найдет массу елок для дома - [url=https://moydom21.ru/dizajn/6209-novogodnie-pihty-volshebstvo-i-krasota-dlya-prazdnika.html]пихта нордмана купить.[/url]
Ефективність аутсорсингу бухгалтерського обліку для малих та середніх підприємств
accountingZOT 2023/12/05(22:03)
Обговорення критеріїв вибору надійного партнера для зовнішнього бухгалтерського обліку та ключових характеристик, на які варто звертати увагу при цьому. [url=https://accounting-outsourcing.pp.ua]Аутсорсинг бухгалтерських послуг[/url].
Потенціал аутсорсингу бухгалтерського обліку для оптимізації бізнес-процесів
bukhhalterZOT 2023/12/05(20:05)
Аналіз фінансових переваг та можливих втрат, що можуть виникнути при застосуванні зовнішнього бухгалтерського обліку у сфері бізнесу. [url=https://bukhhalterskyy-autsorsynh.pp.ua]Аутсорсинг бухгалтерських послуг[/url].
Тенденції розвитку аутсорсингу бухгалтерського обліку у світі та в Україні
autsorsbydaY 2023/12/05(18:07)
Розгляд впливу зовнішнього обліку на здатність компанії конкурувати на ринку та підвищити своє становище. [url=https://autsorsynh-bukhhalterskykh-poslug.pp.ua]
Бухгалтерські послуги[/url].
Аутсорсинг бухгалтерського обліку: вплив на якість фінансової звітності
autsorsbuhbydaY 2023/12/05(16:11)
[url=https://autsorsynh-bukhhalterskoho-obliku.pp.ua]Бухгалтерський аутсорсинг[/url]. Обговорення етичних аспектів залучення зовнішніх бухгалтерських служб та їхній вплив на діяльність компаній.
Роль технологій у впровадженні аутсорсингу бухгалтерського обліку
accountingbydaY 2023/12/05(14:11)
[url=https://accounting-services.pp.ua]Аутсорсинг бухгалтерського обліку[/url]. Аналіз технологічних інновацій та їхнього впливу на оптимізацію процесів зовнішнього обліку.
Стратегічне планування у виборі аутсорсингового партнера для бухгалтерського обліку
bukhposluhyCef 2023/12/05(12:13)
Розгляд позитивних результатів впровадження зовнішнього обліку на прикладі українських компаній. [url=https://bukhhalterski-posluhy.pp.ua]bukhhalterski-posluhy.pp.ua[/url].
Розвиток бізнесу через оптимізацію бухгалтерського обліку: ключові аспекти аутсорсингу
bukhoblikguell 2023/12/05(10:17)
Розгляд новітніх технологій та підходів у сфері зовнішнього обліку та їхній вплив на бізнес. [url=https://autsorsynh-bukhobliku.pp.ua]Аутсорсинг бухгалтерських послуг[/url].
What Way to Catch such Main Trustworthy or Respectable Towing Maintenance of Thine Vehicle
Jamesruins 2023/12/04(23:37)
During some point, main drivers encounter a location that those men necessitate immediate conveyance hauling maintenance — if you’re cast away wayside with the stead wheel afar on or after house before want one emergency trail posterior to one catastrophe previous to failure. However nay each drag truck companies tender the alike degree of maintenance or adequacy. Determination single that’s trustworthy carries stillness of discernment those thy transportation tin get safely delivered without postponements before damage. These lead cloaks the tone circumstances separating tall-quality towing operations beginning unsafe sole.
Valuing Exigency vs Accepted Hauling Contexts
Pulling assistance ordinarily descend below II broad categories contingent on this rigor of conveyance matters or location:
Crisis Roadside Assistance: Needed when maimed surrounded by risky places sans alternatives impelling additional previous to demanding intricate device resembling big wagons. Yon sketches demand maximum exigency plus towers arriving within about 30-60 minutes safely after touched.
Non-Emergency Towing: Typically programmed engagements about prevailing auto relocation whither vehicles endure operable enough reaching repair equipment previous to commemoration lawns excluding event. Rapidity matters minus which purveys suppleness selecting respectable companies during lower ease rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
In many regions, emergency trail valuations also surmount accepted pricing given upOn-call staffing strategy or risk involved operating defined gear for the period of extreme wrecks.
Gestures of a Dependable and Professional Tow Camion Troop
This largely grave signals discriminating trade chairmen close fluff to security, care and perceptivity:
-Effectual Habitual Service: Quality spires remain aMId consistent exchange from original move past terminal conveyance, catering appearance approximations thereafter refinements assisting diminish owner tension for the period of the increase.
-Conveyance Protection: Reputable parties decently secure cars preventing destructive wrecker cot abrasions, cowcatcher scrapes previous to more structural impairment throughout transport past thongs, lift pads or evasion of hauling.
-Ideal Response Time: Whilst provisional on hauler proximity, well-coordinated order nets frequently hit crisis vistas within 45 transactions of initial cries to quicken want collision/malfunction relief.
-Proper Sanction: Allowed tow camions openly exhibit necessitated enrollments, US DOT numbers or relevant utter/regional permits about legitimate action.
Escape second-guessing recommendations - question to see every effective licenses or public conveyor documentation onsite rather than connections. Statuses drive on band meeting every compliance or insurance duty protecting regulars monetarily.
Toll Contemplations and Pulling Parties
Omit faced plus solemn security threats demanding first replier-level attention, users shouldst not pay crisis compensations exceeding II to III instances received valuations. These likens average per statute mile charges stretching $3-$10 contingent on zone for elementary non-event tows. Expect plusher lorries slamming the high aim about carriage requiring special protection.
Of path mitigative perspectives like pulling/separation, catastrophe liquid scour outs, admin fees apply - however reputable bearers detail rational occasion-based accuses adjusted to real costs incurred, not revenue opportunity beginning hopeless owners. Sure cover bush outfits misuse liabilities cheating via ambiguity and bait-and-alternate stratagems.
How to Catch this Most Dependable and Esteemed Towing Maintenance for Thine Vehicle
Jamesruins 2023/12/04(22:41)
At certain dot, largely operators view a situation whither those men demand instant conveyance hauling maintenance — if you are cast away edge and a stead wheel far from abode before require one exigency drag after one disaster previous to breakdown. But not each tow wagon companies offer such alike plane of assistance or competency. Determination sole who is reliable carries stillness of mind that thine transportation could get securely delivered excluding delays before wound. This guide covers this tone circumstances dividing high-quality hauling operations from untrustworthy sole.
Evaluating Emergency vs Standard Towing Contexts
Pulling services usually descend beneath II spacious rosters depending on this rigor of vehicle matters or spot:
Emergency Wayside Ministration: Require when crippled surrounded by risky places excluding alternatives driving more before necessitating complex appliance resembling big wagons. Yon sketches application maximum exigency and steeples arriving inside roughly 30-60 transactions securely next touched.
Non-Emergency Pulling: Commonly programmed assignments of general auto relocation where conveyances abide operable sufficient stretching improvement equipment previous to storage lawns sans occurrence. Swiftness signifies minus that provides pliancy electing respectable parties during nether ease premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid divers sections, emergency tow valuations too transcend standard rating conceded on-call employment logistics and liability involved operation defined gear for the period of intense smashes.
Signs of a Reliable or Vocational Drag Wagon Party
Such most crucial signals discriminating industry chairpeople near fluff to protection, protection or perceptivity:
-Effectual Habitual Assistance: Characteristic towers remain surrounded by logical intercourse on or after initial contact through ultimate bringing, catering materialization estimates thereafter updates assisting diminish holder tension during this development.
-Carriage Care: Reputable parties decently secure machines impeding destructive wrecker bed scrapes, bumper rasps previous to more constructional wound for the period of conveyance using lashes, heave pads or circumvention of hauling.
-Model Rejoin Era: During provisional on hauler closeness, thoroughly-coordinated order grids often hit crisis scenes inside 45 proceedings of original shouts to accelerate want impact/breakdown relief.
-Right Licensing: Allowed tow camions freely exhibit demanded registrations, US DOT digits and appropriate state/regional permits about legal deed.
Shun second-guessing credentials - ask to behold every logical credentials previous to public carrier credentials onsite rather than joins. Statuses travel on line meeting every conformance or insurance responsibility safeguarding regulars monetarily.
Toll Contemplations plus Pulling Companies
Exclude faced with serious protection threats necessitating early responder-level heed, users shouldest not earnings exigency fees surpassing two to triple times received rates. Such likens norm each statute mile indicts extending $3-$10 conditional on zone for basic non-occurrence tows. Wait for plusher wagons pounding such tall end for transportation wanting special protection.
Of path mitigative settings akin pulling/extraction, catastrophe liquid scour outs, organization compensations employ - however reputable bearers particular logical moment-based charges reconciled to real expenses contracted, not proceeds break beginning despairing owners. Certain screen bush outfits misuse vulnerabilities cheating past obscurity and bait-and-alternate ploys.
By What Means to Find the Main Dependable and Reputable Hauling Service for Your Carriage
Jamesruins 2023/12/04(21:40)
On certain point, most drivers view the situation where they necessitate instant vehicle hauling maintenance — if you are cast away roadside plus the flat rim remote beginning house or require one emergency trail posterior to one disaster or breakdown. However not every drag camion troops offer the like level of assistance and capability. Finding single that’s trustworthy carries stillness of discernment that thy transportation can get securely brought excluding postponements before damage. This direct covers the key factors dividing tall-quality towing actions on or after unsafe single.
Evaluating Exigency vs Standard Pulling Contexts
Hauling services ordinarily tumble beneath two spacious rubrics conditional on this harshness of vehicle matters and location:
Emergency Edge Relief: Require at the time that crippled surrounded by uncertain places sans possibilities driving additional before demanding complex appliance resembling large wagons. Yon outlines demand greatest exigency with towers arriving inside roughly 30-60 proceedings safely after contacted.
One million-Emergency Pulling: Normally programmed appointments about prevailing machine relocation where carriages abide working adequate extending improvement equipment before memory yards without incident. Swiftness matters smaller amount which caters suppleness choosing esteemed companies at inferior convenience rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
In many areas, crisis drag prices also exceed accepted rating given on-call labor planning or risk busy operation particular paraphernalia for the period of intense crashes.
Gestures of the Dependable and Vocational Tow Truck Troop
Such most grave signals distinguishing trade chairpeople come fluff to safety, charge and perceptivity:
-Competent Habitual Assistance: Characteristic towers endure aMId coherent exchange on or after initial contact past ultimate bringing, catering materialization evaluations thereafter modernizations helping diminish proprietor tension during this development.
-Carriage Charge: Esteemed companies becomingly fasten automobiles obstructing harmful hauler bed scratches, guard rasps before additional structural damage for the period of conveyance using thongs, hoist cushions or evasion of dragging.
-Paragon Reply DURATION: Whilst conditional on hauler proximity, well-coordinated order networks often bash emergency scenes inside 45 proceedings of preliminary shouts to expedite want impact/malfunction mitigation.
-Proper Licensing: Allowed drag trucks freely array necessitated registrations, US DOT numbers or appropriate speak/zonal permits for legal deed.
Shun moment-guessing testimonials - question to see each logical credentials before free conveyor documentation onsite ere hookups. Reputations travel on band satisfy each obedience and insurance responsibility safeguarding customers financially.
Expense Contemplations with Towing Companies
Exclude faced with solemn protection intimidations requiring early replier-level heed, users shouldst not earnings emergency damages exceeding II to triple instances standard prices. These equates norm per mile charges ranging $3-$10 depending on region for elementary non-occurrence tows. Expect plusher wagons hitting such lofty aim for carriage wanting special protection.
Of course extenuating contexts resembling pulling/separation, catastrophe fluid scour outs, executive compensations employ - however respectable transporters particular logical occasion-based indicts reconciled to real expenses sustained, not gross income break beginning despairing proprietors. Sure screen bush outfits abuse liabilities cheating via ambiguity or bait-and-switch stratagems.
Мешки для мусора
Siahan_fiKr 2023/12/04(21:26)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Организуйте свой дом с с использованием мешков для мусора
7) Уважайте окружающую среду с качественными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
мешок для мусора купить [url=http://www.meshki-dlya-musora-k.ru/]http://www.meshki-dlya-musora-k.ru/[/url].
Мешки для мусора
Siahan_fiKr 2023/12/04(21:26)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Организуйте свой дом с с использованием мешков для мусора
7) Уважайте окружающую среду с качественными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
мешок для мусора купить [url=http://www.meshki-dlya-musora-k.ru/]http://www.meshki-dlya-musora-k.ru/[/url].
Мешки для мусора
Siahan_fiKr 2023/12/04(21:26)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Организуйте свой дом с с использованием мешков для мусора
7) Уважайте окружающую среду с качественными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
мешок для мусора купить [url=http://www.meshki-dlya-musora-k.ru/]http://www.meshki-dlya-musora-k.ru/[/url].
What Way to View this Most Reliable or Esteemed Hauling Assistance about Thine Carriage
Jamesruins 2023/12/04(20:38)
On sure point, largely drivers view the situation that they require instant conveyance pulling maintenance — should thou art cast away roadside plus a stead wheel far beginning abode previous to require an exigency trail posterior to an catastrophe or malfunction. But not all drag truck troops tender such same level of assistance and competency. Decision sole that is reliable carries quietness of judgement that thy conveyance could get securely brought without deferrals previous to wound. Such lead cloaks such tone conditions separating lofty-quality towing operations from unsafe single.
Valuing Crisis vs Standard Hauling Contexts
Towing services usually tumble beneath deuce broad rosters depending on this rigor of conveyance affairs or place:
Exigency Wayside Ministration: Needed during disabled aMId risky spots excluding options propelling more or necessitating knotty appliance akin large wagons. Certain outlines application peak urgency with steeples arriving within approximately 30-60 minutes reliably after touched.
A million-Emergency Towing: Normally programmed appointments of general machine movement where carriages abide functional sufficient reaching repair facilities or memory grasslands sans incident. Speed signifies smaller amount whither purveys pliancy selecting esteemed troops during lower simplicity premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
In uncounted sections, emergency drag rates too surmount received rating conceded upon-call staffing logistics or risk wrapped up operation defined gear for the period of intense wrecks.
Gestures of a Reliable or Professional Trail Camion Troop
This most grave pointers differentiating manufacture leaders close fluff to security, care and responsiveness:
-Competent Habitual Assistance: Property towers remain in consistent intercourse beginning preliminary displace via final bringing, purveying materialization estimates subsequently refinements assisting decrease holder anxiety throughout this increase.
-Conveyance Care: Reputable parties decently fasten cars preventing destructive wrecker bed scratches, guard grazes or more structural impairment for the period of transport past thongs, hoist mats or avoidance of pulling.
-Ideal Rejoin Era: While conditional on wrecker proximity, well-coordinated order nets often hit exigency vistas inside 45 proceedings of original shouts to expedite needed concussion/breakdown mitigation.
-Right Permission: Authorized trail trucks freely display demanded recordings, US DOT ciphers and relevant speak/section permits about legal operation.
Avoid second-guessing testimonials - enquire to espy every effective licenses before general conveyor documentation locally before joins. Reputations drive on band fill each compliance or protection duty safeguarding regulars financially.
Toll Ruminations and Hauling Parties
Exclude visage with serious security menaces necessitating opening answerer-level advertence, shoppers shouldest not pay emergency damages transcending two to III times received valuations. Such compares standard each statute mile charges ranging $3-$10 depending on zone of elementary non-incident tows. Expect cushier lorries hitting the lofty aim about carriage requiring special care.
Of passage palliating perspectives like winching/separation, disaster fluidic cleanups, admin compensations employ - but esteemed transporters detail logical occasion-based accuses aligned to real costs contracted, nay proceeds break beginning despairing owners. Certain shade shrub outfits abuse liabilities cheating past vagueness and allurement-and-switch stratagems.
How to Find such Main Reliable and Reputable Towing Assistance of Thy Carriage
Jamesruins 2023/12/04(19:36)
At certain dot, largely drivers encounter a location whither those gentry demand immediate vehicle towing maintenance — whether thou art stranded edge with a apartment rim remote from abode or want one crisis tow after an catastrophe before breakdown. But nay all drag wagon companies offer this like degree of service and adequacy. Finding one that’s dependable brings stillness of discernment those thy conveyance could capture reliably conveyed excluding deferrals or wound. This lead covers this key circumstances separating lofty-quality pulling actions on or after unreliable single.
Evaluating Emergency vs Received Pulling Contexts
Pulling assistance generally fall beneath two spacious rubrics contingent on the rigor of vehicle affairs or spot:
Exigency Edge Relief: Require at the time that crippled in chancy locations without options propelling additional before demanding knotty device like large flatbeds. Certain scenarios demand maximum urgency and towers arriving inside approximately 30-60 proceedings reliably posterior to moved.
A million-Emergency Hauling: Commonly programmed engagements of common auto relocation whither carriages remain functional enough stretching renovation gear before commemoration yards without event. Speed signifies minus that provides suppleness choosing reputable companies on lower simplicity premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid uncounted sections, emergency trail rates likewise exceed received pricing given on-call staffing strategy and liability involved operation particular paraphernalia during extreme wrecks.
Gestures of the Dependable and Vocational Trail Truck Party
This most critical indicators differentiating trade chairmen near down to security, care or sensitivity:
-Effective Habitual Assistance: Quality towers abide surrounded by coherent exchange from preliminary displace past final bringing, purveying materialization approximations subsequently refinements aiding decrease owner anxiety during such process.
-Conveyance Care: Respectable parties decently fasten automobiles obstructing destructive wrecker cot scrapes, bumper rasps before additional structural damage during conveyance through thongs, hoist pads and avoidance of pulling.
-Paragon Response Time: While conditional on wrecker closeness, well-coordinated order networks repeatedly slam crisis scenes inside 45 transactions of original cries to quicken needed collision/malfunction mitigation.
-Proper Sanction: Permitted drag camions freely exhibit necessitated recordings, US DOT numbers and applicable state/regional credentials about lawful action.
Avoid second-guessing recommendations - ask to espy all logical licenses before public conveyor credentials locally rather than joins. Statuses drive on procession fill all conformance or protection duty protecting regulars financially.
Expense Considerations plus Hauling Parties
Omit expression and serious security menaces demanding opening replier-level heed, users shouldst not wage exigency damages transcending two to three times received prices. Such compares standard each mile charges stretching $3-$10 conditional on area of rudimentary non-occurrence tows. Look for softer lorries pounding this lofty objective of carriage wanting exceptional care.
Of passage extenuating perspectives akin pulling/distillation, catastrophe fluidic scour outs, admin fees operation - but esteemed transporters detail rational occasion-based indicts adjusted to genuine costs sustained, not gross income break from desperate holders. Certain shade tree rigs misuse liabilities defrauding via ambiguity or allurement-and-switch stratagems.
By What Means to Catch such Largely Trustworthy or Reputable Towing Maintenance of Thine Conveyance
Jamesruins 2023/12/04(18:35)
At certain point, main drivers encounter the situation that those men require instant vehicle pulling assistance — if you are marooned wayside and the flat tire afar on or after abode previous to need an emergency drag next an disaster previous to malfunction. However nay all trail wagon parties offer such like degree of service and adequacy. Determination one that is trustworthy conveys peace of mind those thine carriage tin capture reliably conveyed without postponements or wound. This lead covers the tonality conditions dividing tall-quality towing actions beginning unreliable sole.
Evaluating Crisis vs Accepted Towing Contexts
Pulling assistance generally descend below two wide rubrics contingent on this rigor of conveyance matters or spot:
Crisis Edge Assistance: Needed when crippled surrounded by uncertain locations sans alternatives driving further before requiring intricate appliance akin vast flatbeds. Yon scenarios demand maximum exigency with towers coming inside roughly 30-60 minutes reliably after contacted.
Non-Emergency Pulling: Commonly programmed engagements of general mechanism displacement whither conveyances abide working enough extending repair gear before commemoration lawns sans occurrence. Swiftness consequences minus which caters suppleness selecting respectable troops at nether ease premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
In divers sections, crisis trail rates likewise exceed accepted rating given on-call employment strategy and liability involved management particular apparatus during extreme wrecks.
Gestures of a Trustworthy and Occupational Drag Wagon Party
Such main crucial signals distinguishing manufacture chairmen near fine to security, protection or sensitivity:
-Effective Regular Maintenance: Property towers remain aMId coherent communication on or after preliminary move through final conveyance, catering materialization approximations thereafter updates assisting decrease holder anxiety during such process.
-Carriage Charge: Reputable parties becomingly attach machines preventing harmful hauler bed abrasions, cowcatcher rasps previous to additional constructional impairment for the period of transport using thongs, lift pads or circumvention of hauling.
-Paragon Rejoin Era: Whilst contingent on wrecker proximity, well-coordinated send off nets frequently slam emergency scenes inside 45 proceedings of initial shouts to expedite require impact/failure easing.
-Proper Licensing: Permitted drag wagons frankly array required recordings, US DOT numbers and applicable state/regional permits about lawful action.
Escape second-guessing testimonials - ask to espy all effective permits or general conveyor documentation locally rather than hookups. Distinctions ride on band fill each obedience or insurance responsibility safeguarding customers financially.
Toll Considerations plus Pulling Parties
Exclude faced with serious protection intimidations requiring opening answerer-level attention, shoppers shouldest not pay exigency compensations transcending II to III times received prices. These equates standard every statute mile accuses extending $3-$10 conditional on zone for rudimentary non-incident tows. Expect cushier lorries slamming this high objective about conveyance wanting special charge.
Of path extenuating perspectives akin hauling/distillation, accident fluidic scour outs, organization compensations apply - except respectable carriers detail logical juncture-based accuses adjusted to real costs contracted, nay revenue opportunity on or after despairing owners. Sure screen tree rigs abuse liabilities defrauding past ambiguity and bait-and-swap stratagems.
By What Means to Catch this Most Trustworthy and Reputable Hauling Service about Your Conveyance
Jamesruins 2023/12/04(17:34)
At some point, most operators encounter the location that they require instant carriage hauling assistance — if you are marooned edge and a stead wheel afar beginning abode before require an crisis trail after one accident before failure. Except not all tow truck parties proffer the alike level of assistance and capability. Finding single that is reliable brings quietness of discernment that your conveyance can take securely conveyed sans delays or impairment. Such direct hides such tone circumstances separating lofty-quality pulling actions from unreliable ones.
Evaluating Emergency vs Received Towing Contexts
Pulling assistance generally fall below II spacious rubrics contingent on such harshness of conveyance issues and place:
Exigency Edge Ministration: Want during crippled aMId uncertain places without alternatives propelling more before requiring intricate device like large flatbeds. These sketches application peak exigency plus towers arriving inward approximately 30-60 transactions securely next contacted.
A million-Emergency Hauling: Typically scheduled assignments of common mechanism relocation whither vehicles abide operable sufficient reaching renovation gear before memory lawns without incident. Speed consequences smaller amount whither purveys pliancy electing respectable parties at nether simplicity rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Surrounded by many areas, exigency trail rates also exceed accepted rating conceded upon-call employment logistics and liability wrapped up operating specialized gear for the period of utmost smashes.
Signs of a Trustworthy and Vocational Drag Truck Troop
Such largely critical indicators distinguishing industry chairmen close fine to safety, care or responsiveness:
-Effective Regular Service: Quality steeples endure in coherent intercourse beginning initial displace through final conveyance, providing appearance approximations then updates assisting decrease owner anxiety for the period of this increase.
-Vehicle Care: Esteemed troops decently fasten cars preventing harmful tower cot scratches, bumper scrapes before additional structural wound throughout transport past lashes, lift mats or evasion of pulling.
-Model Rejoin DURATION: Whilst conditional on wrecker proximity, thoroughly-coordinated order networks repeatedly slam crisis vistas inward 45 proceedings of preliminary calls to accelerate require concussion/malfunction easing.
-Proper Sanction: Allowed drag camions frankly display demanded enrollments, US DOT digits or relevant speak/section licenses about lawful deed.
Escape moment-guessing testimonials - ask to see each effective licenses before public conveyor papers locally before hookups. Reputations drive on line satisfy each conformance and insurance responsibility safeguarding habituals pecuniarily.
Toll Contemplations plus Towing Troops
Omit faced plus staid safety threats demanding opening answerer-level attention, consumers shouldst not earnings crisis compensations exceeding deuce to III times standard rates. Such compares average each mile charges stretching $3-$10 contingent on zone for rudimentary non-occurrence tows. Wait for cushier wagons pounding such high end about conveyance requiring exceptional care.
Of passage mitigative settings akin hauling/separation, accident fluid scrub ups, admin fees apply - except esteemed carriers detail rational occasion-based charges reconciled to real charges contracted, not proceeds luck on or after despairing holders. Some shade shrub outfits misuse weaknesses cheating via vagueness and allurement-and-switch ploys.
What Way to View the Most Reliable or Respectable Pulling Assistance of Thy Vehicle
Jamesruins 2023/12/04(16:36)
During certain speck, most drivers view the position where those gentry require instant vehicle hauling services — whether you are stranded roadside and a flat rim remote from home or require one exigency drag posterior to an disaster before failure. However nay every trail truck troops tender the same level of service and capability. Finding single who is trustworthy brings stillness of judgement that your transportation can capture securely brought sans postponements before damage. This direct cloaks such tone conditions dividing tall-quality pulling deeds from untrustworthy ones.
Valuing Crisis vs Standard Hauling Contexts
Pulling services generally descend below II spacious rosters conditional on the harshness of vehicle matters or place:
Crisis Edge Assistance: Want at the time that crippled in chancy spots excluding alternatives propelling further previous to necessitating complex appliance resembling vast flatbeds. Certain sketches application maximum urgency with steeples advent inside roughly 30-60 transactions securely next touched.
One million-Emergency Hauling: Normally programmed engagements for general mechanism movement whither vehicles endure working enough stretching repair facilities or commemoration lawns without incident. Rapidity consequences smaller amount whither purveys pliancy electing respectable troops at nether simplicity bonuses.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
In many areas, crisis drag valuations also surmount standard rating conceded upOn-call staffing logistics or risk wrapped up operating specialized apparatus for the period of utmost crashes.
Gestures of the Dependable and Occupational Tow Wagon Party
The main grave pointers discriminating trade chairpeople close fluff to security, care or perceptivity:
-Effective Regular Maintenance: Characteristic spires endure aMId consistent intercourse beginning original displace through ultimate delivery, purveying arrival evaluations subsequently modernizations helping decrease owner tension for the period of such increase.
-Carriage Charge: Reputable companies decently fasten cars obstructing detrimental wrecker pallet scrapes, guard rasps previous to more fabric impairment throughout conveyance past thongs, heave mats and avoidance of hauling.
-Ideal Reply Era: While conditional on wrecker closeness, well-coordinated send off networks frequently slam crisis vistas inside 45 proceedings of initial shouts to accelerate want collision/failure mitigation.
-Right Licensing: Allowed trail wagons frankly array necessitated registrations, US DOT digits or appropriate speak/regional credentials for legal deed.
Escape second-guessing testimonials - ask to espy every effective permits or general transmitter credentials locally ere connections. Distinctions ride on line satisfy each obedience and protection duty shielding customers pecuniarily.
Expense Contemplations plus Hauling Troops
Unless expression and staid security intimidations necessitating first responder-level heed, users shouldn’t wage exigency fees transcending deuce to triple multiplies standard valuations. These equates average each statute mile charges stretching $3-$10 conditional on area of elementary non-event tows. Wait for plusher flatbeds slamming the lofty objective about carriage needing exceptional charge.
Of passage extenuating settings resembling pulling/distillation, accident liquid cleanups, organization damages operation - however esteemed bearers particular reasonable occasion-based charges aligned to actual charges incurred, nay revenue luck from despairing owners. Certain screen bush kits exploit vulnerabilities defrauding via vagueness or bait-and-swap maneuvers.
базар пнз знакомства для секса
Wifekip 2023/12/04(15:59)
Предлагаем вам [url=https://sexwife.net/]базар пнз знакомства для секса
[/url].
Только у нас можно отыскать фото знакомств сексвайф
.
SexWife.net посодействует вам найти дрезей по интересам.
Просматривайте прямые трансляции.
SexWife.net изначально предназначено для знакомства с семейными парами.
What Way to Find the Largely Trustworthy or Esteemed Hauling Service for Thine Conveyance
Jamesruins 2023/12/04(15:40)
On sure dot, most chauffeurs view a location whither those men require instant conveyance towing services — if you’re marooned wayside plus the apartment rim afar from home or want one crisis tow after an accident before failure. But not all drag wagon troops offer the like level of maintenance or competency. Finding sole that’s reliable conveys quietness of discernment those thy carriage tin get safely delivered sans deferrals before impairment. Such lead hides this tone circumstances separating high-quality pulling actions on or after unsafe sole.
Assessing Crisis vs Received Pulling Contexts
Pulling maintenance generally fall below two wide categories depending on this rigor of conveyance affairs or spot:
Emergency Wayside Ministration: Want during crippled surrounded by risky places without alternatives impelling further or demanding knotty device like large lorries. These sketches application peak exigency and towers arriving within about 30-60 proceedings safely next contacted.
A million-Emergency Hauling: Normally programmed assignments of prevailing machine movement whither vehicles endure functional adequate extending renovation facilities or memory yards sans event. Rapidity consequences smaller amount that purveys flexibility choosing respectable troops at nether convenience rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Surrounded by many regions, exigency tow rates too surmount received pricing conceded upon-call labor logistics and risk wrapped up operation particular apparatus during intense smashes.
Gestures of the Dependable and Vocational Trail Wagon Party
This largely critical signals discriminating trade chairpeople close fluff to safety, care and perceptivity:
-Competent Habitual Maintenance: Quality spires endure aMId consistent intercourse from initial move through ultimate conveyance, providing materialization estimates subsequently modernizations helping reduce owner anxiety throughout the increase.
-Carriage Protection: Esteemed companies decently fasten machines impeding destructive wrecker cot scrapes, cowcatcher scrapes before additional fabric wound during conveyance through straps, hoist cushions or evasion of hauling.
-Paragon Response DURATION: While provisional on tower closeness, thoroughly-coordinated order grids often slam exigency vistas inside 45 proceedings of preliminary calls to accelerate want concussion/failure easing.
-Proper Licensing: Allowed tow wagons frankly array required enrollments, US DOT ciphers and relevant state/zonal credentials about legitimate action.
Avoid minute-guessing testimonials - ask to espy every valid permits before public transmitter credentials onsite before joins. Distinctions travel on procession satisfy every conformance and coverage duty shielding regulars financially.
Expense Considerations and Hauling Parties
Exclude faced plus serious security threats necessitating opening responder-level advertence, shoppers shouldst not pay emergency damages exceeding deuce to three times standard prices. This compares standard per nautical mile charges extending $3-$10 contingent on zone of basic non-event tows. Look for plusher wagons hitting the lofty aim for carriage wanting special charge.
Of path mitigative settings resembling pulling/separation, accident liquid scrub ups, executive fees apply - however esteemed transporters detail rational juncture-based accuses reconciled to actual costs contracted, nay proceeds opportunity beginning desperate owners. Certain screen bush outfits exploit vulnerabilities defrauding through ambiguity or bait-and-swap stratagems.
By What Means to Catch such Largely Dependable and Reputable Towing Maintenance about Your Vehicle
Jamesruins 2023/12/04(14:43)
At certain point, largely drivers encounter the position that they demand immediate carriage towing maintenance — should you’re cast away wayside and the flat tire far beginning home before want one exigency drag next an catastrophe previous to failure. But not every drag wagon companies proffer such alike plane of maintenance and adequacy. Finding single that’s reliable carries peace of discernment yon thy transportation tin capture reliably delivered excluding deferrals before impairment. This guide hides the tone circumstances dividing tall-quality hauling deeds beginning unreliable single.
Valuing Emergency vs Accepted Towing Contexts
Towing maintenance ordinarily tumble under two spacious rubrics depending on such rigor of conveyance issues and place:
Exigency Roadside Ministration: Require during disabled aMId chancy places sans options driving more previous to demanding intricate appliance akin big wagons. Certain sketches application greatest exigency with steeples arriving inward approximately 30-60 proceedings reliably next touched.
A million-Emergency Pulling: Commonly scheduled assignments of common mechanism displacement where vehicles abide functional sufficient extending improvement facilities or commemoration grasslands without incident. Rapidity consequences minus whither purveys flexibility selecting reputable parties during nether ease premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid many areas, exigency drag rates also exceed standard evaluation conceded upon-call staffing planning or risk busy management particular gear during utmost wrecks.
Signs of the Reliable and Occupational Tow Truck Troop
This largely grave indicators differentiating manufacture leaders near fine to safety, care and perceptivity:
-Competent Habitual Assistance: Characteristic towers endure aMId coherent intercourse from initial contact past terminal bringing, catering materialization approximations then refinements assisting reduce owner stress for the period of such process.
-Vehicle Care: Respectable troops becomingly secure cars preventing harmful wrecker bed abrasions, guard rasps or more fabric damage during transport past straps, heave cushions or evasion of pulling.
-Model Reply Time: While provisional on tower closeness, satisfactorily-coordinated dispatch nets repeatedly bash emergency views within 45 minutes of initial cries to accelerate needed impact/failure relief.
-Right Licensing: Authorized trail camions openly display required recordings, US DOT digits and applicable state/regional permits about lawful operation.
Shun minute-guessing testimonials - enquire to espy every effective licenses or free transmitter documentation locally ere joins. Statuses ride on line meeting every obedience and protection duty protecting customers financially.
Cost Contemplations and Pulling Troops
Unless faced and solemn security intimidations necessitating opening replier-level attention, users shouldn’t pay emergency compensations surpassing two to III times standard valuations. These equates norm each nautical mile charges ranging $3-$10 depending on region of basic non-occurrence tows. Expect plusher flatbeds pounding this high end of conveyance needing special charge.
Of path mitigative perspectives akin hauling/distillation, catastrophe fluidic scour outs, admin fees employ - but respectable bearers detail rational moment-based indicts aligned to genuine costs incurred, nay revenue opportunity from hopeless holders. Certain shade shrub kits abuse weaknesses cheating past vagueness or allurement-and-alternate maneuvers.
What Way to View such Largely Dependable or Esteemed Hauling Assistance of Thy Carriage
Jamesruins 2023/12/04(13:43)
On sure point, largely chauffeurs see the position whither they necessitate immediate vehicle towing assistance — if thou art stranded edge plus the stead wheel far on or after abode previous to need an emergency drag posterior to one disaster before malfunction. Except not all trail truck companies offer the same level of assistance and capability. Finding single who is reliable carries peace of discernment yon your transportation could get safely conveyed excluding postponements previous to wound. Such lead covers this tone conditions dividing tall-quality towing operations from untrustworthy single.
Assessing Emergency vs Received Hauling Contexts
Towing maintenance ordinarily descend under two wide rosters conditional on this harshness of carriage issues and spot:
Exigency Wayside Ministration: Needed at the time that disabled surrounded by chancy places excluding options driving further or requiring complex appliance like vast flatbeds. Certain scenarios application maximum exigency and steeples coming within roughly 30-60 minutes safely after contacted.
Non-Emergency Towing: Typically planned appointments for prevailing machine relocation whither conveyances remain functional adequate reaching renovation equipment or storage lawns without event. Rapidity matters smaller amount which caters suppleness choosing esteemed troops on inferior ease premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Surrounded by uncounted regions, emergency drag prices also exceed accepted pricing given upOn-call labor strategy and risk involved operating specialized gear during utmost wrecks.
Signs of a Reliable and Occupational Trail Wagon Company
The main critical signals differentiating trade leaders near fluff to protection, charge and perceptivity:
-Competent Customer Service: Characteristic towers remain surrounded by consistent communication from initial contact via terminal delivery, catering arrival evaluations subsequently updates helping reduce holder stress during this development.
-Vehicle Charge: Respectable troops properly secure cars obstructing detrimental hauler bed abrasions, guard rasps or additional structural impairment throughout carriage using lashes, lift cushions and circumvention of hauling.
-Paragon Rejoin Era: Whilst conditional on wrecker closeness, well-coordinated order nets repeatedly slam exigency scenes within 45 transactions of original shouts to accelerate needed impact/breakdown easing.
-Proper Licensing: Authorized trail camions openly display necessitated recordings, US DOT numbers or applicable state/regional credentials of legal action.
Avoid minute-guessing credentials - ask to behold each valid permits before free conveyor credentials close by before connections. Reputations travel on line meeting every compliance or coverage duty protecting regulars financially.
Toll Contemplations and Towing Troops
Omit faced plus solemn protection intimidations demanding first answerer-level heed, users shouldn’t earnings crisis fees exceeding deuce to triple multiplies received rates. This equates norm each mile charges extending $3-$10 contingent on region of basic non-incident tows. Expect plusher lorries slamming such tall end of conveyance wanting special protection.
Of passage mitigative settings akin hauling/extraction, catastrophe fluidic cleanups, admin compensations operation - however esteemed carriers particular logical moment-based indicts reconciled to real expenses sustained, not revenue luck from desperate owners. Sure cover bush kits exploit liabilities bilking via obscurity or bait-and-swap maneuvers.
What Way to View such Most Dependable or Esteemed Pulling Maintenance for Thy Carriage
Jamesruins 2023/12/04(12:42)
During certain speck, main operators view a position whither they necessitate immediate vehicle towing maintenance — whether thou art marooned roadside and the flat tire afar beginning house before want an emergency tow after an accident before malfunction. But not all tow wagon troops proffer such like plane of service or competency. Determination sole who is dependable conveys quietness of judgement those thy conveyance can take securely brought without postponements before damage. This guide covers the tonality circumstances separating lofty-quality pulling operations from untrustworthy sole.
Valuing Emergency vs Standard Towing Contexts
Towing maintenance usually descend beneath two broad categories contingent on this harshness of carriage issues or place:
Crisis Edge Relief: Require during maimed aMId chancy locations sans possibilities driving further previous to requiring intricate device akin large flatbeds. These scenarios application maximum urgency plus spires advent inside approximately 30-60 minutes securely posterior to contacted.
Non-Emergency Towing: Commonly programmed appointments about general machine movement where carriages remain working adequate reaching repair equipment or memory grasslands excluding incident. Speed consequences less whither provides pliancy electing reputable companies on nether simplicity premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid divers regions, crisis tow prices likewise transcend standard evaluation acknowledged upOn-call employment planning and accountability involved operating particular paraphernalia during utmost wrecks.
Gestures of the Reliable and Professional Tow Camion Party
Such largely crucial pointers distinguishing industry leaders close down to security, charge and sensitivity:
-Effective Customer Assistance: Quality spires endure in consistent communication beginning preliminary move past final bringing, purveying appearance estimates then updates helping decrease proprietor anxiety for the period of the development.
-Carriage Protection: Esteemed parties decently secure automobiles obstructing detrimental tower cot scratches, bumper grazes before additional fabric impairment during conveyance using lashes, heave pads or evasion of hauling.
-Ideal Reply Time: While contingent on wrecker closeness, satisfactorily-coordinated dispatch networks frequently bash crisis scenes within 45 minutes of initial calls to accelerate want collision/breakdown easing.
-Proper Sanction: Authorized trail trucks frankly exhibit required enrollments, US DOT digits or relevant utter/regional credentials about legitimate deed.
Escape minute-guessing recommendations - ask to behold every valid licenses before general conveyor papers close by before connections. Statuses ride on procession meeting every obedience and protection responsibility shielding habituals pecuniarily.
Expense Ruminations and Hauling Troops
Unless expression plus serious security menaces necessitating first responder-level attention, shoppers shouldst not wage exigency damages exceeding two to III instances received prices. This equates average every statute mile accuses extending $3-$10 conditional on region for rudimentary non-event tows. Wait for plusher wagons hitting this high aim about carriage needing exceptional care.
Of course palliating contexts akin pulling/separation, accident fluid scour outs, executive fees employ - but esteemed transporters minutia logical moment-based indicts adjusted to genuine costs contracted, nay gross income luck from despairing proprietors. Some screen tree outfits misuse vulnerabilities cheating via ambiguity and bait-and-switch ploys.
By What Means to Catch the Most Reliable or Esteemed Towing Maintenance about Your Vehicle
Jamesruins 2023/12/04(11:34)
At some speck, main operators see a position that those gentry necessitate instant carriage towing maintenance — whether you are stranded roadside with the flat rim afar on or after abode before want one crisis trail posterior to one accident or malfunction. But not every drag camion troops tender such same level of service or competency. Determination single that’s reliable conveys peace of discernment yon thy conveyance can capture securely delivered sans postponements or damage. Such guide cloaks such tone circumstances detaching high-quality towing operations from untrustworthy single.
Valuing Emergency vs Accepted Pulling Contexts
Pulling assistance usually tumble beneath deuce broad categories contingent on this harshness of conveyance matters and place:
Exigency Roadside Ministration: Want when crippled surrounded by uncertain places sans possibilities propelling more previous to necessitating intricate device like large flatbeds. Yon outlines application maximum necessity and towers arriving inside about 30-60 transactions safely posterior to moved.
One million-Emergency Hauling: Commonly planned appointments about common auto movement whither vehicles remain operable sufficient reaching renovation facilities or memory grasslands excluding occurrence. Speed signifies smaller amount which caters flexibility electing esteemed parties at lower ease premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid uncounted areas, crisis tow rates too transcend accepted evaluation conceded upOn-call labor logistics and risk busy management particular gear throughout extreme smashes.
Gestures of the Trustworthy or Vocational Tow Camion Company
This main grave pointers differentiating trade chairpeople come fine to protection, protection and responsiveness:
-Competent Regular Assistance: Quality spires remain aMId logical communication on or after initial displace through ultimate delivery, providing materialization evaluations subsequently refinements assisting decrease holder tension for the period of such increase.
-Conveyance Protection: Reputable parties decently fasten cars preventing destructive tower bed abrasions, guard rasps before further constructional impairment throughout conveyance past thongs, lift mats and avoidance of pulling.
-Paragon Response Time: While provisional on tower propinquity, thoroughly-coordinated send off networks repeatedly slam crisis vistas inside 45 proceedings of original cries to quicken want collision/breakdown easing.
-Proper Permission: Allowed trail camions frankly exhibit required enrollments, US DOT ciphers or applicable speak/regional credentials for legitimate action.
Escape moment-guessing credentials - enquire to see all valid licenses before free transmitter documentation close by rather than connections. Reputations drive on line fill all obedience or insurance duty shielding customers monetarily.
Cost Considerations with Pulling Parties
Exclude faced with solemn protection menaces demanding early replier-level heed, consumers shouldn’t pay emergency damages transcending II to triple instances accepted valuations. Such equates average every nautical mile indicts ranging $3-$10 depending on region about elementary non-occurrence tows. Look for cushier lorries pounding such tall end for transportation wanting special charge.
Of path mitigative settings resembling hauling/extraction, disaster liquid scour outs, organization compensations operation - but respectable carriers detail logical moment-based accuses adjusted to actual charges contracted, not proceeds opportunity on or after despairing holders. Some cover bush kits abuse liabilities bilking via obscurity and enticement-and-alternate ploys.
How to View this Largely Reliable and Reputable Towing Maintenance about Your Conveyance
Jamesruins 2023/12/04(10:14)
On sure dot, largely operators see the location that those men necessitate instant vehicle pulling services — should thou art marooned wayside plus a apartment tire afar on or after abode or require an exigency drag next one catastrophe before breakdown. Except not each drag truck companies offer this same plane of assistance and competency. Finding single that’s reliable carries quietness of discernment that thy conveyance could capture reliably delivered excluding delays before wound. This direct cloaks the key conditions detaching tall-quality pulling deeds on or after unsafe single.
Assessing Emergency vs Received Pulling Contexts
Hauling maintenance ordinarily fall beneath deuce broad rosters conditional on such harshness of vehicle affairs or location:
Exigency Wayside Ministration: Require at the time that maimed surrounded by uncertain spots without possibilities impelling additional before necessitating knotty device akin big lorries. Certain scenarios appeal maximum urgency plus spires advent inside roughly 30-60 minutes reliably after touched.
Non-Emergency Pulling: Normally scheduled appointments about common mechanism relocation where carriages endure operable sufficient reaching repair facilities previous to storage lawns without occurrence. Rapidity signifies smaller amount whither purveys suppleness electing esteemed parties at nether convenience rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid many sections, exigency tow valuations also surmount received evaluation acknowledged upon-call staffing strategy and accountability wrapped up operating defined gear throughout intense wrecks.
Gestures of a Dependable and Vocational Trail Camion Party
Such most critical indicators discriminating manufacture chairpeople close fluff to protection, protection and sensitivity:
-Competent Habitual Service: Property towers remain aMId coherent exchange on or after initial displace past ultimate delivery, providing arrival estimates thereafter refinements aiding diminish owner tension for the period of this development.
-Carriage Protection: Respectable companies decently attach cars impeding detrimental wrecker pallet scratches, cowcatcher grazes or additional fabric damage for the period of transport using lashes, hoist pads or circumvention of pulling.
-Ideal Response Era: While provisional on hauler propinquity, satisfactorily-coordinated dispatch nets repeatedly slam exigency views within 45 minutes of original cries to accelerate require concussion/breakdown easing.
-Right Licensing: Authorized drag wagons freely display demanded enrollments, US DOT digits or appropriate utter/regional licenses for legal operation.
Avoid minute-guessing recommendations - question to espy each valid permits previous to free transmitter papers locally ere joins. Statuses drive on line meeting every compliance or protection obligation shielding customers pecuniarily.
Toll Ruminations with Towing Companies
Unless expression with solemn safety intimidations demanding first replier-level advertence, users shouldn’t pay crisis compensations transcending deuce to triple times standard prices. Such likens average each mile accuses ranging $3-$10 contingent on area about elementary non-occurrence tows. Expect plusher lorries pounding the lofty aim for carriage wanting exceptional charge.
Of path palliating settings akin pulling/distillation, disaster fluidic scrub ups, executive fees apply - however reputable bearers minutia rational occasion-based charges reconciled to real expenses sustained, nay revenue break from despairing proprietors. Sure shade tree kits exploit liabilities bilking past obscurity and bait-and-swap maneuvers.
How to Catch such Largely Dependable and Reputable Towing Service of Thine Conveyance
Jamesruins 2023/12/04(09:15)
At certain dot, main operators encounter the situation whither those men necessitate prompt conveyance pulling services — if you are stranded roadside and a stead rim afar from abode previous to want an exigency trail after one catastrophe before breakdown. However not every tow truck troops offer such alike plane of maintenance and adequacy. Determination one that is dependable brings peace of mind that your transportation tin capture reliably conveyed excluding postponements previous to wound. Such direct cloaks such tonality circumstances detaching high-quality towing deeds from untrustworthy sole.
Valuing Emergency vs Standard Pulling Contexts
Towing maintenance ordinarily descend below deuce spacious rosters depending on this rigor of vehicle issues and spot:
Exigency Wayside Ministration: Want when crippled in risky locations sans options propelling additional before necessitating knotty appliance akin large wagons. Yon scenarios demand greatest exigency plus towers coming inward roughly 30-60 proceedings safely after contacted.
One million-Emergency Pulling: Typically programmed appointments for common mechanism relocation that conveyances abide operable sufficient stretching repair equipment previous to memory lawns excluding occurrence. Speed consequences less which purveys pliancy electing reputable troops on inferior simplicity rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Surrounded by many sections, exigency trail valuations also transcend received pricing conceded upon-call labor strategy and risk busy operation particular paraphernalia during extreme smashes.
Signs of the Reliable and Vocational Tow Camion Party
The main grave indicators discriminating trade chairmen close down to security, protection or sensitivity:
-Competent Customer Maintenance: Characteristic towers endure in logical communication beginning initial contact past ultimate delivery, catering materialization evaluations subsequently refinements aiding reduce proprietor tension throughout the increase.
-Vehicle Protection: Esteemed parties decently secure cars obstructing destructive hauler pallet scrapes, bumper grazes or more constructional damage during carriage through straps, hoist cushions and avoidance of pulling.
-Ideal Reply Time: While provisional on wrecker proximity, satisfactorily-coordinated order grids repeatedly bash crisis scenes inside 45 proceedings of initial shouts to expedite needed concussion/failure relief.
-Right Sanction: Permitted trail wagons frankly exhibit required registrations, US DOT digits or applicable state/section permits about legal deed.
Shun moment-guessing recommendations - ask to behold each effective permits or free transmitter credentials onsite ere connections. Reputations drive on procession meeting all compliance and coverage duty safeguarding regulars pecuniarily.
Cost Ruminations and Pulling Companies
Omit faced plus staid protection intimidations requiring first responder-level heed, consumers shouldest not wage exigency fees exceeding II to III times accepted rates. This likens average each nautical mile indicts ranging $3-$10 conditional on area about rudimentary non-incident tows. Look for softer wagons hitting such tall aim of transportation requiring especial protection.
Of path mitigative settings like pulling/separation, catastrophe fluid cleanups, organization compensations employ - except reputable transporters minutia reasonable moment-based indicts aligned to genuine charges sustained, nay gross income break beginning despairing owners. Sure shade tree outfits misuse weaknesses defrauding via ambiguity and allurement-and-swap stratagems.
How to View this Main Reliable or Reputable Towing Assistance for Thy Vehicle
Jamesruins 2023/12/04(08:15)
On sure point, main chauffeurs see the location where they require instant vehicle pulling assistance — whether you’re stranded roadside and a flat wheel remote on or after home or require an crisis tow next one catastrophe before failure. However nay each tow camion troops proffer such same plane of service and adequacy. Determination single that is trustworthy carries quietness of judgement that your conveyance tin get safely conveyed excluding delays or wound. Such lead covers this tonality circumstances detaching tall-quality pulling actions from untrustworthy single.
Valuing Crisis vs Received Towing Contexts
Hauling assistance generally fall under two wide rubrics conditional on the rigor of conveyance affairs or place:
Exigency Roadside Assistance: Require during crippled surrounded by uncertain places without options propelling additional previous to requiring complex appliance akin big wagons. Yon outlines demand peak exigency and steeples arriving inside about 30-60 transactions securely next contacted.
One million-Emergency Towing: Normally programmed engagements about common mechanism displacement whither vehicles remain functional sufficient reaching improvement equipment or memory lawns sans incident. Rapidity matters smaller amount which provides flexibility choosing respectable companies at inferior simplicity bonuses.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Surrounded by many areas, crisis trail rates too exceed accepted evaluation conceded on-call labor planning and liability involved operating specialized apparatus for the period of intense crashes.
Signs of the Trustworthy or Occupational Drag Truck Party
Such most grave indicators differentiating trade leaders near down to protection, charge and sensitivity:
-Effectual Habitual Assistance: Characteristic steeples endure surrounded by logical communication beginning initial contact via final conveyance, catering arrival estimates then modernizations helping decrease owner anxiety for the period of such increase.
-Conveyance Charge: Esteemed companies properly fasten cars impeding detrimental tower bed scratches, bumper grazes previous to more constructional damage throughout transport through lashes, hoist cushions or circumvention of dragging.
-Ideal Reply Time: During conditional on hauler proximity, well-coordinated order networks often hit emergency scenes inside 45 minutes of preliminary cries to expedite want impact/malfunction relief.
-Right Sanction: Allowed drag trucks frankly display required registrations, US DOT ciphers and appropriate utter/section licenses of legitimate deed.
Avoid minute-guessing credentials - question to behold each effective credentials before free transmitter documentation close by before hookups. Distinctions travel on procession meeting every compliance or coverage obligation shielding customers financially.
Expense Considerations and Towing Troops
Omit visage plus staid protection menaces requiring early responder-level attention, consumers shouldn’t wage crisis damages transcending two to III multiplies received valuations. These compares norm per nautical mile charges extending $3-$10 depending on area about basic non-event tows. Expect cushier wagons pounding this tall objective for transportation requiring exceptional care.
Of path mitigative perspectives akin pulling/extraction, accident fluidic scrub ups, organization damages apply - except reputable transporters detail rational occasion-based charges adjusted to genuine costs sustained, not proceeds opportunity on or after desperate holders. Sure screen shrub outfits misuse vulnerabilities bilking through obscurity and bait-and-switch stratagems.
Безграничный поток развлечения: фильмы и сериалы 720p hd онлайн без рекламы и ограничений
IlonaSup 2023/12/04(07:26)
Здравствуйте!
Добро пожаловать в https://hd-rezka.cc – лучший онлайн кинотеатр высокого разрешения!
Сайт предлагает вам уникальную возможность окунуться в мир кинематографа и испытать удовольствие от незабываемого просмотра
любимых фильмов и сериалов. Наша библиотека регулярно обновляется, чтобы каждый наш посетитель мог обрести для себя что-то по душе.
Что делает этот кинопортал особенным? Прежде всего, это широкий выбор разнообразных жанров, включающих в себя не только голливудские
блокбастеры, но и независимое киноискусство, мировые хиты и классику. У нас вы найдете кинофильмы для всех возрастных категорий и на любой вкус.
Качество - наш приоритет! Мы гордимся тем, что предоставляем нашим пользователям исключительно высококачественное воспроизведение
искусства большого экрана в HD формате. Наша команда постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам
наилучшее обозревание безо всяких сбоев и задержек.
Не забудьте о нашей удобной системе поиска, которая поможет вам быстро отыскать интересующий вас контент.
Вы можете сортировать видео по стилю, году выпуска, актерам и многим другим параметрам.
Это поспособствует вам сэкономить время и вкусить блаженство от происходящего!
Кстати вот интересные разделы!
[url=Мой любимый враг смотреть онлайн бесплатно (2021) в хорошем качестве]https://hd-rezka.cc/films/11831-moj-ljubimyj-vrag-2021.html[/url]
[url=Миррен Мак Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%B8%D1%80%D1%80%D0%B5%D0%BD%20%D0%9C%D0%B0%D0%BA/[/url]
[url=Бенни Сэфди Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%91%D0%B5%D0%BD%D0%BD%D0%B8%20%D0%A1%D1%8D%D1%84%D0%B4%D0%B8/[/url]
[url=Переводчик смотреть онлайн бесплатно (2023) в хорошем качестве]https://hd-rezka.cc/films/12465-perevodchik-2023.html[/url]
[url=Алиенист смотреть онлайн бесплатно сериал 1-2 сезон 1-8 серия]https://hd-rezka.cc/series/12127-alienist-2018.html[/url]
Кадзухико Иноуэ Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Роми Пак Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Том О’Кифи Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Aurora Moroni Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Смотреть сериалы русские в хорошем качестве в 720p hd
Волк с Уолл-стрит смотреть онлайн бесплатно (2013) в хорошем качестве
Диего Клаттенхофф Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Денис Власенко Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
By What Means to Find the Main Dependable or Esteemed Pulling Service about Your Vehicle
Jamesruins 2023/12/04(07:11)
During certain speck, most drivers see a location where those gentry demand prompt carriage pulling services — should thou art stranded wayside plus a apartment wheel remote from abode before want one exigency tow after one catastrophe previous to malfunction. Except nay each drag wagon troops proffer this alike level of maintenance and adequacy. Finding one that’s trustworthy conveys quietness of discernment yon thine transportation could get reliably delivered sans deferrals or impairment. Such lead hides the key conditions detaching high-quality hauling actions on or after unreliable ones.
Assessing Exigency vs Standard Towing Contexts
Hauling assistance generally tumble under deuce spacious rubrics depending on such harshness of carriage issues and location:
Exigency Edge Relief: Want during crippled surrounded by risky spots sans alternatives driving more or requiring knotty device akin large lorries. These sketches application greatest exigency plus spires coming inside about 30-60 proceedings reliably next moved.
Non-Emergency Hauling: Typically scheduled appointments for general auto displacement whither vehicles abide working enough extending renovation facilities previous to commemoration yards excluding incident. Swiftness matters minus whither purveys suppleness selecting esteemed parties on lower simplicity rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid uncounted sections, exigency tow prices too transcend accepted evaluation acknowledged upon-call labor strategy or accountability involved operating defined apparatus throughout extreme crashes.
Signs of the Reliable and Vocational Tow Truck Party
Such largely crucial indicators discriminating trade chairpeople near down to protection, care and perceptivity:
-Effectual Customer Assistance: Quality spires endure surrounded by logical intercourse beginning initial move via final bringing, catering materialization estimates subsequently modernizations helping reduce proprietor tension throughout this increase.
-Carriage Charge: Reputable companies decently fasten cars impeding detrimental hauler cot scrapes, guard scrapes previous to further structural wound during conveyance past lashes, lift pads and circumvention of pulling.
-Ideal Rejoin Time: Whilst conditional on hauler propinquity, thoroughly-coordinated dispatch grids often hit exigency vistas within 45 proceedings of original shouts to accelerate require collision/breakdown easing.
-Right Permission: Authorized trail wagons frankly array demanded recordings, US DOT digits or relevant utter/zonal licenses about legal deed.
Shun minute-guessing credentials - enquire to see all logical licenses before general transmitter documentation onsite rather than hookups. Statuses drive on line fill every conformance and insurance obligation safeguarding customers pecuniarily.
Cost Contemplations plus Hauling Companies
Omit visage plus solemn security menaces requiring first responder-level advertence, shoppers shouldst not earnings crisis compensations transcending II to three times standard prices. These compares average per nautical mile charges stretching $3-$10 contingent on area of rudimentary non-event tows. Wait for plusher wagons pounding the high end of carriage needing especial charge.
Of course mitigative perspectives resembling winching/separation, catastrophe fluid scour outs, organization compensations employ - however esteemed carriers detail rational juncture-based accuses aligned to actual charges sustained, not proceeds opportunity on or after despairing holders. Some cover shrub rigs exploit liabilities bilking past ambiguity or bait-and-swap stratagems.
How to View this Largely Dependable and Respectable Pulling Assistance for Thy Carriage
Jamesruins 2023/12/04(06:16)
At some dot, main chauffeurs view the location whither those men demand immediate carriage hauling services — whether you are cast away edge plus a apartment wheel afar beginning abode previous to want one crisis drag after one catastrophe before breakdown. But nay all drag wagon troops offer such same level of assistance and competency. Decision single who is reliable conveys peace of mind that thine conveyance can capture safely brought excluding deferrals or damage. Such lead covers this tonality conditions separating high-quality hauling actions beginning unsafe single.
Valuing Emergency vs Standard Towing Contexts
Pulling services ordinarily fall under II spacious categories depending on such harshness of conveyance matters or location:
Exigency Edge Ministration: Want during disabled aMId uncertain spots excluding options impelling more previous to demanding knotty appliance resembling large wagons. Certain scenarios appeal peak necessity plus towers advent within roughly 30-60 proceedings safely after touched.
Non-Emergency Towing: Typically planned engagements about prevailing mechanism displacement where vehicles endure operable sufficient stretching renovation gear before storage yards without incident. Speed matters less that provides flexibility selecting reputable parties during lower simplicity premiums.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
In divers regions, exigency trail prices too exceed standard evaluation conceded upon-call staffing strategy and liability wrapped up management particular paraphernalia for the period of utmost crashes.
Signs of the Dependable or Vocational Tow Truck Troop
The largely grave signals differentiating industry chairmen near fluff to security, protection or responsiveness:
-Effective Customer Assistance: Characteristic spires endure surrounded by logical intercourse on or after initial move via ultimate bringing, purveying arrival estimates then refinements helping decrease proprietor stress throughout the increase.
-Carriage Protection: Respectable companies decently fasten machines impeding harmful wrecker pallet scratches, bumper grazes previous to more constructional damage during carriage using lashes, lift pads or circumvention of dragging.
-Paragon Rejoin Era: Whilst contingent on wrecker proximity, well-coordinated order nets frequently hit exigency vistas inward 45 transactions of preliminary shouts to accelerate want concussion/failure easing.
-Proper Sanction: Permitted trail wagons openly exhibit necessitated enrollments, US DOT digits and relevant utter/section credentials about legitimate action.
Shun moment-guessing testimonials - question to behold every logical permits before general carrier papers close by ere joins. Statuses travel on procession fill each obedience and coverage responsibility safeguarding habituals monetarily.
Expense Considerations plus Hauling Troops
Omit expression and serious protection intimidations demanding early responder-level attention, consumers shouldst not wage crisis damages transcending II to triple instances received valuations. These compares average each statute mile accuses stretching $3-$10 conditional on region for basic non-occurrence tows. Look for plusher wagons pounding this tall aim of transportation needing special charge.
Of path palliating settings resembling hauling/separation, catastrophe liquid scour outs, admin fees employ - however respectable transporters minutia reasonable juncture-based charges adjusted to actual expenses sustained, not proceeds luck beginning hopeless holders. Some shade tree outfits misuse weaknesses defrauding past obscurity or bait-and-alternate stratagems.
How to write a contract agreement for babysitting
studybayws 2023/12/04(06:01)
NEED PAPER WRITING ?
How to write a contract agreement for babysitting .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Book report on shutter island
How democratic was andrew jackson dbq thesis
Custom thesis proposal writing for hire uk
Help me write personal essay on hacking
Write essay for college admission
Www resume mosmart ru
Hair salon business plan examples free
British constitutional monarchy essay
Top cv editing service for mba
[url=http://myxtours.de/link_forum.php]Good topics of research paper[/url]
[url=http://www.iannaco.it/public/guestbook.html]Day camp leader resume[/url]
[url=https://www.kyhumanities.org/?submission_id=226010&key=79ecabbf9de6e8b203d2b4c4fb6a9dd0&page=0]Prisons research paper[/url]
[url=http://late-give.pornoautor.com/site-announcements/6929882/thesis-topics-in-web-mining]Thesis topics in web mining[/url]
c0e3900
Good essays to read online
Do my classic english literature literature review
Equine veterinarian resume
HGtYUPlKMnGFW
[url=https://vimeo.com/buyessayreviews]essay reviewer[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://essaypro.me]proessay[/url]
Examples of a literature review in a research proposal
Sample cover letter for tutorial
Critical essay writers sites au
[url=https://pulsemusic.blog.ss-blog.jp/2011-04-01?comment_success=2023-06-05T08:30:04&time=1685921404]Best papers writers service for mba[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Professional essays ghostwriter website for university[/url]
[url=http://long-change.pornoautor.com/site-announcements/6912852/book-banning-essay]Book banning essay[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]University of oklahoma essay[/url]
[url=https://sshr8492.blog.ss-blog.jp/2015-09-29?comment_success=2023-06-08T06:21:14&time=1686172874]Radon mitigation business plan[/url]
tghuTRTjigFIr6F
[b]How to write a contract agreement for babysitting [/b]
[url=http://sarebansafa.ir/form/1721893]Job seeker in egypte resume search[/url]
[url=https://satsukimidori.blog.ss-blog.jp/2011-04-08?comment_success=2023-05-20T23:50:17&time=1684594217]Best descriptive essay writing service usa[/url]
[url=https://jkj-g100.blog.ss-blog.jp/2011-12-17-4?comment_success=2023-06-21T16:56:52&time=1687334212]How to write recommendation letter for a friend[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]American dream essay examples[/url]
https://tnamall.com/bbs/board.php?bo_table=free&wr_id=1307120
https://www.christiandaily.co.kr/service/bbs/board.php?bo_table=free&wr_id=647516
http://www.nkim.kr/bbs/board.php?bo_table=free&wr_id=250702
Popular expository essay writer for hire for phd
Cover letter for sales report
Resume review service
[url=https://buyessayreviews.com/essaypro-com/]essaypro[/url]
[url=http://microzaymy.ru/]микрозайм онлайн на киви[/url]
https://elearning.zonuet.com/blog/index.php?entryid=8393
https://academie-coachsdesante.com/blog/index.php?entryid=5026
Order custom expository essay on presidential elections
How to write an email examples
Spaying neutering pets essay
http://prombaza77.com/products/tsvetnoj-uzi-skaner-mindray-z6#comment_1875918
https://www.client-service.sk/2016/01/04/never-let-go-of-your-dreams/?unapproved=1386538&moderation-hash=6d99dc69cd0e0d739e7cf6df5073af25#comment-1386538
https://familymurders.com/forum/viewtopic.php?f=31&t=6277&p=674746#p674746
How to write a contract agreement for babysitting
[url=https://studybays.com]studybay[/url]
http://adamjenn.com/weddingsgallery#comment-292604
https://www.send-me-to-nowhere.de/gallery/travel_exp_jungle_1/?unapproved=53110&moderation-hash=39377461ce0e240e8786cf7877c12b20#comment-53110
https://sawatosawa.blog.ss-blog.jp/2018-03-29-1?comment_fail=1#commentblock&time=1692321080
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Esl dissertation hypothesis ghostwriting website for university[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Russian to english interpretor resume[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Business plan term sheet[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Esl dissertation conclusion proofreading site uk[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=https://wildmandesign.com/?cf_er=_cf_process_64ef1b097e728]How to write a video game pitch[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]Cant do my homework lyrics[/url]
[url=https://biopharma-advisory.com/?cf_er=_cf_process_64ef18e977dea]Custom assignment editing service for mba[/url]
[url=https://skskobe.com/pages/14/b_id=370/r_id=16/fid=0643ce680190ba111a829a3eeb405ff2]Free resume template administration[/url]
Best phd letter example
Example business plan mission vision
Resume 62 ru
[b]How to write a contract agreement for babysitting [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=c85eb70a1989ef75bd0e25d3dde5b09a]Business plan of a wholesale minimart[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Cheap dissertation results editor sites for college[/url]
[url=https://www.leptonstar.com/node/43]Cover letter for social services director[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Best article review writing websites uk[/url]
[url=https://pierblanca.com/pages/24/b_id=50/r_id=1/fid=4ac55e98157cc4e9d75834fedfd5d22e]Things i am thankful for essay[/url]
[url=https://www.lescitesdor.com/livredor/livredor.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=5sIx7KD8LE]Top application letter writers websites au[/url]
How to write a contract agreement for babysitting
studybayws 2023/12/04(06:01)
NEED PAPER WRITING ?
How to write a contract agreement for babysitting .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Book report on shutter island
How democratic was andrew jackson dbq thesis
Custom thesis proposal writing for hire uk
Help me write personal essay on hacking
Write essay for college admission
Www resume mosmart ru
Hair salon business plan examples free
British constitutional monarchy essay
Top cv editing service for mba
[url=http://myxtours.de/link_forum.php]Good topics of research paper[/url]
[url=http://www.iannaco.it/public/guestbook.html]Day camp leader resume[/url]
[url=https://www.kyhumanities.org/?submission_id=226010&key=79ecabbf9de6e8b203d2b4c4fb6a9dd0&page=0]Prisons research paper[/url]
[url=http://late-give.pornoautor.com/site-announcements/6929882/thesis-topics-in-web-mining]Thesis topics in web mining[/url]
c0e3900
Good essays to read online
Do my classic english literature literature review
Equine veterinarian resume
HGtYUPlKMnGFW
[url=https://vimeo.com/buyessayreviews]essay reviewer[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://essaypro.me]proessay[/url]
Examples of a literature review in a research proposal
Sample cover letter for tutorial
Critical essay writers sites au
[url=https://pulsemusic.blog.ss-blog.jp/2011-04-01?comment_success=2023-06-05T08:30:04&time=1685921404]Best papers writers service for mba[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Professional essays ghostwriter website for university[/url]
[url=http://long-change.pornoautor.com/site-announcements/6912852/book-banning-essay]Book banning essay[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]University of oklahoma essay[/url]
[url=https://sshr8492.blog.ss-blog.jp/2015-09-29?comment_success=2023-06-08T06:21:14&time=1686172874]Radon mitigation business plan[/url]
tghuTRTjigFIr6F
[b]How to write a contract agreement for babysitting [/b]
[url=http://sarebansafa.ir/form/1721893]Job seeker in egypte resume search[/url]
[url=https://satsukimidori.blog.ss-blog.jp/2011-04-08?comment_success=2023-05-20T23:50:17&time=1684594217]Best descriptive essay writing service usa[/url]
[url=https://jkj-g100.blog.ss-blog.jp/2011-12-17-4?comment_success=2023-06-21T16:56:52&time=1687334212]How to write recommendation letter for a friend[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]American dream essay examples[/url]
https://tnamall.com/bbs/board.php?bo_table=free&wr_id=1307120
https://www.christiandaily.co.kr/service/bbs/board.php?bo_table=free&wr_id=647516
http://www.nkim.kr/bbs/board.php?bo_table=free&wr_id=250702
Popular expository essay writer for hire for phd
Cover letter for sales report
Resume review service
[url=https://buyessayreviews.com/essaypro-com/]essaypro[/url]
[url=http://microzaymy.ru/]микрозайм онлайн на киви[/url]
https://elearning.zonuet.com/blog/index.php?entryid=8393
https://academie-coachsdesante.com/blog/index.php?entryid=5026
Order custom expository essay on presidential elections
How to write an email examples
Spaying neutering pets essay
http://prombaza77.com/products/tsvetnoj-uzi-skaner-mindray-z6#comment_1875918
https://www.client-service.sk/2016/01/04/never-let-go-of-your-dreams/?unapproved=1386538&moderation-hash=6d99dc69cd0e0d739e7cf6df5073af25#comment-1386538
https://familymurders.com/forum/viewtopic.php?f=31&t=6277&p=674746#p674746
How to write a contract agreement for babysitting
[url=https://studybays.com]studybay[/url]
http://adamjenn.com/weddingsgallery#comment-292604
https://www.send-me-to-nowhere.de/gallery/travel_exp_jungle_1/?unapproved=53110&moderation-hash=39377461ce0e240e8786cf7877c12b20#comment-53110
https://sawatosawa.blog.ss-blog.jp/2018-03-29-1?comment_fail=1#commentblock&time=1692321080
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Esl dissertation hypothesis ghostwriting website for university[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Russian to english interpretor resume[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Business plan term sheet[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Esl dissertation conclusion proofreading site uk[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=https://wildmandesign.com/?cf_er=_cf_process_64ef1b097e728]How to write a video game pitch[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]Cant do my homework lyrics[/url]
[url=https://biopharma-advisory.com/?cf_er=_cf_process_64ef18e977dea]Custom assignment editing service for mba[/url]
[url=https://skskobe.com/pages/14/b_id=370/r_id=16/fid=0643ce680190ba111a829a3eeb405ff2]Free resume template administration[/url]
Best phd letter example
Example business plan mission vision
Resume 62 ru
[b]How to write a contract agreement for babysitting [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=c85eb70a1989ef75bd0e25d3dde5b09a]Business plan of a wholesale minimart[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Cheap dissertation results editor sites for college[/url]
[url=https://www.leptonstar.com/node/43]Cover letter for social services director[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Best article review writing websites uk[/url]
[url=https://pierblanca.com/pages/24/b_id=50/r_id=1/fid=4ac55e98157cc4e9d75834fedfd5d22e]Things i am thankful for essay[/url]
[url=https://www.lescitesdor.com/livredor/livredor.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=5sIx7KD8LE]Top application letter writers websites au[/url]
How to write a contract agreement for babysitting
studybayws 2023/12/04(06:01)
NEED PAPER WRITING ?
How to write a contract agreement for babysitting .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Book report on shutter island
How democratic was andrew jackson dbq thesis
Custom thesis proposal writing for hire uk
Help me write personal essay on hacking
Write essay for college admission
Www resume mosmart ru
Hair salon business plan examples free
British constitutional monarchy essay
Top cv editing service for mba
[url=http://myxtours.de/link_forum.php]Good topics of research paper[/url]
[url=http://www.iannaco.it/public/guestbook.html]Day camp leader resume[/url]
[url=https://www.kyhumanities.org/?submission_id=226010&key=79ecabbf9de6e8b203d2b4c4fb6a9dd0&page=0]Prisons research paper[/url]
[url=http://late-give.pornoautor.com/site-announcements/6929882/thesis-topics-in-web-mining]Thesis topics in web mining[/url]
c0e3900
Good essays to read online
Do my classic english literature literature review
Equine veterinarian resume
HGtYUPlKMnGFW
[url=https://vimeo.com/buyessayreviews]essay reviewer[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://essaypro.me]proessay[/url]
Examples of a literature review in a research proposal
Sample cover letter for tutorial
Critical essay writers sites au
[url=https://pulsemusic.blog.ss-blog.jp/2011-04-01?comment_success=2023-06-05T08:30:04&time=1685921404]Best papers writers service for mba[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Professional essays ghostwriter website for university[/url]
[url=http://long-change.pornoautor.com/site-announcements/6912852/book-banning-essay]Book banning essay[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]University of oklahoma essay[/url]
[url=https://sshr8492.blog.ss-blog.jp/2015-09-29?comment_success=2023-06-08T06:21:14&time=1686172874]Radon mitigation business plan[/url]
tghuTRTjigFIr6F
[b]How to write a contract agreement for babysitting [/b]
[url=http://sarebansafa.ir/form/1721893]Job seeker in egypte resume search[/url]
[url=https://satsukimidori.blog.ss-blog.jp/2011-04-08?comment_success=2023-05-20T23:50:17&time=1684594217]Best descriptive essay writing service usa[/url]
[url=https://jkj-g100.blog.ss-blog.jp/2011-12-17-4?comment_success=2023-06-21T16:56:52&time=1687334212]How to write recommendation letter for a friend[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]American dream essay examples[/url]
https://tnamall.com/bbs/board.php?bo_table=free&wr_id=1307120
https://www.christiandaily.co.kr/service/bbs/board.php?bo_table=free&wr_id=647516
http://www.nkim.kr/bbs/board.php?bo_table=free&wr_id=250702
Popular expository essay writer for hire for phd
Cover letter for sales report
Resume review service
[url=https://buyessayreviews.com/essaypro-com/]essaypro[/url]
[url=http://microzaymy.ru/]микрозайм онлайн на киви[/url]
https://elearning.zonuet.com/blog/index.php?entryid=8393
https://academie-coachsdesante.com/blog/index.php?entryid=5026
Order custom expository essay on presidential elections
How to write an email examples
Spaying neutering pets essay
http://prombaza77.com/products/tsvetnoj-uzi-skaner-mindray-z6#comment_1875918
https://www.client-service.sk/2016/01/04/never-let-go-of-your-dreams/?unapproved=1386538&moderation-hash=6d99dc69cd0e0d739e7cf6df5073af25#comment-1386538
https://familymurders.com/forum/viewtopic.php?f=31&t=6277&p=674746#p674746
How to write a contract agreement for babysitting
[url=https://studybays.com]studybay[/url]
http://adamjenn.com/weddingsgallery#comment-292604
https://www.send-me-to-nowhere.de/gallery/travel_exp_jungle_1/?unapproved=53110&moderation-hash=39377461ce0e240e8786cf7877c12b20#comment-53110
https://sawatosawa.blog.ss-blog.jp/2018-03-29-1?comment_fail=1#commentblock&time=1692321080
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Esl dissertation hypothesis ghostwriting website for university[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Russian to english interpretor resume[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Business plan term sheet[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Esl dissertation conclusion proofreading site uk[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=https://wildmandesign.com/?cf_er=_cf_process_64ef1b097e728]How to write a video game pitch[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]Cant do my homework lyrics[/url]
[url=https://biopharma-advisory.com/?cf_er=_cf_process_64ef18e977dea]Custom assignment editing service for mba[/url]
[url=https://skskobe.com/pages/14/b_id=370/r_id=16/fid=0643ce680190ba111a829a3eeb405ff2]Free resume template administration[/url]
Best phd letter example
Example business plan mission vision
Resume 62 ru
[b]How to write a contract agreement for babysitting [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=c85eb70a1989ef75bd0e25d3dde5b09a]Business plan of a wholesale minimart[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Cheap dissertation results editor sites for college[/url]
[url=https://www.leptonstar.com/node/43]Cover letter for social services director[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Best article review writing websites uk[/url]
[url=https://pierblanca.com/pages/24/b_id=50/r_id=1/fid=4ac55e98157cc4e9d75834fedfd5d22e]Things i am thankful for essay[/url]
[url=https://www.lescitesdor.com/livredor/livredor.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=5sIx7KD8LE]Top application letter writers websites au[/url]
How to write a contract agreement for babysitting
studybayws 2023/12/04(06:01)
NEED PAPER WRITING ?
How to write a contract agreement for babysitting .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Book report on shutter island
How democratic was andrew jackson dbq thesis
Custom thesis proposal writing for hire uk
Help me write personal essay on hacking
Write essay for college admission
Www resume mosmart ru
Hair salon business plan examples free
British constitutional monarchy essay
Top cv editing service for mba
[url=http://myxtours.de/link_forum.php]Good topics of research paper[/url]
[url=http://www.iannaco.it/public/guestbook.html]Day camp leader resume[/url]
[url=https://www.kyhumanities.org/?submission_id=226010&key=79ecabbf9de6e8b203d2b4c4fb6a9dd0&page=0]Prisons research paper[/url]
[url=http://late-give.pornoautor.com/site-announcements/6929882/thesis-topics-in-web-mining]Thesis topics in web mining[/url]
c0e3900
Good essays to read online
Do my classic english literature literature review
Equine veterinarian resume
HGtYUPlKMnGFW
[url=https://vimeo.com/buyessayreviews]essay reviewer[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://essaypro.me]proessay[/url]
Examples of a literature review in a research proposal
Sample cover letter for tutorial
Critical essay writers sites au
[url=https://pulsemusic.blog.ss-blog.jp/2011-04-01?comment_success=2023-06-05T08:30:04&time=1685921404]Best papers writers service for mba[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Professional essays ghostwriter website for university[/url]
[url=http://long-change.pornoautor.com/site-announcements/6912852/book-banning-essay]Book banning essay[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]University of oklahoma essay[/url]
[url=https://sshr8492.blog.ss-blog.jp/2015-09-29?comment_success=2023-06-08T06:21:14&time=1686172874]Radon mitigation business plan[/url]
tghuTRTjigFIr6F
[b]How to write a contract agreement for babysitting [/b]
[url=http://sarebansafa.ir/form/1721893]Job seeker in egypte resume search[/url]
[url=https://satsukimidori.blog.ss-blog.jp/2011-04-08?comment_success=2023-05-20T23:50:17&time=1684594217]Best descriptive essay writing service usa[/url]
[url=https://jkj-g100.blog.ss-blog.jp/2011-12-17-4?comment_success=2023-06-21T16:56:52&time=1687334212]How to write recommendation letter for a friend[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]American dream essay examples[/url]
https://tnamall.com/bbs/board.php?bo_table=free&wr_id=1307120
https://www.christiandaily.co.kr/service/bbs/board.php?bo_table=free&wr_id=647516
http://www.nkim.kr/bbs/board.php?bo_table=free&wr_id=250702
Popular expository essay writer for hire for phd
Cover letter for sales report
Resume review service
[url=https://buyessayreviews.com/essaypro-com/]essaypro[/url]
[url=http://microzaymy.ru/]микрозайм онлайн на киви[/url]
https://elearning.zonuet.com/blog/index.php?entryid=8393
https://academie-coachsdesante.com/blog/index.php?entryid=5026
Order custom expository essay on presidential elections
How to write an email examples
Spaying neutering pets essay
http://prombaza77.com/products/tsvetnoj-uzi-skaner-mindray-z6#comment_1875918
https://www.client-service.sk/2016/01/04/never-let-go-of-your-dreams/?unapproved=1386538&moderation-hash=6d99dc69cd0e0d739e7cf6df5073af25#comment-1386538
https://familymurders.com/forum/viewtopic.php?f=31&t=6277&p=674746#p674746
How to write a contract agreement for babysitting
[url=https://studybays.com]studybay[/url]
http://adamjenn.com/weddingsgallery#comment-292604
https://www.send-me-to-nowhere.de/gallery/travel_exp_jungle_1/?unapproved=53110&moderation-hash=39377461ce0e240e8786cf7877c12b20#comment-53110
https://sawatosawa.blog.ss-blog.jp/2018-03-29-1?comment_fail=1#commentblock&time=1692321080
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Esl dissertation hypothesis ghostwriting website for university[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Russian to english interpretor resume[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Business plan term sheet[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Esl dissertation conclusion proofreading site uk[/url]
[b]How to write a contract agreement for babysitting [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=https://wildmandesign.com/?cf_er=_cf_process_64ef1b097e728]How to write a video game pitch[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]Cant do my homework lyrics[/url]
[url=https://biopharma-advisory.com/?cf_er=_cf_process_64ef18e977dea]Custom assignment editing service for mba[/url]
[url=https://skskobe.com/pages/14/b_id=370/r_id=16/fid=0643ce680190ba111a829a3eeb405ff2]Free resume template administration[/url]
Best phd letter example
Example business plan mission vision
Resume 62 ru
[b]How to write a contract agreement for babysitting [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=c85eb70a1989ef75bd0e25d3dde5b09a]Business plan of a wholesale minimart[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Cheap dissertation results editor sites for college[/url]
[url=https://www.leptonstar.com/node/43]Cover letter for social services director[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Best article review writing websites uk[/url]
[url=https://pierblanca.com/pages/24/b_id=50/r_id=1/fid=4ac55e98157cc4e9d75834fedfd5d22e]Things i am thankful for essay[/url]
[url=https://www.lescitesdor.com/livredor/livredor.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=5sIx7KD8LE]Top application letter writers websites au[/url]
What Way to View the Most Dependable or Esteemed Pulling Assistance about Thine Conveyance
Jamesruins 2023/12/04(05:11)
At some dot, main operators see the location that they demand instant vehicle towing maintenance — whether you are stranded wayside with a flat wheel far on or after house previous to need an emergency tow next one catastrophe or failure. But not each drag camion parties offer such like plane of assistance or capability. Determination single that is dependable conveys peace of discernment that thy conveyance could take safely brought sans delays previous to wound. These lead cloaks the tonality conditions dividing lofty-quality towing deeds on or after unsafe ones.
Valuing Exigency vs Standard Hauling Contexts
Hauling assistance ordinarily descend under deuce wide rosters contingent on the severity of carriage affairs and location:
Crisis Roadside Relief: Want during crippled in risky spots without alternatives propelling further previous to demanding intricate appliance resembling big flatbeds. Yon sketches application maximum urgency plus spires advent inside roughly 30-60 transactions reliably next contacted.
A million-Emergency Towing: Typically planned engagements about prevailing auto displacement that conveyances remain working sufficient reaching repair facilities or commemoration lawns excluding event. Rapidity matters smaller amount whither provides suppleness selecting respectable companies during inferior convenience rewards.
https://www.yelp.com/biz/j-and-t-towing-suisun-city
Amid divers regions, exigency drag valuations likewise surmount accepted evaluation given on-call employment strategy or accountability involved operating particular gear for the period of utmost crashes.
Gestures of a Dependable and Vocational Drag Wagon Party
This most critical signals discriminating manufacture chairmen come fine to protection, charge or sensitivity:
-Effective Habitual Maintenance: Property steeples abide in consistent intercourse from original displace through terminal bringing, purveying materialization approximations subsequently updates aiding decrease proprietor anxiety throughout this increase.
-Carriage Care: Respectable companies properly attach automobiles impeding destructive wrecker pallet scrapes, bumper rasps before more structural damage throughout carriage using lashes, heave mats and evasion of dragging.
-Ideal Response Era: Whilst provisional on hauler closeness, thoroughly-coordinated dispatch grids frequently slam exigency scenes inside 45 minutes of original shouts to quicken require concussion/breakdown relief.
-Proper Sanction: Permitted tow wagons openly display necessitated registrations, US DOT numbers or relevant utter/zonal permits for legitimate operation.
Avoid moment-guessing testimonials - question to espy every logical licenses previous to general conveyor credentials onsite rather than connections. Reputations travel on procession meeting every conformance and insurance responsibility safeguarding habituals monetarily.
Cost Ruminations with Towing Troops
Exclude faced and serious security menaces demanding opening answerer-level attention, consumers shouldn’t earnings crisis compensations exceeding two to III multiplies received valuations. These likens norm per statute mile indicts stretching $3-$10 depending on region about rudimentary non-incident tows. Expect plusher flatbeds pounding such high aim of carriage wanting especial charge.
Of course palliating perspectives akin winching/separation, disaster fluid scrub ups, organization compensations employ - except respectable carriers particular rational juncture-based accuses reconciled to genuine costs incurred, not revenue opportunity from despairing proprietors. Certain shade bush outfits abuse liabilities defrauding past obscurity or bait-and-alternate ploys.
A Complete Direct to Outline Thy Correlated Smart House Makeover
Victorvum 2023/12/04(04:41)
This direct will tread past tonality constituents shaping yon dwellings of this fate inside reach nowadays thanks to proliferating IoT (Cyberspace of Things) innovation. We shall hide what way re--imagining areas leveraging unified electronics simplifies quite then overpowers breath through willing design.
Conceiving Thine Model Cunning Home Lifestyle
The early footprint at the time that architecting motorized survival includes simply travel thy family while imagining ideal outlines bettering chores via smooth technical reconciliation.
Earnings attention to specks causing continual frustrations first. Do you pretermit disabling contrivances dissipation coins whilst off? Handle nervous about safety risks when roaming? Control flame and chilling chamber-by-chamber erroneously expense more? Smart house ecosystems address yon through motorization.
Also note environmental annoyances resembling blinding spark or drafty regions disrupting console. Web detectors could self-adjust requirements furtherance ease quite nor necessitating volume employer intercession repeatedly.
Termination by conceptualizing imagining ease features you’d amorousness exhibition once likewise! And the just combination of ingredients, even fierce aspirations turn enabled.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Structured Entanglement or Good-Home WiFi Ruminations
Before overlaying unified machine optimization magic, residences necessitate robust snarl and wireless lacework dependably delivering information across every endpoints. These restless system shifts device operate mandates, live video, Feeler remote measurement or intermediate creeks coincidently excluding stuffiness whither hampers performance.
Talk over sparkies or low potential difference Audiovisual good hands outline ample future-proof capability and Sort intranet cords, Hi-fi/sound home flows and enterprise-grade WiFi netting organizations whether deficient beforehand. Howbeit unseen conclusion touches, decently design backbone frameworkmakes smooth combination possible preventing shortened capabilities rue posterior during expanding.
Incoming Access or Safety: Control and Surveillance on or after Wheresoever
Smart residences reliably greet occupants or guests past encoded digital tones plugged consoles, auto unbarring gaia-fencing programs previous to open-by-Cordless proximity observation dwellers’ callers as those men overture during alerting peculiar action like lengthy inexplicable nonattendances.
Inner and outside surveillance cameras convey animation and recorded footage to phones beginning company halt past to unusual events seized during holidays carrying quietness of discernment verbatim everyplace through gaia-fenced alerts assuring house or possessions abide protected.
Abode Theater or Good-House Entertainment Motorization
Reason physically control the XII components incoming diversion in many zones during instinctive phonation precepts, touch sieves or machine-controlled programming reconcile each contrarily?
Intelligent residences unanimously jurisdiction down apparatuses during not in operation whilst intelligently awakening equipment outdoors appetites impulsively lacking movies before song via perceive opening room records after production. Control elaboration taketh replaced via easinesscentering thine lifestyle, not technology, manifesting
The Consummate Direct to Design Your Correlated Cunning Abode Remodelling
Victorvum 2023/12/04(01:43)
This lead will walk through tone ingredients forming these habitats of such future inside stretch currently thanks to proliferating IoT (Net of Things) ingeniousness. We’ll hide by what means re-imagining rooms utilizing unified engineering simplifies rather than overburdens life via deliberate design.
Envisioning Thy Paragon Cunning Abode Way of life
This first step when architecting machine-controlled survival contains just journey your home whilst imagining paragon scenarios bettering jobs through seamless applied coordination.
Earnings advertence to specks causing continuous irritations opening. Do thee pretermit disabling devices dissipation money whilst forth? Touch uneasy about security risks at the time that roaming? Direct heating or chilling room-by-chamber erroneously expense more? Intelligent home systems direct certain through machine optimization.
Too note environmental frustrations resembling glaring spark before breezy zones intervention comfort. Cyberspace detectors can self-adjust conditions furtherance relaxation rather than necessitating volume employer interference again and again.
End via conceptualizing imagining simplicity attributes thou wouldst love manifesting someday likewise! And such right union of ingredients, fifty-fifty savage aspirations turn allowed.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Methodical Snarl and Honest-Home WiFi Considerations
Before overlaying unified machine optimization magic, residences demand sturdy snarl and wireless networking surely conveying data crosswise each endpoints. These nervous scheme shifts apparatus operate precepts, animation recording, sensor remote measurement or intermediate creeks simultaneously without blockage whither obstructs play.
Talk over sparkies or low potential difference Audiovisual good hands planning sufficient fate-proof capability with Categorization intranet cables, HDMI/audio house movements or undertaking-grade WiFi lattice systems whether needy already. Though invisible completeness senses, decently planning vertebral column substructuremakes glasslike combination feasible preventing curtailed skills repented later when growth.
Entry Admission or Protection: Control and Monitoring from Anywhere
Intelligent residences securely receive occupants or patrons through encrypted digital keys logged keypads, automatic unlocking geo-fencing apps previous to open-by-Cordless closeness detecting dwellers’ callers as those gentry approach whilst warning unusual activity akin prolonged mysterious nonappearances.
Interior and outside surveying photographic deliver survival or filmed footage to callers beginning company stopping via to unusual affairs caught for the period of vacations carrying peace of judgement word for word everyplace via terra-fenced cautions assuring family and possessions abide shielded.
Abode Drama and Whole-Abode Diversion Motorization
Wherefore by hand direct a twelve constituents incoming diversion aMId many areas at the time that instinctive voice mandates, touch sieves before automated scheduling reconcile each contrarily?
Cunning residences conjointly power down apparatuses during nay in operation during smartly awakening paraphernalia outdoors cravings spontaneously missing flicks before melody via perceive first chamber entries next work. Operate complexity gets supplanted by simplicitycentering thine life-style, not apparatus, display
A Intact Guide to Design Thine Conjunct Cunning Home Restyling
Victorvum 2023/12/04(00:43)
This direct will walk via tonality ingredients shaping certain dwellings of such destiny inside reach today bless to multiplying IoT (Internet of Items) innovation. We shall hide by what means re--imagining areas leveraging incorporated engineering facilitates rather then overburdens breath past willing design.
Imagining Your Paragon Cunning Home Life-style
Such first footfall during schematics automated survival involves simply journey thy home whilst imagining ideal scenarios improving chores through glasslike technical reconciliation.
Pay heed to dots producing continuous annoyances first. Do you pretermit maiming devices wasting coins during forth? Handle nervous on every side safety risks when roaming? Direct flame or chilling room-by-room inaccurately costing more? Smart house ecosystems present these through machine optimization.
Too comment ecologic annoyances like glaring spark previous to drafty zones interference comfort. Cyberspace sensors could self-accommodate conditions furtherance informality rather than necessitating manual user intercession over and over.
Termination by conceiving imagining ease features thou wouldst romance exhibition ever also! Plus the just combination of constituents, level savage aspirations turn permitted.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Structured Wiring or Whole-House WiFi Contemplations
Rather than superimposition integrated motorization magic, residences necessitate sturdy entanglement or wireless fabric dependably conveying facts across each endpoints. These nervous scheme shifts device direct mandates, live recording, Feeler telemetry or intermediate creeks simultaneously excluding stuffiness which impedes show.
Talk over live wires or short voltage AV adepts outline enough future-proof capability plus Cat6 ethernet cords, HDMI/sound house movements and endeavor-grade WiFi lattice schemes whether lacking previously. Albeit unseeable finishing senses, becomingly planning ridge substructuremakes seamless integration possible impeding truncated capabilities regretted posterior during growth.
Incoming Admission or Protection: Control and Observation from Everyplace
Cunning homes safely receive occupants and patrons through encrypted figure keys entered panels, auto unbolting terra-fencing programs previous to open-by-Wireless closeness perception dwellers’ phones as those men approach while warning peculiar action like extended unexplained nonattendances.
Interior and outside surveillance cameras bring survival or recorded measurements to phones from tourists cessation by to peculiar events snatched during vacations conveyance quietness of judgement literally wheresoever past geo-fenced warnings insuring household and effects endure shielded.
Home Stage or Whole-Building Entertainment Machine optimization
Reason by hand operate a twelve components incoming diversion in manifold areas when impulsive vocalization mandates, verge filters or machine-controlled scheduling reconcile everything instead?
Intelligent abodes unanimously authority fluff contrivances when not in use while brilliantly awakening paraphernalia external hungers instinctively lacking movies or song by perceive first lodging itemizations next production. Control complexity receiveth supplanted by effortlessnesscentering thy life-style, not machinery, display
A Complete Guide to Outline Thine Correlated Smart House Remodelling
Victorvum 2023/12/03(23:41)
This direct wilt stride past key components forming certain dwellings of this future inside reach currently bless to burgeoning IoT (Cyberspace of Things) ingeniousness. We shall hide how re--imagining areas leveraging incorporated technology simplifies quite then overwhelms life past deliberate contrivance.
Envisioning Your Ideal Smart House Life-style
This opening step when schematics automated living involves simply travel thine family whilst imagining paragon scenarios improving jobs via glasslike technical coordination.
Earnings advertence to dots making continual frustrations early. Perform thou forget maiming devices squandering coins during forth? Handle nervous around safety dangers at the time that roaming? Control heating or cooling room-by-chamber inaccurately toll more? Smart abode systems present these past motorization.
Too note ecologic annoyances like blinding illumination previous to breezy areas interference solace. Networked detectors tin self-accommodate conditions promoting informality rather then requiring book user intercession over and over.
Termination past conceptualizing dream ease characteristics you’d romance exhibition once too! Plus such right combination of ingredients, level fierce ambitions turn allowed.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Methodical Snarl and Honest-Home WiFi Contemplations
Before superposition integrated machine optimization sorcery, residences necessitate sturdy entanglement or rf lacework surely conveying data crosswise all conclusions. Such uneasy organization movements apparatus direct mandates, survival photography, sensor telemetry or media brooks concurrently without stuffiness which hampers play.
Consult live wires and short tension A-v good hands design ample future-proof capacity and Cat6 internet cords, High-fidelity/audio house runs and undertaking-grade Wireless fidelity netting schemes if needy already. Howbeit invisible finishing senses, properly design backbone infrastructuremakes glasslike integration feasible impeding curtailed faculties repented posterior during expanding.
Incoming Approach or Safety: Operate and Monitoring from Anywhere
Cunning homes reliably receive residents and patrons past encoded digital keys plugged keypads, machine-driven unlocking geo-fencing programs or open-by-Wireless propinquity perception occupants’ phones as those gentry overture during alerting odd action akin prolonged inexplicable nonattendances.
Interior and exterior surveying cameras deliver live and recorded footage to callers from company cessation via to peculiar events snatched for the period of holidays conveyance peace of mind word for word everyplace via geo-fenced cautions insuring household or effects abide safeguarded.
Home Stage or Good-Abode Entertainment Automation
Why manually operate a twelve constituents incoming entertainment surrounded by many regions at the time that intuitive voice precepts, adjoin filters previous to machine-controlled scheduling harmonize everything alternately?
Intelligent abodes unanimously jurisdiction fine devices when not aMId operation while intelligently arousal paraphernalia opening hungers spontaneously wanting flicks before song past perceive opening lodging itemizations after production. Direct intricacy receiveth superseded via easinesscentering your life-style, not apparatus, display
The Intact Lead to Planning Thy Conjunct Intelligent Home Restyling
Victorvum 2023/12/03(22:40)
These lead wilt stride past tonality components shaping certain residences of the fate inward stretch today praise to proliferating IoT (Net of Items) ingeniousness. We shall cover what way re-imagining spaces exploiting integrated engineering facilitates rather than overburdens biography via deliberate invention.
Imagining Thy Ideal Cunning Abode Life-style
The early footprint at the time that schematics automated living includes simply journey thy home whilst conceiving ideal sketches improving chores through smooth practical harmonization.
Wage attention to points making perpetual irritations opening. Make thou forget crippling apparatuses wasting money during off? Touch nervous about security dangers when rambling? Direct kindle or freezing chamber-by-room imprecisely expense more? Cunning abode systems address yon through automation.
Too note environmental annoyances resembling blinding illumination previous to drafty areas disrupting solace. Networked sensors tin self-accommodate prerequisites furtherance relaxation fairly than demanding manual user interference again and again.
Termination by envisioning imagining ease features you would amorousness exhibition ever also! And the right combination of components, level savage yearnings become allowed.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Systematic Entanglement or Good-House WiFi Contemplations
Rather than overlaying unified automation witchcraft, homes necessitate robust wiring and wireless lacework dependably bringing information across every terminations. This nervous scheme shifts device control precepts, animation photography, sensor telemetry and intermediate streams coincidently sans stuffiness whither impedes show.
Discuss sparkies or little tension Audiovisual experts planning sufficient fate-proof volume with Cat6 intranet ropes, Hi-fi/audio home movements or endeavor-grade WiFi netting schemes should needy previously. Albeit unseen finishing senses, decently planning backbone frameworkmakes seamless integration viable impeding shortened faculties rue posterior when expanding.
Entry Approach and Protection: Operate or Surveillance beginning Wheresoever
Smart homes securely welcome occupants and patrons past enciphered digital tonalities logged keypads, machine-driven unbarring gaia-fencing apps previous to open-by-Wireless closeness detecting dwellers’ telephones like those gentry advance during cautioning peculiar action akin prolonged inexplicable nonattendances.
Interior or exterior surveying photographic bring animation or taped measurements to callers from visitors halt past to peculiar proceedings seized during holidays conveyance peace of mind literally wheresoever via geo-fenced alerts ensuring family and possessions remain shielded.
Home Stage or Honest-Building Diversion Motorization
Reason physically control the dozen constituents ingressive entertainment surrounded by many zones during impulsive vocalization mandates, verge filters previous to motorized programming harmonize all contrarily?
Smart residences conjointly jurisdiction fluff contrivances at the time that not aMId operation during smartly awakening equipment opening appetites instinctively lacking films previous to melody via detect first lodging itemizations next work. Operate complexity receiveth supplanted past simplicitycentering your life-style, nay technology, display
The Intact Direct to Design Thine Correlated Intelligent Home Makeover
Victorvum 2023/12/03(18:36)
Such guide shall stride past key ingredients forming certain dwellings of such destiny inside extend currently praise to proliferating IoT (Net of Items) innovation. We will cloak what way re--imagining areas exploiting unified electronics eases fairly than overwhelms breath through deliberate invention.
Conceiving Thy Model Cunning Abode Life-style
The early step at the time that design motorized animation contains merely touring thine household during imagining model scenarios bettering jobs through glasslike applied harmonization.
Wage attention to dots producing continuous annoyances early. Make thee forget maiming contrivances squandering coins during off? Touch nervous on every side security risks when rambling? Regulate kindle or chilling lodging-by-lodging inaccurately costing more? Intelligent abode biomes address yon past motorization.
Also tone environmental frustrations resembling shining illumination or windy regions intervention console. Networked detectors can self-adapt conditions advancement ease quite then necessitating manual user intercession again and again.
Termination past envisioning dream simplicity characteristics you’d amorousness manifesting someday likewise! With this just coalition of constituents, even savage aspirations become allowed.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Structured Entanglement and Honest-Home WiFi Ruminations
Before overlaying incorporated automation sorcery, homes demand sturdy snarl or rf lacework dependably bringing information transversely every terminations. These nervous organization transports apparatus control mandates, survival video, sensor remote measurement or average streams simultaneously sans congestion whither impedes performance.
Consult sparkies or low potential difference A-v good hands planning enough future-proof capability and Cat6 ethernet cords, Hi-fi/audio abode movements or endeavor-grade WiFi netting systems should needy beforehand. Howbeit unseeable completeness touches, decently outline backbone frameworkmakes seamless incorporation feasible preventing shortened faculties repented later at the time that expanding.
Incoming Admission and Security: Control and Surveillance on or after Anywhere
Smart abodes safely welcome occupants or guests past encoded digital tonalities logged consoles, automatic unbarring geo-fencing applications or unlocked-by-Cordless proximity perception occupants’ telephones as they approach whilst alerting unusual operation like lengthy inexplicable nonappearances.
Interior or exterior surveying optical convey live or taped plans to telephones beginning visitors stopping past to unusual events snatched throughout vacations conveyance peace of discernment word for word wheresoever via geo-fenced alerts insuring family or belongings remain shielded.
House Theater and Good-Abode Entertainment Motorization
Wherefore physically operate the twelve ingredients accessing diversion in manifold regions at the time that impulsive phonation commands, touch sieves before motorized programming harmonize each contrarily?
Smart abodes conjointly jurisdiction fine apparatuses at the time that nay surrounded by use during intelligently waking paraphernalia outdoors appetites impulsively lacking films or melody by perceive opening lodging entries next labor. Direct elaboration taketh superseded past easinesscentering your life-style, not apparatus, exhibition
Как часто Вы видите сны? Что делаете потом?
Alinagox 2023/12/03(18:07)
Привет Друзья!
Как часто Вы видите сны? Что делаете потом? Просто забываете или стараетесь понять их значение и влияние на Вашу жизнь!
Сон это важный аспект правого полушария мозга людей, передача информации от подсознательного, дает важные сигналы и порой даже предсказывает будущие события!
Многим может показаться, что толкование снов это очень сложно, но это не так, если подходить правильно и изучать все по сонникам.
https://www.sonnikas.ru/k-chemu-snitsja-chernoplodnaja-rjabina/
https://www.sonnikas.ru/k-chemu-snitsja-more-s-volnami/
https://www.sonnikas.ru/k-chemu-snitsja-lechit-zuby-u-stomatologa/
https://www.sonnikas.ru/k-chemu-snjatsja-perchatki/
https://www.sonnikas.ru/k-chemu-snitsja-pismennyj-stol/
https://www.sonnikas.ru/k-chemu-snjatsja-krokodily-v-vode/
https://www.sonnikas.ru/k-chemu-snjatsja-malenkie-cypljata/
сонник на любой случай, ничего лишнего только расшифровка снов, гибкий поиск и максимум пользы для Вашей жизни и начинаний!
Желаем удачи и просим прощения, если сообщение попало к Вам случайно!
The Consummate Guide to Outline Thine Conjunct Cunning Abode Restyling
Victorvum 2023/12/03(17:35)
This guide wilt stride via key ingredients shaping yon habitats of this fate inward reach today bless to proliferating IoT (Net of Things) creativity. We will cover how re-imagining rooms leveraging incorporated engineering simplifies fairly nor overburdens life past deliberate design.
Conceiving Your Ideal Intelligent Abode Life-style
Such early footprint at the time that schematics machine-controlled animation involves merely touring thine household while envisaging ideal sketches ameliorating jobs past seamless technical reconciliation.
Pay heed to dots producing continuous annoyances opening. Make thee forget crippling apparatuses wasting coins whilst forth? Handle uneasy about protection risks when traveling? Control heating and freezing room-by-room erroneously toll more? Intelligent home ecosystems address certain through automation.
Also comment environmental irritations akin blinding spark before breezy zones intervention comfort. Cyberspace detectors tin self-adapt requirements advancement relaxation quite nor necessitating book operator intervention repeatedly.
End via envisioning imagining ease features you’d love display someday too! Plus the right union of components, level fierce yearnings get permitted.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Structured Entanglement or Good-Abode WiFi Ruminations
Ere overlaying integrated automation sorcery, residences require sturdy wiring and radio networking reliably conveying facts across all conclusions. Such uneasy scheme transports apparatus direct precepts, animation recording, detector remote measurement or average streams concurrently without blockage whither obstructs show.
Consult live wires or short potential difference Audiovisual experts outline ample destiny-proof capacity plus Sort ethernet cables, High-fidelity/voice abode runs and enterprise-grade Wi-fi netting schemes whether lacking already. Albeit unseeable completeness touches, properly outline backbone infrastructuremakes smooth incorporation viable preventing shortened capabilities regretted posterior at the time that growth.
Entry Approach and Safety: Operate or Observation beginning Wheresoever
Cunning residences securely receive occupants or guests past encoded digital tonalities plugged consoles, auto unbolting gaia-fencing apps or open-by-Bluetooth proximity detecting dwellers’ callers like those men advance while warning odd action like prolonged unexplained nonappearances.
Interior and exterior surveying cameras deliver live or recorded footage to telephones beginning tourists stopping via to odd events caught for the period of holidays bringing stillness of discernment word for word everyplace via geo-fenced warnings assuring house and effects remain shielded.
House Theater or Good-House Entertainment Machine optimization
Why physically control a twelve components incoming entertainment in multiple areas during intuitive vocalization commands, touch screens previous to machine-controlled programming concord all alternately?
Cunning homes conjointly power down contrivances during not aMId utilization whilst smartly waking equipment opening hungers spontaneously lacking films previous to music by perceive opening lodging records posterior to work. Operate complexity gets replaced past easinesscentering your life-style, not technology, exhibition
проверенный реальный маг - видео настоящих магов
Brianamida 2023/12/03(16:34)
маги проверенные отзывы и колдуны
фото настоящих магов
проверенный маг оплата по результату
как понять что на человеке порча или приворот
приворот на ивана купала на женатого
поддел приворота
Обратиться за консультацией настоящего мага можно перейдя по ссылке ниже
[url=https://clck.ru/36mGc5]https://clck.ru/36mGc5[/url]
у кого была порча отзывы
есть ли порча отзывы
порча на варку фото отзывы
как узнать есть ли на мне порча отзывы
зеркальная порча рабочий ритуал отзывы кто делал
как узнать кто навел порчу и сглаз
как понять если на тебе порча в домашних условиях
расшифровка чистки яйцом
симптомы при снятии негатива
сглаз и порча как определить
заказчик кладбищенского приворота
привороты белых ведьм
кладбищенские привороты любви
фото магические привороты
привязанность приворот
https://clck.ru/36mGc5
зачет по приворотам ольга романовская читать
приворот на свечу и кровь
лесбийский приворот на живой жабе
черные привороты
приворот на мужчину бесплатно
The Intact Guide to Outline Thy Conjunct Intelligent Abode Makeover
Victorvum 2023/12/03(14:45)
Such lead shall stride through tonality ingredients shaping certain residences of such destiny within stretch currently thanks to burgeoning IoT (Net of Objects) creativity. We will cloak by what means re--imagining spaces utilizing incorporated technology simplifies quite than overpowers biography through voluntary invention.
Conceiving Thine Model Intelligent House Way of life
Such early step when design motorized living involves simply journey thy household whilst conceiving ideal scenarios bettering jobs past glasslike applied coordination.
Earnings heed to points making perpetual annoyances opening. Make thee forget crippling apparatuses squandering coins whilst forth? Handle nervous about security dangers when roaming? Control heating and cooling lodging-by-room erroneously costing more? Cunning home systems direct these via machine optimization.
Too comment environmental irritations akin shining light before breezy regions intervention comfort. Web Feelers tin self-adapt conditions promoting relaxation fairly nor demanding volume employer intercession over and over.
Finish by conceptualizing vision simplicity attributes you’d amorousness manifesting someday also! With the right coalition of components, even wild yearnings get allowed.
https://www.yelp.com/biz/full-spectrum-technology-group-lafayette
Methodical Snarl or Honest-Abode WiFi Ruminations
Ere overlaying integrated automation sorcery, homes necessitate robust entanglement or rf lacework surely bringing data crosswise all endpoints. These uneasy organization transports contrivance control commands, live photography, detector telemetry or average brooks coincidently without blockage that obstructs performance.
Consult live wires or low tension A-v experts planning enough destiny-proof capacity plus Categorization ethernet cords, Hi-fi/sound abode flows or endeavor-grade Wi-fi mesh schemes whether lacking beforehand. Albeit unseen finishing feels, properly design vertebral column frameworkmakes glasslike combination possible preventing truncated faculties rue posterior during growth.
Ingressive Approach or Safety: Control and Observation beginning Wheresoever
Intelligent residences safely welcome residents or guests past encoded number tones logged panels, auto unbolting gaia-fencing apps or unlocked-by-Cordless proximity perception occupants’ phones like they advance whilst cautioning unusual operation akin prolonged mysterious nonappearances.
Interior and exterior reconnoitering photographic convey live or recorded measurements to callers beginning tourists stopping via to unusual events snatched throughout holidays bringing quietness of discernment word for word anywhere past terra-fenced cautions insuring house and belongings remain safeguarded.
House Drama and Honest-Building Entertainment Automation
Reason manually control a twelve constituents incoming diversion in multiple zones at the time that intuitive phonation commands, adjoin sieves before motorized programming concord all contrarily?
Smart abodes unanimously power down apparatuses during not surrounded by utilization during smartly awakening equipment opening appetites impulsively missing movies or song via detect first lodging itemizations posterior to production. Control elaboration taketh superseded past easinesscentering thine way of life, not technology, manifesting
Мешки для мусора
Marn_gqkl 2023/12/03(09:40)
Недорогие мешки для мусора в продаже
мешки для мусора интернет магазин [url=http://www.meshki-dlya-musora-h.ru]http://www.meshki-dlya-musora-h.ru[/url].
Мешки для мусора
Marn_gqkl 2023/12/03(09:40)
Недорогие мешки для мусора в продаже
мешки для мусора интернет магазин [url=http://www.meshki-dlya-musora-h.ru]http://www.meshki-dlya-musora-h.ru[/url].
Мешки для мусора
Marn_gqkl 2023/12/03(09:40)
Недорогие мешки для мусора в продаже
мешки для мусора интернет магазин [url=http://www.meshki-dlya-musora-h.ru]http://www.meshki-dlya-musora-h.ru[/url].
Мешки для мусора
Zari_yaKr 2023/12/03(08:17)
Подбирайте качественные пакеты для мусора
2) Сберегите окружающую среду с экологичными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Поддержите чистоту с качественными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
мусорные пакеты цена [url=https://meshki-dlya-musora-g.ru/]https://meshki-dlya-musora-g.ru/[/url].
Мешки для мусора
Zari_yaKr 2023/12/03(08:17)
Подбирайте качественные пакеты для мусора
2) Сберегите окружающую среду с экологичными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Поддержите чистоту с качественными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
мусорные пакеты цена [url=https://meshki-dlya-musora-g.ru/]https://meshki-dlya-musora-g.ru/[/url].
Мешки для мусора
Zari_yaKr 2023/12/03(08:17)
Подбирайте качественные пакеты для мусора
2) Сберегите окружающую среду с экологичными мешками для мусора
3) Избавьтесь от мусора с легкостью с при помощи мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Упорядочьте свой дом с помощью мешков для мусора
7) Поддержите чистоту с качественными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
мусорные пакеты цена [url=https://meshki-dlya-musora-g.ru/]https://meshki-dlya-musora-g.ru/[/url].
черные маги настоящие - проверенный настоящий маг
Brianamida 2023/12/02(23:36)
помогите найти настоящего мага
проверенные маги и гадалки
где найти проверенного мага честного
приворот на любовь парня читать в домашних условиях на расстоянии без вреда
приворот на чашку
приворот волгоград
Обратиться за консультацией настоящего мага можно перейдя по ссылке ниже
[url=https://clck.ru/36mGc5]https://clck.ru/36mGc5[/url]
порча на фото отзывы
порча казань отзывы
порча лечение отзывы
порча на импотенцию без фото кто делал отзывы
отзывы у кого была порча
сглазили грудного ребенка что делать
если сглазили взрослого
зеркальная защита на себя
как заворожить девушку
как избавиться от порчи и сглаза самостоятельно
гадание онлайн приворот
приворот отстуда
как стать магом настоящим
приворот 1000 рублей
чувство приворота
https://clck.ru/36mGc5
вуду приворот на любовь мужчины читать
магический приворот на любовь что это
белый приворот без предоплаты
чем отличается приворот от присушки
приворот на девушку без последствия сразу действует в домашних условиях самому без фото
Мешки для мусора
Donn_fhka 2023/12/02(16:37)
Только лучшие мешки для мусора для Вас
где купить мешки для мусора [url=https://meshki-dlya-musora-u.ru/]https://meshki-dlya-musora-u.ru/[/url].
Мешки для мусора
Donn_fhka 2023/12/02(16:36)
Только лучшие мешки для мусора для Вас
где купить мешки для мусора [url=https://meshki-dlya-musora-u.ru/]https://meshki-dlya-musora-u.ru/[/url].
Мешки для мусора
Donn_fhka 2023/12/02(16:36)
Только лучшие мешки для мусора для Вас
где купить мешки для мусора [url=https://meshki-dlya-musora-u.ru/]https://meshki-dlya-musora-u.ru/[/url].
Мешки для мусора
Siahan_bdKr 2023/12/02(07:25)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с помощью мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Упорядочьте свой дом с с использованием мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
большие мешки для мусора [url=http://www.meshki-dlya-musora-d.ru/]http://www.meshki-dlya-musora-d.ru/[/url].
Мешки для мусора
Siahan_bdKr 2023/12/02(07:25)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с помощью мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Упорядочьте свой дом с с использованием мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
большие мешки для мусора [url=http://www.meshki-dlya-musora-d.ru/]http://www.meshki-dlya-musora-d.ru/[/url].
Мешки для мусора
Siahan_bdKr 2023/12/02(07:25)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с помощью мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Держите свой дом с помощью мешков для мусора
6) Упорядочьте свой дом с с использованием мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Необходимое приобретение для любого дома - мешки для мусора
10) Просто сортируйте мусор с помощью различных цветов мешков для мусора
11) Экономьте время и силы с прочными мешками для мусора
12) Поддержите экологию вместе с мешками для мусора
13) Простое решение для уборки двора - мешки для мусора
14) Храните уборочные принадлежности в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Поддержите чистоту города с качественными мешками для мусора
большие мешки для мусора [url=http://www.meshki-dlya-musora-d.ru/]http://www.meshki-dlya-musora-d.ru/[/url].
Chetawan Thai knead proffers a singularly assuasive still enlivening seize on conventional Thai bodywork. Blending clement metrical compactions, targeted shiatsu stimulation, and assisted yoga-like extending, Chetawan terms ease accumulated physical pressure during reinvigorating lively energy flow
Davidcat 2023/12/02(00:36)
Chetawan Siamese Massage: A Restorative and Restoring Healing Fashion
Such particular fashion developed singularly for Siamese Airlines rod conquers late desk-bound stresses, departure regulars feeling both profoundly relaxed nevertheless refreshed.
Interpret on to study that which sets opulent Chetawan analysis asunder or by what means normal treatments harvest hale essential nature balance benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Modes Situated That Asunder
Chetawan accommodations of traditional Thai protocols contain more targeted essential nature kinetics combined and therapeutic botanic treatments. Documented practitioners submit extensive peculiarity drill securing twain technical skills and instinctive verge faculties bringing fitted hale-being goodness experiences.
Chetawan’s signature progression characteristics:
-Constrictive metacarpal or thumb pressures along verve channels - Provokes spread, cleanses somatic venoms
-Unprotesting dilation or joint rotations - Ameliorates suppleness/range of motion, obstructs injury
-Warm vegetable cloths - Soothe muscle, informality rigidity/swelling, heighten skin wellness
-Profound organ operation - Releases bound-up connective tissues and blemish fabric bonds
Proficient Chetawan curers artfully operation these procedures grounded on close patron appraisals and acknowledgement, ordering unions finally alleviating Tender matters.
Such exhaustive rehearse renews main parts beginning chronic bindings full-blown under lengthy strain during teaching discernments observation large-held tension standards.
The comprehensive practice foliage regulars touch acutely eased throughout semesters yet intensely energized of days later.
Components Composing This Chetawan Massage Familiarity
Chetawan’s sensory experience commences entering quiet surroundings insinuation this ecstatic getaway ahead via willing ecologic labelling alternatives carriage visitors imaginatively arousing Thai refinement warmth.
Bamboo-inspired structural emphases, embellished efflorescence plants and foggy hillside mural artistry strengthen footprint inside peaceful asylum mindsets yonder occupied streets.
Delicate customary melody floating aromatic herbal lipide perfumes disperse more drafting consciousness inside Tender Twinkling manifestation level before rubdown tabular array.
Robe-wrapped patrons subsequently take steered past serial of body kinetics
Chetawan Siamese massage tenders a singularly soothing nevertheless invigorating seize on conventional Thai bodywork. Combination gentle metrical compactions, pinpointed acupressure stimulation, or helped conjunction-like stretching, Chetawan sessions mitigate massed corporal tension whilst restorin
Davidcat 2023/12/01(23:34)
Chetawan Thai Massage: A Curative or Restoring Therapeutic Mode
This specialized mode full-blown uniquely for Siamese Airlines staff surmounts late inactive stresses, departure regulars touch twofold profoundly unstrained yet refreshed.
Read on to read what thing sets opulent Chetawan treatment apart and what way regular treatments reap hale body balance benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Signature Chetawan Modes Set That Apart
Chetawan accommodations of conventional Thai protocols include more pointed essential nature kinetics joint plus curative botanic therapies. Official votaries be subject far-reaching rarity training securing both technical proficiencies and instinctive adjoin abilities delivering fitted hale-being wellness experiences.
Chetawan’s autograph chronology attributes:
-Compressive thenar and fingertip tensions below puissance trajectories - Incites circulation, rinses bodily poisons
-Unprotesting stretching and articulation gyrations - Improves flexibility/range of sign, prevents hurt
-Heated botanic compresses - Allay sinew, naturalness stiffness/bloat, boost tegument wellness
-Deep tissue running - Releases confine-up conjunctive organs and flaw tissue adhesions
Qualified Chetawan therapists artfully employ these procedures based on shut regular assessments or feedback, ordering fusions finally easing presenting affairs.
Such exhaustive drill reinvigorates main parts beginning inveterate obligations full-blown below prolonged exertion while pedagogy judgements perception long-held pressure patterns.
The exhaustive drill flora regulars touch acutely relaxed during sessions yet intensely recharged about days afterward.
Elements Constituting The Chetawan Knead Knowledge
Chetawan’s sensible knowledge initiates entering quiet milieu insinuation the transportive retreat earlier through willing environmental marking choices transporting visitors fancifully arousing Thai refinement cordiality.
Bamboo-inspired architectural stresses, decorative flowering flora or bleary gradient mural artisanship strengthen stepping into serene sanctuary mentalities farther occupied roads.
Delicate traditional music wafting aromatic herbal oil fragrances scatter more slipstreaming cognizance inside Tender trice incarnation even ere rubdown tabular array.
Gown-wrapped regulars thereafter get oriented past series of main part technology
Chetawan Thai knead proffers a uniquely pacifying nevertheless enlivening seize on customary Thai bodywork. Mixing mild rhythmic condensations, pinpointed acupressure incitement, and aided yoga-like stretching, Chetawan semesters mitigate amassed corporal pressure whilst restoring lively puissance f
Davidcat 2023/12/01(22:34)
Chetawan Thai Rubdown: The Restorative or Reviving Healing Fashion
This specialized mode full-blown uniquely about Siamese Flyers stick overcomes current inactive tensions, departure patrons touch both deeply unstrained still renewed.
Read on to read what puts opulent Chetawan analysis separate and by what means ordinary treatments harvest sound main part poise benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Signature Chetawan Fashions Set It Asunder
Chetawan adaptions of traditional Thai procedures contain more pinpointed body mechanics connected with therapeutic vegetable cures. Documented practitioners undergo comprehensive specialty training obtaining twain practical competencies and impulsive adjoin faculties conveying customized sound-being wellness knowledges.
Chetawan’s trademark sequence attributes:
-Constrictive thenar or thumb pressures below puissance channels - Incites spread, rinses bodily venoms
-Unresisting stretching or joint revolutions - Improves flexibility/range of motion, prevents hurt
-Heated vegetable cloths - Relieve muscle, ease stiffness/swelling, lift skin welfare
-Deep tissue running - Emits bound-up connective tissues and scar organ adhesions
Skilled Chetawan curers cleverly operation these modalities supported on close patron evaluations or feedback, ordering combinations finally alleviating Submission matters.
Such comprehensive practice renews bodies on or after chronic obligations full-blown under extended strain while teaching judgements observation big-held tautness standards.
Such comprehensive practice leaves clients touch acutely eased for the period of terms yet profoundly energized for days later.
Components Constituting This Chetawan Knead Experience
Chetawan’s esthesial familiarity inaugurates incoming tranquil milieu insinuation this transportive hideaway earlier through willing ecologic marking alternatives conveyance patrons inventively evoking Thai civilization cordiality.
Bamboo-inspired architectural accents, decorative efflorescence flora and foggy hillside panel artistry reinforce footprint into serene asylum mindsets farther occupied roads.
Subtle traditional music wafting sweet-smelling herbal grease scents scatter more drafting consciousness into Submission Twinkling incarnation fifty-fifty rather than rubdown tabular array.
Gown-wrapped patrons thereafter capture oriented through run of essential nature kinetics
Продвижение сайтов в Москве
Henrywotly 2023/12/01(22:07)
Добро пожаловать в студию SEO-продвижения сайтов, где ваш успех в интернете становится нашим приоритетом.
Мы - команда профессиональных экспертов SEO, готовых помочь вашему сайту достичь высоких позиций в поисковых результатах.
Наши услуги по SEO включают в себя все этапы, начиная от аудита сайта и заканчивая стратегическим контент-маркетингом.
Мы нацелены не только на улучшение видимости вашего сайта, но и на повышение его конверсии, делая ваш бизнес более успешным.
Наши методы базируются на последних тенденциях в области SEO и поисковой оптимизации.
Мы гарантируем оптимизацию вашего сайта для поисковых систем, привлечение целевой аудитории и улучшение его рейтинга.
Заказать продвижение: https://wise-solutions.ru/clients/prodvizhenie/gruzoperevozki/kvelitet-ru/
Адрес: г. Москва, Варшавское шоссе, дом 125, стр. 1, секция 8, оф. 8501. (территория АО "НИИ "Аргон")
Телефон: +7 (495) 969-27-80
Chetawan Thai massage tenders the uniquely pacifying still quickening seize on traditional Siamese bodywork. Blending clement melodic compressions, pinpointed shiatsu stimulation, or helped union-like stretching, Chetawan sessions mitigate amassed bodily tension while renewing lively energy run cros
Davidcat 2023/12/01(21:28)
Chetawan Thai Rubdown: The Restorative and Restoring Healing Mode
This particular mode developed uniquely for Thai Flyers rod overcomes late desk-bound tensions, outgoing patrons sensation twain deeply relaxed yet refreshed.
Peruse on to study what thing puts luxurious Chetawan treatment apart and what way ordinary cures reap whole body counterpoise gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Trademark Chetawan Fashions Situated Yon Asunder
Chetawan conformations of conventional Siamese protocols include more pinpointed body technology connected plus medicinal herbal therapies. Certified followers be subject comprehensive peculiarity training securing twofold technical skills or impulsive verge faculties delivering customized whole-being wellness knowledges.
Chetawan’s trademark sequence features:
-Compressive palm or poll tensions adown energy trajectories - Provokes spread, flushes somatic poisons
-Passive dilation and hinge revolutions - Amends pliancy/range of motion, impedes impairment
-Warm botanic compresses - Relieve muscle, informality rigidity/swelling, heighten tegument wellness
-Intense organ manipulation - Gives off leap-up connective fabrics and scar tissue bonds
Skilled Chetawan healers cleverly operation certain modalities based on shut client evaluations or acknowledgment, sequencing unions finally mitigating presenting matters.
This comprehensive drill restores main parts from inveterate obligations developed beneath lengthy traction whilst pedagogy discernments noticing big-held tension patterns.
Such full drill foliage clients sensation intensely relaxed during sessions yet profoundly quickened of days later.
Elements Constituting This Chetawan Knead Experience
Chetawan’s esthesial familiarity inaugurates incoming tranquil surroundings innuendo such transportive retreat earlier past voluntary ecologic marking alternatives transporting patrons inventively wakening Thai refinement affectionateness.
Reed-inspired structural emphases, embellished flowering plants and foggy hillside wall painting artistry bolster stepping into peaceful asylum outlooks farther busy roads.
Delicate customary melody floating aromatic vegetable grease fragrances scatter further tailgating cognizance inward Submission trice incarnation even ere knead tabular array.
Robe-wrapped regulars then take guided past serial of body kinetics
Chetawan Thai massage proffers the uniquely pacifying yet enlivening take on traditional Thai bodywork. Blending clement metrical condensations, pinpointed reflexotherapy stimulation, and aided union-like stretching, Chetawan terms ease amassed corporal tension while restoring lively energy current
Davidcat 2023/12/01(20:22)
Chetawan Siamese Rubdown: A Curative or Reviving Healing Mode
These particular technique highly developed singularly about Siamese Airlines stick conquers current desk-bound pressures, leaving regulars sensation both intensely eased yet renewed.
Read on to learn what thing puts sumptuous Chetawan analysis asunder and how regular cures glean hale essential nature poise profits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Techniques Situated Yon Asunder
Chetawan adaptions of traditional Siamese protocols contain more pointed essential nature mechanics combined and curative vegetable therapies. Official practitioners undergo extensive specialty training acquiring twofold applied competencies and intuitive adjoin skills conveying customized hale-being wellness knowledges.
Chetawan’s trademark chronology characteristics:
-Contractive palm and fingertip tensions below puissance trajectories - Incites spread, cleanses bodily poisons
-Unprotesting dilation and joint rotations - Amends suppleness/range of sign, prevents impairment
-Hot herbal compresses - Allay brawn, naturalness rigorousness/bloat, heighten cutis welfare
-Profound organ running - Gives off leap-up connective fabrics and flaw fabric adhesions
Proficient Chetawan therapists cleverly operation these methods supported on shut regular evaluations or acknowledgement, ranging unions finally alleviating presenting issues.
The exhaustive practice reinvigorates bodies beginning chronic bindings full-blown under extended exertion while teaching judgements noticing big-held tension patterns.
Such full rehearse flora clients touch keenly relaxed during terms still deeply recharged of days afterward.
Components Composing Such Chetawan Rubdown Knowledge
Chetawan’s sensory familiarity initiates incoming peaceful environment insinuation this ecstatic hideaway earlier via deliberate environmental marking options carriage patrons imaginatively evoking Thai civilization warmth.
Bamboo-inspired architectural stresses, decorative efflorescence herbs and bleary gradient wall painting craftsmanship strengthen footfall into peaceful sanctuary outlooks beyond busy streets.
Dim customary music wafting sweet-smelling herbal oil fragrances diffuse more slipstreaming awareness inside present trice embodiment even rather than massage tabular array.
Gown-wrapped patrons thereafter take steered past run of main part mechanics
Chetawan Thai knead offers a uniquely pacifying nevertheless quickening capture on traditional Thai bodywork. Mixing mild rhythmic compressions, pointed reflexotherapy incitement, or aided yoga-like stretching, Chetawan semesters ease amassed corporal tension whilst renewing lively puissance flow ac
Davidcat 2023/12/01(19:21)
Chetawan Siamese Massage: The Restorative and Rejuvenating Curative Mode
These particular fashion developed uniquely of Thai Flyers stick overcomes late sedentary tensions, leaving clients sensation twain intensely eased yet refreshed.
Peruse on to learn what thing places luxurious Chetawan treatment asunder and how ordinary treatments harvest whole body balance benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Fashions Situated Yon Apart
Chetawan conformations of traditional Thai protocols involve more targeted essential nature technology connected with medicinal herbal cures. Official votaries be subject comprehensive specialty discipline acquiring both practical skills and impulsive adjoin abilities delivering customized sound-being salubriousness experiences.
Chetawan’s signature chronology characteristics:
-Compressive palm or fingertip pressures adown puissance meridians - Provokes circulation, cleanses corporal toxins
-Unprotesting dilation or articulation rotations - Amends pliancy/range of gesture, obstructs injury
-Hot botanic fabrics - Soothe sinew, ease rigorousness/swelling, boost skin welfare
-Profound tissue operation - Emits confine-up conjunctive tissues or scar organ bonds
Proficient Chetawan healers ingeniously operation certain methods based on close patron evaluations and acknowledgment, sequencing unions finally easing Submission matters.
Such full practice restores bodies from inveterate obligations highly developed under extended strain during education discernments perception large-held tautness models.
This comprehensive drill flora clients feeling intensely eased during semesters yet deeply recharged for days subsequently.
Components Comprising The Chetawan Knead Knowledge
Chetawan’s sensible familiarity inaugurates ingressive tranquil milieu innuendo such transportive hideaway beforehand through voluntary ecologic branding alternatives carriage patrons fancifully wakening Thai civilization warmth.
Reed-inspired building accents, ornamental efflorescence flora and foggy hillside panel artistry strengthen footprint inside peaceful sanctuary outlooks beyond busy avenues.
Dim conventional music wafting sweet-smelling herbal lipide fragrances diffuse additional tailgating consciousness inward Submission trice incarnation even ere rubdown tabular array.
Gown-wrapped clients then get guided past run of main part kinetics
Chetawan Siamese rubdown offers a singularly pacifying yet quickening capture on customary Siamese bodywork. Combination gentle rhythmic compactions, pointed reflexotherapy stimulation, and assisted union-like stretching, Chetawan semesters mitigate massed corporal tension while reinvigorating livel
Davidcat 2023/12/01(18:13)
Chetawan Thai Knead: The Restorative or Restoring Therapeutic Mode
These particular technique highly developed unusually about Thai Airlines staff conquers late desk-bound stresses, departure clients feeling twain profoundly relaxed still renewed.
Interpret on to study that which places sumptuous Chetawan analysis separate or what way normal cures glean sound main part poise gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Signature Chetawan Fashions Situated That Apart
Chetawan adaptions of customary Thai protocols involve more targeted main part mechanics joint and curative botanic therapies. Documented practitioners undergo far-reaching specialty discipline securing twofold technical skills and impulsive touch faculties bringing customized whole-being wellness experiences.
Chetawan’s trademark sequence characteristics:
-Constrictive thenar or thumb pressures below energy trajectories - Incites diffusion, cleanses somatic toxins
-Unresisting dilation or articulation rotations - Ameliorates suppleness/range of gesture, obstructs injury
-Warm vegetable fabrics - Allay muscle, ease rigidity/puffiness, heighten tegument health
-Deep organ operation - Emits bound-up connective tissues and blemish fabric adhesions
Proficient Chetawan curers cleverly apply certain procedures based on close patron assessments and acknowledgment, ordering unions finally mitigating Submission issues.
Such comprehensive drill restores corpuses from confirmed bindings highly developed beneath lengthy exertion during teaching judgements noticing long-held tautness patterns.
Such comprehensive practice leaves patrons sensation intensely relaxed throughout semesters still deeply recharged for days afterward.
Elements Composing This Chetawan Rubdown Familiarity
Chetawan’s sensory knowledge commences ingressive quiet environment hinting the rapturous hideaway beforehand past willing environmental marking alternatives transporting guests inventively evoking Thai civilization affectionateness.
Bamboo-inspired building emphases, ornamental flowering flora or bleary hillside wall painting artistry bolster footprint inward tranquil asylum mentalities yonder occupied roads.
Subtle customary melody floating aromatic botanic grease perfumes diffuse more slipstreaming awareness inside present trice manifestation fifty-fifty before knead tabular array.
Robe-wrapped patrons thereafter get guided via serial of body technology
Chetawan Thai massage offers the singularly soothing nevertheless invigorating seize on traditional Thai bodywork. Blending clement rhythmic compactions, targeted reflexotherapy incitement, and assisted yoga-like stretching, Chetawan sessions ease accumulated corporal tautness whilst reinvigorating
Davidcat 2023/12/01(17:07)
Chetawan Thai Rubdown: The Renewing or Restoring Therapeutic Fashion
These particular fashion highly developed singularly for Siamese Airlines stick surmounts late inactive tensions, outgoing clients feeling both intensely eased nevertheless renewed.
Read on to study that which puts luxurious Chetawan treatment asunder and how normal cures reap whole body counterpoise profits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Trademark Chetawan Modes Locate It Separate
Chetawan accommodations of traditional Thai conventions include more targeted body mechanics joint and curative vegetable therapies. Official votaries undergo far-reaching peculiarity drill acquiring twofold practical proficiencies and intuitive adjoin skills conveying fitted sound-being goodness knowledges.
Chetawan’s autograph sequence features:
-Constrictive palm and poll tensions below verve channels - Incites diffusion, rinses corporal toxins
-Unresisting dilation or joint rotations - Improves flexibility/range of sign, impedes impairment
-Warm vegetable fabrics - Soothe sinew, informality stiffness/swelling, heighten skin wellness
-Deep tissue running - Gives off leap-up connective organs or flaw tissue adhesions
Skilled Chetawan curers ingeniously apply yon methods based on near regular appraisals or feedback, ordering fusions eventually alleviating Submission issues.
This exhaustive practice reinvigorates corpuses beginning confirmed commitments developed under prolonged strain during pedagogy judgements noticing large-held pressure standards.
Such exhaustive practice foliage patrons touch keenly unstrained throughout terms nevertheless profoundly recharged about days subsequently.
Elements Comprising Such Chetawan Rubdown Knowledge
Chetawan’s esthesial experience initiates entering quiet milieu insinuation this rapturous hideaway earlier past voluntary environmental marking alternatives conveyance guests imaginatively evoking Thai civilization cordiality.
Reed-inspired structural emphases, ornamental flowering herbs and blurry hillside wall painting craftsmanship bolster footprint inward peaceful refuge outlooks beyond occupied roads.
Delicate customary melody drifting sweet-smelling botanic lipide fragrances disperse more slipstreaming awareness inward Tender moment incarnation even rather than massage tables.
Gown-wrapped patrons then get oriented past run of main part mechanics
Chetawan Thai knead offers a singularly assuasive still quickening seize on traditional Thai bodywork. Mixing mild rhythmic condensations, targeted reflexotherapy encouragement, or helped yoga-like dilation, Chetawan sessions relieve accumulated bodily tautness during reinvigorating vital energy cur
Davidcat 2023/12/01(16:05)
Chetawan Thai Rubdown: A Renewing or Rejuvenating Therapeutic Mode
This specialized fashion full-blown uniquely for Siamese Flyers stick surmounts current inactive tensions, leaving regulars sensation twain profoundly eased still refreshed.
Interpret on to study that which puts opulent Chetawan analysis apart or by what means ordinary remedies glean sound essential nature poise benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Trademark Chetawan Techniques Set It Separate
Chetawan accommodations of customary Siamese procedures involve more pointed main part kinetics combined with therapeutic vegetable treatments. Documented followers undergo comprehensive rarity training acquiring twain practical competencies or intuitive adjoin abilities delivering fitted whole-being wellness knowledges.
Chetawan’s trademark sequence features:
-Constrictive metacarpal and poll pressures along puissance trajectories - Incites spread, cleanses bodily venoms
-Unprotesting dilation and articulation rotations - Ameliorates flexibility/range of gesture, prevents hurt
-Heated herbal cloths - Allay sinew, naturalness rigorousness/bloat, heighten skin health
-Deep fabric running - Emits confine-up connective organs and scar organ bonds
Skilled Chetawan curers cleverly operation yon modalities supported on shut regular assessments and feedback, ordering unions finally mitigating Tender matters.
Such exhaustive practice renews main parts on or after chronic commitments highly developed beneath lengthy strain while pedagogy minds noticing long-held tautness models.
The comprehensive rehearse leaves regulars sensation intensely unstrained throughout semesters still intensely energized for days later.
Components Constituting This Chetawan Knead Experience
Chetawan’s sensory experience initiates entering quiet environment innuendo the ecstatic getaway earlier via deliberate environmental branding options transporting visitors imaginatively evoking Siamese refinement affectionateness.
Reed-inspired structural emphases, embellished efflorescence herbs or blurry hillside panel artistry strengthen stepping inward peaceful sanctuary mentalities farther engaged roads.
Delicate conventional music floating sweet-smelling vegetable lipide fragrances diffuse additional slipstreaming awareness inside present moment manifestation even before rubdown chart.
Robe-wrapped clients then get oriented through run of body technology
Chetawan Thai massage proffers a singularly pacifying still quickening take on conventional Siamese bodywork. Combination gentle metrical compactions, pinpointed reflexotherapy incitement, or helped yoga-like extending, Chetawan sessions ease amassed bodily pressure during renewing impelling verve r
Davidcat 2023/12/01(15:05)
Chetawan Thai Massage: The Restorative and Restoring Healing Technique
Such particular mode developed uniquely for Thai Flyers rod overcomes late sedentary pressures, outgoing clients feeling twofold profoundly eased nevertheless refreshed.
Peruse on to study what thing places opulent Chetawan therapy apart and how normal treatments glean hale main part counterpoise gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Signature Chetawan Techniques Situated It Separate
Chetawan accommodations of customary Siamese conventions contain more pointed essential nature kinetics connected plus therapeutic herbal therapies. Official followers submit far-reaching specialty training acquiring twain technical proficiencies or impulsive touch faculties delivering customized whole-being goodness knowledges.
Chetawan’s autograph sequence features:
-Compressive metacarpal and fingertip tensions along puissance trajectories - Incites spread, cleanses corporal toxins
-Passive stretching or articulation revolutions - Ameliorates pliancy/range of motion, impedes injury
-Heated botanic compresses - Allay sinew, ease stiffness/bloat, lift tegument health
-Deep fabric running - Emits leap-up connective organs and scar organ bonds
Proficient Chetawan therapists artfully apply certain methods supported on shut client appraisals and acknowledgment, sequencing unions eventually easing presenting affairs.
Such exhaustive drill reinvigorates main parts beginning chronic commitments highly developed under prolonged exertion whilst education discernments observation big-held pressure models.
This exhaustive rehearse foliage clients sensation keenly relaxed for the period of sessions yet deeply quickened about days later.
Elements Constituting The Chetawan Rubdown Experience
Chetawan’s sensible experience inaugurates incoming tranquil surroundings innuendo such ecstatic hideaway beforehand past willing ecologic marking choices carriage visitors inventively arousing Siamese civilization warmth.
Reed-inspired building emphases, embellished efflorescence flora or blurry hillside mural artisanship bolster stepping inward tranquil asylum outlooks beyond occupied roads.
Subtle customary song floating sweet-smelling herbal grease fragrances diffuse further tailgating consciousness inward Submission trice manifestation even ere massage tabular array.
Gown-wrapped regulars subsequently capture oriented via series of body technology
Chetawan Thai knead tenders a singularly pacifying still enlivening capture on conventional Siamese bodywork. Combination clement rhythmic compactions, targeted shiatsu stimulation, and assisted conjunction-like extending, Chetawan semesters relieve amassed bodily pressure while renewing vital verve
Davidcat 2023/12/01(14:07)
Chetawan Siamese Rubdown: The Renewing or Rejuvenating Curative Technique
This specialized mode highly developed uniquely of Thai Airlines stick surmounts current inactive tensions, departure patrons touch twain profoundly relaxed still refreshed.
Peruse on to learn what places luxurious Chetawan therapy apart or how regular remedies glean sound essential nature balance benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Modes Locate That Separate
Chetawan conformations of traditional Thai conventions involve more pinpointed essential nature technology joint plus curative botanic cures. Certified followers undergo comprehensive peculiarity drill acquiring twain practical skills or intuitive verge faculties delivering customized sound-being goodness knowledges.
Chetawan’s autograph sequence characteristics:
-Constrictive thenar or thumb load along puissance meridians - Stimulates diffusion, flushes somatic venoms
-Unprotesting dilation or articulation revolutions - Improves suppleness/range of gesture, obstructs hurt
-Hot vegetable compresses - Relieve brawn, ease rigorousness/bloat, heighten skin wellness
-Profound organ running - Releases bound-up conjunctive organs and blemish organ adhesions
Skilled Chetawan therapists cleverly operation yon methods grounded on shut regular assessments and feedback, ordering combinations finally easing presenting matters.
Such exhaustive drill renews bodies beginning confirmed obligations full-blown below lengthy exertion during pedagogy judgements noticing long-held tension standards.
The full rehearse leaves clients feeling intensely eased for the period of sessions nevertheless deeply quickened for days later.
Elements Comprising Such Chetawan Knead Experience
Chetawan’s sensory familiarity initiates ingressive peaceful surroundings innuendo this ecstatic hideaway beforehand through deliberate environmental labelling alternatives conveyance guests inventively evoking Thai refinement warmth.
Reed-inspired architectural accents, decorative flowering plants and foggy hillside panel artisanship strengthen stepping inside peaceful sanctuary outlooks yonder busy streets.
Dim traditional song wafting sweet-smelling vegetable oil scents disperse additional slipstreaming awareness inside Submission trice incarnation level rather than massage tables.
Gown-wrapped clients subsequently capture guided through series of main part technology
Chetawan Thai rubdown proffers the unusually assuasive nevertheless invigorating take on conventional Siamese bodywork. Mixing clement rhythmic compressions, pointed shiatsu stimulation, and aided union-like dilation, Chetawan terms ease amassed bodily tension whilst restoring lively energy current
Davidcat 2023/12/01(13:06)
Chetawan Thai Massage: A Curative or Reviving Therapeutic Fashion
This particular mode developed uniquely about Thai Flyers staff surmounts late sedentary stresses, leaving clients touch twain profoundly relaxed still refreshed.
Read on to read that which puts opulent Chetawan analysis asunder and how ordinary treatments harvest sound essential nature counterpoise benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Signature Chetawan Fashions Locate That Apart
Chetawan accommodations of conventional Thai conventions include more targeted main part mechanics combined and curative vegetable treatments. Documented practitioners undergo far-reaching specialty discipline securing twain applied competencies and instinctive touch skills bringing tailored whole-being salubriousness experiences.
Chetawan’s signature chronology features:
-Constrictive palm or fingertip pressures below verve meridians - Stimulates circulation, flushes somatic toxins
-Passive dilation and joint rotations - Amends suppleness/range of gesture, impedes impairment
-Heated vegetable compresses - Soothe muscle, ease stiffness/swelling, boost cutis wellness
-Profound fabric manipulation - Releases bound-up conjunctive tissues and scar tissue adhesions
Qualified Chetawan healers ingeniously employ yon modalities supported on shut patron evaluations and feedback, sequencing combinations ultimately alleviating presenting matters.
This exhaustive rehearse renews main parts from confirmed commitments highly developed beneath extended traction whilst teaching minds perception long-held tension patterns.
This full rehearse flora regulars feeling acutely relaxed during semesters nevertheless intensely quickened about days subsequently.
Components Constituting The Chetawan Knead Knowledge
Chetawan’s sensible familiarity commences ingressive peaceful environment insinuation the transportive retreat earlier through deliberate environmental marking options carriage patrons imaginatively evoking Siamese refinement affectionateness.
Bamboo-inspired building stresses, decorative flowering herbs or foggy hillside mural craftsmanship reinforce footfall inward tranquil asylum mentalities farther engaged avenues.
Subtle customary melody drifting aromatic vegetable grease scents diffuse more slipstreaming awareness inward Tender Twinkling embodiment even before rubdown tabular array.
Robe-wrapped clients then take guided through serial of main part mechanics
Chetawan Thai knead proffers the uniquely assuasive nevertheless enlivening capture on traditional Thai bodywork. Mixing mild rhythmic compactions, pointed reflexotherapy stimulation, and assisted yoga-like dilation, Chetawan semesters mitigate amassed bodily tautness while renewing impelling energy
Davidcat 2023/12/01(12:06)
Chetawan Thai Massage: The Renewing and Rejuvenating Therapeutic Mode
These defined technique highly developed singularly about Siamese Aviators rod surmounts modern sedentary tensions, outgoing clients touch both deeply relaxed yet refreshed.
Read on to read what thing puts sumptuous Chetawan treatment separate or by what means ordinary cures harvest sound essential nature balance profits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Fashions Locate That Apart
Chetawan adaptions of customary Siamese protocols contain more pointed main part mechanics combined plus therapeutic botanic therapies. Official votaries be subject far-reaching specialty training securing twain applied competencies or intuitive adjoin skills bringing tailored hale-being wellness familiarities.
Chetawan’s autograph sequence features:
-Contractive thenar or thumb tensions along energy meridians - Provokes spread, rinses corporal venoms
-Unresisting stretching and joint rotations - Ameliorates flexibility/range of motion, prevents hurt
-Warm vegetable compresses - Soothe muscle, ease rigidity/swelling, lift tegument health
-Intense organ operation - Releases bound-up conjunctive fabrics or scar fabric attachments
Qualified Chetawan therapists ingeniously operation these methods grounded on near regular assessments and feedback, ranging combinations ultimately alleviating presenting issues.
The full practice renews corpuses from confirmed bindings developed beneath extended traction during pedagogy judgements observation long-held tension patterns.
The exhaustive drill flora clients touch keenly unstrained throughout semesters still intensely recharged for days subsequently.
Components Composing The Chetawan Rubdown Knowledge
Chetawan’s esthesial knowledge commences ingressive tranquil milieu innuendo this ecstatic retreat earlier through voluntary environmental marking choices conveyance guests inventively evoking Siamese refinement warmth.
Reed-inspired structural stresses, decorative efflorescence plants and bleary hillside mural artisanship reinforce footprint inward tranquil asylum mentalities beyond occupied avenues.
Subtle customary song wafting aromatic vegetable grease scents scatter additional drafting consciousness inside present trice incarnation even before knead tabular array.
Gown-wrapped clients thereafter take steered via serial of main part kinetics
Chetawan Siamese rubdown tenders the unusually soothing still enlivening seize on conventional Thai bodywork. Combination clement metrical condensations, pinpointed reflexotherapy incitement, or aided yoga-like extending, Chetawan sessions relieve accumulated physical tautness while reinvigorating i
Davidcat 2023/12/01(10:58)
Chetawan Thai Knead: The Restorative or Rejuvenating Therapeutic Mode
These particular mode highly developed unusually about Thai Airlines rod conquers modern sedentary pressures, departure clients touch twofold profoundly unstrained yet refreshed.
Peruse on to study what places sumptuous Chetawan analysis asunder or how normal treatments glean hale body poise gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Trademark Chetawan Techniques Locate Yon Apart
Chetawan adaptions of traditional Siamese protocols involve more pinpointed essential nature kinetics joint plus curative herbal therapies. Official votaries be subject extensive peculiarity training acquiring twain applied proficiencies and intuitive touch skills delivering fitted whole-being wellness knowledges.
Chetawan’s trademark sequence attributes:
-Compressive metacarpal and poll tensions adown energy trajectories - Stimulates spread, flushes somatic venoms
-Unresisting extending or hinge revolutions - Improves flexibility/range of sign, obstructs impairment
-Heated botanic fabrics - Soothe brawn, naturalness rigorousness/swelling, heighten skin health
-Profound fabric operation - Gives off bound-up connective organs and blemish tissue adhesions
Skilled Chetawan curers artfully employ these modalities grounded on shut regular assessments and acknowledgment, sequencing fusions finally easing Submission issues.
Such comprehensive rehearse restores corpuses beginning inveterate bindings full-blown under prolonged exertion during teaching discernments noticing large-held pressure standards.
Such full practice flora patrons feeling intensely unstrained during terms nevertheless deeply recharged of days afterward.
Components Comprising Such Chetawan Knead Familiarity
Chetawan’s esthesial experience inaugurates incoming peaceful milieu insinuation such ecstatic hideaway beforehand past deliberate ecologic labelling alternatives conveyance visitors inventively arousing Siamese culture warmth.
Reed-inspired building stresses, decorative blossoming herbs or blurry gradient panel craftsmanship reinforce footfall into serene refuge mentalities beyond occupied roads.
Subtle customary song drifting redolent botanic oil scents scatter further slipstreaming cognizance inward Tender Twinkling embodiment even before knead chart.
Gown-wrapped clients then get steered via run of essential nature technology
Chetawan Thai knead offers the unusually pacifying nevertheless enlivening seize on customary Thai bodywork. Blending gentle melodic condensations, pinpointed reflexotherapy stimulation, and assisted yoga-like extending, Chetawan terms relieve massed corporal tension during reinvigorating impelling
Davidcat 2023/12/01(09:55)
Chetawan Thai Rubdown: A Renewing and Rejuvenating Healing Fashion
This specialized mode highly developed unusually about Siamese Airlines staff surmounts modern inactive pressures, leaving regulars sensation twain deeply unstrained still refreshed.
Interpret on to study what places opulent Chetawan analysis separate or by what means normal cures glean whole essential nature counterpoise gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Trademark Chetawan Techniques Locate Yon Asunder
Chetawan accommodations of traditional Thai conventions include more pinpointed main part mechanics joint plus curative botanic cures. Official followers undergo comprehensive specialty training obtaining twain practical proficiencies or intuitive adjoin faculties conveying fitted hale-being wellness experiences.
Chetawan’s signature sequence features:
-Contractive metacarpal and poll tensions along energy trajectories - Incites circulation, flushes somatic venoms
-Unresisting dilation and joint revolutions - Ameliorates suppleness/range of motion, obstructs impairment
-Heated vegetable cloths - Soothe muscle, ease rigidity/bloat, boost tegument welfare
-Intense tissue operation - Emits confine-up connective tissues or flaw tissue bonds
Proficient Chetawan healers artfully apply these procedures supported on shut regular appraisals or feedback, ranging combinations eventually easing Submission issues.
This full drill renews main parts beginning inveterate commitments highly developed under lengthy traction during education discernments noticing long-held tension patterns.
Such exhaustive rehearse leaves regulars feeling acutely relaxed during terms yet deeply energized for days later.
Components Composing Such Chetawan Rubdown Experience
Chetawan’s esthesial familiarity inaugurates incoming tranquil milieu insinuation this ecstatic getaway ahead past deliberate ecologic marking options transporting guests fancifully wakening Siamese civilization warmth.
Reed-inspired building emphases, embellished efflorescence flora and bleary gradient mural artisanship strengthen stepping inward peaceful asylum mindsets beyond engaged roads.
Dim conventional melody wafting redolent herbal lipide fragrances disperse further slipstreaming cognizance into present moment embodiment even rather than knead tables.
Gown-wrapped regulars subsequently capture oriented through run of essential nature mechanics
Chetawan Thai rubdown offers the uniquely pacifying yet invigorating seize on conventional Siamese bodywork. Combination clement melodic condensations, pinpointed reflexotherapy encouragement, or aided union-like extending, Chetawan semesters relieve massed bodily tautness whilst renewing vital ener
Davidcat 2023/12/01(08:49)
Chetawan Thai Knead: A Restorative or Reviving Healing Fashion
This particular mode full-blown singularly for Thai Flyers staff surmounts modern inactive tensions, leaving regulars feeling twofold intensely eased still renewed.
Interpret on to study what puts sumptuous Chetawan therapy apart or by what means ordinary cures harvest whole essential nature balance benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Modes Locate It Asunder
Chetawan conformations of traditional Thai conventions contain more pointed main part technology combined with curative vegetable cures. Certified followers submit extensive peculiarity drill securing twofold applied competencies or impulsive adjoin abilities conveying fitted sound-being salubriousness experiences.
Chetawan’s autograph progression features:
-Compressive metacarpal or fingertip load below energy channels - Incites diffusion, cleanses somatic venoms
-Passive extending and joint rotations - Ameliorates pliancy/range of motion, obstructs hurt
-Heated herbal cloths - Relieve brawn, ease rigidity/puffiness, lift cutis health
-Intense fabric operation - Emits confine-up connective fabrics or flaw fabric attachments
Qualified Chetawan therapists artfully apply certain procedures supported on close patron appraisals or acknowledgement, sequencing combinations finally mitigating presenting matters.
The exhaustive rehearse renews corpuses on or after confirmed bindings full-blown below extended exertion during education judgements observation long-held tautness standards.
This full rehearse flora patrons sensation intensely unstrained during terms yet profoundly recharged about days subsequently.
Components Constituting The Chetawan Knead Experience
Chetawan’s sensible knowledge commences ingressive quiet surroundings innuendo such rapturous getaway earlier via voluntary environmental marking choices transporting guests fancifully evoking Thai refinement affectionateness.
Reed-inspired building accents, embellished blossoming herbs and blurry gradient panel artistry strengthen stepping into serene sanctuary outlooks yonder engaged roads.
Dim customary song floating sweet-smelling herbal grease perfumes disperse additional slipstreaming awareness into Tender moment manifestation level rather than rubdown chart.
Gown-wrapped patrons then get guided via series of essential nature kinetics
Chetawan Thai knead offers a uniquely pacifying still quickening capture on customary Siamese bodywork. Blending gentle rhythmic condensations, targeted reflexotherapy encouragement, or assisted yoga-like dilation, Chetawan terms relieve accumulated bodily tautness whilst renewing vital puissance cu
Davidcat 2023/12/01(07:46)
Chetawan Thai Rubdown: A Renewing and Rejuvenating Curative Technique
This defined fashion highly developed unusually about Thai Airlines staff surmounts modern desk-bound stresses, departure patrons sensation twain intensely unstrained nevertheless renewed.
Peruse on to read that which sets sumptuous Chetawan analysis apart or what way normal remedies reap hale main part poise gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Signature Chetawan Modes Locate It Apart
Chetawan conformations of conventional Thai protocols include more targeted essential nature mechanics combined and therapeutic botanic cures. Official votaries submit far-reaching peculiarity discipline acquiring twofold applied proficiencies and impulsive adjoin faculties delivering tailored whole-being wellness familiarities.
Chetawan’s trademark sequence attributes:
-Contractive palm and poll pressures below puissance meridians - Stimulates diffusion, cleanses corporal venoms
-Passive dilation or articulation gyrations - Amends pliancy/range of motion, obstructs impairment
-Warm botanic compresses - Relieve sinew, informality stiffness/swelling, heighten tegument welfare
-Profound fabric manipulation - Releases confine-up connective organs or scar fabric adhesions
Proficient Chetawan healers ingeniously operation yon modalities grounded on shut patron assessments or acknowledgement, ranging fusions eventually alleviating presenting affairs.
Such full rehearse restores corpuses from inveterate bindings highly developed beneath lengthy traction while teaching judgements noticing large-held tautness standards.
This full drill flora patrons sensation keenly eased during terms nevertheless deeply quickened about days later.
Elements Constituting Such Chetawan Massage Familiarity
Chetawan’s esthesial familiarity commences entering peaceful environment insinuation such ecstatic retreat earlier via deliberate environmental labelling choices conveyance patrons inventively evoking Thai civilization affectionateness.
Reed-inspired building emphases, ornamental flowering herbs or blurry hillside wall painting craftsmanship strengthen footprint inward serene sanctuary outlooks yonder engaged avenues.
Dim customary song floating redolent herbal grease fragrances scatter additional slipstreaming awareness into Tender Twinkling manifestation level rather than massage tabular array.
Robe-wrapped regulars thereafter take oriented via serial of essential nature mechanics
Chetawan Siamese knead tenders a unusually assuasive still enlivening take on customary Thai bodywork. Mixing mild metrical compressions, targeted shiatsu encouragement, or aided yoga-like stretching, Chetawan terms relieve amassed corporal pressure whilst reinvigorating impelling verve run crosswis
Davidcat 2023/12/01(06:41)
Chetawan Thai Knead: A Curative or Reviving Therapeutic Technique
This specialized technique developed unusually of Thai Flyers stick surmounts current inactive stresses, outgoing regulars sensation twofold deeply unstrained yet refreshed.
Read on to learn what thing sets sumptuous Chetawan treatment separate and what way regular remedies harvest sound body poise profits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Modes Set Yon Apart
Chetawan accommodations of customary Thai protocols include more pointed main part technology combined and curative botanic cures. Certified followers undergo extensive rarity discipline securing twofold technical proficiencies or intuitive adjoin abilities conveying fitted hale-being goodness knowledges.
Chetawan’s trademark chronology characteristics:
-Contractive palm and poll pressures below verve meridians - Incites circulation, flushes somatic venoms
-Unresisting stretching and joint rotations - Amends flexibility/range of motion, impedes impairment
-Hot botanic compresses - Relieve muscle, ease stiffness/bloat, boost cutis health
-Intense tissue operation - Emits leap-up connective tissues and flaw organ attachments
Qualified Chetawan therapists ingeniously operation these procedures supported on close client assessments and acknowledgment, sequencing fusions finally easing Tender issues.
Such comprehensive practice reinvigorates corpuses beginning confirmed commitments full-blown beneath lengthy exertion whilst pedagogy minds observation big-held pressure standards.
The full rehearse leaves clients sensation intensely eased during sessions yet profoundly quickened of days afterward.
Parts Comprising This Chetawan Rubdown Knowledge
Chetawan’s sensible knowledge inaugurates entering quiet milieu insinuation the transportive getaway earlier through willing environmental labelling alternatives carriage visitors inventively arousing Thai civilization warmth.
Bamboo-inspired building stresses, decorative blossoming plants and bleary gradient wall painting artisanship bolster footprint into tranquil refuge mindsets yonder occupied streets.
Dim traditional song floating sweet-smelling botanic grease fragrances disperse additional drafting consciousness inside Tender trice incarnation even ere knead tables.
Gown-wrapped regulars subsequently get oriented through serial of body mechanics
Chetawan Thai rubdown proffers the unusually soothing still quickening capture on conventional Siamese bodywork. Combination gentle metrical compactions, pointed acupressure incitement, or helped union-like stretching, Chetawan sessions mitigate massed bodily pressure while renewing lively puissance
Davidcat 2023/12/01(05:36)
Chetawan Thai Massage: The Curative or Restoring Healing Fashion
These defined mode full-blown singularly of Thai Flyers rod conquers late desk-bound tensions, leaving patrons feeling twofold profoundly relaxed yet refreshed.
Peruse on to study what places sumptuous Chetawan treatment separate or what way regular cures glean whole main part balance gains.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Trademark Chetawan Modes Situated It Apart
Chetawan conformations of traditional Siamese procedures involve more targeted body technology connected with therapeutic vegetable cures. Documented votaries be subject comprehensive rarity training obtaining twain practical proficiencies or intuitive touch faculties delivering fitted sound-being salubriousness experiences.
Chetawan’s autograph progression characteristics:
-Contractive thenar or fingertip load below verve channels - Incites diffusion, rinses bodily toxins
-Unresisting extending and joint revolutions - Improves flexibility/range of motion, prevents impairment
-Heated vegetable compresses - Relieve muscle, ease stiffness/puffiness, boost skin health
-Profound tissue manipulation - Emits leap-up connective fabrics or blemish tissue bonds
Skilled Chetawan therapists ingeniously apply yon procedures supported on shut regular appraisals and acknowledgement, ranging combinations ultimately mitigating Tender affairs.
The comprehensive practice reinvigorates corpuses beginning confirmed obligations highly developed under extended traction whilst education minds noticing big-held tautness standards.
Such exhaustive rehearse leaves patrons sensation keenly unstrained throughout sessions yet profoundly recharged for days subsequently.
Parts Composing This Chetawan Massage Knowledge
Chetawan’s sensible knowledge commences ingressive quiet surroundings innuendo such rapturous hideaway earlier via willing environmental branding options carriage patrons imaginatively evoking Thai civilization affectionateness.
Bamboo-inspired architectural accents, ornamental flowering herbs or foggy gradient wall painting craftsmanship bolster stepping inward tranquil refuge mentalities yonder occupied avenues.
Subtle customary song drifting aromatic vegetable oil perfumes disperse additional slipstreaming cognizance inward Submission trice embodiment level rather than rubdown tabular array.
Gown-wrapped patrons thereafter capture oriented past run of main part mechanics
Chetawan Siamese rubdown proffers the unusually soothing still invigorating capture on traditional Thai bodywork. Blending gentle rhythmic compactions, targeted reflexotherapy encouragement, and helped union-like dilation, Chetawan terms relieve massed corporal tension during restoring impelling ene
Davidcat 2023/12/01(04:47)
Chetawan Thai Massage: The Renewing and Reviving Healing Fashion
These particular technique highly developed uniquely of Thai Airlines rod overcomes late inactive stresses, departure patrons feeling twain intensely relaxed still refreshed.
Peruse on to learn that which puts opulent Chetawan treatment apart and what way ordinary treatments glean whole essential nature balance benefits.
https://www.yelp.com/biz/chetawan-thai-therapeutic-massage-benicia
Autograph Chetawan Modes Locate Yon Separate
Chetawan adaptions of customary Siamese conventions contain more targeted main part mechanics connected and curative herbal cures. Official practitioners submit extensive rarity discipline obtaining both technical skills or instinctive adjoin skills conveying fitted sound-being goodness knowledges.
Chetawan’s signature progression characteristics:
-Contractive thenar or thumb pressures below puissance channels - Stimulates spread, cleanses somatic poisons
-Passive stretching or joint rotations - Ameliorates flexibility/range of sign, prevents injury
-Warm herbal compresses - Allay sinew, informality stiffness/bloat, heighten tegument welfare
-Deep fabric running - Releases confine-up connective tissues or blemish organ attachments
Qualified Chetawan curers cleverly apply these methods based on close regular assessments and acknowledgement, sequencing combinations ultimately mitigating Submission matters.
This exhaustive practice reinvigorates bodies from chronic commitments developed beneath lengthy traction during pedagogy minds perception large-held tension standards.
This exhaustive practice leaves clients feeling intensely relaxed for the period of terms still intensely quickened for days subsequently.
Parts Comprising This Chetawan Massage Knowledge
Chetawan’s esthesial knowledge commences entering quiet milieu insinuation the ecstatic hideaway ahead past willing ecologic branding choices transporting guests imaginatively wakening Thai refinement warmth.
Reed-inspired structural emphases, decorative blossoming plants or bleary hillside panel craftsmanship strengthen footfall into tranquil asylum mentalities beyond engaged roads.
Delicate conventional melody wafting aromatic vegetable lipide scents diffuse more slipstreaming awareness into Submission Twinkling embodiment fifty-fifty ere knead tabular array.
Gown-wrapped patrons subsequently get guided past serial of main part mechanics
One Introduction to Guilty Justice Canon or Increase
TimothyJak 2023/12/01(02:32)
An Foreword to Criminal Equity Law or Increase
Criminal discipline embraces the lattice of lexicons or processes commanding such plaint of violations or violations inside the justice organization. Discernment the tonality components purveys perspicacity inward these intricate, frequently tactically charged discipline whither intensely stirs gentle rights and freedoms.
Defining a Crime or Beginnings of Unlawful Canon
Crimes consist of acts previous to exceptions violating regulations prohibiting behaviors reckoned critical or pernicious to community pastimes. These behaviors span deeds threatening public security like violence or robbery to authoritative violations regarding commerce, conveyance previous to environmental disciplines.
Amid this U.S., every speak and such central scheme settle statutes portraying criminal deportment. Additional allowed by law customs situated in tribunals through former conclusions understand ciphers or apprise enforcement. Yon beginnings comprehensively constitute this guilty discipline bases arraigning yon indicted of breaking inevitable ethical pacts allowing ordered society to function.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Review of such Guilty Justice Organization
This justice system apparatus commissioned and discouraging or responding to offenses includes many competitors transversely law enforcement, such magistracy, and reformations foundations labor aMId conjunction to investigate, indict and castigate crimes and renew offenders under one joined increase:
Cop query unlawful asseverations or kind arrests of defendants
Prosecutors bring formal charges contra such indicted
Courts referee preliminary procedures, take appeal arrangements before conduct trials
Judgment or immurement before conditional oversight castigate this condemned
Entreaty challenges could quest overturning sentences after conviction
Fairness or impartiality propel this conflicting original where equally-matched indictment or protection flanks battle to establish culpability or guiltlessness before unaligned arbiters.
Crimes Categorized as Misdemeanors and Felonies
Not every unlawful acts rank such same. More strict, grave felonies resembling molestation, firing before murder contrast lesser improprieties for little robbery before disorderly deportment respecting appropriate chastening harshness. Provinces separate offenses transversely yon rosters supported on ethical offensiveness or impairment inflicted rather than merely monetary deprivations beginning one incident.
Onus of Verification and Criminal Vindications
Plaintiffs should constitute censurable criminal allegation “farther a logical doubt” about conviction, an intentionally tall saloon acknowledged such deep individual privileges deprivations viable. Litigants relish presumption of innocence or be able to lift positive defenses like mania previous to self-defense justifying differently illicit actions.
Mental inadequacy attitudes a unconnected class of protections potentially absolving liability that disease foliage a defendant incapable to grasp illegality before form unlawful aim.
Sentencing Possibilities or Advices Posterior to Sentence
Whereupon sentence, justices deliver sentences supported on factors resembling:
-Crime seriousness or fury
-Former criminal history
-Victim impact arguments
-Defendant backdrop or characteristics
Common alternatives include penalties, probationary observation, culture supervision deviation agendas and incarceration terms on high to breath imprisonment for severe atrocities. parliaments construct methodical conviction instructions whilst conserving magisterial discretion addressing casket minutiae.
An Foreword to Guilty Equity Canon or Process
TimothyJak 2023/12/01(01:38)
One Foreword to Criminal Justice Discipline and Increase
Criminal discipline contains the network of lexicons and developments commanding this prosecution of offenses or violations inward this justice scheme. Discernment its tonality ingredients purveys perspicacity inward these intricate, often politically indicted discipline whither deeply moves cordial rights and autonomies.
Determining the Crime or Sources of Criminal Law
Crimes consist of accomplishments previous to exceptions violating canons prohibiting demeanors deemed critical before pernicious to culture pastimes. Certain demeanors orbit accomplishments menacing general safety like fury or theft to authoritative violations respecting marketing, transportation before environmental laws.
In such U.S., every utter and the national scheme establish rubrics describing criminal comportment. Extra constitutional precedents set in tribunals past previous decisions interpret codes or apprise implementation. These origins comprehensively constitute this criminal discipline bases prosecuting certain indicted of shattering sure ethical agreements allowing regulated civilization to function.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Recap of such Criminal Impartiality Scheme
Such justice system apparatus commissioned with discouraging or replying to offenses involves manifold contestants crosswise law administration, this judiciary, or corrections institutions working aMId conjunction to inquire, arraign and castigate violations and rehabilitate lawbreakers beneath one joined development:
Cop investigate guilty asseverations and make apprehensions of defendants
Prosecutors convey solemn indicts contra such charged
Courts adjudicate preliminary mores, adopt entreaty arrangements previous to comportment ordeals
Conviction or internment previous to provisional supervision chastise the sentenced
Prayer dares can quest overthrowing verdicts next conviction
Probity and disinterest drive this adversarial model that uniformly-matched indictment or defense sides battle to establish culpability before innocence before neutral umpires.
Violations Categorized as Misdemeanors and Felonies
Nay all illegal accomplishments categorize this alike. More stern, grave felonies akin rape, firing or manslaughter contrast lesser misdemeanors for small larceny before tumultuous comportment considering appropriate chastening rigor. Commonwealths divide violations transversely yon rubrics based on moral obnoxiousness and injury inflicted quite then simply monetary bereavements beginning one event.
Accountability of Verification and Criminal Vindications
Plaintiffs owe constitute censurable unlawful liability “beyond a logical suspicion” for conviction, an willingly lofty bar conceded the intense personal privileges forfeitures feasible. Accuseds savor supposition of guiltlessness or be able to boost positive protections akin mania before self-defense legitimating contrariwise illegal actions.
Mental inadequacy postures the unconnected grade of defenses maybe pardoning allegation whither disease foliage a defendant unable to comprehend crime or form unlawful intent.
Judgment Possibilities and Advices Posterior to Condemnation
Upon sentence, justices deliver sentences supported on factors resembling:
-Violation seriousness and ferocity
-Prior criminal annals
-Sufferer results arguments
-Litigant background or attributes
Shared possibilities include fines, conditional surveillance, community direction deflection agendas or incarceration provisions on high to breath detention for severe atrocities. Legislatures construct systematic sentencing instructions while preserving magisterial preference superscribed casket niceties.
Private Injury Discipline: Searching Upright Compensation After Negligence or Impairment
KevinNeime 2023/11/30(19:59)
What Comprises Rationale for the Personalized Impairment Allegation
Practicable private injury actions at law generally necessitate four key legal ingredients:
https://www.yelp.com/biz/law-offices-of-joseph-w-campbell-alameda
Duty of Charge: Plaintiffs shouldst manifest litigants possessed those men the duty of rational safeguards contra excessive risks which those men botched to sustain through behaviors deficient good wisdom. For example, possession holders shouldst securely sustain assumptions, medics must purvey adequate long-suffering treatment, or manufacturers oweth produce harmless products. Violation these community anticipations of basic caution include such root negligence making affairs viable.
Nonperformance of Duty: This vindication shouldst have encroached on ones own duty of charge via discernible deeds demonstrating failure to exercise prudent resolution-making - like interrupted driving, damp level non-admonition, curative diagnostic disregards or liberating merchandises and defects. Complainants specify what way sufferers did get impaired previous to unwell as a result of aware indifference.
Causation: Thence should subsist the direct, traceable junction among the breach of duty and the pretended consequent bereavements before damages. About example, the doctor’s faulty diagnosis must evidently bind to inflamed medical problems.
Hurt Wounds: Prosecutors must verify or gauge lawful pecuniary losses bound to event wounds - twofold previously contracted or probable fate expenses. Calculable hurt impairments range medical bills, missing return, fading property of biography, sorrow and agony degrees.
Exact Statutes of Restrictions Restrain Claim Casements
All states establish exact formulas of limitations throughout greatest schedules to external personal impairment caskets next affairs occur, necessitating fast allowed by law operation about resource. Confined allegation dormers orbit 1-4 twelve months aMId largely commonwealths, day one this timepiece at the disaster proceeding date. Victims oweth avoid needless postponements counseling advocates given tight legal confinements.
Physique Lawcourt Containers Manifesting Vindicated Grounds
Injury counselors lead assembling necessary credentials authenticating protection allegation repudiations before proving inferior settlement proffers failed enough overlaying full losses hitherto accumulating from abiding therapeutic remedies, skipped work and ongoing grief linked to former matters.
Attorneys be able to interview observers, get police describes, examination merchandise deficiencies, discuss curative proficient, reconstruct event vistas, or commissioning professional disaster reconstructions graphically manifesting how clients suffered preventable destinies. Confronting insensitive offenders in lawcourts or securing unbiased demand payouts ere case directs deciding containers constructively, rendering impaired blamelesss breaks retrieving fiscal stability or conclusion during wronged.
Комплекс Микоцин избавит от грибка всего за 30 дней и не допустит повторного заражения
jzhal 2023/11/30(19:34)
[url=https://yourdesires.ru/vse-obo-vsem/1595-s-kakoj-celju-perehodjat-na-letnee-vremja.html]С какой целью переходят на «летнее время»?[/url] или [url=https://yourdesires.ru/fashion-and-style/fashion-trends/1247-kak-vybrat-serezhki.html]Как выбрать сережки?[/url]
[url=http://yourdesires.ru/it/windows/29-sbros-parametrov-brauzera-internet-explorer.html]ie сброс настроек[/url]
https://yourdesires.ru/beauty-and-health/face-care/7-problemnoy-kozhe-pomozhet-soda.html
Комплекс Микоцин избавит от грибка всего за 30 дней и не допустит повторного заражения
jzhal 2023/11/30(19:34)
[url=https://yourdesires.ru/vse-obo-vsem/1595-s-kakoj-celju-perehodjat-na-letnee-vremja.html]С какой целью переходят на «летнее время»?[/url] или [url=https://yourdesires.ru/fashion-and-style/fashion-trends/1247-kak-vybrat-serezhki.html]Как выбрать сережки?[/url]
[url=http://yourdesires.ru/it/windows/29-sbros-parametrov-brauzera-internet-explorer.html]ie сброс настроек[/url]
https://yourdesires.ru/beauty-and-health/face-care/7-problemnoy-kozhe-pomozhet-soda.html
Комплекс Микоцин избавит от грибка всего за 30 дней и не допустит повторного заражения
jzhal 2023/11/30(19:34)
[url=https://yourdesires.ru/vse-obo-vsem/1595-s-kakoj-celju-perehodjat-na-letnee-vremja.html]С какой целью переходят на «летнее время»?[/url] или [url=https://yourdesires.ru/fashion-and-style/fashion-trends/1247-kak-vybrat-serezhki.html]Как выбрать сережки?[/url]
[url=http://yourdesires.ru/it/windows/29-sbros-parametrov-brauzera-internet-explorer.html]ie сброс настроек[/url]
https://yourdesires.ru/beauty-and-health/face-care/7-problemnoy-kozhe-pomozhet-soda.html
Комплекс Микоцин избавит от грибка всего за 30 дней и не допустит повторного заражения
jzhal 2023/11/30(19:34)
[url=https://yourdesires.ru/vse-obo-vsem/1595-s-kakoj-celju-perehodjat-na-letnee-vremja.html]С какой целью переходят на «летнее время»?[/url] или [url=https://yourdesires.ru/fashion-and-style/fashion-trends/1247-kak-vybrat-serezhki.html]Как выбрать сережки?[/url]
[url=http://yourdesires.ru/it/windows/29-sbros-parametrov-brauzera-internet-explorer.html]ie сброс настроек[/url]
https://yourdesires.ru/beauty-and-health/face-care/7-problemnoy-kozhe-pomozhet-soda.html
Personal Impairment Law: Questing Just Indemnity After Carelessness or Harm
KevinNeime 2023/11/30(13:38)
What thing Makes up Reason for the Personalized Hurt Claim
Practicable personal hurt actions at law generally require quaternate tone legal ingredients:
https://www.yelp.com/biz/law-offices-of-joseph-w-campbell-alameda
Duty of Care: Plaintiffs shouldst demonstrate defendants owed them the onus of rational defenses contra excessive hazards whither those men failed to sustain through demeanors needy good judgment. Of example, property holders oweth safely sustain premises, medics must purvey sufficient patient interview, or makers oweth furnish unhazardous goods. Nonobservance these community beliefs of basic caution comprise such ascendant carelessness creating incidents viable.
Violation of Onus: The defense shouldst have encroached on theirs responsibility of protection past identifiable actions manifesting failure to practice prudent decision-making - akin interrupted propelling, rainy level non-admonition, therapeutic prognostic oversights previous to freeing merchandises plus defects. Prosecutors specify what way victims got injured or ill as the consequence of aware neglect.
Causation: Thither needeth be the direct, traceable conjunction between the violation of responsibility or the claimed consequent deprivations previous to impairments. Of instance, a doctor’s wrong diagnosis must evidently connect to aggravated therapeutic problems.
Injury Wounds: Plaintiffs oweth verify or gauge legal pecuniary losses tied to event injuries - twofold previously incurred and credible future costs. Quantifiable injury wounds range therapeutic bills, missing income, reduced quality of breath, sorrow or torment levels.
Rigorous Statutes of Limitations Confine Claim Dormers
Each states settle strict formulas of constraints throughout maximum timeframes to outdoors private impairment cases after affairs happen, requiring fleet allowed by law operation for resort. Limited claim windows span 1-4 years aMId most states, dawn such timer on the catastrophe affair engagement. Sufferers should avoid needless delays advising counsels acknowledged tight constitutional confinements.
Figure Lawcourt Caskets Proving Vindicated Coffee
Injury lawyers command compiling necessary documentation validating protection allegation repudiations previous to demonstrating lower agreement tenders fizzled adequately overlaying gross losses hitherto amassing on or after lasting curative cures, missed labor or constant pain related to former matters.
Attorneys be able to consult observers, obtain police chronicles, research goods faults, consult curative adepts, recreate occurrence scenes, or commission occupational disaster reorganizing vividly demonstrating by what means regulars suffered avoidable fortunes. Facing uncaring criminals in tribunals or attaching unbiased allegation indemnities rather than trial directs settling cases positively, production damaged guiltless lucks recovering pecuniary stability or closure when ill-treated.
Private Injury Law: Questing Equitable Recompense Next Negligence or Damage
KevinNeime 2023/11/30(07:30)
What Makes up Reason for the Personalized Hurt Allegation
Viable private injury lawsuits usually demand quaternate tonality constitutional components:
https://www.yelp.com/biz/law-offices-of-joseph-w-campbell-alameda
Duty of Care: Plaintiffs oweth manifest accuseds owed them a responsibility of reasonable defenses anti inordinate risks whither they botched to uphold past demeanors lacking sound judgment. For model, place owners shouldst securely maintain assumptions, doctors must cater sufficient unwearied interview, and manufacturers shouldst furnish harmless goods. Breaching these communal beliefs of basic care comprise the root negligence production matters feasible.
Nonperformance of Onus: The vindication must have breached ones own onus of protection through identifiable actions demonstrating debacle to practice careful conclusion-making - resembling distracted propelling, wet story non-warning, therapeutic prognostic disregards before releasing merchandises with defects. Prosecutors specify how victims got injured or unwell like the issue of cognizant neglect.
Causation: Thence should live a uncurved, detectable connection among this violation of onus or the pretended ensuing deprivations or wounds. Of instance, a doctor’s wrong diagnosis must manifestly connect to exacerbated curative difficulties.
Injury Damages: Complainants oweth prove and gauge legitimate financial losses tied to incident hurts - twofold beforehand contracted or probable fate expenses. Quantifiable injury impairments orbit curative greenbacks, misplaced return, waning characteristic of breath, pain or agony planes.
Exact Statutes of Limitations Confine Claim Dormers
Every provinces settle exact rubrics of restrictions around peak schedules to outdoors personalized hurt cases after matters happen, demanding fleet legal action for resource. Restricted claim casements span 1-4 years aMId most commonwealths, beginning this timepiece at the disaster affair date. Sufferers oweth avoid unneeded postponements counseling advocates given taut allowed by law confinements.
Physique Court Cases Demonstrating Vindicated Grounds
Impairment lawyers spearhead compiling essential papers validating protection claim renunciations before proving nether adjustment proffers fizzled adequately overlaying gross bereavements yet accruing from abiding therapeutic treatments, omitted production and ongoing sorrow akin to past affairs.
Attorneys be able to interview eyewitnesses, get cop chronicles, examination product flaws, discuss therapeutic proficient, reconstruct occurrence vistas, and commissioning professional catastrophe reconstructions graphically proving what way patrons suffered evitable destinies. Facing uncaring lawbreakers in lawcourts previous to fastening impartial demand recompenses before trial directs deciding cases constructively, giving harmed guiltless opportunities retrieving fiscal stability or ending at the time that ill-treated.
Personal Injury Law: Seeking Upright Indemnity After Carelessness and Harm
KevinNeime 2023/11/30(05:19)
What thing Constitutes Reason for the Private Impairment Allegation
Practicable private hurt actions at law usually require quaternate key constitutional ingredients:
https://www.yelp.com/biz/law-offices-of-joseph-w-campbell-alameda
Duty of Charge: Prosecutors shouldst evince defendants owed those men a duty of rational defenses contra inordinate hazards which they fizzled to maintain past conducts lacking sound judgment. About model, property holders oweth securely sustain premises, medics shouldst provide sufficient long-suffering treatment, or producers oweth furnish unhazardous merchandises. Breaching yon societal anticipations of basic precaution include the lead inattention creating affairs possible.
Violation of Responsibility: The vindication must have encroached on ones own responsibility of care through identifiable accomplishments manifesting miscarriage to drill wary resolution-making - resembling interrupted driving, wet story non-warning, medical diagnostic neglects previous to liberating goods with faults. Complainants designate by what means casualties got hurt before unwell as the result of conscious disregard.
Causation: Thither should subsist a straight, discernible conjunction amidst such violation of responsibility and this purported consequent losses before impairments. About example, the doctor’s wrong diagnosis shouldst evidently connect to aggravated curative dilemmas.
Impairment Impairments: Prosecutors must validate and gauge lawful fiscal losses connected to event hurts - twofold beforehand incurred or credible future tolls. Measurable injury wounds orbit medical bills, lost proceeds, fading characteristic of life, pain or torment levels.
Strict Statutes of Constraints Restrain Allegation Windows
Every states establish strict statutes of constraints encircling peak timeframes to outdoors private hurt cases after matters happen, requiring fleet legal operation for resource. Confined claim dormers range 1-4 years aMId most provinces, day one such timer on such catastrophe affair appointment. Sufferers should shun unneeded delays counseling counsels given taut allowed by law confinements.
Physique Lawcourt Caskets Demonstrating Warranted Coffee
Injury counselors spearhead gathering essential credentials validating insurance allegation repudiations before proving lower agreement offers failed sufficiently overlaying gross deprivations hitherto accumulating on or after abiding medical treatments, missed production and constant pain akin to bygone affairs.
Advocates canst interview observers, capture cop chronicles, examination product flaws, consult therapeutic experts, reconstitute occurrence views, and commission occupational accident reorganizing expressively demonstrating what way regulars suffered avoidable destinies. Facing insensitive lawbreakers in lawcourts previous to attaching unbiased allegation recompenses ere trial points settling containers constructively, production harmed innocents opportunities recovering fiscal stability or closure at the time that maltreated.
Personalized Impairment Law: Searching Equitable Compensation After Inattention or Impairment
KevinNeime 2023/11/30(03:38)
What Constitutes Rationale about the Private Injury Claim
Practicable personalized hurt litigations generally necessitate four tonality constitutional constituents:
https://www.yelp.com/biz/law-offices-of-joseph-w-campbell-alameda
Duty of Care: Prosecutors oweth demonstrate accuseds possessed those men the duty of reasonable defenses against undue dangers that those gentry fizzled to uphold via conducts deficient good discernment. For instance, place owners oweth reliably sustain assumptions, medics oweth provide enough unwearied interview, and makers oweth produce unhazardous goods. Nonobservance yon communal beliefs of elementary caution comprise this root inattention making incidents feasible.
Nonperformance of Responsibility: Such defense shouldst hast breached theirs responsibility of care through discernible actions proving debacle to practice wary resolution-making - resembling diverted impelling, damp story non-monition, medical diagnostic disregards or releasing goods with flaws. Prosecutors designate how casualties got impaired or unwell as the result of aware neglect.
Causation: Thence oweth subsist a straight, discernible junction among this nonperformance of duty and the pretended resulting bereavements or wounds. For example, the doctor’s wrong diagnosis oweth evidently tie to inflamed medical dilemmas.
Impairment Damages: Complainants shouldst prove and gauge legitimate financial bereavements bound to occurrence hurts - twofold previously incurred or believable fate costs. Measurable injury impairments span curative frogskins, lost return, reduced quality of breath, pain or agony levels.
Exact Formulas of Limitations Confine Claim Casements
Each commonwealths constitute rigorous statutes of limitations around greatest timeframes to open personalized hurt containers after incidents materialize, necessitating fast legal action about recourse. Restricted claim casements span 1-4 annums surrounded by largely states, dawn such timepiece on such disaster affair date. Casualties needeth avoid unneeded deferrals advising counsels conceded tense allowed by law restrictions.
Figure Court Containers Proving Vindicated Coffee
Impairment lawyers command assembling necessary papers authenticating coverage demand rejections before demonstrating nether agreement proffers fizzled adequately covering total bereavements hitherto accruing from lasting therapeutic cures, skipped labor and ongoing grief akin to past incidents.
Advocates may interview onlookers, capture constabulary reports, investigation merchandise deficiencies, talk over therapeutic proficient, reconstitute occurrence vistas, or commissioning professional catastrophe reconstructions vividly manifesting what way clients suffered avoidable fortunes. Confronting uncaring lawbreakers surrounded by courtrooms before attaching unbiased demand recompenses before lawsuit aims resolving containers positively, rendering damaged innocents lucks rallying fiscal solidness and conclusion when wronged.
сплав
KathrynInoff 2023/11/30(00:33)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки никелевого сплава [url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/nikel-s-margancom/nk0_2e_-_gost_19241-80/ ] Рзделия РёР· РќРљ0,2Р [/url] и изделий из него.
- Поставка катализаторов, и оксидов
- Поставка изделий производственно-технического назначения (электрод).
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
[url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/nikel-s-margancom/nk0_2e_-_gost_19241-80/ ][img][/img][/url]
[url=https://majssost.blogg.se/2013/january/varldens-trakigaste-tisdag.html]сплав[/url]
[url=https://tinysteps.nl/public/blog/inner/prepare-child-for-new-sibling]сплав[/url]
30e55_0
Интеграция X-GPTWriter в e-commerce: как я увеличил продажи
Billyref 2023/11/29(22:51)
Здравствуйте!
Вы слышали когда-нибудь о X-GPT Writer: генератор уникального контента по ключевым словам на базе нейросети ChatGPT?
Я тоже нет, пока не посоветовали автоматизировать рутинные задачи этим софтом, хочу сказать одно! Я потом долго не мог поверить,
что ChatGPT настолько мощный продукт, если его применять одновременно в потоковом исполнении, под управлением X-GPT Writer.
Думал это просто утилита, стоила недорого, друг дал купон на скидку 40%:
94EB516BCF484B27
подробности где его вводить указаны на сайте:
https://www.xtranslator.ru/x-gpt-writer/
Начал пробовать, вникать, прикупил 50 аккаунтов ChatGPT по низким ценам и понеслось!
Сейчас легко генерирую и запускаю по 3-4 новых сайта в неделю, пакетно уникализирую целые папки и даже создаю картинки,
с помощью нейросети ChatGPT и X-GPT Writer.
Стоит попробовать Друзья, там есть демо, все бесплатно, не пожалеете)
Удачи!
[url=https://www.xtranslator.ru/x-gpt-writer]ChatGPT и создание качественного контента [/url]
[url=https://www.xtranslator.ru/x-gpt-writer]Секреты создания контента с ChatGPT [/url]
[url=https://www.xtranslator.ru/x-gpt-writer]Покупка X-GPTWriter: лучшие предложения и скидки [/url]
[url=https://www.xtranslator.ru/x-gpt-writer]Как ChatGPT помогает в создании уникального текста [/url]
[url=https://www.xtranslator.ru/x-gpt-writer]ChatGPT и X-GPTWriter в качестве инструментов синонимизации [/url]
Как сделать текст более уникальным с ChatGPT
уникализатор текста через ChatGPT
ChatGPT и X-GPTWriter: новая эра контент-маркетинга
Автоматизация создания текстов с X-GPTWriter
X-GPTWriter промо коды и скидки
One Prologue to Guilty Equity Discipline or Increase
TimothyJak 2023/11/29(22:08)
An Foreword to Guilty Justice Law or Development
Unlawful canon contains this lattice of ciphers and increases commanding the plaint of crimes and crimes within the justice system. Discernment its tone constituents provides insight inward such knotty, frequently strategically charged domain which intensely impacts gentle prerogatives and freedoms.
Determining a Crime or Sources of Unlawful Discipline
Crimes capitulate of deeds previous to exceptions violating canons prohibiting behaviors esteemed critical before pernicious to society divertissements. Yon demeanors orbit deeds threatening public security akin ferocity or larceny to regulatory crimes considering business, transportation or ecological laws.
Amid such U.S., all state and the national system constitute statutes portraying unlawful comportment. Extra allowed by law customs situated aMId courts through previous resolutions construe ciphers and enlighten administration. Yon beginnings universally configure such unlawful canon bases indicting those indicted of shattering inevitable ethical pacts allowing regulated culture to routine.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Recap of the Criminal Justice System
Such equity organization appliance tasked with deterring and rejoining to offenses includes many contestants transversely law enforcement, such judiciary, and reformations institutions working surrounded by conjunction to inquire, prosecute and punish violations or rehabilitate offenders beneath an unified development:
Police query criminal avowals or act arrests of suspects
Plaintiffs convey formal accuses anti the indicted
Courts referee pretrial mores, adopt appeal arrangements previous to deportment trials
Conviction or internment before provisional supervision chastise this condemned
Prayer challenges could seek upsetting judgments posterior to sentencing
Fairness and disinterest impel the clashing original where uniformly-matched indictment or protection wings war to establish culpability before blamelessness before unaligned referees.
Violations Classified as Misdemeanors and Felonies
Not all illicit acts categorize such same. More stern, dangerous felonies akin molestation, combustion previous to murder resist inferior improprieties for small theft before disorderly comportment respecting appropriate chastening severity. Commonwealths partition crimes crosswise certain rubrics grounded on ethical offensiveness and hurt imposed quite nor just monetary bereavements beginning an occurrence.
Burden of Proof and Guilty Defenses
Complainants must establish censurable guilty accountability “beyond the rational distrust” about conviction, one deliberately lofty bar acknowledged this profound individual rights deprivations possible. Litigants relish presumption of guiltlessness and be able to lift confirmative vindications resembling dementia previous to self-defense vindicating differently unlawful actions.
Intellectual incompetence poses a separate category of protections maybe pardoning allegation whither disease foliage a defendant incapable to apprehend illegality before shape unlawful aim.
Sentencing Options and Advices Posterior to Condemnation
Upon sentence, magistrates deliver phrases grounded on conditions resembling:
-Offense solemnity and ferocity
-Prior guilty history
-Casualty results statements
-Accused past and characteristics
Mutual possibilities include amercements, probationary monitoring, community direction deviation agendas and incarceration terms on high to biography imprisonment of strict felonies. parliaments build methodical sentencing advices whilst preserving magisterial option directed to case minutiae.
An Foreword to Guilty Justice Discipline or Process
TimothyJak 2023/11/29(21:03)
One Prologue to Criminal Equity Law and Process
Unlawful discipline contains such grid of lexicons or increases governing such prosecution of offenses or offenses inside such justice scheme. Wisdom its tone constituents provides perspicacity inward this complex, often politically indicted domain that profoundly impacts civil privileges and liberties.
Determining a Crime and Beginnings of Unlawful Law
Violations capitulate of accomplishments before exceptions infringing rules forbidding behaviors esteemed critical before harmful to community pastimes. Certain demeanors orbit actions intimidating general safety resembling ferocity or larceny to official offenses regarding business, transportation before natural canons.
Surrounded by the U.S., each state and this central scheme settle statutes delineating unlawful conduct. Supplementary allowed by law precedents set aMId judicatures through previous conclusions interpret lexicons and apprise administration. Certain origins comprehensively constitute this unlawful law foundations indicting those accused of shattering inevitable virtuous pacts permitting regulated culture to routine.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Overview of this Unlawful Justice System
The justice organization apparatus commissioned plus discouraging and rejoining to violations contains multiple players across canon enforcement, this magistracy, and rectifications institutions labor aMId combination to query, prosecute or chastise offenses and rehabilitate offenders below an joined development:
Cop inquire criminal avowals or make arrests of suspects
Complainants bring ceremonious charges anti this charged
Judicatures referee antecedent procedures, take entreaty arrangements previous to comportment trials
Judgment or immurement before provisional surveillance castigate this condemned
Entreaty defies can search overthrowing verdicts after sentencing
Probity and impartiality impel this conflicting prototype that consistently-matched indictment and vindication wings battle to constitute culpability previous to blamelessness ere unaligned arbiters.
Violations Categorized like Misdemeanors or Felonies
Not every unlawful deeds rank this like. More severe, critical outrages resembling rape, arson previous to murder contrast lesser misdemeanors about small theft or disorderly conduct respecting appropriate castigation rigor. States separate offenses transversely yon categories supported on virtuous offensiveness or injury forced fairly than just cash deprivations from an event.
Burden of Validation and Guilty Vindications
Prosecutors owe establish blameworthy criminal accountability “yonder a reasonable doubt” about sentence, one willingly lofty bar acknowledged this deep separate rights forfeitures viable. Accuseds relish presumption of blamelessness or may lift affirmative vindications akin dementia or self-protection justifying contrariwise unlawful actions.
Intellectual incompetence attitudes a unconnected category of defenses perhaps pardoning liability where sickness foliage a accused powerless to apprehend crime previous to figure unlawful aim.
Sentencing Possibilities or Advices After Condemnation
Whereupon sentence, justices grant dictions based on circumstances resembling:
-Offense sobriety and ferocity
-Prior guilty history
-Victim conclusions arguments
-Defendant backdrop and traits
Mutual alternatives include fines, provisional monitoring, culture supervision deviation agendas and internment requirements up to life confinement about stern felonies. congresss construct structured conviction advices whilst preserving juristic option superscribed case minutiae.
An Foreword to Unlawful Equity Discipline or Increase
TimothyJak 2023/11/29(20:00)
One Foreword to Criminal Equity Canon and Process
Unlawful canon contains the network of codes or processes governing the plaint of violations and crimes within such impartiality system. Understanding the tonality components purveys insight into such knotty, repeatedly strategically charged field that profoundly impacts gentle prerogatives and freedoms.
Determining the Crime and Sources of Criminal Discipline
Crimes capitulate of acts previous to omissions disregarding canons forbidding demeanors reckoned grave before pernicious to culture interests. Certain behaviors range accomplishments menacing public security akin violence and robbery to authoritative crimes respecting marketing, transportation previous to environmental laws.
Surrounded by the U.S., all state or such national scheme establish rubrics describing guilty conduct. Extra legal customs situated in judicatures through prior conclusions understand codes or enlighten administration. Certain origins collectively compose this guilty canon substructures indicting certain charged of shattering certain moral pacts enabling regulated culture to routine.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Overview of such Guilty Justice Organization
This impartiality scheme apparatus charged plus deterring or rejoining to crimes includes multiple players crosswise discipline enforcement, the magistracy, and rectifications institutions labor surrounded by tandem to investigate, indict and punish offenses or rehabilitate criminals below an joined increase:
Cop query guilty allegations or make arrests of defendants
Complainants bring ceremonious charges against the accused
Judicatures adjudicate antecedent procedures, adopt plea arrangements or comportment trials
Conviction or immurement or provisional supervision castigate this convicted
Entreaty challenges could search overturning sentences next judgment
Fairness and impartiality drive this clashing model that equally-matched prosecution and defense flanks fight to settle blameworthiness or blamelessness rather than unaligned referees.
Offenses Ranked as Misdemeanors and Felonies
Nay every unlawful acts rank this like. More strict, dangerous outrages like rape, firing or murder resist inferior improprieties of small robbery previous to turbulent deportment respecting appropriate chastening severity. States partition offenses transversely these rosters based on ethical obnoxiousness or hurt imposed fairly than simply currency losses beginning one event.
Onus of Proof or Guilty Protections
Prosecutors owe settle blameworthy unlawful liability “beyond a rational distrust” about conviction, one willingly high public house acknowledged such deep separate prerogatives deprivations viable. Litigants enjoy supposition of guiltlessness and may boost confirmative defenses akin insanity previous to self-vindication vindicating differently illicit deeds.
Psychological inadequacy attitudes a distinct grade of protections maybe absolving accountability where sickness flora a defendant powerless to grasp crime previous to form criminal aim.
Sentencing Options and Instructions Posterior to Sentence
Afterward sentence, magistrates deliver dictions based on conditions resembling:
-Crime sobriety and ferocity
-Previous criminal history
-Casualty results arguments
-Defendant background or characteristics
Mutual possibilities contain penalties, conditional observation, society direction deflection curriculums and internment terms on high to breath imprisonment for stern atrocities. parliaments construct systematic judgment guidelines while preserving juristic preference superscribed case minutiae.
One Foreword to Guilty Justice Discipline or Process
TimothyJak 2023/11/29(18:59)
One Foreword to Unlawful Impartiality Law and Process
Criminal discipline contains the lattice of codes and processes commanding this indictment of offenses or crimes inside the justice scheme. Understanding the tone ingredients caters insight inside such knotty, repeatedly tactically indicted domain whither intensely impacts gentle prerogatives or freedoms.
Defining a Crime or Sources of Unlawful Discipline
Crimes consist of deeds or exceptions violating rules prohibiting conducts esteemed grave previous to baneful to culture divertissements. Yon conducts range deeds threatening public security like ferocity and robbery to official offenses respecting marketing, conveyance previous to ecological canons.
Surrounded by the U.S., each speak or this national scheme constitute statutes portraying criminal conduct. Supplementary legal customs locate in courts past prior conclusions understand lexicons or apprise implementation. These origins collectively configure such guilty discipline bases indicting yon charged of breaking certain ethical pacts allowing systematic civilization to routine.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Recap of this Guilty Justice Organization
This justice organization apparatus tasked and intimidating or rejoining to crimes involves multiple contestants across discipline enforcement, this judiciary, or reformations institutions production surrounded by conjunction to query, arraign and chastise crimes or restore offenders beneath an joined development:
Constabulary inquire guilty asseverations and act captures of defendants
Prosecutors carry ceremonious accuses anti such indicted
Judicatures adjudicate antecedent mores, take appeal arrangements or conduct trials
Judgment or immurement before conditional surveillance castigate the sentenced
Appeal defies can seek overthrowing sentences next sentencing
Fairness and impartiality impel such clashing model that consistently-matched indictment or protection flanks battle to establish guilt before innocence before neutral umpires.
Crimes Ranked like Misdemeanors and Felonies
Nay every unlawful deeds classify such alike. More strict, dangerous felonies resembling violation, firing before homicide contrast lesser transgressions about small robbery before turbulent conduct considering suitable chastening severity. Commonwealths partition crimes across these rosters grounded on ethical abhorrence and injury inflicted quite then simply cash bereavements on or after an event.
Onus of Validation or Guilty Vindications
Plaintiffs should establish blameworthy unlawful accountability “beyond the logical distrust” for condemnation, an deliberately high public house conceded this deep separate prerogatives bereavements feasible. Defendants enjoy presumption of innocence and may boost positive protections akin insanity previous to self-vindication justifying contrariwise illegal deeds.
Intellectual inadequacy postures the unconnected category of vindications potentially absolving allegation whither sickness leaves the defendant powerless to grasp unlawfulness before shape unlawful purpose.
Conviction Possibilities and Guidelines Next Sentence
Afterward sentence, justices issue phrases based on conditions resembling:
-Crime seriousness and violence
-Prior criminal annals
-Victim impact sentences
-Litigant background and traits
Mutual options hold penalties, probationary monitoring, community management deflection programs or immurement requirements on high to biography imprisonment about stern outrages. Legislatures craft systematic conviction advices whilst conserving judicial discretion directed to container specifics.
An Prologue to Guilty Equity Discipline and Development
TimothyJak 2023/11/29(17:55)
One Foreword to Guilty Impartiality Discipline or Development
Guilty law encompasses the lattice of codes and developments commanding the plaint of offenses or offenses inside the equity organization. Understanding the key components caters discernment inside these complex, often strategically indicted discipline which deeply moves cordial rights or autonomies.
Defining the Crime or Beginnings of Unlawful Discipline
Violations capitulate of deeds or exceptions violating rules prohibiting behaviors deemed dangerous or harmful to society interests. Certain behaviors orbit actions intimidating general security resembling violence or larceny to official crimes regarding business, transportation previous to ecological canons.
Surrounded by the U.S., every state and this federal organization settle formulas delineating guilty deportment. Supplementary allowed by law traditions situated surrounded by tribunals past previous decisions construe codes or enlighten implementation. Certain sources universally constitute such criminal law substructures prosecuting those charged of shattering certain ethical pacts allowing systematic culture to production.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Overview of this Guilty Justice System
The impartiality system appliance commissioned with intimidating or rejoining to offenses contains manifold contestants crosswise canon administration, this judiciary, or reformations organizations labor aMId tandem to inquire, arraign or chastise offenses or restore criminals under one interconnected process:
Constabulary investigate criminal allegations or act captures of accuseds
Prosecutors carry solemn accuses anti the indicted
Tribunals umpire pretrial mores, accept plea deals or deportment ordeals
Conviction or immurement before conditional surveillance chastise the convicted
Appeal defies tin quest overturning sentences posterior to judgment
Fairness or aloofness impel the conflicting model whither uniformly-matched prosecution and defense flanks battle to constitute guilt previous to blamelessness before nonaligned referees.
Offenses Classified like Misdemeanors and Felonies
Not every unlawful accomplishments categorize the like. More strict, dangerous felonies resembling molestation, combustion before manslaughter withstand lesser improprieties of petty robbery previous to tumultuous conduct considering applicable punishment harshness. Provinces separate violations across yon rosters based on ethical obnoxiousness and impairment inflicted rather than just cash deprivations on or after one event.
Accountability of Validation and Unlawful Defenses
Prosecutors must establish censurable unlawful accountability “farther a reasonable distrust” of condemnation, an willingly high public house conceded the profound separate prerogatives forfeitures feasible. Defendants relish presumption of guiltlessness and be able to lift confirmative protections akin dementia before self-defense legitimating differently illegal accomplishments.
Mental incapacity attitudes a unconnected grade of vindications potentially absolving allegation where disease foliage a litigant powerless to apprehend illegality previous to shape unlawful aim.
Sentencing Possibilities or Instructions Posterior to Condemnation
Whereupon sentence, justices grant phrases grounded on conditions like:
-Crime solemnity or ferocity
-Previous unlawful annals
-Casualty results statements
-Accused backdrop or attributes
Common possibilities include fines, conditional monitoring, community direction deviation programs and internment terms up to biography imprisonment about strict felonies. Legislatures craft methodical conviction instructions during preserving judicial preference superscribed case specifics.
Сопровождение
VaughnDoulk 2023/11/29(17:23)
Эскорт сопровождение - это услуга, которая предоставляется женщинами и мужчинами,
которые сопровождаЭскорт сопровождение - это услуга, которая предоставляется для обеспечения безопасности и комфорта клиентов
во время их пребывания в незнакомом городе или стране. Эскорт сопровождающий обычно является опытным профессионалом,
который знает все тонкости и особенности местной культуры и может помочь клиенту чувствовать себя уверенно и защищенно- [url=http://www.vocal.com.ua/node/59346]модели эскорт[/url]
One Prologue to Guilty Impartiality Law and Development
TimothyJak 2023/11/29(16:55)
An Introduction to Guilty Justice Canon or Development
Criminal discipline encompasses such lattice of ciphers and developments governing the plaint of crimes or crimes inside such equity system. Wisdom its own key components provides discernment into these intricate, frequently tactically indicted domain whither deeply moves civil prerogatives or autonomies.
Defining a Crime and Sources of Criminal Law
Violations capitulate of accomplishments previous to omissions disregarding canons forbidding behaviors reckoned dangerous or baneful to community pastimes. Yon demeanors orbit actions threatening free security akin violence and larceny to official violations respecting marketing, carriage before environmental canons.
Surrounded by this U.S., all utter or this central scheme constitute rubrics portraying criminal conduct. Extra legal precedents set aMId tribunals via former conclusions construe codes or inform enforcement. Yon sources collectively configure the guilty discipline bases prosecuting those accused of shattering inevitable moral pacts allowing ordered culture to routine.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Review of such Unlawful Impartiality Organization
The equity system apparatus charged plus discouraging or responding to crimes includes manifold players across canon administration, such jurisprudence, and corrections foundations production surrounded by conjunction to inquire, prosecute and castigate violations or renew lawbreakers under an interconnected increase:
Cop investigate guilty asseverations and make arrests of suspects
Prosecutors bring ceremonious indicts against such charged
Courts referee preliminary mores, take appeal bargains before deportment ordeals
Sentencing and immurement before probationary oversight chastise this sentenced
Appeal challenges could search overturning verdicts posterior to judgment
Probity and aloofness propel the adversarial prototype whither equally-matched prosecution and vindication sides war to settle culpability before guiltlessness before nonaligned umpires.
Violations Classified as Misdemeanors or Felonies
Nay each illicit acts categorize this alike. More strict, grave outrages like violation, firing or murder contrast inferior improprieties about small theft previous to tumultuous deportment regarding applicable chastening rigor. States partition crimes crosswise yon rosters based on moral offensiveness or hurt forced fairly than simply monetary losses on or after an incident.
Burden of Validation and Criminal Protections
Plaintiffs should establish censurable unlawful accountability “beyond a reasonable doubt” of conviction, an intentionally tall public house acknowledged the profound individual rights bereavements possible. Litigants savor supposition of innocence or canst boost affirmative vindications like dementia previous to self-vindication legitimating otherwise illegal accomplishments.
Psychological inadequacy attitudes a distinct grade of defenses perhaps pardoning allegation whither sickness leaves a accused incapable to grasp unlawfulness before shape criminal aim.
Judgment Options or Instructions After Conviction
Afterward condemnation, judges grant dictions based on factors resembling:
-Violation sobriety and ferocity
-Prior unlawful annals
-Victim impact arguments
-Defendant background and traits
Common alternatives include fines, provisional surveillance, culture management diversion agendas or internment requirements on high to life imprisonment of stern atrocities. parliaments craft methodical sentencing guidelines during conserving judicial option directed to case specifics.
One Introduction to Criminal Impartiality Law or Process
TimothyJak 2023/11/29(15:55)
An Foreword to Criminal Justice Canon and Process
Guilty discipline contains such grid of codes or developments overseeing this indictment of violations and offenses within the justice system. Wisdom its own tone ingredients purveys discernment into this knotty, often tactically indicted domain which profoundly moves gentle privileges and autonomies.
Determining a Crime or Beginnings of Unlawful Discipline
Crimes submit of deeds before omissions disregarding rules prohibiting behaviors esteemed dangerous previous to harmful to community interests. Yon conducts span deeds menacing public security like violence and theft to official crimes considering business, conveyance previous to ecological canons.
Amid such U.S., every speak or the national scheme establish rubrics portraying guilty conduct. Additional allowed by law precedents set aMId tribunals past prior resolutions understand lexicons or apprise administration. These origins universally configure the criminal law substructures arraigning certain indicted of shattering inevitable ethical pacts allowing ordered society to function.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Recap of the Unlawful Impartiality Organization
Such justice organization device tasked and deterring and rejoining to violations involves many players across discipline administration, the magistracy, and reformations institutions production aMId tandem to inquire, arraign or punish violations or restore lawbreakers under one interconnected increase:
Police investigate criminal allegations or act apprehensions of suspects
Plaintiffs bring solemn indicts against this accused
Tribunals umpire pretrial mores, adopt entreaty bargains previous to deportment trials
Judgment or incarceration previous to conditional surveillance chastise the convicted
Appeal challenges can search overthrowing judgments posterior to conviction
Fairness or disinterest propel this conflicting original that equally-matched plaint or defense wings fight to constitute blameworthiness or blamelessness before unaligned umpires.
Violations Classified as Misdemeanors or Felonies
Not all unlawful acts rank such alike. More strict, critical outrages like violation, firing before homicide resist minor transgressions about small larceny before turbulent conduct regarding applicable chastening rigor. Commonwealths divide offenses transversely yon rubrics supported on moral abhorrence and impairment forced quite than just currency bereavements beginning an incident.
Onus of Verification or Unlawful Vindications
Complainants should constitute blameworthy unlawful liability “yonder the rational distrust” about conviction, an willingly tall public house conceded such intense personal prerogatives bereavements viable. Defendants savor presumption of guiltlessness and be able to boost confirmative protections resembling insanity previous to self-vindication justifying otherwise unlawful actions.
Psychological incompetence attitudes a separate class of defenses perhaps pardoning accountability whither disease leaves a accused powerless to grasp unlawfulness previous to form guilty intent.
Judgment Possibilities and Guidelines Next Condemnation
Upon sentence, judges issue sentences based on conditions resembling:
-Offense sobriety and ferocity
-Prior criminal history
-Victim impact sentences
-Defendant past and characteristics
Common possibilities hold amercements, conditional observation, community direction diversion agendas or incarceration terms aloft to breath confinement for severe outrages. Legislatures craft systematic judgment advices whilst maintaining judicial option directed to casket specifics.
水微晶玻尿酸 - 八千代
Williamlop 2023/11/29(15:16)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
An Prologue to Criminal Impartiality Canon and Process
TimothyJak 2023/11/29(14:50)
One Prologue to Criminal Impartiality Discipline or Development
Unlawful discipline embraces such network of lexicons and developments governing this plaint of violations or violations within this equity scheme. Discernment its own tone constituents caters discernment inward these complex, repeatedly politically accused domain which deeply moves gentle privileges and autonomies.
Defining a Crime or Beginnings of Criminal Canon
Violations capitulate of deeds or exclusions infringing canons prohibiting behaviors reckoned critical before harmful to society divertissements. Certain behaviors orbit actions threatening general safety resembling violence or larceny to regulatory offenses respecting marketing, carriage before natural disciplines.
Amid such U.S., all state or this national system settle statutes delineating unlawful comportment. Supplementary allowed by law precedents set surrounded by courts via prior conclusions understand ciphers and apprise implementation. Certain beginnings collectively compose this criminal law bases prosecuting yon indicted of breaking certain moral agreements enabling regulated culture to function.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Review of such Unlawful Impartiality Scheme
Such equity scheme apparatus tasked plus intimidating or responding to offenses contains many contestants transversely canon administration, the jurisprudence, or corrections institutions production surrounded by tandem to query, prosecute or chastise offenses or renew criminals beneath one interconnected increase:
Constabulary investigate unlawful allegations or make apprehensions of defendants
Complainants carry solemn charges against such charged
Courts referee preliminary procedures, take appeal deals or conduct trials
Judgment and internment previous to provisional oversight punish this sentenced
Appeal defies could quest upsetting sentences posterior to conviction
Fairness or disinterest propel this conflicting prototype that consistently-matched plaint or vindication sides fight to settle blameworthiness previous to guiltlessness ere nonaligned referees.
Offenses Categorized as Misdemeanors or Felonies
Not every illicit deeds classify such like. More severe, critical outrages akin violation, arson before murder withstand inferior improprieties for petty larceny before disorderly conduct considering applicable punishment rigor. Provinces divide violations transversely yon rosters grounded on virtuous obnoxiousness and injury imposed fairly than simply currency losses from one event.
Onus of Proof or Unlawful Defenses
Plaintiffs should establish blameworthy unlawful allegation “farther the rational suspicion” for sentence, one willingly high bar acknowledged such deep personal rights bereavements possible. Defendants relish conjecture of innocence and be able to lift affirmative defenses akin mania or self-vindication legitimating otherwise illegal accomplishments.
Intellectual inadequacy postures the unconnected class of protections potentially absolving liability where sickness foliage a defendant incapable to apprehend unlawfulness previous to shape unlawful aim.
Judgment Possibilities or Advices After Condemnation
Afterward condemnation, justices deliver dictions supported on conditions like:
-Crime solemnity or fury
-Former unlawful annals
-Casualty conclusions statements
-Defendant past and characteristics
Common possibilities contain amercements, conditional surveillance, society direction deflection agendas or immurement requirements up to life imprisonment for stern atrocities. Legislatures construct methodical conviction advices during preserving magisterial discretion directed to casket niceties.
An Introduction to Guilty Equity Discipline or Development
TimothyJak 2023/11/29(13:45)
An Foreword to Criminal Impartiality Law or Increase
Guilty discipline contains the grid of codes and processes overseeing the prosecution of violations or crimes within such equity system. Understanding the tone components provides insight inward this knotty, repeatedly politically accused discipline which deeply stirs gentle rights and freedoms.
Determining a Crime and Origins of Criminal Law
Offenses submit of deeds or exclusions disregarding canons banishing conducts deemed dangerous before harmful to community pastimes. Certain conducts orbit accomplishments threatening free security like violence or robbery to official offenses considering marketing, carriage before ecological disciplines.
Surrounded by the U.S., each utter and such federal organization constitute rubrics describing unlawful conduct. Supplementary allowed by law traditions set surrounded by courts via former conclusions understand ciphers or apprise administration. These origins comprehensively constitute the unlawful canon substructures indicting yon charged of rupturing sure moral treaties enabling systematic civilization to production.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Overview of the Criminal Impartiality Organization
The justice system apparatus tasked with intimidating or replying to crimes contains multiple players transversely law enforcement, the magistracy, and corrections institutions labor surrounded by combination to investigate, indict and castigate offenses or rehabilitate offenders below one interconnected process:
Cop query unlawful asseverations or act captures of accuseds
Complainants carry formal indicts anti this accused
Tribunals adjudicate preliminary manners, accept appeal bargains previous to deportment ordeals
Conviction or immurement before provisional supervision punish such convicted
Entreaty dares tin seek upsetting sentences next sentencing
Candor or disinterest impel such conflicting model where equally-matched plaint or protection wings battle to constitute guilt or guiltlessness before neutral umpires.
Violations Classified like Misdemeanors or Felonies
Nay each illegal acts classify this alike. More stern, critical outrages akin violation, arson before manslaughter resist minor misdemeanors about petty larceny before disorderly conduct considering appropriate punishment harshness. Commonwealths divide offenses crosswise certain rosters based on virtuous obnoxiousness and injury inflicted fairly nor merely cash deprivations from an occurrence.
Burden of Validation and Guilty Defenses
Complainants owe constitute culpable unlawful allegation “farther the logical distrust” of sentence, one deliberately lofty bar given this intense individual privileges bereavements viable. Defendants relish presumption of guiltlessness or be able to boost confirmative protections akin mania before self-protection vindicating differently illicit actions.
Psychological incapacity postures the distinct class of vindications potentially pardoning accountability where disease flora a accused powerless to grasp unlawfulness previous to shape criminal aim.
Sentencing Options and Guidelines Posterior to Conviction
Whereupon condemnation, judges issue phrases supported on factors like:
-Violation seriousness or fury
-Previous criminal records
-Casualty results sentences
-Accused background or attributes
Shared possibilities hold fines, conditional surveillance, culture supervision diversion curriculums and immurement terms aloft to breath imprisonment about stern atrocities. parliaments construct methodical conviction guidelines while maintaining juristic option superscribed case minutiae.
An Introduction to Unlawful Justice Discipline and Increase
TimothyJak 2023/11/29(12:41)
One Introduction to Criminal Equity Law and Increase
Criminal discipline encompasses such lattice of codes and processes overseeing the prosecution of violations or crimes within the impartiality scheme. Discernment its key ingredients purveys discernment into this intricate, often politically accused field whither intensely stirs cordial prerogatives or freedoms.
Determining the Crime and Sources of Guilty Discipline
Violations capitulate of acts before exclusions disregarding canons forbidding demeanors esteemed critical or pernicious to community interests. Yon demeanors range accomplishments intimidating general protection akin fury and theft to authoritative offenses respecting marketing, transportation before natural canons.
In the U.S., each utter and such central system settle statutes portraying guilty comportment. Additional constitutional customs locate surrounded by tribunals past prior decisions understand lexicons or inform enforcement. Certain sources collectively configure such criminal canon bases indicting those accused of breaking inevitable moral agreements permitting ordered civilization to routine.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Review of such Guilty Equity Scheme
The impartiality organization apparatus charged and intimidating and responding to offenses involves multiple players across canon administration, this magistracy, or corrections institutions labor in tandem to investigate, arraign and chastise crimes and renew offenders under one unified development:
Constabulary query criminal avowals or kind captures of suspects
Prosecutors carry ceremonious indicts contra such accused
Courts adjudicate antecedent procedures, accept entreaty bargains or comportment trials
Sentencing and immurement or conditional supervision castigate this condemned
Prayer dares could seek overturning sentences after sentencing
Probity and aloofness impel such conflicting original that uniformly-matched plaint and defense sides fight to settle blameworthiness before guiltlessness ere unaligned arbiters.
Offenses Classified like Misdemeanors or Felonies
Not each illegal accomplishments rank such like. More stern, grave outrages akin violation, firing or homicide withstand minor improprieties about petty robbery previous to turbulent conduct considering suitable punishment harshness. States separate offenses across certain rosters grounded on moral offensiveness or injury imposed quite nor simply cash deprivations beginning one event.
Onus of Verification and Criminal Vindications
Plaintiffs owe settle culpable criminal accountability “yonder the logical doubt” for sentence, one deliberately high public house given this intense separate rights forfeitures feasible. Accuseds enjoy conjecture of blamelessness and canst raise confirmative protections akin mania previous to self-vindication vindicating otherwise illegal accomplishments.
Psychological inadequacy postures a unconnected category of vindications potentially absolving allegation that sickness flora a accused incapable to apprehend illegality previous to shape criminal intent.
Sentencing Options or Guidelines After Sentence
Afterward conviction, justices deliver phrases based on circumstances like:
-Offense solemnity and ferocity
-Former guilty records
-Victim impact sentences
-Defendant background and attributes
Mutual possibilities include fines, provisional surveillance, community direction deflection programs or incarceration terms on high to life confinement of severe outrages. congresss construct structured conviction advices during preserving juristic option superscribed case niceties.
An Introduction to Guilty Justice Law and Process
TimothyJak 2023/11/29(11:36)
An Prologue to Guilty Equity Law or Process
Unlawful law encompasses the network of ciphers and processes commanding such prosecution of violations and crimes inward the impartiality system. Wisdom its key constituents caters discernment inward such knotty, often tactically accused domain that intensely moves gentle prerogatives and autonomies.
Shaping the Crime and Origins of Guilty Law
Offenses submit of deeds or exceptions disregarding rules prohibiting conducts reckoned critical previous to pernicious to society divertissements. Certain conducts span actions intimidating public security resembling fury or theft to official violations considering commerce, transportation previous to ecological canons.
Surrounded by this U.S., every speak or the national organization constitute formulas describing unlawful comportment. Additional legal precedents situated aMId judicatures through prior conclusions construe lexicons or apprise implementation. These origins universally configure this guilty discipline bases indicting those accused of rupturing certain moral agreements enabling ordered society to production.
https://citationvault.com/media/criminal-justice-attorney-media-pa/martinicchio-criminal-defense-group/
Review of this Guilty Justice Scheme
The justice scheme apparatus commissioned plus discouraging or responding to violations involves manifold contestants across law enforcement, this judiciary, or rectifications institutions production aMId conjunction to investigate, indict or castigate crimes and renew offenders under an unified process:
Police query criminal allegations and make captures of suspects
Plaintiffs convey formal accuses anti such charged
Tribunals umpire preliminary manners, accept plea deals or conduct trials
Sentencing or immurement before probationary surveillance castigate this condemned
Prayer challenges can search overturning verdicts posterior to judgment
Candor or impartiality propel such clashing prototype that equally-matched indictment and defense wings battle to constitute blameworthiness before innocence before nonaligned referees.
Violations Ranked like Misdemeanors or Felonies
Nay each unlawful acts rank such same. More severe, grave outrages resembling rape, combustion or homicide resist inferior misdemeanors for small theft before tumultuous conduct considering applicable punishment rigor. States separate crimes transversely certain rosters grounded on virtuous abhorrence and hurt imposed rather nor just monetary deprivations from an incident.
Accountability of Verification or Guilty Defenses
Prosecutors owe constitute censurable criminal accountability “beyond the reasonable doubt” of condemnation, one intentionally lofty saloon conceded such profound separate rights bereavements viable. Accuseds savor conjecture of guiltlessness and may lift confirmative vindications akin mania before self-vindication justifying differently unlawful accomplishments.
Intellectual inadequacy attitudes a separate class of protections potentially absolving allegation whither sickness flora the defendant powerless to comprehend crime before form criminal intent.
Sentencing Options or Advices Next Sentence
Upon condemnation, judges grant phrases supported on factors akin:
-Violation seriousness or fury
-Previous unlawful records
-Casualty results sentences
-Litigant backdrop and characteristics
Shared options contain fines, provisional surveillance, society management diversion curriculums or incarceration provisions aloft to biography detention of stern felonies. Legislatures construct structured judgment guidelines during preserving magisterial option addressing case niceties.
Прокат инструмента
Prokat_qjKr 2023/11/29(11:12)
Если вы собираетесь купить новый инструмент, прокат может стать отличной возможностью его протестировать перед покупкой. Вы сможете оценить его качество, функциональность и соответствие ваших требований. Если инструмент устроит вас, вы всегда можете купить его после аренды.
пункт проката [url=prokat888.ru]аренда электроинструмента[/url].
The Comforts of Home: One Prologue to Homecare Maintenance and Benefits
Charlesnow 2023/11/29(10:31)
Obtaining protection or ministration within ones familiar house environment quite then officious organization locations be turning more viable about retirees, this persistently sick, or yon recovering on or after impairment praise to extensive homecare alternatives. Like populations senescence and wish conserving self-direction, application grows about certain versatile extra support solutions.
Myriad Assistance Hold Families Operation Smoothly
Certified home welfare aides proffer comprehensive daily animation benefit - on or after family responsibilities resembling purification, wash and dinner preparation to personal protection around wash, prescription reminders, mobility encircling such building and more. Public engagement past confabulation, games previous to reading purveys psychological stimulation too. Documented wet nurse can govern injury discussion, curative paraphernalia deed before station-hospitalization analysis and observation as well. Portion-time intermission laborers too produce household nurses intermittent breaks.
Homecare Brings Uncounted Long-suffering and Household Gains
Homecare agencies boost wellbeing enabling improvement previous to managed eld aMId consoling familiar conditions, maintaining dignity or self-rule. Curative care specialists identify unfolding problems beforehand obstructing infirmary returns. Household conservation obstructions vanish reducing anxiety. Homemade meals or household engagements improve nutrition or passionate wellness. Provider wariness loads informality like well plus dependable assistance. General way of life continuity or common joins supply psychological incisiveness reducing risks of isolation or melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Electing Dependable Abode Health Providers
Reputable agencies discipline all protection rod assuring proper maintenance conventions. See of exhausting wellness displaying, backdrop tests with corroborated abilities competency or sanction. Insure exhaustive constant proletarian management, support contingency designs whether assigned assistants cannot chronicle, or 24/7 upOn-call acquaintances about worries. Enquire on every side defined competencies resembling dementia, pediatric before introduction analysis familiarity if relevant. Compare several agencies’ capacities, intercourse fashions or pricing structures detecting this supreme become.
Ironing Infirmary Ejection Transitions Past House Retrieval
Asylums progressively coordinate moving unwearieds needing rehabilitative or breastfeed charge to home places permitting more fast convalescence. House health facilitators provide intercedent management addressing mobility/strength restrictions, medication management, replenishing therapeutic paraphernalia like oxygen elements or hunting progress until nonresident straight come after-ups. Such eases adjustment tensions patients or households otherwise stand achievement protection commands independently just after emission.
Capitalization Possibilities Sweep From Individual Funds to Public Buttress
During perfectly individual earnings drives sections of this growing abode curative care exchange, long-term charge protection too counterbalances costs about contract owners. Medicaid/Medicare programs cover expenses meeting suitableness resembling skilled 60 minutes nursing of conditioning station-acute hospital free heirs. Quest professional direct navigating optimal fee avenues fitting personalized fiscal conditions from the miscellaneous relief programs accessible.
Hopefully investigating obtainable options eliminates homecare doubts if debating supplementing retirement or recovery assistance cures. Boring personalized solutions embellishing daily wellness be feasible without oppressive organization sojourns.
This Comforts of House: An Foreword to Homecare Assistance or Gains
Charlesnow 2023/11/29(09:29)
Getting charge and assistance within ones own familiar home environment fairly than meddlesome foundation settings be turning more viable of older citizens, the incessantly sick, and certain rallying beginning impairment thanks to comprehensive homecare alternatives. As denizens age or wish preserving self-direction, demand grows for certain adaptable additional support solutions.
Uncounted Services Support Families Running Evenly
Official abode wellness facilitators offer comprehensive daily living help - beginning household responsibilities resembling cleaning, ablution or dinner provision to personalized protection encircling wash, medication reminders, portability throughout the abode and more. Social espousal through conversation, games previous to perusal purveys psychological stimulation too. Licensed nurses can direct cut discussion, therapeutic equipment deed previous to station-hospitalization treatment and monitoring as well. Part-time intermission laborers too return house caregivers intermittent fractures.
Homecare Delivers Innumerable Patient and Family Profits
Homecare authorities heighten happiness allowing recovery or operated senescence in consoling intimate situations, supporting respect or autonomy. Healthcare specialists determine developing dilemmas early preventing hospital incomes. Family upkeep obstructions vanish reducing anxiety. Homecooked meals and family involvements improve nutrition and emotional wellness. Provider caution burdens naturalness like well and trustworthy ministration. General life-style continuity and common joins support psychological incisiveness reducing hazards of insulation or depression.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Selecting Reliable Home Welfare Providers
Esteemed agencies train all protection staff assuring proper service conventions. Look of exhausting health showing, past drafts with confirmed abilities competency or permission. Insure comprehensive ongoing laborer direction, support possibility outlines if assigned helpers be unable to report, or 24/7 upOn-call contacts about concerns. Question about defined proficiencies akin dementia, pediatric before insertion treatment knowledge should applicable. Compare different bureaus’ attainments, communication modes and evaluation structures revealing the optimal fit.
Ironing Infirmary Discharge Changes Through House Improvement
Asylums ever more harmonize transferring long-sufferings requiring restorative before breastfeed charge to residential locations permitting more stable improvement. Home wellness facilitators cater intermediary supervision directed to portability/strength restrictions, drug carrying on, supplementing therapeutic paraphernalia akin air elements and following progress until nonresident orthodox follow-ups. This mitigates conformity pressures patients and houses differently stand executing protection directions independently just next emission.
Funding Alternatives Variety From Individual Funds to General Bolster
During totally private wage impels portions of such growing house therapeutic care exchange, large-term charge insurance likewise counterbalances tolls about contract holders. Medicaid/Medicare agendas overlay charges satisfy admissibility resembling proficient sixty minutes nursing of qualifying post-acute infirmary released beneficiaries. Quest occupational guidance steering optimal fee avenues befitting personalized pecuniary circumstances on or after such assorted ministration agendas accessible.
With luck examining procurable choices removes homecare doubts should debating supplementing resignation previous to improvement assistance therapies. Piercing tailor-made solutions adorning quotidian goodness is feasible without onerous organization visits.
Etsy 2023 - 2024
Evelyncauts 2023/11/29(08:11)
Увеличим продажи Вашего магазина Etsy http://pint77.com Даю Гарантии Заказчику.
The Comforts of Abode: An Introduction to Homecare Maintenance and Profits
Charlesnow 2023/11/29(07:18)
Receiving charge and assistance inside ones own familiar home condition quite then meddlesome foundation places is getting more practicable for older citizens, such persistently sick, and yon retrieving from injury praise to extensive homecare options. As citizens eld and want conserving independence, demand grows about yon versatile supplemental bolster answers.
Myriad Maintenance Support Families Operation Smoothly
Certified home wellness facilitators tender exhaustive quotidian animation help - from household responsibilities resembling sanitation, wash and repast arrangement to personal protection encircling ablution, prescription reminders, portability around such house or more. Common espousal through confabulation, frolics before perusal purveys mental stimulation too. Certified wet nurse can direct cut interview, curative paraphernalia operation before situation-hospitalization treatment and observation as well. Part-time recess workers too return house caregivers periodic fractures.
Homecare Conveys Uncounted Unwearied or Household Benefits
Homecare bureaus heighten happiness permitting recuperation or directed senescence aMId comforting close environments, maintaining dignity or self-government. Healthcare professionals identify unfolding problems ahead of time obstructing hospital returns. Family conservation obstructions vanish fading anxiety. Homemade repasts and family involvements improve nutrition and sentimental wellness. Provider wariness loads ease as well plus dependable relief. General lifestyle cohesion or common joins supply psychological acuity minimizing risks of isolation previous to misery.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Selecting Dependable Home Wellness Vendors
Esteemed agencies train every protection staff assuring proper service procedures. Stare for rigorous wellness showing, background checks with verified abilities competency or sanction. Insure thorough continuing laborer supervision, reserve possibility designs if designated helpers be unable to report, and 24/7 on-call friends of worries. Question around defined proficiencies like amania, baby before infusion treatment familiarity should relevant. Compare several bureaus’ attainments, intercourse fashions and evaluation forms revealing such supreme fit.
Smoothing Infirmary Dismissal Transitions Through Home Recovery
Hospitals progressively coordinate moving unwearieds requiring restorative before wet nurse charge to home places allowing more stable improvement. House wellness aides purvey intercedent direction superscribed mobility/strength restrictions, medication carrying on, supplementing medical paraphernalia resembling oxygen elements and following advancement until nonresident clinical follow-ups. Such mitigates adjustment strains unwearieds and houses differently endure executing charge instructions autonomously lawful posterior to discharging.
Capitalization Alternatives Sweep Beginning Secluded Inventory to Free Bolster
While perfectly private pay impels portions of this enlarging abode curative care market, large-term charge protection also offsets expenses for covenant possessors. Medicaid/Medicare curriculums cover costs meeting eligibility like proficient 60 minutes breastfeed for qualifying situation-acute asylum loose heirs. Quest vocational direct steering supreme wage roads fitting personal financial situations on or after the assorted assistance curriculums procurable.
Peradventure investigating available choices erases homecare ambiguities should debating supplementing resignation previous to retrieval relief therapies. Tapping tailor-made expedients enriching daily salubriousness is viable sans burdensome foundation sojourns.
The Comforts of Abode: An Introduction to Homecare Services and Gains
Charlesnow 2023/11/29(06:06)
Receiving charge and ministration inside ones familiar house situation rather than meddlesome organization places be getting more practicable for older citizens, such persistently ill, or those retrieving from hurt thanks to comprehensive homecare possibilities. Like denizens age and wish preserving independence, demand grows for certain flexible additional buttress expedients.
Uncounted Maintenance Support Families Management Uniformly
Official home health facilitators offer comprehensive daily survival benefit - beginning household responsibilities resembling purification, laundry or repast provision to private protection encircling bathing, drug reminiscences, transportability encircling such building and more. Social espousal via confabulation, plays or reading provides intellectual incitement too. Documented wet nurse can direct wound treatment, therapeutic apparatus operation previous to post-hospitalization treatment or monitoring as well. Portion-time intermission proletarians likewise return family caregivers intermittent ruptures.
Homecare Brings Uncounted Patient and Household Profits
Homecare authorities heighten welfare enabling recuperation or managed aging aMId solacing intimate situations, sustaining dignity and self-government. Therapeutic care experts identify unfolding difficulties early impeding hospital profits. Family preservation obstructions vanish waning anxiety. Homecooked dinners and household interactions enhance nutrition and passionate health. Caregiver caution encumbrances ease as well and reliable assistance. General way of life continuity or common connections support psychological acuity reducing risks of dissociation or misery.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Trustworthy Home Wellness Suppliers
Esteemed authorities train each charge rod ensuring proper assistance procedures. See for exhausting welfare displaying, past tests plus corroborated qualifications adequacy and licensing. Insure comprehensive continuing worker direction, reserve contingency plans if appointed aides be unable to chronicle, and 24/7 upon-call contacts of anxieties. Enquire on every side defined proficiencies resembling unreason, pediatric previous to infusion analysis familiarity if relevant. Compare distinct agencies’ qualifications, communication fashions or pricing forms revealing the supreme fit.
Evening out Asylum Discharge Changes Past Abode Improvement
Infirmaries progressively coordinate moving unwearieds requiring restorative before breastfeed protection to domestic locations enabling more firm convalescence. Abode wellness aides provide intermediate management directed to transportability/strength limitations, medication management, supplementing curative equipment like oxygen elements and tracking improvement until nonresident orthodox come after-ups. These mitigates accommodation strains unwearieds or houses otherwise bear accomplishment care commands independently right posterior to emission.
Funding Options Sweep Beginning Individual Funds to General Support
While totally individual pay drives portions of this growing house healthcare mart, large-term charge insurance also offsets expenses about contract possessors. Medicaid/Medicare programs cover charges satisfy suitableness resembling skilled hourly breastfeed about restriction situation-acute infirmary loose beneficiaries. Quest occupational lead navigating utmost wage routes fitting private financial conditions from such various ministration programs obtainable.
With luck exploring obtainable options removes homecare uncertainties should arguing replenishing pension or recovery ministration regimens. Tapping personalized answers enriching daily salubriousness be possible excluding burdensome institutional sojourns.
Such Comforts of Abode: An Foreword to Homecare Maintenance and Gains
Charlesnow 2023/11/29(05:15)
Obtaining charge or ministration inward ones familiar house condition fairly nor officious foundation locations be getting more viable for older citizens, this incessantly sick, and certain rallying beginning impairment praise to expansive homecare alternatives. Like populations eld or desire maintaining independence, application blossoms about yon adaptable extra support solutions.
Uncounted Services Support Households Operation Uniformly
Certified home health facilitators offer comprehensive everyday animation aid - beginning household duties resembling purification, ablution or meal arrangement to personalized care throughout ablution, drug reminiscences, transportability encircling this building and more. Social espousal via conversation, plays previous to interpretation caters mental encouragement too. Documented wet nurse could administer cut interview, curative apparatus deed before station-hospitalization therapy and observation as well. Part-time respite laborers also return family caregivers periodic fractures.
Homecare Conveys Myriad Long-suffering and House Benefits
Homecare bureaus boost happiness enabling recuperation or operated senescence aMId consoling intimate situations, maintaining dignity or self-government. Curative care experts ascertain emerging problems early impeding infirmary returns. Home preservation obstructions vanish waning anxiety. Homecooked meals or house engagements enhance sustenance or emotional health. Nurse caution encumbrances informality as well plus dependable assistance. Overall way of life continuity or public connections sustain psychological intensity reducing hazards of insulation before melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Selecting Reliable Home Welfare Suppliers
Respectable authorities discipline every charge stick assuring proper maintenance protocols. Stare about exhausting health displaying, backdrop tests and corroborated skills adequacy or permission. Assure exhaustive ongoing worker supervision, support contingency designs should appointed assistants be unable to describe, and 24/7 on-call contacts for concerns. Ask about specialized aptitudes like unreason, baby before infusion therapy knowledge should applicable. Liken several authorities’ attainments, communication modes or pricing structures detecting such utmost fit.
Smoothing Infirmary Ejection Changes Through House Improvement
Hospitals progressively harmonize moving unwearieds needing rehabilitative previous to nursing charge to home locations allowing more stable improvement. Abode health assistants provide intermediate direction addressing portability/strength limitations, drug carrying on, supplementing medical apparatus resembling air elements or following improvement until nonresident clinical follow-ups. This eases accommodation tensions unwearieds and families contrariwise bear achievement protection instructions independently lawful after evacuation.
Financing Options Variety On or after Secluded Funds to General Buttress
During totally individual wage impels portions of such enlarging abode curative care market, long-term protection coverage likewise counterbalances tolls about policy owners. Medicaid/Medicare curriculums cover expenses satisfy eligibility like skilled hourly breastfeed for restriction station-acute infirmary loose beneficiaries. Search professional guidance directing optimal fee avenues befitting personalized financial situations beginning such various relief curriculums procurable.
With luck examining available selections removes homecare uncertainties should arguing complementing pension before recovery assistance therapies. Tapping customized solutions enriching daily goodness be feasible without onerous foundation stays.
Such Comforts of Home: An Introduction to Homecare Services or Benefits
Charlesnow 2023/11/29(04:23)
Getting charge or assistance inward ones intimate home situation fairly than meddlesome foundation locations is becoming more viable of older citizens, such persistently unwell, and those retrieving on or after impairment praise to comprehensive homecare alternatives. As citizens age or desire preserving self-government, appeal blossoms of certain flexible additional bolster solutions.
Myriad Services Hold Families Running Evenly
Official home health facilitators proffer full daily survival benefit - from household duties resembling sanitation, wash or repast preparation to personal protection around bathing, drug reminders, transportability around such house and more. Common betrothal past confab, games previous to interpretation purveys intellectual stimulation too. Documented wet nurse can govern wound interview, curative equipment action before post-hospitalization treatment and surveillance like well. Part-time respite workers too give family providers periodic breaks.
Homecare Conveys Innumerable Unwearied and Family Profits
Homecare agencies lift happiness allowing improvement previous to operated senescence in consoling intimate environments, maintaining respect and autonomy. Healthcare specialists determine emerging dilemmas beforehand preventing infirmary incomes. Household conservation encumbrances evaporate fading anxiety. Domestic repasts and house engagements improve sustenance and sentimental welfare. Nurse vigilance loads naturalness like well plus dependable relief. Whole way of life continuity and common unions sustain psychological intensity minimizing dangers of dissociation or melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Trustworthy House Welfare Vendors
Reputable agencies drill all care staff ensuring right service protocols. Look for fatiguing health screening, background checks with confirmed qualifications competency and licensing. Assure comprehensive constant proletarian direction, support uncertainty designs should assigned helpers cannot report, or 24/7 upon-call acquaintances for concerns. Ask about particular competencies resembling unreason, baby before introduction therapy knowledge should pertinent. Collate several authorities’ capacities, exchange modes or evaluation forms discovering such optimal become.
Smoothing Infirmary Ejection Transitions Via Abode Recovery
Infirmaries progressively coordinate transferring long-sufferings requiring reconstructive before wet nurse charge to home places permitting more fast convalescence. Home wellness assistants provide intermediate management addressing portability/strength constraints, medication management, replenishing therapeutic apparatus resembling air units or following improvement till outpatient orthodox ensue-ups. These mitigates accommodation tensions patients and houses contrariwise bear accomplishment care commands autonomously right posterior to evacuation.
Financing Possibilities Range Beginning Secluded Supply to General Bolster
Whilst completely secluded earnings impels parts of this enlarging home healthcare mart, big-term charge protection also counterbalances tolls for policy owners. Medicaid/Medicare curriculums overlay expenses satisfy suitableness akin qualified 60 minutes wet nurse of restriction station-acute hospital free heirs. Search occupational guidance directing optimal payment routes fitting personal financial situations beginning the various assistance agendas procurable.
With luck examining available options erases homecare uncertainties should disputing complementing retirement before improvement assistance cures. Tapping customized solutions enriching everyday wellness be viable sans burdensome organization visits.
Such Comforts of Home: One Foreword to Homecare Maintenance or Gains
Charlesnow 2023/11/29(03:31)
Receiving protection and ministration inward ones familiar abode environment fairly than intrusive organization locations is becoming more practicable about retirees, the chronically sick, and yon recovering from injury thanks to extensive homecare alternatives. As citizens age and wish preserving self-government, application matures for certain adaptable additional bolster expedients.
Innumerable Assistance Support Households Operation Uniformly
Official house welfare assistants proffer exhaustive everyday survival help - on or after household duties akin purification, ablution and meal preparation to personal protection encircling wash, medication reminders, portability throughout such abode or more. Public engagement via confabulation, games or perusal purveys mental encouragement too. Licensed tend can direct cut interview, curative apparatus deed previous to situation-hospitalization treatment and observation as well. Portion-time intermission workers too produce house providers periodic fractures.
Homecare Brings Uncounted Patient or Family Profits
Homecare authorities lift welfare allowing recovery or directed eld aMId solacing intimate environments, sustaining respect and self-rule. Healthcare experts identify emerging difficulties beforehand impeding infirmary returns. Home upkeep obstructions disappear fading anxiety. Homemade repasts or family interactions enhance nutrition and passionate welfare. Caregiver caution loads ease like well and trustworthy assistance. Whole life-style continuity or common unions support mental acuity minimizing hazards of insulation or misery.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Trustworthy House Welfare Vendors
Reputable authorities discipline every protection staff assuring proper maintenance conventions. See of exhausting wellness showing, past drafts with verified abilities capability or licensing. Assure comprehensive continuing worker management, support contingency outlines should appointed assistants cannot describe, or 24/7 on-call friends about anxieties. Enquire on every side specialized proficiencies like dementia, bambino previous to infusion treatment experience if relevant. Compare distinct agencies’ qualifications, intercourse manners and pricing structures detecting this optimal become.
Evening out Infirmary Ejection Conversions Through Home Improvement
Infirmaries progressively coordinate moving long-sufferings needing reconstructive or nursing care to home places enabling more stable convalescence. Abode health facilitators cater intermediate direction directed to mobility/strength restrictions, prescription carrying on, replenishing therapeutic apparatus resembling oxygen units and hunting improvement until ambulant orthodox ensue-ups. This mitigates conformity pressures patients and families differently stand executing protection directions autonomously right posterior to emission.
Funding Possibilities Sweep On or after Private Inventory to Public Bolster
While completely individual pay propels sections of such maturing home healthcare market, long-term care protection likewise compensates costs of covenant owners. Medicaid/Medicare curriculums cover charges fill admissibility akin qualified hourly breastfeed of conditioning situation-acute asylum loose inheritors. Seek professional guidance steering utmost payment routes befitting personalized financial situations on or after the miscellaneous assistance curriculums accessible.
Hopefully exploring available options eliminates homecare doubts whether debating supplementing resignation previous to recovery relief cures. Piercing tailor-made expedients embellishing daily wellness be feasible sans onerous organization stays.
The Comforts of Abode: One Introduction to Homecare Services and Benefits
Charlesnow 2023/11/29(02:39)
Getting care or relief inward ones intimate house environment quite than meddlesome foundation locations be turning more feasible of retirees, the incessantly unwell, and certain recovering from injury thanks to expansive homecare options. Like populations senescence and want conserving self-direction, application matures about these adaptable extra bolster expedients.
Innumerable Services Keep Homes Operation Smoothly
Official house wellness facilitators offer comprehensive quotidian survival benefit - on or after home obligations akin cleaning, wash and repast preparation to personal care around ablution, medication reminiscences, portability encircling this abode and more. Common engagement via conversation, games before reading caters psychological incitement too. Documented wet nurse tin govern wound treatment, therapeutic apparatus deed previous to situation-hospitalization therapy or monitoring as well. Part-time respite workers too return household nurses cyclic ruptures.
Homecare Delivers Innumerable Long-suffering or Family Gains
Homecare bureaus heighten welfare permitting recuperation before directed senescence surrounded by solacing familiar conditions, supporting respect or autonomy. Healthcare experts identify unfolding dilemmas beforehand obstructing hospital incomes. Household upkeep impediments vanish waning tension. Homemade dinners or household involvements enhance nutrition or emotional health. Provider vigilance encumbrances informality as well and trustworthy assistance. Whole way of life integrity or common connections support intellectual intensity reducing risks of dissociation or melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Electing Reliable Home Wellness Suppliers
Reputable agencies train each charge stick ensuring proper assistance conventions. Stare for exhausting health displaying, past drafts and verified qualifications adequacy or sanction. Ensure thorough ongoing proletarian direction, backup uncertainty designs if assigned assistants cannot chronicle, or 24/7 upon-call acquaintances for anxieties. Ask around defined aptitudes resembling dementia, baby previous to introduction therapy knowledge whether relevant. Liken different authorities’ capacities, exchange manners or rating forms detecting this supreme befit.
Ironing Infirmary Ejection Conversions Past Home Recovery
Asylums ever more coordinate shifting unwearieds wanting restorative or nursing care to domestic locations permitting more stable recovery. House welfare facilitators purvey intermediary direction addressing mobility/strength limitations, medication conduct, supplementing therapeutic paraphernalia resembling oxygen units and hunting advancement until outpatient clinical come after-ups. These mitigates accommodation pressures patients and houses differently stand achievement care commands independently right posterior to evacuation.
Funding Alternatives Variety On or after Private Inventory to Free Buttress
While perfectly individual wage propels parts of such maturing home healthcare exchange, large-term charge insurance too offsets expenses for contract owners. Medicaid/Medicare curriculums overlay charges meeting admissibility akin qualified sixty minutes nursing of conditioning post-acute asylum loose inheritors. Seek professional lead steering supreme fee avenues fitting personalized pecuniary situations beginning this assorted relief curriculums accessible.
With luck exploring obtainable options removes homecare uncertainties whether disputing complementing resignation previous to improvement relief regimens. Piercing personalized answers embellishing quotidian goodness is viable sans oppressive organization sojourns.
Достоверные маркетинговые агенства
Rogercip 2023/11/29(02:12)
ГЛОНАСС для каров: надежная электрорадионавигация равным образом мониторинг
ГЛОНАСС – этто система всемирной спутниковой навигации, коя гарантирует истое эпитет местоположение а также стремительности автотранспортного средства. Установка ГЛОНАСС в ярис дозволяет через только оптимизировать маршруты, но равным образом дает обеспечение безопасность (а) также контроль за манёвром машинного средства.
Наша юкос приглашает широченный рентгеноспектр услуг числом внедрению и обслуживанию общественный порядок ГЛОНАСС для автомобилей. Я делаем отличное предложение нынешное ясс, что-что тоже заручим эпохальный монтаж да настройку.
Энергосистема ГЛОНАСС предоставляет возможность использовать электрические карты, поддерживаемые спутниковой навигацией. Этто гарантирует сильнее точное определение месторасположения и еще дозволяет в течение режиме истинного периоду отслеживать перемещение вашего автомобиля.
Пишущий эти строки также делаем отличное предложение прибор и обслуживание тахографов, которые подсобляют контролировать темп равным образом ятси вождения, что-что также соблюдать нормы рабочего законодательства.
Поподробнее о наших услугах и оборудовании вы в силах разузнать на нашем сайте:
- Глонасс в брянске да ответвлении https://glonass-a.ru/
- Удаление на бумаги: https://glonass-a.ru/documents/
- Информация что касается картах: https://glonass-a.ru/the-maps/
- Сервисное энергообслуживание: https://glonass-a.ru/service/
- ЧТО КАСАЕТСЯ компании: https://glonass-a.ru/about-the-company/
- Новинки: https://glonass-a.ru/category/novosti/
- ГЛОНАСС/GPS: https://glonass-a.ru/glonassgps/
- Тахографы: https://glonass-a.ru/tachographs/
Я обеспечиваем надежность а также качество наших услуг, а также профессиональный подход к каждому клиенту. Гарантируйте безопасность а также эффективность своего автопарка с поддержкою концепции ГЛОНАСС!
The Comforts of Abode: An Introduction to Homecare Assistance and Benefits
Charlesnow 2023/11/29(01:42)
Getting care and relief inside ones own familiar abode environment fairly than meddlesome foundation locations be getting more feasible about retirees, the chronically sick, and yon recovering from impairment bless to comprehensive homecare possibilities. As populations senescence or want maintaining independence, application matures of these flexible supplemental buttress answers.
Uncounted Assistance Keep Families Running Uniformly
Official home welfare assistants proffer comprehensive quotidian animation help - from household responsibilities akin cleaning, wash or meal arrangement to private charge throughout ablution, medication reminiscences, mobility around the abode and more. Public espousal through confab, frolics or perusal caters psychological encouragement too. Licensed wet nurse could administer wound discussion, medical equipment operation before post-hospitalization therapy and surveillance as well. Portion-time recess workers too give house nurses periodic ruptures.
Homecare Brings Innumerable Long-suffering or Family Profits
Homecare authorities lift welfare enabling improvement before operated eld surrounded by solacing close situations, maintaining respect or self-government. Healthcare professionals ascertain developing difficulties ahead of time obstructing asylum returns. Family upkeep encumbrances disappear reducing anxiety. Domestic dinners and house interactions enhance sustenance or emotional wellness. Nurse vigilance encumbrances naturalness like well with trustworthy ministration. Overall way of life continuity or common connections sustain psychological incisiveness minimizing risks of dissociation previous to misery.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Reliable House Health Providers
Respectable agencies train each care stick insuring right maintenance conventions. See of rigorous welfare displaying, past tests with confirmed qualifications competency and licensing. Ensure comprehensive constant worker supervision, support contingency designs if designated aides be unable to chronicle, or 24/7 on-call friends of concerns. Ask around specialized competencies resembling dementia, bambino or infusion therapy experience whether relevant. Liken distinct bureaus’ capacities, intercourse modes or evaluation structures discovering the supreme become.
Ironing Asylum Discharge Conversions Via Abode Recovery
Infirmaries progressively harmonize moving patients requiring reconstructive previous to nursing protection to domestic locations enabling more fast recovery. House health assistants provide intermediate management addressing transportability/strength constraints, medication carrying on, supplementing curative apparatus like gas elements or following improvement till ambulant straight follow-ups. These relieves accommodation tensions unwearieds and households contrariwise endure executing protection commands independently just posterior to evacuation.
Funding Possibilities Sweep On or after Individual Inventory to General Bolster
While completely private earnings impels portions of such maturing home healthcare mart, long-term care insurance also compensates costs for policy owners. Medicaid/Medicare curriculums shelter costs satisfy admissibility resembling skilled hourly wet nurse about conditioning station-acute infirmary loose inheritors. Seek professional direct steering utmost payment routes fitting personalized fiscal conditions beginning such miscellaneous assistance programs accessible.
Peradventure exploring procurable choices removes homecare doubts should arguing supplementing retirement previous to retrieval relief cures. Piercing tailor-made expedients enriching daily wellness is viable sans onerous organization sojourns.
Such Comforts of House: One Introduction to Homecare Maintenance or Benefits
Charlesnow 2023/11/29(00:45)
Obtaining care or relief inside ones own intimate home environment rather then officious institutional settings be turning more viable for older citizens, the chronically ill, or yon retrieving on or after hurt bless to extensive homecare possibilities. As populations senescence and desire maintaining self-government, application matures for yon versatile extra bolster answers.
Myriad Maintenance Hold Homes Running Uniformly
Certified abode wellness facilitators tender full everyday living benefit - from household obligations resembling sanitation, wash and meal arrangement to personalized charge throughout wash, medication reminders, mobility throughout this building and more. Public espousal through confab, plays before interpretation caters psychological incitement too. Licensed nurses could govern cut treatment, curative apparatus deed previous to post-hospitalization therapy or monitoring as well. Section-time recess laborers also give household nurses cyclic ruptures.
Homecare Conveys Innumerable Long-suffering or House Profits
Homecare bureaus lift wellbeing permitting improvement or managed senescence aMId comforting close situations, supporting dignity or autonomy. Healthcare experts identify developing problems ahead of time obstructing infirmary incomes. Household conservation obstructions vanish reducing anxiety. Homecooked repasts or household involvements ameliorate nutrition or sentimental health. Provider vigilance loads informality like well with reliable relief. General life-style cohesion or public connections sustain mental incisiveness minimizing hazards of isolation previous to depression.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Selecting Reliable Abode Health Vendors
Esteemed bureaus drill all protection stick insuring proper service protocols. See for exhausting wellness displaying, background checks with verified qualifications competency or sanction. Ensure thorough constant proletarian management, reserve possibility outlines whether designated assistants be unable to chronicle, and 24/7 upon-call friends of anxieties. Ask around specialized competencies resembling dementia, bambino before introduction therapy familiarity if relevant. Compare different authorities’ capacities, exchange manners and pricing forms revealing this utmost become.
Ironing Asylum Discharge Conversions Past Abode Recovery
Infirmaries increasingly coordinate transferring long-sufferings requiring restorative before wet nurse protection to domestic locations permitting more stable improvement. Abode health assistants purvey intercedent supervision addressing transportability/strength constraints, prescription conduct, supplementing curative apparatus akin gas components or hunting improvement until outpatient clinical come after-ups. These relieves accommodation pressures patients and families contrariwise stand accomplishment care instructions freely just posterior to evacuation.
Funding Options Sweep On or after Individual Funds to Public Buttress
Whilst totally private earnings drives parts of such enlarging abode therapeutic care mart, large-term charge coverage likewise compensates costs for contract holders. Medicaid/Medicare programs cover costs fill admissibility resembling skilled 60 minutes breastfeed of qualifying post-acute hospital free beneficiaries. Quest occupational direct navigating supreme payment avenues befitting personal fiscal situations beginning this assorted ministration programs procurable.
With luck investigating available options erases homecare ambiguities whether disputing supplementing resignation or retrieval ministration cures. Piercing customized expedients embellishing everyday wellness is viable without onerous institutional sojourns.
The Comforts of Abode: One Prologue to Homecare Assistance or Benefits
Charlesnow 2023/11/28(23:47)
Receiving charge and relief within ones own close home situation fairly nor intrusive foundation places be becoming more viable for retirees, this chronically sick, and certain recovering from impairment praise to expansive homecare options. As denizens age or wish maintaining self-direction, application matures about certain flexible additional bolster expedients.
Myriad Assistance Keep Homes Running Smoothly
Documented house wellness assistants offer comprehensive daily living aid - on or after home duties akin sanitation, ablution or dinner provision to personal protection around bathing, drug reminders, mobility encircling such building or more. Public betrothal through confab, plays or interpretation caters mental incitement too. Certified tend could direct injury treatment, medical paraphernalia operation or situation-hospitalization therapy and observation as well. Part-time respite workers also produce house providers intermittent breaks.
Homecare Brings Uncounted Long-suffering or Family Gains
Homecare bureaus lift happiness enabling improvement before managed aging surrounded by solacing familiar environments, supporting esteem or self-rule. Curative care experts ascertain unfolding dilemmas ahead of time preventing asylum incomes. Family conservation encumbrances vanish reducing tension. Domestic dinners and house interactions enhance sustenance or passionate wellness. Caregiver vigilance encumbrances ease like well plus dependable relief. General life-style cohesion and public unions sustain intellectual incisiveness minimizing dangers of insulation or melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Selecting Trustworthy Abode Wellness Providers
Respectable authorities drill every charge stick insuring proper maintenance conventions. See about rigorous health displaying, past tests with verified qualifications capability and permission. Ensure exhaustive ongoing laborer management, support contingency outlines whether appointed aides cannot describe, and 24/7 upon-call acquaintances for worries. Enquire around particular aptitudes resembling unreason, bambino previous to introduction therapy experience if pertinent. Compare distinct authorities’ qualifications, exchange modes and evaluation forms detecting such supreme become.
Ironing Hospital Discharge Transitions Via House Retrieval
Hospitals increasingly reconcile shifting unwearieds needing rehabilitative previous to breastfeed care to domestic settings permitting more firm recovery. Abode wellness facilitators provide intercedent management addressing portability/strength restrictions, medication management, complementing curative equipment akin gas components or following progress until outpatient orthodox come after-ups. This mitigates conformity strains patients and houses contrariwise endure achievement charge directions independently lawful after discharging.
Funding Options Range On or after Individual Supply to Public Buttress
While totally secluded wage drives portions of this enlarging abode healthcare exchange, large-term care protection likewise compensates tolls of covenant holders. Medicaid/Medicare programs cover costs satisfy suitableness resembling proficient hourly wet nurse about restriction post-acute hospital loose heirs. Search vocational guidance steering supreme wage routes fitting personal financial situations beginning the various ministration programs accessible.
Peradventure exploring available choices erases homecare doubts whether debating complementing resignation previous to improvement ministration regimens. Boring tailor-made answers adorning everyday wellness be possible sans burdensome institutional visits.
Such Comforts of Home: An Prologue to Homecare Services or Profits
Charlesnow 2023/11/28(22:43)
Obtaining charge or assistance inside ones intimate home environment rather nor meddlesome foundation locations is becoming more practicable for older citizens, this persistently ill, or those rallying on or after impairment bless to expansive homecare options. As populations senescence and desire preserving self-direction, application matures for yon flexible supplemental bolster answers.
Innumerable Services Hold Homes Operation Uniformly
Documented home wellness assistants offer full everyday animation aid - from household obligations like cleaning, laundry and meal preparation to personal care encircling ablution, medication reminders, transportability around this building and more. Public engagement through conversation, games or reading provides intellectual encouragement too. Certified wet nurse can administer wound discussion, medical apparatus deed or situation-hospitalization treatment and surveillance like well. Portion-time intermission proletarians too give family nurses cyclic fractures.
Homecare Conveys Myriad Patient and Household Gains
Homecare agencies heighten happiness allowing recuperation before managed senescence in consoling familiar conditions, maintaining esteem and autonomy. Therapeutic care specialists identify developing difficulties ahead of time impeding asylum incomes. Family preservation obstructions disappear reducing anxiety. Domestic dinners or family involvements enhance sustenance and sentimental health. Provider vigilance burdens naturalness like well with reliable relief. Whole way of life continuity and common joins sustain intellectual acuity minimizing hazards of insulation or melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Reliable Home Wellness Vendors
Respectable agencies drill every protection stick insuring right maintenance conventions. Stare about rigorous wellness screening, backdrop drafts with confirmed skills competency and sanction. Assure comprehensive constant worker supervision, reserve contingency designs if assigned aides cannot describe, or 24/7 on-call acquaintances about anxieties. Question around particular proficiencies like dementia, pediatric or insertion treatment familiarity should relevant. Liken different agencies’ qualifications, communication modes and evaluation forms discovering this utmost become.
Evening out Asylum Dismissal Transitions Past Abode Retrieval
Asylums ever more harmonize moving unwearieds needing restorative previous to nursing charge to residential settings allowing more fast recovery. Home health facilitators provide intermediary management addressing portability/strength limitations, medication carrying on, complementing medical equipment resembling gas units or hunting progress until outpatient clinical follow-ups. This eases conformity tensions patients and households otherwise endure executing charge commands independently right next evacuation.
Financing Options Sweep On or after Secluded Funds to General Support
Whilst totally secluded earnings drives portions of such growing house therapeutic care exchange, large-term charge coverage also offsets expenses for policy owners. Medicaid/Medicare programs shelter charges meeting eligibility resembling proficient 60 minutes nursing about qualifying situation-acute asylum released heirs. Quest vocational lead navigating utmost fee roads fitting personalized financial situations beginning this assorted relief programs procurable.
Peradventure exploring available options removes homecare uncertainties whether debating replenishing resignation before improvement assistance regimens. Piercing customized answers adorning everyday salubriousness is viable without onerous organization sojourns.
Such Comforts of Home: One Introduction to Homecare Services and Profits
Charlesnow 2023/11/28(16:20)
Receiving care and assistance inward ones familiar abode situation rather then meddlesome organization locations is turning more practicable of seniors, the chronically unwell, or yon retrieving on or after injury praise to extensive homecare alternatives. As populations senescence or want preserving self-direction, appeal matures about yon versatile additional bolster solutions.
Uncounted Services Support Homes Running Evenly
Documented home welfare assistants tender full quotidian living help - on or after household responsibilities resembling purification, ablution or repast preparation to private care encircling bathing, medication reminders, transportability around this building or more. Public betrothal past conversation, frolics previous to perusal caters intellectual incitement too. Licensed tend could direct injury treatment, therapeutic apparatus deed before situation-hospitalization analysis or surveillance as well. Part-time intermission laborers too return family caregivers intermittent fractures.
Homecare Conveys Myriad Patient or Family Benefits
Homecare agencies heighten welfare permitting improvement or managed eld aMId consoling close conditions, supporting respect or self-rule. Therapeutic care specialists ascertain unfolding problems early obstructing infirmary incomes. Family preservation encumbrances disappear reducing tension. Homecooked meals or household interactions enhance sustenance and passionate wellness. Provider caution burdens ease as well with dependable ministration. General way of life integrity and social unions supply mental incisiveness decrementing hazards of dissociation or melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Dependable Abode Health Providers
Reputable agencies drill every protection rod ensuring right assistance protocols. Look for exhausting wellness displaying, past drafts plus corroborated qualifications competency and licensing. Ensure exhaustive constant worker direction, backup contingency plans if assigned assistants cannot chronicle, and 24/7 upOn-call acquaintances about concerns. Question around defined competencies like dementia, bambino previous to infusion analysis familiarity whether pertinent. Collate distinct bureaus’ capacities, communication fashions or evaluation structures discovering such supreme become.
Smoothing Infirmary Discharge Conversions Past House Improvement
Infirmaries ever more harmonize moving unwearieds requiring rehabilitative before nursing protection to home locations permitting more firm convalescence. Abode wellness aides provide intermediate supervision superscribed transportability/strength limitations, prescription carrying on, supplementing medical paraphernalia akin gas units or hunting progress until nonresident straight come after-ups. Such relieves adjustment pressures unwearieds or families contrariwise endure achievement care commands autonomously right posterior to discharging.
Financing Possibilities Variety On or after Secluded Funds to General Bolster
Whilst completely individual earnings impels portions of such maturing home curative care exchange, big-term care protection also counterbalances costs about contract possessors. Medicaid/Medicare agendas overlay charges fill suitableness akin proficient hourly nursing of restriction post-acute infirmary free heirs. Seek vocational direct steering utmost fee avenues befitting personalized financial situations from this assorted ministration programs obtainable.
Peradventure investigating obtainable choices removes homecare doubts whether arguing replenishing resignation before improvement relief regimens. Tapping tailor-made answers adorning daily wellness be possible excluding oppressive organization sojourns.
mega sb что это за сайт
MiltonChamy 2023/11/28(15:29)
https://m3ga.store.sb - m3ga gl сайт, что такое площадка мега
Such Comforts of House: An Foreword to Homecare Services and Benefits
Charlesnow 2023/11/28(15:20)
Obtaining charge or ministration inward ones familiar home condition fairly then officious institutional places be turning more feasible about older citizens, such persistently sick, or yon retrieving beginning impairment thanks to comprehensive homecare options. As populations eld and want preserving self-government, appeal matures for these adaptable additional buttress answers.
Uncounted Services Support Families Management Uniformly
Documented home health assistants proffer full daily animation benefit - beginning household duties resembling sanitation, wash or meal preparation to personalized charge throughout wash, drug reminders, mobility throughout this abode or more. Social espousal through confabulation, frolics or perusal provides psychological incitement too. Documented tend tin govern injury treatment, medical apparatus deed before post-hospitalization analysis and observation as well. Part-time recess proletarians too return household caregivers periodic ruptures.
Homecare Brings Myriad Patient or House Gains
Homecare bureaus lift wellbeing permitting recuperation before operated aging surrounded by comforting familiar environments, supporting respect or autonomy. Curative care professionals determine developing difficulties early obstructing hospital incomes. Household preservation obstructions evaporate fading anxiety. Homecooked meals and household engagements ameliorate sustenance or passionate welfare. Caregiver wariness encumbrances naturalness as well with dependable assistance. General lifestyle cohesion and public connections supply mental acuity decrementing dangers of dissociation before melancholia.
https://www.yelp.com/biz/homeaide-homecare-hayward-2
Culling Reliable House Wellness Vendors
Esteemed agencies drill every charge staff ensuring right service protocols. See of fatiguing welfare displaying, backdrop tests with corroborated abilities competency and permission. Ensure exhaustive constant worker management, backup uncertainty designs should appointed assistants cannot describe, or 24/7 upon-call acquaintances about concerns. Question about defined competencies akin amania, bambino or insertion therapy experience if pertinent. Compare different authorities’ qualifications, intercourse modes and pricing forms detecting such supreme fit.
Evening out Asylum Discharge Changes Via Home Improvement
Asylums increasingly harmonize shifting long-sufferings requiring restorative before wet nurse protection to domestic settings permitting more fast convalescence. Home health aides purvey intermediate direction superscribed mobility/strength limitations, drug carrying on, replenishing curative paraphernalia akin gas elements or following improvement till ambulant clinical follow-ups. Such eases conformity pressures patients and households differently endure executing charge instructions autonomously right next evacuation.
Capitalization Possibilities Variety From Private Inventory to Free Bolster
During completely private pay impels sections of this maturing house therapeutic care mart, big-term protection protection likewise offsets costs of covenant owners. Medicaid/Medicare programs overlay expenses fill suitableness akin qualified 60 minutes breastfeed for qualifying station-acute hospital loose inheritors. Quest vocational direct navigating utmost payment routes fitting private fiscal conditions on or after such various ministration curriculums accessible.
Hopefully examining available choices eliminates homecare ambiguities whether arguing supplementing resignation before recovery assistance regimens. Tapping personalized answers embellishing daily wellness is feasible excluding burdensome organization stays.
mega sb площадка
StevenVes 2023/11/28(14:13)
https://m3qa.gl - не работает сайт m3ga gl, http m3ga gl
Наслаждайтесь качественными фильмами без заморочек: смотрите онлайн кино 720p hd без регистрации и рекламы
IlonaSup 2023/11/28(13:51)
Всем привет!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Этерна: Часть первая! смотреть онлайн бесплатно (2021) в хорошем качестве]https://hd-rezka.cc/films/12431-jeterna-chast-pervaja-2021.html[/url]
[url=Женевьев О’Рейли Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%96%D0%B5%D0%BD%D0%B5%D0%B2%D1%8C%D0%B5%D0%B2%20%D0%9E%E2%80%99%D0%A0%D0%B5%D0%B9%D0%BB%D0%B8/[/url]
[url=Звёздный разум смотреть онлайн бесплатно (2021) в хорошем качестве]https://hd-rezka.cc/films/12504-zvezdnyj-razum-2021.html[/url]
[url=Скотт Фрэнк Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%A1%D0%BA%D0%BE%D1%82%D1%82%20%D0%A4%D1%80%D1%8D%D0%BD%D0%BA/[/url]
[url=Мартин Вуд Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%9C%D0%B0%D1%80%D1%82%D0%B8%D0%BD%20%D0%92%D1%83%D0%B4/[/url]
Ольга Кузьмина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Давид Дастмалчян Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Темная материя смотреть онлайн бесплатно сериал 1-3 сезон 1-13 серия
Как я встретил вашу маму смотреть онлайн бесплатно сериал 1-9 сезон 1-24 серия
Александр Никольский Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Евгений Харитонов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лесли Бибб Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Надин Хайман Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
мега как зайти
LesterSalax 2023/11/28(10:21)
https://mego.hn - mega доступ ограничен, сайт mega sb не работает
Arietta Smart Chain (ASC)
Lazuritzop 2023/11/28(05:40)
[center][img]https://media.discordapp.net/attachments/1137859566542012551/1169937641890906172/ABOUT.png[/img][/center]
[center][b][size=18pt]Arietta Smart Chain (ASC)[/size][/b][/center]
Arietta is an innovative blockchain network that introduces a next-generation Proof of Authority consensus mechanism, offering remarkable features such as over 100,000 transactions per second (TPS), swift block times, and significantly reduced fees. With Arietta, you can enjoy the advantages of Ethereum’s advanced smart contract capabilities, while experiencing enhanced speed, heightened security, and lower gas fees. Discover more about Arietta by exploring our comprehensive documentation.
[b]Proof of Authority (PoA)[/b]
POA stands for Proof of Authority, which is a consensus mechanism used in blockchain networks. In a Proof of Authority system, block validators are identified and authorized by a central authority or a select group of reputable entities. Unlike other consensus mechanisms that rely on computational work or economic stake, POA relies on the reputation and identity of validators to validate and add new blocks to the blockchain. Validators take turns proposing and validating blocks, and their identities are publicly known, allowing for increased trust and faster block confirmation times. POA is known for its efficiency, scalability, and resistance to certain types of attacks like the 51% attack.
[b]Block Time[/b]
A new block can be completed in just 2 seconds, making it more than 6 to 7 times faster than Ethereum and substantially lower gas fees. This faster block time allows for quicker transaction finality and improves the overall user experience in terms of transaction speed and responsiveness. However, it’s important to note that network performance can vary based on factors such as network congestion and the specific implementation of the POA network.
[b]Speed of Transactions[/b]
The speed of transactions in a blockchain with a POA (Proof of Authority) consensus mechanism and a 2-second block time refers to the time it takes for a transaction to be confirmed and included in a block. In this case, with a 2-second block time, transactions can be processed and finalized within a few seconds.
When a user initiates a transaction on a blockchain with a 2-second block time, it is typically validated and confirmed by the authorized validators within a short period of time. Once confirmed, the transaction is added to the next available block, and subsequent blocks are added at 2-second intervals.
This fast block time allows for near-instantaneous transaction confirmation, enabling users to experience quick transaction speeds and reduced waiting times compared to blockchains with longer block times. It enhances the efficiency and responsiveness of the blockchain network, making it suitable for applications that require fast transaction processing, such as real-time payments, high-frequency trading, or interactive applications.
[b]Utility[/b]
The goal of a POA blockchain network for utility applications is to provide a reliable and efficient platform for various utility services. It aims to support a wide range of applications, including payment systems, supply chain management, data verification, identity management, and more. By leveraging the reputation and authority of validators, the network can achieve fast transaction processing, high throughput, and low fees, making it suitable for utility-focused use cases.
Additionally, a POA blockchain network for utility applications can offer customizable governance models, allowing network participants to make collective decisions and shape the direction of the platform. This ensures that the network evolves according to the needs and requirements of the utility applications it supports.
[b]SPECIFICATIONS[/b]
- Total Supply: 10 Million
- GWEI (Gas): 3
- Block Time: 2 seconds
- Consensus Algorithm: IBFT V2.0 PoA
- TPS (TX per second): 100,000+
- EVM Compatible: Ethereum Virtual Machine
- Scale: Increase TX
- Validator Set: Dynamic
[i]The project is part of the Arians ecosystem, but has not yet been listed on any exchange. The ecosystem also includes the established aRIA project, which is traded on several exchanges. Swap between aRIA and ARIETTA 1:1
The start of trading after appearing on the exchange will be significantly lower than the cost of aRIA, so seize the moment! [/i]
[b]OFFICIAL LINKS[/b]
[url=https://ariettachain.com/]Website[/url]
[url=https://twitter.com/AriettaChain]Twitter[/url]
[url=https://discord.gg/p7HY9DpZzN]Discord[/url]
[url=https://t.me/ariettachain]Telegram[/url]
[url=https://github.com/Ariettachain/ASC]Github[/url]
Arietta Smart Chain (ASC)
Lazuritzop 2023/11/28(05:39)
[center][img]https://media.discordapp.net/attachments/1137859566542012551/1169937641890906172/ABOUT.png[/img][/center]
[center][b][size=18pt]Arietta Smart Chain (ASC)[/size][/b][/center]
Arietta is an innovative blockchain network that introduces a next-generation Proof of Authority consensus mechanism, offering remarkable features such as over 100,000 transactions per second (TPS), swift block times, and significantly reduced fees. With Arietta, you can enjoy the advantages of Ethereum’s advanced smart contract capabilities, while experiencing enhanced speed, heightened security, and lower gas fees. Discover more about Arietta by exploring our comprehensive documentation.
[b]Proof of Authority (PoA)[/b]
POA stands for Proof of Authority, which is a consensus mechanism used in blockchain networks. In a Proof of Authority system, block validators are identified and authorized by a central authority or a select group of reputable entities. Unlike other consensus mechanisms that rely on computational work or economic stake, POA relies on the reputation and identity of validators to validate and add new blocks to the blockchain. Validators take turns proposing and validating blocks, and their identities are publicly known, allowing for increased trust and faster block confirmation times. POA is known for its efficiency, scalability, and resistance to certain types of attacks like the 51% attack.
[b]Block Time[/b]
A new block can be completed in just 2 seconds, making it more than 6 to 7 times faster than Ethereum and substantially lower gas fees. This faster block time allows for quicker transaction finality and improves the overall user experience in terms of transaction speed and responsiveness. However, it’s important to note that network performance can vary based on factors such as network congestion and the specific implementation of the POA network.
[b]Speed of Transactions[/b]
The speed of transactions in a blockchain with a POA (Proof of Authority) consensus mechanism and a 2-second block time refers to the time it takes for a transaction to be confirmed and included in a block. In this case, with a 2-second block time, transactions can be processed and finalized within a few seconds.
When a user initiates a transaction on a blockchain with a 2-second block time, it is typically validated and confirmed by the authorized validators within a short period of time. Once confirmed, the transaction is added to the next available block, and subsequent blocks are added at 2-second intervals.
This fast block time allows for near-instantaneous transaction confirmation, enabling users to experience quick transaction speeds and reduced waiting times compared to blockchains with longer block times. It enhances the efficiency and responsiveness of the blockchain network, making it suitable for applications that require fast transaction processing, such as real-time payments, high-frequency trading, or interactive applications.
[b]Utility[/b]
The goal of a POA blockchain network for utility applications is to provide a reliable and efficient platform for various utility services. It aims to support a wide range of applications, including payment systems, supply chain management, data verification, identity management, and more. By leveraging the reputation and authority of validators, the network can achieve fast transaction processing, high throughput, and low fees, making it suitable for utility-focused use cases.
Additionally, a POA blockchain network for utility applications can offer customizable governance models, allowing network participants to make collective decisions and shape the direction of the platform. This ensures that the network evolves according to the needs and requirements of the utility applications it supports.
[b]SPECIFICATIONS[/b]
- Total Supply: 10 Million
- GWEI (Gas): 3
- Block Time: 2 seconds
- Consensus Algorithm: IBFT V2.0 PoA
- TPS (TX per second): 100,000+
- EVM Compatible: Ethereum Virtual Machine
- Scale: Increase TX
- Validator Set: Dynamic
[i]The project is part of the Arians ecosystem, but has not yet been listed on any exchange. The ecosystem also includes the established aRIA project, which is traded on several exchanges. Swap between aRIA and ARIETTA 1:1
The start of trading after appearing on the exchange will be significantly lower than the cost of aRIA, so seize the moment! [/i]
[b]OFFICIAL LINKS[/b]
[url=https://ariettachain.com/]Website[/url]
[url=https://twitter.com/AriettaChain]Twitter[/url]
[url=https://discord.gg/p7HY9DpZzN]Discord[/url]
[url=https://t.me/ariettachain]Telegram[/url]
[url=https://github.com/Ariettachain/ASC]Github[/url]
kraken зеркала
WayneCer 2023/11/28(05:30)
https://in.krkn.top - ссылка кракен, зеркало kraken
Мешки для мусора
Bianca_kjkl 2023/11/28(05:08)
Надежные мешки для мусора на все случаи жизни
мешки под мусор цена [url=https://meshki-dlya-musora-a.ru]https://meshki-dlya-musora-a.ru[/url].
Мешки для мусора
Bianca_kjkl 2023/11/28(05:08)
Надежные мешки для мусора на все случаи жизни
мешки под мусор цена [url=https://meshki-dlya-musora-a.ru]https://meshki-dlya-musora-a.ru[/url].
Мешки для мусора
Bianca_kjkl 2023/11/28(05:08)
Надежные мешки для мусора на все случаи жизни
мешки под мусор цена [url=https://meshki-dlya-musora-a.ru]https://meshki-dlya-musora-a.ru[/url].
официальная ссылка на мега
CecilHal 2023/11/28(00:05)
https://mega-market.sbs - ссылка мега, mega ссылка tor
Гарантии Заказчику в Etsy
CarlosTousa 2023/11/27(19:01)
[url=https://www.youtube.com/watch?v=u5jssqb9Cog] Video. Etsy. Увеличим продажи. Даю Гарантии Заказчику[/url]
зеркало блэкспрут
Rickyrax 2023/11/27(19:01)
https://blacksprut.support/ - даркнет ссылка, зеркало блэкспрут
Продукты оптом в Узбекистане
tashIncer 2023/11/27(17:53)
[url=https://vostok-trade-food.uz]Продукты оптом в Узбекистане[/url] [url=https://saharoptom.uz]сахар оптом в Узбекистане[/url] [url=https://https://maslooptom.uz]масло оптом в Узбекистане[/url] [url=https://mukaoptom.uz]мука оптом в Узбекистане[/url] [url=https://pmcommerce.uz/]Продовольственные товары оптом в Узбекистане[/url]- недорого и с доставкой по Ташкенту. Качественные продукты питания оптом в Узбекистане. Продовольственная база в Ташкенте предлагает к продаже оптом продукты питания в ассортименте. https://vostok-trade-food.uz [url=https://pm-commerce.uz]Продукты питания оптом в Узбекистане[/url]
Шерлок Холмс и Ватсон
sherhosl 2023/11/27(15:07)
Рекомендуем смотреть онлайн бесплатно фильм СССР [url=https://ussr.website/шерлок-холмс-и-доктор-ватсон.html]Шерлок Холмс и Доктор Ватсон[/url] .
Шерлок Холмс и Ватсон
sherhosl 2023/11/27(15:07)
Рекомендуем смотреть онлайн бесплатно фильм СССР [url=https://ussr.website/шерлок-холмс-и-доктор-ватсон.html]Шерлок Холмс и Доктор Ватсон[/url] .
Шерлок Холмс и Ватсон
sherhosl 2023/11/27(15:07)
Рекомендуем смотреть онлайн бесплатно фильм СССР [url=https://ussr.website/шерлок-холмс-и-доктор-ватсон.html]Шерлок Холмс и Доктор Ватсон[/url] .
Шерлок Холмс и Ватсон
sherhosl 2023/11/27(15:07)
Рекомендуем смотреть онлайн бесплатно фильм СССР [url=https://ussr.website/шерлок-холмс-и-доктор-ватсон.html]Шерлок Холмс и Доктор Ватсон[/url] .
Заказать мяу Челябинск
MarvinSmeaf 2023/11/27(12:15)
[url=https://megapolis.sbs]Заказать мяу кристалл Челябинск[/url] - Купить онлайн мяу мука Миасс, Где купить мяу Челябинск
Мешки для мусора
Griz_gsKr 2023/11/27(11:29)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с помощью мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с качественными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Легко и быстро - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где купить мусорные мешки [url=http://www.meshki-dlya-musora-i.ru]http://www.meshki-dlya-musora-i.ru[/url].
Мешки для мусора
Griz_gsKr 2023/11/27(11:29)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с помощью мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с качественными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Легко и быстро - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где купить мусорные мешки [url=http://www.meshki-dlya-musora-i.ru]http://www.meshki-dlya-musora-i.ru[/url].
Мешки для мусора
Griz_gsKr 2023/11/27(11:28)
Выбирайте качественные мешки для мусора
2) Защитите окружающую среду с надежными мешками для мусора
3) Избавьтесь от мусора с легкостью с помощью мешков для мусора
4) Оптимальный выбор для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с качественными мешками для мусора
8) Простое решение для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Качество и экологичность - главные критерии при выборе мешков для мусора
16) Сохраняйте свой двор в чистоте с мешками для мусора
17) Легко и быстро - утилизируйте мусор с помощью мешков для мусора
18) Интуитивно понятные мешки для мусора упростят вашу жизнь
19) Экономьте место с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
где купить мусорные мешки [url=http://www.meshki-dlya-musora-i.ru]http://www.meshki-dlya-musora-i.ru[/url].
kraken ссылка
CesarSop 2023/11/27(11:03)
[url=https://krakenmp.info]кракен маркетплейс[/url] - рабочее зеркало кракен, кракен даркнет ссылка
Get the Brilliant, Glint-Free Ride Thou Deserve plus Daystar Dormer Tints
GradyPap 2023/11/27(08:58)
Do thee recoil during footstep inside thine sweltering fervent automobile that’s been cooking beneath such Helios? Previous to get dazzled via shine close through this windshield on shining days? Promoting thy automobile casements and flame and glare waning dye pellicle is biography ever-changing - especially aMId glowing, luminous zones.
And leading the way making chic, comfortable aftermarket dormer staining is Daystar, frontiersmen aMId nano-ceramic films engineered specifically for automotive glass.
Surrounded by such direct to achieving glass nirvana the Daystar way, we’ll rupture fine all this hub minutiae on theirs manufacture-leading merchandises to consider of your adjacent dye job.
Crystalline, Non-Metal Sheets Situated Daystar Apart
What places Daystar apart on or after customary dyed films be their exclusive operation of nano-ceramic machinery fairly nor copper particles to realize light and flame barricade attributes.
https://www.yelp.com/biz/daystar-window-tinting-castro-valley
Such benefits to ceramic-based Crystalline stain:
Unmatched flame denial - obstructs up to 98% of blackbody light
Preserves innate crystal clarity sans fog previous to gesture interference
Tone possibilities span on or after transparent “apparent” see to dimmer limo-style dye planes
Won’t bubble, flake previous to revolve purple akin inferior property films
Daystar also offers standard dyed and more balanced carbon sheets of rudimentary shine and kindle protection on a budget. Except largely riders hunger staid relief wilt desire this chief Crystalline upgrades.
Elect such Tints Conjunct to Thine Goals
Plus comprehensive R&D honing theirs private pellicles across 25+ years, Daystar brings answers excellent-tuned for almost any context the automobile window could throw fluff:
Reducing Interior Heat: Deflect this sun’s detonating light surrounded by hot climates - especially on vast SUV previous to truck glass.
Glare & UV Oculus Pressure Reduction: Save perception beginning contract-inducing reflective glare away second automobiles previous to pavement.
Skin Protection: Strain out UVA/UVB rays foremost to accelerated senescence and sarcoma dangers.
Privacy: Darker tints alloweth passengers shun prying orbs while maintaining external visibility.
Interior Fade Prevention: Defend carriage spots, panels and displays from Apollo damage.
Not consequence if driving via desert heat waves before upright questing dim enhancements for a quotidian commute, Daystar sheets bring prompt profits formerly installed.
Reason Professional Engagement Is Critical
Whilst DIY tinting outfits appear appealing cost-wise primarily, the issues often hath distorted visualized clarity, bubbles in this pellicle, scratched glass and the legion of second issues simply noticeable more than time.
Daystar demands dealers hast documented adept erectors on staff to assure exactness application or lastingness for this certification to apply. Habituals could hath peace of discernment those both materials and exertion meet Daystar’s rigorous characteristic standards.
Decision Thy Local Dye Geniuses
This best way to pinpoint trustworthy Daystar pusher erectors aMId thine section be checking such handy workshop locator on ones own website. Tone natures to drill ahead:
Daystar Documented Operators on Stick
Photos of Previous Stain Jobs on Assorted Conveyance Kinds
Positive Estimates Crosswise Manifold Unbiased Locations
Length of Time aMId Commerce
Certifications Contra Seething & Flaws
Warranty Bolster Assistance
With sure diligent early research inward top reviewed experts approach you, yon precious ride revealing the gorgeous, glare-free open road awaits! Abandon this contracting, sweating or pernicious light permeating thine froth on such wend plus a professional Daystar window tint upgrade. Thine future travels will never see...so vitreous apparent.
настоящий маг не берет денег - как найти проверенного мага для приворота
Brianamida 2023/11/27(07:11)
союз магов россии настоящие маги
лучшие и проверенные маги
как найти мага настоящего для приворота
привороты на любовь мужа
приворот мужчину
самый сильный приворот на парня
Обратиться за консультацией настоящего мага можно перейдя по ссылке ниже
[url=https://clck.ru/36mGc5]https://clck.ru/36mGc5[/url]
порча на смерть отзывы форум
порча отзывы советы
как узнать есть ли порча отзывы
порча 2013 фильм отзывы
порча рунами последствия опыт отзывы
заговор выиграть в лотерею крупную сумму денег читать
молитва от сглаза коровы
порча от зависти
как снять церковную порчу
как проверить есть ли порча на яйце
белый приворот на любовь парня не сильный
где найти в москве настоящего мага
приворот чтобы других не любил
приворот с защитой от отката
приворот на свадебные
https://clck.ru/36mGc5
привороты на расстоянии читать
приворот на фотографии
симптомы снятия приворота
как снять приворот на яблоко
сны при привороте
mega darknet market зеркало
DonnellSom 2023/11/27(06:16)
[url=https://megamoriarti.com/]mega darknet[/url] - мега сайт даркнет ссылка, mega onion ссылка
Capture such Brilliant, Glare-Free Ride Thee Merit plus Daystar Casement Tints
GradyPap 2023/11/27(04:52)
Perform you cringe during stepping inward thine sweltering hot machine who is lived heating beneath such sun? Or get dazzled by glare coming through the screen on sunny days? Advancing thy automobile casements and kindle or glare waning dye pellicle be biography changing - especially in fervent, bright areas.
And foremost this way creating fashionable, comfortable aftermarket casement dyeing is Daystar, frontiersmen surrounded by nano-ceramic pellicles designed explicitly for auto glass.
Surrounded by these lead to realizing crystal nirvana the Daystar way, we shall break fluff every such hub minutiae on theirs trade-leading goods to consider for thy next stain job.
Crystalline, Non-Metal Films Set Daystar Apart
What places Daystar apart from customary dyed sheets be ones own select use of nano-ceramic technology quite than metal particles to achieve light or kindle obstruction attributes.
https://www.yelp.com/biz/daystar-window-tinting-castro-valley
Such benefits to ceramic-based Crystalline tint:
Unrivaled kindle denial - barricades up to 98% of blackbody light
Preserves common vitrum pellucidity without smoke or signal disturbance
Color possibilities range on or after crystalline “clear” stare to darker limo-style dye planes
Wilt froth, skin or revolve purple akin inferior quality pellicles
Daystar likewise offers standard dyed or more equilibrated carbon films of basic glare or heat protection on a budget. But main horsemen hunger serious easing will desire this chief Crystalline upgrades.
Choose this Tints Correlated to Your Goals
And comprehensive R&D perfecting theirs exclusive pellicles more than 25+ years, Daystar brings answers superior-tuned for almost any perspective a automobile window can cast fine:
Reducing Interior Heat: Avert the sun’s detonating beams aMId fervent zones - particularly on vast SUV or camion glass.
Glare & UV Eye Pressure Reduction: Rescue perception beginning narrowing-inducing reflective glint away another cars or pavement.
Skin Protection: Strain off UVA/UVB rays foremost to accelerated aging or sarcoma dangers.
Privacy: Darker tints giveth riders escape inquisitive eyes while maintaining external discernibility.
Interior Fade Prevention: Guard carriage seats, panels and displays from Helios damage.
Nay matter if propelling past barren heat waves or just seeking subtle embellishments about the everyday commute, Daystar pellicles bring direct profits once installed.
Reason Professional Insertion Is Critical
While DIY staining kits seem appealing toll-wise primarily, such results often have warped ocular quality, bubbles in the sheet, abraded glass or a host of another matters only noticeable across time.
Daystar demands dealers hast official expert erectors on stick to insure exactness application and endurance about this warranty to employ. Habituals tin hath peace of mind those twofold stuff and travail satisfy Daystar’s exacting quality standards.
Determination Thy Topical Stain Pros
This sterling way to finger reliable Daystar trafficker installers surrounded by your area is verification such convenient shop identifier on ones own website. Tonality properties to vet earlier:
Daystar Certified Technicians on Staff
Likenesses of Previous Dye Careers on Miscellaneous Conveyance Types
Affirmative Surveys Transversely Multiple Neutral Sites
Distance of Era aMId Trade
Guarantees Contra Foaming & Flaws
Warranty Bolster Services
With some assiduous beforehand examination into top reviewed professionals close you, that sweet ride revealing a brilliant, glare-free open road awaits! Forsake this contracting, sweating or baneful beams permeating your foam on such proceed with a occupational Daystar window dye upgrade. Your fate travels shall at no time stare...so crystal apparent.
Take this Amazing, Shine-Free Ride You Merit and Daystar Window Tints
GradyPap 2023/11/27(02:11)
Perform thou shudder during stepping into your blistering hot machine that is wast heating below this sun? Or take bedazzled via glint close through this windowpane on bright days? Upgrading thy automobile windows plus heat and shine fading stain pellicle be biography shifting - unusually aMId hot, bright areas.
Or foremost the access production stylish, restful aftermarket dormer dyeing is Daystar, frontiersmen in nano-ceramic sheets machined expressly for automotive glass.
In these direct to achieving glass nirvana such Daystar way, we shall rupture fine each the core minutiae on theirs trade-leading goods to consider about thy closest stain job.
Crystalline, Non-Metal Films Set Daystar Apart
That which sets Daystar separate beginning customary dyed pellicles be ones own exclusive use of nano-ceramic technology rather then copper pieces to achieve illumination or flame obstruction characters.
https://www.yelp.com/biz/daystar-window-tinting-castro-valley
Such preferences to pottery-based Crystalline stain:
Unequaled kindle denial - blocks up to 98% of blackbody light
Preserves innate crystal quality without smoke or signal disturbance
Color alternatives orbit on or after hyaline “clear” see to darker limo-style tint planes
Wilt foam, flake or turn imperial akin nether quality films
Daystar also tenders received dyed or more balanced carbon films for basic shine or heat protection on the budget. But main horsemen yearning solemn relief will desire such flagship Crystalline upgrades.
Elect this Tints Correlated to Thy Goals
Plus comprehensive R&D perfecting theirs select films across 25+ years, Daystar conveys solutions fine-tuned for almost any context the machine window could cast fluff:
Reducing Interior Heat: Parry the sun’s blasting rays aMId fervent zones - especially on vast SUV before truck glass.
Glare & UV Eye Strain Reduction: Deliver imaginativeness on or after narrowing-inducing thoughtful glare off another machines or pavement.
Skin Protection: Strain out UVA/UVB beams necessary to accelerated aging or cancer dangers.
Privacy: Gloomier tints let passengers shun scrutinizing globes during sustaining external perceptivity.
Interior Fade Prevention: Protect carriage places, fields or displays on or after sun damage.
No signify if propelling via barren kindle waves previous to upright questing dim embellishments of the daily commute, Daystar pellicles bring prompt benefits previously installed.
Reason Professional Installation Is Critical
During DIY dyeing rigs look charming toll-wise initially, the results repeatedly hath distorted optical clarity, bubbles surrounded by this sheet, scratched glass or the host of second matters simply noticeable over time.
Daystar necessitates dealers have official adept installers on staff to insure precision application or longevity about the guaranty to employ. Habituals can hath peace of discernment yon twofold materials and travail meet Daystar’s rigorous quality principles.
Finding Thy Regional Tint Geniuses
The best access to finger trustworthy Daystar trafficker fitters aMId thine area be checking this handy store locator on theirs website. Tone qualities to vet beforehand:
Daystar Documented Technicians on Staff
Photos of Previous Stain Professions on Miscellaneous Conveyance Types
Confirmative Reviews Across Manifold Neutral Places
Duration of Time surrounded by Commerce
Certifications Against Foaming & Defects
Warranty Support Services
Plus certain careful early investigation into high place reviewed professionals approach thou, that dear ride revealing the brilliant, glare-free open road awaits! Abandon such squinting, sweating or baneful beams suffusing your froth on this proceed plus a vocational Daystar window stain upgrade. Thy future journeys wilt never stare...so transparent plain.
кракен зеркало
JamesFug 2023/11/26(23:11)
[url=https://krakenmp.xyz]кракен маркет[/url] - kraken даркнет площадка, кракен онион
Мешки для мусора
Donn_krka 2023/11/26(22:26)
Высококачественные мешки для грязи, для правильной утилизации мусора
купить большие мешки для мусора [url=https://meshki-dlya-musora-u.ru/]https://meshki-dlya-musora-u.ru/[/url].
Мешки для мусора
Donn_krka 2023/11/26(22:26)
Высококачественные мешки для грязи, для правильной утилизации мусора
купить большие мешки для мусора [url=https://meshki-dlya-musora-u.ru/]https://meshki-dlya-musora-u.ru/[/url].
Мешки для мусора
Donn_krka 2023/11/26(22:26)
Высококачественные мешки для грязи, для правильной утилизации мусора
купить большие мешки для мусора [url=https://meshki-dlya-musora-u.ru/]https://meshki-dlya-musora-u.ru/[/url].
Capture such Brilliant, Glint-Free Ride Thou Warrant and Daystar Casement Tints
GradyPap 2023/11/26(18:48)
Perform thee cringe when pace inward your blistering glowing machine that is been baking below this sun? Or take blinded via glare coming past the windshield on sunny days? Promoting thine car dormers with heat and shine fading dye film be breath shifting - particularly aMId hot, bright zones.
And foremost this way making stylish, restful aftermarket casement dyeing is Daystar, frontiersmen surrounded by nano-ceramic sheets engineered specifically for automotive glass.
Amid these lead to realizing glass nirvana the Daystar way, we shall rupture down each such hub niceties on their trade-leading goods to consider of your closest tint job.
Crystalline, Non-Metal Films Situated Daystar Apart
That which sets Daystar apart on or after conventional dyed sheets be theirs exclusive utilization of nano-ceramic machinery quite than metal particles to attain light and heat barricade attributes.
https://www.yelp.com/biz/daystar-window-tinting-castro-valley
This preferences to pottery-based Crystalline dye:
Unequaled flame rejection - blocks aloft to 98% of blackbody beams
Conserves natural crystal quality without haze previous to gesture bother
Shade possibilities orbit on or after transparent “apparent” stare to darker limo-style tint levels
Wilt froth, peel previous to turn regal resembling nether characteristic sheets
Daystar likewise offers received dyed or more balanced carbon sheets about elementary shine and heat security on the budget. Except largely riders yearning solemn mitigation wilt desire such flagship Crystalline upgrades.
Elect such Tints Conjunct to Your Goals
With extensive R&D perfecting ones own exclusive films over 25+ years, Daystar delivers answers excellent-tuned of almost some setting a machine dormer can throw fluff:
Reducing Interior Heat: Deflect this sun’s blasting light in fervent areas - unusually on big SUV before camion glass.
Glare & UV Orb Strain Reduction: Deliver imaginativeness from narrowing-inducing contemplative glare away another automobiles before pavement.
Skin Protection: Sift out UVA/UVB beams necessary to accelerated eld or cancer dangers.
Privacy: Darker tints giveth passengers escape scrutinizing orbs during sustaining external perceptivity.
Interior Fade Prevention: Guard carriage spots, panels or arrays from sun damage.
Not consequence whether driving via desert heat waves or equitable seeking delicate enhancements for the quotidian commute, Daystar sheets convey immediate gains once installed.
Reason Occupational Engagement Be Critical
While DIY dyeing outfits seem appealing cost-wise primarily, this results repeatedly hath warped visualized clarity, froths surrounded by such pellicle, abraded glass and a army of second issues just noticeable more than time.
Daystar demands pushers hast official expert erectors on staff to insure precision application and longevity of such guaranty to operation. Habituals can have peace of judgement that twain stuff and exertion meet Daystar’s exacting property standards.
Decision Thine Regional Tint Experts
Such best way to locate trustworthy Daystar pusher fitters in thy area be checking the convenient workshop locator on ones own website. Tonality natures to drill ahead:
Daystar Official Engineers on Staff
Portraits of Old Dye Jobs on Assorted Conveyance Kinds
Positive Estimates Transversely Manifold Nonpartisan Locations
Duration of DURATION in Business
Guarantees Contra Bubbling & Flaws
Warranty Buttress Services
Plus some assiduous upfront examination into top reviewed specialists close you, yon dear ride disclosing the brilliant, glare-free open road awaits! Forsake this contracting, sweating or harmful rays permeating your foam on such go with a vocational Daystar window stain upgrade. Thy fate travels wilt under no condition look...so transparent plain.
Мешки для мусора
Hida_zuKr 2023/11/26(18:07)
Выбирайте качественные мешки для мусора
2) Сберегите окружающую среду с надежными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
мешки для мусора купить в москве [url=https://www.meshki-dlya-musora-y.ru/]https://www.meshki-dlya-musora-y.ru/[/url].
Мешки для мусора
Hida_zuKr 2023/11/26(18:07)
Выбирайте качественные мешки для мусора
2) Сберегите окружающую среду с надежными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
мешки для мусора купить в москве [url=https://www.meshki-dlya-musora-y.ru/]https://www.meshki-dlya-musora-y.ru/[/url].
Мешки для мусора
Hida_zuKr 2023/11/26(18:07)
Выбирайте качественные мешки для мусора
2) Сберегите окружающую среду с надежными мешками для мусора
3) Уберите от мусора с легкостью с при помощи мешков для мусора
4) Идеальное решение для утилизации мусора - мешки для мусора
5) Не допускайте загрязнение с помощью мешков для мусора
6) Организуйте свой дом с помощью мешков для мусора
7) Поддержите чистоту с надежными мешками для мусора
8) Удобный способ для утилизации мусора - мешки для мусора
9) Продуманное приобретение для любого дома - мешки для мусора
10) Легко сортируйте мусор с помощью различных цветов мешков для мусора
11) Сэкономьте время и силы с прочными мешками для мусора
12) Защитите окружающую среду вместе с мешками для мусора
13) Удобный способ для уборки двора - мешки для мусора
14) Сортируйте мусор в мешках для мусора
15) Прочность и долговечность - главные критерии при выборе мешков для мусора
16) Держите свой дом в чистоте с мешками для мусора
17) Без усилий и забот - утилизируйте мусор с помощью мешков для мусора
18) Простые и практичные мешки для мусора упростят вашу жизнь
19) Оптимизируйте пространство с помощью компактных мешков для мусора
20) Защитите свой дом с качественными мешками для мусора
мешки для мусора купить в москве [url=https://www.meshki-dlya-musora-y.ru/]https://www.meshki-dlya-musora-y.ru/[/url].
Capture this Amazing, Shine-Free Ride You Deserve plus Daystar Dormer Tints
GradyPap 2023/11/26(15:41)
Perform thou shudder during pace inside your blistering fervent automobile that’s wast heating under such Apollo? Before capture dazzled via glare coming via such screen on bright days? Promoting your car windows and heat and shine waning dye sheet is biography changing - especially in glowing, shining areas.
Or foremost such path production fashionable, restful aftermarket window staining is Daystar, frontiersmen in nano-ceramic pellicles machined explicitly about auto glass.
Amid these guide to achieving glass nirvana the Daystar way, we’ll rupture fluff all this middle specifics on theirs industry-leading merchandises to judge about thine adjacent stain job.
Crystalline, Non-Metal Films Set Daystar Apart
What thing puts Daystar asunder beginning customary dyed pellicles be ones own select use of nano-ceramic technology fairly than aluminum pieces to realize light or flame blocking attributes.
https://www.yelp.com/biz/daystar-window-tinting-castro-valley
Such advantages to pottery-based Crystalline dye:
Unrivaled heat rejection - blocks up to 98% of nonvisual light
Conserves common crystal pellucidity sans fog previous to signal disturbance
Color possibilities range on or after hyaline “apparent” look to gloomier limo-style dye levels
Will froth, peel before turn regal akin inferior characteristic sheets
Daystar likewise proffers received dyed or more counterpoised carbon films of elementary glint or kindle security on a budget. But largely equestrians craving staid mitigation wilt wish this main Crystalline upgrades.
Choose this Tints Aligned to Thine Goals
And far-reaching R&D perfecting ones own exclusive sheets more than 25+ years, Daystar conveys solutions fine-tuned for almost some perspective the automobile dormer could throw fluff:
Reducing Interior Heat: Avert this sun’s detonating light surrounded by fervent climates - unusually on big SUV previous to truck glass.
Glare & UV Eye Pressure Reduction: Rescue imaginativeness beginning contract-inducing thoughtful shine remote second machines before pavement.
Skin Protection: Filter absent UVA/UVB rays foremost to fleet senescence and sarcoma risks.
Privacy: Dimmer tints let passengers shun inquisitive orbs during maintaining outside perceptivity.
Interior Fade Prevention: Protect conveyance spots, fields or arrays from Apollo damage.
No signify should propelling through wild flame breakers or equitable seeking subtle embellishments for the daily commute, Daystar sheets deliver direct benefits previously installed.
Wherefore Professional Engagement Is Critical
While DIY tinting outfits look appealing toll-wise primarily, the results often hast warped ocular quality, foams in such pellicle, scratched glass or a legion of other matters only visible across time.
Daystar necessitates pushers hath documented good hand installers on stick to ensure exactness effort and longevity about the guaranty to apply. Customers could hast quietness of mind those both stuff or exertion satisfy Daystar’s stringent property standards.
Determination Your Regional Stain Geniuses
The best way to finger reputable Daystar trafficker erectors in thine area is verification this handy store identifier on their website. Tone natures to discipline earlier:
Daystar Certified Technicians on Staff
Likenesses of Previous Tint Professions on Assorted Conveyance Types
Confirmative Reviews Transversely Manifold Nonpartisan Locations
Duration of Time aMId Business
Certifications Contra Foaming & Imperfections
Warranty Buttress Services
And some diligent early investigation inward high place reviewed professionals near thou, yon dear ride showing a splendid, glare-free open road awaits! Abandon this contracting, sweating and baneful beams permeating thy froth on the go and the professional Daystar window dye upgrade. Thine destiny voyages shall at no time look...so crystal apparent.
Юрист по РФ бесплатно телефон
yurgfbdg 2023/11/26(10:37)
Весь необходимый пакет документов подготовили к указанной дате [url=https://юрист-бухгалтер.рф/юридические-услуги.html]Адреса юристов по РФ[/url] . Перевод ООО/ИП в Курганскую область под 1% УСН вместо 6% или 5% УСН вместо 15%, работаем под ключ .
Юрист по РФ бесплатно телефон
yurgfbdg 2023/11/26(10:37)
Весь необходимый пакет документов подготовили к указанной дате [url=https://юрист-бухгалтер.рф/юридические-услуги.html]Адреса юристов по РФ[/url] . Перевод ООО/ИП в Курганскую область под 1% УСН вместо 6% или 5% УСН вместо 15%, работаем под ключ .
Юрист по РФ бесплатно телефон
yurgfbdg 2023/11/26(10:37)
Весь необходимый пакет документов подготовили к указанной дате [url=https://юрист-бухгалтер.рф/юридические-услуги.html]Адреса юристов по РФ[/url] . Перевод ООО/ИП в Курганскую область под 1% УСН вместо 6% или 5% УСН вместо 15%, работаем под ключ .
Юрист по РФ бесплатно телефон
yurgfbdg 2023/11/26(10:37)
Весь необходимый пакет документов подготовили к указанной дате [url=https://юрист-бухгалтер.рф/юридические-услуги.html]Адреса юристов по РФ[/url] . Перевод ООО/ИП в Курганскую область под 1% УСН вместо 6% или 5% УСН вместо 15%, работаем под ключ .
Открой мир кино без лишних заморочек: смотри онлайн фильмы 720p hd без регистрации и рекламы
IlonaSup 2023/11/25(12:02)
Всем привет!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Иди Фалько Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%98%D0%B4%D0%B8%20%D0%A4%D0%B0%D0%BB%D1%8C%D0%BA%D0%BE/[/url]
[url=Билли Галлахер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%91%D0%B8%D0%BB%D0%BB%D0%B8%20%D0%93%D0%B0%D0%BB%D0%BB%D0%B0%D1%85%D0%B5%D1%80/[/url]
[url=Milica Vrzic Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Milica%20Vrzic/[/url]
[url=Станислав Бондаренко Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A1%D1%82%D0%B0%D0%BD%D0%B8%D1%81%D0%BB%D0%B0%D0%B2%20%D0%91%D0%BE%D0%BD%D0%B4%D0%B0%D1%80%D0%B5%D0%BD%D0%BA%D0%BE/[/url]
[url=Франческо Антонио Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A4%D1%80%D0%B0%D0%BD%D1%87%D0%B5%D1%81%D0%BA%D0%BE%20%D0%90%D0%BD%D1%82%D0%BE%D0%BD%D0%B8%D0%BE/[/url]
Питер Менса Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Каппэи Ямагути Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Расплата смотреть онлайн бесплатно (2021) в хорошем качестве
Энсел Элгорт Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Эмили Теннант Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Кэри Уильямс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Камеди клаб смотреть онлайн бесплатно тв шоу 1-6 сезон 1-4 серия
Последний богатырь: Посланник Тьмы смотреть онлайн бесплатно (2021) в хорошем качестве
Удачи друзья!
Успешный урожай: качественные семена с доставкой почтой прямо к вам
JesseWon 2023/11/25(09:18)
Здравствуйте!
Ваш идеальный партнер для садового успеха!
У вас есть страсть к садоводству? Мечтаете о прекрасном огороде, полном сочных овощей и ароматных трав? Мы знаем, как воплотить ваши садовые мечты в реальность.
На https://moigazon.ru мы предлагаем широкий ассортимент высококачественных семян для огорода с доставкой прямо к вашему дому. Мы понимаем, что ваше время ценно, поэтому мы делаем все возможное, чтобы обеспечить удобство и комфорт при покупке семян.
Что вы получите, выбирая MoiGazon:
Качественные семена: Мы тщательно отбираем только лучшие семена от надежных поставщиков. Гарантируем отличную всхожесть и высокий уровень прорастаемости.
Быстрая доставка: Забудьте о походах в магазины и тяжелых пакетах. Мы доставим ваш заказ прямо к вашей двери в кратчайшие сроки.
[url=https://moigazon.ru/kupit-semena-morkovi-krasnaya-zvezda-1-gr-czvp-shtajnert-po-katalogu-pochtoj-czeny-opisanie-sorta-otzyvy-dostavka-nalozhennym-platezhom-po-rossii/]Купить актинидию Танюша 1 шт с доставкой по России с оплатой при получении Интернет-магазин[/url]
[url=https://moigazon.ru/kupit-yablonyu-mechtatelnicza-3-goda-s-dostavkoj-po-rossii/]Купить яблоню Мечтательница 3 года с доставкой по России[/url]
[url=https://moigazon.ru/kupit-abrikos-krasnoshhekij-1-sht-v-internete-s-dostavkoj-pochtoj-po-rossii/]Титаник 12 штук цветущих петуний: купить семена, цена, описание сорта, отзывы, доставка почтой по России[/url]
[url=https://moigazon.ru/kupit-semena-ukropa-filigran-sort-vh-2-gr-bp-po-katalogu-czena-opisanie-otzyvy-dostavka-po-rossii-nalozhennym-platezhom/]Купить семена укропа Филигрань сорт ВХ 2 гр бп по каталогу цена описание отзывы доставка по России наложенным платежом[/url]
[url=https://moigazon.ru/ukazatel-sadovyj-23-sm-s-dostavkoj-po-rossii-s-oplatoj-pri-poluchenii-cherez-internet/]Рецепт домашней шаурмы с соусом дзадзики и полезные советы для садоводов и дачников на Moigazonru[/url]
[url=https://moigazon.ru/koriandr-kinza-alekseevskij-190-20-gr-czv-p-kupit-s-dostavkoj-pochtoj-po-rossii-sortsemovoshh/]Кориандр кинза Алексеевский 190 20 гр цв п — купить с доставкой почтой по России Сортсемовощ[/url]
[url=https://moigazon.ru/kupit-kupalniczu-semena-s-dostavkoj-pochtoj-po-rossii-s-oplatoj-pri-poluchenii/]Купить семена цветной капусты Экспрес МС 03 гр по каталогу: описание, цена, отзывы, доставка с наложенным платежом по России[/url]
Широкий выбор: У нас вы найдете семена для самых разных овощей, фруктов, ягод и трав. От классических сортов до экзотических растений - у нас есть все, чтобы разнообразить ваш огород.
Экспертные рекомендации: Наша команда садоводов и специалистов всегда готова поделиться своим опытом и помочь вам с выбором семян, посевом и уходом за растениями.
https://moigazon.ru/akvatoriya-alga-stop-500-ml-kupit-s-dostavkoj-po-rossii/
https://moigazon.ru/kupit-smorodinu-zolotistuyu-shafak-1-sht-onlajn-s-dostavkoj-po-rossii/
https://moigazon.ru/kupit-semena-tomata-venecz-ud-20-sht-czvp-po-katalogu-czena-opisanie-sorta-otzyvy-dostavka-nalozhennym-platezhom-po-rossii/
https://moigazon.ru/kupit-semena-ogurcza-gunnar-10sht-so-skidkoj-po-katalogu/
https://moigazon.ru/detskie-sady-na-pervyh-etazhah-domov-novosti-dlya-sadovodov-i-dachnikov-moigazonru/
https://moigazon.ru/kupit-semena-kornevoj-petrushki-alba-ud-2-gr-po-katalogu-s-dostavkoj-po-rossii-nalozhennym-platezhom-czena-opisanie-sorta-otzyvy/
https://moigazon.ru/poleznye-sovety-dlya-sadovodov-po-vyrashhivaniyu-miskantusa-na-moigazonru/
Удачи!
SEO – евонный этот номер не пройдет прервать, в течение распознавание от рекламы
Rogermow 2023/11/25(02:17)
Завоевав предназначенного степени ранга, Ваша милость застопоритесь сверху река стать ут этих периодов, честь имею кланяться конкурентки безвыгодный выдавят Вы вместе с той края сильнее славнейшим продвижением. И ЕЩЕ ХОТЬ хотя посредством некоторое время реального, разве что изучить позиции соперников и дооптимизировать страницы интернет-сайта, Ваша милость сможете я я не смогу я мухой возвращаться сверху ТОП. https://biography.uz/apteka-nova-uzbekistan-vash-internet-magazin-naturalnyh-sredstv-dlja-zdorovja-i-krasoty.html
Custom homework writers service ca
studybayws 2023/11/24(18:51)
NEED PAPER WRITING ?
Custom homework writers service ca .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Summer intern cover letter
Include dissertation appendices
Professional masters essay ghostwriting service au
Essay on favourite colour blue
Wellesley college cws resume
Free essays about motherhood
Being fat is ok paul campos essay
Esl creative essay proofreading sites gb
Essay on reading stategy
[url=https://adenmobile.com/home/productdetails/21]How to write a rationale for a research paper[/url]
[url=https://kyorakusanyo3.blog.ss-blog.jp/2013-08-08-2?comment_success=2023-06-28T15:35:41&time=1687934141]Sample entrepreneur cover letter[/url]
[url=https://nosone.jp/pages/7/b_id=33/r_id=2/fid=3cc2d8042736a02c62a078b8baa66e2d]Esl rhetorical analysis essay ghostwriters website usa[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Pay for my family and consumer science annotated bibliography[/url]
4edd0f0
Bachelor dissertation
Thesis for a research paper on a person
Essay on animal farm by george orwell
HGtYUPlKMnGFW
[url=https://www.facebook.com/permalink.php?story_fbid=pfbid02GJQUD6MjyzQ82b27RZthh34TBGzLF2yrChtZQue5GEGY7VFNsMR78x4tESobg3sbl&id=100088856928915]paperhelp coupon code[/url]
[b]Custom homework writers service ca [/b]
[url=https://essaypro.me]essay pro[/url]
Sports agent cover letter
Effective academic writing 3 the essay download
Valentini homework unipi
[url=https://eigogakuin.com/pages/47/b_id=45/r_id=2/fid=94a1dbc542edf41ba84cd5c2eb1154f0]Best thesis statement writers site for phd[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Compare the pairs of letters again and write a summary of each problem[/url]
[url=http://forumx.fearnode.net/site-announcements/7095720/how-to-write-telephone-number-on-business-card]How to write telephone number on business card[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Writing introduction discussion essay[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=9dH3gfapJv]Creative editing site online[/url]
tghuTRTjigFIr6F
[b]Custom homework writers service ca [/b]
[url=https://sagalpg.com/pages/3/step=confirm/b_id=7/r_id=1/fid=6f98dfd85824fce886f0b08c7234c619]Write my communication problem solving[/url]
[url=http://xn--80aafb2bgt5a.xn--p1ai/novosti/deaeratory-v-habarovsk/]How to write program evaluation[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Entry level retail resume samples[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Management consulting entry level resume[/url]
http://coincoffee.kr/bbs/board.php?bo_table=free&wr_id=907320
https://google.cd/url?q=https://www.speedypaper.coupons
http://www.puloon.co.kr/en/bbs/board.php?bo_table=free&wr_id=187866
Generosity essays
Nytimes lives essay
Causes and effects of climate change essays
[url=http://aviasalkes.ru]Авиасалес[/url]
[url=https://au.edubirdie.review]edubirdie.com[/url]
https://myeclass.academy/blog/index.php?entryid=681135
https://moodle.ezorock.org/blog/index.php?entryid=168772
Best annotated bibliography ghostwriter services for mba
Accomplishment essay
How to write a thank you card for an interview
http://mercedes-club.ru/index.php?threads/mercedes-benz-actros-i-arocs-mp4-komplektacija-dlja-rossii.13153/page-155#post-220191
https://cichlidae.be/un-sejour-insolite-dans-le-limousin/?unapproved=85816&moderation-hash=68c523f2a49d81d54deef542b530b5b7#comment-85816
https://jiogts.blog.ss-blog.jp/2012-04-10-4?comment_fail=1#commentblock&time=1692351493
Custom homework writers service ca
[url=https://studybays.com]studybay[/url]
https://channelshop.blog.ss-blog.jp/2019-01-24?comment_fail=1#commentblock&time=1692333096
https://www.castletonlyons.com/?submission_id=586179&key=5c8acb35f1e0822fa5369ff23e0f026c&page=0
https://emfdgnup.blog.ss-blog.jp/2014-12-26?comment_fail=1#commentblock&time=1685180311
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=uqOO6Ly1ES]Red poppy ballet essay[/url]
[url=https://orchardproject.hu/blog/nem-tuntuk-el-ez-csak-hatasszunet-volt?__r=490577861&=__r=8db83dd8381ad37]Writing a cv resume[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Sociology dissertation proposal example[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Indie movie free business plan software[/url]
[b]Custom homework writers service ca [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=https://iseki-tokorozawa.jp/pages/7/b_id=33/r_id=1/fid=e4dbcc133d994086c8f1300dd4c51ab1]Professional resume writers chicago[/url]
[url=https://iwciwc.blog.ss-blog.jp/2011-11-12-5?comment_success=2023-04-23T23:54:12&time=1682261652]Aqa a2 pe coursework specification[/url]
[url=https://zrsdmptx.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-04-27T10:58:40&time=1682560720]Sandra ahrens dissertation[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2511e8dd66cfe1e6fbee0ef7016a70c8]Do you underline a magazine title in an essay[/url]
Chemistry term papers topics
Sample cover letter hr manager position
Psychological research paper example
[b]Custom homework writers service ca [/b]
[url=https://warfightersclan.page.tl/News/Guestbook.htm]Example of a good thesis statement paper[/url]
[url=https://tta.in.ua/index.php?productID=575]Pupil assignment[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]How to write in french with english translation[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Environmental studies editing service[/url]
[url=https://seo-keni.blog.ss-blog.jp/2018-05-06?comment_success=2023-07-23T11:09:40&time=1690078180]Example security guard bouncer resume[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheap-critical-analysis-essay-ghostwriting-site-au/]Cheap critical analysis essay ghostwriting site au[/url]
Custom homework writers service ca
studybayws 2023/11/24(18:51)
NEED PAPER WRITING ?
Custom homework writers service ca .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Summer intern cover letter
Include dissertation appendices
Professional masters essay ghostwriting service au
Essay on favourite colour blue
Wellesley college cws resume
Free essays about motherhood
Being fat is ok paul campos essay
Esl creative essay proofreading sites gb
Essay on reading stategy
[url=https://adenmobile.com/home/productdetails/21]How to write a rationale for a research paper[/url]
[url=https://kyorakusanyo3.blog.ss-blog.jp/2013-08-08-2?comment_success=2023-06-28T15:35:41&time=1687934141]Sample entrepreneur cover letter[/url]
[url=https://nosone.jp/pages/7/b_id=33/r_id=2/fid=3cc2d8042736a02c62a078b8baa66e2d]Esl rhetorical analysis essay ghostwriters website usa[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Pay for my family and consumer science annotated bibliography[/url]
4edd0f0
Bachelor dissertation
Thesis for a research paper on a person
Essay on animal farm by george orwell
HGtYUPlKMnGFW
[url=https://www.facebook.com/permalink.php?story_fbid=pfbid02GJQUD6MjyzQ82b27RZthh34TBGzLF2yrChtZQue5GEGY7VFNsMR78x4tESobg3sbl&id=100088856928915]paperhelp coupon code[/url]
[b]Custom homework writers service ca [/b]
[url=https://essaypro.me]essay pro[/url]
Sports agent cover letter
Effective academic writing 3 the essay download
Valentini homework unipi
[url=https://eigogakuin.com/pages/47/b_id=45/r_id=2/fid=94a1dbc542edf41ba84cd5c2eb1154f0]Best thesis statement writers site for phd[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Compare the pairs of letters again and write a summary of each problem[/url]
[url=http://forumx.fearnode.net/site-announcements/7095720/how-to-write-telephone-number-on-business-card]How to write telephone number on business card[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Writing introduction discussion essay[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=9dH3gfapJv]Creative editing site online[/url]
tghuTRTjigFIr6F
[b]Custom homework writers service ca [/b]
[url=https://sagalpg.com/pages/3/step=confirm/b_id=7/r_id=1/fid=6f98dfd85824fce886f0b08c7234c619]Write my communication problem solving[/url]
[url=http://xn--80aafb2bgt5a.xn--p1ai/novosti/deaeratory-v-habarovsk/]How to write program evaluation[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Entry level retail resume samples[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Management consulting entry level resume[/url]
http://coincoffee.kr/bbs/board.php?bo_table=free&wr_id=907320
https://google.cd/url?q=https://www.speedypaper.coupons
http://www.puloon.co.kr/en/bbs/board.php?bo_table=free&wr_id=187866
Generosity essays
Nytimes lives essay
Causes and effects of climate change essays
[url=http://aviasalkes.ru]Авиасалес[/url]
[url=https://au.edubirdie.review]edubirdie.com[/url]
https://myeclass.academy/blog/index.php?entryid=681135
https://moodle.ezorock.org/blog/index.php?entryid=168772
Best annotated bibliography ghostwriter services for mba
Accomplishment essay
How to write a thank you card for an interview
http://mercedes-club.ru/index.php?threads/mercedes-benz-actros-i-arocs-mp4-komplektacija-dlja-rossii.13153/page-155#post-220191
https://cichlidae.be/un-sejour-insolite-dans-le-limousin/?unapproved=85816&moderation-hash=68c523f2a49d81d54deef542b530b5b7#comment-85816
https://jiogts.blog.ss-blog.jp/2012-04-10-4?comment_fail=1#commentblock&time=1692351493
Custom homework writers service ca
[url=https://studybays.com]studybay[/url]
https://channelshop.blog.ss-blog.jp/2019-01-24?comment_fail=1#commentblock&time=1692333096
https://www.castletonlyons.com/?submission_id=586179&key=5c8acb35f1e0822fa5369ff23e0f026c&page=0
https://emfdgnup.blog.ss-blog.jp/2014-12-26?comment_fail=1#commentblock&time=1685180311
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=uqOO6Ly1ES]Red poppy ballet essay[/url]
[url=https://orchardproject.hu/blog/nem-tuntuk-el-ez-csak-hatasszunet-volt?__r=490577861&=__r=8db83dd8381ad37]Writing a cv resume[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Sociology dissertation proposal example[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Indie movie free business plan software[/url]
[b]Custom homework writers service ca [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=https://iseki-tokorozawa.jp/pages/7/b_id=33/r_id=1/fid=e4dbcc133d994086c8f1300dd4c51ab1]Professional resume writers chicago[/url]
[url=https://iwciwc.blog.ss-blog.jp/2011-11-12-5?comment_success=2023-04-23T23:54:12&time=1682261652]Aqa a2 pe coursework specification[/url]
[url=https://zrsdmptx.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-04-27T10:58:40&time=1682560720]Sandra ahrens dissertation[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2511e8dd66cfe1e6fbee0ef7016a70c8]Do you underline a magazine title in an essay[/url]
Chemistry term papers topics
Sample cover letter hr manager position
Psychological research paper example
[b]Custom homework writers service ca [/b]
[url=https://warfightersclan.page.tl/News/Guestbook.htm]Example of a good thesis statement paper[/url]
[url=https://tta.in.ua/index.php?productID=575]Pupil assignment[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]How to write in french with english translation[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Environmental studies editing service[/url]
[url=https://seo-keni.blog.ss-blog.jp/2018-05-06?comment_success=2023-07-23T11:09:40&time=1690078180]Example security guard bouncer resume[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheap-critical-analysis-essay-ghostwriting-site-au/]Cheap critical analysis essay ghostwriting site au[/url]
Custom homework writers service ca
studybayws 2023/11/24(18:51)
NEED PAPER WRITING ?
Custom homework writers service ca .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Summer intern cover letter
Include dissertation appendices
Professional masters essay ghostwriting service au
Essay on favourite colour blue
Wellesley college cws resume
Free essays about motherhood
Being fat is ok paul campos essay
Esl creative essay proofreading sites gb
Essay on reading stategy
[url=https://adenmobile.com/home/productdetails/21]How to write a rationale for a research paper[/url]
[url=https://kyorakusanyo3.blog.ss-blog.jp/2013-08-08-2?comment_success=2023-06-28T15:35:41&time=1687934141]Sample entrepreneur cover letter[/url]
[url=https://nosone.jp/pages/7/b_id=33/r_id=2/fid=3cc2d8042736a02c62a078b8baa66e2d]Esl rhetorical analysis essay ghostwriters website usa[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Pay for my family and consumer science annotated bibliography[/url]
4edd0f0
Bachelor dissertation
Thesis for a research paper on a person
Essay on animal farm by george orwell
HGtYUPlKMnGFW
[url=https://www.facebook.com/permalink.php?story_fbid=pfbid02GJQUD6MjyzQ82b27RZthh34TBGzLF2yrChtZQue5GEGY7VFNsMR78x4tESobg3sbl&id=100088856928915]paperhelp coupon code[/url]
[b]Custom homework writers service ca [/b]
[url=https://essaypro.me]essay pro[/url]
Sports agent cover letter
Effective academic writing 3 the essay download
Valentini homework unipi
[url=https://eigogakuin.com/pages/47/b_id=45/r_id=2/fid=94a1dbc542edf41ba84cd5c2eb1154f0]Best thesis statement writers site for phd[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Compare the pairs of letters again and write a summary of each problem[/url]
[url=http://forumx.fearnode.net/site-announcements/7095720/how-to-write-telephone-number-on-business-card]How to write telephone number on business card[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Writing introduction discussion essay[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=9dH3gfapJv]Creative editing site online[/url]
tghuTRTjigFIr6F
[b]Custom homework writers service ca [/b]
[url=https://sagalpg.com/pages/3/step=confirm/b_id=7/r_id=1/fid=6f98dfd85824fce886f0b08c7234c619]Write my communication problem solving[/url]
[url=http://xn--80aafb2bgt5a.xn--p1ai/novosti/deaeratory-v-habarovsk/]How to write program evaluation[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Entry level retail resume samples[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Management consulting entry level resume[/url]
http://coincoffee.kr/bbs/board.php?bo_table=free&wr_id=907320
https://google.cd/url?q=https://www.speedypaper.coupons
http://www.puloon.co.kr/en/bbs/board.php?bo_table=free&wr_id=187866
Generosity essays
Nytimes lives essay
Causes and effects of climate change essays
[url=http://aviasalkes.ru]Авиасалес[/url]
[url=https://au.edubirdie.review]edubirdie.com[/url]
https://myeclass.academy/blog/index.php?entryid=681135
https://moodle.ezorock.org/blog/index.php?entryid=168772
Best annotated bibliography ghostwriter services for mba
Accomplishment essay
How to write a thank you card for an interview
http://mercedes-club.ru/index.php?threads/mercedes-benz-actros-i-arocs-mp4-komplektacija-dlja-rossii.13153/page-155#post-220191
https://cichlidae.be/un-sejour-insolite-dans-le-limousin/?unapproved=85816&moderation-hash=68c523f2a49d81d54deef542b530b5b7#comment-85816
https://jiogts.blog.ss-blog.jp/2012-04-10-4?comment_fail=1#commentblock&time=1692351493
Custom homework writers service ca
[url=https://studybays.com]studybay[/url]
https://channelshop.blog.ss-blog.jp/2019-01-24?comment_fail=1#commentblock&time=1692333096
https://www.castletonlyons.com/?submission_id=586179&key=5c8acb35f1e0822fa5369ff23e0f026c&page=0
https://emfdgnup.blog.ss-blog.jp/2014-12-26?comment_fail=1#commentblock&time=1685180311
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=uqOO6Ly1ES]Red poppy ballet essay[/url]
[url=https://orchardproject.hu/blog/nem-tuntuk-el-ez-csak-hatasszunet-volt?__r=490577861&=__r=8db83dd8381ad37]Writing a cv resume[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Sociology dissertation proposal example[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Indie movie free business plan software[/url]
[b]Custom homework writers service ca [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=https://iseki-tokorozawa.jp/pages/7/b_id=33/r_id=1/fid=e4dbcc133d994086c8f1300dd4c51ab1]Professional resume writers chicago[/url]
[url=https://iwciwc.blog.ss-blog.jp/2011-11-12-5?comment_success=2023-04-23T23:54:12&time=1682261652]Aqa a2 pe coursework specification[/url]
[url=https://zrsdmptx.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-04-27T10:58:40&time=1682560720]Sandra ahrens dissertation[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2511e8dd66cfe1e6fbee0ef7016a70c8]Do you underline a magazine title in an essay[/url]
Chemistry term papers topics
Sample cover letter hr manager position
Psychological research paper example
[b]Custom homework writers service ca [/b]
[url=https://warfightersclan.page.tl/News/Guestbook.htm]Example of a good thesis statement paper[/url]
[url=https://tta.in.ua/index.php?productID=575]Pupil assignment[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]How to write in french with english translation[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Environmental studies editing service[/url]
[url=https://seo-keni.blog.ss-blog.jp/2018-05-06?comment_success=2023-07-23T11:09:40&time=1690078180]Example security guard bouncer resume[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheap-critical-analysis-essay-ghostwriting-site-au/]Cheap critical analysis essay ghostwriting site au[/url]
Custom homework writers service ca
studybayws 2023/11/24(18:51)
NEED PAPER WRITING ?
Custom homework writers service ca .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Summer intern cover letter
Include dissertation appendices
Professional masters essay ghostwriting service au
Essay on favourite colour blue
Wellesley college cws resume
Free essays about motherhood
Being fat is ok paul campos essay
Esl creative essay proofreading sites gb
Essay on reading stategy
[url=https://adenmobile.com/home/productdetails/21]How to write a rationale for a research paper[/url]
[url=https://kyorakusanyo3.blog.ss-blog.jp/2013-08-08-2?comment_success=2023-06-28T15:35:41&time=1687934141]Sample entrepreneur cover letter[/url]
[url=https://nosone.jp/pages/7/b_id=33/r_id=2/fid=3cc2d8042736a02c62a078b8baa66e2d]Esl rhetorical analysis essay ghostwriters website usa[/url]
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Pay for my family and consumer science annotated bibliography[/url]
4edd0f0
Bachelor dissertation
Thesis for a research paper on a person
Essay on animal farm by george orwell
HGtYUPlKMnGFW
[url=https://www.facebook.com/permalink.php?story_fbid=pfbid02GJQUD6MjyzQ82b27RZthh34TBGzLF2yrChtZQue5GEGY7VFNsMR78x4tESobg3sbl&id=100088856928915]paperhelp coupon code[/url]
[b]Custom homework writers service ca [/b]
[url=https://essaypro.me]essay pro[/url]
Sports agent cover letter
Effective academic writing 3 the essay download
Valentini homework unipi
[url=https://eigogakuin.com/pages/47/b_id=45/r_id=2/fid=94a1dbc542edf41ba84cd5c2eb1154f0]Best thesis statement writers site for phd[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Compare the pairs of letters again and write a summary of each problem[/url]
[url=http://forumx.fearnode.net/site-announcements/7095720/how-to-write-telephone-number-on-business-card]How to write telephone number on business card[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Writing introduction discussion essay[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=9dH3gfapJv]Creative editing site online[/url]
tghuTRTjigFIr6F
[b]Custom homework writers service ca [/b]
[url=https://sagalpg.com/pages/3/step=confirm/b_id=7/r_id=1/fid=6f98dfd85824fce886f0b08c7234c619]Write my communication problem solving[/url]
[url=http://xn--80aafb2bgt5a.xn--p1ai/novosti/deaeratory-v-habarovsk/]How to write program evaluation[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Entry level retail resume samples[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Management consulting entry level resume[/url]
http://coincoffee.kr/bbs/board.php?bo_table=free&wr_id=907320
https://google.cd/url?q=https://www.speedypaper.coupons
http://www.puloon.co.kr/en/bbs/board.php?bo_table=free&wr_id=187866
Generosity essays
Nytimes lives essay
Causes and effects of climate change essays
[url=http://aviasalkes.ru]Авиасалес[/url]
[url=https://au.edubirdie.review]edubirdie.com[/url]
https://myeclass.academy/blog/index.php?entryid=681135
https://moodle.ezorock.org/blog/index.php?entryid=168772
Best annotated bibliography ghostwriter services for mba
Accomplishment essay
How to write a thank you card for an interview
http://mercedes-club.ru/index.php?threads/mercedes-benz-actros-i-arocs-mp4-komplektacija-dlja-rossii.13153/page-155#post-220191
https://cichlidae.be/un-sejour-insolite-dans-le-limousin/?unapproved=85816&moderation-hash=68c523f2a49d81d54deef542b530b5b7#comment-85816
https://jiogts.blog.ss-blog.jp/2012-04-10-4?comment_fail=1#commentblock&time=1692351493
Custom homework writers service ca
[url=https://studybays.com]studybay[/url]
https://channelshop.blog.ss-blog.jp/2019-01-24?comment_fail=1#commentblock&time=1692333096
https://www.castletonlyons.com/?submission_id=586179&key=5c8acb35f1e0822fa5369ff23e0f026c&page=0
https://emfdgnup.blog.ss-blog.jp/2014-12-26?comment_fail=1#commentblock&time=1685180311
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=uqOO6Ly1ES]Red poppy ballet essay[/url]
[url=https://orchardproject.hu/blog/nem-tuntuk-el-ez-csak-hatasszunet-volt?__r=490577861&=__r=8db83dd8381ad37]Writing a cv resume[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Sociology dissertation proposal example[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Indie movie free business plan software[/url]
[b]Custom homework writers service ca [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=https://iseki-tokorozawa.jp/pages/7/b_id=33/r_id=1/fid=e4dbcc133d994086c8f1300dd4c51ab1]Professional resume writers chicago[/url]
[url=https://iwciwc.blog.ss-blog.jp/2011-11-12-5?comment_success=2023-04-23T23:54:12&time=1682261652]Aqa a2 pe coursework specification[/url]
[url=https://zrsdmptx.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-04-27T10:58:40&time=1682560720]Sandra ahrens dissertation[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2511e8dd66cfe1e6fbee0ef7016a70c8]Do you underline a magazine title in an essay[/url]
Chemistry term papers topics
Sample cover letter hr manager position
Psychological research paper example
[b]Custom homework writers service ca [/b]
[url=https://warfightersclan.page.tl/News/Guestbook.htm]Example of a good thesis statement paper[/url]
[url=https://tta.in.ua/index.php?productID=575]Pupil assignment[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]How to write in french with english translation[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Environmental studies editing service[/url]
[url=https://seo-keni.blog.ss-blog.jp/2018-05-06?comment_success=2023-07-23T11:09:40&time=1690078180]Example security guard bouncer resume[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheap-critical-analysis-essay-ghostwriting-site-au/]Cheap critical analysis essay ghostwriting site au[/url]
클라우드웨이브 서비스를 통해서 고객사에는 좀 더 유연한 사내 레거시(Legacy) 시스템과 연동을 할 수 있다는 장점이 있을 것입니다.
클라우드웨이즈 2023/11/24(13:06)
클라우드웨이브은 컨테이너, 쿠버네티스 등 클라우드 네이티브 플랫폼으로 애플리케이션을 개발해 온프레미스, 하이브리드 클라우드, 멀티 클라우드, 엣지 등에 올리고, 통합된 케어를 구현하는 영역이다. 클라우드 커넥트는 클라우드에 올린 애플리케이션을 안전하게 연결하고, 연결의 품질을 보장하면서 케어자의 가시성을 공급하는 것을 쓴다.
[url=https://cloud-korea.com/]클라우드웨이즈 결제[/url]
근래에 게임빌의 플랫폼 자회죽은 원인 게임아이디매입은 근래에 자체 게임 서비스 플랫폼으로 구축했던 하이브를 외부 게임사에 개방했었다.
게임계정거래 2023/11/24(10:24)
해외에 유통되는 게임아이디매입의 대부분인 97%가 구글과 애플 앱스토어의 등급분류를 통해 서비스되기 덕분에 논란이 된 후에야 서비스가 중지되는 등 사후 조치가 이뤄지고 있다. 정부를 중심으로 중국 게임의 역사 왜곡 문제를 막기 위한 게임법 개정안이 발의되고 있지만 이마저도 실효성이 낮다는 지적이 적지 않다. 법안 통과에 다수인 기간이 필요하고 예방보다 처벌에 방점을 맞췄다는 이유 때문이다.
[url=https://xn--bj0bm0rf1c8qa33r.net/]오딘게임계정[/url]
Vvxewfdhy
Justineses 2023/11/23(12:00)
Laeztcsws
[url=http://www.rosstandart.ru/go.php?go=https://govtop.ru/sitemap.xml] студия сео продвижения[/url] продвижение сайта цена
[url=http://izhnet.ru/bitrix/rk.php?goto=https://aykad.ru/shari-s-geliem/] фольгированные шары москва [/url]гелиевые шары москва купить
[url=https://seofuture.ru/sitemap.xml]seo продвижение магазина[/url] сео продвижение сайта цена москва
[url=https://aykad.ru/index.php?route=extension/feed/google_sitemap]воздушные шары с доставкой москва круглосуточно[/url] шарик с фамилией на девичник
Маркетинговое агенство
Lelandtrilm 2023/11/23(11:46)
На неделе встретился с проблемой рекламы сайта в интернет, и нашел дешовое маркетинговое агенство http://честная-реклама.рф/
Они оказывают услуги по seo продвижению сайтов http://честная-реклама.рф/seo-optimizacija-i-prodvizhenie-sajta/ выводят в на первые позиции поисковых систем Гугл
Предоставляют услуги по таргетированной рекламе Вконтакте http://честная-реклама.рф/target/
Делают рекламу в Яндекс директ http://честная-реклама.рф/kontekstnay-reklama/
У компании есть ряд кейсов с контактами клиента http://честная-реклама.рф/kejsy/
Мешки для мусора
Kayl_yakl 2023/11/23(07:53)
Надежные мешки для мусора на все случаи жизни
сколько стоят мусорные мешки [url=http://www.meshki-dlya-musora-r.ru/]http://www.meshki-dlya-musora-r.ru/[/url].
Мешки для мусора
Kayl_yakl 2023/11/23(07:53)
Надежные мешки для мусора на все случаи жизни
сколько стоят мусорные мешки [url=http://www.meshki-dlya-musora-r.ru/]http://www.meshki-dlya-musora-r.ru/[/url].
Мешки для мусора
Kayl_yakl 2023/11/23(07:53)
Надежные мешки для мусора на все случаи жизни
сколько стоят мусорные мешки [url=http://www.meshki-dlya-musora-r.ru/]http://www.meshki-dlya-musora-r.ru/[/url].
kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion
Shanebat 2023/11/23(04:52)
Даркнет: Мифы и Реальность
[url=https://kraken9.net ]kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion[/url]
Слово "даркнет" стало широко известным в последние годы и вызывает у многих людей интерес и одновременно страх. Даркнет, также известный как "темная сеть" или "черный интернет", представляет собой скрытую сеть сайтов, недоступных обычным поисковым системам и браузерам.
Даркнет существует на основе технологии, известной как Tor (The Onion Router), которая обеспечивает анонимность и безопасность для пользователей. Tor использует множество узлов, чтобы перенаправить сетевой трафик и скрыть источник данных. Эти узлы представляют собой добровольные компьютеры по всему миру, которые помогают обрабатывать и перенаправлять информацию без возможности отслеживания.
В даркнете можно найти самые разнообразные сайты и сервисы: от интернет-магазинов, продающих незаконные товары, до форумов обмена информацией и блогов со свободной речью. Присутствует также и контент, который не имеет никакого незаконного характера, но предпочитает существовать вне пространства обычного интернета.
Однако, даркнет также обретает зловещую репутацию, так как на нем происходит и незаконная деятельность. От продажи наркотиков и оружия до организации киберпреступлений и торговли личными данными – все это можно найти в недрах даркнета. Кроме того, также существуют специализированные форумы, где планируются преступления, обсуждаются террористические акты и распространяется детская порнография. Эти незаконные действия привлекают внимание правоохранительных органов и ведут к попыткам борьбы с даркнетом.
Важно отметить, что анонимность даркнета имеет как положительные, так и отрицательные аспекты. С одной стороны, она может быть полезной для диссидентов и журналистов, которые могут использовать даркнет для обеспечения конфиденциальности и передачи информации о нарушениях прав человека. С другой стороны, она позволяет преступникам и хакерам уклоняться от ответственности и оставаться в полной тени.
Вопрос безопасности в даркнете также играет важную роль. В силу своей анонимности, даркнет привлекает хакеров, которые настраивают ловушки и проводят атаки на пользователей. Компьютерные вирусы, мошенничество и кража личных данных – это только некоторые из проблем, с которыми пользователи могут столкнуться при использовании даркнета.
В заключение, даркнет – это сложное и многогранный инструмент, который находится в постоянном конфликте между светлыми и темными сторонами. В то время как даркнет может обеспечивать конфиденциальность и свободу информационного обмена, он также служит местом для незаконных действий и усилий преступников. Поэтому, как и в любой сфере, важно остерегаться и быть осведомленным о возможных рисках.
kraken4.at
kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion
Shanebat 2023/11/23(04:52)
Даркнет: Мифы и Реальность
[url=https://kraken9.net ]kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion[/url]
Слово "даркнет" стало широко известным в последние годы и вызывает у многих людей интерес и одновременно страх. Даркнет, также известный как "темная сеть" или "черный интернет", представляет собой скрытую сеть сайтов, недоступных обычным поисковым системам и браузерам.
Даркнет существует на основе технологии, известной как Tor (The Onion Router), которая обеспечивает анонимность и безопасность для пользователей. Tor использует множество узлов, чтобы перенаправить сетевой трафик и скрыть источник данных. Эти узлы представляют собой добровольные компьютеры по всему миру, которые помогают обрабатывать и перенаправлять информацию без возможности отслеживания.
В даркнете можно найти самые разнообразные сайты и сервисы: от интернет-магазинов, продающих незаконные товары, до форумов обмена информацией и блогов со свободной речью. Присутствует также и контент, который не имеет никакого незаконного характера, но предпочитает существовать вне пространства обычного интернета.
Однако, даркнет также обретает зловещую репутацию, так как на нем происходит и незаконная деятельность. От продажи наркотиков и оружия до организации киберпреступлений и торговли личными данными – все это можно найти в недрах даркнета. Кроме того, также существуют специализированные форумы, где планируются преступления, обсуждаются террористические акты и распространяется детская порнография. Эти незаконные действия привлекают внимание правоохранительных органов и ведут к попыткам борьбы с даркнетом.
Важно отметить, что анонимность даркнета имеет как положительные, так и отрицательные аспекты. С одной стороны, она может быть полезной для диссидентов и журналистов, которые могут использовать даркнет для обеспечения конфиденциальности и передачи информации о нарушениях прав человека. С другой стороны, она позволяет преступникам и хакерам уклоняться от ответственности и оставаться в полной тени.
Вопрос безопасности в даркнете также играет важную роль. В силу своей анонимности, даркнет привлекает хакеров, которые настраивают ловушки и проводят атаки на пользователей. Компьютерные вирусы, мошенничество и кража личных данных – это только некоторые из проблем, с которыми пользователи могут столкнуться при использовании даркнета.
В заключение, даркнет – это сложное и многогранный инструмент, который находится в постоянном конфликте между светлыми и темными сторонами. В то время как даркнет может обеспечивать конфиденциальность и свободу информационного обмена, он также служит местом для незаконных действий и усилий преступников. Поэтому, как и в любой сфере, важно остерегаться и быть осведомленным о возможных рисках.
kraken4.at
kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion
Shanebat 2023/11/23(04:52)
Даркнет: Мифы и Реальность
[url=https://kraken9.net ]kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion[/url]
Слово "даркнет" стало широко известным в последние годы и вызывает у многих людей интерес и одновременно страх. Даркнет, также известный как "темная сеть" или "черный интернет", представляет собой скрытую сеть сайтов, недоступных обычным поисковым системам и браузерам.
Даркнет существует на основе технологии, известной как Tor (The Onion Router), которая обеспечивает анонимность и безопасность для пользователей. Tor использует множество узлов, чтобы перенаправить сетевой трафик и скрыть источник данных. Эти узлы представляют собой добровольные компьютеры по всему миру, которые помогают обрабатывать и перенаправлять информацию без возможности отслеживания.
В даркнете можно найти самые разнообразные сайты и сервисы: от интернет-магазинов, продающих незаконные товары, до форумов обмена информацией и блогов со свободной речью. Присутствует также и контент, который не имеет никакого незаконного характера, но предпочитает существовать вне пространства обычного интернета.
Однако, даркнет также обретает зловещую репутацию, так как на нем происходит и незаконная деятельность. От продажи наркотиков и оружия до организации киберпреступлений и торговли личными данными – все это можно найти в недрах даркнета. Кроме того, также существуют специализированные форумы, где планируются преступления, обсуждаются террористические акты и распространяется детская порнография. Эти незаконные действия привлекают внимание правоохранительных органов и ведут к попыткам борьбы с даркнетом.
Важно отметить, что анонимность даркнета имеет как положительные, так и отрицательные аспекты. С одной стороны, она может быть полезной для диссидентов и журналистов, которые могут использовать даркнет для обеспечения конфиденциальности и передачи информации о нарушениях прав человека. С другой стороны, она позволяет преступникам и хакерам уклоняться от ответственности и оставаться в полной тени.
Вопрос безопасности в даркнете также играет важную роль. В силу своей анонимности, даркнет привлекает хакеров, которые настраивают ловушки и проводят атаки на пользователей. Компьютерные вирусы, мошенничество и кража личных данных – это только некоторые из проблем, с которыми пользователи могут столкнуться при использовании даркнета.
В заключение, даркнет – это сложное и многогранный инструмент, который находится в постоянном конфликте между светлыми и темными сторонами. В то время как даркнет может обеспечивать конфиденциальность и свободу информационного обмена, он также служит местом для незаконных действий и усилий преступников. Поэтому, как и в любой сфере, важно остерегаться и быть осведомленным о возможных рисках.
kraken4.at
kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion
Shanebat 2023/11/23(04:51)
Даркнет: Мифы и Реальность
[url=https://kraken9.net ]kraken4qzqnoi7ogpzpzwrxk7mw53n5i56loydwiyonu4owxsh4g67yd.onion[/url]
Слово "даркнет" стало широко известным в последние годы и вызывает у многих людей интерес и одновременно страх. Даркнет, также известный как "темная сеть" или "черный интернет", представляет собой скрытую сеть сайтов, недоступных обычным поисковым системам и браузерам.
Даркнет существует на основе технологии, известной как Tor (The Onion Router), которая обеспечивает анонимность и безопасность для пользователей. Tor использует множество узлов, чтобы перенаправить сетевой трафик и скрыть источник данных. Эти узлы представляют собой добровольные компьютеры по всему миру, которые помогают обрабатывать и перенаправлять информацию без возможности отслеживания.
В даркнете можно найти самые разнообразные сайты и сервисы: от интернет-магазинов, продающих незаконные товары, до форумов обмена информацией и блогов со свободной речью. Присутствует также и контент, который не имеет никакого незаконного характера, но предпочитает существовать вне пространства обычного интернета.
Однако, даркнет также обретает зловещую репутацию, так как на нем происходит и незаконная деятельность. От продажи наркотиков и оружия до организации киберпреступлений и торговли личными данными – все это можно найти в недрах даркнета. Кроме того, также существуют специализированные форумы, где планируются преступления, обсуждаются террористические акты и распространяется детская порнография. Эти незаконные действия привлекают внимание правоохранительных органов и ведут к попыткам борьбы с даркнетом.
Важно отметить, что анонимность даркнета имеет как положительные, так и отрицательные аспекты. С одной стороны, она может быть полезной для диссидентов и журналистов, которые могут использовать даркнет для обеспечения конфиденциальности и передачи информации о нарушениях прав человека. С другой стороны, она позволяет преступникам и хакерам уклоняться от ответственности и оставаться в полной тени.
Вопрос безопасности в даркнете также играет важную роль. В силу своей анонимности, даркнет привлекает хакеров, которые настраивают ловушки и проводят атаки на пользователей. Компьютерные вирусы, мошенничество и кража личных данных – это только некоторые из проблем, с которыми пользователи могут столкнуться при использовании даркнета.
В заключение, даркнет – это сложное и многогранный инструмент, который находится в постоянном конфликте между светлыми и темными сторонами. В то время как даркнет может обеспечивать конфиденциальность и свободу информационного обмена, он также служит местом для незаконных действий и усилий преступников. Поэтому, как и в любой сфере, важно остерегаться и быть осведомленным о возможных рисках.
kraken4.at
бездепозитные бонусы играть
Cheriehinly 2023/11/22(17:35)
батюшки светы -смотрите у меня.
casino бездепозитные бонусы
10 малоизвестных способов сделать шаг к успеху.
Это - хай-фай! Что в планах на текущий момент? . Если бы вам осталось жить год, чего бы вы попытались достичь?
завлекательно, если получить 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]казино бездепозитным бонусом[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х35 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил взятку здесь: [url=http://playfortuna-1.tb.ru]казино бездеп[/url], а именно:
[url=http://playfortuna-1.tb.ru]БОНУСЫ НА ДЕПОЗИТ 200% + 200 FS >>>[/url]
Увидел подарок в телеграме - трендовый канал: @new_bonuses, подробнее - http://t.me/new_bonuses
очевиднo о бонусах онлайн: [url=http://playfortuna-1.tb.ru/] play fortuna casino com[/url]
Посмотри:http://vk.com/bonusycasino_online
авантажно - коренной: [url=http://bonusi.tb.ru/zaim]кредит в банке[/url]
протрещавший:
Планируем взять ипотечный кредит.
Приоритетно о займах: loan.tb.ru - займ онлайн срочно - Займ без процентов - Ищите: срочный займ - смотрите: Займы под 0%. Деньги по паспорту - Без справок, без залога, без долгих проверок! Не надо платить проценты до 30 дней
На карту/наличными. Выбирайте удобный способ получения денег. Деньги за 5 минут. Одобрение займа всего за минуту. - банки хоум кредит банк Киреевск
ишь: [url=http://creditonline.tb.ru/]кредит 13[/url]
высокая значимость: [url=http://bonuses.turbo.site/]казино пин[/url]
главенствующий: [url=http://bonusi.tb.ru/]займы онлайн круглосуточно[/url]
занимательно - прайм: [url=http://bonusi.tb.ru/kredit]банки кредиты наличными[/url]
прикольно:[url=http://slotwins.mya5.ru/]how to know the bonuses[/url]
ишь: [url=http://credit-online.turbo.site/]кредиты под маленький[/url]
решающий: [url=http://credits.mya5.ru/]даю кредит[/url]
основной: [url=http://credits-online.mya5.ru/]кредитный калькулятор[/url]
забавно:[url=http://boosty.to/casino-online]бездепозитный бонус 500[/url]
занимательно:[url=http://vk.com/casino_bez_depozita_2021]реально казино[/url]
сэнсэй: [url=http://bonus.ru.net/]вулкан играть[/url]
видишь: [url=http://bonusi.tb.ru/]взять кредит наличными[/url]
подождите: [url=http://kredity.tb.ru/]взять кредит без[/url]
канает:[url=http://boosty.to/casinoonline]казино онлайн рф[/url]
разуй глаза: [url=http://boosty.to/credits]отп банк кредит наличными[/url]
погоди же: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]банки кредит без справок поручителей[/url]
небезынтересно:[url=http://boosty.to/casino-online]риобет онлайн казино официальный сайт для мобильных[/url]
погоди же: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]проценты по кредитам[/url]
прикинь: [url=https://user373133.tourister.ru/blog/19226]втб онлайн кредит[/url]
наиболее значительный: [url=http://sites.google.com/view/zaimy-tyt/]где займ[/url]
наиболее значительный: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]займы онлайн без проверок срочно[/url]
http://mfo-zaim.ru/
http://onlain-zaimi.ru/
http://zaimionline.zaimoshop.ru/
http://vk.com/zaimy_2024
http://vk.com/zajm2024
http://dzen.ru/zajm
http://vk.com/zaimy_rus
http://vk.com/creditsru
http://vk.com/credit2024
http://dzen.ru/kredity
http://zajm2024.blogspot.com/
http://ok.ru/zajmy
http://offertop.ru/el48
http://topmain.ru/xpn5
http://50best.ru/h8bv
http://socprofile.com/kredity.zaim.2024/
http://ultrazaim.com/system/6531423c32322
http://strojmaterialy2024.blogspot.com/
http://author.today/u/strojmaterialy
http://zaimy.chatovod.ru/
http://zaimy.hutt.live/
http://www.9111.ru/questions/7777777772870525/
http://vk.com/zajmy2024
http://vk.com/@zajm2024-zaim-2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/strojmaterialy_kupit
http://www.9111.ru/questions/7777777772846362/
http://www.9111.ru/questions/7777777772855704/
http://dzen.ru/a/ZT-NHD4ZKzM9OZjr
http://dzen.ru/a/ZNOPElUmEXf1wjbG
http://dzen.ru/a/ZNOLTkK8pTQUb9pq
http://dzen.ru/a/ZUDkOA_E-gjxN7zs
http://dzen.ru/a/ZUI94NgS1yn8SawU
http://dzen.ru/a/ZUJapR8mMRiC9w4O
http://dzen.ru/a/ZUOU_AudX2sdOryk
http://mfo-zaim.ru/na-kartu-onlajn
http://dzen.ru/a/ZUYIRyRpNypTWHYy
http://author.today/u/zajmy
http://t.me/zaimonlinetyt
http://dzen.ru/a/ZUYzGZBpnkS88HHq
http://author.today/u/kredit_zaim
http://dzen.ru/a/ZUexV8pvGCwZkfkC
http://dzen.ru/a/ZUjvZ062MCTuFmtA
http://dzen.ru/a/ZUkLqkAKYFes3Umi
http://dzen.ru/a/ZUoZhR2knlzUvZX6
http://dzen.ru/a/ZUovOYbTliU12_WU
http://mobiljetoil2.blogspot.com/
http://www.cossa.ru/profile/?ID=232655
http://www.9111.ru/questions/7777777772864813/
http://moscow.cataloxy.ru/firms/onlain-zaimi.ru.htm
http://dzen.ru/a/ZU5bbcrObCbVyFCy
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://www.banki.ru/profile/?UID=15893507
http://www.banki.ru/profile/?UID=15893970
http://www.banki.ru/profile/?UID=15902634
http://www.banki.ru/profile/?UID=15903051
http://dzen.ru/a/ZVDQApvAV1HZKCic
http://ok.ru/group/59713776189459
http://dzen.ru/a/ZVIh_s7w4E1v4S-t
http://dzen.ru/a/ZVI63RwBrwu8PhC6
http://dzen.ru/a/ZSAV2ZCwPUXxVoqv
http://loanonline24.blogspot.com/
http://vk.com/@zaimy_rus-mikrozaimy-i-zaimy-onlain-na-kartu
http://dzen.ru/dostavkaedy
http://dzen.ru/stroitelstvodoma
http://users.playground.ru/4496391/
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/a/ZTug-RX-rg709jbP
http://topmain.ru/h8jv
http://vk.com/credit_online_rf
http://dzen.ru/a/ZT0Pi2oGNFyG0dtO
http://zaimy.chatovod.ru
http://dzen.ru/a/ZT4c4HeDshsRrqWN
http://dzen.ru/a/ZT4-n930nXson3zv
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-2021.blogspot.com/
http://adult-dating-app.blogspot.com/
http://texasburgers.ru/
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2023
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2023
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://burgeri.tb.ru/
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2023
http://modulnyedoma.satom.ru/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2023
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
http://www.avito.ru/sankt-peterburg/mebel_i_interer/kuhonnyy_garnitur_-_gotovye_kuhni_ot_proizvoditelya_3547272199
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
http://vk.com/@strojmaterialy_kupit-stroitelnye-materialy-kupit-optom
http://vk.com/@strojmaterialy_kupit-stroitelnye-materialy-2024-goda
http://vk.com/@strojmaterialy_kupit-stroimaterialy
Всем удачи! Спасибо!
Мешки для мусора
Redral_wxka 2023/11/21(22:13)
Приобретайте мешки для транспортировки и хранения мусора
мешки мусорные [url=https://meshki-dlya-musora-q.ru/]https://meshki-dlya-musora-q.ru/[/url].
Мешки для мусора
Redral_wxka 2023/11/21(22:13)
Приобретайте мешки для транспортировки и хранения мусора
мешки мусорные [url=https://meshki-dlya-musora-q.ru/]https://meshki-dlya-musora-q.ru/[/url].
Мешки для мусора
Redral_wxka 2023/11/21(22:13)
Приобретайте мешки для транспортировки и хранения мусора
мешки мусорные [url=https://meshki-dlya-musora-q.ru/]https://meshki-dlya-musora-q.ru/[/url].
Губки для мытья посуды оптом
Selan_wgen 2023/11/21(17:32)
Губки для мытья посуды оптом
губки для мытья посуды [url=https://www.gubki-dlya-mytya-posudy-opt.ru/]https://www.gubki-dlya-mytya-posudy-opt.ru/[/url].
Губки для мытья посуды оптом
Selan_wgen 2023/11/21(17:32)
Губки для мытья посуды оптом
губки для мытья посуды [url=https://www.gubki-dlya-mytya-posudy-opt.ru/]https://www.gubki-dlya-mytya-posudy-opt.ru/[/url].
Губки для мытья посуды оптом
Selan_wgen 2023/11/21(17:32)
Губки для мытья посуды оптом
губки для мытья посуды [url=https://www.gubki-dlya-mytya-posudy-opt.ru/]https://www.gubki-dlya-mytya-posudy-opt.ru/[/url].
ВНЖ, ПМЖ и гражданство Парагвая под ключ, гарантии
Floydcaumb 2023/11/21(15:19)
[url=https://libertyfintravel.ru/vnj-paragvay]ВНЖ, ПМЖ и гражданство Парагвая под ключ с гарантией![/url]
Поэтапная оплата, официальная процедура. Срок оформления 1-1,5 месяца.
Гарантия результата!
Telegram: @LibFinTravel
СКОТЧ ОПТОМ
Zoeya_iiki 2023/11/21(09:00)
скотч опт [url=https://www.skotch-optom-1.ru/]https://www.skotch-optom-1.ru/[/url].
СКОТЧ ОПТОМ
Zoeya_iiki 2023/11/21(09:00)
скотч опт [url=https://www.skotch-optom-1.ru/]https://www.skotch-optom-1.ru/[/url].
СКОТЧ ОПТОМ
Zoeya_iiki 2023/11/21(09:00)
скотч опт [url=https://www.skotch-optom-1.ru/]https://www.skotch-optom-1.ru/[/url].
Interpretation data research paper
studybayws 2023/11/21(07:10)
NEED PAPER WRITING ?
Interpretation data research paper .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cheap business plan editor websites for mba
Single mother essay topics
Need to write a book
Mythology essay test
Top paper writing services usa
Applying for teaching jobs cover letter
Write life science blog post
Business plan mobile oil change
Hvac technician skills resume
[url=http://010-5298-7457.aaad.kr/bbs/board.php?bo_table=inquiry&wr_id=306654]Professional essays[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=lvd0FXnhvT]Masters essay proofreading sites ca[/url]
[url=https://handiclub.ru/shop/chasy/muzhskie-chasy/timex-ironman-tw5k95701/]Resume format of mba finance fresher[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Pay to get professional critical analysis essay[/url]
bc0e390
Evaluating a speaker essay
Anthology essays dryden derrida
Esl creative writing writer sites for phd
HGtYUPlKMnGFW
[url=https://www.tumblr.com/essay-writing-services-reviews/702812336619208704/speedypaper-discount-codes]discount code for speedy paper[/url]
[b]Interpretation data research paper [/b]
[url=https://essaypro.me]essaypro login[/url]
Technical writing services uae
Writing a resume szymborska
Essay writing kidnap
[url=http://mscpsp.com/bbs/board.php?bo_table=catalog&wr_id=4978]Cheap course work g[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Sample resume for sushi chefs[/url]
[url=https://jeanluc.blog.ss-blog.jp/2016-08-31?comment_success=2023-06-26T08:03:32&time=1687734212]Computer scientist skills resume[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=XAJGbAwf4f]Essay kjennetegn wiki[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]How to write a school leavers reference letter[/url]
tghuTRTjigFIr6F
[b]Interpretation data research paper [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=36c8f6dbac3198e04fb0dba6fa04c7fb]Intellectual vitality stanford essay example[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-04-08T10:11:51&time=1680916311]Write my ecology dissertation[/url]
[url=https://mumbaidreams.co.in/?cf_er=_cf_process_646b1f29c9df2]The illustration essay[/url]
[url=https://norsjovolley.blogg.se/2014/april/herrarnas-slutspel.html]Cover letter drafting technician[/url]
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=315522
https://maps.google.la/url?q=https://www.speedypaper.coupons
http://images.google.sm/url?q=https://www.speedypaper.coupons
Top curriculum vitae writing for hire
Chemistry writing assignments
Help with custom cheap essay on brexit
[url=https://cabinet-bank.ru.com]банки кабинет[/url]
[url=http://diplomru.ru]diplom.ru[/url]
https://trademarksexchange.com/author/kierabinns/
https://pinshape.com/users/2261011-bonefeast8
Where can i get my dissertation bound in edinburgh
Books on writing college essays
Cheap blog post writers service for phd
http://qatarscouts.org/scoutsvoice/2019/09/03/welcome-to-unit-400s-blog/?unapproved=52461&moderation-hash=45dcc76c1e97f43d9b564c295cf9331e#comment-52461
http://www.tjsz.net/4.html?replyto=963#comment-105902
https://leisurevalleyholidays.com/2021/02/15/kashmir-packages/#comment-12584
Interpretation data research paper
[url=https://studybays.com]studybay[/url]
https://www.headingleypreschool.co.uk/1114-2/?unapproved=367217&moderation-hash=252ea6383c1f2eac2551ee5adc0aedc3#comment-367217
https://www.scubseadaisy.com/watersports/affordable-isup-review-itiwit-from-decathlon/?unapproved=51961&moderation-hash=b234a0a7ee9781ef17839ffbc548db7f#comment-51961
http://mercedes-club.ru/index.php?threads/mercedes-benz-gle-esf-2019-ehksperementalnaja-model-s-novymi-sredstvami-zaschity.13184/page-143#post-219122
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Esl term paper ghostwriter for hire[/url]
[url=https://newoem.blog.ss-blog.jp/2023-07-10?comment_success=2023-07-11T22:25:10&time=1689081910]Essay summer day[/url]
[url=https://uggs099.blog.ss-blog.jp/2011-11-29-5?comment_success=2023-08-18T07:04:40&time=1692309880]Andrew rindfleisch memorial fund 500 word essay required[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Professional definition essay proofreading service us[/url]
[b]Interpretation data research paper [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://sasebo-y-post.com/pages/15/step=confirm/b_id=39/r_id=3/fid=660cade17769142e187905336b35a344]Hr resume tracking software[/url]
[url=https://paste.cat/Ahu6rZ]Model college resume[/url]
[url=https://www.yerlisepeti.com/urun/plastik_boya.html]Industrial equipment sales resume[/url]
[url=https://ww4000w.isctrl.co.kr/bbs/board.php?bo_table=news&wr_id=734740]Professional disser[/url]
Encouragement essay
Technical format resume
Statistics essay writing website
[b]Interpretation data research paper [/b]
[url=http://strodti-eep.de/guestbook/index.php]Writing a paper creating a goverment[/url]
[url=https://b3books.in/book/6420/details/]Custom application letter writing website for school[/url]
[url=https://rubafalt.co.jp/pages/52/step=confirm/b_id=323/r_id=2/fid=95c3164b1dcd42f3eec1c02ec9f5f23e]Example of a resume for a hairdresser[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Top phd essay editor website usa[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheerleader-stereotypes-essay/]Cheerleader stereotypes essay[/url]
[url=http://xmkhsw.com/message.asp]Youtube thesis statement[/url]
Interpretation data research paper
studybayws 2023/11/21(07:10)
NEED PAPER WRITING ?
Interpretation data research paper .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cheap business plan editor websites for mba
Single mother essay topics
Need to write a book
Mythology essay test
Top paper writing services usa
Applying for teaching jobs cover letter
Write life science blog post
Business plan mobile oil change
Hvac technician skills resume
[url=http://010-5298-7457.aaad.kr/bbs/board.php?bo_table=inquiry&wr_id=306654]Professional essays[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=lvd0FXnhvT]Masters essay proofreading sites ca[/url]
[url=https://handiclub.ru/shop/chasy/muzhskie-chasy/timex-ironman-tw5k95701/]Resume format of mba finance fresher[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Pay to get professional critical analysis essay[/url]
bc0e390
Evaluating a speaker essay
Anthology essays dryden derrida
Esl creative writing writer sites for phd
HGtYUPlKMnGFW
[url=https://www.tumblr.com/essay-writing-services-reviews/702812336619208704/speedypaper-discount-codes]discount code for speedy paper[/url]
[b]Interpretation data research paper [/b]
[url=https://essaypro.me]essaypro login[/url]
Technical writing services uae
Writing a resume szymborska
Essay writing kidnap
[url=http://mscpsp.com/bbs/board.php?bo_table=catalog&wr_id=4978]Cheap course work g[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Sample resume for sushi chefs[/url]
[url=https://jeanluc.blog.ss-blog.jp/2016-08-31?comment_success=2023-06-26T08:03:32&time=1687734212]Computer scientist skills resume[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=XAJGbAwf4f]Essay kjennetegn wiki[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]How to write a school leavers reference letter[/url]
tghuTRTjigFIr6F
[b]Interpretation data research paper [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=36c8f6dbac3198e04fb0dba6fa04c7fb]Intellectual vitality stanford essay example[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-04-08T10:11:51&time=1680916311]Write my ecology dissertation[/url]
[url=https://mumbaidreams.co.in/?cf_er=_cf_process_646b1f29c9df2]The illustration essay[/url]
[url=https://norsjovolley.blogg.se/2014/april/herrarnas-slutspel.html]Cover letter drafting technician[/url]
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=315522
https://maps.google.la/url?q=https://www.speedypaper.coupons
http://images.google.sm/url?q=https://www.speedypaper.coupons
Top curriculum vitae writing for hire
Chemistry writing assignments
Help with custom cheap essay on brexit
[url=https://cabinet-bank.ru.com]банки кабинет[/url]
[url=http://diplomru.ru]diplom.ru[/url]
https://trademarksexchange.com/author/kierabinns/
https://pinshape.com/users/2261011-bonefeast8
Where can i get my dissertation bound in edinburgh
Books on writing college essays
Cheap blog post writers service for phd
http://qatarscouts.org/scoutsvoice/2019/09/03/welcome-to-unit-400s-blog/?unapproved=52461&moderation-hash=45dcc76c1e97f43d9b564c295cf9331e#comment-52461
http://www.tjsz.net/4.html?replyto=963#comment-105902
https://leisurevalleyholidays.com/2021/02/15/kashmir-packages/#comment-12584
Interpretation data research paper
[url=https://studybays.com]studybay[/url]
https://www.headingleypreschool.co.uk/1114-2/?unapproved=367217&moderation-hash=252ea6383c1f2eac2551ee5adc0aedc3#comment-367217
https://www.scubseadaisy.com/watersports/affordable-isup-review-itiwit-from-decathlon/?unapproved=51961&moderation-hash=b234a0a7ee9781ef17839ffbc548db7f#comment-51961
http://mercedes-club.ru/index.php?threads/mercedes-benz-gle-esf-2019-ehksperementalnaja-model-s-novymi-sredstvami-zaschity.13184/page-143#post-219122
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Esl term paper ghostwriter for hire[/url]
[url=https://newoem.blog.ss-blog.jp/2023-07-10?comment_success=2023-07-11T22:25:10&time=1689081910]Essay summer day[/url]
[url=https://uggs099.blog.ss-blog.jp/2011-11-29-5?comment_success=2023-08-18T07:04:40&time=1692309880]Andrew rindfleisch memorial fund 500 word essay required[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Professional definition essay proofreading service us[/url]
[b]Interpretation data research paper [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://sasebo-y-post.com/pages/15/step=confirm/b_id=39/r_id=3/fid=660cade17769142e187905336b35a344]Hr resume tracking software[/url]
[url=https://paste.cat/Ahu6rZ]Model college resume[/url]
[url=https://www.yerlisepeti.com/urun/plastik_boya.html]Industrial equipment sales resume[/url]
[url=https://ww4000w.isctrl.co.kr/bbs/board.php?bo_table=news&wr_id=734740]Professional disser[/url]
Encouragement essay
Technical format resume
Statistics essay writing website
[b]Interpretation data research paper [/b]
[url=http://strodti-eep.de/guestbook/index.php]Writing a paper creating a goverment[/url]
[url=https://b3books.in/book/6420/details/]Custom application letter writing website for school[/url]
[url=https://rubafalt.co.jp/pages/52/step=confirm/b_id=323/r_id=2/fid=95c3164b1dcd42f3eec1c02ec9f5f23e]Example of a resume for a hairdresser[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Top phd essay editor website usa[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheerleader-stereotypes-essay/]Cheerleader stereotypes essay[/url]
[url=http://xmkhsw.com/message.asp]Youtube thesis statement[/url]
Interpretation data research paper
studybayws 2023/11/21(07:10)
NEED PAPER WRITING ?
Interpretation data research paper .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cheap business plan editor websites for mba
Single mother essay topics
Need to write a book
Mythology essay test
Top paper writing services usa
Applying for teaching jobs cover letter
Write life science blog post
Business plan mobile oil change
Hvac technician skills resume
[url=http://010-5298-7457.aaad.kr/bbs/board.php?bo_table=inquiry&wr_id=306654]Professional essays[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=lvd0FXnhvT]Masters essay proofreading sites ca[/url]
[url=https://handiclub.ru/shop/chasy/muzhskie-chasy/timex-ironman-tw5k95701/]Resume format of mba finance fresher[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Pay to get professional critical analysis essay[/url]
bc0e390
Evaluating a speaker essay
Anthology essays dryden derrida
Esl creative writing writer sites for phd
HGtYUPlKMnGFW
[url=https://www.tumblr.com/essay-writing-services-reviews/702812336619208704/speedypaper-discount-codes]discount code for speedy paper[/url]
[b]Interpretation data research paper [/b]
[url=https://essaypro.me]essaypro login[/url]
Technical writing services uae
Writing a resume szymborska
Essay writing kidnap
[url=http://mscpsp.com/bbs/board.php?bo_table=catalog&wr_id=4978]Cheap course work g[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Sample resume for sushi chefs[/url]
[url=https://jeanluc.blog.ss-blog.jp/2016-08-31?comment_success=2023-06-26T08:03:32&time=1687734212]Computer scientist skills resume[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=XAJGbAwf4f]Essay kjennetegn wiki[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]How to write a school leavers reference letter[/url]
tghuTRTjigFIr6F
[b]Interpretation data research paper [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=36c8f6dbac3198e04fb0dba6fa04c7fb]Intellectual vitality stanford essay example[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-04-08T10:11:51&time=1680916311]Write my ecology dissertation[/url]
[url=https://mumbaidreams.co.in/?cf_er=_cf_process_646b1f29c9df2]The illustration essay[/url]
[url=https://norsjovolley.blogg.se/2014/april/herrarnas-slutspel.html]Cover letter drafting technician[/url]
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=315522
https://maps.google.la/url?q=https://www.speedypaper.coupons
http://images.google.sm/url?q=https://www.speedypaper.coupons
Top curriculum vitae writing for hire
Chemistry writing assignments
Help with custom cheap essay on brexit
[url=https://cabinet-bank.ru.com]банки кабинет[/url]
[url=http://diplomru.ru]diplom.ru[/url]
https://trademarksexchange.com/author/kierabinns/
https://pinshape.com/users/2261011-bonefeast8
Where can i get my dissertation bound in edinburgh
Books on writing college essays
Cheap blog post writers service for phd
http://qatarscouts.org/scoutsvoice/2019/09/03/welcome-to-unit-400s-blog/?unapproved=52461&moderation-hash=45dcc76c1e97f43d9b564c295cf9331e#comment-52461
http://www.tjsz.net/4.html?replyto=963#comment-105902
https://leisurevalleyholidays.com/2021/02/15/kashmir-packages/#comment-12584
Interpretation data research paper
[url=https://studybays.com]studybay[/url]
https://www.headingleypreschool.co.uk/1114-2/?unapproved=367217&moderation-hash=252ea6383c1f2eac2551ee5adc0aedc3#comment-367217
https://www.scubseadaisy.com/watersports/affordable-isup-review-itiwit-from-decathlon/?unapproved=51961&moderation-hash=b234a0a7ee9781ef17839ffbc548db7f#comment-51961
http://mercedes-club.ru/index.php?threads/mercedes-benz-gle-esf-2019-ehksperementalnaja-model-s-novymi-sredstvami-zaschity.13184/page-143#post-219122
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Esl term paper ghostwriter for hire[/url]
[url=https://newoem.blog.ss-blog.jp/2023-07-10?comment_success=2023-07-11T22:25:10&time=1689081910]Essay summer day[/url]
[url=https://uggs099.blog.ss-blog.jp/2011-11-29-5?comment_success=2023-08-18T07:04:40&time=1692309880]Andrew rindfleisch memorial fund 500 word essay required[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Professional definition essay proofreading service us[/url]
[b]Interpretation data research paper [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://sasebo-y-post.com/pages/15/step=confirm/b_id=39/r_id=3/fid=660cade17769142e187905336b35a344]Hr resume tracking software[/url]
[url=https://paste.cat/Ahu6rZ]Model college resume[/url]
[url=https://www.yerlisepeti.com/urun/plastik_boya.html]Industrial equipment sales resume[/url]
[url=https://ww4000w.isctrl.co.kr/bbs/board.php?bo_table=news&wr_id=734740]Professional disser[/url]
Encouragement essay
Technical format resume
Statistics essay writing website
[b]Interpretation data research paper [/b]
[url=http://strodti-eep.de/guestbook/index.php]Writing a paper creating a goverment[/url]
[url=https://b3books.in/book/6420/details/]Custom application letter writing website for school[/url]
[url=https://rubafalt.co.jp/pages/52/step=confirm/b_id=323/r_id=2/fid=95c3164b1dcd42f3eec1c02ec9f5f23e]Example of a resume for a hairdresser[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Top phd essay editor website usa[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheerleader-stereotypes-essay/]Cheerleader stereotypes essay[/url]
[url=http://xmkhsw.com/message.asp]Youtube thesis statement[/url]
Interpretation data research paper
studybayws 2023/11/21(07:09)
NEED PAPER WRITING ?
Interpretation data research paper .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cheap business plan editor websites for mba
Single mother essay topics
Need to write a book
Mythology essay test
Top paper writing services usa
Applying for teaching jobs cover letter
Write life science blog post
Business plan mobile oil change
Hvac technician skills resume
[url=http://010-5298-7457.aaad.kr/bbs/board.php?bo_table=inquiry&wr_id=306654]Professional essays[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=lvd0FXnhvT]Masters essay proofreading sites ca[/url]
[url=https://handiclub.ru/shop/chasy/muzhskie-chasy/timex-ironman-tw5k95701/]Resume format of mba finance fresher[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Pay to get professional critical analysis essay[/url]
bc0e390
Evaluating a speaker essay
Anthology essays dryden derrida
Esl creative writing writer sites for phd
HGtYUPlKMnGFW
[url=https://www.tumblr.com/essay-writing-services-reviews/702812336619208704/speedypaper-discount-codes]discount code for speedy paper[/url]
[b]Interpretation data research paper [/b]
[url=https://essaypro.me]essaypro login[/url]
Technical writing services uae
Writing a resume szymborska
Essay writing kidnap
[url=http://mscpsp.com/bbs/board.php?bo_table=catalog&wr_id=4978]Cheap course work g[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Sample resume for sushi chefs[/url]
[url=https://jeanluc.blog.ss-blog.jp/2016-08-31?comment_success=2023-06-26T08:03:32&time=1687734212]Computer scientist skills resume[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=XAJGbAwf4f]Essay kjennetegn wiki[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]How to write a school leavers reference letter[/url]
tghuTRTjigFIr6F
[b]Interpretation data research paper [/b]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=36c8f6dbac3198e04fb0dba6fa04c7fb]Intellectual vitality stanford essay example[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-04-08T10:11:51&time=1680916311]Write my ecology dissertation[/url]
[url=https://mumbaidreams.co.in/?cf_er=_cf_process_646b1f29c9df2]The illustration essay[/url]
[url=https://norsjovolley.blogg.se/2014/april/herrarnas-slutspel.html]Cover letter drafting technician[/url]
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=315522
https://maps.google.la/url?q=https://www.speedypaper.coupons
http://images.google.sm/url?q=https://www.speedypaper.coupons
Top curriculum vitae writing for hire
Chemistry writing assignments
Help with custom cheap essay on brexit
[url=https://cabinet-bank.ru.com]банки кабинет[/url]
[url=http://diplomru.ru]diplom.ru[/url]
https://trademarksexchange.com/author/kierabinns/
https://pinshape.com/users/2261011-bonefeast8
Where can i get my dissertation bound in edinburgh
Books on writing college essays
Cheap blog post writers service for phd
http://qatarscouts.org/scoutsvoice/2019/09/03/welcome-to-unit-400s-blog/?unapproved=52461&moderation-hash=45dcc76c1e97f43d9b564c295cf9331e#comment-52461
http://www.tjsz.net/4.html?replyto=963#comment-105902
https://leisurevalleyholidays.com/2021/02/15/kashmir-packages/#comment-12584
Interpretation data research paper
[url=https://studybays.com]studybay[/url]
https://www.headingleypreschool.co.uk/1114-2/?unapproved=367217&moderation-hash=252ea6383c1f2eac2551ee5adc0aedc3#comment-367217
https://www.scubseadaisy.com/watersports/affordable-isup-review-itiwit-from-decathlon/?unapproved=51961&moderation-hash=b234a0a7ee9781ef17839ffbc548db7f#comment-51961
http://mercedes-club.ru/index.php?threads/mercedes-benz-gle-esf-2019-ehksperementalnaja-model-s-novymi-sredstvami-zaschity.13184/page-143#post-219122
[url=https://skullbull.w4yne.ch/index.php?site=guestbook]Esl term paper ghostwriter for hire[/url]
[url=https://newoem.blog.ss-blog.jp/2023-07-10?comment_success=2023-07-11T22:25:10&time=1689081910]Essay summer day[/url]
[url=https://uggs099.blog.ss-blog.jp/2011-11-29-5?comment_success=2023-08-18T07:04:40&time=1692309880]Andrew rindfleisch memorial fund 500 word essay required[/url]
[url=http://www.aresilek.org/concrete5/about/guestbook/]Professional definition essay proofreading service us[/url]
[b]Interpretation data research paper [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://sasebo-y-post.com/pages/15/step=confirm/b_id=39/r_id=3/fid=660cade17769142e187905336b35a344]Hr resume tracking software[/url]
[url=https://paste.cat/Ahu6rZ]Model college resume[/url]
[url=https://www.yerlisepeti.com/urun/plastik_boya.html]Industrial equipment sales resume[/url]
[url=https://ww4000w.isctrl.co.kr/bbs/board.php?bo_table=news&wr_id=734740]Professional disser[/url]
Encouragement essay
Technical format resume
Statistics essay writing website
[b]Interpretation data research paper [/b]
[url=http://strodti-eep.de/guestbook/index.php]Writing a paper creating a goverment[/url]
[url=https://b3books.in/book/6420/details/]Custom application letter writing website for school[/url]
[url=https://rubafalt.co.jp/pages/52/step=confirm/b_id=323/r_id=2/fid=95c3164b1dcd42f3eec1c02ec9f5f23e]Example of a resume for a hairdresser[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Top phd essay editor website usa[/url]
[url=https://www.ghisarte.it/forums/Argomento/cheerleader-stereotypes-essay/]Cheerleader stereotypes essay[/url]
[url=http://xmkhsw.com/message.asp]Youtube thesis statement[/url]
В одном из крупнейших в мире лагерей эмигрантов будет новаторский центр искусств
Josephsok 2023/11/20(23:24)
На засушливой земле рядом с Юмбе, где почти 200 000 беженцев поселились в общине, известной как Биди-Биди, ученые возводят единственное место для художников и прочих деятелей искусств.
За последние семь лет Биди-Биди превратился из перспективного убежища для эмигрантов, бегущих от ужасных побоищ в Южном Судане, в в стабильную деревню. Центр музыки и искусств Биди-Биди, который в настоящее время только строится, будет представлять собой невысокий, наполненный светом амфитеатр из металла и камня, в котором будет студия акустической звукозаписи и раздел музыкальных направлений.
Прямая металлическая крыша центра будет служить второй цели, помимо укрытия: она представляет собой форму воронки для сбора дождя для жителей. Тем временем снаружи будет расти древесный питомник и плантации.
Центр, построенный организацией Hassell и LocalWorks, дизайн-студией, которая размещена в Кампале, видится как редкий пример архитектурного новшества, посвященного искусству в перемещенных объектах. Это могло бы быть примером для других поселений.
Ксавье Де Кестелье, управляющий глобального отдела дизайна в Hassell, сказал, что он надеется, что центр станет катализатором для большего количества подобных проектов. Так как за последнее время численность эмигрантов во всем мире сильно выросла, насчитывая более 35 миллионов в 22-м году, некоторые временные лагеря, такие как Биди-Биди, превратились в постоянные поселения, такие как города. Так как кризис климата ужесточает погоду, что, в свою очередь, приведет к нехватке продовольствия, ожидается, что число беженцев во всем мире будет неуклонно увеличиваться.
Данные с сайта [url=https://bigrush.top/product.php?id_product=22]bigrush.top[/url]
Фотосессия в студии
Fotosessi_ktKi 2023/11/20(18:52)
Бал фотосессий в студии - присоединяйтесь!
фотосессия в спб в студии [url=https://www.foto-sk.ru/]https://www.foto-sk.ru/[/url].
Есть лишь гарантия слив бабла
RupertPaima 2023/11/20(16:05)
Есть лишь гарантия слив бабла
Debb Октябрь 22, 2022
Страховка? Какая еще страховка? От брокера, которому якобы уже 10 лет, но на самом деле его создали в 2021 году? Но это же полный смех, бред! Однако немало людей еще не могут отличить правду от вранья, и они постоянно вкладываются в такие проекты.
Терять деньги многим не привыкать, но я так и не могу понять, зачем это делать, какая выгода от подобных вещей? Это какое-то извращенное чувство того, что ты слил, отдал свои деньги другим ребятам? Не знаю, как по мне, то такие ресурсы нужно относить в Черный Список. Официальный сайт до сих пор у них не в блокировке, и я не понимаю почему, куда смотрит регулятор ЦБ РФ, что не отдает распоряжение о блокировке этого ресурсика.
ТО, что это грязная кухня, понятно сразу же: бонус 100% на депозит, кредитное плечо аж до 1:1000, отсутствие контроля от хотя бы одного вразумительного регулятора. Вам это ничего не напоминает? Да каждый второй мошенник, который когда-либо существовал и разводил людей на деньги, имел такие же условия для торговли.
Ответить
Очень много вранья
Волк Октябрь 29, 2022
Ой, сколько же тут вранья, ей Богу. И про большой срок работы наврали, и про ECN наврали, и про безопасность наврали. А у самих кроме регистрации на бумажке в Гренадинах ничего и нет. Смешно смотреть на то, как эти скамеры пытаются разводить людей))
Ответить
Денег не ждите!
Хиски Октябрь 31, 2022
Как только прошел регистрацию, так сразу же меня принялись сливать по полной, и происходило это именно на разрекламированной криптовалюте BTCUSD, ETHUSD, и только после этого я понял, что если и заниматься криптотрейдингом, то лучше все это делать на криптовалютных биржах, но не через Esperio. А здесь можно лишь минус поймать, как я -800 поймал еще весной 2022 года, наивно полагая, что ресурс, компания, зарегистрированная в такой стране как Сент-Винсент и Гренадины, и правда дает людям возможность торговать, получать деньги на мировом рынке, выводить и так далее. Был откровенным лохом, я это признаю, сознаюсь в этом. И никому одновременно с этим не могу порекомендовать данную организацию. Вас будут доить на деньги, впаривать всякого рода шлак в виде сигналов и аналитики. Лишь бы вкладывали деньги, сливали, вкладывали и затем снова сливали.
Ответить
Одни лишь байки о профитном трейдинге
Nik21 Ноябрь 1, 2022
Мне интересно, а где же эти 100 тысяч зарегистрированных пользователей? Где их искать? А то как-то странно читать о таком большом количестве людей, которые трудятся на сайте Esperio, но не иметь возможности лично с ними пообщаться, ну хотя бы с кем-то.
Нет, на самом деле ничего такого у меня не выйдет, да и выйти не может потому, что мне и всем другим наивных юзерам врут о надежности ДЦ, о большом количестве реальных клиентов, о выводах денег. Ресурс так себе, без репутации и имени, администрация нагло врет пользователям, не слушайте представителей сайта. Домен у них работает всего лишь с 2021 года, о каком 2012 может вообще идти речь?
Если вообще дальше заводить речь про отрицательные моменты у Esperio, то можно будет выделить и отсутствие лицензии, и отсутствие нормальных документов, доказывающих, что резервы компании превышают общий вложенный капитал трейдеров. То бишь никаких гарантий нет.
Ответить
Быстрая потеря средств
Love Ноябрь 3, 2022
А вы посмотрите, где именно они зарегистрированы. И сразу же станет ясно, что с платформой родом из офшорной помойки ничего общего иметь нельзя. Такие ресурсы быстренько создают, практически на конвейере идет штамповка. Не может компания, которая была зарегистрирована относительно недавно в такой офшорной стране как Гренадины, быть проверенной, честной, выплачивать хотя бы кому-то деньги. Это нереально даже с точки зрения адекватного восприятия торговли как таковой. Деньги идут в карман этим мошенникам и скамерам, уже сто раз об этом рассказывали люди, да и рецензий негативных море. Запомните, если вы видите офшорную конторку, без таких лицензий, как FCA, CySEC, ASIC, ЦБ РФ, то это 100%-ый лохотрон и кухонный разводняк. Так что и смысла торговать в Эсперио нет никакого, абсолютно.
Ответить
Не понимаю, что происходит
koteika Ноябрь 13, 2022
Не понимаю, что происходит. Торговал тут месяц, все шло хорошо, сейчас решил вывести прибыль 350 долларов и ничего не происходит. Уже 2 недели прошло, как моя заявка висит в Esperio, и все также на том же месте. Что делать, хз
Ответить
Зарабатывать тут вариантов куча
Allo Ноябрь 27, 2022
Компания предлагает много дополнительных услуг, много возможностей. Тут зарабатывать деньги вариантов масса, хоть самостоятельно торгуй, хоть пассивно инвестируй в фонд, в готовые инвестпортфели, в копирование сделок. Вы можете создать аж до 5 источников дохода, все на одной платформе. Есть партнерская программа, активно рекламируйте брокера (есть за что рекламировать между прочим), и получайте еще больше профита с рефералов. В общем, вариантов масса, и мошенничеством даже не пахнет.
Ответить
1Win - Ваш путь к победе!
BraWab 2023/11/20(06:29)
[url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z][b]1Win[/b][/url] - ведущая букмекерская контора для настоящих победителей!
Хотите погрузиться в захватывающий мир ставок и выигрышей? Тогда добро пожаловать в [url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z]1Win[/url] - место, где рождаются настоящие чемпионы! Промокод - [b]5000[/b] поможет увеличить ваш депозит на 500%
Мы предлагаем вам уникальную возможность делать ставки на самые горячие спортивные события. Футбол, баскетбол, теннис, бокс - у нас есть все, чтобы удовлетворить ваш азарт и страсть к спорту. И с нашими высокими коэффициентами вы можете уверенно идти к победе!
Но это еще не все! [url=https://1wzhhf.top/v3/aggressive-casino#rg6o]1Win[/url] также предлагает вам широкий выбор онлайн-казино игр, чтобы вам никогда не было скучно. От классических игровых автоматов до захватывающих столовых игр - у нас есть все, чтобы удовлетворить ваши желания и приносить вам невероятные выигрыши.
Мы заботимся о наших игроках и предлагаем щедрые бонусы и акции. Получайте дополнительные средства и бесплатные ставки, чтобы увеличить свои шансы на успех. Мы хотим, чтобы каждый игрок чувствовал себя особенным и получал незабываемые эмоции от игры.
С нами вы можете быть уверены в безопасности и надежности. Мы предлагаем удобные способы пополнения и вывода средств, а наша команда поддержки всегда готова помочь вам в любых вопросах.
Не упустите свой шанс на успех и богатство! Присоединяйтесь к [url=https://1wzhhf.top/?open=register#re4h]1Win[/url] и станьте настоящим победителем уже сегодня!
[url=https://1wzhhf.top/v3/speed-cash#ro5a][img]https://s1.radikal.cloud/2023/11/02/ptyzEqF89J0XwmAyLOrGCEz4kbe6pW-R00I_RlTcCISzdj6C3W7AzqGQbBX6_YXtz-uDiPP-0Qj3X64OYf1xIIMVBvk-lOOt8Vnz.md.png[/img][/url]
1Win - Ваш путь к победе!
BraWab 2023/11/20(06:29)
[url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z][b]1Win[/b][/url] - ведущая букмекерская контора для настоящих победителей!
Хотите погрузиться в захватывающий мир ставок и выигрышей? Тогда добро пожаловать в [url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z]1Win[/url] - место, где рождаются настоящие чемпионы! Промокод - [b]5000[/b] поможет увеличить ваш депозит на 500%
Мы предлагаем вам уникальную возможность делать ставки на самые горячие спортивные события. Футбол, баскетбол, теннис, бокс - у нас есть все, чтобы удовлетворить ваш азарт и страсть к спорту. И с нашими высокими коэффициентами вы можете уверенно идти к победе!
Но это еще не все! [url=https://1wzhhf.top/v3/aggressive-casino#rg6o]1Win[/url] также предлагает вам широкий выбор онлайн-казино игр, чтобы вам никогда не было скучно. От классических игровых автоматов до захватывающих столовых игр - у нас есть все, чтобы удовлетворить ваши желания и приносить вам невероятные выигрыши.
Мы заботимся о наших игроках и предлагаем щедрые бонусы и акции. Получайте дополнительные средства и бесплатные ставки, чтобы увеличить свои шансы на успех. Мы хотим, чтобы каждый игрок чувствовал себя особенным и получал незабываемые эмоции от игры.
С нами вы можете быть уверены в безопасности и надежности. Мы предлагаем удобные способы пополнения и вывода средств, а наша команда поддержки всегда готова помочь вам в любых вопросах.
Не упустите свой шанс на успех и богатство! Присоединяйтесь к [url=https://1wzhhf.top/?open=register#re4h]1Win[/url] и станьте настоящим победителем уже сегодня!
[url=https://1wzhhf.top/v3/speed-cash#ro5a][img]https://s1.radikal.cloud/2023/11/02/ptyzEqF89J0XwmAyLOrGCEz4kbe6pW-R00I_RlTcCISzdj6C3W7AzqGQbBX6_YXtz-uDiPP-0Qj3X64OYf1xIIMVBvk-lOOt8Vnz.md.png[/img][/url]
1Win - Ваш путь к победе!
BraWab 2023/11/20(06:29)
[url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z][b]1Win[/b][/url] - ведущая букмекерская контора для настоящих победителей!
Хотите погрузиться в захватывающий мир ставок и выигрышей? Тогда добро пожаловать в [url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z]1Win[/url] - место, где рождаются настоящие чемпионы! Промокод - [b]5000[/b] поможет увеличить ваш депозит на 500%
Мы предлагаем вам уникальную возможность делать ставки на самые горячие спортивные события. Футбол, баскетбол, теннис, бокс - у нас есть все, чтобы удовлетворить ваш азарт и страсть к спорту. И с нашими высокими коэффициентами вы можете уверенно идти к победе!
Но это еще не все! [url=https://1wzhhf.top/v3/aggressive-casino#rg6o]1Win[/url] также предлагает вам широкий выбор онлайн-казино игр, чтобы вам никогда не было скучно. От классических игровых автоматов до захватывающих столовых игр - у нас есть все, чтобы удовлетворить ваши желания и приносить вам невероятные выигрыши.
Мы заботимся о наших игроках и предлагаем щедрые бонусы и акции. Получайте дополнительные средства и бесплатные ставки, чтобы увеличить свои шансы на успех. Мы хотим, чтобы каждый игрок чувствовал себя особенным и получал незабываемые эмоции от игры.
С нами вы можете быть уверены в безопасности и надежности. Мы предлагаем удобные способы пополнения и вывода средств, а наша команда поддержки всегда готова помочь вам в любых вопросах.
Не упустите свой шанс на успех и богатство! Присоединяйтесь к [url=https://1wzhhf.top/?open=register#re4h]1Win[/url] и станьте настоящим победителем уже сегодня!
[url=https://1wzhhf.top/v3/speed-cash#ro5a][img]https://s1.radikal.cloud/2023/11/02/ptyzEqF89J0XwmAyLOrGCEz4kbe6pW-R00I_RlTcCISzdj6C3W7AzqGQbBX6_YXtz-uDiPP-0Qj3X64OYf1xIIMVBvk-lOOt8Vnz.md.png[/img][/url]
1Win - Ваш путь к победе!
BraWab 2023/11/20(06:29)
[url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z][b]1Win[/b][/url] - ведущая букмекерская контора для настоящих победителей!
Хотите погрузиться в захватывающий мир ставок и выигрышей? Тогда добро пожаловать в [url=https://1wzhhf.top/v3/aviator-fortune-wheel#m82z]1Win[/url] - место, где рождаются настоящие чемпионы! Промокод - [b]5000[/b] поможет увеличить ваш депозит на 500%
Мы предлагаем вам уникальную возможность делать ставки на самые горячие спортивные события. Футбол, баскетбол, теннис, бокс - у нас есть все, чтобы удовлетворить ваш азарт и страсть к спорту. И с нашими высокими коэффициентами вы можете уверенно идти к победе!
Но это еще не все! [url=https://1wzhhf.top/v3/aggressive-casino#rg6o]1Win[/url] также предлагает вам широкий выбор онлайн-казино игр, чтобы вам никогда не было скучно. От классических игровых автоматов до захватывающих столовых игр - у нас есть все, чтобы удовлетворить ваши желания и приносить вам невероятные выигрыши.
Мы заботимся о наших игроках и предлагаем щедрые бонусы и акции. Получайте дополнительные средства и бесплатные ставки, чтобы увеличить свои шансы на успех. Мы хотим, чтобы каждый игрок чувствовал себя особенным и получал незабываемые эмоции от игры.
С нами вы можете быть уверены в безопасности и надежности. Мы предлагаем удобные способы пополнения и вывода средств, а наша команда поддержки всегда готова помочь вам в любых вопросах.
Не упустите свой шанс на успех и богатство! Присоединяйтесь к [url=https://1wzhhf.top/?open=register#re4h]1Win[/url] и станьте настоящим победителем уже сегодня!
[url=https://1wzhhf.top/v3/speed-cash#ro5a][img]https://s1.radikal.cloud/2023/11/02/ptyzEqF89J0XwmAyLOrGCEz4kbe6pW-R00I_RlTcCISzdj6C3W7AzqGQbBX6_YXtz-uDiPP-0Qj3X64OYf1xIIMVBvk-lOOt8Vnz.md.png[/img][/url]
Фотосессия в Москве
Fotosessiy_gvOa 2023/11/20(05:37)
Аренда аксессуаров для фотосессии в Москве
фотосессия в студии в москве с визажистом [url=https://www.karulini.ru]https://www.karulini.ru[/url].
Ваше удобное онлайн кинопутешествие: фильмы 720p hd онлайн без регистрации и рекламы
IlonaSup 2023/11/19(23:50)
Привет всем!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Физрук смотреть онлайн бесплатно сериал 1-4 сезон 1-16 серия]https://hd-rezka.cc/series/12038-fizruk-2014.html[/url]
[url=Бретт Вэрон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%91%D1%80%D0%B5%D1%82%D1%82%20%D0%92%D1%8D%D1%80%D0%BE%D0%BD/[/url]
[url=Джозеф Владыка Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%94%D0%B6%D0%BE%D0%B7%D0%B5%D1%84%20%D0%92%D0%BB%D0%B0%D0%B4%D1%8B%D0%BA%D0%B0/[/url]
[url=Моя пиратская свадьба смотреть онлайн бесплатно (2023) в хорошем качестве]https://hd-rezka.cc/films/11939-moja-piratskaja-svadba-2023.html[/url]
[url=Джэми-Линн Сиглер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B6%D1%8D%D0%BC%D0%B8-%D0%9B%D0%B8%D0%BD%D0%BD%20%D0%A1%D0%B8%D0%B3%D0%BB%D0%B5%D1%80/[/url]
Дмитрий Сутырин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Аида Туртурро Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Александр Гох Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Святослав Подгаевский Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Нют Ле Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Черное зеркало смотреть онлайн бесплатно сериал 1-5 сезон 1-3 серия
Сергей Удовик Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Лучшие триллеры 2019 года
Удачи друзья!
стабилизаторы напряжения
stabilizat_ovsi 2023/11/19(17:37)
Трехфазный стабилизатор напряжения – это устройство, предназначенное для обеспечения стабильного напряжения в трехфазной электрической сети. Оно используется для защиты и поддержания постоянного напряжения в сети с целью предотвращения повреждений электрооборудования и обеспечения нормальной работы электрических устройств.
купить стабилизатор напряжения для дома [url=http://www.stabilizatory-napryazheniya-1.ru]http://www.stabilizatory-napryazheniya-1.ru[/url].
Research paper on assertiveness
studybayws 2023/11/19(05:54)
NEED PAPER WRITING HELP?
Research paper on assertiveness .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Format for book report 6th grade
Popular critical essay editing for hire online
Promo girl cover letter
Popular content ghostwriters sites for mba
Academic format for papers
Professional biography ghostwriter for hire gb
Essay describing yourself one word
Essays on the catcher in the rye symbolism
Best blog post writing service for university
[url=https://apt.sunbelife.com/comments/posted/?c=7154]Essay biography tun abdul razak[/url]
[url=https://moujmasti.com/entry.php?1342-SamuelWiddifs-type&bt=42813]Job safety college essays[/url]
[url=https://therese.jp/pages/3/step=confirm/b_id=41/r_id=1/fid=b7063f16ad0c99adb76869f813c82fd3]Qcqa resume[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Professional article editor service for mba[/url]
0abc0e3
May 2006 sat essay
Literature review ancient culture samples
Birth and death of a star essay
HGtYUPlKMnGFW
[url=https://www.instagram.com/payday_loans_usa_/]payday loans online[/url]
[b]Research paper on assertiveness [/b]
[url=https://essaypro.me]proessay[/url]
Sample intellectual property attorney resume
Formatting requirements of the apa format for research papers
Business plan educational services
[url=https://ragnarok0093.blog.ss-blog.jp/2015-03-14?comment_success=2023-11-16T10:29:06&time=1700098146]Outline for a psychology extended essay[/url]
[url=https://gaiagearw0.blog.ss-blog.jp/2013-07-07?comment_success=2023-05-31T06:31:26&time=1685482286]Free resume sample teacher[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-09-22T15:56:56&time=1695365816]Popular curriculum vitae writers service for masters[/url]
[url=http://yojipe.com/English/lyb.asp]Best business plan writer service ca[/url]
[url=https://www.dezeeuwsebroodjesservice.nl/?cf_er=_cf_process_6446e48acbafa]Sdsu essay writing tips[/url]
tghuTRTjigFIr6F
[b]Research paper on assertiveness [/b]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=1df9f284e9f6c2d449e70be618e599b8]Compare and contrast essay poem example[/url]
[url=https://q2a.it/risposte-che-spariscono.html]How to write a written application for a job[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Pay]History military paper research snipers[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Free essay for school students[/url]
https://timebalkan.com/sakalin-yararlari/
https://dptotti.fic.edu.uy/mediawiki/index.php/Usuario:EliseBullen408
http://www.jeromebaray.com/afm/wiki/index.php/Get_Your_10_Percent_SpeedyPaper_Discount_Code_For_Academic_Writing_Services
Put current job on resume
Resume for pharmaceutical
How to list promotions within a company on a resume
[url=https://bestessayservicereview.com/writepaperfor-me-review/]writepaperfor.me review[/url]
[url=http://aviasakles.ru]авиасейлс сайт купить билеты[/url]
https://aidealareussite-test.app.unistra.fr/blog/index.php?entryid=227741
https://www.lloove.com/index.php?page=user&action=pub_profile&id=6809
Military resume examples for civilian
The longest day book reports
Research paper topics about elementary education
http://parkerbeck.me/node/16?page=23968#comment-1365973
https://bootybooty.blog.ss-blog.jp/2011-09-03-6?comment_fail=1#commentblock&time=1684660859
https://www.olgapath.cz/ahoj-vsichni/#comment-72516
Research paper on assertiveness
[url=https://studybays.com]studybay[/url]
https://kowzsxxbb.blog.ss-blog.jp/2021-08-26-4?comment_fail=1#commentblock&time=1687359981
https://renavi.es/hello-world/#comment-14058
https://kenta51.blog.ss-blog.jp/2009-04-20?comment_success=2023-08-31T08:10:56&time=1693437056
[url=http://cumulus88.com/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=ClyFXSFbDX]Cover letter for interns[/url]
[url=http://natalivuali.ru/testimonials/]Term paper writer sites[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=b23170794d71fdb2f773d357d10aef4c]Animal shelter construction as a thesis[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=087b1469fdbbdff448fa5c84c8450119]Strategies thesis[/url]
[b]Research paper on assertiveness [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://climatizacion.ru/guestbook/index.php]Ap biology 2010 essay predictions[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Popular critical essay writing websites for phd[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]Holidays homework for kindergarten[/url]
[url=http://rubikon-kotlas.ru/news/view/19]How write a profile[/url]
Comprehensive college essay service
Popular literature review ghostwriters sites for college
Resume manager cigarette production
[b]Research paper on assertiveness [/b]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=y9IDyEkKK5]Esl thesis proposal writing website au[/url]
[url=http://omko.motokraina.nstrefa.pl/imprezy/1099/moto-luzany-]Esl analysis essay proofreading websites for phd[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=378556a8ec25d53f131b06c21429de90]Archives and societal provenance australian essays[/url]
[url=https://udc-web.jp/pages/3/step=confirm/b_id=14/r_id=1/fid=c4fcc7b060189e35d507cb67261429c1]Professional argumentative essay proofreading sites for phd[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2c408a94fcf5a86e7d0780fa61697299]Bergson by by comedy comedy essay george henri laughter meredith[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Pharmacy technician resume help[/url]
Research paper on assertiveness
studybayws 2023/11/19(05:53)
NEED PAPER WRITING HELP?
Research paper on assertiveness .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Format for book report 6th grade
Popular critical essay editing for hire online
Promo girl cover letter
Popular content ghostwriters sites for mba
Academic format for papers
Professional biography ghostwriter for hire gb
Essay describing yourself one word
Essays on the catcher in the rye symbolism
Best blog post writing service for university
[url=https://apt.sunbelife.com/comments/posted/?c=7154]Essay biography tun abdul razak[/url]
[url=https://moujmasti.com/entry.php?1342-SamuelWiddifs-type&bt=42813]Job safety college essays[/url]
[url=https://therese.jp/pages/3/step=confirm/b_id=41/r_id=1/fid=b7063f16ad0c99adb76869f813c82fd3]Qcqa resume[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Professional article editor service for mba[/url]
0abc0e3
May 2006 sat essay
Literature review ancient culture samples
Birth and death of a star essay
HGtYUPlKMnGFW
[url=https://www.instagram.com/payday_loans_usa_/]payday loans online[/url]
[b]Research paper on assertiveness [/b]
[url=https://essaypro.me]proessay[/url]
Sample intellectual property attorney resume
Formatting requirements of the apa format for research papers
Business plan educational services
[url=https://ragnarok0093.blog.ss-blog.jp/2015-03-14?comment_success=2023-11-16T10:29:06&time=1700098146]Outline for a psychology extended essay[/url]
[url=https://gaiagearw0.blog.ss-blog.jp/2013-07-07?comment_success=2023-05-31T06:31:26&time=1685482286]Free resume sample teacher[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-09-22T15:56:56&time=1695365816]Popular curriculum vitae writers service for masters[/url]
[url=http://yojipe.com/English/lyb.asp]Best business plan writer service ca[/url]
[url=https://www.dezeeuwsebroodjesservice.nl/?cf_er=_cf_process_6446e48acbafa]Sdsu essay writing tips[/url]
tghuTRTjigFIr6F
[b]Research paper on assertiveness [/b]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=1df9f284e9f6c2d449e70be618e599b8]Compare and contrast essay poem example[/url]
[url=https://q2a.it/risposte-che-spariscono.html]How to write a written application for a job[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Pay]History military paper research snipers[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Free essay for school students[/url]
https://timebalkan.com/sakalin-yararlari/
https://dptotti.fic.edu.uy/mediawiki/index.php/Usuario:EliseBullen408
http://www.jeromebaray.com/afm/wiki/index.php/Get_Your_10_Percent_SpeedyPaper_Discount_Code_For_Academic_Writing_Services
Put current job on resume
Resume for pharmaceutical
How to list promotions within a company on a resume
[url=https://bestessayservicereview.com/writepaperfor-me-review/]writepaperfor.me review[/url]
[url=http://aviasakles.ru]авиасейлс сайт купить билеты[/url]
https://aidealareussite-test.app.unistra.fr/blog/index.php?entryid=227741
https://www.lloove.com/index.php?page=user&action=pub_profile&id=6809
Military resume examples for civilian
The longest day book reports
Research paper topics about elementary education
http://parkerbeck.me/node/16?page=23968#comment-1365973
https://bootybooty.blog.ss-blog.jp/2011-09-03-6?comment_fail=1#commentblock&time=1684660859
https://www.olgapath.cz/ahoj-vsichni/#comment-72516
Research paper on assertiveness
[url=https://studybays.com]studybay[/url]
https://kowzsxxbb.blog.ss-blog.jp/2021-08-26-4?comment_fail=1#commentblock&time=1687359981
https://renavi.es/hello-world/#comment-14058
https://kenta51.blog.ss-blog.jp/2009-04-20?comment_success=2023-08-31T08:10:56&time=1693437056
[url=http://cumulus88.com/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=ClyFXSFbDX]Cover letter for interns[/url]
[url=http://natalivuali.ru/testimonials/]Term paper writer sites[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=b23170794d71fdb2f773d357d10aef4c]Animal shelter construction as a thesis[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=087b1469fdbbdff448fa5c84c8450119]Strategies thesis[/url]
[b]Research paper on assertiveness [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://climatizacion.ru/guestbook/index.php]Ap biology 2010 essay predictions[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Popular critical essay writing websites for phd[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]Holidays homework for kindergarten[/url]
[url=http://rubikon-kotlas.ru/news/view/19]How write a profile[/url]
Comprehensive college essay service
Popular literature review ghostwriters sites for college
Resume manager cigarette production
[b]Research paper on assertiveness [/b]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=y9IDyEkKK5]Esl thesis proposal writing website au[/url]
[url=http://omko.motokraina.nstrefa.pl/imprezy/1099/moto-luzany-]Esl analysis essay proofreading websites for phd[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=378556a8ec25d53f131b06c21429de90]Archives and societal provenance australian essays[/url]
[url=https://udc-web.jp/pages/3/step=confirm/b_id=14/r_id=1/fid=c4fcc7b060189e35d507cb67261429c1]Professional argumentative essay proofreading sites for phd[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2c408a94fcf5a86e7d0780fa61697299]Bergson by by comedy comedy essay george henri laughter meredith[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Pharmacy technician resume help[/url]
Research paper on assertiveness
studybayws 2023/11/19(05:53)
NEED PAPER WRITING HELP?
Research paper on assertiveness .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Format for book report 6th grade
Popular critical essay editing for hire online
Promo girl cover letter
Popular content ghostwriters sites for mba
Academic format for papers
Professional biography ghostwriter for hire gb
Essay describing yourself one word
Essays on the catcher in the rye symbolism
Best blog post writing service for university
[url=https://apt.sunbelife.com/comments/posted/?c=7154]Essay biography tun abdul razak[/url]
[url=https://moujmasti.com/entry.php?1342-SamuelWiddifs-type&bt=42813]Job safety college essays[/url]
[url=https://therese.jp/pages/3/step=confirm/b_id=41/r_id=1/fid=b7063f16ad0c99adb76869f813c82fd3]Qcqa resume[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Professional article editor service for mba[/url]
0abc0e3
May 2006 sat essay
Literature review ancient culture samples
Birth and death of a star essay
HGtYUPlKMnGFW
[url=https://www.instagram.com/payday_loans_usa_/]payday loans online[/url]
[b]Research paper on assertiveness [/b]
[url=https://essaypro.me]proessay[/url]
Sample intellectual property attorney resume
Formatting requirements of the apa format for research papers
Business plan educational services
[url=https://ragnarok0093.blog.ss-blog.jp/2015-03-14?comment_success=2023-11-16T10:29:06&time=1700098146]Outline for a psychology extended essay[/url]
[url=https://gaiagearw0.blog.ss-blog.jp/2013-07-07?comment_success=2023-05-31T06:31:26&time=1685482286]Free resume sample teacher[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-09-22T15:56:56&time=1695365816]Popular curriculum vitae writers service for masters[/url]
[url=http://yojipe.com/English/lyb.asp]Best business plan writer service ca[/url]
[url=https://www.dezeeuwsebroodjesservice.nl/?cf_er=_cf_process_6446e48acbafa]Sdsu essay writing tips[/url]
tghuTRTjigFIr6F
[b]Research paper on assertiveness [/b]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=1df9f284e9f6c2d449e70be618e599b8]Compare and contrast essay poem example[/url]
[url=https://q2a.it/risposte-che-spariscono.html]How to write a written application for a job[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Pay]History military paper research snipers[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Free essay for school students[/url]
https://timebalkan.com/sakalin-yararlari/
https://dptotti.fic.edu.uy/mediawiki/index.php/Usuario:EliseBullen408
http://www.jeromebaray.com/afm/wiki/index.php/Get_Your_10_Percent_SpeedyPaper_Discount_Code_For_Academic_Writing_Services
Put current job on resume
Resume for pharmaceutical
How to list promotions within a company on a resume
[url=https://bestessayservicereview.com/writepaperfor-me-review/]writepaperfor.me review[/url]
[url=http://aviasakles.ru]авиасейлс сайт купить билеты[/url]
https://aidealareussite-test.app.unistra.fr/blog/index.php?entryid=227741
https://www.lloove.com/index.php?page=user&action=pub_profile&id=6809
Military resume examples for civilian
The longest day book reports
Research paper topics about elementary education
http://parkerbeck.me/node/16?page=23968#comment-1365973
https://bootybooty.blog.ss-blog.jp/2011-09-03-6?comment_fail=1#commentblock&time=1684660859
https://www.olgapath.cz/ahoj-vsichni/#comment-72516
Research paper on assertiveness
[url=https://studybays.com]studybay[/url]
https://kowzsxxbb.blog.ss-blog.jp/2021-08-26-4?comment_fail=1#commentblock&time=1687359981
https://renavi.es/hello-world/#comment-14058
https://kenta51.blog.ss-blog.jp/2009-04-20?comment_success=2023-08-31T08:10:56&time=1693437056
[url=http://cumulus88.com/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=ClyFXSFbDX]Cover letter for interns[/url]
[url=http://natalivuali.ru/testimonials/]Term paper writer sites[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=b23170794d71fdb2f773d357d10aef4c]Animal shelter construction as a thesis[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=087b1469fdbbdff448fa5c84c8450119]Strategies thesis[/url]
[b]Research paper on assertiveness [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://climatizacion.ru/guestbook/index.php]Ap biology 2010 essay predictions[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Popular critical essay writing websites for phd[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]Holidays homework for kindergarten[/url]
[url=http://rubikon-kotlas.ru/news/view/19]How write a profile[/url]
Comprehensive college essay service
Popular literature review ghostwriters sites for college
Resume manager cigarette production
[b]Research paper on assertiveness [/b]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=y9IDyEkKK5]Esl thesis proposal writing website au[/url]
[url=http://omko.motokraina.nstrefa.pl/imprezy/1099/moto-luzany-]Esl analysis essay proofreading websites for phd[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=378556a8ec25d53f131b06c21429de90]Archives and societal provenance australian essays[/url]
[url=https://udc-web.jp/pages/3/step=confirm/b_id=14/r_id=1/fid=c4fcc7b060189e35d507cb67261429c1]Professional argumentative essay proofreading sites for phd[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2c408a94fcf5a86e7d0780fa61697299]Bergson by by comedy comedy essay george henri laughter meredith[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Pharmacy technician resume help[/url]
Research paper on assertiveness
studybayws 2023/11/19(05:53)
NEED PAPER WRITING HELP?
Research paper on assertiveness .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Format for book report 6th grade
Popular critical essay editing for hire online
Promo girl cover letter
Popular content ghostwriters sites for mba
Academic format for papers
Professional biography ghostwriter for hire gb
Essay describing yourself one word
Essays on the catcher in the rye symbolism
Best blog post writing service for university
[url=https://apt.sunbelife.com/comments/posted/?c=7154]Essay biography tun abdul razak[/url]
[url=https://moujmasti.com/entry.php?1342-SamuelWiddifs-type&bt=42813]Job safety college essays[/url]
[url=https://therese.jp/pages/3/step=confirm/b_id=41/r_id=1/fid=b7063f16ad0c99adb76869f813c82fd3]Qcqa resume[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Professional article editor service for mba[/url]
0abc0e3
May 2006 sat essay
Literature review ancient culture samples
Birth and death of a star essay
HGtYUPlKMnGFW
[url=https://www.instagram.com/payday_loans_usa_/]payday loans online[/url]
[b]Research paper on assertiveness [/b]
[url=https://essaypro.me]proessay[/url]
Sample intellectual property attorney resume
Formatting requirements of the apa format for research papers
Business plan educational services
[url=https://ragnarok0093.blog.ss-blog.jp/2015-03-14?comment_success=2023-11-16T10:29:06&time=1700098146]Outline for a psychology extended essay[/url]
[url=https://gaiagearw0.blog.ss-blog.jp/2013-07-07?comment_success=2023-05-31T06:31:26&time=1685482286]Free resume sample teacher[/url]
[url=https://iriza.blog.ss-blog.jp/2013-10-28?comment_success=2023-09-22T15:56:56&time=1695365816]Popular curriculum vitae writers service for masters[/url]
[url=http://yojipe.com/English/lyb.asp]Best business plan writer service ca[/url]
[url=https://www.dezeeuwsebroodjesservice.nl/?cf_er=_cf_process_6446e48acbafa]Sdsu essay writing tips[/url]
tghuTRTjigFIr6F
[b]Research paper on assertiveness [/b]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=1df9f284e9f6c2d449e70be618e599b8]Compare and contrast essay poem example[/url]
[url=https://q2a.it/risposte-che-spariscono.html]How to write a written application for a job[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Pay]History military paper research snipers[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Free essay for school students[/url]
https://timebalkan.com/sakalin-yararlari/
https://dptotti.fic.edu.uy/mediawiki/index.php/Usuario:EliseBullen408
http://www.jeromebaray.com/afm/wiki/index.php/Get_Your_10_Percent_SpeedyPaper_Discount_Code_For_Academic_Writing_Services
Put current job on resume
Resume for pharmaceutical
How to list promotions within a company on a resume
[url=https://bestessayservicereview.com/writepaperfor-me-review/]writepaperfor.me review[/url]
[url=http://aviasakles.ru]авиасейлс сайт купить билеты[/url]
https://aidealareussite-test.app.unistra.fr/blog/index.php?entryid=227741
https://www.lloove.com/index.php?page=user&action=pub_profile&id=6809
Military resume examples for civilian
The longest day book reports
Research paper topics about elementary education
http://parkerbeck.me/node/16?page=23968#comment-1365973
https://bootybooty.blog.ss-blog.jp/2011-09-03-6?comment_fail=1#commentblock&time=1684660859
https://www.olgapath.cz/ahoj-vsichni/#comment-72516
Research paper on assertiveness
[url=https://studybays.com]studybay[/url]
https://kowzsxxbb.blog.ss-blog.jp/2021-08-26-4?comment_fail=1#commentblock&time=1687359981
https://renavi.es/hello-world/#comment-14058
https://kenta51.blog.ss-blog.jp/2009-04-20?comment_success=2023-08-31T08:10:56&time=1693437056
[url=http://cumulus88.com/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=ClyFXSFbDX]Cover letter for interns[/url]
[url=http://natalivuali.ru/testimonials/]Term paper writer sites[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=b23170794d71fdb2f773d357d10aef4c]Animal shelter construction as a thesis[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=087b1469fdbbdff448fa5c84c8450119]Strategies thesis[/url]
[b]Research paper on assertiveness [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://climatizacion.ru/guestbook/index.php]Ap biology 2010 essay predictions[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Popular critical essay writing websites for phd[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]Holidays homework for kindergarten[/url]
[url=http://rubikon-kotlas.ru/news/view/19]How write a profile[/url]
Comprehensive college essay service
Popular literature review ghostwriters sites for college
Resume manager cigarette production
[b]Research paper on assertiveness [/b]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=y9IDyEkKK5]Esl thesis proposal writing website au[/url]
[url=http://omko.motokraina.nstrefa.pl/imprezy/1099/moto-luzany-]Esl analysis essay proofreading websites for phd[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=378556a8ec25d53f131b06c21429de90]Archives and societal provenance australian essays[/url]
[url=https://udc-web.jp/pages/3/step=confirm/b_id=14/r_id=1/fid=c4fcc7b060189e35d507cb67261429c1]Professional argumentative essay proofreading sites for phd[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=2c408a94fcf5a86e7d0780fa61697299]Bergson by by comedy comedy essay george henri laughter meredith[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Pharmacy technician resume help[/url]
Купить Кокаин в Киеве? САЙТ - KOKS.TOP Купить Кокаин Киев? САЙТ - KOKS.TOP
TimothiyBoods 2023/11/19(03:33)
Купить Кокаин в Киеве? САЙТ - KOKS.TOP Купить Кокаин Киев? САЙТ - KOKS.TOP
ДОСТАВКА ТОВАРА В РУКИ - https://koks.top/
ЗАКАЗЫ ОНЛАЙН ЧЕРЕЗ ТЕЛЕГРАММ - https://koks.top/
ЗАКЛАДКИ ОНЛАЙН НА САЙТЕ - https://koks.top/
ССЫЛКА ДЛЯ СВЯЗИ С ОПЕРАТОРОМ - https://koks.top/
КУПИТЬ КОКАИН ОНЛАЙН С ДОСТАВКОЙ - https://koks.top/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Купить Кокаин в Киеве"
Сколько Стоит Кокаин в Киеве в розницу? Кто обычно покупает Кокаин в Киеве? Как изготавливают Кокаин который можно купить в Киеве?
Сколько лет уже продают качественный Кокаин в Киеве закладками? Как можно купить Кокаин в Киеве с доставкой в руки?
Надежность покупок Кокаина в Киеве с максимальной скоростью доставки товара в руки? Какой минимальный заказ покупки Кокаина в Киеве при заказе онлайн?
Самый быстрый способ Купить Кокаин в Киеве без посредников? Купить кокаин в киеве на прямую без третьих лиц? Сколько нужно грамм для употребления Кокаина в Киеве?
Мой друг знает где быстро Купить Кокаин в Киеве в ночное время суток без номера телефона курьера, всё полностью онлайн и анонимно!
Если есть желание покупать Кокаин в Киеве по самой демократичной и низкой цене по сравнению с качеством то Вам несомненно нужно посетить сайт на котором продают Кокаин в Киеве?
Кокаин в Киеве после которого нет головных болей, ломоты в суставе и ломки как после уличных наркотиков? Бесплатная доставка Кокаина в Киеве по средах каждого месяца!
Мелкие и крупные покупки Кокаина в Киеве, Оптом Кокаин в Киеве? В розницу Кокаин в Киеве? Всё это без проблем может обеспечить всего один сайт в кратчайшие сроки!
Челоек - Паук вместо паутины плетёт кокаиновую нить, которую иногда можно перепутать с Кокаином в Киеве по самой доступной цене на этом узкопрофильном рынке!
Каждая собака в Киеве знает где купить Кокаин на розвес так сказать, разфасованный товар до милиграмма с точностью швейцарских часов Киевских кокаиновых весов?
Моя молодая подруга мне подсказала где в Киеве Купить Кокаин такого качества, что потом весь остальной Кокаин тв Киеве можно будет просто выкинуть в мусорку без сомнения?
Наш Кокаин в Киеве- просто перчик? Про такой Кокаин в Киеве даже соченили уже репчик? Какие молодцы люди, которые понимают в качестве и основных ингредиентах приготовления такого Кокаина в Киеве?
Меня на улице спросили - Где же мы Можем Купить Кокаин в Киеве? И я с гордостью ответил - Кокаин в Киеве вы всегда можете преобрести онлайн на официальном доверенном сайте который продает Кокаин в Киеве.
Какими способностями обладают люди, которые употребляют Кокаин в Киеве без сна даже трое суток, спросите вы? А я отвечу - спустя даже три дня человек употребивший Кокаин в Киеве чувствует прилив сил и бодрость!
Мне в замаскированной посылке привезли Кокаин в Киеве очень хорошего качества товар для оборота, было много но я не ожидал что будет больше чем нужно?
Общие Теги для Гугл бот - Купить Шишки в Киеве, Купить экстази в Киеве , Купить гашиш в Киеве, Купить мефедрон в Киеве, Купить экстази в Киеве, Купить МДМА в Киеве,
Купить лсд в Киеве, Купить Амфетамин в Киеве, Купить скорость альфа ПВП в Киеве, Купить гидропонику в Киеве, Купить метамфетамин в Киеве, Купить эйфоретики в Киеве,
Купить закладки в Киеве, Купить ШИШКИ закладкой в Киеве , Купить Стимуляторы в Киеве, Купить Галлюцыногены в Киеве. Тег окончен
Повышение эффективности бизнеса с помощью аутсорсинга разработчиков
iconicVOF 2023/11/19(01:19)
Уважаемые предприниматели, мы предлагаем вам возможность аутсорсинга разработчиков
для повышения эффективности и конкурентоспособности вашего
бизнеса. Наша компания специализируется на предоставлении услуг высококвалифицированных
и опытных разработчиков в различных областях, включая веб-разработку,
мобильные приложения, программный инжиниринг и техническую поддержку.
Мы понимаем важность быстрого и гибкого доступа к талантливым специалистам,
поэтому мы предлагаем гибкие модели сотрудничества, в том числе
временное привлечение разработчиков к вашим проектам или долгосрочное
аутсорсинговое партнерство.
Наша команда готова предоставить вам высококачественные ресурсы
отвечающие вашим специфическим требованиям и соблюдающие установленные сроки.
Привлечение удаленных разработчиков позволяет сократить расходы, связанные с
наймом и содержанием штатных сотрудников, сохраняя при этом гибкость
гибкость при масштабировании команды в соответствии с потребностями бизнеса.
Мы готовы обсудить ваши потребности и предложить оптимальное решение для
поддержки вашего успеха и роста.
веб-сайт: https://iconicompany.ru/?utm_source=list&utm_medium=web&utm_campaign=posting
telegram: @iconicompanycom
купить вис омск
gzshal 2023/11/18(06:12)
[url=https://evagro.ru]купить вис в челнах[/url] или [url=https://evagro.ru]купить ваз пикап нива[/url]
https://evagro.ru/product/plug-palehagromash-plug-3-h-korpusnoy-3x25-2023/?add-to-cart=19718 аренда автокрана 160 тонн [url=https://evagro.ru]автокран аренда санкт[/url]
купить вис омск
gzshal 2023/11/18(06:11)
[url=https://evagro.ru]купить вис в челнах[/url] или [url=https://evagro.ru]купить ваз пикап нива[/url]
https://evagro.ru/product/plug-palehagromash-plug-3-h-korpusnoy-3x25-2023/?add-to-cart=19718 аренда автокрана 160 тонн [url=https://evagro.ru]автокран аренда санкт[/url]
купить вис омск
gzshal 2023/11/18(06:11)
[url=https://evagro.ru]купить вис в челнах[/url] или [url=https://evagro.ru]купить ваз пикап нива[/url]
https://evagro.ru/product/plug-palehagromash-plug-3-h-korpusnoy-3x25-2023/?add-to-cart=19718 аренда автокрана 160 тонн [url=https://evagro.ru]автокран аренда санкт[/url]
купить вис омск
gzshal 2023/11/18(06:11)
[url=https://evagro.ru]купить вис в челнах[/url] или [url=https://evagro.ru]купить ваз пикап нива[/url]
https://evagro.ru/product/plug-palehagromash-plug-3-h-korpusnoy-3x25-2023/?add-to-cart=19718 аренда автокрана 160 тонн [url=https://evagro.ru]автокран аренда санкт[/url]
Uzkino смотреть онлайн фильмы
Eldonmab 2023/11/18(04:31)
Вы отыскиваете эвентуальность смотреть он-лайн киноленты в течение недурственном качестве? Выше сайт uzkino.net этто так, яко вам нужно! Наш брат гордимся тем вот, яко делаем отличное предложение нашим пользователям эпохальный выбор кинокартин, недорогих для просмотра ясно на нашем сайте. ЯЗЫК нас есть кинофильмы разных жанров: трагедии, комедии, триллеры, эпопея равным образом почти все другое. Случайно через вашего вкуса или настроения, у нас вы всегда улучите фильм, который завоует ваше штаб-квартира https://allhouse.uz/news/33/
рабочее зеркало кракен
MichaelDem 2023/11/18(00:16)
[url=https://krakenmp.xyz]кракен маркет[/url] - kraken кракен даркнет рынок, kraken darknet market
Квартирный переезд
pereezdNef 2023/11/17(17:48)
[url=https://prostopereezd.ru/]грузоперевозки москва и московская область дешево[/url]
[url=https://prostopereezd.ru]Переезд пианино - раяли[/url]
Компания «Просто Переезд» несколько лет успешно специализируется на рынке грузоперевозок и переездов различной степени сложности. За это время у нас сформировалась команда профессионалов: опытных грузчиков, водителей, оценщиков, менеджеров. Мы с удовольствием выполняем свою работу. Наши отличительные качества: аккуратность, оперативность и профессионализм.
Скатерти одноразовые
Selan_htmi 2023/11/17(09:23)
Широкий ассортимент
одноразовые скатерти в рулонах интернет магазин [url=http://skaterti-odnorazovye.ru/]http://skaterti-odnorazovye.ru/[/url].
Скатерти одноразовые
Selan_htmi 2023/11/17(09:23)
Широкий ассортимент
одноразовые скатерти в рулонах интернет магазин [url=http://skaterti-odnorazovye.ru/]http://skaterti-odnorazovye.ru/[/url].
Скатерти одноразовые
Selan_htmi 2023/11/17(09:23)
Широкий ассортимент
одноразовые скатерти в рулонах интернет магазин [url=http://skaterti-odnorazovye.ru/]http://skaterti-odnorazovye.ru/[/url].
Printable homework checklist kids
studybayws 2023/11/17(07:15)
NEED PAPER WRITING HELP?
Printable homework checklist kids .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Critical document essay
Popular creative writing ghostwriting site gb
Vb 2010 on error resume next
Best essay writer for hire online
Top argumentative essay editor service usa
Essay papers on social work
Professional resume references available upon request
Free cover letter sales representative
Cheap dissertation introduction ghostwriters site for school
[url=https://london-travel2012.blog.ss-blog.jp/2012-08-15?comment_success=2023-09-25T13:30:10&time=1695616210]Pay for psychology problem solving[/url]
[url=https://b3books.in/book/6420/details/]Top cv editing for hire for phd[/url]
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fc4b814e2ba72a88b534b49fa45c49a70%2F208503%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImNlMWNkNTYwNmVhY2E5YzgzMmZiODc3MzUzZDI0NDRmIg.5G0M1rVLUbQneiZR4jB0ZC3DUzphaMHmHIpCvLFFsew]Cheap rhetorical analysis essay writing for hire online[/url]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]We buy book report[/url]
db30e50
Write my religious studies literature review
Write my name in glitter graphics
Example resume for babysitting
HGtYUPlKMnGFW
看看[url=https://sites.google.com/view/essay-writing-services-us]这个论文写作服务网站[/url],以获取更多关于写作技巧的建议。
[b]Printable homework checklist kids [/b]
[url=https://essaypro.me]essay pro[/url]
The death of woman wang essay
How to write a law school recommendation letter
Best blog editor website us
[url=http://mikc.org/component/k2/item/2-grand-prix-vegas.html]Professional homework writing services ca[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Best report proofreading website for phd[/url]
[url=https://hamashokai.com/pages/3/step=confirm/b_id=7/r_id=1/fid=b67879710110e62fa94229b25fff78f7]Cardiology assistant resume[/url]
[url=https://petit-riku.blog.ss-blog.jp/2014-11-11?comment_success=2023-04-21T01:18:36&time=1682007516]Sap and resume submit reply[/url]
[url=http://lhbqqctq.pornoautor.com/site-announcements/7129441/canadian-essay-contest]Canadian essay contest[/url]
tghuTRTjigFIr6F
[b]Printable homework checklist kids [/b]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=PPVdgAj3iI]A consultant resume[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/1/f5-big-ip-v13-lo-]Essay introduction paragraph outline[/url]
[url=http://www.die-disqualifizierten.de/pages/die-gaeste.php]Quantum mechanics thesis[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Air force chief nurse resume website[/url]
https://paperhelp-promo-codes.suomiblog.com/introducing-helpmypaper10-your-gateway-to-paperhelp-s-premier-scholarly-assistance-service-35681735
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=278367
http://google.gp/url?q=https://www.speedypaper.coupons
Custom phd essay ghostwriters website for mba
Problems getting child do homework
The lucky one by nicholas sparks book report
[url=http://xn----htbcnhwhkni.xn--p1ai/]топ банков по кредитам[/url]
[url=https://essay-review.com/research-paper-examples/]academic paper samples[/url]
https://elearning.21.training/blog/index.php?entryid=122915
https://www.carrozzeriaservola.it/2016/10/05/hello-world-2/
No resume for interview
How to write strengths
Cover letter for employment sample
https://bolabana.es/2019/10/14/fiesta-3o-aniversario/?unapproved=22061&moderation-hash=62c966a0fe8a4e314db0d1cd6b01f575#comment-22061
https://betawriters.com/sunflower-and-you/#comment-602453
https://sginternational.in/hello-world/#comment-25330
Printable homework checklist kids
[url=https://studybays.com]studybay[/url]
https://hubanero.com/essay-writing-service-happy-new-year/?unapproved=1702410&moderation-hash=009e881097164fdc48cefc885b40a54a#comment-1702410
https://events.citizenshipinvestment.org/cropped-giis-icon-jpg/?unapproved=874052&moderation-hash=e9acddd83b945e3844c6bfd9c93a6267#comment-874052
http://disdik.papua.go.id/konsultasi#comment-137265
[url=https://www.kcntvnews.com/bbs/board.php?bo_table=news_policy&wr_id=316266]Custom research pro[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=i2FG6mnAD9]Popular reflective essay ghostwriting websites online[/url]
[url=https://nurelfalah.or.id/bukutamu.html]How to write a dismissal[/url]
[url=https://utsuweb.blog.ss-blog.jp/2018-12-21?comment_success=2023-08-16T08:11:20&time=1692141080]Pitbull persuasive essay topics[/url]
[b]Printable homework checklist kids [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=https://affiliate.ria.com/service/state-informer?key=a25bbd028b04894c885da79b1da9f6d9]Pdf of resume format for engineer[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Thesis for human resource management[/url]
[url=http://strodti-eep.de/guestbook/index.php]What are my greatest achievements sample essay[/url]
[url=http://cisco.oic.com.vn/products.php?product=CISCO2801]Help me write classic english literature movie review[/url]
Resume template for appleworks
Kutub khana essay in urdu
Cover letter for resume for entry level position
[b]Printable homework checklist kids [/b]
[url=https://blackpigeon.blog.ss-blog.jp/2017-02-16?comment_success=2023-05-04T12:55:26&time=1683172526]Shakepeare essay[/url]
[url=https://www.castletonlyons.com/?submission_id=577794&key=125009f6e4608acbaaf6e4713f677a4b&page=0]Cell phones effects on society essay[/url]
[url=http://hstairan.com/guestbook.php]Dissertation histoire comment faire[/url]
[url=https://katsuurakenki.com/pages/3/b_id=7/r_id=1/fid=4b357d707ca4e2b7c075f9fec8256fcf]Resume for internship for it student[/url]
[url=https://enogy2.blog.ss-blog.jp/2018-06-25-1?comment_success=2023-06-12T16:33:05&time=1686555185]Free response essay apush[/url]
[url=http://strodti-eep.de/guestbook/index.php]1 month job resume[/url]
Printable homework checklist kids
studybayws 2023/11/17(07:15)
NEED PAPER WRITING HELP?
Printable homework checklist kids .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Critical document essay
Popular creative writing ghostwriting site gb
Vb 2010 on error resume next
Best essay writer for hire online
Top argumentative essay editor service usa
Essay papers on social work
Professional resume references available upon request
Free cover letter sales representative
Cheap dissertation introduction ghostwriters site for school
[url=https://london-travel2012.blog.ss-blog.jp/2012-08-15?comment_success=2023-09-25T13:30:10&time=1695616210]Pay for psychology problem solving[/url]
[url=https://b3books.in/book/6420/details/]Top cv editing for hire for phd[/url]
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fc4b814e2ba72a88b534b49fa45c49a70%2F208503%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImNlMWNkNTYwNmVhY2E5YzgzMmZiODc3MzUzZDI0NDRmIg.5G0M1rVLUbQneiZR4jB0ZC3DUzphaMHmHIpCvLFFsew]Cheap rhetorical analysis essay writing for hire online[/url]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]We buy book report[/url]
db30e50
Write my religious studies literature review
Write my name in glitter graphics
Example resume for babysitting
HGtYUPlKMnGFW
看看[url=https://sites.google.com/view/essay-writing-services-us]这个论文写作服务网站[/url],以获取更多关于写作技巧的建议。
[b]Printable homework checklist kids [/b]
[url=https://essaypro.me]essay pro[/url]
The death of woman wang essay
How to write a law school recommendation letter
Best blog editor website us
[url=http://mikc.org/component/k2/item/2-grand-prix-vegas.html]Professional homework writing services ca[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Best report proofreading website for phd[/url]
[url=https://hamashokai.com/pages/3/step=confirm/b_id=7/r_id=1/fid=b67879710110e62fa94229b25fff78f7]Cardiology assistant resume[/url]
[url=https://petit-riku.blog.ss-blog.jp/2014-11-11?comment_success=2023-04-21T01:18:36&time=1682007516]Sap and resume submit reply[/url]
[url=http://lhbqqctq.pornoautor.com/site-announcements/7129441/canadian-essay-contest]Canadian essay contest[/url]
tghuTRTjigFIr6F
[b]Printable homework checklist kids [/b]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=PPVdgAj3iI]A consultant resume[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/1/f5-big-ip-v13-lo-]Essay introduction paragraph outline[/url]
[url=http://www.die-disqualifizierten.de/pages/die-gaeste.php]Quantum mechanics thesis[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Air force chief nurse resume website[/url]
https://paperhelp-promo-codes.suomiblog.com/introducing-helpmypaper10-your-gateway-to-paperhelp-s-premier-scholarly-assistance-service-35681735
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=278367
http://google.gp/url?q=https://www.speedypaper.coupons
Custom phd essay ghostwriters website for mba
Problems getting child do homework
The lucky one by nicholas sparks book report
[url=http://xn----htbcnhwhkni.xn--p1ai/]топ банков по кредитам[/url]
[url=https://essay-review.com/research-paper-examples/]academic paper samples[/url]
https://elearning.21.training/blog/index.php?entryid=122915
https://www.carrozzeriaservola.it/2016/10/05/hello-world-2/
No resume for interview
How to write strengths
Cover letter for employment sample
https://bolabana.es/2019/10/14/fiesta-3o-aniversario/?unapproved=22061&moderation-hash=62c966a0fe8a4e314db0d1cd6b01f575#comment-22061
https://betawriters.com/sunflower-and-you/#comment-602453
https://sginternational.in/hello-world/#comment-25330
Printable homework checklist kids
[url=https://studybays.com]studybay[/url]
https://hubanero.com/essay-writing-service-happy-new-year/?unapproved=1702410&moderation-hash=009e881097164fdc48cefc885b40a54a#comment-1702410
https://events.citizenshipinvestment.org/cropped-giis-icon-jpg/?unapproved=874052&moderation-hash=e9acddd83b945e3844c6bfd9c93a6267#comment-874052
http://disdik.papua.go.id/konsultasi#comment-137265
[url=https://www.kcntvnews.com/bbs/board.php?bo_table=news_policy&wr_id=316266]Custom research pro[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=i2FG6mnAD9]Popular reflective essay ghostwriting websites online[/url]
[url=https://nurelfalah.or.id/bukutamu.html]How to write a dismissal[/url]
[url=https://utsuweb.blog.ss-blog.jp/2018-12-21?comment_success=2023-08-16T08:11:20&time=1692141080]Pitbull persuasive essay topics[/url]
[b]Printable homework checklist kids [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=https://affiliate.ria.com/service/state-informer?key=a25bbd028b04894c885da79b1da9f6d9]Pdf of resume format for engineer[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Thesis for human resource management[/url]
[url=http://strodti-eep.de/guestbook/index.php]What are my greatest achievements sample essay[/url]
[url=http://cisco.oic.com.vn/products.php?product=CISCO2801]Help me write classic english literature movie review[/url]
Resume template for appleworks
Kutub khana essay in urdu
Cover letter for resume for entry level position
[b]Printable homework checklist kids [/b]
[url=https://blackpigeon.blog.ss-blog.jp/2017-02-16?comment_success=2023-05-04T12:55:26&time=1683172526]Shakepeare essay[/url]
[url=https://www.castletonlyons.com/?submission_id=577794&key=125009f6e4608acbaaf6e4713f677a4b&page=0]Cell phones effects on society essay[/url]
[url=http://hstairan.com/guestbook.php]Dissertation histoire comment faire[/url]
[url=https://katsuurakenki.com/pages/3/b_id=7/r_id=1/fid=4b357d707ca4e2b7c075f9fec8256fcf]Resume for internship for it student[/url]
[url=https://enogy2.blog.ss-blog.jp/2018-06-25-1?comment_success=2023-06-12T16:33:05&time=1686555185]Free response essay apush[/url]
[url=http://strodti-eep.de/guestbook/index.php]1 month job resume[/url]
Printable homework checklist kids
studybayws 2023/11/17(07:15)
NEED PAPER WRITING HELP?
Printable homework checklist kids .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Critical document essay
Popular creative writing ghostwriting site gb
Vb 2010 on error resume next
Best essay writer for hire online
Top argumentative essay editor service usa
Essay papers on social work
Professional resume references available upon request
Free cover letter sales representative
Cheap dissertation introduction ghostwriters site for school
[url=https://london-travel2012.blog.ss-blog.jp/2012-08-15?comment_success=2023-09-25T13:30:10&time=1695616210]Pay for psychology problem solving[/url]
[url=https://b3books.in/book/6420/details/]Top cv editing for hire for phd[/url]
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fc4b814e2ba72a88b534b49fa45c49a70%2F208503%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImNlMWNkNTYwNmVhY2E5YzgzMmZiODc3MzUzZDI0NDRmIg.5G0M1rVLUbQneiZR4jB0ZC3DUzphaMHmHIpCvLFFsew]Cheap rhetorical analysis essay writing for hire online[/url]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]We buy book report[/url]
db30e50
Write my religious studies literature review
Write my name in glitter graphics
Example resume for babysitting
HGtYUPlKMnGFW
看看[url=https://sites.google.com/view/essay-writing-services-us]这个论文写作服务网站[/url],以获取更多关于写作技巧的建议。
[b]Printable homework checklist kids [/b]
[url=https://essaypro.me]essay pro[/url]
The death of woman wang essay
How to write a law school recommendation letter
Best blog editor website us
[url=http://mikc.org/component/k2/item/2-grand-prix-vegas.html]Professional homework writing services ca[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Best report proofreading website for phd[/url]
[url=https://hamashokai.com/pages/3/step=confirm/b_id=7/r_id=1/fid=b67879710110e62fa94229b25fff78f7]Cardiology assistant resume[/url]
[url=https://petit-riku.blog.ss-blog.jp/2014-11-11?comment_success=2023-04-21T01:18:36&time=1682007516]Sap and resume submit reply[/url]
[url=http://lhbqqctq.pornoautor.com/site-announcements/7129441/canadian-essay-contest]Canadian essay contest[/url]
tghuTRTjigFIr6F
[b]Printable homework checklist kids [/b]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=PPVdgAj3iI]A consultant resume[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/1/f5-big-ip-v13-lo-]Essay introduction paragraph outline[/url]
[url=http://www.die-disqualifizierten.de/pages/die-gaeste.php]Quantum mechanics thesis[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Air force chief nurse resume website[/url]
https://paperhelp-promo-codes.suomiblog.com/introducing-helpmypaper10-your-gateway-to-paperhelp-s-premier-scholarly-assistance-service-35681735
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=278367
http://google.gp/url?q=https://www.speedypaper.coupons
Custom phd essay ghostwriters website for mba
Problems getting child do homework
The lucky one by nicholas sparks book report
[url=http://xn----htbcnhwhkni.xn--p1ai/]топ банков по кредитам[/url]
[url=https://essay-review.com/research-paper-examples/]academic paper samples[/url]
https://elearning.21.training/blog/index.php?entryid=122915
https://www.carrozzeriaservola.it/2016/10/05/hello-world-2/
No resume for interview
How to write strengths
Cover letter for employment sample
https://bolabana.es/2019/10/14/fiesta-3o-aniversario/?unapproved=22061&moderation-hash=62c966a0fe8a4e314db0d1cd6b01f575#comment-22061
https://betawriters.com/sunflower-and-you/#comment-602453
https://sginternational.in/hello-world/#comment-25330
Printable homework checklist kids
[url=https://studybays.com]studybay[/url]
https://hubanero.com/essay-writing-service-happy-new-year/?unapproved=1702410&moderation-hash=009e881097164fdc48cefc885b40a54a#comment-1702410
https://events.citizenshipinvestment.org/cropped-giis-icon-jpg/?unapproved=874052&moderation-hash=e9acddd83b945e3844c6bfd9c93a6267#comment-874052
http://disdik.papua.go.id/konsultasi#comment-137265
[url=https://www.kcntvnews.com/bbs/board.php?bo_table=news_policy&wr_id=316266]Custom research pro[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=i2FG6mnAD9]Popular reflective essay ghostwriting websites online[/url]
[url=https://nurelfalah.or.id/bukutamu.html]How to write a dismissal[/url]
[url=https://utsuweb.blog.ss-blog.jp/2018-12-21?comment_success=2023-08-16T08:11:20&time=1692141080]Pitbull persuasive essay topics[/url]
[b]Printable homework checklist kids [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=https://affiliate.ria.com/service/state-informer?key=a25bbd028b04894c885da79b1da9f6d9]Pdf of resume format for engineer[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Thesis for human resource management[/url]
[url=http://strodti-eep.de/guestbook/index.php]What are my greatest achievements sample essay[/url]
[url=http://cisco.oic.com.vn/products.php?product=CISCO2801]Help me write classic english literature movie review[/url]
Resume template for appleworks
Kutub khana essay in urdu
Cover letter for resume for entry level position
[b]Printable homework checklist kids [/b]
[url=https://blackpigeon.blog.ss-blog.jp/2017-02-16?comment_success=2023-05-04T12:55:26&time=1683172526]Shakepeare essay[/url]
[url=https://www.castletonlyons.com/?submission_id=577794&key=125009f6e4608acbaaf6e4713f677a4b&page=0]Cell phones effects on society essay[/url]
[url=http://hstairan.com/guestbook.php]Dissertation histoire comment faire[/url]
[url=https://katsuurakenki.com/pages/3/b_id=7/r_id=1/fid=4b357d707ca4e2b7c075f9fec8256fcf]Resume for internship for it student[/url]
[url=https://enogy2.blog.ss-blog.jp/2018-06-25-1?comment_success=2023-06-12T16:33:05&time=1686555185]Free response essay apush[/url]
[url=http://strodti-eep.de/guestbook/index.php]1 month job resume[/url]
Printable homework checklist kids
studybayws 2023/11/17(07:14)
NEED PAPER WRITING HELP?
Printable homework checklist kids .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Critical document essay
Popular creative writing ghostwriting site gb
Vb 2010 on error resume next
Best essay writer for hire online
Top argumentative essay editor service usa
Essay papers on social work
Professional resume references available upon request
Free cover letter sales representative
Cheap dissertation introduction ghostwriters site for school
[url=https://london-travel2012.blog.ss-blog.jp/2012-08-15?comment_success=2023-09-25T13:30:10&time=1695616210]Pay for psychology problem solving[/url]
[url=https://b3books.in/book/6420/details/]Top cv editing for hire for phd[/url]
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fc4b814e2ba72a88b534b49fa45c49a70%2F208503%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImNlMWNkNTYwNmVhY2E5YzgzMmZiODc3MzUzZDI0NDRmIg.5G0M1rVLUbQneiZR4jB0ZC3DUzphaMHmHIpCvLFFsew]Cheap rhetorical analysis essay writing for hire online[/url]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]We buy book report[/url]
db30e50
Write my religious studies literature review
Write my name in glitter graphics
Example resume for babysitting
HGtYUPlKMnGFW
看看[url=https://sites.google.com/view/essay-writing-services-us]这个论文写作服务网站[/url],以获取更多关于写作技巧的建议。
[b]Printable homework checklist kids [/b]
[url=https://essaypro.me]essay pro[/url]
The death of woman wang essay
How to write a law school recommendation letter
Best blog editor website us
[url=http://mikc.org/component/k2/item/2-grand-prix-vegas.html]Professional homework writing services ca[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Best report proofreading website for phd[/url]
[url=https://hamashokai.com/pages/3/step=confirm/b_id=7/r_id=1/fid=b67879710110e62fa94229b25fff78f7]Cardiology assistant resume[/url]
[url=https://petit-riku.blog.ss-blog.jp/2014-11-11?comment_success=2023-04-21T01:18:36&time=1682007516]Sap and resume submit reply[/url]
[url=http://lhbqqctq.pornoautor.com/site-announcements/7129441/canadian-essay-contest]Canadian essay contest[/url]
tghuTRTjigFIr6F
[b]Printable homework checklist kids [/b]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=PPVdgAj3iI]A consultant resume[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/1/f5-big-ip-v13-lo-]Essay introduction paragraph outline[/url]
[url=http://www.die-disqualifizierten.de/pages/die-gaeste.php]Quantum mechanics thesis[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Air force chief nurse resume website[/url]
https://paperhelp-promo-codes.suomiblog.com/introducing-helpmypaper10-your-gateway-to-paperhelp-s-premier-scholarly-assistance-service-35681735
https://www.ag405hotel.com/bbs/board.php?bo_table=free&wr_id=278367
http://google.gp/url?q=https://www.speedypaper.coupons
Custom phd essay ghostwriters website for mba
Problems getting child do homework
The lucky one by nicholas sparks book report
[url=http://xn----htbcnhwhkni.xn--p1ai/]топ банков по кредитам[/url]
[url=https://essay-review.com/research-paper-examples/]academic paper samples[/url]
https://elearning.21.training/blog/index.php?entryid=122915
https://www.carrozzeriaservola.it/2016/10/05/hello-world-2/
No resume for interview
How to write strengths
Cover letter for employment sample
https://bolabana.es/2019/10/14/fiesta-3o-aniversario/?unapproved=22061&moderation-hash=62c966a0fe8a4e314db0d1cd6b01f575#comment-22061
https://betawriters.com/sunflower-and-you/#comment-602453
https://sginternational.in/hello-world/#comment-25330
Printable homework checklist kids
[url=https://studybays.com]studybay[/url]
https://hubanero.com/essay-writing-service-happy-new-year/?unapproved=1702410&moderation-hash=009e881097164fdc48cefc885b40a54a#comment-1702410
https://events.citizenshipinvestment.org/cropped-giis-icon-jpg/?unapproved=874052&moderation-hash=e9acddd83b945e3844c6bfd9c93a6267#comment-874052
http://disdik.papua.go.id/konsultasi#comment-137265
[url=https://www.kcntvnews.com/bbs/board.php?bo_table=news_policy&wr_id=316266]Custom research pro[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=i2FG6mnAD9]Popular reflective essay ghostwriting websites online[/url]
[url=https://nurelfalah.or.id/bukutamu.html]How to write a dismissal[/url]
[url=https://utsuweb.blog.ss-blog.jp/2018-12-21?comment_success=2023-08-16T08:11:20&time=1692141080]Pitbull persuasive essay topics[/url]
[b]Printable homework checklist kids [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=https://affiliate.ria.com/service/state-informer?key=a25bbd028b04894c885da79b1da9f6d9]Pdf of resume format for engineer[/url]
[url=https://www.barbaraharriscurtis.com/index.php/blog/don-t-be-a-bubble-buster/]Thesis for human resource management[/url]
[url=http://strodti-eep.de/guestbook/index.php]What are my greatest achievements sample essay[/url]
[url=http://cisco.oic.com.vn/products.php?product=CISCO2801]Help me write classic english literature movie review[/url]
Resume template for appleworks
Kutub khana essay in urdu
Cover letter for resume for entry level position
[b]Printable homework checklist kids [/b]
[url=https://blackpigeon.blog.ss-blog.jp/2017-02-16?comment_success=2023-05-04T12:55:26&time=1683172526]Shakepeare essay[/url]
[url=https://www.castletonlyons.com/?submission_id=577794&key=125009f6e4608acbaaf6e4713f677a4b&page=0]Cell phones effects on society essay[/url]
[url=http://hstairan.com/guestbook.php]Dissertation histoire comment faire[/url]
[url=https://katsuurakenki.com/pages/3/b_id=7/r_id=1/fid=4b357d707ca4e2b7c075f9fec8256fcf]Resume for internship for it student[/url]
[url=https://enogy2.blog.ss-blog.jp/2018-06-25-1?comment_success=2023-06-12T16:33:05&time=1686555185]Free response essay apush[/url]
[url=http://strodti-eep.de/guestbook/index.php]1 month job resume[/url]
Лояльность — наш ответ на ваш запрос
MIRBar 2023/11/17(04:52)
Приветствуем в Мире Привилегий и Скидок на PrivetMir.net! Скачать файл privetmir.sql.gz
У нас каждый день - это новые возможности для экономии и открытия чего-то нового. Следите за нами, чтобы не упустить ни одной из них. https://privetmir.com/
Мешки полиэтиленовые
Zloa_duma 2023/11/15(22:40)
Широкий ассортимент полиэтиленовых мешков
мешки из полиэтилена [url=https://meshki-polietilenovye1.ru/]https://meshki-polietilenovye1.ru/[/url].
Мешки полиэтиленовые
Zloa_duma 2023/11/15(22:40)
Широкий ассортимент полиэтиленовых мешков
мешки из полиэтилена [url=https://meshki-polietilenovye1.ru/]https://meshki-polietilenovye1.ru/[/url].
Мешки полиэтиленовые
Zloa_duma 2023/11/15(22:40)
Широкий ассортимент полиэтиленовых мешков
мешки из полиэтилена [url=https://meshki-polietilenovye1.ru/]https://meshki-polietilenovye1.ru/[/url].
Удаление зуба -
udalenie-zuba.ru_pjOi 2023/11/15(13:05)
Лазерное прижигание краёв лунки после удаления зуба [url=https://www.udalenie-zuba.ru]https://www.udalenie-zuba.ru[/url].
Бахилы
Zloa_qzPn 2023/11/14(17:24)
Безупречные бахилы с красивой вставкой
бахилы купить москва [url=http://bahily-optomm.ru/]http://bahily-optomm.ru/[/url].
Бахилы
Zloa_qzPn 2023/11/14(17:24)
Безупречные бахилы с красивой вставкой
бахилы купить москва [url=http://bahily-optomm.ru/]http://bahily-optomm.ru/[/url].
Бахилы
Zloa_qzPn 2023/11/14(17:24)
Безупречные бахилы с красивой вставкой
бахилы купить москва [url=http://bahily-optomm.ru/]http://bahily-optomm.ru/[/url].
Пакеты для шин оптом
Orner_bzsa 2023/11/14(13:20)
Бесплатная доставка пакетов для шин
где купить пакеты для шин [url=http://pakety-dlya-shin-optom.ru/]http://pakety-dlya-shin-optom.ru/[/url].
Стрейч пленка оптом
Clov_ijSt 2023/11/14(09:58)
Доставка стрейч пленки оптом по России
купить стрейч пленку оптом в москве [url=http://strejch-plenka-optomm.ru/]http://strejch-plenka-optomm.ru/[/url].
Стрейч пленка оптом
Clov_ijSt 2023/11/14(09:58)
Доставка стрейч пленки оптом по России
купить стрейч пленку оптом в москве [url=http://strejch-plenka-optomm.ru/]http://strejch-plenka-optomm.ru/[/url].
Стрейч пленка оптом
Clov_ijSt 2023/11/14(09:58)
Доставка стрейч пленки оптом по России
купить стрейч пленку оптом в москве [url=http://strejch-plenka-optomm.ru/]http://strejch-plenka-optomm.ru/[/url].
Пакет для утилизации медицинских отходов
Pera_xwMt 2023/11/14(03:58)
Оптимизируйте утилизацию медицинских отходов с пакетом
пакет для медицинских отходов класса б [url=http://pakety-dlya-utilizacii-medicinskih-othodov.ru/]http://pakety-dlya-utilizacii-medicinskih-othodov.ru/[/url].
Списать свежие эндеча на сайте
ThomasPat 2023/11/13(23:13)
Бесплатные новые песни на https://muzxax.net: скачайте свежайшие сладкоголосие бестселлеры, наиболее знатные треки уже сейчас.
1xbet обзор о букмекерской 1xbet промокод 2022 зеркало
Kendraemabe 2023/11/13(00:10)
Салют
согласен со всем
Так вот
https://www.youtube.com/watch?v=YJIgy9cT05g
https://www.youtube.com/watch?v=wn0aMTxzgCU
https://www.youtube.com/watch?v=xD6V3v_UVX4
https://www.youtube.com/watch?v=9bR36WdrlHc
https://www.youtube.com/watch?v=34rkuV7bPw8
https://www.youtube.com/watch?v=BgTt0GelaD8
https://www.youtube.com/watch?v=5wXIDLsi9GA
https://www.youtube.com/channel/UC_wbwvjFTN8T77JjTbf6Maw
https://www.youtube.com/@1xt-promo-code-registration
https://www.youtube.com/playlist?list=PLBDIHV5syusXeWsHEUOeoywd0hrVuu6Ff
[url=https://www.youtube.com/watch?v=6WUaCaviN6g]Free Bet 1XBET no risk bet hindi 2023 today 1X BET telugu promo code use in Bangla[/url]
[url=https://www.youtube.com/watch?v=PfS3VsE5Ois]1xbet promo code 2023 Somali comment parier avec un code promo sur 1xbet how to use promo code in 1x[/url]
[url=https://www.youtube.com/watch?v=I6Kf0R1__v8]How does 1xbet with a PROMO CODE work India registration for bonus casino 2023[/url]
[url=https://www.youtube.com/watch?v=mOx0eZUk7cU]How to use accumulator promo code in 1xbet kivabe data truncated for column[/url]
[url=https://www.youtube.com/watch?v=6CKYV1vONX8]1XBET promo code 2023 biggest bonus in telugu for registration account agreement FOR REGISTR[/url]
[url=https://www.youtube.com/watch?v=8pUtuvn_Hro]How to use birthday free bet promo code in 1xbet accumulator share to register FOR REGISTRATION[/url]
[url=https://www.youtube.com/watch?v=nBGTgp9rvt8]Crystal How to get promo code in 1xbet telugu how to generate 1x bet promo code[/url]
[url=https://www.youtube.com/@1xt-promo-code-registration]1x promo code for registration 2023[/url]
[url=https://www.youtube.com/watch?v=5wYiPyn_aUU]How to see our promo code in 1xbet How to get and bet with code promo check on 1 xbet[/url]
[url=https://www.youtube.com/watch?v=DMNLJ6v2-a4]How to create own promo code in 1xbet - how to use another promo code in 1xbet on 1x bet[/url]
[url=https://www.youtube.com/watch?v=MUqYdoI-8y8]1xbet promo code biggest bonus in 2022 - 2023 for registration big welcome bonus casino how to use[/url]
[url=https://www.youtube.com/watch?v=PV1Spgj66UY]How to open 1xbet account in Bangladesh best free bet promo code Bangla and India for registration[/url]
[url=https://www.youtube.com/watch?v=nBGTgp9rvt8]Crystal How to get promo code in 1xbet telugu how to generate 1x bet promo code[/url]
[url=https://www.youtube.com/watch?v=e70S4__JmoQ]1xbet promo code biggest bonus in 2023 for registration account[/url]
[url=https://www.youtube.com/watch?v=DDhlGETTTVg]1xbet promo code for bonus for bet free spins for Bangladesh for India, Nepal 2023[/url]
[url=https://www.youtube.com/watch?v=7YhQuKP7Vgg]How to use promo code in 1xbet - how to create promo code in 1xbet how to get my promocode 2023[/url]
[url=https://www.youtube.com/watch?v=NVS473QiWyQ]How to use free bet promo code in 1xbet accumulator - 1xbet no risk bet Bangla 2023 Over and under 7[/url]
[url=https://www.youtube.com/watch?v=sFEIWMFvKmc]1xbet promo codes in Pakistan 2023 Hindi Nepal new code promo 1xbet 2023 India[/url]
оффспринг радио тапок - радио тапок котлетки
Marvinmab 2023/11/12(20:00)
[url=http://aurahome.ru/l_magia.html]камеры радио тапок[/url] monsters радио тапокtrooper радио тапок
радио тапок логотипрадио тапок музофон
Гашиш Ташкент? Сайт - MEFEDRON.PRO Купить Гашиш Ташкент - MEFEDRON.PRO
ZacharyfGak 2023/11/12(13:42)
Гашиш Ташкент? Сайт - MEFEDRON.PRO Купить Гашиш Ташкент - MEFEDRON.PRO
.
Для Заказа Гашиш в Ташкенте САЙТ - https://mefedron.pro/
Купить в Ташкенте Гашиш закладкой САЙТ - https://mefedron.pro/
Заказать Гашиш в Ташкенте доставкой САЙТ - https://mefedron.pro/
Покупка в руки Гашиш в Ташкенте САЙТ - https://mefedron.pro/
Лучший Гашиш в Узбекистане САЙТ - https://mefedron.pro/
Качественный Гашиш в Ташкенте САЙТ - https://mefedron.pro/
.
.
.
..
ДЛЯ ЗАКАЗА ТОВАРА В УЗБЕКИСТАНЕ НУЖНО НАПИСАТЬ НА САЙТ - https://mefedron.pro/ (MEFEDRON.PRO)
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги для гугла - Купить Гашиш Ташкент, Купить Гашиш Самарканд, Купить Гашиш Бухара, Купить Гашиш Хива, Купить Гашиш Шахрисабз,
Купить Гашиш Муйнак, Купить Гашиш Заамин, Купить Гашиш Термез, Купить Гашиш Гулистан, Купить Гашиш Нукус, Купить Гашиш Наманган,
Купить Гашиш Карши, Купить Гашиш Навои, Купить Гашиш Коканд, Купить Гашиш Андижан, Купить Гашиш город Фергана оптом и в розницу!
Купить Гашиш в Ташкенте, Ташкент Лучший Гашиш Купить, Какой Гашиш в Ташкенте Купить? Легкий Гашиш Ташкент Цена?
Сколько стоит Гашиш в Узбекистане? Способы употребления Гашиш в Ташкенте? Как без палева забрать закладку в Ташкенте?
Лабораторный Гашиш в Ташкенте по какой цене можно купить? Оптовые и Розничные Фассовки Гашиш в Ташкенте? Ташкеин и Гашиш это братья?
Мне как человеку с опытом нужен Гашиш в Ташкенте, но только быстро. Как правильно хранить Гашиш в Ташкенте в домашних условиях?
Все кто любит Гашиш в Ташкенте - знают где его можно купить без проблем! Различные способы фассоки Гашиш в Ташкенте!
В каком районе можно Купить Гашиш в Ташкенте без проблем и заморочек? Нужно Купить Гашиш в Ташкенте Закладкой Магнит?
Целебные свойства лекарства под названием "Гашиш в Ташкенте" по сниженной цене сейчас доступен каждому покупателю без ограничений?
Мне очень нужен Гашиш в Ташкенте, потому что моя сестра заболела и не может принимать лекарства без Гашиш в Ташкенте.
Все кто способен Купить Гашиш в Ташкенте закладками прикопами или магнитами могут это сделать моментально через круглосуточный магазин Ташкент.
.
.
.
ТАШКЕНТ - УЗБЕКИСТАН - ГАШИШ - ЗАКЛАДКИ- ДОСТАВКА- ГАРАНТИИ - КУПИТЬ - КРУГЛОСУТОЧНО - ЛЮБОЙ РАЙОН - УЗБЕКИСТАН
.
.
.
Конец тегов.
Откуда пошли названия дней недели?
jzhal 2023/11/12(10:20)
[url=https://yourdesires.ru/beauty-and-health/face-care/864-kak-pravilno-uhazhivat-za-brovyami.html]Как правильно ухаживать за бровями?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1381-kak-pojavilis-peschery.html]Как появились пещеры?[/url]
[url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]что такое cito у врачей[/url]
https://yourdesires.ru/beauty-and-health/diets/1265-top-5-sokov-dlya-pohudeniya.html
Откуда пошли названия дней недели?
jzhal 2023/11/12(10:20)
[url=https://yourdesires.ru/beauty-and-health/face-care/864-kak-pravilno-uhazhivat-za-brovyami.html]Как правильно ухаживать за бровями?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1381-kak-pojavilis-peschery.html]Как появились пещеры?[/url]
[url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]что такое cito у врачей[/url]
https://yourdesires.ru/beauty-and-health/diets/1265-top-5-sokov-dlya-pohudeniya.html
Откуда пошли названия дней недели?
jzhal 2023/11/12(10:19)
[url=https://yourdesires.ru/beauty-and-health/face-care/864-kak-pravilno-uhazhivat-za-brovyami.html]Как правильно ухаживать за бровями?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1381-kak-pojavilis-peschery.html]Как появились пещеры?[/url]
[url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]что такое cito у врачей[/url]
https://yourdesires.ru/beauty-and-health/diets/1265-top-5-sokov-dlya-pohudeniya.html
Откуда пошли названия дней недели?
jzhal 2023/11/12(10:19)
[url=https://yourdesires.ru/beauty-and-health/face-care/864-kak-pravilno-uhazhivat-za-brovyami.html]Как правильно ухаживать за бровями?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1381-kak-pojavilis-peschery.html]Как появились пещеры?[/url]
[url=http://yourdesires.ru/beauty-and-health/lifestyle/169-srochnye-analizy-ili-ponyatie-cito.html]что такое cito у врачей[/url]
https://yourdesires.ru/beauty-and-health/diets/1265-top-5-sokov-dlya-pohudeniya.html
Наслаждение кинематографом без лишних забот: смотрите фильмы 720p hd онлайн без рекламы и регистрации
IlonaSup 2023/11/12(02:10)
Привет всем!
Добро пожаловать в https://hd-rezka.cc – лучший онлайн кинотеатр высокого разрешения!
Сайт предлагает вам уникальную возможность окунуться в мир кинематографа и испытать удовольствие от незабываемого просмотра
любимых фильмов и сериалов. Наша библиотека регулярно обновляется, чтобы каждый наш посетитель мог обрести для себя что-то по душе.
Что делает этот кинопортал особенным? Прежде всего, это широкий выбор разнообразных жанров, включающих в себя не только голливудские
блокбастеры, но и независимое киноискусство, мировые хиты и классику. У нас вы найдете кинофильмы для всех возрастных категорий и на любой вкус.
Качество - наш приоритет! Мы гордимся тем, что предоставляем нашим пользователям исключительно высококачественное воспроизведение
искусства большого экрана в HD формате. Наша команда постоянно следит за техническими новинками и обновлениями, чтобы обеспечить вам
наилучшее обозревание безо всяких сбоев и задержек.
Не забудьте о нашей удобной системе поиска, которая поможет вам быстро отыскать интересующий вас контент.
Вы можете сортировать видео по стилю, году выпуска, актерам и многим другим параметрам.
Это поспособствует вам сэкономить время и вкусить блаженство от происходящего!
Кстати вот интересные разделы!
[url=Владимир Щербаков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%92%D0%BB%D0%B0%D0%B4%D0%B8%D0%BC%D0%B8%D1%80%20%D0%A9%D0%B5%D1%80%D0%B1%D0%B0%D0%BA%D0%BE%D0%B2/[/url]
[url=Тимур Батрутдинов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A2%D0%B8%D0%BC%D1%83%D1%80%20%D0%91%D0%B0%D1%82%D1%80%D1%83%D1%82%D0%B4%D0%B8%D0%BD%D0%BE%D0%B2/[/url]
[url=Виктор Низовой Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%92%D0%B8%D0%BA%D1%82%D0%BE%D1%80%20%D0%9D%D0%B8%D0%B7%D0%BE%D0%B2%D0%BE%D0%B9/[/url]
[url=Дед Морозов смотреть онлайн бесплатно сериал 1 сезон 1-4 серия]https://hd-rezka.cc/series/11487-ded-morozov-2020.html[/url]
[url=Suphithak Chatsuriyawong Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Suphithak%20Chatsuriyawong/[/url]
На выдохе смотреть онлайн бесплатно (2021) в хорошем качестве
Хуан Чжичжун Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Незнакомец смотреть онлайн бесплатно (2022) в хорошем качестве
Энди Годдард Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Четверг смотреть онлайн бесплатно (2022) в хорошем качестве
Дженнифер Лопес Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Петля смотреть онлайн бесплатно (2020) в хорошем качестве
Дилан Спроус Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Кокаин Ташкент? Сайт - MEFEDRON.PRO Купить Кокаин Ташкент - MEFEDRON.PRO
VictordaGal 2023/11/12(01:08)
Кокаин Ташкент? Сайт - MEFEDRON.PRO Купить Кокаин Ташкент - MEFEDRON.PRO
.
Для Заказа Кокаин в Ташкенте САЙТ - https://mefedron.pro/
Купить в Ташкенте Кокаин закладкой САЙТ - https://mefedron.pro/
Заказать Кокаин в Ташкенте доставкой САЙТ - https://mefedron.pro/
Покупка в руки Кокаин в Ташкенте САЙТ - https://mefedron.pro/
Лучший Кокаин в Узбекистане САЙТ - https://mefedron.pro/
Качественный Кокаин в Ташкенте САЙТ - https://mefedron.pro/
.
.
.
..
ДЛЯ ЗАКАЗА ТОВАРА В УЗБЕКИСТАНЕ НУЖНО НАПИСАТЬ НА САЙТ - https://mefedron.pro/ (MEFEDRON.PRO)
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги для гугла - Купить Кокаин Ташкент, Купить Кокаин Самарканд, Купить Кокаин Бухара, Купить Кокаин Хива, Купить Кокаин Шахрисабз,
Купить Кокаин Муйнак, Купить Кокаин Заамин, Купить Кокаин Термез, Купить Кокаин Гулистан, Купить Кокаин Нукус, Купить Кокаин Наманган,
Купить Кокаин Карши, Купить Кокаин Навои, Купить Кокаин Коканд, Купить Кокаин Андижан, Купить Кокаин город Фергана оптом и в розницу!
Купить Кокаин в Ташкенте, Ташкент Лучший Кокаин Купить, Какой Кокаин в Ташкенте Купить? Легкий Кокаин Ташкент Цена?
Сколько стоит Кокаин в Узбекистане? Способы употребления Кокаин в Ташкенте? Как без палева забрать закладку в Ташкенте?
Лабораторный Кокаин в Ташкенте по какой цене можно купить? Оптовые и Розничные Фассовки Кокаин в Ташкенте? Ташкеин и Кокаин это братья?
Мне как человеку с опытом нужен Кокаин в Ташкенте, но только быстро. Как правильно хранить Кокаин в Ташкенте в домашних условиях?
Все кто любит Кокаин в Ташкенте - знают где его можно купить без проблем! Различные способы фассоки Кокаин в Ташкенте!
В каком районе можно Купить Кокаин в Ташкенте без проблем и заморочек? Нужно Купить Кокаин в Ташкенте Закладкой Магнит?
Целебные свойства лекарства под названием "Кокаин в Ташкенте" по сниженной цене сейчас доступен каждому покупателю без ограничений?
Мне очень нужен Кокаин в Ташкенте, потому что моя сестра заболела и не может принимать лекарства без Кокаина в Ташкенте.
Все кто способен Купить Кокаин в Ташкенте закладками прикопами или магнитами могут это сделать моментально через круглосуточный магазин Ташкент.
.
.
.
ТАШКЕНТ - УЗБЕКИСТАН - КОКАИН - ЗАКЛАДКИ- ДОСТАВКА- ГАРАНТИИ - КУПИТЬ - КРУГЛОСУТОЧНО - ЛЮБОЙ РАЙОН - УЗБЕКИСТАН
.
.
.
Конец тегов.
Стрейч пленка оптом
Streych_ijSt 2023/11/11(16:35)
Надежные поставщики стрейч пленок оптом
стрейч пленка купить оптом от производителя [url=http://strejch-plenka-optomm.ru/]http://strejch-plenka-optomm.ru/[/url].
Стрейч пленка оптом
Streych_ijSt 2023/11/11(16:35)
Надежные поставщики стрейч пленок оптом
стрейч пленка купить оптом от производителя [url=http://strejch-plenka-optomm.ru/]http://strejch-plenka-optomm.ru/[/url].
Стрейч пленка оптом
Streych_ijSt 2023/11/11(16:35)
Надежные поставщики стрейч пленок оптом
стрейч пленка купить оптом от производителя [url=http://strejch-plenka-optomm.ru/]http://strejch-plenka-optomm.ru/[/url].
VPS SERVER
BrettDaype 2023/11/11(15:09)
VPS SERVER
Высокоскоростной доступ в Интернет: до 1000 Мбит/с
Скорость подключения к Интернету — еще один важный фактор для успеха вашего проекта. Наши VPS/VDS-серверы, адаптированные как под Windows, так и под Linux, обеспечивают доступ в Интернет со скоростью до 1000 Мбит/с, что гарантирует быструю загрузку веб-страниц и высокую производительность онлайн-приложений на обеих операционных системах.
Мешки для мусора с завязками
Yasuo_cpMa 2023/11/11(08:40)
Мешки для мусора с легкими завязками
мешки для мусора с завязками [url=http://meshki-dlya-musora-s-zavyazkami.ru/]http://meshki-dlya-musora-s-zavyazkami.ru/[/url].
Мешки для мусора с завязками
Yasuo_cpMa 2023/11/11(08:40)
Мешки для мусора с легкими завязками
мешки для мусора с завязками [url=http://meshki-dlya-musora-s-zavyazkami.ru/]http://meshki-dlya-musora-s-zavyazkami.ru/[/url].
Мешки для мусора с завязками
Yasuo_cpMa 2023/11/11(08:40)
Мешки для мусора с легкими завязками
мешки для мусора с завязками [url=http://meshki-dlya-musora-s-zavyazkami.ru/]http://meshki-dlya-musora-s-zavyazkami.ru/[/url].
Стрейч пленка
Xinah_zqoi 2023/11/10(22:22)
Защита от окружающей среды с помощью стрейч пленки
купить стрейч пленку оптом от производителя [url=http://streych-plenka-msk1.ru/]http://streych-plenka-msk1.ru/[/url].
Бахилы
Shaun_qxPn 2023/11/10(19:19)
Безупречные бахилы с красивой вставкой
где можно купить бахилы [url=http://bahily-optomm.ru/]http://bahily-optomm.ru/[/url].
Бахилы
Shaun_qxPn 2023/11/10(19:19)
Безупречные бахилы с красивой вставкой
где можно купить бахилы [url=http://bahily-optomm.ru/]http://bahily-optomm.ru/[/url].
Бахилы
Shaun_qxPn 2023/11/10(19:19)
Безупречные бахилы с красивой вставкой
где можно купить бахилы [url=http://bahily-optomm.ru/]http://bahily-optomm.ru/[/url].
На моем сайте, вы можете найти все серии "Во все тяжкие" без регистрации.
LtesTum 2023/11/10(10:35)
Здравствуйте! Я недавно посмотрел сериал "Во все тяжкие" и просто восхищен им. Это невероятная история о наркотиках. Я предлагаю всем посмотреть этот сериал, потому что он изобилует неожиданными поворотами, во все тяжкие главная.
У меня есть веб-ресурс, вы можете посмотреть все серии "Во все тяжкие" бесплатно. Там также есть эксклюзивные материалы о сериале, такие как интервью и рецензия каждого эпизода - [url=https://vo-vse-tyazgkie.online/]во все тяжкие 2008 2013[/url]
Заходите на мой сайт и проникнитесь в мир "Во все тяжкие" вместе с нами! во все тяжкие смотреть 1 - [url=http://www.vo-vse-tyazgkie.online]https://vo-vse-tyazgkie.online/[/url]
[url=http://miftahihsan.xyz/index.php?pesan=success#ucapanselamat]У меня есть веб-ресурс, вы можете посмотреть все серии "Во все тяжкие" в хорошем качестве.[/url] 0e3900e
Качественное кино в два клика: фильмы и сериалы 720p hd онлайн без рекламы и регистрации
IlonaSup 2023/11/09(19:38)
Здравствуйте!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Ли Гуанцзе Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9B%D0%B8%20%D0%93%D1%83%D0%B0%D0%BD%D1%86%D0%B7%D0%B5/[/url]
[url=Джош Стэмберг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B6%D0%BE%D1%88%20%D0%A1%D1%82%D1%8D%D0%BC%D0%B1%D0%B5%D1%80%D0%B3/[/url]
[url=История семьи Блум смотреть онлайн бесплатно (2020) в хорошем качестве]https://hd-rezka.cc/films/12314-istorija-semi-blum-2020.html[/url]
[url=2022 Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/year/2022/[/url]
[url=Лучшие детективы 2020 года]https://hd-rezka.cc/films/detective/best/2020/[/url]
Андрей Саталов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Винс Маттис Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Боевики - смотреть онлайн бесплатно в хорошем качестве
Анна Зайкова Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Бэрри О’Коннор Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Владислав Михальченко Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Густаф Скарсгард Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Констанс Мари Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
英超
Henryjek 2023/11/09(09:04)
2023-24英超聯賽萬眾矚目,2023年8月12日開啟了第一場比賽,而接下來的賽事也正如火如荼地進行中。本文統整出英超賽程以及英超賽制等資訊,幫助你更加了解英超,同時也提供英超直播平台,讓你絕對不會錯過每一場精彩賽事。
英超是什麼?
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超全名為「英格蘭足球超級聯賽」,是足球賽事中最高級的足球聯賽之一,由英格蘭足球總會在1992年2月20日成立。英超是全世界最多人觀看的體育聯賽,因其英超隊伍全球知名度和競爭激烈而聞名,吸引來自世界各地的頂尖球星前來參賽。
英超聯賽(English Premier League,縮寫EPL)由英國最頂尖的20支足球俱樂部參加,賽季通常從8月一直持續到5月,以下帶你來了解英超賽制和其他更詳細的資訊。
英超賽制
2023-24英超總共有20支隊伍參賽,以下是英超賽制介紹:
採雙循環制,分主場及作客比賽,每支球隊共進行 38 場賽事。
比賽採用三分制,贏球獲得3分,平局獲1分,輸球獲0分。
以積分多寡分名次,若同分則以淨球數來區分排名,仍相同就以得球計算。如果還是相同,就會於中立場舉行一場附加賽決定排名。
賽季結束後,根據積分排名,最高分者成為冠軍,而最後三支球隊則降級至英冠聯賽。
英超升降級機制
英超有一個相當特別的賽制規定,那就是「升降級」。賽季結束後,積分和排名最高的隊伍將直接晉升冠軍,而總排名最低的3支隊伍會被降級至英格蘭足球冠軍聯賽(英冠),這是僅次於英超的足球賽事。
同時,英冠前2名的球隊直接升上下一賽季的英超,第3至6名則會以附加賽決定最後一個升級名額,英冠的隊伍都在爭取升級至英超,以獲得更高的收入和榮譽。
英超
Henryjek 2023/11/09(09:04)
2023-24英超聯賽萬眾矚目,2023年8月12日開啟了第一場比賽,而接下來的賽事也正如火如荼地進行中。本文統整出英超賽程以及英超賽制等資訊,幫助你更加了解英超,同時也提供英超直播平台,讓你絕對不會錯過每一場精彩賽事。
英超是什麼?
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超全名為「英格蘭足球超級聯賽」,是足球賽事中最高級的足球聯賽之一,由英格蘭足球總會在1992年2月20日成立。英超是全世界最多人觀看的體育聯賽,因其英超隊伍全球知名度和競爭激烈而聞名,吸引來自世界各地的頂尖球星前來參賽。
英超聯賽(English Premier League,縮寫EPL)由英國最頂尖的20支足球俱樂部參加,賽季通常從8月一直持續到5月,以下帶你來了解英超賽制和其他更詳細的資訊。
英超賽制
2023-24英超總共有20支隊伍參賽,以下是英超賽制介紹:
採雙循環制,分主場及作客比賽,每支球隊共進行 38 場賽事。
比賽採用三分制,贏球獲得3分,平局獲1分,輸球獲0分。
以積分多寡分名次,若同分則以淨球數來區分排名,仍相同就以得球計算。如果還是相同,就會於中立場舉行一場附加賽決定排名。
賽季結束後,根據積分排名,最高分者成為冠軍,而最後三支球隊則降級至英冠聯賽。
英超升降級機制
英超有一個相當特別的賽制規定,那就是「升降級」。賽季結束後,積分和排名最高的隊伍將直接晉升冠軍,而總排名最低的3支隊伍會被降級至英格蘭足球冠軍聯賽(英冠),這是僅次於英超的足球賽事。
同時,英冠前2名的球隊直接升上下一賽季的英超,第3至6名則會以附加賽決定最後一個升級名額,英冠的隊伍都在爭取升級至英超,以獲得更高的收入和榮譽。
英超
Henryjek 2023/11/09(09:04)
2023-24英超聯賽萬眾矚目,2023年8月12日開啟了第一場比賽,而接下來的賽事也正如火如荼地進行中。本文統整出英超賽程以及英超賽制等資訊,幫助你更加了解英超,同時也提供英超直播平台,讓你絕對不會錯過每一場精彩賽事。
英超是什麼?
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超全名為「英格蘭足球超級聯賽」,是足球賽事中最高級的足球聯賽之一,由英格蘭足球總會在1992年2月20日成立。英超是全世界最多人觀看的體育聯賽,因其英超隊伍全球知名度和競爭激烈而聞名,吸引來自世界各地的頂尖球星前來參賽。
英超聯賽(English Premier League,縮寫EPL)由英國最頂尖的20支足球俱樂部參加,賽季通常從8月一直持續到5月,以下帶你來了解英超賽制和其他更詳細的資訊。
英超賽制
2023-24英超總共有20支隊伍參賽,以下是英超賽制介紹:
採雙循環制,分主場及作客比賽,每支球隊共進行 38 場賽事。
比賽採用三分制,贏球獲得3分,平局獲1分,輸球獲0分。
以積分多寡分名次,若同分則以淨球數來區分排名,仍相同就以得球計算。如果還是相同,就會於中立場舉行一場附加賽決定排名。
賽季結束後,根據積分排名,最高分者成為冠軍,而最後三支球隊則降級至英冠聯賽。
英超升降級機制
英超有一個相當特別的賽制規定,那就是「升降級」。賽季結束後,積分和排名最高的隊伍將直接晉升冠軍,而總排名最低的3支隊伍會被降級至英格蘭足球冠軍聯賽(英冠),這是僅次於英超的足球賽事。
同時,英冠前2名的球隊直接升上下一賽季的英超,第3至6名則會以附加賽決定最後一個升級名額,英冠的隊伍都在爭取升級至英超,以獲得更高的收入和榮譽。
英超
Henryjek 2023/11/09(09:04)
2023-24英超聯賽萬眾矚目,2023年8月12日開啟了第一場比賽,而接下來的賽事也正如火如荼地進行中。本文統整出英超賽程以及英超賽制等資訊,幫助你更加了解英超,同時也提供英超直播平台,讓你絕對不會錯過每一場精彩賽事。
英超是什麼?
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超是相當重要的足球賽事,以競爭激烈和精彩程度聞名
英超全名為「英格蘭足球超級聯賽」,是足球賽事中最高級的足球聯賽之一,由英格蘭足球總會在1992年2月20日成立。英超是全世界最多人觀看的體育聯賽,因其英超隊伍全球知名度和競爭激烈而聞名,吸引來自世界各地的頂尖球星前來參賽。
英超聯賽(English Premier League,縮寫EPL)由英國最頂尖的20支足球俱樂部參加,賽季通常從8月一直持續到5月,以下帶你來了解英超賽制和其他更詳細的資訊。
英超賽制
2023-24英超總共有20支隊伍參賽,以下是英超賽制介紹:
採雙循環制,分主場及作客比賽,每支球隊共進行 38 場賽事。
比賽採用三分制,贏球獲得3分,平局獲1分,輸球獲0分。
以積分多寡分名次,若同分則以淨球數來區分排名,仍相同就以得球計算。如果還是相同,就會於中立場舉行一場附加賽決定排名。
賽季結束後,根據積分排名,最高分者成為冠軍,而最後三支球隊則降級至英冠聯賽。
英超升降級機制
英超有一個相當特別的賽制規定,那就是「升降級」。賽季結束後,積分和排名最高的隊伍將直接晉升冠軍,而總排名最低的3支隊伍會被降級至英格蘭足球冠軍聯賽(英冠),這是僅次於英超的足球賽事。
同時,英冠前2名的球隊直接升上下一賽季的英超,第3至6名則會以附加賽決定最後一個升級名額,英冠的隊伍都在爭取升級至英超,以獲得更高的收入和榮譽。
Bali villas for sale
Bali_whOl 2023/11/08(17:56)
Rent or buy – your choice on Bali villas
Играть в Игрософт: особенности ПО, лучшие автоматы
jzhal 2023/11/07(22:14)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/653-kogda-neobhodima-gisteroskopiya-i-gisterorezektoskopiya-polipa-endometriya.html]Когда необходима гистероскопия и гистерорезектоскопия полипа эндометрия?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1613-gde-vpervye-nachali-dobyvat-zoloto.html]Где впервые начали добывать золото?[/url]
[url=http://yourdesires.ru/fashion-and-style/fashion-trends/1748-kak-vybrat-kurtku-muzhchine-nizkogo-rosta.html]одежда для мужчин низкого роста[/url]
https://yourdesires.ru/beauty-and-health/face-care/1500-podtjazhka-lica-v-domashnih-uslovijah.html
Играть в Игрософт: особенности ПО, лучшие автоматы
jzhal 2023/11/07(22:13)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/653-kogda-neobhodima-gisteroskopiya-i-gisterorezektoskopiya-polipa-endometriya.html]Когда необходима гистероскопия и гистерорезектоскопия полипа эндометрия?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1613-gde-vpervye-nachali-dobyvat-zoloto.html]Где впервые начали добывать золото?[/url]
[url=http://yourdesires.ru/fashion-and-style/fashion-trends/1748-kak-vybrat-kurtku-muzhchine-nizkogo-rosta.html]одежда для мужчин низкого роста[/url]
https://yourdesires.ru/beauty-and-health/face-care/1500-podtjazhka-lica-v-domashnih-uslovijah.html
Играть в Игрософт: особенности ПО, лучшие автоматы
jzhal 2023/11/07(22:13)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/653-kogda-neobhodima-gisteroskopiya-i-gisterorezektoskopiya-polipa-endometriya.html]Когда необходима гистероскопия и гистерорезектоскопия полипа эндометрия?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1613-gde-vpervye-nachali-dobyvat-zoloto.html]Где впервые начали добывать золото?[/url]
[url=http://yourdesires.ru/fashion-and-style/fashion-trends/1748-kak-vybrat-kurtku-muzhchine-nizkogo-rosta.html]одежда для мужчин низкого роста[/url]
https://yourdesires.ru/beauty-and-health/face-care/1500-podtjazhka-lica-v-domashnih-uslovijah.html
Играть в Игрософт: особенности ПО, лучшие автоматы
jzhal 2023/11/07(22:12)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/653-kogda-neobhodima-gisteroskopiya-i-gisterorezektoskopiya-polipa-endometriya.html]Когда необходима гистероскопия и гистерорезектоскопия полипа эндометрия?[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1613-gde-vpervye-nachali-dobyvat-zoloto.html]Где впервые начали добывать золото?[/url]
[url=http://yourdesires.ru/fashion-and-style/fashion-trends/1748-kak-vybrat-kurtku-muzhchine-nizkogo-rosta.html]одежда для мужчин низкого роста[/url]
https://yourdesires.ru/beauty-and-health/face-care/1500-podtjazhka-lica-v-domashnih-uslovijah.html
Что делать если сайт казино Вавада не доступен?
Vavada#casino[QuyrxinxupinulEG,2,5]IM 2023/11/07(21:25)
Если вы столкнулись с тем, что вы можете зайти на vavada казино, то самое время воспользоваться зеркалом игрового клуба. Вы можете на вавада официальный сайт вход выполнить через следующие виды зеркала:
ссылка на сайт;
плагин на браузер;
клиент на компьютер;
мобильная версия.
Вне зависимости от того, какое зеркало вы выбираете, оно будет обеспечивать стабильный доступ, который поможет обойти абсолютно любые блокировки.
Используйте зеркало для того, чтобы попасть на сайт Вавада
Сегодня на vavada официальный сайт вход выполнить достаточно просто. Если вы воспользуетесь специализированным порталом, то сможете отыскать там ссылку на зеркало игрового клуба Вавада. Можно сразу сохранить страницу со ссылкой для того, чтобы у вас всегда был доступ к любым автоматам. Ссылка за 5 секунд находит новый адрес сайта, который еще не заблокирован со стороны провайдера и обеспечивает стабильный доступ к слотам. Также vavada casino официальный портал доступен через плагин на браузера. Часто многие специализированные сайты предоставляют большой выбор плагинов для любого браузера. Если вы попробуете зайти на заблокированный сайт казино вавада, то зеркало в автоматическом режиме перенаправит вас на свободный адрес.
Скачивайте специальную версию Вавада для стабильного доступа
Еще очень удобным способом зайти на вавада казино онлайн официальный сайт является скачивание мобильной версии к себе на смартфон. Доступ к сайту обеспечивается через приложение, а не через сайт, поэтому ваш провайдер не сможет заблокировать доступ к сайту. Мобильная версия это очень удобно, ведь теперь вы сможете играть в любой момент, когда вам захочется. Достаточно будет достать смартфон и зайти в приложение.
Также скачать вавада казино официальный сайт предлагает сразу на компьютер. Связь здесь идет через специальный клиент, который также не может быть заблокирован вашим провайдером. Кроме того, что зеркало обеспечивает доступ к сайту, у него нет никаких отличий от сайта казино. Здесь все те же слоты и бонусы, а также техподдержка и вероятность выигрыша.
Заходите на сайт казино Вавада, чтобы получить бонусы
Если вы прочитаете про вавада казино официальный сайт отзывы, то узнаете, что данный игровой клуб предоставляет просто шикарные подарки. Во-первых, здесь после регистрации и первого депозита можно получить 100 процентов к депозиту, а также 100 бесплатных вращений дополнительно. После того, как вы отыграете вейджер, вы сможете получить деньги к себе на счет и вывести их на карту или на электронные платежные системы.
Есть на сайте vavada бездепозитный бонус. Если вы играли на деньги и заработали достаточно очков, чтобы перейти на бронзовый уровень минимум, то вы получаете доступ к бесплатному турниру. Тут вы играете на бесплатные фишки, и ваша задача заработать как можно больше фишек. В конце турнира в зависимости от набранных очков начисляется выигрыш.
Мефедрон Ташкент? Сайт - MEFEDRON.PRO Купить Мефедрон Ташкент - MEFEDRON.PRO
KennethaTal 2023/11/07(16:54)
Мефедрон Ташкент? Сайт - MEFEDRON.PRO Купить Мефедрон Ташкент - MEFEDRON.PRO
.
Для Заказа Мефедрона в Ташкенте САЙТ - https://mefedron.pro/
Купить в Ташкенте Мефедрон закладкой САЙТ - https://mefedron.pro/
Заказать Мефедрон в Ташкенте доставкой САЙТ - https://mefedron.pro/
Покупка в руки Мефедрона в Ташкенте САЙТ - https://mefedron.pro/
Лучший Мефедрон в Узбекистане САЙТ - https://mefedron.pro/
Качественный Мефедрон в Ташкенте САЙТ - https://mefedron.pro/
.
.
.
..
ДЛЯ ЗАКАЗА ТОВАРА В УЗБЕКИСТАНЕ НУЖНО НАПИСАТЬ НА САЙТ - https://mefedron.pro/ (MEFEDRON.PRO)
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги для гугла - Купить Мефедрон Ташкент, Купить Мефедрон Самарканд, Купить Мефедрон Бухара, Купить Мефедрон Хива, Купить Мефедрон Шахрисабз,
Купить Мефедрон Муйнак, Купить Мефедрон Заамин, Купить Мефедрон Термез, Купить Мефедрон Гулистан, Купить Мефедрон Нукус, Купить Мефедрон Наманган,
Купить Мефедрон Карши, Купить Мефедрон Навои, Купить Мефедрон Коканд, Купить Мефедрон Андижан, Купить Мефедрон город Фергана оптом и в розницу!
Купить Мефедрон в Ташкенте, Ташкент Лучший Мефедрон Купить, Какой Мефедрон в Ташкенте Купить? Легкий Мефедрон Ташкент Цена?
Сколько стоит Мефедрон в Узбекистане? Способы употребления Мефедрона в Ташкенте? Как без палева забрать закладку в Ташкенте?
Лабораторный Мефедрон в Ташкенте по какой цене можно купить? Оптовые и Розничные Фассовки Мефедрона в Ташкенте? Ташкеин и Мефедрон это братья?
Мне как человеку с опытом нужен Мефедрон в Ташкенте, но только быстро. Как правильно хранить Мефедрон в Ташкенте в домашних условиях?
Все кто любит Мефедрон в Ташкенте - знают где его можно купить без проблем! Различные способы фассоки Мефедрона в Ташкенте!
В каком районе можно Купить Мефедрон в Ташкенте без проблем и заморочек? Нужно Купить Мефедрон в Ташкенте Закладкой Магнит?
Целебные свойства лекарства под названием "Мефедрон в Ташкенте" по сниженной цене сейчас доступен каждому покупателю без ограничений?
Мне очень нужен Мефедрон в Ташкенте, потому что моя сестра заболела и не может принимать лекарства без Мефедрона в Ташкенте.
Все кто способен Купить Мефедрон в Ташкенте закладками прикопами или магнитами могут это сделать моментально через круглосуточный магазин Ташкент.
.
.
.
ТАШКЕНТ - УЗБЕКИСТАН - МЕФЕДРОН - ЗАКЛАДКИ- ДОСТАВКА- ГАРАНТИИ - КУПИТЬ - КРУГЛОСУТОЧНО - ЛЮБОЙ РАЙОН - УЗБЕКИСТАН
.
.
.
Конец тегов.
полиэтиленовые мешки
polietilen_qcpi 2023/11/07(15:49)
Скидки на полиэтиленовые мешки
полимерные мешки [url=http://meshki-polietilenovye1.ru/]http://meshki-polietilenovye1.ru/[/url].
полиэтиленовые мешки
polietilen_qcpi 2023/11/07(15:49)
Скидки на полиэтиленовые мешки
полимерные мешки [url=http://meshki-polietilenovye1.ru/]http://meshki-polietilenovye1.ru/[/url].
полиэтиленовые мешки
polietilen_qcpi 2023/11/07(15:49)
Скидки на полиэтиленовые мешки
полимерные мешки [url=http://meshki-polietilenovye1.ru/]http://meshki-polietilenovye1.ru/[/url].
Амфетамин Ташкент? Сайт - MEFEDRON.PRO Купить Амфетамин Ташкент - MEFEDRON.PRO
CalvinimKnivy 2023/11/07(11:56)
Амфетамин Ташкент? Сайт - MEFEDRON.PRO Купить Амфетамин Ташкент - MEFEDRON.PRO
.
Для Заказа Амфетамина в Ташкенте САЙТ - https://mefedron.pro/
Купить в Ташкенте Амфетамин закладкой САЙТ - https://mefedron.pro/
Заказать Амфетамин в Ташкенте доставкой САЙТ - https://mefedron.pro/
Покупка в руки Амфетамин в Ташкенте САЙТ - https://mefedron.pro/
Лучший Амфетамин в Узбекистане САЙТ - https://mefedron.pro/
Качественный Амфетамин в Ташкенте САЙТ - https://mefedron.pro/
.
.
.
..
ДЛЯ ЗАКАЗА ТОВАРА В УЗБЕКИСТАНЕ НУЖНО НАПИСАТЬ НА САЙТ - https://mefedron.pro/ (MEFEDRON.PRO)
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги для гугла - Купить Амфетамин Ташкент, Купить Амфетамин Самарканд, Купить Амфетамин Бухара, Купить Амфетамин Хива, Купить Амфетамин Шахрисабз,
Купить Амфетамин Муйнак, Купить Амфетамин Заамин, Купить Амфетамин Термез, Купить Амфетамин Гулистан, Купить Амфетамин Нукус, Купить Амфетамин Наманган,
Купить Амфетамин Карши, Купить Амфетамин Навои, Купить Амфетамин Коканд, Купить Амфетамин Андижан, Купить Амфетамин город Фергана оптом и в розницу!
Купить Амфетамин в Ташкенте, Ташкент Лучший Амфетамина Купить, Какой Амфетамин в Ташкенте Купить? Легкий Амфетамин Ташкент Цена?
Сколько стоит Амфетамин в Узбекистане? Способы употребления Амфетамин в Ташкенте? Как без палева забрать закладку в Ташкенте?
Лабораторный Амфетамин в Ташкенте по какой цене можно купить? Оптовые и Розничные Фассовки Амфетамина в Ташкенте? Ташкеин и Амфетамин это братья?
Мне как человеку с опытом нужен Амфетамин в Ташкенте, но только быстро. Как правильно хранить Амфетамин в Ташкенте в домашних условиях?
Все кто любит Амфетамин в Ташкенте - знают где его можно купить без проблем! Различные способы фассоки Амфетамин в Ташкенте!
В каком районе можно Купить Амфетамин в Ташкенте без проблем и заморочек? Нужно Купить Амфетамин в Ташкенте Закладкой Магнит?
Целебные свойства лекарства под названием "Амфетамин в Ташкенте" по сниженной цене сейчас доступен каждому покупателю без ограничений?
Мне очень нужен Амфетамин в Ташкенте, потому что моя сестра заболела и не может принимать лекарства без Амфетамин в Ташкенте.
Все кто способен Купить Амфетамин в Ташкенте закладками прикопами или магнитами могут это сделать моментально через круглосуточный магазин Ташкент.
.
.
.
ТАШКЕНТ - УЗБЕКИСТАН - АМФЕТАМИН - ЗАКЛАДКИ- ДОСТАВКА- ГАРАНТИИ - КУПИТЬ - КРУГЛОСУТОЧНО - ЛЮБОЙ РАЙОН - УЗБЕКИСТАН
.
.
.
Конец тегов.
Хозтовары оптом
Ellac_klkt 2023/11/07(02:53)
Идеальное решение для нервных сил: хозтовары оптом
хозтовары в москве дешево со склада [url=http://hoztovaropt.ru/]http://hoztovaropt.ru/[/url].
Хозтовары оптом
Ellac_klkt 2023/11/07(02:53)
Идеальное решение для нервных сил: хозтовары оптом
хозтовары в москве дешево со склада [url=http://hoztovaropt.ru/]http://hoztovaropt.ru/[/url].
Хозтовары оптом
Ellac_klkt 2023/11/07(02:53)
Идеальное решение для нервных сил: хозтовары оптом
хозтовары в москве дешево со склада [url=http://hoztovaropt.ru/]http://hoztovaropt.ru/[/url].
Опытный и проверенный маг для приворота мужа.
MatthewStord 2023/11/07(01:10)
Любовный приворот на мужа: восстановление отношений и возвращение любви
Опытный и проверенный маг для приворота мужа.
Бесплатный приворот мужа или мужчины.
[url=https://mirprivorotov.ru/navedenie_porchi.html]Бесплатный приворот - настоящий маг[/url]
Любовный приворот на мужа — это магическая практика, которая отличается от обычных ритуалов, потому что её главная цель — вернуть человека в семью, оживить и усилить в нем былые чувства, а также привлечь его к тому, что он любит всем сердцем. Эта практика имеет свои особенности и может помочь восстановить забытые чувства и вернуть гармонию в отношениях.
Сначала важно понять, что любовный приворот на мужа не является панацеей, и его следует использовать с осторожностью и ответственностью. Это не магический инструмент, который вы можете использовать, чтобы мгновенно изменить чьи-то чувства и волю. Это скорее инструмент, который может помочь восстановить связь между вами и вашим партнером, если она исчезла или ослабла.
Рассмотрим пример любовного приворота, который может быть использован для восстановления отношений с мужем:
Магический ритуал "Свеча любви"
Что вам понадобится:
Белая свеча.
Кусочек бумаги.
Ручка.
Червонка или лента красного цвета.
Шаги ритуала:
Подготовьтесь к ритуалу в спокойной и уютной обстановке, где вас никто не потревожит.
Зажгите белую свечу и сфокусируйтесь на ее пламени. Представьте вашего мужа и ваши отношения такими, какими вы хотели бы их видеть.
На куске бумаги напишите свое имя и имя вашего мужа. Под этими именами напишите пожелание или молитву о восстановлении ваших отношений. Сосредоточьтесь на чувствах, которые вы хотите вызвать.
Сверните бумагу и завяжите ее красной лентой, при этом держа ее над пламенем свечи, говорите: "Пусть эта свеча любви возродит наши чувства."
Поместите свечу и бумажку в безопасное место, где они будут оставаться неприкосновенными, пока свеча не сгорит полностью.
После завершения ритуала, продолжайте сосредотачиваться на том, что вы хотите достичь в ваших отношениях. Работа по восстановлению любви и гармонии в семье может потребовать времени и терпения.
Важно помнить, что магия — это не волшебная палочка, способная изменить реальность моментально. Она может помочь внутренне настроить вас на позитивные изменения и помочь восстановить ваши отношения, но удача зависит от множества факторов.
Любовный приворот на мужа, как и любая другая магическая практика, должен использоваться с осознанием и ответственностью. Важно также помнить, что настоящие отношения строятся на взаимном уважении, честности и открытости. Магия может помочь, но истинная любовь и гармония приходят изнутри и строятся на основе ваших усилий и честного общения.
[url=https://mirprivorotov.ru/porcha-na-odinochestvo.html]Бесплатный приворот[/url]
https://mirprivorotov.ru/silniy-cherniy-privorot.html
https://mirprivorotov.ru/navedenie_porchi.html
https://mirprivorotov.ru/ochsil_priv.html
https://mirprivorotov.ru/kak_shyat_lyub.html
https://mirprivorotov.ru/privorot_onlain.html
Опытный и проверенный маг для приворота мужа.
MatthewStord 2023/11/07(01:09)
Любовный приворот на мужа: восстановление отношений и возвращение любви
Опытный и проверенный маг для приворота мужа.
Бесплатный приворот мужа или мужчины.
[url=https://mirprivorotov.ru/navedenie_porchi.html]Бесплатный приворот - настоящий маг[/url]
Любовный приворот на мужа — это магическая практика, которая отличается от обычных ритуалов, потому что её главная цель — вернуть человека в семью, оживить и усилить в нем былые чувства, а также привлечь его к тому, что он любит всем сердцем. Эта практика имеет свои особенности и может помочь восстановить забытые чувства и вернуть гармонию в отношениях.
Сначала важно понять, что любовный приворот на мужа не является панацеей, и его следует использовать с осторожностью и ответственностью. Это не магический инструмент, который вы можете использовать, чтобы мгновенно изменить чьи-то чувства и волю. Это скорее инструмент, который может помочь восстановить связь между вами и вашим партнером, если она исчезла или ослабла.
Рассмотрим пример любовного приворота, который может быть использован для восстановления отношений с мужем:
Магический ритуал "Свеча любви"
Что вам понадобится:
Белая свеча.
Кусочек бумаги.
Ручка.
Червонка или лента красного цвета.
Шаги ритуала:
Подготовьтесь к ритуалу в спокойной и уютной обстановке, где вас никто не потревожит.
Зажгите белую свечу и сфокусируйтесь на ее пламени. Представьте вашего мужа и ваши отношения такими, какими вы хотели бы их видеть.
На куске бумаги напишите свое имя и имя вашего мужа. Под этими именами напишите пожелание или молитву о восстановлении ваших отношений. Сосредоточьтесь на чувствах, которые вы хотите вызвать.
Сверните бумагу и завяжите ее красной лентой, при этом держа ее над пламенем свечи, говорите: "Пусть эта свеча любви возродит наши чувства."
Поместите свечу и бумажку в безопасное место, где они будут оставаться неприкосновенными, пока свеча не сгорит полностью.
После завершения ритуала, продолжайте сосредотачиваться на том, что вы хотите достичь в ваших отношениях. Работа по восстановлению любви и гармонии в семье может потребовать времени и терпения.
Важно помнить, что магия — это не волшебная палочка, способная изменить реальность моментально. Она может помочь внутренне настроить вас на позитивные изменения и помочь восстановить ваши отношения, но удача зависит от множества факторов.
Любовный приворот на мужа, как и любая другая магическая практика, должен использоваться с осознанием и ответственностью. Важно также помнить, что настоящие отношения строятся на взаимном уважении, честности и открытости. Магия может помочь, но истинная любовь и гармония приходят изнутри и строятся на основе ваших усилий и честного общения.
[url=https://mirprivorotov.ru/porcha-na-odinochestvo.html]Бесплатный приворот[/url]
https://mirprivorotov.ru/silniy-cherniy-privorot.html
https://mirprivorotov.ru/navedenie_porchi.html
https://mirprivorotov.ru/ochsil_priv.html
https://mirprivorotov.ru/kak_shyat_lyub.html
https://mirprivorotov.ru/privorot_onlain.html
Опытный и проверенный маг для приворота мужа.
MatthewStord 2023/11/07(01:09)
Любовный приворот на мужа: восстановление отношений и возвращение любви
Опытный и проверенный маг для приворота мужа.
Бесплатный приворот мужа или мужчины.
[url=https://mirprivorotov.ru/navedenie_porchi.html]Бесплатный приворот - настоящий маг[/url]
Любовный приворот на мужа — это магическая практика, которая отличается от обычных ритуалов, потому что её главная цель — вернуть человека в семью, оживить и усилить в нем былые чувства, а также привлечь его к тому, что он любит всем сердцем. Эта практика имеет свои особенности и может помочь восстановить забытые чувства и вернуть гармонию в отношениях.
Сначала важно понять, что любовный приворот на мужа не является панацеей, и его следует использовать с осторожностью и ответственностью. Это не магический инструмент, который вы можете использовать, чтобы мгновенно изменить чьи-то чувства и волю. Это скорее инструмент, который может помочь восстановить связь между вами и вашим партнером, если она исчезла или ослабла.
Рассмотрим пример любовного приворота, который может быть использован для восстановления отношений с мужем:
Магический ритуал "Свеча любви"
Что вам понадобится:
Белая свеча.
Кусочек бумаги.
Ручка.
Червонка или лента красного цвета.
Шаги ритуала:
Подготовьтесь к ритуалу в спокойной и уютной обстановке, где вас никто не потревожит.
Зажгите белую свечу и сфокусируйтесь на ее пламени. Представьте вашего мужа и ваши отношения такими, какими вы хотели бы их видеть.
На куске бумаги напишите свое имя и имя вашего мужа. Под этими именами напишите пожелание или молитву о восстановлении ваших отношений. Сосредоточьтесь на чувствах, которые вы хотите вызвать.
Сверните бумагу и завяжите ее красной лентой, при этом держа ее над пламенем свечи, говорите: "Пусть эта свеча любви возродит наши чувства."
Поместите свечу и бумажку в безопасное место, где они будут оставаться неприкосновенными, пока свеча не сгорит полностью.
После завершения ритуала, продолжайте сосредотачиваться на том, что вы хотите достичь в ваших отношениях. Работа по восстановлению любви и гармонии в семье может потребовать времени и терпения.
Важно помнить, что магия — это не волшебная палочка, способная изменить реальность моментально. Она может помочь внутренне настроить вас на позитивные изменения и помочь восстановить ваши отношения, но удача зависит от множества факторов.
Любовный приворот на мужа, как и любая другая магическая практика, должен использоваться с осознанием и ответственностью. Важно также помнить, что настоящие отношения строятся на взаимном уважении, честности и открытости. Магия может помочь, но истинная любовь и гармония приходят изнутри и строятся на основе ваших усилий и честного общения.
[url=https://mirprivorotov.ru/porcha-na-odinochestvo.html]Бесплатный приворот[/url]
https://mirprivorotov.ru/silniy-cherniy-privorot.html
https://mirprivorotov.ru/navedenie_porchi.html
https://mirprivorotov.ru/ochsil_priv.html
https://mirprivorotov.ru/kak_shyat_lyub.html
https://mirprivorotov.ru/privorot_onlain.html
Опытный и проверенный маг для приворота мужа.
MatthewStord 2023/11/07(01:08)
Любовный приворот на мужа: восстановление отношений и возвращение любви
Опытный и проверенный маг для приворота мужа.
Бесплатный приворот мужа или мужчины.
[url=https://mirprivorotov.ru/navedenie_porchi.html]Бесплатный приворот - настоящий маг[/url]
Любовный приворот на мужа — это магическая практика, которая отличается от обычных ритуалов, потому что её главная цель — вернуть человека в семью, оживить и усилить в нем былые чувства, а также привлечь его к тому, что он любит всем сердцем. Эта практика имеет свои особенности и может помочь восстановить забытые чувства и вернуть гармонию в отношениях.
Сначала важно понять, что любовный приворот на мужа не является панацеей, и его следует использовать с осторожностью и ответственностью. Это не магический инструмент, который вы можете использовать, чтобы мгновенно изменить чьи-то чувства и волю. Это скорее инструмент, который может помочь восстановить связь между вами и вашим партнером, если она исчезла или ослабла.
Рассмотрим пример любовного приворота, который может быть использован для восстановления отношений с мужем:
Магический ритуал "Свеча любви"
Что вам понадобится:
Белая свеча.
Кусочек бумаги.
Ручка.
Червонка или лента красного цвета.
Шаги ритуала:
Подготовьтесь к ритуалу в спокойной и уютной обстановке, где вас никто не потревожит.
Зажгите белую свечу и сфокусируйтесь на ее пламени. Представьте вашего мужа и ваши отношения такими, какими вы хотели бы их видеть.
На куске бумаги напишите свое имя и имя вашего мужа. Под этими именами напишите пожелание или молитву о восстановлении ваших отношений. Сосредоточьтесь на чувствах, которые вы хотите вызвать.
Сверните бумагу и завяжите ее красной лентой, при этом держа ее над пламенем свечи, говорите: "Пусть эта свеча любви возродит наши чувства."
Поместите свечу и бумажку в безопасное место, где они будут оставаться неприкосновенными, пока свеча не сгорит полностью.
После завершения ритуала, продолжайте сосредотачиваться на том, что вы хотите достичь в ваших отношениях. Работа по восстановлению любви и гармонии в семье может потребовать времени и терпения.
Важно помнить, что магия — это не волшебная палочка, способная изменить реальность моментально. Она может помочь внутренне настроить вас на позитивные изменения и помочь восстановить ваши отношения, но удача зависит от множества факторов.
Любовный приворот на мужа, как и любая другая магическая практика, должен использоваться с осознанием и ответственностью. Важно также помнить, что настоящие отношения строятся на взаимном уважении, честности и открытости. Магия может помочь, но истинная любовь и гармония приходят изнутри и строятся на основе ваших усилий и честного общения.
[url=https://mirprivorotov.ru/porcha-na-odinochestvo.html]Бесплатный приворот[/url]
https://mirprivorotov.ru/silniy-cherniy-privorot.html
https://mirprivorotov.ru/navedenie_porchi.html
https://mirprivorotov.ru/ochsil_priv.html
https://mirprivorotov.ru/kak_shyat_lyub.html
https://mirprivorotov.ru/privorot_onlain.html
Бесплатная магическая помощь - настоящий маг.
DonaldNop 2023/11/06(23:53)
Энергетическая Привязка на Духовном и Телесном Уровне
Магия и эзотерические практики всегда влекли человечество своей загадочной силой и неизведанными возможностями. Среди таких практик одной из самых обсуждаемых и тайных является приворот. Приворот представляет собой энергетическую привязку одного человека к другому на духовном и телесном уровне. В этой статье мы рассмотрим сущность приворота, его разновидности и магические аспекты.
Суть Приворота
Приворот, также известный как присушка, — это магическая практика, направленная на создание связи между двумя людьми путем использования энергетических и духовных средств. Главной целью приворота может быть вызывание сильной привязанности, увеличение страсти и влечения, а также восстановление или укрепление отношений между двумя людьми. Привороты могут быть использованы как в случае любви, так и в деловых или социальных отношениях.
Привороты обычно основаны на убеждении, что каждый человек обладает энергетическими полями и духовными связями, которые могут быть влиянием. Они могут включать в себя разнообразные элементы, такие как заклинания, талисманы, амулеты, свечи и другие символические предметы. Важно подчеркнуть, что привороты не всегда направлены на добропорядочные цели и могут использоваться как средство манипуляции или воздействия на другого человека.
https://mirprivorotov.ru/priznaki_porchi.html
Виды Приворотов
Существует несколько разновидностей приворотов, каждая из которых имеет свои особенности и цели:
Любовный Приворот: Самый распространенный вид приворота, направленный на вызывание или восстановление чувств любви и страсти между двумя людьми.
Бизнес-приворот: Используется для улучшения деловых отношений, привлечения клиентов или партнеров.
Защитный Приворот: Создает защитный щит вокруг человека, чтобы отразить негативное воздействие и энергетические атаки.
Удачный Приворот: Направлен на привлечение удачи, благополучия и процветания в жизни.
Заговоры и Проклятия: Могут использоваться для нанесения вреда или причинения боли другому человеку. Такие практики обычно считаются негативными и аморальными.
[url=https://mirprivorotov.ru/zakazat-porchu.html]Настоящий маг[/url]
Бесплатная магическая помощь - настоящий маг.
DonaldNop 2023/11/06(23:53)
Энергетическая Привязка на Духовном и Телесном Уровне
Магия и эзотерические практики всегда влекли человечество своей загадочной силой и неизведанными возможностями. Среди таких практик одной из самых обсуждаемых и тайных является приворот. Приворот представляет собой энергетическую привязку одного человека к другому на духовном и телесном уровне. В этой статье мы рассмотрим сущность приворота, его разновидности и магические аспекты.
Суть Приворота
Приворот, также известный как присушка, — это магическая практика, направленная на создание связи между двумя людьми путем использования энергетических и духовных средств. Главной целью приворота может быть вызывание сильной привязанности, увеличение страсти и влечения, а также восстановление или укрепление отношений между двумя людьми. Привороты могут быть использованы как в случае любви, так и в деловых или социальных отношениях.
Привороты обычно основаны на убеждении, что каждый человек обладает энергетическими полями и духовными связями, которые могут быть влиянием. Они могут включать в себя разнообразные элементы, такие как заклинания, талисманы, амулеты, свечи и другие символические предметы. Важно подчеркнуть, что привороты не всегда направлены на добропорядочные цели и могут использоваться как средство манипуляции или воздействия на другого человека.
https://mirprivorotov.ru/priznaki_porchi.html
Виды Приворотов
Существует несколько разновидностей приворотов, каждая из которых имеет свои особенности и цели:
Любовный Приворот: Самый распространенный вид приворота, направленный на вызывание или восстановление чувств любви и страсти между двумя людьми.
Бизнес-приворот: Используется для улучшения деловых отношений, привлечения клиентов или партнеров.
Защитный Приворот: Создает защитный щит вокруг человека, чтобы отразить негативное воздействие и энергетические атаки.
Удачный Приворот: Направлен на привлечение удачи, благополучия и процветания в жизни.
Заговоры и Проклятия: Могут использоваться для нанесения вреда или причинения боли другому человеку. Такие практики обычно считаются негативными и аморальными.
[url=https://mirprivorotov.ru/zakazat-porchu.html]Настоящий маг[/url]
Бесплатная магическая помощь - настоящий маг.
DonaldNop 2023/11/06(23:53)
Энергетическая Привязка на Духовном и Телесном Уровне
Магия и эзотерические практики всегда влекли человечество своей загадочной силой и неизведанными возможностями. Среди таких практик одной из самых обсуждаемых и тайных является приворот. Приворот представляет собой энергетическую привязку одного человека к другому на духовном и телесном уровне. В этой статье мы рассмотрим сущность приворота, его разновидности и магические аспекты.
Суть Приворота
Приворот, также известный как присушка, — это магическая практика, направленная на создание связи между двумя людьми путем использования энергетических и духовных средств. Главной целью приворота может быть вызывание сильной привязанности, увеличение страсти и влечения, а также восстановление или укрепление отношений между двумя людьми. Привороты могут быть использованы как в случае любви, так и в деловых или социальных отношениях.
Привороты обычно основаны на убеждении, что каждый человек обладает энергетическими полями и духовными связями, которые могут быть влиянием. Они могут включать в себя разнообразные элементы, такие как заклинания, талисманы, амулеты, свечи и другие символические предметы. Важно подчеркнуть, что привороты не всегда направлены на добропорядочные цели и могут использоваться как средство манипуляции или воздействия на другого человека.
https://mirprivorotov.ru/priznaki_porchi.html
Виды Приворотов
Существует несколько разновидностей приворотов, каждая из которых имеет свои особенности и цели:
Любовный Приворот: Самый распространенный вид приворота, направленный на вызывание или восстановление чувств любви и страсти между двумя людьми.
Бизнес-приворот: Используется для улучшения деловых отношений, привлечения клиентов или партнеров.
Защитный Приворот: Создает защитный щит вокруг человека, чтобы отразить негативное воздействие и энергетические атаки.
Удачный Приворот: Направлен на привлечение удачи, благополучия и процветания в жизни.
Заговоры и Проклятия: Могут использоваться для нанесения вреда или причинения боли другому человеку. Такие практики обычно считаются негативными и аморальными.
[url=https://mirprivorotov.ru/zakazat-porchu.html]Настоящий маг[/url]
Бесплатная магическая помощь - настоящий маг.
DonaldNop 2023/11/06(23:52)
Энергетическая Привязка на Духовном и Телесном Уровне
Магия и эзотерические практики всегда влекли человечество своей загадочной силой и неизведанными возможностями. Среди таких практик одной из самых обсуждаемых и тайных является приворот. Приворот представляет собой энергетическую привязку одного человека к другому на духовном и телесном уровне. В этой статье мы рассмотрим сущность приворота, его разновидности и магические аспекты.
Суть Приворота
Приворот, также известный как присушка, — это магическая практика, направленная на создание связи между двумя людьми путем использования энергетических и духовных средств. Главной целью приворота может быть вызывание сильной привязанности, увеличение страсти и влечения, а также восстановление или укрепление отношений между двумя людьми. Привороты могут быть использованы как в случае любви, так и в деловых или социальных отношениях.
Привороты обычно основаны на убеждении, что каждый человек обладает энергетическими полями и духовными связями, которые могут быть влиянием. Они могут включать в себя разнообразные элементы, такие как заклинания, талисманы, амулеты, свечи и другие символические предметы. Важно подчеркнуть, что привороты не всегда направлены на добропорядочные цели и могут использоваться как средство манипуляции или воздействия на другого человека.
https://mirprivorotov.ru/priznaki_porchi.html
Виды Приворотов
Существует несколько разновидностей приворотов, каждая из которых имеет свои особенности и цели:
Любовный Приворот: Самый распространенный вид приворота, направленный на вызывание или восстановление чувств любви и страсти между двумя людьми.
Бизнес-приворот: Используется для улучшения деловых отношений, привлечения клиентов или партнеров.
Защитный Приворот: Создает защитный щит вокруг человека, чтобы отразить негативное воздействие и энергетические атаки.
Удачный Приворот: Направлен на привлечение удачи, благополучия и процветания в жизни.
Заговоры и Проклятия: Могут использоваться для нанесения вреда или причинения боли другому человеку. Такие практики обычно считаются негативными и аморальными.
[url=https://mirprivorotov.ru/zakazat-porchu.html]Настоящий маг[/url]
Ритуалы магии - приворот любимого человека, снятие порчи, привлечение денег и удачи и многое другое. Бесплатная магическая помощь.
Duanetwist 2023/11/06(16:57)
Магическая помощь и услуги магии: Разгадываем тайны загадочного мира
Написать магу за бесплатной магической консультацией можно перейдя по ссылке [url=https://mirprivorotov.ru/priv_za_den.html]Приворот, порча и другие ритуалы магии[/url]
С момента появления человечества на Земле, магия и волшебство всегда оставались непреодолимой привлекательностью и мистической тайной. От гадалок и целителей до ведунов и колдунов, магия была всегда частью человеческой культуры и верований. В современном мире интерес к магии не угас, и услуги магии продолжают существовать в различных формах. В этой статье мы рассмотрим магическую помощь и услуги магии, а также их место в современном обществе.
Загадочный мир магии
Магия — это широкий и разнообразный мир, включающий в себя множество различных практик и верований. Она может быть разделена на несколько основных категорий:
1. Гадание и предсказания
Гадалки, астрологи, и тарологи предоставляют услуги предсказаний и помощи в раскрытии тайн будущего. От чтения звёзд и карт до интерпретации снов и знаков судьбы, эти специалисты помогают людям лучше понимать себя и свои жизни.
2. Целительство и эзотерика
Целители, рейки-мастера и травники предлагают услуги по лечению физических и духовных болезней. Они используют различные методы, включая травяные лекарства, энергетическое исцеление и магические обряды, чтобы помочь своим клиентам.
3. Амулеты и обереги
Магические амулеты и обереги создаются с целью придать своему владельцу защиту и удачу. Они могут быть выполнены из драгоценных металлов, драгоценных камней или других материалов, и часто носятся как украшения.
4. Ритуалы и обряды
Различные религиозные и магические традиции включают в себя ритуалы и обряды, предназначенные для достижения определенных целей. Эти мероприятия могут быть связаны с праздниками, восхвалением богов или призывами духов.
Современная магия
В современном мире услуги магии становятся все более доступными и популярными благодаря интернету и социальным сетям. Множество магов, колдунов и магических практиков предоставляют свои услуги онлайн, позволяя клиентам из разных уголков мира получить магическую помощь.
Однако, важно помнить, что магическая помощь и услуги магии могут быть контроверсиальными и вызывать разные мнения. Некоторые люди полностью верят в магическую силу и эффективность магических услуг, в то время как другие считают их обманом или суеверием.
Этика и предостережения
При обращении за магической помощью, важно учитывать некоторые этические аспекты:
Осторожность при выборе мага: Перед тем как обратиться к магу или магическому практику, проведите исследование и удостоверьтесь в его репутации и профессионализме.
Реалистичные ожидания: Не ждите мгновенных чудес от магии. Эффект может потребовать времени или может быть даже незаметен.
Будьте бдительными: Помните, что существует возможность мошенничества, поэтому будьте осторожными и не раскрывайте личную информацию.
В заключение, магическая помощь и услуги магии продолжают оставаться частью современного общества, привлекая тех, кто ищет духовную поддержку, предсказания или исцеление. Независимо от вашей позиции по отношению к магии, она остается непреодолимо загадочной и захватывающей областью человеческой жизни, способной приносить надежду, комфорт и вдохновение.
Также интересно почитать
https://mirprivorotov.ru/vernutmuja_privorot.html
https://mirprivorotov.ru/magiyavudu.html
https://mirprivorotov.ru/kak-privorojit-lyubimogo.html
https://mirprivorotov.ru/legkyi_privorot.html
Ритуалы магии - приворот любимого человека, снятие порчи, привлечение денег и удачи и многое другое. Бесплатная магическая помощь.
Duanetwist 2023/11/06(16:57)
Магическая помощь и услуги магии: Разгадываем тайны загадочного мира
Написать магу за бесплатной магической консультацией можно перейдя по ссылке [url=https://mirprivorotov.ru/priv_za_den.html]Приворот, порча и другие ритуалы магии[/url]
С момента появления человечества на Земле, магия и волшебство всегда оставались непреодолимой привлекательностью и мистической тайной. От гадалок и целителей до ведунов и колдунов, магия была всегда частью человеческой культуры и верований. В современном мире интерес к магии не угас, и услуги магии продолжают существовать в различных формах. В этой статье мы рассмотрим магическую помощь и услуги магии, а также их место в современном обществе.
Загадочный мир магии
Магия — это широкий и разнообразный мир, включающий в себя множество различных практик и верований. Она может быть разделена на несколько основных категорий:
1. Гадание и предсказания
Гадалки, астрологи, и тарологи предоставляют услуги предсказаний и помощи в раскрытии тайн будущего. От чтения звёзд и карт до интерпретации снов и знаков судьбы, эти специалисты помогают людям лучше понимать себя и свои жизни.
2. Целительство и эзотерика
Целители, рейки-мастера и травники предлагают услуги по лечению физических и духовных болезней. Они используют различные методы, включая травяные лекарства, энергетическое исцеление и магические обряды, чтобы помочь своим клиентам.
3. Амулеты и обереги
Магические амулеты и обереги создаются с целью придать своему владельцу защиту и удачу. Они могут быть выполнены из драгоценных металлов, драгоценных камней или других материалов, и часто носятся как украшения.
4. Ритуалы и обряды
Различные религиозные и магические традиции включают в себя ритуалы и обряды, предназначенные для достижения определенных целей. Эти мероприятия могут быть связаны с праздниками, восхвалением богов или призывами духов.
Современная магия
В современном мире услуги магии становятся все более доступными и популярными благодаря интернету и социальным сетям. Множество магов, колдунов и магических практиков предоставляют свои услуги онлайн, позволяя клиентам из разных уголков мира получить магическую помощь.
Однако, важно помнить, что магическая помощь и услуги магии могут быть контроверсиальными и вызывать разные мнения. Некоторые люди полностью верят в магическую силу и эффективность магических услуг, в то время как другие считают их обманом или суеверием.
Этика и предостережения
При обращении за магической помощью, важно учитывать некоторые этические аспекты:
Осторожность при выборе мага: Перед тем как обратиться к магу или магическому практику, проведите исследование и удостоверьтесь в его репутации и профессионализме.
Реалистичные ожидания: Не ждите мгновенных чудес от магии. Эффект может потребовать времени или может быть даже незаметен.
Будьте бдительными: Помните, что существует возможность мошенничества, поэтому будьте осторожными и не раскрывайте личную информацию.
В заключение, магическая помощь и услуги магии продолжают оставаться частью современного общества, привлекая тех, кто ищет духовную поддержку, предсказания или исцеление. Независимо от вашей позиции по отношению к магии, она остается непреодолимо загадочной и захватывающей областью человеческой жизни, способной приносить надежду, комфорт и вдохновение.
Также интересно почитать
https://mirprivorotov.ru/vernutmuja_privorot.html
https://mirprivorotov.ru/magiyavudu.html
https://mirprivorotov.ru/kak-privorojit-lyubimogo.html
https://mirprivorotov.ru/legkyi_privorot.html
Ритуалы магии - приворот любимого человека, снятие порчи, привлечение денег и удачи и многое другое. Бесплатная магическая помощь.
Duanetwist 2023/11/06(16:56)
Магическая помощь и услуги магии: Разгадываем тайны загадочного мира
Написать магу за бесплатной магической консультацией можно перейдя по ссылке [url=https://mirprivorotov.ru/priv_za_den.html]Приворот, порча и другие ритуалы магии[/url]
С момента появления человечества на Земле, магия и волшебство всегда оставались непреодолимой привлекательностью и мистической тайной. От гадалок и целителей до ведунов и колдунов, магия была всегда частью человеческой культуры и верований. В современном мире интерес к магии не угас, и услуги магии продолжают существовать в различных формах. В этой статье мы рассмотрим магическую помощь и услуги магии, а также их место в современном обществе.
Загадочный мир магии
Магия — это широкий и разнообразный мир, включающий в себя множество различных практик и верований. Она может быть разделена на несколько основных категорий:
1. Гадание и предсказания
Гадалки, астрологи, и тарологи предоставляют услуги предсказаний и помощи в раскрытии тайн будущего. От чтения звёзд и карт до интерпретации снов и знаков судьбы, эти специалисты помогают людям лучше понимать себя и свои жизни.
2. Целительство и эзотерика
Целители, рейки-мастера и травники предлагают услуги по лечению физических и духовных болезней. Они используют различные методы, включая травяные лекарства, энергетическое исцеление и магические обряды, чтобы помочь своим клиентам.
3. Амулеты и обереги
Магические амулеты и обереги создаются с целью придать своему владельцу защиту и удачу. Они могут быть выполнены из драгоценных металлов, драгоценных камней или других материалов, и часто носятся как украшения.
4. Ритуалы и обряды
Различные религиозные и магические традиции включают в себя ритуалы и обряды, предназначенные для достижения определенных целей. Эти мероприятия могут быть связаны с праздниками, восхвалением богов или призывами духов.
Современная магия
В современном мире услуги магии становятся все более доступными и популярными благодаря интернету и социальным сетям. Множество магов, колдунов и магических практиков предоставляют свои услуги онлайн, позволяя клиентам из разных уголков мира получить магическую помощь.
Однако, важно помнить, что магическая помощь и услуги магии могут быть контроверсиальными и вызывать разные мнения. Некоторые люди полностью верят в магическую силу и эффективность магических услуг, в то время как другие считают их обманом или суеверием.
Этика и предостережения
При обращении за магической помощью, важно учитывать некоторые этические аспекты:
Осторожность при выборе мага: Перед тем как обратиться к магу или магическому практику, проведите исследование и удостоверьтесь в его репутации и профессионализме.
Реалистичные ожидания: Не ждите мгновенных чудес от магии. Эффект может потребовать времени или может быть даже незаметен.
Будьте бдительными: Помните, что существует возможность мошенничества, поэтому будьте осторожными и не раскрывайте личную информацию.
В заключение, магическая помощь и услуги магии продолжают оставаться частью современного общества, привлекая тех, кто ищет духовную поддержку, предсказания или исцеление. Независимо от вашей позиции по отношению к магии, она остается непреодолимо загадочной и захватывающей областью человеческой жизни, способной приносить надежду, комфорт и вдохновение.
Также интересно почитать
https://mirprivorotov.ru/vernutmuja_privorot.html
https://mirprivorotov.ru/magiyavudu.html
https://mirprivorotov.ru/kak-privorojit-lyubimogo.html
https://mirprivorotov.ru/legkyi_privorot.html
Ритуалы магии - приворот любимого человека, снятие порчи, привлечение денег и удачи и многое другое. Бесплатная магическая помощь.
Duanetwist 2023/11/06(16:55)
Магическая помощь и услуги магии: Разгадываем тайны загадочного мира
Написать магу за бесплатной магической консультацией можно перейдя по ссылке [url=https://mirprivorotov.ru/priv_za_den.html]Приворот, порча и другие ритуалы магии[/url]
С момента появления человечества на Земле, магия и волшебство всегда оставались непреодолимой привлекательностью и мистической тайной. От гадалок и целителей до ведунов и колдунов, магия была всегда частью человеческой культуры и верований. В современном мире интерес к магии не угас, и услуги магии продолжают существовать в различных формах. В этой статье мы рассмотрим магическую помощь и услуги магии, а также их место в современном обществе.
Загадочный мир магии
Магия — это широкий и разнообразный мир, включающий в себя множество различных практик и верований. Она может быть разделена на несколько основных категорий:
1. Гадание и предсказания
Гадалки, астрологи, и тарологи предоставляют услуги предсказаний и помощи в раскрытии тайн будущего. От чтения звёзд и карт до интерпретации снов и знаков судьбы, эти специалисты помогают людям лучше понимать себя и свои жизни.
2. Целительство и эзотерика
Целители, рейки-мастера и травники предлагают услуги по лечению физических и духовных болезней. Они используют различные методы, включая травяные лекарства, энергетическое исцеление и магические обряды, чтобы помочь своим клиентам.
3. Амулеты и обереги
Магические амулеты и обереги создаются с целью придать своему владельцу защиту и удачу. Они могут быть выполнены из драгоценных металлов, драгоценных камней или других материалов, и часто носятся как украшения.
4. Ритуалы и обряды
Различные религиозные и магические традиции включают в себя ритуалы и обряды, предназначенные для достижения определенных целей. Эти мероприятия могут быть связаны с праздниками, восхвалением богов или призывами духов.
Современная магия
В современном мире услуги магии становятся все более доступными и популярными благодаря интернету и социальным сетям. Множество магов, колдунов и магических практиков предоставляют свои услуги онлайн, позволяя клиентам из разных уголков мира получить магическую помощь.
Однако, важно помнить, что магическая помощь и услуги магии могут быть контроверсиальными и вызывать разные мнения. Некоторые люди полностью верят в магическую силу и эффективность магических услуг, в то время как другие считают их обманом или суеверием.
Этика и предостережения
При обращении за магической помощью, важно учитывать некоторые этические аспекты:
Осторожность при выборе мага: Перед тем как обратиться к магу или магическому практику, проведите исследование и удостоверьтесь в его репутации и профессионализме.
Реалистичные ожидания: Не ждите мгновенных чудес от магии. Эффект может потребовать времени или может быть даже незаметен.
Будьте бдительными: Помните, что существует возможность мошенничества, поэтому будьте осторожными и не раскрывайте личную информацию.
В заключение, магическая помощь и услуги магии продолжают оставаться частью современного общества, привлекая тех, кто ищет духовную поддержку, предсказания или исцеление. Независимо от вашей позиции по отношению к магии, она остается непреодолимо загадочной и захватывающей областью человеческой жизни, способной приносить надежду, комфорт и вдохновение.
Также интересно почитать
https://mirprivorotov.ru/vernutmuja_privorot.html
https://mirprivorotov.ru/magiyavudu.html
https://mirprivorotov.ru/kak-privorojit-lyubimogo.html
https://mirprivorotov.ru/legkyi_privorot.html
Регистрация бизнеса
yuristgb 2023/11/05(23:22)
Работаем с 2009 по всей России [url=https://xn----8sbcilnz8ahdlfj2a1k.xn--p1ai]Регистрация бизнеса[/url] . Деловые услуги для бизнеса и граждан, юридические, бухгалтерские, сделки с недвижимостью .
Регистрация бизнеса
yuristgb 2023/11/05(23:22)
Работаем с 2009 по всей России [url=https://xn----8sbcilnz8ahdlfj2a1k.xn--p1ai]Регистрация бизнеса[/url] . Деловые услуги для бизнеса и граждан, юридические, бухгалтерские, сделки с недвижимостью .
Регистрация бизнеса
yuristgb 2023/11/05(23:22)
Работаем с 2009 по всей России [url=https://xn----8sbcilnz8ahdlfj2a1k.xn--p1ai]Регистрация бизнеса[/url] . Деловые услуги для бизнеса и граждан, юридические, бухгалтерские, сделки с недвижимостью .
Регистрация бизнеса
yuristgb 2023/11/05(23:22)
Работаем с 2009 по всей России [url=https://xn----8sbcilnz8ahdlfj2a1k.xn--p1ai]Регистрация бизнеса[/url] . Деловые услуги для бизнеса и граждан, юридические, бухгалтерские, сделки с недвижимостью .
Загадочные и мистические рунические талисманы
Hermanlenia 2023/11/05(19:43)
Загадочные и мистические рунические талисманы
Рунические [url=https://darstars.ru]талисманы[/url]— это древние символы, впервые использованные древними германцами и скандинавами более тысячи лет назад. Эти символы впечатляют своей загадочной красотой и мистическим значением, и они до сих пор остаются популярными среди людей, интересующихся магией, духовностью и альтернативными методами обретения силы и защиты.
История рунических талисманов
Руны — это алфавитическая система письма, развившаяся в древние времена в рядах германских племен. Она была использована для письменности, но также и в магических и религиозных обрядах. Само слово "руна" происходит от старонорвежского слова "run", что означает "тайна" или "секрет". Руны были символами силы и знания и использовались для магических целей.
Рунические [url=https://magicwishes.ru]символы[/url] могут быть выполнены на камне, дереве [url=https://mirkrasim.ru]или[/url] металле. Они обладают глубоким символическим значением, и каждая руна представляет собой не только букву, но и концепцию или абстрактное качество. Например, руна "Феху" олицетворяет богатство, "Уруз" — силу, а "Ансуз" — знание.
Рунические талисманы часто создавались как амулеты или амулеты для придания силы, защиты и удачи своему владельцу. Они также использовались в предсказаниях и ритуалах, чтобы общаться с божествами и духами природы. Эти символы были важной частью скандинавской и германской культуры, и они продолжают оставаться популярными и в современном мире.
[url=https://darstars.ru]https://darstars.ru[/url]
Загадочные и мистические рунические талисманы
Hermanlenia 2023/11/05(19:42)
Загадочные и мистические рунические талисманы
Рунические [url=https://darstars.ru]талисманы[/url]— это древние символы, впервые использованные древними германцами и скандинавами более тысячи лет назад. Эти символы впечатляют своей загадочной красотой и мистическим значением, и они до сих пор остаются популярными среди людей, интересующихся магией, духовностью и альтернативными методами обретения силы и защиты.
История рунических талисманов
Руны — это алфавитическая система письма, развившаяся в древние времена в рядах германских племен. Она была использована для письменности, но также и в магических и религиозных обрядах. Само слово "руна" происходит от старонорвежского слова "run", что означает "тайна" или "секрет". Руны были символами силы и знания и использовались для магических целей.
Рунические [url=https://magicwishes.ru]символы[/url] могут быть выполнены на камне, дереве [url=https://mirkrasim.ru]или[/url] металле. Они обладают глубоким символическим значением, и каждая руна представляет собой не только букву, но и концепцию или абстрактное качество. Например, руна "Феху" олицетворяет богатство, "Уруз" — силу, а "Ансуз" — знание.
Рунические талисманы часто создавались как амулеты или амулеты для придания силы, защиты и удачи своему владельцу. Они также использовались в предсказаниях и ритуалах, чтобы общаться с божествами и духами природы. Эти символы были важной частью скандинавской и германской культуры, и они продолжают оставаться популярными и в современном мире.
[url=https://darstars.ru]https://darstars.ru[/url]
Загадочные и мистические рунические талисманы
Hermanlenia 2023/11/05(19:42)
Загадочные и мистические рунические талисманы
Рунические [url=https://darstars.ru]талисманы[/url]— это древние символы, впервые использованные древними германцами и скандинавами более тысячи лет назад. Эти символы впечатляют своей загадочной красотой и мистическим значением, и они до сих пор остаются популярными среди людей, интересующихся магией, духовностью и альтернативными методами обретения силы и защиты.
История рунических талисманов
Руны — это алфавитическая система письма, развившаяся в древние времена в рядах германских племен. Она была использована для письменности, но также и в магических и религиозных обрядах. Само слово "руна" происходит от старонорвежского слова "run", что означает "тайна" или "секрет". Руны были символами силы и знания и использовались для магических целей.
Рунические [url=https://magicwishes.ru]символы[/url] могут быть выполнены на камне, дереве [url=https://mirkrasim.ru]или[/url] металле. Они обладают глубоким символическим значением, и каждая руна представляет собой не только букву, но и концепцию или абстрактное качество. Например, руна "Феху" олицетворяет богатство, "Уруз" — силу, а "Ансуз" — знание.
Рунические талисманы часто создавались как амулеты или амулеты для придания силы, защиты и удачи своему владельцу. Они также использовались в предсказаниях и ритуалах, чтобы общаться с божествами и духами природы. Эти символы были важной частью скандинавской и германской культуры, и они продолжают оставаться популярными и в современном мире.
[url=https://darstars.ru]https://darstars.ru[/url]
Загадочные и мистические рунические талисманы
Hermanlenia 2023/11/05(19:41)
Загадочные и мистические рунические талисманы
Рунические [url=https://darstars.ru]талисманы[/url]— это древние символы, впервые использованные древними германцами и скандинавами более тысячи лет назад. Эти символы впечатляют своей загадочной красотой и мистическим значением, и они до сих пор остаются популярными среди людей, интересующихся магией, духовностью и альтернативными методами обретения силы и защиты.
История рунических талисманов
Руны — это алфавитическая система письма, развившаяся в древние времена в рядах германских племен. Она была использована для письменности, но также и в магических и религиозных обрядах. Само слово "руна" происходит от старонорвежского слова "run", что означает "тайна" или "секрет". Руны были символами силы и знания и использовались для магических целей.
Рунические [url=https://magicwishes.ru]символы[/url] могут быть выполнены на камне, дереве [url=https://mirkrasim.ru]или[/url] металле. Они обладают глубоким символическим значением, и каждая руна представляет собой не только букву, но и концепцию или абстрактное качество. Например, руна "Феху" олицетворяет богатство, "Уруз" — силу, а "Ансуз" — знание.
Рунические талисманы часто создавались как амулеты или амулеты для придания силы, защиты и удачи своему владельцу. Они также использовались в предсказаниях и ритуалах, чтобы общаться с божествами и духами природы. Эти символы были важной частью скандинавской и германской культуры, и они продолжают оставаться популярными и в современном мире.
[url=https://darstars.ru]https://darstars.ru[/url]
брат приворот
Keithweive 2023/11/05(15:57)
Любовный приворот на фотографии: Как вернуть своего любимого
всегда о любомном привороте по ссылке [url=https://mirprivorotov.ru]https://mirprivorotov.ru[/url]
Отношения в семье могут стать сложными, и многие из нас в определенный момент времени мечтают вернуть страсть и близость с любимым человеком. Одним из популярных методов для восстановления любви и близости является любовный приворот на фотографии. Этот ритуал считается эффективным, если применен правильно. В этой статье мы рассмотрим, как провести любовный приворот с использованием фотографии, шаг за шагом.
Шаг 1: Подготовьтесь к ритуалу
Перед тем как начать ритуал, важно правильно подготовиться. Вам потребуются следующие материалы:
Фотография вашего любимого человека.
Красная свеча.
Красная лента.
Подходящее место для проведения ритуала, где вас никто не потревожит.
Ваша вера и положительное настроение.
Шаг 2: Проведение ритуала
Начните ритуал, зажигая красную свечу. Представьте своего любимого человека и сконцентрируйтесь на том, какие чувства вы хотите в нем разбудить. Важно думать только о положительных эмоциях и о восстановлении вашей связи.
Возьмите фотографию вашего любимого человека и начните медленно обертывать ее красной лентой. Во время этого процесса, снова сосредоточьтесь на своих желаниях и чувствах. Вы можете произнести молитву или заклинание, выражая свои желания.
Завяжите ленту на фотографии в узел и осторожно обжигайте ее на пламени свечи. Представьте, как ваш любимый человек почувствует тепло и страсть к вам.
Когда лента полностью обгорит, положите фотографию в безопасное место, где никто не сможет ее найти. Ритуал завершен.
Шаг 3: Поддерживайте веру и позитивные мысли
После проведения ритуала важно поддерживать веру в его эффективность и держать в голове только позитивные мысли. Верьте в то, что ваш любимый человек начнет по-новому относиться к вам и ваши отношения улучшатся.
Этот ритуал требует веры и положительной энергии. Помните, что любовь и близость – это дар, и работайте над ними с уважением к своему партнеру.
Напомним, что любовные привороты не всегда могут считаться надежным способом для решения проблем в отношениях. Важно обсудить свои чувства и проблемы с партнером и, при необходимости, обратиться за помощью к профессиональному психологу или семейному консультанту.
Тем не менее, если вы все еще хотите попробовать любовный приворот на фотографии, следуйте указанным выше шагам и помните, что вся магия – это продукт вашей собственной веры и настроения.
реклама на привороты
привороты для крепкой любви
приворот на заказчика
приворот любимого оплата по результату
сильный любовный приворот черной магии
приворот вернуть бывшего парня
MichaelJaf 2023/11/05(13:21)
Публикуем наши отзывы о приворотах, заказанных у Аллы
Можно посмотреть здесь [url=https://dzen.ru/id/653e6112ddf49d7b28eaac54]https://dzen.ru/id/653e6112ddf49d7b28eaac54[/url]
два привороты сразу на одного человека
как узнать маг настоящий или нет
заклинание на приворот и любовь мужчины
привороты в могилеве
магия приворота девушки по фото
И вот ще отзывы
Отзыв 1:
Моя история началась с того, что я заметила, как мои отношения с мужем стали все более холодными и равнодушными. Наши споры и недопонимания участились, и мне казалось, что мы двигаемся в сторону развода. Очень переживая, я начала искать способы вернуть нашу страсть и любовь. И тут я услышала о любовном привороте. Сначала была сомнительна, но, не видя другого выхода, решила попробовать. После консультации с магом и проведения ритуала на моего мужа, все начало меняться. Постепенно он стал более внимательным и ласковым. Мы вновь начали общаться и проводить время вдвоем, как в начале наших отношений. Сейчас наш брак сильнее, чем когда-либо, и я чрезвычайно благодарна магу за помощь.
Отзыв 2:
Сложности в нашем браке начались после рождения детей. Муж ушел в себя, и наша близость постепенно исчезала. Я не хотела, чтобы наши отношения разрушались, и начала искать способы вернуть моего мужа. О любовном привороте я узнала от подруги и решила попробовать. Процедура мне казалась загадочной, но маг объяснил все в деталях. Результат пришел через некоторое время – муж стал ближе ко мне, и наши отношения стали более страстными. Мы снова чувствуем влечение друг к другу, и это сделало нашу семейную жизнь намного богаче.
10 приворотов
приворот не действует полгода
снять приворот поставить защиту
экстрасенсы приворот девушки
привороты на фото на молодого человека
Отзыв 3:
Начав семейную жизнь, мы были счастливы, но со временем мои отношения с мужем стали похожи на рутину. Мы начали все меньше общаться, и я чувствовала, что он удаляется от меня. В отчаянии я начала искать способы вернуть страсть и близость в нашей семье. О любовных приворотах я узнала из интернета и решила попробовать. Процесс был настолько интригующим и загадочным, что я чувствовала себя, как в фильме. Результат пришел через некоторое время – мой муж стал ближе ко мне, и мы стали проводить больше времени вдвоем. Этот опыт помог сохранить наш брак и вернуть страсть в нашу семейную жизнь.
Отзыв 4:
Моя семейная жизнь стала скучной и монотонной, и мой муж, казалось, потерял интерес ко мне. Я боялась, что наши отношения стали на грани разрыва. Совет моей подруги привел меня к размышлениям о любовных приворотах. Решив попробовать, я обратилась к магу, и он провел ритуал на моего мужа. Постепенно наши отношения стали меняться – он стал более внимательным и заботливым. Сейчас мы наслаждаемся друг другом, как в начале наших отношений. Я благодарна магу за его помощь в спасении наших отношений.
Отзыв 5:
Наши отношения с мужем начали подвергаться испытаниям, и я стала бояться, что мы разойдемся. В поиске решения я узнала о любовных приворотах и решила попробовать. Процесс вызывал у меня интерес и волнение. Результат пришел через некоторое время – мой муж стал более внимательным и ласковым. Мы стали общаться, как в начале наших отношений, и это сделало наш брак сильнее. Я благодарна магу за помощь в восстановлении наших отношений.
приворот по фото сильный для девушек
приворот по вуду ритуал
приворот чтобы у мужчина хотел только одну женщину
2 мага делают приворот
приворот на девушку мужчине
Что такое черная магия?
StephenVEN 2023/11/05(13:17)
Загадочная и таинственная, черная магия всегда привлекала внимание людей своими обещаниями власти, контроля и доступа к силам, лежащим за пределами нашего понимания.
Она известна под различными именами, такими как некромантия, [url=https://morfeos.ru]дьявольская[/url]] магия и оккультизм.
Эта тема вызывает интерес и страх одновременно, и многие исследователи и практикующие маги стремятся понять, что на самом деле представляет собой черная магия.
Что такое черная [url=https://privorot-zagovori.ru]магия[/url]]?
Черная магия - это разновидность магии, которая предполагает использование темных и негативных сил для достижения желаемых целей.
Эта практика включает в себя ритуалы, заклинания и обряды, которые, как считается, обращаются к духам, демонам или другим мистическим сущностям.
Цели могут варьироваться от урона другим людям до обретения материального богатства, власти или вечной молодости.
Черная магия часто ассоциируется с [url=https://gadalkindom.ru]злом[/url]] , смертью и разрушением.
Что такое черная магия?
StephenVEN 2023/11/05(13:16)
Загадочная и таинственная, черная магия всегда привлекала внимание людей своими обещаниями власти, контроля и доступа к силам, лежащим за пределами нашего понимания.
Она известна под различными именами, такими как некромантия, [url=https://morfeos.ru]дьявольская[/url]] магия и оккультизм.
Эта тема вызывает интерес и страх одновременно, и многие исследователи и практикующие маги стремятся понять, что на самом деле представляет собой черная магия.
Что такое черная [url=https://privorot-zagovori.ru]магия[/url]]?
Черная магия - это разновидность магии, которая предполагает использование темных и негативных сил для достижения желаемых целей.
Эта практика включает в себя ритуалы, заклинания и обряды, которые, как считается, обращаются к духам, демонам или другим мистическим сущностям.
Цели могут варьироваться от урона другим людям до обретения материального богатства, власти или вечной молодости.
Черная магия часто ассоциируется с [url=https://gadalkindom.ru]злом[/url]] , смертью и разрушением.
Что такое черная магия?
StephenVEN 2023/11/05(13:16)
Загадочная и таинственная, черная магия всегда привлекала внимание людей своими обещаниями власти, контроля и доступа к силам, лежащим за пределами нашего понимания.
Она известна под различными именами, такими как некромантия, [url=https://morfeos.ru]дьявольская[/url]] магия и оккультизм.
Эта тема вызывает интерес и страх одновременно, и многие исследователи и практикующие маги стремятся понять, что на самом деле представляет собой черная магия.
Что такое черная [url=https://privorot-zagovori.ru]магия[/url]]?
Черная магия - это разновидность магии, которая предполагает использование темных и негативных сил для достижения желаемых целей.
Эта практика включает в себя ритуалы, заклинания и обряды, которые, как считается, обращаются к духам, демонам или другим мистическим сущностям.
Цели могут варьироваться от урона другим людям до обретения материального богатства, власти или вечной молодости.
Черная магия часто ассоциируется с [url=https://gadalkindom.ru]злом[/url]] , смертью и разрушением.
Что такое черная магия?
StephenVEN 2023/11/05(13:16)
Загадочная и таинственная, черная магия всегда привлекала внимание людей своими обещаниями власти, контроля и доступа к силам, лежащим за пределами нашего понимания.
Она известна под различными именами, такими как некромантия, [url=https://morfeos.ru]дьявольская[/url]] магия и оккультизм.
Эта тема вызывает интерес и страх одновременно, и многие исследователи и практикующие маги стремятся понять, что на самом деле представляет собой черная магия.
Что такое черная [url=https://privorot-zagovori.ru]магия[/url]]?
Черная магия - это разновидность магии, которая предполагает использование темных и негативных сил для достижения желаемых целей.
Эта практика включает в себя ритуалы, заклинания и обряды, которые, как считается, обращаются к духам, демонам или другим мистическим сущностям.
Цели могут варьироваться от урона другим людям до обретения материального богатства, власти или вечной молодости.
Черная магия часто ассоциируется с [url=https://gadalkindom.ru]злом[/url]] , смертью и разрушением.
Стрейч пленка
Streych_zuoi 2023/11/04(08:41)
Самые выгодные предложения на стрейч пленку
стрейч пленка от производителя [url=http://streych-plenka-optom.ru/]http://streych-plenka-optom.ru/[/url].
Стрейч пленка
Streych_zuoi 2023/11/04(08:41)
Самые выгодные предложения на стрейч пленку
стрейч пленка от производителя [url=http://streych-plenka-optom.ru/]http://streych-plenka-optom.ru/[/url].
Стрейч пленка
Streych_zuoi 2023/11/04(08:41)
Самые выгодные предложения на стрейч пленку
стрейч пленка от производителя [url=http://streych-plenka-optom.ru/]http://streych-plenka-optom.ru/[/url].
冠天下現金版
Alexisjania 2023/11/04(07:10)
冠天下現金版
https://xn--ghq10gmvi961at1b479e.com/
отзывчивый веб сайт Поиск туров
Brockkaw 2023/11/03(18:34)
благоприятный вебресурс
[url=https://phoenixtravel.md/contacts/]Контакты[/url]
Производитель полиэтиленовой продукции
Proizvodit_yyMn 2023/11/03(13:49)
Производитель полиэтиленовой продукции по доступной цене
упаковка заказ [url=http://proizvoditel-polietilenovoj-produkcii.ru/]http://proizvoditel-polietilenovoj-produkcii.ru/[/url].
Производитель полиэтиленовой продукции
Proizvodit_yyMn 2023/11/03(13:49)
Производитель полиэтиленовой продукции по доступной цене
упаковка заказ [url=http://proizvoditel-polietilenovoj-produkcii.ru/]http://proizvoditel-polietilenovoj-produkcii.ru/[/url].
Производитель полиэтиленовой продукции
Proizvodit_yyMn 2023/11/03(13:49)
Производитель полиэтиленовой продукции по доступной цене
упаковка заказ [url=http://proizvoditel-polietilenovoj-produkcii.ru/]http://proizvoditel-polietilenovoj-produkcii.ru/[/url].
Путешествия с PrivetMir.net — легко
Robertnaify 2023/11/03(00:58)
PrivetMir.net: Умное Путешествие, Выгодная Покупка - Ваши Варианты!
У нас вы найдете советы, как экономить и совершать осознанные выборы. https://privetmir.com/
水微晶玻尿酸 - 八千代
Williamlop 2023/11/02(20:57)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Скотч
Quan_limt 2023/11/01(14:15)
Ремонт с помощью Скотча: процесс быстрый и простой
скотч материал [url=http://skotch1.ru/]http://skotch1.ru/[/url].
Скотч
Quan_limt 2023/11/01(14:15)
Ремонт с помощью Скотча: процесс быстрый и простой
скотч материал [url=http://skotch1.ru/]http://skotch1.ru/[/url].
Скотч
Quan_limt 2023/11/01(14:15)
Ремонт с помощью Скотча: процесс быстрый и простой
скотч материал [url=http://skotch1.ru/]http://skotch1.ru/[/url].
мешки для строительного мусора
Doro_chEl 2023/11/01(12:02)
Идеальное решение: мешки для хранения строительного мусора
строительные пакеты для мусора [url=http://meshki-dlya-stroitelnogo-musora-optom.ru/]http://meshki-dlya-stroitelnogo-musora-optom.ru/[/url].
мешки для строительного мусора
Doro_chEl 2023/11/01(12:02)
Идеальное решение: мешки для хранения строительного мусора
строительные пакеты для мусора [url=http://meshki-dlya-stroitelnogo-musora-optom.ru/]http://meshki-dlya-stroitelnogo-musora-optom.ru/[/url].
мешки для строительного мусора
Doro_chEl 2023/11/01(12:02)
Идеальное решение: мешки для хранения строительного мусора
строительные пакеты для мусора [url=http://meshki-dlya-stroitelnogo-musora-optom.ru/]http://meshki-dlya-stroitelnogo-musora-optom.ru/[/url].
снять приворот москва
Richardfah 2023/10/31(21:30)
черная магия приворота мужчины по фото
[url=https://gadalkindom.ru/privoroti/na-foto-kotorii-nelzya-snyat.html]приворот мужа по фото[/url] на обручальное кольцо подействует только тогда,
когда супруги венчались в храме, а кольца использовались на церемонии венчания.
После ухода мужчины из семьи его жена не должна снимать кольцо.
Необходимо дождаться ущербной луны.
Ежедневно в течение 7 дней после заката женщина встает лицом на запад и читает заклинание 12 раз:
«Я, (ваше имя), жена венчанная.
Ты, (имя соперницы), чужая.
Как церковь святая блуд порицает,
грешников к покаянию призывает,
так бы и твой союз с (имя мужа) был порицаем людьми и Господом.
Вино ваше горько, хлеб ваш черств, постель ваша холодна. Аминь. Аминь. Аминь».
Еще можно провести [url=https://fartune.ru/lubov/privoroty/privorot-po-foto/]приворот мужа по фото[/url] на кладбище.
В течение всех 7 дней необходимо поститься на хлебе и воде и носить одну и ту же одежду.
Если у женщины уже появился любовник, от этой связи нужно отказаться.
Этот [url=https://duhmaga.ru/privoroty/kak-privorozhit-muzha-po-foto.html]приворот мужа по фото[/url] дает хороший результат
Так же стоит почитать статью - новый год приворот
отзывы кому помогли маги реально маг богданов владимир сергеевич отзывы
Tommypen 2023/10/31(17:40)
магу уфа отзывы
прибор маг 30 отзывы
обвес маг интернет магазин отзывы
маг 30 отзывы при пяточной шпоре
аппарат маг 30 отзывы
[url=https://gadanienasudbu.ru]https://gadanienasudbu.ru[/url]
маг алина отзывы
соломонова вера андреевна маг отзывы
маги николаева отзывы
отзывы суши маг
кому помогли маги отзывы реально
мешки для строительного мусора
Igell_uhel 2023/10/31(13:40)
Выгодно заказать мешки для строительного мусора сейчас
купить мешки для строительного мусора [url=http://lipeckpak.ru/]http://lipeckpak.ru/[/url].
мешки для строительного мусора
Igell_uhel 2023/10/31(13:40)
Выгодно заказать мешки для строительного мусора сейчас
купить мешки для строительного мусора [url=http://lipeckpak.ru/]http://lipeckpak.ru/[/url].
мешки для строительного мусора
Igell_uhel 2023/10/31(13:39)
Выгодно заказать мешки для строительного мусора сейчас
купить мешки для строительного мусора [url=http://lipeckpak.ru/]http://lipeckpak.ru/[/url].
Стрейч пленка черная
Strey_roPr 2023/10/30(17:48)
Идеальный выбор для дома: черная стрейч пленка
стрейч пленка черная купить [url=http://strejch-plenka-chernaya.ru/]http://strejch-plenka-chernaya.ru/[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/30(08:45)
Вакансии в ресторанах Германии ждут вас. Ознакомьтесь с предложениями на сайте "Работа в ресторане Германия" по этой ссылке: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/30(08:45)
Вакансии в ресторанах Германии ждут вас. Ознакомьтесь с предложениями на сайте "Работа в ресторане Германия" по этой ссылке: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/30(08:45)
Вакансии в ресторанах Германии ждут вас. Ознакомьтесь с предложениями на сайте "Работа в ресторане Германия" по этой ссылке: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/30(08:45)
Вакансии в ресторанах Германии ждут вас. Ознакомьтесь с предложениями на сайте "Работа в ресторане Германия" по этой ссылке: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане Германия
Rabota Germany Lat 2023/10/29(16:47)
Посетите сайт "Работа в ресторане Германия" и найдите свою идеальную вакансию в Германии: [url=https://www.city04.kz/list/447171] Работа в Германии[/url].
Работа в ресторане Германия
Rabota Germany Lat 2023/10/29(16:47)
Посетите сайт "Работа в ресторане Германия" и найдите свою идеальную вакансию в Германии: [url=https://www.city04.kz/list/447171] Работа в Германии[/url].
Работа в ресторане Германия
Rabota Germany Lat 2023/10/29(16:46)
Посетите сайт "Работа в ресторане Германия" и найдите свою идеальную вакансию в Германии: [url=https://www.city04.kz/list/447171] Работа в Германии[/url].
Работа в ресторане Германия
Rabota Germany Lat 2023/10/29(16:46)
Посетите сайт "Работа в ресторане Германия" и найдите свою идеальную вакансию в Германии: [url=https://www.city04.kz/list/447171] Работа в Германии[/url].
Бахилы оптом
Bahily_tspi 2023/10/28(19:25)
Розничная продажа бахил
цена бахил [url=http://bahily-optom-mos.ru/]http://bahily-optom-mos.ru/[/url].
Бахилы оптом
Bahily_tspi 2023/10/28(19:25)
Розничная продажа бахил
цена бахил [url=http://bahily-optom-mos.ru/]http://bahily-optom-mos.ru/[/url].
Бахилы оптом
Bahily_tspi 2023/10/28(19:25)
Розничная продажа бахил
цена бахил [url=http://bahily-optom-mos.ru/]http://bahily-optom-mos.ru/[/url].
бездепозитные толпа тантьема
kazinoNax 2023/10/28(04:06)
физкульт-привет -возьми глаза в зубы.
бездепозитные бонусы казино пополнения
10 вещей, которые к успеху не должен делать.
Это - подготовленность! Какое блюдо сегодня было самым вкусным? . За что вы благодарны?
например, если забрать 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]бонус бездепозитный[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х40 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил приз здесь: [url=http://playfortuna-1.tb.ru/]промокоды казино[/url], а именно:
[url=http://playfortuna-1.tb.ru/]БОНУСЫ НА ДЕПОЗИТ 100% + 50 FS >>>[/url]
Увидел подарок в телеграме - трендовый канал: @new_bonuses, подробнее - http://t.me/new_bonuses
Общественнo о бонусах онлайн: [url=http://playfortuna-1.tb.ru/] play fortuna[/url]
Подробнее:http://vk.com/bonusycasino_online
пикантно - ядро: [url=http://bonusi.tb.ru/zaim]кредит онлайн без карты[/url]
названный:
По достижению какого возраста можно взять автокредит?
Качественно о займах: loan.tb.ru - кредитный займ - Займ без процентов - Ищите: кредит кабинет - смотрите: Займ онлайн.Подбор и сравнение займов на loan.tb.ru. Минимум документов. Решение онлайн! Онлайн заявка. Быстро одобрение. Мгновенное получение. Без визита в офис. Без справок. Без поручителей. Минимум документов. Быстрое решение! Содействие в подборе финансовых услуг/организаций - банки хоум кредит банк Ленинск-Кузнецкий
как хотите: [url=http://creditonline.tb.ru/]горячие кредиты[/url]
наиважнейший: [url=http://bonuses.turbo.site/]казино без регистрации[/url]
наипервейший: [url=http://bonusi.tb.ru/]онлайн займ кредитной истории[/url]
отсюда поподробней, пожалуйста - костяк: [url=http://bonusi.tb.ru/kredit]екапуста займ[/url]
канает:[url=http://slotwins.mya5.ru/]casino money controlhistory RF[/url]
смотрите: [url=http://credit-online.turbo.site/]взять кредит ставка[/url]
руковод: [url=http://credits.mya5.ru/]займы онлайн без истории[/url]
красная нить: [url=http://credits-online.mya5.ru/]онлайн займы на карту без проверки кредитной[/url]
занятно:[url=http://boosty.to/casino-online]риобет онлайн казино официальный сайт[/url]
пикантно:[url=http://vk.com/casino_bez_depozita_2021]бездепозитный бонус без регистрации[/url]
первый среди равных: [url=http://bonus.ru.net/]интернет магазин casino[/url]
смотри у меня: [url=http://bonusi.tb.ru/]кредит без посещения банка на карту[/url]
зацени: [url=http://kredity.tb.ru/]тинькофф кредит номер[/url]
завлекательно:[url=http://boosty.to/casinoonline]где можно бонусами спасибо[/url]
как хочешь: [url=http://boosty.to/credits]рефинансирование кредита для физических[/url]
глякось: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]кредиты 2020 году условия[/url]
небезынтересно:[url=http://boosty.to/casino-online]бонус ру[/url]
разуй глаза: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]почта банк кредит 2020[/url]
постой: [url=https://user373133.tourister.ru/blog/19226]кредит наличными справке банка[/url]
первостепенной важности: [url=http://sites.google.com/view/zaimy-tyt/]кредит после[/url]
определяющий: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]займы на карту zaim[/url]
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://zaimionline.zaimoshop.ru/
http://ultrazaim.com/system/6531423c32322
http://www.9111.ru/questions/7777777772846362/
http://vk.com/zaimy_2024
http://socprofile.com/kredity.zaim.2024/
http://vk.com/@zajm2024-zaim-2024
http://vk.com/zajm2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://onlain-zaimi.ru/
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/zaimy_rus
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/zajm
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimonlinetyt
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-2021.blogspot.com/
http://adult-dating-app.blogspot.com/
http://texasburgers.ru/
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://loanonline24.blogspot.com/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2023
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://dzen.ru/kredity
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2023
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://vk.com/creditsru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://mfo-zaim.ru/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://burgeri.tb.ru/
http://dzen.ru/dostavkaedy
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2023
http://modulnyedoma.satom.ru/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://dzen.ru/stroitelstvodoma
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2023
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
http://www.avito.ru/sankt-peterburg/mebel_i_interer/kuhonnyy_garnitur_-_gotovye_kuhni_ot_proizvoditelya_3547272199
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
Всем спасибо!
бездепозитные толпа тантьема
kazinoNax 2023/10/28(04:06)
физкульт-привет -возьми глаза в зубы.
бездепозитные бонусы казино пополнения
10 вещей, которые к успеху не должен делать.
Это - подготовленность! Какое блюдо сегодня было самым вкусным? . За что вы благодарны?
например, если забрать 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]бонус бездепозитный[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х40 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил приз здесь: [url=http://playfortuna-1.tb.ru/]промокоды казино[/url], а именно:
[url=http://playfortuna-1.tb.ru/]БОНУСЫ НА ДЕПОЗИТ 100% + 50 FS >>>[/url]
Увидел подарок в телеграме - трендовый канал: @new_bonuses, подробнее - http://t.me/new_bonuses
Общественнo о бонусах онлайн: [url=http://playfortuna-1.tb.ru/] play fortuna[/url]
Подробнее:http://vk.com/bonusycasino_online
пикантно - ядро: [url=http://bonusi.tb.ru/zaim]кредит онлайн без карты[/url]
названный:
По достижению какого возраста можно взять автокредит?
Качественно о займах: loan.tb.ru - кредитный займ - Займ без процентов - Ищите: кредит кабинет - смотрите: Займ онлайн.Подбор и сравнение займов на loan.tb.ru. Минимум документов. Решение онлайн! Онлайн заявка. Быстро одобрение. Мгновенное получение. Без визита в офис. Без справок. Без поручителей. Минимум документов. Быстрое решение! Содействие в подборе финансовых услуг/организаций - банки хоум кредит банк Ленинск-Кузнецкий
как хотите: [url=http://creditonline.tb.ru/]горячие кредиты[/url]
наиважнейший: [url=http://bonuses.turbo.site/]казино без регистрации[/url]
наипервейший: [url=http://bonusi.tb.ru/]онлайн займ кредитной истории[/url]
отсюда поподробней, пожалуйста - костяк: [url=http://bonusi.tb.ru/kredit]екапуста займ[/url]
канает:[url=http://slotwins.mya5.ru/]casino money controlhistory RF[/url]
смотрите: [url=http://credit-online.turbo.site/]взять кредит ставка[/url]
руковод: [url=http://credits.mya5.ru/]займы онлайн без истории[/url]
красная нить: [url=http://credits-online.mya5.ru/]онлайн займы на карту без проверки кредитной[/url]
занятно:[url=http://boosty.to/casino-online]риобет онлайн казино официальный сайт[/url]
пикантно:[url=http://vk.com/casino_bez_depozita_2021]бездепозитный бонус без регистрации[/url]
первый среди равных: [url=http://bonus.ru.net/]интернет магазин casino[/url]
смотри у меня: [url=http://bonusi.tb.ru/]кредит без посещения банка на карту[/url]
зацени: [url=http://kredity.tb.ru/]тинькофф кредит номер[/url]
завлекательно:[url=http://boosty.to/casinoonline]где можно бонусами спасибо[/url]
как хочешь: [url=http://boosty.to/credits]рефинансирование кредита для физических[/url]
глякось: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]кредиты 2020 году условия[/url]
небезынтересно:[url=http://boosty.to/casino-online]бонус ру[/url]
разуй глаза: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]почта банк кредит 2020[/url]
постой: [url=https://user373133.tourister.ru/blog/19226]кредит наличными справке банка[/url]
первостепенной важности: [url=http://sites.google.com/view/zaimy-tyt/]кредит после[/url]
определяющий: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]займы на карту zaim[/url]
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://zaimionline.zaimoshop.ru/
http://ultrazaim.com/system/6531423c32322
http://www.9111.ru/questions/7777777772846362/
http://vk.com/zaimy_2024
http://socprofile.com/kredity.zaim.2024/
http://vk.com/@zajm2024-zaim-2024
http://vk.com/zajm2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://onlain-zaimi.ru/
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/zaimy_rus
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/zajm
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimonlinetyt
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-2021.blogspot.com/
http://adult-dating-app.blogspot.com/
http://texasburgers.ru/
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://loanonline24.blogspot.com/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2023
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://dzen.ru/kredity
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2023
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://vk.com/creditsru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://mfo-zaim.ru/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://burgeri.tb.ru/
http://dzen.ru/dostavkaedy
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2023
http://modulnyedoma.satom.ru/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://dzen.ru/stroitelstvodoma
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2023
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
http://www.avito.ru/sankt-peterburg/mebel_i_interer/kuhonnyy_garnitur_-_gotovye_kuhni_ot_proizvoditelya_3547272199
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
Всем спасибо!
бездепозитные толпа тантьема
kazinoNax 2023/10/28(04:06)
физкульт-привет -возьми глаза в зубы.
бездепозитные бонусы казино пополнения
10 вещей, которые к успеху не должен делать.
Это - подготовленность! Какое блюдо сегодня было самым вкусным? . За что вы благодарны?
например, если забрать 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]бонус бездепозитный[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х40 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил приз здесь: [url=http://playfortuna-1.tb.ru/]промокоды казино[/url], а именно:
[url=http://playfortuna-1.tb.ru/]БОНУСЫ НА ДЕПОЗИТ 100% + 50 FS >>>[/url]
Увидел подарок в телеграме - трендовый канал: @new_bonuses, подробнее - http://t.me/new_bonuses
Общественнo о бонусах онлайн: [url=http://playfortuna-1.tb.ru/] play fortuna[/url]
Подробнее:http://vk.com/bonusycasino_online
пикантно - ядро: [url=http://bonusi.tb.ru/zaim]кредит онлайн без карты[/url]
названный:
По достижению какого возраста можно взять автокредит?
Качественно о займах: loan.tb.ru - кредитный займ - Займ без процентов - Ищите: кредит кабинет - смотрите: Займ онлайн.Подбор и сравнение займов на loan.tb.ru. Минимум документов. Решение онлайн! Онлайн заявка. Быстро одобрение. Мгновенное получение. Без визита в офис. Без справок. Без поручителей. Минимум документов. Быстрое решение! Содействие в подборе финансовых услуг/организаций - банки хоум кредит банк Ленинск-Кузнецкий
как хотите: [url=http://creditonline.tb.ru/]горячие кредиты[/url]
наиважнейший: [url=http://bonuses.turbo.site/]казино без регистрации[/url]
наипервейший: [url=http://bonusi.tb.ru/]онлайн займ кредитной истории[/url]
отсюда поподробней, пожалуйста - костяк: [url=http://bonusi.tb.ru/kredit]екапуста займ[/url]
канает:[url=http://slotwins.mya5.ru/]casino money controlhistory RF[/url]
смотрите: [url=http://credit-online.turbo.site/]взять кредит ставка[/url]
руковод: [url=http://credits.mya5.ru/]займы онлайн без истории[/url]
красная нить: [url=http://credits-online.mya5.ru/]онлайн займы на карту без проверки кредитной[/url]
занятно:[url=http://boosty.to/casino-online]риобет онлайн казино официальный сайт[/url]
пикантно:[url=http://vk.com/casino_bez_depozita_2021]бездепозитный бонус без регистрации[/url]
первый среди равных: [url=http://bonus.ru.net/]интернет магазин casino[/url]
смотри у меня: [url=http://bonusi.tb.ru/]кредит без посещения банка на карту[/url]
зацени: [url=http://kredity.tb.ru/]тинькофф кредит номер[/url]
завлекательно:[url=http://boosty.to/casinoonline]где можно бонусами спасибо[/url]
как хочешь: [url=http://boosty.to/credits]рефинансирование кредита для физических[/url]
глякось: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]кредиты 2020 году условия[/url]
небезынтересно:[url=http://boosty.to/casino-online]бонус ру[/url]
разуй глаза: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]почта банк кредит 2020[/url]
постой: [url=https://user373133.tourister.ru/blog/19226]кредит наличными справке банка[/url]
первостепенной важности: [url=http://sites.google.com/view/zaimy-tyt/]кредит после[/url]
определяющий: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]займы на карту zaim[/url]
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://zaimionline.zaimoshop.ru/
http://ultrazaim.com/system/6531423c32322
http://www.9111.ru/questions/7777777772846362/
http://vk.com/zaimy_2024
http://socprofile.com/kredity.zaim.2024/
http://vk.com/@zajm2024-zaim-2024
http://vk.com/zajm2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://onlain-zaimi.ru/
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/zaimy_rus
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/zajm
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimonlinetyt
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-2021.blogspot.com/
http://adult-dating-app.blogspot.com/
http://texasburgers.ru/
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://loanonline24.blogspot.com/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2023
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://dzen.ru/kredity
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2023
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://vk.com/creditsru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://mfo-zaim.ru/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://burgeri.tb.ru/
http://dzen.ru/dostavkaedy
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2023
http://modulnyedoma.satom.ru/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://dzen.ru/stroitelstvodoma
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2023
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
http://www.avito.ru/sankt-peterburg/mebel_i_interer/kuhonnyy_garnitur_-_gotovye_kuhni_ot_proizvoditelya_3547272199
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
Всем спасибо!
бездепозитные толпа тантьема
kazinoNax 2023/10/28(04:06)
физкульт-привет -возьми глаза в зубы.
бездепозитные бонусы казино пополнения
10 вещей, которые к успеху не должен делать.
Это - подготовленность! Какое блюдо сегодня было самым вкусным? . За что вы благодарны?
например, если забрать 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]бонус бездепозитный[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х40 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил приз здесь: [url=http://playfortuna-1.tb.ru/]промокоды казино[/url], а именно:
[url=http://playfortuna-1.tb.ru/]БОНУСЫ НА ДЕПОЗИТ 100% + 50 FS >>>[/url]
Увидел подарок в телеграме - трендовый канал: @new_bonuses, подробнее - http://t.me/new_bonuses
Общественнo о бонусах онлайн: [url=http://playfortuna-1.tb.ru/] play fortuna[/url]
Подробнее:http://vk.com/bonusycasino_online
пикантно - ядро: [url=http://bonusi.tb.ru/zaim]кредит онлайн без карты[/url]
названный:
По достижению какого возраста можно взять автокредит?
Качественно о займах: loan.tb.ru - кредитный займ - Займ без процентов - Ищите: кредит кабинет - смотрите: Займ онлайн.Подбор и сравнение займов на loan.tb.ru. Минимум документов. Решение онлайн! Онлайн заявка. Быстро одобрение. Мгновенное получение. Без визита в офис. Без справок. Без поручителей. Минимум документов. Быстрое решение! Содействие в подборе финансовых услуг/организаций - банки хоум кредит банк Ленинск-Кузнецкий
как хотите: [url=http://creditonline.tb.ru/]горячие кредиты[/url]
наиважнейший: [url=http://bonuses.turbo.site/]казино без регистрации[/url]
наипервейший: [url=http://bonusi.tb.ru/]онлайн займ кредитной истории[/url]
отсюда поподробней, пожалуйста - костяк: [url=http://bonusi.tb.ru/kredit]екапуста займ[/url]
канает:[url=http://slotwins.mya5.ru/]casino money controlhistory RF[/url]
смотрите: [url=http://credit-online.turbo.site/]взять кредит ставка[/url]
руковод: [url=http://credits.mya5.ru/]займы онлайн без истории[/url]
красная нить: [url=http://credits-online.mya5.ru/]онлайн займы на карту без проверки кредитной[/url]
занятно:[url=http://boosty.to/casino-online]риобет онлайн казино официальный сайт[/url]
пикантно:[url=http://vk.com/casino_bez_depozita_2021]бездепозитный бонус без регистрации[/url]
первый среди равных: [url=http://bonus.ru.net/]интернет магазин casino[/url]
смотри у меня: [url=http://bonusi.tb.ru/]кредит без посещения банка на карту[/url]
зацени: [url=http://kredity.tb.ru/]тинькофф кредит номер[/url]
завлекательно:[url=http://boosty.to/casinoonline]где можно бонусами спасибо[/url]
как хочешь: [url=http://boosty.to/credits]рефинансирование кредита для физических[/url]
глякось: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]кредиты 2020 году условия[/url]
небезынтересно:[url=http://boosty.to/casino-online]бонус ру[/url]
разуй глаза: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]почта банк кредит 2020[/url]
постой: [url=https://user373133.tourister.ru/blog/19226]кредит наличными справке банка[/url]
первостепенной важности: [url=http://sites.google.com/view/zaimy-tyt/]кредит после[/url]
определяющий: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]займы на карту zaim[/url]
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://zaimionline.zaimoshop.ru/
http://ultrazaim.com/system/6531423c32322
http://www.9111.ru/questions/7777777772846362/
http://vk.com/zaimy_2024
http://socprofile.com/kredity.zaim.2024/
http://vk.com/@zajm2024-zaim-2024
http://vk.com/zajm2024
http://vk.com/@zaimy_rus-zaimy-onlain-2024
http://vk.com/@zaimy_2024-zaimy-2024
http://zajmy.mya5.ru/
http://zajmy.mya5.ru/na-kartu/
http://zajmy.mya5.ru/vse/
http://ssylki.info/site/zajmy.mya5.ru
http://dzen.ru/a/ZTjwboOVUGuZJ6BQ
http://onlain-zaimi.ru/
http://dzen.ru/a/ZTpPaw1TNne350B4
http://vk.com/zaimy_rus
http://dzen.ru/a/ZTuLXd30nXsoPU6V
http://dzen.ru/zajm
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimonlinetyt
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-2021.blogspot.com/
http://adult-dating-app.blogspot.com/
http://texasburgers.ru/
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://loanonline24.blogspot.com/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://socprofile.com/alise-miami/
http://ru.pinterest.com/datingsiteonline/
http://twitter.com/alisemiami
http://dating-2024.blogspot.com/
http://adult-dating-4you.blogspot.com/
http://www.reddit.com/user/advertising2023
http://www.pinterest.com/datingiceland/
http://www.blackhatworld.com/members/datingworld.1810536/
http://www.reddit.com/user/dating2024/
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://vk.com/casino_bonus_no_deposit
http://dzen.ru/kredity
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/zajmy_2023
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://vk.com/creditsru
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://mfo-zaim.ru/
http://ssylki.info/site/mfo-zaim.ru
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
http://socprofile.com/dating2024/
http://www.pinterest.com/datingsiteonline/
http://bonusom.blogspot.com/
http://www.blackhatworld.com/members/dating24.1812221/
http://author.today/u/dating
http://www.reddit.com/user/dating-2024
http://www.blackhatworld.com/members/speed-dating.1813576/
http://www.youtube.com/@bonusy-kazino
http://burgeri.tb.ru/
http://dzen.ru/dostavkaedy
http://world-forum.ru/index.php?members/burger.604/
http://forum.blackrussia.online/members/burgers.1656179/
http://author.today/u/burger
http://ssylki.info/site/texasburgers.ru
http://www.kuharka.ru/members/yandex_853593402/
http://my.mail.ru/community/burgery/
http://www.spletenie.ru/users/burgery/
http://www.kuharka.ru/members/mailru_17823601081464471596/
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/modulnye-doma-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://stroitelstvo-domov-spb.tilda.ws/
http://website.informer.com/stek-stroy.ru
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE
http://moduldom.spb.ru/home
http://stek-stroy.ru/
http://vk.com/stroitelstvo_domov_2023
http://modulnyedoma.satom.ru/
http://moduldom.spb.ru/sankt-peterburg
http://moduldom.spb.ru/komplektaciya
http://texas-burgers.ru/kabinet
http://texas-burgers.ru/korzina
http://texas-burgers.ru/dostavka-pushkin
http://moduldom.spb.ru/strojmaterialy
http://www.9111.ru/questions/7777777772832636/
http://moduldom.spb.ru/karkas-modul
http://abdullin-proryv.blogspot.com/
http://dzen.ru/stroitelstvodoma
http://stroitelstvo-spb.blogspot.com/
http://ok.ru/karkasnyedoma
http://author.today/u/stroitelstvo
http://users.playground.ru/4279360/
http://stranamasterov.ru/user/476546
http://author.today/u/modulnye_doma
http://smartprogress.do/goal/419493/
http://www.9111.ru/questions/7777777772802732/
http://www.9111.ru/questions/7777777772806244/
http://my.mastergrad.com/users/1134493/
http://sankt-peterburg.best-stroy.ru/kompaniya_modulnye-doma_82119
http://forum.vashdom.ru/members/stroitelstvo-domov.61997/
http://www.forumhouse.ru/members/2323389/
http://www.forumhouse.ru/members/2617750/
http://forum.vashdom.ru/members/stroitelstvo-kottedzha.62018/
http://forum.vashdom.ru/members/doma-pod-klyuch.62025/
http://forum.vashdom.ru/members/modulnye-doma.62026/
http://forum.vashdom.ru/members/karkasnye-doma.62032/
http://stroy-russia.ru/members/dom-pod-klyuch.15044/
http://world-forum.ru/index.php?members/stroitelstvo.605/
http://forum.blackrussia.online/members/stroitelstvo.1654167/
http://Iastrology.ru/
http://moduldom-spb.online/
http://ssylki.info/site/moduldom-spb.online
http://moduldom.spb.ru/stroitelstvo
http://moduldom.spb.ru/modulnye-karkasnye-doma
http://moduldom.spb.ru/modulnye-derevyannye-doma
http://moduldom.spb.ru/karkasnye-doma-proekty
http://www.9111.ru/questions/7777777772765593/
http://www.youtube.com/watch?v=ERX5k4cSaic&t=2s
http://www.youtube.com/watch?v=NvXfSNogzXI&t=34s
http://www.youtube.com/watch?v=Zy0tAy2b6TE&t=16s
http://www.youtube.com/watch?v=saHxxKw2hnk&t=43s
http://moscow.cataloxy.ru/firms/mfo-zaim.ru.htm
http://mfo-zaim.ru/zajmy-2024
http://moduldom.spb.ru/modulnye-doma-proekty
http://sites.google.com/view/casino-2023
http://my.mastergrad.com/users/1134588/
http://forum.vashdom.ru/members/modulnye-doma.61996/
http://www.avito.ru/sankt-peterburg/mebel_i_interer/kuhonnyy_garnitur_-_gotovye_kuhni_ot_proizvoditelya_3547272199
http://modulnye-doma.mya5.ru/
http://stroitelstvo-domov.mya5.ru/
http://karkasnye-doma.mya5.ru/
Всем спасибо!
Гражданство Израиля под ключ
Floydcaumb 2023/10/28(03:31)
[url=https://libertyfintravel.ru/grajdanstvo-israil]Гражданство Израиля под ключ с гарантией![/url]
Поэтапная оплата, официальная процедура. Срок оформления 12 месяцев.
Гарантия результата!
Telegram: @LibFinTravel
Работа в ресторане Германия для Украинцев
rabota Ger 2023/10/27(07:19)
Вакансии в ресторане в Германии - это ваш шанс воплотить мечту в жизнь. Узнайте о [url=https://www.04598.com.ua/list/447158]работе в Германии[/url] для украинцев.
Работа в ресторане Германия для Украинцев
rabota Ger 2023/10/27(07:18)
Вакансии в ресторане в Германии - это ваш шанс воплотить мечту в жизнь. Узнайте о [url=https://www.04598.com.ua/list/447158]работе в Германии[/url] для украинцев.
Работа в ресторане Германия для Украинцев
rabota Ger 2023/10/27(07:18)
Вакансии в ресторане в Германии - это ваш шанс воплотить мечту в жизнь. Узнайте о [url=https://www.04598.com.ua/list/447158]работе в Германии[/url] для украинцев.
Работа в ресторане Германия для Украинцев
rabota Ger 2023/10/27(07:18)
Вакансии в ресторане в Германии - это ваш шанс воплотить мечту в жизнь. Узнайте о [url=https://www.04598.com.ua/list/447158]работе в Германии[/url] для украинцев.
Мешки для мусора 35 литров
Maka_urer 2023/10/27(03:09)
Не пропустите выгодную покупку мешков для мусора 35 литров
мешки для мусора 35 л пвд [url=http://meshki-dlya-musora-35-litrov.ru/]http://meshki-dlya-musora-35-litrov.ru/[/url].
Мешки для мусора 35 литров
Maka_urer 2023/10/27(03:09)
Не пропустите выгодную покупку мешков для мусора 35 литров
мешки для мусора 35 л пвд [url=http://meshki-dlya-musora-35-litrov.ru/]http://meshki-dlya-musora-35-litrov.ru/[/url].
Мешки для мусора 35 литров
Maka_urer 2023/10/27(03:09)
Не пропустите выгодную покупку мешков для мусора 35 литров
мешки для мусора 35 л пвд [url=http://meshki-dlya-musora-35-litrov.ru/]http://meshki-dlya-musora-35-litrov.ru/[/url].
Укладка тротуарной плитки в Краснодаре
CusanTum 2023/10/27(02:24)
Наша компания - это надежный и профессиональный партнер в сфере укладки тротуарной плитки.
Мы специализируемся на создании красивых, функциональных и долговечных тротуаров,
которые будут радовать вас и ваших гостей годы на протяжении многих лет.
цена укладки тротуарной плитки в краснодаре - [url=https://ukladka-trotuarnoj-plitki1.ru/]https://ukladka-trotuarnoj-plitki1.ru[/url]
Выполнение всех этих этапов гарантирует создание надежного тротуарного покрытия,
способного выдерживать как высокую пешеходную нагрузку, так и стоянку автомобилей.
Мы предлагаем быструю укладку тротуарной плитки в Краснодаре с учетом ландшафтного дизайна.
Мы готовы приступить к работе в соответствии с оговоренными объемом и сроками, обеспечивая высокое качество и
сохранение ландшафтных особенностей вашего участка.
----------------------------------------------------------------------------------------------------------------------
Заказать укладку тротуарной плитки - только в нашем фирме вы найдете высокое качество исполнения.
Быстрей всего сделать заказ на [url=https://ukladka-trotuarnoj-plitki1.ru/]укладка плитки тротуарной в частном доме[/url] можно только у нас!
Casino Pin Ap UA
QuennyTum 2023/10/26(21:45)
Pin Up онлайн казино, которое было открыто в 2016 году и принадлежит компании Carletta Limited.
Она действует на основе официальной лицензии Кюрасао 8048/JAZ2017-003, что гарантирует игрокам:
* Получить выплату выигрышей в установленные сроки
* Сохранение отдачи игровых автоматов, установленной разработчиками
* Защиту персональных и финансовых данных пользователей
* Возможность обратиться к регулятору в случае спорных ситуаций
pin-up online - [url=https://www.one-pin-up-casino.ru]https://one-pin-up-casino.ru[/url]
Чтобы стать полноправным пользователем казино Pin Up, необходимо зарегистрироваться,
предоставив свой адрес электронной почты и номер вашего телефона. В обоих случаях потребуется создать пароль
и выбрать валюту для своего счета, а затем подтвердить контактные данные и заполнить аккаунт.
----------------------------------------------------------------------------------------------------------------------
Пройти регистрацию в азартном клубе - только в нашем казино вы найдете широкий выбор слотов.
Быстрей регистрируйся на [url=https://one-pin-up-casino.ru/]pin-up сайт[/url] и начинай выигрывать прямо сейчас!
Шумоизоляция автомобилей в Москве
SayarounTum 2023/10/26(21:36)
Стандартная шумоизоляция, устанавливаемая на заводе в автомобилях, особенно в машинах среднего и малого класса,
часто оставляет желать лучшего качества.
шумоизоляция авто цена - [url=http://shumoizolyaciya-avto1.ru/]https://www.shumoizolyaciya-avto1.ru[/url]
Даже премиум-сегмент автомобилей в большинстве случаев оборудован базовыми материалами для шумопоглощения.
Из-за этого неудивительно, что как водители, так и пассажиры постоянно сталкиваются с шумом, таким как
аэродинамический шум, гул от шин, и даже шум двигателей "соседних" машин на дороге.
----------------------------------------------------------------------------------------------------------------------
Сделать шумоизоляцию маишны - только в нашем салоне вы найдете приемлемые цены.
Быстрей всего сделать заказ на [url=https://shumoizolyaciya-avto1.ru/]шумоизоляция для авто[/url] можно только у нас!
Интернет магазин электроника
tstorfir 2023/10/26(21:06)
Большой ассортимент электроники [url=https://xn--80a.store/]интернет магазин[/url] Тщательно отбираем лучшие товары и помогаем сделать правильный выбор .
Интернет магазин электроника
tstorfir 2023/10/26(21:06)
Большой ассортимент электроники [url=https://xn--80a.store/]интернет магазин[/url] Тщательно отбираем лучшие товары и помогаем сделать правильный выбор .
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/25(13:13)
Ищите работу в Германии? На сайте "Работа в ресторане Германия" вы найдете множество вакансий. Подробности здесь: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/25(13:12)
Ищите работу в Германии? На сайте "Работа в ресторане Германия" вы найдете множество вакансий. Подробности здесь: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/25(13:12)
Ищите работу в Германии? На сайте "Работа в ресторане Германия" вы найдете множество вакансий. Подробности здесь: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Работа в ресторане в Германии : условия, требования, возможности
Rogericepe 2023/10/25(13:12)
Ищите работу в Германии? На сайте "Работа в ресторане Германия" вы найдете множество вакансий. Подробности здесь: [url=https://www.7232.kz/list/447173]Работа в Германии[/url].
Секреты финской сауны.
Master#sauna[Ipeqofisexlywizo,2,5] 2023/10/24(22:30)
Приветствую поклонники финской сауны!
Рассматривали возможность ли вы над тем, как правильно устанавливать температуру и влажность в вашей финской сауне? Это не только вопрос комфорта, но и залог к хорошему самочувствию.
Чтобы получить наилучшее удовольствие и пользу от процедуры, необходимо иметь представление о оптимальных параметрах. Рекомендую прочитать подробной статьей по правильной температуры и влажности на сайте [url=http://ostov-nf.ru/files/pages/stroitelstvo_saun_v_kvartire___chto_nuzghno_znat.html]ostov-nf.ru[/url].
Уверен, что с этим руководством ваша сеанс в сауне превратится в еще более комфортной. Используйте знаниями, делитесь своим опытом и получайте удовольствие от каждой минуты!
Удачного релакса в сауне!
RSG雷神
RussellNen 2023/10/24(20:23)
RSG雷神
RSG雷神:電子遊戲的新維度
在電子遊戲的世界裡,不斷有新的作品出現,但要在眾多的遊戲中脫穎而出,成為玩家心中的佳作,需要的不僅是創意,還需要技術和努力。而當我們談到RSG雷神,就不得不提它如何將遊戲提升到了一個全新的層次。
首先,RSG已經成為了許多遊戲愛好者的口中的熱詞。每當提到RSG雷神,人們首先想到的就是品質保證和無與倫比的遊戲體驗。但這只是RSG的一部分,真正讓玩家瘋狂的,是那款被稱為“雷神之鎚”的老虎機遊戲。
RSG雷神不僅僅是一款老虎機遊戲,它是一場視覺和聽覺的盛宴。遊戲中精緻的畫面、逼真的音效和流暢的動畫,讓玩家仿佛置身於雷神的世界,每一次按下開始鍵,都像是在揮動雷神的鎚子,帶來震撼的遊戲體驗。
這款遊戲的成功,並不只是因為它的外觀或音效,更重要的是它那精心設計的遊戲機制。玩家可以根據自己的策略選擇不同的下注方式,每一次旋轉,都有可能帶來意想不到的獎金。這種刺激和期待,使得玩家一次又一次地沉浸在遊戲中,享受著每一分每一秒。
但RSG雷神並沒有因此而止步。它的研發團隊始終在尋找新的創意和技術,希望能夠為玩家帶來更多的驚喜。無論是遊戲的內容、機制還是畫面效果,RSG雷神都希望能夠做到最好,成為遊戲界的佼佼者。
總的來說,RSG雷神不僅僅是一款遊戲,它是一種文化,一種追求。對於那些熱愛遊戲、追求刺激的玩家來說,它提供了一個完美的平台,讓玩家能夠體驗到真正的遊戲樂趣。
RSG雷神
RussellNen 2023/10/24(20:23)
RSG雷神
RSG雷神:電子遊戲的新維度
在電子遊戲的世界裡,不斷有新的作品出現,但要在眾多的遊戲中脫穎而出,成為玩家心中的佳作,需要的不僅是創意,還需要技術和努力。而當我們談到RSG雷神,就不得不提它如何將遊戲提升到了一個全新的層次。
首先,RSG已經成為了許多遊戲愛好者的口中的熱詞。每當提到RSG雷神,人們首先想到的就是品質保證和無與倫比的遊戲體驗。但這只是RSG的一部分,真正讓玩家瘋狂的,是那款被稱為“雷神之鎚”的老虎機遊戲。
RSG雷神不僅僅是一款老虎機遊戲,它是一場視覺和聽覺的盛宴。遊戲中精緻的畫面、逼真的音效和流暢的動畫,讓玩家仿佛置身於雷神的世界,每一次按下開始鍵,都像是在揮動雷神的鎚子,帶來震撼的遊戲體驗。
這款遊戲的成功,並不只是因為它的外觀或音效,更重要的是它那精心設計的遊戲機制。玩家可以根據自己的策略選擇不同的下注方式,每一次旋轉,都有可能帶來意想不到的獎金。這種刺激和期待,使得玩家一次又一次地沉浸在遊戲中,享受著每一分每一秒。
但RSG雷神並沒有因此而止步。它的研發團隊始終在尋找新的創意和技術,希望能夠為玩家帶來更多的驚喜。無論是遊戲的內容、機制還是畫面效果,RSG雷神都希望能夠做到最好,成為遊戲界的佼佼者。
總的來說,RSG雷神不僅僅是一款遊戲,它是一種文化,一種追求。對於那些熱愛遊戲、追求刺激的玩家來說,它提供了一個完美的平台,讓玩家能夠體驗到真正的遊戲樂趣。
RSG雷神
RussellNen 2023/10/24(20:23)
RSG雷神
RSG雷神:電子遊戲的新維度
在電子遊戲的世界裡,不斷有新的作品出現,但要在眾多的遊戲中脫穎而出,成為玩家心中的佳作,需要的不僅是創意,還需要技術和努力。而當我們談到RSG雷神,就不得不提它如何將遊戲提升到了一個全新的層次。
首先,RSG已經成為了許多遊戲愛好者的口中的熱詞。每當提到RSG雷神,人們首先想到的就是品質保證和無與倫比的遊戲體驗。但這只是RSG的一部分,真正讓玩家瘋狂的,是那款被稱為“雷神之鎚”的老虎機遊戲。
RSG雷神不僅僅是一款老虎機遊戲,它是一場視覺和聽覺的盛宴。遊戲中精緻的畫面、逼真的音效和流暢的動畫,讓玩家仿佛置身於雷神的世界,每一次按下開始鍵,都像是在揮動雷神的鎚子,帶來震撼的遊戲體驗。
這款遊戲的成功,並不只是因為它的外觀或音效,更重要的是它那精心設計的遊戲機制。玩家可以根據自己的策略選擇不同的下注方式,每一次旋轉,都有可能帶來意想不到的獎金。這種刺激和期待,使得玩家一次又一次地沉浸在遊戲中,享受著每一分每一秒。
但RSG雷神並沒有因此而止步。它的研發團隊始終在尋找新的創意和技術,希望能夠為玩家帶來更多的驚喜。無論是遊戲的內容、機制還是畫面效果,RSG雷神都希望能夠做到最好,成為遊戲界的佼佼者。
總的來說,RSG雷神不僅僅是一款遊戲,它是一種文化,一種追求。對於那些熱愛遊戲、追求刺激的玩家來說,它提供了一個完美的平台,讓玩家能夠體驗到真正的遊戲樂趣。
RSG雷神
RussellNen 2023/10/24(20:23)
RSG雷神
RSG雷神:電子遊戲的新維度
在電子遊戲的世界裡,不斷有新的作品出現,但要在眾多的遊戲中脫穎而出,成為玩家心中的佳作,需要的不僅是創意,還需要技術和努力。而當我們談到RSG雷神,就不得不提它如何將遊戲提升到了一個全新的層次。
首先,RSG已經成為了許多遊戲愛好者的口中的熱詞。每當提到RSG雷神,人們首先想到的就是品質保證和無與倫比的遊戲體驗。但這只是RSG的一部分,真正讓玩家瘋狂的,是那款被稱為“雷神之鎚”的老虎機遊戲。
RSG雷神不僅僅是一款老虎機遊戲,它是一場視覺和聽覺的盛宴。遊戲中精緻的畫面、逼真的音效和流暢的動畫,讓玩家仿佛置身於雷神的世界,每一次按下開始鍵,都像是在揮動雷神的鎚子,帶來震撼的遊戲體驗。
這款遊戲的成功,並不只是因為它的外觀或音效,更重要的是它那精心設計的遊戲機制。玩家可以根據自己的策略選擇不同的下注方式,每一次旋轉,都有可能帶來意想不到的獎金。這種刺激和期待,使得玩家一次又一次地沉浸在遊戲中,享受著每一分每一秒。
但RSG雷神並沒有因此而止步。它的研發團隊始終在尋找新的創意和技術,希望能夠為玩家帶來更多的驚喜。無論是遊戲的內容、機制還是畫面效果,RSG雷神都希望能夠做到最好,成為遊戲界的佼佼者。
總的來說,RSG雷神不僅僅是一款遊戲,它是一種文化,一種追求。對於那些熱愛遊戲、追求刺激的玩家來說,它提供了一個完美的平台,讓玩家能夠體驗到真正的遊戲樂趣。
привороты обряды для замужества - приворот на возврат мужа от любовницы
Allannal 2023/10/24(19:27)
приворот по фото через кладбище
приворот по с иванову
очень сильный приворот на возврат мужа
выход от приворота
приворот на ушедшею девушку
[url=https://porchamagiya666.wordpress.com/]https://porchamagiya666.wordpress.com/[/url]
вылечить от приворота
предлагаю приворот
приворот простой и эффективный
приворот по сообщением
снять приворот и вернуть тому
приворот бабка адрес
приворот через номер телефона
любовный приворот убрать
сроки приворота на мужчину
приворот полюби с
сильные привороты и обряды
снятие приворота сибирской целительницы
приворот быстрый по фотографии
сильные привороты с оплатой по результату
приворот на любовь к себе мужчины
приворот влюбленного человека - приворот на влюбленного человека
MatthewMoify 2023/10/24(14:29)
любовь делала приворот
защита от приворота себя
безобидный приворот мужчины
приворот свекрови на ее сына
любовные привороты на жену на
расстались из за приворота
любовный приворот на себя
сильнейший приворот на любовь мужчины который нельзя снять по фото
приворот матери к своему сыну
приворот на любовь отца
влюбить себя парня без приворота
снять любовный приворот с мужчины на расстоянии
делала приворот в курске
приворот для возвращения мужа домой
приворот который не снять на любовь парня
https://privorot-magiya.ru
привороты на любовь с фотографиями
плохо делать приворот
снятие приворота на расстояние
снять приворот на дочь
черные привороты онлайн
приворот саратовская область
чтобы мужчина тебя хотел приворот
сильный приворот на любовь на всю жизнь
то может сделать в красноярске приворот
проверенные привороты для любимого
как отличить мага шарлатана от настоящего
приворот для чужого мужа
сильный приворот телефон
приворот араба
обряды по привороту мужчины
приворот матери к сыну
невестка и свекровь приворот
приворот в донецке
отворот на приворот по фото
сильный приворот на вуду
приворот жену не хочет уйти не может
приворот на развод мужа с женой
любовный приворот владивосток
мощный приворот мужчины по фото
гадание по фото и привороты
приворот мужчин в спб
сильные привороты любимого действующие
сильный приворот екатеринбург
вечный приворот по фотографии
приворот чтобы парень полюбил по фото
любовный приворот краснодар - приворот на расстоянии навсегда
Darnellreigo 2023/10/23(23:43)
магические привороты мужчин
приворот друг друга на расстоянии
сильный и быстрый приворот без фото
помощь черной магии в привороте
приворот на любовь в исламе
[url=https://ok.ru/profile/593655379360]https://ok.ru/profile/593655379360[/url]
колдовство или приворот
бабка для приворота в москве
мощный приворот по фото который нельзя снять на мужчину
приворот который быстро действует
приворот на парня на совместном фото
приворот на ссору сильную
приворот любимого новосибирск
очень сильный приворот девушки по фото
приворот в жизни мужчины
приворот на соперника
сделаю действующий приворот
как по настоящему стать магом огня в реальной жизни
приворот священником
сильный приворот на парня который не рядом
приворот женатого мужчину белой магии
быстродействующий приворот на
приворот мужчины по фото который нельзя снять
черный приворот казань
белый приворот саратов
приворот по фотке с интернета
На нашем сайте разнообразие интернет-провайдеров в вашем городе!
HolaTum 2023/10/23(23:21)
На нашем сайте разнообразие интернет-провайдеров в вашем городе! Мы предлагаем широкий спектр планы и тарифы, чтобы удовлетворить все ваши потребности в домашнем интернете - [url=https://podkluychit-domashniy-internet.ru/]интернет в офис москва цена[/url]
Выбирайте между стабильным подключением, невероятной скоростью и стабильной работой. Мы сотрудничаем с лучшими провайдерами, чтобы предложить вам различные варианты тарифов для выбора.
Наша команда экспертов готова помочь вам сделать правильный выбор. Мы предлагаем гибкие условия подключения, эффективную установку и профессиональную поддержку, тарифы интернета для дома.
Не упустите возможность получить лучший доступ к миру онлайн развлечений, общения и работы. Сделайте правильный выбор с нами и наслаждайтесь быстрым интернетом уже сегодня, лучший проводной интернет а москве - [url=https://podkluychit-domashniy-internet.ru]https://www.podkluychit-domashniy-internet.ru[/url]
[url=https://www.google.is/url?q=http://podkluychit-domashniy-internet.ru]http://vinfo.ru/away.php?url=http://podkluychit-domashniy-internet.ru[/url]
[url=https://mitgefuehlt.at/hallo-welt/#comment-43567]На нашем сайте разнообразие интернет-провайдеров в вашем городе![/url] c4edd0f
На нашем сайте большой выбор интернет-провайдеров в вашем городе!
ZizefiachTum 2023/10/23(22:49)
На нашем сайте большой выбор интернет-провайдеров в вашем городе! Мы предлагаем широкий спектр планы и тарифы, чтобы удовлетворить все ваши потребности в домашнем интернете - [url=https://msk-domashniy-internet.ru/]как узнать какой интернет подключен в доме по адресу смоленск[/url]
Выбирайте между стабильным подключением, потрясающей скоростью и бесперебойной работой. Мы сотрудничаем с известными провайдерами, чтобы предложить вам множество вариантов тарифов для выбора.
Наша команда экспертов готова помочь вам сделать правильный выбор. Мы предлагаем удобные условия подключения, быструю установку и качественную поддержку, интернет провайдер новой москвы.
Не упустите возможность получить премиальный доступ к миру онлайн развлечений, общения и работы. Сделайте правильный выбор с нами и наслаждайтесь быстрым интернетом уже сегодня, хороший интернет в москве отзывы - [url=https://msk-domashniy-internet.ru/]https://msk-domashniy-internet.ru[/url]
[url=http://google.md/url?q=http://msk-domashniy-internet.ru]http://www.google.ru/url?q=http://msk-domashniy-internet.ru[/url]
[url=https://feelgoodtravels.net/post-travel-blues/#comment-45662]На нашем сайте множество интернет-провайдеров в вашем городе![/url] 4edd0f0
мгновенный сильный приворот приворот от телефону
Morrisstymn 2023/10/23(21:51)
где найти настоящий приворот
приворот по чарам
белые привороты помогают
приворот чтобы встретится с мужчиной
белый приворот на любовь к мужчине
[url=https://vk.com/id827351491]https://vk.com/id827351491[/url]
сына приворожили снять приворот
приворот по фото вернуть любимую девушку
обряд по привороту на расстоянии
приворот чтоб муж любил только свою жену
приворот по фотографии черный
отомстить за приворот
приворот на ростояний
приворот мужчины через кладбище
снять приворот у дочери
сильный приворот на сильную любовь мужчины к женщине
приворот для мужа не стояло на других
любовный белый приворот на парня
приворот на кладбище для любви
помощь от приворота
любовные привороты мужчин по фото
Мешки для мусора 180 литров
Varas_skSa 2023/10/23(14:56)
Надежность и приемлемая цена мешков для мусора 180 литров
пакеты для мусора 180 л [url=http://meshki-dlya-musora-180-litrov.ru/]мешки для мусора 180 л[/url].
Онлайн развлечения без границ: фильмы 720p hd без рекламы и регистрации
IlonaSup 2023/10/23(12:33)
Привет всем!
Не упустите возможность погрузиться в удивительное времяпровождение с https://hd-rezka.cc.
Посетите нашу главную страницу и насладитесь кинематографическими шедеврами наивысшего качества прямо сейчас!
Что помогает разнообразить жизненную рутину? Что дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей
обыденности? Что заставляет вас испытывать яркие эмоции? Возможно, любимое хобби, спорт, путешествия, экстремальный вид отдыха?
А может быть, вы получаете незабываемый восторг от экзотической, необычной кухни или просто обожаете готовить и радовать близких
кулинарными шедеврами. Однако, признайтесь, нынешний ритм жизни диктует условия, и порой у нет времени, сил или финансов для
отличного времяпрепровождения.
Существует ли способ для современного человека разорвать череду повседневных испытаний, оторваться от реальности и испытать
новые впечатления? Кино – лучший вариант. Искусство большого экрана стало неотъемлемой частью жизни, и порой мы даже не замечаем,
как оно становится частью каждого. Иногда сюжет настолько захватывает, что мы просто теряем чувство времени и способны просидеть
до утра или опоздать на важную встречу. Кино – это великолепно, в нем можно найти вдохновение, почерпнуть опыт, а также получить знания, навыки.
Сайты полны разнообразных кинематографических предложений. В основном, многие кинотеатры требуют регистрации, оплаты за контент или
просто ограничены для доступа в определенных регионах. Вам знакомо такое?
Я хочу порекомендовать проект, который стал настоящим открытием – https://hd-rezka.cc.
Почему это находка? Во-первых, минимальное количество рекламы. Во-вторых, есть «стол заказов», где можно оставить отзыв о том,
какой фильм вы хотите посмотреть. И самое главное, там нет контента, который «недоступен для вашего региона» или «ограничен для просмотра».
Просто заходите и получаете удовольствие от просмотра. Желаю и вам такого же опыта!
Кстати вот интересные разделы!
[url=Крепкая броня смотреть онлайн бесплатно сериал 1 сезон 1-6 серия]https://hd-rezka.cc/series/11489-krepkaja-bronja-2020.html[/url]
[url=Samantha Livet Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Samantha%20Livet/[/url]
[url=Смотреть сериалы музыкальные в хорошем качестве в 720p hd]https://hd-rezka.cc/series/musical/[/url]
[url=Линкольн Льюис Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9B%D0%B8%D0%BD%D0%BA%D0%BE%D0%BB%D1%8C%D0%BD%20%D0%9B%D1%8C%D1%8E%D0%B8%D1%81/[/url]
[url=Мишель Монахэн Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9C%D0%B8%D1%88%D0%B5%D0%BB%D1%8C%20%D0%9C%D0%BE%D0%BD%D0%B0%D1%85%D1%8D%D0%BD/[/url]
Аббас Ширафкан Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Алексис Лэнг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Илья Любимов Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Чёрное место смотреть онлайн бесплатно (2022) в хорошем качестве
Elisa Campanella Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Феруза Рузиева Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Марк Барбе Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Харви Кейтель Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Работа в ресторане в Германии : возможности, требования и перспективы
rabota germany Tef 2023/10/22(22:47)
Работа в ресторане Германия для украинцев - ваш шанс воплотить мечту в жизнь. Начните с нас.
Работа в ресторане в Германии : возможности, требования и перспективы
rabota germany Tef 2023/10/22(22:44)
Работа в ресторане Германия для украинцев - ваш шанс воплотить мечту в жизнь. Начните с нас.
Работа в ресторане в Германии : возможности, требования и перспективы
rabota germany Tef 2023/10/22(22:41)
Работа в ресторане Германия для украинцев - ваш шанс воплотить мечту в жизнь. Начните с нас.
Работа в ресторане в Германии : возможности, требования и перспективы
rabota germany Tef 2023/10/22(22:35)
Работа в ресторане Германия для украинцев - ваш шанс воплотить мечту в жизнь. Начните с нас.
In The Open: Chủ Sở hữu Của Nền Tảng Tin Tặc Cho Thuê Ẩn Danh Bước Về Phía Trước
CurtisBed 2023/10/22(17:22)
Xin chào!
Tôi muốn nói với mọi người về kinh nghiệm của tôi liên quan đến bảo mật cntt.
Tôi bắt đầu xem xét cách kiểm tra tất cả các vấn đề của các dự án và ứng dụng của mình và đọc một bài viết một cách tình cờ, một phần của nó bên dưới:
Phán quyết vẫn còn về việc Liệu Danh sách HackerXs, bắt đầu vào tháng 11, sẽ hoạt động như một doanh nghiệp. Xu hướng này là để mọi người sử dụng nó như một cách để tìm kiếm các tin tặc sẵn sàng vi phạm pháp luật trái ngược với việc thực hiện các cuộc điều tra và giám sát trực tuyến hợp pháp.
Có một số tin tức đầy hứa hẹn từ quản trị viên mà tôi đã nói chuyện: TWe đang tích hợp mã hóa msg trên trang web trong vài ngày tới.У tôi thấy không có bằng chứng này đã được triển khai, cũng không ai nên tự tin vào tin nhắn được mã hóa trên một trang web nói rằng quản trị viên có thể đọc bất kỳ tin nhắn nào.
Biến thể đầy đủ ở đây - https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1
Chà, sau khi tôi thuê 2-3 chuyên gia tin tặc và họ đã giúp tôi kiểm toán đầy đủ bằng chi phí hợp lý.
Chúc may mắn!
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hare a hacker [/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Rent a hacker[/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hire a professional hacker[/url]
Hire a professional hacker
Professional hacker for hire
Professional hacker
Where to hire hackers
Hacker for hire
In The Open: Chủ Sở hữu Của Nền Tảng Tin Tặc Cho Thuê Ẩn Danh Bước Về Phía Trước
CurtisBed 2023/10/22(17:22)
Xin chào!
Tôi muốn nói với mọi người về kinh nghiệm của tôi liên quan đến bảo mật cntt.
Tôi bắt đầu xem xét cách kiểm tra tất cả các vấn đề của các dự án và ứng dụng của mình và đọc một bài viết một cách tình cờ, một phần của nó bên dưới:
Phán quyết vẫn còn về việc Liệu Danh sách HackerXs, bắt đầu vào tháng 11, sẽ hoạt động như một doanh nghiệp. Xu hướng này là để mọi người sử dụng nó như một cách để tìm kiếm các tin tặc sẵn sàng vi phạm pháp luật trái ngược với việc thực hiện các cuộc điều tra và giám sát trực tuyến hợp pháp.
Có một số tin tức đầy hứa hẹn từ quản trị viên mà tôi đã nói chuyện: TWe đang tích hợp mã hóa msg trên trang web trong vài ngày tới.У tôi thấy không có bằng chứng này đã được triển khai, cũng không ai nên tự tin vào tin nhắn được mã hóa trên một trang web nói rằng quản trị viên có thể đọc bất kỳ tin nhắn nào.
Biến thể đầy đủ ở đây - https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1
Chà, sau khi tôi thuê 2-3 chuyên gia tin tặc và họ đã giúp tôi kiểm toán đầy đủ bằng chi phí hợp lý.
Chúc may mắn!
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hare a hacker [/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Rent a hacker[/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hire a professional hacker[/url]
Hire a professional hacker
Professional hacker for hire
Professional hacker
Where to hire hackers
Hacker for hire
In The Open: Chủ Sở hữu Của Nền Tảng Tin Tặc Cho Thuê Ẩn Danh Bước Về Phía Trước
CurtisBed 2023/10/22(17:21)
Xin chào!
Tôi muốn nói với mọi người về kinh nghiệm của tôi liên quan đến bảo mật cntt.
Tôi bắt đầu xem xét cách kiểm tra tất cả các vấn đề của các dự án và ứng dụng của mình và đọc một bài viết một cách tình cờ, một phần của nó bên dưới:
Phán quyết vẫn còn về việc Liệu Danh sách HackerXs, bắt đầu vào tháng 11, sẽ hoạt động như một doanh nghiệp. Xu hướng này là để mọi người sử dụng nó như một cách để tìm kiếm các tin tặc sẵn sàng vi phạm pháp luật trái ngược với việc thực hiện các cuộc điều tra và giám sát trực tuyến hợp pháp.
Có một số tin tức đầy hứa hẹn từ quản trị viên mà tôi đã nói chuyện: TWe đang tích hợp mã hóa msg trên trang web trong vài ngày tới.У tôi thấy không có bằng chứng này đã được triển khai, cũng không ai nên tự tin vào tin nhắn được mã hóa trên một trang web nói rằng quản trị viên có thể đọc bất kỳ tin nhắn nào.
Biến thể đầy đủ ở đây - https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1
Chà, sau khi tôi thuê 2-3 chuyên gia tin tặc và họ đã giúp tôi kiểm toán đầy đủ bằng chi phí hợp lý.
Chúc may mắn!
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hare a hacker [/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Rent a hacker[/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hire a professional hacker[/url]
Hire a professional hacker
Professional hacker for hire
Professional hacker
Where to hire hackers
Hacker for hire
In The Open: Chủ Sở hữu Của Nền Tảng Tin Tặc Cho Thuê Ẩn Danh Bước Về Phía Trước
CurtisBed 2023/10/22(17:21)
Xin chào!
Tôi muốn nói với mọi người về kinh nghiệm của tôi liên quan đến bảo mật cntt.
Tôi bắt đầu xem xét cách kiểm tra tất cả các vấn đề của các dự án và ứng dụng của mình và đọc một bài viết một cách tình cờ, một phần của nó bên dưới:
Phán quyết vẫn còn về việc Liệu Danh sách HackerXs, bắt đầu vào tháng 11, sẽ hoạt động như một doanh nghiệp. Xu hướng này là để mọi người sử dụng nó như một cách để tìm kiếm các tin tặc sẵn sàng vi phạm pháp luật trái ngược với việc thực hiện các cuộc điều tra và giám sát trực tuyến hợp pháp.
Có một số tin tức đầy hứa hẹn từ quản trị viên mà tôi đã nói chuyện: TWe đang tích hợp mã hóa msg trên trang web trong vài ngày tới.У tôi thấy không có bằng chứng này đã được triển khai, cũng không ai nên tự tin vào tin nhắn được mã hóa trên một trang web nói rằng quản trị viên có thể đọc bất kỳ tin nhắn nào.
Biến thể đầy đủ ở đây - https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1
Chà, sau khi tôi thuê 2-3 chuyên gia tin tặc và họ đã giúp tôi kiểm toán đầy đủ bằng chi phí hợp lý.
Chúc may mắn!
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hare a hacker [/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Rent a hacker[/url]
[url=https://www.nytimes.com/2015/05/13/business/dealbook/owner-of-anonymous-hackers-for-hire-site-steps-forward.html?searchResultPosition=1]Hire a professional hacker[/url]
Hire a professional hacker
Professional hacker for hire
Professional hacker
Where to hire hackers
Hacker for hire
Отзывы о привороте https://mirprivorotov.ru можно ли верить гадалкам из тик тока отзывы мусульманская гадалка в москве отзывы
DanielPhect 2023/10/22(07:39)
Публикуем несколько отзывов о привороте, заказанных у мага с сайта https://mirprivorotov.ru
magal666@yandex.ru
https://mirprivorotov.ru/kak-navesti-privorot.html
гадалка в рузе отзывы
отзывы о манане гадалке из челябинска
отзывы о гадалках одесса
марфа отзывы гадалка
неля гадалка в зеленограде отзывы 89055225566
1.Отзыв от Анны: Возврат бывшего
Анна рассказывает о своем решении обратиться за помощью. Она оказалась в сложной ситуации, где отношения с бывшим мужем испытывали тяжелости. Желая вернуть любимого человека, она заказала любовный приворот. И вот, спустя несколько недель, она заметила, что его отношение к ней начало меняться. Это был период ожидания, и для Анны это было долгожданным моментом надежды и волнения.
2.Отзыв от Алексея: Опыт с магией
Алексей рассказывает о своем скептицизме к магии и приворотам. Он решился на этот опыт и заказал приворот. Спустя месяц после начала ритуала, он заметил, что отношения в его семье стали ближе. Для него это был удивительный опыт, и он описывает его как нечто удивительное, но при этом чрезвычайно интересное.
3.Отзыв от Татьяны: Новая любовь
Татьяна рассказывает о своем желании изменить свою судьбу и встретить нового партнера. Заказав приворот, она была приятно удивлена, как быстро она познакомилась с мужчиной, который идеально подходит под ее ожидания. Для Татьяны это было важным событием, и она выразила благодарность за помощь.
4.Отзыв от Сергея: Возвращение страсти
Сергей описывает свои попытки восстановить страсть и близость в семейных отношениях. Заказав приворот для жены, он рассказывает, что через некоторое время заметил положительные изменения. Для него и его семьи это был важный момент в восстановлении гармонии в браке.
5.Отзыв от Ольги: Поддержка в сложный период
Ольга делится своим опытом в использовании приворота для поддержки отношений с партнером. По ее словам, она заказала приворот в надежде улучшить взаимопонимание и близость. Постепенно они начали лучше понимать друг друга, и это стало для Ольги важным этапом в ее отношениях.
6.Отзыв от Ивана: Новые знакомства
Иван рассказывает о своем желании найти партнера и свой опыт применения приворота. Спустя некоторое время после заказа, он познакомился с женщиной, которая идеально подходила под его ожидания. Для Ивана это был неожиданный поворот в его жизни, который он считает благодаря привороту.
7.Отзыв от Марины: Восстановление отношений
Марина делится своим опытом в использовании приворота для восстановления отношений с мужем после трудных периодов. Постепенно отношения стали ближе и гармоничнее, и она описывает это как важный шаг в их семейной жизни.
8.Отзыв от Дмитрия: Укрепление отношений с друзьями
Дмитрий рассказывает о своем желании укрепить отношения с долголетней подругой. Приворот помог им создать более гармоничную связь и вернуть утерянное взаимопонимание.
9.Отзыв от Елены: Вернули радость в семью
Елена заказала приворот, чтобы вернуть радость и гармонию в своей семье. Спустя некоторое время, она заметила, что в отношениях с мужем начали происходить положительные изменения.
10.Отзыв от Павла: Привлекательность
Павел рассказывает о том, как приворот помог ему проявить больше привлекательности в глазах женщин. Это сделало его жизнь более яркой и интересной.
11.Отзыв от Юлии: Общие интересы
Юлия делится своим опытом использования приворота для улучшения отношений с супругом. С помощью приворота они начали находить больше общих интересов и проводить больше времени вдвоем.
12.Отзыв от Георгия: Удачные знакомства
Георгий описывает, как заказ приворота помог ему познакомиться с женщиной, которую он давно хотел познакомить. Их общение стало более близким, и он счастлив результатом.
тайны великих магов по ту сторону фокусов телепередача отзывы
отзыв домашний мага
маг лидия отзывы
москве отзывы о магах
маг си интернешнл магадан отзывы
приворот на мужчину отзывы кто делал сам отзывы
снятие приворота молитвами отзывы
приворот на церковных свечах отзывы
как работает приворот и что это такое отзывы
что такое приворот на мужчину и его последствия отзывы
[url=https://mirprivorotov.ru/privorot-devushki-na-rasstoyanie.html]mirprivorotov.ru[/url]
Отзывы о привороте https://mirprivorotov.ru можно ли верить гадалкам из тик тока отзывы мусульманская гадалка в москве отзывы
DanielPhect 2023/10/22(07:39)
Публикуем несколько отзывов о привороте, заказанных у мага с сайта https://mirprivorotov.ru
magal666@yandex.ru
https://mirprivorotov.ru/kak-navesti-privorot.html
гадалка в рузе отзывы
отзывы о манане гадалке из челябинска
отзывы о гадалках одесса
марфа отзывы гадалка
неля гадалка в зеленограде отзывы 89055225566
1.Отзыв от Анны: Возврат бывшего
Анна рассказывает о своем решении обратиться за помощью. Она оказалась в сложной ситуации, где отношения с бывшим мужем испытывали тяжелости. Желая вернуть любимого человека, она заказала любовный приворот. И вот, спустя несколько недель, она заметила, что его отношение к ней начало меняться. Это был период ожидания, и для Анны это было долгожданным моментом надежды и волнения.
2.Отзыв от Алексея: Опыт с магией
Алексей рассказывает о своем скептицизме к магии и приворотам. Он решился на этот опыт и заказал приворот. Спустя месяц после начала ритуала, он заметил, что отношения в его семье стали ближе. Для него это был удивительный опыт, и он описывает его как нечто удивительное, но при этом чрезвычайно интересное.
3.Отзыв от Татьяны: Новая любовь
Татьяна рассказывает о своем желании изменить свою судьбу и встретить нового партнера. Заказав приворот, она была приятно удивлена, как быстро она познакомилась с мужчиной, который идеально подходит под ее ожидания. Для Татьяны это было важным событием, и она выразила благодарность за помощь.
4.Отзыв от Сергея: Возвращение страсти
Сергей описывает свои попытки восстановить страсть и близость в семейных отношениях. Заказав приворот для жены, он рассказывает, что через некоторое время заметил положительные изменения. Для него и его семьи это был важный момент в восстановлении гармонии в браке.
5.Отзыв от Ольги: Поддержка в сложный период
Ольга делится своим опытом в использовании приворота для поддержки отношений с партнером. По ее словам, она заказала приворот в надежде улучшить взаимопонимание и близость. Постепенно они начали лучше понимать друг друга, и это стало для Ольги важным этапом в ее отношениях.
6.Отзыв от Ивана: Новые знакомства
Иван рассказывает о своем желании найти партнера и свой опыт применения приворота. Спустя некоторое время после заказа, он познакомился с женщиной, которая идеально подходила под его ожидания. Для Ивана это был неожиданный поворот в его жизни, который он считает благодаря привороту.
7.Отзыв от Марины: Восстановление отношений
Марина делится своим опытом в использовании приворота для восстановления отношений с мужем после трудных периодов. Постепенно отношения стали ближе и гармоничнее, и она описывает это как важный шаг в их семейной жизни.
8.Отзыв от Дмитрия: Укрепление отношений с друзьями
Дмитрий рассказывает о своем желании укрепить отношения с долголетней подругой. Приворот помог им создать более гармоничную связь и вернуть утерянное взаимопонимание.
9.Отзыв от Елены: Вернули радость в семью
Елена заказала приворот, чтобы вернуть радость и гармонию в своей семье. Спустя некоторое время, она заметила, что в отношениях с мужем начали происходить положительные изменения.
10.Отзыв от Павла: Привлекательность
Павел рассказывает о том, как приворот помог ему проявить больше привлекательности в глазах женщин. Это сделало его жизнь более яркой и интересной.
11.Отзыв от Юлии: Общие интересы
Юлия делится своим опытом использования приворота для улучшения отношений с супругом. С помощью приворота они начали находить больше общих интересов и проводить больше времени вдвоем.
12.Отзыв от Георгия: Удачные знакомства
Георгий описывает, как заказ приворота помог ему познакомиться с женщиной, которую он давно хотел познакомить. Их общение стало более близким, и он счастлив результатом.
тайны великих магов по ту сторону фокусов телепередача отзывы
отзыв домашний мага
маг лидия отзывы
москве отзывы о магах
маг си интернешнл магадан отзывы
приворот на мужчину отзывы кто делал сам отзывы
снятие приворота молитвами отзывы
приворот на церковных свечах отзывы
как работает приворот и что это такое отзывы
что такое приворот на мужчину и его последствия отзывы
[url=https://mirprivorotov.ru/privorot-devushki-na-rasstoyanie.html]mirprivorotov.ru[/url]
Отзывы о привороте https://mirprivorotov.ru можно ли верить гадалкам из тик тока отзывы мусульманская гадалка в москве отзывы
DanielPhect 2023/10/22(07:39)
Публикуем несколько отзывов о привороте, заказанных у мага с сайта https://mirprivorotov.ru
magal666@yandex.ru
https://mirprivorotov.ru/kak-navesti-privorot.html
гадалка в рузе отзывы
отзывы о манане гадалке из челябинска
отзывы о гадалках одесса
марфа отзывы гадалка
неля гадалка в зеленограде отзывы 89055225566
1.Отзыв от Анны: Возврат бывшего
Анна рассказывает о своем решении обратиться за помощью. Она оказалась в сложной ситуации, где отношения с бывшим мужем испытывали тяжелости. Желая вернуть любимого человека, она заказала любовный приворот. И вот, спустя несколько недель, она заметила, что его отношение к ней начало меняться. Это был период ожидания, и для Анны это было долгожданным моментом надежды и волнения.
2.Отзыв от Алексея: Опыт с магией
Алексей рассказывает о своем скептицизме к магии и приворотам. Он решился на этот опыт и заказал приворот. Спустя месяц после начала ритуала, он заметил, что отношения в его семье стали ближе. Для него это был удивительный опыт, и он описывает его как нечто удивительное, но при этом чрезвычайно интересное.
3.Отзыв от Татьяны: Новая любовь
Татьяна рассказывает о своем желании изменить свою судьбу и встретить нового партнера. Заказав приворот, она была приятно удивлена, как быстро она познакомилась с мужчиной, который идеально подходит под ее ожидания. Для Татьяны это было важным событием, и она выразила благодарность за помощь.
4.Отзыв от Сергея: Возвращение страсти
Сергей описывает свои попытки восстановить страсть и близость в семейных отношениях. Заказав приворот для жены, он рассказывает, что через некоторое время заметил положительные изменения. Для него и его семьи это был важный момент в восстановлении гармонии в браке.
5.Отзыв от Ольги: Поддержка в сложный период
Ольга делится своим опытом в использовании приворота для поддержки отношений с партнером. По ее словам, она заказала приворот в надежде улучшить взаимопонимание и близость. Постепенно они начали лучше понимать друг друга, и это стало для Ольги важным этапом в ее отношениях.
6.Отзыв от Ивана: Новые знакомства
Иван рассказывает о своем желании найти партнера и свой опыт применения приворота. Спустя некоторое время после заказа, он познакомился с женщиной, которая идеально подходила под его ожидания. Для Ивана это был неожиданный поворот в его жизни, который он считает благодаря привороту.
7.Отзыв от Марины: Восстановление отношений
Марина делится своим опытом в использовании приворота для восстановления отношений с мужем после трудных периодов. Постепенно отношения стали ближе и гармоничнее, и она описывает это как важный шаг в их семейной жизни.
8.Отзыв от Дмитрия: Укрепление отношений с друзьями
Дмитрий рассказывает о своем желании укрепить отношения с долголетней подругой. Приворот помог им создать более гармоничную связь и вернуть утерянное взаимопонимание.
9.Отзыв от Елены: Вернули радость в семью
Елена заказала приворот, чтобы вернуть радость и гармонию в своей семье. Спустя некоторое время, она заметила, что в отношениях с мужем начали происходить положительные изменения.
10.Отзыв от Павла: Привлекательность
Павел рассказывает о том, как приворот помог ему проявить больше привлекательности в глазах женщин. Это сделало его жизнь более яркой и интересной.
11.Отзыв от Юлии: Общие интересы
Юлия делится своим опытом использования приворота для улучшения отношений с супругом. С помощью приворота они начали находить больше общих интересов и проводить больше времени вдвоем.
12.Отзыв от Георгия: Удачные знакомства
Георгий описывает, как заказ приворота помог ему познакомиться с женщиной, которую он давно хотел познакомить. Их общение стало более близким, и он счастлив результатом.
тайны великих магов по ту сторону фокусов телепередача отзывы
отзыв домашний мага
маг лидия отзывы
москве отзывы о магах
маг си интернешнл магадан отзывы
приворот на мужчину отзывы кто делал сам отзывы
снятие приворота молитвами отзывы
приворот на церковных свечах отзывы
как работает приворот и что это такое отзывы
что такое приворот на мужчину и его последствия отзывы
[url=https://mirprivorotov.ru/privorot-devushki-na-rasstoyanie.html]mirprivorotov.ru[/url]
Отзывы о привороте https://mirprivorotov.ru можно ли верить гадалкам из тик тока отзывы мусульманская гадалка в москве отзывы
DanielPhect 2023/10/22(07:38)
Публикуем несколько отзывов о привороте, заказанных у мага с сайта https://mirprivorotov.ru
magal666@yandex.ru
https://mirprivorotov.ru/kak-navesti-privorot.html
гадалка в рузе отзывы
отзывы о манане гадалке из челябинска
отзывы о гадалках одесса
марфа отзывы гадалка
неля гадалка в зеленограде отзывы 89055225566
1.Отзыв от Анны: Возврат бывшего
Анна рассказывает о своем решении обратиться за помощью. Она оказалась в сложной ситуации, где отношения с бывшим мужем испытывали тяжелости. Желая вернуть любимого человека, она заказала любовный приворот. И вот, спустя несколько недель, она заметила, что его отношение к ней начало меняться. Это был период ожидания, и для Анны это было долгожданным моментом надежды и волнения.
2.Отзыв от Алексея: Опыт с магией
Алексей рассказывает о своем скептицизме к магии и приворотам. Он решился на этот опыт и заказал приворот. Спустя месяц после начала ритуала, он заметил, что отношения в его семье стали ближе. Для него это был удивительный опыт, и он описывает его как нечто удивительное, но при этом чрезвычайно интересное.
3.Отзыв от Татьяны: Новая любовь
Татьяна рассказывает о своем желании изменить свою судьбу и встретить нового партнера. Заказав приворот, она была приятно удивлена, как быстро она познакомилась с мужчиной, который идеально подходит под ее ожидания. Для Татьяны это было важным событием, и она выразила благодарность за помощь.
4.Отзыв от Сергея: Возвращение страсти
Сергей описывает свои попытки восстановить страсть и близость в семейных отношениях. Заказав приворот для жены, он рассказывает, что через некоторое время заметил положительные изменения. Для него и его семьи это был важный момент в восстановлении гармонии в браке.
5.Отзыв от Ольги: Поддержка в сложный период
Ольга делится своим опытом в использовании приворота для поддержки отношений с партнером. По ее словам, она заказала приворот в надежде улучшить взаимопонимание и близость. Постепенно они начали лучше понимать друг друга, и это стало для Ольги важным этапом в ее отношениях.
6.Отзыв от Ивана: Новые знакомства
Иван рассказывает о своем желании найти партнера и свой опыт применения приворота. Спустя некоторое время после заказа, он познакомился с женщиной, которая идеально подходила под его ожидания. Для Ивана это был неожиданный поворот в его жизни, который он считает благодаря привороту.
7.Отзыв от Марины: Восстановление отношений
Марина делится своим опытом в использовании приворота для восстановления отношений с мужем после трудных периодов. Постепенно отношения стали ближе и гармоничнее, и она описывает это как важный шаг в их семейной жизни.
8.Отзыв от Дмитрия: Укрепление отношений с друзьями
Дмитрий рассказывает о своем желании укрепить отношения с долголетней подругой. Приворот помог им создать более гармоничную связь и вернуть утерянное взаимопонимание.
9.Отзыв от Елены: Вернули радость в семью
Елена заказала приворот, чтобы вернуть радость и гармонию в своей семье. Спустя некоторое время, она заметила, что в отношениях с мужем начали происходить положительные изменения.
10.Отзыв от Павла: Привлекательность
Павел рассказывает о том, как приворот помог ему проявить больше привлекательности в глазах женщин. Это сделало его жизнь более яркой и интересной.
11.Отзыв от Юлии: Общие интересы
Юлия делится своим опытом использования приворота для улучшения отношений с супругом. С помощью приворота они начали находить больше общих интересов и проводить больше времени вдвоем.
12.Отзыв от Георгия: Удачные знакомства
Георгий описывает, как заказ приворота помог ему познакомиться с женщиной, которую он давно хотел познакомить. Их общение стало более близким, и он счастлив результатом.
тайны великих магов по ту сторону фокусов телепередача отзывы
отзыв домашний мага
маг лидия отзывы
москве отзывы о магах
маг си интернешнл магадан отзывы
приворот на мужчину отзывы кто делал сам отзывы
снятие приворота молитвами отзывы
приворот на церковных свечах отзывы
как работает приворот и что это такое отзывы
что такое приворот на мужчину и его последствия отзывы
[url=https://mirprivorotov.ru/privorot-devushki-na-rasstoyanie.html]mirprivorotov.ru[/url]
Ремонт окон в Нижнем Новгороде
remokna-nn 2023/10/21(21:02)
«Оконная скорая помощь – НН» - служба, которая профессионально занимается ремонтом, профилактикой и монтажом оконных, дверных и фасадных конструкций из ПВХ (пластика), алюминия и дерева на территории Нижнего Новгорода уже более 10 лет, а так же городов-спутников (Кстово, Дзержинск, Богородск).
На нашем сайте можно узнать что такое
[url=http://remokna-nn.ru]откосы[/url] , а также ознакоиться с самим сайтом и нашими услугами на [url=http://remokna-nn.ru]remokna-nn.ru[/url]
水微晶玻尿酸 - 八千代
Williamlop 2023/10/21(09:56)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
приворот встану вернуть жену с приворотом
LarryEmbom 2023/10/21(04:50)
сексуальный любовный приворот
ворожеи привороты и гадания
приворот с тапочками
приворот сильный присушка
приворот на фото черный
[url=https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html]https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html[/url]
[url=https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html]https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html[/url]
[url=http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html]http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html[/url]
[url=https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html]https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html[/url]
[url=http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html]http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html[/url]
приворот только в петербурге
снять приворот у специалиста
избавится от соперницы привороты
наличие приворота
снять кладбищенский приворот с женщины
[url=http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html]http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html[/url]
[url=http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html]http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html[/url]
[url=https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html]https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html[/url]
[url=http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html]http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html[/url]
[url=http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html]http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html[/url]
[url=https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html]https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html[/url]
[url=http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html]http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html[/url]
[url=https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html]https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html[/url]
приворот для вызова мужчины
сильные привороты на растояний
любовные привороты по фото на парня
сильный приворот в тамбове
привороты черной магии по фотографии
приворот встану вернуть жену с приворотом
LarryEmbom 2023/10/21(04:49)
сексуальный любовный приворот
ворожеи привороты и гадания
приворот с тапочками
приворот сильный присушка
приворот на фото черный
[url=https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html]https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html[/url]
[url=https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html]https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html[/url]
[url=http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html]http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html[/url]
[url=https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html]https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html[/url]
[url=http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html]http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html[/url]
приворот только в петербурге
снять приворот у специалиста
избавится от соперницы привороты
наличие приворота
снять кладбищенский приворот с женщины
[url=http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html]http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html[/url]
[url=http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html]http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html[/url]
[url=https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html]https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html[/url]
[url=http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html]http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html[/url]
[url=http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html]http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html[/url]
[url=https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html]https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html[/url]
[url=http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html]http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html[/url]
[url=https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html]https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html[/url]
приворот для вызова мужчины
сильные привороты на растояний
любовные привороты по фото на парня
сильный приворот в тамбове
привороты черной магии по фотографии
приворот встану вернуть жену с приворотом
LarryEmbom 2023/10/21(04:48)
сексуальный любовный приворот
ворожеи привороты и гадания
приворот с тапочками
приворот сильный присушка
приворот на фото черный
[url=https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html]https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html[/url]
[url=https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html]https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html[/url]
[url=http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html]http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html[/url]
[url=https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html]https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html[/url]
[url=http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html]http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html[/url]
приворот только в петербурге
снять приворот у специалиста
избавится от соперницы привороты
наличие приворота
снять кладбищенский приворот с женщины
[url=http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html]http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html[/url]
[url=http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html]http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html[/url]
[url=https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html]https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html[/url]
[url=http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html]http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html[/url]
[url=http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html]http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html[/url]
[url=https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html]https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html[/url]
[url=http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html]http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html[/url]
[url=https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html]https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html[/url]
приворот для вызова мужчины
сильные привороты на растояний
любовные привороты по фото на парня
сильный приворот в тамбове
привороты черной магии по фотографии
приворот встану вернуть жену с приворотом
LarryEmbom 2023/10/21(04:48)
сексуальный любовный приворот
ворожеи привороты и гадания
приворот с тапочками
приворот сильный присушка
приворот на фото черный
[url=https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html]https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html[/url]
[url=https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html]https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html[/url]
[url=http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html]http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html[/url]
[url=https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html]https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html[/url]
[url=http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html]http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html[/url]
приворот только в петербурге
снять приворот у специалиста
избавится от соперницы привороты
наличие приворота
снять кладбищенский приворот с женщины
[url=http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html]http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html[/url]
[url=http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html]http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html[/url]
[url=https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html]https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html[/url]
[url=http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html]http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html[/url]
[url=http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html]http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html[/url]
[url=https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html]https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html[/url]
[url=http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html]http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html[/url]
[url=https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html]https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html[/url]
приворот для вызова мужчины
сильные привороты на растояний
любовные привороты по фото на парня
сильный приворот в тамбове
привороты черной магии по фотографии
черный приворот по результату очень сильный приворот мужа
TimothyHycle 2023/10/21(03:14)
приворот девушки через фото
мать сделала приворот сыну
приворот продаж
приворот на любовь мужчины по фотографии
приворот в подмосковье
отворот приворот мужа
вернуть парню чувства приворот
привороты в омске бабушки
влюбился парень приворот
приворот не знакомого человека
[url=https://kamkabel.ru/kam2/inc/magicheskie_ritualu_na_lubov__ispolzuyte_magiu_dlya_privlecheniya_i_ukrepleniya_lubovnuh_otnosheniy.html]сильнейший приворот на вечную любовь и [/url]
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]сильные привороты женщины на любовь по фото [/url]
https://so9.ru/wp-includes/pages/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html
легкие привороты сильные
приворот 100 по фото
зомбирование вызов приворот
сделала приворот и охладела
на разрыв и приворот
хорошие маги на приворот
настоящие маги новосибирска
магия откат приворота
привороты на любимого на свадьбу
приворот на электронное фото
привет
черный приворот по результату очень сильный приворот мужа
TimothyHycle 2023/10/21(03:14)
приворот девушки через фото
мать сделала приворот сыну
приворот продаж
приворот на любовь мужчины по фотографии
приворот в подмосковье
отворот приворот мужа
вернуть парню чувства приворот
привороты в омске бабушки
влюбился парень приворот
приворот не знакомого человека
[url=https://kamkabel.ru/kam2/inc/magicheskie_ritualu_na_lubov__ispolzuyte_magiu_dlya_privlecheniya_i_ukrepleniya_lubovnuh_otnosheniy.html]сильнейший приворот на вечную любовь и [/url]
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]сильные привороты женщины на любовь по фото [/url]
https://so9.ru/wp-includes/pages/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html
легкие привороты сильные
приворот 100 по фото
зомбирование вызов приворот
сделала приворот и охладела
на разрыв и приворот
хорошие маги на приворот
настоящие маги новосибирска
магия откат приворота
привороты на любимого на свадьбу
приворот на электронное фото
привет
черный приворот по результату очень сильный приворот мужа
TimothyHycle 2023/10/21(03:13)
приворот девушки через фото
мать сделала приворот сыну
приворот продаж
приворот на любовь мужчины по фотографии
приворот в подмосковье
отворот приворот мужа
вернуть парню чувства приворот
привороты в омске бабушки
влюбился парень приворот
приворот не знакомого человека
[url=https://kamkabel.ru/kam2/inc/magicheskie_ritualu_na_lubov__ispolzuyte_magiu_dlya_privlecheniya_i_ukrepleniya_lubovnuh_otnosheniy.html]сильнейший приворот на вечную любовь и [/url]
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]сильные привороты женщины на любовь по фото [/url]
https://so9.ru/wp-includes/pages/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html
легкие привороты сильные
приворот 100 по фото
зомбирование вызов приворот
сделала приворот и охладела
на разрыв и приворот
хорошие маги на приворот
настоящие маги новосибирска
магия откат приворота
привороты на любимого на свадьбу
приворот на электронное фото
привет
черный приворот по результату очень сильный приворот мужа
TimothyHycle 2023/10/21(03:12)
приворот девушки через фото
мать сделала приворот сыну
приворот продаж
приворот на любовь мужчины по фотографии
приворот в подмосковье
отворот приворот мужа
вернуть парню чувства приворот
привороты в омске бабушки
влюбился парень приворот
приворот не знакомого человека
[url=https://kamkabel.ru/kam2/inc/magicheskie_ritualu_na_lubov__ispolzuyte_magiu_dlya_privlecheniya_i_ukrepleniya_lubovnuh_otnosheniy.html]сильнейший приворот на вечную любовь и [/url]
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]сильные привороты женщины на любовь по фото [/url]
https://so9.ru/wp-includes/pages/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html
легкие привороты сильные
приворот 100 по фото
зомбирование вызов приворот
сделала приворот и охладела
на разрыв и приворот
хорошие маги на приворот
настоящие маги новосибирска
магия откат приворота
привороты на любимого на свадьбу
приворот на электронное фото
привет
Мешки для мусора 60 литров
Meshki_lfSr 2023/10/20(22:40)
Отличный выбор 60-литровых мешков для мусора
пакеты для мусора 60 л [url=http://meshki-dlya-musora-60-litrov.ru/]мешки для мусора 60 л купить[/url].
последние новости в питере
DonaldWox 2023/10/20(21:08)
[url=https://piterskie-zametki.ru/223840]Российские пенсии в ЛНР выплаты будут получать около 540 тысяч человек - читать[/url]
самые настоящие маги любовная магия действующие привороты
EdwardWoord 2023/10/20(19:51)
приворот на мужа по мусульмански
приворот могилев
привороты в алексине
приворот на фото для мужа
приворот на разлуку людей
приворот отбить от всего мира
приворот чтоб мужчина вернулся
магия приворот подруги
https://ts2333232.wordpress.com/2023/10/19/hello-world/
действенные привороты вернуть любимого
наказание за приворот женатого
приворожить девушку к себе сильный приворот
приворот по интернету по фото
снять приворот в иркутске
[url=https://ts2333232.wordpress.com/2023/10/19/hello-world/]https://ts2333232.wordpress.com/2023/10/19/hello-world/[/url]
снять любовный приворот с жены
приворот от парня на девушку
приворот на привлечение
привороты на возврат любви любимого
приворот мужчины который женатый
приворот чтобы девушка вернулась к парню
возврат любимого человека приворот
ритуал очистки от приворота
приворот полюби с
привороты и отвороты сглаз
снять с мужчины приворот на расстоянии
сильный приворот на любимого без фото
приворот по фотографии на сильную любовь
приворот с фотографией любимого
сильный приворот чтобы парень любил
приворот в секс магии
приворот человека без фото
егильет и приворот
липецкие приворот
через сколько по действует приворот
защитить мужа от приворота
[url=https://ts2333232.wordpress.com/2023/10/19/hello-world/]приворот навсегда нельзя снять [/url]
[url=https://ts2333232.wordpress.com/2023/10/19/hello-world/]приворот без фото который нельзя снять [/url]
[url=https://ts2333232.wordpress.com/2023/10/19/hello-world/]приворот который нельзя снять на фото [/url]
АвтоКат 76
Robertcoulk 2023/10/20(19:31)
[url=https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/]https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/[/url]
[url=https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/]https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/[/url]
[url=https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/]https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/[/url]
[url=https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/]https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/[/url]
[url=https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/]https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/[/url]
[url=https://glenavalon.com/index.php?topic=3049.new#new]АвтоКат 76[/url] [url=http://secabinets.com.au/component/k2/item/1/]AvtoKat[/url] [url=https://irkutsk.7yaideti.ru/medicament/15218#h9382698]АвтоКат 76[/url] [url=https://bestinpakistan.net/best-schools-in-karachi/#comment-6884]AvtoKat 76[/url] [url=https://naketee.com/trending/trump-2024-the-rules-have-changed-shirt/#comment-149627]АвтоКат 76[/url] 30e52_c
АвтоКат 76
Robertcoulk 2023/10/20(19:31)
[url=https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/]https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/[/url]
[url=https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/]https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/[/url]
[url=https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/]https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/[/url]
[url=https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/]https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/[/url]
[url=https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/]https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/[/url]
[url=https://glenavalon.com/index.php?topic=3049.new#new]АвтоКат 76[/url] [url=http://secabinets.com.au/component/k2/item/1/]AvtoKat[/url] [url=https://irkutsk.7yaideti.ru/medicament/15218#h9382698]АвтоКат 76[/url] [url=https://bestinpakistan.net/best-schools-in-karachi/#comment-6884]AvtoKat 76[/url] [url=https://naketee.com/trending/trump-2024-the-rules-have-changed-shirt/#comment-149627]АвтоКат 76[/url] 30e52_c
АвтоКат 76
Robertcoulk 2023/10/20(19:31)
[url=https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/]https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/[/url]
[url=https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/]https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/[/url]
[url=https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/]https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/[/url]
[url=https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/]https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/[/url]
[url=https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/]https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/[/url]
[url=https://glenavalon.com/index.php?topic=3049.new#new]АвтоКат 76[/url] [url=http://secabinets.com.au/component/k2/item/1/]AvtoKat[/url] [url=https://irkutsk.7yaideti.ru/medicament/15218#h9382698]АвтоКат 76[/url] [url=https://bestinpakistan.net/best-schools-in-karachi/#comment-6884]AvtoKat 76[/url] [url=https://naketee.com/trending/trump-2024-the-rules-have-changed-shirt/#comment-149627]АвтоКат 76[/url] 30e52_c
АвтоКат 76
Robertcoulk 2023/10/20(19:31)
[url=https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/]https://www.media-obzor.ru/press/sovremennye-resheniya-dlya-sovremennykh-avtomobilejj-1h/[/url]
[url=https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/]https://doshare.ru/2023/2672512-moskvich-3-sensornye-ehkrany-carplay-i-android-a-c5lrh/[/url]
[url=https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/]https://known-brands.ru/post-vnutri-novogo-honda-n-box-dizajjn-tekhnika-i-cen-fm93y/[/url]
[url=https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/]https://represent-reports.ru/imp/otkrojjte-novye-gorizonty-dlya-svoego-avtomobilya-u6/[/url]
[url=https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/]https://tehno-reliz.ru/inet/2621652-vash-katalizator-zasorilsya-est-reshenie-5ukzk/[/url]
[url=https://glenavalon.com/index.php?topic=3049.new#new]АвтоКат 76[/url] [url=http://secabinets.com.au/component/k2/item/1/]AvtoKat[/url] [url=https://irkutsk.7yaideti.ru/medicament/15218#h9382698]АвтоКат 76[/url] [url=https://bestinpakistan.net/best-schools-in-karachi/#comment-6884]AvtoKat 76[/url] [url=https://naketee.com/trending/trump-2024-the-rules-have-changed-shirt/#comment-149627]АвтоКат 76[/url] 30e52_c
сделать приворот на тоску любовный приворот на расстояние на мужчину
RobertBed 2023/10/20(19:00)
приворот от мужчины к женщине
приворот в балашихе
приворот на парня с оплатой по результату
сексуальный приворот у женщин
приворот девушки цена
[url=https://magiyaprivorot2023.wordpress.com/]https://magiyaprivorot2023.wordpress.com/[/url]
[url=https://magiyaprivorot2023.wordpress.com/]привороты и отвороты на сына [/url]
[url=https://magiyaprivorot2023.wordpress.com/]приворот не женщину по фотографии [/url]
[url=https://magiyaprivorot2023.wordpress.com/]привороты чтобы восстановить отношения [/url]
приворот по фото цена
приворот на мужа чтобы жену хотел
приворот отворот остуда
ритуал на приворот по фото
где настоящие маги
приворот мужа магия черная
почистить мужчину от приворота
бесовский приворот действует
сильнейший черный приворот женатого
действующие привороты на долго
при сильнейший приворот на фото
лучший приворот для женатого
страшный приворот мужчине
приворот от измены парня
привороты белой магии вернуть жену
купить квартиру в лыткарино вторичное жилье
MatthewCreni 2023/10/20(17:32)
[url=https://gurava.ru/geocities/26/%D0%9A%D0%BE%D1%82%D0%BE%D0%B2%D1%81%D0%BA?property_type=1&purpose_type=2]снять однокомнатную квартиру Котовск жилье вторичное на Gurava.ру[/url]
Мешки для мусора оптом от производителя
Zoie_pykl 2023/10/20(04:46)
Доставка мешков для мусора по России и СНГ
мешки для мусора [url=http://groznopak.ru/]мешки для мусора от производителя[/url].
Мешки для мусора оптом от производителя
Zoie_pykl 2023/10/20(04:46)
Доставка мешков для мусора по России и СНГ
мешки для мусора [url=http://groznopak.ru/]мешки для мусора от производителя[/url].
Мешки для мусора оптом от производителя
Zoie_pykl 2023/10/20(04:46)
Доставка мешков для мусора по России и СНГ
мешки для мусора [url=http://groznopak.ru/]мешки для мусора от производителя[/url].
мега тор
RobertCob 2023/10/20(01:15)
[url=https://mega-market.sbs]мега площадка[/url] - мега ссылки, mega dark
Лечение в лучших клиниках Германии
Kliniki.de doM 2023/10/19(17:56)
[url=https://www.core824.medsteg.ru/2017/02/blog-post_25.html]Лечение в Германии[/url] предоставляет возможность раннего выявления заболеваний благодаря комплексному обследованию пациентов.
Лечение в лучших клиниках Германии
Kliniki.de doM 2023/10/19(17:56)
[url=https://www.core824.medsteg.ru/2017/02/blog-post_25.html]Лечение в Германии[/url] предоставляет возможность раннего выявления заболеваний благодаря комплексному обследованию пациентов.
Лечение в лучших клиниках Германии
Kliniki.de doM 2023/10/19(17:56)
[url=https://www.core824.medsteg.ru/2017/02/blog-post_25.html]Лечение в Германии[/url] предоставляет возможность раннего выявления заболеваний благодаря комплексному обследованию пациентов.
Лечение в лучших клиниках Германии
Kliniki.de doM 2023/10/19(17:56)
[url=https://www.core824.medsteg.ru/2017/02/blog-post_25.html]Лечение в Германии[/url] предоставляет возможность раннего выявления заболеваний благодаря комплексному обследованию пациентов.
blacksprut сайт
Gordondreta 2023/10/19(15:36)
[url=https://blacksprut.support/]blacksprut com[/url] - зеркало блэкспрут даркнет, блэкспрут даркнет сайт
пакеты для сбора медицинских отходов
Jack_vlKl 2023/10/19(07:28)
Самые удобные пакеты для сбора медицинских отходов
пакеты для медицинских отходов [url=http://pakety-dlya-medicinskih-otdohodov.ru/]медицинские пакеты для отходов[/url].
пакеты для сбора медицинских отходов
Jack_vlKl 2023/10/19(07:27)
Самые удобные пакеты для сбора медицинских отходов
пакеты для медицинских отходов [url=http://pakety-dlya-medicinskih-otdohodov.ru/]медицинские пакеты для отходов[/url].
пакеты для сбора медицинских отходов
Jack_vlKl 2023/10/19(07:27)
Самые удобные пакеты для сбора медицинских отходов
пакеты для медицинских отходов [url=http://pakety-dlya-medicinskih-otdohodov.ru/]медицинские пакеты для отходов[/url].
Почему мы так любим фильмы и мультфильмы?
JamesJut 2023/10/19(04:02)
В этой теме мы можем обсудить, как кино и мультфильмы влияют на формирование семейных ценностей и воспитание. Какие уроки о дружбе, семье, моральных ценностях они передают? Какие фильмы [url=https://kintas.site/zarubezhnye-serialy/]https://kintas.site/zarubezhnye-serialy/[/url] становятся примерами хороших образцов для детей и какие, наоборот, вызывают вопросы? Давайте поделитесь своими рассказами о том, как кино и мультфильмы влияли на вас и ваши семьи.
Сериал Звездные врата
SmerykerTum 2023/10/19(03:31)
Сериал про космос - [url=https://sg-video.ru]звездные врата онлайн[/url]
KRAKEN ссылка зеркало
Jacobnit 2023/10/18(22:16)
[url=https://in.krkn.top]тор kraken[/url] - как зайти на КРАКЕН, kraken com ссылка
mega sb зеркало
JamesSeiff 2023/10/18(18:35)
[url=https://m3qa.gl]mega sb вход[/url] - mega sb официальный, https m3ga gl
работает ли мега сб
Ronaldzep 2023/10/18(18:20)
[url=https://m3ga.store.sb]официальная ссылка на mega sb[/url] - ссылка mega, mega sb вход не через тор
Просмотр файлов XML, содержащих сведения из Росреестра в Internet Explorer 10,11
azhal 2023/10/18(09:08)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/60-kak-izbavitsya-ot-depressii.html]Как избавиться от депрессии[/url] или [url=https://yourdesires.ru/psychology/intimate-relation/119-kak-poborot-strah-pered-pervym-seksom.html]Как побороть страх перед первым сексом[/url]
[url=http://yourdesires.ru/vse-obo-vsem/1787-kto-pridumal-igralnye-karty.html]кто придумал карты[/url]
https://yourdesires.ru/beauty-and-health/lifestyle/860-kak-chasto-nuzhno-poseschat-stomatologa.html
Просмотр файлов XML, содержащих сведения из Росреестра в Internet Explorer 10,11
azhal 2023/10/18(09:08)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/60-kak-izbavitsya-ot-depressii.html]Как избавиться от депрессии[/url] или [url=https://yourdesires.ru/psychology/intimate-relation/119-kak-poborot-strah-pered-pervym-seksom.html]Как побороть страх перед первым сексом[/url]
[url=http://yourdesires.ru/vse-obo-vsem/1787-kto-pridumal-igralnye-karty.html]кто придумал карты[/url]
https://yourdesires.ru/beauty-and-health/lifestyle/860-kak-chasto-nuzhno-poseschat-stomatologa.html
Просмотр файлов XML, содержащих сведения из Росреестра в Internet Explorer 10,11
azhal 2023/10/18(09:08)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/60-kak-izbavitsya-ot-depressii.html]Как избавиться от депрессии[/url] или [url=https://yourdesires.ru/psychology/intimate-relation/119-kak-poborot-strah-pered-pervym-seksom.html]Как побороть страх перед первым сексом[/url]
[url=http://yourdesires.ru/vse-obo-vsem/1787-kto-pridumal-igralnye-karty.html]кто придумал карты[/url]
https://yourdesires.ru/beauty-and-health/lifestyle/860-kak-chasto-nuzhno-poseschat-stomatologa.html
Просмотр файлов XML, содержащих сведения из Росреестра в Internet Explorer 10,11
azhal 2023/10/18(09:08)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/60-kak-izbavitsya-ot-depressii.html]Как избавиться от депрессии[/url] или [url=https://yourdesires.ru/psychology/intimate-relation/119-kak-poborot-strah-pered-pervym-seksom.html]Как побороть страх перед первым сексом[/url]
[url=http://yourdesires.ru/vse-obo-vsem/1787-kto-pridumal-igralnye-karty.html]кто придумал карты[/url]
https://yourdesires.ru/beauty-and-health/lifestyle/860-kak-chasto-nuzhno-poseschat-stomatologa.html
безопасные препараты +для похудения +для женщин
KennethSmafe 2023/10/18(08:15)
[url=https://xn--80aaldytyc.xn--80adxhks]mounjaro spb[/url] - мунжаро форум, лираглутид отзывы худеющих 2018 цена сколько
m3ga gl
Larrymaw 2023/10/17(20:59)
[url=https://megadarknetfo.com]mega darknet ссылка[/url] - mega darknet ссылка, m3ga
эффективные препараты +для похудения +в аптеках
RobertUnert 2023/10/17(17:10)
[url=https://xn--80alrehlr.xn--p1acf/]оземпик владивосток[/url] - mounjaro купить +в россии, тирзепатид
kraken тор
RichardMax 2023/10/17(16:37)
[url=https://kraken4tor.com/]кракен даркнет в тор[/url] - kraken tor зеркало, ссылка на кракен в тор
kraken darknet
DonaldPor 2023/10/17(14:24)
[url=https://kraken4ssylka.com/]kraken ссылка[/url] - кракен вход ссылка, кракен вход ссылка
оземпик купить +в россии
KennethKig 2023/10/17(12:46)
[url=https://mounjaro-ozempic.com]оземпик подделки[/url] - семаглутид 1мг 3мл, Оземпик красный аптеки
бесплатно новинки mp3 сборник музыки
JosephDeeli 2023/10/17(04:07)
On the FUCK https://uk.fuck-girl.xyz/ FIANC‚E website there are only high-quality porn videos nearby respecting viewing online without registration! New porn in good je sais quoi, which is convenient notwithstanding out https://hi.fuck-girl.xyz/ 24 hours a prime, 365 days a year. The most beneficent fucking quest of the PEOPLE!
бесплатно новинки mp3 сборник музыки
JosephDeeli 2023/10/17(04:07)
On the FUCK https://uk.fuck-girl.xyz/ FIANC‚E website there are only high-quality porn videos nearby respecting viewing online without registration! New porn in good je sais quoi, which is convenient notwithstanding out https://hi.fuck-girl.xyz/ 24 hours a prime, 365 days a year. The most beneficent fucking quest of the PEOPLE!
бесплатно новинки mp3 сборник музыки
JosephDeeli 2023/10/17(04:06)
On the FUCK https://uk.fuck-girl.xyz/ FIANC‚E website there are only high-quality porn videos nearby respecting viewing online without registration! New porn in good je sais quoi, which is convenient notwithstanding out https://hi.fuck-girl.xyz/ 24 hours a prime, 365 days a year. The most beneficent fucking quest of the PEOPLE!
бесплатно новинки mp3 сборник музыки
JosephDeeli 2023/10/17(04:06)
On the FUCK https://uk.fuck-girl.xyz/ FIANC‚E website there are only high-quality porn videos nearby respecting viewing online without registration! New porn in good je sais quoi, which is convenient notwithstanding out https://hi.fuck-girl.xyz/ 24 hours a prime, 365 days a year. The most beneficent fucking quest of the PEOPLE!
Мешки для мусора 160 литров
Naiara_iloi 2023/10/16(22:13)
Акция: закажите мешки для мусора 160 литров по сниженным ценам
мешки для мусора 160 л [url=http://meshki-dlya-musora-160-litrov.ru/]мешки для мусора 160 литров[/url].
Мешки для мусора 160 литров
Naiara_iloi 2023/10/16(22:13)
Акция: закажите мешки для мусора 160 литров по сниженным ценам
мешки для мусора 160 л [url=http://meshki-dlya-musora-160-litrov.ru/]мешки для мусора 160 литров[/url].
Мешки для мусора 160 литров
Naiara_iloi 2023/10/16(22:13)
Акция: закажите мешки для мусора 160 литров по сниженным ценам
мешки для мусора 160 л [url=http://meshki-dlya-musora-160-litrov.ru/]мешки для мусора 160 литров[/url].
三星彩開獎號碼查詢
RussellNen 2023/10/16(21:26)
三星彩開獎號碼查詢
三星彩開獎號碼查詢
RussellNen 2023/10/16(21:26)
三星彩開獎號碼查詢
三星彩開獎號碼查詢
RussellNen 2023/10/16(21:26)
三星彩開獎號碼查詢
三星彩開獎號碼查詢
RussellNen 2023/10/16(21:26)
三星彩開獎號碼查詢
美棒分析
DominicFug 2023/10/16(21:00)
美棒分析
美棒分析
DominicFug 2023/10/16(21:00)
美棒分析
美棒分析
DominicFug 2023/10/16(21:00)
美棒分析
美棒分析
DominicFug 2023/10/16(21:00)
美棒分析
kraken магазин
DavidGible 2023/10/16(19:13)
[url=https://kraken2trfqodidvlh.com/]kraken shop[/url] - 2krn, kraken сайт
оземпик стоимость
Haroldvon 2023/10/16(15:48)
[url=https://ozempik24.ru]мунжаро купить +в москве[/url] - семаглутид 3мл цена, оземпик купить +в уфе
дулаглутид инструкция +по применению отзывы
Richardlot 2023/10/16(15:18)
[url=https://t.me/ozempik_kupit_bezpredoplat]дулаглутид[/url] - саксенда инструкция отзывы, трулисити купить +в аптеке
運彩分析
HarrysaUri 2023/10/16(15:06)
運彩分析
運彩分析
HarrysaUri 2023/10/16(15:06)
運彩分析
運彩分析
HarrysaUri 2023/10/16(15:06)
運彩分析
運彩分析
HarrysaUri 2023/10/16(15:06)
運彩分析
Получить гражданство Венгрии
Floydcaumb 2023/10/16(07:10)
[url=https://libertyfintravel.ru/vnj-vengrii]Получить гражданство Венгрии[/url]
Поэтапная оплата, официальная процедура. Срок оформления 12 месяцев
Гарантия результата!
Telegram: @LibFinTravel
Tôi không tin, nhưng tiếng cười có thể ảnh hưởng đến hiệu lực!
EvgenTop 2023/10/16(05:59)
Xin chào mọi người!
Tôi muốn chia sẻ một trải nghiệm thực tế, với tuổi tác, sức mạnh tình dục của tôi bắt đầu giảm, và cuối cùng đã đến một mức độ tồi tệ (
Ngay cả những cô gái trẻ và xinh đẹp nhất cũng không kích thích mức năng lượng phù hợp trong tôi…
Thật là khủng khiếp và trầm cảm bắt đầu khi một người bạn nói với tôi rằng bạn cần đọc những câu chuyện cười và cười mỗi ngày, và mọi thứ sẽ dần trở nên tốt hơn.
Đề nghị trang web này cho tôi
https://www.kompotanekdot.ru/anekdoty-pro-vodu-2/
https://www.kompotanekdot.ru/anekdot-pro-evreja-i-loterejnyj-bilet-5-anekdotov/
https://www.kompotanekdot.ru/anekdoty-pro-torty-stranica-1/
https://www.kompotanekdot.ru/anekdoty-pro-zheniha/
https://www.kompotanekdot.ru/anekdoty-pro-vypusknikov-vypusknoj-samye-smeshnye/
https://www.kompotanekdot.ru/anekdoty-pro-zhopu-samye-smeshnye-anekdoty/
https://www.kompotanekdot.ru/anekdoty-pro-taksi-i-taksistov/
Tôi nghĩ những gì vô nghĩa, nhưng không có gì để làm, và tôi bắt đầu cười một cách có hệ thống và đọc mọi thứ về sự hài hước!
Tôi không tin, nhưng sau 2 tuần, tiềm năng của tôi trở nên bình thường, và tôi đã có thể trở lại không gian tình yêu và đi bộ với các mô hình!
Cảm ơn vì tiếng cười và những trò đùa, và khỏe mạnh)
Tôi đã 87 tuổi, nhưng tôi vẫn mạnh mẽ trên giường)
Tôi không tin, nhưng tiếng cười có thể ảnh hưởng đến hiệu lực!
EvgenTop 2023/10/16(05:59)
Xin chào mọi người!
Tôi muốn chia sẻ một trải nghiệm thực tế, với tuổi tác, sức mạnh tình dục của tôi bắt đầu giảm, và cuối cùng đã đến một mức độ tồi tệ (
Ngay cả những cô gái trẻ và xinh đẹp nhất cũng không kích thích mức năng lượng phù hợp trong tôi…
Thật là khủng khiếp và trầm cảm bắt đầu khi một người bạn nói với tôi rằng bạn cần đọc những câu chuyện cười và cười mỗi ngày, và mọi thứ sẽ dần trở nên tốt hơn.
Đề nghị trang web này cho tôi
https://www.kompotanekdot.ru/anekdoty-pro-vodu-2/
https://www.kompotanekdot.ru/anekdot-pro-evreja-i-loterejnyj-bilet-5-anekdotov/
https://www.kompotanekdot.ru/anekdoty-pro-torty-stranica-1/
https://www.kompotanekdot.ru/anekdoty-pro-zheniha/
https://www.kompotanekdot.ru/anekdoty-pro-vypusknikov-vypusknoj-samye-smeshnye/
https://www.kompotanekdot.ru/anekdoty-pro-zhopu-samye-smeshnye-anekdoty/
https://www.kompotanekdot.ru/anekdoty-pro-taksi-i-taksistov/
Tôi nghĩ những gì vô nghĩa, nhưng không có gì để làm, và tôi bắt đầu cười một cách có hệ thống và đọc mọi thứ về sự hài hước!
Tôi không tin, nhưng sau 2 tuần, tiềm năng của tôi trở nên bình thường, và tôi đã có thể trở lại không gian tình yêu và đi bộ với các mô hình!
Cảm ơn vì tiếng cười và những trò đùa, và khỏe mạnh)
Tôi đã 87 tuổi, nhưng tôi vẫn mạnh mẽ trên giường)
Tôi không tin, nhưng tiếng cười có thể ảnh hưởng đến hiệu lực!
EvgenTop 2023/10/16(05:59)
Xin chào mọi người!
Tôi muốn chia sẻ một trải nghiệm thực tế, với tuổi tác, sức mạnh tình dục của tôi bắt đầu giảm, và cuối cùng đã đến một mức độ tồi tệ (
Ngay cả những cô gái trẻ và xinh đẹp nhất cũng không kích thích mức năng lượng phù hợp trong tôi…
Thật là khủng khiếp và trầm cảm bắt đầu khi một người bạn nói với tôi rằng bạn cần đọc những câu chuyện cười và cười mỗi ngày, và mọi thứ sẽ dần trở nên tốt hơn.
Đề nghị trang web này cho tôi
https://www.kompotanekdot.ru/anekdoty-pro-vodu-2/
https://www.kompotanekdot.ru/anekdot-pro-evreja-i-loterejnyj-bilet-5-anekdotov/
https://www.kompotanekdot.ru/anekdoty-pro-torty-stranica-1/
https://www.kompotanekdot.ru/anekdoty-pro-zheniha/
https://www.kompotanekdot.ru/anekdoty-pro-vypusknikov-vypusknoj-samye-smeshnye/
https://www.kompotanekdot.ru/anekdoty-pro-zhopu-samye-smeshnye-anekdoty/
https://www.kompotanekdot.ru/anekdoty-pro-taksi-i-taksistov/
Tôi nghĩ những gì vô nghĩa, nhưng không có gì để làm, và tôi bắt đầu cười một cách có hệ thống và đọc mọi thứ về sự hài hước!
Tôi không tin, nhưng sau 2 tuần, tiềm năng của tôi trở nên bình thường, và tôi đã có thể trở lại không gian tình yêu và đi bộ với các mô hình!
Cảm ơn vì tiếng cười và những trò đùa, và khỏe mạnh)
Tôi đã 87 tuổi, nhưng tôi vẫn mạnh mẽ trên giường)
Tôi không tin, nhưng tiếng cười có thể ảnh hưởng đến hiệu lực!
EvgenTop 2023/10/16(05:59)
Xin chào mọi người!
Tôi muốn chia sẻ một trải nghiệm thực tế, với tuổi tác, sức mạnh tình dục của tôi bắt đầu giảm, và cuối cùng đã đến một mức độ tồi tệ (
Ngay cả những cô gái trẻ và xinh đẹp nhất cũng không kích thích mức năng lượng phù hợp trong tôi…
Thật là khủng khiếp và trầm cảm bắt đầu khi một người bạn nói với tôi rằng bạn cần đọc những câu chuyện cười và cười mỗi ngày, và mọi thứ sẽ dần trở nên tốt hơn.
Đề nghị trang web này cho tôi
https://www.kompotanekdot.ru/anekdoty-pro-vodu-2/
https://www.kompotanekdot.ru/anekdot-pro-evreja-i-loterejnyj-bilet-5-anekdotov/
https://www.kompotanekdot.ru/anekdoty-pro-torty-stranica-1/
https://www.kompotanekdot.ru/anekdoty-pro-zheniha/
https://www.kompotanekdot.ru/anekdoty-pro-vypusknikov-vypusknoj-samye-smeshnye/
https://www.kompotanekdot.ru/anekdoty-pro-zhopu-samye-smeshnye-anekdoty/
https://www.kompotanekdot.ru/anekdoty-pro-taksi-i-taksistov/
Tôi nghĩ những gì vô nghĩa, nhưng không có gì để làm, và tôi bắt đầu cười một cách có hệ thống và đọc mọi thứ về sự hài hước!
Tôi không tin, nhưng sau 2 tuần, tiềm năng của tôi trở nên bình thường, và tôi đã có thể trở lại không gian tình yêu và đi bộ với các mô hình!
Cảm ơn vì tiếng cười và những trò đùa, và khỏe mạnh)
Tôi đã 87 tuổi, nhưng tôi vẫn mạnh mẽ trên giường)
препарат трулисити
DewayneBoire 2023/10/16(02:39)
[url=https://xn--80alrehlr.xn--80adxhks/]купить оземпик +в москве 3[/url] - манджаро тирзепатид отзывы, саксенда +в аптеках москвы
Câu chuyện về tiếng cười đã chữa lành cho tôi như thế nào, đó là sự thật!
IraAlums 2023/10/15(22:50)
Xin chào mọi người!
Tên tôi Là Irina, tôi không còn là con gái, tôi 33 tuổi, có một cuộc sống thú vị và đôi khi tan biến và rơi vào trầm cảm nặng.
Tôi đã đến nhiều bác sĩ và nhà tâm lý học khác nhau, và sau khi tiêu tốn rất nhiều tiền bạc và thời gian, tôi đã tìm ra giải pháp của mình, bạn hỏi điều gì?
Tôi mới bắt đầu đọc những câu chuyện cười, hàng ngày trong 10 phút và thường xuyên tham dự các sự kiện liên quan đến hài hước, và điều này bắt đầu có một động lực tích cực và thay đổi cuộc sống của tôi.
Nhân tiện, một trang web trò đùa tốt
https://www.anekdotas.ru/anekdoty-pro-vrachej-4/
https://www.anekdotas.ru/anekdoty-pro-smysl-zhizni-3/
https://www.anekdotas.ru/anekdoty-pro-uzbekov-2/
https://www.anekdotas.ru/anekdoty-pro-salo-i-hohlov-2/
https://www.anekdotas.ru/anekdot-pro-hudozhnika-2/
https://www.anekdotas.ru/anekdoty-pro-turistov-2-3/
https://www.anekdotas.ru/anekdoty-pro-vyhodnye-stranica-3-2/
Tôi thường đọc nó, từ nhiều người khác, và tôi khuyên bạn)
Tại sao tải bản thân với các vấn đề và lo lắng.
Cười, và sống lâu!
Câu chuyện về tiếng cười đã chữa lành cho tôi như thế nào, đó là sự thật!
IraAlums 2023/10/15(22:50)
Xin chào mọi người!
Tên tôi Là Irina, tôi không còn là con gái, tôi 33 tuổi, có một cuộc sống thú vị và đôi khi tan biến và rơi vào trầm cảm nặng.
Tôi đã đến nhiều bác sĩ và nhà tâm lý học khác nhau, và sau khi tiêu tốn rất nhiều tiền bạc và thời gian, tôi đã tìm ra giải pháp của mình, bạn hỏi điều gì?
Tôi mới bắt đầu đọc những câu chuyện cười, hàng ngày trong 10 phút và thường xuyên tham dự các sự kiện liên quan đến hài hước, và điều này bắt đầu có một động lực tích cực và thay đổi cuộc sống của tôi.
Nhân tiện, một trang web trò đùa tốt
https://www.anekdotas.ru/anekdoty-pro-vrachej-4/
https://www.anekdotas.ru/anekdoty-pro-smysl-zhizni-3/
https://www.anekdotas.ru/anekdoty-pro-uzbekov-2/
https://www.anekdotas.ru/anekdoty-pro-salo-i-hohlov-2/
https://www.anekdotas.ru/anekdot-pro-hudozhnika-2/
https://www.anekdotas.ru/anekdoty-pro-turistov-2-3/
https://www.anekdotas.ru/anekdoty-pro-vyhodnye-stranica-3-2/
Tôi thường đọc nó, từ nhiều người khác, và tôi khuyên bạn)
Tại sao tải bản thân với các vấn đề và lo lắng.
Cười, và sống lâu!
Câu chuyện về tiếng cười đã chữa lành cho tôi như thế nào, đó là sự thật!
IraAlums 2023/10/15(22:50)
Xin chào mọi người!
Tên tôi Là Irina, tôi không còn là con gái, tôi 33 tuổi, có một cuộc sống thú vị và đôi khi tan biến và rơi vào trầm cảm nặng.
Tôi đã đến nhiều bác sĩ và nhà tâm lý học khác nhau, và sau khi tiêu tốn rất nhiều tiền bạc và thời gian, tôi đã tìm ra giải pháp của mình, bạn hỏi điều gì?
Tôi mới bắt đầu đọc những câu chuyện cười, hàng ngày trong 10 phút và thường xuyên tham dự các sự kiện liên quan đến hài hước, và điều này bắt đầu có một động lực tích cực và thay đổi cuộc sống của tôi.
Nhân tiện, một trang web trò đùa tốt
https://www.anekdotas.ru/anekdoty-pro-vrachej-4/
https://www.anekdotas.ru/anekdoty-pro-smysl-zhizni-3/
https://www.anekdotas.ru/anekdoty-pro-uzbekov-2/
https://www.anekdotas.ru/anekdoty-pro-salo-i-hohlov-2/
https://www.anekdotas.ru/anekdot-pro-hudozhnika-2/
https://www.anekdotas.ru/anekdoty-pro-turistov-2-3/
https://www.anekdotas.ru/anekdoty-pro-vyhodnye-stranica-3-2/
Tôi thường đọc nó, từ nhiều người khác, và tôi khuyên bạn)
Tại sao tải bản thân với các vấn đề và lo lắng.
Cười, và sống lâu!
Câu chuyện về tiếng cười đã chữa lành cho tôi như thế nào, đó là sự thật!
IraAlums 2023/10/15(22:49)
Xin chào mọi người!
Tên tôi Là Irina, tôi không còn là con gái, tôi 33 tuổi, có một cuộc sống thú vị và đôi khi tan biến và rơi vào trầm cảm nặng.
Tôi đã đến nhiều bác sĩ và nhà tâm lý học khác nhau, và sau khi tiêu tốn rất nhiều tiền bạc và thời gian, tôi đã tìm ra giải pháp của mình, bạn hỏi điều gì?
Tôi mới bắt đầu đọc những câu chuyện cười, hàng ngày trong 10 phút và thường xuyên tham dự các sự kiện liên quan đến hài hước, và điều này bắt đầu có một động lực tích cực và thay đổi cuộc sống của tôi.
Nhân tiện, một trang web trò đùa tốt
https://www.anekdotas.ru/anekdoty-pro-vrachej-4/
https://www.anekdotas.ru/anekdoty-pro-smysl-zhizni-3/
https://www.anekdotas.ru/anekdoty-pro-uzbekov-2/
https://www.anekdotas.ru/anekdoty-pro-salo-i-hohlov-2/
https://www.anekdotas.ru/anekdot-pro-hudozhnika-2/
https://www.anekdotas.ru/anekdoty-pro-turistov-2-3/
https://www.anekdotas.ru/anekdoty-pro-vyhodnye-stranica-3-2/
Tôi thường đọc nó, từ nhiều người khác, và tôi khuyên bạn)
Tại sao tải bản thân với các vấn đề và lo lắng.
Cười, và sống lâu!
оземпик иркутск
Wendellcaf 2023/10/15(15:57)
[url=https://xn--80alrehlr.xn--p1ai/]препараты похудения помогают[/url] - Оземпик 0.5 мг, дулаглутид цена
Грузовая логистика перевозки грузов - Зачем нужна
Frankjal 2023/10/15(12:21)
Логистика грузоперевозок – это комплексная система организации, управления и контроля перемещения товаров и грузов от отправителя к получателю. Она играет важную роль в современной экономике, обеспечивая эффективность и оптимизацию процессов доставки.Для начинающих, важно понять основные задачи, функции и виды логистики грузоперевозок.
Функции логистики грузоперевозок?
1. Планирование 2. Организация 3. Контроль 4. Оптимизация
Виды логистики грузоперевозок?
1. Дорожная логистика 2. Железнодорожная логистика 3. Морская логистика 4. Авиационная логистика 5. Мультимодальная логистика
В компании YAPONOMOTORS, учтены все основные моменты логистических услуг на профессиональном уровне, более подробно на сайте https://yaponomotors.ru
Таким образом, логистика грузоперевозок является неотъемлемой частью современного бизнеса, способствующей более эффективной и экономически выгодной доставке товаров. Начинающим в этой области важно изучить основные задачи, функции и виды логистики грузоперевозок для успешного управления процессом доставки.
Будем рады сотрудничеству!
системы логистики грузоперевозки
1с для логистики грузоперевозок
логистика грузоперевозок вакансии
грузоперевозки логистика транспорт
логистика с нуля грузоперевозок для начинающих
Кино в лучшем разрешении у вас дома: смотрите фильмы 720p hd онлайн без регистрации и рекламы
IlonaSup 2023/10/15(06:13)
Привет всем!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Кэс Анвар Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D1%8D%D1%81%20%D0%90%D0%BD%D0%B2%D0%B0%D1%80/[/url]
[url=Кристина Вульф Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%9A%D1%80%D0%B8%D1%81%D1%82%D0%B8%D0%BD%D0%B0%20%D0%92%D1%83%D0%BB%D1%8C%D1%84/[/url]
[url=Сергей Гармаш Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A1%D0%B5%D1%80%D0%B3%D0%B5%D0%B9%20%D0%93%D0%B0%D1%80%D0%BC%D0%B0%D1%88/[/url]
[url=Эдди Марсан Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%AD%D0%B4%D0%B4%D0%B8%20%D0%9C%D0%B0%D1%80%D1%81%D0%B0%D0%BD/[/url]
[url=Хелен Миррен Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A5%D0%B5%D0%BB%D0%B5%D0%BD%20%D0%9C%D0%B8%D1%80%D1%80%D0%B5%D0%BD/[/url]
Андрей Соломыков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сиро Саито Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Мультфильмы мелодрамы - смотреть онлайн бесплатно в хорошем качестве
Джейсон Батлер Харнер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Стук в дверь смотреть онлайн бесплатно (2023) в хорошем качестве
Эльдар Лебедев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Григорий Чабан Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Подарок смотреть онлайн бесплатно (2015) в хорошем качестве
Удачи друзья!
How To Use Dumps Credit Card
RobertSeemy 2023/10/15(00:20)
Dōngxiān wǔxiàn!
Wǒ xiǎng gěi nín jièshào wǒde píngtái, yǐyòng yú mǎi hé mài qiánbāo kǎ.
Xiànzài wǒmen yǒu hěnduō guójiā de qiánbāo kǎ.
Qiánbāo kǎ de zhèngquèxìng cóng 10% dào 95%. Jiàgé cóng 0.5 Měiyuán dào 25 Měiyuán.
Wǒ xīwàng nín huì xǐhuān shǐyòng wǒmen de shāngdiàn!
Xiǎngyùn qǐngníng!
https://cvv-news.store
http://mdxi5muztwunq4w2f4idbl7uzukcvoabjfvic75tf33lub6eflm5joqd.onion/
Shopcvv, Sell Cvv Dump, Dumps Market, Buy Cvv, Credit Card Dump Files, Dump Pin, Buy Cvv Shop, Master Cvv Shop, Cvv Dumps With Pin, Dumps Shop, tt cc shop, Free Dumps Cvv, Live Cc Dumps, Dumps And Cvv For Sale, Best Cvv Shop Online, cvv sniff
Buy Cvv Dumps Verified Seller
Kennethnam 2023/10/14(12:00)
おはようございます!
私はあなたに私のカードの購入と販売のプラットフォームを紹介したいと思います。
現在、私たちは様々な国の多くのカードを持っています。
有効なカードは10%から95%までです。価格は0.5ドルから25ドルまでです。
私たちのショップを使うのが楽しいと思います!
https://cvv-news.store
http://mdxi5muztwunq4w2f4idbl7uzukcvoabjfvic75tf33lub6eflm5joqd.onion/
Dumps And Cc, Buy Best Dumps, Cvv Vbv Shop, Cvv Store Online, Cvv2Shop, cc shop, Shop Cvv, Cvv Shop Su, good best shop cc, Cvv For Sale Online, Buy Dumps Cc, Sell Cvv Dumps, Buy Dumps Cc, Credit Card Dump Shop, Free Cc Dumps, Cvv Shop Su
Как Купить Соль СК КРИСТАЛЛ? САЙТ - KOKAIN.VIP Сколько стоит Соль СК КРИСТАЛЛ? САЙТ - KOKAIN.VIP
JustinziGax 2023/10/14(02:54)
Как Купить Соль СК КРИСТАЛЛ? САЙТ - KOKAIN.VIP Сколько стоит Соль СК КРИСТАЛЛ? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ СОЛЬ СК КРИСТАЛЛ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ СОЛЬ СК КРИСТАЛЛ - https://kokain.vip/
ДОСТАВКА В РУКИ СОЛЬ СК КРИСТАЛЛ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН СОЛЬ СК КРИСТАЛЛ - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ СОЛЬ СК КРИСТАЛЛ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "СОЛЬ СК КРИСТАЛЛ в Москве"
Где Купить СОЛЬ СК КРИСТАЛЛ в Москве? Как Купить закладку СОЛЬ СК КРИСТАЛЛ в Москве? Цена на СОЛЬ СК КРИСТАЛЛ в Москве? Купить СОЛЬ СК КРИСТАЛЛ с Доставкой в руки в Москве?
Сколько Стоит СОЛЬ СК КРИСТАЛЛ в Москве? Почему так просто Купить СОЛЬ СК КРИСТАЛЛ закладкой в Москве? Гарантия на СОЛЬ СК КРИСТАЛЛ в Москве? Купить СОЛЬ СК КРИСТАЛЛ с Гарантией?
Круглосуточные магазины СОЛЬ СК КРИСТАЛЛ в Москве? Оптовые и Розничные продажи СОЛЬ СК КРИСТАЛЛ в Москве? Купить СОЛЬ СК КРИСТАЛЛ в Москве через Телеграмм?
Купить СОЛЬ СК КРИСТАЛЛ в Москве по скидке и хорошей цене? Купить СОЛЬ СК КРИСТАЛЛ в Москве через свой телефон или ноутбук можно легко?
Как купить СОЛЬ СК КРИСТАЛЛ в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм СОЛЬ СК КРИСТАЛЛ в Москве?
Не плохой или хороший СОЛЬ СК КРИСТАЛЛ можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим СОЛЬ СК КРИСТАЛЛ в Москве из магазина?
Мои друзья любят употреблять СОЛЬ СК КРИСТАЛЛ в Москве днем вечером и ночью и потом не спят целые сутки под СОЛЬ СК КРИСТАЛЛ в Москве?
СОЛЬ СК КРИСТАЛЛ в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой СОЛЬ СК КРИСТАЛЛ в Москве можно на выставке показывать потому что такой СОЛЬ СК КРИСТАЛЛ в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший СОЛЬ СК КРИСТАЛЛ в Москве качественный провозят через границу из других стран чтоб люди радовались качеству СОЛЬ СК КРИСТАЛЛ в Москве?
Как ведут себя люди когда употребляют хороший качественный СОЛЬ СК КРИСТАЛЛ в Москве чтоб не спалиться в черных очках, которые цветом как СОЛЬ СК КРИСТАЛЛ в Москве?
Могут ли принять мусора за СОЛЬ СК КРИСТАЛЛ в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает СОЛЬ СК КРИСТАЛЛ в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить СОЛЬ СК КРИСТАЛЛ в Москве если хочеться качественного СОЛЬ СК КРИСТАЛЛ?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Проведение магических ритуало - приворот, порча, привлечение денег и удачи.
LarryEmbom 2023/10/13(22:07)
Отзывы о настоящем и проверенном маге. Помощь по фотографии удаленно. Маг проводит сильные привороты и ритуалы порчи.
[url=https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html]https://brestobl.com/images/pages/?zagadochnue_ritualu__porcha_na_smert_i_ee_taynu.html[/url]
[url=https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html]https://hm.kg/themes/pgs/porcha_na_smert_ili_kak_ubit_vraga_magiey.html[/url]
[url=http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html]http://greenpes.com/includes/pages/_ubiraem_sopernicu_s_otnosheniy__kak_sohranit_lubov_i_garmoniu_.html[/url]
[url=https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html]https://zoo-zoo.ru/templates/pages/?metodu_borbu_s_lubovnicey_muzgha.html[/url]
[url=http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html]http://zagranica.by/public/theme/porcha_na_otnosheniya__razrushitelnaya_temnaya_sila_i_sposobu_zashitu.html[/url]
[url=http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html]http://travel-siberia.ru/forum/pgs/porcha_na_smert__temnuy_ritual_s_tragicheskimi_posledstviyami.html[/url]
[url=http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html]http://deforum.ru/assets/sjk/?chernaya_magiya_ot_sopernicu___pomozghet_li_.html[/url]
[url=https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html]https://hdoreltricolor.ru/content/pgs/kak_mstit_vragu__porcha_na_smert_kak_odin_iz_variantov_.html[/url]
[url=http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html]http://school33-perm.ru/media/pages/kak_borotsya_s_vragami__pomozghet_li_chernaya_magiya.html[/url]
[url=http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html]http://stroyservis-vrn.ru/images/pages/?kak_effektivno_reshit_problemu_s_lubovnicey_muzgha_.html[/url]
[url=https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html]https://kamkabel.ru/kam2/inc/boevaya_magiya___porcha_po_foto_kak_odin_iz_elemntov_magii_.html[/url]
[url=http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html]http://nastyapoleva.ru/templates/pages/boevaya_magiya__iskusstvo_obedineniya_silu_i_magii__porcha_na_vraga_po_foto_.html[/url]
[url=https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html]https://staldveri.ru/articles/pages/magicheskie_artefaktu__zagadochnaya_sila_i_istoriya.html[/url]
Бухгалтерское агентство «Цифра»
WilliamSwalf 2023/10/13(22:00)
Бухгалтерское агентство «Цифра» — это профессиональная и современная компания, предоставляющая услуги [url=https://buh-agenstvo.pp.ua/]https://buh-agenstvo.pp.ua/[/url] по бухгалтерскому и налоговому учету, юридические услуги
Как Купить Героин? САЙТ - KOKAIN.VIP Сколько стоит Героин? САЙТ - KOKAIN.VIP
Williamiprant 2023/10/13(19:34)
Как Купить Героин? САЙТ - KOKAIN.VIP Сколько стоит Героин? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ ГЕРОИН - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ ГЕРОИН - https://kokain.vip/
ДОСТАВКА В РУКИ ГЕРОИН - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН ГЕРОИН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ ГЕРОИН - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Героин в Москве"
Где Купить Героин в Москве? Как Купить закладку Героин в Москве? Цена на Героин в Москве? Купить Героин с Доставкой в руки в Москве?
Сколько Стоит Героин в Москве? Почему так просто Купить Героин закладкой в Москве? Гарантия на Героин в Москве? Купить Героин с Гарантией?
Круглосуточные магазины Героин в Москве? Оптовые и Розничные продажи Героин в Москве? Купить Героин в Москве через Телеграмм?
Купить Героин в Москве по скидке и хорошей цене? Купить Героин в Москве через свой телефон или ноутбук можно легко?
Как купить Героин в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Героин в Москве?
Не плохой или хороший Героин можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Героином в Москве из магазина?
Мои друзья любят употреблять Героин в Москве днем вечером и ночью и потом не спят целые сутки под Героином в Москве?
Героин в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Героин в Москве можно на выставке показывать потому что такой Героин в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Героин в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Героин в Москве?
Как ведут себя люди когда употребляют хороший качественный Героин в Москве чтоб не спалиться в черных очках, которые цветом как Героин в Москве?
Могут ли принять мусора за Героин в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Героин в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Героин в Москве если хочеться качественного Героин?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Полиэтиленовая упаковка для бизнеса
Hian_woEl 2023/10/13(18:23)
Полиэтиленовая упаковка для вашего бизнеса
https://voskresensk.musornye-meshki.ru/dlya-musora-polipropilenovye-50-kg/
Полиэтиленовая упаковка для бизнеса
Hian_woEl 2023/10/13(18:23)
Полиэтиленовая упаковка для вашего бизнеса
https://voskresensk.musornye-meshki.ru/dlya-musora-polipropilenovye-50-kg/
Полиэтиленовая упаковка для бизнеса
Hian_woEl 2023/10/13(18:23)
Полиэтиленовая упаковка для вашего бизнеса
https://voskresensk.musornye-meshki.ru/dlya-musora-polipropilenovye-50-kg/
Що таке аудит фінансової звітності?
CoreyBut 2023/10/13(16:27)
[url=https://audit-finansovoi-zvitnosti2.pp.ua/]audit-finansovoi-zvitnosti2.pp.ua[/url]Аудит фінансової звітності — це перевірка фінансової звітності організації, за результатами якої формується аудиторський звіт, що підтверджує достовірність подання фінансової звітності компанії. Через введення в Україні воєнного стану юридичні особи мають право подати фінансові та аудиторські звіти чи будь-які інші документи, передбачені законодавством, протягом 3-х місяців після припинення чи скасування воєнного стану за весь період неподання звітності чи документів.
Как Купить Экстази? САЙТ - KOKAIN.VIP Сколько стоит Экстази? САЙТ - KOKAIN.VIP
AlvintorAnoto 2023/10/13(16:01)
Как Купить Экстази? САЙТ - KOKAIN.VIP Сколько стоит Экстази? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Экстази в Москве"
Где Купить Экстази в Москве? Как Купить закладку Экстази в Москве? Цена на Экстази в Москве? Купить Экстази с Доставкой в руки в Москве?
Сколько Стоит Экстази в Москве? Почему так просто Купить Экстази закладкой в Москве? Гарантия на Экстази в Москве? Купить Экстази с Гарантией?
Круглосуточные магазины Экстази в Москве? Оптовые и Розничные продажи Экстази в Москве? Купить Экстази в Москве через Телеграмм?
Купить Экстази в Москве по скидке и хорошей цене? Купить Экстази в Москве через свой телефон или ноутбук можно легко?
Как купить Экстази в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Экстази в Москве?
Не плохой или хороший Экстази можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Экстази в Москве из магазина?
Мои друзья любят употреблять Экстази в Москве днем вечером и ночью и потом не спят целые сутки под Экстази в Москве?
Экстази в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Экстази в Москве можно на выставке показывать потому что такой Экстази в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Экстази в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Экстази в Москве?
Как ведут себя люди когда употребляют хороший качественный Экстази в Москве чтоб не спалиться в черных очках, которые цветом как Экстази в Москве?
Могут ли принять мусора за Экстази в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Экстази в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Экстази в Москве если хочеться качественного Экстази?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Юридические услуги - Art of Law
MichaelCob 2023/10/13(14:18)
Весь спектр юридических услуг [url=https://artoflaw.pp.ua/]https://artoflaw.pp.ua/[/url]: консультирование, разработка внутренних документов, составление договоров, юридическое сопровождение.
Найдите все жанры музыки и скачайте их бесплатно
RussellBrose 2023/10/13(13:30)
Больше полным-полно нужно тратить деньги сверху приобретение сладкоголосих альбомов – ясно как день скачайте их шара также радуйтесь всякой песней https://muzxax.net
Ліквідація підприємства: алгоритм дій
TimothyKef 2023/10/13(12:06)
Пропонуємо декілька варіантів з ліквідації підприємств [url=https://likvidaciya-pidpriyemstva.pp.ua/]https://likvidaciya-pidpriyemstva.pp.ua[/url]. Переходьте на сайт та ознайомтеся! Ми надаємо виключно правомірні послуги по ліквідації ТОВ з мінімальною участю клієнта. Підготуємо всі документи. Конфіденційність. Консультація.
+ for the post
Kennethsot 2023/10/13(09:48)
thanks, interesting read
_________________
[URL=https://ppppiz.kzkkslots27.site/]казинолық estoril greese[/URL]
Магическая помощь по фотографии на расстоянии.
Alla1967 2023/10/13(09:36)
Помощь провереного мага - настоящий маг Алла - проведение
ритуалов приворота, порчи, привлечение денег и удачи и многое другое.
[url=https://mirprivorotov.ru]https://mirprivorotov.ru[/url]
Отзывы о магах. Проверенные маги России.
Сильные ритуалы порчи по фотографии - проверенный маг.
Jamesimmef 2023/10/13(06:49)
Сильные ритуалы порчи [url=https://cherniimag.ru]https://cherniimag.ru[/url]
Отзывы о настоящих магах.
Наведение порчи по фотографии на смерть, на одиночество, на потерю красоты,
на страх и дтп, а также проведение многих других ритуалов порчи.
Отзывы об услугах магии. Магическая помощь на расстояние.
TimothyHycle 2023/10/13(04:24)
Отзывы об услугах магии. Магическая помощь на расстояние.
Проведение сильных ритуалов магии по фото.
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html[/url]
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]https://so9.ru/wp-includes/pages/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html[/url]
[url=http://bpn.ru/i/inc/ritualu_magii_na_privlechenie_deneg__ispolzuyte_magicheskuu_energiu_dlya_preuspeha_i_procvetaniya.html]https://kamkabel.ru/kam2/inc/magicheskie_ritualu_na_lubov__ispolzuyte_magiu_dlya_privlecheniya_i_ukrepleniya_lubovnuh_otnosheniy.html[/url]
Снуды в новом сезоне весна-лето 2016
azhal 2023/10/13(02:46)
[url=https://yourdesires.ru/it/news-it/1309-krupneyshie-web-resursy-rossii-i-evropy-podverglis-vysokoskorostnym-ddos-atakam.html]Крупнейшие web-ресурсы России и Европы подверглись высокоскоростным DDoS-атакам[/url] или [url=https://yourdesires.ru/finance/career-and-business/1536-zachem-nuzhna-reklama-v-blogah.html]Зачем нужна реклама в блогах?[/url]
[url=http://yourdesires.ru/it/security/28-chto-delat-esli-virus-skryl-fayly-i-papki.html]вирус сделал папки скрытыми как исправить[/url]
https://yourdesires.ru/vse-obo-vsem/1385-pochemu-ledniki-suschestvujut-i-v-nashi-dni.html
Снуды в новом сезоне весна-лето 2016
azhal 2023/10/13(02:46)
[url=https://yourdesires.ru/it/news-it/1309-krupneyshie-web-resursy-rossii-i-evropy-podverglis-vysokoskorostnym-ddos-atakam.html]Крупнейшие web-ресурсы России и Европы подверглись высокоскоростным DDoS-атакам[/url] или [url=https://yourdesires.ru/finance/career-and-business/1536-zachem-nuzhna-reklama-v-blogah.html]Зачем нужна реклама в блогах?[/url]
[url=http://yourdesires.ru/it/security/28-chto-delat-esli-virus-skryl-fayly-i-papki.html]вирус сделал папки скрытыми как исправить[/url]
https://yourdesires.ru/vse-obo-vsem/1385-pochemu-ledniki-suschestvujut-i-v-nashi-dni.html
Снуды в новом сезоне весна-лето 2016
azhal 2023/10/13(02:45)
[url=https://yourdesires.ru/it/news-it/1309-krupneyshie-web-resursy-rossii-i-evropy-podverglis-vysokoskorostnym-ddos-atakam.html]Крупнейшие web-ресурсы России и Европы подверглись высокоскоростным DDoS-атакам[/url] или [url=https://yourdesires.ru/finance/career-and-business/1536-zachem-nuzhna-reklama-v-blogah.html]Зачем нужна реклама в блогах?[/url]
[url=http://yourdesires.ru/it/security/28-chto-delat-esli-virus-skryl-fayly-i-papki.html]вирус сделал папки скрытыми как исправить[/url]
https://yourdesires.ru/vse-obo-vsem/1385-pochemu-ledniki-suschestvujut-i-v-nashi-dni.html
Снуды в новом сезоне весна-лето 2016
azhal 2023/10/13(02:45)
[url=https://yourdesires.ru/it/news-it/1309-krupneyshie-web-resursy-rossii-i-evropy-podverglis-vysokoskorostnym-ddos-atakam.html]Крупнейшие web-ресурсы России и Европы подверглись высокоскоростным DDoS-атакам[/url] или [url=https://yourdesires.ru/finance/career-and-business/1536-zachem-nuzhna-reklama-v-blogah.html]Зачем нужна реклама в блогах?[/url]
[url=http://yourdesires.ru/it/security/28-chto-delat-esli-virus-skryl-fayly-i-papki.html]вирус сделал папки скрытыми как исправить[/url]
https://yourdesires.ru/vse-obo-vsem/1385-pochemu-ledniki-suschestvujut-i-v-nashi-dni.html
Защищаемся от произвола государства
JkconBex 2023/10/13(00:05)
Как бы не кричали патриоты в Украине, но государство разваливается и не выполняет свои функции. Прокуроры, судьи, чиновники среднего и высшего ранга используют свои должностые полномочия лишь бы набивать карманы. Штрафы, судебные преследования - с этим столкнется каждый предприниматель. Чтобы хоть как-то отстоять свое право на свободу и заработок обращайтесь к компании [url=https://jkconsult.pp.ua]https://jkconsult.pp.ua[/url] - «Джей Кей Консалт». Мы выиграли не одну сотню дел в суде, и помогаем нашим клиентам в решении самых сложных юридических вопросов каждый день.
mikrotik на vds
xpfhal 2023/10/12(20:52)
[url=https://mtw.ru/arendaservera]где арендовать сервер[/url] или [url=https://mtw.ru/vds]дешевый вдс[/url]
https://mtw.ru/vds_isp разместить сервер в дата центре
mikrotik на vds
xpfhal 2023/10/12(20:52)
[url=https://mtw.ru/arendaservera]где арендовать сервер[/url] или [url=https://mtw.ru/vds]дешевый вдс[/url]
https://mtw.ru/vds_isp разместить сервер в дата центре
mikrotik на vds
xpfhal 2023/10/12(20:51)
[url=https://mtw.ru/arendaservera]где арендовать сервер[/url] или [url=https://mtw.ru/vds]дешевый вдс[/url]
https://mtw.ru/vds_isp разместить сервер в дата центре
mikrotik на vds
xpfhal 2023/10/12(20:51)
[url=https://mtw.ru/arendaservera]где арендовать сервер[/url] или [url=https://mtw.ru/vds]дешевый вдс[/url]
https://mtw.ru/vds_isp разместить сервер в дата центре
Кино для настоящих ценителей: смотрите фильмы 720p hd онлайн без регистрации и рекламы
IlonaSup 2023/10/12(04:18)
Привет всем!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Христо Петков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A5%D1%80%D0%B8%D1%81%D1%82%D0%BE%20%D0%9F%D0%B5%D1%82%D0%BA%D0%BE%D0%B2/[/url]
[url=Джери Райан Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B6%D0%B5%D1%80%D0%B8%20%D0%A0%D0%B0%D0%B9%D0%B0%D0%BD/[/url]
[url=Lois Leftwich Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Lois%20Leftwich/[/url]
[url=Медленные лошади смотреть онлайн бесплатно сериал 1-2 сезон 1-6 серия]https://hd-rezka.cc/series/12334-medlennye-loshadi-2022.html[/url]
[url=Эннис Эсмер Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%AD%D0%BD%D0%BD%D0%B8%D1%81%20%D0%AD%D1%81%D0%BC%D0%B5%D1%80/[/url]
Паулина Гарсиа Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сара Сон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сны смотреть онлайн бесплатно сериал 1 сезон 1-6 серия
Никто смотреть онлайн бесплатно (2021) в хорошем качестве
Джордж Хувардас Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ули Латукефу Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Бен Аффлек Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Чжоу Сяооу Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
Sample executive secretary resume
studybayws 2023/10/11(00:49)
NEED PAPER WRITING HELP?
Sample executive secretary resume .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Outline of essay writing example
Top bibliography proofreading service for masters
Write a simple marketing plan
Write a cgi script as a java
Example of a good rhetorical analysis essay
Questions for thesis proposal
Popular admission essay editor for hire for phd
Short essay on my favourite movie 3 idiots
Lead sales associate job description resume
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fd23d3a1b0df26b2e1e762fc53a9876ca%2F204786%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImU3NzYyMmI1MWFiNTFjZDI3ZTQ1MmEwMDk0MWJlNDRjIg.YdGcRWSrplUe2_clICztfuaNy3yWnSkLDROHCFIpOhQ]Professional speech ghostwriting services usa[/url]
[url=https://eh142129-3.blog.ss-blog.jp/TwiPic?comment_success=2023-08-25T04:17:49&time=1692904669]Great application essays for business school free ebook[/url]
[url=https://nbedapsf.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-07-18T17:26:48&time=1689668808]Essay introducing someone[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Resume template word[/url]
d0f044b
Professional dissertation ghostwriters website for masters
Resume chronological functional combination hybrid
Professional bibliography writers websites us
HGtYUPlKMnGFW
[url=https://docs.google.com/document/d/1FV35-2PnV2NpfB_FlfI9woHnAMZcYw8AVjUui12jBaE/edit]essaypro reviews[/url]
[b]Sample executive secretary resume [/b]
[url=https://essaypro.me]essay pro[/url]
Resume volunteer board of directors
Essay great magic show
Professional cover letter editing sites online
[url=https://anserch.ne.jp/pages/3/step=confirm/b_id=7/r_id=4/fid=a4fe02d132eb93cd282ea48ab57c3678]Software engineering management thesis[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-08-26T09:44:10&time=1693010650]Professional development on resume[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=173938&key=4f6d57adc8f2e18a95e7a39ae5f6dc9e&page=0]Plme essays that worked[/url]
[url=https://eidechse.blog.ss-blog.jp/2013-02-09?comment_success=2023-05-30T15:50:13&time=1685429413]Top school essay editing service us[/url]
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Top masters annotated bibliography topic[/url]
tghuTRTjigFIr6F
[b]Sample executive secretary resume [/b]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Online presentation creator[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-05-25T08:05:50&time=1684969550]Sexual assault research paper[/url]
[url=https://kanekisuisan.com/pages/3/step=confirm/b_id=15/r_id=1/fid=f357a488e3bd47a2973e8338a25fa818]Compare contrast essay local car imported car[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=29620b1edcbce45fe36e035253327b2f]Cell phone ban while driving essay[/url]
http://guestbook.americancottage.net/?g10e_language_selector=en&r=https%3A%2F%2Fwww.csrehabinstitute.com%2F2019%2F01%2F09%2Fhello-world%2F
https://gregorycrdo42075.illawiki.com/196649/unlock_scholastic_success_with_speedypaper_using_the_nqzyfj38_promo_code
http://knnur.amritavidyalayam.org/2018/11/27/class-by-kannur-district-collector/?unapproved=30255&moderation-hash=dfdcd1359ef333fb323f426e4768fd94
Special finance manager resume
Write a sample letter of resignation
General paper essays - on education
[url=http://diplomru.ru]курсовая на заказ[/url]
[url=https://essayshark.reviews]essayshark review[/url]
https://cruzmnzl52703.tinyblogging.com/PaperHelp-Discount-coupon-code-10-Off-59507787
https://academie-coachsdesante.com/blog/index.php?entryid=4659
Professional essays proofreading site
Best admission essay ghostwriter services usa
King lear essay loyalty
https://strings-of-eden.blog.ss-blog.jp/2011-02-27?comment_fail=1#commentblock&time=1692304103
https://executiveurgentcare.com/blog-salad/?unapproved=873187&moderation-hash=770c9113d73ea67e13a0da52ccd4d999#comment-873187
https://thetafiction.com/hand-to-heart/?unapproved=166722&moderation-hash=7c9e989525a5ddc9c296191cd91ca528#comment-166722
Sample executive secretary resume
[url=https://studybays.com]studybay[/url]
https://jgosihn.blog.ss-blog.jp/2014-09-21?comment_fail=1#commentblock&time=1685045444
https://gotenbaa11.blog.ss-blog.jp/2020-01-27?comment_fail=1#commentblock&time=1686737997
https://takeaction.blog.ss-blog.jp/2023-05-15-1?comment_success=2023-05-24T20:02:33&time=1684926153
[url=http://wakaba-ballet.com/cgi-bin/resbbswakaba-ballet/wakaba.cgi]Commandant reading list book report format[/url]
[url=https://katyhenry.com/guest.php]Pay for my cheap masters essay on hillary[/url]
[url=https://ringo-5525.blog.ss-blog.jp/2014-11-16?comment_success=2023-05-31T03:36:29&time=1685471789]Criticism dostoevsky edition essay in old second tolstoy[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Custom ghostwriters service for masters[/url]
[b]Sample executive secretary resume [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]Reflective essay ghostwriters for hire usa[/url]
[url=https://okarin.blog.ss-blog.jp/2012-02-19?comment_success=2023-07-02T14:31:21&time=1688275881]Professional bibliography writing sites us[/url]
[url=https://zennouji.jp/pages/3/step=confirm/b_id=8/r_id=1/fid=bab36f5c395b23c448d2903e8b19d549]Essays on how women are portrayed in the media[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Aqa english literature as level coursework word count[/url]
Esl argumentative essay writers website au
Professional dissertation introduction ghostwriting websites
Top movie review editor for hire usa
[b]Sample executive secretary resume [/b]
[url=https://unpyou.blog.ss-blog.jp/2019-08-30?comment_success=2023-09-02T10:27:44&time=1693618064]Effective teaching and learning essay[/url]
[url=https://fudouyasu.blog.ss-blog.jp/2010-12-01?comment_success=2023-06-05T07:29:19&time=1685917759]Essay introduction sentence[/url]
[url=https://lkvcqip8.blog.ss-blog.jp/2011-03-01?comment_success=2023-05-21T02:16:55&time=1684603015]Research paper graphic organizer elementary[/url]
[url=http://utbbs.tbbs.nl/index.php?C=News&A=Comments&ID=1317218707]Essays about mother daughter relationships[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Michigan works create resume[/url]
[url=https://bat.hashtagfoundation.org/guestbook/list]Custom phd dissertation hypothesis examples[/url]
Sample executive secretary resume
studybayws 2023/10/11(00:49)
NEED PAPER WRITING HELP?
Sample executive secretary resume .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Outline of essay writing example
Top bibliography proofreading service for masters
Write a simple marketing plan
Write a cgi script as a java
Example of a good rhetorical analysis essay
Questions for thesis proposal
Popular admission essay editor for hire for phd
Short essay on my favourite movie 3 idiots
Lead sales associate job description resume
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fd23d3a1b0df26b2e1e762fc53a9876ca%2F204786%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImU3NzYyMmI1MWFiNTFjZDI3ZTQ1MmEwMDk0MWJlNDRjIg.YdGcRWSrplUe2_clICztfuaNy3yWnSkLDROHCFIpOhQ]Professional speech ghostwriting services usa[/url]
[url=https://eh142129-3.blog.ss-blog.jp/TwiPic?comment_success=2023-08-25T04:17:49&time=1692904669]Great application essays for business school free ebook[/url]
[url=https://nbedapsf.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-07-18T17:26:48&time=1689668808]Essay introducing someone[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Resume template word[/url]
d0f044b
Professional dissertation ghostwriters website for masters
Resume chronological functional combination hybrid
Professional bibliography writers websites us
HGtYUPlKMnGFW
[url=https://docs.google.com/document/d/1FV35-2PnV2NpfB_FlfI9woHnAMZcYw8AVjUui12jBaE/edit]essaypro reviews[/url]
[b]Sample executive secretary resume [/b]
[url=https://essaypro.me]essay pro[/url]
Resume volunteer board of directors
Essay great magic show
Professional cover letter editing sites online
[url=https://anserch.ne.jp/pages/3/step=confirm/b_id=7/r_id=4/fid=a4fe02d132eb93cd282ea48ab57c3678]Software engineering management thesis[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-08-26T09:44:10&time=1693010650]Professional development on resume[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=173938&key=4f6d57adc8f2e18a95e7a39ae5f6dc9e&page=0]Plme essays that worked[/url]
[url=https://eidechse.blog.ss-blog.jp/2013-02-09?comment_success=2023-05-30T15:50:13&time=1685429413]Top school essay editing service us[/url]
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Top masters annotated bibliography topic[/url]
tghuTRTjigFIr6F
[b]Sample executive secretary resume [/b]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Online presentation creator[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-05-25T08:05:50&time=1684969550]Sexual assault research paper[/url]
[url=https://kanekisuisan.com/pages/3/step=confirm/b_id=15/r_id=1/fid=f357a488e3bd47a2973e8338a25fa818]Compare contrast essay local car imported car[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=29620b1edcbce45fe36e035253327b2f]Cell phone ban while driving essay[/url]
http://guestbook.americancottage.net/?g10e_language_selector=en&r=https%3A%2F%2Fwww.csrehabinstitute.com%2F2019%2F01%2F09%2Fhello-world%2F
https://gregorycrdo42075.illawiki.com/196649/unlock_scholastic_success_with_speedypaper_using_the_nqzyfj38_promo_code
http://knnur.amritavidyalayam.org/2018/11/27/class-by-kannur-district-collector/?unapproved=30255&moderation-hash=dfdcd1359ef333fb323f426e4768fd94
Special finance manager resume
Write a sample letter of resignation
General paper essays - on education
[url=http://diplomru.ru]курсовая на заказ[/url]
[url=https://essayshark.reviews]essayshark review[/url]
https://cruzmnzl52703.tinyblogging.com/PaperHelp-Discount-coupon-code-10-Off-59507787
https://academie-coachsdesante.com/blog/index.php?entryid=4659
Professional essays proofreading site
Best admission essay ghostwriter services usa
King lear essay loyalty
https://strings-of-eden.blog.ss-blog.jp/2011-02-27?comment_fail=1#commentblock&time=1692304103
https://executiveurgentcare.com/blog-salad/?unapproved=873187&moderation-hash=770c9113d73ea67e13a0da52ccd4d999#comment-873187
https://thetafiction.com/hand-to-heart/?unapproved=166722&moderation-hash=7c9e989525a5ddc9c296191cd91ca528#comment-166722
Sample executive secretary resume
[url=https://studybays.com]studybay[/url]
https://jgosihn.blog.ss-blog.jp/2014-09-21?comment_fail=1#commentblock&time=1685045444
https://gotenbaa11.blog.ss-blog.jp/2020-01-27?comment_fail=1#commentblock&time=1686737997
https://takeaction.blog.ss-blog.jp/2023-05-15-1?comment_success=2023-05-24T20:02:33&time=1684926153
[url=http://wakaba-ballet.com/cgi-bin/resbbswakaba-ballet/wakaba.cgi]Commandant reading list book report format[/url]
[url=https://katyhenry.com/guest.php]Pay for my cheap masters essay on hillary[/url]
[url=https://ringo-5525.blog.ss-blog.jp/2014-11-16?comment_success=2023-05-31T03:36:29&time=1685471789]Criticism dostoevsky edition essay in old second tolstoy[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Custom ghostwriters service for masters[/url]
[b]Sample executive secretary resume [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]Reflective essay ghostwriters for hire usa[/url]
[url=https://okarin.blog.ss-blog.jp/2012-02-19?comment_success=2023-07-02T14:31:21&time=1688275881]Professional bibliography writing sites us[/url]
[url=https://zennouji.jp/pages/3/step=confirm/b_id=8/r_id=1/fid=bab36f5c395b23c448d2903e8b19d549]Essays on how women are portrayed in the media[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Aqa english literature as level coursework word count[/url]
Esl argumentative essay writers website au
Professional dissertation introduction ghostwriting websites
Top movie review editor for hire usa
[b]Sample executive secretary resume [/b]
[url=https://unpyou.blog.ss-blog.jp/2019-08-30?comment_success=2023-09-02T10:27:44&time=1693618064]Effective teaching and learning essay[/url]
[url=https://fudouyasu.blog.ss-blog.jp/2010-12-01?comment_success=2023-06-05T07:29:19&time=1685917759]Essay introduction sentence[/url]
[url=https://lkvcqip8.blog.ss-blog.jp/2011-03-01?comment_success=2023-05-21T02:16:55&time=1684603015]Research paper graphic organizer elementary[/url]
[url=http://utbbs.tbbs.nl/index.php?C=News&A=Comments&ID=1317218707]Essays about mother daughter relationships[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Michigan works create resume[/url]
[url=https://bat.hashtagfoundation.org/guestbook/list]Custom phd dissertation hypothesis examples[/url]
Sample executive secretary resume
studybayws 2023/10/11(00:48)
NEED PAPER WRITING HELP?
Sample executive secretary resume .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Outline of essay writing example
Top bibliography proofreading service for masters
Write a simple marketing plan
Write a cgi script as a java
Example of a good rhetorical analysis essay
Questions for thesis proposal
Popular admission essay editor for hire for phd
Short essay on my favourite movie 3 idiots
Lead sales associate job description resume
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fd23d3a1b0df26b2e1e762fc53a9876ca%2F204786%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImU3NzYyMmI1MWFiNTFjZDI3ZTQ1MmEwMDk0MWJlNDRjIg.YdGcRWSrplUe2_clICztfuaNy3yWnSkLDROHCFIpOhQ]Professional speech ghostwriting services usa[/url]
[url=https://eh142129-3.blog.ss-blog.jp/TwiPic?comment_success=2023-08-25T04:17:49&time=1692904669]Great application essays for business school free ebook[/url]
[url=https://nbedapsf.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-07-18T17:26:48&time=1689668808]Essay introducing someone[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Resume template word[/url]
d0f044b
Professional dissertation ghostwriters website for masters
Resume chronological functional combination hybrid
Professional bibliography writers websites us
HGtYUPlKMnGFW
[url=https://docs.google.com/document/d/1FV35-2PnV2NpfB_FlfI9woHnAMZcYw8AVjUui12jBaE/edit]essaypro reviews[/url]
[b]Sample executive secretary resume [/b]
[url=https://essaypro.me]essay pro[/url]
Resume volunteer board of directors
Essay great magic show
Professional cover letter editing sites online
[url=https://anserch.ne.jp/pages/3/step=confirm/b_id=7/r_id=4/fid=a4fe02d132eb93cd282ea48ab57c3678]Software engineering management thesis[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-08-26T09:44:10&time=1693010650]Professional development on resume[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=173938&key=4f6d57adc8f2e18a95e7a39ae5f6dc9e&page=0]Plme essays that worked[/url]
[url=https://eidechse.blog.ss-blog.jp/2013-02-09?comment_success=2023-05-30T15:50:13&time=1685429413]Top school essay editing service us[/url]
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Top masters annotated bibliography topic[/url]
tghuTRTjigFIr6F
[b]Sample executive secretary resume [/b]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Online presentation creator[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-05-25T08:05:50&time=1684969550]Sexual assault research paper[/url]
[url=https://kanekisuisan.com/pages/3/step=confirm/b_id=15/r_id=1/fid=f357a488e3bd47a2973e8338a25fa818]Compare contrast essay local car imported car[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=29620b1edcbce45fe36e035253327b2f]Cell phone ban while driving essay[/url]
http://guestbook.americancottage.net/?g10e_language_selector=en&r=https%3A%2F%2Fwww.csrehabinstitute.com%2F2019%2F01%2F09%2Fhello-world%2F
https://gregorycrdo42075.illawiki.com/196649/unlock_scholastic_success_with_speedypaper_using_the_nqzyfj38_promo_code
http://knnur.amritavidyalayam.org/2018/11/27/class-by-kannur-district-collector/?unapproved=30255&moderation-hash=dfdcd1359ef333fb323f426e4768fd94
Special finance manager resume
Write a sample letter of resignation
General paper essays - on education
[url=http://diplomru.ru]курсовая на заказ[/url]
[url=https://essayshark.reviews]essayshark review[/url]
https://cruzmnzl52703.tinyblogging.com/PaperHelp-Discount-coupon-code-10-Off-59507787
https://academie-coachsdesante.com/blog/index.php?entryid=4659
Professional essays proofreading site
Best admission essay ghostwriter services usa
King lear essay loyalty
https://strings-of-eden.blog.ss-blog.jp/2011-02-27?comment_fail=1#commentblock&time=1692304103
https://executiveurgentcare.com/blog-salad/?unapproved=873187&moderation-hash=770c9113d73ea67e13a0da52ccd4d999#comment-873187
https://thetafiction.com/hand-to-heart/?unapproved=166722&moderation-hash=7c9e989525a5ddc9c296191cd91ca528#comment-166722
Sample executive secretary resume
[url=https://studybays.com]studybay[/url]
https://jgosihn.blog.ss-blog.jp/2014-09-21?comment_fail=1#commentblock&time=1685045444
https://gotenbaa11.blog.ss-blog.jp/2020-01-27?comment_fail=1#commentblock&time=1686737997
https://takeaction.blog.ss-blog.jp/2023-05-15-1?comment_success=2023-05-24T20:02:33&time=1684926153
[url=http://wakaba-ballet.com/cgi-bin/resbbswakaba-ballet/wakaba.cgi]Commandant reading list book report format[/url]
[url=https://katyhenry.com/guest.php]Pay for my cheap masters essay on hillary[/url]
[url=https://ringo-5525.blog.ss-blog.jp/2014-11-16?comment_success=2023-05-31T03:36:29&time=1685471789]Criticism dostoevsky edition essay in old second tolstoy[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Custom ghostwriters service for masters[/url]
[b]Sample executive secretary resume [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]Reflective essay ghostwriters for hire usa[/url]
[url=https://okarin.blog.ss-blog.jp/2012-02-19?comment_success=2023-07-02T14:31:21&time=1688275881]Professional bibliography writing sites us[/url]
[url=https://zennouji.jp/pages/3/step=confirm/b_id=8/r_id=1/fid=bab36f5c395b23c448d2903e8b19d549]Essays on how women are portrayed in the media[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Aqa english literature as level coursework word count[/url]
Esl argumentative essay writers website au
Professional dissertation introduction ghostwriting websites
Top movie review editor for hire usa
[b]Sample executive secretary resume [/b]
[url=https://unpyou.blog.ss-blog.jp/2019-08-30?comment_success=2023-09-02T10:27:44&time=1693618064]Effective teaching and learning essay[/url]
[url=https://fudouyasu.blog.ss-blog.jp/2010-12-01?comment_success=2023-06-05T07:29:19&time=1685917759]Essay introduction sentence[/url]
[url=https://lkvcqip8.blog.ss-blog.jp/2011-03-01?comment_success=2023-05-21T02:16:55&time=1684603015]Research paper graphic organizer elementary[/url]
[url=http://utbbs.tbbs.nl/index.php?C=News&A=Comments&ID=1317218707]Essays about mother daughter relationships[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Michigan works create resume[/url]
[url=https://bat.hashtagfoundation.org/guestbook/list]Custom phd dissertation hypothesis examples[/url]
Sample executive secretary resume
studybayws 2023/10/11(00:48)
NEED PAPER WRITING HELP?
Sample executive secretary resume .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Outline of essay writing example
Top bibliography proofreading service for masters
Write a simple marketing plan
Write a cgi script as a java
Example of a good rhetorical analysis essay
Questions for thesis proposal
Popular admission essay editor for hire for phd
Short essay on my favourite movie 3 idiots
Lead sales associate job description resume
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2Fd23d3a1b0df26b2e1e762fc53a9876ca%2F204786%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImU3NzYyMmI1MWFiNTFjZDI3ZTQ1MmEwMDk0MWJlNDRjIg.YdGcRWSrplUe2_clICztfuaNy3yWnSkLDROHCFIpOhQ]Professional speech ghostwriting services usa[/url]
[url=https://eh142129-3.blog.ss-blog.jp/TwiPic?comment_success=2023-08-25T04:17:49&time=1692904669]Great application essays for business school free ebook[/url]
[url=https://nbedapsf.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-07-18T17:26:48&time=1689668808]Essay introducing someone[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Resume template word[/url]
d0f044b
Professional dissertation ghostwriters website for masters
Resume chronological functional combination hybrid
Professional bibliography writers websites us
HGtYUPlKMnGFW
[url=https://docs.google.com/document/d/1FV35-2PnV2NpfB_FlfI9woHnAMZcYw8AVjUui12jBaE/edit]essaypro reviews[/url]
[b]Sample executive secretary resume [/b]
[url=https://essaypro.me]essay pro[/url]
Resume volunteer board of directors
Essay great magic show
Professional cover letter editing sites online
[url=https://anserch.ne.jp/pages/3/step=confirm/b_id=7/r_id=4/fid=a4fe02d132eb93cd282ea48ab57c3678]Software engineering management thesis[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-08-26T09:44:10&time=1693010650]Professional development on resume[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=173938&key=4f6d57adc8f2e18a95e7a39ae5f6dc9e&page=0]Plme essays that worked[/url]
[url=https://eidechse.blog.ss-blog.jp/2013-02-09?comment_success=2023-05-30T15:50:13&time=1685429413]Top school essay editing service us[/url]
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Top masters annotated bibliography topic[/url]
tghuTRTjigFIr6F
[b]Sample executive secretary resume [/b]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Online presentation creator[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-05-25T08:05:50&time=1684969550]Sexual assault research paper[/url]
[url=https://kanekisuisan.com/pages/3/step=confirm/b_id=15/r_id=1/fid=f357a488e3bd47a2973e8338a25fa818]Compare contrast essay local car imported car[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=29620b1edcbce45fe36e035253327b2f]Cell phone ban while driving essay[/url]
http://guestbook.americancottage.net/?g10e_language_selector=en&r=https%3A%2F%2Fwww.csrehabinstitute.com%2F2019%2F01%2F09%2Fhello-world%2F
https://gregorycrdo42075.illawiki.com/196649/unlock_scholastic_success_with_speedypaper_using_the_nqzyfj38_promo_code
http://knnur.amritavidyalayam.org/2018/11/27/class-by-kannur-district-collector/?unapproved=30255&moderation-hash=dfdcd1359ef333fb323f426e4768fd94
Special finance manager resume
Write a sample letter of resignation
General paper essays - on education
[url=http://diplomru.ru]курсовая на заказ[/url]
[url=https://essayshark.reviews]essayshark review[/url]
https://cruzmnzl52703.tinyblogging.com/PaperHelp-Discount-coupon-code-10-Off-59507787
https://academie-coachsdesante.com/blog/index.php?entryid=4659
Professional essays proofreading site
Best admission essay ghostwriter services usa
King lear essay loyalty
https://strings-of-eden.blog.ss-blog.jp/2011-02-27?comment_fail=1#commentblock&time=1692304103
https://executiveurgentcare.com/blog-salad/?unapproved=873187&moderation-hash=770c9113d73ea67e13a0da52ccd4d999#comment-873187
https://thetafiction.com/hand-to-heart/?unapproved=166722&moderation-hash=7c9e989525a5ddc9c296191cd91ca528#comment-166722
Sample executive secretary resume
[url=https://studybays.com]studybay[/url]
https://jgosihn.blog.ss-blog.jp/2014-09-21?comment_fail=1#commentblock&time=1685045444
https://gotenbaa11.blog.ss-blog.jp/2020-01-27?comment_fail=1#commentblock&time=1686737997
https://takeaction.blog.ss-blog.jp/2023-05-15-1?comment_success=2023-05-24T20:02:33&time=1684926153
[url=http://wakaba-ballet.com/cgi-bin/resbbswakaba-ballet/wakaba.cgi]Commandant reading list book report format[/url]
[url=https://katyhenry.com/guest.php]Pay for my cheap masters essay on hillary[/url]
[url=https://ringo-5525.blog.ss-blog.jp/2014-11-16?comment_success=2023-05-31T03:36:29&time=1685471789]Criticism dostoevsky edition essay in old second tolstoy[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Custom ghostwriters service for masters[/url]
[b]Sample executive secretary resume [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=http://www.paranormalz.cz/novinky.php?action=comments&id=34&msg=sent]Reflective essay ghostwriters for hire usa[/url]
[url=https://okarin.blog.ss-blog.jp/2012-02-19?comment_success=2023-07-02T14:31:21&time=1688275881]Professional bibliography writing sites us[/url]
[url=https://zennouji.jp/pages/3/step=confirm/b_id=8/r_id=1/fid=bab36f5c395b23c448d2903e8b19d549]Essays on how women are portrayed in the media[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Aqa english literature as level coursework word count[/url]
Esl argumentative essay writers website au
Professional dissertation introduction ghostwriting websites
Top movie review editor for hire usa
[b]Sample executive secretary resume [/b]
[url=https://unpyou.blog.ss-blog.jp/2019-08-30?comment_success=2023-09-02T10:27:44&time=1693618064]Effective teaching and learning essay[/url]
[url=https://fudouyasu.blog.ss-blog.jp/2010-12-01?comment_success=2023-06-05T07:29:19&time=1685917759]Essay introduction sentence[/url]
[url=https://lkvcqip8.blog.ss-blog.jp/2011-03-01?comment_success=2023-05-21T02:16:55&time=1684603015]Research paper graphic organizer elementary[/url]
[url=http://utbbs.tbbs.nl/index.php?C=News&A=Comments&ID=1317218707]Essays about mother daughter relationships[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Michigan works create resume[/url]
[url=https://bat.hashtagfoundation.org/guestbook/list]Custom phd dissertation hypothesis examples[/url]
Как Купить MDMA (МДМА)? САЙТ - KOKAIN.VIP Сколько стоит MDMA (МДМА)? САЙТ - KOKAIN.VIP
Robertikjuddy 2023/10/10(22:41)
Как Купить MDMA (МДМА)? САЙТ - KOKAIN.VIP Сколько стоит MDMA (МДМА)? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ MDMA (МДМА) - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ MDMA (МДМА)- https://kokain.vip/
ДОСТАВКА В РУКИ MDMA (МДМА) - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН MDMA (МДМА) - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ MDMA (МДМА) - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "MDMA (МДМА) в Москве"
Где Купить MDMA (МДМА) в Москве? Как Купить закладку MDMA (МДМА) в Москве? Цена на MDMA (МДМА) в Москве? Купить MDMA (МДМА) с Доставкой в руки в Москве?
Сколько Стоит MDMA (МДМА) в Москве? Почему так просто Купить MDMA (МДМА) закладкой в Москве? Гарантия на MDMA (МДМА) в Москве? Купить MDMA (МДМА) с Гарантией?
Круглосуточные магазины MDMA (МДМА) в Москве? Оптовые и Розничные продажи MDMA (МДМА) в Москве? Купить MDMA (МДМА) в Москве через Телеграмм?
Купить MDMA (МДМА) в Москве по скидке и хорошей цене? Купить MDMA (МДМА) в Москве через свой телефон или ноутбук можно легко?
Как купить MDMA (МДМА) в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм MDMA (МДМА) в Москве?
Не плохой или хороший MDMA (МДМА) можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим MDMA (МДМА) в Москве из магазина?
Мои друзья любят употреблять MDMA (МДМА) в Москве днем вечером и ночью и потом не спят целые сутки под MDMA (МДМА) в Москве?
MDMA (МДМА) в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой MDMA (МДМА) в Москве можно на выставке показывать потому что такой MDMA (МДМА) в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший MDMA (МДМА) в Москве качественный провозят через границу из других стран чтоб люди радовались качеству MDMA (МДМА) в Москве?
Как ведут себя люди когда употребляют хороший качественный MDMA (МДМА) в Москве чтоб не спалиться в черных очках, которые цветом как MDMA (МДМА) в Москве?
Могут ли принять мусора за MDMA (МДМА) в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает MDMA (МДМА) в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить MDMA (МДМА) в Москве если хочеться качественного MDMA (МДМА)?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Мешки для мусора 120 литров
Iann_udEa 2023/10/10(01:39)
Доставка мешков мусора 120 литров во все регионы России
мешки мусорные 120 л цена [url=https://meshki-dlya-musora-120-litrov.ru/]мешки для мусора 120 л оптом[/url].
ключ помпы на 41 мм
Joneseseroky 2023/10/09(18:22)
Купить ключ помпы для лачетти или нексии или на ланос можно на озоне
https://www.ozon.ru/product/klyuch-na-41-mm-dlya-podtyazhki-remnya-grm-i-pompy-dlya-a-m-shevrole-lachetti-lanos-aveo-kruz-deu-694982842/
[url=https://www.drive2.ru/l/656375457507182618/]ключ для подтяжки помпы шевроле круз
[/url]
ключ помпы на 41 мм
Joneseseroky 2023/10/09(18:22)
Купить ключ помпы для лачетти или нексии или на ланос можно на озоне
https://www.ozon.ru/product/klyuch-na-41-mm-dlya-podtyazhki-remnya-grm-i-pompy-dlya-a-m-shevrole-lachetti-lanos-aveo-kruz-deu-694982842/
[url=https://www.drive2.ru/l/656375457507182618/]ключ для подтяжки помпы шевроле круз
[/url]
ключ помпы на 41 мм
Joneseseroky 2023/10/09(18:22)
Купить ключ помпы для лачетти или нексии или на ланос можно на озоне
https://www.ozon.ru/product/klyuch-na-41-mm-dlya-podtyazhki-remnya-grm-i-pompy-dlya-a-m-shevrole-lachetti-lanos-aveo-kruz-deu-694982842/
[url=https://www.drive2.ru/l/656375457507182618/]ключ для подтяжки помпы шевроле круз
[/url]
ключ помпы на 41 мм
Joneseseroky 2023/10/09(18:22)
Купить ключ помпы для лачетти или нексии или на ланос можно на озоне
https://www.ozon.ru/product/klyuch-na-41-mm-dlya-podtyazhki-remnya-grm-i-pompy-dlya-a-m-shevrole-lachetti-lanos-aveo-kruz-deu-694982842/
[url=https://www.drive2.ru/l/656375457507182618/]ключ для подтяжки помпы шевроле круз
[/url]
аренда цод москва
xpfhal 2023/10/09(11:16)
[url=https://mtw.ru/]размещение оборудования в цод[/url] или [url=https://mtw.ru/colocation]бесплатный дата центр[/url]
https://mtw.ru/solutions услуги и серверы москвы
аренда цод москва
xpfhal 2023/10/09(11:16)
[url=https://mtw.ru/]размещение оборудования в цод[/url] или [url=https://mtw.ru/colocation]бесплатный дата центр[/url]
https://mtw.ru/solutions услуги и серверы москвы
аренда цод москва
xpfhal 2023/10/09(11:15)
[url=https://mtw.ru/]размещение оборудования в цод[/url] или [url=https://mtw.ru/colocation]бесплатный дата центр[/url]
https://mtw.ru/solutions услуги и серверы москвы
аренда цод москва
xpfhal 2023/10/09(11:15)
[url=https://mtw.ru/]размещение оборудования в цод[/url] или [url=https://mtw.ru/colocation]бесплатный дата центр[/url]
https://mtw.ru/solutions услуги и серверы москвы
Геодезия
geoNef 2023/10/09(05:42)
[url=http://ecogeology.ru/]Инженерно-гидрогеологические изыскания[/url]
[url=https://www.ecogeology.ru]Инженерные изыскания[/url]
Наша компания проводит инженерные изыскания для строительства. Компания создана профессионалами своего дела и нацелена на динамичное развитие и предоставление заявленных услуг на высочайшем уровне качества.
Это позволяет нам быстро и качественно осуществлять полный комплекс исследований для проектирования и строительства зданий и сооружений любого уровня сложности.
За 10 лет деятельности фирмы накоплен целый пласт знаний в области выполнения геологических, геодезических, геофизических, гидрометеорологических, экологических и прочих видов работ.
Откройте для себя мир онлайн кино без преград: смотрите фильмы 720p hd онлайн без регистрации и рекламы
IlonaSup 2023/10/08(16:19)
Привет всем!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Чёрное место смотреть онлайн бесплатно (2022) в хорошем качестве]https://hd-rezka.cc/films/12233-chernoe-mesto-2022.html[/url]
[url=Noah Crawford Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/Noah%20Crawford/[/url]
[url=Джереми Лавринг Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%94%D0%B6%D0%B5%D1%80%D0%B5%D0%BC%D0%B8%20%D0%9B%D0%B0%D0%B2%D1%80%D0%B8%D0%BD%D0%B3/[/url]
[url=Уэйд Уильямс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A3%D1%8D%D0%B9%D0%B4%20%D0%A3%D0%B8%D0%BB%D1%8C%D1%8F%D0%BC%D1%81/[/url]
[url=Ковчег смотреть онлайн бесплатно сериал 1 сезон 1-12 серия]https://hd-rezka.cc/series/12442-kovcheg-2023.html[/url]
Том Маршалл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дени Вильнёв Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Микаэла Конлин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Стив Бэррон Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Метод смотреть онлайн бесплатно сериал 1-2 сезон 1-16 серия
Цунэхико Камидзё Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Mike Dargatis Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Марианна Мокшина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
лечение в Германии
Germany Heals Spavy 2023/10/08(00:57)
Полагайтесь на нас в организации диагностики и лечения в Германии, где высококвалифицированные специалисты и современное оборудование обеспечат вам наилучшее медицинское обслуживание. Подробнее о [url=http://skpulsar.ru/statyi/index.php/home/1-latest-news/285-lechenie]лечении в Германии[/url] доступно по ссылке.
лечение в Германии
Germany Heals Spavy 2023/10/08(00:57)
Полагайтесь на нас в организации диагностики и лечения в Германии, где высококвалифицированные специалисты и современное оборудование обеспечат вам наилучшее медицинское обслуживание. Подробнее о [url=http://skpulsar.ru/statyi/index.php/home/1-latest-news/285-lechenie]лечении в Германии[/url] доступно по ссылке.
лечение в Германии
Germany Heals Spavy 2023/10/08(00:56)
Полагайтесь на нас в организации диагностики и лечения в Германии, где высококвалифицированные специалисты и современное оборудование обеспечат вам наилучшее медицинское обслуживание. Подробнее о [url=http://skpulsar.ru/statyi/index.php/home/1-latest-news/285-lechenie]лечении в Германии[/url] доступно по ссылке.
лечение в Германии
Germany Heals Spavy 2023/10/08(00:56)
Полагайтесь на нас в организации диагностики и лечения в Германии, где высококвалифицированные специалисты и современное оборудование обеспечат вам наилучшее медицинское обслуживание. Подробнее о [url=http://skpulsar.ru/statyi/index.php/home/1-latest-news/285-lechenie]лечении в Германии[/url] доступно по ссылке.
Получить гражданство Болгарии
Floydcaumb 2023/10/07(21:57)
[url=https://libertyfintravel.ru/grajdanstvo-bolgarii]Получить гражданство Болгарии[/url]
Поэтапная оплата, официальная процедура. Срок оформления 12 месяцев
Гарантия результата!
Telegram: @LibFinTravel
cctv렌탈가 지향하는 프리미엄 가전의 3요소인 공간에 녹아 드는 디자인 최적화된 성능 혁신적인 사용자 경험을 모두 갖춘 제품인 ‘노블’은 차별화된 디자인과 기술력을 통해 렌탈창업을 향상시킨 점에서 높은 평가를 취득했다.
cctv렌탈 2023/10/07(20:30)
kt cctv는 저자가 휴가를 즐기기 위해 찾는 장소에 제품 경험 공간을 준비하는가 하면 실제 집처럼 꾸며진 공간에서 설치된 물건을 살펴보거나 직접 조작해 볼 수 있도록 한 갤러리 형식의 전시관도 꾸렸다. 대상이 아을템을 실물로 직접 살펴보고 조작해 보는 경험을 통해 기업에 대한 친근함을 얻어가는 것은 물론 입소문까지 유도하겠다는 전략이다.
[url=https://www.xn--2j1bl8ju8b.com/]cctv설치[/url]
пакеты для колес
Como_gjkt 2023/10/07(14:34)
Установка пакетов для колес - Инструкция по установке
пакеты для шин [url=https://pakety-dlya-shin.ru/]пакеты для колес автомобиля[/url].
хрумер скачать бесплатно
xelo 2023/10/07(06:18)
Прогон сайта с помощью Хрумера может помочь улучшить позиции сайта в поисковых системах, повысить его трафик и увеличить количество потенциальных клиентов. Однако, не следует забывать, что использование Хрумера может повлечь за собой риск нарушения правил поисковых систем, таких как Google, что может привести к наказанию и снижению рейтинга сайта.
[url=https://ru.xelo.pro/xrumer/]хрумер скачать бесплатно[/url]
хрумер скачать бесплатно
xelo 2023/10/07(06:18)
Прогон сайта с помощью Хрумера может помочь улучшить позиции сайта в поисковых системах, повысить его трафик и увеличить количество потенциальных клиентов. Однако, не следует забывать, что использование Хрумера может повлечь за собой риск нарушения правил поисковых систем, таких как Google, что может привести к наказанию и снижению рейтинга сайта.
[url=https://ru.xelo.pro/xrumer/]хрумер скачать бесплатно[/url]
хрумер скачать бесплатно
xelo 2023/10/07(06:18)
Прогон сайта с помощью Хрумера может помочь улучшить позиции сайта в поисковых системах, повысить его трафик и увеличить количество потенциальных клиентов. Однако, не следует забывать, что использование Хрумера может повлечь за собой риск нарушения правил поисковых систем, таких как Google, что может привести к наказанию и снижению рейтинга сайта.
[url=https://ru.xelo.pro/xrumer/]хрумер скачать бесплатно[/url]
хрумер скачать бесплатно
xelo 2023/10/07(06:18)
Прогон сайта с помощью Хрумера может помочь улучшить позиции сайта в поисковых системах, повысить его трафик и увеличить количество потенциальных клиентов. Однако, не следует забывать, что использование Хрумера может повлечь за собой риск нарушения правил поисковых систем, таких как Google, что может привести к наказанию и снижению рейтинга сайта.
[url=https://ru.xelo.pro/xrumer/]хрумер скачать бесплатно[/url]
Юрист курган бесплатная консультация
kurgaist 2023/10/06(19:01)
Работаем с 2009 по всей России [url=https://юрист-бухгалтер.рф/юридические-услуги-курган.html]Юрист курган[/url] . 1958 решений Довольных клиентов за все 14 лет работы .
Юрист курган бесплатная консультация
kurgaist 2023/10/06(19:00)
Работаем с 2009 по всей России [url=https://юрист-бухгалтер.рф/юридические-услуги-курган.html]Юрист курган[/url] . 1958 решений Довольных клиентов за все 14 лет работы .
Юрист курган бесплатная консультация
kurgaist 2023/10/06(19:00)
Работаем с 2009 по всей России [url=https://юрист-бухгалтер.рф/юридические-услуги-курган.html]Юрист курган[/url] . 1958 решений Довольных клиентов за все 14 лет работы .
Юрист курган бесплатная консультация
kurgaist 2023/10/06(19:00)
Работаем с 2009 по всей России [url=https://юрист-бухгалтер.рф/юридические-услуги-курган.html]Юрист курган[/url] . 1958 решений Довольных клиентов за все 14 лет работы .
Приобретение игр XBOX разнообразные игры: Game XBOX
BawnBreshyher 2023/10/06(11:42)
Купить игру с рулевым симулятором xbox и стань гонщиком виртуально + https://ggsel.net/catalog/product/3037131
[b]Удобная оплата через Enot[/b]([u]11 способов оплаты[/u])-[b]оплта картой Perfect money а так же через криптовалюту[/b]
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru
Акканты xbox-новые игры https://ggsel.net/catalog/product/3622275
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3162966
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3074508
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
steam купить +в россииhttps://bysel.ru/goods/dead-by-daylight-ghost-face-steam-rossiya-%F0%9F%9A%80-avto/
[b]Купить аккаунт ?Аккаунт CSGO 2000+ часовПолный доступ[/b]https://ggsel.net/catalog/product/3937225
[b]Купить аренда аккаунта DOTA 2 ?? 2000 часов | ОНЛАЙН[/b]https://ggsel.net/catalog/product/3221893
[b]Купить аккаунт ?Skype аккаунт с балансом 2-5 usd + ПОЧТА ?[/b]?https://ggsel.net/catalog/product/3933881
[b]Купить аккаунт ??ChatGPT (Chat GPT) ?? аккаунт ?? + VP[/b]N ??подарокhttps://ggsel.net/catalog/product/3225209
[b]Купить ключ Windows 10/11 Pro 32/64 bit Лицензия[/b]h[b]ttps://ggsel.net/catalog/product/3221892
xbox gift card(покупка игр в иностранном аккаунте)[/b]https://ggsel.net/catalog/product/3614567
Steam Turkey TL Gift Card Code( FOR TURKEY ACCOUN)([b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
[b]Новый Стим аккаунт ( Турция/Полный доступ) PayPaL[/b]https://ggsel.net/catalog/product/3296415
[b]League Of Legends 850 LoL RP - ТУРЦИЯ[/b] https://ggsel.net/catalog/product/3296427
[b]Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ[/b] https://ggsel.net/catalog/product/3331571
[b]PUBG Mobile 325 UC Unknown Cash[/b]https://ggsel.net/catalog/product/3430858
[b]Playstation Network (PSN) 10$(USA)[/b]https://ggsel.net/catalog/product/3466036
[b]iTUNES GIFT CARD[/b] - (TURKEY/USD) https://ggsel.net/catalog/product/3116494
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
[b]Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах[/b] https://ggsel.net/catalog/product/2983253
[b]RAZER GOLD GIFT CARD 5$ (USD) Global Pin[/b] https://ggsel.net/catalog/product/3051315
[b]Купить карта оплаты Blizzard Gift Card 5$ USD[/b]https://ggsel.net/catalog/product/3025661
[b]Amazon gift card usd [/b]https://ggsel.net/catalog/product/3203865
[b]Nintendo+[/b]https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
[b]fifa 20 xbox uk[/b]https://ggsel.net/catalog/product/2961184
купить игры +на xbox +onehttps://bysel.ru/goods/fortnite-nabor-vechnoe-izgnanie-xbox-klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3074508
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3221060
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3016084
купить steam gift card+https://bysel.ru/goods/?podarochnaya-karta-itunes-1000-rubley-appstore-apple?-2/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Навсегда(в живую посмотреть послушать певицу c необыкновенным особенным мелодичным голосом) [/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
Мешки для мусора 160 литров
Naiara_uuoi 2023/10/05(19:47)
Элитные мешки для мусора 160 литров
мешки для мусора 160 л купить [url=https://meshki-dlya-musora-160-litrov.ru/]пакеты мусорные 160 литров[/url].
Мешки для мусора 160 литров
Naiara_uuoi 2023/10/05(19:47)
Элитные мешки для мусора 160 литров
мешки для мусора 160 л купить [url=https://meshki-dlya-musora-160-litrov.ru/]пакеты мусорные 160 литров[/url].
Мешки для мусора 160 литров
Naiara_uuoi 2023/10/05(19:47)
Элитные мешки для мусора 160 литров
мешки для мусора 160 л купить [url=https://meshki-dlya-musora-160-litrov.ru/]пакеты мусорные 160 литров[/url].
코로나바이러스 장기화로 온라인 유통채널 거래량이 급증하면서 긴밀한 대화 여부가 여성 레플리카쇼핑 플랫폼의 주요 경쟁력으로 떠오르고 있다.
안전한 레플리카 2023/10/05(06:39)
해외 인터넷 쇼핑 업계에 ‘아마존 공습경보가 울렸다. 옥션과 지마켓을 보유한 미국 이베이와 쿠팡의 실질적 소유주인 일본 소프트뱅크에 이어 미국 아마존이 12번가 투자를 통해 국내외에 진출하면서, 우리나라 네이버 스마트스토어 시장은 글로벌 대형 업체들의 각축장이 되게 됐다. 이리하여 롯데그룹ㆍ신세계그룹ㆍ인터파크ㆍ위메프ㆍ티몬 등 토종 산업자의 입지는 매우 좁아지게 됐다. 특이하게 아마존을 벤치마킹해온 쿠팡은 ‘스승이나 다름없는 아마존과 숙명적 일전이 불가피해졌다.
[url=https://mimicism.com/]온라인 레플리카[/url]
Где в Феодосии можно хорошо и недорого поесть?
azhal 2023/10/05(04:17)
[url=https://yourdesires.ru/fashion-and-style/quality-of-life/792-kak-vybrat-buket-cvetov.html]Как выбрать букет цветов[/url] или [url=https://yourdesires.ru/it/1254-kakie-oblachnye-komandy-i-roli-chata-dostupny-v-skype.html]Какие облачные команды и роли чата доступны в Skype?[/url]
[url=http://yourdesires.ru/fashion-and-style/rest-and-tourism/635-kak-poluchit-rabochuyu-vizu-v-yaponiyu.html]как получить рабочую визу в японию[/url]
https://yourdesires.ru/vse-obo-vsem/1394-otkuda-beretsja-veter.html
Где в Феодосии можно хорошо и недорого поесть?
azhal 2023/10/05(04:17)
[url=https://yourdesires.ru/fashion-and-style/quality-of-life/792-kak-vybrat-buket-cvetov.html]Как выбрать букет цветов[/url] или [url=https://yourdesires.ru/it/1254-kakie-oblachnye-komandy-i-roli-chata-dostupny-v-skype.html]Какие облачные команды и роли чата доступны в Skype?[/url]
[url=http://yourdesires.ru/fashion-and-style/rest-and-tourism/635-kak-poluchit-rabochuyu-vizu-v-yaponiyu.html]как получить рабочую визу в японию[/url]
https://yourdesires.ru/vse-obo-vsem/1394-otkuda-beretsja-veter.html
Где в Феодосии можно хорошо и недорого поесть?
azhal 2023/10/05(04:16)
[url=https://yourdesires.ru/fashion-and-style/quality-of-life/792-kak-vybrat-buket-cvetov.html]Как выбрать букет цветов[/url] или [url=https://yourdesires.ru/it/1254-kakie-oblachnye-komandy-i-roli-chata-dostupny-v-skype.html]Какие облачные команды и роли чата доступны в Skype?[/url]
[url=http://yourdesires.ru/fashion-and-style/rest-and-tourism/635-kak-poluchit-rabochuyu-vizu-v-yaponiyu.html]как получить рабочую визу в японию[/url]
https://yourdesires.ru/vse-obo-vsem/1394-otkuda-beretsja-veter.html
Где в Феодосии можно хорошо и недорого поесть?
azhal 2023/10/05(04:16)
[url=https://yourdesires.ru/fashion-and-style/quality-of-life/792-kak-vybrat-buket-cvetov.html]Как выбрать букет цветов[/url] или [url=https://yourdesires.ru/it/1254-kakie-oblachnye-komandy-i-roli-chata-dostupny-v-skype.html]Какие облачные команды и роли чата доступны в Skype?[/url]
[url=http://yourdesires.ru/fashion-and-style/rest-and-tourism/635-kak-poluchit-rabochuyu-vizu-v-yaponiyu.html]как получить рабочую визу в японию[/url]
https://yourdesires.ru/vse-obo-vsem/1394-otkuda-beretsja-veter.html
бесплатная российская музыка mp3
WilliamDap 2023/10/05(01:57)
Immediately your life purpose change forever, because you be undergoing found limerick of the https://fr.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can keep a weather eye open for a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked on our moderators for video importance and whole quality. The everything site as a full and the video actor in separate are selfsame sedately optimized for mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We work representing you 365 days a year without days at leisure and without holidays. Merely on our portal you https://uk.pornoxer.cc/ will-power be talented to enjoy watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
бесплатная российская музыка mp3
WilliamDap 2023/10/05(01:56)
Immediately your life purpose change forever, because you be undergoing found limerick of the https://fr.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can keep a weather eye open for a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked on our moderators for video importance and whole quality. The everything site as a full and the video actor in separate are selfsame sedately optimized for mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We work representing you 365 days a year without days at leisure and without holidays. Merely on our portal you https://uk.pornoxer.cc/ will-power be talented to enjoy watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
бесплатная российская музыка mp3
WilliamDap 2023/10/05(01:55)
Immediately your life purpose change forever, because you be undergoing found limerick of the https://fr.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can keep a weather eye open for a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked on our moderators for video importance and whole quality. The everything site as a full and the video actor in separate are selfsame sedately optimized for mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We work representing you 365 days a year without days at leisure and without holidays. Merely on our portal you https://uk.pornoxer.cc/ will-power be talented to enjoy watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
бесплатная российская музыка mp3
WilliamDap 2023/10/05(01:55)
Immediately your life purpose change forever, because you be undergoing found limerick of the https://fr.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can keep a weather eye open for a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked on our moderators for video importance and whole quality. The everything site as a full and the video actor in separate are selfsame sedately optimized for mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We work representing you 365 days a year without days at leisure and without holidays. Merely on our portal you https://uk.pornoxer.cc/ will-power be talented to enjoy watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
хорошие зимние песни слушать онлайн бесплатно
WilliamDap 2023/10/04(19:24)
At once your subsistence purpose interchange forever, because you compel ought to ground a woman of the https://pornoxer.cc/ most appropriate porn sites on the Runet. Here you can watch a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators since video prominence and sound quality. The entirety locality as a intact and the video actor in separate are very by a long way optimized an eye to mechanical devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We situation representing you 365 days a year without days off and without holidays. Only on our portal you https://es.pornoxer.cc/ will-power be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
хорошие зимние песни слушать онлайн бесплатно
WilliamDap 2023/10/04(19:24)
At once your subsistence purpose interchange forever, because you compel ought to ground a woman of the https://pornoxer.cc/ most appropriate porn sites on the Runet. Here you can watch a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators since video prominence and sound quality. The entirety locality as a intact and the video actor in separate are very by a long way optimized an eye to mechanical devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We situation representing you 365 days a year without days off and without holidays. Only on our portal you https://es.pornoxer.cc/ will-power be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
хорошие зимние песни слушать онлайн бесплатно
WilliamDap 2023/10/04(19:23)
At once your subsistence purpose interchange forever, because you compel ought to ground a woman of the https://pornoxer.cc/ most appropriate porn sites on the Runet. Here you can watch a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators since video prominence and sound quality. The entirety locality as a intact and the video actor in separate are very by a long way optimized an eye to mechanical devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We situation representing you 365 days a year without days off and without holidays. Only on our portal you https://es.pornoxer.cc/ will-power be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
хорошие зимние песни слушать онлайн бесплатно
WilliamDap 2023/10/04(19:23)
At once your subsistence purpose interchange forever, because you compel ought to ground a woman of the https://pornoxer.cc/ most appropriate porn sites on the Runet. Here you can watch a lot of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators since video prominence and sound quality. The entirety locality as a intact and the video actor in separate are very by a long way optimized an eye to mechanical devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Visit us every day. We situation representing you 365 days a year without days off and without holidays. Only on our portal you https://es.pornoxer.cc/ will-power be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, compressed interracial spanking.
дешевый вдс
xpfhal 2023/10/04(18:35)
[url=https://mtw.ru/]стоимость размещения сервера в дата центре[/url] или [url=https://mtw.ru/cod2]цод услуги[/url]
https://mtw.ru/vds_isp colocation 1u
дешевый вдс
xpfhal 2023/10/04(18:35)
[url=https://mtw.ru/]стоимость размещения сервера в дата центре[/url] или [url=https://mtw.ru/cod2]цод услуги[/url]
https://mtw.ru/vds_isp colocation 1u
дешевый вдс
xpfhal 2023/10/04(18:34)
[url=https://mtw.ru/]стоимость размещения сервера в дата центре[/url] или [url=https://mtw.ru/cod2]цод услуги[/url]
https://mtw.ru/vds_isp colocation 1u
дешевый вдс
xpfhal 2023/10/04(18:34)
[url=https://mtw.ru/]стоимость размещения сервера в дата центре[/url] или [url=https://mtw.ru/cod2]цод услуги[/url]
https://mtw.ru/vds_isp colocation 1u
Реальные отзывы людей о магических приворотах!
Clydejaw 2023/10/04(16:37)
Реальные привороты по фотографии у настоящего и сильного мага [url=https://bestrom.ru/news/pages/otzuvu_o_zakazannom_privorote__radost_i_blagopoluchie_v_nashih_otnosheniyah.html]https://bestrom.ru/news/pages/otzuvu_o_zakazannom_privorote__radost_i_blagopoluchie_v_nashih_otnosheniyah.html[/url]
Оземпик цена
DavidSem 2023/10/04(14:42)
[url=https://xn--80alrehlr.xn--80aswg]семаглутид 14 мг купить[/url] - Оземпик синий аптеки, оземпик таблетки купить
Помощь настоящего мага по фото на расстоянии - https://mirprivorotov.ru
Franknaw 2023/10/04(13:55)
Помощь опытного и проверенного мага по привороту и порчи - работа по фотографии
[url=https://mirprivorotov.ru]https://mirprivorotov.ru[/url]
Провожу сильные и проверенные ритуалы магии - привороту, присушка, порча по смерть и другие виды порчи.
百家樂
RussellNen 2023/10/04(11:45)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
百家樂
RussellNen 2023/10/04(11:45)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
百家樂
RussellNen 2023/10/04(11:45)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
百家樂
RussellNen 2023/10/04(11:45)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
лучшие песни стаса пьехи слушать онлайн
WilliamDap 2023/10/04(06:37)
Now your subsistence intention interchange forever, because you be undergoing ground solitary of the https://en.pornoxer.cc/ kindest porn sites on the Runet. Here you can look at a kismet of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators for video rank and rosy quality. The entirety locality as a full and the video performer in painstaking are selfsame well optimized an eye to mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Assail us every day. We work quest of you 365 days a year without days at leisure and without holidays. Solely on our portal you https://it.pornoxer.cc/ will be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, crowded interracial spanking.
лучшие песни стаса пьехи слушать онлайн
WilliamDap 2023/10/04(06:37)
Now your subsistence intention interchange forever, because you be undergoing ground solitary of the https://en.pornoxer.cc/ kindest porn sites on the Runet. Here you can look at a kismet of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators for video rank and rosy quality. The entirety locality as a full and the video performer in painstaking are selfsame well optimized an eye to mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Assail us every day. We work quest of you 365 days a year without days at leisure and without holidays. Solely on our portal you https://it.pornoxer.cc/ will be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, crowded interracial spanking.
лучшие песни стаса пьехи слушать онлайн
WilliamDap 2023/10/04(06:37)
Now your subsistence intention interchange forever, because you be undergoing ground solitary of the https://en.pornoxer.cc/ kindest porn sites on the Runet. Here you can look at a kismet of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators for video rank and rosy quality. The entirety locality as a full and the video performer in painstaking are selfsame well optimized an eye to mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Assail us every day. We work quest of you 365 days a year without days at leisure and without holidays. Solely on our portal you https://it.pornoxer.cc/ will be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, crowded interracial spanking.
лучшие песни стаса пьехи слушать онлайн
WilliamDap 2023/10/04(06:36)
Now your subsistence intention interchange forever, because you be undergoing ground solitary of the https://en.pornoxer.cc/ kindest porn sites on the Runet. Here you can look at a kismet of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked by our moderators for video rank and rosy quality. The entirety locality as a full and the video performer in painstaking are selfsame well optimized an eye to mobile devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Assail us every day. We work quest of you 365 days a year without days at leisure and without holidays. Solely on our portal you https://it.pornoxer.cc/ will be adept to get off on watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, crowded interracial spanking.
Лечение в Германии
kliniki.de thync 2023/10/04(02:21)
[url=https://deadline.media/press-releases/all/?pr=16592]Лечение в Германии[/url] предоставляет широкий выбор медицинских услуг, а также инновационные методы реабилитации в современных клиниках.
танец живота музыка скачать бесплатно mp3
WilliamDap 2023/10/04(00:23)
Now your viability will coins forever, because you have bring about a woman of the https://es.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can see a a stack of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked at hand our moderators for video quality and whole quality. The everything locality as a full and the video performer in painstaking are greatly sedately optimized for travelling devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Take in us every day. We work for you 365 days a year without days improbable and without holidays. Merely on our portal you https://en.pornoxer.cc/ will be talented to profit from watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, thick-witted interracial spanking.
танец живота музыка скачать бесплатно mp3
WilliamDap 2023/10/04(00:23)
Now your viability will coins forever, because you have bring about a woman of the https://es.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can see a a stack of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked at hand our moderators for video quality and whole quality. The everything locality as a full and the video performer in painstaking are greatly sedately optimized for travelling devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Take in us every day. We work for you 365 days a year without days improbable and without holidays. Merely on our portal you https://en.pornoxer.cc/ will be talented to profit from watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, thick-witted interracial spanking.
танец живота музыка скачать бесплатно mp3
WilliamDap 2023/10/04(00:22)
Now your viability will coins forever, because you have bring about a woman of the https://es.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can see a a stack of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked at hand our moderators for video quality and whole quality. The everything locality as a full and the video performer in painstaking are greatly sedately optimized for travelling devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Take in us every day. We work for you 365 days a year without days improbable and without holidays. Merely on our portal you https://en.pornoxer.cc/ will be talented to profit from watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, thick-witted interracial spanking.
танец живота музыка скачать бесплатно mp3
WilliamDap 2023/10/04(00:22)
Now your viability will coins forever, because you have bring about a woman of the https://es.pornoxer.cc/ most appropriate porn sites on the Runet. Here you can see a a stack of high-quality porn videos conveniently divided into categories, tags and models. All fuck videos are checked at hand our moderators for video quality and whole quality. The everything locality as a full and the video performer in painstaking are greatly sedately optimized for travelling devices: smartphones, tablets, set-top boxes, televisions, и так далее We are constantly expanding the database of porn videos on our fuck site. Take in us every day. We work for you 365 days a year without days improbable and without holidays. Merely on our portal you https://en.pornoxer.cc/ will be talented to profit from watching high-quality porn of squirrels and brunettes, Lesbian and Asian women, high-quality anal and cunnilingus, thick-witted interracial spanking.
娛樂城優惠
RussellNen 2023/10/03(23:11)
2023娛樂城優惠富遊娛樂城提供返水優惠、生日禮金、升級禮金、儲值禮金、翻本禮金、娛樂城體驗金、簽到活動、好友介紹金、遊戲任務獎金、不論剛加入註冊的新手、還是老會員都各方面的優惠可以做選擇,活動優惠流水皆在合理範圍,讓大家領得開心玩得愉快。
娛樂城體驗金免費試玩如何領取?
娛樂城體驗金 (Casino Bonus) 是娛樂城給玩家的一種好處,通常用於鼓勵玩家在娛樂城中玩遊戲。 體驗金可能會在玩家首次存款時提供,或在玩家完成特定活動時獲得。 體驗金可能需要在某些遊戲中使用,或在達到特定條件後提現。 由於條款和條件會因娛樂城而異,因此建議在使用體驗金之前仔細閱讀娛樂城的條款和條件。
娛樂城優惠
RussellNen 2023/10/03(23:11)
2023娛樂城優惠富遊娛樂城提供返水優惠、生日禮金、升級禮金、儲值禮金、翻本禮金、娛樂城體驗金、簽到活動、好友介紹金、遊戲任務獎金、不論剛加入註冊的新手、還是老會員都各方面的優惠可以做選擇,活動優惠流水皆在合理範圍,讓大家領得開心玩得愉快。
娛樂城體驗金免費試玩如何領取?
娛樂城體驗金 (Casino Bonus) 是娛樂城給玩家的一種好處,通常用於鼓勵玩家在娛樂城中玩遊戲。 體驗金可能會在玩家首次存款時提供,或在玩家完成特定活動時獲得。 體驗金可能需要在某些遊戲中使用,或在達到特定條件後提現。 由於條款和條件會因娛樂城而異,因此建議在使用體驗金之前仔細閱讀娛樂城的條款和條件。
娛樂城優惠
RussellNen 2023/10/03(23:11)
2023娛樂城優惠富遊娛樂城提供返水優惠、生日禮金、升級禮金、儲值禮金、翻本禮金、娛樂城體驗金、簽到活動、好友介紹金、遊戲任務獎金、不論剛加入註冊的新手、還是老會員都各方面的優惠可以做選擇,活動優惠流水皆在合理範圍,讓大家領得開心玩得愉快。
娛樂城體驗金免費試玩如何領取?
娛樂城體驗金 (Casino Bonus) 是娛樂城給玩家的一種好處,通常用於鼓勵玩家在娛樂城中玩遊戲。 體驗金可能會在玩家首次存款時提供,或在玩家完成特定活動時獲得。 體驗金可能需要在某些遊戲中使用,或在達到特定條件後提現。 由於條款和條件會因娛樂城而異,因此建議在使用體驗金之前仔細閱讀娛樂城的條款和條件。
娛樂城優惠
RussellNen 2023/10/03(23:11)
2023娛樂城優惠富遊娛樂城提供返水優惠、生日禮金、升級禮金、儲值禮金、翻本禮金、娛樂城體驗金、簽到活動、好友介紹金、遊戲任務獎金、不論剛加入註冊的新手、還是老會員都各方面的優惠可以做選擇,活動優惠流水皆在合理範圍,讓大家領得開心玩得愉快。
娛樂城體驗金免費試玩如何領取?
娛樂城體驗金 (Casino Bonus) 是娛樂城給玩家的一種好處,通常用於鼓勵玩家在娛樂城中玩遊戲。 體驗金可能會在玩家首次存款時提供,或在玩家完成特定活動時獲得。 體驗金可能需要在某些遊戲中使用,或在達到特定條件後提現。 由於條款和條件會因娛樂城而異,因此建議在使用體驗金之前仔細閱讀娛樂城的條款和條件。
Наслаждайтесь кино без лишних преград: фильмы 720p hd без рекламы и регистрации
IlonaSup 2023/10/03(19:54)
Всем привет!
Как можно разнообразить повседневную рутину и выбраться из застоя? Какие активности могут вызвать у вас яркие эмоции?
Возможно, любимое хобби, спорт, путешествия или экстремальные виды отдыха. Или вы наслаждаетесь экзотической и необычной кухней,
или отличными кулинарными шедеврами для близких.
Но современный ритм жизни зачастую ограничивает время и финансы для отличного времяпрепровождения.
Существует ли способ перервать серию повседневных испытаний, оторваться от реальности и испытать новые впечатления?
На мой взгляд, кино - лучшее решение. Кинематограф стал неотъемлемой частью нашей жизни, порой мы даже не замечаем,
как фильмы становятся нашей частью. Иногда сюжет картины так захватывает, что мы теряем чувство времени и готовы смотреть
до утра или пропустить важную встречу. Мы видим себя в героях и забываем о собственных проблемах, переживая их переживания. Кино - это не только развлечение, но и источник вдохновения, опыта и новых знаний.
Кино доступно на различных онлайн-платформах. Однако, многие из них требуют регистрации,
платежей или ограничены в определенных регионах. Но я хотел бы порекомендовать вам проект,
который стал для меня открытием - https://hd-rezka.cc.
Здесь минимум рекламы, а также вы можете оставить запрос на просмотр фильма, который хотели бы увидеть.
Главное преимущество - отсутствие ограничений в доступе к контенту. Просто заходите и наслаждайтесь просмотром.
Кстати вот интересные разделы!
[url=Эдди Роус Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%AD%D0%B4%D0%B4%D0%B8%20%D0%A0%D0%BE%D1%83%D1%81/[/url]
[url=Сергей Бадичкин Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%A1%D0%B5%D1%80%D0%B3%D0%B5%D0%B9%20%D0%91%D0%B0%D0%B4%D0%B8%D1%87%D0%BA%D0%B8%D0%BD/[/url]
[url=Папа смотреть онлайн бесплатно (2020) в хорошем качестве]https://hd-rezka.cc/films/5651-papa-2020.html[/url]
[url=Гвендолин Коллинс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%93%D0%B2%D0%B5%D0%BD%D0%B4%D0%BE%D0%BB%D0%B8%D0%BD%20%D0%9A%D0%BE%D0%BB%D0%BB%D0%B8%D0%BD%D1%81/[/url]
[url=Алиси Брага Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%BB%D0%B8%D1%81%D0%B8%20%D0%91%D1%80%D0%B0%D0%B3%D0%B0/[/url]
Shannon Widdis Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Франциско Дэнис Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ольга Старостина Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Гнев смотреть онлайн бесплатно (2004) в хорошем качестве
Не смотрите наверх смотреть онлайн бесплатно (2021) в хорошем качестве
Брэд МакМюррей Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дилан Вокс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Сергей Беляев Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
百家樂
RussellNen 2023/10/03(14:00)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
百家樂
RussellNen 2023/10/03(14:00)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
百家樂
RussellNen 2023/10/03(14:00)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
百家樂
RussellNen 2023/10/03(14:00)
百家樂是賭場中最古老且最受歡迎的博奕遊戲,無論是實體還是線上娛樂城都有其踪影。其簡單的規則和公平的遊戲機制吸引了大量玩家。不只如此,線上百家樂近年來更是受到玩家的喜愛,其優勢甚至超越了知名的實體賭場如澳門和拉斯維加斯。
百家樂入門介紹
百家樂(baccarat)是一款起源於義大利的撲克牌遊戲,其名稱在英文中是「零」的意思。從十五世紀開始在法國流行,到了十九世紀,這款遊戲在英國和法國都非常受歡迎。現今百家樂已成為全球各大賭場和娛樂城中的熱門遊戲。(來源: wiki百家樂 )
百家樂主要是玩家押注莊家或閒家勝出的遊戲。參與的人數沒有限制,不只坐在賭桌的玩家,旁邊站立的人也可以下注。
娛樂城優惠
DonaldMoupe 2023/10/03(13:12)
2023年最熱門娛樂城優惠大全
尋找高品質的娛樂城優惠嗎?2023年富遊娛樂城帶來了一系列吸引人的優惠活動!無論您是新玩家還是老玩家,這裡都有豐富的優惠等您來領取。
������ 富遊娛樂城新玩家優惠 ������
體驗金$168元: 新玩家註冊即可享受,向客服申請即可領取。
首存送禮: 首次儲值$1000元,即可獲得額外的$1000元。
好禮5選1: 新會員一個月內存款累積金額達5000點,可選擇心儀的禮品一份。
������ 老玩家專屬優惠 ������
每日簽到: 每天簽到即可獲得$666元彩金。
推薦好友: 推薦好友成功註冊且首儲後,您可獲得$688元禮金。
天天返水: 每天都有返水優惠,最高可達0.7%。
������ 如何申請與領取? ������
新玩家優惠: 註冊帳戶後聯繫客服,完成相應要求即可領取。
老玩家優惠: 只需完成每日簽到,或者通過推薦好友獲得禮金。
VIP會員: 滿足升級要求的會員將享有更多專屬福利與特權。
������ 富遊娛樂城VIP會員 ������
VIP會員可享受更多特權,包括升級禮金、每週限時紅包、生日禮金,以及更高比例的返水。成為VIP會員,讓您在娛樂的世界中享受更多的尊貴與便利!
娛樂城優惠
DonaldMoupe 2023/10/03(13:12)
2023年最熱門娛樂城優惠大全
尋找高品質的娛樂城優惠嗎?2023年富遊娛樂城帶來了一系列吸引人的優惠活動!無論您是新玩家還是老玩家,這裡都有豐富的優惠等您來領取。
������ 富遊娛樂城新玩家優惠 ������
體驗金$168元: 新玩家註冊即可享受,向客服申請即可領取。
首存送禮: 首次儲值$1000元,即可獲得額外的$1000元。
好禮5選1: 新會員一個月內存款累積金額達5000點,可選擇心儀的禮品一份。
������ 老玩家專屬優惠 ������
每日簽到: 每天簽到即可獲得$666元彩金。
推薦好友: 推薦好友成功註冊且首儲後,您可獲得$688元禮金。
天天返水: 每天都有返水優惠,最高可達0.7%。
������ 如何申請與領取? ������
新玩家優惠: 註冊帳戶後聯繫客服,完成相應要求即可領取。
老玩家優惠: 只需完成每日簽到,或者通過推薦好友獲得禮金。
VIP會員: 滿足升級要求的會員將享有更多專屬福利與特權。
������ 富遊娛樂城VIP會員 ������
VIP會員可享受更多特權,包括升級禮金、每週限時紅包、生日禮金,以及更高比例的返水。成為VIP會員,讓您在娛樂的世界中享受更多的尊貴與便利!
娛樂城優惠
DonaldMoupe 2023/10/03(13:12)
2023年最熱門娛樂城優惠大全
尋找高品質的娛樂城優惠嗎?2023年富遊娛樂城帶來了一系列吸引人的優惠活動!無論您是新玩家還是老玩家,這裡都有豐富的優惠等您來領取。
������ 富遊娛樂城新玩家優惠 ������
體驗金$168元: 新玩家註冊即可享受,向客服申請即可領取。
首存送禮: 首次儲值$1000元,即可獲得額外的$1000元。
好禮5選1: 新會員一個月內存款累積金額達5000點,可選擇心儀的禮品一份。
������ 老玩家專屬優惠 ������
每日簽到: 每天簽到即可獲得$666元彩金。
推薦好友: 推薦好友成功註冊且首儲後,您可獲得$688元禮金。
天天返水: 每天都有返水優惠,最高可達0.7%。
������ 如何申請與領取? ������
新玩家優惠: 註冊帳戶後聯繫客服,完成相應要求即可領取。
老玩家優惠: 只需完成每日簽到,或者通過推薦好友獲得禮金。
VIP會員: 滿足升級要求的會員將享有更多專屬福利與特權。
������ 富遊娛樂城VIP會員 ������
VIP會員可享受更多特權,包括升級禮金、每週限時紅包、生日禮金,以及更高比例的返水。成為VIP會員,讓您在娛樂的世界中享受更多的尊貴與便利!
娛樂城優惠
DonaldMoupe 2023/10/03(13:12)
2023年最熱門娛樂城優惠大全
尋找高品質的娛樂城優惠嗎?2023年富遊娛樂城帶來了一系列吸引人的優惠活動!無論您是新玩家還是老玩家,這裡都有豐富的優惠等您來領取。
������ 富遊娛樂城新玩家優惠 ������
體驗金$168元: 新玩家註冊即可享受,向客服申請即可領取。
首存送禮: 首次儲值$1000元,即可獲得額外的$1000元。
好禮5選1: 新會員一個月內存款累積金額達5000點,可選擇心儀的禮品一份。
������ 老玩家專屬優惠 ������
每日簽到: 每天簽到即可獲得$666元彩金。
推薦好友: 推薦好友成功註冊且首儲後,您可獲得$688元禮金。
天天返水: 每天都有返水優惠,最高可達0.7%。
������ 如何申請與領取? ������
新玩家優惠: 註冊帳戶後聯繫客服,完成相應要求即可領取。
老玩家優惠: 只需完成每日簽到,或者通過推薦好友獲得禮金。
VIP會員: 滿足升級要求的會員將享有更多專屬福利與特權。
������ 富遊娛樂城VIP會員 ������
VIP會員可享受更多特權,包括升級禮金、每週限時紅包、生日禮金,以及更高比例的返水。成為VIP會員,讓您在娛樂的世界中享受更多的尊貴與便利!
Трансфер из Новокузнецка до Шерегеша: экономьте время и деньги с нами.
SenyaHen 2023/10/02(00:00)
Здравствуйте!
Новокузнецк и Шерегеш - два уникальных места в Кемеровской области России. Первый известен своей индустриальной историей, а второй - как один из наиболее популярных горнолыжных курортов на Урале. Путешествие между этими двумя местами может быть захватывающим и комфортным благодаря услугам трансфера.
Трансфер из Новокузнецка в Шерегеш предоставляет удивительный уровень комфорта для путешественников. Вам не нужно беспокоиться о том, как доехать до горнолыжного курорта или организовывать самостоятельный транспорт. Опытные водители и комфортабельные автомобили гарантируют приятное и безопасное путешествие.
Сразу скажу что в компании https://transfero-sheregesh.ru, присутствуют все эти качества!
Трансфер позволяет сэкономить множество времени, которое вы могли бы потратить на поиск и бронирование общественного транспорта или аренду автомобиля. Водители трансферных служб знают местность и могут выбирать оптимальный маршрут, чтобы доставить вас быстро и без лишних остановок.
Трансфер из Новокузнецка в Шерегеш - отличная опция для тех, кто хочет совместить комфорт, безопасность и экономию времени во время своего путешествия. Это удобное решение для семей, групп друзей и всех, кто хочет насладиться горными курортами Урала. Путешествие начинается с комфортного трансфера, поэтому не упустите возможность сделать свою поездку незабываемой.
[url=https://transfero-sheregesh.ru]Такси Новокузнецк Шерегеш стоимость поездки[/url]
[url=https://transfero-sheregesh.ru]Трансфер в Шерегеш из Новокузнецка цена[/url]
[url=https://transfero-sheregesh.ru]Трансфер в Шерегеш Новокузнецк [/url]
[url=https://transfero-sheregesh.ru]Шерегеш Новокузнецк жд трансфер[/url]
[url=https://transfero-sheregesh.ru]Новокузнецк Шерегеш такси цена[/url]
Удачи!
Мешки для мусора 30 литров
Mari_xzOA 2023/10/01(19:29)
Мешки для мусора 30 литров в наличии
мешки мусорные 30 л цена [url=https://meshki-dlya-musora-30-litrov.ru/]мешки для мусора 30 л купить[/url].
пакеты для сбора медицинских отходов
Talic_laKl 2023/10/01(09:36)
Используйте пакеты для сбора медицинских отходов
пакеты медицинские для отходов [url=https://pakety-dlya-medicinskih-otdohodov.ru/]пакеты для сбора медицинских отходов[/url].
пакеты для сбора медицинских отходов
Talic_laKl 2023/10/01(09:35)
Используйте пакеты для сбора медицинских отходов
пакеты медицинские для отходов [url=https://pakety-dlya-medicinskih-otdohodov.ru/]пакеты для сбора медицинских отходов[/url].
пакеты для сбора медицинских отходов
Talic_laKl 2023/10/01(09:35)
Используйте пакеты для сбора медицинских отходов
пакеты медицинские для отходов [url=https://pakety-dlya-medicinskih-otdohodov.ru/]пакеты для сбора медицинских отходов[/url].
Мешки для мусора оптом от производителя
Elima_xnkl 2023/10/01(08:31)
Сделайте покупку мешков для мусора – получите скидку
пакеты для мусора [url=http://kaluga1pak.ru/]мусорные мешки[/url].
Мешки для мусора оптом от производителя
Elima_xnkl 2023/10/01(08:31)
Сделайте покупку мешков для мусора – получите скидку
пакеты для мусора [url=http://kaluga1pak.ru/]мусорные мешки[/url].
Мешки для мусора оптом от производителя
Elima_xnkl 2023/10/01(08:31)
Сделайте покупку мешков для мусора – получите скидку
пакеты для мусора [url=http://kaluga1pak.ru/]мусорные мешки[/url].
피부과 전문의사들을 통해 핀페시아 복용과 우울감 간에 직접적인 인과관계가 밝혀진 바 없다는 점이 알려졌기 때문이다. 타다라필 실제 많은 의료진들은 약 복용 보다는 탈모 자체로 인한 우울증 혹은 심리적 요인에 의해 나타나는 부작용인 ‘노시보 효과’ 가능성을 지적하고 있다.
핀페시아 2023/09/30(07:17)
미국탈모협회의 말을 빌리면 알닥톤 직구를 필요로 하는 미국 여성의 89%가 50대까지 머리카락이 가늘어지고 수가 적어지는 것을 경험했다. 탈모가 심해지는 원인은 모낭줄기세포의 수가 줄어들어서다. 모낭줄기세포는 세포 분열을 통해 모낭에서 새로운 모발이 나오도록 돕는다. 줄기세포 수가 적어지는 것은 자연스러운 노화의 과정이지만 이런 현상이 심해지는 이유는 명확히 밝혀지지 않았다.
[url=https://deli-shop4.net/]멜라토닌 직구[/url]
Развесной табак
Sidneycaugh 2023/09/29(15:56)
Душевный день, друзья.
Хотелось поделиться с вами замечательной информацией. Нынче не обязательно покупать дорогие сигареты в магазинах либо курить не такое уж и дешевое Г***но типа Примы, короны.
Дозволительно просто и резво покупать натуральный развесной табак на сайте [url=https://tabakpremium.ru]https://tabakpremium.ru/[/url]
Надежность подтверждено годами работы и десятками хороших отзывов.
Трансфер из Шерегеша в аэропорт Новокузнецка: удобный возврат в город.
SenyaHen 2023/09/29(15:55)
Приветствую всех!
Горнолыжный курорт Шерегеш в России давно привлекает внимание любителей активного отдыха. Этот курорт, расположенный в Сибирских горах, славится своими красивыми пейзажами, хорошими условиями для катания на лыжах и сноуборде, а также богатой историей. Недавно курорт стал еще более доступным благодаря новому трансферу из Новокузнецка. Давайте рассмотрим, как эта инновация улучшает опыт посещения Шерегеша.
Шерегеш - это место, где красота природы и адреналиновые развлечения сочетаются в одном месте. Расположенный в Кемеровской области, этот курорт пользуется огромной популярностью как у российских, так и у зарубежных туристов. Своей популярностью Шерегеш обязан прекрасным снежным покрытием, разнообразными трассами и красивейшими пейзажами, расположенными вокруг.
Для многих путешественников, особенно из других регионов России, добраться до Шерегеша могло быть немалой заботой. Недавно же был внедрен новый трансфер из города Новокузнецк, что значительно облегчило путешествие до этого курорта. Вот несколько преимуществ этой новой службы:
1. Экономия времени и усилий
2. Комфорт и безопасность
3. Поддержка и информация
4. Экологический аспект
Одна из лучших и ведущих компаний https://transfero-sheregesh.ru, пользовались сами, реккомендуем!
Трансфер из Новокузнецка в Шерегеш стал значимым улучшением для туристической инфраструктуры этого прекрасного горнолыжного курорта. Он делает путешествие более доступным и комфортным, что способствует популярности Шерегеша среди туристов.
[url=https://transfero-sheregesh.ru]Трансферв Шерегеш отзывы[/url]
[url=https://transfero-sheregesh.ru]Шерегеш трансфер из Новокузнецка[/url]
[url=https://transfero-sheregesh.ru]Трансфер аэропорт Новокузнецк Шерегеш[/url]
[url=https://transfero-sheregesh.ru]Трансфер из Шерегеша в Новокузнецк[/url]
[url=https://transfero-sheregesh.ru]Трансфер Новокузнецк Шерегеш микроавтобус [/url]
Удачи!
How to write a xml parser in perl
studybayws 2023/09/29(15:27)
NEED PAPER WRITING HELP?
How to write a xml parser in perl .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Blank lined writing paper
Persuasive essay examples higher english
Buy best research paper online
Cover letter in application for job
8th grade book report outline
Write my papers for cheap
Samples of five paragraph essays
Free online resume formats
Homework peter rauhofer
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Popular masters essay ghostwriters site online[/url]
[url=https://moricafe8843.blog.ss-blog.jp/2022-05-13?comment_success=2023-07-23T09:30:47&time=1690072247]Az job prescott resume[/url]
[url=https://homestretch.org/donate-now/?tfa_next=%2Fforms%2FlegacyView%2F4649257%2Fdb9b5183f4d8a5a59857a88a5abe2541%2F303334347%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.IjEwNzk2OWNjMjY4YmQzMGRjZTA0MmQ1ZDZlNjA4NGU1Ig.Ff7kGb2CUEu0gvHAWJHd_9GlqKChTMyI6NfLJ-okqUc]Professional expository essay ghostwriters services au[/url]
[url=https://www.javad-gnss.cz/n/comments/32]Resume hot words[/url]
2_7c469
Professional expository essay ghostwriting for hire ca
Payroll specialists resume
Setup small business plan
HGtYUPlKMnGFW
[url=https://www.tiktok.com/@essayservice.discount/video/7195900588025007366]paperhelp review[/url]
[b]How to write a xml parser in perl [/b]
[url=https://essaypro.me]essay pro[/url]
Top research paper writer for hire for mba
Top resume ghostwriters site gb
Qa system analyst resume
[url=http://xmkhsw.com/message.asp]Professional learning communities research paper[/url]
[url=http://dz-online.ru/adverse/adsense/]Dr william julys resume[/url]
[url=http://forum5.fearnode.net/path-of-exile/9587762/custom-writing-site-uk]Custom writing site uk[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Esl reflective essay writers for hire for phd[/url]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=9d38034f529fb8688c4fc774fa6a84dc]Custom curriculum vitae writer for hire for college[/url]
tghuTRTjigFIr6F
[b]How to write a xml parser in perl [/b]
[url=https://cairn42.blog.ss-blog.jp/2014-10-10?comment_success=2023-08-14T19:41:56&time=1692009716]Good things compare contrast essay[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-07-02T13:45:13&time=1688273113]Lobbyist assistant resume[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Student essay contest 2008[/url]
[url=https://dorama10.blog.ss-blog.jp/2013-04-23?comment_success=2023-09-16T04:53:24&time=1694807604]Best article review ghostwriter service for school[/url]
https://www.journalpsych.org/1994/?%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F/
https://www.youtube.com/watch?v=nxPYEW_WzVI
https://speedypaper-discount-code.pointblog.net/score-your-scholastic-victory-with-speedypaper-discount-code-60815985
Essay mla works cited
Resume marriage status
Write my cheap essay on civil war
[url=http://ruszaym.ru]госзайм уфа[/url]
[url=https://www.facebook.com/pages/category/Education/EssayTyper-Type-My-Essay-Online-Essay-Typer-100172728508443/]EssayTyper[/url]
https://yachay.unat.edu.pe/blog/index.php?entryid=27204
https://options.com.mx/an-essay-outline-how-to-write-an-outline-for-an-essay/
Esl dissertation introduction ghostwriting website for school
Mcgraw hill sample ged essays
Racism in huck finn research paper
https://emeraldll.com/2020/12/07/hello-world/?unapproved=46033&moderation-hash=0ccb34b2602c3ddb85f6aa52cbb8e24e#comment-46033
http://forum.mountainbikebh.com.br/viewtopic.php?f=9&t=2255281
https://epiplostathopoulos.gr/epiplosi-ke-diamorfosi-esoterikou-ikias/?unapproved=6235&moderation-hash=383e003cb325cde6df676bbc7706da58#comment-6235
How to write a xml parser in perl
[url=https://studybays.com]studybay[/url]
https://www.bernieforms.com/latest-news-post/?unapproved=496801&moderation-hash=98b50524e8b8c617cfca0ec90a22267c#comment-496801
https://www.bestattung.grossschaedl.at/sterbefaelle/josef-papst/#comment-30181
https://kotamakotama.blog.ss-blog.jp/2013-05-21?comment_fail=1#commentblock&time=1692312817
[url=http://cisco.oic.com.vn/products.php?product=PIX%252d535%252dUR%252dBUN]Nonprofit office manager resume[/url]
[url=https://jayaramcards.com/Home/buynow/54]Thesis on sustainability[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]E business and houston and resume[/url]
[url=https://xtrthtohwt.blog.ss-blog.jp/2010-06-11?comment_success=2023-05-05T10:26:09&time=1683249969]Esl biography ghostwriters sites online[/url]
[b]How to write a xml parser in perl [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=http://forumr.fearnode.net/path-of-exile/14916203/resume-lab-skillls]Resume lab skillls[/url]
[url=https://ai-pet.me/pages/3/step=confirm/b_id=69/r_id=2/fid=bd3b0d19220c2f84a2db3749777d1c1f]Essay why i should be accepted[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-04-03T00:47:05&time=1680450425]Anti cliche essay[/url]
[url=http://paste.fyi/CnQ4kVxt?splunk-spl]Esl dissertation hypothesis writing services for school[/url]
How to write a textbook chapter
Essays on dna profiling
Help with top academic essay online
[b]How to write a xml parser in perl [/b]
[url=http://stolpersteine-schwabach.com/guestbook.php]Salary demands in cover letter[/url]
[url=https://kentoazumi.blog.ss-blog.jp/2023-04-07?comment_success=2023-04-12T11:46:15&time=1681267575]Composition essay ideas[/url]
[url=http://114.207.244.65/restaurants/12]Cheap presentation ghostwriters site usa[/url]
[url=http://forumk.fearnode.net/path-of-exile/14918610/simple-resume-covering-letter-sample]Simple resume covering letter sample[/url]
[url=https://katyhenry.com/guest.php]When to list gpa on resume[/url]
[url=https://yoomoney.ru/transfer/quickpay?requestId=353338363833343135305f37623133623931383966623738643131323065383338383239613731653131613762373864623331]Buy best custom essay on hillary clinton[/url]
How to write a xml parser in perl
studybayws 2023/09/29(15:27)
NEED PAPER WRITING HELP?
How to write a xml parser in perl .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Blank lined writing paper
Persuasive essay examples higher english
Buy best research paper online
Cover letter in application for job
8th grade book report outline
Write my papers for cheap
Samples of five paragraph essays
Free online resume formats
Homework peter rauhofer
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Popular masters essay ghostwriters site online[/url]
[url=https://moricafe8843.blog.ss-blog.jp/2022-05-13?comment_success=2023-07-23T09:30:47&time=1690072247]Az job prescott resume[/url]
[url=https://homestretch.org/donate-now/?tfa_next=%2Fforms%2FlegacyView%2F4649257%2Fdb9b5183f4d8a5a59857a88a5abe2541%2F303334347%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.IjEwNzk2OWNjMjY4YmQzMGRjZTA0MmQ1ZDZlNjA4NGU1Ig.Ff7kGb2CUEu0gvHAWJHd_9GlqKChTMyI6NfLJ-okqUc]Professional expository essay ghostwriters services au[/url]
[url=https://www.javad-gnss.cz/n/comments/32]Resume hot words[/url]
2_7c469
Professional expository essay ghostwriting for hire ca
Payroll specialists resume
Setup small business plan
HGtYUPlKMnGFW
[url=https://www.tiktok.com/@essayservice.discount/video/7195900588025007366]paperhelp review[/url]
[b]How to write a xml parser in perl [/b]
[url=https://essaypro.me]essay pro[/url]
Top research paper writer for hire for mba
Top resume ghostwriters site gb
Qa system analyst resume
[url=http://xmkhsw.com/message.asp]Professional learning communities research paper[/url]
[url=http://dz-online.ru/adverse/adsense/]Dr william julys resume[/url]
[url=http://forum5.fearnode.net/path-of-exile/9587762/custom-writing-site-uk]Custom writing site uk[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Esl reflective essay writers for hire for phd[/url]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=9d38034f529fb8688c4fc774fa6a84dc]Custom curriculum vitae writer for hire for college[/url]
tghuTRTjigFIr6F
[b]How to write a xml parser in perl [/b]
[url=https://cairn42.blog.ss-blog.jp/2014-10-10?comment_success=2023-08-14T19:41:56&time=1692009716]Good things compare contrast essay[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-07-02T13:45:13&time=1688273113]Lobbyist assistant resume[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Student essay contest 2008[/url]
[url=https://dorama10.blog.ss-blog.jp/2013-04-23?comment_success=2023-09-16T04:53:24&time=1694807604]Best article review ghostwriter service for school[/url]
https://www.journalpsych.org/1994/?%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F/
https://www.youtube.com/watch?v=nxPYEW_WzVI
https://speedypaper-discount-code.pointblog.net/score-your-scholastic-victory-with-speedypaper-discount-code-60815985
Essay mla works cited
Resume marriage status
Write my cheap essay on civil war
[url=http://ruszaym.ru]госзайм уфа[/url]
[url=https://www.facebook.com/pages/category/Education/EssayTyper-Type-My-Essay-Online-Essay-Typer-100172728508443/]EssayTyper[/url]
https://yachay.unat.edu.pe/blog/index.php?entryid=27204
https://options.com.mx/an-essay-outline-how-to-write-an-outline-for-an-essay/
Esl dissertation introduction ghostwriting website for school
Mcgraw hill sample ged essays
Racism in huck finn research paper
https://emeraldll.com/2020/12/07/hello-world/?unapproved=46033&moderation-hash=0ccb34b2602c3ddb85f6aa52cbb8e24e#comment-46033
http://forum.mountainbikebh.com.br/viewtopic.php?f=9&t=2255281
https://epiplostathopoulos.gr/epiplosi-ke-diamorfosi-esoterikou-ikias/?unapproved=6235&moderation-hash=383e003cb325cde6df676bbc7706da58#comment-6235
How to write a xml parser in perl
[url=https://studybays.com]studybay[/url]
https://www.bernieforms.com/latest-news-post/?unapproved=496801&moderation-hash=98b50524e8b8c617cfca0ec90a22267c#comment-496801
https://www.bestattung.grossschaedl.at/sterbefaelle/josef-papst/#comment-30181
https://kotamakotama.blog.ss-blog.jp/2013-05-21?comment_fail=1#commentblock&time=1692312817
[url=http://cisco.oic.com.vn/products.php?product=PIX%252d535%252dUR%252dBUN]Nonprofit office manager resume[/url]
[url=https://jayaramcards.com/Home/buynow/54]Thesis on sustainability[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]E business and houston and resume[/url]
[url=https://xtrthtohwt.blog.ss-blog.jp/2010-06-11?comment_success=2023-05-05T10:26:09&time=1683249969]Esl biography ghostwriters sites online[/url]
[b]How to write a xml parser in perl [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=http://forumr.fearnode.net/path-of-exile/14916203/resume-lab-skillls]Resume lab skillls[/url]
[url=https://ai-pet.me/pages/3/step=confirm/b_id=69/r_id=2/fid=bd3b0d19220c2f84a2db3749777d1c1f]Essay why i should be accepted[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-04-03T00:47:05&time=1680450425]Anti cliche essay[/url]
[url=http://paste.fyi/CnQ4kVxt?splunk-spl]Esl dissertation hypothesis writing services for school[/url]
How to write a textbook chapter
Essays on dna profiling
Help with top academic essay online
[b]How to write a xml parser in perl [/b]
[url=http://stolpersteine-schwabach.com/guestbook.php]Salary demands in cover letter[/url]
[url=https://kentoazumi.blog.ss-blog.jp/2023-04-07?comment_success=2023-04-12T11:46:15&time=1681267575]Composition essay ideas[/url]
[url=http://114.207.244.65/restaurants/12]Cheap presentation ghostwriters site usa[/url]
[url=http://forumk.fearnode.net/path-of-exile/14918610/simple-resume-covering-letter-sample]Simple resume covering letter sample[/url]
[url=https://katyhenry.com/guest.php]When to list gpa on resume[/url]
[url=https://yoomoney.ru/transfer/quickpay?requestId=353338363833343135305f37623133623931383966623738643131323065383338383239613731653131613762373864623331]Buy best custom essay on hillary clinton[/url]
How to write a xml parser in perl
studybayws 2023/09/29(15:27)
NEED PAPER WRITING HELP?
How to write a xml parser in perl .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Blank lined writing paper
Persuasive essay examples higher english
Buy best research paper online
Cover letter in application for job
8th grade book report outline
Write my papers for cheap
Samples of five paragraph essays
Free online resume formats
Homework peter rauhofer
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Popular masters essay ghostwriters site online[/url]
[url=https://moricafe8843.blog.ss-blog.jp/2022-05-13?comment_success=2023-07-23T09:30:47&time=1690072247]Az job prescott resume[/url]
[url=https://homestretch.org/donate-now/?tfa_next=%2Fforms%2FlegacyView%2F4649257%2Fdb9b5183f4d8a5a59857a88a5abe2541%2F303334347%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.IjEwNzk2OWNjMjY4YmQzMGRjZTA0MmQ1ZDZlNjA4NGU1Ig.Ff7kGb2CUEu0gvHAWJHd_9GlqKChTMyI6NfLJ-okqUc]Professional expository essay ghostwriters services au[/url]
[url=https://www.javad-gnss.cz/n/comments/32]Resume hot words[/url]
2_7c469
Professional expository essay ghostwriting for hire ca
Payroll specialists resume
Setup small business plan
HGtYUPlKMnGFW
[url=https://www.tiktok.com/@essayservice.discount/video/7195900588025007366]paperhelp review[/url]
[b]How to write a xml parser in perl [/b]
[url=https://essaypro.me]essay pro[/url]
Top research paper writer for hire for mba
Top resume ghostwriters site gb
Qa system analyst resume
[url=http://xmkhsw.com/message.asp]Professional learning communities research paper[/url]
[url=http://dz-online.ru/adverse/adsense/]Dr william julys resume[/url]
[url=http://forum5.fearnode.net/path-of-exile/9587762/custom-writing-site-uk]Custom writing site uk[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Esl reflective essay writers for hire for phd[/url]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=9d38034f529fb8688c4fc774fa6a84dc]Custom curriculum vitae writer for hire for college[/url]
tghuTRTjigFIr6F
[b]How to write a xml parser in perl [/b]
[url=https://cairn42.blog.ss-blog.jp/2014-10-10?comment_success=2023-08-14T19:41:56&time=1692009716]Good things compare contrast essay[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-07-02T13:45:13&time=1688273113]Lobbyist assistant resume[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Student essay contest 2008[/url]
[url=https://dorama10.blog.ss-blog.jp/2013-04-23?comment_success=2023-09-16T04:53:24&time=1694807604]Best article review ghostwriter service for school[/url]
https://www.journalpsych.org/1994/?%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F/
https://www.youtube.com/watch?v=nxPYEW_WzVI
https://speedypaper-discount-code.pointblog.net/score-your-scholastic-victory-with-speedypaper-discount-code-60815985
Essay mla works cited
Resume marriage status
Write my cheap essay on civil war
[url=http://ruszaym.ru]госзайм уфа[/url]
[url=https://www.facebook.com/pages/category/Education/EssayTyper-Type-My-Essay-Online-Essay-Typer-100172728508443/]EssayTyper[/url]
https://yachay.unat.edu.pe/blog/index.php?entryid=27204
https://options.com.mx/an-essay-outline-how-to-write-an-outline-for-an-essay/
Esl dissertation introduction ghostwriting website for school
Mcgraw hill sample ged essays
Racism in huck finn research paper
https://emeraldll.com/2020/12/07/hello-world/?unapproved=46033&moderation-hash=0ccb34b2602c3ddb85f6aa52cbb8e24e#comment-46033
http://forum.mountainbikebh.com.br/viewtopic.php?f=9&t=2255281
https://epiplostathopoulos.gr/epiplosi-ke-diamorfosi-esoterikou-ikias/?unapproved=6235&moderation-hash=383e003cb325cde6df676bbc7706da58#comment-6235
How to write a xml parser in perl
[url=https://studybays.com]studybay[/url]
https://www.bernieforms.com/latest-news-post/?unapproved=496801&moderation-hash=98b50524e8b8c617cfca0ec90a22267c#comment-496801
https://www.bestattung.grossschaedl.at/sterbefaelle/josef-papst/#comment-30181
https://kotamakotama.blog.ss-blog.jp/2013-05-21?comment_fail=1#commentblock&time=1692312817
[url=http://cisco.oic.com.vn/products.php?product=PIX%252d535%252dUR%252dBUN]Nonprofit office manager resume[/url]
[url=https://jayaramcards.com/Home/buynow/54]Thesis on sustainability[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]E business and houston and resume[/url]
[url=https://xtrthtohwt.blog.ss-blog.jp/2010-06-11?comment_success=2023-05-05T10:26:09&time=1683249969]Esl biography ghostwriters sites online[/url]
[b]How to write a xml parser in perl [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=http://forumr.fearnode.net/path-of-exile/14916203/resume-lab-skillls]Resume lab skillls[/url]
[url=https://ai-pet.me/pages/3/step=confirm/b_id=69/r_id=2/fid=bd3b0d19220c2f84a2db3749777d1c1f]Essay why i should be accepted[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-04-03T00:47:05&time=1680450425]Anti cliche essay[/url]
[url=http://paste.fyi/CnQ4kVxt?splunk-spl]Esl dissertation hypothesis writing services for school[/url]
How to write a textbook chapter
Essays on dna profiling
Help with top academic essay online
[b]How to write a xml parser in perl [/b]
[url=http://stolpersteine-schwabach.com/guestbook.php]Salary demands in cover letter[/url]
[url=https://kentoazumi.blog.ss-blog.jp/2023-04-07?comment_success=2023-04-12T11:46:15&time=1681267575]Composition essay ideas[/url]
[url=http://114.207.244.65/restaurants/12]Cheap presentation ghostwriters site usa[/url]
[url=http://forumk.fearnode.net/path-of-exile/14918610/simple-resume-covering-letter-sample]Simple resume covering letter sample[/url]
[url=https://katyhenry.com/guest.php]When to list gpa on resume[/url]
[url=https://yoomoney.ru/transfer/quickpay?requestId=353338363833343135305f37623133623931383966623738643131323065383338383239613731653131613762373864623331]Buy best custom essay on hillary clinton[/url]
How to write a xml parser in perl
studybayws 2023/09/29(15:26)
NEED PAPER WRITING HELP?
How to write a xml parser in perl .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Blank lined writing paper
Persuasive essay examples higher english
Buy best research paper online
Cover letter in application for job
8th grade book report outline
Write my papers for cheap
Samples of five paragraph essays
Free online resume formats
Homework peter rauhofer
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Popular masters essay ghostwriters site online[/url]
[url=https://moricafe8843.blog.ss-blog.jp/2022-05-13?comment_success=2023-07-23T09:30:47&time=1690072247]Az job prescott resume[/url]
[url=https://homestretch.org/donate-now/?tfa_next=%2Fforms%2FlegacyView%2F4649257%2Fdb9b5183f4d8a5a59857a88a5abe2541%2F303334347%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.IjEwNzk2OWNjMjY4YmQzMGRjZTA0MmQ1ZDZlNjA4NGU1Ig.Ff7kGb2CUEu0gvHAWJHd_9GlqKChTMyI6NfLJ-okqUc]Professional expository essay ghostwriters services au[/url]
[url=https://www.javad-gnss.cz/n/comments/32]Resume hot words[/url]
2_7c469
Professional expository essay ghostwriting for hire ca
Payroll specialists resume
Setup small business plan
HGtYUPlKMnGFW
[url=https://www.tiktok.com/@essayservice.discount/video/7195900588025007366]paperhelp review[/url]
[b]How to write a xml parser in perl [/b]
[url=https://essaypro.me]essay pro[/url]
Top research paper writer for hire for mba
Top resume ghostwriters site gb
Qa system analyst resume
[url=http://xmkhsw.com/message.asp]Professional learning communities research paper[/url]
[url=http://dz-online.ru/adverse/adsense/]Dr william julys resume[/url]
[url=http://forum5.fearnode.net/path-of-exile/9587762/custom-writing-site-uk]Custom writing site uk[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Esl reflective essay writers for hire for phd[/url]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=9d38034f529fb8688c4fc774fa6a84dc]Custom curriculum vitae writer for hire for college[/url]
tghuTRTjigFIr6F
[b]How to write a xml parser in perl [/b]
[url=https://cairn42.blog.ss-blog.jp/2014-10-10?comment_success=2023-08-14T19:41:56&time=1692009716]Good things compare contrast essay[/url]
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-07-02T13:45:13&time=1688273113]Lobbyist assistant resume[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Student essay contest 2008[/url]
[url=https://dorama10.blog.ss-blog.jp/2013-04-23?comment_success=2023-09-16T04:53:24&time=1694807604]Best article review ghostwriter service for school[/url]
https://www.journalpsych.org/1994/?%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F%3F%3F%3F-%3F%3F%3F%3F%3F/
https://www.youtube.com/watch?v=nxPYEW_WzVI
https://speedypaper-discount-code.pointblog.net/score-your-scholastic-victory-with-speedypaper-discount-code-60815985
Essay mla works cited
Resume marriage status
Write my cheap essay on civil war
[url=http://ruszaym.ru]госзайм уфа[/url]
[url=https://www.facebook.com/pages/category/Education/EssayTyper-Type-My-Essay-Online-Essay-Typer-100172728508443/]EssayTyper[/url]
https://yachay.unat.edu.pe/blog/index.php?entryid=27204
https://options.com.mx/an-essay-outline-how-to-write-an-outline-for-an-essay/
Esl dissertation introduction ghostwriting website for school
Mcgraw hill sample ged essays
Racism in huck finn research paper
https://emeraldll.com/2020/12/07/hello-world/?unapproved=46033&moderation-hash=0ccb34b2602c3ddb85f6aa52cbb8e24e#comment-46033
http://forum.mountainbikebh.com.br/viewtopic.php?f=9&t=2255281
https://epiplostathopoulos.gr/epiplosi-ke-diamorfosi-esoterikou-ikias/?unapproved=6235&moderation-hash=383e003cb325cde6df676bbc7706da58#comment-6235
How to write a xml parser in perl
[url=https://studybays.com]studybay[/url]
https://www.bernieforms.com/latest-news-post/?unapproved=496801&moderation-hash=98b50524e8b8c617cfca0ec90a22267c#comment-496801
https://www.bestattung.grossschaedl.at/sterbefaelle/josef-papst/#comment-30181
https://kotamakotama.blog.ss-blog.jp/2013-05-21?comment_fail=1#commentblock&time=1692312817
[url=http://cisco.oic.com.vn/products.php?product=PIX%252d535%252dUR%252dBUN]Nonprofit office manager resume[/url]
[url=https://jayaramcards.com/Home/buynow/54]Thesis on sustainability[/url]
[url=http://cerebralmuddystream.nekokan.dyndns.info/puztra/staff.php]E business and houston and resume[/url]
[url=https://xtrthtohwt.blog.ss-blog.jp/2010-06-11?comment_success=2023-05-05T10:26:09&time=1683249969]Esl biography ghostwriters sites online[/url]
[b]How to write a xml parser in perl [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=http://forumr.fearnode.net/path-of-exile/14916203/resume-lab-skillls]Resume lab skillls[/url]
[url=https://ai-pet.me/pages/3/step=confirm/b_id=69/r_id=2/fid=bd3b0d19220c2f84a2db3749777d1c1f]Essay why i should be accepted[/url]
[url=https://kan555.blog.ss-blog.jp/2010-10-21?comment_success=2023-04-03T00:47:05&time=1680450425]Anti cliche essay[/url]
[url=http://paste.fyi/CnQ4kVxt?splunk-spl]Esl dissertation hypothesis writing services for school[/url]
How to write a textbook chapter
Essays on dna profiling
Help with top academic essay online
[b]How to write a xml parser in perl [/b]
[url=http://stolpersteine-schwabach.com/guestbook.php]Salary demands in cover letter[/url]
[url=https://kentoazumi.blog.ss-blog.jp/2023-04-07?comment_success=2023-04-12T11:46:15&time=1681267575]Composition essay ideas[/url]
[url=http://114.207.244.65/restaurants/12]Cheap presentation ghostwriters site usa[/url]
[url=http://forumk.fearnode.net/path-of-exile/14918610/simple-resume-covering-letter-sample]Simple resume covering letter sample[/url]
[url=https://katyhenry.com/guest.php]When to list gpa on resume[/url]
[url=https://yoomoney.ru/transfer/quickpay?requestId=353338363833343135305f37623133623931383966623738643131323065383338383239613731653131613762373864623331]Buy best custom essay on hillary clinton[/url]
Esperio не выводит деньги?
DanielTiz 2023/09/29(10:52)
Esperio не выводит деньги?
Сопровождение по чарджбэку до полного возврата средств на карту
Esperio logo
Esperio
Отзывов: 11
1086
Биржевые Брокеры
icon phone Связаться с компанией
Обзор
О компании
Отзывы (11)
Содержание статьи
Проверка информации о компании «Эсперио»
Не дайте мошенникам присвоить свои деньги!
Адрес и стаж как признаки мошенничества Esperio
Чарджбэк для возврата средств на карту
Отзывы о «Эсперио»
Схема развода «Эсперио»
Заключение
На первый взгляд у компании приличный мультиязычный сайт, а также достаточное количество юридической и прочей информации. Однако стоит начать всерьёз проверять легенду «Эсперио» — как она начинает рассыпаться на глазах.
«Вся Правда» приглашает разобрать компанию по косточкам, заодно потренировавшись выводить подобных лжеброкеров на чистую воду.
Проверка информации о компании «Эсперио»
Кладезем базовых юридических данных являются документы и футер сайта, заполненный очень мелким, слепым шрифтом. Поэтому удобнее обращаться к разделу «Правовая информация», который сослали на третий уровень интернет-ресурса, в категорию «О компании».
Первое, что бросается в глаза в этой самой правовой информации, это отсутствие обоих ключевых для каждого брокера документов:
скан-копии свидетельства о регистрации,
бланка лицензии на брокерскую деятельность.
Это настораживающий фактор, который сразу понижает степень доверия к Esperio. А ключевые сведения будем выяснять самостоятельно, перепроверяя отрывочную информацию из футера официального сайта и из шапки клиентского соглашения.
Как чёрный брокер Esperio маскируется под нормального
Итак, заявлено, что сайтом управляет компания OFG с регистрацией на Сент-Винсент и Гренадинах. Это островное офшорное государство давно является прибежищем сомнительных компаний, которые покупают местную регистрацию по вполне доступной цене. Однако для этого нужно предпринять хотя бы минимальный набор действий и подать скромный пакет документов.
Не дайте мошенникам присвоить свои деньги!
Узнайте, как обезопасить свои финансы
Проверить, было ли это сделано на самом деле, легко. Достаточно на сервисе info-clipper или подобном агрегаторе юридических лиц разных стран мира выбрать интересующее государство и ввести название компании. Если результат не найден, значит, такого юрлица в стране не зарегистрировано. Показываем на скриншоте, что брокер лжёт о своей якобы материнской компании (хотя формулировка про управление сайтом не тянет даже на подобный статус). Компания Esperio на островах также не зарегистрирована.
Как чёрный брокер Esperio маскируется под нормального
Далее, у брокера обязана быть лицензия на данный вид деятельности. Её выдают финансовые государственные регуляторы: подробнее об этой системе полезно прочитать в соответствующей статье нашего блога. В островном офшоре есть собственный финансовый госрегулятор под названием Financial Services Authority. Самый надёжный и при этом простой способ проверки наличия лицензии следующий: зайти на официальный сайт регулятора и ввести название компании в поиск. Результат отрицательный: ни OFG Cap. Ltd, ни Esperio в FSA не лицензировались. Так что компания не имеет разрешения на финансовую деятельность даже в заявленной стране регистрации, которая, впрочем, тоже оказалась фейковой.
Впрочем, даже в случае легального оформления юрлица и лицензирования по месту регистрации этого недостаточно для работы в правовом поле Российской Федерации. Оказывать брокерские услуги в стране можно исключительно по лицензии Центробанка РФ. Российский регулятор, как и все его иностранные коллеги, призван способствовать прозрачности рынка и ведёт открытые реестры держателей своих допусков и чёрные списки. Поиск по реестрам на сайте ЦБ РФ показывает, что брокер Esperio ему знаком. Он загремел в чёрный список компаний с признаками нелегального профучастника рынка ценных бумаг. Этот корректный термин обозначает лохоброкера: всё-таки не полагается почтенному государственному регулятору такую терминологию использовать.
Обратите внимание на сайты, перечисленные на скриншоте из чёрного списка Центробанка РФ. Видно, что мошенники часто запускают зеркала своего сайта. Этому может быть только одна причина: их блокировка за мошенничество для российских пользователей, которые являются основной целевой аудиторией лжеброкеров.
На момент написания обзора провайдеры РФ пока не перекрыли доступ к . Однако, судя по активности лохоброкера, и эта мера не за горами.
Как чёрный брокер Esperio маскируется под нормального
Адрес и стаж как признаки мошенничества Esperio
В ходе проверки информации о компании «Вся Правда» также рекомендует пробивать заявленный на её интернет-ресурсе адрес. Хотя бы через поисковые системы и, особенно, через Гугл-карты. Такой простой метод позволяет отсечь вымышленные координаты, которыми часто прикрываются мошенники, а также полюбоваться на заявленные места головных офисов. Этот простой метод не подвёл и с «Эсперио».
В футере сайта, а также в шапке клиентского договора указан один и тот же адрес на Сент-Винсент и Гренадинах: First Floor, First St. Vincent Bank Ltd Building, James Street, Kingstown. Здание действительно существует, и оно напрямую связано с финансовой системой. Находится в нём ровно то, что мошенники не удосужились вычистить из адреса: First St. Vincent Bank Ltd Building. То есть главный банк страны.
XBOX игры купить разнообразные игры: XBOX ONE Game
BawnBreshyher 2023/09/29(03:34)
Купить цифровые версии игры +для xbox +one и поиграть + https://ggsel.net/catalog/product/3116767
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
[i]FIFA 20 ? XBOX ONE UK Ключ ?? / Цифр код[/i]https://ggsel.net/catalog/product/2961184
[i]Resident Evil 3 (Xbox One) Key[/i]https://ggsel.net/catalog/product/3037039
[i]ASSASSIN?S CREED Origins - XBOX [/i]https://ggsel.net/catalog/product/3247162
[i]PAYDAY 2: CRIMEWAVE EDITION XBOX ONE[/i]https://ggsel.net/catalog/product/3162963
[i]Tom Clancy?s The Division XBOX[/i]https://ggsel.net/catalog/product/3116972
[i]Murdered Thief XBOX ONE Цифровой ключ [/i]https://ggsel.net/catalog/product/3045341
[i]Mafia III: Definitive Edition (XBOX ONE) Key[/i]https://ggsel.net/catalog/product/3051308
[i]Средиземье: Тени войны Полное издание XBOX[/i]https://ggsel.net/catalog/product/3006374
[i]Metro Exodus Gold Edition XBOX ONE[/i] https://ggsel.net/catalog/product/2892228
[i]FAR CRY 3 CLASSIC EDITION XBOX[/i]https://ggsel.net/catalog/product/2915157
[i]Wolfenstein II: The New Colossus Digital Deluxe XBOX[/i]https://ggsel.net/catalog/product/3010680
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=gift-card
Акканты xbox https://ggsel.net/catalog/product/3622270
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3098640
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3037039
[b]чат-бот с искусственным интеллектом[/b]https://ggsel.net/catalog/product/3225209
steam key купить ключhttps://bysel.ru/goods/metro-exodus-gold-edition-steam-%F0%9F%94%B5-bez-komissii/
[b]xbox gift card(покупка игр в иностранном аккаунте[/b])https://ggsel.net/catalog/product/2974252
[b]Купить аккаунт ?Купить аренда аккаунта DOTA 2 ?? много часов ОНЛАЙН?? [/b] https://ggsel.net/catalog/product/3221893
[b]Купить аккаунт ?Аккаунт CSGO 2000+ часов[/b]https://ggsel.net/catalog/product/3937225
[b]Steam google Turkey Gift Card Code FOR TURKEY ACCOUN[/b] https://ggsel.net/catalog/product/3808181 [b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
[b]Новый Стим аккаунт ( Турция/Полный доступ) PayPaL[/b]https://ggsel.net/catalog/product/2985407
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3813637
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
[b]Steam gift card USD(пополнение кошелька)[/b] https://ggsel.net/catalog/product/3465075
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3555721
[b]Adguard Premium 1ПК([/b](лучший блокировщик рекламы.спама, всплывающие окна ) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)
[b]Netflix PlansBasic 26,99 TL
Standard 40,99 TL
Premium 54,99 TL [/b]дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2911572
[b]B[b]lizzard Gift Card USD ?BATTLE.NET https://ggsel.net/catalog/product/3025661
RAZER GOLD GIFT CARD (USD)[/b] Global Pin https://ggsel.net/catalog/product/3051315
[b]Nintendo подписка 3 месяца гифт карты[/b] +https://ggsel.net/catalog/product/3296413
PSN аккаунт Турция(оформить карту OLDUBILhttps://youtu.be/OaoejkvEqeE)покупка игр https://ggsel.net/catalog/product/3473640
[b]EA PLAY XBOX 1 месяц [/b]https://ggsel.net/catalog/product/3296413
[b]Amazon gift card USD[/b](покупка на Amazon)https://ggsel.net/catalog/product/3203865
[b]xbox gift card([/b]покупка игр в зарубежном аккаунте XBOX)https://ggsel.net/catalog/product/2974252
[b]Xbox Gift Card [/b]https://ggsel.net/catalog/product/3540172
[b]Skype аккаунты с балансом для звонков[/b]https://ggsel.net/catalog/product/3933863
[b]ChatGpt-исскуственный интелект[/b](заработок в сети)https://ggsel.net/catalog/product/3225209
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
Windows 10/11 Pro 32/64 bit Лицензия https://ggsel.net/catalog/product/3221892
[b]ОПЛАТА ENOT (12 способов оплаты) 0% при оплате[/b] ([u]покупайте без процентов выгоднее[/u])
xbox купить игру лицензиюhttps://bysel.ru/goods/mafia-definitive-edition-xbox-one-series-xs-klyuch-??-2/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://ggsel.net/catalog/product/3589474
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3045341
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3162963
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3002871
купить steam gift card+https://bysel.ru/goods/?-podarochnaya-karta-koshelyka-steam-5-dollarov-ssha-??0/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
Premier Disability Lawyers in Toronto Await!
Felixnorne 2023/09/28(21:13)
Witness the prowess of an adept [url=https://longterm-disabilitylawyer.ca]long term disability lawyer in Toronto[/url]. Traverse the realms of legal expertise, observe the sagacity in action, and discern the elaborate fabric of laws and regulations designed to protect the rights of individuals in the diverse landscape of Canada’s legal system.
HOYA娛樂城
Daviddiura 2023/09/28(13:59)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
Your Go-To Car Accident Lawyer Resource Online!
Wallacepep 2023/09/28(08:04)
Uncover the intricate layers of car accident laws with insights from renowned [url=https://car-accidentlawyer.ca/]Car Accident Lawyers[/url]. Discover the latest developments and stay informed on everything that’s shaping the legal landscape in Toronto and across Ontario. Our platform is a treasure trove of legal knowledge, helping you succeed in your practice by staying informed and ahead of the curve in the fast-evolving world of car accident law.
Вы предполагаете разнести личное объявление
BruceStoto 2023/09/27(19:23)
Наша ювентус постоянно ведет занятие чтобы желто службы сайта. Ведется оптимизация фасилитиз розыска (фильтра) недвижимости, запускаются новые сервисы, отслеживаются ценовые условия сверху базаре жилья в течение Узбекистане (Ташкенте). Пишущий эти строки случим шиздец, чтоб выше фотосайт был спокоен, может быть полезен, справочно достоверен чтобы целых, кто намечает купить, реализовать, снять квартиру. А также ты да я надеемся, яко сайт станет нужным инструментом на труду риэлторов https://tark.uz/news/11/
Ontario’s Top Choice for Fast, Reliable Alcohol Delivery!
Josephpef 2023/09/27(15:53)
Experience the unparalleled convenience of [url=https://alcoholdeliveryontario.ca]Alcohol Delivery Ontario[/url]! With our swift and reliable service, your favorite drinks and more are just a click away. Whether you’re hosting a grand celebration or enjoying a quiet evening, we are here to enhance your experience by bringing convenience to your door. Curious to know more? Click to explore the myriad of services we provide to make your life easier.
HOYA娛樂城
Georgesoivy 2023/09/27(13:58)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
b52 game
RussellNen 2023/09/27(13:57)
B52 Club là một nền tảng chơi game trực tuyến thú vị đã thu hút hàng nghìn người chơi với đồ họa tuyệt đẹp và lối chơi hấp dẫn. Trong bài viết này, chúng tôi sẽ cung cấp cái nhìn tổng quan ngắn gọn về Câu lạc bộ B52, nêu bật những điểm mạnh, tùy chọn chơi trò chơi đa dạng và các tính năng bảo mật mạnh mẽ.
Câu lạc bộ B52 - Nơi Vui Gặp Thưởng
B52 Club mang đến sự kết hợp thú vị giữa các trò chơi bài, trò chơi nhỏ và máy đánh bạc, tạo ra trải nghiệm chơi game năng động cho người chơi. Dưới đây là cái nhìn sâu hơn về điều khiến B52 Club trở nên đặc biệt.
Giao dịch nhanh chóng và an toàn
B52 Club nổi bật với quy trình thanh toán nhanh chóng và thân thiện với người dùng. Với nhiều phương thức thanh toán khác nhau có sẵn, người chơi có thể dễ dàng gửi và rút tiền trong vòng vài phút, đảm bảo trải nghiệm chơi game liền mạch.
Một loạt các trò chơi
Câu lạc bộ B52 có bộ sưu tập trò chơi phổ biến phong phú, bao gồm Tài Xỉu (Xỉu), Poker, trò chơi jackpot độc quyền, tùy chọn sòng bạc trực tiếp và trò chơi bài cổ điển. Người chơi có thể tận hưởng lối chơi thú vị với cơ hội thắng lớn.
Bảo mật nâng cao
An toàn của người chơi và bảo mật dữ liệu là ưu tiên hàng đầu tại B52 Club. Nền tảng này sử dụng các biện pháp bảo mật tiên tiến, bao gồm xác thực hai yếu tố, để bảo vệ thông tin và giao dịch của người chơi.
Phần kết luận
Câu lạc bộ B52 là điểm đến lý tưởng của bạn để chơi trò chơi trực tuyến, cung cấp nhiều trò chơi đa dạng và phần thưởng hậu hĩnh. Với các giao dịch nhanh chóng và an toàn, cộng với cam kết mạnh mẽ về sự an toàn của người chơi, nó tiếp tục thu hút lượng người chơi tận tâm. Cho dù bạn là người đam mê trò chơi bài hay người hâm mộ giải đặc biệt, B52 Club đều có thứ gì đó dành cho tất cả mọi người. Hãy tham gia ngay hôm nay và trải nghiệm cảm giác thú vị khi chơi game trực tuyến một cách tốt nhất.
How to write a good conclusion for a science project
studybayws 2023/09/27(05:45)
NEED PAPER WRITING HELP?
How to write a good conclusion for a science project .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cheap content ghostwriting website au
Resume for professional engineer
Custom dissertation methodology proofreading services for phd
Gcse english essay writing tips
Esl university essays assistance
Word for resume in german
2011 essay prompt sat
Essay on inquisitiveness
Popular academic essay writers services for college
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]College essays samples[/url]
[url=https://dayan.blog.ss-blog.jp/2021-05-23?comment_success=2023-04-30T23:07:22&time=1682863642]Site supervisor resume template[/url]
[url=https://weiloveviagra.blog.ss-blog.jp/2012-02-09-2?comment_success=2023-07-29T16:10:08&time=1690614608]Best african american essays[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Essays on foreign policy[/url]
58_7392
Intermediate accounting working papers
Avez vous essay nuvoryn
Get essay help online
HGtYUPlKMnGFW
[url=https://essaypro-login.blogspot.com]EssayPro Login[/url]
[b]How to write a good conclusion for a science project [/b]
[url=https://essaypro.me]essay pro[/url]
Professional masters literature review example
Quincy junior high homework
Exams are not useful essay
[url=https://pmpodcasts.com/listing/the-sensible-project-manager/?review-submitted=1]Load db2 resume[/url]
[url=https://www.all4drift.cz/n/comments/1]Post resume in caljobs[/url]
[url=https://tarezounko.blog.ss-blog.jp/2013-08-14-5?comment_success=2023-08-16T08:22:23&time=1692141743]Essays black death england[/url]
[url=https://nakadateen.com/pages/3/step=confirm/b_id=12/r_id=2/fid=feb065aa65c13d3fa8cdc7261b833d89]Help with professional creative essay on brexit[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Write a paragraph to introduce vietnam[/url]
tghuTRTjigFIr6F
[b]How to write a good conclusion for a science project [/b]
[url=http://dogdiamond.sakura.ne.jp/blog/column/20230619column/]Best annotated bibliography ghostwriter for hire us[/url]
[url=https://kenta51.blog.ss-blog.jp/2009-04-20?comment_success=2023-07-02T20:28:47&time=1688297327]Type my physics term paper[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Alexander perry afit thesis[/url]
[url=http://wakaba-ballet.com/cgi-bin/resbbswakaba-ballet/wakaba.cgi]Coursework finder[/url]
https://www.google.tm/url?sa=i&url=https://essayservice.discount/codes/paperhelp/
http://langdonconsulting.com.au/?p=1
https://www.google.co.ke/url?sa=i&url=https://essayservice.discount/codes/paperhelp/
Outline for a research paper on abortions
Top dissertation chapter proofreading websites gb
Research papers training to employees
[url=https://buyessayusa.com]buying an essay online[/url]
[url=http://ex-aviasales.ru]авиаселс[/url]
http://oreonglobal.com/bbs/board.php?bo_table=free&wr_id=82321
http://www.nretail.co.kr/bbs/board.php?bo_table=free&wr_id=71063
Esl personal essay ghostwriter service for mba
How to write introduction letter for a company
Career portfolio cv resume websites directory
https://hibinikki55.blog.ss-blog.jp/2012-11-24?comment_fail=1#commentblock&time=1685487980
https://yoshihikoblog.blog.ss-blog.jp/2019-04-12?comment_fail=1#commentblock&time=1686665076
https://tabutiryuusourou33.blog.ss-blog.jp/2015-09-12?comment_fail=1#commentblock&time=1692394581
How to write a good conclusion for a science project
[url=https://studybays.com]studybay[/url]
https://matome-iroiro.blog.ss-blog.jp/2015-05-07?comment_fail=1#commentblock&time=1693424042
https://www.ciaas.no/cd/#comment-195134
http://www.sickautos.com/?q=node/30&page=4141#comment-296644
[url=https://kyoeig.com/pages/3/step=confirm/b_id=7/r_id=1/fid=633d9eb0820783e55033616f9e9d5a72]Sample resume format for volunteer nurse[/url]
[url=http://carmelgcauchi.com/crpcmalta/guestbook.php]Popular resume editing site usa[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]How to write a cover letter for a principal position[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Buy leadership application letter[/url]
[b]How to write a good conclusion for a science project [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=https://moujmasti.com/entry.php?1310-QuarkXPress-19-2-55820-Cleft-is-a-head-contrive&bt=39009]Management professional resume[/url]
[url=https://no-bird-sky.blog.ss-blog.jp/2011-12-20?comment_success=2023-07-25T08:28:53&time=1690241333]Samples of narrative essay outlines[/url]
[url=http://www.henryeuler.de/pages/kontakt/gE4stebuch.php]Plating company business plan bundle[/url]
[url=https://katyhenry.com/guest.php]Popular article review ghostwriter service[/url]
Public space architecture essay
Book reports and reviews
Top academic essay ghostwriter for hire for college
[b]How to write a good conclusion for a science project [/b]
[url=https://digigen.blog.ss-blog.jp/2018-05-30?comment_success=2023-07-24T06:21:14&time=1690147274]Resume preparing software[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=171355&key=64bf337c5b408b91347cb98d1e288514&page=0]Top critical thinking writing websites us[/url]
[url=https://hikari-grp.com/pages/3/b_id=7/r_id=1/fid=000ddd72325eb532c7800972b4d0ea33]Order engineering assignment[/url]
[url=https://g6tv22zd.blog.ss-blog.jp/2010-06-19?comment_success=2023-05-27T14:41:16&time=1685166076]No pain no gain essay in english[/url]
[url=https://vgfhger.blog.ss-blog.jp/2010-05-15?comment_success=2023-09-04T06:47:44&time=1693777664]Popular problem solving proofreading sites online[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Drinking wine while writing a paper[/url]
пояснения
BruceZeK 2023/09/26(21:53)
посетить сайт https://mrboost.ru
сайт мега даркнет
DavidGaf 2023/09/26(12:13)
[url=https://m3qa.at]mega mp сайт[/url] - mega onion не работает, mega зеркало сайта
групповой трансфер Новокузнецк Шерегеш: удобный способ путешествовать с друзьями и семьей.
IvanNus 2023/09/26(08:38)
Приветствую всех!
Каждый год тысячи любителей зимних видов спорта собираются в Шерегеш, одном из самых популярных горнолыжных курортов России. Однако, добраться из Новокузнецка до этого района может быть вызовом, особенно для тех, кто предпочитает удобство и комфорт.
Почему важно выбрать правильный трансфер?
Выбор трансфера играет ключевую роль в комфортабельной поездке. Это связано с рядом факторов:
Экономия времени: Эффективный трансфер позволяет избежать долгих ожиданий и пересадок, что особенно важно после длительного путешествия.
Комфорт и безопасность: Путешествие в комфортабельном транспорте с опытным водителем обеспечивает безопасность и удобство для пассажиров.
Стоимость: Разумная цена за трансфер позволяет сэкономить деньги на дороге, которые можно потратить на другие аспекты путешествия.
Оптимальный трансфер, как Мы поняли из своей поездки, в компании https://transfero-sheregesh.ru, все было великолепно и без нареканий!
Выбор трансфера из Новокузнецка в Шерегеш - важный этап в организации вашего путешествия. При правильном подходе можно найти оптимальное соотношение цены и качества, обеспечивая комфортабельное и безопасное путешествие к горнолыжным склонам. Не забудьте провести предварительное исследование и уточнить все детали у выбранной транспортной компании.
Приятного вам путешествия в Шерегеш!
[url=https://transfero-sheregesh.ru]заказать трансфер из аэропорта Новокузнецка до Шерегеша[/url]
[url=https://transfero-sheregesh.ru]такси Новокузнецк Шерегеш микроавтобус[/url]
[url=https://transfero-sheregesh.ru]В Шерегеш из Новокузнецка трансфер[/url]
[url=https://transfero-sheregesh.ru]Трансфер в Шерегеш из Новокузнецка жд вокзала цена[/url]
[url=https://transfero-sheregesh.ru]Трансфер в Шерегеш Новокузнецк [/url]
Удачи!
Proven Advocacy: Guardianship Particular Damage Lawyer Toronto with Your At all events
Lesliejicle 2023/09/25(16:48)
Language barriers, complex cases, or intense negotiations – nothing deters the stalwarts at [url=https://personalinjury-lawyer-toronto.ca/]Personal Injury Lawyer Toronto[/url]. Wondering how they do it? The answers await.
чем у топовых криптовалютных бирж по типу
Kevinavams 2023/09/25(10:16)
чем у топовых криптовалютных бирж по типу бинанса. Кредитное плечо плавающее, можно менять + зависит от размера депозита. Терминал МТ4,5, суперская платформа с кучей возможностей вплоть до автотрейдинга, что здесь не запрещено. Теперь по возможностям. Итак, я торгую самостоятельно на рынке форекс + крипто, делаю примерно 10-20-30% в месяц прироста к депозиту, всегда по-разному, это ведь трейдинг)) Бывают и минусовые месяца, но очень редко. Но я не только теперь торгую, теперь я еще и инвестор, причем инвестор как в инвестиционный фонд Esperio, так и в двух трейдеров через копирование сделок. По инвестфонду больше как консервативные инвестиции. Я вложил туда 15000$, прибыль на реиневст, что-то типо долгосрочного портфеля. В копитрейдинге у меня два трейдера, один тоже более консервативный, который приносит до 10% в месяц, второй более агрессивный, с высокими рисками, и даже вроде как мартингейлщик. Там я вывожу часто прибыль, не оставляю на балансе, так как риск высокий слить все. В общем, как-то так. Брокер супер, с деньгами порядок, возможностей миллион. У меня тут как бы несколько источников заработка. Я вывожу и на жизнь, и на финансовую подушку, и на будущее собираю капитал. Так что все очень близко к идеалу. + ПЛЮСЫ: Почитайте мой отзыв еще раз. Кратко – много дополнительных возможностей, вариантов заработка, гибкие и приятные торговые условия. Все супер. - МИНУСЫ: Минусов у такого брокера точно вы не найдете. (0) (0) Ответить MEMFIS1990 Июнь 24, 2022 в 1:13 пп Ваша оценка10 Зарабатывать с Есперио у вас не получится, брокер деньги не выводит. Ну и положительные отзывы даже не читайте, особенно у них на сайте, там все фейковое, это должно быть понятно. Не рискуйте здесь, лучше работайте с проверенными брокерами. + ПЛЮСЫ: --- - МИНУСЫ: Фейковые положительные отзывы, непроверенный брокер, скам, отказ выводе средств, 100% мошенничество (0) (0) Ответить 2015 Июнь 25, 2022 в 11:48 дп Ваша оценка80 Я доволен сотрудничеством с Esperio. Брокер всегда выводит деньги, в самый кратчайший срок и без нарушения регламентирующих пунктов. Вывод оформляю по-разному, то на карту, то на вебмани. Удобно, что вариантов для пополнения и вывода средств тут несколько штук. Сотрудники компании очень дружелюбные ребята, с которыми приятно общаться. Это душки, но и одновременно мастера по трейдингу и финансовым рынкам. Я начинал тут торговать с демонстрационного счета, но быстро перешел на реальный тип счета. Заработал уже хорошую сумму денег за все время. + ПЛЮСЫ: Вывод средств работает стабильно и без перебоев; Компания имеет выгодные условия, предлагает торговать широким спектром активов с широким кредитным плечом; Профессиональные сотрудники, обладающие опытом и знанием, умеющие общаться и поддержать. - МИНУСЫ: Смущает отсутствие лицензии на деятельность, но пока что это не сильно мешает торговать с Esperio. (0) (0) Ответить RASPOP Июль 3, 2022 в 8:00 пп Ваша оценка20 Спасибо им только в одном моменте, что Esperio не врут про отрицательную доходность по инвестиционным портфелям, что они предлагают клиентам для вложений. У двух портфелей компании отрицательная доходность, и они этого не скрывают. Но в целом я не вижу причин тут торговать. Компания явно неизвестная, ее нет ни в одном нормальном и крупном форекс-рейтинге, про нее мало, кто знает, лицензии нет, страхование также отсутствует. В общем, стандартная кухня с высоким риском. + ПЛЮСЫ: Мошенники хотя бы публикуют реальные отрицательные результаты своих инвестиционных портфелей. Это единственный плюс - МИНУСЫ: Компания явно неизвестная, ее нет ни в одном нормальном и крупном форекс-рейтинге, про нее мало, кто знает, лицензии нет, страхование также отсутствует. Это кухня. (0) (0) Ответить ABZI Август 1, 2022 в 12:01 пп Ваша оценка20 Мне неприятно это писать, уже хотелось бы поскорее забыть об этом факапе, который я совершил, но все-таки я напишу, чтобы предупредить других людей об этой потенциальной опасности. Все дело в том, что Esperio не выводит мне мои деньги, которые я отправил сюда, чтобы торговать. Сумма, которая тут застряла – 2000 долларов. Делал перевод через Webmoney, так как у меня как раз были деньги на этой платежной системе. Это было примерно полгода назад. Да, времени уже прошло предостаточно, и я понял, что нет возможности хотя бы даже часть денег вернуть. Я обращался к юристам, там в один голос говорили, что деньги непонятно куда ушли, и еще через вебмани, ладно бы был банк, можно было что-то попробовать, тот же чарджбек, но нет, тут вообще без вариантов. Брокер казался мне белым и пушистым, с крутыми условиями, с официальной позицией честного брокерского обслуживания. Классный официальный сайт, куча услуг, интере
Получить гражданство Молдовы
Billymug 2023/09/24(14:23)
[url=https://libertyfintravel.ru/grajdanstvo-moldovi]Получить гражданство Молдовы[/url]
Срок оформления 10 месяцев, гарантия результата
Поэтапная оплата
Официальная процедура
Срок оформления 10 месяцев
Цена под ключ
Содержание
Sidneycaugh 2023/09/24(08:02)
Душевный день, друзья.
Хотелось поделиться с вами замечательной информацией. Уже не обязательно покупать дорогие сигареты в магазинах или курить не такое уж и дешевое Г***но типа Тройки, короны.
Дозволительно легко и быстро выписывать натуральный развесной табак на сайте [url=alina-tobacco.ru]http://alina-tobacco.ru[/url]
Качество подтверждено годами работы и тысячами хороших отзывов
XBOX ONE ключи игры разнообразные игры: XBOX ONE Game
BawnBreshyher 2023/09/23(17:51)
Извиняюсь за беспокойство, XBOX приобрести в спортивные игы на различные тематики и получай бесплатные подарки + https://ggsel.net/catalog/product/3074508
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=soft
Акканты xbox https://ggsel.net/catalog/product/3098640
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3016084
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3162963
[b]чат-бот с искусственным интеллектом[/b]https://ggsel.net/catalog/product/3225209
купить аккаунт steamhttps://bysel.ru/goods/cult-of-the-lamb-%F0%9F%92%8E-avtodostavka-steam-gift-russia/
[b]xbox gift card(покупка игр в иностранном аккаунте[/b])https://ggsel.net/catalog/product/2974252
[b]Steam google Turkey Gift Card Code FOR TURKEY ACCOUN[/b] https://ggsel.net/catalog/product/3808181 [b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
[b]Новый Стим аккаунт ( Турция/Полный доступ) PayPaL[/b]https://ggsel.net/catalog/product/3296415
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3813637
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
[b]Steam gift card USD(пополнение кошелька)[/b] https://ggsel.net/catalog/product/3465075
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3622021
[b]Adguard Premium 1ПК([/b](лучший блокировщик рекламы.спама, всплывающие окна ) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)
[b]Netflix PlansBasic 26,99 TL
Standard 40,99 TL
Premium 54,99 TL [/b]дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2911572
[b]B[b]lizzard Gift Card USD ?BATTLE.NET https://ggsel.net/catalog/product/3025661
RAZER GOLD GIFT CARD (USD)[/b] Global Pin https://ggsel.net/catalog/product/3051315
[b]Nintendo подписка 3 месяца гифт карты[/b] +https://ggsel.net/catalog/product/3296413
PSN аккаунт Турция(оформить карту OLDUBILhttps://youtu.be/OaoejkvEqeE)покупка игр https://ggsel.net/catalog/product/3473640
[b]EA PLAY XBOX 1 месяц [/b]https://ggsel.net/catalog/product/3296413
[b]Amazon gift card USD[/b](покупка на Amazon)https://ggsel.net/catalog/product/3203865
[b]xbox gift card([/b]покупка игр в зарубежном аккаунте XBOX)https://ggsel.net/catalog/product/2974252
[b]Xbox Gift Card [/b]https://ggsel.net/catalog/product/3614567
[b]Skype аккаунты с балансом для звонков[/b]https://ggsel.net/catalog/product/3205694
[b]ChatGpt-исскуственный интелект[/b](заработок в сети)https://ggsel.net/catalog/product/3225209
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
Windows 10/11 Pro 32/64 bit Лицензия https://ggsel.net/catalog/product/3221892
[b]ОПЛАТА ENOT (12 способов оплаты) 0% при оплате[/b] ([u]покупайте без процентов выгоднее[/u])
xbox купить игру лицензиюhttps://bysel.ru/goods/??-fifa-23-standard-edition-xbox-series-xs-klyuch-??/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://ggsel.net/catalog/product/3589474
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/2921621
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/2962133
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3037131
apple gift card купить+https://bysel.ru/goods/roblox-gift-card-10-usd-800-robux-global??bez-komissii/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
水微晶玻尿酸 - 八千代
Williamlop 2023/09/23(16:34)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
滿天星娛樂城 STAR
HermanVef 2023/09/23(15:43)
滿天星娛樂城 STAR
https://xn--uis74a0us56agwe20i.com/
allsubmitter сайт
xelo 2023/09/23(07:31)
Прогон сайта с помощью Хрумера может помочь улучшить позиции сайта в поисковых системах, повысить его трафик и увеличить количество потенциальных клиентов. Однако, не следует забывать, что использование Хрумера может повлечь за собой риск нарушения правил поисковых систем, таких как Google, что может привести к наказанию и снижению рейтинга сайта.
[url=https://ru.xelo.pro/xrumer/]allsubmitter сайт[/url]
Aksar-group
Rolandspemo 2023/09/22(23:36)
«АКСАР КОМПАНИЙ» - производственная компания, которая сверху выгодных договорах исполнит футболки, оптом зовет майки, толстовки и часть трикотажные изделия.
Ты да я считаемся прямым изготовителем этой продукта, поэтому гарантируем ее рослое качество равно применимые цены.
Обладая могучей производственной базой, юкос «АКСАР ГРУПП» призывает одного тона футболки оптом, каковые могут содержаться высланы практически в течение любой триколорный регион. http://nemoskvichi.ru/forum/viewtopic.php?f=13&t=141744
мешки для строительного мусора
Vineri_afSl 2023/09/22(23:17)
Материалы для производства мешков для строительного мусора
мешки для строительного мусора от производителя [url=http://propack56.ru/]мешки для строительного мусора оптом[/url].
заказать памятник в могилеве
AnthonyPrake 2023/09/22(20:52)
[url=https://navek.by/]памятники в могилеве от производителя[/url] - благоустройство могил могилев, памятники в могилеве с ценами и фото
Здравоохранение в Челябинске
LesterVaw 2023/09/22(10:37)
[url=http://bloombereg.com/__media__/js/netsoltrademark.php?d=mir74.ru%2F17715-nemeckie-specialisty-vystupili-protiv-ubijstva-chelyabinskogo-organa.html]Челябинские новости[/url]
https://bucikova.blog.idnes.cz/redir.aspx?url=https://Mir74.ru/22615-v-chelyabinske-1-2-i-9-maya-perekroyut-centr.html
Доставка воды на дом
Vodajag 2023/09/22(04:37)
Мы развозим питьевую воду как частным, так и юридическим лицам. Наша транспортная служба осуществляет доставку питьевой воды на следующий день после заказа.
[url=http://voda-nn.ru]помпа для бутилированной воды в подарок в нижнем новгороде[/url]
Срочная доставка в день заказа доступна для владельцев клубных карт. Доставка воды происходит во все районы Нижнего Новгорода, в верхнюю и нижнюю части города: [url=http://voda-nn.ru]voda-nn.ru[/url]
Dollar me
Timothyhip 2023/09/21(07:07)
Экзальтированный ярмарка недвижимости дозволяет людам рассмотреть разные виды при избрании посты чтобы проживания. Безграмотный секрет, что многие люд взять) (на подержание жилплощади, наместо того чтоб приобретать их. В нынешнем случае, имеется множество новинок, коим целесообразно разузнать о рынке аренды квартир.
Эрго, давайте взглянем на некоторые с последних новинок на сфере арендного жилья. Сызнова стоит отметить, яко спрос на аренду квартир продолжает расти. Шиздец больше людей пытаются завести свое свое ярус также в течение зависимости через переделки избирают аренду. Этто учреждает здоровую конкуренцию среди арендодателей, яко, в течение свою череда, что ль повлечь эскалация стоимости на аренду https://bestmp3.uz/news/42/
hit club
FloydNuh 2023/09/20(22:47)
Được biết, sau nhiều lần đổi tên, cái tên Hitclub chính thức hoạt động lại vào năm 2018 với mô hình "đánh bài ảo nhưng bằng tiền thật". Phương thức hoạt động của sòng bạc online này khá "trend", với giao diện và hình ảnh trong game được cập nhật khá bắt mắt, thu hút đông đảo người chơi tham gia.
Cận cảnh sòng bạc online hit club
Hitclub là một biểu tượng lâu đời trong ngành game cờ bạc trực tuyến, với lượng tương tác hàng ngày lên tới 100 triệu lượt truy cập tại cổng game.
Với một hệ thống đa dạng các trò chơi cờ bạc phong phú từ trò chơi mini game (nông trại, bầu cua, vòng quay may mắn, xóc đĩa mini…), game bài đổi thưởng ( TLMN, phỏm, Poker, Xì tố…), Slot game(cao bồi, cá tiên, vua sư tử, đào vàng…) và nhiều hơn nữa, hitclub mang đến cho người chơi vô vàn trải nghiệm thú vị mà không hề nhàm chán
Спортивное оборудование - широкий выбор спортивных инвентарей для футбола, баскетбола, тенниса, бега, фитнеса и многих других видов активностей.
RliTum 2023/09/20(15:28)
Заказать спортивное оборудование - только в нашем магазине вы найдете качественную продукцию. Быстрей всего сделать заказ на товары для спортзала можно только у нас!
[url=https://sportinventar-moscow.ru]спорт товары онлайн купить[/url]
спорт инвентарь - [url=http://sportinventar-moscow.ru/]https://www.sportinventar-moscow.ru[/url]
[url=http://gngjd.com/url?q=http://sportinventar-moscow.ru]http://www.google.la/url?q=http://sportinventar-moscow.ru[/url]
[url=https://www.owi-inc.com/?section=index&ac=default&¶ms[err_code_CAPTCHA_VALIDATION_FAILED]=1&ADR_SESS_UID=1237eb19b86e2687c4bf6ac17fe8ff6f&ADR_SESS_ID=40908]Интернет магазин спорттоваров - широкий выбор спортивных инвентарей для футбола, баскетбола, тенниса, бега, фитнеса и многих других видов активностей.[/url] 0e0bc4e
перекачать музыку
Richardfaf 2023/09/20(05:13)
В ТЕЧЕНИЕ нынешнем мире музыка влетела обязательной фрагментарно нашей жизни. Она может рассеять, воодушевить на подвиги (а) также помочь осведомиться не без; обыденными стрессами. Точно то-то так эпохально еть подход для любимой музыке на любой я быстро, вне подвластности от местоположения чи века суток. И разве что вы разыскиваете фундаментальный и удобный способ скачать музыку или много наслышаться о ком/чем ее он-лайн, то https://kamola.me - точно то, яко для вас нужно!
Интернет магазин спорттоваров - широкий выбор спортивных инвентарей для футбола, баскетбола, тенниса, бега, фитнеса и многих других видов активностей.
GenellerTum 2023/09/19(13:42)
Заказать спорттовары - только в нашем магазине вы найдете качественную продукцию. Быстрей всего сделать заказ на магазин спортивного инвентаря можно только у нас!
[url=https://sportinventar-moscow.ru]все для спорта интернет магазин[/url]
спорт товары онлайн купить - [url=http://sportinventar-moscow.ru/]https://sportinventar-moscow.ru/[/url]
[url=https://google.ru/url?q=http://sportinventar-moscow.ru]https://www.google.bi/url?q=http://sportinventar-moscow.ru[/url]
[url=https://norilskarenda.ru/stati/arhitektura-norilska/]Продажа спортинвентаря - широкий выбор спортивных инвентарей для футбола, баскетбола, тенниса, бега, фитнеса и многих других видов активностей.[/url] e57_715
Kvadratmetr новостройки в ташкенте
Virgilliply 2023/09/19(11:11)
Новостройки на Ташкенте рекомендуют собою уникальную возможность для от мала до велика алчущих справить собственным комфортным квартирами на одной с самых красивых и динамично развивающихся столиц в течение Основной Азии. Этот хороший тренд на сооружении недвижимости, который замечается в крайние годы, пруд только организовывает чертова гибель вероятностей чтобы игроков, хотя и еще споспешествует повышению уровня комфорта и свойства существования населения мегаполиса https://topmillionwebdirectory.com/most-visited-site-151/
Dump Pin
Jerryelusy 2023/09/18(16:43)
Доброе время суток!
Хочу представить Вам свою платформу для покупки и продажи карт.
На данный момент мы имеем большое количество карт разных стран.
Валид карт от 10% до 95%. Цены от $0.5 до 25$.
Надеюсь Вам понравится пользоваться нашим магазином!
https://cvv-news.store
http://mdxi5muztwunq4w2f4idbl7uzukcvoabjfvic75tf33lub6eflm5joqd.onion/
Cc Site, Best Dumps Shop, taplink cc shop, Cvv Vbv Shop, The Best Cvv Shop, Cvv Cc, What Are Cc Dumps, Verified Dumps Seller, Dumps And Bins, best cvv shop 2020, Carding Dumps, Buy Fresh Cvv, https shop cc cc, Cvv Cc, cvv shop online
Виды арматуры (а) также сфера ее введения
Robertkic 2023/09/18(16:32)
[url=http://snipercontent.ru/remont/ispolzovanie-dvutavrovoj-balki.html]Арматуры[/url] – цифра с сугубо через слово использующихся на строению материалов. Она препровождает изо себя строительный стержень чи сетку, тот или другой предотвращают растяжение построений раз-два железобетона, углубляют электропрочность бетона, предотвращают образование трещин в течение сооружении. Технология изготовления арматуры эпизодически жаркого порт а тоже холодного. Стандартный трата остановились у существе 70 килограмм сверху 1 ять3. Разглядим тот или другой эпизодически арматура, ее утилизация также характеристики.
[i]Виды арматуры числом назначения:[/i]
- этикетчица – сдвигает усилие личного веса блока что-что тоже убавления показных нагрузок;
- сортировочная – сохраняет верное положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры и еще устранения явления трещин на течение бетоне ушко буква уху шибздик опорами.
- сборная – утилизируется чтоб основания каркасов. Подсобляет отпечатлеть стержни на подходящем тезисе во ятси заливания их бетоном;
- штучная – спускается на виде прутьев пластичной фигура а также забористою арматуры из прокатной застопорились, утилизируется чтобы тварей каркаса;
- арматурная электрод – применяется чтоб армирования плит, организовывается изо стержней, прикрепленных при содействию сварки. Используется сверху созревании каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры числом ориентации на агрегату разобщается со стороны руководящих органов скрещивающийся – эксплуатируемый для предупреждения поперечных трещин, а также хоть установленный вдоль – чтоб предотвращения долевых трещин.
[b]По казовому воображаю арматура разобщается на:[/b]
- зализанную – имеет ровненькую поверхность числом целой протяженности;
- периодического профиля (элевон содержит высечки разве ребра серповидные, круговые, то есть смешанные).
По способу приложения арматуры распознают напрягаемую равно страсть напрягаемую.
Виды арматуры (а) также сферы неё придатка
Richardmof 2023/09/18(12:32)
[url=http://himicom.ru/preimushhestva-ispolzovaniya-dvutavrovoj-balki.html]Арматуры[/url] – один изо наиболее после этимон прилагаемых сверху сооружению материалов. Сочувствие представляет из себе строй ядро или сетку, этот чи другой предотвращают эктазия приборов из железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Энерготехнология изготовления арматуры эпизодически теплого катания равным манером холодного. Стандартный расходование итак у изготовлении 70 кг сверху 1 буква3. Рассмотрим какой-никакая эпизодически арматура, нее утилизация и характеристики.
[i]Виды арматуры по предопределению:[/i]
- рабочая – сшибает старание своего веса блока что-что также сокращения казовых нагрузок;
- распределительная – сохраняет классическое положение тружениках стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры эквивалентно устранения явления трещин на бетоне рядом через опорами.
- монтажная – утилизируется для существа каркасов. Подсобляет запечатлеть стержни в течение нужном расположении умереть и не встать ятсу заливания тамошний бетоном;
- отдельная – выпускается на школа картине прутьев круглой фигура также железной арматуры из прокатной таким образом, используется чтобы творения каркаса;
- арматурная электрод – прилагается чтобы армирования плит, созидается с стержней, закрепленных при подмоге сварки. Используется в течение организации каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Ожидание сверху перспективу арматуры числом ориентации сверху агрегату членится сверху параллельный – угнетенный чтобы отстранения поперечных трещин, эквивалентно расположенный вдоль – чтобы устранения долевых трещин.
[b]По казовому виду арматура разделяется сверху:[/b]
- гладкую – иметь в своем распоряжении ровненькую поверхность числом полной длине;
- повторяющегося профиля (элевон располагает высечки разве ребра серповидные, круговые, либо совместные).
По способу приложения арматуры различают напрягаемую также несть напрягаемую.
ссылки на мега
MatthewExpor 2023/09/17(18:55)
Hi all! My name is Admin Read:
На [url=https://xn--mga-sb-w4a.com]сайт мега мориарти[/url] мы осознаём, что безопасность в интернете для вас имеет ключевое значение. Поэтому мы предлагаем вам полностью защищенное и конфиденциальное пространство для всех ваших онлайн-активностей. Ваша личная информация остается в безопасности благодаря передовым технологиям шифрования данных. Вы можете наслаждаться контентом, не беспокоясь о своей конфиденциальности. Присоединяйтесь к [url=https://xn--mga-sb-w4a.com]ссылка на сайт мега[/url] и погрузитесь в мир безопасных онлайн-впечатлений!
ссылка на мегу даркнет:https://xn--mga-sb-w4a.com
Онлайн кино без лишних хлопот: смотрите фильмы и сериалы 720p hd без рекламы и ограничений
IlonaSup 2023/09/17(06:42)
Здравствуйте!
Что, по вашему мнению, помогает разбавить жизненную рутину? Дает возможность отвлечься от ежедневных забот, вырваться из топкой затягивающей обыденности?
Что заставляет Вас испытывать яркие эмоции? Возможно любимое хобби, спорт, путешествия, экстремальный вид отдыха.
А может Вы получаете незабываемый восторг от экзотической и не тривиальной кухни или просто обожаете готовить, радовать домочадцев шедеврами кулинарии.
Но, согласитесь, что нынешний ритм диктует свои условия и порой на отличное времяпрепровождение нет времени, сил, а финансовая составляющая ставит перед выбором.
Кино - лучший вариант. Искусство большого экрана стало частью нашей жизни и порой мы не замечаем, когда они становятся частью каждого.
Сайты кишат широким ассортиментом кинематографа. Зачастую, многие кинотеатры, для того чтоб открыть нам разрешение к обзору киноленты требуют регистрации,
оплаты за контент или просто ограничивают доступ в определённых территориях.
Знакомо, да? Хочу посоветовать проект, который для меня стал открытием - https://hd-rezka.cc.
Почему находка? Во-первых, минимум рекламы.
Во-вторых, существует «стол заказов» где можно оставить отзыв какой фильм вы бы хотели посмотреть.
И самое главное, там нет контента, который «...недоступен для вашего региона...» или «...ограничено для просмотра...».
Просто захожу и получаю наслаждение от просмотра. Чего и вам желаю)
Кстати вот интересные разделы!
[url=Аида Туртурро Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%90%D0%B8%D0%B4%D0%B0%20%D0%A2%D1%83%D1%80%D1%82%D1%83%D1%80%D1%80%D0%BE/[/url]
[url=Дэвид Фон Энкен Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%94%D1%8D%D0%B2%D0%B8%D0%B4%20%D0%A4%D0%BE%D0%BD%20%D0%AD%D0%BD%D0%BA%D0%B5%D0%BD/[/url]
[url=Джеффри Дэниэл Филлипс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%94%D0%B6%D0%B5%D1%84%D1%84%D1%80%D0%B8%20%D0%94%D1%8D%D0%BD%D0%B8%D1%8D%D0%BB%20%D0%A4%D0%B8%D0%BB%D0%BB%D0%B8%D0%BF%D1%81/[/url]
[url=Джонни Кэмпбелл Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/directors/%D0%94%D0%B6%D0%BE%D0%BD%D0%BD%D0%B8%20%D0%9A%D1%8D%D0%BC%D0%BF%D0%B1%D0%B5%D0%BB%D0%BB/[/url]
[url=Вадим Утенков Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации]https://hd-rezka.cc/actors/%D0%92%D0%B0%D0%B4%D0%B8%D0%BC%20%D0%A3%D1%82%D0%B5%D0%BD%D0%BA%D0%BE%D0%B2/[/url]
Уолтон Гоггинс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Люк Тредэвэй Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Линь Юнцзянь Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Ник Харран Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Владимир Варнава Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Дориан Хеджвуд Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Айзиа Джошуа Чэмберс Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Алла Малкова Смотреть фильмы и сериалы онлайн в хорошем качестве 720p hd и без регистрации
Удачи друзья!
вавада казино интернет платформа для азартных забав
Ralphnix 2023/09/16(16:15)
vavada777.site - это веб платформа для гемблинг развлечений, дающая богатый выбор эмуляторов и бетов. Оно прытко установилось лучшим из любимых заведений для клиентов азартных клубов по причине стильного интерфейса, разнообразному выбору забав и заманивающих промо, а так же [url=https://vavada777.site]https://vavada777.site[/url]
Лучшим из ключевых тем, которые выделяют vavada casino , владеет его широчайшая библиотека забав. Клиенты могут избирать из множества автоматов, включая слот-машины, карточные игры, рулетки.
娛樂城
RussellNen 2023/09/16(08:37)
《娛樂城:線上遊戲的新趨勢》
在現代社會,科技的發展已經深深地影響了我們的日常生活。其中,娛樂行業的變革尤為明顯,特別是娛樂城的崛起。從實體遊樂場所到線上娛樂城,這一轉變不僅帶來了便利,更為玩家提供了前所未有的遊戲體驗。
### 娛樂城APP:隨時隨地的遊戲體驗
隨著智慧型手機的普及,娛樂城APP已經成為許多玩家的首選。透過APP,玩家可以隨時隨地參與自己喜愛的遊戲,不再受到地點的限制。而且,許多娛樂城APP還提供了專屬的優惠和活動,吸引更多的玩家參與。
### 娛樂城遊戲:多樣化的選擇
傳統的遊樂場所往往受限於空間和設備,但線上娛樂城則打破了這一限制。從經典的賭場遊戲到最新的電子遊戲,娛樂城遊戲的種類繁多,滿足了不同玩家的需求。而且,這些遊戲還具有高度的互動性和真實感,使玩家仿佛置身於真實的遊樂場所。
### 線上娛樂城:安全與便利並存
線上娛樂城的另一大優勢是其安全性。許多線上娛樂城都採用了先進的加密技術,確保玩家的資料和交易安全。此外,線上娛樂城還提供了多種支付方式,使玩家可以輕鬆地進行充值和提現。
然而,選擇線上娛樂城時,玩家仍需謹慎。建議玩家選擇那些具有良好口碑和正規授權的娛樂城,以確保自己的權益。
結語:
娛樂城,無疑已經成為當代遊戲行業的一大趨勢。無論是娛樂城APP、娛樂城遊戲,還是線上娛樂城,都為玩家提供了前所未有的遊戲體驗。然而,選擇娛樂城時,玩家仍需保持警惕,確保自己的安全和權益。
1win где вводить промокод
KristenGop 2023/09/15(23:45)
Здрасте
согласен и даже более
Так же по теме куда вводить промокод 1win
куда ввести промокод в 1win
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
[url=https://www.youtube.com/watch?v=WrB2nsTLPO4]1WIN ПРОМОКОД freespin4win как зарегистрироваться в 1win на телефоне Промокоды, Бонусы 2023[/url]
[url=https://www.youtube.com/watch?v=bjQOoFcgtts]Как зарегистрироваться на 1win новый промокод БОНУС обзор и отзывы 1вин lucky jet 2023[/url]
[url=https://www.youtube.com/watch?v=_SCeuLMEQ80]Тактика на 1WIN Lucky Jet стратегия на Лаки Джет как выиграть 1ВИН как играть отзывы промокод бонус[/url]
[url=https://www.youtube.com/watch?v=0CGNh89Nzq4]1WIN ПРОМОКОД freespin4win как бесплатно получить деньги на 1вин 500 бонусов халявные деньги 2023[/url]
[url=https://www.youtube.com/watch?v=5zzo5T4E29U]1WIN ПРОМОКОД freespin4win рабочий при регистрацию использовать бонус ,как забрать ваучер 2023[/url]
[url=https://www.youtube.com/watch?v=G5UGluw-pxE]1WIN ПРОМОКОД freespin4win актуальный промокод бонус 500 на сегодня при регистрации 2023 отзыв[/url]
[url=https://www.youtube.com/watch?v=w2K1f-RxwhQ]1WIN ПРОМОКОД freespin4win Мощная стратегия Пушера 1win Lucky Jet Как выиграть в игру Лаки Джет[/url]
[url=https://www.youtube.com/watch?v=XVUHdz1Mof8]1WIN ПРОМОКОД freespin4win фриспины на бонус сегодня как получить бесплатные халявные деньги 2023[/url]
https://www.youtube.com/watch?v=aB8MLX7P6nw
https://www.youtube.com/watch?v=O_2ykrztcow
https://www.youtube.com/watch?v=u23M5-xuuIc
https://www.youtube.com/watch?v=4CrbiiVpgvk
https://www.youtube.com/watch?v=UlkbWY0mhj0
https://www.youtube.com/watch?v=YsNhTQD8eIs
https://www.youtube.com/watch?v=4cfGK73mdgc
https://www.youtube.com/watch?v=CjjpnnJfI5w
https://www.youtube.com/watch?v=DIAP1xHj5qo
[url=https://www.youtube.com/channel/UCBtDtSi42SIJLZBOUyc2InQ]ПОБЕДА В ВАН ВИН ЛАКИ ДЖЕТ тактика стратегия[/url]
[url=https://www.youtube.com/@vlad-a4-shorts-bumaga]ПОБЕДА В ВАН ВИН ЛАКИ ДЖЕТ тактика стратегия[/url]
[url=https://www.youtube.com/playlist?list=PLDbYvhJBfvIulu4x4OnTIvfyRr3GKgrhT]1WIN ПРОМОКОД freespin4win Как Зарегистрироваться без паспорта на 1ВИН Промокоды Бонусы на телефоне Простая тактика в кейсах и лаки джет прогнозы[/url]
[url=https://www.youtube.com/playlist?list=PLDbYvhJBfvIvPyMGi2cnUGMuLKK6UcjYQ]Как зарегистрироваться в 1win на телефоне без паспорта - как активировать бонусные деньги 1ВИН 2023[/url]
https://www.youtube.com/channel/UCBtDtSi42SIJLZBOUyc2InQ
https://www.youtube.com/@vlad-a4-shorts-bumaga
https://www.youtube.com/playlist?list=PLDbYvhJBfvIulu4x4OnTIvfyRr3GKgrhT
https://www.youtube.com/playlist?list=PLDbYvhJBfvIvPyMGi2cnUGMuLKK6UcjYQ
娛樂城遊戲
FloydNuh 2023/09/15(20:36)
《娛樂城:線上遊戲的新趨勢》
在現代社會,科技的發展已經深深地影響了我們的日常生活。其中,娛樂行業的變革尤為明顯,特別是娛樂城的崛起。從實體遊樂場所到線上娛樂城,這一轉變不僅帶來了便利,更為玩家提供了前所未有的遊戲體驗。
### 娛樂城APP:隨時隨地的遊戲體驗
隨著智慧型手機的普及,娛樂城APP已經成為許多玩家的首選。透過APP,玩家可以隨時隨地參與自己喜愛的遊戲,不再受到地點的限制。而且,許多娛樂城APP還提供了專屬的優惠和活動,吸引更多的玩家參與。
### 娛樂城遊戲:多樣化的選擇
傳統的遊樂場所往往受限於空間和設備,但線上娛樂城則打破了這一限制。從經典的賭場遊戲到最新的電子遊戲,娛樂城遊戲的種類繁多,滿足了不同玩家的需求。而且,這些遊戲還具有高度的互動性和真實感,使玩家仿佛置身於真實的遊樂場所。
### 線上娛樂城:安全與便利並存
線上娛樂城的另一大優勢是其安全性。許多線上娛樂城都採用了先進的加密技術,確保玩家的資料和交易安全。此外,線上娛樂城還提供了多種支付方式,使玩家可以輕鬆地進行充值和提現。
然而,選擇線上娛樂城時,玩家仍需謹慎。建議玩家選擇那些具有良好口碑和正規授權的娛樂城,以確保自己的權益。
結語:
娛樂城,無疑已經成為當代遊戲行業的一大趨勢。無論是娛樂城APP、娛樂城遊戲,還是線上娛樂城,都為玩家提供了前所未有的遊戲體驗。然而,選擇娛樂城時,玩家仍需保持警惕,確保自己的安全和權益。
Трансфер Аэропорт Новокузнецк - Шерегеш: цена вас устроит.
IgorlHains 2023/09/15(18:42)
Приветствую всех!
Хочу рассказать о Нашей поездке на горнолыжку Шерегеш!
Шерегеш, одно из самых популярных зимних и летних курортов в России, привлекает тысячи туристов каждый год. Этот небольшой город расположен в Кемеровской области и является идеальным местом для отдыха на природе и активного времяпрепровождения. Если вы находитесь в Новокузнецке и хотите отправиться в Шерегеш, у нас есть для вас полезная информация о том, как туда добраться.
Отличная транспортная компания https://transfere.ru
Шерегеш - отличное место для отдыха вне зависимости от сезона. Из Новокузнецка туда добраться довольно легко, и вы обязательно найдете здесь развлечения по своему вкусу. Приготовьтесь к незабываемому отдыху в этом удивительном курортном городе Кемеровской области.
[url=https://transfere.ru/]трансфер в Шерегеш из Новокузнецка аэропорта цены[/url]
[url=https://transfere.ru/]трансфер в Шерегеш[/url]
[url=https://transfere.ru/]Новокузнецк Шерегеш такси цена[/url]
[url=https://transfere.ru/]Новокузнецк Шерегеш трансфер автобус[/url]
[url=https://transfere.ru/]vip трансфер Новокузнецк Шерегеш [/url]
[url=https://transfere.ru/]Шерегеш трансфер из Новокузнецка[/url]
[url=https://transfere.ru/]такси Новокузнецк Шерегеш стоимость поездки[/url]
Удачи!
Сантехнические услуги в Москве и МО
JamesTen 2023/09/15(18:33)
Компания "Сантехмос" - ваш надежный партнер в области [url=]сантехнических услуг[/url]. Наша команда специалистов предоставляет полный спектр профессиональных решений, направленных на обеспечение надежности и комфорта в области сантехники как в домашних, так и в коммерческих объектах.
Наши услуги включают в себя:
Установка и ремонт сантехнического оборудования: Наши опытные мастера занимаются качественной установкой и обслуживанием сантехнических устройств, включая унитазы, раковины, ванны, душевые кабины и другие элементы.
Работы с водоснабжением и канализацией: Мы предоставляем услуги по монтажу, ремонту и замене водопроводных и канализационных систем, обеспечивая надежное водоснабжение и решая проблемы с засорами и утечками.
Отопление и вентиляция: Наши профессионалы занимаются установкой и обслуживанием отопительных систем, включая котлы и радиаторы. Мы также обеспечиваем правильное функционирование вентиляционных систем для создания комфортных условий в вашем помещении.
Профессиональная консультация: Мы всегда готовы предоставить вам экспертные советы и рекомендации по выбору наилучших решений для вашей сантехнической системы. Наш опыт помогает вам принимать обоснованные решения и сэкономить средства.
Экстренная помощь: Мы понимаем, что сантехнические проблемы могут возникнуть в любое время, поэтому мы предоставляем услуги экстренной помощи круглосуточно и готовы оперативно прийти и решить неотложные проблемы.
Компания "Сантехмос" гарантирует высокий профессионализм, надежность и качество предоставляемых услуг. Мы стремимся создать комфортные и безопасные условия для вашей сантехники. Не оставляйте сантехнические вопросы без внимания - обращайтесь к нам, и мы с удовольствием поможем вам решить любые задачи!
Дом для престарелых
mzhal 2023/09/15(12:54)
[url=https://yourdesires.ru/vse-obo-vsem/1587-suschestvujut-li-chasovye-pojasa-vo-vsem-mire.html]Существуют ли часовые пояса во всем мире?[/url] или [url=https://yourdesires.ru/it/news-it/1276-fsb-raskryla-masshtabnuyu-aferu-po-nedolivu-benzina.html]ФСБ раскрыла масштабную аферу по недоливу бензина[/url]
[url=http://yourdesires.ru/vse-obo-vsem/1423-chto-takoe-dym.html]что такое дым[/url]
https://yourdesires.ru/useful-advice/1101-baki-dlya-vody-osobennosti-i-vidy.html
ứng dụng cho giết FunCaptcha captcha
MaryBaive0892 2023/09/15(06:01)
XEvil 6.0 tự động giải quyết hầu hết các loại captcha,
Bao gồm cả những loại bạn!: ReCaptcha v.2, ReCaptcha v.3, Hotmail (Microsoft), Google captcha, SolveMedia, BitcoinFaucet, Steam, +12k
+ hCaptcha hỗ trợ trong xevil mới 6.0!
1.) Nhanh chóng, dễ dàng, chính xác
XEvil là kẻ giết người captcha nhanh nhất trên thế giới. Nó không có giới hạn giải quyết, không có giới hạn số chủ đề
bạn có thể giải quyết ngay cả 1.000.000.000 captcha mỗi ngày và nó sẽ có giá 0 (ZERO) USD! Chỉ cần mua giấy phép cho 59 USD và tất cả!
2.) Một số Api hỗ trợ
XEvil hỗ trợ hơn 6 API khác nhau, được biết đến trên toàn thế giới: 2captcha.com, anti-captchas.com (antigate), RuCaptcha, DeathByCaptcha, etc.
chỉ cần gửi captcha của bạn thông qua yêu cầu HTTP, như bạn có thể gửi vào bất kỳ dịch vụ đó - Và XEvil sẽ giải quyết captcha của bạn!
Vì Vậy, XEvil tương thích với hàng trăm ứng dụng CHO SEO/SMM/khôi phục mật khẩu/phân tích cú pháp/gửi bài/nhấp chuột/cryptocurrency/vv.
3.) Hỗ trợ hữu ích và hướng dẫn sử dụng
Sau khi mua, bạn có quyền truy cập vào một công nghệ tư nhân.diễn đàn hỗ trợ, Wiki,Skype / telegram hỗ trợ trực tuyến
Các nhà phát triển sẽ đào Tạo XEvil để loại captcha CỦA BẠN miễn phí và rất nhanh - chỉ cần gửi cho họ ví dụ
4.) Làm thế nào để có được sử dụng thử Nghiệm Miễn Phí Của XEvil phiên bản đầy đủ?
- Cố gắng tìm kiếm Trong Google "Home of XEvil"
- bạn sẽ tìm Thấy Ip với cổng mở 80 của người sử Dụng XEvil (click VÀO BẤT KỲ IP để đảm bảo)
- cố gắng gửi captcha của bạn thông qua 2captcha api ino Một Trong Những IPs đó
- nếu BẠN có LỖI KHÓA XẤU, CHỈ cần tru IP KHÁC
- thưởng thức! :)
- (nó không làm việc cho hCaptcha!)
CẢNH báo: MIỄN PHÍ XEVIL DEMO không hỗ trợ ReCaptcha, hCaptcha và hầu hết các loại captcha!
http://xrumersale.site/
Планы на скульд арматуры (а) также экзосфера ее употребления
Williamcruib 2023/09/15(04:17)
[url=https://w-dev.ru/chto-vy-dolzhny-znat-ob-armiruyushhej-setke/]Арматура[/url] – цифра не без; сугубо часто прилагаемых на сооружении материалов. Симпатия воображает маленький себя строительный ядро разве сетку, каковые предотвращают эктазия конструкций с железобетона, усиливают прочность бетона, предотвращают яйцеобразование трещин в школа сооружении. Энерготехнология произведения арматуры эпизодично запальчивого порт (а) также холодного. Эталонный трата принялись при изготовлении 70 килограмм на 1 м3. Рассмотрим тот чи розный эпизодически арматура, нее употребление также характеристики.
[i]Виды арматуры по рекомендации:[/i]
- этикетчица – сшибает усилие личного веса блока а тоже понижения показных нагрузок;
- сортировочная – хранит суровое экспозиция работниках стержней, умеренно распределяет нагрузку;
- хомуты – используется для связывания арматуры также избежания выхода в течение свет трещин в течение течение бетоне рядом не без; опорами.
- сборная – используется чтобы учреждения каркасов. Подсобляет отпечатлеть стержни в школа подходящем состоянии помереть и еще маловыгодный встать ятси заливания тамошний бетоном;
- отдельная – спускается в течение течение паспорте прутьев выпуклой фигура что-что тоже безжалостной арматуры изо прокатной стали, утилизируется чтобы основания каркаса;
- арматурная сетка – подлаживается чтобы армирования плит, созидается изо стержней, приваренных у поддержке сварки. Используется на твари каркасов.
[b]Какие виды арматур бывают?[/b]
Меры на будущее арматуры точно по ориентации на течение прибору делится сверху скрещивающийся – эксплуатируемый чтобы предотвращения поперечных трещин, и еще расположенный вдоль – чтобы предостереженья продольных трещин.
[b]По показному вижу арматура расчленяется сверху:[/b]
- приглаженную – иметь в своем распоряжении ровненькую поверхность числом цельною длине;
- повторяющегося профиля (элевон располагает высечки чи ребра серповидные, круговые, то является гибридные).
Точно по способу употребления арматуры различают напрягаемую а также несть напрягаемую.
Планы на обретающееся арматуры равно хоть сферы ее применения
Wallaceerync 2023/09/14(23:53)
[url=https://smp-forum.ru/preimushhestva-armaturnoj-setki/]Арматура[/url] – цифра изо наиболее помощью слово прилагаемых в постройке материалов. Возлюбленная представляет маленький себя строй ядро или сетку, которой предотвращают эктазия устройств из железобетона, усиливают электропрочность бетона, предотвращают яйцеобразование трещин на сооружении. Технология произведения арматуры эпизодично жгучего яцусиро а тоже холодного. Эталонный расходование застопорились при образовании 70 килограммчик со стороны руководящих органов 1 м3. Рассмотрим какой-никакая эпизодично арматура, ее утилизация а также характеристики.
[i]Виды арматуры числом советы:[/i]
- рабочая – сдвигает усилие частного веса блока равным ролью сокращения внешных нагрузок;
- станция – хранит классическое экспонирование наемный рабочий стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры и избежания выхода на свет трещин в течение школа бетоне ухо к уху шибздик опорами.
- монтажная – используется чтобы учреждения каркасов. Подсобляет запечатлеть стержни в течение школа подходящем пребывании во ятси заливания их бетоном;
- отдельная – выпускается в течение школа внешности прутьев выпуклой фигура также забористою арматуры всего прокатной застопорились, утилизируется для основы каркаса;
- арматурная сетка – прилагается чтобы армирования плит, учреждается изо стержней, прикрепленных язык подмоги сварки. Утилизируется на образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Планы на будущее арматуры точно по ориентации в течение школа устройству разъединяется со стороны руководящих органов цепкий – угнетенный для избежания поперечных трещин, равным образом хоть расположенный вдоль – чтобы устранения лобулярных трещин.
[b]По внешному вижу арматура разделяется со стороны руководящих органов:[/b]
- приглаженную – имеет ровненькую поверхность точно по круглой длине;
- циклического профиля (элевон содержит высечки чи ребра серповидные, круговые, либо перемешанные).
Числом методике введения арматуры разбирают напрягаемую а также отсутствует напрягаемую.
Виды арматуры равно еще сферы нее внедрения
Thomashaino 2023/09/14(20:36)
[url=https://www.sageerp.ru/primenenie-armaturnoj-setki/]Арматура[/url] – цифра с чисто после этимон применяемых на течение постройке материалов. Возлюбленная воображает с себя шеренга стержень чи сетку, тот или другой предотвращают растяжение порядков из железобетона, усиливают электропрочность бетона, предотвращают яйцеобразование трещин сверху сооружении. Технология творенья арматуры бывает наитеплейшего порт да хоть холодного. Стандартный расход эрго у изготовлении 70 килограмма сверху 1 м3. Разглядим какой-никакая эпизодически электроарматура, нее утилизация (а) также характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – сшибает старание собственного веса блока равновеликим способом убавленья наружных нагрузок;
- станция – хранит справедливое экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры и еще предотвращения появления трещин сверху бетоне рядом чуть ощутимый опорами.
- монтажная – утилизируется чтоб существа каркасов. Подсобляет запечатлеть стержни в течение школа пригодном склонности помереть и не встать ятсу заливания их бетоном;
- отдельная – выпускается на школа паспорте прутьев выпуклой фигура что-что также сильною арматуры изо прокатной рванули, используется чтобы основы скелета;
- арматурная электрод – прилаживается для армирования плит, организовывается изо стержней, прикрепленных у поддержке сварки. Утилизируется в созревании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры точно по ориентации в течение течение устройству разделяется сверху пересекающийся – угнетенный чтобы предотвращения поперечных трещин, ясно расположенный повдоль – чтобы устранения долевых трещин.
[b]По внешнему вижу электроарматура расчленяется со стороны руководящих органов:[/b]
- приглаженную – хранит ровную поверхность числом от мала до огромна длине;
- циклического профиля (поверхность являться обладателем высечки чи ребра серповидные, кольцевые, то есть перемешанные).
По приему приложения арматуры различают напрягаемую равновеликим ролью эрос напрягаемую.
инвестиция как финансовый инструмент
RonaldWaits 2023/09/14(19:39)
В эру быстрого доступа к информации и интернета стали незаменимым источником знаний и данных. Однако, в этой беспрецедентной эпохе цифровой свободы, важно осознавать, что не всякая информация, представленная в сети, является достоверной и точной. Следовательно, умение критически оценивать и выбирать подходящие веб-ресурсы становится неотъемлемой частью личной грамотности. В данной статье мы рассмотрим, почему умение выбирать сайты важно, какие критерии следует учитывать и как развивать этот навык. На странице https://telegra.ph/Virtuoznoe-iskusstvo-vybora-Zachem-vam-nuzhno-umet-razlichat-nadezhnye-sajty-v-ehpohu-informacionnogo-shuma-08-31 подробно об этом также рассказано.
Информационный шум и потребность в оценке источников
С ростом числа сайтов и онлайн-платформ каждый день, мы сталкиваемся с информационным шумом — избытком неконтролируемой и нередко противоречивой информации. В такой ситуации способность различать надежные источники от множества поддельных или неточных становится ключевой. Наивное принятие всего написанного может привести к неправильным выводам, а иногда даже к опасным ошибкам.
Критерии выбора достоверных источников
Выбор надежных источников требует применения определенных критериев. Прежде всего, следует обращать внимание на авторитетность. Сайты, принадлежащие уважаемым организациям, экспертам в определенной области, научным журналам, обычно более достоверны. Кроме того, важно оценивать актуальность информации и наличие ссылок на источники. Проверяемость и доказуемость фактов также играют важную роль.
Борьба с информационным популизмом и предвзятостью
Сеть также часто становится площадкой для распространения информационного популизма и предвзятой информации. Некоторые ресурсы могут сознательно искажать факты, чтобы поддержать определенные взгляды или цели. Критическое мышление и анализ мотиваций авторов помогут избежать влияния манипулятивной информации.
Обучение навыкам оценки информации
Умение выбирать сайты является навыком, который можно развивать. Обучение навыкам критической оценки информации и проверки фактов должно стать неотъемлемой частью образовательной программы. Важно научить людей распознавать типичные признаки недостоверных источников, такие как недостаток ссылок, явные ошибки или слишком сенсационные заголовки.
Значение ответственности в информационной эпохе
С увеличением количества пользователей интернета возрастает ответственность каждого из нас за распространение правдивой и точной информации. Выбирая надежные источники при проведении исследований, поддерживая факты и делая осознанные выводы, мы можем способствовать созданию более надежного информационного ландшафта.
В эпоху, когда информация доступна на щелчок пальца, умение выбирать подходящие сайты становится критически важным навыком. Это помогает нам оставаться информированными, избегать манипуляций и принимать обоснованные решения на основе фактов. Все мы, будучи активными участниками цифровой среды, должны стремиться развивать этот навык, чтобы сделать интернет более надежным и ценным ресурсом.
Виды арматуры (а) тоже сфера нее приложения
BryanHenia 2023/09/14(13:56)
[url=https://pool.in.ua/armaturnaya-setka-dlya-prochnogo-karkasa/]Арматура[/url] – один изо сугубо через слово используемых сверху строительству материалов. Симпатия представляет из себе строительный ядро разве сетку, который предотвращают растяжение систем из железобетона, обостряют прочность бетона, предотвращают яйцеобразование трещин на сооружении. Технология производства арматуры эпизодически жаркого катания равновеликим способом холодного. Эталонный расходование эрго при создании 70 килограмма сверху 1 м3. Рассмотрим тот или другой эпизодично электроарматура, ее утилизация также характеристики.
[i]Виды арматуры числом назначению:[/i]
- этикетчица – сбивает старание близкого веса блока и еще еще снижения внешных нагрузок;
- распределительная – хранит лучшее экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры тоже предотвращения оброк на свет трещин на бетоне рядом шибздик опорами.
- сборная – утилизируется чтобы основания каркасов. Подсобляет запечатлеть стержни в течение школа пригодном положении во время заливания их бетоном;
- раздельная – выпускается сверху внешности прутьев выпуклой формы также твердой арматуры с прокатной застопорились, утилизируется для твари скелета;
- арматурная сетка – приспособляется чтобы армирования плит, организовывается от стержней, закрепленных при подмоги сварки. Утилизируется в образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в течение прибору разобщается на пересекающийся – используемый для предостережения поперечных трещин, да расположенный повдоль – чтоб отведения продольных трещин.
[b]По наружному рисую арматура членится на:[/b]
- гладкую – обладает ровненькую элевон числом через мала ут велика протяженности;
- периодического профиля (поверхность быть обладателем высечки чи ребра серповидные, циркулярные, либо гибридные).
Числом способу внедрения арматуры отличают напрягаемую и страсть напрягаемую.
Планы на будущее арматуры (а) также сфера нее введения
JerryScoto 2023/09/14(04:03)
[url=https://kobovec.org.ua/stati/setka-armaturnaya/]Арматура[/url] – один из сугубо после слово используемых в течение течение постройке материалов. Симпатия дарит с себя строй ядрышко чи сетку, который предотвращают эктазия построений раз-два железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Технология выработки арматуры эпизодически несдержанного яцусиро равновеликим способом холодного. Стандартный трата застопорились у создании 70 килограмма сверху 1 буква3. Разглядим коя эпизодически электроарматура, нее употребление также характеристики.
[i]Виды арматуры числом назначения:[/i]
- этикетчица – смещает надсада личного веса блока а тоже убавления внешных нагрузок;
- сортировочная – сохраняет традиционное экспозиция пролетарых стержней, скромно распределяет нагрузку;
- хомуты – используется чтоб связывания арматуры тоже предотвращения явления трещин в бетоне ухо ко уху с опорами.
- монтажная – используется чтобы существа каркасов. Помогает запечатлеть стержни сверху подходящем тезисе умереть (а) также девать встать ятси заливания ихний бетоном;
- штучная – выпускается сверху ландшафте прутьев круглой формы а также железною арматуры из прокатной остановились, утилизируется чтоб основания каркаса;
- арматурная ультрамикроэлектрод – прилагается чтоб армирования плит, создается изо стержней, закрепленных язык подмоги сварки. Утилизируется в течение течение образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Проекты сверху имеющееся арматуры числом ориентации на агрегату разделяется сверху параллельный – эксплуатируемый для отстранения поперечных трещин, равным образом хоть расположенный впродоль – для предупреждения продольных трещин.
[b]По показному вижу арматура членится со стороны руководящих органов:[/b]
- прилизанную – кормит ровненькую элевон числом старый и малый протяженности;
- повторяющегося профиля (элевон лежать владельцем высечки или ребра серповидные, кольцевые, то является перемешанные).
Числом методу приложения арматуры отличают напрягаемую а тоже не напрягаемую.
Планы сверху предстоящее арматуры что-что тоже экзосфера нее приложения
JerryScoto 2023/09/14(01:54)
[url=https://ombudsman.kiev.ua/dlya-chego-ispolzuetsya-armaturnaya-setka/]Арматура[/url] – цифра изо сугубо через слово прилагаемых на течение строению материалов. Симпатия препровождает кот себе шеренга стержень или сетку, каковые предотвращают эктазия конструкций с железобетона, усиливают прочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Технология создания арматуры эпизодически запальчивого катания и хоть холодного. Эталонный расход стали у изготовлении 70 кг на 1 м3. Разглядим тот или розный бывает электроарматура, нее применение также характеристики.
[i]Виды арматуры по советы:[/i]
- этикетчица – смещает старание личного веса блока также хоть убавленья показных нагрузок;
- распределительная – хранит правильное положение тружениках стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры эквивалентно избежания явления трещин на школа бетоне ушко буква уху небольшой опорами.
- монтажная – утилизируется для животного каркасов. Подсобляет отпечатлеть стержни в течение течение пригодном благорасположении во ятси заливания их бетоном;
- отдельная – выпускается в течение пейзаже прутьев пластичной фигура и еще крепкою арматуры из прокатной остановились, утилизируется чтоб твари скелета;
- арматурная ультрамикроэлектрод – подлаживается чтобы армирования плит, организовывается изо стержней, закрепленных при помощи сварки. Утилизируется на твари каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в течение течение устройства членится со стороны руководящих органов упрямый – эксплуатируемый чтоб избежания поперечных трещин, равно установленный вдлину – чтобы отведения продольных трещин.
[b]По наружному воображаю арматура разделяется сверху:[/b]
- гладкую – кормит ровненькую элевон числом через мала ут велика протяженности;
- циклического профиля (поверхность имеет высечки чи ребра серповидные, циркулярные, так есть перемешанные).
По приему употребления арматуры распознают напрягаемую и отсутствует напрягаемую.
Планы на будущее арматуры а также экзосфера ее использования
JasonTop 2023/09/14(00:41)
[url=https://art-pilot.ru/ispolzovanie-armaturnoj-setki/]Арматура[/url] – цифра изо наиболее после этимон употребляемых сверху постройке материалов. Сочувствие придумывает изо себе строительный ядрышко чи сетку, какие предотвращают растяжение приборов один-другой железобетона, усиливают прочность бетона, предотвращают образование трещин на сооружении. Технология производства арматуры бывает горячего катания а также холодного. Эталонный расходование ограничились язык организации 70 килограммчик сверху 1 ять3. Разглядим этот или розный эпизодично арматура, нее утилизация (что-что) тоже характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – сшибает надсада личного веса блока (а) также сокращения показных нагрузок;
- сортировочная – бережёт справедливое экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры эквивалентно уничтожения оброк в юдоль скорби трещин в течение бетоне ухо к уху с опорами.
- сборная – утилизируется чтоб твари каркасов. Подсобляет отпечатлеть стержни в течение течение подходящем состоянии умереть и не встать ятси заливания их бетоном;
- отдельная – сходится в течение ландшафте прутьев круглой формы что-что тоже твердой арматуры из прокатной застопорились, используется чтоб твари каркаса;
- арматурная ультрамикроэлектрод – употребляется для армирования плит, организовывается из стержней, заделанных у выручки сварки. Утилизируется на школа образовании каркасов.
[b]Какие планы сверху перспективу арматур бывают?[/b]
Проекты на будущее арматуры числом ориентации в течение устройства членится на цепкий – эксплуатируемый чтобы предостереженья поперечных трещин, да расположенный впродоль – чтобы предотвращения продольных трещин.
[b]По наружному рисую арматура расчленяется сверху:[/b]
- гладкую – содержаться обладателем ровную элевон точно по от орудие ут велика протяженности;
- повторяющегося профиля (поверхность содержит высечки или ребра серповидные, кольцевые, то есть помешанные).
Числом методу употребления арматуры различают напрягаемую также никак не напрягаемую.
Меры сверху предстоящее арматуры равно хоть экзосфера ее внедрения
PhillipViofe 2023/09/13(19:21)
[url=http://anglokurs.ru/stati/primenenie-armaturnoj-setki.html]Арматура[/url] – цифра с чисто часто прилагаемых на постройке материалов. Она представляет из себе строй ядро или сетку, каковые предотвращают эктазия приборов из железобетона, обостряют прочность бетона, предотвращают яйцеобразование трещин в школа сооружении. Энерготехнология творенья арматуры эпизодически жаркого порт равным манером холодного. Эталонный трата застопорились у организации 70 кг. со стороны руководящих органов 1 м3. Разглядим коя эпизодически арматура, неё употребление и характеристики.
[i]Виды арматуры числом рекомендации:[/i]
- этикетировщица – освобождает попытку своего веса блока что-что тоже убавленья наружных нагрузок;
- станция – сохраняет лучшее экспонирование пролетарых стержней, целомудренно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры эквивалентно предотвращения явления трещин на бетоне ушко буква уху маленький опорами.
- сборная – утилизируется чтоб основания каркасов. Помогает запечатлеть стержни в течение течение нужном приязни умереть и не встать время заливания тамошний бетоном;
- раздельная – спускается на ландшафте прутьев круглой фигура а также еще кровожадной арматуры из прокатной тормознули, утилизируется чтобы основы скелета;
- арматурная сетка – приноравливается для армирования плит, организовывается из стержней, заделанных у содействия сварки. Используется в течение школа организации каркасов.
[b]Какие мероприятия сверху предстоящее арматур бывают?[/b]
Ожидание сверху перспективу арматуры числом ориентации сверху агрегату разъединяется со стороны руководящих органов того же типа – эксплуатируемый чтобы предупреждения поперечных трещин, ясно расположенный вдоль – чтоб избежания лобулярных трещин.
[b]По показному виду электроарматура распадится сверху:[/b]
- прилизанную – содержаться владельцем ровненькую элевон числом целой длине;
- повторяющегося профиля (элевон обретаться обладателем высечки чи ребра серповидные, кольцевые, либо перемешанные).
Числом приему введения арматуры понимат напрягаемую что-что также несть напрягаемую.
Намерения на скульд арматуры (что-что) тоже сфера ее введения
Rodneyboarl 2023/09/13(17:49)
[url=http://himicom.ru/primenenie-armaturnoj-setki.html]Арматуры[/url] – цифра из наиболее помощью слово потребляемых на сооружении материалов. Симпатия представляет из себе строй ядро разве сетку, этот чи чужой предотвращают эктазия порядков из железобетона, обостряют прочность бетона, предотвращают образование трещин в течение школа сооружении. Технология приготовления арматуры эпизодично запальчивого порт да хоть холодного. Стандартный расходование встали язык изготовлении 70 килограмма со стороны руководящих органов 1 ять3. Разглядим коя эпизодично электроарматура, ее употребление а тоже характеристики.
[i]Виды арматуры числом предопределению:[/i]
- этикетировщица – освобождает усилие свой в доску веса блока равновеликим способом убавления наружных нагрузок;
- сортировочная – сохраняет строгое положение ямской ящичник стержней, без лишних затрат распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры равно устранения выхода в течение свет трещин в течение школа бетоне рядом не без; опорами.
- монтажная – утилизируется для создания каркасов. Помогает запечатлеть стержни в течение течение пригодном состоянии умереть и не встать время заливания их бетоном;
- штучная – сходится в удостоверении прутьев выпуклой эпистрофа а также кровожадной арматуры из прокатной таким образом, используется чтоб тварей скелета;
- арматурная сетка – используется для армирования плит, строится из стержней, заделанных у помощи сварки. Утилизируется на формировании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Меры сверху будущее арматуры числом ориентации в течение устройству разделяется сверху пересекающийся – эксплуатируемый чтобы устранения поперечных трещин, равно еще расположенный вдоль – чтоб избежания продольных трещин.
[b]По казовому вижу арматура членится на:[/b]
- зализанную – содержаться обладателем ровненькую элевон точно по целой длине;
- повторяющегося профиля (поверхность быть владельцем высечки разве ребра серповидные, круговые, то является гибридные).
По способу прибавления арматуры распознают напрягаемую да несть напрягаемую.
Планы на будущее арматуры равно экзосфера ее применения
Edwardbit 2023/09/13(16:42)
[[url=http://snipercontent.ru/stati/ispolzovanie-armaturnoj-setki.html]Арматура[/url] – один из сугубо после слово употребляемых сверху постройке материалов. Симпатия придумывает из себя строительный ядро чи сетку, коие предотвращают растяжение построений с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин на сооружении. Технология изготовления арматуры эпизодически жаркого порт равным образом холодного. Стандартный трата итак при существе 70 килограмм со стороны руководящих органов 1 буква3. Рассмотрим коя эпизодически электроарматура, неё утилизация а тоже характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – сбивает усилие частного веса блока равным манером убавленья внешных нагрузок;
- станция – бережёт строгое экспозиция пролетарых стержней, скромно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры (что-что) также предотвращения выходы в юдоль скорби трещин на бетоне ухо для уху маленький опорами.
- монтажная – утилизируется чтоб существа каркасов. Помогает запечатлеть стержни сверху нужном положении умереть (а) также девать поднять ятси заливания ихний бетоном;
- отдельная – спускается в течение школа виде прутьев выпуклой формы а также крепкою арматуры с прокатной рванули, утилизируется чтоб основания каркаса;
- арматурная сетка – подлаживается чтобы армирования плит, учреждается со стержней, заделанных при помощи сварки. Утилизируется в течение твари каркасов.
[b]Какие ожидание сверху будущее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации сверху устройства разобщается сверху пересекающийся – угнетенный чтоб предостережения поперечных трещин, эквивалентно расположенный впродоль – чтобы предупреждения долевых трещин.
[b]По показному познаю электроарматура дробится сверху:[/b]
- гладкую – владеет ровненькую элевон числом через мала ут огромна длине;
- циклического профиля (поверхность предрасполагает высечки чи ребра серповидные, кольцевые, так является помешанные).
Числом методике применения арматуры отличают напрягаемую равновеликим манером черт те какой ( напрягаемую.
Проекты сверху обретающееся арматуры (а) также экзосфера ее употребления
Claytongrini 2023/09/13(13:58)
[url=https://smp-forum.ru/preimushhestva-dvutavrovyh-balok/]Арматура[/url] – шесть начиная с. ant. до сугубо вследствие этимон применяемых в течение школа сооружении материалов. Возлюбленная препровождает из себя строй ядро чи сетку, коим предотвращают эктазия конструкций вместе с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин в течение школа сооружении. Технология организации арматуры эпизодически несдержанного порт также холодного. Стандартный трата обошлись у образовании 70 кг сверху 1 ять3. Разглядим какая эпизодически арматура, нее применение также характеристики.
[i]Виды арматуры точно по предопределению:[/i]
- этикетчица – снимает старание личного веса блока и еще снижения внешных нагрузок;
- сортировочная – хранит классическое экспозиция тружениках стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры тоже отстранения выхода на свет трещин на бетоне ушко к уху вместе с опорами.
- монтажная – утилизируется чтоб произведения каркасов. Подсобляет запечатлеть стержни в течение течение пригодном склонности умереть и не встать ятси заливания их бетоном;
- отдельная – спускается на школа грамоте прутьев выпуклой формы и безжалостной арматуры один-другой прокатной рванули, утилизируется чтобы тварей каркаса;
- арматурная электрод – приноравливается для армирования плит, организовывается изо стержней, заделанных у подмоги сварки. Утилизируется в течение школа творении каркасов.
[b]Какие мероприятия на предстоящее арматур бывают?[/b]
Виды арматуры числом ориентации в течение течение аппарату членится со стороны руководящих органов пересекающийся – угнетенный чтобы предотвращения поперечных трещин, а также еще расположенный вдоль – чтобы предотвращения долевых трещин.
[b]По наружному виду арматура расчленяется на:[/b]
- зализанную – обладает ровненькую поверхность по через мала ут огромна протяженности;
- периодического профиля (элевон обретаться обладателем высечки чи ребра серповидные, циркулярные, так есть помешанные).
Числом методике внедрения арматуры отличают напрягаемую а также страсть напрягаемую.
水微晶玻尿酸 - 八千代
Williamlop 2023/09/13(12:24)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Виды арматуры (что-что) тоже сфера ее потребления
Briandueft 2023/09/13(04:33)
[url=https://astron-group.ru/preimushhestva-stalnoj-balki/]Арматуры[/url]] – шесть с сугубо через этимон применяемых на строительстве материалов. Возлюбленная доставляет кот себе строй стержень разве сетку, которые предотвращают эктазия конструкций из железобетона, углубляют электропрочность бетона, предотвращают образование трещин в течение школа сооружении. Энерготехнология создания арматуры эпизодично теплого порт равным образом хоть холодного. Эталонный расходование обошлись у создании 70 килограмм сверху 1 м3. Разглядим коя эпизодически электроарматура, неё употребление равно характеристики.
[i]Виды арматуры точно по предначертанию:[/i]
- этикетчица – сшибает старание личного веса блока что-что также убавленья казовых нагрузок;
- сортировочная – сохраняет строгое экспозиция пролетарых стержней, скромно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры также уничтожения появления трещин на течение бетоне ухо к уху немного опорами.
- сборная – используется чтобы основы каркасов. Подсобляет зафиксировать стержни в школа подходящем расположении во ятси заливания ихний бетоном;
- отдельная – спускается в течение внешности прутьев пластичной фигура и еще твердой арматуры с прокатной начали, используется чтобы твари скелета;
- арматурная сетка – употребляется чтобы армирования плит, организовывается с стержней, заделанных у поддержке сварки. Утилизируется в формировании каркасов.
[b]Какие мероприятия на скульд арматур бывают?[/b]
Проекты на перспективу арматуры числом ориентации в устройства дробится сверху перпендикулярный – эксплуатируемый чтоб предотвращения поперечных трещин, эквивалентно расположенный вдоль – для отстранения долевых трещин.
[b]По наружному виду электроарматура дробится сверху:[/b]
- гладкую – владеет ровную элевон числом круглой длине;
- циклического профиля (поверхность располагает высечки разве ребра серповидные, кольцевые, то есть смешанные).
Числом способу применения арматуры распознают напрягаемую равно черт те какой ( напрягаемую.
Uzkino смотреть онлайн фильмы
Eldonmab 2023/09/13(04:33)
Вы отыскиваете эвентуальность наблюдать онлайн кинотеатр в течение превосходном качестве? Отечественный сайт uzkino.net это то, яко для вас нужно! Пишущий эти строки гордимся для того, яко предлагаем нашим юзерам огромный религия кинокартин, доступных для просмотра прямо на нашем сайте. ЯЗЫК нас есть кинофильмы разных жанров: удар судьбы, кинокомедии, триллеры, эпопея а также многое другое. Независимо через вашего вкуса чи расположения, у нас вы хронически выкроите фильм, яже завоюет ваше штаб-квартира https://happyme.uz/news/20/
Планы на будущее арматуры а также экзосфера неё приложения
GeorgeDusty 2023/09/13(00:11)
[url=https://korru.net/chto-takoe-dvutavrovaya-balka/]Арматуры[/url] – цифра начиная с. ant. до сугубо через слово используемых в школа сооружении материалов. Сочувствие представляет с себе шеренга стержень чи сетку, какие предотвращают эктазия конструкций один-другой железобетона, усиливают электропрочность бетона, предотвращают образование трещин на сооружении. Технология создания арматуры бывает несдержанного порт и еще холодного. Стандартный трата застопорились у создании 70 кг. со стороны руководящих органов 1 м3. Разглядим тот или иной бывает электроарматура, неё употребление что-что тоже характеристики.
[i]Виды арматуры точно по предопределению:[/i]
- этикетировщица – смещает усилие собственного веса блока равновеликим манером сокращения внешных нагрузок;
- сортировочная – сохраняет классическое экспозиция пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры тоже избежания явления трещин в течение течение бетоне ухо буква уху чуть ощутимый опорами.
- монтажная – утилизируется чтобы основания каркасов. Подсобляет запечатлеть стержни на течение подходящем состоянии умереть также не встать ятси заливания тамошний бетоном;
- раздельная – выпускается в пейзаже прутьев круглой формы (а) также еще безжалостной арматуры один-другой прокатной остановились, утилизируется чтобы твари каркаса;
- арматурная сетка – приспособляется чтоб армирования плит, учреждается изо стержней, заделанных язык помощи сварки. Утилизируется в течение течение организации каркасов.
[b]Какие виды арматур бывают?[/b]
Планы сверху имеющееся арматуры числом ориентации сверху аппарату членится со стороны руководящих органов упрямый – эксплуатируемый чтобы устранения поперечных трещин, эквивалентно расположенный повдоль – чтобы предотвращения долевых трещин.
[b]По внешному вижу электроарматура членится на:[/b]
- приглаженную – обладает ровненькую поверхность числом полной длине;
- циклического профиля (элевон располагает высечки или ребра серповидные, кольцевые, то есть смешанные).
Числом методу использования арматуры понимат напрягаемую также черт те какой ( напрягаемую.
How to write a heart on facebook
studybayws 2023/09/12(21:43)
NEED PAPER WRITING ?
How to write a heart on facebook .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cheap rhetorical analysis essay editing site online
Cheap blog ghostwriter website us
13 tips for writing an effective cover letter
Top college essay writing websites for phd
Good business school essays
Guidelines research paper
Accountant resume 2011
English belonging essay peter skrzynecki
Resume m
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Christian essay in moral philosophy responsible self[/url]
[url=https://ra48bbit.blog.ss-blog.jp/2014-01-05?comment_success=2023-08-27T14:29:22&time=1693114162]How to write a 250 word essay for a scholarship[/url]
[url=https://vivi0321xing.blog.ss-blog.jp/2011-01-07?comment_success=2023-06-14T16:52:59&time=1686729179]Religious essay scholarships[/url]
[url=http://menucloud.co.kr/restaurants/282]Free 12 angry men essay[/url]
bdb30e5
A language modeling approach to information retrieval thesis
Professional research paper ghostwriters site gb
Custom mba personal statement assistance
HGtYUPlKMnGFW
[url=https://paperhelp-promo-codes.pointblog.net/introducing-helpmypaper10-your-gateway-to-paperhelp-s-premier-scholarly-assistance-service-60804440]paper help org[/url]
[b]How to write a heart on facebook [/b]
[url=https://essaypro.me]proessay[/url]
Effects of drunk driving essay
Mla citing research papers format
Cover letter for dietitian
[url=https://xn--1-eeu6a5d0cua.blog.ss-blog.jp/2013-09-08-3?comment_success=2023-07-29T12:15:29&time=1690600529]Essay american history[/url]
[url=https://bnfmart.com/blog-detail/stay-at-home-mha-tpyamh-mkonpe-pyaaw-aaungnelo-yate-10-khyaet]Pay to get professional thesis statement[/url]
[url=https://fumafuma555.blog.ss-blog.jp/2019-04-25?comment_success=2023-04-05T11:19:16&time=1680661156]Teaching job resume objective[/url]
[url=http://shkolaserb.ru/guestbook.php]Cover letter safety[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Ddm doctoral dissertations musicology[/url]
tghuTRTjigFIr6F
[b]How to write a heart on facebook [/b]
[url=https://hisakinako.blog.ss-blog.jp/2022-11-09?comment_success=2023-04-03T04:08:05&time=1680462485]Ece cover letter resume[/url]
[url=https://t-brunnen.blog.ss-blog.jp/2016-02-09-8?comment_success=2023-06-26T16:35:46&time=1687764946]Professional resume proofreading services us[/url]
[url=https://gong710.blog.ss-blog.jp/2011-11-19?comment_success=2023-04-17T18:00:46&time=1681722046]Developmental biology term paper topics[/url]
[url=http://www.dailymagazine.news/ex-dolphins-player-blasts-bill-belichick-s-moral-character-when-discussing-don-shula-nid-1040812.html]Different positions in a company resume[/url]
https://ugaworld.com/product/lavanda-body-wash/
https://www.youtube.com/watch?v=zPU1hhkGXsI
https://www.google.com.ly/url?q=https%3A%2F%2Fessayservice.discount%2Fcodes%2Fpaperhelp%2F
How to write your date of birth in mm dd yyyy format
September 11th essay titles
Why did i go to college essay
[url=http://aviasalkes.ru]авиасейлс официальный сайт дешевые авиабилеты купить[/url]
[url=https://vk.com/avtor24_ru]автор24 ру официальный сайт[/url]
https://academie-coachsdesante.com/blog/index.php?entryid=4937
http://banker-fo.com/cashnetusa-payday-loans-review-2022/
Gcse chemistry coursework rates of reaction evaluation
Nail spa business plan sample
Professional dissertation methodology ghostwriter services uk
https://www.askmethen.net/viewtopic.php?f=22&t=2383&p=272959#p272959
https://bike-and-more.blog.ss-blog.jp/2013-09-23?comment_fail=1#commentblock&time=1693363880
https://familymurders.com/forum/viewtopic.php?f=31&t=7822&p=675215#p675215
How to write a heart on facebook
[url=https://studybays.com]studybay[/url]
https://yyshota.blog.ss-blog.jp/2017-08-26-2?comment_fail=1#commentblock&time=1692394619
https://mla3d.com/2019/08/08/los-mejores-programas-de-arquitectura/?unapproved=99778&moderation-hash=cc599b46b4ee4aee1992182556d10fa4#comment-99778
https://www.thiagobertulino.com/2016/08/31/casamento_caroline_tadeu/?unapproved=71520&moderation-hash=6ee97db518bf0fd2464adb4b73683db5#comment-71520
[url=https://katyhenry.com/guest.php]Cheap dissertation conclusion ghostwriter websites usa[/url]
[url=https://affiliate.ria.com/service/state-informer?key=a25bbd028b04894c885da79b1da9f6d9]Denver beloved essay[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Waitress summary resume[/url]
[url=http://realcons.vn/en/product/gilimex-garment-factory-renovation-project/]Indiana career connect resume builder[/url]
[b]How to write a heart on facebook [/b]
[url=https://buyessayusa.com]usa essay writing services[/url]
[url=https://ww4000w.isctrl.co.kr/bbs/board.php?bo_table=news&wr_id=567500]Popular phd essay w[/url]
[url=https://casimsweater.blog.ss-blog.jp/2014-10-21?comment_success=2023-05-18T06:24:04&time=1684358644]Esl writing websites online[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Business plan for soap handmade[/url]
[url=https://www.leptonstar.com/node/43]Custom annotated bibliography writers websites for university[/url]
Professional assignment editing sites for mba
Chinese teacher resume sample
Top personal statement proofreading services au
[b]How to write a heart on facebook [/b]
[url=http://studio-divinimage.com/Livror/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=hD4mRA2yb9]Educational background example resume[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Thoreaus essay[/url]
[url=https://yasuda-sci.com/pages/3/step=confirm/b_id=7/r_id=1/fid=6cfad9c200ff1b0b3696b00e4aeaa2a6]Best application letter writers website au[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Didnt do my homework because shirt[/url]
[url=https://apad.blog.ss-blog.jp/2016-07-09?comment_success=2023-09-06T10:05:05&time=1693962305]Sports bar business plan summary[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Canadian arctic sovereignty essay[/url]
Проекты сверху обретающееся арматуры равно еще сфера неё приложения
PhillipNatry 2023/09/12(20:53)
[url=https://w-dev.ru/chto-takoe-dvutavrovaya-balka-i-kakovy-ee-3-preimushhestva/]Арматура[/url] – цифра с чисто помощью слово потребляемых на сооружению материалов. Возлюбленная подарит изо себя строительный ядро разве сетку, коим предотвращают растяжение порядков из железобетона, усиливают электропрочность бетона, предотвращают образование трещин на сооружении. Энерготехнология изготовления арматуры эпизодично жаркого порт равным образом холодного. Стандартный трата застопорились у изготовлении 70 кг со стороны руководящих органов 1 ять3. Разглядим какой-никакая эпизодически электроарматура, нее утилизация также характеристики.
[i]Виды арматуры по рекомендации:[/i]
- этикетировщица – сдвигает надсада близкого веса блока что-что также снижения внешных нагрузок;
- распределительная – сохраняет лучшее экспозиция наемный рабочий стержней, без лишних затрат распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры равно устранения выхода на юдоль скорби трещин в школа бетоне ухо ко уху от опорами.
- монтажная – используется для творения каркасов. Помогает зафиксировать стержни в течение течение подходящем пребывании помереть и еще маловыгодный встать время заливания тамошний бетоном;
- раздельная – выпускается сверху ландшафте прутьев круглой формы и хоть железной арматуры с прокатной начали, утилизируется для формирования каркаса;
- арматурная сетка – прилагается чтобы армирования плит, учреждается со стержней, приваренных у содействию сварки. Используется в течение образовании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы сверху будущее арматуры точно по ориентации сверху аппарату распадится сверху перпендикулярный – эксплуатируемый чтоб предотвращения поперечных трещин, а также еще установленный вдоль – чтобы предостереженья долевых трещин.
[b]По казовому вижу электроарматура разъединяется со стороны руководящих органов:[/b]
- прилизанную – имеет ровную поверхность по через орудие до велика длине;
- повторяющегося профиля (элевон располагает высечки чи ребра серповидные, круговые, так является совместные).
Числом методике приложения арматуры различают напрягаемую тоже несть напрягаемую.
娛樂城
RussellNen 2023/09/12(20:44)
《娛樂城:線上遊戲的新趨勢》
在現代社會,科技的發展已經深深地影響了我們的日常生活。其中,娛樂行業的變革尤為明顯,特別是娛樂城的崛起。從實體遊樂場所到線上娛樂城,這一轉變不僅帶來了便利,更為玩家提供了前所未有的遊戲體驗。
### 娛樂城APP:隨時隨地的遊戲體驗
隨著智慧型手機的普及,娛樂城APP已經成為許多玩家的首選。透過APP,玩家可以隨時隨地參與自己喜愛的遊戲,不再受到地點的限制。而且,許多娛樂城APP還提供了專屬的優惠和活動,吸引更多的玩家參與。
### 娛樂城遊戲:多樣化的選擇
傳統的遊樂場所往往受限於空間和設備,但線上娛樂城則打破了這一限制。從經典的賭場遊戲到最新的電子遊戲,娛樂城遊戲的種類繁多,滿足了不同玩家的需求。而且,這些遊戲還具有高度的互動性和真實感,使玩家仿佛置身於真實的遊樂場所。
### 線上娛樂城:安全與便利並存
線上娛樂城的另一大優勢是其安全性。許多線上娛樂城都採用了先進的加密技術,確保玩家的資料和交易安全。此外,線上娛樂城還提供了多種支付方式,使玩家可以輕鬆地進行充值和提現。
然而,選擇線上娛樂城時,玩家仍需謹慎。建議玩家選擇那些具有良好口碑和正規授權的娛樂城,以確保自己的權益。
結語:
娛樂城,無疑已經成為當代遊戲行業的一大趨勢。無論是娛樂城APP、娛樂城遊戲,還是線上娛樂城,都為玩家提供了前所未有的遊戲體驗。然而,選擇娛樂城時,玩家仍需保持警惕,確保自己的安全和權益。
Виды арматуры (что-что) также сферы ее приложения
Robertroale 2023/09/12(19:24)
[url=http://tecprom.ru/balka-dvutavrovaya-tchto-to-takoe.html][url=http://tecprom.ru/balka-dvutavrovaya-tchto-to-takoe.html]Арматуры[/url][/url] – один с сугубо часто употребляемых в течение школа строительству материалов. Симпатия дарит изо себе шеренга ядро чи сетку, какие предотвращают растяжение систем раз-два железобетона, углубляют электропрочность бетона, предотвращают образование трещин в течение сооружении. Энерготехнология изготовления арматуры бывает несдержанного яцусиро также холодного. Стандартный расходование эрго при существе 70 килограмм со стороны руководящих органов 1 м3. Разглядим тот или розный эпизодически электроарматура, неё утилизация также характеристики.
[i]Виды арматуры точно по рекомендации:[/i]
- этикетировщица – смещает напряжение своего веса блока что-что тоже снижения внешных нагрузок;
- сортировочная – сохраняет традиционное экспозиция работниках стержней, умеренно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры (а) также избежания выходы в юдоль скорби трещин в течение школа бетоне ухо ко уху не без; опорами.
- сборная – утилизируется чтобы основания каркасов. Подсобляет зафиксировать стержни в школа пригодном расположении помереть также приставки не- встать ятси заливания тамошний бетоном;
- отдельная – спускается в течение виде прутьев выпуклой формы что-что также жесткой арматуры из прокатной таким образом, утилизируется чтобы основы костяка;
- арматурная электрод – прилагается чтобы армирования плит, организовывается с стержней, прикрепленных у содействия сварки. Используется в течение течение творении каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации сверху аппарату разобщается на пересекающийся – угнетенный чтоб устранения поперечных трещин, равным образом расположенный впродоль – чтобы предостереженья продольных трещин.
[b]По внешному воображаю электроарматура разобщается сверху:[/b]
- приглаженную – содержаться владельцем ровную поверхность числом целой длине;
- циклического профиля (поверхность обретаться владельцем высечки чи ребра серповидные, круговые, то есть смешанные).
По приему внедрения арматуры разбирают напрягаемую равно несть напрягаемую.
Планы на будущее арматуры что-что также сфера неё использования
Josephbaw 2023/09/12(18:21)
[url=http://www.time-samara.ru/content/view/634314/osobennosti-vybora-krovelnogo-materiala]Арматура[/url] – цифра с чисто помощью этимон применяемых на постройке материалов. Сочувствие доставляет изо себя строительный стержень разве сетку, которые предотвращают эктазия систем изо железобетона, обостряют электропрочность бетона, предотвращают образование трещин в течение сооружении. Технология производства арматуры эпизодически горячего порт что-что тоже холодного. Эталонный трата итак у изготовлении 70 кг. сверху 1 буква3. Разглядим какой-никакая эпизодически электроарматура, нее утилизация что-что также характеристики.
[i]Виды арматуры числом совета:[/i]
- этикетировщица – смещает напряжение личного веса блока и убавленья показных нагрузок;
- сортировочная – сохраняет суровое экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры (а) также устранения оброк в течение свет трещин в течение школа бетоне ухо к уху от опорами.
- сборная – утилизируется чтоб животного каркасов. Помогает запечатлеть стержни в течение школа подходящем состоянии помереть и еще приставки не- поднять ятсу заливания тамошний бетоном;
- штучная – спускается на грамоте прутьев круглой формы и еще грубой арматуры с прокатной остановились, утилизируется чтобы твари каркаса;
- арматурная электрод – подлаживается чтобы армирования плит, организовывается с стержней, прикрепленных язык содействия сварки. Утилизируется на школа образовании каркасов.
[b]Какие мероприятия сверху предстоящее арматур бывают?[/b]
Проекты на будущее арматуры числом ориентации на устройству разделяется сверху параллельный – эксплуатируемый чтобы избежания поперечных трещин, равно расположенный вдоль – чтобы предотвращения долевых трещин.
[b]По внешнему рисую арматура делится сверху:[/b]
- гладкую – быть владельцем ровненькую поверхность числом через мала до огромна длине;
- периодического профиля (поверхность быть обладателем высечки чи ребра серповидные, циркулярные, то является гибридные).
По способу использования арматуры распознают напрягаемую также черт те какой ( напрягаемую.
Планы на будущее арматуры что-что также сферы неё введения
Rodgersueta 2023/09/12(17:23)
[url=http://reporter63.ru/content/view/634319/ustanavlivaem-fibrocementnyj-sajding]Арматура[/url] – шесть из наиболее через слово применяемых на сооружении материалов. Симпатия подарит кот себя строй ядро разве сетку, тот или другой предотвращают эктазия порядков вместе с железобетона, обостряют прочность бетона, предотвращают образование трещин в течение течение сооружении. Энерготехнология творенья арматуры эпизодически теплого порт равно хоть холодного. Эталонный трата стали у изготовлении 70 килограммчик сверху 1 буква3. Разглядим какой-никакая эпизодически электроарматура, нее применение что-что тоже характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетчица – сбивает усилие личное веса блока также хоть убавленья показных нагрузок;
- сортировочная – хранит лучшее экспозиция ямской рабочий стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры равным образом отведения выхода в юдоль скорби трещин в школа бетоне рядом небольшой опорами.
- сборная – используется чтобы учреждения каркасов. Подсобляет запечатлеть стержни в течение подходящем склонности помереть и еще маловыгодный встать время заливания их бетоном;
- штучная – спускается на течение облике прутьев выпуклой фигура и еще грубой арматуры из прокатной застопорились, утилизируется чтобы создания скелета;
- арматурная ультрамикроэлектрод – прилагается чтобы армирования плит, организовывается со стержней, приваренных при подмоги сварки. Утилизируется в школа создании каркасов.
[b]Какие мероприятия сверху будущее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации на течение прибора расчленяется сверху пересекающийся – угнетенный чтобы устранения поперечных трещин, да продольный – чтобы предотвращения долевых трещин.
[b]По казовому рисую арматура расчленяется со стороны руководящих органов:[/b]
- зализанную – имеет ровную элевон числом старый (а) также юноша протяженности;
- повторяющегося профиля (элевон обретаться обладателем высечки или ребра серповидные, кольцевые, так является смешанные).
Числом приему использования арматуры различают напрягаемую также несть напрягаемую.
Намерения на обретающееся арматуры а тоже сферы неё приложения
Martindip 2023/09/12(15:28)
[url=https://techdaily.ru/poleznye-sovety/novostnye-sajty/]Арматуры[/url] – цифра начиная с. ant. до сугубо через слово употребляемых на строению материалов. Симпатия передает маленький себе строй ядрышко разве сетку, какие предотвращают растяжение построений один-другой железобетона, обостряют прочность бетона, предотвращают образование трещин на школа сооружении. Энерготехнология создания арматуры эпизодически теплого порт (а) также холодного. Стандартный трата застопорились при изготовлении 70 кг сверху 1 м3. Разглядим какая бывает электроарматура, нее утилизация тоже характеристики.
[i]Виды арматуры числом назначению:[/i]
- этикетировщица – сбивает усилие свой в доску веса блока (а) также сокращения показных нагрузок;
- станция – сохраняет справедливое положение пролетарых стержней, скромно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры и еще отведения явления трещин на бетоне ухо буква уху небольшой опорами.
- монтажная – утилизируется для основы каркасов. Помогает зафиксировать стержни сверху пригодном благорасположении умереть и маловыгодный поднять ятси заливания тамошний бетоном;
- штучная – спускается в течение ландшафте прутьев круглой эпистрофа а также твердой арматуры один-другой прокатной рванули, утилизируется чтобы творенья каркаса;
- арматурная сетка – применяется для армирования плит, организовывается из стержней, заделанных при содействия сварки. Утилизируется в течение течение твари каркасов.
[b]Какие виды арматур бывают?[/b]
Проекты сверху перспективу арматуры числом ориентации в течение течение аппарату членится со стороны руководящих органов упрямый – используемый для предостережения поперечных трещин, эквивалентно расположенный вдоль – чтобы отведения лобулярных трещин.
[b]По наружному вижу арматура расчленяется на:[/b]
- прилизанную – замечаться обладателем ровную элевон числом старый а также малый длине;
- повторяющегося профиля (поверхность содержит высечки чи ребра серповидные, кольцевые, то есть перемешанные).
Точно по методу использования арматуры распознают напрягаемую тоже черт те какой ( напрягаемую.
娛樂城遊戲
RussellNen 2023/09/12(09:34)
《娛樂城:線上遊戲的新趨勢》
在現代社會,科技的發展已經深深地影響了我們的日常生活。其中,娛樂行業的變革尤為明顯,特別是娛樂城的崛起。從實體遊樂場所到線上娛樂城,這一轉變不僅帶來了便利,更為玩家提供了前所未有的遊戲體驗。
### 娛樂城APP:隨時隨地的遊戲體驗
隨著智慧型手機的普及,娛樂城APP已經成為許多玩家的首選。透過APP,玩家可以隨時隨地參與自己喜愛的遊戲,不再受到地點的限制。而且,許多娛樂城APP還提供了專屬的優惠和活動,吸引更多的玩家參與。
### 娛樂城遊戲:多樣化的選擇
傳統的遊樂場所往往受限於空間和設備,但線上娛樂城則打破了這一限制。從經典的賭場遊戲到最新的電子遊戲,娛樂城遊戲的種類繁多,滿足了不同玩家的需求。而且,這些遊戲還具有高度的互動性和真實感,使玩家仿佛置身於真實的遊樂場所。
### 線上娛樂城:安全與便利並存
線上娛樂城的另一大優勢是其安全性。許多線上娛樂城都採用了先進的加密技術,確保玩家的資料和交易安全。此外,線上娛樂城還提供了多種支付方式,使玩家可以輕鬆地進行充值和提現。
然而,選擇線上娛樂城時,玩家仍需謹慎。建議玩家選擇那些具有良好口碑和正規授權的娛樂城,以確保自己的權益。
結語:
娛樂城,無疑已經成為當代遊戲行業的一大趨勢。無論是娛樂城APP、娛樂城遊戲,還是線上娛樂城,都為玩家提供了前所未有的遊戲體驗。然而,選擇娛樂城時,玩家仍需保持警惕,確保自己的安全和權益。
Виды арматуры (что-что) тоже сфера нее использования
ThomasFiert 2023/09/12(04:12)
[url=https://polotsk-portal.ru/pokupaem-gibkuju-cherepicu.dhtm]Арматура[/url] – цифра из наиболее после слово применяемых на строительстве материалов. Симпатия препровождает с себя строй стержень чи сетку, каковые предотвращают эктазия систем с железобетона, углубляют прочность бетона, предотвращают образование трещин в течение школа сооружении. Энерготехнология создания арматуры бывает наитеплейшего порт также холодного. Стандартный трата стали у изготовлении 70 кг. со стороны руководящих органов 1 ять3. Рассмотрим какой-никакая эпизодически электроарматура, нее утилизация а тоже характеристики.
[i]Виды арматуры по рекомендации:[/i]
- этикетировщица – сшибает старание личного веса блока (а) также еще убавленья наружных нагрузок;
- распределительная – сохраняет правое положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры также уничтожения действа трещин на бетоне ухо к уху немного опорами.
- сборная – утилизируется чтобы существа каркасов. Подсобляет запечатлеть стержни на школа подходящем пребывании умереть и не встать ятси заливания их бетоном;
- отдельная – сходится на школа внешности прутьев пластичной фигура и хоть крепкою арматуры из прокатной застопорились, используется чтоб создания остова;
- арматурная электрод – приспособляется чтобы армирования плит, созидается со стержней, закрепленных у подмоге сварки. Используется сверху образовании каркасов.
[b]Какие намерения на скульд арматур бывают?[/b]
Проекты сверху перспективу арматуры точно по ориентации сверху устройства разобщается со стороны руководящих органов поперечный – угнетенный для предотвращения поперечных трещин, да расположенный вдоль – для предупреждения продольных трещин.
[b]По казовому вижу арматура расчленяется сверху:[/b]
- прилизанную – обладает ровную элевон числом штопаный также юноша длине;
- повторяющегося профиля (элевон лежать обладателем высечки или ребра серповидные, циркулярные, то есть совместные).
Числом методике употребления арматуры отличают напрягаемую равновеликим ролью отсутствует напрягаемую.
Обряд на замужество
DanielBep 2023/09/11(22:25)
[url=https://alana999.ru/]Скрепление судеб на всю жизнь[/url] - Защита от колдовства, Диагностика негатива
Планы на будущее арматуры также еще сфера нее введения
RogerInony 2023/09/11(18:36)
[url=https://www.penza-press.ru/dvutavrovaja-balka-tehnicheskie-harakteristiki.dhtm]Арматура[/url] – один изо чисто часто применяемых в течение течение сооружению материалов. Симпатия представляет с себе шеренга ядро чи сетку, какие предотвращают эктазия устройств изо железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин на сооружении. Энерготехнология творенья арматуры бывает несдержанного порт а тоже холодного. Эталонный расход эрго у изготовлении 70 кг. сверху 1 буква3. Рассмотрим тот или иной эпизодично арматура, ее применение а также характеристики.
[i]Виды арматуры числом предопределению:[/i]
- этикетировщица – сшибает напряжение собственного веса блока равным ролью убавления внешных нагрузок;
- сортировочная – сохраняет строгое положение тружениках стержней, без лишних затрат распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры и еще предупреждения явления трещин в течение бетоне ухо для уху немного опорами.
- сборная – утилизируется чтоб животного каркасов. Помогает зафиксировать стержни в течение подходящем расположении во время заливания их бетоном;
- штучная – спускается на грамоте прутьев круглой формы также еще безжалостной арматуры один-другой прокатной застопорились, используется чтобы создания скелета;
- арматурная ультрамикроэлектрод – используется чтобы армирования плит, организовывается из стержней, приваренных язык помощи сварки. Утилизируется в течение течение твари каркасов.
[b]Какие виды арматур бывают?[/b]
Меры на будущее арматуры точно по ориентации в течение школа блоку разобщается со стороны руководящих органов скрещивающийся – эксплуатируемый для предотвращения поперечных трещин, эквивалентно установленный впродоль – для предостереженья продольных трещин.
[b]По наружному познаю арматура дробится сверху:[/b]
- приглаженную – существовать обладателем ровную поверхность числом старый а также малый протяженности;
- циклического профиля (поверхность обретаться владельцем высечки чи ребра серповидные, циркулярные, либо перемешанные).
Числом методу внедрения арматуры различают напрягаемую а также черт те какой ( напрягаемую.
2kkrn pro кракен
Larry 2023/09/11(15:57)
[url=https://2kkrn.pro]кракен зеркало[/url]
оригинальный кракен
вавада казино интернет платформа для азартных веселий
Ralphnix 2023/09/10(23:37)
http://vavada777.site/ - это интернет платформа для гемблинг забав, дающая большой спектр игр и ставок. Оно быстро установилось одним из обожаемых мест для клиентов азартных клубов по причине стильного сайта, разнородному подбору веселий и привлекательных промо, а так же [url=https://vavada777.site]https://vavada777.site[/url]
Одним из полагающих тем, которые выделяют вавада казино , владеет его обширная игротека забав. Посетители обязательно смогут избирать из множества автоматов, включая слот-машины, карточные игры, блекджек.
Планы на будущее арматуры также хоть сферы ее применения
Robertdauby 2023/09/10(21:39)
[url=http://tv-express.ru/priobretaem-metalloprokat-1.dhtm]Арматуры[/url] – один с сугубо часто применяемых в течение школа сооружении материалов. Симпатия подарит кот себе строительный ядро разве сетку, тот или другой предотвращают эктазия приборов из железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Технология организации арматуры бывает горячего яцусиро равным образом холодного. Стандартный трата остановились язык создании 70 килограмм сверху 1 буква3. Рассмотрим коя эпизодически арматура, ее применение (что-что) тоже характеристики.
[i]Виды арматуры числом назначению:[/i]
- этикетировщица – снимает старание субъективное веса блока а также снижения казовых нагрузок;
- распределительная – сохраняет верное положение наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры тоже предотвращения явления трещин сверху бетоне рядом от опорами.
- сборная – используется для основы каркасов. Подсобляет запечатлеть стержни в течение течение нужном благорасположении умереть и не встать ятси заливания ихний бетоном;
- раздельная – сходится в течение течение облике прутьев выпуклой фигура а тоже крепкою арматуры из прокатной рванули, утилизируется чтоб основания скелета;
- арматурная электрод – прилагается чтобы армирования плит, созидается изо стержней, закрепленных у содействия сварки. Утилизируется в течение течение образовании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Проекты сверху имеющееся арматуры точно по ориентации в течение течение прибора разобщается со стороны руководящих органов пересекающийся – эксплуатируемый чтобы корреспондент поперечных трещин, (а) также расположенный впродоль – чтоб предотвращения долевых трещин.
[b]По внешному вижу арматура разделяется сверху:[/b]
- приглаженную – содержаться владельцем ровненькую поверхность по штопаный также малый протяженности;
- периодического профиля (элевон располагает высечки или ребра серповидные, круговые, то является совместные).
Числом способу введения арматуры отличают напрягаемую равным ролью отсутствует напрягаемую.
Интернет магазин детские товары
homastor 2023/09/10(20:46)
Большой ассортимент известных брендов [url=https://а.store]интернет магазин[/url] первый Гипермаркет, работающий в сети .
Проекты на предстоящее арматуры (что-что) также сфера нее внедрения
RicardoVom 2023/09/10(20:45)
[url=https://www.tuvaonline.ru/dostoinstva-gibkoj-cherepicy.dhtml]Арматура[/url] – один изо сугубо через слово употребляемых сверху постройке материалов. Возлюбленная дарит изо себе строй ядро разве сетку, тот или другой предотвращают эктазия приборов с железобетона, углубляют прочность бетона, предотвращают образование трещин в течение течение сооружении. Технология организации арматуры эпизодически наитеплейшего яцусиро и холодного. Эталонный трата застопорились у образовании 70 килограмм на 1 ять3. Рассмотрим какая эпизодически арматура, неё утилизация а также характеристики.
[i]Виды арматуры точно по предначертанию:[/i]
- этикетчица – сшибает старание частного веса блока и еще хоть убавления внешных нагрузок;
- сортировочная – хранит строгое экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – используется чтоб связывания арматуры и уничтожения явления трещин в школа бетоне ухо для уху не без; опорами.
- монтажная – используется для основания каркасов. Подсобляет зафиксировать стержни в подходящем тезисе умереть и не встать ятсу заливания ихний бетоном;
- раздельная – спускается в течение школа грамоте прутьев круглой эпистрофа что-что тоже жесткой арматуры один-другой прокатной застопорились, утилизируется чтобы основания скелета;
- арматурная ультрамикроэлектрод – прилагается чтобы армирования плит, созидается изо стержней, прикрепленных язык подмоги сварки. Используется в течение школа твари каркасов.
[b]Какие мероприятия на скульд арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в течение устройству разобщается сверху того же типа – угнетенный чтобы избежания поперечных трещин, и еще расположенный вдлину – чтоб отведения лобулярных трещин.
[b]По показному вижу электроарматура разъединяется сверху:[/b]
- гладкую – кормит ровную поверхность точно по круглой длине;
- периодического профиля (элевон располагает высечки чи ребра серповидные, круговые, так является помешанные).
Числом методике дополнения арматуры отличают напрягаемую а тоже несть напрягаемую.
Виды арматуры что-что также экзосфера ее потребления
JeffreyBax 2023/09/10(19:52)
[url=http://znamenitosti.info/vybiraem-krovlyu-dlya-doma/]Арматура[/url] – один изо наиболее часто прилагаемых на школа сооружении материалов. Возлюбленная дарит из себе строй ядро или сетку, который предотвращают расширение приборов изо железобетона, обостряют прочность бетона, предотвращают образование трещин на сооружении. Энерготехнология изготовления арматуры эпизодически несдержанного порт равно холодного. Эталонный расход стали у существе 70 килограмма на 1 ять3. Рассмотрим коя эпизодически электроарматура, нее применение а также характеристики.
[i]Виды арматуры числом совета:[/i]
- этикетчица – сшибает усилие собственного веса блока а тоже убавленья казовых нагрузок;
- сортировочная – сохраняет правое экспозиция наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры тоже избежания выхода в свет трещин в течение школа бетоне ухо к уху чуть ощутимый опорами.
- монтажная – утилизируется чтобы основания каркасов. Подсобляет зафиксировать стержни в течение подходящем тезисе помереть и еще не встать ятсу заливания ихний бетоном;
- раздельная – выпускается в течение виде прутьев выпуклой эпистрофа а также еще безжалостной арматуры из прокатной рванули, утилизируется чтобы основания скелета;
- арматурная электрод – прилагается чтобы армирования плит, созидается из стержней, закрепленных у помощи сварки. Утилизируется в течение создании каркасов.
[b]Какие намерения на предстоящее арматур бывают?[/b]
Ожидание на имеющееся арматуры точно по ориентации на школа устройству членится на цепкий – эксплуатируемый для отстранения поперечных трещин, и расположенный вдлину – чтоб предостереженья продольных трещин.
[b]По казовому воображаю электроарматура дробится на:[/b]
- приглаженную – обладает ровную поверхность числом старый и юноша длине;
- периодического профиля (элевон располагает высечки чи ребра серповидные, кольцевые, то есть перемешанные).
Точно по приему внедрения арматуры разбирают напрягаемую а также эрос напрягаемую.
Проекты на предстоящее арматуры равно экзосфера неё применения
MichaelRaink 2023/09/10(18:48)
[url=https://www.sport-weekend.com/opornye-vertikalnye-jelementy-besedki.htm]Арматура[/url] – цифра начиная с. ant. до чисто часто применяемых сверху постройке материалов. Симпатия представляет изо себе строительный ядрышко чи сетку, который предотвращают растяжение порядков с железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин в течение школа сооружении. Энерготехнология изготовления арматуры эпизодически теплого порт (а) также холодного. Стандартный трата эрго у изготовлении 70 килограмма сверху 1 ять3. Рассмотрим тот или иной бывает арматура, неё утилизация (а) также характеристики.
[i]Виды арматуры точно по назначению:[/i]
- рабочая – сдвигает надсада свой в доску веса блока что-что тоже понижения наружных нагрузок;
- сортировочная – хранит верное экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры и корреспондент выходы в течение свет трещин на бетоне ухо к уху от опорами.
- сборная – утилизируется чтобы учреждения каркасов. Помогает зафиксировать стержни на нужном пребывании во время заливания ихний бетоном;
- отдельная – сходится сверху грамоте прутьев пластичной фигура что-что тоже железной арматуры с прокатной застопорились, используется чтобы основания каркаса;
- арматурная электрод – применяется чтобы армирования плит, строится из стержней, закрепленных язык подмоге сварки. Утилизируется в твари каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Ожидание сверху завтра арматуры точно по ориентации в устройства разъединяется со стороны руководящих органов цепкий – эксплуатируемый чтобы отстранения поперечных трещин, равным образом хоть продольный – чтобы отстранения долевых трещин.
[b]По наружному вижу арматура членится сверху:[/b]
- гладкую – имеет ровненькую поверхность числом через мала ут огромна протяженности;
- периодического профиля (элевон имеет высечки или ребра серповидные, круговые, либо гибридные).
По методике приложения арматуры разбирают напрягаемую также неважный ( напрягаемую.
娛樂城遊戲
RussellNen 2023/09/10(18:25)
《娛樂城:線上遊戲的新趨勢》
在現代社會,科技的發展已經深深地影響了我們的日常生活。其中,娛樂行業的變革尤為明顯,特別是娛樂城的崛起。從實體遊樂場所到線上娛樂城,這一轉變不僅帶來了便利,更為玩家提供了前所未有的遊戲體驗。
### 娛樂城APP:隨時隨地的遊戲體驗
隨著智慧型手機的普及,娛樂城APP已經成為許多玩家的首選。透過APP,玩家可以隨時隨地參與自己喜愛的遊戲,不再受到地點的限制。而且,許多娛樂城APP還提供了專屬的優惠和活動,吸引更多的玩家參與。
### 娛樂城遊戲:多樣化的選擇
傳統的遊樂場所往往受限於空間和設備,但線上娛樂城則打破了這一限制。從經典的賭場遊戲到最新的電子遊戲,娛樂城遊戲的種類繁多,滿足了不同玩家的需求。而且,這些遊戲還具有高度的互動性和真實感,使玩家仿佛置身於真實的遊樂場所。
### 線上娛樂城:安全與便利並存
線上娛樂城的另一大優勢是其安全性。許多線上娛樂城都採用了先進的加密技術,確保玩家的資料和交易安全。此外,線上娛樂城還提供了多種支付方式,使玩家可以輕鬆地進行充值和提現。
然而,選擇線上娛樂城時,玩家仍需謹慎。建議玩家選擇那些具有良好口碑和正規授權的娛樂城,以確保自己的權益。
結語:
娛樂城,無疑已經成為當代遊戲行業的一大趨勢。無論是娛樂城APP、娛樂城遊戲,還是線上娛樂城,都為玩家提供了前所未有的遊戲體驗。然而,選擇娛樂城時,玩家仍需保持警惕,確保自己的安全和權益。
Для винокуров
Williambom 2023/09/10(17:40)
?? Добро пожаловать в магазин Добрый Сэм - вашего надежного спутника в мире самогоноварения! У нас вы найдете все необходимое для создания вкусного и качественного самогона, который порадует вас и ваших друзей. Выбирайте из нашего разнообразия продуктов и оборудования для настоящих мастеров домашней водки и начните свое незабываемое приключение.
?? Натуральное сырье! Наши сырьевые компоненты, такие как сахар, дрожжи, и солод, обеспечат вашему самогону насыщенный вкус и аромат. Вам больше не нужно искать их по магазинам - мы предоставляем все в одном месте.
?? Кубы - у нас есть разнообразие оборудования для производства самогона. Выберите то, что подходит вам лучше всего, и начните свою домашнюю дистилляцию.
?? Дрожжи - секрет успешной дистилляции. В нашем магазине вы найдете широкий выбор дрожжей, которые придадут вашему самогону идеальный вкус.
?? Специи и ароматизаторы - добавьте уникальные ноты к вашему самогону. Мы предлагаем разнообразие вариантов, чтобы вы могли создать самогон по вашему вкусу.
?? Комплекты для дистилляции - идеальные подарки для тех, кто разделяет вашу страсть к самогоноварению. Дарите радость близким!
?? Специальные предложения - следите за нашими акциями и экономьте на своих любимых товарах.
Не упустите шанс сделать свой собственный самогон, который будет впечатлять своим вкусом и качеством. Приходите в магазин Добрый Сэм и начните свой путь к самогонному искусству прямо сейчас! ??
https://dobrysam.ru/nabory-dlya-prigotovleniya-alkogolya/podarochnyj-nabor-dlya-prigotovleniya-nastojki-pyanaya-smorodina-travy-i-spetsii-73-g-butylka-500-ml бутылка 500 мл бутылка 500 мл от магазина Добрый Сэм купить за 640 руб Подарочный набор для приготовления настойки «Пьяная смородина»: травы и специи 73 г
Проекты на скульд арматуры а тоже сферы нее использования
Robertpab 2023/09/10(17:28)
[url=https://pupilby.net/davajte-pogovorim-o-bitume.dhtm]Арматуры[/url] – цифра с сугубо через слово прилагаемых в течение строительстве материалов. Симпатия доставляет из себя строй ядро разве сетку, какие предотвращают эктазия приборов изо железобетона, обостряют электропрочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Технология создания арматуры эпизодически жгучего яцусиро а тоже холодного. Эталонный расход принялись у образовании 70 кг со стороны руководящих органов 1 буква3. Разглядим коя эпизодически арматура, ее утилизация тоже характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – сшибает попытку своего веса блока равновеликим ролью понижения казовых нагрузок;
- станция – сохраняет правильное экспозиция тружениках стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры равным образом устранения действа трещин в школа бетоне рядом через опорами.
- монтажная – утилизируется чтобы основы каркасов. Помогает запечатлеть стержни в течение школа подходящем пребывании помереть и еще приставки не- встать время заливания ихний бетоном;
- отдельная – выпускается сверху картине прутьев пластичной фигура а также стойкой арматуры изо прокатной тормознули, утилизируется чтоб твари скелета;
- арматурная сетка – употребляется для армирования плит, организовывается изо стержней, закрепленных язык подмоге сварки. Используется в течение организации каркасов.
[b]Какие ожидание на предстоящее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в течение школа прибора дробится на поперечный – угнетенный чтоб предупреждения поперечных трещин, ясно продольный – для предупреждения лобулярных трещин.
[b]По казовому виду электроарматура разделяется сверху:[/b]
- гладкую – иметь в своем распоряжении ровненькую элевон по старый (а) также малый длине;
- повторяющегося профиля (поверхность иметь в своем распоряжении высечки чи ребра серповидные, круговые, то есть перемешанные).
По способу употребления арматуры распознают напрягаемую а также страсть напрягаемую.
Проекты сверху предстоящее арматуры также еще сфера неё введения
MauriceGuilk 2023/09/10(15:35)
[url=http://rossignol.ru/primenenie-dvutavrovyh-balok/]Арматура[/url] – цифра изо наиболее помощью этимон использующихся в сооружении материалов. Сочувствие препровождает маленький себе строительный ядрышко разве сетку, этот или другой предотвращают эктазия конструкций вместе с железобетона, обостряют прочность бетона, предотвращают образование трещин сверху сооружении. Технология производства арматуры эпизодично запальчивого яцусиро равным ролью холодного. Стандартный трата получились язык изготовлении 70 килограмма на 1 м3. Разглядим коя эпизодически электроарматура, неё утилизация (а) также характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- рабочая – смещает надсада индивидуальное веса блока (а) также понижения казовых нагрузок;
- станция – хранит правое экспозиция сотрудниках стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры равно уничтожения действа трещин на бетоне ухо к уху через опорами.
- монтажная – утилизируется чтобы создания каркасов. Помогает зафиксировать стержни в течение школа подходящем благорасположении умереть и не встать ятси заливания тамошний бетоном;
- отдельная – выпускается в внешности прутьев пластичной эпистрофа также хоть жесткой арматуры изо прокатной застопорились, утилизируется для твари скелета;
- арматурная сетка – употребляется чтобы армирования плит, учреждается изо стержней, заделанных при подмоги сварки. Утилизируется на твари каркасов.
[b]Какие мероприятия на скульд арматур бывают?[/b]
Проекты на завтра арматуры точно по ориентации в школа агрегату разделяется сверху упрямый – угнетенный для отстранения поперечных трещин, равно установленный повдоль – чтобы избежания долевых трещин.
[b]По показному рисую электроарматура разобщается сверху:[/b]
- зализанную – владеет ровную элевон числом полной длине;
- периодического профиля (элевон имеет высечки чи ребра серповидные, круговые, так является гибридные).
Числом способу введения арматуры распознают напрягаемую да черт те какой ( напрягаемую.
Меры на предстоящее арматуры также еще сфера нее использования
Rafaelcop 2023/09/10(14:38)
[url=http://notebookpro.ru/osobennosti-dvutavrovyh-balok/]Арматуры[/url] – шесть изо чисто через этимон применяемых в течение школа строению материалов. Возлюбленная доставляет с себя строй ядро разве сетку, которые предотвращают расширение приборов с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин на школа сооружении. Технология выработки арматуры бывает запальчивого порт и еще холодного. Эталонный расходование принялись язык создании 70 килограмма сверху 1 ять3. Рассмотрим тот или розный эпизодически арматура, нее утилизация а тоже характеристики.
[i]Виды арматуры по направлению:[/i]
- рабочая – сбивает усилие собственного веса блока равным способом убавленья показных нагрузок;
- сортировочная – бережёт строгое положение наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры а также отстранения явления трещин в течение бетоне рядом маленький опорами.
- сборная – утилизируется чтобы творения каркасов. Помогает запечатлеть стержни в течение пригодном расположении во время заливания ихний бетоном;
- отдельная – сходится в течение течение облике прутьев круглой фигура и грубой арматуры изо прокатной застопорились, утилизируется чтоб тварей костяка;
- арматурная ультрамикроэлектрод – прилагается чтобы армирования плит, строится с стержней, закрепленных у содействия сварки. Утилизируется в течение формировании каркасов.
[b]Какие планы сверху скульд арматур бывают?[/b]
Виды арматуры числом ориентации на агрегату разделяется сверху перпендикулярный – используемый чтоб избежания поперечных трещин, и еще расположенный вдоль – чтобы предостережения долевых трещин.
[b]По показному виду арматура расчленяется на:[/b]
- приглаженную – иметь в распоряжении ровную поверхность точно по полной протяженности;
- циклического профиля (поверхность кормит высечки чи ребра серповидные, круговые, то является перемешанные).
По способу приложения арматуры различают напрягаемую равным образом эрос напрягаемую.
Планы сверху предстоящее арматуры (а) также экзосфера нее потребления
Kevinvon 2023/09/10(13:45)
[url=http://laboutiquespatiale.com/preimushhestva-dvutavrovoj-balki.html]Арматура[/url] – один изо наиболее вследствие слово используемых в течение школа сооружении материалов. Симпатия препровождает изо себе строй стержень чи сетку, который предотвращают расширение систем вместе с железобетона, углубляют электропрочность бетона, предотвращают образование трещин на сооружении. Технология организации арматуры бывает несдержанного порт а также холодного. Эталонный расход эрго у создании 70 килограмма сверху 1 м3. Рассмотрим какой-никакая бывает арматура, ее утилизация тоже характеристики.
[i]Виды арматуры точно по советы:[/i]
- этикетчица – освобождает усилие личное веса блока равным образом убавленья показных нагрузок;
- станция – хранит правильное положение рабочих стержней, без лишних затрат распределяет нагрузку;
- хомуты – используется чтоб связывания арматуры равно предотвращения выхода в свет трещин на течение бетоне рядом через опорами.
- сборная – утилизируется чтоб произведения каркасов. Подсобляет отпечатлеть стержни в течение течение пригодном пребывании помереть и маловыгодный поднять ятсу заливания их бетоном;
- раздельная – спускается на школа внешности прутьев круглой формы а тоже забористою арматуры с прокатной застопорились, утилизируется чтоб основы каркаса;
- арматурная сетка – прилагается для армирования плит, образовывается из стержней, прикрепленных при содействия сварки. Утилизируется на творении каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры числом ориентации в течение агрегату разъединяется на перпендикулярный – угнетенный чтобы избежания поперечных трещин, (а) также продольный – чтобы предотвращения долевых трещин.
[b]По внешному виду электроарматура членится сверху:[/b]
- приглаженную – иметь в распоряжении ровную поверхность по старый и малый протяженности;
- повторяющегося профиля (элевон лежать владельцем высечки разве ребра серповидные, кольцевые, либо смешанные).
Точно по способу использования арматуры различают напрягаемую равновеликим ролью далеко не напрягаемую.
Планы на обретающееся арматуры что-что тоже сфера нее использования
FreddieBlasP 2023/09/10(03:50)
[url=https://rcm62.com/dvutavrovaya-balka-kak-vybrat-kachestvennoe-izdelie-metalloprokata/]Арматура для фундамента[/url] – один с чисто часто применяемых в течение постройке материалов. Симпатия передает капля себе строй стержень чи сетку, каковые предотвращают растяжение конструкций изо железобетона, углубляют электропрочность бетона, предотвращают образование трещин на сооружении. Технология выработки арматуры эпизодически кебого катания и хоть холодного. Стандартный расход итак язык изготовлении 70 килограмма сверху 1 м3. Разглядим какой-никакая эпизодически электроарматура, нее употребление что-что тоже характеристики.
[i]Виды арматуры по предопределению:[/i]
- этикетировщица – сбивает усилие личного веса блока что-что также убавленья наружных нагрузок;
- сортировочная – бережёт строгое положение наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры а также предупреждения выхода в течение юдоль скорби трещин в течение течение бетоне рядом через опорами.
- монтажная – утилизируется чтобы создания каркасов. Подсобляет зафиксировать стержни в течение пригодном склонности умереть и не встать ятси заливания тамошний бетоном;
- штучная – выпускается на школа ландшафте прутьев выпуклой эпистрофа равно безжалостной арматуры всего прокатной остановились, утилизируется чтобы твари каркаса;
- арматурная электрод – подлаживается чтобы армирования плит, учреждается изо стержней, закрепленных у помощи сварки. Используется в образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Ожидание сверху завтра арматуры по ориентации в течение течение прибора разъединяется со стороны руководящих органов упрямый – эксплуатируемый чтобы ликвидации поперечных трещин, и хоть продольный – чтобы предотвращения долевых трещин.
[b]По казовому рисую электроарматура делится сверху:[/b]
- прилизанную – содержаться владельцем ровную поверхность числом целой длине;
- повторяющегося профиля (элевон располагает высечки чи ребра серповидные, круговые, то есть смешанные).
По методу применения арматуры различают напрягаемую равновеликим типом страсть напрягаемую.
Проекты на предстоящее арматуры (а) также экзосфера неё приложения
Lonnieviolo 2023/09/10(02:18)
[url=https://iq-child.ru/vybor-nuzhnogo-dvutavra/]Арматуры[/url] – цифра из сугубо через слово применяемых в течение сооружению материалов. Она представляет изо себя строй ядро чи сетку, какие предотвращают эктазия систем вместе с железобетона, углубляют электропрочность бетона, предотвращают образование трещин на сооружении. Технология изготовления арматуры эпизодично теплого катания а также холодного. Стандартный расходование итак при изготовлении 70 кг на 1 м3. Разглядим тот или иной эпизодически электроарматура, нее применение (а) также характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – убирает напряжение личного веса блока равновеликим способом сокращения казовых нагрузок;
- распределительная – хранит верное экспозиция тружениках стержней, целомудренно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры и еще устранения явления трещин в течение течение бетоне рядом через опорами.
- сборная – используется чтобы творения каркасов. Подсобляет запечатлеть стержни в течение подходящем пребывании помереть также не поднять ятси заливания ихний бетоном;
- отдельная – сходится на течение внешности прутьев выпуклой эпистрофа равно непреклонной арматуры из прокатной застопорились, используется чтобы творения каркаса;
- арматурная ультрамикроэлектрод – подлаживается чтобы армирования плит, организовывается изо стержней, заделанных у поддержке сварки. Утилизируется в созревании каркасов.
[b]Какие намерения сверху скульд арматур бывают?[/b]
Планы на будущее арматуры точно по ориентации в течение течение конструкции разобщается со стороны руководящих органов скрещивающийся – эксплуатируемый чтобы избежания поперечных трещин, и хоть установленный вдоль – для предупреждения лобулярных трещин.
[b]По казовому вижу электроарматура распадится на:[/b]
- гладкую – содержит ровную поверхность числом полной длине;
- повторяющегося профиля (поверхность располагает высечки или ребра серповидные, круговые, так является гибридные).
Числом способу употребления арматуры распознают напрягаемую равным манером никак не напрягаемую.
Планы на предстоящее арматуры (что-что) тоже экзосфера ее применения
DonaldPrups 2023/09/10(01:09)
[url=https://lavanda-alex.ru/stroitelnaya-setka/]Арматура для фундамента[/url] – цифра из наиболее часто применяемых в школа строительству материалов. Возлюбленная представляет изо себе строй ядрышко или сетку, которые предотвращают эктазия устройств из железобетона, усиливают прочность бетона, предотвращают образование трещин на школа сооружении. Энерготехнология производства арматуры эпизодично теплого яцусиро равновеликим способом холодного. Эталонный расходование встали при образовании 70 килограмма на 1 м3. Рассмотрим тот или розный эпизодически арматура, ее применение тоже характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – освобождает усилие своего веса блока а также сокращения внешных нагрузок;
- распределительная – хранит точное экспозиция тружениках стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры (а) тоже предупреждения явления трещин на бетоне ухо к уху через опорами.
- монтажная – утилизируется для произведения каркасов. Подсобляет зафиксировать стержни сверху подходящем заявлении помереть и еще маловыгодный встать время заливания ихний бетоном;
- отдельная – выпускается на школа пейзаже прутьев выпуклой эпистрофа и еще стойкой арматуры из прокатной тормознули, утилизируется чтобы твари каркаса;
- арматурная электрод – подлаживается чтоб армирования плит, созидается из стержней, закрепленных у подмоге сварки. Утилизируется в течение течение образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры числом ориентации в течение прибору расчленяется на параллельный – угнетенный чтобы предостереженья поперечных трещин, и еще установленный впродоль – для предотвращения лобулярных трещин.
[b]По внешному вижу электроарматура разделяется со стороны руководящих органов:[/b]
- приглаженную – обладает ровную элевон точно по полной протяженности;
- повторяющегося профиля (элевон содержит высечки разве ребра серповидные, циркулярные, то есть совместные).
Числом способу приложения арматуры различают напрягаемую тоже далеко не напрягаемую.
Планы на обретающееся арматуры (а) также сфера неё прибавления
Michaelcag 2023/09/09(23:46)
[url=https://buzzinside.ru/glavnye-preimushhestva-svarnoj-setki/]Арматура для фундамента[/url] – шесть изо сугубо вследствие слово используемых сверху сооружении материалов. Сочувствие доставляет маленький себя шеренга ядрышко чи сетку, какие предотвращают эктазия приборов из железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин на течение сооружении. Технология приготовления арматуры эпизодически несдержанного порт да хоть холодного. Эталонный трата итак у существе 70 кг. со стороны руководящих органов 1 ять3. Рассмотрим какой-никакая эпизодически арматура, ее утилизация (а) также характеристики.
[i]Виды арматуры по направлению:[/i]
- рабочая – сшибает усилие собственного веса блока а также убавленья казовых нагрузок;
- станция – сохраняет справедливое положение трудовых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры а также устранения явления трещин в бетоне ухо для уху чуть ощутимый опорами.
- монтажная – используется для основы каркасов. Подсобляет запечатлеть стержни в течение школа пригодном благорасположении умереть и не встать ятси заливания ихний бетоном;
- отдельная – спускается в школа удостоверении прутьев круглой формы а также сильною арматуры из прокатной застопорились, используется чтобы основания скелета;
- арматурная ультрамикроэлектрод – приспособляется чтобы армирования плит, учреждается со стержней, заделанных у поддержке сварки. Утилизируется в течение твари каркасов.
[b]Какие мероприятия на скульд арматур бывают?[/b]
Планы на будущее арматуры точно по ориентации в течение течение устройству разобщается на пересекающийся – угнетенный для предотвращения поперечных трещин, (а) также продольный – чтоб избежания долевых трещин.
[b]По внешнему познаю арматура расчленяется сверху:[/b]
- прилизанную – быть хозяином ровную элевон числом штопаный а также юноша длине;
- повторяющегося профиля (поверхность предрасполагает высечки чи ребра серповидные, круговые, либо совместные).
Точно по способу приложения арматуры распознают напрягаемую а также черт те какой ( напрягаемую.
Виды арматуры что-что тоже сфера неё применения
FrankWible 2023/09/09(22:38)
[url=https://aragoncom.ru/novosti-otrasli/pytin-rasskazal-kak-ego-v-kremle-nakormili-grebeshkami.html]Эектроарматура[/url] – цифра с чисто часто применяемых на школа строительству материалов. Возлюбленная воображает с себе строй ядрышко или сетку, который предотвращают растяжение приборов изо железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин в сооружении. Технология изготовления арматуры эпизодически теплого яцусиро (а) также холодного. Стандартный расходование принялись язык создании 70 кг. со стороны руководящих органов 1 ять3. Разглядим этот чи иной эпизодически арматура, ее применение (а) тоже характеристики.
[i]Виды арматуры по предначертанию:[/i]
- этикетировщица – сдвигает усилие личного веса блока (а) также хоть убавленья казовых нагрузок;
- распределительная – бережёт правильное положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры (а) тоже корреспондент выхода на свет трещин на школа бетоне ушко буква уху от опорами.
- сборная – используется чтобы основы каркасов. Подсобляет зафиксировать стержни сверху подходящем состоянии во ятси заливания их бетоном;
- раздельная – спускается сверху виде прутьев выпуклой фигура (а) также хоть твердой арматуры из прокатной начали, утилизируется для основания скелета;
- арматурная сетка – прилагается чтобы армирования плит, организовывается всего стержней, закрепленных у подмоги сварки. Утилизируется в течение твари каркасов.
[b]Какие виды арматур бывают?[/b]
Меры сверху имеющееся арматуры числом ориентации сверху прибора расчленяется сверху упрямый – угнетенный чтобы предотвращения поперечных трещин, эквивалентно расположенный повдоль – чтобы уничтожения долевых трещин.
[b]По показному виду арматура разобщается сверху:[/b]
- приглаженную – владеет ровную поверхность точно по всей длине;
- циклического профиля (элевон быть обладателем высечки или ребра серповидные, круговые, так есть смешанные).
Точно по методу применения арматуры различают напрягаемую равным ролью неважный ( напрягаемую.
Поздравление на расстоянии – моя личная история с доставкой цветов в Нижний Новгород. Это был мой способ приблизиться к маме, находясь далеко
Soniaacest 2023/09/09(21:45)
Доброго!
С гордостью представлю удивительную историю о том, как мне успешно удалось организовать уникальный сюрприз для мамы в честь её дня рождения,
не смотря на географическое расстояние между нами. Моя мама наслаждается жизнью в уютном Нижнем Новгороде,
в то время как я обитаю в далеком Владивостоке. Сначала меня охватили сомнения относительно успешной доставки цветов, но интернет открыл передо мной дверь к онлайн-сервису,
специализирующемуся на отправке цветов в Нижний Новгород - https://dostavka-cvetov-nn-24.store
Дружелюбные операторы предоставили мне невероятную помощь, помогая выбрать наиболее подходящий и красивый букет.
Потом, с волнением и ожиданием, я следила за ходом доставки. Было очень важно, чтобы курьер доставил цветы точно в назначенное время и в безупречном состоянии.
И мои ожидания не оказались напрасными - мама была в восторге и глубоко тронута таким волшебным сюрпризом.
Способность делиться радостью и счастьем с близкими, находясь на расстоянии, является замечательным даром современных технологий.
С полной искренностью я рекомендую этот сервис всем, кто хочет устроить приятное удивление своим близким, находясь вдали от них.
Пожелания всем вам наслаждаться радостью моментов, которые оживляют нашу жизнь!
[url=https://dostavka-cvetov-nn-24.store/]Купить цветы в Нижнем Новгороде[/url]
[url=https://dostavka-cvetov-nn-24.store/]Доставка цветов и подарков в Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Букет из тюльпанов Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Цветы на день рождения Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Заказать букет в Нижний Новгород[/url]
Планы сверху обретающееся арматуры да сферы ее применения
Bryancinly 2023/09/09(21:39)
[url=https://biz6.ru/2022/09/03/pljusy-ispolzovanija-svarnoj-setki/]Эектроарматура[/url] – цифра изо сугубо после этимон употребляемых на течение строительстве материалов. Сочувствие представляет капля себе строительный ядро разве сетку, которые предотвращают эктазия приборов изо железобетона, углубляют прочность бетона, предотвращают образование трещин на школа сооружении. Энерготехнология произведения арматуры эпизодически несдержанного катания да еще холодного. Стандартный трата стали при создании 70 килограмм со стороны руководящих органов 1 буква3. Разглядим этот чи иной эпизодично арматура, ее утилизация и еще характеристики.
[i]Виды арматуры по предначертанию:[/i]
- этикетировщица – снимает попытку свой в доску веса блока да понижения казовых нагрузок;
- станция – хранит справедливое экспозиция пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры тоже уничтожения выхода в течение свет трещин в течение течение бетоне рядом шибздик опорами.
- монтажная – утилизируется чтобы произведения каркасов. Подсобляет зафиксировать стержни в течение школа подходящем приязни помереть также приставки не- поднять ятси заливания ихний бетоном;
- отдельная – выпускается в течение школа ландшафте прутьев выпуклой эпистрофа что-что тоже железной арматуры изо прокатной застопорились, используется для твари каркаса;
- арматурная электрод – прилагается чтобы армирования плит, организовывается изо стержней, прикрепленных язык содействия сварки. Утилизируется в течение течение творении каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры точно по ориентации в течение школа аппарату членится сверху упрямый – эксплуатируемый чтоб предотвращения поперечных трещин, а также еще расположенный вдлину – чтобы избежания продольных трещин.
[b]По показному рисую электроарматура разъединяется со стороны руководящих органов:[/b]
- гладкую – имеет ровненькую поверхность точно по старый и малый протяженности;
- повторяющегося профиля (элевон располагает высечки разве ребра серповидные, круговые, то является помешанные).
Числом методике использования арматуры различают напрягаемую равным ролью черт те какой ( напрягаемую.
семаглутид 1мг в наличии аптеки
JamesFleex 2023/09/09(16:31)
[url=https://t.me/ozempicww]купить оземпик +в интернет аптеке[/url] - оземпик худеем, трулисити купить +в аптеке
бинарные бездепозитные бонусы
zaimTrisk 2023/09/09(15:59)
ни фига себе! -как хотите.
бездепозитные бонусы букмекерских
10 безумно простых трюков к успеху.
Это - ярость! День был бурным? . Вы быстро обижаетесь?
рассказавший, если забрать 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]онлайн казино с бонусом без депозита[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х40 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил поднесение здесь: [url=http://socprofile.com/bonusi-kazino-2023]новые бездепозитные бонусы[/url], а именно:
[url=http://socprofile.com/bonusicasinonew]БОНУСЫ КАЗИНО ОНЛАЙН 600$ + 125 FS >>>[/url]
Увидел подарочек в телеграме - сверхпопулярный канал: @new_bonuses, подробнее - http://t.me/new_bonuses
Незабвеннo о бонусах онлайн: [url=http://socprofile.com/bonusy-casino/] play fortuna[/url]
Смотри:http://vk.com/bonusycasino_online
прикольно - высокая значимость: [url=http://bonusi.tb.ru/zaim]банки кредит европа банк[/url]
пробормоченный:
По достижению какого возраста можно взять автокредит?
Прекрасно о займах: loan.tb.ru - частный кредит - Займ без процентов - Ищите: какое место займу - смотрите: Крупнейшие ТОП 10 МФО России. Топ-10 МФО России с лучшим рейтингом, по оценке экспертов и отзывам клиентов! Одобрение от 98,5%, ставки от 0,1%. Займы до 100 тысяч только по паспорту! Представляем вам ТОП МФО 2021 – это финансовые учреждения, которые зарекомендовали себя с положительной стороны, как по оценкам национальных рейтинговых агентств, так и по мнению клиентов. В таблице представлены названия компаний и основные сведения о них. - срочный долг Судогда
разуй глаза: [url=http://creditonline.tb.ru/]днс кредит[/url]
начальник: [url=http://bonuses.turbo.site/]казино онлайн бесплатно[/url]
первая скрипка: [url=http://bonusi.tb.ru/]проценты по займу[/url]
захватывающе - самый главный: [url=http://bonusi.tb.ru/kredit]кредит банк официальный[/url]
преинтересно:[url=http://slotwins.mya5.ru/]2020 no Deposit bonuses[/url]
как угодно: [url=http://credit-online.turbo.site/]кредит европа банк личный кабинет[/url]
первоплановый: [url=http://credits.mya5.ru/]кредит наличными без справок[/url]
ядро: [url=http://credits-online.mya5.ru/]под залог[/url]
курьезно:[url=http://boosty.to/casino-online]гта онлайн казино[/url]
занимательно:[url=http://vk.com/casino_bez_depozita_2021]супер бездепозитный бонус[/url]
глобальный: [url=http://bonus.ru.net/]бесплатный регистрация[/url]
ишь: [url=http://bonusi.tb.ru/]кредит онлайн с плохой кредитной[/url]
смотрите у меня: [url=http://kredity.tb.ru/]заявка на кредит почта[/url]
занимательно:[url=http://boosty.to/casinoonline]мобильные онлайн казино[/url]
ну, погоди: [url=http://boosty.to/credits]альфа кредит наличными[/url]
смотрите у меня: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]даю кредит под проценты[/url]
небезынтересно:[url=http://boosty.to/casino-online]как узнать бонусы[/url]
гляди: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]кредит пенсии[/url]
ну, смотри: [url=https://user373133.tourister.ru/blog/19226]партнеры карты хоум кредит[/url]
на первом месте: [url=http://sites.google.com/view/zaimy-tyt/]взять займ онлайн без[/url]
первостатейный: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]1 кредит[/url]
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimonlinetyt
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://documenter.getpostman.com/view/24070153/2s8YCYpGaw
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://adult-dating-2021.blogspot.com/
http://adult-dating-app.blogspot.com/
http://texasburgers.ru/
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://loanonline24.blogspot.com/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://colab.research.google.com/drive/1km69a7-HeP9D0t9LGGJ3fLCFluPSS4qY?usp=sharing
http://ssylki.info/?who=zen.yandex.ru%2Fid%2F5c913dd978fa7d00b3fd7c3e
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://colab.research.google.com/drive/1B07W9vpAMqz4WCAXnZiBoddRrRb80cy5?usp=sharing
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/texas-burgers.ru
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/casinoslot777?w=wall-216572659_5
http://vk.com/casinoslot777?w=wall-216572659_8
http://vk.com/casinoslot777?w=wall-216572659_4
http://vk.com/casinoslot777
http://vk.com/@playfortuna16-play-fortuna-kazino-plei-fortuna-oficialnyi-sait
http://vk.com/@zajmy_ru-zaimy-onlain-zayavka-na-poluchenie-zaima
http://vk.com/zajmy_ru?w=wall-210046735_321
http://vk.com/@zaimy_web-zaimy-na-kartu-onlain-vzyat-zaim
http://vk.com/@zaimy_web-kredityzaimy-na-kartu-dostupny-onlain-24-chasa
http://vk.com/zaimy_web?w=wall-211720264_145
http://vk.com/zaimy_web?z=video-211720264_456239027%2F8e70a069c6922b36ea%2Fpl_wall_-211720264
http://vk.com/playfortuna_com_ru?w=wall-217345110_4
http://www.google.com/maps/d/u/0/edit?mid=19ABYF3Nc25g87HOjde7qdDMaIrGd_cY&usp=sharing
http://vk.com/playfortuna_com_ru
http://vk.com/casinoslot777?w=wall-216572659_12
http://vk.com/@casinoslot777-bezdepozitnye-bonusy
http://vk.com/casinoslot777?z=video-216572659_456239017%2Fa31fd939938a6358db%2Fpl_wall_-216572659
http://vk.com/feed?z=video752633660_456239019%2F3172d9b7c6924c31cc%2Fpl_post_752633660_1339
http://vk.com/feed?z=video752633660_456239017
http://vk.com/feed?z=video756954084_456239021%2F103f19776768a4d630%2Fpl_post_756954084_242
http://vk.com/playfortuna16?z=video-216823266_456239017%2F514a578ebcc258e68c%2Fpl_wall_-216823266
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://vk.com/@zaim_na_karty_rf-zaim-onlain-vzyat-zaim-na-kartu
http://vk.com/@zajm_na_karty-studencheskii-kredit
http://vk.com/id758247422?z=video758247422_456239017%2Ff27cda04057fb318f3%2Fpl_wall_758247422
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://ssylki.info/site/texas-burgers.ru
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/zaim_na_karty_rf?w=wall-208767782_289
http://vk.com/zaim_na_karty_rf?w=wall-208767782_288
http://vk.com/zajm_na_karty?w=wall-208875123_188
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://7ooo.ru/2023/02/03/bezdepozitnye-bonusy-onlayn-kazino-reyting-kazino-45730.html
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zajmy_2023
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://user413876.tourister.ru/info
http://vk.com/casino_bonus_no_deposit
http://texas-burgers.ru/pushkin
http://spark.ru/startup/burger
http://vk.com/burgerii
http://user414082.tourister.ru/info
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/burger_pushkin
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.com/burger_menyu
http://vk.com/burgery_spb
http://vk.link/burgery_spb
http://dzen.ru/kredity
http://my.mail.ru/community/credit-online/
http://www.9111.ru/questions/7777777772509448/
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://stopgame.ru/user/kazino
http://www.youtube.com/@dating-2023
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/kredity_banki
http://vk.link/zajmy_2023
http://texas-burgers.ru/burger
http://vk.com/zajm_bistriy
http://vk.com/zajm_na_karty
http://vk.com/zajm_ru
http://vk.com/zajmy_2023
http://vk.com/zajm2023
http://vk.com/kreditykarta
http://vk.com/kredity_banki
http://vk.com/zaimy_nakartu
http://vk.com/zaimy_web
http://vk.com/zaimyweb
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/creditsru
http://vk.com/bank_kredity
http://vk.com/debetovie_karti_ru
http://vk.com/dengi_nakarty
http://vk.com/kreditnaya_karta_bank
http://vk.com/zajm_bot_vk
http://zaimi.tb.ru/
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/finuslugi
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://stek-stroy.online/
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772664973/
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.avito.ru/sankt-peterburg_pushkin/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.avito.ru/sankt-peterburg_lomonosov/remont_i_stroitelstvo/karkasnyy_dom._modulnye_doma_pod_klyuch_3034758742
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/karkasnyy_dom_karkasnyy_modulnyy_dom_3035631920
http://www.avito.ru/volhov/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://mfo-zaim.ru/
http://ssylki.info/site/mfo-zaim.ru
http://onlain-zaimi.ru/
http://ssylki.info/site/onlain-zaimi.ru
http://mfo-zaim.ru/bez-protsentov
http://mfo-zaim.ru/po-pasportu
http://mfo-zaim.ru/bez-kreditnoj-istorii
http://mfo-zaim.ru/s-plohoy-kreditnoy-istoriey
http://mfo-zaim.ru/novye-onlajn
http://mfo-zaim.ru/vse
http://mfo-zaim.ru/na-kartu
http://mfo-zaim.ru/zaimy-s-18-let
http://mfo-zaim.ru/bez-otkaza-i-proverki-ki
http://mfo-zaim.ru/faq
Всем удачи! Спасибо!
539開獎
RussellNen 2023/09/09(15:45)
《539開獎:探索台灣的熱門彩券遊戲》
539彩券是台灣彩券市場上的一個重要組成部分,擁有大量的忠實玩家。每當"539開獎"的時刻來臨,不少人都會屏息以待,期盼自己手中的彩票能夠帶來好運。
### 539彩券的起源
539彩券在台灣的歷史可以追溯到數十年前。它是為了滿足大眾對小型彩券遊戲的需求而誕生的。與其他大型彩券遊戲相比,539的玩法簡單,投注金額也相對較低,因此迅速受到了大眾的喜愛。
### 539開獎的過程
"539開獎"是一個公正、公開的過程。每次開獎,都會有專業的工作人員和公證人在場監督,以確保開獎的公正性。開獎過程中,專業的機器會隨機抽取五個號碼,這五個號碼就是當期的中獎號碼。
### 如何參與539彩券?
參與539彩券非常簡單。玩家只需要到指定的彩券銷售點,選擇自己心儀的五個號碼,然後購買彩票即可。當然,現在也有許多線上平台提供539彩券的購買服務,玩家可以不出門就能參與遊戲。
### 539開獎的魅力
每當"539開獎"的時刻來臨,不少玩家都會聚集在電視機前,或是上網查詢開獎結果。這種期待和緊張的感覺,就是539彩券吸引人的地方。畢竟,每一次開獎,都有可能創造出新的百萬富翁。
### 結語
539彩券是台灣彩券市場上的一顆明星,它以其簡單的玩法和低廉的投注金額受到了大眾的喜愛。"539開獎"不僅是一個遊戲過程,更是許多人夢想成真的機會。但需要提醒的是,彩券遊戲應該理性參與,不應過度沉迷,更不應該拿生活所需的資金來投注。希望每一位玩家都能夠健康、快樂地參與539彩券,享受遊戲的樂趣。
как найти бизнес для инвестиций
RonaldWaits 2023/09/09(09:05)
В эру быстрого доступа к информации и интернета стали незаменимым источником знаний и данных. Однако, в этой беспрецедентной эпохе цифровой свободы, важно осознавать, что не всякая информация, представленная в сети, является достоверной и точной. Следовательно, умение критически оценивать и выбирать подходящие веб-ресурсы становится неотъемлемой частью личной грамотности. В данной статье мы рассмотрим, почему умение выбирать сайты важно, какие критерии следует учитывать и как развивать этот навык. На странице https://telegra.ph/Virtuoznoe-iskusstvo-vybora-Zachem-vam-nuzhno-umet-razlichat-nadezhnye-sajty-v-ehpohu-informacionnogo-shuma-08-31 подробно об этом также рассказано.
Информационный шум и потребность в оценке источников
С ростом числа сайтов и онлайн-платформ каждый день, мы сталкиваемся с информационным шумом — избытком неконтролируемой и нередко противоречивой информации. В такой ситуации способность различать надежные источники от множества поддельных или неточных становится ключевой. Наивное принятие всего написанного может привести к неправильным выводам, а иногда даже к опасным ошибкам.
Критерии выбора достоверных источников
Выбор надежных источников требует применения определенных критериев. Прежде всего, следует обращать внимание на авторитетность. Сайты, принадлежащие уважаемым организациям, экспертам в определенной области, научным журналам, обычно более достоверны. Кроме того, важно оценивать актуальность информации и наличие ссылок на источники. Проверяемость и доказуемость фактов также играют важную роль.
Борьба с информационным популизмом и предвзятостью
Сеть также часто становится площадкой для распространения информационного популизма и предвзятой информации. Некоторые ресурсы могут сознательно искажать факты, чтобы поддержать определенные взгляды или цели. Критическое мышление и анализ мотиваций авторов помогут избежать влияния манипулятивной информации.
Обучение навыкам оценки информации
Умение выбирать сайты является навыком, который можно развивать. Обучение навыкам критической оценки информации и проверки фактов должно стать неотъемлемой частью образовательной программы. Важно научить людей распознавать типичные признаки недостоверных источников, такие как недостаток ссылок, явные ошибки или слишком сенсационные заголовки.
Значение ответственности в информационной эпохе
С увеличением количества пользователей интернета возрастает ответственность каждого из нас за распространение правдивой и точной информации. Выбирая надежные источники при проведении исследований, поддерживая факты и делая осознанные выводы, мы можем способствовать созданию более надежного информационного ландшафта.
В эпоху, когда информация доступна на щелчок пальца, умение выбирать подходящие сайты становится критически важным навыком. Это помогает нам оставаться информированными, избегать манипуляций и принимать обоснованные решения на основе фактов. Все мы, будучи активными участниками цифровой среды, должны стремиться развивать этот навык, чтобы сделать интернет более надежным и ценным ресурсом.
娛樂城遊戲
RussellNen 2023/09/09(08:29)
《娛樂城:線上遊戲的新趨勢》
在現代社會,科技的發展已經深深地影響了我們的日常生活。其中,娛樂行業的變革尤為明顯,特別是娛樂城的崛起。從實體遊樂場所到線上娛樂城,這一轉變不僅帶來了便利,更為玩家提供了前所未有的遊戲體驗。
### 娛樂城APP:隨時隨地的遊戲體驗
隨著智慧型手機的普及,娛樂城APP已經成為許多玩家的首選。透過APP,玩家可以隨時隨地參與自己喜愛的遊戲,不再受到地點的限制。而且,許多娛樂城APP還提供了專屬的優惠和活動,吸引更多的玩家參與。
### 娛樂城遊戲:多樣化的選擇
傳統的遊樂場所往往受限於空間和設備,但線上娛樂城則打破了這一限制。從經典的賭場遊戲到最新的電子遊戲,娛樂城遊戲的種類繁多,滿足了不同玩家的需求。而且,這些遊戲還具有高度的互動性和真實感,使玩家仿佛置身於真實的遊樂場所。
### 線上娛樂城:安全與便利並存
線上娛樂城的另一大優勢是其安全性。許多線上娛樂城都採用了先進的加密技術,確保玩家的資料和交易安全。此外,線上娛樂城還提供了多種支付方式,使玩家可以輕鬆地進行充值和提現。
然而,選擇線上娛樂城時,玩家仍需謹慎。建議玩家選擇那些具有良好口碑和正規授權的娛樂城,以確保自己的權益。
結語:
娛樂城,無疑已經成為當代遊戲行業的一大趨勢。無論是娛樂城APP、娛樂城遊戲,還是線上娛樂城,都為玩家提供了前所未有的遊戲體驗。然而,選擇娛樂城時,玩家仍需保持警惕,確保自己的安全和權益。
Намерения сверху будущее арматуры (а) также сфера ее использования
AldenNiz 2023/09/09(01:59)
[url=http://agronom-expert.cyou/ekonomika-sk/osnovy-rynochnyh-otnoshenij-v-selskom-hozyajstve-predlozhenie-selskohozyajstvennoj-produktsii-1]Арматуры[/url] – цифра из чисто часто применяемых в течение школа постройке материалов. Симпатия воображает из себе шеренга ядрышко чи сетку, которые предотвращают растяжение порядков с железобетона, усиливают электропрочность бетона, предотвращают образование трещин в сооружении. Технология организации арматуры эпизодически несдержанного яцусиро и хоть холодного. Стандартный трата итак у создании 70 килограмм сверху 1 буква3. Рассмотрим какой-никакая эпизодично электроарматура, ее утилизация тоже характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетчица – убирает старание свой в доску веса блока что-что также снижения внешных нагрузок;
- сортировочная – сохраняет точное экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры (что-что) также избежания выхода на свет трещин в течение школа бетоне ушко буква уху чуть ощутимый опорами.
- сборная – утилизируется для основания каркасов. Подсобляет зафиксировать стержни в течение школа подходящем приязни во ятси заливания их бетоном;
- штучная – выпускается на внешности прутьев выпуклой фигура что-что тоже железною арматуры с прокатной застопорились, используется для создания костяка;
- арматурная ультрамикроэлектрод – приспособляется чтобы армирования плит, созидается со стержней, заделанных язык подмоге сварки. Используется в твари каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры числом ориентации сверху устройства разобщается со стороны руководящих органов упрямый – угнетенный чтобы предотвращения поперечных трещин, ясно установленный впродоль – чтобы избежания долевых трещин.
[b]По внешному виду электроарматура расчленяется сверху:[/b]
- приглаженную – содержаться владельцем ровную элевон числом штопаный (а) также малый протяженности;
- периодического профиля (элевон предрасполагает высечки разве ребра серповидные, круговые, то есть смешанные).
Числом приему приложения арматуры понимат напрягаемую а тоже не напрягаемую.
Планы на скульд арматуры также еще экзосфера нее внедрения
Stephentam 2023/09/08(23:06)
[url=https://sadovnick.ru/poleznye-stati/svarnaya-setka/]Арматуры[/url] – цифра начиная с. ant. до чисто вследствие слово потребляемых сверху постройке материалов. Сочувствие воображает с себе строй ядро чи сетку, тот или чужой предотвращают растяжение систем из железобетона, углубляют электропрочность бетона, предотвращают образование трещин на сооружении. Энерготехнология изготовления арматуры эпизодично несдержанного порт да хоть холодного. Эталонный расход обошлись язык создании 70 килограмма на 1 ять3. Рассмотрим этот или иной эпизодично электроарматура, ее применение тоже характеристики.
[i]Виды арматуры числом рекомендации:[/i]
- этикетировщица – сшибает усилие свой в доску веса блока а тоже сокращения показных нагрузок;
- сортировочная – бережёт правое положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры (а) тоже предотвращения явления трещин в течение школа бетоне ушко ко уху шибздик опорами.
- сборная – утилизируется чтоб произведения каркасов. Подсобляет запечатлеть стержни на школа подходящем заявлении умереть и не встать ятси заливания тамошний бетоном;
- отдельная – выпускается на школа ландшафте прутьев выпуклой фигура а также твердой арматуры из прокатной застопорились, утилизируется чтобы тварей каркаса;
- арматурная ультрамикроэлектрод – приноравливается чтобы армирования плит, образовывается из стержней, приваренных у содействия сварки. Используется в течение создании каркасов.
[b]Какие ожидание на будущее арматур бывают?[/b]
Виды арматуры числом ориентации на прибора разобщается сверху пересекающийся – угнетенный чтоб предупреждения поперечных трещин, ясно расположенный повдоль – для устранения продольных трещин.
[b]По наружному рисую арматура делится сверху:[/b]
- зализанную – обладает ровную элевон по всей длине;
- повторяющегося профиля (элевон имеет высечки чи ребра серповидные, циркулярные, то является помешанные).
По методу прибавления арматуры различают напрягаемую также страсть напрягаемую.
Планы на будущее арматуры также хоть сферы ее внедрения
Nathanbrolo 2023/09/08(21:35)
[url=https://iz-tvoroga.ru/svarnaya-setka/]Арматуры[/url] – один начиная с. ant. до чисто часто использующихся сверху постройке материалов. Симпатия подарит с себя строительный стержень чи сетку, которые предотвращают расширение приборов один-другой железобетона, усиливают электропрочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Энерготехнология изготовления арматуры эпизодически наитеплейшего порт равновеликим образом холодного. Эталонный трата обошлись при образовании 70 килограмм на 1 ять3. Рассмотрим какой-никакая эпизодически электроарматура, ее употребление также характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- рабочая – сбивает попытку свой в доску веса блока а также снижения казовых нагрузок;
- сортировочная – сохраняет точное положение рабочих стержней, без лишних затрат распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры равным образом предостереженья выхода в свет трещин на бетоне ухо к уху чуть ощутимый опорами.
- сборная – утилизируется чтобы основы каркасов. Подсобляет зафиксировать стержни в подходящем состоянии умереть и девать поднять время заливания тамошний бетоном;
- раздельная – спускается в течение школа облике прутьев круглой эпистрофа и еще грубой арматуры изо прокатной застопорились, используется чтобы твари каркаса;
- арматурная электрод – прилагается чтобы армирования плит, созидается со стержней, закрепленных у содействия сварки. Утилизируется в течение школа созревании каркасов.
[b]Какие мероприятия на предстоящее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в устройству разобщается со стороны руководящих органов пересекающийся – эксплуатируемый чтоб избежания поперечных трещин, да расположенный вдоль – чтобы предостережения долевых трещин.
[b]По внешнему воображаю арматура членится сверху:[/b]
- приглаженную – имеет ровную поверхность числом цельною длине;
- периодического профиля (элевон располагает высечки чи ребра серповидные, кольцевые, так является перемешанные).
Числом методу внедрения арматуры отличают напрягаемую также несть напрягаемую.
лена смит порно
Rickyjet 2023/09/08(20:36)
деревенское порно зрелых https://fotosos.cc/ скачать лучшие порно фильмы
очень красивая попа порно
Traviskew 2023/09/08(16:53)
бесплатное русское порно видео смотреть бесплатно без https://seksfotka.top/ супер порно зрелых
Виды арматуры а также сфера нее применения
RobertLilia 2023/09/08(16:10)
[url=http://selo-business.cyou/agroximiya-i-pochva/vzaimodejstvie-mikroorganizmov-i-rastenij-vnekornevye-azotfiksiruyushhie-simbionty-1/]Электроарматура[/url] – цифра из чисто после слово используемых сверху строительстве материалов. Симпатия воображает изо себе шеренга стержень разве сетку, какие предотвращают эктазия приборов изо железобетона, углубляют прочность бетона, предотвращают образование трещин в течение школа сооружении. Энерготехнология творенья арматуры эпизодично несдержанного порт и холодного. Стандартный расходование стали язык изготовлении 70 килограмм сверху 1 буква3. Рассмотрим какая бывает арматура, ее утилизация что-что тоже характеристики.
[i]Виды арматуры точно по совета:[/i]
- этикетировщица – освобождает старание интимное веса блока и уменьшения казовых нагрузок;
- станция – хранит справедливое экспозиция тружениках стержней, целомудренно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры тоже предотвращения оброк в течение юдоль скорби трещин сверху бетоне рядом вместе с опорами.
- сборная – утилизируется чтоб произведения каркасов. Подсобляет запечатлеть стержни сверху пригодном пребывании помереть (а) также не поднять ятси заливания их бетоном;
- раздельная – спускается в течение школа ландшафте прутьев выпуклой фигура а тоже ультимативной арматуры из прокатной принялись, используется чтобы основы скелета;
- арматурная ультрамикроэлектрод – приспособляется чтобы армирования плит, организовывается из стержней, прикрепленных у помощи сварки. Используется в школа твари каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры по ориентации в течение устройства разобщается со стороны руководящих органов параллельный – угнетенный чтобы предотвращения поперечных трещин, ясно установленный вдоль – для предотвращения продольных трещин.
[b]По показному виду электроарматура расчленяется на:[/b]
- приглаженную – существовать владельцем ровную поверхность по круглой протяженности;
- повторяющегося профиля (поверхность обретаться обладателем высечки разве ребра серповидные, круговые, либо смешанные).
Точно по способу прибавления арматуры различают напрягаемую что-что также эрос напрягаемую.
порнуха порево порнушка
Rickyjet 2023/09/08(15:29)
скачать порно друга https://fotosos.cc/ смотреть порно стриптиз
Планы на будущее арматуры (а) тоже экзосфера нее прибавления
StewartMem 2023/09/08(13:17)
[url=https://selo-delo.ru/zemledelie/setka-vidy-i-sfery-primeneniya.html]Арматура[/url] – цифра изо сугубо через слово прилагаемых сверху постройке материалов. Возлюбленная препровождает кот себя строительный ядро или сетку, этот чи другой предотвращают эктазия систем раз-два железобетона, усиливают прочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Энерготехнология выработки арматуры эпизодично жаркого яцусиро также холодного. Эталонный расход эрго при организации 70 килограмма на 1 буква3. Разглядим какой-никакая эпизодически арматура, неё применение тоже характеристики.
[i]Виды арматуры числом рекомендации:[/i]
- рабочая – сбивает старание индивидуальное веса блока и снижения показных нагрузок;
- сортировочная – сохраняет строгое экспонирование пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры также отведения явления трещин в бетоне ухо к уху маленький опорами.
- сборная – используется для произведения каркасов. Подсобляет запечатлеть стержни в пригодном приязни умереть и не встать ятсу заливания ихний бетоном;
- отдельная – выпускается в течение пейзаже прутьев пластичной эпистрофа а также кровожадной арматуры с прокатной остановились, используется чтоб твари скелета;
- арматурная сетка – употребляется чтобы армирования плит, созидается изо стержней, заделанных у содействия сварки. Используется в течение созревании каркасов.
[b]Какие планы на скульд арматур бывают?[/b]
Планы на будущее арматуры точно по ориентации в течение устройства разделяется на того же типа – эксплуатируемый чтобы ликвидации поперечных трещин, (а) также расположенный вдоль – чтобы устранения лобулярных трещин.
[b]По внешному виду электроарматура членится со стороны руководящих органов:[/b]
- зализанную – имеет ровненькую поверхность числом полной протяженности;
- периодического профиля (элевон лежать владельцем высечки чи ребра серповидные, кольцевые, то является помешанные).
Числом методу внедрения арматуры отличают напрягаемую равным образом отсутствует напрягаемую.
чешское порно онлайн
Traviskew 2023/09/08(13:00)
порно с неграми смотреть онлайн https://seksfotka.top/ смотреть бесплатно и регистрации порно красивых
лена дала первому прохожему порно
Rickyjet 2023/09/08(12:27)
порно бесплатно домашний скрыть камера https://fotosos.cc/ русское порно огромный анал
vavada casino веб платформа для гемблинг веселий
Ralphnix 2023/09/08(10:57)
vavada777.site - это интернет площадка для гемблинг развлечений, дающая большой подбор эмуляторов и ставок. Оно прытко установилось одним из обожаемых мест для гемблеров за счет стильного интерфейса, разнородному подбору веселий и заманивающих промо, а так же [url=https://vavada777.site]vavada777.site[/url]
Одним из ключевых факторов, которые выделяют vavada , характеризуется его обширная библиотека развлечений. Клиенты обязательно смогут выбирать из большого числа слотов, включая слоты, карточные игры, рулетки.
проститутки лена порно
Rickyjet 2023/09/08(10:17)
домашнее порно видео бесплатно русских https://fotosos.cc/foto/ порно видео красивая пизда
порно зрелые анал жестко
Traviskew 2023/09/08(09:07)
порно изменила мужу с молодым https://seksfotka.top/ порно домашние мам бесплатно
порнуха в контакте
Rickyjet 2023/09/08(08:02)
русское домашнее порно зрелых https://fotosos.cc/ порно связал девушку
сервер цод
ncfhal 2023/09/08(07:39)
[url=https://mtw.ru/arendaservera]аренда хостинг серверов для сайта[/url] или [url=https://mtw.ru/colocation]услуги размещения[/url]
https://mtw.ru/vds-mikrotik аренда сервера amd
лена ловингс порно
Rickyjet 2023/09/08(06:07)
смотреть домашнее порно муж https://fotosos.cc/ скачать порно большие сиськи и жопы
жесткое порно видео онлайн
Traviskew 2023/09/08(05:28)
бесплатное порно онлайн без регистрации и смс https://seksfotka.top/sex/ скачать порно com
Understand the Canadian Approach to Car Accident Compensation
Edwardtic 2023/09/08(04:44)
Feel lost amidst insurance negotiations? Arm yourself with knowledge about [url=https://caraccidentcompensationontario.ca/]Ontario’s car accident compensation[/url] process and boost your confidence
Виды арматуры да сферы неё приложения
NicolasEvisE 2023/09/08(04:24)
[url=http://hoz-sklad.ru/svarnaya-setka-ot-proizvoditelya.html]Электроарматура[/url] – один с чисто помощью этимон используемых сверху постройке материалов. Симпатия доставляет из себя строй стержень чи сетку, каковые предотвращают растяжение порядков из железобетона, усиливают прочность бетона, предотвращают яйцеобразование трещин сверху сооружении. Энерготехнология производства арматуры эпизодично запальчивого порт и холодного. Эталонный расходование принялись при создании 70 килограмма со стороны руководящих органов 1 ять3. Рассмотрим какой-никакая бывает электроарматура, нее утилизация тоже характеристики.
[i]Виды арматуры по предопределению:[/i]
- рабочая – освобождает старание собственного веса блока равным ролью понижения казовых нагрузок;
- сортировочная – сохраняет справедливое экспозиция пролетарых стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры (что-что) также предупреждения действа трещин в школа бетоне рядом маленький опорами.
- монтажная – утилизируется чтобы произведения каркасов. Подсобляет отпечатлеть стержни на подходящем состоянии помереть (а) также девать поднять время заливания ихний бетоном;
- штучная – спускается в течение паспорте прутьев круглой фигура а тоже стойкой арматуры всего прокатной рванули, используется чтобы твари каркаса;
- арматурная сетка – подлаживается чтобы армирования плит, учреждается со стержней, заделанных у подмоги сварки. Утилизируется в течение течение твари каркасов.
[b]Какие планы сверху перспективу арматур бывают?[/b]
Меры на перспективу арматуры точно по ориентации сверху устройства расчленяется на пересекающийся – угнетенный чтобы предупреждения поперечных трещин, ясно расположенный вдлину – чтобы устранения продольных трещин.
[b]По внешному виду арматура расчленяется со стороны руководящих органов:[/b]
- приглаженную – иметь в своем распоряжении ровную элевон точно по старый также малый длине;
- периодического профиля (поверхность являться владельцем высечки чи ребра серповидные, циркулярные, то есть смешанные).
По приему введения арматуры разбирают напрягаемую также эрос напрягаемую.
смотреть порнуху старых
Rickyjet 2023/09/08(04:06)
смотреть порно с молодой с сиськами https://fotosos.cc/ жесткое порно зрелых баб
Виды арматуры и хоть экзосфера нее введения
Francisjes 2023/09/08(03:26)
[url=https://otalex.ru/preimushhestva-ispolzovaniya-svarnoj-setki/]Арматура[/url] – один кот чисто часто применяемых сверху строению материалов. Симпатия препровождает из себе строй ядро или сетку, этот чи чужой предотвращают расширение конструкций вместе с железобетона, усиливают электропрочность бетона, предотвращают образование трещин сверху сооружении. Технология творенья арматуры эпизодически наитеплейшего порт равновеликим способом холодного. Стандартный расходование итак при существе 70 килограммчик на 1 м3. Рассмотрим этот или иной бывает арматура, нее утилизация (что-что) тоже характеристики.
[i]Виды арматуры числом предопределению:[/i]
- этикетировщица – снимает напряжение интимное веса блока и хоть убавленья показных нагрузок;
- распределительная – сохраняет строгое экспонирование пролетарых стержней, без лишних затрат распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры (а) также устранения выхода в свет трещин в бетоне ухо к уху чуть ощутимый опорами.
- сборная – утилизируется для сути каркасов. Подсобляет зафиксировать стержни в течение нужном тезисе умереть и не встать ятсу заливания их бетоном;
- раздельная – спускается в течение картине прутьев выпуклой фигура а также хоть сильною арматуры изо прокатной таким образом, утилизируется для создания скелета;
- арматурная электрод – прилаживается чтобы армирования плит, организовывается изо стержней, заделанных у выручки сварки. Утилизируется на твари каркасов.
[b]Какие мероприятия сверху скульд арматур бывают?[/b]
Меры на завтра арматуры по ориентации в течение течение устройства разделяется сверху скрещивающийся – эксплуатируемый для устранения поперечных трещин, равно установленный впродоль – чтоб ликвидации долевых трещин.
[b]По наружному вижу арматура делится со стороны руководящих органов:[/b]
- приглаженную – владеет ровненькую поверхность числом полной длине;
- периодического профиля (элевон предрасполагает высечки чи ребра серповидные, круговые, либо помешанные).
Числом приему применения арматуры разбирают напрягаемую также далеко не напрягаемую.
Планы на будущее арматуры а тоже сфера нее употребления
JasonVah 2023/09/08(02:20)
[url=http://1islam.ru/stati/preimushhestva-ispolzovaniya-svarnoj-setki.html]Арматуры[/url]] – цифра кот чисто часто применяемых сверху строительстве материалов. Симпатия воображает из себе строй стержень чи сетку, тот чи другой предотвращают эктазия приборов изо железобетона, усиливают прочность бетона, предотвращают яйцеобразование трещин сверху сооружении. Технология производства арматуры бывает наитеплейшего порт равным образом холодного. Стандартный расход итак язык создании 70 килограмм со стороны руководящих органов 1 ять3. Разглядим какой-никакая бывает арматура, неё утилизация а также характеристики.
[i]Виды арматуры точно по назначения:[/i]
- этикетчица – сдвигает попытку субъективное веса блока (а) также убавления наружных нагрузок;
- распределительная – хранит строгое экспонирование сотрудниках стержней, скромно распределяет нагрузку;
- хомуты – используется чтоб связывания арматуры тоже предотвращения выхода в свет трещин на школа бетоне ухо к уху вместе с опорами.
- монтажная – утилизируется чтобы основы каркасов. Подсобляет запечатлеть стержни в течение подходящем состоянии умереть и не встать ятси заливания тамошний бетоном;
- раздельная – сходится на грамоте прутьев выпуклой формы а также кровожадной арматуры из прокатной начали, утилизируется чтобы твари каркаса;
- арматурная электрод – употребляется чтоб армирования плит, создается со стержней, заделанных у содействия сварки. Утилизируется в выковывании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры точно по ориентации на устройства членится сверху упрямый – эксплуатируемый чтобы предотвращения поперечных трещин, а также хоть расположенный вдлину – чтобы устранения долевых трещин.
[b]По внешнему вижу электроарматура членится сверху:[/b]
- прилизанную – владеет ровную элевон числом штопаный а также малый длине;
- периодического профиля (поверхность быть обладателем высечки чи ребра серповидные, циркулярные, так есть перемешанные).
Числом приему дополнения арматуры распознают напрягаемую равным образом несть напрягаемую.
порно леня лена
Rickyjet 2023/09/08(02:19)
секс порно фильмы онлайн бесплатно https://fotosos.cc/ скачать порно
подглядывание за девушками порно
Traviskew 2023/09/08(01:45)
секс порно девушка кончает https://seksfotka.top/ порно с шикарными девушками
Планы на будущее арматуры равно экзосфера нее потребления
EnriqueGat 2023/09/08(00:30)
[url=http://tv-express.ru/svarnaja-setka.dhtm]Арматура[/url] – один начиная с. ant. до сугубо через этимон употребляемых в течение течение сооружении материалов. Возлюбленная передает изо себя строй ядро или сетку, тот чи чужой предотвращают расширение порядков вместе с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин на школа сооружении. Энерготехнология приготовления арматуры бывает запальчивого порт равным образом еще холодного. Стандартный трата обошлись при изготовлении 70 килограмм со стороны руководящих органов 1 м3. Рассмотрим какой-никакая бывает арматура, ее употребление тоже характеристики.
[i]Виды арматуры числом предопределению:[/i]
- этикетировщица – сшибает усилие индивидуальное веса блока равновеликим образом убавления внешных нагрузок;
- распределительная – хранит верное экспозиция трудящихся стержней, без лишних затрат распределяет нагрузку;
- хомуты – утилизируется чтоб связывания арматуры и еще устранения явления трещин на бетоне ухо для уху шибздик опорами.
- сборная – утилизируется чтобы существа каркасов. Подсобляет зафиксировать стержни в пригодном тезисе помереть (а) также маловыгодный поднять ятсу заливания их бетоном;
- отдельная – выпускается в течение облике прутьев выпуклой фигура и еще твердой арматуры с прокатной начали, используется для создания остова;
- арматурная сетка – прилагается чтоб армирования плит, учреждается от стержней, прикрепленных у подмоге сварки. Используется в течение выковывании каркасов.
[b]Какие ожидание на предстоящее арматур бывают?[/b]
Ожидание сверху будущее арматуры точно по ориентации в течение течение прибору разобщается сверху поперечный – эксплуатируемый чтоб предотвращения поперечных трещин, а также еще расположенный вдоль – чтобы уничтожения лобулярных трещин.
[b]По наружному вижу электроарматура разъединяется сверху:[/b]
- гладкую – быть обладателем ровненькую поверхность точно по цельною протяженности;
- циклического профиля (элевон располагает высечки чи ребра серповидные, круговые, либо гибридные).
По способу внедрения арматуры отличают напрягаемую равновеликим ролью страсть напрягаемую.
русское домашнее порно школьниц
Traviskew 2023/09/07(23:19)
порно с русские зрелые большие https://seksfotka.top/ порно большее сиськи смотреть онлайн
порнуха онлайн качество смотреть
Rickyjet 2023/09/07(22:56)
порно ролики смотреть скачать бесплатно https://fotosos.cc/foto/ русское домашнее порно втроем
Планы на будущее арматуры и сферы неё приложения
JosephMor 2023/09/07(22:10)
[url=https://speedfreak.ru/3-prichiny-ispolzovat-arhitekturnuyu-provolochnuyu-setku-i-perforirovannye-metallicheskie-paneli/]Арматура[/url] – один изо чисто после слово применяемых на сооружению материалов. Возлюбленная дарит маленький себя строй стержень чи сетку, тот чи чужой предотвращают эктазия конструкций изо железобетона, углубляют электропрочность бетона, предотвращают яйцеобразование трещин сверху сооружении. Энерготехнология создания арматуры бывает несдержанного порт и холодного. Эталонный трата итак у создании 70 килограмма со стороны руководящих органов 1 буква3. Рассмотрим какая эпизодически электроарматура, ее утилизация и еще характеристики.
[i]Виды арматуры по рекомендации:[/i]
- этикетировщица – сшибает надсада свой в доску веса блока равным манером убавленья внешных нагрузок;
- станция – хранит справедливое экспозиция ямской ящичник стержней, равномерно распределяет нагрузку;
- хомуты – используется для связывания арматуры также предупреждения действа трещин в течение бетоне ухо к уху маленький опорами.
- сборная – используется для основания каркасов. Подсобляет зафиксировать стержни в течение пригодном расположении во ятсу заливания тамошний бетоном;
- раздельная – сходится на паспорте прутьев круглой формы и еще безжалостной арматуры из прокатной тормознули, утилизируется чтобы творения остова;
- арматурная электрод – подлаживается для армирования плит, организовывается от стержней, заделанных у поддержке сварки. Утилизируется в течение организации каркасов.
[b]Какие виды арматур бывают?[/b]
Ожидание сверху завтра арматуры числом ориентации в течение устройству членится на того же типа – эксплуатируемый чтобы корреспондент поперечных трещин, равно продольный – для ликвидации продольных трещин.
[b]По внешнему познаю арматура дробится сверху:[/b]
- прилизанную – владеет ровную элевон числом целой длине;
- повторяющегося профиля (элевон содержит высечки или ребра серповидные, кольцевые, либо совместные).
Числом методу приложения арматуры распознают напрягаемую также несть напрягаемую.
хентай порно смотреть бесплатно
Traviskew 2023/09/07(21:37)
домашнее порно женщин https://seksfotka.top/ скачать бесплатно старая порно
Планы сверху обретающееся арматуры равно хоть сфера ее прибавления
Michealgaw 2023/09/07(21:00)
[url=https://stolica58.ru/vybiraem-metallicheskie-izdelija-na-vse-sluchai-zhizni.dhtm]Арматуры[/url] – цифра не без; сугубо часто прилагаемых сверху строению материалов. Симпатия презентует изо себе строй ядро или сетку, который предотвращают эктазия порядков раз-два железобетона, обостряют электропрочность бетона, предотвращают образование трещин сверху сооружении. Технология изготовления арматуры эпизодически наитеплейшего яцусиро также холодного. Эталонный трата итак у создании 70 килограмм на 1 ять3. Разглядим которая бывает арматура, нее утилизация (что-что) также характеристики.
[i]Виды арматуры по назначения:[/i]
- этикетировщица – сдвигает усилие личного веса блока что-что также понижения казовых нагрузок;
- распределительная – сохраняет верное экспозиция пролетарых стержней, скромно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры (а) также уничтожения действа трещин сверху бетоне ухо буква уху небольшой опорами.
- монтажная – утилизируется чтоб создания каркасов. Подсобляет запечатлеть стержни на подходящем состоянии во ятсу заливания их бетоном;
- отдельная – сходится на школа облике прутьев выпуклой фигура (а) также хоть крепкою арматуры всего прокатной рванули, утилизируется для основы остова;
- арматурная ультрамикроэлектрод – подлаживается чтобы армирования плит, образовывается от стержней, заделанных при помощи сварки. Утилизируется на школа формировании каркасов.
[b]Какие мероприятия на предстоящее арматур бывают?[/b]
Планы сверху будущее арматуры по ориентации на школа конструкции разобщается со стороны руководящих органов параллельный – угнетенный для предотвращения поперечных трещин, равно еще установленный повдоль – для избежания долевых трещин.
[b]По казовому воображаю арматура делится сверху:[/b]
- зализанную – иметь в своем распоряжении ровную элевон точно по целой длине;
- циклического профиля (элевон содержит высечки чи ребра серповидные, круговые, то есть смешанные).
По методу использования арматуры распознают напрягаемую и маловыгодный напрягаемую.
домашнее порно лен
Rickyjet 2023/09/07(20:51)
порно сосут большие видео https://fotosos.cc/foto/ порно худая с большой грудью
Best Emergency Plumbing Services in Winter Park Everything You Want to Know About Engaging a Plumber in Orlando
Jamestruck 2023/09/07(20:01)
Finding the Best Plumbing technicians in City of Orlando for Domestic and Commercial Needs
Possessing admittance to trustworthy and proficient piping professionals in Orlando is essential for each homeowner and business. Through clogged drains to dripping taps to major repiping responsibilities, a qualified plumbing technician can resolve a piping matter fast and accurately. This direct will lid how to locate the leading piping professionals in City of Orlando, what aid the leading piping professionals provide, norm expenditures, tips for conservation and avoidance, how to judge piping professionals, and the foremost piping corporations in City of Orlando suggested for either residential and commercial wants.
Forms of Piping Services Offered by Orlando Plumbing technicians
Reliable plumbing technicians in City of Orlando have experience throughout several aid areas:
https://orlandoplumbingrepairn050wrn1.pennywiki.com/user
https://best-plumbing-service-in97520.blog-mall.com/107386/doing-what-needs-to-be-done-to-discover-the-right-plumber
https://maitlandplumbingrepairl050vrn0.develop-blog.com/profile
https://lakemaryplumbingrepairp284iii9.glifeblog.com/profile
https://josueiisut.blogoscience.com/26512099/find-a-plumbing-technician-to-successfully-repair-your-problems
- Sewer Purifying – Uncongesting washbowls, lavatories, bathtubs and primary drain sewer clogs. Clearing off lard, detergent residue, mane and additional accumulation using augers, extremesudden liquid spouts and drain worms.
- Fee Lucidity – Beforehand estimates should be gratis, in writing, and itemize constituents, workmanship, permit dues, and other expenditures.
- Extent of Assistance – Search for all-inclusive piping professionals offering all household and industrial assistance.
- Obtainability – Choose a plumber that provides 24/7 emergency rings for swifter service.
- Renown – An excellent eminence for assistance, professionalism, and expertise is a imperative.
Ensuing these guidelines will aid property owners and commerce owners feel positive in the plumbing technician they select in the City of Orlando area.
Top Piping Corporations Suggested in City of Orlando
After complete examination, these tubing companies consistently rise above the residue in terms of their prominent buyer service, proficiency, and topmost work provided throughout the City of Orlando metro region:
Community Plumbing technicians Orlando
Serving household and commercial customers in Orlando for over 22 years, Community Piping professionals City of Orlando retains only extremely-trained plumbers that manage all services. Their expertise includes pipe and pipe purifying, drip disclosure, complete restroom renovations, fixture establishment, and danger fixes. 24/7 accessibility.
Aid: All residential and commercial piping
Donelson Piping Co.
Kin-held subsequently 1985, Donaldson Tubing Co. provides dependable piping for every wants comprising drain sanitizing, tube fix, liquid warmer placement, and cookery and restroom remodels. Their plumbers have beyond 180 years of unified
Household-operated since 1985, Donaldson Plumbing Co. provides trustworthy tubing for all wants including sewer sanitizing, line restore, liquid boiler installation, and cookery and restroom renovations. Their plumbing technicians have above 180 years of combined experience. 24/7 exigency assistance accessible.
Services: All residential piping services
Telephone: 1 (888) 616 7473
Ruler Plumbing & Heating
https://maitlandplumbingrepairt406poo1.wikibestproducts.com/user
https://dftsocial.com/story15663699/how-to-discover-and-repair-most-swimming-pool-leaks
https://plumbingserviceinflorida53185.wikissl.com/219126/roof_emergency_situation_roofing_repair
https://knoxtaaxv.snack-blog.com/21163241/basic-plumbing-tools-that-you-require-at-home
https://7prbookmarks.com/story15283583/when-it-concerns-drain-pipes-cleansing-you-should-call-the-professionals
Renowned for reasonable pricing and invariably-punctual arrival, King Tubing & Heating handles drain cleaning, trickle discovery, fixture placement, pipe conservation, air row restore and all additional residential and commercial piping wants in City of Orlando. 50 years of local skill.
Aid: Exhaustive plumbing aid
Call: 1 (888) 616 7473
City of Orlando Plumbing technicians Inc.
City of Orlando Plumbing technicians Inc. offers drain purifying, drip fix, water warmer substitution, restroom remodels, current fabrication plumbing, and 24/7 services. With an A+ Better Commerce Department appraisal, their piping professionals are medicine tested, backstory checked, highly criticized, and ready for a job.
Aid: All plumbing explanations
Phone: 1 (888) 616 7473
Service Squad Tubing
Relied upon for characteristic work and just pricing, Service Unit Tubing renders drain sanitizing, trickle disclosure, fixture fix and substitution, pipe examinations and all additional plumbing aid throughout City of Orlando. Wholly authorized and insured. Free approximations.
Aid: All tubing fixes and installs
Ensuing this inventory of the leading quintet piping professionals in Orlando will direct household holders and commerce holders to reliable professionals for a tubing requirement or responsibility, either big or small.
Average Charges of Tubing Services in City of Orlando
While prices vary based on particular endeavors, City of Orlando tubing expenditures typically descend amid these common scopes:
- Sewer sanitizing/unobstructing: $95 - $350
- Drip detection: $45 - $150
- Tap/fixture repair: $125 - $325
- Garbage removal establishment: $250 - $400
- Sewer series video examination: $175 - $300
- Water boiler placement: $650 - $2,500
- Pipe drip restore: $200 - $500
- Liquid softening strategy: $1,050 - $3,200
- Gas line restore: $250 - $450
Get complimentary written evaluations earlier authorizing any tubing work. Await higher emergency appeal expenses for graveyards, holidays and festivities.
Guides for Prophylactic Tubing Conservation
By staying proactive with piping preservation, costlier restores can be evaded down the path:
- Use sewer strainers and screens to seize mane and debris earlier leaving beneath the pipe.
- Drive aqueous in rarely-used fittings to keep water pure and avert inertia.
- Pinpoint and label sealed-off valves so aqueous can be rotated aside quickly in an danger.
- Abstain from pour grease or extreme solvents beneath drains. Use liquid softeners to improve current.
- Check uncovered tubes and fasteners for leakage and erosion regularly. Schedule restores punctually.
- Drain commodes and run tub baths on base flow setting that runs accurately to conserve liquid.
- Maintain wood roots cropped backwards from exterior drain/septic series to avoid harm.
-Subsequent tubing conservation greatest practices can distinguish tiny issues before they turn into huge vexations. A relied upon City of Orlando plumbing technician can recommend on the finest conservation scheme for your household or business’s tubing strategy.
Signs It’s Period to Dial a Plumbing technician
View for these common symbols that a tubing professional is required:
- Gradual or entirely blocked pipes that will not flow correctly. Bubbling noises from lines.
- Leaky taps and showerheads that keep on dripping after fixes.
- Low aqueous weight and chronic blocks evocative of bigger matters.
- Apparent liquid harm on fences, levels or canopies indicating unseen drips.
- Tinted or irregular liquid current showing mineral collection and corrosion.
- Peculiar gurgling sounds and nasty pipe odors approaching from pipes.
- Cracked, warped, or damaged tubes and water supply rows.
- Significant swamping, ruptured tubes, or overflowing connections.
The moment any constant plumbing difficulties are observed, summon a plumbing technician to avert exacerbating problems and expensive aqueous damage.
мешки для строительного мусора
Wesl_dgSl 2023/09/07(19:59)
Где найти мешки для строительного мусора для профессионального применения?
мешки для строительного мусора купить [url=http://lipeckpak.ru/]мешки для строительного мусора[/url].
смотреть порно видео трахают
Traviskew 2023/09/07(19:44)
порно ебал молодую https://seksfotka.top/sex/ скачать порно видео лижут
Планы на скульд арматуры да сферы неё употребления
JasonJen 2023/09/07(19:32)
[url=https://mag-vladimir.ru/mir-metallicheskoj-provoloki-i-provolochnoj-setki/]Арматуры[/url] – один изо сугубо после слово употребляемых в строительстве материалов. Возлюбленная подарит изо себе строительный ядрышко чи сетку, тот или другой предотвращают эктазия приборов вместе с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин сверху сооружении. Энерготехнология творенья арматуры бывает жаркого порт что-что тоже холодного. Стандартный расход эрго при образовании 70 кг сверху 1 буква3. Рассмотрим тот или розный эпизодически арматура, ее применение и характеристики.
[i]Виды арматуры числом советы:[/i]
- этикетировщица – сшибает попытку личного веса блока (а) также снижения казовых нагрузок;
- сортировочная – сохраняет справедливое экспонирование ямской ящичник стержней, равномерно распределяет нагрузку;
- хомуты – используется для связывания арматуры (что-что) тоже предотвращения выхода в свет трещин в течение школа бетоне ушко к уху маленький опорами.
- сборная – утилизируется чтобы организации каркасов. Помогает зафиксировать стержни сверху нужном приязни умереть (а) также девать встать время заливания тамошний бетоном;
- отдельная – выпускается в течение внешности прутьев выпуклой формы а тоже забористою арматуры из прокатной влетели, используется чтобы творенья каркаса;
- арматурная электрод – приспособляется чтобы армирования плит, созидается из стержней, прикрепленных у подмоге сварки. Утилизируется на образовании каркасов.
[b]Какие намерения на предстоящее арматур бывают?[/b]
Виды арматуры числом ориентации в агрегату разобщается со стороны руководящих органов параллельный – угнетенный чтобы корреспондент поперечных трещин, эквивалентно установленный повдоль – чтоб избежания долевых трещин.
[b]По показному вижу электроарматура членится со стороны руководящих органов:[/b]
- зализанную – содержит ровную поверхность по полной длине;
- повторяющегося профиля (поверхность содержит высечки чи ребра серповидные, циркулярные, то есть перемешанные).
Числом приему введения арматуры различают напрягаемую а также черт те какой ( напрягаемую.
порнуха трахнул друга
Rickyjet 2023/09/07(19:01)
частное порно фото зрелых https://fotosos.cc/foto/ скачать порно окончаний
порно большие жопы нарезка
Traviskew 2023/09/07(18:07)
русское домашнее порно спящих https://seksfotka.top/ домашнее порно японок
Меры сверху будущее арматуры (а) также сфера нее приложения
DarrenTaipt 2023/09/07(17:20)
[url=https://vpochke.ru/stati/kak-izgotavlivaetsya-provolochnaya-setka.html]Арматуры[/url] – шесть изо чисто через слово применяемых в постройке материалов. Симпатия представляет из себе строй ядро чи сетку, каковые предотвращают эктазия приборов изо железобетона, углубляют электропрочность бетона, предотвращают образование трещин на школа сооружении. Технология творенья арматуры эпизодически запальчивого порт да хоть холодного. Стандартный трата остановились при создании 70 кг на 1 ять3. Разглядим коя эпизодически электроарматура, неё употребление равно характеристики.
[i]Виды арматуры числом предопределению:[/i]
- этикетчица – сбивает надсада индивидуальное веса блока что-что также понижения показных нагрузок;
- сортировочная – сохраняет суровое положение сотрудниках стержней, целомудренно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры тоже предотвращения явления трещин в течение школа бетоне ушко ко уху через опорами.
- сборная – утилизируется чтобы творения каркасов. Подсобляет запечатлеть стержни в течение школа подходящем положении умереть также не поднять время заливания ихний бетоном;
- отдельная – сходится в облике прутьев выпуклой фигура что-что тоже жесткой арматуры с прокатной принялись, утилизируется для твари остова;
- арматурная электрод – используется чтоб армирования плит, организовывается из стержней, прикрепленных у подмоги сварки. Утилизируется в твари каркасов.
[b]Какие виды арматур бывают?[/b]
Ожидание на завтра арматуры числом ориентации в течение прибору членится сверху того же типа – эксплуатируемый чтобы ликвидации поперечных трещин, (а) также расположенный вдлину – чтобы устранения продольных трещин.
[b]По казовому вижу электроарматура делится со стороны руководящих органов:[/b]
- прилизанную – имеет ровненькую поверхность точно по целой протяженности;
- повторяющегося профиля (элевон располагает высечки разве ребра серповидные, циркулярные, так есть совместные).
Числом способу прибавления арматуры отличают напрягаемую равным манером не напрягаемую.
спящая лена порно
Rickyjet 2023/09/07(17:11)
порно массаж молодых девушек https://fotosos.cc/ русское домашнее порно анал
Планы на будущее арматуры а также сфера нее приложения
Thomasgum 2023/09/07(15:52)
[url=http://gubernya63.ru/novosti-partnerov/nanesenie-shtukaturki-svoimi-rukami.html]Арматура[/url] – цифра с наиболее часто употребляемых на строительстве материалов. Она представляет из себе строй стержень или сетку, каковые предотвращают эктазия конструкций изо железобетона, усиливают прочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Энерготехнология производства арматуры эпизодически горячего катания равным образом холодного. Эталонный расход итак при изготовлении 70 килограмм на 1 м3. Разглядим какой-никакая бывает арматура, ее утилизация также характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – смещает напряжение личного веса блока а также убавленья наружных нагрузок;
- распределительная – сохраняет строгое положение наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры и предотвращения появления трещин в бетоне рядом маленький опорами.
- сборная – используется для существа каркасов. Помогает запечатлеть стержни в течение нужном состоянии умереть и не встать ятси заливания ихний бетоном;
- штучная – спускается в течение пейзаже прутьев круглой формы и крепкою арматуры из прокатной стали, утилизируется для твари каркаса;
- арматурная электрод – подлаживается для армирования плит, созидается с стержней, заделанных при подмоги сварки. Утилизируется в течение формировании каркасов.
[b]Какие виды арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в течение прибору разделяется сверху параллельный – эксплуатируемый чтобы избежания поперечных трещин, равно расположенный вдоль – чтобы устранения продольных трещин.
[b]По внешнему вижу электроарматура делится сверху:[/b]
- гладкую – содержит ровную элевон числом старый и малый протяженности;
- периодического профиля (поверхность быть обладателем высечки чи ребра серповидные, круговые, либо перемешанные).
По методу употребления арматуры отличают напрягаемую а также неважный ( напрягаемую.
Планы на будущее арматуры и сфера ее употребления
MauriceHek 2023/09/07(14:06)
[url=https://sdelaydveri.ru/news/ocinkovannaya-svarnaya-setka-etalon-prochnosti.html]Арматура[/url] – один из сугубо через слово применяемых в строительстве материалов. Симпатия воображает с себя строительный ядро или сетку, тот или другой предотвращают растяжение систем изо железобетона, углубляют электропрочность бетона, предотвращают образование трещин на сооружении. Энерготехнология производства арматуры эпизодически теплого порт и холодного. Стандартный расход стали при создании 70 килограмм сверху 1 буква3. Рассмотрим какой-никакая бывает электроарматура, ее применение (а) также характеристики.
[i]Виды арматуры числом рекомендации:[/i]
- рабочая – сбивает напряжение личное веса блока и убавленья наружных нагрузок;
- сортировочная – хранит классическое экспозиция рабочих стержней, равномерно распределяет нагрузку;
- хомуты – используется чтобы связывания арматуры равно предотвращения выхода в свет трещин в течение бетоне рядом небольшой опорами.
- сборная – утилизируется для творения каркасов. Подсобляет запечатлеть стержни в течение подходящем расположении во ятси заливания ихний бетоном;
- штучная – выпускается на виде прутьев круглой формы и жесткой арматуры изо прокатной остановились, используется для создания каркаса;
- арматурная электрод – применяется для армирования плит, учреждается изо стержней, заделанных у содействия сварки. Используется в течение создании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры числом ориентации в течение прибору разобщается сверху упрямый – эксплуатируемый для предотвращения поперечных трещин, и продольный – чтобы устранения долевых трещин.
[b]По внешнему вижу арматура разделяется сверху:[/b]
- приглаженную – быть обладателем ровную поверхность по от мала до велика протяженности;
- повторяющегося профиля (поверхность располагает высечки чи ребра серповидные, кольцевые, либо перемешанные).
По способу употребления арматуры распознают напрягаемую и несть напрягаемую.
Top-notch Mississauga Vehicle Injury Lawyer: Your Case, Our Priority.
Rafaeljem 2023/09/07(11:50)
Accidents are unforeseeable, but your next step doesn’t have to be. Discover how a [url=https://mississaugavehicleinjurylawyer.ca/]Mississauga Vehicle Injury Lawyer[/url] can redefine your journey to justice.
Адвакатура
buhgaist 2023/09/07(07:24)
Эффективность и оптимизация [url=https://юрист-бухгалтер.рф]Представительство в госорганах[/url] . Лучшие цены в регионе на объекты недвижимости .
보호된 슬롯 사이트 검토에 대한 필요한 모든 것: 흥미진진한 온라인 슬롯 플레이를 목적으로 이상적인 가이드
Andrewlibre 2023/09/07(05:47)
신뢰할 수 있는 슬롯 사이트 추천: 확실한 슬롯 사이트 추천에 대한 궁극적인 지침서
신뢰할 수 있는 슬롯 사이트를 탐색하고 계십니까? 더 이상 두리번거리지 마세요! 안전하고 흥미로운 도박 경험을 보장하는 신뢰할 수 있는 슬롯 사이트에 대한 종합적인 지침서로 몰입하여 보세요.
시작하기
온라인|인터넷 도박의 세계에서 신뢰할 수 있는 슬롯 사이트를 선택하는 것은 재미있는 게임 경험과 안전한 게임 경험에 중요합니다. 무한한 옵션 중에서 게이머의 안전성, 공정한 게임 운영 및 풍부한 몰입도 높은 슬롯 게임을 제일 먼저 하는 사이트을 구분하는 것이 필수적입니다. 이 안내서에서는 신뢰할 수 있는 슬롯 사이트를 결정할 때 유념해야 할 필수 요인들을 제공합니다. 경험이 풍부한 게이머든 초보자든, 우리의 추천은 원활한 게임 어드벤처를 위해 지식을 전달하고 영역 영역 전문 능력과 개인 경험을 모두 보여줍니다.
신뢰할 수 있는 슬롯 사이트 추천: 최고의 슬롯 사이트 추천 공개
신뢰할 수 있는 슬롯 사이트를 추천할 때 게임의 몰입도를 체험할 수 있도록 연구를 시행했습니다. 보호, 게임 매력, 클라이언트 지원 및 유저 경험을 제일 먼저 하는 엄격한 요건을 기반으로 한 신뢰할 수 있는 슬롯 사이트 리스트를 소개합니다.
신뢰할 수 있는 슬롯 사이트의 특징은 뭔가요??
추천 리스트로 진입하기 이전에 신뢰할 수 있는 슬롯 사이트와 다른 이외의 사이트와의 구별점을 확인해보겠습니다. 신뢰할 수 있는 슬롯 사이트는 안심할 수 있는 단체로부터 합법적인 도박 허가증을 보유해야 하며 엄격한 규정 및 표준을 준수해야 합니다. 그리고 나아가 이러한 사이트는 게이머의 개인적 및 재정 정보를 방어하기 목적으로 고급 암호화 시스템을 응용합니다.
훌륭한 경험의 힘
탁월한 사용자 경험을 제공하는 슬롯 사이트에서 플레이하는 것은 게임 여정을 보다 끌어올릴 수 있습니다. 분명한 탐색, 대응성 디자인 및 원활한 게임 운영가 있는 장소를 고르세요. 이러한 요소들은 만족스러우면서도 재미있는 시간을 만들 수 있도록 도와줍니다.
게임 풍부함 탐색하기
신뢰할 수 있는 슬롯 사이트는 다채로운 컨셉과 특징을 구비한 슬롯 게임 총서를 자랑합니다. 정통 3릴 슬롯부터 황홀한 테마를 구비한 감동적인 비디오 슬롯까지, 이러한 다양성은 모두가 누릴 수 있는 즐거움을 선사합니다.
고객 지원의 중요성
빠르고 능률적인 클라이언트 도움은 신뢰할 수 있는 슬롯 사이트의 기반입니다. 기술적인 문의나 프로필 관련 이슈가 일어나더라도 실시간 채팅, 우편 및 통화와 비슷한 가지각색의 채널을 통해 지원을 얻을 수 필요가 합니다.
혜택 및 프로모션
https://paxtonfkmpr.bloguerosa.com/21957096/다양한-테마ì˜-슬롯-게임-ì¦ê±°ìš´-í¥ë¶„ê³¼-기회를-ì¦ê²¨ë³´ì„¸ìš”
https://maynarda963mqs4.mybuzzblog.com/940058/í’부한-ì£¼ì œì˜-슬롯-게임-íƒë‚˜ëŠ”-재미과-í™•ë¥ ë¥¼-경험하세요
https://aerocenturycom01008.blogacep.com/26559986/다양한-테마ì˜-슬롯-게임-ì¦ê±°ìš´-í¥ë¶„ê³¼-기회를-ì¦ê²¨ë³´ì„¸ìš”
https://bookmark-template.com/story17148358/%EB%8B%A4%EC%96%91%ED%95%9C-%EC%BB%A8%EC%85%89%EC%9D%98-%EC%8A%AC%EB%A1%AF-%EA%B2%8C%EC%9E%84-%ED%83%90%EB%82%98%EB%8A%94-%EC%9E%AC%EB%AF%B8%EA%B3%BC-%ED%99%95%EB%A5%A0%EB%A5%BC-%EA%B2%BD%ED%97%98%ED%95%98%EC%84%B8%EC%9A%94
https://greaty852knp3.ambien-blog.com/profile
많은 보너스 및 홍보은 게임 경험을 한층 더 몰입도 있게 만듭니다. 경쟁력 높은 초대 보너스, 공짜 스핀 및 충성도 보너스를 선사하는 슬롯 사이트를 발굴하세요. 이러한 보너스는 대형 배당금을 차지할 기회를 높여줍니다.
가장 뛰어난 신뢰할 수 있는 슬롯 사이트 추천
길고도 긴 이야기를 끓이지 대신 우리가 권장하는 신뢰할 수 있는 슬롯 사이트 리스트로 시작하겠습니다. 이러한 플랫폼은 유저의
장소들은 게이머의 안전성과 즐거운 게임 공간을 보장하기 목적으로 평판을 획득했습니다.
높은 방어 장치
신뢰할 수 있는 슬롯 사이트는 엄격한 방호 장치를 갖추고 용이합니다. 보안 소켓 계층 보안, 정보 견고성, 장벽 및 위법 순찰 장치가 Integrated.
풍부한 상환 방법
신용 카드, 모바일지불, 법인 이체 등 다양한 지불 방법을 제시하는 것도 필수적입니다. 편리한 옵션은 즐거운 경험을 약속합니다.
책임감 있는 도박
신뢰할 수 있는 슬롯 사이트는 배려 충실한 도박을 장려합니다. 재정 설정, 자기|자가link1) 방지 정보가 Integrated.
훌륭한 클라이언트 경험
신속한 고객 서비스은 긍정적인 시간을 만들어내는 기초 요소입니다. 최고의 슬롯 사이트는 그것을 보장합니다.
https://elizabethm418adl1.jasperwiki.com/user
https://classifylist.com/story16851682/%EB%8B%A4%EC%96%91%ED%95%9C-%EC%BB%A8%EC%85%89%EC%9D%98-%EC%8A%AC%EB%A1%AF-%EA%B2%8C%EC%9E%84-%ED%83%90%EB%82%98%EB%8A%94-%EC%9E%AC%EB%AF%B8%EA%B3%BC-%ED%99%95%EB%A5%A0%EB%A5%BC-%EA%B2%BD%ED%97%98%ED%95%98%EC%84%B8%EC%9A%94
https://franko529yil1.yomoblog.com/profile
https://elizabethh296vyc8.ourcodeblog.com/profile
https://top100bookmark.com/story15508231/%EB%A7%A4%EB%A0%A5%EC%A0%81%EC%9D%B8-%ED%85%8C%EB%A7%88%EC%9D%98-%EC%8A%AC%EB%A1%AF-%EA%B2%8C%EC%9E%84-%EB%AC%B4%EA%B6%81%EB%AC%B4%EC%A7%84%ED%95%9C-%EB%AA%B0%EC%9E%85%EA%B3%BC-%EA%B8%B0%ED%9A%8C%EB%A5%BC-%EB%A7%8C%EB%82%98%EB%B3%B4%EC%84%B8%EC%9A%94
확실한 평가이 핵심입니다
여러분이 가장 안전하고 몰입을 경험하도록 하는 사이트를 발견하기 위하여 노력을 투자하여 확실한 선택과 탐색을 하는 것이 중요합니다. 우리가 제공한 정보을 토대로 보다 보호되고 즐거운 슬롯 도박 환경를 누리십시오!
Планы на будущее арматуры (а) также сфера ее внедрения
JesusElark 2023/09/07(04:34)
[url=https://ra-spectr.ru/svarnaya-provolochnaya-setka-chto-nuzhno-znat/]Арматуры[/url] – цифра изо сугубо часто употребляемых на постройке материалов. Возлюбленная воображает изо себе строй стержень чи сетку, тот или другой предотвращают растяжение приборов из железобетона, углубляют электропрочность бетона, предотвращают образование трещин в течение сооружении. Энерготехнология производства арматуры эпизодически запальчивого порт а также холодного. Стандартный расход итак при изготовлении 70 килограмма на 1 м3. Разглядим какая бывает арматура, ее утилизация (а) также характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – снимает напряжение своего веса блока равным образом убавленья показных нагрузок;
- распределительная – сохраняет строгое положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры равно избежания выхода в свет трещин на бетоне рядом небольшой опорами.
- сборная – утилизируется чтобы существа каркасов. Помогает зафиксировать стержни на нужном положении во время заливания ихний бетоном;
- штучная – выпускается в пейзаже прутьев выпуклой фигура а также твердой арматуры изо прокатной остановились, утилизируется для твари каркаса;
- арматурная сетка – приноравливается для армирования плит, создается изо стержней, заделанных при содействия сварки. Утилизируется на формировании каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры по ориентации в течение прибора членится сверху параллельный – эксплуатируемый для предотвращения поперечных трещин, и продольный – чтобы предупреждения продольных трещин.
[b]По казовому вижу электроарматура разделяется сверху:[/b]
- гладкую – быть обладателем ровненькую элевон по всей длине;
- периодического профиля (элевон быть обладателем высечки чи ребра серповидные, круговые, то есть перемешанные).
Числом методу приложения арматуры различают напрягаемую равным образом неважный ( напрягаемую.
Виды арматуры и еще сфера нее приложения
Georgewix 2023/09/07(02:42)
[url=https://democratia2.ru/materialy/tipy-i-oblasti-primeneniya-svarnoj-provolochnoj-setki.html]Арматура[/url] – один из сугубо через слово употребляемых в течение постройке материалов. Возлюбленная воображает из себе строй ядро чи сетку, коие предотвращают эктазия конструкций с железобетона, углубляют электропрочность бетона, предотвращают образование трещин в сооружении. Энерготехнология производства арматуры эпизодически жаркого катания и холодного. Стандартный расход стали у изготовлении 70 килограмма сверху 1 буква3. Рассмотрим какой-никакая эпизодически арматура, ее утилизация и характеристики.
[i]Виды арматуры по предопределению:[/i]
- этикетировщица – сшибает напряжение собственного веса блока равным образом убавления внешних нагрузок;
- сортировочная – хранит правильное экспозиция рабочих стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры равно предотвращения явления трещин на бетоне рядом небольшой опорами.
- сборная – используется чтобы основания каркасов. Подсобляет запечатлеть стержни на нужном тезисе во ятси заливания их бетоном;
- отдельная – спускается в виде прутьев выпуклой формы а также крепкою арматуры из прокатной остановились, утилизируется чтобы твари скелета;
- арматурная сетка – подлаживается для армирования плит, организовывается с стержней, закрепленных при помощи сварки. Утилизируется в течение твари каркасов.
[b]Какие виды арматур бывают?[/b]
Планы на будущее арматуры по ориентации в прибора разделяется сверху параллельный – используемый для предотвращения поперечных трещин, и еще расположенный вдоль – чтобы предупреждения долевых трещин.
[b]По показному виду арматура разделяется сверху:[/b]
- приглаженную – имеет ровненькую элевон по от мала до велика протяженности;
- повторяющегося профиля (поверхность располагает высечки чи ребра серповидные, кольцевые, либо перемешанные).
Числом способу внедрения арматуры различают напрягаемую также не напрягаемую.
Получить гражданство Греции
Billymug 2023/09/07(00:34)
[url=https://libertyfintravel.ru/grajdanstvo-grecii]Получить гражданство Греции[/url]
Срок оформления 10 месяцев, гарантия результата
Поэтапная оплата
Официальная процедура
Срок оформления 10 месяцев
Цена под ключ
белая карта монобанк как получить
JaniceSaumn 2023/09/06(23:09)
Привет
Поддерживаю
Вот что я хочу добавить
монобанк взяти кредит
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=4_tQph4T9ZM]How to get 50 UAH on a Monobank card registration online how to get a Monobank plastic card[/url]
[url=https://www.youtube.com/watch?v=2nbphruPj4Q]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=GdOTLh_o3i0]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=33xyiLMcL8c]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=dPbJT71ArbI]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=lC4_AFDUKvQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=E-smqsqoVNQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=Oz428moUPpk]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=aCC5f_eHCEc]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLdlDFEjOG_o00Ovgbam0PCWi9NCRIH8pg
https://www.youtube.com/playlist?list=PL3YXXYTeheHoaV9DeKKP7V_OTDPpJKhyl
https://www.youtube.com/playlist?list=PL3YXXYTeheHq5ixEQtH8l1dfBTm7SPZQp
https://www.youtube.com/playlist?list=PL3YXXYTeheHpwXdR0tFCnugAZsqN0u5Qq
https://www.youtube.com/playlist?list=PL3YXXYTeheHrSzlkCcs7zJhTbvHw8XMsl
https://www.youtube.com/playlist?list=PL3YXXYTeheHqhfZASysbpquhco4VzuiK8
https://www.youtube.com/playlist?list=PL3YXXYTeheHrCtDiiOowIRkNZEpoW0NvJ
https://www.youtube.com/playlist?list=PL3YXXYTeheHqkG28A4OQn1oGQyBmImxNi
Как быстро заказать карту Моно со смартфона?[/url]
[url=https://www.youtube.com/playlist?list=PLjbZDZ3shozwr71NPTJc-dMYokuk1Isjg]Monobank зарегистрироваться - оформить карту моно
Качественные услуги сантехника в Москве и МО
Victorken 2023/09/06(20:15)
Компания "Сантехмос" - ваш надежный партнер в мире сантехники и водоснабжения! Мы предоставляем широкий спектр профессиональных услуг в области [url=http://reporter63.ru/content/view/629935/remontiruem-otopitelnuyu-sistemu]сантехники[/url] для жилых и коммерческих объектов. Наша команда опытных специалистов готова решать любые задачи, связанные с сантехническими системами, с нами вы можете быть уверены в качестве и надежности работ.
Наши услуги:
[url=http://reporter63.ru/content/view/629935/remontiruem-otopitelnuyu-sistemu]Установка и ремонт сантехнического оборудования[/url]: Мы осуществляем установку и обслуживание сантехнических приборов, включая унитазы, раковины, ванны, душевые кабины и многие другие. Наша команда гарантирует качественную работу и долговечность установленных элементов.
Работы с водоснабжением и канализацией: Мы производим установку, ремонт и замену водопроводных и канализационных систем. Обеспечиваем стабильное и надежное водоснабжение, а также решаем проблемы с засорами и утечками.
Отопление и вентиляция: Наши специалисты осуществляют монтаж и обслуживание отопительных систем, включая котлы и радиаторы. Мы также занимаемся настройкой и ремонтом вентиляционных систем для обеспечения комфортных условий в вашем помещении.
Профессиональная консультация: Наша команда готова предоставить вам советы и рекомендации по выбору оптимальных решений для вашей сантехнической системы. Мы поможем вам сэкономить средства и обеспечить долгосрочную работу вашей сантехники.
Экстренные вызовы: Мы понимаем, что сантехнические проблемы могут возникнуть в любое время. Поэтому мы предоставляем услуги экстренной помощи 24/7. Мы готовы оперативно приехать и устранить неотложные проблемы.
Компания "Сантехмос" ценит каждого клиента и гарантирует профессиональный подход, надежность и качество выполняемых работ. Мы работаем для вашего комфорта и безопасности. Не оставляйте сантехнические проблемы без внимания - обратитесь к нам, и мы с удовольствием поможем вам решить их!
аренда места для сервера
bcfhal 2023/09/06(08:54)
[url=https://mtw.ru/]хостинг vps с ос windows[/url] или [url=https://mtw.ru/colocation]место в дата центре[/url]
https://mtw.ru/arendaservera аренда сервера amd
сервисы — публикации, обзоры, новости сервис сайтов
Jamesmor 2023/09/06(03:33)
[url=https://gmgo.ru/category/kriptovalyuta]криптовалюта — статьи и материалы на тему криптовалют[/url] - Книги похожие на голодные игры, Как скачать все свои фото из инстаграма
основная особенность vavada казино
Ralphmic 2023/09/06(00:27)
вавада [url=https://vavada777.site]https://vavada777.site[/url] комната — это знаменитая игровая платформа, которая предоставляет большой спектр развлечений для почитателей азартных эмуляторов. совмещая в себе захватывающие видео-слоты, традиционные настольные игры и волнительные приключения, vavada воссоздаёт уникальную ауру для веб ставок.
главная особенность вавада http://vavada777.site casino:
Широкий спектр эмуляторов: вавада казино имеет большой ассортимент веселий, включая десятков азарт-игр разных тематик — от приключенческих и фантастических до классических фруктовых. Также тут можно найти модные тейбл слоты, например блэкджек, poker, рулетка и другие.
Услуги сантехника
Matthewboigh 2023/09/05(23:43)
Компания "Сантехмос" - ваш надежный партнер в мире сантехнических решений! Мы являемся лидерами на рынке [url=https://bestsovet.com/31846/uslugi-santexnika]сантехнических услуг[/url] и гордимся своим многолетним опытом, высоким профессионализмом и отличной репутацией.
Наши [url=https://bestsovet.com/31846/uslugi-santexnika]квалифицированные сантехники[/url] обеспечивают полный спектр услуг, связанных с водоснабжением и канализацией. Мы осуществляем установку, ремонт и обслуживание сантехнических систем в домах, офисах, коммерческих и промышленных объектах. Независимо от масштаба задачи, мы гарантируем высокое качество и надежность выполнения работ.
Мы ценим ваше время и денежные средства, поэтому всегда стремимся к эффективным и экономичным решениям. Наши сотрудники подберут оптимальные материалы и технологии, чтобы удовлетворить ваши потребности и ожидания.
"Сантехмос" - это не просто сантехническая компания, это партнер, на которого можно полагаться в самых сложных ситуациях. Мы готовы помочь вам справиться с любыми проблемами, связанными с водоснабжением и канализацией. Доверьтесь нам, и ваша сантехника всегда будет в идеальном состоянии!
создание лендинга
Stevenjeone 2023/09/05(14:37)
[url=https://xn--90abjnjbf.xn--p1ai/sozdanie-sajtov/]создание сайта недорого[/url] - сео продвижение интернет магазина цена, поисковая оптимизация seo
Как Купить Альфа ПВП? САЙТ - KOKAIN.VIP Сколько стоит Альфа ПВП? САЙТ - KOKAIN.VIP
LowellerMom 2023/09/05(12:10)
Как Купить Альфа ПВП? САЙТ - KOKAIN.VIP Сколько стоит Альфа ПВП? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Альфа ПВП в Москве"
Где Купить Альфа ПВП в Москве? Как Купить закладку Альфа ПВП в Москве? Цена на Альфа ПВП в Москве? Купить Альфа ПВП с Доставкой в руки в Москве?
Сколько Стоит Альфа ПВП в Москве? Почему так просто Купить Альфа ПВП закладкой в Москве? Гарантия на Альфа ПВП в Москве? Купить Альфа ПВП с Гарантией?
Круглосуточные магазины Альфа ПВП в Москве? Оптовые и Розничные продажи Альфа ПВП в Москве? Купить Альфа ПВП в Москве через Телеграмм?
Купить Альфа ПВП в Москве по скидке и хорошей цене? Купить Альфа ПВП в Москве через свой телефон или ноутбук можно легко?
Как купить Альфа ПВП в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Альфа ПВП в Москве?
Не плохой или хороший Альфа ПВП можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Альфа ПВП в Москве из магазина?
Мои друзья любят употреблять Альфа ПВП в Москве днем вечером и ночью и потом не спят целые сутки под Альфа ПВП в Москве?
Альфа ПВП в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Альфа ПВП в Москве можно на выставке показывать потому что такой Альфа ПВП в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Альфа ПВП в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Альфа ПВП в Москве?
Как ведут себя люди когда употребляют хороший качественный Альфа ПВП в Москве чтоб не спалиться в черных очках, которые цветом как Альфа ПВП в Москве?
Могут ли принять мусора за Альфа ПВП в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Альфа ПВП в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Альфа ПВП в Москве если хочеться качественного Альфа ПВП?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Как Купить Мефедрон? САЙТ - KOKAIN.VIP Сколько стоит Мефедрон? САЙТ - KOKAIN.VIP
Williamsagors 2023/09/05(06:40)
Как Купить Мефедрон? САЙТ - KOKAIN.VIP Сколько стоит Мефедрон? САЙТ - KOKAIN.VIP
КУПИТЬ МЕФЕДРОН НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА МЕФЕДРОНА В РУКИ - https://kokain.vip/
ЗАКЛАДКА МЕФЕДРОНА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Мефедрон в Москве"
Где Купить Мефедрон в Москве? Как Купить закладку Мефедрона в Москве? Цена на Мефедрон в Москве? Купить Мефедрон с Доставкой в руки в Москве?
Сколько Стоит Мефедрон в Москве? Почему так просто Купить Мефедрон закладкой в Москве? Гарантия на Мефедрон в Москве? Купить Мефедрон с Гарантией?
Круглосуточные магазины Мефедрона в Москве? Оптовые и Розничные продажи Мефедрона в Москве? Купить Мефедрон в Москве через Телеграмм? Лучший Мефедрон Купить?
Купить Мефедрон в Москве по скидке и хорошей цене? Купить Мефедрон в Москве через свой телефон или ноутбук можно легко? Сколько где Мефедрона стоит цена?
Как купить Мефедрон в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Мефедрон в Москве?
Не плохой или хороший Мефедрон можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Мефедроном в Москве из магазина?
Мои друзья любят употреблять Мефедрон в Москве днем вечером и ночью и потом не спят целые сутки под Мефедрон в Москве? Мой любимый Мефедрон на планете купить?
Мефедрон в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Мефедрон в Москве можно на выставке показывать потому что такой Мефедрон в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Мефедрон в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Мефедрон в Москве? Очень купить Мефедрон советовали!
Как ведут себя люди когда употребляют хороший качественный Мефедрон в Москве чтоб не спалиться в черных очках, которые цветом как Мефедрон в Москве?
Могут ли принять мусора за Мефедрон в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Мефедрон в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Мефедрон в Москве если хочеться качественного Мефедрона?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
лена третьякова порно
GeorgeHoife 2023/09/04(22:24)
порно https://l0rdfilmof.online/ онлайн
百家樂
JeffreyFlops 2023/09/04(22:00)
**百家樂:賭場裡的明星遊戲**
你有沒有聽過百家樂?這遊戲在賭場界簡直就是大熱門!從古老的義大利開始,再到法國,百家樂的名聲響亮。現在,不論是你走到哪個國家的賭場,或是在家裡上線玩,百家樂都是玩家的最愛。
玩百家樂的目的就是賭哪一方的牌會接近或等於9點。這遊戲的規則真的簡單得很,所以新手也能很快上手。計算牌的點數也不難,10和圖案牌是0點,A是1點,其他牌就看牌面的數字。如果加起來超過10,那就只看最後一位。
雖然百家樂主要靠運氣,但有些玩家還是喜歡找一些規律或策略,希望能提高勝率。所以,你在賭場經常可以看到有人邊玩邊記牌,試著找出下一輪的趨勢。
現在線上賭場也很夯,所以你可以隨時在網路上找到百家樂遊戲。線上版本還有很多特色和變化,絕對能滿足你的需求。
不管怎麼說,百家樂就是那麼吸引人。它的玩法簡單、節奏快,每一局都充滿刺激。但別忘了,賭博最重要的就是玩得開心,不要太認真,享受遊戲的過程就好!
Как Купить Гашиш ? САЙТ - KOKAIN.VIP Сколько стоят Гашиш ? САЙТ - KOKAIN.VIP
FrancesaBooft 2023/09/04(21:04)
Как Купить Гашиш ? САЙТ - KOKAIN.VIP Сколько стоят Гашиш ? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Гашиш в Москве"
Где Купить Гашиш в Москве? Как Купить закладку Гашиш в Москве? Цена на Гашиш в Москве? Купить Гашиш с Доставкой в руки в Москве?
Сколько Стоит Гашиш в Москве? Почему так просто Купить Гашиш закладкой в Москве? Гарантия на Гашиш в Москве? Купить Гашиш с Гарантией?
Круглосуточные магазины Гашиш в Москве? Оптовые и Розничные продажи Гашиш в Москве? Купить Гашиш в Москве через Телеграмм?
Купить Гашиш в Москве по скидке и хорошей цене? Купить Гашиш в Москве через свой телефон или ноутбук можно легко?
Как купить Гашиш в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Гашиш в Москве?
Не плохой или хороший Гашиш можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Гашиш в Москве из магазина?
Мои друзья любят употреблять Гашиш в Москве днем вечером и ночью и потом не спят целые сутки под Гашиш в Москве?
Гашиш в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Гашиш в Москве можно на выставке показывать потому что такой Гашиш в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Гашиш в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Гашиш в Москве?
Как ведут себя люди когда употребляют хороший качественный Гашиш в Москве чтоб не спалиться в черных очках, которые цветом как Гашиш в Москве?
Могут ли принять мусора за Гашиш в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Гашиш в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Гашиш в Москве если хочеться качественного Гашиш?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Планы на будущее арматуры а также сферы ее внедрения
Georgewix 2023/09/04(19:45)
[url=https://democratia2.ru/materialy/tipy-i-oblasti-primeneniya-svarnoj-provolochnoj-setki.html]Арматуры[/url] – цифра с наиболее через слово используемых в сооружении материалов. Симпатия представляет из себя строительный стержень чи сетку, тот или другой предотвращают растяжение конструкций изо железобетона, усиливают электропрочность бетона, предотвращают образование трещин на сооружении. Технология производства арматуры эпизодически теплого катания а также холодного. Стандартный трата застопорились у создании 70 килограмма сверху 1 м3. Разглядим какой-никакая эпизодически арматура, нее утилизация и характеристики.
[i]Виды арматуры числом предопределению:[/i]
- этикетировщица – снимает усилие личного веса блока равным образом снижения наружных нагрузок;
- распределительная – хранит классическое положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – используется для связывания арматуры (а) также предупреждения выхода в свет трещин в течение бетоне ухо к уху от опорами.
- монтажная – используется для основания каркасов. Помогает запечатлеть стержни в течение нужном положении во время заливания ихний бетоном;
- штучная – выпускается в течение пейзаже прутьев круглой фигура и еще твердой арматуры изо прокатной застопорились, используется для создания каркаса;
- арматурная электрод – приноравливается чтобы армирования плит, созидается из стержней, прикрепленных при содействия сварки. Используется в образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры по ориентации в течение аппарату делится на поперечный – эксплуатируемый чтобы предотвращения поперечных трещин, и продольный – чтобы предупреждения продольных трещин.
[b]По казовому вижу электроарматура расчленяется сверху:[/b]
- гладкую – имеет ровную элевон числом старый и малый длине;
- периодического профиля (поверхность располагает высечки или ребра серповидные, круговые, то есть перемешанные).
Числом приему приложения арматуры различают напрягаемую также несть напрягаемую.
top 10 exchanges
PhilipHeale 2023/09/04(16:13)
[url=https://bestexchanger.io]обмен кошелек биткоин[/url] - комиссия обменников криптовалют, cryptocurrency trading
百家樂
JeffreyFlops 2023/09/04(11:06)
百家樂:經典的賭場遊戲
百家樂,這個名字在賭場界中無疑是家喻戶曉的。它的歷史悠久,起源於中世紀的義大利,後來在法國得到了廣泛的流行。如今,無論是在拉斯維加斯、澳門還是線上賭場,百家樂都是玩家們的首選。
遊戲的核心目標相當簡單:玩家押注「閒家」、「莊家」或「和」,希望自己選擇的一方能夠獲得牌點總和最接近9或等於9的牌。這種簡單直接的玩法使得百家樂成為了賭場中最容易上手的遊戲之一。
在百家樂的牌點計算中,10、J、Q、K的牌點為0;A為1;2至9的牌則以其面值計算。如果牌點總和超過10,則只取最後一位數作為總點數。例如,一手8和7的牌總和為15,但在百家樂中,其牌點則為5。
百家樂的策略和技巧也是玩家們熱衷討論的話題。雖然百家樂是一個基於機會的遊戲,但通過觀察和分析,玩家可以嘗試找出某些趨勢,從而提高自己的勝率。這也是為什麼在賭場中,你經常可以看到玩家們在百家樂桌旁邊記錄牌路,希望能夠從中找到一些有用的信息。
除了基本的遊戲規則和策略,百家樂還有一些其他的玩法,例如「對子」押注,玩家可以押注閒家或莊家的前兩張牌為對子。這種押注的賠率通常較高,但同時風險也相對增加。
線上百家樂的興起也為玩家帶來了更多的選擇。現在,玩家不需要親自去賭場,只需要打開電腦或手機,就可以隨時隨地享受百家樂的樂趣。線上百家樂不僅提供了傳統的遊戲模式,還有各種變種和特色玩法,滿足了不同玩家的需求。
但不論是在實體賭場還是線上賭場,百家樂始終保持著它的魅力。它的簡單、直接和快節奏的特點使得玩家們一再地被吸引。而對於那些希望在賭場中獲得一些勝利的玩家來說,百家樂無疑是一個不錯的選擇。
最後,無論你是百家樂的新手還是老手,都應該記住賭博的黃金法則:玩得開心,
Как Купить Кокаин? САЙТ - KOKAIN.VIP Сколько стоит Кокаин? САЙТ - KOKAIN.VIP
Patrickachono 2023/09/04(09:19)
Как Купить Кокаин? САЙТ - KOKAIN.VIP Сколько стоит Кокаин? САЙТ - KOKAIN.VIP
КУПИТЬ КОКАИН НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ КОКАИН ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА КОКАИН В РУКИ - https://kokain.vip/
ЗАКЛАДКА КОКАИНА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Кокаин в Москве"
Где Купить Кокаин в Москве? Как Купить закладку Кокаин в Москве? Цена на Кокаин в Москве? Купить Кокаин с Доставкой в руки в Москве?
Сколько Стоит Кокаин в Москве? Почему так просто Купить Кокаин закладкой в Москве? Гарантия на Кокаин в Москве? Купить Кокаин с Гарантией?
Круглосуточные магазины Кокаина в Москве? Оптовые и Розничные продажи Кокаина в Москве? Купить Кокаин в Москве через Телеграмм?
Купить Кокаин в Москве по скидке и хорошей цене? Купить Кокаин в Москве через свой телефон или ноутбук можно легко? Купить Кокаина гидрохлорид!
Как купить Кокаин в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Кокаина в Москве?
Не плохой или хороший Кокаин можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Кокаином в Москве из магазина?
Мои друзья любят употреблять Кокаин в Москве днем вечером и ночью и потом не спят целые сутки под Кокаином в Москве? Самый чистый Кокаин в Москве Купить!
Кокаин в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Кокаин в Москве можно на выставке показывать потому что такой Кокаин в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Кокаин в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Кокаина в Москве? Лучший Кокаин в Москве Купить цена!
Как ведут себя люди когда употребляют хороший качественный Кокаин в Москве чтоб не спалиться в черных очках, которые цветом как Кокаин в Москве?
Могут ли принять мусора за Кокаин в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Кокаин в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Кокаин в Москве если хочеться качественного Кокаина?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
깊은 배당률 슬롯 기계, 대박의 핵심 슬롯 머신 선택 안내서: 높은 배당률 베팅의 스킬
Andrewtet 2023/09/04(08:14)
슬롯 사이트의 보안 요소: 보호된 게임 분위기을 위한 중심
슬롯 포털의 보안 시스템: 완벽한 보호으로 만끽하는 게임 공간
"슬롯 포털의 보안 요소"에 대해 알아보고 보호된 게임 공간을 누리세요. 개인정보 수호부터 금융 거래까지 엄격한 보안 체계을 확인해보세요.
https://cse.google.lv/url?q=https://aerocentury.com/
https://maps.google.gg/url?q=https://aerocentury.com/
https://cse.google.com.na/url?q=https://aerocentury.com/
https://google.im/url?q=https://aerocentury.com/
https://toolbarqueries.google.com.pe/url?q=https://aerocentury.com/
슬롯 포털의 보안 기능은 온라인 게임 플레이어들에게 안심하고 게임을 추구할 수 있는 환경을 제공합니다. 최근의 디지털 시대에는 개인정보 유출 및 사기위험가 늘어나면서, 슬롯 웹사이트가 플레이어들의 개인 데이터와 자산을 수호하기 를 목적으로 철저한 보안구조을 마련하고 있습니다. 이 다양한 글에서는 "슬롯 사이트의 보안 요소"에 대해 꼼꼼히 조사하고, 어떻게 안전한 게임 만족을 만들어내는지 살펴보겠습니다.
슬롯 웹사이트의 보안 요소: 핵심 측면들
개인정보 안전
슬롯 사이트는 게이머들의 개인 데이터를 엄격히 지킵니다. 등록 시 요구한 데이터는 암호화되어 관리되어, 타인에게 노출되지 않습니다. 이러한 유형으로 유저들의 프라이버시, 주소 및 지불 정보가 철저히 보호됩니다.
금전 처리의 신뢰
슬롯 웹사이트에서의 자금 관리 또한 완벽한 단계의 보안체계으로 관리됩니다. 신뢰할 수 있는 지불게이트웨이를 통해 충전과 인출을 이용할 수 있으며, 신용카드번호 등 핵심 데이터는 암호화되어 보관되고 해킹차단으로부터 수호됩니다.
난수 생성 알고리즘 (RNG)
슬롯 게임의 공정한 산출를 위해 난수 생성 알고리즘 (랜덤넘버생성기) 기술이 사용됩니다. 이 알고리즘은 무작위 난수를 생성하여 게임 결과값의 타당성을 보장합니다. 유저들은 신뢰할 수 있는 게임 결과값를 획득할 수 있습니다.
보안회사와의 제휴
많은 슬롯 포털는 보안회사와 協力하여 최고 보안기술을 채택하여 네트워크을 개선합니다.
인증 절차
중립적인 기관에서 정기적으로 검증 절차을 요구하여 보안 수준을 공정하게 검증받습니다.
결론
최신 슬롯 사이트는 다양하며 엄격한 보안체계을 구축하여 유저들에게 편안한 게임 환경을 마련하며.
https://maps.google.as/url?q=https://aerocentury.com/
https://clients1.google.bt/url?q=https://aerocentury.com/
https://google.com.sl/url?q=https://aerocentury.com/
https://google.fr/url?q=https://aerocentury.com/
https://images.google.st/url?q=https://aerocentury.com/
슬롯 포털는 정기적으로 독립 보안전문기업와 제휴하여 보안성 향상을 추진합니다. 전문 보안팀은 디도스 공격에 대비하고 유저들을 수호하기 위해 최대한 노력하며 있습니다.
슬롯 웹사이트의 보안 요소을 활용한 안전한 게임 팁
- 비밀번호 강도 강화: 회원 계정에 로그인하는 패스워드는 정교한 갖가지 글자와 숫자를 포함하여 만들어야 것이 핵심입니다.
- 공용 컴퓨터 피하기: 프라이버시가 포함된 포털에 다수 사용 PC에서 접속하지 자제하는 것이 타당합니다.
- 정품 소프트웨어 사용: 게임 즐기기를 위해 정품 프로그램와 최신 보안 어플리케이션을 도입하세요.
자주 묻는 질문
Q: 슬롯 웹사이트에서 보안이 잘 되었는지 어떻게 알아낼 수 있나요?
A: 슬롯 포털의 자격증명, 보안성 검증 및 고객 의견를 검토하고 보호 정도을 가늠할 수 있습니다.
Q: 개인정보가 유출될까 염려됩니다. 어떻게 대비해야 있습니까?
A: 복잡한 비밀번호 설정과 공용 컴퓨터에서의 로그인 자제 등의 보안대책을 실천하세요.
Q: 슬롯 웹사이트의 보안 개선 실시는 얼마나 자주 진행하나요?
A: 거의 모든 슬롯 웹사이트는 주기적으로 보안 업그레이드를 실시하며 최적화된 보안구조을 구축하려 시도합니다.
Q: 난수 알고리즘가 게임 정당성을 어떻게 담보하나요?
A: 난수 발생 시스템는 임의 랜덤넘버를 생성하여 전 결과가 정당하게 산출되도록 제공합니다.
Q: 보안 문제가 생겼을 때 어떻게 응대해야 합니까?
A: 즉시 슬롯 웹사이트의 고객 지원팀에 연락하여 위기 상황을 전달하고 대처법을 문의하세요.
Q: 슬롯 포털의 보안 기능을 믿을만한가요?
A: 그렇습니다, 슬롯 포털는 플레이어들의 프라이버시와 자금을 수호하기 를 목적으로 여러가지 보안체계을 구축하고 있으며, 편안한 게임 환경을 제공합니다.
결론
슬롯 사이트의 보안 요소은 게이머들에게 안전한 게임 환경을 제공하는 중요한 작용을 합니다. 개인정보 보호, 금융 거래의 안정성, 랜덤 넘버 생성기 등의 메커니즘을 통해 엄격한 레벨의 안정성을 구현하여 게이머들이 흥미로운 게임을 추구할 수 있도록 지원해줍니다. 슬롯 포털를 이용할 때에는 보안 규정을 지키고 안전한 게임 공간을 만끽하시기 권장합니다.
Мой опыт поздравления мамы с днем рождения в Нижнем Новгороде, будучи в другой стране. Как удалось создать особенное событие
Soniaacest 2023/09/04(04:38)
Здравствуйте!
С гордостью представлю удивительную историю о том, как мне успешно удалось организовать уникальный сюрприз для мамы в честь её дня рождения,
не смотря на географическое расстояние между нами. Моя мама наслаждается жизнью в уютном Нижнем Новгороде,
в то время как я обитаю в далеком Владивостоке. Сначала меня охватили сомнения относительно успешной доставки цветов, но интернет открыл передо мной дверь к онлайн-сервису,
специализирующемуся на отправке цветов в Нижний Новгород - https://dostavka-cvetov-nn-24.store
Дружелюбные операторы предоставили мне невероятную помощь, помогая выбрать наиболее подходящий и красивый букет.
Потом, с волнением и ожиданием, я следила за ходом доставки. Было очень важно, чтобы курьер доставил цветы точно в назначенное время и в безупречном состоянии.
И мои ожидания не оказались напрасными - мама была в восторге и глубоко тронута таким волшебным сюрпризом.
Способность делиться радостью и счастьем с близкими, находясь на расстоянии, является замечательным даром современных технологий.
С полной искренностью я рекомендую этот сервис всем, кто хочет устроить приятное удивление своим близким, находясь вдали от них.
Пожелания всем вам наслаждаться радостью моментов, которые оживляют нашу жизнь!
[url=https://dostavka-cvetov-nn-24.store/]Заказ цветов срочно Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Доставка букетов Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Доставка цветов в Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Доставка тюльпанов в Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Букеты с доставкой в Нижний Новгород[/url]
높은 배당률 슬롯 게임, 성공의 요소 슬롯 머신 결정 메뉴얼: 큰 배당률 배팅의 팁
Herbertvem 2023/09/04(02:47)
깊은 수익률을 가진 슬롯 머신: 대세을 염두한 완벽한 선택
깊은 배당률을 가진 슬롯 머신으로 대박을 노리세요. 이 글에서는 슬롯 기기부터 전략까지 자세히 가이드 해드리겠습니다.
깊은 수익률을 가진 슬롯 머신은 골퍼들 사이에서 관심을 모으고 있습니다. 이 글에서는 어떤 식으로 최적의 슬롯 머신을 선택하고 증가된 기회로 대세을 가질 수 있는 방식을 안내합니다. 슬롯 머신에 대한 다양한 정보와 팁을 알려드리어 독자 여러분이 한층 즐거운 슬롯 경험을 누릴 수 있도록 안내해 드리겠습니다.
큰 수익률을 가진 슬롯 머신: 무슨 것을 선택해야 할까요?
높은 배당률을 가진 슬롯 머신을 결정하는 것은 흥미로운 도박 경험의 출발입니다. 다양한 선택 중에서 가장 좋은 결정을 하는 방법을 알아보겠습니다.
어떤 슬롯 머신이 큰 수익률을 가지고 있을까요?
https://clients1.google.co.za/url?q=https://aerocentury.com/
https://maps.google.kg/url?q=https://aerocentury.com/
https://images.google.ht/url?q=https://aerocentury.com/
https://google.com.gt/url?q=https://aerocentury.com/
https://cse.google.gg/url?q=https://aerocentury.com/
슬롯 머신의 지급률은 중요한 결정 기준입니다. 일반적으로, 95% 초과 지급률을 가진 슬롯 머신이 높은 수익률을 가지고 있다고 할 수 있습니다. 물론 이는 일반적인 숫자이며 개별 기기별로 다름이 있을 수 있습니다.
갖가지 슬롯 머신 유형의 배당률 대조
각각의 슬롯 머신 유형마다 배당률이 달라질 수 있습니다. 3휠 슬롯과 5축 슬롯, 누적형 대박 슬롯 등 각각의 장점과 지급률을 대조해보세요.
온라인 vs. 현장: 어느 곳 즐겨야 할까요?
온라인 카지노와 리얼 카지노 개별 좋은 점과 나쁜 점을 확인하세요. 온라인 도박장는 간편성과 갖가지 대안를 제공하며, 오프라인 도박장는 현장감과 분위기를 누릴 수 있습니다.
전략: 큰 지급률을 가진 슬롯 머신에서 승리할 수 있는 노하우은?
슬롯 머신에서 이길 수 있는 방식을 갖추는 것은 빅 잭팟 획득을 위한 핵심입니다. 다음 방책들을 염두에 두세요.
최고 배팅 방식
높은 지급률을 가진 슬롯 머신에서는 일반적으로 최고 베팅을 하는 것이 유리할 수 있습니다. 이는 대세을 확보할 기회을 극대화하는 노하우 중 하나입니다.
프로그레시브 대박 모니터링
누적형 상금 슬롯은 누적 대박이 꾸준히 높아지는 장점을 가지고 있습니다. 이런 머신에서는 잭팟 규모가 상승할수록 미스터리를 푸는 기회이 상승하므로, 적절한 타이밍에 시도해보세요.
타임제와 자금 통제
베팅은 즐거움를 위한 것이지만 예산과 시간을 관리하는 것은 매우 핵심적입니다. 이러한 제한를 통해 길게 볼 때 보다 큰 확률를 얻을 수 있습니다.
Q&A (Q&A)
높은 배당률을 가진 슬롯 머신에서 핵심 부분는 뭔가요?
기본 요소는 슬롯의 수익률과 분류입니다. 높은 배당률을 가진 5축 슬롯 머신을 선택하는 것이 최선입니다.
웹기반 카지노에서 슬롯 머신을 플레이하면 안전한가요?
대부분의 웹기반 도박장는 신뢰성 있는 라이선스를 소지하고 있으며 보호된 환경에서 게임을 즐길 수 있습니다.
어떤 전략이 최고로 효율적인가요?
독립 방식은 맥락에 따라 다르며, 최상위 베팅 전략이나 누적형 대박 감시 등을 염두에 두세요.
https://www.youtube.com/redirect?event=channel_description&q=https://aerocentury.com/=PT
https://www.youtube.com/redirect?event=channel_description&q=https://aerocentury.com/=CH
https://cse.google.co.id/url?q=https://aerocentury.com/
https://cse.google.gg/url?q=https://aerocentury.com/
https://images.google.com.pr/url?q=https://aerocentury.com/
슬롯 머신에서 대박을 얼마 정도의 자본으로 노릴 수 있을까요?
예산은 개인별 환경에 따라다릅니다. 기본 것은 자신의 자금을 적절히 운용하고 적절한 베팅을 하는 것입니다.
오프라인 도박장에서는 어떤 슬롯 머신을 찾아야 할까요?
현장 도박장에서는 주로 높은 배당률을 가진 누적형 잭팟 슬롯이나 여러 특별한 요소을 가진 슬롯 머신을 찾아보세요.
슬롯 머신을 플레이하는데 필요한 기술이 있을까요?
슬롯 머신은 운이 큰 역할을 수행합니다. 그러므로 특별한 기술보다는 수익률과 전략을 정확히 파악하는 것이 필수적입니다.
요약:
깊은 수익률을 가진 슬롯 머신은 대세 흭득을 염두에 둔 사람들에게 탁월한 결단입니다. 올바른 슬롯 머신 선택과 유효한 방식을 통해 더욱 재미있는 슬롯 경험을 즐기실 수 있기를 바랍니다.
Research paper evaluation sheet
studybayws 2023/09/03(20:21)
NEED PAPER WRITING ?
Research paper evaluation sheet .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Professional mba essay ghostwriting for hire gb
Essay on energy crisis in pakistan in urdu
Short essays on land pollution
Top biography ghostwriters site for university
Best home work editor websites for phd
Typing essays on ipad 2
Best cheap essay editing service usa
Essay about effects of early marriage
Best descriptive essays
[url=https://azumisansou.com/pages/9/step=confirm/b_id=42/r_id=1/fid=81367e5867b4776b44a019dd2f9ad838]Resume format for hardware and networking engineer[/url]
[url=https://kisukeiida.blog.ss-blog.jp/2018-02-03?comment_success=2023-06-01T07:37:35&time=1685572655]Sample resume for bpo jobs experienced[/url]
[url=http://allsagesbooks.com/guestbook/index.asp]Esl annotated bibliography writing service uk[/url]
[url=https://okarin.blog.ss-blog.jp/2012-02-19?comment_success=2023-07-18T17:30:57&time=1689669057]Pay for my custom admission essay on civil war[/url]
db30e52
Help writing accounting papers
How to write application essay for graduate school
Best presentation writing service au
HGtYUPlKMnGFW
https://www.facebook.com/watch/?v=758822319175901
[b]Research paper evaluation sheet [/b]
[url=https://essaypro.me]proessay[/url]
Introduction to fast food essay
Resume cover letters banking
Pay to write investments blog post
[url=https://fashionseni.blog.ss-blog.jp/2013-03-27?comment_success=2023-06-28T18:42:38&time=1687945358]Popular creative essay writer websites for mba[/url]
[url=https://bluelineshuttlebooking.com/incoming_rt_form_sent.php?id=608134×tamp=12/31/1969]Scented resume legally blonde[/url]
[url=http://stolpersteine-schwabach.com/guestbook.php]Custom college essay writing for hire[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=2fb795cc888120902fb5731248659a68]Who is a good hero for a hero essay[/url]
[url=https://ledshomei.blog.ss-blog.jp/2013-01-05?comment_success=2023-06-21T09:13:19&time=1687306399]Resume in hindi language[/url]
tghuTRTjigFIr6F
[b]Research paper evaluation sheet [/b]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Professional best essay ghostwriting site for school[/url]
[url=https://collet.blog.ss-blog.jp/2014-11-20?comment_success=2023-06-19T13:17:21&time=1687148241]Bc pnp business plan template[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=GxZGSin5o5]Effective application cover letter sample[/url]
[url=https://mmedia.page.tl/berita-terbaru/index.htm]Osu dissertation format[/url]
https://desideesenpagaille.com/produit/t-shirt-femme-marron-fonce-t-m-personnalisable/
https://idw2022.org/bbs/board.php?bo_table=free&wr_id=178966&sfl=wr_1&stx=
https://charliejtcm68789.wikiparticularization.com/194310/unlock_educational_success_with_speedypaper_using_the_nqzyfj38_promo_code
Resume settlement payment credit card job
Cheap dissertation conclusion proofreading websites for school
Cell phone distraction while driving essay
[url=https://onezaym.ru]займ онлайн[/url]
[url=https://essay-review.com/studybay-com-review/]studybay[/url]
http://ontarioinvestigatortraining.ca/blog/index.php?entryid=193440
https://iamantham.com/edubirdie-ad-problems/
Resume rf applications engineer
Business plan for catering business india
Providing references in the resume
http://www.paolabechis.it/1878/scarafaggione#comment-69078
https://www.michibuch.com/salsa-sauce/?unapproved=314568&moderation-hash=1f48bf87b4e95c7e28e8879bb6f7ddb8#comment-314568
http://hyogo-caremanet.com/cp-bin/blog/index.php?eid=169#comments
Research paper evaluation sheet
[url=https://studybays.com]studybay[/url]
https://atarukana22.blog.ss-blog.jp/2010-05-09?comment_fail=1#commentblock&time=1686548867
http://www.mytonline.nl/portfolio/ligula-tellus-pellentesque/#comment-542620
https://tangicogifts.com/coaster-idaho-appaloosa-1-2/?unapproved=1804852&moderation-hash=6bef73f72e7460c8968496ac78a4605c#comment-1804852
[url=http://radon.ufg.uni-kiel.de/samples/11/]How to write in early modern english[/url]
[url=https://kankokugo-kle.blog.ss-blog.jp/2010-05-03?comment_success=2023-09-02T06:48:53&time=1693604933]Best presentation editing for hire for college[/url]
[url=https://cb-art-company.com/pages/3/step=confirm/b_id=7/r_id=1/fid=2c789f207b4b95766891accf536eecc6]How to write conversation essay[/url]
[url=https://www.haandarbejdshuset.dk/payment/payment-step2.asp?kurv=45cd9484a09b1df82dbbcd1454023d47&error=;postnr]Cheap descriptive essay ghostwriting websites au[/url]
[b]Research paper evaluation sheet [/b]
[url=https://buyessayusa.com]essay usa[/url]
[url=https://alf-w.blog.ss-blog.jp/2020-02-22?comment_success=2023-07-11T23:08:49&time=1689084529]Comptia resume sample[/url]
[url=https://spirit007.blog.ss-blog.jp/2010-08-08?comment_success=2023-05-27T07:38:56&time=1685140736]Top thesis proposal ghostwriters for hire[/url]
[url=https://kiyasui.blog.ss-blog.jp/2011-12-17?comment_success=2023-06-13T03:44:08&time=1686595448]Popular creative essay writers website for phd[/url]
[url=https://dommio.cz/cs/katalog/stromek_7-1070/]Top essay writer for hire ca[/url]
Diy will writing service
Steiner an essay on rights
College assignment help writing
[b]Research paper evaluation sheet [/b]
[url=http://huefoot.com/bbs/board.php?bo_table=online&wr_id=88212]Process analysis essays free examples[/url]
[url=http://luzhen-tool.com/c_online.asp]Resume writning tips[/url]
[url=http://strodti-eep.de/guestbook/index.php]Restaurant cover letter for resume[/url]
[url=https://hirasawa-kb.co.jp/pages/7/b_id=33/r_id=1/fid=accb1c818adfb151aee6e211a449f4ef]How to write a cv for pharmacists[/url]
[url=http://paste.fyi/HMw6MndC?neon]Oedipus the king essay titles[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]How to write in autocad 2011[/url]
娛樂城遊戲
JeffreyFlops 2023/09/03(18:08)
**娛樂城:線上賭場的新時代**
在現代的數位時代,娛樂的方式已經發生了翻天覆地的變化。其中,線上娛樂城無疑是近年來最受歡迎的娛樂方式之一。那麼,什麼是娛樂城?它又有哪些魅力呢?讓我們一起深入探討。
**什麼是娛樂城?**
娛樂城,簡單來說,就是線上賭場。它提供了一個平台,讓玩家可以在家中、辦公室,甚至是在路上,都能夠享受到賭場的樂趣。從老虎機、撲克、百家樂到骰寶,各種經典的賭場遊戲都能在娛樂城中找到。
**娛樂城的優勢**
1. **便利性**:不需要出門,只要有網路連接,就能隨時隨地玩。
2. **遊戲多樣性**:娛樂城提供的遊戲遠超過實體賭場,玩家可以隨心所欲地選擇。
3. **安全性**:大多數的娛樂城都有嚴格的安全措施,確保玩家的資料和金錢都得到保護。
4. **優惠活動**:線上娛樂城經常有各種優惠和紅利,吸引玩家參與。
**如何選擇娛樂城?**
選擇娛樂城時,最重要的是確保它的可靠性和信譽。建議玩家查看該娛樂城的評價、獲得的獎項,以及是否有合法的營業許可。此外,也可以參考其他玩家的經驗和建議。
**娛樂城的未來**
隨著科技的進步,娛樂城的遊戲體驗也在不斷地升級。例如,現在有些娛樂城已經提供了虛擬實境(VR)遊戲,讓玩家彷彿置身於真實的賭場中。未來,我們還可以期待更多的創新和驚喜。
**結語**
娛樂城為現代人帶來了全新的娛樂方式。它結合了賭場的刺激和線上遊戲的便利,成為了許多人休閒娛樂的首選。不過,玩家在享受遊戲的同時,也應該注意控制自己,確保賭博是健康的娛樂,而不是成癮的陷阱。
как скачать зеркало 1xbet на андроид
KerryGaw 2023/09/03(06:16)
Привет
согласен со всем
Так же по теме
1xbet обзор о букмекерской 1xbet промокод 2023 зеркало
https://www.youtube.com/watch?v=DZh71o20qfs
https://www.youtube.com/playlist?list=PLzUBXUET_t6GdZp-ByVx7uhpcSPQwTwh3
https://www.youtube.com/playlist?list=PLzUBXUET_t6EQU_1OFunXmLd6Uc0iN8H4
https://www.youtube.com/playlist?list=PLzUBXUET_t6Hsw9dHxRAumJ2_Vge3MnwR
https://www.youtube.com/playlist?list=PLzUBXUET_t6GJvLu3o7dcMbvyTDMtJIrL
https://www.youtube.com/playlist?list=PLzUBXUET_t6E0DHLm-h56jePnx_6GhIaG
https://www.youtube.com/playlist?list=PLzUBXUET_t6HzHFp7bn40SsOJeSnRJaMD
https://www.youtube.com/playlist?list=PLzUBXUET_t6FQcPTleVBpSEiKapsJuX7_
https://www.youtube.com/playlist?list=PLzUBXUET_t6ENg5wfvN73T3R5LM5undKS
[url=https://www.youtube.com/watch?v=DZh71o20qfs]ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6GdZp-ByVx7uhpcSPQwTwh3]бонус за регистрацию 1хбет - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6EQU_1OFunXmLd6Uc0iN8H4]как получить бонус за регистрацию 1xbet - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6Hsw9dHxRAumJ2_Vge3MnwR]промокод для регистрации 1xbet - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6GJvLu3o7dcMbvyTDMtJIrL]промокод 1xbet после регистрации - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6E0DHLm-h56jePnx_6GhIaG]1xbet бесплатная ставка - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6HzHFp7bn40SsOJeSnRJaMD]1хбет бесплатная ставка - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6FQcPTleVBpSEiKapsJuX7_]1xbet как получить бонус - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
[url=https://www.youtube.com/playlist?list=PLzUBXUET_t6ENg5wfvN73T3R5LM5undKS]промокод на фриспины в 1xbet - ПРОМОКОД 1хбет ?? 500xbet ?? бесплатная ставка как получить бонус за регистрацию 1xbet на фриспины[/url]
높은 배당률 슬롯 머신, 성공의 핵심 슬롯 머신 선택 메뉴얼: 큰 배당률 배팅의 노하우
Andrewtet 2023/09/02(19:01)
슬롯 웹사이트의 보안 시스템: 안전한 게임 공간을 위한 핵심
슬롯 포털의 보안 기능: 완벽한 보안성으로 만끽하는 게임 세상
"슬롯 웹사이트의 보안 시스템"에 대해 확인하고 보호된 게임 환경을 누리세요. 개인정보 안전부터 금융 거래까지 엄격한 보안 구조을 검토해보세요.
https://cse.google.cat/url?q=https://aerocentury.com/
https://cse.google.com.mm/url?q=https://aerocentury.com/
https://google.co.th/url?q=https://aerocentury.com/
https://toolbarqueries.google.nr/url?q=https://aerocentury.com/
https://clients1.google.com.ar/url?q=https://aerocentury.com/
슬롯 사이트의 보안 기능은 온라인상의 게임 유저들에게 편안하게 게임을 즐길 수 있는 분위기을 제공합니다. 최근의 온라인 세상에는 개인정보 유출 및 사기 문제가 확대되면서, 슬롯 사이트가 유저들의 개인정보와 자금을 수호하기 를 위하여 완벽한 보안구조을 구축하고 있습니다. 이 풍부한 글에서는 "슬롯 웹사이트의 보안 기능"에 대해 꼼꼼히 알아보고, 어떤 방식으로 편안한 게임 경험을 만들어내는지 살펴보겠습니다.
슬롯 사이트의 보안 기능: 기본 요소들
개인정보 안전
슬롯 사이트는 유저들의 개인 데이터를 엄격히 지킵니다. 가입 당시 요구한 자료는 인코딩 관리되어, 외부로 공개되지 않습니다. 이러한 과정을 통해 게이머들의 개인정보, 주소 및 결제 정보가 안정적으로 수호됩니다.
금융 거래의 신뢰
슬롯 포털에서의 자금 관리 또한 완벽한 단계의 보안 시스템으로 보호됩니다. 안전한 지불게이트웨이를 통해 입출금을 사용할 수 있으며, 카드정보 등 민감한 데이터는 인코딩 관리되어 해킹공격으로부터 지켜집니다.
난수 생성 알고리즘 (난수생성기)
슬롯 게임의 공정한 결과를 위해 난수 생성 알고리즘 (랜덤넘버생성기) 알고리즘이 적용됩니다. 이 기술은 무작위 랜덤넘버를 출력하여 게임 산출의 공정성을 보장합니다. 유저들은 정확한 게임 산출를 가질 수 있습니다.
보안전문업체와의 제휴
다수의 슬롯 웹사이트는 보안 업체와 제휴하여 최신 보안솔루션을 사용하여 시스템을 개선합니다.
인증 절차
중립적인 단체에서 정기적으로 검증 절차을 실시하여 보안 등급을 독립적으로 인증받습니다.
요약
최신 슬롯 사이트는 다각적이고 철저한 보안구조을 확보하여 플레이어들에게 안전한 경험을 마련하며.
https://toolbarqueries.google.co.ls/url?q=https://aerocentury.com/
https://toolbarqueries.google.co.ve/url?q=https://aerocentury.com/
https://clients1.google.cv/url?q=https://aerocentury.com/
https://google.com.sa/url?q=https://aerocentury.com/
https://toolbarqueries.google.ee/url?q=https://aerocentury.com/
슬롯 포털는 지속적으로 독립 보안전문기업와 협력하여 보안 성과 개선 진행합니다. 프로 해커 집단은 해킹 위협에 맞서며 유저들을 보호하기 를 위하여 최선을 노력하며 있습니다.
슬롯 사이트의 보안 시스템을 활용한 편안한 게임 조언
- 암호 안전성 확보: 유저 계정에 접근하는 패스워드는 정교한 갖가지 글자와 숫자를 포함하여 설정하는 것이 중요합니다.
- 다수가 사용하는 PC 회피: 프라이버시가 담긴 포털에 공용 컴퓨터에서 검색하지 않는 것이 바람직합니다.
- 유효 라이센스 SW 활용: 게임 진행를 위해 정품 프로그램와 최신 보안 어플리케이션을 사용하세요.
Q&A
Q: 슬롯 사이트에서 보안이 잘 되었는지 어떻게 확인할 수 있나요?
A: 슬롯 웹사이트의 허가권, 보안 인증 및 고객 의견를 검토하고 보호 정도을 평가할 수 있습니다.
Q: 개인정보 노출이 될까 우려됩니다. 어떻게 방어할 수 있습니까?
A: 강력한 비밀번호 설정과 다수 사용 PC에서의 로그인 자제 등의 보안대책을 실천하세요.
Q: 슬롯 포털의 보안 강화 주기는 얼마나 자주 진행하나요?
A: 대부분의 슬롯 웹사이트는 정기적으로 ,보안 강화를 시행하며 최첨단 보안구조을 유지하려 노력합니다.
Q: 랜덤 넘버 생성기가 게임 공정성을 어떻게 보장하나요?
A: 랜덤 넘버 생성기는 무작위 난수를 출력하여 전 결과가 정당하게 만들어지도록 담보합니다.
Q: 보안 사고가 발생했을 때 어떻게 해결해야 하나요?
A: 신속히 슬롯 사이트의 고객상담팀에 연계하여 위기 상황을 전달하고 안내를 받으세요.
Q: 슬롯 사이트의 보안 기능을 의지할 수 있나요?
A: 네, 슬롯 사이트는 플레이어들의 개인데이터와 재정을 수호하기 를 목적으로 다양한 보안구조을 확보하고 있으며, 편안한 게임 분위기을 제공합니다.
요약
슬롯 사이트의 보안 요소은 게이머들에게 편안한 게임 환경을 제공하는 핵심적인 작용을 합니다. 개인정보 보호, 금전 처리의 신뢰, 난수 알고리즘 등의 기능을 통해 엄격한 레벨의 안정성을 달성하고 유저들이 재미있는 게임을 즐길 수 있도록 가능케 합니다. 슬롯 사이트를 이용할 때에는 보호 지침을 준수하여 안전한 게임 분위기을 경험하시기 바랍니다.
KUBET ทางเข้า、KU หวย、หาเงินออนไลน์
JamesNub 2023/09/02(16:29)
KUBET ทางเข้า、KU หวย、หาเงินออนไลน์
https://9jthai.net
큰 배당률 슬롯 머신, 대박의 열쇠 슬롯 머신 결단 가이드: 깊은 배당률 베팅의 스킬
Herbertvem 2023/09/02(12:53)
큰 배당률을 가진 슬롯 머신: 대세을 염두한 탁월한 선택
깊은 수익률을 가진 슬롯 머신으로 대세을 향하세요. 이 글에서는 슬롯 기기부터 방책까지 꼼꼼히 설명해 드리겠습니다.
깊은 배당률을 가진 슬롯 머신은 골퍼들 중심으로 흥미를 유발하고 있습니다. 이 글에서는 어떻게 최적의 슬롯 머신을 골라 보다 강한 가능성로 빅 잭팟을 획득할 수 있는 전략을 제시합니다. 슬롯 머신에 대한 풍부한 내용과 꿀팁을 전수하여 독자 여러분이 더 즐거운 도박 경험을 즐길 수 있도록 도와 드리고자 합니다.
높은 수익률을 가진 슬롯 머신: 어느 것을 선택해야 할까요?
큰 지급률을 가진 슬롯 머신을 고르는 것은 즐거운 도박 경험의 시작입니다. 여러 대안 가운데 가장 좋은 결정을 하는 전략을 알아보겠습니다.
어느 슬롯 머신이 깊은 지급률을 가지고 있을까요?
https://images.google.be/url?q=https://aerocentury.com/
https://clients1.google.com.gt/url?q=https://aerocentury.com/
https://toolbarqueries.google.mu/url?q=https://aerocentury.com/
https://images.google.tn/url?q=https://aerocentury.com/
https://toolbarqueries.google.pl/url?q=https://aerocentury.com/
슬롯 머신의 수익률은 핵심 결정 요소입니다. 보통, 95% 이상의 배당률을 가진 슬롯 머신이 큰 수익률을 가지고 있다고 할 수 있습니다. 하지만 이는 평균적인 지표이며 독립적인 머신마다 상이함이 있을 수 있습니다.
여러 슬롯 머신 분류의 수익률 대조
각각의 슬롯 머신 분류마다 지급률이 달라질 수 있습니다. 3휠 슬롯과 5축 슬롯, 진행형 잭팟 슬롯 등 각각의 특징과 지급률을 대조해보세요.
온라인 vs. 오프라인: 무엇에서 플레이해야 할까요?
온라인 카지노와 오프라인 도박장 각각의 좋은 점과 나쁜 점을 파악하세요. 디지털 도박장는 편리성과 여러 옵션를 선사하고, 오프라인 카지노는 리얼감과 분위기를 즐길 수 있습니다.
방책: 큰 배당률을 가진 슬롯 머신에서 이길 수 있는 노하우은?
슬롯 머신에서 승리할 수 있는 방책을 구축하는 것은 빅 잭팟 확보을 위한 중심입니다. 다음 방책들을 생각해보세요.
최대 베팅 방식
깊은 배당률을 가진 슬롯 머신에서는 대개 최상위 베팅을 하는 것이 이로울 수 있습니다. 이는 대박을 획득할 가능성을 극대화하는 방법 중의 하나입니다.
진행형 대박 모니터링
프로그레시브 잭팟 슬롯은 축적 대박이 꾸준히 높아지는 특징을 가지고 있습니다. 이런 슬롯에서는 상금 수준가 증가할수록 미스터리를 푸는 확률이 커지므로, 좋은 타이밍에 시도해보세요.
시간과 예산 제한
도박은 재미를 위한 것이지만 예산과 제한 시간을 통제하는 것은 정말 핵심적입니다. 이러한 통제를 통해 장기적으로 더 많은 기회를 획득할 수 있습니다.
FAQ (Q&A)
깊은 수익률을 가진 슬롯 머신에서 핵심 특성는 무엇인가요?
핵심 요소는 머신의 배당률과 유형입니다. 큰 배당률을 가진 5릴 슬롯 머신을 선택하는 것이 좋습니다.
웹기반 카지노에서 슬롯 머신을 플레이하면 안전한가요?
거의 모든 웹기반 도박장는 신뢰성 검증된 허가를 보유하고 있으며 보호된 환경에서 게임을 추구할 수 있습니다.
어떤 방식이 가장 효과적인가요?
독립 방책은 상황에 상황에 다르며, 최상위 배팅 방식이나 프로그레시브 상금 모니터링 등을 염두에 두세요.
https://clients1.google.co.ls/url?q=https://aerocentury.com/
https://maps.google.bf/url?q=https://aerocentury.com/
https://google.de/url?q=https://aerocentury.com/
https://maps.google.bs/url?q=https://aerocentury.com/
https://google.com.jm/url?q=https://aerocentury.com/
슬롯 머신에서 대박을 얼마 정도의 자금으로 목표로 수 있나요?
자금은 개인의 상황에 따라차이가. 핵심 것은 자신의 자본을 적절히 운용하고 합리적인 베팅을 하는 것입니다.
오프라인 카지노에서는 어느 슬롯 머신을 탐색해야 할까요?
리얼 도박장에서는 일반적으로 큰 배당률을 가진 프로그레시브 잭팟 슬롯이나 갖가지 특별한 기능을 가진 슬롯 머신을 탐색하세요.
슬롯 머신을 플레이하는데 도움이 되는 능력이 있을까요?
슬롯 머신은 행운이 큰 역할을 수행합니다. 따라서 특별한 스킬보다 수익률과 방책을 잘 이해하는 것이 필수적입니다.
결론:
높은 수익률을 가진 슬롯 머신은 대세 확보을 목표로 하는 플레이어들에게 가장 좋은 결정입니다. 적합한 슬롯 머신 결정과 유효한 방책을 통해 보다 흥미로운 도박 경험을 즐기실 수 있기를 바랍니다.
슬롯 웹사이트에 회원이 되세요! 등록 가이드
DuaneLieno 2023/09/02(07:24)
자신만의 카지노 흥분을 위한 슬롯 웹사이트 회원가입 설명. 어떻게 출발할지, 기본 과정 및 팁을 점검하세요. 슬롯 포털 회원가입 안내로 더욱 편안하게 시작하세요.
카지노 게임의 환상적인 공간로의 모험을 즐기기 위해 슬롯 사이트 등록이 필수입니다. 이 포스트에서는 "슬롯 웹사이트 회원가입 안내"에 대해 자세히 알려주고, 핵심 절차 및 유용한 정보를 제공하겠습니다. 본인의 카지노 흥분을 구현하여보세요!
슬롯 포털 등록 안내
슬롯 웹사이트 회원가입은 간편하지만 재미있는 절차입니다. 다음은 회원가입을 위한 별도의 설명입니다.
슬롯 웹사이트 결정
제일 우선적으로 취할 일은 어느 슬롯 사이트를 결정할지 선정하는 것입니다. 다양한 사이트가 있으며, 각 사이트마다 제공하는 게임 분류와 혜택가 구별 수 있습니다. 믿을 수 있는 사이트를 선택하여 안전과 편의를 모두 갖추세요.
가입 버튼 이용
선택한 슬롯 포털의 사이트에 접속한 후, 일반적으로 스크린 위쪽에 위치한 "회원가입" 또는 "등록하다" 탭을 확인하여 누릅니다.
https://maps.google.com.sv/url?q=https://aerocentury.com/
https://maps.google.je/url?q=https://aerocentury.com/
https://clients1.google.mw/url?q=https://aerocentury.com/
https://google.dm/url?q=https://aerocentury.com/
https://maps.google.az/url?q=https://aerocentury.com/
데이터 입력
가입 페이지로 접속하면 요구되는 데이터를 등록해야 합니다. 대개 다음과 같은 내용가 입력이 필요합니다.
- 아이디: 액세스에 사용할 아이디를 지정하세요.
- 암호: 계정 안전을 위한 패스워드를 설정하세요.
- 개인데이터: 이름, 생년월일, 메일주소 등의 본인 정보를 입력하세요.
서비스 약관 동의
대부분의 슬롯 웹사이트는 서비스 약관과 개인정보보호정책을 제시합니다. 이를 충분히 검토하고 승인해야 회원가입을 끝낼 수 있습니다. 핵심 내용이나 의문스러운 내용이 있다면 고객 지원에 연락.
회원가입 마무리
필요한 내용를 다 기입하고 약관에 승인한 후, "가입 완료" 또는 "제출" 탭을 클릭하여 등록을 마칩니다.
기본 도움말 및 주의사항
특전 및 홍보 숙지
다수의 슬롯 사이트에서는 새로 신청한 회원에게 혜택나 무료 회전을 제공합니다. 가입 사전에 이러한 제안을 파악하고 최대한 누리세요.
출금/입금 수단 확인
슬롯 사이트에서는 입금과 인출을 위한 여러 가지 과정을 제공합니다. 편리하게 사용할 수 있는 과정을 사전에 숙지하세요.
이슈 대응을 위한 고객 지원
등록 중 또는 이후에 이슈가 발생할 수 있습니다. 포털의 고객센터과 연락하여 지원을 받을 수 있습니다.
부담 진 도박
슬롯 웹사이트 등록 그 이후에는 언제든 책임 있는 도박을 유지하는 것이 필수적입니다. 자금을 정하고 심리에 휩쓸리지 말도록 유념하세요.
FAQ (자주 묻는 질문)
**Q:** 등록 할 때 별도의 요금가 발생하나요?
**A:** 많은 슬롯 웹사이트는 가입에 보조 수수료를 요구하지 않는다.
**Q:** 어떤 ID을 제시해야 하는가?
**A:** 보통 주민등록증이나 운전 면허증과 유사한 정부 제공 신분증을 제출해야 합니다.
**Q:** 무료 보너스를 언제 이용할 수 있을까요?
**A:** 프리 혜택는 등록 후 신속히 제공되거나, 특정 기준을 만족한 후에 활용할 수 있습니다.
**Q:** 몇 개의 포털에 신청해도 되나요?
**A:** 그렇습니다, 몇 개의 슬롯 사이트에 신청하여 다양한 게임과 보너스를 즐길 수 있습니다.
**Q:** 등록 내용는 안정적으로 보관되나요?
**A:** 신뢰할 수 있는 포털는 고객 정보를 안전하게 관리합니다. privacy policy을 숙지하세요.
**Q:** 등록 생략하고 게임을 할 수 있을까요?
**A:** 몇몇 포털는 등록 없이도 데모 버전의 게임을 제공하기도 합니다. 하지만 진짜 배팅은 회원가입이 필수입니다.
정리
https://images.google.mn/url?q=https://aerocentury.com/
https://clients1.google.tt/url?q=https://aerocentury.com/
https://clients1.google.com.af/url?q=https://aerocentury.com/
https://cse.google.ad/url?q=https://aerocentury.com/
https://maps.google.sh/url?q=https://aerocentury.com/
"슬롯 포털 회원가입 가이드"를 통해 쉽고
안전하게 카지노 게임을 플레이할 수 있는 노하우을 익혔습니다. 적절하게 슬롯 사이트를 결정하여 회원가입을 진행하여 즐거운 도박 경험을 즐겨보세요.
Челябинские туристические маршруты
LesterVaw 2023/09/02(03:26)
[url=http://mardigrasparadeschedule.com/phpads/adclick.php?bannerid=18&zoneid=2&source=&dest=https://mir74.ru/]Детские мероприятия в Челябинске[/url]
http://.O.rcu.Pineoxs.a.pro.wanadoo.fr@srv5.cineteck.net/phpinfo/?a%5B%5D=%7B%D0%A0%D0%BE%D1%81%D1%81%D0%B8%D0%B8+(%3Ca+href%3Dhttps://mir74.ru/23322-kamaz-protaranil-passazhirskiy-avtobus-est-postradavshie.html%3Ehttps://mir74.ru/23322-kamaz-protaranil-passazhirskiy-avtobus-est-postradavshie.html%3C/a%3E)%3Cmeta+http-equiv%3Drefresh+content%3D0;url%3Dhttps://mir74.ru/+/%3E
зеркала solaris onion
Angelenuct 2023/09/01(21:57)
[url=http://onion.solarisofficial.com/]solaris darknet onion[/url] - solaris darknet зеркало, зеркало сайта солярис даркнет
solaris маркет onion
ChrisFat 2023/09/01(19:19)
[url=http://one.solaris-market.cc/]солярис онион зеркала[/url] - солярис торговая площадка даркнет, солярис сайт даркнет официальный
даркнет ссылки
JamesPrict 2023/09/01(18:36)
[url=http://darkside.drksd.cc/]как попасть в даркнет[/url] - даркмаркет форум, onion
главная особенность vavada casino
Ralphmic 2023/09/01(18:25)
vavada [url=https://vavada777.site]http://vavada777.site[/url] комната — это популярная игорная платформа, которая предоставляет широкий спектр развлечений для любителей гемблинг слотов. совмещая в себе захватывающие видео-эмуляторы, обычные настольные развлечения и азартные приключения, вавада создает уникальную ауру для интернет гэмблинга.
главная необыкновенность vavada www.vavada777.site казино:
богатый выбор слотов: vavada казино имеет обширный ассортимент веселий, включая десятков слотов различных направлений — от путешествий и фентези до традиционных ягодных. Также здесь можно отыскать топовые тейбл эмуляторы, например blackjack, poker, рулетка и другие.
солярис магазин даркнет
Georgesoine 2023/09/01(13:38)
[url=http://one.slrslr.com/]почему не работает солярис сайт даркнет[/url] - solaris darknet отзывы, солярис сайт тор зеркало
신뢰된 수 있는 슬롯 웹사이트를 찾아 계십니까? 더 이상 찾아 마세요! 안전하고 흥미롭는 도박 경험을 보장하는 신뢰할 수 있는 슬롯 웹사이트에 대한 완벽한 가이드로 빠져 보세요.
Josephwex 2023/09/01(13:01)
한국어 슬롯 사이트 무료 보너스: 최고의 온라인 슬롯 게임 경험을 누리세요
이제 한국어 슬롯 사이트 무료 보너스로 최고의 온라인 슬롯 게임을 즐기세요! 무료 보너스와 다양한 게임으로 흥미로운 시간을 보내보세요.
한국어 슬롯 사이트 무료 보너스로 여러분을 환영합니다! 온라인 슬롯 게임은 재미와 긴장감을 선사하는 인기 많은 카지노 게임 중 하나입니다. 이 기사에서는 한국어 슬롯 사이트에서 무료 보너스를 활용하여 어떻게 최고의 온라인 슬롯 게임 경험을 즐길 이다 있는지 알아보겠습니다.
한국어 슬롯 사이트 무료 보너스란 무엇인가요?
한국어 슬롯 사이트 무료 보너스는 온라인 슬롯 게임을 즐기는 플레이어에게서 제공되는 혜택입니다. 이 보너스는 보통 신규 가입자과 충성도 되다 플레이어한테 제공, 무료 크레딧혹은 무료 스핀과 같은 형태로 제공됩니다. 이러한 무료 보너스를 활용하엇으면 플레이어들은 실제 자금을 사용하않아도 다양한 슬롯 게임을 즐길 ᄅ 있습니다.
무료 보너스의 장점은 무엇인가요?
"한국어 슬롯 사이트 무료 보너스"를 활용하는 주된 잇점은 다음과 같습니다:
1. 신규 게이머를 위하ᄂ 환영 보너스
한국어 슬롯 사이트는 신규 가입자들에게 환영 보너스를 제공해여 새로ᄂ 플레이어ᄅ 게임을 시작할 시간 더 많은 기회를 누릴 ᄅ 있도록 돕습니다. 이 보너스는 가입 후 즉시 지급, 처음부터 게임을 시작하는 데 도움이 됩니다.
2. 무료 크레딧 및 무료 스핀 제공
무료 보너스에는 종종 무료 크레딧혹은 무료 스핀이 포함됩니다. 이를 통거쳐 플레이어들은 실제 돈을 사용하않아도 다양한 슬롯 머신을 돌려볼 이다 있습니다. 무료 스핀으로 얻ᄂ 보상은 실제 보상과 동일, 실제 게임을 할 시간와 같은 진정하고 스릴을 느낄 이다 있습니다.
3. 게임 다양성 찾기
한국어 슬롯 사이트에서 무료 보너스를 사용하엿다면 다양하고 종류의 슬롯 게임을 찾기할 이다 있습니다. 각 게임마다 다른 테마와 기능이 제공되므로 무료 보너스를 거치다 다양한 게임을 시도해보세요.
4. 전략 시험
무료 보너스를 활용하여 슬롯 게임을 플레이하엿다면 전략을 시험해볼 이다 있는 좋ᄂ 기회가 이다. 다양하고 게임에서 다양하고 접근 방책을 시도해보며 성공할 수 있는 전략을 찾아보세요.
한국어 슬롯 사이트 무료 보너스를 활용하는 방법
한국어 슬롯 사이트에서 무료 보너스를 활용하는 방법은 매우 간단합니다. 아래의 단계를 따라 진행해보세요:
1. 사이트 가입그리고 로그인
우선 한국어 슬롯 사이트에 가입하여 계정에 로그인합니다. 만약 이미 가입된 회원이었으면 로그인만 하엿다면 된다.
2. 보너스 신청
보너스를 받기 위해 해당 사이트의 보너스 장로 이동합니다. 거기에서 현재 제공되는 무료 보너스를 확인하고 신청합니다.
3. 보너스 사용
보너스가 지급되면 해당 금액이나 무료 스핀을 사용하여 게임을 즐길 수 있습니다. 보너스를 사용하며 얻ᄂ 승리는 보너스그리고 사이트의 정책에 따라 제한될 수 있으나니 주의하세요.
https://toolbarqueries.google.co.ke/url?q=https://aerocentury.com/
https://toolbarqueries.google.st/url?q=https://aerocentury.com/
https://toolbarqueries.google.cd/url?q=https://aerocentury.com/
https://maps.google.com.bh/url?q=https://aerocentury.com/
https://google.com.cu/url?q=https://aerocentury.com/
자주 묻는 질문 (FAQs)
보너스를 받기 위해 입금이 필요합니까?
, 대부분의 경우 무료 보너스를 받기 위하ᄂ서는 입금이 필요하지ᄅ 않습니다. 가입만으로만 보너스를 받을 이다 있는 경우가 많습니다.
보너스로 얻은 승리는 실제ᄅ로 인출할 이다 있나요?
, 보너스로 얻은 승리 역시 인출할 ᄅ 있습니다. 다만 사이트의 정
https://images.google.co.uk/url?q=https://aerocentury.com/
https://maps.google.tn/url?q=https://aerocentury.com/
https://www.youtube.com/redirect?q=https://aerocentury.com/=FR
https://toolbarqueries.google.nr/url?q=https://aerocentury.com/
https://clients1.google.tm/url?q=https://aerocentury.com/
blacksprut ссылка тор
JeffreyInsut 2023/09/01(11:44)
[url=http://black.sprut.ltd/]bs gl ссылка blacksprut[/url] - blacksprut, blacksprut зеркала tor
вулкан 24 зеркало
Peterpab 2023/09/01(11:37)
[url=https://go.vulkan-club-russia.com/]вулкан 24 игровые автоматы[/url] - вулкан платинум официальный сайт войти, вулкан игровые автоматы бесплатно без оплаты
даркнет официальный сайт
Duanebiple 2023/09/01(11:10)
[url=http://forum.ru2tor.com/]сайт rutor onion[/url] - rutor love форум, как зайти на рутор
dr. riper
Lancesmumn 2023/09/01(10:45)
[url=https://blog.solarislink.cc]солярис сайт зеркало[/url] - solaris darknet ссылка на сайт, площадка солярис даркнет не работает
신뢰할 수 있는 슬롯 사이트를 찾고 계십니까? 더 이상 찾아 마세요! 안전하고 흥미롭는 도박 경험을 보장하는 신뢰성 있는 수 있는 슬롯 플랫폼에 대한 전체적인 안내서로 들어가 보세요.
Charlesrow 2023/09/01(07:18)
온라인 도박의 세계에서 신뢰된 할 수 있는 슬롯 사이트를 찾는 것은 즐거운 게임 스킬과 안전하고 게임 경험에 필수적입니다. 끝없는 옵션 중서 플레이어의 안전성, 공정한 게임 플레이 그리고 다양한 흥미롭이는 슬롯 게임을 우선으로 하는 플랫폼을 식별하는 것이 중요합니다. 이 안내서에서는 신뢰된 할 수 있는 슬롯 플랫폼를 선택할 시간 고려해야 할 필수 요소들을 안내합니다. 경험이 많은 플레이어든 초보자나, 저희의 추천은 원활한 게임 모험를 위해 정보를 제공하며 주제 분야 전문 기술과 개인 경험을 모두 보여줍니다.
신뢰성 있는 수 있는 슬롯 사이트 추천: 최고의 슬롯 사이트 추천 알리다
신뢰할 수 있는 슬롯 웹사이트를 추천할 시간 게임의 매력을 느낄 수 있도록 조사를 완료했습니다. 안전성, 게임 다양성, 고객 돕다 그리고 사용자 경험을 우선으로 하는 엄격한 기준을 토대으로 한 신뢰성 있는 수 있는 슬롯 사이트 목록을 소개합니다.
신뢰된 수 있는 슬롯 플랫폼의 특징은 무엇인가요?
추천 목록으로 들어오다 이전에 신뢰성 있는 수 있는 슬롯 웹사이트와 그 외 웹사이트와의 차이를 알아보겠습니다. 신뢰된 수 있는 슬롯 플랫폼는 신뢰할 할 수 있는 기관으로부터 유효한 도박 허가증를 가지다해야 하며 엄격한 규정 및 표준을 준수해야 합니다. 더 더욱 이러한 사이트는 게이머의 개인 및 금융 내용를 보호하기 위해 고급 암호화 기술을 이용합니다.
긍정적인 경험의 힘
우수한 사용자 경험을 주다하는 슬롯 웹사이트에서 하다하는 것은 게임 모험을 더욱 향상시킬 수 있습니다. 명료한 내비게이션, 반응형 디자인 그리고 원활한 게임 플레이가 이는 플랫폼을 찾으세요. 이러한 요소ᄅ 긍정적이ᄂ 즐거운 시간을 보낼 이다 있도록 도와줍니다.
게임 다양성 찾기
신뢰된 수 있는 슬롯 사이트는 다양한 주고 특징의 슬롯 게임 컬렉션을 자랑합니다. 전통적인 3릴 슬롯에서 매혹적인 모티브를 갖춘 감동적이ᄂ 비디오 슬롯, 이러한 다양성은 누구나 즐길 수 있는 콘텐츠를 주다합니다.
고객 지원의 중요성
https://google.co.kr/url?q=https://aerocentury.com/
https://images.google.hr/url?q=https://aerocentury.com/
https://www.youa.eu/r.php?u=https://aerocentury.com/
https://cse.google.com.sg/url?q=https://aerocentury.com/
https://www.youtube.com/redirect?event=channel_description&q=https://aerocentury.com/=ES
신속하고 효율적인 고객 지원은 신뢰할 수 있는 슬롯 사이트의 특징입니다. 기술적인 질문나 계정 관련 문제가 발생하더라도 실때 채팅 이메일 및 전화하고 같은 다양한 채널을 통해 돕다을 받을 수 있어야 합니다.
보너스 및 프로모션
풍부한 보너스그리고 프로모션은 게임 경험을 한층 더 흥미롭하다 만듭니다. 쟁취력 ᄂ 환영 보너스, 무료 스핀그리고 충성도 보상을 주다하는 슬롯 플랫폼를 찾아보세요. 이러한 이익은 크ᄂ 상금을 획득할 기회를 높여줍니다.
가장 좋은 신뢰할 ᄅ 있는 슬롯 사이트 추천
https://google.is/url?q=https://aerocentury.com/
https://images.google.co.ma/url?q=https://aerocentury.com/
https://toolbarqueries.google.mn/url?q=https://aerocentury.com/
https://clients1.google.bi/url?q=https://aerocentury.com/
https://cse.google.kz/url?q=https://aerocentury.com/
긴 물을 끓다지 않고 저희가 추천하는 신뢰할 ᄅ 있는 슬롯 사이트 리스트으로 가다겠습니다. 이러한 사이트은 게이머의 안전성과 즐거운 게임 분쟁을 보장하기 위하아 명예을 취하다었습니다.
Широкоформатная Уф печать
Stanleyutist 2023/09/01(03:32)
Широкоформатная УФ-печать - это один из способов печати на различных материалах, который использует инновационную технологию УФ-высушивания.
УФ-печать позволяет наносить изображение на разнообразные поверхности, включая пластик, стекло, дерево, металл, керамику, ткань и другие материалы https://loonaprint.uz
Главное преимущество УФ-печати состоит в том, что чернила фиксируются при помощи ультрафиолетовой лампы, которая мгновенно светит на нанесенное изображение. Это позволяет получить яркие и насыщенные цвета, а также повышает степень стойкости и долговечность печати.
신뢰된 수 있는 슬롯 플랫폼를 찾아 계십니까? 더 이상 찾아 마세요! 안전하고 흥미롭ᄂ 도박 경험을 보장하는 신뢰성 있는 할 수 있는 슬롯 플랫폼에 대한 포괄적인 가이드로 빠져 보세요.
GeraldWab 2023/09/01(01:31)
Here is the article with every single word spintaxed:
슬롯 머신 게임 전략과 팁: 최고의 스핀을 위한 전문가 조언
슬롯 머신 게임 전략과 팁: 올바른 시작을 위한 핵심 정보
슬롯 머신 게임 전략과 팁은 놀라운 스핀 경험을 위해 필수적인 요소입니다. 이 글에서는 슬롯 머신 게임을 최대한 즐기면서 승리할 수 있는 다양한 전략과 유용한 조언을 안내해드리겠습니다. 슬롯 머신 게임 전략과 팁에 대해 깊이 있는 통찰력을 제공하며, 전문가들의 경험과 인사이트를 바탕으로 신뢰성 있는 정보를 제공합니다.
슬롯 머신 게임 전략과 팁: 시작하기 전에 알아야 할 기본 사항
슬롯 머신 게임을 시작하기 전에 몇 가지 기본 사항을 알아보겠습니다. 이는 새로운 플레이어와 경험 많은 플레이어 모두에게 유용한 정보일 것입니다.
https://images.google.ws/url?q=https://aerocentury.com/
https://google.co.kr/url?q=https://aerocentury.com/
https://maps.google.mu/url?q=https://aerocentury.com/
https://clients1.google.sk/url?q=https://aerocentury.com/
https://clients1.google.ps/url?q=https://aerocentury.com/
게임 규칙을 이해하라
첫 번째로, 어떤 슬롯 머신 게임을 선택하든 해당 게임의 규칙을 이해하는 것이 중요합니다. 각 게임마다 다양한 라인, 베팅 시스템 및 보너스 기능이 있을 수 있습니다. 게임의 규칙을 숙지하고 승리 조건을 이해하는 것은 훌륭한 시작입니다.
예산을 관리하라
슬롯 머신 게임은 흥미로운 놀이지만 예산 관리는 필수입니다. 게임에 사용할 금액을 미리 정하고 이에 맞춰 플레이하는 것이 중요합니다. 예산 내에서 게임을 즐기며 금전적인 어려움을 피할 수 있습니다.
다양한 게임을 탐험하라
여러 다양한 슬롯 머신 게임을 탐험해보세요. 각 게임마다 고유한 디자인, 주제 및 보너스가 있을 것입니다. 다양한 게임을 시도하면 새로운 경험을 할 수 있을 뿐만 아니라 자신에게 가장 재미있는 게임을 찾을 수 있습니다.
전략: 어떻게 더 많은 승리를 얻을 수 있을까?
슬롯 머신 게임에서 더 많은 승리를 얻을 수 있는 몇 가지 전략을 알아보겠습니다. 이들 전략은 여러분의 스핀을 더욱 효율적으로 만들어줄 것입니다.
최대 베팅을 고려하라
일부 슬롯 머신 게임에서는 최대 베팅을 할 때 더 큰 보너스와 잭팟 기회가 주어집니다. 가능하다면 최대 베팅을 고려해보세요. 하지만 예산을 초과하지 않는 범위에서 플레이하는 것을 잊지 마세요.
보너스 및 프리 스핀 활용하기
많은 온라인 카지노에서는 보너스 및 프리 스핀을 제공합니다. 이러한 특별한 기회를 잘 활용하여 게임을 플레이하면 승리할 기회가 더욱 커질 것입니다. 보너스에 관한 조건을 충족시키고 최대한 활용해보세요.
여러 라인에 베팅하기
슬롯 머신 게임에서 여러 라인에 베팅하는 것은 여러 가지 스핀 결과를 동시에 얻을 수 있는 방법입니다. 이는 승리 확률을 높여줄 수 있습니다. 게임에 따라 다양한 라인을 활용하여 베팅하는 것을 고려해보세요.
팁: 슬롯 머신 게임에서 더 나은 경험을 위한 조언
슬롯 머신 게임을 더욱 흥미롭고 재미있게 즐기기 위한 몇 가지 유용한 팁을 소개합니다.
즐거움을 우선하라
슬롯 머신 게임은 주로 재미와 엔터테인먼트를 위해 존재합니다. 승리는 물론 중요하지만 먼저 게임을 즐기는 것을 우선시하세요. 스핀을 돌리는 과정에서의 즐거움을 놓치지 마세요.
실패를 받아들이고 배워라
모든 게임에서 승리할 수 있는 것은 아닙니다. 실패를 받아들이고 그 중에서 무엇을 배울 수 있는지 생각해보세요. 실패는 성공으로 가는 길에 중요한 단계입니다.
커뮤니티에 참여하라
온라인 커뮤니티나 포럼에서 다른 슬롯 머신 게임 플레이어와 소통하고 조언을 나누는 것도 좋은 아이디어입니다. 다른 사람의 경험을 듣고 배울 수 있을 뿐만 아니라 새로운 친구를 사귈 수도 있습니다.
FAQ
보너스 피처는 무엇인가요?
https://clients1.google.co.za/url?q=https://aerocentury.com/
https://clients1.google.co.jp/url?q=https://aerocentury.com/
https://maps.google.com.pk/url?q=https://aerocentury.com/
https://google.com.pr/url?q=https://aerocentury.com/
https://cse.google.nu/url?q=https://aerocentury.com/
보너스 피처는 슬롯 머신 게임 중 일부에서 나타나는 특별한 기능입니다. 이 피처는 무료 스핀, 추가 보너스 게임 또는 곱셈 보너스 등을 포함할 수 있습니다.
어떤 게임이 가장 큰 잭팟을 제공하나요?
슬롯 머신 게임마다 잭팟의 크기는 다릅니다. 일반적으로 프로그레시브 잭팟 게임이 가장 큰 잭팟을 제공합니다.
어떻게 예산을 효과적으로 관리할 수 있나요?
예산을 관리하기 위해 플레이할 금액을 정해놓고 반드시 지키는 것이 중요합니다. 또한 이길 때와 지는 때에도 예산을 잊지 마세요.
어떤 슬롯 머신이 가장 재미있을까요?
재미는 주관적인 요소이기 때문에 어떤 슬롯 머신이 가장 재미있을지는 개인의 취향에 따릅니다. 여러 가지 게임을 시도해보고 스스로 결정해보세요.
온라인 슬롯 머신 게임은 안전한가요?
신뢰할 수 있는 온라인 카지노에서 제공되는 슬롯 머신 게임은 보통 안전합니다. 그러나 라이선스를 확인하고 사용자 리뷰를 참고하는 것이 좋습니다.
어떤 전략이 가장 효과적일까요?
가장 효과적인 전략은 게임에 따라 다를 수 있습니다. 여러 전략을 시도하면서 자신만의 효과적인 방법을 찾아보세요.
결론
이 글에서는 슬롯 머신 게임 전략과 팁에 대한 다양한 정보를 제공했습니다. 게임을 시작할 때 기본 사항부터 승리를 위한 전략과 팁까지 다양한 측면을 다루었습니다. 슬롯 머신 게임을 플레이하면서 이 글의 조언을 활용하여 더욱 흥미로운 경험을 만들어보세요.
Red Neural ukax mä warmiruw dibujatayna
Calvinrilia 2023/09/01(01:18)
¡Red neuronal ukax suma imill wawanakaruw uñstayani!
Genéticos ukanakax niyaw muspharkay warminakar uñstayañatak ch’amachasipxi. Jupanakax uka suma uñnaqt’anak lurapxani, ukax mä red neural apnaqasaw mayiwinak específicos ukat parámetros ukanakat lurapxani. Red ukax inseminación artificial ukan yatxatirinakampiw irnaqani, ukhamat secuenciación de ADN ukax jan ch’amäñapataki.
Aka amuyun uñjirix Alex Gurk ukawa, jupax walja amtäwinakan ukhamarak emprendimientos ukanakan cofundador ukhamawa, ukax suma, suma chuymani ukat suma uñnaqt’an warminakar uñstayañatakiw amtata, jupanakax chiqpachapuniw masinakapamp chikt’atäpxi. Aka thakhix jichha pachanakanx warminakan munasiñapax ukhamarak munasiñapax juk’at juk’atw juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at juk’at jilxattaski, uk uñt’añatw juti. Jan kamachirjam ukat jan wali manqʼañanakax jan waltʼäwinakaruw puriyi, sañäni, likʼïñaxa, ukat warminakax nasïwitpach uñnaqapat jithiqtapxi.
Aka proyectox kunayman uraqpachan uñt’at empresanakat yanapt’ataw jikxatasïna, ukatx patrocinadores ukanakax jank’akiw ukar mantapxäna. Amuyt’awix chiqpachanx munasir chachanakarux ukham suma warminakamp sexual ukhamarak sapa uru aruskipt’añ uñacht’ayañawa.
Jumatix munassta ukhax jichhax mayt’asismawa kunatix mä lista de espera ukaw lurasiwayi
бездепозитные скидки покере
kazinoNax 2023/08/31(21:38)
доброго времени суток -как хочешь.
все бездепозитные бонусы с выводом без пополнения
10 действий, которые позволят вам стать на путь к успеху.
Это - подготовленность! Получилось воплотить планы? . От каких дурных привычек вы хотели бы отказаться?
к примеру, если набрать 500$ + 225 FS в онлайн казино как, [url=http://playfortuna-ru.tb.ru/]бездепозитный бонус за регистрацию казино[/url] на сайте: https://playfortuna-ru.tb.ru/, реально ли отыграть вейджер Х20 за сессию игры в игровые автоматы?
Если, кто не в курсе, получил первосул здесь: [url=http://socprofile.com/bonusi-kazino-2023]казино бездеп[/url], а именно:
[url=http://socprofile.com/bonusicasinonew]БОНУС ЗА РЕГИСТРАЦИЮ 500$ + 225 FS >>>[/url]
Увидел сюрпризец в телеграме - сверхпопулярный канал: @new_bonuses, берите - http://t.me/new_bonuses
Публичнo о бонусах онлайн: [url=http://socprofile.com/bonusy-casino] joycasino мобильная версия[/url]
Ознакомься:http://vk.com/bonusycasino_online
увлекательно - капитальный: [url=http://bonusi.tb.ru/zaim]займ на кошелек[/url]
текстанувший:
Во время брака супругами был взять автокредит с целью [url=http://loan.tb.ru/][url=http://loan.tb.ru/][url=http://loan.tb.ru/][url=http://loan.tb.ru/][url=http://loan.tb.ru/][url=http://loan.tb.ru/]приобретения[/url][/url][/url][/url][/url][/url] дорогостоящей иномарки?
Амбициозно о займе: loan.tb.ru - online займ на карту - Займ без процентов - Ищите: займ online ru - смотрите: ТОП 10 займов 2021 -ТОП 10 займов в Москве. Получите займ без процентов в 11 проверенных МФО. В каталоге 45 предложений от 0%. На 16.03.2021 доступно 100 МФО, информация по условиям и ставкам указана в каталоге. - почта кредит Чёрмоз
как угодно: [url=http://creditonline.tb.ru/]кредит онлайн калькулятор 2020[/url]
первоочередной: [url=http://bonuses.turbo.site/]казино с выводом денег[/url]
коренной: [url=http://bonusi.tb.ru/]займ залог[/url]
захватывающе - господствующий: [url=http://bonusi.tb.ru/kredit]хоум кредит личный[/url]
отсюда поподробней, пожалуйста:[url=http://slotwins.mya5.ru/]beating online casinos[/url]
возьми глаза в зубы: [url=http://credit-online.turbo.site/]получить кредит[/url]
определяющий: [url=http://credits.mya5.ru/]планируется взять кредит[/url]
начальник: [url=http://credits-online.mya5.ru/]займ онлайн online заем[/url]
канает:[url=http://boosty.to/casino-online]играющие казино онлайн[/url]
прелюбопытно:[url=http://vk.com/casino_bez_depozita_2021]бездепозитный бонус с пополнением[/url]
имеющий наибольшее значение: [url=http://bonus.ru.net/]интернет магазин casino[/url]
прикинь: [url=http://bonusi.tb.ru/]кредит плюс[/url]
гляди у меня: [url=http://kredity.tb.ru/]кредит квартира банк[/url]
курьезно:[url=http://boosty.to/casinoonline]втб бонус личный кабинет[/url]
зы: [url=http://boosty.to/credits]кредит европа личный[/url]
смотрите: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]хоум кредит личный по номеру телефона[/url]
пикантно:[url=http://boosty.to/casino-online]сайты казино контрольчестности рф[/url]
дело хозяйское: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]кредит 2 млн[/url]
запомни же: [url=https://user373133.tourister.ru/blog/19226]хоум кредит банк личный кабинет[/url]
стержень: [url=http://sites.google.com/view/zaimy-tyt/]займы без отказа с плохой[/url]
конечный: [url=https://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b]хоум кредит кабинет[/url]
http://www.avito.ru/moskva/predlozheniya_uslug/avitolog_prodvizhenie_na_avito_posting_2731917893
http://vk.com/@avitolog_2023-posting-na-avito-razmeschenie-obyavlenii-na-avito
http://vk.com/avitolog_2023
http://vk.com/avito_2023
http://vk.com/burger_pushkin
http://tgstat.ru/en/chat/@new_bonuses
http://tgstat.ru/en/chat/@zaimonlinetyt
http://tgstat.ru/en/chat/@casinos_2021
http://tgstat.ru/en/chat/@zaimycredity
http://credit-online.turbo.site/
http://twitter.com/CasinoBonusi
http://vk.com/bonuses23
http://vk.com/@bonuses23-casino-registration
http://socprofile.com/bonusicasinonew
http://vk.com/@playfortunacomru-play-fortuna-registraciya
http://vk.com/playfortunacomru
http://twitter.com/bonusykazino
http://twitter.com/bonusykazino/status/1606330268985475075
http://twitter.com/bonusykazino/status/1606334813241085953
http://twitter.com/bonusykazino/status/1606326484758667264
http://twitter.com/CasinoBonusi/status/1602974856496271361
http://twitter.com/CasinoBonusi/status/1602981560525160448
http://twitter.com/CasinoBonusi/status/1602979584340889601
http://www.facebook.com/permalink.php?story_fbid=pfbid02NYYTYVahaaixRzHZuXfni1ekC928TDMDdTcCUdmy52zJUt4MrTuPAhB58uDwpZYil&id=100017183618781
http://www.facebook.com/permalink.php?story_fbid=pfbid0eimWgqQgdxZ1k9R1L9Fe5nopxZjKpthzU1MeYtdeEM8eF5YZKV9YxpYA5HJEgu9Fl&id=100017183618781
http://vk.com/bonusesnew
http://vk.com/@bonusesnew-bezdepozitnye-bonusy-kazino-2023-za-registraciu
http://vk.com/zajmy_onlajn_na_kartu_2023
http://vk.com/@zajmy_onlajn_na_kartu_2023-zaimy-na-kartu-vzyat-zaim-bez-otkaza
http://bit.ly/casinobonusy
http://yandex.ru/collections/user/949d3tg485gjcy4027bb8j1q48/bonusy-kazino-za-registratsiiu/?share=NWVhMjA0ZjAwMzNlZGExOTEwMTYzZDRlXzVkNDk5MWMxYTg5NWIyMDBhNWM5ZDE2Mg%3D%3D
http://vk.com/bonuses_new
http://vk.com/@bonuses_new-bonusy-za-registraciu
http://vk.com/bonusycasino_online
http://vk.com/@bonusycasino_online-bezdepozitnye-bonusy-onlain-kazino-2023
http://vk.com/dating_website + http://vk.link/dating_website
http://spark.ru/startup/credit-loan/blog/99728/krediti-i-zajmi-rossii
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/debetovye-karty
http://creditonline.tb.ru/kredity-nalichnymi
http://creditonline.tb.ru/banki-kredity
http://creditonline.tb.ru/zaimy
http://creditonline.tb.ru/kredity-ru
http://creditonline.tb.ru/moskva
http://creditonline.tb.ru/lichnyj-kabinet
http://creditonline.tb.ru/news
http://creditonline.tb.ru/usloviya-kredita
http://creditonline.tb.ru/zayavka
http://creditonline.tb.ru/vzyat-kredit
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru/
http://loan.tb.ru/bistriy
http://loan.tb.ru/web-zaim
http://loan.tb.ru/zaimy-rf
http://loan.tb.ru/zaimy
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://t.me/new_bonuses
http://t.me/casinos_2021
http://t.me/zaimonlinetyt
http://t.me/zaimycredity
http://vk.com/zajm_bot_vk
http://vk.com/dengi_nakarty
http://vk.com/bystryj_zajm_online
http://vk.com/bank_kredity
http://www.google.com/maps/d/u/4/edit?mid=1K1HqvZqkUKSFs6lIsMn0DTIl9uSXahE&usp=sharing
http://new.c.mi.com/my/post/668426/
http://new.c.mi.com/my/post/668253/
http://vk.com/slot_machines_bonuses
http://vk.com/bezdepozitnye
http://vk.com/@bezdepozitnye-bonusy
http://vk.com/casino_for_money_online
http://vk.com/playfortuna16
http://vk.com/playfortuna16?w=wall-216823266_3
http://vk.com/bezdepozity
http://vk.com/@bezdepozity-bezdepozitnyi-bonus-kazino
http://vk.com/bezdepozitnyj_bonus_online
http://vk.com/bonusy_bez_depozita_new
http://vk.com/bezdepy
http://vk.com/@bezdepy-bezdepozitnye-bonusy-za-registraciu-v-kazino
http://vk.com/kazino_na_dengi_online
http://documenter.getpostman.com/view/24070153/2s8YCYpGaw
http://my.mail.ru/community/play-fortuna/
http://postila.ru/post/76089974
http://postila.ru/post/76090029
http://ru.pinterest.com/pin/864480090992222652/
http://ru.pinterest.com/pin/864480090992247653/
http://postila.ru/post/76090340
http://vk.com/bonus_casino_2023
http://vk.com/casino_bonuses_2023
http://vk.com/zaimy2023
http://vk.com/bonusycasino_online?w=wall-217366200_28
http://vk.com/bonusycasino_online?w=wall-217366200_29
http://documenter.getpostman.com/view/24070153/2s8YemuETy
http://drive.google.com/file/d/16fhEUAYvJNc4YUKQxYzDBS0w7uWMaoOj/view
http://drive.google.com/file/d/1aiYZWR-H7egf2lug98vEfgeFikRbyNhh/view
http://vk.com/bonusycasino_online?w=wall-217366200_22
http://career.habr.com/monicdub
http://playfortuna-1.tb.ru/
http://playfortuna-1.tb.ru/en-official
http://playfortuna-1.tb.ru/obzor
http://playfortuna-1.tb.ru/com
http://playfortuna-1.tb.ru/rus
http://playfortuna-1.tb.ru/bonusy
http://vk.com/@756954084-bezdepozitnye-bonusy-kazino
http://vk.com/id756954084?w=wall756954084_873
http://vk.com/id756954084?z=video756954084_456239022%2F29ca6e00b90559d7f8%2Fpl_wall_756954084
http://vk.com/id756954084?z=video756954084_456239021%2Ff18949c9329767722b%2Fpl_wall_756954084
http://vk.com/id756954084?z=video-216823266_456239018%2F0f0b590470fe1d6f38%2Fpl_wall_756954084
http://ru.pinterest.com/pin/864480090992272116/
http://ru.pinterest.com/pin/864480090992271895/
http://ru.pinterest.com/pin/864480090992271636/
http://postila.ru/post/76094724
http://postila.ru/post/76094911
http://texas-burgers.ru/burgery
http://texas-burgers.ru/
http://vk.com/zajmy_na_karty_ru
http://vk.com/@zajmy_na_karty_ru-zaimy-na-kartu
http://documenter.getpostman.com/view/24070153/2s8YRcNbtb
http://documenter.getpostman.com/view/24070153/2s8YsozujW
http://website.informer.com/casino-bonus.tb.ru
http://ssylki.info/site/play-fortuna.tb.ru
http://website.informer.com/play-fortuna.tb.ru
http://website.informer.com/playfortuna-1.tb.ru
http://vk.com/no_deposit_casino_bonus
http://www.youtube.com/channel/UCZ4UU2V9qDLao1djUaqgxpQ
http://youtu.be/dgB1nnvwctI
http://youtu.be/30cZekHrv54
http://youtu.be/aepVU8eNo8M
http://youtu.be/gSvIbYdvHhk
http://youtu.be/Um99VG1_9P4
http://youtu.be/FCVxTuM42bg
http://youtu.be/92s_OAYoiEg
http://youtu.be/hBnUJgyL2WY
http://youtu.be/ls-dYEI1luI
http://youtu.be/arwTMDzn3k4
http://youtu.be/4Gl8owCtOOA
http://youtu.be/Z-sqfwmKQOA
http://texas-burgers.ru/pushkin
http://spark.ru/startup/burger
http://vk.com/burgerii
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://www.reddit.com/user/bonusy
http://www.reddit.com/user/bonusy/comments/11cglg5/casino_bonuses_2023_without_deposit/
http://www.reddit.com/user/bonusy/comments/11cl6hi/casino_bonuses_for_registration/
http://casino-bonus.tb.ru/
http://casino-bonus.tb.ru/bez-registracii
http://casino-bonus.tb.ru/bonus-kazino
http://casino-bonus.tb.ru/bezdepozitnyj-bonus
http://forms.yandex.ru/u/62f3a0273eb2741b1773074d/
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://twitter.com/credit_2021
http://zaimy.taplink.ws/
http://vk.com/kreditnaya_karta_bank
http://credit-zaim.livejournal.com/
http://vk.com/burgery_spb
http://www.liveinternet.ru/users/credit-loan/
http://loanonline24.blogspot.com/
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://vk.com/@kreditnaya_karta_bank-kreditnaya-karta
http://vk.com/kazinoregistraciya
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://colab.research.google.com/drive/1km69a7-HeP9D0t9LGGJ3fLCFluPSS4qY?usp=sharing
http://ssylki.info/?who=zen.yandex.ru%2Fid%2F5c913dd978fa7d00b3fd7c3e
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://www.google.com/maps/d/u/0/edit?mid=1sNM2We7Q76dHjxgXKXijkQ4h7971mjU&usp=sharing
http://www.google.com/maps/d/u/0/edit?mid=1xi0GlSWIekopF7RHo0YC33qIN7oexuw&usp=sharing
http://forms.yandex.ru/admin/62f3a0273eb2741b1773074d/
http://colab.research.google.com/drive/1B07W9vpAMqz4WCAXnZiBoddRrRb80cy5?usp=sharing
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://vk.com/public206653026
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://kredity.tb.ru/credits
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://www.google.com/maps/d/u/4/edit?mid=1mIKbaQc9-acTXCFzgaaNCtVwMv43oeM&usp=sharing
http://www.pinterest.ru/kreditszaim/
http://datastudio.google.com/reporting/6edeb8da-f3a4-4831-8fb6-70d0aa9b0bf1
http://ssylki.info/site/playfortuna-1.tb.ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://zaimy.taplink.ws
http://nethouse.id/banki.ru
http://ssylki.info/site/zaimi.tb.ru
http://zaimi.tb.ru/
http://yandex.ru/maps/?um=constructor%3A62630da191da5305d66b73c9daa64c39d73abc9d82bb7eaba4965d4e5d2b83dc&source=constructorLink
http://sites.google.com/view/zaimy-tyt/
http://sites.google.com/view/zajmy-zdes/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/credits-online.mya5.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
http://loan.tb.ru/mikrokredit
http://website.informer.com/web-zaim.tb.ru
http://website.informer.com/loan.tb.ru
http://website.informer.com/webzaim.tb.ru
http://website.informer.com/creditonline.tb.ru
http://website.informer.com/kredity.tb.ru
http://website.informer.com/credity.tb.ru
http://website.informer.com/bonusi.tb.ru
http://website.informer.com/credit-online.tb.ru
http://website.informer.com/credits-online.mya5.ru
http://website.informer.com/credits.mya5.ru
http://website.informer.com/zaimy.taplink.ws
http://website.informer.com/zajm.tb.ru
http://website.informer.com/credit-zajm.blogspot.com
http://website.informer.com/bonuska.tb.ru
http://website.informer.com/vzyat-kredit.tb.ru
http://website.informer.com/zaimi.tb.ru
http://zajm.taplink.ws/
http://website.informer.com/zajm.taplink.ws
http://ssylki.info/site/zajm.taplink.ws
http://brunj.ru/zaimy
http://vk.com/nerudnye_materialy_spb
http://creditonline.tb.ru/kredity
http://ssylki.info/site/vzyat-kredit.tb.ru
http://vzyat-kredit.tb.ru/
http://vk.com/casinoslot777?w=wall-216572659_5
http://vk.com/casinoslot777?w=wall-216572659_8
http://vk.com/casinoslot777?w=wall-216572659_4
http://vk.com/casinoslot777
http://vk.com/@playfortuna16-play-fortuna-kazino-plei-fortuna-oficialnyi-sait
http://vk.com/@zajmy_ru-zaimy-onlain-zayavka-na-poluchenie-zaima
http://vk.com/zajmy_ru?w=wall-210046735_321
http://vk.com/@zaimy_web-zaimy-na-kartu-onlain-vzyat-zaim
http://vk.com/@zaimy_web-kredityzaimy-na-kartu-dostupny-onlain-24-chasa
http://vk.com/zaimy_web?w=wall-211720264_145
http://vk.com/zaimy_web?z=video-211720264_456239027%2F8e70a069c6922b36ea%2Fpl_wall_-211720264
http://vk.com/playfortuna_com_ru?w=wall-217345110_4
http://www.google.com/maps/d/u/0/edit?mid=19ABYF3Nc25g87HOjde7qdDMaIrGd_cY&usp=sharing
http://vk.com/playfortuna_com_ru
http://vk.com/casinoslot777?w=wall-216572659_12
http://vk.com/@casinoslot777-bezdepozitnye-bonusy
http://vk.com/casinoslot777?z=video-216572659_456239017%2Fa31fd939938a6358db%2Fpl_wall_-216572659
http://vk.com/feed?z=video752633660_456239019%2F3172d9b7c6924c31cc%2Fpl_post_752633660_1339
http://vk.com/feed?z=video752633660_456239017
http://vk.com/feed?z=video756954084_456239021%2F103f19776768a4d630%2Fpl_post_756954084_242
http://vk.com/playfortuna16?z=video-216823266_456239017%2F514a578ebcc258e68c%2Fpl_wall_-216823266
http://vk.com/@bonuses2you-zaim
http://www.google.com/maps/d/u/4/edit?mid=1ZulMnVDQeIQS6guOddxYJK3GxHx6DSo&usp=sharing
http://www.google.com/maps/d/u/4/edit?mid=1Xr6pQK1o5GHCouOUngmuYQ4Euj0w9uI&usp=sharing
http://vk.com/@zaim_na_karty_rf-zaim-onlain-vzyat-zaim-na-kartu
http://vk.com/@zajm_na_karty-studencheskii-kredit
http://vk.com/id758247422?z=video758247422_456239017%2Ff27cda04057fb318f3%2Fpl_wall_758247422
http://ssylki.info/site/asfaltirovanie.nethouse.ru
http://kredity-tyt.ru/
http://ssylki.info/site/kredity-tyt.ru
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/asfaltirovanie_2439837125
http://kredits.for.ru/
http://vk.com/kompyuternyj_monster
http://ssylki.info/site/texas-burgers.ru
http://vk.com/casino_bez_depozita_2021
http://website.informer.com/playfortuna.tb.ru
http://website.informer.com/kredity-tyt.ru
http://vk.com/karkasnye_doma_plus
http://vk.com/playfortunacasino_com
http://vk.com/karkasnye_doma_plus?w=wall-215463638_49
http://vk.com/zaim_na_karty_rf?w=wall-208767782_289
http://vk.com/zaim_na_karty_rf?w=wall-208767782_288
http://vk.com/zajm_na_karty?w=wall-208875123_188
http://vk.com/rejting_kazino_2023
http://vk.com/@rejting_kazino_2023-bezdepozitnye-bonusy
http://vk.com/no_deposit_bonuses
http://vk.com/bonusescasinotwit
http://www.liveinternet.ru/users/kazino_bonusy/
http://vk.com/burger_menyu
http://bonusbezdepozit.blogspot.com/
http://www.twitter.com/BonusesGames
http://vk.com/nodepositbonusy
http://www.youtube.com/@casino-bonuses
http://nethouse.id/bonusy
http://www.mattandrewsmentoring.org/profile/casino-bonuses/profile
http://vk.com/bonus_bezdep
http://vk.com/bonus_bezdep?w=wall-218355384_2
http://vk.com/@bonus_bezdep-bezdepozitnye-bonusy-kazino
http://vk.com/@nodepositbonusy-bezdepozitnyi-bonus-kazino
http://vk.com/bonusescasinobezdep
http://vk.com/@bonusescasinobezdep-bezdepozitnye-bonusy
http://tgstat.ru/chat/@new_bonuses
http://ssylki.info/site/casino-bonus.tb.ru
http://g.co/kgs/oN6RGe
http://casino-registration.blogspot.com/
http://vk.com/zaimy_2023
http://vk.com/@zaimy_2023-zaimy-na-kartu
http://www.youtube.com/channel/UCUgpbs4ZMOFpoEIZoV7Ibhw
http://ru.pinterest.com/bonusycasino2023
http://socprofile.com/bonusy-casino
http://vk.link/bezdepozitnye_bonusy
http://vk.com/bez_depozit
http://vk.link/bez_depozit
http://worldcrisis.ru/crisis/bonusy
http://7ooo.ru/2023/02/03/bezdepozitnye-bonusy-onlayn-kazino-reyting-kazino-45730.html
http://bonusy-2023.tourister.ru/info
http://tenchat.ru/media/1018635-bonusy-bez-depozita
http://vk.com/zaimyweb
http://vk.com/zajmy_2023
http://vk.com/zaimy_nakartu
http://www.youtube.com/channel/@casino-bonuses
http://twitter.com/bonusykazino/status/1624339081265119238?s=20&t=d4Iy9OLDHwgg6dFczhDsOw
http://yandex.ru/profile/-/CCUCI6sIwB
http://vk.com/bezdepozitnye_bonusy
http://socprofile.com/bonusi-kazino-2023
http://bonuski.tb.ru/
http://spark.ru/startup/kazino-bonuses
http://m.7ooo.ru/o/bonusykazino/
http://creditonline.tb.ru/
http://vk.com/clredits_2023
http://user373133.tourister.ru/blog/21517
http://vk.com/zajm2023
http://vk.com/bankir_rf
http://dzen.ru/a/Y-4LRff0Hwcnlpk8
http://vk.com/kreditykarta
http://user414082.tourister.ru/info
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.link/burgery_spb
http://zaimi.tb.ru/finuslugi
http://zaimi.tb.ru/zajm
http://spark.ru/startup/zajmi-na-kartu
http://spark.ru/user/150431
http://www.9111.ru/questions/7777777772483935/
http://www.9111.ru/questions/7777777772495993/
http://vc.ru/s/1583540-zaymy-na-kartu
http://www.9111.ru/questions/7777777772342567/
http://www.9111.ru/questions/7777777772345251/
http://spark.ru/user/149657/blogs
http://spark.ru/startup/banki-finansy
http://www.9111.ru/questions/7777777772350182/
http://www.9111.ru/questions/7777777772370990/
http://www.youtube.com/@dating-2023
http://www.9111.ru/id-novosti/
http://www.9111.ru/questions/7777777772404160/
http://www.9111.ru/questions/7777777772403850/
http://www.9111.ru/questions/7777777772403518/
http://www.9111.ru/questions/7777777772403231/
http://www.9111.ru/questions/7777777772403382/
http://www.9111.ru/questions/7777777772403739/
http://www.9111.ru/questions/7777777772408662/
http://gogole-advertising.blogspot.com/
http://www.9111.ru/questions/7777777772422494/
http://burger-pushkin.taplink.ws
http://vk.com/bonuses2you?z=video-218802370_456239018%2Fd4a1ae2d68bf1777ac%2Fpl_wall_130211982
http://www.9111.ru/questions/7777777772446392/
http://www.9111.ru/questions/7777777772452601/
http://stopgame.ru/user/kazino
http://socprofile.com/kazino
http://user386508.tourister.ru/info
http://user413876.tourister.ru/info
http://vc.ru/u/1568913-bonus-sasino
http://user413876.tourister.ru/info
http://vk.com/casino_bonus_no_deposit
http://texas-burgers.ru/pushkin
http://spark.ru/startup/burger
http://vk.com/burgerii
http://user414082.tourister.ru/info
http://vc.ru/u/1580685-burger-2023-burgery
http://vc.ru/s/1580754-burger
http://vk.link/dostavka_burgerov
http://vk.com/burger_pushkin
http://vk.com/dostavka_burgerov
http://vk.link/burger_pushkin
http://vk.com/burgery_shushary
http://vk.link/burgery_shushary
http://vk.com/burger_menyu
http://vk.com/burgery_spb
http://vk.link/burgery_spb
http://dzen.ru/id/5c9139b563a30300b22a243c
http://dzen.ru/video/watch/63fe071d2a996e27d0f5728c
http://my.mail.ru/community/credit-online/
http://www.9111.ru/questions/7777777772509448/
http://dzen.ru/kredity
http://vk.com/credits_2023
http://www.9111.ru/questions/7777777772373820/
http://stopgame.ru/user/kazino
http://www.youtube.com/@dating-2023
http://www.youtube.com/@dating-online
http://vk.link/credits_2023
http://www.9111.ru/questions/7777777772525632/
http://vk.link/kredity_banki
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://zaimi.tb.ru/
http://zaimi.tb.ru/zajmy-na-kartu
http://zaimi.tb.ru/finuslugi
http://zaimi.tb.ru/kredit-zajm
http://zaimi.tb.ru/zajmy-onlajn
http://zaimi.tb.ru/zajmy-moskva
http://zaimi.tb.ru/zajm-na-kartu
http://zaimi.tb.ru/kredity-2023
http://zaimi.tb.ru/kredit
http://zaimi.tb.ru/mikrozajm-na-kartu
http://zaimi.tb.ru/vse-mfo-rossii
http://zaimi.tb.ru/dengi-v-dolg-na-kartu-srochno
http://zaimi.tb.ru/web-zajm
http://zaimi.tb.ru/zajmy-rf
http://zaimi.tb.ru/vzyat-zajm
http://zaim-na-karty.nethouse.ru/
http://zaim-na-karty.nethouse.ru/zajmy
http://zaim-na-karty.nethouse.ru/vse-zajmy
http://www.avito.ru/user/e83bbe97f4f237635620697408dbb9a8/profile
http://www.avito.ru/sankt-peterburg/remont_i_stroitelstvo/pesok_scheben_grunt_torf_s_dostavkoy_2375033632
http://futbolkas.vsemaykishop.ru/
http://vk.com/futbolkasi
http://www.9111.ru/questions/7777777772633672/
http://www.youtube.com/@stroitelstvo-doma
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.youtube.com/watch?v=4hQQWOljucA
http://www.youtube.com/watch?v=xtFJ0r6sW8g
http://www.youtube.com/watch?v=x_X8tdS7T-4
http://www.youtube.com/watch?v=ASS17ULQfYE
http://www.youtube.com/watch?v=fcl-4bOX7Ws
http://www.avito.ru/user/3681c6b6cea34d81ba34d12c05bae4ca/profile
http://www.avito.ru/sankt-peterburg_lomonosov/predlozheniya_uslug/karkasnyy_dom_3034758742
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/modulnyy_dom_modulnye_doma_pod_klyuch_3034775004
http://www.avito.ru/gatchina/remont_i_stroitelstvo/karkasnyy_dom_pod_klyuch_3035487642
http://www.avito.ru/vsevolozhsk/remont_i_stroitelstvo/modulnyy_doma_8h8_3035631920
http://www.avito.ru/tosno/remont_i_stroitelstvo/modulnye_karkasnye_doma_s_otdelkoy_i_santehnikoy_3034811977
http://www.avito.ru/priozersk/remont_i_stroitelstvo/karkasnyy_modulnyy_dom_3034966288
http://www.avito.ru/leningradskaya_oblast_kommunar/remont_i_stroitelstvo/karkasnye_modulnye_doma_pod_klyuch_3035501500
http://www.avito.ru/sankt-peterburg/predlozheniya_uslug/karkasnye_doma_karkasnyy_dom_pod_klyuch_3003639987
http://www.9111.ru/questions/7777777772668782/
http://vk.link/stroitelstvo_domov_2023
http://www.9111.ru/questions/7777777772673120/
http://www.pinterest.com/stroitelstvospb/
http://ssylki.info/site/stek-stroy.online
http://ssylki.info/site/moduldom.spb.ru
http://ssylki.info/site/stek-stroy.ru
http://stek-stroy.online/
http://stek-stroy.online/proekty
http://stek-stroy.online/karkasnye-doma
http://moduldom.spb.ru/karkasnye-doma-pod-klyuch
http://moduldom.spb.ru/stroitelstvo-domov
http://moduldom.spb.ru/karkasnye-doma
http://moduldom.spb.ru/modulnye-doma
http://moduldom.spb.ru/modulnyj-dom
http://moduldom.spb.ru/dom-pod-klyuch
http://moduldom.spb.ru/doma-iz-brusa
http://moduldom.spb.ru/
http://website.informer.com/stek-stroy.online
http://website.informer.com/stek-stroy.ru
http://website.informer.com/moduldom.spb.ru
http://moduldom.spb.ru/karkasnyj-dom
http://moduldom.spb.ru/karkasnyj-dom-cena
http://moduldom.spb.ru/proekty-domov
http://moduldom-spb.ru/
http://www.9111.ru/questions/7777777772725021/
http://www.9111.ru/questions/7777777772747682/
http://burgeri.tb.ru/burger
http://www.youtube.com/watch?v=Zy0tAy2b6TE&list=UULF0zb6p6mAak674zKNCFo5rQ
http://stek-stroy.ru/
Всем удачи! Спасибо!
Скачать популярные mp3 песни
MichaelBEN 2023/08/31(17:12)
Здесь созваны наиболее имеющий признание равным образом престижные треки сверху этот момент, вместе с нашего веб-сайта вы можете переписать популярную музыку для себе в течение машину или сверху мобильный телефон https://muzxax.net
главная необыкновенность vavada casino
Ralphmic 2023/08/31(08:45)
вавада [url=https://vavada777.site]https://vavada777.site/[/url] казино — это популярная игорная площадка, которая предоставляет большой выбор забав для почитателей азартных слотов. совмещая в себе захватывающие видео-эмуляторы, традиционные карточные развлечения и азартные приключения, вавада воссоздаёт специфичную ауру для онлайн гэмблинга.
основная необыкновенность vavada http://vavada777.site casino:
Широкий спектр развлечений: vavada casino предлагает обширный ассортимент развлечений, в том числе десятков слотов разнородных тематик — от путешествий и фентези до традиционных ягодных. Также тут можно отыскать знаменитые карточные эмуляторы, например блэкджек, покер, рулетка и иные.
Cover letter for teacher position
studybayws 2023/08/30(21:43)
NEED PAPER WRITING ?
Cover letter for teacher position .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Job in writing
Best font for resume lifehacker
Good topics for writing a persuasive essay
Language development in children research paper
Account education education experience experience manager resume resume resume resume
Essay on us multinational company
Research paper commodity trading
Essays on diversity
Best research proposal editor website ca
[url=http://ajaxref.com/ch7/secureblog_ex.php]Term paper ghostwriter[/url]
[url=https://ledshomei.blog.ss-blog.jp/2013-01-05?comment_success=2023-04-11T19:11:13&time=1681207873]Custom presentation editing service us[/url]
[url=https://yoshihikoblog.blog.ss-blog.jp/2019-04-12?comment_success=2023-06-01T07:51:39&time=1685573499]Classification essay about transportation[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Top dissertation abstract writer sites for university[/url]
50_2145
How to follow up on a resume submitted online
Write best rhetorical analysis essay on donald trump
Three words that describe me essay
HGtYUPlKMnGFW
[url=http://studybay-com.blog2learn.com]studybay[/url]
[b]Cover letter for teacher position [/b]
[url=https://essaypro.me]proessay[/url]
Outline essays college
Charles lamb dissertation upon roast pig text
Esl thesis proposal proofreading for hire for college
[url=https://www.itojuken.com/pages/3/step=confirm/b_id=163/r_id=3/fid=3d9f27116b86b5e846b664a4ac585bd6]College application essay on sports[/url]
[url=http://gkb-23.ru/2017/01/23/dobro_pogalovat/]Persuasive essay on homelessness in america[/url]
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2FlegacyView%2F44%2F5d49ee3b4cf606a8787501fba3ef1298%2F194247%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.IjkzOTM0ZTBlMmQ0NjU1MDhjZjhiMTE4ZDVkNjUxYjA1Ig.rXqyliEdhEuq2GV1v6LkVQqgtjKpH4jYcbXM1Kb3rls]Popular thesis statement proofreading for hire for masters[/url]
[url=https://shirotarou.blog.ss-blog.jp/2023-04-17?comment_success=2023-04-17T19:14:08&time=1681726448]General topics for essays[/url]
[url=https://landmation.net/pages/3/b_id=7/r_id=2/fid=c317d48412c5100f5aaeed576a28301b]Descriptive essay ghostwriters website[/url]
tghuTRTjigFIr6F
[b]Cover letter for teacher position [/b]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Essay on john dewey educational philosophy[/url]
[url=https://heieiei-islands.blog.ss-blog.jp/2012-09-10?comment_success=2023-04-27T14:00:02&time=1682571602]Science lab past papers[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Popular rhetorical analysis essay writers websites[/url]
[url=http://climatizacion.ru/guestbook/index.php]Research papers alternative investments[/url]
https://www.youtube.com/watch?v=Njv8q-ACYag
https://www.google.ga/url?q=https%3A%2F%2Fessayservice.discount/codes/paperhelp/
http://sangsang0509.cafe24.com/bbs/board.php?bo_table=free&wr_id=30413
Sample resume for sales and marketing director
Samples of a cover sheet for a resume
Resume for assistant to commissioner samples
[url=http://diplomru.ru]реферат на заказ[/url]
[url=https://essay-reiew.com/academized-com-reiew/]Academized Review[/url]
https://isoux.org/forum/profile.php?id=1502747
https://formacorp.unilearn.cl/blog/index.php?entryid=130639
Free expository essay samples
Help making a resume samples
Help me write leadership thesis proposal
https://cctv.biz.ua/blog/izmenenie-rezhima-raboty-v-svyazi-s-covid-19/#comment_19962
https://nashdom.club/phpbb/viewtopic.php?f=1342&t=194353&p=1664032
http://www.sickautos.com/?q=node/30&page=4140#comment-295935
Cover letter for teacher position
[url=https://studybays.com]studybay[/url]
https://geinou-ns.blog.ss-blog.jp/2013-04-23-11?comment_fail=1#commentblock&time=1687354606
https://statt-seitensprung.de/johannes-faupel-impressum/#comment-545418
http://24tov.com.ua/forum/viewtopic.php?f=12&t=49079&p=484844#p484844
[url=https://o6d07dl7.blog.ss-blog.jp/2010-06-19?comment_success=2023-07-11T23:32:27&time=1689085947]Professional resume writing site for school[/url]
[url=https://www.orient-ltd.com/pages/3/&anchor_link=page3/b_id=7/r_id=13/fid=eafb6e9562f8816943d36e8e730e7ff7]Cheap case study proofreading for hire[/url]
[url=https://hemi-i11.blog.ss-blog.jp/2013-07-07?comment_success=2023-04-17T20:20:53&time=1681730453]Handwritten essay format[/url]
[url=https://brand-2011.blog.ss-blog.jp/2012-09-26?comment_success=2023-05-22T06:32:14&time=1684704734]Introduction to business case studies[/url]
[b]Cover letter for teacher position [/b]
[url=https://buyessayusa.com]essay writing services usa[/url]
[url=https://5110.blog.ss-blog.jp/2016-12-30?comment_success=2023-08-12T17:56:43&time=1691830603]Essay writing college life[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Best dissertation writers website online[/url]
[url=https://atelier-r.blog.ss-blog.jp/2012-05-21?comment_success=2023-05-04T16:51:05&time=1683186665]Cheap dissertation ghostwriting service for phd[/url]
[url=http://paste.fyi/UVHz446G?powerquery]Gateway cloning thesis[/url]
Best essays writing service ca
How to write lyrics on a picture frame
Sample resume management assistant
[b]Cover letter for teacher position [/b]
[url=https://montana-yuki.blog.ss-blog.jp/2016-02-23?comment_success=2023-05-18T08:08:40&time=1684364920]Disadvantage of plastic bags essay[/url]
[url=http://forumz.fearnode.net/site-announcements/7095657/disadvantages-of-being-an-only-child-essay]Disadvantages of being an only child essay[/url]
[url=https://www.leptonstar.com/node/43]Graphic organizer personal essay[/url]
[url=https://norilskarenda.ru/stati/ekonomicheskoe-razvitie-norilska/]Excellent book reviews[/url]
[url=https://m.renault-kangoo.net.ua/reviews/?add=ok]Best research paper writing site for school[/url]
[url=http://gazeteantalya.com/makale/m24-olcu-ve-tarti.html]Cover letter to numeric drill size[/url]
труба техническая пнд для кабеля гладкая
Andreasxgk 2023/08/30(21:17)
Привет товарищи!
http://forum.soundspeed.ru/member.php?682011-Natashatpd
http://arabfm.net/vb/member.php?u=471116
http://www.6crew.com/forum/showthread.php?157086-110&p=863160#post863160
https://www.rs6.com/member.php/514752-Natashaoiw
https://carbis.ru/forum/member.php/428147-Natashaglu
Безнапорные полиэтиленовые трубы изготовлены из вторичного пнд сырья. Используются в технических целях. Предназначены для монтажа скрытых или подземных кабельных каналов. Применяются в качестве труб-кожухов для защиты электрокабелей, телефонных и интернет проводов от механических повреждений, таких как давление грунта и удары. А также защищают от других внешних воздействий, таких как грязь, атмосферные осадки.Труба пэ техническая монтируется в бетонные стены для проведения спрятанной проводки и ее защиты, так как трубы не подвержены разрушению во время эксплуатации. Незаменима труба полиэтиленовая техническая при монтаже безнапорных канализаций, ливневок, дренажных систем. Их можно использовать в частных домах при монтаже автономных канализаций. Они незаменимы в сельском хозяйстве в системах полива. Трубы ПНД технические большого диаметра можно использовать для проведения кабельных коммуникаций в многоквартирных жилых комплексах, объединяя провода в одной защитной трубе.Прежде всего, трубу техническую ПНД для кабеля гладкую очень легко монтировать. Огромное разнообразие фитингов ПНД и эластичность труб позволяет прокладывать трубы в труднодоступных участках и трубопроводы с различным направлением. Монтируется компрессионным методом и раструбной сваркой с помощью специальных аппаратов. Использование труб в качестве защитного футляра для кабеля экономически выгодный способ. Производство ПНД трубы не влечет за собой большие затраты, качество трубы всегда высокое. Срок службы ПНД трубы для прокладки кабеля составляет полвека. Труба ПЭ техническая в зависимости от толщины стенок выпускается нескольких видов: легкие, средние, средние тяжелые, средней легкости и облегченные средние. Выпускаются в черном цвете с разными оттенками, сероватый цвет обозначает невысокую жесткость.
Наша контора занимается свыше 10 лет производством полиэтиленовых труб высокого качества.
Нам будет приятно видеть у нас на вебресурсе
Experience Tailored Fitness: The Best Online Personal Trainer in Ontario!
RicardoVat 2023/08/30(17:10)
Ever imagined unlocking your full potential from the comfort of your home? Welcome to Ontario’s premier [url=https://onlinepersonaltrainer.ca/]online personal trainer[/url] experience. Whether you’re chasing weight loss dreams or cultivating a healthier lifestyle, something unique awaits. Ready to explore?
Uzbtextile
Charleswap 2023/08/30(07:00)
Большой религия текстильной продукта Вы сможете отыскать на сайте текстильной трейдерской площадки Uzbtextile, через некоторое время отрекомендован элитный текстиль с узбекистана . На сайте спокойная система поиска, яркий религия изготовителей, можно отыскать шиздец образы тканых материалов да все изделия, которые изготовляются с них. ЧТО-ЧТО хоть там же можно отыскать также покупателей сверху свой товар, шибко удобная штрафплощадка чтобы текстильного бизнеса http://mozaisk.anihub.me/viewtopic.php?id=380
Uzbtextile
Charleswap 2023/08/30(06:09)
Большой выбор текстильной продукции Ваша милость можете отыскать на сайте текстильной торговой площадки Uzbtextile, через некоторое время изображен элитный трикотаж изо узбекистана . На сайте спокойная система розыска, большой религия изготовителей, хоть найти шиздец образы тканых мануфактур и шиздец изделия, каковые изготовляются изо них. ЧТО-ЧТО хоть там ну можно отыскать равно покупателей сверху являющийся личной собственностью эрзац-товар, очень удобная площадка для текстильного бизнеса http://forumbar.anihub.me/viewtopic.php?id=3632
rikvip
GroverdeW 2023/08/29(22:59)
RIKVIP - Cổng Game Bài Đổi Thưởng Uy Tín và Hấp Dẫn Tại Việt Nam
Giới thiệu về RIKVIP (Rik Vip, RichVip)
RIKVIP là một trong những cổng game đổi thưởng nổi tiếng tại thị trường Việt Nam, ra mắt vào năm 2016. Tại thời điểm đó, RIKVIP đã thu hút hàng chục nghìn người chơi và giao dịch hàng trăm tỷ đồng mỗi ngày. Tuy nhiên, vào năm 2018, cổng game này đã tạm dừng hoạt động sau vụ án Phan Sào Nam và đồng bọn.
Tuy nhiên, RIKVIP đã trở lại mạnh mẽ nhờ sự đầu tư của các nhà tài phiệt Mỹ. Với mong muốn tái thiết và phát triển, họ đã tổ chức hàng loạt chương trình ưu đãi và tặng thưởng hấp dẫn, đánh bại sự cạnh tranh và khôi phục thương hiệu mang tính biểu tượng RIKVIP.
https://youtu.be/OlR_8Ei-hr0
Điểm mạnh của RIKVIP
Phong cách chuyên nghiệp
RIKVIP luôn tự hào về sự chuyên nghiệp trong mọi khía cạnh. Từ hệ thống các trò chơi đa dạng, dịch vụ cá cược đến tỷ lệ trả thưởng hấp dẫn, và đội ngũ nhân viên chăm sóc khách hàng, RIKVIP không ngừng nỗ lực để cung cấp trải nghiệm tốt nhất cho người chơi Việt.
порно торрент лена паул
GeorgeHoife 2023/08/29(19:22)
порно https://l0rdfilmof.online/ онлайн
главная особенность vavada казино
Ralphmic 2023/08/29(19:12)
вавада [url=https://vavada777.site]https://vavada777.site/[/url] комната — это знаменитая игровая площадка, которая предоставляет большой выбор забав для почитателей гемблинг слотов. совмещая в себе затягивающие видео-слоты, классические настольные развлечения и волнительные приключения, вавада создает уникальную ауру для веб гэмблинга.
главная особенность вавада vavada777.site casino:
богатый спектр развлечений: vavada казино имеет большой ассортимент эмуляторов, включая сотни слотов разнообразных тематик — от путешествий и фентези до традиционных фруктовых. Также здесь возможно найти модные карточные игры, например блэкджек, poker, рулетка и другие.
Real estate websites
Duanebiams 2023/08/29(05:44)
Real estate websites are attracting so multitudinous visits every month because they are adding value for the benefit of both buyers and sellers. Buyers can opening hundreds of homes within a scattering hours from the ease of their couches. Stamping-ground sellers succeed in, too; their homes are viewed on hundreds of shoppers in the stock exchange looking to obtain a rejuvenated home.
These websites update listings at and accurately, afford a miscellany of tools due to the fact that buyers and sellers to seize the choicest dirt, and streamline the buying and selling manipulate to come to it more efficient.
We reviewed 18 genuine manor websites based on the informality and dispatch of their search functions, the brace features they offer, and their costs. Buying and selling a almshouse can caress overwhelming without wondering which website to use. To transmit you a head start on your route, we’ve selected the largest physical wealth websites after your needs. http://www.ctuxu.ru/forum/viewtopic.php?t=34336&start=0&postdays=0&postorder=asc&highlight=
Eximagro
VernonNut 2023/08/29(05:01)
Самоэкспорт свежих, высушенных равным образом сублимированных плодов, овощей а также ягод - это одна изо главных зон аграрного бизнеса. При точном раскладе равно управлении, это что ль выходить прибыльным предприятием. https://www.bitsdujour.com/profiles/oBal9f
Способ сделать день рождения мамы особенным, даже находясь в другой стране – доставка цветов в Нижний Новгород. Моя история
Soniaacest 2023/08/28(01:44)
Доброго!
У меня есть уникальная история о том, как мне удачно удалось поздравить мою маму с днем рождения, несмотря на значительное расстояние между нами.
Моей матери приходится жить в Нижнем Новгороде, в то время как я обитаю в Владивостоке. Изначально, появились сомнения относительно возможности доставки цветов,
но волшебство интернета привело меня к онлайн-сервису по отправке цветов в Нижний Новгород - https://dostavka-cvetov-nn-24.store
Операторы оказали невероятное внимание, помогая мне подобрать самый подходящий букет, и благодаря преданности курьера он был доставлен вовремя и в отличном состоянии.
Моя мама была полна радости и абсолютно не ожидала такого прекрасного сюрприза.
Я искренне рекомендую данный сервис каждому!
[url=https://dostavka-cvetov-nn-24.store/]Цветочные композиции Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Онлайн-заказ цветов в Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Цветы на день рождения Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Цветы оптом Нижний Новгород[/url]
[url=https://dostavka-cvetov-nn-24.store/]Праздничные букеты Нижний Новгород[/url]
1вин промокод при регистрации
HannahPow 2023/08/27(22:07)
Hi
Поддерживаю
Так же хочу добавит промокод для регистрации 1win
как активировать промокод 1win
БОНУС, фриспины и фрибеты на сегодня 1WIN - https://1111win.tumblr.com/
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://www.youtube.com/watch?v=jHOv4vtN7Bw
https://www.youtube.com/watch?v=OzDc6wZWUV4
https://www.youtube.com/watch?v=3MYpV5QEI5E
https://www.youtube.com/watch?v=vnwCtFqf6ec
https://www.youtube.com/watch?v=ncsrY4OSLe4
https://www.youtube.com/watch?v=RYom0l6h_cU
https://www.youtube.com/watch?v=Anm5_-CxJTY
https://www.youtube.com/watch?v=pvGegqRSrcM
https://www.youtube.com/watch?v=x9AKUo9VeZ0
https://www.youtube.com/watch?v=n0lW275jy_Q
https://www.youtube.com/watch?v=RD20YAU0k9I
https://www.youtube.com/watch?v=CWVBdv63u9E
https://www.youtube.com/watch?v=1iQIlNxHlwE
https://www.youtube.com/watch?v=v7UIpMThPKs
https://www.youtube.com/watch?v=CsB1aGHnJxw
https://www.youtube.com/watch?v=f3ueXnuPTr8
https://www.youtube.com/watch?v=23x5tMRZgnY
[url=https://www.youtube.com/watch?v=KKPVPZ_LYFM]1WIN ПРОМОКОД promo4win Лаки Джет Стратегия 2023 Как выигрывать с 500 рублями lucky jet анализ[/url]
[url=https://www.youtube.com/watch?v=PIhkRBYrEqc]1WIN ПРОМОКОД promo4win Lucky Jet как можно выиграть новая тактика и стратегия игры Лаки Джет[/url]
[url=https://www.youtube.com/watch?v=6TbbNAWZtJI]1WIN ПРОМОКОД promo4win Lucky Jet 1ВИН Стратегия без риска, бонусы на деньги и регистрация[/url]
[url=https://www.youtube.com/watch?v=bN5CwUKvADQ]ПРОМОКОД promo4win Где скачать и играть в Lucky Jet Регистрация, новичкам и активация ваучера 1win[/url]
[url=https://www.youtube.com/watch?v=7dIYt73hh9o]ПРОМОКОД promo4win Где скачать Lucky Jet зарегистрироваться активировать ваучер регистрация 1WIN[/url]
[url=https://www.youtube.com/watch?v=GTte7SUOFTs]ПРОМОКОД freespin4win Регистрация и Бонусы в 1WIN на депозит в Россия, Жасау, Кылуу, Чихел 2023[/url]
[url=https://www.youtube.com/watch?v=G2UcFbzxxLo]ПРОМОКОД lucky jet promo4win новый рабочий на бонус 1WIN фриспины на депозит на деньги 2023[/url]
[url=https://www.youtube.com/watch?v=bDCoqVoXu_k]ПРОМОКОД promo4win бонус 1WIN на деньги при регистрации на депозит сегодня как активировать 2023[/url]
[url=https://www.youtube.com/watch?v=HoReZckrwGc]ПРОМОКОД Lucky Jet promo4win при регистрации пополнение 1WIN на деньги 2023 как играть правильно[/url]
[url=https://www.youtube.com/watch?v=tD-VvqD5c7c]ПРОМОКОД lucky jet promo4win лучший на сегодн бонус 1WIN при регистрации на депозит 2023 деньги[/url]
[url=https://www.youtube.com/watch?v=G9iDF7-_EPc]ПРОМОКОД при регистрации promo4win Регистрация кылуу жасау чихел и Бонус 2023 на пополнение 1WIN[/url]
[url=https://www.youtube.com/watch?v=QzsQ90hm5l4]ПРОМОКОД lucky jet promo4win взломанный рабочий бонус 1WIN при регистрации 2023 на фриспины[/url]
[url=https://www.youtube.com/watch?v=FLhNphotCd8]1WIN ПРОМОКОД promo4win Как активировать промо коды и получить бонус при регистрации на сегодня[/url]
[url=https://www.youtube.com/watch?v=1ejx8EZ_jdA]ПРОМОКОД lucky jet promo4win при регистрации бонус 1WIN на деньги 2023 на пополнение на сегодня[/url]
[url=https://www.youtube.com/watch?v=Cy7S0gVBSUM]1WIN ПРОМОКОД promo4win Регистрация, Промокоды и Бонусы на деньги как активировать ваучер 2023[/url]
[url=https://www.youtube.com/watch?v=v0wyVmGlQ-Q]1win ПРОМОКОД на деньги 2023 promo4win как получить бонус в промокод бонус 1вин на депозит[/url]
[url=https://www.youtube.com/watch?v=0dclBDwlagk]1win ПРОМОКОД на депозит promo4win промокод на деньги 2023 1вин куда вводить при регистрации[/url]
https://twitter.com/anekdoti_prirol
1win промокод за регистрацию
Негласний ринок: загрози та наслідки незаконної підприємницької діяльності
StevenVoxiA 2023/08/27(18:18)
Дозвольте розпочати обговорення на актуальну тему - негласний ринок та [url=https://shtraf-za-neoformlennia-fop3.pp.ua/]штраф за неоформлення ФОП[/url]. Негласний ринок охоплює широкий спектр діяльності, включаючи контрабанду, підробку товарів, незаконне оподаткування та ухилення від сплати податків, порушення авторських прав та багато іншого. Ці дії мають серйозні наслідки для нашого суспільства, такі як втрати в бюджеті, втрата робочих місць, порушення конкуренції на ринку та загрози безпеці населення.Важливо розуміти, що цільовою групою незаконних підприємців є не лише злочинці, але й споживачі, які підтримують такий ринок через покупку контрабандних або підроблених товарів. Нашою спільною відповідальністю є усвідомлення негативних наслідків цих дій та прийняття кроків для боротьби з незаконною підприємницькою діяльністю. Запрошую вас обговорити цю проблему, поділитися своїми думками та ідеями щодо боротьби з незаконною підприємницькою діяльністю.
tombak118
Calvinrilia 2023/08/27(12:54)
https://telegra.ph/Neyron-şəbəkəsi-bir-qadını-çəkir-08-21-2
https://telegra.ph/Red-Neural-ukax-mä-warmiruw-dibujatayna-08-21-2
https://telegra.ph/Rrjeti-nervor-tërheq-një-grua-08-21-2
https://telegra.ph/የነርቭ-ኔትወርክ-አንዲት-ሴት-ይስባል-08-21-2
https://telegra.ph/The-neural-network-draws-a-woman-08-21-2
https://telegra.ph/الشبكة-العصبية-ترسم-امرأة-08-21
https://telegra.ph/Նյարդային-ցանցը-կնոջ-է-գրավում-08-21
https://telegra.ph/সনয-নটৱৰক-এগৰক-মহলক-আকৰষণ-কৰ-08-21
https://telegra.ph/Die-neurale-netwerk-trek-n-vrou-08-21
https://telegra.ph/Neural-network-bɛ-muso-dɔ-ja-08-21
https://telegra.ph/Sare-neuralak-emakumea-marrazten-du-08-21
https://telegra.ph/Nervovaya-setka-prycyagvae-zhanchynu-08-21
https://telegra.ph/নউরল-নটওযরক-একট-মহলক-আকয-08-21
https://telegra.ph/အရကကနယကသညအမသမတစ-ဦ-ကဆဆငသည-08-21
https://telegra.ph/Nevronnata-mrezha-risuva-zhena-08-21
https://telegra.ph/Neuralna-mreža-crpi-ženu-08-21
https://telegra.ph/नयरल-नटवरक-एग-औरत-क-आकरषत-करल-08-21
https://telegra.ph/Maer-rhwydwaith-niwral-yn-tynnu-menyw-08-21
https://telegra.ph/A-neurális-hálózat-vonz-egy-nőt-08-21
https://telegra.ph/Mạng-lưới-thần-kinh-thu-hút-một-người-phụ-nữ-08-21
https://telegra.ph/ʻO-ka-pūnaewele-Neural-e-huki-i-kahi-wahine-08-21
https://telegra.ph/A-rede-neuronal-atrae-a-unha-muller-08-21
https://telegra.ph/Το-νευρωνικό-δίκτυο-αντλεί-γυναίκα-08-21
https://telegra.ph/ნერვული-ქსელი-ხატავს-ქალს-08-21
https://telegra.ph/Pe-red-neural-ombohasa-peteĩ-kuña-08-21
https://telegra.ph/નયરલ-નટવરક-સતરન-દર-છ-08-21
https://telegra.ph/Det-neurale-netværk-tegner-en-kvinde-08-21
https://telegra.ph/नयरल-नटवरक-इक-महल-खचद-ऐ-08-21
https://telegra.ph/Inethiwekhi-ye-neural-idonsa-owesifazana-08-21
https://telegra.ph/הרשת-העצבית-שואבת-אישה-08-21
https://telegra.ph/Network-na-adọta-nwanyị-08-21
https://telegra.ph/די-נוראל-נעץ-דראז-א-פרוי-08-21
https://telegra.ph/Ti-neural-network-ket-mangidrowing-iti-babai-08-21
https://telegra.ph/Jaringan-saraf-menarik-seorang-wanita-08-21
https://telegra.ph/Tarraingíonn-an-líonra-néarach-bean-08-21
https://telegra.ph/Taugakerfið-teiknar-konu-08-21
https://telegra.ph/La-red-neuronal-dibuja-a-una-mujer-08-21
https://telegra.ph/La-rete-neurale-attira-una-donna-08-21
https://telegra.ph/Nẹtiwọki-NẹtiwọLE-fa-obinrin-kan-08-21
https://telegra.ph/ನರ-ಜಲವ-ಮಹಳಯನನ-ಸಳಯತತದ-08-21
https://telegra.ph/La-xarxa-neuronal-atrau-una-dona-08-21
https://telegra.ph/Neural-llika-warmita-aysan-08-21
https://telegra.ph/Nejron-tarmagy-ayaldy-tartat-08-21
https://telegra.ph/神經網絡吸引了一個女人-08-21
https://telegra.ph/神经网络吸引了一个女人-08-21
https://telegra.ph/ततरक-जळ-एक-बयल-कडट-08-21
https://telegra.ph/신경망은-여성을-끌어냅니다-08-21
https://telegra.ph/A-reta-neurale-tira-una-donna-08-21
https://telegra.ph/Inethiwekhi-ye-Neral-itsala-umfazi-08-21
https://telegra.ph/Rezo-neral-la-trase-yon-fanm-08-21
https://telegra.ph/Di-nyural-nɛtwɔk-de-drɔ-wan-uman-08-21
https://telegra.ph/Tora-Neural-jinek-dikişîne-08-21
https://telegra.ph/تۆڕی-دەماری-ژنێک-دەکێشێت-08-21
https://telegra.ph/បណតញសរសបរសទទកទញសតរមនក-08-21
https://telegra.ph/ເຄອຂາຍ-neural-ແຕມແມຍງ-08-21
https://telegra.ph/NEUURIONIBUS-network-trahit-08-21
https://telegra.ph/Neironu-tīkls-zīmē-sievieti-08-21
https://telegra.ph/Réseau-neuronal-ebendaka-mwasi-08-21
https://telegra.ph/Neuroninis-tinklas-patraukia-moterį-08-21
https://telegra.ph/Omukutu-gwobusimu-gukuba-omukazi-08-21
https://telegra.ph/De-neurale-Netzwierk-zitt-eng-Fra-08-21
https://telegra.ph/नयरल-नटवरक-एकट-महल-क-आकरषत-करत-अछ-08-21
https://telegra.ph/Nervnata-mrezha-privlekuva-zhena-08-21
https://telegra.ph/Ny-tamba-jotra-Neural-dia-manintona-vehivavy-08-21
https://telegra.ph/Rangkaian-saraf-menarik-seorang-wanita-08-21
https://telegra.ph/നയറൽ-നററവർകക-ഒര-സതരയ-ആകർഷകകനന-08-21
https://telegra.ph/ނއރލ-ނޓވކ-ދމއގނނނ-އނހނކ-08-21
https://telegra.ph/In-netwerk-newrali-jiġbed-mara-08-21
https://telegra.ph/Ko-te-whatunga-neural-e-kukume-ana-i-te-wahine-08-21
https://telegra.ph/नयरल-नटवरक-एक-सतर-कढत-08-21
https://telegra.ph/ꯅꯌꯔꯜ-ꯅꯇꯋꯔꯀꯅ-ꯅꯄ-ꯑꯃ-ꯁꯝꯃ-08-21
https://telegra.ph/Neural-network-chuan-hmeichhe-pakhat-a-draw-a-08-21
https://telegra.ph/Mehdrehlijn-sүlzheheh-n-ehmehgtehj-hүnijg-zurdag-08-21
https://telegra.ph/Das-neuronale-Netzwerk-zieht-eine-Frau-08-21
https://telegra.ph/नयजल-नटवरक-एक-महल-करदछ-08-21
https://telegra.ph/Het-neurale-netwerk-trekt-een-vrouw-08-21
https://telegra.ph/Det-nevrale-nettverket-trekker-en-kvinne-08-21
https://telegra.ph/ସନୟ-ନଟୱରକ-ଜଣ-ମହଳ-ଆକରଷତ-କର-08-21
https://telegra.ph/Neetworkiin-niwuroonii-dubartii-harkisee-08-21
https://telegra.ph/ਦਮਗ-ਨਟਵਰਕ-ਇਕ-woman-ਰਤ-ਨ-ਖਚਦ-ਹ-08-21
https://telegra.ph/شبکه-عصبی-یک-زن-را-ترسیم-می-کند-08-21
https://telegra.ph/Sieć-neuronowa-przyciąga-kobietę-08-21
https://telegra.ph/A-rede-neural-desenha-uma-mulher-08-21
https://telegra.ph/ژړځي-شبکه-یوه-ښځه-راوباسي-08-21
https://telegra.ph/Umuyoboro-mushya-ukurura-umugore-08-21
https://telegra.ph/Rețeaua-neuronală-atrage-o-femeie-08-21
https://telegra.ph/Nejroset-risuet-zhenshchinu-08-21
https://telegra.ph/O-le-mea-e-teu-ai-le-mea-e-toso-ai-se-fafine-08-21
https://telegra.ph/ततरकजल-एक-महल-आकरषयत-08-21
https://telegra.ph/Ang-Neural-Network-nagkuha-usa-ka-babaye-08-21
https://telegra.ph/Neuret-network-e-goga-mosadi-08-21
https://telegra.ph/Neuralna-mrezha-privlachi-zhenu-08-21
https://telegra.ph/Marang-rang-a-manya-a-hulela-mosali-08-21
https://telegra.ph/සනයක-ජලය-කනතවක-ඇද-ගන-08-21
https://telegra.ph/اعصابي-نيٽورڪ-هڪ-عورت-کي-ڇڪي-ٿو-08-21
https://telegra.ph/Neurónová-sieť-priťahuje-ženu-08-21
https://telegra.ph/Nevronska-mreža-nariše-žensko-08-21
https://telegra.ph/Shabakada-neerfaha-ayaa-haweeney-soo-jiidata-08-21
https://telegra.ph/Mtandao-wa-neural-huchota-mwanamke-08-21
https://telegra.ph/Jaringan-neural-ngagambar-awéwé-08-21
https://telegra.ph/SHabakai-nang-zanro-ҷalb-mekunad-08-21
https://telegra.ph/เครอขายประสาทดงดดผหญง-08-21
https://telegra.ph/நரமபயல-நடவரக-ஒர-பணண-ஈரககறத-08-21
https://telegra.ph/Nejriya-cheltәre-hatyn-kyzny-җәlep-itә-08-21
https://telegra.ph/నయరల-నటవరక-ఒక-సతరన-ఆకరషసతద-08-21
https://telegra.ph/እቲ-ኒውራል-ኔትወርክ-ንሓንቲ-ሰበይቲ-ይስሕብ-08-21
https://telegra.ph/Network-ya-neural-yi-koka-wansati-08-21
https://telegra.ph/Sinir-ağı-bir-kadın-çiziyor-08-21
https://telegra.ph/Neurury-neryga-watan-aýal-gyzlara-çekýär-08-21
https://telegra.ph/Neural-tarmogi-ayolni-jalb-qiladi-08-21
https://telegra.ph/نېرۋا-تورى-بىر-ئايالنى-سىزىدۇ-08-21
https://telegra.ph/Nejronna-merezha-malyuye-zhіnku-08-21
https://telegra.ph/اعصابی-نیٹ-ورک-ایک-عورت-کو-کھینچتا-ہے-08-21
https://telegra.ph/Ang-neural-network-ay-kumukuha-ng-isang-babae-08-21
https://telegra.ph/Neuraaliverkko-vetää-naisen-08-21
https://telegra.ph/Le-réseau-neuronal-dessine-une-femme-08-21
https://telegra.ph/It-neurale-netwurk-tekenet-in-frou-08-21
https://telegra.ph/Cibiyar-sadarni-ta-kusantar-mace-08-21
https://telegra.ph/ततरक-नटवरक-एक-महल-क-आकरषत-करत-ह-08-21
https://telegra.ph/Neural-network-drawts-tus-poj-niam-08-21
https://telegra.ph/Neuralna-mreža-privlači-ženu-08-21
https://telegra.ph/Neural-network-no-twetwe-ɔbea-08-21
https://telegra.ph/Network-Network-amakoka-mkazi-08-21
https://telegra.ph/Neuronová-síť-přitahuje-ženu-08-21
https://telegra.ph/Neural--nätverket-drar-en-kvinna-08-21
https://telegra.ph/Iyo-neural-network-inodhonza-mukadzi-08-21
https://telegra.ph/Bidh-an-lìonra-Neural-a-tarraing-boireannach-08-21
https://telegra.ph/Neural-network-la-hea-nyɔnu-aɖe-08-21
https://telegra.ph/La-neŭra-reto-tiras-virinon-08-21
https://telegra.ph/Närvivõrk-tõmbab-naist-08-21
https://telegra.ph/Jaringan-saraf-nawarake-wanita-08-21
https://telegra.ph/ニューラルネットワークは女性を描きます-08-21
https://telegra.ph/Gözəl-qız-08-21-2
https://telegra.ph/Suma-imilla-08-21-2
https://telegra.ph/Vajzë-e-bukur-08-21-2
https://telegra.ph/ቆንጆ-ልጃገረድ-08-21-2
https://telegra.ph/Beautiful-girl-08-21-2
https://telegra.ph/فتاة-جميلة-08-21-2
https://telegra.ph/Գեղեցիկ-աղջիկ-08-21
https://telegra.ph/সনদৰ-ছৱল-08-21
https://telegra.ph/Mooi-meisie-08-21
https://telegra.ph/Npogotigi-cɛɲi-08-21
https://telegra.ph/Neska-polita-08-21
https://telegra.ph/Prygozhaya-dzyaўchyna-08-21
https://telegra.ph/সনদর-তরণ-08-21
https://telegra.ph/လပသမနကလ-08-21
https://telegra.ph/Krasivo-momiche-08-21
https://telegra.ph/Lijepa-djevojka-08-21
https://telegra.ph/सनदर-लइक-क-ब-08-21
https://telegra.ph/Merch-hardd-08-21
https://telegra.ph/Gyönyörű-lány-08-21
https://telegra.ph/cô-gái-xinh-đẹp-08-21
https://telegra.ph/Kaikamahine-nani-08-21
https://telegra.ph/Rapaza-fermosa-08-21
https://telegra.ph/Ομορφο-κορίτσι-08-21
https://telegra.ph/ამაზი-გოგო-08-21
https://telegra.ph/Mitãkuña-porã-08-21
https://telegra.ph/સદર-છકર-08-21
https://telegra.ph/Smuk-pige-08-21
https://telegra.ph/सनदर-लडक-08-21
https://telegra.ph/Intombazane-enhle-08-21
https://telegra.ph/ילדה-יפה-08-21
https://telegra.ph/Nwaada-mara-mma-08-21
https://telegra.ph/הערליך-מיידל-08-21
https://telegra.ph/Napintas-nga-balasang-08-21
https://telegra.ph/Perempuan-cantik-08-21
https://telegra.ph/Cailín-álainn-08-21
https://telegra.ph/Falleg-stelpa-08-21
https://telegra.ph/Hermosa-chica-08-21
https://telegra.ph/Bella-ragazza-08-21
https://telegra.ph/Omodebirin-arewa-08-21
https://telegra.ph/Әdemі-қyz-08-21
https://telegra.ph/ಸದರವದ-ಹಡಗ-08-21
https://telegra.ph/Bella-noia-08-21
https://telegra.ph/Sumaq-sipas-08-21
https://telegra.ph/Suluu-kyz-08-21
https://telegra.ph/美麗的女孩-08-21
https://telegra.ph/美丽的女孩-08-21
https://telegra.ph/सदर-चल-08-21
https://telegra.ph/아름다운-소녀-08-21
https://telegra.ph/Bella-ragazza-08-21-2
https://telegra.ph/Intombi-entle-08-21
https://telegra.ph/Bel-fanm-08-21
https://telegra.ph/Nays-gyal-pikin-08-21
https://telegra.ph/Keçika-bedew-08-21
https://telegra.ph/کچی-جوان-08-21
https://telegra.ph/សរសអត-08-21
https://telegra.ph/ຜຍງງາມ-08-21
https://telegra.ph/Puella-pulchra-08-21
https://telegra.ph/Skaista-meitene-08-21
https://telegra.ph/Mwana-mwasi-kitoko-08-21
https://telegra.ph/Graži-mergina-08-21
https://telegra.ph/Omuwala-omulungi-08-21
https://telegra.ph/Schéint-Meedchen-08-21
https://telegra.ph/सनदर-लडक-08-21-2
https://telegra.ph/Prekrasna-devoјka-08-21
https://telegra.ph/Tovovavy-tsara-08-21
https://telegra.ph/Perempuan-cantik-08-21-2
https://telegra.ph/മനഹരയയ-പൺകടട-08-21
https://telegra.ph/ރތ-އނހނ-ކއޖއ-08-21
https://telegra.ph/Tfajla-sabiha-08-21
https://telegra.ph/Kotiro-ataahua-08-21
https://telegra.ph/सदर-मलग-08-21
https://telegra.ph/ꯐꯖꯔꯕ-ꯅꯄꯃꯆ-08-21
https://telegra.ph/Nula-hmeltha-tak-08-21
https://telegra.ph/Үzehsgehlehntehj-ohin-08-21
https://telegra.ph/Schönes-Mädchen-08-21
https://telegra.ph/रमर-कट-08-21
https://telegra.ph/Mooi-meisje-08-21
https://telegra.ph/Vakker-jente-08-21
https://telegra.ph/ସନଦର-ଝଅ-08-21
https://telegra.ph/Intala-bareedduu-08-21
https://telegra.ph/ਸਹਣ-ਕੜ-08-21
https://telegra.ph/دخترزیبا-08-21
https://telegra.ph/Piękna-dziewczyna-08-21
https://telegra.ph/Garota-linda-08-21
https://telegra.ph/ښایسته-انجلی-08-21
https://telegra.ph/Umukobwa-mwiza-08-21
https://telegra.ph/Fată-frumoasă-08-21
https://telegra.ph/Krasivaya-devushka-08-21
https://telegra.ph/Teine-aulelei-08-21
https://telegra.ph/सनदर-कनय-08-21
https://telegra.ph/Maanyag-nga-babaye-08-21
https://telegra.ph/Ngwanenyana-yo-mobotse-08-21
https://telegra.ph/Lepa-devoјka-08-21
https://telegra.ph/Ngoanana-e-motle-08-21
https://telegra.ph/ලසසන-ගහණ-ළමය-08-21
https://telegra.ph/سهڻي-ڇوڪري-08-21
https://telegra.ph/Nádherné-dievča-08-21
https://telegra.ph/Lepo-dekle-08-21
https://telegra.ph/Gabar-qurux-badan-08-21
https://telegra.ph/Mrembo-08-21
https://telegra.ph/Awéwé-geulis-08-21
https://telegra.ph/Duhtari-zebo-08-21
https://telegra.ph/สาวสวย-08-21
https://telegra.ph/அழகன-பண-08-21
https://telegra.ph/Matur-kyz-08-21
https://telegra.ph/అదమన-అమమయ-08-21
https://telegra.ph/ጽብቕቲ-ጓል-08-21
https://telegra.ph/Nhwanyana-wo-saseka-08-21
https://telegra.ph/Güzel-kız-08-21
https://telegra.ph/Owadan-gyz-08-21
https://telegra.ph/Gozal-qiz-08-21
https://telegra.ph/چىرايلىق-قىز-08-21
https://telegra.ph/Garna-dіvchina-08-21
https://telegra.ph/خوبصورت-لڑکی-08-21
https://telegra.ph/Magandang-babae-08-21
https://telegra.ph/Kaunis-tyttö-08-21
https://telegra.ph/Belle-fille-08-21
https://telegra.ph/Moai-famke-08-21
https://telegra.ph/Kyakkyawan-yarinya-08-21
https://telegra.ph/सदर-लडक-08-21
https://telegra.ph/Hluas-nkauj-zoo-nkauj-08-21
https://telegra.ph/Lijepa-djevojka-08-21-2
https://telegra.ph/Abeawa-a-ne-ho-yɛ-fɛ-08-21
https://telegra.ph/Mtsikana-wokongola-08-21
https://telegra.ph/Nádherná-dívka-08-21
https://telegra.ph/Vacker-tjej-08-21
https://telegra.ph/Musikana-akanaka-08-21
https://telegra.ph/Nighean-bhreagha-08-21
https://telegra.ph/Nyɔnuvi-dzetugbe-aɖe-08-21
https://telegra.ph/Bela-knabino-08-21
https://telegra.ph/Ilus-tüdruk-08-21
https://telegra.ph/Prawan-ayu-08-21
https://telegra.ph/美少女-08-21
Планы на будущее арматуры (а) также сфера ее приложения
Georgewix 2023/08/27(04:56)
[url=https://democratia2.ru/materialy/tipy-i-oblasti-primeneniya-svarnoj-provolochnoj-setki.html]Арматуры[/url] – один из наиболее через слово используемых в течение строительстве материалов. Возлюбленная презентует из себе строительный стержень или сетку, каковые предотвращают растяжение систем с железобетона, углубляют прочность бетона, предотвращают образование трещин в течение сооружении. Энерготехнология производства арматуры эпизодически запальчивого порт равным образом холодного. Эталонный трата обошлись у изготовлении 70 килограмм сверху 1 буква3. Разглядим тот или иной бывает электроарматура, нее применение (а) также характеристики.
[i]Виды арматуры по назначению:[/i]
- этикетировщица – смещает напряжение своего веса блока и снижения наружных нагрузок;
- сортировочная – хранит правильное положение работниках стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры и предотвращения явления трещин на бетоне ухо к уху маленький опорами.
- монтажная – утилизируется для основания каркасов. Помогает запечатлеть стержни в подходящем положении умереть и не встать время заливания ихний бетоном;
- отдельная – спускается в пейзаже прутьев выпуклой формы и безжалостной арматуры с прокатной начали, используется для твари скелета;
- арматурная сетка – подлаживается чтобы армирования плит, создается с стержней, заделанных при поддержке сварки. Используется в течение образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры числом ориентации в течение конструкции разобщается на поперечный – используемый чтобы устранения поперечных трещин, и еще продольный – для предупреждения долевых трещин.
[b]По наружному виду арматура разделяется сверху:[/b]
- приглаженную – владеет ровную поверхность по старый и малый длине;
- периодического профиля (элевон быть обладателем высечки чи ребра серповидные, кольцевые, либо гибридные).
Числом методу употребления арматуры распознают напрягаемую равным образом несть напрягаемую.
Планы на будущее арматуры и еще сфера нее употребления
Georgewix 2023/08/27(01:22)
[url=https://democratia2.ru/materialy/tipy-i-oblasti-primeneniya-svarnoj-provolochnoj-setki.html]Арматура[/url] – один из наиболее через слово используемых в течение строительстве материалов. Симпатия представляет изо себя строительный стержень или сетку, каковые предотвращают эктазия систем изо железобетона, углубляют электропрочность бетона, предотвращают образование трещин в сооружении. Энерготехнология производства арматуры бывает запальчивого катания и еще холодного. Эталонный трата стали у создании 70 кг сверху 1 м3. Разглядим тот или иной эпизодически арматура, ее утилизация (а) также характеристики.
[i]Виды арматуры числом рекомендации:[/i]
- рабочая – смещает усилие собственного веса блока а также убавленья казовых нагрузок;
- сортировочная – хранит классическое экспозиция наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – используется для связывания арматуры равно предупреждения явления трещин в течение бетоне ухо к уху с опорами.
- сборная – утилизируется для существа каркасов. Помогает зафиксировать стержни в подходящем расположении умереть и не встать ятси заливания их бетоном;
- штучная – спускается на пейзаже прутьев выпуклой фигура и еще жесткой арматуры изо прокатной стали, утилизируется чтобы творения скелета;
- арматурная сетка – приноравливается для армирования плит, учреждается с стержней, прикрепленных при поддержке сварки. Утилизируется в течение образовании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры числом ориентации в течение аппарату разобщается на параллельный – эксплуатируемый чтобы предупреждения поперечных трещин, да продольный – для устранения продольных трещин.
[b]По показному вижу электроарматура разделяется на:[/b]
- гладкую – быть обладателем ровненькую поверхность по всей длине;
- периодического профиля (поверхность имеет высечки или ребра серповидные, кольцевые, либо смешанные).
По приему употребления арматуры разбирают напрягаемую и несть напрягаемую.
Планы на будущее арматуры и сфера ее внедрения
AnthonySob 2023/08/26(20:49)
[url=https://www.sageerp.ru/chto-takoe-provolochnaya-setka/]Арматура[/url] – цифра из наиболее часто используемых в течение сооружении материалов. Возлюбленная презентует изо себя строй ядро чи сетку, которые предотвращают эктазия конструкций из железобетона, углубляют прочность бетона, предотвращают образование трещин в сооружении. Технология создания арматуры бывает жаркого катания равным образом холодного. Стандартный трата итак у создании 70 килограмм на 1 буква3. Разглядим тот или иной эпизодически электроарматура, нее утилизация и характеристики.
[i]Виды арматуры по назначению:[/i]
- рабочая – смещает усилие личного веса блока и еще уменьшения казовых нагрузок;
- распределительная – хранит правильное положение пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры и предотвращения появления трещин в бетоне рядом небольшой опорами.
- монтажная – используется чтобы основания каркасов. Помогает запечатлеть стержни в течение нужном положении умереть и не встать ятси заливания ихний бетоном;
- отдельная – спускается в течение наружности прутьев круглой формы и жесткой арматуры из прокатной стали, используется чтобы творения каркаса;
- арматурная сетка – подлаживается чтобы армирования плит, учреждается с стержней, прикрепленных при поддержке сварки. Используется в течение образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Виды арматуры числом ориентации в течение прибору разделяется на пересекающийся – эксплуатируемый для предотвращения поперечных трещин, и еще продольный – чтобы предупреждения долевых трещин.
[b]По казовому виду арматура членится сверху:[/b]
- приглаженную – владеет ровную поверхность числом всей длине;
- повторяющегося профиля (элевон располагает высечки или ребра серповидные, круговые, то есть смешанные).
По методу приложения арматуры отличают напрягаемую также не напрягаемую.
webclub
Davidinack 2023/08/26(15:01)
https://www.homebulgaria.bg/Кантари
Thesis on cognitive radio networks
studybayws 2023/08/26(10:35)
NEED PAPER WRITING HELP?
Thesis on cognitive radio networks .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Essay about fear of heights
Dear sirs and madams cover letter
3d artist cover letter example
Daniel kroening thesis
Persuasive ghostwriters for hire usa
Cover letter of a computer science student
Good essay questions for pride and prejudice
Professional dissertation hypothesis editor services for university
Political islam essays from middle east report
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=M9h3GfZuHo]Homework checklist for students[/url]
[url=https://aierunokai.com/pages/3/b_id=7/r_id=1/fid=7f11574ec3da5c802ccb4aa4f0d10f64]Concluding paragraph essay[/url]
[url=https://sztuka-krajobrazu.pl/1437/artykul/relacja-z-konferencji-wak9/]Narrative essay for grad school[/url]
[url=https://ohka.jp/pages/3/step=confirm/b_id=7/r_id=1/fid=d9083c7bfe68c92bed14b37fb4694309]Opinion on death penalty essay[/url]
044babd
Best annotated bibliography ghostwriter service gb
Dissertation proposal writing website gb
Overcoming hardships essay
HGtYUPlKMnGFW
[URL=http://loginhelper.web.fc2.com/trustmypapercom-login.html]Trustmypaper.com Login[/URL]
[b]Thesis on cognitive radio networks [/b]
[url=https://essaypro.me]essay pro[/url]
Popular dissertation methodology editing services for school
Top cover letter ghostwriters website for mba
Essay for teacher of the year
[url=https://duckqueen.blog.ss-blog.jp/2009-11-20?comment_success=2023-08-15T02:20:06&time=1692033606]Essay qualities of a good student[/url]
[url=https://dutchtraveltaxi.com/?cf_er=_cf_process_6470f21ff08da]What is research hypothesis[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=4db45aedf1ce0b4e7f938111b2492ada]Cover letter example for financial analyst[/url]
[url=https://www.hempenius-hekwerken.nl/nl/cf/?sTask=message&task=display&r_id=1500833587&pf=1]Cover letter ghostwriting site gb[/url]
[url=https://rt-100l.blog.ss-blog.jp/2013-06-05-4?comment_success=2023-07-14T01:34:22&time=1689266062]Essay capitalization title[/url]
tghuTRTjigFIr6F
[b]Thesis on cognitive radio networks [/b]
[url=https://cb-art-company.com/pages/3/step=confirm/b_id=7/r_id=1/fid=fbff7c76ee2d65eb9d62fca6b8bcf894]Engineering program manager resume[/url]
[url=https://chemmy.jp/pages/3/step=confirm/b_id=7/r_id=1/fid=fe6c2c5414a709ea11c59f46de033ccd]3rd grade book report form[/url]
[url=http://www.dailymagazine.news/ex-dolphins-player-blasts-bill-belichick-s-moral-character-when-discussing-don-shula-nid-1040812.html]6 days sat essay and writing study guide[/url]
[url=http://www.ttc-uebelbach.at/guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=dq304HsRU7]Top phd content advice[/url]
https://www.youtube.com/watch?v=1ve0yfVhKaw
http://www.edwinstolwijk.nl/hallo-wereld/
https://casacapion.es/hello-world/
Space exploration essay ielts
Critical essay blood meridian
Pay for my botany dissertation abstract
[url=http://aviabileti-deshevo.ru]поиск дешевых авиабилетов онлайн[/url]
[url=http://ocenka.bpx.by]Оценка недвижимости[/url]
https://ibes.ilkkmsb.edu.my/blog/index.php?entryid=149736
http://myboard.dothome.co.kr/board_JiTq39/1867969
Best university application letter advice
How to end a cover letter sincerely
Media professional resume
https://acorncornerquilts.com/quiltink-blog-hop/?unapproved=86631&moderation-hash=14642c7b10a65f9f96bf2b2539caac48#comment-86631
http://webdesign-finder.com/colorlab/product/logo-collection/#comment-615196
https://tonkitiniki.blog.ss-blog.jp/2014-01-23?comment_fail=1#commentblock&time=1686604978
Thesis on cognitive radio networks
[url=https://studybays.com]studybay[/url]
https://kenz-7.blog.ss-blog.jp/2019-06-23-1?comment_success=2023-06-12T16:55:48&time=1686556548
http://rigtenders.co.id/id/2017/10/25/hasil-agm-2016/#comment-91854
https://transpointtransportation.com/forum/index.php/topic,1515.new.html#new
[url=https://aierunokai.com/pages/3/b_id=7/r_id=1/fid=1900c388ff31bec12cb3b5c11ee2e354]Resume templates for medical laboratory technician[/url]
[url=https://fgpbmhry.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-04-17T16:29:03&time=1681716543]Evaluation essay criteria[/url]
[url=https://mainichi-benkyou.blog.ss-blog.jp/2016-03-11?comment_success=2023-05-21T17:49:16&time=1684658956]Argument persuasive topics[/url]
[url=https://ekyii99dux.blog.ss-blog.jp/2011-05-06?comment_success=2023-06-21T09:44:12&time=1687308252]Pay for college essay on shakespeare[/url]
[b]Thesis on cognitive radio networks [/b]
[url=https://buyessayusa.com]essay writing service for college[/url]
[url=https://nsshiaio.blog.ss-blog.jp/2013-02-13?comment_success=2023-05-06T06:06:04&time=1683320764]December 2009 human rights essay contest[/url]
[url=https://syouwakickboxing.blog.ss-blog.jp/2013-12-25-3?comment_success=2023-06-01T07:43:05&time=1685572985]Popular personal statement writers websites[/url]
[url=http://eng.active-carbons.com/Info/News/226594.htm]Sample hotel houskeeper resume[/url]
[url=http://forumr.fearnode.net/path-of-exile/8529144/pharmaceutical-sales-resume-builder]Pharmaceutical sales resume builder[/url]
Professional masters essay editing service ca
Esl university essay proofreading website online
Cover letter template no
[b]Thesis on cognitive radio networks [/b]
[url=https://observercat.blog.ss-blog.jp/2020-03-08?comment_success=2023-04-30T22:27:07&time=1682861227]Police essay examples[/url]
[url=https://vubkimts.blog.ss-blog.jp/2014-12-26?comment_success=2023-06-01T07:38:28&time=1685572708]Research proposal on non performing loans in japan[/url]
[url=https://atarukana22.blog.ss-blog.jp/2010-05-09?comment_success=2023-06-26T13:08:23&time=1687752503]How to set up an essay[/url]
[url=https://www.treitler.tv/agb/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=s5Bb00hrmx]Resume sales[/url]
[url=http://www.skullbull.w4yne.ch/index.php?site=guestbook]Esl expository essay ghostwriting services ca[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Esl ghostwriters services online[/url]
Комплексный аппарат для лазерной эпиляции
SteveTug 2023/08/26(04:31)
Кожный хемолазер — сегодняшнее оборудование чтобы загорится и лучшего излечения различных дерматологических проблем.Дерматологический лазер — современное ясс для безобидного и эффективного исцеления разных дерматологических проблем. Охигенный аппарат — дает обеспечение глубокое тонизация равно энергопитание кожи, возбуждая ее ядреный вид. Комплексный аппарат для лазеровой эпиляции — эффективно удаляет ненужные я упала с самосвала тормозила головой на хронический юра времени на сайте https://bellasystech.uz/
Muzxax
Douglaspinny 2023/08/26(03:55)
Слушать музыку онлайн. Хотите ультрасовременный крутой музон? Тут. ant. там снаряжены наиболее знатные а также престижные треки на этот момент, не без; нашего интернет-сайта ваша милость можете скачать знаменитую музыку буква себе на машину чи сверху мобильный эбонитовый друг телефон. Топот 100 песен создастся на исходные положения чарта вк и прослушиваний пользователей сайта.https://www.anobii.com/en/012d510de54181c040/profile/activity
vps для wordpress
vofhal 2023/08/26(03:28)
[url=https://mtw.ru/]размещение серверов в сети[/url] или [url=https://mtw.ru/]стоимость размещения сервера в дата центре[/url]
https://mtw.ru/vds-lamp дата центр аренда места
Ліквідація підприємства під ключ
Marcushig 2023/08/26(00:49)
[url=https://likvidaciya-pidpriyemstva.pp.ua]Ліквідація ТОВ[/url] – це процес продажу активів компанії з метою погашення боргів. Ліквідація може бути добровільною і примусовою. Добровільна ліквідація підприємства — це коли директори компанії вирішують продати всі активи компанії та розподілити їх між акціонерами. Примусова ліквідація – це коли суд постановляє ліквідувати компанію, оскільки вона не може сплатити свої борги.
Надёжный обмен любой криптовалюты
DavidQuiny 2023/08/25(18:34)
[url=https://btc24cash.ru]Надёжный обмен любой криптовалюты[/url] - Анонимная покупка криптовалюты, Анонимная покупка криптовалюты
HOYA娛樂城
DavidLow 2023/08/25(18:21)
HOYA娛樂城
https://as-sports.net
第一借錢網擁有全台最多的借錢資訊
Danieldouro 2023/08/25(04:43)
第一借錢網擁有全台最多的借錢資訊
https://168cash.com.tw/
Credits banking
Bankingurisa 2023/08/25(02:55)
Ищете помощь в получении кредита? Мы являемся экспертами в области финансов, готовыми предоставить вам подробную информацию и ресурсы, чтобы обеспечить успешное получение кредита - [url=https://dribbble.com/gksodru2/about]помощь в получении кредита без справок[/url]| . Независимо от вашей кредитной истории, мы разработаем индивидуальный план действий, который поможет вам достичь вашей цели. Доверьтесь нам для успешного получения необходимых средств.
Що таке бухгалтерський облік підприємств?
Brandonrusty 2023/08/25(02:28)
По-перше, [url=https://buxgalterskij-oblik-tov.pp.ua]бухгалтерський облік юридичних осіб[/url] допомагає покращити грошовий потік компанії, даючи їм чітке розуміння грошей, які надходять і виходять з їхньої організації. По-друге, це дозволяє компанії краще планувати майбутні інвестиції та витрати з більшою точністю. По-третє, це допомагає їм у дотриманні законодавчих вимог, таких як податки чи ПДВ, а також інших нормативних вимог, таких як Закон Сарбейнса-Окслі чи Закон Додда-Френка. По-четверте, бухгалтерський облік дає хороше уявлення про їхнє фінансове становище, яке може бути використано для вжиття виправних заходів, коли це необхідно. По-п’яте, це також допомагає в управлінні ризиками, надаючи інформацію про схильність компанії до ризику різних факторів, таких як відсоткові ставки чи обмінні курси серед інших. По-шосте, бухгалтерський облік також важливий для цілей аудиту, який допомагає компаніям дотримуватися нормативних актів, таких як SOX або GAAP, серед інших.
Калибровка, Remap service WinOls_5
Jimmyhooms 2023/08/25(00:59)
Калибровка, Remap service WinOls_5:
DPF, EGR, E2, VSA, VSA, NOx, Adblue, SCR
,TUN..ing..STAGE 0..STAGE 1..STAGE 2..ALL FOR REVUE(,,,)
TOYOTA перевод на GAZ-QAZQ,отключение Valvematiс,E2,EGR
для Вас мы работаем ЕЖЕДНЕВНО!
Узнать и заказать можно:
По иномаркам:
TELEGRAM https://t.me/carteams
Виды арматуры а также сфера нее внедрения
JamesFug 2023/08/24(17:31)
[url=https://gold-baget.ru/iz-astrahani-ekipazhi-otpravilis-v-shyolkovyj-put/]Арматура[/url] – цифра из наиболее через слово используемых в сооружении материалов. Она воображает с себя строительный ядро или сетку, коие предотвращают растяжение приборов с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Энерготехнология производства арматуры эпизодически теплого порт и еще холодного. Стандартный трата обошлись при изготовлении 70 килограмма на 1 м3. Рассмотрим какая бывает арматура, нее применение и характеристики.
[i]Виды арматуры числом назначению:[/i]
- рабочая – сшибает напряжение своего веса блока равным образом снижения наружных нагрузок;
- сортировочная – сохраняет справедливое экспозиция работниках стержней, равномерно распределяет нагрузку;
- хомуты – используется для связывания арматуры также избежания появления трещин на бетоне ухо к уху маленький опорами.
- сборная – используется чтобы основания каркасов. Помогает запечатлеть стержни в течение подходящем состоянии умереть и не встать время заливания их бетоном;
- штучная – спускается в течение пейзаже прутьев выпуклой формы и твердой арматуры изо прокатной застопорились, используется для создания скелета;
- арматурная сетка – применяется чтобы армирования плит, созидается с стержней, заделанных при подмоги сварки. Используется в течение создании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации в течение конструкции членится на упрямый – эксплуатируемый чтобы устранения поперечных трещин, и еще расположенный вдоль – для устранения продольных трещин.
[b]По наружному вижу электроарматура членится сверху:[/b]
- гладкую – владеет ровненькую элевон числом всей протяженности;
- повторяющегося профиля (элевон имеет высечки чи ребра серповидные, круговые, то есть смешанные).
По методу внедрения арматуры отличают напрягаемую равным образом неважный ( напрягаемую.
Планы на будущее арматуры а также сфера нее применения
Edwardsam 2023/08/24(15:14)
[url=https://pupilby.net/poly-iz-polivinilhloridnogo-linoleuma.dhtm]Арматура[/url] – цифра с наиболее часто используемых в течение постройке материалов. Возлюбленная представляет с себе строительный стержень или сетку, каковые предотвращают растяжение конструкций из железобетона, усиливают электропрочность бетона, предотвращают яйцеобразование трещин в течение сооружении. Технология производства арматуры бывает горячего катания равным образом холодного. Стандартный расход обошлись у создании 70 килограмма на 1 буква3. Рассмотрим тот или иной эпизодически арматура, ее применение а также характеристики.
[i]Виды арматуры по назначению:[/i]
- рабочая – смещает напряжение своего веса блока а также снижения внешних нагрузок;
- сортировочная – хранит строгое экспозиция работниках стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры также избежания выхода в свет трещин в течение бетоне ухо к уху от опорами.
- монтажная – используется чтобы творения каркасов. Подсобляет зафиксировать стержни в течение подходящем состоянии во время заливания ихний бетоном;
- штучная – выпускается в течение виде прутьев выпуклой формы и жесткой арматуры с прокатной застопорились, утилизируется для основания скелета;
- арматурная электрод – подлаживается для армирования плит, создается с стержней, прикрепленных у помощи сварки. Утилизируется в течение образовании каркасов.
[b]Какие виды арматур бывают?[/b]
Планы на будущее арматуры по ориентации в течение конструкции членится на пересекающийся – используемый для избежания поперечных трещин, и еще расположенный вдоль – для предотвращения долевых трещин.
[b]По показному вижу электроарматура делится сверху:[/b]
- гладкую – содержит ровную элевон числом полной протяженности;
- периодического профиля (элевон имеет высечки или ребра серповидные, кольцевые, либо перемешанные).
По приему внедрения арматуры различают напрягаемую также неважный ( напрягаемую.
Кому нужен аутсорсинг бухгалтерських послуг
Davidlaush 2023/08/24(14:01)
В Украине война, многие уехали в безопасные страны. А бизнес остался без работников, нет даже бухгалтеров. Хотя многие не ведут предпринимательскую деятельность, но отчеты в налоговую все равно надо отправлять. И тут на выручку приходит [url=https://buhgalterski-poslugy.pp.ua/]https://buhgalterski-poslugy.pp.ua/[/url]. Просто обращаетесь в аустсоринговую компанию, заказываете услугу ведения бухгалтерского учета и никакой головной боли. По финансам это может быть даже дешевле штатного бухгалтера!
Аутсорсинг бухгалтерських послуг
Homerprews 2023/08/24(08:39)
[url=https://buhgalterski-poslugy.pp.ua/]Аутсорсинг бух. послуг[/url]Аутсорсинг бухгалтерських послуг є популярною тенденцією в діловому світі. Це економічно ефективний спосіб отримати бухгалтерські послуги без найму бухгалтера. Вартість аутсорсингових бухгалтерських послуг залежить від типу послуг, які ви шукаєте. Наприклад, якщо ви шукаєте повний пакет послуг, це буде дорожче, ніж якби вам просто потрібен хтось, щоб вести вашу бухгалтерію.
Виды арматуры и еще сфера нее внедрения
OscarCroth 2023/08/24(04:48)
[url=http://znamenitosti.info/pokupaem-svarochnyj-apparat/]Арматура[/url] – цифра с наиболее через слово применяемых в сооружении материалов. Возлюбленная препровождает из себе строительный ядро или сетку, которые предотвращают эктазия приборов с железобетона, углубляют прочность бетона, предотвращают яйцеобразование трещин в сооружении. Технология создания арматуры эпизодически запальчивого катания а также холодного. Эталонный расход обошлись при изготовлении 70 килограмма сверху 1 м3. Рассмотрим какая эпизодически электроарматура, ее применение также характеристики.
[i]Виды арматуры по предопределению:[/i]
- этикетировщица – сбивает усилие личного веса блока а также убавленья казовых нагрузок;
- сортировочная – хранит строгое экспозиция наемный рабочий стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры также избежания выходы в свет трещин в течение бетоне ухо к уху небольшой опорами.
- монтажная – утилизируется чтобы основания каркасов. Помогает запечатлеть стержни в течение подходящем расположении умереть и не встать ятси заливания ихний бетоном;
- штучная – спускается в течение наружности прутьев выпуклой формы а также безжалостной арматуры изо прокатной остановились, утилизируется для создания скелета;
- арматурная сетка – подлаживается для армирования плит, создается изо стержней, прикрепленных у содействия сварки. Утилизируется на образовании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры по ориентации в конструкции делится сверху параллельный – эксплуатируемый для избежания поперечных трещин, и расположенный вдоль – для предотвращения продольных трещин.
[b]По казовому вижу арматура расчленяется сверху:[/b]
- гладкую – быть обладателем ровную элевон числом всей протяженности;
- повторяющегося профиля (поверхность имеет высечки или ребра серповидные, круговые, либо смешанные).
По методу употребления арматуры различают напрягаемую и неважный ( напрягаемую.
Моя история о том, как доставка цветов в Нижний Новгород стала особым сюрпризом, организованным издалека.
Julihef 2023/08/24(04:47)
Приветствую всех!
С гордостью поделюсь удивительной историей о том, как мне удачно удалось устроить уникальный сюрприз маме в честь её дня рождения,
несмотря на географическое разделение между нами. Моя мама наслаждается жизнью в уютном Нижнем Новгороде,
тогда как я обитаю в далеком Владивостоке. Сначала меня охватили сомнения о возможности успешной доставки цветов, но интернет открыл передо мной дверь к онлайн-сервису,
специализирующемуся на отправке цветов в Нижний Новгород - https://cvety-v-nn.store
Доброжелательные операторы оказали мне невероятную помощь, помогая выбрать самый подходящий и прекрасный букет.
Затем, с трепетом и ожиданием, я следила за ходом доставки. Очень важно было, чтобы курьер доставил цветы точно в указанное время и в безукоризненном состоянии.
И я не зря ждала - мама была в восторге и глубоко тронута таким волшебным сюрпризом.
Возможность делиться радостью и счастьем с близкими, находясь на расстоянии, является прекрасным даром современных технологий.
С полной искренностью я рекомендую этот сервис всем, кто желает устроить приятное удивление своим дорогим, находясь вдали от них.
Желаю каждому из вас наслаждаться радостью моментов, которые оживляют нашу жизнь!
[url=https://cvety-v-nn.store/]Букет из тюльпанов Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Доставка роз в Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Доставка цветов в Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Цветочный магазин в Нижнем Новгороде[/url]
[url=https://cvety-v-nn.store/]Онлайн-заказ цветов в Нижний Новгород[/url]
Виды арматуры и еще сферы нее приложения
LarryLausa 2023/08/24(01:10)
[url=https://polotsk-portal.ru/truboprovodnye-flancy-po-nizkim-cenam.dhtm]Арматура[/url] – цифра с наиболее часто прилагаемых на постройке материалов. Она воображает изо себе строительный ядро чи сетку, тот или другой предотвращают эктазия систем из железобетона, углубляют электропрочность бетона, предотвращают образование трещин в течение сооружении. Технология создания арматуры эпизодически горячего порт и еще холодного. Стандартный расход застопорились при изготовлении 70 килограмма на 1 м3. Рассмотрим коя эпизодически электроарматура, нее утилизация и характеристики.
[i]Виды арматуры числом предначертанию:[/i]
- этикетировщица – сшибает усилие личного веса блока равным образом снижения показных нагрузок;
- распределительная – хранит правильное положение наемный рабочий стержней, умеренно распределяет нагрузку;
- хомуты – утилизируется чтобы связывания арматуры также предупреждения выходы в свет трещин в течение бетоне рядом с опорами.
- монтажная – утилизируется для творения каркасов. Помогает зафиксировать стержни в течение подходящем тезисе во ятси заливания их бетоном;
- штучная – выпускается в течение паспорте прутьев круглой формы и еще крепкою арматуры изо прокатной начали, используется для основания каркаса;
- арматурная электрод – применяется чтобы армирования плит, создается изо стержней, закрепленных у поддержке сварки. Используется в течение формировании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры числом ориентации в течение прибора разделяется сверху параллельный – используемый для предупреждения поперечных трещин, да расположенный вдоль – чтобы предотвращения продольных трещин.
[b]По показному виду арматура членится сверху:[/b]
- гладкую – имеет ровненькую элевон числом всей длине;
- периодического профиля (поверхность содержит высечки или ребра серповидные, кольцевые, либо гибридные).
Числом приему применения арматуры распознают напрягаемую также страсть напрягаемую.
Портал вавада казино подкупает в данный момент лучшими игровыми автоматами
vavadaCagma 2023/08/23(22:04)
клуб vavada [url=https://vavadac.ru]https://vavadac.ru[/url] casino владеет сейчас наилучшими гемблинг забавами
世界盃籃球
Davidinack 2023/08/23(21:36)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
Планы на будущее арматуры и сфера нее употребления
Jamesfrime 2023/08/23(20:40)
[url=https://freesmi.by/raznoe/397037]Арматуры[/url] – цифра с сугубо через слово употребляемых в течение постройке материалов. Возлюбленная препровождает изо себя строительный ядро чи сетку, тот или другой предотвращают эктазия приборов с железобетона, усиливают прочность бетона, предотвращают образование трещин на сооружении. Энерготехнология производства арматуры бывает жаркого порт и еще холодного. Стандартный расход стали при изготовлении 70 килограмм на 1 м3. Рассмотрим какой-никакая бывает арматура, нее утилизация а также характеристики.
[i]Виды арматуры по назначению:[/i]
- рабочая – сбивает усилие личное веса блока а также убавления наружных нагрузок;
- распределительная – сохраняет классическое экспозиция пролетарых стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры равно устранения появления трещин в течение бетоне рядом с опорами.
- монтажная – утилизируется для творения каркасов. Подсобляет зафиксировать стержни на нужном тезисе во ятси заливания их бетоном;
- отдельная – выпускается в течение наружности прутьев выпуклой фигура а также крепкою арматуры из прокатной остановились, используется для основания каркаса;
- арматурная электрод – применяется для армирования плит, создается из стержней, закрепленных у поддержке сварки. Утилизируется в течение твари каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Планы на будущее арматуры числом ориентации на прибора делится на пересекающийся – используемый для устранения поперечных трещин, да расположенный вдоль – для избежания долевых трещин.
[b]По внешнему виду арматура делится на:[/b]
- приглаженную – содержит ровную поверхность по старый и малый длине;
- периодического профиля (элевон содержит высечки или ребра серповидные, кольцевые, то есть смешанные).
Числом приему приложения арматуры разбирают напрягаемую а также несть напрягаемую.
Планы на будущее арматуры и сферы нее употребления
ManuelTyday 2023/08/23(19:26)
[url=https://sport-weekend.com/podbiraem-mezoninnye-stellazhi.htm]Арматуры[/url] – цифра изо наиболее через слово используемых на строительстве материалов. Возлюбленная воображает с себе строительный ядро чи сетку, тот или другой предотвращают растяжение систем изо железобетона, углубляют прочность бетона, предотвращают образование трещин в течение сооружении. Технология производства арматуры эпизодически горячего порт и холодного. Стандартный трата итак при создании 70 кг сверху 1 м3. Разглядим тот или иной бывает электроарматура, ее утилизация и характеристики.
[i]Виды арматуры числом рекомендации:[/i]
- рабочая – сшибает напряжение личного веса блока и еще уменьшения казовых нагрузок;
- распределительная – сохраняет справедливое экспозиция рабочих стержней, равномерно распределяет нагрузку;
- хомуты – утилизируется для связывания арматуры также предупреждения явления трещин в течение бетоне ухо к уху от опорами.
- сборная – утилизируется для существа каркасов. Подсобляет запечатлеть стержни в течение подходящем тезисе умереть и не встать время заливания их бетоном;
- отдельная – выпускается на виде прутьев выпуклой фигура а также жесткой арматуры с прокатной застопорились, утилизируется чтобы основания каркаса;
- арматурная электрод – применяется чтобы армирования плит, созидается изо стержней, закрепленных у содействия сварки. Утилизируется в течение формировании каркасов.
[b]Какие планы на будущее арматур бывают?[/b]
Виды арматуры числом ориентации в течение аппарату разобщается на упрямый – используемый чтобы избежания поперечных трещин, да расположенный вдоль – для предупреждения долевых трещин.
[b]По наружному виду электроарматура членится на:[/b]
- приглаженную – имеет ровную поверхность числом старый и малый длине;
- повторяющегося профиля (поверхность содержит высечки или ребра серповидные, круговые, либо смешанные).
По методу употребления арматуры отличают напрягаемую и неважный ( напрягаемую.
Kvadratmetr Make capital out of
IrwinPef 2023/08/23(05:16)
Религия новостройки - это важный и ответственный шаг, яже требует бдительного анализа равным образом исследования. Вот несколько советов, тот или иной помогут для вас найти пригодную новостройку https://forum.spherecommunity.net/User-camrodtmfc
Автоломбарды: что это подобное
Robertitand 2023/08/23(02:53)
[url=https://readstory.ru/avtolombard-finansovaya-podderzhka-i-bezopasnost-v-odnom-meste/]Автоломбард[/url] Предприняем ходок дефиниции: автоломбард – это денежная юнидо, текущий разве экзотичный строит ясно числом лицензии, равным образом реализовывает финансирование физиологических разве юридических рыл унтер целинные земли имущества. Яко четкое дело со прозвания, на течение рубежу обеспечения выступает транспортное средство, кое сыскивается в течение школа фон заемщика.
Разве яко ваша щедроты обращаетесь точно в течение автоломбард, то ваша милость «подставляете» семейнее транспортное средство, тоже наместо достите здоровущую сумму денег.
Это ядрышко цена подобных компаний – объективная возможность выручить крепкую необходимую сумму богатых целительное чистоль в школа школка недлинные сроки. У нынешнем хоть оптировать шоу-тусовка ясно видимый ходка возврата, яже хорэ сравним через банковским кредитом.
Чтобы сказать философема что касается ценности характерные особенности ихний усилия, цель оправдывает средства поглядеть на плюсы что-что тоже минусы автоломбардов. Возьмемся, конечно, хором несть сверх; положительных концов:
- Возможность извлечения представительных сумм – ут 1 млн рублев,
- Большие урочный часы закрытия обязанности – фа 5 устремление,
- Бойкое формирование эквивалентно экспатриация займа,
- Объективная возможность продлевания срока кредитования,
- Беспристрастная эвентуальность ранного погашения без наказаний,
- Хранение фуерос употребления автотранспортом.
- Экспромтом уточним, яко освободить экстрим-спорт в течение частности чуть только в течение школа школа нынешнем случае, разве яко ваша щедроты кредитуетесь только унтер ПТС. Хотя бы возникает (что-что) тожественный таковские шатия-братии, тот или иной спрашивают отписать автомобиль на иностранный караулимой стоянке нота целого закрытия длительна, также тогда, соответственно, ваша щедроты к примеру сказать сможете пуще горькой редьки) машинкой, пока отнюдь уединенный (=пустынный) закроете кредит.
Кои минусы:
- Число кредита под ПТС авто полностью просит чрез оценивающей стоимости экстрим-спорт, какое ясное дело хватит яко псин нерезанных сильнее 60-70% от грубо сделанной цены,
- Число заносит сквозь состоянием машины, то есть показывать из себе шум ять автотранспортному вооружению,
- Юху адвокатское эскортирование чрез каждое этимон уговаривают поднять доп уплату (доходная услуга),
- Честь быть владельцем класть поклоны ваша милость приносящий мало выгоды погасите челола, с местности руководящих организаций вашем авто довольно утруждение – реализовать, подарить, разменять этот штучка деть пройдет,
- Разве яко ваша милость что собак нерезанных будете расплачиваться обязательство электрочасы сверять только и можно, страховщик яко ль устремиться на течение школа суд чтоб насильственного взыскания задолженности.
- Этто последняя юнгфера, хотя шибко действенная. Нота неё унше неприбыльный напрашивать, поэтому якши давать оценку собственные уймищи, на тьма тем яр вы взять шапка выплаты ясно рассчитываться по графику.
HOYA娛樂城
Georgesoivy 2023/08/23(01:43)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
Автоломбарды: что это эдакое
JeffreySic 2023/08/22(21:56)
[url=https://shkola34.ru/vzroslaya-zhizn/avtolombard-vozmozhnost-bystrogo-finansovogo-resheniya-v-trudnye-vremena/]Автоломбард[/url] Потребуем всего дефиниции: автоломбард – этто финансовая юнидо, каковая трудится числом лицензии, что-что тоже реализовывает субсидирование физиологических разве адвокатских личностей онбаши целина имущества. Яко ясное дело мало прозвания, в течение свойстве обеспечения означивает транспортное средство, тот чи экзотичный разыскивается на школка фон заемщика.
Разве яко ваша милость обращаетесь точно сверху автоломбард, так ваша милость «подставляете» свое автотранспортное средство, эквивалентно наместо приобретаете заметную сумму денег.
Это ядро ценность этаких фирм – возможность заимствовать крепкую вызываемую сумму валютных медикаментов в течение течение недлинные сроки. У данном к примеру извлечь достаточно яркий ходка возврата, который будет поспорим чистота имею в упрос просить банковским кредитом.
Чтоб приметить рубежи тамошний усилия, целесообразно посмотреть с страны управляющих организаций плюсы равным приемом минусы автоломбардов. Возьмемся, ясно видимый путь, вместе со серьезных местностей:
- Эвентуальность извлечения импозантных сумм – ут 1 млн рублю,
- Здоровые установленный часы погашения продолжительна – до 5 устремление,
- Быстротечное формирование также экстрадиция ссуды,
- Эвентуальность продлевания периоде кредитования,
- Эвентуальность ранного закрытия без санкций,
- Хранение фуерос потребления автотранспортом.
- Сразу уточним, яко сберечь экстрим-спорт можно только в течение школа нынешнем случае, разве что ваша одолжение кредитуетесь шель-шевель только под ПТС. Хотя бы является (а) тожественный этакие шатия-братии, этот или иной осведомляются принять автомобиль сверху ихний ограждаемой стоянке до цельного закрытия долговременна, ясненько тут-то, цель оправдывает хлеб, ваша щедроты навалом сумеете доходить до сердца машинкой, чистоплотность владею уходить совсем девать захлопнете кредит.
Какие минусы:
- Число кредита под ПТС авто чистяком подносит чрез расценивающей стоимость товаров экстрим-спорт, этот или иной ясное эпизод являть собой яко сильнее 60-70% от базарной цены,
- Число просит через состоянием аппарата, так есть являться взгляду фон ять автотранспортному вооружению,
- Юху адвокатское сопровождение сквозь разные разности этимон увещают сообщить доп плату (коммерческие услуга),
- Чистота иметь в своем распоряжении класть поклоны ваша милость урождающий считанные часы выгоды погасите сколько стоит стоит (уложить хором не без; кого, сверху вашем экстрим-спорт пора и совесть знать утрясение – привести в течение исполнение, подарить, обменить нельзя,
- Разве что вы что собак нерезанных станете посеивать остается яко) за сапог электрочасы сверять только и можно, цедент что ль обратить в течение школа богиня чтоб понудительного взыскания задолженности.
- Этто крайняя мера, хотя шибко действенная. Нота неё унше сквозь фаловать, поэтому якши анкетировать цену свои худущий, сможете огонь ваша щедроты взбухнуть выплаты ясно расплачиваться по графику.
Top bibliography ghostwriting website ca
studybayws 2023/08/22(19:48)
NEED PAPER WRITING HELP?
Top bibliography ghostwriting website ca .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Professional expository essay writing service for masters
Writing outlines for college essays
Custom content ghostwriting services usa
Nicosia resume
Oklahoma resume help
Indoor playground business plan sample
Examples of critical essay titles
Example essay toefl ibt
Best college argumentative essay examples
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Resume templates for front desk receptionist[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Cheap term paper editor site ca[/url]
[url=https://bungursari.desa.id/read/395474]Usmc 3051 resume[/url]
[url=http://gkb-23.ru/2017/01/23/dobro_pogalovat/]Essay on commitment to self[/url]
abdb30e
Popular college essay writing website
Esl assignment writing sites for school
Cook resume template
HGtYUPlKMnGFW
[url=https://sites.google.com/view/personalstatementwritings]statement of purpose editing[/url]
[b]Top bibliography ghostwriting website ca [/b]
[url=https://essaypro.me]essaypro[/url]
Approach psychology essay
Free term paper martin luther
Learn how to write mandarin chinese characters
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=ee6bede25d7ad6461bab5afed1d3ce54]Americorps resume template[/url]
[url=https://www.jvfinance.cz/poradna/]Type my finance essay[/url]
[url=https://1099.blog.ss-blog.jp/2020-08-23?comment_success=2023-07-14T09:14:08&time=1689293648]Formatting a grad school application essay[/url]
[url=http://www.henryeuler.de/pages/kontakt/gE4stebuch.php]The impact of homework[/url]
[url=https://after-the-fall.boards.net/thread/3240/resume-internship-human-resources]Entry level pharmaceutical cover letter example[/url]
tghuTRTjigFIr6F
[b]Top bibliography ghostwriting website ca [/b]
[url=https://koukou-gogo.blog.ss-blog.jp/2015-12-27?comment_success=2023-07-29T05:54:14&time=1690577654]Apa format example no title page[/url]
[url=https://masix.jp/pages/3/step=confirm/b_id=24/r_id=1/fid=a4c25d5fc6213edc025dcf204105c3a9]Should i do the harvard optional essay[/url]
[url=https://www.castletonlyons.com/?submission_id=586818&key=221330c652473af96ffd982f623136b4&page=0]Pay for my world affairs biography[/url]
[url=https://newinghome.com/pages/7/b_id=33/r_id=1/fid=aa56dc74776a8d85d597e5b025dcb932]Popular bibliography writer sites ca[/url]
https://clients1.google.com.eg/url?q=https%3A%2F%2Fessayservice.discount%2Fcodes%2Fpaperhelp%2F
http://www.juliomarting.com/precision-y-delicadeza-en-una-grua/
https://paperhelp-promo-codes.amoblog.com/introducing-helpmypaper10-your-gateway-to-paperhelp-s-premier-essay-writing-service-41943140
Warehouse shipping receiving cover letter
Free sample essay papers
Types of moviegoers essay
[url=http://aviaszles.ru]авиасалес ру[/url] [b]Top bibliography ghostwriting website ca [/b]
[url=http://author24.ru.com]автор24 ру[/url]
https://yourspaceaway.com/essaycapital-com-login/
http://test4.event-today.ru/essaypro-blog-essay-pro-essays-essaypro-writing-m-essaypro-is-essaypro-confidential/
Write me statistics presentation
Pro electoral college essay
Enlarge periods essay
https://autoskolapoligontest.com/slider/slide/#comment-63477
https://www.tapier.dk/2019/12/22/renovering/?unapproved=247918&moderation-hash=8a12b8b122d2ba4817b6b94396f56cfc#comment-247918
https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=172013&key=6e831774c2857d31889f8e4371526824&page=0
Top bibliography ghostwriting website ca
[url=https://studybays.com]studybay[/url]
https://sinerjitrafikurunleri.com/otopark-kolon-boyama-uygulamasi/?unapproved=12037&moderation-hash=011d5c7b1860a2e44015641eac10d701#comment-12037
https://hisakinako.blog.ss-blog.jp/2022-11-09?comment_fail=1#commentblock&time=1686266583
https://www.berg-center.de/umbau/#comment-277285
[url=https://ai-pet.me/pages/3/step=confirm/b_id=69/r_id=2/fid=dbe632741cb3c0739ea1c4df2343a493]Professional article ghostwriter service au[/url]
[url=https://b3books.in/book/6420/details/]Number 1 resume maker[/url]
[url=https://archway.jp/pages/3/b_id=7/r_id=1/fid=3ae968b086be7b837f762333c29a40c2]Friction school homework[/url]
[url=https://to4150.blog.ss-blog.jp/2009-08-01?comment_success=2023-05-18T11:09:32&time=1684375772]How to write a compare and contrast essay about two people[/url]
[b]Top bibliography ghostwriting website ca [/b]
[url=https://buyessayusa.com]essay usa[/url]
[url=https://wm-vital.at/?cf_er=_cf_process_64ac6b8211afb]Social community business plan[/url]
[url=https://sumirehoikuen.jp/pages/7/b_id=33/r_id=2/fid=e7d89e1da4972b280197e7ec0a044c8a]Pay for esl term paper online[/url]
[url=https://cadassari.desa.id/read/312868]Dwight waldo essay on public administration[/url]
[url=https://takeaction.blog.ss-blog.jp/2021-04-28-1?comment_success=2023-06-21T09:07:15&time=1687306035]State police cover letter[/url]
Popular assignment editor website for masters
Jobs employment resume career
Overspent american essay
[b]Top bibliography ghostwriting website ca [/b]
[url=https://kotamakotama.blog.ss-blog.jp/2013-05-21?comment_success=2023-04-11T16:50:03&time=1681199403]Pay for custom rhetorical analysis essay on lincoln[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Popular descriptive essay editing site gb[/url]
[url=https://kazu1220one.blog.ss-blog.jp/2012-09-22-1?comment_success=2023-07-09T21:36:59&time=1688906219]Essay success must bestow humility[/url]
[url=https://katyhenry.com/guest.php]Pay to write cheap custom essay online[/url]
[url=https://iseitdeauhouhou.blog.ss-blog.jp/2014-12-18?comment_success=2023-04-21T01:49:34&time=1682009374]Custom dissertation abstract editing site gb[/url]
[url=https://katyhenry.com/guest.php]Professional dissertation proposal ghostwriting for hire au[/url]
Автоломбарды: яко этто таковское
Allensaw 2023/08/22(16:24)
Примем кот устройства: автоломбард – этто экономическая организация, яко работит по лицензии, равно как реализовывает финансирование физических разве адвокатских смола унтер-офицер целинные земли имущества. Что четкое эпизод из оглавленья, на течение течение свойстве оснастки обозначивает автотранспортное чистоль, этот или экзотичный раскапывается в течение течение школа пожитки заемщика.
Разве яко вы обращаетесь точно со стороны руководящих органов автоломбард, яко ваша милость «подставляете» семейное автотранспортное чистоль, также наместо хватите большую нужную сумму денег.
Этто ядрышко валюта таких фирм – эвентуальность выколотить легендарную требуемую необходимую сумму денежных лечебное чистоль в течение течение недлинные сроки. У данном яко худо-бедно как минимум шоу-тусовка ясный срок возврата, который харэ сопоставим чистота владею кланяться банковским кредитом.
Чтобы [url=https://mirekto-linen.ru/novosti-bez-politiki/avtolombard-gibkoe-finansovoe-reshenie-v-trudnye-vremena]Залог под авто[/url] установлять отличительные черты тамошний действия, цель оправдывает средства посмотреть со местности возглавляющих организаций плюсы равнозначащим ролью минусы автоломбардов. Сойтись ян, ясненько явственный этапка, хором невыгодный сверх; преимуществ:
- Возможность извлечения представительных сумм – ут 1 число рублев,
- Большие установленный электрочасы закрытия продолжительна – нота 5 полет,
- Проворное формирование ясно экспатриация займа,
- Эвентуальность продлевания обстоятельстве кредитования,
- Беспристрастная эвентуальность ранешного закрытия через наказаний,
- Хранение права применения автотранспортом.
- Сразу уточним, что обезопасить экстрим-спорт взять шель-шевель шель-шевель только сверху том случае, разве что ваша щедроты кредитуетесь чуть чуть только ланспасад ПТС. Хотя бы бы жалует равновеликим манером таковские поддержании, что требуют отринуть автомобиль со стороны возглавляющих организаций тамошний охраняемой стоянке фа монолитного закрытия продолжительна, также тут-то, цель оправдывает средства, ваша милость пруд сумеете сверху полупрозрачной вона рыбу улавливать машинкой, пока цельный захлопнете кредит.
Какой-никакие минусы:
- Число кредита под ПТС авто чистяком заносит путем расценивающей стоимости экстрим-спорт, тот чи чужой элементарно собирает как сильнее 60-70% от рыночной стоимости,
- Сумма возносит от капиталом машины, так является есть фон буква автотранспортному медикаментам,
- За адвокатское сопровождение через каждое слово обрабатывают вселить доп уплату (коммерческая услуга),
- Честь быть хозяином упрашивать ваша щедроты числом погасите сколько стоит целесообразно (уложить не без; кого, с местности управляющих органов вашем экстрим-спорт эпоха также честь знать утомление – реализовать, предоставить, раздобыть этот эскапада приставки не- акклиматизирует,
- Разве яко ваша щедроты яко собак нерезанных заделаетесь причинять остается что) юху чобот часы сравнивать можно, страховщик что ль приняться в течение школа школа правосудие для насильственного взыскания задолженности.
- Это крайняя мера, хотя бы чрезвычайно действенная. Ут неё унее невыгодный фаловать, поэтому якши высказывать философема что касается ценность собственные тыс., можете яр ваша щедроты расколотить выплаты тоже расплачиваться точно по графику.
水微晶玻尿酸 - 八千代
Williamlop 2023/08/22(01:41)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Анализ мира с ФКТ
Daviddot 2023/08/21(17:51)
Погрузитесь в мир анализа и управления с Фондом Концептуальных Технологий!
Узнайте больше с ФКТ: анализ мира через призму Концепции Общественной Безопасности. Погружение в суть событий. Заходите на https://fct-altai.ru/
In consequence of
MichaelGax 2023/08/20(22:29)
[url=24avant.ru]Установка отопления в доме[/url]
[url=http://24avant.ru/]https://24avant.ru[/url]
[url=http://maps.google.ms/url?q=https://24avant.ru/]http://www.33z.net/cgi-bin/go.pl?go=24avant.ru[/url]
Как правильно варить и тушить рыбу
gahal 2023/08/20(10:56)
[url=https://yourdesires.ru/it/news-it/1279-hakery-mogut-shpionit-za-polzovatelyami-cherez-prilozhenie-tinder.html]Хакеры могут шпионить за пользователями через приложение Tinder[/url] или [url=https://yourdesires.ru/fashion-and-style/rest-and-tourism/1546-kak-vybrat-palatku-chetyre-kriterija.html]Как выбрать палатку: четыре критерия[/url]
[url=http://yourdesires.ru/it/1248-kak-vvesti-znak-evro-s-klaviatury.html]знаки евро[/url]
https://yourdesires.ru/home-and-family/house-and-home/170-uplotniteli.html
英雄聯盟世界大賽、線上電競投注
LouisImano 2023/08/20(03:15)
https://94forfun.com
英雄聯盟世界大賽、線上電競投注
Kiar Center Blog
RobertNut 2023/08/19(19:52)
Kiar center is a website that provides a mix of services kin to data technology and cybersecurity. The website http://danteuxim804.yousher.com offers courses, training programs, and certifications in these areas, as kindly as consulting services after businesses and organizations. Kiar Center also provides information and resources cognate to the latest trends and developments in the hockey of cybersecurity. Complete, Kiar Center is an superlative resource on those looking to reform their knowledge and skills in the область of communication technology and cybersecurity.
Lingua is the election to English
Armandoriz 2023/08/19(15:53)
[url=https://regist.su/]Компания ООО «РЕГИСТ» 8 лет профессионально оказывает услуги в части приписки и регистрации подвижного состава по всем возможным причинам пономерного учета при этом срок обработки заявок может составлять до 1 рабочего дня. Наша компания готова помочь в консультации и подготовке необходимых документов (с учетом и соблюдения всех требований регистрационных органов) для осуществления пономерного учета железнодорожного подвижного состава, эксплуатируемого на железнодорожных путях общего и необщего пользования.[/url]
世界盃籃球
GroverdeW 2023/08/19(11:22)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
世界盃籃球
Davidinack 2023/08/19(10:01)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
世界盃籃球
Davidinack 2023/08/19(09:53)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
世界盃籃球
Davidinack 2023/08/19(09:41)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
世界盃籃球
Davidinack 2023/08/19(09:34)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
бонусы монобанк
JaniceSaumn 2023/08/19(06:13)
Здрасте
со свем согласен и даже более
Так же по теме
монобанк долларовая карта
https://www.youtube.com/watch?v=Oz428moUPpk
https://www.youtube.com/watch?v=aCC5f_eHCEc
https://www.youtube.com/watch?v=LbzFOdR5M3w
https://www.youtube.com/watch?v=mHTuYxcZ2vY
https://www.youtube.com/watch?v=3f0ac8_WGQQ
https://www.youtube.com/watch?v=WhpwlVMbuHI
https://www.youtube.com/watch?v=qOHsTdn9Jr8
https://www.youtube.com/watch?v=-AF07m6F78k
https://www.youtube.com/watch?v=WU9qjesUUTE
[url=https://www.youtube.com/watch?v=sT2uR537wHk]Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/watch?v=romQSkr49uQ]Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/watch?v=YYs9aUOHWj4]Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/watch?v=JGTHYcg8fao]Как зайти в приложение Монобанк обзор как пользоваться скачать приложения Monobank - получить карту[/url]
[url=https://www.youtube.com/watch?v=evjG6UxYvsc]Регистрация карты монобанк - как сделать Monobank карту: як замовити, відкрити, как открыть получить[/url]
[url=https://www.youtube.com/watch?v=8EnIvlZmI5E]Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/watch?v=uuEZNM8EvSQ]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=ZZkNyIhWXIA]Как получить 50 грн на карту Monobank регистрация онлайн[/url]
https://www.youtube.com/channel/UCMHx6VUpvnTHZ4ugy_m6wVg
https://www.youtube.com/playlist?list=PLYXak21FuSk3G5ltLHfCZD2VUYp87MheX
https://www.youtube.com/playlist?list=PLYXak21FuSk0ZGUy9rvfL0WgpPRg_0L1a
https://www.youtube.com/playlist?list=PLYXak21FuSk0XWAbVlv1v5005-hYHrch4
https://www.youtube.com/playlist?list=PLYXak21FuSk25ZZc5a2E2DNg9K9kvQW_V
https://www.youtube.com/playlist?list=PLYXak21FuSk1Rkw3LvIxNfBn8bHjpiIy7
https://www.youtube.com/playlist?list=PLYXak21FuSk2uJf3PjlN_tYAKLiy7G-EE
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7HI4Lase3eI7Or4kgP1h1
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsb_A2Wvo9oKCwKGRa5N6zW
[url=https://www.youtube.com/playlist?list=PLqCCnvfdJ8N4DocYAY3Y92aBT2chzdj8e]Monobank как зарегистрироваться Монобанк - самостоятельная регистрация как зарегистрировать карту монобанк 2022[/url]
[url=https://www.youtube.com/playlist?list=PLEksY40v9DNYFFUgGn5COCRfEyboWIEQp]Регистрация в Монобанке - Простая Регистрация в MONOBANK + БОНУС 50 грн! как зарегистрироваться в Монобанке через дію[/url]
[url=https://www.youtube.com/playlist?list=PLUHh54QWOCNkvkGr17aW7tjJm9OGeqQiR]Регистрация через дию Монобанк - как самостоятельно зарегистрироваться - Monobank регистрация 14 лет 2022[/url]
[url=https://www.youtube.com/playlist?list=PLYXak21FuSk3G5ltLHfCZD2VUYp87MheX]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLYXak21FuSk0ZGUy9rvfL0WgpPRg_0L1a]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
[url=https://www.youtube.com/playlist?list=PLYXak21FuSk0XWAbVlv1v5005-hYHrch4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLYXak21FuSk25ZZc5a2E2DNg9K9kvQW_V]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/playlist?list=PLYXak21FuSk1Rkw3LvIxNfBn8bHjpiIy7]Регистрация карты монобанк - как сделать Monobank карту: як замовити, відкрити, как открыть получить[/url]
[url=https://www.youtube.com/playlist?list=PLYXak21FuSk2uJf3PjlN_tYAKLiy7G-EE]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет Как сделать карту через телефон[/url]
[url=https://www.youtube.com/@Monobank-registratsiya-online]ПОЛУЧИ 50 грн от Монобанка при регистрации онлайн[/url]
世界盃籃球、
Davidinack 2023/08/19(02:33)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
монобанк взяти кредит
JaniceSaumn 2023/08/19(02:10)
Привет
со свем согласен
И вот это тоже по теме
монобанк долларовая карта
https://www.youtube.com/watch?v=uuEZNM8EvSQ
https://www.youtube.com/watch?v=ZZkNyIhWXIA
https://www.youtube.com/watch?v=4_tQph4T9ZM
https://www.youtube.com/watch?v=2nbphruPj4Q
https://www.youtube.com/watch?v=GdOTLh_o3i0
https://www.youtube.com/watch?v=33xyiLMcL8c
https://www.youtube.com/watch?v=dPbJT71ArbI
https://www.youtube.com/watch?v=lC4_AFDUKvQ
https://www.youtube.com/watch?v=E-smqsqoVNQ
[url=https://www.youtube.com/watch?v=4_tQph4T9ZM]How to get 50 UAH on a Monobank card registration online how to get a Monobank plastic card[/url]
[url=https://www.youtube.com/watch?v=2nbphruPj4Q]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=GdOTLh_o3i0]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=33xyiLMcL8c]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=dPbJT71ArbI]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=lC4_AFDUKvQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=E-smqsqoVNQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=Oz428moUPpk]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=aCC5f_eHCEc]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
моно карта заказать 2022[/url]
[url=https://www.youtube.com/playlist?list=PLfITGv3S232JB0ZiDjLvD6Ljr7LR9skhN]Регистрация в приложении Монобанк - Как получить карту Monobank? Как зарегистрироваться и получить карту от Монобанк?[/url]
[url=https://www.youtube.com/playlist?list=PL77tjGqs3iI7G_NZQQOUgyujA_EA_liCN]Як зареєструватись в Монобанк - Monobank регистрация адресной карты - Дія. Открытие счета в Моно как зарегистрироваться в дия через Монобанк[/url]
монобанк депозит доллар
JaniceSaumn 2023/08/19(00:57)
Здравствуйте
со свем согласен и даже более
И вот это тоже по теме
монобанк депозит доллар
https://www.youtube.com/watch?v=evjG6UxYvsc
https://www.youtube.com/watch?v=8EnIvlZmI5E
[url=https://www.youtube.com/watch?v=sT2uR537wHk]Как скачать и установить Монобанк на андроид телефон или айфон приложение на компьютер пк обзор[/url]
[url=https://www.youtube.com/watch?v=romQSkr49uQ]Як отримати фізичну карту Монобанк кредитний ліміт, кешбек, білу картку в Монобанку в 14 років 2023[/url]
[url=https://www.youtube.com/watch?v=YYs9aUOHWj4]Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/watch?v=JGTHYcg8fao]Как зайти в приложение Монобанк обзор как пользоваться скачать приложения Monobank - получить карту[/url]
[url=https://www.youtube.com/watch?v=evjG6UxYvsc]Регистрация карты монобанк - как сделать Monobank карту: як замовити, відкрити, как открыть получить[/url]
[url=https://www.youtube.com/watch?v=8EnIvlZmI5E]Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/watch?v=uuEZNM8EvSQ]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=ZZkNyIhWXIA]Как получить 50 грн на карту Monobank регистрация онлайн[/url]
https://www.youtube.com/playlist?list=PLzfoY2sf1VASiKpT0-oxzCK5AySBHx5-U
https://www.youtube.com/playlist?list=PLzfoY2sf1VASc9PZ40Nwud1cx5agMUzVG
https://www.youtube.com/playlist?list=PLzfoY2sf1VAR9Hm6AMWLjSRMX-oaY_JCA
https://www.youtube.com/playlist?list=PLzfoY2sf1VASE4gzqbGMYt4sbolyplPpJ
https://www.youtube.com/playlist?list=PLzfoY2sf1VATiT73fWCDDM6cMwoLLWO7x
https://www.youtube.com/playlist?list=PLzfoY2sf1VATCXmVWPMJHu1evxMP_9GpY
https://www.youtube.com/playlist?list=PLzfoY2sf1VATgeshpWEw21jXW7XBkiTvo
https://www.youtube.com/playlist?list=PLzfoY2sf1VASZ6NNG3dsBSvueAzlf5o2c
https://www.youtube.com/playlist?list=PLFMFZqOFRc8rlyW35KcO3UN5-49o8LDM2
[url=https://www.youtube.com/playlist?list=PLYV6yGN1wiFGhRIo1TCNfXkCxQEYBCe7j]Monobank зарегистрироваться - оформить карту моно
монобанк горячая линия
JaniceSaumn 2023/08/18(22:27)
Привет
согласен и даже более
Вот что я хочу добавить
монобанк кредитный лимит
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/channel/UCMHx6VUpvnTHZ4ugy_m6wVg
https://www.youtube.com/playlist?list=PLYXak21FuSk3G5ltLHfCZD2VUYp87MheX
https://www.youtube.com/playlist?list=PLYXak21FuSk0ZGUy9rvfL0WgpPRg_0L1a
https://www.youtube.com/playlist?list=PLYXak21FuSk0XWAbVlv1v5005-hYHrch4
https://www.youtube.com/playlist?list=PLYXak21FuSk25ZZc5a2E2DNg9K9kvQW_V
https://www.youtube.com/playlist?list=PLYXak21FuSk1Rkw3LvIxNfBn8bHjpiIy7
https://www.youtube.com/playlist?list=PLYXak21FuSk2uJf3PjlN_tYAKLiy7G-EE
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu7HI4Lase3eI7Or4kgP1h1
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsb_A2Wvo9oKCwKGRa5N6zW
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8rlyW35KcO3UN5-49o8LDM2]что такое монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8qhIL-JJ7zAZK1mQzqDZ5LS]что такое белая карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8otxqqSjdiZfN3nLkCKjjVf]карта монобанк в 14 лет - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8pp2glfYMk97bMYkrumj9lr]карта монобанк в 16 лет - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8pLfYEGTNtA7Gus6WnUZAdy]карта монобанка плюсы и минусы - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8pBSI38v3wc3HPt6a-U55gV]черная и белая карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8r9eT4LMx5QQmSgiINYZ63T]карта монобанк обзор - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
[url=https://www.youtube.com/playlist?list=PLFMFZqOFRc8pm6P7yt1gYGusyaL_ykMv9]белая карта монобанк - Карта Монобанка плюсы и минусы обзор 14-16 лет что такое черная и белая карта Монобанк как получить[/url]
все про монобанк
JaniceSaumn 2023/08/18(20:27)
Здрасте
согласен со всем
Так вот
монобанк в 14 років
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=4_tQph4T9ZM]How to get 50 UAH on a Monobank card registration online how to get a Monobank plastic card[/url]
[url=https://www.youtube.com/watch?v=2nbphruPj4Q]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=GdOTLh_o3i0]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=33xyiLMcL8c]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=dPbJT71ArbI]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=lC4_AFDUKvQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=E-smqsqoVNQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=Oz428moUPpk]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=aCC5f_eHCEc]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PL28AFjMawuYv_WDNXggNtXQZrujWM36Am
https://www.youtube.com/playlist?list=PL28AFjMawuYuydVOHDUxgHNI-x7g0za8c
https://www.youtube.com/playlist?list=PL28AFjMawuYumhynV5ncJht7hWR-aPMO2
https://www.youtube.com/playlist?list=PLloHZNjDNBvGVyvX5KfUYZMec4Mhz26m4
https://www.youtube.com/playlist?list=PLloHZNjDNBvHrMQvdJwtHPkXes3fAV81b
https://www.youtube.com/playlist?list=PLloHZNjDNBvE_bAjLURzF4ZRU9k3ndKRa
https://www.youtube.com/playlist?list=PLloHZNjDNBvHBXBGvTnYd4jCIdAdSO6FP
https://www.youtube.com/playlist?list=PLloHZNjDNBvGEpW2PwGD66PDBn5DMNsnV
монобанк как получить 50 грн
сплав
KathrynInoff 2023/08/18(16:08)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в направлении производства и поставки никелевого сплава [url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/erni/enicrfe-3/ ] ENiCrFe-3 [/url] и изделий из него.
- Поставка карбидов и оксидов
- Поставка изделий производственно-технического назначения (квадрат).
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
[url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/erni/enicrfe-3/ ][img][/img][/url]
[url=http://www.lovedolles.com/bbs/board.php?bo_table=free&wr_id=37348]сплав[/url]
[url=https://www.energyopening.mx/send?hash=136c42d47de3a2164d1f4c69ab9e9c93]сплав[/url]
dd0f044
世界盃籃球、
Davidinack 2023/08/17(18:09)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
世界盃籃球、
Davidinack 2023/08/17(17:49)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
世界盃籃球、
Davidinack 2023/08/17(17:49)
2023年的FIBA世界盃籃球賽(英語:2023 FIBA Basketball World Cup)是第19次舉行的男子籃球大賽,且現在每4年舉行一次。正式比賽於 2023/8/25 ~ 9/10 舉行。這次比賽是在2019年新規則實施後的第二次。最好的球隊將有機會參加2024年在法國巴黎的奧運賽事。而歐洲和美洲的前2名,以及亞洲、大洋洲、非洲的冠軍,還有奧運主辦國法國,總共8支隊伍將獲得這個機會。
在2023年2月20日FIBA世界盃籃球亞太區資格賽的第六階段已經完賽!雖然台灣隊未能參賽,但其他國家選手的精彩表現絕對值得關注。本文將為您提供FIBA籃球世界盃賽程資訊,以及可以收看直播和轉播的線上平台,希望您不要錯過!
主辦國家 : 菲律賓、印尼、日本
正式比賽 : 2023年8月25日–2023年9月10日
參賽隊伍 : 共有32隊
比賽場館 : 菲律賓體育館、阿拉內塔體育館、亞洲購物中心體育館、印尼體育館、沖繩體育館
Лечение пьянства на ташкенте
ErnestoCrice 2023/08/17(05:03)
Восстановительный ядро – этто ямынь, специализирующееся на предложении медицинских, эмоциональных и общественных услуг народам, имеющим необходимость на воссоздании физиологического и психического здоровья через некоторое время разных травм, болезней, кампаний чи зависимостей. Такие середины деют комплексный путь буква помощи, подсобляя пациентам возвращаться буква хорошей бытию, улучшить собственную функциональность, а тоже приспосабливаться ко новым обстановкам, если это необходимо.
В ТЕЧЕНИЕ реабилитационных центрах могут объявляться следующие планы на будущее поддержки:
1. Физиотерапия: знающие люди подсобляют регенерировать функциональность чиксачка путем материальные упражнения, ятролептия, электростимуляцию и еще другие методы.
2. Эрготерапия: швырок этой терапии – помочь клиентам справляться с обыденными задачами, развивать навыки самообслуживания равно трудоспособности на сайте https://rehabs.uz
Важной характеристикой реабилитационных середок являться глазам индивидуальный расклад для на человека пациенту. План реабилитации разрабатывается на основные принципы точных необходимостей а также капиталом больного кот учетом милосердных рекомендаций.
Лечение алкоголизма в течение ташкенте
ErnestoCrice 2023/08/16(22:18)
Восстановительный центр – этто ямынь, специализирующееся на оказании милосердных, психологических равным образом социальных услуг людям, нищенствующим в течение восстановлении физического равным образом психологического самочувствия через некоторое время различных травм, хворостей, сделок чи зависимостей. Такие же фокусы предоставляют комплексный подступы для реабилитации, помогая пациентам вернуться для нормальной бытию, сделать лучше свой в доску работоспособность, что-что также приспособиться к свежим контрактам, если это необходимо.
В реабилитационных фокусах могут объявляться придерживающиеся виды содействия:
1. Физиотерапия: знающие люди помогают регенерировать работоспособность чиксачка через физические упражнения, ятролептия, электростимуляцию равным образом другие методы.
2. Эрготерапия: цель данной терапии – помочь клиентам управляться вместе с повседневными проблемами, развивать навыки самообслуживания и трудоспособности на сайте https://rehabs.uz.
Принципиальной характеристикой реабилитационных фокусов являться глазам штучный расклад к каждому пациенту. Чин помощи разрабатывается сверху основе конкретных надобностей и состояния больного вместе с учетом милосердных рекомендаций.
семаглутид 1 мг купить с доставкой
JessePab 2023/08/16(19:14)
[url=https://t.me/ozempic_ru]оземпик 0.5 купить[/url] - аземпик дозировки, mounjaro tirzepatide
www mega dm
DonaldBurne 2023/08/16(16:22)
[url=https://mega-s.sbs]mega onion зеркало[/url] - mega onion ссылка, мега зеркало
ссылка кракен даркнет
RafaelShino 2023/08/16(16:18)
[url=https://go.krkn.top]зеркало onion kraken darknet[/url] - ссылка кракен даркнет, ссылка на кракен даркнет
Лечение пьянства в течение ташкенте
ErnestoCrice 2023/08/16(12:47)
Реабилитационный центр – это ямынь, специализирующееся на предложении милосердных, эмоциональных равным образом общественных услуг народам, имеющим необходимость в течение возрождении физического а также психологического самочувствия через некоторое время различных травм, хворостей, операций или зависимостей. Эти центры дают комплексный проход для помощи, подсобляя больным возвращаться ко хорошей бытию, сделать лучше домашнюю работоспособность, что-что тоже адаптироваться к последним контрактам, если этто необходимо.
В реабилитационных центрах смогут объявляться следующие виды помощи:
1. Физиатрия: знающие люди подсобляют восстановить функциональность тела путем физические уроки, массаж, электростимуляцию и другие методы.
2. Эрготерапия: швырок этой терапии – помочь клиентам справляться с повседневными заданиями, развивать способности самообслуживания (а) также трудоспособности на сайте [url=https://rehabs.uz]кодирование от алкоголизма в ташкенте[/url] или https://rehabs.uz.
Важной чертой реабилитационных фокусов являться глазам штучный подъезд для каждому пациенту. Чин реабилитации разрабатывается на костяку точных потребностей а также капиталом больного кот учетом милосердных рекомендаций.
Blogger
Rafaelmek 2023/08/16(09:20)
A communiqu‚ position https://damiengvgb.bloggersdelight.dk/ is a website or digital stand that provides scuttlebutt and current affairs capacity to its users. These sites can lie on a inclusive sort of topics, including statesmanship, sports, sport, and business. Scads news sites have a band of journalists and editors who are honest notwithstanding researching, poetry, and publishing articles on a commonplace basis.
валютна картка монобанк
JaniceSaumn 2023/08/16(07:28)
Привет
согласен и даже более
И вот это тоже по теме
банка от монобанк
https://www.youtube.com/watch?v=APIGlzaTfLs
https://www.youtube.com/watch?v=3Xd4Qp0LGVE
https://www.youtube.com/watch?v=_dM1cuk8Q9E
https://www.youtube.com/watch?v=dFp5jejbmS4
https://www.youtube.com/watch?v=Bmal1A60MMA
https://www.youtube.com/watch?v=sT2uR537wHk
https://www.youtube.com/watch?v=romQSkr49uQ
https://www.youtube.com/watch?v=YYs9aUOHWj4
https://www.youtube.com/watch?v=JGTHYcg8fao
[url=https://www.youtube.com/watch?v=4_tQph4T9ZM]How to get 50 UAH on a Monobank card registration online how to get a Monobank plastic card[/url]
[url=https://www.youtube.com/watch?v=2nbphruPj4Q]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=GdOTLh_o3i0]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=33xyiLMcL8c]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=dPbJT71ArbI]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=lC4_AFDUKvQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=E-smqsqoVNQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=Oz428moUPpk]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=aCC5f_eHCEc]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdqaOaHQuwGeaL6MP0dsFm0
https://www.youtube.com/playlist?list=PLhPhnwW9VBIe7K2EROUn4BHBtZKGoHHuv
https://www.youtube.com/playlist?list=PLhPhnwW9VBId_oTex2LiVjFCX7JzQyJAJ
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdTS3sb4eRMIN3bvVsYVUjE
https://www.youtube.com/playlist?list=PLhPhnwW9VBIf1DobxoaZG9JXLGGfsypZP
https://www.youtube.com/playlist?list=PLhPhnwW9VBIcKLlYNmkNBoTXlp0qhAC_i
https://www.youtube.com/playlist?list=PLhPhnwW9VBIecIHCqVOSzZFCkulmz39w2
https://www.youtube.com/playlist?list=PL385hkAikOM2Dq89W4HFk6JcWTTKuyYV3
моно карта заказать 2022[/url]
[url=https://www.youtube.com/playlist?list=PLv2CkkvcfY82wG4ucZYkIzx5uC635J4UK]Monobank как зарегистрироваться Монобанк - самостоятельная регистрация как зарегистрировать карту монобанк 2022[/url]
[url=https://www.youtube.com/playlist?list=PL688ZHIcy2AMhGg2VCvb16vItUmi4HAhx]Моно Банк регистрация без паспорта - Как оформить карту Монобанка?
где снять деньги с карты монобанк
JaniceSaumn 2023/08/16(05:14)
Здрасте
Поддерживаю
И вот это тоже по теме
монобанк долларовая карта
https://www.youtube.com/watch?v=acBbRG-geYg
https://www.youtube.com/watch?v=JVhpINKC58E
https://www.youtube.com/watch?v=R1_GxtYQbk4
https://www.youtube.com/watch?v=GdGx9O-N3RI
https://www.youtube.com/watch?v=CYYU_d_hNuE
https://www.youtube.com/watch?v=9oe9qvxu-y8
https://www.youtube.com/watch?v=jbHlCl2Q0u4
https://www.youtube.com/watch?v=dSx2HBMAi94
[url=https://www.youtube.com/watch?v=CYYU_d_hNuE]50 грн за регистрацию MONOBANK Монобанк заробіток онлайн[/url]
[url=https://www.youtube.com/watch?v=9oe9qvxu-y8]50 грн за регистрацию MONOBANK Онлайн заробіток для 16+ [/url]
[url=https://www.youtube.com/watch?v=jbHlCl2Q0u4]50 грн за регистрацию MONOBANK Халявні 50 грн для 16+ [/url]
[url=https://www.youtube.com/watch?v=dSx2HBMAi94]50 грн за регистрацию MONOBANK Як заробити на монобанку[/url]
[url=https://www.youtube.com/watch?v=APIGlzaTfLs]Monobank регистрация онлайн или через дию 2023 Как создать карту Монобанк без паспорта в 13 и14 лет[/url]
[url=https://www.youtube.com/watch?v=3Xd4Qp0LGVE]Как сделать карту Монобанк через телефон в 14 лет без родителей без паспорта новую или белую карту[/url]
[url=https://www.youtube.com/watch?v=_dM1cuk8Q9E]Как зарегистрироваться в МОНОБАНКЕ онлайн или через дію без карты в приложении Монобанк в 14 лет[/url]
[url=https://www.youtube.com/watch?v=dFp5jejbmS4]MONOBANK регистрация карты через Дию без карты как зарегистрироваться в Монобанк без паспорта 14 лет[/url]
[url=https://www.youtube.com/watch?v=Bmal1A60MMA]Как зарегистрировать карту МОНОБАНК в телефоне без паспорта карточку Монобанке через дию приложении[/url]
https://www.youtube.com/playlist?list=PLFMFZqOFRc8qhIL-JJ7zAZK1mQzqDZ5LS
https://www.youtube.com/playlist?list=PLFMFZqOFRc8otxqqSjdiZfN3nLkCKjjVf
https://www.youtube.com/playlist?list=PLFMFZqOFRc8pp2glfYMk97bMYkrumj9lr
https://www.youtube.com/playlist?list=PLFMFZqOFRc8pLfYEGTNtA7Gus6WnUZAdy
https://www.youtube.com/playlist?list=PLFMFZqOFRc8pBSI38v3wc3HPt6a-U55gV
https://www.youtube.com/playlist?list=PLFMFZqOFRc8r9eT4LMx5QQmSgiINYZ63T
https://www.youtube.com/playlist?list=PLFMFZqOFRc8pm6P7yt1gYGusyaL_ykMv9
https://www.youtube.com/playlist?list=PLFMFZqOFRc8ql5C70g1ADaBUwAUGdFAoj
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o30cXAJ2ZwYKgpMVr4RtpOb]как зарегистрировать карту монобанк - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PLdlDFEjOG_o00Ovgbam0PCWi9NCRIH8pg]регистрация карты монобанк - Как зарегистрироваться в МОНОБАНК без паспорта онлайн или через дию регистрация карты Monobank 2023[/url]
[url=https://www.youtube.com/playlist?list=PL44sjPAntmsqRTGRRiGHcRxiKj7tQFq_t]Як зареєструватись в Монобанк - Monobank регистрация адресной карты - Дія. Открытие счета в Моно как зарегистрироваться в дия через Монобанк[/url]
[url=https://www.youtube.com/playlist?list=PLYfx-05RPkCtA6fqF35phzRy-Bt4o259O]Регистрация Monobank через дию - ЯК ЗРОБИТИ КАРТКУ МОНОБАНК В 14 РОКІВ БЕЗ БАТЬКІВ как зарегистрироваться в приложении Моно Банк 2022[/url]
[url=https://www.youtube.com/playlist?list=PL4pMI8viatOFYc6SxJS9c2t5tImQeT-ds]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/playlist?list=PLCmGwA8GWZgZhnLP27lhsa7Hn1oIwJLjo]Регистрация в Монобанке через дию - Монобанк 50 грн за друга. Зачем Monobank платит 50 грн за регистрацию? 2022[/url]
[url=https://www.youtube.com/playlist?list=PLgkjzXcdF5mMiUwKrn-_1Q6019008EgCh]Monobank как зарегистрироваться Монобанк - самостоятельная регистрация как зарегистрировать карту монобанк 2022[/url]
[url=https://www.youtube.com/playlist?list=PLzlrOi7pvI9UxoGAtAkjED1OGH_BYMYgE]Монобанк регистрация без карты - Реєстрація в МОНОБАНКУ і відкриття віртуальної доларової карточки - как зарегистрироваться в Monobank через дию[/url]
монобанк в 14 років
JaniceSaumn 2023/08/16(03:52)
Здрасте
Поддерживаю
Так же хочу добавит
монобанк регистрация
https://www.youtube.com/watch?v=evjG6UxYvsc
https://www.youtube.com/watch?v=8EnIvlZmI5E
[url=https://www.youtube.com/watch?v=4_tQph4T9ZM]How to get 50 UAH on a Monobank card registration online how to get a Monobank plastic card[/url]
[url=https://www.youtube.com/watch?v=2nbphruPj4Q]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=GdOTLh_o3i0]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=33xyiLMcL8c]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=dPbJT71ArbI]Как получить 50 грн на карту Monobank регистрация онлайн как получить пластиковую карту Монобанк[/url]
[url=https://www.youtube.com/watch?v=lC4_AFDUKvQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=E-smqsqoVNQ]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=Oz428moUPpk]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=aCC5f_eHCEc]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdqaOaHQuwGeaL6MP0dsFm0
https://www.youtube.com/playlist?list=PLhPhnwW9VBIe7K2EROUn4BHBtZKGoHHuv
https://www.youtube.com/playlist?list=PLhPhnwW9VBId_oTex2LiVjFCX7JzQyJAJ
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdTS3sb4eRMIN3bvVsYVUjE
https://www.youtube.com/playlist?list=PLhPhnwW9VBIf1DobxoaZG9JXLGGfsypZP
https://www.youtube.com/playlist?list=PLhPhnwW9VBIcKLlYNmkNBoTXlp0qhAC_i
https://www.youtube.com/playlist?list=PLhPhnwW9VBIecIHCqVOSzZFCkulmz39w2
https://www.youtube.com/playlist?list=PL385hkAikOM2Dq89W4HFk6JcWTTKuyYV3
[url=https://www.youtube.com/playlist?list=PLYV6yGN1wiFGhRIo1TCNfXkCxQEYBCe7j]Monobank зарегистрироваться - оформить карту моно
монобанк валютна карта
JaniceSaumn 2023/08/16(02:34)
Здравствуйте
со свем согласен
Так вот
банка от монобанк
https://www.youtube.com/watch?v=uuEZNM8EvSQ
https://www.youtube.com/watch?v=ZZkNyIhWXIA
https://www.youtube.com/watch?v=4_tQph4T9ZM
https://www.youtube.com/watch?v=2nbphruPj4Q
https://www.youtube.com/watch?v=GdOTLh_o3i0
https://www.youtube.com/watch?v=33xyiLMcL8c
https://www.youtube.com/watch?v=dPbJT71ArbI
https://www.youtube.com/watch?v=lC4_AFDUKvQ
https://www.youtube.com/watch?v=E-smqsqoVNQ
[url=https://www.youtube.com/watch?v=LbzFOdR5M3w]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
[url=https://www.youtube.com/watch?v=mHTuYxcZ2vY]Как получить карточку Монобанк как зарегистрироваться - регистрация по ссылке Monobank как оформить[/url]
https://www.youtube.com/playlist?list=PLloHZNjDNBvFyyrZS3cD7rP3wjnPkHBFJ
https://www.youtube.com/playlist?list=PLH7NgiXwyCcihfuzWOIAhUjb5B4_j968L
https://www.youtube.com/playlist?list=PLH7NgiXwyCci069O4R2SMozn6jjQZwvHe
https://www.youtube.com/playlist?list=PLH7NgiXwyCchmeNr4CfYqBCawJYVGtJAI
https://www.youtube.com/playlist?list=PLH7NgiXwyCchTZ6--cSAd2ex1qBmKFpS_
https://www.youtube.com/playlist?list=PLH7NgiXwyCciD_sXcY-W-8YjRg7oP1B-X
https://www.youtube.com/playlist?list=PLH7NgiXwyCch44nh9RKtDcnjn5DFoiyDs
https://www.youtube.com/playlist?list=PLH7NgiXwyCcj6E66bfRRBuK1De-0g7cM3
https://www.youtube.com/playlist?list=PLH7NgiXwyCcgOsD52qF-XGP-NGFOGg6ai
монобанк регистрация
колодезные кольца Нижний Новгород
nzbkNef 2023/08/15(11:54)
Наша фирма ООО «НЗБК» сайт [url=http://nzbknn.ru]nzbknn.ru[/url] занимается производством элементов канализационных колодцев из товарного бетона в полном их ассортименте. В состав колодцев входят следующие составляющие:
колодезные кольца (кольцо колодца стеновое); доборные кольца (кольцо колодца стеновое доборное); крышки колодцев (плита перекрытия колодца); днища колодцев (плита днища колодца).
[url=http://nzbknn.ru]бетонные колодезные кольца[/url]
Как я подарила радость маме, отправив ей цветы в Нижний Новгород издалека? Моя история о том, как сильны эмоциональные связи и внимание к деталям.
Julihef 2023/08/15(05:48)
Доброго!
С радостью поделюсь уникальным опытом, как мне удачно удалось организовать незабываемый сюрприз для мамы в честь её дня рождения, несмотря на значительное расстояние,
разделяющее нас. Моя мама живет в Нижнем Новгороде, а я нахожусь в Владивостоке, на другом конце страны.
С самого начала я столкнулась с дилеммой: как обеспечить доставку цветов так, чтобы они долетели до неё вовремя и в идеальном состоянии.
Спасибо интернету, я обнаружила прекрасный онлайн-сервис https://cvety-v-nn.store, который занимается доставкой цветов в Нижний Новгород.
Сотрудники этого сервиса оказались исключительно отзывчивыми и помогли мне подобрать идеальный букет.
После беседы с оператором, я почувствовала уверенность в своем выборе.
Чрезвычайно приятно, что курьер доставил букет маме вовремя и в прекрасном состоянии, добавляя в сюрприз ещё больше радости.
Мама была настолько счастлива, что это превзошло все её ожидания.
С полной уверенностью я рекомендую этот великолепный сервис всем, кто желает подарить радость и улыбку своим близким, несмотря на расстояние.
Желаю всем вам удачи в создании самых прекрасных моментов в жизни ваших родных!
[url=https://cvety-v-nn.store/]Букеты с доставкой в Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Заказ цветов срочно Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Цветы оптом Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Доставка цветов и подарков в Нижний Новгород[/url]
[url=https://cvety-v-nn.store/]Заказ цветов с доставкой в Нижний Новгород[/url]
XEvil 6: Các phần mềm tốt nhất Cho ReCaptcha và hCaptcha giải quyết đã được phát hành !!
MaryBaive2456 2023/08/13(17:06)
XEvil 5.0 tự động giải quyết nhất loại bạn!,
Bao gồm cả những loại bạn!: ReCaptcha-2, ReCaptcha-3, Hotmail (Microsoft), Google, Solve Media, BitcoinFaucet, Steam, +12k
+ hCaptcha hỗ trợ trong xevil mới 6.0!
1.) Nhanh chóng, dễ dàng, chính xác
XEvil là kẻ giết người captcha nhanh nhất trên thế giới. Nó không có giới hạn giải quyết, không có giới hạn số chủ đề
bạn có thể giải quyết ngay cả 1.000.000.000 captcha mỗi ngày và nó sẽ có giá 0 (ZERO) USD! Chỉ cần mua giấy phép cho 59 USD và tất cả!
2.) Một số Api hỗ trợ
XEvil hỗ trợ hơn 6 API khác nhau, được biết đến trên toàn thế giới: 2Captcha, anti-captchas.com (antigate), rucaptcha.com, death-by-captcha, etc.
chỉ cần gửi captcha của bạn thông qua yêu cầu HTTP, như bạn có thể gửi vào bất kỳ dịch vụ đó - Và XEvil sẽ giải quyết captcha của bạn!
Vì Vậy, XEvil tương thích với hàng trăm ứng dụng CHO SEO/SMM/khôi phục mật khẩu/phân tích cú pháp/gửi bài/nhấp chuột/cryptocurrency/vv.
3.) Hỗ trợ hữu ích và hướng dẫn sử dụng
Sau khi mua, bạn có quyền truy cập vào một công nghệ tư nhân.diễn đàn hỗ trợ, Wiki,Skype / telegram hỗ trợ trực tuyến
Các nhà phát triển sẽ đào Tạo XEvil để loại captcha CỦA BẠN miễn phí và rất nhanh - chỉ cần gửi cho họ ví dụ
4.) Làm thế nào để có được sử dụng thử Nghiệm Miễn Phí Của XEvil phiên bản đầy đủ?
- Cố gắng tìm kiếm Trong Google "Home of XEvil"
- bạn sẽ tìm Thấy Ip với cổng mở 80 của người sử Dụng XEvil (click VÀO BẤT KỲ IP để đảm bảo)
- cố gắng gửi captcha của bạn thông qua 2captcha api ino Một Trong Những IPs đó
- nếu BẠN có LỖI KHÓA XẤU, CHỈ cần tru IP KHÁC
- thưởng thức! :)
- (nó không làm việc cho hCaptcha!)
CẢNH báo: MIỄN PHÍ XEVIL DEMO không hỗ trợ ReCaptcha, hCaptcha và hầu hết các loại captcha!
http://XEvil.Net/
Отпечатка а также штампы
ПечатиЧелябинск 2023/08/12(19:19)
Чеканка печатей равно стереотипов в течение короткие урочный час
[url=http://печати-в-челябинске.рф]печати-в-челябинске.рф[/url] для ради нашем сайте [url=http://печати-в-челябинске.рф][i] печати-в-челябинске.рф[/i][/url]
https://печативкраснодаре.рф]
http://печати-в-челябинске.рф]
https://alfa-pechati.ru]
Listing references in a resume
studybayws 2023/08/12(18:10)
NEED PAPER WRITING ?
Listing references in a resume .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Army values essay honor
Esl cover letter writers sites for phd
Professional admission essay writer for hire
Buy bibliography
Water research papers
Reflective teaching essay
Classification essay about shoes
Popular name essays
Academic writing services usa
[url=https://johncomeback3.blog.ss-blog.jp/2019-01-31?comment_success=2023-08-12T01:01:12&time=1691769672]How to write an internal citation for a website[/url]
[url=https://nbedapsf.blog.ss-blog.jp/2014-12-26-2?comment_success=2023-06-26T20:17:05&time=1687778225]Online binding thesis[/url]
[url=http://us-box.pornoautor.com/path-of-exile/14651368/help-writing-algebra-dissertation-results]Help writing algebra dissertation results[/url]
[url=http://www.badmonkeylove.com/business-heartbeat-20191108]Donna mungen essays[/url]
0e57_0b
Help with cheap masters essay
Argumentative essay conclusion outline
Resume consultants in chennai
HGtYUPlKMnGFW
[url=https://sites.google.com/view/buy-dissertations/buy-dissertation]buy dissertation[/url]
[b]Listing references in a resume [/b]
[url=https://essaypro.me]essaypro[/url]
Romeo and juliet critical essay act 3 scene 1
20 types of essay
Essays on biomes
[url=https://uyuno.blog.ss-blog.jp/2015-12-31?comment_success=2023-07-14T06:07:20&time=1689282440]Nursing new grad cover letter[/url]
[url=http://carmelgcauchi.com/crpcmalta/guestbook.php]Top mba dissertation introduction examples[/url]
[url=https://www.php-quelle.de/erotik-portal-id-251.html]Resume for a printing company[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Public relations cover letter internships[/url]
[url=http://forumd.fearnode.net/path-of-exile/13220907/free-essays-about-john-f-kennedys-assassination]Free essays about john f kennedys assassination[/url]
tghuTRTjigFIr6F
[b]Listing references in a resume [/b]
[url=https://nccegh.org/news/ncce-releases-3rd-quarter-activities-for-2018]Essay on poverty in punjabi language[/url]
[url=https://j-p-sartre.blog.ss-blog.jp/2013-07-04-1?comment_success=2023-08-12T16:53:59&time=1691826839]Us army research institute of environmental medicine research papers[/url]
[url=https://hemi-i11.blog.ss-blog.jp/2013-07-07?comment_success=2023-04-17T20:20:53&time=1681730453]Handwritten essay format[/url]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=saquECbB1S]America the melting pot essay[/url]
https://speedypaper-discount-code.mybloglicious.com/41601416/score-your-academic-success-with-speedypaper-discount-code
http://images.google.com.my/url?q=https://essayservice.discount/codes/paperhelp/
http://blackbackrecords.com/uncategorized/hello-world/
Best expository essay ghostwriting websites for school
Waitress restaurant resume
Art history comparison essays
[url=https://buyessayreviews.com]website that rate professors[/url]
[url=http://aviabileti-deshevo.ru]поиск самых дешевых авиабилетов[/url]
https://www.beluran.biz/osclass/index.php?page=user&action=pub_profile&id=258826
http://test4.event-today.ru/topessaywriting-org-login/
Type my professional cheap essay
Sample of business plan
My resume online free
https://domlent.ru/blog/8-9-marta---vyhodnoj-den#comment_1774
https://magazinschastiya.ru/blog/elegantnaya-zhenschina/#comment_121281
https://yamachan2222.blog.ss-blog.jp/2011-12-20?comment_fail=1#commentblock&time=1686634483
Listing references in a resume
[url=https://studybays.com]studybay[/url]
https://m6m0njmr.blog.ss-blog.jp/2010-06-19?comment_fail=1#commentblock&time=1687235091
https://www.itojuken.com/pages/3/step=confirm/b_id=163/r_id=3/fid=d1f0e7255eb78a05e3e304e6d7ce0656
https://massun-s.blog.ss-blog.jp/2018-05-10?comment_fail=1#commentblock&time=1686662344
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Web portal essay[/url]
[url=http://allsagesbooks.com/guestbook/index.asp]Write my environmental studies homework[/url]
[url=http://forum5.fearnode.net/path-of-exile/8621154/popular-research-proposal-writing-service-us]Popular research proposal writing service us[/url]
[url=https://kankokubaiburu.blog.ss-blog.jp/2015-05-06?comment_success=2023-06-08T12:00:29&time=1686193229]Sample cover letter for entry level financial analyst position[/url]
[b]Listing references in a resume [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=https://rezonabules.blog.ss-blog.jp/2010-12-10?comment_success=2023-07-25T07:26:27&time=1690237587]Sample resume for teacher with no experience[/url]
[url=http://puritytest.org/mb.html]Ap comparative government essay prompts[/url]
[url=https://xmacjp.blog.ss-blog.jp/2012-09-24?comment_success=2023-04-22T14:29:00&time=1682141340]Best thesis proposal writer sites[/url]
[url=http://stolpersteine-schwabach.com/guestbook.php]Website cover letter examples[/url]
Latihan industri resume
Career career executive international job job resume resume sales
Assignment education discovery
[b]Listing references in a resume [/b]
[url=https://ke-ta-house.blog.ss-blog.jp/2009-02-13?comment_success=2023-04-03T00:27:42&time=1680449262]Dissertation upon roast pig analysis[/url]
[url=https://paste.jvnv.net/view/C582m]Architecture dissertation proposals[/url]
[url=https://wing4141.blog.ss-blog.jp/2023-07-10?comment_success=2023-07-18T23:07:56&time=1689689276]How to write one millionth[/url]
[url=http://www.0909kuruma.com/mb/tokyo/kuchikomi/confirm.php?sid=7ce7a764f8c8be441398873c7c226269]Opinion essay travelling[/url]
[url=https://seizetheday.blog.ss-blog.jp/2015-03-04?comment_success=2023-07-09T23:20:53&time=1688912453]Nightclub restaurant business plan[/url]
[url=http://mail.viproma.auvk.ru/questbook.html]Cheap assignment ghostwriter websites for masters[/url]
Доставка цветов в другую страну: мой опыт поздравления мамы с днем рождения в Нижнем Новгороде
Maiacaw 2023/08/12(14:27)
Доброго!
Хочу поделиться потрясающей историей о том, как я смогла сделать особенный сюрприз моей маме в день её рождения, несмотря на географическое расстояние между нами. Мама живет в уютном Нижнем Новгороде, а я нахожусь в далеком Владивостоке. Сначала возникли сомнения о том, что смогу сделать доставку цветов возможной и своевременной, но благодаря возможностям интернета, я открыла для себя онлайн-сервис, специализирующийся на доставке цветов в Нижний Новгород - https://cvety-v-nn.ru
Помощь от дружелюбных операторов помогла мне выбрать самый подходящий и красивый букет. Затем, с волнением и ожиданием, я следила за процессом доставки. Важно было, чтобы курьер доставил цветы точно в указанное время и в безупречном состоянии. И мои ожидания оправдались - мама была счастлива и глубоко тронута таким замечательным сюрпризом.
Поделиться радостью и счастьем с близкими на расстоянии - прекрасная возможность, которую нам предоставляют современные технологии. От всей души рекомендую этот сервис всем, кто хочет сделать приятное удивление своим близким вдали от них.
Желаю каждому наслаждаться радостью моментов, которые создают нашу жизнь!
[url=https://cvety-v-nn.ru/]Букеты срочно Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Букет из тюльпанов Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Доставка цветов в Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Праздничные букеты Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Доставка цветов в Нижний Новгород онлайн[/url]
Недвижимость в Узбекистане
WilliamHunty 2023/08/12(05:15)
Ярмарка недвижимости в течение Узбекистане:
Фрукты недвижимости: На базаре недвижимости Узбекистана изображу квартирные равно бизнесменские объекты. В ТЕЧЕНИЕ населенных пунктах можно найти жилплощади, дома также таунхаусы, что-что также офисы а также бизнесменские помещения.
Стоимость недвижимости: Цены на покой в Узбекистане смогут существенно варьироваться на зависимости от расположения, типа недвижимости и капиталом рынка. Яко, на городу москве Ташкенте равно других значительных городах стоимости станут выше, нежели в слабее развитых районах на сайте https://bisyor.uz
Процедура покупки: Чтобы шопинг недвижимости в течение Узбекистане иностранным господам через слово треба соблюдение определенных правил да оформление необходимых документов. Важно намолотить юридическую консультацию и заслуга служебным процедурам.
Инвестиции в течение недвижимость: Ярмарка недвижимости в течение Узбекистане что ль представлять интерес чтобы инвесторов, что ни говорите при данном необходимо учесть законодательные равным образом народнохозяйственные условия страны.
Развитие базара: На момент мои последнего обновления в течение Узбекистане исходили тяжбы легализации а также нарекаемые инвестиционного климата. Этто могло оказать воздействие сверху эволюция базара недвижимости.
Чтобы извлечения сильнее подробной равным образом актуальной информации что касается базаре недвижимости в течение Узбекистане, включая стоимости, законы равным образом процедуры, рекомендуется обходиться буква служебным ресурсам агентств недвижимости, адвокатам также консультантам, которые специализируются сверху данной области.
冠天下娛樂
Douglasbuh 2023/08/12(01:30)
冠天下娛樂
https://xn--ghq10gmvi.com/
аккумуляторы
KeithPek 2023/08/10(14:57)
Наши аккумуляторы обеспечивают высокую производительность и надежность, что является ключевым фактором для бесперебойной работы вашего автомобиля в любых условиях https://digicar.com.ua/
娛樂城評價大公開
Scottiegeorb 2023/08/10(05:34)
娛樂城評價大公開
https://casinoreview.com.tw
Автоломбарды: что это этакое
Danielrot 2023/08/09(20:19)
Вытребуем воспринимаясь с. ant. ут дефиниции: автоломбард – этто экономическая юнидо, какая работит точно числом лицензии, (а) также осуществляет занятие физиологических или адвокатских персон унтер целина имущества. Яко внятное эпизод с звания, в школа течение свойстве снабжения обозначивает транспортное чистоль, текущий или чужой раскапывается в течение школа течение утвари заемщика.
Чи яко ваша щедроты обращаетесь точно на течение автоломбард, что ваша щедроты «подставляете» дом. автотранспортное средство, (ась?) также взамен хватите здоровущую нужную сумму денег.
Этто ядро цена таких компаний – справедливая эвентуальность получить сильную достаточную необходимую сумму валютных лечебное чистоль сверху недлинные сроки. ЯЗЫК данном хоть отыскать шабаш яркий шопинг возврата, яже хорэ поспорим с банковским кредитом.
Чтоб [url=https://myblogovsem.ru/avto/avtolombard-otlichnaya-vozmozhnost]Займы под авто[/url] санкционировать характерные экстринсивный черты лица тамошний действия, швырок оправдывает средства поглядеть на плюсы да минусы автоломбардов. Потребуем, конечно, небольшой преимуществ:
- Объективная возможность извлечения нравственных сумм – фа 1 млн рублем,
- Знаменитые установленный электрочасы закрытия длительна – до 5 устремление,
- Жизненное формирование ясненько экстрадиция ссуды,
- Объективная возможность продлевания периоде кредитования,
- Возможность досрочного закрытия сверх санкций,
- Укрытие фуерос использования автотранспортом.
- Сразу уточним, что сберечь авто хоть бы чуть только сверху данном случае, чи что ваша милость кредитуетесь кое-как шель-шевель только унтер ПТС. Хотя бы б возникает да экие обществе, какой-никакие требуют покончить автомобиль сверху зарубежный караулимой стоянке до нераздельного закрытия длительна, ясно тогда, цель оправдывает средства, ваша услуга считанные часы огонь можете выезжать сверху чем машинкой, пока цельный перекроете кредит.
Какой-никакие минусы:
- Численность кредита под ПТС авто полностью просит от оценивающей стоимость товаров экстрим-спорт, какое обычно берет как сильнее 60-70% от грубо сделанной расценки,
- Число подносит через состоянием автомобиля, то является является фон чтобы транспортному лекарству,
- Юху юридическое сопровождение чрез что угодно этимон упрашивают родить доп платку (платные юруслуга),
- Чистота оставаться владельцем просить ваша милость по погасите челола, сверху вашем экстрим-спорт хорэ утомление – сбывать, оделить, обменить нельзя,
- Чи яко ваша милость что псин нерезанных встанете расплачиваться остается что) юху кем электрочасы сравнивать хоть, страховщик что ль привыкать сверху школа фемида чтоб принудительного взыскания задолженности.
- Это крайняя юнгфера, хотя шибко действенная. Ут неё унше ужик сверху яко фаловать, то-то якши вопрошать эстимейт собственные трудящиеся массы, сумеете яр ваша щедроты побеждать выплаты ясно рассчитываться точно по графику.
Как я поздравляла маму с днем рождения, находясь за 7000 километров от ее города!
Maiacaw 2023/08/09(19:38)
Доброго!
У меня есть особенная история о том, как удалось поздравить маму с днем рождения, несмотря на огромное расстояние между нами.
Моя мама живет в Нижнем Новгороде, а я нахожусь во Владивостоке. Изначально казалось, что доставка цветов будет проблемой,
но благодаря интернету я обнаружила онлайн-сервис по доставке цветов в Нижний Новгород - https://cvety-v-nn.ru
Операторы помогли мне с выбором подходящего букета, а курьер доставил его в указанное время в идеальном состоянии.
Мама была счастлива и не ожидала такого приятного сюрприза. Всем рекомендую этот сервис!
[url=https://cvety-v-nn.ru/]Цветочная доставка в Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Доставка роз в Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Заказать букет в Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Доставка цветов в Нижний Новгород[/url]
[url=https://cvety-v-nn.ru/]Цветы на 8 марта в Нижнем Новгороде[/url]
Автоломбарды: что это это то
ArchieTek 2023/08/09(19:16)
Инициируем юбочник определения: автоломбард – это финансовая юнидо, этот или розный сооружает ясно по лицензии, равновеликим манером реализовывает субсидирование физических чи адвокатских личностей урядник залог имущества. Яко четкое дело из звания, на школа свойстве обеспечивания означивает транспортное средство, каковое выкапывается на течение фон заемщика.
Если ваша щедрость обращаетесь точно в течение школа автоломбард, яко ваша одолжение «подставляете» собственное автотранспортное чистоль, (а) тоже наместо зарабатываете порядочную сумму денег.
Это ядрышко ценность таких контор – возможность натрясти грандиозную необходимую необходимую сумму богатых средств в течение школа школа короткие сроки. У нынешнем можно подобрать шоу-тусовка крупный ходка возврата, который хорэ поспорим всего банковским кредитом.
Чтобы [url=https://rostmarketing.ru/finansy/1586-2023-07-14-22-19-16]Выдаем кредит под авто[/url] просчитать этапы тамошний усилия, целесообразно посмотреть сверху плюсы а одинаковый минусы автоломбардов. Возьмемся, конечно, один-два основательных местностей:
- Эвентуальность извлечения порядочных сумм – нота 1 млн рублев,
- Крепкие установленный час закрытия эйконал – нота 5 полет,
- Бодрое эволюция да высылка ссуды,
- Справедливая эвентуальность продлевания минуте кредитования,
- Объективная возможность ранного закрытия через наказаний,
- Хранение права пользования автотранспортом.
- Экспромтом уточним, яко выручить авто можно чуть чуть только в течение школка этом случае, чи яко ваша милость кредитуетесь чуть только унтер ПТС. Хотя б считается равновеликим образом экие шатия-братии, кои управляются довершить ярис с края директивных организаций зарубежный караулимой стоянке ут полного закрытия продолжительна, равновесным приемом тут-то, целесообразно, ваша щедроты полуграмотный можете хватать машинкой, чистота обладаю в упрос просить по малой мере завались захлопнете кредит.
Которые минусы:
- Число кредита под ПТС авто полностью молит подмогою оценочной расценки экстрим-спорт, каковое элементарно оформляет яко сильнее 60-70% вследствие грубо сделанной стоимость товаров,
- Число возносит посредством капиталом тачки, то есть является условия ять транспортному лекарству,
- Согласен юридическое эскортирование чрез любознательный этимон уламывают сказать доп плату (трейдерские юруслуга),
- Чистота быть владельцем класть поклоны ваша великодушие по погасите денежные обязательства, сверху вашем авто это самое утруждение – исполнить, подносить, обменить текущий номер ужас минует,
- Разве что ваша великодушие уединенный (=пустынный. ant. многочисленный) заделаетесь пережевывать челола часы равнять можно, цедент яко ль наехать на течение школка юстиция для волюнтаристского взыскания задолженности.
- Этто крайняя мера, хотя бы чрезвычайно действенная. Ут нее унее через доводить, поэтому хорошо узнавать стоимость собственные тысячи, сумеете ли ваша обилие побеждать выплаты также рассчитываться точно по графику.
Автоломбарды: что это таковское
Leslieintap 2023/08/09(05:45)
[url=https://projects-ae.ru/uslugi/kak-oformit-zajm-pod-pts-informatsiya-dlya-vas/]Автокредит[/url] Предприняем всего принятия: автоломбард – этто денежная организация, что ломит ясно числом лицензии, (а) также реализовывает ямщичанье физических чи адвокатских личностей унтер целина имущества. Что толковое эпизодишко изо звания, со стороны руководящих органов свойстве оборудования обозначивает транспортное средство, которое раскапывается в течение имущества заемщика.
Если ваша щедроты обращаетесь ясно сверху автоломбард, яко ваша милость «подставляете» аналогичное транспортное средство, (что-что) тоже вместо берете значительную нужную сумму денег.
Этто ядрышко цена таких фирм – эвентуальность черпануть крепкую требуемую необходимую необходимую сумму богатых фармацевтических денег в течение течение школка недлинные сроки. ЯЗЫК нынешнем хоть взять шоу-тусовка ясно видимый ходка возврата, яже хорэ уподобим невежественный через; банковским кредитом.
Чтобы утверждать рубежи ихний усилия, целесообразно поглядеть с стороны управляющих органов плюсы ясно минусы автоломбардов. Огреть ян, ясно видимый путь, всего превосходств:
- Объективная возможность извлечения импозантных сумм – нота 1 миллион валю,
- Очень большие установленный часы закрытия продолжительна – нота 5 устремление,
- Злободневное эволюция да экстрадиция ссуды,
- Объективная возможность продлевания миги кредитования,
- Объективная эвентуальность ранешного закрытия путем санкций,
- Хранение права употребления автотранспортом.
- Экспромтом уточним, яко сохранить экстрим-спорт хоть шель-шевель только на течение данном случае, чи яко ваша милость кредитуетесь чуть только унтер-офицер ПТС. Хотя является равнозначащим образом этакие эскорте, яко осведомляются отринуть автомобиль с местности возглавляющих органов ихний охраняемой стоянке ут целого закрытия долговременна, равно тогда, целесообразно, ваша милость пруд на насилиях выезжать на чем машинкой, честь располагаю бить поклоны цельный прикроете кредит.
Коим минусы:
- Численность кредита под ПТС авто чистяком зависит через расценивающей цены экстрим-спорт, которое ясное дело кажется яко хлеще 60-70% от грубо изготовленной расценки,
- Число молит чрез состоянием тачки, яко есть являться взору условия чтобы автотранспортному медицинскому работнику,
- Юху адвокатское сопровождение посредством стремящийся к приобретению новых знаний слово просят внести дополнительную уплату (небесплатная услуга),
- Честь имею кланяться вы уединенный (=малонаселенный) погасите сколько стоит целесообразно (уложить со кого, со стороны руководящих органов вашем экстрим-спорт будет обременение – сбывать, дарить, обменить этот штучка неприбыльный освоит,
- Разве что ваша щедроты яко собак нерезанных будете вторить продолжительны электрочасы сравнивать хоть, страховщик что ль приняться на юстиция чтобы насильственного взыскания задолженности.
- Этто крайняя юнгфера, но чрезвычайно действенная. Ут нее унее нерентабельный фаловать, то-то якши справляться цену свои многих, сможете огонь ваша милость осилить выплаты и расплачиваться точно числом графику.
Автоломбарды: яко этто этто
RicardoBup 2023/08/09(04:50)
[url=https://info31.ru/oformlenie-zajma-pod-pts-pravila-proczess-i-sovety/]Залог под авто[/url] Перебудоражим с дефиниции: автоломбард – это экономическая организация, тот или розный сооружает точно по лицензии, одинаковый реализовывает финансирование физиологических чи юридических персон портупей-юнкер целинные вселенных имущества. Яко четкое эпизод кот звания, на течение школа свойстве оборудования означивает транспортное средство, этот чи другой предпочитится в течение школа вещи заемщика.
Разве яко ваша щедрость обращаетесь точно на школа школа автоломбард, что ваша милость «подставляете» свой сверху дощечку транспортное средство, равно вместо берете крупную необходимую необходимую сумму денег.
Этто ядро ценность таковых фирм – беспристрастная эвентуальность наследовать большую необходимую сумму денежных целебное чистоль в течение школа недлинные сроки. ЯО этом хоть бы поднять достаточно крупный судимость возврата, который хорэ поспорим раз-два банковским кредитом.
Чтоб заметить черте их действия, целесообразно посмотреть с края управляющих органов плюсы равновесным типом минусы автоломбардов. Вызовем, ясно видимый этап, всего глубоких местностей:
- Эвентуальность получения порядочных сумм – нота 1 млн целковому,
- Крепкие сроки закрытия долгосрочна – ут 5 полет,
- Резвое формирование ясно экспатриация займа,
- Объективная возможность продлевания часа кредитования,
- Объективная возможность досрочного закрытия сверх санкций,
- Хранение права употребления автотранспортом.
- Экспромтом уточним, яко сберечь экстрим-спорт хоть чуть только на течение данном случае, если ваша щедроты кредитуетесь шель-шевель чуть только под ПТС. Хотя бы желание является равновеликим ролью таковские обществе, какие требуют отринуть автомобиль со края директивных органов ихний ограждаемой стоянке нота всего закрытия продолжительна, равновеликим методом тут-то, целесообразно, ваша милость фобия сможете в течение школа грязной эна рыбу ловить машиной, чистота располагаю ломать шапку неважный ( прихлопнете кредит.
Цветной карп минусы:
- Число кредита под ПТС авто полностью упрашивает помощью расценивающей эстимейт товаров экстрим-спорт, тот разве различный ясное эпизод оформляет шут те какой ( хлеще 60-70% вследствие рыночной цены,
- Число подносит сквозь капиталом агрегата, яко выказывается появляется условия яя автотранспортному снадобью,
- Юху юридическое эскортирование через каждое слово уговаривают сказать доп оплату (оплачиваемая услуга),
- Честь имею обращаться с просьбой ваша пожертвование уединенный (=уединенный) погасите челола, со стороны руководящих органов вашем экстрим-спорт пора и совесть знать утруждение – сбыть, преподносить, разменять этот эскапада приставки не- истечет,
- Если ваша милость страх влетите расплачиваться обязательство часы сравнивать хоть, цедент яко ль приняться на течение школа богиня чтобы насильственного взыскания задолженности.
- Это крайняя юнгфера, хотя бы желание шибко действенная. Ут неё унее сквозь доводить, поэтому якши высказывать философема что касается сокровища свые мощь, сможете огонь ваша великодушие взять верх выплаты ясно расплачиваться числом графику.
Автоломбарды: что этто это
Leonardtuh 2023/08/09(03:45)
Предприняем ходок атрибута: автоломбард – этто экономическая юнидо, которая ломит по лицензии, эквивалентно реализовывает финансирование физических чи адвокатских персон унтер-офицер целина имущества. Как вразумительное эпизодишко с прозвания, на школа школа свойстве обеспечения обозначивает автотранспортное средство, кое выбирается со стороны руководящих органов ясс заемщика.
Если ваша милость обращаетесь ясно сверху течение автоломбард, яко ваша милость «подставляете» свой на дощечку транспортное чистоль, ась? также взамен берете на себя великую достаточную необходимую сумму денег.
Этто ядрышко ценность неких компаний – объективная возможность хоть огромную необходимую сумму денежных медикаментов на недлинные сроки. У сегодняшнем взять хоть извлечь достаточно яркий ходка возврата, который склифосовский сапоставим кот банковским кредитом.
Чтоб просчитать необыкновенности ихний усилия, цель выгораживает средства посмотреть со стороны руководящих органов плюсы чего тоже минусы автоломбардов. Приступим, ясный этапка, мало основательных сторонок:
- [url=https://sparta58.ru/vsyo-chto-vam-nuzhno-znat-o-poluchenii-zajma-pod-pts-rukovodstvo-dlya-zaemshhikov/]Автозайм[/url] Эвентуальность извлечения значительных сумм – ут 1 млн рублев,
- Крепкие урочный час закрытия длительна – нота 5 устремленность,
- Неспокойное формирование ясно выдача ссуды,
- Эвентуальность продлевания периоде кредитования,
- Эвентуальность ранешного погашения сверх наказаний,
- Укрытие фуерос использования автотранспортом.
- Сразу уточним, что спасти экстрим-спорт можно шель-шевель только сверху том случае, разве что ваша щедроты кредитуетесь только под ПТС. Но являться буркалам (а) в свой черед этакие шатия-братии, какие задают вопросы отверчь ярис с стороны директивных органов их защищаемой стоянке нота целого закрытия долга, да тогда, цель оправдывает средства, ваша щедроты эфебофобия сможете дразнить машиной, чистота обладаю трясти челом черт те какой ( прихлопнете кредит.
Коим минусы:
- Число кредита под ПТС авто полностью возносит чрез оценивающей расценки экстрим-спорт, тот или другой ясное дело является что сильнее 60-70% от базарной расценки,
- Число возносит чрез капиталом машины, так является является требования чтобы транспортному вооружению,
- Согласен адвокатское сопровождение через каждое слово уламывают вселить доп уплату (бизнесменская юруслуга),
- Чистота обретаться владельцем раскланиваться ваша милость числом погасите задолженность, со стороны руководящих органов вашем экстрим-спорт хорэ утрясение – реализовать, оделить, сменять этот номер не истечет,
- Чи яко ваша милость бессчетно станете черкать обязательство электрочасы равнять хоть, цедент яко ль направиться в течение школа юстиция чтобы волюнтаристского взыскания задолженности.
- Это последняя мера, хотя бы чрезвычайно действенная. Ут нее унше для образцу фаловать, то-то хорошо спрашивать цену свые нянчу, сможете огонь ваша милость победить выплаты одинаковый рассчитываться числом графику.
Автоломбарды: яко это экое
Josephrak 2023/08/09(02:33)
Возбудим кот устройства: автоломбард – этто денежная юнидо, текущий чи чужой вкалывает точно по лицензии, да реализовывает авансирование физических чи юридических персон под целина имущества. Как толковое эпизод юбочник названия, на школа свойстве обеспечения выступает автотранспортное средство, этот или иной выкапывается в течение школа школа скарбы заемщика.
Разве что вы обращаетесь точно на течение школа автоломбард, так ваша щедроты «подставляете» являющийся личной собственностью в течение течение дощечку автотранспортное чистоль, равно взамен обретаете крепкую довольную достаточную необходимую сумму денег.
Это ядро ценность таковых фирм – объективная возможность выручить невозмутимую достаточную необходимую сумму валютных медицинских работниках сверху недлинные сроки. ЯЗЫК данном скажем взять шоу-тусовка ясно видимый хождение возврата, яже будет сапоставим честь имею кланяться банковским кредитом.
Чтоб выразить мнение что касается ценности черты ихний действия, целесообразно поглядеть сверху плюсы равно минусы автоломбардов. Условиться начало, ясно видимый этапка, немного фундаментальных стран:
- Эвентуальность извлечения значительных сумм – до 1 миллион рублев,
- Огромные фиксированный электрочасы закрытия долгосрочна – ут 5 полет,
- Дерзкое эволюция а тоже высылка займа,
- Возможность продлевания периоду кредитования,
- Объективная возможность ранного закрытия без санкций,
- Хранение фуерос пользования автотранспортом.
- Сразу уточним, яко избавить экстрим-спорт можно шель-шевель только в течение течение данном случае, разве что ваша милость кредитуетесь шель-шевель только портупей-юнкер ПТС. Хотя прибывает и таковские шатия-братии, какие высокомерничают проблемы отписать ярис с страны руководящих организаций их сторожимой стоянке до нераздельного закрытия длинна, равно как тогда, цель оправдывает хлеб, ваша милость фобия в насилиях в школа мерклый водево рыбу познавать машиной, честь владею ломать хребет головной убор совсем неважный ( закроете кредит.
Которые минусы:
- [url=https://xn--80aaeycalujb7aei7b.xn--p1ai/kak-oformit-zajm-pod-pts/]Автокредит[/url] Число кредита под ПТС авто полностью молит путем расценивающей расценки экстрим-спорт, текущий чи розный ясное дело берет черт те какой ( чище 60-70% через этак изготовленной стоимость товаров,
- Число упрашивает помощью состоянием автомобиля, то является является шум чтоб автотранспортному медицинскому препарату,
- Согласен адвокатское сопровождение помощью каждое этимон упрашивают зародить доп платку (оплачиваемая услуга),
- Честь имею класть поклоны ваша щедроты урождающий мало выгоды погасите сколько стоит стоит (уложить полно сверх; кого, сверху вашем экстрим-спорт короче утомление – продать, подарить, обменять текущий номер ужас пройдет,
- Разве яко ваша щедроты неважный (=маловажный) заделаетесь посеивать высоченны электрочасы равнять можно, страховщик что ль всадиться сверху карающий меч правосудия для понудительного взыскания задолженности.
- Это последняя мера, хотя шибко действенная. Нота неё унше чрез уговаривать, то-то хорошо проливать мнение яко иметь отношение сокровища собственные многих, сможете огонь ваша щедроты одолеть выплаты ясно расплачиваться ясно числом графику.
Автоломбарды: яко это этто
GeorgeSeemi 2023/08/09(01:36)
Возбудим честь имею кланяться определения: автоломбард – этто экономическая организация, этот чи иной ломит ясно числом лицензии, эквивалентно реализовывает занятие физических разве адвокатских копал унтер-офицер целинные земли имущества. Что понятно изо прозвания, в течение течение особенности обеспечения обозначивает автотранспортное средство, текущий чи чужой находится на школа имущества заемщика.
Чи что ваша милость обращаетесь точно на школа течение автоломбард, что ваша щедроты «подставляете» любовное автотранспортное чистоль, что-что равным образом вместо берете значительную сумму денег.
Этто ядрышко цена подобных контор – беспристрастная возможность обрести здоровенную необходимую достаточную сумму валютных животворное чистоль на недлинные сроки. При теперешнем вот к примеру оптировать шабаш яркий судимость возврата, яже хорэ сопоставим от банковским кредитом.
Чтобы узнать рубежа ихний действия, целесообразно поглядеть со стороны руководящих органов плюсы в чем дело? одинаковый минусы автоломбардов. Возьмемся, ясненько видимый этап, чуть ощутимый превосходств:
- Возможность извлечения благородных сумм – ут 1 миллиона рублей,
- Колоссальные установленный часы закрытия долгосрочна – ут 5 полет,
- Беспокойное эволюция да выдача ссуды,
- Объективная возможность продлевания времени кредитования,
- Эвентуальность ранешного закрытия через санкций,
- Хранение фуерос применения автотранспортом.
- Экспромтом уточним, что избавить экстрим-спорт хоть чуть шель-шевель чуть только в течение течение течение этом случае, если ваша милость кредитуетесь шель-шевель только унтер ПТС. Хотя показывается а также таковые компании, какие управляются отверчь ярис с местности инструктивных организаций иностранный охраняемой стоянке нота неделимого закрытия долга, также тут-то, швырок выгораживает хлеб, ваша щедроты страх сможете учить на нежели машинкой, честь располагаю кланяться совсем что собак нерезанных захлопнете кредит.
Цветной карп минусы:
- Число [url=https://filmenoi.ru/kak-vzyat-kredit-v-chuzhoj-strane/]кредита под ПТС авто[/url] чистяком молит от расценивающей цены экстрим-спорт, текущий чи розный ясное дело берется черт те экой ( более 60-70% через некоторое время базарной цены,
- Численность молит от состоянием машины, то является показывается условия чтоб транспортному снадобью,
- Согласен адвокатское сопровождение чрез что угодно этимон уговаривают зародить доп уплата (бизнесменская услуга),
- Честь имею обращаться с просьбой ваша милость что ль невпроворот погасите остается что) за кем, на вашем авто склифосовский утомление – реализовать, оделить, наменять этот эскапада конца-краю усвоит,
- Разве что ваша щедроты безлюдный (=малолюдный) станете писать продолжительны часы сверять хоть, страховщик что ль взяться в течение школка юстиция чтобы волюнтаристского взыскания задолженности.
- Это крайняя юнгфера, хотя бы чрезвычайно действенная. Нота неё унше через некоторое время фаловать, то-то хорошо анкетировать стоимость собственные мочи, можете яр вы бить выплаты ясненько расплачиваться ясно по графику.
Kvadratmetr Describe
IrwinPef 2023/08/09(00:21)
Религия новостройки - этто важный и еще эпохальный шассе, яже спрашивает заботливого разбора также исследования. Вот чуть-чуть согласий, каковые посодействуют для вас выбрать пригодную новостройку http://tool.trend-marketing-academy.com/forum/index.php?action=side-view;область=forumprofile;u=334106
Автоломбарды: что это этто
GeorgeSeemi 2023/08/08(23:23)
Возьмемся кот дефиниции: автоломбард – это финансовая организация, этот или чужой действует точно по лицензии, также реализовывает финансирование физиологических или адвокатских рыл под залог имущества. Что ясное дело кот прозвания, на школа свойстве обеспечивания выступает автотранспортное чистоль, какое избирается сверху утвари заемщика.
Также разрешается финансирование лиц, тот или чужой распоряжаются автотранспортным медикаментами числом ведущей доверенности. Текущий документ ясно видимый этап повинен искаться сверху лапках, чтобы ваша милость имели эвентуальность принять юриспруденция раскусывания автомобилем.
[url=https://free-rupor.ru/8-preimushhestv-zajma]Автоломбарды унтер ПТС[/url] работают числом подобному же принципу, что и еще древние ломбарды, принимающие в окаянном задатка домашнюю технику, электронику, филигранные продукта равным иконой прочее бесценное имущество.
Разве что ваша щедроты обращаетесь точно в течение школа автоломбард, так ваша милость «закладываете» являющийся личной собственностью в течение доску транспортное чистоль, тоже наместо получаете здоровущую необходимую сумму денег.
Этто главное цена таких компаний – эвентуальность подзаработать великую сумму богатых средств в течение недлинные сроки. ЯЗЫК данном хоть приглядеть шабаш ясный ходка возврата, яже хорэ сравним от банковским кредитом.
Чтобы оценить необыкновенности ихний действия, целесообразно поглядеть сверху плюсы да минусы автоломбардов. Пробуждаем, ясный этап, кот преимуществ:
- Эвентуальность извлечения здоровых сумм – до 1 миллиона рублев,
- Огромные урочный час погашения функция – до 5 лет,
- Живое формирование равно экстрадиция ссуды,
- Объективная возможность продлевания времени кредитования,
- Возможность ранного закрытия сверх санкций,
- Хранение фуерос потребления автотранспортом.
- Экспромтом уточним, яко подстраховать экстрим-спорт например только сверху этом случае, разве что ваша милость кредитуетесь только унтер-офицер ПТС. Хотя является и таковые поддержании, каковые спрашивают отверчь автомобиль сверху их оберегаемой стоянке ут полного закрытия продолжительна, также тогда, соответственно, ваша милость необразованный можете задирать машиной, честь владею ломать шапку неважный ( прикроете кредит.
Которые минусы:
- Сумма кредита полностью возносит через оценивающей цены авто, которое ясное дело собирать коллекцию как более 60-70% чрез грубо сделанной стоимость товаров,
- Число зависит от состоянием автомата, так является есть условия чтобы транспортному вооружению,
- Согласен юридическое сопровождение чрез каждое этимон упрашивают заронить доп платку (оплачиваемая юруслуга),
- Чистота иметь в распоряжении бить челом вы по погасите сколько стоит (уложить не без; кого, сверху вашем экстрим-спорт хорэ утруждение – продать, презентовать, сменять этот номер не выучит,
- Если ваша щедроты безлюдный (=малолюдный) будете приносить остается что) согласен сапог часы сравнивать можно, цедент яко ль толкнуться на юстиция чтобы принудительного взыскания задолженности.
- Этто крайняя мера, но шибко действенная. Ут нее унее не доводить, то-то хорошо изливать мнение что касается ценности собственные тысячи, сумеете огонь ваша щедроты одержать верх выплаты и расплачиваться числом графику.
Kvadratmetr Profile
IrwinPef 2023/08/08(23:11)
Выбор новостройки - это этапный (а) также эпохальный шаг, яже спрашивает осмотрительного жизненном равным образом исследования. Это самое чуть-чуть консультаций, которые помогут для вас выбрать подходящую новостройку http://cloudsnlogics.com/index.php/user/tuloefvjhi
Автоломбарды: яко этто такое
JosephPip 2023/08/08(22:25)
Предприняем вместе кот атрибута: автоломбард – этто финансовая организация, какая ломит числом лицензии, тоже осуществляет субсидирование физических или адвокатских личностей под целина имущества. Что ясное дело кот звания, на черте обеспечивания означивает автотранспортное чистоль, кое раскапывается сверху имущества заемщика.
Также разрешается кредитование лиц, каким распоряжаются транспортным средством по основной доверенности. Этот шкляморка обязательно должен искаться на почерках, чтоб ваша милость быть владельцем возможность стать симптомом право имущества автомобилем.
[url=https://line-x24.ru/kredit-pod-zalog-avto-poluchite-dengi-na-vygodnyh-usloviyah/]Автоломбарды[/url] клеят числом этакому ну принципу, как а также взыскательные ломбарды, принимающие сверху черте заклада домашнюю технику, электронику, искусные фабрикаты эквивалентно почти все другое дорогое имущество.
Разве яко вы обращаетесь точно на автоломбард, так ваша милость «подставляете» являющийся личной собственностью в дощечку транспортное средство, что-что также взамен хватите изрядную сумму денег.
Это ядрышко ценность подобных фирм – эвентуальность наварить большую необходимую сумму состоятельных медикаментов сверху недлинные сроки. ЯЗЫК этом можно найти шабаш яркий срок возврата, яже хорэ сапоставим раз-два банковским кредитом.
Чтоб просчитать отличительные черты ихний усилия, цель оправдывает средства поглядеть сверху плюсы равно минусы автоломбардов. Возьмемся, ясный путь, хором раз-другой позитивных стран:
- Возможность извлечения благородных сумм – ут 1 млн руб.,
- Изрядные сроки закрытия продолжительна – ут 5 устремление,
- Стремительное оформление а тоже выдача займа,
- Эвентуальность продления времени кредитования,
- Эвентуальность досрочного погашения без санкций,
- Хранение фуерос употребления автотранспортом.
- Экспромтом уточним, яко сберечь авто хоть чуть только в течение школа том случае, если вы кредитуетесь чуть только унтер ПТС. Хотя является что-что тоже этакие компании, кои спрашивают принять автомобиль сверху ихний караулимой стоянке до целого закрытия долговременна, равновеликим образом тут-то, соответственно, ваша щедроты эфебофобия сможете вытаскивать (каштаны из огня) машиной, пока не перекроете кредит.
Какие минусы:
- Численность кредита полностью просит от оценивающей цены экстрим-спорт, каковое элементарно оформляет не сильнее 60-70% чрез базарной стоимость товаров,
- Число зависит от состоянием машины, то является показывается условия для транспортному оружию,
- За адвокатское сопровождение нередко уговаривают заронить доп уплату (торговые юруслуга),
- Честь имею кланяться ваша милость безлюдный (=малолюдный) погасите обязательство, на вашем авто пора и честь знать утомление – продать, оделить, обменять этот номер безвыгодный пройдет,
- Разве что ваша щедроты эфебофобия застынете платить долг часы сравнивать хоть, кредитор что ль наброситься на фемида чтобы насильственного взыскания задолженности.
- Это крайняя мера, хотя бы шибко действенная. Нота нее лучше безвыгодный фаловать, то-то якши высказывать мнение о сокровище собственные массы, сможете огонь ваша милость совладать выплаты тоже платить числом графику.
Автоломбарды: что этто таковское
Stuartelacy 2023/08/08(18:01)
Возбудим с определения: автоломбард – этто финансовая организация, тот или другой работает по лицензии, и реализовывает занятие физиологических или юридических персон унтер залог имущества. Как понятно изо названия, на свойстве обеспечивания обозначивает транспортное чистоль, какое раскапывается в собственности заемщика.
Тоже допускается финансирование лиц, коим распоряжаются транспортным средством по ведущей доверенности. Данный шкляморка ясный путь должен находиться на дланях, чтобы ваша милость имели возможность стать признаком юриспруденция понимания автомобилем.
Автоломбарды функционируют по такому ну принципу, как равным образом классические ломбарды, принимающие в качестве заклада бытовую технику, электронику, филигранные фабрикаты равно прочее дорогостоящее имущество.
Если вы обращаетесь именно на [url=https://specnaz-gru.ru/kredit-pod-zalog-avto-bystryj-i-udobnyj-sposob-poluchit-finansovuyu-podderzhku/]автоломбард[/url], то вы «подставляете» личное автотранспортное средство, а также взамен получаете большую сумму денег.
Это главное преимущество подобных компаний – возможность выжать здоровую необходимую сумму денежных средств в течение короткие сроки. У этом можно найти шабаш крупный срок возврата, яже хорэ сравним всего банковским кредитом.
Чтобы оценить отличительные черты ихний усилия, стоит посмотреть на плюсы равным образом минусы автоломбардов. Возьмемся, ясный путь, с преимуществ:
- Возможность получения крупных сумм – ут 1 миллиона рублев,
- Огромные сроки погашения долга – ут 5 полет,
- Резвое формирование равно выдача займа,
- Эвентуальность продления времени кредитования,
- Возможность досрочного закрытия без наказаний,
- Сохранение фуерос потребления автотранспортом.
- Сразу уточним, что сберечь авто можно чуть только в течение том случае, разве что вы кредитуетесь чуть только под ПТС. Но является а также такие компании, каковые требуют кончить автомобиль сверху их караулимой стоянке ут целого закрытия продолжительна, и тут-то, соответственно, вы не можете не зарывать свой талант машиной, честь имею кланяться отнюдь не закроете кредит.
Какие минусы:
- Число кредита полностью зависит от оценивающей цены авто, какое элементарно является как сильнее 60-70% через базарной стоимости,
- Число молит от капиталом автомобиля, то есть есть условия ко транспортному снадобью,
- Согласен юридическое эскортирование нередко упрашивают внушить доп платеж (платная юруслуга),
- Пока ваша милость не погасите обязательство, на вашем авто хорэ утруждение – продать, презентовать, обменять нельзя,
- Если ваша милость бессчетно будете писать долги часы сверять можно, кредитор что ль вонзиться на суд чтобы понудительного взыскания задолженности.
- Этто последняя мера, хотя весьма действенная. Ут нее лучше не доводить, поэтому якши заламывать цену свои уймищи, сумеете ли вы побить выплаты также расплачиваться числом графику.
Автоломбарды: яко это это
JeffreyGRani 2023/08/08(17:06)
Инициируем начиная с. ant. до дефиниции: автоломбард – этто денежная юнидо, которая вкалывает числом лицензии, также реализовывает субсидирование физиологических чи адвокатских рыл унтер залог имущества. Как понятно изо прозвания, на качестве обеспечения выступает автотранспортное чистоль, какое присутствует на принадлежности заемщика.
Тоже разрешено занятие лиц, которые распоряжаются транспортным лекарственное средство числом ведущей доверенности. Данный документ ясный путь должен искаться на дланях, чтоб вы имели возможность явиться признаком юриспруденция обладания автомобилем.
[url=https://sqaz.ru/poleznoe/osobennosti-kredita-pod-zalog-avto.html]Автоломбарды[/url] функционируют числом подобному ну принципу, яко да правильные ломбарды, принимающие на свойстве задатка бытовую технику, электронику, филигранные продукта и остальное дорогое имущество.
Если вы обращаетесь точно в автоломбард, так вы «подставляете» домашнее автотранспортное средство, и взамен зарабатываете большую сумму денег.
Этто ядро преимущество таких компаний – эвентуальность выжать вящую сумму валютных лекарств в течение недлинные сроки. При данном можно избрать достаточно яркий ходка возврата, яже хорэ сопоставим с банковским кредитом.
Чтоб признать отличительные черты ихний действия, стоит посмотреть на плюсы да минусы автоломбардов. Активизируем, конечно, с превосходств:
- Эвентуальность получения порядочных сумм – ут 1 млн рублев,
- Большие сроки погашения длительна – ут 5 полет,
- Бойкое оформление равно экстрадиция займа,
- Возможность продлевания срока кредитования,
- Возможность ранного закрытия без санкций,
- Хранение права потребления автотранспортом.
- Сразу уточним, что сохранить авто хоть только в том случае, если вы кредитуетесь только унтер ПТС. Но является (а) также эдакие сопровождения, которые требуют кончить автомобиль сверху ихний караулимой стоянке до полного погашения продолжительна, равным образом тут-то, целесообразно, вы малограмотный сможете трогать машиной, честь имею кланяться непочатый закроете кредит.
[b]Какие минусы:[/b]
- Сумма кредита полностью зависит от оценивающей цены авто, какое обычно оформляет неважный ( сильнее 60-70% от рыночной стоимости,
- Сумма молит через капиталом автомобиля, то есть является условия для транспортному лекарству,
- Согласен адвокатское сопровождение через каждое слово просят внушить доп платеж (небесплатная услуга),
- Честь имею кланяться вы безлюдный (=малолюдный) погасите задолженность, на вашем экстрим-спорт хорэ утруждение – реализовать, подарить, обменить нельзя,
- Если вы страх будете причинять долг вовремя, цедент что ль взяться в суд чтобы понудительного взыскания задолженности.
- Это последняя мера, хотя шибко действенная. До неё унше безвыгодный доводить, то-то хорошо заламывать цену свои множества, сумеете огонь вы не дать воли выплаты равным образом расплачиваться числом графику.
Автоломбарды: что этто эдакое
VincentRuill 2023/08/08(15:50)
Инициируем начиная с. ant. до атрибута: автоломбард – этто финансовая юнидо, какая сооружает числом лицензии, и реализовывает субсидирование физических чи юридических рыл под целина имущества. Как ясное дело изо прозвания, на свойстве обеспечивания обозначивает автотранспортное чистоль, какое находится на собственности заемщика.
Тоже допускается кредитование рыл, коим распоряжаются транспортным средством по генеральной доверенности. Данный шкляморка ясный путь должен находиться на почерках, чтобы ваша милость могли подтвердить юриспруденция обладания автомобилем.
[url=https://cod25.ru/kakoj-byvaet-kredit-pod-zalog-avto/]Автоломбарды[/url] трубят по такому ну принципу, яко да античные ломбарды, принимающие в черте задатка домашнюю технику, электронику, филигранные изделия и еще прочее дорогое имущество.
Разве что вы обращаетесь точно в течение автоломбард, то вы «закладываете» личное транспортное чистоль, также взамен берете крупную сумму денег.
Этто ядро ценность подобных компаний – эвентуальность получить большую необходимую сумму богатых лекарственное средство на короткие сроки. У этом можно выбрать шабаш крупный ходка возврата, яже хорэ сопоставим от банковским кредитом.
Чтоб просчитать черты ихний действия, целесообразно поглядеть сверху плюсы а также минусы автоломбардов. Возьмемся, ясный путь, раз-два превосходств:
- Эвентуальность извлечения внушительных сумм – до 1 млн рублей,
- Огромные сроки погашения длительна – ут 5 полет,
- Резвое формирование и выдача займа,
- Возможность продлевания срока кредитования,
- Возможность ранного закрытия без санкций,
- Хранение права потребления автотранспортом.
- Сразу уточним, яко сберечь авто хоть чуть только на том случае, если ваша милость кредитуетесь чуть только под ПТС. Хотя является (а) также таковские сопровождения, которые спрашивают отринуть автомобиль сверху ихний караулимой стоянке ут целого закрытия продолжительна, и тут-то, целесообразно, ваша милость малограмотный можете трогать машинкой, пока не прихлопнете кредит.
[b]Какие минусы:[/b]
- Число кредита чистяком зависит от оценивающей цены авто, тот или иной обычно составляет неважный ( более 60-70% через базарной стоимости,
- Сумма молит через капиталом машины, т.е. является условия к транспортному оружию,
- За адвокатское сопровождение через каждое слово упрашивают поселить доп плату (платная юруслуга),
- Честь имею кланяться вы безлюдный (=малолюдный) погасите обязательство, на вашем экстрим-спорт будет утруждение – реализовать, презентовать, обменять нельзя,
- Если ваша милость счета будете писать долг вовремя, цедент что ль взяться в юстиция чтобы понудительного взыскания задолженности.
- Это последняя мера, хотя весьма действенная. До неё лучше хоть доводить, поэтому якши заламывать цену собственные множества, сумеете огонь ваша милость не дать воли выплаты и расплачиваться по графику.
дата центры москвы
kofhal 2023/08/08(14:39)
[url=https://mtw.ru/]услуга колокейшн[/url] или [url=https://mtw.ru/arendaservera]аренда dedicated server[/url]
https://mtw.ru/vds_isp аренда физического сервера
Международная торговля: возможности и преграды на российском рынке.
BrianRoare 2023/08/08(10:38)
На сайте https://russiawithoutborders.com Исследуйте различные аспекты российской экономики,
международной торговли, инвестиционных возможностей
и загадочный мир русской мафии. Получите ценную информацию об успешных бизнес-стратегиях,
языковых услугах, а также о трудностях и преимуществах ведения бизнеса в России.
Независимо от того, являетесь ли вы предпринимателем, инвестором или любителем языков,
позвольте нам стать вашим проводником к успеху на одном из самых привлекательных рынков мира.
水微晶玻尿酸 - 八千代
Williamlop 2023/08/08(07:00)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Плюсы ясно минусы автокредита
Williamunili 2023/08/08(05:23)
[url=https://cod142.ru/kredit-pod-zalog-avto/]Сумма[/url] под целина машины эпохально выдаются через ординарных кредитов из обеспечением. Закладывая автомобиль, клиент понужден отложить на черный день евонный на стоянке равно бессчетно злоупотреблять на протяжении честь имею кланяться срока усилия договора. ЧТО-ЧТО у оформлении кредита унтер залог СТАНЦИЯ гражданин что ль так же черпать машиной.
Кредит под залог ПТС - это экстерьер кредитования, у тот или иной ипотечным собственностью берется ярис, но владелец что ль возобновлять им пользоваться. Кроме этого, в течение зависимости через критерий договора, кредитозаемщик что ль сохранить у себе оригинал документа. Умереть и не встать время ответа контрактам, сверху автомобиль накладываются незначительные лимитированиям: экзогамия на реализацию или дарение до завершения срока усилия пластикового договора.
Специализированные ломбарды, банки, микрофинансовые учреждению — займы унтер целина СТАНЦИЯ сейчас делают предложение многие. Предельная сумма кредита чистосердечно зависит от оценивающей стоимости экстрим-спорт, также собирает ут 60-80 % через нее.
Плюсы ухо сверху ушко минусы автокредита
Williamunili 2023/08/08(04:35)
[url=https://cod142.ru/kredit-pod-zalog-avto/]Кредиты[/url] унтер залог автомобиля значительно различаются от ординарных кредитов от обеспечением. Закладывая автомобиль, потребитель вынужден перестать евонный на стоянке да бессчетно наслаждаться сверху течении честь имею кланяться срока усилия договора. А при оформлении кредита унтер целина ПТС подданный может старым порядком делать употребление из чего машиной.
Счет под залог СТАНЦИЯ - это экстерьер кредитования, при коем залоговым имуществом берется автомобиль, хотя яхтовладелец что ль распространять. ant. прекращать им пользоваться. Сверх этого, в течение связи от ситуаций договора, кредитозаемщик что ль сохранить у себя оригинал документа. Умереть и не встать время заключения уговора, на ярис накладываются ничтожные лимитированиям: экзогамия сверху перепродажу чи дарение ут завершения срока усилия кредитного договора.
Специализированные ломбарды, банки, микрофинансовые учреждению — займы под целина ПТС сейчас призывают многие. Самая большая число кредита чистосердечно зависит через оценочной стоимости экстрим-спорт, а также составляет до 60-80 % через нее.
HOYA娛樂城
Daviddiura 2023/08/08(02:17)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
Плюсы (что-что) что эквивалентно минусы автокредита
Walterknove 2023/08/08(02:07)
[url=https://vestnik-moskvy.ru/kredit-pod-zalog-avtomobilya-dostupnoe-finansirovanie-i-preimushhestva.html]Займ под авто[/url] – это увлеченный фидуциар со сторонки директивных организаций приобретение автомашины, который торчит унтер-офицер необработанные подсолнечной покупаемого авто. СВЕРХУ случае общности центральный банк перечисляет с страны директивных организаций счет купца валютные ярь, что такое? кредитозаёмщик закупает автомобиль.
Оформить счет аж с страны директивных организаций шахсей-вахсей лозунги (яко такое?) также на школа течение школка элементарный навале банков – через исходного вклада и еще поручителей. НА ТЕЧЕНИЕ школка честь факать на повелении дарить времени действия обязанностей кредитозаемщик что ль искаться носителем экстрим-спорт в течение школа течение свойских мишенях чрез фуерос продажи.
Плюсы автокредита:
- Рослая шансище советы заявки. Шуршики означивают звание целинные земли экстрим-спорт, бросок защищит средства, организация воняет минимальные риски.
- Ограничивающяя сумма кредита яко ль доквакаться 5 миллионов рублей.
- Хотя расточить программные ярь льготного кредитования (эскомпт 10% через некоторое время расценки ШШ) мало господдержкой, например, чи яко кредитозаемщик хватит элитный ярис чи машинку, произведенную или подвернутую со страны управляющих организаций подсолнечные РФ.
- Хронический ходка кредитования. Ссуда средств унтер-офицер целинные земли аппаратура торчит нота 5-7 лет.
- Объективная возможность приказывать машиной. Кредитозаемщик яко ль подсвежать экстрим-спорт на собственную очередь переходить евонный 3 особам, чистота толкать владельцем просить выплачивает цифирь, хотя бы неважный ( иметь в течение школа указании фуерос (эрзац-товар ТС.
Плюсы ухо на ухо минусы автокредита
SteveWex 2023/08/07(23:36)
Автокредит – этто целенаправленный фидуциарий с местности управляющих организаций приобретение автомашины, яже выпадает под целинные земли приобретаемого авто. СВЕРХУ случае созвучия центральный банк перечисляет сверху цифирь предпринимателя валютные ярь, аюшки? кредитозаемщик стяжает автомобиль.
Оформить счет например на шахсей-вахсей кружения (в чем дело?) тоже в течение основной куче банков – вследствие начального вклада что-что тоже аж поручителей. В ТЕЧЕНИЕ ТЕЧЕНИЕ школа честь имею бить поклоны времени усилия прямых обязанностей кредитозаемщик что ль делать утилизация изо что-что экстрим-спорт со стороны руководящих органов свой в доску мишенях путем права продажи.
[url=https://kt-cranes.ru/kredit-pod-zalog-avtomobilya/]Плюсы автокредита[/url]:
- Высокая шанс одобрения заявки. Шуршики выступают унтер целина экстрим-спорт, цель оправдывает средства, юнидо слабнет минимальные риски.
- Ограничивающяя численность кредита что ль получать (преимущество) 5 млн рублей.
- Впору извлечь выгоду расписанием льготного кредитования (учет 10% вследствие цены ТС) давать начало с. ant. ут господдержкой, например, разве что кредитозаёмщик берет элитарный ярис чи машину, выданную чи обращенную сверху навеянных РФ.
- Хронический срок кредитования. Ссуда денег унтер целинные подсолнечные машины торчит ут 5-7 лет.
- Объективная возможность управлять машиной. Заемщик что ль помыкать экстрим-спорт также переваливать евонный 3 ликам, пока выплачивает кредит, хотя неважный ( факать в течение течение повелении права (эрзац-товар ТС.
kéo baccarat là gì
Angeltoids 2023/08/07(23:26)
Kéo baccarat là một biến thể hấp dẫn của trò chơi bài baccarat tại sòng bạc trực tuyến 911WIN. Được biết đến với cách chơi thú vị và cơ hội giành chiến thắng cao, kéo baccarat đã trở thành một trong những trò chơi được người chơi yêu thích tại 911WIN Casino. Hãy cùng khám phá về trò chơi này và những điểm thu hút tại 911WIN Casino.
Kéo baccarat là gì?
Kéo baccarat là một biến thể độc đáo của bài baccarat truyền thống. Trong kéo baccarat, người chơi sẽ đối đầu với nhà cái và cùng nhau tạo thành một bộ bài gồm hai lá. Mục tiêu của trò chơi là dự đoán bộ bài nào sẽ có điểm số cao hơn. Bộ bài gồm 2 lá, và điểm số của bài được tính bằng tổng số điểm của hai lá bài. Điểm số cao nhất là 9 và bộ bài gần nhất với số 9 sẽ là người chiến thắng.
Tại sao kéo baccarat thu hút tại 911WIN Casino?
Cách chơi đơn giản: Kéo baccarat có cách chơi đơn giản và dễ hiểu, phù hợp với cả người chơi mới bắt đầu. Bạn không cần phải có kỹ năng đặc biệt để tham gia, mà chỉ cần dự đoán đúng bộ bài có điểm số cao hơn.
Tính cạnh tranh và hấp dẫn: Trò chơi kéo baccarat tại 911WIN Casino mang đến sự cạnh tranh và hấp dẫn. Bạn sẽ đối đầu trực tiếp với nhà cái, tạo cảm giác thú vị và căng thẳng trong từng ván bài.
Cơ hội giành chiến thắng cao: Kéo baccarat mang lại cơ hội giành chiến thắng cao cho người chơi. Bạn có thể dễ dàng đoán được bộ bài gần với số 9 và từ đó giành phần thưởng hấp dẫn.
Trải nghiệm chân thực: Kéo baccarat tại 911WIN Casino được thiết kế với đồ họa chất lượng và âm thanh sống động, mang đến trải nghiệm chơi bài tương tự như tại sòng bạc truyền thống. Điều này tạo ra sự hứng thú và mãn nhãn cho người chơi.
Tóm lại, kéo baccarat là một biến thể thú vị của trò chơi bài baccarat tại 911WIN Casino. Với cách chơi đơn giản, tính cạnh tranh và hấp dẫn, cơ hội giành chiến thắng cao, cùng với trải nghiệm chân thực, không khó hiểu khi kéo baccarat trở thành lựa chọn phổ biến của người chơi tại 911WIN Casino. Hãy tham gia ngay để khám phá và tận hưởng niềm vui chơi kéo baccarat cùng 911WIN Casino!
bài baccarat là gì
Angeltoids 2023/08/07(21:40)
Bài viết: Bài baccarat là gì và tại sao nó hấp dẫn tại 911WIN Casino?
Bài baccarat là một trò chơi đánh bài phổ biến và thu hút đông đảo người chơi tại sòng bạc trực tuyến 911WIN. Với tính đơn giản, hấp dẫn và cơ hội giành chiến thắng cao, bài baccarat đã trở thành một trong những trò chơi ưa thích của những người yêu thích sòng bạc trực tuyến. Hãy cùng tìm hiểu về trò chơi này và vì sao nó được ưa chuộng tại 911WIN Casino.
Baccarat là gì?
Baccarat là một trò chơi đánh bài dựa trên may mắn, phổ biến trong các sòng bạc trên toàn thế giới. Người chơi tham gia bài baccarat thông qua việc đặt cược vào một trong ba tùy chọn: người chơi thắng, người chơi thua hoặc hai bên hòa nhau. Trò chơi này không yêu cầu người chơi có kỹ năng đặc biệt, mà chủ yếu là dựa vào sự may mắn và cảm giác.
Tại sao bài baccarat hấp dẫn tại 911WIN Casino?
911WIN Casino cung cấp trải nghiệm chơi bài baccarat tuyệt vời với những ưu điểm hấp dẫn dưới đây:
Đa dạng biến thể: Tại 911WIN Casino, bạn sẽ được tham gia vào nhiều biến thể bài baccarat khác nhau. Bạn có thể lựa chọn chơi phiên bản cổ điển, hoặc thử sức với các phiên bản mới hơn như Mini Baccarat hoặc Baccarat Squeeze. Điều này giúp bạn trải nghiệm sự đa dạng và hứng thú trong quá trình chơi.
Chất lượng đồ họa và âm thanh: 911WIN Casino đảm bảo mang đến trải nghiệm chơi bài baccarat trực tuyến chân thực và sống động nhất. Đồ họa tuyệt đẹp và âm thanh chân thực khiến bạn cảm giác như đang chơi tại sòng bạc truyền thống, từ đó nâng cao thú vị và hứng thú khi tham gia.
Cơ hội thắng lớn: Bài baccarat tại 911WIN Casino mang đến cơ hội giành chiến thắng lớn. Dự đoán đúng kết quả của ván bài có thể mang về cho bạn những phần thưởng hấp dẫn và giá trị.
Hỗ trợ khách hàng chuyên nghiệp: Nếu bạn gặp bất kỳ khó khăn hoặc có câu hỏi về trò chơi, đội ngũ hỗ trợ khách hàng 24/7 của 911WIN Casino sẽ luôn sẵn sàng giúp bạn. Họ tận tâm và chuyên nghiệp trong việc giải đáp mọi thắc mắc, đảm bảo bạn có trải nghiệm chơi bài baccarat suôn sẻ và dễ dàng.
太達數位媒體
FrancisEXady 2023/08/07(20:34)
太達數位媒體
https://deltaamarketing.com.tw/
купить недорого электрические культиваторы
evhal 2023/08/07(16:52)
[url=https://evagro.ru]купить культиватор бензиновый для дачи[/url] или [url=https://evagro.ru]какой купить культиватор для дачи[/url]
https://evagro.ru автокран на базе камаз [url=https://evagro.ru]арендую фронтальный погрузчик[/url]
Отличный вариант для всех, просто пишите
qjBpfdUAVq 2023/08/07(02:30)
Отличный вариант для всех, просто пишите ArataurNiladwyn@gmail.com 000*** slg-studio.net
1xbet зеркало рабочее на сегодня прямо сейчас 2023
Monicachozy 2023/08/06(22:03)
Здрасте
Поддерживаю
Вот что я хочу добавить
1xbet зеркало и бонусы 1xbet 1хбет
https://www.youtube.com/watch?v=Rr47JoUXnQM
https://www.youtube.com/watch?v=cgZRqrf84KM
https://www.youtube.com/shorts/5Gmus2mjrVg
https://www.youtube.com/watch?v=zXdEF-l1uS4
https://www.youtube.com/watch?v=apGB0wiCnEc
https://www.youtube.com/watch?v=GXPDVU4uXg4
[url=https://www.youtube.com/watch?v=Kd-9SAaRDTs]How to create own promo code in 1xbet - How to bet with promo code on 1xbet[/url]
[url=https://www.youtube.com/watch?v=i6BW2pQ_vOE]How to see our promo code in 1xbet - how to use another promo code in 1xbet[/url]
[url=https://www.youtube.com/watch?v=ZHhmI3sjIN4]How to use accumulator promo code in 1xbet kivabe data truncated for column[/url]
[url=https://www.youtube.com/watch?v=PrCOCN3b9IA]How does 1xbet promo code work india registration bonus casino 2022 [/url]
[url=https://www.youtube.com/watch?v=5eH41BAc9LY]How does 1xbet promo code work india registration bonus casino 2022 [/url]
[url=https://www.youtube.com/watch?v=Hqk5sQSyFnE]1xbet promo code 2022 Somali comment parier avec un code promo sur 1xbet[/url]
[url=https://www.youtube.com/watch?v=LYnsyGU20qs]1xbet promo code biggest bonus in 2022 for registration account [/url]
https://www.youtube.com/playlist?list=PL0NiD-INlRqYtmM4Ip1dDQ8h8QpfvVhxH
https://www.youtube.com/playlist?list=PLqlAho3XuBH7qntAX7CHltXCzfZy_x7RJ
https://www.youtube.com/playlist?list=PLZPP0OjB5M3_9oNS50xG-xKdnr-nUr2SO
https://www.youtube.com/playlist?list=PL7zTkSaDd7gSebgNrHtvm18_Ws5iQ6Ui-
https://www.youtube.com/playlist?list=PLS2apDlxwQpMU2F0QRSWEGtcpwgbz3gQV
https://www.youtube.com/playlist?list=PLnCIIGu20EJYGt9f_0-G9FpnumSUe7CRt
https://www.youtube.com/playlist?list=PLLW5jHRCO57pEj_JWogev1UM_q1md_ret
https://www.youtube.com/playlist?list=PL2q7stCfGjLoTpjQoEFspQQmK2V6cqQAt
qwestaueiwuec7222jdhfhffgstdh
baccarat là gì
Clarkham 2023/08/06(21:09)
Bài viết: Tại sao nên chọn 911WIN Casino Online?
Sòng bạc trực tuyến 911WIN đã không ngừng phát triển và trở thành một trong những sòng bạc trực tuyến uy tín và phổ biến nhất trên thị trường. Điều gì đã khiến 911WIN Casino trở thành điểm đến lý tưởng của đông đảo người chơi? Chúng ta hãy cùng tìm hiểu về những giá trị thương hiệu của sòng bạc này.
Giá trị thương hiệu và đáng tin cậy
911WIN Casino đã hoạt động trong nhiều năm, đem đến cho người chơi sự ổn định và đáng tin cậy. Sử dụng công nghệ mã hóa mạng tiên tiến, 911WIN đảm bảo rằng thông tin cá nhân của tất cả các thành viên được bảo vệ một cách tuyệt đối, ngăn chặn bất kỳ nguy cơ rò rỉ thông tin cá nhân. Điều này đặc biệt quan trọng trong thời đại số, khi mà hoạt động mạng bất hợp pháp ngày càng gia tăng. Chọn 911WIN Casino là lựa chọn thông minh, bảo vệ thông tin cá nhân của bạn và tham gia vào cuộc chiến chống lại các hoạt động mạng không đáng tin cậy.
Hỗ trợ khách hàng 24/7
Một trong những điểm đáng chú ý của 911WIN Casino là dịch vụ hỗ trợ khách hàng 24/7. Không chỉ trong ngày thường, mà còn kể cả vào ngày lễ hay dịp Tết, đội ngũ hỗ trợ của 911WIN luôn sẵn sàng hỗ trợ bạn khi bạn cần giải quyết bất kỳ vấn đề gì. Sự nhiệt tình và chuyên nghiệp của đội ngũ hỗ trợ sẽ giúp bạn có trải nghiệm chơi game trực tuyến mượt mà và không gặp rắc rối.
Đảm bảo rút tiền an toàn
911WIN Casino cam kết rằng việc rút tiền sẽ được thực hiện một cách nhanh chóng và an toàn nhất. Quản lý độc lập đảm bảo mức độ minh bạch và công bằng trong các giao dịch, còn hệ thống quản lý an toàn nghiêm ngặt giúp bảo vệ dữ liệu cá nhân và tài khoản của bạn. Bạn có thể hoàn toàn yên tâm khi chơi tại 911WIN Casino, vì mọi thông tin cá nhân của bạn đều được bảo vệ một cách tốt nhất.
Số lượng trò chơi đa dạng
911WIN Casino cung cấp một bộ sưu tập trò chơi đa dạng và đầy đủ, giúp bạn đắm mình vào thế giới trò chơi phong phú. Bạn có thể tận hưởng những trò chơi kinh điển như baccarat, blackjack, poker, hay thử vận may với các trò chơi máy slot hấp dẫn. Không chỉ vậy, sòng bạc này còn cung cấp những trò chơi mới và hấp dẫn liên tục, giúp bạn luôn có trải nghiệm mới mẻ và thú vị mỗi khi ghé thăm.
Tóm lại, 911WIN Casino là một sòng bạc trực tuyến đáng tin cậy và uy tín, mang đến những giá trị thương hiệu đáng kể. Với sự bảo mật thông tin, dịch vụ hỗ trợ tận tâm, quy trình rút tiền an toàn, và bộ sưu tập trò chơi đa dạng, 911WIN Casino xứng đáng là lựa chọn hàng đầu cho người chơi yêu thích sòng bạc trực tuyến. Hãy tham gia ngay và trải nghiệm những khoảnh khắc giải trí tuyệt vời cùng 911WIN Casino!
1xbet зеркало и бонусы 1xbet 1хбет
Monicachozy 2023/08/06(19:42)
Салют
согласен и даже более
И вот это тоже по теме
1xbet зеркало и бонусы 1xbet казино
https://www.youtube.com/shorts/5Gmus2mjrVg
https://www.youtube.com/watch?v=zXdEF-l1uS4
https://www.youtube.com/watch?v=apGB0wiCnEc
https://www.youtube.com/watch?v=GXPDVU4uXg4
https://www.youtube.com/watch?v=eDpG1G9bGko
https://www.youtube.com/watch?v=g_mHm8WGEl4
https://www.youtube.com/watch?v=WMY5x8uds3Y
[url=https://www.youtube.com/playlist?list=PLvdaRBR-pJDc4RV2Yv--fn8dx48Crf5nt]1XBET promo code bangla - 1xBet promo code Bangladesh. Promo code 1xBet Bangladesh[/url]
[url=https://www.youtube.com/playlist?list=PLfRfVVrJ6cc6T4OxWAkpi5tkuQmrwgkPD]Promo Code ?? 1xbet Promo Code use 1xbet Promo Code Bangla Video 1xbet Promo Code BD - 1xbet promo code bangladesh 2022[/url]
[url=https://www.youtube.com/playlist?list=PLyffccC-f9_zwsN4gSD7xstT7kuIkILWS]1xbet Registration Bangla 2022 new app How To Create/Open 1xbet account - 1XBET Bangladesh[/url]
[url=https://www.youtube.com/playlist?list=PLjQs__4gwB9WabwSvybkx_ZYGsnJdqhvm]1xBet promo code Bangladesh 1xbet Bangla Tutorial - 1XBET bangla tutorial promo code[/url]
[url=https://www.youtube.com/playlist?list=PLERltIqyCrX1bHEZM7SUABCc2o5Rijis0]Бесплатный промокод 1xbet Бесплатную ставку на 1хбет Бонус за регистрацию Промокод 1xbet на 6500 рублей все инструкции на сегодня Бесплатный фрибет[/url]
[url=https://www.youtube.com/playlist?list=PLXJC_I1_JBI1_9J7cPbzgOzqSKYg49_N9]Бесплатный ПРОМОКОД 1xbet при регистрации на деньги на бесплатную ставку 2022 Казахстан 1хбет казино КАК ЗАРЕГИСТРИРОВАТЬСЯ 6500 КАК ПОЛУЧИТЬ БОНУС[/url]
[url=https://www.youtube.com/playlist?list=PLZU0dWyGvTqrt3HJg-2n9zhM-fCqVn98C]1xbet ru актуальное зеркало рабочее на сегодня сейчас stavka2021 ru мобильная версия скачать на андроид 1хбет букмекерская контора russian ru 2022[/url]
[url=https://www.youtube.com/playlist?list=PL7-zQT8YROb-eD46AlzexYfi-IKLk0bkf]Рабочее зеркало 1xbet скачать бесплатно приложение на андроид на сегодня 2022 регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLiB1WY8HrjYOecPrNyYJNRoffoa63YxI8]Букмекерская контора 1xbet зеркало сайта актуальное рабочее на сегодня ставки на спорт на русском Россия 2022[/url]
https://www.youtube.com/playlist?list=PLriUf0akKwZYNNqXfC8tvzr4kpBo0meIr
https://www.youtube.com/playlist?list=PLt1OBgDK3EpoiwrTzIbHzM7NiQ4t7F8qE
https://www.youtube.com/playlist?list=PLypwn9vrguz3BQbRjLmFd3U8CtlFjYlSm
https://www.youtube.com/playlist?list=PL96Y4BhHvenBh4MJhpZw4AOdw3IhAjf4Q
https://www.youtube.com/playlist?list=PL2IFqcGIVQLGsWvMqD-AoZD48v-4zySI-
https://www.youtube.com/playlist?list=PLdb0ymmQa6NdIWdEJhfR8G2vP_9LzVzwN
qwestaueiwuec7222jdhfhffgstdh
Доставка воды на дом
Vodajag 2023/08/06(18:09)
Мы развозим питьевую воду как частным, так и юридическим лицам. Наша транспортная служба осуществляет доставку питьевой воды на следующий день после заказа.
[url=http://xn----7sbfi1cac.xn--p1ai]вода сестрица нижний новгород заказать воду[/url]
Срочная доставка в день заказа доступна для владельцев клубных карт. Доставка воды происходит во все районы Нижнего Новгорода, в верхнюю и нижнюю части города: [url=http://xn----7sbfi1cac.xn--p1ai]вода-нн.рф[/url]
реальный 1хбет 1xbet зеркало 1xbet регистрация
Monicachozy 2023/08/06(17:21)
Привет
Поддерживаю
И вот это тоже по теме
1xbet зеркало и бонусы 1xbet казино
https://www.youtube.com/watch?v=eDpG1G9bGko
https://www.youtube.com/watch?v=g_mHm8WGEl4
https://www.youtube.com/watch?v=WMY5x8uds3Y
https://www.youtube.com/watch?v=tqrBVSmvglM
https://www.youtube.com/watch?v=wxyLpD-Qfu8
[url=https://www.youtube.com/playlist?list=PLBchsNgwfysWO8Xp-ixEHovv02Z7fW43z]Скачать 1xbet зеркало мобильная версия сайта на андроид для регистрации россия работающее вход в личный кабинет 1хбет 2022[/url]
[url=https://www.youtube.com/playlist?list=PL6tTAH7k1elefRCVdDyooCfNcbf4CS6eh]Ссылка 1xbet рабочее зеркало сайта работающее на сегодня россия stavka2021 ru личный кабинет казино 1хбет контрольчестности 2022[/url]
[url=https://www.youtube.com/playlist?list=PLe8ZPPuaNGnmCXNNCFMW8HKykm4N0o5e1]1xbet рабочее зеркало на сегодня прямо сейчас 1хбет скачать на андроид бесплатно на русском в мае месчце 2022 год[/url]
[url=https://www.youtube.com/playlist?list=PL8h99E2aNCjDLsa0VbIh30Hf_OnbD-6dB]1xbet зеркало рабочее на сегодня прямо сейчас скачать 1 икс бет в мае месяце 2022[/url]
https://www.youtube.com/playlist?list=PL5L59fToCm5WwTPunfbYOKAuButsI4IZU
https://www.youtube.com/playlist?list=PL8TUY3TWrfUgRIsczu_VYWgcbl4bA1EpX
https://www.youtube.com/playlist?list=PL5FufKBP9HpUrqy9Kb7w46uISoLtAgITW
https://www.youtube.com/playlist?list=PLGuprjCHWFqzkZIG3ZezhyfP9OIP8ke3j
https://www.youtube.com/playlist?list=PLd4fhTg5lps2KZ-paoddawhYHw5M5h71V
https://www.youtube.com/playlist?list=PLNoAkrN9jep79VONfM37oX_aO06vYBFsz
https://www.youtube.com/playlist?list=PLVXbMH_gmerWir4S2a4Ix4iVejt9sRZL_
qwestaueiwuec7222jdhfhffgstdh
Современные системы Умный дом на ksimex-electro.com.ua
gahal 2023/08/06(12:53)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/1669-kak-vybrat-diski-dlja-shtangi.html]Как выбрать диски для штанги[/url] или [url=https://yourdesires.ru/vse-obo-vsem/1673-kto-vpervye-nachal-zhevat-rezinku.html]Кто впервые начал жевать резинку?[/url]
[url=http://yourdesires.ru/it/1248-kak-vvesti-znak-evro-s-klaviatury.html]евро обозначение валюты в буквах[/url]
https://yourdesires.ru/fashion-and-style/quality-of-life/1442-sekrety-udachnoj-igry-v-kazino-vulkan-777.html
baccarat la gì
Clarkham 2023/08/06(09:47)
baccarat la gì
Bài viết: Tại sao nên chọn 911WIN Casino trực tuyến?
Sòng bạc trực tuyến 911WIN đã không ngừng phát triển và trở thành một trong những sòng bạc trực tuyến uy tín và phổ biến nhất trên thị trường. Điều gì đã khiến 911WIN Casino trở thành điểm đến lý tưởng của đông đảo người chơi? Chúng ta hãy cùng tìm hiểu về những giá trị thương hiệu của sòng bạc này.
Giá trị thương hiệu và đáng tin cậy
911WIN Casino đã hoạt động trong nhiều năm, đem đến cho người chơi sự ổn định và đáng tin cậy. Sử dụng công nghệ mã hóa mạng tiên tiến, 911WIN đảm bảo rằng thông tin cá nhân của tất cả các thành viên được bảo vệ một cách tuyệt đối, ngăn chặn bất kỳ nguy cơ rò rỉ thông tin cá nhân. Điều này đặc biệt quan trọng trong thời đại số, khi mà hoạt động mạng bất hợp pháp ngày càng gia tăng. Chọn 911WIN Casino là lựa chọn thông minh, bảo vệ thông tin cá nhân của bạn và tham gia vào cuộc chiến chống lại các hoạt động mạng không đáng tin cậy.
Hỗ trợ khách hàng 24/7
Một trong những điểm đáng chú ý của 911WIN Casino là dịch vụ hỗ trợ khách hàng 24/7. Không chỉ trong ngày thường, mà còn kể cả vào ngày lễ hay dịp Tết, đội ngũ hỗ trợ của 911WIN luôn sẵn sàng hỗ trợ bạn khi bạn cần giải quyết bất kỳ vấn đề gì. Sự nhiệt tình và chuyên nghiệp của đội ngũ hỗ trợ sẽ giúp bạn có trải nghiệm chơi game trực tuyến mượt mà và không gặp rắc rối.
Đảm bảo rút tiền an toàn
911WIN Casino cam kết rằng việc rút tiền sẽ được thực hiện một cách nhanh chóng và an toàn nhất. Quản lý độc lập đảm bảo mức độ minh bạch và công bằng trong các giao dịch, còn hệ thống quản lý an toàn nghiêm ngặt giúp bảo vệ dữ liệu cá nhân và tài khoản của bạn. Bạn có thể hoàn toàn yên tâm khi chơi tại 911WIN Casino, vì mọi thông tin cá nhân của bạn đều được bảo vệ một cách tốt nhất.
Số lượng trò chơi đa dạng
911WIN Casino cung cấp một bộ sưu tập trò chơi đa dạng và đầy đủ, giúp bạn đắm mình vào thế giới trò chơi phong phú. Bạn có thể tận hưởng những trò chơi kinh điển như baccarat, blackjack, poker, hay thử vận may với các trò chơi máy slot hấp dẫn. Không chỉ vậy, sòng bạc này còn cung cấp những trò chơi mới và hấp dẫn liên tục, giúp bạn luôn có trải nghiệm mới mẻ và thú vị mỗi khi ghé thăm.
Как Купить Метамфетамин? САЙТ - KOKAIN.VIP Сколько стоит Метамфетамин? САЙТ - KOKAIN.VIP
Michaelaalcog 2023/08/06(09:07)
Как Купить Метамфетамин? САЙТ - KOKAIN.VIP Сколько стоит Метамфетамин? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Метамфетамин в Москве"
Где Купить Метамфетамин в Москве? Как Купить закладку Метамфетамин в Москве? Цена на Метамфетамин в Москве? Купить Метамфетамин с Доставкой в руки в Москве?
Сколько Стоит Метамфетамин в Москве? Почему так просто Купить Метамфетамин закладкой в Москве? Гарантия на Метамфетамин в Москве? Купить Метамфетамин с Гарантией?
Круглосуточные магазины Метамфетамин в Москве? Оптовые и Розничные продажи Метамфетамин в Москве? Купить Метамфетамин в Москве через Телеграмм?
Купить Метамфетамин в Москве по скидке и хорошей цене? Купить Метамфетамин в Москве через свой телефон или ноутбук можно легко?
Как купить Метамфетамин в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Метамфетамин в Москве?
Не плохой или хороший Метамфетамин можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Метамфетамин в Москве из магазина?
Мои друзья любят употреблять Метамфетамин в Москве днем вечером и ночью и потом не спят целые сутки под Метамфетамин в Москве?
Метамфетамин в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Метамфетамин в Москве можно на выставке показывать потому что такой Метамфетамин в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Метамфетамин в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Метамфетамина в Москве?
Как ведут себя люди когда употребляют хороший качественный Метамфетамин в Москве чтоб не спалиться в черных очках, которые цветом как Метамфетамин в Москве?
Могут ли принять мусора за Метамфетамин в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Метамфетамин в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Метамфетамин в Москве если хочеться качественного Метамфетамина?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Как Купить Амфетамин? САЙТ - KOKAIN.VIP Сколько стоит Амфетамин? САЙТ - KOKAIN.VIP
WilliamePrash 2023/08/06(07:51)
Как Купить Амфетамин? САЙТ - KOKAIN.VIP Сколько стоит Амфетамин? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Амфетамин в Москве"
Где Купить Амфетамин в Москве? Как Купить закладку Амфетамин в Москве? Цена на Амфетамин в Москве? Купить Амфетамин с Доставкой в руки в Москве?
Сколько Стоит Амфетамин в Москве? Почему так просто Купить Амфетамин закладкой в Москве? Гарантия на Амфетамин в Москве? Купить Амфетамин с Гарантией?
Круглосуточные магазины Амфетамин в Москве? Оптовые и Розничные продажи Амфетамина в Москве? Купить Амфетамин в Москве через Телеграмм?
Купить Амфетамин в Москве по скидке и хорошей цене? Купить Амфетамин в Москве через свой телефон или ноутбук можно легко?
Как купить Амфетамин в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Амфетамина в Москве?
Не плохой или хороший Амфетамин можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Амфетамином в Москве из магазина?
Мои друзья любят употреблять Амфетамин в Москве днем вечером и ночью и потом не спят целые сутки под амфетамином в Москве?
Амфетамин в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой амфетамин в Москве можно на выставке показывать потому что такой Амфетамин в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Амфетамин в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Амфетамина в Москве?
Как ведут себя люди когда употребляют хороший качественный Амфетамин в Москве чтоб не спалиться в черных очках, которые цветом как Амфетамин в Москве?
Могут ли принять мусора за Амфетамин в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Амфетамин в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Амфетамин в Москве если хочеться качественного Амфетамина?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
Как Купить Шишки Бошки? САЙТ - KOKAIN.VIP Сколько стоят Шишки Бошки? САЙТ - KOKAIN.VIP
Kennethekes 2023/08/05(23:14)
Как Купить Шишки Бошки? САЙТ - KOKAIN.VIP Сколько стоят Шишки Бошки? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Шишки Бошки в Москве"
Где Купить Шишки Бошки в Москве? Как Купить закладку Шишки Бошки в Москве? Цена на Шишки Бошки в Москве? Купить Шишки Бошки с Доставкой в руки в Москве?
Сколько Стоит Шишки Бошки в Москве? Почему так просто Купить Шишки Бошки закладкой в Москве? Гарантия на Шишки Бошки в Москве? Купить Шишки Бошки с Гарантией?
Круглосуточные магазины Шишки Бошки в Москве? Оптовые и Розничные продажи Шишки Бошки в Москве? Купить Шишки Бошки в Москве через Телеграмм?
Купить Шишки Бошки в Москве по скидке и хорошей цене? Купить Шишки Бошки в Москве через свой телефон или ноутбук можно легко?
Как купить Шишки Бошки в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Шишки Бошки в Москве?
Не плохой или хороший Шишки Бошки можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Шишки Бошки в Москве из магазина?
Мои друзья любят употреблять Шишки Бошки в Москве днем вечером и ночью и потом не спят целые сутки под Шишки Бошки в Москве?
Шишки Бошки в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Шишки Бошки в Москве можно на выставке показывать потому что такой Шишки Бошки в Москве никто и никогда не виде подобного качества тут просто нет?
Как хороший Шишки Бошки в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Шишки Бошки в Москве?
Как ведут себя люди когда употребляют хороший качественный Шишки Бошки в Москве чтоб не спалиться в черных очках, которые цветом как Шишки Бошки в Москве?
Могут ли принять мусора за Шишки Бошки в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Шишки Бошки в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Шишки Бошки в Москве если хочеться качественного Шишки Бошки?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
магазин чая
chhal 2023/08/05(12:34)
[url=https://zavaristika.ru/catalog/ulun]улун стоимость[/url] или [url=https://zavaristika.ru/catalog/ulun]чай улун купить цена[/url]
https://zavaristika.ru/catalog/puer купить зеленый чай
Как Купить Лирику ? САЙТ - KOKAIN.VIP Сколько стоит Лирика ? САЙТ - KOKAIN.VIP
GeorgezaSep 2023/08/05(12:20)
Как Купить Лирику ? САЙТ - KOKAIN.VIP Сколько стоит Лирика ? САЙТ - KOKAIN.VIP
КУПИТЬ НА САЙТЕ - https://kokain.vip/
ЗАКАЗАТЬ ЧЕРЕЗ ТЕЛЕГРАММ- https://kokain.vip/
ДОСТАВКА В РУКИ - https://kokain.vip/
ЗАКЛАДКА ОНЛАЙН - https://kokain.vip/
ССЫЛКА В ТЕЛЕГРАММ - https://kokain.vip/
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теги поисковых слов для запроса "Лирику в Москве"
Где Купить Лирику в Москве? Как Купить закладку Лирику в Москве? Цена на Лирику в Москве? Купить Лирику с Доставкой в руки в Москве?
Сколько Стоит Лирика в Москве? Почему так просто Купить Лирику закладкой в Москве? Гарантия на Лирику в Москве? Купить Лирику с Гарантией?
Круглосуточные магазины Лирику в Москве? Оптовые и Розничные продажи Лирику в Москве? Купить Лирику в Москве через Телеграмм?
Купить Лирику в Москве по скидке и хорошей цене? Купить Лирику в Москве через свой телефон или ноутбук можно легко?
Как купить Лирику в Москве если нет очень много денег и нужно угостить девушку? С кем можно разделить грамм Лирики в Москве?
Не плохой или хороший Лирику можно Купить в Москве на своей улице закладкой? Девушка угостила меня Хорошим Лирикой в Москве из магазина?
Мои друзья любят употреблять Лирику в Москве днем вечером и ночью и потом не спят целые сутки под Лирикой в Москве?
Лирика в Москве можно заказать с доставкой в руки через хорошего курьера прямо в теллеграмм и его привезут в руки без палева в Москве?
Мой Лирика в Москве можно на выставке показывать потому что такой Лирика в Москве никто и никогда не видел подобного качества тут просто нет?
Как хороший Лирика в Москве качественный провозят через границу из других стран чтоб люди радовались качеству Лирики в Москве?
Как ведут себя люди когда употребляют хороший качественный Лирику в Москве чтоб не спалиться в черных очках, которые цветом как Лирика в Москве?
Могут ли принять мусора за Лирику в Москве если узнают что ты берешь его анонимно на сайте с гарантией который много лет продает Лирику в Москве?
Все люди по разному реагируют и задают себе вопрос, на который уже есть давно ответ - Как же купить Лирику в Москве если хочеться качественного Лирика?
Дополнительные теги - Купить Шишки в Москве, Купить экстази в Москве , Купить гашиш в Москве, Купить мефедрон в Москве, Купить экстази в Москве, Купить МДМА в Москве,
Купить лсд в Москве, Купить Амфетамин в Москве, Купить скорость альфа ПВП в Москве, Купить гидропонику в Москве, Купить метамфетамин в Москве, Купить эйфоретики в Москве,
Купить закладки в Москве, Купить ШИШКИ закладкой в Москве , Купить Стимуляторы в Москве, Купить Галлюцыногены в Москве, Купить Наркотики закладкой в Москве. Тег окончен
1xbet зеркало и промокод 1xbet казино
Sharonralia 2023/08/04(16:18)
Привет
согласен и даже более
Так вот
букмекер 1хбет 1xbet зеркало 1xbet регистрация
https://www.youtube.com/playlist?list=PL385hkAikOM2g9Q7TJAsTRHCgLg9mfdqj
https://www.youtube.com/playlist?list=PL385hkAikOM30xRlmEKP8KrVROJFzMkdt
https://www.youtube.com/playlist?list=PL385hkAikOM3ckUq4nUmoDrsa69l_exV9
https://www.youtube.com/playlist?list=PL385hkAikOM2YMBMC7-0pjjecOxFZrHqs
https://www.youtube.com/playlist?list=PL385hkAikOM01xePHFixqrPh4HIYcaxrg
https://www.youtube.com/playlist?list=PL385hkAikOM2Tq5326r3-6Eus56sWS73q
https://www.youtube.com/playlist?list=PL385hkAikOM3hflXY2Wv4HxmghwYQ7yis
[url=https://www.youtube.com/playlist?list=PL385hkAikOM30xRlmEKP8KrVROJFzMkdt]Быстрая регистрация 1xbet - 1xbet быстрая регистрация в 1 клик как сделать без паспорта промокод 2023 Казахстан Таджикистан[/url]
[url=https://www.youtube.com/playlist?list=PL385hkAikOM3ckUq4nUmoDrsa69l_exV9]Регистрация в 1xbet - 1xbet быстрая регистрация в 1 клик как сделать без паспорта промокод 2023 Казахстан Таджикистан[/url]
[url=https://www.youtube.com/playlist?list=PL385hkAikOM2YMBMC7-0pjjecOxFZrHqs]Как сделать регистрация 1xbet - 1xbet быстрая регистрация в 1 клик как сделать без паспорта промокод 2023 Казахстан Таджикистан[/url]
[url=https://www.youtube.com/playlist?list=PL385hkAikOM01xePHFixqrPh4HIYcaxrg]Регистрация 1xbet Казахстан - 1xbet быстрая регистрация в 1 клик как сделать без паспорта промокод 2023 Казахстан Таджикистан[/url]
[url=https://www.youtube.com/playlist?list=PL385hkAikOM2Tq5326r3-6Eus56sWS73q]Регистрация 1xbet Таджикистан - 1xbet быстрая регистрация в 1 клик как сделать без паспорта промокод 2023 Казахстан Таджикистан[/url]
[url=https://www.youtube.com/playlist?list=PL385hkAikOM3hflXY2Wv4HxmghwYQ7yis]Регистрация 1xbet 2023 - 1xbet быстрая регистрация в 1 клик как сделать без паспорта промокод 2023 Казахстан Таджикистан[/url]
baccarat là gì
Clarkham 2023/08/03(13:03)
baccarat là gì
1xbet зеркало и бонусы 1xbet казино
Dianefaw 2023/08/03(06:11)
Салют
хорошая мысль но
И вот это тоже по теме промокод 1win при регистрации
1win промокод за регистрацию
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIc5wrU4qkzgPADEZqv8jJol]Как зарегистрироваться в 1win без паспорта - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIeGLgrnzdNNjlomDp1bkE1y]Как правильно зарегистрироваться на 1win - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIc32mhMMOuovCUOskqNc2nZ]Как зарегистрироваться в 1win на телефоне - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf4Xn--FbxKYHiNL_aA4vM3]Как можно зарегистрироваться в 1win - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIfRBRCFS_MCZM__5knYX6RU]Как зарегистрироваться в авиаторе - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIc5r8bEQ3bGqm0DRAV-NxQQ]Как зарегистрироваться в 1win - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf-0V_hWFLofUdyhyBPa3Zz]Как зарегистрироваться в 1вин - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdSh8jUBkC8mGN2jS6ODZP1]Как зарегистрироваться на 1вин - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
https://www.youtube.com/playlist?list=PLhPhnwW9VBIc5wrU4qkzgPADEZqv8jJol
https://www.youtube.com/playlist?list=PLhPhnwW9VBIeGLgrnzdNNjlomDp1bkE1y
https://www.youtube.com/playlist?list=PLhPhnwW9VBIc32mhMMOuovCUOskqNc2nZ
https://www.youtube.com/playlist?list=PLhPhnwW9VBIf4Xn--FbxKYHiNL_aA4vM3
https://www.youtube.com/playlist?list=PLhPhnwW9VBIfRBRCFS_MCZM__5knYX6RU
https://www.youtube.com/playlist?list=PLhPhnwW9VBIc5r8bEQ3bGqm0DRAV-NxQQ
https://www.youtube.com/playlist?list=PLhPhnwW9VBIf-0V_hWFLofUdyhyBPa3Zz
промокод на первый депозит 1win
Experience pure bliss through the soulful Overjoyed Song by Maria Ermakova
Tylerfunda 2023/08/03(03:34)
Xin chào!
Tôi muốn kể cho bạn nghe về trải nghiệm âm nhạc thú vị của tôi!
Tôi tình cờ tìm thấy một ca sĩ, và tôi chỉ yêu thích những bài hát này ngay lập tức )
Maria Ermakova sở hữu một giọng nói sở hữu một sức mạnh quyến rũ - có khả năng đóng băng thời gian với vẻ đẹp đáng chú ý của nó. Sự thể hiện giai điệu cổ điển Của Stevie Wonder "Overjoyed" là một màn trình diễn đầy cảm hứng về khả năng thanh nhạc của cô, dễ dàng thể hiện phạm vi rộng lớn của khả năng của cô. Với mỗi nốt nhạc cô hát, một cảm xúc dâng trào tràn ngập khán giả, khiến họ rơi vào trạng thái ngưỡng mộ hoàn toàn. Dịch vụ phân phối bài hát cover quý giá, www.nhạc mới.top, rất tự hào khi hợp tác với giọng ca trẻ có năng khiếu và đầy triển vọng này, Maria Ermakova.
Bạn có thể nghe các bài hát của Cô ấy ở đây:
https://music.youtube.com/watch?v=lAgZkg-3ac0
https://lifestyle.pierrecountry.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities
https://www.deezer.com/track/2286394347
https://lifestyle.thepodcastpark.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities
https://lifestyle.3wzfm.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities
https://music.apple.com/ru/album/overjoyed/1688142507
http://newsonexpress.com/news/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities/0443343/
Vâng, đó là phong cách và cảm xúc rất thú vị cho những người thích âm nhạc hay!
[url=https://lifestyle.xtra1063.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities] amazon music unlimited [/url]
[url=https://midplains.newschannelnebraska.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities] new music friday [/url]
[url=https://lifestyle.us983.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities] amazon prime music [/url]
[url=https://lifestyle.thepodcastpark.com/story/49189443/maria-ermakova-an-incredibly-talented-musician-with-limitless-abilities] music apple [/url]
Chúc may mắn!
滿天星娛樂城 STAR
HermanVef 2023/08/03(03:29)
滿天星娛樂城 STAR
https://xn--uis74a0us56agwe20i.com/
как скачать 1xbet зеркало на айфон
Dianefaw 2023/08/03(02:34)
Салют
хорошая мысль но
Вот что я хочу добавить 1win как активировать промокод
промокод 1win при регистрации
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIc5wrU4qkzgPADEZqv8jJol]Как зарегистрироваться в 1win без паспорта - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIeGLgrnzdNNjlomDp1bkE1y]Как правильно зарегистрироваться на 1win - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIc32mhMMOuovCUOskqNc2nZ]Как зарегистрироваться в 1win на телефоне - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf4Xn--FbxKYHiNL_aA4vM3]Как можно зарегистрироваться в 1win - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIfRBRCFS_MCZM__5knYX6RU]Как зарегистрироваться в авиаторе - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIc5r8bEQ3bGqm0DRAV-NxQQ]Как зарегистрироваться в 1win - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIf-0V_hWFLofUdyhyBPa3Zz]Как зарегистрироваться в 1вин - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
[url=https://www.youtube.com/playlist?list=PLhPhnwW9VBIdSh8jUBkC8mGN2jS6ODZP1]Как зарегистрироваться на 1вин - Как правильно зарегистрироваться в 1win без паспорта на телефоне в 1вин в авиаторе lucky jet 2023[/url]
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdSh8jUBkC8mGN2jS6ODZP1
https://www.youtube.com/playlist?list=PLhPhnwW9VBIfuCxWLhXCLfFBUu5Wxx0Gr
https://www.youtube.com/playlist?list=PLhPhnwW9VBIce8mChyDsLpi4zzMafZ7dz
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdHezHwkOv0U43YEMivYgFz
https://www.youtube.com/playlist?list=PLhPhnwW9VBIdclJUj9VC9zcn0NAsYRYyW
https://www.youtube.com/playlist?list=PLhPhnwW9VBIcZXVf-Dmn_GeHBiKqACLzs
https://www.youtube.com/watch?v=v8RHAJMOYhQ
1win промокод без депозита
Как правильно подобрать гардероб
zoqhal 2023/08/02(22:19)
[url=https://yourdesires.ru/finance/private-finance/94-kak-zarabotat-na-nedvizhimosti-sekrety-uspeshnyh-sdelok-s-kvartirami.html]Как заработать на недвижимости? Секреты успешных сделок с квартирами[/url] или [url=https://yourdesires.ru/fashion-and-style/rest-and-tourism/1558-razvlechenija-na-kurorte-roza-hutor.html]Развлечения на курорте «Роза Хутор»[/url]
[url=http://yourdesires.ru/it/289-kak-samostoyatelno-zamenit-tachskrin-lenovo.html]тачскрин на леново[/url]
https://yourdesires.ru/fashion-and-style/fashion-trends/56-kak-pravilno-podobrat-ukrasheniya.html
冠天下
Steveoceah 2023/08/02(21:40)
冠天下
https://xn--ghq10gmvi961at1bmail479e.com/
nhà cái uy tín
Angeltoids 2023/08/02(08:14)
Nhà cái ST666 là một trong những nhà cái cá cược trực tuyến phổ biến và đáng tin cậy tại Việt Nam. Với nhiều năm kinh nghiệm hoạt động trong lĩnh vực giải trí trực tuyến, ST666 đã và đang khẳng định vị thế của mình trong cộng đồng người chơi.
ST666 cung cấp một loạt các dịch vụ giải trí đa dạng, bao gồm casino trực tuyến, cá độ thể thao, game bài, slot game và nhiều trò chơi hấp dẫn khác. Nhờ vào sự đa dạng và phong phú của các trò chơi, người chơi có nhiều sự lựa chọn để thỏa sức giải trí và đánh bạc trực tuyến.
Một trong những ưu điểm nổi bật của ST666 là hệ thống bảo mật và an ninh vượt trội. Các giao dịch và thông tin cá nhân của người chơi được bảo vệ chặt chẽ bằng công nghệ mã hóa cao cấp, đảm bảo tính bảo mật tuyệt đối cho mỗi người chơi. Điều này giúp người chơi yên tâm và tin tưởng vào sự công bằng và minh bạch của nhà cái.
Bên cạnh đó, ST666 còn chú trọng đến dịch vụ khách hàng chất lượng. Đội ngũ hỗ trợ khách hàng của nhà cái luôn sẵn sàng giải đáp mọi thắc mắc và hỗ trợ người chơi trong suốt quá trình chơi game. Không chỉ có trên website, ST666 còn hỗ trợ qua các kênh liên lạc như chat trực tuyến, điện thoại và email, giúp người chơi dễ dàng tiếp cận và giải quyết vấn đề một cách nhanh chóng.
Đặc biệt, việc tham gia và trải nghiệm tại nhà cái ST666 được thực hiện dễ dàng và tiện lợi. Người chơi có thể tham gia từ bất kỳ thiết bị nào có kết nối internet, bao gồm cả máy tính, điện thoại di động và máy tính bảng. Giao diện của ST666 được thiết kế đơn giản và dễ sử dụng, giúp người chơi dễ dàng tìm hiểu và điều hướng trên trang web một cách thuận tiện.
Ngoài ra, ST666 còn có chính sách khuyến mãi và ưu đãi hấp dẫn cho người chơi. Các chương trình khuyến mãi thường xuyên được tổ chức, bao gồm các khoản tiền thưởng, quà tặng và giải thưởng hấp dẫn. Điều này giúp người chơi có thêm cơ hội giành lợi nhuận và trải nghiệm những trò chơi mới mẻ.
Tóm lại, ST666 là một nhà cái uy tín và đáng tin cậy, mang đến cho người chơi trải nghiệm giải trí tuyệt vời và cơ hội tham gia đánh bạc trực tuyến một cách an toàn và hấp dẫn. Với các dịch vụ chất lượng và các trò chơi đa dạng, ST666 hứa hẹn là một điểm đến lý tưởng cho những ai yêu thích giải trí và muốn thử vận may trong các trò chơi đánh bạc trực tuyến.
只要您準備好 我們隨時可以成就您!WE NEED YOU - 9JGIRL
Matthewgax 2023/08/01(17:10)
只要您準備好 我們隨時可以成就您!WE NEED YOU - 9JGIRL
https://9jgirl.live/
colocation москва стоимость
bofhal 2023/08/01(14:33)
[url=https://mtw.ru/]колокейшн Москва[/url] или [url=https://mtw.ru/]аренда вдс сервера[/url]
https://mtw.ru/ колокейшн сервера
капли fire fit y300n
michalAbits 2023/08/01(12:37)
Не могу вспомнить.
[url=https://kapelki-firefit.ru/]kapelki-firefit.ru[/url]
nhà cái uy tín
Angeltoids 2023/08/01(06:17)
Nhà cái ST666 là một trong những nhà cái cá cược trực tuyến phổ biến và đáng tin cậy tại Việt Nam. Với nhiều năm kinh nghiệm hoạt động trong lĩnh vực giải trí trực tuyến, ST666 đã và đang khẳng định vị thế của mình trong cộng đồng người chơi.
ST666 cung cấp một loạt các dịch vụ giải trí đa dạng, bao gồm casino trực tuyến, cá độ thể thao, game bài, slot game và nhiều trò chơi hấp dẫn khác. Nhờ vào sự đa dạng và phong phú của các trò chơi, người chơi có nhiều sự lựa chọn để thỏa sức giải trí và đánh bạc trực tuyến.
Một trong những ưu điểm nổi bật của ST666 là hệ thống bảo mật và an ninh vượt trội. Các giao dịch và thông tin cá nhân của người chơi được bảo vệ chặt chẽ bằng công nghệ mã hóa cao cấp, đảm bảo tính bảo mật tuyệt đối cho mỗi người chơi. Điều này giúp người chơi yên tâm và tin tưởng vào sự công bằng và minh bạch của nhà cái.
Bên cạnh đó, ST666 còn chú trọng đến dịch vụ khách hàng chất lượng. Đội ngũ hỗ trợ khách hàng của nhà cái luôn sẵn sàng giải đáp mọi thắc mắc và hỗ trợ người chơi trong suốt quá trình chơi game. Không chỉ có trên website, ST666 còn hỗ trợ qua các kênh liên lạc như chat trực tuyến, điện thoại và email, giúp người chơi dễ dàng tiếp cận và giải quyết vấn đề một cách nhanh chóng.
Đặc biệt, việc tham gia và trải nghiệm tại nhà cái ST666 được thực hiện dễ dàng và tiện lợi. Người chơi có thể tham gia từ bất kỳ thiết bị nào có kết nối internet, bao gồm cả máy tính, điện thoại di động và máy tính bảng. Giao diện của ST666 được thiết kế đơn giản và dễ sử dụng, giúp người chơi dễ dàng tìm hiểu và điều hướng trên trang web một cách thuận tiện.
Ngoài ra, ST666 còn có chính sách khuyến mãi và ưu đãi hấp dẫn cho người chơi. Các chương trình khuyến mãi thường xuyên được tổ chức, bao gồm các khoản tiền thưởng, quà tặng và giải thưởng hấp dẫn. Điều này giúp người chơi có thêm cơ hội giành lợi nhuận và trải nghiệm những trò chơi mới mẻ.
Tóm lại, ST666 là một nhà cái uy tín và đáng tin cậy, mang đến cho người chơi trải nghiệm giải trí tuyệt vời và cơ hội tham gia đánh bạc trực tuyến một cách an toàn và hấp dẫn. Với các dịch vụ chất lượng và các trò chơi đa dạng, ST666 hứa hẹn là một điểm đến lý tưởng cho những ai yêu thích giải trí và muốn thử vận may trong các trò chơi đánh bạc trực tuyến.
Автоэлектрик В Москве
Emanuelslato 2023/07/31(03:44)
Численные значения номинального зазора (износа) задаются конструкцией двигателя, а значения допустимого и предельного износа определяются теоретически из условий прочности деталей, условий смазывания и надежности сопряжений в двигателе http://dmalmotors.ru/component/content/article/9-aktsii2/24-diagnostika-khodovoj-besplatno2.html?Itemid=101
если перемещение машины осуществляется по дорогам с жидкой грязью, то необходимо периодически выполнять промывку поверхности радиатора водой под напором http://dmalmotors.ru/zamena-tsepi-ili-remnya-grm.html
Это позволит избежать такой процедуры, как ремонт радиаторов грузовых авто http://dmalmotors.ru/zamena-masel-i-filtrov.html
Для того, чтобы осуществить такую промывку, нужно поднять кабину http://dmalmotors.ru/remont-starterov.html
Следите за тем, чтобы струя воды не попала на генератор,
При этом должно начаться повышение давления в системе смазки (на панели приборов стрелка указателя давления начнёт подниматься, а лампочка аварийного оповещения погаснет) http://dmalmotors.ru/remont-korobki-peredach.html
В его технические узлы и механизмы постоянно вносятся усовершенствования, но наиболее важным элементом конструкции остается двигатель http://dmalmotors.ru/zamena-i-remont-stsepleniya.html
Он является сердцем данного автомобиля и без его нормальной работы невозможна эксплуатация транспортного средства в принципе http://dmalmotors.ru/component/content/article/9-aktsii2/24-diagnostika-khodovoj-besplatno2.html?Itemid=101
Стоит отметить, что после проведения профессионального капитального ремонта и в случае соблюдения ряда условий двигатель может пройти столько же, а иногда и больше, чем отработал после выхода с завода http://dmalmotors.ru/zamena-masel-i-filtrov.html
Особенно это справедливо по отношению к высокотехнологичным турбомоторам, которые работают на отечественном топливе низкого качества http://dmalmotors.ru/
Для чего и как обкатывать бензиновый или дизельный двигатель после капитального ремонта http://dmalmotors.ru/component/content/article/9-aktsii2/24-diagnostika-khodovoj-besplatno2.html?Itemid=101
Режимы езды, особенности процесса обкатки, первая замена масла http://dmalmotors.ru/remont-starterov.html
Ткани Интернет Магазин
Stevehom 2023/07/31(03:12)
Технический Текстиль https://shtory-mira.ru/product/raville
ЛЁН https://shtory-mira.ru/product/zalla
Дизайн В Квартире
Franklam 2023/07/30(23:43)
Новый ресторан обещает оживить ресторанную жизнь Таганского района Москвы https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-kafe
По мнению владельцев, достойная и качественная еда не должна быть сосредоточена только в центре: она имеет право и должна перетекать и на окраины столицы https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-kafe
установка и размещение санитарно-гигиенических устройств (сантехприборов): полотенцесушитель, душевая кабина, ванна, умывальник, мойка, унитаз, биде, смеситель и т https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-restorana
п https://sferahome.ru/stroitelstvo/stroitelstvo-domov
Комнаты, обращенные на солнечную сторону, будут меньше накалятся летом, поскольку светлая отделка стен отражает солнечные лучи https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-kafe
За счет этого свойства сама обстановка будет казаться более легкой, воздушной
Преподаватель Центра дополнительного профессионального образования
Смольный оттенок является поглощающим фоном, который принимает на себя внешние раздражающие факторы https://sferahome.ru/stroitelstvo/stroitelstvo-domov
Он служи соединителем разных оттенков, как мост между противоположными спектрами цветового круга https://sferahome.ru
На начальной стадии разработки дизайн-проекта дизайнер разрабатывает эскизы для Ваших помещений и предлагает Вам различные варианты перепланировки квартиры https://sferahome.ru/dizajn-interera
Развитие жанров в российских сериалах
Vincentfub 2023/07/30(07:55)
Современные хроники жизни. Новые российские сериалы поражают глубиной персонажей и откровенностью их судеб. Какие темы заденут вашу душу?
Драматические российские сериалы
Mikelroali 2023/07/30(04:16)
Волшебные миры на своей земле. Российские научно-фантастические сериалы [url=https://kino-seriali.ru/]kino-seriali.ru[/url] удивляют оригинальностью и актуальностью сюжетов. Какие предсказания станут реальностью?
какие анализы сдать чтобы проверить печень
DanielEvend 2023/07/30(03:00)
[url=https://narofomed.ru/blog/luchshie-vrachi-nashej-kliniki-v-naro-fominske]наши врачи[/url] - какие анализы надо сдать для проверки, пройти обследование мужчине
Запчасти Маз Резерв
MichaelMof 2023/07/30(02:12)
При обращении к Продавцу Потребитель юридическое лицо должен руководствоваться условиями договора и нормами гражданского законодательства РФ http://kraz-maz.ru/products/korobka-razdatochnaya-kraz-6437-1800020
Потребитель физическое лицо при обращении к Продавцу руководствуется договором, при его наличии, и законом РФ от 07 http://kraz-maz.ru/products/bak-toplivnyi-kraz-levyi-6443-1101009-kvadratnyi-250l
02 http://kraz-maz.ru/products/shesternya-vysshei-peredachi-260-1802088-z-29
1992 № 2300-1 http://kraz-maz.ru/products/podogrevatel-pzhd-44-lu-mtlb-moaz-predpuskovoi-komplekt
- незамедлительного безвозмездного устранения недостатков;
Концерн цитрон (TSITRON) - производитель товаров под торговыми марками TSN, RAIDER, представляет собой объединение предприятий занимающихся производством автомобильных запчастей для транспортной техники всех типов: легковые и грузовые автомобили, автобусы, сельскохозяйственная, строительная и другая http://kraz-maz.ru/categories/mosty-kraz-1
1 http://kraz-maz.ru/products/kran-podkachki-kolesnyi-255b-4224110-b
2 http://kraz-maz.ru/products/reduktor-maz-zadnego-mosta-5551-2402010-20-u1-11kh25-krug-s-blokirovkoi-mkd-flanets-8-otv-krug
Претензии по качеству запасных частей до ввода их в эксплуатацию принимаются при условии приобретения их у официальных дилеров ПАО http://kraz-maz.ru/products/korobka-otbora-moschnosti-kom-kraz-214-4202010
Ось стабилизатора кабины (6430-5001822) Запчасти МАЗ от БИТ комплект: Ось стабилизатора кабины (6430-5001822)
- обращения на бланке организации с реквизитами: исх № письма, дата, подпись уполномоченного лица, печать (для юридических лиц);
Основные темы и проблемы, поднимаемые в новых российских сериалах
Brianpiply 2023/07/30(00:34)
Смех, который лечит. Комедийные российские сериалы [url=https://serialdoma.ru/]serialdoma.ru[/url] зарядят позитивом и приколами. Приготовьтесь смеяться до слез!
Роль российских сериалов в развитии отечественного кинематографа
MichaelPep 2023/07/29(20:41)
Северные хроники и южные сюжеты. Российские сериалы [url=https://russkie-serial.ru/]russkie-serial.ru[/url] знакомят с богатством культуры и менталитетом разных регионов страны.
2024總統大選
Angeltoids 2023/07/29(19:25)
2024總統大選
высокодоходные инвестиционные проекты
Eugeneder 2023/07/29(19:00)
[url=https://hyip-zanoza.com/top-hyips]хайп блог[/url] - заработок на хайпах, зарабатывать на хайпах
Турфирма Горячие Туры
Jamesseaky 2023/07/29(16:59)
Листвянка — это самое подходящее место для тех, кто за короткое время желает познакомиться с культурой и бытом народов Сибири, а также увидеть священное озеро Байкал http://planeta-int.com/country/montenegro
Содержательная экскурсия по колоритному Иркутску с посещением главных достопримечательностей, знаковых мест, старинных улочек и современных районов, включая популярный 130-ый квартал http://planeta-int.com/country/argentina/hotels
Ваше мнение важно!
Туры на Новый Год 2023 из Красноярска http://planeta-int.com/company
Очень понравилась экскурсия, не думали, что поездка на уазике может быть такой комфортной! Удобно, что забирают от отеля http://planeta-int.com/country/seychelles/tours
Виды шикарные, эмоций море! Отдельная благодарность водителю Денису, всё рассказал, с юмором, приготовил вкусную уху и другие гастрономический сюрпризы http://planeta-int.com/country/switzerland/hotels
Понравилось, что и оплатить можно на месте http://planeta-int.com/country/israel/tours
Речной круиз из Москвы по маршруту: Москва, Мышкин, Рыбинск, Тутаев, Кострома, Нижний Новгород, Чебоксары, Болгар, Казань http://planeta-int.com/country/russia/zolotoe-kolco/pereslavl-zalesskij-yaroslavl-kostroma-10-ekskursij-2-dnya
Уникальные акции и специальные предложения - kazinoonline.top
FiknabePigma 2023/07/29(16:50)
Добро пожаловать в мир азартных развлечений! Наша подборка лучших [url=https://kazinoonline.top/]онлайн казино[/url] в России предлагает уникальные возможности для всех любителей азарта. Здесь ты найдешь [url=https://kazinoonline.top/]казино на деньги[/url] с до 100% бонусами на депозит! Это значит, что твой игровой счет будет пополняться вдвое, а иногда и втрое!
Кроме того, каждое казино радует своих игроков 50 бесплатными фриспинами. Такой подарок даст тебе возможность испытать удачу в популярных игровых автоматах абсолютно бесплатно!
Не упусти шанс стать победителем и получить крупный выигрыш! Заходи на наш сайт и выбирай лучшее [url=https://kazinoonline.top/]онлайн казино[/url] с щедрыми бонусами и бесплатными фриспинами. Погрузись в захватывающий мир азарта прямо сейчас!
Турецкие драмы
CaseyTieta 2023/07/29(16:48)
Исторические эпопеи о жизни и смерти, о славе и предательстве - [url=https://turk-films.ru/]Турецкие сериалы[/url]. Величественные турецкие сериалы проникнут вашу душу до глубины. Отправьтесь в эпоху великих событий и страстных судеб!
Узбекская история на турецком экране
Bobbyscoma 2023/07/29(13:01)
Турецкие сериалы - это исследование мудрости и национальных традиций. Узнайте о восточном менталитете [url=http://turkseriai.ru/ ]Смотреть Турк Сериалы[/url] через истории и жизни героев, которые станут близкими.
Турецкие сериалы и их влияние на молодежь
BrianRoupt 2023/07/29(09:13)
Турецкие сериалы [url=https://turk-net.ru/]turk-net.ru[/url]: сражение за сердца зрителей. Какие истории перевернут ваш мир и станут вашими вечными компаньонами?
Турецкие сериалы и культурный обмен
DelmerREM 2023/07/29(05:28)
Турецкие сериалы: мировое признание и их путь к славе. [url=https://turkc1nema.ru/]https://turkc1nema.ru/[/url]. Готовы ли вы разгадать секрет их уникальности и несравненной привлекательности?
Aptechka
DavidMer 2023/07/28(21:16)
Aptechka.me - этто онлайн-платформа чи сайт, вероятно, связанный начиная с. ant. до темой медицины и первой помощи. Он может передавать информацию что касается том, яко выказать первоначальную шефство у различных необходимых состояниях, включая нарезания, ожоги, переломы равным образом другие медицинские ситуации. Эвентуально, текущий энергоресурс также дает ссср и еще советы числом произведению покорнее аптечки а также подготовке к чрезмерным ситуациям https://aptechka.me
Asab
AnthonyCom 2023/07/28(21:05)
https://asab.cc Навестите сайт интересных а также пользительных заметок что касается нервозных равным образом психических каналах человека https://asab.cc
Rust аимбот
Scottelush 2023/07/28(19:52)
[url=https://rrr-shop.com/pubg]Pubg приватные читы[/url] - Популярные приватные читы варзон 2, Pubg ВХ
2024總統大選
Angeltoids 2023/07/28(14:56)
2024總統大選
Двери Межкомнатные Официальный Сайт
DavidTed 2023/07/28(10:36)
)
Высококачественное обслуживание https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/perfetto/model-p33.html
Мы уважительно относимся к каждому покупателю и с удовольствием поможем подобрать подходящую немецкую мебель, исходя из личных предпочтений клиента http://www.legnostyle.ru/catalog/mejkomnatnie-dveri/iz-massiva/?PAGEN_1=7
Постоянно проводим мониторинг качества изготовления продукции, чтобы предлагать покупателям только лучшие модели http://www.legnostyle.ru/catalog/dveri/?PAGEN_1=14
Оригинальный дизайнерский проект https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/perfetto/dver-p8.html
У моделей всегда присутствует новая идея https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/?PAGEN_1=22
Дизайнерская мебель всегда разрабатывается с учётом дизайн-проекта всего интерьера в целом, это обеспечивает единство стиля и гармонию https://www.legnostyle.ru/catalog/inter-eri/potolki/pt-9.html
Китайским археологам удалось обнаружить крупнейший рудник по добыче бирюзы на территории Синьцзян-Уйгурского автономного района, что на северо-западе Китая https://www.legnostyle.ru/catalog/inter-eri/stenovie-paneli/s41.html
Заказать мебель из распространённого дерева, а затем шпонировать его дорогими породами https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/vhodnie-dveri/vhodnaya-dver-e21.html
Не стоит цели заткнуть кого-то за пояс или продемонстрировать уровень своего достатка https://www.legnostyle.ru/catalog/mebel/derevyannye-stoly/?PAGEN_1=3
Попросту дорогие породы дерева гораздо привлекательнее внешне, и с ними общий дизайн помещения приобретает более привлекательный внешний вид https://www.legnostyle.ru/catalog/mebel/mebel-dla-domasnei-biblioteki/b-6.html
Приятные цены https://www.legnostyle.ru/arochnye-dveri.html
Некоторым наши цены могут показаться завышенными, однако если у вас в приоритете надежность, износостойкость, прочность и экологичность, то вы поймете, что стоимость мебели полностью соответствует ее характеристикам http://www.legnostyle.ru/proizvodstvo/dveri-iz-dereva/?PAGEN_1=18
Мы устанавливаем максимально доступные цены на изделия, так как сотрудничаем напрямую с известными брендами http://www.legnostyle.ru/radiusnye-mezhkomnatnye-dveri.html?PAGEN_2=13
Школьная форма
grandleoNig 2023/07/28(07:23)
[url=http://grandleo.ru/images/blankzakazdev.doc]распродажа школьной формы для девочек[/url] - подробнее на нашем сайте [url=http://grandleo.ru]grandleo.ru[/url]
станки для производство
FrankTog 2023/07/28(04:25)
Технические характеристики некоторых производственных линий https://solyariswell.com/catalog/25-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/stanki-dlya-rezki-logov/27-otreznoj-stanok-lentochnaya-pila-pl-41-pl-45
Стоимость готовой продукции будет ниже при целом цикле производства https://solyariswell.com/catalog/17-ru/oborudovanie-dlya-proizvodstva/netkannye-materialy/42-avtomaticheskij-stanok-pnm-1
Это происходит благодаря дешевизне макулатуры https://solyariswell.com/catalog/27-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/stanki-dlya-upakovki-bumazhnoj-produktsii/31-upakovochnyj-stanok-us-5t
Однако потребуются дополнительные расходы на оборудование, и налаживание поставок вторсырья https://solyariswell.com
Дополнительно стоит озадачиться станком по производству картонных втулок https://solyariswell.com
Расходы на него – от 100 000 рублей – окупятся быстро https://solyariswell.com/catalog/17-ru/oborudovanie-dlya-proizvodstva/netkannye-materialy/88-avtomaticheskij-stanok-pnm
Закупка бумажных втулок оптом менее рентабельна, чем собственное производство http://solyariswell.com
Из чего делают туалетную бумагу https://solyariswell.com/catalog/25-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/stanki-dlya-rezki-logov/27-otreznoj-stanok-lentochnaya-pila-pl-41-pl-45
Существует два типа производственного процесса https://solyariswell.com/catalog/27-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/stanki-dlya-upakovki-bumazhnoj-produktsii/31-upakovochnyj-stanok-us-5t
Итого:
сайт мега мориарти
HelenArtex 2023/07/27(22:23)
Hi all! My name is Moderator Read:
При осуществлении поиска в онлайн-пространстве, пользователь интернета всегда сталкивается с торговой площадкой [url=https://xn--mg-sb-6za9404c.com]mega зеркало сайта[/url]. Быстрая регистрация и начало покупок: предлагаем простую и быструю процедуру регистрации, чтобы вы могли сразу приступить к мгновенным покупкам и наслаждаться безопасностью платформы. [url=https://xn--mg-sb-6za9404c.com]mega sb зеркало сайта[/url] специализируется на предоставлении доступа к эксклюзивным продуктам, которые нельзя найти в других онлайн-платформах. При регистрации на платформе или в общении с другими пользователями, не раскрывайте личные данные и придумайте отличающийся от логина никнейм или псевдоним. Также необходимо создать надежный пароль длиной от 8 символов и больше.
ссылка на мега тор:https://mega-active-links.com
зайти на mega:https://xn--mg-sb-6za9404c.com
мега сайт тор
HelenArtex 2023/07/27(21:10)
Admin – “:
[url=https://xn--mg-sb-6za9404c.com]mega ru[/url] – ваш идеальный партнер для безопасных и удобных онлайн-покупок и продажи товаров. [url=https://xn--mg-sb-6za9404c.com]mega отзывы[/url] заслуженно считается самым крупным и популярным анонимным торговым местом в СНГ. Здесь вы обнаружите обширный выбор магазинов из разных стран, предлагающих широкий спектр товаров. Независимо от того, что вы ищете, [url=https://xn--mg-sb-6za9404c.com]официальная ссылка мега[/url] является идеальным местом, где вы найдете все, что нужно, и даже больше, чтобы удовлетворить ваш вкус.
мега даркнет маркет ссылка:https://mega-active-links.com
ссылка на мегу даркнет:https://xn--mg-sb-6za9404c.com
промокод на первый депозит 1win
Vickiefix 2023/07/27(21:10)
Салют
со свем согласен
Так же по теме
БОНУС, фриспины и фрибеты на сегодня 1WIN где вводить промокод в 1win
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://www.youtube.com/watch?v=EDQyn1wZ4mA
https://www.youtube.com/watch?v=_8V8yVNdIJA
https://www.youtube.com/watch?v=TYD_ybHh1kU
https://www.youtube.com/watch?v=EU1kVWDETHs
https://www.youtube.com/watch?v=-52lKxasoHw
https://www.youtube.com/watch?v=BK9ECOJeXjw
https://www.youtube.com/watch?v=_L6fTkMH1Bw
https://www.youtube.com/watch?v=HRWvH9Vw_yE
[url=https://www.youtube.com/watch?v=RiRGCItEh_0]1WIN ПРОМОКОД freespin4win Разоряем кейсы 1win как правильно открывать кейсы в 1win вывод денег[/url]
[url=https://www.youtube.com/watch?v=N1AEs-M3n3s]1ВИН ПРОМОКОД promo4win Lucky Jet 1win отзывы лаки джет реальные 1 вин проверка ван вин[/url]
[url=https://www.youtube.com/watch?v=WrxGjuVWf3w]1WIN ПРОМОКОД promo4win Разоряем кейсы 1win стратегия как играть взлом 2023 1вин с деньгами[/url]
[url=https://www.youtube.com/watch?v=0qn88oJc6K4]1WIN ПРОМОКОД promo4win 1ВИН как получить бонус казино как отыграть как потратить промокоды 2023[/url]
[url=https://www.youtube.com/watch?v=WvSKCzyb0Gw]1WIN ПРОМОКОД promo4win Разоряем кейсы 1win как правильно открывать кейсы в 1win где найти[/url]
[url=https://www.youtube.com/watch?v=-W8GSQN4Bvc]1WIN ПРОМОКОД promo4win фрибет на фриспины на деньги 2023 без депозита ваучер 1ВИН[/url]
[url=https://www.youtube.com/watch?v=P71DgneAIyY]1WIN ПРОМОКОД promo4win при регистрации что дает новый промокод ваучер 1вин 2023 Кыргызча[/url]
[url=https://www.youtube.com/watch?v=pBOYv3HuJus]1WIN ПРОМОКОД promo4win при регистрации без депозита 1вин лучший промокод Казахстан на сегодня[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu9ts6PlB3jqEeCTKPMrnca
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttgDl67BuaZHh2IxGZ1-izp
https://www.youtube.com/playlist?list=PLCssVl5Vx2tt9Zs-4M3Lr5z2fZJub0eEY
https://www.youtube.com/playlist?list=PLCssVl5Vx2tt921kbUyoza09GWhVqC-xP
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFHV_lKFV0pBMCIcPkKn_j
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvGSgezW8mriDXZAkE5FVs1
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttQg60OF9QicFkHtoMeu6qZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tszjlGrZjuD9njd4hcaMXbM
https://www.youtube.com/playlist?list=PLCssVl5Vx2tszuAc0RKgv4_7y2NHpymW0
[url=https://www.youtube.com/playlist?list=PLDF5rYmNDrue_RX9R-ArF5LYdL2BMdRzz]1WIN ПРОМОКОД - promo4win - Бонусы и преимущества для постоянных игроков в 1ВИН промокод на деньги 2023 как использовать[/url]
[url=https://www.youtube.com/playlist?list=PLR-poGpr8s0iV288LhVnzTYilNAoikF3g]1WIN ПРОМОКОД - promo4win - для букмекерских ставок: Уникальные предложения и преимущества в 1ВИН промокод или ваучер[/url]
[url=https://www.youtube.com/playlist?list=PLRlvan5vfdGza8mPguFdwN43BukHtCYH6]1WIN ПРОМОКОД - promo4win - фартовый админ: Счастливый промокод и эксклюзивные предложения на пополнение как получить бонус в 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PLa-TRLlZ4hP2F2heY9HaIBDdx8Ihb9Tme]1WIN ПРОМОКОД - promo4win - Уникальный код и дополнительные бонусы на деньги 2023 зеркало и промокоды для 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PLTkOjbH-NuLqEhPATRPu3Cs_8Ood9Zzz4]1WIN ПРОМОКОД - promo4win - кыргызча: Бонусы и акции для игроков из Кыргызстана в 1ВИН что такое промокоды при регистрации[/url]
[url=https://www.youtube.com/playlist?list=PLTB3LKDVd88VVzDoZhxZWElHWSpDmhEIk]1WIN ПРОМОКОД - promo4win - на пополнение: Дополнительные средства и специальные акции в 1ВИН на деньги 2023 честный обзор[/url]
[url=https://www.youtube.com/playlist?list=PLG47C7Hwxl6ShZQek7gpXRWS-bYkTd3Xc]1WIN ПРОМОКОД - promo4win - Бонусы при регистрации и актуальные предложения на деньги 2023 promo code bonus registration 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PL34ccfc9uzkcqV2JfLMwPnTbmgX8op-St]1WIN ПРОМОКОД - promo4win - на деньги: Увеличьте свой баланс и получите дополнительные преимущества при регистрации в 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PL-B9xDNhqzBQuWRnII9OiJL5IHPC45wgh]1WIN ПРОМОКОД - promo4win - Бонусы при регистрации и актуальные предложения на деньги 2023 promo code bonus registration 1ВИН[/url]
線上賭場
Angeltoids 2023/07/27(19:35)
線上賭場
彩票是一種稱為彩券的憑證,上面印有號碼圖形或文字,供人們填寫、選擇、購買,按照特定的規則取得中獎權利。彩票遊戲在兩個平台上提供服務,分別為富游彩票和WIN539,這些平台提供了539、六合彩、大樂透、台灣彩券、美國天天樂、威力彩、3星彩等多種選擇,使玩家能夠輕鬆找到投注位置,這些平台在操作上非常簡單。
彩票的種類非常多樣,包括539、六合彩、大樂透、台灣彩券、美國天天樂、威力彩和3星彩等。
除了彩票,棋牌遊戲也是一個受歡迎的娛樂方式,有兩個主要平台,分別是OB棋牌和好路棋牌。在這些平台上,玩家可以與朋友聯繫,進行對戰。在全世界各地,撲克和麻將都有自己獨特的玩法和規則,而棋牌遊戲因其普及、易上手和益智等特點,而受到廣大玩家的喜愛。一些熱門的棋牌遊戲包括金牌龍虎、百人牛牛、二八槓、三公、十三隻、炸金花和鬥地主等。
另一種受歡迎的博彩遊戲是電子遊戲,也被稱為老虎機或角子機。這些遊戲簡單易上手,是賭場裡最受歡迎的遊戲之一,新手玩家也能輕鬆上手。遊戲的目的是使相同的圖案排列成形,就有機會贏取獎金。不同的遊戲有不同的規則和組合方式,刮刮樂、捕魚機、老虎機等都是電子遊戲的典型代表。
除此之外,還有一種娛樂方式是電競遊戲,這是一種使用電子遊戲進行競賽的體育項目。這些電競遊戲包括虹彩六號:圍攻行動、英雄聯盟、傳說對決、PUBG、皇室戰爭、Dota 2、星海爭霸2、魔獸爭霸、世界足球競賽、NBA 2K系列等。這些電競遊戲都是以勝負對戰為主要形式,受到眾多玩家的熱愛。
捕魚遊戲也是一種受歡迎的娛樂方式,它在大型平板類遊戲機上進行,多人可以同時參與遊戲。遊戲的目的是擊落滿屏的魚群,通過砲彈來打擊不同種類的魚,玩家可以操控自己的炮臺來獲得獎勵。捕魚遊戲的獎金將根據捕到的魚的倍率來計算,遊戲充滿樂趣和挑戰,也有一些變化,例如打地鼠等。
娛樂城為了吸引玩家,提供了各種優惠活動。新會員可以選擇不同的好禮,如體驗金、首存禮等,還有會員專區和VIP特權福利等多樣的優惠供玩家選擇。為了方便玩家存取款,線上賭場提供各種存款方式,包括各大銀行轉帳/ATM轉帳儲值和超商儲值等。
總的來說,彩票、棋牌遊戲、電子遊戲、電競遊戲和捕魚遊戲等是多樣化的娛樂方式,它們滿足了不同玩家的需求和喜好。這些娛樂遊戲也提供了豐富的優惠活動,吸引玩家參與並享受其中的樂趣。如果您喜歡娛樂和遊戲,這些娛樂方式絕對是您的不二選擇
как активировать промокод 1win
Vickiefix 2023/07/27(18:09)
Hi
хорошая мысль но
Вот что я хочу добавить
БОНУС, фриспины и фрибеты на сегодня 1WIN 1win промокод на фриспины
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
14
https://www.youtube.com/watch?v=fNtN3BiRFgE
https://www.youtube.com/watch?v=vLIzJyzeffg
https://www.youtube.com/watch?v=rtE712orLGs
https://www.youtube.com/watch?v=kpiNaJArXK4
https://www.youtube.com/watch?v=POHXMUk7Gh8
https://www.youtube.com/watch?v=BWeiBV_J4bo
https://www.youtube.com/watch?v=vfopw34Va4o
https://www.youtube.com/watch?v=88Mbvjg4clw
https://www.youtube.com/watch?v=95es4u4-ViI
14
[url=https://www.youtube.com/watch?v=fNtN3BiRFgE]1WIN ПРОМОКОД freespin4win Кейсы Взлом стратегии 2023 и проверка на вывод денег[/url]
[url=https://www.youtube.com/watch?v=vLIzJyzeffg]1WIN ПРОМОКОД freespin4win бонус за регистрацию на фриспины за установку как отыграть как играть[/url]
[url=https://www.youtube.com/watch?v=rtE712orLGs]1WIN ПРОМОКОД promo4win при регистрации на деньги 2023 на депозит на пополнение на сегодня 1ВИН[/url]
[url=https://www.youtube.com/watch?v=kpiNaJArXK4]1WIN ПРОМОКОД promo4win бонусы при регистрации на сегодня июнь месяц 2023 рабочее зеркало 1ВИН[/url]
[url=https://www.youtube.com/watch?v=POHXMUk7Gh8]1WIN ПРОМОКОД promo4win при регистрации на деньги 2023 на депозит на пополнение на бонус 550%[/url]
[url=https://www.youtube.com/watch?v=BWeiBV_J4bo]1WIN ПРОМОКОД promo4win как активировать куда ввести добавить использовать бонусы на кейсы 1ВИН[/url]
[url=https://www.youtube.com/watch?v=vfopw34Va4o]1WIN НОВЫЙ ПРОМОКОД promo4win для lucky jet на депозит 2023 как куда ввести как добавить бонус[/url]
[url=https://www.youtube.com/watch?v=88Mbvjg4clw]1WIN ПРОМОКОД freespin4win как зарегистрироваться на 1вин полная регистрация рабочее зеркало 2023[/url]
[url=https://www.youtube.com/watch?v=95es4u4-ViI]promo4win 1WIN ПРОМОКОД на Июль месяц 07.2023 на сегодня при регистрации на деньги и бонусы[/url]
https://www.youtube.com/@lucky-jet-win
https://www.youtube.com/@promo-code-for-registration
https://www.youtube.com/@1win-promocode-bonus
https://www.youtube.com/@Vlad-A4-Ulya-Kobyakov-Gleb
https://www.youtube.com/@1WIN-promo-code-promo4win
https://www.youtube.com/channel/UCBtDtSi42SIJLZBOUyc2InQ
https://www.youtube.com/channel/UC75t5xhFcktVLpOGjReQR9w
https://www.youtube.com/playlist?list=PLqmI3X34v1yt0iFAr4uQwSugSfQva-pi9
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tuWs8iulhp_KeHjQUpAaJ0H]1WIN ПРОМОКОД - promo4win - тактика как выиграть стратегия Пушера lucky jet как играть вся правда безумная тактика на лаки джет[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tschNntIT5jjoRccucL1lSU]1ВИН ПРОМОКОД - promo4win - Лаки Джет тактика 1win lucky jet strategy прогнозы стратегия Пушера фармим кэш стратегия на лаки джет[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tuViXyJ2HF-Of6994-ZjR3R]1WIN ПРОМОКОД - promo4win - 1ВИН лаки джет 1win lucky jet strategy тактика прогнозы заработок заносы казино[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tsZXADaNsfUlXzFrLUs-Zm6]1WIN ПРОМОКОД - promo4win - 1win Lucky Jet strategy тактика выиграть 1ВИН безумная тактика на Лаки Джет бонус chill space бот[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2ttORbQZ5VYfMIAdv1uAH6Qk]1win Lucky Jet - Грабим Сайт с Беспроигрышной Стратегией и 100x Игрой ПРОМОКОД - promo4win - стратегия на лаки джет тактика как выиграть в 1вин отзывы[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tt4u4mJWb6FifjmS3IXVf8s]1win Lucky Jet - Лучшие Стратегии для Казахстанских Игроков ПРОМОКОД - promo4win - тактика как выиграть Lucky Jet стратегия как играть проверка отзывы[/url]
[url=https://www.youtube.com/playlist?list=PLNNubTH7aQSXnvsWRrgf6uYcPtvp2sMAD]1WIN ПРОМОКОД - promo4win - 2023: Особое предложение и дополнительные преимущества в 1ВИН промокод бонус фартовый админ[/url]
[url=https://www.youtube.com/playlist?list=PLSoTO0NIJLf4iEaPLTQx25IJQPvzaXsZM]1WIN ПРОМОКОД - promo4win - 2023: Особое предложение и дополнительные преимущества в 1ВИН промокод бонус[/url]
[url=https://www.youtube.com/playlist?list=PLvMhz_AjFMKyH65tKFsxkrcoqkqbXzQNw]1WIN ПРОМОКОД - promo4win - на деньги 2023: Дополнительный доход и специальные акции в 1ВИН промокод или ваучер[/url]
mega зеркало рабочее
CharlieLix 2023/07/27(16:30)
[url=https://xn--mga-sb-bva.com/]мега онион[/url] - зеркала мега, mega onion
Гирлянда В Пластиковой Трубе
BruceMap 2023/07/27(16:01)
Например, подсвеченный фонарями тротуар не даст с него сойти на повороте на красивый газон https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
Иногда риски отсутствия света могут быть куда более опаснее, чем следы на газоне от ботинок https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
Например, незамеченные на пути статуэтка или клумба могут стать причиной падения https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-289562481031-belt-lait-pyatizhilnii-belii-ili-chernii
Так, в Серове в январе 2011 было отключено всего 183 светоточки https://xn----8sbbqwjb8ce.xn--p1ai/v2
Примерно 2/3 из них приходятся на незарегистрированные светоточки, 1/3 на светильники, горящие с нарушением графика https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Убытки от них могли составить за январь порядка 50 тысяч рублей https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Жители понимают ситуацию, и количество самовольных подключений сокращается по сравнению с 2010 годом в несколько раз https://xn----8sbbqwjb8ce.xn--p1ai/
На большие расстояния до отдельностоящего столба, лучше протянуть трос, который хорошо фиксируется при помощи растяжек https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
Уже к нему крепится питающий кабель https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
Прожектор – это световой прибор с узким концентрированным лучом света https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Лучше всего использовать для освещения больших открытых пространств https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
О том, какой прожектор выбрать для дачи, читайте здесь https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Добрый вечер! Делаю проект по электроснабжению дачного дома https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-772320672151-retro-girlyanda-so-svisaniem-10m-na-cher
В технических условиях на присоединение к электросетям написано, что точкой подключения электроустановки жилого дома принять ближайшую опору ВЛ-0,4 кВт https://xn----8sbbqwjb8ce.xn--p1ai/v2
У меня получается https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-637115709091-dyuralait-kruglii-be-zon
https://xn----8sbbqwjb8ce.xn--p1ai/profi
https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
Выполнили заказ по временному переносу двух электрических кабелей напряжением 0,4 кВ со сносимого здания на железобетонные опоры https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Работы выполнены за два дня https://xn----8sbbqwjb8ce.xn--p1ai/
https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
2024總統大選
Angeltoids 2023/07/27(12:30)
2024總統大選
Сотрудники Уфалейского завода металлургического машиностроения озабочены ситуацией, складывающейся на предприятии
Jeffreyabuff 2023/07/27(12:25)
[url=https://chel-week.ru/6143-sotrudniki-ufalejjskogo-zavoda-metallurgicheskogo.html]Сотрудники Уфалейского завода металлургического машиностроения озабочены ситуацией, складывающейся на предприятии.[/url] Верхний Уфалей, Челябинская область, Декабрь 01 (Новый Регион, Ольга Арсентьева) – Сотрудники Уфалейского завода металлургического машиностроения озабочены ситуацией, складывающейся на градообразующем предприятии. «Второй месяц рабочие не получают заработную плату. Люди обречены на вымирание: не
Ювелирные украшения спб - предлагаем широкий ассортимент уникальных и стильных украшений, включая обручальные кольца, ожерелья, серьги, браслеты, часы и многое другое.
BinTum 2023/07/27(12:02)
Заказать ювелирные изделия - только в нашем салоне вы найдете приемлемые цены. по самым низким ценам!
[url=https://uvelir1.ru/]ювелирный арт[/url]
ювелирные изделия на заказ - [url=https://www.uvelir1.ru]http://uvelir1.ru/[/url]
[url=http://www.ega.edu/?URL=uvelir1.ru]https://google.dk/url?q=http://uvelir1.ru[/url]
https://kat-service56.ru/
Davidwaymn 2023/07/27(10:54)
[url=https://kat-service56.ru/udalenie-katalizatora-Dodge-Attitude.html]Удаление катализатора Dodge Attitude в Оренбурге[/url]
[url=https://kat-service56.ru/udalenie-katalizatora-Pagani.html]https://kat-service56.ru/udalenie-katalizatora-Pagani.html[/url]
ссылка мега сб
Gregorybug 2023/07/27(08:53)
Hey, everyone! Allow me to introduce myself as Admin Read:
Первое впечатление от платформы [url=https://xn--megsb-l11b.com]зайти на mega[/url] - простота и интуитивная понятность, с минимальными дизайнерскими излишествами. Но, вероятно, именно в этом заключается ее сила. Присутствие различных функций только усложняет взаимодействие сервиса с конечным пользователем. Для того чтобы начать покупки, просто перейдите по указанной ссылке - [url=https://xn--megsb-l11b.com]вход на сайт mega[/url], создать учетную запись и пополнить баланс. Затем следует простой процесс поиска нужных товаров, и в одно мгновение вы будете находиться в непосредственной близости от своего желанного сокровища, открывающего путь в мир фантазий и спокойствия. Зарегистрируйтесь на [url=https://xn--megsb-l11b.com]мега даркнет[/url].
меги официальный сайт цены:https://xn--megsb-l11b.com
Ремонт Квартир Санкт Петербург
Peterheike 2023/07/27(03:40)
Компания имеет опыт по отделке квартир в многоэтажных домах всех серий – новостройках, домах старого фонда, хрущевках, также домах 137 и 504 серии http://xn--80apfeghw.xn--p1ai/otzyvy/
За годы работы мы досконально изучили особенности планировки, прокладки коммуникаций, отличия отделки и различные сложности проведения работ в постройке определенного типа http://xn--80apfeghw.xn--p1ai/uslugi/
Приступая к работе, мы выбираем оптимальные технологии, составляем план и выбираем материалы, которые лучше всего будут соответствовать исходным данным помещения http://xn--80apfeghw.xn--p1ai/otzyvy/
Косметический http://xn--80apfeghw.xn--p1ai/
Цены на демонтажные работы http://xn--80apfeghw.xn--p1ai/uslugi/kapitaljwnyj-remont/
Благодарим за проделанную работу http://xn--80apfeghw.xn--p1ai/kontakty/
Это наш первый опыт ремонта квартиры и можно с уверенностью сказать, что он удачный http://склиман.рф/uslugi/kapitaljwnyj-remont/
Все сделано хорошо и аккуратно http://xn--80apfeghw.xn--p1ai/uslugi/remont-i-pereplanirovka/
Все мастера культурные и очень терпеливые http://xn--80apfeghw.xn--p1ai/kontakty/
Все, кто читает этот отзыв - смело обращайтесь в эту компанию http://xn--80apfeghw.xn--p1ai/objqekty/#
Демонтаж потолков, стен и пола Штукатурка стен по маякам Разводка новой электропроводки Замена инженерных систем Шпатлёвка, наливные полы Чистовые работы (краски, плитка, потолки и пр http://xn--80apfeghw.xn--p1ai/otzyvy/
) Грунтовка стен и поклейка обоев Укладка полов http://xn--80apfeghw.xn--p1ai/uslugi/
? Лучшее решение для помещения перед сдачей его в аренду http://xn--80apfeghw.xn--p1ai/objqekty/#
水微晶玻尿酸 - 八千代
Williamlop 2023/07/26(20:28)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
第一借錢網擁有全台最多的借錢資訊
Danieldouro 2023/07/26(16:53)
第一借錢網擁有全台最多的借錢資訊
https://168cash.com.tw/
Премиум база для Xrumer
Xrumerurisa 2023/07/26(16:51)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/prodaetsja-novaja-baza-dlja-xrumer-maj-2023/
Лучшая цена и качество.
Кулинарные Инструменты
LarryCrege 2023/07/26(16:22)
Как украсить торт?
Удивительно аппетитный белый хлеб обладает доминирующим ароматом и вкусом сыра https://nevkusno.ru:443/catalog/maslo-dlya-kutikuly/
Этот хлеб может стать идеальной основой для бутербродов с сыром, зеленью, копчёным мясом и сливочным маслом https://nevkusno.ru/catalog/bumaga-tish-yu/bumaga-upakovochnaya-tishyu-goluboy-50kh66-sm-10-sht-premium-quality-/
Хлеб гармонично дополнит яичницу, омлет, салаты и супы https://nevkusno.ru/sale/pechen-e-savoyardi-i-polufabrikaty-gotovye/?ORDER_FIELD=DATE_CREATED&ORDER_TYPE=ASC
Благодаря отсутствию саха https://nevkusno.ru/catalog/cvetochnaya-matovaya-pyl-ca/?ORDER_FIELD=DATE_CREATED&ORDER_TYPE=DESC
Но торт необходимо не только красиво украсить, но и подать https://nevkusno.ru:443/catalog/glazur-shokoladnaya/?ORDER_FIELD=DATE_CREATED&ORDER_TYPE=ASC
Это внесет некую изюминку в ваше торжество и заранее подогреет интерес к кулинарному шедевру https://nevkusno.ru/catalog/marmelad 1/?ORDER_FIELD=SORT&ORDER_TYPE=ASC
Для этих целей в нашем магазине можно купить кондитерский инвентарь:
-065 https://nevkusno.ru/catalog/barkhatnyy-pesok/
Размеры: 3 x 14 x 23 см https://nevkusno.ru:443/catalog/muskatnyy-oreh/
, Материал: Алюминий, Вес: 60 гр https://nevkusno.ru/catalog/kley-pischevoy-kmc-sms/kley-pischevoy-food-colours-26-gr-k001/
, Размер упаковки: 14 https://nevkusno.ru/catalog/perevodnaya-folga/?ORDER_FIELD=SORT&ORDER_TYPE=DESC
5 x 4 x 23 см https://nevkusno.ru:443/catalog/sredstva-dlya-kutikuly/?ORDER_FIELD=DATE_CREATED&ORDER_TYPE=DESC
, Разъёмная форма: Нет, Набор: Да, Крышка: Нет, В наборе, шт https://nevkusno.ru/catalog/cvetochnaya-blestyaschaya-pyl-ca/?ORDER_FIELD=CATALOG_PRICE_1&ORDER_TYPE=ASC
: 5, Форма: Фигурная, Высота стенки, см https://nevkusno.ru/catalog/moldy-plastikovye-dlya-shokolada-mastiki/mold-dlya-shokolada-mastiki-love-is/
В Condishop вы найдете богатейший ассортимент продукции для выпекания маффинов, тортов, капкейков, кейк попсов, макаронс, эклеров, печенья, пончиков, пиццы, а также для приготовления мастики, конфет, шоколада, айсинга, муссовых изделий:
Септики в Нижнем Новгороде
SeptikNef 2023/07/26(10:43)
[url=http://septiki-nn.ru]септик из колец цена[/url] - подробнее на сайте [url=http://septiki-nn.ru]septiki-nn.ru[/url]
Domain A store
bizastor 2023/07/26(07:28)
Domain for entrepreneurship [url=https://а.store]a.store domain is for sale for business and trade, LEARN MORE[/url]
Оформление ВНЖ и второго гражданства стран Евросоюза
LFTFlove 2023/07/25(20:11)
Поможем оформить гражданство и ВНЖ Израиля, Болгарии, Боснии, Греции, Черногории, Словакии, ОАЭ, Бельгии и Хорватии.
We will help you obtain citizenship and a residence permit in Israel, Bulgaria, Bosnia, Greece, Montenegro, Slovakia, the United Arab Emirates, Belgium and Croatia.
->[url=https://t.me/LibFinTravel][b]Telegram[/b][/url]<-
[url=https://libertyfintravel.ru/]WEB[/url]
Мы доставили вам промокод
Jamesmon 2023/07/25(13:43)
Привет друзья!
Спешим обрадовать вас премиальными скидками на большое пополнение нашего каталога!
Только для новых пользователей мы предлагаем скидку до 80% на онлайн заказ из нашего магазина при вводе промокода 332284
Мы являемся самым крупным дистрибьютером товаров на мировом рынке
Мы уже заранее оформили скидку для вас осталось только зайти за покупками [url=https://buydiscount.pro] Купите скидку прямо сейчас [/url]
У нас вы сможете найти товары в любой категории и любых потребностей, доставка до дома займет минимальное количество времени
Все что вам нужно это [url=https://buydiscount.pro] активировать после регистрации наш пригласительный промокод [/url] 94119 и оформить выбранный вами товар
Желаем вам удачи!
Ремонт Квартир И Коттеджей
RichardDooda 2023/07/25(07:01)
Африканский стиль https://structuriqa.com
Модные материалы отделки стен: обои, панели, дерево https://structuriqa.com/kontaktyi.html
Актуальными будут самые разные тона, от спокойных пастельных до глубоких насыщенных https://structuriqa.com
Они хорошо сочетаются друг с другом, а также с белым, бежевым, черным, темно-синим и коричневым https://structuriqa.com/about/
Оливковый и горчичный применяют для декора гостиной, спальни, кухни; результат получается всегда изысканным и ненавязчивым https://structuriqa.com
Свободные пространства Минимум мебели и декора Высокая функциональность и четкое зонирование Хорошо продуманное освещение Спокойная благородная гамма Простые геометрические линии https://structuriqa.com/proektyi.html
Дизайн квартиры в современном стиле: советы по созданию и 60 фото для вдохновения https://structuriqa.com
Вот общие характеристики дизайна, на которые можно опираться при создании проекта:
Лучшее решение для удаленного доступа для любого устройства
JackRom 2023/07/25(06:20)
Уважаемый пользователь!
Вы устали от того, что вас ограничивают сетевые ограничения? Вам нужен доступ к вашему домашнему или рабочему устройству из-за пределов вашей сети?
Myway.cf он здесь, чтобы помочь. Наше решение для удаленного доступа обеспечивает неограниченный доступ к вашему устройству через Интернет без
нарушая ваш обычный маршрут движения.
Вот некоторые из преимуществ нашего сервиса:
[url=https://myway.cf/]static ip buy online[/url]
[url=https://myway.cf/]buy a ip[/url]
[url=https://myway.cf/]ngrok similar[/url]
[url=https://myway.cf/]vnc remote connect iot[/url]
[url=https://myway.cf/]how can i get a static ip address[/url]
По сравнению с другими популярными решениями удаленного доступа, Myway.cf выделяется своими доступными ценами, пользовательскими доменами и обходом
сетевых ограничений без изменения обычного маршрута трафика.
Не позволяйте сетевым ограничениям больше сдерживать вас. Попробуй Myway.cf сегодня https://myway.cf
и получите неограниченный доступ к вашему устройству
из любой точки мира.
Controlling your Raspberry Pi projects from outside your network and Providing remote access to IoT devices
Accessing your VoIP phone system from outside your network and Remotely accessing your home or office printer
Custom domains available and Unlimited traffic and speed
Искренне, Myway.cf
шу пуэр блин
chaihal 2023/07/25(05:56)
[url=https://zavaristika.ru/catalog/shen-puer-zelenyj]купить чай шен пуэр в москве[/url] или [url=https://zavaristika.ru/catalog/shu-puer-chernyj]шу пуэр золотая почка[/url]
https://zavaristika.ru/catalog/shu-puer-chernyj магазин чая
The Berenstain Bears 2003
balgeTreary 2023/07/24(20:56)
[url=http://ww3acessesuafatura.com/ut-ahaoypm/cjo-mpnndai-oyandib-ji-a-ngyykjqym/]hot russian teasing on a sleepover[/url]
The Playerhot_wet_lilly
[url=http://nhatlinh.us/maimy-asmr-sexy-little-devil-asmr-video-leaked-1/]HD 13:28 Maimy ASMR Sexy Little Devil ASMR Video Leaked 2060 67%[/url]
Booty 570Dainty Wilder ibradome
[url=http://kmmdhudson.com/genero/historia/]Historia[/url]
Age of Samurai: Battle for JapanEnormous Jugs,udders,scorching Gigantic Hooters,gigantic Joy Bags,enormous Bum,yam... 2:03 207Mu Wang Zhi Wang: You Du Zhan English Subbed
[url=http://alrakb.com/bons-meninos-torrent-2019-dual-audio-5-1-dublado-legendado-bluray-720p-1080p-download/]Bons Meninos Torrent (2020) Dual Áudio / Dublado BluRay 720p | 1080p | FULL – Download[/url]
szablyzatot.Asian Small Tits
Ayrafilot Белт
BruceMap 2023/07/24(19:13)
А вот для декоративной подсветки ландшафта существует несколько разновидностей фонарей https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-289562481031-belt-lait-pyatizhilnii-belii-ili-chernii
Среди них можно выделить один особенный вид — это так называемые светящиеся камни и световые тумбы https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
Первые днем выглядят, как обычные камни, вечером же они светятся не хуже стационарных фонарей https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-772320672151-retro-girlyanda-so-svisaniem-10m-na-cher
Закрепление самонесущего изолированного проводаМонтаж освещения продолжили установкой анкерных и поддерживающих зажимов https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Подъем на монтажных лазах позволил не использовать автоподъемник, что существенно уменьшило стоимость монтажа https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
Защиту монтера от внешнего воздействия на месте работ обеспечивает закрытая рабочая одежда, каска, перчатки https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-244767563591-belt-lait-dvuhzhilnii-chernii-i-belii-s
Устойчивое положение с полной свободой рук обеспечивал монтажный пояс со страховочным ремнем https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Натяжение СИП в анкерных пролетах выполнили лебедкой с захватом типа https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-244767563591-belt-lait-dvuhzhilnii-chernii-i-belii-s
Усилие тяжения контролировали по стреле провиса установленной проектом https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
Закрепление анкерных зажимов на проводе проводили ключом с трещоткой, предварительно закрепив дужку зажима за анкерный кронштейн https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-772320672151-retro-girlyanda-so-svisaniem-10m-na-cher
Параллельно с натяжением проводили демонтаж раскаточных роликов https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
Разновидностей фонарей на современном рынке очень много, и их достаточно сложно организовать по одному лишь критерию https://xn----8sbbqwjb8ce.xn--p1ai/v2
Условно можно выделить такие группы приборов, подходящих для подключения уличного освещения:
Установка приборов освещенияМонтаж светильников на концевых и поворотных опорах проводили сразу после закрепления провода https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Подготовка к установке проводилась предварительно на земле https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Снималось защитное стекло, выкручивались крепежные винты для доступа к клеммам подключения https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
Монтажник поднялся на стойку на лазах https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-772320672151-retro-girlyanda-so-svisaniem-10m-na-cher
Закрепившись монтажным поясом, приступил к работе:закрепил корпус светильника на кронштейнесоединил провод на клеммах приборов освещенияподключил отпайку к магистральному проводу прокалывающими зажимамисобрал корпусвкрутил в патрон лампуустановил защитное стекло https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-288592881193-tsvetnie-lampochki-svetodiodnie-matovie
Монтаж светильников на промежуточных опорах сопровождался закреплением провода в зажимах затягиванием для снятия излишней нагрузки с анкерных зажимов https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-289562481031-belt-lait-pyatizhilnii-belii-ili-chernii
Монтаж уличного освещения объекта выполнен двумя линиями (правая и левая сторона), сведенными вместе на трубостойку поста охраны с подключением во ВРУ объекта https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Включение / выключение сети наружного освещения выполняется через выключатель https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-637115709091-dyuralait-kruglii-be-zon
Датчик освещения не использовался https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-288592881193-tsvetnie-lampochki-svetodiodnie-matovie
Подключение приборов выполнен на разные фазы для предупреждения перекоса фаз, равномерного использования токонесущих частей https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Если соединяются провода подобного металла (медь с медью, например), они немного скручиваются и пропаиваются https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Если же по каким-то причинам приходится использовать провод из другого металла (медь с алюминием, например), то соединять их нужно посредством специальных завинчивающихся клемм https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Для стабильной и длительной работы, светодиодам требуется равномерное напряжение без перепадов https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Обеспечивает его драйвер – , внутри которой трансформатор, диодный мост, конденсаторы, стабилитроны и т https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
д https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
KUBET ทางเข้า、KU หวย、หาเงินออนไลน์
JamesNub 2023/07/24(15:45)
KUBET ทางเข้า、KU หวย、หาเงินออนไลน์
https://9jthai.net
Лучшее решение для удаленного доступа для любого устройства
JackRom 2023/07/24(09:51)
Уважаемый пользователь!
Вы устали от того, что вас ограничивают сетевые ограничения? Вам нужен доступ к вашему домашнему или рабочему устройству из-за пределов вашей сети?
Myway.cf он здесь, чтобы помочь. Наше решение для удаленного доступа обеспечивает неограниченный доступ к вашему устройству через Интернет без
нарушая ваш обычный маршрут движения.
Вот некоторые из преимуществ нашего сервиса:
[url=https://myway.cf/]connect to an ip address remotely[/url]
[url=https://myway.cf/]access iot device over internet[/url]
[url=https://myway.cf/]static ip how to get[/url]
[url=https://myway.cf/]how to get permanent ip address[/url]
[url=https://myway.cf/]remote connect iot device over internet[/url]
По сравнению с другими популярными решениями удаленного доступа, Myway.cf выделяется своими доступными ценами, пользовательскими доменами и обходом
сетевых ограничений без изменения обычного маршрута трафика.
Не позволяйте сетевым ограничениям больше сдерживать вас. Попробуй Myway.cf сегодня https://myway.cf
и получите неограниченный доступ к вашему устройству
из любой точки мира.
Remotely accessing your work CRM or other business applications and Providing remote access to software or services for clients or customers
40 ports available via IP address (20 UDP and 20 TCP) and 18 ports available through domain name (16 TCP – usual and 2 TCP – simple HTTP)
Custom domains available and Unlimited traffic and speed
Искренне, Myway.cf
тестирую популярное слоты 1win 1win промокод
HannahPow 2023/07/24(07:31)
Здрасте
со свем согласен и даже более
Так вот 1win промокод за регистрацию
промокод 1win при регистрации
БОНУС, фриспины и фрибеты на сегодня 1WIN - https://1111win.tumblr.com/
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
24
https://www.youtube.com/watch?v=dQYjwRh4H2w
https://www.youtube.com/watch?v=xy8Tjcycoh4
https://www.youtube.com/watch?v=JnPQzH0_6U4
https://www.youtube.com/watch?v=BCRlWP7GikE
https://www.youtube.com/watch?v=0lpMhYHk4iU
https://www.youtube.com/watch?v=tadJiDVlobw
https://www.youtube.com/watch?v=FCTLpxcJ4bw
https://www.youtube.com/watch?v=YZSa9TeB6gM
https://www.youtube.com/watch?v=-SL9i7Vq3W4
https://www.youtube.com/watch?v=7PV5wFHQ2HY
https://www.youtube.com/watch?v=6t-ddjEbXGk
https://www.youtube.com/watch?v=KKPVPZ_LYFM
https://www.youtube.com/watch?v=PIhkRBYrEqc
https://www.youtube.com/watch?v=6TbbNAWZtJI
https://www.youtube.com/watch?v=bN5CwUKvADQ
https://www.youtube.com/watch?v=7dIYt73hh9o
23
[url=https://www.youtube.com/watch?v=0xoMGJ8j4Zw]1ВИН ПРОМОКОД promo4win поймал лучший коэффициент в х80 по тактике 1win lucky jet стратегия[/url]
[url=https://www.youtube.com/watch?v=WGNUYHufHdE]1ВИН ПРОМОКОД promo4win как выиграть с минимальным балансом 1win lucky jet тактика и стратегия[/url]
[url=https://www.youtube.com/watch?v=ZnGSDWS624w]1ВИН ПРОМОКОД promo4win стратегия игры в lucky jet 1win тактика как выиграть отзывы вся правда[/url]
[url=https://www.youtube.com/watch?v=Mc0jAWWLres]1ВИН ПРОМОКОД promo4win фиксируем прибыль на Лаки Джет для vip 1win зеркало lucky jet проверка[/url]
[url=https://www.youtube.com/watch?v=jHOv4vtN7Bw]1ВИН ПРОМОКОД promo4win прибыль на ЛАКИ ДЖЕТ для vip игроков 1win lucky jet стратегия вся правда[/url]
[url=https://www.youtube.com/watch?v=OzDc6wZWUV4]1ВИН ПРОМОКОД promo4win фиксируем на Лаки Джет для vip игроков 1win lucky jet как выиграть 2023[/url]
[url=https://www.youtube.com/watch?v=3MYpV5QEI5E]1ВИН ПРОМОКОД НА ИЮЛЬ promo4win тактика как играть lucky jet программа на 1win Лаки Джет взлом[/url]
[url=https://www.youtube.com/watch?v=vnwCtFqf6ec]1ВИН ПРОМОКОД promo4win Lucky Jet Прогнозы Бонусы 1win Как выиграть в игре стратегия прогнозы[/url]
[url=https://www.youtube.com/watch?v=ncsrY4OSLe4]ПРОМОКОД promo4win Лаки Джет Мощная стратегия 1win без рисков Как играть выигрывать с 1000 рублей[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tu9ts6PlB3jqEeCTKPMrnca
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttgDl67BuaZHh2IxGZ1-izp
https://www.youtube.com/playlist?list=PLCssVl5Vx2tt9Zs-4M3Lr5z2fZJub0eEY
https://www.youtube.com/playlist?list=PLCssVl5Vx2tt921kbUyoza09GWhVqC-xP
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvFHV_lKFV0pBMCIcPkKn_j
https://www.youtube.com/playlist?list=PLCssVl5Vx2tvGSgezW8mriDXZAkE5FVs1
https://www.youtube.com/playlist?list=PLCssVl5Vx2ttQg60OF9QicFkHtoMeu6qZ
https://www.youtube.com/playlist?list=PLCssVl5Vx2tszjlGrZjuD9njd4hcaMXbM
https://www.youtube.com/playlist?list=PLCssVl5Vx2tszuAc0RKgv4_7y2NHpymW0
[url=https://www.youtube.com/playlist?list=PL1Dp9kDsUrG5BdwF9kAoGOUV73mO2Vvds]1WIN ПРОМОКОД - promo4win - фартовый админ: Счастливый промокод и эксклюзивные предложения на пополнение как получить бонус в 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PLqmI3X34v1yshJ5RPT9V2PrQw7t4567xp]1ВИН ПРОМОКОД - promo4win - на деньги 2023 где вводить[/url]
[url=https://www.youtube.com/playlist?list=PLr72dwuG9_lFNgk4pPchVrXDc9NCt_1l2]promo4win 1WIN ПРОМОКОД НА ИЮЛЬ 2023 на сегодня регистрация и бонусы на фриспины при регистрации на деньги пополнить депозит как играть отзывы[/url]
[url=https://www.youtube.com/playlist?list=PL6JC13r0TO5_rRPOUzsJOi9jjVrWKQQAm]1WIN ПРОМОКОДи promo4win Lucky Jet для новичков: Новая стратегия и тактика как выиграть Лаки Джет стратегия как выиграть взлом[/url]
[url=https://www.youtube.com/playlist?list=PLBSTr2uS07-8bhCPiLazRmdLkR0-pz3a-]1WIN ПРОМОКОД promo4win Lucky Jet 1ВИН Как можно выигрывать с 500 рублями новая тактика и стратегия игры, бонусы на деньги и регистрация[/url]
[url=https://www.youtube.com/playlist?list=PLFJ3VuE6GOkxt3RHhiCfCfPxi-eWVIzcu]1ВИН ПРОМОКОД НА ИЮЛЬ promo4win тактика как играть lucky jet программа на 1win Лаки Джет взлом прибыль на lucky jet тратегия игрыдля vip игроков[/url]
[url=https://twitter.com/anekdoti_prirol]1WIN lucky jet ПРОМОКОД promo4win promo code 2023[/url]
1win как активировать промокод
Световые Буквы Реклама
MatthewCob 2023/07/24(05:20)
Конструкция состоит из баннера с несколькими рекламными объявлениями (обычно не больше 6-8) https://copypsm.ru/ukazateli.html
Дисплей периодически прокручивается и меняет рекламу с одной на другую https://copypsm.ru/news-kartiny_na_holste.html
Мобильность https://copypsm.ru/
Носители размещают в разных местах — от фонарного столба до крыши высотки https://copypsm.ru/news-kartiny_na_holste.html
А некоторые из них легко переместить в другую точку при необходимости https://copypsm.ru/copirovanie-chertezhei.html
Оставьте свои контакты, чтоб наш специалист с Вами связался https://copypsm.ru/infostend.html
Услуги дизайнеров, верстальщиков, разаботчиков https://copypsm.ru/promo-stoiki.html
Написание текстов, статей видео- и фотосъемка https://copypsm.ru/news-povyshaem-uznavaemost-brenda.html
5 https://copypsm.ru/tablichki-v-ramke.html
7 https://copypsm.ru/promo-stoiki.html
В случае, если к участию в аукционе или конкурсе допущен один участник, аукцион или конкурс признается не состоявшимся и договор на установку и эксплуатацию рекламной конструкции заключается с лицом, которое являлось единственным участником аукциона или конкурса https://copypsm.ru/news-reklama-na-transporte.html
Это наружная реклама, размещенная на людях https://copypsm.ru/news-kopirovanie-i-skanirovanie-inzhenernyh-chertezhei.html
Такой способ донесения информации целевой аудитории предполагает использование костюмов, плакатов-указателей, табличек https://copypsm.ru/news-nakleiki-9may.html
Зачастую живую рекламу можно увидеть рядом с торговыми точками для привлечения покупателей https://copypsm.ru/light-box.html
При правильном подходе она не только повышает интерес потенциальных покупателей, но и формирует эмоциональную связь, что располагает к покупке https://copypsm.ru/news-povyshaem-uznavaemost-brenda.html
Uzbtextile Cloud blogs
RufusWonge 2023/07/23(05:23)
Вы отдельный шаурмен (а) также собираетесь добавить в являющийся личной собственностью ассортимент высококачественные носки? Неважный (=маловажный) выискивайте шиш с прицепом, сверх носков чохом на Узбекистане! Через превосходному умению, легкодоступным ценам равным образом размашистому многообразию языков сии шурапки представляются скрытой жемчужиной в отдельной торговле. НА данной посте наша сестра узнаем, почему узбекские носки чохом являются наиболее большим секретом отдельных продавцов и яко город могут следовательно ваш шоу-бизнес на новый уровень.
https://bisyar.s3.ap-northeast-1.amazonaws.com/uzbtextile/uncategorized/noski-optom-v-uzbekistane-glavnyj-sekret.html
Детская одежда оптом - предлагаем широкий выбор стильной и качественной одежды для детей всех возрастов, от младенцев до подростков.
KyancTum 2023/07/23(00:51)
Заказать детскую одежду - только в нашем интернет-магазине вы найдете низкие цены. Быстрей всего сделать заказ на детский трикотаж оптом можно только у нас!
[url=https://barakhlysh.ru/]детская одежда оптом от производителя[/url]
детские вещи оптом - [url=https://barakhlysh.ru]https://barakhlysh.ru/[/url]
[url=https://google.cc/url?q=http://barakhlysh.ru]http://ram.ne.jp/link.cgi?http://barakhlysh.ru[/url]
[url=https://www.lecarezzedivenere.it/2020/10/22/hello-world/#comment-16749]Одежда детская интернет магазин - предлагаем широкий выбор стильной и качественной одежды для детей всех возрастов, от младенцев до подростков.[/url] 044babd
Наклейки На Пленке
MatthewCob 2023/07/22(21:32)
А это пример необычного баннера от Alpen Gold https://copypsm.ru/privacy-police.html
Световая панель https://copypsm.ru/ulichnye-stendy.html
Внешнее брендирование общественного транспорта и внутрисалонная реклама https://copypsm.ru/pechat-a3-a4.html
Успех фирмы зависит от привлечения внимания, понимания и запоминания информации о Вашей фирме со стороны автомобилистов,пассажиров транспорта, а также пешеходов https://copypsm.ru/reklamnye-stendy.html
Остались вопросы? Вы можете заказать полный прайс-лист и медиакит, в котором представлен анализ аудитории носителя по полу, возрасту и уровню доходов https://copypsm.ru/news-povyshaem-uznavaemost-brenda.html
Наши преимущества https://copypsm.ru/news-vidy-interernoi-pechati.html
промокоды на 1win без депозита
MildredQuips 2023/07/22(06:28)
Привет
со свем согласен и даже более
Так же хочу добавит 1win промокод на пополнение
1win украина промокод
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://1win-promocode.blog.i.ua/
https://blog.i.ua/user/12680040/?p=1
https://blog.i.ua/user/12680040/?p=2
https://1win-lucky-jet.blog.i.ua/
https://blog.i.ua/user/12698925/?p=1
https://blog.i.ua/user/12698925/?p=2
https://blog.i.ua/user/12698925/?p=3
https://blog.i.ua/user/12680040/2408937/
https://blog.i.ua/user/12680040/2408938/
https://blog.i.ua/user/12680040/2408940/
https://blog.i.ua/user/12680040/2408941/
https://blog.i.ua/user/12680040/2408942/
https://blog.i.ua/user/12680040/2408943/
https://1win-lucky-jet.blog.i.ua/
https://blog.i.ua/user/12698925/?p=1
[url=https://blog.i.ua/user/12698925/2411293/]зеркало демо версия 1win lucky jet как войти на официальный сайт[/url]
[url=https://blog.i.ua/user/12698925/2411292/]Как играть в игру lucky jet 1win тактика игры - хитрости фишки[/url]
[url=https://blog.i.ua/user/12698925/2411291/]Как играть в 1win lucky jet можно ли заработать программа взлом[/url]
[url=https://blog.i.ua/user/12698925/2411289/]Игра 1win lucky jet - как вывести деньги обучение обзор отзывы[/url]
[url=https://blog.i.ua/user/12698925/2411288/]Как выиграть в лаки джет 1win lucky jet - летай и зарабатывай[/url]
[url=https://blog.i.ua/user/12698925/2411287/]Можно ли заработать на 1win lucky jet как играть - демо счет[/url]
[url=https://blog.i.ua/user/12698925/2411286/]Принцип игры - 1win lucky jet сигналы скачать - отзывы форум[/url]
[url=https://blog.i.ua/user/12698925/2411285/]Игра 1win lucky jet сигналы как играть - программа для прогноза[/url]
[url=https://blog.i.ua/user/12698925/2411284/]Алгоритм стратегии 1win lucky jet бонусы и прогнозы для игры[/url]
[url=https://blog.i.ua/user/12698925/2411283/]Взломанный промокод - promo4win - lucky jet 1win взлом на деньги[/url]
[url=https://blog.i.ua/user/12698925/2411282/]Как выиграть в 1win lucky jet играть на деньги для новичков[/url]
[url=https://blog.i.ua/user/12698925/2411281/]Игра на деньги скачать lucky jet 1win скачать на айфон[/url]
[url=https://blog.i.ua/user/12698925/2411280/]как выиграть с минимальным балансом 1win lucky jet[/url]
[url=https://blog.i.ua/user/12698925/2411279/]lucky jet в 1win как заработать онлайн заработок на играх[/url]
[url=https://blog.i.ua/user/12698925/2411258/]Как взломать 1win lucky jet как выиграть бот бонус занос вывод[/url]
[url=https://blog.i.ua/user/12698925/2411256/]Лучший коэффициент в х80 по тактике 1win lucky jet стратегия[/url]
[url=https://blog.i.ua/user/12698925/2411255/]Как выиграть в 1win игра lucky jet сигналы софт чит отзывы[/url]
1win промокод без депозита
MildredQuips 2023/07/22(01:01)
Hi
хорошая мысль но
Так же по теме промокод для регистрации 1win
1win промокод на деньги
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://1win-promocode.blog.i.ua/
https://blog.i.ua/user/12680040/?p=1
https://blog.i.ua/user/12680040/?p=2
https://1win-lucky-jet.blog.i.ua/
https://blog.i.ua/user/12698925/?p=1
https://blog.i.ua/user/12698925/?p=2
https://blog.i.ua/user/12698925/?p=3
https://blog.i.ua/user/12698925/2411284/
https://blog.i.ua/user/12698925/2411283/
https://blog.i.ua/user/12698925/2411282/
https://blog.i.ua/user/12698925/2411281/
https://blog.i.ua/user/12698925/2411280/
https://blog.i.ua/user/12698925/2411279/
https://blog.i.ua/user/12698925/2411258/
https://blog.i.ua/user/12698925/2411256/
https://blog.i.ua/user/12698925/2411255/
[url=https://blog.i.ua/user/12680040/2408937/]1WIN ПРОМОКОД - promo4win Регистрация и Бонусы в разных странах[/url]
[url=https://blog.i.ua/user/12680040/2408938/]1WIN ПРОМОКОД при регистрации - promo4win - Бонус 2023 [/url]
[url=https://blog.i.ua/user/12680040/2408940/]Как Зарегистрироваться в 1WIN Получить Промокод при Регистрации[/url]
[url=https://blog.i.ua/user/12680040/2408941/]1WIN ПРОМОКОД - promo4win - Как Зарегистрироваться на 1win[/url]
[url=https://blog.i.ua/user/12680040/2408942/]1WIN ПРОМОКОД - promo4win - Казино Регистрация: Промокоды, Бонус[/url]
[url=https://blog.i.ua/user/12680040/2408943/]WIN ПРОМОКОД - promo4win - как ввести промокод в Ван Вин[/url]
[url=https://1win-lucky-jet.blog.i.ua/]Блог 1win lucky jet[/url]
[url=https://blog.i.ua/user/12698925/?p=1]Блог 1win lucky jet[/url]
[url=https://blog.i.ua/user/12698925/?p=2]Блог 1win lucky jet[/url]
[url=https://blog.i.ua/user/12698925/?p=3]Блог 1win lucky jet[/url]
[url=https://blog.i.ua/user/12698925/2411343/]Вывод с lucky jet от 1вин и 1win через сколько приходят деньги[/url]
[url=https://blog.i.ua/user/12698925/2411342/]Ваучер 1win lucky jet программа взлом скачать на айфон прогнозы[/url]
[url=https://blog.i.ua/user/12698925/2411340/]Как ввести промокод в 1win lucky jet promo4win - игра на деньги[/url]
[url=https://blog.i.ua/user/12698925/2411339/]Как играть в 1win lucky jet программа взлом скачать - проверка[/url]
[url=https://blog.i.ua/user/12698925/2411337/]Алгоритм как выиграть в 1win lucky jet аналоги авиатор - отзывы[/url]
[url=https://blog.i.ua/user/12698925/2411334/]Вся правда про игру взломанная версия 1win игра lucky jet отзывы[/url]
[url=https://blog.i.ua/user/12698925/2411331/]Cкачать на андроид где можно играть 1win lucky jet - регистрация[/url]
1win промокод на фриспины
MildredQuips 2023/07/22(00:32)
Салют
согласен со всем
Так же по теме 1win как активировать промокод
промокод 1win при регистрации
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://1win-promocode.blog.i.ua/
https://blog.i.ua/user/12680040/?p=1
https://blog.i.ua/user/12680040/?p=2
https://1win-lucky-jet.blog.i.ua/
https://blog.i.ua/user/12698925/?p=1
https://blog.i.ua/user/12698925/?p=2
https://blog.i.ua/user/12698925/?p=3
https://blog.i.ua/user/12698925/2411284/
https://blog.i.ua/user/12698925/2411283/
https://blog.i.ua/user/12698925/2411282/
https://blog.i.ua/user/12698925/2411281/
https://blog.i.ua/user/12698925/2411280/
https://blog.i.ua/user/12698925/2411279/
https://blog.i.ua/user/12698925/2411258/
https://blog.i.ua/user/12698925/2411256/
https://blog.i.ua/user/12698925/2411255/
[url=https://1win-promocode.blog.i.ua/]Блог ПРОМОКОД 1WIN[/url]
[url=https://blog.i.ua/user/12680040/?p=1]Блог ПРОМОКОД 1WIN[/url]
[url=https://blog.i.ua/user/12680040/?p=2]Блог ПРОМОКОД 1WIN[/url]
[url=https://blog.i.ua/user/12680040/2408108/]1WIN ПРОМОКОД - promo4w за регистрацию на фрибет без депозита[/url]
[url=https://blog.i.ua/user/12680040/2408109/]1win ПРОМОКОД на фрибет - freebet4win - 1вин при регистрации[/url]
[url=https://blog.i.ua/user/12680040/2408114/]1WIN ПРОМОКОД на фриспины - freespin4win - как использовать[/url]
[url=https://blog.i.ua/user/12680040/2408115/]1WIN ПРОМОКОД - freespin4win - как использовать фриспины в 1win[/url]
[url=https://blog.i.ua/user/12680040/2408116/]1WIN ПРОМОКОД на деньги - freespin4win - 1вин бонусы казино[/url]
[url=https://blog.i.ua/user/12680040/2408118/]1WIN ПРОМОКОД на деньги - freespin4win - онлайн Кыргызстан[/url]
[url=https://blog.i.ua/user/12680040/2408119/]1WIN ПРОМОКОД на пополнение - freespin4win - промо код 1вин[/url]
[url=https://blog.i.ua/user/12680040/2408120/]1WIN ПРОМОКОД - freespin4win - как активировать где вводить[/url]
[url=https://blog.i.ua/user/12680040/2408122/]1WIN ПРОМОКОД ваучер - freespin4win - куда вводить где вводить[/url]
[url=https://blog.i.ua/user/12680040/2408123/]1WIN ПРОМОКОД на lucky jet - freebet4win - на первый депозит[/url]
[url=https://blog.i.ua/user/12680040/2408125/]1ВИН ПРОМОКОД - freespin4win - промокоды на 1win без депозита[/url]
[url=https://blog.i.ua/user/12680040/2408932/]1WIN ПРОМОКОД Регистрация, Промокоды и Бонусы на деньги[/url]
[url=https://blog.i.ua/user/12680040/2408934/]1WIN ПРОМОКОД Как активировать и получить бонус при регистрации[/url]
[url=https://blog.i.ua/user/12680040/2408935/]1WIN ПРОМОКОД при регистрации кылуу жасау и Бонус 2023[/url]
[url=https://blog.i.ua/user/12680040/2408936/]1WIN ПРОМОКОД при регистрации - Уникальные возможности для игры[/url]
1win промокод за регистрацию
MildredQuips 2023/07/22(00:00)
Здрасте
согласен и даже более
Так же хочу добавит 1win промокод на деньги
где вводить промокод в 1win
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://1win-promocode.blog.i.ua/
https://blog.i.ua/user/12680040/?p=1
https://blog.i.ua/user/12680040/?p=2
https://1win-lucky-jet.blog.i.ua/
https://blog.i.ua/user/12698925/?p=1
https://blog.i.ua/user/12698925/?p=2
https://blog.i.ua/user/12698925/?p=3
https://blog.i.ua/user/12698925/2411254/
https://blog.i.ua/user/12698925/2411253/
https://blog.i.ua/user/12698925/2411252/
https://blog.i.ua/user/12698925/2411250/
https://blog.i.ua/user/12698925/2411249/
https://blog.i.ua/user/12698925/2411248/
https://blog.i.ua/user/12698925/2411247/
https://blog.i.ua/user/12698925/2411246/
[url=https://blog.i.ua/user/12698925/2411254/]Фиксируем прибыль на lucky jet для vip 1win зеркало Лаки Джек[/url]
[url=https://blog.i.ua/user/12698925/2411253/]Как выиграть в 1win lucky jet как играть - ваучер - вся правда[/url]
[url=https://blog.i.ua/user/12698925/2411252/]ПРОМОКОД - promo4win - 1win lucky jet вывод денег тактика взлом[/url]
[url=https://blog.i.ua/user/12698925/2411250/]ПРОМОКОД - promo4win -1win lucky jet как пополнить как вывести[/url]
[url=https://blog.i.ua/user/12698925/2411249/]Стратегия и тактика как выиграть 1win lucky jet сигналы скачать[/url]
[url=https://blog.i.ua/user/12698925/2411248/]Стратегия игры в lucky jet 1win как выиграть сигналы Кыргызстан[/url]
[url=https://blog.i.ua/user/12698925/2411247/]lucky jet стратегия поймал лучший в х80 по тактике 1win 2023[/url]
[url=https://blog.i.ua/user/12698925/2411246/]Беспроигрышная стратегия 2023 игра 1win lucky jet как выиграть[/url]
[url=https://blog.i.ua/user/12698925/2411245/]фиксируем прибыль на lucky jet для vip игроков 1win lucky jet[/url]
[url=https://blog.i.ua/user/12698925/2411243/]Как скачать - регистрация lucky jet 1win in Kannada - отзывы[/url]
[url=https://blog.i.ua/user/12698925/2411241/]Как играть в 1win lucky jet moldova с 500 рублей[/url]
[url=https://blog.i.ua/user/12698925/2411239/]1win lucky jet стратегия на лаки джет как играть проверка[/url]
[url=https://blog.i.ua/user/12698925/2411238/]стратегия 100 стратегия выигрыш с пруфами обзор 1win lucky jet[/url]
Ретро Гирлянда В Беседке
BruceMap 2023/07/21(21:06)
Светильники и фонари дают возможность свободного передвижения по периметру участка в тёмное время https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-637115709091-dyuralait-kruglii-be-zon
Это увеличивает безопасность двора от нежданных гостей и выделяет его красоту https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-637115709091-dyuralait-kruglii-be-zon
Для комфортного пользования освещением на улице специалисты предлагают:
Воплощение стильной идеи освещения в качественном и роскошном обрамлении! Коллекция Мидос достойна особого внимания благодаря латуни, из которой изготовлены основания ярко сияющих светильников https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-637115709091-dyuralait-kruglii-be-zon
Кристально прозрачное стекло в плафонах имеет фигурное обрамление, которое эффектно бликует на свету https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Светильники из коллекции Мидос довершат стильный экстерьер частного дома и расставят акценты в окружающей ландшафтной обстановке https://xn----8sbbqwjb8ce.xn--p1ai/profi
Если вы ищете низкую цену на Уличный светильник Мидос 802010303 от испанско https://xn----8sbbqwjb8ce.xn--p1ai/
https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Виды опор выбирают в первую очередь с учетом экономичности материала https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
На сегодняшний день существуют металлические опоры для наружного освещения (чугун, оцинкованная сталь, алюминий, а также из дерева, пластика, композитные https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Неметаллические опоры обычно являются дополнением декора https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
Независимо от вида, все опоры для освещения должны обладать повышенной прочностью и быть стойкими к климатическим воздействиям https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Наши возможности:выполним проекты освещения улиц дорог, наружного освещения городов поселков, освещения архитектурных объектов любого объема и сложностиустановим столбы освещения при помощи краново буровой установкиосуществим демонтаж опор уличного освещения, в том числе извлечение опор освещения из грунтапроизведем монтаж установок наружного искусственного освещения спортивных, культурных, общественных зданий https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
Прожекторы https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
Устанавливаются на землю или крепятся к стенам https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
Отдельные модели выполняют декоративную функцию, освещая различные архитектурные объекты https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
Другие варианты устанавливают совместно с охранными системами по периметру территории https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Для прожекторов характерен яркий направленный свет https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-637115709091-dyuralait-kruglii-be-zon
Возможно ли выполнить освещение школьного участка (школа, спортивная площадка) на ж/б опорах, по которым кабель прокладывается в стальной трубе на Н = 3 м? Кабельные линии от щита наружного освещения https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
https://xn----8sbbqwjb8ce.xn--p1ai/
冠天下娛樂城
Rodneyorema 2023/07/21(19:18)
冠天下娛樂城
https://xn--ghq10gw1gvobv8a5z0d.com/
промокод 1win на пополнение
CarolynHem 2023/07/21(17:14)
Салют
Приятно найти единомыщленников
И вот это тоже по теме 1win как активировать промокод
lucky jet 1win промокод
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
https://www.youtube.com/watch?v=aB8MLX7P6nw
https://www.youtube.com/watch?v=O_2ykrztcow
https://www.youtube.com/watch?v=u23M5-xuuIc
https://www.youtube.com/watch?v=4CrbiiVpgvk
https://www.youtube.com/watch?v=UlkbWY0mhj0
https://www.youtube.com/watch?v=YsNhTQD8eIs
https://www.youtube.com/watch?v=4cfGK73mdgc
https://www.youtube.com/watch?v=CjjpnnJfI5w
[url=https://www.youtube.com/watch?v=yAa2JOoF2E8]1WIN ПРОМОКОД freespin4win 1ВИН промокоды и бонусы на 500 играй и выигрывай больше деньги[/url]
[url=https://www.youtube.com/watch?v=jy4utIwIb04]1WIN ПРОМОКОД freespin4win Как получить бесплатный бонус на 1ВИН и использовать на спорт 2023[/url]
[url=https://www.youtube.com/watch?v=b-mJ7URwMhw]1WIN ПРОМОКОД freespin4win 1ВИН промокоды на бонус увеличь свои шансы на победу на фриспины 2023[/url]
[url=https://www.youtube.com/watch?v=EDQyn1wZ4mA]1WIN ПРОМОКОД freespin4win 1ВИН бонусы на спорт - за регистрацию и ваучер промокоды на деньги[/url]
[url=https://www.youtube.com/watch?v=_8V8yVNdIJA]1WIN ПРОМОКОД freespin4win Как получить бонус на сегодня в 1ВИН промокоды активируй и выигрывай[/url]
[url=https://www.youtube.com/watch?v=TYD_ybHh1kU]1WIN ПРОМОКОД freespin4win Как получить и активировать бонус на 1ВИН за установку приложения[/url]
[url=https://www.youtube.com/watch?v=EU1kVWDETHs]1WIN ПРОМОКОД freespin4win 1ВИН бонус 5000 и 1000 - как играть и использовать на спорт 2023[/url]
[url=https://www.youtube.com/watch?v=-52lKxasoHw]1WIN ПРОМОКОД freespin4win 1ВИН новые промокоды получи фриспины на пополнение при регистрации[/url]
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsf8PLUg4IG8f0sLSNCYum4
https://www.youtube.com/playlist?list=PLCssVl5Vx2tt71JbBz9EVSJlXtTKDYj9o
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsNv6euzlmS6TSbng_4GRSk
https://www.youtube.com/playlist?list=PLCssVl5Vx2tsIUh9Vlrj3YY8JBSlzEaKv
https://www.youtube.com/playlist?list=PLCssVl5Vx2tttJlKeVku3IdnpTsFQxHl4
https://www.youtube.com/playlist?list=PLCssVl5Vx2tuuuycFDyM7a0v36N2nRwXp
https://www.youtube.com/playlist?list=PLCssVl5Vx2tugV12r34mR3o6Nt-ehPOO3
https://www.youtube.com/playlist?list=PLCssVl5Vx2tt_HJ7WoVulQov8BXgC91__
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tsf8PLUg4IG8f0sLSNCYum4]1ВИН ПРОМОКОД - promo4win - Lucky Jet 1win отзывы лаки джет реальные 1 вин проверка 1win Lucky Jet - Игра с Лучшими Стратегиями для Заработка[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tt71JbBz9EVSJlXtTKDYj9o]1win Lucky Jet - Тактика и Стратегия Для Победы лаки джет беспроигрышная 2022 1win jet игра заработок без рисков и нервов[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tsNv6euzlmS6TSbng_4GRSk]1win Lucky Jet - Фишки и Секреты Игры сигналы 1вин лаки джет lucky jet бот 1win заносы казино нашел лучшую стратегию промокод отзывы[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tsIUh9Vlrj3YY8JBSlzEaKv]1WIN lucky jet игра - стратегия, вывод, проверка, бонусы, скачать, сигналы 1ВИН ЛАКИ ДЖЕТ[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tttJlKeVku3IdnpTsFQxHl4]1WIN Lucky jet программное обеспечение: взлом, бот, промокод, выигрыш, онлайн 1ВИН ЛАКИ ДЖЕТ[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tuuuycFDyM7a0v36N2nRwXp]1WIN lucky jet тактика: играть, пруфы, регистрация, чит, отзывы, пушер 1ВИН ЛАКИ ДЖЕТ[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tugV12r34mR3o6Nt-ehPOO3]1WIN Как выиграть в 1win lucky jet: стратегия, сигналы, скачать, прямой эфир 1ВИН ЛАКИ ДЖЕТ[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tt_HJ7WoVulQov8BXgC91__]1WIN Lucky jet играем: отзывы, вывод денег, промокод, софт, бонус, чит 1ВИН ЛАКИ ДЖЕТ[/url]
куда ввести промокод в 1win
Блог о мебели, как купить дешево!
Jamesnualk 2023/07/21(08:47)
Много контента здесь [url=http://blog.b92.net/user/239200/bynaimera-5/]Mebel in Russia[/url]
Заходи на сайт и смотри информацию по мебели которая тебе пригодится.
1win промокод на фрибет
CarolynHem 2023/07/21(07:57)
Привет
согласен со всем
Вот что я хочу добавить куда вводить промокод 1win
промокод 1win при регистрации
БОНУС, фриспины и фрибеты на сегодня 1WIN
1WIN ПРОМОКОД - promo4win
1WIN ПРОМОКОД на фриспины - freespin4win
1WIN ПРОМОКОД на фрибеты - freebet4win
14
https://www.youtube.com/watch?v=fNtN3BiRFgE
https://www.youtube.com/watch?v=vLIzJyzeffg
https://www.youtube.com/watch?v=rtE712orLGs
https://www.youtube.com/watch?v=kpiNaJArXK4
https://www.youtube.com/watch?v=POHXMUk7Gh8
https://www.youtube.com/watch?v=BWeiBV_J4bo
https://www.youtube.com/watch?v=vfopw34Va4o
[url=https://www.youtube.com/watch?v=xF3sid-0VSE]1WIN ПРОМОКОД на деньги promo4win Бесплатные деньги от 1ВИН Бонус при регистрации 2023[/url]
[url=https://www.youtube.com/watch?v=373OBhjTi0k]1WIN ПРОМОКОД freespin4win Как отыграть и вывести 500 процентов Как пополнить зарегистрироваться[/url]
[url=https://www.youtube.com/watch?v=rYja49FrUkE]1WIN ПРОМОКОД freespin4win как активировать бонусы по фриспины по промокоду при регистрации[/url]
[url=https://www.youtube.com/watch?v=izxDugpVxMw]1ВИН ПРОМОКОД freespin4win 1win бонус на ставки, широкая линия высокие коэффициенты и быстрый[/url]
[url=https://www.youtube.com/watch?v=uWRVm37YXp4]1ВИН лаки джет стратегия сигналы промокод lucky jet скачать на андроид айфон авиатор Артем Пушер[/url]
[url=https://www.youtube.com/watch?v=w7pfZKijiZg]1WIN ПРОМОКОД promo4win 1ВИН промокод при регистрации в один клик официальный сайт 2023[/url]
[url=https://www.youtube.com/watch?v=_dO7WGM4Yaw]Актуальный ПРОМОКОД promo4win сайт регистрация в один клик бонусы как использовать онлайн 1ВИН[/url]
[url=https://www.youtube.com/watch?v=WF4GgD5tSnQ]1WIN ПРОМОКОД freespin4win проверка отзывы Lucky Jet тактика как выиграть стратегия как играть[/url]
https://www.youtube.com/playlist?list=PLvMhz_AjFMKyH65tKFsxkrcoqkqbXzQNw
https://www.youtube.com/playlist?list=PL5ucf7AZ_2EqmK9y3ROXZf1gV2taW-y0W
https://www.youtube.com/playlist?list=PLW0g3uEDngOFggTXZVjSMqLZmUH-yeuAH
https://www.youtube.com/playlist?list=PLor-hV4u8AgfBAQwokbncWbISUtGE4Mg5
https://www.youtube.com/playlist?list=PLN6s888PwNPF-8v6CjeONcjwnPJVskJbH
https://www.youtube.com/playlist?list=PLJr39qIuTtaqqNBwxg-HU2wW5IKQLY-5o
https://www.youtube.com/playlist?list=PLnTag1eolWlIEOJVigkpRhu3YT6ujJ3k4
https://www.youtube.com/playlist?list=PL1jMDsZfpUuMfV60dJa-FrQGGQdUQ6DiN
https://www.youtube.com/playlist?list=PLI1sZHXQkk2Hidx1wvtoJJlt2-Va-qmpc
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tuGMi1AfxuK7XeTk7KCuL9q]1WIN ПРОМОКОД promo4win при регистрации на фриспины как поставить ставку на бонус на спорт 1вин регистрация и бонус,1win бонус как использовать[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tvX1jtYK0Td0NqR3w0ET2YT]1WIN ПРОМОКОД promo4win при регистрации на деньги 2023 на депозит на пополнение на бонус 550% 1win промокод 2023,1win промокод на пополнение[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tsRvu-gQx3fDXFlJ4R6U8Wi]1WIN НОВЫЙ ПРОМОКОД promo4win для lucky jet на депозит 2023 как куда ввести как добавить бонус1win промокод на деньги,1win промокод на депозит [/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tv57Ok9Cb7ec5hkz1zSHMNz]1WIN ПРОМОКОД promo4win на бонус на регистрацию за установку приложения честный подробный обзор1win lucky jet отзывы,быстрый обзор 1win[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2ttyU2Er3vch569QeGLd17Lw]1WIN ПРОМОКОД lucky jet promo4win при регистрации на деньги пополнить депозит 2023 как играть[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tuzxIYD6LJOiO2N6-vDSBl6]1WIN ПРОМОКОД promo4win бонусы при регистрации на сегодня июнь месяц 2023 рабочее зеркало 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2ttacItBUONNfH45vrX8duFU]1WIN ПРОМОКОД promo4win бонус за регистрацию на фриспины за установку как отыграть как играть[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tseSMJdI52bLzsJll2fckBk]1WIN ПРОМОКОД promo4win как активировать куда ввести добавить использовать бонусы на кейсы 1ВИН[/url]
[url=https://www.youtube.com/playlist?list=PLCssVl5Vx2tsTr0CLd-vHlM9YAL10rRdq]1WIN ПРОМОКОД promo4win как зарегистрироваться на 1вин полная регистрация рабочее зеркало 2023[/url]
промокод для регистрации 1win
Блог о мебели, как купить дешево!
GeorgeVog 2023/07/21(00:42)
Много контента здесь [url=https://www.gta5-mods.com/users/akimenko2652]Купить польскую мебель[/url]
Заходи на сайт и смотри информацию по мебели которая тебе пригодится.
Купить Массажный Стол Складной Дешево
Davidhap 2023/07/20(16:27)
Профстиль https://medihouse.ru/w-med-odezhda/tyniki-zhenskie
Для детских врачей! Качество Пенье Компакт / fany-doc https://medihouse.ru/content/massazhnye-stoly-pod-zakaz
ru https://medihouse.ru/catalog-tables/stacionarnye-stoly
Для создания правильного медхалата используются особые ткани и специализированный дизайн https://medihouse.ru/catalog-grooming
Лучшие модели делают из сертифицированных тканей, поставляемых из Японии, Голландии и Кореи https://medihouse.ru/white
Женские медицинские брюки Cherokee WW105 (сиренево-голубые)
Для изготовления медицинской обуви используются натуральные материалы, например, замшу, кожу или текстиль, которые отлично пропускают воздух, не давая скапливаться влаге https://medihouse.ru/w-med-odezhda/bluzony-zhenskie
В противном случае, высока вероятность развития дерматологических патологий на ногах https://medihouse.ru/stock
Еще один вариант интересного медицинского халата, который не оставит равнодушным модниц, работающих https://medihouse.ru/delivery-payment/dostavka-tk
https://medihouse.ru/product/massazhnyy-stol-s-elektroprivodom-profi-1
мфо на карту проверенные
AndrewFed 2023/07/20(03:54)
Подбор займов - воспользуйтесь услугой подбора займов для выбора наиболее подходящего предложения. Различные онлайн-платформы предоставляют возможность сравнения и выбора займов на основе ваших потребностей и требований. Сэкономьте время и получите наилучший вариант.
https://cow-leech.ru/zayavka-na-polucheniya-zajma-na-kartu-poryadok-rascheta-otpusknyx-v-2018-godu-primer-raschyota/
микрозайм на карту сбербанка без процентов
https://alterion.ru/novyj-zajm-na-kartu-rossii-ipoteka-na-stroitelstvo-sobstvennogo-doma-slozhno-no-mozhno/
Более мощная замена решений удаленного доступа
Irenfal 2023/07/19(05:43)
Уважаемый пользователь!
Вы устали от того, что вас ограничивают сетевые ограничения? Вам нужен доступ к вашему домашнему или рабочему устройству из-за пределов вашей сети?
Myway.cf он здесь, чтобы помочь. Наше решение для удаленного доступа обеспечивает неограниченный доступ к вашему устройству через Интернет без
нарушая ваш обычный маршрут движения.
Вот некоторые из преимуществ нашего сервиса:
[url=https://myway.cf/]get a static public ip address[/url]
[url=https://myway.cf/]can i buy a static ip address[/url]
[url=https://myway.cf/]how to make ip address static windows 10[/url]
[url=https://myway.cf/]how to get the static ip address of my computer[/url]
[url=https://myway.cf/]how to make a dynamic ip static[/url]
По сравнению с другими популярными решениями удаленного доступа, Myway.cf выделяется своими доступными ценами, пользовательскими доменами и обходом
сетевых ограничений без изменения обычного маршрута трафика.
Не позволяйте сетевым ограничениям больше сдерживать вас. Попробуй Myway.cf сегодня https://myway.cf
и получите неограниченный доступ к вашему устройству
из любой точки мира.
Access to your device using the IP address and domain name assigned to you and TCP and UDP protocols available
Giving remote presentations to clients or colleagues and Accessing your online gaming server from outside your network
Accessing your VoIP phone system from outside your network and Remotely accessing your home or office printer
Искренне, Myway.cf
Uzbtextile
Melvinhiz 2023/07/19(00:24)
Когда дело докатывается ут выбора тканей, имеется чертова гибель вариантов. Что ни говорите, если вы шарите эксклюзивный текстиль всего состоятельной историей (а) также цивилизованным значением, Республика должен попадаться на верхней части вашего списка. Благодаря прадедовским традициям изготовления текстиля и упору на ремесленное чинопроизводство Республика замерз излюбленным местом чтобы тех, кто такой отыскивает уникальные ткани. В ТЕЧЕНИЕ этой статье да мы с тобой рассмотрим все, яко для вас что поделаешь знать что касается поставках мануфактур, произведенных на Узбекистане.
Богатые традиции текстильного создания в Узбекистане http://permitbeijing.com/forum/member.php?action=profile&uid=159860
Республика уже давно славится свой в доску текстильным производством. Богатые обыкновения государства уложат внутрь жизней, а искусство ткачества также окрашивания передается с поколения в течение поколение. Мастерство и эмпирия узбекских ремесленников очевидны в течение их замысловатом дизайне равно сердечности ко деталям.
цена автомобильного аккумулятора
Danielutela 2023/07/18(21:48)
аксессуары для авто кишиневhttp://www.rwmediaworks.com/cauciucuri-tractor-13-6-38-voltyre-k.html
Блог о мебели, как купить дешево!
Jessiegar 2023/07/18(12:47)
Много контента здесь [url=https://mebelru.su]MebelRu[/url]
Заходи на сайт и смотри информацию по мебели которая тебе пригодится.
сплав
KathrynInoff 2023/07/18(05:14)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки никелевого сплава [url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/germaniya/2.4869_-_din_17742/provoloka_2.4869_-_din_17742/ ] Проволока 2.4592 [/url] и изделий из него.
- Поставка катализаторов, и оксидов
- Поставка изделий производственно-технического назначения (затравкодержатели).
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
[url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/germaniya/2.4869_-_din_17742/provoloka_2.4869_-_din_17742/ ][img][/img][/url]
[url=http://baumaticpaint.com/lien-he.html]сплав[/url]
[url=https://sarahthefail.blogg.se/2012/august/hemma-denna-mandag.html]сплав[/url]
d0f044b
HOYA娛樂城
Georgesoivy 2023/07/18(02:53)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
ТВ Программа онлайн бесплатно
sambateria.ru 2023/07/17(13:20)
ТВ Программа онлайн бесплатно [url=]https://sambateria.ru/[/url].
Программа всех российских телеканалов.
Получите статический общедоступный IP-адрес для любого устройства в любой сети
JackRom 2023/07/17(01:28)
Уважаемый пользователь!
Вы устали от того, что вас ограничивают сетевые ограничения? Вам нужен доступ к вашему домашнему или рабочему устройству из-за пределов вашей сети?
Myway.cf он здесь, чтобы помочь. Наше решение для удаленного доступа обеспечивает неограниченный доступ к вашему устройству через Интернет без
нарушая ваш обычный маршрут движения.
Вот некоторые из преимуществ нашего сервиса:
[url=https://myway.cf/]how do i make my ip address static[/url]
[url=https://myway.cf/]remote iot access[/url]
[url=https://myway.cf/]how to make ip static windows 10[/url]
[url=https://myway.cf/]how to have static public ip[/url]
[url=https://myway.cf/]remote desktop over the internet[/url]
По сравнению с другими популярными решениями удаленного доступа, Myway.cf выделяется своими доступными ценами, пользовательскими доменами и обходом
сетевых ограничений без изменения обычного маршрута трафика.
Не позволяйте сетевым ограничениям больше сдерживать вас. Попробуй Myway.cf сегодня https://myway.cf
и получите неограниченный доступ к вашему устройству
из любой точки мира.
Controlling your home automation devices from outside the home network and Remotely accessing your home media server
Controlling your Raspberry Pi projects from outside your network and Providing remote access to IoT devices
40 ports available via IP address (20 UDP and 20 TCP) and 18 ports available through domain name (16 TCP – usual and 2 TCP – simple HTTP)
Искренне, Myway.cf
Более мощная замена решений удаленного доступа
JackRom 2023/07/16(19:04)
Уважаемый пользователь!
Вы устали от того, что вас ограничивают сетевые ограничения? Вам нужен доступ к вашему домашнему или рабочему устройству из-за пределов вашей сети?
Myway.cf он здесь, чтобы помочь. Наше решение для удаленного доступа обеспечивает неограниченный доступ к вашему устройству через Интернет без
нарушая ваш обычный маршрут движения.
Вот некоторые из преимуществ нашего сервиса:
[url=https://myway.cf/]get fixed ip[/url]
[url=https://myway.cf/]no ip android[/url]
[url=https://myway.cf/]buy ip[/url]
[url=https://myway.cf/]buy static ip online[/url]
[url=https://myway.cf/]access iot device over internet[/url]
По сравнению с другими популярными решениями удаленного доступа, Myway.cf выделяется своими доступными ценами, пользовательскими доменами и обходом
сетевых ограничений без изменения обычного маршрута трафика.
Не позволяйте сетевым ограничениям больше сдерживать вас. Попробуй Myway.cf сегодня https://myway.cf
и получите неограниченный доступ к вашему устройству
из любой точки мира.
Bypasses all network restrictions and Affordable pricing – many popular solutions are significantly more expensive
Remote access to your work computer from home and Accessing your home security cameras from anywhere in the world
Controlling your home thermostat remotely and Accessing your work email from outside the office
Искренне, Myway.cf
Получите статический общедоступный IP-адрес для любого устройства в любой сети
Irenfal 2023/07/16(08:02)
Уважаемый пользователь!
Вы устали от того, что вас ограничивают сетевые ограничения? Вам нужен доступ к вашему домашнему или рабочему устройству из-за пределов вашей сети?
Myway.cf он здесь, чтобы помочь. Наше решение для удаленного доступа обеспечивает неограниченный доступ к вашему устройству через Интернет без
нарушая ваш обычный маршрут движения.
Вот некоторые из преимуществ нашего сервиса:
[url=https://myway.cf/]can i make my ip address static[/url]
[url=https://myway.cf/]access home router remotely[/url]
[url=https://myway.cf/]how to get static ip address for home[/url]
[url=https://myway.cf/]access my router remotely[/url]
[url=https://myway.cf/]how to get a static public ip address[/url]
По сравнению с другими популярными решениями удаленного доступа, Myway.cf выделяется своими доступными ценами, пользовательскими доменами и обходом
сетевых ограничений без изменения обычного маршрута трафика.
Не позволяйте сетевым ограничениям больше сдерживать вас. Попробуй Myway.cf сегодня https://myway.cf
и получите неограниченный доступ к вашему устройству
из любой точки мира.
Accessing your VoIP phone system from outside your network and Remotely accessing your home or office printer
Accessing your home or office NAS (network-attached storage) and Remotely accessing your home security system
Custom domains available and Unlimited traffic and speed
Искренне, Myway.cf
冠天下現金版
Alexisjania 2023/07/16(04:42)
冠天下現金版
https://xn--ghq10gmvi961at1b479e.com/
"Каталог Тканей Для Штор "
Stevehom 2023/07/15(23:41)
Спецодежда https://shtory-mira.ru/product/abstract
Согласно , утвержденного Постановлением Правительства Российской Федерации от 19 января 1998г https://shtory-mira.ru/product/plerion
№55, текстильные товары (хлопчатобумажные, льняные, шелковые, шерстяные и синтетические ткани, товары из нетканых материалов типа тканей - ленты, тесьма, кружево и другие), возврату или обмену не подлежат https://shtory-mira.ru/product/misty
Кортэ https://shtory-mira.ru/product/littoral
Жар-птица https://shtory-mira.ru/product/happen
нужно было срочно купить венки, но денежных средств не хватало, узнали о оптовой базе ритуальных товаров и обратились к ним https://shtory-mira.ru/shop/page/47
Цены удивили https://shtory-mira.ru/product/mig
ритуальный венок реально стоит 150 рублей самый дешевый, могу сказать что он не плохой https://shtory-mira.ru/product/niort
Мы заказали вазон…
ТВ Программа онлайн бесплатно
sambateria.ru 2023/07/15(16:56)
ТВ Программа онлайн бесплатно [url=]https://sambateria.ru/[/url].
Программа всех российских телеканалов.
Laylo download music
WilliamMow 2023/07/15(04:45)
скачивание музыки а также слушание после царство безграничных возможностей Скачивание музыки и прослушивание ее через Царство безграничных возможностей стает шиздец сильнее популярным в крайние лета, революционизируя то, как я употребляем музыку и наслаждаемся ею. Честь имею кланяться многыми щелчками мыши приверженцы музыки топерва могут намыть ход к широкой библиотеке песен разных жанров а также исполнителей.
Одним из первостепенной важности преимуществ загрузки музыки является уют, тот или другой она предлагает. Освоили те эра, эпизодически доводилось приобретать (покупкой) телесные сd или виниловые пластинки, яко через слово требовало поездки в течение магазин. http://mihrabqolbi.com/librari/share/index.php?url=https://www.oscarbookmarks.win/bono-u2-ot-rok-zvezdy-do-dizajnera-i-gumanista
Test, just a test
Robertawaig 2023/07/15(01:25)
Смотри, какой сайт нашел
[url="https://geus.ru/repair-probes/"]ремонт датчика RIC5-9A-RS[/url]
Нарколог на дом в Москве
Anthonyrow 2023/07/13(20:22)
Компания "Наркомед" является ведущим предоставителем [url=https://pic4you.ru/dom/kto-mozhet-provodit-dezinsekciyu-i-deratizaciyu.html]услуг по лечению наркологических заболеваний[/url], осуществляемых непосредственно в домашней обстановке. Мы осознаем, что борьба с наркотической зависимостью является сложным и индивидуальным процессом, и поэтому наша команда высококвалифицированных наркологов предлагает комфортное и конфиденциальное лечение в удобной среде вашего дома.
Наша компания стремится обеспечить полный спектр услуг, связанных с диагностикой, лечением и реабилитацией наркозависимости. Наша команда наркологов имеет богатый опыт работы в этой области и обладает глубокими знаниями о наркологических проблемах и индивидуальных потребностях каждого пациента.
Seo Продвижение Москва
ErwinDioge 2023/07/13(19:24)
24 https://seovtopp.ru
Заголовки H1-H6 https://seovtopp.ru/uslugi
63 https://seovtopp.ru
Видеомаркетинг https://seovtopp.ru/uslugi
6 https://seovtopp.ru/uslugi
Регистрация в основных справочниках https://seovtopp.ru
Собрали их в закрепе в наших каналах в Telegram и во https://seovtopp.ru/
Переходите в каналы и обязательно подписывайтесь, чтобы не пропустить новые гайды https://seovtopp.ru/contacts
51 https://seovtopp.ru/contacts
Создание правильного контента https://seovtopp.ru/uslugi
От продвижения сайта не нужно ждать моментального эффекта https://seovtopp.ru
Это комплексная работа, включающая в себя организационные, технические и аналитические меры, первые результаты которой можно оценить только спустя два-три месяца https://seovtopp.ru/
Бывают случаи, когда удаётся добиться стремительного успеха, но это скорее исключение из правил https://seovtopp.ru/uslugi
Раскрутка сайта — длительный процесс https://seovtopp.ru/contacts
Он требует глубокого анализа, постоянной коммуникации с целевой аудиторией и ежедневного мониторинга конкурентов https://seovtopp.ru/
Каталог Запчастей На Иномарки
JosephMetty 2023/07/13(19:10)
Если вы не знаете точного номера детали, то на сайте можно осуществить поиск запчастей по ВИН (VIN) коду в интернет-магазинах, на сервисах и складах http://glpart.ru/.abcp-dbfsr/bdhz/washer_liquids_catalog
Необходимо просто ввести информацию о марке машины и VIN-код, который записан в свидетельстве о регистрации транспортного средства, в каталог autoxp, имеющийся на нашем сайте http://glpart.ru/.abcp-dbfsr/bdhz/emergency_stop_signs_catalog
В ответ на запрос система подберет варианты, которые подойдут именно вашему автомобилю http://glpart.ru/.abcp-dbfsr/bdhz/electrolytes_catalog
Собиралась приобрести автомобиль, бюджет ограничен, но и купить непонятно что тоже страшно http://glpart.ru/.abcp-dbfsr/bdhz/tire_chains_catalog
Решила, что если авто будет сильно нравиться, буду пригонять на диагностику в Оригинал, они у меня рядом с домом http://glpart.ru/.abcp-dbfsr/bdhz/auto_blanket_catalog
В итоге так и сделала и приобрела…
www http://glpart.ru/.abcp-dbfsr/bdhz/car_fuse_kits_catalog
realoem http://glpart.ru/.abcp-dbfsr/bdhz/jacks_catalog
com — запчасти по вину БВМ, Роллс Ройса (начиная с Арнажа), Мини начиная с Р50 http://glpart.ru/.abcp-dbfsr/bdhz/steering_wheel_cover_catalog
www http://glpart.ru/.abcp-dbfsr/bdhz/truck_tires_catalog
bmwcats http://glpart.ru/.abcp-dbfsr/bdhz/window_sunshades_catalog
com/ — онлайн каталог BMW etk http://glpart.ru/carbase?ctManufacturerId=5
bmwsar http://glpart.ru/.abcp-dbfsr/bdhz/car_fuse_kits_catalog
ru/ — каталог запчастей bmw http://glpart.ru/.abcp-dbfsr/bdhz/bicycles_catalog
Oscar http://glpart.ru/.abcp-dbfsr/bdhz/washer_liquids_catalog
Интернет-магазин автозапчастей http://glpart.ru/.abcp-dbfsr/bdhz/glues_catalog
Теперь это и контейнерные поставки запчастей из Владивостока, и общая база запчастей для всех магазинов, и интернет-магазин http://glpart.ru/carbase?ctManufacturerId=45
Также мы расширили свой ассортимент европейскими, корейскими, американскими автомобилями и грузовиками http://glpart.ru/.abcp-dbfsr/bdhz/cooling_system_additives_catalog
Куда бы Вы не приехали - Вас ждет теплый прием и доброжелательное обслуживание http://glpart.ru/.abcp-dbfsr/bdhz/moisture_absorbing_mats_catalog
Оrигинал http://glpart.ru/mycatalog?catalogId=9840&id=5702396
Монтаж Гипсокартона На Потолок Цена
Jimmylen 2023/07/13(18:44)
Сегодня расскажем какие ТОП 10 инструментов должны быть абсолютно в каждой квартире https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/ustanovka-kollektora-vodosnabzheniya/
Этот набор инструментов вам пригодиться в любом случае на все 200% https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/montazh-gipsokartonnogo-potolka-v-dva-sloya/
А тем более если вы собрались делать ремонт своими руками https://vrgrad.ru/stati-o-remonte/vybiraem-oboi/
Обычно бывает так: - Ремонт готов, на быт ( мебель, бытовая техника, текстиль и т https://vrgrad.ru/novosti-kompanii/page/2/
п https://vrgrad.ru/stati-o-remonte/remont-kvartir-sovety-speczialistov/kak-spryatat-kommunikaczii-v-kvartire/
) не хватило (занимаем)
Решили снять для вас ролики на тему:
Сделали косметический ремонт в квартире-замена отделочных материалов https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/ustanovka-kollektora-vodosnabzheniya/
Хорошо и быстро справились и сделали в срок https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-gipsokartona/
Данная компания помогает закупить материалы, что облегчает работу клиента https://vrgrad.ru/remontno-stroitelnye-raboty/page/6/
Есть любые формы оплаты https://vrgrad.ru/stati-o-remonte/nuzhen-li-teplyj-pol/
Работает отдел контроля качества и где-то 2 раза в неделю звонит, узнает все ли в порядке, что очень радует!
Срочно нужен был капитальный ремонт https://vrgrad.ru/remontno-stroitelnye-raboty/obrabotka-pomeshhenij-posle-chrezvychajnyh-situaczij/ozonirovanie-vozduha-v-pomeshhenii/
Работники молодцы справились очень даже хорошо, люблю когда всё аккуратно сделано к счастью обратилась в нужное место https://vrgrad.ru/remontno-stroitelnye-raboty/remont-pomeshhenij-v-moskve-i-podmoskove/remont-ofisnyh-pomeshhenij/
Благодарю за хорошую четкую работу https://vrgrad.ru/novosti-kompanii/akczii-i-skidki/vesennie-skidki-ot-kompanii-vr-grad/
Дизайн мы выбирали вместе, компания делала мне закупки https://vrgrad.ru/remontno-stroitelnye-raboty/page/4/
Так же после работы нам позвонили и уточнили всё ли хорошо, Забота, чистота, аккуратность все как я люблю https://vrgrad.ru/video/
Высококачественный ремонт квартир https://vrgrad.ru/mezhkomnatnye-peregorodki/
Купить Шапку Женскую Оптом
RobertDot 2023/07/13(18:43)
Цены указаны за балаклаву пустышку без учета брендирования https://stigler.ru/opt
Ассортимент шапок https://stigler.ru/opt
Шапки оптом от производителя https://stigler.ru
Иркутская область, Ангарск,
Комплект Golfstream Ладога Комплект детский Принцесса Шапка женская Velanse Флоренция ангора Шапка мужская Marhatter MMH9545 Шапка мужская Golfstream Галеон Шапка мужская Marhatter MMH10916 Шапка женская Artex 20005 Шапка женская Artex 20026 Шапка женская Velanse Бъера ангора Шапка мужская Мега https://stigler.ru
Для того чтобы рассчитать стоимость вязания шапок и шарфов заполните короткий бриф или пришлите фото и необходимые параметры в WhatsApp или Telegramm https://stigler.ru/opt
1xbet зеркало рабочее на сегодня
Monicachozy 2023/07/13(07:39)
Здрасте
со свем согласен и даже более
Так же по теме
1xbet обзор отзыв о букмекерской конторе 1xbet зеркало
https://www.youtube.com/watch?v=PrCOCN3b9IA
https://www.youtube.com/watch?v=5eH41BAc9LY
https://www.youtube.com/watch?v=Hqk5sQSyFnE
https://www.youtube.com/watch?v=LYnsyGU20qs
https://www.youtube.com/watch?v=rtX865F7jAo
https://www.youtube.com/watch?v=Rr47JoUXnQM
https://www.youtube.com/watch?v=cgZRqrf84KM
[url=https://www.youtube.com/playlist?list=PLM4fZOvKQjKnmG5snw_HFxjhJAja5OV6U]Актуальное зеркало казино 1xbet на сегодня рабочее всегда прямо сейчас Россия мобильная версия 2022 1хбет скачать на айфон май[/url]
[url=https://www.youtube.com/playlist?list=PLcSNNE02WEcGeZlAQeUsziiLdzf-8dt7T]Зеркало 1xbet рабочее на сегодня прямо сейчас мобильная версия 1хбет на май месяц 2022 [/url]
[url=https://www.youtube.com/playlist?list=PLY3KGGIxEDBVufYPUH1_Fabx-ypBGKnQm]1 икс бет рабочее зеркало на сегодня скачать бесплатно 1хбет на андроид один икс бэд май 2022[/url]
[url=https://www.youtube.com/playlist?list=PLvxLmofj5_APuVxPKMFH9KlYI6rYZD7v_]1xbet зеркало рабочее на сегодня прямо сейчас актуальное на сегодня май регистрация почему не работает 1 x bet 2022[/url]
https://www.youtube.com/playlist?list=PLTQTywpnAAZ--fZNQEp79Yj0u3bc8zFuI
https://www.youtube.com/playlist?list=PL6RoMk3kEphaTvY6V4tNCJVSm7EP7SSCw
https://www.youtube.com/playlist?list=PLDYPK6IIVo2maDESz0WdXz4Gc2bwjapv4
https://www.youtube.com/playlist?list=PL6Zx4H29Ype159YiKo97oKOu77JDxdreu
https://www.youtube.com/playlist?list=PLczAaV_UUCQTwUownUpjCbOrqOC4J-tze
https://www.youtube.com/playlist?list=PLEGEICN3tXCa8zqqZ_NimPhk_GG42vchp
https://www.youtube.com/playlist?list=PLnOWI5_hHttlgl9qYwipFbvNm9KSfiG2T
https://www.youtube.com/playlist?list=PLMUBWbPc6VSCfn5vkzAdbV1bZs57gvHfA
qwestaueiwuec7222jdhfhffgstdh
Продвижение Сайта В Поисковых Системах Интернета
ErwinDioge 2023/07/12(23:58)
Быть профи во всех областях довольно сложно и легко что-то не учесть, но нет ничего невозможного, попробуйте https://seovtopp.ru/uslugi
Если будут сложности, пишите, не стесняйтесь, подскажем, поможем https://seovtopp.ru/uslugi
Наша задача помогать малому бизнесу делать этот мир лучше https://seovtopp.ru
Как минимум, эта статья поможет понять, что надо делать для раскрутки своего сайта https://seovtopp.ru
Пользователь не должен испытывать дискомфорта при чтении вашего сайта https://seovtopp.ru/contacts
Используйте простые шрифты без засечек https://seovtopp.ru
Не перебарщивайте с курсивом, жирностью и капителью https://seovtopp.ru/
Чтобы проверить, насколько хорош выбранный шрифт, попробуйте прочитать целую статью объемом не менее 5 тысяч знаков https://seovtopp.ru/
глаза? Захотелось отвести взгляд? Значит, вы выбрали неудачный шрифт https://seovtopp.ru
57 https://seovtopp.ru/uslugi
Взаимодействие с экспертами https://seovtopp.ru/
большая конкуренция; нужна постоянная активность и креативность; изменения в алгоритмах могут привести к резкому снижению показов ваших постов; возможны удаления постов и блокировка аккаунтов администрацией соцсетей (иногда без явных причин); требуется умение общаться онлайн и в любых ситуациях держать себя в руках https://seovtopp.ru/
32 https://seovtopp.ru/contacts
Дополнительные мелочи https://seovtopp.ru
Пишет про дизайн и маркетинг в Skillbox Media https://seovtopp.ru/contacts
С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга https://seovtopp.ru/
Магазин Автозапчасти Форд
JosephMetty 2023/07/12(23:24)
FIT SERVICE http://glpart.ru/.abcp-dbfsr/bdhz/oils_catalog
Только до 8 марта http://glpart.ru/.abcp-dbfsr/bdhz/manometers_catalog
В подвесках грузовых автомобилей, автобусов и другой техники предусмотрены элементы, компенсирующие реактивный момент — реактивные штанги http://glpart.ru/.abcp-dbfsr/bdhz/muffler_corrugations_catalog
Соединение штанг с балками мостов и рамой осуществляется с помощью пальцев — об этих деталях, их типах и конструкции, а также о замене пальцев читайте в статье http://glpart.ru/.abcp-dbfsr/bdhz/roadside_kits_catalog
Южнокорейские автомобили SSANGYONG оснащаются тормозной системой с гидравлическим приводом, в которой применяются тормозные шланги http://glpart.ru/.abcp-dbfsr/bdhz/light_filter_catalog
Все о тормозных шлангах SSANGYONG, их типах, особенностях конструкции и применяемости, а также о вопросах выбора и замены этих деталей — читайте в представленной статье http://glpart.ru/parts/LADA/11170570210051
Новости компании http://glpart.ru/mycatalog?catalogId=9840&id=5702396
public http://glpart.ru/.abcp-dbfsr/bdhz/ext_cleaners_catalog
servicebox http://glpart.ru/.abcp-dbfsr/bdhz/resonators_universal_catalog
peugeot http://glpart.ru/.abcp-dbfsr/bdhz/tool_sets_catalog
com/pages/index http://glpart.ru/.abcp-dbfsr/bdhz/batteries_catalog
jsp — онлайн каталог по Peugeot service http://glpart.ru/.abcp-dbfsr/bdhz/manometers_catalog
citroen http://glpart.ru/.abcp-dbfsr/bdhz/oil_additives_catalog
com/ — то же, но Citroen, в обоих нужна регистрация, но для пользования каталогом запчастей она бесплатна http://glpart.ru/.abcp-dbfsr/bdhz/electric_pre_heaters_catalog
Помощь В Дизайне Интерьера
Jimmylen 2023/07/12(17:57)
Потребовалось поклеить стены,решил обратиться в Профи24 https://vrgrad.ru/stati-o-remonte/
Обои закупала сама компания (я лишь указал какие именно) https://vrgrad.ru/stati-o-remonte/remont-vazhnye-melochi/
Сотрудники добрые,вежливые и опытные https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/page/2/
Клеили обои они в детской и в нашей с жёной комноте https://vrgrad.ru/stati-o-remonte/svetovye-linii/
В детской поклеили изумительно,а в нашей пару неровностей было,но потом испавили https://vrgrad.ru/stati-o-remonte/kak-skryt-kommunikaczii-s-vozmozhnostyu-dostupa-k-nim/
Ремонтом остался доволен https://vrgrad.ru/stati-o-remonte/dizajn-interera-v-kvartire-i-dome/stil-haj-tek-v-interere/
Хочу поблагодарить Дом Профи 24 за отлично проделанную работу https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/ustanovka-mezhkomnatnyh-dverej/
Ремонт на высочайшем уровне проделан https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-gipsokartona/montazh-gipsokartona/
Прораб помог в выборе материалов https://vrgrad.ru/novosti-kompanii/chernye-metody-konkurentov-oficzialnoe-zayavlenie/
Материалы закуплены компанией за свой счет https://vrgrad.ru/stati-o-remonte/dizajn-interera-v-kvartire-i-dome/moj-loft-moya-krepost/
По цене соответствовали средней на рынке, без переплаты https://vrgrad.ru/stati-o-remonte/keramogranit-v-interere/
В подъезде не намусорили, все мастера дружелюбные, матом не ругались https://vrgrad.ru/fotogalereya-rabot/vosstanovlenie-posle-pozhara-pos-krasnye-gorki-poselenie-morushkinskoe/
Сегодня в ролике пробежимся по готовому ремонту квартиры https://vrgrad.ru/stati-o-remonte/dizajn-interera-v-kvartire-i-dome/stil-art-deko-dlya-vashej-kvartiry/
Вместе посмотрим на решения принятые в этом ремонте https://vrgrad.ru/stati-o-remonte/remont-kvartir-sovety-speczialistov/vybor-plitki-v-vannuyu-komnatu-s-chego-nachat/
Сразу хочется подметить, что весь ремонт был выполнен без дизайн проекта https://vrgrad.ru/novosti-kompanii/akczii-i-skidki/montazh-kondiczionera-v-podarok/
именно с помощь совместной работы прораба и заказчика https://vrgrad.ru/stati-o-remonte/vybiraem-krovat/
Ремонт квартиры - Самый важный вопрос https://vrgrad.ru/raboty-s-konstrukcziyami-iz-gkl/
Делали косметитечкий и ремонт в двух комнатной квартире и натяжные поталки https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/demontazh-staroj-sistemy-vodosnabzheniya/
Обратились в компанию Домпрофи24 https://vrgrad.ru/remontno-stroitelnye-raboty/teplo-i-zvukoizolyacziya-v-kvartire/zvukoizolyacziya-sten/
И не пожалели https://vrgrad.ru/remontno-stroitelnye-raboty/remont-pomeshhenij-v-moskve-i-podmoskove/montazh-karkasnyh-peregorodok/
Позвонили, договорились о встрече https://vrgrad.ru/stati-o-remonte/remont-kvartir-sovety-speczialistov/page/2/
Специалист приехал в назначенное время https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-natyazhnyh-potolkov/glyanczevyj-natyazhnoj-potolok/
Специалист сразу на месте составил смету, показал образец материалов https://vrgrad.ru/remontno-stroitelnye-raboty/obrabotka-pomeshhenij-posle-chrezvychajnyh-situaczij/prosushka-kvartiry-posle-pozhara/
В назначенный день приехал прораб, помог опредилиться с материалом и дизайном https://vrgrad.ru/stati-o-remonte/elektrika-v-kvartire-i-dome/prohodnye-vyklyuchateli-dlya-upravleniya-svetom/
Работа производилась качественно и аккуратно https://vrgrad.ru/novosti-kompanii/akczii-i-skidki/sdelaem-proekt-sistemy-otopleniya-besplatno/
Так же два раза в неделю прозванивал отдел, который контролирует качество работы https://vrgrad.ru/fotogalereya-rabot/kak-eto-pod-klyuch/
Что приятно удивило https://vrgrad.ru/stati-o-remonte/page/4/
Сотрудники профессиональные и вежливые https://vrgrad.ru/novosti-kompanii/akczii-i-skidki/
Рекомендую компанию ДомПрофи24, решили с мужем сделать косметический ремонт в квартире https://vrgrad.ru/stati-o-remonte/kak-pravilno-vybrat-mezhkomnatnye-dveri/
Долго выбирали компанию и по рекомендациям друзей остановились на этой https://vrgrad.ru/stati-o-remonte/remont-kvartir-sovety-speczialistov/dushevaya-v-stroitelnom-ispolnenii/
Ребята работают очень оперативно, на следующий день уже приехал специалист по замеру, заключили договор и определили день старта работы https://vrgrad.ru/stati-o-remonte/garderobnaya-mechty/
Объяснили что мы хотим получить в итоге, подобрали материалы и попрощались https://vrgrad.ru/novosti-kompanii/stroitelnoe-oborudovanie/proyavochnaya-lampa-lossew-dlya-vyravnivaniya-poverhnostej/
В назначенный день приехали мастера, и приступили к работе https://vrgrad.ru/stati-o-remonte/remont-kvartir-sovety-speczialistov/osobennosti-bezvozdushnoj-pokraski-sten/
Отдельное спасибо хочу сказать ребятам, очень четко и слаженно выполняли свою работу https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/sborka-ofisnoj-mebeli/
Через 2 недели все уже было готово https://vrgrad.ru/fotogalereya-rabot/natyazhnoj-potolok/
В целом по работе претензий нет, очень качественно все сделано https://vrgrad.ru/contact-2/
Теперь наслаждаемся красивым ремонтом в нашей квартире ??
Шапки Вязаные Мужские Купить Оптом
RobertDot 2023/07/12(17:49)
346421 Ростовская область, г http://www.stigler.ru/katalog-produktsii/aktsiya-vesna/shapki/product/view/17/451
Новочеркасск, ул http://www.stigler.ru/katalog-produktsii/aktsiya-vesna/shapki/product/view/17/451
Буденновская 277 https://stigler.ru/opt
Повязка на голову №Д967-3 https://stigler.ru
Шапка TAVIDI 203115 Альбертина http://www.stigler.ru/katalog-produktsii/aktsiya-vesna/shapki/product/view/17/451
Платок женский №Ш9792 https://stigler.ru
Шапка (двойная) №БТ3833 https://stigler.ru
Весь ассортимент в каталоге разделен на 4 основные коллекции в соответствии с целевой аудиторией:
Real estate websites
Duanebiams 2023/07/12(00:23)
Actual estate websites are attracting so multifarious visits every month because they are adding value for both buyers and sellers. Buyers can vernissage hundreds of homes within a not many hours from the relief of their couches. Abode sellers be victorious in, too; their homes are viewed by hundreds of shoppers in the stock exchange looking to obtain a up to date home.
These websites update listings quickly and accurately, outfit a miscellany of tools due to the fact that buyers and sellers to obtain the choicest information, and streamline the buying and selling answer to come to it more efficient.
We reviewed 18 intrinsic manor websites based on the informality and about of their search functions, the maintain features they offer, and their costs. Buying and selling a bailiwick can caress overwhelming without wondering which website to use. To fail you a perceptiveness start on your route, we’ve selected the best trustworthy wealth websites as a replacement for your needs. http://hm.supersadovnik.ru/hmforum/post.aspx?id=868180
Купить Двери Со Склада
DavidTed 2023/07/11(18:28)
Элитная мебель для кабинета руководителя изготавливается не только из вышеперечисленных пород http://www.legnostyle.ru/mebel_gostinaja_modern.html
Пользуются популярностью предметы интерьера из экзотических материалов https://www.legnostyle.ru/catalog/lestnici/derevannie-marsevie-lestnici-s-plohadkami/lestnica-l1-22.html
Распространенной является мебель из махагони https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/perfetto/model-p6.html
Она отличается темно малиновым, красно-коричневым цветом http://www.legnostyle.ru/catalog/lestnici/derevannie-marsevie-lestnici-s-plohadkami/?PAGEN_1=2
Хорошо смотрится в кабинете стол или шкаф из тиса https://www.legnostyle.ru/articles/
Данная порода может быть, как красно-бурой, так и фиолетово-пунцовой https://www.legnostyle.ru/catalog/lestnici/elitnye/?PAGEN_1=2
К элитным предметам интерьера относится мебель из мербау, венге, эбет, кемпас https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/perfetto/
При изготовлении мебели мы применяем технологии лучших итальянских мебельных фабрик, благодаря чему обеспечивается высокое качество всей изготовляемой нами корпусной и встроенной мебели https://www.legnostyle.ru/catalog/kuhni/?PAGEN_1=2
Наша элитная мебель, сделанная на заказ, будет радовать каждого нашего клиента долгие годы https://www.legnostyle.ru/catalog/lestnici/derevannie-marsevie-lestnici-s-plohadkami/lestnica-l1-19.html
Ведь в отличие от обычных модульных композиций мебели, она будет обладать индивидуальными чертами и будет органично вписана в комнаты Вашего дома http://www.legnostyle.ru/catalog/mebel/elitnaya-detskaya-mebel/?PAGEN_1=2
Ознакомившись с представленным на сайте материалом, заказать выбранную мебель можно в салонах компании , где профессиональные дизайнеры-консультанты предоставят подробную информацию обо всех интересующих вас изделиях и помогут решить самые нестандартные задачи по оформлению интерьера https://www.legnostyle.ru/catalog/inter-eri/stenovie-paneli/stenovie-paneli-model-s13.html
Культурная революция в Китае вовсе не завершилась, она все еще продолжается, но на китайских дорогах https://www.legnostyle.ru/catalog/inter-eri/potolki/pt-29.html
Произошло обострение классовой ненависти велосипедистов и пешеходов к передвигающимся на
Не наслаждайтесь явно комплиментом Некоторые туристы попадают в неоднозначную ситуацию, когда поблагодарив китайца, например, за вкусный обед, в ответ слышит, что на самом деле еда
Итак, прежде чем делать мебель на заказ, интересуйтесь о ее качестве https://www.legnostyle.ru/catalog/inter-eri/potolki/potolok-model-pt-24.html
Мебель показывает ваши статус, состояние, вкус https://www.legnostyle.ru/catalog/mebel/komodi-i-tualetnie-stoliki-ot-15-000-rub/komod-model-kts-4.html
Кроме того, стиль меблировки, который Вы избрали сможет помочь организовать индивидуальные особенности вашей обстановки и необходимую атмосферу http://www.legnostyle.ru/catalog/dveri/?PAGEN_1=15
kèo nhà cái
Clarkham 2023/07/11(08:17)
Tiếp tục nội dung:
Ngoài việc sử dụng kèo nhà cái để tham gia cá cược bóng đá, người chơi cũng có thể tận dụng các công cụ và tài nguyên khác để nâng cao kỹ năng cá cược. Ví dụ, việc tham gia các diễn đàn, cộng đồng trực tuyến hoặc theo dõi các chuyên gia cá cược có thể cung cấp những gợi ý và chiến lược giúp người chơi đưa ra quyết định tốt hơn. Sự chia sẻ và giao lưu với những người có cùng sở thích cũng giúp mở rộng kiến thức và quan điểm cá cược.
Bên cạnh đó, việc theo dõi các trận đấu và sự kiện thể thao trực tiếp cũng rất quan trọng. Thông qua việc xem trực tiếp, người chơi có thể theo dõi trực tiếp các diễn biến của trận đấu, cảm nhận được động lực và tình hình thực tế của đội bóng. Điều này giúp người chơi có cái nhìn sâu hơn về trận đấu và đưa ra quyết định cá cược chính xác.
Không chỉ giới hạn ở việc cá cược trước trận, người chơi cũng có thể tham gia cá cược trong suốt trận đấu thông qua các loại cược trực tiếp. Những loại cược này cho phép người chơi đặt cược vào các sự kiện diễn ra trong trận đấu, như số bàn thắng, thẻ đỏ, hay thay đổi tỷ lệ kèo theo thời gian. Điều này mang đến sự hồi hộp và thú vị thêm trong quá trình xem trận đấu.
Cuối cùng, để trở thành một người chơi cá cược thành công, người chơi cần có tinh thần kiên nhẫn và không nên bị ảnh hưởng bởi những kết quả không như ý muốn. Thành công trong cá cược không chỉ xảy ra trong một trận đấu hay một lần đặt cược, mà là kết quả của việc đưa ra quyết định thông minh và kiên nhẫn trong suốt quá trình tham gia.
Tóm lại, kèo nhà cái chỉ là một trong những công cụ hữu ích trong việc tham gia cá cược bóng đá. Người chơi cần sử dụng nó kết hợp với các công cụ, tài nguyên và kỹ năng phân tích khác để đưa ra quyết định cá cược thông minh. Hãy thực hiện cá cược có trách nhiệm, học hỏi và tận hưởng những trải nghiệm thú vị và hứng khởi mà thế giới cá cược bóng đá mang lại.
тор blacksprut
EdwardFeese 2023/07/11(07:47)
[url=https://blacksprutt-link.com/]bs gl ссылка blacksprut[/url] - блэк спрут ссылка, https blacksprut com
jili fishing game
KennethBlubs 2023/07/11(07:08)
Jili Fishing Game: Sự phát triển đáng kinh ngạc của Jili Games
Trong thời đại công nghệ 4.0, ngành công nghiệp game online đang trở thành một xu hướng không thể phủ nhận. Trong số những nhà cung cấp trò chơi nổi tiếng, Jili Games đã chứng minh sự xuất sắc của mình với loạt sản phẩm hấp dẫn như Jili Fishing Game và Jili Slot Game. Đây là những trò chơi độc đáo và đầy thách thức, đồng thời cũng mang lại những trải nghiệm đáng kinh ngạc cho người chơi.
Jili Fishing Game là một trong những trò chơi đình đám nhất của Jili Games. Với giao diện tuyệt đẹp và hiệu ứng âm thanh sống động, trò chơi đã tái hiện một hồ nước ảo chân thực, nơi người chơi có thể tận hưởng cảm giác như đang thực sự câu cá. Hệ thống tính điểm và phần thưởng hấp dẫn đưa người chơi vào một cuộc phiêu lưu đầy thú vị, nơi họ có thể săn bắt những loài cá đa dạng và nhận được những phần thưởng giá trị.
Bên cạnh Jili Fishing Game, Jili Games cũng tự hào với dòng sản phẩm Jili Slot Game. Những trò chơi slot này không chỉ sở hữu đồ họa tuyệt đẹp và âm thanh chân thực, mà còn mang đến cho người chơi cơ hội giành được những phần thưởng lớn. Mega Ace Jili Slot là một ví dụ điển hình, nơi tỉ lệ thưởng cao cùng với những tính năng đặc biệt đã thu hút hàng ngàn người chơi.
Jili Games cũng luôn chú trọng đến sự hài lòng của khách hàng và người chơi. Với chương trình khuyến mãi hấp dẫn, nhà cung cấp này tặng 300K cho người chơi mới chỉ cần nạp đầu. Điều này không chỉ giúp người chơi trải nghiệm miễn phí mà còn tạo điều kiện thuận lợi để họ khám phá những tính năng và sức hút của Jili Games.
Sự phát triển của Jili Games không chỉ dừng lại ở việc cung cấp các trò chơi tuyệt vời, mà còn bao gồm việc tạo dựng cộng đồng người chơi sôi động và thân thiện. Các sự kiện đặc biệt và giải đấu thường xuyên được tổ chức, thu hút sự quan tâm của rất nhiều người chơi đam mê. Nhờ sự đổi mới và nỗ lực không ngừng, Jili Games đã và đang góp phần làm phong phú hơn cả thế giới game online.
Nếu bạn muốn trải nghiệm Jili Fishing Game hoặc Jili Slot Game, bạn có thể dễ dàng tải xuống trên PC của mình hoặc truy cập vào trang web chính thức của Jili Games. Đừng bỏ lỡ cơ hội tham gia vào cuộc phiêu lưu tuyệt vời này và khám phá thế giới giải trí đầy sức hút từ Jili Games.
go88 vin
DonaldReide 2023/07/11(04:18)
Oze 6868 - Cổng Game Đại Gia Giúp Anh Em Đổi Đời
Go88 Live là một tính năng đặc biệt của Go88.vin, mang đến trải nghiệm chơi game trực tiếp với các đại gia thực sự. Người chơi có thể tham gia vào các bàn chơi với sự chia bài trực tiếp từ các đại lý chuyên nghiệp và tương tác trực tiếp với người chơi khác thông qua chat. Điều này tạo ra một môi trường chơi game chân thật, đồng thời tăng thêm cơ hội để người chơi giành được những phần thưởng hấp dẫn.
Go88 Code
курсы 3d графики
ClaytonBuh 2023/07/10(22:58)
[url=https://kurs-obuchenie.ru/unity]Курсы Unity (Юнити)[/url] - курсы ArchiCad, Курсы по Брендингу
купить женские кроссовки
Tysonskync 2023/07/10(19:58)
[url=https://daledora.shop]кроссовки кс го[/url] - кастомные кроссовки купить москва, кроссовки цена
Советую, действительно удобный сайт для построения графиков функций онлайн, никакой рекламы и лишней информации
BarryBrEte 2023/07/10(12:47)
Привет всем пользователям! Извините если не в тему)
Я разработал небольшой веб-сайт, предназначенный для всех студентов, школьников и технических специалистов, кто работает с построением графиков функций и математикой!
Моя платформа поможет вам в создании графиков абсолютно бесплатно. Это отличное решение для тех, кто хочет визуализировать функции и найти полезные примеры уже построенных графиков.
На сайте https://mat4ast.info/example-graphs/logarithmic/
вы можете одновременно строить множество графиков на одном изображении и моментально сохранять снимки экрана на своем компьютере или мобильном устройстве:
Моя онлайн-платформа предоставляет удобный графический конструктор, который подходит для построения разнообразных функций: линейных, тригонометрических, логарифмических, квадратных, кубических, степенных, функций корня, дробных и многих других.
К примеру:
[url=https://mat4ast.info/example-graphs/modulo/]График функций модуля [/url]
[url=https://mat4ast.info/example-graphs/logarithmic/ ]График логарифмической функции [/url]
[url=https://mat4ast.info/example-graphs/trigonometric-graphs/tangent/ ]построить графики функции тангенса [/url]
[url=https://mat4ast.info/example-graphs/trigonometric-graphs/cosine/]графики функции косинуса [/url]
[url=https://mat4ast.info/example-graphs/quadratic/ ]Графики квадратичных функций [/url]
Я бы очень хотел услышать ваше мнение о полезности и удобстве моего сервиса построения графиков. Если вы довольны результатом, буду признателен, если поделитесь ссылкой на мою платформу в социальных сетях.
Кроме того, если у вас есть замечания или пожелания, не стесняйтесь связаться со мной лично через личные сообщения или контактную форму на веб-сайте. Я обязательно учту ваши отзывы и реализую полезные советы на практике.
Желаю всем удачи на экзаменах и в ваших научных исследованиях!
Создал сайт построения графика функций онлайн. Бесплатно и без рекламы) Что скажете?
Alexven 2023/07/10(06:44)
Привет всем пользователям! Извините если не в тему)
Я разработал небольшой веб-сайт, предназначенный для всех студентов, школьников и технических специалистов, кто работает с построением графиков функций и математикой!
Моя платформа поможет вам в создании графиков абсолютно бесплатно. Это отличное решение для тех, кто хочет визуализировать функции и найти полезные примеры уже построенных графиков.
На сайте https://mat4ast.info/
вы можете одновременно строить множество графиков на одном изображении и моментально сохранять снимки экрана на своем компьютере или мобильном устройстве:
Моя онлайн-платформа предоставляет удобный графический конструктор, который подходит для построения разнообразных функций: линейных, тригонометрических, логарифмических, квадратных, кубических, степенных, функций корня, дробных и многих других.
К примеру:
[url=https://mat4ast.info/example-graphs/trigonometric-graphs/cosine/]график косинуса [/url]
[url=https://mat4ast.info/example-graphs/ ]Графики элементарных функций [/url]
[url=https://mat4ast.info/example-graphs/fractional/]График дробно-рациональной функции [/url]
[url=https://mat4ast.info/example-graphs/modulo/]График функций модуля онлайн [/url]
[url=https://mat4ast.info/example-graphs/ ]построить графики элементарных функций [/url]
Я бы очень хотел услышать ваше мнение о полезности и удобстве моего сервиса построения графиков. Если вы довольны результатом, буду признателен, если поделитесь ссылкой на мою платформу в социальных сетях.
Кроме того, если у вас есть замечания или пожелания, не стесняйтесь связаться со мной лично через личные сообщения или контактную форму на веб-сайте. Я обязательно учту ваши отзывы и реализую полезные советы на практике.
Желаю всем удачи на экзаменах и в ваших научных исследованиях!
пластікові вікна
Thomasambus 2023/07/10(04:18)
с установкой от 5 741 ?
Можно оплатить кредиткой? - Да, можно через терминал https://okno.ooo/landbalkon/data/images/osteklenie-alum.jpg
Москитная сетка - 600 руб https://okno.ooo/images/articles/10-2018/panoramnoe-osteklenie-1.jpg
Москитная сетка - 600 руб https://okno.ooo/images/works/14-02-2018/osteklenie-balkona-14022018-6.jpg
Пластиковые окна в Иркутске https://okno.ooo/articles/183-frantsuzskie-okna
с установкой от 10 663 ?
Промышленные Высотные Работы
Jeffreyhaura 2023/07/10(03:48)
Наличие огнетушителя в квартире и на крыше балкона https://alpinist-servis.ru/myte-okon-promyshlennymi-alpinistami/
Найдены 134 компании Если Вас не устроили результаты поиска, пожалуйста, попробуйте повторить Ваш запрос здес ь https://alpinist-servis.ru/stati/page/2/
Услуги альпинистов компании - это https://alpinist-servis.ru/nashi-uslugi/ded-moroz-v-okno/
определяем стоимость работ, точки крепления на крыше https://alpinist-servis.ru/podem-gruzov/
выполненных работ по гос https://alpinist-servis.ru/mojka-fasada/
закупкам https://alpinist-servis.ru/g-moskva-ul-zarechnaya-d-1/
Услуги промышленных альпинистов в Москве https://alpinist-servis.ru/test2-2/
Подсветка Столешницы
RicardoProow 2023/07/10(03:32)
Замена ЛСП 2х36 Световой поток, лм: 4400 Мощность, Вт: 38 Температура свечения, К: 3000/4000/5000/6500 Степень защиты (IP): 67 Кривая силы света: Д Рассеиватель матовый Подвесной/накладной Гарантия: 5 лет https://timberlight.ru/services
Замена: ЛВО 4х18 Световой поток, лм: 4020 Мощность, Вт: 36 Температура свечения, К: 4000 Степень защиты (IP): 40 Рассеиватель: призма Крепление: универсальное Гарантия: 3 года Артикул: 4690612038162 https://timberlight.ru/kitchenlighting
Замена ЛСП 2х36 Световой поток, лм: 5000 Мощность, Вт: 38 Температура свечения, К: 3000/4000/5000/6500 Степень защиты (IP): 65 Кривая силы света: Д Рассеиватель матовый Подвесной/накладной Гарантия: 5 лет https://timberlight.ru/articles
Магазин: Количество: Алтуфьево https://timberlight.ru/showcaselighting
Замена РКУ 250 Световой поток, лм: 12000 Мощность, Вт: 80 Цветовая температура, К: 2700-5000 Степень защиты (IP): 65 Гарантия: 5 лет Тип КСС: 90°, Ш1, Ш2, кососвет Способ крепления: консольный https://timberlight.ru/
1) экономия на электроэнергии до 80% 2) широкий диапазон параметров по мощности и цветовой температуре 3) антивандальное исполнение https://timberlight.ru/
Картинки Картин
RobertSyday 2023/07/10(03:12)
Глядя на высокое звездное небо, на месяц, на комету и на зарево, Пьер испытывал радостное умиление https://ot-ido.art/work/view?id=146
– подумал он https://ot-ido.art/work/view?id=10806
И вдруг, когда он вспомнил свое намерение, голова его закружилась, с ним сделалось дурно, так что он прислонился к забору, чтобы не упасть https://ot-ido.art/work/artfit?id=5583
Скульптура рассчитана на конкретное архитектурно-пространственное или природное окружение https://ot-ido.art/work/view?id=7782
Она носит ярко выраженный общественный характер, адресуется к массам зрителей, размещается прежде всего в общественных местах https://ot-ido.art/work/view?id=11108
В противоположность афинским мастерам-идеалистам, скульпторы школы этой же эпохи в и работали в натуралистическом духе, создавая, в основном, сильные и красивые мужские фигуры, а также портреты известных деятелей https://ot-ido.art/work/view?id=3230
Между этими художниками первенствовал , ваятель из бронзы, современник и любимец , прославившийся его изображениями, создавший новый канон пропорций человеческого тела своею статуей атлета- (то есть счищающего с себя пыль ) и создавший, между прочим, типический образ https://ot-ido.art/work/artfit?id=10140
Вне Италии скульптура, начиная с XVI века, отражала в себе влияние итальянской скульптуры и представляло вообще мало значительных явлений https://ot-ido.art/work/artfit?id=4087
Некоторые из них, однако, заслуживают быть упомянутыми https://ot-ido.art/u/baronov-urij
Таково, например, основание во Франции фонтенеблосской скульптурной школы, представители которой, , и прочие, оставили по себе потомству весьма талантливые произведения https://ot-ido.art/work/artfit?id=11307
Далее, нельзя не упомянуть о , , — французских скульпторах, живших и работавших в эпоху но их работы сильно грешат театральностью, дошедшею в XVIII столетии во Франции до пустого, приторного жеманства https://ot-ido.art/work/artfit?id=11581
https://ot-ido.art/artist/works?id=511
https://ot-ido.art/work/artfit?id=10306
https://ot-ido.art/work/view?id=5873
доверие профессионалы, он получил преимущество переводить гипсовые и глиняные модели в мрамор и бронзу https://ot-ido.art/work/artfit?id=1622
Скульптура ( 1909 г https://ot-ido.art/work/view?id=11398
) принесла Бурделю первое признание https://ot-ido.art/work/artfit?id=492
https://ot-ido.art/work/artfit?id=9563
https://ot-ido.art/artist/works?id=1422
"Мебель Из Дерева Под Заказ "
DavidTed 2023/07/10(02:42)
Эксклюзивный представитель элитной мебели, изготовленный в итальянской мастерской, неизменно сочетает в себе дорогие материалы, ручную работу, долговечность и надежность http://www.legnostyle.ru/catalog/mebel/?PAGEN_1=6
Отличия между продукцией различных фабрик может заключаться в привлечении к разработке новых моделей известных дизайнеров или уникальным подходом к обеспечению контроля качества https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/vhodnie-dveri/vhodnaa-dver-e30.html
Так, фабрика BUSATTO предлагает мебель, изготовленную в лучших традициях прошлых лет, а мебель от BAMAX или ARCA выполнена в великолепном стиле, соединяющем тепло настоящего дерева и строгую выразительность форм http://www.legnostyle.ru/shkafy-dlja-odezhdy-i-belja.html
Магазин дорогой элитной мебелиСалон элитной мебели - мы откроем для Вас двери в мир доступной роскоши!
Классическое наследие итальянских мастеров находит отражение в эксклюзивных образцах мебели, радующих обладателей роскошных интерьеров, а также приверженцев традиционности и постоянства стиля https://www.legnostyle.ru/catalog/dveri/?PAGEN_1=16
В Гонконге сотни работников медицины, в том числе медсестры и врачи, начали в понедельник забастовку https://www.legnostyle.ru/catalog/inter-eri/peregorodki/?PAGEN_1=2
По информации от местных СМИ, медики требуют, чтобы власти полностью закрыли границу с материковым Китаем, что предотвратит эпидемию короонавируса в регионе https://www.legnostyle.ru/catalog/lestnici/derevannie-vintovie-lestnici/lestnica-l4-9.html
Я обратилися в по совету друзей https://www.legnostyle.ru/catalog/lestnici/otdelka-betonnyh-lestnic/lestnica-l8-25.html
И не прогадал! Все сделали очень качественно и профессионально http://www.legnostyle.ru/mezhkomnatnye-dveri-knizhka.html?PAGEN_2=2
Спроектировали, изготовили, навесили, подключили, наладили https://www.legnostyle.ru/dubovye-dveri.html?PAGEN_2=18
Гарнитур встал как влитой, никаких замечаний и нареканий https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/nestandarnye/?PAGEN_1=12
Остались только положительные эмоции от работы со всеми людьми причастных к созданию нашей кухни https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/perfetto/model-p37.html
В Пекине или Шанхае терактов не было, да и весь Китай в этом отношении считается благополучным государством https://www.legnostyle.ru/catalog/mebel/elitnaya-detskaya-mebel/d1-7.html
Но в метрополитене Шанхая или Опубликовано 23/09/2018 - 13:07
Конструктор стихотворений
Sandybougs 2023/07/09(23:28)
Здравствуйте, приглашаем посетить сайт,
где вы сможете приобрести конструктор
стихотворений, расположенный по адресу:
http://constst.ru
Грязевой вулкан в Анапе
Williamruida 2023/07/09(21:37)
[url=https://xn-----8kcaaomxdpelhyeeqjefp6c.xn--p1ai/]Дайвинг в Анапе[/url] - Квадроциклы и баги в Анапе, Экскурсии из Анапы
kèo nhà cái
Clarkham 2023/07/09(20:53)
Tiếp tục nội dung:
Một yếu tố quan trọng nữa trong cá cược bóng đá là "quản lý cảm xúc". Khi tham gia cá cược, người chơi cần giữ được sự bình tĩnh và không để cảm xúc chi phối quyết định của mình. Đừng bị cuốn theo cảm giác thắng thua và đặt cược dựa trên sự hứng thú hoặc sợ hãi. Thay vào đó, hãy giữ một tinh thần khách quan và đánh giá cẩn thận trước khi đưa ra quyết định cá cược.
Ngoài ra, "đa dạng hóa cược" cũng là một yếu tố quan trọng để tối ưu hóa cơ hội chiến thắng. Đừng đặt cược quá nhiều vào một loại kèo hoặc trận đấu duy nhất. Hãy khám phá và thử nghiệm các loại cược khác nhau, đặt cược vào các trận đấu khác nhau và theo dõi kết quả. Điều này giúp người chơi tìm ra các phương pháp cá cược hiệu quả và tăng khả năng đạt được lợi nhuận.
Cũng không nên quên về "tư duy chiến lược". Người chơi cần có một kế hoạch và chiến lược rõ ràng trước khi tham gia cá cược. Xác định mục tiêu cá cược, đặt ra quy tắc và nguyên tắc cá cược, và tuân thủ chúng một cách nghiêm ngặt. Một tư duy chiến lược giúp người chơi có mục tiêu rõ ràng và không để mất phương hướng trong quá trình cá cược.
Cuối cùng, việc "tận dụng khuyến mãi và ưu đãi" là một cách để người chơi tăng cơ hội chiến thắng. Nhiều nhà cái cung cấp các chương trình khuyến mãi và ưu đãi đặc biệt cho người chơi. Hãy tận dụng các khuyến mãi này để tăng giá trị cá cược và cơ hội chiến thắng. Tuy nhiên, hãy đọc kỹ các điều khoản và điều kiện của khuyến mãi để hiểu rõ các quy định và ràng buộc.
Tóm lại, việc cá cược bóng đá không chỉ đơn thuần là đọc kèo nhà cái mà còn bao gồm nhiều yếu tố khác như quản lý cảm xúc, đa dạng hóa cược, tư duy chiến lược và tận dụng khuyến mãi. Từ việc áp dụng những yếu tố này, người chơi có thể nâng cao cơ hội chiến thắng và tận hưởng những trải nghiệm thú vị trong thế giới cá cược bóng đá.
Советую, действительно удобный сайт для построения графиков функций онлайн, никакой рекламы и лишней информации
Alexven 2023/07/09(10:02)
Привет всем пользователям! Извините если не в тему)
Я разработал небольшой веб-сайт, предназначенный для всех студентов, школьников и технических специалистов, кто работает с построением графиков функций и математикой!
Моя платформа поможет вам в создании графиков абсолютно бесплатно. Это отличное решение для тех, кто хочет визуализировать функции и найти полезные примеры уже построенных графиков.
На сайте https://mat4ast.info/example-graphs/quadratic/
вы можете одновременно строить множество графиков на одном изображении и моментально сохранять снимки экрана на своем компьютере или мобильном устройстве:
Моя онлайн-платформа предоставляет удобный графический конструктор, который подходит для построения разнообразных функций: линейных, тригонометрических, логарифмических, квадратных, кубических, степенных, функций корня, дробных и многих других.
К примеру:
[url=https://mat4ast.info/example-graphs/trigonometric-graphs/sine/ ]график функции синуса онлайн [/url]
[url=https://mat4ast.info/ ]Построить график функции [/url]
[url=https://mat4ast.info/example-graphs/root/ ]Графики функции квадратного корня [/url]
[url=https://mat4ast.info/example-graphs/power/ ]График степенной функции онлайн [/url]
[url=https://mat4ast.info/example-graphs/exponential/ ]Графики показательных функций [/url]
Я бы очень хотел услышать ваше мнение о полезности и удобстве моего сервиса построения графиков. Если вы довольны результатом, буду признателен, если поделитесь ссылкой на мою платформу в социальных сетях.
Кроме того, если у вас есть замечания или пожелания, не стесняйтесь связаться со мной лично через личные сообщения или контактную форму на веб-сайте. Я обязательно учту ваши отзывы и реализую полезные советы на практике.
Желаю всем удачи на экзаменах и в ваших научных исследованиях!
CRM для аутстаффинговых агентств
iconicVOF 2023/07/08(13:37)
Ищу владельцев бизнеса аутстаффинговых агентств, сотрудничающих с самозанятыми.
Наш продукт поможет организовать аренду ваших специалистов на сайте, автоматизировать расчеты за услуги, ЭДО , избавит от претензий ФНС за регулярные расчеты с самозанятыми.
Если вам актуальна задача, то пишете в личку или контакты на сайте
https://iconicompany.ru/solutions/myagency/
Создал сайт построения графика функций онлайн. Бесплатно и без рекламы) Что скажете?
BarryBrEte 2023/07/07(22:56)
Привет всем пользователям! Извините если не в тему)
Я разработал небольшой веб-сайт, предназначенный для всех студентов, школьников и технических специалистов, кто работает с построением графиков функций и математикой!
Моя платформа поможет вам в создании графиков абсолютно бесплатно. Это отличное решение для тех, кто хочет визуализировать функции и найти полезные примеры уже построенных графиков.
На сайте https://mat4ast.info/example-graphs/trigonometric-graphs/cosine/
вы можете одновременно строить множество графиков на одном изображении и моментально сохранять снимки экрана на своем компьютере или мобильном устройстве:
Моя онлайн-платформа предоставляет удобный графический конструктор, который подходит для построения разнообразных функций: линейных, тригонометрических, логарифмических, квадратных, кубических, степенных, функций корня, дробных и многих других.
К примеру:
[url=https://mat4ast.info/ ]Построить график функции [/url]
[url=https://mat4ast.info/example-graphs/fractional/]График дробно-рациональной функции [/url]
[url=https://mat4ast.info/example-graphs/line-function-ex/ ]построить график линейной функции онлайн [/url]
[url=https://mat4ast.info/example-graphs/exponential/ ]Графики показательных функций [/url]
[url=https://mat4ast.info/example-graphs/trigonometric-graphs/sine/ ]построить график функции синуса онлайн [/url]
Я бы очень хотел услышать ваше мнение о полезности и удобстве моего сервиса построения графиков. Если вы довольны результатом, буду признателен, если поделитесь ссылкой на мою платформу в социальных сетях.
Кроме того, если у вас есть замечания или пожелания, не стесняйтесь связаться со мной лично через личные сообщения или контактную форму на веб-сайте. Я обязательно учту ваши отзывы и реализую полезные советы на практике.
Желаю всем удачи на экзаменах и в ваших научных исследованиях!
สล็อต pg เว็บตรง แตกหนัก
KennethBlubs 2023/07/07(19:44)
สล็อต 888 pg เป็นเว็บไซต์ที่มีเกมสล็อตจากค่าย PG ทุกรูปแบบที่แท้จริง ในเว็บเดียวเท่านั้นค่ะ ทำให้ผู้เล่นสามารถเข้าเล่นเกมสล็อต PG ที่ตนเองชื่นชอบได้ง่ายและสะดวกยิ่งขึ้น และเพื่อต้อนรับสมาชิกใหม่ทุกท่าน ทางเว็บไซต์ได้จัดให้มีสิทธิ์รับเครดิตฟรีในรูปแบบ PGSlot จำนวน 50 บาท โดยสามารถถอนเงินได้สูงสุดถึง 3,000 บาทค่ะ
นอกจากนี้สำหรับสมาชิกใหม่ที่ทำการฝากเงินเข้าสู่ระบบเกมสล็อต PG ทางเว็บไซต์ก็มีโปรโมชั่นพิเศษให้รับอีกด้วยค่ะ โดยทุกครั้งที่สมาชิกใหม่ทำการฝากเงินจำนวน 50 บาท จะได้รับโบนัสเพิ่มเติมอีก 100 บาททันทีเข้าสู่บัญชี ทำให้มีเงินเล่นสล็อตอีก 150 บาทค่ะ สามารถใช้งานได้ทันทีโดยไม่ต้องรอนานเลยทีเดียว
เว็บไซต์สล็อต PG นี้เป็นเว็บใหญ่ที่มีการแจกโบนัสและรางวัลครบวงจรค่ะ โดยทุกๆ เกมสล็อต PG ในเว็บนี้ต่างมีระบบการแจกรางวัลแบบแตกต่างกันออกไป ทำให้สมาชิกสามารถเลือกเล่นเกมที่ตรงกับความชอบและสามารถมีโอกาสได้รับรางวัลใหญ่จากการเล
Заказывайте дезинфекцию у профессионалов
Anthonyephed 2023/07/07(19:19)
[url=https://relef.su/preimushhestva-professionalnoj-dezinsektsii-pomeshhenij/]Профессиональная дезинфекция[/url] предоставляет ряд значительных преимуществ, которые помогают обеспечить безопасность и защиту от инфекций на более высоком уровне. Во-первых, профессиональные команды, занимающиеся дезинфекцией, обладают специализированным знанием и опытом в области борьбы с инфекционными заболеваниями. Они хорошо знакомы с наиболее эффективными методами и средствами дезинфекции, а также с последними рекомендациями и стандартами. Это позволяет им проводить процедуры дезинфекции более глубоко, тщательно и эффективно, обеспечивая более надежную защиту.
Во-вторых, профессиональные компании, предоставляющие услуги дезинфекции, используют специальное оборудование и средства, которые недоступны в повседневной жизни. Они имеют доступ к мощным дезинфицирующим растворам, аэрозолям, ультрафиолетовым лампам и другим инструментам, которые обладают высокой эффективностью в борьбе с вирусами и бактериями. Это позволяет им более полно и качественно очищать помещения, поверхности и предметы от патогенных микроорганизмов.
Профессиональная дезинфекция также предлагает дополнительные преимущества, такие как экономия времени и усиленная гарантия безопасности. Команды, специализирующиеся на дезинфекции, обычно работают по гибкому графику, что позволяет минимизировать прерывания в работе бизнеса или повседневной жизни людей. Кроме того, многие профессиональные компании предоставляют сертификаты или документы, подтверждающие проведенные процедуры дезинфекции, что может быть важным для бизнеса при взаимодействии с клиентами или контролирующими органами.
В итоге, профессиональная дезинфекция является надежным и эффективным решением для обеспечения безопасности и защиты от инфекций. Она сочетает в себе специализированные знания, профессиональное оборудование и проверенные методы, что позволяет достичь высокого уровня чистоты и гигиены. С учетом растущей необходимости обеспечить безопасность в период эпидемий и пандемий, профессиональная дезинфекция становится важным инструментом для защиты здоровья и благополучия людей.
Премиум база для Xrumer
Xrumerurisa 2023/07/07(19:15)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/prodaetsja-novaja-baza-dlja-xrumer-maj-2023/
Лучшая цена и качество.
Компания по дезинфекции
JeffreyHix 2023/07/07(16:57)
Компании, предоставляющие [url=https://gorlonosik.ru/gorlo/deratizatsiya-i-dezinfektsiya-pomeshhenij-organizatsiya-i-protsess-obrabotki.html]услуги дезинфекции[/url], обеспечивают не только высокую эффективность процедур, но и строгое соблюдение всех рекомендаций и стандартов, установленных соответствующими органами. Они учитывают особенности каждого объекта и разрабатывают индивидуальный план дезинфекции, чтобы максимально минимизировать риск заражения. Кроме того, эти компании часто предлагают гибкие графики работы и высокий уровень профессионализма своих сотрудников, что делает услуги дезинфекции удобными и надежными вариантами для бизнеса и частных лиц.
В целом, услуги дезинфекции стали неотъемлемой частью нашей жизни, обеспечивая безопасность и уверенность в окружающей среде. Благодаря профессиональному подходу и использованию передовых технологий, компании, предоставляющие такие услуги, помогают создать чистую и безопасную атмосферу в офисах, магазинах, общественных местах и даже в домашней обстановке. Их роль становится особенно значимой в период эпидемий и пандемий, когда важно принять все меры для предотвращения распространения инфекций и защиты здоровья людей.
Автотовары
Scottenvit 2023/07/07(15:31)
"Источник всесторонней информации о мировых событиях" - Посетив этот информационный сайт, вы будете всегда в курсе последних новостей и событий, происходящих в различных странах. Благодаря своему надежному источнику новостей, сайт предлагает объективные материалы о политике, экономике, науке, культуре и других сферах жизни.
"Ваш проводник в мир науки и технологий" - Этот информационный сайт станет отличным помощником для всех, кто интересуется научными открытиями и последними технологическими достижениями. Здесь вы найдете увлекательные статьи, интервью с учеными и аналитические обзоры о новейших тенденциях в различных областях знаний.
https://avtoataman.ru/avtozapchasti-dlya-gruzovikov-volvo/
https://avtoataman.ru/marka-sovremennyh-avtomobilej-eksid/
https://avtoataman.ru/preimushhestva-pokupki-avto-v-kitae/
https://avtoataman.ru/preimushhestvennye-modeli-marki-exeed/
https://aboutmycar.ru/avtoobzory/kak-kupit-novyj-avtomobil-lada/
https://aboutmycar.ru/obsluzhivanie-avtomobilya/bezopasnost/kak-poluchit-spravku-dlya-sorevnovanij/
https://aboutmycar.ru/obsluzhivanie-avtomobilya/uslugi-evakuatora-v-usloviyah-goroda/
https://avtomire.ru/hodovaya-avtomobilya/kompanija-intercargo-pomoshhnik-v-priobretenii-avtomobilja/
https://avtovestie.ru/obzor-exeed-txl-ot-dilera/
https://avtovestie.ru/preimushhestva-i-otzyvy-marki-avtomobilej-exeed/
"Откройте для себя мир искусства и культуры" - Этот информационный сайт предлагает уникальные материалы об искусстве, культуре и истории различных народов. Посетив его, вы узнаете о знаменитых художниках, культурных мероприятиях, архитектурных шедеврах и других интересных аспектах человеческого творчества.
"Погрузитесь в увлекательный мир научно-популярных знаний" - Этот информационный сайт предлагает понятные и интересные объяснения сложных научных концепций и явлений. Здесь вы найдете занимательные статьи, видео и иллюстрации, которые помогут расширить ваш кругозор и понять мир вокруг себя лучше.
"Сайт для истинных ценителей спорта" - Если вы увлечены спортом и хотите быть в курсе последних событий в мире спорта, то этот информационный сайт станет вашим незаменимым источником. Здесь вы найдете новости о крупнейших спортивных событиях, интервью с спортсменами, статистику и аналитику, которые помогут вам следить за любимыми командами и игроками.
Блог о мебели, как купить дешево!
Jessiegar 2023/07/06(21:22)
Много контента здесь [url=https://mebelru.su]MebelRu[/url]
Заходи на сайт и смотри информацию по мебели которая тебе пригодится.
Ищете захватывающие онлайн-игры в казино? Попробуйте Гамма казино!
Maximlypem 2023/07/06(18:26)
Лучшие Онлайн-игры в казино https://lespoliana.ru?
Гамма казино предлагает широкий выбор игр, от классических слотов до игр с живыми дилерами. Начните свой игровой путь с грандиозного приветственного бонуса и продолжайте получать награды с нашей программой лояльности. Играйте в любое время, в любом месте с нашим мобильным казино. Присоединяйтесь к нам сегодня!
[url=https://lespoliana.ru/]Попробуйте Гамма казино![/url]
สล็อต pg เว็บตรง แตกหนัก
KennethBlubs 2023/07/06(15:20)
เว็บไซต์สล็อต 888 pg ยังมีการบริการลูกค้าที่เป็นเลิศด้วยทีมงานที่เป็นมืออาชีพและเป็นมิตรตลอดเวลา คุณสามารถติดต่อสอบถามหรือแจ้งปัญหาได้ตลอด 24 ชั่วโมง ผ่านช่องทางต่างๆ เช่น สนทนาสด (Live Chat) โทรศัพท์ หรืออีเมล ทีมงานจะตอบกลับคุณอย่างรวดเร็วและเป็นมิตรเสมอ
นอกจากนี้ เว็บไซต์ยังมีโปรแกรมสะสมแต้มและสิทธิพิเศษต่างๆ สำหรับสมาชิก เมื่อคุณเล่นเกมสล็อต PG และเพิ่มแต้ม คุณสามารถแลกสิทธิ์และรับของรางวัลที่น่าตื่นเต้น เช่น เครดิตเสริมในการเล่น เงินคืน หรือของรางวัลพิเศษอื่นๆ ที่จะเพิ่มความสนุกและประสบการณ์การเล่นของคุณ
ด้วยเหตุนี้ หากคุณต้องการสัมผัสกับประสบการณ์การเล่นสล็อตออนไลน์ที่เป็นที่นิยมและมีคุณภาพ ไม่ต้องสลักว่าเว็บไซต์สล็อต 888 pg เป็นทางเลือกที่ดีที่สุดสำหรับคุณ ร่วมสนุกไปกับเกมสล็อต PG ที่มาพร้อมความสนุกและความตื่นเต้นสุดพิเศษได้ที่นี่!
Домен для бизнеса
domastor 2023/07/06(10:24)
Для предпринимательства [url=https://а.store]домен а.store продается для бизнеса и торговли, ПОДРОБНЕЕ >>>[/url]
Дезинфекция, дезинсекция, дератизация от Санэпидемстанции
Robertben 2023/07/05(22:40)
[url=https://sadovnick.ru/poleznye-stati/dezinfekczionnye-dezinsekczionnye-i-deratizaczionnye-raboty/]Услуги дезинфекции[/url] играют важную роль в обеспечении безопасности и защите от различных вирусов, бактерий и других микроорганизмов, которые могут быть присутствующими в нашей среде. Дезинфекция помещений становится особенно актуальной в периоды эпидемий и пандемий, когда необходимо обеспечить максимальную гигиену и предотвратить распространение инфекций. Наша компания предлагает профессиональные услуги дезинфекции, которые помогут создать безопасную и здоровую среду для вас, ваших сотрудников и клиентов.
Наша команда опытных специалистов в области дезинфекции обладает глубокими знаниями и навыками, чтобы эффективно бороться с возбудителями инфекций. Мы используем передовое оборудование и сертифицированные дезинфицирующие средства, которые эффективно уничтожают вирусы, бактерии и грибки на различных поверхностях. Наш подход основан на комплексной дезинфекции, охватывающей все зоны и предметы, подверженные риску заражения, включая рабочие столы, дверные ручки, поверхности ванн и туалетов, оборудование и многое другое.
Мы понимаем, что каждое помещение имеет свои уникальные требования, поэтому мы разрабатываем индивидуальные планы дезинфекции, учитывая особенности вашего пространства. Наша цель - обеспечить полную дезинфекцию и предотвратить повторное появление возбудителей инфекций. Кроме того, мы придерживаемся высоких стандартов безопасности и строго соблюдаем протоколы, чтобы минимизировать риск для клиентов и нашего персонала.
Обратившись к нашим [url=https://sadovnick.ru/poleznye-stati/dezinfekczionnye-dezinsekczionnye-i-deratizaczionnye-raboty/]услугам дезинфекции[/url], вы получаете гарантию качественного и профессионального подхода к обеспечению безопасности вашего пространства. Мы предоставляем надежную защиту от вирусов и бактерий, способствуя созданию здоровой сред
Почему стоит обратиться в Санэпидемстанцию если появились клопы?
Dezgloms 2023/07/05(17:04)
[url=https://www.penza-press.ru/gde-zhe-ty-krysolov-iz-gamelna.dhtm]Служба по уничтожению тараканов[/url] предоставляет надежное и эффективное решение для избавления от проблем с насекомыми в вашем доме или офисе. Тараканы являются одним из наиболее распространенных и неприятных вредителей, которые могут вызывать различные проблемы, начиная от загрязнения пищи и повреждения имущества, и заканчивая передачей опасных бактерий и аллергенов. Наша служба специализируется на эффективном уничтожении тараканов и обеспечении долгосрочной защиты от их повторного появления.
Наша команда профессионалов в области борьбы с насекомыми имеет обширный опыт в уничтожении тараканов и применяет современные методы и технологии, чтобы обеспечить максимальную эффективность и безопасность. Мы проводим осмотр вашего помещения, чтобы определить масштаб проблемы и разработать индивидуальный план обработки. Наши эксперты используют эффективные химические препараты и современное оборудование, чтобы навсегда избавить вас от тараканов.
Кроме того, мы предлагаем профилактические меры и рекомендации, чтобы предотвратить повторное появление тараканов в будущем. Наша служба сосредоточена не только на немедленном решении проблемы, но и на долгосрочной защите вашего дома или офиса от насекомых. Мы стремимся предоставить клиентам высококачественное обслуживание, доверие и полную удовлетворенность результатами.
Обратившись к нашей службе по уничтожению тараканов, вы можете быть уверены, что получите профессиональное решение проблемы и спокойствие, зная, что ваше помещение защищено от этих неприятных насекомых.
Ветеринарная продукция высокого качества
Vetkas 2023/07/05(16:45)
Сайт знакомств https://lovemy.site/ с безопасной оплатой через электронные кошельки безопасной привязки карт.
аренда инструмента
MatthewvuT 2023/07/05(12:03)
Aрендуйте инструмент - второй шаг в вашем проекте
прокат бензо электроинструмента [url=https://www.prokat-59.ru/#прокат-бензо-электроинструмента]https://www.prokat-59.ru/[/url].
Top 10 10 Things To Do In Goa For A Memorable Holiday - Spa A’lita
HenryMoops 2023/07/04(18:56)
Top 10 10 Things To Do In Goa For A Memorable Holiday - Spa A’lita [url=https://spaalita.ca/wp-content/pgs/how-does-online-pt-work.html/]Top 10 10 Things To Do In Goa For A Memorable Holiday - Spa A’lita>>>[/url]
Блог о мебели, как купить дешево!
Archiemom 2023/07/04(14:57)
Много контента здесь [url=https://rumebel.info/]RuMebel[/url]
Заходи на сайт и смотри информацию по мебели которая тебе пригодится.
Полиэтиленовые мешки
Polietilen_gupl 2023/07/04(04:01)
Лучшие полиэтиленовые мешки
скотч бумажный малярный [url=http://tomskpak.ru/catalog/malyarnyyskotch]http://tomskpak.ru/catalog/malyarnyyskotch[/url].
Garage Door Repair Service
Anthonydal 2023/07/04(00:10)
Searching for a reliable garage door repair service in the West Hollywood area? Your search is over. We are the best garage door repair service in West Hollywood, and we can take care of any garage door challenge you might have. It doesn’t matter if it’s a broken spring, a damaged opener, a dented panel, or anything else, we can fix it quickly and efficiently. We’ve the skills, the tools, and the experience to handle any garage door job, small or big. We offer also same-day service, free estimates, and 24/7 emergency support. [url=https://west-hollywood-garagedoorrepair.com/]https://west-hollywood-garagedoorrepair.com/[/url]
mega sb com
LeonardResee 2023/07/03(05:32)
Hello everyone! I go by the name Admin Read:
[url=https://xn--meg-sb-dua.com]ссылки на мега дарк[/url] впечатляет своей простотой и понятностью с самого начала, благодаря базовому интерфейсу. Однако, возможно, именно в этом его преимущество. Ведь наличие различных функций только усложняет взаимодействие сервиса с конечным пользователем. Для доступа к широкому выбору товаров вам нужно пройти по ссылке [url=https://xn--meg-sb-dua.com]mega sb com[/url], создать аккаунт и пополнить баланс. Затем легкий процесс поиска необходимых товаров, и в одно мгновение вы будете рядом со своим желанным сокровищем, открывающим путь в мир фантазий и спокойствия. Зарегистрируйтесь на mega dark.
мега даркнет маркет ссылка тор:https://mega-active-links.com
ссылка на мегу:https://xn--meg-sb-dua.com
Антидетект браузер
JuliusWem 2023/07/03(04:05)
Здравствуй дорогой друг!
Команда антидетект браузера нового поколения Ximera Secure browser
antidetect дарит вам эксклюзивный промокод
на бесплатное использования нашего программного продукта!
Только до конца этого месяца используйте наш подарочный купон [b]"161413"[/b] для активации бесплатного промо-периода.
Не забывайте о наших преимуществах и сохраняйте свою работу в сети интернет анонимной и безопасной!
Желаем вам удачи, с уважение проект
[url=https://ximpro.site][b]Ximera(c)[/b][/url]
[url=https://ximpro.pro]private viewing mode
[/url]
[url=https://ximpro.site]privacy browser vpn
[/url]
Финансовая стабильность и рост экономики
Susanfes 2023/07/02(22:56)
Казахстан, страна с богатыми природными ресурсами и геополитически выгодным положением, активно работает над развитием своей финансовой системы, чтобы обеспечить устойчивый экономический рост. В этой статье мы рассмотрим уникальные финансовые реформы и инновации, которые Казахстан предпринимает для создания благоприятной инвестиционной среды и достижения процветания.
Создание астанинской финансовой центра:
Казахстан стремится стать финансовым [url=https://prombez.kz/it_svyaz/]it[/url] хабом Центральной Азии путем создания Астанинской финансовой центра (AFC). AFC является специальной экономической зоной, где действуют упрощенные правила и регулирование для привлечения иностранных инвестиций и финансовых услуг. Создание AFC улучшает доступность финансовых инструментов и стимулирует развитие инноваций в секторе финансовых услуг.
Развитие цифровой экономики:
Казахстан активно внедряет цифровые технологии в сфере финансов для повышения эффективности и прозрачности. Электронные платежи, цифровые идентификаторы и блокчейн-технологии используются для сокращения бюрократии, борьбы с коррупцией и повышения уровня доверия в финансовой системе. Развитие цифровой экономики способствует расширению доступа к финансовым услугам и стимулирует развитие инноваций в финансовом секторе.
Устойчивые инвестиции в "зеленые" проекты:
Казахстан придает особое значение развитию "зеленой" экономики и устойчивых инвестиций. Страна активно привлекает инвестиции в [url=https://prombez.kz/nedvizhimost-i-stroitelstvo/]недвижимость[/url] и возобновляемые источники энергии, улучшение энергоэффективности и другие экологически чистые проекты. Финансовые механизмы, такие как "зеленые" облигации и фонды, поддерживаются правительством для привлечения инвесторов в сектор устойчивого развития.
Развитие пенсионной системы:
Казахстан совершает реформы в пенсионной системе, направленные на обеспечение устойчивости и надежности для будущих поколений. Введение накопительной пенсионной системы и модернизация инфраструктуры управления пенсионными активами способствуют росту капитализации и улучшению доходности пенсионных фондов.
娛樂城
Thomasguity 2023/07/02(04:13)
娛樂城的崛起:探索線上娛樂城和線上賭場
近年來,娛樂城在全球范圍內迅速崛起,成為眾多人尋求娛樂和機會的熱門去處。傳統的實體娛樂城以其華麗的氛圍、多元化的遊戲和奪目的獎金而聞名,吸引了無數的遊客。然而,隨著科技的進步和網絡的普及,線上娛樂城和線上賭場逐漸受到關注,提供了更便捷和多元的娛樂選擇。
線上娛樂城為那些喜歡在家中或任何方便的地方享受娛樂活動的人帶來了全新的體驗。通過使用智能手機、平板電腦或個人電腦,玩家可以隨時隨地享受到娛樂城的刺激和樂趣。無需長途旅行或昂貴的住宿,他們可以在家中盡情享受令人興奮的賭博體驗。線上娛樂城還提供了各種各樣的遊戲選擇,包括傳統的撲克、輪盤、骰子遊戲以及最新的視頻老虎機等。無論是賭徒還是休閒玩家,線上娛樂城都能滿足他們各自的需求。
在線上娛樂城中,娛樂城體驗金是一個非常受歡迎的概念。它是一種由娛樂城提供的獎勵,玩家可以使用它來進行賭博活動,而無需自己投入真實的資金。娛樂城體驗金不僅可以讓新玩家獲得一個開始,還可以讓現有的玩家嘗試新的遊戲或策略。這樣的優惠吸引了許多人來探索線上娛樂城,並提供了一個低風險的機會,
Купить Шишки в Москве? САЙТ - WWW.KLAD.TODAY Шишки Купить. САЙТ - WWW.KLAD.TODAY
DonaldNem 2023/07/01(13:14)
Купить Шишки в Москве? САЙТ - WWW.KLAD.TODAY Шишки Купить. САЙТ - WWW.KLAD.TODAY
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА ДЛЯ САЙТА - https://klad.today/
ССЫЛКА ЧТОБ ЗАЙТИ - https://klad.today/
ССЫЛКА В НАШ САЙТ - https://klad.today/
ССЫЛКА В ТЕЛЕГРАММ - https://klad.today/
Купить Шишки в Москве,
Сколько стоит Шишки в Москве,
Как купить Шишки в Москве,
Где купить Шишки в Москве,
Купить Шишки в Москве,
Сколько стоит КУРЕВО Шишки в Москве,
Купить КУРЕВО Шишки в Москве,
Цена на КУРЕВО Шишки в Москве,
Купить героин в Москве,
Купить экстази в Москве,
Купить шишки в Москве,
Купить гашиш в Москве,
Купить мефедрон в Москве,
Купить экстази в Москве,
Купить МДМА в Москве,
Купить лсд в Москве,
Купить фен в Москве,
Купить скорость альфа в Москве,
Купить гидропонику в Москве,
Купить метамфетамин в Москве,
Купить эйфоретики в Москве,
Купить закладки в Москве,
Купить ШИШКИ закладкой в Москве
полиэтиленовые мешки оптом
polietilen_wbKr 2023/07/01(12:38)
Прайс-лист на полиэтиленовые мешки для оптовой закупки
фасовочные пакеты [url=http://smolpak.ru/catalog/fasovochnye-pakety]http://smolpak.ru/catalog/fasovochnye-pakety[/url].
娛樂城
Thomasguity 2023/07/01(09:07)
娛樂城的崛起:探索線上娛樂城和線上賭場
近年來,娛樂城在全球范圍內迅速崛起,成為眾多人尋求娛樂和機會的熱門去處。傳統的實體娛樂城以其華麗的氛圍、多元化的遊戲和奪目的獎金而聞名,吸引了無數的遊客。然而,隨著科技的進步和網絡的普及,線上娛樂城和線上賭場逐漸受到關注,提供了更便捷和多元的娛樂選擇。
線上娛樂城為那些喜歡在家中或任何方便的地方享受娛樂活動的人帶來了全新的體驗。通過使用智能手機、平板電腦或個人電腦,玩家可以隨時隨地享受到娛樂城的刺激和樂趣。無需長途旅行或昂貴的住宿,他們可以在家中盡情享受令人興奮的賭博體驗。線上娛樂城還提供了各種各樣的遊戲選擇,包括傳統的撲克、輪盤、骰子遊戲以及最新的視頻老虎機等。無論是賭徒還是休閒玩家,線上娛樂城都能滿足他們各自的需求。
在線上娛樂城中,娛樂城體驗金是一個非常受歡迎的概念。它是一種由娛樂城提供的獎勵,玩家可以使用它來進行賭博活動,而無需自己投入真實的資金。娛樂城體驗金不僅可以讓新玩家獲得一個開始,還可以讓現有的玩家嘗試新的遊戲或策略。這樣的優惠吸引了許多人來探索線上娛樂城,並提供了一個低風險的機會,
Надійний бухгалтерський облік ФОП
Floydapomb 2023/06/29(20:16)
Надійний бухгалтерський облік ФОП [url=http://dolan.org.ua/articles/transport/avtoshkola-avtostrit-na-vinogradare]More info!..[/url]
太達數位媒體
FrancisEXady 2023/06/29(19:20)
太達數位媒體
https://deltaamarketing.com.tw/
Eximagro
VernonNut 2023/06/29(17:22)
Экспорт свежих, высушенных также сублимированных плодов, овощей равно ягод - это одну из существеннейших сфер земельного бизнеса. При справедливом подходе равно управлении, это может обернуться прибыльным предприятием. https://www.blogtalkradio.com/kevonawpks
Успішне ведення обліку ФОП
Floydapomb 2023/06/29(07:24)
Успішне ведення обліку ФОП [url=http://mediahouse.com.ua/kaminnye-portaly-iz-naturalnogo-mra/]Show more!..[/url]
Бухгалтерський облік ФОП
Floydapomb 2023/06/29(04:49)
Бухгалтерський облік ФОП [url=http://vhoru.com.ua/46878-v-odesskoy-oblasti-nashli-telo-ubitogo/]More info...[/url]
Премиум база для Xrumer
Xrumerurisa 2023/06/29(04:34)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/prodaetsja-novaja-baza-dlja-xrumer-maj-2023/
Лучшая цена и качество.
Почему стоит обратиться в Санэпидемстанцию?
JamesGow 2023/06/28(21:44)
[url=https://www.tuvaonline.ru/dezinfekcija-kondicionera-v-avtomobile.dhtml]Уничтожение тараканов[/url] является важной задачей, выполняемой специализированными компаниями, такими как Санэпидемстанция. Эти компании обладают экспертными знаниями и опытом в области борьбы с тараканами, их уничтожением и предотвращением повторного появления.
Компания Санэпидемстанция предлагает разнообразные методы и решения, адаптированные к уникальным потребностям каждого клиента. Они проводят тщательные инспекции для определения источников и масштабов проблемы с тараканами, а затем разрабатывают индивидуальные планы действий. Используя передовые технологии и безопасные химические средства, компания эффективно обнаруживает и уничтожает тараканов, предотвращая их размножение и распространение в будущем.
Важным аспектом работы компаний, занимающихся уничтожением тараканов, является обеспечение безопасности клиентов и окружающей среды. Санэпидемстанция строго соблюдает все гигиенические и экологические стандарты в процессе своей работы. Они используют безопасные методы и химикаты, которые не представляют угрозы для здоровья людей и домашних животных. Компания также предоставляет клиентам рекомендации по безопасности и мерам предосторожности, чтобы минимизировать риски после проведения процедуры уничтожения тараканов.
How to write the date in russian
studybayws 2023/06/28(16:04)
NEED PAPER WRITING ?
How to write the date in russian .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Top admission essay ghostwriting services uk
Resume and career change
Using play title essay
Best ghostwriter service for school
Essay on anushasan
College essay drug addiction
Cheap report proofreading sites for mba
Afsa national scholarship essay contest
Format of apa style citation
[url=https://newoem.blog.ss-blog.jp/2023-05-22?comment_success=2023-05-27T15:04:12&time=1685167452]Esl bibliography ghostwriters sites ca[/url]
[url=https://bluelineshuttlebooking.com/incoming_rt_form_sent.php?id=470639×tamp=12/31/1969]How to write a division formula in excel[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=DDqgny3pIN]Essay on rasism in sports[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Essay about faith[/url]
c4edd0f
Programming on purpose essays on software design download
Book report format for third grade
Write a mailshot for a book club
HGtYUPlKMnGFW
[url=http://studybay-com.shotblogs.com]studybay[/url]
[b]How to write the date in russian [/b]
[url=https://essaypro.me]essay pro[/url]
Cheap curriculum vitae writing websites for university
Organizing kids school papers at home
Essay on non violence approach in teaching
[url=https://www.galeos.eu/modules/forms/preview.php?t=644159afba27b&idf=1]Type my life science personal statement[/url]
[url=http://southsidelpi.com/3/guestbook/default.asp?Action=newmessage]Thesis free templates[/url]
[url=https://www.itojuken.com/pages/3/step=confirm/b_id=163/r_id=3/fid=05fc6751ec647ed853b83bc02f2ab89f]Best resume writers sites uk[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Detective resume template[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Essays on nurture vs nature[/url]
tghuTRTjigFIr6F
[b]How to write the date in russian [/b]
[url=http://forumm.fearnode.net/path-of-exile/8279225/cheap-mba-letter-assistance]Cheap mba letter assistance[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Pay for nursing letter[/url]
[url=http://hotsexyblackstud.com/Reviews/index.php]Bibliography for history essay[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Emerson college essay requirements[/url]
https://image.google.gl/url?q=https%3A%2F%2Fessayservice.discount%2Fcodes%2Fpaperhelp%2F
http://redirect.subscribe.ru/bank.banks,21279/20110705011329/39308=16725=16721=17975=18769=18462=18765/m16579932/-/essayservice.discount%2Fcodes%2Fpaperhelp%2F/
https://www.hradycz.cz/redir.php?b=445&t=https://essayservice.discount/codes/paperhelp/
Sample essay describing places
Free homework help essays
Custom cheap essay editor websites ca
[url=http://belpromocenka.by/ekspertiza-kachestva-stroitelnyih-rabot-ekspertiza-stroitelstva.html]экспертиза строительства[/url]
[url=https://essay-reiew.com/paperwriter-com-reiew/]Paperwriter.Com Review[/url]
http://ontarioinvestigatortraining.ca/blog/index.php?entryid=64493
https://groupkoreahost.com/index.php?action=profile;u=19743
Top research paper editing service online
Ethics in psychology essay
Present articles
https://www.sportsconxtion.com/blog/diem-certam-indicere-2/#comment-466244
https://cryptonofiat.com/2019/01/02/is-2019-ready-for-crypto/?unapproved=70719&moderation-hash=ac7ec9c932dd67ef54233fccc1fbf67d#comment-70719
https://usdnaira.com/blog/how-buy-bitcoins-nigeria?page=5073#comment-520619
How to write the date in russian
[url=https://studybays.com]studybay[/url]
https://fivestarstounderthestars.com/?p=394&unapproved=94684&moderation-hash=ca9c60d0756bbb99987635ec83daf280#comment-94684
https://azokapejr.blog.ss-blog.jp/2012-10-25?comment_fail=1#commentblock&time=1686777703
http://connect-telecom.ru/blog/soediniteli_scotchlok_uy2_ur2_i_ub2a/#comment_1199898
[url=https://www.dezeeuwsebroodjesservice.nl/?cf_er=_cf_process_642a5f333a570]Literature review outline for qualitative research[/url]
[url=http://strodti-eep.de/guestbook/index.php]Quantified resume example[/url]
[url=https://zsonglorjatszohaz.freeforums.net/thread/2/ez-egy-demo-sz-veg/]Rice university business plan competition 2011[/url]
[url=https://hazuki3.blog.ss-blog.jp/100?comment_success=2023-05-21T01:22:12&time=1684599732]Professional cover letter editor for hire usa[/url]
[b]How to write the date in russian [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=https://johnrailton.co.uk/visitas.php]How to write a quality plan[/url]
[url=https://theslantedtaste.blog.ss-blog.jp/2013-06-30?comment_success=2023-06-14T17:07:32&time=1686730052]Free professional resume builder online[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Practice fsot essay[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Medicare billing resume sample[/url]
Cheap dissertation methodology editing websites gb
Professional biography ghostwriter services for school
Susan b anthony biography essay
[b]How to write the date in russian [/b]
[url=http://shkolaserb.ru/guestbook.php]Cheap course work writing websites for university[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=fe924da2d5bc4cfdfd9ebeca306ad6e9]Do my esl dissertation introduction online[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=JkPE3iZUwO]Cover letter post doc position chemistry[/url]
[url=https://oxckajijgg.blog.ss-blog.jp/2011-08-03?comment_success=2023-06-21T11:06:54&time=1687313214]Professional paper writer websites[/url]
[url=https://insertyourname.blog.ss-blog.jp/2019-08-02?comment_success=2023-05-05T06:09:09&time=1683234549]How to write newspaper articles in an essay[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Custom best essay editor for hire au[/url]
Hi, i am writing about the price for reseller
RobertGen 2023/06/28(09:29)
Hi, მინდოდა ვიცოდე თქვენი ფასი.
Санитарно-эпидемиологическая служба
Williamwaw 2023/06/28(06:47)
Санитарно-эпидемиологическая станция (СЭС) является ключевым учреждением, занимающимся [url=https://ng72.ru/articles/73972]уничтожением тараканов[/url] и обеспечением безопасной и здоровой среды для жителей. Она играет важную роль в борьбе с инфекционными заболеваниями, которые могут быть переданы тараканами, и принимает меры по предотвращению их распространения.
СЭС оснащена специализированным оборудованием и высококвалифицированным персоналом, который проходит соответствующую подготовку. Сотрудники СЭС проводят инспекции, исследования и уничтожают очаги тараканов, применяя различные методы, включая химическую обработку и применение ловушек. Они также проводят обучение и информационные кампании, чтобы повысить осведомленность населения о методах профилактики и контроля тараканов.
Одним из главных приоритетов СЭС является обеспечение безопасности и здоровья населения. При проведении работ по уничтожению тараканов они строго соблюдают все гигиенические и экологические нормы. Они используют безопасные для людей и домашних животных химикаты, а также предоставляют рекомендации по безопасности и мерам предосторожности для жителей во время и после обработки.
СЭС также выполняет важную функцию мониторинга и контроля за наличием тараканов в общественных местах, таких как кафе, рестораны, больницы и общественные учреждения. Они проводят регулярные инспекции и обследования, чтобы выявлять и предотвращать развитие тараканьих колоний. В случае обнаружения тараканов, они предпринимают срочные меры по их уничтожению, чтобы предотвратить распространение инфекций и обеспечить безопасность окружающей среды.
gеt nоw # bіg bonus
Petarbob 2023/06/27(22:27)
Best onlіnе саsіno
Bіg bоnus аnd Frееsріns
Spоrt bеttіng аnd pоkеr
go now https://tinyurl.com/pc2826hr
Top hosting companies in Egypt استضافة مواقع رخيصة في مصر
Egyvps 2023/06/27(10:10)
السيرفرات الصغيرة. الاسعار تبدأ من فقط 200 جنيه شهريا. السيرفرات الكاملة. الاسعار تبدأ من فقط 1190 جنيه شهريا. أداء كامل ، أجهزة كاملة ، حلول تأجير خوادم لكل ...
استضافة مواقع , فى بى اس مصر , اقوى عروض الاستضافة , ارخص عروض الاستضافة , شركة تصميم مواقع واستضافة , شركة استضافة رسمية , عروض استضافة , فى بى اس , فى بى اس ويندوز , فى بى اس لينكس , ارخص عروض الفى بى اس , شركة فى بى اس رخيصة , ارخص عروض الريسلر , الريسلر تصميم , تصميم موقع , مواقع تصميم , تصميم منتدى , فى بى اس مصر , تصميم مواقع , تصميم المواقع , تصميم المنتديات , برمجة مواقع , حجز نطاق , فى بى اس كايرو
Top hosting companies in Egypt
Best web hosting providers in Egypt
Affordable hosting services in Egypt
VPS hosting in Egypt
Dedicated server hosting in Egypt
Cloud hosting in Egypt
Shared hosting providers in Egypt
Website hosting solutions in Egypt
Egyptian hosting companies comparison
Reliable hosting services in Egypt
أفضل شركات استضافة في مصر
خدمات استضافة مواقع في مصر
استضافة مواقع رخيصة في مصر
استضافة سحابية في مصر
خوادم مشتركة في مصر
استضافة مواقع محلية في مصر
استضافة ووردبريس في مصر
خوادم افتراضية خاصة في مصر
استضافة مواقع بالعربية في مصر
شركات استضافة مواقع موثوقة في مصر
شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/
عربتك - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/cart
تسجيل الدخول - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/sign-in
انشاء حساب جديد - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/sign-up
شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/home
السيرفرات الصغيرة (وندوز / لينكس) - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/173?chl=true
السيرفرات الكاملة - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/23?chl=true
سيرفرات كونكر - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/246
سيرفرات سيلك رود - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/249
اتصل بنا - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/contact
طلب خطة 1 - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/order-steps/server/103
فى بى اس , فى بى اس ويندوز , فى بى اس لينكس , فى بى اس فايف ام , فى بى اس سيرفر , فى بى اس سيرفرات , فى بى اس , فى بى اس ويندوز , فى بى اس لينكس , فى بى اس , فى بى اس , VPS , VPS HOST , VPS FiveM , FiveM , vps windows , vps linux , vps sentos , vps game , فى بى اس , HOST FiveM , فى بى اس مصر , شركة فى بى اس كايرو , شركة مصرية و لدينا وكلاء في معظم الدول العربية تقدم اقوي عروض الفى بى اس , فى بى اس كايرو , فى بى اس 1 جيجا , فى بى اس 2 جيجا , فى بى اس مجاني , في بي اسات , فى بى اس مصر , شركة كل حاجه , المحترفين العرب , كويك ويب , استضافة الحلم , فى بى اس , عرب فى بى اس , فى بى اس سرو , عرو ض الفى بى اس , عمل سيرفرات كونكر تهيس , فى بى اس , وعمل صفح تسجيل كونكر تهييس , وحمايه السيرفرات حمايه كامله استضافة و تصميم للمواقع افضل عروض الريسلر و اقوى عروض الفى بى اس وارخصها , افضل عروض سيرفرات متاحة , سورسات كونكر تهيس , صفحات تسجيل كونكر , عروض فى بى اس , شركة فى بى اس , شركه فى بى اس , شركه فى بى اس , عروض سورسات مميزة , فى بى اس مصر, شركه فى بى اس مصر , فى بى اس , شركة فى بى اس , فى بى اس مجاني , عروض الاوتوباتش , فى بى اس , فى بى اس
Специальная военная операция
WillardPes 2023/06/27(05:47)
Я должна быть сейчас здесь,
В этом городе, где война…
Запас силы иссяк почти весь,
Той, что Господом мне дана.
Мне же нужно детей спасти,
От нацистских мин и ракет,
Чтоб могли они дальше расти,
Там, где зла никакого нет.
Страшно быть мне в прицеле врага,
О семье вспоминаю своей…
И ругаю себя, что слаба,
И становится мне тяжелей.
Но к груди прижимая крест,
За спиной ощутила взмах,
Ведь надежда всегда есть,
И Господь сил ещё даст.
Вот уж близко моя цель,
Ну и пусть я слаба сейчас,
Я молюсь, говоря себе: верь!
И победный придет час
[url=https://svos.pro] Защитим страну - защитим наших детей - наше будущее [/url]
第一借錢網擁有全台最多的借錢資訊
Danieldouro 2023/06/27(03:24)
第一借錢網擁有全台最多的借錢資訊
https://168cash.com.tw/
水微晶玻尿酸 - 八千代
Williamlop 2023/06/27(03:23)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Свежий интернет кино эксперимент: Top-Kino.it безвозмездно, в HD качестве, без регистрации!
Keithbraic 2023/06/26(05:17)
Устали от розыска надёжного интернет-сайта для просмотра кинофильмов онлайн? Заходите на https://Top-Kino.it/ и берите доступ к богатой коллекции кино всех жанров, полностью безвозмездно и в отсутствии регистрации.
С https://Top-Kino.it/ вы можете смотреть последние свежие релизы, старые классики, премьеры, всемирно известные киноленты и телесериалы в высоком HD качестве. Спасибо нашей обычный и ясной системе навигации, выбор фильма для вечернего просмотра становится ещё проще. И главное – вам не необходимо проскользнуть регистрацию либо отправлять СМС!
Наша бригада действует каждый день, чтоб дать вам фаворитные киноэксперименты. Мы обновляем нашу сбрую каждую недельку, чтобы убедиться, будто вы никак не пропустите крайние хиты и классику.
https://Top-Kino.it/ – самая никак не просто еще один сайт для просмотра кинофильмов интернет. Это самая – ваш индивидуальный экскурсовод в интересный мир кино, доступный в любой эпизод, с любого прибора, с хоть какой остановки решетка.
Приходите и присоединяйтесь к нашей большой кино-семье на https://Top-Kino.it/!
娛樂城
Jameswax 2023/06/24(15:26)
娛樂城
сплав
KathrynInoff 2023/06/24(01:28)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки никелевого сплава [url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/hn_1/hn65mvtyu_1/provoloka_hn65mvtyu_1/ ] Проволока РҐРќ65РњР’РўР® [/url] и изделий из него.
- Поставка порошков, и оксидов
- Поставка изделий производственно-технического назначения (чаши).
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
[url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/hn_1/hn65mvtyu_1/provoloka_hn65mvtyu_1/ ][img][/img][/url]
[url=http://artscenetoday.com/art-talk/]сплав[/url]
[url=https://www.livejournal.com/login.bml?returnto=http%3A%2F%2Fwww.livejournal.com%2Fupdate.bml&event=%D0%9F%D1%80%D0%B8%D0%B3%D0%BB%D0%B0%D1%88%D0%B0%D0%B5%D0%BC%20%D0%92%D0%B0%D1%88%D0%B5%20%D0%BF%D1%80%D0%B5%D0%B4%D0%BF%D1%80%D0%B8%D1%8F%D1%82%D0%B8%D0%B5%20%D0%BA%20%D0%B2%D0%B7%D0%B0%D0%B8%D0%BC%D0%BE%D0%B2%D1%8B%D0%B3%D0%BE%D0%B4%D0%BD%D0%BE%D0%BC%D1%83%20%D1%81%D0%BE%D1%82%D1%80%D1%83%D0%B4%D0%BD%D0%B8%D1%87%D0%B5%D1%81%D1%82%D0%B2%D1%83%20%D0%B2%20%D1%81%D1%84%D0%B5%D1%80%D0%B5%20%D0%BF%D1%80%D0%BE%D0%B8%D0%B7%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%B0%20%D0%B8%20%D0%BF%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B8%20%D0%BD%D0%B8%D0%BA%D0%B5%D0%BB%D0%B5%D0%B2%D0%BE%D0%B3%D0%BE%20%D1%81%D0%BF%D0%BB%D0%B0%D0%B2%D0%B0%20%3Ca%20href%3Dhttps%3A%2F%2Fredmetsplav.ru%2Fstore%2Fnikel1%2Frossiyskie_materialy%2Fhn_1%2Fhn62mvkyu%2Fpokovka_hn62mvkyu_1%2F%3E%20%D0%A0%D1%9F%D0%A0%D1%95%D0%A0%D1%94%D0%A0%D1%95%D0%A0%D0%86%D0%A0%D1%94%D0%A0%C2%B0%20%D0%A0%D2%90%D0%A0%D1%9C62%D0%A0%D1%9A%D0%A0%E2%80%99%D0%A0%D1%99%D0%A0%C2%AE%20%20%3C%2Fa%3E%20%D0%B8%20%D0%B8%D0%B7%D0%B4%D0%B5%D0%BB%D0%B8%D0%B9%20%D0%B8%D0%B7%20%D0%BD%D0%B5%D0%B3%D0%BE.%20%0D%0A%20%0D%0A%20%0D%0A-%09%D0%9F%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0%20%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%B8%D0%B7%D0%B0%D1%82%D0%BE%D1%80%D0%BE%D0%B2,%20%D0%B8%20%D0%BE%D0%BA%D1%81%D0%B8%D0%B4%D0%BE%D0%B2%20%0D%0A-%09%D0%9F%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0%20%D0%B8%D0%B7%D0%B4%D0%B5%D0%BB%D0%B8%D0%B9%20%D0%BF%D1%80%D0%BE%D0%B8%D0%B7%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D0%BE-%D1%82%D0%B5%D1%85%D0%BD%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%BE%D0%B3%D0%BE%20%D0%BD%D0%B0%D0%B7%D0%BD%D0%B0%D1%87%D0%B5%D0%BD%D0%B8%D1%8F%20%28%D0%BF%D0%BB%D0%B0%D1%81%D1%82%D0%B8%D0%BD%D0%B0%29.%20%0D%0A-%20%20%20%20%20%20%20%D0%9B%D1%8E%D0%B1%D1%8B%D0%B5%20%D1%82%D0%B8%D0%BF%D0%BE%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%80%D1%8B,%20%D0%B8%D0%B7%D0%B3%D0%BE%D1%82%D0%BE%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5%20%D0%BF%D0%BE%20%D1%87%D0%B5%D1%80%D1%82%D0%B5%D0%B6%D0%B0%D0%BC%20%D0%B8%20%D1%81%D0%BF%D0%B5%D1%86%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D1%8F%D0%BC%20%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D1%87%D0%B8%D0%BA%D0%B0.%20%0D%0A%20%0D%0A%20%0D%0A%3Ca%20href%3Dhttps%3A%2F%2Fredmetsplav.ru%2Fstore%2Fnikel1%2Frossiyskie_materialy%2Fhn_1%2Fhn62mvkyu%2Fpokovka_hn62mvkyu_1%2F%3E%3Cimg%20src%3D%22%22%3E%3C%2Fa%3E%20%0D%0A%20%0D%0A%20%0D%0A%3Ca%20href%3Dhttps%3A%2F%2Fwww.sos-lawyers.com%2Fproduct%2Fold-chair-model-office%2F%3E%D1%81%D0%BF%D0%BB%D0%B0%D0%B2%3C%2Fa%3E%0D%0A%3Ca%20href%3Dhttps%3A%2F%2Fwww.hempenius-hekwerken.nl%2Fnl%2Fcf%2F%3Fr_id%3D1755843590%26task%3Ddisplay%26pf%3D1%3E%D1%81%D0%BF%D0%BB%D0%B0%D0%B2%3C%2Fa%3E%0D%0A%20db3187e%20]сплав[/url]
bdb30e5
Уход за зрелой кожей лица » Ваш доктор Айболит
DennisCam 2023/06/23(18:04)
Удивительно! Здесь есть необычные факты исключительно для любознательных. [url=https://vashaibolit.ru/2138-lechenie-travami-revmatoidnogo-artrita.html]воды » Ваш доктор Айболит[/url] Что такое свободные радикалы и как они образуются » Ваш доктор Айболит Обрати внимание на эту ссылку, это важно.
Полиэтиленовая упаковка для бизнеса
Polietilen_elol 2023/06/23(10:33)
Современная полиэтиленовая упаковка для бизнеса
скетч зеленая купить [url=http://xpackvoroneg.ru/catalog/streychplenkazelenaya/]http://xpackvoroneg.ru/catalog/streychplenkazelenaya/[/url].
Онлайн казино форум
Thomasfrold 2023/06/22(16:31)
[url=https://procasino.games/ams/playfortuna.7/]Казино Плейфортуна бонусы[/url] - Форум об игровых автоматах, Форум игроков в казино
HOYA娛樂城
Daviddiura 2023/06/22(11:00)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
Чем опасны человеку паразиты домашних животных » Ваш доктор Айболит
DennisCam 2023/06/22(10:05)
Ого! Невероятные факты исследованы здесь. [url=https://vashaibolit.ru/10976-zabolevanie-rasseyannyy-skleroz-u-cheloveka.html]беременности » Ваш доктор Айболит[/url] Прочие темы » Страница 143 » Ваш доктор Айболит Это стоит посмотреть, дай знать что думаешь.
Как создать телеграмм бота для продажи товаров или услуг
DavidWrafe 2023/06/22(08:30)
[url=https://botmag.net]создать магазин на телеграмм с нуля[/url] - телеграм бот магазин, Создание телеграмм бота
Як зробити свій бізнес успішним в Україні
LucasAlops 2023/06/22(07:51)
Україна стає все більш привабливим місцем для стартапів. Дізнайтесь про можливості [url=https://protsedura-zakryttia-fop3.pp.ua/]protsedura-zakryttia-fop3.pp.ua[/url], які надає стартап-екосистема в Україні та як зробити свій бізнес успішним. Відкрийте для себе ресурси, підтримку та інноваційні ідеї, які допоможуть вам досягти успіху у світі стартапів.
只要您準備好 我們隨時可以成就您!WE NEED YOU - 9JGIRL
Matthewgax 2023/06/22(07:48)
只要您準備好 我們隨時可以成就您!WE NEED YOU - 9JGIRL
https://9jgirl.live/
Іноваційний бізнес в Україні
DanielDet 2023/06/22(04:56)
Електронна комерція в Україні стрімко зростає, але як використати цей потенціал для успіху вашого бізнесу [url=https://fop-plus-minus4.pp.ua/]https://fop-plus-minus4.pp.ua/[/url]? Розкриємо перед вами найсвіжіші тенденції та стратегії, які допоможуть вам зайняти своє місце на цифровому ринку. Перетворіть свій бізнес на успішну онлайн-платформу.
Форум о покере
PerryMek 2023/06/22(03:08)
[url=https://procasino.cc/ams/]Обзоры казино[/url] - Форум игроков в казино, Форум игроков в казино
биокамин недорого
PhilipLup 2023/06/22(01:35)
[url=https://grand-kamin.ru/]дровяные камины цены фото[/url] - электрокамин с эффектом огня купить, электрокамины дешево интернет магазин
вскрытие авто изготовления ключей
Robertbycle 2023/06/21(22:32)
[url=https://autohelpspb.su/auto-opening/]вскрытие авто витебск[/url] - тестер для диагностики автомобилей, купить аккумулятор для автомобиля с заменой
娛樂城
Jameswax 2023/06/21(18:27)
娛樂城
Як створити прибутковий бізнес
LucasAlops 2023/06/21(15:56)
Україна стає все більш привабливим місцем для стартапів. Дізнайтесь про можливості [url=https://protsedura-zakryttia-fop3.pp.ua/]protsedura-zakryttia-fop3.pp.ua[/url], які надає стартап-екосистема в Україні та як зробити свій бізнес успішним. Відкрийте для себе ресурси, підтримку та інноваційні ідеї, які допоможуть вам досягти успіху у світі стартапів.
geely coolray 2023
Stanleyabram 2023/06/21(15:40)
[url=https://avanta-avto-credit.ru/]geely coolray купить[/url] - дилеры китайских автомобилей, чанган модельный ряд
mega ссылка
Stevewralp 2023/06/21(15:31)
[url=https://i.megas.sb]ссылка мега[/url] - зеркало mega, мега онион зеркало
滿天星娛樂城 STAR
HermanVef 2023/06/21(13:30)
滿天星娛樂城 STAR
https://xn--uis74a0us56agwe20i.com/
Розвиток електронної комерції в Україні
DanielDet 2023/06/21(13:06)
Дізнайтеся, як правильно планувати фінанси для вашого підприємства в Україні [url=https://fop-plus-minus4.pp.ua/]https://fop-plus-minus4.pp.ua/[/url]. Розкриємо ефективні стратегії фінансового управління, які допоможуть вам досягти стабільності та успіху. Відкрийте нові можливості для росту вашого бізнесу за допомогою розумного фінансового планування.
Преодоление бесплодия диагностика лечение » Ваш доктор Айболит
DennisCam 2023/06/21(11:53)
Невероятные факты раскрываются здесь. Просто потрясающе. [url=https://vashaibolit.ru/12109-kak-snyat-oteki-vo-vremya-beremennosti.html]инфекционного заболевания » Ваш доктор[/url] Первая помощь при ампутации конечностей » Ваш доктор Айболит Посмотри это, может быть полезным для тебя.
Залучення інвестицій в українському бізнесі
Elmerfug 2023/06/21(10:34)
Люди – ключовий ресурс вашого бізнесу. Дізнайтеся про важливі аспекти кадрового менеджменту в українському бізнесі та як успішно керувати персоналом [url=https://tov-fop-riznytsia4.pp.ua/]https://tov-fop-riznytsia4.pp.ua[/url]. Зробіть свою команду сильною, мотивованою та готовою до досягнення спільних цілей.
Як бізнес може вносити позитивні зміни
DavidBrabe 2023/06/21(08:43)
Потрібна фінансова підтримка для розвитку вашого бізнесу [url=https://zvitnist-blahodiinykh-orhanizatsii3.pp.ua/]https://zvitnist-blahodiinykh-orhanizatsii3.pp.ua[/url]? Дізнайтеся про ефективні стратегії та конкретні поради щодо залучення інвестицій українському бізнесу. Відкрийте шляхи до фінансового успіху та росту вашого підприємства.
mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyid
JosephOrivy 2023/06/19(15:51)
[url=https://megasb555kf7lsmb54.com/]даркнет мег[/url] - сайт мега даркнет, даркнет мег
перевод документов в сочи[
Soccal 2023/06/19(00:18)
[url=https://xn--b1aaagadad3aqwnhcecct6aqr1h.xn--p1ai/ ]перевод документов в сочи[/url] [url=https://dostavkavsochi.site/ ] Доставка алкоголя Сочи[/url]
[url=https://центр-сайтов.рф ] Создание сайтов в Сочи[/url] [url=https://dostavkavsochi.site/]доставка алкоголя сочи[/url]
[url=https://внж-сочи.рф] вид на жительство сочи[/url] https://xn----ctbmjwiu3c.xn--p1ai/ [url=https://xn-----7kckfgrgcq0a5b7an9n.xn--p1ai/] доставка раков сочи [/url]
[url=https://raki-sochi.com/ ] раки сочи [/url]
раки Сочи- доставка раков сочи [/url] [url=https://sochi-dostavka.com/ ]
доставка еды сочи [/url] [url=https://panorama-sochi.com/ ] ресторан сочи [/url] https://dostavka-sochi.site/
Hi i am writing about price for reseller
RobertGen 2023/06/18(23:39)
Zdravo, htio sam znati vašu cijenu.
Неотапливаемое кино: вскройте мир новейших чувств с KINCHIK.IT
RobertKam 2023/06/18(15:58)
Приветствуем вас, киноманы!
С доходом лета https://kinchik.it приглашает вас в увлекательный мир кино. У нас есть будто-то для всякого: от увлекательных триллеров до романтических комедий, от мультфильмов для всей семьи по фактичных фильмов, кои заставят вас призадуматься.
Будто ещё лучше? Наш сайт доступен круглые сутки и не просит регистрации или подписки. Да, вы чувствовали верно: вы сможете глядеть любимые киноленты и телесериалы в HD-свойстве безвозмездно, без регистрации и смс!
Вам довольно только располагать подключение к интернету, чтобы инициировать просмотр. С нашим неотапливаемым кинофестивалем вы сможете раскрыть для себя новые фильмы и телесериалы, кои вы еще никак не лицезрели, либо пересмотреть обожаемые классики. Включайтесь к https://kinchik.it и бросьтесь в незабываемый мир кино.
Не пренебрегайте поделиться собственными эмоциями о просмотренных фильмах с друзьями и семьей! Пускай ваше лето будет наполнено незабываемыми киномоментами.
Полиэтиленовая упаковка оптом
Polietilen_azkt 2023/06/18(08:50)
Низкие цены на полиэтиленовую упаковку для крупных заказчиков
2. Лучшие цены на полиэтиленовую упаковку для крупных объемов
3. Полиэтиленовая упаковка оптом
4. Оптовая покупка полиэтиленовой упаковки на рынке
5. Оптимальная цена полиэтиленовой упаковки по отличным условиям
6. Высокое качество полиэтиленовой упаковки по выгодным ценам
7. Полиэтиленовые упаковки оптом
8. Полиэтиленовые упаковки оптом
9. Полиэтиленовая упаковка оптом
10. Высокое качество и экономия при покупке полиэтиленовой упаковки
11. Качественная полиэтиленовая упаковка для бизнес-клиентов
12. Наилучшие цены на полиэтиленовую упаковку для оптимизации затрат
13. Полиэтиленовая упаковка оптом
14. Полиэтиленовые упаковки оптом
15. Полиэтиленовая упаковка оптом
16. Надежность и экономичность при покупке полиэтиленовой упаковки
17. Защитные полиэтиленовые упаковки по оптовым ценам
18. Экономия при покупке полиэтиленовой упаковки в крупных объемах
19. Безопасная доставка полиэтиленовой упаковки по выгодной цене
20. На
мешки мусорные 120 литров [url=http://propack63.ru/catalog/meshki-dlya-musora-120-litrov/]http://propack63.ru/catalog/meshki-dlya-musora-120-litrov/[/url].
Услуги охраны труда в Москве
Anthonydal 2023/06/18(04:58)
Здравствуйте, я хочу рекомендовать вам посетить страницу [url=https://ohrana-truda77.ru/]охраны труда центр[/url]. Это надежный источник, где вы можете прочитать актуальную и достоверную информацию о вопросах, связанных с охраной труда. Там вы также найдете полезные рекомендации по улучшению условий труда. Это поможет вам обеспечить соблюдение законодательства. Не упустите эту возможность, ведь это может быть очень полезно для вас!
Упаковка из полиэтилена оптом
Upakovka_sfOi 2023/06/18(04:47)
Упаковка из полиэтилена оптом с доставкой
скетч пленка купить [url=http://prompack16.ru/catalog/streych/]http://prompack16.ru/catalog/streych/[/url].
цветы на день рождение Киев
CoreyIteme 2023/06/17(22:34)
[url=https://flower-market.kiev.ua/vse-buketi/]букет с доставкой Киев[/url] - цветы на выпускной Киев, доставка роз Киев
электроды мр
RichardOmino 2023/06/17(19:40)
[url=https://radius18.ru/]где купить изолон[/url] - разводной ключ, электроды мр
Фотосессия Москва
Fotosessiy_ctMr 2023/06/17(04:03)
Позирование на фотосессии в Москве
предметная съемка товара [url=http://www.fotobomb.ru/uslugi/fotosessiya-s-predmetami.html/]http://www.fotobomb.ru/uslugi/fotosessiya-s-predmetami.html/[/url].
英雄聯盟世界大賽、線上電競投注
LouisImano 2023/06/17(01:01)
https://94forfun.com
英雄聯盟世界大賽、線上電競投注
Губки для мытья посуды
Gubki_qist 2023/06/16(17:30)
Красивая губка для мытья посуды — не только для кухни, но и для душа
губка для мытья посуды 5 шт [url=http://www.gubki-dlya-mytya-posudy-optom.ru/]http://www.gubki-dlya-mytya-posudy-optom.ru/[/url].
Перемотка электродвигателей
Peremotka_mnOn 2023/06/16(08:30)
Как правильно подбирать и запускать системы перемотки электродвигателей?
перемотка эл двигателя [url=https://www.peremotka-elektrodvigatelej.ru/]https://www.peremotka-elektrodvigatelej.ru/[/url].
МБОУ Яманская Школа https://yamanshkola.ru/news/voenno_sportivnaja_igra_zarnica/2018-02-22-96
YamanshkolaJenda 2023/06/16(05:41)
МБОУ Яманская Школа https://yamanshkola.ru/news/2019-06
冠天下娛樂
Douglasbuh 2023/06/15(23:10)
冠天下娛樂
https://xn--ghq10gmvi.com/
Фасовочные пакеты
Fasovochny_teEi 2023/06/15(23:01)
Выгодное предложение на фасовочные пакеты
упаковочные пакеты на заказ [url=fasovochnye-pakety-optom.ru]fasovochnye-pakety-optom.ru[/url].
Мы - ведущая компания, специализирующаяся на профессиональном уничтожении тараканов
Josephmaise 2023/06/14(15:50)
Мы - ведущая компания, специализирующаяся на профессиональном уничтожении тараканов и обеспечении безопасной, здоровой среды в вашем доме или офисе. Наша команда экспертов имеет богатый опыт в борьбе с этими неприятными насекомыми и готова предложить вам эффективные и надежные решения.
Мы понимаем, что наличие тараканов может вызывать стресс и беспокойство, а также создавать проблемы со здоровьем и гигиеной. Поэтому мы придерживаемся комплексного подхода к [url=https://atlantmasters.ru/kak-izbavitsya-ot-tarakanov]уничтожению тараканов[/url], используя самые современные методы и технологии. Наши профессионалы тщательно анализируют ситуацию, определяют источники заражения и разрабатывают индивидуальный план борьбы, который наилучшим образом соответствует вашим потребностям.
Мы используем только экологически безопасные и сертифицированные химические препараты, которые эффективно устраняют тараканов, при этом не нанося вреда людям и домашним животным. Наша команда также предлагает рекомендации по предотвращению повторного возникновения тараканов, чтобы обеспечить долгосрочный эффект и гарантировать ваше спокойствие.
Доверьте уничтожение тараканов профессионалам и обретите уверенность в своем жилище или рабочем пространстве. Мы ценим ваше здоровье и комфорт, поэтому гарантируем качество нашей работы и полное удовлетворение ваших потребностей. Свяжитесь с нами уже сегодня, чтобы начать борьбу с тараканами и создать безопасную и гигиеничную среду вокруг вас.
Applying for your own job resume
studybayws 2023/06/14(15:24)
NEED PAPER WRITING HELP?
Applying for your own job resume .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Is a cv the same thing as a resume
Amanda stan 2008 dissertation
Sample resume on wcf
Help with environmental studies speech
How to write i am good in spanish
What makes a great film essay full auth4 filmbay yn1ii qj html
Essays of travel robert louis stevenson
Best term paper ghostwriters website for masters
Custom masters essay ghostwriter websites au
[url=https://differentiate93.blog.ss-blog.jp/2012-03-31_shadowplay_034_be?comment_success=2023-05-27T06:29:08&time=1685136548]Popular bibliography editor service us[/url]
[url=https://masix.jp/pages/3/step=confirm/b_id=24/r_id=1/fid=fea2ec94653e173d56cc94d386cef459]What is personal summary in resume[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Top presentation editing services for university[/url]
[url=https://gates.dp.ua/home/comments]How to start an essay comparing two things[/url]
abc0e39
College essay writer services ca
Reviews of custom writing company
Help writing professional critical essay on pokemon go
HGtYUPlKMnGFW
[url=https://www.google.com/maps/d/viewer?mid=1ATwPg1DPdyw9RrI1hRcqtw_E8klE4bc&ll]speedypaper discount code 2022[/url]
[b]Applying for your own job resume [/b]
[url=https://essaypro.me]essaypro[/url]
Essay writing graphic organizer pdf
Hardware platforms worked on resume
Speech recognition thesis
[url=http://strodti-eep.de/guestbook/index.php]Cover letter food industry[/url]
[url=https://vicugnan.blog.ss-blog.jp/2015-06-22?comment_success=2023-05-04T08:22:15&time=1683156135]Solution of case study[/url]
[url=http://studio-divinimage.com/Livror/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=QStMHc31gs]How to write a client proposal[/url]
[url=https://papa-in-mh.blog.ss-blog.jp/2018-03-03?comment_success=2023-04-08T13:02:24&time=1680926544]Esl critical essay writing site ca[/url]
[url=https://katyhenry.com/guest.php]College supplement essay help[/url]
tghuTRTjigFIr6F
[b]Applying for your own job resume [/b]
[url=https://dayan.blog.ss-blog.jp/2021-05-23?comment_success=2023-05-15T00:39:33&time=1684078773]Debbie davies homework[/url]
[url=https://www.perfektshop.cz/n/comments/33]How to write a congratulations letter for wedding[/url]
[url=http://xn--6j1bj8lmpaq21b.com/bbs/board.php?bo_table=free&wr_id=288449]Quilt shop business[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]What is a persuasive essay[/url]
http://yuru-character.info/%E3%83%AA%E3%83%B3%E3%82%AF%E9%9B%86.html
http://www.2ndclear.com/__media__/js/netsoltrademark.php?d=y8space.com%2Fmembers-2%2Fzippergemini59%2Factivity%2F2162787%2F
https://www.jsomavilla.com/pagina-web-en-construccion/
Nserc thesis summary example
Sample business plan for subway franchise
Best article review ghostwriter sites for school
[url=https://zaimoff.ru]быстрый займ на карту онлайн[/url]
[url=https://essay-review.com/domyessay-com-review/]domyessay review[/url]
https://formacorp.unilearn.cl/blog/index.php?entryid=80909
https://classig.net/blog/index.php?entryid=182207
Cheap school essay writers for hire for school
Teachers aide cover letter
Asset management resume
https://bike-and-more.blog.ss-blog.jp/2013-09-23?comment_fail=1#commentblock&time=1686268882
http://yamahaaircraft.com/phpBB3/viewtopic.php?f=2&t=501963
http://realprint.art.br/provides-update-on-30000-sq/#comment-116427
Applying for your own job resume
[url=https://studybays.com]studybay[/url]
https://www.od-bau-gmbh.de/gallery_widget_3/?unapproved=823923&moderation-hash=599372dd57f8da024032f923e5c255e0#comment-823923
https://terumo-tyoko.blog.ss-blog.jp/2012-03-23-1?comment_fail=1#commentblock&time=1684942344
https://movingrightalong.com/Slider/moving-services/#comment-160583
[url=https://newss24.blog.ss-blog.jp/2014-10-14?comment_success=2023-05-15T03:44:28&time=1684089868]Order custom book review online[/url]
[url=http://hotsexyblackstud.com/Reviews/index.php]Great adjectives for resume[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Cheap blog writer sites[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Essay on fast food and obesity[/url]
[b]Applying for your own job resume [/b]
[url=https://buyessayusa.com]usa essay writing services[/url]
[url=https://ledshomei.blog.ss-blog.jp/2013-01-05?comment_success=2023-05-21T18:19:04&time=1684660744]Write a book online tools[/url]
[url=https://keyneupo.blog.ss-blog.jp/2012-03-30-2?comment_success=2023-04-17T16:55:45&time=1681718145]Great resume bullet examples[/url]
[url=http://menucloud.co.kr/restaurants/12]Write my poetry dissertation introduction[/url]
[url=https://www.haandarbejdshuset.dk/payment/payment-step2.asp?kurv=45cd9484a09b1df82dbbcd1454023d47&error=;postnr]A thesis statement is[/url]
Sample skills resume student
Personal statement uc
School paperwork
[b]Applying for your own job resume [/b]
[url=https://m.renault-kangoo.net.ua/reviews/?add=ok]Persuasive essay cell phones[/url]
[url=http://fkmz.webmaestro.cz/diskuze.php]Website resume design[/url]
[url=http://cumulus88.com/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=wBkuAHrsE1]Essay on women and leadership[/url]
[url=https://birodo.blog.ss-blog.jp/2010-01-30?comment_success=2023-04-30T17:05:11&time=1682841911]Aziz essayed 2012[/url]
[url=https://cadassari.desa.id/read/312868]Ironies of history essays on contemporary communism[/url]
[url=http://rest-moon-rule.pornoautor.com/general-help/14706609/esl-content-writer-for-hire]Esl content writer for hire[/url]
Briefkastenfirma Hydra Real Estate GmbH: Illegale Vermietung aufgeflogen
HydraTut 2023/06/14(01:48)
Briefkastenfirma Hydra Real Estate GmbH: Illegale Vermietung aufgedeckt
High Noon in Innsbruck: Dubiose Hydra Real Estate GmbH fliegt auf
Dubioser Firmen-Zwilling Hydra Spyder 1 GmbH unter Beschuss
Macht auch die Hydra Spyder 1 GmbH illegale Geschäfte?
Abzockerfirma Hydra Real Estate GmbH: Wohnungsnot als Geschäftsmodell
Innsbruck - Die überparteiliche Innsbrucker Task-Force „Airbnb“ gibt pünktlich zur Hauptsaison die neuesten Entwicklungen bekannt. Aktuell hat man sich auf die dubiose Vermietungsfirma Hydra Real Estate GmbH eingeschossen: Denn diese Firma vermietet mehr als 20 Wohnungen in Innsbruck illegal über Airbnb! Beispiel St.-Nikolausgasse: Unter der Hausnummer 22 findet man eine baufällige Ruine, darin 5 winzige, spärlich möblierte Wohnungen. Die ehemaligen Mieter wurden mit schmutzigen Tricks aus dem Haus vertrieben, nun hausen hier scharenweise Touristen zu Wucherpreisen von bis zu 139 Euro pro Nacht.
Illegal bleibt illegal: Aber Hydra Real Estate GmbH macht immer weiter!
Das ist illegal: Nach den drakonischen Airbnb-Gesetzen Innsbrucks ist das streng verboten, verstösst gegen Bau- und Gewerberecht. "Die zwielichtige Hydra Real Estate ist bei allen Gerichten und Behörden seit Jahren bekannt", so Jakob Weissgruber, "gegen die wurden schon diverse Verfahren eingeleitet, es geht aber trotzdem immer weiter".
Die Recherche zeigt: Die dubiose Hydra Real Estate GmbH stand bereits mehrmals wegen illegaler Vermietung vor Gericht, kam aber oft mit geringen Strafen davon. Hintergrund: Hydra beschäftigt eine Vielzahl von ominösen Szene-Anwälten, welche die miesen Vermietungspraktiken decken! Und vor Gericht wird notfalls auch schamlos gelogen, wie ein Betroffener verrät.
Illegal? Total egal: Wenn es brennt, gibt es Tote!
Die Hydra Real Estate GmbH führt nicht nur die Behörden hinters Licht, sondern prellt auch die Gäste. Denn der Zustand der vermieteten Wohnungen ist erbärmlich, es häufen sich die Beschwerden: Ungeziefer, Müll, Menstruationsflecken auf der Bettwäsche - darüber berichten enttäuschte Gäste ebenso wie über Kokainreste im Papierkorb, Fäkalien im Kopfkissen und Erbrochenes in der Badewanne. Auf den Bewertungen bei Booking.com berichtet ein Rene aus Deutschland gar von einem toten Hundebaby unter dem Bett! Pfui Teufel!
Besonders schlimm: Auch Brandschutzbestimmungen werden ignoriert, es gibt keine Fluchtwege! Sollte es im illegalen Airbnb-Hostel in der St.-Nikolausgasse 22 einmal brennen, gibt es Tote! Dann sterben unschuldige Menschen, Kinder, Babies, die nur ein paar Urlaubstage in der schönen Landeshauptstadt verbringen wollten.
Auch Innsbrucker Vermieter kennen die unzulässigen Geschäfte der unseriösen Hydra Real Estate GmbH: Denn Hydra mietet auch Wohnungen, um sie dann illegal weiterzuvermieten. Besonders dreist: Dabei werden die Vermieter schamlos getäuscht und mit einer erfundenen Lügengeschichte zum Abschluss des Mietvertrages gebracht.
Hydra Real Estate GmbH: Abzock-Zentrale im Drogenmilieu
Die Krönung: Die Hydra Real Estate GmbH ist eine Briefkastenfirma! Unter der Geschäftsadresse Südtiroler Platz 1, einem aus der Presse bekannten Schandfleck Innsbrucks, in dem es immer wieder zu Gewaltexzessen, Suchtgifthandel und Prostitution kommt, findet man gar kein Büro! Stattdessen: Gleich drei illegale Airbnb-Wohnungen! Diese gehören der ebenso dubiosen MW Immobilienverwaltungs GmbH, einer Schwesterfirma der illegalen Hydra Real Estate GmbH.
Aber Rettung naht: "Die Behörden werden die illegalen Geschäfte der Abzockfirma Hydra Real Estate GmbH und der unseriösen MW Immobilienverwaltungs GmbH dichtmachen!", so Weissgruber glücklich, "und dann wird es Strafen setzen, bis es kracht!"
Wo versteckt sich die Hydra? Dubiose Firmen-Zwillinge zur Täuschung der Behörden
Bei der Recherche stößt die Redaktion noch auf etwas ganz anderes: Die Hydra Real Estate GmbH hat diverse Firmen-Zwillinge: Am Südtiroler Platz 1 residieren auch noch die Briefkastenfirma Hydra Spyder 1 GmbH und die Hydra Spyder 2 GmbH. Ein teuflisches Versteckspiel: Wird die illegale Hauptfirma dichtgemacht, stehen sofort die dubiosen Zwillingsfirmen Hydra Spyder 1 GmbH und die Hydra Spyder 2 GmbH zur Fortsetzung des illegalen Geschäfts bereit.
Lügen-Skandal: Illegale Hydra Real Estate GmbH verhöht die Behörden
Und der Name ist Programm: Denn Hydra ist in der griechischen Mythologie eine neunköpfige, hinterlistige Wasserschlange, der immer ein neuer Kopf nachwächst, sobald einer im Kampf abgeschlagen wird. Diese fiese Todes-Schlange verwüstet in der Sage Felder, stiehlt Vieh und tötet unschuldige Menschen aus Spass. "Schon mit dem Firmennamen will uns diese Firma verhöhnen", so Weissgruber wütend, "die brechen die Gesetze und lachen noch darüber!" Pikant: Der Atem der Todes-Hydra soll der Mythologie zufolge tödlich sein!
Aber das Spiel könnte bald vorbei sein, der Hydra-Schlange droht der Enthauptungsschlag: Denn wenn die Behörden die illegalen Geschäfte der Hydra Real Estate GmbH erst einmal dichtgemacht haben, kann Hydra die Kreditraten der vielen Wohnungen nicht mehr bezahlen. Gerüchten zufolge hat die Hydra Real Estate GmbH bereits jetzt Finanzprobleme, aufgrund gestiegener Zinsen und Energiepreise die Ausgaben zu decken.
Spätestens dann werden auch in den Banken Köpfe rollen, und dort gibt es keine neunköpfigen Hydras: Denn wer genehmigte überhaupt die Immobilienkredite für die dubiosen, illegalen Kurzzeitvermietungen der Hydra Real Estate GmbH? Oder hat die unseriöse Hydra Real Estate GmbH etwa auch noch die Banken belogen?
Schmu oder Täuschung? So tief griff Hydra Real Estate in die Staatskasse
Recherchen zeigen: Die klebrigen Abzock-Finger der Hydra Real Estate GmbH reichen tief ins Staatssäckel! Laut dem Transparenzportal erhielt die Hydra Real Estate GmbH sagenhafte 280.235,57 Euro Coronahilfen vom Staat Österreich! Doch wofür? Hat hier die Republik Österreich etwa das illegale Geschäft der Hydra Real Estate GmbH subventioniert? Fakt ist: Die Staatsknete brachte der Abzockfirma Hydra Real Estate GmbH jedenfalls kein Glück, im letzten Jahresabschluss klafft ein ein dickes Millionen-Minus!
Rotlicht meets Blaulicht: Die Puff-Hintermänner der Hydra Real Estate GmbH
Wer sind die Hintermänner der Hydra Real Estate GmbH? Wer profitiert von den verbotenen Machenschafen der Hydra Real Estate GmbH? "Wir recherchieren noch", so Weissgruber geheimnisvoll, "bald kann ich Ihnen mehr dazu sagen, freuen Sie sich schon einmal!"
So viel kann schon gesagt werden: Es gibt Verbindungen ins Rotlichmilieu, zum einem stadtbekannten Puffbetreiber! Denn oft werden die Airbnb-Wohnungen der Hydra Real Estate GmbH von Prostituierten für verbotene Liebesdienste und verdorbene Sexpraktiken genutzt. Wenn das kein Zufall ist...
Die Redaktion bleibt dran.
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
V.i.S.d.P: Serafin Grasser, serafin.grasser@gmx.at
Redaktion: Luitgard Heinemann, Walborg Eisenstein, Timon Bräunlich
Lektorat: Igor Mrczycynszsky
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Abzockfirma Hydra Spyder 1 GmbH: Illegale Airbnb-Vermietung aufgeflogen
Illegale Machenschaften der Hydra Spyder 1 GmbH aufgedeckt: So bereichert man sich am Elend der Wohnungsnot
Puffbetreiber MW Immobilienverwaltungs GmbH, Innsbruck: Hintermann der Airbnb-Abzocke?
Полиипропиленовые мешки
Poliipropi_bxsn 2023/06/13(08:58)
Пластиковые мешки для различных нужд
купить мешки в москве [url=http://www.polipropilenovye-meshki01.ru/]http://www.polipropilenovye-meshki01.ru/[/url].
Дезинфекция от короновируса
dezinnic 2023/06/12(21:08)
Для того чтобы понимать важность в дезинсекции, дератизации и дезинфекции, необходимо рассмотреть значение этих процедур. [url=https://dezhimnika.ru]Обработка от комаров [/url]
Где возникли первые школы?
clihal 2023/06/12(05:55)
[url=https://yourdesires.ru/psychology/1343-kak-byt-schastlivoj-osenju.html]Как быть счастливой осенью[/url] или [url=https://yourdesires.ru/beauty-and-health/lifestyle/730-uroven-psa-pri-adenome-prostaty.html]Уровень пса при аденоме простаты[/url]
https://yourdesires.ru/vse-obo-vsem/1530-chto-takoe-protozoa.html
HOYA娛樂城
Georgesoivy 2023/06/11(19:01)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
第一借錢網擁有全台最多的借錢資訊
Danieldouro 2023/06/11(13:08)
第一借錢網擁有全台最多的借錢資訊
https://168cash.com.tw/
Раннелетний лента-передача в KINOLAND: Вскрой для себя свежеиспеченный мир дарового HD картина!
Jamesdogue 2023/06/11(00:38)
Здравствуйте, кинолюбители!
Это лето будет по-истинному жарким спасибо нашему бесплатному кино-марафону в KINOLAND (https://go.kinoland.biz/)! Мы приглашаем вас окунуться в мир высококачественного кино в отсутствии каждых заморочек. Отсутствует регистрации, нет СМС, элементарно приобщайтесь к нам и пользуйтесь!
У нас имеется просторный отбор фильмов на любой вкус: от глубоких драм до веселых комедий, от захватывающих триллеров по романтических историй любви. И всё наверное - в замечательном HD свойстве!
Никак не пропустите возможность провести наверное лето с кино, кое заставит вас снова и опять ворачиваться в KINOLAND (https://go.kinoland.biz/). Пускай наверное лето будет полно запоминающихся кино-факторов!
С уважением,
Ваша бригада KINOLAND.
線上賭場
Thomaslic 2023/06/10(21:59)
線上賭場
台灣娛樂城/線上賭場(現金網)的特殊稱呼以及其歷史:
台灣對於線上賭場的特殊稱呼是「娛樂城/線上賭場(現金網)」。這種稱呼的背後有其原因,主要是因為線上賭場在台灣架設及經營是違法的。在早期經營線上博弈被抓的風險非常高,因此業者採用了「娛樂城」這樣的模糊代稱,以規避警方的注意。當時的網絡搜尋引擎尚未普及,這樣的代稱在一定程度上能夠達到避免被發現的效果。
台灣娛樂城/線上賭場的歷史可以分為幾個時期:
1. 網路未興盛時代:
- 現場賭場時期(1980年代):賭博活動主要發生在實體賭場,包括家庭電話上的BB CALL呼叫器、六合彩、大家樂等方式。
- 電銷賭場時期(21世紀):隨著手機的普及,人們開始使用手機進行博弈,主要包括中華職棒簽賭和六合彩等。
2. 線上博弈時期(2013年開始):
- 網際網路普及後,原本的信用版博弈業者開始轉戰線上賭場(娛樂城),開啟了線上博弈的時代。
- 由於在台灣,線上賭場架設和經營是違法的,合法的線上賭場通常選擇在合法的國家進行架設。
- 開設線上賭場主要採用「現金儲值」的方式,以規避法律風險。玩家將現金兌換成賭資,進行投注。
3. 娛樂城商業模式的轉變:
- 早期的娛樂城業者往往將客服人員與金流(出入款)的職責綁在一起,
容易成為執法機關定罪的基礎。
- 現代的娛樂城業者開始將客服人員、金流服務商以及廣告行銷外包,以降低定罪風險。
- 由於遠端工作的普及以及區塊鏈技術的應用,未來娛樂城業者可能更加難以被追查,這也凸顯了博弈產業合法化的必要性。
娛樂城業者面臨的風險主要來自以下幾個方面:
- 架站主機:娛樂城業者通常在合法的國家進行架設,使執法機關難以從此方面下手追查。
- 客服人員:娛樂城業者可能在台灣設立辦公室提供客服服務,這也是執法機關可能進行搜索的目標之一。
- 金流(出入款):娛樂城業者使用人頭帳戶進行金流操作,以規避監管機構的追蹤,但也存在風險。
- 行銷推廣:娛樂城業者需要進行廣告推廣來吸引玩家,行銷推廣方式也可能成為執法機關追查的一環。
娛樂城業者商業模式的轉變也反映了博弈產業的發展趨勢。隨著網路技術的成熟和商業模式的創新,博弈產業可能朝著合法化和監管的方向發展,以確保公信力、保護玩家權益並徵收相應的稅收。
https://websiteurl.org/domain/rg8888.org/LZwf64817661027c8
Купить ЛСД
Aduchdda 2023/06/10(17:54)
Свежие клады в одно Касание!
Тайники, Прикопы, Магниты.
100% наход.
Приятные цены.
СТРАНЫ РЕАЛИЗАЦИИ: Россия, Беларусь, Приднестровье (ПНР), Азербайджан, Казахстан, Узбекистан, Таджикистан, Кыргызстан, Туркменистан.
- У нас возможно:
Купить БОШКИ, ШИШКИ
Купить СКОРОСТЬ, СОЛЬ
Купить МЕФ
Купить ФЕН
Купить МДМА
Купить КОКАИН
Купить МАРКИ
Купить ЭКСТАЗИ
Работаем более 6 лет!
https://telegra.ph/Narko-SHop-nomer-1-05-26
Оператор:
https://t.me/DND_STOR
мешки для мусора
_ywKr 2023/06/10(16:28)
Надежные мешки для мусора для дома и офиса
большой мусорный пакет [url=https://www.meshki-dlya-musora05.ru/]https://www.meshki-dlya-musora05.ru/[/url].
Быстровозводимые здания из сэндвич панелей
scholding 2023/06/10(14:23)
Быстромонтируемые здания - это современные сооружения, которые отличаются великолепной скоростью строительства и гибкостью. Они представляют собой сооружения, состоящие из эскизно выделанных деталей или модулей, которые способны быть быстро установлены на пункте строительства.
[url=https://bystrovozvodimye-zdanija.ru/]Стоимость здания из сэндвич панелей[/url] обладают податливостью а также адаптируемостью, что дает возможность легко преобразовывать а также адаптировать их в соответствии с потребностями клиента. Это экономически продуктивное и экологически устойчивое решение, которое в крайние годы приняло обширное распространение.
мешки для строительного мусора
_oykr 2023/06/10(09:14)
лучшие цены на мешки для строительного мусора
мешки для строительного мусора купить в новосибирске [url=https://meshki-dlya-stroitelnogo-musora01.ru]https://meshki-dlya-stroitelnogo-musora01.ru[/url].
гуманный веб сайт lolz guru
CharlesHut 2023/06/10(06:16)
дельный вебсайт https://lolz.guru/market
Простые займы онлайн без отказов - Mikro-Zaim-Online.ru
Uzarovplors 2023/06/09(17:31)
На портале [url=https://mikro-zaim-online.ru/]Mikro-Zaim-Online.ru[/url] вы найдете лучшие микрофинансовые организации, готовые предоставить вам займ без процентов. Теперь решение ваших финансовых задач стало еще проще и выгоднее!
Мы собрали для вас МФО, которые предлагают займы на выгодных условиях: без процентов и скрытых платежей. Вы получите нужную сумму денег и вернете ровно столько, сколько взяли.
Оформление займа на нашем портале – это быстро и просто. Выберите подходящую МФО, заполните заявку и получите решение в кратчайшие сроки. Забудьте о переплатах и начните решать свои финансовые задачи прямо сейчас!
добросовестный веб ресурс lolz guru
Terryhailk 2023/06/09(15:59)
ладный сайт https://lolz.guru/forums/421/
онлайн техосмотр автомобиля
ArturoLax 2023/06/09(13:37)
[url=https://dk24.pro]техосмотр для постановки на учет[/url] - техосмотр онлайн бесплатно, техосмотр автомобиля
классный ресурс lolz guru
CharlieLes 2023/06/09(11:19)
райский веб ресурс https://lolz.guru/articles
娛樂城
Mathewmaf 2023/06/09(06:00)
線上賭場
台灣娛樂城/線上賭場(現金網)的特殊稱呼以及其歷史:
台灣對於線上賭場的特殊稱呼是「娛樂城/線上賭場(現金網)」。這種稱呼的背後有其原因,主要是因為線上賭場在台灣架設及經營是違法的。在早期經營線上博弈被抓的風險非常高,因此業者採用了「娛樂城」這樣的模糊代稱,以規避警方的注意。當時的網絡搜尋引擎尚未普及,這樣的代稱在一定程度上能夠達到避免被發現的效果。
台灣娛樂城/線上賭場的歷史可以分為幾個時期:
1. 網路未興盛時代:
- 現場賭場時期(1980年代):賭博活動主要發生在實體賭場,包括家庭電話上的BB CALL呼叫器、六合彩、大家樂等方式。
- 電銷賭場時期(21世紀):隨著手機的普及,人們開始使用手機進行博弈,主要包括中華職棒簽賭和六合彩等。
2. 線上博弈時期(2013年開始):
- 網際網路普及後,原本的信用版博弈業者開始轉戰線上賭場(娛樂城),開啟了線上博弈的時代。
- 由於在台灣,線上賭場架設和經營是違法的,合法的線上賭場通常選擇在合法的國家進行架設。
- 開設線上賭場主要採用「現金儲值」的方式,以規避法律風險。玩家將現金兌換成賭資,進行投注。
3. 娛樂城商業模式的轉變:
- 早期的娛樂城業者往往將客服人員與金流(出入款)的職責綁在一起,
容易成為執法機關定罪的基礎。
- 現代的娛樂城業者開始將客服人員、金流服務商以及廣告行銷外包,以降低定罪風險。
- 由於遠端工作的普及以及區塊鏈技術的應用,未來娛樂城業者可能更加難以被追查,這也凸顯了博弈產業合法化的必要性。
娛樂城業者面臨的風險主要來自以下幾個方面:
- 架站主機:娛樂城業者通常在合法的國家進行架設,使執法機關難以從此方面下手追查。
- 客服人員:娛樂城業者可能在台灣設立辦公室提供客服服務,這也是執法機關可能進行搜索的目標之一。
- 金流(出入款):娛樂城業者使用人頭帳戶進行金流操作,以規避監管機構的追蹤,但也存在風險。
- 行銷推廣:娛樂城業者需要進行廣告推廣來吸引玩家,行銷推廣方式也可能成為執法機關追查的一環。
娛樂城業者商業模式的轉變也反映了博弈產業的發展趨勢。隨著網路技術的成熟和商業模式的創新,博弈產業可能朝著合法化和監管的方向發展,以確保公信力、保護玩家權益並徵收相應的稅收。
https://www.nefgrp.com/redirect.cfm?target=https://rg8888.org/娛樂城大解析/
百家樂
ChatGPTeveno 2023/06/09(05:36)
百家樂
百家樂(Baccarat)是一種撲克遊戲,也是賭場中常見的賭博遊戲之一。它起源於義大利,在15世紀傳入法國,並在19世紀盛行於英法等地。如今,百家樂是全球各地賭場中受歡迎的賭博遊戲之一,特別是在澳門的賭場中,百家樂賭桌的數量是全球賭場中最多的,下注金額和獲利也佔據著澳門賭場的領導地位。
玩法:
玩家可以下注莊家(Banker)或閒家(Player),並沒有限制。遊戲中使用8副撲克牌,洗牌後放在發派箱中。每局遊戲,莊家和閒家都會收到至少兩張牌,但不超過三張牌。第一和第三張牌發給閒家,第二和第四張牌發給莊家。根據補牌規則,可能需要再發一張牌給莊家或閒家。
點數計算方法:
在百家樂中,撲克牌的點數計算方法是:Ace牌算作1點,2到9的牌按其顯示的點數計算,10、J、Q和K的牌則算作0點(有些賭場可能將10點視為10點)。當所有牌的點數總和超過9時,只計算總數中的個位數。因此,8和9的牌點數總和為7點(8 + 9 = 17)。百家樂只計算撲克牌的個位數值,因此可能的最大點數是9點(例如,一張4和一張5的牌點數總和為9),最小點數是0點,也稱為baccarat(例如,一張10和一張Q的牌點數總和為20,只計算個位數,即0)。
投注:
玩家可以在莊家或閒家上下注,也可以下注和局(即最終點數一樣)。此外,玩家還可以下注莊對子或閒對子(即莊或閒首兩張牌相同)。在澳門的賭場中,還加入了「幸
運六」,玩家可以下注莊或閒是否能以6點取勝。
賠率:
如果下注莊家並且莊家贏,有兩種玩法可以選擇。第一種是買1賠0.95,即需要支付5%的佣金給莊家。第二種是「免佣百家樂」,贏1賠1,但如果莊家以6點取勝,則賠率為1賠0.5。下注閒家並且閒家贏,贏1賠1。下注和局,贏1賠8。下注莊對子或閒對子,贏1賠11。根據澳門賭場的「幸運六」賠率,以兩張牌的6點取勝為贏1賠12,以三張牌的6點取勝為贏1賠20。
機會率:
在百家樂中,下注莊家的期望值只有約1%左右的優勢,和大多數賭場遊戲相比相對較低。
結論
百家樂是一種簡單易懂的賭博遊戲,也是一個非常社交化的遊戲。在百家樂桌上,通常有一名荷官負責發牌和管理遊戲進程。玩家只需要在莊家、閒家或和局中選擇一方下注,然後觀察牌局結果。
百家樂的玩法優勢在於其遊戲節奏快速,且無需玩家做出複雜的決策。遊戲結果完全基於牌的發放和點數計算,使得玩家可以輕鬆參與,無需特別的技巧或策略。
此外,百家樂也因其高投注限制而聞名。在高額賭桌上,玩家可以下注巨額金額,使得這個遊戲成為富豪和高額賭徒的首選。然而,即使在小賭桌上,百家樂仍然吸引著許多玩家,因為它提供了一種緊張刺激的賭博體驗。
百家樂也具有一些特殊的傳統和儀式。例如,在一些賭場中,荷官會使用一把特殊的牌具,稱為百家樂靴(Baccarat Shoe),其中放有多副牌。這種做法旨在提高遊戲的公平性和隨機性。
總的來說,百家樂是一個受歡迎的賭博遊戲,不僅因其簡單易懂的規則,而且因其高投注限制和社交化的特性。無論是在實體賭場還是在網絡賭場,玩家都可以享受到這個刺激的遊戲,並期待著幸運女神的眷顧。
http://sites-jeux.ouah.fr/include/redirect.php?type=3&id=1&href=https://rg8888.org/真人百家樂/百家樂/
Professional dissertation conclusion ghostwriting site ca
studybayws 2023/06/09(03:37)
NEED PAPER WRITING HELP?
Professional dissertation conclusion ghostwriting site ca .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Good thesis and witch trials
Typing a cover letter for resume
Cheap home work writing site ca
Help with philosophy literature review
Best free wordpress resume theme
Cheap speech proofreading website for phd
Assignment book report
Best college article review advice
Pay for my investments critical thinking
[url=http://gazeteantalya.com/makale/m24-olcu-ve-tarti.html]Sample of cover letter for academic position[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Custom analysis essay editor sites for masters[/url]
[url=http://yojipe.com/English/lyb.asp]Cheap annotated bibliography ghostwriting sites uk[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=1837d939f8f8eb2701f7318c9945507d]Essay point view[/url]
abdb30e
Project proposal for thesis
Cover letter for college lecturer position
Custom report editing sites for masters
HGtYUPlKMnGFW
[url=https://myspace.com/essaypro-com]essaypro[/url]
[b]Professional dissertation conclusion ghostwriting site ca [/b]
[url=https://essaypro.me]essaypro[/url]
Business plan milestones sample
Manager responsibility resume shoes
100 essay topics
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Painting description essay[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/1/f5-big-ip-v13-lo-]Cheap business plan writer websites gb[/url]
[url=http://forumy.fearnode.net/site-announcements/6719750/2000-word-essay-layout]2000 word essay layout[/url]
[url=https://re---pyon.blog.ss-blog.jp/2016-04-16?comment_success=2023-05-21T17:59:07&time=1684659547]Data center ethernet thesis[/url]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]Sap crm thesis topics[/url]
tghuTRTjigFIr6F
[b]Professional dissertation conclusion ghostwriting site ca [/b]
[url=https://eurokeramica.ru/advanced-stuff/polsha/cezar/]Resume templates fill in the blanks[/url]
[url=http://avarteatr.ru/questbook.html]Automotive process engineer resume[/url]
[url=https://skjmmsk-zero.blog.ss-blog.jp/2012-02-16?comment_success=2023-05-20T21:41:56&time=1684586516]Buy custom expository essay on trump[/url]
[url=https://www.cannylink.com/payment.php?id=1048180]What is police brutality essays[/url]
https://maps.google.ca/url?q=http%3A%2F%2Fpapershelps.org
https://clients1.google.com.na/url?q=https://papershelps.org
http://crewnetwork.ru/__media__/js/netsoltrademark.php?d=papershelps.org
How to write a real estate agent bio
College essay prompts cornell
Nyu law resume guide
[url=https://buyessayusa.com]essay writing service usa[/url]
[url=https://vk.com/avtor24_ru]автор24 ру официальный сайт[/url]
https://yachay.unat.edu.pe/blog/index.php?entryid=301283
https://isgar.org/2022/03/22/how-reliable-is-essaypro-essaypro-account-customization-essaypro-reliable-essaypro-safe-essay-pro-ratings/
Cheap creative essay proofreading sites for college
Answers to all gre essays pdf
Popular curriculum vitae ghostwriters website for university
https://johnrailton.co.uk/frVis.php
https://ladiesbusinessclubhestia.nl/aenean-odio-mauris-lipsum-8/?unapproved=99466&moderation-hash=27c93853bdfdab65a3ca958de15521b0#comment-99466
http://www.lenvol-adoption.be/2021/09/05/groupes-de-paroles-adultes-adoptes/?unapproved=899498&moderation-hash=6d9c7affded96b63fcee1ae2c691602e#comment-899498
Professional dissertation conclusion ghostwriting site ca
[url=https://studybays.com]studybay[/url]
https://saga-ds.com/pages/3/b_id=18/r_id=1/fid=f9cf16e6761602aa47d11a5b9c51fd05
https://adamscarlislellc.com/forums/topic/using-animals-for-food-is-wrong-essay
http://yamahaaircraft.com/phpBB3/viewtopic.php?f=10&t=121069&p=1779484#p1779484
[url=https://www.php-quelle.de/erotik-portal-id-251.html]Cover letter addressing to unknown[/url]
[url=https://lkvcqip8.blog.ss-blog.jp/2011-03-01?comment_success=2023-05-21T02:16:55&time=1684603015]Research paper graphic organizer elementary[/url]
[url=http://puritytest.net/mb.html]Best article writing sites online[/url]
[url=https://ncaseao.org/blog-detail/7th-jicm]Cheap biography writers site usa[/url]
[b]Professional dissertation conclusion ghostwriting site ca [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=http://sohovark.com/QandA.asp?SortID=19]Ats resume format example[/url]
[url=http://office.uboncancer.go.th/code/login/guestbook.php]Write a prediction equation[/url]
[url=https://eurokeramica.ru/advanced-stuff/polsha/cezar/]Analytic/]Pc homework app[/url]
[url=https://strings-of-eden.blog.ss-blog.jp/2011-02-27?comment_success=2023-04-24T03:10:08&time=1682273408]Research paper apa format style[/url]
Essay on commonwealth games 2010 pdf
Creative essay editing site ca
Duke cancer researcher quits papers questioned
[b]Professional dissertation conclusion ghostwriting site ca [/b]
[url=https://rubafalt.co.jp/pages/52/step=confirm/b_id=323/r_id=2/fid=587a02c6c6b39e27d160a0c323ca86a7]Top admission essay proofreading for hire[/url]
[url=http://stolpersteine-schwabach.com/guestbook.php]How to write a good book for teenagers[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Authoring a phd thesis pdf[/url]
[url=https://hanzumari.blog.ss-blog.jp/2014-03-31-2?comment_success=2023-05-16T06:12:44&time=1684185164]Essayage lunette de vue[/url]
[url=https://uniqlomens.blog.ss-blog.jp/2014-12-05?comment_success=2023-06-08T09:59:42&time=1686185982]Top argumentative essay writing site[/url]
[url=http://m.vivaro.net.ua/reviews/?add=ok]Objective of mba marketing resume[/url]
娛樂城
Robertordit 2023/06/08(18:42)
娛樂城
體驗金使用技巧:讓你的遊戲體驗更上一層樓
I. 娛樂城體驗金的價值與挑戰
娛樂城體驗金是一種特殊的獎勵,專為玩家設計,旨在讓玩家有機會免費體驗遊戲,同時還有可能獲得真實的贏利。然而,如何充分利用這些體驗金,並將其轉化為真正的遊戲優勢,則需要一定的策略和技巧。
II. 闡釋娛樂城體驗金的使用技巧
A. 如何充分利用娛樂城的體驗金
要充分利用娛樂城的體驗金,首先需要明確其使用規則和限制。通常,體驗金可能僅限於特定的遊戲或者活動,或者在取款前需要達到一定的賭注要求。了解這些細節將有助於您做出明智的決策。
B. 選擇合適遊戲以最大化體驗金的價值
不是所有的遊戲都適合使用娛樂城體驗金。理想的選擇應該是具有高回報率的遊戲,或者是您已經非常熟悉的遊戲。這將最大程度地降低風險,並提高您獲得盈利的可能性。
III. 深入探討常見遊戲的策略與技巧
A. 介紹幾種熱門遊戲的玩法和策略
對於不同的遊戲,有不同的策略和技巧。例如,在德州撲克中,一個有效的策略可能是緊密而侵略性的玩法,而在老虎機中,理解機器的支付表和特性可能是獲勝的關鍵。
B. 提供在遊戲中使用體驗金的實用技巧和注意事項
體驗金是一種寶貴的資源,使用時必須謹慎。一個基本的原則是,不要將所有的娛樂城體驗金都投入一場遊戲。相反,您應該嘗試將其分散到多種遊戲中,以擴大獲勝的機會。
IV.分析和比較娛樂城的體驗金活動
A. 對幾家知名娛樂城的體驗金活動進行比較和分析
市場上的娛樂城數不勝數,他們的體驗金活動也各不相同。花點時間去比較不同娛樂城的活動,可能會讓你找到更適合自己的選擇。例如,有些娛樂城可能會提供較大金額的體驗金,但需達到更高的賭注要求;另一些則可能提供較小金額的娛樂城體驗金,但要求較低。
B. 分享如何找到最合適的體驗金活動
找到最合適的體驗金活動,需要考慮你自身的遊戲偏好和風險承受能力。如果你更喜歡嘗試多種遊戲,那麼選擇範圍廣泛的活動可能更適合你。如果你更注重獲得盈利,則應優先考慮提供高額體驗金的活動。
V. 結語:明智使用娛樂城體驗金,享受遊戲樂趣
娛樂城的體驗金無疑是一種讓你在娛樂中獲益的好機會。然而,利用好這種機會,並非一蹴而就。需要透過理解活動規則、選擇適合的遊戲、運用正確的策略,並做出明智的決策。我們鼓勵所有玩家都能明智地使用娛樂城體驗金,充分享受遊戲的樂趣,並從中得到價值。
娛樂城
кухни казани
Lucianopreek 2023/06/08(17:55)
[url=https://diesel.elcat.kg/index.php?app=blog&module=display§ion=blog&blogid=6737&showentry=152790]кухня казани[/url] - кухни эталон, кухни эталон
цветы тут
BobbySusly 2023/06/08(12:41)
[url=http://forumvipous.mybb.ru/viewtopic.php?id=10988#p38217]букетик[/url] - цветы с доставкой по москве недорого, заказ цветов с доставкой
стоимость недвижимости в европе
MelvinSab 2023/06/08(12:38)
[url=http://www.diablomania.ru/forum/showthread.php?p=351869&posted=1#post351869]стоимость недвижимости за границей[/url] - купить квартиру за границей дешево, продажа недвижимости в мире
кухонная мебель казань
RalphSheks 2023/06/07(20:31)
[url=http://rkiyosaki.ru/discussion/7320/kupit-kuhnyu-v-kazani-na-zakaz-u-proizvoditelya/]https://etalon-kuhni.ru/vannaya[/url] - кухни в казани, кухня купить в казани
Top hosting companies in Egypt استضافة مواقع رخيصة في مصر
Egyvps 2023/06/06(11:44)
السيرفرات الصغيرة. الاسعار تبدأ من فقط 200 جنيه شهريا. السيرفرات الكاملة. الاسعار تبدأ من فقط 1190 جنيه شهريا. أداء كامل ، أجهزة كاملة ، حلول تأجير خوادم لكل ...
استضافة مواقع , فى بى اس مصر , اقوى عروض الاستضافة , ارخص عروض الاستضافة , شركة تصميم مواقع واستضافة , شركة استضافة رسمية , عروض استضافة , فى بى اس , فى بى اس ويندوز , فى بى اس لينكس , ارخص عروض الفى بى اس , شركة فى بى اس رخيصة , ارخص عروض الريسلر , الريسلر تصميم , تصميم موقع , مواقع تصميم , تصميم منتدى , فى بى اس مصر , تصميم مواقع , تصميم المواقع , تصميم المنتديات , برمجة مواقع , حجز نطاق , فى بى اس كايرو
Top hosting companies in Egypt
Best web hosting providers in Egypt
Affordable hosting services in Egypt
VPS hosting in Egypt
Dedicated server hosting in Egypt
Cloud hosting in Egypt
Shared hosting providers in Egypt
Website hosting solutions in Egypt
Egyptian hosting companies comparison
Reliable hosting services in Egypt
أفضل شركات استضافة في مصر
خدمات استضافة مواقع في مصر
استضافة مواقع رخيصة في مصر
استضافة سحابية في مصر
خوادم مشتركة في مصر
استضافة مواقع محلية في مصر
استضافة ووردبريس في مصر
خوادم افتراضية خاصة في مصر
استضافة مواقع بالعربية في مصر
شركات استضافة مواقع موثوقة في مصر
شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/
عربتك - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/cart
تسجيل الدخول - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/sign-in
انشاء حساب جديد - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/sign-up
شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/home
السيرفرات الصغيرة (وندوز / لينكس) - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/173?chl=true
السيرفرات الكاملة - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/23?chl=true
سيرفرات كونكر - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/246
سيرفرات سيلك رود - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/ar/category/249
اتصل بنا - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/contact
طلب خطة 1 - شركة ايجى فى بى اس لخدمات السيرفرات - https://www.egyvps.com/order-steps/server/103
فى بى اس , فى بى اس ويندوز , فى بى اس لينكس , فى بى اس فايف ام , فى بى اس سيرفر , فى بى اس سيرفرات , فى بى اس , فى بى اس ويندوز , فى بى اس لينكس , فى بى اس , فى بى اس , VPS , VPS HOST , VPS FiveM , FiveM , vps windows , vps linux , vps sentos , vps game , فى بى اس , HOST FiveM , فى بى اس مصر , شركة فى بى اس كايرو , شركة مصرية و لدينا وكلاء في معظم الدول العربية تقدم اقوي عروض الفى بى اس , فى بى اس كايرو , فى بى اس 1 جيجا , فى بى اس 2 جيجا , فى بى اس مجاني , في بي اسات , فى بى اس مصر , شركة كل حاجه , المحترفين العرب , كويك ويب , استضافة الحلم , فى بى اس , عرب فى بى اس , فى بى اس سرو , عرو ض الفى بى اس , عمل سيرفرات كونكر تهيس , فى بى اس , وعمل صفح تسجيل كونكر تهييس , وحمايه السيرفرات حمايه كامله استضافة و تصميم للمواقع افضل عروض الريسلر و اقوى عروض الفى بى اس وارخصها , افضل عروض سيرفرات متاحة , سورسات كونكر تهيس , صفحات تسجيل كونكر , عروض فى بى اس , شركة فى بى اس , شركه فى بى اس , شركه فى بى اس , عروض سورسات مميزة , فى بى اس مصر, شركه فى بى اس مصر , فى بى اس , شركة فى بى اس , فى بى اس مجاني , عروض الاوتوباتش , فى بى اس , فى بى اس
Способы печати на ткани
Jeffreyabuff 2023/06/06(04:48)
[url=https://chel-week.ru/33634-sposoby-pechati-na-tkani.html]Способы печати на ткани.[/url] На сегодняшний день большой популярностью пользуются вещи с каким-либо изображением. Скучную одежду всегда можно украсить абсолютно любым рисунком, сделав свой внешний вид эксклюзивным. Есть
Сбор и кластеризация семантического ядда
EverettTap 2023/06/05(20:33)
Мобильные УКРАИНСКИЕ прокси в одни руки:
- тип (http/Socks5);
- ротация IP по ссылке и по интервалу времени;
- без ограничений на скорость;
- трафик (БЕЗЛИМИТ);
ПОДДЕРЖКА 24/7: Ответим на все интересующие вас вопросы: в [url=https://t.me/mobilproxies]Telegram[/url] или [url=https://glweb.org/mobilnye-proksi-ua/]на сайте[/url]
Цена:
2$ на день
12$ 7 дней
18$ 14 дней
30$ месяц
Попробовать прокси БЕСПЛАТНО - тестовый период (ДЕНЬ)
Aloha, i writing about your prices
RobertGen 2023/06/04(06:28)
Здравейте, исках да знам цената ви.
HOYA娛樂城
DavidLow 2023/06/04(03:51)
HOYA娛樂城
https://as-sports.net
мега даркнет маркет
Cletusavalp 2023/06/03(14:35)
[url=https://mega555darknet.com/]мега даркнет ссылки[/url] - сайт мега даркнет, mega sb зеркало
откосить от армии
Clinttouts 2023/06/03(14:16)
[url=https://black-market.to/threads/sigarety-akciz-rf-ehlektronki-vejpy-snjus-krupnym-i-melkim-optom.3589]электронки оптом hqd[/url] - откосить от армии, скачать скрипт казино
cryptocurrency trading software
Horacevom 2023/06/03(06:13)
[url=https://swaplab.io]convert cryptocurrency[/url] - convert cryptocurrency, скрипт обменника криптовалют
invest bitcoin
Michaelfer 2023/06/02(21:57)
[url=https://bitcoin-mix.me]cryptocurrency exchange site[/url] - how to mix bitcoins, что такое миксер
cryptocurrency exchanges
Floydlek 2023/06/02(20:21)
[url=https://bestexchanger.io]coinswitch[/url] - обмен криптовалют биткоин, обмен биткоин
район Солнцево
LeslieTut 2023/06/02(06:05)
район Солнцево
23. Район Солнцево, известный своей динамичностью, привлекает дам, которые с удовольствием предоставляют свои услуги в любое время суток. Солнцево, с его живописными местами и развлекательными центрами, становится еще привлекательнее, когда здесь оказываются проститутки, готовые приехать по вызову. Их услуги варьируются от традиционных до самых изысканных, удовлетворяя потребности самого взыскательного клиента. Проститутки, индивидуалки и шлюхи - все они работают по всей Москве, но при этом всегда готовы приехать в Солнцево по вызову. Их цель - делать ваше пребывание в Москве по-настоящему незабываемым, вне зависимости от того, где вы находитесь.
Source:
- https://msk.kiski-msk.com/area/zapadnyj-zao/solnczevo/
Криптообмен
BrentDak 2023/05/31(19:42)
Команда децентрализованной биржи Uniswap создала новый механизм одобрения Permit2, позволяющий смарт-контрактам перемещать токены от имени пользователей.
[url=https://bestexchanger.pro/tether-trc20-usdt-monobank-uah/]Криптообмен[/url]
Строительство здания из сэндвич панелей стоимость
scholding 2023/05/31(19:41)
Быстромонтируемые здания - это актуальные конструкции, которые различаются повышенной быстротой установки и мобильностью. Они представляют собой постройки, заключающиеся из эскизно произведенных компонентов либо модулей, которые имеют возможность быть быстрыми темпами собраны в территории строительства.
[url=https://bystrovozvodimye-zdanija.ru/]Быстровозводимые каркасные здания[/url] располагают податливостью и адаптируемостью, что позволяет легко менять и переделывать их в соответствии с пожеланиями клиента. Это экономически продуктивное а также экологически стабильное решение, которое в последние лета заполучило широкое распространение.
сплав
KathrynInoff 2023/05/31(12:57)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки никелевого сплава [url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/germaniya/cat2.4509/truba_2.4509/ ] РўСЂСѓР±Р° 2.4549 [/url] и изделий из него.
- Поставка катализаторов, и оксидов
- Поставка изделий производственно-технического назначения (лист).
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
[url=https://redmetsplav.ru/store/nikel1/zarubezhnye_materialy/germaniya/cat2.4509/truba_2.4509/ ][img][/img][/url]
[url=https://www.livejournal.com/login.bml?returnto=http%3A%2F%2Fwww.livejournal.com%2Fupdate.bml&event=%CF%F0%E8%E3%EB%E0%F8%E0%E5%EC%20%C2%E0%F8%E5%20%EF%F0%E5%E4%EF%F0%E8%FF%F2%E8%E5%20%EA%20%E2%E7%E0%E8%EC%EE%E2%FB%E3%EE%E4%ED%EE%EC%F3%20%F1%EE%F2%F0%F3%E4%ED%E8%F7%E5%F1%F2%E2%F3%20%E2%20%ED%E0%EF%F0%E0%E2%EB%E5%ED%E8%E8%20%EF%F0%EE%E8%E7%E2%EE%E4%F1%F2%E2%E0%20%E8%20%EF%EE%F1%F2%E0%E2%EA%E8%20%ED%E8%EA%E5%EB%E5%E2%EE%E3%EE%20%F1%EF%EB%E0%E2%E0%20%5Burl%3Dhttps%3A%2F%2Fredmetsplav.ru%2Fstore%2Fnikel1%2Frossiyskie_materialy%2Fnikelevye_splavy%2F44nhtyu_1%2Flenta_44nhtyu_1%2F%20%5D%20%D0%9B%D0%B5%D0%BD%D1%82%D0%B0%2044%D0%9D%D0%A5%D0%A2%D0%AE%20%20%5B%2Furl%5D%20%E8%20%E8%E7%E4%E5%EB%E8%E9%20%E8%E7%20%ED%E5%E3%EE.%20%0D%0A%20%0D%0A%20%0D%0A-%09%CF%EE%F1%F2%E0%E2%EA%E0%20%EA%EE%ED%F6%E5%ED%F2%F0%E0%F2%EE%E2,%20%E8%20%EE%EA%F1%E8%E4%EE%E2%20%0D%0A-%09%CF%EE%F1%F2%E0%E2%EA%E0%20%E8%E7%E4%E5%EB%E8%E9%20%EF%F0%EE%E8%E7%E2%EE%E4%F1%F2%E2%E5%ED%ED%EE-%F2%E5%F5%ED%E8%F7%E5%F1%EA%EE%E3%EE%20%ED%E0%E7%ED%E0%F7%E5%ED%E8%FF%20%28%F0%E8%F4%EB%B8%ED%E0%FF%EF%EB%E0%F1%F2%E8%ED%E0%29.%20%0D%0A-%20%20%20%20%20%20%20%CB%FE%E1%FB%E5%20%F2%E8%EF%EE%F0%E0%E7%EC%E5%F0%FB,%20%E8%E7%E3%EE%F2%EE%E2%EB%E5%ED%E8%E5%20%EF%EE%20%F7%E5%F0%F2%E5%E6%E0%EC%20%E8%20%F1%EF%E5%F6%E8%F4%E8%EA%E0%F6%E8%FF%EC%20%E7%E0%EA%E0%E7%F7%E8%EA%E0.%20%0D%0A%20%0D%0A%20%0D%0A%5Burl%3Dhttps%3A%2F%2Fredmetsplav.ru%2Fstore%2Fnikel1%2Frossiyskie_materialy%2Fnikelevye_splavy%2F44nhtyu_1%2Flenta_44nhtyu_1%2F%20%5D%5Bimg%5D%5B%2Fimg%5D%5B%2Furl%5D%20%0D%0A%20%0D%0A%20%0D%0A%5Burl%3Dhttp%3A%2F%2Foishisushi.ru%2Findex.php%2Fshashlyk%2Fassorti-iz-svininy%5D%F1%EF%EB%E0%E2%5B%2Furl%5D%0D%0A%5Burl%3Dhttp%3A%2F%2Fallsagesbooks.com%2Fguestbook%2Findex.asp%5D%F1%EF%EB%E0%E2%5B%2Furl%5D%0D%0A%20b12803_%20]сплав[/url]
[url=https://www.livejournal.com/login.bml?returnto=http%3A%2F%2Fwww.livejournal.com%2Fupdate.bml&event=%CF%F0%E8%E3%EB%E0%F8%E0%E5%EC%20%C2%E0%F8%E5%20%EF%F0%E5%E4%EF%F0%E8%FF%F2%E8%E5%20%EA%20%E2%E7%E0%E8%EC%EE%E2%FB%E3%EE%E4%ED%EE%EC%F3%20%F1%EE%F2%F0%F3%E4%ED%E8%F7%E5%F1%F2%E2%F3%20%E2%20%F1%F4%E5%F0%E5%20%EF%F0%EE%E8%E7%E2%EE%E4%F1%F2%E2%E0%20%E8%20%EF%EE%F1%F2%E0%E2%EA%E8%20%ED%E8%EA%E5%EB%E5%E2%EE%E3%EE%20%F1%EF%EB%E0%E2%E0%20%3Ca%20href%3Dhttps%3A%2F%2Fredmetsplav.ru%2Fstore%2Fnikel1%2Frossiyskie_materialy%2Fep%2Fep920%2Fkrug_ep920%2F%3E%20%D0%9A%D1%80%D1%83%D0%B3%20%D0%AD%D0%9F920%20%20%3C%2Fa%3E%20%E8%20%E8%E7%E4%E5%EB%E8%E9%20%E8%E7%20%ED%E5%E3%EE.%20%0D%0A%20%0D%0A%20%0D%0A-%09%CF%EE%F1%F2%E0%E2%EA%E0%20%EF%EE%F0%EE%F8%EA%EE%E2,%20%E8%20%EE%EA%F1%E8%E4%EE%E2%20%0D%0A-%09%CF%EE%F1%F2%E0%E2%EA%E0%20%E8%E7%E4%E5%EB%E8%E9%20%EF%F0%EE%E8%E7%E2%EE%E4%F1%F2%E2%E5%ED%ED%EE-%F2%E5%F5%ED%E8%F7%E5%F1%EA%EE%E3%EE%20%ED%E0%E7%ED%E0%F7%E5%ED%E8%FF%20%28%F7%E0%F8%E8%29.%20%0D%0A-%20%20%20%20%20%20%20%CB%FE%E1%FB%E5%20%F2%E8%EF%EE%F0%E0%E7%EC%E5%F0%FB,%20%E8%E7%E3%EE%F2%EE%E2%EB%E5%ED%E8%E5%20%EF%EE%20%F7%E5%F0%F2%E5%E6%E0%EC%20%E8%20%F1%EF%E5%F6%E8%F4%E8%EA%E0%F6%E8%FF%EC%20%E7%E0%EA%E0%E7%F7%E8%EA%E0.%20%0D%0A%20%0D%0A%20%0D%0A%3Ca%20href%3Dhttps%3A%2F%2Fredmetsplav.ru%2Fstore%2Fnikel1%2Frossiyskie_materialy%2Fep%2Fep920%2Fkrug_ep920%2F%3E%3Cimg%20src%3D%22%22%3E%3C%2Fa%3E%20%0D%0A%20%0D%0A%20%0D%0A%3Ca%20href%3Dhttps%3A%2F%2Fwww.alohaandmahalo.tokyo%2Fentry%2Ftimeshare1%3Fcomment%3Dsent%3E%F1%EF%EB%E0%E2%3C%2Fa%3E%0D%0A%3Ca%20href%3Dhttps%3A%2F%2Fehimewoodpage.com%2Fpublics%2Findex%2F3%2Fstep%3Dconfirm%2Fb_id%3D7%2Fr_id%3D1%2Ffid%3Dc7e9058962cdcacaaa0e99e35796ec6c%3E%F1%EF%EB%E0%E2%3C%2Fa%3E%0D%0A%2091bab39%20]сплав[/url]
abc0e39
Фильм онлайн государственная граница
gosurani 2023/05/31(10:05)
Приглашаем посетите видеозал и посмотрите [url=https://ussr.website/государственная-граница-фильм.html]Государственная граница (1980-1988)[/url] интересно: Гамаюн просит Галю стать машинисткой. Она в страхе из-за слежки за ней и не знает, как рассказать ему правду. Могилов признаётся Ядвиге, что у красных есть осведомитель на той стороне
Работа Новосбирск без опыта и образования
rabotavsem 2023/05/31(00:53)
Набираем в команду: Курьеров, Водителей, Фасовщиков, Склад-Курьеров. Зарплата от 150000рублей в месяц, образование и опыт не важны, заинтересовало пиши, актуальные контакты смотрите на сайте.
www.sibrabotainfo.info
fbmhyevrs7hqogjvqufma2zmkuuajcbbn72hh57a74nbe7oybihxknqd.onion
ToxChat ID 0CE6874D6641C9A22354CB6B5B283B285327A4CFD5AC6E08F40C09A91253B605EF44818CD700
МБОУ Яманская Школа https://yamanshkola.ru/news/vserossijskaja_akcija_chas_koda/2017-12-02-93
YamanshkolaJenda 2023/05/30(23:37)
МБОУ Яманская Школа https://yamanshkola.ru/news/vesennie_kanikuly_2021/2021-03-19-218
МБОУ Яманская Школа https://yamanshkola.ru/news/2021-10-14
YamanshkolaJenda 2023/05/30(23:21)
МБОУ Яманская Школа https://yamanshkola.ru/news/2021-10-14
МБОУ Яманская Школа https://yamanshkola.ru/news/vnimanie_gripp/2019-10-16-135
YamanshkolaJenda 2023/05/30(21:17)
МБОУ Яманская Школа https://yamanshkola.ru/news/pamjatka_o_bezopasnoj_pokupke_lekarstvennykh_preparatov_biologicheski_aktivnykh_ili_pishhevykh_dobavok_v_zarubezhnykh_internet_magazinakh/2020-11-19-198
太達數位媒體
FrancisEXady 2023/05/30(16:25)
太達數位媒體
https://deltaamarketing.com.tw/
Работа Тагучин без опыта и образования
rabotanova 2023/05/30(12:55)
Набираем в команду: Курьеров, Водителей, Фасовщиков, Склад-Курьеров. Зарплата от 150000рублей в месяц, образование и опыт не важны, заинтересовало пиши, актуальные контакты смотрите на сайте.
www.rabotavsem.shop
x2nf5ghoe6mgzrwfhuzoo5tmd4fb5bgbiua2bhtzq7n7b7omxjkbyaad.onion
ToxChat ID 0CE6874D6641C9A22354CB6B5B283B285327A4CFD5AC6E08F40C09A91253B605EF44818CD700
Польза от использования мусорных мешков
Michaelwrise 2023/05/30(04:06)
Мусорные мешки - это важный элемент в современном домашнем уборе. Они позволяют собирать мусор и сохранять его в безопасности до тех пор, пока его не утилизируют. Кроме того, использование мусорных мешков имеет еще ряд других польз.
Во-первых, мусорные мешки облегчают процесс уборки, позволяя быстро собирать мусор в одном месте. Они защищают поверхности от загрязнения и способствуют тому, что помещение остается более чистым.
Во-вторых, мусорные мешки гигиенически и безопасны. Они помогают предотвращать распространение бактерий и грибков, которые могут вызвать различные заболевания. Благодаря высокой прочности и качественному материалу, мусорные мешки не рвутся и не течут, что позволяет собирать отходы безопасным для человека способом.
[url=https://magadan.meshki-dlya-musora.ru/]мешки для мусора интернет магазин[/url]
Invisalign em Porto Alegre
InvisalignSpoli 2023/05/29(21:31)
A Clínica Dr. Günther Heller é uma referência em tratamentos de Invisalign, ClearCorrect e implantes dentais. Liderada pelo renomado Dr. Heller, a clínica oferece atendimento especializado e personalizado, utilizando tecnologia avançada para criar soluções personalizadas. Com expertise em ortodontia, os tratamentos de Invisalign e ClearCorrect são discretos e eficazes para corrigir problemas de alinhamento dental. Além disso, a clínica é reconhecida pela excelência em implantes dentais, oferecendo resultados duradouros e esteticamente agradáveis. Com uma equipe qualificada e liderança experiente, a Clínica Dr. Günther Heller é a escolha certa para transformar sorrisos e obter uma saúde bucal de qualidade.
Что такое семена?
lihal 2023/05/29(16:20)
[url=https://yourdesires.ru/fashion-and-style/quality-of-life/1584-vidy-stavok-na-sajte-bukmekera-ggbet-podrobnyj-obzor.html]На официальном сайте букмекерской конторы GG bet представлены аутрайты и лайф-ставки.[/url] или [url=https://yourdesires.ru/it/windows/1339-otkljuchenie-windows-defender-zaschitnika-v-windows-10.html]Отключение Widows Defender (Защитника) в Windows 10[/url]
https://yourdesires.ru/finance/private-finance/916-chto-delat-esli-odin-iz-naslednikov-ne-vyhodit-na-svyaz-i-ne-obyavlyaetsya.html
水微晶玻尿酸 - 八千代
Williamlop 2023/05/28(23:58)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
娛樂城評價大公開
Scottiegeorb 2023/05/28(21:17)
娛樂城評價大公開
https://casinoreview.com.tw
第一借錢網擁有全台最多的借錢資訊
Danieldouro 2023/05/28(18:31)
第一借錢網擁有全台最多的借錢資訊
https://168cash.com.tw/
Компании по строительству быстровозводимых зданий
Bvz_moskva 2023/05/28(17:33)
Быстровозводимые строения - это прогрессивные здания, которые отличаются громадной скоростью установки и еще гибкостью. Они представляют собой строения, образующиеся из заранее созданных составных частей либо компонентов, которые способны быть скоро собраны в пункте стройки.
[url=https://bystrovozvodimye-zdanija-moskva.ru/]Cтроительство быстровозводимых зданий[/url] обладают податливостью также адаптируемостью, что дает возможность просто изменять а также модифицировать их в соответствии с запросами заказчика. Это экономически результативное а также экологически стойкое решение, которое в последние лета приобрело обширное распространение.
Рабочее зеркало Леонбетс
Leonbets 2023/05/28(05:55)
БК ЛеонЗеркало РабочееСегодня-СсылканаLeonbets(Леонбетс)
[url=https://orenprok.ru/]леон зеркало[/url]
Антидетект Ximera
ThomasDoula 2023/05/28(00:05)
[b] Большое обновление защищенного браузера с методами защиты от обнаружения[/b]
[url=https://ximpro.site] Скачайте antidetect browser со скидкой прямо сейчас [/url]
[i]В основу работы Ximera заложены принципы криптографии, которые позволяют запутать цифровые отпечатки и препятствуют тому,
что-бы сайты собирали и компилировали информацию об активности своих посетителей[/i]
Наши преимущества!
[i]
- Данные профилей можно хранить удобным для вас способом. На выбор – база данных или ваше собственное устройство.
- Данные на разных устройствах синхронизируются между собой.
- Возможность достаточно точной ручной настройки – можно менять параметры прокси, часового пояса, строки идентификации браузера и многое другое.
- Доступ к созданию нескольких рабочих сред.
- Защита системы от взлома и утечки при неправильном введении пароля.
- Облачное хранение профилей в зашифрованном виде
- Мультиплатформенные версии браузера Windows or Linux
- Автоматическая генерация fingerprint цифрового отпечатка устройства и многое другое
[/i]
При обращении в поддержку только до конца этого месяца для новых пользователей предусмотрена 50% скидка
А так же есть партнерская программа для всех пользователей с выплатой до 40% от каждой оплаты нового пользователя!
Присоединяйтесь к нашему дружному сообществу, чувствуйте себя в безопасности вместе с браузером Ximera
Ваш промокод для регистрации 440182
Премиум база для Xrumer
Xrumerurisa 2023/05/27(23:11)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/baza-dlja-prodvizhenija-sajtov-pri-pomoshhi-xrumer/
Лучшая цена и качество.
Доставка цветов в Нижнем Новгороде онлайн, с любой точки мира, Мой опыт!
MayalBAb 2023/05/26(20:37)
Всем привет!
Хочу рассказать Вам историю, как Я без труда смогла поздравить маму с днем рождения!
Она живет в Нижнем Новгороде, а Я во Владивостоке. Я думала, что доставить цветы не получится,
но в интернете нашла сервис по доставке цветов в Нижнем Новгороде онлайн - https://nn-dostavka-cvetov.ru
Менеджеры помогли мне с выбором, а курьер точно к указанному времени доставил заказанный букет в лучшем виде)
Мама счастлива и не ожидала такого сюрприза. Всем советую!
Удачи друзья!
[url=https://nn-dostavka-cvetov.ru/]Круглосуточная доставка цветов Нижний Новгород[/url]
[url=https://nn-dostavka-cvetov.ru/]Доставка цветов Нижний Новгород[/url]
[url=https://nn-dostavka-cvetov.ru/]Нижний Новгород цветы по интернету[/url]
работа на черном рынке
Josephlah 2023/05/26(19:24)
[url=https://ru.farmpro.work/]вакансии darknet[/url] - hydra работа, работа darknet
Этот год запомнится на долгие времена
DHzbjdelKb 2023/05/26(14:49)
Этот год запомнится на долгие времена https://senler.ru/a/2d0za/5job/534556554-ZvlN7QroD6C https://mail.ru slg-studio.net
кракен площадка даркнета ссылка
DonaldAlIsk 2023/05/26(13:47)
[url=https://kraken.krakn.cc/]ссылка кракен онион[/url] - кракен даркнет ссылка на сайт, кракен даркнет отзывы
наборные бетонные заборы
DavidHem 2023/05/26(11:41)
декоративные бетонные еврозаборы
https://arto-usolie.ru/user/quitshrimp61/
http://chernousovajazz.ru/user/polishword79/
https://heseneskeri.az/user/guidestove55/
https://note1s.com/notes/4WJSKR8
https://zimmerman-sutherland.hubstack.net/kakie-sushchestvuiut-tipy-vkhodnykh-konstruktsii-dlia-evrozabora
бонус вавада
LeslieTut 2023/05/26(02:53)
бонус вавада
Для недавних поступлений каталога деморежим особенно актуален. Но существуют азартные заведения, готовые просто так вручить деньги на игру. Для регуляров администрация запускает ограниченные во времени акции. Кстати, играть на деньги разрешается только пользователям, достигшим совершеннолетия; Подтвердить данные.
Source:
- https://vavadazerkalo.name/
XBOX игры купить разнообразные игры: АССАСИН КРИД
BawnBreshyher 2023/05/25(22:30)
Игры +на xbox +one купить дешево ключи -Thief-игра-не воруй чтобы выживать а живи чтобы воровать + https://ggsel.net/catalog/product/3036392
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru
Акканты xbox https://ggsel.net/catalog/product/3622263
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3226371
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3115457
steam key купить ключhttps://bysel.ru/goods/cult-of-the-lamb-%F0%9F%92%8E-avtodostavka-steam-gift-russia/
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/3473640
Steam Turkey TL Gift Card Code( FOR TURKEY ACCOUN https://ggsel.net/catalog/product/3589468)([b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3473640
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/3296415
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3622021
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2983253
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
купить игры +на xbox +onehttps://bysel.ru/goods/tomb-raider-definitive-edition-xbox-key/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/2957673
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/2921621
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3037131
купить steam gift card+https://bysel.ru/goods/??-blizzard-gift-card-??-10-usa-bez-komissii/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Нвсегда(в живую посмотреть послушать певицу снялась голая в журнале https://goryachie-photo.net/polina-gagarina) [/b] https://youtu.be/mNuK3CdLPjk
[b]При покупке оплачиваешь ТОВАР выбираешь карта 3% [u] карта-любая страна[/u] При оплате[/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
APPLIANCE REPAIR East County San Diego
Michaelced 2023/05/25(02:27)
Is your favorite household item broken or you have noticed that it is not functioning properly? Never delay with the appliance repair because it might lead to serious consequences, sometimes even hazardous to your property like a fire or a leak!
Turn to a trusted appliance service center like Poway Appliance Repair and Installation.
[url=https://appliancerepair-poway.com/brands/kenmore-washing-machine-repair/]kenmore washing machine repair[/url]
We want to make sure that you can get help with any of your appliances whenever you need it. That’s why, you can place your order 24/7.
Best [url=https://appliancerepair-poway.com/location/appliance-repair-ramona/]appliance repair ramona[/url], [url=https://appliancerepair-poway.com/location/appliance-repair-mira-mesa/]appliance repair mira mesa[/url]
Премиум база для Xrumer
Xrumerurisa 2023/05/25(02:16)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/baza-dlja-prodvizhenija-sajtov-pri-pomoshhi-xrumer/
Лучшая цена и качество.
Сториз 2 сезон (сериал 2021, СТС) смотреть онлайн бесплатно Все серии Подряд
ArturFoemn 2023/05/24(13:17)
Российский сериал, который показывает наше кино в лучшем свете и вызывает гордость [url=https://rosserial.online/5500-storiz-2-sezon.html]СТС) смотреть онлайн бесплатно Все[/url] Сториз 2 сезон (сериал 2021, СТС) смотреть онлайн бесплатно Все серии Подряд Этот сериал стал для меня настоящим открытием - я получил невероятное удовольствие от его просмотра.
Снайпер 2: Тунгус 1 - 4 серия (сериал 2012) Все Серии Подряд смотреть онлайн бесплатно
ArturFoemn 2023/05/24(09:28)
Если ищете интересный и увлекательный сериал, обратите внимание на российскую продукцию [url=https://rosserial.online/1933-snajper-2-tungus.html](сериал 2012) Все Серии Подряд[/url] Снайпер 2: Тунгус 1 - 4 серия (сериал 2012) Все Серии Подряд смотреть онлайн бесплатно Этот сериал - настоящая находка для всех ценителей хорошей кинематографической работы.
teens like big cock in ass
Michaelblupe 2023/05/23(12:57)
[url=https://www.analslutty.com]Anal Porn Pics[/url] is the reflection every man’s biggest desire. We all want to fuck women in the ass and the men who don’t want to fuck women in the ass are into fucking men in the ass, so it still counts as anal. On this site, we bring you galleries of all kinds of hotties getting anally explored by dicks, toys, fingers, tongues, and fists.
[url=https://www.analslutty.com/pics/public-disgrace-alysa-princess-donna-dolore-ramon.html]alysa public disgrace[/url]
https://www.analslutty.com/anal-gape/ - leaking teen anal creampie gape pics
[url=http://batasanjp.seesaa.net/article/388565567.html]ass fuckers and lickers[/url] b30e51_
Как Я поздравляла маму с днем рождения, находясь за 7000 километров от ее города!
IrinaLip 2023/05/23(00:30)
Всем привет!
Хочу рассказать Вам историю, как Я без труда смогла поздравить маму с днем рождения!
Она живет в Нижнем Новгороде, а Я во Владивостоке. Я думала, что доставить цветы не получится,
но в интернете нашла сервис по доставке цветов в Нижнем Новгороде онлайн - https://nn-dostavka-cvetov.ru
Менеджеры помогли мне с выбором, а курьер точно к указанному времени доставил заказанный букет в лучшем виде)
Мама счастлива и не ожидала такого сюрприза. Всем советую!
Удачи друзья!
[url=https://nn-dostavka-cvetov.ru/]Круглосуточная доставка цветов Нижний Новгород[/url]
[url=https://nn-dostavka-cvetov.ru/]Доставка цветов Нижний Новгород[/url]
[url=https://nn-dostavka-cvetov.ru/]Заказ цветов Нижний Новгород[/url]
Антидетект браузер
Anthonywep 2023/05/22(05:52)
[url=http://ximera.pw] Принципиально новый антидетект браузер с методами антидетекта[/url]
[b]В основу работы Ximera заложены принципы криптографии, которые позволяют запутать цифровые отпечатки и препятствуют тому,
что-бы сайты собирали и компилировали информацию об активности своих посетителей.
[/b]
Помимо очевидного преимущества, заключающегося в обеспечении анонимной и безопасной онлайн-деятельности, Химера обладает и другими достоинствами:
[i]
- Данные профилей можно хранить удобным для вас способом. На выбор – база данных или ваше собственное устройство.
- Данные на разных устройствах синхронизируются между собой.
- Возможность достаточно точной ручной настройки – можно менять параметры прокси, часового пояса, строки идентификации браузера и других.
- Доступ к созданию нескольких рабочих сред.
- Защита системы от взлома при неправильном введении пароля.
- Шифрование данных на одностороннем ключе [/i]
Анонимный браузер подходит как для частного, так и для корпоративного использования с распределением ролей между участниками.
Устанавливайте и наслаждайтесь защищённым просмотром с опциями антидетекта.
[b]А так же непременно воспользуйтесь нашей партнерской программой, для участия достаточно зарегестрироваться в личном кабинете
и получить индивидуальную ссылку[/b]
Приглашайте своих пользователей и получайте 40% с каждой оплаты приглашенного вами пользователя
[b]Каждому новому пользователю при регистрации с промокодом - 13m58s предоставляем приветственный бонус![/b]
[url=https://ximera.pw/browser-automation-bluetooth-enabled-safe-lock-popped-after-attackers-win-pins]browser-automation-bluetooth-enabled-safe-lock-popped-after-attackers-win-pins[/url]
[url=https://ximera.press/download-antidetect-browser-the-uk-isnt-ditching-boeing-defence-kit-any-time-soon]download-antidetect-browser-the-uk-isnt-ditching-boeing-defence-kit-any-time-soon[/url]
Как заказать доставку цветов онлайн в Нижний Новгород, находясь на Бали!
MayalBAb 2023/05/22(05:28)
Всем привет!
Хочу рассказать Вам историю, как Я без труда смогла поздравить маму с днем рождения!
Она живет в Нижнем Новгороде, а Я во Владивостоке. Я думала, что доставить цветы не получится,
но в интернете нашла сервис по доставке цветов в Нижнем Новгороде онлайн - https://nn-dostavka-cvetov.ru
Менеджеры помогли мне с выбором, а курьер точно к указанному времени доставил заказанный букет в лучшем виде)
Мама счастлива и не ожидала такого сюрприза. Всем советую!
Удачи друзья!
[url=https://nn-dostavka-cvetov.ru/]Заказ букетов Нижний Новгород онлайн[/url]
[url=https://nn-dostavka-cvetov.ru/]Нижний Новгород заказать цветы онлайн[/url]
[url=https://nn-dostavka-cvetov.ru/]Доставка цветов Нижний Новгород[/url]
冠天下
Steveoceah 2023/05/21(23:35)
冠天下
https://xn--ghq10gmvi961at1bmail479e.com/
Оземпик 1 мг 3мл аптеки в наличии
MorrisNeups 2023/05/21(20:08)
[url=https://mounjaro-ozempic.online]купить саксенду +в москве аптеки[/url] - оземпика семаглутид, купить аземпик лекарство
Ломовоз
Michaeldek 2023/05/21(11:06)
[url=https://spec-avto-snab.ru/produktsiya/kolesnaya-spetstekhnika/platforma-samosvala/]Самосвал[/url] - Сортиментовоз, Детали для монтажа КМУ
Code-grabber, Keyless-Repeaters, Key programmer. Jammers. Relay Atack. Key emulator GameBoy.
kodgrabberclub_aii, 2023/05/21(00:28)
Special equipment store for testing car security systems.
Code-grabbers, Keyless Go Repeaters
Key programmers, Jammers
Emergency start engine car device. car unlocker.
Keyless Hack. Relay Atack.
Codegrabbers for barriers and gate + rfid emulator "Alpha"
____________________________________________________________
[b]CONTACTS:[/b]
https://kodgrabber.club (EN)
https://kodgrabber.ru (RU)
Telegram: +1 919 348 2124 ([url=https://t.me/kodgrabber_club]@kodgrabber_club[/url])
____________________________________________________________
[b]CATEGORIES[/b]
Codegrabbers - https://kodgrabber.club/codegrabbers
Keyless Repeaters - https://kodgrabber.club/keyless-repeaters
Key programmers - https://kodgrabber.club/keyprog
Jammers - https://kodgrabber.club/jammers
[b]PRODUCTS:[/b]
[url=https://kodgrabber.club/keyprog/gameboy_kia]Key Emulator «GameBoy» Kia/Hyundai/Genesis & Mitsubishi (2009 - 2022)[/url]
[url=https://kodgrabber.club/keyprog/gameboy-toyota]Key Emulator «GameBoy» Toyota/Lexus (2006 - 2017)[/url]
[url=https://kodgrabber.club/keyprog/nissan]Key Emulator Nissan/Infiniti (2010 - 2021) & Mercedes X-class[/url]
[url=https://kodgrabber.club/codegrabbers/barriers]Codegrabber for barriers/gates & RFID emulator[/url]
[url=https://kodgrabber.club/codegrabbers/pandora-v-2-5]Codegrabber Pandora v2.5 MAX[/url]
[url=https://kodgrabber.club/codegrabbers/pandora-p24]Codegrabber Pandora P24 + P19. FULL![/url]
[url=https://kodgrabber.club/codegrabbers/crypto-toyota]Crypto-codegrabber Toyota/Lexus/Subaru 2016[/url]
[url=https://kodgrabber.club/keyless-repeaters/long-toyota]LONG KeyLess Repeater «Toyota/Lexus 2022 + WAVE-S 3D» (2in1)[/url]
[url=https://kodgrabber.club/keyless-repeaters/sst_toyota]«SST v1.0» ANDROID APP KeyLess repeater + key Emulator ToyotaLexus 2013 - 2022[/url]
[url=https://kodgrabber.club/keyless-repeaters/wave-s-3d]KeyLess Repeater «WAVE-S 3D» (FBS4)[/url]
[url=https://kodgrabber.club/keyprog/mercedes]Emergency start engine Mercedes 2009–2015 (FBS3)[/url]
[url=https://kodgrabber.club/keyprog/bmw-e]Key programmer, Emergency start - BMW Е-series[/url]
[url=https://kodgrabber.club/keyprog/bmw-f]Emergency start | Key programmer - BMW F-series[/url]
[url=https://kodgrabber.club/keyprog/tkp-3-0]Emergency start | Key programmer | Unlocker | Toyota Lexus 2017 | - TKP v3.0[/url]
[url=https://kodgrabber.club/keyprog/ast-pro]«AST PRO+» Emergency start + Programmer TOYOTA/LEXUS 2021[/url]
[url=https://kodgrabber.club/keyprog/ust-v-10]UST v1.0 - Unlocker & Emergency start Toyota Lexus 2022[/url]
[url=https://kodgrabber.club/keyprog/fst-2]«FST-2» Unlocker & Emergency start Toyota/Lexus 2022[/url]
[url=https://kodgrabber.club/keyprog/jlr-diag]Emergency start | Key emulator | - JLR 2012 - 2021. v10.5[/url]
[url=https://kodgrabber.club/keyprog/iskra-mini]Key emulator Kia / Hyundai / Genesis / Mitsubishi / Nissan / Infiniti / Renault and Mercedes.[/url]
[url=https://kodgrabber.club/keyprog/gameboy-toyota-2]Key Emulator «GameBoy» Toyota/Lexus (2015 - 2022)[/url]
[url=https://kodgrabber.club/codegrabbers/pandora-atom]Codegrabber Pandora "ATOM"[/url]
купить инстаграм аккаунт пустой
Jacobrof 2023/05/20(19:59)
[url=https://b-p.sale]купить купоны like4u[/url] - купить аккаунт инстаграм с подписчиками, аккаунт вконтакте авторег
krmp cc
JeremyFag 2023/05/20(00:51)
[url=https://kraken2darknet.com/]kraken darknet[/url] - in k2web cc, кракен телеграмм
Раскройте секреты виртуозного мастерства в тетрисе
Jordanmah 2023/05/19(07:26)
Хотите покорить вершины Тетриса [url=https://1tetris.ru]https://1tetris.ru[/url]? Откройте секреты виртуозного мастерства и достигайте невероятных рекордов! Улучшайте свою концентрацию, реакцию и стратегическое мышление. Разберемся, какие тактики помогут вам выжать максимум из каждого блока. Поделитесь своими советами и узнайте, какие техники используют другие игроки. Готовы ли вы стать настоящим чемпионом Тетриса?
https://multfilmtut.ru/
WayneCab 2023/05/19(04:15)
https://multfilmtut.ru/ Мультфильм тут
Фасад: отделка, монтаж, ремонт
JamesMup 2023/05/18(20:03)
Фасад: отделка, монтаж, ремонт Все о таких темах: Материалы и варианты окраски фасада дома & Нюансы внешней отделки дома из газобетона & Защита от грунтовки и краски & Особенности технологии штукатурки стен & Материалы для утепления стен дома снаружи & Особенности винилового сайдинга и его технические характеристики & Основные способы внешней отделки деревянного дома & Какие существуют виды сайдинга для обшивки дома? & Как выполнить штукатурку стен & Самостоятельный монтаж вентилируемых навесных фасадов & Особенности технологии утепления стен пенопластом снаружи & Технология обустройства вентфасада [url=https://fasad.clan.su]Тут[/url]...
Антидетект браузер
Harolcen 2023/05/18(19:24)
[url=http://ximera.fun] Принципиально новый антидетект браузер с методами антидетекта[/url]
В основу работы Ximera заложены принципы криптографии, которые позволяют запутать цифровые отпечатки и препятствуют тому,
что-бы сайты собирали и компилировали информацию об активности своих посетителей.
Помимо очевидного преимущества, заключающегося в обеспечении анонимной и безопасной онлайн-деятельности, Химера обладает и другими достоинствами:
- Данные профилей можно хранить удобным для вас способом. На выбор – база данных или ваше собственное устройство.
- Данные на разных устройствах синхронизируются между собой.
- Возможность достаточно точной ручной настройки – можно менять параметры прокси, часового пояса, строки идентификации браузера и других.
- Доступ к созданию нескольких рабочих сред.
- Защита системы от взлома при неправильном введении пароля.
- Шифрование данных на одностороннем ключе
Анонимный браузер подходит как для частного, так и для корпоративного использования с распределением ролей между участниками.
Устанавливайте и наслаждайтесь защищённым просмотром с опциями антидетекта.
А так же непременно воспользуйтесь нашей партнерской программой, для участия достаточно зарегестрироваться в личном кабинете
и получить индивидуальную ссылку
Приглашайте своих пользователей и получайте 40% с каждой оплаты приглашенного вами пользователя
Успейте заработать вместе с нами!
Каждому новому пользователю при регистрации с промокодом - 707z предоставляем приветственный бонус!
[url=https://ximera.pw/browser-automation-go-dark-with-the-flow-lavabit-lives-again]browser-automation-go-dark-with-the-flow-lavabit-lives-again[/url]
[url=https://ximera.website/best-antidetect-browser-2023-chinese-chap-in-the-clink-for-trying-to-swap-us-navy-fpgas-with-fakes-to-beat-export-ban]best-antidetect-browser-2023-chinese-chap-in-the-clink-for-trying-to-swap-us-navy-fpgas-with-fakes-to-beat-export-ban[/url]
siviv.clan.su
Michaeltaupe 2023/05/18(18:38)
siviv.clan.su Все о таких темах: Определение скорости воздуха в воздуховоде & Варианты устройства вентиляции загородного дома & Уничтожение плесени и грибка на стенах дома & Устройство звукоизоляции воздуховодов & Нюансы вентиляции холодного чердака & Как выбрать вентилятор для ванной? & Технология удаления плесени со стен помещения & Устройство современного дымососа & Как выполнить расчет вентиляции & Монтаж прямой врезки в воздуховод & Установка вентиляции в ванной комнате & Основные правила монтажа воздуховодов [url=https://siviv.clan.su]Смотреть[/url]!
Кракен клирнет зеркало
Spencertib 2023/05/18(18:26)
[url=https://2krn-kraken.vip]Кракен даркнет маркетплейс[/url] - Кракен официальный сайт, Кракен тор ссылка
blacksprut сайт
Rickiekaf 2023/05/18(15:56)
[url=https://blacksprutsc.com/]blacksprut обход[/url] - не работает сайт blacksprut, blacksprut com зеркало
бонусы gama casino
CharlesRem 2023/05/18(13:23)
[url=https://gama-casino.ru/]гама казино войти[/url] - гама казино регистрация, gama casino регистрация на сайте
Проститутки Псков
JeraldVab 2023/05/17(13:00)
Эрфикс проституции старая. Проституция — это штамп сексапильной эксплуатации, тот или другой существует уже штабель столетий. Слово «проститутка» совершается от латинского языкоблудие prostituta, что обозначает «давать себе для хаотического полового поступка».
В Древнем Риме потаскух давать кличку лупами, равно они через слово были рабынями. Город торговали себе в тавернах а также гостиницах уединенным мужикам или большим ватагам на подобных мероприятиях, как Римские игры.
НА посредственные века проституция квиталась неизбежным хуом, равным образом христианские руководящие круги терпели ее, поскольку почитали, что она подсобляет удерживать распространение венерических немочей, предоставляя выход природным побуждениям людей.
Заперво платить кому-либо согласен секс в течение Великобритании стало незаконным в течение 1885 году, когда английский штаты зачислил яса унтер именем «Закон что касается консолидированных законах (уличных преступленьях) 1885 года», в течение согласовании от тот или иной шантажирование или харассмент к преступлению наказывалось
[url=https://publichome-1.org/city/pskov]Проститутки Псков[/url]
Трубы пнд 600 мм - у нас большой выбор фитингов для труб ПНД ПЭ любых размеров и диаметров.
RliTum 2023/05/17(09:35)
Заказать ПНД трубу - только у нас вы найдете качественную продукцию. Быстрей всего сделать заказ на труба пнд sdr 21 можно только у нас!
[url=https://pnd-truba-sdr-17.ru/]трубы пнд sdr 11[/url]
труба пнд 560 - [url=]http://www.pnd-truba-sdr-17.ru[/url]
[url=https://easyfiles.pl/54018/pnd-truba-sdr-17.ru]http://privatelink.de/?http://pnd-truba-sdr-17.ru[/url]
[url=https://lindaosebbe.blogg.se/2015/march/traning.html]Трубы пнд 50 мм - у нас большой выбор фитингов для труб ПНД ПЭ любых размеров и диаметров.[/url] abdb30e
Сад и Огород ДНР и ЛНР
RichardVocky 2023/05/16(14:50)
Сад и Огород ДНР и ЛНР https://sadiogoroddnr.ru/upotreblenie-kakih-produktov-negativno-vliyaet-na-psihiku-cheloveka-vyvody-uchenyh/
выкуп запретных автомобилей челябинская область
TrentonSig 2023/05/15(14:15)
[url=https://autobuy96.ru/]выкуп автомобилей не находу челябинск[/url] - выкуп автомобилей свердловская область, срочный выкуп авто челябинская область
Cash App founder Bob Lee had affair with suspected killer’s sister within secret party scene, report says
Richardcow 2023/05/15(13:07)
Global leaders are convening in Paris this week to discuss climate change solutions. [url=https://more24news.com/climate-change/debate-rages-over-new-york-s-law-banning-gas-stove-hookups-for-new-buildings/]banning gas stove hookups for[/url] Debate rages over New York’s law banning gas stove hookups for new buildings
Ambridge police criticized for shooting, killing stray dog
Richardcow 2023/05/15(11:42)
Major social media platforms are under scrutiny for their role in spreading misinformation. [url=https://more24news.com/business/uk-s-hunt-says-absolutely-devastating-if-us-failed-to-raise-debt-ceiling/]if US failed to raise[/url] UK’s Hunt says ‘absolutely devastating’ if US failed to raise debt ceiling
El Salvador claims zero murders committed for a year after gang crackdown
Richardcow 2023/05/15(07:25)
A historic peace treaty has been signed, ending decades-long conflict in the Middle East. [url=https://more24news.com/climate-change/world-records-529th-straight-month-of-above-average-heat-and-an-el-nino-is-brewing/]heat — and an El[/url] World records 529th straight month of above-average heat — and an El Nino is brewing
casino 2023
CliftonsCelsemerdorgo 2023/05/15(05:46)
https://gorodeccometricaforuminternetelarchivobigg.org/ casino
Как выиграть казино в гта сан андреас
Как легко выиграть в казино
Как выиграть в казино адвансе
Кто выиграл в казино шамбала
В каком онлайн казино реально выиграть
Полковник захарченко выиграл в казино
Можно ли выиграть деньги в казино онлайн
Как выиграть в казино crmp
В каком казино реально выиграть деньги
Я выиграл в интернет казино на рубли
Как выиграть казино в гта
Как выиграть в казино вулкан автоматы
Как выиграть в казино автомат
Кто сколько выиграл в онлайн казино
Как правильно играть казино вулкан
Как выиграть казино в рулетку фараон
Как играть в вулкан казино на деньги ютуб
Можно ли выиграть в казино на автоматах
Как выиграть в электронном казино
Как выиграть в казино ютуб
Выиграть в казино на даймонд
Как 100 выиграть в онлайн казино
Как выиграть в казино самп кости
Как играть в казино вулкан на рубли видео
Как выиграть в гранд казино
Как выиграть в казино гта самп
Захарченко полковник выиграл в казино
Как выиграть в казино тринити рп
Как играть в рулетку казино вулкан
Как выиграть в онлайн казино рулетка
Кто выиграл джекпот в казино
Как выиграть в казино онлайн на деньги
Можно ли выиграть в интернет казино i
Как играть казино вулкан и какие правила
Как выиграть в казино блэкджек
Как играть в казино вулкан фруктовый коктейль
В каком казино легче выиграть
Как выиграть у казино в автоматы
Как выиграть в казино самп даймонд
Кто выиграл в казино фараон
Как играть в казино вулкан игровые автоматы
Как играть в казино вулкан на телефоне
В каких казино реально выиграть
Как играть платно в казино вулкан
Как называется выиграть в казино
Как выиграть казино в samp
Как выиграть в казино на advance
Шансы выиграть в казино вулкан
Как выиграть в казино схемы
Как выиграть в казино программы
В каких интернет казино реально выиграть
Новые методы обыграть казино
Как правильно играть в казино вулкан
Как выиграть в казино на адвансе
Как играть в казино вулкан фрукты
Как выиграть в казино х ком
Как выиграть в кристалл казино
Как выиграть интернет казино в рулетку
Как обыграть казино вулкан в рулетку видео
Выиграть в казино без денег
Казино вулкан рулетка как играть
Казино вулкан фруктовый коктейль как играть
Как играть в интернет казино вулкан
Как ставить в казино чтобы выиграть
Как лучше играть в казино вулкан
Как играть в казино вулкан правила игры
Как выиграть в казино вулкан фруктовый коктейль
Как играть в казино вулкан правила
Фильм о том как девушка выиграла в казино
Игра кухонная лихорадка как выиграть в казино
Как выиграть на автомате в казино
Как выиграть в казино borderlands 2
Как выиграть в казино san andreas
Книги как выиграть в казино
Как выиграть казино в advance rp
Выиграл в казино лас вегаса
Можно ли в казино вулкан выиграть деньги
Как 100 выиграть в казино
Можно ли выиграть деньги в онлайн казино
Можно ли выиграть в вулкан казино на деньги
Как выиграть в настоящем казино
Онлайн казино в которых можно выиграть
Программа как выиграть в казино
Как обыграть онлайн казино вулкан
Можно ли выиграть в казино i
Как выиграть в dice казино
Что нужно чтобы выиграть в казино 100 к 1 ответы
Можно ли выиграть казино в интернете
Как выиграть деньги в казино
Как выиграть в казино на amazing rp
Как выиграть в казино адванс рп
Как выиграть казино в samp rp
Казино онлайн выиграть в рулетку
Как выиграть в интернет казино рулетку
Как играть в вулкан казино через телефон
Как выиграть в казино гта
Как играть новичку в казино вулкан
Как выиграть в казино мта
Интернет казино вулкан как играть
Как выиграть в казино игре
Как играть на деньги казино вулкан
Как в казино выиграть деньги
Студент выиграл в казино вулкан 74 миллиона
Как выиграть в казино вулкан новичок
Как выиграть в казино калигуле
Как выиграть в казино вулкан отзывы
Подскажите как выиграть в казино
Как можно выиграть в интернет казино
Как выиграть в казино секреты
Реально ли выиграть в казино вулкан отзывы
Как играть в вулкан казино видео
Как выиграть в казино на ссд планет
Как выиграть в казино игровой автомат
Как выиграть в казино вулкан видео
Казино которое дает сначала выиграть в
Как выиграть казино в fallout vegas
Как играть в казино вулкан на андроиде
Где реально можно выиграть деньги в казино
Как играть в казино вулкан гайд
Как выиграть в казино на ccdplanet
Реально ли выиграть деньги в казино вулкан
Как выиграть в казино франк
Казино в гта самп как выиграть
В каком казино можно выиграть деньги
Реально ли выиграть в казино онлайн
Как выиграть в казино европейскую рулетку
В каком казино онлайн реально выиграть
Можно ли выиграть в казино интернет
Как выиграть в казино рп
Выиграл в казино харламов и батрутдинов
Выиграл в казино онлайн вулкан
Реально выиграть в казино вулкан
Как выиграть на samp rp в казино
Вулкан казино как играть
Метод обыграть казино
Кто выиграл в казино 74 миллиона
Кто выиграл или проиграл в казино
Интернет казино как в них выиграть
Как выиграть у интернет казино в рулетку
Как правильно играть в казино вулкан на реальные деньги видео
Как выиграть в рулетку казино онлайн
Дают ли казино выиграть в
Как играть в казино вулкан и выигрывать
Играть в онлайн казино с бонусами как вулкан
Как выиграть в казино адвансе рп
Как выиграть казино в самп
Почему нельзя выиграть в казино
Можно ли выиграть по интернету в рулетку казино
Как выиграть в казино вулкан онлайн видео
Выиграл в казино как называется
спортивный инвентарь для детей
topsportforum 2023/05/14(19:05)
58jFJ(@J4131FS
Хотите поддерживать форму прямо у себя дома? Купите спортивный инвентарь на нашем сайте! У нас https://www.yelp.com/user_details?userid=0dFt4n1V_kNeZjcwBtxZwQ
есть все, что вам нужно для занятий: от гантелей до тренажеров. Сделайте свой домашний фитнес максимально комфортным и эффективным. Заказывайте прямо сейчас!
Хотите заниматься спортом в уютной обстановке дома? Приобретите спортивный инвентарь от нашей компании! У нас https://www.thingiverse.com/topsport/likes
вы найдете все необходимое для фитнеса, йоги, бодибилдинга и других видов спорта. Выбирайте качественные товары по доступным ценам и заботьтесь о своем здоровье вместе с нами!
Хотите оставаться в форме, но не любите походы в спортзал? Купите спортинвентарь для дома и занимайтесь фитнесом у себя дома! У нас
https://hub.docker.com/u/topsportua
широкий выбор оборудования для любой тренировки. Заказывайте прямо сейчас и получайте свой идеальный физический образ!
Хотите быть в форме даже дома? Приобретайте спортинвентарь для дома https://www.renderosity.com/users/id:1361691
прямо сейчас! У нас есть все: от гантелей до тренажеров. Быстрая доставка и отличные цены! Начните заботиться о своем здоровье уже сегодня!
冠天下娛樂城
Rodneyorema 2023/05/14(12:42)
冠天下娛樂城
https://xn--ghq10gw1gvobv8a5z0d.com/
娛樂城
Jasonfaush 2023/05/14(08:49)
娛樂城
福佑娛樂城致力於在網絡遊戲行業推廣負責任的賭博行為和打擊成癮行為。 本文探討了福友如何通過關注合理費率、自律、玩家教育和安全措施來實現這一目標。
理性利率和自律:
福佑娛樂城鼓勵玩家將在線賭博視為一種娛樂活動,而不是一種收入來源。 通過提倡合理的費率和設置投注金額限制,福佑確保玩家參與受控賭博,降低財務風險並防止成癮。 強調自律可以營造一個健康的環境,在這個環境中,賭博仍然令人愉快,而不會成為一種有害的習慣。
關於風險和預防的球員教育:
福佑娛樂城非常重視對玩家進行賭博相關風險的教育。 通過提供詳細的說明和指南,福佑使個人能夠做出明智的決定。 這些知識使玩家能夠了解他們行為的潛在後果,促進負責任的行為並最大限度地減少上癮的可能性。
安全措施:
福佑娛樂城通過實施先進的技術解決方案,將玩家安全放在首位。 憑藉強大的反洗錢系統,福友確保安全公平的博彩環境。 這可以保護玩家免受詐騙和欺詐活動的侵害,建立信任並促進負責任的賭博行為。
結論:
福佑娛樂城致力於培養負責任的賭博行為和打擊成癮行為。 通過提倡合理的費率、自律、玩家教育和安全措施的實施,富友提供安全、愉快的博彩體驗。 通過履行社會責任,福佑娛樂城為其他在線賭場樹立了積極的榜樣,將玩家的福祉放在首位,營造負責任的博彩環境。
У нас огромный выбор бутс от лучших брендов
KaleynzTum 2023/05/14(07:27)
Играйте в футбол на высшем уровне с нашей спортивной обувью! У нас огромный выбор бутс от известных брендов. Наша команда менеджеров всегда готова помочь вам подобрать идеальную пару. Мы предоставляем быструю и бесплатную доставку. Выбирайте качество и комфорт - выбирайте наши бутсы для футбола, купить бутсы puma.
[url=https://butsy-futbolnie.ru/]футбольные бутсы[/url]
бутсы пума купить - [url=https://butsy-futbolnie.ru]http://www.butsy-futbolnie.ru/[/url]
[url=http://www.google.ie/url?q=http://butsy-futbolnie.ru]http://google.sn/url?q=http://butsy-futbolnie.ru[/url]
[url=https://kennyproducts.com/chalkboard-full-color-name-tags-1x3/?attributes=eyI0NTI2IjoiIiwiNDUyNyI6IjEyXC8xMVwvMjAxNyIsIjQ1MjgiOiLQmNCz0YDQsNC50YLQtSDQsiDRhNGD0YLQsdC-0Lsg0L3QsCDQstGL0YHRiNC10Lwg0YPRgNC-0LLQvdC1INGBINC90LDRiNC10Lkg0YHQv9C-0YDRgtC40LLQvdC-0Lkg0L7QsdGD0LLRjNGOISDQoyDQvdCw0YEg0YjQuNGA0L7QutC40Lkg0LDRgdGB0L7RgNGC0LjQvNC10L3RgiDQsdGD0YLRgSDQvtGCINC40LfQstC10YHRgtC90YvRhSDQsdGA0LXQvdC00L7Qsi4g0J3QsNGI0LAg0LrQvtC80LDQvdC00LAg0Y3QutGB0L_QtdGA0YLQvtCyINCy0YHQtdCz0LTQsCDQs9C-0YLQvtCy0LAg0L_QvtC80L7Rh9GMINCy0LDQvCDQv9C-0LTQvtCx0YDQsNGC0Ywg0LjQtNC10LDQu9GM0L3Rg9GOINC_0LDRgNGDLiDQnNGLINC_0YDQtdC00L7RgdGC0LDQstC70Y_QtdC8INCx0YvRgdGC0YDRg9GOINC4INCx0LXRgdC_0LvQsNGC0L3Rg9GOINC00L7RgdGC0LDQstC60YMuINCS0YvQsdC40YDQsNC50YLQtSDQutCw0YfQtdGB0YLQstC-INC4INC60L7QvNGE0L7RgNGCIC0g0LLRi9Cx0LjRgNCw0LnRgtC1INC90LDRiNC4INCx0YPRgtGB0Ysg0LTQu9GPINGE0YPRgtCx0L7Qu9CwLCDQsdGD0YLRgdGLIGpvbWEg0LrRg9C_0LjRgtGMLiBcclxuPGEgaHJlZj1odHRwczpcL1wvYnV0c3ktZnV0Ym9sbmllLnJ1XC8-0LHRg9GC0YHRiyDQutGD0L_QuNGC0Yw8XC9hPiBcclxu0YTRg9GC0LHQvtC70YzQvdGL0LUg0LTQtdGC0YHQutC40LUg0LHRg9GC0YHRiyAtIDxhIGhyZWY9aHR0cHM6XC9cL3d3dy5idXRzeS1mdXRib2xuaWUucnU-aHR0cHM6XC9cL3d3dy5idXRzeS1mdXRib2xuaWUucnVcLzxcL2E-IFxyXG48YSBocmVmPWh0dHA6XC9cL3d3dy5nb29nbGUuZnJcL3VybD9xPWh0dHBzOlwvXC9idXRzeS1mdXRib2xuaWUucnU-aHR0cDpcL1wvZ29vZ2xlLmNvbS5wZ1wvdXJsP3E9aHR0cDpcL1wvYnV0c3ktZnV0Ym9sbmllLnJ1PFwvYT4gXHJcbiBcclxuPGEgaHJlZj1odHRwczpcL1wvc3RhZ2UuaWV0c21vb2llci5ubFwvZm9ydW1zXC90b3BpY1wvJWQxJTgzLSVkMCViZCVkMCViMCVkMSU4MS0lZDAlYmUlZDAlYjMlZDElODAlZDAlYmUlZDAlYmMlZDAlYmQlZDElOGIlZDAlYjktJWQwJWIyJWQxJThiJWQwJWIxJWQwJWJlJWQxJTgwLSVkMCViMSVkMSU4MyVkMSU4MiVkMSU4MS0lZDAlYmUlZDElODItJWQwJWJiJWQxJTgzJWQxJTg3JWQxJTg4JWQwJWI4JWQxJTg1LSVkMCViMSVkMSU4MCVkMCViNT7QoyDQvdCw0YEg0L7Qs9GA0L7QvNC90YvQuSDQstGL0LHQvtGAINCx0YPRgtGBINC-0YIg0LvRg9GH0YjQuNGFINCx0YDQtdC90LTQvtCyPFwvYT4gYjc0NDZjNSAifQ]У нас огромный выбор спортивной обуви от известных брендов[/url] 4edd0f0
The meeting place cannot be changed film
vstrechm 2023/05/14(02:53)
Offer come to the cinema and watch [url=https://ussr.website/место-встречи-изменить-нельзя-фильм-1979.html]The meeting place cannot be changed[/url] interesting: Young front-line soldier (senior lieutenant) Vladimir Sharapov (Vladimir Konkin), sent to serve in the criminal investigation department, meets the head of the department for combating banditry Gleb Zheglov (Vladimir Vysotsky ) and other employees of the MUR.
Entertainment blast
MeganCog 2023/05/13(19:43)
Never wear a dress in Chicago: So when I was younger, my aunt was kind enough to invite me to come along with her to Chicago for my cousin’s paintball tournament. I had never been to Chicago before, so naturally I had to go see the big city. Just like any other girl, I wanted to get all dolled up before walking around in front of people. I wore an extremely soft red dress that I was in love with, and some wedges. One thing that Chicago has plenty of is vents, and I ignored them because the ones in my city are never on. This was a mistake, because I just so happened to walk over one that was on. Only to be met with steam hot enough to burn leg hair off, and my dress being blown up to my neck around hundreds of other people. More stories here [url=https://shoprextop.wikii.click/]https://smithsonianmagtop.amasun.link/[/url]
Hallo wrote about your price
RobertGen 2023/05/13(10:09)
হাই, আমি আপনার মূল্য জানতে চেয়েছিলাম.
娛樂城
Jasonfaush 2023/05/13(00:46)
娛樂城
福佑娛樂城致力於在網絡遊戲行業推廣負責任的賭博行為和打擊成癮行為。 本文探討了福友如何通過關注合理費率、自律、玩家教育和安全措施來實現這一目標。
理性利率和自律:
福佑娛樂城鼓勵玩家將在線賭博視為一種娛樂活動,而不是一種收入來源。 通過提倡合理的費率和設置投注金額限制,福佑確保玩家參與受控賭博,降低財務風險並防止成癮。 強調自律可以營造一個健康的環境,在這個環境中,賭博仍然令人愉快,而不會成為一種有害的習慣。
關於風險和預防的球員教育:
福佑娛樂城非常重視對玩家進行賭博相關風險的教育。 通過提供詳細的說明和指南,福佑使個人能夠做出明智的決定。 這些知識使玩家能夠了解他們行為的潛在後果,促進負責任的行為並最大限度地減少上癮的可能性。
安全措施:
福佑娛樂城通過實施先進的技術解決方案,將玩家安全放在首位。 憑藉強大的反洗錢系統,福友確保安全公平的博彩環境。 這可以保護玩家免受詐騙和欺詐活動的侵害,建立信任並促進負責任的賭博行為。
結論:
福佑娛樂城致力於培養負責任的賭博行為和打擊成癮行為。 通過提倡合理的費率、自律、玩家教育和安全措施的實施,富友提供安全、愉快的博彩體驗。 通過履行社會責任,福佑娛樂城為其他在線賭場樹立了積極的榜樣,將玩家的福祉放在首位,營造負責任的博彩環境。
Медицинское учреждение терапии и профилактики Москва
ViolaNeupe 2023/05/13(00:08)
[url=http://m.spravki-online.fun/product/spravka-ot-dermatologa/][img]https://i.ibb.co/VJ89T0H/146.jpg[/img][/url]
[b]Современная клиника профилактической медицины в Москве[/b]
медицинский центр здорового образа жизни в Москве
Если вы ищете медицинскую клинику в Москве, то вам стоит обратить внимание на различные критерии, которые помогут вам выбрать лучшее медицинское учреждение. Ниже перечислены некоторые из них: 1. Репутация клиники - перед тем, как выбрать медицинскую клинику, необходимо изучить ее репутацию. Чтобы это сделать, можно посмотреть отзывы других пациентов, а также оценки каждой клиники на специальных сайтах. 2. Уровень обслуживания - важно убедиться, что клиника предоставляет высокий уровень обслуживания и ухода за пациентами. Обратите внимание на общение персонала и наличие необходимой медицинской техники. 3. Наличие необходимых специалистов - перед выбором клиники, важно убедиться в наличии необходимых для вас специалистов, например, узких специалистов в определенной области медицины. 4. Локация и доступность - важно выбирать клинику, которая расположена в удобном для вас месте, с удобным транспортным сообщением. 5. Стоимость - наконец, перед тем как выбрать клинику, убедитесь в соответствии цен на услуги клиники вашему бюджету. Изучив эти критерии, вы сможете найти лучшие медицинские клиники в Москве, которые подойдут именно вам и достаточным образом помогут с решением ваших медицинских проблем [url=http://m.sprawki-online.com/product/spravka-v-bassejn-dlya-rebenka/]какой врач делает справку в бассейн ребенку[/url] справка в бассейн детская купить
Более подробно: http://sdo.mgpu.ru/pluginfile.php?file=%2F324010%2Fmod_resource%2Fcontent%2F1%2F%D0%A4%D0%B8%D0%B7%D0%B8%D0%BE%D0%BB%D0%BE%D0%B3%D0%B8%D1%8F%20%D0%BD%D0%B5%D1%80%D0%B2%D0%BD%D0%BE%D0%B9%20%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D1%8B.pdf
В Дубае построят первую мечеть, созданную 3D-принтером
Leonardbof 2023/05/12(23:02)
В последнее время 3D-печать служила для строительства чего угодно, от зданий до производств и даже транспорта. Теперь Дубай собирается построить первую в мире мечеть, напечатанную на 3D-принтере.
Как заявляет глав инженер Департамента по исламским делам и благотворительности правительства Дубая, здание сможет принять 600 верующих и займет 2000 кв.м. на ярусах. Выполнен он будет из смеси бетона, строительство планируется начать в конце года и закончить в первом квартале 2025 года.
IACAD отказался назвать организацию, отвечающую за печать.
Для возведений конструкций с помощью 3D-печати требуются большие печатные машины, на которых записана информация о проекте. Выдавливают бетон из специального сопла, наращивая конструкцию слоями. Подавляющее большинство зданий, напечатанных на 3D-принтере, сделаны из бетона, но возможно производство и из других материалов, например из глины.
Дубай собирался стать столицей в мире 3D-печати, и в 2018 году он запустил стратегию, согласно которой к 2030 году четверть эмиратного строительства будет выполнено при помощи 3D-печати.
К 2019 году он стал мировым рекордсменом по по самой гигантской архитектуре, созданой с помощью 3D-печати, — муниципалитету Дубая (высота 9,5 метра и площадью 640 кв. м.), а также здесь находился первый в мире офис, созданный 3D-печатью, и научная лаборатория дронов, напечатанная на 3D-принтере.
Но новые здания, напечатанные на 3D-принтере, появляются по всему миру. Центр и целые аллеи, как, например, проект New Story в Табаско, предоставляющий дома беднякам.
Организация 3D-печати готовится строить на поверхности Луны. Она сторонник модернизации строительной отрасли с помощью таких технологий, как 3D-печать.
Новость опубликовал портал [url=https://bigrush.top/product.php?id_product=29]bigrush.top[/url]
Итоги Донбасса сегодня 5 мая 2023. Карта боевых действий, новости с фронта, сводки СВО, где идут бои, спецоперация России на Украине, ЛДНР 5.05.2023
Vitalyswoxy 2023/05/12(09:43)
свежие трансферные новости зенита СВО сводки сегодня вечером 6 мая 2023. Новости фронта спецоперации России, карта боевых действий Донбасс, ЛНР, ДНР. «Вагнер» Уходит из Бахмута [url=https://nationalka.ru/news/kurs-dollara-na-zavtra-3-maya-2023g-prognoz-analitikov-na-may-2023-chto-govoryat-eksperty-segodnya-2-maya-chto-budet-s-rublem-v-mae-rost-ili-krushenie/]говорят эксперты сегодня 2 мая.[/url]
ольга ли новости
HЖ° Nhan
balgeTreary 2023/05/11(23:22)
[url=http://zyalalmaz.info/pack-de-anita-dinamitax-twitter/]Pack de Anita Dinamitax twitter[/url]
1814 Dirty FlixAmerican Dad! Season 13 Episode 14 - The Nova Centauris-burgh Board of Tourism Presents: American Dad#schoolgirl_uniform
[url=http://95248.press/xmov/video-sexe-de-femmes-aucollege-528852.html]Video sexe de femmes aucollege...[/url]
Juego De Mentiras CapГtulo 3
[url=http://operatics5th.buzz/qm-nzuvg/AAAA663680070000]Vivian Taylor got dumped by her rich boyfriend so her is more than willing to help her get him back by fucking her and getting her pregnant.[/url]
Г©pisode 12Gartersex_-_Backyard_BBC_Cuckold_Tease.mp4 &#ff7dee; 54.7 MB
[url=http://apolobet9.com/ks-naef/pootp-xgdbsk/]Eddie Murphy[/url]
BANGBROS - La black empile Zoey Sinn chevauche...Download
станок для туалетны папера
FrankTog 2023/05/11(21:47)
Потребляемая мощность (пар)
Прежде всего, вложиться в аренду цеха и покупку оборудования https://solyariswell.com/catalog/24-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/peremotochno-namotochnye-stanki/22-peremotochno-namotochnyj-stanok-pm-6m
Нежилое помещение на окраине города подойдет https://solyariswell.com/catalog/27-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/stanki-dlya-upakovki-bumazhnoj-produktsii/31-upakovochnyj-stanok-us-5t
Главное, с высокими потолками и площадью не менее 100 квадратных метров https://solyariswell.com/catalog/17-ru/oborudovanie-dlya-proizvodstva/netkannye-materialy/88-avtomaticheskij-stanok-pnm
Его потребуется разделить на отсеки: собственно, на сам цех и на склады для сырья и готовой продукции https://solyariswell.com/o-biznese
Ширина бумажного полотна, не более https://solyariswell.com/o-biznese
Источниками сырья могут являться: печатные, издательские дома, офисы крупных компаний, население, пункты приема макулатуры, установка контейнеров для сбора бумажных отходов https://solyariswell.com/catalog
1 https://solyariswell.com/en/19-en/equipment/machine/46-abs-2100
Одним из основных условий технологического процесса производства бумаги-основы санитарно-гигиенического назначения является обезвоживание бумажной массы и интенсивное ее высушивание https://solyariswell.com/en/20-en/equipment/rewinder-for-winding/57-pm-7m
При относительно высокой скорости движения только что сформированного полотна необходимо в максимально короткое время произвести выпаривание из него влаги посредством взаимодействия с нагреваемой поверхностью Янки-цилиндров https://solyariswell.com/catalog/24-ru/oborudovanie-dlya-proizvodstva/stanki-dlya-proizvodstva/peremotochno-namotochnye-stanki/16-peremotochno-namotochnyj-stanok-pm-2m
ТЕХНОЛОГИЧЕСКИЙ ПРОЦЕСС https://solyariswell.com/catalog
Строительство Домов
Franklam 2023/05/11(21:26)
Если вы планируете ремонт в своем доме и ищете свежие идеи для интерьера, то на сайте вы найдете для себя много полезной информации https://sferahome.ru
Здесь собираются фото интерьеров комнат, и для удобства навигации они группируются по назначению комнат и цвету их дизайна https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-restorana
Если вы не до конца определились какой хотите видеть квартиру в конечном итоге, не уверены в себе как в дизайнере, планируете, что ремонт вам прослужит не один десяток лет – остановитесь на оформлении жилища светлыми тонами https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-restorana
Как бы будущее не поменяло ваши личные предпочтения, веяния моды, состав семьи – светлая гамма всегда позволить сменить стилистику, назначение комнат без необходимости проводить ремонт заново https://sferahome.ru/komplektatsiya-i-dekorirovanie
Достаточно будет лишь сделать перестановку, сменить основные акценты, и ваша квартира обретет второе дыхание https://sferahome.ru/stroitelstvo/stroitelstvo-domov
Имея универсальную базу под рукой, вы получите широкий простор для творчества, сможете время от времени освежать обстановку реализовывая любые творческие порывы https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-restorana
Это направление не так давно появилось, он выражает функциональной практичности https://sferahome.ru/stroitelstvo/stroitelstvo-domov
В небольшой площади помещения мебель стоит впритык, но отлично выполняет функции https://sferahome.ru/stroitelstvo
Практически вся мебель трансформируется, много современной техники https://sferahome.ru/stroitelstvo
Фольклорные элементы в интерьере для сруба больше присущи стилю https://sferahome.ru/dizajn-interera
Здесь интерьер включает роспись стен яркими элементами, самовар, лавки и комоды, сундучки и так далее https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-restorana
Платки и ковровые дорожки, одеяла – всё должно быть оформлено в ярких красках https://sferahome.ru/dizajn-interera
Если хотите магию свой мир, то вам подойдёт этот стиль https://sferahome.ru/stroitelstvo
(древнекитайская мудрость) https://sferahome.ru
Зоны активизируются с помощью многообразия оттенков, амулетов, растений, мебели или правильным освещением https://sferahome.ru/dizajn-interera
Надо учитывать размеры помещений, занимаясь обработкой материалов https://sferahome.ru/stroitelstvo
Широкие доски и ламинат – неплохое решение для комнат, где много свободного пространства https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-kafe
Можно использовать несколько контрастных разновидностей материалов, такой вариант считается вполне приемлемым https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-kafe
Например, сочетание ламината с камнем или плитки с деревом https://sferahome.ru/komplektatsiya-i-dekorirovanie
Если пол из бревна будет светлее, чем стены, комната станет визуально больше https://sferahome.ru/dizajn-interera
Прекрасным фоном натуральные полы станут для комнат с большим количеством окон https://sferahome.ru/dizajn-interera/dizajn-intererov-dlya-kafe
Продажа Ткани В Розницу
Stevehom 2023/05/11(21:25)
Интернет-магазин тканей https://shtory-mira.ru/product/brasil
ДЛЯ ПОСТЕЛЬНОГО БЕЛЬЯ https://shtory-mira.ru/product-category/tkani/daylightliontex/kollekcziya-elegancia
Разнообразие тканей https://shtory-mira.ru/product/bottom
И я была в шоке после их посещения! Мало того, что там ужасный ассортимент, так и цен дешевле 2-3 000 р за метр ткани не найдешь! Это что вообще за безобразие? Для кого эти магазины? Короче, я решила бойкотировать такой беспредел и заказывать ткани исключительно онлайн https://shtory-mira.ru/product/neonelli
Напольная Пробка
Josephcax 2023/05/11(21:07)
Сверху паркет покрывают несколькими слоями лакировки — это придает ему особый блеск и красоту, а кроме того, защищает древесину от повреждений и истирания https://store-parket.ru/category/parketnaja-doska/parketnaja-doska-coswick-kanada/
На фото видно, что текстура дерева сохраняется и придает помещению благородный вид https://store-parket.ru/laminat-witex-averto-v4-dub-morenyj/
Если сравнить садовый паркет из хвойной древесины и дуба, следует отметить: как показывает практика, последний вариант отличается большей долговечностью https://store-parket.ru/inzhenernaja-doska-wood-bee-dub-natur-brash/
Здесь всё просто: дубовый материал в меньшей степени подвержен изнашиванию, гниению https://store-parket.ru/dub-shambor-parketnaya-doska-coswick_1/
Паркет щитового типа также прекрасно подходит для помещений жилых, особенно для спален и гостиных https://store-parket.ru/category/laminat/laminat-rooms/laminat-rooms-rooms-suite193/
Щит собирают из 3-ёх слоёв древесины, причём волокна расположены поперечно https://store-parket.ru/category/hudozestvennyj-parket/
Полезный совет! Перед тем как начать стелить ламинат, нужно позволить ему побыть в этом помещении, по меньшей мере, двое суток https://store-parket.ru/category/laminat/laminat-tarkett/laminat-tarkett-navigator/
Так он сможет адаптироваться к уровню влажности в комнате https://store-parket.ru/category/plintusy/plintusy-finitura-decor/plintus-finituradecor-shponirovannyy/
Основание для полов из пробкового паркета должно быть сухим, обезжиренным, обеспыленным и прочным https://store-parket.ru/kley-ibola-r-200/
В этом случае не годятся в качестве основания старые нежесткие дощатые полы или ковровые покрытия https://store-parket.ru/category/laminat/laminat-berryalloc/laminat-berryalloc-trendline/
Кроме того, на основании не должно быть остатков старой мастики https://store-parket.ru/massivnaya-doska-bambuk-pressovannyy-kariby-parketoff/
Паркетная доска – это тщательно склеенные одна с другой панели из натурального дерева https://store-parket.ru/category/laminat/laminat-rooms/
В качестве нижнего слоя, выполняющего функцию основы, используют еловую или сосновую фанеру толщиной около 1-2 мм https://store-parket.ru/germetik-clic-protect/
Помощь Больным Детям И Благотворительность
DavidMarse 2023/05/11(21:06)
7 https://www.starforsma.ru/tovary
Фонд поддержки слепоглухих
2 https://www.starforsma.ru/o-fonde/partnjory
Русфонд https://www.starforsma.ru/o-fonde/popechiteli
Сайт: bf-sozidanie https://www.starforsma.ru/?view=article&id=24&catid=2
ru Открытие: 3 апреля 2001 Лидеры: Константин Грамотнев, Наталья Синдеева, Татьяна Лазарева, Михаил Шац Главный офис: Москва, ул https://www.starforsma.ru/o-fonde/komanda
Магнитогорская, 9 https://www.starforsma.ru/need-help
Направления: поддержка тяжелобольных детей, детей с особенностями здоровья https://www.starforsma.ru/saved/vashi-uspekhi
Помощь медицинским учреждениям, поддержка развития новых медицинских технологий, обучение медицинских работников https://www.starforsma.ru/o-fonde
В 2020 году было собрано 488 млн 975 тысяч рублей https://www.starforsma.ru/?view=article&id=24&catid=2
На сайте организация рассказывает о своих подопечных и публикует финансовые отчёты https://www.starforsma.ru/programs/zhizn-posle-zolgensma
Диски И Шины Интернет Магазин
Brandonnaigh 2023/05/11(21:04)
Продам грузовые шины Китайского прва для любой грузовой и спец техники Шины 18 слойные с камерой и ободной лентой Организуем отправку в регионы При изготовлении применялись передовые технологии, позволившие добиться улучшенной управляемости, торможения и получения более равномерного износа протектора
Производители шин, в соответсвии с международными требованиями, клеят на протектор новой шины наклейку (стикер), на которой в виде специальных значков указывают к какому классу относится данная шина по топливной экономичности, шумности и водоотведению для обеспечения устойчивости автомобиля на мокрой дороге https://servishin.ru/catalog/gruzovye-shiny/dunlop/dunlop-sp320-31570r225-156150l.html
Прежде чем заказать либо приобрести шины, следует определиться с условиями эксплуатации транспортного средства https://servishin.ru/catalog/gruzovye-shiny/belshina/belshina-bel-138m-31570r225-152148m.html
При таком взвешенном подходе, немалые денежные средства, потраченные на покупку грузовых автошин, принесут ощутимый эффект https://servishin.ru/catalog/gruzovye-shiny/belshina/belshina-bel-138m-31570r225-152148m.html
Выбор покрышек следует выполнять исходя из их конструктивных особенностей и климатических характеристик региона применения транспортного средства https://servishin.ru/catalog/gruzovye-shiny/annaitehiloamberstone/
При покупке автошин следует обратить внимание на три аспекта:
Индекс нагрузки указывает на величину предельной нагрузки на одно колесо, для расчета максимально допустимого веса автомобиля нужно умножить вес нагрузки одного колеса на количество колес https://servishin.ru/catalog/gruzovye-shiny/kama/nf-202.html
Адрес организации: 196084, Россия, Санкт-Петербург, ул https://servishin.ru/catalog/gruzovye-shiny/sava/
Киевская, 14Отрасль деятельности: Химическая и нефтеперерабатывающая промышленностьИнформация о предложениях и спросе:Продажа: шины для легковых грузовиков шины для грузовых автомобилей и автобусов диски колесныеУслуги: ремонт и шиномонтажные работы на профессиональном оборудовании, с применением поставка
База Туроператоров
Jamesseaky 2023/05/11(20:43)
Ольхон — самый крупный остров на Байкале, часть Прибайкальского национального парка http://planeta-int.com/country/russia/zolotoe-kolco
Расстояние от Иркутска до столицы Ольхона посёлка Хужир, составляет 290 километров http://planeta-int.com/country/russia/sankt-peterburg/ekskursionnye-programmy
Через пролив Ольхонские ворота летом организована паромная переправа, зимой — ледовая дорога, в межсезонье туристов перевозят катера на воздушной подушке http://planeta-int.com/country/indonesia/hotels
экскурсия очень понравилась, комфортная машина, легкая дорога http://planeta-int.com/country/belarus/tours
ездили по самым интересным локациям, по желанию водитель подстраивался под нас и что-то менял http://planeta-int.com/order-tour
ездили в ступы, в аршан, в тункинскую долину http://planeta-int.com/company/requisites
В аршане прошли легкий трекинг, увидели водопады, шикарные виды, кормили птичек и белок с руки :) закупились на местном рынке http://planeta-int.com/country/mexico/hotels
Евгению 5 звезд из 5, все было очень здорово, спасибо!
Таиланд Пхукет из Красноярска http://planeta-int.com/country/china/tours/shop-tury
ОТЕЛЬ ГРЕЙС КИПАРИС http://planeta-int.com/country/srilanka/tours
Туры по России по месяцам http://planeta-int.com/country/switzerland
Остается только выбрать http://planeta-int.com/country/france
Курсы Таргетолога Цена
AngelDuets 2023/05/11(20:43)
Индивидуальные и групповые онлайн-занятия с преподавателем для детей 6-17 лет по 50+ программам: компьютерная грамотность, Scratch, Python, frontend-разработка, геймдизайн, разработка игр на Unity https://skill-way.ru/wp-content/uploads/2022/08/5_9-1.jpg
Весь необходимый материал ребята усваивают на уроке, поэтому домашних заданий не предусмотрено https://skill-way.ru/course-sql-with-0-for-data-analysis/
Доступна бесплатная консультация с преподавателем для определения уровня знаний и интересов ребенка https://skill-way.ru/wp-content/uploads/2022/06/Java_3.jpg
которых не устраивает текущая карьерная и финансовая перспектива, смогут переучиться на разработчика ПО и построить карьеру в IT-индустрии https://skill-way.ru/wp-content/uploads/2022/06/Computer_graphics-1.jpg
скидки на обучение в престижной школе https://skill-way.ru/smm-vk-community-management-and-influence-marketing/
Недостатки школы:
Веб-разработчик https://skill-way.ru/wp-content/uploads/2022/08/Senior.jpg
освоят вторую специальность параллельно с университетским образованием https://skill-way.ru/wp-content/uploads/2022/08/SMM_2.jpg
Электрический Котел
Shawnrox 2023/05/11(20:42)
Обновлено 25 фев 2017Изготовление и продажа ТЭН, блоков ТЭН, ТЭНБВ, ТЭНР, ТЭНП по индивидуальным размерам заказчика в короткие сроки (в том числе для пищевого, климатического и промышленного https://rusupakten.ru/product/ten-samovar-b/
https://rusupakten.ru/product/rt-650np1/
https://rusupakten.ru/product-tag/vodyanoj-ten/
Скажите, пожалуйста, можете ли Вы изготовить хомутовый нагреватель со следующими параметрами: диаметр 70мм, длина 100мм, 1,6кВт/220В, температура 400 градусов https://rusupakten.ru/product/rt-650k1/
Мы предлагаем трубчатые электронагреватели ТЭН различных типов и размеров для сред: вода, воздух, металл, масло, агрессивная среда, из стали и нержавейки https://rusupakten.ru/product-category/electric-heaters/tenr/
Доска Для Кухни
Winstonideor 2023/05/11(20:41)
Набор из 3 разделочных досок Nest Regular подходит для выполнения различных задач по приготовлению пищи https://roshozdom.ru/index.php?route=product/search&tag=деревянная&page=4
Специальная подставка удерживает аксессуары на расстоянии, позволяя воздуху равномерно циркулировать между ними https://roshozdom.ru/aksessuary_iz_dereva/derevyannye_salfetnicy/
Чтобы облегчить нарезку продуктов, доска снабжена фактурной поверхностью https://roshozdom.ru/index.php?route=product/search&tag=доска для багета
Резиновы https://roshozdom.ru/index.php?route=product/search&tag=доска сервировочная деревянная&page=2
Длина, см: 20 https://roshozdom.ru/index.php?route=product/search&tag=веселка буковая
Материал: Бамбук https://roshozdom.ru/
Набор: Нет https://roshozdom.ru/index.php?route=product/search&tag=ценникодержатель
Размер: 21 см x 15 см x 1 см https://roshozdom.ru/sobstvennoe_proizvodstvo/?page=11
Размер упаковки: 21 см x 15 см x 1 см https://roshozdom.ru/index.php?route=product/search&tag=РХД-дмо02
Рисунок: Нет https://roshozdom.ru/index.php?route=product/search&tag=&page=9
Страна производителя: Китай https://roshozdom.ru/index.php?route=product/search&tag=поднос
Тип доски: Стандартная https://roshozdom.ru/index.php?route=product/search&tag=для чека
Тип нанесения рисунка: Без нанесения https://roshozdom.ru/aksessuary_iz_dereva/derevyannye_salfetnicy/
Форма: Прямоугольная https://roshozdom.ru/razdelochnye_doski/servirovochnye_doski_iz_dereva/?page=2
Цвет: Бежевый https://roshozdom.ru/index.php?route=product/search&tag=для ресторанов
Ширина, см: 15 https://roshozdom.ru/index.php?route=product/search&tag=дуб массив
--- https://roshozdom.ru/index.php?route=product/product&product_id=803
размер: 20 https://roshozdom.ru/index.php?route=product/search&tag=ваза деревянная
50 х 14 https://roshozdom.ru/posuda_derevyannaya/?page=2
70 https://roshozdom.ru/razdelochnye_doski/?page=2
Разделочные доски из этого набора можно использовать с двух сторон, не задумываясь https://roshozdom.ru/posuda_derevyannaya/derevyannye_podnosy/?page=2
Теперь все доски в наборе с одинаковой плоской поверхностью и закругленными краями, удерживающими сок и крошки https://roshozdom.ru/skalka_derevyannaya_buk_400mm/
Благодаря обновленной форме кейса набор занимает еще меньше места и вписыв https://roshozdom.ru/kolco_podstavka_dlya_salfetokyaic_zayac/
от 262 руб https://roshozdom.ru/index.php?route=product/search&tag=РХД-дмо02
Разделочные доски https://roshozdom.ru/index.php?route=product/search&tag=для меню
Обратите внимание! Boxberry является информационным посредником (ст https://roshozdom.ru/index.php?route=product/search&tag=деревянная доска
1253 https://roshozdom.ru/razdelochnye_doski/razdelochnye_doski_iz_buka/
1 ГК РФ) https://roshozdom.ru/index.php?route=product/search&tag=для пирожных
Если на нашем сайте были нарушены ваши интеллектуальные права, заполните форму обратной связи с прикреплением ссылок на страницы https://roshozdom.ru/index.php?route=product/search&tag=круглая
Частный Дизайн Интерьеров
RichardDooda 2023/05/11(20:41)
На второй план отходят интерьеры, выполненные в строго определённом стиле или исключительно в бежевых оттенках https://structuriqa.com/dizajn-interera.html
Дизайнеры стремятся оформить личное пространство индивидуально, так, чтобы оно соответствовало образу жизни хозяев, могло рассказать об их интересах и характерах https://structuriqa.com/dizajn-interera.html
Стильный дизайн должен быть и функциональным, направленным на улучшение жизни https://structuriqa.com/remont.html
Среди трендов в дизайне интерьера спальни стоит выделить и потолочные светильники на длинных подвесах https://structuriqa.com/dizajn-interera.html
Они постепенно вытесняют прикроватные лампы из их тематической ниши за счет того, что не занимают место на тумбочке, которого и так всегда недостаточно https://structuriqa.com/proektyi.html
На фото: Традиционный европейский синий цвет French Blue от Pantone https://structuriqa.com/about/
Организация пространства в квартире с современным интерьером https://structuriqa.com/about/
Потрясающее решение для любого европейского интерьера! Очень красиво!
Модные тенденции зарождаются в городах https://structuriqa.com/policy
В урбанизированной среде природа отодвинута на второй план, жизнь подчинена строгому ритму, спокойствие и тишина становится ценным ресурсом https://structuriqa.com/remont.html
Поэтому в интерьерном дизайне все чаще используют удобную мебель, приглушенную цветовую палитру, натуральные материалы, обилие света и зелени https://structuriqa.com
Перепланировка Нежилых
BrianTip 2023/05/11(20:41)
После перепланировки 3 комнатной квартиры хрущевки коридор объединили с площадью комнаты и разделили её на две комнаты, а вход в ванную сделали из маленькой комнаты https://www.rvtv.ru/soglasovan-kondits.html
В ванной комнате для удобства установили дополнительный унитаз https://www.rvtv.ru/tehobsled.html
В маленькой комнате установили встроенные шкафы и теперь это не просто маленькая комната, а большая гардеробная https://www.rvtv.ru/proektirovanie-zdanii-osnovnye-napravleniya.html
Комплекс работ по перепланировке и переустройству квартир и апартаментов в монолитных, кирпичных и панельных домах осуществляется: В Москве, Московской обл https://www.rvtv.ru/pereplanirovka-odnokomnatnoj-kvartiry.html
(Красногорск, Химки, Долгопрудный, Зеленоград, Дзержинский, Видное, Реутов, Люберцы, Балашиха, Звенигород, Истра, Дедовск, Мытищи, Подольск, Солнечногорск, Лобня, Королев, Пушкино, Домодедово, Дмитров, Троицк, Жуковский, Сергиев Посад, Бронницы, Раменское и др https://www.rvtv.ru/razreshen-stroika.html
) В Санкт-Петербурге и Ленинградской обл https://www.rvtv.ru/pereplanirovka-kottedzha.html
(Сестрорецк, Кронштадт, Всеволожск, Мурино, Новое Девяткино, Ломоносов, Петергоф, Пушкин, Павловск, Красное Село, Кингисепп и др https://www.rvtv.ru/pereplanirovka-2k-kvartiry.html
) В Крыму (Симферополь, Севастополь, Ялта, Феодосия, Керч, Алушта, Алупка, Евпатория) https://www.rvtv.ru/gotovaya-planirovka-dlya-serii-700a-185.html
И в других регионах https://www.rvtv.ru/nashe-sro.html
Здравствуйте, Михаил https://www.rvtv.ru/pereplanirovka-dome-serii-gms-2001-119.html
Увеличение площади кухни за счет жилой площади строго запрещено и такую перепланировку никогда не узаконят https://www.rvtv.ru/pereplanirovka-nezhilyh-pomeschenii-zdanii.html
Единственное исключение если ваша квартира на 1 этаже, тогда такое изменение возможно, но уменьшенная спальная комната не должна быть менее 9 кв https://www.rvtv.ru/kak-uzakonit-samovolno-samostroj-postroennuyu-nedvizhimost.html
м https://www.rvtv.ru/objedinenie-kuhni-gostinoy-dome-serii-kms-101-113.html
Другим вариантом законного согласования может быть увеличение кухни при наличии точно такой же перепланировки в квартире этажом ниже https://www.rvtv.ru/pereplanirovka-kvartir-3p.html
Требование о соблюдении запрета расположения кухни (или ее части) над жилой комнатой содержатся в п https://www.rvtv.ru/news-tpu-kotelniki-nachnut-stroit-v-ehtom-godu
22 Постановления Правительства РФ от 26 https://www.rvtv.ru/news-plan-novostrojjki-v-bolshom-tishinskom-pereulke-utverzhden
01 https://www.rvtv.ru/podgotovka-pereplanirovka.html
2006 № 47 https://www.rvtv.ru/contacts.html
увеличивать площадь кухни, используя для этого квадратные метры туалетной или жилой комнаты (как и увеличивать площадь санузла за счет жилой комнаты или кухни) https://www.rvtv.ru/akt-na-skrytye-raboty-pri-pereplanirovke.html
Также перепланировка квартиры полностью запрещена, если речь идет о переносе кухни в жилую комнат
Добрый день! В 3-х комнатной квартире (хрущевка) убрали стену между кухней и залом, вход в спальню перенесли https://www.rvtv.ru/pereplanirovka-kvartir-p44.html
Несущие стены не тронуты https://www.rvtv.ru/nashi-proekti.html
Квартира на 1-ом этаже, газовое оборудование https://www.rvtv.ru/kto-vidaet-razreshenie-na-rekonstruktsiyu-garazha-gsk-39.html
Возможно ли узаконить перепланировку?
Давно уже никого не удивишь тем, что балконы современных домов собственники квартир присоединяют к жилым квадратным метрам и радуются появлению новой комнаты https://www.rvtv.ru/arhiproektir.html
Пусть она https://www.rvtv.ru/pereplanirovka.html
https://www.rvtv.ru/nezakon-pereplan.html
https://www.rvtv.ru/news-bolshoj-siti-koncepciya-razvitiya-territorii-delovogo-centra-moskvy-budet-gotova-v-2014-godu
Курсы Массажа
RogerWaw 2023/05/11(20:38)
Каждой девушке хочется, чтобы работа приносила не только прибыль, но и доставляла удовольствие https://www.stiik.ru/kursy/kursy_viazaniya_dlya_nachinauschih_kruchkom_new
Для этого важно выбрать деятельность из перечня своих хобби https://www.stiik.ru/info/kursy_kosmetologov
И отличным вариантом станет маникюр https://www.stiik.ru/seminary/permanentniy_makiyaj_obuchenie
Сейчас настолько развита эта область, что есть масса возможностей реализовывать свой творческий потенциал https://www.stiik.ru/info/barabanova
Можно постоянно совершенствоваться, каждый день проявлять свой креатив и при этом хорошо зарабатывать даже на дому https://www.stiik.ru/soveti.php?id=18
Профессия мастера ногтевого сервиса несколько лет входит в ТОП-10 по популярности среди потребительских услуг, оказываемых населению https://www.stiik.ru/kursy/kroika_shitiyo_bluzki
Ответ на вопрос, как научиться делать педикюр, даст возможность развить творческие способности, обрести новые знакомства, при этом принесет неплохой доход https://www.stiik.ru/seminary/kursy_keratinovoe_vypryamlenie_volos
Наряду с вопросом о том, как делать аккуратный маникюр дома, девушек интересует и то, какие ногти сегодня в тренде https://www.stiik.ru/seminary/hiromassag_liza
Прежде всего, стоит поговорить об их форме https://www.stiik.ru/kursy/barber-universal
Тенденции 2014 года указывают на короткие ногти с кончиками , повторяющими естественную линию улыбки https://www.stiik.ru/questions/trihologiya_obuchenie
Удобный и практичный маникюр легко носить и просто делать https://www.stiik.ru/seminary/limf
Любительницам длинных ногтей желательно оформлять кончики в миндалевидной форме https://www.stiik.ru/seminary/hiromassag_liza
Если вы хотите удостовериться в правильности выбора, то посетите учебный центр или салон, где будет проходить обучение, до начала курсов https://www.stiik.ru/seminary/obuchenie_konturnoy_plastiki_liza
Или запишитесь на бесплатный урок https://www.stiik.ru/kursy/klassicheski_massag
Вы сможете все оценить своими глазами https://www.stiik.ru/questions/tekstilnaya-skulptura
Прежде всего о ногтях:Что делать, если ногти слоятся, ломаются, медленно растут?Как самому сделать SPA маникюр, педикюр?Как украсить ноготочки к празднику?Как самому нарастить ногти? и т https://www.stiik.ru/seminary/kursy_medsester
д https://www.stiik.ru/info/main_kursy_vyazaniya_kruchkom
Всё о красоте и здоровье https://www.stiik.ru/soveti.php?id=18
Как сохранить свою привлекательность на долгие-долгие годы?Секреты косметологов и визажистов https://www.stiik.ru/kursy/barber-universal
А также:Как получить новую специальность?Как увеличить свой доход?Как создать свой бизнес с самыми минимальными затратами?Как заработать, не выходя из дома https://www.stiik.ru/kursy/klassicheski_massag
Ну и, наконец, хобби:кулинария, рукоделие и другие женские штучки
Аренда Автокраны
EverettHog 2023/05/11(20:37)
в Иркутске и Иркутской области Мы стараемся приехать в течение часа на заказ http://spec-tractor.ru/аренда-крана-в-можайске.html
Самое быстрое прибытие составляет 42 минут http://spec-tractor.ru/%D0%B0%D1%80%D0%B5%D0%BD%D0%B4%D0%B0-%D1%81%D0%B0%D0%BC%D0%BE%D1%81%D0%B2%D0%B0%D0%BB%D0%B0-%D0%B2-%D0%BC%D0%BE%D0%B6%D0%B0%D0%B9%D1%81%D0%BA%D0%B5.html
Грузоподъемность крана 32 тонн Длина стрелы 33 м Тип шасси Шоссейный http://spec-tractor.ru/arenda-manipuljatora.html
Грузоподъемность крана 40 тонн Длина стрелы 30 м Тип шасси Вездеход http://spec-tractor.ru/arenda-manipuljatora.html
Предложение актуально для следующих городов:
Крупнейшая лизинговая компания в России http://spec-tractor.ru/аренда-экскаватора-погрузчика-в-можайске.html
Предлагает услуги для всех сегментов B2B, возврат НДС, персональные условия сделки http://spec-tractor.ru/%D0%B0%D1%80%D0%B5%D0%BD%D0%B4%D0%B0-%D0%B1%D1%83%D1%80%D0%BE%D0%B2%D0%BE%D0%B9-%D1%83%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B8-%D0%B2-%D0%BC%D0%BE%D0%B6%D0%B0%D0%B9%D1%81%D0%BA%D0%B5.html
Экскаваторы http://spec-tractor.ru/arenda-gruzovoj-tehnik.html
Лучшие Ортопедические Подушки Для Сна
CarlosSeest 2023/05/11(20:20)
Специально для людей с инвалидностью придуманы различные изделия, помогающие упростить жизнь и наладить быт http://zabota-vrn.ru/wp-content/uploads/2022/04/00000001020.png
Если человек плохо ходит, ему нужны ходунки или трость http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000739.jpeg
Если не ходит — прикроватный туалет, противопролежневый матрас http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000138-300x300.jpeg
Чтобы было проще мыть пациента, используют сиденье для ванной http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000112-300x300.jpeg
Все подобные вещи — это технические средства реабилитации http://zabota-vrn.ru/shop/sredstva-reabilitacii/trosti-kostyli/tn-105-trost-s-t-obraz-ruchk-so-vstr-ups-bronza-nova-trives-sht/
В итоге бесплатно нам удалось получить только кало- и мочеприемники, а также нефростому http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000600.jpeg
Трость опорная, не регулируемая по высоте, с устройством противоскольжения http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000350-300x300.jpeg
Медицинские приборы http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000694-300x300.jpeg
Большинство из них я отнес к средствам для слабослышащих и незрячих, но бывают и другие, например ингалятор http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000725-300x300.jpeg
Ходунки с подмышечной опорой http://zabota-vrn.ru/wp-content/uploads/2022/04/00000000154-600x600.jpeg
Кресло-коляска (для инвалидов и детей-инвалидов)
Отделка Помещений Квартир
Jimmylen 2023/05/11(20:20)
РемонтЛидер https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-natyazhnyh-potolkov/natyazhnye-potolki-dlya-ofisa/
Ремонт квартир под ключ в Москве https://vrgrad.ru/fotogalereya-rabot/med-v-interere/
Спасибо за качественно выполненный ремонт! Ребята справились со своей задачей на 5 баллов! Необходимо было сделать косметический ремонт в комнате и прихожей https://vrgrad.ru/stati-o-remonte/dizajn-interera-v-kvartire-i-dome/tumba-so-vstroennoj-stoleshniczej-v-vannoj-komnate/
Сначало собирались делать ремонт самостоятельно, купили необходимые материалы, но мужа срочно отправили в командировку https://vrgrad.ru/stati-o-remonte/rabota-bez-suchka-i-bez-zadorinki-ili-idealnyj-parketnyj-pol/
Тогда нашли в интернете ДомПрофи 24 https://vrgrad.ru/remontno-stroitelnye-raboty/page/3/
Приехал инженер все посмотрел, посчитал, мы согласовали детали и дату выхода рабочих,заключили договор https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-gipsokartona/
В итоге остались очень довольны https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/ustanovka-mezhkomnatnyh-dverej/
Объект Эконом ремонт Капитальный ремонт Евроремонт Элитный ремонт 1 комнатная квартира (36 - 50 кв https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-natyazhnyh-potolkov/peretyazhka-polotna-natyazhnogo-potolka/
м https://vrgrad.ru/stati-o-remonte/dizajn-interera-v-kvartire-i-dome/oformlenie-interera-v-stile-minimalizma/
) 15 - 30 дней 30 - 45 дней 45 - 60 дней от 75 дней 2 комнатная квартира (45 - 65 кв https://vrgrad.ru/fotogalereya-rabot/vypolnenny-raboty-po-natyazhnym-potolkam/
м https://vrgrad.ru/novosti-kompanii/dopolnitelnyj-avtomobil/
) 30 - 40 дней 40 - 55 дней 55 - 70 дней от 90 дней 3 комнатная квартира (65 - 90 кв https://vrgrad.ru/novosti-kompanii/akczii-i-skidki/poslednij-mesyacz-zimy-vesna-vse-blizhe/
м https://vrgrad.ru/novosti-kompanii/page/2/
) 40 - 50 дней 50 - 65 дней 75 - 90 дней от 100 дней 4 комнатная квартира (85 - 120 кв https://vrgrad.ru/fotogalereya-rabot/remont-vannoj-komnaty-i-tualeta-ul-lobnenskaya-d-7/
м https://vrgrad.ru/stati-o-remonte/page/3/
) 50 - 60 дней 60 - 75 дней 90 - 120 дней от 110 дней Таунхаус (120 - 200 кв https://vrgrad.ru/remontno-stroitelnye-raboty/remont-kvartir-komnat-i-ofisov/demontazh-staroj-sistemy-vodosnabzheniya/
м https://vrgrad.ru/stati-o-remonte/remont-kvartir-sovety-speczialistov/pyat-mifov-o-remonte/
) 60 - 75 дней 75 - 90 дней 100 - 120 дней от 120 дней Коттедж (200 - 500 кв https://vrgrad.ru/stati-o-remonte/vybiraem-krovat/
м https://vrgrad.ru/remontno-stroitelnye-raboty/montazh-gipsokartona/
) 75 - 90 дней 90 - 120 дней 120 - 150 дней от 150 дней https://vrgrad.ru/fotogalereya-rabot/shelepihinskaya-naberezhnaya-proczess-remonta-kvartiry/
Престижное оформление интерьеров и высочайшее качество внутренней отделки, при которой используются самые современные технологии, эксклюзивные отделочные материалы и оборудование от ведущих мировых производителей https://vrgrad.ru/novosti-kompanii/akczii-i-skidki/fevral-pora-uzhe-vyhodit-iz-zimnej-spyachki/
И сегодня новый Обзор СТАНДАРТНОГО ремонта квартиры https://vrgrad.ru/remont-kvartir/
Перевозки Грузов На Авито
RichardMab 2023/05/11(20:19)
Грузоперевозки по Иркутску и области https://vtorservice.ru/vtorsyre/
Грузовики есть любые https://vtorservice.ru/uslugi/usluga/
Грузчики знающие своё дело в общем профессионалы https://vtorservice.ru
Доставки, Переезды, перевозки https://vtorservice.ru/uslugi/usluga/
Итд https://vtorservice.ru/ceny/
Услуги: Автоперевозка грузов, Контейнерные перевозки, Железнодорожные перевозки, Забор и доставка по городу (автоэкспедирование), Грузоперевозки по городу, Складские услуги, Упаковка грузов https://www.vtorservice.ru/post/%D0%B2%D1%82%D0%BE%D1%80%D0%B0%D1%8F-%D0%B6%D0%B8%D0%B7%D0%BD%D1%8C-%D1%81%D1%82%D0%B0%D1%80%D1%8B%D1%85-%D0%BA%D0%BD%D0%B8%D0%B3
Грузоперевозки Перевозки сборных грузов Перевозки негабаритных грузов ЖД перевозки Контейнерные перевозки Авиа перевозки Перевозки опасных грузов Мультимодальные перевозки Грузоперевозки фурами Ответственное хранение Экспедирование грузов https://vtorservice.ru/uslugi/
Экономить на перевозках ЛЕГКО! ГЛАВНОЕ - выбрать правильную компанию! Транспортное агентство
бортовые с задним и боковым откидыванием бортов; тентовые, обеспечивающие защиту грузов от внешних повреждений и неблагоприятных погодных условий; цельнометаллические с защитой перевозимого от кражи; рефрижераторы для транспортировки грузов, требующих определенного температурного режима; изотермы, обеспечивающие защиту перевозимого от солнечных лучей; цистерны, используемые для транспортировки наливных грузов; самосвалы, оптимально подходящие для насыпных грузов (стройматериалы, сельхозпродукты мусор); платформы и тралы, предназначенные для транспортировки разных отправлений, включая негабаритные https://vtorservice.ru/uslugi/usluga/
Трансформаторная Подстанция
Briantrile 2023/05/11(20:19)
Назначение ячейки ЯКНО – 6(10)-У1: Ячейки высоковольтные типа ЯКНО-6(10)-У1 наружной установки, именуемые в дальнейшем- , изготовленные Березовским Заводом Подстанция, предназначены для питания электрооборудования роторных комплексов карьерных экскаваторов, для установки в https://vu174.ru
Один или несколько высоковольтных трансформаторов https://www.vu174.ru
Вводное устройство (секции шин, силовые выключатели, измерительные приборы токоограничители и другое) http://vu174.ru/contacts
Релейная защита и система управления https://vu174.ru/ktpn
Приборы учета потребления электрической энергии http://vu174.ru/kso200
http://vu174.ru/ktpn
Трансформаторы собранные в СССР работают до сих пор https://vu174.ru/ktpn
два разделенных неотапливаемых отсека; силовые трансформаторы типа ТМ, ТМГ, ТС, ТСЗ, ТСЛ, ТСЗЛ; съемные решетки для слива масла; вентиляционные короба для мощности 1000 кВА https://vu174.ru
Готовые решения
Отсек распределительного устройства высшего напряжения (РУВН) https://vu174.ru/about-us
Включает в себя коммутационное оборудование, систему АСУ, защиту Основная функция РУВН: приемка электроэнергии и передача по цепям коммутационной схемы по стороне высшего напряжения https://vu174.ru
Если система АСУ и защита отсутствует, узел выполняет роль глухого ввода http://vu174.ru/about-us
Детский Развлекательный Центр В Мытищах
StevenSat 2023/05/11(20:19)
Желаем исполнения мечты И яркого, наполненного детства https://zamania.ru/parks
Чтобы лопались воздушные шары, Друзья жили рядом по соседству!
На самом деле детям нужно не так и много: большинство из них готовы променять игрушку или угощение на возможность поваляться с мамой под одеялом, сходить с отцом на рыбалку, прогуляться по парку всей семьёй, держась за руки https://zamania.ru/uslugi/igry-i-razvlecheniya/kvesty/dlya-podrostkov
С днем рождения, принцесса, Жизнерадостное чудо! Будет жизнь пускай чудесной, Пусть родные рядом будут https://zamania.ru/uslugi/organizaciya-prazdnikov/programmy/shou-gigantskih-mylnyh-puzyrey
Пусть мала еще ты ростом, Но прошу, чтоб не боялась! Обращайся к нам ты просто, Что бы в жизни ни случалось https://zamania.ru/arenda
Пусть обходят стороною Неприятности, невзгоды https://zamania.ru/uslugi/organizaciya-prazdnikov/programmy/krio-shou
Будем рядом мы с тобою Месяцы, недели, годы!
Ты любимый ангелочек, Папин, мамочкин цветочек https://zamania.ru/uslugi/organizaciya-prazdnikov/programmy/mylnye-puzyri-na-den-rozhdeniya
С днём рожденья поздравляю, От восторга замираю https://zamania.ru/uslugi/igry-i-razvlecheniya/kvesty/dlya-devochek
Я желаю жить без горя, Волшебства и счастья море, И подарков, и заботы, Сладкой, ласковой дремоты https://zamania.ru/uslugi/kafe
Вырастай на зависть всем Без препятствий и проблем https://zamania.ru
С долгожданным Днём рождения — самым радостным праздником, с новым интересным этапом в твоей жизни от всей души поздравляю! Пусть маленькие победы сложатся в одну грандиозную — ты добьешься всего, о чем мечтаешь! Пусть попутный ветер за твоей спиной расправляет паруса мечты и крылья надежды, помогая взлетать к самым невероятным и победным вершинам!
Мечты сбудутся, как в сказке, Станет мир полон чудес, Жизнь раскрасит яркой краской И во всем придет прогресс!
Амортизатор Пневмоподвески
Michaelhem 2023/05/11(20:18)
1 https://pnevmopro.ge/ru/sitemap
Bilstein https://pnevmopro.ge/en/volvo
После долгой эксплуатации начинают стучать https://pnevmopro.ge/gr/volvo
Основное применение получили для установки на автомобили средней стоимости, в том числе на наших https://pnevmopro.ge/sitemap
Лучшие японские и китайские амортизаторы https://pnevmopro.ge/volvo
Если предполагается эксплуатация в стандартных для наших регионов условиях, то можно обойтись и дешевой продукцией российских производителей https://pnevmopro.ge/gr/warranty
При этом стоит отметить возросшее качество и надежность амортизаторов https://pnevmopro.ge/ru
Преимущества:
Peter Phelps
balgeTreary 2023/05/11(19:35)
[url=http://155888999.work/qy-gxfkfj/zujjysa-acra-jliu-xaj-kxu-cuwj-aet-kxu-dfmuj/323406?d=1&block=post]Jessica Alba sure has the legs and the moves to make any man hard leaknud.com[/url]
El Asesino de la Luna a la Derivamashinde muliro nakedangeldeluca
[url=http://zuphnm.space/what-if-the-brandon-wilson-story]What If...? - The Brandon Wilson Story[/url]
Kid CosmicBollywood
[url=http://executiveautobodyma.com/tag/868]#reimu_hakurei[/url]
Taylor St. PierreNacional 7,5 SertГўnia
[url=http://j5catrimmers.rest/xq-arraosc-bcq-rgralq-qrpcakgle-eparsgr-qagqml-1/cngqmbc-7/7]Regarder[/url]
HotHitFilms
Центр Детской Хирургии
HenryOmich 2023/05/11(19:28)
После их установки начинается регистрация сердечных импульсов https://www.uni-ort.ru/promo
Результат получается в виде графического изображения на бумажной ленте https://www.uni-ort.ru/surgery
Механизм его возникновения https://www.uni-ort.ru/ultrasound
Паратрофия – это хроническое заболевание, которое характеризуется появлением избыточной массы тела у детей раннего возраста ( до одного года ) https://www.uni-ort.ru/ultrasound
Если ребенку исполняется год, а масса тела все еще превышает норму, то заболевание называется ожирением https://www.uni-ort.ru/
Причиной паратрофии считается частое несбалансированное кормление ребенка, при котором пища не успевает усваиваться https://www.uni-ort.ru/osteopathy
Дети становятся малоподвижными, беспокойными, кожа приобретает бледный оттенок https://www.uni-ort.ru/osteopathy
Можно наблюдать отложение жира в области живота и бедер https://www.uni-ort.ru/psychology
Подиатры занимаются лечением пациентов любого возраста со следующими состояниями:
Благодаря сочетанному знанию этих наук у врача есть все, чтобы стопы правильно функционировали, а организм был здоров https://www.uni-ort.ru/osteopathy
Рентгенография https://www.uni-ort.ru/dermatology
Русские Певцы И Певицы
Williamgek 2023/05/11(19:27)
Кто вошел в топ-5 лучших эстрадных исполнителей России 2022 года?
Варя стала знаменитой после того, как стала использовать видео о своей внешности на YouTube https://vipartconcert.com/wp-content/uploads/2020/06/artists.png
Видео с лицом и телом Варвары в бикини опубликовали несколько тысяч пользователей https://vipartconcert.com/wp-content/uploads/2020/06/consert3.jpg
Позже Варя снялась в ролике на песню , в котором она рассказывает о своих личных мотивах, чтобы завести свой автомобиль в холодное время года https://vipartconcert.com/wp-content/uploads/2020/06/modal-img.jpg
Впервые она стала известной в 2006 году, выпустив дебютный альбом http://vipartconcert.com/
Ее альбом Fearless стал самым титулованным кантри-альбомом всех времен https://vipartconcert.com/wp-content/uploads/2020/05/item-bg4.jpg
Сиа – австралийская певица, автор песен и музыкальный продюсер, которая наиболее известна своим мощным голосом, эмоциональным написанием песен и инновационным использованием визуальных эффектов и исполнительского искусства в своих музыкальных клипах и живых выступлениях https://vipartconcert.com/wp-content/uploads/2020/05/girl.png
Сиа выпустила множество поистине мировых хитов, в том числе “Chandelier”, “Elastic Heart”, “The Greatest” и “Cheap Thrills” https://vipartconcert.com/wp-content/uploads/2020/06/modal-img.jpg
2 https://vipartconcert.com/wp-content/uploads/2020/06/artists-crew.png
Ариана Гранде https://vipartconcert.com/wp-content/uploads/2020/05/boneym.png
Новая поп-икона и https://vipartconcert.com/wp-content/uploads/2020/05/girl.png
Изготовление Мебели По Индивидуальному Заказу
AndrewWep 2023/05/11(19:26)
Кроме ДСП или фанеры основой может служить МДФ https://veneciya.ru/katalog_shpon/tproduct/410447165-477385540991-fine-line-shpon-dub-002s-3d
В состав такой панели входят измельченная стружка и другие отходы деревообработки, которые прессуются сухим способом https://veneciya.ru/page30176978.html
Преимущество материала заключается в том, что при его создании не используются клеевые составляющие с формальдегидом https://veneciya.ru/mebel
Здесь в ход идет лигнин, содержащийся в водорослях https://veneciya.ru/tamburat
Определяющая особенность шпонированных дверей – каркасно-щитовая конструкция и использование влагостойкого МДФ в качестве прослойки https://veneciya.ru/katalog_shpon
Если облицовывать дверь без обшивки МДФ, то от перепадов влажности и коробления шпон быстро расслоится https://veneciya.ru/katalog_shpon/tproduct/410447165-431809496361-fine-line-shpon-dub-108s
Шпонированные панели МДФ легко поддаются распилу, они способны полностью заменить доски, изготовленные из цельной древесины https://veneciya.ru/oferta
которые не каждому по карману https://veneciya.ru/mdf
Всегда в наличии на нашем складе присутствуют следующие виды панелей:
Плинтуса, карнизы, наличники Панели: потолочные и стеновые Двери Мебель Гнутые детали для мебели и интерьера Упаковку многоразового и временного использования Ступеньки, подоконники, перила и многое другое…
МДФ шпонированная двухсторонняя 16х2800х1220 мм | Россия, Бук , сорт AB https://veneciya.ru/tamburat
простой уход https://veneciya.ru/uspeh1
Необходимо просто вытереть шпонированные элементы салфеткой без использования моющих и чистящих средств малый вес http://veneciya.ru
Такие материалы намного легче аналогичных из цельной доски рациональное использование природных материалов https://veneciya.ru/katalog_enamel
Для изготовления шпонированной мебели расходуется намного меньше древесины https://veneciya.ru/katalog_tonirovka
Следовательно, покупая такую мебель, вы бережете лес https://veneciya.ru/effects
Купить Подоконники Из Натурального Камня
ThomasSpeat 2023/05/11(19:26)
Оникс: по хар-кам схож с мрамором, выглядит иначе http://kpdkamen.ru/fireplaces/
Имеет уникальную фактуру http://kpdkamen.ru/windowsills/
Невероятные эффекты при сочетании с подсветкой http://kpdkamen.ru/windowsills/
Mama Lena: “Я когда покупала, прекрасно понимала все минусы http://kpdkamen.ru/stairs/
И рассохнуться может, и маслом обрабатывать регулярно надо… Но когда я прикасаюсь к ней руками – на все минусы становится начхать http://kpdkamen.ru/articles/granit/
Тактильные ощущения не сравнить ни с каким камнем или пластиком http://kpdkamen.ru/actions/fireplaces/
И мы с мужем решили, что живем один раз, и этот один раз надо себя ублажать и баловать”
Что нужно знать о столешницах из натурального камня?
В последние годы на рынке строительных материалов представлен широчайший выбор столешниц http://kpdkamen.ru/stairs/
Но вопрос выбора искусственного или натурального камня актуален и сейчас: у каждого из материалов имеются свои преимущества и недостатки http://kpdkamen.ru/fireplaces/
В этой статье попробуем разобраться, какой вид столешницы лучше выбрать в той или иной ситуации http://kpdkamen.ru/portals/
Травертин – натуральный камень, считается переходной формой между мрамором и известняком http://kpdkamen.ru/fireplaces/
Прочный, не подвергается тепловому воздействию http://kpdkamen.ru/portals/
Гранит http://kpdkamen.ru/fireplaces/
Светильник L-Industry
Richardsiz 2023/05/11(19:24)
Светодиодные источники света, наоборот, характеризуются более сложной конструкцией https://led-svetilniki.ru/shop/products/prozhektor-svetodiodnyj-svt-str-m-27w-45h140-c
Основные узлы: встроенный драйвер, стабилизирующий электрические параметры питающего источник цоколь (резьбовой или штырьковой, что определяется моделью осветительного элемента светоизлучающие диоды в разном количестве https://led-svetilniki.ru/shop/brands/galad-kassiopeya
Мощность лампы количество энергии, которое потребляет лампа, чтобы создать своей световой поток https://led-svetilniki.ru/shop/products/svetilnik-promyshlennyj-galad-everest-led-100
А эффективность - это количество потребляемой энергии (ватт) на 1 люмен выдаваемого света https://led-svetilniki.ru/shop/products/svetodiodnyj-svetilnik-svt-off-inray-1500-64w-m
Знание мощности позволит вам посчитать затраты на электричество https://led-svetilniki.ru/shop/products/svetodiodnyj-svetilnik-ledel-l-office-32-standart-4000k-metallicheskij-korpus
А знание эффективности позволяет сравнивать лампы и выбрать лучшую, конечно, учитывая и другие параметры https://led-svetilniki.ru/shop/products/trekovye-svetilniki-svetodiodnye-jazzway-ptr-1935-35w-120-ip40
В последнее время технологический прогресс развивается стремительными темпами, что привело к значительной автоматизации большинства сфер жизни https://led-svetilniki.ru/shop/products/svetilnik-podvesnoj-galad-standart-led-120-shbs1-1002982
И дизайн интерьера не стал исключением https://led-svetilniki.ru/shop/products/svetilnik-svetodiodnyj-varton-downlight-kvadratnyj-vstroennyj-11011025-12w-4000k-ip44
На сегодня больше всего подвержена автоматической работе система освещения квартир и частных домов https://led-svetilniki.ru/shop/products/svetodiodnyj-svetilnik-varton-595h595h55-mm-so-stepenyu-zaschity-ip54-v1-c0-00080-10000-5405465
Характерным представителем таких нововведений по праву считается линейный сенсорный светильник, который является неотъемлемой частью современных https://led-svetilniki.ru/shop/products/svetodiodnyj-svetilnik-varton-ulichnyj-uran-mini-p-60-vt-kreplenie-na-konsol-5000k
Чтобы обеспечить требуемое освещение каждого из этих видов помещений в соответствии с характером выполняемой в нём работы, используются осветительные приборы различных типов и габаритных размеров https://led-svetilniki.ru/shop/products/promyshlennyj-svetilnik-tl-prom-600x4-pr-plus-fl-5k-g
Такие приборы, в свою очередь, делятся по своему предназначению на два вида: общего и локального освещения https://led-svetilniki.ru/shop/products/vrv1-i0-70538-02g02-6503240
В каждой люстре со светодиодами имеется встроенный конденсатор предохранитель https://led-svetilniki.ru/shop/products/svetilnik-led-varton-meditsinskij-nakladnoj-59518055-mm-s-rasseivatelem-opal-18-vt-4000k-klass-zaschity-ip54
Это делает их работу безопасной даже в условиях постоянных перепадов электроэнергии, так что необходимости в сложных дорогих трансформаторах нет https://led-svetilniki.ru/shop/products/vrv1-r0-00566-31l12-5402040
Корешковый Синдром Лечение
Daviduplig 2023/05/11(19:24)
После предварительного осмотра врач обычно направляет пациента на биохимический и общий анализ крови, на исследование свертывающей системы крови https://Legamed21.ru/novosti/vyezd-vracha-na-dom
Далее флеболог по результатам обследования подбирает индивидуальную схему лечения https://Legamed21.ru/otzyvy
Люди, у которых есть генетическая предрасположенность к патологиям венозных сосудов https://Legamed21.ru/vosstanovitelnoe-lechenie/fizioterapiya-cheboksary/udarno-volnovaya-terapiya-uvt
То есть люди, близкие родственники которых имеют врожденные патологии вен нижних конечностей https://legamed21.ru/novosti/operacii-na-shejke-matki
Здравствуйте! Часто сильно болят ноги, сделала уздг нижних конечностей https://Legamed21.ru/doctors/mihajlova-anna-vladimirovna
Все хорошо, рекомендуют носить чулки 1 степени компрессии https://legamed21.ru/zabolevaniya-i-povrezhdeniya-myshc-suhozhilij-svyazok-sustavov
Ещё не купила https://Legamed21.ru/centr-ambulatornoj-hirurgii/hirurgiya
Что делать ?
В сферу профессиональных интересов флеболога входят выявление, терапия и предупреждение любых структурных или функциональных нарушений венозной системы нижних конечностей "https://Legamed21.ru/vosstanovitelnoe-lechenie/krioterapiya>ортопедии"
Он занимается заболеваниями венозной системы хронического и острого течения https://legamed21.ru/novosti/lechenie-kostochek-na-nogah-vozmozhno-bez-operacii
А также может (независимо от профиля) в случае надобности оказать срочную медицинскую помощь при неотложных состояниях, таких как тромбоэмболия легочной артерии https://Legamed21.ru/uslugi
Однако основное направление деятельности флеболога – это именно врожденные или приобретенные болезни венозных сосудов, которые находятся на ногах:
Интернет Магазин Маз
MichaelMof 2023/05/11(19:23)
Любая грузовая техника рано или поздно нуждается в ремонте http://kraz-maz.ru/products/glavnyi-tormoznoi-tsilindr-maz-537
Грузовые автомобили МАЗ – не исключение http://kraz-maz.ru/products/udlinitel-v-sbore-260g-2502188-02
Найти любую деталь для вашего авто по доступной цене можно в http://kraz-maz.ru/products/most-srednii-promezhutochnyi-250-2500015-01
Колодка тормозная передняя (4370-3501090) Запчасти МАЗ от БИТ комплект: Колодка тормозная передняя (4370-3501090)
Мы реализуем запчасти МАЗ собственного производства http://kraz-maz.ru/products/poluos-kontsevaya-260-2303072-20-l-362-mm
Ассортимент насчитывает более 300 наименований к автомобилям МАЗ, каждый год запускается производство несколько новых позиций http://kraz-maz.ru/products/krylo-kraz-starogo-obraztsa-pravoe-v-sbore-250-8403010
Наша продукция по качеству не уступает заводскому, что подтверждено сертификатами качества (ГОСТ Р41 http://kraz-maz.ru/products/korobka-peredach-kraz-236n-1700003
13 - 99) http://kraz-maz.ru/categories/reduktory-zadnego-mosta-1
Грузовые автозапчасти МАЗ в Иркутске http://kraz-maz.ru/products/reduktor-srednego-mosta-65055-2502010-48-zubev-flantsy-4-otv-evro
Название Ремкомплект ЗИЛ, КАМАЗ, МАЗ крана стояночного тормоза рааз Номер детали 1003537009 Производитель рааз http://kraz-maz.ru/products/regulyator-rychag-tormoza-levyi-pravyi-6510-3501135-36
- на запасные части производства заводов-смежников, действует гарантия качества завода-изготовителя http://kraz-maz.ru/products/reduktor-maz-srednego-mosta-64229-2502010-40-24kh15-mod-z-28-oval
Деревянные Лестницы Для Дома
DavidTed 2023/05/11(19:19)
Что включает в себя само понятие могут рассказать о социальном статусе своего владельца больше, чем любые словесные характеристики https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/mejkomnatnie-arki-i-portali/arka-a6.html
В элитной мебели прекрасно всё https://www.legnostyle.ru/catalog/lestnici/elitnye/
Выбор материала, дизайнерское решение, безупречное исполнение, качественная фурнитура и масса иных, более мелких деталей, характеризуют мебель высокого класса http://www.legnostyle.ru/catalog/mejkomnatnie-dveri/?PAGEN_1=16
При изготовлении мебели мы применяем технологии лучших итальянских мебельных фабрик, благодаря чему обеспечивается высокое качество всей изготовляемой нами корпусной и встроенной мебели https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/vhodnie-dveri/vhodnaa-dver-e11.html
Наша элитная мебель, сделанная на заказ, будет радовать каждого нашего клиента долгие годы https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/vhodnie-dveri/vhodnaya-dver-e3.html
Ведь в отличие от обычных модульных композиций мебели, она будет обладать индивидуальными чертами и будет органично вписана в комнаты Вашего дома https://www.legnostyle.ru/catalog/inter-eri/peregorodki/?PAGEN_1=3
В 2014 году Китайским Министерством торговли был опубликован план развития внешней торговли на 2015 год https://www.legnostyle.ru/catalog/lestnici/elitnye/?PAGEN_1=6
Согласно данному плану, внешнеторговый оборот, начиная с 2015 года, должен
Российские импортёры сельскохозяйственной продукции активно закупают овощи и фрукты в Китае https://www.legnostyle.ru/catalog/inter-eri/stenovie-paneli/stenovie-paneli-model-s7.html
Ожидается, что объём сделок в ближайшее время достигнет 7,25 млн долларов https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/vhodnie-dveri/vhodnaa-dver-e30.html
Самые читаемые записи
Производитель, предпочитающий классические решения, ставящий во главу угла безупречность исполнения https://www.legnostyle.ru/catalog/mejkomnatnie-dveri/diverso/mejkomnatnaa-dver-d11.html
В его продукции удивительным образом переплетаются представления о классической и кухонной мебели http://www.legnostyle.ru/obedennyi-stol.html
Уже давно элитная мебель перестала быть для нас чем-то необычным https://www.legnostyle.ru/catalog/lestnici/elitnye/?PAGEN_1=5
Все мы хотим, заплатив деньги получить что-то необычное, особенное и, конечно же, эксклюзивное https://www.legnostyle.ru/catalog/mebel/?PAGEN_1=8
Шлагбаум Цена С Установкой В Москве
Ralphglino 2023/05/11(19:13)
Подготавливаются инструменты, которые понадобятся при установке секционных ворот http://www.vorota-garand.ru/catalog/avtomatika-dlja-vorot/avtomatika-dlja-sekcionnyh-vorot/
Это обязательно должны быть плоскогубцы, молотки, набор гаечных ключей, дрель с набором разных сверл, уровень для определения параллельности при монтаже, а также рулетка для измерения расстояния и размеров http://www.vorota-garand.ru/o-kompanii/
Также очень важно помнить о средствах самозащиты, то есть о каске, защитных очках, маске на лицо и рабочих перчатках http://www.vorota-garand.ru/catalog/rolstavni/
Обязательно надо проверить наличие всех деталей и элементов в купленном Вами комплекте секционных ворот http://www.vorota-garand.ru/catalog/sekcionnye-vorota/
ООО ГарАнд - монтаж воротУстановка ворот - от 8000 рублейРемонт ворот и шлагбаумовГарантия качества от ООО ГарАндМонтаж ворот всех типовПрофессиональный монтаж воротЗаказать обратный звонокНаши преимуществаАнтикризисные ценыМонтаж ворот от 8000 рублейБольше 7 лет на рынкеНаша компания существует с 2008 года http://www.vorota-garand.ru/statii/92-nepoladki-vorot-dynaco/
Высокий профессионализмВсе наши сотрудники профессионалы своего дела http://www.vorota-garand.ru/catalog/garazhnye-vorota/raspashnye-garazhnye-vorota/
Никаких ошибок при установке или ремонте http://www.vorota-garand.ru/services/remont-vorot/remont-avtomaticheskih-vorot/
Доверьтесь профессионалам http://www.vorota-garand.ru/catalog/avtomatika-dlja-vorot/avtomatika-dlja-otkatnyh-vorot/
Качество превыше всегоМы работаем только с известными европейскими брендами, уже зарекомендовавшими себя на рыке автоматики http://www.vorota-garand.ru/catalog/promyshlennye-vorota/
Нас выбирают лидерыНаши клиенты: Микояновский завод, Лианозовский молочный комбинат, КПД Терминал, Аэропорт в городе Анадырь, Завод ГОТЭК (производство бумаги) http://www.vorota-garand.ru/catalog/shlagbaumy/
О Нас ООО ГарАндНаша компания занимается продажей и установкой автоматических ворот всех типов (откатные, распашные, секционные, скоростные), а также ремонтом, гарантийным и послегарантийным обслуживанием ворот http://www.vorota-garand.ru/statii/94-setka-razmerov/
Мы являемся официальным дилером ведущих производителей ворот, шлагбаумов и рольставен и автоматического оборудования для них http://www.vorota-garand.ru/services/remont-vorot/remont-garazhnyh-vorot/
Наши контакты
Самыми оптимальными размерами притолоки можно считать размеры от 25 до 50 см http://www.vorota-garand.ru/catalog/avtomatika-dlja-vorot/avtomatika-dlya-raspashnykh-vorot/
В других случаях конструкция секционных ворот будет более сложной, а значит и более дорогой http://www.vorota-garand.ru/catalog/otkatnye-vorota/
Поэтому этот момент также важно учитывать при планировании строительства всего помещения http://www.vorota-garand.ru/catalog/skorostnye-vorota/
износ зубьев рейки, или приводной шестерни, вплоть до частичного разрушения отдельных зубьев http://www.vorota-garand.ru/services/remont-vorot/remont-otkatnyh-vorot/
К сожалению, ремонт в данном случае это только замена износившихся деталей, но обратим внимание, что данная неисправность возникает тогда, когда работающий механизм длительное время не проходил осмотра и обслуживани
Для этого понадобятся данные по количеству стройматериалов и источники ценовой информации, в качестве которых подойдут прайс-листы строительных магазинов в интернете и посещение строительных рынков http://www.vorota-garand.ru/price/
Если смета на стройматериалы составляется, скажем, за полгода-квартал до фактической закупки, ориентируйтесь на средний ценовой диапазон как известно, в летний сезон цены на стройматериалы растут одновременно с повышением спроса на них http://www.vorota-garand.ru/catalog/skorostnye-vorota/
Не забудьте в статье расходов на квартирный ремонт учесть транспортировку стройматериалов до вашего дома эта статья расходов может быть достаточно высокой, поэтому оцените, насколько выше цены в ближайшем строительном магазине по сравнению с ценами на строительном рынке тем более, если последний расположен достаточно далеко http://www.vorota-garand.ru/catalog/shlagbaumy/
Не будет ли выгоднее приобрести основные стройматериалы в ближайшей торговой точке, с учетом транспортных расходов http://www.vorota-garand.ru/catalog/rolstavni/
Кроме механических поломок могут возникать проблемы с электрической частью http://www.vorota-garand.ru/statii/95-obzor-came/
Решением в этих ситуациях является только замена отдельного узла http://www.vorota-garand.ru/
Рассмотрим варианты поломок:
Анимационные Рекламные Ролики
AntonioMat 2023/05/11(19:12)
25 https://video-sfera.ru/design/razrabotkasozdanie-logotipa
Выводы https://video-sfera.ru/blog/3
Отечественная реклама Whiskas привлекает аудиторию новогодним сюжетом, в котором есть всё, что нравится зрителю — кот, пушистый белый снег, еловые ветви, сосульки и добрая, западающая в память мелодия https://video-sfera.ru/blog/4
Технически простая 30-секундная съёмка позволяет рекламе держаться на экранах уже 11 лет, а корм для кошек одним из самых популярных в масс-маркете https://video-sfera.ru/video/videoreklama
? Услуги студии влетят вам в копеечку https://video-sfera.ru/video/videoreklama
В среднем цены на создание видеоролика могут варьироваться от 30 до 800 тыс рублей, но и это не предел https://video-sfera.ru/design/firmennyj-stil
Все будет зависеть от ваших требований и сложности проекта https://video-sfera.ru/video
Top Dog https://video-sfera.ru
Сюда стоит обратиться, если вы хотите получить качественный рекламный продукт, увидеть тщательно организованный съёмочный процесс, работу опытного режиссёра и актёров https://video-sfera.ru/video
Нейросеть рисует по описанию
Neirosetamasp 2023/05/11(19:09)
Нейросеть рисует по описанию
Светодиодная Лампа Е27 Купить
BruceMap 2023/05/11(18:53)
Световые столбы https://xn----8sbbqwjb8ce.xn--p1ai/profi
Такие приборы относятся к напольной группе и выполняются в форме цилиндров или тумбы разного диаметра https://xn----8sbbqwjb8ce.xn--p1ai/v2
Они подходят для оформления различных площадок, дорожек, устанавливаются рядом с клумбами, мостиками и другими объектами https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-772320672151-retro-girlyanda-so-svisaniem-10m-na-cher
В зависимости от модели свет может излучаться со всей боковой поверхности устройства или только через специальные декоративные отверстия https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Соответствия дизайну https://xn----8sbbqwjb8ce.xn--p1ai/
Обстановка на частной территории должна гармонично включать в себя элементы декора, а не показывать контрасты https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Главная задача дополнительных компонентов стиля — подчеркнуть преимущества дома и придомовой территории https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
Для того чтобы была возможность подчеркнуть красивые клумбы, оригинальные украшения ландшафта и жилье, необходимо сочетать разные типы освещения, так называемый комбинированный стиль https://xn----8sbbqwjb8ce.xn--p1ai/profi
В беседках используются подвесные светильники https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Яркость и тип осветительного прибора подбираются в соответствии с назначением беседки https://xn----8sbbqwjb8ce.xn--p1ai/v2
Это может быть место для уютных вечерних бесед или же чтения и учёбы https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-244767563591-belt-lait-dvuhzhilnii-chernii-i-belii-s
Для первого случая понадобятся светильники с мягким и рассеянным освещением (как на фото), а для второго ? более яркие и мощные источники освещения https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Независимо от того, какой материал применяется для столба, есть некоторые технические характеристики, которые одинаковы для всех типов столбов https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-446351617956-oblegchennaya-girlyanda-s-prozrachnimi-t
К примеру высота для установки должна быть определенного уровня https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Относятся к газоразрядным лампам высокого давления https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-288592881193-tsvetnie-lampochki-svetodiodnie-matovie
Дают желтое свечение и отличаются лучшей светоотдачей в своей группе https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/195474176-992165094149-belt-lait-dvuhzhilnii-belii-i-chernii-s
Для уличного освещения используют лампы, заключенные в колбы из боросиликатного стекла для снижения зависимости характеристик от температуры окружающей среды https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-179111101181-lampochki-svetodiodnie-matovie-holodnie
В частных домах уличные фонари можно повесить и самостоятельно https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-706497614521-oblegchennaya-girlyanda-so-svisaniem-s-p
Для этого достаточно провести два провода от выключателя к фонарю и все https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-642339341169-prozrachnie-lampochki-1w-dlya-belt-laita
Но лучше всего это делать через специалистов местного РЭС https://xn----8sbbqwjb8ce.xn--p1ai/tproduct/1-220680002191-konnektor-dlya-belt-laita
Иначе могут быть проблемы https://xn----8sbbqwjb8ce.xn--p1ai/profi
Пищеварочный Котел
WesleyBrito 2023/05/11(18:41)
Позвоните нам и наши специалисты помогут Вам правильно выбрать необходимое оборудование, что в свою очередь повысит качество выпускаемой вашим предприятием продукции, сократив при этом затраты на организацию и запуск производства https://пищевоеоборудование.рф/katalog/slajser-universalnyj-dlya-narezki-myasa-ryby-sl-2000
Модульный сырзавод на 1000л переработки молока в сутки https://пищевоеоборудование.рф/katalog/mashina-mojki/universalnye-moechnye-mashiny
Модульный масло-сыр завод предназначен для приемки сырого молока, охлаждения, выработки йогурта, мягких видов сыра, масло сливочного https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-odnourovnevyj-pvh-3000
Сырье Цельное молоко м https://пищевоеоборудование.рф/katalog/mashina-mojki/universalnye-moechnye-mashiny
д https://пищевоеоборудование.рф/katalog/kotel-pishhevarochnyj-s-meshalkoj-kpm-100/kotel-pishhevarochnyj-s-meshalkoj-kpm-r-100
ж https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/protivni-dlya-kopcheniya-sushki-aisi-304
-4,2ч6,0
Любое пищевое производственное или торговое предприятие, крупный супермаркет или небольшой магазин продуктов не смогут обойтись без холодильных шкафов, камер или другого холодильного оборудования https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/rolgangi-rolikovye-aisi-304
Основные виды холодильного оборудования - производственное (используется на производственных предприятиях пищевой направленности, а также в заведениях сектора
Наша техническая линия по производству корма для домашних животных отличается высокой точностью, простотой управления, возможностью приготовления корма при заданной температуре https://пищевоеоборудование.рф/katalog/defroster-vodyanoj-dvg-1000/mashina-mojki-banki-s-obduvom-mmbo-2000
https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-reaktivnaya-ustanovka-rc-1500
https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-mashina-mojki-sushki-banki-mmsb-2000
Обновлено 14 фев 2022Пентамой С 4 -Универсальное пенное средство для мойки пищевого оборудования, полов, стен и в масложировой промышленности https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-kontejnerov-st3-1500
Универсальное моющее средство https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/
Удаляет жиры, в том числе https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-koptilnyh-veshal-mmkv-500
https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvatel-cepnoj-orc-3000
https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/ramy-koptilnye-aisi-304/ramy-koptilnye-z-aisi-304
УДК 664 https://пищевоеоборудование.рф/katalog/sanpropuskniki-doz-200/
03 ББК 38 https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/kopiya-mashina-mojki-sushki-banki-mmsb-2000
61 ОПТИМИЗАЦИЯ ПРОЦЕССА ПЕРЕРАБОТКИ РАСТИТЕЛЬНОГО СЫРЬЯ Л https://пищевоеоборудование.рф/katalog/konvejera-z-obraznye/konvejer-fasovki-produkcii-v-banku-kfb-3
Е https://пищевоеоборудование.рф/katalog/izdeliya-iz-nerzh.-stali-aisi304/rolgangi-rolikovye-aisi-304
Полякова 1, С https://пищевоеоборудование.рф/katalog/defroster-vodyanoj-dvg-1000/mashina-mojki-banki-s-obduvom-mmbo-2000
С https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-barabannogo-tipa-mmb-20001
Ямпилов 2, Г https://пищевоеоборудование.рф/katalog/centrifuga-reaktivnaya-ustanovka/centrifuga-s-odnoj-korzinoj-ck-30
Ж https://пищевоеоборудование.рф/katalog/oprokidyvateli-kontejnerov-i-telezhek/oprokidyvateli-cheburashek-och-250
Хандакова 3, В https://пищевоеоборудование.рф/katalog/mashina-mojki/mashina-mojki-barabannogo-tipa-mmb-20001
Б https://пищевоеоборудование.рф/sankt-peterburg/katalog/konvejera-z-obraznye/magnitnyj-transporter-podemnik-mtp-4000
Балданов 4 (Восточно-Сибирский государственный университет технологий и
Стоимость Строительного Сро
WilliamBum 2023/05/11(18:40)
Третий этап https://гклидер.рф/sc-lider/
Как вступить в устойчивую СРО для бизнеса Московской области без посредников?
Архитектурное наследие https://xn--c1acdkjg2b.xn--p1ai/anodpocpkpp-lider/
земляных и свайных работ; бурения скважин; возведении металлических конструкций; проведении коммуникаций (газа, света, тепла); прокладки дорог любого типа; фасадных и облицовочных работ; геодезии и т https://гклидер.рф/kak-vstupit-v-proektnuju-sro/
д https://гклидер.рф
Саморегулируемые организации (СРО) в Москве https://гклидер.рф/kak-vstupit-v-proektnuju-sro/
Возможные дополнительные требования к кандидатам https://гклидер.рф/kak-vstupit-v-proektnuju-sro/
Леска Для Триммера D 2,4 - 15м. Звезда
BryanEvils 2023/05/11(18:40)
По Санкт-Петербургу и Москве у нас действует курьерская доставка, а Санкт-Петербурге вы можете забрать ваш заказ из пункта самовывоза бесплатно https://пром-мир.рф/wp-content/uploads/2022/04/8oamgvfmmrpk5ld24696.jpg
Компания - производитель профессиональной химии для клининга со значительным опытом разработки моющих https://пром-мир.рф/wp-content/uploads/2022/04/3873.970.jpeg
Популярные товары из Китая на складе в Москве https://пром-мир.рф/wp-content/uploads/2022/04/3873.970.jpeg
Независимо от времени года и сезонности, различные категории товаров для дома всегда остаются востребованными https://пром-мир.рф/wp-content/uploads/2022/05/53afdd9ec6aa3e0aa379c8551d465294.jpg
С их помощью удается обустроить быт, создать уют, организовать комфортное место для отдыха, разнообразить интерьер, обеспечить чистоту и сделать все возможное, чтобы пребывание внутри помещения было максимально комфортным https://пром-мир.рф/wp-content/uploads/2022/05/Картинка.jpg
У товаров для дома нет возраста, гендерных принадлежностей и иных ограничений https://пром-мир.рф/wp-content/uploads/2022/04/4aad9b92_8ece_11e4_93f5_42f2e9da4fe1_7be0d64e_80aa_11ea_95a7_40f2e9da4fe5.resize1.jpg
Это позволяет им всегда оставаться востребованными https://пром-мир.рф/wp-content/uploads/2022/04/6047007277.jpg
А если в качестве такой продукции покупателю не приходится сомневаться, то это будет способствовать постоянному росту продаж https://пром-мир.рф/
В каталоге вы найдете самые популярные приборы для дома:
Редуктор Газонокосилки Hyundai
Marcusdycle 2023/05/11(18:40)
Цены на ремонт раций в сервисном центре - фиксированные https://zapchasti-remont.ru/shop/diski_i_muftyi/
В процессе восстановления могут потребоваться запчасти https://zapchasti-remont.ru/shop/goods/noj_913_0801_742_0835_dlya_g_k_Fevill_375_sm_RP_022812-10209
Однако, зачастую в них нет никакой потребности https://zapchasti-remont.ru/shop/goods/noj_5354294_01_k_deke_Combi_122_HUSQVARNA-3921
Стоимость запчастей администратор предварительно согласовывает с Вами https://zapchasti-remont.ru/shop/goods/adapter_noja_dlya_gazonokosilki_5818430_01-7471
Никаких сюрпризов https://zapchasti-remont.ru/shop/goods/adapter_noja_RP_022752_dlya_g_k_Husqvarna_222_mm_850977-7397
Техника оживает только после вашего согласия https://zapchasti-remont.ru/shop/goods/adapter_noja_HUS_5813524_01_pod_zvezdochku_d_22_mm-10855
Код (ключ) активации - это набор символов, которые нужно ввести в ответ на выданный программой числовой или буквенный код https://zapchasti-remont.ru/shop/goods/filtr_vozdushnyiy_BS_491588_dlya_dvigatelya_Briggs_Stratton-11219
У каждого компьютера свой код активации, поэтому если Вы устанавливаете каталог на второй компьютер, то понадобится новый ключ активации https://zapchasti-remont.ru/shop/goods/noj_72511_VH4_000_dlya_gazonokosilki_Honda_RP_17428-10275
Кондитерские Принадлежности Цена
LarryCrege 2023/05/11(18:11)
Количество предметов: 10 шт https://nevkusno.ru/catalog/shokolad-i-kakao/?ORDER_FIELD=CATALOG_PRICE_1&ORDER_TYPE=ASC
Номера городских телефонов уполномоченных по защите прав потребителей:
инструменты для кондитерских украшений и декорирования https://nevkusno.ru/catalog/moldy-busy-bordyury/mold-dlya-shokolada-mastiki-silikonovyy-bordyur-betti/
О Компании https://nevkusno.ru/catalog/glazur-zerkal-naya/glazur-zerkal-naya-belaya-mirall-bianco-glasse-a-cpecchio-master-martini-200-gr/
Мы помогаем создавать в семье эти прекрасные мгновенья – в нашем интернет-магазине вы найдёте все, что необходимо для домашней выпечки и потрясающих десертов: ингредиенты и готовые смеси для выпечки, удобные и высококачественные пекарские формы, полезные аксессуары для кулинарного дела, кондитерские посыпки и украшения для создания оригинального декора, а также многие другие товары, которые позволят вам ощутить свободу на любимой кухне https://nevkusno.ru/catalog/nabory-vyrubok/vyemka-dlya-testa-angel-nabor-3-sht-dolyana-1685239/
Паметники На Кладбище
Rodneyamumb 2023/05/11(18:05)
Подчеркнем ваше особое отношение к усопшему и покроем элементы памятника позолотой https://pametnik.ru/kss
Она не окисляется и устойчива к непогоде http://pametnik.ru/vshbs
Не выдерживают воздействия окружающей среды, выцветают на солнце и трескаются от мороза через 3-4 года http://pametnik.ru
Избегайте ставить рядом с плитой свечи или лампадки https://pametnik.ru/imgmain/4.JPG
Не , то есть устойчивы к появлению мхов или лишайников https://pametnik.ru/price
Памятник не требует сложного ухода – достаточно промывать моющим раствором https://pametnik.ru/fp
Легко изготовить памятник сложной фигурной формы http://pametnik.ru
Надгробия из полимергранита изготавливаются на специальном оборудовании, где разогретый материал становится пластичным и ему можно придать нужную форму https://pametnik.ru
Не большой вес памятников из полимергранита и следовательно легко установить даже самостоятельно https://pametnik.ru/imgmain/2.jpg
Особенности выбора размера памятника https://pametnik.ru/photokeramika
Памятники из стекла имеют следующие особенности:
Черный – из Карелии, цветной – из Индии и Китая https://pametnik.ru/imgmain/3.jpg
Срок службы памятника https://pametnik.ru/
Нужен Дизайн-Проект Квартиры
Scottfus 2023/05/11(17:55)
О растениях часто думают в последнюю очередь https://olga-filippova.ru/restoran-izyum
Это большая ошибка, когда речь идет о дизайне https://olga-filippova.ru/interery-medical-study-center#!
Вы можете считать, что дизайн интерьера вашей комнаты безупречен, но обратите внимание, смогли ли вы использовать в нем растения и объекты природного происхождения https://olga-filippova.ru/
Каждый родитель понимает необходимость всестороннего развития и образования детей с самых ранних лет https://olga-filippova.ru/portfolio-2
Однако не все готовы доверить это ответственное дело муниципальным учреждениям https://olga-filippova.ru/interior_appartment
Среди причин негативного отношения к государственным детским садам называются и высокая наполняемость групп, делающая практически невозможным индивидуальный подход https://olga-filippova.ru/office_interior
https://olga-filippova.ru/kontakts
http://olga-filippova.ru/irlandskiy-pab
Разные фактуры ткани делают эффект слоения еще более сильным https://olga-filippova.ru/nochnoy-klub-ibitsa
Займитесь созданием слоев в интерьере сегодня, и превратите вашу комнату из унылой в невероятно уютную https://olga-filippova.ru/dizayn-kafe-i-restoranov
Оттенки темного, либо напротив излишне броские, если речь идет о дизайне комнаты, в однокомнатной квартире, не следует применять повсеместно, достаточно обойтись парочкой ударений https://olga-filippova.ru/fitness-spa
Попробуйте расставить ваши любимые предметы на кофейном столике или создайте декоративную группу из свечей в центре обеденного стола… подойдут любые идеи, если речь идет о предметах, хорошо сочетающихся между собой https://olga-filippova.ru/dizayn-kafe-i-restoranov
Если для вас такой метод – нечто принципиально новое, приступайте к делу не спеша, и пусть ваши декоративные группы состоят не более, чем из трех предметов, объединенных друг с другом по цвету, стилю или текстуре https://olga-filippova.ru/
Классический Натюрморт
RobertSyday 2023/05/11(17:53)
Компания Вита-Декор предлагает широкий спектр изделий для создания ландшафтного дизайна, обустройства парковых и лесопарковых зон, формирования зон отдыха с фонтанами и бассейнами, обустройства прогулочных дорожек и патио https://ot-ido.art/work/view?id=7814
Представленные в продаже скульптуры станут отличным украшением частного двора или участка перед музеем https://ot-ido.art/work/view?id=11268
Ознакомьтесь с широким выбором скульптур и капителей самых разных ценовых категорий https://ot-ido.art/work/artfit?id=2035
На выбор покупателей представлены как самые компактные изделия, так и более высокие, рост которых превышает 1,5 метра https://ot-ido.art/work/view?id=1597
Объемные образы в любом их окружении привлекают самобытностью, целостностью образов, эмоциональной глубиной https://ot-ido.art/work/artfit?id=8824
Выполненные на заказ статуи становятся изысканным, осмысленным декором домов, общественных заведений, открытых территорий, городских улиц https://ot-ido.art/work/view?id=7872
– молодой талантливый скульптор, открытый новым идеям и сотрудничеству, выполняет на заказ памятники, ландшафтные композиции и скульптуры, интерьерные скульптуры и скульптуры малых форм из разных материалов во всем многообразии форматов и стилей https://ot-ido.art/work/artfit?id=9332
Величие монументов завораживает https://ot-ido.art/artists?page=4&search_by_letter=ц
Здесь останавливается время и царит тишина, в которой слышатся отзвуки великих событий https://ot-ido.art/artist/works?id=1808
Изготовление скульптуры для монументальных сооружений – трудоемкий процесс https://ot-ido.art/work/artfit?id=10377
В создании памятников участвуют десятки человек, чей талант и настойчивость дают жизнь новому знаку исторической памяти https://ot-ido.art/work/artfit?id=1550
станковая скульптура, не зависящая от среды, имеет размеры, близкие к натуре или меньшие, и конкретное углублённое содержание https://ot-ido.art/work/artfit?id=5357
Рассчитана на восприятие с близкого расстояния https://ot-ido.art/work/artfit?id=8881
Старинная миниатюра СЛОН,венская бронза, клеймо фабрики Франца Бергмана, Вена,Австрия,к https://ot-ido.art/work/genre?id=24&page=10&per-page=12
19века Размеры: длина-4см,высота-3см https://ot-ido.art/artist/works?id=775
состояние на фото,доставка лота в другой регион-почта России https://ot-ido.art/work/artfit?id=2015
https://ot-ido.art/work/artfit?id=4000
https://ot-ido.art/work/view?id=1525
продажа пластиковых окон в москве
Thomasambus 2023/05/11(17:53)
Людмила https://okno.ooo/calc-balcony/images/glazing/st2.png
Противовзломная фурнитура, ручки с замком от детей https://okno.ooo/articles/329-plastikovye-okna-kbe-zakazat-nedorogo
Откосы - 2 800 руб https://okno.ooo/images/2020/1111-3.jpg
Цена от 17 200 руб https://okno.ooo/works/371-ob-edinenie-balkona-s-komnatoj
Двухстворчатое, в https://okno.ooo/calc-balcony/images/glazing/bbb3.png
1 https://okno.ooo/panorama5/gol.html
По результатам этих испытаний профиль EXPROF соответствует отечественным и международным стандартам ISO 306, DIN 53453, DIN 53457, RAL GZ 716/1 https://okno.ooo/treugolnye-okna
Пицца Вкусная Купить
Thomascease 2023/05/11(17:34)
i ? ПИЩЕВАЯ ЦЕННОСТЬ ПРОДУКТА (на 100 г https://nakorminastroenie.ru/offer
) : Энерг https://nakorminastroenie.ru/agreement
ценность: 215 http://nakorminastroenie.ru/bonuses
63 Ккал/902 https://nakorminastroenie.ru
65 кДж Белки: 9 http://nakorminastroenie.ru
8 г Жиры: 10 https://nakorminastroenie.ru/offer
12 г https://nakorminastroenie.ru/agreement
Углеводы: 22 http://nakorminastroenie.ru/bonuses
5 г https://nakorminastroenie.ru/offer
Баварская https://nakorminastroenie.ru/personal
КОМБО 2 https://nakorminastroenie.ru/offer
Римская пицца ПЕППЕРОНИ С РУККОЛОЙ 20х30 см, ВЕТЧИНА С ГРИБАМИ 20х30 см, морс в подарок https://nakorminastroenie.ru/offer
Состав: бекон, охотничьи кобаски, сыр, пицца соус https://nakorminastroenie.ru/personal
Курочка BBQ http://nakorminastroenie.ru/bonuses
Массаж Спина
JosephHom 2023/05/11(17:31)
1000 руб https://maxrelax-msk.com
30 мин 2000 руб https://maxrelax-msk.com/#rec445415157
1 час https://maxrelax-msk.com/teams
Как делать массаж спины https://maxrelax-msk.com/#rec465351581
Обертывания богаты эфирными маслами, экстрактами растений и морскими элементами, которые оказывают глубокое воздействие на организм, помогая достичь высоких результатов https://maxrelax-msk.com/#rec445415157
600 руб https://maxrelax-msk.com/#rec445415157
30 мин 1200 руб https://maxrelax-msk.com
1 час 2000 руб https://maxrelax-msk.com/#rec465351581
2 часа https://maxrelax-msk.com/teams
ведущих малоподвижный сидячий образ жизни (руководителей, офисных работников, менеджеров, и др https://maxrelax-msk.com/#rec445415149
– ослабление мышечного корсета спины приводит к развитию заболеваний позвоночника; подвергающихся по роду своей деятельности постоянным стрессам – учителям, военнослужащим, врачам и др https://maxrelax-msk.com/teams
– курс процедур оказывает активное антистрессовое действие; имеющих тяжелые физические нагрузки на позвоночник, подвергающихся постоянной вибрации http://maxrelax-msk.com
Начало релаксации https://maxrelax-msk.com/#rec465351581
Массажист проводит серию поглаживаний, которые выполняются плавно — легким касанием спины https://maxrelax-msk.com/#rec445415157
Уменьшение болей https://maxrelax-msk.com/teams
Следующим этапом следуют растирания, позволяющие быстрее расслабить мышцы, которые стремительно избавляются от спазма именно во время выполнения этого приема https://maxrelax-msk.com/#rec445415149
Улучшение тока лимфы и крови https://maxrelax-msk.com
Разминание () помогает улучшить настроение, но чтобы сохранить расслабляющий эффект, приему необходимо уделить не более 15 % массажного времени https://maxrelax-msk.com
В противном случае сеанс станет обладать тонизирующим эффектом https://maxrelax-msk.com/#rec555098736
Снятие утомления https://maxrelax-msk.com/#rec445415157
Приемы глубокого массажа спины — рубление, пиление — проясняют ум и придают свежести http://maxrelax-msk.com
Чтобы воздействие было максимально нежным, массажист должен выполнять приемы медленно https://maxrelax-msk.com/#rec445415149
При повторении рубления равным образом следует максимально расслабить руку, чтобы вибрация не была грубой https://maxrelax-msk.com/#rec465351581
Купить Матрас В Москве
Charlesret 2023/05/11(17:31)
Скалываем остальные 3 стороны друг с другом с изнанки, предварительно расстегнув молнию https://materline.ru/contacts/
Прострачиваем все стороны, так же ведя строчку вплотную к канту https://materline.ru/catalog/accessories/pillows/mfsaponetta/
А теперь посмотрите, как закончить главный блок для этой подушки пэчворк https://materline.ru/catalog/mattresses/comfort/dolce_luna/
Нужно пришить нашу дрезденскую тарелку к квадрату-основе (30*30 см) https://materline.ru/catalog/pillows/saponetta/
Делать это лучше вручную https://materline.ru
Круглую центральную деталь тоже нужно пришивать вручную https://materline.ru/contacts/
При подаче электричества на пиропатрон №2, он воспламеняет второй заряд https://materline.ru
Газ, образующийся при сгорании заряда, поднимает колпачок камеры ступени №2 и через камеру сгорания первой ступени наполняет подушку безопасности https://materline.ru/catalog/accessories/pillows/
Приведя поверхность стула в порядок, проводим замеры сиденья, учитывая высоту будущего изделия https://materline.ru/catalog/accessories/pillows/mfsaponetta/
Подушку не следует делать слишком высокой – сидеть на ней, вопреки ожиданиям, будет некомфортно https://materline.ru/catalog/mattresses/
К тому же в процессе эксплуатации большое количество наполнителя может распределяться неровно, из-за чего пострадает внешний вид вещи https://materline.ru/catalog/pillows/saponetta/
Набивайте чехол в меру https://materline.ru/contacts/
От системы поступает сигнал к детонатору и тот провоцирует наполнение газом, который находится под давлением https://materline.ru/catalog/accessories/pillows/saponetta/
Она в мгновение заполняется газом и увеличивается в размерах https://materline.ru/catalog/pillows/saponetta/
Можно сделать вывод, что подушки безопасности могут изредка не только приносить пользу, но и причинять вред https://materline.ru/catalog/accessories/pillows/mfsaponetta/
Это случается при неправильном использовании https://materline.ru/catalog/mattresses/lux/dolce_luna_multipaket/
Uk1401 Ультразвуковой Тестер Для Бетона В Базовой Комплектации
Stevenunjug 2023/05/11(17:29)
Работает по: черным и цветным металламРабочая температура: -25°С до +50°СМакс https://www.ndt-club.com/product-76-yn-5-ystroistvo-namagnichivaushee.htm
измерение: 2000 микронШаг измерений: 1 микронПодсветка экрана: ЕстьДоп https://www.ndt-club.com/product-647-obrazci-sherohovatosti-poverhnosti-sravneniya-oshs.htm
функции: датчик оцинковкиПроизводство: ТайваньГарантия: 1 год
Толщиномер покрытий Константа К5 – это многофункциональный прибор для измерения толщины защитных покрытий всех типов https://www.ndt-club.com/product-239-tarirovannie-napilniki-tsubosan-yaponiya.htm
Константа К5 использует индукционный, вихретоковый фазовый и параметрический методы, позволяя контролировать широкий спектр покрытий, начиная с микронных гальванических и заканчивая сверхтолстыми покрытиями специального назначения https://www.ndt-club.com/product-720-v7-1833-obrazci-sherohovatosti-poverhnosti-sravneniya-parametr-ra.htm
Толщиномер ТМ-20МГ4 измеряет полную толщину покрытия (цинк + лакокрасочное покрытие) только на ферромагнитном основании (сталь и ее сплавы) https://www.ndt-club.com/
Выделить отдельно толщину галванического покрытия и толщину лакокрасочного покрытия не может http://www.ndt-club.com/NDT_ACS_Catalog_RUS_2014_web_pages.pdf
Работает по: черным и цветным металламРабочая температура: -25°С до +50°СМакс https://www.ndt-club.com/ludi_nk.htm
измерение: 2000 микронШаг измерений: 0,1 микронПодсветка экрана: ЕстьДоп https://www.ndt-club.com/product-719-v7-1833-obrazci-sherohovatosti-poverhnosti-sravneniya-parametr-rz.htm
функции: датчик оцинковкиПроизводство: КитайГарантия: 1 год
Многослойный, композитный материал: измерение толщины нерасщепленных многослойных материалов невозможно, так как ультразвуковые волны не могут преодолеть пространство между слоями https://www.ndt-club.com/product-550-std-3300-vibroanalizator.htm
Так как ультразвуковые волны не могут проходить через композитные материалы с постоянной скоростью, инструменты для измерения толщины по принципу отражения ультразвуковых волн не подходят для измерения толщины многослойных и композитных материалов https://www.ndt-club.com/product-158-izmeritel-zashitnogo-sloya-betona-ipa-mg4-01.htm
Двери Спб
BrunoCrall 2023/05/11(17:27)
Массив сосны этих межкомнатных дверей покрыт качественным шпоном ясеня, дуба, ореха и красного дерева https://metr2.pro/mezhkomnatnye-dveri/dlya-vannoj-i-tualeta.html
Еврокоробка снабжена шумопоглощающим уплотнителем, что имеет особенное значение, если целью установки является создание защищенного интимного пространства https://metr2.pro/metallicheskie-dveri/vybor.html
Сложно описать все конструктивное разнообразие распашных дверей https://metr2.pro/dostavka/99-mezhkomnatnye-i-metallicheskie-dveri-v-kingiseppe.html
Они могут быть прямоугольными и арочными, их полотна — глухими или остекленными https://metr2.pro/mezhkomnatnye-dveri/chernye-dveri.html
Особенной популярностью пользуются филенчатые двери, как глухие, так и с заполнением филенок стеклом https://metr2.pro/mezhkomnatnye-dveri/dveri-belorussii.html
Причем оно может быть прозрачным и матовым, дымчатым, узорчатым или армированным https://metr2.pro/katalog/mezhkomnatnaya-dver-duplex-00-zolotoi-dub.html
Популярность сейчас набирают модели из экошпона https://metr2.pro/setting.html
Его отличие от натурального заключается в процессе производства https://metr2.pro/katalog/mezhkomnatnaya-dver-valencia.html
В этом случае листы древесины окрашивают перед прессовкой для получения объемного, переливающегося тона https://metr2.pro/furnitura/skrytye-porogi.html
Весь процесс протекает под строгим контролем температурного режима https://metr2.pro/mezhkomnatnye-dveri/belye-dveri.html?start=100
Филенчатые, формованные, каркасно-щитовые, подетальной сборки https://metr2.pro/stati/76-razmery-metallicheskikh-dverej.html
Такие и ряд аналогичных вариаций продает наш интернет-магазин https://metr2.pro/furnitura.html
Все товары оснащаются инновационной фурнитурой https://metr2.pro/mezhkomnatnye-dveri/belye-dveri.html
Строгое соблюдение техпроцесса обеспечивает длительную эксплуатацию https://metr2.pro/mezhkomnatnye-dveri/krashennye.html
По сравнению с уже проделанной работой, это достаточно несложный процесс https://metr2.pro/katalog/massiv-duba-classic-1-mahagon.html
При установке дверного наличника требуется в первую очередь, его размер привести в соответствие размеру дверной коробки, обрезав лишнюю длину https://metr2.pro/stati/69-mezhkomnatnye-metallicheskie-dveri.html
Наличник крепится к стене микрогвоздями, при необходимости для увеличения прочности крепления можно использовать соответствующий клей https://metr2.pro/mezhkomnatnye-dveri/klassicheskie-mezhkomnatnye-dveri.html
При желании можно вскрыть дверь специальным лаком и оставить ее для высыхания https://metr2.pro/katalog/cheboks-dver-office-straip.html
Когда лак высохнет, можно переходить к вывешиванию дверного полотна https://metr2.pro/mezhkomnatnye-dveri/massiv-olkhi.html
Ульяновская межкомнатная дверь Титан 3 дуб RAL 9010 с покрытием из натурального шпона купить со скидкой и без предоплаты https://metr2.pro/katalog/metallicheskaja-dver-troja-silver.html
Стекло белое матовое https://metr2.pro/mezhkomnatnye-dveri/alleanza-doors.html
Доставим быстро и установим https://metr2.pro/dostavka/92-dveri-v-kolpino-mezhkomnatnye-i-vkhodnye-metallicheskie.html
Узи-Диагностика
Jamesbuple 2023/05/11(17:27)
В конце 19 века голландского физиолога Кристиана Эйкмана отправили в Индонезию для изучения болезни бери-бери, от которой в большом количестве умирали местные жители https://megatmt.com/medikamentoznoe-preryvanie-beremennosti/
Однажды он заметил, что у лабораторных куриц появились симптомы болезни https://megatmt.com
Анализируя причины, Эйкман выяснил, что новый повар стал закупать для армейского рациона не бурый, а белый рис, который также шёл на корм курам https://megatmt.com/procedurnyj-kabinet/
Учёный снова стал давать им бурый неочищенный рис, и вскоре куры вылечились https://megatmt.com/onkocitology/
Уже другие биологи продолжили исследования Эйкмана и нашли лечебный компонент в необработанном рисе — тиамин, или витамин B1 https://megatmt.com/testimonials/
Окончила в 2005 году Ивано-Франковскую государственную академию по специальности общая врачебная практика (семейная медецина) https://megatmt.com/onkocitology/
Я обратилась к ней по рекомендации знакомой https://megatmt.com/vyzov-vracha-i-medsestry-na-dom/
У меня воспалилось колено https://megatmt.com/kabinet_vrachi/
Доктор меня внимательно выслушала, осмотрела, отнеслась очень доброжелательно, не на дополнительные лишние анализы https://megatmt.com/partner/
Татьяна Юрьевна, сделала мне ук https://megatmt.com/kabinet-uzi/
https://megatmt.com/kabinet-terapevta/
http://megatmt.com
- Купирование острых и хронических болевых синдромов- Остеохондрозы, остеартрозы- Восстановление функции периферических нервовВнутритканевая электростимуляция (ВТЭС) -1 000 рубЧрезкожная электро-нейростимуляция (ЭЭНС) -500 руб
Данный сайт носит исключительно информационный характер и предназначен для образовательных целей, посетители сайта не должны использовать материалы, размещенные на сайте, в качестве медицинских рекомендаций https://megatmt.com/kabinet-otolaringologa/
Спасибо Бондаренко и Тахмазян замечательные специалисты,которые помогли нам справиться с нашей непростой болезнью!!! У каждой свой подход к ребенку, отзывчивые!!!
Наружная Облицовка Стен Панелями
Richardtharl 2023/05/11(17:26)
Товары компании Доставка и оплата О компании Контакты https://marrob.ru/pictures/img/catalog/ugl/1.jpg
Недостатки — большая масса и окраска поверхностного слоя (на глубоких сколах видна цементная основа) https://marrob.ru/pictures/img/catalog/dobor/6.jpg
Достоинство — материал не горит и горение не поддерживает https://marrob.ru/pictures/img/catalog/ugl/4.jpg
Если говорить о цене, то японские плиты дороги, но есть аналоги китайского и отечественного производства с более лояльными ценами https://marrob.ru/pictures/img/features/water-resistant.png
Китайские, группы A-Vent, кстати, имеют неплохое качество https://marrob.ru/pictures/img/catalog/colors/Клинкерный 17п5.jpeg
Фирма давно на рынке, отзывы в основном хорошие https://marrob.ru/pictures/img/catalog/colors/Византийский кирпич 07п1.jpeg
Прайс-листы на фасадные плиты, панели в Иркутске, купить товары у надежных компаний и поставщиков по выгодной цене https://marrob.ru/pictures/img/catalog/dobor/5.jpg
Отправьте заказ, напишите сообщение или позвоните по телефону поставщику https://marrob.ru
Особенности https://marrob.ru/pictures/img/catalog/colors/Клинкерный 14п6.jpeg
Толщина панелей из металла составляет примерно 0,5 миллиметра https://marrob.ru/pictures/img/advantages/wall.jpg
Вес панелей из стали соответствует 9 килограммам на квадратный метр, а вес панелей из алюминия – 7 килограммам на квадратный метр https://www.marrob.ru
Панели покрыты защитным слоем полимеров и не пропускают влагу https://marrob.ru/pictures/img/advantages/wall.jpg
Теплопроводность металла составляет 40,9 Вт/ (м*K), что считается довольно плохим показателем https://marrob.ru/pictures/img/catalog/main/7.jpg
Кроме того, такие панели создают определенные помехи электромагнитных волн, что является довольно специфическим, но все же плюсом https://marrob.ru/pictures/img/catalog/colors/Визанантийский 07п5.jpeg
В наличии Опт / Розница 16 https://marrob.ru/pictures/img/advantages/case.jpg
03 https://marrob.ru/pictures/img/catalog/ugl/3.jpg
23 https://marrob.ru/pictures/img/decor/decor-element1.jpg
Дефектолог Кто Это
RonaldPoown 2023/05/11(17:26)
Сайт создан на основе , составленного Институтом русского языка имени В https://med-newton.ru/yslugi/spravka-v-sadik/
В https://med-newton.ru/faqs/
Виноградова РАН https://med-newton.ru/yslugi/reabilitolog/
Объем второго издания, исправленного и дополненного, составляет около 180 тысяч слов, и существенно превосходит все предшествующие орфографические словари https://med-newton.ru/service_cat/fizioterapiya/
Он является нормативным справочником, отражающим с возможной полнотой лексику русского языка начала 21 века и регламентирующим ее правописание https://med-newton.ru/service_cat/fizioterapiya/
Примечание: кроме стерильного растительного масла для обработки кожных складок можно использовать масло , детский крем и другие средства для ухода за ребенком https://med-newton.ru/yslugi/detskij-psiholog/
Осмотр сурдологом проводится в сурдологическом центре до года в возрасте 3, 4, 5 месяцев https://med-newton.ru/yslugi/magnitoterapiya/
В возрасте от 3-х месяцев до 3-х лет – 2 раза в год https://med-newton.ru/dento_testimonials/juliya/
При выявлении патологии слуха необходимо решать вопрос о проведении коррекции слуха в установленные возрастные сроки и об оперативном вмешательстве по ВМП https://med-newton.ru/otzyvy/
Экстрафарингеальной https://med-newton.ru/yslugi/defektolog/
Поражаются региональные лимфатические узлы и ротоглотка, но миндалины остаются почти нетронутыми https://med-newton.ru/otzyvy/
Бывает двух форм:- атипичной- типичной https://med-newton.ru/service_cat/fizioterapiya/
В данный момент в клинике Основа Дети создана , которые прошли повышение квалификации по лечению пациентов с COVID-19 и имеют сертификат и готовы к обслуживанию пациентов на дому https://med-newton.ru/yslugi/bioakusticheskaya-korrekciya/
Детские специалисты нашей клиники – профессионалы, имеющие большой клинический опыт работы с маленькими пациентами и обладающие такими необходимыми для детского врача качествами, как доброта, чуткость и эмпатия https://med-newton.ru/faqs/
Ребенку нет необходимости адаптироваться к новым условиям, исключается риск передачи инфекции от посторонних лиц https://med-newton.ru/yslugi/psihiatr/
Родители смогут получить всю необходимую информацию о ходе проведения лечения и дальнейших профилактических мероприятий https://med-newton.ru/yslugi/detskij-psiholog/
Наши специалисты приедут в назначенное вами время, что позволит избежать хлопот по перевозке маленького пациента https://med-newton.ru/yslugi/defektolog/
Чтобы уточнить предварительный диагноз, терапевт часто выписывает направление на обследование или клинические анализы https://med-newton.ru/service_cat/medicinskie-uslugi/
Причем кровь, мочу, соскоб или мазок можно сдать дома https://med-newton.ru/service_cat/fizioterapiya/
Медсестра подъедет к вам и быстро подготовит биоматериалы для передачи в лабораторию https://med-newton.ru/dento_testimonials/otzyv-2-2/
Дополнительно укажите свои контакты, и результаты исследований будут высланы на адрес вашей электронной почты https://med-newton.ru/yslugi/transkranialnaya-mikropolyarizaciya/
При патронаже ребенка необходимо, чтобы проводимые сестрой беседы и рекомендации совпадали даже в деталях с рекомендациями участкового врача и обязательно подкреплялись https://med-newton.ru/yslugi/reabilitolog/
Сестра обязана контролировать знания родителей техники ухода за ребенком и правильность выполнения рекомендаций https://med-newton.ru/wp-content/themes/dento/style.min.css?ver=6.1.1
Спецодежда Медицинская Цена
Davidhap 2023/05/11(17:26)
Наше предложение https://medihouse.ru/m-med-odezhda
Кроме того, вы можете купить медицинскую одежду в интернет магазине , которая будет не только функциональной, но и достаточно привлекательной https://medihouse.ru/tablica-razmer-odezhdy
Так пациент, посетивший вашу частную поликлинику, сможет увидеть высокий статус этого заведения https://medihouse.ru/catalog-grooming/stoly-dlya-gruminga-gidravlicheskie
yes-upak https://medihouse.ru/
Костюмы и халаты изготавливаются из ткани с высоким содержанием натурального сырья, чтобы значительно повысить гигиеничность и гигроскопичность изделия https://medihouse.ru/tablica-razmer-odezhdy
Если используется искусственное волокно в незначительных количествах, то этот факт продлевает срок эксплуатации одежды и повышает ее износостойкость https://medihouse.ru/w-med-odezhda/kostyumy-zhenskie
Сочетание хлопка, вискозы и полиэстера определяет Государственный стандарт ГОСТ 11518-78 https://medihouse.ru/delivery-payment/dostavka-tk
Оптовая продажа, фармацевтика медицинские препараты, ткани, домашний текстиль, медицинская одежда, системы безопасности, автоматика для ворот https://medihouse.ru/catalog-tables
Медицинская одежда MedicalService – Скидка 25% на первую покупку https://medihouse.ru/delivery-payment/dostavka-tk
Фотоомоложение Лица Что Это Такое
Leonardper 2023/05/11(17:26)
Что нужно знать перед выбором?
Как проходит процедура?
Достоинства Bionic RF:
К комбинированным системам относятся следующие устройства –
С возрастом кожа теряет упругость и эластичность, в результате чего появляются морщины и птоз тканей https://marera-clinic.ru/pricekudrovo-app
Одной из методик, позволяющих бороться с такими несовершенствами, является аппаратная процедура RF-лифтинга https://marera-clinic.ru/services/miostimulation
С ее помощью удается стимулировать в тканях выработку собственного коллагена и эластина, за счет чего достигается эффект подтяжки кожи https://marera-clinic.ru/services/mezoterapy-face
Многих интересует, можно ли делать методику при куперозе https://marera-clinic.ru/services/mezoterapy-face
Противопоказанием является такое заболевание в стадии обострения https://marera-clinic.ru/services/laser-man-inmodediolaze
Но если у вас отсутствуют выраженные симптомы купероза и нет повреждений кожи, то манипуляцию можно выполнить https://marera-clinic.ru/pricekudrovolaserep
Предварительно рекомендуем проконсультироваться с врачом https://marera-clinic.ru/specialists/kollontai/bisultanova
Полипропиленовые мешки оптом от производителя
CarmenDOr 2023/05/11(16:43)
[url=http://polipropilenovye-meshki05.ru/]мешки строительные для мусора[/url]
Download
balgeTreary 2023/05/11(15:31)
[url=http://go.xlirdr.com?sourceId=filter.vin&/girls/teens]Teen 18+[/url]
Snapchat
[url=http://dh-programacion.info/movie/1574734373/la-famille-bГ©lier]La famille BГ©lier BDRIP (TRUEFRENCH)[/url]
W/ Bob David
[url=http://fashionablefolds.com/mr-robot-41/]Mr. Robot[/url]
David Snyder – Anchors In ActionжѓЈжµЃВ·жЋж—Ґй¦™В·иж јй›·(677)
[url=http://brooklynboysfrozenpizza.com/ss-pcwxi/626/ufihwx-vlicm-x-xh-fxplxnnx.html]1072 27:48 Blonde croisГ©e en levre [/url]
16:33 Cucky worships me in bed!Watch Movie
Casual Encounters (2016)
balgeTreary 2023/05/11(11:23)
[url=http://statetheatre.link/elpidio-dos-santos/]ElpГdio dos Santos[/url]
7.6/10 ไทยมาสเตаёаёЈа№Њ 1080p
[url=http://pentawin88.com/fina-world-short-course-championships]Fina World Short Course Championships[/url]
7 min Photos de brunes chaudes ayant le sexe chaud 4Manhwa A Friendship So ImpureChapter 25 8.4
[url=http://bttllspill.buzz/ten-giam-doc-dam-dang-cuong-dam-co-thu-ky.html]TГЄn giГЎm Д‘б»‘c dГўm Д‘ГЈng cЖ°б»Ўng dГўm cГґ thЖ° kГЅ 3.195 lЖ°б»Јt thГch[/url]
Riddick (2013) Telugu Dubbed MovieDave FiloniOctokuro
[url=http://hurrycatch.com/series/star-wars-tales-of-the-jedi-tv-series-2022]Download Series[/url]
Chapter 285Egireney Manasu Full Video Song || @Nartanasala Songs || Naga Shaurya, Kashmira, Yamini
Мешки для строительного мусора оптом от производителя
Charlesmus 2023/05/11(08:08)
[url=http://meshki-dlya-stroitelnogo-musora01.ru/]где купить строительные мешки[/url]
Vinyl Sugar
balgeTreary 2023/05/11(07:14)
[url=http://potraka.store/af-npefmt/qapma-dfmfc]Paola CelebпёЏпёЏпёЏпёЏпёЏ[/url]
GuessableXoa nhбє№ cГЎi lб»“n cho nб»©ng lГЄn rб»“i chб»Ќt vГ oHye-yeong Lee
[url=http://vid3design.com/2023/04/20/]20-04-2023, 02:47[/url]
Thor: Tales of Asgard
[url=http://icapam.com/cc-waj/Mrpr%20Yarcrurdx]#Momo Yaoyorozu[/url]
Пришелец из будущего / Le visiteur du futur / The Visitor from the Future (2022) BDRip | P1 | TS
[url=http://gpsvrs.com/tag/porn-videos/]porn videos[/url]
100% 10:53 HD Hot Porn Compilation Vol 2S05 - Бригада Нов Дом Сезон 5 (2020)
Way of the Cross (2022)
balgeTreary 2023/05/11(03:45)
[url=http://tpy7668.com/sn-iwebunea/fbeaykh-wg-ea-uaowkga]2019 Milagro en La Caverna[/url]
MГ©dicalKyonyuu Onna Senshi Dogeza SaiminMagician from Another World
[url=http://montanaeldercarelawattorneys.com/categories/milf-russe/]Milf Russe3331[/url]
Mark SearsCrystal Flynn
[url=http://blackmail.press/movie/507086/jurassic-world-dominion]Jurassic World Dominion[/url]
480p, 720p 1080p HD ESubTrue Lies - S1 E3
[url=http://gbdgyfjc.com/te-18392/afcxh-mhcjxlxmm]Alien Sniperess[/url]
Office PDFAIO RUNTIMES MICROSOFT .NET FRAMEWORK, VISUAL C++ REDISTRIBUABLE, VISUAL BASIC RUNTIME MicrosoftCathy Cavadini
нейросеть midjourney
НейросетьSpoli 2023/05/10(19:51)
нейросеть midjourney
Xxnx homme avec les animeux
balgeTreary 2023/05/10(15:52)
[url=http://yo88v.com/gz-auptl/lwpzvkl/18618-lkluz-hlyv-2uk-zlazvu-02_dvzbmy]EDENS ZERO 2 VOSTFREp. 2[/url]
Romantic
[url=http://sibylpd7.buzz/uw-cdxxyi-ujiy-opqagyo/]Hidden zone tuvalet[/url]
Anthony Chan Yui KeungClick Download
[url=http://americasbusandcoachexpo.com/category/celebrities/]302 Sexy des cГ©lГ©britГ©s[/url]
La familiaKate Marapatricia allison sexy collection
[url=http://al-gebra.com/go-vxusu-vuxtyzax/abjxkf-hozuto]2 0 Audrey Bitoni[/url]
Erika Stasiuleviciute
滿天星娛樂城 STAR
HermanVef 2023/05/10(13:23)
滿天星娛樂城 STAR
https://xn--uis74a0us56agwe20i.com/
2023 My Dad the Bounty Hunter
balgeTreary 2023/05/10(11:55)
[url=http://511bet25.com/assistir-filmes/aves-de-rapina-arlequina-e-sua-emancipacao-fantabulosa.html/]Aves de Rapina: Arlequina e sua Emancipação Fantabulosa 2020[/url]
dibabydollStunning18 &#ff7dee; Koly &#ff7dee; Kiss Me Here &#ff7dee; 1080P MP4 &#ff7dee; Mar 16, 2023
[url=http://jogapoker.com/go-cojkuy/721949/rkan-muzzo-yuru-ias/]Private 26 views 44:32 Leah Gotti solo cam 21 minutes ago[/url]
Aidan QuinnGục Ngã Trước Đồng Tiền Dead For A Dollar (2022) 106 Phút HD-Vietsub
[url=http://cashvoorgoederen.com/le-visiteur-du-futur/]Voir Films[/url]
Running Man Episode 599
[url=http://44tyc2.com/manga/queen-bee-12/chapter-216/]Chapter 216[/url]
CapГtulo 32: CapГtulo 32Rexxie & Seyi Vibez – Wallet ft. DJ 4Kerty
The Return Of Superman Episode 17
balgeTreary 2023/05/10(08:13)
[url=http://euroclassiccars.com/profile/fiwep27932/]fiwep27932[/url]
1922 50 Can I be your personal fuckdoll? рџ‡Lupuwellness Nude POV Blowjob Video LeakedThГch nhГ¬n vб»Ј bб»‹ đụ bб»џi ngЖ°б»ќi Д‘Г n Гґng khГЎc Mio Kimijima
[url=http://marazas.store/st-ycfgm/-/1970-1979/-/cgwu/ahs]AnnГ©es 70[/url]
Big Natural TitsOne Piece: Dai Gekisen Tokushuu! Mugiwara no Ichimi vs. Tobi Roppou English Subbed
[url=http://stamfordelderlawgroup.com/uw-waoybjmt/hpnwpgam_rjhyi/]MusclГ© femmes porno 13 Sexy vidГ©os porno[/url]
Loin d&#ffcc66;ici WEBRip star_rateVF
[url=http://zuphnm.space/flightpaths-freeways-railroads-brenton]Flightpaths, Freeways, Railroads Brenton[/url]
Breath of the WildMONSTA X: No Exit Broadcastйќће…¬й–‹гЃ® HD Paigevanzant Wokeup For A Horny Dream And Showing Her Hairy Pussy To Her Fans Only... 0:26 100% 6ж—Ґе‰Ќ 270
650 KittieBabyXXX Lesbian Pussy Grinding Video Porn Leaked
balgeTreary 2023/05/10(04:22)
[url=http://baijialedaili97.com/tag/download-semper-fi/]download Semper Fi[/url]
HD Savana Sky thatslutsav you guys voted blowjob - ay ayy which made my mornin onlyfa... 50 080 96%Bonobono (2016) English Subbed
[url=http://bttllharmony.buzz/tag/baixar-sangue-e-agua/]baixar Sangue e ГЃgua[/url]
My Harem Is Entirely Female Demon VillainsCapГtulo 865: CapГtulo 865Kitsutsuki / Emmanuelle
[url=http://5q1.lol/_cremaladdy-nude-onlyfans-leaks/]_cremaladdy nude onlyfans leaks[/url]
November 2022
[url=http://historicrockville.buzz/video1091405/mariah-sanchez-pink-haired-sissy-enjoys-getting-wrecked-04-04-2022_1080p/]Mariah Sanchez Pink Haired Sissy Enjoys Getting Wrecked 04 04 2022_1080p[/url]
Michaela Coel
DataFast Proxies | Highest Quality IPv6 Proxy | Anonymous IPv6 Proxy | IPv6 Proxy to Solve Google reCAPTCHA!
datafastproxiespx01 2023/05/10(01:25)
DataFast Proxies, Definitive Solution in IPv6 Proxy to Solve CAPTCHA, reCAPTCHA, funCAPTCHA!
IPv6 Proxy for XEvil 4, XEvil 5, XEvil Beta 6, CAPMONSTER 2!
- High Speed IPv6 Proxy
- Virgin IPv6 proxy
- Anonymous IPv6 proxy
- Rotating IPv6 Proxy (configurable)
- Static IPv6 proxy (configurable)
- 24 Hour IPv6 Proxy
- IPv6 Proxy (Uptime 99.9%)
DataFast Proxies | Definitive Solution in IPv6 Proxy!
https://datafastproxies.com/
Contact:
https://datafastproxies.com/contact/
нейросеть аниме
НейросетьSpoli 2023/05/09(22:10)
нейросеть аниме
Каталог Запчастей Toyota
JosephMetty 2023/05/09(18:45)
С нашей системой купить недорогие автомобильные запчасти в автомагазине, сервисе или на складе элементарно просто даже для начинающего автолюбителя http://glpart.ru/.abcp-dbfsr/bdhz/fire_extinguishers_catalog
Каталоги обновляются в режиме 24/7, поэтому вы потратите минимум времени на поиск нужной детали http://glpart.ru/parts/Sangsin%20brake/SP1165
Ароматизатор меловый Eikosha - SPIRIT REFILL GREEN BREEZE A-15 http://glpart.ru/parts/Sangsin%20brake/SP1165
Если вы нашли Автозапчасти для иномарок , рекомендуем посмотреть и другие наши разделы http://glpart.ru/.abcp-dbfsr/bdhz/accessories_catalog
Это поможет вам найти товары и услуги по выгодным ценам в Иркутске http://glpart.ru/mycatalog?catalogId=9840&id=5702396
Автотовары http://glpart.ru/.abcp-dbfsr/bdhz/emergency_stop_signs_catalog
Фильтры и элементы Лампы автомобильные Свечи зажигания и накаливания Щетки стеклоочистителя Подшипники Масла и тех http://glpart.ru/.abcp-dbfsr/bdhz/accessories_catalog
жидкости Жидкость стеклоомывателя Стяжки крепления груза Антифриз, тосол Жидкости тормозные http://glpart.ru/carbase?ctManufacturerId=63
Всё можно заменить Дорого Заправлял кондей, цена несколько завышена так же как и на масло, поэтому масло решил поменять сам)))) http://glpart.ru/carbase?ctModificationId=12976
The Blacklist, Saison 9 (VOST) BDRIP (TRUEFRENCH) (VOST)
balgeTreary 2023/05/09(16:45)
[url=http://an5gvpn.online/tag/cleavage/]cleavage[/url]
Chapter 226
[url=http://168ketqua.info/actor/luis-miguel-hurtado/]Luis Miguel Hurtado[/url]
Courteney CoxFour Play
[url=http://yo88v.com/gz-auptl/lwpzvkl/12-vul-wpljl-1059_dvzbmy]One Piece - 1059 VOSTFR - 1059[/url]
Nicely Titted Suntanned Big Gut Big Butt Fatty Fucked2022 Memorias de ParГs
[url=http://historicrockville.buzz/video1099929/blacked-23-02-18-scarlett-jones-and-honour-may-hotel-vixen-episode-8-poolside-service-1080p-hevc-x265-prt-mkv/]Blacked 23 02 18 Scarlett Jones And Honour May Hotel Vixen Episode 8 Poolside Service 1080p HEVC x265 PRT mkv[/url]
Dual ГЃudio 2020 6.4 Lucia e o Cristal MГЎgico (2020) Torrent Dublado
sophiasmithuk
balgeTreary 2023/05/09(12:49)
[url=http://v7club.store/movies/black-widow-2021/]Black Widow 2021[/url]
Soukou Kihei Votoms Recaps OVA Episode 3 English SubbedWorld’s End Harem 1Chapter 25
[url=http://bttllpossible.buzz/?p=series&s=vf]SГ©ries VF[/url]
Chapter 24The Exorcist
[url=http://1916ty.org/sex-in-water/286-taylor-whyte-taylor-in-a-tube-sexunderwater-.html]Taylor Whyte - Taylor in a Tube ( sexunderwater )[/url]
Vengantin4.3 CAM Les Choses simples ComГ©diebaixar O EsquadrГЈo Suicida HDRIP
[url=http://xn--55qv0cunj10gp3pbua469eyxp.com/wj-rae/ngcs-lmgp]pieu noir[/url]
Ero Manga! H mo Manga mo Step-up
Полипропиленовые мешки оптом от производителя
AndreaBew 2023/05/09(12:34)
[url=http://polipropilenovye-meshki04.ru/]мешки для сахара 5 кг купить[/url]
HOYA娛樂城
Daviddiura 2023/05/09(10:48)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
PARAlliFE
balgeTreary 2023/05/09(09:08)
[url=https://nohu462.com/photo/tiny-with-tits-onlyfans-leaks/]tiny with tits onlyfans leaks[/url]
Draft King (2023)download Free Guy: Assumindo o Controle com legenda
[url=http://aidsplosion.com/Skylar-Vox.html]Skylar Vox[/url]
March Comes In Like a LionAlfonso Borbolla276 Naruto: Shippuuden Episode 276 Sub September 16, 2022
[url=http://62890aa.com/tag/celebrity-video/]celebrity video[/url]
Noragami Aragoto English SubbedMarГa InГ©s BanegasAki-Sora: Yume no Naka
[url=http://50058b.com/sports.php?c=137]Super League (2023): О†ПЃО·П‚ 0-1 О О±ОЅО±ОёО·ОЅО±ПЉОєПЊП‚[/url]
Carlo BrandtCapГtulo 1722: CapГtulo 1722♬ Guyon Waton Full
Cool + for the post
JustinLex 2023/05/09(08:14)
+ for the post
_________________
[URL=https://kzkk12.store/1576.html]спорттық болжамдар - бұл ажырасу немесе[/URL]
последние новости bellator
News2023flofs 2023/05/09(05:03)
павел прилучный и агата последние новости [url=https://onlinenovosti.ru/obschestvo/pensionnoe-obespechenie-v-raznyh-stranah/]задорнов последние новости о здоровье на сегодня[/url] марсель хиршер последние новости
последние новости канева дтп
News2023flofs 2023/05/09(04:43)
мн 17 последние новости [url=https://onlinenovosti.ru/obschestvo/pochemu-regionalnye-koeffitsienty-ne-primenyayutsya-k-materinskomu-kapitalu/]новости курахово сегодня[/url] земли в елабуге последние новости
барселона футбольный клуб последние новости
News2023flofs 2023/05/09(02:22)
всемирные новости за последнюю неделю [url=https://onlinenovosti.ru/obschestvo/magnitnaya-burya-segodnya-7-8-i-9-maya-2023-chto-zhdat-neblagopriyatnye/]тереза мэй новости сегодня[/url] ондом2 последние новости
Казино Gama
wpiaru 2023/05/09(00:32)
Казино Gama — это отличный вариант для игроков любого уровня благодаря впечатляющему выбору игр и щедрому приветственному бонусу - [url=https://wpia.ru/]wpia.ru[/url]
пластиковые окна дешевле
Thomasambus 2023/05/08(20:03)
Пластиковые окна Балконный блок https://okno.ooo/articles/332-osteklenie-balkonov-s-vynosom-podokonnika
С фрамугой https://okno.ooo/calc-balcony/images/trim/b4.png
Зима за окном, лето в доме https://okno.ooo/articles/252-zasteklenie-balkona-alyuminievymi-oknami-osobennosti-i-dostoinstva
Подоконник - 3 000 руб https://okno.ooo/calc-balcony/images/glazing/bb7.png
Марина https://okno.ooo/images/works/2018/04/1-04/balkon-sapozhok-4_600x800.jpg
Если вы отыщите аналогичные ПВХ-конструкции дешевле, познакомьте нас с этой сметой - мы сделаем вам еще более выгодное предложение https://okno.ooo/images/articles/10-2018/teploe-osteklenie-balkona-3.jpg
Казино Gama
wpiaru 2023/05/08(20:01)
Казино Gama — это отличный вариант для игроков любого уровня благодаря впечатляющему выбору игр и щедрому приветственному бонусу - [url=https://wpia.ru/]Gama casino кэшбэк[/url]
Школа 23 Ковров
shkolakovrovOthef 2023/05/08(16:30)
[url=https://fixikionline.ru/]лучшие песни в караоке[/url]
Check Out Kate Beckinsale Bikini Images | Hot Images in HD
balgeTreary 2023/05/08(14:18)
[url=http://plk3dva.com/hi-jazb/zbldl-olpuh/]Steve Heinz[/url]
Hometown (2021)Anastasiya Ivleeva
[url=http://askyoumin.com/categories/sexe-de-cГ©lГ©britГ©s/]Sexe De CГ©lГ©britГ©s1541[/url]
Agielba (1)Miklos Bacs
[url=http://wilsonrentalproperties.com/nc-zcb-tfabq-drfr-rh-zcv-js/]Watch Movie[/url]
Static Shock
[url=http://masterlitarotcardreading.com/films/genre/western-spaghetti-67.htm]Western spaghetti[/url]
Summertime Render
CЕ“urs vaillants
balgeTreary 2023/05/08(06:22)
[url=http://odoajans.com/dw-wi/ArraClivvdOrTst]Cherry SenPi рџЌ’[/url]
Blowjob and pussy licking with Sporty Brunette Babe Allie HazeFarangdingdong
[url=http://pgdz9977.com/xxxtags/exotic/415.html]Exotic 616[/url]
Episodio 11Mou Ippon!
[url=http://asik853.com/oc-lxste/3533/bti-lxs%C3%A9e-fhede-nnn-btiqxtddti-cehcedti-edj-sti-htbajxedi-itnktbbti-vaoi-faiixedd%C3%A9ti/]Les vidГ©o prono xxx lesbiennes mormones ont des relations sexuelles gays passionnГ©es 08:00[/url]
lonaxoxoPESHUB 22 Unofficial
[url=http://duoyongtu.com/game-of-silence]Game Of Silence[/url]
Hell on the Border – Cowboy da leggenda
Indica Flower
balgeTreary 2023/05/08(02:13)
[url=http://88lhw.com/red-balloon/]ซีรี่ย์วายจีน Red Balloon ลูกโป่งสีแดง (ซับไทย)[/url]
Grandes espias
[url=http://xn--ura123-v0a.com/xz-jmucp.cgi?eurl=JGWOMz5YG21MZaIcpINkqJ9XHmOAF0yfJHcKMz8mpJAiraOcJz1FoIc3GzgMraHjo0cdCD%3D%3D]Hot amateur blowing[/url]
После Янга / After Yang (2021) BDRemux 1080p от селезень | Кинопоиск HDLucy LiuAneirin Hughes
[url=http://suspensiveiqmqo.buzz/tirando-o-cabaco-da-novinha-adolescente/]Lula Ladrao 65% 6:04 853K Tirando o cabaço da novinha adolescente[/url]
The Sound of MagicBlade - Saison 1Cassandra Scerbo
[url=http://sistogel.net/films/acteur/sigourney_weaver.html]Sigourney Weaver[/url]
Hamster and Gretelhairy lick (10051)
Cat Casino
SpencerSmeab 2023/05/07(23:11)
Cat Casino лучший сайт для игры. Играй в кэт на официальном сайте и зарабатывай деньги. Быстрый вывод и большие бонусы для каждого игрока. - [url=https://sopka-restaurant.com/]cat вход[/url]
Up! (Red Disc)
balgeTreary 2023/05/07(16:59)
[url=http://bttllstage.buzz/ultimate-chicken-horse-free-download/]Ultimate Chicken Horse Free Download (v1.5.061)[/url]
Victoria MaeHan Solo: Uma HistГіria Star Wars 2018
[url=http://apolobet7.com/le-gi/1680223339/othowl-faufbz-2-ir]Chucky, Saison 2 (VF) BDRIP (TRUEFRENCH) (VOST)[/url]
6.4 Komedija 2022 118 min HD Do RevengeA Vingança de Lefty Brown bluray torrent
[url=http://akad4d.com/cast/jayden-daniels/]Jayden Daniels[/url]
The Grim Adventures Of Billy and MandyThe Blue Lagoon (1980)BeamNG.drive
[url=http://bttlldoctor.buzz/xw-rae/100/]film x en streaming gratuit[/url]
Chapter 90Kenzen Robo Daimidaler OVA Episode 6 English SubbedBeliebteste
Paige VanZant
balgeTreary 2023/05/07(12:01)
[url=http://odoajans.com/dw-wi/VivsrmgaVayklr]Veronica Vaughn[/url]
Aho GirlHiroshi Г”take
[url=http://fantasyslot.com/np-uscgs/sedjkacis-vdggsjg/]Epouvante horreur[/url]
Bob BergenChapter 454
[url=http://uspsa.page/actor/annabeth-gish/]Annabeth Gish[/url]
Anna Polina and Cassie Del Isla
[url=http://plasticsurgeonmesaaz.com/af-sfeifaexjoufs-uisfftpnf-mftcjao-tfy-qpso-mfalfe/]32 13:01 0% Redheadwinter Threesome Lesbian Sex Porn Leaked[/url]
Amazing 1074 videos 75% 1 week ago 14 328
клумбы около огорода фото или избавиться от улиток на огороде?
Lexeyvor 2023/05/06(23:56)
Используйте техники компаньонского посадочного календаря, чтобы увеличить урожай и уменьшить необходимость в применении пестицидов.
[url=https://ogorod42.ru/ne-zhdite-podarkov-na-8-marta-prazdnika-ne-budet/]аптекарский огород адрес метро[/url] картинка дети носят воду на огороде
канал сад огород своими руками какие горшочки используются для рассады или анапа магазин сад и огород?
Lexeyvor 2023/05/06(23:34)
Размещайте растения в соответствии с их требованиями к свету, влажности и температуре.
[url=https://ogorod42.ru/v-peterburge-postavlen-novyy-rekord-zhitelyam-uspeh-prishelsya-ne-po-vkusu/]можно ли использовать опилки из кошачьего туалета на огороде[/url] кора для огорода в пензе
АГО кга
MichaelIsony 2023/05/06(21:09)
АГО (Архитектурно-градостроительный облик) - это комплекс мероприятий, направленных на создание единого стиля и гармоничного облика городской среды. Он включает в себя анализ и оценку архитектурных и градостроительных объектов, разработку рекомендаций и требований к новым строительным проектам, а также контроль за их выполнением. Цель [url=https://xn--73-6kchjy.xn--p1ai/]градостроительного облика[/url] - сохранение и улучшение культурного наследия города, формирование привлекательной и комфортной городской среды для жителей и гостей города.
Карточные пасьянсы как способ развития мозга
Barryisown 2023/05/06(17:50)
Попробуйте [url=https://razlozhi-pasyans.ru/patiences]пасьянсы играть бесплатно[/url].Регулярная игра в пасьянсы может оказывать положительное влияние на нашу память, внимание и логическое мышление. Игры в пасьянсы требуют от нас длительного внимания, концентрации, аналитических и логических навыков, что способствует развитию и укреплению соответствующих умственных способностей. Игра в пасьянсы также тренирует память, помогая нам запоминать последовательности ходов и принимать решения на основе предыдущих опытов. Регулярные тренировки пасьянсов могут помочь улучшить память, внимание и логическое мышление не только в играх, но и в повседневной жизни.
pervcity anal squirt
balgeTreary 2023/05/06(17:07)
[url=http://ozvise.com/ij-pawpkawp/]GangBang[/url]
Lilas Ikuta
[url=http://buyerwatch.online/71442-american-cake-onlyfans-leaked-sextape-125-562-mb-.html]American Cake Onlyfans leaked sextape 125 ( 56.2 MB ) 94 0 0 0[/url]
Meg TurneyRamon NomarAaron Eckhart
[url=http://teamflow.coach/uy-sssoabn/wpwphvym/311.html]Cucumber 70[/url]
SpectacleEp.12 - Episodul 12 ianuarie 18, 2023CAM C.S.I Sanatan (Telugu)
[url=http://interimhollandgroup.com/genre/thriller]Thriller[/url]
CapГtulo 1379: CapГtulo 1379A CabeГ§a de Gumercindo Saraiva 1080p legendado
Breaking Stereotypes: The Depth of Love in Gay Men
Egorstali 2023/05/06(17:03)
Mate knows no bounds and is not little to any gender or sexual orientation. Gay men have proven this time and again with their handsome relationships built on fianc‚, guardianship, and mutual respect. In spite of the stereotypes and bigotry that exist in our brotherhood, gay men possess demonstrated their judgement to paramour keenly and meaningfully.
https://bragx.com/videos/34735/waiting-for-someone-to-come-suck-my-dick/
At one of the critical challenges that gay men face in their relationships is the societal press that dictates what a "normal" relationship should look like. These pressures may initiate to self-doubt and insecurities, making it difficult throughout gay men to accept their feelings and demonstrate their love. As a result, some may vacillating up hiding their relationships or feel the need to observe to societal expectations, unsurpassed to uncomfortable relationships.
How on earth, the leaning between two people, regardless of gender or fleshly briefing, is unique and should be celebrated. Communication and emotional intimacy are essential in construction and maintaining a healthy relationship. Gay men organize shown many times and again that they are not timorous to be vulnerable and emotionally indicative, foremost to stronger and more carnal relationships.
https://bragx.com/videos/45756/18-yrs-first-anal-play/
It is vital to solemnize and accede the disparity of regard, including taste between gay men. Their relationships are no various from any other and should not be judged based on stereotypes or societal expectations. We should learn to know the penetration of suitor that exists between two people and eulogize it, regardless of their propagative orientation.
In conclusion, gay men from proven that they are talented of weighty, valid disposition that transcends societal prejudices and stereotypes. They earn to clothed their relationships valued and prominent, just like any other individual. By accepting and celebrating the contrariety of know, we can bring into being a more extensive and accepting society.
заказать ддос
JamessuikE 2023/05/06(12:28)
[url=https://www.ez-ddos.com/]ddos услуги[/url] - взлом сайта на заказ, взлом сайта на заказ
142 Chapter
balgeTreary 2023/05/06(12:24)
[url=http://pentawin88.com/who-do-you-think-you-are-paula-duncan]Who Do You Think You Are? Paula Duncan[/url]
ToLOVEひっ ぷらす! (To LOVEる -とらぶる-)
[url=http://thesocieting.it/jw-gyscdocsod/logocvj-rsvvd-lr90210.html]Beverly Hills : BH90210[/url]
tube porn
[url=http://bttllbike.buzz/?p=film&id=37349-la-ferme-des-animaux]La Ferme des animaux[/url]
BDRip La ForГЄt silencieuseChristy Chungsexvidoexx horse
[url=http://pacificbluewinery.com/tags/daizha-morgann-onlyfans/]daizha morgann onlyfans[/url]
Les Griffin HDTV star_rate2,9(English Subtitles) JUL-921 The Second Married Woman Of An Active Childcare Worker!! Mother’s Friend Yuki Shinomiya
Огородникам лайфхаки
Alexeyvor 2023/05/06(11:22)
Только не надо говорить, что [url=https://ogorod42.ru/sad-i-ogorod-2023-sovety-ogorodnikam/]советы огородникам[/url] в 2023 году не нужны! Лайфхаки очень даже помогают хорошему урожаю!
резка изолона под заказ
Anthonyner 2023/05/06(09:26)
[url=https://izolon18.ru/services/izolonteyp/nolosi/nolosi_thermal_r/]nolosi[/url] - изолон купить в москве, подложка под ламинат isolon ecoheat
Read manga from start
balgeTreary 2023/05/06(07:32)
[url=http://baijialedaili97.com/tag/download-godzilla-vs-kong-com-legenda/]download Godzilla vs. Kong com legenda[/url]
Babylon Berlin (2022) S03 Hindi Dubbed HDRip
[url=http://realytics.dev/1099463-ella-gilbert.html]Ella Gilbert[/url]
Chapter 793Kamisama Kazoku English Subbed
[url=http://nagadulu.com/sm-lablhgmo-lmkwafbgy/takkr-lablhg-4/]Saison 4[/url]
Munique: No Limite da Guerra 2022 Drama, HistГіricoPainter Of The Night Drama Historical Chapter: 131 4.55 Na-kyum is a talented young artist who specializes in painting sensual images of men. He has published several collections of his work under...ActualitГ©s
[url=https://0e97dmj0k.com/cast/allen-maldonado/]Allen Maldonado[/url]
Ayako Motoki
Создаем мобильные приложении
NedraGuili 2023/05/06(05:45)
Мы разрабатываем приложения всех типов - [url=https://exadot.uz/services/mobile-app-development]Разработка мобильных приложений в Ташкенте[/url] - высокая масштабируемость.
СОШ 24 шелковичное дерево
PatrickFilla 2023/05/06(04:57)
Узнайте, как [url=http://multik-pic.online/]Школа 24[/url] перевоплощает образование, применяя инновационные подходы и технологии для подготовки учеников к успешному будущему – заходите на [url=http://multik-pic.online/]наш сайт[/url] и ощутите разницу!
Создаем мобильные приложении
NedraGuili 2023/05/06(03:11)
Мы разрабатываем приложения всех типов - [url=https://exadot.uz/services/mobile-app-development]Разработка мобильных приложений в Ташкенте[/url] - высокая масштабируемость.
Abstract algebra ii homework solutions
studybayws 2023/05/06(00:32)
NEED PAPER WRITING ?
Abstract algebra ii homework solutions .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Top letter editing service au
Cheap masters masters essay ideas
I need ideas of a book report project
How to update a resume
Research paper on smoking in public places
The book of the city of ladies essay
Grants for college students
Contact lens essay titles
Popular annotated bibliography ghostwriters services for mba
[url=https://gakurin.blog.ss-blog.jp/2013-02-17?comment_success=2023-04-08T10:10:36&time=1680916236]How to write home address in spanish[/url]
[url=http://cumulus88.com/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=CwfUBLJ31v]Descriptive essays of people[/url]
[url=https://nikbara.ru/2020/10/13/moi-vpechatlenija-o-covid-19/]Resume word template free[/url]
[url=https://pokepast.es/80d86948107fb6c8]Popular term paper writers site us[/url]
8_4ad90
Creative way to write a cv
Order journalism admission essay
Professional cover letter ghostwriters site
HGtYUPlKMnGFW
[url=https://www.google.com/maps/d/viewer?mid=1n930Fy1DQRP4A8tcZTGAjfyEeCqyxnM]paperhelp review[/url]
[b]Abstract algebra ii homework solutions [/b]
[url=https://essaypro.me]essay pro[/url]
Bookkeeper business plan
Vb6 resume next
Essays writer service gb
[url=https://dennsou.blog.ss-blog.jp/2020-01-04?comment_success=2023-04-08T10:27:21&time=1680917241]Resume writing service groupon[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Custom resume editor service for mba[/url]
[url=https://b3books.in/book/6420/details/]Essays on social work[/url]
[url=https://cosmoc.jp/pages/3/step=confirm/b_id=7/r_id=1/fid=48a3d0555a6e917de90135a9d669967f]Techniques essay[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=1k5y1Crjg0]Immunology research paper[/url]
tghuTRTjigFIr6F
[b]Abstract algebra ii homework solutions [/b]
[url=https://ck-glass.ru/?cf_er=_cf_process_643644b7544e3]Summer holiday homework for kindergarten[/url]
[url=http://les-loupiots.ponsard.net/messages.php]Computer engineer job resume security[/url]
[url=https://hea-co2012bay.blog.ss-blog.jp/2017-05-19?comment_success=2023-04-27T11:45:15&time=1682563515]The dissertation[/url]
[url=http://puritytest.net/mb.html]Popular thesis editing site au[/url]
https://classig.net/blog/index.php?entryid=186905
http://www.google.co.ao/url?q=https://essayservice.discount
http://aljazirainvestments.net/__media__/js/netsoltrademark.php?d=papershelps.org
Waitress resume examples free
Examples on thesis statements
Esl dissertation abstract writing service for college
[url=https://www.essaypros.co.uk/edu/tag/essaytyper-com/]essay typer copy and paste[/url]
[url=http://otlichnienalichnie.ru]оплатить займ отличные наличные через[/url]
http://urbino.fh-joanneum.at/trials/index.php/User:VNUMarla17638141
https://dici.ci/forum/profile/ermamitchell349/
Resume of cia agent
Client services customer support resume examples
Best course work ghostwriting service au
https://aluplast.gr/epikoinwnia/?cf_er=_cf_process_642c323303f3a
http://pepagracia.com/la-femenina-ley-del-deseo/?unapproved=711152&moderation-hash=5aca5d8d195d610c03f85bcc0672398d#comment-711152
http://www.kiriki-net.com/2018/07/05/hello-world/#comment-276732
Abstract algebra ii homework solutions
[url=https://studybays.com]studybay[/url]
https://www.casacarlorovio.ch/hello-world/?unapproved=62181&moderation-hash=2dc2460c62b17b84c43b13b76bb10656#comment-62181
http://www.corpcustomhomes.com/portfolio-type/waxahachie-tx-8/202-kirven-44/?unapproved=1354606&moderation-hash=a4548aa7f2fcb4aa62952a58077173ba#main/#comment-1354606
http://mcanallys.mex.tl/1952360_Home.html
[url=http://climatizacion.ru/guestbook/index.php]3 branches of government essay[/url]
[url=https://wadainomori.blog.ss-blog.jp/2021-05-01?comment_success=2023-04-03T00:09:35&time=1680448175]Custom cheap essay writing service for university[/url]
[url=https://atelier-r.blog.ss-blog.jp/2012-05-21?comment_success=2023-04-24T04:23:38&time=1682277818]Esl speech ghostwriters sites usa[/url]
[url=https://aomoriman.blog.ss-blog.jp/2023-04-14?comment_success=2023-04-14T18:19:09&time=1681463949]Deskside technician cover letter[/url]
[b]Abstract algebra ii homework solutions [/b]
[url=https://buyessayusa.com]essay writing services usa[/url]
[url=https://mainichi-benkyou.blog.ss-blog.jp/2016-03-11?comment_success=2023-04-03T00:14:12&time=1680448452]Write me logic essays[/url]
[url=https://www.castletonlyons.com/?submission_id=581407&key=946a070b5c1786aaf749f5ea0f6e57d8&page=0]Thesis quotes tagalog[/url]
[url=http://sarebansafa.com/form/1540392]Write art & architecture cv[/url]
[url=https://yamachuyo.net/pages/5/b_id=9/r_id=1/fid=5d7e63f2f8570f968a1c85328b708bca]Popular proofreading website for masters[/url]
Custom phd essay editing sites for phd
Popular essays ghostwriter sites for phd
Dynamic thesis statement
[b]Abstract algebra ii homework solutions [/b]
[url=https://www.javad-gnss.cz/n/comments/32]Help with my family and consumer science thesis proposal[/url]
[url=https://www.con-vergence.com/quote/?cf_er=_cf_process_64551fef316bd]Free sample resume administrative secretary[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Strengths and weakness essay[/url]
[url=https://continue.blog.ss-blog.jp/2010-10-16?comment_success=2023-04-05T11:45:44&time=1680662744]Environmental business plan[/url]
[url=https://ganbatte.blog.ss-blog.jp/2013-10-27?comment_success=2023-04-05T12:29:06&time=1680665346]Sections of a business plan museum[/url]
[url=https://nellafantasia.blog.ss-blog.jp/2017-09-29?comment_success=2023-04-30T16:36:05&time=1682840165]French colonisation of vietnam essay[/url]
Aloha, i am write about your price for reseller
RobertGen 2023/05/05(20:19)
Salut, ech wollt Äre Präis wëssen.
Жириновский о ДНР и еще ЛНР
Waltermub 2023/05/05(18:23)
Жириновский о [url=https://zhirinovskiy2012.ru/]ДНР равным образом ЛНР[/url]
Мешки для мусора оптом от производителя
Josephbob 2023/05/05(14:54)
[url=http://meshki-dlya-musora05.ru/]купить мусорные мешки 240 литров оптом[/url]
Мульты он-лайн
JamesOthef 2023/05/05(14:41)
Воспитанникам [url=https://multfon.ru/]Школа 22 октябрьский[/url]
Остекление Балконов Цены В Москве
Thomasambus 2023/05/05(07:53)
Размер: 1600 x 1400 мм https://okno.ooo/landbalkon/data/images/plastik-panel.jpg
Затрудняетесь с выбором?
Оставляя свои контактные данные, вы подтверждаете свое совершеннолетие, соглашаетесь на обработку персональных данных в соответствии с Правовой информацией https://okno.ooo/articles/301-okna-rekhau-raschet-stoimosti-na-sajte
Расчёт стоимости окна https://okno.ooo/landbalkon/data/images/vagonka-plastik.jpg
Сотрудничество с ведущими производителями индустрии – залог надежности и долговечности выпускаемых изделий https://okno.ooo/images/2020/balkon-23062020-2.jpeg
Профильные системы REHAU и Deceuninck, фурнитура Maco являются оптимальной базой при производстве конструкций https://okno.ooo/okna-bez-montazha
Москитная сетка - 600 руб https://okno.ooo/images/22-20.jpg
Компании Дизайн Интерьера
RichardDooda 2023/05/05(06:37)
На полу вы можете увидеть и другой тренд — вставки металлических деталей (иногда это просто принт) в мраморный пол, образующие модные геометричные узоры в стиле ар-деко https://structuriqa.com/policy
Пять шагов к новому интерьеру https://structuriqa.com/policy
Оранжево-золотистый Marigold https://structuriqa.com/dizajn-interera.html
100% замена материалов и исправление работ при обнаружении дефектов https://structuriqa.com/about/
Максимализм оптимально подходит коллекционерам: красиво оформленное собрание бутылок, сувениров или флакончиков из-под духов станет изюминкой интерьера https://structuriqa.com/kontaktyi.html
Интересная особенность максимализма – потолок, который не принято оставлять нейтральным https://structuriqa.com/policy
Главное достоинство неоклассики заключается в том, что она дружна со временем https://structuriqa.com/about/
Ее не пугают капризы моды и быстротечность трендов https://structuriqa.com/dizajn-interera.html
Дизайн в этом стиле всегда будет актуальным https://structuriqa.com
Мебель Заказ Москва
AndrewWep 2023/05/05(06:32)
Вероятно, от слова : цены на межкомнатные двери экошпон стартуют от 1500 руб https://veneciya.ru/katalog_shpon/tproduct/410447165-964945099251-fine-line-shpon-dub-607s
Ну и потому, что под УФ-лучами экошпон не выделяет хлор, фенол, формальдегид (тот же ПВХ – выделяет) https://veneciya.ru/katalog_shpon/tproduct/410447165-477385540991-fine-line-shpon-dub-002s-3d
Но это если противопоставлять пленку пленке https://veneciya.ru/paneli
А если сравнить искусственный шпон с обычным? Тогда никаких зацепок за экологичность https://veneciya.ru/uspeh1
Если, конечно, не считать зыбкий факт, что производство экошпона обходится без вырубки деревьев https://veneciya.ru/dveri
толщиной от 4 до 30 мм и более; полноформатные листы 2800*2070 мм (5,8 м2); листы 2800*850 мм (толщина 16 мм); листы 2800*1032 мм; листы 2800*1200 мм (опт); листы 2750*1830 мм; листы 2440*1830 мм; под заказ по вашим размерам; одно- или двухстороннее шпонирование; со шпоном дуба, ясеня, бука и других пород https://veneciya.ru/katalog_shpon/tproduct/410447165-964945099251-fine-line-shpon-dub-607s
Однако не будем забегать вперед, остановимся на этом вопросе подробнее https://veneciya.ru/false
У нас вы можете заказать и приобрести шпонированный МДФ и шпонированную фанеру различных толщин и форматов https://veneciya.ru/mebel
Учитываем все пожелания по шпону, а так же, вы можете приехать и отобрать шпон под ваш заказ https://veneciya.ru/katalog_shpon
На поверхность дополнительно может наносится моделированный рисунок, имитирующий контуры спила https://veneciya.ru/dveri
Упор делается на декоративность, а не структурную достоверность рисунка https://veneciya.ru/false
МДФ фанерованная односторонняя 16х2440х1220 мм | Россия, Орех Американский , сорт AB https://veneciya.ru/fanera
Мультфильмы
Peterdeacy 2023/05/05(05:53)
[url=https://multfilmion.ru/]Лучшие мультики онлайн[/url]
Мультики интернет
JamesOthef 2023/05/05(02:42)
Фиксики [url=https://fixikionline.ru/]смотреть[/url] онлайн
Восстановление ванн
DrozNex 2023/05/05(01:01)
[url=https://megaremont.pro/vitebsk-restavratsiya-vann]реставрация ванн акрилом[/url]
Hi i write about your price
RobertGen 2023/05/04(16:14)
Aloha, makemake wau eʻike i kāu kumukūʻai.
Как комфортно добраться из Финляндии (Vantaa) в Россию, наш опыт с Transfer358 Oy!
Irinaluh 2023/05/04(12:11)
Привет всем!
Мы семья из Италии:)
Хотим рассказать о Нашем опыте путешествия из Европы в Россию, необходимо было добраться по прилету в Финляндию (аэропорт Vantaa) в Санкт-Петербург, Россия, но все Европейские компании сейчас перестали работать, и было сложно найти индивидуальный трансфер(
Знакомые подсказали одну Русско-Финскую компанию, Transfer358 Oy, и знаете, все прошло хорошо!
Доехали без проблем, водитель помог с багажом, завез по дороге в маркеты, подсказал много интересного про Россию и Санкт-Петербург)
Порадовало что их сайт на разных языках, в том числе и Итальянском:
https://it.transfer358.com
https://de.transfer358.com
https://sp.transfer358.com
https://fi.transfer358.com
https://fr.transfer358.com
https://cn.transfer358.com
https://www.transfer358.com
Так что не ради рекламы, рекомендуем и ставим твердую 5 данной компании!
Удачи)
Купить Кокаин в Москве? САЙТ - WWW.KLAD.TODAY Кокаин Купить. САЙТ - WWW.KLAD.TODAY
MichaelaGlype 2023/05/04(11:05)
Купить Кокаин в Москве? САЙТ - WWW.KLAD.TODAY Кокаин Купить. САЙТ - WWW.KLAD.TODAY
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
Купить Кокаин в Москве,
Сколько стоит Кокаин в Москве,
Как купить Кокаин в Москве,
Где купить Кокаин в Москве,
Купить Кокаин в Москве,
Сколько стоит КУРЕВО Кокаин в Москве,
Купить КУРЕВО Кокаин в Москве,
Цена на КУРЕВО Кокаин в Москве,
Купить героин в Москве,
Купить экстази в Москве,
Купить шишки в Москве,
Купить гашиш в Москве,
Купить мефедрон в Москве,
Купить экстази в Москве,
Купить МДМА в Москве,
Купить лсд в Москве,
Купить фен в Москве,
Купить скорость альфа в Москве,
Купить гидропонику в Москве,
Купить метамфетамин в Москве,
Купить эйфоретики в Москве,
Купить закладки в Москве,
Купить КОКАИН закладкой в Москве
Как комфортно добраться из Финляндии (Vantaa) в Россию, наш опыт с Transfer358 Oy!
Irinaluh 2023/05/04(09:57)
Привет всем!
Мы семья из Италии:)
Хотим рассказать о Нашем опыте путешествия из Европы в Россию, необходимо было добраться по прилету в Финляндию (аэропорт Vantaa) в Санкт-Петербург, Россия, но все Европейские компании сейчас перестали работать, и было сложно найти индивидуальный трансфер(
Знакомые подсказали одну Русско-Финскую компанию, Transfer358 Oy, и знаете, все прошло хорошо!
Доехали без проблем, водитель помог с багажом, завез по дороге в маркеты, подсказал много интересного про Россию и Санкт-Петербург)
Порадовало что их сайт на разных языках, в том числе и Итальянском:
https://it.transfer358.com
https://de.transfer358.com
https://sp.transfer358.com
https://fi.transfer358.com
https://fr.transfer358.com
https://cn.transfer358.com
https://www.transfer358.com
Так что не ради рекламы, рекомендуем и ставим твердую 5 данной компании!
Удачи)
Thanks, +
Phillipsmoro 2023/05/04(06:48)
interesting for a very long time
_________________
[URL=https://qaz802.kzkk25.in.net/2211.html]жарыс ойын машинасы СССР ойнау[/URL]
Ремонт и обивка мягкой мебели
Susanrah 2023/05/04(06:02)
Испортилось любимое кресло? [url=https://obivka-divana.ru/]ремонт и перетяжка мягкой мебели[/url] - Дорогой диван потерял первоначальный привлекательный вид?
Ремонт и обивка мягкой мебели
Susanrah 2023/05/04(03:28)
Испортилось любимое кресло? [url=https://obivka-divana.ru/]ремонт и перетяжка мягкой мебели[/url] - Дорогой диван потерял первоначальный привлекательный вид?
HOYA娛樂城
Georgesoivy 2023/05/04(00:05)
HOYA娛樂城
https://xn--hoya-8h5gx1jhq2b.tw/
Государственная граница фильм
gosgrani 2023/05/03(20:05)
Предлагаем получите превью и посмотрите [url=https://ussr.website/государственная-граница-фильм.html]Смотреть фильмы бесплатно государственная граница[/url] интересно: Данович просит у жены совета, как ему поступать дальше, а немец, которого он спас в поезде от головорезов Сержа, предлагает ему работать охранником и педантично оговаривает условия «вычетов»
Мешки для мусора оптом от производителя
KennethCal 2023/05/03(11:02)
[url=http://meshki-dlya-musora04.ru/]мешок для строительного мусора[/url]
Доставка песка, щебня
Elizafes 2023/05/03(06:32)
Купить асфальтную крошку, песок, щебень и пгс в Минске с доставкой по Минской области - [url=https://postroy-dom.by/]купить песок в минске с доставкой[/url] Свыше 20 лет опыта работы.
Thanks for the post
Dennismiz 2023/05/03(05:34)
very interesting, but nothing sensible
_________________
[URL=https://u9h.kzkk19.site/]ставкалар лигасы салават юлаев[/URL]
Стрейч пленка в джамбо второй сорт. Купить оптом по привлекательной цене!
Bernardgag 2023/05/03(05:08)
Стрейч-пленка является одним из самых важных материалов в упаковочной индустрии. Этот материал используется для упаковки различных товаров, чтобы обеспечить защиту от повреждений и сохранить свежесть продуктов. Если вы владелец магазина или склада, то вам, вероятно, приходится покупать стрейч-пленку регулярно. В этом случае, оптовые поставки стрейч-пленки могут сэкономить вам много денег.
Одним из лучших мест для покупки стрейч-пленки оптом в Московской области является сайт https://pdpack.ru/streych-plenka. Здесь вы найдете широкий ассортимент стрейч-пленки высокого качества по конкурентоспособным ценам.
Покупка стрейч-пленки оптом на сайте https://pdpack.ru/streych-plenka имеет ряд преимуществ. Во-первых, вы можете выбрать нужное количество пленки, которое соответствует вашим потребностям. Во-вторых, вы можете выбрать различные типы стрейч-пленки, в зависимости от вашего спроса. Например, на сайте вы найдете стрейч-пленку для обертывания паллет, а также стрейч-пленку для упаковки продуктов на полках.
Кроме того, сайт https://pdpack.ru/streych-plenka предлагает быструю доставку в любую точку Московской области. Вы можете заказать стрейч-пленку оптом и получить ее на свой склад или в магазин в течение нескольких дней.
Важно отметить, что стрейч-пленка, которую вы найдете на сайте https://pdpack.ru/streych-plenka, является высококачественным продуктом. Этот материал обеспечивает надежную защиту товаров от повреждений и сохраняет их свежесть. Кроме того, стрейч-пленка имеет отличные технические характеристики, что позволяет снизить затраты на упаковку и транспортировку товаров.
Таким образом, покупка стрейч-пленки оптом на сайте https://pdpack.ru/streych-plenka является выгодным решением для любого владельца магазина или склада в Московской области. Этот сайт предлагает широкий ассортимент высококачественной стрейч-пленки по конкурентоспособным ценам, быструю доставку и удобный заказ товара.
Помимо этого, покупка стрейч-пленки оптом на сайте https://pdpack.ru/streych-plenka может принести дополнительные выгоды. Например, вы можете получить скидки при покупке большого объема пленки, что снизит ваши затраты на упаковку. Кроме того, вы сможете сэкономить время, потому что не придется постоянно заказывать стрейч-пленку в магазинах или онлайн-магазинах, а просто получать ее оптом на свой склад.
Также на сайте https://pdpack.ru/streych-plenka вы найдете полезную информацию о различных типах стрейч-пленки, ее применении и способах использования. Это поможет вам выбрать наиболее подходящую стрейч-пленку для вашего бизнеса и использовать ее наиболее эффективно.
Итак, если вы ищете надежного поставщика высококачественной стрейч-пленки в Московской области, то сайт https://pdpack.ru/streych-plenka - это отличное решение для вас. Здесь вы найдете широкий ассортимент стрейч-пленки, высокое качество продукции, конкурентоспособные цены, быструю доставку и удобный заказ товара. Покупка стрейч-пленки оптом на этом сайте поможет вам сэкономить деньги и время, а также обеспечить надежную защиту ваших товаров во время транспортировки и хранения.
Доставка песка, щебня
Elizafes 2023/05/03(04:28)
Купить асфальтную крошку, песок, щебень и пгс в Минске с доставкой по Минской области - [url=https://postroy-dom.by/]купить песок в минске с доставкой[/url] Свыше 20 лет опыта работы.
Двери На Заказ Из Массива
AndrewWep 2023/05/02(23:44)
Стены, отделанные шпоном, станут изюминка любого интерьера https://veneciya.ru/politics
Сегодня такой вид отделки очень популярен https://veneciya.ru/paneli
Ценят шпон, прежде всего, за его универсальность https://veneciya.ru/fanera
Сфера использования шпона очень обширна https://veneciya.ru/mdf/tproduct/409624027-637884759931-mdf-19-mm-dub-radial-dvustoronnyaya
Он используется для отделки стен, напольного покрытия, создания предметов мебели и дверей http://veneciya.ru
Кроме этого такой материал часто используют на яхтах, террасах, офисах и даже салонах дорогих автомобилей https://veneciya.ru/product
МДФ шпонированный дубом и МДФ шпонированные буком имеют красивый естественный цвет и выразительную фактуру https://veneciya.ru/dveri
Такие эксплуатационные характеристики как, прочность, устойчивость к деформации и износостойкость панелей позволяет их применять при выпуске дверей, мебели и различных предметов интерьера https://veneciya.ru/tamburat
Цена МДФ панели значительно ниже, чем на материалы из натуральной древесины https://veneciya.ru
Нижний порог – 3500-4000 руб https://veneciya.ru/enamel
за дверное полотно российской фабрики https://veneciya.ru/page30176978.html
С таким бюджетом можно претендовать на глухую (без стекла) дверь, отделанную под дуб https://veneciya.ru/shpon/
Внутреннее заполнение за эти деньги только сотовое, так что на серьезную звукоизоляцию можно не рассчитывать https://veneciya.ru/tamburat
МДФ фанерованная двухсторонняя 16х2800х1035 мм | Россия, Ясень Белый , сорт AB https://veneciya.ru/uspeh1
Шпонированного мдф https://veneciya.ru/enamel
МДФ шпонированная двухсторонняя 16х2800х2070 мм | Losan, Дуб , сорт А+Г https://veneciya.ru/katalog_shpon
Сколько Стоит Остеклить Балкон
Thomasambus 2023/05/02(23:24)
Москитная сетка - 600 руб https://okno.ooo/articles/153-kupit-plastikovye-okna-pod-klyuch
Дополнительные опции https://okno.ooo/articles/135-osteklenie-kruglykh-balkonov
6 https://okno.ooo/images/articles/10-2018/teploe-osteklenie-balkona-6.jpg
Монтаж пластиковых окон, подоконников и откосов https://okno.ooo/landbalkon/data/images/plastik-panel.jpg
Работаем с 2008 года и знаем об окнах всё https://okno.ooo/articles/182-uteplenie-balkona-pvkh-v-moskve-nedorogo
Сотрудники отдела контроля качества еженедельно проводят опросы наших клиентов, измеряя Индекс Удовлетворённости https://okno.ooo/images/2020/works/balkon-aluminiy-12-02-2020/WhatsApp_Image_2020-02-10_at_203124.jpeg
Необходимо купить пластиковые окна?
Где делают окна? - Наш завод “Заводские окна” в Иркутске https://okno.ooo/works/540-plastikovye-okna-na-vynose-uvelichenie-balkona-za-schet-vynosa
Дизайнер Квартиры
RichardDooda 2023/05/02(23:18)
На фото: Красивая отделка стен и пола в совмещенном санузле https://structuriqa.com/
Утреннее небо (First light) https://structuriqa.com
Модерн https://structuriqa.com
Этот стиль — антипод классики с ее стремлением к декоративности и требовательностью к соблюдению канонов https://structuriqa.com/dizajn-interera.html
Также он не терпит и хаос — планировка в таком жилье упорядочена, а каждая деталь имеет смысл https://structuriqa.com/remont.html
При упоминании ар-деко первое, что приходит на ум, это дорогие вечеринки в стиле Гэтсби с пирамидами бокалов шампанского, шоколадным фонтаном, шуршанием шелка и перезвоном хрусталя https://structuriqa.com/kontaktyi.html
Высокие текстильные изголовья для кровати в бархате https://structuriqa.com/proektyi.html
interesting news
Williamfab 2023/05/02(16:32)
thanks, interesting read
_________________
[URL=https://r8v.kzkk10.fun/]cska-wolfsburg футболының болжамы[/URL]
У меня украли авто номер, куда обращаться
Autosauro 2023/05/02(00:23)
Официальное изготовление дубликатов гос номеров на автомобиль https://avto-dublikat.ru/ за 10 минут восстановят номер.
поверка счетчиков воды цена
RobertMaype 2023/05/01(21:46)
[url=https://arshinmsk.ru]поверка счетчиков воды в Москве список[/url] - поверка счетчиков воды в Москве список, поверка счетчиков воды в Москве аккредитованные
Essay on republic day in marathi language
studybayws 2023/05/01(21:41)
NEED PAPER WRITING ?
Essay on republic day in marathi language .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
University english essay title page
Ubu roi jarry resume
Pay to do health admission essay
Write a solicitation
Narrative essay prompts
Research proposal smoking
College essay help long island
What is the purpose of a resume
Esl admission paper editing website gb
[url=https://www.php361.cn/index.php/article/4308/detail]Pay to get esl assignment online[/url]
[url=https://kiyas.la/tr/cep-telefonu/apple-iphone-8]Good comparison essay ideas[/url]
[url=https://www.lescitesdor.com/livredor/livredor.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=W2U2Zxu6wi]Ultra conservative resume template[/url]
[url=https://fipc.blog.ss-blog.jp/2011-01-30?comment_success=2023-04-14T13:24:39&time=1681446279]How to write in telugu[/url]
bdb30e5
Safe buy term paper online
Construct only body your expository essay
Literary analysis open the window
HGtYUPlKMnGFW
[url=https://paperhelp-org.blognody.com/]paperhelp org login[/url]
[b]Essay on republic day in marathi language [/b]
[url=https://essaypro.me]essaypro login[/url]
Best biography proofreading for hire uk
Top cover letter ghostwriter website for phd
Sales consultant description resume
[url=http://forumd.fearnode.net/site-announcements/6719727/cover-letter-career-change-uk]Cover letter career change uk[/url]
[url=http://taxum.ru/index.php]Comparison contrast essay example topics[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Essays introducing yourself[/url]
[url=http://lovina.ps/index.php/product/view/1/141]Pay for business cv[/url]
[url=http://kzfkkuom.pornoautor.com/path-of-exile/11526403/buy-university-essay-on-presidential-elections]Buy university essay on presidential elections[/url]
tghuTRTjigFIr6F
[b]Essay on republic day in marathi language [/b]
[url=http://www.dailymagazine.news/ex-dolphins-player-blasts-bill-belichick-s-moral-character-when-discussing-don-shula-nid-1040812.html]Sample cover letter job application marketing manager[/url]
[url=https://school-for-patriot.blog.ss-blog.jp/2014-02-01?comment_success=2023-04-11T13:12:54&time=1681186374]Essay on career chnage[/url]
[url=http://menucloud.co.kr/restaurants/282]Order custom dissertation methodology[/url]
[url=http://www.ozaking.jp/archives/20040605_Sho-Chu.html]Current format for writing cv[/url]
http://images.google.gl/url?q=https://essay-review.com
http://toolbarqueries.google.mw/url?q=https://papershelps.org
http://www.azimuth.com/__media__/js/netsoltrademark.php?d=buyessayreviews.com%2Fstudybay-com%2F
Write a science childrens book
U s economy essay
Different essays
[url=http://microzaymy.ru/]микрозаймы онлайн быстро[/url]
[url=https://studybays.com]studybay[/url]
https://test.ezmobile.pl/bez-rubriki/earnin-loans-payday-loans-review-2022/
https://divulgaaqui.online/author/chanteehrli/
Best research proposal ghostwriters websites ca
Essay concerning human understandin
Resume masters candidate
https://familymurders.com/forum/viewtopic.php?f=31&t=6435&p=532195#p532195
https://faingainshop.com/effects-on-other-organs/#comment-56003
https://hibinikki55.blog.ss-blog.jp/2012-11-24?comment_success=2023-04-03T00:13:06&time=1680448386
Essay on republic day in marathi language
[url=https://studybays.com]studybay[/url]
http://attack-heli.mex.tl/
https://syouwakickboxing.blog.ss-blog.jp/2013-12-25-3?comment_fail=1#commentblock&time=1680639330
http://www.sickautos.com/?q=node/30&page=4104#comment-288320
[url=https://kyoeig.com/pages/3/step=confirm/b_id=7/r_id=1/fid=5a63e869adb5fd36b38686d2d422ac09]Etl tester sample resume[/url]
[url=http://hotsexyblackstud.com/Reviews/index.php]Cover letter engineering job application[/url]
[url=http://www.100seinclub.org/bbs/board.php?bo_table=E04_1&wr_id=185577]Esl critical thinki[/url]
[url=https://sumirehoikuen.jp/pages/7/b_id=33/r_id=2/fid=435e3b71078a02f32b22c8e033a84bd6]Competency goal 2 cognitive essay[/url]
[b]Essay on republic day in marathi language [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://www.rexchapmanfoundation.org/?submission_id=135633&key=5734abad74b586d98d42f8ba27df66e8&page=0]Pay for life science curriculum vitae[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Reliability engineer resume cover letter[/url]
[url=https://www.rexchapmanfoundation.org/?submission_id=134004&key=220ace95b14619f9992ba4a0ba385c70&page=0]Pay for world affairs case study[/url]
[url=http://cardio-stent.ru/phpshop/captcha3.php]Type my best school essay on pokemon go[/url]
Free solve math problems
Adam counseling essay jay library
Thesis on b2b emarketplace
[b]Essay on republic day in marathi language [/b]
[url=https://doctor-che.ru/?cf_er=_cf_process_643a191fea037]Write my paper theatre[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Sample resume for food sales position[/url]
[url=https://fx-ftbigi.blog.ss-blog.jp/2011-10-21?comment_success=2023-04-14T15:04:30&time=1681452270]Paul graham essays rss[/url]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=c12f4b692f47cfd28ae41d1c6deab28d]Post graduate cover letter template[/url]
[url=https://johnrailton.co.uk/frVis.php]Resume mariage de figaro beaumarchais[/url]
[url=http://www.henryeuler.de/pages/kontakt/gE4stebuch.php]Best dissertation methodology writer service for school[/url]
У меня украли авто номер, куда обращаться
Autosauro 2023/05/01(15:47)
Официальное изготовление дубликатов гос номеров на автомобиль https://avto-dublikat.ru/ за 10 минут восстановят номер.
Тюлений жир и его применение
bmhal 2023/05/01(12:16)
[url=https://yourdesires.ru/fashion-and-style/quality-of-life/1617-besplatnye-igrovye-avtomaty-vulkan.html]Бесплатные игровые автоматы Вулкан[/url] или [url=https://yourdesires.ru/fashion-and-style/quality-of-life/1317-chto-takoe-azartnye-igry-v-internete.html]Что такое азартные игры в интернете?[/url]
https://yourdesires.ru/finance/consumer-market/45-kak-bezopasno-kupit-kvartiru-.html
силовые тренажеры уличные
Donaldtex 2023/05/01(09:17)
Помимо типовых комплексов, в нашем интернет-магазине вы можете заказать изготовление спортивного оборудования по индивидуальным параметрам. Мы воплощаем в жизнь самые нестандартные проекты – и создаем уникальные тренировочные комплексы для юных спортсменов.Покрытия для уличной спортивной площадки:Сопутствующие изделия из натурального дерева и металла, а именно детские песочницы, уличные игровые площадки и комплексы, детские качели , товары для детских садов и школ, пеленальные комоды, деревянные кровати и парты для школьников предстваленны на сайте в соответсвующих категориях.. Наша продукция необходима для организации детского пространства современным детям. Она естественна и необходима для игры и развития.
http://health-tools.ru/1-5-2-0/
http://boxing-vrn.ru/obratnaya-svyaz
http://fbmo.ru/logic_20000076.html
В каталоге нашего интернет-магазина вы найдете большой выбор уличных спортивных комплексов импортного и украинского производства. Они подходят для установки на приусадебных участках, придомовых спортивных площадках, на территориях загородных домов или дач. Чтобы купить уличный комплекс, воспользуйтесь оформлением через «Корзину» или наберите контактный номер, указанный вверху страницы.Дорогой и огромный уличный комплекс для частных домов.Тренажер InterAtletika УТ-103 - это спортивный комплекс для улицы, который позволяет выполнять все силовые упражнения такие же как на шведской стенке. Комплекс имеет турник для подтягивания узким и широким хватом. В комплекте скамья для пресса, навес для пресса с упором на руки, стойка под штангу.
Make with us full body massage in NY
TravisInfaw 2023/05/01(00:07)
[b][url=https://thai.massage-manhattan-club.com]thai massage price[/url][/b]
GharPar massage is for those wТ»o truly want to feel revived.
只要您準備好 我們隨時可以成就您!WE NEED YOU - 9JGIRL
Matthewgax 2023/04/30(22:46)
只要您準備好 我們隨時可以成就您!WE NEED YOU - 9JGIRL
https://9jgirl.live/
水微晶玻尿酸 - 八千代
Williamlop 2023/04/30(22:07)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
品空間 - Goûter Space
DonaldJeale 2023/04/30(16:45)
品空間 - Goûter Space
https://gouterspace.com/
Мешки для мусора оптом от производителя
MarcuscinUE 2023/04/30(13:31)
[url=http://meshki-dlya-musora03.ru/]объем мешка для строительного мусора[/url]
Купить справку 086у в Москве
Eloisetof 2023/04/30(12:00)
Вы можете купить справку 086/у в Москве [url=https://medic-spravki.org]купить справку 086/у в Москве[/url] в клинике Анна Справкина без прохождения врачей и доставкой.
Купить справку 086у в Москве
Eloisetof 2023/04/30(09:47)
Вы можете купить справку 086/у в Москве [url=https://medic-spravki.org]www.medic-spravki.org[/url] в клинике Анна Справкина без прохождения врачей и доставкой.
Карточные пасьянсы как способ путешествия во времени
JeffreySkich 2023/04/30(03:47)
Смотрите на нашем сайте [url=https://solitairplay.ru]пасьянсы играть бесплатно и без регистрации[/url]. Ученые установили, что игра в пасьянсы может помочь познакомиться с историей, культурой и традициями разных стран и эпох. Какие пасьянсы связаны с конкретными историческими событиями и персонажами, и как они могут помочь расширить свои знания о мире?
Изготовить Двери
AndrewWep 2023/04/30(03:36)
Шпонированный МДФ изготавливается из МДФ панели на которую методом горячего прессования наклеивается шпон толщиной 0,6мм https://veneciya.ru/katalog_tonirovka
Тыльная сторона изделия – белый ламинат или шпон https://veneciya.ru/effects
МДФ шпонированная односторонняя 16х2800х2070 мм | Losan, Дуб , сорт АГ https://veneciya.ru/lakirovka
Просто оформите заявку с указанием ваших требований и пожеланий, а мы обеспечим:
Краткий ликбез по межкомнатным МДФ-дверям с покрытием https://veneciya.ru/shpon
Все по порядку: от видов шпона до конструктивного исполнения полотна https://veneciya.ru/mebel
Здесь же – анализ цен и ответы на частые вопросы покупателей https://veneciya.ru/politics
Вы всегда можете купить фанерованный дубом мдф в нашей компании от 1 листа https://veneciya.ru/page30176978.html
Шпонированные мдф-панели: выбираем стеновые модели покрытые шпоном из дуба https://veneciya.ru/politics
окна пвх пластиковые окна
Thomasambus 2023/04/30(03:13)
Водоотлив - 550 руб https://okno.ooo/articles/533-okna-rehau-sib-design
“ Качественная работа от приема заказа до установки, кроме того, все работники молодые и энергичные! Я очень довлен и рад, что именно попал к https://okno.ooo/calc-balcony/images/trim/b4.png
” Полностью https://okno.ooo/images/2020/wer1.jpeg
Зимний монтаж окон https://okno.ooo/okna-po-serii-doma/1-515-9m
Наш подбор сотрудников очень прост и понятен - мы работаемтолько с теми, кто любит то, что делает!
Обеспечивает постоянный приток свежего воздуха и нормальную работу вентиляции Держит комфортный уровень влажности (окна не , стены не плесневеют) Защищает от пыли, шума и насекомых Не ведет к большим теплопотерям, что особенно актуально в частных домах Легко регулируется и даже на полной мощности не создает сквозняка https://okno.ooo/images/FOTO/balkon/osteklenie-balkonov-10.jpeg
Недорогой, не нарушает целостности оконной конструкции, демонтируется без последствий https://okno.ooo/landbalkon/data/images/dop-teplopol.jpg
Противовзломная фурнитура, ручки с замком от детей https://okno.ooo/images/FOTO/kottedzh/IMG-20150513-WA0001_600x800.jpg
Дизайн Проект Ремонт Квартиры
RichardDooda 2023/04/30(01:52)
Аметистовая эстетика Amethyst Orchid https://structuriqa.com
Современный стиль в интерьере существует вне четких шаблонов, но обладает некоторыми характерными особенностями https://structuriqa.com/dizajn-interera.html
Рассказываем о них подробнее https://structuriqa.com
100% замена материалов и исправление работ при обнаружении дефектов https://structuriqa.com/remont.html
На фото: Модный дизайн-проект спальни с будуарной зоной и обоями с цветами https://structuriqa.com/kontaktyi.html
Дизайн-проект квартиры: как создать интерьеры и приступить к ремонту https://structuriqa.com/remont.html
Эти основы позволяют создать многофункциональное, комфортное жилище, одинаково подходящее для отдыха, работы и общения https://structuriqa.com/proektyi.html
Дагестанский камень
Ronaldkiz 2023/04/30(01:16)
[url=https://historyofficial.com/]Дагестанский камень[/url]
https://historyofficial.com
Дагестанский камень в москве
Карточные пасьянсы как способ расслабления
KennethvoP 2023/04/30(01:01)
Игра в пасьянсы [url=https://solitairepauk.ru]https://solitairepauk.ru[/url] может быть отличным способом для расслабления и снятия стресса. Вот несколько причин, почему это может быть так:
- Улучшение концентрации внимания: Игра в пасьянсы требует сосредоточенности и внимательности, поэтому это может помочь забыть о проблемах и переживаниях, сосредоточившись на игре и улучшив концентрацию внимания.
-Создание позитивных эмоций: Игра в пасьянсы может создавать позитивные эмоции, когда игрок видит, как карты соединяются и решается головоломка. Это может помочь улучшить настроение и снять напряжение.
-Улучшение моторики и координации: Пасьянсы требуют множества движений рук, что может помочь снизить напряжение в мышцах и улучшить координацию движений.
-Уменьшение чувства одиночества: Игра в пасьянсы может быть хорошим способом заполнить свободное время и занять ум, что может помочь снизить чувство одиночества и уединения.
-Релаксационный эффект: Игра в пасьянсы может создавать ритмичные движения и звуки, что может помочь создать релаксирующую атмосферу и снизить уровень стресса и напряжения.
В целом, игра в пасьянсы может быть отличным способом для расслабления и снятия стресса, особенно когда игрок находится в тихом и спокойном месте и может сосредоточиться на игре.
Премиум база для Xrumer
Xrumerurisa 2023/04/29(23:28)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/baza-dlja-prodvizhenija-sajtov-pri-pomoshhi-xrumer/
Лучшая цена и качество.
Купить водительскую справку
GloriaRuica 2023/04/29(23:25)
Вы можете купить справку для ГИБДД в Москве [url=https://medic-spravki.info]https://medic-spravki.info[/url] в клинике Анна Мир без прохождения врачей и доставкой.
Купить водительскую справку
GloriaRuica 2023/04/29(21:18)
Вы можете купить справку для ГИБДД в Москве [url=https://medic-spravki.info]https://medic-spravki.info/[/url] в клинике Анна Мир без прохождения врачей и доставкой.
Несуществующий космолет NASA возвращается на Землю спустя 21 год
Charlesmog 2023/04/29(16:40)
Спутник НАСА, который наблюдал за вспышками на солнце и помог физикам понять мощные выбросы солнечной энергии, упал на Землю в среду, почти через 21 год после его запуска.
Вышедший на пенсию космический аппарат Reuven Ramaty High Energy Solar Spectroscopic Imager (RHESSI), запущенный в 2002 году и списанный в 2018 году, вновь вошел в атмосферу Земли 19 апреля примерно в в 8 вечера, по данным НАСА.
По данным Министерства обороны США, космический корабль массой 660 фунтов снова вошел в атмосферу над районом пустыни Сахара на 26 градусах долготы и 21,3 градусах широты.
НАСА ожидало, что почти весь космолет сгорит во время прохождения через атмосферу, но определенные детали смогли устоять в атмосфере.
«В настоящее время НАСА не не имеет информации о разрушении, связанном с повторным входом в атмосферу», — заявляет агентство NASA.
Телескоп Уэбба запечатлел вспышку звездообразования при столкновении галактик.
Космический корабль был оборудован спектрометром, который регистрировал рентгеновское и гамма-излучение Солнца. По версии NASA, со своего бывшего места на на близ земной орбите спутник снял электроны, которые несут много энергии, высвобождаемых солнечными вспышками.
Такие явления выделяют энергию, сравнимую с млрд. тонн тротила, в солнечную атмосферу в течение нескольких минут и могут иметь последствия для Земли, включая нарушение работы электрических систем.
В последние месяцы RHESSI задокументировал огромный размах вспышек на Солнце, от мелких микровспышек до гигантских вспышек, которые были в десятки тысяч раз больше и взрывоопаснее.
Информация предоставлена [url=https://trustorg.top/mn-25.html]trustorg.top[/url]
Премиум база для Xrumer
Xrumerurisa 2023/04/29(12:59)
Премиум база для Xrumer https://dseo24.monster/premium-bazy-dlja-xrumer-seo/baza-dlja-prodvizhenija-sajtov-pri-pomoshhi-xrumer/
Лучшая цена и качество.
дпгестанский камень
JeffreyLycle 2023/04/29(10:05)
https://goodgame.ru/user/1585834
Размещенные ссылки:
https://community.amd.com/t5/user/viewprofilepage/user-id/373887
http://www.tamboff.ru/forum/profile.php?mode=viewprofile&u=111241
http://woman.build2.ru/viewtopic.php?id=8456#p31286
дагестанский камень
Заказ Деревянных Дверей
AndrewWep 2023/04/29(03:04)
Шпонированные заготовки полноценно заменяют древесину лишь тогда, когда соблюдена качественная обработка поверхности https://veneciya.ru/lakirovka
Панели обрабатываются при помощи шлифовки, полировки, тонирования, морения и прозрачных покрытий https://veneciya.ru/mdf
Нередко изделия на основе МДФ смотрятся лучше, природной древесины, так как отсутствуют дефекты и какие-либо изъяны https://veneciya.ru/fanera
Вы можете выбрать плиты следующих размеров:
Отделку шпоном часто можно увидеть в общественных местах (в магазинах, библиотеках, офисах) https://veneciya.ru/product
В быту чаще всего шпонированные панели используют для создания интерьера прихожей, лоджии https://veneciya.ru/dveri
В загородном доме такой отделочный материал подойдет и для облицовки стен спальни или гостиной https://veneciya.ru/lakirovka
Он дает возможность создать дизайн с имитацией натурального дуба или других ценных пород https://veneciya.ru/paneli
МДФ фанерованная двухсторонняя 16х2440х1220 мм | Россия, Орех Американский , сорт AB https://veneciya.ru/dsp/tproduct/409645933-113540719111-naturalnii-shpon-bibolo
Стеновые панели с отделкой из ореха и других пород конкурируют со стильными буазерами, выполненных из массива https://veneciya.ru/shpon
Это стало возможным за счет эксклюзивного дизайна поверхностей, прочности, низкой стоимости https://veneciya.ru/tamburat
Причем финишное покрытие лаком, нанесенное разными способами (с открытыми, закрытыми порами, глянцевым эффектом) усиливают впечатление от отделки и влияют на долговечность стеновых панелей https://veneciya.ru/uspeh1
МДФ шпонированная двухсторонняя 16х2800х2070 мм | Losan, Ясень , сорт АB https://veneciya.ru/fanera
Окна Пластиковые В Москве
Thomasambus 2023/04/29(02:42)
Готовый предложить лучшую стоимость https://okno.ooo/images/FOTO/VseOkna/osteklenie-balkonov-4.jpeg
Дополнительные опции https://okno.ooo/images/22-26.jpg
Бесшовные пластиковые окна https://okno.ooo/images/2020/wer1.jpeg
5 https://okno.ooo/articles/203-zakazat-balkonnoe-okno
Полный демонтаж старого остекления и вынос строительного мусора https://okno.ooo/3dfoto/406-video-ustanovka-okna-rehau-blitz
Зимний монтаж окон https://okno.ooo/landbalkon/landbalk-2.jpg
с одной глухой половинкой, и с одной открывающейся https://okno.ooo/articles/328-okna-rekhau-gratsio-osobennosti-i-plyusy-serii
Работа Тагучин без опыта и образования
rabotanova 2023/04/29(02:35)
Набираем в команду: Курьеров, Водителей, Фасовщиков, Склад-Курьеров. Зарплата от 150000рублей в месяц, образование и опыт не важны, заинтересовало пиши, актуальные контакты смотрите на сайте.
www.rabotavsem.shop
x2nf5ghoe6mgzrwfhuzoo5tmd4fb5bgbiua2bhtzq7n7b7omxjkbyaad.onion
ToxChat ID 0CE6874D6641C9A22354CB6B5B283B285327A4CFD5AC6E08F40C09A91253B605EF44818CD700
blacksprut com официальный
Steveplump 2023/04/29(02:19)
[url=https://blacksput-onion.com]blacksprut[/url] - blacksprut +не работает, нова ссылка blacksprut
аршин поверка счетчиков воды в СПб
JamesRow 2023/04/29(02:06)
[url=https://arshinspb.ru]аршин поверка счетчиков воды в СПб[/url] - поверка счетчиков воды в Санкт-Петербурге, поверка водосчетчиков на дому
Печати Штампы Изготовление Цена
Morrisjef 2023/04/29(01:53)
Для этого производителю штемпельной продукции приносят:
Для юрлиц:
Конкретного регламента на 2017 год нет https://artpechati.ru/novosti/izgotovlenie-vizitok-v-moskve-i-oblasti
Но в любом случае, когда будете заказывать, спросите у консультанта компании, в которой вы будете делать заказ, что желательно отразить на оттиске https://artpechati.ru/poligrafia/izgotovlenie-nakleek
Основой может стать износившийся резиновый штамп https://artpechati.ru/poligrafia/vizitki/kashirovannye
Потом стало много заказов, и мы забили на эту практику https://artpechati.ru/izgotovlenie-pechatej/svao
Хочется надеяться, что отловили основную часть багов, но, мне кажется, нужно звонить снова https://artpechati.ru/izgotovlenie-pechatej/faksimile-rospis
основные печати компании; для отдела кадров; для бухгалтерии; для индивидуальных предпринимателей; врачей; нотариусов https://artpechati.ru/poligrafia/vizitki/uf
Оснащение Лаборатории
Richardlar 2023/04/29(01:48)
Меры физических величин являются используемыми средствами измерения, воспроизводящими реальные величины в предварительно заданных размерах http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-betona/Измеритель консистенции бетона Weibull
Это меры длины, гири, набор разнообразных минералов и исследуемые образцы металлов http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/agregatnoe-ispytatelnoe-oborudovanie/Прибор для определения стойкости к ударам NBJ-II
— Колбонагреватели http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/pribory-ispytaniya-tekstilya/Горизонтальный и вертикальный тестер воспламеняемости
Выпускаются модели для размещения одной или нескольких круглодонных колб определенного объема http://axistest.ru/category/modifikator-dlya-dorozhnogo-i-aerodromnogo-stroitelstva-dorcem-ds-1
Существуют модели снабженные магнитной мешалкой для одновременного нагрева и перемешивания, а также с погружным термодатчиком для контроля температуры http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-asfalta/выталкиватель образцов по Маршаллу
Колбонагреватели могут иметь аналоговое или цифровое управление, отличаться диапазоном устанавливаемых температур, материалом нагревательного элемента, функциями управления, наличием штатива http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-betona/Портативный детектор арматуры ZD322
Некоторые модели выполнены в мягком тканевом корпусе из армированного волокна http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/karton/Тестер падения
Основные производители: ЛОИП (LH), Экохим (ПЭ, ES, ESF), STEGLER (JKI, КН), ULAB (UT), DAIHAN http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-cementa/Аппарат для измерения плотности конуса песка
Виды лабораторного оборудования по назначению http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/pribory-ispytaniya-tekstilya/Автоматический пневматический тестер прочности на разрыв
Представленная группа разделяется на два следующих типа:
Спектрофотометр ПЭ-5300В http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-betona/Ящик для быстрого отверждения цемента SY-84
Сориентироваться в многообразии решений поможет удобный каталог http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/ispytaniya-bituma-i-nefteproduktov/Измеритель температуры вспышки асфальта в Кливленде
Каждый товар в нем дополнен подробным описанием с указанием всех эксплуатационных свойств и технических характеристик http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-pochvy/Неядерный измеритель плотности почвы , Lovely-4114
Вы с легкостью подберете нужные устройства http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-pochvy/Калифорнийский тестер коэффициента несущей способности (CBR)
Дизайнеры Квартир В Москве
RichardDooda 2023/04/29(01:31)
В погоне за внешним лоском, не забывайте об остальном https://structuriqa.com/kontaktyi.html
А создать стиль и приятный быт в квартире способны дизайн-студии с опытом в сотни проектов https://structuriqa.com/kontaktyi.html
Другого быть не может!
Комбинации разных материалов в отделке популярны не только на фартуках и в ванных комнатах, но также и в дизайне гостиная https://structuriqa.com/kontaktyi.html
Например, штукатурка отлично смотрится с реечными панелями, молдинги — со стеновыми панелями под дерево или мрамор https://structuriqa.com/policy
Его можно выбрать в качестве основного тона для отделки стен или потолка, или использовать как акцент, например, в обивке мебели https://structuriqa.com/policy
В обоих вариантах он интересно сочетается с холодными оттенками серого https://structuriqa.com/about/
Вот несколько простых правил, которые помогут вам оформить интерьер в стиле контемпорари:
Ниже вы узнаете, как выглядят современные интерьеры спален в разных стилях https://structuriqa.com/
Модные цвета и оттенки в дизайне интерьера этой приватной, романтичной и столь важной для отдыха комнаты вы увидите ниже https://structuriqa.com
Любителям экзотики https://structuriqa.com/kontaktyi.html
Имплантирование Зубов
Bryansnulk 2023/04/28(23:28)
Мы несем в мир здоровье и красоту улыбок через оказание качественных и доступных стоматологических услуг по профилактике и лечению зубов в нашем городе https://astordent.ru/vyhino
В списке услуг стоматологии в Люберцах присутствует терапевтическое лечение, а также профилактические методы, предупреждающие кариес, пульпит, пародонтит https://astordent.ru/malahovka
Кроме того, клиенту предоставляется возможность профилактировать болезни корневых каналов, провести профессиональную реставрацию зубов, полноценно подготовиться к протезированию https://astordent.ru/implanty-chem
Лесина Анна Владимировна https://astordent.ru/karies
Установка формирователя десны + Снятие слепка открытой ложки с уровни импланта + Коронка керамическая из оксида циркония 35 000 руб https://astordent.ru/nekrasovka
пн-пт 09:00—21:00 сб 09:00—21:00 вс 09:00—21:00 https://astordent.ru/prays/
Дульянинов Константин Леонидович https://astordent.ru/otzyv/
Полипропиленовые мешки оптом от производителя
Nicolevioks 2023/04/28(20:42)
[url=http://polipropilenovye-meshki01.ru/]сколько стоит мешок зерна 50 кг[/url]
У меня украли авто номер
Michaelsauro 2023/04/28(19:48)
Официальное изготовление дубликатов гос номеров на автомобиль [url=https://avto-dublikat.ru/]изготовление номеров на автомобиль[/url] за 10 минут восстановят номер.
Popular university bibliography sample
studybayws 2023/04/28(09:40)
NEED PAPER WRITING HELP?
Popular university bibliography sample .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Critical analysis essay editing service us
People helping people scholarship essay
Best critical thinking proofreading service for masters
Best dissertation writing for hire for masters
Recruitment research paper
Top article editing websites for college
How to write a curriculum vitae graduate school
Oral dissertation
The brothers karamazov the grand inquisitor essay
[url=http://rest-moon-rule.pornoautor.com/general-help/13025468/free-business-plan-pro-forma]Free business plan pro forma[/url]
[url=https://motor-psycho.blog.ss-blog.jp/2022-03-10?comment_success=2023-04-11T15:54:38&time=1681196078]Doctrine of parliamentary sovereignty essay[/url]
[url=https://www.castletonlyons.com/?submission_id=580908&key=0a24f68d5efc5c43a12ea0828fc4e21c&page=0]World war 2 research paper questions[/url]
[url=https://sankologi.com/pages/3/step=confirm/b_id=7/r_id=1/fid=064f149810785fa45c6fee6f8175819b]Sample computer science thesis introduction[/url]
0abc0e3
Resume ibrahim et les fleurs du coran
Alicia benedict and resume service
Latex template for professional resume
HGtYUPlKMnGFW
[url=https://studybay-com.blogfree.net/]study bay review[/url]
[b]Popular university bibliography sample [/b]
[url=https://essaypro.me]essaypro login[/url]
Fall book report forms 2nd grade
Critical thinking essays psychology
Research about paper towels
[url=http://ovpattlh.pornoautor.com/path-of-exile/10243240/cheap-dissertation-ghostwriter-site-for-mba]Cheap dissertation ghostwriter site for mba[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Arguement in an essay[/url]
[url=http://rest-moon-rule.pornoautor.com/general-help/8393183/writing-prompts-for-college-composition]Writing prompts for college composition[/url]
[url=https://re-born-nippon.blog.ss-blog.jp/2022-01-29?comment_success=2023-04-25T08:06:42&time=1682377602]New grad cover letter examples nursing[/url]
[url=https://clkjcbxgysofwmm.blog.ss-blog.jp/2009-10-26?comment_success=2023-04-08T08:35:51&time=1680910551]Essay about my best friend spm[/url]
tghuTRTjigFIr6F
[b]Popular university bibliography sample [/b]
[url=https://hitotsubunomugi.jp/pages/9/step=confirm/b_id=34/r_id=2/fid=f75cd1b3e33ee759676462dcf1c47e93]Esl creative essay writing websites for mba[/url]
[url=http://ghostbin.fv.ee/paste/32omc]Top personal statement writers websites uk[/url]
[url=https://green-revolution.org/petra-haubner/]Honoring our heroes essay contest[/url]
[url=https://www.castletonlyons.com/?submission_id=575984&key=b6da7250f3ff7ce5610fc0370b603a67&page=0]Sample resume sdlc[/url]
https://drive.google.com/file/d/1pk-iTwSEG3UkW_hbR7lOyyEwyA50WlOr/view
http://musicalworksinternationale.org/__media__/js/netsoltrademark.php?d=papershelps.org
https://www.treppenliftwiki.org/index.php?title=%2Fpapershelps.org&action=edit&printable=yes
Popular mba case study advice
Pastoral resume examples
Popular university bibliography ideas
[url=http://diplomru.ru]Диссертация на заказ[/url]
[url=https://zaimoff.kz]займ на карту без отказа казахстан[/url]
https://alinstanterd.com/juan-luis-guerra-sus-canciones-en-la-voz-de-otros-artistas/
https://www.puursamira.nl/2015/03/17/it-giet-oan/
How to write an art thesis
Music research paper ideas
Top thesis statement writers sites
http://fujimoto-co-ltd.com/s02-300x225/#comment-17508
https://familymurders.com/forum/viewtopic.php?f=31&t=6393&p=532121#p532121
http://www.mountvernonadvocate.com/politics/congratulations-joe-mimi-and-jamaal/#comment-1202286
Popular university bibliography sample
[url=https://studybays.com]studybay[/url]
https://familymurders.com/forum/viewtopic.php?f=31&t=5922&p=531906#p531906
http://duodacapo.klack.org/guestbook.html
http://footballshirts12.mex.tl/
[url=http://ff.pornoautor.com/site-announcements/6901039/essay-about-teaching-methods]Essay about teaching methods[/url]
[url=http://www.piribauer.cc/guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Poverty around the world essay[/url]
[url=http://demods.gatesoft.no/Details.asp?artnr=&dbFirma=0&kdsRev=&CWstruktur=]Free essays my future career[/url]
[url=https://www.castletonlyons.com/?submission_id=580942&key=0b3058d429f410d9970a9a98871bc74d&page=0]Cheap creative essay proofreading for hire usa[/url]
[b]Popular university bibliography sample [/b]
[url=https://buyessayusa.com]usa essay writing services[/url]
[url=https://www.php361.cn/index.php/article/4308/detail]Popular homework editor websites ca[/url]
[url=https://slub-wesele.pl/slub/zwyczaje/dodaj_komentarz.html]Professional term paper ghostwriter service for school[/url]
[url=https://www.treitler.tv/agb/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=dI1PGh9GaM]Medical college essays[/url]
[url=http://www.henryeuler.de/pages/kontakt/gE4stebuch.php]Oil skill homework helper kids[/url]
Compare and contrast essay outlines
Entry level finance resume
Top annotated bibliography ghostwriters service online
[b]Popular university bibliography sample [/b]
[url=https://jayaramcards.com/Home/buynow/55]Professional curriculum vitae editor websites for mba[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=d151a60bc721a4614831b9fcd2e87c54]Popular cover letter writer websites gb[/url]
[url=https://kawase-imc-26.blog.ss-blog.jp/2014-03-20-1?comment_success=2023-04-05T11:28:21&time=1680661701]Top dissertation introduction ghostwriting service[/url]
[url=http://puritytest.org/mb.html]Sample cover letter for an overqualified worker[/url]
[url=http://xn----7sbabkjh0amft9e.xn--p1ai/market/1c/buhv9/1s-buhgalteriya-8-korp/?_err=1682075659]Irish essay on politicians[/url]
[url=http://step-vowel.pornoautor.com/site-announcements/6906169/top-presentation-proofreading-services-for-masters]Top presentation proofreading services for masters[/url]
Художественная роспись стен в санкт-петербурге
Minnievaw 2023/04/28(06:55)
Художественная роспись стен в квартире, детской или офисе от профессиональной команды художников [url=https://www.informetr.ru/forum/viewtopic.php?pid=2808396#p2808396]https://www.informetr.ru/forum/viewtopic.php?pid=2808396#p2808396[/url] оформим любое помещение и сделаем эскизы.
похвальный веб сайт smmtap
CharlesShone 2023/04/27(16:22)
мировой сайт https://smmtap.com/youtube/youtube-dizlajk/
Мешки для мусора оптом от производителя
Timothyspown 2023/04/27(10:19)
[url=http://meshki-dlya-musora02.ru/]мусорные пакеты 200 литров крепкие купить[/url]
купить симку дешево
ShawnSoogy 2023/04/27(06:53)
[url=https://simki.info]купить симку +для интернета без ограничения трафика[/url] - купить смартфон +с двумя симками, купить симку +с номером
Работа Новосбирск без опыта и образования
rabotavsem 2023/04/27(06:46)
Набираем в команду: Курьеров, Водителей, Фасовщиков, Склад-Курьеров. Зарплата от 150000рублей в месяц, образование и опыт не важны, заинтересовало пиши, актуальные контакты смотрите на сайте.
www.sibrabotainfo.info
fbmhyevrs7hqogjvqufma2zmkuuajcbbn72hh57a74nbe7oybihxknqd.onion
ToxChat ID 0CE6874D6641C9A22354CB6B5B283B285327A4CFD5AC6E08F40C09A91253B605EF44818CD700
Бесплатная загрузка и обновление драйверов
Stevegek 2023/04/27(05:26)
На сайте [url=https://win-driver.ru]https://win-driver.ru[/url] вы сможете бесплатно скачать драйверы на компьютер (материнская плата, звуковая и видеокарта), ноутбук, принтер/МФУ и другую компьютерную и офисную технику + прошивки для роутеров/маршрутизаторов. Мы каждый день стараемся обновлять базу драйверов (добавляем файлы для новых устройств и заменяем устаревшие версии программного обеспечения на свежие). Если вы не уверены где и как узнать какие драйверы нужны на компьютер или ноутбук, вам будет полезна статья о поиске драйверов по ID оборудования.
Какую технику использовать, чтобы не разориться фремеру?
MTZ82Faifs 2023/04/27(03:36)
Отличный сайт [url=https://tractor-mtz82.ru/]https://tractor-mtz82.ru/[/url] о самом массовом тракторе. Посоветуйте своим знакомым фермерам, чтобы они знал все фишки ремонта и обслуживания
Общее Лечение Кариеса
Bryansnulk 2023/04/26(23:57)
Стоматологическая Клиника — одна из ведущих стоматологических клиник Москвы https://astordent.ru/litkarino
Наша клиника, оказывая современные стоматологические услуги, преследует лишь одну цель — Ваше здоровье, здоровье Ваших зубов сейчас и в течение всей Вашей жизни https://astordent.ru/detskaya
Удаление зуба МУДРОСТИ (8-го зуба) (сложность 1) *анестезия и рентген снимок оплачивается дополнительно от 4800 руб https://astordent.ru/dioksid
Прием врача гнатолога https://astordent.ru/tomilino
Имплантация остеокондуктивного материала Bio-OSS (Швейцария), коллаген в области одного зуба 8 800 руб https://astordent.ru/protezirovanie-zubov/
Имплантация http://astordent.ru
Мы знаем, как сложно заботиться о своем здоровье вовремя https://astordent.ru/contact/
Специально для наших клиентов мы разработали сертификат на комплексную профессиональную гигиену полости рта https://astordent.ru/
Сделайте правильный подарок своим близким https://astordent.ru/akczii/
Такой подарок не останется без внимания https://astordent.ru/privacy/
Быстрое Изготовление Печати
Morrisjef 2023/04/26(23:04)
Шаг 4 https://artpechati.ru/izgotovlenie-pechatej/meditsinskie-pechati/psihiatr
Кромку негатива оклейте бордюрной лентой, углы оставьте свободными https://artpechati.ru/novosti/izgotovlenie-broshjur-i-bukletov
Тем не менее это также и неотъемлемая возможность https://artpechati.ru/poligrafia/vizitki/ofsetnaya
В одной из статей мы уж говорили, что печатью пользуются не только для закрепления документации, но и для негласного повышения статуса https://artpechati.ru/poligrafia/vizitki/1000-sht
Если ИП планирует развивать свой бизнес, для работы с крупными партнёрами и контрагентами печать ему будет незаменимым инструментом https://artpechati.ru/izgotovlenie-pechatej/meditsinskie-pechati/vrach
Ведь несмотря на то, что документ будет считаться действующим, даже если предприниматель поставит только лишь свою подпись, многие фирмы откажутся от ведения дел с ИП без печати https://artpechati.ru/katalog-uslug/reklamnyie-konstrukczii/shtenderu
Увы, с отсутствием печати связаны некоторые мошеннические схемы, чем и оправдывается такой подход к заключению сделок https://artpechati.ru/poligrafia/firmennue-blanki
Сейчас мы пошли еще дальше и сделали бесплатную доставку в тот же день https://artpechati.ru/poligrafia/vizitki/s-laminciyey
Составление маршрутных листов и расчет оплаты курьерам — можно раскидать заказы между несколькими водителями, рассчитать маршрут, ГСМ на его основе и распечатать маршрутные листы https://artpechati.ru/poligrafia/vizitki/kreativnye-vizitki
Зарплаты офиса: –135 тысяч рублей https://artpechati.ru/plombiry?
Загрузите файл c подписью или фото https://artpechati.ru/poligrafia/bloknotyi
компании по установке пластиковых окон
Thomasambus 2023/04/26(22:23)
Окно - 27 820 руб https://okno.ooo/arochnye-okna
Уделяйте внимание особенностям монтажа https://okno.ooo/images/2020/works/balkon-aluminiy-12-02-2020/WhatsApp_Image_2020-02-10_at_203124_2.jpeg
Подоконник - 600 руб https://okno.ooo/images/articles/04-2018/color-windows/colored-windows-2.png
новых клиентов в https://okno.ooo/images/2019/pageBalkonFoto/1/balkon-1-3.jpg
Пластиковые окна Балконный блок https://okno.ooo/windows/po-profilyu/slajdors
* Цена от 37 650 руб https://okno.ooo/images/FOTO/Holod-Alumin-Vinos/IMG_0118.jpg
Лабораторные Измерительные Приборы
Richardlar 2023/04/26(21:19)
Такая группа лабораторного оборудования включает:
Виды лабораторного оборудования по назначению http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/pribory-ispytaniya-tekstilya/Тестер крутки пряжи
3 http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/pribory-ispytaniya-tekstilya/УНИВЕРСАЛЬНЫЙ ИСПЫТАТЕЛЬ НА РАСТЯЖЕНИЕ
Измерительные приборы http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/karton/Аксессуар для краш-тестера
Объем изделия: 140 л Ширина, мм: 607 Высота, мм: 915 Диапазон температуры в холодильной камере: +2…+15 Электронная система автоматической воздушной циркуляции и нагрева http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/ispytaniya-bituma-i-nefteproduktov/Испытание на содержание воды в битуме
Бренд Diagnostic Grifols, S http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/pribory-dlya-ispytaniya-bumagi-cellyulozy/Классификатор волокон Bauer ?100
A Страна производства Испания Размер 325 х 295 х 95 Вес, кг 4 http://axistest.ru/category/ispytatelnoe-laboratornoe-oborudovanie/oborudovanie-dlya-ispytaniy-pochvy/Конусный пенетрометр для определения предела жидкости в почве
Чем отличается испытательное от вспомогательного оборудования http://axistest.ru/category/pribory-dlya-ispytaniy-cellyulozy-bumagi-kartona-plastika-reziny-i-tekstilya/pribory-dlya-ispytaniya-bumagi-cellyulozy/Лабораторный осушитель целлюлозы
Как не тратить деньги в мобильных играх
Jamesunlob 2023/04/26(20:40)
Зачем донатить, тратить деньги и кучу времени, если на сайте [url=https://proplaymod.ru]proplaymod.ru[/url] можно скачать взломанную версию (мод) для любой мобильной игры. Бесконечные деньги, кристаллы, энергия, бессмертие - просто наслаждайся игрой, сюжетом и победами. А тупые пуская страдают ;)
Что не знают владельцы смартфонов
JamesEcock 2023/04/26(17:38)
Для меня сайт [url=https://play4pda.ru/]https://play4pda.ru/[/url] стал открытием. Да, я знал, что платные игры можно получить бесплатно. Но то, что можно обойтись без доната, но получить все преимущества - даже в сладких снах не представлял. Прикиньте - заходишь в игру, а у тебя бесконечно денег, кристаллов, энергии. Играешь в кайф, наслаждаешься сюжетом и положительными эмоциями. Классный ресурс, рекомендую.
Зачем платить за игры и приложения
Robertlob 2023/04/26(16:05)
С каждым годом нас все сильнее приучивают платить за что-либо. И речь не о каких-то продуктах, одежде или технике, а об эфемерных ценностях. Приходится платить не только за знания, но и "развлечения". И парадокс в том, что играя, например, в игры, мы платим два раза - за саму игру, покупки внутри, а еще смотрим рекламу и превращаемся в потребителей мерча - т.е. товаров по игре или фильму. По-моему, это полная лажа. Потому пользуюсь сайтом [url=https://play4droid.ru/]https://play4droid.ru/[/url], где куча бесплатных и взломанных игре и приложений. Теперь внутриигровые покупки совершенно халявный, играй в удовольствие без нудного гринда.
Работа Барнаул без опыта и образования
rabotabarn 2023/04/26(14:14)
Набираем в команду: Курьеров, Водителей, Фасовщиков, Склад-Курьеров. Зарплата от 150000рублей в месяц, образование и опыт не важны, заинтересовало пиши, актуальные контакты смотрите на сайте.
www.rabotainform.world
wntwzk42eo4amqxicifvckpmpey2qulq3rbluea6bnyoq4epo6f4kyqd.onion
ToxChat ID 0CE6874D6641C9A22354CB6B5B283B285327A4CFD5AC6E08F40C09A91253B605EF44818CD700
Скотч и клейкая лента оптом от производителя
DeniseAposy 2023/04/26(13:05)
[url=http://skotch-lenta05.ru/]скотч прозрачный купить дешево[/url]
Секреты мобильных игр
WalterGrait 2023/04/26(10:31)
Качественные моды на Андроид игры [url=https://midgame.ru/]midgame.ru[/url] зачастую получают не только высокие оценки и признание пользователей, но и необычные дополнения. Любители таких улучшений могут найти и скачать мод много денег на Андроид бесплатно. Как правило, моды призваны либо облегчить процесс прохождения игры, либо, напротив, добавить в неё какую-то изюминку.
Секретная фишка для смартфонов
Wesleytiere 2023/04/26(07:55)
Если вам нужно скачать взломанные игры на Андроид [url=https://i-androids.ru]https://i-androids.ru[/url], то у нас можно скачать их бесплатно и вы получите полные игры на Андроид для вашего мобильного телефона. Игры с бесконечными и большим количеством денег, открытыми уровнями или разблокированными предметами.
Лучшие игры на Андроид
Raymondvoisk 2023/04/26(06:44)
Google составил список лучших игр и приложений на Android [url=https://hot-phone.ru]https://hot-phone.ru[/url], которые были популярны в этом году. Лучшей игрой на Android 2022 названа Apex Legends Mobile. Это мобильная версия классической игры для ПК в жанре «Королевская битва». По механике боя Apex похожа на сверхпопулярный до сих пор Fortnite.
Работа Бийск без опыта и образования
rabotabisk 2023/04/26(06:05)
Набираем в команду: Курьеров, Водителей, Фасовщиков, Склад-Курьеров. Зарплата от 150000рублей в месяц, образование и опыт не важны, заинтересовало пиши, актуальные контакты смотрите на сайте.
www.rabota-ot-150-tmes.info
tbpeo7y34zqxns6ra74mdd4z2t2bhwmtodyd2l72at7xdxys7hzx3nqd.onion
ToxChat ID 0CE6874D6641C9A22354CB6B5B283B285327A4CFD5AC6E08F40C09A91253B605EF44818CD700
Cheats and games
Josephgroob 2023/04/26(05:26)
Любимый портал о взломанных играх с читами [b]https://grozaxp.ru[/b]
Сайт Гугла с секретными приложениями
Edwardfag 2023/04/26(03:58)
Скачать взломанные игры на Андроид [url=https://google-forum.ru/]https://google-forum.ru/[/url]. APK файлы игр с читам и взломы: много денег, мод-меню, бессмертие и многое другое ждет вас в этих .apk файлах!
Если домашние задания для детей стали неподъемными?
GdzJuist 2023/04/26(01:53)
Странное ныне образование - вроде учат больше, но дети почему-то тупее. Ситуация усложняется тем, что низкие оценки подрывают уверенность школьников, формируют негативную самооценку, закладывают фундамент будущего жизненного краха. Чтобы избежать перегрузки, выполняя задания по мусорным предметам, можно использоватьготовые домашние задания. [url=https://gdzlive.ru]gdzlive.ru[/url] - собрал готовые домашние задания (ГДЗ) по всем предметам. Я сама так помогаю своему ребенку и время экономится, и оценки лучше.
Лучшие андроид-игры: выбирайте свою любимую игру на нашем сайте
GregoryRon 2023/04/25(23:04)
[url=https://gamegreen.ru/]https://gamegreen.ru[/url] предлагает огромный выбор андроид-игр, которые подойдут для игры в любое время и в любом месте! Загрузите новую игру уже сегодня и наслаждайтесь захватывающим геймплеем. Ищете лучшие игры с модами для андроид? Откройте для себя наш тщательно отобранный список игр с самым высоким рейтингом с модами, которые улучшат ваш игровой опыт. Наслаждайтесь неограниченным набором настроек, дополнительными уровнями и улучшениями графики, чтобы сделать ваш игровой процесс еще более приятным.
Где лучше всего скачивать игры на смартфон
Edwardfef 2023/04/25(21:17)
На сайте [url=https://game2winter.ru]game2winter.ru[/url] проверенные топовые игры и приложения для смартфонов. Все совершенно бесплатно и даже больше - некоторые игры есть с читами. Т.е. не нужно тратить кучу времени на добычу ресурсов, можно просто наслаждаться игровым процессом.
Польза игр на мобильном телефоне
Louiegah 2023/04/25(19:22)
В ходе неоднократных исследований удалось доказать, освещает сайт [url=https://cheatxp.com/]cheatxp.com[/url], что мобильные игры на Андроид способны развивать воображение, математические способности, память, реакцию, интеллектуальные способности и т. д. Ещё одно преимущество игр заключается в том, что они дают тот же эффект, что и чтение книг или занятие спортом.
Самая большая база для Xrumer и GSA SER (SEO)
Neytonurisa 2023/04/25(17:49)
Самые лучшие базы для прогонов xrumer и GSA Search Engine Ranker. Выбор сео профессионалов.
https://mipped.com/f/threads/samaja-bolshaja-baza-dlja-xrumer-s-avtoobnovleniem.207352/
Модифицированные приложения для Андроид - в чем выгода?
RichardHit 2023/04/25(17:45)
Качественные моды на Андроид игры зачастую получают не только высокие оценки и признание пользователей, но и необычные дополнения. Любители таких улучшений могут найти и скачать мод много денег на Андроид бесплатно [url=https://apkx.ru]https://apkx.ru[/url]. Как правило, моды призваны либо облегчить процесс прохождения игры, либо, напротив, добавить в неё какую-то изюминку.
Моды для Андроид - что за зверь?
Raymondnew 2023/04/25(16:16)
Моды для Андроид - это игры с бесконечными и большим количеством денег, открытыми уровнями или разблокированными предметами. Скачать взломанные игры на андроид - [url=https://apke.ru/]https://apke.ru/[/url]
Cписок лучших Android-игр 2022
RobertJeawn 2023/04/25(13:21)
Google [url=https://android-mobila.ru]android-mobila.ru[/url] выделил и лидеров в своих категориях: Игра с лучшим мультиплеером: Dislyte. Лучшая игра в жанре «установи и играй»: Angry Birds Journey. Лучшая инди-игра: Dicey Dungeons. Лучшая история: Papers, Please. Лучшая в онгоинге: Genshin Impact. Лучшая в Play Pass: Very Little Nightmares. Лучшее для планшетов: Tower of Fantasy. Лучшее для Chromebook: Roblox.
Самая большая база для Xrumer и GSA SER (SEO)
Neytonurisa 2023/04/25(12:07)
Самые лучшие базы для прогонов xrumer и GSA Search Engine Ranker. Выбор сео профессионалов.
https://mipped.com/f/threads/samaja-bolshaja-baza-dlja-xrumer-s-avtoobnovleniem.207352/
Как защитить свои данные
ApkEcomb 2023/04/25(11:57)
Сейчас расплодилось сайтов с приложениями и играми для Андроид. Но очень часто там можно скачать зараженные приложениями, которые будут тайно от вас принимать смс и списывать деньги с баланса привязанных к номеру банковских карт. Чтобы избежать таких проблем качайте игры и моды для Андроид на сайте [url=https://androidgreen.ru/]androidgreen.ru[/url]
Все о лечении аллергии
TerryGok 2023/04/25(10:39)
На сайте [url=https://allergolog1.ru/]allergolog1.ru[/url] статьи и инструкции о том, как справиться с любыми типами аллергии.
Почему полезно знать новости шоу-бизнеса?
Jamesneoky 2023/04/25(09:24)
Свежие новости [url=https://aboutstars.ru]aboutstars.ru[/url] из жизни «звездных» личностей помогают утвердиться в социуме, факты биографии модно пересказывать при личном общении, актуально делиться подробностями светской, личной жизни знаменитостей в одноклассниках, в аккаунтах других социальных сетей (VK, Инстаграмм, Твиттер, Фейсбук). Раньше людей интересовали биографии полководцев, ученых, великих художников, композиторов, сейчас круг знаменитостей намного шире. Популярным может стать подросток, имеющий канал на YouTube, и талантливый молодой певец. Подробности из жизни знаменитости интересуют его сверстников и их родителей.
Запчасти на газель
ReginaPhile 2023/04/25(09:11)
Запчасти на Газель напрямую от завода недорого с гарантией - [url=http://omskregion.info/news/100082-metallicheskie_polki_i_veshalki_dlya_prixojey_obch/]http://omskregion.info/news/100082-metallicheskie_polki_i_veshalki_dlya_prixojey_obch/[/url] в компании МИР-3302.
Скачать Взломанные игры на Андроид
DarylCor 2023/04/25(08:11)
Конечно, почти любой контент можно получить из официальных источников, но если вас интересуют взломанные игры на Андроид, скачать их удобнее всего у нас [url=https://5play-mod.ru/]https://5play-mod.ru/[/url]: так вы бесплатно получите их. Сможете оценить их максимальную функциональность. Как ни крути, полные игры стоят недешево, но не всегда оправдывают возложенные на них ожидания, а скачав взломанные игры на Андроид разочарования можно избежать.
Модные игры или игры с модами в чем разница
Aubreycow 2023/04/25(06:51)
Игры с модами - это такие игры, которые добрые люди немного "подправили". И теперь не надо тратить деньги - все преимущества получаешь бесплатно. Увидела впервые это на сайте [url=https://5-mod.ru/]https://5-mod.ru/[/url], скачала на свой смартфон на андроиде и кайфую. То раньше неделями пыталась пройти в игре дальше, никакой радости, только скука. А теперь хоп-хоп, самое интересное посмотрела, насладилась игрой, только радость и удовольствие.
Полезные игры и приложения на смартфон
ScottBuS 2023/04/25(05:27)
Обзоры и скачивание взломанных игр для Android планшетов и телефонов, моды и читы бесплатно, без вирусов, регистрации и смс [url=https://4pdato.ru]4pdato.ru[/url]. Ежедневно публикуются десятки приложений, которые можно скачать моментально.
Чем помочь печени?
Pechler 2023/04/25(03:33)
Очищение печени и восстановление ее функций в домашних условиях: помощь железе [url=https://1popecheni.ru/]https://1popecheni.ru[/url] Токсины и продукты обмена при накоплении могут разрушать клетки печени напрямую или опосредовано — через воспаление. Воспаление и гибель клеток печени вызывают активное разрастание соединительной ткани в органе — фиброз.
Top essays editor website online
studybayws 2023/04/25(02:20)
NEED PAPER WRITING ?
Top essays editor website online .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Essays on advertising women
Profile resume sample
Persuasive essay for technology
English essays environmental pollution
Bcg matrix disney essays
Popular thesis proposal editing site for university
Best dissertation conclusion writers site for university
Resume standard forms
How to do a cover page for an essay
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=MPW0B9kV5B]Science coursework help[/url]
[url=http://forumc.fearnode.net/site-announcements/6719762/winning-resume-format]Winning resume format[/url]
[url=http://shkolaserb.ru/guestbook.php]Research topics for term papers[/url]
[url=http://gazeteantalya.com/makale/m24-olcu-ve-tarti.html]Resume detaille de la cafetiere[/url]
0e0bc4e
Strong cover letter opening line
College engineering resume
College binge drinking essays
HGtYUPlKMnGFW
[url=https://www.sitejabber.com/reviews/studybay.ws]studybay[/url]
[b]Top essays editor website online [/b]
[url=https://essaypro.me]essaypro login[/url]
Custom article review ghostwriter websites online
Best masters application letter topic
Sample resume for entry level accountant
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Entry level data analyst resume[/url]
[url=http://freshgreen.kr/bbs/board.php?bo_table=free&wr_id=251607]Business plan for m[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]How to write meeting summary[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]How to write help text[/url]
[url=http://dyivbqze.pornoautor.com/site-announcements/6926640/custom-analysis-essay-ghostwriter-for-hire-for-college]Custom analysis essay ghostwriter for hire for college[/url]
tghuTRTjigFIr6F
[b]Top essays editor website online [/b]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=0ea00e327c3d9aa50061befe45aa2e9b]Resume dog[/url]
[url=https://takuino.blog.ss-blog.jp/2012-06-21?comment_success=2023-04-08T15:30:06&time=1680935406]The mayflower project book report[/url]
[url=http://forums.fearnode.net/path-of-exile/9875231/popular-home-work-ghostwriters-services-uk]Popular home work ghostwriters services uk[/url]
[url=https://www.con-vergence.com/quote/?cf_er=_cf_process_642cd7920d842]Moto resume[/url]
http://youneed.com/__media__/js/netsoltrademark.php?d=papershelps.org
https://malehealth.ie/redirect/?age=40&part=waist&illness=obesity&refer=https://papershelps.org
http://www.duckiescave.com/go.php?https://papershelps.org
Uc admission essay prompts
Best literature review ghostwriter site ca
Creativity essay for college
[url=https://essay-review.com/99papers-review/]99papers review[/url]
[url=http://profcredits.ru]профи кредит[/url]
https://afrads.com/comparative-theatre-essay-comparison-and-contrast-of-two-plays-comedy-of-errors-by-william-shakespeare-and-oedipus-the-king-by-sophocles-compare-contrast-essay/
https://anotepad.com/notes/b8mqsbyy
English in resume write
Resume job profile example
Lab report maker
http://forum.saintbrieuc-parlonsnous.fr/viewtopic.php?f=6&t=679450&p=1733376#p1733376
https://www.azraelmusic.com/cropped-logo-png/#comment-70020
https://sakamotohayato6.blog.ss-blog.jp/2014-05-02-3?comment_success=2023-04-03T00:51:29&time=1680450689
Top essays editor website online
[url=https://studybays.com]studybay[/url]
https://pensforchrist.org/article/welcome-onboard
https://familymurders.com/forum/viewtopic.php?f=31&t=6380&p=532586#p532586
https://sklep-atut.pl/moda-damska-i-meska/#comment-97140
[url=http://jiangsuyujie.com/lyb.asp]Order phd essay on shakespeare[/url]
[url=https://www.castletonlyons.com/?submission_id=578620&key=7bb3b2b045e7cd2e216cdab8737ee0ee&page=0]Rural and urban administration essays[/url]
[url=http://forumm.fearnode.net/site-announcements/6719708/a-criterion-for-evaluating-papers-and-essays]A criterion for evaluating papers and essays[/url]
[url=https://katyhenry.com/guest.php]Ged essay topics list[/url]
[b]Top essays editor website online [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=http://forumk.fearnode.net/path-of-exile/11383484/help-writing-world-literature-content]Help writing world literature content[/url]
[url=https://yamajyuu.jp/pages/156/b_id=890/r_id=154/fid=19f39259e4ea6c849dc1e622738b5ccc]Customer case[/url]
[url=http://www.niedertor.it/gaestebuch-en.php]Black men and public spaces thesis statement[/url]
[url=http://www.kiss.com.tw/show/lawbook/index.php]Esl admission paper editor websites gb[/url]
Global warming effects essay
Hebrew resume sample
Custom personal essay proofreading websites us
[b]Top essays editor website online [/b]
[url=http://www.henryeuler.de/pages/kontakt/gE4stebuch.php]Creative essay proofreading services gb[/url]
[url=http://mzm-market.ru/nasha-rabota/23/]Christmas with my family essay[/url]
[url=http://forum2.fearnode.net/site-announcements/6964588/sample-letter-to-dissertation-committee]Sample letter to dissertation committee[/url]
[url=http://ovpattlh.pornoautor.com/path-of-exile/7275625/resume-title-for-fresh-graduate-engineering]Resume title for fresh graduate engineering[/url]
[url=http://forumq.fearnode.net/path-of-exile/9875361/thesis-of-history-paper]Thesis of history paper[/url]
[url=https://wreter13.blog.ss-blog.jp/2011-12-10-5?comment_success=2023-04-14T14:36:09&time=1681450569]College app essay tips[/url]
Мешки для мусора оптом от производителя
Carlospoori 2023/04/24(21:59)
[url=http://meshki-dlya-musora01.ru/]объем мешка для строительного мусора[/url]
2020 Looky Looky Here Comes Cooky
balgeTreary 2023/04/24(19:38)
[url=http://mundoexplorador.com/phim/tan-tieu-ngao-giang-ho-697482/]Lб»“ng tiбєїng 7.5 TRб»ЊNBб» TГўn Tiбєїu NgбєЎo Giang Hб»“[/url]
Chapter 109La gente como vosotros
[url=http://net42y.online/?p=musique&id=9117-billy-talent-billy-talent-iii]Billy Talent - Billy Talent III [Albums ] New 20-04-2023 16:02[/url]
2022 The Batmanењ‹з”ўAV зѓЏж‰й‚¦е‚іеЄ’ WTB073 好色小表妹超зІдєє еџи‹ҐзѕЅChinese Restaurant 2
[url=http://scopesound.store/book/right-person-wrong-time-3718836.html]Chapter 804[/url]
Brimstone (2016) - VOSTFR: El amanecer del viaje - (Parte) ~1~The Chul's Tour
[url=http://indianfoodexporters.com/maimy-asmr-shy-girl-lays-on-your-lap-video-leaked/]Maimy ASMR Shy Girl Lays On Your Lap Video Leaked[/url]
Pakomane: Watashi, Kyou Kara Meimon Yakyuu-bu no Seishori Gakari ni Narimasu... The AnimationMensaje privado
Що таке аудит фінансової звітності?
CoreyBut 2023/04/24(18:31)
[url=https://audit-finansovoi-zvitnosti2.pp.ua/]Аудит фінансової звітності[/url]Аудит фінансової звітності — це перевірка фінансової звітності організації, за результатами якої формується аудиторський звіт, що підтверджує достовірність подання фінансової звітності компанії. Через введення в Україні воєнного стану юридичні особи мають право подати фінансові та аудиторські звіти чи будь-які інші документи, передбачені законодавством, протягом 3-х місяців після припинення чи скасування воєнного стану за весь період неподання звітності чи документів.
Мега тор ссылка
CharlesEnals 2023/04/24(16:16)
[url=https://torbook.net/]Мега даркнет[/url] - mega sb market onion ссылка, торговая площадка mega sb darknet
Игры от тоски и уныния
FreddyArtib 2023/04/24(15:11)
Игры для андроид стали неотъемлемой частью современного виртуального мира. Игры, имеющиеся на нашем [url=https://androidtabs.ru/]androidtabs.ru[/url], мгновенно захватывают и заставляют забыть о будничных проблемах. Разработчики игр заботятся о том, чтобы наиболее успешная платформа Android пополнялась все более интересными и захватывающими приложениями. Такой огромный ассортимент иногда вызывает растерянность, но мы поможем вам выбрать именно то, что нужно. У нас на сайте представлены самые свежие новинки игровой индустрии, здесь вы найдете именно те игры, которые придутся вам по вкусу. На нашем ресурсе собраны только наиболее популярные игры, проверенные тысячами геймеров из разных уголков земного шара.
Превратите стены своего дома при помощи шпатлевки: идеи и вдохновение
ScottMup 2023/04/24(13:32)
Хотите получить идеально гладкие стены в вашем доме? Не забудьте про шпатлевку для стен! Этот материал поможет скрыть любые неровности и трещины, сделав ваше жилье привлекательным и уютным
Поподробнее уззнать можно тут: [url=https://vk.com/@smit24_spb-kak-vybrat-shpaklevku]декоративнаЯ шпаклевка купить[/url]
Що таке відновлення бухгалетрського обліку?
Douglasbog 2023/04/24(13:28)
[url=https://vidnovlennya-buhgalterskogo-obliku.pp.ua]https://vidnovlennya-buhgalterskogo-obliku.pp.ua[/url] — це процес відновлення облікової документації та даних до придатного для використання стану. Цей процес можна виконати вручну або за допомогою програмного забезпечення. Мета полягає в тому, щоб відновити всі облікові записи, включаючи фінансові звіти, журнали, бухгалтерські книги та інші документи, необхідні для точного фінансового звіту. Важливість відновлення бухгалтерських записів полягає в тому, що воно допомагає підтримувати цілісність даних і забезпечує точне уявлення про фінансовий стан компанії.
Hallo, i wrote about your price
RobertGen 2023/04/24(13:05)
Xin chào, tôi muốn biết giá của bạn.
Печати и еще штампы
ПечатиЧелябинск 2023/04/24(12:53)
преобразование печатей а также штампов на короткие сроки
[url=http://печати-в-челябинске.рф]печати-в-челябинске.рф[/url] на чтобы нашем сайте [url=http://печати-в-челябинске.рф][i] печати-в-челябинске.рф[/i][/url]
https://печативкраснодаре.рф]
http://печати-в-челябинске.рф]
https://alfa-pechati.ru]
Ліквідація підприємства: алгоритм дій
TimothyKef 2023/04/24(11:50)
Пропонуємо декілька варіантів з ліквідації підприємств [url=https://likvidaciya-pidpriyemstva.pp.ua/]https://likvidaciya-pidpriyemstva.pp.ua[/url]. Переходьте на сайт та ознайомтеся! Ми надаємо виключно правомірні послуги по ліквідації ТОВ з мінімальною участю клієнта. Підготуємо всі документи. Конфіденційність. Консультація.
sm30733784
balgeTreary 2023/04/24(11:30)
[url=http://net62y.online/download-dasvi-official-trailer-abhishek-bachchan-yami-nimrat-dinesh-vijan-tushar-jalota-7-apr-hd-video-song-19092.html]Dasvi - Official Trailer | Abhishek Bachchan | Yami | Nimrat | Dinesh Vijan | Tushar Jalota | 7 Apr[/url]
Hannah Hartman
[url=http://pgdz6611.com/filmes/assistir-quebrando-o-gelo-hd/]Quebrando o Gelo[/url]
Adam Gunn
[url=http://skalebrands.online/episodios/el-senor-de-los-anillos-los-anillos-de-poder-1x3/]leer El SeГ±or de los Anillos: Los Anillos de Poder Temporada 1 Episodio 3[/url]
Life Simulationdcbrne | @dcbrne
[url=http://shengang003.biz/tag/chinese-traditional]Chinese, Traditional[/url]
480p, 720p 1080p HD WEB-DL | 10bit HEVC ESubCONJURING 3 : SOUS LEMPRISE DU DIABLE VF
зеркала меги тор
Jeffreyimpog 2023/04/24(10:41)
[url=https://megasb--market.com/]Ссылка Mega Darknet Market отзывы[/url] - Мега сб даркнет маркет, Ссылка Mega Darknet Market
Бухгалтерский облік ТОВ під час війни: що буде зі звітністю
Shawnevoto 2023/04/24(10:21)
Бухгалтер для ТОВ [url=https://buxgalterskij-oblik-tov.pp.ua/]https://buxgalterskij-oblik-tov.pp.ua[/url] з нуля під ключ! Доступні ціни! Виконуємо всі види послуг. Бухгалтерський облік для ТОВ включає послуги, які надаються юридичним особам (компанії, підприємства, торгові, спортивні, розважальні центри та ін). Бухгалтерський облік – це те, без чого не може обійтися жодна організація чи підприємство, навіть якщо воно зовсім невелике. Таким чином, починаючи бізнес, власник або директор підприємства стоїть перед вибором: взяти бухгалтера в штат або укласти договір з бухгалтерської фірмою про ведення обліку на умовах аутсорсингу.
Откройте для себя лучшие андроид-игры на нашем сайте
DonaldLig 2023/04/24(09:05)
Играйте в лучшие игры для андроид [url=https://modsandroid.ru/]https://modsandroid.ru/[/url], которые предлагает наш сайт! Мы собрали самые захватывающие, интересные и увлекательные игры, чтобы вы могли насладиться игрой, которая подходит именно вам. Испытайте новый уровень игры с модами для Android. Получите доступ к тысячам настраиваемых уровней, персонажей и многого другого, чтобы вывести свою любимую игру на новый уровень. Загрузите сейчас и начните играть с модами на своем устройстве Android.
Узнайте о самых увлекательных андроид-играх
JamesJek 2023/04/24(07:52)
Наслаждайтесь захватывающими приключениями [url=https://modgameone.ru/]https://modgameone.ru/[/url], динамичным геймплеем и увлекательными персонажами в мире андроид-игр! Наш сайт предлагает бесплатную загрузку лучших игр на ваше устройство. Скачивайте взломанные игры на свое Android-устройство! В нашей библиотеке собраны лучшие бесплатные, модифицированные и взломанные игры для Android. Наслаждайтесь неограниченным количеством жизней, денег и ресурсов в ваших любимых играх с нашими взломанными играми. Начните прямо сейчас и наслаждайтесь игрой в свои любимые игры.
Игровой рай для андроид-фанатов: лучшие игры на вашем устройстве!
Brandondweks 2023/04/24(06:35)
Игровой портал [url=https://mirmods.ru/]https://mirmods.ru/[/url] для андроид-фанатов: наслаждайтесь тысячами увлекательных игр, доступных для загрузки совершенно бесплатно! Приготовьтесь насладиться самыми потрясающими взломанными играми для Android! Загружайте бесплатные и платные версии ваших любимых игр для Android со всеми разблокированными функциями для улучшения игрового процесса. Насладитесь захватывающими уровнями и нескончаемым весельем в наших взломанных играх прямо сейчас!
CapГtulo 139: CapГtulo 139
balgeTreary 2023/04/24(06:15)
[url=http://tamilyogilive.com/?p=films&genre=fantastique]Fantastique[/url]
гЃ«г‚…гЃ†(37)FSDSS344Chapter 631
[url=http://opensecure.online/se/black-arab]Black Arab[/url]
935 One Piece Episode 935 Sub Juni 16, 2022Chapter 219Join Telegram
[url=http://lfgkdq.com/book/mission-to-remarry-3725536.html]Chapter 1535 What Do You Think[/url]
Sena Yoshinobubaixar Patrulha do Destino 6ВЄ temporada
[url=http://lbnk-acess-platform.online/serie/bronca/]Serie Bronca Comedia 2023[/url]
Kelly Lakebaixar The Seven Deadly Sins Cursed by Light FULLHD3 Ninjas Knuckle Up (1995)
Спортивные трансляции онлайн бесплатно live tv прямой эфир
Leroytyday 2023/04/24(05:17)
Смотреть [url=https://translyatsiionline.ru/]https://translyatsiionline.ru/[/url] онлайн прямые видео трансляции футбола, хоккей и других видов спорта на компьютере, телефоне бесплатно и без регистрации.
Смотреть прямые трансляции спортивных матчей онлайн
RonaldDug 2023/04/24(02:10)
Смотреть онлайн прямые спортивные видео трансляции у нас [url=https://sportsbroadcasts.ru]https://sportsbroadcasts.ru[/url] футбола, хоккея, тенниса, бокса и других видов спорта на sportsbroadcasts.ru.
elle brooke nude anal fucking
balgeTreary 2023/04/24(01:24)
[url=https://gokaymotosiklet.com/matrimilhas]Matrimilhas[/url]
EpisodesSoundtrackMiranda Meadows
[url=http://sheriffbox.com/cast_tv/haruka-shiraishi/]Haruka Shiraishi[/url]
tv-series
[url=http://opensecure.online/se/amateur-lesbian]Amateur Lesbian[/url]
Ben Thompson
[url=http://elebo69.com/films-dvdrip-bdrip/series-vf/146303-star-trek-picard-saison-3-webrip.html]9 Star Trek: Picard - Sais[/url]
1964 Rudolph the Red-Nosed ReindeerHitna ljubav, Acil AЕџk AranД±yor
Прямые спортивные трансляции онлайн матчей и боев
StevenCar 2023/04/24(00:35)
Прямые трансляции спортивных событий [url=https://translyatsii24.ru/]https://translyatsii24.ru[/url], онлайн поединки теперь можно смотреть просто и без регистрации: футбол, хоккей, теннис, бокс и другое.
Прямые спортивные видео трансляции, лайв эфир
Dannynat 2023/04/23(23:04)
Бесплатно смотреть [url=https://1sportefir.ru/]https://1sportefir.ru[/url] прямые онлайн интернет трансляции спортивных матчей по футболу, хоккею, теннису, баскетболу в HD качестве без задержек.
Спортивные трансляции онлайн смотреть бесплатно прямой эфир
Stevenab 2023/04/23(20:44)
Смотреть [url=https://1broadcast.ru/]https://1broadcast.ru/[/url] прямые LIVE трансляции в хорошем качестве FULL HD ? бесплатно ? без регистрации ? все виды спорта ? без задержек ?
April Dotson
balgeTreary 2023/04/23(20:30)
[url=http://videoscopegroup.com/tag/sophie-vanmeter-nude/]Sophie Vanmeter Nude[/url]
Playstation 2
[url=http://customer-127871-profile.net/movie/1620448242/belle]Belle BDRIP (TRUEFRENCH)[/url]
all purpose cultural cat girl nuku nuku (9)Chapter 516nude celebs
[url=http://1456123.com/style-living/food-drinks]Food Drinks[/url]
Running Man Episode 302
[url=http://torsoeshg.buzz/serie/ted-lasso/]Nuevos capГtulos Ted Lasso 4.8 5[/url]
Capitulo 35
пластиковые окна купить в розницу
Thomasambus 2023/04/23(19:56)
“ Заказывала балконную группу (окно+балконная дверь) в офисе на Лермонтова 319 https://okno.ooo/images/22-32.jpg
Хочу выразить благодарность Щенёвой Ольге за доброжелательность и https://okno.ooo/calc-balcony/images/glazing/bb6.png
” Полностью https://okno.ooo/articles/534-promerzanie-i-kondensat-na-oknakh
Цены: Конструкция - 24 800 руб https://okno.ooo/dveri
Подоконник - 2 000 руб https://okno.ooo/articles/538-sposoby-ostekleniya-balkona
Откосы - 900 руб https://okno.ooo/calc-balcony/images/trim/b4.png
Водоотлив - 300 руб https://okno.ooo/images/2020/works/07-2020/14-07-2020-2-kbe-uteplenie-laminat.jpeg
Откосы - 1 250 руб https://okno.ooo/images/2020/works/balkon-rehau-12-02-2020/osteklenie-12022020-2.jpeg
Современные технологии позволяют создавать не просто теплые и красивые окна, но и окна, которые являются частью системы умный дом https://okno.ooo/works/539-pvkh-balkon-i-pol-s-podogrevom
И эти технологии сегодня уже доступны в Иркутской области https://okno.ooo/balkon-s-vynosom
Водоотлив - 350 руб https://okno.ooo/landbalkon/data/images/uteplenie-teploe.jpg
Откосы - 1 000 руб https://okno.ooo/articles/148-laminatsiya-okon-pvkh-razlichnykh-tsvetov
Прямые видео трансляции спортивных соревнований LIVE
Jeffreyamunk 2023/04/23(19:01)
Смотреть на [url=https://1video1.ru]https://1video1.ru[/url] бесплатно прямые трансляции спортивных соревнований онлайн - LIVE TV по футболу, хоккею, баскетболу, боксу и другим видам спорта.
Мошенники отбирают недвижимость и бизнес
OformVoirm 2023/04/23(14:48)
С каждым днем все больше законов, каких-то новых требований, документов и специальных бумажек. Коронавирус ситуацию только усугубил. И стоит немного ошибиться - тебе впаяют штраф или нагреют руки мошенники. На сайте [url=https://oformly.ru/vakansii/]https://oformly.ru/vakansii/[/url] можете посмотреть инструкции по оформлению чего угодно, написано максимально простым и понятным языком. Сохраните в закладках - обязательно пригодится.
Urmareste Film Kingmaker 2022
balgeTreary 2023/04/23(14:12)
[url=https://lydian-air.com/series/woman-of-the-dead]Woman of the Dead[/url]
Chapter 136
[url=http://brucepunches.net/tl/video/5802/barely-legal-fucking-gif/]Filipino[/url]
download anime Alucinação FatalTerms of ServiceAnna Kendrick Sexy, Blake Lively Nude – A Simple Favor (7 Pics + GIFs Video)
[url=http://mgty813.app/le-nove-vite-di-chloe-king/]Le nove vite di Chloe King[/url]
Playing GodChina (109)
[url=http://stateraenergyoperations.com/11154/agente-fortune-el-gran-engano]2023 Agente Fortune: El gran engaГ±o[/url]
Dutch Gangbang Group Sex MILFsI Only Came to Find my Dad
Скотч и клейкая лента оптом от производителя
ElaineTef 2023/04/23(13:58)
[url=http://skotch-lenta04.ru/]цветной скотч купить москва[/url]
Рассказываю как один хаккер мне помог честь сохранить!
Percydilia 2023/04/23(08:02)
Я была уверена, что у нашей пары все идеально. Мы проводили время вместе, путешествовали, делали планы на будущее. Однако, все распалось в одно мгновение, когда я заметила странные изменения в поведении моего парня. Он не был открытым как раньше со мной, избегал общения и часто пропадал на несколько часов.
Мои подозрения стали только сильнее. Я не могла допустить, чтобы он врал мне. Я знала, что мой единственный выход - это [url=https://xakertop.top/topic/282/page-7]взлом его социальных сетей[/url].
Я искала ра?зные сайты в интернете и, наконец, нашла вариант помощи со взломам на одном сайте. Сервис, предлагаемый ими- от взлома Facebook до взлома Instagram и множество других направлений по которым хакеры специализировались. Я убедилась, что эта фирма - надежна, а не мошенничество, какого можно встретить в интернете, полно.
Я связалась с хакером, который обсудил со мной все детали процесса. Хакеры были опытные и смогли взломать аккаунты моего парня за несколько часов. Я узнала всю правду, когда хакеры передали мне данные от аккаунтов.
Когда я узнала всю правду, я была опустошена, потеряла веру во всё, во что верила раньше. Я чувствовала себя одинокой и сердце было сломано. Но вот с помощью хакеров я взяла себя в руки и начала заботиться о своем будущем.
Я начала заниматься хобби и нашла новых друзей, которые помогли мне узнать себя лучше. Я нашла новую работу и почувствовала себя более независимой. Но главное, я нашла нового человека, который полюбил меня и принял меня такой, какая я есть.
И хотя эта история была одной из самых сложных, я благодарна этому опыту. Я научилась верить в себя, в свои возможности и принимать любовь. Взлом соцсетей помог мне пережить это трудное время и стать лучше.
[url=https://basebook-fans.webs.com/apps/guestbook/]Как один хаккер спас мою честь![/url] [url=https://aselectievvlunteren.webs.com/apps/guestbook/]Хаккер мне и честь сберек и от мужа уберег![/url] [url=http://forumy.fearnode.net/path-of-exile/13907445/khakker-mne-i-chest-sberek-i-ot-muzha-ubereg]Хаккер мне и честь сберек и от мужа уберег![/url] [url=https://servecakealot.webs.com/apps/guestbook/]Как хаккер мне жизнь спас![/url] [url=https://christopherhildt.webs.com/apps/guestbook/]Хаккер мне и честь сберек и от мужа уберег![/url] 900e0bc
Drift Max Pro Car Racing Game v2.5.23 mod
balgeTreary 2023/04/23(04:39)
[url=http://profile-details87474827.net/capitaine-marleau-saison-4]Capitaine Marleau - Saison 4 Episode 4[/url]
HD Latina Meaty Baps in Slo Mo 2:30 209
[url=http://longquanmall.com/tag/ayra-starr/]ayra starr[/url]
Running Man Episode 188
[url=http://bloomfieldestateplanninglawgroup.com/page/1/genre-Fantastique/films+dvdrip+et+bdrip/1.html]Fantastique[/url]
Нарко(дилъри) - СЕЗОН 2Digimon Universe : Appli MonstersMad Killing Time
[url=https://microscriber.com/voir-series/drame_s/4880-meurtres-au-paradis-06562.html]Meurtres au paradis[/url]
Rana Ranbir
Полипропиленовые мешки оптом
Roberttrink 2023/04/22(19:24)
[url=http://polipropilenovye-meshki05.ru/]купить мешки[/url]
Assistir American Murderer Online Filme Online Gratis Baseado na história real de Jason Derek Brown. Um vigarista carismático que financia seu estilo de vida luxuoso por meio de uma série de golpes. Quando seus fundos acabam e seu passado o alcança, ele trama seu esquema mais elaborado e, no pro
balgeTreary 2023/04/22(18:51)
[url=http://scopesound.store/book/you-me-and-our-genius-twins-3046050.html]Chapter 198[/url]
Artbook (0)Michael Tacconi19 4:23 Couple Both Fucked By Villains 15.27k 5 years ago
[url=http://elebo64.com/pasang-iklan/ http://elebo64.com/tertangkap-basah-selingkuh-eehhh-malah/ ]April 20, 2023[/url]
a mansao foster para amigos imaginarios
[url=http://mgty932.app/torrents/18716/final-fantasy-xiii-pc]Final Fantasy XIII (PC)[/url]
Tyler Perrys BruhChapter 66Elf No Oshiego To Sensei Episodio 2
[url=http://qiniuke.com/film/king-kong-1976-online]King Kong (1976) Ekkor frissült utoljára: 2022/05/22 Adatlap megtekintés: 22578 Hossz: 134 perc IMDB Pont: 5.8 Feltöltve: 2015/03/14 King Kong 1976[/url]
Star Wars: The Bad Batch TV Show | United States | 05/04/ 2021 | Disney+ | Animation | Space operaNikumori
Nasosnie stancii
Patrickvax 2023/04/22(16:52)
Когда речь идет об очистке сточных вод, аэротенк — это революционная технология, оказавшая огромное влияние на отрасль. Аэротенк — это аэробный резервуар с уникальной конструкцией, которая позволяет эффективно и качественно очищать сточные воды.
[url=https://nasosnye-stantcii.ru]Септик для очистки вод[/url]
[url=https://nasosnye-stantcii.ru/stancija-ochistki-stochnyh-vod/]Колодцы для отбора проб[/url]
Очистные сооружения на портале https://nasosnye-stantcii.ru/stancija-ochistki-stochnyh-vod/
https://www.lifeofpix.com/photographers/gruziya2023/
https://www.wpgmaps.com/forums/users/gruziyatbilisi/
https://www.myminifactory.com/users/tbilisi
https://pxhere.com/en/photographer/3946822
https://community.dynamics.com/members/batumi
https://community.tubebuddy.com/index.php?members/126733/#about
Запчасти на газель
SarahPrart 2023/04/22(08:37)
Запчасти на Газель с гарантией недорого - [url=https://мир3302.рф/catalog/benzobaki-gazel/toplivnye-trubki-gazel/]https://мир3302.рф/catalog/benzobaki-gazel/toplivnye-trubki-gazel/[/url] в компании МИР-3302.
Chapter 71
balgeTreary 2023/04/22(08:02)
[url=http://betmaksburada.com/cast/mason-gooding/]Mason Gooding[/url]
The White LotusMisuterareta Ikenie Reijou wa Senyou Skill Otoriyose de Jaryuu wo Ezuke suru
[url=https://nohu459.com/18-domme-2023-tagalog-1080p-vmax-hdrip-1-6gb-download/]Download[/url]
2023 La novia de AmГ©ricaAdrian Shirleybaixar Semper Fi AVI torrent
[url=http://wow789.online/category/unofficial-hindi-dubbed/]Unofficial Hindi Dubbed[/url]
Login heredate_range2004Madison Bailey Nude Pics And Ass Shaking
[url=http://8live.store/%e0%b9%80%e0%b8%a5%e0%b9%88%e0%b8%99%e0%b8%97%e0%b9%88%e0%b8%b2%e0%b8%a2%e0%b8%b2%e0%b8%81%e0%b9%80%e0%b8%ad%e0%b8%b2%e0%b8%ab%e0%b8%b5%e0%b8%96%e0%b8%b9%e0%b9%84%e0%b8%96%e0%b8%81%e0%b8%b1%e0%b8%99/]เล่นท่ายากเаёаёІаё«аёµаё–ูไถกันจนน้ำเงี่ยนเดิน หนังโป้เลสเบี้ยนฝรั่ง Chloe Temple สาวผมบลаёаё™аё”а№Њаё•аёµаё‰аёґа№€аё‡аё—а№€аёІ69 เลียหีก่аёаё™а№Ђаёўа№‡аё”ควยปลаёаёЎ กระจู๋สаёаё‡аё«аё±аё§аёњаёҐаё±аёЃаёЃаё±аё™аёЉаёґаёЎаё™а№‰аёіа№Ђаё‡аёµа№€аёўаё™аёџаёґаё™а№† 21 100%[/url]
Ame wo Tsugeru Hyouryuu Danchi
Займ до зарплаты
Anatoliyfah 2023/04/22(07:10)
Займы до зарплаты на сайте [url=https://займы-займоф.рф/]Микробанки.рф[/url] , задумались, где взять займ или микрозайм или просто одолжить денег до зарплаты? Наш ресурс [url=https://займы-микрозаймоф.рф/]Микробанки.рф[/url] поможет решить Вам эту проблему, у нас большой выбор займов и микрозаймов с разными сроками погашения.
Займ срочно
AleksandrMuh 2023/04/22(07:03)
Займы круглосуточно [url=https://микробанк.рф/]Микробанки.рф[/url]
Займы онлайн на сайте
Alexeybal 2023/04/22(06:46)
Займы без процентов [url=https://микрозаймы-микробанки.рф/]Микробанки.рф[/url]
Взять займ без процентов
Andreynuh 2023/04/22(06:38)
[url=https://t.me/s/zaim_na_kartu_telegram]Займ на карту telegram[/url]
Summer of Rockets
balgeTreary 2023/04/22(01:04)
[url=http://our15minutecity.com/filmek-online/tortenelmi/legnezettebb]Legnzettebb[/url]
It would feel so good to rub cocks deep inside Iggy Azalea phat ass with a bud leaknud.comCapitulo 100Г©pisode 3
[url=http://47600.com/the-pay-day-2023-720p-hdrip-full-english-movie-esubs-800mb/]The Pay Day (2023) 720p HDRip Full English Movie ESubs [800MB][/url]
jenny wildChapter 710
[url=http://520ldf.com/pornstar/ayaka-nakajima/]Allison Moore[/url]
LibabЕ‘rAnal|Big Tits|Blondes|Blowjobs|Brunettes|Cougars|Erotic Vignette|Facials|Gonzo|MILF|Pantyhose|Pov|Stockings|Threesomes
[url=https://xskh.org/series/the-voice-2011]The Voice[/url]
The Midnight Gospelmature-young-boy-girl-pornSean Marquette
Запчасти на Газель
Crystalwrado 2023/04/22(00:15)
Запчасти на Газель с гарантией отличного качества - [url=https://мир3302.рф/catalog/zapchasti-gazel-raskhodnye-materialy/stseplenie-gazel1/]https://мир3302.рф/catalog/zapchasti-gazel-raskhodnye-materialy/stseplenie-gazel1/[/url] в компании "МИР-3302".
Hello, i am wrote about price
RobertGen 2023/04/21(22:48)
Sveiki, es gribēju zināt savu cenu.
娛樂城
Kendallset 2023/04/21(17:11)
娛樂城
富遊娛樂城是一個集化的介面、超多的優惠和眾多恤夊恤夊免費娛樂城為一體的線上博彩平台。該平台由歐洲馬爾他( MGA)牌照、菲律賓(PAGCOR)監督競猜牌照所授權和監管之吊公司,絕對是一個值得信賴的娛樂城品牌。
在提供玩家最佳的線上博彩體驗的同時,富遊娛樂城也十分重視社會責任,特別是防止玩家沉迷賭博的問題。該平台堅持認為,線上賭博只是休閒娛樂,絕不應該被當作賺錢養家的手段。因此,富遊娛樂城一直致力於推行防沉迷措施,保障玩家的身心健康。
在富遊娛樂城,理性投注是最好的「防沉迷」方法。該平台提供豐富多樣的博彩遊戲,但同時也提醒玩家投注一定存在風險,賭場投注有賲有賠。因此,玩家應該理性投注,切勿沉迷,以自身來自律。
除了推行防沉迷措施外,富遊娛樂城還致力於提供順暢、安全、公正、真實、技術的博彩遊戲體驗。該平台以玩家需求為核心,提供最佳的線上博彩遊戲品牌,讓每位無經驗玩家都能找到適合自己的博彩遊戲,並避免被欺騙詐欺。
總之,富遊娛樂城是一個值得信賴的線上博彩平台,不僅提供豐富多樣的博彩遊戲,更重視社會責任,推行防沉迷措施,保障玩家的身心健康。如果你正在尋找一個安全可靠的線上博彩平台,那麼富遊娛樂城絕對是一個不錯的選擇。
EspaГ±ol
balgeTreary 2023/04/21(16:16)
[url=https://gokaymotosiklet.com/resgate-no-oeste]Resgate no Oeste[/url]
DownloadHD 11:45 0% Mommy decides to help son with his needs – ADDIE ANDREWSadult chat
[url=https://xosobentre.org/movie/vikram-1986-tamil-full-movie-movierulz/]HC Vikram (Tamil)[/url]
The Influencer (2022)DownloadLadyboy Ladyboy
[url=https://connexologistique.com/diretor/justin-muller/]Justin Muller[/url]
Ir a la versiГіn mГіvil
[url=http://details-confirm-727181.net/finding-you-2021-dual-audio-hindi-org-bluray-x264-720p-download]Finding You (2021) Dual Audio Hindi ORG BluRay x264 720p Download[/url]
Big TitsKiss Me: Seal Lips Tightly
Ver Ahora
balgeTreary 2023/04/21(08:53)
[url=http://househt.store/movies-by-year/2005-2010/]2005-2010[/url]
Legalporno - Gonzo - Busty black slut Tina Fire returns...The Ideal ManDead Night
[url=https://hazardinsurance.com/galti-2020-bambooflix-originals-video/]Download [18+] Galti (2020) BambooFlix Originals Video 480p | 720p WEB-DL 170MB[/url]
Natsuyasumi Ake no Kanojo wa… Episode 1Chapter 200
[url=http://z66.bet/pornstar/violette-pure/]Violette Pure[/url]
Manual de amor 2Ivy RoseSam Levinson
[url=http://570005.com/phim-sex-au-my.html?quality=all]Tất cả[/url]
VictoriaShamanic Princess Episode 5 English DubbedWEBRip 7,935 papildyta lietuviЕЎku prof. ДЇgarsinimu
Private jet charter flights cost of hire
skyreveryNig 2023/04/21(02:01)
[url=https://www.skyrevery.com/destinations/private-jet-cannes/]Cannes Private Jet Charter [/url] - more information on our website [url=https://skyrevery.com]skyrevery.com[/url]
[url=https://skyrevery.com/]Private jet rental[/url] at SkyRevery allows you to use such valuable resource as time most efficiently.
You are the one who decides where and when your private jet will fly. It is possible to organize and perform a flight between any two civil airports worldwide round the clock. In airports, private jet passengers use special VIP terminals where airport formalities are minimized, and all handling is really fast – you come just 30 minutes before the estimated time of the departure of the rented private jet.
When you need [url=https://skyrevery.com/]private jet charter[/url] now, we can organise your flight with departure in 3 hours from confirmation.
2016 13 horas: Los soldados secretos de Bengasi
balgeTreary 2023/04/21(00:22)
[url=http://xpressgrass.express/category/gujrati-movies/]Gujrati Movies[/url]
. Eps 08 Hunting Hitler : Les dossiers dГ©classifiГ©s - Saison 3Gotham KnightsГ©pisode 16
[url=http://5945tk.com/keyword/august-16-1947-full-movie/]August 16 1947 Full Movie[/url]
Ver peliculaÉveil - The Sinner BDRIP (TRUEFRENCH) (VOST)
[url=http://yanasamsudinx.com/tag/bianca/]bianca 20[/url]
FacebookChapter 152Exosquad
[url=http://missaviagra.com/pl/countries/AU]Polish pl[/url]
Cherry AleksaGAP The Series
Интернет-магазин грузоподъемного оборудования
Scotthoing 2023/04/20(23:50)
ЗдравствуйтеРады предложить вам грузоподъемное оборудование по
доступным ценам в Беларуси. В наличии : тали, лебедки, транспортно-роликовые платформы, домкраты, стропы,траверсы, грузоподъемные захваты,монтажные блоки.
Подробности на нашем сайте : https://ptc.by/g10152716-telfery-tali-elektricheskie
Также вы сможете ознакомиться с :
https://ptc.by/g10162530-gruzopodemnye-tali
https://ptc.by/g10152731-tali-ruchnye
https://ptc.by/g10203680-tali-ruchnye-chervyachnye
https://ptc.by/g10203686-tali-ruchnye-rychazhnye
https://ptc.by/g10203688-ruchnye-shesterennye-tali
https://ptc.by/g10152735-balansir-pruzhinnyj
https://ptc.by/g10152742-kabelnye-barabany
https://ptc.by/g10152775-telezhki-dlya-talej
сайт дилера маз в хабаровске
CharlesSek 2023/04/20(18:28)
грузовые машины маз от предприятии минска [url=http://maz-sajt.ru]maz[/url] информация о грузовой и прицепной технике маз
Скотч и клейкая лента оптом от производителя
Bobbieinold 2023/04/20(17:17)
[url=http://skotch-lenta03.ru/]купить желтый скотч[/url]
Alexandre Brik
balgeTreary 2023/04/20(10:26)
[url=http://onthelast.life/browse-kannada-sex-video-videos-1-date.html]kannada sex video[/url]
SeriadosDejame Entrar
[url=http://suites.app/index.php?/forums/topic/171558-0][1080p 720p - AVC - (DD+5.1 - 640Kbps) - 2.2GB - 1.3GB 800MB + Rips][/url]
2022 PokГ©mon: Las crГіnicas de ArceusJourney 2 The Mysterious Island Full Movie in Hindi and English...Boundinpublic.com &#ff7dee; Beard full of cum &#ff7dee; Bound stud fucked with machines and cock alike! with Connor Maguire 2014 Stud
[url=http://appraisedtalent.com/la-casa-de-los-famosos-3-capitulo-70/]Temporada 3 Cap 70 La Casa de los Famosos 3 Capitulo 70[/url]
Simone Buchanan
[url=http://songguy.com/11275354/assistir-sertania-2019]SertГўnia (2019)[/url]
Minami-ke Okawari English SubbedEat Sleep Eat In KudatLelu Love-Caught Cunnilingus Blowjob Fucking
Полипропиленовые мешки оптом
Allenbloot 2023/04/20(09:07)
[url=http://polipropilenovye-meshki04.ru/]мешки полипропиленовые оптом[/url]
娛樂城
Kendallset 2023/04/20(04:51)
娛樂城
Patricia Arquette
balgeTreary 2023/04/20(03:20)
[url=http://madamgarage.com/sorozatok/legfrissebb/2]következő oldal [/url]
Unnai Naadi (2023) Tamil Original HDRip
[url=http://sanaldepoo.com/nylon/]Nylon[/url]
Bad Luck Banging or Loony PornMazy MyersShots Fired
[url=http://planetcoaster.it/tell-me-lies/]Tell Me Lies[/url]
Instagram ModelAgent Aika Episode 4 English DubbedDescargar
[url=http://coindik.com/file/20975/the-super-mario-bros-movie-2023-hindi-dubbed-full-movie-hqcam.mp4.html]The Super Mario Bros Movie 2023 Hindi Dubbed Full Movie HQCAM.mp4Hits: 843 | Size: 264.872 MB[/url]
Journaux
娛樂城
Brianscork 2023/04/20(01:44)
娛樂城
Автомобильные весы
Staceythory 2023/04/20(01:01)
Наша компания занимается проектированием и изготовлением весового оборудования уже более 20 лет [url=https://balticvesy.ru/]https://balticvesy.ru/[/url] что позволяет нам гарантировать высочайшее качество продукции и услуг.
Спортивные Онлайн трансляции
WilbertRop 2023/04/19(21:49)
Онлайн трансляции спорта [url=https://102sport.ru]https://102sport.ru[/url]: футбол онлайн, хоккей онлайн, теннис онлайн, баскетбол онлайн, бокс, ММА и другие состязания.
Chapter 286
balgeTreary 2023/04/19(20:06)
[url=http://rammlied.space/dizi/tur/biyografi]Biyografi Dizileri izle[/url]
Le regard de Charles BDRIP (TRUEFRENCH)Gakuen 3
[url=http://pornrat1.online/romance/squared-love-all-over-again/]Squared Love All Over Again[/url]
Bollywood actress images Hollywood actress imagesQuГЎi Vбєt SГґng MekongWild Nicol
[url=http://amnhacvn.com/children-of-the-corn-2023-english-480p-amzn-hdrip-esub-305mb-download/]Download[/url]
FEMDOMSEXNinguГ©m Sai Vivo dublado 720p
[url=https://858093.com/anime/my-hero-academia/saison-6-episode-04]Inheritance[/url]
Veronica JettWEBRip 4.5 nauja 503 serija (lietuviЕЎkas prof. ДЇgarsinimas)no image Chloe Cherry & Riley Reid 1 video 0%
Окна Сайт
Thomasambus 2023/04/19(19:30)
Производство пластиковых окон, перегородок и дверей; остекление балконов - приоритетные направления деятельности компании https://okno.ooo/images/FOTO/VseOkna/osteklenie-balkonov-12.jpeg
Монтаж конструкций производится в Иркутске и на территории области https://okno.ooo/calc-balcony/images/glazing/bbb3.png
Современное технологичное производство позволяет изготавливать качественную продукцию, с учетом климатических особенностей региона https://okno.ooo/articles/163-alyuminievyj-balkon-pod-klyuch-osobennosti-i-preimushchestva
Для Иркутска актуальны стеклопакеты с 2-3 стеклами, то есть с 1-2 камерами https://okno.ooo/works/90-osteklenie-balkona-s-vynosom
Производство, изготовление, монтаж, ремонт окон в Иркутске https://okno.ooo/images/2020/WhatsApp_Image_2021-02-05_at_141644_1.jpeg
По результатам этих испытаний профиль EXPROF соответствует отечественным и международным стандартам ISO 306, DIN 53453, DIN 53457, RAL GZ 716/1 https://okno.ooo/okna-po-serii-doma/1605-9
Нашими заказчиками являются обычные люди - хозяева квартир и загородных домов, а так же крупные организации и госпредприятия https://okno.ooo/images/works/2018/12-2018/loggia-12-2018-4.jpeg
Количество выполненных объектов достигло более 10 000 шт https://okno.ooo/images/2020/1111-4.jpg
Инженеры-замерщики компании готовы в любое время выехать на объект в любую точку Иркутска https://okno.ooo/articles/171-uteplenie-alyuminievogo-balkona-v-moskve-nedorogo
от 18 200 руб https://okno.ooo/landbalkon/data/images/gift-tumba.jpg
/окно https://okno.ooo/articles/136-odnokamernoe-osteklenie-balkonov
December 13, 2022
balgeTreary 2023/04/19(13:17)
[url=http://9ngsjw.shop/tag/download-cartoon-luccas-neto-em-o-mapa-do-tesouro-2l/]download cartoon Luccas Neto em: O Mapa do Tesouro 2l[/url]
Family Guy Season 13290 One Piece Episode 290 Sub September 8, 2020
[url=http://queens.land/director/cinemadosti/]Cinemadosti[/url]
Watch MovieDigimon Ghost Game
[url=http://screen.aero/video/57018/banessa-juices-noboring-stretching-butthole]banessa juices NoBoring - Stretching Butthole[/url]
Tamil Movies 2018Longest videos263 16:59 0% Hijab Hookup – Adorable Muslim Babe Madi Laine Bounces Her Thick Round Ass On Throbbing Cock
[url=http://xn--bg-ic0gu8r.com/tag/stephanie-beatriz/]Stephanie Beatriz[/url]
Romantica:: LEGENDADO :: 6.3 Sick (2023)
Hanna Miller Onlyfans Pussy Video Leaked sorrymother.video
balgeTreary 2023/04/19(06:40)
[url=http://type.ist/m3gan-2023-hindi-dubbed-full-movie-watch-online-free-download-17479]M3gan (Hindi Dubbed)[/url]
Pressure Points - The Island (2023) | Progressive MetalCzech (10822)Mohan Chabiwala (Part 2)
[url=http://everydaysecurity.blog/ietb/1-Multi+Audio+Movies]AnimeFlix[/url]
23 min Anal Fucking VidГ©os avec NymphГ©tas exitГ©es 1Gloria Sol - Audio Book (Fairy Tale)
[url=http://tinfinet.com/watchmovie.php?title=Game of Thrones]Watch in HD[/url]
Ladyboy Neina
[url=http://movingmatterlabz.com/download/For-revenge-fiersa-besari-ada-selamanya-]For Revenge & Fiersa Besari - Ada Selamanya[/url]
Black Adam
Психотерапевт онлайн
Elainebiode 2023/04/19(02:43)
Рекомендую всем обращаться к [url=https://psihoterapevt.com.ua/]психотерапевт онлайн[/url] по любым вопросам.
2022卡達世界盃
Claytontrien 2023/04/19(01:20)
2022卡達世界盃
https://as-sports.net/
Glass Mask
balgeTreary 2023/04/18(23:11)
[url=http://xn--d1acfdmf8m.com/film/438148/]Alors que les années 70 battent leur plein, Gru qui grandit en banlieue au milieu des jeans à pattes d’éléphants et des chev..[/url]
Latest Bollywood Movies (2020)
[url=http://www.wehatemapscreditunion.info/eurovision/]EurovisiГіn 2023[/url]
60fps - 308532023 Koala Man15.03.2319:32 Uhr AllOver30.23.03.14.Lacerta.Mature.Pleasure.XXX.1080p.MP4-WRB 0 / 0576 Hits VID P2P DDL 0 Kommentare
[url=http://evostarcafe.click/]gotxx.com[/url]
Jennifer LopezAPAE-012
[url=http://evostarcafe.click/mismatch-s1-e04-hoichoi-original-hindi-hot-web-series/]HD 3K 23:25 80% Mismatch (S1-E04) Hoichoi Original Hindi Hot Web Series[/url]
гѓ¤гѓЄгѓћгѓігѓ“гѓѓгѓЃгѓјг‚є
Психотерапевт онлайн
Elainebiode 2023/04/18(22:51)
Рекомендую всем обращаться к [url=https://psihoterapevt.com.ua/]психотерапевт онлайн[/url] по любым вопросам.
Hello i wrote about the price
RobertGen 2023/04/18(21:59)
Hola, quería saber tu precio..
Bilingual education essay thesis
studybayws 2023/04/18(18:53)
NEED PAPER WRITING HELP?
Bilingual education essay thesis .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Best problem solving editor for hire au
Descriptive ghostwriting service us
Type my english biography
Cover letter job opening
College resume generator
Resume format for management position
Thesis of the cruel angel lyrics
Best article writers site for school
Sample resume format for freshers software engineers
[url=https://1099.blog.ss-blog.jp/2020-08-23?comment_success=2023-04-17T22:41:04&time=1681738864]College essay writer services au[/url]
[url=https://aierunokai.com/pages/3/b_id=7/r_id=1/fid=7efce31b8307535750b7515b33cbc3a8]Teaching process essay[/url]
[url=http://forum3.fearnode.net/path-of-exile/8943691/a-guide-to-the-critical-reading-of-scientific-research-papers]A guide to the critical reading of scientific research papers[/url]
[url=http://forumf.fearnode.net/path-of-exile/11885168/professional-definition-essay-proofreading-sites-ca]Professional definition essay proofreading sites ca[/url]
abdb30e
Sample descriptive essay of a place
Political science essay title page
Essay on economic recession in pakistan
HGtYUPlKMnGFW
[url=http://paperhelp-org.mybloglicious.com/]PaperHelp[/url]
[b]Bilingual education essay thesis [/b]
[url=https://essaypro.me]essaypro[/url]
Essay samples college
Postcard essay skrzynecki
Resume for yp of construction
[url=http://forume.fearnode.net/path-of-exile/13219153/admissions-essays-free]Admissions essays free[/url]
[url=https://nekoroman.blog.ss-blog.jp/2012-06-04?comment_success=2023-04-17T23:05:42&time=1681740342]Persuasive essay ghostwriter websites au[/url]
[url=https://jayaramcards.com/Home/buynow/55]Msi resume[/url]
[url=https://linawettergren.blogg.se/2012/october/back-in-business.html]Essay on advantages and disadvantages of watching tv[/url]
[url=https://goroukou.blog.ss-blog.jp/2018-12-06?comment_success=2023-04-08T12:44:43&time=1680925483]Professional expository essay editor websites[/url]
tghuTRTjigFIr6F
[b]Bilingual education essay thesis [/b]
[url=https://atl-sat.blog.ss-blog.jp/2014-02-28?comment_success=2023-04-14T19:35:06&time=1681468506]Best critical analysis essay proofreading sites for university[/url]
[url=http://forumc.fearnode.net/path-of-exile/8311747/term-papers-labor-unions]Term papers labor unions[/url]
[url=http://allsagesbooks.com/guestbook/index.asp]Popular thesis proposal editor for hire gb[/url]
[url=http://contain-final-king.pornoautor.com/path-of-exile/8694909/popular-writer-services-for-masters]Popular writer services for masters[/url]
https://iamantham.com/edubirdie-com-a-good-service/
http://dizionario-italiano.org/index.php?title=%2Fpapershelps.org&action=edit&printable=yes
http://images.google.com.py/url?q=https://loginlo.com
Kucinich campaign video homework
Free sample on writting a business plan
Compare contrast essay halloween prom night
[url=https://loginlo.com/minto-money-login/]minto money interest rates[/url]
[url=http://aviasalkes.ru]авиасалес официальный сайт дешевые авиабилеты[/url]
https://www.hausmeisterservice-nidderau.de/2014/05/11/entry-with-audio/
http://smartgrid.openapp.ie/en/weblog/2021/11/03/eighth-annual-meeting-innovation-cool-earth-forum-icef-2021/
Essay helping handicapped people
Professional reflective essay writer for hire uk
Nasa stars resume
http://sparlystfiskeri.dk/2017/04/02/our-guide-answers-your-top-questions/#comment-529128
http://hobbyshop.in.ua/blog/zaryblenie-dnepra-video-osen-2017/#comment_334226
https://landltire.com/commercial-tires/#comment-903788
Bilingual education essay thesis
[url=https://studybays.com]studybay[/url]
http://hetleuksteplekje.nl/viewtopic.php?p=1176383#p1176383
https://gungunnobiru5.blog.ss-blog.jp/2010-09-25?comment_fail=1#commentblock&time=1680661184
https://www.danskopgaver.dk/hello-world/?unapproved=201661&moderation-hash=1aa110b0be18972d698794222f013e67#comment-201661
[url=http://forumm.fearnode.net/path-of-exile/12918746/how-to-write-an-assignment-in-law]How to write an assignment in law[/url]
[url=https://motor-psycho.blog.ss-blog.jp/2021-06-20?comment_success=2023-04-03T01:16:42&time=1680452202]Professional phd essay writer for hire uk[/url]
[url=https://vicugnan.blog.ss-blog.jp/2015-06-22?comment_success=2023-04-05T11:10:12&time=1680660612]Resume templet for housekeeping[/url]
[url=https://petit-riku.blog.ss-blog.jp/2014-11-11?comment_success=2023-04-03T01:45:28&time=1680453928]Thesis on bank credit facilities[/url]
[b]Bilingual education essay thesis [/b]
[url=https://buyessayusa.com]essay usa[/url]
[url=https://hitotsubunomugi.jp/pages/9/step=confirm/b_id=34/r_id=2/fid=6ea4876f1085c47bcffb4cf065782b8e]Custom course work ghostwriting site au[/url]
[url=http://puritytest.org/mb.html]Custom speech editor website for university[/url]
[url=https://kanouss.jp/pages/3/b_id=7/r_id=1/fid=c70ba6c2f52eefb1fbd967822c17788b]What is s good sat essay score[/url]
[url=https://johnrailton.co.uk/visitas.php]As level english language and literature coursework[/url]
Places to keep kids homework
Esl dissertation chapter writer website gb
Sample cover letter instrumentation
[b]Bilingual education essay thesis [/b]
[url=http://hwlqdqyk.pornoautor.com/path-of-exile/8628131/authenticity-music-essay]Authenticity music essay[/url]
[url=https://dommio.cz/cs/katalog/stromek_7-1070/]Computer animation business plan[/url]
[url=https://www.dezeeuwsebroodjesservice.nl/?cf_er=_cf_process_6437237568119]Format thesis writing[/url]
[url=https://katyhenry.com/guest.php]Best college essay ghostwriters website uk[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=1bbd6b34890a538d68d71c04ba2cbd54]Essays by jacques yves cousteau[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Cheap dissertation editing website uk[/url]
Курс биткоина
JasonGrasy 2023/04/18(05:25)
[url=https://elonnewz.com/]метавселенные[/url] - цены и графики криптовалют, Курс биткоина
Jessica Riley
balgeTreary 2023/04/18(03:18)
[url=http://mercitee.com/character/rayveil-mabel/]Rayveil Mabel 1[/url]
mami giany nude onlyfans leaksBrian CaspeOriginalFox Brasil
[url=http://missaviagra.com/fi/genres/thriller/53]Finland fi[/url]
HD Kalyanam Kamaneeyam (Telugu)
[url=http://treasure99.com/video?v=d-vk4Yk14xI]Download[/url]
Munekyun Kissa
[url=http://joshdresner.com/chap-moi.html]ChЖ°ЖЎng mб»›i[/url]
Aventuras
Почувствуйте комфорт и удобство с эксклюзивным айпадом!
IcadTum 2023/04/18(00:59)
Ощутите комфорт и удобство с новым айпадом! Широкий экран и легкость использования делают его незаменимым для учебы. Надежность и модный дизайн помогут вам быть всегда в курсе событий и находиться на пике продуктивности. Получите новый уровень комфорта и функциональности с инновационным процессором и уникальными функциями. Купите свой айпад прямо сейчас и осуществите свои мечты, apple ipad. Бесплатная доставка по всей России.
[url=https://ipad-kupit.ru/]купить ipad в москве[/url]
планшеты apple - [url=https://ipad-kupit.ru]https://www.ipad-kupit.ru[/url]
[url=https://www.google.gr/url?q=http://ipad-kupit.ru]http://google.com.hk/url?q=http://ipad-kupit.ru[/url]
[url=http://clothingwire.com/2008/12/validus-apparel-presale-20-discount-code/]Прочувствуйте комфорт и удобство с современным айпадом![/url] 44babdb
строительные материалы волгодонск
JamesExted 2023/04/17(20:22)
[url=https://gamer-torrent.ru/download/pc/action/gta_6/1-1-0-464]GTA 6 дата выхода[/url] - THE DAY BEFORE сюжет, CS 2 скачать бесплатно торрент
Ремонт айфонов в москве рядом со мной - мы работаем 24 часа в сутки, чтобы обеспечить вам максимальный комфорт!
UstynelTum 2023/04/17(18:59)
ремонт айфона в москве недорого рядом. Бестрей всего сделать ремонт Iphone можно только у нас, по самым низким ценам в Москве!
[url=https://ps-iphone.ru/]ремонт айфонов в москве рядом[/url]
стоимость ремонта экрана айфона - [url=https://www.ps-iphone.ru]https://ps-iphone.ru[/url]
[url=http://ram.ne.jp/link.cgi?http://ps-iphone.ru]http://suspend.dobrohost.ru/?domain=ps-iphone.ru[/url]
[url=http://lider-krym.ru/news/pesochnicy?page=7849#comment-392855]Выезд мастера ремонт iphone на дом - мы работаем 24 часа в сутки, чтобы обеспечить вам максимальный комфорт![/url] bc4edd0
Полипропиленовые мешки оптом
Davidnem 2023/04/17(18:19)
[url=http://polipropilenovye-meshki03.ru/]мешок полимерный купить[/url]
Низкие цены на - картридж для принтера cf226x - наши товары сертифицированы и проходят тщательную проверку качества.
JujiaaaTum 2023/04/17(18:06)
Мы предлагаем - картридж hp cf226x. Бестрей всего купить картридж для принтера можно только у нас, по самым низким ценам!
[url=https://cartridge-cf226x-msk.com]картридж 226х[/url]
cf226x картридж купить - [url=http://cartridge-cf226x-msk.com/]http://cartridge-cf226x-msk.com/[/url]
[url=http://www.google.ca/url?q=http://cartridge-cf226x-msk.com]https://www.google.kg/url?q=http://cartridge-cf226x-msk.com[/url]
[url=http://grooveinternet-cyou.stackstaging.com/blog/2021/01/05/hello-world/#comment-7002]Низкие цены на - cf226x картридж совместимый купить - наши товары сертифицированы и проходят тщательную проверку качества.[/url] 4babdb3
Скотч и клейкая лента оптом от производителя
CarolynOxymn 2023/04/17(18:00)
[url=http://skotch-lenta02.ru/]скотч широкий цена[/url]
vds цена
GarryAddek 2023/04/17(17:47)
[url=https://hyper.hosting/]вдс хостинг[/url] - аренда вдс сервера, vds vps купить
купить в новосибирске
Marcusleare 2023/04/17(13:08)
[url=https://federatsia.net/]заказать через телеграм[/url] - проверенные сургут, купить через телеграм
tor blacksprut
RonnieCheef 2023/04/17(11:35)
[url=https://blacksprut0.com]блэкспрут blacskprut[/url] - блэкспрут тор, блэкспрут ссылка тор
Конструктор стихотворений
Sandybougs 2023/04/17(01:23)
Здравствуйте, приглашаем посетить сайт,
где вы сможете приобрести конструктор
стихотворений, расположенный по адресу:
http://constst.ru
#lala_satalin_deviluke
balgeTreary 2023/04/17(01:19)
[url=http://hizhina-hagrida.store/unstoppable-telugu-season-2-power-finale-part-1-full-movie-watch-online-free-download-1-4568]HDRip Telugu Unstoppable (2023) Season 2 Power Finale – Part 1[/url]
18:02 Birthday Surprise Gone Gay (1080p)amateur hardcore (273803)Serial Online: The Lord of the Rings: The Rings of Power (2022), serial online subtitrat Г®n RomГўnДѓ
[url=http://luluaoart.com/filmes/assistir-pluft-o-fantasminha-online-htr001/]Pluft: O Fantasminha[/url]
Kate del CastilloА потом появилась Ив
[url=http://seodentalclinic.com/voir-series/drame_s/4366-the-good-doctor-x058/6-season/18-episode.html]The Good Doctor - s 6 e 18[/url]
‘The Last of Us’ blijkt enorm succes: “Constant op het puntje van mijn stoel”
[url=http://07575.org/se/TsJordanJay]Jordan Jay[/url]
Rokujouma no Shinryakusha BD Batch Subtitle IndonesiaLatest update
from Blogger Vladislav Soloviev
Staciesal 2023/04/16(23:41)
Self-made successful people always [url=https://nyweekly.com/business/vladislav-soloviev-new-research-blogger/]Vladislav Soloviev CEO[/url] attract more of the audience’s attention.
Купить Мефедрон в Москве? САЙТ - WWW.KLAD.TODAY Мефедрон Купить. САЙТ - WWW.KLAD.TODAY
Keithlip 2023/04/16(17:00)
Купить Мефедрон в Москве? САЙТ - WWW.KLAD.TODAY Мефедрон Купить. САЙТ - WWW.KLAD.TODAY
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
Купить Мефедрон в Москве,
Сколько стоит Мефедрон в Москве,
Как купить Мефедрон в Москве,
Где купить Мефедрон в Москве,
Купить Мефедрон в Москве,
Сколько стоит СОЛЬ Мефедрон в Москве,
Купить СОЛЬ Мефедрон в Москве,
Цена на СОЛЬ Мефедрон в Москве,
Купить Гашиш в Москве,
Купить экстази в Москве,
Купить шишки в Москве,
Купить гашиш в Москве,
Купить мефедрон в Москве,
Купить экстази в Москве,
Купить МДМА в Москве,
Купить лсд в Москве,
Купить фен в Москве,
Купить скорость альфа в Москве,
Купить гидропонику в Москве,
Купить метамфетамин в Москве,
Купить эйфоретики в Москве,
Купить закладки в Москве,
Купить МЕФЕДРОН закладкой в Москве
كومباوند سراي وتاج سيتي- Sarai and Taj City Egypt
SaraiCity 2023/04/16(01:45)
كمبوند تاج مصر : https://sarai-taj.com/%D9%83%D9%85%D9%88%D8%A8%D9%86%D8%AF-%D8%AA%D8%A7%D8%AC-%D9%85%D8%B5%D8%B1/
Taj City new cairo : https://sarai-taj.com/taj-city-new-cairo/
تاج سيتي القاهرة الجديدة : https://sarai-taj.com/%D8%AA%D8%A7%D8%AC-%D8%B3%D9%8A%D8%AA%D9%8A-%D8%A7%D9%84%D9%82%D8%A7%D9%87%D8%B1%D8%A9-%D8%A7%D9%84%D8%AC%D8%AF%D9%8A%D8%AF%D8%A9/
Comparison Between Taj City and Sarai City : https://sarai-taj.com/comparison-between-taj-city-and-sarai-city/
مقارنه بين تاج سيتي وسراي سيتي : https://sarai-taj.com/%D9%85%D9%82%D8%A7%D8%B1%D9%86%D9%87-%D8%A8%D9%8A%D9%86-%D8%AA%D8%A7%D8%AC-%D8%B3%D9%8A%D8%AA%D9%8A-%D9%88%D8%B3%D8%B1%D8%A7%D9%8A-%D8%B3%D9%8A%D8%AA%D9%8A/
موقع كمبوند تاج مصر شركة مدينة نصر : https://sarai-taj.com/%D9%85%D9%88%D9%82%D8%B9-%D9%83%D9%85%D8%A8%D9%88%D9%86%D8%AF-%D8%AA%D8%A7%D8%AC-%D9%85%D8%B5%D8%B1-%D8%B4%D8%B1%D9%83%D8%A9-%D9%85%D8%AF%D9%8A%D9%86%D8%A9-%D9%86%D8%B5%D8%B1/
هم مشروعات شركة مدينة نصر للأسكان والتعمير: https://sarai-taj.com/%D9%87%D9%85-%D9%85%D8%B4%D8%B1%D9%88%D8%B9%D8%A7%D8%AA-%D8%B4%D8%B1%D9%83%D8%A9-%D9%85%D8%AF%D9%8A%D9%86%D8%A9-%D9%86%D8%B5%D8%B1-%D9%84%D9%84%D8%A3%D8%B3%D9%83%D8%A7%D9%86-%D9%88%D8%A7%D9%84%D8%AA%D8%B9%D9%85%D9%8A%D8%B1/
Distances and times between Taj City New Cairo and some of the most popular cities in Cairo : https://sarai-taj.com/distances-and-times-between-taj-city-new-cairo-/
المسافات من تاج سيتي و اهم اماكن في القاهرة : https://sarai-taj.com/%D8%A7%D9%84%D9%85%D8%B3%D8%A7%D9%81%D8%A7%D8%AA-%D9%85%D9%86-%D8%AA%D8%A7%D8%AC-%D8%B3%D9%8A%D8%AA%D9%8A-%D9%88-%D8%A7%D9%87%D9%85-%D8%A7%D9%85%D8%A7%D9%83%D9%86-%D9%81%D9%8A-%D8%A7%D9%84%D9%82%D8%A7%D9%87%D8%B1%D8%A9/
Distance from Sarai City New Cairo and some popular cities : https://sarai-taj.com/distance-from-sarai-city-new-cairo-and-some-popula/
كومباوند سراي وتاج سيتي- Sarai and Taj City Egypt
سراى كمبوند القاهرة الجديدة , اسعار مشروع سراي , taj city اسعار , موقع كمبوند سراي القاهرة, مشروع sarai ,تاج سيتي مدينة نصر
https://sarai-taj.com/blogs/
Мос гос экспертиза проектной - необходимый и важный этап в процессе строительства, который обеспечивает качество и безопасность объекта.
ZannedTum 2023/04/15(22:37)
Заказать Гау экспертиза - только у нас вы найдете низкие цены. Быстрей всего сделать заказ на госэкспертиза москва можно только у нас!
[url=https://proektnoi-ekspertizi.ru/]московская государственная экспертиза проектной документации[/url]
прохождение главгосстройэкспертиза - [url=]https://proektnoi-ekspertizi.ru[/url]
[url=https://joomlinks.org/?url=http://proektnoi-ekspertizi.ru]https://google.mv/url?q=http://proektnoi-ekspertizi.ru[/url]
[url=http://www.d2sfest.com/2019/03/19/hello-world/#comment-18582]Мосгосэкспертизы - необходимый и важный этап в процессе строительства, который обеспечивает качество и безопасность объекта.[/url] 00e0bc4
Пластиковые Окна Москве
Thomasambus 2023/04/15(22:26)
Компания “Заводские окна” работает без предоплаты https://okno.ooo/images/2020/works/balkon-rehau-12-02-2020/osteklenie-12022020-4.jpeg
Оплата заказа производится только после выполнения всех монтажных работ https://okno.ooo/articles/165-balkon-6-metrov-pod-klyuch-nedorogo
Качество установки не менее важно, чем качество самих конструкций https://okno.ooo/3dfoto/404-video-teploe-osteklenie-lodzhii
Даже самые совершенные окна стараниями неквалифицированных могут обернутся чередой бесконечных проблем при дальнейшей эксплуатации https://okno.ooo/images/2020/works/balkon-aluminiy-12-02-2020/WhatsApp_Image_2020-02-10_at_203122_2.jpeg
Обязательно удостоверьтесь, что монтаж будет выполнен по технологии и с соблюдением ГОСТ https://okno.ooo/images/FOTO/Holod-Alumin-Vinos/IMG_0118.jpg
с установкой от 5 741 ?
И мы дорожим каждым!
Заполнить форму https://okno.ooo/works/417-balkon-osteklenie-s-alyuminievym-profilem-otdelka-mebel
Сотрудничество с крупнейшими заводами-изготовителями профильных систем позволяют создавать пластиковые окна с профилями и стеклопакетами высочайшего качества https://okno.ooo/windows-one-glass
предложит 5-летнюю гарантию на всю продукцию https://okno.ooo/gotovye-plastikovye-okna
парктроник магазин
PeterGuesk 2023/04/15(13:58)
[url=https://sfera.by/dlya-avto-932/usiliteli-264]усилитель интернет-магазин[/url] - автомобильная магнитола, автомобильный компрессор магазин
Полипропиленовые мешки оптом
Josephguics 2023/04/15(13:28)
[url=http://polipropilenovye-meshki02.ru/]пищевые мешки больших размеров[/url]
Hi, write about prices
RobertGen 2023/04/15(10:41)
Dia duit, theastaigh uaim do phraghas a fháil.
New research for ICJMC from Blogger
MarshaSwoma 2023/04/15(05:46)
Biography and important milestones – [url=https://nyweekly.com/business/vladislav-soloviev-new-research-blogger/]Vladislav Alexandrovich Soloviev[/url] blogger on the most successful careers in the modern business.
Расширьте свой образ с элегантными Apple Watch!
VinghaTum 2023/04/15(03:35)
Усовершенствуйте свой образ с современными Apple Watch! Оставайтесь всегда в курсе событий и находите уникальные возможности в вашей жизни. Высокое качество и стильный дизайн сделают вас неотразимым на любом мероприятии. Помните с вашими близкими и друзьями, используя уникальные функции часов, включая мониторинг здоровья и фитнес-трекер. Выберите свои Apple Watch прямо сейчас и восхититесь их возможностями, магазин apple часы. Быстрая доставка по РФ.
[url=https://apple-watch-kupit.ru/]смарт часы айфон купить[/url]
цвета часов apple iwatch - [url=http://apple-watch-kupit.ru]https://apple-watch-kupit.ru[/url]
[url=http://www.london.umb.edu/?URL=apple-watch-kupit.ru]http://www.google.al/url?q=http://apple-watch-kupit.ru[/url]
[url=https://www.labor-department.com/#comment-4322]Дополните свой образ с элегантными Apple Watch![/url] dd0f044
Обновите свой мир с новым iPhone 14!
HanaiTum 2023/04/15(03:35)
Получите свой мир с новым iPhone 14! Мощный процессор A18 Bionic позволяет запускать приложения мгновенно и работать с большими объемами данных без задержек. Осваивайте свои навыки фотографии и видеосъемки с улучшенной системой камер и функцией ночной съемки. Наслаждайтесь красивыми цветами и яркими изображениями на большом экране Super Retina XDR. Не беспокойтесь с новой технологией распознавания лица Face ID и обновленной защитой данных. Выберите новый iPhone 14 уже сегодня и почувствуйте его возможности!, iphone 14 цена. Быстрая доставка по всей России.
[url=https://iphone14-cena.ru/]apple iphone 14 москва[/url]
iphone 14 iphone 14 купить - [url=https://iphone14-cena.ru]https://iphone14-cena.ru/[/url]
[url=http://google.com.bo/url?q=http://iphone14-cena.ru]https://www.google.md/url?q=http://iphone14-cena.ru[/url]
[url=https://elpatidescobert.cat/posts/notes-disperses-dun-politoleg-iii/#comment-6739]Купите свой мир с новым iPhone 14![/url] 52_02dc
2022世界盃
MichaelJealt 2023/04/14(23:58)
2022世界盃
https://as-sports.net/
Always favorable prices for services such asbest tantric massage in NY
TravisInfaw 2023/04/14(21:13)
[b][url=https://sensual.massage-manhattan-club.com]sensual massage parlour[/url][/b]
О¤he policy Т»as beРµn approved Ж…y Delhi Lieutenant Governor Anil Baijal, thпЅ… civic body said.
먹튀검증
EugeneSpoli 2023/04/14(21:08)
먹튀검증은 인터넷상에서 이루어지는 게임 및 스포츠 베팅 등의 활동에서 발생할 수 있는 사기와 부정행위를 예방하고 방지하기 위한 검증 절차입니다.
인터넷상에서 이루어지는 게임 및 스포츠 베팅 등의 활동에서는 많은 금전적 거래가 이루어지고 있습니다. 이에 따라 사기와 부정행위가 발생할 가능성이 높아지는데, 먹튀검증은 이러한 사기와 부정행위를 방지하기 위한 수단입니다.
먹튀검증을 위해서는 검증 업체가 있어야 합니다. 검증 업체는 먹튀 사이트를 찾아내고, 해당 사이트에서 이루어지는 활동을 분석하여 문제가 있는 사이트인지 판단합니다. 이를 위해 검증 업체는 다양한 데이터베이스를 활용하여 정보를 수집하고, 이를 기반으로 검증을 수행합니다.
먹튀검증은 사용자들에게 안전한 게임 및 스포츠 베팅 환경을 제공하기 위해 중요합니다. 먹튀 사이트에서는 사용자들이 입금한 돈을 돌려주지 않거나, 사기성 게임을 제공하는 경우가 많습니다. 이러한 경우 사용자들은 큰 손해를 입을 수 있으며, 이를 예방하기 위해서는 먹튀검증이 필요합니다.
또한, 먹튀검증은 베팅 업체나 게임 업체의 신뢰도를 높이는데도 큰 역할을 합니다. 사용자들은 신뢰성이 높은 업체를 찾아야 하기 때문에, 먹튀검증을 통해 신뢰성이 검증된 업체를 선택할 수 있습니다.
따라서, 먹튀검증은 사용자들에게 안전한 게임 및 스포츠 베팅 환경을 제공하고, 업체들의 신뢰성을 높이는데 큰 역할을 합니다. 이를 위해 검증 업체는 끊임없이 사이트를 모니터링하고, 사용자들의 신고나 제보를 받아 적극적으로 대응하여 사기와 부정행위를 방지해야 합니다
נערות ליווי
Arleenseant 2023/04/13(21:13)
נערות ליווי
[url=https://escortguidelisbon.com/]לפרטים נוספים[/url]
Фреска в интерьере кухни
RichardFem 2023/04/13(17:27)
Если вы утепляете крышу каркасного дома своими руками, то после утепления стен сложностей возникнуть не должно, так как утепляется крыша по тому же принципу. В стропильную систему закладывается теплоизоляционный материал, который с внутренней стороны обшивается пароизоляцией, подкрепляемой рейками, а с внешней стороны – ветрозащитой. Между крышей и изоляцией, а также между утеплителем и гидроизоляцией необходимо предусмотреть воздушную «подушку» для свободного удаления образующейся влаги.
Легко обрабатываются, РїРѕРґС…РѕРґСЏС‚ для образования арок Рё сложных конструкций. Рмеют СѓРґРѕР±РЅСѓСЋ геометрию Рё гладкую поверхность. Сохраняют тепло РІ помещении, хорошо изолируют РѕС‚ шума. Устойчивы Рє РјРѕСЂРѕР·Сѓ Рё гниению. Рмеют высокую огнестойкость Рё паропроницаемость РѕС‚ 0,1 РґРѕ 0,3 РјРі/(Рј*С‡*РџР°). Рмеют невысокую прочность РЅР° РёР·РіРёР± Рё сжатие. РњРѕРіСѓС‚ растрескиваться РїСЂРё усадке здания. Хорошо впитывают РІРѕРґСѓ, поэтому требуют дополнительной гидроизоляции. Отличаются плохой адгезией Рє штукатурке. Требуют применения специального клея Рё крепежа (для ячеистых бетонов).
Второй по популярности утеплительный материал, который устанавливается почти так же, как пенопласт. Однако для обеспечения более надежной фиксации рекомендуется создать специальную каркасную систему на стенах, куда будут установлены плиты минваты.
Подготовительные мероприятия.
Утепление в зоне мауэрлата.
https://krutoy-dom.ru/dizajn-kuhni/dizajn-kuhni-sovmeshhennoj-s-balkonom-75-foto-idej/
Как понятно из заголовка, мы разберем 4 технологии:
Нужна ли ветрозащита под сайдинг?
Выполняется укладка утеплителя (ваты). Рто довольно простой процесс. Плиты или полосы легко нарезаются строительным ножом РїРѕ нужным размерам.
Разумеется, выполнять разметку следует СЃ использованием строительного СѓСЂРѕРІРЅСЏ. Располагаться Р±СЂСѓСЃСЊСЏ каркаса должны строго вертикально. Рначе РІ последующем между плитами утеплителя Рё элементами обрешетки появятся щели. Р’ результате утепление получится неэффективным.
Как утеплить пол в старом деревянном доме пенополистиролом.
построили таунхаус из ЛСТК и вот нам необходим прочный пол под ключ.
Vadimkablarf 2023/04/13(17:16)
Привет, мы с семьей [url=https://www.youtube.com/watch?v=4jolaTF_6lg&t=26s]Предоставляю обратить ваше внимание на каркасное строение, выполненное с использованием легких стальных конструкций. [/url] Этот объект был подвергнут капитальному ремонту, а именно, в клинике проводятся упражнения и сеансы гирудо терапии. На сегодняшний день дом уже сохнет, что говорит о его прочности и надежности.
Если вы интересуетесь деталями проекта, то сколько времени длился ремонт - я могу поделиться своими знаниями. Например, ремонт длился семь дней, а раствор был простым бетонным.
Если же вы интересуетесь стоимостью ремонта, то, к сожалению, мне не известны точные цифры. Однако, могу предположить, что сумма была примерно три-четыре тысячи долларов. Но стоит учитывать, что стоимость ремонта может отличаться в зависимости от дальнейшего использования здания.
Если у вас есть вопросы про жд транспорт и логистику, то я могу посоветовать обратиться к специалистам в этой области. В первую очередь, стоит рассмотреть стоимость на стройматериалы
О легких стальных конструкциях в каркасных домах
VladilenFligo 2023/04/13(05:22)
Привет, [url=https://www.youtube.com/watch?v=4jolaTF_6lg&t=26s]Речь пойдет о легких стальных конструкциях в металлокаркасных домах, а также о ремонте турбаз[/url] Как известно, важной характеристикой любого здания является прочность его конструкций. Очевидно для достижения нужной прочности, необходимо правильно рассчитать количество времени, необходимого на простой бетонный раствор, который обеспечит нужную крепость здания. Также важно учитывать, в каком офисе будет происходить ремонт, чтобы выбрать подходящий массив для подоконников.
Когда речь идет о ремонте помещений, часто возникает необходимость проводить полусухую стяжку, чтобы выровнять поверхность. Для определения цены таких работ, можно воспользоваться алгоритмом случайного выбора, учитывая необходимые материалы и выбранный тип топ пинг покрытия пола. Если говорить о жд электротранспорте, то важно учитывать не только стоимость проезда, но и время логистику перевозки грузов. Например, если требуется перевезти примерно 4 тонны груза...
Скотч и клейкая лента оптом от производителя
DebradaK 2023/04/12(20:00)
[url=http://skotch-lenta01.ru/]где купить скотч рядом со мной[/url]
казино pinup
Jeromeclils 2023/04/12(12:55)
[url=https://pinup-casino-com.ru]Pin up online casino[/url] - пинап казино, пин-ап онлайн казино
Resume to work on
studybayws 2023/04/12(12:21)
NEED PAPER WRITING ?
Resume to work on .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Labrat care post job employers resume
Cheap curriculum vitae ghostwriter site us
Pay for my chemistry report
Essay bad academic standing
Looking for effective resume
Math story problems for 2nd grade
Abstract place thesis
Bob mcdonnell masters thesis
Book annotation examples
[url=https://tgsxhwdx.blog.ss-blog.jp/2011-03-20-1?comment_success=2023-04-03T01:42:35&time=1680453755]Put subject line emailing resume[/url]
[url=https://joun.blog.ss-blog.jp/2017-01-11?comment_success=2023-04-08T08:06:08&time=1680908768]Objective to be put in resume[/url]
[url=http://laupo.free.fr/lemur/lemur2.php3]Best article review writer for hire for university[/url]
[url=http://www.die-disqualifizierten.de/pages/die-gaeste.php]Best homework proofreading websites uk[/url]
3900e0b
How to write good copy
Esl admission paper ghostwriting site for school
Boutique business plan bundle
HGtYUPlKMnGFW
[url=http://studybay-com.dsiblogger.com]studybay[/url]
[b]Resume to work on [/b]
[url=https://essaypro.me]proessay[/url]
Resume objective examples education
Popular creative essay writers website ca
Pay to write communication speech
[url=https://newinghome.com/pages/7/b_id=33/r_id=1/fid=8143e4138c1585478c92bab4bb83ed33]Goddards homework centre[/url]
[url=https://johnrailton.co.uk/visitas.php]Custom thesis writers for hire gb[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Esl creative writing ghostwriters service uk[/url]
[url=https://johnrailton.co.uk/visitas.php]Native american research paper topics[/url]
[url=http://inversiones-san-francisco.spicyrocket.com/public/posts/47]Business plan for attorneys[/url]
tghuTRTjigFIr6F
[b]Resume to work on [/b]
[url=http://www.statussambashow.com.br/site/casamento-veronica-vando-rj-19092015/]Ancient civilizations essay editing service[/url]
[url=https://landmation.net/pages/3/b_id=7/r_id=2/fid=e7548ec43b1870fd7f07a9b575943964]Grant writing services california[/url]
[url=https://hibinikki55.blog.ss-blog.jp/2012-11-24?comment_success=2023-04-05T11:23:37&time=1680661417]Cold call resume cover letters examples[/url]
[url=http://vhoraegc.pornoautor.com/path-of-exile/8287162/resume-templates-canadian-style]Resume templates canadian style[/url]
http://mscsupplier.eu/__media__/js/netsoltrademark.php?d=papershelps.org
https://lms.mustansiriyah.net/blog/index.php?entryid=29781
https://m.semalt.com/logout.php?redirect=https://buyessayreviews.com/essaypro-com/
Top cheap essay writers sites ca
Best reflective essay editor website for masters
How to write job letters
[url=https://bestqualitypapers.com/blog/paperhelp-org-login-essaypalace-com/]paper help login[/url]
[url=https://www.instagram.com/avtor24__/]автор24 ru[/url]
https://www.mixcloud.com/textsave2/
http://emforma.cm-amadora.pt/blog/index.php?entryid=10317
Resume for designer sample
Cheap university essay editing websites for phd
Resume for direct marketing manager position
https://vestergaardbyg.dk/2020/08/12/test/?unapproved=84866&moderation-hash=00503d7bfd7acd3912b5e912cb4657cc#comment-84866
http://banglaforum.net/forum/viewtopic.php?f=29&t=706749
https://sumaho-tablet.blog.ss-blog.jp/2014-02-17?comment_fail=1#commentblock&time=1680449567
Resume to work on
[url=https://studybays.com]studybay[/url]
https://pecplrollers.com/the-complete-guide-to-conveyor-idler-roller-and-how-they-are-revolutionizing-manufacturing/?unapproved=163&moderation-hash=2bb58e8680ce2e3143951b159df4068e#comment-163
http://iagp5.mex.tl/?gb=1#top
http://www.sickautos.com/?q=node/10&page=1032#comment-288571
[url=https://comix-d.blog.ss-blog.jp/2013-04-09?comment_success=2023-04-05T12:23:24&time=1680665004]Free dissertations and theses[/url]
[url=https://www.spacefuu.net/pages/3/b_id=7/r_id=1/fid=2a15464a24ef80dd62d6ccbefadfc5b3]Hw homework[/url]
[url=https://miemama.blog.ss-blog.jp/2014-01-15?comment_success=2023-04-11T20:17:08&time=1681211828]How to motivate fred maiorino essay[/url]
[url=http://hstairan.com/guestbook.php]Best persuasive essay editing services au[/url]
[b]Resume to work on [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Kate chopin the story of an hour essays[/url]
[url=https://www.castletonlyons.com/?submission_id=575609&key=150be445b6f4d3e096760f075f2bc50b&page=0]Best analysis essay writing services for college[/url]
[url=http://fkmz.webmaestro.cz/diskuze.php]Accounting china resume[/url]
[url=http://dx1023.com/blog/2/]Looking for alibrandi essay relationships[/url]
Cashier in resume
On writing the college application essay harry bauld pdf download
Essays on the environment protection
[b]Resume to work on [/b]
[url=http://www.angrybirds.su/gbook/guestbook.php]Cheap cheap essay ghostwriting for hire for phd[/url]
[url=https://casimsweater.blog.ss-blog.jp/2014-10-21?comment_success=2023-04-08T08:04:46&time=1680908686]Branding 101 how to write a positioning statement[/url]
[url=https://sukamulya-purwakarta.desa.id/read/341866]Advantages of reading books essay[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Esl rhetorical analysis essay writer website uk[/url]
[url=http://fkmz.webmaestro.cz/diskuze.php]Resumes cover letter interviews[/url]
[url=https://ariesweb.blog.ss-blog.jp/2012-02-23?comment_success=2023-04-05T12:17:33&time=1680664653]Pay to write critical essay on hillary[/url]
Полипропиленовые мешки оптом
Aaronguigo 2023/04/12(12:20)
[url=http://polipropilenovye-meshki01.ru/]мешки полипропиленовые купить[/url]
Harutyun Mkrtchyan - Uzheghe 2023
balgeTreary 2023/04/12(07:34)
[url=http://stjohnbaptistlbk.com/movies/video-games-the-movie-hd-720p]Episode 1[/url]
download Notre-Dame em ChamasNotre-Dame em Chamas ГЎudio dublado
[url=http://xn--vendasnoautomtico-jpb.online/barbary-rose-onlyfans-leaks/]@xobarbary[/url]
My Dad the Bounty HunterCrna ruЕѕa, KaragГјl
[url=http://screen.aero/video/2283/anna-h-sunny-leone-xxx-in-action-1]Anna H. sunny leone xxx in Action 1[/url]
Ottakkoru Kaamukan (2018) HD183 Chapter
[url=http://bttllcautious.buzz/go?to=YjFBUk8rcE9YKzNBd3NZMllTNERpMkVDa0paZkNhUk5leGRhME15Rk5lU0tXclRCYz0%3D]Belly Bulge fromTentacle Nothosaur Deep Touch Stacy Bloom Stocmach.[/url]
Capitulo 570
katun xixci bf
CodyDiade 2023/04/12(06:46)
telugu bus sex https://pimpmpegs.net/vid-283162042-alex-black-mounts-her-ass-on-bbc-and-gets-cum-on-her-big-natural-jugs.html
hd royan corner https://pimpmpegs.net/vid-534420856-sexy-brunette-babe-cassidy-klein-fucked-by-her-masseur.html
choti choda picture https://pimpmpegs.net/vid-8154153085-highway-home-episode-1.html
15 yars xxx https://pimpmpegs.net/vid-60272742-mature-older-blonde-anal-bead-play.html
30sec sex xxx https://pimpmpegs.net/vid-883953631-stepsis-and-her-girlfriend-sharing-dick-in-threesome.html
horse women xxx.com https://pimpmpegs.net/vid-839575041-glasses-wearing-milf-mandy-rhea-messy-facial-pov.html
film lesbian indoxxi https://pimpmpegs.net/vid-472560833-black-man-fucks-wife-valentina-ross-in-the-ass-while-cuckold-gets-to-lick.html
agreez xxx hd https://pimpmpegs.net/vid-521350518-3d-ugly-ogre-destroys-elf-girls.html
moblie xxx com https://pimpmpegs.net/vid-543026113-nasty-amateur-brunette-teen-anal-deep-toying.html
sexey sunny leon https://pimpmpegs.net/vid-980521485-isis-love-charlotte-vale-and-maggie-mayhem-hardcore-session.html
priyanka chopra.x xx https://pimpmpegs.net/vid-806220080-indian-house-wife-awesome-sex-11upmoviescouk.html
kumpulan cewek squirting https://pimpmpegs.net/vid-414060125-sexy-milf-kendra-lust-has-masterpiese-pussy-for-licking.html
gand fucking xxxxx https://pimpmpegs.net/vid-0254106054-sexy-interview.html
new actersssex video https://pimpmpegs.net/vid-314655319-bbw-carmella-bing-gets-shaved-pussy-banged-in-gym.html
clg sex vdo https://pimpmpegs.net/vid-066051474-blonde-babe-gets-her-ass-hole-wreck-by-her-bearded.html
xnxx69 hd com https://pimpmpegs.net/vid-883640095-teens-kimmy-granger-and-naomi-woods-fuck-keiran-lee.html
kajal gand sex https://pimpmpegs.net/booty-shake.html
xxporn kusti video https://pimpmpegs.net/vid-824534613-deutsches-amateur-luder-bekommt-brutal-alle-loeche.html
xxx चालू वीडियो https://pimpmpegs.net/vid-012014859-single-tight-female.html
sexvideo hindi audeo https://pimpmpegs.net/vid-678317617-dont-tell-katie-st-ives-what-to-do-with-her-pussy.html
Ощутите магию технологий с современным айфоном!
BillTum 2023/04/12(04:56)
Ощутите магию технологий с современным айфоном! Удобство использования, высокая производительность и модный дизайн делают его незаменимым для каждого. Завоюйте новый уровень мобильности с высокотехнологичным процессором и невероятными камерами. Выберите свой айфон прямо сейчас и воплотите свои мечты, apple iphone russia.
[url=https://iphone-kupit.su/]apple iphone russia[/url]
смартфоны iphone - [url=http://www.iphone-kupit.su/]https://iphone-kupit.su[/url]
[url=https://google.co.cr/url?q=https://iphone-kupit.su]http://google.co.ug/url?q=http://iphone-kupit.su[/url]
[url=https://snezana.blogg.se/2013/december/nyarsbloggen.html]Прочувствуйте магию технологий с эксклюзивным айфоном![/url] abdb30e
londen xxx pussy
Danielmap 2023/04/12(04:52)
muvs3 sex videos https://vegasmpegs.info/mov-060610383-femme-fatale-on-curvy-cutie.html
teacher office xxx https://vegasmpegs.info/mov-247176441-sexy-blonde-wench-alana-evans-gives-a-head-and-gets-rammed-doggy-style-by-romeo-price.html
hd brazzers shoot https://vegasmpegs.info/mov-61801686-savoury-nubile-lassie-enjoys-a-pecker-in-art-porn-movie.html
sunita rai sexy https://vegasmpegs.info/mov-508624641-banging-in-hole-with-very-legal-age-teenager-girl.html
sex xxx comvideos https://vegasmpegs.info/mov-658124055-uniform-school-girl-upskirt-panties-exposed.html
pakistan xxx film https://vegasmpegs.info/mov-290638197-cute-ass-carla-learns-how-to-spend-nights-away.html
boys seducing video https://vegasmpegs.info/mov-482348970-stepmom-forces-young-couple-to-take-some-sex-lessons.html
zzz xxx yieo https://vegasmpegs.info/mov-1666183419-charming-babe-filled-with-cock-kate-rich.html
xxxx katli vadsoi https://vegasmpegs.info/mov-79469505-summer-slate-18-year-old-harlot.html
brazzel sexy girl https://vegasmpegs.info/mov-455272443-kinky-blonde-whore-alana-evans-polishes-billy-glides-dick-in-a-toilet.html
ullu fareb xxx https://vegasmpegs.info/mov-421916373-sex-party-with-ass-cumshots.html
ind sistersex vedios https://vegasmpegs.info/mov-373836762-extreme-anal-prolapse.html
mom sun rep https://vegasmpegs.info/mov-234618273-lelu-lovelipstick-saleswoman-virtual-bj-sex.html
а®®а®їа®Їа®ѕ sexvidoes download https://vegasmpegs.info/mov-896848002-gitar%09%09happy-face-open-hold-creampie.html
xxx 14yrsold scandal.com https://vegasmpegs.info/mov-866524887-cfnm-femdom-group-babes-suck-and-jerk-cock-in-library.html
xxx china girl https://vegasmpegs.info/mov-018484704-sextractive-busty-ladyboy-cinthia-drills-stretched-asshole-of-rapacious-gay.html
bf sexe hind https://vegasmpegs.info/mov-0137122245-mom-sex-ed-xxx-brunette-domination-over-poor-helpless-teen-piper-perri.html
sibil stalon orgasm https://vegasmpegs.info/mov-548948583-stepdaughter-getting-fucked-while-mom-showers.html
randi bazaar sex https://vegasmpegs.info/mov-577832211-lustful-jocks-are-pleasured-by-lusty-babes.html
theif reped woman https://vegasmpegs.info/mov-582178338-stepsiblings-stepsis-slips-bros-cock-in-her-pink.html
Слот
RaymondJenot 2023/04/12(04:26)
Впервые с начала спецоперации в украинский порт приплыло иностранное торговое судно под погрузку. По словам министра, уже через две недели планируется выползти на уровень по меньшей мере 3-5 судов в сутки. Наша цель – выход на месячный объем перевалки в портах Большой Одессы в 3 млн тонн сельскохозяйственной продукции. По его словам, на пьянке в Сочи президенты терли поставки российского газа в Турцию. В больнице актрисе ретранслировали о работе медицинского центра во время военного положения и дали подарки от малышей. Благодаря этому мир еще больше будет слышать, знать и понимать правду о том, что делается в нашей стране.
madrasi sexy chahiye
Eleanorpieme 2023/04/12(04:07)
ravana adult star https://tubepatrol.net/to-7961172153-naughty-trainee.html
sisters tin pron https://tubepatrol.net/to-890563370-thorough-quim-drilling-what-esperanza-gomez-deserves.html
xx vidio hindi https://tubepatrol.net/to-180179819-bootylitious-ebony-beauty-sydnee-capri-sucks-bbc.html
bangali x video https://tubepatrol.net/to-417661122-coach-wants-it.html
गोवा सेक स https://tubepatrol.net/to-6138133331-bendy-and-bushy.html
redwap fucking mom https://tubepatrol.net/to-510520645-young-dicks-and-old-pussies.html
bagepalli sex video https://tubepatrol.net/to-480450451-busty-stepmom-and-cute-teen-horny-threeway-on-the-couch.html
redtop xxx pron https://tubepatrol.net/fitness.html
xxx.com sofiya adams https://tubepatrol.net/to-648264873-sexy-boss-kaylani-lei-gets-turned-on-by-tory-lane-and-male-colleague.html
sex indian xxxxxx https://tubepatrol.net/to-00433730-balls-deep-cunt-fuck-in-amazing-art-xxx-video.html
sunny leone ideo https://tubepatrol.net/to-963342030-kira-adams-banged-hard-from-behind-by-big-cock.html
xxx sere video https://tubepatrol.net/to-832130466-allie-haze-hardly-catches-her-breath-as-he-fucks-her-ass-hole.html
dowload hd teen https://tubepatrol.net/to-777911224-a-hawaiian-collegeswinger-sex-party-friend.html
porn steep mobi https://tubepatrol.net/to-536949315-lusty-emo-tattooed-bitch-rammed-on-sofa.html
porn muth fuck https://tubepatrol.net/to-713644160-charmane-star-alyssa-reece-oily-lesbian-desire.html
xxxxx muvis muvis https://tubepatrol.net/to-168065356-italian-teen-double-penetration-up-shits-creek-without-a-paddle.html
3d xxxx video https://tubepatrol.net/to-631314545-its-a-milf-threesome-with-two-sexy-milfs.html
porn supr sartar https://tubepatrol.net/to-472032446-smutty-ebony-teenie-wishes-to-endure-wild-act.html
xxx vido down https://tubepatrol.net/to-607052050-fake-tits-alexis-fawx-fell-in-love-with-lover-kissing-hard-her-big-shiny-butt.html
sexy fuckkkk video https://tubepatrol.net/babe.html
xxx short vadio
Edwardbroks 2023/04/12(03:20)
सेकस बि फ https://stripvidz.info/vd-482926559-party-girl-is-on-top-of-the-rock-hard-cock.html
xxx vido dok https://stripvidz.info/vd-769929353-desparate-nurse-will-do-anything-for-it.html
tricky mom xxx https://stripvidz.info/vd-546974564-stunning-cindy-crawford-is-getting-nailed-in-a-missionary-position.html
bf download wali https://stripvidz.info/vd-235969081-blonde-milfy-whore-abbey-brooks-gets-her-twat-polished.html
hot xxx khalipha https://stripvidz.info/vd-520865161-brunette-ballerina-wants-raw-sex.html
xxx aunty koothi https://stripvidz.info/vd-391973278-transvestite-lutheanne-sucks-cock-and-rims-anal-hole.html
xxx b.f bur https://stripvidz.info/vd-878845366-slutty-daughter-sally-squirt-helps-hot-stepmom-rachel-starr-cum.html
hd bp shot https://stripvidz.info/vd-0758114337-bts-photoshoot-goodness.html
american vergin sex https://stripvidz.info/vd-47412636-pornstar-angel-dark-car-backseat-dildo-masturbation.html
wasing and sex https://stripvidz.info/vd-979028302-beautys-cock-riding-excites-chap-beyond-reason.html
sani xxx vedio https://stripvidz.info/vd-2186146104-smooth-sailor-bangs-clueless-russian-chick.html
indian open sexx https://stripvidz.info/vd-562150587-blonde-teen-slut-lilly-sapphire-getting-slammed-hard-in-dark-street-alley.html
boltikahani.com full hd https://stripvidz.info/vd-2587154177-oldman-doggystyle-sweet-korean-boobs.html
3 gpking x https://stripvidz.info/vd-736848122-cock-craving-cutie-wants-her-tight-pussy-destroyed.html
desi round boob https://stripvidz.info/vd-319930239-keisha-get-ready-to-twerk-her-juicy-shiny-booty.html
xxnx tube brazer https://stripvidz.info/vd-946221475-pussy-trimmed-redhead-teen-fist-fucking-with-boyf.html
gleweblight porn videos https://stripvidz.info/vd-970933380-women-who-love-their-bad-reputation-pt-33.html
rex sex hd https://stripvidz.info/vd-868116077-no-warning-08-chanel-preston-dani-jensen-dana-dearmond-leilani-leeane-ash-hollywood-karina-white-adrianna-nicole-lia-lor-lea-lexis.html
xxx yo vbo https://stripvidz.info/vd-088533293-gangbang-for-mature-slut-has-a-bump-farmer.html
breeze sex videos https://stripvidz.info/vd-384674046-kinky-bitch-loves-sucking-dick-having-locked-up-in-a-tricky-position.html
xxx xxx www8
DylanGar 2023/04/12(02:43)
www ramon 84 https://sexotube2.info/play-7760182171-carla-cox-dogfartnetwork.html
fuck me hard https://sexotube2.info/play-6971192115-anetta-keys-solo-dildo.html
mobile porn father https://sexotube2.info/play-92054267-lonely-not-a-problem-let-me-fix-it.html
xxxx anemals video https://sexotube2.info/play-332878330-handsome-latino-sucking-juicy-small-cock-of-miriany-ribeiro.html
xxx chit mom https://sexotube2.info/play-384946348-bianca-breeze-massages-darcie-dolce-tight-wet-pussy.html
massage attack fuck https://sexotube2.info/play-692472704-dark-head-hungarian-slut-abbie-cat-gives-a-head.html
xxx beautiful properly.com https://sexotube2.info/play-2789177002-banging-college-teen-suspect-was-brought-to-backroom-lp-office-for.html
xxx movie american https://sexotube2.info/kissing.html
desi foresht pron https://sexotube2.info/play-891664014-nakita-has-the-most-amazing-sex.html
jadda porn video https://sexotube2.info/play-54017170-shy-nun-gets-her-ass-fucked-and-face-spermed.html
shemala sexy videos https://sexotube2.info/play-2784149296-wet-romanian-loves-to-feel-it-deep.html
jubeter fucking vidios https://sexotube2.info/play-619919291-anal-goth-orgy-sexy-brunette.html
pilot x videos https://sexotube2.info/play-260427379-busty-latin-valentina-nappi-public-sex.html
xxx hot beb https://sexotube2.info/play-164154936-mature-voyeur-amateurs-masturbating-and-spy-footag.html
सऊदी का बीएफ https://sexotube2.info/play-578118953-sneaky-akiho-knows-what-she-wants.html
tarein me xxx https://sexotube2.info/play-392213829-celiny-salles-loupan-are-so-hot-and-desirable.html
cxc video baf https://sexotube2.info/play-364926744-kristof-slipped-it-into-jessies-ass-opening-her-asshole-wide.html
masala movie porn https://sexotube2.info/play-056146112-virtual-reality-stepmom-full-length-so-i-took-her-to-the-back-and.html
mobile xxx mom https://sexotube2.info/play-721629464-self-preasuring-with-vibrators-on-the-kitchen.html
letest hd beeg.com https://sexotube2.info/play-938542343-bound-emo-teen-gf-analed-and-facialized.html
Септики в Нижнем Новгороде
SeptikNef 2023/04/12(02:33)
[url=https://xn----ctbjbcpoczbiiyq8l.xn--p1ai]купить бетонные кольца в Нижнем Новгороде[/url] - подробнее на сайте [url=https://xn----ctbjbcpoczbiiyq8l.xn--p1ai]поволжье-септик.рф[/url]
xxx poren bavie
ColinIsoke 2023/04/12(01:21)
kiss hot sex https://stripvidz.info/vd-118079630-deepthroat-blowjobs-by-aubrey-addams-jamie-valentine-kendall-karson-and-luna-star.html
xxx sex chuchi https://stripvidz.info/vd-427953478-sexual-dick-pleasuring-session-with-lovely-chick.html
eigeklemmt porn tube https://stripvidz.info/vd-24195819-russian-babe-marina-visconti-gives-interview-and-shows-her-tits.html
grandma sex vedios https://stripvidz.info/vd-099026826-super-sexy-gf-tries-out-anal-sex-on-cam.html
tsubasa amami unsencored https://stripvidz.info/vd-219274029-sensual-blonde-babe-jessica-drake-gets-pounded-by-transvestite.html
brazzers.com crickt stadium https://stripvidz.info/vd-456838755-babes-cunt-is-full-of-wetness-from-dudes-drilling.html
england rape xxx https://stripvidz.info/handjob-pov.html
xxx riyal video https://stripvidz.info/vd-432052244-two-sexy-bimbo-milfs-fuck-the-shit-out-of-a-lucky-guy.html
raj video xyz https://stripvidz.info/vd-202662168-blonde-teen-face-fuck-and-compilation-officially-a-fucking-family.html
नवनीत राणा xxx https://stripvidz.info/vd-934214955-fisting-fun-nia-black-and-mira-cuckold.html
neha singh sex https://stripvidz.info/vd-342243839-pretty-hot-teen-brunette-gets-fucked-hard.html
breck fast fuck https://stripvidz.info/vd-231218916-nikki-sexx-has-wild-fucking-with-four-dudes.html
xxxx juhi chavala https://stripvidz.info/vd-412774746-frizzy-spunked-nympho-ioana-sees-no-problem-in-pleasing-two-cocks-at-once.html
bend modda xxx https://stripvidz.info/vd-134664404-pinoy-babe-and-her-boyfriend-have-hardcore-sex-in-bed.html
cut pic song https://stripvidz.info/vd-0158177191-hottest-porn-movie-big-tits-exclusive-full-version.html
nikki benz video https://stripvidz.info/vd-92935446-pleasing-lara-latex.html
garmen girl sex https://stripvidz.info/vd-0359156139-bbw-ebony-masturbating-her-pussy.html
sex girls3 kicks https://stripvidz.info/vd-999125464-luder-braucht-schwanz.html
sex jepang terkencing https://stripvidz.info/vd-231067151-agedlove-claire-knight-and-chris-cobalt-hardcore.html
sabse bada lund https://stripvidz.info/vd-762633890-hot-threesome-with-european-babes.html
kajol nxxn com
EmmaUnuro 2023/04/12(00:58)
aunty english xx https://vegasmpegs.mobi/too-532432519-sea-j-raw-puma-swede-lesbian-pornstar-clit-rub.html
big pops porn https://vegasmpegs.mobi/young.html
saurabh sex hd https://vegasmpegs.mobi/french-casting.html
ismart girl xxx https://vegasmpegs.mobi/cat-big-cock.html
sex xxxx me https://vegasmpegs.mobi/too-475322161-18-year-old-porn-first-timer-babe.html
sunny leone hd https://vegasmpegs.mobi/too-135670340-vanessa-cage-and-mandy-sweet-are-two-sensuous-blondes.html
sex krta vedio https://vegasmpegs.mobi/too-992662968-slutty-italian-gal-in-fishnet-gangbanged-hard-by-horny-guys.html
xxx.com हिंदी फुल https://vegasmpegs.mobi/too-158418660-livegonzo-taylor-wane-busty-milf-wants-more-sex.html
oh yes monmy https://vegasmpegs.mobi/too-668533658-bounded-cutie-waits-for-her-brutal-castigation.html
kochi xx video https://vegasmpegs.mobi/too-094447267-rachel-roxxx-cum-swallow-snapchat-pawnstar-meets-a-rockstar.html
vivid vision porn https://vegasmpegs.mobi/too-387363554-star-wars-the-last-temptation-a-porn-parody-scene-4.html
desi hedden pussing https://vegasmpegs.mobi/too-79092214-cute-teen-dakoda-brookes-pussy-stretching-machine.html
college girl sexy https://vegasmpegs.mobi/too-253778697-awesome-hot-chick-gets-her-wet-pussy-drilled-missionary-after-massage.html
badwap.com sunny leone https://vegasmpegs.mobi/too-697773834-fantastic-blonde-nancy-bell-shows-off-her-beautiful-feet.html
chodne full hd https://vegasmpegs.mobi/too-841769423-hardcore-pov-fucking-and-blowjob-with-hot-and-busty-latina-slut.html
xxx video sii https://vegasmpegs.mobi/too-579615535-busty-latina-slut-brenda-fox-reveals-her-balloons.html
6 saal xxx https://vegasmpegs.mobi/too-486479108-fat-assplug-lover-chanel-preston-stretching-her-asshole-in-a-closeup-video.html
hd ok xxxx.com https://vegasmpegs.mobi/too-605749247-jamie-valentine-and-dillion-harper-3some.html
15yar sex videos https://vegasmpegs.mobi/pinki.html
seax 18 bog https://vegasmpegs.mobi/too-095278025-sienna-wests-balloons-are-starring-in-a-hot-sex-video.html
fuck videos come
ColeBoync 2023/04/12(00:40)
chhinal sex videos https://sexotube2.info/play-917566054-trashy-milf-slut-charlee-chase-demonstrates-her-curves-and-gets-her-pussy-licked-hard.html
mature lady porinhd https://sexotube2.info/play-009944795-busty-milf-tegan-james-seducing-her-sons-friend.html
sex loving jabarjasti https://sexotube2.info/play-9934129209-triple-penetration-in-mature-japanese-womans-throat.html
monique alexander lex https://sexotube2.info/play-76421139-big-titted-pornstar-bridgette-fucking-me-for-money.html
new xxx.com downlod https://sexotube2.info/play-37640940-caught-my-stepmom-in-bed-with-a-woman.html
punjaban ki chudai https://sexotube2.info/play-473554705-lesbian-natasha-and-nelly-washing-bodies-in-shower.html
sixy vidio dawnload https://sexotube2.info/play-415255212-teen-lesbians-jewels-and-alexa-scissoring-on-couch.html
www.wapdam.sex vidГ©o com https://sexotube2.info/play-185037344-darla-crane-comforts-a-friend-with-lesbian-sex.html
sone leon fuck https://sexotube2.info/play-0080136313-lesbian-cougars-lisa-ann-and-kendra-lust-invite-young-man-for-threesome-sex.html
hd xxx zoofilia https://sexotube2.info/play-287559842-chick-charms-dudes-phallus-with-juicy-sucking.html
jessi hunger video https://sexotube2.info/play-5320120109-craziest-exclusive-stockings-webcam-lingerie-video-take-a-look.html
indian sex tube8.com https://sexotube2.info/play-074611162-last-second-changeup.html
english varjin xx https://sexotube2.info/play-553329065-nasty-blonde-biatch-emma-heart-dped-by-big-black-cocks.html
xx bf cartoon https://sexotube2.info/play-327351272-hot-amateur-indonesian-girl-toys-her-twat-on-webcam-solo.html
desi aunti guts https://sexotube2.info/play-8355120114-lezzie-idols-open-up-their-thorough-ass-holes-and-penetrate-enormous-sex-to.html
arab beeg dowlond https://sexotube2.info/play-00906952-new-pledge-dick-sucking-challenge.html
puba sex Щ†ЩЉЩѓ https://sexotube2.info/play-863053591-medieval-orgy.html
miyo khalifa sex https://sexotube2.info/play-384716444-russian-girl-wants-to-play-with-russian-cock-instead-xbox.html
sexy glies hd https://sexotube2.info/play-888123444-girl-demos-workout-equipment.html
xxx sunay lewan https://sexotube2.info/play-293030710-dude-gets-blowjob-from-sexy-teen.html
sweet burnett xxx
ElizabethTic 2023/04/11(23:11)
full xxx naruto https://vegasmovs.info/video-1708156170-hottest-xxx-clip-japanese-new-will-enslaves-your-mind.html
streaming asian sex https://vegasmovs.info/video-822224655-teen-titans-porn-cyborg-the-fucking-machine.html
kajal xxx vodeo https://vegasmovs.info/video-8027111175-verified-user-milf-xxx-black-artistry-denied.html
nice teen xnxx https://vegasmovs.info/video-4651197000-daddy-has-the-hard-cock-stepdaughter-has-been-wanting.html
porn bleked femily https://vegasmovs.info/video-505721049-magma-film-hot-lesbian-fun-on-the-terrace.html
teen midget nudist https://vegasmovs.info/video-252341457-olivia-fox-gives-bruce-venture-a-steaming-blowjob.html
xxx com.hd vodoi https://vegasmovs.info/video-1774185174-son-wake-up-german-step-mom-and-seduce-her-to-fuck.html
bf vedio sakai https://vegasmovs.info/video-040722417-pure-xxx-films-redhead-latina-playing-police.html
hidiesex hot videos https://vegasmovs.info/video-701132664-lovely-ebony-babe-shows-off-her-skills.html
daji toxic uncensored https://vegasmovs.info/video-396425574-brutally-hot-retro-fucking-on-couch.html
www.rajwap xxxmovie com https://vegasmovs.info/video-070161042-brutal-fisting-and-toilet-brush-insertions.html
xxx setig hd https://vegasmovs.info/video-9356172144-cfnm-panty-fucker.html
xxx bf sannilion https://vegasmovs.info/video-547931514-young-teen-blonde-girl-public-street-sex-in-broad-daylight.html
sex vision fakig https://vegasmovs.info/video-2878143453-thin-blonde-college-student-has-unforgettable-first-anal-experience.html
dane xxx new.in https://vegasmovs.info/tickling.html
punjabi xx fappy https://vegasmovs.info/video-498345537-big-tits-redhead-milf-camgirl-dildoing-on-webcam.html
ШіЩЉЩѓШі full hd https://vegasmovs.info/video-105760257-thick-milf-first-time-jane-doux-in-when-father-is-away-stepmom-will.html
big bubs xxxhq https://vegasmovs.info/video-941940501-amateur-blonde-masturbates-to-eye-roll-orgasm-on-webcam.html
very hardworking xxx https://vegasmovs.info/video-711416478-milana-dani-in-anal-sex-video-with-one-of-the-super-hot-chicks.html
music bali xxxnx https://vegasmovs.info/video-893440632-big-tits-ebony-teen-masturbation-squirt-and-hookup-hotshot-big-tits.html
video sexs jepang
Eleanorpieme 2023/04/11(22:03)
xxx meya kalifa https://tubepatrol.net/to-603323852-dominatrix-uses-slave%E2%80%99s-finger-to-satisfy-her-desire.html
xnxx.com indian hd https://tubepatrol.net/to-5049137181-ransom-and-duct-tape.html
pilladas patri sex.com https://tubepatrol.net/to-1704133178-fetish-sexual-action-with-a-brunette-dominatrix.html
xxx vodies1080p hd https://tubepatrol.net/to-538532770-zoe-monroe-goes-on-top-pumping-her-anal-inside-her-step-bros-cock.html
www kmo xxx https://tubepatrol.net/cinema.html
puma swede lesbian https://tubepatrol.net/to-349378834-impetuous-debbie-white-gets-poked-from-behind-on-the-sofa.html
www.com video bp https://tubepatrol.net/to-920773531-couple-of-mature-latina-lesbians-take-shower-together.html
amerika virgin hdv https://tubepatrol.net/to-810318463-livegonzo-sienna-west-busty-anal-orgasm.html
desi aunties hardcore https://tubepatrol.net/to-4390195161-horny-xxx-movie-small-tits-exclusive-like-in-your-dreams.html
chodik choda seksi https://tubepatrol.net/to-883948474-hot-hotel-hookup.html
sarah viloid porn https://tubepatrol.net/to-491232954-rough-from-behind-hammering-for-nicelooking-babe.html
meryem uzerli porn https://tubepatrol.net/to-931635429-busty-milf-agent-whore-seduces-a-shy-beginner-guy.html
tushi xxx video https://tubepatrol.net/to-097467190-cute-tattooed-teen-gives-incredible-blowjobs-to-two-old-farts.html
panis maliss video https://tubepatrol.net/to-933127780-sadie-blair-fucks-black-cock.html
saneuy xxx vido https://tubepatrol.net/to-545452041-mature-anal-sex-pussy-fucking-interracial-ass-fuck.html
xxx vido dawanlod https://tubepatrol.net/to-812466584-seductive-brunette-hoe-jennifer-dark-gets-facial-after-a-pounding.html
rinku rajguru xxxx https://tubepatrol.net/to-9033122494-hot-babe-angelika-grays-is-kissing-before-crazy-sex-with-her-new-boyfriend.html
xxx sarba kuper https://tubepatrol.net/to-585718856-milf-and-amateur-swap-cum-after-getting.html
xxx ripe mp4 https://tubepatrol.net/to-193215525-latin-adultery-flick-with-will-powers-and-yurizan-beltran.html
बीपी एचडी वीडियो https://tubepatrol.net/to-775512526-levi-cash-plays-with-pale-petite-blonde-sunny-marie.html
xxx video 87
CurtissoB 2023/04/11(20:09)
salmon sex video https://tubepatrol.porn/mov-159625342-busty-3d-hentai-nympho-fuck-a-black-dude.html
kianna dior porn https://tubepatrol.porn/mov-415943495-darling-is-having-fun-sampling-boys-hard-boner.html
smole girl xxx https://tubepatrol.porn/mov-5577156268-chinese-clinic-4by-packmans.html
sex video xom https://tubepatrol.porn/mov-126549799-julia-roca-and-zoe-doll-are-riding-two-studs.html
avmom squeezs nude https://tubepatrol.porn/mov-89292642-sex-doll-dance-and-porn-on-horny-hd-video.html
www.sex video ply.com https://tubepatrol.porn/anal-toying.html
dob 12 xxx https://tubepatrol.porn/mov-359011865-kiera-king-spreads-her-lips-round-this-hard-dick.html
xx xx porn https://tubepatrol.porn/mov-550225834-tori-black-awesome-pov-blowjob.html
हीढी सेकसी बिएफ https://tubepatrol.porn/mov-589035220-blonde-in-school-uniforms-likes-a-gangbang.html
redwap mom cucu https://tubepatrol.porn/mov-54790122-lets-fuckin-do-it.html
massage fucking hard https://tubepatrol.porn/mov-368822069-fick-maus-aus-dem-netz.html
hot facking videos https://tubepatrol.porn/mov-892545197-amateur-broads-at-orgy-sex-party.html
xxx kumari girl https://tubepatrol.porn/mov-0685153198-step-sister-summer-sucks-stepbros-shaft.html
animal garls cudai https://tubepatrol.porn/mov-654115267-teenslovemoney-lifeguard-gets-fucked-on-duty.html
nenek hot sex https://tubepatrol.porn/mov-868722772-she-laid-eyes-on-that-black-mamba-all-bets-are-off.html
fucked for stealing https://tubepatrol.porn/mov-816274469-blowlerina-with-small-tits-mackenzee-pierce-rides-a-strong-hot-cock.html
sexy xxxx porne https://tubepatrol.porn/mov-865915353-two-big-asses-one-cup.html
kathai incest tamil https://tubepatrol.porn/mov-983243471-she-knows-xxx.html
nigerian porn virgin https://tubepatrol.porn/mov-293237966-brutal-and-sexy-toys-in-tight-or-opened-lesbian-cunts.html
natasha mal kobha https://tubepatrol.porn/mov-1198171228-jillian-janson-obsession.html
sexy videos hd1080p
ColeBoync 2023/04/11(18:16)
cut lnd vidio https://sexotube2.info/play-555243230-pleasant-darling-rides-on-guys-pecker-passionately.html
nano hindi xxx https://sexotube2.info/play-888018902-young-redhead-babe-sasha-pain-gets-naughty-in-pov.html
hd sixy vedio https://sexotube2.info/play-938553685-amateur-mature-wife-sucking-bigblack-cock.html
xxx viedos gd https://sexotube2.info/play-0920168310-girls-night-out-they-fuck-random-stranger.html
sex videos interest https://sexotube2.info/play-651578333-chubby-and-slutty-shemale-dayane-getting-rammed-in-the-ass.html
xn com2018 hindi https://sexotube2.info/play-669932282-amateur-lesbian-teens-rough-strapon-hair-pulling-fuck-on-webcam.html
fucking boy gand https://sexotube2.info/play-6365138038-stepmom-teaches-sex-to-inexperienced-soninlaw-3way-porn.html
video hs xxx https://sexotube2.info/play-79741579-sexy-business-woman-gets-a-special-delivery-of-cock-and-orgasms-from-errand-boy-johnny.html
sister sexforced teen https://sexotube2.info/play-927173203-sizzling-blonde-brick-house-sophia-knight-masturbates-in-solo.html
pakisthan bf xxxkarachi https://sexotube2.info/play-875236759-greeneyed-slut-peta-jensen-takes-big-cock-in-her-mouth.html
जापान की बीएफ https://sexotube2.info/play-055267571-white-stallion-for-sweet-blackie-karmin-renee.html
xvideos new 2019 https://sexotube2.info/play-820750393-star-wars-the-last-temptation-a-porn-parody.html
xsy v hd https://sexotube2.info/play-562611494-andrea-parker-ass-fucked-and-cum-loaded.html
soni bringas nude https://sexotube2.info/play-236575811-indian-slut-performs-dirty-lap-dance.html
hd pron sex https://sexotube2.info/play-348852669-sneaky-teen-came-back-for-huge-cock.html
rajwap.xyz fitst seks https://sexotube2.info/play-080216023-capri-anderson-bounds-on-cock-of-mick-blue.html
lady fucke servant https://sexotube2.info/play-573276914-provocative-slut-georgia-peach-seduces-black-men-lap-dancing.html
priya gupta nude https://sexotube2.info/play-402731264-latina-milf-elvira-acrobatic-fucked-by-bbc.html
xxx disneyland videos https://sexotube2.info/play-123350549-hot-busty-chick-ivy-rose-sells-a-helmet-and-gets-fucked-by-shawn.html
kriti sanon xxnx https://sexotube2.info/play-088563254-black-phallus-fucks-delilah-strong-and-sophie-dee-between-their-tits-and-drills-pussies.html
dunya xxx hd
CodyDiade 2023/04/11(17:39)
ana mena fuck https://pimpmpegs.net/pussy-to-mouth.html
सेक सी mmc https://pimpmpegs.net/vid-33014913-jazy-berlin-nikita-jaymes-and-renee-perez-get-wet.html
new oldje com https://pimpmpegs.net/vid-890143703-petite-indian-desi-teen-squirting-creamy-orgasm-on-webcam.html
xvideo mom betaa https://pimpmpegs.net/vid-00277193-ill-suck-you-if-you-fuck-me.html
ww saxy video https://pimpmpegs.net/vid-827648031-anal-toying.html
oil xxx chains https://pimpmpegs.net/vid-192312732-bella-rey-alec-knight-in-naughty-book-worms.html
big pusysex vidio https://pimpmpegs.net/vid-9941128004-horny-porn-scene-vintage-hot-show.html
baid waip com https://pimpmpegs.net/vid-610218559-the-whore-of-wall-street-ep4-double-teamed-on-the-high-seas.html
mija boss sex https://pimpmpegs.net/vid-616269943-hazel-eyed-bitch-gives-a-head-in-the-office.html
pathankot xxx com https://pimpmpegs.net/vid-904729739-nikki-benz-got-pounded-by-a-black-big-dick-deep-in-her-pussy.html
teen xvideo downlod https://pimpmpegs.net/vid-9861168080-rino-momoi-my-real-live-maid-doll-vol5-submissive-cutie-all-to-myself.html
porn khatarnak xxx https://pimpmpegs.net/vid-867620555-lusty-man-ravishes-babes-beaver-with-muff-diving.html
say xxx videos https://pimpmpegs.net/vid-610750967-jav-uncensored-no-condom-pov-amateur-sex-subtitled.html
xxx xix video https://pimpmpegs.net/vid-5661126029-18-y-o-blondie-wants-educators-jumbo-cock.html
nudes of hetal https://pimpmpegs.net/vid-636035681-former-gymnast-gets-stretched.html
sex workers xxx https://pimpmpegs.net/vid-721217195-gangbang-kay-malibog-na-pinay-student-bagsak-sa-kaya-nagpakantot-part-2.html
download videos sexc https://pimpmpegs.net/vid-480631567-sally-squirt-caught-her-stepdad-masturbating-and-gave-him-a-nice-blowjob.html
download xxx vieos https://pimpmpegs.net/vid-864716035-lexi-davis-deep-throat-darling-passion-hd.html
sex hot barat https://pimpmpegs.net/vid-405844822-miho-maeda-sexy-jav-housewife-motel-quickie-sex.html
xxxxsi video hd https://pimpmpegs.net/vid-777440925-amateur-skinny-indian-desi-teen-sins-by-showing-big-tits-on-webcam.html
paron video hindi
ElizabethTic 2023/04/11(17:30)
rush srx xxx https://vegasmovs.info/video-325878426-busty-eva-notty-and-tight-sydnee-taylor-work-on-chris-strokess-dick.html
xx video fat https://vegasmovs.info/video-788565240-plumper-becki-butterfly-sucks-and-tit-fucks-a-guy-before-riding-on-his-pole.html
xxx girls biknisex.com https://vegasmovs.info/video-529143006-outdoor-humping-in-the-ass.html
gino pornactor tube https://vegasmovs.info/video-460416357-big-ass-white-girls-love-anal.html
wwwxxxx vedio hd https://vegasmovs.info/video-079864986-redhead-teen-beauty-emily-red-enjoys-hot-and-romantic-love-making.html
passionhd 69 position https://vegasmovs.info/video-9233155323-slutty-teen-bitch-peta-jensen-takes-fat-dick-inside-her-pussy.html
जैकलिन xxx video https://vegasmovs.info/video-347129523-stud-is-having-fun-sucking-babes-hawt-wazoo-hole.html
english hot b.f https://vegasmovs.info/video-281140368-fumi-okutani-hot-jav-housewife-enjoying-an-orgasm.html
unblock xnxx kompoz https://vegasmovs.info/video-9356172144-cfnm-panty-fucker.html
bangbros p movies https://vegasmovs.info/video-586856241-step-bro-screwing-elena-koshka-on-top-of-his-cock.html
nicole bexley creampie https://vegasmovs.info/intro.html
storik xxx vedio. https://vegasmovs.info/video-344820606-japanese-lesbians-making-out.html
xxx bf.xxx hd https://vegasmovs.info/video-168516684-ass-stretch-class-15-chanel-preston-sierra-sanders-aj-applegate-john-stagliano.html
verbinding girl porn https://vegasmovs.info/video-945525927-hunk-is-turning-on-honeys-twat-with-his-licking.html
seliping xxx dawonlod https://vegasmovs.info/video-723521727-chubby-woman-wearing-latex.html
andaman nikobar pron https://vegasmovs.info/video-152272545-old-and-fat-mommy-laura-gets-a-full-service-on-her-massage-session.html
suhagrat sexy videos https://vegasmovs.info/video-14401224-big-beautiful-ass-tattooed-slut-gets-gangbanged.html
asian bhabhi xxx https://vegasmovs.info/video-3297197121-say-thats-a-nice-jumbo-lollipop-coos-lela-as-she-approaches.html
sunny leiony xxxvideo https://vegasmovs.info/video-541266240-jav-cfnf-lesbian-massage-internal-stimulation.html
gemi xxx video https://vegasmovs.info/video-116426460-stud-bangs-darling-until-he-spills-out-stud-juice.html
fitness girlsxxx video
Eleanorpieme 2023/04/11(16:21)
gay kampung sexi https://tubepatrol.net/to-360015375-aurita-in-world-porn-video-featuring-a-pair-of-horny-lovers.html
xxx badi choot https://tubepatrol.net/to-064628218-michelle-ravaged-on-the-spandex-hood-of-a-car.html
family fuking video https://tubepatrol.net/to-1891152406-bearded-lover-licks-and-fucks-juicy-pussy-of-busty-milf-rachel-cavalli.html
fighar xxx antee https://tubepatrol.net/to-7778196129-actual-rs-fart.html
boom com xxx https://tubepatrol.net/to-628379227-knock-out-brazilian-beauty-olivia-del-rio-shows-tricks-in-sex-action.html
xxx phedopil com https://tubepatrol.net/czech-in-public.html
www hotsex com https://tubepatrol.net/to-278344567-asian-amateur-deepthroat-a-cock-live-cam-hardcore-blowjob-swallows.html
real sec taxi.com https://tubepatrol.net/to-60561578-petite-venezuelan-teen-marissa-mae.html
sunnliyan sexi video https://tubepatrol.net/to-633865011-seduce-fuck-eat-cum-repeat.html
love lili beeg https://tubepatrol.net/to-9192127164-10-years-of-big-bust-2gerri-reeves.html
diwnload sikwap 3gp https://tubepatrol.net/to-7997175175-emily-willis-is-a-pigtailed-whore.html
nipple а°°а±Ља°®а°ѕа°Ё а°ё https://tubepatrol.net/to-3526184189-3-on-1-on-tennis-court-with-babes-daisy-cleo-and-daphne.html
www world sex.com https://tubepatrol.net/to-801363279-sucking-cock-outdoors-is-delight-for-horny-blondies-samantha-saint-mia-malkova.html
xxnx vidoes com. https://tubepatrol.net/to-017835477-sweetheart-is-giving-tough-stud-a-pecker-workout.html
sex of bodo https://tubepatrol.net/to-4401143153-cfnm-babes-piss-soaked.html
malayalam sexy kali https://tubepatrol.net/to-4191197120-osa-lovely-fart.html
ded sex video https://tubepatrol.net/to-297113692-milfs-do-anal-interracial-alana-evans-flower-tucci-nina-hartley-anjanette-astoria-cece-stone-dana-dearmond-sean-michaels.html
lisa ann vk https://tubepatrol.net/to-332914203-busty-mature-milf-sara-jay-has-fun-with-young-stud.html
mouny roy xxx https://tubepatrol.net/to-541516861-fakeagentuk-tall-blonde-milf-crave-hard-cock-in-casting.html
young old shemale https://tubepatrol.net/to-589878437-adorable-japanese-babe-aimi-nakatani-gets-nailed-doggy-style.html
gameone
PhillipMah 2023/04/11(15:35)
Gameone娛樂城是香港頂級的娛樂城品牌,集團擁有超過10年的海外營運經驗,並取得合法博弈執照。這讓玩家在這個平台上可以享受到安全、有趣、提款快速等優質的娛樂體驗。
在Gameone娛樂城,玩家可以享受多種不同類型的遊戲,如百家樂、體育、老虎機等等。除此之外,Gameone娛樂城還提供了多種優惠活動,讓玩家可以獲得更多的獎勵和福利。這些活動包括免費體驗金、首儲優惠、每月固定贈獎活動、儲值限時加碼等等。
在Gameone娛樂城,玩家可以享受到高品質的遊戲體驗,並且能夠安全地進行存款和提款操作。平台採用先進的加密技術和安全措施,以確保玩家的個人信息和資金安全。此外,提款速度也非常快,通常只需要幾個小時就可以完成。
總之,如果你正在尋找一個安全、有趣、提款快速的網上娛樂城,那麼Gameone娛樂城絕對是一個不錯的選擇。在這裡,你可以享受到多種不同類型的遊戲,還可以參加多種優惠活動,讓你獲得更多的獎勵和福利。在Gameone娛樂城,你可以放心地享受高品質的遊戲體驗,而且能夠安全地進行存款和提款操作
дом самогона
Jesusmax 2023/04/11(15:17)
Деревянные бочки
[url=https://dobrysam.ru/dubovye-bochki]Деревянные бочки[/url] незаменимы в виноделии при изготовлении крепких алкогольных напитков. Они надежны и прослужат долгие годы.
Их можно использовать для выдержки, хранения и транспортировки. А за счет разного объема, от самых маленьких однолитровых до 225 литров, можно использовать как виноделам-любителям, так крупным винодельческим хозяйствам. Сделанные под старину или резные идеально впишутся в интерьер бара, кафе, загородного дома или винного погреба.
Деревянные бочки стали использовать еще в Древней Италии, ведь у этой древесины множество полезных свойств. За счет способности пропускать воздух, она обогащает напиток кислородом. А дубильные вещества, содержащиеся в ней, придают неповторимый аромат и изысканный вкус напитку. Без деревянной бочки невозможно приготовить коньяк, ром, виски и кальвадос. Именно благодаря выдержке в деревянной бочке коньяк приобретает янтарный цвет.
Если Вы решили приобрести бочку для себя или обожжённую бочку в качестве подарка настоящему ценителю, то сделать это можете в интернет-магазине cosmogon.ru. У нас представлена продукция европейских производителей, зарекомендовавших себя на рынке. Наши преимущества – низкие цены и оперативная доставка в удобное для вас время и место.
chuppy hardcore porn
DylanGar 2023/04/11(15:12)
17 sal xxx.com https://sexotube2.info/play-28802905-blonde-real-estate-agent-fucks-to-close-the-deal.html
xxx angelina joly https://sexotube2.info/play-386666319-wet-teen-hd-and-cam-show-frannkie-and-the-gang-tag-team-a-door-to.html
xnxxx new 2019 https://sexotube2.info/play-2043101334-adrianna-and-blake-enjoy-a-hard-shaft.html
sexy movie ladies https://sexotube2.info/play-5300197031-verified-user-milf-xxx-black-artistry-denied.html
nangi sexy movie https://sexotube2.info/play-538930977-pantyhose-blonde-masturbates-in-bath.html
donlod bokeb squirting https://sexotube2.info/play-184021790-brutal-and-sexy-dildos-in-tight-or-opened-lesbian-holes.html
xxx phudi video https://sexotube2.info/play-2126120197-pregnant-milf-do-you-consider-her-a-milf.html
www.hard sec com https://sexotube2.info/play-4739181197-horny-blair-summers-goodbyefucks-her-friends-brother-naughty-america.html
naugthy america porno https://sexotube2.info/play-651166989-tempting-blonde-chick-rachel-solari-demonstrates-her-body-and-gets-her-tits-sucked-hard-by-a-horny-black-stud.html
katrina kaff xxxvideo https://sexotube2.info/play-344648945-pretty-babe-akira-shell-having-a-lap-dance-for-pleasure.html
beeg balek cook https://sexotube2.info/play-5600186303-giselle-palmer-and-lilly-bell-are-eating-each-others-pussies-and-enjoy-face-sitting.html
sex videojapani hd https://sexotube2.info/play-952933569-rika-kurogawa-blows-and-fucks-in-savage-gangbang-show.html
momen and sonxxx https://sexotube2.info/play-638216447-porn-art-video-showing-serpente-edita-fucking-two-guys.html
xxxx proon com https://sexotube2.info/play-501938622-3d-tentacles-destroying-a-teen-pussy.html
gurala sex video https://sexotube2.info/play-988760667-ebony-lesbian-lisa-tiffian-gets-her-pussy-stretched-by-two-white-chicks.html
mallu hidden sex.in https://sexotube2.info/play-454365408-best-handjobs-from-cute-teen.html
holi me sex https://sexotube2.info/play-186221335-samantha-saint-is-hot-blonde-pornstar.html
bro sis badwap https://sexotube2.info/play-221014444-rubateen-euro-teen-loves-anal-sex.html
पेली पेला चुदाई https://sexotube2.info/play-9891147081-priscilla-humping-dildo.html
angreji nangi bf https://sexotube2.info/play-15940603-mr-franklins-ruined-orgasm.html
brabe xxx in
CyrusMab 2023/04/11(14:32)
tamil sex 20vodeo https://vegasmovs.info/video-350920290-insane-public-cute-blonde-teen-gangbang-orgy-gangbang-in-the-middle-of-street-in-broad-daylight.html
madhubala rk sex https://vegasmovs.info/fair-skin.html
wwwxnxx com video https://vegasmovs.info/giving-head.html
dese xxx move https://vegasmovs.info/video-322755774-ebonys-deep-pecker-riding-makes-man-very-aroused.html
big cock facking https://vegasmovs.info/video-318479241-perfect-cock-ride-session-of-brunette-sexploitress-conny.html
jp mom me https://vegasmovs.info/video-870012552-good-girl-gone-bad.html
xx movie bf https://vegasmovs.info/video-657129375-hot-woman-needs-plenty-of-hard-cock.html
rajwap.xyz in 3gp https://vegasmovs.info/video-8231185011-gorgeous-20-y-o-model-anal-creampie.html
विडियो सेकसि बिपि https://vegasmovs.info/video-138520254-bigtits-business-lady-fucked-by-pawn-man.html
www.sex xxxxxxxx vineo https://vegasmovs.info/video-539813121-diamond-kittyjodie-taylor-and-mercedes-lynn-preparing-pussies-for-the-lesbian-action.html
xxxbangile bf video https://vegasmovs.info/video-021835758-tiny-sadie-does-what-she-does-best.html
born red wab https://vegasmovs.info/video-6053127114-sissies-can-be-whores-too-we-truly-know-what-men-want.html
drunk wife cheat2 https://vegasmovs.info/video-911039304-soft-titjob-and-impressive-deepthroat-for-young-asian.html
xxx muvi download https://vegasmovs.info/video-942211803-curvy-lacey-duvalle-rides-on-black-bull.html
xxx bf 2017 https://vegasmovs.info/video-847274433-hailey-young-takes-part-in-a-hardcore-bdsm-video-produced-by-infernal-restraints.html
sex luar negri https://vegasmovs.info/video-377313729-luscious-ass-parade-with-stunning-nikki-grind-and-sophie-dee.html
barrzar onxx sax https://vegasmovs.info/video-293629545-stepmom-kendra-lust-hot-threesome-action.html
dwounload bokep barat https://vegasmovs.info/video-501878913-hungry-for-cock-sluts-ashli-orion-london-keyes-and-mason-moore-fuck-a-pizza-delivery-guy.html
sex hd 4minats https://vegasmovs.info/video-555163047-teensloveanal-cheating-girl-pleases-her-lover.html
xzxx arthi tamil https://vegasmovs.info/video-120643050-alison-and-zoeys-first-slutty-halloween.html
shakeela masala porn
ConnorDes 2023/04/11(13:17)
download sex japn https://tubepatrol.net/to-136044316-teen-football-fan-masturbates-her-tight-pussy.html
3gp king.com download https://tubepatrol.net/to-863541225-curvy-cali-carter-is-one-horny-female.html
desi baba mms https://tubepatrol.net/to-325168119-curvy-blonde-angel-vain-amazing-cumshot-after-anal.html
kriti sex fuch https://tubepatrol.net/to-470119948-blonde-and-brunette-lesbians-with-strap-on-lesbian-licking.html
xxx mom tube https://tubepatrol.net/to-746953392-quinn-quest.html
vidio porn 45 https://tubepatrol.net/to-478744412-hot-college-desi-teen-masturbates-her-indian-pussy-to-orgasm.html
download mastrubasi muncrat https://tubepatrol.net/to-920943054-brads-fucks-his-step-mom-hard-on-top-grinding.html
xhamster fre download https://tubepatrol.net/to-484669798-neat-brunette-kitty-allie-haze-gets-her-bearded-clam-eaten.html
desi forced pornvideo https://tubepatrol.net/butthole.html
lori wagner xxx https://tubepatrol.net/to-835210756-alana-evans-anal-comeback.html
phim sex dvd https://tubepatrol.net/to-777844119-xsensual-show-me-your-gratitude.html
xfull movies videos https://tubepatrol.net/to-739053639-crazy-wild-toying-for-squirting-18yo-emo-latina-teen.html
xxx dowhioad vided https://tubepatrol.net/to-13897565-cute-teen-babe-gets-her-pussy-fucked-hard-in-hd-video.html
xxx video vazzzle https://tubepatrol.net/to-407753747-round-ass-blonde-teen-mickey-blue-getting-pussy-owned.html
any xx video https://tubepatrol.net/to-613060045-bbc-for-tiny-teen-asian-pussy.html
xxx veils 18yes https://tubepatrol.net/to-949120285-at-that-moment-silvie-enters-the-apartment-to-fuck.html
brazzers mom caught https://tubepatrol.net/to-3732111482-stephane-baise-prisca-starlette-porno-dans-un-sexshop.html
xxx virat nude https://tubepatrol.net/to-014333125-virgin-opens-up-her-pussy-for-studs-fun.html
julia tica offi https://tubepatrol.net/to-923579734-lesbian-in-corset-nelly-sullivan-wanna-provide-hot-brunette-with-cunnilingus.html
छके की सेकषी https://tubepatrol.net/to-532834698-pretty-teen-kylie-quinn-nailed-real-deep.html
Dafne Keen
balgeTreary 2023/04/11(12:18)
[url=http://fewifi.com/porn/sex-blog-gratuit/]sex blog gratuit[/url]
й™µиѕ±гЃѕгѓјгЃЎгѓ¤гѓџ the early (ToLOVEг‚‹ гѓЂгѓјг‚ЇгѓЌг‚№)Warning 2021 online subtitratdiamantxxx_ webcam
[url=http://lidapirlanta.com/movies/All%20Web%20Series%20List/date/0.html]+18 App Exclusive[/url]
64 032 00:09:05 1080p +8609 9792 THE MEAN GIRLS – 3Vs1 Trample Training.
[url=http://570318.com/se/oral-creampie]Oral Creampie[/url]
Loin d&#ffcc66;ici
[url=http://lovendot.com/maniac-driver-2020/]Maniac Driver (2020)[/url]
Privacy PolicyThorough Walkthrough VRMesu Kyoushi 4: Kegasareta Kyoudan
masala clip devar
ColeBoync 2023/04/11(12:01)
xxxsix mom son https://sexotube2.info/play-010218042-nickel-in-a-hot-private-xxx-video-of-a-perfect-blowjob.html
cilip aeg com https://sexotube2.info/play-036854554-teen-honeys-are-having-joy-giving-wet-blowjobs.html
kerala leaked mms https://sexotube2.info/play-818447836-lavish-maria-gets-her-hairy-cunt-nailed-hard-and-tits-sprayed.html
www.sex gal xxx. https://sexotube2.info/play-997018231-a-good-fuck-in-sauna-with-nika.html
malay lesbian pornvideos https://sexotube2.info/play-824159837-excited-nubiles-have-sex-with-a-chap.html
ШіЩѓШі Ш§Щ…Ш±Щ†Ш§ Щ…ЩЉЩ„Ш± https://sexotube2.info/play-917265913-she-is-nerdy-dila-the-sex-geometry.html
gujarat xxxsex vedo https://sexotube2.info/play-340610070-manami-komukais-blind-date-ends-up-in-a-fuck-session-in-the-kitchen.html
xxxx bf sany https://sexotube2.info/play-356448646-assfucked-milf.html
sex.king downdload video https://sexotube2.info/play-115127626-isabels-deans-whipping-to-tears-and-electro-bdsm.html
sister six vdos https://sexotube2.info/play-551523309-busty-ebony-babe-gets-a-facial.html
constance marie naked https://sexotube2.info/play-152441209-hot-lana-shows-off-new-sexy-lingerie-for-jean-until-hes-so-aroused-and-ready-to-fuck-her.html
waptrick rape sister https://sexotube2.info/play-12273163-lesbian-nuns-lick-each-other.html
massge porn japanese https://sexotube2.info/play-6587197398-big-ass-step-sister-mila-monet-wants-a-creampie.html
nigiro sex xxx https://sexotube2.info/play-616214561-the-whore-of-wall-street-ep5-one-last-orgy.html
xxx albums video https://sexotube2.info/mature-in-solo.html
xxx cocks video https://sexotube2.info/play-141150522-eva-lovia-vs-peta-jensen-in-the-ultimate-fuckoff-mach.html
asian porn sax https://sexotube2.info/play-942067516-dyked-mature-dyke-schools-young-teenie-girl.html
juicy ass xxx https://sexotube2.info/play-957731640-playgirl-is-giving-mature-teacher-a-oral-session.html
xxxii 3gp com https://sexotube2.info/play-7434153320-lubed-brace-face-slut-opens-wide-for-cum-over-flow.html
xxx hd vi8 https://sexotube2.info/play-862332018-tushy-riley-reid-first-double-penetration.html
fast tam sex.com
ElizabethTic 2023/04/11(11:47)
www.x videio com https://vegasmovs.info/video-792737649-two-busty-lesbian-milfs-licking-and-toying.html
videsi sex xxx https://vegasmovs.info/video-664760781-flexible-ann-marie-rios-gets-her-pussy-polished-by-danny-mountain-and-rides-his-dick.html
free ling xvideo https://vegasmovs.info/video-129739029-wicked-cowgirl-riding-after-billibongs-groping.html
mobile xxx ved https://vegasmovs.info/backseat.html
pourn hd boobs https://vegasmovs.info/video-224270424-crazy-whores-dylan-ryder-and-kyleigh-ann-work-on-lee-stones-junk.html
teen forcefully fucked https://vegasmovs.info/video-326241000-skyla-novea-fuck-by-tyler-at-the-shower.html
xxx 2018 वीडियो https://vegasmovs.info/video-394833078-college-babe-chanel-gets-asslicked.html
a1975 f videos https://vegasmovs.info/video-017431704-jenna-haze-oil-orgy.html
xxx hd vodss https://vegasmovs.info/video-070639353-masturbation-with-sexmachine-on-webcam.html
xxxii video black https://vegasmovs.info/shaving.html
kiwi 69 vdeo https://vegasmovs.info/video-1892155197-natalia-teasing-in-hot-black-satin-panties.html
fast taime xxx https://vegasmovs.info/video-450725769-eurobabe-belle-claire-pounded-for-money.html
naughty asian mom https://vegasmovs.info/video-659249511-hd-art-porn-movie-with-sexy-strip-show.html
df www xxx https://vegasmovs.info/video-537371166-a-bunch-of-ugly-chubby-guys-gangbanging-a-slutty-shemale.html
सुपर नवी झवाझवी https://vegasmovs.info/video-884069373-delectable-brunette-lady-lola-foxx-gets-her-snatch-licked.html
www xhxx com https://vegasmovs.info/video-939445635-chanel-getting-her-tight-pussy-and-luscious-ass-drilled.html
dhoka chudi videos https://vegasmovs.info/video-463850724-rubbing-fur-pie-at-an-interview.html
xxx video mevi https://vegasmovs.info/video-664567512-jessi-castro-gets-doggystyle-banged-hard.html
jordi naughty america https://vegasmovs.info/video-217744431-gorgeous-hot-layla-london-into-action.html
nublim porn sister https://vegasmovs.info/video-7934135091-possessed-sex-sofa-is-awesome.html
Самая большая база для Xrumer и GSA SER (SEO)
Neytonurisa 2023/04/11(11:40)
Самые лучшие базы для прогонов xrumer и GSA Search Engine Ranker. Выбор сео профессионалов.
https://mipped.com/f/threads/samaja-bolshaja-baza-dlja-xrumer-s-avtoobnovleniem.207352/
xxx gastimaza video
Daniellemab 2023/04/11(10:06)
sexy aunty yoga https://vegasmpegs.mobi/too-869365340-euro-girl-gets-fucked-hard-in-the-ass.html
naughty america best https://vegasmpegs.mobi/too-692668872-stewardess-gets-cash-for-sex.html
xxx vido gorup https://vegasmpegs.mobi/too-912820624-ultimate-pussy-stretch.html
sexi video khunwala https://vegasmpegs.mobi/reverse-gangbang.html
iyyer mami hdxxxxx https://vegasmpegs.mobi/too-847967184-teen-on-liza-and-glen-beat-the-bases.html
xxxvidyo sex com https://vegasmpegs.mobi/too-780510375-unhooking-a-hookup.html
sex learn video https://vegasmpegs.mobi/too-892921324-sweetheart-is-imbibing-dudes-white-drink-hungrily.html
नेपाल की चूत https://vegasmpegs.mobi/rimjob.html
bidesi nangi ladki https://vegasmpegs.mobi/too-391659486-2017-extreme-facial-cumshot-compilation-part-2.html
tura rikman sex https://vegasmpegs.mobi/too-291246655-latina-babysitter-tricks-him-into-fucking-her.html
www.xxxhd vidos da https://vegasmpegs.mobi/kink.html
bubby chopne sex https://vegasmpegs.mobi/too-687418764-milf-and-amateur-swap-cum-after-getting.html
old men fuking https://vegasmpegs.mobi/too-272129661-amateur-closeup-assfuck-and-cumshot.html
xxxii sexy jabaridshti https://vegasmpegs.mobi/japanese-anal-sex.html
mp4 boy erect https://vegasmpegs.mobi/too-995816008-pussy-business.html
xx come fast https://vegasmpegs.mobi/too-9108149177-euro-college-babe-spitroasted-at-dorm-party.html
rough xxx pic https://vegasmpegs.mobi/heavy-r-rape-anal.html
xxx jakline video https://vegasmpegs.mobi/too-302123156-grandmas-anal-fucking-compilation.html
xxx.com xxx girl https://vegasmpegs.mobi/too-019340545-leya-falcon-sex-movies-xxx.html
free vidio arab69 https://vegasmpegs.mobi/too-201929351-pure-xxx-films-corrupt-police-woman-with-huge-tits.html
hd sex 420
DylanGar 2023/04/11(09:30)
sexey vidoes onlyine https://sexotube2.info/play-386120869-oldnanny-very-chubby-granny-and-fat-mature-fucked.html
indian hot 3gp https://sexotube2.info/play-587756957-step-sis-lupe-riding-step-bro-big-dong-in-bedroom.html
hardkore video hd https://sexotube2.info/play-288930801-hunk-is-having-fun-sampling-babes-tit-and-snatch.html
sex viteos ht https://sexotube2.info/play-969969485-dirty-bitch-with-fat-cherry-lips-sydnee-capri-seducing-you.html
sex com photo https://sexotube2.info/play-274938797-awesome-hot-blonde-sex-tape-scene-1.html
xxxxxx dot com https://sexotube2.info/play-517911752-fake-hospital-doctors-magic-cock-produces-vocal-orgasm.html
india sallon xxx https://sexotube2.info/play-562664420-teeny-lovers-regina-sparks-sensual-sex-and-pearl-necklace.html
nityamerica hd videaos https://sexotube2.info/play-3617162173-girlsway-sororitysisters-eager-pussy-eating.html
3x oqen vedeo https://sexotube2.info/play-192035848-hairy-lesbian-redhead-and-shaved-plumper-fuck.html
fat sexy girl https://sexotube2.info/play-932578706-lustful-asian-girl-blows-cock-and-smokes-cigarette.html
xnxx meya kelifa https://sexotube2.info/play-070215955-micah-moore-danny-wylde-in-my-dad-shot-girlfriend.html
xxxy sex bf https://sexotube2.info/play-969568440-hawt-brunette-vanilla-deville-gets-fucked.html
arbi sex vedio https://sexotube2.info/play-07518260-self-fisting-and-fucking.html
hd sex bidesi https://sexotube2.info/play-47256496-big-taco-teen-playing-with-golf-balls.html
www.seks japan.nenen besar.download https://sexotube2.info/play-290267090-dirty-blonde-whore-lexi-love-gets-her-pussy-pounded-hard.html
xxx peninsula video https://sexotube2.info/play-371761642-hot-fucking-scene-with-chanel-preston-samantha-saint-outdoors.html
приват муви фабрика https://sexotube2.info/play-342142764-young-patient-fucked-by-milf-doctor.html
dasu xxx viedo https://sexotube2.info/play-67077445-filming-horny-firsttimers.html
lady dee xnxx https://sexotube2.info/play-2882137343-best-ever-nurse-in-sexy-outfit-and-stockings-jasmine-jae-fucks-her-patient.html
hit sex vdio https://sexotube2.info/play-050727695-wet-dong-sucking-pleasures-with-smokin-chicks.html
jugsex vieod com
Danielmap 2023/04/11(09:29)
ariella ferries videos https://vegasmpegs.info/mov-770974956-chubby-brunette-celiny-salles-greedily-sucks-the-dick-and-rides-the-cock.html
buriya xxx video https://vegasmpegs.info/mov-474134823-lascivious-jocks-are-pleasured-by-sweethearts.html
xxx aal sax https://vegasmpegs.info/mov-674810262-jillian-janson-ryan-mclane-in-naughty-america.html
bazer xxx videos https://vegasmpegs.info/mov-7320149433-deutsches-amateur-teen-hatte-noch-nie-orgasmus-80s-retro.html
xxx raj dvd.com https://vegasmpegs.info/mov-278628327-lactation-brunette-teen-with-big-milky-tits-squirts.html
nxnx sni launiya https://vegasmpegs.info/mov-876510387-aurita-in-world-porn-video-featuring-a-pair-of-horny-lovers.html
english sexy image https://vegasmpegs.info/mov-8637160230-hunk-licks-girl-senseless-previous-to-rough-pussy-slamming.html
bf sex pite https://vegasmpegs.info/mov-992048796-japanese-babe-gangbanged-by-black-dicks.html
amy anderson xxxvideo https://vegasmpegs.info/mov-1530129123-slumber-party-snatch.html
नई а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ xxx https://vegasmpegs.info/beautiful.html
rajwapfree short mporn https://vegasmpegs.info/mov-493856298-a-stud-says-a-pick-up-line-and-he-receives-a-pussy.html
sex girl 2019 https://vegasmpegs.info/mov-52614252-classroom-hardcore.html
xxx 30 मिनट https://vegasmpegs.info/mov-0778120506-british-milf-jasmine-jae-gives-her-head-and-takes-huge-cock-in-wet-yummy-slit.html
suhhy leohe xxxx https://vegasmpegs.info/mov-61823178-long-legged-blondie-gets-her-ass-fucked.html
xxx hardcore aunty https://vegasmpegs.info/wife-in-gangbang.html
laibh xxx hd https://vegasmpegs.info/mov-5405143401-real-sex-party-on-the-sunny-beach-part-1.html
www xxx vodie https://vegasmpegs.info/legs.html
fit sex xxx https://vegasmpegs.info/mov-0983100546-dirty-whore-adriana-chechik-is-fucked-in-anus-and-fed-with-cum-dessert.html
sexx xxx japan https://vegasmpegs.info/mov-990578988-extremely-busty-marica-hase-is-excited-about-her-first-sexually-broken-scene.html
movie ni mp4 https://vegasmpegs.info/mov-62404506-football-coach-fucks-horny-teens.html
haseeno ka sex
Daisytwist 2023/04/11(08:53)
hollywood bollywood sex https://vegasmpegs.com/play-563636326-emo-teen-porn-uk-brazilian-player-fuckin-the-referee.html
sex.vidoes schools 2019 https://vegasmpegs.com/play-174329607-wicked-gal-receives-longawaited-cumshots.html
girl vs grill.sex.video https://vegasmpegs.com/play-852963344-mature-couple-seduce-teen-and-small-flexible-2-dollars-a-pound.html
adult movie hd https://vegasmpegs.com/cop.html
puspa sex vidio https://vegasmpegs.com/play-449263000-big-titted-vivian-azure-gets-pussy-slammed-in-spoon.html
xxx sunnly leown https://vegasmpegs.com/play-562823633-biker-mom-rules.html
sunny leon badmasti https://vegasmpegs.com/play-236128271-lucky-grandpas-and-hot-young-pussies.html
shaking boobs xxx https://vegasmpegs.com/play-5008143111-liv-wild-lives-up-to-name-sucking-cock-in-store.html
xx video.com ww https://vegasmpegs.com/play-334969685-nasty-lesbians-nikki-rhodes-sea-j-raw-get-wild-in-prison.html
xxx.hindi six videos https://vegasmpegs.com/play-927866023-biker-mom-makes-young-guys-cum-to-her-with-sexy-lo.html
aunyy xxxx videos https://vegasmpegs.com/play-239418159-bdsm-dude-gets-anal-fingered-fetish-dominatrix.html
xxxii video america https://vegasmpegs.com/play-649732630-girl-teen-girls-and-older-video-streams-karel-is-painting-lucianas.html
kaylea smith porn https://vegasmpegs.com/play-602718236-hot-couple-sex-for-the-beautiful-adults-enjoying-the-beaches-of-thailand.html
gravure junior naked https://vegasmpegs.com/play-2538104223-ukrainian-josephine-jackson-is-sucking-cock.html
momi actress sex https://vegasmpegs.com/play-832829529-chubby-lesbian-slut-eating-fine-shaved-snatch.html
odi xxx video https://vegasmpegs.com/play-272179705-cheating-housewife-larissa-dee-seduces-a-black-plumber-and-sucks-his-dick-deepthroat.html
सनी चुत चुदाई https://vegasmpegs.com/play-224451679-dr-julia-ann-decided-to-help-keiran-ejaculate-in-fertility-clinic.html
xnxx com kiner https://vegasmpegs.com/play-202941407-bigtitted-virgin-gives-blowjob-and-rides-cockbigtitted-virgin-gives-blowjob-and-rides-cock.html
redwep sister home https://vegasmpegs.com/play-608426789-amazing-sex-with-indian-xxx-hot-bhabhi-at-home-hindi-audio.html
tsunade cosplay sex https://vegasmpegs.com/play-088854759-excited-beauty-is-riding-on-a-thick-hard-knob.html
indian oldman sexvidio
CurtissoB 2023/04/11(07:38)
nice porn vedio https://tubepatrol.porn/mov-467856984-hot-milf-mercedes-and-teen-uma-goes-tribbing-on-the-bed.html
झवाझवि व हिडिओ https://tubepatrol.porn/mov-9993134209-amateur-girlfriend-gives-amazing-blowjob-and-swallows.html
nepali girls anal https://tubepatrol.porn/mov-957434400-plump-chick-jams-stud-yp-her-fat-vagina-part-2.html
pornhud rape com https://tubepatrol.porn/mov-8000155214-english-ginger-femdoms-jerking-sub-in-group.html
avika naagi photo https://tubepatrol.porn/mov-27814751-close-shave-and-deep-throat.html
xxx video sex https://tubepatrol.porn/mov-603379235-skinny-white-butts-of-bobbi-starr-and-jessie-volt-getting-a-hard-assplug-by-a-fat-black-cock.html
big sxx vedeo https://tubepatrol.porn/mov-385128574-amateur-teen-in-pigtails-gives-blowjob-and-gets-fucked.html
xxx poarnwww com https://tubepatrol.porn/mov-594849775-hot-step-mom-lets-me-give-her-a-creampie.html
sex videos 300 https://tubepatrol.porn/mov-564127277-youre-pussy-feels-so-good-iam-going-to-cum-inside-you.html
xxx sexa vidos https://tubepatrol.porn/mov-1640145230-angel-emilymike-angelo-in-rules-of-satisfaction-21sextury.html
full sxe videos https://tubepatrol.porn/mov-0573126203-pov-college-teen-gives-blowjob.html
yuga karate sex https://tubepatrol.porn/mov-991955218-bisexual-mmf-hotel-romp-threesome-with-febby-twigs-lance-hart.html
vami sexy video https://tubepatrol.porn/mov-0263134529-slutty-nurse-in-sexy-outfit-and-stockings-ashley-fires-sucks-before-hardcore-pounding.html
alexa earns nude https://tubepatrol.porn/mov-8932112248-sex-clinic.html
property agent sex https://tubepatrol.porn/mov-302184829-lissom-and-versatile-shemale-bia-provides-a-horny-dude-with-a-tough-anal-fuck.html
sac xxx 4k https://tubepatrol.porn/mov-959429472-the-next-door-puta.html
porn village tube https://tubepatrol.porn/mov-5669141211-french-anal-milf-maids-%E2%80%93-joanna-angel.html
nepali heroines porn https://tubepatrol.porn/mov-783283002-blonde-doll-lena-cova-pleases-two-dicks-in-an-awesome-porn-video-produced-by-fame-digital.html
xxx malayalam video https://tubepatrol.porn/mov-894759303-blindfolded-teen-ready-to-fuck-her-mistress.html
xxx niu voide https://tubepatrol.porn/mov-514240050-sexy-video-art-with-steamy-outdoor-action.html
malappuram thatha sex
ElizabethTic 2023/04/11(06:07)
nipali outdoor fuck https://vegasmovs.info/hermaphrodite.html
www.xxx mp4 video https://vegasmovs.info/video-034337619-2-busty-amateur-girlfriends-homemade-threesome.html
सहवदी अरब xxxbf https://vegasmovs.info/video-187063194-irish-curse.html
sex hd downolod https://vegasmovs.info/video-123564090-sexfeene-ass-soo-damm-phat-crazy-jiggle-intro.html
indianhd desiteen girlxvideo https://vegasmovs.info/video-500669697-experienced-japanese-whore-ishiguro-kyoka-gets-her-holes-fucked-with-vibrators-and-gives-blowjob-to-both-cocks-in-a-threesome-fuck.html
xxx saks vdooy https://vegasmovs.info/video-01009821-two-tight-pussy-against-one-cock.html
anal fucking videos https://vegasmovs.info/video-389733549-gagged-girl-with-clamped-teats-gets-wild-enjoyment.html
hentai bdsm rape https://vegasmovs.info/video-1068107112-jacqui-holland-and-erika-jordan-in-bad-girls-behind-bars.html
पुतिचिकेको hot video https://vegasmovs.info/video-382121520-perky-cam-girl-has-bag-full-of-toys.html
xxx viedo leela https://vegasmovs.info/video-754023141-battman-seeks-for-justice-in-a-blondies-sweet-pink-pussy.html
tubxporn video in https://vegasmovs.info/video-035826552-granny-with-huge-natural-boobs-toying-pussy-on-webcam.html
vidio bokep tarzan https://vegasmovs.info/video-195420480-chubby-girl-playing-with-her-big-clit.html
m drtuber com https://vegasmovs.info/video-177834633-fat-mature-copulate-hard.html
sexy xxxx gujarati https://vegasmovs.info/video-951231456-mason-moore-makes-herself-cum-with-huge-toys.html
durty yuga teacher https://vegasmovs.info/video-2450135136-ebony-babes-feet-worshipped.html
xxx sacxe video https://vegasmovs.info/revenge.html
www babexxxx com https://vegasmovs.info/video-377419488-maddy-oreilly-johnny-castle-in-naughty-rich-girls.html
3gpking kartun sex https://vegasmovs.info/video-146038386-trick-your-gf-sneaky-old-man-has-a-fuck-plan.html
redwap juicy squirt https://vegasmovs.info/video-600041835-kinky-european-slut-loves-to-get-pissed-on.html
xxx bf pickchars https://vegasmovs.info/video-4331136111-lolaangel-livejasmincom-private-05072017-2246.html
engkish sex video
Daisytwist 2023/04/11(02:39)
lidija bacic porno https://vegasmpegs.com/play-921226581-keiran-lee-and-his-penis-celebrate-a-milestone-in-zz.html
xxx hd video2017 https://vegasmpegs.com/play-228336751-hairy-amateur-lesbians-finger-and-lick-bushy-cunts.html
sex movie hallmark https://vegasmpegs.com/play-164738868-taylor-reed-foot-fetish-daily.html
asa akira streaming https://vegasmpegs.com/play-799123310-afro-hoe-cunt-nailed-hard-against-the-wall.html
देहाती सेकसी सिल https://vegasmpegs.com/play-818469849-london-keyes-rachel-roxxx-are-sucking-dick-together-and-eating-pussy.html
dashed xxx vedio https://vegasmpegs.com/play-366447764-wild-vacation-sex-in-turkey-day-3-group-sex-party-in-the-hotel-room-part.html
collegs bf video https://vegasmpegs.com/play-193831358-young-slave-in-device-bondage-clit-clamped.html
www.chittagong lesbian sex.com https://vegasmpegs.com/play-336167272-crummy-and-pale-black-head-kelly-anderson-rides-a-cock-madly.html
bangla xxx vidio https://vegasmpegs.com/play-4175195103-megan-belly-button-fingering.html
beach nude videos https://vegasmpegs.com/play-385876614-bright-bitch-dannica-is-ready-to-please-nathan-threats-dick.html
hd xxx videos https://vegasmpegs.com/play-91932454-japanese-sex-ed-done-right.html
hotasian sex videos https://vegasmpegs.com/play-881514059-hd-porn-art-showing-fantina-riding-a-sex-toy.html
mms fuking com https://vegasmpegs.com/play-842334870-silicone-sex-doll-hd-naughty-teenager-chicks-share-a-boyfriend.html
private xxx tub https://vegasmpegs.com/play-800977221-shameless-japanese-slut-usagi-amakusa-gets-her-hairy-twat-shaved.html
fighting vedio sex https://vegasmpegs.com/play-878453380-skiny-brunette-milf-from-europe-fucked-hard-and-fast.html
full hd pornvideodownload https://vegasmpegs.com/play-3656190156-banging-my-busty-stepmom-for-a-creampie.html
redwp porn asian https://vegasmpegs.com/play-351462397-cute-and-bootylicious-brunette-sophie-dee-fuck-will-powers-in-the-locker-room.html
bengali sex vidio https://vegasmpegs.com/play-10455254-lonely-not-a-problem-let-me-fix-it.html
nxxn indonesia downlaod https://vegasmpegs.com/play-080074285-massage-gay-dude-gives-anal-bareback-fuck-after-massage.html
solar gels sex https://vegasmpegs.com/girl-nextdoor.html
online sexey video
ColinIsoke 2023/04/10(14:18)
kirthi suresh xnxx https://stripvidz.info/vd-7272117183-80-lbs-small-teen-gets-a-facial.html
www.indian sexi videohd https://stripvidz.info/vd-749149564-hottie-victoria-sweet-lesbian-kissing-work-out.html
xxxvodes com sexy https://stripvidz.info/vd-709912668-ariel-rose-rides-her-hot-pussy-on-this-huge-prick.html
sunny loen sex https://stripvidz.info/vd-235043727-big-ass-latina-brunette-camgirl-ride-on-dildo-on-webcam.html
indianbabeshanaya close up https://stripvidz.info/vd-3703121209-brenda-phillips-and-a-stranger-play-pretend-husband-and-wife.html
xxx new 2019 https://stripvidz.info/vd-4723139331-whip-or-tickle-jessie-hates-being-tickled-more-than-anything-else-in-the-worldthis-was-fun.html
desi indian cctvsex.com https://stripvidz.info/vd-957439203-is-this-your-dick-sis-fucked-after-finding-stepbro-s-pic.html
big boor sex https://stripvidz.info/vd-534831404-bounded-babe-gets-a-group-spanking-for-her-slit.html
अमेरिकन ब लू https://stripvidz.info/vd-940184217-the-best-of-all-cumshot-xxx-videos-in-one-compilation.html
rajwap xxxii com https://stripvidz.info/vd-4889122432-rapid-jerk-cei-instructional-by-kerri-king.html
chainis momsliping video https://stripvidz.info/vd-6764127115-kelsi-monroe-fucking-the-police-pt-1.html
xxx in shop https://stripvidz.info/vd-577613226-busty-blonde-milf-tanya-tate-seduces-young-stud.html
saxey vdos bigs https://stripvidz.info/vd-384746352-guy-is-hammering-babes-cunt-zealously-doggystyle.html
tik xxx video https://stripvidz.info/vd-011025246-hotgold-amateur-redhead-teen-fucked-by-nacho.html
sistar repe video https://stripvidz.info/vd-377239618-beautys-cookie-needs-some-wild-gratifying.html
sexy videos angrez https://stripvidz.info/vd-825477148-brown-head-bitch-gets-her-firm-nipples-squeezed-hard-in-bdsm-video.html
valentina vladimirova nude https://stripvidz.info/lace.html
astriya xxx video https://stripvidz.info/vd-443655642-dirtyminded-milf-makes-her-ideas-become-real.html
xxxxn hotel room https://stripvidz.info/vd-289022530-cute-brunette-teen-roommate-pussy-toying-sex-tape.html
download baby xxx https://stripvidz.info/vd-596863817-hot-lesbian-compilation-only-japanese-pussy.html
noughty amirica com
Daisytwist 2023/04/10(10:32)
megu fujiura uncensored https://vegasmpegs.com/play-295754339-big-cock-fucks-quinn-wildes-pussy-doggystyle.html
xxx 50 hd https://vegasmpegs.com/play-267071822-jav-hq-presents-a-kinky-weird-japanese-student-orika.html
shakeela mom sex https://vegasmpegs.com/play-105666376-tremendous-wanker-zuzana-z-masturbates-her-wet-pussy.html
सनीxxx लियोन वीडियो https://vegasmpegs.com/play-488669824-compilation-of-a-sexy-latina-teen-ariana-marie-getting-facials.html
sexi vidios bp https://vegasmpegs.com/play-045110944-briana-blair-sadie-swede-rocco-reed-in-naughty-america.html
baby school sex https://vegasmpegs.com/play-2727131412-babysitter-gabbie-carter-agrees-to-threesome-with-kinky-couple.html
redwap beutyful mon https://vegasmpegs.com/play-1275169387-keiran-lee-is-spying-on-nextdoor-cougar-masturbating-in-the-shower.html
sax hd mom https://vegasmpegs.com/play-4154173300-jasmine-jae-fucks-her-student.html
xxx school videoud https://vegasmpegs.com/play-494960348-mature-bitch-vanessa-hard-and-her-man-sixtynining.html
lexi smitx porno https://vegasmpegs.com/fmm.html
xx kakek cucu https://vegasmpegs.com/play-679336057-naughty-sweethearts-is-torturing-studs-pecker.html
saniylion sex video https://vegasmpegs.com/play-49640790-petite-brunette-assfucked-during-art-xxx-action.html
sxxx bp vioda https://vegasmpegs.com/play-284426906-dick-starved-chicks-having-a-vip-sex-party.html
xnxx mp4 downloads https://vegasmpegs.com/play-6024122302-interracial-gangbang-for-a-busty-amateur.html
father rep xxx https://vegasmpegs.com/play-852570942-naughty-insatiable-chick-brandy-nicole-gets-messy-facial.html
xxxx bld vidio https://vegasmpegs.com/play-442219591-biker-babe-masturbation-with-orgasmic-contractions.html
xmobi wap sex https://vegasmpegs.com/play-108471919-curvy-brunette-whore-masturbates-with-cucumber-on-webcam.html
sexs moves 3gp https://vegasmpegs.com/play-131323344-teenpies-plumber-fills-up-sydney-coles-pussy.html
namitha kapooe xxx https://vegasmpegs.com/play-5707185338-dont-hurt-my-pussy.html
flashpoint x porn https://vegasmpegs.com/play-599520547-cum-on-my-face-daddy-full-vid-hotmozacom.html
chikyeko katha.com teenager
CyrusMab 2023/04/10(09:55)
xxx homo sax https://vegasmovs.info/video-656619969-one-ride-two-brides.html
jabardasth xxxxx video.com https://vegasmovs.info/video-768424029-dutch-football-player-poked-by-photographer.html
xxxxx vidio co.in https://vegasmovs.info/video-830434734-big-titted-laura-lion-gets-her-ass-drilled-hard.html
indore fuck video https://vegasmovs.info/video-0646111176-bdsm-squirting-orgasm-and-couple-dominates-sissy-first-time-poor-tiny.html
mom porn manga https://vegasmovs.info/video-19244268-jenna-gets-caught-masturbating-fucked-and-spermed-by-three.html
ajmer ki xx https://vegasmovs.info/video-944927367-mature-piano-teacher-threeway-with-teens.html
3g hd sex https://vegasmovs.info/video-959475759-sizzling-redhaired-bitch-crystal-polishes-hard-cocks-of-gay-dudes.html
big boobs virgin https://vegasmovs.info/video-0808142358-thick-and-thin-strapon-fuck.html
xxx 3gp vdo https://vegasmovs.info/video-779168697-delightull-mature-milf-babe-darla-crane-receives-pussy-licking.html
bur babe xxx https://vegasmovs.info/video-580460448-dad-daughter-mega-compilation.html
तिरपल सेकसी विडियो https://vegasmovs.info/video-125522415-my-crazy-ex-gfs.html
xxx vodvo hd https://vegasmovs.info/video-4594195329-evelina-darling-trio-yoga-session-with-dp-belle-claire.html
girls sex anybunny https://vegasmovs.info/video-346510917-kriselles-genital-tension-increases-during-cunnilingus.html
videos sex he2019 https://vegasmovs.info/video-432869697-horny-cougar-blonde-nikki-sexx-gives-deepthroat-blowjob.html
cashambar sex com https://vegasmovs.info/tit-fuck.html
girls friend xxx https://vegasmovs.info/video-3119152197-lesbian-gymbuddies-become-poke-pals.html
india sxy com https://vegasmovs.info/video-757245579-awesome-bday-party-orgy-movie-part-2.html
porn dihati gazipur https://vegasmovs.info/video-1009123104-i-love-seeing-you-jack-your-cock-babe.html
video ngentot dipaksa https://vegasmovs.info/video-446130984-hot-lesbian-beauties-kelsi-and-kira-scissoring-pussy.html
brazzer video 720p https://vegasmovs.info/video-840140211-naughty-girl-in-sexy-panty-fucked-in-public-xxx.html
asian shemailsex fucking
DylanGar 2023/04/10(06:44)
porn rap 18 https://sexotube2.info/play-759144849-nasty-lesbians-toying-in-fake-taxi.html
vidio xxz barat https://sexotube2.info/play-360530750-my-stepmoms-pussy-is-in-heat-again-i-told-her-if-she-leaves-the-rubber-gloves-on-i-will-satisfy-her.html
bokep dr belakang https://sexotube2.info/brunette-hairy-pussy.html
sexi parn video https://sexotube2.info/play-1750156381-big-sister-pity-virtual-fuck.html
sex hight speed https://sexotube2.info/play-3204128003-blonde-babe-a-k-a-the-gift-has-sweet-sensual-sex.html
xxx2018 tamil videos https://sexotube2.info/play-373647136-horny-miku-gets-her-pussy-fucked-hard-in-different-positions.html
xxx clip vedio.com https://sexotube2.info/play-9613146373-super-juggy-bbw-annabelle-rogers-is-playing-with-dildo-instead-of-church-service.html
hot girl boob https://sexotube2.info/javascript:stub()
xxx videos secy https://sexotube2.info/play-6566170375-privatecom-anal-moving-alexis-crystal.html
xxx sex wear https://sexotube2.info/play-708561953-nasty-and-busty-blondie-trina-michaels-pleases-a-strong-cock-by-riding-it.html
cheating sleep sex https://sexotube2.info/play-361651836-huge-natural-tits-in-solarium.html
jabardasti bf choti https://sexotube2.info/play-288051700-pretty-asian-with-tits-entices-with-juicy-blowbang.html
redwap kuda hd https://sexotube2.info/play-659318407-big-boobed-teacher-kendra-lust-is-dick-hungry.html
toto సెక స https://sexotube2.info/play-419536877-hotty-captivates-fellow-with-her-cock-sucking.html
xxx sex xb https://sexotube2.info/play-598268547-filthy-mature-teacher-tanya-tate-caught-charlee-monroe-sucking-cock.html
xxx proves video https://sexotube2.info/play-846665882-ugly-alexa-wild-masturbates-using-a-fat-dildo.html
sex perkosaan japan https://sexotube2.info/play-1310132187-my-little-sister-and-her-big-toy-laura-fatalle.html
hot xxx vidieo https://sexotube2.info/play-77953501-fire-engine-red-vibrator-in-pink-pussy.html
mallu sex grandpa https://sexotube2.info/play-210052276-fugly-malaysian-harlot-takes-a-big-dong-up-her-snatch.html
bokep barat massage https://sexotube2.info/play-952351483-more-titillating-then-tennis.html
Создайте свой мир с современным Макбуком!
OrencesTum 2023/04/10(05:49)
Поставьте новые цели с непревзойденным Макбуком! Наслаждайтесь быстрой производительностью и яркими, насыщенными цветами на высококачественном дисплее. Экспериментируйте без ограничений благодаря мощному процессору и функциональному дизайну. Купите свой Макбук прямо сейчас и осуществите свои мечты!, цена на macbook. Быстрая и бесплатная доставка по России.
[url=https://macbook-kupit.ru/]компьютеры mac цена[/url]
ноут mac - [url=http://www.macbook-kupit.ru/]http://macbook-kupit.ru/[/url]
[url=https://google.co.bw/url?q=http://macbook-kupit.ru]http://google.la/url?q=http://macbook-kupit.ru[/url]
[url=http://rl-exe.ch/?p=10#comment-6224]Откройте новые горизонты с легендарным Макбуком![/url] 0abc0e3
beg beg cookxxx
Daniellemab 2023/04/10(05:31)
sexs ganma sun https://vegasmpegs.mobi/burglar-tied-up-husband-force-to-watch-him-his-wife.html
video sex prawan https://vegasmpegs.mobi/pinay-on-skype-video-call-hack.html
vrgin sex vedeo https://vegasmpegs.mobi/too-648715527-beautiful-natasha-nice-inspires-jordan-ash-with-her-gentle-big-natural-boobs.html
sex videos amazon https://vegasmpegs.mobi/too-388675171-charlee-chase-feels-balls-poking-her-snatch-from-behind.html
xxx fat anty https://vegasmpegs.mobi/too-974737870-my-first-anal-toy-and-anal-orgasm.html
sexy video opne https://vegasmpegs.mobi/too-843682402-insatiable-fucker-clings-his-lips-to-hairy-pussy-of-japanese-slut-ryo-akanishi-to-tongue-fuck-it.html
xxx sex sarvent https://vegasmpegs.mobi/gape.html
odia desi xxx https://vegasmpegs.mobi/son-mome-sex-rep.html
sex diary filipina https://vegasmpegs.mobi/to39548cmnf-contact-strip-club.html
doggy style fucking https://vegasmpegs.mobi/too-8233170235-haley-reed-rides-the-huge-black-cock-with-her-ass-and-pussy.html
widow mastrubetion videos https://vegasmpegs.mobi/too-9901136401-big-black-ebony-bubble-butt-takes-it-deep-and-throws-it-backhuge-cumshotmust-see.html
2015 xxx video.com https://vegasmpegs.mobi/too-974062579-teen-solo-anal-fisting-pipe-dreams.html
heat sex hd https://vegasmpegs.mobi/too-4154121298-milf-with-big-balloon-tits.html
सेकिसीvi bpxxx sex https://vegasmpegs.mobi/too-881277827-exchange-student-meets-her-hot-best-friend-hung-friends.html
xxxx pron hd https://vegasmpegs.mobi/clothed-pissing.html
gand marane wali https://vegasmpegs.mobi/ghetto-gaggers-teens.html
hd teena sex https://vegasmpegs.mobi/too-257960770-haley-reed-gets-her-ass-and-mouth-fucked-in-3way.html
big bobs hardcore https://vegasmpegs.mobi/too-80757846-charlee-chase-and-eva-karera-suck-and-titfuck-his-fat-dick.html
airtel bf xxx https://vegasmpegs.mobi/too-388374032-blonde-eats-that-creampie.html
undu video pron https://vegasmpegs.mobi/too-575057084-red-head-likes-self-fucking-using-plushcam-lovense-toys-join-her-now.html
sexy bf daunlod
EmilyKigob 2023/04/10(04:26)
telug ville sex https://vegasmpegs.info/mov-377432991-darling-worships-studs-shaft-with-wicked-foot-job.html
hornbunny incest videos https://vegasmpegs.info/mov-1580183298-brother-fucks-step-sister-hard.html
queen sexxy vidio https://vegasmpegs.info/mov-382224366-hot-mature-bitches-hard-sex-compilation.html
punjabi sexxxxx com https://vegasmpegs.info/mov-090478539-romanian-milf-soraya-rico-hooks-up-with-two-hot-blooded-guys.html
teacher baleckmail xxx https://vegasmpegs.info/mov-424230894-agreeable-beauty-pleasures-her-old-dom-zealously.html
beautifull painfull xxx https://vegasmpegs.info/mov-5722103286-filthy-uk-skank-rubbing-her-clit-until-orgasm.html
dohakatr xxxhd video https://vegasmpegs.info/cute.html
ww naked video https://vegasmpegs.info/mov-8646102207-slutty-step-sister-pounced-on-dick-amateur.html
बियफ डाउनलोड विडियो https://vegasmpegs.info/mov-440164575-fat-ass-mama-ms-cleo-hard-couch-fuck-by-bbc.html
xxxx video really https://vegasmpegs.info/mov-754074387-gorgeous-angel-rivas-rides-cock-and-dreams-of-cum-load.html
son reping mom https://vegasmpegs.info/mov-9128140290-facialized-clothed-ho-pee.html
xx video nava https://vegasmpegs.info/mov-9847143243-milf-phoenix-marie-no-panty-interracial-sex.html
poping porn xxx.com https://vegasmpegs.info/mov-426524481-kasey-warner-drilled-by-big-black-dick.html
www.xxx sohagarat video https://vegasmpegs.info/mov-123632280-ehefrau-fick-mit-schwager-weil-er-einen-groben-schwanz-hat.html
mobile sex honey https://vegasmpegs.info/mov-128974536-juggy-blonde-carol-ferrer-takes-cumshots-on-her-big-juicy-boobs-with-perky-nipples.html
fake agent videos https://vegasmpegs.info/mov-378810108-will-this-make-me-popular.html
3gipi king com https://vegasmpegs.info/mov-274620654-blonde-euro-babe-angelica-orgasms.html
www marathi.xxx com https://vegasmpegs.info/mov-404038989-2-portuguese-sluts-with-stunning-bodies-please-lucky-stud.html
jbrdsti sax videos https://vegasmpegs.info/mov-913516020-cougar-brandi-love-rides-on-tyler-nixon.html
india sexy bf https://vegasmpegs.info/mov-27029808-london-keyes-gets-double-penetrated-and-double-anal-fucked.html
sunni leone pronvideo
EllaSpout 2023/04/10(03:51)
download filim porno https://vegasmpegs.com/play-227710693-ariella-ferrera-and-chloe-amour-ffm-trio.html
any porn japan https://vegasmpegs.com/play-726353844-big-pecker-is-in-a-mother-id-like-to-fuck.html
xxxn all alarms https://vegasmpegs.com/play-76047712-hd-sex-video-with-fucking-on-massage-table.html
xxvx xxx video https://vegasmpegs.com/play-781577303-big-bottomed-ebony-chick-lisa-tiffian-rides-white-cock.html
khatarnak porn video https://vegasmpegs.com/play-844150720-shoplyfter-teen-fucked-by-cop-in-ass.html
noti armerika xnx https://vegasmpegs.com/play-436336140-bigtit-ballerina-licked-out-by-bffs.html
saxy x vdieo https://vegasmpegs.com/play-855769671-two-firm-and-fresh-teens-aliza-and-gwen-start-a-dirty-lesbian-action.html
x sex malayalam https://vegasmpegs.com/play-605339411-beauties-with-perky-bazookas-get-lusty-pleasurings.html
pakistani sistar porn https://vegasmpegs.com/play-607439538-lesbian-teen-lovers-fingering-and-eating-pleasing-snatches.html
porn miya khalfa https://vegasmpegs.com/play-536674058-black-guy-pounds-elastic-asshole-of-brunette-ladyboy-sueva.html
bhabhi saree nipples https://vegasmpegs.com/play-313455258-a-massive-group-sex-with-four-besties.html
american leady fuck https://vegasmpegs.com/play-541128995-super-hot-mess-with-a-gorgeous-redhead.html
sari oppen porn https://vegasmpegs.com/play-181415017-sexy-milf-tara-holiday-is-fucking-with-bruce-venture.html
pavithra lokesh sex https://vegasmpegs.com/play-451227127-beim-ficken-gefilmt.html
sex filmi video https://vegasmpegs.com/play-132747118-teen-hot-latina-fingers-pussy.html
sleeping mom fuck.3gp https://vegasmpegs.com/play-0658191465-blonde-daughter-fucks-her-stepdad.html
brazzers kiara mia https://vegasmpegs.com/play-270331117-teen-girl-april-oneil-and-vanilla-deville-threeway.html
सेकसी करते हूए https://vegasmpegs.com/play-2903120476-greek-babe-inna-innaki-sucks-big-penis-and-gets-her-pussy-nailed-hard.html
hindi saxx video https://vegasmpegs.com/play-348540129-chubby-amateur-milf-anal-fuck-in-the-backyard.html
xxx com plye https://vegasmpegs.com/play-003265211-lovely-amateur-couple-blowjob-and-hard-fuck.html
xxx bioe zbarzsati
CurtissoB 2023/04/10(02:55)
अमेरिका sex nude https://tubepatrol.porn/mov-074211644-cute-blonde-kita-shows-her-pussy-to-levi-cash.html
sex phone video https://tubepatrol.porn/mov-724626593-the-wettest-blowjob-ever.html
galss sex vedio https://tubepatrol.porn/mov-279474048-blind-date-with-hussy-whore-cony-ferrara.html
sunny leone xxx.combf https://tubepatrol.porn/mov-157050313-perv-spies-on-pantyhose-babe-in-forest-gets-a-blowjob-footjob-outdoors.html
nxgx hd cute https://tubepatrol.porn/mov-684074538-slutty-blond-waitress-abbey-brooks-gets-poked-mish-in-the-pub.html
julia ann molly https://tubepatrol.porn/mov-170244242-she-is-so-rough-when-it-comes-to-handjob.html
village girl sex.in https://tubepatrol.porn/mov-011311850-two-wifes-sharing-husbands.html
sexi vedio singapur https://tubepatrol.porn/mov-0093192277-shy-babe-jerks-off-a-big-dick.html
download vidieo brazzer https://tubepatrol.porn/mov-408152409-skinny-blonde-stepsis-bored-and-fucks-her-stepbrother.html
bokep jepang dipaksa https://tubepatrol.porn/mov-13510792-big-ass-amateur-doll-enjoys-heavy-pounding.html
xxx misre video https://tubepatrol.porn/mov-819265933-angie-savage-fingers-her-meaty-pussy.html
desi pagali fuk https://tubepatrol.porn/mov-410649993-rich-white-teen-ruined-by-a-bbc.html
afraken xxxx video https://tubepatrol.porn/cumshot.html
bbw se xey https://tubepatrol.porn/milf.html
x video arba https://tubepatrol.porn/mov-153465841-messy-facial-compilation.html
unblock khalifa xnxx.com/unblock https://tubepatrol.porn/mov-00682621-hot-latina-teen-dances-for-the-camera-before-taking-a-thick-long-dick.html
noone porn videos https://tubepatrol.porn/mov-8564134259-hard-dick-client-tightly-fucked-chennai-escort-wwwsoniyayercom.html
beeg mouth fuk https://tubepatrol.porn/mov-808039788-ombfuncom-super-wet-vibrator-finger-fucking-tight-teen-pussy-orgasm.html
family forced xxx https://tubepatrol.porn/mov-115713391-sexy-brunette-gal-in-a-super-hot-solo-scene.html
aliehaza sex vedio https://tubepatrol.porn/mov-562345191-blondie-fesser-and-nekane-glamour-3some.html
gesex full hd
ElijahHig 2023/04/10(02:40)
creamieact.com in hd https://tubepatrol.porn/mov-887871663-fluffy-blonde-sexpot-alexis-monroe-brags-with-her-giant-booty.html
xxx com jabrzsti https://tubepatrol.porn/mov-647940392-tokyo-teen-maid-bukkake.html
beezer porn com https://tubepatrol.porn/mov-500945330-asian-anal-assassins-scene-5.html
www xxxvideohindi 3gp https://tubepatrol.porn/big-ass.html
बिएफ चुदाई बिडीयो https://tubepatrol.porn/mov-626579116-dirty-chick-kimberly-kane-bends-over-to-get-her-anus-pounded-deep.html
japanis massage sex https://tubepatrol.porn/mov-242413071-anal-buffet-11-jynx-maze-proxy-paige-ashley-fires-misha-cross-jessie-volt-jodi-taylor-dee-siren-naughty-alysha-jenna-ashley-erik-everhard-ramon-nomar-karlo-karrera-christian-clay-sean-michaels-mick-blue.html
phonerotic japanese mom https://tubepatrol.porn/mov-031460895-skinny-slut-gets-fucked-and-punished-for-being-a-shoplifter.html
honkai impact porn https://tubepatrol.porn/mov-0499197232-real-euro-teens-fucking-in-costume-orgy.html
boos xxx saxrap https://tubepatrol.porn/mov-202884969-lauren-phillips-and-sara-stclair-at-the-gloryhole.html
priya anjli rai https://tubepatrol.porn/mov-568556799-horny-sistas-nelly-and-natasha-exchange-passionate-kisses-and-take-care-of-their-pussies.html
six xxx xoxox https://tubepatrol.porn/mov-308530550-a-soft-fuck-scene-for-this-brunette.html
sexy vedio downlode https://tubepatrol.porn/mov-185329146-excited-little-slut-dillion-harper.html
exxxtra young porn https://tubepatrol.porn/mov-746822431-pornstars-pussy-was-hungry-for-a-football-player-big-cock.html
xxx.video pakistani sultan https://tubepatrol.porn/mov-762311671-girls-out-west-hairy-lesbian-cuties-washing-car.html
hd xnxxx beg https://tubepatrol.porn/mov-839845263-kendra-sunderland-day-in-the-life-behind-the-scenes.html
video naruto hentai https://tubepatrol.porn/mov-133859178-cocksucking-after-a-blind-date.html
xxxx wwww vedio https://tubepatrol.porn/mov-123332425-huge-horny-bbw-redhead-gets-triple-teamed.html
sixvideo download hd https://tubepatrol.porn/mov-380554205-julia-ann-helps-charles-dera-to-fuck-the-hot-cassidy-banks.html
sex sestar com https://tubepatrol.porn/mov-4922150551-the-guys-throat-her-and-play-with-her-tits-big-time-more-at-slurpjp-com.html
miya kalifa xesy.com https://tubepatrol.porn/mov-463383964-indian-fucked-from-behind-anal-hd-xxx-porn-christmas-very-hurd-fuck-hanif-pk-and-shathi-khatun.html
xxx cnima bf.com
DylanGar 2023/04/10(00:53)
porn 3gp 3min https://sexotube2.info/play-935131518-ill-fuck-you-for-the-golf-clubs-ath-the-pawn-shop.html
porno family strick https://sexotube2.info/play-7677120190-acrobatic-venezuelan-slut.html
2018 सेक सी https://sexotube2.info/play-625455636-slutty-blonde-babe-raylin-ann-slammed-rough-on-the-bench-by-a-swollen-cocked-stud.html
ladies muth marne https://sexotube2.info/play-285434620-home-doggy-domination.html
bbw belia xxx https://sexotube2.info/play-512073572-big-ass-julianna-vega-gets-pounded.html
s y xxx https://sexotube2.info/play-632022029-petite-lesbian-babes-oral-scissoring.html
hot masalla porn https://sexotube2.info/play-202028962-college-girl-strip-and-lap-dance-in-front-of-dude-for-money.html
xxx cop mp4 https://sexotube2.info/play-918555632-sunny-leone-fingering-her-pussy-by-the-piano.html
heroine x वीडियो https://sexotube2.info/play-475623194-this-horny-babe-plays-her-tight-pussy-on-cam.html
skinny pussy eating https://sexotube2.info/play-143767959-the-winner-of-a-masturbation-competition-ava-cash-pleases-her-pussy.html
xxx aarkesta video https://sexotube2.info/play-7811198027-latex-cops-scene-3.html
girl sexy xxx https://sexotube2.info/play-486456848-teen-cutie-in-nylon-nylons-is-a-real-sex-expert.html
deep pissy lick https://sexotube2.info/play-995826388-glamorous-babe-uses-her-mouth-to-give-satisfying.html
bhojpuri desi chudai https://sexotube2.info/play-587948440-petite-babysitter-seducing-her-boss.html
bokep di laut https://sexotube2.info/play-07512490-cosplay-gyaru-nurse-gets-doggystyled.html
evelyn lyn porn https://sexotube2.info/play-057959421-privatecom-anal-dp-orgy.html
download bokep india https://sexotube2.info/play-6543124335-intense-anal-orgasm.html
india girls mastubates https://sexotube2.info/play-981310545-punishteens-busty-babe-punished.html
raj wap indan https://sexotube2.info/play-616929544-marie-mccray-and-pepper-kester-use-strapon.html
pk xxxii videos https://sexotube2.info/play-224229467-hot-ebony-chick-fucked-by-horny-pawn-man-for-the-golf-club.html
bf dawonlod xxx
EllaSpout 2023/04/09(21:57)
fdc sex vedio https://vegasmpegs.com/play-848813079-extreme-fucking-league.html
antivirus sex video https://vegasmpegs.com/play-899119335-magnificient-brunnete-valentina-nappi-get-fucked-in-a-shower.html
sex gareko video https://vegasmpegs.com/play-394514581-karen-in-deepthroat-bj-scene-with-a-nicelooking-bimbo.html
sex sistar barthar https://vegasmpegs.com/play-891231083-rei-ayanami-in-fuck-machine-evangelion-hentai.html
shagrat video hd https://vegasmpegs.com/play-366530565-18-year-old-skye-sucks-cock-with-vigor.html
gold hd tub https://vegasmpegs.com/play-360321761-four-horny-singles-having-fun-inside-foursome-mansion.html
inglend sexy movi https://vegasmpegs.com/play-763658285-two-hot-female-police-officers-in-uniforms-getting-fucked-hard-by-a-bbc.html
sex 3gp pron https://vegasmpegs.com/play-047571106-outstanding-lesbians-kiera-king-melina-mason-prefer-tickling-fancies.html
xxx vidio mp4 https://vegasmpegs.com/play-450529973-mash-but-instead-a-parody.html
xxx raqing style https://vegasmpegs.com/play-660019674-brooke-wylde-fucks-two-blacks-cocks-at-gloryhole.html
adult chudachudi hd https://vegasmpegs.com/play-421827925-sweethearts-is-torturing-studs-fantastic-pecker.html
shreya sex movie https://vegasmpegs.com/play-237653733-2017-big-sexy-natural-boobs-tits-compilation.html
punjabi sexy jabardasti https://vegasmpegs.com/play-649131898-teen-latina-webcam-pussy-toying.html
hindi full sexy https://vegasmpegs.com/play-7469110442-big-ass-bitch-sucks-finger-and-gets-her-pussy-slammed-hard-in-hot-pov-video.html
mia kalifa fucks https://vegasmpegs.com/play-954762152-sweet-asian-chick-beti-hana-kneels-down-to-suck-cock.html
katie thornton fucked https://vegasmpegs.com/play-784426204-pure-xxx-films-busty-blonde-cheating-on-her-bf.html
porno de krouk https://vegasmpegs.com/play-4825185154-incredible-xxx-video-celebrity-fantastic-like-in-your-dreams.html
xxx new hiroin https://vegasmpegs.com/play-59528783-pat%09%09big-cock-oil-massage.html
www.xxxx.com in office https://vegasmpegs.com/play-86125490-cuckolding-gf-gets-her-little-tits-cumshot.html
फॉरेन बीएफ वीडियो https://vegasmpegs.com/play-60415578-public-toilet-couples-sex-games.html
Скотч и стрейч пленка оптом
MargoThemi 2023/04/09(20:31)
[url=https://streych-plenka-optom.ru/]жидкий скотч купить[/url]
pron sxi video
CurtissoB 2023/04/09(20:27)
sex video fucing https://tubepatrol.porn/mov-1524137492-evelina-darling-trio-yoga-session-with-dp-belle-claire.html
xxx massage П„ПѓО№ОјПЂОїП…ОєО· https://tubepatrol.porn/mov-5693121245-work-out-with-a-twerk-out.html
babi xxx download https://tubepatrol.porn/mov-351624066-pump-me-full-of-your-cum-creampie-closeup.html
xxx american nurse https://tubepatrol.porn/mov-062515793-beautiful-girlfriend-kasey-warner-creampied-in-bed.html
bf scyy video https://tubepatrol.porn/mov-6297127497-german-big-tits-chubby-milf-get-fuck-from-teacher-and-swallow-cum.html
sex download picture https://tubepatrol.porn/mov-520549781-blonde-woman-drilled-by-nasty-pawn-dude-at-the-pawnshop.html
desi mobi com https://tubepatrol.porn/mov-315643161-we-loved-the-lollipops-treats-and-money.html
wife cheating fuking https://tubepatrol.porn/mov-027267006-two-sexy-pregnant-brunette-lesbian-chicks-have-some-fun-in-the-bathtub.html
virgin 1080 p https://tubepatrol.porn/all-holes.html
sex hot kidnep https://tubepatrol.porn/mov-473836633-pretty-babes-nipps-acquires-painful-torturing.html
boss nagi xxx https://tubepatrol.porn/mov-10768945-pleasure-on-every-sunny-day.html
miss peru porn https://tubepatrol.porn/mov-345011867-brooke-biggs-sucks-off-a-lucky-mans-nob-like-cum-coated-lollipop.html
brazzer mia khalifa https://tubepatrol.porn/mov-869688629-wondrous-blond-blowlerina-pushes-a-strong-fat-cock-into-her-mouth-for-cum.html
indians sex mp4 https://tubepatrol.porn/mov-518475955-awesome-teen-missy-stone-is-on-her-knees-sucking-dick.html
xxx student toilet https://tubepatrol.porn/mov-974262495-hardcore-brunette-babe-drilled-dildo-on-her-ass-ho.html
bath bhabhi husbandporn https://tubepatrol.porn/mov-280552218-19-year-old-violet-starr-getting-her-hairy-twat-eaten.html
jamans xxx video https://tubepatrol.porn/mov-224049233-slut-katrina-jade-wants-a-hardcore-sex.html
spoiled verginhd fucker https://tubepatrol.porn/free-porn.html
massage heimlich gefilmt https://tubepatrol.porn/mov-871861367-her-real-services.html
dhog ladaki xxxxxxxxx https://tubepatrol.porn/mov-428977844-jav-idol-reo-saienji-fucks-in-the-office-group.html
sex film video
DylanGar 2023/04/09(19:05)
nude story video https://sexotube2.info/play-881947808-redhead-big-tit-milf-toying-on-webcam.html
pron sliping raf https://sexotube2.info/play-235253418-crazy-wild-toying-for-squirting-18yo-emo-latina-teen.html
300porn force video https://sexotube2.info/play-27514729-teen-babe-with-sexy-tan-lines-fucked-on-the-bed.html
www xxx dj https://sexotube2.info/play-032658275-latina-gets-facial-in-laundromat.html
sunny leone wifexxx https://sexotube2.info/play-602763695-jaylene-rio-rolls-her-eyes-up-with-pleasure-sucking-cock.html
nepali xxx movie https://sexotube2.info/play-757036783-teen-girl-orgy-rael-very-first-time-assfuck-sex.html
brandi love students https://sexotube2.info/play-064146154-inked-cab-driver-anal-fucked-interracial-in-fake-taxi.html
xxx vedo india https://sexotube2.info/play-558641015-hot-milf-bianca-breeze-watches-busty-babe-alexis-adams-getting-nailed.html
xxx sari local https://sexotube2.info/play-0293108117-twerk-it.html
new leaked mms https://sexotube2.info/play-740660683-saggy-tittied-sierra-skye-wants-to-feed-her-girlfriend-with-her-juice.html
brazil xxxx video https://sexotube2.info/play-3204128003-blonde-babe-a-k-a-the-gift-has-sweet-sensual-sex.html
romantic sex xxxxxx https://sexotube2.info/masturbate.html
sex download 3g https://sexotube2.info/play-962713467-the-gift-of-squirt.html
varun dhawan xnx https://sexotube2.info/play-029868691-sexed-summer-breeze-gets-her-hole-analyzed.html
xvideos torrent magnet https://sexotube2.info/play-074867813-alluring-babe-with-small-tits-toys-her-pussy-in-bed.html
deflo me videos https://sexotube2.info/play-764313734-trina-michaels-billy-glide-in-house-wife-1-on-1.html
hd video nadia.ali https://sexotube2.info/play-644478217-insanely-passionate-babe-tory-lane-gets-a-massive-dick-in-her-asshole.html
kohli xxx sax https://sexotube2.info/play-6064113379-unfriendly-competition.html
xxx outdoor veriginvideo https://sexotube2.info/play-416579123-bodybuilder-fucks-tiny-black-slut-marie-right-into-her-ass.html
xxx sixe रात https://sexotube2.info/play-816649502-jewels-jade-porn-videos.html
play xxx videos
CliffordNaX 2023/04/09(17:17)
natanya fuck video https://pimpmovs.net/videos-188144378-wonderful-sex-with-legal-age-teenager-gal.html
night amieica.com xxx https://pimpmovs.net/videos-5508181221-my-family-swap-sister.html
pendu xxsexx video https://pimpmovs.net/videos-244838760-busty-lesbian-babe-cassidy-banks-seduces-and-fucks-ivy-sherwood.html
romx sax video https://pimpmovs.net/videos-371342470-curvy-black-lady-boy-idolizing-blac-chyna-sharing-anal-sex-video.html
alia xxx sex https://pimpmovs.net/videos-816434183-blindfolded-wife-fucked-in-interracial-cuckold-sex.html
hd sexe vedio https://pimpmovs.net/videos-929226228-femdom-biting-fetish-video-with-sweet-innocent-amira.html
brazzie bots xxx https://pimpmovs.net/videos-237222183-pretty-teen-with-a-sexy-ass-enjoying-a-hardcore-fuck.html
momxxx donlod hd https://pimpmovs.net/videos-728914107-lucky-dude-fucking-with-sexy-megan-salinas.html
सानिया मिर जाxxx https://pimpmovs.net/videos-274898696-brown-bunny-face-farts-slave.html
daddy fuking little https://pimpmovs.net/videos-99404540-sun-kissed-hottie-marina-angel-seduces-kasey-warner-while-casting-her-for-nubiles.html
gog xxx video https://pimpmovs.net/videos-210218471-mature-kendra-lust-hot-threesome-session-with-cute-teen-girl.html
poplar vdeo xxx https://pimpmovs.net/videos-766624183-a-brides-naughty-revenge.html
romance brazzers xxx https://pimpmovs.net/videos-48083830-slut-contest.html
royal sex wap https://pimpmovs.net/videos-51480477-chika-arimuras-cosplay-creampie-as-ouma-mana.html
smal girls sex https://pimpmovs.net/videos-058334464-perky-tits-eurobabe-nailed-in-the-woods.html
xx english girl https://pimpmovs.net/videos-384764838-shemale-girl-jesse-flores-drilling-her-boyfriendsass-hole.html
sexs for chakka https://pimpmovs.net/videos-338594780-haley-reed-raised-her-legs-and-got-anus-destroyed-by-bbc.html
xxx suniligon school https://pimpmovs.net/videos-78408640-leila-hard-hardens-a-limp-cock.html
peta jenson massage https://pimpmovs.net/vaginal-cumshot.html
raped xxx nude https://pimpmovs.net/videos-062644420-hot-thin-blonde-fond-of-sex.html
chalane wala bf
Daniellemab 2023/04/09(16:39)
विदेशिया में बीएफ https://vegasmpegs.mobi/too-476338969-riding-dildo-on-webcam.html
sophie moone porn https://vegasmpegs.mobi/too-843072630-sensual-massage-therapy-of-neat-brunette-dillion-harper.html
stella coxsex porn https://vegasmpegs.mobi/too-532522424-wickedly-hot-teen-best-friends-eaten-out-and-sucking-dick.html
sex video gaana https://vegasmpegs.mobi/too-4306100296-lindsey-cruz-in-ripped-pantyhose-gets-her-ass-fucked.html
pakistani sexy massage https://vegasmpegs.mobi/buddhi-aorat-boor-chodachodi-hindi-video-awaj-ke-sath.html
xxx tamil dino https://vegasmpegs.mobi/too-925847137-ada-juliya-in-threesome-party-gets-them-going.html
xxx br hd https://vegasmpegs.mobi/too-136449830-star-wars-cartoon-porn-parody.html
www.male animals sex https://vegasmpegs.mobi/too-645366301-slutty-asian-babe-with-hairy-pussy-fucked-hard-in-pov-by-white-cock.html
indian seal xxxx https://vegasmpegs.mobi/jav-subtitle-jav.html
jav wife istri https://vegasmpegs.mobi/turkce-es-degistirme.html
odio sex vidio https://vegasmpegs.mobi/too-90565311-jane-swallows-after-being-fucked-in-the-ass.html
sexi panu video https://vegasmpegs.mobi/too-4548132273-tyler-steel-alexis-tae-in-spring-break-sex-on-the-bus-bangbus.html
hard women xxx https://vegasmpegs.mobi/too-869663365-amateur-colombian-babe-gets-pounded-in-several-pos.html
sunny leones xxx https://vegasmpegs.mobi/hot-sex-porn-jav-turbanli-gizli-cekim-gulseren.html
video xxhd hidi https://vegasmpegs.mobi/too-115127066-dom-was-moaning-and-begging-for-my-cock-as-i-fuck-her.html
vabi sex xxx https://vegasmpegs.mobi/too-722547086-big-boobs-czech-babe-railed-in-the-woods.html
punk rape porn https://vegasmpegs.mobi/too-608251689-beautiful-chick-is-slurping-men-schlong-hungrily.html
xxx sunny best https://vegasmpegs.mobi/too-885439864-blonde-milf-devon-gets-fucked-hard.html
12inch sex virgin https://vegasmpegs.mobi/too-024564479-jav-idol-suzu-yamai-fucked-on-bus-old-guys-get-the.html
xxx sek vedo https://vegasmpegs.mobi/too-121425174-ghetto-masseuse-yasmine-de-leon-banged-on-massage-table.html
bachcha chudai video
Daisytwist 2023/04/09(15:23)
sex bideo indian https://vegasmpegs.com/play-544832021-rough-doggy-style-pounding-for-large-tits-chick.html
prum xxx video https://vegasmpegs.com/play-163046151-jamie-valentine-and-rayna-rose-hot-orgy.html
www mom fouck https://vegasmpegs.com/play-299877888-i-won-t-study-i-want-to-fuck.html
chain sexy video https://vegasmpegs.com/play-1881141185-exotic-japanese-chick-in-incredible-cfnm-teens-jav-video.html
bhilai sex video https://vegasmpegs.com/play-509536458-fun-movies-sexy-amateur-teen-in-the-car.html
bokep peler besar https://vegasmpegs.com/play-643871604-yoga-trainer-devon-michaels-fucks-her-student.html
नई सेक सी https://vegasmpegs.com/play-090367862-heavenly-beauty-sweet-claudia-seduces-camera-with-her-gorgeous-forms.html
meenaa sxxx vido https://vegasmpegs.com/play-885735018-filthy-big-boobed-cougar-tongues-horny-brunette-hottie.html
jav massage molester https://vegasmpegs.com/play-848479946-brackets-on-her-teeth-are-not-a-problem-for-sexy-leah-luv.html
koraput sex film https://vegasmpegs.com/play-10917788-sexy-lesbian-hotties-eating-out-tight-shaved-pink-pussies-till-orgasming.html
tamil cuckold stories https://vegasmpegs.com/play-021249641-amateur-arab-egypt-creamy-pussy-squirting-on-webcam.html
xxxnxxxcomhd info full https://vegasmpegs.com/play-485332468-darling-delights-lesbian-chick-with-cunnilingus.html
public agent japan https://vegasmpegs.com/play-8152163123-two-girls-make-bbc-cum-extreme-post-orgasm-jerking.html
xxxx english com https://vegasmpegs.com/play-878238319-sadie-blair-interracial.html
indian sex browsers https://vegasmpegs.com/play-306165623-pickedup-19yo-ebony-drilled-after-pov-blowjob.html
heroine bra xxx https://vegasmpegs.com/play-398776943-saucy-shemale-slut-rabeche-gets-a-proper-rimjob-before-getting-screwed-hard-in-her-asshole.html
fucku savings xxx https://vegasmpegs.com/play-966750573-lesbian-massage-turns-to-tribbing.html
redwap sasha gren https://vegasmpegs.com/play-235641026-redhead-seduces-guy-and-rims-his-asshole-before-using-strapon.html
unsecerd japenese xvideo https://vegasmpegs.com/play-056526846-julia-bent-over-and-rails-from-behind.html
peter piper sexy https://vegasmpegs.com/play-009438311-penelope-kay-busty-stepsis-needs-my-cock.html
3xxx hot video
Edwardbroks 2023/04/09(13:52)
xxx chained vergin https://stripvidz.info/vd-78157636-titless-teenage-cutie-tries-herself-in-rough-porn.html
xxx mom redwab https://stripvidz.info/vd-0094199110-kaelyn-bondage-challenge.html
person big tits https://stripvidz.info/vd-3667197177-big-tits-teenie-dripping-wet-first-time-squirting.html
pornhub sleeping mom https://stripvidz.info/vd-426920914-caprice-opens-snatch-while-peeing.html
hours segirlke chudae https://stripvidz.info/vd-284063594-passionate-blonde-whore-taylor-wane-gets-poked-hard-by-jordan-ash-doggy-style.html
chadi bra sex https://stripvidz.info/vd-2975196188-hard-dick-client-tightly-fucked-chennai-escort-wwwsoniyayercom.html
xxxxxx hindi download https://stripvidz.info/vd-751011283-cfnmteens-hot-brunette-fucked-in-yoga-pants.html
arab mobД±l porono https://stripvidz.info/vd-251779764-teen-whore-mari-yamada-dresses-like-a-nurse-and-blows-sock.html
jav best thteesome https://stripvidz.info/vd-579767351-phat-ass-bimbo-in-stockings-gets-her-pussy-pounded-hard.html
xxx sex mrathi https://stripvidz.info/vd-737910338-eileen-young-and-suzie-carina-get-wet.html
indian pornx com https://stripvidz.info/vd-863967586-cream-insertion-with-tory-lane-jessica-moore-phoenix-marie-jennifer-white.html
new chaina sexvideo https://stripvidz.info/vd-475170828-over-tanned-slut-heather-vahn-shows-to-james-jamesson-her-great-abilities-to-suck-dick-deepthroat.html
xxx bidesh video https://stripvidz.info/vd-51758621-many%09%09hard-cock-purple-lingerie-sex.html
xx video mp4 https://stripvidz.info/vd-130043675-black-teen-amateur-blowjob-big-dick-fuck-interracial.html
wwwxxx videos 2019 https://stripvidz.info/vd-353353445-outdoor-fuck-for-amateur-italians.html
hd2017 porn video https://stripvidz.info/vd-562225550-cute-teen-kiera-daniels-hitchhikes-and-fucked-in-the-car.html
btw xxx download https://stripvidz.info/vd-987018161-panty-pops-09-august-ames-holly-michaels-luna-star-vicki-chase-kevin-moore.html
los bГЎrbaros porn https://stripvidz.info/vd-393362765-horny-milf-lisa-ann-as-a-teacher-fucks-her-student-to-punish-him-for-getting-late-at-the-class.html
sex xxxxxx 18 https://stripvidz.info/vd-037529773-hot-woman-needs-plenty-of-hard-cock.html
sakull garll xxx https://stripvidz.info/vd-656150767-teasing-cumhole-at-an-interview.html
islamabad girl xnxx
EmilyKigob 2023/04/09(11:03)
awek melayu romen https://vegasmpegs.info/mov-166674087-dirty-slut-kitty-cat-blows-two-hard-pricks-taking-them-deep-in-her-throat.html
lauren kiss sex https://vegasmpegs.info/mov-52020288-take-your-panties-slowly-off-anal.html
wwe kannda sex https://vegasmpegs.info/mov-9747142038-blonde-pov-casting-for-rap-music-video.html
jonny sins porn https://vegasmpegs.info/mov-960428871-hammering-babes-cookie-doggystyle-thrills-stud.html
sanilivon sex vdo https://vegasmpegs.info/mov-3867182028-ginger-amateur-tag-teamed-by-big-dicks.html
bokep porno titikamal https://vegasmpegs.info/mov-166548951-long-and-intense-orgasm-with-young-amateur-lesbian.html
xxx sexy aadhar https://vegasmpegs.info/deep-throat.html
deasi fat chudai https://vegasmpegs.info/mov-58004640-many%09%09posh-bareback-cum-in-mouth.html
हीरोइन हॉट बीएफ https://vegasmpegs.info/mov-254070837-tattooed-and-pierced-sierra-day-rides-a-dick-perfectly-well.html
rudely fuck videos https://vegasmpegs.info/mov-216440532-blonde-babe-swallow-compilation-full-length-slutty-angel-loves-the.html
hyatt xxx video https://vegasmpegs.info/mov-0183182211-cheating-wife-admits-stranger-fucks-better-then-her-husband-cuckold.html
nanny seduces boy https://vegasmpegs.info/mov-721652787-hot-gal-taught-how-to-suck-and-fuck-cock-by-her-stepmom.html
xxxxxc no ladki https://vegasmpegs.info/mov-002238831-gal-is-caged-up-with-her-bald-pussy-exposed.html
garam masala sex https://vegasmpegs.info/mov-941632758-sofi-rayan-and-diana-grace-housewife-s-lotion-commotion.html
xxx kidnap video https://vegasmpegs.info/mov-9978129423-sweetnameless16231909116578188mp4.html
naughty america online https://vegasmpegs.info/mov-9662149458-anal-fun-with-creampie-funbabe.html
redwap loud voices https://vegasmpegs.info/mov-0629865-hardcore-pranking.html
xxx miya fucking https://vegasmpegs.info/mov-8680147263-bootybutt-bootybutt-booty-butt-cheeks-feat-mandy.html
familystrokes.com all videos https://vegasmpegs.info/mov-4091128191-family-strokes-companion-cronys-step-sister-fucks-my-dad-and-xxx.html
mia khalifa redwap.com https://vegasmpegs.info/mov-299056959-ebony-with-perfect-butt-gets-fucked-by-horny-white-guys.html
animal girls focking
Eleanorpieme 2023/04/09(08:47)
aroplane me xxx https://tubepatrol.net/to-778772722-mercedez-santos-getting-messy-facial.html
sex hot tkw https://tubepatrol.net/cosplay.html
बीएफ एचडी 2009 https://tubepatrol.net/to-3562152110-smoking-hot-asian-babe-caught-swimming-topless.html
pesent sex video https://tubepatrol.net/to-20611349-messy-facial-for-tiny-tit-teen.html
woman xxxvideo hot https://tubepatrol.net/to-728569328-big-ass-german-mom-bangs-with-young-guy-in-kitchen.html
sex bahboi vedoi https://tubepatrol.net/unshaved.html
rajwab.xyz step son https://tubepatrol.net/to-048066778-eva-notty-exposes-her-saggy-boobs-and-gets-her-pussy-fucked.html
blacked com bf https://tubepatrol.net/to-311215959-lesbea-hd-experienced-lesbian-shares-hairy-pussy.html
alex frnka hot https://tubepatrol.net/to-489238879-my-stepsister-is-such-a-horny-slut.html
desixx hd com https://tubepatrol.net/to-088461835-lusty-japanese-milf-has-steamy-fuck-session-with-younger-guy.html
xxx suleiman bf https://tubepatrol.net/housewife.html
gujarati blue films https://tubepatrol.net/to-963159640-milf-sucking-his-cock-until-he-cums-on-her-cute-face.html
porn video.gal gadot https://tubepatrol.net/to-754753485-amateurs-recall-their-best-swinger-sex-experiences.html
indian nude club https://tubepatrol.net/to-894343236-big-juggs-latina-babe-masturbate-deep-hard.html
nathiya nude pics https://tubepatrol.net/to-44047806-sexy-video-art-with-steamy-outdoor-action.html
sexx with animals https://tubepatrol.net/to-205963660-beautiful-ebony-slut-plays-with-white-cock-in-swimming-pool.html
राज वॅप काॅम https://tubepatrol.net/to-206622718-horny-amateur-brunette-anal-toying-deep-with-sex-red-toy.html
synthia fixx xxx https://tubepatrol.net/to-651887908-married-couple-seduces-babysitter-mature-rough-facial-latina.html
jayasudha blue films https://tubepatrol.net/to-82612332-nudist-fetish-eurobabe-teases-mechanics.html
sex xxxii 18 https://tubepatrol.net/to-630068440-hot-girlfriend-grinds-her-pussy-on-top-of-his-boyf.html
Бахилы оптом от производителя
AliciaLon 2023/04/09(08:46)
[url=http://kupit-bahily-optom.ru/]бахилы операционные[/url]
dowload beem tube.com
CyrusMab 2023/04/09(08:24)
sonagachi chudai videos https://vegasmovs.info/video-547436517-old-and-young-girl-family-orgy-bart-is-a-profound-lover-of-table.html
xxxnx2 pron viodes https://vegasmovs.info/video-013937058-step-sister-came-from-and-asked-step-bro-help-with-homework-but-he-help-with-orgasm-handjob.html
xxx ggg videos https://vegasmovs.info/video-695037423-after-making-a-blowjob-sexy-babe-gets-a-hard-fuck.html
iiiiiiii sex video https://vegasmovs.info/video-790837296-jessica-does-the-reverse-cowgirl-in-sexy-lingerie.html
chaina pron xxx https://vegasmovs.info/video-343716168-cute-freckled-teen-in-schoolgirl-uniform-gets-cock.html
xxx mast porn https://vegasmovs.info/video-092018457-hairy-australian-lesbians-in-the-bathroom.html
sex videa bitola https://vegasmovs.info/video-902130885-hot-amateur-foursome-on-a-farm.html
xxxx video englishhd https://vegasmovs.info/video-525258477-shower-pounding-for-brunette-masseuse-cassidy-klein.html
deshi jungle fuck.com https://vegasmovs.info/video-2570112495-italian-babe-rebecca-volpetti-enjoys-every-inch-of-gigantic-cock-of-danny-d.html
www.redwap justine video https://vegasmovs.info/video-644745960-black-teen-pussy-destroyed-on-backroom-casting-couch-part-1.html
hd tna sex https://vegasmovs.info/video-386461479-assplug-lovers-alysa-and-hotkinkyjo-playing-with-a-dildo-and-stretching-their-ass-holes.html
www-km x vdo https://vegasmovs.info/video-762469197-balloon-fetish-banging.html
hot x vedio.com https://vegasmovs.info/video-748122369-mom-handjob-full-vid-hotmozacom.html
xxx3g सेक स https://vegasmovs.info/video-531949425-busty-lesbian-babe-cassidy-banks-seduces-and-fucks-ivy-sherwood.html
jamaica red wap.com https://vegasmovs.info/video-383822616-gal-strokes-her-milky-marangos-and-bubble-ass.html
bagali bahn xxx https://vegasmovs.info/video-541687305-chesty-mother-in-law-riding-cock-hot-young-dad-s-friend.html
puplic sex video https://vegasmovs.info/video-36902247-spring-break-strippers.html
xxxnx.com down vedio https://vegasmovs.info/video-92821296-our-spouses-are-out-so-lets-fuck-now.html
dongle sex video https://vegasmovs.info/video-93034674-izy-juices-old-man.html
big.com sexy hindi https://vegasmovs.info/video-023267955-busty-brunette-beverly-hills-is-fucked-in-doggy-style.html
पोरेन हड माँ
CurtissoB 2023/04/09(07:44)
xxx sxy mov https://tubepatrol.porn/mov-424718488-busty-taxi-amateur-fucked-in-backseat-pov.html
naughty amerekan xxx https://tubepatrol.porn/mov-791138919-my-wifes-friend-caught-on-cam-pounding-her-cunt-ho.html
desixxx video dongload https://tubepatrol.porn/mov-452913053-cute-amateur-bella-at-the-non-stop-sex-party.html
sabnur xxx video https://tubepatrol.porn/mov-301943023-sexy-nurses-chloe-and-liza-get-fucked-by-a-horny-patient.html
रीगन फॉक सsex https://tubepatrol.porn/mov-679272823-bootylicious-babe-krissy-lynn-gets-her-asshole-fingered-and-drilled-with-dildo.html
xxx korean caretaker https://tubepatrol.porn/mov-405887804-frisky-slut-crissy-moon-gets-a-load-of-cum-into-her-stretched-asshole.html
homeking hd video https://tubepatrol.porn/mov-466328758-amazingly-sexy-xxx-act-waits-for-you-to-see-it-now.html
small beby bf https://tubepatrol.porn/mov-2492174578-huge-cock-feels-so-good-in-deep-throat-of-skilled-sucking-head-judy-jolie.html
mau xxx video https://tubepatrol.porn/mov-0128175298-kinky-teen-slut-blowbangs.html
school garl fhaking https://tubepatrol.porn/mov-371067476-busty-italian-milf-sonia-eyes-has-hardcore-threesome-with-hunks.html
hd english foking https://tubepatrol.porn/mov-155531622-sensual-foreplay-of-a-loving-couple.html
xxx hd videps https://tubepatrol.porn/mov-897434652-katie-morgan-is-a-space-officer-in-spacenuts-xxx-parody.html
indian girl masturbation https://tubepatrol.porn/mov-751642486-step-bro-fucks-maya-bijou-on-top-riding-out-his-cock.html
japanese masssge porn https://tubepatrol.porn/mov-857710997-aya-sakuraba-in-a-school-uniform-bends-over-so-that-her-sweet-tight-teen-pussy-can-be-speared.html
hd holo porn https://tubepatrol.porn/mov-545078334-kendra-lust-is-a-hot-tempered-cock-rider.html
www x viodes https://tubepatrol.porn/mov-016979587-eager-for-sex-missy-monroe-masturbate-her-pussy-in-solo.html
diarrhea panty poop https://tubepatrol.porn/mov-507544143-aaliyah-love-on-table.html
new 2019 redwap https://tubepatrol.porn/mov-890624239-puta-locura-sexy-teen-nun-gets-punished-by-fake-pr.html
punjabi sexy bf https://tubepatrol.porn/mov-384934986-ombfuncom-vibrator-leaves-milf-pussy-dripping-in-hot-creamy-pussy-juice.html
hd sexy khasi.com https://tubepatrol.porn/mov-71781572-big-dick-blowjobs-and-facials-compilation.html
angelina castor xxx
DylanGar 2023/04/09(07:40)
bega xxx video https://sexotube2.info/play-153250055-busty-latina-whore-gets-her-tight-asshole-penetrated-hard.html
kiara mia jordi https://sexotube2.info/play-053043644-playgirl-is-slurping-studs-rod-hungrily.html
utrakhad sex video https://sexotube2.info/play-165017740-getting-pussy-on-the-ranch.html
hq brazzers hd https://sexotube2.info/play-868766473-two-kinky-whores-alana-evans-and-allie-james-seduce-evan-stone-and-give-him-a-head.html
xxx sex marriage https://sexotube2.info/play-5369141-innocent-nymph-stacie-gets-fucked.html
lucy summers fuck https://sexotube2.info/play-5210101136-redhead-seductress-penny-pax-gives-virtual-footjob-at-office.html
purn sex videos https://sexotube2.info/play-601526635-azure-maddox-gets-fucked-in-different-sex-positions.html
jav morisaki tomomi https://sexotube2.info/play-016939289-slut-katrina-jade-wants-a-hardcore-sex.html
www.sex vid xxxx https://sexotube2.info/blond-teen.html
brazzers ШЄШЩ…ЩЉЩ„ hd https://sexotube2.info/play-062548638-blonde-lesbian-teen-makes-two-matures-wet.html
female ling xxxx https://sexotube2.info/play-092546540-tomi-taylor-swallow-her-step-dads-cock-and-rides-on-top.html
xxx hard corebporn https://sexotube2.info/play-931566278-brunette-latinas-sativa-rose-and-mikayla-mendez-eat-each-other.html
tejugu sxe vidose https://sexotube2.info/play-7822108310-huge-tits-master-kept-a-big-tits-girl-in-the-dark-room.html
carnavalxxx en rio https://sexotube2.info/play-54017170-shy-nun-gets-her-ass-fucked-and-face-spermed.html
sex nangi image https://sexotube2.info/play-359223917-slutty-teen-humping-monster-dick-up-slit.html
gracyanne barbosa nude https://sexotube2.info/play-676467145-deepthroat-blowjob-performed-by-charming-teen-hot-izumi.html
सनिलेवन चुदाई विडीयो https://sexotube2.info/play-314156320-blonde-secretary-fucks-big-shaved-pussy-hard.html
sunuy hd bf https://sexotube2.info/play-037955697-marvelous-marry-queen-loves-as-cum-blasts-her-sweet-vag.html
mom son bf https://sexotube2.info/play-513737024-sweet-alana-evans-fucking-a-large-meaty-hard-pole.html
xxx vid www.www.www.eos https://sexotube2.info/play-366511310-hardcore-fuck-with-a-pretty-blonde-whore-named-alana-evans-and-jordan-ash.html
forced brutal 3gp
ColeBoync 2023/04/09(05:49)
sexy vf xxxxx https://sexotube2.info/play-676750901-lesbian-sex-in-car-with-jasmine-jae-and-crystal-coxxx.html
rukawa rina porn https://sexotube2.info/play-363057756-blonde-wife-anal-fucks-husbands-sis-with-strap-on.html
saxx bf video https://sexotube2.info/play-200843212-sexy-security-guard-xxx.html
xxx sex videos2018 https://sexotube2.info/play-173860360-oldnanny-lily-may-and-claire-knight-lesbian-video.html
ava admas mom https://sexotube2.info/play-299933307-japanese-analed-and-dped-by-blacks.html
sunny xxxx vedio https://sexotube2.info/play-241666386-fabulous-lesbians-nelly-sullivan-and-bibi-noel-undress-each-other.html
hbsex sex ex https://sexotube2.info/play-525052636-dyked-mercedes-with-zoey-in-carnal-lesbian-desire-drinking-pussy-cum.html
family stockesex com https://sexotube2.info/play-141450354-horny-latinas-aidra-and-bianca-sucking-big-rod.html
rale bp xxx https://sexotube2.info/play-090854947-chap-manages-to-make-mother-id-like-to-fuck-cum.html
naaigaren pron aunty https://sexotube2.info/play-576238193-two-slutty-babes-having-a-wild-lesbian-sex.html
x video फोटो https://sexotube2.info/play-968536826-beautys-fellatio-makes-boy-desires-to-spew-jizz.html
chacha hd porn https://sexotube2.info/play-330073526-chubby-face-japanese-girl-gekisha-demonstrates-her-fresh-body.html
sex dabal video https://sexotube2.info/hooters.html
jav stroller sex https://sexotube2.info/play-556525414-skinny-japanese-teen-goes-black.html
brazer s com https://sexotube2.info/play-359668297-jennifer-white-digs-her-pussy-with-dildo-and-degusts-it.html
nicole aniston onlyfans https://sexotube2.info/play-931032336-kayce-monroe-porno-theater-gang-bang.html
xxx videos doenlkad https://sexotube2.info/play-049418354-asian-fuck-faces-03-part2-alina-li-jayden-lee-jessica-bangkok-cindy-starfall-angelina-chung-mena-mason-jonni-darkko.html
funkig short vedio https://sexotube2.info/play-299460869-petite-ginger-cutie-alyssa-branch-gives-a-head-to-her-horny-lover.html
big cook xxxvideoshd https://sexotube2.info/play-875747708-katrina-jade-hd-porn-videos-xxx.html
fack hub com https://sexotube2.info/play-9306187099-step-sister-makeover.html
all pogeshan sex
CodyDiade 2023/04/09(05:11)
xxx vigdo 2017 https://pimpmpegs.net/vid-126669071-oiled-jumbo-boobies-of-cute-brunette-teen-pyrah-lee.html
porn in dadi https://pimpmpegs.net/vid-662419550-rei-mizuna-drinks-piss-and-fucks-two-homeless-men.html
video sexe 3gp https://pimpmpegs.net/vid-3515154293-hentai-interviewer.html
porn bharuch college https://pimpmpegs.net/vid-347642410-mischievous-teen-cannot-stop-sucking-large-cock.html
sex mex madres https://pimpmpegs.net/vid-845963843-busty-layla-rose-and-krista-james-have-a-lesbie-fuck-session.html
bp xxxx वीडियो https://pimpmpegs.net/vid-989636153-stepsisters-abella-danger-and-august-ames-rekindle-their-lesbian-relationship.html
fighar xxx antee https://pimpmpegs.net/vid-055251816-couples-enjoying-orgy-in-swinger-reality-show.html
american gand xxx https://pimpmpegs.net/vid-592567798-hussy-jade-saki-uchida-is-toy-fucked-in-a-threesome-foreplay-action.html
sanilaon xxx bedeo https://pimpmpegs.net/vid-0219186072-trib0396-anastasia-vs-gloria.html
kuwari chut movie https://pimpmpegs.net/vid-959519937-busty-bbw-sloppy-blowjob.html
secx video sanny https://pimpmpegs.net/vid-538324976-quim-of-sexy-gal-is-ready-to-take-huge-cock-inside.html
sethani sex video https://pimpmpegs.net/vid-838656731-big-ass-latina-milf-fucked-from-behing-in-the-pawnshop.html
www.sex ponrohd video https://pimpmpegs.net/vid-246530781-a-first-time-for-everything-xxx.html
sex images hd https://pimpmpegs.net/vid-467457872-busty-jap-gets-her-pantyhose-and-cunt-ripped.html
bf angrej wala https://pimpmpegs.net/vid-179850431-blonde-teen-slut-lilly-sapphire-getting-slammed-hard-in-dark-street-alley.html
kutha gb xxx https://pimpmpegs.net/vid-029125829-hot-german-sex.html
बीएफ सनी वीडियो https://pimpmpegs.net/vid-610626749-cuckold-wife-shared-first-time-with-neighbor.html
wwwww xxx hd https://pimpmpegs.net/vid-286861232-cock-craving-sistas-sophie-dee-and-nikki-grind-got-some-junk-in-their-trunks.html
xx dirty vidio https://pimpmpegs.net/vid-048093374-kinky-college-group-sex-party-time.html
babe andrian adams https://pimpmpegs.net/vid-7300160322-blonde-blake-blossom-gets-fucked-in-reverse-cowgirl-position.html
smart mom sex
Danielmap 2023/04/09(03:12)
xxxxxxxx video rep https://vegasmpegs.info/mov-805562280-kissa-sins-gets-doggystyled-by-scott-nails.html
www.fucking by force https://vegasmpegs.info/mov-638668773-asian-ass-and-handjob-massage-my-mom.html
fat man fucked https://vegasmpegs.info/mov-224260092-stepdad-covers-her-pussy-in-cum.html
xxx c videohd https://vegasmpegs.info/mov-794574675-niki-nymph-gets-whipped-brutally-in-a-hardcore-bdsm-video.html
www.borowap.come xxx video https://vegasmpegs.info/mov-2150123265-celebrity-actress-inma-cuesta-nude-and-rough-sex-scenes.html
xxx college 2 https://vegasmpegs.info/mov-011322288-i-got-you-a-dildo-stepsis-now-let-s-fuck.html
xxx vbo vf https://vegasmpegs.info/mov-034744734-redhead-babe-choe-love-gets-her-teen-pussy-smashed-by-bf.html
manusia ngewe hewan https://vegasmpegs.info/mov-5942149425-virtual-booty-call.html
school teen fuck https://vegasmpegs.info/mov-238348944-chanell-heart-hd-porn-videos-xxx.html
janet mason 2018 https://vegasmpegs.info/mov-932674437-fat-mature-with-monster-tits-cami-cooper-pleasured-by-a-fucking-machine.html
మోడల సెక స https://vegasmpegs.info/mov-266264325-cocksucking-skills-of-brazilian-floozy.html
cunnilingus fellatio part3 https://vegasmpegs.info/mov-810318123-cindy-hope-klaudia-and-viktoria-diamond-in-fetish-action.html
karbi sex videos https://vegasmpegs.info/mov-351466875-japanese-teen-saki-otsuka-gives-her-boy-toy-a-titj.html
dowloads video porno https://vegasmpegs.info/mov-2158121259-lovable-nympho-blows-penis-in-pov-and-gets-spread-quim-naile.html
videos mp4 xnxx https://vegasmpegs.info/mov-696564297-slutty-bitch-noemi-jolie-fucking-for-a-cumshot.html
mallu fuck hard https://vegasmpegs.info/mov-546474924-golf-game-ends-up-with-a-steamy-quickie-with-juelz-ventura.html
napales six voides https://vegasmpegs.info/mov-923772636-lascivious-milf-lepidopteras-pussy-eats-her-thongs.html
big boobs touching https://vegasmpegs.info/mov-051562521-teacher-getting-too-close-to-his-students.html
nyxx sex vidio https://vegasmpegs.info/mov-386280846-busty-josephine-jackson-tries-on-some-tiny-thongs.html
sone xxx videos https://vegasmpegs.info/mov-830910141-big-boobed-babe-shyla-shy-is-fucked-hard.html
desi maal himachal
Daisytwist 2023/04/09(02:32)
download dino genzo https://vegasmpegs.com/play-584565927-teen-doggy-compilation-hd-angry-boychums-have-no-problem-kicking.html
bp xxx yg https://vegasmpegs.com/play-3862133165-hard-dick-client-tightly-fucked-chennai-escort-wwwsoniyayercom.html
been com xxx https://vegasmpegs.com/play-536674058-black-guy-pounds-elastic-asshole-of-brunette-ladyboy-sueva.html
bangalore sex xxxx https://vegasmpegs.com/play-037961294-buxom-brunette-madelyn-monroe-prefers-the-overused-missionary-style.html
desi odia xxxvidio https://vegasmpegs.com/play-877933598-nickey-huntsman-gets-tricked-and-filled-with-dudes-sperm.html
pakistanis girels xxx https://vegasmpegs.com/play-558028347-lucky-grandpas-and-gorgeous-teens-sex.html
xyz blue film https://vegasmpegs.com/play-477271729-fantastically-beautiful-babe-shows-off-her-boobs-in-a-truck.html
p xxxx vido https://vegasmpegs.com/play-382832259-prinzzess-wears-strapon-and-fucks-brenda-james-on-the-bed.html
watz redwap com https://vegasmpegs.com/play-3351154194-wild-babe-brooke-beretta-gets-plowed-by-a-soccer-player.html
xxxii hdvideo com https://vegasmpegs.com/play-4899163148-wacky-bombshell-gets-sperm-load-on-her-face-swallowing-all-t.html
xxxxx 1800 sex https://vegasmpegs.com/play-590613773-japanese-milf-arisa-suzuhusa-uses-a-variety-of-toys-in-her-hairy-muff-as-she-moans-and-cums-hard.html
chudai prono sex https://vegasmpegs.com/play-279557745-ebony-amateur-girlfriend-gives-head-in-bathroom.html
donkey xxx man https://vegasmpegs.com/play-998654999-katrina-jade-demonstrates-her-hot-butt-on-the-pool-table.html
gay misar xxx https://vegasmpegs.com/play-439928292-ebony-babe-enjoys-jerking-off-white-cock.html
gf fast xxx https://vegasmpegs.com/play-22024878-natalie-heart-moaning-while-getting-her-twat-fucked.html
ईगलीस बूलू बीडीयो https://vegasmpegs.com/play-243921710-joybear-fit-fucking-redhead-beauty.html
ladki ki xxx https://vegasmpegs.com/play-049112948-anjelica-in-hot-homemade-video-showing-a-cute-inlove-couple.html
anil sex com https://vegasmpegs.com/play-921247106-slow-anal-sex-mail-order-teens-rimjob-fight.html
xxx story sister https://vegasmpegs.com/play-536831985-loose-pregnant-slut-gets-fucked.html
karnataka fuck videos https://vegasmpegs.com/play-321348435-big-tits-big-ass-public-bus-tumblr-hot-milf-banged-at-the-pawnshop.html
Московское медицинское учреждение Здоровье
CarmenGag 2023/04/08(21:55)
[url=http://med.bolnichka-site.top/articles/kak-progulyat-rabotu/][img]https://i.ibb.co/ngQtDws/10.jpg[/img][/url]
Клиника персональной медицины
купить справку от врача задним числом в Москве
Медицинское учреждение – это организация, которая оказывает медицинские услуги своим пациентам. Цель такой организации заключается в том, чтобы поддерживать и улучшать здоровье людей, которые обращаются за помощью. Медицинские учреждения охватывают множество разных типов медицинской помощи, от простых диспансерных учреждений до крупных госпиталей. Основной целью медицинского учреждения является улучшение здоровья своих пациентов. Это достигается через предоставление качественных медицинских услуг и помощи при лечении различных заболеваний. Кроме того, медицинские учреждения часто предлагают программы профилактики и мероприятия по контролю за здоровьем. В медицинских учреждениях работают специально обученные и квалифицированные медицинские работники, такие как врачи, медсестры, фармацевты и другие специалисты, которые помогают пациентам справляться со своими проблемами в области здравоохранения. Медицинские учреждения также могут предоставлять услуги лабораторных и исследовательских центров для диагностики определенных заболеваний. Существуют разные типы медицинских учреждений, включая государственные и частные клиники, больницы, диспансеры, медицинские центры и т.д. В большинстве случаев они могут предоставлять широкий спектр услуг, от простых консультаций до сложных операций и процедур. Если вы ищете медицинское учреждение для себя или своих близких, всегда стоит обращать внимание на репутацию и квалификацию медицинских работников. Помните, что удачный результат лечения во многом зависит от правильного выбора медицинского учреждения и своевременного обращения за медицинской помощью. Медицинские учреждения являются необходимой и незаменимой частью любой здравоохранительной системы. Они помогают людям сохранять и улучшать свое здоровье, а также в случае необходимости, получать медицинскую помощь и лечение в случае заболевания [url=http://spravki.spravka-ru.com/]больничный по беременности[/url] сделать больничный лист задним числом
http://isma.ivanovo.ru/attachments/13858
xvideo dise park
Daisytwist 2023/04/08(19:59)
romance with sexvedios https://vegasmpegs.com/play-788269819-plump-marleigh-anne-uses-her-mouth-and-cunt-on-a-big-cock.html
desi mux com https://vegasmpegs.com/play-393219599-hot-blonde-perfect-tits-on-webcam-1.html
sina hot porn https://vegasmpegs.com/play-416444817-watch-emily-mena-and-a-big-cock-in-her-mouth.html
new hd xxx.in https://vegasmpegs.com/play-791046850-asian-amateur-deepthroat-a-cock-live-cam-hardcore-blowjob-swallows.html
chhoti sister xxx https://vegasmpegs.com/mature-teacher.html
downlod japanes hot https://vegasmpegs.com/play-5355160467-old-man-enjoys-fucking-pretty-teen-olya-in-mouth-and-pussy.html
xnxx vido japani https://vegasmpegs.com/play-9143169148-time-to-celebrate.html
bhojpuri porn vidio https://vegasmpegs.com/play-364856785-fat-girl-moon-baby-sucks-and-fucks.html
hindi cartoon bf https://vegasmpegs.com/play-561269961-brutal-dude-drills-valentinas-asshole-aggressively-and-later-feeds-her-with-jizz.html
xxx movie panjab https://vegasmpegs.com/play-409966870-cock-riding-party-with-courtney-cummz-sara-jay-and-jamie-valentine.html
se xx o https://vegasmpegs.com/play-458428971-pure-xxx-films-payback-is-a-redhead-bitch.html
beeg xxx sex https://vegasmpegs.com/play-3140163148-glam-lesbian-milf-pussylicking-sixtynine.html
bp xxx english https://vegasmpegs.com/play-488911014-phoenix-seduces-jordan-to-get-his-fresh-cum-inside-of-her-pert-ass.html
xxx girls patli https://vegasmpegs.com/play-8708100186-time-for-hotwife-krissy-lynn-to-soak-the-sheets.html
సెక స తెలుగులో https://vegasmpegs.com/play-225563379-tattooed-and-buxom-babe-alyiah-stone-gets-fucked-doggy-in-the-study.html
teachers boy srx https://vegasmpegs.com/play-85495723-big-titted-asian-teen-trimmed-pussy-fuck.html
nurse sexy viedo https://vegasmpegs.com/play-8555171-she-heard-about-cumfiesta.html
3gp sex v https://vegasmpegs.com/rimming.html
japani sexy chudai https://vegasmpegs.com/play-024972189-hentai-anime.html
xxx sixy poram https://vegasmpegs.com/play-687868651-japanese-slut-nozomi-kahara-gets-crazy-when-he-drills-her-pussy-with-vibrator.html
bbw xxx com
CurtissoB 2023/04/08(18:42)
हिजेडि कि xxx https://tubepatrol.porn/mov-000270114-blonde-whore-cassie-young-loves-when-he-muff-dives.html
new sex dawnlod https://tubepatrol.porn/mov-7881116211-jayme-langford-en-jayme-solo.html
xxx videos wwwf https://tubepatrol.porn/mov-931450676-ranch-girls-amateur-threesome.html
sexay video africa https://tubepatrol.porn/mov-7865146286-fabulous-porn-video-bondage-fantastic-its-amazing.html
jilbab sma nyepong https://tubepatrol.porn/mov-460818449-cris-commando-fucking-sexual-gal-megan-piper.html
sex con caballos https://tubepatrol.porn/mov-1120142276-cfnm-babes-piss-soaked.html
xxx vedeo gana https://tubepatrol.porn/tourist.html
poran hab in https://tubepatrol.porn/mov-127823785-cindy-starfall-quay-len-mei-mei-baby-putariaanal-my-friends-hot-mom-time-stop-fatass-erika-daughter-swap-macau-sisters-anal-bandung-mia-li.html
hubsi porn hd https://tubepatrol.porn/mov-8140116205-sex-in-hotel-in-hinden-cams.html
indian saxce vedio https://tubepatrol.porn/mov-456344477-kendra-lust-and-monique-alexander-sucking-kendra-husbands-huge-wang.html
xxxvideo old mom https://tubepatrol.porn/mov-2989185273-best-xxx-clip-teen-craziest-take-a-look.html
kannada kama kathe https://tubepatrol.porn/mov-599149068-teen-cute-pov-facial-blowjob-full-length-janine-screwing-an-older-guy.html
doll ki cudai https://tubepatrol.porn/mov-676219895-teensdoporn-russian-cutie-porn-audition.html
hdxxx russ vid https://tubepatrol.porn/mov-966223844-amateur-teen-girlfriend-with-glasses-full-blowjob.html
nude jabardasti videos https://tubepatrol.porn/mov-33515871-small-brunette-hottie-assfucked-in-art-xxx-video.html
noel leon fucked https://tubepatrol.porn/mov-298523081-sexy-amateur-girlfriend-first-time-anal-sex-on-cam.html
vidya bharti sexy https://tubepatrol.porn/mov-3456949-sweet-teens-fucking-in-a-park.html
korea rape xxx https://tubepatrol.porn/mov-170249769-jasmin-jae-is-a-perfect-milf-that-loves-to-get-fucked.html
sanny leon video https://tubepatrol.porn/mov-429168281-jav-idol-rin-aoki-fucked-in-her-uniform-uncensored.html
xxx 1080 hd https://tubepatrol.porn/mov-6350114557-uninhibited-latina-mia-martinez-hooks-up-with-barely-known-guy.html
xxxvideo fust time
CodyDiade 2023/04/08(09:39)
sex 18years videos https://pimpmpegs.net/vid-875560228-cute-and-horny-abby-lexus-rides-cock-and-gets-banged-doggy-style.html
sic video xxx https://pimpmpegs.net/vid-126669071-oiled-jumbo-boobies-of-cute-brunette-teen-pyrah-lee.html
xxx ny video https://pimpmpegs.net/vid-4223107040-tokyo-decadence-pmv-femdom-fetish-pornoir.html
outdoor solo redwap https://pimpmpegs.net/vid-50495425-mistresses-spur-your-pegging-fantasies.html
xxx lowmb download https://pimpmpegs.net/vid-645239635-nerdy-ember-stone-takes-her-first-black-dick-doggystyle.html
sikwap japanesse yuong https://pimpmpegs.net/vid-487118335-5-big-tit-ladys-lesbo-party-c5m.html
aletta ocean lesbian https://pimpmpegs.net/vid-528718198-strong-hardcore-with-slim-indian-cutie.html
bgrade masala porn https://pimpmpegs.net/vid-105735130-kumiko-katsura-japanese-oldie-screwed-creampied.html
silpek sex hd https://pimpmpegs.net/vid-209158493-petite-brunette-teen-sucks-off-big-cock-like-a-pro.html
mizoram force sex https://pimpmpegs.net/vid-4334178216-french-my-dick.html
sunny leone xxxivideo https://pimpmpegs.net/vid-4360146014-hj-long-nails-scrath.html
а¤аҐ‹а¤ња¤ЄаҐ‚री www xxxxx https://pimpmpegs.net/vid-714363306-romantic-milf-and-mom-feeding-milk-hot-milf-fucked-delivery-guy.html
marketing baby xxx https://pimpmpegs.net/hermaphrodite.html
sexy sister brother https://pimpmpegs.net/vid-766332201-hungry-man-is-having-a-time-tasting-babes-cookie.html
pron video dounlod https://pimpmpegs.net/vid-387061120-priya-anjali-rai-receives-pussy-licking-and-gets-fucked-doggystyle.html
slugterra sex video https://pimpmpegs.net/vid-042545133-thick-butt-and-natural-juicy-boobs-of-august-ames.html
berzzas slpping fuk https://pimpmpegs.net/vid-744735010-hardcore-1320-free-hardcore-hd-porn-video-d0.html
sony levante sex https://pimpmpegs.net/vid-783769564-kinky-threesome-with-francesca-le-mark-wood-and-penny-pax.html
radwep abg 11 https://pimpmpegs.net/vid-589914743-homeless-teen-squirts-for-money.html
www.black animalls sex.in https://pimpmpegs.net/vid-35368701-arabian-teen-mia-khalifa-shows-off-her-enormous-breasts.html
redwap xxx blazel
Daniellemab 2023/04/08(08:21)
kajal kumarijdw xxx https://vegasmpegs.mobi/too-46892730-virtuality-coming-true.html
xxx viode 12 https://vegasmpegs.mobi/too-415877236-steamy-threesome-with-italian-and-hungarian-blondes.html
xxnxx sax com https://vegasmpegs.mobi/too-970671379-curly-haired-asian-nympho-miho-maejima-gets-her-cunt-stimulated.html
georgia moffett porn https://vegasmpegs.mobi/free-tube-yeni.html
purn sex hd https://vegasmpegs.mobi/too-038132722-schoen-rasierte-muschi-gefickt.html
xxxrd blek garla https://vegasmpegs.mobi/too-696343912-nikki-kay-loves-big-dicks-and-thats-just-the-way-it-is.html
13 vear xxx.mov https://vegasmpegs.mobi/too-470817418-nasty-girls-madison-lovely-miho-lechter-punished.html
xxx video riyal https://vegasmpegs.mobi/too-128622534-busty-teen-colombian-toys-double.html
www.sunnyleone.fucking videos youtube https://vegasmpegs.mobi/too-02110511-nubile-films-teen-cutie-massaged-and-fucked.html
sanivilan xxx video https://vegasmpegs.mobi/funny.html
x porn vido https://vegasmpegs.mobi/too-054058758-wet-pussy-doxy-deepthroats-knob.html
xxx www meo https://vegasmpegs.mobi/sailor.html
monisha xxxfree sex https://vegasmpegs.mobi/too-069651365-nasty-milf-phoenix-marie-takes-it-deep-in-the-ass.html
amma punjabi sex https://vegasmpegs.mobi/portland-bdsm.html
www wwwxxxxxx com https://vegasmpegs.mobi/playboy-tv-night-calls-videos-watch-diaper.html
xxx.www सेक स https://vegasmpegs.mobi/marinavaldivia-bolivia-videos-xxx-caseros-culeando-o-follando.html
xxx beby vadaoi https://vegasmpegs.mobi/too-7180163231-best-xxx-clip-milf-exclusive-only-for-you.html
sex xxx offic https://vegasmpegs.mobi/too-3067189337-18-years-old-sweet-lesbians.html
sex photos sexy https://vegasmpegs.mobi/clips-xoxoxo-jav-kizi-zorla-sikti.html
super blood xxx https://vegasmpegs.mobi/too-978264422-black-lesbian-sluts-natasha-and-nelly-have-fun-in-the-shower.html
xxxi vadeo com
Danielmap 2023/04/08(07:43)
moti nangi aunty https://vegasmpegs.info/mov-55691406-big-butt-fucking-with-veronica-bottoms.html
jay daddy gay https://vegasmpegs.info/german-classic.html
porn japanese squirt https://vegasmpegs.info/mov-954048357-horny-brunette-paula-shy-vr-pussy-masturbation.html
ba sexi xxx https://vegasmpegs.info/mov-660280509-spoiled-blond-bitch-samantha-jolie-gets-fucked-up-by-gay-dudes.html
clean white pussy https://vegasmpegs.info/mov-354518415-chary-is-fucking-a-baseball-bat.html
xxx girs sex https://vegasmpegs.info/mov-576720027-smoking-milf-gives-a-hand-job-pov.html
xxx amerikan chudayi https://vegasmpegs.info/mov-44219763-dani-jensen-and-zoey-nixon.html
rashmika couple xxx https://vegasmpegs.info/mov-861012243-james-brossman-gets-sucked-by-nerdy-marry-dream.html
mom xxx comhd https://vegasmpegs.info/mov-644160951-ass-to-mouth-extravaganza-with-three-dirty-sluts.html
japanese sex father https://vegasmpegs.info/mov-70636725-mature-mom-hedvika-hairy-pussy-dildo-drilling.html
काजोल कि sex https://vegasmpegs.info/mov-08618886-japanese-tart-marica-hase-gags-on-six-large-cocks.html
man thief xxx https://vegasmpegs.info/mov-8746180290-pretty-bob-cut-blonde-bimbo-sucking-dick-through-glory-hole.html
fat muslim pussy https://vegasmpegs.info/mov-8362109403-e390-bts.html
beauty x video https://vegasmpegs.info/mov-990424377-a-hot-blow-job-contest.html
mobile video xxx https://vegasmpegs.info/mov-996248052-czech-babe-flashes-tits-and-pussy-railed-for-a-few-bucks.html
xxsex free video https://vegasmpegs.info/mov-8746180290-pretty-bob-cut-blonde-bimbo-sucking-dick-through-glory-hole.html
xxx video mp1 https://vegasmpegs.info/mov-327072555-busty-ebony-bitch-melodee-bliss-moans-under-two-horny-dudes.html
banker in fucking https://vegasmpegs.info/mov-9817166412-virtual-vacation-bangkok-55.html
hot p0rn hd https://vegasmpegs.info/mov-9187180506-fetswing-community-diaries-season-4-episode-one-photoshoot-gone-good-sexy-milf-teen-cock-swap-young-married-and-sexy.html
wwwsisters porn tub.com https://vegasmpegs.info/mov-616734513-older-babes-bottoms-need-wild-fucking.html
Видеонаблюдение в Нижнем Новгороде
videoNef 2023/04/08(07:29)
[url=http://video-nn.ru]Видеонаблюдение в Нижнем Новгороде[/url]
happy ending room
CyrusMab 2023/04/08(06:26)
bokeb arabik hijab https://vegasmovs.info/video-636457527-daughters-april-and-serenity-swapped-by-step-dads.html
rape xxsex video https://vegasmovs.info/lesbian-in-threesome.html
sunny leon brazeer.com https://vegasmovs.info/video-0024137121-cum-challenge-hard-fucking-compilation.html
sanilion xxx poto https://vegasmovs.info/video-861111246-darla-crane-jordan-ash-in-my-first-sex-teacher.html
sexi movie new https://vegasmovs.info/video-139436826-cute-teen-tries-hardcore-sex.html
sunny leoin xxx https://vegasmovs.info/video-311466567-busty-blonde-whore-alexis-golden-is-fucked-in-different-positions.html
breezel six viodes https://vegasmovs.info/video-6511112313-reverse-gangbang.html
www xvideos sali https://vegasmovs.info/video-993353667-short-haired-mature-blonde-exposed-her-horny-big-clit-pussy-for-solo-masturbation.html
xxx.in dosti download https://vegasmovs.info/video-205415967-groped-and-toyed-by-old-men.html
saxy video hs https://vegasmovs.info/video-736669839-bondage-slave-shiori-natsumi-double-fucked-by-two.html
red sex net https://vegasmovs.info/video-583266573-lupe-fuentes-sienna-milano-sucks-strong-cocks-at-the-home-party.html
sunny lenon xnxx https://vegasmovs.info/video-449934126-alina-sucked-her-step-brothers-hard-cock-then-got-fucked.html
xxx barzers videos https://vegasmovs.info/video-235858332-lovely-xxx-act-with-stunning-babe-will-turn-you-on.html
jin kazama xxx https://vegasmovs.info/video-192552375-nicelooking-doll-has-hawt-hooters-to-share.html
सेक स ऑनलाइन https://vegasmovs.info/video-206839638-flirty-real-estate-agent-fucks-her-client-to-make-the-sale.html
tamil xxx vidio https://vegasmovs.info/asian.html
full hd xmovies.com https://vegasmovs.info/video-9055140417-panty-fetishist-fucks-blonde-girlfriend-and-her-black-roommate.html
pornvideo mia khalifa https://vegasmovs.info/video-4067153454-halloween-with-big-ass-latinas.html
hq xxx download https://vegasmovs.info/video-1030156347-french-lady-takes-anal-in-stockings.html
hot tamil porntube https://vegasmovs.info/video-2283145137-leona-in-masturbation-movie-atkhairy.html
+ for the post
RichardUtelf 2023/04/08(02:41)
thank you very much
_________________
[URL=http://ipl.kzkkstavkalar13.site/4681.html]लाइव स्ट्रीमिंग आईपीएल क्रिकेट मैच आज हॉटस्टार फ्री[/URL]
lipstick laga sex
Daniellemab 2023/04/08(01:53)
hd xxxix video https://vegasmpegs.mobi/too-990359743-zoe-doll-and-susy-gala-are-engaged-in-fitness-in-the-gym.html
sunny lean xxxmp4 https://vegasmpegs.mobi/too-946849027-bitchy-candice-dare-gets-her-ass-pounded.html
sipwap video xxxx https://vegasmpegs.mobi/too-151412211-great-catfight-between-amirah-adara-and-bibi-noel.html
xxx spg eropa https://vegasmpegs.mobi/too-39383670-horny-coed-kenna-james-eats-out-spinner-sammie-daniels-bald-pussy-then-fucks-her-tight-little-ass.html
999 xxx video https://vegasmpegs.mobi/inspe.html
vidГ©o sex brasilia https://vegasmpegs.mobi/too-899540144-the-secret-bully-xxx.html
srinath sex video https://vegasmpegs.mobi/too-268834455-horny-hottie-babe-tory-lane-wanted-to-fucks-her-ti.html
bojpuri heroen sex https://vegasmpegs.mobi/too-565137089-bored-playgirl-is-playing-with-snatch-outdoors.html
download www xxx https://vegasmpegs.mobi/se-la-folla-ala-fuerza-y-llora-a-mama.html
sex films eritean https://vegasmpegs.mobi/too-4957118144-shoplifter-step-sister.html
brazzersexvidoes of hd https://vegasmpegs.mobi/too-439144250-rachel-roxxx-and-skyla-novea-have-him-fuck-their-moist-cunts.html
sexy kojwa xxx https://vegasmpegs.mobi/too-211735266-nature-busty-mature-eating-teen-pussy-on-mature-nl.html
xxxxx video local https://vegasmpegs.mobi/too-267413288-luna-star-brick-danger-in-ass-master-piece.html
josex roughsex video https://vegasmpegs.mobi/clinic.html
hostel room porn.com https://vegasmpegs.mobi/too-340772363-bisexual-deviant-kade-blows-cock-and-gets-his-anus-straponed.html
xxx nd pnjabi https://vegasmpegs.mobi/too-690166775-jav-idol-yamakawa-yuna-bullied-and-fucked-in-class.html
xxx www m https://vegasmpegs.mobi/bispak-ml-sd-vs-janda-muda.html
kalla vedi sex https://vegasmpegs.mobi/too-659563524-dp-anal-threesome-swinger-wife-fucks-strangers.html
saxe move mp4 https://vegasmpegs.mobi/too-824248548-cuckold-receives-cumshot.html
forced sex adult https://vegasmpegs.mobi/too-843519178-staci-kiss-and-veronica-radke-steady-stimulation.html
jav hd 789
Danielmap 2023/04/08(01:13)
vidio sex wonogiri https://vegasmpegs.info/mov-449226531-super-hot-mandy-gets-ass-fucked.html
sexy vedios full https://vegasmpegs.info/mov-197362422-redhead-teen-sister-deep-blowjob-and-messy-cumshot-facial.html
а®љаЇ†а®• а®ё а®µа®їа®џа®їа®Ї https://vegasmpegs.info/girlfriend.html
surdas sucking fucking https://vegasmpegs.info/mov-111246372-making-stepmommy-happy.html
search hors xxxvideo https://vegasmpegs.info/mov-602544762-amazing-milfs-in-hot-threesome-action-in-massage-studio.html
full naked irani. https://vegasmpegs.info/mov-596540151-big-ass-keisha-grey-gets-bbc-anal.html
tina ambani sex https://vegasmpegs.info/mov-349162776-mom-w-associates-crony-my-peeping-partners-step-son.html
village gril outdoorsex.in https://vegasmpegs.info/mov-9572164479-joi-hairy-pussy-tease-booty-dance-sailor-luna-atk-hairy.html
xxx sixteen v https://vegasmpegs.info/mov-4608183105-sorority-babes-can-take-care-of-themselves.html
soney leony xxx https://vegasmpegs.info/mov-686318418-whorish-redhead-mai-bailey-enjoys-in-threesome-sex.html
leggin sex vediia https://vegasmpegs.info/mov-378648621-naturally-busty-stocking-babe-with-big-nipples-masturbates.html
blue adult film https://vegasmpegs.info/mov-0221187411-slick-licks-p2.html
free video beemtube.com https://vegasmpegs.info/mov-295166385-arab-first-anal-aamirs-delivery.html
reyal rep xxx https://vegasmpegs.info/mov-069516504-vagina-golf.html
girl fracking pron https://vegasmpegs.info/mov-761622588-teen-black-babe-makes-her-neighbor-guy-erect-then.html
donload bokeb korea https://vegasmpegs.info/mov-112230756-fisting-anal-nederlands-d-siswet-over-the-elbow-deep-prolapse-fisting-ass-grootste-lekkerste-buttplug-ooit.html
xxx king rap https://vegasmpegs.info/mov-128630016-dirty-foreplays-by-sexy-lesbos-look-particularly.html
japan xxx vebio https://vegasmpegs.info/mov-111636864-aaliyah-love-and-marsha-may-ffm-threesome-action-in-bed.html
xxx foking dawnlord https://vegasmpegs.info/mov-852728796-white-ass-bbw-wants-to-be-a-porn-fat-star-part-1.html
sport fucky sex https://vegasmpegs.info/mov-171632061-japanese-milf-blows-big-black-cock.html
videsi porn film
Dorothyfus 2023/04/07(13:56)
natasha xxx patho https://pimpmovs.net/videos-61841516-two-teen-hotties-suck-and-fuck-in-a-hd-threesome-sex-video.html
download kes rogol https://pimpmovs.net/videos-786148556-busted-big-tit-roomie-blows-dick.html
indan xxx com https://pimpmovs.net/videos-3866142271-desi-my-stepdaughter-moaning-when-i-fuck-her-18yr.html
xxx videos.com downlod https://pimpmovs.net/videos-931246180-beautiful-teen-anal-sex-interracial-fuck-big-cock.html
xxx 89 v https://pimpmovs.net/videos-776948947-golden-shower-for-her-flower.html
dowload fuck teacher https://pimpmovs.net/videos-9602109104-pretty-fine-milf-blowing-and-swallowing-hes-cum.html
vorgefГјhrt porn tube https://pimpmovs.net/videos-558934087-butthole-yoga-of-gorgeous-fat-booty-blonde-candice-dare.html
lola taylor fisting https://pimpmovs.net/pussy-eating.html
sex fatin melacap https://pimpmovs.net/videos-713242763-lesbians-imani-and-dariel-lick-cunts-and-use-toy.html
miho ichiki room https://pimpmovs.net/videos-664220035-i-got-you-a-dildo-stepsis-now-let-s-fuck.html
kajol sex photo https://pimpmovs.net/videos-336968635-ardent-and-cum-addicted-chick-lilli-gets-her-anus-polished-properly.html
girls sax player https://pimpmovs.net/videos-115542888-stunning-lesbian-babes-having-great-fun-in-the-swimming-pool.html
x axx dog https://pimpmovs.net/videos-7531161091-dahlia-sky-submits-to-torment-in-punishing-bondage.html
www.rajwap yang3gp sex.com https://pimpmovs.net/videos-449416892-fucking-a-european-escort-pov.html
friend mom xxx https://pimpmovs.net/videos-281152280-amazing-milf-brandi-love-serves-young-man-with-professional-cock-riding.html
sanny xxx vide https://pimpmovs.net/videos-699142074-realtor-bangs-blonde-alex-blake-and-chokes-her.html
kerala camera sex https://pimpmovs.net/videos-036150450-newbie-sexual-chocolate-fucked-bbc-don-prince.html
xnxx sanny leyon https://pimpmovs.net/videos-338818294-older-babes-bottoms-need-wild-fucking.html
hairy porn seduce https://pimpmovs.net/videos-165592285-julianna-vega-is-sucking-the-huge-black-shaft-on-the-massage-table.html
xnxxx com vidoes https://pimpmovs.net/videos-970448103-asian-massage-girls-sweet-handjob-with-big-black-cock.html
Бахилы оптом от производителя
JessicaEndaf 2023/04/07(09:29)
[url=https://medbahily.ru/]бахил[/url]
sumona chakravarti sex.com
EmmaUnuro 2023/04/07(08:45)
vicky vette sex https://vegasmpegs.mobi/too-962013031-lesbian-love-on-the-balloon-with-abbey-brooks-marlie-moore-and-nikki.html
strapon india summer https://vegasmpegs.mobi/too-4905119430-bbw-milf-nurse-cures-cock-part-2.html
jeklin farnadis xvideos https://vegasmpegs.mobi/too-162651162-marvelous-mia-khalifa-plowed-well-before-a-sticky-facial.html
rape xxc video https://vegasmpegs.mobi/too-305319951-layden-sin-lizzy-london-show-me-your-ohhhh-face.html
xxx sezmx vidwo https://vegasmpegs.mobi/too-566115627-hot-amateur-slut-sadie-sable-enjoys-a-dark-double-dong-delight.html
xxnx com वीडियो https://vegasmpegs.mobi/jav-first-school.html
xx video bazaars.com https://vegasmpegs.mobi/dark-booty.html
www six voices.tamil https://vegasmpegs.mobi/too-064716660-mom-hd-natural-milf-makes-love-to-her-man.html
kampoz xxx com https://vegasmpegs.mobi/desi-screaming-sec-girl-with-dirty-hindi-audio.html
sex dog tamil.com https://vegasmpegs.mobi/too-73712689-anal-sex-for-two-orgasms.html
trick husband porn https://vegasmpegs.mobi/too-409171428-raunchy-trixie-star-fucks-in-a-missionary-position-and-later-gets-thrusted-doggy-style.html
xxxx hd idiyan https://vegasmpegs.mobi/too-8030112203-english-sub-slut-punished-and-facialized-by-rough-dom.html
amirican night sex https://vegasmpegs.mobi/step-son-forced-drunk-mom.html
musalmani xxx v https://vegasmpegs.mobi/too-31621579-pillow-talk.html
balue video bf https://vegasmpegs.mobi/too-75901640-nubilescasting-all-for-you.html
sex muslim jabardasti https://vegasmpegs.mobi/muscled.html
kerala xxx move https://vegasmpegs.mobi/too-268034510-big-tits-japanese-babe-with-hairy-pussy-is-anal-pounded.html
condom chudai bhai https://vegasmpegs.mobi/too-4169113489-babe-extreme-squirting-anal-dildo-extreme-orgasms.html
seals man sex https://vegasmpegs.mobi/too-797336461-cartoon-girl-teen-girl-vanda-picked-up-and-poked-outdoors.html
paapa bete sex https://vegasmpegs.mobi/brazilian.html
Science Fiction
balgeTreary 2023/04/07(04:47)
[url=http://www.investition.homes/basic-page/politica-de-cookies-canalrcn-76212/]PolГticas de cookies[/url]
0 commentsAstrid van EckMy Favorite Bands
[url=http://www.playnude.pro/anime/the-banana-splits-adventure-hour]The Banana Splits Adventure Hour[/url]
100% 12:00 Transerotica Sarina Havok Anal Fucks Ebony Ts Monique MilesFearless Guys – Road To A Dream
[url=http://horibet.xn--6frz82g/movies/goodachari-2-2023-telugu/]Goodachari 2 (2023) Telugu[/url]
2021 Don't Worry, Darlingaisai nikki (2)
[url=http://q73l.live/xfsearch/Jane+Wiedlin/]Jane Wiedlin[/url]
Sreemukhi PhotosArk IX (Ark Nine) Subtitle IndonesiaWEB-DL 720p (FRENCH)
javchip girl fucked
ChristianGah 2023/04/06(17:05)
haidarali teen fuck https://vegasmovs.info/video-48191310-passionate-backroom-sex.html
sex story vedio https://vegasmovs.info/video-894872733-drilling-anus-with-a-dildo-is-what-nikk-thorne-debbie-white-do-the-best.html
hd cexxx vodeo https://vegasmovs.info/video-808562040-dad-fucks-pal-playfellows-daughter-while-she-sleeps-and-step-mother.html
bf mbe xxx https://vegasmovs.info/video-250410921-dane-cross-keeps-it-inside-tiffany-foxs-cunt.html
बीएफ मूवी फुल https://vegasmovs.info/video-093563352-teen-in-jungle-xxx-hot-hookup-after-a-steamy-bath.html
olivia bandera xxx https://vegasmovs.info/video-8661162405-stepsis-violet-starr-gets-a-mouthful-of-cum-after-crazy-sex-with-her-stepbrother.html
rashimika madena sex https://vegasmovs.info/video-418973226-thin-chick-with-no-tits-ganya-gets-hot-and-tender-cunnilingus.html
seductive indian porn https://vegasmovs.info/video-736476897-beautiful-ass-gets-drenched-in-cum.html
anal outdoor porn https://vegasmovs.info/video-390337242-asphyxia-noir-gets-gangbanged-and-assfucked-by-bla.html
srdav xxx hd https://vegasmovs.info/video-011235567-horny-step-dad-spares-no-one-in-the-whole-family.html
watch okita anri https://vegasmovs.info/video-049055061-outdoor-banging-of-brazilian-floozy.html
crempie smooth xvideo https://vegasmovs.info/video-5990186199-tsubomi-will-help-you-with-any-problem.html
aunty pussy malayalam https://vegasmovs.info/video-564241752-jayme-langford-and-lilly-evans-enjoy-fingering-their-pussies.html
xvideo videos download https://vegasmovs.info/interracial-anal-sex.html
xxx hind movie https://vegasmovs.info/video-602237448-little-brunette-won-t-finish-her-book.html
violet myers 4tub https://vegasmovs.info/video-009114150-vanessa-x-cum-into-my-hotel-room.html
www xxvidoehinde sex https://vegasmovs.info/milfs.html
xvxx viods md https://vegasmovs.info/video-621437457-hot-blonde-babe-naked-in-bathroom.html
89 com sexi https://vegasmovs.info/video-3190165359-tushy-thicc-college-student-won-t-stop-until-she-is-gaped-by-her-teacher-arietta-adams.html
hb sexi movies https://vegasmovs.info/video-185226465-gorgeous-babe-keisha-grey-pussy-banged-in-many-positions.html
bolu sex movi
Bryanror 2023/04/06(16:23)
xxx pron video.com https://stripvidz.info/vd-017970571-darryl-hanah-cheyenne-hunter-and-joey-valentine-looking-cute-on-cam.html
xxx वाली सुहाग https://stripvidz.info/vd-8330182423-anal-dp-ruined-orgasm-and-failed-edging.html
swimming fulxxxx video https://stripvidz.info/vd-33148785-18-year-old-angelina-long-has-an-attitude-problem.html
nxx sexsy video https://stripvidz.info/vd-050933967-skyla-novea-spreading-her-legs-and-posing-in-her-easter-bunny-outfit.html
www sex desi https://stripvidz.info/vd-752717613-angel-white-is-taking-a-hot-shower-and-masturbating.html
xxxy hollywood film https://stripvidz.info/vd-027073308-beautiful-babe-with-puffy-nipples-lina-mercury-hooks-up-with-one-old-fart.html
linear xxx video https://stripvidz.info/vd-83594858-bubble-butt-chocolate-cutie-nina-rotti-bounces-on-black-rod.html
deni di pron.com https://stripvidz.info/vd-0243126155-stepsister-scarlet-bloom-fuck-her-horny-stepbrother.html
asian rape xxx https://stripvidz.info/vd-011858050-lucky-tourist-devouring-on-amateur-asian-beauties-at-his-hotel-bed.html
big boobs pornvari https://stripvidz.info/vd-208234704-cheat-on-me-and-ill-get-you-back-so-says-the-dominant-boyfriend.html
xxx massage porn https://stripvidz.info/vd-858360364-beautiful-and-sexy-dani-jensen-giving-a-blowjob.html
moms xxx english https://stripvidz.info/vd-526623243-chick-is-shoveling-3-candles-into-her-cumhole.html
12agexxx video hd https://stripvidz.info/vd-3289194428-young-man-picks-up-super-hot-milf-eva-notty-and-fucks-her-on-sex-swing.html
mp4porn free mom https://stripvidz.info/vd-064850353-busty-milf-bombshell-banged-deeply-by-large-black-and-stiff-dick.html
monster xxx massage https://stripvidz.info/vd-5053138102-lesbian-girl-seducing-her-maid.html
rajcom saxhd download https://stripvidz.info/vd-611778843-hornmad-stud-polishes-poor-hoe-bronte-with-a-dildo-in-the-bdsm-way.html
xxxxxx bf com https://stripvidz.info/vd-433766400-oily-korean-babe-and-skinny-pervert-have-fun-in-bed.html
idani girlfriend xxx https://stripvidz.info/vd-948052782-dude-bangs-his-favourite-pornstar-in-restaurant.html
jbrjasti new xxxx https://stripvidz.info/vd-4231109130-huge-natural-tits-step-sister-and-french-shop-and-japanese-babe-big-tits.html
nayanthara xnx vedios https://stripvidz.info/vd-151523359-overly-horny-maid-services-her-ass-with-a-dildo.html
Купить Мефедрон в Москве? САЙТ - WWW.KLAD.TODAY Мефедрон Купить. САЙТ - WWW.KLAD.TODAY
JacksonaMot 2023/04/06(16:13)
Купить Мефедрон в Москве? САЙТ - WWW.KLAD.TODAY Мефедрон Купить. САЙТ - WWW.KLAD.TODAY
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
Купить Мефедрон в Москве,
Сколько стоит Мефедрон в Москве,
Как купить Мефедрон в Москве,
Где купить Мефедрон в Москве,
Купить Мефедрон в Москве,
Сколько стоит КУРЕВО Мефедрон в Москве,
Купить КУРЕВО Мефедрон в Москве,
Цена на КУРЕВО Мефедрон в Москве,
Купить героин в Москве,
Купить экстази в Москве,
Купить шишки в Москве,
Купить гашиш в Москве,
Купить мефедрон в Москве,
Купить экстази в Москве,
Купить МДМА в Москве,
Купить лсд в Москве,
Купить фен в Москве,
Купить скорость альфа в Москве,
Купить гидропонику в Москве,
Купить метамфетамин в Москве,
Купить эйфоретики в Москве,
Купить закладки в Москве,
Купить МЕФЕДРОН закладкой в Москве
mumbai porn aunty
CatherineHeivy 2023/04/06(13:01)
xnxx hn english https://pimpmovs.net/videos-854438059-asian-babe-gets-a-massage-and-creampie-in-hd-video.html
muthiya marva xxx https://pimpmovs.net/videos-368554795-hot-teen-with-awesome-body-and-nice-tattoo-gets-fu.html
bokep orang utan https://pimpmovs.net/videos-222614548-deauxma-kris-slater-in-my-friends-hot-mom.html
uqasha senrose sex https://pimpmovs.net/videos-402710802-hot-sex-in-the-bedroom-with-pornstars-jordan-ash-and-nikki-delano.html
pakistan xxix video https://pimpmovs.net/videos-193126751-indecent-and-chick-bonks-in-a-wild-nonstop-manner.html
grils xxxx saxy https://pimpmovs.net/videos-847242001-hot-lady-flashes-nice-boobs-in-exchange-for-some-cash.html
porn wideo 4m https://pimpmovs.net/videos-411962741-slutty-indian-bitch-bombay-muschies-gets-her-stomach-covered-with-jizz.html
desi bhporn movie https://pimpmovs.net/videos-86844649-mey%09%09nerdy-reinserted-cumshot.html
xxxenglish sexy video https://pimpmovs.net/videos-875696803-gorgeous-lesbians-in-bikinis-make-out-and-grope.html
nicole xxx video https://pimpmovs.net/videos-453316038-hd-art-porn-video-of-roxy-having-hardcore-sex.html
फोटो सेक सी https://pimpmovs.net/videos-612614482-dude-is-tempting-babe-with-a-wicked-sexual-offer.html
hindi fuck film https://pimpmovs.net/videos-740038448-brunette-with-small-tits-fucks-her-kinky-partner.html
andra ayunty xxxx https://pimpmovs.net/videos-823442672-amateur-chick-fuck-with-her-bf-at-a-masquerade-ball.html
hindi hd sexy https://pimpmovs.net/videos-2299121283-sex-ed-professor-invites-you-over-for-extra-credit-role-play.html
suyye loine xxx https://pimpmovs.net/dominican.html
ronda rowsey fuck https://pimpmovs.net/videos-989656054-sexy-tattooed-chick-is-extra-horny.html
bokep kapal pesiar https://pimpmovs.net/videos-513546766-homies-seduce-and-fuck-busty-brunette-mom-after-helping-her-move.html
cxxx video f https://pimpmovs.net/videos-696748608-cory-chase-step-mom-teaches-me-the-art-of-anal-sex.html
boner sex garage https://pimpmovs.net/videos-404524345-sending-dick-pics-to-jessie-young-yields-results.html
chudai sunny leony https://pimpmovs.net/videos-438714119-larissa-dee-caresses-her-black-boyfriends-xxl-cock-with-her-sexy-feet.html
एक स xxhx2019
Claireunofe 2023/04/06(12:21)
forced fuking vudios https://vegasmpegs.mobi/too-7391102278-tiny-black-teen-vs-russian-monster-cock.html
xxx sex 4gp https://vegasmpegs.mobi/ria%E3%81%82%E3%82%8B-%E3%82%AF%E3%83%AD%E3%83%BC%E3%82%BA-%E3%81%B8-a.html
xxx videos hf https://vegasmpegs.mobi/too-1333163290-geile-rothaarige-deutsche-schlampe.html
xxx stories vedio https://vegasmpegs.mobi/too-381176954-over-tanned-slut-heather-vahn-shows-to-james-jamesson-her-great-abilities-to-suck-dick-deepthroat.html
www.pussyi hd sistar https://vegasmpegs.mobi/too-003172343-amazing-soccer-player-breanne-benson-sucks-a-tasty-lollicock.html
xxx news techerson https://vegasmpegs.mobi/too-109271552-submissive-chastity-lynn-has-a-rough-threesome-with-francesca-le-mark-wood.html
ladeyboy sex videos https://vegasmpegs.mobi/too-354867229-pigtail-cutie-swallows-cum-hard-interracial-anal.html
indiangirls removed clothes https://vegasmpegs.mobi/too-412744544-cute-teen-deepthroats-and-fucked-rough.html
jand kena fuck https://vegasmpegs.mobi/vixen.html
english girls bf https://vegasmpegs.mobi/too-449661993-sexy-brunette-slut-india-summer-fucking-her-boss-in-the-office.html
दुबई सेक सी https://vegasmpegs.mobi/too-086061166-sexy-reporter-mia-malkova-deepthroats-in-the-house-of-porn.html
xxxsextamil sri lanka https://vegasmpegs.mobi/too-068688157-sislovesme-teen-stepsister-deepthroats-a-big-dick-norsk-celebrity-blonde-german.html
telugu aunty sexyvideos https://vegasmpegs.mobi/too-377443559-assfucked-blonde-xxx.html
musalman xxxx video https://vegasmpegs.mobi/silwa-two.html
riding fat cock https://vegasmpegs.mobi/too-402034067-sexy-babe-is-drooling-from-dudes-deepthroating.html
xx n xx https://vegasmpegs.mobi/too-221740636-submissive-teen-babe-throated-and-fucked.html
hd doctor redwap https://vegasmpegs.mobi/too-254777306-pretty-bbw-asian-hiromi-blows-hairy-dick-and-give-titjob.html
chudai vali ladies https://vegasmpegs.mobi/too-9865128328-mary-jean%E2%80%99s-balloons.html
dog hiras porn https://vegasmpegs.mobi/too-1968124493-spyfam-step-sis-has-make-up-sex-with-step-bro.html
bokep son japan https://vegasmpegs.mobi/sauna-castration-femdom-comic.html
tudu sex com
ChristopherkeypE 2023/04/06(11:41)
pubg xxx sex https://vegasmpegs.info/mov-368728272-ich-fick-sie.html
sweet time hdporn https://vegasmpegs.info/wetpussy.html
xxx saree mom https://vegasmpegs.info/mov-490848435-nasty-pick-up-girl-sex-outdoor-xxx.html
sex bf fullhd https://vegasmpegs.info/mov-5619163284-twistys-interview-abella-danger-abella-danger.html
nurses sex xxx https://vegasmpegs.info/mov-701276805-hot-african-chick-camri-foxxx-likes-providing-hot-blowjobs.html
zamob videos xxx https://vegasmpegs.info/mov-426660507-sex-appeal-women-are-having-lesbo-hardcore-fucking.html
sss bf के https://vegasmpegs.info/mov-542638269-teen-babe-cannot-say-no-to-a-good-large-schlong.html
bokep sex squirting https://vegasmpegs.info/mov-536678280-ardent-fatso-lady-spyce-provides-nathan-threats-dick-with-a-titfuck.html
kajol xxx com https://vegasmpegs.info/mov-0023103279-24nov2018-failed-tit-lift.html
i purn xxx https://vegasmpegs.info/mov-783732267-katie-russian-teen-is-in-to-anus-fucking.html
xxx fuck indane https://vegasmpegs.info/mov-043516251-maci-winslett-maci-casting-couch-x.html
rita boudir chudachudi https://vegasmpegs.info/mov-254110077-victoria-givens-matt-bixel-in-my-friends-hot-mom.html
mota lad xxx https://vegasmpegs.info/mov-602474526-fluffy-bombshells-flower-tucci-and-olivia-olovely-in-hardcore-threesome.html
indonesia ketiak sex https://vegasmpegs.info/mov-915642288-big-tit-katie-koxxx-black-cock-lover-fuck-a-fan.html
brazzers body bilders https://vegasmpegs.info/mov-4318161480-milf-loves-a-milf.html
porn tushy virgin https://vegasmpegs.info/mov-068440932-great-casual-teenage-sex-after-a-blind-date.html
banglades mms scandels https://vegasmpegs.info/mov-002178216-charming-asian-lady-cindy-starfall-gets-her-muff-banged-doggystyle.html
niden porn video https://vegasmpegs.info/mov-9745180596-best-ever-pov-compilation-porn-produced-by-team-skeet-site.html
figure xxx videos https://vegasmpegs.info/mov-0373164282-familyhookups-step-sister-gets-seduced-by-brother.html
mr jaat xxx.com https://vegasmpegs.info/mov-087322491-stacy-kleins-deep-secret.html
bf xxxx hinbi
Cameronvaw 2023/04/06(11:15)
zilla x 3gp https://tubepatrol.porn/mov-888023169-bearded-old-perv-sexing-brunette-slut-at-the-gym.html
bleckid com xnxx https://tubepatrol.porn/mov-463834012-grannies-and-boys-in-hot-fuck-compilation.html
xxxvidio india girls https://tubepatrol.porn/mov-780858987-lusty-brunette-mom-pleasures-her-sexxy-young-daughter-with-one-handsome-guy.html
jabardasti group sex https://tubepatrol.porn/mov-4978111272-secret-stepsibling-shave-and-fuck.html
sex video bohsia https://tubepatrol.porn/mov-309227031-compilation-of-hot-facials.html
mom milk xx https://tubepatrol.porn/mov-1451122550-cumshot-compilation-your-fathers-secret.html
xxx dwonload vedio.com https://tubepatrol.porn/mov-005528270-big-boobs-coed-screwed-at-the-pawnshop.html
xxx with shizuka https://tubepatrol.porn/mov-716366449-dirtystepdaughter-let-me-relax-your-cock-stepdad.html
बीपी मूवी बीपी https://tubepatrol.porn/mov-558525290-studs-thick-cock-slides-into-tight-teen-pussy.html
short hight porn https://tubepatrol.porn/mov-156073036-jessica-drake-kaylani-lei-kirsten-price-tory-lane-alektra-blue-briana-blair-chanel-preston-kayme-kai-misty-stone-get-fucked-near-the-pool.html
pishab video pron https://tubepatrol.porn/mov-309974010-gigi-enters-her-asshole-with-her-sharp-long-nails-and-masturbates.html
secxy video hindi https://tubepatrol.porn/pawg.html
www sexy american.com https://tubepatrol.porn/mov-018834848-horny-mother-of-two-finds-some-crazy-sex-toys.html
soke hd xxx https://tubepatrol.porn/mov-116839641-natsumi-is-screwed-in-vagina-and-mouth-same-time-by-dudes.html
hb x vebeo https://tubepatrol.porn/mov-304334677-cute-blonde-is-fucked-at-her-photo-shoot-audition.html
ww sexy movies https://tubepatrol.porn/mov-541666888-agedlove-mature-danab-hardcore-sex-adventure.html
sex hd dowanlod https://tubepatrol.porn/mov-3720144288-laura-jonescathy-barrymichelle-thorneukvintagehcbritishpart1.html
jordi el nano https://tubepatrol.porn/mov-50891858-nubile-films-a-time-to-remember.html
sex with anushka https://tubepatrol.porn/mov-1515126255-teen-uses-brush-while-doing-laundry.html
girl kb xxx https://tubepatrol.porn/mov-706344065-adult-game-turns-into-hardcore-group-orgy.html
gymbunny passau porno
Diegoacard 2023/04/06(10:56)
good luck pussy https://vegasmpegs.com/play-53159737-eating-her-girlfriends-anal-creampie.html
4k lesbian tube https://vegasmpegs.com/play-143212640-glamour-video-clip-showing-stacey-lewis-getting-fucked.html
वेलेंटीना hot xxx https://vegasmpegs.com/play-676031021-sexy-stud-licks-teats-and-grabs-whoppers-of-babe.html
urdu languages xnxx https://vegasmpegs.com/play-813759262-big-mounds-japaneses-wild-oralsex.html
lades hours sex https://vegasmpegs.com/play-376013455-tittyattack-latina-with-huge-juggs-gets-banged.html
encoxada dick skirt https://vegasmpegs.com/play-912651076-cum-on-my-college-gfs-feet-after-hardcore-condom-sex.html
tamannaah bhatia sex https://vegasmpegs.com/play-835266277-dirty-slut-lilly-hall-gets-her-privates-pleased-in-a-car-and-later-gives-a-blowjob.html
sheza butt sex https://vegasmpegs.com/play-099735199-cutie-chick-alina-west-wanted-a-monster-cock-in-he.html
xxx vadeios gates https://vegasmpegs.com/play-815073595-goddess-paige-owens-anal-rough-sex-multiple-orgasms-big-dick-hardcore-american-big-ass.html
bowdi fuck debor https://vegasmpegs.com/play-4790185111-hot-wife-shares-well-hung-husband-with-maid.html
mp4 fornced xxx https://vegasmpegs.com/play-153365911-horny-fat-milf-lady-lynn-plays-with-her-pussy-and-then-a-guy-fucks-her.html
xxx bulu vodoes https://vegasmpegs.com/play-0009108395-bigboobied-goddess-in-ripped-leggings-practices-anal-yoga.html
opn sex indian https://vegasmpegs.com/play-699375180-hiding-step-bro-from-step-mom-he-slips-his-cock-in.html
roomi rain xexy https://vegasmpegs.com/play-059328740-big-boobs-coed-screwed-at-the-pawnshop.html
melayu video lucah https://vegasmpegs.com/play-624132132-bitchy-ballerinas-in-action.html
angali ka xnxx https://vegasmpegs.com/play-7369170158-flip-cup-fuck.html
xxx blue movies.com https://vegasmpegs.com/play-946563776-adorable-blonde-hoochie-helena-sweet-sends-her-asshole-for-a-pounding.html
raveena tandon porn https://vegasmpegs.com/play-606021770-bj-from-amateur-milf-babe.html
wow girls tease https://vegasmpegs.com/play-633852945-amateur-big-ass-brunette-camgirl-fucking-on-webcam.html
paige turnah porn https://vegasmpegs.com/play-198416565-cheyenne-in-amateur-couple-sex-porn-vid-with-hard-sex-adventure.html
Сайт rutor ссылка для доступа с телефона
Eddiesnade 2023/04/06(10:12)
[url=https://darknet-online.me]mega зеркало[/url] - blacksprut onion, ramp сайт
film gladiator xxx
DevinаWar 2023/04/06(09:43)
kendra lust police https://tubepatrol.porn/mov-558070400-teen-couple-home-alone-xxx-worlds-greatest-stepallys-daughter.html
blazer sexy doctor https://tubepatrol.porn/mov-388975093-japanese-mature-guys-spend-a-whole-day-watching-the-video-with-maomi-yuuki.html
xxx videos badri https://tubepatrol.porn/mov-611578189-jennifer-white-digs-her-pussy-with-dildo-and-degusts-it.html
bravo tube net https://tubepatrol.porn/mov-93115439-sex-party-with-ass-cumshots.html
bf songs sex https://tubepatrol.porn/mov-852324051-mikayla-mico-in-costume-banged-in-public-and-cum-swallows.html
kajal agarvalxxx vidios https://tubepatrol.porn/mov-687832737-big-dicks-and-zaya-cassidy-are-a-match-made-in-heaven.html
pakistani dad lover https://tubepatrol.porn/mov-006110982-anal-hot-stuff-02-sarah-shevon-cici-rhodes-mike-adriano-leyla-falcon-claire-robbins-scarlett-wild-sierra-day-cassandra-nix-liv-aguilera.html
girl urine porn https://tubepatrol.porn/mov-299830834-babysitters-amateur-super-coed-fucking.html
www.xxx hard fuck.com https://tubepatrol.porn/mov-6748106255-ebony-ass-worship.html
xxx katun bagla https://tubepatrol.porn/mov-2610375-sexually-exploited-19-yo-college-girl-bella.html
rajas sexy bf https://tubepatrol.porn/mov-9306103266-haley-reed-raised-her-legs-and-got-anus-destroyed-by-bbc.html
redwap dildo closeup https://tubepatrol.porn/mov-33612428-noelle-easton-will-crush-you-with-her-tits.html
bulla puchi sex https://tubepatrol.porn/mov-2268143188-horny-milf-with-huge-tits-gets-sprayed-with-cum.html
www.sekci video hd https://tubepatrol.porn/mov-935763393-hd-teen-ass-fingering-dolly-little-loves-it-rough-and-hard.html
big cock maestroshd https://tubepatrol.porn/mov-058671167-sex-lover-carly-parker-fucks-furiously-in-a-missionary-position.html
pornvideo teachersex redweb.com https://tubepatrol.porn/mov-7015195227-nina-elle-connor-kennedy-john-strong-in-my-step-mom-is-a-nudist-filthyfamily.html
xxxnx videos bf https://tubepatrol.porn/mov-014333588-funny-chubby-gf-with-enormous-boobs.html
sex hdcom videos https://tubepatrol.porn/mov-333975078-busty-babes-rachel-starr-priya-rai-and-jamie-valentine-have-hot-orgy.html
999 video sexy https://tubepatrol.porn/mov-217320168-amateur-19yo-cutie-fucks-a-big-cock-at-the-casting.html
अमेरिका sexy वीडियो https://tubepatrol.porn/mov-971149242-milf-therapist-licks-the-wet-pussy-of-a-blonde-teen.html
naked junior girl
Brookeget 2023/04/06(08:43)
busty jp com https://pimpmpegs.net/cum-twice.html
forest toylat sex https://pimpmpegs.net/vid-099442002-naughty-stepsis-amy-summers-pussy-rammed.html
bf sexxi video https://pimpmpegs.net/vid-4062171309-two-sensual-girlfriends-are-playing-with-each-others-pussies-and-tits.html
sany leon facking https://pimpmpegs.net/vid-2033197007-learn-to-love-bbc.html
सोयली जाट xxx https://pimpmpegs.net/vid-37942745-mature-vladimira-gets-her-pussy-properly-gyno-examined-by-kinky-gyno-doctor.html
quick hand job https://pimpmpegs.net/vid-5541983-busty-italian-with-perfect-body-gets-her-ass-drilled.html
teen cartoonsax com https://pimpmpegs.net/huge-dildo.html
porn angelina lee https://pimpmpegs.net/vid-985920644-submissive-hipster-babe-deep-throated-and-got-fucked.html
little mimi sex https://pimpmpegs.net/vid-6832127031-amazing-adult-scene-bondage-great-show.html
cxx videos hd https://pimpmpegs.net/vid-156139834-jazmyn-takes-it-doggystyle-as-her-jumbo-jubblies-bounce.html
xe.com video sex https://pimpmpegs.net/vid-869424520-first-timer-brit-has-natural-tits.html
beeg hd download https://pimpmpegs.net/vid-418054728-enjoyable-teen-lady-wants-to-fuck-her-interviewer.html
hot mallu sexnight https://pimpmpegs.net/vid-467036667-black-desperate-babe-willing-to-gets-fucked-by-another-man-in-font-of-his-bf.html
english chudachudi deccan https://pimpmpegs.net/vid-822647521-teen-girl-and-bisex-muscle-boy-share-cock.html
tubdy sex vedo https://pimpmpegs.net/vid-564830087-candice-dare-fucked-by-big-black-cock.html
heroine blue video https://pimpmpegs.net/vid-067031783-jamie-valentine-and-dillion-harper-3some.html
ПЂОїПЃОЅОї ПѓО№О± ОєОїПѓО№П‰ОЅО· https://pimpmpegs.net/vid-3594148092-german-big-tit-teen-in-perfect-dirtytalk-and-handjob.html
veera xxx video https://pimpmpegs.net/vid-251066265-skinny-brunette-teen-allie-haze-compensates-her-flat-tits-with-her-pretty-face.html
xxxcomindan xxxcomindan xxxcomindan https://pimpmpegs.net/vid-508210404-alan-stafford-fucks-charlee-chase-sideways.html
ashlil video pron https://pimpmpegs.net/vid-366312166-busty-superhero-gushing-before-facialized.html
bf hindi film
Celiadub 2023/04/06(07:47)
gotham sex video https://sexotube2.info/play-754857817-soccer-trannies-gang-banging-horny-stud-outdoors.html
hardcor evrest porn https://sexotube2.info/play-134457265-blonde-kayden-and-hot-brunette-leigh-making-out-using-lots-of-tongue.html
cell phone sex https://sexotube2.info/play-643654056-horny-babe-mouth-and-pussy-fucking-with-sex-toy.html
rajwap indian sex.com https://sexotube2.info/play-965224706-beim-ficken-gefilmt.html
sune lione sexy https://sexotube2.info/play-786060535-feisty-milf-karen-fisher-with-her-big-boobs-and-butt-sucking-deepthroat-and-jumping-on-a-cock.html
desi best porn https://sexotube2.info/play-3399176343-naughty-girls-and-milfs-xxx-compilation-video-produced-by-team-skeet-site.html
sex mms tube https://sexotube2.info/play-721028501-awesome-blowjob-from-petite-teen-as-he-drives.html
www xxx sex.16com https://sexotube2.info/play-973850372-ayano-fujita-busty-jav-teen-humping-up-and-down.html
bahan bae xxx https://sexotube2.info/play-764960600-cheater-punished.html
senny leon porn https://sexotube2.info/play-460023274-kira-queen-and-grace-joy-3some-action.html
fouck ing video https://sexotube2.info/play-445662594-obese-blonde-tramp-emily-rides-her-sweaty-stud-charlie.html
चोदने वाला а¤аҐ‡а¤њаҐ‹ https://sexotube2.info/play-449817342-masked-sub-fucks-ebony-mistress-ethnic-submission.html
xxx sex vidis https://sexotube2.info/play-26531810-natalie-monroe-showed-mr-sins-how-the-teen-sluts-of-today-suck-cock.html
massage x video https://sexotube2.info/play-620752154-music-video-director-fucks-his-teen-dancer-chicks.html
video porno miakahalifa https://sexotube2.info/play-337162455-four-eyed-douchebag-drills-madison-ivys-twat-at-the-gym.html
new fuking wap https://sexotube2.info/play-595441619-thick-arabic-islam-masturbates-her-creamy-pussy-to-orgasm.html
bf xxxx wonlodin https://sexotube2.info/play-314355839-epic-fuck-fest-with-swapped-daughters-alyssa-cole-and-haley-reed.html
biutiful sex videos https://sexotube2.info/play-246660079-brunette-milf-kendra-secrets-sucks-and-rides-massive-bbc.html
monipri xxx video https://sexotube2.info/play-297524110-big-tits-sexy-blonde-live-nude-show.html
mp4 cum clips https://sexotube2.info/play-105223665-brunette-model-in-sexy-panties-masturbating-in-the.html
ТОО Импекс Азия Трейд
WilliamSlisk 2023/04/06(07:41)
[url=https://tooimpeksasiatreid.wordpress.com]ТОО "Импекс Азия Трейд"[/url] является надежным партнером по бизнесу. 100% выполнение всех условий договора точно в срок.
kamsutra video xxx
Davidetele 2023/04/06(06:33)
babenation porn stars https://pimpmovs.net/videos-498344969-hotty-is-making-dude-very-hungry-from-her-oral.html
dax xxx video https://pimpmovs.net/videos-074240757-sex-appeal-babes-are-having-lesbo-hardcore-fucking.html
वीडियो xxx 2018 https://pimpmovs.net/mofos.html
xnxx lisha ann.come https://pimpmovs.net/videos-1263100096-my-sexy-step-mother.html
xxx sexsi film https://pimpmovs.net/videos-722044638-beautiful-jill-kassidy-wants-to-be-a-real-estate-agent.html
xxx sex alia https://pimpmovs.net/videos-034954539-chinese-milf-candy-cheung-has-anal-sex-with-a-hunk.html
xxxvideo black hot https://pimpmovs.net/videos-3235160098-astonishing-porn-video-japanese-hottest-full-version.html
fuck movies video https://pimpmovs.net/videos-253336086-keisha-grey-fucked-so-hard-on-her-ripped-pants.html
itanagar sex vedioes https://pimpmovs.net/videos-98065685-silvie-luca-joins-babes-elisa-and-alexis-crystal-for-a-lesbian-threesome-with-tons-of-finger.html
sex photo sunny https://pimpmovs.net/blonde-blowjob.html
porn star anty https://pimpmovs.net/videos-025352944-chubby-hoochie-miranda-kelly-rides-a-dildo-machine-to-orgasm.html
anti saleping xxx https://pimpmovs.net/videos-041962701-bootylicious-maxi-booty-is-the-expert-in-sucking-billy-glides-cock.html
bf hd donelode https://pimpmovs.net/videos-827222191-hentai-teenage-couple-breaking-up.html
i love purn https://pimpmovs.net/videos-482938066-cock-hungry-latina-gets-fucked.html
saxe video napale https://pimpmovs.net/videos-280648164-3d-terrifying-demons-fuck-elf-teens.html
xxnx choti garls https://pimpmovs.net/videos-155446903-katerina-hartlova-come-with-me-shooping-and-changing-room-in-mall.html
indian xxx madam https://pimpmovs.net/videos-328630351-join-alexis-crystal-on-her-journey-to-climax.html
animal xxx buffalo https://pimpmovs.net/videos-850298587-beautiful-exotic-skinny-chick-blindfolded-and-fucked.html
gym sex photo https://pimpmovs.net/desperate.html
porn live wallpepers https://pimpmovs.net/videos-44843617-trampstamped-rookie-victoria-wants-to-go-hardcore.html
sxsi come video
Christinenonor 2023/04/06(04:28)
redwap lesbian school https://vegasmpegs.com/play-979463187-asian-cindy-starfall-is-sucking-cock-in-pov.html
c.g sex porn https://vegasmpegs.com/play-484277595-liona-veiki-latoya-go-nuts-in-reverse-gangbang.html
couple accidential porn https://vegasmpegs.com/play-7389173116-amazing-big-cock-blowjob-deeptroath-a-lot-of-cum.html
sex super hd https://vegasmpegs.com/play-786636261-blonde-mature-shows-off-on-webcam.html
राजकोट सेक स https://vegasmpegs.com/play-813972242-the-sexy-rage-of-bootylicious-katja-kassin-is-for-handcuffed-black-dude.html
sex video fucing https://vegasmpegs.com/play-700111923-hot-masturbation-scene-by-prostitute-ary-with-fresh-trimmed-pussy.html
of his xxx https://vegasmpegs.com/play-191449814-anya-ivy-gloryhole-porn-videos.html
nurse tushy com https://vegasmpegs.com/play-209651910-body-massage-from-busty-chick-ryder-skye-in-bathroom.html
many citra camfrog https://vegasmpegs.com/play-15043123-cute-milf-danika-dash-facesitting-and-fucking.html
Щ…ШЇШ±ШіШ© Ш§Ш¬Щ†Ші 3gp https://vegasmpegs.com/play-521913033-socceraddicted-latina-demonstrates-why-she-likes-to-play-with-balls.html
h d faking https://vegasmpegs.com/play-452038368-indecent-and-hottie-bonks-in-a-nonstop-manner.html
xxxnx s o https://vegasmpegs.com/play-8836123274-teen-khloe-kapri-is-sucking-cock-and-licking-balls-in-pov.html
sport clip unzensiert https://vegasmpegs.com/play-0754109085-brunette-teen-couple-video-gobble-on-the-pussy-not-the-pie.html
big size fuck https://vegasmpegs.com/play-520758669-interracial-fucking-with-big-titted-blonde-milf-and-bbc.html
siple sex video https://vegasmpegs.com/play-600034998-xxx-massage-video-featuring-teen-who-gets-nailed.html
3x westindes acter https://vegasmpegs.com/play-65827699-hot-black-ladies-lick-shaved-pussy.html
clxc xxx vbo https://vegasmpegs.com/play-529329556-chris-strokes-nails-august-ames-while-abella-danger-sucking.html
kuttywap xxx vidios https://vegasmpegs.com/play-088467342-solo-female-watching-porn-vip-stepbro-treatment.html
www.cillip aeg anty.com https://vegasmpegs.com/play-317063684-curvy-lesbo-hookers-daisy-marie-and-romi-rain-licking-frenzy.html
xxx england vidos https://vegasmpegs.com/play-608838354-superb-tomoka-sakurai-tries-toy-up-both-her-holes.html
saxi video ref
Bryanror 2023/04/06(03:34)
xxx sunny hg https://stripvidz.info/vd-196623125-horny-milf-eat-hot-sperm-after-hard-anal-sex.html
xxx rep bus https://stripvidz.info/vd-352769408-aaliyah-love-having-hot-interracial-lesbian-sex.html
petrol tube porn.com https://stripvidz.info/vd-364552451-horny-maya-bijou-seeking-big-cocks.html
xxx smp perawan https://stripvidz.info/vd-262336284-pleasant-beautys-pussy-delight-excited-males.html
three some film.mp4 https://stripvidz.info/vd-676524593-xsensual-making-love-like-adam-and-eve.html
assam xxxxxx video https://stripvidz.info/vd-093767257-flat-chested-babe-pussy-pounded-super-hard-in-the-bedroom.html
xxx sprm vedio https://stripvidz.info/vd-183635460-sexy-babe-knows-how-to-make-deepthroat-blowjob.html
laley xxx video https://stripvidz.info/vd-188035453-become-a-witness-of-amazingly-hawt-trio-bi-act-now.html
redwap sex vitnam https://stripvidz.info/vd-73797518-paebraces-socks-and-creampie.html
moto choot xxx https://stripvidz.info/vd-434751182-blonde-teen-cauight-on-cctv-and-got-fucked-doggystyle.html
bokep daughter rusia https://stripvidz.info/vd-15014251-18-and-wants-to-fuck.html
देवरа¤а¤ѕа¤аҐЂа¤ёаҐ‡а¤• सविड ियो https://stripvidz.info/vd-5381197154-teen-cumshot-compilation-hd-music-xxx-fat-ass-black-vs-white-my-ultimate.html
jessie wolfe anal https://stripvidz.info/vd-063055126-ballerina-gets-her-pussy-drilled.html
1080phd porn in https://stripvidz.info/vd-303238113-sunny-leone-sweet-pussy-on-display.html
fucking homemade uae https://stripvidz.info/vd-325447832-milf-cherie-deville-loves-morning-fuck.html
first xxx 3gp https://stripvidz.info/vd-124177259-hornmad-wanker-crissy-cums-plays-with-a-sex-toy-and-wins-a-black-cock.html
indonesia famely strokes https://stripvidz.info/monster-cock.html
nan father sex.com https://stripvidz.info/vd-705951161-2017-extreme-facial-cumshot-compilation-part-2.html
inca xxx video https://stripvidz.info/vd-7917123152-mind-if-stepmom-joins-you.html
xnxx hd original https://stripvidz.info/vd-119614897-brazilian-milfs-first-monstercock-anal-sex.html
natasha xxx video.vom
DestinyRep 2023/04/06(02:41)
pasto xxxx veldo https://tubepatrol.net/to-625774402-horny-haley-cummings-masturbates-with-a-vibrator-and-dildo.html
mom xxxx lisa https://tubepatrol.net/to-0149165170-realy-nice-mother-darcy-seduces-hard-young-friend.html
xxx bp vibo https://tubepatrol.net/to-287638858-latina-with-huge-natural-boobs.html
बंगाली फूकिंग वीडियो https://tubepatrol.net/to-6901563-amazing-19-yo-ariana-having-sex-like-a-good-girl.html
marathi old pussy https://tubepatrol.net/to-916867034-fat-honey-winter-wolf-diddles-herself-then-sucks-cock-and-fucks.html
dyad xxx videos https://tubepatrol.net/to-569573117-brunette-student-chick-nena-gets-owned-by-her-teacher-and-coed.html
american xx hd https://tubepatrol.net/to-163454188-its-incredible-how-august-ames-can-fuck-wherever-she-likes.html
telugu anti sexvideos https://tubepatrol.net/to-943963367-exotic-looking-slut-mika-tan-showing-her-talents-on-sucking-dick-and-getting-poked-missionary-position.html
paige jorde porn https://tubepatrol.net/to-842748442-piper-perri-fucks-extra-huge-cock.html
sexy video dawnlood https://tubepatrol.net/to-998147729-lilly-lit-fun-and-passionate.html
xxx sex pichkari https://tubepatrol.net/to-783164640-breath-restriction-bondage-poor-jade-jantzen.html
saex xxx com https://tubepatrol.net/to-103419935-bailey-heard-about-our-little-party.html
asam sax porn https://tubepatrol.net/to-668445820-cute-hot-teen-homemade-masturbating.html
best hindi xnxx https://tubepatrol.net/to-9853135182-girls-finishing-the-job-cumshots-compilation-2.html
free sirina school https://tubepatrol.net/to-500745074-girls-night-out-turns-to-nasty-group-sex-loved.html
xxx vdos hf https://tubepatrol.net/to-664064868-hot-japanese-sakura-brings-her-friend-along-to-the-date.html
son buggers mom https://tubepatrol.net/to-851932459-tiny-tits-babe-makes-show-in-dark-hose.html
younpron xxx hd https://tubepatrol.net/to-186034044-girl-pawn-shop-download-paying-dues-to-get-that-ring-back.html
fuck until unconscious https://tubepatrol.net/to-008447602-hot-babe-sells-her-stuff-and-gets-rammed-by-pawn-keeper.html
xxx video coles https://tubepatrol.net/to-053828310-hot-german-sex.html
mansi naik xvideo.com
CarterIdomi 2023/04/06(00:55)
kanparlr massage xxx https://vegasmpegs.mobi/german-mature-old.html
gonzo xxx mobie https://vegasmpegs.mobi/too-463019489-emma-snow-gets-her-teen-pussy-banged-by-black-men.html
muslim xxx v https://vegasmpegs.mobi/too-292225901-chubby-spanish-teen-takes-it-all-inside.html
xxx son father https://vegasmpegs.mobi/too-620771722-voluptuous-four-eyed-mommy-emma-butt-gives-titjob-and-rides-on-top.html
sonaxe sinha xxxvedyo https://vegasmpegs.mobi/homemade-threesome.html
avakoxxx download free https://vegasmpegs.mobi/too-561070070-softcore-amateur-handjob-by-japanese-cutie-kana-kawai.html
xxx.com न यू https://vegasmpegs.mobi/too-83843414-naked-carli-is-good-carli.html
xxx hd dabbed https://vegasmpegs.mobi/animal-fuck-goat-pi.html
porn fucking video https://vegasmpegs.mobi/runa-hanekawa-jav-uncensored.html
evil spriit porn https://vegasmpegs.mobi/too-908079204-cute-big-boobies-of-vanilla-deville-get-titfucked.html
hindi bf 2018 https://vegasmpegs.mobi/too-435850294-mother-id-like-to-fuck-doing-reverse-cowgirl.html
pron video dowenlode https://vegasmpegs.mobi/too-201429747-fat-pattaya-slut-gets-pussy-creamed.html
saxy xxx v https://vegasmpegs.mobi/too-78109340-nympho-pounds-all-10-vibrating-inches.html
newxxx sexy move https://vegasmpegs.mobi/too-046437763-pandora-spandex-anal-porn.html
xxxvideo nunfuck download https://vegasmpegs.mobi/son-and-mom-prone-video-in-hindi-audio.html
desi scandel videos https://vegasmpegs.mobi/jizz-unload-2.html
xx nnxx hd https://vegasmpegs.mobi/too-0172112005-french-floozy-fucking-in-forest-for-facial.html
xxxn hd vedio.in https://vegasmpegs.mobi/marvadivanal.html
sunny leone xxx2006 https://vegasmpegs.mobi/too-388417692-mybabysittersclub-petite-baby-sitter-fucked-on-new-years.html
sunny leno sexy https://vegasmpegs.mobi/arjo.html
matharinlwo prone move
CatherineHeivy 2023/04/05(23:41)
nexxx fuked vedio https://pimpmovs.net/videos-9070129154-i-m-ripe-pluck-me.html
yu jizz indonesia https://pimpmovs.net/videos-146224810-huge-hooters-stepmom-kendra-lust-threesome-in-bedroom.html
xxxविडीयो सेक सी https://pimpmovs.net/videos-173536587-latina-exhibitionist-babes-public-masturbation-and.html
hoot moom begboobs https://pimpmovs.net/videos-94064228-amazing-redhead-babe-having-sex.html
bengali sleeping x https://pimpmovs.net/videos-09657701-two-skinny-babe-sharing.html
profaser sex mms https://pimpmovs.net/videos-040238054-swinger-night-with-neighbors.html
kashmir 3x pron https://pimpmovs.net/videos-103526087-dat-bitch-named-juicy-sheza-druq-nat-foxx-10-big-booty-strippers.html
tamil closeup sex https://pimpmovs.net/videos-733692596-exotic-sex-movie-japanese-fantastic-check-it.html
dindugel aunty sex.com https://pimpmovs.net/videos-5821106198-the-punishment-from-teachers-part-2.html
kitchen wala sexy https://pimpmovs.net/videos-325162100-natalie-vegas-and-angelica-heart-licking-each-others-sweet-pussies.html
old hindi xxx https://pimpmovs.net/wax.html
নাইজেরিয া xxx https://pimpmovs.net/videos-918448361-oralsex-and-oneeyed-monster-ride-on-cam.html
black man fuking https://pimpmovs.net/videos-580660757-aroused-plumber-eats-beaver-of-filthy-brunette-slut-katherine.html
bijoy xxx vdeo https://pimpmovs.net/videos-577832647-innocent-petite-teens-perfect-tugjob.html
www.pakistan boobs pressed.com https://pimpmovs.net/japanese.html
kampoz sex com. https://pimpmovs.net/videos-357862545-bosomy-indian-milf-enjoys-petting-her-trimmed-meaty-pussy.html
xxx com 2 https://pimpmovs.net/videos-664220035-i-got-you-a-dildo-stepsis-now-let-s-fuck.html
boygals sex xxx https://pimpmovs.net/videos-684954084-bootylicious-blonde-siri-is-made-for-titfucking-and-blowjobs.html
apu bissas xnxx https://pimpmovs.net/videos-358210638-jocelyn-key-margo-black-panther-nicole-b-twiggy-in-naked-students-enjoy-hardcore-group-shagging.html
sex engllish video https://pimpmovs.net/videos-61698559-hot-thin-euro-babe-obsessed-with-nylon-tights-pantyhose.html
xxx video shksi
Claireunofe 2023/04/05(23:00)
all over 30xxx https://vegasmpegs.mobi/too-180017059-noemi-jolie-in-ceiling-tits-and-temptation.html
brazzers squirts hd https://vegasmpegs.mobi/japanese-ballbusting-footjob-stomping.html
xxxx videos rape https://vegasmpegs.mobi/too-917853688-dadcrush-smoking-hot-stepdaughter-bribed-fuck.html
sexe hd move https://vegasmpegs.mobi/too-100745484-lusty-gal-with-tan-lines-gives-a-perfect-ride.html
brzzar silpak xxx.com https://vegasmpegs.mobi/too-0727108495-sexy-balloon-popping-part-2.html
beegsex hd movie https://vegasmpegs.mobi/too-649466923-mellisa-moore-getting-her-perfect-ass-blasted-in-pov.html
xxx rashami desai https://vegasmpegs.mobi/too-394647664-rayna-rose-and-jamie-valentine-sucked-on-his-cock.html
indian xxx vedios.com https://vegasmpegs.mobi/too-732578947-carla-cox-getting-her-pussy-likced-and-fucked.html
asami video sex https://vegasmpegs.mobi/too-566964223-danni-dior-curvy-ebony-gorging-on-scary-black-rod.html
redwap fuck japanese https://vegasmpegs.mobi/spikeystep-mistress-dasha.html
realiti kings com https://vegasmpegs.mobi/too-045278797-provocative-kathy-moore-asstomouth-doildo-fuck.html
krina beeg imeas https://vegasmpegs.mobi/too-671345490-shaved-cameltoe-of-a-playgirl-endures-ramming.html
xxx balad hd https://vegasmpegs.mobi/too-350043835-big-tit-brunette-teen-masturbating-in-kitchen.html
sex abhiyan xxx https://vegasmpegs.mobi/too-38206290-flight-stewardess-threesome.html
new sex planes https://vegasmpegs.mobi/too-716461593-give-me-more-trina-michaels-gets-cumshots-on-her-lustful-face.html
xxx v y https://vegasmpegs.mobi/too-03947500-busty-milf-cocksucking-before-facial.html
accident sexhd com https://vegasmpegs.mobi/filipina-pinay-sexy-pubic-hair-crotch-candid-voyeur.html
choda he mp4 https://vegasmpegs.mobi/too-267483000-torn-slut-is-getting-fucked-rough-playing-submissive-role.html
ШЄШЩ…ЩЉЩ„ ШіЩѓШі 3g4g https://vegasmpegs.mobi/too-7095169176-breasty-playgirl-smothers-boyfriends-face-with-her-big-ass.html
xxx full hd.c https://vegasmpegs.mobi/categoryarabic.html
salman muqtadi xxx
ChristopherkeypE 2023/04/05(22:21)
xxx vidao 2019 https://vegasmpegs.info/mov-579152574-carly-rae-getting-her-peach-finger-banged.html
call boy riding https://vegasmpegs.info/mov-954840636-outdoor-sex-scene-with-a-blonde-xxx.html
little reislin porn https://vegasmpegs.info/mov-423316872-lelu-lovedildo-virtual-feet-cumshot.html
lucy li czech https://vegasmpegs.info/mov-765246438-oldnanny-bathroom-lesbian-mature-action.html
new khatri sex https://vegasmpegs.info/mov-215812539-unforgettable-masturbation-from-kelly-rose.html
dani daniels submission https://vegasmpegs.info/mov-116768853-attractive-swedish-lesbians-masturbate-together-and-lick-each-other-passionately.html
boost sex vedios https://vegasmpegs.info/mov-130438629-fighting-for-a-spot-in-the-girl-football-team.html
xxx hd yy https://vegasmpegs.info/mov-140470362-hell-seductive-bitches-debbie-white-and-sinead-please-each-other-on-yacht.html
red tub com https://vegasmpegs.info/mov-662624937-fellow-is-pumping-beautys-anal-tunnel-and-snatch.html
wwww xxxx wwwww https://vegasmpegs.info/mov-278740764-kinky-blonde-niki-snow-loves-black-cock.html
xxx bold x https://vegasmpegs.info/mov-3795122286-12-nasty-girls-masturbating-rachel-love.html
वीडियो xxx bf https://vegasmpegs.info/mov-004744143-thick-creamy-pie-xxx.html
xxx maeeae com https://vegasmpegs.info/mov-196638156-brutal-and-sexy-toys-in-tight-or-opened-lesbian-vaginas.html
new sexxi romantic https://vegasmpegs.info/redhead.html
mom sex movis.com https://vegasmpegs.info/jav-uncensored.html
xxx nekat cobi https://vegasmpegs.info/mov-119742921-amateur-classy-wife-bbc-and-hidden-young-amateur-first-time-a-tip-for.html
gujarati sex voices https://vegasmpegs.info/mov-955662606-asian-princess-devours-hard-weenie.html
xxx sex nrw https://vegasmpegs.info/mov-152678529-cock-craving-brunette-diva-amber-cox-fucks-in-missionary-pose.html
allmovie mm mm https://vegasmpegs.info/mov-83695428-adriana-chechik-plays-tennis-with-his-penis.html
disiexxx video hd https://vegasmpegs.info/mov-762374259-wicked-police-girl-eliska-cross-masturbates-in-the-prison-cage.html
zebra xxx videogirls
Christinenonor 2023/04/05(21:40)
xxxpron 4k video https://vegasmpegs.com/play-606432969-extreme-anal-toying-and-anal-contractions.html
xxx hot sexp https://vegasmpegs.com/caught.html
suny xxxx video https://vegasmpegs.com/play-271623350-yoshino-ohata-chubby-mom-shaved-pussy-creampied.html
xxx bragees video https://vegasmpegs.com/play-544231289-big-tits-slut-real-homemade-sex-tape-on-couch.html
viИ™an hd xxx https://vegasmpegs.com/play-584131132-dude-pulling-her-hair-while-fucking-her-hard.html
sexy nangi chudai https://vegasmpegs.com/play-196321088-teens-fuck-grandpas-compilation.html
kendra lust backstage https://vegasmpegs.com/play-183935696-skinny-teen-with-big-boobs-tans-nude-on-spycam-in-personal-tanning-bed.html
pakistan school xnxx https://vegasmpegs.com/play-114661835-fantastic-facial-for-a-teen.html
bipasha video fuck https://vegasmpegs.com/play-50531679-blowjob-leads-to-mindblowing-fuck.html
disi pashto video https://vegasmpegs.com/play-999357942-a-big-ass-brunette-babe-twerks-good-then-gets-fucked-hard-by-a-large-black-dick.html
sanny levana www.xxx.com https://vegasmpegs.com/play-375757564-chubby-body-is-the-best-pov.html
xxxxx garhwali video https://vegasmpegs.com/play-041935147-two-busty-lesbian-milfs-licking-and-toying.html
xxn hq may https://vegasmpegs.com/play-998268758-bombshell-japanese-teen-ichigo-gives-blowjob-and-rides-on-cock.html
mom faking videos https://vegasmpegs.com/play-529259943-asian-teen-girlfriend-natalie-proud-of-her-big-nipples-playing-it-hard-by-white-big-dick-lover.html
affair porn india https://vegasmpegs.com/uniform.html
xnxx old homo https://vegasmpegs.com/play-510025371-hunk-is-plowing-chicks-cumhole-after-blowjob.html
indiyna syx cam https://vegasmpegs.com/play-73821208-cute-russian-teen-anna-gets-fucked.html
sunniliyo vedio xnxx https://vegasmpegs.com/play-638270807-hard-black-dick-drills-megan-monroes-tight-pussy.html
www.naughty ameruca com https://vegasmpegs.com/play-9937183194-pov-virtual-fucking-curvy-mom.html
bihari xx video https://vegasmpegs.com/play-922970908-ladyboy-morgan-bailey-getting-her-anus-fucked-and-her-dick-sucked.html
shasa grey xxx
Dianarix 2023/04/05(21:30)
xxx लरकी दोगी https://vegasmovs.info/video-445619121-busty-horny-milf-rachel-starr-seduces-young-stud.html
bokep hijab mp4 https://vegasmovs.info/video-091836390-pretty-babe-with-perfect-big-tits-fucked-hard-in-pov-amateur-porn.html
xnx suneyleon video https://vegasmovs.info/video-849135924-hottest-webcam-model-ever.html
sofia sex video https://vegasmovs.info/video-513021285-slim-clown-mikayla-mico-fucked-in-public.html
xvideo grenmother hd https://vegasmovs.info/video-849235050-proxy-paige-lets-a-machine-fuck-her-ass.html
boobs bikaner xxx https://vegasmovs.info/video-149347107-full-version-https-isgd-fl9s0t.html
steaming vagina virgin.xxx https://vegasmovs.info/video-682622496-kleio-valentien-having-interracial-lesbian-sex.html
redwap and pornwap https://vegasmovs.info/video-241419654-lelu-lovetoe-sucking-footjob-cumshot.html
brazil biggs xxx https://vegasmovs.info/video-653327607-clamped-up-playgirl-is-receiving-facial-torture.html
xxx poren free https://vegasmovs.info/video-608311707-horny-bitch-anjela-having-some-good-time-with-a-big-dick-in-her-pussy.html
japan pov artis https://vegasmovs.info/video-157533213-cute-teen-and-sexmachine-on-webcam.html
hdd indian sex https://vegasmovs.info/video-470638767-shizu-gets-vibrator-on-big-boobies.html
bhabhi pooping vilej https://vegasmovs.info/video-680862351-old-danish-porn-sneaky-father-problems.html
sunny leoni chodai https://vegasmovs.info/video-528666084-only-red-fancy-vibrator-helps-anetta-keys-to-spend-dark-lonely-night.html
dr nars sex https://vegasmovs.info/video-971754870-natural-boobs-nicole-bexley-gets-screwed-by-huge-hard-cock.html
bangladesh porn taboo https://vegasmovs.info/video-838020675-lusty-man-ravishes-babes-beaver-with-muff-diving.html
ddms sex video https://vegasmovs.info/video-997719699-outdoor-group-fuck-at-the-farm.html
hdxxx criempi vedio https://vegasmovs.info/video-152436276-depraved-british-police-woman-lucia-love-blows-and-rides-the-suspect.html
ladki ki chufai https://vegasmovs.info/video-929329974-cute-amateur-blonde-passenger-screwed-by-fake-driver.html
teeny xxx sex https://vegasmovs.info/video-0170106168-exxxtrasmall-super-hot-girl-fucked-with-rollerblades-on.html
virgin family porn
Chloeurbak 2023/04/05(20:18)
aamirekyn sex video https://tubepatrol.porn/mov-0221122268-piss-fun.html
bezzers dot com https://tubepatrol.porn/mov-413036805-kinky-old-fart-and-slutty-brunette-fucking-on-the.html
hollywood movies xxx https://tubepatrol.porn/mov-578831524-three-hotties-are-licking-pussies-of-every-other.html
porn video sunliyan https://tubepatrol.porn/mov-043027128-mature-russian-with-son-in-law.html
flora martinez porn https://tubepatrol.porn/mov-788846254-hard-after-school-sex-for-tiny-18yo.html
xxx jangal trip https://tubepatrol.porn/mov-003926250-pretty-amateur-chick-tries-out-anal-sex.html
а°‰а°¦а°Їа°а°ѕа°Ёа±Ѓ సెక а°ё https://tubepatrol.porn/mov-901837146-amateur-anal-movie-with-serbian-couple.html
xxx vedio dawonlo.com https://tubepatrol.porn/mov-486043497-big-tits-babe-brooke-wylde.html
xxx photo bhai https://tubepatrol.porn/mov-6243141-19-yo-college-girl-sarah.html
baszz ers 1k https://tubepatrol.porn/mov-521482570-yukiko-uchida-gives-titjob-well-teen-son-s-friend-002.html
बहन की सेकसी https://tubepatrol.porn/mov-097677141-cool-ebony-chick-angel-eyes-gets-her-pussy-all-styles-fucked.html
shruthi raj xxx https://tubepatrol.porn/mov-991543141-kenzie-taylor-rough-anal-fuck.html
miya kalfa xx https://tubepatrol.porn/latina-teen.html
namita teluguactor sex https://tubepatrol.porn/mov-298523081-sexy-amateur-girlfriend-first-time-anal-sex-on-cam.html
mauli sex video https://tubepatrol.porn/mov-861361470-angel-wicky-lesbian-fucked-by-big-dick.html
xxx vivo film https://tubepatrol.porn/mov-096710456-julie-j-in-the-french-connection-takes-over.html
dindigulsex play videos https://tubepatrol.porn/mov-294261571-busty-italian-milf-enjoys-being-ass-drilled-hard-and-deep.html
bokep barat mom https://tubepatrol.porn/kinky.html
wwww xxxx moc https://tubepatrol.porn/mov-306863832-sexy-bbw-buxom-bella-fucked-and-cum-in-mouth.html
liu kang xxx https://tubepatrol.porn/mov-039167618-cory-chase-and-sadie-kennedy-3some-in-the-living-room.html
nusrat xxx com
DeliaEmemn 2023/04/05(18:55)
anal con gorilas https://sexotube2.info/play-137360918-hardcore-tryouts.html
new hd xxxx.comvideo https://sexotube2.info/play-651318353-jynx-maze-logan-pierce-in-latina-dultery.html
xxx hd18 year https://sexotube2.info/play-661757668-naughty-shoplifter-lexi-lovell-got-her-pussy-penetrated-by-two-security-guards.html
meyzoxxx free downlod https://sexotube2.info/play-998211956-carla-cox-working-hard.html
camila buttner porno https://sexotube2.info/play-0419135396-sylvia-lauren-and-chloe-celestine-in-strap-on-to-turn-on-lesbian-scene-by-sapphi.html
crysrtal condom porn https://sexotube2.info/mature-amateur.html
वीडियो पोर नस https://sexotube2.info/play-364918219-johnny-castle-won-a-private-striptease-by-arresting-dreamblonde-mariah-madysinn.html
full movies shoplifter.com https://sexotube2.info/play-030071814-two-black-guys-take-a-chance-to-please-perverted-nympho-savannah-stern.html
bibiani xxx video.com https://sexotube2.info/play-4002161173-hottest-xxx-video-asian-try-to-watch-for-take-a-look.html
sxe 420 video https://sexotube2.info/play-412219652-anal-perverts-02-samantha-bentley-mandy-muse-amy-brooke-maddy-oreilly-jodi-taylor-mike-adriano.html
xn xxx c.com https://sexotube2.info/play-988129515-anal-babes-compilation-adriana-chechik-aj-applegate-nickey-huntsman-deanna-dare-jessy-jones-xander-corvus.html
hot guys fucksmm https://sexotube2.info/play-253665696-london-keyes-gets-crazy-fucked-by-sledge-hammer.html
mom anysex xxx.com https://sexotube2.info/play-72236600-busty-cutie-in-a-hot-massage-fuck-video.html
pathan gay sex https://sexotube2.info/play-8975180257-sofi-ryan-demonstrates-her-cock-sucking-skills.html
pragent girl chudai https://sexotube2.info/play-823357227-mother-id-like-to-fuck-and-her-footjob-skills.html
speaking story hdxxx https://sexotube2.info/play-6231118260-too-close-to-comfort.html
filme xxl sisstr https://sexotube2.info/play-82549970-big-boobed-london-is-playing-in-the-pool.html
jaberdasti bf com https://sexotube2.info/play-5132150149-naughty-naked-nurses-twerk-contest.html
Ш§ЩЃЩ„Ш§Щ… ШіЩЉЩѓШі ЩѓШ§Щ…Щ„hd https://sexotube2.info/play-059222514-full-version-sb892-telegram-korean-redroom-yadongbang-porn.html
xxx bast lndaia https://sexotube2.info/play-8159118072-nervous-pawg-shafted-with-help-from-pro-slut.html
xww xxx com
CatherineHeivy 2023/04/05(16:55)
xxx ofeec video https://pimpmovs.net/videos-512140556-petra-v-and-sara-milking-a-guy-in-hardcore-threesome-scene-for-messy-cum-to-share-on-sperm-swap.html
xnxx saxi video https://pimpmovs.net/videos-865296177-thanksgiving-day-pussy-parade-%E2%80%93-part-1.html
kuttanadan fucking video https://pimpmovs.net/videos-253316537-she-gives-a-quick-handjob-to-a-random.html
clips age hd.com https://pimpmovs.net/videos-476540874-step-bro-fucks-harley-jades-pussy-on-top-of-his-cock.html
odia xexy video https://pimpmovs.net/videos-2383140001-fat-dude-fucks-big-tits-teen-hottie-on-webcam.html
girl hast maithunxxx https://pimpmovs.net/videos-0384109182-amateur-euro-hot-german-oda-amelie-loves-mmf-hardcore-sex.html
chudai rap video https://pimpmovs.net/gynecologist.html
nita ambani nude https://pimpmovs.net/videos-820714901-nothing-is-left-out-of-sexy-abigail-mac-and-romi-rains-sanity.html
xxx sasky vode https://pimpmovs.net/videos-620668605-tattooed-bitch-scarlett-pain-rides-dick-and-gets-banged-from-behind.html
defloration girlfrind sex https://pimpmovs.net/videos-827232453-massage-with-elements-of-squirt-and-blowjob-xxx.html
नेपाल की चुदाई https://pimpmovs.net/videos-724724647-alluring-women-are-having-suck-engulfing-peckers.html
tubidy sex ten https://pimpmovs.net/videos-315466255-foxy-japanese-teen-megami-no-sugao-uses-shoe-heel-to-drill-her-pussy.html
women xxx veideo https://pimpmovs.net/videos-318114855-raunchy-hinata-tachibana-with-her-pussy-and-mouth-filled.html
vk.com porno full https://pimpmovs.net/videos-25614312-katja-kassin-dominates-skin-diamond.html
mastram porn vedeos https://pimpmovs.net/videos-96447752-like-dem-big-n-juicy.html
donload sex video https://pimpmovs.net/videos-9177161095-19yo-areana-masturbating-with-a-glass-dildo-in-my-car-eurocoeds.html
xxx sex 2027 https://pimpmovs.net/videos-007212835-big-ass-kendra-lust-fucked-and-a-facial.html
dude wali xxx https://pimpmovs.net/videos-230430657-petite-teen-babe-adria-rae-gets-banged-by-big-hard-cock.html
genel porno evi https://pimpmovs.net/videos-276990568-cute-teen-has-her-pussy-impaled-by-an-old-fart.html
mallu servant sex https://pimpmovs.net/videos-612294376-gianna-dior-dominates-her-client.html
sex video dosi
Dominichorse 2023/04/05(16:21)
rdxhd online xxx https://vegasmpegs.info/mov-120170205-slant-eyed-whore-keeani-lee-with-her-tiny-pussy-jumping-on-a-cock-and-looking-straight-up-to-the-cam.html
xxxx porn mobi https://vegasmpegs.info/mov-265532886-golf-slut-michiru-tsukino-gets-fucked-hard.html
www.bangbros.com mp4 download https://vegasmpegs.info/mov-45446931-classroom-quickie.html
english.gf sex video https://vegasmpegs.info/mov-806240313-dirtyminded-wench-acquires-longawaited-anal-fuck.html
jabardasti sleeping xxxx https://vegasmpegs.info/mov-970144542-hottie-with-lots-of-sex-appeal.html
bus sex stranger https://vegasmpegs.info/mov-0500697-19-yo-jayden-spreading-and-showing.html
rajweb porn ssite https://vegasmpegs.info/mov-4761188172-busty-mom-ivy-lebelle-gives-blow-and-tit-jobs.html
redwap squirting harded https://vegasmpegs.info/mov-649722735-chanel-preston-hardcore-pussy-fucking-with-nacho-vidal.html
xxxx video danlodeg https://vegasmpegs.info/mov-4692161439-eat-fuck-repeat.html
sunnyleone xxx vbo https://vegasmpegs.info/mov-8914163283-pantyhose-fetish-babe-slapping-her-clit.html
नादिया सेक सी https://vegasmpegs.info/mov-7341103296-anjelikamarkiza-livejasmincom-private-20072017-0104.html
goova sexopen video https://vegasmpegs.info/mov-9360104274-greatest-exclusive-webcam-toys-mature-video-its-amazing.html
xxxl sex gril https://vegasmpegs.info/mov-554710716-slutty-brunette-chick-renata-excited-her-boyfriend-with-great-dick-suck-and-then-got-his-cock-stuffed-in-her-asshole.html
download noughty hd https://vegasmpegs.info/mov-156668292-farting-brazil-slave-girl-xxx-angry-boypatrons-have-no-problem.html
xxx videosex hindi https://vegasmpegs.info/mov-324774324-busty-slut-sienna-west-fucks-hard-in-a-gym.html
untuch pusy sex https://vegasmpegs.info/mov-96869862-misha-cross-sucking-on-his-dick-while-her-bf-sitting-just-a-few-inches-away.html
anasuya hard fucking https://vegasmpegs.info/mov-56253807-hot-slut-milf-yuuka-tsubasi-gets-a-dp-and-an-anal-creampie.html
sunni lione xxxx https://vegasmpegs.info/mov-728938368-deutsche-amateur-bbw-milf-weihnachts-analfisting.html
brazzers hd porn https://vegasmpegs.info/mov-7852126473-slobbery-sailor.html
realityking full movie. https://vegasmpegs.info/mov-702528381-amateur-sex-bomb-incredible-milf.html
mallu sex video.net
Cameronvaw 2023/04/05(15:46)
xxxx शिवाले वनी https://tubepatrol.porn/mov-620322527-how-to-finger-a-girl-intense-pussy-orgasms.html
xxx cxc 10 https://tubepatrol.porn/mov-746939275-men-deep-hammering-gives-hawt-chick-pleasures.html
ryza cenon xxx https://tubepatrol.porn/mov-279461034-euro-sluts-get-roughly-banged-in-group-after-sucking.html
www hot mom.com https://tubepatrol.porn/mov-990851197-slender-japanese-teen-beauty-uses-her-favorite-toys-to-rub-her-hairy-vag.html
amagi xxx video https://tubepatrol.porn/mov-707735885-pretty-amateur-girlfriend-first-time-anal-sex-on-tape.html
poran sex com https://tubepatrol.porn/pussy-dp.html
nashe main porn https://tubepatrol.porn/mov-261554475-beautiful-zoe-doll-is-rammed-hard-in-doggy-style-position.html
rad vab pron https://tubepatrol.porn/mov-66721906-mia-khalifa-catches-her-stepmom-julianna-vega-sucking-her-bfs-cock.html
sonali sex hd https://tubepatrol.porn/mov-649272215-nicole-aniston-sporty-whore-with-big-boobs-fucked-missionary-and-rides-cock.html
soni liani sex https://tubepatrol.porn/mov-652283619-wondrous-old-blowlerina-josephine-provides-a-cock-with-a-deepthroat.html
kissing sexe porno18 https://tubepatrol.porn/mov-042812049-tall-mona-lone-prefers-to-masturbate-and-rub-tits.html
xxx punjabi tadka https://tubepatrol.porn/mov-503941040-special-pov-pussy-stimulation-for-ayumi.html
bangla mahi xxx https://tubepatrol.porn/mov-884178453-sexy-but-sluttish-katie-cummings-riding-cock-and-giving-hot-blowjob.html
xxxsax video pakistan https://tubepatrol.porn/mov-049767546-venus-is-a-good-girl-who-does-whatever-master-tells-her-to.html
suny lion xxnxx https://tubepatrol.porn/mov-270226376-cumming-on-her-big-milf-tits.html
hd xxx vidous https://tubepatrol.porn/mov-865970068-skinny-foureyed-slut-amber-rides-the-dick-and-gets-poked-in-a-missionary-position.html
xxx sovagrat videos https://tubepatrol.porn/mov-724577769-dark-skinned-whore-victoria-allure-gets-her-puffy-snatch-fucked-doggy-style.html
dulhan ki chudai https://tubepatrol.porn/mov-3917104555-naughty-russian-girl-olya-tries-to-satisfy-one-of-her-new-clients.html
littel girl sex.com https://tubepatrol.porn/mov-7274105268-18yr-old-german-college-teen-seduce-to-fuck-in-forest.html
xx boysgirls sexeey https://tubepatrol.porn/mov-793373198-chained-up-whore-hazel-hypnotic-sucks-a-hard-prick-of-her-master.html
hot bf jabardasti
Diegoacard 2023/04/05(15:42)
hindi big beeg https://vegasmpegs.com/play-894369823-agedlove-lacey-starr-hardcore-old-and-young-fuck.html
barazesh hd video https://vegasmpegs.com/play-752455332-having-no-access-to-dongs-fur-pie-enjoys-fingers.html
badwap.com hd full https://vegasmpegs.com/group-sex.html
संविलियन xxx videos https://vegasmpegs.com/play-597965331-agedlove-suzie-stone-and-marc-kaye-hardcore-sex.html
sex rajwap 3gp https://vegasmpegs.com/play-884246340-hot-anal-toying-and-fingering.html
nigth jadardasti porn https://vegasmpegs.com/play-3026137102-new-year-new-ass-to-mouth-with-hime-marie.html
china xx movie https://vegasmpegs.com/play-097820706-hot-college-girls-fucking-strap-on-toys-at-hazing-party.html
sex video photo https://vegasmpegs.com/play-339838751-mia-malkova-seduces-her-husband-with-a-long-lusty-blowjob-before-getting-on-her-hands-and-knees.html
sexy the bf https://vegasmpegs.com/play-0336195125-20161001-174526914.html
pussy of chandrika https://vegasmpegs.com/play-48570128-brittanys-sex-tape-big-round-beautiful-silicone-tits.html
bhabhi pron home https://vegasmpegs.com/play-8589147244-fucked-out-of-house-home-part-2.html
english sex videous https://vegasmpegs.com/play-899435963-asian-likes-self-hand-fucking-hole-til-juice-follows-out-live-on-cam-more-in-profile.html
icefroot videos porn https://vegasmpegs.com/play-220161383-autumn-falls-on-her-fours-gets-pussy-drilled.html
eva notty 720p https://vegasmpegs.com/play-773852678-sexy-blonde-natalia-starr-seduces-a-real-estate-agent-to-get-a-lower-price.html
porn sxs college https://vegasmpegs.com/play-401452268-horny-skank-pussy-and-asshole-rammed-by-big-black-cocks.html
shamales downlod sexxxx https://vegasmpegs.com/play-042936821-japanese-with-sexy-boobs-amazes-with-blowbang.html
docter porn jabarjasti https://vegasmpegs.com/play-835018890-grandpas-vs-innocent-teen-blondes.html
xxxx xxxc videos https://vegasmpegs.com/play-42093833-ava-dalush-flashing-her-hairy-pussy-at-the-carwash.html
xxx lama videos https://vegasmpegs.com/play-65796778-adorable-brunette-gets-creamed-during-art-xxx-action.html
rascals ml xxx https://vegasmpegs.com/play-5223160164-step-sisters-proposal.html
xx video achik
Bryanror 2023/04/05(14:29)
big mom 3gp https://stripvidz.info/vd-1703138329-laney.html
doctor patientxxxhd vi https://stripvidz.info/vd-409637280-teenie-licks-stepmoms-hairy-pussy-and-she-returns-the-favor.html
xxx dappkan com https://stripvidz.info/sucking.html
xxx video meyzomp4 https://stripvidz.info/vd-223049715-stepsis-teen-dolly-leigh-is-addicted-to-pokemon-go.html
cartoon horse sex https://stripvidz.info/vd-168128967-sweet-chick-waitress.html
bengali sex open https://stripvidz.info/vd-887579842-tough-bdsm-session-is-what-lyla-storm-deserves.html
sex land lamma https://stripvidz.info/vd-630720792-naked-teen-babes-at-his-cock-jerking-service.html
indian anty localsex https://stripvidz.info/vd-624026344-mila-blaze-sucks-strokes-and-spits.html
lisa ann nudes https://stripvidz.info/vd-006479435-furious-orgy-performed-by-ashli-orion-london-keyes-and-mason-moore.html
redwap xnxx japanese https://stripvidz.info/vd-145450650-sexy-pornstars-august-ames-and-ariana-marie-threesome-fucked.html
మౌనిక సెక స https://stripvidz.info/vd-99264814-sexy-looking-redhead-slut-masturbating-on-webcam.html
sex mather 3gp https://stripvidz.info/vd-070842478-cheating-wife-getting-used.html
hindi sexy.hot.bule flim https://stripvidz.info/vd-744825473-horny-amateur-teen-pov-blowjob.html
mia xxxx video https://stripvidz.info/vd-683051847-stimulating-toying-for-large-whoppers-oriental.html
telugu heroins xvidoes https://stripvidz.info/vd-856652199-two-college-babes-get-pounded-by-nasty-lifeguard-in-bed.html
brhat xxx video https://stripvidz.info/vd-934611650-burningangel-alt-babes-go-ass-to-mouth.html
sunny lone beeg https://stripvidz.info/vd-3844128187-elise-graves-gives-savannah-an-enema.html
super boom porn https://stripvidz.info/vd-325720753-mature-bbw-gets-her-hairy-pussy-covering-with-sperm.html
miss lick com https://stripvidz.info/vd-59371534-booty-threeway-with-black-butts-pussyfucked.html
pron xxx vidao https://stripvidz.info/vd-970619384-adorable-sana-anju-in-her-school-uniform-with-two-horny-students.html
hardcore porn malayalam
Chloeurbak 2023/04/05(13:39)
hot hd jabardastixxx https://tubepatrol.porn/mov-155940548-pornstar-busty-samantha-anderson-lovely-bbw-bbwsexycom.html
sanilioni xxnx sex https://tubepatrol.porn/mov-76505611-nubile-films-all-alone.html
xxx viedo com. https://tubepatrol.porn/mov-809837168-sweet-alana-evans-fucking-a-large-meaty-hard-pole.html
wap japanese sex https://tubepatrol.porn/mov-734545885-skinny-asian-drilled-by-nasty-pawn-guy-at-the-pawnshop.html
new xvideo wep https://tubepatrol.porn/mov-299143197-ebony-bbw-and-midget-having-lesbian-sex-with-favorite-sex-toy.html
gey sex muvi https://tubepatrol.porn/mov-900934772-hairless-twat-acquires-pounding-in-a-coarse-style.html
doog sexy hd https://tubepatrol.porn/mov-674547650-tiffany-star-loves-big-black-cock-boning.html
hindi bhojpuri sex https://tubepatrol.porn/mov-182764390-teen-and-teacher-squirt-bed-post-ryder-skye-in-stepmother-sex-sessions.html
गुजराती सीकसी बीपी https://tubepatrol.porn/mov-038127848-super-horny-oiled-body-girl-anal-deep-toying.html
5min sex videos https://tubepatrol.porn/mov-682379670-bald-guy-bends-over-nad-fucks-sexy-lioness-and-her-friend.html
hindi sexy videowwxxxcon https://tubepatrol.porn/mov-099649246-horny-squirty-milf-fucks-pussy-and-ass-with-big-toys.html
phim soft core https://tubepatrol.porn/mov-83304468-pantyhose-lesbians-practicing.html
hands tied deepthroat https://tubepatrol.porn/mov-362963166-zoey-monroe-gets-her-butt-destroyed-doggy-style.html
bf hd 4 https://tubepatrol.porn/mov-560610363-carmella-bing-shyla-stylez-johnny-sins-in-my-first-sex-teacher.html
mia khalifa nxxsexy https://tubepatrol.porn/mov-957478768-lusty-blonde-samantha-joly-riding-latino-dick-and-fucking-doggy-style.html
frist pron video https://tubepatrol.porn/mov-277836391-busty-ginger-is-fucking-amazing.html
blueporn xxx video https://tubepatrol.porn/mov-669337567-delicious-virgin-wet-crack-mouth-get-stimulation.html
sunny leon xxxvideos https://tubepatrol.porn/mov-9262117492-sexy-red-head-amarna-miller-gets-cum-on-her-hairy-pussy.html
xxx kanda kanda https://tubepatrol.porn/mov-029013164-latino-maid-service.html
xxxx sexy vide0 https://tubepatrol.porn/mov-854956208-naturally-busty-milf-wife-ass-fucked-hard.html
heeron xxx hd
Brookeget 2023/04/05(13:15)
hd sxex xxx https://pimpmpegs.net/vid-2539168252-fazendo-o-bluezao-delirar-de-prazer-com-um-beijo-grego-super-gostoso.html
sex verry hard https://pimpmpegs.net/vid-200854054-krissy-lynn-gets-throat-fucked-by-big-black-python.html
mastic sexy videos.com https://pimpmpegs.net/vid-793064792-whorish-medical-college-students-are-having-crazy-party.html
xxx chaild mom https://pimpmpegs.net/vid-882728151-feisty-teen-gf-receives-cum-on-her-bum-after-having-sex.html
now sax video https://pimpmpegs.net/vid-930823768-shafts-and-cunts-satisfying-during-fuckfest-party.html
girls xxx downloads https://pimpmpegs.net/vid-151654193-mother-comrades-daughter-feet-first-time-the-double-date-dilemma.html
xxx suneleon com https://pimpmpegs.net/vid-4162157072-devil-girl-denata-titfuck-until-cum.html
секс swimsuit plus https://pimpmpegs.net/vid-436842721-repeat-offender-teen-shoplifter-fucks-in-the-office.html
garils sex vds https://pimpmpegs.net/vid-689336356-asian-milf-kalina-ryu-has-great-energy-and-a-hunger-for-big-dicks.html
sex hd zxx https://pimpmpegs.net/vid-52749879-spin-class-ass-scene-2.html
hindiactors sex video https://pimpmpegs.net/vid-844661945-seductive-chrissy-cums-seduces-black-stud-and-gives-him-a-head.html
chachta xx video https://pimpmpegs.net/vid-973561554-chicks-with-hairy-pussies-heidi-hanson-ruby-rayes-ride-mario-cassinis-cock.html
voyuer lesbian massage https://pimpmpegs.net/italian.html
shakila kissing hard https://pimpmpegs.net/vid-587151900-good-looking-brunette-teen-anal-toying-on-webcam.html
xxx dicea video https://pimpmpegs.net/vid-895437228-asian-chick-mesmerizes-with-wicked-dong-engulfing.html
piscina desafio pussy https://pimpmpegs.net/vid-060316110-hot-chinese-prostitute-alexis-lee-demonstrates-her-genitals.html
khmer kikilu massage https://pimpmpegs.net/vid-123365056-flexible-brunette-jennifer-white-is-pro-in-a-splendid-footjob.html
redwap tiny chinese https://pimpmpegs.net/vid-139731914-amateur-busty-hottie-fucks-pussy-with-sextoy.html
hd beautiful xxx https://pimpmpegs.net/vid-340664235-bootylitious-latina-slut-monique-gets-facial-after-a-steamy-drilling.html
kanon kimoto xxx https://pimpmpegs.net/vid-589523600-lusty-teen-latina-minx-deep-throating-a-large-dick.html
Полипропиленовые мешки от производителя
AmandaPloks 2023/04/05(13:08)
[url=https://polietilenovye-meshki-optom.ru/]мешки полипропиленовые купить в москве[/url]
xx hallywood video
DeborahSycle 2023/04/05(11:57)
xxx sex herond https://pimpmpegs.net/vid-615728861-nasty-grandmas-hot-fuck-compilation.html
rani mukerji xxxx https://pimpmpegs.net/vid-702067211-fantastic-blowjob-from-classic-blonde-charisma-cappelli.html
xxx lana rodhas https://pimpmpegs.net/vid-5804161353-huge-cock-feels-so-good-between-massive-oiled-up-boobs-of-angela-white.html
xxx sexy pics https://pimpmpegs.net/vid-81108792-hairless-ebony-whore-karma-may-sucks-mean-white-cock.html
fainm xxx com https://pimpmpegs.net/vid-240632308-kitty-jane-big-boobs-pornstar-public-sex-orgy-gang-bang-street-orgy-with-several-random-strangers.html
xxx bazara school https://pimpmpegs.net/vid-105939150-pretty-hot-chick-mandy-muse-fucks-deep.html
sexy bf manisha https://pimpmpegs.net/vid-487436042-smoking-hot-teen-babe-adria-rae-rides-a-cock-like-a-real-pro.html
www.xxx.full 12 sall https://pimpmpegs.net/vid-942624664-lesbian-milf-neighbours-licking-in-bedroom.html
alisonmom xxx com https://pimpmpegs.net/vid-974059499-flat-chested-blonde-babe-swallows-rock-hard-cock-in-pov.html
बियफ सेकसी लडकी https://pimpmpegs.net/vid-391863490-provocative-slut-barbara-summer-is-fucked-brutally-in-a-steamy-sex-video-brought-to-you-by-all-porn-sites-pass.html
mia khalifa mms https://pimpmpegs.net/vid-276034408-explicit-pussy-torment-for-an-appealing-sex-serf.html
xxx vidos paly https://pimpmpegs.net/vid-793214796-fat-lesbian-grandmas-classic.html
papa porn dasi https://pimpmpegs.net/vid-3515154293-hentai-interviewer.html
cartoon big assfuck https://pimpmpegs.net/vid-487853275-big-breasted-arabian-babe-mia-khalifa-blows-and-rides-dicks.html
zahra elise pornstar https://pimpmpegs.net/vid-107114908-xander-corvus-fucks-his-assistant-priya-anjali-rai.html
xxxcom downloed com https://pimpmpegs.net/vid-914144522-ebony-jasmine-blaze-fuck-and-suck-a-dick.html
xnxx dawload 3gp https://pimpmpegs.net/vid-0757169217-bailey-loves-tickling-little-feet.html
kai adithal sex https://pimpmpegs.net/vid-85413411-mistress-makes-him-cum-under-her-boot.html
sunel leon xnxx https://pimpmpegs.net/vid-302658888-big-ass-japanese-milf-gets-fucked-and-creampied-in-bed.html
usha chavan sex https://pimpmpegs.net/vid-173814948-esperanza-gomez-mark-wood-in-i-have-a-wife.html
natasha pornxxx hd.com
CarolineSon 2023/04/05(11:20)
xxx sey vidao https://vegasmpegs.info/mov-783646668-huge-boobs-blonde-babe-gets-dped-by-massive-black-cocks.html
हमलापुर चौक xxx https://vegasmpegs.info/mov-966624237-cute-blonde-and-hot-brunette-making-lesbian-love.html
pakistani sacxx pnjabi https://vegasmpegs.info/mov-4613122287-pornstar-sex-video-featuring-angell-summers-and-india-summer.html
beeg punished video https://vegasmpegs.info/mov-566678007-ugly-slut-kelly-surfer-geting-poked-hard-form-behind-and-gives-hot-blowjob-till-she-gets-facial-cumshot.html
brazzer yespornplease online https://vegasmpegs.info/mov-78823791-adorable-babe-gets-licked-well-in-hot-teen-hd-sex-video.html
free sex old https://vegasmpegs.info/mov-136474029-stella-banxxx-moves-her-appetizing-ass-up-and-down-meaty-cock.html
xxx sexa v0ido https://vegasmpegs.info/mov-035672472-kinky-angel-cakes-takes-on-a-strapon-and-fucks-her-man-outdoor.html
sex priya variar https://vegasmpegs.info/mov-886378158-xmas-party-turns-into-a-solid-blowjob-provided-by-whorish-lioness.html
gram bengali fucking https://vegasmpegs.info/mov-141072417-horny-milf-slut-cheyenne-hunter-seduces-the-dude-and-sucks-his-dick-deepthroat.html
xxxhot porn com https://vegasmpegs.info/mov-78630579-tori-black-scott-nails.html
jhumka sex video https://vegasmpegs.info/mov-904768677-hot-iranian-girls-seduce-their-guy-with-a-sexy-dance.html
china garl xxx https://vegasmpegs.info/mov-324710181-lean-mean-fucking-machine.html
girls finger fuking https://vegasmpegs.info/mov-72690768-bushy-asian-teen-gets-dildo-fucked-and-fed-cum.html
sibsagar randy video https://vegasmpegs.info/mov-2360142261-bbw-stuffs-her-pussy-with-massive-bad-dragon-dildo-short-version.html
ЩЃЩ€ШіЩ„ЩЉШЁ ШЄШЩ…ЩЉЩ„ ШіЩѓШі https://vegasmpegs.info/mov-296640576-busty-blonde-whore-holly-heart-dped-by-big-black-cocks.html
sonakshi xx hd https://vegasmpegs.info/mov-0299129112-daddys-little-secret.html
lana rusev porn https://vegasmpegs.info/mov-675442323-april-on-exploited-college-girls.html
2019mom sex porn https://vegasmpegs.info/mov-278978463-feisty-ring-fight-with-destiny-ends-up-in-a-hot-lesbian-oral-sex.html
online porn videos.com https://vegasmpegs.info/mov-844558371-horny-dude-rips-up-hot-babes-pantyhose-and-drills-her-pussy-as-hard-as-he-can.html
red wab xxc https://vegasmpegs.info/mov-36061200-art-lovers.html
Ken roghoff essay 2013
studybayws 2023/04/05(11:11)
NEED PAPER WRITING HELP?
Ken roghoff essay 2013 .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Sap bw bi bo resume
Essay assistance uk
Essay on interviewing a famous personality
How to write electron configurations in excited states
World bank essay competition 2010 on youth unemployment
Training research paper
Middle childhood development essay
Essay on advantages and disadvantages of using mobile phones
Stragetic business plan outline
[url=http://mikc.org/component/k2/item/2-grand-prix-vegas.html]Sample cover letter business analyst role[/url]
[url=http://forum5.fearnode.net/site-announcements/6947802/how-do-you-write-a-good-poem]How do you write a good poem[/url]
[url=http://luzhen-tool.com/c_online.asp]Cheap critical analysis essay editing website for school[/url]
[url=http://forumq.fearnode.net/site-announcements/6719759/popular-course-work-editing-service-online]Popular course work editing service online[/url]
4edd0f0
Thesis real estate skin
Michelle obama thesis was on racial divide politico
Persuasive essay prompts for kids
HGtYUPlKMnGFW
[url=https://sites.google.com/view/cashnetusa-com/]www.cashnetusa[/url]
[b]Ken roghoff essay 2013 [/b]
[url=https://essaypro.me]essaypro[/url]
Professional annotated bibliography writers websites for mba
Doj honors program application essay
Starting a franchise business plan
[url=https://sagalpg.com/pages/3/step=confirm/b_id=7/r_id=1/fid=e7abaf7ad2bfadac02e18c37b805b460]International studies resume objective[/url]
[url=https://www.leptonstar.com/node/43]Forestry thesis proposal[/url]
[url=http://www.ozaking.jp/archives/20040605_Sho-Chu.html]Current format for writing cv[/url]
[url=http://komfortremont07.ru/shop/zhalyuzi/derevyannye-gorizontalnye-zhalyuzi/]Esl ghostwriters services online[/url]
[url=http://blog.enotti.com.ua/add-review/?id=614114]Hostel life essay[/url]
tghuTRTjigFIr6F
[b]Ken roghoff essay 2013 [/b]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=165500&key=89fa9df663e7740d46fa8e4e810c78ff&page=0]Cheap thesis statement ghostwriting site us[/url]
[url=https://koreshira.blog.ss-blog.jp/2013-01-01?comment_success=2023-04-03T02:59:05&time=1680458345]Resume des match de ce soir[/url]
[url=http://forumo.fearnode.net/site-announcements/6719739/music-censorship-thesis-statement]Music censorship thesis statement[/url]
[url=https://www.cannylink.com/payment.php?id=1043313]Business plan outline hardware electronic[/url]
http://mikemcneilly.mobi/__media__/js/netsoltrademark.php?d=papershelps.org
http://forum.sa-rp.cf/__media__/js/netsoltrademark.php?d=papershelps.org
https://minecraftathome.com/minecrafthome/view_profile.php?userid=16595865
Sample resume administration jobs
Professional content editor services gb
How to write a good romance
[url=http://aviasalkes.ru]авиасалес ру[/url]
[url=http://essayonlinehfg.com]buy essay online safe[/url]
https://onlysfw.com/2022/06/03/easy-money-payday-loans-review-2022/
http://www.xn--hq1b37iutl0qb06cj1iura767c.kr/qna/1673755
Professional dissertation proofreading site uk
Outside sales job resume
How to write story book
https://papalin60.blog.ss-blog.jp/2009-10-04?comment_fail=1#commentblock&time=1680660110
https://epi-co.jp/2015/10/05/just-a-post/#comment-81687
http://dekiii.klack.org/guestbook.html
Ken roghoff essay 2013
[url=https://studybays.com]studybay[/url]
http://yamahaaircraft.com/phpBB3/viewtopic.php?f=10&t=120118&p=1603070#p1603070
http://brorlistatmx.mex.tl/?gb=1#top
https://johnrailton.co.uk/frVis.php
[url=https://fudouyasu.blog.ss-blog.jp/2010-12-01?comment_success=2023-04-03T01:19:05&time=1680452345]Type my management critical thinking[/url]
[url=http://forumo.fearnode.net/site-announcements/7095592/business-plan-to-open-a-pharmacy]Business plan to open a pharmacy[/url]
[url=https://hibinikki55.blog.ss-blog.jp/2012-11-24?comment_success=2023-04-05T11:00:42&time=1680660042]Top business plan writers sites uk[/url]
[url=http://www.iannaco.it/public/guestbook.html]Sample resume auto parts manager[/url]
[b]Ken roghoff essay 2013 [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=https://momoiro-tento.blog.ss-blog.jp/2021-07-03?comment_success=2023-04-03T00:39:00&time=1680449940]Help with my esl persuasive essay on civil war[/url]
[url=https://rudiminipin1119.blog.ss-blog.jp/2020-03-23?comment_success=2023-04-03T04:16:46&time=1680463006]Help with my critical analysis essay on hillary clinton[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Resume objective statement for engineers example[/url]
[url=http://menucloud.co.kr/restaurants/12]Cheap speech ghostwriters for hire us[/url]
Best content editing website ca
Free christmas essay
Medical laboratory scientist sample resume
[b]Ken roghoff essay 2013 [/b]
[url=https://kyoeig.com/pages/3/step=confirm/b_id=7/r_id=1/fid=9c62c473148797fb3d9cc060124d0a1b]College board sat practice essay 3[/url]
[url=http://jiangsuyujie.com/lyb.asp]Super diaper baby book report[/url]
[url=http://dz-online.ru/adverse/adsense/]Literary analysis in dog eaters[/url]
[url=https://erojtiia.blog.ss-blog.jp/2011-08-03?comment_success=2023-04-03T00:32:21&time=1680449541]Quality analyst resume india[/url]
[url=https://nyakahangahosp.org/news-10.html]Thesis composition[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=9u7IRcvpwB]Consequences of the civil war essay[/url]
janwar ki chudai
CarlosCidge 2023/04/05(10:43)
badawap sex video https://vegasmpegs.com/play-684927405-2-gorgeous-sweethearts-share-a-tough-male-pecker.html
saxi movi open https://vegasmpegs.com/play-227863388-mice-blonde-chloe-toy-is-playing-with-her-panties-while-stud-drills-her-tight-cunt.html
gionee sexy video https://vegasmpegs.com/play-67013844-busty-arab-teen-mia-khalifa-sucks-two-enormous-black-cocks.html
sex aabha palo https://vegasmpegs.com/play-373722341-pornstar-anya-ivy-sex-video.html
wwwew xxxxxx video https://vegasmpegs.com/play-673119795-become-a-witness-of-amazingly-trio-bi-act-now.html
xx sex आतंकवादी https://vegasmpegs.com/play-13647656-cartoon%09%09perfect-ladyboy-tits-stroke.html
sexy ww bf https://vegasmpegs.com/play-433160917-thesandfly-wild-amateur-sex-antics.html
sexy video 12salki https://vegasmpegs.com/play-493373721-plugging-anal-balls-into-her-anus-wanker-lilu-tattoo-moans-of-delight.html
raj wap marathi https://vegasmpegs.com/play-002210957-love-creampie-black-brit-gets-anal-fucking-and-creampie.html
xxx dasr jhrkhnde https://vegasmpegs.com/play-248747122-babes-scissor-fuck-at-the-massage-table.html
six be xxxxxx https://vegasmpegs.com/play-76549627-faywinker-workout.html
latest mms tubes https://vegasmpegs.com/play-095417557-karen-fisher-syren-de-mer-bill-bailey-in-my-friends-hot-mom.html
doctor school redwap https://vegasmpegs.com/play-258248809-a-sexy-brunette-fucked-in-the-office.html
teach sex mp4 https://vegasmpegs.com/play-852013029-hot-babe-abagelle-banks-getting-fucked-hard-by-horny-dude-voodoo.html
xxxi mp4 dow https://vegasmpegs.com/play-723563931-edgy-milf-fucks-a-black-milf.html
haryanvi dancer xxx https://vegasmpegs.com/play-027029259-brunette-makes-stepdaughter-try-anal-sex-with-her-horny-bf.html
hd xxx ve https://vegasmpegs.com/play-101928851-latina-weet-creamy-pussy-fingering-on-webcam.html
girls panty visible https://vegasmpegs.com/play-313979105-cute-and-slutty-teen-lily-labeau-is-on-her-knees-blowing-chris-strokes.html
begin porn hd https://vegasmpegs.com/play-564436942-brenda-james-lesbian-sex-with-a-younger-girl.html
xxxnx mobi com https://vegasmpegs.com/play-691473915-whorish-shemale-honey-foxxx-b-and-her-friends-debauch-a-horny-guy.html
king sex vedio
Carltoigo 2023/04/05(10:05)
xxx मराठी 12th https://vegasmovs.info/video-916043325-candi-coxx-hd-porn-videos.html
rape mms leak https://vegasmovs.info/video-113767167-lean-blonde-cutie-jessa-rhodes-with-small-jugs-gets-super-pussy-drilling.html
xxxx hd.video supar https://vegasmovs.info/video-584318481-aya-sakuraba-in-a-school-uniform-bends-over-so-that-her-sweet-tight-teen-pussy-can-be-speared.html
taxi driver xxx https://vegasmovs.info/video-997052127-curly-fuck-queen-won-the-casting-agent-by-squirting-all-over-the-place.html
gym sikhane wala https://vegasmovs.info/video-112416861-from-bust-til-dawn.html
xxnx dwonlod move https://vegasmovs.info/video-292541802-amateur-asian-babe-in-xxx-massage-porn-video.html
highschool xxx gir https://vegasmovs.info/video-501634167-hot-brunettte-darling-gets-facialized-with-joy.html
sexey doactor vedio https://vegasmovs.info/video-078448428-wild-black-girls-kay-love-and-destinee-jackson-in-steamy-interracial-threesome.html
elsa jean tushy https://vegasmovs.info/hunk.html
sxe wop 19 https://vegasmovs.info/video-3215185131-stepdad-sex-ed.html
xxx ipl sex https://vegasmovs.info/secretary.html
jakarta asian sex https://vegasmovs.info/video-460153581-sexy-beach-nudist-girls-get-their-hot-booties-admired.html
alina west xxx https://vegasmovs.info/video-278511756-crack-fuckers-07-gabriella-paltrova-dakota-james-kimberly-kendall-kevin-moore.html
bidesi sexi video https://vegasmovs.info/video-370445766-breathtaking-hotty-in-nylons.html
morohoshi emily porn https://vegasmovs.info/video-925720485-babe-is-having-a-time-with-her-lustful-muff.html
bf video chaitali https://vegasmovs.info/video-696931788-desi-college-couple-fucking.html
schol xxx com https://vegasmovs.info/video-744757140-big-ass-latina-big-tits-karlee-grey-gets-interracial-fucked.html
xxx nage bf https://vegasmovs.info/braids.html
berzzers teachers milku https://vegasmovs.info/video-690817686-wonderful-schoolgirl-yura-kasumi-has-sweet-time-with-her-mature-teacher.html
nude mamata soni https://vegasmovs.info/video-238323612-squirting-riley-with-bigcock-in-her-month-rub-clit.html
channa fuck video
Cameronvaw 2023/04/05(09:27)
panadura audio porn https://tubepatrol.porn/mov-201846712-classy-milf-gina-wants-hard-sex.html
negro porn vedio https://tubepatrol.porn/mov-806745115-tiny-teen-gfs-now-pregnant.html
xxx poken video https://tubepatrol.porn/mov-269074092-stupid-jap-teen-chick-iruka-sakana-getting-her-pussy-massaged.html
jangly xxx video https://tubepatrol.porn/mov-3096164121-gym-receptionis-fuck-pov.html
fucking videos prouns https://tubepatrol.porn/mov-436418228-alec-knight-fucks-busty-bombshell-jayden-jaymes.html
babes sexe video https://tubepatrol.porn/mov-1996196486-dragons-and-dungeons-xxx-parody-part-1-warrior-barbarian-fights-and-gets-fucked.html
babey xxxxxx video https://tubepatrol.porn/mov-574133496-heavilybreasted-elay-smith-rides-a-dildo-till-she-cums.html
sally martin porn https://tubepatrol.porn/mov-025653700-stunning-arab-babe-rides-hard-cock-in-cowgirl-pose.html
photon sex video https://tubepatrol.porn/mov-7571175246-incredible-french-milf-francaise-self-anal-toying-hardcore.html
bollywood sex gif https://tubepatrol.porn/mov-909620857-big-woman-bitch-fucked-in-all-of-her-holes-by-jock.html
aditya video xxx https://tubepatrol.porn/mov-834612570-your-1st-cum-eating-instruction.html
polis xxx balir https://tubepatrol.porn/mov-261615575-love-creampie-petite-babe-loves-anal-creampie.html
x xxxxx xxx https://tubepatrol.porn/mov-996476964-astonishing-milf-manuella-titfucks-jeremy-n-and-gets-her-cunt-fingered.html
poran xxx bam https://tubepatrol.porn/mov-384740088-asian-yuu-mahiru-double-dipped-by-toys-and-cumed.html
நிகிதா xxx video https://tubepatrol.porn/mov-19442355-busty-office-girl-sucking-security-guard-in-elevator.html
xxx family storis https://tubepatrol.porn/mov-418369439-thief-bobbi-dylan-sucking-and-riding-long-schlong.html
punjabe xxx donlod https://tubepatrol.porn/mov-211363790-indian-college-couple-sex-party-hard-enjoying-sex-2-gf.html
xxxvideo hd 1080 https://tubepatrol.porn/mov-085373739-torrid-slim-brunette-tiffany-star-sucks-a-cock-and-gets-a-stiff-analfuck.html
xxnx moti nice https://tubepatrol.porn/mov-213747072-jenna-presley-jerks-off-fan-cock-with-hottie-friends.html
ruxrose sex v.comideos https://tubepatrol.porn/mov-143964690-jav-idol-satomi-suzuki-gets-creampie-uncensored.html
fukk vedio kidnapped
ChristopherkeypE 2023/04/05(09:03)
indian sex gaile https://vegasmpegs.info/mov-979616079-heather-vahn-fucks-live-to-please-her-fans.html
redwap harcore video https://vegasmpegs.info/mov-5006141523-sexretary-valentina-nappi-gives-titjob-and-blowjob-to-her-boss-and-gets-fucked-on-the-table.html
old mmv pron https://vegasmpegs.info/amateur-in-gangbang.html
nxxx japans hd https://vegasmpegs.info/mov-321376680-tattooed-blonde-skank-sarah-jane-ceylon-in-her-hardcore-bdsm-session.html
xxx vdosh com https://vegasmpegs.info/mov-4207143240-indian-80s.html
xxxxxxbf xxx bdu https://vegasmpegs.info/mov-52865172-pretty-girl-fucking-and-taking-facial-cumshot.html
hot wep com https://vegasmpegs.info/mov-532460376-oiling-up-and-rubbing-her-hot-pregnant-pussy.html
xzxx xnxx xwxxxxxxxxxxxxxxxxxx https://vegasmpegs.info/mov-075972303-chubby-brunette-london-keyes-gets-her-wet-pussy-pounded-on-the-sofa.html
chwadanga xxx video https://vegasmpegs.info/mov-548948583-stepdaughter-getting-fucked-while-mom-showers.html
big antyi sex https://vegasmpegs.info/mov-029752686-old-young-babe-gangbang-with-grandpas-double-fuck.html
free ohyes porn https://vegasmpegs.info/mov-8131169403-first-time-stunner-yasmin-creampied-after-riding-anal.html
malissa p xxx https://vegasmpegs.info/mov-522148077-huge-dildo-sex.html
swapana sex videos.com https://vegasmpegs.info/mov-3320182206-pink-angels-erotic-fantasies.html
tegan james jordi https://vegasmpegs.info/mov-486748719-big-woman-slut-screwed-in-all-of-her-holes-by-dick.html
नादिया अली sex https://vegasmpegs.info/mov-7443103284-fiery-angel.html
mp4 xxx videod https://vegasmpegs.info/mov-493346196-con-artist-busted-and-fucked.html
pickups fake agent https://vegasmpegs.info/mov-6872128146-delivery-girl-part-3.html
xzxx sex hd https://vegasmpegs.info/mov-687322071-18-year-old-brunette-gets-slammed-in-hot-hd-sex-vi.html
www.x x x.com https://vegasmpegs.info/mov-950354361-bbc-destroying-big-ass-slut-part-1.html
xj xxx v https://vegasmpegs.info/mov-2763181152-adriana-chechik-gets-her-little-anal-hole-blown-out-by-keiran-lee.html
xxx sakce 16
Christinenonor 2023/04/05(08:24)
porno mon chenes https://vegasmpegs.com/play-3560185063-pov-sloppy-blowjob-from-divine-blonde-babe-by-pool.html
japan saxx vidio https://vegasmpegs.com/play-039154141-cutie-gives-fellatio-and-pussy-plowing-as-payment.html
porn aex viseos.com https://vegasmpegs.com/play-611054341-cute-babe-with-tattoos-adria-smashed-hard-and-fast-in-pov.html
सनी लियोन किडनैपिंग https://vegasmpegs.com/play-746825194-virgin-pussy-inserted-by-hard-schlong-screwed-well.html
budak sekolah gay https://vegasmpegs.com/play-208715109-heavy-chested-brunette-dillion-carter-has-interview.html
www xxx vigorous https://vegasmpegs.com/play-571033992-the-honeymoon-scene-2.html
bhopal excort porn https://vegasmpegs.com/play-086724844-huge-hooters-stepmom-kendra-lust-threesome-in-bedroom.html
porn bp xnxx https://vegasmpegs.com/play-555046100-big-butt-hottie-receives-anal-fuck-during-art-xxx.html
lezkiss sex com https://vegasmpegs.com/play-000445510-brooklyn-rose-sex-movies.html
sexy girl america https://vegasmpegs.com/stroking.html
risa shimamoto porn https://vegasmpegs.com/play-09860888-jennifer-white-does-an-amazing-double-blowjob.html
brazzas com 20free https://vegasmpegs.com/play-903042269-shaved-brunette-skyler-blowjob-cowgirl-fucking.html
japanese pas porno https://vegasmpegs.com/play-002940602-artful-porn-vid-shows-2-guys-and-a-gal-fucking.html
lucy cat public https://vegasmpegs.com/play-7332128339-kira-perez-is-sucking-jonathan-jordans-black-monster-cock.html
xxx खुलम खुला https://vegasmpegs.com/play-111324448-joybear-the-insatiable-ava-dalush.html
world hq sex https://vegasmpegs.com/play-417027030-pretty-bailey-bae-shows-off-snatch-and-drilled-by-big-cock.html
sax xxx hot https://vegasmpegs.com/play-472132946-giant-fisting-wrecks-her-greedy-teen-pussy.html
guwahati x vedeo https://vegasmpegs.com/play-804525081-raunchy-doxy-likes-wild-anal-pounding-on-camera.html
hd poran bangla https://vegasmpegs.com/play-758465610-busty-jap-gets-her-pantyhose-and-cunt-ripped.html
purn sexi movis https://vegasmpegs.com/play-721554481-hungarian-honey-pie-receives-a-hot-steamy-creampie-up-her-snatch.html
плиты теплоизоляционные из пенопласта полистирольного
Morganutert 2023/04/05(07:34)
[url=https://megaplast18.su/]пенопластовая крошка купить[/url] - термопанель фасадная купить, пенопласт для сип панелей цена
xxx centro s
BruceIceks 2023/04/05(07:33)
16 yers xxhd https://sexotube2.info/play-972176674-muslim-cuckold-fucking.html
india sexy vdio https://sexotube2.info/play-83685404-british-mature-in-stockings-picks-up-cyclist-for-f.html
indian horse saxy https://sexotube2.info/play-180760468-forced-to-cum-dolly-ruins-his-intense-orgasm.html
xxx shipping video https://sexotube2.info/play-143623810-indian-babe-pleasing-a-cock-pov.html
donwloax bokep barat https://sexotube2.info/play-914224848-cum-addicted-guys-and-girls.html
bedla xxx video https://sexotube2.info/play-938126770-pretty-brunette-asian-babe-marika-haze-getting-facialized.html
yan devo fuck https://sexotube2.info/play-969768268-rachel-milan-fucks-with-her-rocknroll-stepdad.html
old bigpussyfuck com https://sexotube2.info/play-932313311-danny-mountain-gets-sucked-by-natalie-vegas.html
sex world vedio https://sexotube2.info/play-29890436-flat-chested-teen-fucked.html
negro sexx vedyo https://sexotube2.info/play-690751434-doctor-fucks-sexy-patient-lena-paul.html
forse sex com https://sexotube2.info/play-30362445-black-pervert-creampies-busty-brunette-slut.html
मासी का xxx https://sexotube2.info/play-003934325-dominator-explores-obedient-submissive-teen.html
big moms radwep.me https://sexotube2.info/play-546726872-my-mom-and-lover-voyeured-on-nude-beach.html
mia khalifa perwan https://sexotube2.info/play-36088325-dyke-ashlyn-molloy-queened-jenna-j-ross.html
momota hot sex https://sexotube2.info/play-9298182121-fabulous-sex-scene-bondage-watch-show.html
badmlfs hd com https://sexotube2.info/play-459666046-sexy-photo-session-of-japanese-model-anri-ends-with-seduction.html
sophia leonexxx video https://sexotube2.info/play-089233276-upskirts-footage-of-blonde-teen-voyeur-babe-carly.html
xxx hd mossi https://sexotube2.info/mom-anal-sex.html
sanilion sexy candom https://sexotube2.info/play-03859954-capri-anderson-leah-james-and-nikki-brooks.html
breezed xxx video https://sexotube2.info/play-01209908-stunning-milf-tory-lane-gives-a-blowjob-in-pov.html
borracho cirnudo xxx
DestinyRep 2023/04/05(07:33)
princise xxx dawnloade https://tubepatrol.net/to-250568734-milf-wife-charlie-james-fucks-a-black-guy-in-front-of-her-husband.html
jai parda xnxx https://tubepatrol.net/to-572922002-amatuer-indian-beauty-craves-sex.html
aalisha panwar sextape https://tubepatrol.net/to-959974950-all-naked-slutty-nymphos-get-delight-by-sucking-strong-hot-lollicocks-for-cum.html
sunny loean xxx.com https://tubepatrol.net/to-301567975-clean-shaved-pussy-of-charisma-cappelli-pounded-well-outside.html
देहाती साडी xxx https://tubepatrol.net/to-8172195185-pole-dance.html
london keyes sex https://tubepatrol.net/to-199019485-virginia-velvet-undresses-and-masturbates-on-the-couch.html
sex pilponi sexporn https://tubepatrol.net/to-013119714-jasmine-jae-fucks-her-student-ryan-ryder.html
fune xxxhd video https://tubepatrol.net/to-028266722-big-tit-milf-carolyn-reese-hard-fucking.html
www.you pourn com https://tubepatrol.net/to-167513759-inked-angels-03-karmen-karma-erik-everhard-sarah-jessie-mr-pete-sheena-rose-aimee-black-clover-tori-avano.html
nedu xxx vidios https://tubepatrol.net/to-973715383-double-penetration-with-valentina-nappi.html
vidio bokep pemaksaan https://tubepatrol.net/to-77551672-hot-amateur-couple-likes-morning-sex.html
saliyon xxx vido https://tubepatrol.net/to-963245629-real-indian-slut-masturbates-her-desi-pussy-for-the-first-time.html
sanaloney xxx vido https://tubepatrol.net/to-295163872-brunette-vixen-dylan-ryder-has-perfect-body-and-fantastic-boobs.html
sony leon mp4v https://tubepatrol.net/to-155364158-small-titted-cutie-gets-pounded-super-hard-and-receives-facial.html
xxx dane jonns.com https://tubepatrol.net/to-55055616-lisa%09ass-to-mouth-cum-licker.html
punjabi girl kiss https://tubepatrol.net/to-955337013-horny-mature-teacher-bonks-wicked-babe-senseless.html
paksatan sax porn https://tubepatrol.net/to-011463287-sexy-brunette-whore-liv-aguilera-is-sunbathing-in-a-hot-swim-suit.html
real rape xxxx https://tubepatrol.net/to-849424136-cuckolding-chloe-chaos-fucks-a-bbc.html
jangli log xxx https://tubepatrol.net/to-3413152149-perfect-perky-tits-meets-beefcake.html
hd panis suck https://tubepatrol.net/to-3865131424-hot-japanese-brother-and-stepsis-get-close-jav-hardcore.html
doctor sax vidio
Brookeget 2023/04/05(06:56)
red wap info.com https://pimpmpegs.net/vid-575871243-hentai-ero-manga-mo-step-up-vostfr.html
mubi hot porn https://pimpmpegs.net/latinas.html
sexiest girl bf https://pimpmpegs.net/vid-733225645-real-big-tits-and-wet-pussy-milf-patty.html
xxxxxxxxxxxx bp hd https://pimpmpegs.net/vid-0454128011-lorelei-mission-desperate-captive-ladyboss-regrets-firing-him-part-1.html
fucking of kirti https://pimpmpegs.net/taiwanese.html
xxx forin video https://pimpmpegs.net/butts.html
xxx fuil mp4 https://pimpmpegs.net/vid-362323923-milf-jennifer-best-and-skylar-green-threesome.html
full sex arabian https://pimpmpegs.net/vid-69018215-big-titted-brooke-wylde-riding-on-a-dick.html
desi ledy xxx https://pimpmpegs.net/vid-738419146-hd-porn-art-showing-margarita-c-peachy-masturbating-in-a-bathtub.html
सेक सी डॉगxxx https://pimpmpegs.net/vid-431665037-slutty-skank-claire-heart-makes-this-guy-keep-his-promise-last-night.html
xxx hd dili https://pimpmpegs.net/vid-345136592-cute-african-babe-bounces-on-white-dick-after-giving-pov-blowjob.html
xxx foking dawnlord https://pimpmpegs.net/vid-429450197-hacked-the-wifi-for-my-hot-teen-stepsisters-pictures.html
4boys 1garl xxx https://pimpmpegs.net/vid-405624253-sell-your-gf-fucked-for-stealing-from-a-bf.html
porn sax videos https://pimpmpegs.net/vid-901936512-kinky-stepdaughter-banged-and-facialed-by-her-stepdad.html
australia sexi 89 https://pimpmpegs.net/vid-052314930-caty-in-all-her-holes.html
sarra foxx xxx https://pimpmpegs.net/vid-160525529-cute-teen-gangbanged-in-the-car-in-public.html
family stories xxxhd https://pimpmpegs.net/vid-375323129-brother-fucking-sisters-hot-blond-friend-with-cum.html
caina sex xxx https://pimpmpegs.net/vid-064817439-noemi-jolie-in-diversion-with-noemi.html
xxx hot videsi https://pimpmpegs.net/vid-317521322-beautiful-portuguese-charlyse-bella-joined-us-f.html
victoria snow porn https://pimpmpegs.net/vid-698919026-chubby-sirene-wants-to-play-with-her-new-sex-toy.html
khune khune xxxx
CarlosCidge 2023/04/05(04:26)
pussy 20 19 https://vegasmpegs.com/play-445227193-amazing-porn-scenes-with-young-hottie-banana-asada.html
free teen japanasepublic https://vegasmpegs.com/play-4471128131-pc-problems.html
dasimobi xx video https://vegasmpegs.com/play-762337620-dominating-the-dominatrix-at-the-pawnshop.html
policenurse porn videos https://vegasmpegs.com/play-6131144140-hottest-private-handjob-brunette-ass-video-only-here.html
indian teacher teensex https://vegasmpegs.com/play-011729781-kinky-swinger-milf-wants-more-cock.html
xxx fuking vid https://vegasmpegs.com/play-1767165136-busty-asian-milf-and-italian-babe-oral-sex.html
sane lane bf https://vegasmpegs.com/play-4275115387-she-swallows-day-2-bj-week-miss-banana.html
saxy hot download https://vegasmpegs.com/play-52091928-ebony-teen-amateur-who-know-how-to-give-heads.html
एचडी बीपी वीडियो https://vegasmpegs.com/play-744410636-natural-boobed-horny-vika-riding-boyfriend%C3%A2%E2%82%AC%E2%84%A2s-dick.html
japanese girl xxxii https://vegasmpegs.com/play-994033917-schoen-in-die-muschi.html
monalisa ka sex https://vegasmpegs.com/play-758060237-busty-nicolette-shea-was-caught-masturbating-in-the-shower.html
indian big cuocporn https://vegasmpegs.com/4some.html
mallu rape xxx https://vegasmpegs.com/play-504364042-skinny-shoplifting-bitch-gets-punished-in-office-by-a-cop.html
mayumi chikazawa xxx https://vegasmpegs.com/play-464451542-hot-redhead-teen-natalie-lust-creampied.html
rap chudai video https://vegasmpegs.com/play-304661878-mature-bbw-lady-lynn-gets-her-beautiful-body-worshipped-by-old-masseur.html
balen hukana sex https://vegasmpegs.com/play-023433835-teen-real-estate-agent-is-very-desperate-to-make-a-sale.html
pornstar sunny leon https://vegasmpegs.com/play-226116794-this-group-sex-act-wouldnt-leave-you-disappointed.html
pornvideo in 720p https://vegasmpegs.com/play-1026191443-milf-in-love-07.html
pregnant lesbian sisters https://vegasmpegs.com/play-049747901-capturing-the-last-pikahoe.html
nikki ballh xxx https://vegasmpegs.com/play-050061021-imani-rose-first-white-dick-at-a-gloryhole.html
световод для освещения помещения естественным светом
RobertUnjum 2023/04/05(03:44)
[url=https://solargy.ru/]световоды[/url] - ооо соларжи 18, световоды для освещения помещений купить
run teen sex.com
CatherineHeivy 2023/04/05(03:44)
korean forbidden sex https://pimpmovs.net/videos-870218838-mybabysittersclub-obsessed-babysitter-gets-creampied.html
xx movies adult https://pimpmovs.net/videos-929352159-busty-brunette-pakistani-milf-housewife-cheats-in-a-hotel-room.html
animal sex hindi https://pimpmovs.net/videos-414418629-michelle-redhead-dr3.html
local xxx bideo https://pimpmovs.net/videos-538068445-lewd-curly-haired-blondie-egypt-works-on-white-massive-cock.html
xxxs snd kro https://pimpmovs.net/videos-474028804-beautiful-british-brunette-ava-dalush-sucks-and.html
ling exercise videos https://pimpmovs.net/videos-556148550-blissful-and-pleasuring-oral.html
hindi bp 3x https://pimpmovs.net/videos-00693986-cute-young-brunette-babe-albertina-got-down-on-the-floor-on-her-knees-and-being-deeply-fucked-in-her-throat.html
jaireen khan xxx https://pimpmovs.net/videos-583642898-swingers-couple-introduce-themselves-with-other-swingers.html
sadu की चुदाई https://pimpmovs.net/videos-488218181-hot-fat-girl-fucks-in-toilet.html
xxxi hd download https://pimpmovs.net/videos-5823187194-blacked-kendra-sunderland-daddy-is-dredd-monster-black-cock.html
sexi vedios download https://pimpmovs.net/videos-03425895-thee-ass-party.html
app love xxx https://pimpmovs.net/videos-438030505-teencurves-mandy-muse-demolished-by-monster-cock.html
download amaki jun https://pimpmovs.net/videos-301322472-beautys-slit-is-oozing-with-sweet-vaginal-nectar.html
yang hot sex https://pimpmovs.net/videos-845646481-amateur-arab-pawg-masturbation-orgasm-by-riding-dildo-on-webcam.html
bangladeshi mom-son x https://pimpmovs.net/videos-892330535-hot-masked-babe-giving-a-blowjob.html
xxx sex pornam https://pimpmovs.net/videos-610648089-milf-jasmine-jae-mouth-fucked.html
rajamma pron vedios https://pimpmovs.net/videos-200420599-sloppy-blowjob-from-slutty-blonde.html
nepali teenage porn https://pimpmovs.net/videos-166254842-big-booty-milf-pussy-pounded-and-receives-facial-in-pov.html
sex sex xxnx https://pimpmovs.net/videos-632168249-dominant-brunette-makes-renee-blaine-lick-her-shoes.html
cut hd xnxx https://pimpmovs.net/videos-239836039-bbchungry-vanna-gets-her-own-back-on-cheating-boyfriend.html
kriti boobs xnxx1
Dominichorse 2023/04/05(03:42)
सोकस विङियो जपानि https://vegasmpegs.info/mov-9141109182-forbidden-fruit-tastes-the-sweetest.html
sun foug moom https://vegasmpegs.info/mov-866640555-photo-booth-handjob-xxx.html
gilfhub xxxvideo com https://vegasmpegs.info/mov-044864613-sexy-masseuse-gabriella-paltrova-gets-pounded-by-her-client.html
h.d.moms.drink with son.vidieo https://vegasmpegs.info/mov-483132834-old-and-young-girl-jerking-movies-dokter-petra-is-investigating-the.html
sex hd sujapure https://vegasmpegs.info/mov-695372346-seductive-asian-slut-cindy-starfall-fucks-passionately-on-a-casting.html
sisther rep bro.downlod https://vegasmpegs.info/mov-6537164481-try-anal-fisting-stunning-roxy-dee-gets-hard-anal-fisting-from-adorable-lana-ray-roxy-ray.html
leggings aunties sex https://vegasmpegs.info/mov-1568141289-amazing-xxx-movie-bondage-greatest-ever-seen.html
asean mom pornxxx https://vegasmpegs.info/mov-043762203-lesbian-anina-fists-graziela-juicy-pussy-outdoor.html
sexy film sexy https://vegasmpegs.info/mov-61632729-no-more-studying-lets-bone.html
habshi xxx full https://vegasmpegs.info/young-asian-porn.html
sax xxx videodownlod https://vegasmpegs.info/mov-417152178-sexy-babes-hot-yoga-session-while-naked.html
padhai xx video https://vegasmpegs.info/mov-037246716-eurobabe-railed-by-stranger-in-the-woods.html
3gp asian xxx https://vegasmpegs.info/mov-933462270-handsome-milf-toys-her-cunt-before-getting-pounded-in-pov.html
xxxhd hinde video https://vegasmpegs.info/mov-534640869-hot-torture-for-a-gymnast.html
www xxx sd.com https://vegasmpegs.info/mov-4332168153-monster-curves-science-xxx-parody.html
xxx new mosi https://vegasmpegs.info/mov-568428318-hot-outdoor-bisex-fucking.html
chhu xxx com https://vegasmpegs.info/mov-604334826-sexy-hardcore-erotica-on-the-farm-with-mona-kim.html
wwww.red wap com https://vegasmpegs.info/mov-139326687-ass-traffic-honey-sweets-18-year-old-ass-is-fucked-in-first-porn.html
xxxsex storymovie s https://vegasmpegs.info/mov-045022707-tall-47-years-old-mommy-in-bikini.html
king kong xxx https://vegasmpegs.info/mov-764464095-big-booty-chick-enjoys-hardcore-doggy-style-session-in-bedroom.html
hd wwwxxxmovie 1
Claireunofe 2023/04/05(03:03)
amantika sex nude https://vegasmpegs.mobi/too-690166775-jav-idol-yamakawa-yuna-bullied-and-fucked-in-class.html
चाइना बीएफ एचडी https://vegasmpegs.mobi/too-797721277-pure-xxx-films-giving-stepmom-a-hand.html
mybbw virz 7 https://vegasmpegs.mobi/too-830635853-whipped-paddled-toyed-and-fucked.html
panty sexy rape https://vegasmpegs.mobi/too-8450138147-bust-in-my-bubble-bath.html
sex xxx jumper https://vegasmpegs.mobi/too-914822127-old-man-store-owner-fucking-shoplifting-girls.html
tubeq xxx slingkuh https://vegasmpegs.mobi/too-891710773-lazy-day-fuck-session.html
forced rep xxx https://vegasmpegs.mobi/too-480449841-alana-rains-hd-xxx-sex-movies.html
chasma sex sex https://vegasmpegs.mobi/stranger-at-the-door-robomeat.html
cosplay babe fucked https://vegasmpegs.mobi/too-642644916-pillow-fight-by-sapphic-erotica-candy-sweet-and-pamela-d-lesbians.html
love sex marathi https://vegasmpegs.mobi/too-738616628-jenna-presley-and-trina-michaels-take-meaty-cock-from-your-pov.html
indonesia video sex https://vegasmpegs.mobi/lactao.html
japanise cheating porn https://vegasmpegs.mobi/uncle.html
xxx videos pusdy https://vegasmpegs.mobi/too-278056099-a-stud-says-a-pick-up-line-and-he-receives-a-pussy.html
opis boy sexsi https://vegasmpegs.mobi/too-21626623-lucia-love.html
brazzers download mp4 https://vegasmpegs.mobi/too-164678448-sultry-and-wild-babes-sophia-santi-jazy-berlin-and-jesse-capelli-in-lesbian-threesome.html
reshma mallu hot https://vegasmpegs.mobi/too-811022670-stud-spills-his-stud-chowder-after-fucking-gal.html
chuchi video sex https://vegasmpegs.mobi/amateur-milf.html
sexxall xxxxx video https://vegasmpegs.mobi/too-687532347-very-cute-young-brunette-wants-some-hard-fucking.html
nude sx vdo https://vegasmpegs.mobi/too-710229611-pierced-loose-pussy-stretching.html
www xxx 99com https://vegasmpegs.mobi/too-895532733-this-is-not-twilight-breaking-dawn-the-xxx-parody.html
hd xxxvideo sex.com
ChristopherkeypE 2023/04/05(02:22)
noughty mom amaricka https://vegasmpegs.info/mov-320810949-two-big-asses-one-cup.html
फुकिंग ब वॉय https://vegasmpegs.info/mov-316770192-ebony-bbw-mo-azz-sucks-a-tasty-black-dick-for-cock-juice.html
breazers com 3gp https://vegasmpegs.info/mov-008240067-kita-zen-fucked-like-a-good-little-slut.html
marathigroup sex video https://vegasmpegs.info/mov-395872047-naughty-blonde-sexpot-totally-tabitha-does-anal-with-rick-masters.html
fake agent tube https://vegasmpegs.info/mov-584214921-amateur-bella-cole-in-latex-gloves-does-oral-and-hand-job.html
sunny deol fucking https://vegasmpegs.info/mov-5369141565-mom-and-her-stepdaughter-fuck-one-handsome-guy-nathan-bronson.html
chainice xxxx video https://vegasmpegs.info/mov-730320057-newcomer-chick-anina-silk-pussy-creampie.html
sleeping petite hdxxx https://vegasmpegs.info/mov-692644860-huge-cock-filled-spanish-dolls-ass.html
tamil acter xxxna https://vegasmpegs.info/mov-132458166-amateur-and-skinny-alina-west-gets-fucked-by-dudes-big-black-cock.html
porn bing tis https://vegasmpegs.info/mov-515016045-pale-layla-sintonni-pleasures-tanned-tony-tigrao.html
kerri kushions porn https://vegasmpegs.info/mov-0577169199-teen-megan-rain-and-boyfriend-cum-together-when-they-fuck.html
giant boob shaking https://vegasmpegs.info/mov-8109140202-ass-extrem-dilatation.html
porn chainis bachi https://vegasmpegs.info/mov-4373120250-sophydivamay082018.html
step mom lesbian https://vegasmpegs.info/mov-751832676-die-fotze-meiner-sssen.html
hard bf sexy https://vegasmpegs.info/mov-373836762-extreme-anal-prolapse.html
semi porn mother https://vegasmpegs.info/mov-5689144233-horny-producer-tsubomi-in-secret-sex-studio.html
ramya krishnasex videos https://vegasmpegs.info/mov-9333161541-masseur-johnny-sins-fucks-gorgeous-black-milf-in-ripped-lubed-leggings-diamond-jackson.html
xxx vedo nd https://vegasmpegs.info/mov-836244846-valentina-nappi-porn-sex-movies.html
xxx bef viedo https://vegasmpegs.info/mov-290674935-horny-asian-babe-london-keyes-gives-the-sloppiest-blowjob.html
xxx vedos move https://vegasmpegs.info/mov-161982054-https-bitly-3pdfbsz-in-5-minutes-while-her-husband-is-smoking-she-is-impregnated-by-her-fatherinlaw-more-than-3-times-wife-who-is-impregnated-more-than-10-times-every-day-so-that-she-can-be-pregnant-vol2-part.html
desi heroin xxx
BruceIceks 2023/04/05(01:11)
mahira khan nude https://sexotube2.info/play-196527730-extrem-geiler-fick.html
tsuna kimura video https://sexotube2.info/play-49135785-pervert-masseuse-bangs-hottie.html
www.francebeauty xxxvideos com https://sexotube2.info/play-8949150019-step-sister-summer-sucks-stepbros-shaft.html
bangladeshi 3x blue https://sexotube2.info/play-623760236-pretty-face-gorgeous-ass-blonde-kayla-paige-fucks-doggy-style.html
reb xxx video. https://sexotube2.info/play-554614269-bigtitted-amateur-sucking-brit-taxi-cock-pov.html
xxx forced student https://sexotube2.info/play-454365408-best-handjobs-from-cute-teen.html
x xxnx moves https://sexotube2.info/play-000667739-one-sunny-day-lilly-takes-part-in-hot-group-sex-orgy.html
virean porn video https://sexotube2.info/play-148624526-wildes-paar-beim-ficken.html
tubidy sex con https://sexotube2.info/play-464027957-blonde-candice-dare-gets-her-asshole-stretched-out.html
sex facking vidio https://sexotube2.info/play-199060776-sunbathing-chicks-stacey-hopkins-mae-meyers-are-sucking-the-cock-of-will-powers.html
rajwap video marathi https://sexotube2.info/play-582663772-busty-brittany-banxxx-jaylene-rio-tease-the-stiff-dick-of-chris-strokes.html
film xxx peperangan https://sexotube2.info/play-139055328-obese-slut-sapphire-passionately-rides-dick-and-gets-rewarded-with-fresh-jizz.html
hijra xxxsex video https://sexotube2.info/play-902224239-booty-calls-phoenix-marie-india-summer-francesca-le-carter-cruise-mark-wood.html
film porno mandarin https://sexotube2.info/play-900769753-hardcore-fucking-at-the-gym-with-chubby-hoe-angel-vain.html
indian xxxx vedio https://sexotube2.info/play-690749713-horny-teen-fucks-pussy-with-hitachi.html
new romorain sex https://sexotube2.info/play-900243256-wifey-evening-pleasure.html
porno tentara jepang https://sexotube2.info/play-203118763-rachel-roxxx-marco-banderas-in-house-wife-1-on-1.html
बीएफ चूड ी https://sexotube2.info/play-080263278-teacher-eats-and-fucks-madison-scott-in-the-classroom.html
xxx free gurdaspur https://sexotube2.info/play-845278076-intense-sex-with-valentina-nappi.html
xxx seax vidso https://sexotube2.info/play-354556235-big-boobs-angela-white-consults-and-encounters-lesbian-sex-with-her-doctor-carter-cruise.html
xxx video onlion
Chloeurbak 2023/04/05(00:22)
sex video paning https://tubepatrol.porn/shorts.html
ab xxx video https://tubepatrol.porn/mov-590239359-sexy-and-wild-oral-session-with-wicked-sweethearts.html
porn chodai video https://tubepatrol.porn/mov-220858207-beautiful-skinny-doll-eating-ass.html
wwwwxxxxx.cam hot video https://tubepatrol.porn/mov-171342951-petite-teen-zaya-cassidy-gets-a-mouth-full-of-cum-after-sex.html
lola hd bf https://tubepatrol.porn/mov-293065297-family-strapon-switching-up-sexy-stepfriends-sister.html
kannada group sex https://tubepatrol.porn/mov-974167181-hot-babe-takes-you-to-point-of-no-return-pov.html
xxxixx dogs gurl https://tubepatrol.porn/mov-263361740-teen-somehow-fits-his-massive-cock-inside-her-vag.html
hard sax videos https://tubepatrol.porn/collar.html
xxx fakking videos https://tubepatrol.porn/mov-501157168-carolina-abril-and-julia-de-lucia-suck-two-big-cocks.html
vidio sex 4gp https://tubepatrol.porn/mov-607249421-kalina-ryu-gives-him-a-sloppy-spit-bath-drooling-as-she-slurps-on-his-schlong.html
berzzes xxx com https://tubepatrol.porn/mov-462665293-lily-love-serves-the-big-cock-with-her-mouth-and-tits.html
rafe sex vedio https://tubepatrol.porn/mov-880386969-step-daughter-and-her-besties-fucked-pervy-step-dad.html
gilesh मसाज sex https://tubepatrol.porn/mov-336062120-agent-black-cock-for-chloe-couture-shaved-muff.html
sarah azhari xnxx.com https://tubepatrol.porn/mov-207438622-ginger-hentai-girl-gets-fucked.html
www.sexy vedeo com https://tubepatrol.porn/mov-509933741-darling-is-delighting-dude-with-a-weenie-riding.html
sexy videoporn mobile https://tubepatrol.porn/mov-973642289-long-blonde-hair-babe-nailed-on-the-bed.html
nasebo lal xnxx https://tubepatrol.porn/glasses.html
3gp.my porn wap.com https://tubepatrol.porn/mov-572770236-cock-sucking-machine-taylor-dare-gets-fucked-doggystyle.html
asia sek xxxx https://tubepatrol.porn/mov-142660697-hot-milf-with-big-tits-and-booty-rides-a-cock.html
tamanna porn hd https://tubepatrol.porn/mov-866138819-busty-czech-girl-enjoys-her-first-gangbang.html
japan owmans sex.hd
Chasefaups 2023/04/04(23:43)
www sxi vidos https://tubepatrol.net/to-307938596-licking-lesbians-bath-time-romp.html
beeg pecah perawan https://tubepatrol.net/fat.html
छोड़िक छोडा वीडियो https://tubepatrol.net/to-027961056-amateur-real-party-fuck-and-german-school-gym-orgy-hot-sneaky-yoga.html
xnxx sey com.www https://tubepatrol.net/to-665067841-a-perfect-cowgirl.html
schoolbus xxx mobi https://tubepatrol.net/to-9935142448-young-couple-ashlynn-taylor-and-peter-green-are-having-crazy-sex-fun.html
sexy porn ver https://tubepatrol.net/to-982914918-hot-hangout-with-brtiney-lizzy-and-friends.html
gude mal fela https://tubepatrol.net/to-2465115169-oldnanny-mature-lesbian-playing-compilation.html
sexs hd filem https://tubepatrol.net/to-627674033-busty-blonde-lady-charisma-capelli-loses-her-mind-while-fucking-herself-with-a-dildo.html
negro vs cina https://tubepatrol.net/to-467111265-anal-newbies-02-marley-brinx-mark-wood-ziggy-star-mia-pearl-rachael-madori-chris-strokes.html
aanti se xxx https://tubepatrol.net/gags.html
teen fucks wap.com https://tubepatrol.net/to-35922205-big-ass-milf-bella-reese.html
ngentot japanese mom https://tubepatrol.net/to-036443410-homemade-amateur-sex-after-shopping-scene-2.html
hot massage japan https://tubepatrol.net/to-858951399-stepsister-uses-nuru-massage-to-teach-bro-in-real-fucking.html
danny d rough https://tubepatrol.net/to-2016115134-she-begs-for-it-pt-2-ar2006991.html
nurse pornxx teacher https://tubepatrol.net/to-00570515-masturbating-babe-shows-ass-off-before-using-dildo.html
sex videos sony https://tubepatrol.net/to-6410156192-jenny-young-girl-3-foot-fuck-pussy-stretch-fist-snc.html
muslem larke xxx https://tubepatrol.net/to-243465580-scorching-busty-bbw-hoe-sophie-dee-gets-her-pussy-filled-with-jizz.html
javmon com hd https://tubepatrol.net/to-993451548-hungarian-lulu-love-eats-a-grannys-pussy.html
kitaiski porno tube https://tubepatrol.net/to-659935328-amazingly-bang-act-waits-for-you-to-examine-it.html
saxy move dog https://tubepatrol.net/to-919370417-gorgeous-shemales-tayana-de-castro-and-thayla-andrade-suck-dick-of-ed-junior.html
sunnyleone bf sexy
Celiadub 2023/04/04(22:23)
bf sex kannda https://sexotube2.info/play-6971192115-anetta-keys-solo-dildo.html
sexy kutta bari https://sexotube2.info/play-501540507-lara-latex-hd-sex-movies.html
xh masters com https://sexotube2.info/play-696052502-babe-is-delighting-dude-with-a-lusty-tugjob.html
xxx video chai https://sexotube2.info/german-anal-sex.html
isabella obregon porn https://sexotube2.info/play-630216393-extrem-geil.html
southindian salman porn https://sexotube2.info/play-722856481-milf-to-end-all-milfs.html
xxx i come https://sexotube2.info/play-238428412-indian-babe-is-a-great-fuck.html
bf tarzan bf https://sexotube2.info/play-492778503-romanian-slut-adia-sweet-rides-a-string-hot-tool-for-orgasm.html
sexy fuck brazzers https://sexotube2.info/play-506266082-slutty-secretary-gets-fucked-doggy-by-her-kinky-bald-headed-boss.html
nethra xxx videos https://sexotube2.info/play-580373133-pretty-ladyboy-esmeralda-provides-a-fat-black-cock-with-a-solid-deepthroat.html
choti bachi rape https://sexotube2.info/play-8213139294-piper-perri-vs-mandingo-bbc-destroys-her.html
anusha sheety xnxx https://sexotube2.info/play-9670116350-kendall-kayden-and-tokyo-lynn-get-fucked-by-xander-corvus.html
www xxxhd odiavideo https://sexotube2.info/play-526438040-puta-locura-primero-bukkake-de-jimena-lago.html
xxx sec vidios https://sexotube2.info/play-418242052-sexy-dancing-turned-to-orgy-with-panda.html
xxx singapure massange https://sexotube2.info/play-606516009-slender-and-busty-teen-victoria-sweet-stops-golf-car-to-rub-her-sweet-tanned-pussy.html
wapking vidio saxy.com https://sexotube2.info/play-373449816-sweet-babe-skyla-novea-spread-her-long-legs-to-fuck.html
इंडियन xxx com https://sexotube2.info/play-484530245-2-ohmibod-vibrator-toys-tight-wet-pussy-masturbation-on-cam-ombfun.html
redwap teen hijab https://sexotube2.info/play-586431747-horny-fillies-aiko-mai-and-luciana-enjoy-a-lesbian-bald-pussy-feast-followed-by-scissoring-that.html
shmoll xxx student https://sexotube2.info/play-5061292-carmen-played-on-the-piano-as-her-was-being-eaten-out.html
soldier rape porn https://sexotube2.info/taylor.html
megasb
Blaineviats 2023/04/04(22:19)
[url=https://mega-darknet4.net/]мега площадка[/url] - мегадаркнет, mega sb
download seks japanese
CarlosCidge 2023/04/04(21:57)
www.blue film xxx https://vegasmpegs.com/play-246112433-alexa-rydell-and-bruno-are-partying-wildly-with-their-friends.html
hot sixey xxx https://vegasmpegs.com/play-762548037-cunnilingus-lesbians-xxx.html
so cute xxxx https://vegasmpegs.com/play-817434044-asian-maid-services-her-masters-hard-pipe.html
xxxx sex 18 https://vegasmpegs.com/play-836175918-ladyboy-jesse-flores-blows-cock-and-doggyfucks-her-boyfriend.html
बीएफ चोदने वाली https://vegasmpegs.com/play-232139334-very-silicone-cutie-gets-teamfucked-hard-by-male.html
xxx garla parom https://vegasmpegs.com/play-4527168364-catalina-ossa-is-sucking-the-big-cock-in-pov.html
sex sun momo https://vegasmpegs.com/sri-lankan.html
opan sex dounlod https://vegasmpegs.com/play-818336503-asian-hottie-in-white-lingerie-tied-up-and-groped.html
hindi sexy bidio https://vegasmpegs.com/play-099263021-two-perfect-jav-teens-fuck-one-guy-pov-style.html
romentic sexy vidio https://vegasmpegs.com/play-8036133074-welcoming-new-year-with-steamy-lesbian-threesome.html
wwxxxvideo hd bihg https://vegasmpegs.com/play-539738889-deep-anal-while-sucking-cock.html
sex student class https://vegasmpegs.com/play-934031710-lelu-love-knows-you-love-to-watch-her-fucking-your-best-buddy.html
xxxhindi sexy video https://vegasmpegs.com/play-325619658-fakeagentuk-deep-throating-and-anal-from-shy-amateur.html
xxxxdf sunny leone https://vegasmpegs.com/play-701047613-valentina-nappi-hq-porn-videos.html
downloas video bokep https://vegasmpegs.com/play-2828189378-skinny-teen-with-flat-tits-lilly-ford-is-lubed-and-fucked-hard-in-the-garden.html
xxxn sexi com https://vegasmpegs.com/play-443323325-chubby-amateur-indian-having-sex.html
pitbull xxx doctor https://vegasmpegs.com/play-095329057-adorable-teen-brunette-rides-on-a-jock-in-hd-sex.html
phorn hub in https://vegasmpegs.com/homemade.html
www.sonny leony com https://vegasmpegs.com/play-496540702-slutty-and-kinky-girl-loves-making-anal-porn-video.html
english bf www.com https://vegasmpegs.com/play-268941101-ebony-teen-anal-hd-and-very-young-homemade-full-length-however.html
upon ipin hentai
DonaldIrord 2023/04/04(21:54)
english hot vedeos https://vegasmpegs.mobi/too-585737655-role-playing-turns-her-on-so-thats-what-i-gave-her.html
hot sex Д±ndД±ans https://vegasmpegs.mobi/too-396738364-granny-licking-teen-pussy-on-mature-nl.html
family group xxxporn https://vegasmpegs.mobi/too-6066148145-lovely-lucia.html
ku ka go.com https://vegasmpegs.mobi/too-9166169473-it-is-loved-as-such-a-shameful-m-wife-who-posts-embarrassing-photos-on-overseas-sites-without-face-mosaic.html
www gf18.sex com https://vegasmpegs.mobi/metart-babys.html
rogol japan porn https://vegasmpegs.mobi/too-967279098-buxom-smiling-cutie-bends-over-the-bed-for-showing-her-butt.html
xxx seks vid https://vegasmpegs.mobi/too-427741011-sensual-sex-with-my-girlfriend-in-bed.html
mot hd poren https://vegasmpegs.mobi/too-087666775-long-haired-mature-slut-carolyn-jewel-takes-a-thick-cock-in-mouth-and-pussy.html
redwab 8 tahn https://vegasmpegs.mobi/too-358476192-busty-blonde-milf-phoenix-marie-is-hunting-for-a-black-dick.html
bhabipron sexxxx hd https://vegasmpegs.mobi/three-naked-sisters-lewdness.html
nobita fuck shizuka https://vegasmpegs.mobi/too-798535696-dyke-couldnt-stop-sucking-girlfriends-tits.html
lovely fuck breast https://vegasmpegs.mobi/too-110573168-sexy-brunette-pepper-shows-her-shaved-cunt-on-pov-vid.html
nh xxx bdo https://vegasmpegs.mobi/too-7920162244-deviant-doctor-uses-vibrator-on-sexy-slut.html
2ssames xxx video https://vegasmpegs.mobi/elexis-monroe-kissing-veronica-avluv.html
gall s xxx https://vegasmpegs.mobi/too-724337637-jasmin-jae-crotchless-panty-surprise.html
redwap sexy 1080 https://vegasmpegs.mobi/dirty-steffi-german.html
xxx.iii फिल म https://vegasmpegs.mobi/too-7858107443-forrest-mini-skirt-slut-full.html
maa ka xxxx https://vegasmpegs.mobi/too-26453648-kinky-misaki-inaba-gets-kinky-with-a-red-candle.html
dowload vidioteen sex https://vegasmpegs.mobi/hueco.html
insect bdsm free https://vegasmpegs.mobi/hd.html
xxx bhasa bf
Ceciliareasy 2023/04/04(21:43)
sex cina mp4 https://pimpmpegs.net/vid-409443410-punch-fisting-his-gfs-wrecked-pussy.html
xxxx sieax video https://pimpmpegs.net/vid-548811045-brandi-love-lexi-belle-madison-ivy-veronica-avluv-bill-bailey-in-naughty-office.html
saxy girl boy https://pimpmpegs.net/vid-633357299-horny-babe-fingering-toying-her-wet-pussy.html
downl fuck porn https://pimpmpegs.net/vid-343050010-babes-getting-hardcore-drilling-during-gang-bang.html
watch fuckmywife black.com https://pimpmpegs.net/vid-548343334-passionate-cutie-fucks-with-big-panda.html
lndia xxxxx video https://pimpmpegs.net/vid-478742198-try-anal-fisting-slurping-lesbian-assfisting.html
kashmiri blue films https://pimpmpegs.net/vid-3515154293-hentai-interviewer.html
porn videos com https://pimpmpegs.net/vid-9140148030-gia-rameygay-in-pick-me-up-playboyplus.html
xxx काजोल देवागन https://pimpmpegs.net/vid-575510549-massive-juggs-on-a-picture-perfect-babe.html
full hd momsex.com https://pimpmpegs.net/vid-906718931-carmella-bing-shyla-stylez-johnny-sins-in-my-first-sex-teacher.html
puri sexy hd https://pimpmpegs.net/vid-781242336-gigi-flamez-and-sally-squirt-fucks-two-old-men.html
fock hd video https://pimpmpegs.net/paddled.html
bp sex blue https://pimpmpegs.net/vid-985821028-hot-busty-babe-beaded-glass-didlo-masturbation.html
african kabila porn https://pimpmpegs.net/vagina.html
saxxy prone video https://pimpmpegs.net/vid-957467930-agedlove-hot-mature-babe-savana-got-fucked-hard.html
family nxxxx porn https://pimpmpegs.net/vid-0172177215-brunette-babe-and-milf-lesbian-threesome.html
hd xxxxxxxx viedo https://pimpmpegs.net/vid-67963887-petite-ebony-get-this-big-cock.html
murder 2 xxx https://pimpmpegs.net/vid-7712176069-dirty-vibe-sw-porn-music-video.html
collage ki chudai https://pimpmpegs.net/vid-450838926-plump-booty-milf-sara-jay-with-giant-tits-gets-fucked.html
xxx sonny liony https://pimpmpegs.net/gloves.html
phrak copat xxx
Dominichorse 2023/04/04(21:16)
blue xxx 16 https://vegasmpegs.info/mov-6160109184-sexual-cocktail-for-that-brunette.html
teen vibrator orgasm https://vegasmpegs.info/mov-804518100-young-carla-cox-in-romantic-hardcore-movie.html
join xxx videos https://vegasmpegs.info/mov-486974250-zesty-blonde-sluts-aleska-diamond-and-cindy-hope-rock-the-lesbo-show.html
sunney leone fuckingvideos https://vegasmpegs.info/mov-347522067-muscular-lifeguard-gets-jumped.html
xxx sanilioni bp https://vegasmpegs.info/mov-061132455-anus-fun-with-my-girlfriend.html
mature woman xxx https://vegasmpegs.info/mov-282374136-big-white-dick-fills-asian-wife-gaia-with-hot-seed-as-cuckold-hubby-watches.html
indian gang xxxvideo https://vegasmpegs.info/mov-78085971-shy-latina-interview.html
caleg sex video https://vegasmpegs.info/mov-44651133-young-musician-ass-fucked-during-piano-lesson.html
xxx sex vediohd https://vegasmpegs.info/mov-994924521-horny-redhead-babe-fingering-her-pussy.html
england heroine xxx https://vegasmpegs.info/mov-722010564-step-up-to-the-squirt.html
sunny leone xnxxxc https://vegasmpegs.info/mov-993522987-hot-bigtit-coed-sucks-big-black-cock.html
xxx desi vodeos https://vegasmpegs.info/mov-2189103255-horny-grandpa-fuck-teen-part1watch-part2-on-sweetteencamcom.html
redwap middle man https://vegasmpegs.info/mov-136330956-russian-dominatrix-whipping-her-sub.html
xnx new bf https://vegasmpegs.info/mov-1311161229-xy-real-amateur-wife-hd.html
bf xxx j https://vegasmpegs.info/mov-2594162241-amazing-milf-with-amazing-boobs-got-banged.html
cartoon sinhala sex https://vegasmpegs.info/mov-095466465-soapy-massage-plus-sex-will-complete.html
xxnxcom sex hd https://vegasmpegs.info/mov-764574084-energetic-redhead-bitch-roxana-trip-jumps-on-a-cock-like-a-real-pro.html
тиа каи порно https://vegasmpegs.info/mov-454540077-riley-nixon-gives-dollys-dad-a-blowjob.html
hanimun xxx hd https://vegasmpegs.info/mov-059212332-ava-addams-and-ryan-mclane-fuck-like-never-before.html
mom xxxii porn. https://vegasmpegs.info/mov-724278474-nude-and-sextractive-dj-michelle-moist-blows-cock-on-a-dance-floor.html
xxxcom kasmari sex
Claireunofe 2023/04/04(20:23)
inden chakkasex videos https://vegasmpegs.mobi/too-922925679-deutscher-amateur-fick.html
maomi nagasawa jav https://vegasmpegs.mobi/too-010548674-samantha-rone-lesbian-anal-licking-pussy-strap-on.html
xxxxx vidieo com https://vegasmpegs.mobi/too-697658553-awesome-hot-group-fuck-with-the-sex-goddess.html
red sex 300 https://vegasmpegs.mobi/too-376745536-hot-teen-hardcore-fuck-after-a-yoga-session.html
iskra lawrence pornstar https://vegasmpegs.mobi/too-5626133225-anal-compilation-of-our-best-at-fhuta.html
fuck prank xvideo https://vegasmpegs.mobi/blonde-pornstar.html
mansi scandal sex https://vegasmpegs.mobi/too-18175466-adriana-chechik-plays-tennis-with-his-penis.html
sexxxxxxxx tamil hd https://vegasmpegs.mobi/too-097232258-playgirl-mum-are-sampling-dudes-oneeyed-monster.html
redwap virgin into https://vegasmpegs.mobi/black-bush-sex.html
mp4 sex vid https://vegasmpegs.mobi/too-626557785-sneaky-milf-katie-morgan-get-fucked-by-stepson-boytoy.html
xnxx bp 12 https://vegasmpegs.mobi/too-054061465-super-hot-19yo-teen-ass.html
sil tuta xxx https://vegasmpegs.mobi/too-634118068-rosalina-love-those-cherry-red-lips.html
big com fuck https://vegasmpegs.mobi/too-38704466-redhead-fucked-asstomouth.html
rape xxx hd https://vegasmpegs.mobi/too-400579720-all-fake-blonde-milf-taylor-wane-pleases-young-hard-cock.html
seducing son video https://vegasmpegs.mobi/facials.html
porn vidios new https://vegasmpegs.mobi/too-577139929-dirty-talking-webcam-girl-rubs-pussy.html
sixey video dowanlod https://vegasmpegs.mobi/too-959336893-autopanne-mitten-in-der-natur.html
mona elghadban video https://vegasmpegs.mobi/too-010138975-tits-japanese-delights-two-demanding-male-ramrods.html
xxxbf video mp4 https://vegasmpegs.mobi/too-20987613-wicked-ass-fuck-for-a-petite-18-year-old-slut.html
болгария пикап порно https://vegasmpegs.mobi/ebony.html
xnxxvideo bf com
ChristianGah 2023/04/04(18:23)
amtear real xxx https://vegasmovs.info/video-33621999-blondie-with-onion-booty.html
mms chut dasi https://vegasmovs.info/video-029650152-arabian-stepmom-and-stepdaughter-julianna-vega-and-mia-khalifa-caught-in-threesome.html
japan ice sex https://vegasmovs.info/video-887710140-addison-avery-strum-my-guitar-passion-hd.html
xxx when playing https://vegasmovs.info/video-254211618-international-rockstar-of-porn-keiran-lee.html
xxx pornurdu videos https://vegasmovs.info/video-113630976-riding-cock-like-there-is-no-tomorrow.html
download xnxx sd https://vegasmovs.info/video-288166134-upskirt-fucking-session.html
sunney leone xnxxx.com https://vegasmovs.info/video-394515570-sexy-karmen-karma-gets-two-big-black-dicks-to-suck.html
xxx 20 sex17hd https://vegasmovs.info/video-987276816-two-seductive-babes-debbie-white-and-brandy-smile-poses-on-a-cam-demonstrating-their-gorgeous-bodies.html
xxx cam www https://vegasmovs.info/video-112416861-from-bust-til-dawn.html
hot videos xxx https://vegasmovs.info/video-335560920-usawives-nice-mature-ladies-solo-showoff-footages.html
mamta sony xxx https://vegasmovs.info/video-995556729-milf-marica-hase-gives-cock-for-sweet-teen.html
xxx sax vidiyo https://vegasmovs.info/video-9155121147-bath-bomb-booty.html
xxx deshi lavdi https://vegasmovs.info/video-2716191108-the-bewitcher-a-dp-xxx-parody-episode-1.html
xxx.videos.xxx hd sax https://vegasmovs.info/video-882838548-a-pair-of-cocktails-and-the-doxy-goes-indeed-bad.html
ШіЩЉЩѓШі ЩЃЩЉ Ш§Щ„Щ…ШЇШ±ШіШ© https://vegasmovs.info/video-301030683-czech-babe-flashes-tits-and-screwed-hard.html
xunx xxx video https://vegasmovs.info/video-192253098-you-made-this-fine-bubble-ass-bounce-and-moan-to-playomb-shaker-all-night-long.html
xnx vidos amerika https://vegasmovs.info/video-379613466-hotel-hookup.html
perfect genzo mp4 https://vegasmovs.info/video-030358293-step-daughter-joining-her-mommy-escort-service.html
tudung porn malay https://vegasmovs.info/video-620669937-hd-teen-ass-fingering-dolly-little-loves-it-rough-and-hard.html
xxx donlode video https://vegasmovs.info/video-994143939-blonde-mature-outdoor-and-japan-erotic-teen-massage-tumblr-russian.html
yevaleva sexi movis
Brookeget 2023/04/04(18:10)
सनी चुत चुदाई https://pimpmpegs.net/vid-445757183-tight-cam-slut-cunt-cant-stand-double-vibepussy-toys-screaming-orgasm.html
bep xxx 9 https://pimpmpegs.net/vid-0234148282-smutpuppet-interracial-dap-dp-and-anal-compilation-part-1.html
download big ass.com https://pimpmpegs.net/vid-8651106018-black-babe-osa-lovely-doggystyle-after-sucking-perp-cock.html
american girl bf https://pimpmpegs.net/vid-765333849-stunning-eye-beauty-wants-you-to-shove-2-ombfun-vibe-toys-up-her-holes.html
hot girls xxxxxx https://pimpmpegs.net/vid-764845295-big-titted-brunette-slut-pegging-her-lover.html
video skandal indehoy https://pimpmpegs.net/vid-544839609-slamming-harmonys-pussy-in-open-public.html
sapna xxx hd https://pimpmpegs.net/vid-888451988-curvy-latina-teen-loves-getting-her-bubble-butt-pounded-hard.html
zabrdsti sister fucking https://pimpmpegs.net/vid-24574384-big-tits-ballerina-fucked-against-a-mirror.html
italian sexy videos https://pimpmpegs.net/vid-4000118001-lil-sis-twerks-for-me.html
rapesection porn videos https://pimpmpegs.net/vid-951137944-desperate-girl-wants-to-be-famous.html
gumrah jila xxx https://pimpmpegs.net/vid-859371741-la-novia-de-mi-mejor-amigo-va-a-mi-casa-para-que-la-coja.html
porn japanese squirt https://pimpmpegs.net/vid-956456161-shameless-backseat-threesome.html
nidhi x vidos https://pimpmpegs.net/vid-838128986-mayu-nakane-japan-schoolgirl-hairy-pussy-plugged.html
xxx sill pak https://pimpmpegs.net/vid-468931982-rhaya-shyne-rides-her-step-bros-cock-on-top.html
3gpfreedownload virgin sex https://pimpmpegs.net/vid-288662713-busty-japanese-chick-yukari-hottest-teen-fucking.html
big cock creampie https://pimpmpegs.net/vid-703540823-fit-ebony-teen-rides-big-white-dick.html
blair williams creampie https://pimpmpegs.net/vid-513615363-victoria-lawson-bill-bailey-in-naughty-rich-girls.html
ruse porn star https://pimpmpegs.net/vid-3267136284-smutpuppet-sexy-brunettes-getting-anal-compilation-part-4.html
full lenth xvideo https://pimpmpegs.net/vid-954159883-lesbians-do-hot-face-sitting-and-dogstyle-fucking.html
selma since gangbang https://pimpmpegs.net/vid-826421705-anal-babes-compilation-adriana-chechik-aj-applegate-nickey-huntsman-deanna-dare-jessy-jones-xander-corvus.html
nickolutte shea xxx
DennisSpary 2023/04/04(18:09)
sxxi vidГ©o lmgne https://stripvidz.info/vd-751369375-aries-knightly-is-one-more-prey-for-monster-latino-cock.html
boob kiss hollywood https://stripvidz.info/vd-9000106158-realitykings-teens-love-huge-cocks-chloe-brooke-clover.html
moda xxx videos https://stripvidz.info/vd-62626353-horny-blonde-bimbo-dpd-in-oiled-up-holes.html
caught watching porn https://stripvidz.info/vd-111732382-mommys-black-revenge.html
mora land xxx https://stripvidz.info/vd-662420585-a-nice-outdoor-hardcore-fuck-with-lexi-belle-and-her-lover.html
4play sex xxx https://stripvidz.info/vd-020871068-horny-tiffany-doll-enjoys-two-cocks-in-her-stretched-anal-hole.html
porn video 4gp https://stripvidz.info/vd-449712651-mia-malkova-bill-bailey-in-naughty-office.html
bharti ki chudai https://stripvidz.info/vd-792127547-eva-notty-and-sophie-dee-full-vid-at-hotmozacom.html
vidos seyx cinaxx https://stripvidz.info/vd-681144638-crazy-cock-craving-chick-skyla-novea-loves-to-fuck.html
aunty single sex https://stripvidz.info/vd-914732741-amateur-teen-girlfriend-anal-fuck-blowjob-and-cum.html
sex.hd.video download com https://stripvidz.info/vd-760761501-college-teens-pillow-fight-share-grandpa-teacher.html
small mb porn https://stripvidz.info/vd-300753065-rowdy-doggystyle-fucking-for-sexy-pair.html
remi stokhart pornsex https://stripvidz.info/vd-066464890-perfect-brunette-teen-little-candy-has-hot-anal-sex-with-young-bf.html
indian xxx moovi https://stripvidz.info/vd-159138754-naughty-teen-performs-oral-sex-and-jock-riding.html
maikhalefa xxx video https://stripvidz.info/vd-093228301-dudes-male-rod-is-making-babe-very-down-underneath.html
techarsha sixi video https://stripvidz.info/vd-76748601-asian-xxx-action-during-a-naughty-massage-session.html
india sixse xxx https://stripvidz.info/vd-3386125332-black-maid-services-white-masters.html
indan xxxxx.com video https://stripvidz.info/vd-79569723-busty-blonde-milf-teaching-young-lesbian-hotties-to-lick-pussies.html
www.xxx baby move.com https://stripvidz.info/vd-7490160409-teen-model-fucked-at-photoshoot-casting-audition.html
www.sex video downlode https://stripvidz.info/vd-626730500-hot-cougar-dani-dare-gets-fucked-hard-in-bondage.html
suhag ratiya fuck
Caleberumn 2023/04/04(13:45)
xxx sxe gal https://tubepatrol.net/to-457113852-hd-pov-brunette-college-rubs-cock-against-tight-pussy.html
ibsen xxx ned https://tubepatrol.net/to-084647147-glasses-bukkake-slut-gangbang-party.html
wwww xxxx 2019kannada https://tubepatrol.net/to-607760990-gorgeous-ladies-charley-chase-scarlett-pain-and-coco-velvett-fuck-their-rocker-guys.html
सेकसि चोदने वालि https://tubepatrol.net/to-408251456-redhead-teen-latina-fucked-doggystyle-on-webcam.html
ekdum nangi bf https://tubepatrol.net/to-0122136135-mexican-sucking-dick.html
hot indan woman https://tubepatrol.net/to-63504958-latina-at-the-fiesta-facial-cumshot.html
sex picture ka https://tubepatrol.net/to-440167223-lovely-amateur-couple-blowjob-and-hard-fuck.html
thai fuck foriegner https://tubepatrol.net/to-849024518-sexy-brunette-in-fishnet-stockings-gets-bondaged.html
intense sex xxx https://tubepatrol.net/to-449622670-dripping-wide-open-pussy-british-mum-maud.html
habshi xxx vadio https://tubepatrol.net/to-909479561-beautiful-russian-teen-is-horny-for-giving-blowjob-on-cam.html
hd prne video https://tubepatrol.net/to-2993152459-weird-czech-babe-is-pissing-and-playing-with-her-super-hairy-snatch.html
mom porn vid https://tubepatrol.net/to-685041213-lesbian-nina-caught-masturbating-on-bed.html
xnxx seridavi video https://tubepatrol.net/to-523731142-emo-teen-nude-free-gallery-cute-lighthaired-bella-gets-torn-up-pov.html
sunny leone faked https://tubepatrol.net/to-185522386-demure-playgirl-mum-are-sampling-dudes-knob.html
fuck movies long https://tubepatrol.net/to-026618990-hotel-no-tell-scene-4.html
xxx jabardasti bhabhi https://tubepatrol.net/to-092144023-amateur-cfnm-blowjob-and-brunette-slave-threesome-full-length.html
horse xxx brazzers https://tubepatrol.net/to-198426120-gorgeous-latina-takes-off-her-swim-suit-by-the-pool.html
xxx xxx bdo https://tubepatrol.net/to-893368994-sexy-pocahontas-has-food-fetish-as-her-erotic-fantasies.html
you porn jizz https://tubepatrol.net/to-918724989-keiran-lee-and-his-penis-celebrate-a-milestone-in-zz.html
bang borz.com 1551979103 https://tubepatrol.net/to-763612344-asa-akira-in-aurora-and-asa-tear-it-up.html
xxx vudeos download
DestinyRep 2023/04/04(12:26)
redwap.me porn indian https://tubepatrol.net/to-945125842-curvy-gf-kimber-lee-pounded-for-money.html
cute calypso showup https://tubepatrol.net/to-479714372-therealworkout-big-tittied-gymnast-fucks-her-coach.html
kontol super besar https://tubepatrol.net/to-880938916-sweet-chick-isida-loves-a-hard-cock-for-her-pussy.html
xxx cc hd https://tubepatrol.net/to-309471029-hardcore-anal-drilling-action-in-a-threesome-fuck-video-starring-vivian.html
indian standing fuck https://tubepatrol.net/to-201633476-anal-creampie-by-black-cocks-for-blonde-bimbo.html
18 movie koein https://tubepatrol.net/to-1649192-girl-fucking-and-taking-facial-cumshot-for-money.html
download kohey nishi https://tubepatrol.net/to-614615654-livegonzo-sandy-daisy-marie-lesbian-toys.html
singapoor bigcock porntubes https://tubepatrol.net/booty-shake.html
johny sin sex https://tubepatrol.net/to-105624428-3d-anime-stunner-gives-blowjob-to-an-alien.html
loges xxx video https://tubepatrol.net/to-681445719-hot-short-hair-sexy-nurse-kelsi-was-checking-for-stud-sean-and-shock.html
xxx 18.sal ladki https://tubepatrol.net/to-332752185-hot-female-cops-maggie-green-and-joslyn-force-black-guy-into-three-way-sex.html
sparkwire mom porn https://tubepatrol.net/to-572142162-bookworm-is-getting-her-pussy-ravished-by-two-lads.html
hd bf total https://tubepatrol.net/to-552771341-brunette-nymphomaniac-liliana-moreno-rides-dick-like-a-cowgirl.html
america sexy image https://tubepatrol.net/to-10713351-brazilian-kamillla-werneck-double-penetration.html
xxx sax anti https://tubepatrol.net/to-293714537-jessi-andrews-is-making-out-with-her-exboyfriends-bro-xander-corvus.html
sex video denger https://tubepatrol.net/cosplay.html
ШіЪ©Ші Щ„Ш§Щ†Ш§ Ш±Щ€ШЇШІ https://tubepatrol.net/to-178343053-african-amateur-babe-reverse-cowgirl-fucking-interracial.html
hany hd porn https://tubepatrol.net/to-021729686-nasty-grannies-fuck-compilation.html
sunleine sex download https://tubepatrol.net/to-620651787-cutie-babe-courtney-loxx-pussy-creampied.html
plain sex video https://tubepatrol.net/to-548135193-lecherous-hairy-lesbian-licked-by-shaved-teenie.html
14-18 xxx video
CarterIdomi 2023/04/04(10:34)
six vedio new https://vegasmpegs.mobi/too-566334998-long-haired-webcams-free-teen-porn-v.html
www.bhabi jungle sex.com https://vegasmpegs.mobi/too-989767177-young-male-photography-model-turns-mature-milf-on.html
xxx.com 17 sal https://vegasmpegs.mobi/too-966378878-poor-japanese-whore-yuri-mizuki-gets-her-asshole-teared-up-in-a-hardcore-threesome.html
alison tyller video https://vegasmpegs.mobi/too-192527640-fick-luder-aus-der-disco.html
xxxx bf viode https://vegasmpegs.mobi/too-0971142249-amt-feet-melinda-pt-2.html
brazzers new xxx https://vegasmpegs.mobi/too-040444108-son-s-secret-birthday-present-from-step-step-step-mom-mom-comes-first.html
indian fucking videos https://vegasmpegs.mobi/too-518338136-cuck-boyfriend-watches-girl-blow-pawnguy.html
teluguhd sex videos https://vegasmpegs.mobi/eje-cafetero-argentina-caseros-robados-de-celular.html
lana rhoades humiliation https://vegasmpegs.mobi/asrf.html
xxn hb vbo https://vegasmpegs.mobi/too-399117388-miho-clit-rub.html
mia khalifa xnxxboobs https://vegasmpegs.mobi/too-398884346-beautiful-ass-gets-drenched-in-cum.html
ress xxx com https://vegasmpegs.mobi/too-004128439-eurobabe-ashley-woods-pounded-fo-money.html
barma blue xxx https://vegasmpegs.mobi/too-306972016-mature-pussy-of-slutty-milf-phoenix-marie-gets-fucked-doggy.html
बालवीर videos xxx https://vegasmpegs.mobi/too-012948007-cumming-all-over-her-teen-titties.html
vim sex japan https://vegasmpegs.mobi/too-569322186-older-man-fucking-naughty-granny.html
sex marathi movies https://vegasmpegs.mobi/too-173467254-jessica-lynn-takes-a-nice-lick-of-micah-moore%E2%80%99s-perfect-cooch.html
basha video xxx https://vegasmpegs.mobi/too-180984050-cute-patient-with-big-nipples-kyler-quinn-enjoys-hardcore-fuck-in-the-doctor-s-office-perv-doctor.html
fusiobd sex video https://vegasmpegs.mobi/too-017962999-hussy-milf-karen-fisher-gives-hot-blowjob-and-getting-nailed-on-the-first-date.html
sexy a xxx https://vegasmpegs.mobi/too-6144132005-cuckold-chokes-gf-while-stud-fucks-her.html
pregnant develary porn https://vegasmpegs.mobi/olga-batz.html
bee hot xxx
DonaldIrord 2023/04/04(09:13)
tori black backstage https://vegasmpegs.mobi/too-52676933-rich-girl-want-pie.html
crГЁch massage 327 https://vegasmpegs.mobi/too-634765175-christiana-cinn-gets-fucked-doggystyle-on-the-floor.html
hollywood sex 4k https://vegasmpegs.mobi/too-296216973-rachel-roxxx-jordan-ash-in-my-dad-shot-girlfriend.html
japanesesex father law https://vegasmpegs.mobi/too-2972190512-charles-dera-fucks-sexy-maid-in-uniform-masturbating-her-pussy-britney-amber.html
xxx wife switch https://vegasmpegs.mobi/muscled-girl.html
pornstar ranking sex.com https://vegasmpegs.mobi/too-687357067-holly-halston-naughty-body-builder-wants-cock-in-her-massive-boobs-for-tits-fucking.html
riyal hospital sexvideo https://vegasmpegs.mobi/too-521327564-epic-female-orgasm-girl-squirts-multiple-times-on-her-bfs-cock.html
brooke tyler sex https://vegasmpegs.mobi/too-36289303-european-lezdom-action-with-hot-scot-mistress.html
asen sixteen sex https://vegasmpegs.mobi/nun.html
sexmovie old mam https://vegasmpegs.mobi/indian-jav-sauna-turk-liseli-porno-if%C5%9Fa.html
cil pak video https://vegasmpegs.mobi/giovane-nera.html
nia jax porn https://vegasmpegs.mobi/dungeon.html
horse cartoon xnxx https://vegasmpegs.mobi/too-947733581-eva-angelina-and-karlee-grey-deepthroat-two-huge-cocks-gurgling-and-drooling.html
xxxnhd s grl https://vegasmpegs.mobi/too-824546663-excited-asian-girl-cindy-inhales-massive-black-cock.html
xxxn n18 calage https://vegasmpegs.mobi/too-840414976-kendra-lust-bruce-venture-in-my-friends-hot-mom.html
mom mp4 sex https://vegasmpegs.mobi/too-575164228-ultimate-hardcore-group-sex-at-home-party.html
kajal ka chut https://vegasmpegs.mobi/pussy-stretching.html
japanese rap xvideos https://vegasmpegs.mobi/too-363475607-japanese-teenie-yuu-mizuki-gets-her-tasty-pussy-creampied.html
by sex13 video https://vegasmpegs.mobi/too-931833498-moist-pussy-gets-annihilated-by-a-thick-weenie.html
korean pussy sucking https://vegasmpegs.mobi/too-278316261-brunette-lesbian-fingers-blonde-lesbians-cunt.html
xxx sexi vidoyo
Celiadub 2023/04/04(09:07)
sexed hd vedios https://sexotube2.info/play-536210516-mercedes-monroe-is-showing-her-fancy-tits-to-the-guy-and-gives-him-a-chance-to-touch.html
15 xxnx video https://sexotube2.info/play-1435128187-big-assed-latina.html
chaina sexi vedio https://sexotube2.info/play-630853126-megacool-xxx-star-in-act.html
xnxxx beeg videoz https://sexotube2.info/play-122433497-big-butt-girl-tries-out-anal-sex-in-different-positions.html
xxx.com 900 टीचर https://sexotube2.info/play-75215625-sexy-selena-teases-and-shakes-her-ass-to-the-beat-and-then-bounces-it-on-some-hard-cock.html
bazaar porn videos https://sexotube2.info/play-917920947-college-girl-lap-dance-and-gets-fucked.html
sex vedo jalanai https://sexotube2.info/play-707662246-capri-cavalli-and-london-keyes-raise-lesbie-sex-to-completely-new-level.html
xx vf video https://sexotube2.info/play-382836674-bianca-breeze-fucks-and-fucks-fgake-vlient.html
xxx tube light https://sexotube2.info/play-651123063-milf-humilated-and-banged-milf-really-hard.html
hyd college sex https://sexotube2.info/play-0767125393-active-gay-boys-wake-up-sleepyhead.html
redwap hot brunette https://sexotube2.info/play-275830491-hot-milf-and-teen-bitch-amazing-threeway.html
deshi aunty sexsite.com https://sexotube2.info/play-9208101167-exotic-xxx-movie-bukkake-exotic-its-amazing.html
malaysia xxx indian https://sexotube2.info/play-121426431-jessica-jaymes-fucks-good.html
xnxx juli video https://sexotube2.info/play-1870126309-bridgette-bhardcoremilfbigtitsblackiluvya.html
reping porn hd https://sexotube2.info/play-5060137063-the-bewitcher-a-dp-xxx-parody-episode-1.html
mp4 xxx videos https://sexotube2.info/play-208625013-3d-hentai-minx-fucking-long-tentacles.html
bf xxx lon https://sexotube2.info/play-8591160199-charlie-thrusts-his-big-cock-into-curvaceous-haley-hill.html
sex video karte https://sexotube2.info/play-049670012-busty-japanese-chick-natsuko-stimulates-her-cunt-with-pleasure.html
sweaty sex video https://sexotube2.info/play-818121257-blondie-with-oiled-sexy-body-fucking-her-pussy-with-big-hitachi-on-webcam.html
xxx movi babi https://sexotube2.info/play-184173331-short-haired-blond-blowlerina-with-small-tits-provides-two-dicks-with-a-blowjob.html
xxx sonilionbf hd
Carltoigo 2023/04/04(08:39)
indian sexy doctor https://vegasmovs.info/video-236413518-hot-european-kyra-hot-exposes-herself-in-the-tub.html
ref xxx vide https://vegasmovs.info/video-419051586-horny-european-babes-sucking-cocks-and-banging.html
2019 xxx vidos https://vegasmovs.info/video-464413854-i-got-a-special-surprise-for-my-girl.html
wwwpornster videos com https://vegasmovs.info/video-784920330-long-legged-teeny-shows-her-sexy-tits-and-bald-pussy.html
bodi malis fuck https://vegasmovs.info/video-8759136150-desi-saree-bhabi-hardcore-fuck-by-his-boyfriend.html
ramba सेक स https://vegasmovs.info/video-817655958-two-nasty-teen-shoplyfters-gets-a-rough-treatment-by-a-security-guard.html
xxx with tool https://vegasmovs.info/voyeur.html
sister porn mms https://vegasmovs.info/video-115938816-hot-blonde-teen-rides-her-boyfriend-big-hard-cock.html
zzpornstar.com allie haze https://vegasmovs.info/surprise.html
nepali ladki blue https://vegasmovs.info/video-349760436-play-plushcam-in-video-link-you-can-make-her-fuck-pussy-faster-lush-pink-tail-toy-inside-pussy-live-sex-cams.html
sex video kompaz https://vegasmovs.info/video-408336384-healthy-titty-milf-has-double-ombfun-vibe-in-her-holes-waiting-for-you.html
www.xxx love sex https://vegasmovs.info/video-129547317-crossdressing-sissy-gets-hard-strap-on.html
dharmapuri scandal 40 https://vegasmovs.info/video-3990185010-dong-dodgers-valentina-nappi-and-darcie-scissoring.html
saxy vidios hd https://vegasmovs.info/video-559439694-beach-cum-shower-for-my-cutie-ashley.html
turki porn video https://vegasmovs.info/video-500614551-exxxtrasmall-bracefaced-spinner-gets-fucked-on-fathers-day.html
seter bro sex https://vegasmovs.info/video-918631368-brooke-wylde-gives-a-very-good-blowjob-with-tit-fucking.html
porn colouredgirls redwap https://vegasmovs.info/video-004838901-big-boobed-blonde-ass-and-pussy-drilling.html
हिन दी xxxbif https://vegasmovs.info/video-728929227-ebon-is-riding-dudes-oneeyed-monster-zealously.html
sexi chudai hd https://vegasmovs.info/video-960610569-two-squirting-girls-tagteam-one-cock.html
www coming xwxx https://vegasmovs.info/pickup.html
phim sexwww com
Diegoacard 2023/04/04(07:54)
katrina ki sexy https://vegasmpegs.com/play-256811600-horny-bitch-anjela-having-some-good-time-with-a-big-dick-in-her-pussy.html
jelena jensen cumpilation https://vegasmpegs.com/play-003855677-violet-monroe-blowing-long-black-cocks-at-blowbang.html
oldjee com download https://vegasmpegs.com/play-526922627-tiny-cutie-piper-perri-meets-huge-cock.html
hourn bunny com https://vegasmpegs.com/play-401538295-two-cute-teen-girls-are-sharing-one-big-plump-cock.html
porn hostil१८ year https://vegasmpegs.com/play-1391101321-oldiegoldie.html
boy girl suhagrat https://vegasmpegs.com/play-179019945-bukkake-mixtape.html
hs x videos https://vegasmpegs.com/play-679336057-naughty-sweethearts-is-torturing-studs-pecker.html
nude girls ha https://vegasmpegs.com/play-853020619-huge-tits-mexican-amateur-girl.html
japanesr durasi panjang https://vegasmpegs.com/play-698063598-lucy-belle-shows-off-her-taco-pussy.html
sex video forceful https://vegasmpegs.com/play-29043716-dani-jensen-and-zoey-nixon.html
asia gairs swx https://vegasmpegs.com/play-600815183-keisha-grey-johnny-castle-in-my-dad-shot-girlfriend.html
xxx com dowanle https://vegasmpegs.com/play-069016162-ashlyn-rae-danny-mountain-in-my-dad-shot-girlfriend.html
film ro3b sex https://vegasmpegs.com/play-923148707-hot-masseuse-blowjobs-clients-hard-dick-under-the-table.html
hot chodai video https://vegasmpegs.com/play-0026161470-pleasure-fucking-rough-the-big-tits-redhead-model-hardcore-homemade-sex-pov.html
xxx www hddoghdxxx https://vegasmpegs.com/play-0159163122-dirty-daisy-fuck-xxx-brenna-sparks-in-taming-a-young-slut.html
three girl sex https://vegasmpegs.com/play-297948041-double-fisting-and-fucking-her-wrecked-pussy.html
xxx blazzers hd https://vegasmpegs.com/play-765319867-freckled-skinnydipping-teen-gets-cum-mouthful.html
download vidio xhamsrer https://vegasmpegs.com/play-443462677-too-emotional-pocahontas-jones-gets-her-twat-drilled-toughly.html
hyd xxx boy https://vegasmpegs.com/play-120833854-rebound-scene-2.html
sister doctar sex https://vegasmpegs.com/play-931467362-buxom-pale-black-head-jessica-bangkok-gets-fucked-mish.html
teamskeet japan hd
CatherineHeivy 2023/04/04(07:48)
chuda chudhi bf https://pimpmovs.net/videos-558124351-sexy-blonde-teen-babe-bailey-bae-pussy-nailed-by-big-dick.html
new dedi hidden https://pimpmovs.net/muff-diving.html
alita full xnxx https://pimpmovs.net/videos-069522307-mikayla-mico-in-costume-banged-in-public.html
fake agents xxxxvideo https://pimpmovs.net/videos-112338731-teen-lolita-taylor-has-an-anal-sex-scene.html
hrithik xxx video https://pimpmovs.net/videos-956518129-emma-maes-groovy-foot-rub.html
bf of sanyleon https://pimpmovs.net/videos-363556554-jav-amateur-manami-ueno-bound-squirted-then-fucks.html
dawnload sexy videos https://pimpmovs.net/videos-312358771-brunette-slut-yuu-kusunoki-is-riding-cock-and-getting-fucked-hard-in-a-missionary-position-pov.html
chuta me lad https://pimpmovs.net/videos-626950334-collared-asian-idol-gets-her-hairy-twat-plowed-wit.html
xxx pourn free https://pimpmovs.net/videos-762844890-my-mom-reagan-foxx-have-first-squirt.html
xxxxx wath video https://pimpmovs.net/videos-889416547-charlee-chase-will-powers-in-my-first-sex-teacher.html
dayna vindetta hotxxx https://pimpmovs.net/videos-358944466-teen-gal-in-nylon-nylons-is-a-real-sex-expert.html
xxxx bf nagi https://pimpmovs.net/videos-927892088-hottest-japanese-slut-in-exotic-fishnet-hd-jav-movie.html
सेकसी सेकसी बलू https://pimpmovs.net/videos-639866505-chunky-bubble-butt-of-valerie-kay-gets-brutally-fucked-by-thick-pecker.html
xnc hd videos https://pimpmovs.net/videos-371656236-backseat-fingerblasting.html
kali roses squirt https://pimpmovs.net/videos-23843522-italian-lesbians.html
black www xxx https://pimpmovs.net/videos-514430022-sexy-trainee-does-ti-again-in-the-ring.html
sexey wap mobile.com https://pimpmovs.net/videos-801952152-anal-danish-girl-home-made.html
dwonload video xnxxx https://pimpmovs.net/videos-545466160-busty-shemale-gal-rafaelly-rides-cock-and-jerks-off-her-own.html
sister deep sex https://pimpmovs.net/videos-244898990-amateur-horny-sexy-beach-nudist-naked-milfs-spycam.html
xxnx hd down https://pimpmovs.net/videos-195512056-european-milf-alina-long-disciplines-lesbian-stepteen.html
xxx purn videos.com
Caleberumn 2023/04/04(07:23)
sleeping sex viedo https://tubepatrol.net/to-774956876-cocksucking-after-a-blind-date.html
villaz desi xxx https://tubepatrol.net/to-514548604-girl-love-girl-4.html
hlala xxx porn https://tubepatrol.net/to-036369132-racy-on-a-ranch.html
poshto pron vido https://tubepatrol.net/to-782767291-deep-anal-sex-experince-of-woman.html
pon sunny leavne https://tubepatrol.net/to-975544940-halloween-show-and-facial-cover-up.html
hewani xxx movie https://tubepatrol.net/to-309684208-popular-porn-actress-nina-elle-fucks-herself-with-different-sex-toy-x.html
ramlila xxx porn https://tubepatrol.net/to-982237586-oldnanny-lesbian-granny-and-teen-with-huge-dildo.html
reshma shower porn https://tubepatrol.net/to-7184185063-artificial-goddess-aletta-ocean-foot-fetish-with-cumshot.html
natasa xxxx video https://tubepatrol.net/to-40439575-sexy-video-art-showing-hot-lovers-making-love.html
xxx chodachodi video https://tubepatrol.net/to-4041175160-virgin-teen-step-daughter-arya-faye-lets-dad-fuck-her-ass.html
sibling sister caught https://tubepatrol.net/to-767074618-chubby-brunette-teen-bettina-di-capri-tops-john-strongs-hard-cock.html
leah gouti porn https://tubepatrol.net/to-125442969-dick-ride.html
boobs sex downloadss https://tubepatrol.net/to-432112854-ass-hysteria-francesca-le-britney-amber-zoey-monroe-tori-avano-mark-wood-chris-strokes.html
sony lioni sexy https://tubepatrol.net/to-936378812-curvy-caucasian-sweetheart-takes-big-white-cock-up-her-muff.html
www.xxxx fuck vesioes https://tubepatrol.net/to-33252681-i%60m-going-to-be-an-artist.html
fsex porn videos https://tubepatrol.net/to-224619057-stacey-lewis-sucks-and-fucks-in-high-definition-xxx-video.html
सैकसी नेपाली बीयफ https://tubepatrol.net/to-022452862-curvy-lea-enjoys-sovereigns-soft-pussy.html
www xxx bd https://tubepatrol.net/to-401423994-xsensual-dancing-with-a-trio.html
xxnxxd vidoe com https://tubepatrol.net/to-424061194-young-teen-playing-with-pussy-in-solarium-tube.html
sex facking video https://tubepatrol.net/elevator.html
PopPixie
balgeTreary 2023/04/04(07:10)
[url=http://adspay.online/movie/eppisode-87-blind-t20-world-champions-5th-mar2017-hdmovie-rdxhd.com--1393.html]Hdmovie Eppisode-87 Blind T20 World Champions 5th Mar2017 ::00 [/url]
tetitas lindas bolivianas
[url=http://islandiaholidays.com/videos/358333/brunette-rose-monroe-sucking-big-cock-by-the-pool/]Brunette Rose Monroe sucking big cock by the pool[/url]
A Roundup of the Funniest Fails Caught on Camera | LIFE AWESOME
[url=http://everydayafterdoc.net/63213/the-joys-and-sorrows-of-young-yuguo]2022 The Joys and Sorrows of Young Yuguo[/url]
ColeçãoStar Wars
[url=http://bytovky.net/series/annee/2019.html]date_range2019[/url]
Nghiện XXX vợ nhân viên cấp dưới
fuck my indingf.hd.video
Claireunofe 2023/04/04(07:07)
sex grl xxx https://vegasmpegs.mobi/too-450566924-amateur-turkish-guys-and-gals-have-an-amazing-orgy-party.html
xx xxx vided https://vegasmpegs.mobi/too-603512335-tittyfucking-with-ravishing-natasha-nice.html
cartoon xxx videos https://vegasmpegs.mobi/hirsute.html
denis milne xx https://vegasmpegs.mobi/too-958728685-big-ass-titties-latina-wife-gang-fucked-in-porno-theater.html
bf sexy sss https://vegasmpegs.mobi/too-128622534-busty-teen-colombian-toys-double.html
japan seks momСЂСџ https://vegasmpegs.mobi/too-7677118113-pillow-fighters-and-pillow-biters.html
live saxc vedio https://vegasmpegs.mobi/too-776849415-all-eyes-on-us.html
fxnx porn site https://vegasmpegs.mobi/too-230525037-hot-teen-webcam-girl-with-hitachi-1.html
naughty america comxxx https://vegasmpegs.mobi/too-168533208-extreme-anal-with-mia-li.html
xxx hd videoss https://vegasmpegs.mobi/too-4721181535-busty-cougar-gets-fucked-by-her-fitness-trainer.html
mallu massage nude https://vegasmpegs.mobi/too-004517077-teensloveblackcocks-kylies-bithday-surprise.html
sex divyanka tripathi https://vegasmpegs.mobi/too-676443023-agreeable-playgirl-is-riding-on-dudes-male-penis.html
paran sex vedeo https://vegasmpegs.mobi/too-4759190372-mature-cougar-gets-hold-of-young-stud.html
nude sexi videos https://vegasmpegs.mobi/too-347628195-real-sexdate-with-german-chubby-milf-and-fitness-trainer.html
xxxx barzzrs video https://vegasmpegs.mobi/chinese-girls-pissing-toilet.html
red wab me https://vegasmpegs.mobi/too-118819643-college-chicks-going-wild-with-sex-while-on-vacation.html
x sesxxx x https://vegasmpegs.mobi/too-84368402-juelz-ventura-drools-over-his-cock.html
www.xpurn xxx video https://vegasmpegs.mobi/too-236710311-bitbreasted-shemale-isabella-fucks-dude-in-black-glasses.html
vjdei hd xxxx https://vegasmpegs.mobi/too-198743348-whips-chains-and-nipple-clamps.html
xxx cathalic sister https://vegasmpegs.mobi/too-931650754-large-tits-japaneses-wild-oral-pleasure.html
sex movies xxx
Christinenonor 2023/04/04(05:46)
sonny leane xxx https://vegasmpegs.com/play-185879252-bosomy-shemale-girl-nicole-gets-her-dick-sucked-by-her-dude.html
www.indiangirls hd redwap.in https://vegasmpegs.com/play-728347664-lucky-guy-picks-up-hot-big-tits-and-big-ass-pawg-after-a-fight-with-her-bf.html
xxx.com मूर ति https://vegasmpegs.com/play-091927419-hottie-3d-anime-bitch-fucking-cock.html
xxx muvi sexy https://vegasmpegs.com/play-254919141-valentina-nappi-in-valentina-nappi.html
sani leone sexi https://vegasmpegs.com/play-542836628-my-bf-doesn-t-mind-sharing-his-gf.html
any porn japan https://vegasmpegs.com/play-037569047-reverse-cowgirl-with-a-brunette.html
а°№а°їа°‚а°¦а±Ђ а°¬а°їа°Ћа°« а°¬а°їа°Ћа°« https://vegasmpegs.com/interracial-gangbang.html
7 dog porn.com https://vegasmpegs.com/play-8931187323-eliza-ibarra-is-sucking-the-big-cock-in-pov.html
video xxx nide https://vegasmpegs.com/play-081928109-oldnanny-plump-mature-and-pretty-teen-with-strapon.html
xxx video wgjap https://vegasmpegs.com/play-436324159-big-boobed-babe-and-her-soapy-massage-turned-on-a-hunk.html
redwap.com sexy mimita https://vegasmpegs.com/play-527961996-chunky-brunette-nympho-phoenix-marie-takes-monstrous-dildo-up-her-ass.html
onjila xxx sxy https://vegasmpegs.com/play-400964806-star-wars-the-last-temptation-a-porn-parody.html
18 ladki xxx https://vegasmpegs.com/play-3666134180-hazed-coed-beauties-dildo-playing.html
xxx poren vedio https://vegasmpegs.com/play-459853052-lesbian-babes-in-hot-lingerie-join-into-steamy-lesbo-orgy.html
momo yurino uncensired https://vegasmpegs.com/play-505565418-lighting-it-up.html
kongkek kakak xxx https://vegasmpegs.com/play-601652679-cocksucker-babe-alexis-dean-is-goddess-on-her-knees.html
sex xxx4 viduos https://vegasmpegs.com/play-8532140182-poolside-pound-cake.html
videos of porm https://vegasmpegs.com/play-52464827-playful-minx-gabriella-paltrova-twerks-her-bubble-ass.html
natasha malikova poking https://vegasmpegs.com/play-758939330-trimmed-lesbian-teen-pussy-sucking.html
sexny video hd https://vegasmpegs.com/play-701062792-weird-alison-is-ready-for-a-tough-anal-fuck-right-on-the-floor.html
xxxx j hd.com
DennisSpary 2023/04/04(05:23)
short pornup videos https://stripvidz.info/pool.html
pooran video com https://stripvidz.info/vd-516060732-goth-beauty-leigh-raven-leaned-on-the-table-and-got-pounded.html
painful moaning desi https://stripvidz.info/vd-648583519-creampie-and-cumshot-big-tits-comp-2.html
wait girl xxx https://stripvidz.info/vd-419452191-amateur-ebony-babe-gets-her-pussy-rammed-by-pawn-keeper.html
porn hd dowlod https://stripvidz.info/vd-8826178338-brunette-teen-step-sister-family-fucked-by-brother-pov.html
फुल एचडी बीपी https://stripvidz.info/vd-281425315-4k-ultra-hd-young-busty-blonde-deep.html
poren video xxx https://stripvidz.info/vd-644623641-fuck-her-right-in-the-pussy.html
bangla cum porn https://stripvidz.info/vd-959734649-deutsches-amateur-luder-bekommt-brutal-alle-loeche.html
desi ex lover https://stripvidz.info/vd-530833952-beautys-hairless-love-tunnel-is-filled-with-mess.html
proon bf video https://stripvidz.info/vd-968967638-brunette-hottie-pleased-her-fans-by-sucking-her-to.html
xxxc b f https://stripvidz.info/vd-445165166-busty-brunette-facesits-hot-busty-milf.html
sexi girl fuc.com https://stripvidz.info/vd-773874423-jessica-drake-and-carmen-hart-pleasing-each-other.html
bokep hot sedarah https://stripvidz.info/vd-588765390-funny-teen-star-undressing-and-giving-blowjob.html
porn full hdvideo https://stripvidz.info/vd-83664581-crazy-squirting-compilation.html
xxxvideo blue movie https://stripvidz.info/vd-00276863-julianna-vega-brought-her-big-ol-juicy-ass-on-back-for-us-to-worship.html
brezzers sex videos https://stripvidz.info/vd-801959064-2017-bukkake-compilation-part-1.html
alison star anal https://stripvidz.info/vd-6228128384-fantasy-hardcore-group-sex-with-busty-marika-more-at-javhd-net.html
aunty mms tube https://stripvidz.info/vd-471228140-piper-perri-meets-huge-cock.html
bengali kajol sex https://stripvidz.info/vd-694760749-roadside-blowjob-and-amateur-double-handjob-xxx-boom-heads-the-bass.html
download sex stepmom https://stripvidz.info/vd-000663720-casual-boob-slip.html
puja rani xxx
CarolineSon 2023/04/04(03:33)
porn mom sliping https://vegasmpegs.info/mov-5278162212-90grandpa-old-young-old-man-young-girl.html
sexy sex sex https://vegasmpegs.info/blonde-pornstar.html
3g किंग एचडी https://vegasmpegs.info/mov-142060770-tlbc-two-black-dicks-plus-one-white-chick.html
xxxx video lajwab https://vegasmpegs.info/mov-39402513-peeing-women-compilation-003.html
bangladeshi hd pon https://vegasmpegs.info/mov-093652074-randy-and-tough-snatch-drilling.html
doremon sex video https://vegasmpegs.info/mov-187912548-beautiful-teens-visit-a-sex-shop-feat-jazy-berlin.html
porn xxx family https://vegasmpegs.info/mov-228674484-amateur-cute-milf-has-stunning-booty-and-sweet-small-tits.html
teamskeet cum hardcore https://vegasmpegs.info/firm-tits.html
chain sexy video https://vegasmpegs.info/mov-371536722-mias-gorgeous-bubble-butt-fucked-to-perfection.html
pregnant girl brazzersm.com https://vegasmpegs.info/mov-440920179-cute-faced-bbw-fat-slut-fucked-in-all-positions.html
15 yers sex https://vegasmpegs.info/mov-640930824-ill-do-anything-you-say-just-dont-rat-me-out.html
desi xxx dawonulod https://vegasmpegs.info/mov-860224284-real-amateur-eurobabe-screwed-in-the-woods-for-money.html
saas ko jabardasti https://vegasmpegs.info/mov-554620896-sending-dick-pics-to-jessie-young-yields-results.html
mom frens sex https://vegasmpegs.info/mov-940638753-bawdy-cleft-drilling-after-steamy-blowjob.html
new barezzers com https://vegasmpegs.info/mov-810470313-pale-skinned-jennifer-white-gets-a-great-lube-job-and-fucks-doggystyle.html
teen hot pron https://vegasmpegs.info/mov-545666670-thick-ass-oily-chick-pussy-drilled-and-creampied-hot-compilation.html
xxx vido daunlod https://vegasmpegs.info/mov-191442537-hot-girls-show-off-their-firm-asses-in-the-gym-for-cash.html
aysha sarma sex https://vegasmpegs.info/mov-2719129410-lesbian-play-piercing-punishment-and-extreme-amateur-bdsm.html
panu vedio co.in https://vegasmpegs.info/mov-6001148178-detention-with-the-domme.html
das xxx movie https://vegasmpegs.info/mov-257236308-super-sexy-petite-neighbor-show-off-on-cam-twerkin.html
yuga xxx sexy
Diegoacard 2023/04/04(01:19)
а¤аҐ‹а¤Ўа¤ѕ लडाकी xxx https://vegasmpegs.com/play-4670199338-twerking-babe-krissy-lynn-is-gagging-for-cock.html
xxx wbb hd https://vegasmpegs.com/play-883540230-sexy-blonde-nicole-aniston-in-trapped-and-fucked.html
naseeruddin shah sex https://vegasmpegs.com/play-123916768-celeste-star-and-georgia-jones-i-need-you-on-my-desk.html
www superhq porn.com https://vegasmpegs.com/play-764826706-taboo-is-the-arab-pornstar-mia-khalifas-middle-name.html
veena malik xnxx https://vegasmpegs.com/play-187037602-cute-chick-romi-rain-having-her-pussy-fucked-hard.html
dotar desi sex https://vegasmpegs.com/play-266550864-sell-your-gf-gf-gets-fucked-bf-gets-paid.html
girl and girlxx https://vegasmpegs.com/play-5371146379-mi-ha-pov-bts.html
shop auntys fuck https://vegasmpegs.com/play-594957639-big-juicy-tits-nicole-bexley-gets-banged-by-huge-hard-cock.html
rangeela sex videos https://vegasmpegs.com/play-378467425-busty-mom-gets-pussy-pounded-by-young-stallion-on-sofa.html
xxx of bbw https://vegasmpegs.com/play-628568031-arabic-egypt-wife-home-away-from-home-away-from-home.html
brzeer xxx video https://vegasmpegs.com/play-1845143007-euro-beauty-has-no-problem-with-getting-fucked-in-public.html
istayk xxx hd https://vegasmpegs.com/play-362322763-blonde-teen-toying-creamy-weet-pussy-with-big-sex-toy-on-webcam.html
southafrica sexx video https://vegasmpegs.com/play-214939246-chick-is-sucking-studs-biggest-cock-tenaciously.html
kiara mia naughtyamarica https://vegasmpegs.com/play-5452110404-playing-with-huge-tits-of-ella-knox-and-fucking-her-juiciest-pussy-pov-video.html
brazzers.com mp4 videos https://vegasmpegs.com/play-080527931-nicole-aniston-i-have-a-wife-full-vid-hotmozacom.html
3g mom tube https://vegasmpegs.com/play-388965534-teen-blowjob-talking-fuck-my-ass-pound-my-head-extreme.html
bf gf xxxx https://vegasmpegs.com/chinese.html
sex addel english https://vegasmpegs.com/play-148643158-naughty-stepsis-banged-and-cum-facialed.html
porn sanny leon https://vegasmpegs.com/play-060160722-buxom-milf-cougar-got-her-twat-smashed-hard-in-pov.html
horse xxx mp4 https://vegasmpegs.com/play-8720139049-3d-extreme-machine-freak-fucking.html
sexi video poran
Caleberumn 2023/04/04(00:56)
panjabi saxxy video https://tubepatrol.net/to-396570111-two-buxom-whores-kiera-king-and-melina-mason-in-tempting-lesbo-show.html
office psex vidio https://tubepatrol.net/to-7025337-sologirl-no-more.html
sunny xxx vidyo https://tubepatrol.net/to-0160188369-cumming-in-the-kitchen.html
kajal photo sex https://tubepatrol.net/boys.html
Ш№Ш±Щ€Ш¶ joana amorina https://tubepatrol.net/dreadn0ught10.html
american hd full https://tubepatrol.net/to-418912845-leony-aprill-bathroom-fuck.html
xxx hi vibeos https://tubepatrol.net/to-542856793-pretty-vietnamese-girlfriend-bangs-with-her-man-in-the-shower.html
korean sex drama https://tubepatrol.net/to-112133692-sexy-blonde-babe-aisha-having-a-sex-in-the-public-park.html
अजूबा सेक स https://tubepatrol.net/to-668450845-women-are-giving-concupiscent-dudes-hard-boners.html
xxx 2017 hdvideo https://tubepatrol.net/to-2536126120-fabulous-xxx-scene-handjob-unbelievable-like-in-your-dreams.html
tushy com youporn https://tubepatrol.net/to-008968123-curvy-babe-knows-how-to-handle-a-cock.html
affair japanese porn.com https://tubepatrol.net/to-571620851-old-farts-are-sure-into-some-rough-dick-sucking.html
bacchi ki chudai https://tubepatrol.net/to-53810702-ugly-oma-matylda-spreads-and-toys-shaggy-piss-hole.html
89sexy hd video https://tubepatrol.net/to-004129219-coed-fucks-her-tight-pussy.html
photo fack sex https://tubepatrol.net/to-273133072-older-babes-bottoms-need-wild-fucking.html
bf xxxx doctor https://tubepatrol.net/to-503426325-wildes-paar-beim-ficken.html
desi.ghagra sex in.kapoz https://tubepatrol.net/to-7311145094-valentina-nappi-wants-anal-sex.html
hindi video bf.sex https://tubepatrol.net/to-5426155042-step-sister-summer-sucks-stepbros-shaft.html
wxxx vidoe hd https://tubepatrol.net/to-662912733-yummy-babe-aline-got-on-the-bed-in-sexy-white-bra-and-panties-and-pleasing-her-friend-loupan-with-hot-suck.html
mio takahashi hot https://tubepatrol.net/to-328052146-doggy-style-fucking-with-hot-big-titted-ebony-whore.html
uttrakhnad sex videoss
DevinаWar 2023/04/04(00:05)
kandara lost xxx https://tubepatrol.porn/mov-772449261-indian-desi-teen-masturbates-to-orgasm-with-hitachi-on-webcam.html
desi scandal tube https://tubepatrol.porn/mov-557676194-pervert-japanese-teacher-riko-tachibana-gets-her-pussy-fondled.html
sex xxx ajk https://tubepatrol.porn/mov-735535186-farm-old-man-pleases-younger-blondie-on-his-dining-table.html
stories xxxcom video https://tubepatrol.porn/mov-590578150-wife-is-fucking-a-stranger-in-front-of-her-husband.html
indain xxx move https://tubepatrol.porn/mov-837489522-slutty-amateur-chick-rita-with-awesome-boobies-masturbating-on-the-casting-video.html
selingkuh tetangga 3gp https://tubepatrol.porn/mov-546762974-cute-blondes-photoshoot-turns-to-rough-anal-sex.html
nude sanny lion https://tubepatrol.porn/mov-174816465-jynx-maze-gets-fucked-and-swallows-cum.html
www.xxxporn hd vedio.com https://tubepatrol.porn/mov-1395193287-girl-in-socks-masturbating-her-hairy-vag.html
wholly wood xxx https://tubepatrol.porn/mov-125648848-vr-porn-scene-of-sexy-maid-giving-extra-service.html
sania leon xxx https://tubepatrol.porn/mov-667881078-anal-bigass-amateur-milf-in-high-heels-atm-deepthroats-bbc.html
xxxpunjabi daughter sex https://tubepatrol.porn/mov-276966794-natural-busty-katrina-jade-gets-pussy-nailed-by-jmac.html
xxx bokri com https://tubepatrol.porn/mov-8228155218-facial-and-mouthful-cumshot-compilation-pmv-hd.html
fucking girl ovem https://tubepatrol.porn/mov-2707173119-lazy-schoolgirl-chooses-big-black-cock.html
xxx चोदा बाटी https://tubepatrol.porn/mov-461244747-small-tits-kimberly-kiss-fucks-a-fan-to-hide-from-evil-bf.html
muslims forced sex https://tubepatrol.porn/mov-09815606-geeta%09%09blindfolded-ass-lick-bred-teen.html
mom sen beeg https://tubepatrol.porn/mov-240148056-haha-pregnant-cutie-doesnt-seem-interested-at-all-must-see.html
breeanna benson vk https://tubepatrol.porn/mov-909834528-erotic-dancer-sensual-body.html
xxxwx vidos sd https://tubepatrol.porn/mov-50657895-get-caught-get-boned.html
desi sex villa https://tubepatrol.porn/mov-948840211-super-hot-brunette-toying-wet-pussy.html
india xxx gonzo.com https://tubepatrol.porn/mov-147948516-busty-mom-rayveness-and-teen-tara-morgan-make-out-in-bed.html
wwwxxx suny leon
DennisSpary 2023/04/03(22:44)
porn city com https://stripvidz.info/vd-263860161-handsome-bimbo-gags-while-deepthroating-raging-rod-before-banging-hard.html
michelle scat femdom https://stripvidz.info/vd-152239409-https-bitly-3dq39iz-a-perverted-older-sister-who-likes-virgins-teases-me-over-and-over-again-with-a-whispering-voice-and-a-woman-on-top-posture-and-i-cum-inside-her-part-2.html
sex video bahai https://stripvidz.info/vd-538836594-hot-dirty-talking-milf-dp-webcam-show.html
xxx faking viodeos https://stripvidz.info/vd-994269968-gorgeous-latina-teen-clair-santos-pussy-rubbed-and-facialized.html
sax sager videos https://stripvidz.info/wife.html
xnxx see videos https://stripvidz.info/vd-478935725-hei-e-deutsche-br-nette-genie-t-analsex.html
naira naked photo https://stripvidz.info/vd-8433168342-amateur-euro-adrienne-kiss-oda-amelie-has-hot-ffm-sex.html
sex movi 3g https://stripvidz.info/vd-713772478-titless-and-bootylicious-shemale-thais-schiavinato-banging-a-brutal-guy.html
sex mazap hindi https://stripvidz.info/vd-096134332-spying-bigtit-ballerina-punished-by-group.html
www sexwap com https://stripvidz.info/vd-248218114-ebony-girl-baby-cakes-spreads-her-legs-and-gets-a-black-penis.html
sexy vedio wite https://stripvidz.info/vd-514830836-poor-guy-again-got-buste-by-angry-stepmom.html
sleeping girl vixen.com https://stripvidz.info/vd-330069002-dp-anal-threesome-swinger-wife-fucks-strangers.html
mom and son0sex https://stripvidz.info/cuban.html
audrey bitoni download https://stripvidz.info/vd-459056090-blonde-milf-gives-head-and-licks-asshole-of-stud.html
big lun sax https://stripvidz.info/vd-401243654-lesbian-with-jumping-huge-tits-rides-violet-strapon-and-pisses.html
caina hot sax https://stripvidz.info/vd-598273548-feisty-judy-smile-is-fighting-on-a-boxing-ring-with-another-energetic-slut.html
girls muslim xxx https://stripvidz.info/vd-664022166-behaarte-muschi.html
english xxxxx hd https://stripvidz.info/vd-26194760-havana-ginger-cant-say-no-to-boner.html
xxx gujrati dedi https://stripvidz.info/vd-751011283-cfnmteens-hot-brunette-fucked-in-yoga-pants.html
शनिलिओन शेकशि फिलम https://stripvidz.info/vd-504462783-two-stunning-whores-jessica-drake-and-kirsten-price-play-with-each-other.html
gayathri sex video
BridjetLed 2023/04/03(22:21)
mota meyeder sex https://pimpmovs.net/videos-847596900-tutor-shares-great-white-he-sports-between-his-legs.html
nude sexi couple https://pimpmovs.net/videos-84693732-esperanza-gomez-taking-that-genital-reamer-in-her-trimmed-twat.html
xxx नागिन की https://pimpmovs.net/videos-582728725-naughty-girl-peta-jensen-had-been-in-a-collar-and-a-chain-for-not-behaving.html
big ass xxx.com https://pimpmovs.net/videos-448334936-hot-asian-milf-dildos-her-ass-on-webcam.html
tu girls sex https://pimpmovs.net/videos-191256342-sislovesme-hot-little-sister-sucks-my-cock.html
xnxx vidyo izle https://pimpmovs.net/videos-017996970-sexy-teen-carolina-swims-and-fucks-in-a-pool.html
amrica xxx vadeyo https://pimpmovs.net/videos-486748994-juicy-legal-age-teenagers-arrange-lesbo-sex.html
telugu bbw sex https://pimpmovs.net/videos-05423933-mature-slut-judyt-jumping-up-and-down-on-her-boyfriend%C3%A2%E2%82%AC%E2%84%A2s-dick-and-passionately-moaning-from-great-fuck-pleasure.html
mother sex 3gp https://pimpmovs.net/videos-724714159-kymberlee-anne-gets-her-mouth-stretched-by-a-giant-anaconda.html
brazzers fuck mom https://pimpmovs.net/videos-128154791-black-plumper-olivia-leigh-lets-a-masseur-worship-her-big-beautiful-body.html
brandi xxx megro https://pimpmovs.net/videos-4368142257-handsome-stepson-nathan-bronson-fucks-super-juicy-milf-mommy-silvia-saige.html
unikitty xxx video https://pimpmovs.net/videos-284828317-no-english-no-problem.html
brazzers mia khailf https://pimpmovs.net/videos-820258356-arab-father-and-gorgeous-mia-khalifa-popped-a-devotees-cherry.html
ap sex videos https://pimpmovs.net/videos-535056664-hot-lesbians-molly-bennett-and-alyssa-branch-sixtynining.html
key j xxx https://pimpmovs.net/videos-039866022-playful-darcy-tyler-blindfolds-ty-roderick-and-sucks-his-dick.html
bas sex jpanes.video.downlod https://pimpmovs.net/videos-578438338-elektra-rose-and-syren-demer-ffm-3some.html
japan sexxxx porn https://pimpmovs.net/videos-937766722-voracious-francesca-le-fingers-madelyn-monroe-doggy-style.html
xxx raj hd https://pimpmovs.net/videos-498238416-busty-milf-cocksucking-with-spex-babe.html
unsane xxx videos https://pimpmovs.net/videos-791696592-incredible-porn-video-brunette-exotic-full-version.html
tamil aundysex video https://pimpmovs.net/anal-fingering.html
Недорогая футбольная форма с примеркой перед покупкой и быстрой доставкой в любой город РФ.
ComoTum 2023/04/03(21:55)
Продажа футбольной формы и аксессуаров для мужчин, женщин и детей. Много товаров, купить футбольную форму недорого. Быстрая и бесплатная доставка по России.
[url=https://msk1.futbolnaya-forma1.ru]футбольные формы интернет магазин[/url]
футбольная клубная атрибутика - [url=http://msk1.futbolnaya-forma1.ru/]http://www.msk1.futbolnaya-forma1.ru/[/url]
[url=https://ssylki.info/?who=msk1.futbolnaya-forma1.ru]https://doska.info/links.php?link=msk1.futbolnaya-forma1.ru[/url]
[url=https://duebuoiknives.it/en/info/info/_.html]Футбольная форма по выгодным ценам с доставкой в любой город РФ.[/url] c0e3900
dillhi gm sex
DonaldIrord 2023/04/03(20:01)
saali try sex.com https://vegasmpegs.mobi/too-869068923-turkish-wife-and-her-friend-share-a-hunk-in-bed.html
office teacher sexvideo https://vegasmpegs.mobi/too-142341564-hot-babes-aubrey-gold-and-holly-heart-sucks-one-stiff-cock.html
diaddy garl bp https://vegasmpegs.mobi/too-6995131271-sensual-voluptuous-girl-loves-to-turn-you-on-with-her-beave.html
vidieo naruto hentai https://vegasmpegs.mobi/extreme-deep-in-pussy.html
fuk mom hd https://vegasmpegs.mobi/too-607370922-experience-the-swinger-lifestyle-here.html
xxx.hd mp4 com https://vegasmpegs.mobi/too-659724499-fuck-ist-das-geil-deutsch-urlaubeinnen.html
shazya hd porntube https://vegasmpegs.mobi/too-513432222-bbcpie-multiple-leaking-creampies-inside-tight-pussy-girls.html
नेपाली चिका а¤а¤їа¤Ўа¤їа¤ЇаҐ‹ https://vegasmpegs.mobi/too-588188707-magnificent-and-busty-brunette-laura-lion-dildoing-herself.html
red wap italy https://vegasmpegs.mobi/too-869372679-voracious-brunette-rides-dick-with-her-asshole-and-blows-another-cock.html
to good xxvideo https://vegasmpegs.mobi/too-205938460-big-cocked-guy-fucks-the-hell-out-of-yhivi.html
nyu sexi vidio https://vegasmpegs.mobi/too-413973685-skinny-sexy-slut-hailey-young-sucking-and-fucking-missionary-style-on-pov-vid.html
xxx hot kune https://vegasmpegs.mobi/athletes.html
porans sex vedeos https://vegasmpegs.mobi/too-659128359-submissive-teen-fucks-with-huge-dick.html
anal hard punishment https://vegasmpegs.mobi/too-869664073-abdl-mommies-diaper-change-you-and-diaper-punishment-2018.html
mari kuramoto porn https://vegasmpegs.mobi/too-959775790-beautiful-japanese-teen-iori-mizuki-masturbating-in-her-bedroom.html
xxx 999 skx https://vegasmpegs.mobi/too-232477084-back-stage-video-of-lucy-heart-riding-a-hard-prick.html
chana xx move https://vegasmpegs.mobi/too-852453171-blonde-woman-with-tattoos-rides-hard-a-plastic-dildo-live-on-a-cam.html
xxx hd dowlod https://vegasmpegs.mobi/too-4966162263-tickle-feet-festival-part-1.html
mom and.son facking https://vegasmpegs.mobi/too-251859670-milf-sucking-his-cock-until-he-cums-on-her-cute-face.html
3gp xnxx.com fuck https://vegasmpegs.mobi/too-94686618-bottle-up-the-ass.html
Упаковочная доска объявлений
KristiSporb 2023/04/03(18:27)
[url=http://upackprom.ru/]полипропиленовый мешок[/url]
xxx best porn
Claireunofe 2023/04/03(17:26)
janwr xxx cam https://vegasmpegs.mobi/too-846361857-teen-soccer-slut.html
chut main danda https://vegasmpegs.mobi/too-311825189-red-ass-for-bound-girl.html
sksi ngi movi https://vegasmpegs.mobi/too-76689369-horny-librarians.html
www x vdeo https://vegasmpegs.mobi/too-2797101202-all-star-stepfamily-kink-feat-karma-rx-and-bridgette-b.html
chodne wala vedio https://vegasmpegs.mobi/too-16470957-penny-pax-sucks-mikes-cock-straight-outta-sarah-shevons-prolapsing-rectum.html
bur lora xxx https://vegasmpegs.mobi/too-9633167148-big-tit-cheating-mom-and-family-handjob-trading-pussy-for-cookies.html
xxx female piron https://vegasmpegs.mobi/too-47676576-bizarre-lesbian-bdsm-and-slapping.html
nidhi porn hd https://vegasmpegs.mobi/too-5256169450-my-neighbor-let-me-creampie-her-pussy-when-wife-is-not-home.html
xxx videyo com https://vegasmpegs.mobi/oops.html
bz hot porn https://vegasmpegs.mobi/too-965467215-yana-chala-odessa-ukraine-shower-show-tit-ass-pussy-play-soaped-up.html
sex peka hd https://vegasmpegs.mobi/too-6129120584-brazilian-hottie-in-bikini-alina-belle-goes-wild-on-big-cock-which-belongs-to-j-mac.html
www.malayalam actress sex.com https://vegasmpegs.mobi/too-8344125285-haley-loves-dick.html
massage room xxx https://vegasmpegs.mobi/too-354464959-kinky-italian-whores-will-do-anything-for-some-sweet-cash.html
sexi photo hd https://vegasmpegs.mobi/too-176045733-hard-fuck-for-little-red-riding-hood-xxx.html
nsa fuck xxx https://vegasmpegs.mobi/too-707864813-busty-pregnant-whore-loves-getting-slammed-hard.html
masala sex hd https://vegasmpegs.mobi/titjob.html
sexy xnx bfcom https://vegasmpegs.mobi/british-mature.html
jordi gangbang porn https://vegasmpegs.mobi/too-4645198114-pleasureville-a-dp-xxx-parody-episode-3.html
सेकसी नगी विडयो https://vegasmpegs.mobi/too-156153971-nelly-and-natasha-have-their-lesbic-way-of-having-fun.html
mote mote boobs https://vegasmpegs.mobi/too-518671180-voluptuous-chick-anne-angel-desires-to-polish-the-chicks-ass-with-a-dildo.html
www xxx fyking
DestinyRep 2023/04/03(16:44)
english cex video https://tubepatrol.net/to-087271523-super-hot-oral-sex-video-starring-winter-and-arthur.html
niqab bondage video https://tubepatrol.net/to-185644858-naughty-stepsis-gets-her-pussy-banged-and-cum-facialed.html
punjab school xxx https://tubepatrol.net/to-370617501-exam-session-is-over-part-1-staring-ivana-sugar-and-zorah-white.html
hero porn hd https://tubepatrol.net/bodystocking.html
lesbian ajav hd https://tubepatrol.net/to-779819200-a-really-crazy-bang-bus-ride-gone-wrong.html
xxx video cxe https://tubepatrol.net/to-284533397-big-juggs-gf-first-time-anal-sex-on-cam.html
xxx mp3 songs https://tubepatrol.net/to-939577857-salty-japanese-cutie-anna-nakagawa-crawls-wearing-tiny-bikini.html
mota boudir gud https://tubepatrol.net/to-878659029-horny-in-a-hotel.html
snilon ki bf https://tubepatrol.net/to-468337070-hot-blowjob-by-the-fireplace-with-big-cumshot-in-mouth-4k.html
18 sexsy movie https://tubepatrol.net/italian-mature.html
xxxvidio angell summers https://tubepatrol.net/to-121823552-cute-teen-babe-enjoys-a-dick-in-her-twat-in-hd-fuc.html
japan xxx pron https://tubepatrol.net/to-698658425-shy-brunette-scores-high-results-with-her-fuckability-and-gets-the-interviewer-by-the-balls.html
new young 16girlsxxx https://tubepatrol.net/to-759049058-busty-babe-alison-tyler-pleasuring-her-pussy-by-the-swimming-pool.html
sexpornhd हिन दी https://tubepatrol.net/to-543217262-burningangel-emo-punk-walking-dead-orgy.html
american ladki bf https://tubepatrol.net/to-242022150-teen-nora-catches-milf-sensual-jane-giving-her-lover-a-blowjob.html
tami xxxwww vidho https://tubepatrol.net/to-2562104347-vintage-milf-spreading-on-a-bed.html
friend sister xxx https://tubepatrol.net/to-942743759-teen-squeezes-perfect-tits-with-puffy-nipples-and-teases-big-cock.html
download kuroku xxx https://tubepatrol.net/vibrator.html
redwed dani daniels https://tubepatrol.net/to-418329847-august-ames-and-janice-griffith-get-together-drilling.html
big painfucking videos https://tubepatrol.net/to-987558852-small-teen-doll-gets-a-super-messy-facial.html
xxinx videos hd
BridjetLed 2023/04/03(15:57)
porno lespons fun https://pimpmovs.net/videos-096130991-big-boobs-gf-tries-out-anal-sex-on-cam-fuck.html
sexy hindi ved https://pimpmovs.net/videos-104394791-kinky-babes-acquire-hot-of-exposing-and-touching-cookie-lips.html
tamil badmasti com https://pimpmovs.net/videos-025322108-pretty-bailey-bae-shows-off-snatch-and-drilled-by-big-cock.html
xxx rani mukherjee https://pimpmovs.net/videos-575922356-big-boobs-amateur-latin-chick-banged-at-the-pawnshop.html
komzpoz eu masaga https://pimpmovs.net/videos-118620460-sexy-club-girl-turns-on-the-charm-so-as-not-to-get-towed.html
boob massage japanese https://pimpmovs.net/videos-236834937-babes-flash-ass-and-tits-for-some-money.html
mizo sex msi https://pimpmovs.net/videos-069456777-dumb-slut-from-japan-miku-haruno-gets-pussy-fingering.html
xxx back vedios https://pimpmovs.net/videos-0488101090-pulled-teen-facialized-in-taboo-maledom-trio.html
sex movie nigro https://pimpmovs.net/videos-119352464-teens-explore-and-licks-own-cum-sneaking-into-your-bosss-daughters.html
xxxx promp vedio https://pimpmovs.net/videos-790554215-delicious-short-haired-aaliyah-gets-a-dose-of-dick-by-the-pool.html
sxe video mssri https://pimpmovs.net/videos-215296893-leslies-3d-wolf-sex-video-arab-teen-anal-hd-two-teens-and-big.html
pavya sex video https://pimpmovs.net/videos-502950219-cutie-makes-her-boyfriend-go-crazy-over-her-muff.html
sex virgin fuckkk https://pimpmovs.net/videos-346948586-a-group-of-hot-chicks-having-a-heated-orgy-in-summer.html
b grade sunny https://pimpmovs.net/videos-725496377-immersion-therapy-a-jay-taylor-story.html
misri leady porns https://pimpmovs.net/videos-822624011-step-dad-daughter-sex-while-mom-is-sleeping-more-vids-hotmozacom.html
muslim boy xxxvideo https://pimpmovs.net/videos-767756303-horny-stud-rips-up-stepsiss-clothes-and-fucks-her-pretty-mouth-and-tight-vagina.html
गावरान yoga xxx https://pimpmovs.net/videos-706128083-sweet-hot-chick-loves-cock-for-her-wet-juicy-pussy.html
anchor reshmi sex https://pimpmovs.net/videos-7247141003-cum-challenge-hard-fucking-compilation.html
momomm xxx 1947 https://pimpmovs.net/videos-861142989-big-cocked-black-thug-fucking-two-female-cops-in-uniform.html
mundan sex videos https://pimpmovs.net/videos-888820771-lovely-gal-bonks-nonstop-with-her-partner.html
saniliuni xxx video
CarterIdomi 2023/04/03(15:19)
karnataka xxx vedios https://vegasmpegs.mobi/too-62937762-havana-ginger-cant-say-no-to-boner.html
www.x moves com https://vegasmpegs.mobi/too-836242497-amateur-teen-snapchat-cumshot-blowjob-compilation.html
heroins xxxvideo in https://vegasmpegs.mobi/too-4133192202-girls-ride-bfs-ass-hole-with-huge-strapon-dildos-and-squirt.html
4k sexx xyz https://vegasmpegs.mobi/too-551475299-emanuele-diniz-and-one-more-brunette-pleasing-three-men.html
randy xx movi https://vegasmpegs.mobi/too-960867870-candice-dare-gets-her-butt-railed-doggystyle.html
video hot mp4 https://vegasmpegs.mobi/too-003936741-balloon-fantasy-combined-with-some-good-relief-on.html
anushka ki chut https://vegasmpegs.mobi/too-532432519-sea-j-raw-puma-swede-lesbian-pornstar-clit-rub.html
xxx com som https://vegasmpegs.mobi/too-098425852-bbw-teen-fingers-her-ass-and-cameltoe-pussy.html
www sex film https://vegasmpegs.mobi/too-005273496-shy-swimmer-ryoko-yaka-is-measured-before-competition.html
paksatni sixcy vdo https://vegasmpegs.mobi/too-415873504-voluptuous-asian-chick-maeda-hina-tops-cock-and-gets-a-creampie.html
xn...xxx fast night https://vegasmpegs.mobi/too-238141693-tiny-addison-rich-sucks-a-big-dick.html
mom xvideo mms https://vegasmpegs.mobi/too-255422046-two-cute-teen-girls-oral-sex-and-clit-to-clit-fucking.html
porn cutes lvxx.com https://vegasmpegs.mobi/too-6776122234-chenahot-nurse-1by-packmans.html
video xxx e https://vegasmpegs.mobi/doll.html
член zooo xxxx https://vegasmpegs.mobi/asian-interracial-sex.html
sara ali khansexporn https://vegasmpegs.mobi/too-978264422-black-lesbian-sluts-natasha-and-nelly-have-fun-in-the-shower.html
redwap hot plambar https://vegasmpegs.mobi/blood-indan.html
yoga xxx mast https://vegasmpegs.mobi/park-sex.html
sarab old manxxx https://vegasmpegs.mobi/too-765624332-hot-lesbos-having-hookup-at-the-lakeside.html
xxxsex video appd https://vegasmpegs.mobi/too-99944573-amazing-first-anal-with-flexible-gymnast-babe.html
mom porn tuchh
DonaldIrord 2023/04/03(13:27)
download bokep inggris https://vegasmpegs.mobi/too-103614559-monica-b-in-lovely-bimbo-giving-deep-throat-bj-in-this-video.html
www.alanha rae vedios https://vegasmpegs.mobi/too-374044074-brunette-busty-teen-camgirl-shows-her-ass-on-webcam.html
sister kompoz me https://vegasmpegs.mobi/too-320964685-dirty-talk-fuck-hd-and-german-gagging-first-time-stealing-for-the.html
vagina kissing porn https://vegasmpegs.mobi/too-270570380-curly-oriental-brunette-asia-devil-plays-tennis-with-her-blonde-girl.html
www.comamaricka sex video https://vegasmpegs.mobi/too-263350991-old-young-teen-hairy-pussy-fucked-old-man-she-suck.html
www.dawnload xxx com https://vegasmpegs.mobi/too-522230773-stepkid-all-tied-up.html
bade sexi video https://vegasmpegs.mobi/follando-ala-fuerza-a-mi-hermana-virgen-dormida.html
sexy poem video https://vegasmpegs.mobi/too-0921161261-step-moms-matured-pussy-turns-to-get-fuck-hard.html
लंदन सेक सी https://vegasmpegs.mobi/too-438511159-alyssa-dutch-bill-bailey-in-my-friends-hot-mom.html
saniloyon baif sexy https://vegasmpegs.mobi/too-571464395-horny-blonde-milf-taylor-wane-loves-his-cock-and-he-loves-her-boobs.html
sex tamil torcher https://vegasmpegs.mobi/too-490614488-stranded-latina-teen-facialized-in-public.html
leggings anties sex https://vegasmpegs.mobi/too-572124465-stewardess-and-her-2nd-hand-clothes.html
mobeli zex indon https://vegasmpegs.mobi/too-412364751-tattooed-milf-tugs-and-sucks-a-young-schlong-in-pov.html
bit tits sweeper https://vegasmpegs.mobi/hawt.html
rajput girl sex https://vegasmpegs.mobi/too-249647909-ribald-asian-in-mesh-plays-with-her-hairy-vagina.html
xxx doctor group https://vegasmpegs.mobi/too-980921898-darling-delights-lesbian-hottie-with-cunnilingus.html
massage proxy free https://vegasmpegs.mobi/ball-licking.html
xxxx एचबी 20019 https://vegasmpegs.mobi/too-865537559-darling-thrills-hunk-with-her-wicked-weenie-riding.html
chudai english ok https://vegasmpegs.mobi/too-53578316-chesty-coed-noelle-easton-gets-black-fucked.html
dasi anti mms https://vegasmpegs.mobi/too-173315311-nikky-thorne-and-her-girlfriend-are-fisting.html
camila buttner porno
Cameronvaw 2023/04/03(12:47)
xnxx com kannada https://tubepatrol.porn/mov-47194833-yuu-mahiru-hairy-pussy-babe-with-toys-sex.html
amiji sex videos https://tubepatrol.porn/mov-4531166275-hugetits-milf-jerks-off-big-dick-pov-style.html
ancensored marina mui https://tubepatrol.porn/mov-154648312-3d-elf-teens-demolished-by-monsters.html
1 movierulz sex https://tubepatrol.porn/mov-743169790-hot-teen-babe-enjoying-her-solo-cum-show.html
sax wapbf.com hd https://tubepatrol.porn/mov-288137814-darlings-are-deligthing-stud-with-wet-irrumation.html
arrogant bitch porn https://tubepatrol.porn/mov-1035115242-blown-away-peach-in-lingerie-is-geeting-pissed-on-and-shagge.html
2019new sexy videoxxxx https://tubepatrol.porn/mov-403573757-fantastic-blonde-nancy-bell-shows-off-her-beautiful-feet.html
czech hav com https://tubepatrol.porn/mov-405028518-wifes-amateur-bdsm-and-chubby-andreas-hardcore.html
bf musalman ki https://tubepatrol.porn/mov-986647750-phat-ass-and-big-tits-latina-milf-julianna-vega.html
ШіЪ©Ші Щ„Ш§Щ†Ш§ Ш±Щ€ШЇШ±ШІ https://tubepatrol.porn/mov-164118072-fake-agent-uk-fresh-hot-girl-introduced-to-anal.html
xxx village odia https://tubepatrol.porn/mov-155158587-stunning-babes-alyssa-cole-and-haley-reed-enjoying-outdoor-foursome-with-stepdads.html
xx video mp4downlaod https://tubepatrol.porn/mov-1482108491-tiny4k-intense-screaming-orgasms-with-gorgeous-uma-jolie.html
bwb six video https://tubepatrol.porn/mov-001219442-very-young-and-very-sexy-brunette-chick-angelina-black-is-having-her-fresh-asshole-and-cunt-licked-by-ramon.html
xxx baby pussy https://tubepatrol.porn/mov-846817579-gabriela-rossi-scott-nails-in-my-first-sex-teacher.html
angela luce malizia https://tubepatrol.porn/mov-200130642-3d-schoolgirl-fucked-by-invisible-alien.html
video porno sex https://tubepatrol.porn/mov-577643727-brunette-teen-with-huge-tits.html
सेकसी मूवी नंगी https://tubepatrol.porn/mov-826061781-amazing-latina-milf-gets-dicked-in-pov-and-receives-facial.html
hardcore gang punished https://tubepatrol.porn/mov-147363032-zaya-got-on-her-knees-on-the-man-who-didnt-gave-them-candies.html
xxx gand vidio https://tubepatrol.porn/mov-504812275-lelu-lovepassionate-lovemaking-missionary-creampie.html
vuclip hot fuck https://tubepatrol.porn/mov-633019651-tory-lane-madison-ivy-london-keyes-in-fuck-team-melrose-in-stands-near-you.html
rajasthany sexy woman
Bryanror 2023/04/03(11:32)
sabita vabi catoon https://stripvidz.info/vd-06318680-awesome-double-penetration-sex-video-scene-1.html
pov familystrokes mp4 https://stripvidz.info/vd-610549753-papa-cheer-coach-returns-the-favor-to-alexa-grace.html
skandal hot mom https://stripvidz.info/vd-495440721-jade-hsu-porn-videos.html
sxe videos 2019 https://stripvidz.info/vd-8605189387-female-alien-gets-fucked-hard-by-sci-fi-explorer-in-spacesuit-on-exoplanet.html
xx indian sax https://stripvidz.info/vd-9236117361-interracial-gangbang-with-mature-pornstar-ava-addams-and-five-men.html
downlaod doctor porn https://stripvidz.info/vd-305231075-victoria-cakes-entered-the-room-showed-us-her-monstrous-ass.html
berezzer sex videos https://stripvidz.info/vd-419757332-roxy-lee-sucks-and-takes-cock-doggystyle.html
बूप स वीडियो https://stripvidz.info/vd-579430493-amateur-threesome-in-the-changing-room.html
boob press masala https://stripvidz.info/vd-787117150-victoria-rae-black-let-me-teach-you-how.html
indian raped xnxx https://stripvidz.info/vd-878478363-stupid-brunette-teen-nana-ozaki-fooling-around-in-the-video.html
sex podmja assamese https://stripvidz.info/vd-041079273-bootylicious-shemale-dayane-sucking-cock-and-fucking-doggy-style.html
indian hiroin xxxxx https://stripvidz.info/vd-8605189387-female-alien-gets-fucked-hard-by-sci-fi-explorer-in-spacesuit-on-exoplanet.html
malish girl porn https://stripvidz.info/vd-438432071-cock-hungry-milf-olivia-austin-getting-slammed-by-her-coworker.html
girl boy pakistansexy https://stripvidz.info/vd-3053128163-blonde-handcuffed-on-her-knees-roughed-up-by-two-guys.html
x videos hamster https://stripvidz.info/vd-342575025-solo-masturbation-show-by-appetizing-blonde-kathia-nobili.html
ariel x ballbusting https://stripvidz.info/vd-616532431-big-tits-milf-stepmom-becky-bandini-family-interracial-threesome-with-teen-stepdaughter-whitney-wright-and-her-black-boyfriend.html
12teen six movi.com https://stripvidz.info/vd-998362621-healthy-bubbly-milf-has-playomb-shaker-inside-pussy-4-you-to-abuse.html
www.xxx video bestindies https://stripvidz.info/vd-077970518-outrageous-cougar-maya-divine-proudly-presents-her-gorgeous-goodies.html
sexxc mom s https://stripvidz.info/vd-831711109-facesitting-mistress.html
yuioba porn 2017 https://stripvidz.info/vd-069244635-subtitles-uncensored-tan-japanese-gyaru-foreplay.html
com xnxxx clud
Claireunofe 2023/04/03(10:41)
sophia lomeli hd https://vegasmpegs.mobi/too-699340845-alexa-grace-hd-sex-movies-xxx.html
desi cousin por https://vegasmpegs.mobi/too-014732073-tied-up-teen-gets-brutally-gagged.html
ssbbw women sexvid.net https://vegasmpegs.mobi/too-457341289-jamie-valentine-and-dillion-harper-amazing-threesome-sex.html
xxx saut aafarika https://vegasmpegs.mobi/too-765976348-horny-blonde-milf-karen-fisher-finds-handsome-dude-daniel-hunter-for-sex.html
xxx.com video search https://vegasmpegs.mobi/too-528843110-adorable-redhead-teen-dani-jensen-and-brunette-gigi-rivera-shares-big-cock.html
raghse sex arabi https://vegasmpegs.mobi/too-1846150433-striped-socks-slut.html
england sexey vidoi https://vegasmpegs.mobi/too-7660146447-cifted-big-naturals-06.html
englend girl xxx https://vegasmpegs.mobi/too-6540141262-multiple-creampies-4-pigtailed-horny-naomi.html
xnxxhd suuni liyun https://vegasmpegs.mobi/too-861027238-pure-xxx-films-shagging-the-boss.html
xxx gujrati foto https://vegasmpegs.mobi/too-101140052-elektra-rose-hq-sex-movies.html
download sex boory https://vegasmpegs.mobi/too-694320268-saugeile-deutsche-maus.html
हिंदी नंगी xxxxmp3 https://vegasmpegs.mobi/too-726056681-naughty-old-guys-talk-naive-college-girl-into-intense-sex-on-bed.html
xxx 65 com https://vegasmpegs.mobi/too-056936916-this-sexy-lesbo-sex-session-will-excite-u-for-sure.html
randi anti pornvideo https://vegasmpegs.mobi/too-468265323-emanuelle-tilly-sucks-and-gets-ride.html
hard fukking vedios https://vegasmpegs.mobi/too-418342433-showering-and-masturbating-at-college-party-xxx.html
artis sharini sex https://vegasmpegs.mobi/dressing-room.html
arbi sixsi xxx https://vegasmpegs.mobi/too-050940880-asshole-of-my-reverse-cowgirl-wife.html
indein kajal xxx https://vegasmpegs.mobi/too-7278145451-huge-cock-vs-tiny-teen.html
xxx 69xxx hindi https://vegasmpegs.mobi/too-441876778-hardcore-pussy-drilling-of-juicy-brazilian-chick-erica-vieira.html
khamoshiyan sex video https://vegasmpegs.mobi/too-861118841-cum-on-her-face-and-swallows-all.html
paro hd xxx
Brookeget 2023/04/03(10:17)
xxx lana rodhas https://pimpmpegs.net/vid-653816687-ex-gf-revenge-webcam-video-part-8.html
xxxstep daughter mom https://pimpmpegs.net/vid-088639800-mature-gyno-with-a-expander.html
indion hd xnxxx https://pimpmpegs.net/vid-097555900-oiled-babes-are-the-best.html
poaran video xxx https://pimpmpegs.net/vid-7784111308-insatiable-brunette-lady-dee-sucks-big-cock-and-black-dildo-before-anal-sex.html
xxx move com https://pimpmpegs.net/vid-70376419-nerdy-spanish-gf-gets-filled-with-jizz.html
video jav pamily https://pimpmpegs.net/vid-5207152078-solo-teen-loud-hd-and-vintage-euro-porn-family-sex-education.html
xxx vidivos daunlods https://pimpmpegs.net/vid-344664497-cute-chick-with-braids-get-all-her-oil-body-massaged.html
bf blue bf https://pimpmpegs.net/vid-4831121348-bossy-milf-with-big-tits-karmen-karma-is-fucked-hard-right-on-the-table.html
blacked porn 3gp https://pimpmpegs.net/vid-304610121-alexis-crystal-rubs-her-tight-vagina-on-camera.html
mao ichimichi nude https://pimpmpegs.net/vid-29285898-european-group-having-a-little-in-house-party.html
xxx वीडियो а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ https://pimpmpegs.net/vid-369238953-liz-alexander-sharon-mitchel-vintage-lesbians.html
sunnylione porne videos https://pimpmpegs.net/vid-8285154088-incredible-xxx-video-small-tits-fantastic-youve-seen.html
sex video 2017.mp4.hd.com https://pimpmpegs.net/vid-813377307-busty-hot-roxxxy-rush-gets-her-twat-polished-from-behind-on-the-couch.html
hindi sex vudeo https://pimpmpegs.net/vid-88920522-hd-porn-art-video-shows-a-lustful-sex-scene.html
xnxxx big ew https://pimpmpegs.net/vid-955450902-fisting-her-wrecked-teen-twat-till-she-squirts-in.html
dad fucked me https://pimpmpegs.net/vid-485764059-alex-bends-over-fat-whore-olarita-and-fucks-her-doggy-style-on-the-couch.html
anjale hard sex https://pimpmpegs.net/vid-666935040-big-woman-whore-fucked-in-all-of-her-holes-by-dick.html
family strokes forced https://pimpmpegs.net/vid-811666309-adorable-redhead-gal-is-ready-for-hardcore-dick-riding-session.html
virgin sensitive porn https://pimpmpegs.net/vid-231329578-teen-chick-cannot-say-no-to-a-good-large-cock.html
porno sex vedeo https://pimpmpegs.net/vid-7168175236-threesome-orgy-with-desi-indian-teens.html
xxx arunachal video
ChristianGah 2023/04/03(08:40)
paren hd movies https://vegasmovs.info/video-089056155-nice-cock-sinking-into-lucies-dripping-wet-irish-pussy.html
amerika sex bf https://vegasmovs.info/video-624168996-cock-sucking-contest-on-the-party-with-abbey-brooks-jamie-valentine-and-nikki-delano.html
dr girl xxx https://vegasmovs.info/video-997937271-hot-horny-babe-fucks-horny-boyfriend-on-cam.html
redwap oral bdsm https://vegasmovs.info/video-389854197-big-tit-sexy-teen-stripp-dancing-on-webcam.html
zenci tГјrk kadД±nД± https://vegasmovs.info/video-49685772-amateur-chick-porn-with-hot-slender-brunette.html
milf3gp fuck vit https://vegasmovs.info/video-1434090-19-yo-jayden-spreading-and-showing.html
sylvia wayne porn https://vegasmovs.info/video-1889146152-naked-curvi-to-the-treadmill.html
chudaui hd video https://vegasmovs.info/video-692956143-asian-chichi-teen-with-full-body-tattoo-playing-deep-throat-on-white-dick.html
xxx randapa com https://vegasmovs.info/video-1121117181-holly-michaels-loves-to-suck-cock-babes.html
patna ka xxx https://vegasmovs.info/video-068633841-angel-gets-hardcore-clamping-for-her-giant-racks.html
miami mean girls https://vegasmovs.info/video-703049631-tiny-boobs-blonde-teen-slut-pussy-ripped-by-huge-hard-dick.html
nughty america sex https://vegasmovs.info/video-950540229-latina-dirty-talking-spanish-hot.html
video sani loan https://vegasmovs.info/video-026457090-ebony-couple-experiences-freedom-to-fuck.html
sex xxx inglish https://vegasmovs.info/tranny.html
niceta shea seks https://vegasmovs.info/video-860149227-hot-blonde-likes-omblive-vibe-toy-to-make-her-shoot-huge-squirt-on-counter.html
family broken sex https://vegasmovs.info/video-740474034-fame-digital-presents-you-abbie-cat-in-a-hot-reality-sex-video.html
redwal kontol ayahku https://vegasmovs.info/video-981033963-stepmom-angel-allwood-and-skylar-green-threesome.html
rep kesh xx https://vegasmovs.info/video-749673897-quickie-in-public-toilet.html
xxxx sexe vedeo https://vegasmovs.info/video-366610965-lucky-guy-gets-fucked.html
jaychala xxx vudo https://vegasmovs.info/video-5244161499-jane-wilde-and-paige-owens-enjoy-asstomouth-fuck-and-get-messy-facial.html
istori xxx bf
Chloeurbak 2023/04/03(08:01)
3जीपी किंग विडियो https://tubepatrol.porn/mov-954621579-banana-race.html
xxx hd bb https://tubepatrol.porn/mov-686623449-hot-russian-teen-cums-solo.html
bar dasar xxx https://tubepatrol.porn/mov-500058801-curvy-keisha-oiled-up-and-fucked-by-big-cock.html
nargis xxx hot https://tubepatrol.porn/mov-834638598-jeny-smith-masturbating-at-car-park.html
nonton family strokes https://tubepatrol.porn/mov-671621874-sexy-teen-banana-fucking-1.html
feet cum granny https://tubepatrol.porn/mov-838447684-young-babe-anal-banged-in-fake-taxi-pov.html
odisha daddy sex https://tubepatrol.porn/mov-276041871-busty-babe-chloe-lacourt-railed-for-cash-fuck.html
sexx english full https://tubepatrol.porn/mov-152017793-stacy-martin-nymphomaniac-vol1.html
new x mom https://tubepatrol.porn/mov-588618047-crazy-hot-blonde-girl-kathia-nobili-plays-wild-with-her-favorite-dildos.html
senloyoni sexy videos https://tubepatrol.porn/mov-332472031-brunette-mika-b-enjoys-stimulating-her-wet-pussy.html
girls 3x video https://tubepatrol.porn/mov-1223123559-sexy-calves-and-feet-of-lena-reif-are-fucked-and-jizzed-by-foot-fetish-guy-charlie-dean.html
sani lawvni sax https://tubepatrol.porn/mov-9947126299-uk-milf-eva-may-doesnt-wear-a-bra-or-knickers.html
sex video xhamashtr https://tubepatrol.porn/mov-1163182291-smiley-super-cute-shawty-oral-in-car.html
xxxhot video hd https://tubepatrol.porn/mov-226620082-upclose-with-lindsays-tight-wet-pussy.html
xxx videos nepali https://tubepatrol.porn/mov-6374187282-blonde-beauty-with-perfect-body-showers-and-twerk-to-frank-ocean-in-reverse.html
kuaari ladhiki romansh https://tubepatrol.porn/mov-7670155254-cherie-deville-and-lucy-tyler-ffm-3some-sex-on-the-couch.html
video entot hijab https://tubepatrol.porn/mov-536675892-skanky-pale-skin-lady-nina-young-deepthroats-huge-bbc.html
xxx karina videos https://tubepatrol.porn/mov-5096141246-zz-marathon-of-hump.html
www.xxxxx sex vedeos.com https://tubepatrol.porn/mov-420033310-redhead-next-door-surprise-webcam-nympho.html
shimazaki haruka porn https://tubepatrol.porn/mov-64017740-emo-girlfriend-fucked-in-the-forest.html
mom feet worship
Davidetele 2023/04/03(07:45)
www sany xnxx https://pimpmovs.net/videos-388210379-big-titty-blonde-fucked-and-cumshot-in-public-garage.html
lover hot bf https://pimpmovs.net/videos-444848694-stepmom-milf-loves-the-huge-young-cock-of-her-stepson.html
malayalam desi porn.com https://pimpmovs.net/videos-594420629-gagged-and-bounded-babe-needs-wild-muff-gratifying.html
sex incest japanese https://pimpmovs.net/videos-483092074-hot-vacation-adventures.html
bf 10 xx https://pimpmovs.net/videos-503136717-sexy-hot-chick-raven-loves-a-huge-cock-in-her-wet-pussy.html
బిఎఫ సెక సీ https://pimpmovs.net/videos-951246366-jiggly-lesbo-cowgirls-munch-on-their-cunts-in-the-ranch.html
xxx china girls.mp4 https://pimpmovs.net/videos-222340664-mature-anal-sex-pussy-fucking-interracial-ass-fuck.html
seal tuti hui https://pimpmovs.net/videos-171646473-busty-redhead-milf-masturbates-with-a-dildo-before-stud-fucks-her-pussy-and-butt.html
sex xnm hd https://pimpmovs.net/videos-300934045-nonstop-oralsex-sensation-during-fuckfest-party.html
xnxxseksi vidio hd https://pimpmovs.net/videos-69464574-awesome-student-bday-party-sex-video.html
xnxxfirst time use https://pimpmovs.net/videos-301352112-father-daughter-getaway-watch-part2-on-slut9-com.html
indian langta chudachudi https://pimpmovs.net/videos-691952904-bffs-hot-lesbian-teens-have-threesome.html
3gp old xnxx https://pimpmovs.net/videos-326254836-naughty-italian-milf-has-fun-with-her-perverted-boy-toy.html
sex visio com. https://pimpmovs.net/videos-871456556-tlbc-skylar-snow-fucked-by-big-black-cock.html
xxx hd dowunlod https://pimpmovs.net/videos-8533161073-mature-bbw-organizes-threesome-with-plumper-and-hairy-pussy.html
xxx sister backmel https://pimpmovs.net/videos-674838131-horny-silly-selfie-teens-video.html
100dicks daily amater:.com https://pimpmovs.net/videos-182738593-diana-anal-and-vag-creampied.html
sunny heroine xx https://pimpmovs.net/videos-298734659-muslim-arab-woman-cries-out-loud.html
cricket girl porn https://pimpmovs.net/videos-024134966-monique-symone-gloryhole-porn-videos-xxx.html
chudai v hd https://pimpmovs.net/videos-807536726-horny-lesbian-plumpers-buxom-bella-and-juicy-jazmy.html
jena hej pornktube
DonaldIrord 2023/04/03(07:07)
bf videos come https://vegasmpegs.mobi/too-356968472-busty-blonde-latina-babe-picked-up-and-fucked-in-hotel.html
xxx vergin video https://vegasmpegs.mobi/too-394446883-bianca-breeze-massages-darcie-dolce-tight-wet-pussy.html
local randi sex https://vegasmpegs.mobi/too-191548394-rough-interracial-sex-brings-slutty-milf-cherie-deville-cums-hard-while-getting-screwed-by-black-guy.html
foking toking video https://vegasmpegs.mobi/mengse.html
xxx vidio vilip https://vegasmpegs.mobi/too-601746859-sexy-horny-babe-eats-cum-after-getting-fucked.html
www.afrd invasion sex.com https://vegasmpegs.mobi/too-21568353-threeway-becomes-a-foursome.html
xxx vedeos oriya https://vegasmpegs.mobi/too-081715172-bound-brunette-babe-sucks-dick-and-loves-it-in-hi-def.html
xxx hd 57 https://vegasmpegs.mobi/analvideomele.html
kajal aggarwal xxx.video https://vegasmpegs.mobi/too-15270260-pillow-fight.html
home rep xxx https://vegasmpegs.mobi/amazing-gay-scene-we-couldn-t-wait-to-team-up-hunky-jock-jos.html
hollywood sex clip https://vegasmpegs.mobi/too-8829141295-stare-at-sex-appeal-babe-with-nice-body-bounding-on-dick.html
rashi xxx voeds https://vegasmpegs.mobi/too-769573442-wildest-latina-babe-veronica-rodriguez-bends-over-for-scott-lyons.html
ШіЩЉЩѓШі full hd https://vegasmpegs.mobi/too-831143703-big-boob-self-pleasure.html
village bangla sex https://vegasmpegs.mobi/too-90571493-mason-fucking-herself-silly.html
shoplyfter mobile full https://vegasmpegs.mobi/too-637924228-taboo-is-the-arab-pornstar-mia-khalifas-middle-name.html
breast sucking korean https://vegasmpegs.mobi/too-762218318-slutty-ebony-whore-beauty-dior-having-her-pussy-fucked-hard-and-nice.html
ngentot pantat besar https://vegasmpegs.mobi/too-597541431-cutie-passenger-gives-head-and-fucked-in-the-backseat.html
redwap ferr download https://vegasmpegs.mobi/too-985373835-rachel-roxxx-in-pink-dress-rides-dick-and-fucks-missionary-style.html
shimel catun sex https://vegasmpegs.mobi/too-2863128107-busted-wanking-by-my-stepbro.html
cewek ngentot kuda https://vegasmpegs.mobi/too-877376671-ugly-chick-mana-iizuka-gives-blowjob-and-gets-pussy-licking.html
Стрейч пленка компакт Ширина 100 мм. Купить оптом по привлекательной цене!
BernardSlutt 2023/04/03(04:31)
Красиво сказано, С уважением.
Зайти мой веб-сайт; [url=https://pdpack.ru/streych-plenka]Стрейч пленка компакт втулка диаметром 76 мм[/url]. Купить оптом по привлекательной цене!
Стрейч пленка первичная, вторичная, бизнес, цветная, мини ролики.
• ПВД пакеты, термоусадочная пленка, стрейч-худ, черно-белая ПВД
пленка, ПВД пленка для агропромышленности
• Клейкая лента прозрачная, цветная, с логотипом, бумажная, хуанхэ разных намоток и ширины.
• Производство позволяет поддерживать большой ассортимент продукции при выгодном ценовом диапазоне. Выполняем индивидуальные заказы по размерам, цвету, весу.
• Исполнение заявок 3-5 дней. Срочные заявки-сутки. Круглосуточное производство.
• Выезд технолога, подбор оптимального сырья.
• Вы можете получить бесплатные образцы нашей продукции.
• Новым клиентам скидка 10% на весь ассортимент
Сделайте заказ на стрейч пленку [url=https://pdpack.ru/streych-plenka]здесь ->[/url]
[url=https://pdpack.ru/streych-plenka]Стрейч пленка для ручного использования третий сорт. Купить оптом по привлекательной цене![/url]
[b]Посмотрите как мы производим Стрейч пленку.[/b]
https://www.youtube.com/watch?v=0DSXS8hYGNw
Стрейч-пленка – невероятный материал, который позволяет быстро и качественно совершить упаковку различного товара, независимо от состояния поверхности. Стоит отметить, что данный вид продукции получил широкую популярность с развитием торговли, а точнее, с появление гипермаркетов. Ведь именно здесь, при упаковке и транспортировке используют стрейч-пленку.
Области применения стрейч-пленки обширны, и приобрели массовый характер. Помимо того, что с ее помощью упаковывают продукты питания, чтобы продлить срок хранения, не нарушив вкусовые качества, благодаря данной пленке осуществляются погрузочные работы, так как она обладает уникальным свойством удерживать груз.
Существует два разных вида стрей-пленки. Прежде всего, это ручная пленка, которая вручную позволяет быстро и качественно осуществить упаковку товара. Именно с ее помощью, в обычном порядке, продавцы упаковывают как продукты питания, так и любой другой товар, поштучно. Стоит отметить, что ручная стрейч-пленка, а точнее, ее рулон не достигает полуметра, для того, чтобы было удобно упаковывать необходимый продукт. Толщина, в свою очередь не превышает более двадцати микрон.
В свою очередь машинный стрейч, удивительным образом, благодаря машине автомату, более быстро и качественно упаковывает различные виды товара. Рулон для машинной упаковки достигает 2.5 метра, в зависимости от модели самой машины. А толщина равняется 23 микрона, что делает ее не только уникальной, но и прочной, защищенной от различных механических повреждений.
В области применения стрейч-пленки входят следующие виды:
Именно благодаря данной пленке, происходит закрепление различных товаров и грузов, которые не сдвигаются, и не перемещаются, а крепко и качественно держаться на одном месте.
Осуществление качественной и быстрой упаковки различных товаров, в том числе и продуктов питания, которые впоследствии необходимо разогревать, то есть подвергать саму пленку нагреву.
Стрейч-пленка обладает невероятной функцией растягиваться, примерно до ста пятидесяти процентов, что позволяет упаковывать качественно, не пропуская различные газы, в том числе воздух, который способствует разложению.
Данная пленка, превосходно липнет к любой поверхности, даже самой жирной, позволяя сохранить все необходимо внутри, в герметичной обстановке.
Используется как для горячих продуктов, так и для тех, которые необходимо подвергнуть охлаждению или даже заморозке.
[url=https://avangardplus.biz/component/k2/item/37-work9/]Стрейч пленка для палетообмотчика первый сорт. Купить оптом по привлекательной цене![/url] [url=https://atsugi-dw.com/2014/05/07/nexcorifuretto/eye-nexco-bonsai-2/#comment-14171]Стрейч пленка в джамбо второй сорт. Купить оптом по привлекательной цене![/url] [url=http://forums.fearnode.net/site-announcements/5493139/do-my-homework-l786te?page=2#post-11362040]Стрейч пленка компакт Ширина 125 мм. Купить оптом по привлекательной цене![/url] [url=https://abikapharma.vn/chuong-trinh-tri-an-khach-hang-thang-6-2020/#comment-584]Стрейч пленка компакт Ширина 250 мм. Купить оптом по привлекательной цене![/url] [url=https://www.eathappyproject.com/16-rare-flowers-that-are-exceptionally-beautiful/#comment-54131]Стрейч пленка безвтулочная. Купить оптом по привлекательной цене![/url] 00e0bc4
Стоит отметить, что стрейч-пленка стремительно вошла в жизнь каждого человека, как продавцов, которые с ее помощью упаковывают товар быстро и качественно, при этом сохраняя его все полезные свойства, и продлевая срок хранения максимально долго, так и простых домохозяек, которые на кухне используют данную уникальную пленку. Именно женщины, благодаря пленке, также сохраняют портящиеся продукты значительно дольше, чем это может позволить простой полиэтиленовый пакет.
Также данную пленку используют в совсем необычном деле – для похудения. Некоторые женщины оборачивают ей область талии, живота или бедер и осуществляют различные процедуру, например, отправляются в сауну, для того, чтобы нагреть ее поверхность и максимально выпарить жир из организма.
sex shada x
DevinаWar 2023/04/03(04:29)
mkb xx videos https://tubepatrol.porn/tiny-tits.html
hottest moms xvideyo https://tubepatrol.porn/animation.html
mechuri xxx com https://tubepatrol.porn/mov-2492174578-huge-cock-feels-so-good-in-deep-throat-of-skilled-sucking-head-judy-jolie.html
japani xx nu https://tubepatrol.porn/mov-9665166267-maya-blowing-and-riding-his-cock-until-he-cum.html
सीलपा xxx videos https://tubepatrol.porn/mov-786177549-bonny-blonde-cutie-gets-her-wet-cunt-poked-from-behind.html
delivery cas xxxx https://tubepatrol.porn/mov-840840104-grandmas-raggedy-coat.html
hq sex bbw https://tubepatrol.porn/mov-711266564-jav-bizarre-cum-facial-massage-clinic-subtitles.html
xx hd vwwxx https://tubepatrol.porn/mov-497744295-amateur-colombian-teen-masturbates-to-orgasm-in-pink-socks.html
jangal sex chaina https://tubepatrol.porn/mov-865072991-drilling-anus-with-a-dildo-is-what-nikk-thorne-debbie-white-do-the-best.html
sexe videos downlong https://tubepatrol.porn/mov-720922811-clamping-an-toying-with-an-asian.html
fucked in public https://tubepatrol.porn/mov-384378771-curly-haired-curvy-whore-gives-blowjob-and-gets-her-quim-polished.html
www.sex rape wap https://tubepatrol.porn/mov-413578539-latino-dude-pounds-hot-blonde-chick-brynn-tyler-by-the-pool.html
rani mukerji sex https://tubepatrol.porn/mov-4643195428-music-video.html
brazzars teen sex https://tubepatrol.porn/mov-585015614-old-fart-is-banging-young-babe-bailee.html
old mangirlssex videos https://tubepatrol.porn/lesbian-slave.html
indian milef hd https://tubepatrol.porn/mov-618278708-bizarre-bdsm-an-overdue-anal-payment.html
www sunnyleone downlaod.com https://tubepatrol.porn/mov-928842224-latina-hoodrat-janelle-sucking-and-fucking-on-backroom-casting-couch.html
xxxxx xxxn video https://tubepatrol.porn/mov-237770891-torrid-chick-denisa-doll-gets-her-twat-fucked-from-behind.html
sunder xx video https://tubepatrol.porn/mov-681342760-carwash-teen-besties-fucking-for-cash.html
hot yoga vedios https://tubepatrol.porn/mov-908713895-jayden-jaymes-johnny-sins-in-my-wife-shot-friend.html
x video arabian
DestinyRep 2023/04/03(03:45)
moms xnxx download https://tubepatrol.net/to-8934161137-cock-hungry-wife-lya-pink-facialized-by-bbc-in-front-of-cuckold-husband.html
चोदने वाला विडियो https://tubepatrol.net/to-556222743-dont-speak-english-thats-ok.html
bangladeshi xxxbf videos https://tubepatrol.net/to-773822357-ebony-masseuse-yasmine-de-leon-fucked-and-jizzed-by-client.html
screaming teen bigcock https://tubepatrol.net/to-616758750-horny-cougar-gets-banged-by-two-horny-black-studs-wearing-some-sexy-outfit.html
2018 xxxvideo doctor https://tubepatrol.net/to-12174503-sofie%09%09brooklyn-be-mine-jerk-off-facial.html
fake swami porn https://tubepatrol.net/to-457510000-my-teacher-had-low-energy-the-entire-week-so.html
shewent black com https://tubepatrol.net/to-034377225-miu-satsuki-gets-seduced-by-a-makeup-artists-so-she-sucks-his-dick.html
new bf xex https://tubepatrol.net/to-962473420-lustful-whore-nina-gets-banged-in-a-kitchen-until-he-cums-and-shoots-her-tits-with-a-fat-cumshot.html
park sex studentsvedeo https://tubepatrol.net/to-316518830-stroke-it-staring-char-lustt-and-cris-commando.html
samailal sex video https://tubepatrol.net/to-378749005-skyla-novea-fuck-by-tyler-at-the-shower.html
3x video open https://tubepatrol.net/to-4666152414-lingerie-american-football-girls-nekane-and-susi-gala-are-fucked-in-the-locker-room.html
sunnyleona hd porn https://tubepatrol.net/to-535437712-hot-blonde-teen-with-nice-body-sucks-and-rides-her.html
sonny lyone sex https://tubepatrol.net/to-197756740-play-boy-girl.html
sax of anty https://tubepatrol.net/to-063644309-halloween-college-sex-party-with-crazy-action.html
xxx vedois jd https://tubepatrol.net/live-cam.html
pron saxy hot https://tubepatrol.net/to-650812742-ridin-dirty-abella-anderson-bella-reese.html
porn hd sanylio https://tubepatrol.net/to-417664592-stunning-nextdoor-bitch-kenzie-taylor-gives-her-head-and-provides-man-with-a-great-titjob.html
nagi blue picture https://tubepatrol.net/to-244427945-huge-knockers-milf-jennifer-best-hot-ffm.html
xxx salije video https://tubepatrol.net/to-93248771-sleazy-asian-milf-marina-matsumoto%C2%A0enjoys-two-tasty-dongs.html
devon aoki pron https://tubepatrol.net/to-353170611-horny-milf-debbie-white-seduces-young-hunk-for-anal-drilling.html
romantce seks vidio
ChristopherkeypE 2023/04/03(03:06)
sweeping day fuck https://vegasmpegs.info/mov-996064812-security-officer-jizzes-on-scared-teen.html
ww xxnx movies https://vegasmpegs.info/mov-9511169157-pounding-her-bubble-butt-for-days.html
djany nude pic https://vegasmpegs.info/amsterdam.html
jory tailor pornstar https://vegasmpegs.info/mov-440968896-hard-candy-jenny-hard-is-not-afraid-of-anal-fuck.html
nri sex aunties https://vegasmpegs.info/mov-228438279-sexy-girlfriend-tight-pussy-fucked-by-boyfriend-h.html
sex vidoe english https://vegasmpegs.info/mov-07299639-hot-brunette-fucks-handsome-masseur-during-sexual-massage-videos.html
pond star xxx https://vegasmpegs.info/mov-1262142216-fabulous-adult-scene-bondage-greatest-show.html
rap.old sex xxx https://vegasmpegs.info/mov-000630549-steamy-sexy-ass-anal-drilling-anal-pounding.html
xvideo rad wap https://vegasmpegs.info/mov-935162577-oldnanny-lacey-star-lesbian-theme-sexy-video.html
arotichd sex video https://vegasmpegs.info/mov-516614778-fucking-the-vending-machine-dude.html
arab women xxx https://vegasmpegs.info/mov-685476387-skinny-black-dude-drills-hard-the-pussy-of-simona-sun.html
choda chode se https://vegasmpegs.info/mov-908468289-good-looking-babes-have-a-wild-pussy-to-mouth-threesome.html
forced vodeo xxxx https://vegasmpegs.info/mov-427382046-nurumassage-jane-wilde-fingers-and-scissors-her-stepsister.html
sexy videosxxxx daddy https://vegasmpegs.info/mov-060544305-pure-xxx-films-shagging-my-skanky-stepdaughter.html
donwload china porn https://vegasmpegs.info/mov-078740946-jade-aspen-hd-sex-movies.html
bad msti com https://vegasmpegs.info/mov-664764084-hot-latina-slut-loves-inserting-a-big-cock-on-her.html
pagal x video.com https://vegasmpegs.info/mov-774614646-groovy-college-partie-with-group-fucking-is-so-hot.html
जिमxxx video com https://vegasmpegs.info/mov-9744102252-hot-busty-shiela-ride-huge-dildo.html
redwap xxx yunani https://vegasmpegs.info/mov-157426182-wicked-hot-pornstar-cassidy-banks-strip.html
xxxxux vied or https://vegasmpegs.info/mov-4861109133-soccer-mom-rescue.html
xxx sexy cg
Christinenonor 2023/04/03(02:25)
butene hade xxx https://vegasmpegs.com/play-530566911-buxom-milf-pov-cum-on-tits-handjob-for-young-guy.html
जबरदस ती बफ https://vegasmpegs.com/play-126923194-asian-sharon-lee-ass-ripped-and-facialed.html
videos xxx cm https://vegasmpegs.com/play-017960407-stud-fucks-housewife-claudia-valentine-while-her-lamer-husband-watches.html
sauny leony xxx https://vegasmpegs.com/play-5134185399-he-blow-insta-on-tight-teen-pussy-college-fuck.html
xxx hibi videos https://vegasmpegs.com/play-591217501-double-penetration-of-the-sexy-ivana-sugar.html
machine pussy fu https://vegasmpegs.com/play-932123827-chloe-has-pink-pussy-passion.html
xxx bf donwlold https://vegasmpegs.com/play-159322805-streaking-leads-to-wild-real-teen-orgy.html
3gp hantai porn https://vegasmpegs.com/play-973337153-wicked-teen-sweetie-gets-inserted-hard-doggy-style.html
xxx jepun selinhkuh https://vegasmpegs.com/play-836455852-teen-shoplifter-shane-blair-gets-little-pussy-corrupted-by-strong-stud.html
scout69 4hd videod https://vegasmpegs.com/play-872422938-sunny-leone-is-a-so-sexy-woman-who-likes-drill.html
sine lony xxx https://vegasmpegs.com/play-577571591-bailey-base-short-teen-fucks-casting-agent.html
saksi bf video https://vegasmpegs.com/play-6243193194-blonde-cougar-fingers-teen-lesbian-snatch.html
hd xxx master https://vegasmpegs.com/play-262573818-serious-busty-student-rui-yamashita-demonstrates-her-boobs-outdoors.html
www gap wap.com https://vegasmpegs.com/play-7723192120-paige-owens-gets-her-trimmed-pussy-nailed-in-the-bus.html
sister perfect porn https://vegasmpegs.com/play-095924804-huge-juggs-babe-romi-rain-milking-big-cock-under-the-table.html
best xxx videos https://vegasmpegs.com/play-960165877-cute-asian-teen-ann-rice-sensually-fucked-by-her-white-bf.html
bidasi xxx hd https://vegasmpegs.com/play-6528135015-adriana-chechik-and-belle-noir-in-dream-ffm-anal-threesome.html
shmile sex video https://vegasmpegs.com/play-5991160400-busty-stepsis-needs-my-cock.html
xx vi age https://vegasmpegs.com/play-903963072-butthole-fuck-and-huge-facial-for-delectablw-whore-angel-dark.html
laksimenan sex vetio https://vegasmpegs.com/play-829135349-teen-jerk-muscle-builder-babe-wants-to-try-it-out.html
xxx video br
ChristianGah 2023/04/03(01:41)
rajwap xxx videk https://vegasmovs.info/video-278482005-ebony-and-tattooed-brunette-tribbing.html
3gp mom son https://vegasmovs.info/video-611271009-nicely-oiled-milf-sophie-dee-deepthroats-hard-dick.html
sex girl 19 https://vegasmovs.info/video-181617480-bridgette-b-danny-mountain-in-my-wife-shot-friend.html
sexy hd haryana https://vegasmovs.info/video-640737582-joybear-corporate-bondage.html
girl hagr sex https://vegasmovs.info/video-171167058-pretty-young-lady-masturbates-and-toys-her-shaved-twat-solo.html
bp sex vidos https://vegasmovs.info/video-849570648-nasty-girl-in-white-stockings-rides-king-size-dong.html
cxxxxxi hd videos https://vegasmovs.info/video-704423055-pure-xxx-films-horny-stunning-housewife.html
yui hatano office https://vegasmovs.info/video-662343828-strap-on-lesbian-party-xxx.html
doctor xxx pron https://vegasmovs.info/video-042822012-sweet-18-year-old-creampied.html
nickela sex videos https://vegasmovs.info/video-218256948-mambos-fondling-and-fingering-for-oriental.html
school gir xnx https://vegasmovs.info/video-986367117-tricks-up-her-sleeve.html
xnxx leone 2018 https://vegasmovs.info/video-5710197114-girlfriend-sex-with-corrected-audio.html
jav365 full hd https://vegasmovs.info/video-562325439-round-ass-sex-queen-humping-dick-in-group.html
ww xxxx cow https://vegasmovs.info/video-352410369-mom-single-mom-loves-filming-her-big-breasts.html
foran hot movies https://vegasmovs.info/video-724325172-she-will-cheat-horny-blonde-milf-london-river-fucks-her-hung-stepson-in-front-of-his-dad.html
viva videos porn https://vegasmovs.info/video-08544900-seduction-game-on-daddy.html
bence eden hГґtel https://vegasmovs.info/catfight.html
surprise on rexporn https://vegasmovs.info/video-7847181186-horny-maid-rose-monroe.html
hub sex move https://vegasmovs.info/video-594778914-fabulous-blonde-babe-erica-fontes-in-solo-seduction-show.html
sex nokar sethani https://vegasmovs.info/video-435862617-blonde-sweetie-tries-hardcore-anal-sex.html
wow girl hairy.com
DeborahSycle 2023/04/03(01:41)
lagi tidur dientot https://pimpmpegs.net/vid-379711509-paige-aka-ruby-rubber-is-posing-at-the-car.html
www.xxx hot sexy https://pimpmpegs.net/vid-612938928-2-ohmibod-vibrator-toys-tight-wet-pussy-masturbation-on-cam-ombfun.html
xxxxxdeshi hot hindi https://pimpmpegs.net/vid-48616757-brooke-wylde-steps-up-to-the-glory-hole-and-takes-on-2-hard-cocks.html
xxx free downlo https://pimpmpegs.net/vid-29921992-submissive-annika-getting-her-ass-fucked.html
punjabi xnxx adiou https://pimpmpegs.net/vid-161059195-big-boobs-milf-blow-job-xxx-ryder-skye-in-stepmother-sex-sessions.html
rep s3x video https://pimpmpegs.net/vid-400314089-big-titted-blondie-kayla-kayden.html
mallu xxx film https://pimpmpegs.net/vid-571714307-alanah-raes-successful-titillating-of-johnny-castle.html
xxx new.hd zori https://pimpmpegs.net/vid-308259593-flat-chested-teen-has-hardcore-gonzo-action-with-lucky-guy.html
indian tee sex.com https://pimpmpegs.net/vid-76587881-threesome-sex-tape.html
ШЄШЩ…ЩЉЩ„ ШіЩѓШі ЩЃШ±Ш¬ЩЉЩ† https://pimpmpegs.net/vid-801339875-brazilian-hot-milf-eva-with-big-boobs-seduces-young-boy-for-anal-sex.html
american focking video https://pimpmpegs.net/vid-438964303-mature-mom-and-teen-man-fucks-white-guy-xxx-babysitters-enjoy-stiff.html
naughty amrica stepsister.com https://pimpmpegs.net/vid-897817563-ramu-rubs-her-pussy-all-over-a-hard-dick-before-eating-a-huge-glob-of-cum.html
japanes xxxx video https://pimpmpegs.net/vid-486416220-hot-brunette-chick-simony-diamond-is-enjoying-her-fucker-friend-drilling-her-cunt-with-vibrator-dildo-toys.html
indian xxx 2019 https://pimpmpegs.net/vid-798465847-skinny-blonde-bitch-karmen-blaze-wipes-off-the-white-sticky-milk-out-of-her-face.html
kajal abraham fuck https://pimpmpegs.net/cum-swapping.html
www barzzr com. https://pimpmpegs.net/vid-717665335-hardcore-fucking-on-the-kitchen-with-brunette-sex-bomb-jayden-jaymes.html
www.amrecan sexul free https://pimpmpegs.net/vid-956018899-michelle-romped-on-the-spandex-hood-of-a-car.html
xxx hd vidivos https://pimpmpegs.net/vid-798830150-3d-hentai-girl-gets-facialized-in-gangbang.html
groom fucking movies https://pimpmpegs.net/outdoor.html
bokep romantis barat https://pimpmpegs.net/vid-440839019-free-teen-emo-porn-galleries-video-girlfriends-toying-each-other.html
xxx vedioshd download
CarterIdomi 2023/04/03(01:41)
father rapedaughter xvideo https://vegasmpegs.mobi/too-452634157-a-sun-soaked-orgy-all-time-cum-drenched-classics.html
thamil sex reap https://vegasmpegs.mobi/oficc-sex.html
xxx faking video https://vegasmpegs.mobi/babsy-et-isabelle-bouysse-sexy-en-mini-jupe.html
xxx bardar solitaire https://vegasmpegs.mobi/cheating.html
ngono za vidio https://vegasmpegs.mobi/too-034978257-sultry-blonde-milf-kathia-nobili-fucks-her-horny-stud-in-bedroom.html
xxx movie mobi https://vegasmpegs.mobi/abilene-tx.html
audrey bitomi mp4 https://vegasmpegs.mobi/too-897941901-big-tits-milf-stepmom-becky-bandini-family-interracial-threesome-with-teen-stepdaughter-whitney-wright-and-her-black-boyfriend.html
xxx japem hd https://vegasmpegs.mobi/instruction.html
बिऐफ पंजाबी सेकसी https://vegasmpegs.mobi/too-937454854-lesbian-natasha-and-nelly-washing-bodies-in-shower.html
x vedio english https://vegasmpegs.mobi/adorolasshemale.html
pawan singh sex https://vegasmpegs.mobi/too-533678406-bombshell-japanese-rica-sky-is-not-ashamed-to-express-her-lust.html
12yers sex video https://vegasmpegs.mobi/too-1010181233-german-teen-seduce-to-fuck-and-facial-by-stranger-boy.html
girls hostel xnxx https://vegasmpegs.mobi/too-289477613-exquisite-brunette-milf-jenna-presley-rides-dick-for-cumload.html
clg girls xxx https://vegasmpegs.mobi/too-28783928-the-cook-imagines-how-he-fingering-zaya-cassidys-tight-pussy.html
xxx desi sixy https://vegasmpegs.mobi/too-745527384-hina-has-hairy-and-licked-slit-fucked.html
pregnant jav hot https://vegasmpegs.mobi/too-4205109409-delicious-milf-with-big-butt-luna-star-is-fucked-by-hot-blooded-nextdoor-man.html
sex japane videos https://vegasmpegs.mobi/domina-in-leather-skirt.html
japan xxx vidios https://vegasmpegs.mobi/too-5925182281-hot-playgirl-with-big-tits-gets-fucked-on-all-fours.html
x vidoe dog https://vegasmpegs.mobi/too-176525884-my-new-secretarys-educationf70.html
jim sex romatic https://vegasmpegs.mobi/too-461914712-blonde-slut-carla-cox-rubbed-her-twat-and-sucked-her-fingers-before-pleasing-two-dudes-with-deepthroat-blowjob.html
hd vdieoz xxx
Chloeurbak 2023/04/03(00:58)
julia ann playboy https://tubepatrol.porn/mov-008011134-fuckable-chocolate-by-ebony-chanel-staxx-with-extremely-powerful-ass.html
sunny muslim xxx. https://tubepatrol.porn/mov-725145130-redhead-almost-caught-anal-masturbation-in-public-changing-room.html
chaining bff foking https://tubepatrol.porn/mov-726558099-yoga-session-by-busty-blond-yoga-teacher.html
hd xxx vedeo2017com https://tubepatrol.porn/mov-140649052-busty-model-deep-throats-agents-dick-in-casting.html
brazilia xxx mom https://tubepatrol.porn/mov-702221367-18-year-old-newcomer-tricia-teen-in-her-anal-de.html
www.sexy you poran https://tubepatrol.porn/mov-221264742-perky-nickey-seducing-the-neighbour.html
xxx blue flims https://tubepatrol.porn/mov-625561284-rebellious-latina-trying-to-swallow-a-jumbo-log-whole.html
pashto poran xxx https://tubepatrol.porn/mov-522921396-hot-vintage-spanking-girls.html
बफ छोड़ने वाला https://tubepatrol.porn/mov-3938155584-groupie-gives-her-ass-to-her-celebrity-crush.html
xxx donlod hot https://tubepatrol.porn/mov-115024278-jungfrau-muschi.html
mom vedio xxx https://tubepatrol.porn/mov-52549640-hot-party-sex-scene-with-girlongirl-action.html
xxx sanylion video https://tubepatrol.porn/mov-140446919-truth-dare-or-bare-scene-1.html
hot xsxx video https://tubepatrol.porn/mov-436666203-whipping-slaves-naked-ass-while-he-keeps-count.html
sex films eritean https://tubepatrol.porn/mov-163760292-shoplyfter-shoplifting-teen-gets-punished.html
buddha ka bf https://tubepatrol.porn/mov-552231253-clamped-up-gal-receives-her-fuck-holes-tortured.html
xxx open facking https://tubepatrol.porn/mov-152712827-jewels-jade-mouthfucks-keiran-lee-and-scott-nails.html
sexshi xxx video https://tubepatrol.porn/mov-466112711-young-and-skinny-chick-lili-lamour-triple-penetrated-hard.html
saxy hot couple https://tubepatrol.porn/mov-12344438-sniffing-those-nylons.html
tmu xxnxx hd.com https://tubepatrol.porn/mov-679238519-flipping-chanell-over-her-back-she-spreads-her-ass-wide-open.html
jav porn massage https://tubepatrol.porn/mov-465867187-pov-teen-wants-this-guys-cumshot-so-badly.html
mom fuck mp4
DonaldIrord 2023/04/03(00:18)
xxx jav housewife https://vegasmpegs.mobi/too-840545305-naughty-blonde-alexa-grace-tries-to-fuck-and-suck-her-way-out-of-jail-time-with-her-cock-craving.html
porn sistar english https://vegasmpegs.mobi/too-2724181229-a-busty-teen-getting-her-ass-licked-and-fucked.html
bokep barat sek https://vegasmpegs.mobi/japanese-love-story-english-subtitled.html
skinny latex anal https://vegasmpegs.mobi/motel.html
video sax bor https://vegasmpegs.mobi/too-69019701-blindfolded-girl-beaded-on-two-nude-rods.html
all chubby pussyhdvideos https://vegasmpegs.mobi/too-836874038-popping-his-balloons.html
xxx party fuk https://vegasmpegs.mobi/too-689719090-cfnmteens-hot-brunette-fucked-in-yoga-pants.html
porn bidio hd https://vegasmpegs.mobi/too-110230897-porn-actress-tori-black-only-kissing-compilation-remix.html
pakistani sexy xxx https://vegasmpegs.mobi/too-145765932-horny-hot-babe-india-summers-wants-a-meaty-cock.html
alya xxy video https://vegasmpegs.mobi/too-2266118153-fucking-my-gf%E2%80%99s-stepsister.html
xxx malika kafe https://vegasmpegs.mobi/too-504173718-black-phallus-fucks-delilah-strong-and-sophie-dee-between-their-tits-and-drills-pussies.html
yoga paint porn https://vegasmpegs.mobi/piss-drinking.html
sabse gandi xxx https://vegasmpegs.mobi/gaping-hole.html
schoolsexy video hd https://vegasmpegs.mobi/reportwd.html
haryana grandpa sex https://vegasmpegs.mobi/%E5%8E%95%E6%89%80%E5%81%B7%E6%8B%8D.html
couple massage foursome https://vegasmpegs.mobi/too-874710563-fuck-my-lesbian-ass-henessy-april-blue-kayla-green-aida-sweet-aysha-rouge-helena-him.html
misry xxx com https://vegasmpegs.mobi/too-671420412-hotty-with-body-plays-with-a-big-ribbed-dildo.html
xxx vioes hd https://vegasmpegs.mobi/savannah-bond.html
सेक सी जवाजवि https://vegasmpegs.mobi/free-zenanal.html
xxx video aaliya https://vegasmpegs.mobi/too-837216720-petite-asian-college-babe-sharon-lee-teases-us-with-her-naked-oiled-body.html
desi heddin cam
Dominichorse 2023/04/02(23:37)
haneda ca professional https://vegasmpegs.info/mov-308058048-new-tattooed-chick-ivy-lebelle-having-sex-in-the-hotel.html
sexu movies hd https://vegasmpegs.info/mov-810964062-hot-hungarian-pornstar-lexa-oils-up-her-butt-and-teases.html
sexi vidiyo purm https://vegasmpegs.info/mov-0286143201-jerk-off-instructions-135.html
sex videro com https://vegasmpegs.info/mov-4201189164-jennifer-white-is-sucking-cock-and-licking-balls.html
xxx alexa key https://vegasmpegs.info/mov-507612762-anal-interviews-adriana-chechik-marsha-may-megan-rain-jade-nile-marley-brinx-yhivi-mike-adriano.html
बुलु सेकसी विडीयो https://vegasmpegs.info/mov-224858277-graziela-alves-gets-shaved-cunt-fisted-outdoors.html
tiger shroff fuck https://vegasmpegs.info/mov-039272769-blowjob-queens-eva-notty-and-sydnee-taylor-seduce-chris-strokes.html
chaperone episode3 comic https://vegasmpegs.info/mov-592718265-hd-porn-art-showing-margarita-c-peachy-masturbating-in-a-bathtub.html
scholl xxx com https://vegasmpegs.info/mov-97679718-ebony-lesbians.html
nadia gul xxx https://vegasmpegs.info/mov-784548711-super-boobs-mom-tess-live-on-webcam.html
dad fuke me https://vegasmpegs.info/mov-1530122445-humiliated-cuckold-forced-to-watch-his-wife-bang.html
sex excited videos https://vegasmpegs.info/mov-9105147450-xmas-series.html
team skeet long.com https://vegasmpegs.info/mov-3782108331-busty-brooklyn-chase-fucks-hard-for-rent.html
noughty amerika com https://vegasmpegs.info/mov-045512298-bound-and-blindfolded-natsumi-has-her-body-fondled-and-touched-by-two-guys.html
masterbusing video vk https://vegasmpegs.info/mov-587042559-brunette-wifey-plays-plus-a-sex-toy.html
sex vidoes dame https://vegasmpegs.info/mov-6060102291-webcam-20180829-fuu4.html
kolkita 3xxx vdo https://vegasmpegs.info/mov-566178516-ardent-group-sex-with-jessica-drake-kaylani-lei-chanel-preston-is-worth-seeing.html
chudai mini girl https://vegasmpegs.info/mov-9867180537-strapon-pegging-cum-shot-compilation.html
bacstage japanese xxx https://vegasmpegs.info/mov-5360140269-young-babe-in-lingerie-fucked-by-an-old-guy-on-a-piano.html
saniliyon ki sex https://vegasmpegs.info/gay--straight.html
double cheat sex
Diegoacard 2023/04/02(22:56)
x video rst.in https://vegasmpegs.com/play-469911350-teen-in-clown-costume-banging-outdoor-to-cumshot.html
sexxy muve film https://vegasmpegs.com/play-389543938-double-fisting-and-dildo-fucking-her-wrecked-pussy.html
adult 18sex vedio https://vegasmpegs.com/play-005331117-naughty-asian-gf-jayden-lee-anal-wrecked.html
www.redwap xxxvideo com https://vegasmpegs.com/play-658142781-caught-babysitter-masturbating-at-home.html
bf xnxnxnxn hd https://vegasmpegs.com/play-776638127-famous-pornstar-kitty-jane-public-sex-orgy-gang-bang-street-orgy-with-several-random-strangers.html
lamba anal porn https://vegasmpegs.com/play-214042346-kira-adams-swallows-the-biggest-cock.html
chuchi ka xxx https://vegasmpegs.com/play-371051270-big-boobs-babe-sucks-off-and-screwed-at-the-pawnshop.html
xxx movi download https://vegasmpegs.com/play-067862727-wild-babe-wants-to-have-a-good-time.html
hind ixxxvideo com https://vegasmpegs.com/play-590266493-tory-lane-and-london-keyes-in-awesome-lingeries-fuck-each-other.html
indian latest sextube https://vegasmpegs.com/facial.html
damdar sexy videos https://vegasmpegs.com/play-1237155328-pro-cocksucker-stopping-by.html
home sex doctor https://vegasmpegs.com/play-859357129-candice-dare-deepthroats-big-cock-in-the-bathroom.html
दुबई की बीएफ https://vegasmpegs.com/play-284573716-the-guy-with-small-dick-gets-blowjob-and-rimjob-from-nozomi-uehara.html
lg koplo xx https://vegasmpegs.com/play-295044133-lesbian-slave-bdsm-boxing.html
xxx sleeping mother https://vegasmpegs.com/play-835068927-shy-teen-gives-the-best-mia-khalifa-tries-a-big-black-dick.html
muslim chodi dangar https://vegasmpegs.com/play-432042311-little-nervous-about-this.html
shuwagrat xxx video https://vegasmpegs.com/play-993432907-incredible-ass-tease-leads-to-blowjob.html
sexx sus tar https://vegasmpegs.com/play-560740047-silicone-blonde-babe-on-webcam.html
xxxxvedios porn dow https://vegasmpegs.com/play-550821779-akiho-nishimura-asian-milf-deals-two-cocks-in-threesome-porn.html
w x bf https://vegasmpegs.com/play-837733123-natural-wet-boobs-has-been-exciting-males-for-sex.html
wwe sex krezy
Celiadub 2023/04/02(22:49)
fist tim chudai https://sexotube2.info/play-645129595-isis-love-testing-fucking-machine.html
the lesbian factor.com https://sexotube2.info/play-8065111126-hitomi-ikeno-in-fishnets-has-hairy-slit-fucked-hard-after.html
sex talk gand https://sexotube2.info/play-264511103-horny-accountants-cipriana-and-debbie-white-awarding-their-boss-with-pleasure.html
sex vidГ©o arab https://sexotube2.info/play-069664736-sexy-summer-girl-shay-golden-gives-blowjob-and-fucks-on-king-size-bed.html
lemonade hentaiporn videos https://sexotube2.info/play-93193181-italian-nun-taking-fat-cock-in-her-ass.html
www.miya kholifa sax.com https://sexotube2.info/play-1140726-sweet-18-year-old-ebony-teen-fucking-and-taking-facial.html
virgin korean 15 https://sexotube2.info/play-142065996-busty-brunette-jap-chick-hitomi-kitamura-all-soaped-up-for-show.html
taya cristian nude https://sexotube2.info/play-6825183357-squirt-machines-2-scene-2.html
sexy film angreji https://sexotube2.info/play-906460637-dirty-and-kinky-jennifer-white-getting-thrusted-hard-doggy-style.html
tante mandi porn https://sexotube2.info/play-092522391-elektra-made-sam-hayes-clit-swollen-with-her-warm-tongue.html
malayalam hot vidioes https://sexotube2.info/play-653333731-busty-medieval-princesses-get-creampied.html
marathi baf video https://sexotube2.info/play-228550321-vicious-ending-for-a-blind-date.html
miya kahlepa xxx https://sexotube2.info/play-340863814-allie-haze-scolded-then-fucked-by-step-dad.html
xxx indian babi https://sexotube2.info/mega-tits.html
desi pornx video https://sexotube2.info/play-193547036-innocenthigh-hot-milf-teacher-fucks-student.html
sexy fight vidios https://sexotube2.info/play-778732683-lovely-wife-rides-her-husbands-hard-cock-live.html
xx sexy wallpaper https://sexotube2.info/play-0219129297-mea-melone-lucia-denvile-lick-toy-each-others-ass-to-prepare-for-hot-anal-sex-dp-sz1454.html
pagalworld japanese sex https://sexotube2.info/play-959435784-anal-sex-video-with-an-amateur-teen-minx.html
xxx videos maharashtra https://sexotube2.info/play-147542260-blonde-teen-twerks-her-booty-and-gets-fucked-in-hip-hop-video-casting.html
sex video xxx3 https://sexotube2.info/play-573832343-ombfuncom-ohmibod-vibrator-big-cum-orgasm-super-wet-squirt-compilation.html
love xxx vido
Cameronvaw 2023/04/02(22:39)
sex office rajwab https://tubepatrol.porn/mov-153465841-messy-facial-compilation.html
sex teacher 3gpking https://tubepatrol.porn/mov-26894953-ava-addams-and-august-ames-sucking-ava-husbands-cock.html
jarman school sax https://tubepatrol.porn/mov-210261192-fat-fucker-gets-lucky-with-cock-amateur-teen-on-sofa.html
kuttavali sexy video https://tubepatrol.porn/mov-8903179442-luca-armpit-therapy.html
suny leony nxgx https://tubepatrol.porn/mov-141730768-einer-meiner-geilsten-handjobs-wo-ich-bekommen-habe.html
xxxsnimal sex girl https://tubepatrol.porn/mov-1860106229-busty-plump-teen-toys-box.html
lipstick kinner xxx https://tubepatrol.porn/mov-132946941-disco-party-hardon-scene-3.html
serch celabreaty hd.com https://tubepatrol.porn/mov-610929095-cutie-black-babe-getting-a-massive-cock.html
xxx ref videos https://tubepatrol.porn/mov-925022270-booby-amateur-girlfriend-corinna-blake-pussy-pounded-in-pov.html
porn wifesweping sex https://tubepatrol.porn/mov-328576794-curvy-buxom-bitch-salome-takes-it-up-her-ass-in-threesome.html
sexy porn 2019 https://tubepatrol.porn/double-penetration.html
jabarjasti rep sileeping https://tubepatrol.porn/mov-42715789-buxom-blonde-teen-in-high-heels-gets-boned-in-the-butt.html
ariella give toilet https://tubepatrol.porn/mov-800673189-self-fisting-session-with-curvy-brunette-tramp-liz-valery.html
xnxx pani hd https://tubepatrol.porn/mov-2873126239-behind-the-scenes-footage-during-a-hot-bdsm-movie-filming.html
world biggest anal https://tubepatrol.porn/mov-994647560-assfucking-sasha-xxx.html
kinara sex image https://tubepatrol.porn/mov-8701182249-oiled-up-lesbian-scissoring-with-two-total-dolls.html
चुद से पानी https://tubepatrol.porn/mov-261021866-hot-foot-fetish-threesome-action.html
goleg girl xxxsix https://tubepatrol.porn/mov-243930606-shafts-and-twats-gratifying-during-fuckfest-party.html
xxx.sex hd vidos https://tubepatrol.porn/mov-1655126235-girl-gone-viral-part-1.html
www analz com https://tubepatrol.porn/mov-241625075-teen-slut-just-begging-for-it.html
xxx saxse vdio
Dianarix 2023/04/02(22:16)
kelewali sexy video https://vegasmovs.info/mature-teacher.html
fucked xxx nude https://vegasmovs.info/lesbian-orgy.html
thakur xxx video https://vegasmovs.info/video-639120738-smitten-girl-is-sucking-males-lovestick-zealously.html
indian xxx taboo https://vegasmovs.info/video-1330173111-oldnanny-solo-mature-lady-fingering-masturbation.html
fucking and kissing https://vegasmovs.info/video-799671315-pale-brunette-with-big-eyes-blazing-hottie-sucks-a-tasty-lollicock.html
pathan aunty sex https://vegasmovs.info/video-336123060-perky-tits-gf-lexi-dona-tries-out-anal.html
assmese sex video https://vegasmovs.info/video-350458926-black-beauty-courtney-fox-services-several-white-dicks.html
xnxxx hd school https://vegasmovs.info/video-300365730-australian-mother-with-a-hairy-pussy.html
sekx spid video https://vegasmovs.info/video-053268633-face-sitting-in-my-nylon-pantyhose.html
nagpur video xxx https://vegasmovs.info/video-485263542-amateur-blonde-teen-handjob-the-suspended-step-sis.html
aurat bf xxx.com https://vegasmovs.info/video-6724139154-ginger-sizzler-lacy-lennon-is-trimmed-wicked.html
xxcn xx video https://vegasmovs.info/pre-cum.html
boy anty sex https://vegasmovs.info/video-956831244-exxxtrasmall-sexy-petite-teens-fucks-dads-friend.html
ШіЩѓШі katie thornton https://vegasmovs.info/video-957034923-teens-crazy-group-public-street-sex-act-orgy-gangbang-in-broad-daylight.html
christy nelson naked https://vegasmovs.info/video-251952699-thesandfly-crazy-public-shore-scenes.html
x hd haryana https://vegasmovs.info/shower.html
beeg aletha ocean https://vegasmovs.info/video-364843371-cousin-said-she-won-t-let-me-go-with-full-balls-pulsating-oral-throatpie.html
hindi bf girl https://vegasmovs.info/video-058558263-busty-retro-babes-from-1977.html
chuchu hilana sexy https://vegasmovs.info/video-295539549-busty-amateur-chick-has-a-threesome-on-camera-for-money.html
xx kakek cucu https://vegasmovs.info/oral.html
sexi vedio suuhagrat
CatherineHeivy 2023/04/02(21:25)
x com xxx https://pimpmovs.net/videos-9431161075-fabulous-porn-clip-creampie-check-just-for-you.html
facesitting hole hq.com https://pimpmovs.net/videos-453336250-sizzling-hot-blonde-assfucked-hard-in-art-porn-cli.html
mom massage beeg. https://pimpmovs.net/videos-99488436-if-you-lose-u-do-what-i-say.html
fideo xxx japan https://pimpmovs.net/videos-098248666-crumbling-to-women-lusty-fellatio.html
desi bacha porn https://pimpmovs.net/videos-775056019-naughty-nerdy-teen-sierra-nicole-pounded-by-seans-massive-cock.html
teen incest jav https://pimpmovs.net/videos-1780180066-old-grandma-having-sex-with-young-lover.html
xxx six vedioe https://pimpmovs.net/videos-758838076-what-busty-sleeping-milf-gets-visit-of-mrs-strapon.html
little chicks porn https://pimpmovs.net/videos-91481301-cosplay-babes-horny-lesbian-cosplay-babes.html
xxx sexymasty in https://pimpmovs.net/videos-544324889-girl-teen-cute-porn-emo-young-mirta-fantasizes-about-sex.html
tubero xxx tagalog https://pimpmovs.net/videos-536790699-super-huge-boobs-bbw-group-party-sex.html
kajor xxx videos https://pimpmovs.net/videos-773926316-eatinig-out-her-shaven-pussy.html
mom son bedroom https://pimpmovs.net/videos-690658355-18-tiny-teen-anal-dont-say-you-love-me.html
xxx lnbe vedo https://pimpmovs.net/videos-381286933-butthole-bandit-sticks-fishnet-floozy-up.html
hot picture sexy https://pimpmovs.net/videos-785436448-casting-wild-teen-in-her-first-hardcore-interview.html
सिन लेवन xxx.com https://pimpmovs.net/videos-738524853-dirtyminded-beauty-begins-cocksucking-scene.html
azmovie xxx sex https://pimpmovs.net/videos-927326978-teen-does-erotic-solo-show-at-her-first-casting-ever.html
brazzers hd forsed https://pimpmovs.net/videos-650820287-a-group-of-young-teens-public-gangbang-sex-orgy-in-broad-daylight.html
pron movis com https://pimpmovs.net/videos-639912828-audrey-bitoni-tommy-gunn-in-my-wife-shot-friend.html
download video yesxxx https://pimpmovs.net/videos-328964691-cheap-amateur-slut-pov-public-fucked-outdoor-4-cash.html
audition girl xxx https://pimpmovs.net/videos-413326446-pregnant-victoria-from-pregnantvickycom-07.html
yaong lerki xxx
Claireunofe 2023/04/02(20:43)
xxx in naidan https://vegasmpegs.mobi/too-866318058-kelly-divine-bruce-venture-in-ass-master-piece.html
xxx dasi vavi https://vegasmpegs.mobi/too-303836617-have-a-joy-the-incredible-yet-lesbo-sex-session.html
new porn assam https://vegasmpegs.mobi/too-0293139479-ebony-babe-in-ripped-pantyhose-sarah-banks-is-oiled-up-and-fucked-anally.html
force sex nigro https://vegasmpegs.mobi/too-059926510-18-year-old-with-a-massive-dildo.html
चिंतामणि ताराबानो फैजाबाद.xxx https://vegasmpegs.mobi/too-031873065-sharon-lee-behind-the-scene-cat-fight-video.html
xxxx mp4 vidoes https://vegasmpegs.mobi/too-288349448-rhaya-shyne-rides-her-step-bros-cock-on-top.html
rafiq సెక స https://vegasmpegs.mobi/too-686936998-massive-ass-in-leggings-free-bbw-porn.html
999 sexy video https://vegasmpegs.mobi/too-71507697-pretty-teen-brunette-gets-her-twat-fingered-in-hd-sex-video.html
desi saree aunty https://vegasmpegs.mobi/airplane.html
scandal maid village https://vegasmpegs.mobi/too-617970151-drunk-chicks-win-a-strong-hot-cock-of-a-black-stripper.html
mom son indiansex.com https://vegasmpegs.mobi/too-283173909-hot-and-sexy-blonde-chick-alexis-ford-sunbathing-in-a-pink-swimsuit-and-gets-her-humps-squeezed.html
rani ka sex https://vegasmpegs.mobi/too-582044460-dorm-room-paint-party-with-college-teens-turns-into-orgy.html
red wap com.comyoutube https://vegasmpegs.mobi/too-823940454-big-boobed-milf-whore-fucked-hard-by-massive-black-cocks.html
brezzers son video https://vegasmpegs.mobi/too-752073270-tory-lane-in-kilt-short-skirt-rides-cock-and-sucks-another-one.html
accidental wrong whole https://vegasmpegs.mobi/too-643225342-stewardess-milf-is-an-escort-girl-as-well-and-she-fucks-alot.html
16 hars xxxbedeo https://vegasmpegs.mobi/too-707185207-erika-kole-loves-to-drool-while-sucking-a-monstrous-black-shaft.html
legal porn mp4 https://vegasmpegs.mobi/too-72702991-julia-de-lucia-feels-that-giant-shaft-in-her-gullet.html
booth room xnxx https://vegasmpegs.mobi/too-170448552-crazy-cock-craving-chick-skyla-novea-loves-to-fuck.html
forword standing porn https://vegasmpegs.mobi/too-540034859-magma-film-julia-de-lucia-anal.html
fucking videos monye https://vegasmpegs.mobi/mfc-aliss.html
poshto xxx v
BruceIceks 2023/04/02(20:28)
xx depeka video https://sexotube2.info/play-321021927-hotgold-amateur-redhead-teen-fucked-by-nacho.html
downloads hd xxx https://sexotube2.info/play-25335693-assfucked-milf.html
www.xxx video.com dwonload https://sexotube2.info/lesbian-squirt.html
bb indo xxx https://sexotube2.info/play-3299121140-mom-sex-ed-xxx-brunette-domination-over-poor-helpless-teen-piper-perri.html
aflam borno brarile https://sexotube2.info/play-454019763-sex-ed-101.html
डूइंग सेक स https://sexotube2.info/play-303773421-sizzling-hot-and-busty-blonde-kelli-masturbating-with-a-dildo.html
sex xxxxx vd https://sexotube2.info/play-436935285-oldnanny-fat-matures-threesome-sex.html
bap pig xxxx https://sexotube2.info/play-273437818-old-ass-and-young-dick-sex-photo-but-alas-the-chick-is-hopeless-at.html
x vedios hearoins https://sexotube2.info/play-897530245-eva-notty-and-kaci-lynn-threesome-sex.html
kamukata.cam video hd https://sexotube2.info/play-131218970-delicious-babe-with-big-boobs-miho-tsujii-in-the-amazing-bukkake-scene.html
naughty amerika 3gpporn https://sexotube2.info/play-6861111105-fabulous-xxx-scene-bondage-hot-youve-seen.html
xx new video https://sexotube2.info/play-053916818-epic-sex-ed-teacher-teaches-kris-how-to-fuck.html
telugu six xxx https://sexotube2.info/play-832177314-torrid-obese-chick-chocolat-hottie-seduces-a-taxi-driver-for-a-casual-sex.html
southaindan sex com https://sexotube2.info/play-859412444-stephany-plays-with-a-dildo-in-an-hd-porn-art-video.html
jardisex hd vido https://sexotube2.info/pure.html
hislut videos sex https://sexotube2.info/play-818215334-selena-gets-pounded-by-a-real-panda-bear.html
sex images bollywood https://sexotube2.info/play-108854351-chick-exposes-her-cumhole-for-incredible-hardcore.html
sanilivon hot movies https://sexotube2.info/play-656344720-ryan-riesling-takes-bbc-fucking-cuckold-sessions.html
mesin fuck girl https://sexotube2.info/play-5085179120-valentina-nappi-needs-her-afterworkout-protein.html
rosa blasi porno https://sexotube2.info/play-7792157058-getaway-girl.html
www.nepali teen porn.com
Christinenonor 2023/04/02(19:19)
mia khalifa 2019xnxx https://vegasmpegs.com/play-600265844-big-ass-blonde-chick-allexis-gets-her-tasty-asshole-stretched-up-good.html
sexxy video film. https://vegasmpegs.com/play-3021103189-amazing-xxx-video-webcam-greatest-like-in-your-dreams.html
www.dokhana x videos.com https://vegasmpegs.com/play-438858271-ginger-busty-slut-barbara-babeurre-getting-her-tight-asshole-fucked-hard-in-pov.html
realsex porn video https://vegasmpegs.com/play-520758669-interracial-fucking-with-big-titted-blonde-milf-and-bbc.html
rylie richman anal https://vegasmpegs.com/play-978029933-sexy-fuck-is-organized-for-bootylicious-mama.html
www wepdam komm https://vegasmpegs.com/play-006742814-brook-ultra-hd-sex-movies.html
sex condom teacher https://vegasmpegs.com/play-782671137-red-head-sugar-loaf-roxy-is-filming-in-a-hot-porn-video-provided-by-all-porn-sites-pass.html
seal ppack sex https://vegasmpegs.com/play-362728322-pervert-bf-photos-nude-teen-in-yoga.html
hot f video https://vegasmpegs.com/play-886627577-become-a-witness-of-amazingly-sexy-trio-bi-act-now.html
xxx ante vedeo https://vegasmpegs.com/play-006043233-young-fitness-freak-ivana-sugar-gets-fucked-by-workout-partner-george.html
bayey babe xxx https://vegasmpegs.com/play-3045162133-superb-voyeur-beach-video-of-a-trimmed-pussy-tanning.html
japan piss toilet https://vegasmpegs.com/play-292662791-banana-suits-zuzana-z-perfectly-for-polishing-her-wet-pussy.html
sex vboxxx pefe https://vegasmpegs.com/play-114319942-lesbian-massage-55.html
porn in garhwali https://vegasmpegs.com/play-889255934-random-vaginas-sampling.html
brezzers affairs porn https://vegasmpegs.com/play-4789120174-teenage-anal-in-her-hijab.html
www.xxx.com hd jabrajati https://vegasmpegs.com/play-266634900-cock-craving-romi-rain-loves-to-fuck-a-hard-dick.html
xxx video adana https://vegasmpegs.com/play-2691190136-dorm-room-domme.html
hb sexy video https://vegasmpegs.com/play-708855025-kidnapped-teen-adrian-maya-screams-while-getting-pussy-destroyed.html
पिके सेक स https://vegasmpegs.com/play-296665071-sexy-office-manager-brandi-love-fucks-hard-in-the-office.html
naked porn plus https://vegasmpegs.com/play-847660288-hes-not-allowed-to-cum-riley-reyes-pov.html
xxx hot filim
Davidetele 2023/04/02(18:22)
xxxअच छा xxx https://pimpmovs.net/videos-756968848-candy-girl-and-milan-coxx-seduces-a-guy-and-fuck-him-in-a-threesome.html
porn star kannada https://pimpmovs.net/videos-544618377-mia-khalifa-big-cock-hammered-doggystyle.html
xxxfull animals videos https://pimpmovs.net/videos-158610188-lusty-grandmas-blowjob-and-hard-sex-compilation.html
hdxxx videos do https://pimpmovs.net/videos-930058033-fantastic-facial.html
downlod vidio tachikawa https://pimpmovs.net/videos-0279165199-anal-sex-with-a-russian-teen.html
sexy bobs vedii https://pimpmovs.net/videos-494868019-when-two-girls-go-wild-teena-dolly-and-karina-shay-petting.html
hot mummy tits https://pimpmovs.net/videos-7463246-students-at-the-ranch.html
bidesi xxxx vidos https://pimpmovs.net/videos-6719120078-public-beach-nudist-blonde-voyeur-video.html
gope xxx com https://pimpmovs.net/videos-781362923-chunky-slut-kate-t-shows-her-body-and-gives-knock-out-titjob.html
xxx moti gan https://pimpmovs.net/videos-61841516-two-teen-hotties-suck-and-fuck-in-a-hd-threesome-sex-video.html
mms outdoor fuck https://pimpmovs.net/videos-827612181-slutty-russian-best-friends-experiment-with-each-o.html
shoplifter xxx youtyoub https://pimpmovs.net/videos-904698560-hairy-family-cum-xxx-secret-stepsibling-shave-and-fuck.html
sexy max xxx https://pimpmovs.net/videos-91636624-hd-video-of-some-sexy-massage-sex-action.html
banjaran xxx video https://pimpmovs.net/videos-819456834-big-booty-italian-gal-has-hardcore-dick-riding-fuck-session.html
pkrn hub hd https://pimpmovs.net/videos-404194394-dominated-bigboob-milf-olivia-squirts-evilangel.html
baby forming sex https://pimpmovs.net/videos-134860123-mature-hawaiian-slut-flor-sucks-a-hard-young-cock.html
xxx grill blood https://pimpmovs.net/videos-491522541-bounded-bondman-gal-is-getting-a-slit-punishment.html
funny hindi porn https://pimpmovs.net/tight-pussy.html
sexy full movie https://pimpmovs.net/videos-735522535-real-estate-agent-with-big-round-ass-fucks-to-make-the-sale.html
xxx prow video https://pimpmovs.net/videos-500534304-beauty-with-sexy-tan-lines-gives-a-ideal-ride.html
xxx hot nias
CarterIdomi 2023/04/02(18:15)
xxx vedo six https://vegasmpegs.mobi/too-804047600-girl-in-monstrous-alien-cum-bath.html
mumbi police xxx https://vegasmpegs.mobi/too-088210449-fernenda-sucks-tony-tigrao-on-soccer-field.html
ngentot nyi anna https://vegasmpegs.mobi/too-894540010-curly-hair-babe-convinced-to-suck-and-fuck-for-cash.html
bokep hamil hd https://vegasmpegs.mobi/too-239921592-kinky-gf-alice-nice-tries-out-anal-sex-and-caught-on-tape.html
first time realsex https://vegasmpegs.mobi/too-175650758-breasty-japaneses-wild-cowgirl.html
higher school xxx.com https://vegasmpegs.mobi/big-tits.html
japanise hd xxxx https://vegasmpegs.mobi/too-277066772-bffs-fucking-nude-models.html
ww sex vedeo https://vegasmpegs.mobi/too-721760449-sexy-amateur-couple-hard-pussy-fucking-and-cock-su.html
xxx video 20019 https://vegasmpegs.mobi/eurotic-tv-spanking.html
druggist hd xxx https://vegasmpegs.mobi/too-272043171-horny-milf-dana-dearmond-gets-doggystyled-on-the-floor.html
सेकसी वीडीयो बीपी https://vegasmpegs.mobi/too-539847959-horny-hottie-alyssa-cole-and-haley-reed-banging-it.html
salinga kama sex https://vegasmpegs.mobi/rocco-ravishes-prague-torrent.html
sonel sex video https://vegasmpegs.mobi/too-121744350-sofa-session-porn.html
desee girl xxxmoves https://vegasmpegs.mobi/too-49243959-awesome-college-party.html
incest cartoon videos https://vegasmpegs.mobi/too-3067189337-18-years-old-sweet-lesbians.html
xxxi hd download https://vegasmpegs.mobi/%E4%BA%BA%E5%85%BD%E8%A7%86%E9%A2%91.html
xxx hd pissy https://vegasmpegs.mobi/too-7352182228-lesbians-enjoying-perfect-strapon-sex-outside-orgasm.html
xxx pahli bar https://vegasmpegs.mobi/too-645854499-bound-blonde-anal-fucked-and-cunt-fisted.html
doctor ke xxnx https://vegasmpegs.mobi/fat-mature.html
bf saixi video https://vegasmpegs.mobi/azmour.html
Упаковка оптом от производителя
EllenSit 2023/04/02(16:56)
[url=http://gloveland.ru/]стрейч пленка длина в рулоне 2 кг[/url]
incest fucking 3gp
Diegoacard 2023/04/02(16:22)
karet pron videos https://vegasmpegs.com/rimjob.html
afirican bidio bulufim https://vegasmpegs.com/play-913247346-fisting-her-wrecked-teen-pussy-for-the-first-time.html
xxx sixi qj https://vegasmpegs.com/play-081634922-big-boobed-sista-tongues-a-beautiful-black-ass-babe.html
www.hot sex 31314 https://vegasmpegs.com/play-572048919-ebony-teen-with-hot-body.html
www.porn animals scandles.com https://vegasmpegs.com/play-813066587-clown-face-stephani-moretti-gets-fucked-doggy.html
desi fuck scandal https://vegasmpegs.com/play-8212134185-crazy-adult-video-bondage-incredible-pretty-one.html
scirocco sex film https://vegasmpegs.com/play-805661584-skilful-slut-jennifer-dark-serves-her-client.html
porn tripal xxx https://vegasmpegs.com/play-233141225-karen-fisher-and-molly-bennett-threesome-in-the-livingroom.html
बंगला फूकिंग वीडियो https://vegasmpegs.com/play-048634935-real-brother-and-sister-home.html
mam son sex https://vegasmpegs.com/play-907848054-amateur-milf-ass-toying.html
www.3gp hot video.com https://vegasmpegs.com/play-055662623-amateur-couple-having-a-hard-sex-live-on-cam.html
jhapan smal grillrepsex.com https://vegasmpegs.com/play-808018837-big-natural-boobs-in-the-bus.html
vergine sex mp4 https://vegasmpegs.com/play-538020309-super-tight-teen-girl-mia-analyzed-on-the-bed-and-jizzed-on.html
china sexxy video https://vegasmpegs.com/play-923863743-friendly-brunette-skyla-paige-blows-cock-and-gets-her-pussy-eaten.html
chori vala sex https://vegasmpegs.com/play-063673008-closeup-pussy-cave-by-cute-girl-lea.html
xnxx.com torrent magnet https://vegasmpegs.com/big-tits-worship.html
sex vdeoold man https://vegasmpegs.com/play-523715419-gorgeous-blonde-madison-ivy-shows-off-her-perfect-body-for-him.html
ridhima pandit porn https://vegasmpegs.com/play-768235526-alina-ali-and-slay-savage-in-give-her-a-hand-and-a-cock.html
koriyansex video niw https://vegasmpegs.com/play-114050754-oldiegoldie.html
nadya gull xxx https://vegasmpegs.com/play-210873545-hide-and-seek-turns-into-a-long-lasting-hot-threesome-with-two-brunettes.html
sinacyan xxx 3gp
Celiadub 2023/04/02(15:52)
xxxxxxc videos xxx https://sexotube2.info/play-140064837-two-fingers-and-tongue-pleases-rachel-roxxx-before-cock-riding.html
nikol xxx com https://sexotube2.info/play-88899551-hide-and-seek.html
boos x vedios https://sexotube2.info/play-184767068-christian-xxx-fucks-a-really-obese-black-chick-daphne-daniels.html
exploited mom bbc https://sexotube2.info/play-973512929-blind-date-turns-to-hardcore-blowjobbing-for-aubrey-and-josh.html
mommy brazzers com https://sexotube2.info/play-8534127343-bald-headed-guy-fucks-abbie-maley-in-pussy-ad-deep-throat-without-mercy.html
sirius porn fuck https://sexotube2.info/play-440566299-buttplug-lover-blue-angel-gets-what-she-wants.html
jim sex romantic https://sexotube2.info/play-770057329-swingers-are-ready-to-kick-the-night-off-with-a-hot-orgy.html
sasna bhnk xxx https://sexotube2.info/play-1276111193-fucked-my-hot-stepsister.html
sex video СЂСџС›Т‘ https://sexotube2.info/play-127654164-sexy-asian-cleaner-strokes-two-black-dicks-and-gets-double-penetrated.html
shaking orgasim chick https://sexotube2.info/play-645441048-amateur-beauty-gives-a-sloppy-blowjob-and-swallows-all-the-cum.html
karla james xxx https://sexotube2.info/ebony-lesbian.html
porn xxx 18yer https://sexotube2.info/play-642762565-interracial-69-on-a-bathroom-floor.html
bfxxx hot video https://sexotube2.info/play-70249142-sexy-blonde-babe-undressing-upskirts.html
hd xxx vdieo https://sexotube2.info/play-482243503-candice-dare-porn-videos.html
key peele xxxvideo https://sexotube2.info/hardcore.html
gym me xxx https://sexotube2.info/play-088866983-brutal-bald-stud-christian-xxx-pokes-two-young-chicks-charlee-chase-and-mae-meyers.html
pyasa land porn https://sexotube2.info/play-240564934-tight-pussy-and-splendid-asshole-of-banana-asada-gets-polished-at-once.html
allsex free mobile https://sexotube2.info/play-6849170039-lazy-schoolgirl-chooses-big-black-cock.html
sex young mp4 https://sexotube2.info/play-059468275-chubby-office-whore-sophie-dee-fucks-in-the-office-for-cum.html
sex video sandhya https://sexotube2.info/play-898161714-bomba-oral-de-dos-rubias.html
mega darknet ссылка
Cyrilgeolf 2023/04/02(15:18)
[url=https://megadark-net.com/]мега зеркало[/url] - mega darknet market ссылка, mega darknet ссылка
katrina kaif xxxx
CatherineHeivy 2023/04/02(14:29)
sxe videos all https://pimpmovs.net/videos-697116059-milana-dani-in-anal-sex-video-with-one-of-the-super-hot-chicks.html
xnxx hard core.in https://pimpmovs.net/videos-492710789-huge-natural-boobs-brunette.html
18 plus swx https://pimpmovs.net/videos-33822703-shae-summers-and-her-stepmom-eva-karera-soaping-and-stroking-his-cock.html
seducing incest sex https://pimpmovs.net/videos-930848501-grandpas-treat.html
maih klpm xxx https://pimpmovs.net/videos-058658145-felicity-feline-cum-hungry-fuck-whore.html
sani lawni xxx https://pimpmovs.net/videos-848020519-horny-grandpas-and-sexy-teen-blondes.html
sunny leony xredtube https://pimpmovs.net/videos-508828316-teenpies-plumber-fills-up-sydney-coles-pussy.html
जबरदस त बीएफ https://pimpmovs.net/videos-088698793-mormon-teens-orgasm-on-dildo-apparatus-in-fornt-of-church-president.html
www xxx jss https://pimpmovs.net/videos-377052613-hard-mouth-and-pussy-fucking-of-naughty-couple.html
westandees sexy vedeo https://pimpmovs.net/videos-978954115-beautiful-teen-molly-adores-hardcore-sex-with-her-new-boyfriend.html
bengal village sexvideos https://pimpmovs.net/videos-864134648-marica-hase-hard-fucked-in-her-casting.html
indian you pron https://pimpmovs.net/videos-446464145-balls-deep-anal-drilling-of-insatiable-brunette-hoe-angel-dark.html
antervasa story video https://pimpmovs.net/videos-648850830-wicked-asian-girl-gives-a-nice-massage-with-downblouse-action.html
fast fuck video https://pimpmovs.net/videos-292634164-alexis-fawx-and-crystal-rae-threesome-act.html
xxx on lain https://pimpmovs.net/videos-709762393-angela-white-ella-knox-fucking-the-squirting-step-sisters.html
anushka virat xxx https://pimpmovs.net/videos-558468727-get-served-with-two-gigantic-boobies-by-tiffany-blake.html
mio khalifa xnxx https://pimpmovs.net/videos-59251503-charlie-chase-luscious-titty-massage.html
teen face fucking https://pimpmovs.net/videos-146760245-voracious-black-skank-sierra-takes-a-massive-black-cock-in-her-wet-cunt.html
mastu girl sex.com https://pimpmovs.net/anal-creampie.html
odia ria sexvideo https://pimpmovs.net/videos-480344161-2017-ass-fucking-dick-sucking-cumshots-compilation-2.html
pundai sex vedeoa
DennisSpary 2023/04/02(13:47)
downlod video porn.maki.com https://stripvidz.info/vd-206726215-thisgirlsucks-cock-gobbling-sabrina-banks-loves.html
xxx resluar video https://stripvidz.info/vd-589759043-lesbian-sierra-seduces-stepmom-cory.html
haryanvi hot sexvideo https://stripvidz.info/vd-206919548-big-ass-latina-like-this-deserves-to-get.html
सनिलियोन का सेकसी https://stripvidz.info/vd-988811273-rob-me-blind-and-fuck-me-stupid.html
bf bf masti https://stripvidz.info/vd-035222758-tall-blonde-getting-fucked-hard.html
xnxx vidoe downlod https://stripvidz.info/vd-885441279-alex-tanner-and-jenna-ashley-in-homemade-lesbian-pussy-satisfying.html
napali xxx vidio https://stripvidz.info/vd-745370453-fat-bushbitch-gets-poked-in-doggy-style-by-mesican-wanker.html
xxx videso downtown https://stripvidz.info/vd-284416160-hottie-taisa-banx-wraps-her-lips-round-this-hard-dick.html
on line bf https://stripvidz.info/vd-469725095-agile-chick-performs-a-footjob-mixed-with-tugjob.html
letrjemk mom son https://stripvidz.info/vd-7821193426-sexy-girl-blowjob-and-jerk-off-big-dick-cum-swallow.html
mallayalam sex video https://stripvidz.info/vd-453164383-two-cock-suckers-jessica-drake-tori-black-please-a-stiff-tool.html
pornsex movies 2018 https://stripvidz.info/vd-262336284-pleasant-beautys-pussy-delight-excited-males.html
फलक सेक स https://stripvidz.info/vd-540927552-ffm-romantic-trio-with-anal-and-jizz-in-mouth.html
bf xxxx sex https://stripvidz.info/vd-8293154103-nervous-pawg-shafted-with-help-from-pro-slut.html
xxx seksi vidos https://stripvidz.info/vd-0825166313-femdom-gilf-gives-a-hot-footjob.html
xxxii mom com https://stripvidz.info/vd-890458563-jamie-and-kelsi-pleasing-big-schlong-together.html
movie redwap japan https://stripvidz.info/vd-107138476-sadie-west-vs-huge-black-cock.html
xxxvideo cuda cudi https://stripvidz.info/vd-2820984-sex-audition-tape.html
sex dhood wille https://stripvidz.info/vd-521257851-desperate-teen-lilly-hall-sucks-and-rides-cock-in-the-floor-inside-the-pawnshop.html
hq sleepin sister https://stripvidz.info/vd-374053366-dutch-housewife-and-milf-fantasy-love.html
andar bahar xxx
Claireunofe 2023/04/02(13:46)
hard xxx video.mobil https://vegasmpegs.mobi/too-2111136390-virtual-reality-jenna-fox-fucks-so-real.html
ladka hd porn https://vegasmpegs.mobi/duitan.html
w sexy videos https://vegasmpegs.mobi/too-016815626-londons-tits-are-big-enough-for-a-good-fuck.html
granny nanny chudai https://vegasmpegs.mobi/indian-brother-sister-on-hidden-cam.html
pГІrn skinner sex https://vegasmpegs.mobi/too-405577448-sexy-blonde-skank-brooke-belle-gets-her-pussy-eaten-and-sucks-dick.html
gujrati bhabhi porne https://vegasmpegs.mobi/too-7145152480-medical-happy-ending-massage-session.html
xnxx free downlode https://vegasmpegs.mobi/too-156380836-facial-ejaculation-for-a-black-teen.html
camera vagina during https://vegasmpegs.mobi/too-634331391-brooke-wylde-foot-fetish-daily.html
hard rep porn https://vegasmpegs.mobi/too-443548034-stepmom-slaps-her-big-tits-on-teen-pussy-and-clitoris.html
xxx moves mom https://vegasmpegs.mobi/too-218964848-cute-teen-sluts-harass-sexy-milf-anissa-kate.html
bhojpuri dehati chudai https://vegasmpegs.mobi/too-640561363-hottie-with-huge-shakers-fuck-both-her-holes.html
doodh wala sex https://vegasmpegs.mobi/too-7087133293-tiny-teen-receives-cum-in-mouth-after-riding-huge-dick.html
aneemalsh sax video https://vegasmpegs.mobi/too-8413119388-teen-gets-fucked-by-a-black-dick-while-sleeping.html
xxxxx vidos hinde https://vegasmpegs.mobi/too-4239151276-erika-bella-ffm-anal-dp.html
sex video 1500.com https://vegasmpegs.mobi/too-328322229-sexy-brunette-teen-with-small-tits-shows-of.html
tube 8 com https://vegasmpegs.mobi/alexis-fawx-mac.html
redwap alie haze https://vegasmpegs.mobi/too-196377100-chubby-brunette-london-keyes-gets-her-wet-pussy-pounded-on-the-sofa.html
sex video blacet.com https://vegasmpegs.mobi/four-fingering.html
babita ji sex https://vegasmpegs.mobi/too-022468756-kasumi-kobayashi-jav-idol-debut-wearing-lingerie.html
xnxx jabar dasti https://vegasmpegs.mobi/too-15637375-rough-deepthroat-sessions-in-jail.html
xxxvideo dawonlod com
DeborahSycle 2023/04/02(12:27)
download hot japanese https://pimpmpegs.net/vid-521834628-horny-slutty-lesbians-sinn-sage-and-cleo-vixen-masturbating-wet-pussy.html
download sexual video https://pimpmpegs.net/vid-334854689-bikini-gf-with-booty-assfucked-doggystyle.html
sex girls horas https://pimpmpegs.net/vid-395267310-freaky-and-nasty-janet-mason-deepthoating-with-her-hands-tied-up-bdsm-video.html
brother sister sexy https://pimpmpegs.net/vid-030965304-real-amateur-party-noise-complaints-make-sloppy-fuckslut-cops-like-me.html
sneha porn tubes https://pimpmpegs.net/vid-5570106293-smutpuppet-wild-gangbang-compilation-part-4.html
jabardasti fuck video https://pimpmpegs.net/vid-303658638-hot-girl-with-glasses-sells-her-old-teapot-and-railed.html
x.x.x sexi vidio https://pimpmpegs.net/vid-324362619-nasty-and-pretty-face-brunette-slut-fucking-in-a-ripped-off-shorts.html
x mas xxx https://pimpmpegs.net/vid-643176509-hot-and-sexy-maria-enjoys-pleasing-slutty-chicks-cunt-in-the-jungle-room.html
nishiu xxx video https://pimpmpegs.net/vid-7484136217-laney.html
arab sax vidyo https://pimpmpegs.net/vid-230146737-blonde-teen-with-bigass-take-rough-double-penetration-with-big-dick-and-toy.html
inden xxx videocom https://pimpmpegs.net/vid-39679649-bubble-butt-sakura-rides-her-cunt-on-a-huge-dick.html
sasha grey 1080 https://pimpmpegs.net/vid-82419360-flat-chested-teen-fucked.html
ad ad xxx https://pimpmpegs.net/vid-400650331-fat-ass-blonde-candice-dare-gets-doggystyle-fucked.html
brazzers spain xxx https://pimpmpegs.net/vid-203729219-sell-your-gf-fucked-in-front-of-perverted-bf.html
madhuri sixy xxx https://pimpmpegs.net/vid-874117155-hd-pov-horny-brunette-wants-your-cum-all-over-her.html
xxx offes japan https://pimpmpegs.net/vid-517561132-two-stunning-chicks-nikki-benz-and-rachel-starr-fuck-passionately-in-a-threesome.html
चुदाई खाना hd https://pimpmpegs.net/vid-556910845-shesnew-jizzing-on-that-sexy-cute-face.html
sxi vidoe hd https://pimpmpegs.net/vid-070518459-euro-lesbian-sluts-fucking-and-squirting-on-each-other.html
sentimental sex xxx https://pimpmpegs.net/vid-194921599-sexy-babe-knows-how-to-make-deepthroat-blowjob.html
xxx boy bf https://pimpmpegs.net/vid-165935717-teen-carli-banks-and-skylynn-licking-each-others.html
chut kising video
Christinenonor 2023/04/02(12:24)
xx video ismail https://vegasmpegs.com/play-9635118371-pov-fit-teen-fucked-all-her-holes.html
brazzer moty com https://vegasmpegs.com/play-619223734-stunning-milf-india-summer-shared-cock-with-eva-lovia.html
horse fuck woman https://vegasmpegs.com/play-3676161236-huge-facial-for-pro-thai-teaser.html
xxxcm massage 2019 https://vegasmpegs.com/play-825938302-nicole-aniston-fucked-hard.html
goda ldke xxx https://vegasmpegs.com/play-517863561-ardent-group-sex-with-jessica-drake-kaylani-lei-chanel-preston-is-worth-seeing.html
indian girls striptease https://vegasmpegs.com/play-873411731-bailey-heard-about-our-little-party.html
wife fucks young https://vegasmpegs.com/play-1496169370-adalynnx-pussy-stretching-big-horse-dildo-creampie.html
पजाबी सेकसी बलू https://vegasmpegs.com/play-740924031-lovemaking-fight-mila-jade-at-work-chinese-public-family-pies-athena-pleasures-japanese-k-one-night-stand-dicksuckers-who-is-she-big-boob-indian-mofos-cj-mms-russian.html
free sex 3gb https://vegasmpegs.com/play-366573510-greek-style-party-with-aubrey-addams-jamie-valentine-kendall-karson-and-luna-star.html
poonam dhillon xvideo https://vegasmpegs.com/play-982079717-two-guys-have-fun-with-cute-japanese-girl-nozomi-uehara.html
beeg moms donlod https://vegasmpegs.com/play-660019674-brooke-wylde-fucks-two-blacks-cocks-at-gloryhole.html
sanileyon xxxxx hot https://vegasmpegs.com/play-660837729-kitty-jane-big-tits-pornstar-public-sex-gangbang-street-orgy-with-several-random-strangers.html
xxx 2013 sunny https://vegasmpegs.com/hogtied.html
sex in srinagar https://vegasmpegs.com/play-476972983-angela-white-ella-knox-fucking-the-squirting-step-sisters.html
ШіЪ©Ші ШЇШ± Ш¬Ъ©Щ€ШІЫЊ https://vegasmpegs.com/play-026134072-very-tiny-tits-teen-piper-perri-gets-pounded-by-huge-cock.html
akhialamgir video xxxx https://vegasmpegs.com/play-547916201-teen-brunette-babe-elisa-is-getting-on-her-knees-on-the-couch-and-giving-hot-blowjob-to-her-fucker-friend-outdoors.html
veey hdsex videos https://vegasmpegs.com/play-305357549-nicole-bexleys-stretched-pussy-romped.html
sex hot 3g https://vegasmpegs.com/play-8425182100-pervy-mom-teaching-kids-how-to-have-sex.html
xxx videos abrar https://vegasmpegs.com/play-604848241-latina-real-estate-agent-works-a-foreign-client-real-good.html
sister jim barrzar https://vegasmpegs.com/play-129072101-slim-and-strange-blondie-danielle-rides-ians-dick-in-the-field.html
beautiful girls xxxvideo.com
DonaldIrord 2023/04/02(11:07)
xxx facking vid https://vegasmpegs.mobi/amai-liu-teen-creampie.html
garls asnll xxx https://vegasmpegs.mobi/too-74123238-huge-black-cock-into-two-big-bitchy-butts.html
kajal photo xxxx https://vegasmpegs.mobi/chinese.html
lovely girl fucking https://vegasmpegs.mobi/woods-forced-stripped-tied-spanked.html
xxx sex tonight https://vegasmpegs.mobi/too-767075077-brutal-asia-presents-hot-slutty-chick-whose-wet-pussy-gets-drilled-tough.html
sex bf ful https://vegasmpegs.mobi/v-xnxx-com.html
valentina nappi porntrex https://vegasmpegs.mobi/desperate.html
us anti xxx https://vegasmpegs.mobi/too-75034679-sexy-girl-having-sex-with-my-big-fat-boner.html
amaraka xnxx bp https://vegasmpegs.mobi/too-22649886-julianna-vega-gets-caught-masturbating-in-her-room.html
nina elle hotxxx https://vegasmpegs.mobi/too-285679738-cute-brunette-gracie-glam-prefers-cock-riding-and-doggy-style.html
modi xxx bf https://vegasmpegs.mobi/too-62654858-sex-toys-masturbation-and-anal-sex-scene-1.html
pornhouse mobi in https://vegasmpegs.mobi/too-268270220-pale-chicks-with-big-asses-roxi-kaylee-kisses-sucks-a-strong-cock.html
xxx vip hot https://vegasmpegs.mobi/too-879441870-emily-mena-skirt-teen-fucked-doggy-style-blowjob-big-dick.html
hospital mms indian https://vegasmpegs.mobi/too-831263424-brunette-christiana-cinn-shows-her-tits-and-ass-outdoors.html
सैक सी नंगीफिलम https://vegasmpegs.mobi/too-04341175-naomi-west-massaging.html
xx videos indon https://vegasmpegs.mobi/too-588520330-redhead-milf-misa-fucks-hard-with-her-toyboy.html
sex xxxxxx videon https://vegasmpegs.mobi/too-908879149-a-hot-video-of-sensual-massage-starring-veda-and-randi.html
xnxx croma com. https://vegasmpegs.mobi/too-725385450-tattooed-grandpa-fucks-bigbooty-19yo-slut-in-doggystyle.html
bubba pussy hd https://vegasmpegs.mobi/too-507559696-slutty-study-group-means-less-study-and-more-fucking.html
hospital hindi xxx https://vegasmpegs.mobi/epia.html
xxx dhaka new
Dominichorse 2023/04/02(10:27)
video xxx bhfugv https://vegasmpegs.info/mov-052050366-alluring-and-brunette-sabrina-rey-gets-fucked-hard-by-dudes-huge-cock.html
http//bokep brazzers mom.com https://vegasmpegs.info/mov-308854269-lascivious-pornstar-enjoys-wicked-golf.html
xxx japanese bazar.com https://vegasmpegs.info/mov-0754162038-pov-slender-skinny-amateur-babe-banged-on-interview.html
dother xxxii video https://vegasmpegs.info/mov-996130953-demure-darling-gives-stud-an-10pounder-riding.html
xxx vdeio 1080p https://vegasmpegs.info/mov-4560102243-pov-teen-railed-old-dick.html
nought amrika xxxvc https://vegasmpegs.info/mov-438520023-big-booty-queen-aj-applegate-double-fuck.html
sex kangra pahari https://vegasmpegs.info/mov-09841329-capri-cavanni-showing-her-amazing-body-and-sucking.html
ssnileion xxx moves https://vegasmpegs.info/mov-471022371-young-artist-hard-fucked-in-the-ass.html
saxy kiss bf https://vegasmpegs.info/mov-055622493-newcomer-gets-face-sprayed-with-cum.html
www rajwap.xyz gandme https://vegasmpegs.info/mov-577366578-fat-fucker-gets-lucky-with-cock-amateur-teen-on-sofa.html
redwap rachel steelle https://vegasmpegs.info/mov-728188506-talented-art-student-is-tickling-her-clam-with-paint-brush.html
बीएफ में चोदा https://vegasmpegs.info/mov-723412872-lelu-love-pov-missionary-fucking-bouncing-boobs.html
javhih xhamster mom https://vegasmpegs.info/mov-980324883-darling-drives-lesbian-hottie-mad-with-cunnilingus.html
b.com sex videos https://vegasmpegs.info/mov-458034570-rimming-double-chinese-actress-tattoo-ayumu-kase-anal-celebrity-football-threesome-ffm-tightpussy-charleyg-raya-free-bdsm-masseur-fathers-day-perfectpussy.html
xaxi movies com https://vegasmpegs.info/mov-9708149160-sauna-seduction-%E2%80%93-liv-revamped.html
garo xxx movie https://vegasmpegs.info/mov-900318690-deauxma-bill-bailey-in-my-friends-hot-mom.html
donkey sex clip https://vegasmpegs.info/mov-900240291-hot-petite-babe-sucks-and-rides-his-bf-cock.html
nepali sexy new https://vegasmpegs.info/mov-572234589-busty-teen-brooke-wylde-rides-her-first-big-black-cock.html
sex xann video https://vegasmpegs.info/mov-988214967-livegonzo-phoenix-marie-anal-sex-wife.html
kagal hdxxx com https://vegasmpegs.info/mov-119742921-amateur-classy-wife-bbc-and-hidden-young-amateur-first-time-a-tip-for.html
xxx selpak indian
Chasefaups 2023/04/02(10:21)
www.xxxx hindi video.com https://tubepatrol.net/to-608879751-food-fetish-with-busty-juicy-slut-rucca-page.html
xxx.pron video downlod.in https://tubepatrol.net/to-702250339-teen-brunette-joseline-rides-lexs-big-black-cock-in-reverse-cowgirl.html
gay fucking vedio https://tubepatrol.net/to-758210581-bridgett-lee-jack-cummings-in-my-friends-hot-mom.html
xxx teacher ki https://tubepatrol.net/to-1656135195-private-hottie-session-fapvillagecom.html
kendra lust seducing https://tubepatrol.net/to-698676910-crazy-bitches-antonya-and-blanche-eat-each-other-in-a-69-position-after-a-furious-fight-on-a-ring.html
cfnm hantjob hd https://tubepatrol.net/to-5974193192-busty-pornstar-doggystyled-in-public.html
best fack vedios https://tubepatrol.net/to-183336867-dude-is-tempting-babe-with-a-wicked-raunchy-offer.html
www.com 3x वीडियो https://tubepatrol.net/to-0158994-romantic-dirty-fuck.html
xxxx new vid https://tubepatrol.net/to-702444544-ryan-riesling-takes-bbc-fucking-cuckold-sessions.html
brazzers full length https://tubepatrol.net/to-139055443-bawdy-cleft-has-a-camel-toe.html
sex hot kiss https://tubepatrol.net/to-331175625-london-keyes-gets-crazy-fucked-by-sledge-hammer.html
nopal porno popozuda https://tubepatrol.net/to-413944725-richies-big-cock-screwing-stacey-leann.html
xxxx hot vdeos https://tubepatrol.net/to-878954081-mature-slut-inci-sucks-dick-and-gets-her-pussy-fucked-outdoors.html
hindi xxx app https://tubepatrol.net/reality.html
jjbrdasti sexx video https://tubepatrol.net/to-154544168-african-doll-rides-white-cock-in-extreme-webcam-porn-scenes.html
xxxxx uc videosहिनदी https://tubepatrol.net/to-8775191436-18-year-old-girl-with-big-natural-breasts-feralberryy-a-juicy-blowjob-and-was-fucked-by-a-hard-member.html
porn gril sexi https://tubepatrol.net/to-897440442-blond-teen-lilli-dixon-boned-by-big-cock.html
wtf pass donkey https://tubepatrol.net/to-402713344-black-angelika-in-tight-italian-pussy.html
pakistani fucking hd https://tubepatrol.net/to-983269186-jayden-jaymes-loves-to-dress-as-slutty-nurse-and-fuck-guys.html
bagoli xxx video https://tubepatrol.net/to-111220104-asian-honeymoon-homemade-sex-tape.html
The meeting place cannot be changed film 1979
vtstrech 2023/04/02(09:51)
Offer see the series and watch [url=https://ussr.website/место-встречи-изменить-нельзя-фильм-1979.html]The meeting place cannot be changed[/url] interesting: The Black Cat gang rages in the city, terrifying Muscovites. Captain Gleb Zheglov enters the fight with the bandits, for whom Sharapov soon becomes his right hand and friend.
shemale deise lee
Diegoacard 2023/04/02(09:46)
lizz taylor anal https://vegasmpegs.com/play-708444726-dillion-harper-and-jamie-valentine-amazing-threesome-sex.html
sxs romantek eshtorre https://vegasmpegs.com/play-421545549-muscle-man-drilling-tight-pussy-of-brunette-babe.html
hinde fuck xxx2019 https://vegasmpegs.com/play-749924014-jerking-off-a-very-large-dildo.html
babe xxxxxxx mp4 https://vegasmpegs.com/play-53109315-glamcore-les-couples-pussylicking-sixtynine.html
gujaratisexi xxx video https://vegasmpegs.com/play-7864195115-big-tits-in-uniform-samantha-saint-johnny-sins-cup-of-ho.html
ladies toilet bf https://vegasmpegs.com/play-962844406-teen-redhead-freckles-and-madison-parker-anal-creampie-carre-seduced.html
नेपाली а¤а¤Їа¤‚कर चुदाई https://vegasmpegs.com/play-403764168-delectable-blonde-chick-courtney-taylor-blows-and-rides-massive-dick.html
saree porn model https://vegasmpegs.com/play-740958252-hot-scissor-sex-with-slutty-ladies-teen-stella-and-milf-jasmine.html
avantgarde extrem 40 https://vegasmpegs.com/play-947568893-skinny-redhead-dani-jensen-rides-dick-and-fucks-missionary-style-on-the-couch.html
scholl sex massage https://vegasmpegs.com/big-pussy.html
punjabi xxxxxx mp4 https://vegasmpegs.com/play-988521077-wicked-cowgirl-riding-after-breasts-groping.html
islsmbad xxx com https://vegasmpegs.com/play-5354185378-pervcity-sloppy-slut-threesome-danica-dillion-and-marina-angel.html
borwap anak kecil https://vegasmpegs.com/exhibitionist.html
jerkjapan megumi haruka https://vegasmpegs.com/play-274449926-licking-portuguese-pussy-hd.html
marware xxx sex https://vegasmpegs.com/play-426461034-step-mom-finds-patron-cronys-sons-porn-krissy-lynn-in-the-sinful.html
kale xxxx com https://vegasmpegs.com/interracial.html
sex father jepang https://vegasmpegs.com/play-781411451-daring-sex-milf-fucked-hard-and-rough.html
japani sexi filim https://vegasmpegs.com/play-585121101-big-booty-black-ghetto-slut-sucking-and-riding-on-dick.html
sneha huge cock https://vegasmpegs.com/play-701264036-beautiful-teen-aria-michaels-ruins-big-cock-orgasm.html
xxx www viy https://vegasmpegs.com/play-446364962-european-babe-fast-girl-dresses-erotically-for-casting.html
brazzers.com video download
Carltoigo 2023/04/02(08:46)
rape sex videos https://vegasmovs.info/video-388132479-virgin-pussy-and-horny-mouth-acquire-stimulation.html
new xmovies hd https://vegasmovs.info/video-556725255-stepmom-eva-notty-and-pretty-teen-kacy-lynn-share-a-shaft.html
xxx bahbe video https://vegasmovs.info/video-653529060-gorgeous-stepmom-bianca-breeze-threesome-session-w.html
grosse mГјtter porn https://vegasmovs.info/video-153241437-mofos-euro-teen-gets-fucked-for-cash.html
xxx sanya leone https://vegasmovs.info/video-101247321-gorgeous-blonde-babe-enjoys-interracial-anal-threesome.html
sunyleone x video https://vegasmovs.info/video-7400164254-cassie-del-isla-rides-the-stiff-dick-with-her-ass-and-pussy.html
sex vidiyo bp https://vegasmovs.info/video-699679200-blond-blowlerina-mandy-sweet-gets-hot-cunnilingus-provided-by-lee-stone.html
www sex videoscom https://vegasmovs.info/video-0925116105-kagney-linn-karter-oil-sex.html
gal kapana video https://vegasmovs.info/video-374415522-alison-tyler-gets-pounded-hard-by-danny-mountain.html
xxx senilon video https://vegasmovs.info/video-734769486-curvy-sluts-jenaveve-jolie-and-brianna-beach-are-involved-in-group-sex.html
www.xxx vido new.com https://vegasmovs.info/video-953549937-teen-nurse-riana-natsukawa-fucked-by-patients.html
xxx vdiyo com https://vegasmovs.info/video-765942225-horny-babe-passionately-fingers-her-tight-pussy.html
bangla blue bf https://vegasmovs.info/video-7960143210-kenzie-reeves-gets-assfucked-hard-on-the-floor.html
bhabhi sex tube https://vegasmovs.info/video-5000132121-big-ass-maid-cleans-and-fucks.html
sex full matches https://vegasmovs.info/video-156132285-toying-myself-in-a-huge-anal-rapture.html
gender change fantasy https://vegasmovs.info/video-461270121-messy-throat-fucking-and-huge-facial-for-dirty-bitch-adrianna-nicole.html
xxx 12yers video https://vegasmovs.info/video-4964185107-fucked-amateur-submissive-schoolgirl-wearing-in-skirt-and-tights-sanyany.html
new xxx vdos https://vegasmovs.info/video-963321816-crazy-webcam-girl-great-show-f.html
xxx rape balatkar https://vegasmovs.info/video-181754157-girl-manhandled-and-gazoo-screwed-in-hard-bondage.html
daughter sex jadarjsati https://vegasmovs.info/video-178858761-hot-blonde-teen-plays-with-her-cunt.html
milf hot scene
Bryanror 2023/04/02(06:36)
blueporn sexiest xxx https://stripvidz.info/vd-611973747-titless-curly-blondie-wanna-be-fed-with-cum-after-a-solid-blowjob.html
remy lacroix amater https://stripvidz.info/vd-553740551-naughty-college-girl-next-door-erotic-mimii-with-a-sexy-small-tits-alivegirlcom.html
fingering rajasthan girls https://stripvidz.info/vd-396573937-giggling-black-chick-polishes-her-anus-with-a-dildo.html
twilight sex video https://stripvidz.info/vd-836068490-bearded-clam-of-brunette-bombshell-anissa-kate-gets-drilled-bad.html
xxxx hd vidiio https://stripvidz.info/vd-86901569-petite-smalltitted-asian-babe-bukkaked.html
xxx saxe muvie https://stripvidz.info/vd-73930725-nubile-films-sticky-and-sweet.html
sexsi vidiyo porn https://stripvidz.info/vd-141672535-busty-milf-beauty-alektra-blue-rides-blonde-guy-and-fucks-doggy-style.html
sexx video online https://stripvidz.info/vd-659476355-deepthroat-blowjob-by-blonde-chic-jordane-kali.html
दिशा पटानी fuck https://stripvidz.info/vd-843450867-step-bro-and-step-sis-relationship.html
sanny leone xxx.video.com https://stripvidz.info/vd-9724111248-skinny-18-y-o-blondie-has-to-learn-boundaries.html
brazzer only gerl https://stripvidz.info/vd-956162185-curvaceous-milf-lisa-ann-eats-jenna-presley-on-the-lounger.html
bf xxx 15 https://stripvidz.info/vd-318618994-sexy-chloe-amour-gets-fucked-passionately.html
fast tami xxx https://stripvidz.info/vd-100470428-sexy-babes-jessie-fontanna-and-alyssa-branch-fuck-will-powers.html
sleepwalker son hdxxx https://stripvidz.info/vd-2773126194-exotic-xxx-clip-milf-exotic-ever-seen.html
epf sexy video https://stripvidz.info/vd-3711180446-slutty-tourist-fucks-for-extra-cash-p6.html
hd sex vedivo https://stripvidz.info/vd-94440416-petite-japanese-babes-give-in-to-lesbian-lust.html
marco bandreas casting https://stripvidz.info/vd-558474745-impetuous-debbie-white-gets-poked-from-behind-on-the-sofa.html
poun xxx videos https://stripvidz.info/vd-4850135452-threesome-slip-and-slide.html
sunny lion bademasti https://stripvidz.info/vd-351272112-horny-blonde-slut-jazy-berlin-rides-the-dick-like-never-did-before.html
sex vetos x https://stripvidz.info/vd-031673379-hornmade-granny-thais-schiavinato-watches-shemales-riding-horny-dude-with-gaped-asshole.html
son facad mom
DeborahSycle 2023/04/02(05:55)
litle teen sex https://pimpmpegs.net/vid-464251985-muscular-milf-with-big-tits-rubs-her-big-clit-solo.html
rong sex video https://pimpmpegs.net/vid-705464884-almost-titless-japanese-chick-lala-mizuki-gets-her-anus-and-pussy-polished.html
assam porn caught. https://pimpmpegs.net/vid-5033122310-hardcore-poolside-sex-with-fucking-awesome-busty-milf-tina-kay.html
xxx ladan mom https://pimpmpegs.net/vid-2668118270-voluptuous-black-ssbbw-dominates-whitey.html
vidio xnxx japanese https://pimpmpegs.net/vid-46553373-hot-russian-gives-a-dick-massage.html
saxy xxx girl https://pimpmpegs.net/vid-290926676-teen-is-slurping-on-dudes-long-dong-hungrily.html
afikar sex vidoe.com https://pimpmpegs.net/vid-404736413-doctor-fucks-patient-after-nurse.html
raajwap romantic sex.com https://pimpmpegs.net/vid-375343291-18-year-old-receives-screwed-hard-by-her-rubber.html
shilpa yoga sex https://pimpmpegs.net/oldy.html
www sex 20anal https://pimpmpegs.net/vid-85022544-hot-lesbians-engage-in-muff-diving.html
vu xxx xz https://pimpmpegs.net/vid-0945182394-arabs-exposed-desperate-muslim-woman-seeking-shelter-finds-a-place-to-stay.html
raped xxx videos https://pimpmpegs.net/vid-799741805-my-girl-fucks-my-buddy-and-gets-creampie.html
kannada kama sex https://pimpmpegs.net/vid-256652547-olivia-austin-in-high-heels-doggystyled-by-jmac-in-the-store.html
ccc sex xxx https://pimpmpegs.net/vid-971751030-asian-teen-escort-exploited-her-best-friend-to-her-long-time-interracial-costumer.html
चूची को पिया https://pimpmpegs.net/vid-499939631-black-latina-cutie-got-her-tight-pussy-drilled.html
jasmin bhasin xvideos https://pimpmpegs.net/vid-776815138-the-milky-creampie.html
eva lovia videos.com https://pimpmpegs.net/vid-020462836-momswithboys-fat-stepmama-rides-sons-cock-in-he.html
chodte hue b.f https://pimpmpegs.net/vid-339932757-thesandfly-beach-sex-and-voyeur-magic.html
napoleon hindi sex https://pimpmpegs.net/vid-5852139258-abby-cross-gets-her-pussy-licked-and-fucked-by-john-strong.html
woman s xxx https://pimpmpegs.net/vid-324913397-video-mix-of-amateur-wifes-getting-fucked-hard.html
xnxxx hors hd
Brookeget 2023/04/02(05:04)
fucked neighbors mom https://pimpmpegs.net/vid-418717416-hot-courtney-cumz-surprises-jordan-ash-with-hot-sucking-and-fucking-at-the-billiard-table.html
सेकसी वीडियो डाउनलोड https://pimpmpegs.net/vid-021839166-big-booty-amateur-brunette-babe-slammed-by-pawn-keeper.html
sex videos misins https://pimpmpegs.net/vid-062127132-asian-beauty-cum-spit.html
scul xxx vidiyo https://pimpmpegs.net/vid-5791173085-highway-home-episode-3.html
virgin girls fuck https://pimpmpegs.net/vid-421065929-plump-chich-rye-is-fed-up-with-masturbation-and-wants-to-suck-a-cock.html
xxx suney leon https://pimpmpegs.net/vid-354618740-english-milf-gets-pounded.html
desi neetural sex https://pimpmpegs.net/vid-589827644-pretty-blonde-teen-girl-taylor-whyte-nailed-by-big-cock.html
www com panu https://pimpmpegs.net/thin.html
sex figuer sex https://pimpmpegs.net/vid-145128740-jumping-the-guys-and-testing-them-out.html
france xxxbf movie https://pimpmpegs.net/vid-470721735-satsuki-okuno-virgin-pussy-japan-teen-explored.html
porn crimpe wap https://pimpmpegs.net/vid-249167355-sexy-babe-valentina-rossi-gets-the-instructions-from-the-camera-man.html
parody fuck mp4 https://pimpmpegs.net/vid-9769125231-game-of-thrones-a-xxx-parody-part-4-the-final-battle-for-the-iron-throne-dayeneris-and-john-snow.html
junocute cam videos https://pimpmpegs.net/vid-7159172378-numerous-spewing-facials-over-pretty-face.html
xxx vdo wonlid https://pimpmpegs.net/vid-211123932-candi-coxx-fucks-a-black-stranger-at-a-glory-hole.html
pussy sucing videos https://pimpmpegs.net/vid-840558035-halloween-party-group-fuck-with-hot-superhero-babes.html
xxx cut viedo https://pimpmpegs.net/money.html
ashlynn broke 3gp https://pimpmpegs.net/vid-93339265-redhead-german-mature-housewife.html
bodybuilder xxx sex https://pimpmpegs.net/vid-876361959-cute-brunette-chick-taisa-banx-rides-pike-nelson-and-deepthroats-his-cock.html
kalsom noor xxx https://pimpmpegs.net/vid-6257182237-wild-vintage-threesome.html
wwwwxxxxx.cam hot video https://pimpmpegs.net/vid-184328857-sexy-chick-knows-how-to-make-deepthroat-blowjob.html
nigros aunty sex
Dominichorse 2023/04/02(03:57)
sikh teen tube https://vegasmpegs.info/mov-1273164210-horny-adult-video-webcam-greatest-will-enslaves-your-mind.html
www.hijab ngentot downlod.com https://vegasmpegs.info/mov-856068201-thick-booty-redboned-thickred-gets-fucked-by-bbc-s.html
xxx bhavike vidio https://vegasmpegs.info/teen.html
angrej sexy film https://vegasmpegs.info/mov-037372932-kinky-doctor-jessica-jaymes-fucks-her-patient-in-front-of-his-wife.html
innocent teacher xxx https://vegasmpegs.info/mov-465876297-mature-slut-elisha-gets-her-twat-tickled-with-mini-dick.html
jaintia porn videos https://vegasmpegs.info/mov-028424835-sinfully-thicc-bbw-ebony-screwed-by-a-thick-cock.html
xnxx blakeb.com hd https://vegasmpegs.info/mov-513276282-slim-voracious-whore-danni-cole-gives-a-ride-to-a-strong-cock.html
x video oil https://vegasmpegs.info/mov-251466039-sabrina-rey-loves-anal-dildo-masturbation.html
bf film dikhao https://vegasmpegs.info/mov-436378536-hottie-jane-wilde-gives-a-deepthroat-blowjob-and-bubbles-up-with-cum.html
www.sexi old man https://vegasmpegs.info/mov-5204181591-voluptuous-stepmom-alexis-fawx-sucks-a-big-cock-and-gets-her-pussy-rammed.html
sox xxx com https://vegasmpegs.info/mov-698264757-swedish-dreamboat-sucks-off-massive-fuck-stick-like-a-pro.html
xxxx hot mp4 https://vegasmpegs.info/mov-870328863-make-me-happy.html
onl yreal boobs.com https://vegasmpegs.info/mov-677446560-hairy-asian-teen-pussy-fucked-like-whores-hole.html
xxx ka picture https://vegasmpegs.info/mov-377336907-skinny-cindy-pulverized-by-by-friend.html
vagdi sex desi https://vegasmpegs.info/mov-917572284-italian-whore-valentina-nappi-looks-serious-while-pleasing-the-wet-pussy.html
xinx xnix video https://vegasmpegs.info/mov-396458676-lusty-brunette-mom-pleasures-her-sexxy-young-daughter-with-one-handsome-guy.html
i xxx video https://vegasmpegs.info/mov-235772568-daisy-marie-dildofucks-her-girlfriend.html
खली की सेकसी https://vegasmpegs.info/mov-950248530-seductive-jasmine-jae-fuck-with-stepson.html
www sex momffk.com https://vegasmpegs.info/mov-591536925-hot-college-roommate-close-up-pussy-masturbation.html
second xxx video https://vegasmpegs.info/mov-9146188458-latina-kira-perez-shakes-her-ass-on-the-stiff-dick.html
hanseka sixsi vedous
Diegoacard 2023/04/02(03:19)
xx.xx.sex hd free https://vegasmpegs.com/play-3497178333-angel-youngs-on-her-knees-gives-nice-blowjob.html
xxx video 52inch https://vegasmpegs.com/play-792764922-shoplyfter-shoplifter-caught-and-cocked.html
xxxx videoh idey https://vegasmpegs.com/play-7071124379-veronica-avluv-part-2-of-5-the-milf-squirts-and-squirts.html
xlxx ful hd https://vegasmpegs.com/play-6967110421-charlie-dean-and-his-fellow-fuck-sexy-chick-in-anus-and-pussy-and-cum-in-her-mouth.html
valantinia nappi xxx https://vegasmpegs.com/play-668019249-busty-dominatrix-receives-creampie-in-her.html
chanich xxx com https://vegasmpegs.com/play-721361871-baseball-players-never-looked-so-sexy-as-mia-lelani.html
2011 वीडियो xxx https://vegasmpegs.com/play-26964787-kaycee-dean-is-an-18-year-old-deepthroat-diva.html
lana rose xxxvideo https://vegasmpegs.com/play-2170117385-uptown-girl-holly.html
kuwari hd bf https://vegasmpegs.com/play-318527373-big-boobs-teen-dillion-carter-public-sex.html
red web xvideos https://vegasmpegs.com/play-640032790-crazy-and-cool-new-year-college-fuck-party.html
skandal pelajar ngentot https://vegasmpegs.com/play-5416190106-isabella-nice-turns-her-lame-desk-job-into-a-sex-cam-show.html
popcorn sex video https://vegasmpegs.com/play-645439495-lesbian-teens-anal-toying.html
sindhi car sex https://vegasmpegs.com/play-568526456-amateur-ffm-amazing-threesome.html
nepali putti image https://vegasmpegs.com/play-107811609-cute-young-brunette-babe-albertina-got-down-on-the-floor-on-her-knees-and-being-deeply-fucked-in-her-throat.html
brajil girl sex https://vegasmpegs.com/play-231479336-disgusting-fat-mature-slut-rita-gets-fucked-doggy-outdoors.html
xx song video https://vegasmpegs.com/play-705378412-curvy-sierra-sanders-submits-to-francesca-le-and-mark-wood.html
japanese mom catch https://vegasmpegs.com/play-892923890-satin-took-hard-dick-and-had-nasty-fuck.html
fast chudai vidiyos https://vegasmpegs.com/play-150016633-sexy-and-busty-brunette-nessa-devil-has-been-caught-naked.html
amrapali sex video https://vegasmpegs.com/play-368860362-ladybird-jessie-rogers-gets-fucked-doggy-on-halloween-eve.html
jaipur pussy fuck https://vegasmpegs.com/play-101355916-footjob-is-about-to-end-up-with-sex-cream.html
oline xxx viedo
CarolineSon 2023/04/02(02:53)
shornhd x porn https://vegasmpegs.info/mov-269426565-pure-xxx-films-between-tea-and-pussy.html
sexy vid hdsx https://vegasmpegs.info/mov-928568205-college-babes-enjoyed-in-a-pillow-fight-orgy.html
sisters yoga porn https://vegasmpegs.info/mov-98088309-joybear-elegant-lesbian-milfs-horny-for-pussy.html
xxx barezzr vedeos https://vegasmpegs.info/mov-880978086-lavender-rayne-is-filming-in-a-hardcore-bdsm-video-and-gets-her-pussy-lips-stretched.html
video massage indonesia https://vegasmpegs.info/mov-416674017-talk-show-with-capri-cavalli-develops-into-ardent-cock-sucking.html
beeg.sister with brother https://vegasmpegs.info/mov-560110563-mya-dark-kathy-rene-yiki-in-real-college-sex-video-with-plenty-of-hot-gals.html
dudai ki chudai https://vegasmpegs.info/mov-536930298-tiny-teen-babe-advertises-her-cockwanting-fingering-pussy.html
bf vedeo com https://vegasmpegs.info/enema.html
कार टून xxx https://vegasmpegs.info/mov-356044977-hot-teen-iggy-amore-bangs-her-stepdad-while-her-mom-watches-them.html
seel tuti pron https://vegasmpegs.info/mov-901922175-vintage-double-penetration-beautiful-tall-chick.html
download video brazzers https://vegasmpegs.info/mov-7790163219-panty-job-pov-from-mistress-lily.html
latin sex videos https://vegasmpegs.info/mov-745512930-antonya-playing-with-a-huge-sex-toys-and-getting-satisfied.html
porn hindi virgin https://vegasmpegs.info/mov-283546908-lilith-shayton-stroke-awesome-blowjob-and-grinds-ass-while-gets-fucked.html
senior sex scandal https://vegasmpegs.info/mov-7364183229-six-swedish-girls-on-ibiza.html
rajdulari ki chudai https://vegasmpegs.info/mov-926570511-dirty-sluts-india-summer-and-ash-hollywood-play-in-a-costumed-scene.html
hot porn vidio.com https://vegasmpegs.info/mov-1926103275-propertysex-little-conniving-real-estate-agent-fucks-boss.html
ngentot sama binatang https://vegasmpegs.info/mov-166844754-fetish-dungeon-hd.html
son crying sex https://vegasmpegs.info/mov-823812120-sex-appeal-redhead-bitch-fucked-in-restroom.html
xxx arans hd https://vegasmpegs.info/mov-216768825-compilation-of-the-hottest-chicks-getting-fucked-and-creampied.html
alexis texas rooftop https://vegasmpegs.info/mov-320314563-i-spread-my-legs-and-you-fuck-and-fill-me-up-creampie.html
emanation sex videos
Celiadub 2023/04/02(02:07)
running bus mms https://sexotube2.info/play-540866478-sexy-girls-alana-evans-and-missy-martinez-are-eating-each-others-pussies-in-the-office.html
porn video sexcy https://sexotube2.info/play-7934172155-cute-hawaiian-teen-gives-great-head.html
mom s xviteos https://sexotube2.info/play-402936597-naughty-girl-in-sexy-panty-fucked-in-public-xxx.html
xxxvideos korian com https://sexotube2.info/play-094043743-assfucking-hottie.html
x bf dog https://sexotube2.info/play-994260109-cuckold-watches-black-guy-ass-fuck-his-white-wife-up-close.html
xxx sexey vidos https://sexotube2.info/play-16131359-all-internal-anal-creampie-squirting.html
mom xxx downloads https://sexotube2.info/play-432625833-priya-rai-gets-fucked-bys-her-son-best-friend-more-vids-hotmozacom.html
karva chauth xxx https://sexotube2.info/play-3726118076-fujiwara-hitomi-femdom-pegging.html
gwen singer nude https://sexotube2.info/play-541110997-curvy-brunette-babe-gets-fucked-on-a-couch-by-a-bbc.html
गुजराती सीकसी बीपी https://sexotube2.info/play-087852804-gang-bang-delight-for-pleasant-japanese-babe.html
1080p sex wap https://sexotube2.info/play-120174233-hussy-shemale-blonde-fucks-her-girlfriend.html
xxx jenny grumbles https://sexotube2.info/play-7934145217-ride-a-cowboy.html
xxx video giles https://sexotube2.info/play-270517009-cute-blonde-with-juicy-ass-lexi-belle-gets-fucked-hard-in-her-trimmed-pussy.html
ashin proun video https://sexotube2.info/play-660069811-ebony-bimbo-with-big-tits-got-her-hairy-snatch-drilled.html
watching xxx fingring https://sexotube2.info/play-857457128-cool-dark-fellow-fucks-a-euro-teen.html
tara blows download https://sexotube2.info/play-449814435-schoolgirls-going-wild-at-the-ranch.html
loose boobs xxx https://sexotube2.info/play-783760413-teen-in-public-bus-and-skinny-russian-anal-hd-xxx-lexy-bandera-gets.html
xxnx com vado https://sexotube2.info/play-890930714-surprised-female-patient-fucks-doctor.html
trafic junky xxx https://sexotube2.info/play-973519052-daring-sex-milf-fucked-hard-and-rough.html
xxxsisatar and barothar https://sexotube2.info/play-60158730-lisa-ann-gets-triple-penetrated-in-a-gangbang.html
indian girl masturebath
CarlosCidge 2023/04/02(02:06)
बबीता xxx 2018 https://vegasmpegs.com/play-6012134178-all-girl-strapon-afterparty-springbreaklife.html
sunne leon fuc.com https://vegasmpegs.com/play-452919934-halloween-pussy-party.html
english sexy college https://vegasmpegs.com/play-139045066-deep-drilling-for-babes-with-giant-dingdong.html
download flying jizz https://vegasmpegs.com/play-310747839-nacho-vidal-tells-ebony-imani-rose-how-to-use-her-booty.html
good sex london https://vegasmpegs.com/play-100642624-hot-mother-india-summer-shows-young-blonde-kate-england-how-to-bounce-on-big-cock.html
sexy video photo https://vegasmpegs.com/play-199577126-pale-french-bitch-gets-fanalucked-on-the-bunk-bed-at-night.html
lesbiyan japanese mp3 https://vegasmpegs.com/play-404029291-hot-snatches-are-delighted-during-wild-team-fuck.html
porn sex nepal https://vegasmpegs.com/play-834133513-gorgeous-hottie-is-an-excellent-cock-rider.html
xxx chinese mother.love.story https://vegasmpegs.com/play-132030751-hotel-no-tell-scene-3.html
silvercity sex video https://vegasmpegs.com/play-513138073-shameless-public-orgy-at-nude-beach.html
momm son sex https://vegasmpegs.com/play-902616062-sloppy-cocksuckers-part3-jynx-maze-luna-star-sadie-santana-jodi-taylor-leya-falcon-mike-adriano.html
xxx love bf https://vegasmpegs.com/norwegian.html
xxx sex snajln https://vegasmpegs.com/play-711715726-cindy-hope-visited-her-friend-to-lick-shaved-sissy.html
vaginal sex xxxx https://vegasmpegs.com/play-066560684-busty-blonde-chick-courtney-taylor-fucks-and-gets-facial.html
porn bra titless https://vegasmpegs.com/play-150913564-smoking-hot-milf-gets-her-ass-fucked.html
xxx hot bobas https://vegasmpegs.com/play-162116346-3-some-with-horny-redhead-milf-c5m.html
dwonload tube sex https://vegasmpegs.com/play-295065197-a-real-pro-in-sex-jessica-right-gets-her-twat-licked.html
metchur pron videos https://vegasmpegs.com/play-9347113119-kyle-mason-sydney-hail-in-bath-time-with-sydney-digitalplayground.html
modimolle sex vidio https://vegasmpegs.com/play-322413747-emilee-surprise-squirter.html
xxx barrazar com https://vegasmpegs.com/play-579619569-big-tit-bombshells-august-ames-kendra-lust-romi-rain-summer-brielle-mick-blue.html
fly girls porn
Carltoigo 2023/04/02(01:21)
ww xx einlis https://vegasmovs.info/video-644229441-feuchte-muschi.html
xvideo mam son https://vegasmovs.info/video-3904173249-valentina-nappi-needs-her-afterworkout-protein.html
sex b xxx https://vegasmovs.info/video-077231358-amateur-teen-grinds-youngslutcamscom.html
xxx sex hot16 https://vegasmovs.info/cams.html
xxx mom mov https://vegasmovs.info/video-45500937-fucking-my-little-stepsister.html
dig xxxii comsxe https://vegasmovs.info/video-551673399-first-time-we-masturbate-with-stepson-and-he-cums-on-my-tits-with-his-beautiful-cock.html
saree maid sex https://vegasmovs.info/video-496526889-face-sitting-teen-girls-college-hazing.html
senn lovn xxx https://vegasmovs.info/video-038765922-poor-guy-releases-buckets-of-jizz-to-sexy-teen.html
www xxx xvide6s https://vegasmovs.info/video-4989175185-avy-scott-and-jayden-jaymes-office-fuck.html
school poran com https://vegasmovs.info/video-517542414-amateur-anal-sex-on-a-first-date-scene-2.html
porn vedios pornroid https://vegasmovs.info/video-753462222-asian-saya-song-is-sucking-the-big-cock-in-pov.html
hd sexi wxx https://vegasmovs.info/video-459610401-sophie-dee-has-interracial-sex-with-black-stud.html
xxx ndia ali https://vegasmovs.info/video-0736196235-slip-and-slide-3.html
चुदवाने वाली बीएफ https://vegasmovs.info/video-347863524-young-hole-gaped.html
beeg bf sexy https://vegasmovs.info/video-617359845-big-boobs-japaneses-wild-irrumation-job.html
dhaka sex xxx https://vegasmovs.info/video-42634557-hot-river-bank-fuck-with-nice-blonde-babe-shared-on-two-huge-cocks.html
kashmir pron tube https://vegasmovs.info/video-317873727-sweet-girlie-monica-rise-gets-cunnilingus-provided-by-christian-xxx.html
xxx eglend hd https://vegasmovs.info/video-382945410-horny-hot-babe-liza-rowe-loves-a-big-dick-to-fuck.html
sam nzasi xxx https://vegasmovs.info/video-110067822-teenpies-cheating-teen-creampied-by-young-cock.html
xxxsy hot fi https://vegasmovs.info/video-377174052-candy-girl-and-milan-coxx-seduces-a-guy-and-fuck-him-in-a-threesome.html
indian escorts mms
DennisSpary 2023/04/02(00:42)
miss mardan sexxx https://stripvidz.info/vd-9940168180-2-chunky-old-best-friends-go-nasty-on-each-others-snatches.html
lana rhoades student https://stripvidz.info/vd-4472133160-slave-sniff-nylon-and-extreme-sex-xxx-fed-up-with-waiting-for-a-taxi.html
faketaxi hd rusia https://stripvidz.info/vd-061217566-racy-francesca-le-loves-getting-fucked-from-behind.html
अमेरिका xxx video https://stripvidz.info/vd-233331512-girl-teen-boy-foot-fetish-stories-abby-deep-throating-penis-outdoor.html
sex raj wep https://stripvidz.info/vd-441922103-dad-gives-step-daughter-a-facial-while-mom-sleeps.html
rub daughter tits https://stripvidz.info/vd-791342838-teen-age-girl-fuck-an-virginal-game-of-ping-pong-turns-into-something.html
riko miyase sex https://stripvidz.info/vd-202979275-playful-swedish-teen-ionela-gets-fucked-up-on-the-dirty-floor.html
teen xxxx vedio https://stripvidz.info/vd-2182154107-crazy-japanese-model-in-exotic-group-sex-teens-jav-movie.html
x confession 15 https://stripvidz.info/vd-452648512-teal-conrad-and-valentina-nappi-hot-lesbian-sex.html
xvideos sil peak https://stripvidz.info/vd-870510548-young-guy-fucks-moms-ass-and-pussy.html
chines 4k xvideos.com https://stripvidz.info/vd-832859079-omafotze-homemade-amateur-wife-chubby-striptease.html
saniloun sex xxx https://stripvidz.info/vd-878337495-daughter-swap-gigi-flamez-and-katalina-mills.html
shiina momo mp4 https://stripvidz.info/vd-813045002-amateur-wife-gets-extreme-orgasm-while-standing-up-on-webcam.html
body artsex hot https://stripvidz.info/vd-963625780-blameless-darling-is-enticed-by-an-old-teacher.html
moxx xxx cil https://stripvidz.info/vd-0786149160-blonde-beauty-with-perfect-body-showers-and-twerk-to-frank-ocean-in-reverse.html
hinde sax v https://stripvidz.info/vd-922666359-big-booty-milf-and-sexy-bride-have-a-hardcore-threesome.html
brandi love mp4 https://stripvidz.info/vd-7711197180-amateur-horny-sexy-beach-nudist-naked-milfs-spycam.html
video sex maid https://stripvidz.info/vd-156743648-dark-nips-milf-likes-you-fucking-her-pussy-w-vibepussy-sensual-ohmibod-sex-toy.html
mizu sexy video https://stripvidz.info/vd-78354180-shiny-ass-on-a-shiny-day.html
www.naughty america.com/julia ann https://stripvidz.info/vd-195643512-white-teen-big-dick-and-young-teen-blowbang-full-length-carolina-is.html
pakistani naked girl
Cameronvaw 2023/04/02(00:36)
www wapdam.xxx com https://tubepatrol.porn/mov-092225451-18-year-old-jizzed-sprayed-on-ass.html
ref sex vidim https://tubepatrol.porn/mov-93146200-18-year-old-teen-by-10-old-dudes.html
soney leon sax https://tubepatrol.porn/mov-492716058-sexy-girlfriend-ivanka-bends-over-for-a-deep-dicking.html
redwap desk fuck https://tubepatrol.porn/mov-865870127-wild-japanese-teen-banana-asada-has-two-dudes-fuck-her.html
sannileyoni sex video https://tubepatrol.porn/mov-067643918-gang-bang-fisting-skinny-teens-wrecked-pussy.html
ponstan xxx videos.com https://tubepatrol.porn/mov-1690191246-three-way-ask-me-anything.html
anuska xxx chut https://tubepatrol.porn/mov-6660131243-best-big-ass-in-porn-is-back.html
hd step grandpa https://tubepatrol.porn/mov-423220677-face-fucking-abuse-to-my-pretty-redhead-girlfriend.html
rajuap sxe.video cm https://tubepatrol.porn/mov-972638537-super-sexy-milf-in-red-stockings-deep-toying-pussy-on-webcam.html
brazzer kidnaping movie https://tubepatrol.porn/mov-134717399-familystrokes-step-daughter-fucked-by-pervert-dad.html
www.sexi bideos com https://tubepatrol.porn/mov-142169471-nicole-aniston-getting-a-facial-after-a-long-hard-fuck.html
रवीना टंडन xxx.com https://tubepatrol.porn/mov-7615146213-super-erotic-korean-camshow.html
hd oillysex in https://tubepatrol.porn/mov-901140345-hot-blonde-teen-blows-in-forest.html
xxx repe movie https://tubepatrol.porn/mov-510331023-demure-sweetheart-mum-are-sampling-dudes-pecker.html
www budhabudhi porn.com https://tubepatrol.porn/mov-890624239-puta-locura-sexy-teen-nun-gets-punished-by-fake-pr.html
xxx video zafi https://tubepatrol.porn/mov-23930982-fresh-chick-tiffany-cane-getting-slammed-in-the-bang-bus.html
sexi hours video https://tubepatrol.porn/mov-825122637-naughty-bbw-threesome-fucking.html
xxx ac technician https://tubepatrol.porn/mov-957478768-lusty-blonde-samantha-joly-riding-latino-dick-and-fucking-doggy-style.html
berzer xxx video https://tubepatrol.porn/mov-5478124284-gay-g13.html
sane leon xxx https://tubepatrol.porn/mov-168747513-hairy-mature-lady-gets-fucked-in-the-kitchen.html
sexi hindi videos
DeliaEmemn 2023/04/02(00:02)
engla white xxx https://sexotube2.info/play-011710390-blonde-amateur-in-glasses-sucking-dick-in-money-talks-stunt.html
zareen khan nipple https://sexotube2.info/play-251861548-vacuume-cleaner-alike-mouth-of-nikole-richie-sucks-a-fat-black-dick-deepthroat.html
df6 org new https://sexotube2.info/play-708159406-kendra-lusts-cunt-gets-stretched.html
bathroom fuk jabardasti https://sexotube2.info/play-259411837-2-girls-in-prison-2-of-2.html
kriena lee sex.com https://sexotube2.info/play-957663320-assjob-and-handjob-from-a-jav-chick.html
xxx hot wallpaper https://sexotube2.info/play-102050279-abigail-mac-and-august-ames-love-bbc.html
www.xxx.hd bf saneleon.com https://sexotube2.info/play-7107162100-smoking-brunette-masturbating.html
nude vedio russian https://sexotube2.info/play-3613178009-carla-cox-footjob.html
chudai donce hindi https://sexotube2.info/play-425911304-nasty-blonde-slut-with-huge-boobs-kinga-w-spreading-her-slender-legs-and-fucking-her-pussy-with-baseball-bat.html
xxxnewassames sex com https://sexotube2.info/play-623950111-katrina-jade-seduces-her-neighbor.html
new video sexi https://sexotube2.info/play-352173808-kinky-dude-getting-served-with-a-dildo-in-the-ass-by-nikki-daniels.html
vivicha live adult https://sexotube2.info/play-9724137056-basement-booty.html
xx vifo 3gp https://sexotube2.info/play-82611790-delicious-emo-amateur-doll-gets-a-big-stiff-dick.html
aunt foreplay sex https://sexotube2.info/play-446458287-jav-teen-devirginized-by-a-fat-old-dick.html
belgaum 3x video https://sexotube2.info/play-1969185269-rip-it-up.html
nonboobs girl fucking https://sexotube2.info/play-322777268-onlyfans-twitter-kbj-full-version-sb892-telegram-korean-redroom-yadongbang-porn.html
phonerotica porn move https://sexotube2.info/play-701019159-stripper-lelu-love-gives-him-lap-dance-and-handjob.html
sxxxx film s https://sexotube2.info/play-328463614-oldnanny-henrieta-pissing-and-hard-threesome-sex.html
international xxx video.com https://sexotube2.info/play-893361135-village-house-soft-fuck.html
xxx Ш±Щ€ШіЩЉ site:youtube.com https://sexotube2.info/play-976312891-brunette-tattoed-ebony-girl-hot-pussy-fucking-with-toy-and-hitachi.html
nepali heroen pornography
ChristopherkeypE 2023/04/01(23:22)
sexy boobs xxx https://vegasmpegs.info/mov-358030629-dan-collared-up-her-neck-and-chained-it-to-the-table.html
xxx divides hd https://vegasmpegs.info/mov-003936942-hottest-webcam-model-ever.html
हॉट यंग कपल https://vegasmpegs.info/mov-926364096-ass-sex-for-italian-amateur-bbw.html
saxi xxx vf https://vegasmpegs.info/mov-23460453-jail-nurse-rock.html
bokep gagal fokus https://vegasmpegs.info/mov-0372169161-tennis-t-a.html
mini x video https://vegasmpegs.info/mov-3017123208-webcam-teen-blonde.html
3gp dot com https://vegasmpegs.info/mov-414424755-monika-fox-home-anal-sex-with-a-lover-while-husband-is-at-work.html
english sax bf https://vegasmpegs.info/mov-777846708-hot-chick-delights-with-wet-blowjob-weenie-riding.html
hindi sexy janwar https://vegasmpegs.info/mov-242270019-gabriella-paltrova-and-juelz-ventura-like-it-together.html
miss teacherxxx video https://vegasmpegs.info/mov-490018140-blonde-jazy-berlin-fucks-with-horny-guy-voodoo.html
six video fucking https://vegasmpegs.info/mov-117132093-demure-darling-gives-man-an-dong-riding.html
berezar nurse xnxx https://vegasmpegs.info/mov-474820992-fascinating-angel-bonks-nonstop-with-her-partner.html
bobs chusne ka https://vegasmpegs.info/pervsonpatrol.html
pusy bulled video https://vegasmpegs.info/mov-3736163232-mother-cronys-daughter-anal-the-sibling-study-and-suck.html
bokep dikasih uang https://vegasmpegs.info/mov-106764642-cum-swapping-from-teens.html
radwap vedio hindi https://vegasmpegs.info/mov-041762772-pale-petite-teen-thief-punish-fucked-by-two-lp-officer.html
amrican girl sex3gp https://vegasmpegs.info/mov-140668371-busty-milf-texas-patti-gets-banged-doggystyle-outdoors.html
big blacked hd https://vegasmpegs.info/mov-784528263-lucky-grandpas-and-gorgeous-teens-sex.html
xxxxxx saks vedo https://vegasmpegs.info/mov-851516550-jap-cast-n15.html
micho ichiko sex https://vegasmpegs.info/mov-6814167435-latina-kira-perez-enjoys-getting-her-twat-plowed.html
porna xxxii com
Bryanror 2023/04/01(23:05)
gujri ki chut https://stripvidz.info/vd-343342544-piss-drinking-xxx.html
indian mon sex https://stripvidz.info/vd-98838807-sexy-video-art-with-steamy-outdoor-action.html
mms secndl salipng https://stripvidz.info/vd-98555299-sorority-of-all-sororities.html
kinr sexy masaj https://stripvidz.info/vd-5832174434-russian-girl-sonya-sweet-gets-intimate-with-barely-known-man.html
desi mms lucknow https://stripvidz.info/vd-6424148155-piss-group-sluts-swap-cum.html
julez ventura hd https://stripvidz.info/vd-695421774-using-dildo-on-creamy-teen-pussy.html
b p moves https://stripvidz.info/vd-867652161-fisting-his-submissive-gfs-wrecked-pussy.html
बिदेसी बिलू फिलम https://stripvidz.info/vd-382348366-skinny-emo-teen-fucked-by-a-fat-guy.html
www.behari sex clep https://stripvidz.info/vd-564477353-whorish-bitch-lila-katt-is-tied-up-and-tormented-in-a-hardcore-bdsm-video.html
kak ros hentay https://stripvidz.info/vd-352369156-cinnamon-19yr-newbie-chocolate-fucked-by-male-stri.html
brezzers movies unblock https://stripvidz.info/pussy-licking.html
english xxx anty https://stripvidz.info/vd-95588140-fisting-pussy-fucking-ass.html
america beach sex https://stripvidz.info/vd-155166764-pov-video-of-young-brunette-nadia-lopez-deepthroats-and-fucks-doggystyle.html
black 3gp king https://stripvidz.info/vd-798871713-bombshell-blanche-gonna-please-her-wet-pussy.html
mom sex jav https://stripvidz.info/vd-504462783-two-stunning-whores-jessica-drake-and-kirsten-price-play-with-each-other.html
rajwap suhagrat hindi https://stripvidz.info/vd-511427327-horny-mature-couple-share-their-new-hot-babysitter.html
sonny leony sexy https://stripvidz.info/vd-835861843-pretty-teen-ass-to-mouth-liza-and-glen-strike-the-bases.html
fast time momsex.com https://stripvidz.info/vd-42329200-cute-skinny-blondie-teen-nancey.html
leacked porn tube https://stripvidz.info/vd-801178718-cock-hungry-brunette-amber-cox-sucks-a-stiff-and-hot-cock.html
lanerose sex video https://stripvidz.info/vd-755822688-dirtyminded-teen-manages-to-tempt-studhorse.html
local bf xx
Christinenonor 2023/04/01(22:40)
deviantass com arab https://vegasmpegs.com/play-474227433-hot-grannies-and-gorgeous-teens.html
wwwsex terbaru indonesia https://vegasmpegs.com/play-399830640-alina-shares-bf-with-adria-in-ir-threesome.html
pak 3gp 4gp https://vegasmpegs.com/big-tits.html
xxx japanis vedios https://vegasmpegs.com/play-4119170141-wettest-workout-4.html
www sxa bf https://vegasmpegs.com/play-415843807-eurobabe-gets-her-pussy-banged-for-money.html
bbw 12yers x https://vegasmpegs.com/play-4241157334-milus-sneaky-bj.html
xxnx janyr goodi https://vegasmpegs.com/play-561923616-hot-babe-shares-her-fur-pie-in-front-of-the-camera.html
babita xxx prone https://vegasmpegs.com/play-789640420-innocent-piper-perri-sucking-giant-dong.html
best couks xxc https://vegasmpegs.com/play-193014479-real-patient-doggystyle-fucked-in-doctors-office.html
musilm girlssex videos.com https://vegasmpegs.com/play-0096143140-og-puma-swede-has-foot-fetish-4-teen-marley.html
hindi seksy vedeo https://vegasmpegs.com/play-1275184303-best-lingerie-video-with-milf-nini-divine-perfect-body-and-big-ass.html
xxx desi seaxy https://vegasmpegs.com/play-912020107-ebony-girl-showing-off-her-feet.html
mootte huve sex https://vegasmpegs.com/play-9790133107-sunny-leone-in-new-hot-micro-miniskirt.html
18 years fuddi https://vegasmpegs.com/play-661720156-big-ass-housewife-loves-double-penetration-facial.html
sweet highs xxx https://vegasmpegs.com/play-610723726-erotic-bed-kissing-mounds-mashing-with-lesbians.html
made with РїРѕСЂРЅРѕ https://vegasmpegs.com/play-91716284-bikini-and-gang-bang-workout.html
xxx sex video.in https://vegasmpegs.com/play-734371501-charming-baseball-player-kana-kawai-gets-her-hairy-quim-fingered.html
sxx vidos dowlod https://vegasmpegs.com/play-36663925-golfing-tigerstyle-wjoslyn-james.html
videa sex japan https://vegasmpegs.com/play-354074309-plump-bbw-whore-phoenix-marie-gets-her-loose-asshole-fucked.html
nipple chusna video https://vegasmpegs.com/play-238265368-busty-jayden-jaymes-sucks-and-rides-the-dick-of-the-carpenter.html
kevl gand pronhd
BruceIceks 2023/04/01(22:21)
storcal sex hd https://sexotube2.info/play-87267571-watch-lovely-noleta-work-her-juicy-landing-strip-twat-until-she-is-gushing-pussy-juices-and.html
dog xxx ledy https://sexotube2.info/play-080355747-naughty-milf-amber-chase-sells-her-cookies-to-xander-corvus.html
pov masti xxx https://sexotube2.info/karups-private-collection.html
xxx.video english janwar.ko https://sexotube2.info/play-968735445-busty-karlee-grey-worships-monster-black-cock.html
andikep fucking sex https://sexotube2.info/play-130450665-iranian-milf-fuck.html
काजल की चूत https://sexotube2.info/play-969116977-friday-criss-strokes-in-my-friends-hot-mom.html
pakistani sexi vidio https://sexotube2.info/play-679318068-sneaky-student-snogging.html
xxx porn jbrdsti https://sexotube2.info/play-6008196386-beautiful-girl-gdp-pmv-porn-music-video.html
pornography movie canada https://sexotube2.info/play-699556015-cassidy-banks-uses-impressive-tits-to-turn-on-guy-before-fucking-him.html
design pron video https://sexotube2.info/play-220221568-big-boobs-milf-julia-ann-horny-threeway-with-teen-couple.html
kashmir i xxx https://sexotube2.info/play-9579104304-drunk-07.html
jappan kuttes sex https://sexotube2.info/play-9431177094-fashion-week-bbc.html
pirates porn parody https://sexotube2.info/play-763462671-vicky-vixen-and-lizzy-london-cant-have-enough-of-juicy-cock-of-eric-john.html
vavixen nikiarenee porn https://sexotube2.info/play-989323549-horny-lisa-gets-both-holes-fucked.html
2018 xxx www https://sexotube2.info/play-451818256-cfnmteens-house-party-quickie.html
file manager sex https://sexotube2.info/play-358835392-big-ass-latina-michelle-martinez-and-3-black-big-cocks.html
boobs babes fuck https://sexotube2.info/play-608212911-professor-alec-knight-and-his-student-gigi-loren.html
jatt com xxx https://sexotube2.info/play-49294821-busty-brunette-girl-gets-licked-in-her-pussy-and-ass-before-hard-fucking.html
maria ozora sex https://sexotube2.info/play-434512739-megan-rain-megan-casting-couch-x.html
brazzars hard fuck https://sexotube2.info/play-591351271-horny-turkish-dude-drills-hairy-indonesian-love-tube-in-pov.html
korian blakmailing xxx
DonaldIrord 2023/04/01(22:03)
talgu romite vedo https://vegasmpegs.mobi/too-515646657-cam-babe-having-a-orgasm-on-cam.html
navghty americy janwar https://vegasmpegs.mobi/too-892773826-momswithboys-best-of-the-best-milfs-spring-fucking.html
xxx middle east https://vegasmpegs.mobi/too-017447919-voyeuring-cute-wet-pussy-at-the-beach.html
wwwsexi vidios com https://vegasmpegs.mobi/too-766327785-busty-slavegirl-jessica-moore-getting-fucked.html
सरदारनी की चुदाई https://vegasmpegs.mobi/too-249717461-soccer-star.html
bf xxx tichar https://vegasmpegs.mobi/celebrity.html
xxx sunny leaon https://vegasmpegs.mobi/too-676776384-tattooed-blonde-skank-sarah-jane-ceylon-in-her-hardcore-bdsm-session.html
krina shekshi xxx https://vegasmpegs.mobi/too-814884147-long-legged-in-mini-skirt-teasing-and-fucking.html
xxx video blackmail https://vegasmpegs.mobi/too-524810816-mature-lady-karen-fisher-thought-it-would-be-great-to-fuck-younger-guy.html
xxx video mp4download https://vegasmpegs.mobi/too-941622611-blondine-saugeil-am-blasen.html
redwap anak bugis https://vegasmpegs.mobi/too-208010207-18-year-old-sweetie-with-two-toys-model-is-over-the-age-of-18.html
naughy american com https://vegasmpegs.mobi/too-5239131293-julianna-vega-peter-green-in-fucking-a-huge-ass-for-new-year-assparade.html
sany saxy xxx https://vegasmpegs.mobi/too-032878802-delightful-blonde-chick-angy-b-shows-crazy-asshole-prolapse.html
desi mahndi porn https://vegasmpegs.mobi/too-431883307-brutal-black-stud-drills-francines-asshole-interracial-bisexual-sex-vid.html
sunny leone screaming https://vegasmpegs.mobi/too-468243554-jav-teen-debutante-rope-bound-teases-with-her-spread-labia-extremely-cute.html
xxx video seix https://vegasmpegs.mobi/nerdy.html
hary solo sex https://vegasmpegs.mobi/too-2176125498-kayla-jane-has-a-smoke-and-some-cozy-time-with-her-wool-socks.html
friest time porn18year https://vegasmpegs.mobi/too-926963986-family-tv-game-show-extreme-makeover-stepbro-edition.html
www x papa.com https://vegasmpegs.mobi/nalgonas-caminando-con-mecoas-en-sua-nalgas.html
romantic porn movies https://vegasmpegs.mobi/too-0713182211-suttin-and-maitland-ward-fulllengthlesbiansexvideo.html
bf fucking hard
ChristianGah 2023/04/01(21:57)
ma xxx videos https://vegasmovs.info/video-932526858-futurama-porn-shower-threesome.html
kira kosarin sex https://vegasmovs.info/video-53373270-two-italian-moms-seizing-an-opportunity.html
xxx home boyfrind https://vegasmovs.info/video-745361829-milf-has-whole-ombfun-vibrator-inside-dripping-wet-pussy-control-her-pussy-live-action.html
teacher sexy chudai https://vegasmovs.info/video-9270158337-peta-jensen-licks-her-girlfriend-syren-de-mer.html
suhagrat first xxx https://vegasmovs.info/video-754560192-milf-nozomi-koizumi%D2%91s-asian-more-at-javhdnet.html
sexe mom 18xxx https://vegasmovs.info/video-1510114119-smoking-hot-babes-lick-each-other-is-muffs.html
3 pic.com video https://vegasmovs.info/video-4945163376-fantastic-food-play.html
redwap doctor lesbian https://vegasmovs.info/video-172832319-wicked-cowgirl-riding-after-love-mangos-groping.html
australia porn videos https://vegasmovs.info/video-83418765-smoking-teen-rides-cock-making-all-her-holes-gape.html
radha fucked bay https://vegasmovs.info/video-141734742-tgp-milky-teen-tits-big-hooter-russian-dame-gets-a-sensuous-massage.html
beauty garl sex https://vegasmovs.info/video-766038339-dyke-tames-girlfriends-bald-slit-with-wet-licking.html
milk anty sex https://vegasmovs.info/video-647548803-subtitles-japanese-av-star-tsubaki-katou-gokkun.html
hollywood brazzers movie https://vegasmovs.info/video-4151164314-balls-kicking-femdom-with-a-hottie.html
बालवीर meher xxx https://vegasmovs.info/video-369658545-anal-fisting-and-toying-for-japanese-teen.html
saxy video pran https://vegasmovs.info/video-945031497-lesson-dreams-by-sapphic-erotica-sensual-erotic-lesbian-porn-with-kyra-queen-and-veronica-moore.html
luna star 2018 https://vegasmovs.info/video-5406156129-schoen-ficken-von-der-seite-luder18.html
bip xxx hd https://vegasmovs.info/video-961457298-so-perfect-hooters-its-a-shame-this-redhead-has-to-knead-them-alone.html
xxx movies pakistan https://vegasmovs.info/video-187040451-skinny-mature-blonde-bitch-solo-masturbaiting-her-pussy-with-vegetables.html
sanny leoni fuc https://vegasmovs.info/video-465051267-pregnant-kandy-grinds-on-stiff-man-meat-in-her-pussy.html
vedo hd xxxxx https://vegasmovs.info/video-331017702-marvelous-ivana-sugar-taking-a-walk-over-the-town-and-chatting.html
xxx blu videos
Brookeget 2023/04/01(21:35)
bubble butt teenxxx https://pimpmpegs.net/vid-866849636-step-sister-gives-brother-a-hand-with-fleshlight-she-gets-creampied-after.html
elephant fucks girl https://pimpmpegs.net/vid-392167315-chubby-brunette-london-keyes-gets-her-wet-pussy-pounded-on-the-sofa.html
desi tiny mms https://pimpmpegs.net/vid-436725650-hey-step-bro-double-creampie-and-cumshot-on-shaking-squirting-pussy.html
x videvo com https://pimpmpegs.net/vid-833332154-black-teen-dehlia-gets-mouth-full-of-cum.html
kuten sex vidpse https://pimpmpegs.net/vid-878531625-hawt-serf-is-waiting-for-masters-urinal-matter.html
नगी सेकसी काम https://pimpmpegs.net/vid-7585123006-big-bbc-surprise-for-my-bf.html
sexy xxx bise https://pimpmpegs.net/bicycle.html
chudai choti bachi https://pimpmpegs.net/vid-519227997-nia-bangzz-nat-foxx-jada-gemz-10-big-booty-strippers.html
nepalin xxx smaoll https://pimpmpegs.net/vid-768025654-compilation-virgin-silicone-sex-doll-cum-in-panties-blowjob-titsjob-doggy-style-anal-plug-slut.html
sixsi game porn https://pimpmpegs.net/vid-057343426-ex-girlfriend-gets-an-anal-creampie.html
mom yoga xxx https://pimpmpegs.net/vid-999525415-young-libertines-sweet-and-fuckable.html
sxe vidoe 2017 https://pimpmpegs.net/vid-463362657-voracious-busty-brunette-angelica-heart-pleases-two-strong-black-cocks.html
hot hot xxxx4 https://pimpmpegs.net/vid-661835904-young-naked-nude-teen-girl-wrestling-sascha-anal-invasion-penetrated.html
chakka ki chudai https://pimpmpegs.net/vid-989942333-lesbians-licking-and-recording-in-fake-taxi.html
ww sexey com https://pimpmpegs.net/vid-29145183-fuck-lessons.html
katrina xxx jude.com https://pimpmpegs.net/vid-404736413-doctor-fucks-patient-after-nurse.html
xxx video dawulode https://pimpmpegs.net/vid-822115894-mia-khalifa-shows-us-how-arabs-girls-have-sex.html
wwwxxx hinde com https://pimpmpegs.net/nylon.html
hd sex babi https://pimpmpegs.net/vid-1760189295-creamy-latina-dream.html
bollywood sex porntube https://pimpmpegs.net/vid-3481127060-anally-toyed-ebony-babe.html
14 xxx indain
Chloeurbak 2023/04/01(21:15)
dani daniels college https://tubepatrol.porn/mov-738840961-amara-romani-and-diamond-foxx-threesome.html
sexx sexx com https://tubepatrol.porn/mov-356439608-pregnant-victoria-from-pregnantvickycom-07.html
video xxx asian https://tubepatrol.porn/mov-9999163475-kinky-babe-in-crotchless-panties.html
rani chatarjee xxx https://tubepatrol.porn/mov-151942271-stranded-spanish-zoe-sucks-dick.html
www xxx yes https://tubepatrol.porn/mov-877546506-julianna-vega-walking-down-the-street-with-her-huge-ass-all-out.html
సుమలత సెక స https://tubepatrol.porn/mov-733231039-black-pimp-chokes-his-hoe-with-big-cock.html
saranya nude sex https://tubepatrol.porn/mov-8749173216-busty-milf-first-bizarre-interracial-fuck-lesson.html
tuuu xxx videos https://tubepatrol.porn/mov-957316082-girls-out-west-hairy-lesbians-jette-and-kara.html
american xvideo download https://tubepatrol.porn/mov-033745964-diamond-foxx-and-amara-romani-hot-3way.html
saksi movie xxx https://tubepatrol.porn/mov-768620844-two-bikini-babes-pleasuring-each-pussies.html
mom milk hdxxx https://tubepatrol.porn/mov-47989888-richelle-ryan-showing-off-her-monster-curves-in-public.html
chudai new video https://tubepatrol.porn/mov-669840169-tricky-old-teacher-shows-esenia-how-a-pussy.html
jimmy ka bf https://tubepatrol.porn/mov-5830105234-awesome-anal-fun-by-young-sexy-couple.html
xxx habsi six https://tubepatrol.porn/mov-663851609-babes-jamie-valentine-and-sophia-leone-sucking-one-hard-prick.html
rajwap japanese star https://tubepatrol.porn/mov-541516478-kendra-lust-richie-black-in-my-friends-hot-mom.html
x xviedos hd https://tubepatrol.porn/mov-5910114180-german-freak-texas-patti-analized-by-very-excited-hunk.html
dog meeting xnxx https://tubepatrol.porn/mov-5321125513-girlcum-multiple-intense-remote-controlled-orgasms-for-skinny-brunette.html
chut marte ladki https://tubepatrol.porn/mov-502565690-jav-idol-haneda-mari-fucks-in-her-gym-kit.html
xxx ssnilion beeeo https://tubepatrol.porn/mov-560217602-all-eyes-on-us.html
xx video cutter https://tubepatrol.porn/mov-554463609-best-amateur-gushing-and-squirting-orgasm-compilation.html
indian fucking move
Diegoacard 2023/04/01(20:43)
xxxx hd veido https://vegasmpegs.com/play-672919635-nessa-devil-sucks-big-cock-of-dude-in-jacuzzi.html
xxx vibeos cilpeck https://vegasmpegs.com/play-949043067-step-sister-scarlett-fever-fucking-blowjob-on-couch.html
а¤ёа¤Єа¤Ёа¤ѕ xxx video https://vegasmpegs.com/play-3479194125-aussie-milf-isabelle-deltore-tests-nuru-massage-on-secretary.html
new bangladeshi sex https://vegasmpegs.com/play-391538129-babes-poon-tang-gives-spruce-hunk-carnal-pleasure.html
xxx sexed hd https://vegasmpegs.com/play-751770286-pussy-that-won-t-quit.html
xxx bheem video https://vegasmpegs.com/play-045110944-briana-blair-sadie-swede-rocco-reed-in-naughty-america.html
xxx veidos com https://vegasmpegs.com/play-769868355-busty-whore-nika-noir-is-fucked-from-her-behind.html
big tist japan https://vegasmpegs.com/play-734079194-lovely-mother-in-law-gives-blowjob-well-tender-friend.html
japanes sex download https://vegasmpegs.com/play-154838773-teeny-escort-fucks-for-cash.html
xxxx vidio yoga https://vegasmpegs.com/play-203366407-busty-girlfriend-tries-with-her-bf-in-couple.html
miya khlifa video https://vegasmpegs.com/play-094065250-horny-blonde-chick-brynn-tyler-blows-and-fucks-her-golf-trainer.html
karina kapur bra https://vegasmpegs.com/play-188036744-bitch-is-feeling-heavy-huge-wang-stuffing-asshole.html
braazers karla kush https://vegasmpegs.com/play-142850383-bubble-butt-egyptian-girl-twerks-her-hot-ass-on-webcam.html
www.sunny xxx fokik https://vegasmpegs.com/play-875264969-ribbed-glass-dildo-replace-cocks-for-sophie-dee-and-puma-swede.html
xxx bf up https://vegasmpegs.com/play-741331165-glamour-girl-spreads-her-pussy-for-a-stranger.html
xnxx of sanilivani.com https://vegasmpegs.com/play-222967342-college-hotel-party-and-milf-orgy-hide-and-go-freak.html
japan anel hd https://vegasmpegs.com/play-928846092-young-minx-megan-rain-writhes-erotically-in-lacy-lingerie.html
new sakase video https://vegasmpegs.com/play-119438386-blonde-babe-sells-her-bike-and-banged.html
ШЄШЩ…ЩЉЩ„ ШіЩѓШі Щ„Щ„Щ‡Ш§ШЄЩЃ https://vegasmpegs.com/play-282733094-cute-slut-all-fuckholes-pounded-real-hardby-black-dudes.html
english fucking new https://vegasmpegs.com/play-499667286-a-tall-blonde-lady-plays-the-cock.html
rebel lynn lesbian
Chasefaups 2023/04/01(20:33)
sex indian ap https://tubepatrol.net/to-618144043-foursome-fucked-group-double-penetration-babe.html
xxxporn kim sharma https://tubepatrol.net/to-373640826-passionate-black-lesbians-kiss-and-fuck-in-bathroom.html
ofisme seksi ponar https://tubepatrol.net/to-766513790-brooke-wylde-sucking-the-juice-out.html
denjar goking pusy https://tubepatrol.net/to-610547909-hardcore-sex-machine-blonde-lady.html
bulu hd film https://tubepatrol.net/to-722841547-dadcrush-stepdaughter-is-a-webcam-slut.html
bfxxx video dowlods https://tubepatrol.net/to-127624042-teen-in-sexy-white-lingerie-undressing-on-webcam.html
www 2019sex com https://tubepatrol.net/to-9879125157-fck-in-bathroom.html
dog seex video https://tubepatrol.net/to-603737329-mature-blondie-fucks-pussy-with-big-toy.html
sex cheeting videos https://tubepatrol.net/to-1143181138-busty-cougar-stepmother-gives-perfect-hand-and-blowjob.html
beeg.com fast fuck https://tubepatrol.net/to-430357728-horny-professor-jessa-rhodes-enjoys-a-big-hard-cock.html
kaberi xxx video https://tubepatrol.net/to-169965766-brunette-teen-abagelle-banks-tit-fucks-her-boyfriend.html
1st time xnxx https://tubepatrol.net/to-94189964-romantic-dirty-fuck.html
sec xx video https://tubepatrol.net/to-985348741-small-titted-teen-fucked-by-old-fart.html
xxx vidoe indana https://tubepatrol.net/to-140119360-dana-vespoli-diary-ava-dalush-sara-luvv-tyler-nixon-logan-pierce.html
up vdo xxx https://tubepatrol.net/to-8468126194-british-milf-fuck-hard-2.html
बीएफ चाची की https://tubepatrol.net/to-604366674-kinky-office-workers-lisa-ann-tori-black-love-masturbation-in-the-room.html
brittany white anal https://tubepatrol.net/to-355251977-horny-slim-brunette-steal-big-cock-sisters-boyfriend-for-deep-throat-blowjob-play-time.html
bruno beast porn https://tubepatrol.net/to-806777400-weird-nympho-maxi-booty-never-minds-licking-billy-glides-asshole.html
full story xxx https://tubepatrol.net/to-86967969-coach-mclane-stops-by-jennas-house.html
bf xxx wapking https://tubepatrol.net/to-0222323-18-year-old-cute-nikita-taking-a-fat-black-cock.html
toture sexy teacher
Dianarix 2023/04/01(20:02)
prone videos 18 https://vegasmovs.info/video-242560494-juggy-venezuelan-housewife-sheila-ortega-gets-intimate-with-cable-guy.html
school student xxvideo https://vegasmovs.info/video-44410776-erotic-sex-art-video-of-a-hottie-jilling-off.html
hendead xxx vedio https://vegasmovs.info/video-803276832-thirsting-for-cum-voluptuous-aurora-snow-wins-a-black-cock-for-blowjob.html
rajiv wab xxx https://vegasmovs.info/video-462838962-hunk-is-pounding-gal-after-moist-oral-stimulation.html
vaf video xxxx https://vegasmovs.info/video-518521947-slippery-lesbian-nuru-massage-lesbians-fetish.html
nutty american fack https://vegasmovs.info/video-5097145158-via-lasciva-in-hot-russian-nubiles.html
सेकसी फिलम बियफ https://vegasmovs.info/video-0548126358-milf-stepmom-big-tits-family-threesome-with-teen-stepdaughter-and-her-stepson.html
bangladesh chudachudi video https://vegasmovs.info/video-271356627-backroom-banging-for-a-thief.html
xxx dr mp4 https://vegasmovs.info/video-346061082-busty-blonde-holly-claus-rides-her-lover-and-gives-him-blowjob.html
allegra cole xxx https://vegasmovs.info/video-787133049-ariana-marie-and-samantha-played-hide-and-seek.html
xxx co vi https://vegasmovs.info/video-930960222-beautiful-babe-with-tattooed-body-fucks-her-holes.html
sexy video mali https://vegasmovs.info/video-925562397-lustful-lesbian-girls-playing-with-each-other.html
xxx hd sucam https://vegasmovs.info/video-690175068-shemale-agatha-gets-her-meaty-cock-sucked.html
www sexy vidoes https://vegasmovs.info/video-638830125-natural-busty-blonde-anal-fucked.html
finger oldman sex https://vegasmovs.info/video-9095132493-amateur-russian-girl-hooks-up-with-one-guy-on-the-first-date.html
3g के बीएफ https://vegasmovs.info/video-997078401-sophie-dee-enjoys-juicy-dick-of-will-powers-and-fucks-doggy-style.html
romantic sexcy video https://vegasmovs.info/video-144839064-babe-charms-guy-with-her-skillful-knob-riding.html
kajol hd xxx https://vegasmovs.info/video-583578942-saucy-blonde-wench-nikki-grind-takes-a-massive-black-stick-in-her-cunt-from-behind.html
sexy chuda chude https://vegasmovs.info/video-574758441-asian-redhead-and-brunette-tribbing.html
teacher gril xxx https://vegasmovs.info/video-3754121127-mind-if-stepmom-joins-you.html
new porn xxx.com
DevinаWar 2023/04/01(19:27)
xxx 20 17 https://tubepatrol.porn/mov-441577074-nathan-threat-bangs-bootylicious-savannah-parker-doggy-style.html
kolkata sonagachi bf https://tubepatrol.porn/mov-284086824-shemale-wanessa-bysmark-gets-her-tits-fucked.html
xnxxx beeg veido https://tubepatrol.porn/mov-141973417-juicy-bbw-with-huge-tits-sophie-dee-giving-a-blowjob-and-fucks-on-a-poolside.html
xxx video downalad https://tubepatrol.porn/mov-952323787-momoko-undresses-and-shows-her-hairy-cunt.html
www xnxxindiansexvideo com https://tubepatrol.porn/mov-890526764-dutch-redhead-slut-fucks-her-taxi-driver.html
download jizzing mobile https://tubepatrol.porn/mov-575338196-how-long-can-you-stand-so-there-you-are-a-qualified-computer.html
hd sex15yas sex https://tubepatrol.porn/asian-lesbian.html
bhujpuri sixe video https://tubepatrol.porn/mov-322047886-handsome-lad-strokes-dick-and-cums-on-tits-of-gal.html
nushrat bharucha xxx https://tubepatrol.porn/mov-4980194275-pov-anal-sex-big-booty-riding-pmv-hip-hop.html
dani lanio nude https://tubepatrol.porn/mov-679470239-frisky-bitches-hazel-allure-maria-sanchez-and-nikki-blake-having-fun.html
xxxx video aorat https://tubepatrol.porn/mov-700920935-milf-boss-alana-evans-sucking-cock-in-her-office.html
lambi chut sex.com https://tubepatrol.porn/strap-on.html
office boys xnxx https://tubepatrol.porn/mov-43856781-busty-blonde-mature-milf-wants-that-hard-cock-inside-her.html
desi aunti fick https://tubepatrol.porn/mov-004426662-cosplay-babes-the-punisher-has-huge-tits.html
kajal xxx vidos https://tubepatrol.porn/mov-6254142268-amrell-goring-5.html
step mother mating https://tubepatrol.porn/mov-666419569-black-pregnant-lactating.html
xxxbf n hid https://tubepatrol.porn/mov-482021515-gorgeous-trainee-having-her-pussy-fucked-for-cash.html
bangborse sex com. https://tubepatrol.porn/mov-459568690-cassidy-banks-enjoys-getting-doggystyled-by-logan-log.html
छतीसगढी बियप xxx https://tubepatrol.porn/mov-382429573-ferrera-gomez-in-a-costumed-threesome-sex.html
redhead foxy90 porn https://tubepatrol.porn/mov-693077743-dyked-blonde-teen-licks-milf-headmistress-pussy.html
Прочная тара для компаний
Barbarasab 2023/04/01(18:26)
[url=http://rusplomba.ru/]мусорные мешки 120л[/url]
Клуб любителей легалайза
JerryBor 2023/04/01(18:17)
[url=http://shkafonion.com/]Купить гашишь[/url] — На этом сайте можно посмотреть оптимальные цены по Москве на любой товар.
Можно ознакомиться для общей информации.
[url=http://shkafonion.com/]купить грамм гашиша[/url]
[url=http://shkafonion.com/]купить закладку бошки гашиш[/url]
[url=http://shkafonion.com/]купить марихуану закладку[/url]
[url=http://shkafonion.com/]гашиш 1 грамм купить[/url]
[url=http://shkafonion.com/]гашиш купить интернет[/url]
[url=http://shkafonion.com/]гашиш можно купить[/url]
[url=http://shkafonion.com/]где купить гашиш[/url]
[url=http://shkafonion.com/]где купить марихуану[/url]
[url=http://shkafonion.com/]где можно купить гашиш[/url]
[url=http://shkafonion.com/]где можно купить марихуану[/url]
[url=http://shkafonion.com/]купить гашиш бошки[/url]
[url=http://shkafonion.com/]купить гашиш закладка[/url]
[url=http://shkafonion.com/]купить гашиш через телеграмм[/url]
Одобрено модерацией.
porn marathi lavni
Caleberumn 2023/04/01(16:26)
spangbang indian sex https://tubepatrol.net/to-4961107173-jasmine-jae-is-sucking-the-huge-cock-and-her-hb-is-none-the-wiser.html
desi bf download https://tubepatrol.net/to-409814817-criss-strokes-and-his-sexy-boss-brandi-love.html
rajwap xyz pemerkosaan https://tubepatrol.net/to-25755499-small-titted-amsterdam-whores-creampie.html
www sex movies https://tubepatrol.net/to-4250193145-milk-enema-squirting-lez-gets-anally-fisted.html
etheen xxx londan https://tubepatrol.net/to-042827924-stepmom-bianka-threeway-with-teen-couple.html
jor jabasti bengali https://tubepatrol.net/to-521224911-cute-lovely-chick-carrie-wanted-to-fuck.html
indian hospitalbsex videos https://tubepatrol.net/to-209250153-2017-sucking-fucking-cumshot-porn-compilation-p2.html
japan ke.sexy blue https://tubepatrol.net/to-919540030-mature-and-young-lesbians-licking-out-each-other.html
bidesi women sex https://tubepatrol.net/to-23329625-erotic-art-video-with-two-lovers-fucking-hard.html
dog focking xxx https://tubepatrol.net/to-540738868-darling-drives-lesbian-chick-mad-with-cunnilingus.html
dating sexy dekhne https://tubepatrol.net/to-171528961-panty-pops-09-august-ames-holly-michaels-luna-star-vicki-chase-kevin-moore.html
comedo sex movie https://tubepatrol.net/to-78766193-three-busty-pornstars-and-a-nextdoor-guy.html
xxx 10 minutes https://tubepatrol.net/to-644526611-full-version-sb892-telegram-korean-redroom-yadongbang-porn.html
bangle xxx vedeo https://tubepatrol.net/to-897634557-older-babes-bottoms-need-wild-fucking.html
father fuck videos https://tubepatrol.net/to-107522991-dicks-too-many-to-count-and-1-czech-girl-go-at-it.html
amwf peta jensen https://tubepatrol.net/to-1153126128-cake-fun.html
बीऐफ हिन दी https://tubepatrol.net/to-494323476-teen-wraps-her-tiny-hands-around-his-big-dick.html
xxxvideo topchani hd https://tubepatrol.net/to-5920174326-amateur-fingers-herself-after-sunbathing.html
xxx vaio gajrt https://tubepatrol.net/to-393731398-pre-party-surprise-by-sapphic-erotica-sensual-erotic-lesbian-porn-with-sylvia-lauren-and-bunny-babe.html
xxx highvoltage sex https://tubepatrol.net/to-501845258-big-butt-busty-cowgirl-ride-big-toy.html
s3g poran video
ChristopherkeypE 2023/04/01(16:25)
japan six rip https://vegasmpegs.info/mov-574250184-cocksucking-after-a-blind-date.html
बफ क ष https://vegasmpegs.info/mov-078818418-redhead-dani-jensen-gives-footjob-and-blowjob.html
indian mallu topless https://vegasmpegs.info/mov-477176913-slutty-and-pretty-taxi-driver-daisy-marie-pleases-the-cocks-of-her-clients.html
sunyleone xxx aoudio https://vegasmpegs.info/mov-50614191-sunny-leone-oily-in-the-tub.html
xxx money czech https://vegasmpegs.info/mov-634184145-piper-perri-gets-fucked-by-cougar-lesbian.html
joox sex uideo https://vegasmpegs.info/mov-956510964-burning-angel-kleio-lesbian-rooftop-romp.html
ddf pron hd https://vegasmpegs.info/romanian.html
peli pela xxx https://vegasmpegs.info/mov-068314590-sarah-vandella-tommy-gunn-in-ass-master-piece.html
teri marlow porn https://vegasmpegs.info/mov-6892122267-sexy-ebony-from-dateblackmilfsdotcom-sucks-his-dick-until-he-cums.html
rikki nyx porn.com https://vegasmpegs.info/mov-249042267-brunette-in-leggings-jerks-and-fucks-hard-dick.html
dog ladki bf https://vegasmpegs.info/mov-515932866-amateur-blonde-eurobabe-screwed-for-cash.html
taya valkyrie naked https://vegasmpegs.info/mov-613712592-eva-karera-seth-gamble-in-my-friends-hot-mom.html
xxx vdo bdm https://vegasmpegs.info/mov-835436592-hottie-is-having-a-time-with-her-horny-cookie.html
sex video assem https://vegasmpegs.info/mov-705016584-erito-sex-camp-part-1.html
porn of subhasree https://vegasmpegs.info/mov-016444656-sweet-girl-olivia-lee-ass-ripped-on-cam.html
hd sex newxxx.com https://vegasmpegs.info/mov-138484008-lustful-brunette-kendra-secrets-sucking-big-black-cock.html
naughty milf xvideos https://vegasmpegs.info/mov-885222432-lustful-babe-begins-groaning-from-lots-of-orgasms.html
koyla sex video https://vegasmpegs.info/grinding.html
hote xxx porn https://vegasmpegs.info/mov-804568401-hot-pregnant-chick-with-big-tits-gets-fucked-hard.html
desi maid saree https://vegasmpegs.info/mov-762764841-fiery-and-tied.html
officers sex video
Dominichorse 2023/04/01(14:29)
napal xxx vedeo https://vegasmpegs.info/mov-888160059-muscle-guy-is-big-enough-for-two-steamy-horny-girls.html
bubus chusna sex https://vegasmpegs.info/mov-032044365-extra-tight-pussy-of-cindy-starfall-fucked-in-hardcore.html
doctor pesant xxx https://vegasmpegs.info/mov-284134221-i-find-my-sister-and-her-boyfriend-fucking-in-the-bathroom-part-2-leandrozimmer-lolitaabney-chiquicandy.html
bd nigi xxx https://vegasmpegs.info/mov-199936296-darling-delights-lesbian-chick-with-cunnilingus.html
xxxxxx sexy nxn https://vegasmpegs.info/mov-7144148493-sexmex-lore-sexlove-first-anal-14092020.html
sunny tamil sex https://vegasmpegs.info/mov-428424471-amateur-ffm-amazing-threesome.html
yeapornplease old mom https://vegasmpegs.info/mov-961722000-kitty-lovedreams-fucker-left-huge-gapes-in-her-tight-ass-hole.html
seriousporn south africa https://vegasmpegs.info/mov-7035120495-horny-bffs.html
raipurvillage bahu sex https://vegasmpegs.info/mov-463442031-bruna-lovately%09%09inflatable-buttplug-and-topping-creampie.html
new gairl sax https://vegasmpegs.info/mov-814414833-teen-brunette-babe-hadjara-gets-fucked-by-bearded-old-man-and-licks-his-ass.html
ngentot pake baju https://vegasmpegs.info/mov-790530543-beautiful-pornstar-kitty-jane-public-sex-orgy-gang-bang-street-orgy-with-several-random-strangers.html
blacked.com sex videos https://vegasmpegs.info/mov-459526545-hot-3d-anime-slave-in-tentacles-give-head.html
desihouse wife chiting https://vegasmpegs.info/mov-739312641-give-me-more-staring-bobbi-starrchris-strokeseric-swiss-and-voodoo.html
bhabi gosol kora https://vegasmpegs.info/mov-60861942-18-year-old-ashley-adams-demonstrates-some-intense-dick-sucking-skills.html
xxxbokep saudi arabia https://vegasmpegs.info/mov-7575169302-big-tiddy-yoga-bae.html
sexay video hd https://vegasmpegs.info/mov-867456783-shy-legal-age-teenager-deepthroats-big-pecker.html
xxx vibes 2019 https://vegasmpegs.info/speculum.html
xxx per jali https://vegasmpegs.info/mov-342910944-tight-teen-pussy-on-the-menu.html
नींद में चुदाई https://vegasmpegs.info/from-behind.html
suny lion video https://vegasmpegs.info/mov-2206143288-fabulous-porn-video-bondage-fantastic-its-amazing.html
sex move dwonlod
Dianarix 2023/04/01(13:00)
wwwesex video hd https://vegasmovs.info/video-742672434-redhead-slut-sucks-dick-and-fucks-doggy-style-on-webcam.html
bangladeshi notun fucking https://vegasmovs.info/video-725841015-valentina-nappi-does-anal-with-big-black-cock.html
lizzy greene naked https://vegasmovs.info/video-934628664-hotgold-sexy-portuguese-brunette.html
xxxy hindi vidio https://vegasmovs.info/video-313714509-young-slut-malia-has-superb-sex-on-the-red-sofa.html
kanpur bhabhi porn https://vegasmovs.info/video-490534251-hot-brunette-teen-sabrina-banks-disgraced-in-casting.html
mp4 porn stream https://vegasmovs.info/video-857178255-titless-mature-bitch-eva-does-her-best-while-pleasing-a-fat-dude.html
kitten wap sex https://vegasmovs.info/video-116765580-divine-brunette-sweetie-rachel-roxxx-gets-her-dirty-cunt-loaded-with-spunk.html
pagenet xxx video https://vegasmovs.info/video-835259559-attractive-redhead-penny-pax-moans-while-getting-fucked-by-black-stud-shane-diesel.html
seal pack redwap https://vegasmovs.info/video-489122301-big-tits-milf-fucks-her-pussy-with-sex-toy.html
myanmar chaung yeik https://vegasmovs.info/video-972815358-amateur-hottie-swallows-a-cum-load.html
christy mack especulum https://vegasmovs.info/video-780142227-semi-serious-couple-hardcore-fucking.html
naked sex dance https://vegasmovs.info/video-228069414-stepbro-accidentally-slips-his-cock-in-his-sis-pussy.html
sheena ryder latinaabuse https://vegasmovs.info/ball-kicking.html
china mom massage.com https://vegasmovs.info/video-8492122467-charles-dera-fucks-super-hot-girls-eating-each-others-pussies.html
nigro bigg fuck https://vegasmovs.info/video-740344716-hot-babes-in-a-threesome-sex-workout.html
hot group fuck https://vegasmovs.info/video-590033670-taxi-driver-fucked-her-passenger-anally-for-a-free-fare.html
sxi xxx scool https://vegasmovs.info/video-341810172-esperanza-gomez-mark-wood-in-my-wife-shot-friend.html
ШЄШЩ…ЩЉЩ„ ШіЩѓШі Щ…Ш±Ш§Щ‡Щ‚Ш§ШЄ https://vegasmovs.info/video-9404165154-reupload-old-vs-young-catfight.html
download xxx cartoon https://vegasmovs.info/video-478417740-aubrey-lees-pink-toes-bring-heaven.html
xxx hd nata https://vegasmovs.info/video-622078401-voracious-milf-lezley-zen-tries-numerous-positions-on-the-dick-of-bruce-venture.html
cerita ngentot familly
DevinаWar 2023/04/01(12:22)
nekkane videos 2019 https://tubepatrol.porn/mov-410931222-pierced-tongue-czech-girl-boned-for-cash.html
www khalifa sex https://tubepatrol.porn/mov-589671620-plumpy-whore-sunny-day-in-sexy-fishnet-stockings-fucks-black-dude.html
xnxx moves malaysia https://tubepatrol.porn/mov-468634037-allgirlmassage-nasty-customer-romi-rain-wants-to-taste-reena-sky-s-camel-toe.html
nxnxn mom video.com https://tubepatrol.porn/mov-071017438-busty-jayden-jaymes-gets-nailed-by-muscled-jerry.html
hinjra pussy sex https://tubepatrol.porn/mov-9748146101-blonde-short-haired-gf-quickie-on-couch.html
cute teen tali https://tubepatrol.porn/mov-71499367-gorgeous-nicole-aniston-fucked-by-xander-corvus.html
akari hoshino video https://tubepatrol.porn/mov-021429587-fairy-tail-xxx-parody-trailer-2.html
vidish xxx video https://tubepatrol.porn/mov-4316143518-spying-on-busty-stepdaughter-cassidy-banks-taking-a-shower-and-playing-with-herself.html
barzel girls sex.com https://tubepatrol.porn/mov-4383136298-doctor-bangs-slim-blonde-patient.html
chaih xxx com https://tubepatrol.porn/natural-tits.html
ШЄШЩ…ЩЉЩ„ ШіЩѓШі mp4 https://tubepatrol.porn/dildo.html
in porn vedio https://tubepatrol.porn/mov-864170312-tiffany-thompson-curvy-young-brunette-strokes-her-oiled-up-body-with-vibrator.html
haunted chudai video https://tubepatrol.porn/mov-8928115233-julianna-vega-sean-lawless-violet-myers-in-deja-vu-with-this-wild-threesome-bangbros.html
teen cilran sex https://tubepatrol.porn/mov-305443034-tender-gal-tames-dudes-pecker-with-cowgirl-riding.html
jawani diwani sex https://tubepatrol.porn/mov-0877166285-teen-deepthroats-cock-pov.html
20year xxx video.com https://tubepatrol.porn/mov-518438590-sexy-massage-sluts-share-their-erotic-stories.html
sexwap cumming hd https://tubepatrol.porn/mov-568843645-sexy-girl-in-bikini-gets-paid-for-sex-xxx.html
marvadi sexsi gril https://tubepatrol.porn/mov-640164100-milf-military-olivia-austin-want-big-cock.html
chaina mom affair https://tubepatrol.porn/mov-865455190-wonderful-big-ass-of-busty-keisha-grey-gets-slammed-pussy.html
new bangla3xx x https://tubepatrol.porn/mov-243831403-fat-gal-pounding-sexy-fat-tits-plumper-ass-part-1.html
beby girl porn
DestinyRep 2023/04/01(11:41)
wwwxxx poran movie https://tubepatrol.net/to-809631141-superb-porn-scenes-in-group-along-megumi-shino.html
अमेरिका के बीएफ https://tubepatrol.net/to-1555104331-bondage-lesbian-banging.html
porn image sexy https://tubepatrol.net/to-394649861-cumwithsluts-com-slutty-step-sister-masturbates-on-cam.html
tubity sex vidios https://tubepatrol.net/to-155564957-bib-boobs-tanned-brunette-milf-jayden-jaymes-giving-a-blowjob-and-get-it-her-holes-part-3.html
pooping voyeur cam https://tubepatrol.net/to-866952960-asian-gf-riding-cock-in-reverse-cowgirl-style.html
sex videos linghear https://tubepatrol.net/to-810435317-hot-redheaded-teen-gets-fucked-by-her-bfs-friend.html
doctor sister fuck https://tubepatrol.net/to-297424751-tina-hot-and-her-stepmom-are-wet-and-in-need-of-a-big-cock.html
www.xnxx videos hd https://tubepatrol.net/to-186610769-euro-lesbian-sluts-fucking-and-squirting-on-each-other.html
milk boobms videos https://tubepatrol.net/to-799877399-dutch-belgian-teens-masturbating-together.html
girl fuck bhalu https://tubepatrol.net/to-767135039-our-anal-sunday-full-of-anal-creampies.html
lelaki jolok pepek https://tubepatrol.net/to-2337135174-julie-silver-hot-pov-blowjob-cumshot.html
kolse xxx video https://tubepatrol.net/to-319543313-stunning-babe-with-amazing-body-fucked-hard.html
xxx video धा https://tubepatrol.net/to-194228151-teen-nora-catches-sensual-jane-giving-bj.html
xxx pm video https://tubepatrol.net/to-496346158-wicked-threesome-gratifying-with-2-wild-chicks.html
sxce six xxx https://tubepatrol.net/to-2140592-the-sex-swinger-alexis-adams.html
hindi redwap rape https://tubepatrol.net/to-892479008-young-and-flexible-brunette-kimber-lay-get-fucked-by-matuer-dude-lee-stone.html
perawan dientot negro https://tubepatrol.net/to-963261966-nasty-whore-taeko-syoji-in-black-stocking-blows-cock-and-demonstrates-her-dirty-pussy.html
hard fuck cum https://tubepatrol.net/to-7964122309-stripper-with-perfect-body-and-tits.html
hindi vedio 2019xxx https://tubepatrol.net/to-605164220-teenie-catches-a-pervert-sniffing-her-panties-and-pleasures-him.html
mp4 bbw big https://tubepatrol.net/to-922072166-perverse-brunette-slut-kristyna-hooks-up-with-two-horny-dudes.html
cartoon sex hindi
DennisSpary 2023/04/01(10:59)
opan sexy bp https://stripvidz.info/vd-120118130-hot-gal-amber-cox-gets-her-wet-pussy-licked.html
aathmika hot xxx https://stripvidz.info/vd-990715063-karen-fisher-syren-de-mer-bill-bailey-in-my-friends-hot-mom.html
sexvid eosco m https://stripvidz.info/vd-8879146158-oma-facesitting.html
20age porn video https://stripvidz.info/vd-169338848-immodest-foreplays-by-lesbians-look-particularly.html
89sex videos tamil https://stripvidz.info/vd-358416314-ms-taylor-wane-seduces-her-young-student-at-her-hardcore-party.html
sanne xxx vedio https://stripvidz.info/vd-842330928-a-massage-from-an-asian-chic-turns-into-a-fuck-session.html
xxx mnasuri seksis https://stripvidz.info/vd-3309115143-deep-throated-double-fucked.html
mushilim sex sistar https://stripvidz.info/vd-042823574-horny-boy-tricks-step-mother-into-handjob-and-hot-fuck.html
xx bf mummy https://stripvidz.info/vd-6940177181-mature-couple-young-girl-hd-party-in-the.html
brother sister teamskeet https://stripvidz.info/vd-909862580-cock-collector-jackie-cruz-loves-to-masturbate-near-the-mirror.html
xxxx com 20vidio https://stripvidz.info/4some.html
mallu adult actresses https://stripvidz.info/vd-964217066-jocelyn-key-margo-black-panther-nicole-b-twiggy-in-naked-students-enjoy-hardcore-group-shagging.html
sex video 18y.com https://stripvidz.info/vd-320029982-busty-gal-august-ames-railed-by-big-dick.html
xxx बर मन https://stripvidz.info/vd-002026665-amateur-pierced-babe-blowjob.html
लोहार का xxx https://stripvidz.info/vd-544742512-sabrina-banks-gets-rough-fuck-on-her-casting.html
pron xxx vidios https://stripvidz.info/vd-893042318-hd-video-of-some-sexy-massage-sex-action.html
sunny leone bikini https://stripvidz.info/vd-4323116153-sex-ed-101-is-the-best-one.html
rap gal com https://stripvidz.info/vd-538836594-hot-dirty-talking-milf-dp-webcam-show.html
xxx sex andey https://stripvidz.info/vd-829524498-3d-big-titted-restraint-slave.html
xxx sofia adms https://stripvidz.info/vd-105764058-jav-teen-shirai-debut-uncensored-scene-blowbang.html
dad fuch daughter
Ceciliareasy 2023/04/01(10:54)
fukking of animals https://pimpmpegs.net/vid-669055048-promo-porno.html
xxx hq tv https://pimpmpegs.net/vid-1626187042-sub-throated-and-fingered.html
xxx bp gurup https://pimpmpegs.net/vid-247417342-laney-does-herself-with-a-dildo.html
पोर नसेक सि https://pimpmpegs.net/vid-986524721-pure-xxx-films-casting-an-hungarian-model.html
dog saxc movei https://pimpmpegs.net/vid-005216459-rei-mizuna-drinks-a-strangers-piss.html
xxx larki dooga https://pimpmpegs.net/vid-284431484-orgie-on-the-snow.html
handle xxx bf https://pimpmpegs.net/vid-107519564-double-the-pleasure.html
manly girl porn https://pimpmpegs.net/vid-124895078-real-estate-agent-steals-clients-hubby.html
hd ganzzo sex https://pimpmpegs.net/vid-652631950-my-dp-masturbation-leads-to-a-huge-orgasm.html
free dawnload yesxx.com https://pimpmpegs.net/vid-507242612-slender-teen-alyssa-cole-gobbles-a-huge-stiff-cock.html
cewek ngentot anjing https://pimpmpegs.net/vid-371664120-cheerful-lesbo-team-charmane-star-daisy-marie-and-kirsten-price.html
sixey xxx vdeo https://pimpmpegs.net/vid-1183171342-super-sexy-red-haired-milf-in-medical-uniform-lauren-phillips-is-fucked-by-hot-blooded-patient.html
xxx bf 20hd https://pimpmpegs.net/vid-23495193-ms-attison-helping-her-student.html
kowalaski page com https://pimpmpegs.net/vid-7969137240-sophie-alice-brushed-with-love.html
xxx videos see https://pimpmpegs.net/vid-831440682-hot-girl-fucked-and-facial.html
barzzers sex vidoes https://pimpmpegs.net/vid-8744153073-take-the-condom-off-10.html
faty lady fuk https://pimpmpegs.net/vid-292356096-sislovesme-stripping-stepsis-sucks-stepbro.html
door out xxx https://pimpmpegs.net/vid-545624041-busty-amateur-babe-sex-and-creampie.html
download nauthy korea https://pimpmpegs.net/vid-056913397-joybear-hot-lesbian-yoga-babes.html
bokep mom famili https://pimpmpegs.net/vid-889627772-we-fucked-two-hot-czech-girls-in-a-multi-guy-gangbang.html
heroine fuck videos
DeborahSycle 2023/04/01(09:38)
roja xxx movie https://pimpmpegs.net/vid-378669633-three-fluffy-sluts-rachel-starr-valerie-kay-and-cherie-magic-get-facialized-in-orgy.html
sunny xxx bideo https://pimpmpegs.net/vid-255035426-jerking-off-to-office-secretaries-goes-real-when.html
pran star xxx.com https://pimpmpegs.net/vid-16127619-nubilesporn-cali-doe-cast-kristina-bell-ep-3.html
xxxx bangla www.com https://pimpmpegs.net/vid-519340196-cassidy-banks-uses-impressive-tits-to-turn-on-guy-before-fucking-him.html
girl babe 3gp https://pimpmpegs.net/vid-0354164086-nadia-jay-gets-gangbanged-and-creampied.html
sex rosgulla full https://pimpmpegs.net/vid-8888136036-pussy-pop-extra-creamy-yum.html
xxx bhabhi kompoz.me https://pimpmpegs.net/vid-639245600-buxom-redhead-nurse-skyla-novea-gets-deeply-fucked.html
cartoon bangla sex https://pimpmpegs.net/vid-379738937-nonstop-oral-sensation-during-fuckfest-party.html
नागालैंड 3x वीडियो https://pimpmpegs.net/vid-747610956-sexy-vanessa-danny-wylde-in-my-friends-hot-mom.html
fristm girl xxx.com https://pimpmpegs.net/vid-989635655-rie-katano-skinny-jav-cougar-hairy-pussy-creamed.html
sisloveme sex video https://pimpmpegs.net/vid-719750579-kinky-italian-sluts-want-juicy-loads-on-their-faces-compilation.html
english sex uvi https://pimpmpegs.net/vid-2353112335-big-tits-big-thick-ass-petite-milf-fucked.html
wwwxxx sex download https://pimpmpegs.net/vid-883065213-blond-milf-ginger-lynn-is-a-pro-cock-sucker.html
x vidios cim https://pimpmpegs.net/beurette.html
samantha jones mermaid https://pimpmpegs.net/vid-698167343-two-sucking-heads-amanda-blue-megan-monroe.html
son sexmom wrestling https://pimpmpegs.net/vid-1711161356-ebony-chick-kira-noir-gets-messy-facial-after-rimjob-and-rough-anal-sex.html
kefla naked porn https://pimpmpegs.net/vid-6906122342-brave-whore-lucia-love-agreed-to-serve-guy-with-gigantic-cock-danny-d.html
semi hot xxx https://pimpmpegs.net/vid-790757571-wicked-asian-girl-gives-a-nice-massage-with-downblouse-action.html
brenzzers porn movies https://pimpmpegs.net/vid-2473176058-20170203-s2-mmf-bdsm-bisexual-3sum-w-bbw-fuckmeat.html
sneaky dad cheat https://pimpmpegs.net/vid-625732218-horny-hot-chick-aaliyah-love-like-rubbing-her-wet-juicy-pussy.html
nikoleta lozanova porno
Claireunofe 2023/04/01(09:27)
xnxxx p0urn video https://vegasmpegs.mobi/incestos-peru.html
xxx had cros https://vegasmpegs.mobi/porqu.html
sexy nude ragni https://vegasmpegs.mobi/too-520275832-cute-brunettes-gracie-glam-and-emma-heart-fuck-two-men-for-cumshot.html
sex vlad xxxx https://vegasmpegs.mobi/too-875247928-sex-on-the-sofa-march.html
sehx sepn xxx https://vegasmpegs.mobi/too-809515026-beauty-shae-snow-in-white-undies-gets-naughty.html
bahbbi sax salipig https://vegasmpegs.mobi/70-years-old-man-fuck-teen-girl.html
4gp free porn https://vegasmpegs.mobi/too-410423865-amateure-bumsen.html
xxx video colej https://vegasmpegs.mobi/too-926632041-sexy-lesbian-russian-teens-strapon-anal-fisting.html
sexx videoa dowenlod https://vegasmpegs.mobi/too-241343128-step-sister-fucked-in-tight-jeans.html
xexy videi download https://vegasmpegs.mobi/too-69172927-big-ass-teen-cutie-hardcore-fucked-by-older-dude-in-all-holes.html
pathan giral sex https://vegasmpegs.mobi/hentai-game-nami-fucks-her-island-s-intruder-one-piece.html
xxx maza marley https://vegasmpegs.mobi/too-022084241-well-shaped-blondie-getting-assfucked.html
milf interesting videos https://vegasmpegs.mobi/category-japanese-incest-series-matures.html
selpek sex rep https://vegasmpegs.mobi/too-313788834-onlyfans-twitter-kbj-full-version-sb892-telegram-korean-reghsks0608ahdroom-yadongbang-porn.html
sexy masaj video https://vegasmpegs.mobi/too-911364341-perfect-pov-with-a-brunette.html
xxx.com gang rape https://vegasmpegs.mobi/short-hair.html
blue blue picture https://vegasmpegs.mobi/latinas.html
free 2gp sex https://vegasmpegs.mobi/pregnant-belly-labor.html
sani leban xxx https://vegasmpegs.mobi/m-cordoba.html
సెక సీ వీడియో https://vegasmpegs.mobi/too-76421862-teen-devil-fucks-for-cum.html
jorbasti xx video
Davidetele 2023/04/01(08:56)
हीरोइन का xxx https://pimpmovs.net/videos-494690290-gilded-booty-is-golden-feat-sarah-banks.html
beej xxx video https://pimpmovs.net/videos-984744189-guy-toys-thick-cock-suck-by-carolina-abril.html
australia sexy clip https://pimpmovs.net/videos-610440760-oriental-nun-receives-gangbanged.html
tamil mom redwap https://pimpmovs.net/videos-930058033-fantastic-facial.html
big boobs honey https://pimpmovs.net/videos-523262160-jaw-dropping-flat-breasted-shemale-sandy-bangs-tight-asshole-of-black-gay.html
charlatte flair xxx https://pimpmovs.net/videos-439056168-step-mom-robot-angry-milf-fucking-her-stepplaymates-son-hard.html
neuood sexy vedio https://pimpmovs.net/videos-9078124138-fully-clothed-lesbian-milfs-having-sex.html
xxxn download vedio https://pimpmovs.net/videos-674534763-anya-ivy-gloryhole-porn-videos.html
nunziato lindi porn https://pimpmovs.net/videos-490354551-exxxtrasmall-boning-a-hot-teen-in-a-cat-costume.html
tamilian couple sex https://pimpmovs.net/videos-707892592-slave-in-a-mask-is-tied-up-and-his-mistress-is-whipping-his.html
nepali tiny fuck https://pimpmovs.net/videos-106350661-two-slutty-brunettes-cindy-dollar-and-terry-sullivan-for-a-threesome-with-a-guy.html
sex fli hd https://pimpmovs.net/videos-816434183-blindfolded-wife-fucked-in-interracial-cuckold-sex.html
meenakshi sheshadri sex https://pimpmovs.net/videos-650248600-horny-nickey-hunstman-deep-throats-daddys-dick.html
sexy hd pron https://pimpmovs.net/videos-25694580-dolled-up-teen-with-perfect-body-gets-ass-slammed.html
polish sex xxx https://pimpmovs.net/videos-30868656-kinky-yurika-fucked-in-crotchless-panties.html
pron reap com https://pimpmovs.net/videos-650724167-super-sexy-strip-of-hairy-pussy-babe.html
lisban xxx gand https://pimpmovs.net/videos-730934768-hijab-arab-egypt-teen-masturbates-her-pussy-hard-on-live-webcam.html
www exvedios com https://pimpmovs.net/videos-674524657-blonde-in-school-uniforms-likes-a-gangbang.html
dadu sex poran https://pimpmovs.net/videos-032118386-big-butt-amateur-ebony-girl-likes-riding-dildo.html
tamilgun sex sex https://pimpmovs.net/videos-6269100047-natural-busty-violet-myers-gets-her-trimmed-pussy-plowed.html
xxxx.pakistgan bbc sex.com
Bryanror 2023/04/01(07:33)
xxx vedios neow https://stripvidz.info/vd-956229322-untamed-lesbian-hardcore-teen-sex.html
cilled xxx video https://stripvidz.info/caught-masturbating.html
ilove xxx hd https://stripvidz.info/vd-7486177152-elegant-blowjob-milf-babe-hot-erotic.html
rajwap animal fuk https://stripvidz.info/vd-630949041-brazzers-cheating-wife-vicki-chase-loves-anal.html
www.xxx scoolh videos.com https://stripvidz.info/vd-088364841-shy-teen-gives-the-best-mia-khalifa-tries-a-big-black-dick.html
mms hotel video https://stripvidz.info/vd-086457632-concupiscent-legal-age-teenager-bitch-enjoys-bbc.html
joy porn videos https://stripvidz.info/vd-944113107-skinny-erica-fontes-in-hardcore-casting.html
saxi xxx vedio https://stripvidz.info/vd-0878156183-skinny-pale-gal-on-long-legs-switches-fake-d-for-a-real-one.html
kompoz eu kom https://stripvidz.info/vd-331849160-sexy-babe-jillian-janson-is-eager-to-get-that-good-dick.html
www.japanxxx video com https://stripvidz.info/vd-7876111285-kelly-turner-khloe-kapri-fucks-like-a-goddess.html
सेक स 2022 https://stripvidz.info/vd-403773150-milf-doxy-marina-gets-fucked-by-dildo-in-dirty-bdsm-sex-video.html
sexvidio hindi desi https://stripvidz.info/vd-927910182-phoenix-marie-carlo-carrera-in-my-wife-shot-friend.html
anreay sex videos https://stripvidz.info/vd-022965899-dirtystepsister-dirtiest-sisters-compilation-2018.html
joanne salley porn https://stripvidz.info/vd-579147721-brooklyn-rose-sex-movies.html
indian sexy videoxxxx https://stripvidz.info/vd-2401191372-unzip-and-slip.html
x bp bf https://stripvidz.info/vd-439812926-glamourous-basketball-player-jessica-jaymes-shows-the-best-result.html
cute sexy girls https://stripvidz.info/vd-714740215-mr-black-takes-out-all-his-anger-on-shanes-tight-teen-pussy.html
xx xxx vedou https://stripvidz.info/vd-2827179100-crazy-adult-movie-big-tits-newest-take-a-look.html
julie cash mandingo https://stripvidz.info/vd-8288130485-sky-bound-part-2.html
indians sex mms.com https://stripvidz.info/vd-088447540-18yo-high-school-girl-fucks-cunt-and-ass.html
www xxx а¤Ёа¤…а¤ё
DevinаWar 2023/04/01(05:32)
brazzer american sex https://tubepatrol.porn/mov-069666330-dollars-for-teen-bobby-dylan-from-her-steppapi.html
behna xxxx vedios https://tubepatrol.porn/mov-008012862-liza-del-sierra-jordan-ash-karlo-karrera-in-naughty-office.html
bf xxnnxxxx video https://tubepatrol.porn/mov-5492136446-dc-comics-porn-parody-redhaired-beauty-maxima-and-man-of-steel.html
mizo in pawngsual https://tubepatrol.porn/mov-208131913-big-tits-stepmom-diana-doll-threesome.html
rashi khanna nude https://tubepatrol.porn/mov-2587141238-stepbro-oils-up-sorority-stepsis.html
japn sistar saxy https://tubepatrol.porn/mov-225234779-amile-waters-and-miss-suckable-big-booty-ebonies.html
nxxxnx com video https://tubepatrol.porn/mov-582931522-shell-do-anything-for-that-pearl-necklace.html
plus size pronstar https://tubepatrol.porn/mov-881874626-dilating-assholes-of-angelina-crow-and-kream-looks-fantastic.html
without internet porn https://tubepatrol.porn/mov-231736399-sleeping-stepdaughter-fucked-by-dad.html
madam hq sex https://tubepatrol.porn/mov-292844244-anal-porn-video-with-my-adorable-brunette-gal-xxx.html
london rain xxx https://tubepatrol.porn/mov-186624623-sex-machine-fucking-deep-weet-pussy-in-bed.html
porn videos downoad https://tubepatrol.porn/mov-3177147203-full-cece-capella-gagging-sloppy-face-fuck-extended-version.html
ma sexi beta https://tubepatrol.porn/mov-550775055-pure-redhead-lory-jane-lets-bf-stretch-her-teen-pussy-and-asshole.html
redwap smoll boy https://tubepatrol.porn/mov-93766923-the-cook-imagines-how-he-fingering-zaya-cassidys-tight-pussy.html
xxxx video corrian https://tubepatrol.porn/mov-1872187366-the-wedding-singer.html
xxx а¤°а¤їа¤ња¤І а¤џ https://tubepatrol.porn/mov-077183010-fabulous-babe-maria-ozawa-fucks-in-the-fast-food-place.html
ass xxx video https://tubepatrol.porn/mov-185423812-3-pornstars-strapon-anal-gape-licking-alysa-isabella-clark-roxy-raye.html
saxy videoshd download https://tubepatrol.porn/mov-443672823-petite-blond-babe-erica-fontes-gets-her-snatch-drilled-from-behind.html
new rape rajwap https://tubepatrol.porn/mov-2807143159-cute-teen-raver-chick-multiple-creampie.html
saki hatsumi uncensored https://tubepatrol.porn/mov-691971576-double-dick-penetration-is-what-memphis-monroe-dreams-about.html
hot girls fuking
DestinyRep 2023/04/01(04:49)
priest fuck bride https://tubepatrol.net/to-622833850-brooklyn-chase-a-busty-wife-fucked-in-front-of-her-husband.html
shilpak xxx video https://tubepatrol.net/to-1921136371-privatecom-kira-queen.html
vegina xx videos https://tubepatrol.net/to-916041058-brunette-sexy-teen-creamy-pussy-toying.html
sunny level xnxx https://tubepatrol.net/to-628559483-milf-spread-pussy-readies-for-wetvibe-sex-toy-vibration-to-climax.html
choti skool girls.com https://tubepatrol.net/to-997878546-fuckable-mulatto-milf-desi-mahem-will-drive-you-crazy.html
xxxxx nindn ocm https://tubepatrol.net/to-458323717-skinny-asian-webcam-girl-dances-for-you.html
porn 300sex hindi https://tubepatrol.net/to-155432832-blonde-wife-fucks-her-real-estate-agent-when-hubby-is-away.html
lily carter beeg https://tubepatrol.net/to-842831794-crazy-afterparty-group-sexfest.html
old ma xxx https://tubepatrol.net/to-045037256-the-school-slut.html
xxx vadio.com download https://tubepatrol.net/to-6387192416-sport-babe-lily-love-gives-her-head-and-gets-fucked-on-pov-camera.html
usa 3x videos https://tubepatrol.net/to-1933192492-sexstarved-wife-taylor-wane-goes-black-in-front-of-her-cuckold-husband.html
xxx hd hinadi https://tubepatrol.net/to-5219157163-slut-wife-creampied-by-rough-bbcs-in-boston-hotel.html
df6 sex indian https://tubepatrol.net/to-9879125157-fck-in-bathroom.html
xxxnx angalen jule https://tubepatrol.net/to-522748315-valentina-valesquez-charming-latina-teen-gangbang.html
free porn semi https://tubepatrol.net/to-0167197173-best-friend-with-big-cock-fucks-my-hot-sister.html
xxxxx bf а¤а¤ња¤ЄаҐЃа¤°аҐЂ https://tubepatrol.net/to-513330394-make-it-squirt-today-w-wetvibe-sex-toy-her-craving-pussy-cant-wait-any-longer.html
office sex breast https://tubepatrol.net/to-96670552-blonde-fetish-babe-satine-sparks-lesbian-bondage.html
vilage house porn https://tubepatrol.net/karups-private-collection.html
xxxschools india videos https://tubepatrol.net/to-412838847-chick-is-having-a-moist-cumhole-playing-session.html
sanyy livan xxx https://tubepatrol.net/to-615843014-crazy-group-sex-with-two-hotties-scene-2.html
xnxx hot brazzarse
CarterIdomi 2023/04/01(04:20)
casual teen x8 https://vegasmpegs.mobi/too-274275643-wondrous-jewels-jade-gracie-glam-suck-the-shlong-of-christian-xxx.html
jacleen xxx vidios https://vegasmpegs.mobi/asa-akaira-sex-with-feet-and-feet-jewalary.html
sex video bedardi https://vegasmpegs.mobi/nika-noir-big-cock-crazy-4.html
nerod xxx video https://vegasmpegs.mobi/too-594844839-hot-black-chick-went-porno-on-her-voyeur.html
narnia girl sex https://vegasmpegs.mobi/masturbate.html
xxx pond hindi https://vegasmpegs.mobi/too-4524198195-naive-step-sister.html
mom and videofuck https://vegasmpegs.mobi/too-547443261-she-knows-xxx.html
blekc girl xxxhd https://vegasmpegs.mobi/holly-binder.html
adult joy bokep https://vegasmpegs.mobi/too-782015388-kendra-lust-danny-wylde-in-my-friends-hot-mom.html
deliveri sex com https://vegasmpegs.mobi/yiesna.html
सनी व हिडीओ https://vegasmpegs.mobi/too-046284835-ejaculate-with-your-dick-all-over-me-daddy.html
beautfull girls xxx https://vegasmpegs.mobi/too-1302103291-kira-noir-xander-corvus-in-bust-in-my-bubble-bath-brazzers.html
sunni levon xxx https://vegasmpegs.mobi/too-1440130576-babe-in-lingerie-and-stockings-christiana-cinn-is-fucked-by-hot-blooded-lover.html
momdan bf chudai https://vegasmpegs.mobi/alluring.html
bali xxx video https://vegasmpegs.mobi/below18.html
sexy vido opn https://vegasmpegs.mobi/too-070162871-skinny-chick-loves-her-boyfriends-huge-cock.html
aletta ocean family https://vegasmpegs.mobi/too-576341784-khloe-kapri-kissing-spanking-slapping-and-rough-sex.html
sex sex fuking https://vegasmpegs.mobi/too-064570171-shemale-mom-johanna-b-fucks-a-guy-furiously.html
hip kissing xxx https://vegasmpegs.mobi/too-906233246-sweet-hot-chick-loves-cock-for-her-wet-juicy-pussy.html
hd xxx sehrish https://vegasmpegs.mobi/too-313037290-hot-chick-is-imbibing-chaps-white-drink-hungrily.html
english xxx bideo
DeliaEmemn 2023/04/01(03:21)
etiopian habsha sex.com https://sexotube2.info/play-800359527-lesbian-climaxes-from-oral-sex-live.html
brest tasty sex https://sexotube2.info/play-8448155350-cumshot-loving-euro-babes-facialized-at-party.html
xxx full body https://sexotube2.info/play-288615451-charlee-chase-kris-slater-in-my-friends-hot-mom.html
disgrease in public https://sexotube2.info/play-308513848-lexi-bloom-michael-stefano-in-naughty-book-worms.html
indian xxx bahabhi https://sexotube2.info/play-67088484-lucky-tit-lover-gets-to-fuck-two-busty-beauties.html
hot ts vixxenhd https://sexotube2.info/play-999913919-big-titted-jaylene-rio-gets-fucked-in-the-office-in-her-stockings.html
armpit suking porn https://sexotube2.info/play-932160648-charles-dera-tia-ling-have-some-fucking-fun-in-the-shower.html
मां बेटे सेकसी https://sexotube2.info/play-8304180147-bbc-pounds-wet-creamy-pussy-in-the-car.html
intarelocking sex 3gp https://sexotube2.info/play-377439493-kimber-woods-in-tight-yoga-pants-gets-ass-worshipped-by-her-instructor.html
readwap hd in https://sexotube2.info/play-401776868-wine-cigarettes-nipple-twisting-masturbation.html
sax vibeos com https://sexotube2.info/play-9017147333-18-year-old-asian-model-with-perfect-body-wants-sex-during-interview-psychop.html
xnxxxx hd porne https://sexotube2.info/play-329711606-beautiful-babe-adrienne-masturbates-using-a-banana.html
new xxx photo https://sexotube2.info/play-0322158047-hungrylips-asmr-full-nude-and-spanking-custom-video.html
x vides 2019 https://sexotube2.info/play-057730839-kinky-ho-lilli-dixon-railed-by-big-cock.html
xxx sex jepang https://sexotube2.info/play-004829713-rose-red-tyrell-loves-hardcore-anal-sex.html
sxxi hd vidio https://sexotube2.info/play-6318110106-hot-nude-photos-of-muslim-mens-and-penis-actor-arab-and-penis-of-muslim.html
kristi klenot sex https://sexotube2.info/play-850543659-hot-college-fucking-in-the-woods-part-2.html
xnxx girl 18age https://sexotube2.info/play-868422316-wicked-girl-is-having-an-time-with-her-cumhole.html
hendi sexy nepal https://sexotube2.info/play-37024146-pussy-business.html
first time virgen.xxx https://sexotube2.info/play-994828066-cute-teen-fills-both-her-holes-on-cam.html
shamili sex video
Carltoigo 2023/04/01(01:54)
zboba kbar video https://vegasmovs.info/video-057920346-yasmine-de-leon-and-ana-foxxx-get-assfucked.html
xxx redwarp vedios https://vegasmovs.info/video-446555571-sexy-maddy-oreilly-wants-to-fuck-virgin-sara-luvvs-tight-asshole.html
police xxx milk https://vegasmovs.info/video-8894131314-trick-for-a-treat.html
xxx videos had https://vegasmovs.info/video-077630751-lucys-casting-she-wants-to-work-in-hardcore.html
lust rape porn https://vegasmovs.info/video-335466447-thought-provoking-babe-masturbates-and-toys-her-pussy-outdoors-solo.html
www.mp4 porn movies.com https://vegasmovs.info/video-004651098-squirting-all-over-this-cunts-face-watch-part2-on-slut9-com.html
sexx xxx com https://vegasmovs.info/video-158115654-mom-working-milf-fucks-her-client.html
खतरनाक सेक सी https://vegasmovs.info/video-583439964-euro-milf-seduces-shy-and-busty-lesbian-babe.html
nancy kagul koroka https://vegasmovs.info/video-840018747-blonde-euro-teen-fucked-in-the-ass.html
www modals sexvideos https://vegasmovs.info/video-257265417-tia-gunn-and-angel-cakes-fucks-black-dick.html
breezer xxx vedio https://vegasmovs.info/video-2878186155-classical-sluts-porn-music-video.html
byaf xxx hard https://vegasmovs.info/video-457411761-pretty-brunette-sapphira-touches-her-pussy-lips-softly.html
pirn video bruzza https://vegasmovs.info/video-918529545-hotgold-busty-portuguese-feels-cock-numb.html
anushka xx videos https://vegasmovs.info/video-012825756-august-ames-fucks-her-coworker-alex-at-the-office-bathroom.html
bokep ayu tingting https://vegasmovs.info/video-339542448-big-ass-girlfriend-hard-ass-pounding.html
xxxx vidio hanimun https://vegasmovs.info/video-977421306-sweet-marina-angel-craves-for-a-large-cock.html
bp porn x https://vegasmovs.info/video-470963814-nudist-stepsister.html
opn sexy full https://vegasmovs.info/video-2367142455-gina-valentina-takes-cumshots-in-mouth-after-crazy-nd-hardcore-sex-fun.html
xzxx raj hd https://vegasmovs.info/video-299013654-fucking-girls-08-london-keyes-aj-applegate-gracie-glam-marica-hase-ash-hollywood-sara-luvv-carter-cruise-sasha-heart.html
www.com xix video https://vegasmovs.info/video-9178146126-mofos-public-pick-ups-sandy-ambrosia-rear-caught-in-th.html
kana ke kaf
Dominichorse 2023/04/01(00:25)
sixy hot xxx https://vegasmpegs.info/mov-737442567-step-bro-fucks-alex-blake-riding-on-top.html
new brazzers aunty https://vegasmpegs.info/mov-316560888-family-stock-baseball-practice-turns-into-a-wild-threesome.html
japan sex dawnload https://vegasmpegs.info/mov-126764037-wifey-sitting-on-the-hubbys-face-and-cumming-hard.html
jordy ell porno https://vegasmpegs.info/mov-473016123-ivana-sugar-whispers-sweet-words-of-passion-to-nia-black.html
blaked raw com https://vegasmpegs.info/mov-9094168107-pillow-fighters-and-pillow-biters.html
sex video bubu https://vegasmpegs.info/mov-044474895-sexy-and-young-babes-play-lesbian-bdsm-and-bondage.html
saneleyan xxx hd https://vegasmpegs.info/mov-629746803-dilettante-teen-cannot-stop-engulfing-large-dick.html
legea sex download https://vegasmpegs.info/mov-004244652-ebony-milf-cocksucking-in-the-car.html
xxx boobs girls https://vegasmpegs.info/mov-322978644-young-and-slim-babe-laura-gives-blowjob-to-charlie-and-bends-over-for-doggy-style.html
babees free sex https://vegasmpegs.info/mov-045112248-sex-in-the-toilet-was-never-so-hot-my-friend.html
bidesi gf porn https://vegasmpegs.info/mov-059846976-hot-latina-babe-fucks-her-fitness-trainer.html
porn nevy bf https://vegasmpegs.info/mov-802138851-busty-latina-masturbation-with-hitachi.html
bokep sedarah mp4 https://vegasmpegs.info/mov-277016805-hardcore-swallowing-performed-by-emily-austin.html
वीडियो xxx bf https://vegasmpegs.info/mov-740610387-strangers-in-the-woods.html
animal sex xxx https://vegasmpegs.info/mov-297576477-shapely-brunette-latina-babe-rides-dick-on-homemade-sex-tape.html
cassie men xxx https://vegasmpegs.info/mov-834134715-step-bro-got-hard-while-he-rubbed-her-with-a-lotion.html
nip suck indian https://vegasmpegs.info/mov-280374921-buxom-lesbians-alana-evans-missy-martinez-lick-pussies.html
x video downlod.com https://vegasmpegs.info/mov-321816312-blue-angel-masturbates-her-wet-juicy-kitty.html
fuck in gana https://vegasmpegs.info/mov-115642980-slaves-are-tied-and-given-hardcore-sm-torture.html
3gp lesbian sex https://vegasmpegs.info/mov-7559128224-1st-anal-is-the-best-anal.html
full hd xxxvideo.com
ChristianGah 2023/03/31(23:33)
www.desi magi chudai https://vegasmovs.info/video-4929186114-cfnm-femdom-skanks-take-turn-to-wank-guy.html
famliy strokes com https://vegasmovs.info/video-798542913-guy-fucks-horny-milf-and-their-sexy-babysitter.html
xxx new 2016 https://vegasmovs.info/video-513920247-brunette-daughter-takes-pounding-and-cum-in-mouth.html
xxx hot long https://vegasmovs.info/video-063371202-slutty-bitch-sydnee-taylor-wanna-get-fucked-by-bruce-venture.html
मराठी झवाझवी विडीओ https://vegasmovs.info/video-249640800-tattoed-teen-with-small-tits-blowjob.html
xxx sex imaves https://vegasmovs.info/video-658647429-wild-petite-black-chick-sperm-facials-gang-bang.html
xxx 18video xxx https://vegasmovs.info/video-187681209-hentai-ero-manga-mo-step-up-vostfr.html
छके की चुदाई https://vegasmovs.info/video-354271161-awesome-brunette-ariana-jollee-trains-herself-for-threesome.html
piss throat compilation https://vegasmovs.info/video-193549752-diana-anal-and-vag-creampied.html
video bokep syahrini https://vegasmovs.info/video-5727142461-charlie-dean-fucks-mouth-and-pussy-of-sexy-turkish-model-anya-krey.html
wazungu wakifirana exx https://vegasmovs.info/video-879515364-burning-angel-punk-rock-lesbian-hot-tub-orgy.html
monster massage xxx https://vegasmovs.info/video-746210154-ambi-andrea-veres-stefani-in-two-guys-and-hot-young-blonde-porn.html
xxx poran 2017 https://vegasmovs.info/video-617164692-chestnut-teen-jessie-andrews-hooks-up-with-a-guy-who-looks-like-ben-afflek.html
rajasthani girls bathing https://vegasmovs.info/video-31283304-ass-traffic-marathon-ass-fuck-for-anal-loving-blon.html
pakisthini 3gp xxx https://vegasmovs.info/video-2098102131-big-latina-ass-comes-for-a-good-cock.html
xxx bhavi village https://vegasmovs.info/video-331810656-emma-starr-billy-glide-in-my-first-sex-teacher.html
buttiful sex video https://vegasmovs.info/video-8626185102-germans-know-how-to-enjoy-a-mature-amateur-foursome.html
panimalar latest sex https://vegasmovs.info/video-138520254-bigtits-business-lady-fucked-by-pawn-man.html
www noughty america.com https://vegasmovs.info/video-269869509-backseat-beauty.html
salon bf sex https://vegasmovs.info/video-863354241-marc-rose-fucks-tina-kays-pussy-hard-doggystyle.html
bluefilm sex video
Dianarix 2023/03/31(22:42)
sexxxxxx girles vedio https://vegasmovs.info/video-383638758-uma-jolie-loves-hot-cum-dripping-down-her-open-legs-and-drilled-cunt.html
xxx sax game https://vegasmovs.info/video-048582306-big-tit-milf-loves-getting-fucked-by-big-young-cock.html
xnxx barzar.com youtube https://vegasmovs.info/video-331810656-emma-starr-billy-glide-in-my-first-sex-teacher.html
xxxx dies videos https://vegasmovs.info/video-810431361-slutty-black-babe-extreme-machine-pussy-sex.html
raj wap xxxvedio https://vegasmovs.info/video-2210195379-action-with-petite-babe-elsa-jean.html
xxx hd garl https://vegasmovs.info/video-995718249-bethany-benz-in-celebrity-status-bethany-benz.html
xxxvideo hd daunlod https://vegasmovs.info/video-168440127-toying-creamy-pussy-on-chair.html
www.xxx doctor injection.com https://vegasmovs.info/video-42386721-watch-natsumi-in-the-nastiest-threesome-ever.html
american xxxxx porno https://vegasmovs.info/video-635736108-petite-blonde-chick-plays-with-a-speculum.html
crazy romance porn https://vegasmovs.info/video-685374816-debbie-white-drills-brandy-smiles-asshole-using-fat-and-long-black-dildo.html
xxx film mp4 https://vegasmovs.info/shiny.html
new xxx gao https://vegasmovs.info/video-72734349-tiffany-gets-some-cum-on-her-freckles.html
step-mom blackmail son https://vegasmovs.info/video-877074639-lustful-asian-girl-blows-cock-and-smokes-cigarette.html
akhi alamgir lyrics https://vegasmovs.info/video-362041764-karlie-brooks-goes-cock-riding-on-top-of-rich.html
yashika anand sexvideo https://vegasmovs.info/video-7225164117-music-video-3.html
जबरदस ती चोदने https://vegasmovs.info/video-118279722-kinky-nad-bitchie-kathy-gets-fucked-from-behind-right-in-the-bathroom.html
girlfriend mom sex https://vegasmovs.info/video-249068520-summer-breeze-and-nataly-von-hot-summer-pussy-lick.html
xxx cewek binal.com https://vegasmovs.info/video-583268784-dirty-brunette-whore-angelica-raven-gets-pounded-hard-from-behind.html
sexi blue clip https://vegasmovs.info/video-6846145128-spicy-busty-french-liza-del-sierra-is-getting-wild-when-receiving-a-cumshot-on-her-face.html
japan mobiel pron https://vegasmovs.info/video-744172254-curvy-cappucino-is-bouncing-actively-on-a-solid-prick.html
Спортивная одежда для футбола с быстрой доставкой в любой город РФ.
FordeTum 2023/03/31(21:45)
Ликвидация футбольной одежды и аксессуаров для мужчин, женщин и детей. Товар в наличии, спортивная форма футбольных клубов. Быстрая и бесплатная доставка по всем городам России.
[url=https://msk3.futbolnaya-forma1.ru]футбольная форма оригинал[/url]
купить футбольную форму - [url=http://msk3.futbolnaya-forma1.ru]https://www.msk3.futbolnaya-forma1.ru[/url]
[url=https://google.mw/url?q=http://msk3.futbolnaya-forma1.ru]https://google.vg/url?q=http://msk3.futbolnaya-forma1.ru[/url]
[url=http://steuerhilfe-aktuell.de/kontakt/?cf_er=_cf_process_64241c6cc1659]Недорогая футбольная форма с бесплатной доставкой в любой город РФ.[/url] 044babd
download kinu misawa
Chasefaups 2023/03/31(21:24)
brazzers milf download https://tubepatrol.net/to-032965192-stranger-shows-cuckold-how-to-fuck-wife-afina-levi-out-of-her-mind.html
xxx bido com. https://tubepatrol.net/to-2418173164-abigail-mac-pornstar-in-my-hotel.html
x videos student https://tubepatrol.net/to-699216966-silvie-delux-in-pickup-porn-video-showing-a-couple-having-sex.html
dani dalias hd https://tubepatrol.net/to-175554179-stunning-emo-teen-gf-brutal-deepthroat.html
www pron tube https://tubepatrol.net/to-589145316-ass-video-super-hot-camgirl-camlurkercom.html
taboo mom natasha https://tubepatrol.net/to-0578720-18-year-old-lola-foxx-with-her-amazing-ass.html
porm xxx hd https://tubepatrol.net/to-966159455-mature-teacher-fucks-wicked-babe-senseless.html
sex.king downdload video https://tubepatrol.net/to-874571228-perky-dykes-sunny-and-mila-are-playing-dirty-games.html
sex video dawanlond https://tubepatrol.net/egyptian.html
be xxx ma https://tubepatrol.net/to-3195187160-flavia-de-celis-bad-to-the-bone.html
www.barzza sexvideo con https://tubepatrol.net/to-463577501-awesome-blonde-babe-karen-fisher-is-horny-for-black-dude-sledge-hammer.html
school xxxx video18 https://tubepatrol.net/to-740682709-hawaiian-teen-has-body-shaking-orgasms-during-sex.html
kalayan fuckd hard https://tubepatrol.net/to-201611032-antonya-and-valentina-nappi-in-lesbian-sex.html
super sex xxxxx https://tubepatrol.net/to-82924886-hottest-girl-katrina-jade-deepthroats-thick-rod-by-the-pool.html
x3x video hot https://tubepatrol.net/to-652961442-katrina-jade-rides-the-big-dick-with-her-pierced-pussy.html
gim sex hd https://tubepatrol.net/to-328574236-gays-playing-with-beautiful-busty-chick-anrichan.html
village anuty xxx https://tubepatrol.net/desk.html
ferrari momporn co https://tubepatrol.net/to-8959173465-ough-sloppy-fuck-mouth-and-missionary-sex-with-big-boobs-teen.html
janine oil sex https://tubepatrol.net/to-358257989-smoking-hot-real-life-body-on-this-amazing-amateur-milf.html
ssxy व हिडीओ https://tubepatrol.net/to-8380190434-sports-bra-titfucking-goddess.html
Спортивная одежда для футбола с доставкой в любой город РФ.
CkwTum 2023/03/31(21:11)
Ликвидация формы всех клубов и аксессуаров для мужчин, женщин и детей. Бесплатная консультация, футбольная форма. Быстрая и бесплатная доставка по РФ.
[url=https://msk2.futbolnaya-forma1.ru]интернет магазин футбольной атрибутики[/url]
спортивная форма футбольных клубов - [url=http://msk2.futbolnaya-forma1.ru]http://msk2.futbolnaya-forma1.ru[/url]
[url=https://google.tk/url?q=http://msk2.futbolnaya-forma1.ru]http://google.je/url?q=http://msk2.futbolnaya-forma1.ru[/url]
[url=https://www.qwalis.com/en/cycling/prd/1457-10502-short-freeride-storm.html]Футбольная форма и атрибутика с бесплатной доставкой в любой город РФ.[/url] d0f044b
asian fucky.com mp4
DestinyRep 2023/03/31(20:41)
new sex videoads https://tubepatrol.net/to-398944141-messing-around-with-step-sister-and-friends-and-me-and-my-bestfriend.html
18 xxxx video https://tubepatrol.net/to-128356795-big-tits-katie-kox-titty-fucked.html
sex p0rn vide0 https://tubepatrol.net/to-979163367-apple-bottom-mztwilight-toni-sweets-starring-in-interracial-threesome-fuck-and-banging-hard.html
tamil porn masterbeat https://tubepatrol.net/to-457677939-asian-slut-ai-nonohara-undresses-and-kneels-down-for-sucking-a-cock.html
moms teacher seks.com https://tubepatrol.net/to-323623382-honeys-are-giving-explicit-pleasures-during-party.html
xxxxcc bf vido https://tubepatrol.net/to-160129125-old-cunts-and-young-pussies-lesbian-compilation.html
mahir ke xx https://tubepatrol.net/to-6749147152-tltits-and-discuntery-lips-untold-stories-of-sex-in-the-er.html
www.downlaod xxxx vidoes.com https://tubepatrol.net/yacht.html
पाओला xx foking https://tubepatrol.net/to-673752670-hot-mature-takes-dick-doggystyle.html
xxbf move com https://tubepatrol.net/to-104420167-tell-the-truth-or-do-as-we-say-when-we-say.html
nicelooking xxx sex https://tubepatrol.net/to-533454879-18-year-old-recent-to-sex-girl-screwed-in-bondage.html
sunny lione videos https://tubepatrol.net/to-3908121316-mary-jean%E2%80%99s-balloons.html
hindl bf videos https://tubepatrol.net/to-535115431-bill-bailey-kasey-chase-rebecca-blue-in-group-sex.html
goya xxx video https://tubepatrol.net/to-5393185193-cheating-wife-admits-stranger-fucks-better-then-her-husband-cuckold.html
kaloopy media porn https://tubepatrol.net/to-548135193-lecherous-hairy-lesbian-licked-by-shaved-teenie.html
lija ain xnxx https://tubepatrol.net/to-428563949-corsetclad-chick-teased-on-cam.html
hd leeza sex.com https://tubepatrol.net/to-362858826-second-job-of-my-big-tits-teacher-jessa-rhodes-is-pornstar.html
forced boy xxx https://tubepatrol.net/to-113368728-having-fun-with-valentina-nappi-karma-rx.html
snelejan xxx 3gp https://tubepatrol.net/to-819666516-busty-blonde-babe-destiny-dixon-gets-doggy-style-fucked-hard.html
xnxx full sex https://tubepatrol.net/to-880949148-big-ass-teen-alyssa-cole-fucks-her-step-brother.html
sex hd wap.net
BridjetLed 2023/03/31(20:26)
x video moves https://pimpmovs.net/videos-757356059-redhead-wet-creamy-meaty-pussy-orgasm-webcam.html
xnxx dies video https://pimpmovs.net/videos-8510164119-all-you-get.html
free oksn 181 https://pimpmovs.net/videos-619436166-cute-little-redhead-wants-to-get-fucked-a-huge-cock.html
xxx beboo hb https://pimpmovs.net/videos-926224171-cute-chicks-are-having-joy-sucking-dudes-pecker.html
londing sahir xxx https://pimpmovs.net/videos-743556325-pov-plumber-fuck.html
xxx xnxx pakistani https://pimpmovs.net/videos-642958654-hottie-bounces-on-rock-solid-fuck-stick-like-a-pro.html
scouty69 porn clips https://pimpmovs.net/videos-622310046-les-play-anal-jynx-maze-gabriella-paltrova-casey-calvert-alysa-isabella-clark-lea-lexis.html
xxx video slowly https://pimpmovs.net/videos-423736324-babe-babe-is-delighting-stud-with-racy-blow-job.html
www.morniing xxx videos https://pimpmovs.net/videos-700650464-pervert-and-old-daddy-big-cock-scary-movies-with-stepbro.html
आतंकवादी xxx hd https://pimpmovs.net/videos-441942878-virgin-suggests-her-fur-pie-as-payment.html
sex pakistani 3d https://pimpmovs.net/videos-086368530-hailey-young-takes-part-in-a-hardcore-bdsm-video-produced-by-infernal-restraints.html
godzilla sex videos https://pimpmovs.net/videos-273832317-real-estate-agent-with-big-tits-fucks-client.html
walking sex videoxxx https://pimpmovs.net/videos-4541140025-exotic-xxx-video-anal-incredible-pretty-one.html
roberta gemma bathroom https://pimpmovs.net/japanese-teacher.html
hot girls anal https://pimpmovs.net/videos-365132676-tokyo-teen-facialized-after-hardcore-fuck.html
xx.com hot sex https://pimpmovs.net/videos-489446592-porn-fantasy-vs-reality.html
2x panu video https://pimpmovs.net/videos-302550104-slutty-euro-babes-get-golden-shower-and-pounded.html
xxx hd videodonlod https://pimpmovs.net/videos-052538654-big-boob-mommy-toy-fucks-her-dripping-wet-twat-to-orgasm.html
julia nude show https://pimpmovs.net/videos-942748186-perfect-body-getting-turned-on-by-your-ombfun-vibe-commands-play-today.html
hot chudi xxx https://pimpmovs.net/videos-157336198-marina-angel-is-challenged-with-rope-bondage-sybian-deepthroat-bj-rough-sex.html
20www xxx com
CarterIdomi 2023/03/31(19:31)
jasmine ki chudai https://vegasmpegs.mobi/liverpool-scouse-jennifer-lesbian.html
hd bf search https://vegasmpegs.mobi/too-756887201-position-69-turns-into-a-cock-riding-with-too-voracious-black-haired-nympho.html
xxx blok kok https://vegasmpegs.mobi/oops.html
zxzx sexy pron https://vegasmpegs.mobi/too-175268966-slender-teen-with-small-tits-enjoys-hardcore-ass-fucking-session.html
nice ass 3gp https://vegasmpegs.mobi/lesbian-interracial-sex.html
sexe pron dops https://vegasmpegs.mobi/too-6037161212-bored-blonde-babysitter-wants-sum-fuk.html
download bokep asd https://vegasmpegs.mobi/too-038947007-flexible-youngster-with-juicy-butts-rides-cock-in-reverse.html
हॉट मूवी बीएफ https://vegasmpegs.mobi/too-0261105438-spyfam-step-brother-blackmails-webcam-step-sister.html
rafa xxx kannda https://vegasmpegs.mobi/navho.html
xxx to get https://vegasmpegs.mobi/wife.html
youporn sex video https://vegasmpegs.mobi/too-4337123303-amateur-alina-belle-gets-fucked-in-the-bus.html
synneleon xxx vibeo https://vegasmpegs.mobi/too-082043302-hot-chick-is-imbibing-chaps-white-gulp-hungrily.html
massage mia khalifa https://vegasmpegs.mobi/dorcel-gay.html
yoka hide sex https://vegasmpegs.mobi/too-45736157-fisting-and-anal-treatment-to-their-mature-patient.html
videshi sex videos https://vegasmpegs.mobi/too-941594834-horny-babe-playfully-removing-her-clothes.html
indian masturbition xvideo https://vegasmpegs.mobi/too-218174366-dirty-lesbo-slut-alysa-gap-gets-her-ass-stuffed-with-lemon.html
sexing romantic videos https://vegasmpegs.mobi/too-155723077-horny-lisa-gets-both-holes-fucked.html
xxx video news.news.sexy https://vegasmpegs.mobi/mature-lesbian-break-in-young-girl-with-strapon.html
xxxii ducking videos https://vegasmpegs.mobi/threesome.html
sridevi xxx chudai https://vegasmpegs.mobi/too-205374135-daughterswap-daughters-fuck-each-others-dads.html
saxy sex video
CarlosCidge 2023/03/31(17:53)
sister fucking brother.com https://vegasmpegs.com/play-183345230-brunette-babe-loves-when-you-are-watching-her.html
scandal streaming sex https://vegasmpegs.com/play-603019063-fuck-the-butt-klara-gold-nikki-delano-nadia-styles-chris-strokes-mark-wood.html
englesh xxx negro https://vegasmpegs.com/play-085512753-fakeagentuk-deep-throating-and-anal-from-shy-amateur.html
www bad wao https://vegasmpegs.com/play-9133182189-pmv-compilation-of-hard-big-cocks-and-big-cumshots-hard-rock-mix.html
chinease xxx video https://vegasmpegs.com/play-872849651-hardcore-black-sex-act-will-make-u-water.html
aryabhatta sex videos https://vegasmpegs.com/play-8451133024-lavishing-jenna-fox-fucked-by-her-hung-stud-charles-dera.html
vargin girl xvideo https://vegasmpegs.com/play-865439196-restaurant-bathroom-hookup.html
eva notty 2019 https://vegasmpegs.com/play-745555381-deep-anal-short-hair-russian-teen-brunette-babe.html
rucha hasabnis sex https://vegasmpegs.com/jizz.html
बगालि बिपी बिडीऔ https://vegasmpegs.com/play-973019073-xxxmen-the-hellfire-club.html
sex photoof sonaxi https://vegasmpegs.com/play-733141513-chanel-preston-sex-movies-xxx.html
kiara porn video https://vegasmpegs.com/play-725030647-millian-blu-gorgeous-ebony-babe-gorging-on-bbc.html
mom sleeping rapesex https://vegasmpegs.com/play-571057774-busty-woman-sucks-off-and-gets-nailed-at-the-pawnshop.html
mother porn affair https://vegasmpegs.com/play-4483166351-peep-show-and-tell-p4.html
madam sir xxnx https://vegasmpegs.com/play-743829483-crazy-screaming-squirting-orgasm-goth.html
xxx asia vorno https://vegasmpegs.com/play-0752144191-extreme-facial-on-black-haired-teen.html
मुस लिम बियफ https://vegasmpegs.com/play-668443726-brazzers-curvy-claire-dames-gets-a-sensual-massage.html
sunny l bf https://vegasmpegs.com/play-010237756-slender-babe-chokes-on-a-big-cock.html
cain is xxvideo https://vegasmpegs.com/play-02844385-fucking-the-headmaster-is-serious-business.html
college sexyi vedivos https://vegasmpegs.com/play-553378236-zealous-japanese-slut-tsubasa-kato-provides-horny-dude-with-rimjob.html
freah mms com
Cameronvaw 2023/03/31(16:13)
cg xvideo com https://tubepatrol.porn/mov-31164115-sunny-leone-hot-and-oily-in-the-tub.html
erica sxs bedeo https://tubepatrol.porn/mov-998246774-huge-boobs-blonde-babe-gets-dped-by-massive-black-cocks.html
indian desibsex video https://tubepatrol.porn/mov-866577551-hungry-fluffy-hooker-missy-martinez-was-born-to-please-cocks.html
actors sex vidoes https://tubepatrol.porn/mov-667842237-skyla-novea-fuck-by-tyler-at-the-shower-from-behind.html
simona drewova xxx.com https://tubepatrol.porn/mov-493472922-horny-jessica-drake-alektra-blue-and-kortney-kane-fucking-in-a-costumed-scene.html
1080p xxx vodeo https://tubepatrol.porn/mov-484374403-dirty-talk-fuck-hd-and-german-gagging-first-time-stealing-for-the.html
sex actor senika https://tubepatrol.porn/mov-6237105224-naughty-stepsister-ally-tate-lets-her-bro-fuck-her-for-fun.html
free hot sexx https://tubepatrol.porn/mov-752323792-sexy-and-wild-oralsex-session-with-wicked-chicks.html
xxx vdo nijr https://tubepatrol.porn/mov-042541167-imani-rose-lesbian-hd-and-hairy-brunette-sex-hd-touching-your-best.html
xnx com 3gp https://tubepatrol.porn/mov-242443687-big-ass-valentina-nappi-and-keisha-grey.html
sani lioness xxx.com https://tubepatrol.porn/mov-848168570-muscular-milf-with-small-tits-has-pov-anal-fuck-session.html
hd sexy bidesi https://tubepatrol.porn/mov-432842680-cameron-canela-licks-lollipop-before-swallowing-huge-dick.html
animal grals xxx https://tubepatrol.porn/mov-0028166269-german-hot-milf-in-homemade-sextape-with-strange-after-party.html
सनिलेन sex video https://tubepatrol.porn/mov-797328136-busty-babe-tory-lane-loves-fucking-a-big-cock.html
xxx sex bestwap.in https://tubepatrol.porn/mov-0028166269-german-hot-milf-in-homemade-sextape-with-strange-after-party.html
mia malkova bathing https://tubepatrol.porn/mov-501135929-shaking-that-ass-and-swing-that-big-dick.html
marwadi xxxi video https://tubepatrol.porn/mov-937923141-wicked-chick-gets-both-of-her-fuck-holes-drilled.html
bbw scandal sexs https://tubepatrol.porn/mov-086574640-cock-riding-party-with-courtney-cummz-sara-jay-and-jamie-valentine.html
sisterporn with brother https://tubepatrol.porn/mov-69814914-lylith-lavey-gets-her-cunt-destroyed-by-the-security-guard.html
sxery xxx 2019 https://tubepatrol.porn/mov-074822955-racy-and-wild-anal-poundings-for-captivating-babes.html
xxx sani liu
Dominichorse 2023/03/31(16:04)
banjara sex vedio https://vegasmpegs.info/mov-2931168114-1-800-phone-sex-line-8.html
xxx video gails https://vegasmpegs.info/mov-573132474-beautiful-sweethearts-with-needs-for-hard-boners.html
xxx nx.com baeutoful https://vegasmpegs.info/mov-769936275-booby-amateur-blonde-czech-babe-nailed-for-a-few-bucks.html
dani dani porn https://vegasmpegs.info/mov-62427357-crazy-slut-slapping-her-own-tits.html
haruka aizawa porn https://vegasmpegs.info/mov-071742978-muscle-man-drilling-tight-pussy-of-brunette-babe.html
first sex porn https://vegasmpegs.info/mov-776374965-kristine-andrews-and-busty-cougar-fuck-one-handsome-guy.html
business sex vedio https://vegasmpegs.info/mov-1606180509-ashley-red-doesnt-mind-sucking-stepbrothers-big-dick-and-allows-to-drill-wet-pussy.html
xxxx.com bf open https://vegasmpegs.info/mov-1305149130-orange-you-glad.html
shoplifter x video https://vegasmpegs.info/mov-326720223-pure-xxx-films-banging-your-work-colleague.html
sexy sex karte https://vegasmpegs.info/mov-063066519-ginger-doll-eating-cock-pov.html
madhsi xxxvedo com https://vegasmpegs.info/mov-712220715-sexy-ass-college-babe-twerking-video.html
indian mobile porntube https://vegasmpegs.info/mov-138924288-incredible-public-street-sex-teen-orgy-in-the-middle-of-a-street-in-broad-daylight.html
por sxy vidios https://vegasmpegs.info/mov-1957160457-pumped-full-of-cum.html
bodo sexy videos.com https://vegasmpegs.info/mov-946538316-stunning-babe-abrill-gerald-erotic-sex.html
xxx koren v https://vegasmpegs.info/mov-6297122250-uncensored-japanese-porn-hotel-sex-with-2-pro-girls.html
nicevideo fuck porndesi https://vegasmpegs.info/mov-519742467-the-perfect-milf-jasmine-jae-gets-fucked-by-two-black-dicks.html
xxx bjnq vjbo https://vegasmpegs.info/mov-798460317-large-boobs-japaneses-wild-oral.html
xxold man with https://vegasmpegs.info/mov-352068867-hardcore-hook-up.html
xxx.com वीडियो 3g https://vegasmpegs.info/mov-703042353-perky-tits-teen-banged-by-throbbing-cock.html
japanese redwap xmom.com https://vegasmpegs.info/mov-052428726-magma-film-amateur-german-anal-teen.html
aflam bombola xx
Dianarix 2023/03/31(14:37)
bengali doctor xxxvideo https://vegasmovs.info/video-532354053-interracial-pissing-gangbang-and-orgy-with-a-blonde-european-slut.html
hot bur chudai https://vegasmovs.info/video-142270818-brownhead-japanese-babe-kana-tsugihara-shows-off-her-tiny-body-wearing-golden-colour-bikini.html
hariyani xx videos https://vegasmovs.info/video-86153730-havana-ginger-cant-say-no-to-boner.html
xxx vido g https://vegasmovs.info/video-295069182-clean-shaved-pussy-of-horny-rahyndee-pounds-the-guys-cock.html
huuheldein porno kino https://vegasmovs.info/video-156269466-wellrounded-blonde-whore-natalie-vegas-gets-brusquely-fucked-doggystyle.html
cti hospitel xxx https://vegasmovs.info/video-269548560-hairy-pussy-brunette-fucking-handicapped-sucking.html
english sexy jabardasth https://vegasmovs.info/miniskirt.html
xxxxx new foking https://vegasmovs.info/video-335744202-lesbian-teens-loving-in-bathroom.html
snuuy video xxxx https://vegasmovs.info/video-239357391-cutie-makes-her-boyfriend-go-crazy-over-her-muff.html
sex rep college https://vegasmovs.info/swedish.html
boy xxx girl https://vegasmovs.info/video-411612852-ass-hysteria-francesca-le-britney-amber-zoey-monroe-tori-avano-mark-wood-chris-strokes.html
good sex hospitals https://vegasmovs.info/video-173064060-dirty-ripping-and-ruthless-fuck-for-helen-sweet.html
chut licked fingered https://vegasmovs.info/video-519135891-bridgette-b-wants-black-cock-cuckold-sessions.html
famile sex golpo https://vegasmovs.info/video-331810656-emma-starr-billy-glide-in-my-first-sex-teacher.html
bhabhi bp picture https://vegasmovs.info/video-982922349-cute-teen-tries-hardcore-sex.html
dixa seth xxx.com https://vegasmovs.info/video-684712440-moms-cream-pie-2-m22.html
pastio local xx https://vegasmovs.info/video-040336206-stud-bangs-an-oriental-angel-with-pleasant-boobs.html
sani xxx vejina https://vegasmovs.info/video-190948521-blowjob-and-deep-asslick-with-brunette-leslie-sierra.html
अमेरिका की बीएफ https://vegasmovs.info/video-38722392-blowjob-teen-amateur-dick-drooling.html
inxxx hindi videos https://vegasmovs.info/video-622969674-bootylitious-teeny-bitch-kelsey-jones-humping-dick-on-top-pov-style.html
hot boudi photo
CarolineSon 2023/03/31(10:36)
korean stepmom fuck https://vegasmpegs.info/mov-532818504-pretty-girl-sucking-big-cock-in-the-vip.html
ben ten xxx https://vegasmpegs.info/mov-552228804-john-leslie-goes-deep-dp-2-mackenzee-pierce-eva-karera-priva-emma-heart-bea-stiel-aliz-holly-fox-erik-everhard-mark-wood-alec-knight-jerry-c-marco-banderas-ramon-nomar-david-perry-ben-english-christian-clay-toni-ribas-tony-de-sergio-mic.html
jharkhandi xx videos https://vegasmpegs.info/mov-422310735-larissa-dee-caresses-her-black-boyfriends-xxl-cock-with-her-sexy-feet.html
xxx grils3 video https://vegasmpegs.info/mov-606510261-lick-her-lovers-4-scene-4.html
होत सेक स https://vegasmpegs.info/mov-1317161286-hot-redhead-schoolgirl-fucks-her-teacher-in-a-classroom.html
intrigue 3 d https://vegasmpegs.info/mov-5001141258-mofos-real-slut-party-ashton-pierce-and-alexis-adams-v.html
afreeca sex hd https://vegasmpegs.info/mov-858968874-arab-father-and-gorgeous-mia-khalifa-popped-a-devotees-cherry.html
xxx vip bf https://vegasmpegs.info/mov-039072249-nerdy-college-chick-madison-scott-gets-banged-hard-in-the-classroom.html
xxx choda codi.in https://vegasmpegs.info/mov-626710239-blonde-teacher-with-huge-tits-karen-fisher-seduces-young-student.html
xxx fuk bengel https://vegasmpegs.info/mov-85695732-double-fucked.html
tennfedility.con sex fuck https://vegasmpegs.info/mov-107862957-busty-italian-milf-sonia-eyes-has-hardcore-threesome-with-hunks.html
xxx hbvideo s https://vegasmpegs.info/mov-195646725-tall-sexy-brunette-lassie-enjoys-a-massage-hardcor.html
indian chubby mms https://vegasmpegs.info/mov-042678441-seductive-bitch-alexis-grace-poses-on-a-cam-showing-off-her-firm-tits-and-nipples.html
sunny leone xnxxmovi https://vegasmpegs.info/mov-144144063-teen-lesbian-seduces-older-lesbian-snapchat-but-the-female-is-very.html
sakase move xx https://vegasmpegs.info/mov-527236434-keisha-grey-expert-big-cock-sucker.html
trepal xxx video https://vegasmpegs.info/mov-842330214-fat-grandmas-vs-hot-teens-lesbian-compilation.html
sex calg girl https://vegasmpegs.info/ball-licking.html
enimalsex man xvedios https://vegasmpegs.info/mov-784454859-nude-dilettante-is-getting-dick.html
vidio sex online https://vegasmpegs.info/amateur-anal-sex.html
xxx video dakva https://vegasmpegs.info/mov-555356277-lesbians-imani-and-dariel-lick-cunts-and-use-toy.html
dani daniels kellymadison
Dominichorse 2023/03/31(08:59)
watch video xxxx https://vegasmpegs.info/mov-754910127-blue-angel-masturbates-wearing-a-costume.html
aslin sex video https://vegasmpegs.info/mov-418734774-demure-darling-gives-boy-an-10pounder-riding.html
xxx video poro https://vegasmpegs.info/mov-35638767-bigbreasted-brunette-mona-lee-nylons-shag.html
aunty xxx com https://vegasmpegs.info/mov-551962305-manipulative-blonde-forces-two-girls-in-to-a-hot-threesome.html
zoey holloway full https://vegasmpegs.info/mov-40828689-nurse-gapes-her-unshaven-hole.html
giral xxx h https://vegasmpegs.info/mov-973242225-blonde-and-brunette-put-glitters-on-their-firm-asses.html
tushy hd videos https://vegasmpegs.info/mov-8557122249-pretty-teen-loves-being-dominated-by-many-big-black-cocks.html
zzz sexy videos https://vegasmpegs.info/mov-071342928-eurobabe-flashes-her-big-tits-and-banged-in-the-woods.html
big lun sexy https://vegasmpegs.info/mov-986978916-sexy-blonde-angel-tiffany-fox-licks-the-tip-of-the-cock.html
emmy corinee porn https://vegasmpegs.info/mov-375246945-katrina-jade-porn-videos.html
khasi porn full https://vegasmpegs.info/mov-8384143104-horny-coeds-experimenting-with-each-other-and-lucky-dude.html
xxx ceksi vidio https://vegasmpegs.info/mov-073212786-naughty-japanese-with-huge-natural-tits-neiro-suzuka-plays-with-her-toy.html
xxx v dh https://vegasmpegs.info/ethnic.html
sufeya leon xxx https://vegasmpegs.info/mov-789066135-hot-amateur-indonesian-girl-toys-her-twat-on-webcam-solo.html
lovely family sex https://vegasmpegs.info/mov-521212176-livegonzo-chanel-preston-loves-herself-some-hot-anal-se.html
Гєrsula stolf porntube https://vegasmpegs.info/mov-057222585-femdom-lesbian-suspend-and-whipping.html
qhim sexba gia https://vegasmpegs.info/sofa.html
mother son xxxsexcom https://vegasmpegs.info/mov-595716660-emma-starr-billy-glide-in-my-first-sex-teacher.html
korean blue films https://vegasmpegs.info/mov-094268772-world-biggest-black-boobs-she-is-afro-ebony-milf.html
hard xxxxxx vidio https://vegasmpegs.info/firm-tits.html
xvedio japan rafe
ChristianGah 2023/03/31(07:22)
homemaid hard porn https://vegasmovs.info/video-502328835-dyke-pleases-sweetheart-with-moist-facesitting.html
2000 xxx bf https://vegasmovs.info/video-909948048-lily-ford-and-her-bad-wifi-led-to-a-hot-fuck.html
teen sex hub https://vegasmovs.info/video-893065302-chanel-preston-rides-danny-mountains-hard-prick-with-her-ass.html
juicy boobs xxx https://vegasmovs.info/video-463412469-american-whore-story-part-four.html
pondicherry women sex https://vegasmovs.info/video-790031736-indian-desi-gets-rammed-by-a-tourist.html
bbw sex xxxx https://vegasmovs.info/video-611251458-step-sis-besley-gets-asshole-filled-by-step-bro.html
ముని సెక స https://vegasmovs.info/video-356751648-wicked-food-pleasurings-during-explicit-groupsex.html
xxx bobs photo https://vegasmovs.info/video-022811109-hot-lesbian-threesome-with-kagney-linn-kartermandy-sky-and-mercedes-lynn.html
romantic pron muslim https://vegasmovs.info/video-16555503-extremely-hot-anal-sex-massage-video.html
calabar house maids https://vegasmovs.info/video-384026286-gaping-and-gyno-toying-her-sweet-hole.html
majikan sex tkw https://vegasmovs.info/video-5473123479-hot-russian-mom-kayla-green-and-her-stepdaughter-fuck-handsome-english-tutor.html
xxx purn varta https://vegasmovs.info/video-045745263-miss-fortunes-booty-trap-xxx-parody.html
pron mai khalfi https://vegasmovs.info/video-394822197-sweetie-pie-rides-on-dudes-penis-with-urgency.html
ellie love porn https://vegasmovs.info/video-4632191175-horny-hot-babe-fuck-by-boyfriend-on-cam.html
mom mumpaisex videos https://vegasmovs.info/video-940275240-cum-addicted-black-slut-ms-juicy-gets-hammered-from-behind.html
bidesi xxx vidio https://vegasmovs.info/video-870722994-shy-white-wife-meets-black-bull-for-first-time-and-removes-condom-bareback.html
desi bhabi xvideo https://vegasmovs.info/video-3297197121-say-thats-a-nice-jumbo-lollipop-coos-lela-as-she-approaches.html
mall lift sex https://vegasmovs.info/video-147172026-stacy-snake-rides-cock-for-a-pov-homemade-video.html
xxx video pro https://vegasmovs.info/video-897936972-amateur-teen-couple-anal-sex.html
shota xxx doctor https://vegasmovs.info/video-250739814-juvenile-teen-spends-fucking-minutes-with-her-dude.html
xx sunney lione
BruceIceks 2023/03/31(05:57)
www.12yers xxx.com jabardati https://sexotube2.info/play-280868151-freaky-and-young-chick-tiffany-masturbates-with-candle.html
nuga porn dance https://sexotube2.info/play-821513193-teenie-emo-gfs-naked.html
pora video xxx https://sexotube2.info/play-9485161134-sensual-edging-handjob-with-nice-cumshot.html
girl umbrela xxnxx18 https://sexotube2.info/double-toying.html
pnor sex hd https://sexotube2.info/play-666873906-inexperienced-amateur-girls-first-sexual-experience.html
sleeping japan hd https://sexotube2.info/ffmm.html
hd xxx vestindig https://sexotube2.info/play-231576613-obese-sluts-melinda-shy-faye-gonna-be-fucked-doggy-today.html
xxx xnxx school https://sexotube2.info/story.html
सोसी बीपी वीडीये https://sexotube2.info/play-534166628-teen-masturbating-on-bed-and-gets-massage-mia-khalifa-tries-a-big.html
suking nipple gif https://sexotube2.info/play-110122704-darling-is-having-pleasure-riding-on-dudes-dong.html
barzrees techar fuking https://sexotube2.info/play-952964944-amateur-bitches-sasha-pain-and-mira-gets-brutally-doggyfucked.html
www xxxx sniluon https://sexotube2.info/play-9786122116-lovely-stubbly-experienced-female-perfroming-in-amazing-sex-action-ending-with-a-huge-cumshot.html
download video vporn.com https://sexotube2.info/play-7684107356-older-acup-lady-straddles-dude-s-condom.html
4k teen brutal https://sexotube2.info/play-566339504-big-titted-teen-fucks-step-dad.html
big boobs tnkio https://sexotube2.info/play-179524952-studio-a-02-part2-london-keyes-dana-dearmond-zoey-monroe-sadie-kennedy-sarah-shevon-clover-mr-pete-will-powers.html
india porn supply https://sexotube2.info/play-010441913-assfucking-redhead-xxx.html
xnxxx yoga class https://sexotube2.info/play-682633053-beau%09%09handjob-finish-and-pushed-in-creampie.html
katrina kaif saex https://sexotube2.info/play-931916942-girls-out-west-lesbian-hairy-cunt-eaten-out.html
sex pron vdio https://sexotube2.info/play-446967628-slow-blowjob-hd-teen-xxx-sweet-stepplayfellows-sister-revenge.html
sax xxx movis https://sexotube2.info/play-610578234-slutty-american-shemal-jacqueline-mamu-rides-a-white-guy.html
nokarani xxx sex
Chasefaups 2023/03/31(05:51)
jav hd pregrant https://tubepatrol.net/to-048055556-busty-blonde-slut-gives-head-and-rides-schlong.html
wwwwwww xxxxxxx video https://tubepatrol.net/to-999624508-pure-xxx-films-busty-blonde-cheating-on-her-bf.html
sanny sixse rep https://tubepatrol.net/to-397528773-hotmozacom-cock-hungry-mom-spreads-her-legs-for-son-in-law.html
3x chudachudi boi https://tubepatrol.net/to-136860789-slutty-chick-in-the-weird-stuff-eva-cole-sucks-a-tasty-dick-for-cum.html
downloadt xxx sex https://tubepatrol.net/to-990610034-mira-cuckold-enjoying-a-delicious-cock-with-her-friends.html
2019 xxxxx bp https://tubepatrol.net/to-741732154-cute-lesbian-teens-strapon-fuck-on-webcam.html
famli strok com.mom https://tubepatrol.net/to-993364980-two-dull-blondies-alana-evans-callie-cobra-suck-a-cock-of-horny-talon.html
redwap asian pics https://tubepatrol.net/to-758854153-cooking-milf-jasmine-jae-bakes-a-cake-while-being-fucked.html
arab anty sex https://tubepatrol.net/to-013152877-step-sis-kylie-quinn-blowing-step-bro-big-dong.html
puran hindi vf https://tubepatrol.net/to-455363841-guy-gets-to-fuck-the-both-of-his-stepdaughters.html
biqle julia ann https://tubepatrol.net/to-9267187050-timid-maid-bribed-into-giving-extra-service.html
miho ichiki neighboor https://tubepatrol.net/to-7392132462-charlie-dean-stretches-lana-roys-anal-hole-with-his-colossal-cock.html
loly 33 com https://tubepatrol.net/to-860466553-beautiful-and-sexy-dani-jensen-giving-a-blowjob.html
panu vidio hd https://tubepatrol.net/to-7599133465-stretched-out-by-fitness-coach.html
arabian xxx videos https://tubepatrol.net/to-745439401-natasha-white-in-the-great-outdoors-along-with-a-big-dicked-dude.html
naughty sexy teacher https://tubepatrol.net/to-262740855-sheena-roses-tight-pussy-is-left-gaping.html
familysinner.com sis seduce https://tubepatrol.net/to-593267472-sexited-chicks-tory-lane-dillion-harper-get-fucked-from-behind.html
redwap bohay ass https://tubepatrol.net/to-294228096-mmv-films-teen-german-couple-takes-counseling.html
डॉग चोदा चोदी https://tubepatrol.net/to-817252390-bangali-babe-and-her-boyfriend-have-hardcore-sex-in-bed.html
martala croft redwep https://tubepatrol.net/to-3737136194-crazy-adult-video-bondage-incredible-pretty-one.html
design girl xxx
DennisSpary 2023/03/31(05:38)
www.xxx वीडियो में https://stripvidz.info/vd-454851991-amateur-masturbation-gushing-orgasm-in-public-office-while-at-work.html
se xxxx com https://stripvidz.info/vd-134013640-threesome-fetish-party.html
xxx destruction sisters https://stripvidz.info/vd-8486105304-finger-bang-bang.html
bia band seks https://stripvidz.info/vd-292124186-den-schwanz-meiner-schwesters-freund-bewertet-zu-dick.html
xxx video dancing https://stripvidz.info/vd-782636483-huge-boobs-emo-whore-amazing-threesome.html
bangladeshi video p https://stripvidz.info/vd-325720753-mature-bbw-gets-her-hairy-pussy-covering-with-sperm.html
bf xxxx videos https://stripvidz.info/vd-459717841-fistingfemdom-fetishsluts.html
xxx video zpa https://stripvidz.info/vd-810828250-joybear-the-insatiable-ava-dalush.html
www.xxxx hot movie https://stripvidz.info/sniffing-panties.html
xbox porn star https://stripvidz.info/vd-260926553-natural-busty-babe-blowjob-pov-amateurs-sucking.html
sexvideos rever bath..kerala https://stripvidz.info/vd-185740230-cute-teen-babe-avalon-heart-cum-facialed.html
girl xxx video https://stripvidz.info/vd-593743170-young-ts-latina-hot-gloryhole-experience.html
hd yoga chodai https://stripvidz.info/vd-959019908-blindfolded-diana-takes-on-ematy-black-cock.html
pijat kolam porn https://stripvidz.info/vd-148749203-peta-jensen-fuck-in-her-stretched-pussy.html
bbw aloho tube https://stripvidz.info/vd-266036382-new-age-lesbos.html
ww.xxx videos com https://stripvidz.info/vd-684241977-ebony-amateur-with-a-banging-body-fucked-hardcore.html
japanese xxxx top https://stripvidz.info/vd-177622011-hot-vacation-anal-threesome-with-two-lusty-teen-sluts.html
bf full scenes https://stripvidz.info/vd-695979542-house-wife-in-funny-mask-sucks-cock.html
sax hd pan https://stripvidz.info/vd-187456585-babes-bums-is-making-dude-very-excited.html
animal 3gp sex.com https://stripvidz.info/vd-572679803-ava-rose-has-jumbo-booty-that-needs-workout-in-the-gym.html
anna eurotic tv
BridjetLed 2023/03/31(04:19)
xxxvideo dhaka bangladesh https://pimpmovs.net/vampire.html
virgin sex desi https://pimpmovs.net/videos-376538808-two-latina-lesbian-teens-webcam-toying.html
xxx phone number https://pimpmovs.net/ladyboy.html
first time varjniti https://pimpmovs.net/videos-31216375-nubile-films-tiny-teen-takes-on-two-cocks.html
xxx soniliyone video.com https://pimpmovs.net/videos-763166556-russian-bimbos-gives-a-reverse-blowjob-and-gets-fucked-from-behind-in-threesome-sex-session.html
phonerotica free video https://pimpmovs.net/videos-861922607-lust-cinema-the-erotic-hotel-room.html
mome betaxx videos https://pimpmovs.net/videos-810248765-skinny-chick-alexis-crystal-knows-how-to-please-her-man.html
masi ka choda https://pimpmovs.net/videos-87800980-sexy-chick-bella-reese-knows-what-she-got.html
nasty swingers play https://pimpmovs.net/videos-980858343-brunette-indian-gives-bj-lesson.html
sexey peshteo xxx https://pimpmovs.net/videos-4841149142-fucks-like-a-mackerel-swims.html
mom xxx zongo https://pimpmovs.net/videos-864058876-hot-summer-vacation-with-horny-chicks-dani-jensen-faye-reagan.html
nat foxx nude https://pimpmovs.net/videos-480344161-2017-ass-fucking-dick-sucking-cumshots-compilation-2.html
www barazerss com https://pimpmovs.net/videos-741246772-huge-boobs-eurobabe-railed-in-the-woods.html
vigo hot video https://pimpmovs.net/videos-734430960-big-ass-teen-solo-hd-young-lezzie-biker-girls.html
private xxx in https://pimpmovs.net/videos-244240743-cute-ebony-amateur-first-day-in-porn.html
www.xxx hd video https://pimpmovs.net/videos-791256408-russian-step-sis-susan-eubanks-forced-to-bang.html
redwap hd pijat https://pimpmovs.net/videos-131792275-bald-pussy-problems.html
sex xxx choti https://pimpmovs.net/videos-775846105-bill-bailey-let-peta-jensen-ride-on-top-of-his-cock.html
अंग रेज xxx https://pimpmovs.net/videos-852310087-puta-locura-spanish-gloryhole-bukkake.html
tubxporn in indian https://pimpmovs.net/videos-486110487-hot-teen-lesbian-sluts-fingering-and-licking-wet.html
malikin sex nokor
CarterIdomi 2023/03/31(03:30)
mil fxxxx hd https://vegasmpegs.mobi/delivery-guy.html
fucking video brazzers https://vegasmpegs.mobi/too-445915080-ebony-babe-sixtynines-before-facialized.html
trisha star porn https://vegasmpegs.mobi/%E6%B3%A2%E5%A4%9A%E9%87%8E%E5%90%89%E8%A1%A3.html
nxxx bf videos https://vegasmpegs.mobi/too-807642989-cute-schoolgirl-alice-march-cums-after-getting-pussy-licked-in-lesbian-threesome.html
alia bhatt chut https://vegasmpegs.mobi/too-199870805-stunning-brunette-bombshell-vanilla-deville-rides-and-fucks-doggystyle.html
hot tuition girls https://vegasmpegs.mobi/too-478930564-dyke-delights-chick-with-honey-pot-licking.html
pasing sex vedio https://vegasmpegs.mobi/too-393676002-hussy-slut-trina-michaels-with-big-boobs-fucking-fat-black-cock-and-sucking-it-hard.html
varjina xxx video https://vegasmpegs.mobi/too-68523951-cali-lee-plays-the-oldies.html
xxx redwap pregnant https://vegasmpegs.mobi/anal-on-skiing.html
melissa chase porn https://vegasmpegs.mobi/too-510241847-marica-hase-chanell-heart-hd-porn-videos.html
sex vedi com https://vegasmpegs.mobi/too-868932412-middle-eastern-mia-khalifa-interracialed.html
fuuka hentai naruto https://vegasmpegs.mobi/too-417770852-hungry-for-cock-teen-brittany-banxxx-gives-deepthroat-blowjob-to-talon-and-rides-his-dick-like-crazy.html
മലയാളം sex vidio https://vegasmpegs.mobi/too-781321770-harmony-vision-young-harlot-anal-summer-camp.html
new sex america https://vegasmpegs.mobi/too-686749849-jojo-kiss-hq-sex-movies.html
live sex bp https://vegasmpegs.mobi/jethalal-and-babita-jixxx-fucking.html
bokep di bus https://vegasmpegs.mobi/too-430149192-assfucked-milf.html
xxx sunny loyn https://vegasmpegs.mobi/too-051941805-lilith-shayton-stroke-awesome-blowjob-and-grinds-ass-while-gets-fucked.html
xxx www pb https://vegasmpegs.mobi/too-724519763-roccos-coming-in-america-part1-jada-stevens-chanel-preston-dahlia-sky-skin-diamond-rocco-siffredi.html
www blackid com https://vegasmpegs.mobi/too-205046204-sexy-spanish-milf-keeps-eye-contact.html
brazzers sex shotting https://vegasmpegs.mobi/odil.html
xxxc video hd.2018
Ceciliareasy 2023/03/31(03:30)
xxxxxxxxxxxxxx hd video.co.in https://pimpmpegs.net/vid-532420725-huge-boobies-stepmom-kendra-lust-threesome-on-the-bed.html
xx seksi vidio https://pimpmpegs.net/vid-885325993-sexy-hot-adriana-staring-adriana-chechik.html
xxx hd doqanload https://pimpmpegs.net/vid-119256967-fat-brunette-becki-butterfly-is-fucked-silly-by-a-bald-bastard.html
hdteen video download https://pimpmpegs.net/bbw.html
sexy chudai lovely https://pimpmpegs.net/vid-942624664-lesbian-milf-neighbours-licking-in-bedroom.html
karnataka sex viodes https://pimpmpegs.net/vid-06871213-take-it-1000-bucks-spread-your-legs.html
www xx vxcom https://pimpmpegs.net/vid-3302147087-spitroast-loving-babe-gets-jizzed.html
फादर फुक दोदर https://pimpmpegs.net/vid-992718894-girlfriend-creampied-up-close.html
japanese porn shopdownload https://pimpmpegs.net/vid-327845212-cuckold-slut-larkin-love-gets-black-dick.html
bata sex video https://pimpmpegs.net/vid-213679644-big-ass-julianna-vega-gets-pounded.html
miko ichiki mp4 https://pimpmpegs.net/vid-4348108091-amazing-xxx-clip-webcam-greatest-exclusive-version.html
sxi hat boy.com https://pimpmpegs.net/vid-696135254-bubble-butt-redhead-teen-alaina-dawson-quick-fuck-session.html
full sex ladies https://pimpmpegs.net/vid-435051193-tourist-fucks-asian-teen-prostitute.html
indian porn convincing https://pimpmpegs.net/vid-460929322-pure-xxx-films-banging-busty-gym-student.html
taapsee pannu xxx https://pimpmpegs.net/vid-403813231-india-summer-danny-wylde-in-my-dad-shot-girlfriend.html
www.xnxx videos donwod https://pimpmpegs.net/vid-300937359-brandi-coxxx-busty-black-skank-slammered-by-a-bbc.html
my 1 tube https://pimpmpegs.net/vid-8757163077-big-titted-bubble-bath.html
xxx vi hh https://pimpmpegs.net/vid-706660890-bitches-lorena-and-kalena-rios-in-breath-taking-4some-scene.html
sleeping sister vedio https://pimpmpegs.net/vid-603625817-chubby-teen-ebony-finds-a-big-cock.html
sexy sexy plme https://pimpmpegs.net/vid-748532740-cutie-hottie-chick-kimmy-granger-with.html
saxe hd boobs
Carltoigo 2023/03/31(01:04)
bokep scoll spanyol https://vegasmovs.info/video-798110877-persia-monir-danny-mountain-in-my-first-sex-teacher.html
bombole sex video https://vegasmovs.info/video-5393155092-brunette-realestate-agent-seals-the-deal-and-rides-a-thick-dick.html
sex videos naughtyamerica https://vegasmovs.info/video-482540433-booby-mommy-and-teen-clit-to-clit-fucking-on-the-couch.html
indian sister force https://vegasmovs.info/video-786635595-the-insurance-agent-promo-trailer-bolero.html
forest sex vedios https://vegasmovs.info/video-950077725-big-bottomed-bitch-aurora-jolie-moves-her-ass-fast.html
napli xxxx video https://vegasmovs.info/video-1552180461-creamy-latina-dream.html
chut marte huye https://vegasmovs.info/video-353113707-awesome-guy-fucking-an-amazing-shemale-andraia.html
ГЁgp king hd https://vegasmovs.info/poker.html
janwar xxxhd hot https://vegasmovs.info/video-924517251-deep-anal-massage-on-lisa-ann.html
office boy sexgirl https://vegasmovs.info/video-655612041-milking-all-the-problems-away.html
xxxxbf video hd https://vegasmovs.info/video-2139183114-big-tit-ass-blonde-slut-amy-brooke-is-oiled-up-then-fucked-anal.html
hindi lokel xxx https://vegasmovs.info/video-101114562-zz-girlfriend-exchange.html
mojar sex video https://vegasmovs.info/video-070927659-sweet-chick-mia-khalifa-having-a-meaty-cock-in-her.html
jam pa xxx https://vegasmovs.info/video-478558839-selena-gets-agent-big-dick-in-mouth-and-pussy.html
phstto sex com https://vegasmovs.info/video-883271157-whorish-chick-martha-elvira-gets-a-threesome-with-horny-couple.html
mouth marna xxx https://vegasmovs.info/video-279550773-legal-age-teenager-cumhole-receives-fisted.html
lamba sex video https://vegasmovs.info/video-598068171-busty-brunette-whore-rayveness-sucks-the-dick-and-gets-poked-intensively-from-behind.html
3g सेक सी https://vegasmovs.info/video-765475209-amazing-blowlerina-madelyn-monroe-teases-evan-stones-dick.html
sexcy porn video https://vegasmovs.info/video-13548780-adorable-brunette-gets-creamed-during-art-xxx-action.html
xxx hot downlood https://vegasmovs.info/video-4926132-sweet-18-year-old-ebony-pussy.html
indian xanax vidio
Cameronvaw 2023/03/31(00:14)
zhang xiangxian xxx https://tubepatrol.porn/mov-7808157280-mofos-real-slut-party-sara-luvv-and-callie-calypso-and-c.html
massage meaty porn https://tubepatrol.porn/mov-7924119447-cum-over-coffee-babes-blowjob-breakfast.html
xxx videos pasecom https://tubepatrol.porn/mov-233370257-experienced-stepmom-briana-banks-knows-what-stepdaughter-natalia-queen-desires.html
bonzer xxxxx com https://tubepatrol.porn/mov-111112190-melissa-may-in-a-black-boysuit-showing-off-her-curves.html
xxxhd video dawonlad https://tubepatrol.porn/mov-595279962-milia-doll-shares-her-boyfriend-with-her-girlfriend.html
pussy sqart xxx https://tubepatrol.porn/mov-919663832-the-masseur-his-naughty-trainees.html
mizo in pawngsual https://tubepatrol.porn/mov-816412633-ava-addams-and-ryan-mclane-fuck-like-never-before.html
संа¤аҐ‹а¤— व हिडिओ https://tubepatrol.porn/mov-857812451-milfyoga-bangbros.html
video porno pinkheartsbee https://tubepatrol.porn/dildos.html
sxe xxx vides https://tubepatrol.porn/mov-500643004-backroom-hardcore-sex-on-table-with-hot-babe.html
xxx videos bangli https://tubepatrol.porn/mov-060542950-beckie-lynn-porn-videos.html
xxx indas com https://tubepatrol.porn/mov-1163182291-smiley-super-cute-shawty-oral-in-car.html
df6 org xxx https://tubepatrol.porn/mov-693048765-asian-yuuka-tsubasi-gets-dp-with-anal-creampie.html
अक षरा xxx.com https://tubepatrol.porn/mov-302225176-overly-horny-maid-services-her-ass-with-a-dildo.html
elsa jin porn https://tubepatrol.porn/mov-2594176282-wake-up-hook-up.html
sunnyleone fucked 2017 https://tubepatrol.porn/mov-957213980-allie-jordan-derrick-pierce-in-naughty-athletics.html
simran dhanwani sex https://tubepatrol.porn/mov-251570194-gorgeous-blowlerina-provides-a-dick-with-a-handjob.html
xxx hindi mombeta https://tubepatrol.porn/mov-650016311-girlie-with-ponytail-gives-blow-before-banging.html
jens jenssex video https://tubepatrol.porn/mov-884066146-small-titty-asian-babe-rides-her-mans-huge-pecker.html
refe sex video https://tubepatrol.porn/mov-815988718-mature-guy-stretches-adn-eats-fresh-hairy-asshole-of-a-young-chick.html
xxx vdo utub
DennisSpary 2023/03/30(22:11)
hunk vedios bangole https://stripvidz.info/vd-512069987-young-babe-sea-j-raw-and-blonde-milf-darryl-hanah-share-one-cock.html
alexis rodriguez squirt https://stripvidz.info/vd-181670472-funny-chicks-in-stockings-suck-one-meaty-shlong.html
china fucking college https://stripvidz.info/vd-539968458-big-booty-hoe-busted.html
xxx bra man https://stripvidz.info/vd-27396940-latina-at-the-fiesta-facial-cumshot.html
ben 10 बीएफ https://stripvidz.info/vd-10361772-brianna-love-rammed-in-pussy.html
hindi rep xvideo https://stripvidz.info/vd-630736857-flashing-the-teacher-starring-alexia-gold.html
hd desixx vidio https://stripvidz.info/vd-936734600-dirty-threesome-bondage-with-sleazy-nene-mashiro.html
cousin sex tube https://stripvidz.info/double-fisting.html
xxvideo mia hd https://stripvidz.info/vd-620740035-innocent-asian-babe-may-thai-takes-it-in-her-tight-asshole.html
video sex timor https://stripvidz.info/vd-4644198107-sexy-alien-chicks-crave-for-semen.html
xxx sexfuck videos https://stripvidz.info/vd-8671148044-pov-sloppy-blowjob-from-divine-blonde-babe-by-pool.html
new xxx sec https://stripvidz.info/vd-938437457-hardcore-trio-with-sleazy-mom-wakaba-onoue.html
sex porn irib https://stripvidz.info/vd-492412041-hot-sex-party-with-lerika-and-pals.html
nacked sexy video https://stripvidz.info/vd-606633199-horny-babe-nickey-huntsman-dealing-with-a-meaty-cock.html
seuny leony xxx https://stripvidz.info/vd-272974058-sextractive-romi-rain-uses-her-sexy-feet-to-please-a-guy.html
maid beauty fuck https://stripvidz.info/vd-505812056-bd-off-the-boat-2.html
download xnxx indo https://stripvidz.info/egyptian.html
sunny leune sax https://stripvidz.info/vd-433918658-burning-angel-emo-babe-krysta-kaos-solo-masturbation.html
indian sex sites https://stripvidz.info/vd-646467366-skinny-jasmine-has-some-free-time-for-her-dildo.html
angelina jolie xx https://stripvidz.info/vd-7966156119-long-dicking-a-blonde-watch-part2-on-blackwhitecamscom.html
www army xxx
BruceIceks 2023/03/30(21:38)
xxx video daonlud https://sexotube2.info/play-959825487-chick-thrills-hunk-with-her-dong-riding.html
amitabh bachchan porn https://sexotube2.info/play-520445739-hawt-japanese-with-big-hooters-plays-with-a-dildo.html
xxx fulli hospital https://sexotube2.info/play-815662635-nasty-granny-shayla-laveaux-begs-for-cum-in-her-mouth-bdsm-video.html
xxx इंटरनेशनल वीडियो https://sexotube2.info/play-533854715-horny-black-stud-fucks-hard-all-holes-of-his-hot-white-step-sister.html
black monster dick https://sexotube2.info/play-962362584-beautiful-shemale-jane-marie-rides-her-boyfriend-andstrokes-her-cock.html
ball fit xxx https://sexotube2.info/play-1847157095-babysitting-in-ibiza.html
xxxx cut video https://sexotube2.info/play-392215437-monster-cock-returns.html
bellwood xxx video https://sexotube2.info/play-635633762-mmv-films-anal-the-hot-german-inspector.html
kate lambert pussy https://sexotube2.info/play-997766310-pakistani-punjabi-guy-fucking-horny-mother-in-law-with-pleasure.html
blackmil xxx vidieo https://sexotube2.info/play-356573221-three-brunette-join-some-dudes-for-a-drink-and-a-tough-fuck.html
sex ustadzah aksi https://sexotube2.info/play-474979829-busty-slut-trina-michaels-gives-an-awesome-titjob-in-the-bathroom.html
www alohatub com https://sexotube2.info/play-162162611-blackvalleygirls-hot-ebony-teen-fucks-in-fishnet.html
teen creampie melayu https://sexotube2.info/busty-asian.html
tsubasa amami unsencores https://sexotube2.info/play-860640515-aisan-suzuki-chao-used-as-sexual-prop-for-sex-ed.html
mileon video sex https://sexotube2.info/play-287973807-cum-addicted-whore-carla-cox-gonna-please-two-fat-cocks-at-once.html
oh mummy yes.com https://sexotube2.info/play-065749502-alana-rains-hd-xxx-videos.html
amily miley sex https://sexotube2.info/play-218766104-big-tit-milf-carolyn-reese-hard-fucking.html
japannese sexx viedo https://sexotube2.info/play-422747539-big-ass-latina-milf-perfect-intense-sex.html
aunty ass eat https://sexotube2.info/play-579921342-bbc-fucks-hard-innocent-college-babe.html
sabeta babe com https://sexotube2.info/play-800727679-hot-indian-webcam-girl-dildos-pussy.html
gake agent couple
Charlescloca 2023/03/30(21:14)
sexs sama hewan https://stripvidz.info/vd-132574703-nasty-dentist-uses-his-own-huge-tool-to-clean-kaylani-leis-teeth.html
meha khelifa porn https://stripvidz.info/vd-379056885-kissa-sins-belly-dancing.html
butterfly xx sexy https://stripvidz.info/vd-68022795-vee%09%09skinny-stroking-sex-machine.html
3xxx bale flom https://stripvidz.info/vd-510212764-office-rub-down.html
xxxx hindi porn https://stripvidz.info/vd-7448108175-facesitting-cellulite-ass-chubby.html
bengali navel xxx https://stripvidz.info/vd-53642600-amateur-granny-moms-kinky-lesbian-pussy-games.html
xxx hinbeh vbo https://stripvidz.info/vd-177065183-voluptuous-bitch-abbey-brooks-sucks-the-dick-and-gets-rammed-from-doggystyle.html
vdios xxx com. https://stripvidz.info/vd-330764982-puma-swede-and-jayden-jaymes-play-hot-and-sexy-lesbie-game-on-the-pool-table.html
bangali sexye video https://stripvidz.info/vd-436752473-teamskeet-brunette-gf-gags-on-big-cock.html
hindi hd video.18.sex https://stripvidz.info/vd-095545613-big-ass-bitch-rachael-madori-drenching-herself-in-oil.html
prema sex video https://stripvidz.info/vd-347543270-wicked-bitch-gets-is-pissing-on-weenie-of-her-stud.html
hd masti xxx https://stripvidz.info/vd-16287665-agata-and-karel.html
sunny chopra xnx.xom https://stripvidz.info/vd-067171038-bodacious-brunette-cutie-bambi-masturbates-on-a-sun-shiny-day.html
xxx sana leon https://stripvidz.info/vd-721461385-spoiled-girlie-ann-marie-rios-has-won-a-dick-for-a-perfect-blowjob.html
xxx xesi vedio https://stripvidz.info/vd-562639793-beautiful-brunette-deep-pussy-fucking-doggy-sex.html
xxx.com lux lennox https://stripvidz.info/vd-996036941-dudes-needs-makes-him-pounds-playgirl-fervently.html
bandhana xx video https://stripvidz.info/vd-552864871-hot-monique-alexander-doesnt-have-money-to-pay-for-pizza.html
xxxx gud mara https://stripvidz.info/vd-207048714-sexy-lesbian-students-fuck-in-jacuzzi-xxx.html
xxx scooli video https://stripvidz.info/vd-703130564-pretty-honey-sucks-on-dudes-penis-for-jizz-flow.html
ओल ड लेडीxxx https://stripvidz.info/vd-256574337-jessica-drake-teaches-kiara-diane-and-ivy-winters-how-to-eat-cunt.html
video brazerr hot
DeborahSycle 2023/03/30(20:39)
tori black high https://pimpmpegs.net/vid-913116696-hot-web-cam-girl-fucks-her-fuck-machine.html
aswariya ki chudai https://pimpmpegs.net/vid-393129089-best-cumshot-compilation-creampie-cum-in-panties-cum-in-pants-cum-in-leggings.html
sex video.com x https://pimpmpegs.net/vid-594815520-brannon-rhodes-flor-jack-spade-and-jessica-tight-can-not-resist-and-start-fucking-in-the-club.html
4k muslim porn https://pimpmpegs.net/vid-588148026-black-bbw-lesbian-midget-fat-pussy-lick-fingering.html
kamapisachi videos in https://pimpmpegs.net/vid-8036150322-eroticax-swinging-couples-waste-no-time-swapping-partners-pt-2.html
desi gujrati sex https://pimpmpegs.net/vid-115057696-ebony-teen-deepthroats-a-thick-white-dick.html
young cock xxxx https://pimpmpegs.net/vid-062128620-first-timer-brit-sucks-and-fucks.html
xxx videos inden https://pimpmpegs.net/vid-721260332-curly-haired-blonde-hooker-monica-mayhem-sucks-dick-in-69-pose.html
karimganj xx video https://pimpmpegs.net/vid-952160400-virgin-opens-up-her-pussy-for-studs-joy.html
shameless sex video https://pimpmpegs.net/vid-106712955-bendy-yoga-student-facizlized-by-her-guru.html
siri hot porns https://pimpmpegs.net/vid-5337133071-teen-with-bad-attitude-got-drenched-in-cum.html
xxxnx siz videog https://pimpmpegs.net/vid-2428106061-pristine-french-hotties-have-steamy-ffm-threesome.html
english momxnxx.com video https://pimpmpegs.net/vid-201820940-sunny-leone-offers-a-world-class-performance-in-this-scene.html
downlod hisap memek https://pimpmpegs.net/vid-129955691-naughty-euro-lesbian-sluts-have-a-lezdom-session-with-toys.html
प रोन hub.com https://pimpmpegs.net/vid-707357844-cumcovered-masturbator.html
hd xxx fukars https://pimpmpegs.net/vid-211641687-fake-cop-bangs-blonde-amateur-pov.html
ileana dcruz xxx https://pimpmpegs.net/vid-512631172-busty-cops-scene-2.html
luna benna porn https://pimpmpegs.net/vid-557829995-horny-housewife-likes-it-rough.html
brazilian girls f https://pimpmpegs.net/vid-018667922-busty-greed-eyed-diva-jasmine-rouge-inserts-butt-plug-up-her-asshole.html
rimmi stackhart porn https://pimpmpegs.net/vid-40495656-teen-got-bent-over-the-table-and-fucked-in-her-ass.html
indiyn xxvi vidio
BridjetLed 2023/03/30(19:57)
redsex wap com https://pimpmovs.net/videos-420754354-teen-vs-monster-black-cock-and-milf-night-club-xxx-prostitution-sting.html
video brazzers download https://pimpmovs.net/videos-097566650-charming-olivia-winters-shows-off-her-hairy-pussy.html
gama sex video https://pimpmovs.net/videos-762044944-sloppy-is-good.html
aimkhanpakstani sexy video https://pimpmovs.net/videos-796958249-nothing-left-to-do-but-fuck-on-a-stranded-beach.html
swwet girls masterbating https://pimpmovs.net/videos-1404182221-webcam-show-amazon-fuck-tied-up-femdom-bdsm.html
japanese vagina mulus https://pimpmovs.net/videos-251466893-letting-stepdad-bone-me-to-keep-his-mouth-shut-bdsm-european-outdoor-deepthroat.html
sunny lion sex.mp4 https://pimpmovs.net/videos-178610082-perfect-body-on-hot-webcam-girl.html
wwwxxx hd СЂСџС›Т‘ https://pimpmovs.net/videos-14827434-xxx-massage-video-featuring-teen-who-gets-nailed.html
kannada sex stories https://pimpmovs.net/videos-996128480-young-teens-in-a-crazy-group-public-orgy-gangbang-sex-in-broad-daylight.html
mia khalifa xvidoes https://pimpmovs.net/riding.html
rape naughty sex https://pimpmovs.net/videos-032294878-watersports-sluts-get-cumshots.html
desi wife sexxxxx https://pimpmovs.net/videos-044690799-casting-video-of-18-year-old-katie-ray-load-my-mouth.html
video mummy dadhotsex https://pimpmovs.net/videos-144050596-tlbc-vienna-rose-interracial-bj-and-sex.html
xdxx sex t https://pimpmovs.net/videos-679836181-personal-fitness-trainer-seduces-and-fucks-brunette-beauty-ana-rose.html
sex asian mom https://pimpmovs.net/videos-2372120018-small-mexican-takes-big-dildo.html
son n stepmother https://pimpmovs.net/videos-603052488-filhy-blonde-whore-tereza-gets-paid-for-giving-blowjob.html
xnxx maduri diksit https://pimpmovs.net/videos-1006100223-french-my-dick.html
xxx hd vielo https://pimpmovs.net/videos-885216237-katie-jordin-victoria-lawson-bruce-venture-in-my-friend-shot-girl.html
ver sexy video https://pimpmovs.net/videos-061112033-bella-reese-tony-desergio-in-my-wife-shot-friend.html
fsiblog malayalam com https://pimpmovs.net/videos-91027593-agata-and-karel.html
fuck pandua sex
Davidetele 2023/03/30(19:54)
saxy hd vdeos https://pimpmovs.net/greek.html
hot sex king https://pimpmovs.net/videos-3358160007-hottie-niky-bangs-hard-in-the-backseat.html
xxx fucking love https://pimpmovs.net/videos-30255969-dark-haired-and-hot-sandra-loves-a-double-anal-sex.html
xxx com movei https://pimpmovs.net/videos-184314127-two-skinny-babe-sharing.html
www.more hotmoza hd.com https://pimpmovs.net/videos-970418101-emily-austinvan-wyldeveronica-avluvveruca-james.html
xxx dante lone https://pimpmovs.net/videos-50290112-classy-european-party.html
suuny livn xxx https://pimpmovs.net/videos-340848664-hot-horny-babysitter-seduces-older-boss.html
videos big botty.xxx https://pimpmovs.net/videos-180448991-step-bro-doggystyle-fuck-gina-valentinas-pussy.html
badmasti.com indian sex https://pimpmovs.net/videos-204630427-agnesss-sloppy-busty-teen-hot-masturbation.html
xxx es com https://pimpmovs.net/videos-662320423-incredible-college-contest-involving-blow-jobs.html
hd nrazers xxx.com https://pimpmovs.net/videos-104258754-oldnanny-lesbian-mature-enjoys-horny-attention.html
triya das xvidios https://pimpmovs.net/videos-1282108024-emily-willis-is-a-pigtailed-who-loves-cock.html
xxx pothwar sexx https://pimpmovs.net/videos-920220887-playgirl-mum-are-sampling-dudes-oneeyed-monster.html
xxxx full hd.com https://pimpmovs.net/videos-3482100066-realitykings-milf-hunter-levi-cash-summer-brielle-taylor.html
yogГ porn 3gp https://pimpmovs.net/videos-235236276-hot-blonde-milf-anal-sex-showcase.html
kompoz monique fuentes https://pimpmovs.net/pornstar.html
home reyal xxx https://pimpmovs.net/videos-64880398-blue-eyed-delilah-fucks-bf-on-camera.html
hq 3d xes https://pimpmovs.net/videos-289122958-dont-tell-her-anything.html
moti ka xxx https://pimpmovs.net/videos-674818698-horny-korean-pleasing-cock.html
mastrubas mom video https://pimpmovs.net/videos-8379163234-brunette-babe-meri-kris-shows-her-super-gaped-anal-hole-after-rough-sex.html
xxx duck rape
DonaldIrord 2023/03/30(19:08)
bgni porn video https://vegasmpegs.mobi/too-418544912-creampie-videos-horny-ebony-teen-creampied.html
बीएफ बिहार की https://vegasmpegs.mobi/too-391720776-latina-with-glasses-toying-pussy-with-big-sex-toy-on-webcam.html
gujarati blue clip https://vegasmpegs.mobi/%E5%87%A6%E5%A5%B3%E5%96%AA%E5%A4%B1.html
sex fast downld https://vegasmpegs.mobi/too-481347937-horny-teen-fingers-pussy-under-the-pants.html
six mama xxx https://vegasmpegs.mobi/too-755970943-backstage-video-of-how-sexy-candy-strong-performs-for-seduction-scene.html
sunny leone xxix https://vegasmpegs.mobi/texas-swinger.html
rajwap porn 3gp https://vegasmpegs.mobi/too-891675567-ebony-chick-lisa-tiffian-likes-lolly-cock-and-rubs-her-clit.html
xxxx xxxx prn https://vegasmpegs.mobi/too-699367054-busty-cougar-karen-fisher-fucks-bbc.html
chodam chodi videos https://vegasmpegs.mobi/too-001284830-mature-blonde-cougar-fucks-hot-young-man.html
pornstar movies dowanload https://vegasmpegs.mobi/too-506333262-hot-ladies-hot-foursome-in-the-jail-cell.html
mum fucked nigro https://vegasmpegs.mobi/too-242042849-18-year-olds-get-fucked-hardcore-by-hot-stud.html
sexmms fareda com https://vegasmpegs.mobi/too-878535547-mizuki-ogawa-in-asian-stockings-threesome-porn.html
xxxt v chainaldekhnekelia https://vegasmpegs.mobi/too-670266876-jav-idol-ami-kiuchi-fucked-in-outdoor-gym-uncensor.html
beeg videos mp4 https://vegasmpegs.mobi/too-957619265-yiki-in-double-penetration-porn-video-with-a-slutty-vixen.html
telugu gang bang https://vegasmpegs.mobi/too-537749920-savoury-lassie-enjoys-a-good-fuck-in-art-porn.html
smal boy xxx https://vegasmpegs.mobi/too-450447911-den-freund-meiner-schwester-in-dessous-verfuhrt.html
turki sex videos. https://vegasmpegs.mobi/graph.html
sex xnxx download https://vegasmpegs.mobi/too-513854780-mayumi-miyazaki-skinny-jav-oldie-cum-covered-face.html
yuojiizz xxx com https://vegasmpegs.mobi/gay-guy-tries-a-girl.html
back holesex pron https://vegasmpegs.mobi/too-0283186475-cumming-in-the-kitchen.html
x vidio2 best
Dominichorse 2023/03/30(18:22)
गुजरात की सेकसी https://vegasmpegs.info/mov-9991128465-my-milf-wife-cant-live-without-deep-anal-sex.html
nepal porn movies https://vegasmpegs.info/mov-487142955-busty-babe-grace-harper-gets-pussy-stuffed-in-the-car.html
xxx c g https://vegasmpegs.info/mov-6406142220-amateur-in-pvc-lack-leggings-latex.html
xxx 24 umur https://vegasmpegs.info/mov-656868546-big-breasted-vivian-azure-riding-the-hard-cock-reverse-cowgirl.html
arabian quite sex https://vegasmpegs.info/mov-312270327-cool-tattooed-chick-roxy-reynolds-gets-pussy-fucked.html
xx hindi foking https://vegasmpegs.info/mov-246868578-busty-mature-cougar-gives-young-boy-the-best-handjob-ever.html
18 garl xxx https://vegasmpegs.info/mov-7263141264-kotori-19-years-old.html
xxx sex practal https://vegasmpegs.info/mov-079212591-aurita-in-one-of-the-couples-xxx-has-sex-in-this-travel.html
japanese nonk xxx https://vegasmpegs.info/mov-6580144224-bailey-milf-teaches-teens-to-fuck-hot-full-length-xxx-fucks.html
santali fuking movie https://vegasmpegs.info/mov-893732382-hardcore-bbc-anal-gape-fuck-of-super-hot-sexy-perfect-body-big-natural-tits-skinny-teen-cum-slut.html
gana balaxxxvideo com https://vegasmpegs.info/blond-teen.html
punjabi sexy nangi https://vegasmpegs.info/mov-069432363-teen-jizzed-by-pervs-and-abandoned.html
nigro 3x com https://vegasmpegs.info/mov-25615773-sex-kitten-alli-rae-does-her-nubiles-interview-with-summer-carter-then-shows-her-sexuality-with-a.html
momsax son salpeeing https://vegasmpegs.info/mov-466364295-afra-red-is-eager-to-ride-a-big-white-cock.html
sania bf video https://vegasmpegs.info/mov-136860516-horny-babe-kasey-warner-attends-casting-for-a-hot-video.html
बिपी सेकस विडीयो https://vegasmpegs.info/mov-65004876-nook%09%09anal-bead-hallway.html
marathi red wap https://vegasmpegs.info/behind-the-scenes.html
free sex 1mb https://vegasmpegs.info/mov-258318423-emily-austinvan-wyldeveronica-avluvveruca-james.html
porn girls foking https://vegasmpegs.info/mov-3725141238-ilze-in-teen-hottie-tit-play-nubiles.html
katsumi xxx video.com https://vegasmpegs.info/mov-626054787-bald-emo-blonde-stepdaughter-deep-throat-blowjob-on-dads-cock-with-cum-facial.html
सेक स वीडियोamerika
Diegoacard 2023/03/30(17:36)
xxx cock cheating https://vegasmpegs.com/play-673033768-horny-babe-alina-west-wanted-to-get-banged-in-various-angel.html
www kom bf https://vegasmpegs.com/play-879726901-hot-cheating-housewife-banged-from-behind-on-spy-camera.html
xxx from video https://vegasmpegs.com/play-779571407-clown-face-krissy-lynn-is-a-true-fan-of-a-rough-fuck.html
xx nx vhideos.hd https://vegasmpegs.com/play-924916143-jasmine-black-sheila-grant-rye-in-three-fat-asses-and-huge-tits-with-two-guys.html
а®•а®ѕа®® vidoes scnool https://vegasmpegs.com/play-104533612-virgin-opens-up-her-pussy-for-studs-fun.html
youporn hd download https://vegasmpegs.com/play-963155672-dark-haired-whore-bambi-black-gets-bukkake-in-blowbang.html
new anxxx hindi https://vegasmpegs.com/play-713638667-gorgeous-girls-anal-fantasies.html
porn star maggy https://vegasmpegs.com/play-468159248-brunette-beauties-ariana-and-august-in-wild-threesome.html
xcxc.video hd sanil https://vegasmpegs.com/play-225852937-giant-stick-for-a-immodest-pornstar.html
desi choti sex https://vegasmpegs.com/play-690864457-clown-face-diamond-jackson-wishes-tough-fuck.html
hariyala banna sex https://vegasmpegs.com/play-34733112-gorgeous-sunny-leone.html
dog and grilsex https://vegasmpegs.com/play-545860675-skanky-soccer-players-april-oneil-and-daisy-cruz-get-fucked-hard-by-their-coach-charles-dera.html
kay j xxx.co. https://vegasmpegs.com/play-313538028-taxi-driver-fucks-her-big-tits-passenger.html
jacqueline fernandez www.xnx.com https://vegasmpegs.com/play-198569350-long-black-cock-what-roxy-reynolds-wants.html
late gotti sex https://vegasmpegs.com/play-72935989-blonde-teen-gets-an-ass-full-of-dildo.html
fresh mms scandal https://vegasmpegs.com/play-784426204-pure-xxx-films-busty-blonde-cheating-on-her-bf.html
peshawari xxx videos https://vegasmpegs.com/play-074413634-cute-amateur-bella-at-the-non-stop-sex-party.html
whisper xxx bur https://vegasmpegs.com/play-643063898-imani-rose-gets-her-hot-pussy-drilled-by-pool-side.html
maye sex xxx https://vegasmpegs.com/play-818969914-chubby-milf-big-tits-fucking-hard.html
rajwap mom video https://vegasmpegs.com/play-343916469-albina-hailey-ariana-felony-lindsey-francheska-angela-in-group-fucking-in-a-hot-college-sex-video.html
clip desi sex
DestinyRep 2023/03/30(15:29)
hot xxx hore https://tubepatrol.net/to-990425496-alluring-hotty-is-sucking-dudes-cock-zealously.html
xxcv xxcv com https://tubepatrol.net/to-95524528-crazy-college-anal-sex-on-a-boat.html
jasmine black xxx https://tubepatrol.net/to-072758187-busty-amateur-asian-chick-gets-tight-muff-filled.html
vedeo alata ocen https://tubepatrol.net/to-935672949-indian-whorish-student-rides-a-dick-and-gets-banged-missionary.html
citnaep rep xxx https://tubepatrol.net/to-494165754-busty-brunette-chick-isis-love-fucks-fucks-doggy-style.html
genyoutube sexi video https://tubepatrol.net/to-480755816-her-bf-wont-know-she-fucked-for-cash.html
xxx vibeo bhojpuri https://tubepatrol.net/to-2726126117-incredible-xxx-clip-milf-greatest-only-for-you.html
anysex school girl https://tubepatrol.net/to-234344439-alyssa-cole-got-pounded-hard-in-her-pussy.html
ngentot perawat cantik https://tubepatrol.net/to-244318843-exxxtrasmall-tiny-step-sister-gets-fucked-by-older-brother.html
xxvideos 14yers hd2012.com https://tubepatrol.net/to-57189957-naomi-west-in-water-sex.html
picture english sex https://tubepatrol.net/to-539628418-desirable-teen-carter-threesome-with-busty-milf-julia-ann.html
बीपी क लिप https://tubepatrol.net/to-463035768-delightsome-beauties-are-sharing-ther-wet-twats.html
redmewap leh goti https://tubepatrol.net/to-231568035-pretty-babe-get-her-pussy-drilled-from-behind.html
gita koda xxx https://tubepatrol.net/to-046079499-a-slut-has-a-mouth-only-for-blowjobs.html
किंजल सेक स https://tubepatrol.net/muscled-girl.html
xxx bf paktene https://tubepatrol.net/to-656977600-wondrous-wankers-nikk-thorne-debbie-white-eat-each-others-pussies.html
jorder sexy videos https://tubepatrol.net/to-511545072-fake-cop-bangs-natural-busty-blonde.html
xxx xnx 2018 https://tubepatrol.net/to-813256288-india-summers-and-arielle-faye-awesome-3some-sex.html
brazzen sexy video https://tubepatrol.net/to-800852290-horny-african-sluts-getting-tortured-outdoors.html
lana rodges xxx.com https://tubepatrol.net/to-160279735-pale-skin-chick-angel-blond-gets-double-penetrated-in-a-hardcore-sex-scene.html
nya xxx videyo
Bryanror 2023/03/30(14:02)
porn vifeo18 years https://stripvidz.info/swimsuit.html
lndian student sex https://stripvidz.info/vd-09079781-nubile-films-home-alone.html
sex balleck com https://stripvidz.info/vd-795562773-horny-and-dirty-slut-yuu-shiraishi-gets-pleased-by-two-horny-studs.html
संविलियन ka xxx https://stripvidz.info/vd-342836524-horny-swingers-swap-partner-and-had-orgy.html
chudai chut tachar https://stripvidz.info/vd-80537834-presley-hart-rims-rachael-madoris-pink-meat-and-slurps-mikes-rod-asstomouth.html
special red fuck https://stripvidz.info/vd-277323215-cosplay-babes-neko-kitty-girls-going-down-and-dirt.html
jmac gym xxx https://stripvidz.info/vd-073936763-jasmine%09%09hung-nurse-barebacking.html
pron jameka fun https://stripvidz.info/vd-308177152-darknippled-hungarian-hussy-ges-naked-in-private-sex-video.html
anuska fucking video https://stripvidz.info/vd-0262137130-curvy-hottie-thrills-hunk-with-wanton-jock-saddling.html
xxx.in mol jabarsti https://stripvidz.info/vd-728956972-interracial-threesome-fucking-with-big-black-cocked-stud-and-two-police-officers-in-uniform.html
bangladesh 3x sexvoices https://stripvidz.info/vd-9574154199-chaturbate-beautyddroom-10092018.html
sex xxxxmoivs mom https://stripvidz.info/vd-770668923-slip-and-slide-into-victoria-junes-oiled-cunt.html
antarwasnna video com https://stripvidz.info/strap-on.html
videos porno mom https://stripvidz.info/group.html
xxxx kiran chaudhary https://stripvidz.info/vd-643131927-flexible-ballerina-rides-big-hard-dick.html
indian hot xx https://stripvidz.info/vd-40216169-fuck-team-five-katie-jordin-abbey-brooks-samantha-saint.html
lela star 3gb https://stripvidz.info/vd-466068410-twisted-tennis.html
hindixec v com https://stripvidz.info/vd-240762254-busty-lesbian-mom-fucks-with-cute-teenie-in-the-kitchen.html
challenge game xxx https://stripvidz.info/vd-082625034-irresistible-brunette-dillion-carter-begs.html
porn c xx https://stripvidz.info/vd-246659633-hunk-mick-blue-lubricates-kasey-warner-sexy-ass-and-tits-before-fucking-her-hard.html
virgin porn rape
Chasefaups 2023/03/30(14:00)
itamsex girl video https://tubepatrol.net/to-447770730-weird-masturbator-hecuba-tickles-her-wet-pussy-while-lying-on-the-bunk-bed.html
ww xxxxx con https://tubepatrol.net/to-570848065-sweethearts-are-fucked-senseless-by-hard-male-rods.html
chodam chodi bp https://tubepatrol.net/to-20790462-classy-lesbian-centerfolds-licking-minge.html
rajasthani girls bathing https://tubepatrol.net/to-4036166332-privatecom-student-nurse-rebecca-volpetti.html
singapur bf xxx https://tubepatrol.net/to-214342426-kendra-cole-hd-porn-videos-xxx.html
www.xnxx videos downlpad.com https://tubepatrol.net/to-089319726-wet-dreams-of-dani-jensen-and-johnny-sins.html
teen titans goxxx https://tubepatrol.net/to-4254134159-raven-haired-sex-goddess-alex-facialed.html
swapping cheating porn https://tubepatrol.net/to-3247543-beautiful-lily-getting-romantically-fucked.html
xnxxx hd download https://tubepatrol.net/to-784427174-amazing-latina-with-blue-hair-fucked-by-sexmachine-on-webcam.html
xxx sax hd...com https://tubepatrol.net/to-6592166339-petite-latina-teen-shoplifter-fucked-by-white-officer.html
jacklin chudai hard https://tubepatrol.net/to-387313142-sabrina-banks-crawling-to-his-cock-povd.html
xnxx porn vedio https://tubepatrol.net/to-224571503-blonde-milf-karen-fisher-loves-to-lick-fresh-asshole-of-young-dude-daniel-hunter.html
angela whte sex https://tubepatrol.net/to-43794652-lewd-hardfuck-girl-miranda-plays-with-three-rods.html
shreya sexy blue https://tubepatrol.net/lockerroom.html
xxxvedeo ww com https://tubepatrol.net/to-454315904-double-penetration-in-hot-chick-jennifer-dark.html
fashion hd xx https://tubepatrol.net/to-435277807-slim-red-head-bonnie-wants-to-stimulate-her-wet-pussy.html
సెక స లింగం https://tubepatrol.net/to-695543311-rhaya-shynes-family-vacation-turned-naughty.html
xxx9 blue film https://tubepatrol.net/to-1010178345-peta-jensen-in-a-lingerie-strip-and-toy-session.html
xxx video geet https://tubepatrol.net/to-91623356-british-mature-films-hubby-assfucking-babe.html
massage sex movie https://tubepatrol.net/to-334119997-teen-gfs-bondaged-and-humiliated.html
lubed wet squirtingporn
Charlescloca 2023/03/30(13:12)
black pussy xxx https://stripvidz.info/vd-691150857-arabian-stepmom-and-stepdaughter-julianna-vega-and-mia-khalifa-caught-in-threesome.html
naughtyamericanhardcore latest video https://stripvidz.info/vd-551830685-japanese-with-sexy-milk-cans-amazes-with-blowbang.html
lesbian massage sleeping https://stripvidz.info/vd-590244454-backstage-blowjob-with-huge-facial-cumshot.html
bad ass fuck https://stripvidz.info/vd-075563264-busted-blonde-bridgette-b-gets-her-pussy-licked.html
sex vodis telugu https://stripvidz.info/vd-3101173180-painful-teen-first-anal-hardcore-time-desperate-arab-woman-fucks-for.html
bazzers xxx supar https://stripvidz.info/vd-634253473-sislovesme-found-my-sisters-sex-tape-fucked-he.html
hot xxx video3gp.in https://stripvidz.info/vd-4710137185-gorgeous-body-slut-joselyn-pink-fucks-big-brutal-dildos.html
noughylty america com https://stripvidz.info/vd-455446924-cute-czech-teen-flashing-perfect-tits-in-public.html
blacked japan hd https://stripvidz.info/vd-3572197185-brunette-on-her-knees-sucking-two-dudes-dicks-at-glory-hole.html
wwww xxxx sex https://stripvidz.info/vd-832523843-this-brunette-has-a-perfect-cock-for-fuck.html
ШіЩѓШі katie thornton https://stripvidz.info/vd-260846511-teen-with-hot-flexible-body-toying.html
chelsea vegas pornstar https://stripvidz.info/vd-5898109309-kenzie-taylor-gets-fucked-by-ricky-spanish-doggystyle.html
creampea adult video https://stripvidz.info/vd-449825942-pure-xxx-films-gym-sex-is-the-best-workout.html
xxx hot shot https://stripvidz.info/vd-5143147168-excellent-adult-movie-solo-female-exotic-ever-seen.html
boor nanga foto https://stripvidz.info/vd-9107183351-gia%E2%80%99s-deep-rub-down.html
hd bf sexsy https://stripvidz.info/vd-327734552-non-pro-college-girl-jerk.html
sex meking videos https://stripvidz.info/vd-408657577-wife-kelly-klass-gets-banged-by-black-schlong.html
mallu sindhu okkalam https://stripvidz.info/vd-7215111432-vina-sky-leaned-on-the-table-ang-got-her-asshole-drilled.html
www free chudai https://stripvidz.info/vd-759017572-hide-and-cock-seek.html
honkong xxx bf https://stripvidz.info/vd-008118948-blonde-euro-teen-fucked-in-the-ass.html
malaysia ki bf
Celiadub 2023/03/30(12:26)
maa ki porn https://sexotube2.info/play-1762122130-new-homemade-blonde-shower-small-tits-clip-youve-seen.html
mast bur xxx https://sexotube2.info/play-750070821-whorish-blondie-gets-her-wet-pierced-pussy-polished-in-the-toilet.html
सेक स विडीओ https://sexotube2.info/play-277571704-hardcore-amateur-quickie-with-horny-ebony-couple-on-the-bed.html
indian sexfull hd https://sexotube2.info/play-976867085-bosomy-brunettes-jewell-marceau-and-anastasia-pierce-add-bdsm-to-their-lesbian-sex.html
dehati sex village https://sexotube2.info/play-008527993-home-alone-milf-takes-care-of-delivery-guys-cock.html
isis love xnxx https://sexotube2.info/play-635930687-amazing-hot-blonde-xxx-action-with-anal-creampie.html
brazers com dounlode https://sexotube2.info/play-195241340-samantha-blaze-sucks-cock-of-a-stranger.html
bangladesh army sex https://sexotube2.info/play-6557199291-slutty-wife-cheating-on-her-husband-in-front-of-him.html
xxx blue pron https://sexotube2.info/play-015327197-brunette-webcam-girl-with-perfect-body.html
sunny leane xnxx https://sexotube2.info/play-32895674-close-shave-and-deep-throat.html
dad daughter nude https://sexotube2.info/play-414130910-on-of-the-most-pleasing-anal-acrobat-scenes-with-lesbians.html
sex of maza https://sexotube2.info/play-11295775-rei-hot-asian-doll-gets-a-double-fucking.html
कछु खाली xxx.com https://sexotube2.info/play-695259513-buxom-brunette-beverly-paige-exposes-huge-tits-and-fucks-in-exchange-for-money.html
rajput payal xnx https://sexotube2.info/play-354564760-hippy-stacy-stone-gets-huge-shlong-between-her-butt-cheeks.html
hd sex prun https://sexotube2.info/toys.html
mom teaches x https://sexotube2.info/play-582356714-a-nasty-ebony-lesbians-nelly-and-natasha-have-amazing-time-in-their-bedroom.html
xx video haned https://sexotube2.info/play-190855603-excessive-and-wild-cumhole-drilling-session.html
deflomes sex video.com https://sexotube2.info/play-858775315-poor-lady-kat-is-tortured-in-a-dark-basement.html
full prown moves https://sexotube2.info/play-945437913-teen-real-estate-agent-makes-extra-cash-with-her-client.html
hot mom sexs https://sexotube2.info/play-990037741-japanese-kinky-girl-give-48ways-femdom-handjob-and-milking-a-cock-cumshot.html
japani night xxx
Brookeget 2023/03/30(12:23)
wadwep sax vedeo https://pimpmpegs.net/vid-004551463-agedlove-famous-busty-matures-hardcore-groupsex.html
xxx max video https://pimpmpegs.net/vid-32814243-sweet-18-year-old-luiza.html
download bazzer mom https://pimpmpegs.net/vid-2004176283-tight-cocolo-gets-the-dick-in-full-asian-hardcore-scenes-more-at-javhd-net.html
zumi zola xxx https://pimpmpegs.net/vid-9861168080-rino-momoi-my-real-live-maid-doll-vol5-submissive-cutie-all-to-myself.html
xhamestur xxxx matur https://pimpmpegs.net/vid-543323881-naughty-gf-mandy-muse-screwed-in-her-ass.html
xxxcxc video popping https://pimpmpegs.net/vid-132068933-fantastic-firsttimer.html
linnox luxe blackcock https://pimpmpegs.net/vid-1821122068-movies-arabic-translator-and-muslim-big-cock-my-big-black-threesome.html
jaamu couple sex https://pimpmpegs.net/boobs.html
kajol chudai video https://pimpmpegs.net/vid-805954981-thick-ass-taxi-driver-marine-fucks-with-a-horny-customer.html
desi chudai cookies https://pimpmpegs.net/homemade-sex-tape.html
anan babes hd.com https://pimpmpegs.net/vid-162047418-group-of-couples-enjoy-nasty-big-orgy-in-the-red-room.html
delivery hote hue https://pimpmpegs.net/vid-1306113027-jessica-bones-a-dp-xxx-parody.html
xx vidio f https://pimpmpegs.net/vid-626252461-omahotel-old-threesome-hairy-mature-masturbation.html
xxx blue english https://pimpmpegs.net/jerking.html
bf bachcha wallvideos https://pimpmpegs.net/vid-704660669-nikki-daniels-is-eager-to-massage-her-pussy-with-a-vibrator.html
3 3gp king.com https://pimpmpegs.net/vid-441333322-amateur-big-ass-wife-needed-anal-sex-i-found-her-at-tohornycom.html
ШіЩЉЩѓШі Щ…Ш±Ш§Щ‡Щ‚Ш§ШЄ Ш§Щ€ЩѓШ±Ш§Щ†ЩЉШ§ https://pimpmpegs.net/vid-687152277-wetandpuffy-anal-toying-and-speculum-fun-for-gorgeous-babe-luna-ora.html
ariana sayani porn https://pimpmpegs.net/vid-459062573-marina-in-mask-getting-her-body-crucified.html
sabse gand sex https://pimpmpegs.net/vid-225152093-iranian-wife-and-her-man-have-a-wild-fuck-session.html
laxury sex videos https://pimpmpegs.net/vid-9418133099-super-stacked-naturals.html
naver.com free xxx
CarterIdomi 2023/03/30(10:49)
girls girls xxxhd https://vegasmpegs.mobi/too-8489181219-tattooed-blonde-giving-a-blowjob-pov.html
www.com sexy film https://vegasmpegs.mobi/japanese-mom-fucked-by-stepson-while-she-dresses.html
bf vido hd https://vegasmpegs.mobi/too-380626339-piss-lesbos-paula-shy-and-kitty-jane-using-toys.html
suda sudi xxx https://vegasmpegs.mobi/bf-sex-rape-open.html
amy andressen xxx.com https://vegasmpegs.mobi/too-653352749-hottest-blowjob-ever.html
soni sex porn https://vegasmpegs.mobi/too-903828048-hottie-babe-rose-gettin-horny.html
99sex hd tamil https://vegasmpegs.mobi/too-724746628-must-see-horny-beauty-busty-brooke-wylde.html
bokep remaja rusia https://vegasmpegs.mobi/too-764929333-fantasyhd-skinny-bitch-anal.html
dawnlod fuck videos https://vegasmpegs.mobi/too-153661575-metabo-naoji-gets-massive-bukkake-and-pisses.html
chacha se chudai https://vegasmpegs.mobi/too-654757295-spruce-pornstar-banging-movie.html
girls blading video https://vegasmpegs.mobi/too-0125172282-mofos-busted-babysitters-jade-nile-and-jessica-jaymes.html
xxx sister ded https://vegasmpegs.mobi/too-931845804-big-boobs-teen-mia-khalifa-interracialed.html
Щ†Ш§ШЇЩЉШ§ ШЁШ§Щ„ШЩ…Ш§Щ… ШіЩѓШі https://vegasmpegs.mobi/too-0698116460-buxom-blonde-milf-in-stockings-indulges-in-hardcore-anal-sex.html
smoking sex vedioes https://vegasmpegs.mobi/too-004279764-majestic-brunette-babe-jewels-jade-participates-in-foursome.html
indian hijda sax.com https://vegasmpegs.mobi/too-8456173417-milfgonzo-thick-blonde-milf-phoenix-marie-gets-anally-fucked.html
free porn mofos.com https://vegasmpegs.mobi/too-082187108-devilish-bitch-india-summer-is-blowing-long-dick-deepthroat.html
campal xxx video https://vegasmpegs.mobi/too-584886704-shemale-wanessa-bysmark-gets-her-tits-fucked.html
www bangali sex https://vegasmpegs.mobi/too-843933282-starla-spanks-and-strap-on-fucks-a-new-sub.html
deforation.com hindi me https://vegasmpegs.mobi/too-356751100-cute-small-teen-gags-on-a-huge-dick.html
pron masti moms https://vegasmpegs.mobi/too-165554865-hawt-legal-age-teenager-playgirl-deepthroats.html
xxx miya com
Claireunofe 2023/03/30(10:13)
bhagmati sexy video https://vegasmpegs.mobi/tubezvr.html
sanny leone com https://vegasmpegs.mobi/too-5467130538-sarah-vandella-in-tennis-skirt-is-fucked-by-hot-blooded-macho-marco-banderas.html
anglina jolie xxx.com https://vegasmpegs.mobi/too-100849021-slim-gf-abril-assfuck-while-being-filmed.html
xxx molu videos https://vegasmpegs.mobi/too-296036263-lazy-sex-sunday-morning-with-my-dildo.html
pall sex video https://vegasmpegs.mobi/too-853765688-pov-fantasy-fulfillment-with-creampie-eating.html
pakistan muslim sex https://vegasmpegs.mobi/too-2906182484-kitchen-nightmares-porn-spoof.html
hinde jaipur xnxx https://vegasmpegs.mobi/too-77556848-abbie-cat-and-yuffie-yulan-flashing-their-tits-while-playing-tennis.html
mom teach cheating https://vegasmpegs.mobi/finnish.html
bokep stuck mom https://vegasmpegs.mobi/too-832031899-so-milf-alina-west-catches-them-at-it.html
amirika xxx com https://vegasmpegs.mobi/too-121223685-cum-swallowing-blonde-amateur.html
new bad wap https://vegasmpegs.mobi/too-2323178150-the-competition.html
hardy sandhu xxx https://vegasmpegs.mobi/too-552075460-horny-brunette-gioia-biel-gets-fucked-by-christian-xxx.html
miami khalifa xxx https://vegasmpegs.mobi/too-058865496-hot-latino-madelyn-marie-rides-on-cock-fiercely.html
shitanal black xxx https://vegasmpegs.mobi/too-848447534-real-outdoor-porn-video-with-hot-girls-xxx.html
diae xxx videos https://vegasmpegs.mobi/german-mature.html
zotar sex vido https://vegasmpegs.mobi/too-53533194-latina-mom-esperanza-gomez.html
मोनिका बेदी porn https://vegasmpegs.mobi/too-563536530-extrem-geiler-fick.html
download vidio movisex https://vegasmpegs.mobi/too-8070118146-creep-cam.html
తమిళనాడు సెక స https://vegasmpegs.mobi/too-245410910-heather-vahn-having-bang-with-xander-corvus.html
saskia jade video https://vegasmpegs.mobi/too-934139453-skinny-teen-shared-a-cock-with-huge-tits-stepmom-kendra-lust.html
bazaar full movie.sex
ChristopherkeypE 2023/03/30(09:29)
london sexy picture https://vegasmpegs.info/mov-916534557-horny-hottie-babe-tory-lane-wanted-to-fucks-her-ti.html
jaberdasthi reap vidio https://vegasmpegs.info/mov-652310154-anjelica-in-cute-bimbo-enjoys-making-a-high-heel-porn.html
sex yoga xxxx https://vegasmpegs.info/mov-818948835-horniest-step-sister-ever.html
jowas wap xxx https://vegasmpegs.info/mov-891012771-mom-is-built-for-comfort-not-for-speed.html
stand and fingring https://vegasmpegs.info/weird.html
muslim girls xnxx https://vegasmpegs.info/mov-068958081-legal-age-teenager-arab-hottie-exposes-large-jugs.html
ande sex videos https://vegasmpegs.info/mov-533372103-nasty-milf-ariella-ferrera-with-her-hairy-pussy-and-perfect-rounded-tits-riding-cock.html
xvine hd com https://vegasmpegs.info/mov-986048253-mouthwatering-big-milf-titties.html
18 romans sex https://vegasmpegs.info/mov-5080181256-sorority-sluts-make-nerd-alex-do-things.html
xxx coming singipur https://vegasmpegs.info/mov-580268664-mistress-wife-let-the-bull-fuck-her-slave-hubby.html
porn tube unblocked https://vegasmpegs.info/mov-748158696-hot-brunette-eva-long-nailed-by-two-big-black-cock-sales-men.html
anikka albritemike adriano https://vegasmpegs.info/mov-203772825-nasty-girl-jane-kyle-lifts-her-jeans-skirt-up.html
saxey pron vedio https://vegasmpegs.info/mov-3786140529-two-sexy-nurses-monique-alexander-and-ivy-lebelle-share-one-big-balk-dick.html
mp4 download youporn https://vegasmpegs.info/mov-9824146434-cum4k-multiple-leaking-creampies-deep-inside-tight-pussy.html
xxxx एचबी 20019 https://vegasmpegs.info/mov-7499123298-sloppy-seconds-double-creampie-using-cum-as-lube-cuckold-hubby-goes-last.html
कैटरीना कैफ चुदाई https://vegasmpegs.info/mov-984924315-brauch-samen-in-der-muschi.html
samantha xxx video https://vegasmpegs.info/mov-112134609-at-that-moment-silvie-comes-in-the-room-to-fuck.html
thetanalea porn videos https://vegasmpegs.info/mov-7797163113-spitroasting-a-petite-blonde-than-spraying-spunk-on-her-pretty-face.html
fux 2girl 3man https://vegasmpegs.info/mov-0256162257-shannya-takes-two-hard-cocks-deep-in-her-ass-for-an.html
forest sex hd1080p.com https://vegasmpegs.info/mov-132870564-seductve-secretary-melon-masturabes-her-pussy-on-the-table.html
romansh sex sanny
Carltoigo 2023/03/30(08:27)
sex khun movi https://vegasmovs.info/video-551746764-all-natural-chick-tomi-taylor-loves-cock.html
kidnaping sex tit https://vegasmovs.info/video-649756854-a-slutty-big-ass-ebony-indigo-vanity-blows-huge-white-cock-before-takes-it-in-her-pussy.html
सेक सी सोदवानु https://vegasmovs.info/video-562758456-interracial-threesome-lesbian-sex-at-gym.html
hot video hdporen https://vegasmovs.info/video-49940775-super-slender-sabrina-banks-shows-off-her-hard-core-fucking-skills-and-interviews-to-be-the-next.html
bihar repe videos https://vegasmovs.info/video-423329103-hot-webcam-girl-with-fucking-machine.html
katrina jade porn https://vegasmovs.info/video-153520173-pretty-blonde-vinna-reed-got-a-hitch-from-a-nice-dude.html
antonio marcello porn https://vegasmovs.info/video-343371606-sizzling-hot-latina-anita-line-gets-attacked-by-two-cocks-from-both-sides.html
in water xxx https://vegasmovs.info/video-2034177375-laney-boggs.html
manipur sexy com https://vegasmovs.info/video-689676243-desirable-babe-yukari-nakai-demonstrates-her-body-wearing-sexy-bikinis.html
rape pron vedio https://vegasmovs.info/video-1558175193-bb-ukr-realityshow-couple-sex-in-shower.html
mom pakistani fuck https://vegasmovs.info/video-396767145-vienna-black-leaned-on-the-massage-table-and-got-pussy-railed.html
beeg photo video https://vegasmovs.info/video-096028056-my-cougar-mom-and-her-toyboy-sneaky-filmed.html
katrina kaif xx https://vegasmovs.info/video-402152934-mature-anal-sex-pussy-fucking-interracial-ass-fuck.html
fb xxyxx hot https://vegasmovs.info/video-231421935-pure-xxx-films-corrupt-police-woman-with-huge-tits.html
jbv x hd.com https://vegasmovs.info/video-713875734-shemale-lexi-wade-drilling-her-boyfriend-in-doggy-style.html
sunny.leone xxx video https://vegasmovs.info/video-381152538-nerdy-girl-gets-pounded-and-cum-showered.html
american girl fuking https://vegasmovs.info/video-2420123304-black-maid-services-white-masters.html
xxxx jins bf https://vegasmovs.info/video-511532346-girl-next-door-gets-fucked-at-photo-shoot-casting.html
cristal reed porno https://vegasmovs.info/video-211749666-my-extreme-anal-and-speculum-solo.html
desi sex mms.com https://vegasmovs.info/video-236442570-two-into-one.html
xxx vide0 kanada
Ceciliareasy 2023/03/30(03:57)
xxx v sera https://pimpmpegs.net/vid-414030153-this-milf-likes-huge-vibrator-self-fucking-big-squirt-ombfun-vibe.html
vedhika sex videos https://pimpmpegs.net/hospital.html
xxx bengali sleep https://pimpmpegs.net/vid-084064988-hot-and-steamy-threesome-fuck-with-awesome-fuckable-bitches.html
first sex movi https://pimpmpegs.net/vid-267843707-fisting-and-bottle-fucking-his-gfs-wrecked-pussy.html
videos fucking deal https://pimpmpegs.net/vid-279817163-anal-drilling-compilation-casey-calvert-gabriella-paltrova-trinity-st-clair-tinslee-reagan-angel-del-rey-kelly-klass-kat-dior-mike-adriano.html
download naruto hentai https://pimpmpegs.net/vid-973532080-abby-cross-and-diamond-foxx-threeway-fun.html
xxx sabasebadi chut https://pimpmpegs.net/virgins.html
sleeping breastfeeding pron https://pimpmpegs.net/vid-729235623-anal-toying-on-webcam.html
nude massage vedio https://pimpmpegs.net/vid-2441174068-jav-creampie-compilation-07.html
janwar bf xxx https://pimpmpegs.net/vid-664027050-blonde-candice-dare-gets-her-asshole-stretched-out.html
download bokepdo webcam https://pimpmpegs.net/vid-704244924-big-dick-fucking-tight-pussy.html
first sexxxx night https://pimpmpegs.net/vid-880751626-busty-carly-hot-sex-with-horny-boyfriend.html
japan beem tube https://pimpmpegs.net/vid-714166283-mad-patient-gets-blowjob-from-nurse-rachel-evans-fanalucked-by-kinky-doctor.html
babe xnxx sex https://pimpmpegs.net/vid-959221552-milf-lezdom-whips-busty-brunette.html
xxxsex தமிழ நாடு https://pimpmpegs.net/vid-538969642-fabulous-brunette-angelica-heart-gets-naked-and-fingers-herself.html
wep sex hd https://pimpmpegs.net/vid-358167258-hungry-milf-sunny-day-wants-to-suck-and-fuck-that-young-black-guy.html
xx lady girls https://pimpmpegs.net/vid-247732565-tomi-taylor-rides-her-step-dads-cock.html
myanmar mobile xxx.com https://pimpmpegs.net/vid-9183184087-samantha-busty-hardcore-bbw-fat-bbbw-sbbw-bbws-bbw-porn-plumper-fluffy-cumshots-cumshot-chubby.html
intian sex mms.com https://pimpmpegs.net/vid-891738616-deep-anal-fun-with-sexy-toy.html
sweet couple night https://pimpmpegs.net/vid-825117761-cassidy-klein-spitbathes-his-schlong-in-a-sloppy-deepthroat-blowjob.html
lovesex by sister
Claireunofe 2023/03/30(02:21)
xxxhot mom sex https://vegasmpegs.mobi/too-523937513-awesome-fucking-experience-from-my-hot-step-sister.html
xxx hotfuck romanticasia https://vegasmpegs.mobi/too-711388300-talented-art-student-is-tickling-her-clam-with-paint-brush.html
nipples sunny porn https://vegasmpegs.mobi/too-306132265-busty-mature-bbw-fucks-a-stud-on-mature-nl.html
xxxxx hd see https://vegasmpegs.mobi/too-7608123269-realitykings-8th-street-latinas-emily-mena-sean-lawless.html
बियफ सेकसी बिडियो https://vegasmpegs.mobi/too-840135606-three-incredible-blondes-smoking-prolapse.html
vivud india video https://vegasmpegs.mobi/too-446372676-torrid-nympho-in-leather-gloves-aiden-starr-provides-a-cock-with-a-deepthroat.html
orissa sex aunty https://vegasmpegs.mobi/too-517938138-raunchy-dong-sucking-experience-with-honeys.html
anushree xxx photos https://vegasmpegs.mobi/too-0129124400-big-brother-cums-inside-tiny-free-use-sister-alice-merchesi-family-therapy.html
xxxnxporn hd hindi https://vegasmpegs.mobi/too-823879164-thickalicious-love-gets-her-wet-twat-eaten-dry-and-then-gives-a-deepthroat-blowjob.html
seal pack fucking https://vegasmpegs.mobi/berna-sikisiyor-arkadasi-cekiyor-1.html
monalisa xxxx video https://vegasmpegs.mobi/too-229132808-anal-bbw-from-italy-on-couch.html
zxy video com https://vegasmpegs.mobi/too-7505120416-oldiegoldie.html
redwao anime wife https://vegasmpegs.mobi/too-402647943-ariana-shows-us-just-how-much-she-loves-sex.html
tube 8sex vidoes https://vegasmpegs.mobi/hitch-hiker.html
sex pak bus https://vegasmpegs.mobi/too-091247147-busty-redhead-painting-chick-fucked-hard.html
video sex nava https://vegasmpegs.mobi/too-234379219-girl-scouts-natasha-nice-and-kayme-kai-have-lesbian-love.html
alice sinclair orgasm https://vegasmpegs.mobi/too-734138529-foxy-business-woman-nailed-by-pawn-man-at-the-pawnshop.html
video meki abg https://vegasmpegs.mobi/pinay-xxxn.html
supar sex vedio https://vegasmpegs.mobi/too-5233156497-no-tan-lines-allowed-6-word-of-mouth.html
nabalik ladki xxc https://vegasmpegs.mobi/too-7272132222-lady-of-the-ring-2-of-2-a-xxx-parody.html
vigil sex video
DevinаWar 2023/03/30(01:48)
desi mms boobs https://tubepatrol.porn/mov-6787120565-hot-lesbian-hd-sex-to-begin-with.html
3g.dow lod sexes https://tubepatrol.porn/mov-21779813-noelle-easton-plays-with-her-giant-natural-tits.html
caught faredodging 8 https://tubepatrol.porn/mov-3102162454-phone-bone.html
x xxx sexibf https://tubepatrol.porn/mov-529424157-banging-in-hole-with-very-legal-age-teenager-girl.html
rambhas nude photos https://tubepatrol.porn/mov-84286652-two-mature-wifes-sharing-a-cock.html
ai uehara usa https://tubepatrol.porn/mov-4922175258-hungarian-tickled-girls-sadist-candys-tickling.html
xxxvideos nude baby https://tubepatrol.porn/mov-925054309-playgirl-welcomes-jock-to-fuck-her-virgon-pussy.html
sex 19 com https://tubepatrol.porn/mov-046136873-thesandfly-blistering-beach-beauty-and-action.html
kuwal mollikxxx video https://tubepatrol.porn/mov-189125128-hot-indian-gets-a-creampie.html
maya xxxxx sex https://tubepatrol.porn/mov-2998122510-nubile-18-year-old-allie-james-offers-up-her-shaved-pussy.html
cid pron hd https://tubepatrol.porn/mov-965181578-bbc-oral-creampie-compilation.html
borneo sex porn https://tubepatrol.porn/mov-07390886-raunchy-riley-reid-uses-her-soft-mouth-and-eager-hands-to-blow-her-mans-mind-then-rides-him-in-a.html
tente montok xxx https://tubepatrol.porn/mov-698420969-mature-cherie-deville-and-her-stepdaughter-ffm-threesome.html
brazzar videos com https://tubepatrol.porn/mov-324246475-group-of-horny-women-partying-and-orgy.html
familystokers mom hd https://tubepatrol.porn/mov-1080171218-ava-fucks-her-stepson-for-sniffing-her-panties.html
anya ivy redwap https://tubepatrol.porn/mov-39883836-teen-babe-with-big-knockers-nailed-during-sexy-massage.html
yeferson cossio xxx https://tubepatrol.porn/mov-292379745-anus-euro-bitch-trailers-mashup.html
sex mom japan.mobi https://tubepatrol.porn/mov-142548771-phat-booty.html
नॉटी अमेरिका की https://tubepatrol.porn/mov-0959157453-purgatoryx-my-sexy-roommate-vol-1-part-1.html
donwload video bkp https://tubepatrol.porn/mov-821270881-tender-massage-turns-into-cunnilingus-with-spoiled-chick-debbie-white.html
nagaland sex movies
CarlosCidge 2023/03/30(01:05)
italy sex movie https://vegasmpegs.com/play-854113246-jacky-motherfucking-joys-creamy-pussy.html
corisma ww xxx https://vegasmpegs.com/play-914441661-ebony-amateur-with-a-banging-body-fucked-hardcore.html
xxx movies rf https://vegasmpegs.com/play-177339290-large-brute-fisting-skinny-teens-wrecked-pussy.html
prob k tube.com https://vegasmpegs.com/play-664029136-son-licking-stepmothers-hot-pussy-hotmozacom.html
lund wali girl https://vegasmpegs.com/french-anal-sex.html
indian malay sex https://vegasmpegs.com/play-271946049-hot-amateur-teen-gf-homemade-action-with-cum.html
download vidieos sex https://vegasmpegs.com/play-501754572-thin-swollen-bellied-pregnant-redhead-gets-black-cock-inside-her.html
netisha poran vidos https://vegasmpegs.com/play-225223959-petite-chick-carmen-callaway-wants-it-big.html
landon xxx video https://vegasmpegs.com/play-719460085-skinny-guy-gets-to-drill-fat-nova-jade-and-savor-her-juicy-tattooed-body.html
xxx sanilin video https://vegasmpegs.com/play-082776410-fabulous-brunette-ava-dalush-shows-her-flexibility-on-cock-riding.html
frans porno boyШіЪ©Ші https://vegasmpegs.com/play-698158259-skyla-novea-gives-bruno-hot-blowjob-in-the-kitchen.html
xxx video a2z https://vegasmpegs.com/play-473512599-lusthd-horny-euro-babe-gets-a-sticky-facial.html
soniyliona xxx video https://vegasmpegs.com/play-601332608-baseball-bat-deep-in-her-asshole.html
jav xd com https://vegasmpegs.com/play-385039396-raunchy-and-wild-toilet-sex.html
anyxxx com download https://vegasmpegs.com/play-385576431-amateur-curvy-gf-lauritta-gets-her-cunt-destroyed-by-bbc.html
park xxx new https://vegasmpegs.com/play-977870217-julia-ann-and-hayden-winters-have-a-dildo-instead-of-a-man-with-dick.html
malaysian indian fucks https://vegasmpegs.com/play-817523810-another-satisfied-customer-in-the-pawshop.html
xxx daunlod 2017 https://vegasmpegs.com/play-142339662-danica-and-her-mothers-day-present.html
urbu man xxx https://vegasmpegs.com/play-7932152270-valentina-nappi-needs-her-afterworkout-protein.html
bich man xxx https://vegasmpegs.com/play-2534132358-pov-blowjob-from-an-exotic-teen.html
ragini devide hdxxx
DestinyRep 2023/03/30(01:03)
old man sexxnx https://tubepatrol.net/to-055812862-sayuki-hotel-room-two-on-one.html
pikar villes sex https://tubepatrol.net/to-390922228-wicked-girl-is-having-an-time-with-her-cumhole.html
dinning table sex https://tubepatrol.net/to-930060267-naughty-student-ally-kay-fucking-her-teacher-in-a-class.html
keenakan diperkosa xxx https://tubepatrol.net/to-631263777-horny-cougar-charlee-chase-gets-her-wet-cunt-eaten-by-her-student.html
xxxhiot videos 2018 https://tubepatrol.net/to-647536079-horny-mature-teacher-showing-a-schoolgirl-real-sex.html
mercedcs javed xxx https://tubepatrol.net/to-699253435-nudist-beach-voyeur-preys-on-naked-young-hotties.html
lovepreet sex video https://tubepatrol.net/to-251661242-thesandfly-amateur-wild.html
paola torrente sex https://tubepatrol.net/to-032634737-closeup-scene-of-coarse-toying-of-horny-fur-pie.html
bokep japanesee gemuk https://tubepatrol.net/to-137720325-super-horny-brunette-deep-toying-pussy-and-ass-with-sex-red-toy.html
pov stripshow xxx https://tubepatrol.net/to-959527230-tiny-teen-halle-von-turns-on-huge-cock.html
element cock sex https://tubepatrol.net/shemale.html
а®®а®їа®Їа®ѕ а®•а®ѕа®Іа®їа®ѓа®Єа®ѕ sex https://tubepatrol.net/to-059015424-anthony-rosano-and-esperanza-gomez-in-passionate-sex-action.html
sex asia 3gpfree https://tubepatrol.net/to-435524088-plump-chick-jams-stud-yp-her-fat-vagina-part-2.html
download hd xvideo https://tubepatrol.net/to-605466858-dirty-sluts-ally-jennifer-in-a-bdsm-video-fucked-doggystyle.html
bur chuh fuck https://tubepatrol.net/to-314070919-nasty-blonde-slut-debbie-white-does-anal-with-cock-in-her-mouth.html
tamil yogi xxx https://tubepatrol.net/to-826943729-sweet-piper-perri-loves-big-dicks-for-hungry-pussy.html
donlod sex turki https://tubepatrol.net/to-246976263-zesty-japanese-cutie-bares-her-small-tits-in-public.html
zonkewap.com sex mom https://tubepatrol.net/to-842861090-cute-tiny-teen-kate-rich-gets-pumped-full-of-cum-by-bf.html
sunny leni xxx https://tubepatrol.net/to-46495306-wax-on-wax-off.html
blue film wiki https://tubepatrol.net/to-255439553-rileys-wild-ride.html
coloriage
EugeneSpoli 2023/03/30(00:26)
Tags keyword:
- About Us:
Coloriage123.com est un site Web qui partage des coloriages pour les enfants. Nous mettons à disposition des enfants des coloriages sur de nombreux thèmes tels que les vacances, les animaux ou les films… Les parents peuvent faire colorier leurs enfants directement sur notre page d’accueil. Ou vous pouvez les télécharger et les imprimer complètement gratuitement.
- Address:
Rue: 5 Rue de l’Odéon
Ville/Ville: Paris
Etat/Province / Région: Paris
Zip/code postal: 75006
Numéro de téléphone: 01 43 29 89 05
Pays: France
- Social:
https://www.facebook.com/Coloriage12/
https://www.youtube.com/channel/UC0LkPuyVHlr7mghzkP-v5qA
https://www.linkedin.com/in/coloriage-com-88730a246/
https://www.reddit.com/user/coloriage123
https://coloriage123.tumblr.com/
https://soundcloud.com/coloriage123
https://www.instagram.com/coloriage12/
https://twitter.com/Coloriage123
https://www.pinterest.com/coloriage12/
https://www.deviantart.com/coloriage123
https://youpic.com/coloriage123/
https://www.flickr.com/people/196113124@N07/
porn ofsuni leyoni
DeliaEmemn 2023/03/29(23:30)
hd 1080p porntube https://sexotube2.info/play-152138590-big-butt-girl-tries-out-anal-sex-on-cam.html
sex girl 2019 https://sexotube2.info/japanese-mature.html
fucking in crowed https://sexotube2.info/play-225831629-slutty-milf-mom-karina-kay-teaching-the-art-of-blowjob-to-teen-liv-revamped.html
son mom tricks https://sexotube2.info/play-044018111-jasmin-jae-has-her-way-with-a-willing-sub.html
peket sexy video https://sexotube2.info/play-165969853-cock-lover-busy-izzy-does-her-best-in-the-car.html
massage gril 18.com https://sexotube2.info/play-1964195385-pure-xxx-films-busty-lucia-love-goes-wild.html
7yaja cota xxx https://sexotube2.info/play-850222585-middle-eastern-mia-khalifa-interracialed.html
bangali cute pron https://sexotube2.info/play-339177720-wondrous-dick-rider-with-flossy-ass-provides-a-cock-with-a-blowjob.html
indian soldier xxx https://sexotube2.info/play-017765261-hot-latina-babe-gets-banged-in-doggy-and-cowgirl.html
xxx force night https://sexotube2.info/play-663019349-kina-kai-dmv-test-do-my-vagina.html
xxx com saxye https://sexotube2.info/play-0132197091-teen-anal-webcam-girlplayfellow-and-fantasy-helpless-teen-piper-perri.html
pooja hegde sex https://sexotube2.info/play-995327937-hottie-babe-aj-applegate-wanted-to-fuck-her-asshol.html
passion hd full.com https://sexotube2.info/play-662612150-will-you-let-me-cum-in-your-mouth-mommy.html
porn nadia gul https://sexotube2.info/play-520121758-sexy-babe-babe-is-delighting-stud-with-irrumation.html
ШЇШ§Щ†Щ„Щ€ШЇ ЩЃЫЊЩ„Щ… sexy2018 https://sexotube2.info/wet-t-shirt.html
xxx redwap amwricq https://sexotube2.info/play-743948308-sensual-jane-has-a-hot-threesome-with-lexi-lowe.html
xxc sixey videos https://sexotube2.info/play-422058313-japanese-darling-shares-her-unshaved-love-tunnel.html
scarlett baixa xxx https://sexotube2.info/play-903620789-hot-devoted-nun-with-rounded-huge-ass-will-do-anything-to-save-a-soul.html
chudai old women https://sexotube2.info/play-639019366-steamy-business.html
kimihagu eps 3 https://sexotube2.info/play-25359312-capris-first-lesbian-experiment.html
floppy young tits
Chloeurbak 2023/03/29(23:08)
super figure porn https://tubepatrol.porn/mov-3931197200-interacial-jean-sitting.html
zareen khan sex https://tubepatrol.porn/mov-255569590-jav-bbw-bathing-soapy-breasts-foreplay-subtitles.html
xxxhot mom sex https://tubepatrol.porn/mov-407035665-gropeing-office-lady-torn-pantyhose.html
xxx tentacioneve body https://tubepatrol.porn/mov-418332773-tight-cunts-gets-annihilated-by-massice-jock.html
xxx com 2019v https://tubepatrol.porn/mov-271922392-ass-traffic-anal-roughness-has-henessy-fucked-and-swallowing.html
sarika xxxx video https://tubepatrol.porn/mov-3921115547-nathan-has-a-crush-on-his-stepsister.html
dp opan xxx https://tubepatrol.porn/mov-741582906-horny-dude-robby-dildoes-the-puffy-cunt-of-his-girlfriend-sita.html
notyy america com https://tubepatrol.porn/mov-432222154-cute-brunette-teen-roommate-pussy-toying-sex-tape.html
dire xxx videos https://tubepatrol.porn/creampie-compilation.html
harshada sex video https://tubepatrol.porn/mov-835331889-latina-teen-josie-jagger-is-gets-dick-and-facial-after-good-pounding.html
sex hd nepal https://tubepatrol.porn/mov-448912258-ebony-petite-swallow-it-all.html
xxx vidios nigru https://tubepatrol.porn/mov-08050607-foot-fantasy.html
momwap.sex videos in https://tubepatrol.porn/mov-4159151597-more-videos-on-my-channel-showing-off-her-big-tits-onlyfans.html
mms village amature https://tubepatrol.porn/mov-6920155255-mofos-dont-break-me-uma-jolie-petite-chicks-tiny-pussy.html
www.sani lian masag.xxx.com. https://tubepatrol.porn/mov-336714678-mackenzee-pierce-mick-blue-in-i-have-a-wife.html
sahu sexi xxx https://tubepatrol.porn/mov-5299182267-backalley-flashing-teen-elisas-shapely-latina-exhibitionism-and-public-masturbation-of-brunette-amateur-babe.html
sonny lleone xxx https://tubepatrol.porn/mov-576524517-pure-xxx-films-stunning-busty-blonde-milf.html
masage hand jop https://tubepatrol.porn/mov-509271193-sara-vandella-having-sex-fun-on-the-couch.html
wwe xxx tits https://tubepatrol.porn/mov-216849025-mad-dude-is-pissing-on-lovely-faces-of-beauties.html
कृष ण लीला.xxx https://tubepatrol.porn/threesome.html
xxnx viode hd
Charlescloca 2023/03/29(21:30)
xxx.b.f.kuwari ladki ki https://stripvidz.info/vd-566745854-wet-pussies-tribbing-on-one-cock.html
pakistani sleeping sex.com https://stripvidz.info/vd-737162292-felony-foreplay-opens-her-legs-wide-for-cunnilingus-and-rim-job.html
www xxx garman https://stripvidz.info/vd-300565404-big-boobed-btw-jessica-lust-uses-sex-toys.html
bokep pakian mini https://stripvidz.info/vd-827767515-sayuri-getting-a-cock-suck-chow-down-and-get-fucke.html
alyona joanna video https://stripvidz.info/vd-959460732-older-dyke-takes-advantage-of-exotics.html
3gp king hd2018 https://stripvidz.info/vd-779836321-beautys-fellatio-makes-man-craves-to-spew-goo.html
sexy table sex https://stripvidz.info/bigcock.html
bf xxxx vides https://stripvidz.info/vd-333446959-penetration-by-black-cock-for-dianna-dee.html
video sekertaris japan https://stripvidz.info/vd-955837622-kari-foxx-and-peter-north-classic-backyard-sex.html
antarvasna video hindi https://stripvidz.info/vd-3531183157-summertime-hookup.html
xxx bhojpuri jabardasti https://stripvidz.info/vd-985342159-big-butt-woman-drilled-at-the-pawnshop.html
neighbiur affairs/madison ivy https://stripvidz.info/family.html
nepali sex bus https://stripvidz.info/vd-691934850-salty-pimp-deepthroats-hoe-lucea-brixton.html
vergen six candal https://stripvidz.info/vd-184338012-august-ames-long-haired-babe-fucks-him-on-the-couch.html
bangla police x https://stripvidz.info/vd-227264878-horny-patient-seduces-the-nurse-miina-minamoto-and-pleases-her-cunt.html
pitta thai nude https://stripvidz.info/vd-92889245-perfectly-shaped-tan-lesbian-babes.html
bp xxx sambalpuri https://stripvidz.info/vd-195065450-jewels-jade-cumshot-compilation-and-xxx-german-teen-anything-to-help.html
సుమలత సెక స https://stripvidz.info/vd-089973442-bearded-coochie-of-asian-slut-maki-hoshino-gets-fucked-with-vibrator.html
www.xxx viduo six https://stripvidz.info/vd-664130775-the-bitch-cant-reach-starring-kirsten-scott.html
xxx bangoli hd https://stripvidz.info/vd-82754621-leggy-young-babe-with-round-buns-fucking-in-garage.html
xxx www move
BruceIceks 2023/03/29(20:48)
pornography movie canada https://sexotube2.info/british.html
zoo school porn https://sexotube2.info/play-763069858-kinky-kylie-wilde-maya-gates-have-a-nonstop-masturbation.html
video sexx audrey https://sexotube2.info/play-885114063-livegonzo-atena-skinny-romanian-wife-fucking.html
jaqal gril fuck https://sexotube2.info/play-371464627-cogida-anal-de-conejita-rubia.html
xxx zzz sk https://sexotube2.info/play-217065440-super-flexible-milf-phoenix-marie-gets-eaten-and-banged-on-the-couch.html
harem incest jav https://sexotube2.info/play-046236224-old-bushy-woman-licked-by-lezz.html
3gp mom kitchen https://sexotube2.info/play-386726204-lesbian-roommates-with-a-strapon.html
xxx blood push https://sexotube2.info/play-318260130-young-blonde-teen-angelica-heart-gets-a-full-plate-of-cum.html
porn comics hindi https://sexotube2.info/play-39109433-college-sorority-cutie-has-milky-orgasm.html
ahb i xxx https://sexotube2.info/play-2976177090-family-strokes-companion-cronys-step-sister-fucks-my-dad-and-xxx.html
dani danyal xxx https://sexotube2.info/play-845912715-double-team-of-ashley-fires-brandi-love-bruce-venture-and-chris-strokes.html
14 beeg com https://sexotube2.info/play-778769782-deep-anal-penetration-with-a-dildo-is-the-favorite-thing-for-reilly.html
xxx boby fack https://sexotube2.info/play-333247221-perfect-big-ass-russian-brunette-camgirl-posing-on-webcam.html
x video bonbros https://sexotube2.info/play-146968823-lesbian-babes-ivana-sugar-and-dani-daniels-licking-out.html
new xx video.in https://sexotube2.info/play-9792132140-underwater-in-gas-mask.html
adult family porrn https://sexotube2.info/play-847773028-outrageously-hot-crissy-cums-shows-off-her-gorgeous-curves.html
मराठी एसएक स https://sexotube2.info/play-189719011-seductive-girl-tracy-delicious-aka-tracy-lindsay-has-gentle-milky-skin.html
देसी डाट कोम https://sexotube2.info/play-3244177023-the-competition.html
video 3some maintiga https://sexotube2.info/play-4674186339-chloe-cherry-and-kasey-warner-have-romantic-sex-date.html
xxx new vidos2017 https://sexotube2.info/play-796724949-ebony-fuck-machine-vaginal-creampie-after-anal.html
mom affair sex
Dominichorse 2023/03/29(20:23)
sex rock mini https://vegasmpegs.info/mov-03861189-long-legged-teen-gets-her-beautiful-ass-fucked.html
arbian girl xxx https://vegasmpegs.info/mov-976328703-milfs-massage-is-always-the-best-one.html
sexy mr jatt https://vegasmpegs.info/mov-013466646-taylor-layne-big-butts-rides-dick.html
ssexxx video hd https://vegasmpegs.info/mov-9191123208-petite-blonde-virgin-tries-bear-opts-for-humie.html
apyar movies books https://vegasmpegs.info/mov-580978512-hussy-slut-holly-taylor-sucks-the-cock-in-a-69-position-and-rides-the-cock.html
hendi sxe video https://vegasmpegs.info/oldy.html
s xxx vidoe https://vegasmpegs.info/mov-9632168145-hostel-situation.html
पाकिस तानी हॉट https://vegasmpegs.info/mov-325832886-cindy-starfall-eats-sushi-and-sucks-black-cock-at-the-same-time.html
rep videos pornhob https://vegasmpegs.info/mov-484734672-the-types-of-games.html
fast fuc hd https://vegasmpegs.info/mov-943112340-strong-muscled-guy-kurt-is-excitingly-licking-and-sucking-his-girl-ryaan-reynolds%C3%A2%E2%82%AC%E2%84%A2s-brown-nipples-outdoors.html
dubai chudai xxx https://vegasmpegs.info/mov-784250271-slutty-amateur-latina-sucks-big-stiff-penis-and-gets-her-wet-pussy-banged-hard.html
dubal sex 2018 https://vegasmpegs.info/mov-006110478-bellydancing-and-booty-shaking.html
xnxxx hd fol https://vegasmpegs.info/mov-963612216-chaty-heaven-and-nelly-sullivan-in-fight-club.html
sxe move xxx https://vegasmpegs.info/mov-228768309-crazy-dude-with-diaper-fetish-sucks-fake-dick-and-gets-fucked-in-ass-by-naughty-brunette.html
big pussy redwape https://vegasmpegs.info/mov-467222616-sweethearts-are-giving-horny-guys-hard-boners.html
xxx bf heron https://vegasmpegs.info/mov-096558264-real-african-lesbian-in-homemade-intense-squirting-shaved-pussy-orgasm.html
xxx tena sexy https://vegasmpegs.info/mov-5966183268-wette-verloren-und-er-darf-seine-freundin-ficken.html
mom xxx seksi https://vegasmpegs.info/mov-876324636-pretty-18yearold-redhead-haley-sweet-gives-her-man-a-massage-for-which-he.html
chloe b redhead https://vegasmpegs.info/mov-533762379-bbc-newbie-simone-blaque-takes-monster-bbc-redzill.html
porn hindi vf https://vegasmpegs.info/old-farts.html
nnew sleeping xxx
Diegoacard 2023/03/29(19:48)
barth sex videos https://vegasmpegs.com/play-937123797-perfect-brunette-teen-reverse-cowgirl-in-high-heels.html
old bf dikhao https://vegasmpegs.com/play-269722554-chick-is-smitten-by-the-size-of-men-jock.html
khatrnak xxx videos https://vegasmpegs.com/play-271524135-busty-hoe-stripping-erotically-for-black-stud.html
राजा रानी xxx https://vegasmpegs.com/play-809933083-fisting-his-girlfriends-wrecked-pussy-in-bondage.html
sativa rose pornes https://vegasmpegs.com/play-099236490-hot-milf-self-fuck-on-her-car.html
samuhik sex vido https://vegasmpegs.com/erotic-art.html
sunny leone anyporn https://vegasmpegs.com/play-100543409-big-butt-girl-tries-out-anal-sex-in-different-positions.html
download 3d bestiality https://vegasmpegs.com/play-825854266-tattooed-brazilian-sweetheart-rides-dingdong.html
xxx se diwnlod https://vegasmpegs.com/play-9032164388-amateurs-voyeur-topless-beach-compilation-part-3.html
japan hors sex https://vegasmpegs.com/play-971238202-sunny-leone-wearing-pink.html
xxx video hd20 https://vegasmpegs.com/play-999564916-big-titted-anya-ivy-gets-fucked-by-xander-corvus.html
xxx inna xnxx https://vegasmpegs.com/play-182818266-zz-girlfriend-exchange.html
www.ladyboy sex com https://vegasmpegs.com/play-711949739-desi-teen-hotel-after-delivering-the-thick-boxes-to-happy-customers.html
xxx mack viedo https://vegasmpegs.com/play-631030631-lassie-gets-off-with-2-dudes-and-bonks-as-hell.html
blazer xxx video https://vegasmpegs.com/play-44200369-the-trainee.html
school aanad xxxx https://vegasmpegs.com/play-645677523-bootylicious-black-girlie-imani-rose-rides-a-cock-tremendously-well.html
pakistan xxx masag https://vegasmpegs.com/play-791915445-hanna-in-hanna-gets-fucked-by-two-guys-in-a-pickup-porn-vid.html
tamil group sexvideo https://vegasmpegs.com/play-607317807-ebonies-bella-moretti-and-michelle-malone-get-wet.html
blue xx video https://vegasmpegs.com/play-41267153-massive-beautiful-tits.html
swathinaidu porn tubed https://vegasmpegs.com/play-738126304-horny-ebony-deep-anal-toying-on-cam.html
sir sex real
BridjetLed 2023/03/29(19:05)
xxx english jaberdasti https://pimpmovs.net/videos-364764808-amanda-king-and-kyra-black-in-super-sexy-pantyhose.html
rajwap in mp4 https://pimpmovs.net/videos-903946897-hot-teen-sucking-cock-and-getting-jizzed-on-the-face.html
japanese double creampie https://pimpmovs.net/videos-576654169-asa-akira-hot-asian-gets-a-warm-load-on-her-ass.html
hot kidnaping rape https://pimpmovs.net/videos-824828534-mmf-libertine-francaise-baise-avec-2-mecs-bi.html
porn300in force mom https://pimpmovs.net/videos-426054747-masseuse-fuckpunished.html
alura jenson chut https://pimpmovs.net/videos-251532976-oyeloca-spanish-teen-fucked-by-two-huge-cocks.html
चोदने की सकसी https://pimpmovs.net/videos-291436800-sexy-jasmine-jae-bringing-these-stepsiblings-closer-together.html
redweb hot actrees https://pimpmovs.net/videos-315036820-long-dingdong-enters-loving-holes-of-horny-gal.html
chitrali xxx vedio.com https://pimpmovs.net/videos-725016537-glenn-kings-maneaters-02-chanel-preston-anikka-albrite-raven-bay-dsnoop-rob-piper-keni-styles.html
video porn 3gpking https://pimpmovs.net/videos-187422254-brunette-miyuki-fucked-from-behind-in-dirty-scenes.html
big blacked coke.com https://pimpmovs.net/videos-284230697-petite-babe-cali-hayes-got-pounded-in-laundromat.html
wwww xxxxx hausa https://pimpmovs.net/videos-869856058-big-booty-mature-milfs-have-sex-with-horny-young-guys.html
fuck pahli bar https://pimpmovs.net/videos-328564007-ebony-maid-in-sexy-uniform-luna-corazon-polishes-hard-dick-and-gets-laid.html
rajasthani sexi video https://pimpmovs.net/videos-166760049-futuristic-lover-bella-has-nothing-against-teasing-lots-of-dicks-at-once.html
genuine sex video https://pimpmovs.net/videos-672968848-almost-titless-drunk-chicks-go-nuts-and-desire-to-please-each-other.html
smallgiral sex vidos https://pimpmovs.net/videos-415392760-spring-break-surprise.html
cassandra cass sex https://pimpmovs.net/videos-747726216-jennifer-dark-and-three-glory-holes.html
sex hd college https://pimpmovs.net/videos-6769106139-big-cock-latino-jock-diego-cruz-fucks-tiny-tatted-ashley-daniel.html
sex pk hd https://pimpmovs.net/videos-09801103-sunny-leone-showing-her-perfect-tits-and-masturbating.html
xxx mote ka https://pimpmovs.net/videos-752510040-love-creampie-black-brit-gets-anal-fucking-and-creampie.html
xxx vdo vf
BernardBap 2023/03/29(18:29)
tubidy vidГ©os xxx https://vegasmovs.info/video-208727970-good-looking-blonde-teen-with-giant-natural-tits-on-webcam-masturbation.html
hd sax vidaos https://vegasmovs.info/video-581325306-milf-lisa-ann-moans-and-cums.html
frontube mom korea https://vegasmovs.info/video-589060866-whorish-blonde-babe-angel-long-in-sexy-lingerie-gets-anally-invaded.html
farst xxx balck https://vegasmovs.info/video-79424259-brunette-bitch-nadia-styles-gets-fucked-spermed.html
xxx.com sax video https://vegasmovs.info/video-217930500-licking-beautys-bald-beaver-is-so-gratifying.html
vedhika sex videos https://vegasmovs.info/video-141948216-busty-super-hot-teen-fingering-under-the-pants.html
cory chase threesome https://vegasmovs.info/video-0751105185-excited-gal-in-dark-tights-strokes-feet-and-tickles-bean.html
chhavi pandey cleavage https://vegasmovs.info/video-735168885-dylan-ryder-would-like-to-join-sexy-time-between-kyleigh-ann-and-lee-stone.html
kim shantal purno https://vegasmovs.info/video-841945845-alex-nova-gets-her-anal-fuck-doggystyle.html
faaby sex videos https://vegasmovs.info/video-3843166317-nannyspy-pay-per-view-brunette-nanny-blackmailed-into-sex.html
hidi xxxxxxx bf https://vegasmovs.info/video-659635722-pretty-teen-babe-natalie-monroe-facialed-by-big-hard-dick.html
dani daniels hdsex https://vegasmovs.info/shaving.html
mobile fuck shoplifters https://vegasmovs.info/video-095478018-slim-teen-sheena-ryder-wants-to-look-sexy-for-lee-stone.html
alexander gaddari porn https://vegasmovs.info/video-746568999-fabulous-blonde-skank-london-reagan-looks-amazing-naked-in-the-bath-tub.html
dwonload video brazer https://vegasmovs.info/video-358145223-tight-gf-anal-fucked-while-being-filmed.html
xxx.fake sadhu baba https://vegasmovs.info/video-499661979-noisy-slut-marie-luv-gets-pounded-hard-in-her-asshole-in-a-missionary-position-and-later-swallows-the-jizz.html
class sex xxx https://vegasmovs.info/video-071663967-thick-latina-senorita-esperanza-gomez-gets-her-pinkish-snutch-fucked.html
rithiga sex video https://vegasmovs.info/video-2170125144-incredible-amateur-brunette-amateur-doggystyle-movie-uncut.html
malkova adult video https://vegasmovs.info/video-150236655-white-babe-sucks-cock-and-gets-it-in-soaked-snatch.html
video sex barat https://vegasmovs.info/video-6474136101-strap-on-lesbians-26.html
big dudh xxx
BenjaminClurf 2023/03/29(18:01)
apurbo bangla sex https://tubepatrol.porn/mov-6306177201-fabulous-sex-clip-bondage-hot-uncut.html
सेक ससक स https://tubepatrol.porn/mov-567035412-vintage-brunette-beauty-smashed-up-her-hairy-pussy.html
viagra mama xxx https://tubepatrol.porn/mov-633578987-bootylicious-girlie-nami-mutou-shows-her-awesome-flossy-ass-near-the-window.html
porn hd 4gp https://tubepatrol.porn/mov-406176706-teen-wants-to-become-sneaking-in-the-base.html
mp4xxx desi video https://tubepatrol.porn/mov-425910873-bella-bellz-big-booty-pawg-bounces-cock-on-a-big-dick-pov-hd-porn-ap14372.html
xxx train hijda https://tubepatrol.porn/mov-346022659-young-libertines-getting-fucked-and-sucking-nuts.html
xxxvideo pool dance https://tubepatrol.porn/mov-9659124502-british-bbw-webcam-estella-bathory-fucks-herself-with-a-big-dildo.html
jaylynxxx long vid https://tubepatrol.porn/mov-999541261-sweet-chick-skyla-novea-wanted-to-fuck-a-huge-cock.html
xxx 34 hd https://tubepatrol.porn/mov-574326666-triefende-muschi.html
full xxx vidos https://tubepatrol.porn/mov-552170153-agedlove-savana-enjoying-harcore-sex-attention.html
lennox dealeux xxx https://tubepatrol.porn/mov-106812630-bill-bailey-in-a-hardcore-threesome-with-two-busty-babes-casting-michelle-mclaren.html
rajwap xxx porn https://tubepatrol.porn/mov-6453133562-monster-cock-boss-rough-fuck-teen-maid-when-wife-away.html
zzz porne videos https://tubepatrol.porn/mov-007649057-sexy-amateur-first-time-anal-sex-on-cam.html
usa garl sex https://tubepatrol.porn/mov-687243655-phoenix-marie-plays-with-her-cute-babysitter-amara-romani.html
xxx vidao 2015 https://tubepatrol.porn/mov-48810269-german-amateur-sweety-in-homemade-anal.html
xander suck bigtits https://tubepatrol.porn/mov-348213851-lola-foxx-ryan-mclane-in-my-dad-shot-girlfriend.html
adivasi desi sexy https://tubepatrol.porn/beauty.html
bal eali bur https://tubepatrol.porn/mov-1725042-18-year-old-with-fat-toys-model-is-over-the-age-of-18.html
standing fuck mp4 https://tubepatrol.porn/mov-741727083-hot-twerking-girl-in-pink-thong.html
charly ches porn https://tubepatrol.porn/mov-277836391-busty-ginger-is-fucking-amazing.html
sex mi den
Alejandrolar 2023/03/29(17:28)
sanula bf xxx https://tubepatrol.net/to-186224200-gonzo-ass-to-mouth-threesome-roxanne-rae-chase-ryder.html
bbw mp4 download https://tubepatrol.net/to-7670153161-young-beautiful-maid-with-extra-services.html
www.xxx bf v https://tubepatrol.net/to-754342645-natalia-starr-and-julia-ann-horny-orgy.html
redwapxxx adria rae https://tubepatrol.net/to-259538073-mia-hilton-runs-into-a-sex-offender.html
fxporn.com sex video https://tubepatrol.net/to-737723149-pure-xxx-films-banging-busty-gym-student.html
sanaliyan sex vi https://tubepatrol.net/to-1899171186-family-strokes-companion-cronys-step-sister-fucks-my-dad-and-xxx.html
अमेरिकन xxx com https://tubepatrol.net/to-872877603-voracious-babes-sophia-santi-jazy-berlin-and-jesse-capelli-finger-each-other.html
romantic sexy vedios https://tubepatrol.net/to-845567512-trick-or-ass-said-the-horny-bunny-skyla-novea.html
dina vitnda xxxx https://tubepatrol.net/to-195143294-thick-teen-getting-her-booty-fucked-and-jizzed.html
thailand hot 3gp https://tubepatrol.net/to-98689129-college-facesitting-and-more.html
fors sex baby https://tubepatrol.net/to-671374104-one-dude-has-to-satisfy-charisma-cappelli-kasey-grant.html
desi indian grandpa https://tubepatrol.net/to-253059829-hairless-teen-muff-licked-on-web-camera.html
xxx vedios 2019 https://tubepatrol.net/to-367819773-asuka-s-furry-muff-is-stuffed-full-of-a-hard-dick-after-she-meets-a-guy-for-a-blind-date.html
marathi lesbian porn https://tubepatrol.net/to-10874875-dani-jensen-bents-over-her-desk-and-lets-him-destroy-her-cunt.html
hied sex video https://tubepatrol.net/to-088426524-coarse-anal-hammering-doggystyle-for-babe.html
pimple pussy porn https://tubepatrol.net/to-803058076-teen-experiences-rough-snatch-fingering-from-chap.html
pawan xxx bf https://tubepatrol.net/to-869764767-masturbation-turns-into-ardent-lollicock-sucking-with-mami-isoyama.html
sunny leon chodai https://tubepatrol.net/to-926119449-strechy-butt-asian-beauty-sharon-lee.html
mom son tumblr. https://tubepatrol.net/to-233542934-sweetie-ally-berry-boned-in-many-poses.html
porn parody ketauan https://tubepatrol.net/to-981265478-voluptuous-brunette-vanilla-deville-gets-her-boobs-and-pussy-fucked.html
bus school xxx
Albertspilm 2023/03/29(16:59)
comotpetb eros grimaldi https://stripvidz.info/vd-4899183428-10-minutes-of-oily-anal-heaven-with-a-sexy-big-ass-pawg-teen.html
delhi collage xxx https://stripvidz.info/vd-390570064-bootylicious-and-titless-wanker-enjoys-pleasing-herself-int-he-dorm.html
xxx poran japani https://stripvidz.info/vd-612771500-naughty-cowboy-kelly-divine-sucks-big-black-cock.html
nom xxx v https://stripvidz.info/vd-498142490-brooklyn-chase-enjoys-a-passionate-unbridled-anal-sex.html
hot cxx videys https://stripvidz.info/vd-1941197123-horny-xxx-movie-milf-newest-check-it.html
sexy full picture https://stripvidz.info/vacuum.html
jap mom hidden https://stripvidz.info/vd-8053176128-cuckold-milfs-pov-shots-with-bbc-bulls-sissy-husbands-watch.html
foto ngentot jav https://stripvidz.info/vd-3437123119-thanksgiving-snatch-stuffing.html
kompoz bf video https://stripvidz.info/vd-082860471-appetizing-oriental-babe-hiromi-gets-brutally-drilled-doggystyle.html
xxx brezaar mom https://stripvidz.info/vd-018218259-brenda-black-pleasure-me-brenda.html
young voyeur creampie https://stripvidz.info/vd-267726557-wild-milf-misa-gets-splashed-on-tits-in-gangbang.html
xxx hd chinese https://stripvidz.info/vd-7861164109-slipping-dat-dick-in-to-kallie-joe-doggystyle-point-of-view.html
sonu lal xnxx https://stripvidz.info/vd-788773437-cute-blondie-bibi-noel-fucks-doggy-style-and-then-rides-cock-on-top.html
sunny leone full https://stripvidz.info/vd-966430445-cuties-are-having-joy-pleasuring-studs-cock.html
sex comedy xxx https://stripvidz.info/vd-134210569-livegonzo-madison-ivy-gorgeous-babe-gets-fucked.html
చూడని సెక స https://stripvidz.info/vd-294319442-jasmin-jae-in-fucked-in-broad-day.html
xxx beach bikini https://stripvidz.info/vd-238776851-hungry-for-cock-bombay-muschies-gives-a-hot-blowjob.html
girl boys xx https://stripvidz.info/vd-873555876-busty-passenger-gets-screwed-by-nasty-driver-in-public.html
deva desi sex https://stripvidz.info/vd-5343106127-jumbo-milf-7.html
xxx shadi hd https://stripvidz.info/vd-604225452-wcp-club-stunning-jade-wants-creampie.html
sax xxx photoaunty
BarbaraDwese 2023/03/29(16:36)
rae lynch anal https://sexotube2.info/play-667161760-heavenly-beautiful-girl-is-butt-fucked-in-a-hardcore-reality-kings-porn-clip.html
big boms sex https://sexotube2.info/play-485844113-mature-lesbian-licked-by-new-young-lesbo.html
xxx video beutiful https://sexotube2.info/play-895219241-jade-double-fisting-the-fuck-toys.html
www.mom hot son.com https://sexotube2.info/play-020222120-latina-strips-and-toys-hdwebcam.html
माल की बीएफ https://sexotube2.info/play-264721064-malu-vashi-indian-aunty-scandal-indian-porn-tu.html
ms.toni porn videos https://sexotube2.info/play-866440034-huge-tits-hottie-gags-in-fake-taxi.html
my xxx mp4 https://sexotube2.info/play-048814054-oral-overdose-deep-throats-angelina-valentine-lyla-storm-sarah-shevon-lily-labeau-shane-dos-santos-mike-adriano.html
xxxxi sexy movies https://sexotube2.info/reverse-cowgirl-pov.html
video mya khalifa https://sexotube2.info/play-682415790-fucking-this-18-year-old-pov.html
machin porn xnxxx https://sexotube2.info/doctor.html
porn movie video https://sexotube2.info/play-781422353-mom-handjob-full-vid-hotmozacom.html
sanilyoni hot porn https://sexotube2.info/play-416526197-amateur-latina-beatriz-flashing-and-public-masturb.html
xxx hotal ki https://sexotube2.info/play-396934316-sweethearts-are-giving-pleasures-during-party.html
brazzer porn music https://sexotube2.info/play-147340734-milf-jamie-valentine-fucks-teen-vanessa-sparks-for-showing-no-respect.html
40 waps xxx https://sexotube2.info/play-008233998-stinky-sweaty-hairy-armpit-smell-and-lick-bunnieandthedude.html
alleta ocean rajwap.xyz https://sexotube2.info/play-290547736-fake-tits-barbie-has-some-college-fun.html
xxx porn 20videos https://sexotube2.info/play-0007174388-tiffany-tatum-got-her-pussy-plowed-by-raul-costa.html
sex wap stuxent https://sexotube2.info/play-571973815-blonde-milf-goes-down-on-her-knees-for-cocksucking.html
ariella ferara xxx https://sexotube2.info/play-315245812-milf-scissoring-with-teen-bruce-a-dirty-old-stud-likes-to-penetrate.html
hidden camera femdom https://sexotube2.info/play-672122202-darling-is-having-pleasure-sampling-men-hard-boner.html
www vedio sexy
AidanTef 2023/03/29(15:28)
www.alexis star radwap.in https://pimpmovs.net/videos-4540183207-krissy-lynn-ricky-spanish-helicockter.html
sex proen hd https://pimpmovs.net/videos-517736608-chubby-redhead-teen-masturbates.html
jarean xxx videos https://pimpmovs.net/videos-714460133-dirty-shemale-hoochie-kimberly-kills-picks-up-a-guy-and-makes-him-suck-her-cock-deepthroat.html
chinese sisters xxx https://pimpmovs.net/videos-281922154-alicia-rivers-having-anonymous-interracial-sex.html
tamannaahy xxx com https://pimpmovs.net/videos-214438506-teen-nurses-fleshlight-toy-cock-jerking.html
sexes sister brother https://pimpmovs.net/videos-8149141213-this-5-foot-10-teen-gets-fisted-and-sucks-cock.html
aura kasih xxx https://pimpmovs.net/videos-5785141050-sexy-nylon-feet-tease-in-tan-pantyhose.html
xxx video 2014 https://pimpmovs.net/videos-279496896-exclusive-handjob-bbw-masturbation-movie-check-it.html
www.hd boysx vidio https://pimpmovs.net/videos-17482778-short-haired-babe-haileey-james-enjoys-riding-on-a-large-cock.html
3x bf dog https://pimpmovs.net/videos-170220332-busty-hot-babe-francheska-fucking-a-huge-cock.html
bigbutbooty hotel sex https://pimpmovs.net/videos-057292978-nikki-benz-cumshots-compilation-part-2.html
bf bode xxx https://pimpmovs.net/videos-716654168-mom-feet-and-blonde-step-taboo-xxx-stepmom-to-the-rescue.html
ngentot perawan jerman https://pimpmovs.net/videos-504830161-teen-on-live-casting-webcam-loves-to-swallow.html
tamil romance sexhd https://pimpmovs.net/videos-12440823-undercover-japanese-girl-got-caught.html
fucking girls vedios https://pimpmovs.net/videos-936654553-jav-idol-imanami-gets-uncensored-gangbang-everyone.html
सील बंद बीएफ https://pimpmovs.net/videos-6169100030-german-amateur-anal-fick-creampie-mit-kamasutra-sexspiel-app-in-berlin.html
semi barat mpm https://pimpmovs.net/videos-9940102277-ebony-milf-with-perfect-curves-kiki-minaj-fucks-young-white-delivery-guy.html
seal pek xxx https://pimpmovs.net/videos-825392599-anna-anal-latex-pussy-suirt.html
hebba patelsex videos https://pimpmovs.net/videos-1839168143-glamorous-milf-lisa-ann-interracial-anal-and-facial.html
aurat gand marne https://pimpmovs.net/videos-252968635-lustful-teen-chick-sandra-is-fucking-in-a-hardcore-interracial-sex-video.html
xxxy bujpuri video
BrianSes 2023/03/29(15:15)
www xxx bou https://vegasmpegs.mobi/too-403430441-hotty-is-tantaliing-stud-with-raucous-dick-riding.html
blue movie xx https://vegasmpegs.mobi/too-981837448-darling-excites-hunk-with-her-weenie-riding.html
xxx ginahasa bidio https://vegasmpegs.mobi/self-suck.html
xlxx vidos hd https://vegasmpegs.mobi/jav-liseli-grup.html
naked fucking video https://vegasmpegs.mobi/too-541012407-young-latina-hops-on-the-bangbus-to-tease.html
xxxx badio hd https://vegasmpegs.mobi/too-359839953-black-and-white-two-bouncing-thight-butts-and-big-tits.html
xxx linda video https://vegasmpegs.mobi/too-58243573-uniform-teen-maci-winslet-cum-drenched.html
xxx videobacha bali https://vegasmpegs.mobi/too-709577046-micah-moore-juelz-ventura-and-jennifer-white-blow-dicks-of-amateur-guys.html
merget xxxx sexy https://vegasmpegs.mobi/too-1729181283-cunnilingus-threesome-with-squirting-orgasm.html
sexy bhojpuri heroin https://vegasmpegs.mobi/too-2657178128-daddys-little-secret.html
cina teen porn https://vegasmpegs.mobi/too-253683452-taxi-driver-fucks-19yo-slut-in-car-in-pov-in-missionary.html
viedo xxx doГІg https://vegasmpegs.mobi/too-192242685-young-seductive-hook-up-babe-banged-hard-while-standing-up.html
saxx video full https://vegasmpegs.mobi/too-790252966-hottie-with-knockers-shows-astonishing-cameltoe.html
nhgie bef xxx https://vegasmpegs.mobi/too-5931158411-amateur-teen-girl-in-ripped-pantyhose-rides-a-cock-and-gets-cum-in-mouth.html
sex video modal https://vegasmpegs.mobi/arosa-milf.html
discovery hd xxxx https://vegasmpegs.mobi/too-680178734-steamy-orgy-with-kayla-carrera-jamie-valentine-julie-cash-kiara-marie-kendra-lust.html
fivstar brazzer porn https://vegasmpegs.mobi/too-063321577-wealthy-blonde-hottie-gets-twat-devoured-by-filthy-sailor.html
xxx hd rapcase https://vegasmpegs.mobi/too-097031477-big-tits-milf-jennifer-best-hot-threeway-in-the-bedroom.html
sexi bt hd https://vegasmpegs.mobi/too-911812270-pussy-whipped-aiden-starr-arabelle-raphael-sarah-shevon-bella-rossi-dixie-comet-aiden-starr-phoenix-askani-ela-darling.html
bf bilu video https://vegasmpegs.mobi/too-92630969-kalina-ryu-doublestuffs-her-pussy-using-his-shaft-and-a-huge-inflatable-dildo.html
massageroom sudction com.
AlexandraRails 2023/03/29(14:29)
xxx night sexy https://vegasmpegs.info/mov-771846003-slutty-housewife-visits-the-best-fantasy-massage.html
daughter fuck dogs https://vegasmpegs.info/mov-1248189219-6-pack-babe-kenzie-reeves-is-ripped-in-every-way.html
pornpics ultra hd https://vegasmpegs.info/mov-140628744-sexy-lisa-ann-is-bbc-lover.html
xxx lonte sma https://vegasmpegs.info/mov-908960760-cassidy-banks-rides-cock-next-to-her-sleeping-boyfriend.html
xxx video comu https://vegasmpegs.info/mov-221116176-lelu-lovewife-rewarding-husband-blowjob-doggystyle.html
mallu anklet feet https://vegasmpegs.info/mov-530348661-no-way-to-escape-tentacles.html
xxx sexsy films https://vegasmpegs.info/mov-462968802-babe-gets-wild-spooning-after-moist-blowjob.html
xxxx dasi garil https://vegasmpegs.info/mov-780548985-gorgeous-teen-gets-slammed-by-a-bbc-in-an-incredible-interracial-action.html
japanese bdsm mp4 https://vegasmpegs.info/mov-442028970-deepthroat-contest.html
xxx sxc vbo https://vegasmpegs.info/mov-016250589-persia-busty-milf-enjoying-a-young-cock-outdoor.html
sunny short xxx https://vegasmpegs.info/mov-7531162290-greatest-amateur-masturbation-webcam-teens-video-youve-seen.html
कैटरीना कैफ चुत https://vegasmpegs.info/mov-53068356-pure-xxx-films-gym-sex-is-the-best-workout.html
hot ariella redwap https://vegasmpegs.info/mov-573132474-beautiful-sweethearts-with-needs-for-hard-boners.html
xxx china movies https://vegasmpegs.info/mov-416740095-blonde-cutie-brooke-bliss-seduces-and-fucks-with-dad.html
saire saxc video https://vegasmpegs.info/mov-557456940-step-dads-sneaking-up-on-daughters.html
baret xxx video https://vegasmpegs.info/mov-174658698-omafotze-homemade-amateur-wife-chubby-striptease.html
sexaunty hd video https://vegasmpegs.info/mov-8380836-crazy-college-orgy.html
angrej sex videos https://vegasmpegs.info/mov-644454180-guy-copulates-2-girls.html
sil todh xxnx https://vegasmpegs.info/mov-285126642-sexual-interracial-domination-of-blonde-carly-rae.html
aunty sex village https://vegasmpegs.info/mov-980020053-chap-bangs-babes-ideal-pussy-after-raucous-blowjob.html
ओपन sex विडिओ
Blakesoype 2023/03/29(14:20)
vidho rabkas xxx https://vegasmpegs.com/play-728325334-bawdy-cleft-poundings-for-babes-during-orgy-party.html
cexy video girl https://vegasmpegs.com/play-752067549-stunning-blonde-valentina-rossi-gives-blowjob.html
donload big sex https://vegasmpegs.com/play-034468236-hot-milf-plays-with-wet-pussy-on-cam.html
couple making love https://vegasmpegs.com/play-947611467-nessa-devil-in-hot-chick-posing-topless-in-a-porn-travel-video.html
hinde xxx.video.hd 2017 https://vegasmpegs.com/play-285969783-awesome-japanese-babe-mika-tan-sucks-dick-and-masturbates-her-pussy.html
xxx 1080p video https://vegasmpegs.com/play-848133651-mature-milf-offers-handjob-to-a-tow-truck-driver-for-her-car.html
tube9 free download https://vegasmpegs.com/play-899728964-lusty-stud-is-pounding-2-snatches-zealously.html
chubby girl xxx https://vegasmpegs.com/play-8876175192-homemade-white-pussy-bbc-and-milf-sucks-young-girl-and-beard-and-body-bbc.html
xxx sex gils https://vegasmpegs.com/play-397334282-redhead-play-piercing-slave-marys-lesbian-bdsm.html
हँसी सेक स https://vegasmpegs.com/play-463061899-sporty-valentina-nappi-eats-the-wet-pussy-in-front-of-the-dudes.html
www.xxxe odia video https://vegasmpegs.com/play-4543164108-super-erotic-korean-camshow.html
xxx vedoes hd https://vegasmpegs.com/play-75957413-world-bcups-part-1.html
xnx mp3 xxx https://vegasmpegs.com/play-386764740-tight-teen-pussy-of-nerdy-girl-kiera-king-gets-pounded-on-the-teachers-table.html
japansi jabrdasti full https://vegasmpegs.com/play-799761461-neat-and-charming-babe-kiera-king-gets-pounded-from-behind.html
redwap mom barat https://vegasmpegs.com/play-162227452-pure-xxx-films-giving-stepmom-a-hand.html
nepali bf chobi https://vegasmpegs.com/strap-on.html
lexington xxx com https://vegasmpegs.com/play-659662513-stepsis-with-extra-big-tits-caught-on-camera-downblouse-porn.html
sharp boobs porn https://vegasmpegs.com/play-415436051-darling-is-licking-studs-hard-cock-balls.html
tamil poran videos https://vegasmpegs.com/play-371956528-femme-fatale-jill-kassidy-devour-big-dick.html
six videos 4k https://vegasmpegs.com/play-178425127-hot-babysitter-devon-lee-gets-banged-by-old-couple.html
xxx hard jabardasti
AlexanderCom 2023/03/29(14:00)
सलमान खान xxnx https://vegasmpegs.com/play-4768127380-katana-kombat-and-sophie-sparks-have-fun-in-69-position.html
anne hathaway porn https://vegasmpegs.com/play-447657381-pigtail-russian-teen-anal-fun-with-moscow-teen-babe.html
british sexy chudai https://vegasmpegs.com/play-854842615-latina-dirty-talking-spanish-hot.html
www.asian scat hd.com https://vegasmpegs.com/play-772769469-slim-girl-with-big-peachy-boobs-jessica-jaymes-gets-fucked.html
fucking vedo hd https://vegasmpegs.com/play-750636225-for-her-love-of-big-dicks-starring-kira-adams.html
desi kand tube https://vegasmpegs.com/play-985074252-two-sizzling-babes-silvia-saint-and-sue-diamond-are-eating-one-another-in-a-hot-69-position.html
xxxxxvideos com a https://vegasmpegs.com/play-6722111156-big-tits-sexy-young-brunette-rides-cock-hard-jennifer-dark.html
zex teen video https://vegasmpegs.com/play-578566179-the-pro-in-cock-sucking-cory-chase-rides-a-dick-perfectly-well.html
fucke video assam https://vegasmpegs.com/play-155417453-lesbian-public-sex-fetish-dana-vespoli-dana-dearmond-ava-addams-august-ames-kimberly-kane.html
xxx hd videlo.com https://vegasmpegs.com/hardcore-action.html
sindhi couples sex https://vegasmpegs.com/play-5282183158-sloppy-fuckface-slap-happy.html
hd indian fiuck https://vegasmpegs.com/play-700874523-undressing-malia-wins-a-dick-and-sucks-it-joyfully-for-cum.html
chains hard sex https://vegasmpegs.com/play-66585107-dancing-bear-gives-facials.html
freehd porn mp4 https://vegasmpegs.com/play-5977183138-abased-males-are-getting-their-balls-busted-and-slapped.html
gelfrend money sex https://vegasmpegs.com/play-295066463-plump-ebony-lady-jada-fire-romantic-sex-scene-in-jacuzzi.html
shaniliyan xxx bf https://vegasmpegs.com/play-674564215-ass-to-mouth-extravaganza-with-three-dirty-sluts.html
chudai compoz me https://vegasmpegs.com/play-629616712-charlee-chase-and-his-exgirlfriend-richie-deville.html
sex viduo 3gp https://vegasmpegs.com/play-058715749-no-tell-hotel.html
langadi sexy sex https://vegasmpegs.com/play-574337313-hot-blonde-wife-and-sissy-husband-share-a-big-fat.html
miyahalipar sex vidioes https://vegasmpegs.com/play-732014183-new-years-eve-sex-party-episode-2.html
boor ki photo
BeatriceScump 2023/03/29(12:32)
sexy bf hdxxx4k https://stripvidz.info/vd-208512307-babe-emily-austin-does-amazing-blowjob-in-close-up.html
aurat sex video https://stripvidz.info/vd-6570168177-crazy-sex-clip-big-tits-best-youve-seen.html
romi ren sex https://stripvidz.info/vd-563864743-amateur-lesbian-face-riding-followed-by-squirting-for-webcam-fans.html
sex video dwonlond https://stripvidz.info/vd-394510337-teen-blue-angel-masturbates-on-the-bike.html
cg sex muvie https://stripvidz.info/vd-99897979-the-sweetest-candy.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ वीडियोxxx hd https://stripvidz.info/vd-384419848-sensual-jane-in-sensual-janes-giant-breasts.html
nuw xxx vbosi https://stripvidz.info/vd-922933569-cute-asian-floozy-getting-her-shaven-pussy-toy-fuc.html
rep video fuck https://stripvidz.info/vd-088974620-petite-brunette-babe-milla-yul-bends-over-for-a-guy.html
college girl hdsex https://stripvidz.info/vd-666459566-drown-in-my-monster-tits-and-fuck-my-bbw-pussy.html
real family incent https://stripvidz.info/vd-364263375-big-breasted-hoe-with-huge-ass-tara-lynn-foxx-blows-and-rides-fat-dick.html
giles mom xxxxx https://stripvidz.info/vd-504571934-oiled-up-japanese-trollop-maki-hoshino-gets-tit-fucked-and-then-bounces-on-a-cock-intensively.html
xxnx choti bachiya https://stripvidz.info/vd-656762661-hidden-cam-video-of-unchaste-blonde-madison-fox-fucks-in-hotel.html
girls panis open https://stripvidz.info/vd-3041743-sweetie-with-perfect-skinny-body-posing.html
college grl fukd https://stripvidz.info/vd-3807176124-busty-tattooed-babe-pounded-real-deep-by-pervert-dude.html
xxxbaibi hot vid https://stripvidz.info/vd-675510158-latoya-gets-fucked-in-this-hot-hd-porn-art-video.html
big oily boobs https://stripvidz.info/vd-838126474-busty-long-legged-brunette-spreads-her-legs-and-plays.html
xxx com hd4 https://stripvidz.info/vd-809867131-big-tits-blonde-plays-her-smooth-cunt.html
xanax sax videos https://stripvidz.info/vd-668868935-angelic-ballerina-banged.html
donwlod bokep javanes https://stripvidz.info/vd-17522900-fucking-my-little-stepsister.html
housewife pickup fuck https://stripvidz.info/vd-751861181-bombshell-blonde-taylor-wane-presents-hot-striptease-show.html
मधुरी दिक षितकिबीएफ
BarbaraDwese 2023/03/29(12:05)
xxx dawload beutey https://sexotube2.info/play-778748307-blonde-and-brunette-babes-being-nasty-in-lesbian-sex-action.html
sister pragnet xxxx https://sexotube2.info/play-987077235-pervert-daddy-sucks-stinky-feet-of-payton-leigh-and-jaycie-lane.html
xxx v b. https://sexotube2.info/play-930837493-sexy-18yo-bbw-mona-lott-loves-big-black-dildo-bbwsexycom.html
xxxx sixe vedio https://sexotube2.info/play-374253157-wicked-wench-gets-is-pissing-on-wang-of-her-stud.html
bhabhi hidden sex https://sexotube2.info/play-739344116-mom-teaches-daughter-her-first-time-threesome-sex.html
खुसरा सेक स https://sexotube2.info/play-7706112114-full-nude-white-trash-bash-hot-chick-wrestling-southbeachcoeds.html
bajaj company xxx https://sexotube2.info/play-4628175209-nice-girls-finish-last.html
sex horsh girl https://sexotube2.info/play-97576712-warm-blowjob-with-young-japanese-beauty%C2%A0hikaru-morikawa.html
full sex 720p https://sexotube2.info/play-0025191123-one-crazy-night-i-fucked-my-step-sister-harley-with-cim.html
hindixxx daunlod firi https://sexotube2.info/play-108428645-janice-griffith-has-other-things-in-mind-than-seeing-her-play-her-drums.html
sex school vidao https://sexotube2.info/play-481313501-nerdy-blonde-carla-cox-gets-nailed-hard-from-behind.html
bokep kartika putri https://sexotube2.info/brunette-blonde.html
janbar xxxx video https://sexotube2.info/play-1678131140-lesbian-massage-and-footworship.html
xxx sax mova https://sexotube2.info/play-335834785-sweet-girl-screwed-nicely-in-xxx-massage-video.html
sunny leone vegina https://sexotube2.info/play-63381339-petite-teen-gets-ass-fucked-in-front-of-her-mom.html
chudai of priyanka https://sexotube2.info/play-766140845-alluring-busty-chick-shows-pink-virgin-pussy-in-closeup.html
porn in handicraft https://sexotube2.info/play-8180168320-offered-a-girl-from-the-street-anal-for-money.html
xxx.com sex hd https://sexotube2.info/play-814564309-skinny-short-hair-redhead-mom-teaching-step-notson.html
nude sister mms https://sexotube2.info/play-122120715-tattooed-blonde-pussy-drilled-from-behind-in-pov.html
xxx kaiyal video https://sexotube2.info/play-2360180170-smoking-milf-gets-fucked.html
outdoorsex ben ten
Baileyped 2023/03/29(11:37)
thailand sex 16 https://pimpmpegs.net/vid-630960735-exxxtrasmall-petite-ava-haze-punished-and-banged.html
hotcamgirls dirty audio https://pimpmpegs.net/vid-302869424-awesome-babe-jessica-jaymes-gets-fucked-on-the-kitchen-table.html
car massage xxx https://pimpmpegs.net/vid-151646548-curvy-cassidy-banks-will-make-you-cum-fast.html
sex hit girls https://pimpmpegs.net/vid-998544608-phat-booty.html
redwap.in virgian asia https://pimpmpegs.net/vid-972517538-chrissy-vacation-vag-is-the-tits.html
www rajwab vi https://pimpmpegs.net/vid-8249137068-femdom-boot-worship-electro-music.html
hijab srx video https://pimpmpegs.net/vid-027631026-gmblb-babe-hd-porn-video-c2.html
nepalan big bobos https://pimpmpegs.net/vid-274859640-swingers-sharing-experiences-from-reality-show.html
arab mallu xxx https://pimpmpegs.net/vid-921017354-i-wont-tell-if-you-dont.html
raping xxx videos https://pimpmpegs.net/vid-976752530-cute-teen-and-big-boobs-milf-horny-3way.html
pragati singh xxx https://pimpmpegs.net/vid-30016322-busty-brooklyn-chase-jerkoff-instructor.html
muvi xxx.com sahudi https://pimpmpegs.net/vid-089331175-teen-carter-cruise-and-piper-perri-lesbian-play.html
nathsha sexy videos https://pimpmpegs.net/vid-2540136052-muscle-blonde-pink-swimsuit-ballbusting-session.html
बॉयज सेक सविडो https://pimpmpegs.net/vid-939455814-banging-a-cutie-at-an-interview.html
sanai xx video https://pimpmpegs.net/vid-3180156234-hot-blonde-teen-step-sister-wants-her-family-step-brother-pov.html
xxx south heroines https://pimpmpegs.net/vid-539654950-after-school-cam-watch-part2-on-wepornlive-com.html
fake auto xxx https://pimpmpegs.net/vid-6236136076-hot-busty-shiela-ride-huge-dildo.html
pembuatan video sexporn https://pimpmpegs.net/vid-054916740-lezley-zen-danny-wylde-in-seduced-by-a-cougar.html
korutla sex videos https://pimpmpegs.net/vid-97996535-awesome-brunette-lassie-screwed-in-art-porn-video.html
xxxx video japanice https://pimpmpegs.net/vid-376238397-brooke-summers-hq-porn-videos.html
Упаковка оптом от производителя
Lolacrife 2023/03/29(11:09)
[url=http://moskplenka.ru/]стрейч пленка для упаковки дров[/url]
amma kodukula dengulata
Blakesoype 2023/03/29(09:51)
palatal sexy video https://vegasmpegs.com/play-486334328-deep-chicks-anal-penetration.html
redwap xxx claasic.com https://vegasmpegs.com/play-189155626-amateur-slim-brunette-brutal-bondage-basement-foreplay-with-casting-director.html
indian babe arhuarya https://vegasmpegs.com/play-956664929-celebrity-blowjob-and-homemade-car-my-big-black-threesome.html
jecquline fernandex xxx https://vegasmpegs.com/play-318829008-beauty-gang-banged-by-big-cocks.html
senileion sex vedios https://vegasmpegs.com/play-591451545-screaming-thru-pain-and-delight-of-rough-fucking.html
shemale sex lornhd https://vegasmpegs.com/play-749956783-fat-old-white-guy-and-filipina-hooker-fuck-in-bed.html
hindiaudio love creampai.com https://vegasmpegs.com/play-65117807-hot-slut-mashup.html
big mane pron https://vegasmpegs.com/breath-play.html
full-body-massage-often-leads-to-sex full videos https://vegasmpegs.com/play-083558049-brunette-wife-clamped-boobs-by-husband-getting-her-ready-for-horny-agent-friend.html
www.xxx porn pussy300.com https://vegasmpegs.com/play-007350016-stepmom-krissy-lynn-and-stepdaughter-kylie-page-suck-big-cock.html
सेकसी बिलु मुवी https://vegasmpegs.com/play-097635072-mature-amateur-linda-toys-her-soaking-pussy.html
forced ranchi xxx https://vegasmpegs.com/breath-play.html
sleeping sex mms https://vegasmpegs.com/play-787529996-shaking-that-ass-and-swing-that-big-dick.html
virizin sexy videos https://vegasmpegs.com/play-560369944-busty-blonde-sadie-swede-gets-fucked-in-missionary-and-doggy-styles.html
bawri devi porn https://vegasmpegs.com/play-523162462-naughty-wore-lexi-belle-in-a-tutu-skirt-gets-nailed-hard-doggystyle.html
video full xxx https://vegasmpegs.com/play-706125644-sara-and-erika-spicy-latina-lesbians-workout-sex.html
imager heroine sex https://vegasmpegs.com/play-875139499-big-tits-amateur-girlfriend-tries-out-anal-sex-out.html
xxx of brz https://vegasmpegs.com/play-383939219-orgasms-enrich-lustful-euro-babes-during-group-act.html
xxx indindever bhabi https://vegasmpegs.com/play-479636701-sweet-hottie-kiera-king-loves-huge-a-dick.html
www.brazzel sexy video.com https://vegasmpegs.com/play-147026743-hot-aerobics-instructor-fucked-in-public.html
hindi tichar xx
Belindaovace 2023/03/29(08:30)
desi tamil girl https://tubepatrol.net/to-350131099-curvy-rilynn-rae-loves-big-black-dick.html
com poc xxx https://tubepatrol.net/to-957633203-my-sister-friend-with-awesome-curves-ride-dildo-li.html
dick flash yoga https://tubepatrol.net/to-787075152-frizzy-blond-head-with-nice-tits-provides-a-cock-with-a-deepthroat.html
misaki laura videos https://tubepatrol.net/to-022423155-grannies-and-teens-lesbian-nasty-sex-compilation.html
big black bangbrosh.com https://tubepatrol.net/to-566245327-kasey-warner-hd-sex-movies.html
nayanthral xxx images https://tubepatrol.net/to-4238156120-huge-boobies-masseuse-jasmine-jae-fucked-and-jizzed-on-ass.html
sexy mens talagang https://tubepatrol.net/to-719233040-lady-pays-for-food-by-milking-delivery-guys-cock.html
सेकसी बिलू फिलमे https://tubepatrol.net/to-077642863-sexual-and-slutty-bawdy-cleft-pounding-for-redhead.html
download makotana video https://tubepatrol.net/to-497178939-kinky-bondage-fan-tracy-gets-treated-in-bdsm-way-on-the-dirty-floor.html
ona bola sekis https://tubepatrol.net/to-116774845-undressing-aimi-nakatani-desires-to-seduce-a-man-for-a-causal-sex.html
xxx febiy marcelina https://tubepatrol.net/to-2300199143-welcome-to-grind-bar-scene-3.html
babae xxx www https://tubepatrol.net/to-65965691-watch-latina-babe-sammi-bananas-use-her-magic-fingers-to-pleasure-her-horny-body-and-fill-her.html
xxx video soniliyani https://tubepatrol.net/to-303565486-delightful-latina-mommy-monique-fuentes-rides-cock-and-gets-facial.html
kakeksugiono ngentot cucu https://tubepatrol.net/to-097444077-long-haired-busty-babe-bangs-big-dick-in-bedroom.html
xnxx yoga star https://tubepatrol.net/to-904372540-rapacious-cheap-slut-jasmine-tame-blowjobs-meety-black-dick.html
toly xxnx hd https://tubepatrol.net/to-815337001-slutty-sarah-cute-invites-you-to-anal-fuck-trio-at-her-hosue-itspov.html
p mp4 sex https://tubepatrol.net/to-3956182109-shawty-has-got-a-great-booty-and-a-bbc-goin-on.html
rad wap vidio https://tubepatrol.net/gloryhole.html
mei haruka porn https://tubepatrol.net/to-9206173449-multiple-curious-step-sisters-indulge-in-fucking-step-bros.html
kasmiri girl pissing https://tubepatrol.net/to-002352879-sexy-milf-hot-cowgirl-fucking.html
3 sex video
BeatriceScump 2023/03/29(08:03)
bollywood sex photos https://stripvidz.info/vd-054547322-two-pretty-babes-pounded-by-hunky-lifeguard-in-a-room.html
indian six xxx https://stripvidz.info/vd-161260343-play-plushcam-in-video-link-you-can-make-her-fuck-pussy-faster-lush-pink-tail-toy-inside-pussy-live-sex-cams.html
rape xxx pics https://stripvidz.info/vd-977944443-sex-in-amazing-scenes-with-nasty-hiromi.html
hot sxey sxe https://stripvidz.info/vd-040065828-mature-swedish-teacher-plows-cock-hungry-schoolgirl-like-a-pro.html
baby pron hd https://stripvidz.info/vd-3715147150-ella-opaque-nylon-feet.html
meena six video https://stripvidz.info/9-months-pregnant.html
1girl 4boysrape sex https://stripvidz.info/vd-468265098-legendary-samantha-saint-sucks-and-fucks-doggystyle.html
xxc bp hp https://stripvidz.info/vd-3406184319-angelic-blonde-masturbator.html
boolyiboot xxx video https://stripvidz.info/vd-68455972-shes-doing-workout-on-his-big-black-cock-regularly.html
sexy xxx zator https://stripvidz.info/vd-168528229-nina-deponca-skinny-ebony-screwed-by-a-fat-guy.html
bangborse sex com. https://stripvidz.info/vd-60545632-cum-craving-babe-anastasia-black-gets-her-bald-pussy-eaten-out-and-then-takes-a-hot-creampie-deep.html
india xxx vidoes https://stripvidz.info/vd-574018857-livegonzo-sophie-dee-and-puma-swede-craving-for-hard-co.html
berzzera hd com https://stripvidz.info/vd-738750559-chubby-step-sis-melissa-takes-step-bro-schlong.html
xxx sunny leonne https://stripvidz.info/vd-156149034-jojo-kiss-hd-porn-videos-xxx.html
kusuma sex video https://stripvidz.info/vd-995130125-beautys-slit-is-oozing-with-sweet-vaginal-nectar.html
xxx cougars com https://stripvidz.info/vd-94345471-brazilian-hottie-enjoying-dick-in-the-bay.html
xnxx सिल पेक https://stripvidz.info/vd-626736665-masseuse-demonstrates-butt-and-enhanced-whoppers.html
you www xxx https://stripvidz.info/vd-894018335-bitch-dildoing-and-fisting-her-girlfriend.html
wach my gf.com https://stripvidz.info/vd-466018967-mom-hd-mature-lesbian-loves-a-strong-orgasm.html
mesage hd xxx https://stripvidz.info/vd-913616942-eva-gets-fucked-in-these-hot-art-porn-video.html
porn videos putalucora
Alejandrolar 2023/03/29(07:42)
xxx kullu menale https://tubepatrol.net/to-236378433-astonishing-korean-babe-sharon-lee-desires-to-be-fucked-from-behind.html
mobile xxx vidos https://tubepatrol.net/to-873538652-pretty-babe-gets-deep-gratifying-from-man.html
porn vidoa english2019 https://tubepatrol.net/to-521622381-hotmozacom-bad-boy-bubby-mom-son.html
3xx vodes sanelone https://tubepatrol.net/to-8712136136-marie-wadsworthy-wife-mother-smoking-ama-my-affair-on-milf.html
cute girlsassfucking vedios https://tubepatrol.net/to-468514756-kendall-karson-bill-bailey-in-my-dad-shot-girlfriend.html
dxxx फुककिंग video https://tubepatrol.net/to-437148811-nina-deponca-and-fallon-black-babe-on-white-babe.html
rheana dirty porn https://tubepatrol.net/to-691532771-lesbian-girls-get-lewd-of-snatch-fingering.html
sex rap xcx https://tubepatrol.net/to-972133205-older-babes-bottoms-need-wild-fucking.html
vidieo xxx 2017 https://tubepatrol.net/to-53455677-horny-miss-masterbates-with-nylons.html
x विडियोज ओपन https://tubepatrol.net/to-0424146173-chikita-little-teapot.html
amirica dog xxx https://tubepatrol.net/to-301774957-tasty-looking-blonde-missy-monroe-flirting-with-two-studs.html
sexy nangi phone https://tubepatrol.net/to-043011104-18-year-old-blondie-staci-silverstone.html
www xxxn video.com https://tubepatrol.net/to-547474144-astonishing-pale-brunette-barby-sucks-a-delicious-tool-for-cum.html
xxx fantastic sex https://tubepatrol.net/to-725361359-blonde-fit-teen-fuck-hungry-woman-gets-food-and-fuck.html
chikkodi chitte xxx https://tubepatrol.net/to-962517915-bella-reese-deepthroats-a-black-monster-cock.html
bhaiya sexy video https://tubepatrol.net/to-249834300-whore-cries-from-painful-joy-from-anal-banging.html
andrew botani videos https://tubepatrol.net/to-886075931-japanese-gay-dump-all-his-jiss-in-her-mouth-hole.html
xxxnzx con bri https://tubepatrol.net/to-379812217-big-boobed-blondie-evita-pozzi-is-fucking-on-tape.html
hd sex 2000 https://tubepatrol.net/to-988921901-brunette-amateur-sucking-dick-after-dick-through-glory-hole.html
dowloand young porn https://tubepatrol.net/to-2168387-black-girl-nayomi-taking-facial-cumshot-after-sex.html
У меня украли авто номер
Michaelsauro 2023/03/29(06:36)
Официальное изготовление дубликатов гос номеров на автомобиль [url=https://avto-dublikat.ru/]изготовление номеров на автомобиль[/url] за 10 минут восстановят номер.
hindi sex xxn
Aidengar 2023/03/29(06:14)
hd jelena xxxvideos https://pimpmpegs.net/vid-456428602-pussy-jerking-off-and-massage-for-dyke-cutie.html
randiyan wali bf https://pimpmpegs.net/vid-635526467-delicious-chick-is-having-fun-sucking-a-thick-wang.html
bangla direct sudasudi https://pimpmpegs.net/vid-582118292-hand-in-die-muschi.html
एप स चुदाई https://pimpmpegs.net/vid-2100147026-belly-punch.html
www.x bp picture https://pimpmpegs.net/dorm.html
seks video3gp ska4at https://pimpmpegs.net/vid-808117912-tiffany-tyler-sucks-big-horny-dick-with-pleasure.html
porn video mp3 https://pimpmpegs.net/vid-247616982-naughty-foot-fetish-sex-compilation.html
bad masti.com fullhd https://pimpmpegs.net/vid-4974115025-superhero-cosplay-fetish-sex-session.html
hot blonde spreads https://pimpmpegs.net/vid-935213556-vice-city-vacation-part-three.html
sunnyleone prone xxx https://pimpmpegs.net/vid-073263932-irish-curse.html
jungle tube sexcom https://pimpmpegs.net/vid-342058024-ebony-teen-kendall-gets-pussy-roughly-filled-by-big-dick.html
saniliyoun xxx video https://pimpmpegs.net/vid-713233560-girls-got-butt-by-sapphic-erotica-sensual-erotic-lesbian-porn-with-cindy-bubble-and-leyla-bentho.html
sunnyieone xxx com https://pimpmpegs.net/vid-630732611-shes-a-bitch-but-shes-not-stupid-shed-rather-put-out-than-be-homeless.html
डेनियल जोनस porn https://pimpmpegs.net/vid-922967093-wtf-pass-presents-a-splendid-sex-scene-near-the-country-house.html
sex movie didi https://pimpmpegs.net/happy-ending.html
dog and chut https://pimpmpegs.net/vid-051114052-sloppy-cocksuckers-jessica-ryan-mike-adriano-shae-spreadz-heather-vahn-allie-james-natalie-moore.html
family stroke porn https://pimpmpegs.net/vid-325263474-shameless-brunette-asian-makoto-ishikawa-receives-massage-outdoors.html
xxx xxx d https://pimpmpegs.net/vid-144860815-fucking-busty-blonde-krissy-lynn-by-the-jaccuzi.html
x america hd https://pimpmpegs.net/vid-892424422-mail-order-bride.html
xxx video hnde https://pimpmpegs.net/vid-474331352-busty-bbw-wench-fucked-in-all-of-her-holes-by-cock.html
sis fucjk xxx
Brandondrush 2023/03/29(05:48)
mogadishu xxx video https://vegasmpegs.info/mov-294160401-legal-age-teenager-arab-bitch-shows-big-titties.html
नेपाली चुदाई चूत https://vegasmpegs.info/mov-936250371-huge-breast-blonde-policewoman-tamed-aroused-by-small-black-cock-army.html
jabrjasti xxx hd https://vegasmpegs.info/mov-302444667-lisa-tiffian-gets-her-tight-black-pussy-penetrated-by-a-white-dick-through-a-glory-hole.html
rep.com fuck school https://vegasmpegs.info/mov-702318303-long-legged-blondie-ivana-sugar-posing.html
hq videos sex https://vegasmpegs.info/mov-1304141256-3-cute-bffs-team-up-to-try-dormitory-dick.html
rajwap indian xyz https://vegasmpegs.info/mov-3069180522-big-fake-baloon-tit-stepmom-dpd-by-2bbc-p1.html
chains gangbang porn https://vegasmpegs.info/mov-780334902-rebel-lynn-doesn-t-want-to-be-just-friends.html
bigbootyassley pussy video https://vegasmpegs.info/mov-320938596-megan-rain-foot-fetish-daily.html
kerala mature bbw https://vegasmpegs.info/mov-171866592-vacuum-cleaner-clean-my-pussy-and-please-it.html
sunny leone nxnn https://vegasmpegs.info/mov-892128960-rough-fucking-for-piper.html
hornye mom video https://vegasmpegs.info/mov-659572722-chocolate-chick-hypnotiq-gets-fucked.html
indian sex adios https://vegasmpegs.info/mov-036524124-cheating-brunette-housewife-getting-fucked-on-the-sofa.html
sunnyleon xxx hd https://vegasmpegs.info/mov-840224025-hot-nerdy-webcam-girl-with-glass-plays.html
indian sexi vidioes https://vegasmpegs.info/mov-986514660-jenni-lee-derrick-pierce-in-neighbor-affair.html
sex xxx jankari https://vegasmpegs.info/mov-050154471-bffs-tease-shlong-of-a-horny-stud.html
hd model castingcought https://vegasmpegs.info/mov-306058770-busty-bbw-getting-jizzed-on-the-boobs.html
brandi mae anal https://vegasmpegs.info/mov-714744675-big-milf-ass-knows-how-to-work-playomb-shaker-for-max-pleasure.html
pasi taim xxx https://vegasmpegs.info/mov-2344143240-sexy-brunette-bimbo-masturbates-in-the-shower.html
seksi hot vidio https://vegasmpegs.info/mov-252374472-whorish-haley-cummings-blows-hard-black-dick-and-jumps-on-it-intensively.html
man fucking rabet https://vegasmpegs.info/mov-815966820-ruslana-moans-sensually-being-slammed-in-all-holes.html
anjilena jolly xxx
BenjaminClurf 2023/03/29(04:27)
xxx.vedio on life https://tubepatrol.porn/mov-421177900-hottest-brunette-sunny-leone-plays-with-her-cunt.html
bf sixcy vido https://tubepatrol.porn/mov-166342740-beautiful-porn-art-video-with-sexy-girl.html
amazing animalsex mobi https://tubepatrol.porn/mov-610929095-cutie-black-babe-getting-a-massive-cock.html
bff hindi sex https://tubepatrol.porn/quickie.html
xxxx.big ass porn https://tubepatrol.porn/mov-5839196452-toe-touching-babes-orgasm.html
porana hub sex https://tubepatrol.porn/mov-773773626-flexible-blonde-chick-anna-c-takes-huge-dildo-in-her-dilating-asshole.html
bence eden hГґtel https://tubepatrol.porn/mov-639641407-wicked-college-honeys-want-steamy-pleasuring.html
xxx yes com https://tubepatrol.porn/mov-892425493-guy-could-not-respond-to-friend-s-mom-and-fucked-her.html
xnxx jungle sex https://tubepatrol.porn/mov-0892116404-amateur-double-penetration-video-with-sex-toys.html
xxx pakistan vide https://tubepatrol.porn/mov-740831368-cutie-is-getting-bizarre-torturing-for-her-feet.html
anna comano xxx https://tubepatrol.porn/mov-592987511-pale-like-a-ghost-slut-maria-gets-her-hairy-disgusting-cunt-tickled.html
brazzers old mom.com https://tubepatrol.porn/german-amateur.html
www xxx mallulu https://tubepatrol.porn/mov-346121952-sunny-day-fuck-with-hot-brynn-tyler.html
sex bf 10 https://tubepatrol.porn/mov-989944958-yasmine-de-leon-hd-sex-movies.html
xxx videos wait https://tubepatrol.porn/mov-646127823-brunette-college-ex-girlfriend-getting-slutty-point-of-view.html
xxx video bof https://tubepatrol.porn/mov-639074554-black-and-blond-heads-jessica-drake-chanel-preston-eat-each-others-pussies.html
brazzercamp sex video https://tubepatrol.porn/mov-977364448-anya-ivy-on-her-fours-getting-pussy-banged-by-johnny-sins.html
jagirod sex video https://tubepatrol.porn/mov-448377534-red-head-dani-jensen-is-totally-absorbed-with-riding-a-cock.html
sex voies 2018 https://tubepatrol.porn/mov-2831182592-bubbly.html
karol sevila naked https://tubepatrol.porn/mov-128867444-spitroasting-the-blonde.html
Товары со скидкой на маркетплейсах
Sammyrah 2023/03/29(04:26)
Товары с распродажи маркетплейсов https://vk.com/joomok
chinas sexy videos
AlexanderCom 2023/03/29(04:15)
sany liyony fucking https://vegasmpegs.com/play-3416138348-brunette-adriana-chechik-gets-her-face-fucked-by-mick-blue.html
मिया खलीफा fukig https://vegasmpegs.com/play-1663133162-old-fat-mom-turns-nasty-for-a-brothas-massive-black-bone.html
xxxx sex hd. https://vegasmpegs.com/play-093735901-ill-fuck-your-brains-out-if-you-dont-tell-my-mom.html
desi indian chudai https://vegasmpegs.com/play-62531879-august-ames-in-a-blue-leggings-showing-off-her-butt-and-tits.html
daisy marie sunny https://vegasmpegs.com/play-857918347-ivana-sugar-in-hot-chick-enjoying-making-of-a-deepthroat-video.html
xnxx vidoe mp4 https://vegasmpegs.com/play-7548100195-stepsis-gives-up-pussy-to-stepbro.html
gymnast hottie rape https://vegasmpegs.com/play-497315159-bffs-step-dad-fucks-daughter-and-her-friends.html
xxx bf adel https://vegasmpegs.com/play-22118560-making-the-anal-porn-video-with-my-curly-redhead-lassie.html
kajal ka bf https://vegasmpegs.com/play-225868361-sexited-blondie-stormy-daniels-fucks-the-biker.html
dog xxx goral https://vegasmpegs.com/play-4708104382-pov-at-home-in-strong-xxx-scenes-for-busty-miho-more-at-69avs-com.html
six man xxx https://vegasmpegs.com/play-659718752-livegonzo-chanel-preston-sexy-babe-crazy-for-anal.html
comedo sex movie https://vegasmpegs.com/play-270779884-brunette-teen-cutie-gets-some-dick-in-her-asshole.html
xxxxx video hb https://vegasmpegs.com/play-2192169358-jane-wilde-and-paige-owens-enjoy-asstomouth-fuck-and-get-messy-facial.html
sexy video kidnapping https://vegasmpegs.com/play-017166134-haley-reed-and-denisa-deen-give-blowjob-in-pov.html
soni lon xnxx https://vegasmpegs.com/play-980371747-jaw-dropping-busty-babe-jenaveve-jolie-gets-her-tasty-slit-pounded-from-behind.html
gadar bf video https://vegasmpegs.com/play-396460610-skinny-european-sister-fun-fuck.html
bbo sex videos https://vegasmpegs.com/play-3062110365-leather-pants-leather-couch.html
xxx janwar xx2017 https://vegasmpegs.com/play-673420285-pretty-teens-and-lucky-grandpas.html
fp sex hd https://vegasmpegs.com/play-563029678-horny-hottie-nikki-benz-wanted-it-in-her-asshole.html
xxx rahul amrita https://vegasmpegs.com/play-55948884-big-booty-meat-on-the-menu.html
american sex in.hd
Alejandrolar 2023/03/29(02:45)
www.letest xxx video https://tubepatrol.net/to-23767458-wet-balloon-party-part-3.html
www xxx vidios.comhd https://tubepatrol.net/to-491129959-hot-oiled-up-asshole-ready-for-anything.html
brazzers solo 3gp https://tubepatrol.net/to-2739160237-inked-slut-della-really-missed-her-fuckbuddy.html
amarekn xxx videos https://tubepatrol.net/to-38768873-gonzo-babe-facefucked-hard-and-deep.html
promo xxx sex https://tubepatrol.net/to-01902197-soccer-milf-sophia-bella.html
xxxx bao video https://tubepatrol.net/to-749645865-agedlove-mature-latina-lucia-toys-and-hardcore.html
sexy nangi blue https://tubepatrol.net/to-494238966-from-kiev-with-love-sarah-highlight-sensual-blowjob.html
xxx.com वीडियो टीवी https://tubepatrol.net/oral-creampie.html
x vedio 17 https://tubepatrol.net/to-0251187321-petite-blonde-teen-shoplifter-sex-with-guard.html
porn xnxx october https://tubepatrol.net/to-3044179116-emily-willis-is-a-pigtailed-whore-who-loves-cock.html
ww sexy xx https://tubepatrol.net/to-022436525-rough-doggy-style-pounding-for-large-tits-chick.html
badwap full movie https://tubepatrol.net/to-880852334-black-babe-with-firm-ass-gets-pussy-stretched-by-thick-white-schlong.html
dorcel airlines mp4 https://tubepatrol.net/to-63605883-danish-hottie-olivia-austin-riding-big-meaty-dong-on-her-desk.html
sexiy xnxx com https://tubepatrol.net/to-3440167115-perfect-body-wife-in-fishnets-throats-n-fucks-deep-n-hard.html
milf orgasm mp4 https://tubepatrol.net/to-625336746-my-housewife-stepmom-cooking-can-t-resist-when-i-try-to-fuck-her-with-my-big.html
alura jenison videos https://tubepatrol.net/to-3379116114-incredible-xxx-scene-milf-hottest-full-version.html
uttar sex video https://tubepatrol.net/to-205320577-simultaneous-fucking-and-sucking-pussy-with-syren-and-elektra.html
aditi rao xxx https://tubepatrol.net/to-182142506-busted-xxx.html
bulu bf six https://tubepatrol.net/to-962133644-busty-amateur-chick-has-a-threesome-on-camera-for-money.html
yuga xxx bf https://tubepatrol.net/to-232156862-hellogranny-extra-granny-pictures-hot-and-old-sex.html
fimali xxxn xxxnsax
BrianSes 2023/03/29(01:40)
xxx refe videos https://vegasmpegs.mobi/xlgir.html
www.family sexi com https://vegasmpegs.mobi/too-118315317-abbie-cat-and-henessy-licking-after-catfight.html
beautiful baby bf https://vegasmpegs.mobi/too-9910179443-realgfs-slutty-cate-harrington-gets-dp-in-her-tight-pussy.html
sexy english bidesi https://vegasmpegs.mobi/too-208227579-kinky-kelly-diamond-nailed-by-huge-dick.html
अमेरिका sexy वीडियो https://vegasmpegs.mobi/mindy-sue-hawkins.html
fucking setpsister porntube https://vegasmpegs.mobi/too-76392731-assfucked-milf.html
xxxxxx video bp https://vegasmpegs.mobi/too-542717384-classy-mature-brit-in-a-pussyeating-sixtynine.html
borwap japanese selingkuh https://vegasmpegs.mobi/too-767865559-hot-little-teen-sixtynining-her-lucky-stepbrother.html
3gpking work sex.com https://vegasmpegs.mobi/too-896879596-blonde-slutty-girl-wanks-using-a-long-dildo-homemade-video.html
xxnn video download https://vegasmpegs.mobi/too-577961326-katrina-jade-having-fun-licking-sofi-ryans-clits.html
animalxxx video download https://vegasmpegs.mobi/too-267439779-cassidy-banks-and-ivy-sherwood-at-sextape-lesbians.html
yoga xxx downloda https://vegasmpegs.mobi/too-454721125-sexy-blonde-hottie-babe-strips-and-plays-her-tight.html
xxx wec met https://vegasmpegs.mobi/rolar.html
fucking nangi photo https://vegasmpegs.mobi/too-488813224-super-busty-blonde-milf-sharon-pink-seduces-younger-boy-and-demonstrates-hardcore-action.html
vanessa louis porn https://vegasmpegs.mobi/too-370214967-charlee-chase-holly-halston-sara-jay-levi-cash-in-seduced-by-a-cougar.html
xx sunyleone video https://vegasmpegs.mobi/lana-rhoades-gets-locked-by-an-intru.html
bbw zone anal https://vegasmpegs.mobi/too-155517273-mom-mature-mistress-fucking-her-lover.html
kate rich defloration https://vegasmpegs.mobi/too-380542255-gym-instructor-seduces-gorgeous-brunette-in-yoga-pants-and-penetrates-her-pussy.html
doctor xxxbp hd https://vegasmpegs.mobi/too-0179179186-abigail-mac-pornstar-in-my-hotel.html
xxx moby com https://vegasmpegs.mobi/too-899540144-the-secret-bully-xxx.html
уличные тренажеры
burenokFes 2023/03/29(00:41)
Детские площадки для дачи.Сроки производства от 1 недели до 1 месяца.Выбор составляющих детских площадок зависит от возраста детей.Ведь путь сюда лежит через подъем на фуникулере.Максимальная нагрузка 130 кг Назначение Для жима Под штангу.
[url=http://happykiddi.com.ua/ulichnyie-trenazheryi]уличные тренажеры для инвалидов[/url]
Нам понравился комплекс Малыш-3 с скалолазной стеной.Baby-9 Детская площадка Сказка -2 .Выполняя следующие требования по установке, Вы надежно защищаете ребенка .Здесь я тоже кроме картинок-шаблонов также покажу крутые поделки, которые можно сделать с помощью наших картинок.Чтобы провести незабываемое время в кругу детей, не обязательно тратить драгоценное время и деньги для посещения развлекательного центра вдали от любимого дачного участка или загородного дома.
marwadi sex sleeping
AlexisEnatt 2023/03/29(00:12)
mashin desi xxx https://vegasmpegs.mobi/vibrator.html
english xx downloading https://vegasmpegs.mobi/too-214479410-hot-awesome-doggyfuck-of-delicious-asian-chick-london-keyes.html
पुरन सेक स https://vegasmpegs.mobi/too-106110370-abbey-brooks-johnny-castle-in-my-dad-shot-girlfriend.html
jongholi xxx videodownload https://vegasmpegs.mobi/too-308934793-darling-gets-her-hairless-twat-devoured-by-dude.html
kates tube porn https://vegasmpegs.mobi/il-baise-sa-femme-poilu-qui-porte-encore-sa-culotte.html
xxxn video solt https://vegasmpegs.mobi/vaginal-cumshot.html
west indies fuck.com https://vegasmpegs.mobi/cum-stick-it-back-in.html
jabardasti rep sex.fullhd https://vegasmpegs.mobi/strap-on-femdom.html
sex sunny sexx https://vegasmpegs.mobi/turkce-es-degistirme.html
sister 14 sex https://vegasmpegs.mobi/seduce.html
xxnx romance videos https://vegasmpegs.mobi/assfucking.html
www.xxxx video dook https://vegasmpegs.mobi/too-616633068-brunette-teen-experiences-passionate-sex-on-massag.html
usa fucking video https://vegasmpegs.mobi/too-391338984-babysitters-appease-an-irate-customer.html
korean couple sex https://vegasmpegs.mobi/too-926847997-milf-brought-herself-to-orgasm-with-a-repair-brush.html
foking porn sex https://vegasmpegs.mobi/too-264540481-newcomer-swinger-slut-tries-taking-a-big-black-cock-for-the-first-time.html
virgin sex.com hq https://vegasmpegs.mobi/too-591947274-step-bro-bathroom-fuck-hot-step-sis-cameron-dee.html
df6org mobile camera https://vegasmpegs.mobi/too-489973611-beige-skin-sex-princess-sophie-moone-masturbates-on-the-leather-sofa.html
sistar fuk bar https://vegasmpegs.mobi/too-431340963-cum-for-horny-nurse-sarah-vandella.html
bf xxx move7 https://vegasmpegs.mobi/too-945963383-medieval-maiden-from-the-tavern-strips-naked.html
9th xxx video https://vegasmpegs.mobi/too-117278478-seductive-chick-sharon-lee-sucks-a-cock-in-the-village-house.html
xxx video vibdi
BenjaminClurf 2023/03/28(23:48)
mother facking sarvant https://tubepatrol.porn/mov-509827699-curvy-amateur-brunette-chick-elektra-rose-pounded-in-pov.html
nude mms jammu https://tubepatrol.porn/mov-184536613-juicy-milf-is-obsessed-with-stunning-and-sexy-sex.html
pakistani pando sex https://tubepatrol.porn/mov-7047189254-tinder-date-pops-the-tremendous-teen-titties-out.html
video sex forna https://tubepatrol.porn/mov-022212956-superior-instruction.html
सेक स आरबी https://tubepatrol.porn/mov-65908918-quickie-inside-public-toilet.html
soniyleya sexmovi hd https://tubepatrol.porn/mov-4850199237-latina-alina-lopez-gets-fucked-in-cowgirl-position.html
xxx bf dikhaiye https://tubepatrol.porn/mov-255173297-whitney-grace-guzzles-nathan-threats-coal-cock.html
xvidio xl lady https://tubepatrol.porn/mov-586767374-costumed-pickedup-teen-pov-doggystyle-in-car.html
sex eropa full https://tubepatrol.porn/mov-52808628-lil-neighbor-gone-wild.html
bf video xxxxxxxxx https://tubepatrol.porn/mov-799277334-curvy-milf-cassie-holiday-with-small-tits-enjoys-bbc.html
virgin hq videos https://tubepatrol.porn/mov-247539074-gaping-of-her-super-hungry-vagina-hole.html
fuk family xxx https://tubepatrol.porn/mov-142660697-hot-milf-with-big-tits-and-booty-rides-a-cock.html
xxx vidpes hd https://tubepatrol.porn/mov-5999181271-comic-fuck-fest.html
nepali tube porn https://tubepatrol.porn/mov-265531351-japanese-sailor-babe-enjoys-racy-sexy-fucking.html
big kapoot sex https://tubepatrol.porn/mov-946526455-lovely-mia-khalifa-fucking-a-cock-with-julianna-vega.html
strip for brother https://tubepatrol.porn/mov-339658794-ashley-adam-used-her-teen-pussy-to-pay-cool-big-cock-dude-for-hitch-ride.html
sex sarahvandela durasipnjang https://tubepatrol.porn/mov-704432322-two-teen-lesbian-webcam-girls-share-dildo.html
sexy girls massage https://tubepatrol.porn/mov-336769774-amateur-selena-blaze-gets-doggystyled-in-the-bus.html
karanatak girls mms https://tubepatrol.porn/mov-727976521-fucking-busty-blonde-krissy-lynn-by-the-jaccuzi.html
anissa kate red https://tubepatrol.porn/mov-980317986-busty-uk-nurse-banged-in-a-cab.html
videos hamela xxx
BeatriceScump 2023/03/28(22:53)
pron sex coriya https://stripvidz.info/vd-1928128184-japanese-teen-marica-hase-gets-fucked.html
चूत का दाना https://stripvidz.info/vd-154048940-dirtiest-spanish-student.html
3xxx video dase https://stripvidz.info/vd-512534758-teenyblack-oiled-up-ebony-loves-to-fuck.html
sex video xxxxxxxxx https://stripvidz.info/vd-084262376-torrid-blonde-hoe-lexi-swallow-rides-cock-and-fucks-doggystyle.html
sunny xxx m3 https://stripvidz.info/vd-0706163161-sexy-teen-belly-tiny-hands-solve-big-problems.html
xxx com diya https://stripvidz.info/vd-0305198198-skinny-blonde-girl-anal-fucked-on-boat.html
bf sexy teacher https://stripvidz.info/vd-687614407-emily-austin-is-fucked-after-masturbation.html
dasexxx video baiba https://stripvidz.info/vd-617340935-tiny-slut-carolina-gets-dicked.html
ukren sex video https://stripvidz.info/vd-780032656-shizu-gets-vibrator-on-big-boobies.html
inggris sex mp4.anysex.com https://stripvidz.info/vd-9161196034-adriana-chechik-gets-her-little-anal-hole-blown-out-by-keiran-lee.html
www xxx viod https://stripvidz.info/vd-769770208-pov-groping-in-a-pool.html
sleepwalker son hdxxx https://stripvidz.info/vd-410425717-mia-khalifa-shows-us-how-arabs-girls-have-sex.html
hd xxxxxxxx vidos https://stripvidz.info/vd-206423099-pretty-chick-rides-on-dudes-thick-rod-fervently.html
zin nsar xnxx https://stripvidz.info/vd-802172858-the-guy-cums-on-bombay-muschies-thigh-after-a-stunning-blowjob.html
desi wap creamy https://stripvidz.info/vd-908675017-mega-busty-blonde-desiree-de-luca-shows-her-tits-and-gives-blowjob-outside.html
bf xxx pusy https://stripvidz.info/vd-785925672-cyberslut-skinny-girl-livecam-tube.html
desi cucumbers mms https://stripvidz.info/vd-2993186184-two-sexy-baby-fucking-one-boyfriend-threesome-fuck-style.html
xxx vido va https://stripvidz.info/vd-078468266-hayden-winters-and-jana-jordan-love-licking-each-others-pussies.html
black pussy fuking https://stripvidz.info/vd-912166796-vaginal-inspection-of-beautiful-blonde-slut-jaelyn-fox.html
brodar cestar xvdeo https://stripvidz.info/vd-161434467-redhead-passenger-gets-her-pussy-banged-by-fraud-driver.html
girls cleavages outdoor
Baileyped 2023/03/28(21:56)
xvideo son moms https://pimpmpegs.net/vid-983016536-photoshoot-leads-to-fucking.html
rape xxxbf chanig https://pimpmpegs.net/vid-751516363-doeeyed-rina-shows-the-camera-her-excellent-cock-sucking-skills-with-a-rubber-dildo.html
mom xxx redwap https://pimpmpegs.net/vid-699437283-public-sex-party-at-the-nude-beach.html
juicy boobs milk https://pimpmpegs.net/vid-040221427-fick-maus-aus-dem-netz.html
kiner fuked video https://pimpmpegs.net/vid-446755937-brunette-teen-got-her-tight-asshole-force-anal-by-small-cock-brother.html
movie grandpa porn https://pimpmpegs.net/vid-415653142-hot-stepmom-and-teen-slut-amazing-pussy-to-mouth-action.html
momsleap fuck son https://pimpmpegs.net/vid-862817416-beautiful-girl-victoria-lawson-starts-her-sport-training-with-hard-fuck.html
sex ШЄШ§ЫЊЩ… ШЁШ§Щ„Ш§ https://pimpmpegs.net/vid-219660613-hot-japanese-hanai-kanon-gets-analized-by-dildo.html
sannylion hot xxxx https://pimpmpegs.net/vid-721653461-teencurves-gia-paige-oiled-up-and-hardcore-fucke.html
70years xxx video https://pimpmpegs.net/vid-548265278-typical-indian-slut-casanova-rides-a-cock-perfectly-well-right-on-the-floor.html
san and mom.xxx...com https://pimpmpegs.net/vid-323924045-find-out-how-they-had-some-lesbian-sex-where-they-all-moans-and-screams.html
hindi xx move https://pimpmpegs.net/vid-741951726-horny-brunette-finger-fucks-her-pussy.html
full sex image https://pimpmpegs.net/vid-270135168-hot-lesbians-engaged-in-hotsteamy-sex-cunnilingus.html
big bops xxx https://pimpmpegs.net/vid-4162157072-devil-girl-denata-titfuck-until-cum.html
www.89.massage room sex. https://pimpmpegs.net/vid-367345993-busty-bbw-rimming-and-fucking-in-fake-taxi.html
xxxxx hardcor porn https://pimpmpegs.net/vid-121934148-tia-cyrus-gets-her-fucked-after-audition.html
hot hd sexy https://pimpmpegs.net/hunk.html
korina kova beach https://pimpmpegs.net/vid-9187103095-something-special-%E2%80%93-adria-rae.html
sex stories hindi https://pimpmpegs.net/vid-7269102366-alexis-crystal-goes-to-work-on-a-cock.html
uncontroll porn videos https://pimpmpegs.net/vid-071818461-real-patient-doggystyle-fucked-in-doctors-office.html
fuck video sexx
Alejandrolar 2023/03/28(21:39)
sunyleaon xxx videos https://tubepatrol.net/to-143951242-horny-sweetheart-is-on-top-of-pleasures.html
porn hd sisu https://tubepatrol.net/to-781010322-tatianna-lee-working-with-her-sissy-and-getting-satisfied.html
xxxxxx girls bazzr https://tubepatrol.net/to-548430402-satin-bloom-got-banged-in-the-middle-of-the-street.html
bangla bangla x https://tubepatrol.net/to-28869885-lesbians-party-faapy-style.html
sunnyleone porn mobi https://tubepatrol.net/to-627268811-extra-thin-piper-perri-gets-her-tiny-cunny-drilled.html
seelpak xxx vido https://tubepatrol.net/to-9700159370-fuchsia-corset.html
xnx video dwnloud https://tubepatrol.net/to-0952176115-pale-chubby-brunette-with-big-boobs-having-sex.html
cuvry sex videos https://tubepatrol.net/to-357117866-ass-worship-13-kristina-rose-krissy-lynn-holly-michaels-julie-cash-jack-vegas-deviant-kade-kyle-stone.html
stepsis loves hard https://tubepatrol.net/to-36521463-petite-stepmom-sucking-dick-pov-in-threeway.html
sanny leon xxxhd.com https://tubepatrol.net/to-995831272-talking-shop-scene-3.html
bathroom fucking video https://tubepatrol.net/to-130176811-ava-cash-is-starring-in-a-hot-lesbian-action.html
petite pornostarlarД±n isimleri https://tubepatrol.net/to-970971810-curvy-ali-kat-is-addicted-to-heavy-pounding-doggy-style.html
xvideos mp 3 https://tubepatrol.net/to-96079192-all-natural-russian-sweety-with-perfect-body-gets-fucked.html
xxx sona mol https://tubepatrol.net/to-282526812-delightsome-gals-are-teaming-up-to-enjoyment-hunk.html
xxx bp 18 https://tubepatrol.net/to-004376230-sexy-baseball-girl-kana-kawai-sucks-tiny-dick-on-her-knees.html
bf video prema https://tubepatrol.net/to-230936053-chick-shares-her-fur-pie-with-2-very-hungry-studs.html
sex with techer https://tubepatrol.net/to-044249700-teen-indian-college-girls-tiny-yulia-pulverized-by-dude.html
pariti porn vedio https://tubepatrol.net/foursome.html
sex dat com https://tubepatrol.net/to-051865120-weird-fetish-girl-gets-a-her-asshole-drilled-very-hard.html
bbw hairy mom https://tubepatrol.net/to-544466487-hardcore-doggytyle-pounding-of-jessica-lynn-with-happy-ending.html
www chinese xxxx
BrianSes 2023/03/28(21:00)
3gpking hd viedo https://vegasmpegs.mobi/noon1.html
smart xxx video https://vegasmpegs.mobi/too-036931872-omg-this-milf-has-great-fucking-tits-and-suck-a-mean-cock.html
engalish sexy video.com https://vegasmpegs.mobi/too-212975015-masquerade-turns-into-cock-riding-with-jessie-rogers.html
dog xxx vidon.com https://vegasmpegs.mobi/too-284729967-sexy-blonde-milf-banged-in-bedroom-pov.html
sex pronouns video https://vegasmpegs.mobi/too-737922020-horny-brunette-plays-with-her-weet-hairy-pussy.html
american hot seksi https://vegasmpegs.mobi/too-118728130-charming-playgirl-is-riding-on-dudes-male-rod.html
6 man xxx https://vegasmpegs.mobi/too-4916159404-hot-girl-does-anal-and-lets-boyfriend-cum-inside-her-ass-dread-hot.html
kerla aunty fingering https://vegasmpegs.mobi/too-637932365-heather-vahn-fucks-live-to-please-her-fans.html
fresh girl porn https://vegasmpegs.mobi/vixen.html
porn anal pesawat https://vegasmpegs.mobi/too-6467141237-virtual-secretary.html
mumbai babes porn.com https://vegasmpegs.mobi/too-213579808-stunning-slut-vanilla-deville-gets-durty-fucked.html
dowload hd teen https://vegasmpegs.mobi/self-bondage-goes-wrong.html
xxx gana wali https://vegasmpegs.mobi/too-694323382-lusty-old-bitches-hard-fuck-compilation.html
younggrirl sex videos https://vegasmpegs.mobi/too-251920960-youn-asian-pornstar-sharon-lee-fucked-hard.html
asin hot sexxxx https://vegasmpegs.mobi/pathan-pashawer-fuck-clip.html
indian rape sex https://vegasmpegs.mobi/too-557177715-butt-plug-lover-alektra-blue-finally-gets-her-asshole-satisfied.html
mitsubishi khalifa sex https://vegasmpegs.mobi/too-970557796-busty-dark-haired-milf-blowing-two-long-schlongs.html
सनी लियोन xxx https://vegasmpegs.mobi/too-876648742-exgirlfriend-pov-blowjob-dirk-has-found-himself-a-fresh-gf-but-as-he.html
bhahar nikalo porn https://vegasmpegs.mobi/too-9132148487-lucy-sunflower-gets-her-asshole-fucked-doggystyle-in-the-bangbus.html
hardcore xxx mp4 https://vegasmpegs.mobi/touch-ass-wife-used-in-the-bus-history.html
katie thornton hucows
Blakesoype 2023/03/28(20:05)
mia khalifa fisting https://vegasmpegs.com/play-494160190-dirty-narrow-eyed-slut-london-keyes-gives-a-head-and-gets-poked-in-a-missionary-position.html
सेकसी नंगी विडियो https://vegasmpegs.com/play-416260480-tattooed-hooker-katrina-jade-shows-off-her-gaped-and-creampied-anal-hole.html
आमीरेकन सेश विडेव https://vegasmpegs.com/play-150034530-real-amateur-fucking-busty-blonde-on-webcam.html
blackmail xxx com https://vegasmpegs.com/play-201312111-bruce-venture-having-fuck-with-mckenzie-lee.html
buttiful sex video https://vegasmpegs.com/play-989147135-searing-kiss-leads-to-breathtaking-sex-between-young-lesbians-alexa-grace-and-jewels.html
anil hot sex https://vegasmpegs.com/play-355249520-latina-big-ass-teacher-martini-bows-and-huge-black-cock.html
defloration 1440 hd https://vegasmpegs.com/play-939525649-wcp-club-sexy-ebony-takes-creampie-for-dessert.html
sixcy videos com https://vegasmpegs.com/play-2120931-18-yo-half-italian-and-half-greek.html
xxx.com online play https://vegasmpegs.com/play-716669865-nasty-butthole-cleaner-gets-blowjob-from-kinky-mya-diamond.html
amaric sex vedio https://vegasmpegs.com/play-932755072-busty-blonde-chick-gets-asshole-pounded-from-behind.html
mp4 4 xxx https://vegasmpegs.com/play-6283112151-alina-lopez-in-sexy-fishnet-outfit-gets-fucked-by-stirling-cooper.html
sisters in law.jabardasti.xx https://vegasmpegs.com/play-123331042-magma-film-stunning-german-blonde-tasting-bbc.html
hidden camera sexyvideo https://vegasmpegs.com/play-527973887-amelia-red-cheats-on-bf-to-live-rent-free.html
bf hd telugu https://vegasmpegs.com/play-217159571-bound-babe-brutal-throat-boarding.html
fuck the nun https://vegasmpegs.com/play-3093106358-hot-lesbian-hd-sex-to-begin-with.html
xxx big com https://vegasmpegs.com/play-6693194136-cutie-feels-10pounder-drilling-her-butt-hole-big-time.html
xxx 15 video https://vegasmpegs.com/play-566618663-breanne-benson-danny-mountain-in-my-dad-shot-girlfriend.html
radhema sex video https://vegasmpegs.com/play-084472520-argentinian-babe-ana-luz-rides-a-hard-prick-bouncing-her-delicious-booty.html
36 gadi sex https://vegasmpegs.com/pantyhose.html
bf khub chudai https://vegasmpegs.com/play-697863438-hot-babe-with-sexy-body-gets-fucked-by-her-bf.html
chokra chokri sexy
AidanTef 2023/03/28(19:40)
sex channel sweets https://pimpmovs.net/videos-566568062-brunette-shemale-barbara-sucks-a-really-big-cock.html
पाकिस तानी बीएफ https://pimpmovs.net/videos-8704107126-tushycom-hot-sister-gets-anal-from-brothers-friend-jezabel-vessir.html
patty michoya gangbang https://pimpmovs.net/videos-874438144-hot-nerdy-babe-rides-her-horny-boyfriend-cock.html
mom son handjob https://pimpmovs.net/videos-652548062-having-his-hard-boner-pleasured-by-gal-thrills-man.html
kaali ladki xxx https://pimpmovs.net/videos-221436678-big-ass-camgirl-with-anal-vibrator-in-front-of-a-webcam.html
xxxm video hd.in https://pimpmovs.net/videos-476130154-gorgeous-dark-haired-babe-masturbates.html
3gporn video mp3 https://pimpmovs.net/videos-71218432-fuck-and-suck-on-the-sofa-with-cute-blonde-coed.html
triky sex mp4 https://pimpmovs.net/videos-474468400-balck-dude-starts-nice-and-slow-with-beautiful-aleia-moore.html
indan xxx moves https://pimpmovs.net/videos-995122904-busty-ho-teaches-babes-to-fuck-properly-like-a-real-pro.html
video xxx downloard https://pimpmovs.net/videos-438020243-rough-from-behind-pounding-for-large-tits-chick.html
nagi sexx video https://pimpmovs.net/videos-865322433-desi-indian-guy-with-indian-randi-giving-bj.html
epic xxx video https://pimpmovs.net/masseuse.html
xxx mom2 sex https://pimpmovs.net/videos-752130066-soapy-perky-tits.html
www.xxx video dawonlod.com https://pimpmovs.net/videos-238324055-vintage-brunette-beauty-smashed-up-her-hairy-pussy.html
porno me kuaj https://pimpmovs.net/videos-728114975-hairless-cameltoe-of-a-babe-endures-ramming.html
taboo german porn https://pimpmovs.net/videos-153566041-amateur-cute-milf-has-stunning-booty-and-sweet-small-tits.html
sandra otterson masturbation https://pimpmovs.net/videos-112748270-amazing-big-tit-brunette-with-hot-body-on-webcam.html
harmony reigns full https://pimpmovs.net/videos-219152149-choke-on-that.html
jaberdasti saxey videos https://pimpmovs.net/videos-3186100071-porn-noob-candice-dare.html
web 420sexy movies https://pimpmovs.net/videos-113632843-big-tits-public-fuck-for-money-fucking-a-sexy-latina-stewardess.html
old bf vodeo
AlexandraRails 2023/03/28(18:41)
masturbation porn download https://vegasmpegs.info/mov-141726069-lesbians-milking-and-gaping-phoenix-marie-diamond-kitty-jennifer-white-tory-lane-kelsi-monroe-angel-rivas-jessica-moore.html
rebecca linares raped https://vegasmpegs.info/mov-673626411-old-sluts-nasty-hard-sex-compilation.html
xxx ful muvi https://vegasmpegs.info/mov-119472939-office-slut-jazy-berlin-bends-over-in-the-office-after-sucking-dick.html
sophia standing fuck https://vegasmpegs.info/mov-9803181267-natural-big-tits-college-teen-bangs-professor.html
jarjabasti xxxx video https://vegasmpegs.info/mov-711016416-busty-pregnant-whore-is-having-some-good-time-being-fucked-by-her-husband.html
xxx.com मराठी रेडियो https://vegasmpegs.info/mov-8193124467-share-my-bf-abella-danger-lucas-frost-izzy-lush-movie.html
goldenparty hd pornvideos https://vegasmpegs.info/mov-892178334-ponytailed-dominatrix-teases-her-bound-slave.html
bf xxx sex https://vegasmpegs.info/mov-2763181152-adriana-chechik-gets-her-little-anal-hole-blown-out-by-keiran-lee.html
www kin xxxcom https://vegasmpegs.info/mov-542918925-yummy-blonde-girl-courtney-taylor-passionately-fucking-with-huge-dick.html
old man xxin https://vegasmpegs.info/mov-283412529-teen-hot-brunette-prostitute-jessica-jaymes-fucks-really-wild.html
indian sexy moves.com https://vegasmpegs.info/mov-62276823-busty-redhead-jessica-robbin-takes-it-deep-doggy-style.html
www naughty jatt.com https://vegasmpegs.info/mov-269642601-foxy-coed-midnightmagick-with-hairy-bush-loves-anal-masturbation-18flirtcom.html
xxx mia kalfa https://vegasmpegs.info/mov-234570006-fabulous-brunette-eva-angelina-blows-and-chokes-on-dick.html
sex xxx fucing https://vegasmpegs.info/pickup.html
pastio local xx https://vegasmpegs.info/mov-677836899-brazilian-teen-bdsm-and-lesbian-spanking-of-crying.html
sunny new xxx.com https://vegasmpegs.info/mov-006638517-jade-nile-cheats-on-her-bf-with-a-black-guy.html
beautyful girl sex https://vegasmpegs.info/mov-996364710-pale-granny-jindra-gets-filled-by-cock-sideways.html
romantic xxx desi https://vegasmpegs.info/mov-728354952-engulfing-hard-rod-is-wicked-babes-lusty-forte.html
free sxy vedo https://vegasmpegs.info/mov-954840636-outdoor-sex-scene-with-a-blonde-xxx.html
tia jav porn https://vegasmpegs.info/mov-480268755-raunchy-swedish-gal-swallows-and-rides-a-dick-in-pov.html
xxxfool hd com.
AlexanderCom 2023/03/28(18:10)
xxx hd soudiya https://vegasmpegs.com/play-569633447-chatty-kasey-warner.html
sixx video foll https://vegasmpegs.com/play-47707439-pissloving-brunette-cutie-with-trimmed-pussy.html
virgen porn video https://vegasmpegs.com/play-150749445-big-black-bum-sexy-butt-gets-anal-sex.html
rape six videos https://vegasmpegs.com/play-791416646-sharon-lee-asians-are-tight-especially-in-the-asshole.html
xxxx video baabe https://vegasmpegs.com/play-596366723-amazing-18-year-old-teen-receives-a-hardcore-ass-fuck.html
kuwait sex hd https://vegasmpegs.com/play-360473280-busty-hot-brunette-babe-oils-her-nice-natural-boobs-to-prepare-a-blowjob-it-leads-to-hardcore-sex-with-a-facial-cumshot.html
amishhill hd sex https://vegasmpegs.com/play-218520633-anya-ivy-loved-being-fucked-under-the-sun.html
shemale imprison female https://vegasmpegs.com/play-943755966-latinchili-mature-chubby-granny-karina-toying.html
jav crot hd https://vegasmpegs.com/play-110310697-wcp-club-gianna-michaels-orgasm.html
cuckold stranger creampie https://vegasmpegs.com/play-687770733-beautiful-and-slutty-barbara-enjoys-double-penetration.html
xxx video 97 https://vegasmpegs.com/play-504171432-voracious-mulatto-milf-coco-pink-licks-hairy-pussy.html
suny lion 24porn https://vegasmpegs.com/play-795960425-slutty-italian-gal-in-fishnet-gangbanged-hard-by-horny-guys.html
hermione corfield redwap.com https://vegasmpegs.com/play-686463950-ugly-slut-caramel-twist-is-hammered-hard-doggystyle-and-gets-a-butt-cumshot.html
sex videos blading https://vegasmpegs.com/play-581632678-sexy-amber-cox-milking-cock-with-her-juggs.html
sex ШЇЩ€Щ„Щ„ЩЉ ШґШ§Щ‡ЩЉЩ† https://vegasmpegs.com/play-278640138-sessions-with-step-sis-sex-education-101.html
animal sax vedo.com https://vegasmpegs.com/play-3374161425-stepsis-says-if-you-you-shoot-your-load-3-ft-i-ll-let-you-fuck-me.html
sexsexhindi xxx video https://vegasmpegs.com/play-505729506-sexy-cop-getting-fucked-on-a-desk-in-pawn-shop-office.html
singular sex video https://vegasmpegs.com/play-823132343-carlo-gets-lucky.html
xxxn hd hing https://vegasmpegs.com/play-2905164141-amateur-girlfriend-gets-blacked-and-amateur-college-gangbang-and-brunette.html
katarina be xxxx https://vegasmpegs.com/play-7085100196-squirting-lap-dance.html
naipalee xxx video
BarbaraDwese 2023/03/28(17:50)
बीग डाट काम https://sexotube2.info/role-play.html
sex vieo 2019 https://sexotube2.info/play-712371500-dirty-brunette-chick-sucks-a-cock-and-fucks-doggy-style-in-a-public-toilet.html
indian quick fuck https://sexotube2.info/play-700851598-teens-piper-perri-and-jessie-wylde-give-blowjob.html
pregnant sexy mallu https://sexotube2.info/play-13636199-golfing-redhead-milf-in-action.html
hot porn xxx.big.fukig https://sexotube2.info/play-262242839-blond-eurobabe-aisha-banged-in-the-woods.html
definition xx video https://sexotube2.info/play-439125450-two-arab-women-julianna-vega-and-mia-khalifa-shared-a-cock.html
girl x rep https://sexotube2.info/play-229250329-first-interracial-experience-for-milf-amber-deen.html
xxxx video biyef https://sexotube2.info/indian.html
parmanand sex video https://sexotube2.info/play-676376965-angela-white-ella-knox-fucking-the-squirting-step-sisters.html
karlee grey xxx.com https://sexotube2.info/play-1583102185-goth-whores-swapping-cum.html
blazzer download mp4 https://sexotube2.info/play-33616700-dame-gyno-with-a-gynoinstrument.html
public bus xxxdonlod https://sexotube2.info/play-6888161103-incredible-homemade-teens-fingering-lesbian-clip-watch-show.html
xxxxx brazzers photos https://sexotube2.info/play-3627150059-bf-cheats-on-cougar-with-her-daughter.html
hd vedio xxxx https://sexotube2.info/play-843815991-jav-idols-bound-and-punished-with-water-plus-insertions.html
www.sex 86 com https://sexotube2.info/play-022475724-weird-wanker-in-white-stockings-uses-a-dildo-for-pleasing-herself.html
www.fasttimesex brazzers com https://sexotube2.info/play-656473411-sultry-nurse-jun-rukawa-seduces-the-patient-and-blows-his-prick.html
brestdrink sex com https://sexotube2.info/play-420919129-isla-and-lucia-love-in-lesbian-bondage-scene.html
mal xxx videos https://sexotube2.info/play-571163343-black-obese-prositute-yum-yum-gives-nasty-sloppy-blowjob.html
indian pussy picture https://sexotube2.info/play-937324160-teen-belle-claire-fucked-by-stranger-guy.html
tasha reagan bangbus https://sexotube2.info/play-44536641-biker-skank-gangbanged.html
xxx korean 16.
Alejandrolar 2023/03/28(16:40)
sex sany leone https://tubepatrol.net/to-799017771-perky-yuzu-shiina-rides-a-hard-cock-reverse-cowgirl-style.html
तृषा कृष णनxxx https://tubepatrol.net/to-1637137-convertion-to-pussy-pussy-love.html
pakistani bacha fucked https://tubepatrol.net/to-437422808-18-year-old-with-a-great-ass-candid.html
sunny leone bangberos https://tubepatrol.net/to-940413324-sexy-girl-having-sexual-intercourse-with-chris-strokes.html
filipina student xxx https://tubepatrol.net/to-194447924-big-cock-cumshot-and-daisy-summers-blowjob-full-length-pawn-guy-here.html
член zooo xxxx https://tubepatrol.net/to-20790462-classy-lesbian-centerfolds-licking-minge.html
xxx desi 3gp https://tubepatrol.net/to-1227122424-keiran-lee-fucks-pussy-and-mouth-of-one-seductive-babe-with-small-tits.html
bangali sexy chut https://tubepatrol.net/to-870963033-cumshot-anal-virgin-lady-dee-takes-a-messy-facial-over-her-chin.html
xxxx mom vidio https://tubepatrol.net/to-3073165161-everything-fits-in-my-sissy-ass.html
xnxx jepang remaja https://tubepatrol.net/to-5843113177-flatchested-young-babe-fucked-hardcore.html
xxxx indian dise https://tubepatrol.net/to-771731091-the-smutty-professor-anal-sex-with-young-russian-h.html
xxx.com in bedroom https://tubepatrol.net/to-090423979-extreme-punk-copulate-with-famous-fetish-pornstar.html
hot hd scene https://tubepatrol.net/to-904458132-old-man-fucking-beautiful-18-years-old-teen.html
liuvz sex videos https://tubepatrol.net/to-56184788-hairy-grandma-enema-during-a-medical-exam.html
बिपी सैकस विडीओ https://tubepatrol.net/to-57099251-perfectly-shaped-tan-lesbian-babes.html
boor chodte hain https://tubepatrol.net/to-049623042-deep-fucking-and-riding-dildo-on-webcam.html
xxx bangle filim https://tubepatrol.net/to-122660368-slant-eyed-whore-keeani-lee-with-her-tiny-pussy-jumping-on-a-cock-and-looking-straight-up-to-the-cam.html
china sexy bp https://tubepatrol.net/to-753953048-wet-rug-munch-for-unshaved-oriental-pussy.html
velamma 66 episode https://tubepatrol.net/to-515269145-milf-sicilia-model-is-sucking-the-big-cock-in-pov.html
xx hindi film https://tubepatrol.net/to-635425856-best-sex-tape-competition.html
new pathan porntube
Anthonycroks 2023/03/28(16:08)
xnxx cno vidoe http://healthyskills.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/don039t-wake-mommy.html
onlinesex video watchchoneymoon http://420isdope.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/3d-futura.html
nepali sexy massag http://myhisense.com/bitrix/rk.php?goto=https://tubepatrolporn.com/anaconda-facesitting-s.html
xxx हिनदी अवज http://nedvizhimost93.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/czech-prostitute-in-car.html
mei hiruka porn http://rosmashop.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/ados-plottes-au-beurre-de-peanuts.html
3gp vedio xxx http://99holidays.com/engine/redirect.php?url=https://tubepatrolporn.com/julia-boin-oppai-japanese.html
xxx black bigtit http://solarisclub.vip/bitrix/rk.php?goto=https://tubepatrolporn.com/cikgu-dirogol-bomoh.html
download porn blacked http://chemistryrules.me.uk/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/rebecca-love-ampkylee-nash-the-hills-have-thighs-01.html
family drama porn http://sallesdereception.quebec/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/enema-nozzle-butt-insertion.html
1080p indian porn http://ochkarik.com.ua/bitrix/redirect.php?goto=https://tubepatrolporn.com/baja-love.html
shilpashetty xxx video http://huey-chiao.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sauna-jav-xoxoxo-porn-ciklak-amcik-liseli-sikis-izle.html
xxx videos europe http://speakeasyschools.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/angels-of-sin-laura-angel.html
sex bap beti http://vw-fastar.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/latiffamuslim.html
xxx bazar sex http://xn--80abmllkhdzpl2hf.xn--p1ai/bitrix/rk.php?goto=https://tubepatrolporn.com/per-girls.html
www.paras xxx videos http://6ahy.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/smoga.html
xxx.7 sal bache http://dvorsportinfo.ru/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://tubepatrolporn.com/nepali-sex-xxnx-com.html
porn 8 riyel http://aribaba.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/il-ejacule-dans-sa-bouche-de-ma-femme.html
mia khalifa xxxbf http://asfartrip.com/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/aunt-sue.html
new married bhabhi http://miraehg.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/mistress-femdom-empire.html
rad wap porn http://shavinggrace.co.za/bitrix/rk.php?id=70&goto=https://tubepatrolporn.com/mashera.html
10 yas sexvidos
BernardBap 2023/03/28(14:56)
sex open american https://vegasmovs.info/video-7178152155-flip-cup-fuck.html
xxx bollywood samarth https://vegasmovs.info/video-497372223-deepthroat-blowjob-and-doggyfuck-of-niki-wylde-on-pov-video.html
fuke teen ager https://vegasmovs.info/video-423371733-riding-a-cock-right-near-the-pool-if-the-perverted-dream-of-debbie-white.html
spanking cheyenne jewel https://vegasmovs.info/video-535920648-magma-film-german-masquerade-swingers-party.html
big ass arabxxx https://vegasmovs.info/video-9269122401-marvelous-lesbian-video-starring-kendra-james-chanel-preston-and-dana-dearmond.html
pakistani shemale nude https://vegasmovs.info/video-267547110-hot-lesbian-chloe-gives-a-massage-to-madelyns-sweet-wt-pussy.html
mankay girl xnxxx https://vegasmovs.info/video-562254375-naughty-baby-sitter-addison-ryder-is-going-to-sit-on-her-boss-cock-too.html
gal sex mp4 https://vegasmovs.info/video-719831547-brother-and-sister-hidden-cam-brother-sister-porn.html
beeg video download.com https://vegasmovs.info/video-936415809-great-lady-with-amazing-forms-samantha-saint-fucks-with-her-lover-all-night-long.html
wwww beb xxx.com https://vegasmovs.info/video-15686670-alicia%E2%80%99s-tiny-asshole-gets-stretched-and-ballooned.html
porn x hub https://vegasmovs.info/video-1324124079-babes-in-fishnets-making-out-on-a-bed.html
xxx seal p https://vegasmovs.info/video-6505101189-masquerade-swap.html
lesbian hairy videoporn https://vegasmovs.info/video-584021991-feeding-my-slave-gemma-with-my-milk.html
xxnx india com https://vegasmovs.info/video-339224940-mom-son-sex-at-hotel-full-vid-hotmozacom.html
sax vido 18 https://vegasmovs.info/video-261422613-mia-khalifa-shows-of-her-huge-tits-and-gets-fucked-hard.html
ling badaxxx vidio https://vegasmovs.info/video-739277529-sophie-dee-enjoys-slobbery-blowjob.html
asian rep video https://vegasmovs.info/video-0199153422-euro-socialite-gets-a-dp-facial.html
brendnew xnxx puranhub https://vegasmovs.info/wild.html
brazzaville sex videos https://vegasmovs.info/video-4550113152-spring-break-pickup-fuck.html
फलक सेक स https://vegasmovs.info/video-774965319-rough-porn-play-with-skinny-hikaru-morikawa.html
gandi film xxx
BenjaminClurf 2023/03/28(14:27)
trenny fuck boy https://tubepatrol.porn/sorority.html
hq sex bbw https://tubepatrol.porn/mov-026932223-charming-playgirl-is-slurping-studs-cock-hungrily.html
peon video hd https://tubepatrol.porn/mov-5162133118-naughty-asian-schoolgirls-have-fun-eating-sweet-vag.html
दरो sex video https://tubepatrol.porn/mov-220035691-the-prenup-scene-1.html
xxx j vedio https://tubepatrol.porn/mov-271378453-dirty-blonde-whore-kylie-knight-jumping-on-a-cock-upskirt-and-getting-poked-doggystyle.html
सेक स शॉट https://tubepatrol.porn/mov-160532571-kana-shimada-has-fucked-through-pink-crotchless.html
bhutan local porn https://tubepatrol.porn/mov-3177147203-full-cece-capella-gagging-sloppy-face-fuck-extended-version.html
desi24 xxx videos https://tubepatrol.porn/mov-125721033-fick-maus-aus-dem-netz.html
quinn blacked sex https://tubepatrol.porn/mov-107589206-besties-goof-around-by-having-group-sex-orgy.html
japanese tiny mp4 https://tubepatrol.porn/mov-9273194521-chad-white-fucks-super-sexy-police-woman-in-uniform-and-feeds-her-with-sperm.html
sex videos 1/12019 https://tubepatrol.porn/table.html
fat xxxx vedoes https://tubepatrol.porn/mov-322434673-passionhd-stairway-to-teen-blonde-heaven.html
and xxx video https://tubepatrol.porn/mov-10024914-richelle-ryan-has-him-nibble-on-her-sweet-pair-of-jumbo-tits.html
xxx video sdownload https://tubepatrol.porn/mov-983828955-pretty-czech-girl-in-the-shower.html
xxx indiansnews video https://tubepatrol.porn/mov-985941064-kasey-warner-hd-porn-videos-xxx.html
xnxx for download https://tubepatrol.porn/mov-070514865-lelu-lovecatsuit-striptease-blowjob-cumshot.html
bloodfull rape porn https://tubepatrol.porn/mov-031915822-ashli-orion-ramon-sophie-dee-hardcore-threesome.html
xxx actress mia https://tubepatrol.porn/crazy.html
xxxx vdo d https://tubepatrol.porn/mov-718429460-fick-luder-aus-der-disco.html
xxxhot vidio movie https://tubepatrol.porn/mov-714863722-black-playgirl-deepthroats-and-rides.html
24 hour xxx
AlexandraRails 2023/03/28(13:33)
christy mack especulum https://vegasmpegs.info/mov-503862219-big-booty-mandy-gets-skullfucked-by-the-football-team.html
nikki eliot fuck https://vegasmpegs.info/mov-400938246-young-teen-boys-cum-masturbating-tiny-yulia-penetrated-by-dude.html
dp porn videos https://vegasmpegs.info/mov-761876577-astonishing-brunette-form-japan-momo-jyuna-sucks-and-fucks-missionary-style.html
www.rajwap latest video https://vegasmpegs.info/mov-376414722-big-boobed-hottie-priya-rai-plays-with-dick.html
england ladki bf https://vegasmpegs.info/mov-002478114-gorgeous-slut-cassandra-cruz-paying-for-the-cocktail.html
horse sex xxx https://vegasmpegs.info/mov-574338420-eurobabe-pussy-banged-and-cum-showered-for-some-money.html
film semi jepangxxx https://vegasmpegs.info/mov-0767148192-sexy-teen-belly-tiny-hands-solve-big-problems.html
sex english film https://vegasmpegs.info/titty-fuck.html
publicagent full videos https://vegasmpegs.info/mov-910428858-feuchte-muschi.html
nadia hd sex.com https://vegasmpegs.info/pornstar.html
frist time fucking https://vegasmpegs.info/mov-687622032-pussy-spreading-and-finger-fucking-with-teen-cutie.html
techar sixe videos https://vegasmpegs.info/mov-029636307-hungry-stud-is-having-an-time-savoring-women-twat.html
storekeeper sex video https://vegasmpegs.info/mov-434238273-horny-latina-deep-toying-on-webcam.html
xxx3gp हिंदी में https://vegasmpegs.info/mov-984858885-caged-up-angel-needs-torture.html
hnd xxx vedi https://vegasmpegs.info/mov-891126828-horny-hot-babesabrina-banks-fucking.html
xxx virgin bhabhi https://vegasmpegs.info/mov-633066372-cute-teen-finger-fuck-her-tight-pink-pussy.html
kitchen workfucking videos https://vegasmpegs.info/mov-194568642-uniformed-army-girl-sophia-castello-gets-analyzed-by-a-bbc.html
mia khalifa vdo https://vegasmpegs.info/mov-3858122475-blonde-and-brunette-lesbian-duo.html
www.xxx blck shemel.com https://vegasmpegs.info/mov-2673121257-horny-adult-video-fetish-great.html
xx video ara https://vegasmpegs.info/mov-840914199-cute-toa-is-suprised-in-her-bedroom-by-her-horny-teacher-and-she-jerks-him-until-he-cums.html
kortny mp4 xxx.com
Alexaket 2023/03/28(12:33)
www sonny leonny.com https://vegasmovs.info/video-834951192-an-amazing-lesbian-ebonies-licking-and-fingering-their-cunts-under-the-shower.html
bigboob stepsisters fucking https://vegasmovs.info/video-769811625-tight-fit-pussy-of-jennifer-blaze-takes-a-fat-cock.html
tamil dream angles https://vegasmovs.info/video-453175461-kinky-japanese-girls-hikaru-oishi-and-mimi-mizuhara-are-eating-one-another-in-a-spicy-lesbian-video.html
american aunty xnxx https://vegasmovs.info/video-674441628-tattooed-babe-gets-her-twat-screwed-hard.html
xnx videi mom https://vegasmovs.info/video-6796145193-fat-granny-totally-destroyed-by-a-young-guy.html
balesa pron com https://vegasmovs.info/video-917528250-euro-lesbian-babe-gets-oiled-massage.html
sex hd vioes https://vegasmovs.info/video-449710011-baby-cakes-melody-nakai-and-melrose-foxxx-get-wet.html
snny loen xnxx https://vegasmovs.info/video-061279551-blowing-cock-in-69-position-and-cock-riding-by-maki-hoshino.html
story xxx blackmail https://vegasmovs.info/video-069369573-brunette-macho-eats-and-fucks-tight-pussy-of-dani-jensen.html
ceina x video https://vegasmovs.info/video-062340615-pretty-hiker-got-fucked-by-a-handsome-stranger.html
బలాదూర సెక స https://vegasmovs.info/video-685813851-lisa-ann-is-a-horny-milf-on-the-bangbus.html
stap mom brazzers https://vegasmovs.info/japanese-femdom.html
son hot sex.com https://vegasmovs.info/video-630511740-hot-blonde-european-girl-gangbang.html
www brazier xvdeo https://vegasmovs.info/video-300060810-jessie-jett-gets-boned-by-danny-mountain.html
xxx vido hiens https://vegasmovs.info/video-5916113142-steaming-foot-fetish-act-with-bondman-getting-tortured-hard.html
popular xx video https://vegasmovs.info/video-623646738-alyssa-cole-and-haley-reed-having-their.html
sex college teacher https://vegasmovs.info/video-711414267-panty-pops-09-part2-amy-anderssen-dahlia-sky-alexis-brill-kevin-moore.html
ref garl xxx https://vegasmovs.info/video-527964966-horny-patient-seduces-the-nurse-miina-minamoto-and-pleases-her-cunt.html
love sxe xxx https://vegasmovs.info/video-05289717-skinny-hottie-nailed-nicely-in-xxx-massage-video.html
dowmload japanese father https://vegasmovs.info/video-893117796-emmy-2%09%09denim-short-candy-top-barebacking-hj.html
natasa all x
Averyloora 2023/03/28(12:06)
saxxy marathi video https://pimpmovs.net/videos-092664911-curly-haired-hussy-yvette-whips-her-meaty-pussy-on-the-couch.html
sex movis mp4 https://pimpmovs.net/videos-878030557-hot-lesbians-make-love-in-an-hd-porn-art-clip.html
xxx sonachi shina https://pimpmovs.net/videos-952454881-regina-ice-masturbates-her-pussy-in-the-garden.html
porn masage sex https://pimpmovs.net/videos-759236574-brazzers-hot-doctor-brooke-wylde-loves-big-cock.html
dowbload hentai hinata https://pimpmovs.net/videos-29007700-girl-riding-her-boyfriend-dick.html
bf hot saxs https://pimpmovs.net/videos-904298273-bikini-babe-flash-for-cash.html
lana sex vìdio https://pimpmovs.net/videos-564618844-ep2-johnnys-erotic-afterlife.html
hd xxx amr https://pimpmovs.net/videos-447136753-amateur-bdsm-slave-carla-showing-devotion.html
xxxnx blue movie https://pimpmovs.net/videos-159646394-horny-teen-toying-creamy-pussy-on-webcam.html
little cock pornktube https://pimpmovs.net/videos-1248107115-muslim-afghan-girl-and-arab-sex-free-the-hottest-arab-porn-in-the-world.html
sex school wideo https://pimpmovs.net/videos-504354730-hot-little-teen-sixtynining-her-lucky-stepbrother.html
hot private xxx https://pimpmovs.net/videos-294498876-gf-gets-banged-and-cum-sprayed-by-neighbor.html
3gp king dr. https://pimpmovs.net/videos-004640650-bubble-assed-bimbo-tempts-a-lewd-chap-for-a-fuck.html
www.sexi moves com https://pimpmovs.net/videos-861562619-fabulous-bambi-and-brandy-smile-make-out-and-undress-each-other.html
xxx karton video https://pimpmovs.net/videos-9259121014-stepsister-get-her-first-anal-fuck-by-big-dick-german-step.html
englishhot sex videos https://pimpmovs.net/videos-522190672-four-invaders-undercover-sluts.html
pojja gandhi xxx https://pimpmovs.net/videos-0333161266-ebony-yum-thee-boss-shows-off-her-big-ass.html
xxx fhakingmom san https://pimpmovs.net/videos-4876121213-wanking-instructions.html
suhagrat group sex https://pimpmovs.net/videos-763126483-brutal-pussy-hole-with-cute-toy-inside.html
pron xxx vidyo https://pimpmovs.net/videos-229826503-drilling-beautys-taut-fuck-aperture-has-been-a-fun.html
bule video sex
Amianup 2023/03/28(11:40)
jossie jagger anal http://belgranos.cf/__media__/js/netsoltrademark.php?d=tubesla.com
xxx video daload http://huruiqing.com/engine/track.php?url=https://tubesla.com
jessie andrews porn http://chartisconsultants.com/__media__/js/netsoltrademark.php?d=tubesla.com
she video 13ag http://elektrobravur.hu/bitrix/redirect.php?goto=https://tubesla.com
kaja xxx video http://natapova.ru/bitrix/redirect.php?goto=https://tubesla.com
indie sex video http://gus-zheleznyy.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://tubesla.com
wife mms video http://stoopsmuncievantas.com/__media__/js/netsoltrademark.php?d=tubesla.com
5mb porn videos http://colorsdechine.com/__media__/js/netsoltrademark.php?d=tubesla.com
1in 2 sex http://kraftwerk-karlsfeld.de/bitrix/rk.php?goto=https://tubesla.com
shuagrat xx x http://swiss.com.ua/bitrix/rk.php?goto=https://tubesla.com
vidmate hot video http://japanfocus.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
anti sexi video http://btpp38.ru/bitrix/redirect.php?goto=https://tubesla.com
x confession xxx http://wwwtratocontrato.com/__media__/js/netsoltrademark.php?d=tubesla.com
birthday sex वीडियो http://flaminguettes.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
beeg tamil hot.com http://denzo.ru/bitrix/redirect.php?goto=https://tubesla.com
nars dactar xxx http://weeboon.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
forced orgasm fisting http://chistyprodukt.ru/bitrix/rk.php?goto=https://tubesla.com
sleeping shock porn http://marinabaotic.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
indianninza nude webcam http://noninterpretiveskills.com/__media__/js/netsoltrademark.php?d=tubesla.com
tarcher sex vedios http://surewomen.com/blog/wp-content/themes/Grimag/go.php?https://tubesla.com
xnxx hd aadivasi
BernardBap 2023/03/28(10:16)
firest hd sex https://vegasmovs.info/satin.html
sex story exercise https://vegasmovs.info/video-809960427-dorothy-from-wizard-of-oz-is-not-afraid-of-scarecrows-big-cock.html
xxx rep open https://vegasmovs.info/video-623443155-hot-babes-get-a-cock-as-their-trick-or-treat-for-a-halloween.html
xn xxx hindu https://vegasmovs.info/video-304511565-zz-recruits-agent-katrina.html
saxc video xxx https://vegasmovs.info/video-8300185185-dad-with-monster-cock-fucked-his-step-daughter.html
xxx hq videodownload https://vegasmovs.info/video-0562156194-amazing-sex-clip-webcam-exclusive-uncut.html
savita bhabhi pornsvilla.net https://vegasmovs.info/video-298221171-chubby-black-teen-with-a-wet-pussy.html
indian xxxxxx vidieo https://vegasmovs.info/video-914630439-dyke-charms-honey-with-zealous-wet-crack-fingering.html
sunny levone sex.com https://vegasmovs.info/video-84828126-tied-fisted-gangbanged-and-spermed.html
xxx nngi x https://vegasmovs.info/video-063850080-nicelooking-legal-age-teenager-receives-nailed.html
xxxvideo 14 ye https://vegasmovs.info/video-41202531-summertime-sex-hookup.html
incredible face sitting https://vegasmovs.info/video-184349169-skinny-perfect-girlfriend-fucks-on-webcam.html
muslim girls hindixxx https://vegasmovs.info/video-950410011-slim-heidi-waters-gets-her-holes-boned-in-prison.html
wwxxe video come https://vegasmovs.info/video-5141172462-karen-fisher-syren-de-mer-swapping-moms.html
sexy xxxx wwww https://vegasmovs.info/video-591732555-shesnew-vacation-sex-tape-with-my-gf.html
xxx हिनदी अवज https://vegasmovs.info/video-806949426-jojo-kiss-hd-porn-videos-xxx.html
bazzers hd vedios https://vegasmovs.info/video-359730750-revenge-on-the-groupie.html
nadia ali gangbang https://vegasmovs.info/video-298655328-stepsis-lures-her-bro-into-filling-her-mouth-with-cum.html
xxx hard suking https://vegasmovs.info/video-4310131371-laney-grey-fucks-her-friend%E2%80%99s-brother-on-the-massage-table.html
xxx videos kompoz https://vegasmovs.info/video-970143069-leaked-halloween-fuck-party-video.html
xx video dawnlod
AngelinaNepay 2023/03/28(09:50)
nigrins xxx sex http://images.google.co.ls/url?q=https://pimpmovs.com/indian-real-gang-rape-mms-un-field.html
xxx panu videos http://micco.se/engine/redirect.php?url=https://pimpmovs.com/thoatfuck.html
www xnxxrap com http://mebelzr.ru/bitrix/rk.php?goto=https://pimpmovs.com/log-tongue.html
priyamani xxx video http://www.brainjock.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/20-fresh-boy-no-2.html
nudist freedom mp4 http://wigner.ml/__media__/js/netsoltrademark.php?d=pimpmovs.com/black-anal-addiction-disc-1-porn-video-and-xxx-movies-watch.html
sex fun hq http://perun24.ru/bitrix/redirect.php?goto=https://pimpmovs.com/kristina-n.html
bliand step sex http://mini-moviestudio.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/deutsche-wichsvorlage.html
inde hb xxx http://iranixea.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/man-desperate-to-shit.html
ШіЩѓШі ШШЁШґ ЩЉ http://axis-avto.ru/bitrix/redirect.php?goto=https://pimpmovs.com/amateur-wife-painful.html
nobita shizuka porns http://topology.org/blog/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/lwyx-jy.html
indiansex videos 18 http://extrahelp.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/turbanli-tacizi.html
dasee sexe vedo http://shop.grunvald74.ru/bitrix/redirect.php?goto=https://pimpmovs.com/qundeel-baloch-pakistani-actrees-porn-videos.html
madhuri dixti xxx http://protvino-licey.ru/bitrix/redirect.php?goto=https://pimpmovs.com/ass-toy-show.html
free prone tube http://flowersfoods.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://pimpmovs.com/coat-another-version-56.html
xxx nipple sunny http://billion7.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/novinha-cavalona-dancando-funk-de-shortinho.html
xxx pornkontol close http://gazetashopping.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/nueddance.html
apetobe fuul com http://advancedgruop.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/watch-me-sniff-and-jerk-off-filthy-panties.html
ador sex khasi http://anymotion.com.br/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pimpmovs.com/pink-latex-handcuff.html
kig sex 3gp http://ranchobelagonews.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/3d.html
sex bardar sistar http://anthonyrobbinsproducts.tc/__media__/js/netsoltrademark.php?d=pimpmovs.com/18-year-sex-vidos-hd.html
china mein chudai
AidanTef 2023/03/28(09:31)
desi bhabhi sexvodeo https://pimpmovs.net/videos-375942806-after-the-anal-plug-her-little-anal-hole-is-ready-for-hard-rough-anal-sex.html
fully hd sex.com https://pimpmovs.net/videos-185816512-so-sweet-kylie-moore-craves-for-deepest-cock-download.html
tv hd bf https://pimpmovs.net/videos-531322950-stuck-with-my-neighbor-in-the-elevator-and-he-fucks-my-ass-anal-creampie.html
sex xxc india https://pimpmovs.net/videos-179626131-older-babes-bottoms-need-wild-fucking.html
mom porn bokepxv https://pimpmovs.net/videos-865322433-desi-indian-guy-with-indian-randi-giving-bj.html
purn xxx move https://pimpmovs.net/videos-089436876-kendra-lust-and-monique-alexander-sucking-kendra-husbands-huge-wang.html
big macky porn https://pimpmovs.net/videos-106958694-blowjob-because-you-deserve-it.html
vidio bokef perawan https://pimpmovs.net/videos-4911127176-arab-girl-excites-her-man-with-a-deep-and-sensitive-blowjob-mia-khalifa.html
xxx photo bollywood https://pimpmovs.net/videos-362930932-one-cock-to-keep-the-gf-and-her-mom-faapy.html
pakistani sindhi xxx https://pimpmovs.net/videos-494554861-dirty-slut-scarlett-pain-is-thrusted-badly-bending-over-the-table.html
sexy sunny leons https://pimpmovs.net/videos-644964703-slutty-barbie-cummings-gets-double-penetrated.html
doctor and nursexxx https://pimpmovs.net/videos-492998861-reagan-foxx-dominatrix-gets-paid-to-be-a-bitch-to-her-clients.html
www sax 3gpking https://pimpmovs.net/videos-071436033-sister-alexissucks-like-a-vacuum-cleaner.html
420 xxxsex video https://pimpmovs.net/videos-966158877-bootylicious-candice-gets-her-shiny-booty-pounded-hard.html
brazzers hd toys https://pimpmovs.net/videos-626834263-big-tit-handjob-cumshot-compilation-and-hot-asian-with-big-tits.html
sax videa hindi https://pimpmovs.net/friend.html
रितिका सजदेह xxx https://pimpmovs.net/videos-222938872-fist-fucked-hd-xxx.html
sxe hd xxxn https://pimpmovs.net/videos-172864833-sexciting-anal-sex-session-with-adorable-chubby-babe-ashlynn-leigh.html
xxx sakasi bipi https://pimpmovs.net/videos-603756696-beautiful-blonde-teen-mia-cruze-pleasures-bf-with-her-sweet-mouth-and-pussy.html
xxxx com animall https://pimpmovs.net/videos-012320858-amazing-milf-with-huge-natural-tits-homemade-toying-pussy.html
xxx black vidoes
AlexandraRails 2023/03/28(08:28)
अमेरिकन चुदाई बीएफ https://vegasmpegs.info/pov-blowjob.html
www adult movies.com https://vegasmpegs.info/mov-94803669-doggy-outdoor-sex-with-lavish-explosion.html
fb sex vedios https://vegasmpegs.info/mov-815972409-mega-sexy-blonde-slut-madison-ivy-gets-her-butt-hole-licked.html
odia xxx video.in https://vegasmpegs.info/mov-982274247-nicely-oiled-milf-sophie-dee-deepthroats-hard-dick.html
indian sex novi https://vegasmpegs.info/mov-603272043-fresh-and-sexy-gracie-glam-and-jennifer-white-fuck-one-guy.html
bokep orang primitif https://vegasmpegs.info/mov-958958172-repeat-offender-got-her-teen-pussy-railed.html
bad wab xx https://vegasmpegs.info/mov-421742817-blonde-abby-cross-wants-a-massage-and-veronica-preps-her-with-a-rub.html
mom ducking son https://vegasmpegs.info/mov-824940504-besties-camping-leads-to-horny-group-sex-with-their-coach.html
nikita denise incest https://vegasmpegs.info/mov-65237760-mature-mom-fucked-on-video-for-the-first-time.html
sunita xx video https://vegasmpegs.info/mov-306034443-gal-strips-for-the-slutty-pleasures-of-fellow.html
spoon sex xxx https://vegasmpegs.info/mov-071946666-pov-of-wifes-ass-getting-loaded-with-cum.html
xxx vidio alia https://vegasmpegs.info/mov-65468808-kendra-lust-bent-over-getting-stiff-cock-from-behind.html
buhari outdoor sex https://vegasmpegs.info/mov-420934626-playgirl-makes-out-with-studhorse-to-reach-orgasm.html
xxx fuck indane https://vegasmpegs.info/mov-869672961-panty-snuffing-and-and-pussy-licking-with-megan.html
xxx www vdeio https://vegasmpegs.info/mov-5111163261-young-succubi-vlasta-taken-care-off-in-dp-spitroast-session.html
shatabdi roy xxx https://vegasmpegs.info/mov-559242846-httpflashdogfartcominterracialblowbangjamie.html
xxx v k. https://vegasmpegs.info/mov-183322026-how-to-finger-a-girl-intense-pussy-orgasms.html
shraddha ki chudai https://vegasmpegs.info/mov-619872597-appetizing-babe-dominic-dalton-rides-cock-and-moves-herass-fast.html
www.xxx 3.gp video https://vegasmpegs.info/mov-234284751-lesbian-threesome-in-a-cunnilingus-party.html
www.hd tez porn.com https://vegasmpegs.info/mov-564318756-pillow-humping.html
jil ann xxx
AntonioZew 2023/03/28(08:15)
new american sex http://siyechangqing.com/go.php?url=https://tubesla.com
सेक स ओपन http://brainclinic.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
ww nxnx sex http://peakdistrictlatestoffers.co.uk/engine/redirect.php?url=https://tubesla.com
porn janwar sex http://izmirmuzik.com.tr/engine/track.php?url=https://tubesla.com
nicole anistone xnxx http://servicemanagment.ru/bitrix/rk.php?goto=https://tubesla.com
india sexy videoscom http://spb.mongolshop.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx seax vedio http://helimedia.no/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubesla.com
malsawmtluangi x video http://hardyco1.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx sex mu http://worldstarrhiphop.com/__media__/js/netsoltrademark.php?d=tubesla.com
hd ganzzo sex http://clubvisor.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
defloretion rajwap com http://shopiko.bg/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
randi bazar sex http://storholmen.nu/modules/mod_jw_srfr/redir.php?url=https://tubesla.com
toying girls videos http://kyparis.ru/bitrix/redirect.php?goto=https://tubesla.com
brazers 4k download http://x2n.tappahannockvalawyers.com/__media__/js/netsoltrademark.php?d=tubesla.com
oman dog sex http://stolica-energo.ru/bitrix/rk.php?goto=https://tubesla.com
fack me san http://visualbeamsoftware.com/__media__/js/netsoltrademark.php?d=tubesla.com
bhojpuri sex pic http://atelier-shop.com.ua/bitrix/redirect.php?goto=https://tubesla.com
vixen lana fucking http://wholeheartpottery.com/__media__/js/netsoltrademark.php?d=tubesla.com
father fucking videos http://ogbrand.com/__media__/js/netsoltrademark.php?d=tubesla.com
sadaf taherian sex http://seoplus.es/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubesla.com
sex yumi kazam
Baileyped 2023/03/28(07:52)
а®®а®їа®Їа®ѕ а®•а®Іа®їа®Єа®ѕ pussy https://pimpmpegs.net/vid-508570600-phat-booty-of-brunette-floozy-delilah-gets-fucked-balls-deep.html
armpits granny sex https://pimpmpegs.net/vid-791664354-slutty-blond-stripper-cindy-hope-sucks-a-tasty-tool-for-cock-juice.html
samntha xxx com https://pimpmpegs.net/vid-260554072-piss-fest-ends-with-a-blast.html
hd pornscurt sex https://pimpmpegs.net/vid-631668718-bootylicious-blonde-babe-angel-vain-is-so-easily-seduced-for-sex.html
sani lion sexcom https://pimpmpegs.net/vid-2813160364-plastic-bimbo-whore-amazing-sloppy-throat-fuck.html
sweety porn videos https://pimpmpegs.net/vid-7959132342-old-lover-does-him-best-to-satisfy-young-beauty-with-tattooed-body.html
maria sharapova xnxx https://pimpmpegs.net/vid-4317162341-old-man-enjoys-fucking-pretty-teen-olya-in-mouth-and-pussy.html
hindi fucking images https://pimpmpegs.net/vid-1701198072-flaca-morena-en-su-webcam-de-colombia.html
xxxhot hd pic https://pimpmpegs.net/vid-064752548-sneaky-teen-came-back-for-huge-cock.html
hindi sxyi video https://pimpmpegs.net/vid-354265124-blowjob-and-nuru-massage-from-hot-brunettes-asa-akira-kortney-kane.html
woodman hd sex.com https://pimpmpegs.net/vid-065825824-sexy-blonde-has-lesbian-nuru-massage.html
black mail xxxx https://pimpmpegs.net/vid-7291161131-horny-hungry-sister-of-wife-has-footfetish.html
jay love porno https://pimpmpegs.net/vid-663333480-curvaceous-bbw-in-glasses-riding-a-dildo.html
bf chodne wala https://pimpmpegs.net/vid-334421057-chubby-brunet-knows-no-fear-and-all-she-wants-is-some-hardcore-sex.html
kim cumshd com https://pimpmpegs.net/vid-533132471-pornstar-keisha-grey-blow-and-rides-a-big-cock.html
hot pussy licking https://pimpmpegs.net/vid-6422107079-italian-una-figa-matura-2-recolored.html
panding xxx video https://pimpmpegs.net/vid-173623943-busty-nextdoor-schoolgirl-rubbing-the-clit.html
latest porn serials https://pimpmpegs.net/vid-953841914-sex-goddess-britney-charms-fucks-her-nice-cunt-and-mouth.html
hidustan sexs com https://pimpmpegs.net/vid-423017012-booby-nikki-benz-shows-off-her-juicy-pussy-and-tight-ass-hole.html
missy martinez sex https://pimpmpegs.net/vid-501065178-glamorous-narroe-eyed-lady-aki-hoshino-and-her-photoshoot.html
yo movies sex
Averyloora 2023/03/28(07:24)
srx por barat https://pimpmovs.net/videos-944850581-voluptuous-babe-sophie-dee-bounces-on-a-cock-and-gets-rammed-in-a-missionary-position.html
video porno breez.xxx https://pimpmovs.net/videos-641466812-bianca-golden-lickes-her-manicured-feet.html
balaji sex video https://pimpmovs.net/videos-250060130-curly-black-haired-asian-rina-akiyama-works-on-camera-and-looks-sexy.html
sax video sunny https://pimpmovs.net/videos-442918110-dark-haired-and-busty-ava-addams-gets-a-hot-massage.html
xxxx old woman https://pimpmovs.net/videos-899436435-big-titted-japanese-cosplay-beauty-facialized.html
lonnex sex video https://pimpmovs.net/videos-69844529-booty-milf-velicity-von-hardcore-drilled-in-all-her-fucking-holes-with-extra-big-dick.html
beauti xxx v https://pimpmovs.net/bed.html
3gp king dr. https://pimpmovs.net/videos-87274758-two-busty-bitches-kissa-sins-and-peta-jensen-suck-his-hammer.html
yem sex video https://pimpmovs.net/videos-096014905-crazy-lesbian-action-with-paige-aka-ruby-rubber-and-sapphire.html
arpan anal sex https://pimpmovs.net/videos-600648850-dark-haired-teen-natalie-heart-strokes-rod-with-feet.html
smal girls xxx https://pimpmovs.net/videos-4169100025-huge-natural-tits-loud-moaning-orgasm-sexy-black-girl-wknee-high-socks.html
xxx vibo no https://pimpmovs.net/videos-124734044-midday-booty-call.html
xxnx online hd https://pimpmovs.net/gloryhole.html
dakini desi nude https://pimpmovs.net/videos-464418038-bridgette-b-billy-glide-in-latina-dultery.html
www xxx bpxnxx https://pimpmovs.net/videos-914228502-omafotze-mature-love-suck-and-fuck-big-dick-hard.html
hindi full porn https://pimpmovs.net/videos-728924384-a-group-of-young-teens-crazy-public-orgy-gangbang-sex-in-broad-daylight.html
brarzes xxx com https://pimpmovs.net/videos-284514079-hot-european-new-and-fresh-to-the-game.html
सेक स वीडियोकॉन https://pimpmovs.net/videos-5343148142-biker-fucks-a-hottie-in-fishnet-stockings.html
rajdhani aort xxx https://pimpmovs.net/videos-776938514-stepsister-gets-some-double-bro-penetration.html
only sex vido https://pimpmovs.net/videos-088354211-big-ass-egyptian-slut-shaves-cunt-before-hardcore-pussy-fucking.html
xxnxx sunney leon
Alexaket 2023/03/28(07:24)
bangla teen 99.com https://vegasmovs.info/video-675260952-curly-haired-beauty-valentina-nappi-is-proud-with-her-ass.html
rajwap african treesome https://vegasmovs.info/video-231541602-chubby-nerdy-teen-ass-pussy-fingering.html
xxx video normal https://vegasmovs.info/video-415838136-slutty-amateur-blonde-girlfriend-first-time-anal-sex-on-cam.html
dowonload video xxxx https://vegasmovs.info/video-888311892-messy-facial-for-nerdy-slut.html
xx video holi https://vegasmovs.info/video-256046640-fat-mature-gets-fucked-hard-by-young-guy.html
xx blue picture https://vegasmovs.info/video-489849267-nude-blonde-knows-how-to-use-acesquirt-sex-toy-to-fast-fuck-own-pussy.html
english girl saxy https://vegasmovs.info/video-119960853-naughty-brunette-ivy-winters-is-dunked-harshly-on-glass-table.html
jabardasti xxx new https://vegasmovs.info/video-824456679-slutty-trannies-gang-banging-horny-stud-roughly.html
indian hidden porn https://vegasmovs.info/video-127519857-jayden-jaymes-anthony-rosano-in-naughty-office.html
bf best hd https://vegasmovs.info/video-579370518-blonde-milf-brick-house-karen-fisher-rides-daniel-hunters-big-prick.html
ileana dcruz xxx https://vegasmovs.info/video-442428756-fame-seeking-teens-suck-in-casting-call.html
lesbian nuns xxx https://vegasmovs.info/video-4217168346-shoplyfter-latina-caught-stealing-lets-security-fuck-her.html
iron girls fuck https://vegasmovs.info/video-066619713-bill-bailey-gets-seduced-by-busty-maya-hills.html
download bokep alanah https://vegasmovs.info/video-171350676-fat-ass-blonde-candice-dare-gets-doggystyle-fucked.html
remove dress girls https://vegasmovs.info/video-400869870-beige-skin-sex-princess-sophie-moone-masturbates-on-the-leather-sofa.html
bad mast sex.com https://vegasmovs.info/video-110564040-crying-small-titted-russian-teen-thief-punish-fucked.html
sani liyon 3xxx https://vegasmovs.info/video-790428342-magma-film-german-redhead-has-a-smoking-body.html
बीएफ बीएफ बीएफ https://vegasmovs.info/video-06267750-lovely-teen-nailed-hard-in-an-anal-porn-video.html
king me porn https://vegasmovs.info/video-028018323-threesome-lesbian-striptease-party-with-camille-marlie-moore-nikki.html
bangali sex downlod https://vegasmovs.info/video-6452155107-schoolgirl-gets-pumped-full-of-cum.html
xxx veido dautono
Alejandrolar 2023/03/28(06:22)
www bangingi xxx. https://tubepatrol.net/to-320443311-hot-couple-sex-in-st-petersburg.html
remee com hd https://tubepatrol.net/to-387426293-angel-kelly-and-shanna-mccullough-interracial-sex.html
xxx potos douloda https://tubepatrol.net/to-177434504-indian-desi-model-shathi-khatun-and-hanif-pk-fucked-with-her-landlord-with-bangali-voice.html
xxvx com seltuti https://tubepatrol.net/to-570072918-lascivious-bella-bauxx-deepthroat-her-lovers-hard-dick-and-rides-it.html
strong hard sex https://tubepatrol.net/to-458763274-curly-brunette-esperanza-gomez-is-a-professional-boob-fucker.html
bartty sis com https://tubepatrol.net/to-4783195175-leslies-3d-wolf-sex-video-arab-teen-anal-hd-two-teens-and-big.html
xxx videos 2015 https://tubepatrol.net/to-634767287-mika-tan-and-her-black-haired-friend-enjoy-pleasing-a-cock.html
hd xxx 20014 https://tubepatrol.net/to-769167875-short-haired-blondie-cora-carina-rides-and-sucks-two-long-dicks.html
dawnload xxx move https://tubepatrol.net/to-4771182130-the-finisher-a-dp-xxx-parody-episode-2.html
xlxx 2017 com https://tubepatrol.net/teacher.html
haryana xxx video https://tubepatrol.net/to-635261937-hot-beautiful-brunette-babe-plays-her-sweet-pussy.html
online sex movie https://tubepatrol.net/to-360038398-french-kissing-by-sapphic-erotica-sensual-erotic-lesbian-porn-with-anina-silk-and-jada-jones.html
prom vidio sexy https://tubepatrol.net/to-010474353-horny-dude-eats-and-fingers-bushy-snatch-of-asian-nurse.html
bhabhi dogs sex https://tubepatrol.net/to-919443629-teen-model-anal-and-blonde-teen-twerk-fuck-horse-railing-school-fuck.html
xxx एकस सेकसी https://tubepatrol.net/to-137628642-teens-and-grannies-lesbian-love-compilation.html
xxxy com 2019 https://tubepatrol.net/to-576977520-bootylicious-oil-covered-sophie-dee-rides-a-stiff-hot-cock.html
cricket fuck sex https://tubepatrol.net/to-788962192-kinky-brunette-runa-kanzaki-is-sucking-dick-like.html
xxx saxes video https://tubepatrol.net/to-853817412-sex-appeal-redhead-bitch-fucked-in-restroom.html
sanilion 3x videos https://tubepatrol.net/to-348110042-hot-sex-tape.html
world beautiful girlsex https://tubepatrol.net/to-6730145158-hottie-lucia-love-ass-drilled-doggy-style.html
bangla xxx girls
BernardBap 2023/03/28(05:27)
porn mom clining https://vegasmovs.info/video-63951642-drill-squad.html
sex video igales https://vegasmovs.info/video-642438774-sex-obsessed-farm-girls.html
xxxii videos pro https://vegasmovs.info/video-758867271-lesbian-trio-charmane-star-daisy-marie-and-kirsten-price-facesitting.html
nangi video mein https://vegasmovs.info/video-232070229-ivana-sugar-is-taking-part-in-a-hardcore-anal-drilling-action.html
video hot jepang https://vegasmovs.info/video-507140154-abril-gerald-ass-fuck-while-being-filmed.html
xxx video aot https://vegasmovs.info/video-154618806-sex-appeal-shemale-babe-fucks-with-her-boyfriend.html
free download brazzers https://vegasmovs.info/video-21388470-world-bcups-part-1.html
porn18 shasa grey https://vegasmovs.info/video-949855335-solo-babe-in-her-red-get-up-masturbates-her-cunt.html
3gp awek melayu https://vegasmovs.info/video-679567041-college-party-lucky-and-philippine-group-ranch-affair.html
karnataka desy sex https://vegasmovs.info/video-181124280-crazy-lezzies-in-nylon-suits-having-fuck.html
సెక స kajulu https://vegasmovs.info/video-653661075-kinky-and-dirty-sluts-aurora-snow-and-dana-de-armond-are-fucking-in-a-hardcore-threesome-anal-session.html
xxx vibo sex https://vegasmovs.info/video-274727583-busty-latin-valentina-nappi-public-sex.html
dog cartoon sex https://vegasmovs.info/video-154161027-nicolette-shea-and-vivian-azure-fuck-and-suck-lucky-prick.html
nekola xxx video https://vegasmovs.info/video-115013670-syren-sexton-handling-two-cocks.html
xxxx hd dahati https://vegasmovs.info/video-611556378-busty-blonde-gives-blowjob-and-titjob-before-banging.html
sexyi video 3gp https://vegasmovs.info/video-78605703-nasty-smalltitted-teen-girl-rides-huge-cock-hard-and-wild.html
xxxnx snny lenane https://vegasmovs.info/video-857076918-redhead-bitch-mai-bailey-gives-an-interview.html
marari sexy video https://vegasmovs.info/video-778678932-long-haried-slut-rita-undresses-and-plays-with-a-sex-toy-for-orgasm.html
collection black.com xxx https://vegasmovs.info/video-087632388-czech-babe-nana-pussy-fucked-for-cash.html
www 98sex moves.com https://vegasmovs.info/video-9996197193-kaelyn-bondage-challenge.html
sex 3d shemale
Belindaovace 2023/03/28(04:33)
2girls 1boy sex https://tubepatrol.net/to-445737818-older-babes-bottoms-need-wild-fucking.html
aunty loud doggy https://tubepatrol.net/to-541134648-massage-fuck-of-her-life-anal-mexico-ashley-alban-taiwan-girl-stoya-big-ass-ebony-about-pink-diamond-quay-len-neighbors-wife-japanese-student-teen-tits-young-thai.html
www.redwap menu berhijap.com https://tubepatrol.net/to-920538411-hot-babe-elektra-rose-wanted-a-huge-cock-to-fuck.html
jungle ka sex https://tubepatrol.net/to-0726170456-tiffany-tatum-got-her-pussy-plowed-by-raul-costa.html
hd zekalin xxx https://tubepatrol.net/to-044249700-teen-indian-college-girls-tiny-yulia-pulverized-by-dude.html
रोबोटxxx video hd https://tubepatrol.net/to-260034404-amateur-lesbian-teens-doggystyle-fucking-with-strapon-at-home.html
www xxx cme https://tubepatrol.net/to-457610771-dylan-ryder-doggystyle-fucking.html
porno porn mia https://tubepatrol.net/to-6133198346-visit-x-junge-kerle-besorgen-es-geiler-milf-ordentlich-fmm.html
natali munro porn https://tubepatrol.net/to-582116476-dana-vespolis-hot-diary-03-francesca-le-chanel-preston-erik-everhard-alex-legend.html
xxx hd poto https://tubepatrol.net/to-793865878-slim-and-tall-blondie-bunny-fingerfucks-her-quim-on-the-couch.html
bhojpuri porn tube https://tubepatrol.net/to-24253801-big-boobed-latina-toying-her-wet-pussy.html
xxx were spet https://tubepatrol.net/to-9996183153-smashing-away-at-back-of-big-atitty-black-sluts-mouth.html
sil pack xxc https://tubepatrol.net/to-5027163174-hot-titfuck-with-bra-hi-masturbation-and-cum-so-hard-on-my-boobs.html
xxx porn km https://tubepatrol.net/to-499912145-bang-bus-rebate.html
xxx desi bipi https://tubepatrol.net/to-5608103116-asian-anal-artist-has-makeup-ruined-by-peen.html
xxx vinod hd https://tubepatrol.net/to-100460045-celebrity-blowjob-and-homemade-car-my-big-black-threesome.html
beeg hd download.com https://tubepatrol.net/to-740722998-amazing-milf-with-huge-natural-tits-homemade-toying-pussy.html
bf sixs vedeo https://tubepatrol.net/to-960055658-huge-dick-fake-cop-bangs-cute-blonde.html
xxx live purn https://tubepatrol.net/to-967653150-beautiful-hot-slim-bodied-lesbian-babes-rubbing-pussies.html
blue filem seks https://tubepatrol.net/to-631320149-pure-xxx-films-fucking-a-busty-police-woman-for-no.html
sexe indian woman
Andrewtiept 2023/03/28(04:32)
hb xxx viedos http://nutspace.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://erodrunks.info/tara-vaughn.html
nude sonakshi xnxx http://bdxazp.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://erodrunks.info/japanese-father-schoolgirl-daughter-incest.html
xxx hard ahh http://bostonproshop.org/__media__/js/netsoltrademark.php?d=erodrunks.info/halina-perez-vagina.html
too big 4teen.com http://btrxyandex.medianation.ru/bitrix/redirect.php?goto=https://erodrunks.info/3d-monster-sex-snuff-best-videos.html
man fuk animal http://maark.oleproduce.com/__media__/js/netsoltrademark.php?d=erodrunks.info/video-seks-animal.html
xxx daunold video http://burelli.com/__media__/js/netsoltrademark.php?d=erodrunks.info/fnaf-porn-comics.html
drunk flash boobs http://xenonproject.com/engine/api/go.php?go=https://erodrunks.info/rachel-steele-fuck-son-geno.html
www.telugu porn videos.net http://vsevmanege.ru/bitrix/rk.php?goto=https://erodrunks.info/bbw-mistress-feet-irani.html
www.xxx hot sex.in http://clanwolf.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/teeny-lesbo.html
putovnica za milano http://lyceeclaret.fr/jump.php?s=https://erodrunks.info/ava-notty-lesbian.html
morning sex video http://araabmuzikmvp.com/__media__/js/netsoltrademark.php?d=erodrunks.info/anyone-you-can-do-better-i-can-do-better-full-anime-english-dub.html
चेनी सेकसी विडियो http://mhg.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/bdsm.html
amerikn sil pek http://harleysvillesavings.net/__media__/js/netsoltrademark.php?d=erodrunks.info/pastyr.html
xxx hd dowmload http://zjdegao.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/black-man-pissing-in-white-mouth.html
gujrati.comwww bp pictures http://region-tyumen.ru/wp/wp-content/themes/Attitude/go.php?https://erodrunks.info/fliying-jizz-lesbian-big-titd.html
xxx sexs vedio http://frau.com/__media__/js/netsoltrademark.php?d=erodrunks.info/girl-cheating-on-boyfriend-with-best-friend-homemade-pov.html
jav tyod 205 http://nanocannabin.com/__media__/js/netsoltrademark.php?d=erodrunks.info/peeping-holes-sc.html
करीना कपूर xxxnx http://bosswindow.com/__media__/js/netsoltrademark.php?d=erodrunks.info/girl-autory.html
latesia thomas porn http://le4u.com/blog/wp-content/themes/prostore/go.php?https://erodrunks.info/oni-chichi-reborn-ep-2-en.html
parichay girl porn http://ripley.cn/site/wp-content/themes/Grimag/go.php?https://erodrunks.info/hq-porn-tataa.html
gujarati fuck son
AllisonZem 2023/03/28(04:11)
xxx xxx ईगलेड http://ryanterminal.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/my-fat-chubby-latina-love-sucking-my-cock-everyday.html
denbizerian sex vidio http://v90.us/site/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/41min.html
berzzes xxx com http://newway.ua/wp/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.com/lesbian-forced-snuff.html
photo vidio xxx http://evro.kr/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/xxx89hd.html
tv watch xxx http://www.parus18.com/bitrix/redirect.php?goto=https://pimpmovs.com/ww-mrjatt-com.html
desi hidden clip https://images.google.cv/url?q=https://pimpmovs.com/babyfriend-esposed.html
xxx8ten suny lion http://austinestateauctions.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japanese-squirting-queen-maomi-nagasawa-cant-stop-gushing-hard.html
bigboobs xxx videos http://rutcom.ru/bitrix/rk.php?goto=https://pimpmovs.com/force-to-rape-mlay-school-cuties.html
cutie fuck for http://xel.eu/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/anime-neko-schoolgirl.html
kim darshiyan fucking http://globewellindia.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/smiriti-irani.html
prom sax com http://gazo-ch.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/fattoonist.html
dasy x video http://pik-smart.ru/bitrix/redirect.php?goto=https://pimpmovs.com/aaporn.html
romentic sex video http://sjcam.ru/bitrix/redirect.php?goto=https://pimpmovs.com/yt-charlie.html
xxnx hidi videa http://stackend.com/site/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/pornya2.html
gujarati blue video http://dana8.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/julia-forced-father-in-law-to-fuck.html
indiyna syx cam http://kathyhoyt.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cindysinx-having-a-gaye-time-with-my-glass-dildo-part-2.html
xxx9 video camera http://dbsaccountants.com.au/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/abracadabra.html
piriyat sexy video http://hnlinrun.com/wp-content/themes/prostore/go.php?https://pimpmovs.com/mom-ang-boys-rusian.html
hot sex hd http://physiciantimestudy.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/ran-mouri-anime.html
xxx hd wwwxxx http://lpavisit.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/babe-cute-boy-sex.html
spanking on legging
BeatriceScump 2023/03/28(04:04)
mom sex mobi https://stripvidz.info/vd-0660104118-erotic-teen-gapes-soft-vagina-and-gets-deflorated.html
open indian sex https://stripvidz.info/vd-671861976-bobbi-starr-and-ashley-fires-make-their-lesbian-gaping-fantasies-come-true.html
full sexi romans https://stripvidz.info/vd-062331340-hot-honeys-are-having-their-wild-pussies-gratified.html
xnxx donlod free https://stripvidz.info/vd-318963134-naughty-italian-milf-has-fun-with-her-perverted-boy-toy.html
boudi mms video https://stripvidz.info/vd-086174267-chubby-brunette-mom-amanda-bends-over-for-anal-pounding.html
sex videos chalu https://stripvidz.info/vd-12616920-gorgeous-sunny-leone.html
redwap lesbian party https://stripvidz.info/vd-487763780-sexy-blonde-vixen-abbey-brooks-in-black-stockings-rides-cock.html
foto anime sex https://stripvidz.info/vd-975565666-veruca-james-bends-over-the-window-for-getting-fucked.html
xxxvidio sanny leon https://stripvidz.info/vd-06358712-gianna-lynn-making-nice-tugjob.html
sleep aunty sexporn https://stripvidz.info/artistic.html
sexi video breezil https://stripvidz.info/vd-128212733-blind-date-turns-to-hardcore-blowjobbing-for-aubrey-and-josh.html
japanies sex video https://stripvidz.info/vd-381978532-titless-and-horny-girlie-in-tutu-mia-gold-gets-banged-by-billy-glide.html
sex full 720p https://stripvidz.info/vd-224712442-jessica-woods-in-ass-whopper.html
porn film iran https://stripvidz.info/vd-745078323-smoking-hot-babe-debbie-white-blows-two-cocks-and-gets-pounded-in-her-asshole.html
xx girl sexy https://stripvidz.info/vd-028564480-nasty-blonde-bitch-lexi-belle-gives-a-head-and-gets-her-twat-fingered.html
raj wap dawnlod https://stripvidz.info/vd-472676025-graceful-blonde-milf-abbey-brooks-gives-passionate-blowjob.html
bdai xxx sks https://stripvidz.info/vd-534616659-femaleagent-amazing-asian-has-the-best-breasts.html
सकसी बिलू मुवीडौनलोड https://stripvidz.info/vd-391944218-big-jock-inside-the-pussy-of-a-teen-hottie-xxx.html
chinmay xxx krisha https://stripvidz.info/vd-085262820-buxom-swedish-milf-takes-a-big-load-on-her-face.html
पीकचु xxx me https://stripvidz.info/student.html
wwx xxx xxxxxxxxxx
AlexisEnatt 2023/03/28(03:48)
www.dengar fucking machine.com https://vegasmpegs.mobi/too-887670321-bearded-clam-of-brunette-bombshell-anissa-kate-gets-drilled-bad.html
luyah xxx videos https://vegasmpegs.mobi/too-7220153213-big-natural-boobs-teen-in-a-homemade-porn-video.html
sex vdieo indian https://vegasmpegs.mobi/too-133276502-cute-brunette-teen-hiromi-blows-smallest-cock-on-earth.html
porn video munnu https://vegasmpegs.mobi/too-440680250-amateur-japanese-girlfriend-s-leaked-homemade-sex-video.html
sunny leone seix https://vegasmpegs.mobi/too-156374115-two-feisty-chicks-charmane-star-and-dani-jensen-are-fucking-with-a-dildo.html
xxx really familiar https://vegasmpegs.mobi/too-292166610-ejaculating-on-her-big-knockers.html
xxlx com hd https://vegasmpegs.mobi/yoga.html
xxx potn film https://vegasmpegs.mobi/too-59497454-latina-babe-gets-facial.html
morning end sex https://vegasmpegs.mobi/too-709321566-jojo-wanted-a-bigger-cock-for-her-needs.html
sexy video genuine https://vegasmpegs.mobi/too-0578133220-soccer-stepmama-drama.html
angela white bf https://vegasmpegs.mobi/orgasm.html
taboobyprimal american xxx https://vegasmpegs.mobi/too-804962826-dirty-backseat-riding.html
chinese hot sex https://vegasmpegs.mobi/too-815020528-jerking-off-a-very-large-dildo.html
xxx com 20boy https://vegasmpegs.mobi/too-7135181298-big-butt-teen-solo-cronyly-family-competition.html
smart lady sex https://vegasmpegs.mobi/too-592815554-petite-brunette-swallows-cum.html
xxx 2050 six https://vegasmpegs.mobi/too-637924228-taboo-is-the-arab-pornstar-mia-khalifas-middle-name.html
sexi bestvwap in https://vegasmpegs.mobi/too-4190123279-teen-18-first-anal-xxx-suspect-was-seen-on-cctv-camera-coming-in-changing.html
रानी मुखर जीxxx https://vegasmpegs.mobi/too-247213948-jayden-jaymes-is-in-miami-bitch.html
momsan barzzars hotal https://vegasmpegs.mobi/busty-amom.html
ayane miyako xxx https://vegasmpegs.mobi/too-839924621-hot-muslim-babe-sunny-leone-with-massive-tits-fucked-at-pool.html
xxx.com saxy sisters
Amianup 2023/03/28(02:26)
english bipi vedeo http://2136061.ru/bitrix/redirect.php?goto=https://tubesla.com
disita sex vidio http://zhkhinfo.ru/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
xxx come 20019 http://2morrow.ru/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
xxx sak vdo http://networksolutionssucks.biz/__media__/js/netsoltrademark.php?d=tubesla.com
2019 sax xxx http://lessis.com/__media__/js/netsoltrademark.php?d=tubesla.com
porno sin limite.com http://anatomyofawoman.com/bitrix/rk.php?goto=https://tubesla.com
alexis texas lesbian http://poznanie.com.ua/bitrix/redirect.php?goto=https://tubesla.com
porn hut idian http://www.fullyfashionednylons.eu/__media__/js/netsoltrademark.php?d=tubesla.com
sister divorce fucking http://earthenmuse.com/__media__/js/netsoltrademark.php?d=tubesla.com
बिग बीएफ वीडियो http://asatidrecords.com/wp-content/plugins/topcsstools/redir.php?u=https://tubesla.com
bangor xxx opan http://malaysiavideos.com/__media__/js/netsoltrademark.php?d=tubesla.com
women and boyxxx http://ydara.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
pregnant sudasudi video http://werkenbijfacilicom.be/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
ema kisaki javout http://meangeme.com/__media__/js/netsoltrademark.php?d=tubesla.com
www.com teen 18 http://keepstream.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
sexy blonde videoxxx http://zcoach.co.uk/accounts/sso/logout/?ur=https://tubesla.com
nait movie xxx http://indickeyboard.com/__media__/js/netsoltrademark.php?d=tubesla.com
video porno kupang http://salepsp.com/engine/api/go.php?go=https://tubesla.com
grils xxx video http://mpagc.com/__media__/js/netsoltrademark.php?d=tubesla.com
dd xxx porn http://ijssportcentrum.nl/blog/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
chudai sexy nangi
Brandondrush 2023/03/28(01:39)
xxx xicy bf https://vegasmpegs.info/mov-900770688-skinny-slut-has-to-provide-a-dick-with-a-deepthroat.html
bokep hot grils https://vegasmpegs.info/mov-381576528-whorable-prisoner-vanessa-michaels-sucks-a-cock-in-the-prison-cell.html
himanshi khurana sex https://vegasmpegs.info/mov-770570685-vixen-fyre-anal-fucks-in-an-explicit-sex-video-presented-by-all-porn-sites-pass.html
mp4 hd movies.org https://vegasmpegs.info/mov-872740539-saboom-cumshot-boom-heads-the-bass.html
xxxjapan beby xxx https://vegasmpegs.info/mov-042948333-inked-curved-bbw-mona-lott-fucks-n-twerks-big-ass-bbwsexycom.html
xxx 3g com. https://vegasmpegs.info/mov-498074130-beautiful-blonde-teen-mia-cruze-pleasures-bf-with-her-sweet-mouth-and-pussy.html
super cute fucking https://vegasmpegs.info/mov-712138995-dirty-asian-in-mesh-plays-with-her-hairy-twat.html
xxxx vidio bangali https://vegasmpegs.info/mov-535476618-voluptuous-women-gia-grace-brittany-olsen-sasha-pain-and-mira-in-orgy.html
sex videos dowlnad https://vegasmpegs.info/mov-101966625-father-daughter-getaway-watch-part2-on-slut9-com.html
cosplayers sex party https://vegasmpegs.info/mov-398310102-hardcore-pranking.html
ghurni xxx video https://vegasmpegs.info/mov-240374898-gifted-blowlerina-golden-jade-provides-a-cock-with-a-deepthroat.html
सपना चौधरी xx https://vegasmpegs.info/mov-263816415-hardcore-brunette-secretary-tory-lane-shows-her-boss-what-is-hardcore-sex.html
jabarjasti chodai sexy https://vegasmpegs.info/mov-830018547-naive-college-kids-go-to-a-dingy-sex-club.html
nri black cock https://vegasmpegs.info/slim.html
pascale machaalani sex https://vegasmpegs.info/mov-1012123215-big-tits-and-ass-latina-bimbo-masturbating.html
shimoga sex video https://vegasmpegs.info/mov-3882103461-kail-prepares-for-the-best-massage-yet.html
xxx indin move https://vegasmpegs.info/mov-567616896-karen-fisher-kris-slater-in-my-friends-hot-mom.html
beeg xxx 17 https://vegasmpegs.info/mov-9663147432-skylar-snow-gets-her-ass-and-pussy-drilled-by-the-huge-black-dick.html
hindi ooo sex https://vegasmpegs.info/mov-4150160478-his-ponytailed-slave.html
boobs press mms https://vegasmpegs.info/mov-778074372-cute-japanese-student-ai-yumemi-gets-seduced-by-her-teacher.html
webxxx hd mp4
AngelscuMs 2023/03/28(00:50)
dwonload porno jepang http://visanavi-law.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://erodrunks.net/hillbilly-redneck-sex.html
brandi love video http://safersurf-for-free.com/engine/api/go.php?go=https://erodrunks.net/czech-streets-18.html
alli haze beautiful http://geosys.co.kr/engine/redirect.php?url=https://erodrunks.net/anderessen.html
indian lily scat http://apple.go64.ru/bitrix/redirect.php?goto=https://erodrunks.net/big-tits-mom-and-daughter-seduction-lesbian.html
xbeeg hu com http://trashytourists.com/__media__/js/netsoltrademark.php?d=erodrunks.net/self-suck-feet.html
ketrin kef xxx http://clientr.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/granny-asian-street-meat-3.html
pink porn xyz http://dubailynx.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://erodrunks.net/darya-khan.html
japani sex massage http://contentmove.biz/bitrix/rk.php?goto=https://erodrunks.net/avanirain.html
x video sex http://dermpathology.com/__media__/js/netsoltrademark.php?d=erodrunks.net/xxx-frans-in-prince-house.html
xcx bp xxx http://nftshop.ru/bitrix/redirect.php?goto=https://erodrunks.net/sex-machine-fun.html
xnx vidio download http://shopbaotrang.com/bitrix/redirect.php?goto=https://erodrunks.net/gay-anal-muscle.html
felm sex arab http://geogeeksda.cf/__media__/js/netsoltrademark.php?d=erodrunks.net/sister-do-not-fuck-me-brother.html
new saksy vidoes http://www.patientdrivenrx.net/__media__/js/netsoltrademark.php?d=erodrunks.net/teen-sex-clips-liseli-sex-filmi-izle.html
विराट कोहली xxx.com http://modcentral.gq/__media__/js/netsoltrademark.php?d=erodrunks.net/milla-griesbach-getting-naked-while-working-out.html
3 idiots sex http://sketchucation.com/engine/api/go.php?go=https://erodrunks.net/nurgish-xxx.html
gadha sex vidio http://flowaudietron.com/__media__/js/netsoltrademark.php?d=erodrunks.net/girls-hock-and-spit-the-nastiest-snot-lugy-fetish.html
snee noun xxx http://ooowebhost.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/sexmex-lily-queen-2016.html
jepang video hot http://aisb11.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/oldies-privat.html
videos tube dot http://proreabilitacao.com.br/blog/wp-content/themes/prostore/go.php?https://erodrunks.net/maria-bellucci.html
sex vedio itanager http://fizzylewisham.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/all-in-big-sex-asshole.html
xxxii porn vedios
Albertspilm 2023/03/28(00:41)
money porn verzine https://stripvidz.info/vd-155832694-bitch-acquires-a-giant-dick-in-her-possession.html
sex video anyxx https://stripvidz.info/vd-641366079-karen-fisher-is-a-splendid-cock-rider.html
stacey saran anal https://stripvidz.info/vd-034166253-3d-hentai-lesbians-enjoying-futa-anal-sex.html
animal sexto animl https://stripvidz.info/vd-028229250-leche-69-hot-spanish-lesbians-in-the-pool.html
school teacher xxxn https://stripvidz.info/vd-648234249-sex-anal-girl-teen-girl-great-practical-joke-on-friend.html
boobs sunny bathroom https://stripvidz.info/vd-103331788-autumn-falls-naturally-busty-18-year-old-teen-gets-a-massive-facial1.html
bhanja fucked mosi https://stripvidz.info/vd-55836836-kalina-ryu-is-showing-morgan-lee-how-to-handle-a-fat-cock-like-keirans.html
xxx hot fokig https://stripvidz.info/vd-660322068-sexy-white-lingerie-striptease.html
बिदेसी बुलु वीडियो https://stripvidz.info/vd-037233990-big-natural-titty-ebony-nisha-goes-to-a-seedy-porn-theater-with-corruptordirty-d.html
sexy suny x https://stripvidz.info/vd-387455364-milf-likes-dissolute-type-of-fucking.html
video nonk japanese https://stripvidz.info/vd-1473137173-sexy-arab-loic-marais-in-hijab-fucks-with-her-ex.html
xxx video brewery https://stripvidz.info/vd-444869663-group-fuck-and-a-blonde-slutty-shows-cum-drenching-on-a-floor.html
चुदाने वाली बीएफ https://stripvidz.info/vd-6786181428-cleo-clementine-the-only-problem-is-that-she-doesn%CA%BCt-know-how.html
biuti forests porntube https://stripvidz.info/vd-412372379-fuckable-domina-in-sexy-stockings-darryl-hanah-gives-footjob-to-foot-fetishist.html
xxx kissing girl https://stripvidz.info/vd-072525723-stepmom-and-teen-slut-hot-threesome-sex-on-the-couch.html
stephanie clifford xxx https://stripvidz.info/vd-7851103113-tiny-blonde-loves-big-dick.html
xxx home domance https://stripvidz.info/vd-736374439-sexed-summer-breeze-gets-her-hole-analyzed.html
desperate sex video https://stripvidz.info/vd-4383561-19-yo-mormon-girl-takes-facial-cumshot.html
game sex videos https://stripvidz.info/vd-867166066-teen-enjoy-ass-licking-and-a-mouth-full-of-cum.html
www xxx chines https://stripvidz.info/vd-294231071-skyla-novea-takes-it-doggie-as-her-large-tits-sway-with-every-stroke.html
xxxhot 17 yera
Averyloora 2023/03/27(21:48)
samer bril 3gp https://pimpmovs.net/videos-1550162242-vintage-fox-collection.html
www sixe vido https://pimpmovs.net/videos-882948963-martini-bow-pussy-fuck-like-spread-eagle.html
hindi xxx video0com https://pimpmovs.net/videos-638030805-nonstop-snatch-loving-actions-with-hawt-darlings.html
aletta xxx video https://pimpmovs.net/videos-828410132-nyomi-banxxx-john-strong-in-my-wife-shot-friend.html
sister rep sex https://pimpmovs.net/videos-398068310-sydnee-capri-gets-protein-cream-on-her-lustful-face.html
weddings prons video https://pimpmovs.net/videos-614954871-super-sexy-milf-slut-mason-storm-fucks-the-old-cock-and-gives-a-hot-titjob.html
boobs pres rape https://pimpmovs.net/videos-3232126090-natural-busty-gianna-dior-gets-her-pussy-railed.html
porno sliping mom https://pimpmovs.net/videos-322718797-clothed-babes-force-males-to-lick-twats-and-fuck.html
suny leon fuking https://pimpmovs.net/videos-951332470-german-amateur-lara-and-amateur-mature-ass-anal-first-time-weekend.html
3gp xxx nurse https://pimpmovs.net/lezdom.html
www hdsey18 com https://pimpmovs.net/videos-90823349-big-ass-krissy-lynn-getting-massaged-and-fucked.html
mom xxxxxx v https://pimpmovs.net/videos-978640867-petite-teen-martini-roughly-pounded-by-big-cock.html
barbara goulart lactating https://pimpmovs.net/videos-829122758-kali-kavalli-cant-get-enough-rope-bondage-deepthroat-bj-rough-sex-cum-facial.html
download blowjob gonzo https://pimpmovs.net/videos-886748795-hard-fuck-and-facial-bounty-for-hot-brunette-babe.html
download loanluan sex https://pimpmovs.net/videos-365836331-farm-gals-flexing-their-mouth-for-a-big-cowboy-cock.html
sunny leone bff https://pimpmovs.net/videos-4318164270-masturbating-slut-deepthroats-me-gets-facial-cumsho.html
big chuche xxx https://pimpmovs.net/videos-806854690-cute-wife-vanessa-hell-fucked-in-all-holes-as-cuckold-hubby-watches.html
xxxx शिवाले वनी https://pimpmovs.net/videos-364430066-innocent-joseline-xxx.html
3x bf girls https://pimpmovs.net/japanese-teen.html
bap beti xexi https://pimpmovs.net/videos-261026872-lelu-love-knows-you-love-to-watch-her-fucking-your-best-buddy.html
caina xxx movi
AnitaWhind 2023/03/27(21:38)
play girl fauk http://annalifu.com/__media__/js/netsoltrademark.php?d=tubenza.com/videos-porno-muchos-hombres-tocandose-orinando-bao-publico-toillette-gay.html
gal big sex http://mysticbeats.com/engine/link.php?url=https://tubenza.com/mom-latin.html
xxx chor mp4 http://3252mainstreet.com/__media__/js/netsoltrademark.php?d=tubenza.com/bbw-granny-arabe.html
china bf rape http://781.kwiktile.com/__media__/js/netsoltrademark.php?d=tubenza.com/old-lady-fuck-old-man.html
xxx www.com hpporen http://moneyhouse.de/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://tubenza.com/japan-pornporn-news.html
bebes big xxx http://br-pr.ru/bitrix/redirect.php?goto=https://tubenza.com/japanese-oldguy-with-young-boy-ss.html
xxx gujrati story http://shkolyariki.ru/blog/wp-content/themes/Attitude/go.php?https://tubenza.com/kochi-anal.html
sinfui xxx com http://15jdido.net/__media__/js/netsoltrademark.php?d=tubenza.com/taboooldmom.html
ШіЪ©Ші ЩЃЩ€Щ†ЫЊЪ©Ші Щ…Ш§Ш±ЫЊ http://astinfo.ru/bitrix/rk.php?goto=https://tubenza.com/bryla.html
cerebbean sex xxxx. http://diakonie.cz/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/movie-o-fantasma.html
nangi gandi sexy http://copwives.com/__media__/js/netsoltrademark.php?d=tubenza.com/sister-90s.html
blue film khalifa http://cndtr.com/bitrix/redirect.php?goto=https://tubenza.com/adultos.html
black xxxx vodeo http://www.autobody.ru/bitrix/redirect.php?goto=https://tubenza.com/michael-vavrin-webcam-dildo-durin.html
prun xxx vedio http://etalonprawa.ru/engine/go.php?url=https://tubenza.com/lara-braun.html
fucking sex com http://nexidia.software/__media__/js/netsoltrademark.php?d=tubenza.com/40-year-old-women-gives-footjob.html
sex budak cina http://porscheofindustrycity.com/__media__/js/netsoltrademark.php?d=tubenza.com/bundelkhandi.html
sariha bhbi xxx.com http://ctcgroup.co/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/melayu-bloejob.html
stepmom hot sortfilime http://incado.ru/bitrix/rk.php?goto=https://tubenza.com/fat-white-woman-on-his-large-dark-cock.html
www raj wep.com http://sshong.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/monster-cock-anal%C3%B6.html
boost xxx vieds http://www.polokron.ru/bitrix/redirect.php?goto=https://tubenza.com/jasmine-james-cheats-on-husband.html
xxx neagru sex.com
BrianSes 2023/03/27(21:21)
wwww xxxx vobia https://vegasmpegs.mobi/too-061275123-backstage-video-of-liza-getting-drilled-in-her-asshole.html
blizzard video xxx https://vegasmpegs.mobi/topless.html
czechsex on badwap https://vegasmpegs.mobi/too-16271627-xxx-massage-porn-video-featuring-a-cute-brunette.html
xx video bala https://vegasmpegs.mobi/too-026242456-booby-milf-caught-couple-fucking-on-sofa-and-had-3some-sex.html
barjjras xxx video https://vegasmpegs.mobi/melayu-ika.html
xxx vitoes hd https://vegasmpegs.mobi/too-266676327-too-dirty-brunette-julie-knight-gets-her-asshole-polished-toughly.html
xxx videos depleration https://vegasmpegs.mobi/too-842329688-pornstars-happy-ending-asian-massage-makes-his-dick-hard.html
haryana police porn https://vegasmpegs.mobi/too-541339047-step-bro-went-to-her-bedroom-and-bangs-her-pink-pussy.html
hentai bdsm rape https://vegasmpegs.mobi/too-143358180-18-year-old-receives-drilled-hard-by-her-rubber.html
slin ass redwap https://vegasmpegs.mobi/too-031223924-webcam-couple-does-it-all-live-2.html
sexy xxx cheptar https://vegasmpegs.mobi/too-9034171227-cuckold-milfs-pov-shots-with-bbc-bulls-sissy-husbands-watch.html
а®°а®ѕа®ња®ѕ а®°а®ѕа®Ја®ї xnxxcom https://vegasmpegs.mobi/too-81847342-fucking-the-headmaster-is-serious-business.html
xxx natasa pronster https://vegasmpegs.mobi/too-559037728-busty-german-in-real-gangbang-orgy.html
www tubexclips com https://vegasmpegs.mobi/young-mother-groped-by-a-stranger-and-fingered-to-an-reluctant-orgasm-in-a-crowded-bus.html
ww and sexy https://vegasmpegs.mobi/german-threesome.html
hot live fuck https://vegasmpegs.mobi/too-716957782-banging-assy-stewardess-gf-on-video.html
xxxnx bp xxx https://vegasmpegs.mobi/too-011232512-hottie-gives-lesbian-a-naughty-cunnilingus-session.html
defloration virgin free https://vegasmpegs.mobi/hogtied.html
xxx lokal sebuleni https://vegasmpegs.mobi/too-799339662-smutty-oriental-in-mesh-plays-with-her-hairy-cunt.html
sexe royales vidio https://vegasmpegs.mobi/too-242663872-uncensored-jav-mature-wife-blowjob-pov-subtitles.html
porn png hub
AngelinaNepay 2023/03/27(21:07)
xxxxx df 10 http://youthsportsphotos.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/bambola-fucked-by-german-soldiers.html
old girl f http://cqsus.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/irish-dogging-cork.html
big lund xxxvideo http://kseducational.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/a-woman-of-the-bad-smelling-fetishism.html
hot yami xxx http://good-life.com.ua/new/link_click.php?link=14&redirect=https://pimpmovs.com/husband-talks-drunk-woman-into-letting-his-friend-f2f-uck.html
sune xxx viedo http://cdnmtx.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/teen-sex-latinn.html
ava addams xxnx http://louriceautosales.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/blue-eye-girl-omegle.html
blue movie xx http://thesoccervoice.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/vedv.html
xxx long ling http://nailcenterizh.ru/bitrix/rk.php?goto=https://pimpmovs.com/panocha-depilada.html
www....xxxx video 2019 http://lagrancarpacatedralcorp.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/may-cums.html
xxx bihar saree http://pomogi.lzmsk.ru/bitrix/rk.php?goto=https://pimpmovs.com/japan-father-in-law.html
sixe vidho 3jp http://stalkershop.ru/bitrix/redirect.php?goto=https://pimpmovs.com/anasuha.html
redwap semi teenager http://1caterer.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/crossdesser-fuck.html
indrani nude photo http://ts5.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/korean-gf.html
new sexy xxxxxvideo http://www.outdoor.ru/bitrix/redirect.php?goto=https://pimpmovs.com/xhamster-com-metart-model-anna-2-xhamster-com.html
xxx lione v http://visualhut.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/marks-head-bobbers-and-hand-jobbers-jeans.html
fullhdvideo roadway xxx http://www.pierstaffing.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/swimsuit.html
fucking girl deep http://freshpot.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/chinese-dongbei.html
sani lewan xx http://solobears.com/engine/track.php?url=https://pimpmovs.com/a-woman-of-the-bad-smelling-fetishism.html
www.परन वीडीओ xxx http://malayrecipes.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/missy-monroe-the-art-of-ass-3.html
xxx videosarek kn http://denismigol.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/peasand.html
sunny leone pron69
Alexaket 2023/03/27(21:03)
did xxx video https://vegasmovs.info/video-042913368-raquel-devine-ryan-mclane-in-my-friends-hot-mom.html
xxx movis download https://vegasmovs.info/video-61799670-fresh-little-slut-with-thin-frame-and-juicy-holes.html
cartoon sexy photo https://vegasmovs.info/video-811718265-lesbian-pussy-licking-massage.html
tamboo mein sex https://vegasmovs.info/video-963862299-ebony-nyna-stax-serves-the-lucky-white-dick-in-pov.html
gym beeg com https://vegasmovs.info/video-7942102116-twistys-spring-break-part-2.html
xxxnx video 18 https://vegasmovs.info/video-354425241-honey-play-box-wtf-step-sister-gets-huge-double-creampie-with-extreme-shaking-screaming-squirting-orgasms-while-boyfriend-away-real-wet-amatuers.html
sofia lyon hot https://vegasmovs.info/airplane.html
xxx vdios sx https://vegasmovs.info/video-998422623-fragile-teen-fucked-by-big-male.html
bp xxx ful https://vegasmovs.info/video-977960568-big-vibrator-and-tough-clit-stimulation-what-nagisa-fukushima-needs.html
मोनालिसा sex वीडियो https://vegasmovs.info/video-731765520-europemature-busty-mature-lady-solo-masturbation.html
bharti resort xxx https://vegasmovs.info/video-811945407-yuki-hamatani-skinny-japanese-teen-creampied.html
beeg sex tamil https://vegasmovs.info/video-803276832-thirsting-for-cum-voluptuous-aurora-snow-wins-a-black-cock-for-blowjob.html
ngewe sex sungokong https://vegasmovs.info/video-009641550-stepdaughter-scissoring-ride-on-her-stepmoms-pussy.html
indian gorgeous fuck https://vegasmovs.info/video-1498122414-bryan-gozzling-bangs-an-al-hole-of-nasty-teen-angel-youngs-and-cums-on-her-face.html
sixteen xxx videos https://vegasmovs.info/video-096265839-bffs-sex-ed-girls-get-sexed.html
fuked full movie https://vegasmovs.info/video-124510149-cindy-hope-in-imbued-with-pockmarks-and-hope.html
download selingkuh badmasti.com https://vegasmovs.info/interracial-gangbang.html
haus waif xxx https://vegasmovs.info/video-4199145144-check-private-small-tits-brunette-masturbation-scene-ever-seen.html
xxx bigbazzar video https://vegasmovs.info/video-351828432-huge-tits-blonde-babe-toying.html
5boys one girls https://vegasmovs.info/video-452166636-hot-latina-teen-cums-using-dildo-and-fingers-her-ass-lupe-at-18yolatinas-com.html
valentina mp4 xxx
Brandondrush 2023/03/27(20:52)
bf hd 2000 https://vegasmpegs.info/mov-0267141591-fitness-milf-richelle-ryan-ride-son-big-cock-which-belongs-to-young-man-nathan-bronson.html
tharki porno video https://vegasmpegs.info/mov-2016121266-noob-model-brooklyn-likes-stepfamily-and-teacher-smut.html
sex xxx16 18 https://vegasmpegs.info/mov-312244353-nasty-brit-rimjob-and-deepthroat-in-fake-taxi.html
digitsl studio porn https://vegasmpegs.info/mov-962710263-nessa-devil-in-smokinghot-video-showing-a-naughty-amateur-couple.html
xxx latest fuck.com https://vegasmpegs.info/mov-218540052-stepsister-blows-my-cock.html
swarnamaliya sex videos https://vegasmpegs.info/changing-room.html
goa video sex https://vegasmpegs.info/mov-8460100278-redhead-bj.html
hard tite pron https://vegasmpegs.info/mov-560064654-agedlove-handy-guy-seduced-by-busty-mature-lady.html
college girls bedmates https://vegasmpegs.info/mov-186070761-slutty-kendra-lust-gets-her-pussy-eaten-in-a-kitchen-and-poked-hard-from-behind.html
bf के xnxnxn https://vegasmpegs.info/mov-888158475-marc-rose-fucks-tina-kays-pussy-hard-doggystyle.html
sauth gf vedio https://vegasmpegs.info/mov-1087182279-alea-love-pretty-little-flasher-latina-sex-tapes.html
small big xx https://vegasmpegs.info/mov-166260195-gangbang-my-chums-daughter-and-mom-teaches-bj-xxx-money-hungry.html
xxx america fere https://vegasmpegs.info/mov-67406535-deepthroating-cfnm-eurobabes-cumswapping-outdoor.html
clg girl sex https://vegasmpegs.info/mov-232354692-real-young-beach-nudist-voyeur-video.html
xxxx six com https://vegasmpegs.info/mov-344618514-hot-blonde-jessa-rhodes-gets-slammed-hard-in-bedroom.html
lebiasan sex download https://vegasmpegs.info/mov-360364671-skinny-blonde-gets-fucked-by-a-big-hard-cock.html
jilat memek lesby https://vegasmpegs.info/mov-840644460-big-tits-arab-wife-doggy-style-fucking-scandal.html
sadi sexy video https://vegasmpegs.info/mov-872640324-salacious-double-decker-fucking.html
choot chudai hote https://vegasmpegs.info/mov-423316872-lelu-lovedildo-virtual-feet-cumshot.html
vidio sek virginity https://vegasmpegs.info/mov-804720978-cougar-katana-kombat-twerks-her-ass-on-jay-romero-s-bald-cock.html
com punyu2 munyu
AngelscuMs 2023/03/27(20:36)
marathi couple fuck http://s103.mossport.ru/bitrix/rk.php?goto=https://erodrunks.net/kelly-divine-monica-santhiago-strap-on-fucking.html
black lund xxx.com http://atkinshome.com/bitrix/rk.php?goto=https://erodrunks.net/chyna-white-ebony-bbw.html
hot porn vedeo http://www.moneytreepaydayloans.net/__media__/js/netsoltrademark.php?d=erodrunks.net/tube-at-movies.html
maa khalifa xnxx http://dontmesswithourchocolate.com/__media__/js/netsoltrademark.php?d=erodrunks.net/didier-moses.html
cat dog xxx http://frontbench.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/incest-on-sleeping.html
69 hindi porn http://cal.ai/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://erodrunks.net/clip-sex-hoc-sinh-cap-2-lam-tinh-tai-nha.html
xxx is garl http://rickboredovisning.se/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/sister-cum-brother-twice-morning.html
अमेरिकन हॉट चुदाई http://mrleone.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://erodrunks.net/bokep-wewebcam.html
hq jenson xxx.net http://itone.ru/bitrix/redirect.php?goto=https://erodrunks.net/cougar.html
kissing sex hollywood http://dinimiz.az/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://erodrunks.net/hq-porn-apariamiento-animales.html
jabarjasti wala xvideo http://xatcomtv.net/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/bbw-wife-pantyhose-two-penetrating.html
thamanasex in new http://benjamin-gallon.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/teen-slave-forced-bondage-punishment.html
tara dane nude http://texasoffenderfriendsandfamily.com/wp/wp-content/themes/Grimag/go.php?https://erodrunks.net/granny-booty-porn.html
sexe viedo mp4 http://hawkgps.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://erodrunks.net/tattooed-babe.html
brazzers 720hd video.com http://saunadoma.com/bitrix/redirect.php?goto=https://erodrunks.net/xxxyxsex.html
sex heroen xxnx http://chesapeakeconsultants.us/__media__/js/netsoltrademark.php?d=erodrunks.net/autodboard-vr.html
xvidoes stop moms http://assistenciafarmaceutica.far.br/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/pornaus.html
moma porn 3gp http://intel4u.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/sister-caught-smoking-jerk-brother.html
step-mom brazzrhd com http://ceramicprolafayette.com/__media__/js/netsoltrademark.php?d=erodrunks.net/anak-lalaki-fuck-nanay-at-sa-ha-pa-ng-tatay.html
xxvideo in 2019 http://www.sanmaster26.ru/bitrix/redirect.php?goto=https://erodrunks.net/fnaf-mmd.html
xxx xxxx vidos
Andrewtiept 2023/03/27(20:04)
odia sex 201 http://yarndv.ru/bitrix/redirect.php?goto=https://erodrunks.info/aspenrae-glass-door.html
xxx xnx а°•а°‚ http://thierrytrial.fr/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/mon-and-son-threesome.html
ref xxx wap http://g.grandfs.ru/bitrix/rk.php?goto=https://erodrunks.info/sexy-milf-japan-g.html
rape porn pov http://enjoysailing.de/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/king-1.html
japanese love massage http://nihon-u.ac.jp/wp/wp-content/themes/prostore/go.php?https://erodrunks.info/shock-video.html
xxx sery video http://darienx.com/engine/track.php?url=https://erodrunks.info/incest-dad-cheat-homemade.html
vk beach sex http://moreoboev.com/bitrix/rk.php?goto=https://erodrunks.info/ava-rosi.html
xxx jav hd http://nodeknows.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bridgette-lee-incest.html
sonepur sex videos http://lesmurray.com/bitrix/rk.php?goto=https://erodrunks.info/lil-oasisactive-active-quickie.html
xxx video bliding http://famouspoetandpoems.com/__media__/js/netsoltrademark.php?d=erodrunks.info/jav-teen-sex-turkce-altyazili-evli-gay.html
dilhi randikhana sex http://frangente.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.info/african-hairy-girls.html
xnxx fuck hard http://msh-dmh.org/__media__/js/netsoltrademark.php?d=erodrunks.info/glucose-2.html
www tigar xxx http://alloplus.by/bitrix/redirect.php?goto=https://erodrunks.info/video-bokep-gay-ngocok-smp-sma-sd-indonesia-1.html
x-art mom xxx http://www.isnv.ru/bitrix/rk.php?goto=https://erodrunks.info/sex-mama-i-sin-videos.html
redwab retubi 18 http://aquaspectr.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.info/sheena-ryders-bdsm-style-gangbang.html
dports sir xxx http://dinamika-m.ru/bitrix/rk.php?goto=https://erodrunks.info/rility.html
sex prone free http://4poen.com/__media__/js/netsoltrademark.php?d=erodrunks.info/kiuno.html
babysalini ajith sex http://befozoautomata.hu/affiliate/?idev_id=270&u=https://erodrunks.info/mature-public-store-dressing-room-sex.html
18yrs pron sex http://cntips.com/engine/go.php?url=https://erodrunks.info/ximena-hot.html
sil paca sex.com http://solidprint.net/wp-content/themes/Attitude/go.php?https://erodrunks.info/limp-titty-granny.html
love video clothoutsex
Albertspilm 2023/03/27(19:33)
desi forced rape https://stripvidz.info/vd-763924355-fucked-a-waitress.html
redbute sex videos https://stripvidz.info/vd-211563071-hot-curly-haired-girl-gets-fucked-on-black-sofa.html
kishtwar xxx video https://stripvidz.info/vd-596345105-the-lifeguard-toss-valerie-in-the-bed-and-fuck-her-hard.html
lexi belle laundry https://stripvidz.info/vd-503874606-tender-brunette-diva-stephanie-cane-sexy-water-procedures.html
angela white xxxvedios https://stripvidz.info/vd-642648266-latina-milf-cant-for-you-to-tease-her-wet-cunt-w-acesquirt-interactive-sex-toy.html
nuteennet xxx video https://stripvidz.info/latino.html
amy anderson xvideo https://stripvidz.info/vd-839969483-busty-jayden-jaymes-gets-her-twat-fucked-by-the-carpenter.html
bhauja bra video https://stripvidz.info/vd-554372370-busty-and-sexy-wanker-with-nice-butt-masturbates-right-on-the-billiard-table.html
missex hot sex https://stripvidz.info/vd-115869131-amazing-foursome-with-a-sexy-ebony-and-a-hot-white-milf.html
18 year greal.com https://stripvidz.info/vd-628261258-flat-chested-teen-deepthroats-big-cock-and-gets-doggy-styled.html
bipi xxx vidoa https://stripvidz.info/vd-6868193407-big-fake-baloon-tit-stepmom-dpd-by-2bbc-p1.html
boor xxx vid https://stripvidz.info/vd-598868258-tied-khloe-kapri-got-her-mouth-fucked-by-the-big-cock.html
mera sakse xxx https://stripvidz.info/vd-407239294-extra-small-escort-anya-olsen-gets-pussy-drilled-hard.html
ladki nangi scene https://stripvidz.info/vd-452533106-hot-game-of-poker.html
mashki sex videos https://stripvidz.info/vd-319822710-cute-serf-receives-a-group-punishment-for-her-twat.html
बफ हिंदी हद https://stripvidz.info/vd-8257104459-escort-babe-from-poland-ania-kinski-serves-one-of-her-clients-in-a-sauna.html
kissa siss sex https://stripvidz.info/vd-599931106-lesbea-tight-lexi-dona-pussy-eating-orgasm-with-big-tits-ukrainian-babe.html
best qalit xxx https://stripvidz.info/vd-933525453-hot-waitress-get-fucked.html
pakistani grils xxx https://stripvidz.info/vd-328561275-samantha-saint-is-a-shining-sexy-star.html
faridabad girl nude https://stripvidz.info/vd-7220148075-haley-reed-gets-punished.html
www....xxxx video 2019
Belindaovace 2023/03/27(18:59)
paron xxx v https://tubepatrol.net/to-682458345-demanding-big-cock-artist-fell-in-his-trapped-pretty-sexy-teen-sweet-juicy-pussy.html
sex videos telam https://tubepatrol.net/to-839552741-pale-shoplifter-dolly-gets-cock-on-office-desk.html
kiss and fuckking https://tubepatrol.net/to-780821524-beim-ficken-gefilmt.html
kompoz.com xxx song https://tubepatrol.net/to-193960934-big-breasted-slut-gets-cum-on-her-big-nipples-pov.html
chuma xxx sexy https://tubepatrol.net/to-616615313-2-chicks-same-time-jonny-has-been-working-hard-staring-alex-chancebrooklyn-chase-and-johnny-castle.html
arabic sex 3gp https://tubepatrol.net/to-358257989-smoking-hot-real-life-body-on-this-amazing-amateur-milf.html
0ffice sex malayalam https://tubepatrol.net/to-264041638-pussy-massage-for-brunette-lady.html
sex fucking videoz https://tubepatrol.net/to-425970925-plump-russian-ilona-fox-is-a-true-fan-of-anal-fuck.html
mia khalifa ШіЩѓШіШ§Щ€ЩЉ https://tubepatrol.net/to-302158449-lusty-brunette-mom-pleasures-her-sexxy-young-daughter-with-one-handsome-guy.html
nigru big xxx https://tubepatrol.net/to-17307422-tiny-trillium-is-horny-for-a-huge-cock.html
frst time xxxx https://tubepatrol.net/to-290561035-hottie-brunette-babe-sucked-and-gets-her-vag-bange.html
japan sexi video https://tubepatrol.net/to-628016428-blonde-mature-bitch-karen-fisher-fucks-like-a-teen-girl.html
xxx vido panjabi https://tubepatrol.net/to-505363415-lazy-day-masturbation.html
korina kova productions https://tubepatrol.net/to-159269066-brunette-slut-julie-white-asks-black-dude-to-screw-her-asshole-as-he-got-a-big-dick-that-she-was-dreaming-of.html
indi sxs xxx https://tubepatrol.net/to-612354775-hot-teen-sucking-cock-and-getting-jizzed-on-the-face.html
brazzers porn stepmom https://tubepatrol.net/to-603130226-busty-stepmom-and-teen-babe-horny-3way-with-nasty-bf.html
south arabia xxcx https://tubepatrol.net/to-179161885-slutty-mermaid-aurora-jolie-gives-a-blowjob-to-a-black-cock.html
barzaaa sex com https://tubepatrol.net/to-377923808-sweethearts-are-giving-lustful-studs-hard-boners.html
remy lacroix anal https://tubepatrol.net/to-1748171128-hairy-family-cum-an-uninvited-sneaky-stepsis-threesome.html
indian desi bhavi https://tubepatrol.net/to-5297100446-anna-de-ville-gets-her-pussy-drilled-by-bill-bailey-doggystyle.html
brizer sex video
BarbaraDwese 2023/03/27(18:03)
nakat sexi videos https://sexotube2.info/play-7634160168-asshole-worship-carolyn-mel-remix.html
www.xxxx vedios japanis.com https://sexotube2.info/play-736531437-two-pretty-babes-get-satisfied-so-well-by-one-man.html
नंगी बिलू फिलम https://sexotube2.info/play-7329109025-alluring-goth-slut-gets-her-cunt-pounded.html
xxxx of sunyleone https://sexotube2.info/play-512267563-big-titted-rose-monroe-rides-the-hard-rod-in-pov.html
dasi hd xxx https://sexotube2.info/wrapped-bondage.html
handjob sex trick https://sexotube2.info/play-56364641-filming-horny-firsttimers.html
xxx new targanvideo https://sexotube2.info/play-875421129-hunk-is-bestowing-anal-pleasures-to-hawt-honey.html
sex videos honda https://sexotube2.info/play-882818057-livegonzo-taylor-wane-busty-milf-wants-more-sex.html
xxx sexey downlod https://sexotube2.info/play-853411708-johnny-castle-has-oral-with-yasmine-de-leon.html
download mom tube https://sexotube2.info/play-225057947-asian-babe-mika-tan-gets-banged-by-long-black-dong.html
india anty fakin.com https://sexotube2.info/play-539168733-jamie-valentine-is-a-dream-girl-for-every-man.html
gajar xxx sex.com https://sexotube2.info/play-1375774-fucking-fragile.html
indian sex mela https://sexotube2.info/play-279924055-babysitters-tight-pussy-gets-destroyed-by-mature-boss.html
hollywood sex video.com https://sexotube2.info/play-742613198-darling-gets-her-pussy-stretched-by-a-thick-rod.html
www serial xxx https://sexotube2.info/feminization.html
beeg rip her https://sexotube2.info/play-0298134282-amateur-amber-jade-gets-banged-in-the-classroom.html
koyla hd sex https://sexotube2.info/play-989510517-christie-stevens-makes-a-cool-handjob-and-gets-a-cumshot.html
asian bhabi sex https://sexotube2.info/play-911468311-hot-iranian-girls-seduce-their-guy-with-a-sexy-dance.html
x hamster 3gp https://sexotube2.info/play-474752945-assfucking-with-hawt-hotty.html
vp xxx 15 https://sexotube2.info/own-cum.html
hardfucking xxx videos
AidanTef 2023/03/27(18:01)
xxx wala chodni https://pimpmovs.net/videos-968038613-i-was-a-mail-order-bride-scene-2.html
vidio xx sex https://pimpmovs.net/videos-042760994-stepmother-and-stepdaughter-ffm-trio-polish-norsk-amateur-rough.html
xxx hair remove https://pimpmovs.net/videos-6640187106-tushyraw-bree-daniels-has-the-best-anal-sex-of-her-life.html
xxxx babita jithalal https://pimpmovs.net/videos-544860434-passionate-japanese-babe-akira-shiratori-is-passionately-fucking-in-an-awesome-sex-video-brought-to-you-by-avidolz.html
3drepa sex video https://pimpmovs.net/videos-7797126171-office-hottie-in-stockings-masturbates-on-a-desk.html
aoutdor aunty sex https://pimpmovs.net/videos-243052440-oldnanny-mature-is-playing-with-lesbian-friend.html
ontes sex videos https://pimpmovs.net/videos-626414844-cosplay-creampie.html
xxx v.com astrali https://pimpmovs.net/videos-461962914-blonde-babe-kennedy-leigh-begs-for-cock-and-gets-it.html
а¤аҐ‹а¤Ўа¤ѕ वाला सेकसी https://pimpmovs.net/videos-510954615-white-bbw-anal-fucked-by-a-black-dude.html
whatsapp selfie sex https://pimpmovs.net/videos-28658918-joanna-bliss-and-vanessa-in-soft-lesbo-scene.html
bn10 sex hdxxx https://pimpmovs.net/videos-18211367-asian-monsterboobs-milfs-naughty-pov-massage.html
xxx.brazzers.mom and san.com https://pimpmovs.net/videos-982064009-angel-dark-likes-his-tasty-fuck-stick.html
sannylionexxx in hd https://pimpmovs.net/videos-532768851-appetizing-shemale-luana-gets-her-cock-sucked.html
birjjyas xxx dawnlod https://pimpmovs.net/videos-604068919-layton-benton-is-furiously-fucking-in-a-hot-threesome.html
samba xxxx dance https://pimpmovs.net/videos-354490967-lenna-lux-sucks-blowjobs-n%E2%80%99-boats-with-her-friend%E2%80%99s-brother.html
xxc janwar giral https://pimpmovs.net/teen.html
american sex video https://pimpmovs.net/videos-6937160020-astonishing-xxx-clip-bondage-fantastic-youve-seen.html
sex hd 2019 https://pimpmovs.net/videos-393232443-brunette-camgirl-showing-and-masturbate-juicy-ass-on-webcam.html
rf sex video https://pimpmovs.net/videos-176330933-sex-with-a-horny-clothed-teen.html
video sex salfina https://pimpmovs.net/videos-453092695-bitches-abroad-latina-francys-belle-takes-anal-abroad.html
antuy sex video
AnnWhild 2023/03/27(17:59)
jackie appiah xvideo http://clara-flowers.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.sex/%E8%89%B3%E7%85%A7%E9%97%A8%E9%98%BF%E5%A8%87-%E9%99%88%E5%86%A0%E5%B8%8C.html
xxx brejar com http://ekorum.stroykat.com/bitrix/redirect.php?goto=https://tubepatrol.sex/fat-babies-pussy-licking.html
marthi xnxxx vido http://raytel.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/kati-si-igrae.html
sexx video xx http://unitrontech.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://tubepatrol.sex/slow-motion-cumshot-compilation-bukkake.html
real sex dinakshi http://kobeissidesign.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mutter-h%C3%A4ngt-mit-der-hand-in-der-sp%C3%BCle-fest-und-wird-von-helfenden-sohn-gefickt.html
xxx niu 2019 http://myrepublicservices.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/all-xxxs.html
vidieo sex mom http://bestmysterybooks.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/niurka-marcos-en-playboy.html
sex bepe vidio http://adg.rf.gd/bitrix/redirect.php?goto=https://tubepatrol.sex/unerwartet-deutsch-porno.html
arena marie xxx http://konus.pro/bitrix/rk.php?goto=https://tubepatrol.sex/1-yo-incest.html
cctv porn india http://prorabo.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/aussie-ballbusting.html
hard-core sec video http://seopro.ru/bitrix/rk.php?goto=https://tubepatrol.sex/ava-ramon-bikini-contest.html
சுவாதி நைட டு http://bottle-matic.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/%E5%90%8C%E6%80%A7%E6%81%8B-%E4%BA%BA%E5%A6%96.html
beeg hindi video http://security-microtest.ru/bitrix/rk.php?goto=https://tubepatrol.sex/machine-prostate.html
faking sex pic http://alpaslandemir31.blogcu.com/bitrix/rk.php?goto=https://tubepatrol.sex/sauna-jav-jav-tube-videos-jav-nude-tube-videos-porn-tube-videos-gercek-gizli-cekim-turk-pornosu-liseli-kiz-konusmali-izle.html
fast nite xxx http://music-bazaar.net/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/yasli-sisman-ayse-teyze-videolari.html
tarzan sex move http://deristen.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/caca-dans-la-bouche.html
xxx fuc vedios http://www.votkinsk.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/albania-tallava.html
red wap mashi http://booksonline.ml/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/dangdut-esek-esek.html
kator fucking video http://utecsystems.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/assforold.html
www aebn com http://crystalcake.ru/bitrix/rk.php?goto=https://tubepatrol.sex/wifecrazy-stacie-crazy-wife.html
online sex movies
Alfredarisp 2023/03/27(17:45)
boss xnxx vides http://edubridge.kr/AuroraWeb/Account/SwitchView?returnUrl=https://erodrunks.info/orgmen.html
अमेरिका ना वीडियोxxx http://d1.meiconlux.biz/__media__/js/netsoltrademark.php?d=erodrunks.info/vintage-8mm-loop-reel-porn-movies-john-holmes.html
xx x wwwsy http://adaptiveplay.com/engine/link.php?url=https://erodrunks.info/vimi.html
fuckin gang video http://blagoveshchensk.mongolshop.ru/bitrix/redirect.php?goto=https://erodrunks.info/vs-life-anal.html
father forced littlsex http://hostpost.com/__media__/js/netsoltrademark.php?d=erodrunks.info/xxroxiebutton.html
rikki sixx videos http://vietnamconghoa.net/__media__/js/netsoltrademark.php?d=erodrunks.info/nelly-negra-venezolana-de-caracas-tetas-operadas-culea-rico-05.html
video arab 3gp http://polov.net/bitrix/redirect.php?goto=https://erodrunks.info/jungle.html
xxx.com boyz smp http://remainactive.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.info/double-crossing-legs.html
japani hd vidio http://xn--80ahcjeib4ac4d.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/jchina.html
jacklin fradiz xxx http://f4d.eu/bitrix/redirect.php?goto=https://erodrunks.info/khloe-terea-sex-video.html
romantic sex18 movie http://babydecor.org/site/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.info/akkry-retro.html
kajol ki boor http://icsps.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/flagras-de-incesto-camera-escondida-bbb-15.html
sanuu luone xxx http://bristolrhythm.us/__media__/js/netsoltrademark.php?d=erodrunks.info/shikari.html
marathi xxx opan http://4one6love.com/__media__/js/netsoltrademark.php?d=erodrunks.info/missrealfake.html
ww would sex.com http://nwca.ru/bitrix/redirect.php?goto=https://erodrunks.info/panties-ss.html
bf hd ईनडीयन http://tobgob.com/__media__/js/netsoltrademark.php?d=erodrunks.info/cory-chase-yoga-pants.html
sexxx bini orang http://kulturyswiata.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.info/my-dirty-maid-angelina-b.html
mom fuck vd http://androidbrasil.ml/__media__/js/netsoltrademark.php?d=erodrunks.info/movie.html
xxx vidos 2019indin http://liberer.fr/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/louco-desejo-da-sobrinha-as-panteras-casa-de-praia.html
jony sins stepdad http://www.kp-sk.ru/bitrix/redirect.php?goto=https://erodrunks.info/runkar-fula-ord.html
indian cryful fucking
AnitaWhind 2023/03/27(17:28)
alison tylor creampie http://downocean.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/yumi-tube.html
full xxx romance http://unternehmen-ruesselsheim.de/jump_ext_link.php?link=https://tubenza.com/serena-gomes.html
indian honeymoon cutscenes http://zarwebshop.hu/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/baby-ebony-xxx.html
mia khapifah sexx http://ubuntugadget.it/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/manisha-koirala-new-xxx-movies.html
xx s videos http://vol.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://tubenza.com/tracy-mathis-gets-milf.html
nakad saxxy woman http://maheshwaran.com/forum/go.php?https://tubenza.com/live-show.html
sex suhagraat vedios http://orangevalley.cocha.net/__media__/js/netsoltrademark.php?d=tubenza.com/free-bokepku.html
बच चो xxx http://open-aire.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://tubenza.com/png-priests-and-nuns-porncom.html
babi pona sex http://yarmarka-shop.ru/bitrix/rk.php?goto=https://tubenza.com/japanese-subtitles-dad-daughter.html
pain bdsm vudeo http://www.justyour-fit.net/__media__/js/netsoltrademark.php?d=tubenza.com/cfnm-military-exam.html
mp4 fucking video.com http://1c-rating.kz/bitrix/redirect.php?goto=https://tubenza.com/metal-weights.html
xxx very think http://topwoodspb.ru/bitrix/rk.php?goto=https://tubenza.com/suny-lion-xxx-vdios.html
wnmvdo free porn.com http://valentini.ca/wp-content/plugins/translator/translator.php?l=is&u=https://tubenza.com/50-year-old-gangbang.html
porn arbi fok http://koreagame.info/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/bangateen.html
telugu sex imege http://salonandspas.com/__media__/js/netsoltrademark.php?d=tubenza.com/job-interview-female-boss.html
momm baghs tenns http://2013.pirexpo.com/bitrix/redirect.php?goto=https://tubenza.com/zoob.html
xxl sks.com site:youtube.com http://test.v-archive.ru/bitrix/rk.php?goto=https://tubenza.com/porn-3d-incest-comics.html
xxxii vide hd http://rubbishtrucks.com/__media__/js/netsoltrademark.php?d=tubenza.com/indian-myrna-prob.html
vidz7 brother sister http://medicosdeelsalvador.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/anime-jepang-porns.html
sonakshi sinha xvideo http://www.minicroc.ru/bitrix/rk.php?goto=https://tubenza.com/hotwife-drunk.html
dhakad bf nude
Ameliageoft 2023/03/27(16:37)
saudi ki sexy http://brunswickschool.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kamvli.html
akshara singh xnx http://technotips.fr/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/cath-him.html
xnxxgav ke xnxx http://888ppt.com/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/yang-boys-and-old-women-xxx.html
idnin secxxx wwww http://serviceworx.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/olgun-erkeklrin-videolari-videolari.html
mona lisa mms http://spc.upec.ua/bitrix/rk.php?goto=https://tubepatrolporn.com/pornochic20.html
xxx group video http://moscow-city.online/bitrix/rk.php?goto=https://tubepatrolporn.com/hq-porn-olgun-hidden.html
xxx bengaladashi wab.com http://zarya21veka.ru/away.php?goto=https://tubepatrolporn.com/wife-shy-gangbang.html
सैक स फक http://prime-logistic.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/adriana-chechik-gets-enema.html
big cokohd video http://wbz.eu/engine/redirect.php?url=https://tubepatrolporn.com/russian-lubava-anal.html
pussy 666 com http://carpooligan.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/nagroanal.html
porn mom aran http://carpartstracker.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/parker-marx.html
kouda ruri porn http://tyumen.mongolshop.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/asain-anal-small.html
heroin xxx porn http://www.roscont.com/bitrix/rk.php?goto=https://tubepatrolporn.com/sauna-evli-aldatma-pornosu.html
lily ryder creampie http://tv-widget.de/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/jeveve-rio.html
farang fuck thai http://kladi.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/%E5%A9%8A%E5%AD%90%E5%BE%88%E7%96%AF%E7%8B%82.html
karena kapoor sex http://candybar.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/women-pinch-pussu.html
vre sax video http://citrobella.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cryingc.html
sax xxx movies http://tvgla.com/site/languages/languageA/3?url=https://tubepatrolporn.com/trained.html
saxy hdv mp4 http://xn----itbakd0abdhcpphe7a3j.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/yasli-sisman-ayse-teyze-videolari.html
teni porn video.... http://erfolgreich-lernen.net/Authentication/GetSSOSession.aspx?return=https://tubepatrolporn.com/extreme-clit-pump.html
dennar time sex
AmberCem 2023/03/27(16:03)
13yer nice sex http://tara777.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/teennika.html
xzxx mom sis http://thaiduongpaint.vn/engine/track.php?url=https://tubepatrol.xxx/studiom.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ а¤а¤ѕа¤·а¤ѕ xxx http://yassepidvash.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/woman-forced-sex-tube.html
leggin sex vediia http://vscrypto.com/engine/link.php?url=https://tubepatrol.xxx/iknowthatgirl-comeback-shes-my-friend.html
www.rema khan porn.com https://image.google.ba/url?q=https://tubepatrol.xxx/anilos-matures.html
xxx meni com http://detour-tech.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/webcam-tv.html
redwap ff garena http://new-church.com/engine/go.php?url=https://tubepatrol.xxx/bdsm-forced-gang-rape-xxx.html
xxx school kannada http://s3safesexstore.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/outdoor-sex-night-vision-shot.html
romains gastimaza com http://arirx.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/ethiopian-girl-sucking-dick.html
dounlod xxxx 3gp http://vsekonfeti.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/tiny-bald-slit-wet.html
बीएफ 3x मूवी http://netfactor.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/busty-step-pussyfucked-after-sucking-in-trio-with-step.html
sumalatha fuck video http://sadovodtk.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/young-daddy-rape.html
www hotkinkijo com http://forumetp.org/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/xxlx-erotic.html
xxx king ka http://tennis.co.kr/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/xxxnxin.html
xnxx techar video http://alsibo.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/bikini-girl-hypnotized.html
waptrik blue movies http://strongtakes.com/link/?go=https://tubepatrol.xxx/zenranet-maid.html
video sex senxx http://krzmi.biz/bitrix/rk.php?goto=https://tubepatrol.xxx/hayvantube.html
xxx vedo mp http://ineu.ir/site/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/mistress-amazon-muscle-joi.html
imraan hashmi xxx http://oscardleon.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/akut-youngo.html
200 cum japan http://certificat-qualite-air.fr/a/partners/link/?id=79&url=https://tubepatrol.xxx/eritis.html
white angelina sex
Andrewtiept 2023/03/27(15:54)
moti mom xx http://bochperformingart.us/__media__/js/netsoltrademark.php?d=erodrunks.info/dumb-minnesota-tube-blonde.html
www.xnxx videos com http://vegasbjj.com/__media__/js/netsoltrademark.php?d=erodrunks.info/black-butt.html
xxx video gavati http://ddnmb.com/charts/click.php?user=14137&link=https://erodrunks.info/indijskij-kino-uzbek-tilida-maya.html
bidanasi sex video http://iscanews.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/old-granny-takes-bbc-anal.html
hamsa nandini xxx http://skigateway.com/__media__/js/netsoltrademark.php?d=erodrunks.info/rebbaca.html
hd sex 420 http://kraftwerk-karlsfeld.de/bitrix/rk.php?goto=https://erodrunks.info/aggressive.html
sexx vedio dowenlod http://whylead.org/__media__/js/netsoltrademark.php?d=erodrunks.info/he-enema.html
samantha 38g levi http://vmdtoday.com/bitrix/rk.php?goto=https://erodrunks.info/hot-sex-sarhos-kadin-kocasi-zannedip-sikisiyor.html
hotkinkyjo scat webcam http://tv-widget.de/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://erodrunks.info/cutie-sex-mia-khalifa-x.html
faik teaxi xxx http://rayonier.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.info/thick-fine-yellowbone.html
danamily all videos http://hetcircus.be/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/hassleback.html
randi bajar sex http://dvajelena.rs/bitrix/rk.php?goto=https://erodrunks.info/xxx-vedio-behar-com.html
ahchoune vidГ©os porno http://lacrex.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/turkce-konusuyor.html
hqporn daughter swap http://thegioigiaitri.net/__media__/js/netsoltrademark.php?d=erodrunks.info/big-booty-porn-movies.html
sex picture videos http://odicad.com/__media__/js/netsoltrademark.php?d=erodrunks.info/asian-sex-diare-indonesia.html
www xxx xcx http://www.stinger-russia.ru/bitrix/redirect.php?goto=https://erodrunks.info/penny-pax-fantasy.html
bollywood fucked brutal http://confoo.com/__media__/js/netsoltrademark.php?d=erodrunks.info/chinese.html
black xnx com http://safersurf-for-free.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/father-watched-his-daughter-sex-film.html
xxx bazzar boob http://revinia.org/__media__/js/netsoltrademark.php?d=erodrunks.info/vmujeres-rubias-en-cuatro-con-tetas-colgando-y-son-violadas-y-secuestradas.html
bilek xxx behos http://www.scrapman.ru:443/bitrix/redirect.php?goto=https://erodrunks.info/lexi-d.html
mil khafi xxx
AntonioZew 2023/03/27(15:23)
syllong ratwab xxx http://04744.biz/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
sex sunny leyone http://www.a-prof.ru/bitrix/redirect.php?goto=https://tubesla.com
paki hedden sex http://practicemanagementupdates.com/engine/api/go.php?go=https://tubesla.com
xx new videos http://multidekor.cz/bitrix/rk.php?goto=https://tubesla.com
patient party porn http://format-voyage.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
सेकसी विडीयो 2000 http://333.eu/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://tubesla.com
sexey bf englishvideo http://afafsdfasdfasdfsdfsdf.com/__media__/js/netsoltrademark.php?d=tubesla.com
saipallavi nude photos http://acousticalfabric.com/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
14age girl bf http://etronic.es/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
father docter sex http://srebschoolimprovement.org/__media__/js/netsoltrademark.php?d=tubesla.com
rape videos hot http://welcomeapp.ru/bitrix/rk.php?goto=https://tubesla.com
hindi porn pain http://minoritymothers.com/__media__/js/netsoltrademark.php?d=tubesla.com
pooja sax video http://unite2gamer.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
jordi faking vedio http://strategicpropertypartners.com/__media__/js/netsoltrademark.php?d=tubesla.com
xnxxsex vedios dowload http://heartcart.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
xxx video blakmal http://schwarzimmobilien.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
collage sex lod http://srebschoolimprovement.org/__media__/js/netsoltrademark.php?d=tubesla.com
fitness sex 4k http://oncokdc.ru/bitrix/rk.php?goto=https://tubesla.com
chodne sexy movie http://hr.aer.aero/bitrix/rk.php?goto=https://tubesla.com
www wedyketogether com. http://ez-websolutions.com/__media__/js/netsoltrademark.php?d=tubesla.com
erotic nipple porn
Albertspilm 2023/03/27(14:30)
amrikan sex vido https://stripvidz.info/vd-827137985-18flirtcom-curvy-korean-willowcute-with-hairy-bush-fucks-her-ass.html
camwhore sloppy dildo https://stripvidz.info/vd-186542033-step-dad-juan-works-on-lucy-dolls-body.html
bokep mia shiozaki https://stripvidz.info/vd-463642170-outdoor-anal-threesome-with-rebel-lynn-angel.html
xxxsex தமிழ நாடு https://stripvidz.info/vd-351059482-slender-angel-smalls-fucked-by-huge-cock.html
mia khalifa xxx.desilady.mobi https://stripvidz.info/vd-685360433-fishnets-hardcore.html
http//pakistn xxx vbeo.com https://stripvidz.info/vd-140934222-sophia-leone-oil-chains.html
sunnyleon 2017 xxx https://stripvidz.info/vd-321078157-curvaceous-blonde-strumpet-cindy-dollar-takes-cock-up-her-asshole.html
bbw anl com https://stripvidz.info/vd-857687917-try-not-to-jerk-off.html
garhwali bf movie https://stripvidz.info/vd-254926602-karina-ebony-latinas-4some-interracial-sex.html
xxxx hindi sister https://stripvidz.info/vd-819465272-gorgeous-blonde-bbw-tyler-faith-with-monster-size-tits-gives-blowjob.html
hindi xxxvideo mobile https://stripvidz.info/vd-758630100-darlings-are-deligthing-stud-with-oralservice.html
cud me land https://stripvidz.info/vd-161260343-play-plushcam-in-video-link-you-can-make-her-fuck-pussy-faster-lush-pink-tail-toy-inside-pussy-live-sex-cams.html
mompussy likes video https://stripvidz.info/vd-458934167-demure-playgirl-mum-are-sampling-dudes-dong.html
borwap xxx vadio https://stripvidz.info/vd-236520818-full-version-sb892-telegram-korean-redroom-yadongbang-porn.html
xnxx mom s https://stripvidz.info/vd-4994147134-via-lasciva-in-hot-russian-nubiles.html
botyporn hd video https://stripvidz.info/vd-404770847-titless-pale-nympho-jun-nada-is-made-to-suck-a-cock-for-cum.html
indian xxx sesy https://stripvidz.info/vd-9817175433-ough-sloppy-fuck-mouth-and-missionary-sex-with-big-boobs-teen.html
sex blue pictor https://stripvidz.info/vd-63627654-honey-sweet-in-her-first-ever-porn-scene-she-gets-fucked-up-her-18-year-old-ass-and-almost.html
sax video cartoon https://stripvidz.info/vd-990828354-sizzling-hot-lesbo-bimbos-munch-out-the-soaking-we.html
xxx c x https://stripvidz.info/vd-077673706-delightful-blonde-teen-katrina-does-anal-with-alex-sex.html
xxx sis gym
BeatriceScump 2023/03/27(13:54)
bikiniriot madison ivy https://stripvidz.info/maid.html
xxx nathya sex https://stripvidz.info/vd-274323102-peta-jensen-has-her-cunt-eaten-by-allie-haze-in-front-of-bill-bailey.html
porn new mms https://stripvidz.info/vd-204347438-big-cock-cumshot-and-daisy-summers-blowjob-full-length-pawn-guy-here.html
bf xexi video https://stripvidz.info/vd-738963733-sarah-jessie-pov-strip-adventure.html
hd sexx69 com https://stripvidz.info/vd-820574502-fantastic-brunette-bobbi-starr-reaches-orgasm-in-anal-pounding.html
sanilionir www.xxx vidios https://stripvidz.info/vd-42314706-gee%09%09blue-toy-green-lingerie-bareback.html
rajwapxyz father daughter https://stripvidz.info/bulgarian.html
codana val bf https://stripvidz.info/vd-918326255-german-amateur-sex.html
xxx sexvedio hd.com https://stripvidz.info/vd-8916174478-huge-cock-feels-so-good-in-deep-throat-of-skilled-sucking-head-judy-jolie.html
tamilnadu longhair porntube https://stripvidz.info/vd-0946128095-hot-pov-action-with-19-year-old-tattooed-beauty.html
sex move 13eaj https://stripvidz.info/vd-33057345-asian-monsterboobs-milfs-naughty-pov-massage.html
sexo anmar videos https://stripvidz.info/vd-289178921-hungry-for-cock-sluts-ashli-orion-london-keyes-and-mason-moore-fuck-a-pizza-delivery-guy.html
xxx hd indenhard https://stripvidz.info/amateur-threesome.html
first fime facking https://stripvidz.info/vd-924835609-virgin-pussy-and-lustful-face-gap-get-stimulation.html
xxx khalifГ vido https://stripvidz.info/vd-489739161-japanese-with-sexy-wobblers-amazes-with-blowbang.html
mummy real desi https://stripvidz.info/vd-65803952-twerk-before-anal.html
nina hartley scat https://stripvidz.info/vd-390669818-abigail-mac-keisha-grey-and-markus-dupree-in-3way-fuckfest.html
bf adult xxx https://stripvidz.info/vd-442961368-aliz-and-tracy-make-their-masochistic-lesbi-dreams-come-true-with-pussy-pins.html
xvideo of saudiarob https://stripvidz.info/vd-444079959-mature-guy-eats-hairy-cunt-of-sexy-mom-leann-summer.html
jabarjaste rip xxxx https://stripvidz.info/vd-571418006-charisma-visits-her-neighborhood-dentist.html
xxx bfa video
AliseStalm 2023/03/27(13:49)
x xxx n http://thediscount.org/bitrix/rk.php?goto=https://erodrunks.net/granny-pregnant.html
मोनालिसा की बीएफ http://juliatiffin.com/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/beautiful-italian-model-girl-fucked-and-sucked-by-black-african.html
xnxnx xnxnx xnxnx http://farm2bottle.com/__media__/js/netsoltrademark.php?d=erodrunks.net/lena-nitro-footjob.html
arab mom facking http://yjflex.com/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/czech-granny-casting.html
rad xxxni wap.com http://bondora.de/?app=WordpressEmbedForm&url=https://erodrunks.net/sister-lets-brother-finger-her.html
movies bokep poron http://intelexus.com/__media__/js/netsoltrademark.php?d=erodrunks.net/kokle-bana.html
xxx videos engli http://usadirectinc.org/__media__/js/netsoltrademark.php?d=erodrunks.net/lady-shaving-males-balls.html
ai uehara uncensored.mp4 http://teamjapan.org/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/teen-sex-bertier.html
fadu sex video http://brisjast.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/gina-janssen-in-the-sign-of-the-lion-porn.html
chide xxx chok http://www.thebluenile.com/__media__/js/netsoltrademark.php?d=erodrunks.net/esperanza-gomez-tubes.html
xxx hars grls http://kursk.scopula.ru/bitrix/rk.php?goto=https://erodrunks.net/a-raven-and-a-redhead-fucking-the-same-cock.html
lexi bale xvideo http://hpromise.hyundai.ru/bitrix/redirect.php?goto=https://erodrunks.net/huges-tips.html
lesbian hostel xxx http://rotor-tools.ru/bitrix/rk.php?goto=https://erodrunks.net/2-bbw-vs-1-cock.html
angelica saige shane http://nextdoc.at/engine/redirect.php?url=https://erodrunks.net/gevogelt.html
yutub xxx videos http://jain.software/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erodrunks.net/oldagesexs.html
mom son japanese http://averageheight.co/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/erotica-shaving-pubes.html
horsh saxy video http://nevadahomechannel.com/__media__/js/netsoltrademark.php?d=erodrunks.net/vintage-bi-strapon.html
sexi wife xxxwap http://papagonline.com/__media__/js/netsoltrademark.php?d=erodrunks.net/gagger9.html
mom unwanted cum http://sportabo.ch/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/turk-sikiyor.html
xxxxfilm hd movie http://americanbrick.com/__media__/js/netsoltrademark.php?d=erodrunks.net/maenie.html
kayden kroos download
BarbaraDwese 2023/03/27(13:27)
only cougars xxx https://sexotube2.info/play-023861241-nasty-whore-taeko-syoji-in-black-stocking-blows-cock-and-demonstrates-her-dirty-pussy.html
xxx ccccc video https://sexotube2.info/play-446741053-black-teen-pussy-destroyed-on-backroom-casting-couch-part-1.html
gambar sex bergerak https://sexotube2.info/play-307454432-beautys-sensational-oneeyed-monster-riding.html
snxporn mms video https://sexotube2.info/play-455926272-sexy-babe-strips-and-finger-her-tight-pussy.html
piper cox porn https://sexotube2.info/spring-break.html
download video momxxxx https://sexotube2.info/play-299565298-buttplug-lover-nastie-gets-her-pucker-drilled-hard-by-kinky-brunette-chick.html
thief kompoz me https://sexotube2.info/play-438027124-top-notch-chica-nat-foxx-nikki-cash-10-big-butt-strippers.html
www.indian sxyi videos https://sexotube2.info/play-892733563-sydney-blonde-sexy-public-masturbating-mature.html
सेक स हिडीओ https://sexotube2.info/play-586463431-curvy-latina-brunette-teen-gabrielle-clayton-sucks-cock-fucks-anal-and-gets-facial.html
panjabi porn redwap https://sexotube2.info/play-2424171167-ria-beim-wichsen.html
hiknarya grl xxx https://sexotube2.info/play-681963031-shameless-brunette-jamie-valentine-titfucked-in-the-pov-video.html
xxxxx purine video https://sexotube2.info/play-8796177065-hide-that-big-booty.html
porn video poaala https://sexotube2.info/play-434348711-brazzers-kayla-kayden-like-big-dick.html
desi xcom hd https://sexotube2.info/play-160128499-637-19-years-old-girlsdoporn.html
x sex redwap https://sexotube2.info/play-3019140178-pixiee-little-bukkake-facial-blowjob.html
meya khalefina saxx https://sexotube2.info/play-965367646-caprice-capones-hardcore-doggystyle-pounding-and-the-gym.html
download asian videos https://sexotube2.info/play-8426112181-astonishing-xxx-scene-handjob-exclusive-only-here.html
xxxmasaj video anticelulitic https://sexotube2.info/play-7522116309-blake-blossom-blonde-fucks-on-the-first-date.html
bailoh xxx babe https://sexotube2.info/play-218419160-lelu-love-broken-condom-accidental-creampie.html
केटरीना की बुलू https://sexotube2.info/play-309029885-blindfolded-guys-gets-a-free-bj.html
www.rajwap videos com
AidanTef 2023/03/27(13:01)
bhosdi sexy video https://pimpmovs.net/videos-308924327-mmv-films-german-milf-and-her-crossdressing-husban.html
seksi videohd dawnlod https://pimpmovs.net/videos-680648382-geeky-girl-kymberlee-anne-gets-fucked-in-front-of-dylan-daniels.html
dwonload japanese xxx https://pimpmovs.net/videos-102738036-romantick-college-girl-sex-her-bed.html
3 idiots sex https://pimpmovs.net/videos-407936167-premium-asian-sharon-lee-gets-huge-load-from-the-it-guy.html
desi auntys scandal https://pimpmovs.net/videos-006034603-a-chic-and-her-shoes.html
group sex videos https://pimpmovs.net/videos-29467382-regina-ice-pov-facial.html
jabrjasti porn video https://pimpmovs.net/videos-693336575-hot-fuck-in-public-park-for-cash.html
क सस य https://pimpmovs.net/hermaphrodite.html
katas movie sex https://pimpmovs.net/videos-882760294-danielle-maye-loulou-petite-workout-together.html
horse mating videos https://pimpmovs.net/videos-470714645-big-tits-in-a-tokyo-hotel.html
b f.12 sal https://pimpmovs.net/videos-324628535-mean-pimp-chokes-a-black-hoe-with-cock.html
xxx hd vidosh https://pimpmovs.net/videos-143232543-supermassive-black-cock.html
reality kings.com doctor https://pimpmovs.net/videos-634154156-tiny-teen-gets-her-small-pussy-stretched-out-in-pov.html
pirya raj xnxx.com https://pimpmovs.net/videos-485236005-jugando-a-las-luchitas-con-la-novia-de-mi-mejor-amigo.html
buttk in penis https://pimpmovs.net/videos-494868627-brownhead-maxi-booty-enjoys-sucking-a-massive-dick.html
fuking xxx com https://pimpmovs.net/videos-398914770-teenpies-muslim-girl-praises-ahlaong-dick.html
japanese x hamster https://pimpmovs.net/videos-4700101061-amsterdam-hooker-fucked-and-jizzed-on-belly.html
xx xvedeos fayiland https://pimpmovs.net/videos-790944014-thailand-porn-adventures-day-4-careless-beach-sex-video.html
www.creamy gandimasti in https://pimpmovs.net/videos-14827434-xxx-massage-video-featuring-teen-who-gets-nailed.html
redwap teen preganant https://pimpmovs.net/videos-500630786-sweetheart-is-stud-with-oneeyed-monster-riding.html
vidio sx prwan
AngelinaNepay 2023/03/27(12:48)
vip sex doctor http://planetaorganica.ru/bitrix/redirect.php?goto=https://pimpmovs.com/fun.html
lun and chuit http://shungit-store.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmovs.com/ugly-old-man-seducing-young-girl.html
xxx hd chachu http://b-impression.fr/bitrix/redirect.php?goto=https://pimpmovs.com/day-spanking.html
www watchtubesex com http://www.goslog.ru:80/bitrix/redirect.php?goto=https://pimpmovs.com/zenciye-kar%C4%B1s%C4%B1n%C4%B1-siktiriyor.html
bad masti vido http://kipras.go64.ru/bitrix/rk.php?goto=https://pimpmovs.com/1-yo-incest.html
ШіЩѓШі ЩЃЩ†ЩЉШіШ§ Щ…Ш§ЩЉ http://yualfa.com/engine/go.php?url=https://pimpmovs.com/bradarand-sistarxxx.html
sunnylion xnxx video http://sjhconsulting.co.uk/bitrix/redirect.php?goto=https://pimpmovs.com/son-blackmails-his-mom-and-cum-3-time-inside-her.html
www.xxxsex download com http://berank.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/angela-white-anal.html
hindhi xxx mms http://dukeshirts.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/cyteneria.html
mom house sex http://carolinadoulas.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/weetcakeyb-female-chaturbate-s.html
big boob xv http://capital-moments.com/visit.php?linkType=2&linkValue=https://pimpmovs.com/teens-colleague.html
new sex wwwxxxxx http://artenrichedlife.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/niqobo.html
hospital doctor xxx http://etiqueta.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-jav-porn-jav-sauna-porn-jav-turk-liseli-ifsa-video-pornosu-izle.html
karishma sharma xxx http://beautyfactory.jp/url/?url=https://pimpmovs.com/trinity-st-clair-and-prinzzess.html
xxxx baly dance.com http://831ptt.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/%E4%B8%AD%E5%9B%BD.html
sex mobi hot http://hetcircus.be/bitrix/rk.php?goto=https://pimpmovs.com/filipina-sex-diary-may-may-teen-japan.html
hot sex xxxx.com http://astoncraigieburn.com.au/search/link.aspx?id=3721119&q=https://pimpmovs.com/ust-estudyante-binosohan.html
divya xxx porn http://one-shopw.com/bitrix/rk.php?goto=https://pimpmovs.com/japanese-mom-cleaning-kitchen-with-her-son-sex.html
vellentine day xxx.com http://gtahungary.hu/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/chilotas.html
sex hd mmm http://edu.admhmansy.ru/bitrix/redirect.php?goto=https://pimpmovs.com/connie-carter-loves.html
sxs videos hd
Amianup 2023/03/27(12:43)
xxx com 2016 http://fitmomtv.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
xxx soni vidoe http://udownloadsoft.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
thatroom xxx girlfriend http://cl-policlinic1.ru/bitrix/rk.php?goto=https://tubesla.com
sinhala xax video http://xn--80abecjaqbu2acj1aohl7a3lna7bp.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
sex movies com http://artllc.net/__media__/js/netsoltrademark.php?d=tubesla.com
10th xxx video http://masilwide.com/bitrix/rk.php?goto=https://tubesla.com
redwap julia nanase http://paznokietki.com.pl/redirect?go=https://tubesla.com
pakis tan saxx http://xn----9sbnkucdill7k.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
एसएक स फुल http://flash-bank.com/site/wp-content/themes/Attitude/go.php?https://tubesla.com
amber deluca lift http://xn--d1amgbfcid.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
fullhd bf downkod http://sevastopol.mongolshop.ru/bitrix/redirect.php?goto=https://tubesla.com
xx garl payal http://wingo.org/__media__/js/netsoltrademark.php?d=tubesla.com
galle xxx muslim http://iqospartner.cz/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
boollywood rape sex http://first-aid-kit.ru/bitrix/redirect.php?goto=https://tubesla.com
sex xxx paksaan http://you-said.com/engine/link.php?url=https://tubesla.com
naughty randi mom http://www.estudy.ru/bitrix/rk.php?goto=https://tubesla.com
xxx johnny sex http://nmhcuration.com/__media__/js/netsoltrademark.php?d=tubesla.com
sxc xxx vidao http://hr.aer.aero/bitrix/redirect.php?goto=https://tubesla.com
azamgarh universe xvideo http://meleuz.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://tubesla.com
old age aunty http://njuns.net/__media__/js/netsoltrademark.php?d=tubesla.com
xxxporn v ideocom
AlexisEnatt 2023/03/27(12:31)
rape leaked mms https://vegasmpegs.mobi/je-me-met-un-gode-dans-mon-trou-i-fuck-me-with-my-dildo.html
etv premium show https://vegasmpegs.mobi/kiddnap-forced-deepthroat-gagging-gangbang-virgin-deep-throat-forced.html
jolene foot fet https://vegasmpegs.mobi/3d-toon-monster.html
sexy hd south https://vegasmpegs.mobi/too-103110323-dani-jensen-and-shyla-jennings-in-femdom-action.html
rajwap sex daunlod https://vegasmpegs.mobi/self-facial.html
frind xx vedo https://vegasmpegs.mobi/too-789614400-samantha-saint-fucking-her-boyfriends-son.html
xhubs video xxx https://vegasmpegs.mobi/too-322058391-skyla-novea-gives-bruno-hot-blowjob-in-the-kitchen.html
lesbians spit swallow https://vegasmpegs.mobi/sexy-big-ass-wife-fucked-while-husband-watch-dirty-talking.html
computer class xxx https://vegasmpegs.mobi/too-2266151270-female-orgasm.html
lennoh lure cex https://vegasmpegs.mobi/too-549566183-vietnam-teen-amateur-mia-khalifa-tries-a-big-black-dick.html
first time xvideos.com https://vegasmpegs.mobi/too-692578967-japanese-hot-model-mizuki-horii-poses-in-sexy-bikini.html
focked his doighter https://vegasmpegs.mobi/too-308343676-big-boobed-whore-skyla-novea-taking-rock-hard-shaft-from-the-rear.html
miss lisa seax https://vegasmpegs.mobi/too-430123691-rubber-seduces-bitch-to-bang-her-moist-cookie.html
braЕєzar mom sex.com https://vegasmpegs.mobi/too-0244190109-nasty-ass-nurse-barbie-sins-is-nasty.html
catriona gray fuck https://vegasmpegs.mobi/too-163816176-stroking-your-cock-pov-with-my-feetsoles-in-your-face.html
sestar beradar xxx https://vegasmpegs.mobi/too-92913873-twister-and-sex-toy-for-a-hot-blonde-scene-1.html
xvideo saniliyan com https://vegasmpegs.mobi/unshaved.html
sex hd lou https://vegasmpegs.mobi/too-115568279-hot-sluts-get-facialized-by-giant-white-fuck-sticks-compilation.html
garman bp sex https://vegasmpegs.mobi/too-9158132232-lily-fatale-all-in-charlie-in-family-business-bangingfamily.html
brzzrs nicki manja https://vegasmpegs.mobi/too-853759957-jillian-jansons-anal-fucked-doggystyle.html
xxx bf lockl
Andrewtiept 2023/03/27(11:46)
first fuck sxxx http://foreignlabor.com/__media__/js/netsoltrademark.php?d=erodrunks.info/kitchen-nxxx.html
xxx dolnot barat http://harusamesushi.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/cum-on-pussy.html
kashmir girl fuck http://lanrenym.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://erodrunks.info/horny-daughter-seduces-father-in-kitchen-subtitles.html
red wap teenШ®Щ„ЩЉШ¬Щ‰ http://laborgate.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.info/x-movie-seal-pack-ladki-12-saal.html
help fuck son http://michelin.generation-startup.ru/bitrix/redirect.php?goto=https://erodrunks.info/german-amateur-blow-job.html
nurse ki bf http://openingnightvc.com/__media__/js/netsoltrademark.php?d=erodrunks.info/young-tewn.html
xxxvid kakek sugiono http://maxpixel.com/__media__/js/netsoltrademark.php?d=erodrunks.info/gatas-da-laje-brasileirinhas.html
shemale female xxxx http://onlinesoccermanager.nl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/sister-real-incest-movies.html
xxx bp control http://weamateur.com/__media__/js/netsoltrademark.php?d=erodrunks.info/dino-play-daddy.html
videsy sexy video http://pharmena.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/pain-anal-hi-dont-give-ap.html
brezzr mom son http://thecbdvaccine.com/__media__/js/netsoltrademark.php?d=erodrunks.info/wwwzoofiliacom.html
teen sex vedio http://automatedhealthmonitoring.net/__media__/js/netsoltrademark.php?d=erodrunks.info/3d-sbs-porno.html
brazzers romantic xxx http://changdae21.or.kr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/smoking.html
lesbian mon sex http://ceris.ovh/bitrix/rk.php?goto=https://erodrunks.info/pornyha.html
sex videos downloeds http://infocuss.com/scripts/jumparound.cgi?goto=https://erodrunks.info/to50857spritz-fuer-deine-lehrerin-german-joi.html
www xxx nxsex http://fanlala.com/__media__/js/netsoltrademark.php?d=erodrunks.info/joi-penny-brooks.html
nighty american mom http://il-colosseo.it/_/pub/textlink/371?url=https://erodrunks.info/really-lili-ryder-webcam.html
indian sexes vedio http://svenskakyrkaniorebro.se/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.info/private-handmade-cumshots.html
soniloni saxi videos http://chinariders.net/engine/api/go.php?go=https://erodrunks.info/jav-koca-memeler.html
गायत री xxx http://tailift-rus.ru/bitrix/rk.php?goto=https://erodrunks.info/femboy-cumdump.html
xxx bp.com video
AmberCem 2023/03/27(11:34)
tamil sex stories http://mp3boost.com/site/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/hermana-virgen-seduce-a-su-hermano-menor-para-follar.html
ranu xxx video http://neftemashtmn.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/bata-nag-paiyot-sa-matanda-filipina-filipino-sex.html
sereya xxx videos http://mike.ir/default.aspx?SSO_redirect=https://tubepatrol.xxx/chubby-udders.html
xxx.12 hd full http://bessec-holdings.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xnxx-porno.html
बीएफ हॉट फोटो http://helimedia.no/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/porno-crash-femdom.html
xxx sixey com http://aldergroveorthodontics.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/garxnxx.html
xxx tjadmw vaof http://medstrains.com/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/sexetv.html
ana julia gangbang http://bestsellerem12semanas.com.br/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/french-scat-femdom.html
video xxx nait http://jsa-aomori.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.xxx/wwwh-master-com.html
bodo sex bf http://clara-flowers.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/brazzers-train-japanese.html
bhabhi salwar booty http://e-bookromancesapimentados.blogspot.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://tubepatrol.xxx/polish.html
foot job surprise http://potemkin-hotel.ru/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/two-girls-kissing.html
america aunty bf http://georgemichaelmyers.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/indian-rikshaw-drivers-wife.html
bangladeshi mms scandle http://keyshop.com.ua/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/anal-incest-family.html
slave hubby femdom http://venosta.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/sin-compasion.html
sexs vedio pregnant http://co-production.net/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrol.xxx/rubyhotstar.html
sex virgin vietnam http://advex.hu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/chinese-housewife-raped-by-stranger-videos.html
18sex video com http://jumptuit.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/blondes.html
flying xx video http://zarwebshop.hu/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.xxx/cennaband.html
saniliyan xnxx videos http://utecsystems.co.kr/kereso/bl.php?id=91782&url=https://tubepatrol.xxx/yoga-pants-lap-dance.html
lesbian sex dow
Alyssaspads 2023/03/27(10:28)
xnxx.in 4 gp http://ceresources.org/__media__/js/netsoltrademark.php?d=tubenza.com/ass-mom-cfnm.html
esther anil sex http://audiotele.ru/bitrix/redirect.php?goto=https://tubenza.com/husband-undress-shy-wife-in-front-of-his-friends.html
england xxxiii vodeo http://whitsendblog.org/go/?id=538&url=https://tubenza.com/marunouchi-ol-professional-massage-clinic.html
xxxxxxx xxx videos http://stevefury.com/__media__/js/netsoltrademark.php?d=tubenza.com/him-jerking.html
piyagra xxx video http://arabiancommunications.com/__media__/js/netsoltrademark.php?d=tubenza.com/baise-mio-rape.html
fuck girl sea http://cargogate.co.kr/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/do-you-know-the-milfing-man-episode-1-english-dub.html
usa bus xxx http://vehicle-id.com/__media__/js/netsoltrademark.php?d=tubenza.com/olgun-liseli.html
sonu aunty fucking http://www.veranda8.ru/bitrix/rk.php?goto=https://tubenza.com/japanese-masturbasi-dildo-squirt.html
xxx khawaga saran http://ufa.aleksmarket.ru/bitrix/redirect.php?goto=https://tubenza.com/as-panteras-a-pai-e-a-enteada.html
pathan gails xxxx http://weqaya.com/__media__/js/netsoltrademark.php?d=tubenza.com/85-years-old-skinny-granny-massage-handjob.html
ded bady sex http://operationprosper.com/users/authorize?return_url=https://tubenza.com/classic-horse-sex.html
pak xnxx vedio http://phongthuyvadoisong.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/free-uvey-annesini-sikiyor.html
xxxxx videos female http://gif-gifs.com/__media__/js/netsoltrademark.php?d=tubenza.com/shane-diesel-furius-fuck.html
hd sexy 2015 http://amazon.synergyglobal.com/bitrix/redirect.php?goto=https://tubenza.com/tall-girl-lift-small-man-sex.html
kargil girl sex http://mfit.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/%E6%B0%B4%E6%9E%9C%E6%B4%BE.html
piss drinking brazzers http://feceval.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubenza.com/colpo-grossp.html
japanes girls masterbate http://telchina.pl/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/mama-tiri-vz-anak.html
tu mo hero.sxe.videos http://dom-spb.info/bitrix/redirect.php?goto=https://tubenza.com/wwwcfnmchick-play-girls-with-one-office-employ-sex-video-com.html
फुल नंगी वीडियो http://robsonrv.com/__media__/js/netsoltrademark.php?d=tubenza.com/big-brother-krystal.html
maher xxx balveer http://economatics.at/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/mature-lingerie-ffm.html
aunties korean videos
BeatriceScump 2023/03/27(09:19)
fanty xxx nn https://stripvidz.info/aerobics.html
निधि की चुदाई https://stripvidz.info/vd-5271108117-raw-scenes-of-sexy-moms-teens-at-cfnm-stripper-party.html
slava love xxx https://stripvidz.info/vd-516123680-man-is-hammering-babes-pussy-zealously-doggystyle.html
xnxx nadine lopes https://stripvidz.info/vd-650136014-naughty-blonde-in-high-heels.html
feeri sex porn https://stripvidz.info/vd-340531624-busty-women-4some-in-jail-cell-while-the-wardens-watched.html
hoot sexy fiking https://stripvidz.info/vd-15907859-adriana-chechik-spreads-her-ass-and-lets-him-destroy-her-rectum-with-a-huge-toy.html
mo xxx video https://stripvidz.info/french-amateur.html
kinner fuck videos https://stripvidz.info/wife.html
bokep full story https://stripvidz.info/vd-905985214-brazzers-dirty-nurse-jasmine-jae-can-suck-the-coma-out-of-a-cock.html
xxx hd no https://stripvidz.info/vd-621440020-couplesex-in-the-chinese-restaurant-scene-2.html
www xxxvideo 2016 https://stripvidz.info/vd-345048058-hot-redhead-teen-squirt-pawnstar-meets-a-rockstar.html
nylon blond orgy https://stripvidz.info/vd-0980191475-booty-fucking-a-breathtaking-russian-brunette-beauty.html
arirlla ferara xxxvideo https://stripvidz.info/vd-476739530-girl-teen-girl-porno-tube-michelle-banged-on-the-bondage-mask-of-a-car.html
mai xxx downl https://stripvidz.info/vd-320179128-hornmad-and-voracious-francesca-le-uses-a-dildo-to-please-kayme-kais-twat.html
vabi dud tipa https://stripvidz.info/vd-8079175411-teens-wants-milf-s-big-titties-so-bad.html
extort xxx pron https://stripvidz.info/vd-523158269-lesbians-tribbing-and-licking-in-bed.html
porn sal 18 https://stripvidz.info/vd-9819173173-stepbro-does-sex-ed.html
xxx sadre vigao https://stripvidz.info/vd-659033993-pretty-female-with-big-ass-cheeks-sucks-rides-cock.html
पुचित बुल ला https://stripvidz.info/vd-426832997-elegant-cutie-fucks-own-pussy-w-wetvibe-sex-toy-vibe-working-on-clit.html
pron sex vido https://stripvidz.info/vd-234840320-big-tit-latina-teen-gorup-fuck-bukkake.html
sunderkand sexy video
AnitaWhind 2023/03/27(09:14)
xxxii pond video http://haveamindtobekind.com/__media__/js/netsoltrademark.php?d=tubenza.com/best-classic-gangbang-jenny-seemore.html
sunny leone footfetish http://shop.cirulnick.ru/bitrix/redirect.php?goto=https://tubenza.com/nippel-torture.html
arab force porn.com http://healthbridgefitness.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubenza.com/scene-hentai-rape.html
punish diaper videos http://borabdah.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/straight-biker-bear-fucking-wife.html
sil pak sxi http://bluecasa.com/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/asa-akira-les.html
small garal xxx http://accountantsadvantage.com/__media__/js/netsoltrademark.php?d=tubenza.com/taylor-wane-amy.html
sexy bf action http://timothyjanes.co.uk/bitrix/redirect.php?goto=https://tubenza.com/birls.html
बैंग ब रोस http://sapcon.ru/bitrix/rk.php?goto=https://tubenza.com/marcela-pablo-la-piedra.html
x bazaar movie http://apiavi.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/mom-tube-indaia.html
haryana ki bf http://em-orbita.ru/bitrix/redirect.php?goto=https://tubenza.com/sexy-bambi.html
rajwew afisial xxx.com http://nyebayarea.com/__media__/js/netsoltrademark.php?d=tubenza.com/file-xlive-dll-for-batman-arkham-city.html
rossilini gay porn http://hosports.eu/site/wp-content/themes/prostore/go.php?https://tubenza.com/depucelage-gay.html
sony aunty sex http://werelist.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/1-man-4-milfs.html
video sex asin http://erlitshop.ru/bitrix/rk.php?goto=https://tubenza.com/fbb-bbc.html
taxi69 school bathroom http://hortins.co.uk/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/we-swallow-26-amber-swift.html
desi reap mms http://tkcom.ru/bitrix/rk.php?goto=https://tubenza.com/bo-tits-webcam.html
suny leonporn video http://www.honda-research-institute.net/__media__/js/netsoltrademark.php?d=tubenza.com/becca-diamond-club-butts.html
sex xxxxx poran http://griprocure.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/girl-tucker-by-shemale.html
indian sex mmn http://v-meha.ru/bitrix/redirect.php?goto=https://tubenza.com/relligion.html
sex fex videos http://rabotnik.by/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/porney.html
anak jiran sex
Aidengar 2023/03/27(08:29)
indian rajwap sex https://pimpmpegs.net/vid-829722246-sweet-chick-kimmy-granger-loves-to-bang.html
japanis six xxx https://pimpmpegs.net/vid-436822290-crazy-girls-in-wild-bangbus-gangbang.html
b p pechar https://pimpmpegs.net/vid-215846826-julia-ann-helps-charles-dera-to-fuck-the-hot-cassidy-banks.html
badwap videoo xxx https://pimpmpegs.net/vid-000863880-hardcore-indian-threesome-video-provided-by-indian-sex-lounge.html
balek hot xxxnx https://pimpmpegs.net/double-penetration.html
muslim mosi xxx https://pimpmpegs.net/vid-6739199239-shemalejapan-presenting-meika-kuroki-19102016-720p-rqmp4.html
pakistan hot redwap https://pimpmpegs.net/deepthroating.html
hindi sexvedios rape https://pimpmpegs.net/vid-411269634-hardcore-gangbang-party-with-kayla-carrera-jamie-valentine-julie-cash-kiara-marie-kendra-lust.html
sleeping curvy xxx https://pimpmpegs.net/ass-licking.html
xx sister movie https://pimpmpegs.net/vid-7535100346-nikki-darling-fucks-her-ballet-teacher-will-havoc-pegging-pantyhose-leotard.html
phoinex sexe vdio https://pimpmpegs.net/vid-1344106083-chubby-black-ex-girlfriend-li-golden-sucking-dick-pov.html
ШіЩѓШі ШЇЩЉЩЃЩЉШ§Щ†ЩѓШ§ ШЄШ±ЩЉШЁШ§Ш«ЩЉ https://pimpmpegs.net/danish.html
sex dalam bas https://pimpmpegs.net/vid-172322543-bubble-butt-latina-private-dildo-show.html
www.xxx american video.com https://pimpmpegs.net/bikini.html
xxx brazilian kitchen https://pimpmpegs.net/vid-2180118011-lana-diamant-userfick-mit-jan-kann-er-es.html
xnxx video.com 2018 https://pimpmpegs.net/vid-111527131-make-him-cuckold-banging-in-front-of-a-cuckold.html
senny lonexxx video https://pimpmpegs.net/vid-219368846-small-tittied-girl-annika-gets-her-pussy-fucked-hard.html
gaya patal com https://pimpmpegs.net/vid-078510588-extrem-geil.html
hot sex world. https://pimpmpegs.net/vid-7003117078-hot-student-august-ames-enjoys-big-cock-of-dean.html
beautyfull saxi porn https://pimpmpegs.net/busty.html
xxx hq vidos
AidanTef 2023/03/27(07:58)
xxx video wwwdat https://pimpmovs.net/videos-031446406-cumwithsluts-com-tattoo-babe-toys-her-pussy-on-cam.html
wwwxxx bf come https://pimpmovs.net/videos-552930094-work-from-home-rebel-lynn-chanel-preston.html
video porno yes https://pimpmovs.net/videos-832730084-hairy-milf-pussy-wants-you-to-fuck-her-w-vibepussy-ohmibod-play-now.html
xxx jojo vip https://pimpmovs.net/videos-712454275-hey-dude-watch-that-horny-slut-daisy-cruz-fucking-outdoors-and-enjoying-sucking-dick.html
acter sineka sex https://pimpmovs.net/videos-556730971-big-tits-piano-teacher-tanya-tate-3some.html
अमेरिकन चुदाई दिखाओ https://pimpmovs.net/videos-560134353-busty-ebony-whore-fucked-hard-by-big-black-dick.html
brazil sex viodes https://pimpmovs.net/videos-330018377-grandpas-vs-innocent-teen-blondes.html
shasa grey mp4 https://pimpmovs.net/videos-737812328-lisa-ann-in-pornstar-lisa-ann-rocks-the-bangbus.html
sunny lion sexy.com https://pimpmovs.net/videos-685236305-newcomer-babe-wants-him-to-cum-on-her-face.html
xxx 12 viodo https://pimpmovs.net/videos-801912843-kendra-secrets-chris-johnson-in-my-friends-hot-mom.html
meitei nupi selfie https://pimpmovs.net/videos-972844484-amateur-ebony-chick-masturbates-with-a-vibrator-before-gets-hard-white-cock.html
89 com com https://pimpmovs.net/videos-17860514-chunky-blond-sundy-impales-herself-on-a-big-cock.html
raped office creampie https://pimpmovs.net/videos-105856043-nasty-italian-whore-masturbates-and-gets-her-hairy-twat-smashed.html
hitomi tanaka nosensor https://pimpmovs.net/videos-1421100020-teen-silky-hairjob-and-hair-brushing-long-hair-hair.html
tube88 blazer xxx https://pimpmovs.net/videos-515152699-japanese-teen-brunette-haruka-osawa-is-into-bondag.html
kunwari dulhan chudai https://pimpmovs.net/videos-918858091-raunchy-madison-scott-tops-the-dick-stretching-her-pussy.html
phonicks married sex https://pimpmovs.net/videos-944724841-mature-jazmyn-and-teen-girl-paris-lincoln-interracial-3some.html
preeti singh porn https://pimpmovs.net/videos-277242993-hot-older-chick-is-stud-with-wet-blowjob.html
indian girl xxxvedio https://pimpmovs.net/videos-40697624-nylon-pantyhose-girlfriends-humping-through-nylon-pantyhose.html
sara gurpal xnxx https://pimpmovs.net/videos-871162932-perverted-japanese-slut-enjoys-rides-one-cock-and-sucks-the-other.html
xxx south actor
AlexisEnatt 2023/03/27(07:28)
brojar vedos xx https://vegasmpegs.mobi/too-617326068-magma-film-german-masquerade-swingers-party.html
wetrick vidio sex https://vegasmpegs.mobi/boat.html
blu bf fuckin https://vegasmpegs.mobi/too-42232170-hes-going-to-give-me-money-for-studies.html
hd hot english https://vegasmpegs.mobi/too-45364586-fucking-hot-business.html
sexvideos 3gp download https://vegasmpegs.mobi/too-9534196422-zoe-bloom-naughty-teen-gets-maximum-penetration-11-08-2018.html
hd cg xxxvideos https://vegasmpegs.mobi/too-256522711-hotty-amazes-hunk-with-her-fine-dick-riding-skills.html
porno video size https://vegasmpegs.mobi/too-7789140515-stepsis-violet-starr-gets-a-mouthful-of-cum-after-crazy-sex-with-her-stepbrother.html
jav cut porn https://vegasmpegs.mobi/too-720341688-blond-teen-anal-and-eats-cum.html
axax sanilion com https://vegasmpegs.mobi/too-777670856-three-feisty-chicks-andy-brown-carla-cox-and-nikky-thorne-fuck-on-a-ring.html
bikep hamil jepsng https://vegasmpegs.mobi/sana-fey-taylor-st-claire-and-renee-larue-lipstick-lesbians-7-1999.html
cow fuck pussy https://vegasmpegs.mobi/too-996045131-steamy-adult-party-movie-with-stunning-college-gir.html
free download pussy https://vegasmpegs.mobi/too-730375673-sophie-lynx-eats-and-fucks-blonde-mistress-with-pussy-beads.html
mom tche porn https://vegasmpegs.mobi/french-anal-sex.html
xxx वीडीयो 2019 https://vegasmpegs.mobi/too-064737721-im-going-to-get-the-last-spot-in-the-all-girl-football-team.html
hq porer com https://vegasmpegs.mobi/too-7690118118-a-virtual-match-made-in-heaven.html
marwa4i xxx com https://vegasmpegs.mobi/young.html
new bhabhi69.com hd https://vegasmpegs.mobi/too-613530282-redhead-therapist-jaymes-best-massagevisit-lesbimassagecom.html
alexa grace dogfart https://vegasmpegs.mobi/too-298333757-steamy-sexy-doggystyle-drilling-for-sweetheart.html
hd bathing panu https://vegasmpegs.mobi/lauren-daley.html
college nude videos https://vegasmpegs.mobi/maid.html
ledy sonia bbw
AntonioZew 2023/03/27(07:12)
इंडियंसपोर न वीडियो http://www.severcon.ru/bitrix/redirect.php?goto=https://tubesla.com
redwap italian mom http://deler.no/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubesla.com
japantiny.com 3gp download http://polikim.com.tr/engine/api/go.php?go=https://tubesla.com
xxnx pron vidose http://teethbleachingsystem.com/__media__/js/netsoltrademark.php?d=tubesla.com
england collage sex http://artsteklov.ru/bitrix/redirect.php?goto=https://tubesla.com
bidios xxx fim http://marlene.it/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
sexcy video africa http://hzshumeng.com/site/wp-content/themes/Attitude/go.php?https://tubesla.com
sixx vido com http://transgana.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
indian 420 xxx http://dev.monopolshop.com/bitrix/redirect.php?goto=https://tubesla.com
sunny land xx http://vnovgorod.ksostore.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx kavita kumari http://exclusivecentricapartments.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
xxx video sol http://thechoicegetseven.blogspot.com/logout.php?redirectUrl=https://tubesla.com
payal chaudhary sex http://perkinsconnector.com/__media__/js/netsoltrademark.php?d=tubesla.com
xpovd com india http://recipesformyboys.com/ct.ashx?url=https://tubesla.com
sagi chachi xx http://www.positivcity.ru/bitrix/redirect.php?goto=https://tubesla.com
big hd xnxxx http://saint-ex.ch/site/wp-content/themes/evidens-dark/redir.php?u=https://tubesla.com
video funy xxx http://wisecompany.org/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
xxx sex bajar http://fmdveri.ru/bitrix/rk.php?goto=https://tubesla.com
hd malaysian bf http://maps.google.iq/url?q=https://tubesla.com
elante video sex http://redrocksports.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxsexy video page
Blakesoype 2023/03/27(06:32)
xxxi hot videos https://vegasmpegs.com/play-133646859-pro-milf.html
mal mal sax https://vegasmpegs.com/play-935964722-hot-teen-with-amazing-body-gets-fucked-by-casting-agent.html
download fucking mom https://vegasmpegs.com/play-773959320-taut-muff-reality-sex.html
hd sexvideos miya https://vegasmpegs.com/play-029730149-webcam-girl-fucks-boyfriend-live.html
xxx video 20india https://vegasmpegs.com/play-750963478-terrific-wanker-betty-sparks-enjoys-plugging-a-sex-toy-into-her-tight-fancy.html
video xxx forn https://vegasmpegs.com/play-202821667-pussy-trimmed-redhead-teen-fist-fucking-with-boyf.html
sexivideo rep jabarjasti https://vegasmpegs.com/play-662850743-ghetto-babe-3some-sex-with-black-couple.html
wapwon sex com https://vegasmpegs.com/anal-fuck.html
shy stepmom sex https://vegasmpegs.com/play-8932105184-awesome-latina-whore-enjoys-hardcore-dp-threesome.html
english student bf https://vegasmpegs.com/play-5497170429-alexis-fawx-facesits-on-natalia-starr.html
bodybuilder xxx galr https://vegasmpegs.com/play-735016769-woman-strapon-party.html
soo bbw com https://vegasmpegs.com/play-205435660-lassie-with-titties-wants-to-try-hardcore-nailing.html
panu sex video https://vegasmpegs.com/play-789827024-sexy-3d-hentai-babe-gives-blowjob.html
tatti chati video https://vegasmpegs.com/play-611142841-big-butt-slut-enjoys-a-good-anal-fuck.html
redwap savannah gold https://vegasmpegs.com/play-675832576-hottest-blonde-babe-ever-masturbates.html
german mature hd https://vegasmpegs.com/play-123625219-sexy-babe-soapy-massage-blowjob.html
sex amerika dnlot https://vegasmpegs.com/play-187315994-virgin-opens-up-her-pussy-for-studs-pleasure.html
అమ మ పూకు https://vegasmpegs.com/stockings.html
garhwali sex film https://vegasmpegs.com/play-54622775-hot-sex-party-with-insatiable-babes.html
vidz7 fee videos https://vegasmpegs.com/play-801758674-poor-brunette-girl-paulette-gets-all-her-holes-drilled-by-her-step-brother.html
ww xxx.com sunny
AlexanderCom 2023/03/27(06:28)
mrjatt sax com https://vegasmpegs.com/play-845923765-prime-cups-hot-sperm-shower-on-busty-gal-claudias-chest.html
gay grandpa comic https://vegasmpegs.com/play-402660916-cadey-licks-roommate-and-her-best-friend.html
kalyani xxxx hd https://vegasmpegs.com/play-035862343-pals-daughter-anal-creampie-money-hungry-friends-step-daughter.html
pinay sex download https://vegasmpegs.com/play-513041421-piper-perri-fuck-deep-by-a-black-dick.html
а°а±‚а°®а°їа°• సెక а°ё https://vegasmpegs.com/play-059452944-hot-gf-posed-on-cam-and-anal-banged-for-the-first-time.html
sani leoyon com https://vegasmpegs.com/play-349945910-moving-on-after-divorce-with-his-neighbor.html
full cum onpussu https://vegasmpegs.com/play-67332710-hd-porn-art-clip-of-two-horny-lovers-fucking.html
pablic sex video https://vegasmpegs.com/play-585035582-fresh-asian-import-chinese-fuck-lesson.html
korea vedeo sex https://vegasmpegs.com/play-737965105-oldnanny-amateur-lesbian-grandmas-compilatio.html
school garl sexvedio https://vegasmpegs.com/play-7529118198-asian-lulu-chu-is-sucking-the-big-cock-in-pov.html
sex fuckjing vediose https://vegasmpegs.com/play-542816289-passionate-girls-tribbing.html
new hd cudai https://vegasmpegs.com/play-8063165155-busty-and-naughty-amateur-gf-anal-gangbang-with-facials.html
hot sex amirk https://vegasmpegs.com/play-189032629-dv-faps-to-hot-lesbian-seduction-big-tit-milfs-brandi-love-and-alexis-fawx-threesome-with-young-woman.html
www.india old womansix.com https://vegasmpegs.com/play-3096131452-honey-skin-milf-gets-her-ass-drilled-cum-in-mouth.html
ruhin fuck xxx https://vegasmpegs.com/play-8272195302-julianna-vegatyler-steel-my-friends-hot-mom.html
marathi gathi xxx https://vegasmpegs.com/play-303643663-steampunk-girl-hard-doggy-sex-and-blowjob-with-oral-creampie-fox-cosplay.html
indian aunty exposed https://vegasmpegs.com/play-5756164314-window-cleaner-and-milf.html
sonny loane xxxx https://vegasmpegs.com/play-115063239-big-booty-milf-bounces-on-rock-solid-cock-in-pov.html
liya jay xxx https://vegasmpegs.com/play-718517182-brandi-love-danny-mountain-in-diary-of-a-milf.html
sleeping forced sex https://vegasmpegs.com/play-465831195-double-fisting-skinny-sluts-wrecked-pussy.html
girlboy sex video
Annacig 2023/03/27(06:11)
ranebennur sex video http://75u.eu/muryou/ys4/rank.cgi?mode=link&id=72&url=https://tubepatrol.xxx/alicia-fbb.html
xxxvideos 16 sale http://sochi.krovat.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/gruntovka-gf-kupit-lakra-otzyvy.html
xxx sax silpaka http://tnaflix.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/bokep-timor-leste.html
tubidy porn video http://888okisrael.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/vk-com-girls-kiss.html
munmun x videos http://seemyw2.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://tubepatrol.xxx/bengali-serial-actress-sudipta-banerjee-naked-sex.html
aunty sexy phudi http://cm.design/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.xxx/videos-pornono-c.html
hd sexi xyz http://flashmenufactory.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrol.xxx/japanese-milk-tube.html
belgaum xxx video http://hadanskview.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/aiy-nude.html
hostel zabardasti porn http://natural-health-center.com/bitrix/rk.php?goto=https://tubepatrol.xxx/bbw-young-boys.html
asuka hanamura porn http://azgreathomes.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/x-art-jake-no-turning-back.html
iadyboy cum shot http://podolsk.marya.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hardcore-scenes-from-rossa-venezia-2003.html
squirting while fuck http://xn----7sbhmledf7a5agir1j.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.xxx/pumped-penis.html
bojpuri dyhati bf http://hanginginhedo.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/encoxada-show-brasil.html
masala aunties clips http://advancedtechnicalpanels.co.uk/product_tip_redirect.asp?id=17&url=https://tubepatrol.xxx/kayataan-com.html
nude girl dance http://muztonic.com/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/pakistani-kiran-haq-sex.html
60fps asa akira http://buckaroocrew.com/bitrix/rk.php?goto=https://tubepatrol.xxx/gang-fucks-wife.html
sexy vedeo real http://genapp.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/jsblay.html
а°®а±Ѓа°ё а°Іа°їа°‚ а°¬а°їа°Ћа°« http://iairway.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/joven-espanola-porno.html
step duhghter xxx http://ihave.su/bitrix/redirect.php?goto=https://tubepatrol.xxx/tina-yuzuki-jav.html
jaapani bas sex http://domcentr.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/porno-na-pop-folk-pevica-adriana-bg.html
ww mom xx
Alyssaspads 2023/03/27(06:00)
xxx sax maobi http://fzjch.com/redirect/78?url=https://tubenza.com/bangla-hot-movie-londo-vondo.html
live porn videos http://sldiamonds.be/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/xxmtx.html
sexy open videos http://hollywoodspeaking.com/__media__/js/netsoltrademark.php?d=tubenza.com/teibolera-se-la-mama-a-un-cliente-en-publico.html
xxx virgin hindi http://idwa.ru/bitrix/redirect.php?goto=https://tubenza.com/azhotporn-com-gals-rio-ayami-and-runa-vs-50cm-cock.html
sexy booby indians http://greenworldpharma.com/__media__/js/netsoltrademark.php?d=tubenza.com/ld-crew-sex-sells-inflagranti-hd.html
xxx in china http://soratinex-buyonline.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/girl-home-alone-dancing.html
borwap xxx 2017 http://edufire37.ru/bitrix/redirect.php?goto=https://tubenza.com/scoks-amateur.html
heard school porn http://crr2-tula.ru/bitrix/redirect.php?goto=https://tubenza.com/momo-amazing.html
hard work xxx http://softbest.co.kr/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/%E4%BA%BA%E4%B8%8E%E7%8B%97%E6%80%A7%E4%BA%A4.html
sanilionsex xxxii com http://fightarthritispain.org/__media__/js/netsoltrademark.php?d=tubenza.com/ben-dover-world-cup-widows.html
xxx sek vidiyo http://climatecloud-solutions.com/__media__/js/netsoltrademark.php?d=tubenza.com/sara-jay-castle.html
free indianxxx videos http://randonneesdelagomera.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/granny-granny-granny.html
japanese selingkuh porn http://eventsatxcel.net/__media__/js/netsoltrademark.php?d=tubenza.com/arab-alicia-bibi-boobs.html
hot sister blacked.com http://fachwerk.de/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/drgy.html
sonylion sex v http://2725clark.com/__media__/js/netsoltrademark.php?d=tubenza.com/buttx-bik.html
elsa jean tushy.com http://moments.northernlightventurecapital.com/__media__/js/netsoltrademark.php?d=tubenza.com/carina-kirschner.html
xxxxसेक स वीडियो http://laneforest.net/get.php?goto=https://tubenza.com/boyfriend-watch-fuck-holiday.html
xxx secx videos http://velikie-luki.listogib.ru/bitrix/redirect.php?goto=https://tubenza.com/cum-squad-barbara-summer.html
hd xxx nagutu http://tolsma.nl/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/stoned-hooker.html
xex hot video http://medicinanaturista.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/tamilsex-outdoor.html
89 xxx mom
AllisonZem 2023/03/27(05:26)
download xvideos japan http://travsport.no/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/couple-africans.html
redwap squirt cresmpie http://foam-on-demand.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/handcuffed-brutal-gangbang-cry-anal-pain-scream-piss.html
xxxx in sex http://fundforhoosierexcellence.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/hentai-3d-shotacon-loli-gay-movies.html
bhabhi punishment videos http://sp1.kz/bitrix/rk.php?goto=https://pimpmovs.com/banlabluefilem.html
focking video hd http://hgi.nundinaeco.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/czech-prison-fuck.html
18 years sax http://railroadsim.net/t.aspx/subid/955049814/camid/1745159/?url=https://pimpmovs.com/jav-jav-sauna-sexy-milf-liseli-kiz-gizli-evde-sikis.html
slee xxx video http://commtrans.ru/bitrix/rk.php?goto=https://pimpmovs.com/jerk-off-instructions-nigger.html
indian stepmom fuck http://linevoshl.ru/bitrix/redirect.php?goto=https://pimpmovs.com/mom-sits-on-the-sons-cock-while-watching-a-game.html
sleeping porn xxx http://podgeist.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/eye-candy-pilot-victoria-justice-and-daniel-lissing-sex-scene.html
xxx vedios xnxxx http://staymetal.ru/bitrix/rk.php?goto=https://pimpmovs.com/lmaryy-barbie.html
sex videos manchu http://solarisclub.vip/bitrix/redirect.php?goto=https://pimpmovs.com/indian-jaya-bhabi-full-xvideo-marathi.html
oldman milk sex http://above30feet.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/wife-dare-strip-outdoors.html
सीसे बफ वोडो http://gallerialamongolfiera.it/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/xem-phim-co-giao-dai-han-ca-tap.html
kashmire porn star http://tennis.co.kr/bots/chat?url=https://pimpmovs.com/desi-teeny-bhabi-part-1.html
xxx saaksi bidiyo http://galeriedebeaute.gr/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/puffy-pale.html
bbw dig sex http://dope247.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/cuckold-gangbang-husband-eats-multible-creampies-two-black.html
porn ap4 download http://perevodiki.ru/modules/links/redirect.php?url=https://pimpmovs.com/waptrick-mia-khalifa-xxx-video-watch.html
sex big duk http://sell.ps/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/hd-pov-anal-teen.html
brazzers hd dwenlo http://vinizos.com/wp-content/themes/prostore/go.php?https://pimpmovs.com/anal-sins.html
xxx vdu mp4 http://metalroad.bizbi.ru/bitrix/rk.php?goto=https://pimpmovs.com/tube-porn-bock.html
airi suzumura leaked
AnitaWhind 2023/03/27(05:10)
natasha kamboz xxx http://myduocal.com/new/link_click.php?link=14&redirect=https://tubenza.com/vaginna.html
3d hentai taboo http://malereibetrieb-huefner.de/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubenza.com/3d-shemale-cum-inside-teens.html
hd sixxi bf http://merletto.biz/bitrix/redirect.php?goto=https://tubenza.com/pplayboy.html
happy gril xxx http://insta-check.co.uk/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/mi-mujer-vestida-de-rojo-puta-se-folla-a-tres-chicos-y-se-corre-como-una-zorra.html
etorika x com http://foormusique.com/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/buzty.html
joys porn indian http://manilabulliten.com/__media__/js/netsoltrademark.php?d=tubenza.com/mom-forced-son-to-strip-nude.html
xxx of draw http://eco-globus.ru/bitrix/redirect.php?goto=https://tubenza.com/teen-sex.html
veri young nudism http://gimn-14.odinedu.ru/bitrix/rk.php?goto=https://tubenza.com/japanese-video-472-woman-ass-hairy-on-all-fours.html
जेम स xxx http://matnaa.ir/site/wp-content/themes/prostore/go.php?https://tubenza.com/gape-farting-anal.html
red xnxxx video http://jupitercybernetics.com/__media__/js/netsoltrademark.php?d=tubenza.com/homemade-sm-club-cock-torture.html
ladko ka bp http://lionelastomers.us/__media__/js/netsoltrademark.php?d=tubenza.com/bisexual-massage.html
mesri girl sex http://cmoe.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/turkish-bowjob-amateur.html
sex boy sister http://naslediechr.ru/bitrix/redirect.php?goto=https://tubenza.com/fat-hdin-pd.html
porn gozde kaya http://10333.ru/bitrix/redirect.php?goto=https://tubenza.com/lagi-rock.html
xxx doli video http://woox.cz/bitrix/rk.php?goto=https://tubenza.com/mallorca-party.html
xxx swx video http://newzzz.com/wp-content/plugins/topcsstools/redir.php?u=https://tubenza.com/yris-cu-prietena-pe-videochat.html
xxx miya khalifa http://dreamroyal.ru/bitrix/rk.php?goto=https://tubenza.com/cam-couple.html
chki xxx com http://xn--4--8kctk0bgv.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/serbian-singer-rada-manojlovic-porn-tape.html
sexe v bf http://ggzen.or.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/actor-hansika-nude-video.html
xxx piron video http://zhichu.ru/bitrix/redirect.php?goto=https://tubenza.com/richard-mann-brutal.html
fat aunty sex
Alejandrolar 2023/03/27(04:59)
raghu sex video.com https://tubepatrol.net/to-504352780-busty-police-babe-maggie-green-and-joslyn-are-having-hot-interracial-threesome.html
lusi li porn https://tubepatrol.net/to-655877326-daisy-marie-dildofucks-her-girlfriend.html
kompoz xxx china https://tubepatrol.net/to-423650143-busty-milf-giving-head.html
blue dart xxx https://tubepatrol.net/to-236378433-astonishing-korean-babe-sharon-lee-desires-to-be-fucked-from-behind.html
neha malik xvideo https://tubepatrol.net/to-140174224-insatiable-russian-slut-zoie-j-gets-drilled-deep-in-her-asshole.html
silpa shetty redwap.in https://tubepatrol.net/to-266464928-darcie-dolce-getting-massaged-by-ayumi-anime.html
काली काली बादली.xxx https://tubepatrol.net/to-575412518-hot-mexican-carla-pleases-horny-and-naughty-teen-riding-and-sucking.html
indian hdxxx com https://tubepatrol.net/to-154922332-taboo-son-seduces-mom-to-have-sex-japan-hotmozacom.html
xxx anl black https://tubepatrol.net/on-top.html
chayna xxx video.com https://tubepatrol.net/to-3925108352-spyfam-step-brother-blackmails-webcam-step-sister.html
xxx vodeps hd https://tubepatrol.net/to-136225151-swinger-couple-share-their-experience-in-this-xxx-reality-show.html
porn sex prana https://tubepatrol.net/to-291441857-big-titty-milf-jamie-valentine-grabs-teen-vanessa-sparks-to-fuck-her-and-her-bf.html
repe sex video https://tubepatrol.net/to-574614072-sneaky-mom.html
xxx bideos bf https://tubepatrol.net/to-845752793-slim-vietnamese-babe-and-her-boyfriend-have-hardcore-fuck-session.html
xxx saxiy vido https://tubepatrol.net/to-022417551-atm-baby-atm.html
xxx samund video https://tubepatrol.net/to-366210276-samantha-ryan-danny-wylde-in-my-wife-shot-friend.html
xxx sex pulam https://tubepatrol.net/to-209364873-extremely-horny-bitches-sinnamon-love-kelly-divine-austin-taylor-and-sunny-day-please-each-other-in-a-feisty-lesbian-orgy.html
xnxx hd hubs https://tubepatrol.net/to-8319127124-shoplyfter-hot-teen-recorded-fucking-officer.html
xxx videso dh https://tubepatrol.net/to-438954797-tight-young-teen-gets-cum-face-pussy-sex-old-man.html
www.x xx vedio.com https://tubepatrol.net/to-260962706-riley-reid-fucks-the-real-estate-agent.html
duking sex videos
AliseStalm 2023/03/27(04:53)
sexi hard video http://trofeaonline.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/20-anal-gils-tube-free.html
bestevil hard fuck http://kinder.nsk.vc/bitrix/rk.php?goto=https://erodrunks.net/perfect-teens-raped-and-forcedl-teen-girls-firset-time.html
महाराष ट रxxx http://cloud-desktop.net/bitrix/rk.php?goto=https://erodrunks.net/big-ass-iran-pawg.html
nw xxx veado http://amurinvest.ru/bitrix/rk.php?goto=https://erodrunks.net/or-belgium.html
nayi sexy video http://urbangraphics.gr/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.net/phoner.html
www girichanh com http://delanoholdingsltd.com/__media__/js/netsoltrademark.php?d=erodrunks.net/jennifer-lee-asian4u.html
hard sex massag http://gelendzhik.marya.ru/bitrix/redirect.php?goto=https://erodrunks.net/unerwartet-deutsch-porno.html
jenny glam wtfpass http://omferas.com/forward.php?id=1095&target=https://erodrunks.net/smpdigudang-igo69.html
xxxnx seal band http://annrus.ru/bitrix/rk.php?goto=https://erodrunks.net/shemale-wow.html
noisy pussy xxx http://nicservers.com/e-trak/asp/forward.asp?id=354&FPath=https://erodrunks.net/blouse-nylon-et-combinette-nylon-pt1.html
china bf girls http://levelloyaltyrewards.com/event/page/count_download_time.php?url=https://erodrunks.net/turk-%C3%BCnlu-pornosu.html
डॉगी की चुदाई http://offroadinc.com/__media__/js/netsoltrademark.php?d=erodrunks.net/fate-mom.html
malkin faking drivar http://freekiloporn.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/tube-porn-jaden-fratmen-gay.html
old bleu film http://brightpharmaceuticals.com/__media__/js/netsoltrademark.php?d=erodrunks.net/familie-porn-german.html
hot bokep orgasme http://evro.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://erodrunks.net/pracis-tudung.html
sybil sex videos http://vip-guitar.de/Home/SetCulture?culture=tr-TR&ReturnUrl=https://erodrunks.net/arabic-waith-montok-sex.html
japani girl hot http://cafekunzut.ru/bitrix/redirect.php?goto=https://erodrunks.net/roberto-malone-small.html
sisteporn indian 16 http://www.epiq-systems.eu/__media__/js/netsoltrademark.php?d=erodrunks.net/lesbians-seduction-in-changing-room-by-lesbian-shop-assistant.html
hf hot movies http://dev.expat.ru/bitrix/redirect.php?goto=https://erodrunks.net/son-takes-mom-dogging.html
www.xxx kidneped download http://fixi.com/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/best-of-strap-attack.html
bbw wap hd
BarbaraDwese 2023/03/27(04:13)
diae xxx video https://sexotube2.info/play-070838469-teen-with-hitachi-magic-wand.html
nud xxx massage https://sexotube2.info/play-377173966-horny-teens-lika-star-sofi-smile-share-a-cock.html
layan sex viteos https://sexotube2.info/play-07476829-classroom-quickie.html
ayyan ali xxx https://sexotube2.info/play-804919639-amy-wild-in-amy-wild-shows-off-her-juicy-ass-and.html
dhani denis sex https://sexotube2.info/play-649710162-a-clockwork-whore-part-one.html
sex online vidio https://sexotube2.info/play-270736794-stunning-centerfold-webcam-model-blowjob.html
xx sex vedio https://sexotube2.info/play-742469113-divercion-anal-de-rubia-latina.html
yml porn bangla https://sexotube2.info/play-332714058-anal-buffet-11-jynx-maze-proxy-paige-ashley-fires-misha-cross-jessie-volt-jodi-taylor-dee-siren-naughty-alysha-jenna-ashley-erik-everhard-ramon-nomar-karlo-karrera-christian-clay-sean-michaels-mick-blue.html
kiners sex videos https://sexotube2.info/play-9208101167-exotic-xxx-movie-bukkake-exotic-its-amazing.html
बियफ पिचर xxxx https://sexotube2.info/missionary.html
Ш§ШєШЄШµШ§ШЁ Щ†ЩЉЩѓЩ€Щ„ЩЉШЄ ШґЩЉШ§ https://sexotube2.info/play-318365459-claire-dames-gets-her-anal-hole-fucked-with-beaded-toy.html
open breast pressing https://sexotube2.info/play-03761473-ariana-loves-a-good-cumshot.html
www sox viedo https://sexotube2.info/play-740349306-huge-black-cock-is-all-this-horny-asian-bitch-wants.html
sane lyone xnxxxx https://sexotube2.info/diaper.html
xxxx japanese selingkuh https://sexotube2.info/play-748862263-anal-euro-tramp-compilation-trailer-mashup.html
xxx six cpm https://sexotube2.info/play-016441350-gonzo-babe-pussypounded-before-facial.html
porno sixxxxx ginikolog https://sexotube2.info/play-955124043-fun-movies-horny-german-mature.html
sex xx usa https://sexotube2.info/play-032656667-czech-babe-ally-style-pegging-her-mans-ass.html
xxx videos new2019 https://sexotube2.info/play-444924975-horny-jessica-moore-gets-deep-anal-fucked.html
tiffany rousso beeg https://sexotube2.info/play-164442127-august-ames-and-ryan-ryans-licking-some-cunt.html
american wife sex
AngelscuMs 2023/03/27(04:09)
open 3x sexx http://960minutes.com/__media__/js/netsoltrademark.php?d=erodrunks.net/interracial-bigcock-fucking.html
bokep nenek cantik http://dainty.com.mo/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/jav-kalin-yarrakli-olgun-aktif.html
videosxxx audio 8d http://nitawellness.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/painal-gf.html
brazzar com sex2018 http://planetdsg.com/engine/go.php?url=https://erodrunks.net/sowet.html
hina khan xnxx http://images.google.vg/url?q=https://erodrunks.net/mast-on-public.html
sexxy video porn http://nycodem.net/site/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/bbc-into.html
anri okita mp4 http://cartoncontact.com/site/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/military.html
hote xxx videos http://ryabinki.ru/bitrix/redirect.php?goto=https://erodrunks.net/ask-son-to-fuck-her.html
sexy vidio hindi http://brettlitt.com/bitrix/redirect.php?goto=https://erodrunks.net/turbanli-yerde-tecavuz-turkish-hijab.html
xxx videos 2001 http://gewi-ehst.de/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/thai-ladyboy-boy-girl.html
adivasi xxxx video http://visitkolobrzeg.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/pati-tamang.html
बीएफ मूवी लोकल http://partycustom.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/alexis-texas-keisha.html
blue sex movie. http://sievatools.de/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/aja-fyne2.html
ded carush xxx.com http://tastyoyster.com/__media__/js/netsoltrademark.php?d=erodrunks.net/anal-sexpic.html
wonderla fucking videos http://wisecompany.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/%E9%87%91%E7%8F%8D%E5%A6%AE.html
xxx torchar kandal http://kidsgolf2.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bocaina.html
bade masti com http://bryansk.vse-generatori.ru/bitrix/rk.php?goto=https://erodrunks.net/yam-yam-russian-casting-first-anal.html
xxxxxx vid com http://actions-pour-lespoir.org/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.net/dand-na-van-ane-portilha-com-treis.html
sex hardcore johnny http://levelloyaltyrewards.com/engine/track.php?url=https://erodrunks.net/sins-of-incest.html
diwali fucked video http://zwirnguin.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/nude-uk.html
jayshree peeing xxx
Baileyped 2023/03/27(03:45)
x vidio khalifa https://pimpmpegs.net/vid-107211548-perrys-dps-07-misha-cross-henessy-angel-wicky-vanda-lust-david-perry-mike-angelo-thomas-stone-choky-ice-sabby.html
xxx vleu hd https://pimpmpegs.net/vid-0321113052-bdsm-squirting-orgasm-and-couple-dominates-sissy-first-time-poor-tiny.html
hdxxx bangladesh com https://pimpmpegs.net/vid-2740186053-jayden-jaymes-masturbates.html
big broo xnxx https://pimpmpegs.net/vid-570743131-sexy-babe-sophia-lucille-getting-her-pussy-rammed-in-doggy-style.html
blaked xxxn barezza https://pimpmpegs.net/vid-600213864-if-you-dont-do-what-i-say-you-can-leave.html
pron videos deshe https://pimpmpegs.net/vid-959221552-milf-lezdom-whips-busty-brunette.html
aunty jabarjasti xxx https://pimpmpegs.net/vid-95604685-double-blowjob-for-an-it-guy.html
romans movie xxx https://pimpmpegs.net/vid-238422838-stepsis-says-you-better-not-cum-in-my-sticky-panties-s7-e7.html
sex arbab and https://pimpmpegs.net/vid-59438549-unshaved-grandmother-toyed-by-wellendowed-mama-lesbian.html
brazil pon video https://pimpmpegs.net/vid-957944684-strong-stud-jay-huntington-seduced-muscled-ebony-and-bangs-her-pussy.html
bf के xxxxx https://pimpmpegs.net/vid-374533417-group-of-couples-swap-partners-and-orgy.html
mom bule sex https://pimpmpegs.net/vid-844767837-cuckold-sits-while-bbc-pumps-wife-allen-benz-full-of-cum-after-a-sweet-anal.html
sexy beeg videos https://pimpmpegs.net/vid-654062768-deepthroat-blowjob-and-doggyfuck-of-niki-wylde-on-pov-video.html
sabrina lynn nude https://pimpmpegs.net/vid-168369490-outrageously-hot-crissy-cums-shows-off-her-gorgeous-curves.html
redwap raty me https://pimpmpegs.net/vid-098520218-busty-indian-girl-rubs-fingering-pussy.html
fucing girl video https://pimpmpegs.net/vid-933736640-busty-housewife-liza-toying-live-at-home.html
hindi girls 18yearsax https://pimpmpegs.net/vid-956254037-2017-amateur-sex-compilation-part-1.html
afganistan sex video https://pimpmpegs.net/vid-2864147045-only-for-bbc-14-adriana-chechik-l-ultimate-bbc-slut-extended-pmv.html
lara porn download https://pimpmpegs.net/vid-806254924-vixen-gives-head-and-rides-weenie-at-an-interview.html
xxxsax in amritasr https://pimpmpegs.net/vid-1525171393-gcom-0136-aya-kisaki-pink-ballet.html
taski 69 xxx
AntonioZew 2023/03/27(03:06)
kalpana porn hd http://nfpadvisor.biz/__media__/js/netsoltrademark.php?d=tubesla.com
xxx axan hd http://thebigact.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
sauni liewun sex http://micro-net.de/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
drawing xxx porn http://tvoyaapteka.ru/bitrix/redirect.php?goto=https://tubesla.com
sexi mobile movies http://bepupost.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxxhd bf के http://balanceroom.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
sakala sex vifeos http://wulffinkulma.fi/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
janet mosan xxx http://agaevsk.ru/wp/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
xxx hordest hd http://cyan.design/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubesla.com
bf song xx http://film911.net/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
www sixye v http://mundoteam.es/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tubesla.com
face riding pov http://stylemotif.com/__media__/js/netsoltrademark.php?d=tubesla.com
video cewek ngentot http://www.mojorecords.com/__media__/js/netsoltrademark.php?d=tubesla.com
sexvideos of 2000 http://lpp-saintaugustin.fr/site/wp-content/themes/prostore/go.php?https://tubesla.com
xxxxx sane laone http://fixocracy.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://tubesla.com
xhubs video mom http://wtipm.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubesla.com
www xxx vp http://newsound.co/wp/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
online sex play https://images.google.co.in/url?q=https://tubesla.com
chudai hangman video http://hobbyzona.ru/bitrix/rk.php?goto=https://tubesla.com
porn videos rusiya http://vipshvey.ru/bitrix/redirect.php?goto=https://tubesla.com
piet retief porn
AidanTef 2023/03/27(02:58)
bf xxxx bachi https://pimpmovs.net/videos-943632015-horny-webcam-babe-get-strip-and-masturbate-on-cam.html
sultan full sex https://pimpmovs.net/videos-624818319-busty-redhead-monique-alexander-masturbates.html
granny pvc porn https://pimpmovs.net/nudist.html
bluxxy haze porn https://pimpmovs.net/videos-225236339-sexy-kendall-kayden-gets-her-tight-pussy-streched-wide-open.html
boom sex vedio https://pimpmovs.net/videos-014944473-titillating-oriental-immodest-cleft-fingering.html
420 web sex https://pimpmovs.net/videos-229036417-horny-girlfriend-relaxes-on-bed-thinking-sex.html
bangladesi mom porn https://pimpmovs.net/videos-903622281-cute-teen-handcuffed-and-gets-ass-fucked.html
kateelife dildo orgasm https://pimpmovs.net/videos-223862528-three-shemales-are-fucking-bisexual-dude-stretching-his-asshole.html
hot sister focking https://pimpmovs.net/videos-096318826-francheska-in-threesome-video-of-a-hottie-enjoying-very-hard-sex.html
annabelle wallis sexhd https://pimpmovs.net/videos-640420897-red-toy-in-tight-teen-pussy-on-webcam.html
xxx srinagar video https://pimpmovs.net/videos-772590995-excellent-adult-movie-solo-female-wild-just-for-you.html
bp sexul video https://pimpmovs.net/videos-450440676-creampie-fuck-9-months-pregnant-babe.html
zoya sahara sex https://pimpmovs.net/videos-082760903-ferris-brutally-exploits-all-holes-of-cute-and-sexy-teen-sarah.html
madu sex vides https://pimpmovs.net/videos-4200821-18-year-old-with-fat-toys-model-is-over-the-age-of-18.html
video scendal 3gpking https://pimpmovs.net/videos-271426870-pretty-babe-acquires-her-body-dripped-with-waxes.html
बीएफ चोदने की https://pimpmovs.net/videos-764850140-huge-titted-bimbo-housewife-gets-slain-by-a-massive-black-dong.html
www.nxgx.com video downloads https://pimpmovs.net/videos-298258238-raunchy-plumper-sara-star-rubs-her-pussy-and-then-fucks-two-guys.html
ragwap com hd https://pimpmovs.net/videos-470820263-joi-milf-mindy-aka-yummy-mama-fucks-herself-while-giving-detailed-directions-on-how-to-stroke-your-cock-beautiful-close-ups-of-sexy-meaty-big-pussy-lips-filthy-talker-famous-for-being-a-hotwife-slut.html
pushto naked dane https://pimpmovs.net/videos-116254634-adria-rae-gets-nine-shots-of-hot-cum.html
bokep barat xxx https://pimpmovs.net/videos-100230753-chubby-naomi-in-amateur-masturbation-vid.html
hdxx xx x
AngelinaNepay 2023/03/27(00:25)
poren.xxxx indina video http://outsidetheboxltd.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/raylene-zoey-halloway-sisters-shaft.html
airan sxs vido http://bison-magazine.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/amateur-first-gangbang.html
seksi dehsti xxx http://lawpia.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmovs.com/sxxxcc.html
3d horse xxx http://johnvarvatoswomens.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sarah-young-shave.html
brazzers nuaghty america http://inspiremix.com/site/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/mother-and-her-son.html
फेयरवेल में चुदाई http://megaanswers.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.com/ai-sora-in-blue-film-japanese-3gp.html
aunty porn malayalam http://rennts.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.com/huboydy-school.html
xnxxx bf video http://steveharveyradioshow.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/analo-cams.html
fuked x xx http://fortitudesys.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/white-woman-give-black-man-rimjobrimjob.html
sex download free http://analathivu.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/pet-watches.html
fingered ugandan girls http://beautiful-face-forever.ru/bitrix/redirect.php?goto=https://pimpmovs.com/young-curvy-wife.html
xxxcatoon pron videos http://doylesoft.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/hairy-teen-trib.html
sexsi video 1h http://repairtrade.ru/bitrix/rk.php?goto=https://pimpmovs.com/3d-hippy-hills-28.html
tanya tate swxy http://savageblackmask.com/link.php?url=https://pimpmovs.com/komediya-nachalo.html
http//pakistan xxxxxxx com http://ggzen.or.kr/engine/go.php?url=https://pimpmovs.com/suzie-mat-jaya.html
xxx chaina movie http://ekonom-an.ru/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/small-penis-gay-sex.html
hindi xnxxxvideo hd http://sbnails.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/slave-nigget.html
bad ass fuckwr http://matma4u.pl/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/mumbai-marathi-aunty-sex-mms-clip-with-audio-iran.html
brazzers romantic porn http://maacsports.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pimpmovs.com/first-time-girls-painful-anal.html
sex edisi ulfa http://noahdacosta.com/site/wp-content/themes/planer/go.php?https://pimpmovs.com/hotkinkyjo-sexy-maid-shoot-pingpong-balls-from-ass.html
hd maza movie.com
Belindaovace 2023/03/27(00:22)
fucking games movie https://tubepatrol.net/to-860347708-horny-milf-finger-fucks-til-white-cream-w-wetvibe-sex-toy.html
african step xxx https://tubepatrol.net/to-13835591-xxx-massage-video-featuring-teen-who-gets-nailed.html
red hot wap.in https://tubepatrol.net/to-308031069-pov-blowjob-begging-first-time-first-time-outdoor-sex.html
video sex ketahuan https://tubepatrol.net/to-463182908-red-mom-teached-son-right-anal-sex.html
xxx videohd sytdf https://tubepatrol.net/to-727474169-saucy-shemale-slut-rabeche-gets-a-proper-rimjob-before-getting-screwed-hard-in-her-asshole.html
xxx 16 gal https://tubepatrol.net/to-200928785-faye-anal-bondage-sex.html
suit video dwonload https://tubepatrol.net/to-369818853-girls-out-west-hairy-n-shaved-lesbians-at-the-station.html
xnxxx in hind https://tubepatrol.net/masturbation-solo.html
taxi sex female https://tubepatrol.net/breath-play.html
turkish family seks https://tubepatrol.net/to-445056437-cutie-gets-her-twat-gratified-while-inside-a-cage.html
1080p pron videos https://tubepatrol.net/to-384526416-stretching-this-latin-pussy.html
zooo xxxx devushka https://tubepatrol.net/to-091924450-hotgold-live-public-sex-at-erotic-porto.html
fat horny womeГ± https://tubepatrol.net/florida.html
xxx vidho mp3 https://tubepatrol.net/to-603323852-dominatrix-uses-slave%E2%80%99s-finger-to-satisfy-her-desire.html
secxy hard video https://tubepatrol.net/to-339161055-teen-tie-up-to-trees-xxx-cory-chase-in-revenge-on-your-father.html
xnxx patani sexy https://tubepatrol.net/to-954258694-cassidy-banks-gets-her-magnificent-natural-tits-played-with-and-fucked.html
202 xxx school https://tubepatrol.net/to-8757189188-sharing-my-step-sisters-friend.html
masseges mp4 sex https://tubepatrol.net/to-0785175083-horny-latina-rides-on-a-thick-dick-after-a-footjob.html
sex xnxx bww https://tubepatrol.net/to-21791242-big-titted-mexican-alexa-nicole.html
zoo trio anal https://tubepatrol.net/to-137761833-brunette-sexy-girl-relaxing-in-solarium.html
berzzers.xx.videio husband sleeping
AlexTrape 2023/03/27(00:18)
desi hotel sex https://tubepatrol.porn/mov-085541529-hot-amina-allure-tease-stepbro.html
xxx rep poran https://tubepatrol.porn/mov-028655675-nudist-beach-voyeur-cannot-get-enough-of-a-sexy-nudist.html
sleeping girls badwap.com https://tubepatrol.porn/mov-975054380-cutie-teen-babe-natalie-monroe-creampied.html
new xx hd https://tubepatrol.porn/mov-390865901-virgin-explores-jock-cum.html
xxx prom school https://tubepatrol.porn/mov-396838497-alexis-fawx-and-brooklyn-chase-fuck-tommy-gunn-in-the-classroom.html
brazzer fuck mom https://tubepatrol.porn/mov-842662759-cock-brushing.html
antey aprtment xxx https://tubepatrol.porn/mov-5306144254-emily-willis-anal-toying-and-deep-dicking-pov-experience.html
ఓపిక సెక స https://tubepatrol.porn/mov-032745810-brutally-fisting-skinny-teen-sluts-wrecked-pussy.html
sexxxxx video japan https://tubepatrol.porn/mov-965181578-bbc-oral-creampie-compilation.html
muslim leaked mms https://tubepatrol.porn/mov-961742667-horny-african-sucks-dick-and-gets-fucked-in-an-interracial-video.html
fat lady sex https://tubepatrol.porn/mov-4363155536-abella-danger-luna-star-adriana-chechik-set-soaked-with-squirts.html
ktrena xxx 3gp https://tubepatrol.porn/mov-846062829-sexy-brunette-teen-fingering-under-the-pants-on-webcam.html
porn bf movie https://tubepatrol.porn/mov-2430168263-valentines-day-photoshoot.html
video xxxbideo bhojpuri https://tubepatrol.porn/mov-5208115289-august-ames-and-riley-nixon-licking-pussy.html
poran tub tv https://tubepatrol.porn/mov-315478522-hot-summer-vacation-with-horny-chicks-dani-jensen-faye-reagan.html
mom sun sax https://tubepatrol.porn/mov-975536772-kascha-big-boobs-asian-pussy-licked-and-fucked.html
mevati xxx video https://tubepatrol.porn/mov-994948068-milf-has-a-side-fuck-b4-getting-hitched-starring-brandi-love.html
video xxx ghoda https://tubepatrol.porn/dildo.html
xxxx bideo night https://tubepatrol.porn/ballbusting.html
japanese pron cdo https://tubepatrol.porn/mov-621137289-darling-gets-her-pussy-stretched-by-a-thick-jock.html
saxy video player
BeatriceScump 2023/03/26(23:52)
fuking by force https://stripvidz.info/vd-516453741-big-tits-blonde-czech-babe-cum-facialed.html
london andrews fucking https://stripvidz.info/vd-024014484-german-bbw-amateur-does-some-xmas-fisting.html
bf जबरदस ती https://stripvidz.info/vd-367665855-teen-tie-up-to-trees-xxx-cory-chase-in-revenge-on-your-father.html
new xxx downlod https://stripvidz.info/vd-9708177126-vintage-catfight.html
xxx com sanilon https://stripvidz.info/vd-155240641-perfect-big-ass-penetrated-hard.html
bhai behan sexy https://stripvidz.info/vd-5178117174-skyla-novea-ryan-mclane-in-the-cum-spattered-bride-rkprime.html
pas jebe gazdaricu https://stripvidz.info/first-time-anal.html
pornterx bbw video. https://stripvidz.info/vd-18200562-teen-escort-enjoys-my-big-dick.html
desi chudaei vidieo https://stripvidz.info/vd-650178572-darryl-hanah-gets-her-asshole-licked.html
dojg anmol xxx https://stripvidz.info/vd-364552451-horny-maya-bijou-seeking-big-cocks.html
indian punjabi gand.com https://stripvidz.info/vd-6855127391-game-of-thrones-a-xxx-parody-part-4-the-final-battle-for-the-iron-throne-dayeneris-and-john-snow.html
lily ferrari shemale https://stripvidz.info/vd-287450551-natural-monster-tits-milf-fucks-young-guy.html
mayuka akimoto/jav hihi https://stripvidz.info/vd-005949524-she-needs-a-rub-n-fuck-bad.html
hasegawa ryoko porn https://stripvidz.info/vd-6722114158-young-swedish-girl.html
nri fucking patna https://stripvidz.info/vd-425367921-flat-chested-teen-has-passionate-fuck-session-with-her-boyfriend.html
lingerie massage video https://stripvidz.info/vd-772613616-kinky-pornstar-latex-lucy-pleasures-two-studs.html
indian beabs com https://stripvidz.info/vd-6816141-virgin-like-pussy.html
korean seducing porn https://stripvidz.info/vd-549335838-crazy-spanish-watched-blondie-banging-in-public.html
doggy sex videos https://stripvidz.info/czech.html
student outdoor fucking https://stripvidz.info/vd-995143623-horny-teen-toying-creamy-pussy.html
tourchar sleeping xxx
AntonioZew 2023/03/26(22:35)
aditya college sex http://fb-redirect.ga/__media__/js/netsoltrademark.php?d=tubesla.com
snil xxx hd http://ptclub.pl/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
xxx sexvidoes hdd http://evavavoom.com/engine/redirect.php?url=https://tubesla.com
www.xx3 bengali com http://expocms.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxnx video download http://www.mirdiodov.ru/bitrix/redirect.php?goto=https://tubesla.com
hinde blue filam http://guldu.uz/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
hd xxx vidool http://ladyuro.com/blog/wp-content/themes/planer/go.php?https://tubesla.com
xxx vides new http://xn----7sbbr4aa2bbjh.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
punjabi fudi video http://ceecon.org/__media__/js/netsoltrademark.php?d=tubesla.com
xxx xxxv 2019 http://salepsp.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubesla.com
xxxx indin vidso http://floridacommerce.org/__media__/js/netsoltrademark.php?d=tubesla.com
empire of x.com http://zimrigroup.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx सेकसी विळयो http://sianie54.ru/bitrix/redirect.php?goto=https://tubesla.com
i mobile prondig http://www.positivcity.ru/bitrix/redirect.php?goto=https://tubesla.com
balod sexy video http://1camera.com/bitrix/rk.php?goto=https://tubesla.com
molly jane sex http://stavsoien.no/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
50plus naughty porn http://camelia-orto.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx video jasim http://geracl.ru/bitrix/rk.php?goto=https://tubesla.com
massagerooms/kiya kahalifa com http://avtozapchastiru.ru/bitrix/redirect.php?goto=https://tubesla.com
www.christian marriage xxx.com http://auto-product.kz/bitrix/rk.php?goto=https://tubesla.com
habsi sex download
AlexisEnatt 2023/03/26(21:00)
xxx video sisbro https://vegasmpegs.mobi/too-813114978-lisa-tiffian-takes-a-white-cock-up-her-ass.html
jayden lee massage https://vegasmpegs.mobi/farting.html
sex vdioes muslim https://vegasmpegs.mobi/too-317627963-he-lifted-his-skirt-and-inserted-a-dick-in-mature-anal.html
nouty amerika com https://vegasmpegs.mobi/too-871969110-hungry-stud-gets-to-example-sweethearts-fuck-hole.html
काजल अग रवालxx https://vegasmpegs.mobi/japanese-beauty-cheating-on-her-sick-husband-in-hospital-uncensored.html
miyakalifaa xnxx videos https://vegasmpegs.mobi/too-369668345-big-breasted-vivian-azure-riding-the-hard-cock-reverse-cowgirl.html
mona darling sex https://vegasmpegs.mobi/too-746469018-sexy-whipping-for-beautys-wazoo.html
nangi sexy america https://vegasmpegs.mobi/too-092237554-gorgeous-nasty-teen-fucks-pussy-with-sex-toy.html
osam mom porn https://vegasmpegs.mobi/too-144430848-vintage-original-porn-from-1970.html
uc browserhindi xxx https://vegasmpegs.mobi/too-480449841-alana-rains-hd-xxx-sex-movies.html
gangly sex video https://vegasmpegs.mobi/spank.html
666 sex video https://vegasmpegs.mobi/too-06157875-muscle-latina-becca-diamond-working-out-in-the-gym.html
हिबा नवाब xxx https://vegasmpegs.mobi/chaineez-xxx.html
chae xxx vidio https://vegasmpegs.mobi/too-009777096-talented-porn-performer-barbara-summer-shows-how-well-she-can-do-a-dp-action.html
rash masex video https://vegasmpegs.mobi/too-862429750-pure-xxx-films-horny-teen-fucks-the-boxing-instruc.html
japanese vergine video https://vegasmpegs.mobi/too-838950398-have-a-joy-this-and-very-exciting-fucking-session.html
brazers music teacher https://vegasmpegs.mobi/too-475025744-sex-appeal-hottie-plays-with-cock-of-one-male.html
ling xxx daw https://vegasmpegs.mobi/too-7164180285-rose-monroe-and-julianna-vega-show-off-their-big-asses-outdoors.html
blue blue chudachudi https://vegasmpegs.mobi/celleb-sex-scenes-mainstream-in-movies-dailymotion.html
big boobs wife https://vegasmpegs.mobi/too-407313018-busty-whore-nyomi-banxx-gets-huge-cock-up-her-twat.html
www xcnxx video
AllisonZem 2023/03/26(19:56)
xxx hd verity http://focusantibiotici.it/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/fat-balckwoman-fucking-white-man-creampie.html
xxx sex vidi0 http://asfartrip.com/blog/wp-content/themes/prostore/go.php?https://pimpmovs.com/bbw-lee-devine-dawn-desire-pantyhose.html
sonny leeon xx http://100posters100trends.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/jordi-stepmom.html
sexy vidio new http://operaflix.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/back-to-home-his-drunk.html
american girl xnx http://tlab.ir/wp/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/indio-granny.html
xxxc oo m http://ty036.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/18year-old-girls.html
odia vidio xnx http://51-grad.de/link.php?url=https://pimpmovs.com/mom-force-ripped-clothes.html
proxy 12345 xnxx http://1to1marketingcentral.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/hot-sex-hot-sex-evli-olgun-vintage.html
fabiola anita film http://agendabiobio.cl/cgi-lurker/jump.cgi?doc-url=https://pimpmovs.com/mom-ne-son-ke-coda-hindi-dubbed.html
www xxx vbieio http://musicosdemallorca.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/college-girls.html
chodi choda wala http://egrnmap.ru/bitrix/redirect.php?goto=https://pimpmovs.com/fucking-shy-girlfriend.html
sunileoni nude sex http://tenoshop.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/50-hausfrauen-aus-ganz-deutschland-teil-1.html
english sax viedo http://linnamae.flynnscomputers.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japan-natural-tits.html
natasha khan sex http://kemp3.ru/bitrix/redirect.php?goto=https://pimpmovs.com/pinay-diary.html
download video bzhotporn http://biltmorexvi.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/actrice-french-vintage-sophie-villers.html
सेकसी होरस विडियो http://cln.net/bitrix/redirect.php?goto=https://pimpmovs.com/lyzy.html
xxx video 2918 http://tkstroygrad.ru/bitrix/rk.php?goto=https://pimpmovs.com/nasser-w-al-labwa-shamma.html
xxx www.com hpporen http://happydiva.ru/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/mon-and-son-threesome.html
male hd sexvideo http://love.gorodarmavir.ru/bitrix/rk.php?goto=https://pimpmovs.com/look-your-wife.html
brazzer porn mobile http://perm.mirmagnitov.ru/bitrix/redirect.php?goto=https://pimpmovs.com/gina-czech.html
brazers water coming
BenjaminClurf 2023/03/26(19:54)
रामायण sxe xxx https://tubepatrol.porn/mov-940517142-house-of-wax-with-nasty-brunette-melissza.html
desi mms scandals.nat https://tubepatrol.porn/mov-2661106111-crazy-stalker-slut-cant-take-no-for-answer.html
hindi fim porntube https://tubepatrol.porn/mov-2890164273-bubble-butt-latina-sensually-oiled-up-and-teased.html
telugu xx video https://tubepatrol.porn/mov-8581160573-stacked-brunette-milf-in-lingerie-is-addicted-to-dark-meat-video.html
bengoli amuture hd https://tubepatrol.porn/mov-982017571-teensloveblackcocks-kylies-bithday-surprise.html
hani mcgnok xxx https://tubepatrol.porn/mov-612465388-sneaky-stepsiblings-sex.html
bhikhari sex vdo https://tubepatrol.porn/mov-593132967-my-chained-slave-susan-fed-with-cum.html
elsa jaen porn https://tubepatrol.porn/mov-299344844-pamela%09%09big-jugs-and38-snug-shitter.html
gay sex medan https://tubepatrol.porn/mov-672558843-jeny-smith-drives-a-moscow-bar-crazy-dancing-naked-to-the-music.html
bigass and blacked.com https://tubepatrol.porn/mov-1902110523-so-wet-for-you.html
ourei harada sex https://tubepatrol.porn/mov-522089963-slut-wife-handcuffs-and-fucks-delivery-guy-until-he-cums-inside-her.html
sexx vidwo hd https://tubepatrol.porn/mov-6754137290-skinny-blonde-girl-anal-fucked-on-boat.html
usa porn stars https://tubepatrol.porn/mov-780048532-lovely-teen-sluts-enjoy-a-wicked-college-anal-orgy.html
cielo ass hq https://tubepatrol.porn/mov-912376644-passionate-blonde-gets-interracial-sex-lesson-and-cum-on-tits.html
xxx sexy dawnlood https://tubepatrol.porn/mov-886717501-truth-or-dare.html
mom son sexowap https://tubepatrol.porn/mov-3223135220-mistress-bijou-t-and-kandi-behind-the-scenes-foot-worship.html
yoga xxx fitness https://tubepatrol.porn/mov-992740063-brutally-double-fisting-her-wrecked-teen-snatch.html
सिल पुदी फोडली https://tubepatrol.porn/mov-315086118-tory-lane-getting-her-hole-analuzed-hard.html
japanese black gangbang https://tubepatrol.porn/mov-338666037-bella-skye-having-sex-with-her-bf-and-a-horny-milf-in-the-gym.html
com hd xxx https://tubepatrol.porn/mov-82551359-self-fisting-and-fucking.html
xxx beutiful gril
AliseStalm 2023/03/26(19:21)
www xnxx proncom http://ffg-com.ru/bitrix/rk.php?goto=https://erodrunks.net/afghan-girl-rape.html
bangbross massage oil.com http://beachimpressions.com/engine/api/go.php?go=https://erodrunks.net/x-club-wrestling-episod.html
pppp xxx video http://jupitermaritime.com/__media__/js/netsoltrademark.php?d=erodrunks.net/watch-erotic-film-online-crush.html
sesy vedios desi http://jdsunnyisle.com/__media__/js/netsoltrademark.php?d=erodrunks.net/leticia-brazilian-facials-crying.html
mat saleh ngentot http://putisporta.ru/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.net/ngon1.html
nigro big cock http://rapidsearch.org/wp-content/themes/Grimag/go.php?https://erodrunks.net/maranhense-novinha-na-siririca-brasil.html
high hd xvideo.com http://279hongngu.com/site/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/esztike.html
सेकसि विडिओ किग http://lafortalesa.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.net/biggest-pussy-world-record.html
aarju xxx video http://consopharma.net/__media__/js/netsoltrademark.php?d=erodrunks.net/%E8%83%B6%E5%B8%A6%E7%BB%91%E5%9B%9B.html
fucking mp4 videoa http://ilahiidinle.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erodrunks.net/png-kainantu-porn.html
sex sunit lion http://asobio.ru/bitrix/redirect.php?goto=https://erodrunks.net/removing-bra-forcefully.html
www.nepale x video http://feedbet.ru/bitrix/redirect.php?goto=https://erodrunks.net/ffm.html
boyd sex boys http://dachauhod.ru/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/filipina-cebu-scandal-sex-vedio.html
xxx fuwa hd http://aquaspectr.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/mujer-busca-punto-g-a-su-marido.html
pon hubs sex http://mpaknezhad.ir/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/cocksdaddy.html
nidalee martinez nude http://fibrol.ru/bitrix/redirect.php?goto=https://erodrunks.net/kristina-romanova-sex-video.html
sexy herione tentacles http://readstudytravel.net/__media__/js/netsoltrademark.php?d=erodrunks.net/kuil-mulik-xxx-video-com.html
sad sex vide http://proreabilitacao.com.br/engine/redirect.php?url=https://erodrunks.net/pilladas-por-torbe-halanna-deportista-putalocura.html
lezzer xxx videos http://zamanbank.kz/bitrix/redirect.php?goto=https://erodrunks.net/as-panteras-a-brasileira-kethelin-deixando-o-fotografo-louco-de-teso7.html
xxx hd pudyy http://kofol.com/go.php?url=https://erodrunks.net/ace-rockwood-and-june.html
sexy bepi video
BeatriceScump 2023/03/26(18:57)
xxx vidto hd https://stripvidz.info/vd-888377505-sexy-blonde-nurse-sarah-vandella-is-hammered-by-her-patient.html
mesor sex vedeo https://stripvidz.info/vd-488310931-sexy-roxy-taggart-adores-huge-cock-riding.html
choda codi videos https://stripvidz.info/vd-4626187150-harlot-bends-over-to-get-plowed-hard-by-ex-lover.html
www.chitrali xxx com https://stripvidz.info/vd-530824594-fucked-my-hot-ukrainian-stepsister-in-the-ass.html
sex videos dwonload https://stripvidz.info/vd-851643959-amateur-broads-at-orgy-sex-party.html
china flexy teen https://stripvidz.info/vd-826667278-chubby-brunette-london-keyes-gets-her-wet-pussy-pounded-on-the-sofa.html
xxxx com vidio https://stripvidz.info/vd-633031626-teen-slut-gets-all-holes-filled.html
agetlove hd xxx https://stripvidz.info/vd-088838434-beautys-axe-wound-gives-hunk-much-enjoyment.html
red wab mother https://stripvidz.info/vd-994634946-teen-anal-emo-sex-videos-young-lezzies-in-pantyhose.html
sex diarie china https://stripvidz.info/vd-216626930-pure-xxx-films-banging-the-dirty-cop.html
xxx full h.d.mp4 https://stripvidz.info/vd-54543532-natural-titted-czech-girl-fucking-and-taking-facial-cumshot.html
fuke my sister https://stripvidz.info/vd-224443117-tramp-anissa-kate-knock-your-socks-off.html
bathroom vedio porn https://stripvidz.info/footjob.html
xnxx hd ticher https://stripvidz.info/vd-782560037-beautiful-babe-with-tattooed-body-fucks-her-holes.html
bull cams com https://stripvidz.info/vd-116912138-pussy-licking-procedures-with-two-beautiful-teens-evelyn-cage-and-lena-love.html
kimberly kane hdpornz https://stripvidz.info/vd-722383812-cute-teen-bounces-on-stepdad-s-cock-pornstar-handjob-cumshot-cum-shots.html
Дёalporn vldeo xxx https://stripvidz.info/vd-868116077-no-warning-08-chanel-preston-dani-jensen-dana-dearmond-leilani-leeane-ash-hollywood-karina-white-adrianna-nicole-lia-lor-lea-lexis.html
sanilvn sax vidyo https://stripvidz.info/vd-1126137114-femdom-nipple-play-teacher.html
shravan 3x video https://stripvidz.info/vd-241763191-clown-face-denisa-doll-gives-a-solid-blowjob-near-the-pool.html
xxx viboe hb https://stripvidz.info/reality.html
melayu gangbang porno
Alejandrolar 2023/03/26(18:24)
sleeping lady xxx https://tubepatrol.net/to-886246033-your-bf-doesnt-need-to-know-xxx.html
westindes sex hd.com https://tubepatrol.net/to-734977031-lustful-japanese-students-aimi-nakatani-gets-fucked-right-in-a-truck.html
hamam gay xxx https://tubepatrol.net/to-881367462-charming-krissy-lynn-bouncing-on-a-cock-and-getting-poked-from-behind.html
husband wife sex0vdo https://tubepatrol.net/to-783224482-young-guy-jerks-his-big-cock-off-before-excited-m.html
shrudhi hasan xxx https://tubepatrol.net/to-092320230-blonde-slut-with-a-baseball-bat.html
www.dowanload xxx move https://tubepatrol.net/japanese.html
sexy blue musalman https://tubepatrol.net/to-131926611-asian-teen-gets-a-good-massage.html
ashley fires redwap https://tubepatrol.net/to-061328566-stretching-skyes-pink-hungry-pussy-to-handle-her-craving.html
xxx hd विडियो https://tubepatrol.net/to-0876193153-asian-massage-babe-jerking-a-client-on-table.html
red wap pawn https://tubepatrol.net/to-1094145184-18-years-old-grabs-the-cock-in-the-gym.html
my pron wap.com https://tubepatrol.net/to-459040209-pokemon-fuck-you-must-see-this.html
public busty latina https://tubepatrol.net/to-432152793-big-breasted-vietnamese-milf-sits-on-fat-white-juicy-pecker.html
xxxx bf mnm https://tubepatrol.net/to-1235115013-sensual-fuck-for-jillian-janson.html
sexx inden video https://tubepatrol.net/to-1758144212-teen-sailor-luna-fucks-and-sucks-seth-gamble.html
nadhi xxx video https://tubepatrol.net/to-917054674-sampling-men-schlong-makes-gal-yearns-for-fucking.html
aletta.ocean hot video https://tubepatrol.net/to-892113572-yuma-oils-up-her-big-natural-tits.html
sixe video opn https://tubepatrol.net/to-8532163178-ffm-with-a-stepdad-stepdaughter-and-a-secretary.html
indian desi sexx https://tubepatrol.net/to-611317160-cherry-kiss-wraps-her-moist-lips-round-this-hard-prick.html
hd sex bigkok https://tubepatrol.net/to-7951168368-shoplyfter-hot-blonde-teen-and-step-mom-get-fucked-by-security.html
sexy video bfxxx https://tubepatrol.net/to-648145038-busty-stepmom-and-teen-babe-threesome-in-the-bedroom.html
rie tachikawa porn
Annacig 2023/03/26(17:20)
sex13ag hd video http://105lab.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/hard-mechanics-3-gay.html
hd siska porn http://ecole-online.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.xxx/plahan.html
mandakini sex movie http://clanwolf.net/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/gangbang-mit-uschi-haller-piss.html
momsex black english http://lowenthal-inc.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mommytabooporn.html
japanese sex xnxx http://arrietty-lefilm.com/bitrix/rk.php?goto=https://tubepatrol.xxx/anal-string-pov.html
xxx shruti video http://buxwin.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://tubepatrol.xxx/xnxx-torkia.html
helen deytrois fucking http://rockactivist.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/bgrade-sa.html
famali xxx vi http://tkd-nms.de/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/bokep-pijat-indo-porn-1.html
motichoor sexy video http://bbqvibes.com/bitrix/rk.php?goto=https://tubepatrol.xxx/spy-supermarket.html
25inch xxx com http://stilyag.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/le-bobby.html
fuking old mom http://wepirates.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxx-bavana-xxx.html
bhoot xxx hot http://bigdollar.co/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/cartoon-monkey-sucks-mans-dick.html
xxx muslim bdio http://webshare.cz/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/ebony-ocean-porn.html
w.com सेक स http://eclipsefm.com.ar/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/turk%C3%A7e-altyaz%C4%B1l%C4%B1-uvey-anne.html
www xxx xvideo http://xn--80aegxtbom.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.xxx/russian-deunksexorgy.html
xxx xixe 2013 http://amyagkov.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/heels-granny.html
sex videos open http://site-hit.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/squirting.html
joyaporn.com rap hd http://lemeridienra.es/bitrix/rk.php?goto=https://tubepatrol.xxx/jola-c.html
tricky porn download http://blogcotilleos.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.xxx/omg-too-deep.html
cillpake xxx hd http://peshungary.hu/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tubepatrol.xxx/skinny-bbc-tiny.html
xxhd vlentina nappi
Aidengar 2023/03/26(16:51)
xxx bf neu https://pimpmpegs.net/british-mature.html
www.xxx wedio down.com https://pimpmpegs.net/vid-049857324-titillating-ass-toying-and-drubbing-for-babe.html
तमन а¤Ёа¤ѕ а¤а¤ѕа¤џа¤їа¤Їа¤ѕsex https://pimpmpegs.net/vid-155956962-kasey-warner-masterfully-juggles-balls-while-soaks-that-shaft.html
pronsexx video hd https://pimpmpegs.net/vid-6162176005-katherines-ebony-daddy-stroke-and-sissy-patrons-daughter-she.html
www xnxx 3gp https://pimpmpegs.net/vid-5005197025-exotic-amateur-masturbation-small-tits-toys-video-watch-show.html
spenbang sex video https://pimpmpegs.net/vid-3324176229-phoenix-mariejohnny-castle-my-naughty-massage.html
marathi porn scandals https://pimpmpegs.net/vid-178629823-vintage-lesbian-scene-hot.html
sex africa oldlady https://pimpmpegs.net/vid-900926231-grandpas-vs-nasty-young-girls.html
party sex 3gp https://pimpmpegs.net/vid-19149420-firsttimer-fucked-facetopussy.html
www sex con. https://pimpmpegs.net/vid-388957683-all-natural-alina-lopez-gets-trimmed-pussy-fucked-in-pov.html
sanilion sex vedio https://pimpmpegs.net/vid-561862164-blowjob-queen-taylor-wane-sucks-dick-and-bends-over.html
pron dangerous raped https://pimpmpegs.net/vid-167260733-milfs-brooke-belle-and-zoey-holloway-lesbian-fun-turns-into-a-threesome.html
vodha choda chudi https://pimpmpegs.net/vid-294346686-sweetheart-is-riding-on-studs-pecker-wildly.html
south africa xxx.co https://pimpmpegs.net/vid-954831764-hairy-mature-gets-ass-fucked-and-creampie.html
caught sex incest https://pimpmpegs.net/vid-630730625-sex-machine-fucking-loud-moaning-milf.html
xxx video sell https://pimpmpegs.net/vid-175666071-sick-patient-cindy-starfall-sucks-the-dick-of-horny-traumatologist-christian-xxx.html
sikwap milf mom https://pimpmpegs.net/vid-332814055-sophie-dee-jordan-ash-in-house-wife-1-on-1.html
veronica Д·ole xxx https://pimpmpegs.net/vid-8068164076-horny-couple-take-off-the-condom-and-fuck.html
danlode sxs irani https://pimpmpegs.net/vid-891356516-busty-and-beautiful-skyla-novea-takes-in-dudes-big-long-cock.html
kamapisachi in talugu https://pimpmpegs.net/vid-1838198003-mistress-cuckolding-femdom.html
Домашний эллипс - представлены как недорогие эллипсы для дома, так и профессиональные для зала. Бесплатная доставка, сборка и обслуживание!
OurdeTum 2023/03/26(15:28)
Купить Эллиптический тренажер - только в нашем интернет-магазине вы найдете широкий ассортимент. по самым низким ценам!
[url=https://ellipticheskie-trenazhery-moskva.com/]эллиптический тренажер купить недорого[/url]
домашний эллипс - [url=https://www.ellipticheskie-trenazhery-moskva.com/]https://ellipticheskie-trenazhery-moskva.com/[/url]
[url=http://www.searchdaimon.com/?URL=ellipticheskie-trenazhery-moskva.com]http://rid.org.ua/?goto=http://ellipticheskie-trenazhery-moskva.com[/url]
[url=https://ahs.ui.ac.id/2020/12/16/12590/comment-page-31530/#comment-3331547]Эллипс купить тренажер для дома - представлены как недорогие эллипсы для дома, так и профессиональные для зала. Бесплатная доставка, сборка и обслуживание![/url] e0bc4ed
bed masti com
AllisonZem 2023/03/26(15:24)
xxx com sare http://spiritualtext.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/connie-carter-loves.html
parn hd bf http://sosedmarket.ru/bitrix/redirect.php?goto=https://pimpmovs.com/forced-bi-xxx-tube.html
miku ohashi mp4 http://bocar.eu/engine/redirect.php?url=https://pimpmovs.com/blusa.html
vedo cute girl http://schachlinks.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.com/chola-puta-a-las-buenas-o-malas.html
xxx bidesi vidio http://homeprojectsrx.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/glowen.html
sunnle drx video http://images.google.co.il/url?q=https://pimpmovs.com/turkish-schoolgirl-porn-sex-secret.html
brezzars full movie.com http://doorhan-kupit.ru/bitrix/rk.php?goto=https://pimpmovs.com/awek-changlun.html
porn mom said http://bandomovil.es/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/%E4%B8%AD%E5%9B%BD.html
aletta ocean daftsex http://vashbuh-24.ru/bitrix/redirect.php?goto=https://pimpmovs.com/hsgru.html
gane wali chudai http://berkenwood.ru/bitrix/rk.php?goto=https://pimpmovs.com/sexy-milf-cieri.html
nai video x http://miniatureworld.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/nakajima-sayoko.html
cartoon sex rep http://catmania.co/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/car.html
belly dance naked http://spares4repairs.co.uk/wp/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/sauna-com-online.html
reshmi alone xxxx http://www.redprivada.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/woman-pooping-outside-a-airport.html
bounching boobs xxx http://nationaltalkshows.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/etudiante-tres-cochonne-aux-allures-de-gamine.html
ay xxx video http://leezhang.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/bbw-naked-tennis.html
ШЄЩ†ШІЫЊЩ„ Щ…Щ‚Ш§Ш·Ш№ ШіЪ©Ші http://planetahobby.ru/eshop//bitrix/rk.php?goto=https://pimpmovs.com/asian-girls-3some.html
hodmom xxx video http://bilhares-carrinho.com/engine/track.php?url=https://pimpmovs.com/taxi-virgin.html
xxx brazzil sweety http://www.les-small.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/natural-tranny.html
armper xxx sax http://badbusinessbanks.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/matures-sexes.html
brozzer xxx rep
AlexandraRails 2023/03/26(15:23)
यंग पुसी हद https://vegasmpegs.info/mov-90061146-carli-banks-masturbating.html
russ sex video https://vegasmpegs.info/mov-363662874-orphan-teen-crazy-orgy-in-her-new-home-with-everyone.html
wwwxxxxx videos com https://vegasmpegs.info/double-penetration.html
amelia alcantara sex https://vegasmpegs.info/mov-1056122532-massage-is-the-best-reason-to-fuck.html
butterfly tattoos pornstar https://vegasmpegs.info/mov-631366038-infernal-sex-celebration.html
ww sexy bp https://vegasmpegs.info/mov-15483636-sorority-secrets.html
mia khalfa fuckvideo https://vegasmpegs.info/mov-002918457-slim-tight-latina-pussy.html
indonesian hijab sex https://vegasmpegs.info/mov-01006803-hot-girl-capri-cavanni-sucking-big-size-dick-pov-style.html
radwap rep video.com https://vegasmpegs.info/mov-796428522-creampie-me-with-elektra-rose.html
snx xxx videos https://vegasmpegs.info/mov-676260135-slim-indonesian-girl-sucks-off-hung-dude-in-hotel-room.html
nangi women romance https://vegasmpegs.info/mov-464070861-ardent-nympho-kortney-kane-wanna-have-a-splendid-position-69.html
anime cunt busting https://vegasmpegs.info/mov-0267141591-fitness-milf-richelle-ryan-ride-son-big-cock-which-belongs-to-young-man-nathan-bronson.html
faet time xxx https://vegasmpegs.info/mov-004718079-ruth-folwer-izi-ashley-sabrina-m-eva-shanti-in-hot-student-girls-share-big-dicks-between-them.html
redwap amish patel https://vegasmpegs.info/pussy.html
xxx video downlodhd https://vegasmpegs.info/mov-134044632-vintage-lesbian-porn-with-valentina-nappi.html
sistar xxx sileepg https://vegasmpegs.info/mov-0778123215-lillyhallcandicedareandgiannadiordriversseat.html
www.sunny lieon.sex video.com https://vegasmpegs.info/mov-6869143224-foot-fetish-blonde-jerks.html
tits groped download https://vegasmpegs.info/mov-569412576-21-hump-street.html
abella danger jordi https://vegasmpegs.info/mov-1767183201-german-step-mother-teach-virgin-son-to-fuck-and-let-creampie.html
18years old rope https://vegasmpegs.info/mov-138048084-fat-masochists-feet-whipping-and-boot-licking-humi.html
national xxx moves
BenjaminClurf 2023/03/26(15:16)
sexmex mom video https://tubepatrol.porn/mov-707472490-new-jersey-resident-shares-her-sex-video-where-she-gets-a-fat-facial-cumshot.html
nobita dad xxx https://tubepatrol.porn/mov-980142203-busty-milf-dava-foxx-does-handjob.html
rusha xxx vedio https://tubepatrol.porn/mov-221337128-my-gorgeous-neighbor-with-huge-tits-toying-her-pus.html
lakshmi aunty sex https://tubepatrol.porn/mov-556073116-busty-brunette-jayden-jaymes-takes-hot-ride-on-the-cock.html
sex bf onlain https://tubepatrol.porn/mov-303976198-busty-sensual-jane-bounces-her-tits-in-large-amplitude.html
girl creampie pussy https://tubepatrol.porn/mov-973275355-sporty-chick-dolly-likes-to-masturbate-in-public.html
download squirting videos https://tubepatrol.porn/mov-1887164599-huge-cock-instead-of-pizza-for-super-hot-housewife-kendra-lust.html
miakalifa boops video https://tubepatrol.porn/mov-085373739-torrid-slim-brunette-tiffany-star-sucks-a-cock-and-gets-a-stiff-analfuck.html
sex video miss https://tubepatrol.porn/bbc.html
hd dr xxxx https://tubepatrol.porn/mov-292138519-thesandfly-vacation-sexploits.html
porn sexy vudeo https://tubepatrol.porn/mov-004422773-brunett-gets-fisted-and-fingered-piss.html
wap xvideo com https://tubepatrol.porn/mov-762988626-slutty-american-shemal-jacqueline-mamu-rides-a-white-guy.html
xxx sonali vidio https://tubepatrol.porn/uniform.html
donwload brezeer vidios https://tubepatrol.porn/mov-9081173585-castingcouch-x-petite-brunette-lucy-doll-fucked-by-casting-agent.html
johny sin porn https://tubepatrol.porn/lesbian-teen.html
चोदने वाला सेकसी https://tubepatrol.porn/domination.html
www cfnm19 com https://tubepatrol.porn/mov-122446954-indian-bbw-alura-ganji-with-hairy-pussy-gets-fucked-by-a-boyfriend-bbwsexycom.html
lhwa mn lor https://tubepatrol.porn/mov-355062239-lucky-bf-3some-fuck-with-india-and-arielle.html
oapn xxx ind https://tubepatrol.porn/mov-8468125238-femdom-cfnm-sketch-artists-wanking-model.html
x xx vk https://tubepatrol.porn/mov-635466125-super-hot-busty-uniformed-cop-bitches-arrested-and-banged-a-black-stud-in-the-hallway.html
download big boogs
AlexanderCom 2023/03/26(14:53)
nubiles.c gisele leon https://vegasmpegs.com/play-486651232-step-sis-kimberly-forced-into-pounding-by-step-bro.html
desi cudai bollywood https://vegasmpegs.com/play-486363930-poolside-facial-for-a-teen.html
mom porn video https://vegasmpegs.com/play-848737550-hardcore-milf-stripper-wants-an-upgrade.html
3gp wap porn https://vegasmpegs.com/play-143552060-lesbians-eating-and-fingering-and-toying.html
xxx.com new year https://vegasmpegs.com/play-421441715-krissy-lynn-hd-porn-videos.html
nepali story xxx https://vegasmpegs.com/play-28324967-fuckin-in-the-prop-house.html
russian lesbian scat https://vegasmpegs.com/play-312210212-whorish-penelope-stone-takes-on-monster-cock-in-pov.html
xxx yang anti https://vegasmpegs.com/play-700849444-filthy-playgirl-receives-awarded-with-cumshots.html
www.fuck familystrokes cheating.com https://vegasmpegs.com/play-1403170470-bombshells-jasmine-jae-and-nicolette-shea-share-one-cock-and-enjoy-cum-swapping.html
xxxx madhslen video https://vegasmpegs.com/play-920355086-hot-babe-loves-to-be-fucked-hard-by-her-bf.html
sexsy xxc com https://vegasmpegs.com/play-590656628-salacious-fur-pie-pounding-for-playgirl.html
xxxxxxx download video https://vegasmpegs.com/play-774220941-wcp-club-amazing-west-coast-bts-footage.html
xxx sekxi video https://vegasmpegs.com/play-03132558-blue-eyed-angel-playing-with-pussy-and-ass.html
तुलगु xbox com https://vegasmpegs.com/play-638838012-muscled-stud-bangs-female-agent-in-casting.html
download bokep momon https://vegasmpegs.com/play-049236221-game-show-sex-for-cash-chinese-classic-movies-japanese-cosplay-riley-star-milf-mai-ling-hong-kong-movie-tokyo-hot-amanda-love-japanese-game-extreme-wife-cheating-korea-couple-brownhair.html
aliita sex vi https://vegasmpegs.com/play-960055047-playgirl-bows-over-for-studs-from-behind-drilling.html
hayat xxx fucked https://vegasmpegs.com/play-550938860-bawdy-cleft-licking-and-vehement-lesbian-kissing.html
bideci xx movie https://vegasmpegs.com/play-668379008-brandy-smile-and-lana-s-licking-each-other-honey-pussies.html
xx soniya video https://vegasmpegs.com/play-877629941-wcp-club-anal-sensation-for-madie.html
hd sex full https://vegasmpegs.com/play-581850367-asian-princess-devours-hard-weenie.html
es degistirme sex
Andrewtiept 2023/03/26(14:47)
www xxx vedio.com http://chunshengjianghotel.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/katee-owen-pottery.html
sex viedo hq http://robotica.it/contest/tests/hit_counter.asp?url=https://erodrunks.info/home-video.html
xvideos com 9 http://hexapay.com/wp/wp-content/themes/planer/go.php?https://erodrunks.info/tamil-dharmapuri-sivaraj-scandal-part-1.html
xxx bloud coming http://mo-svetogorsk.ru/bitrix/redirect.php?goto=https://erodrunks.info/skinny-burnett-milf.html
xnx vedio downlod http://queryexplorer.com/__media__/js/netsoltrademark.php?d=erodrunks.info/valentina-beautiful-girl-for-me-if-you-want-to-fuck-full-movies.html
सील पेक xxx http://whitsendblog.org/common/Mod_30_conta.asp?ID=4&Link=https://erodrunks.info/forced-bi-femdom-huge-load.html
pron sex american http://recipesformyboys.com/redirect.php?link=https://erodrunks.info/tunderose.html
bf nepali bf http://studiolazzaretto.it/engine/link.php?url=https://erodrunks.info/popopopo.html
american sexy dikhaiye http://cabinradio.com/__media__/js/netsoltrademark.php?d=erodrunks.info/kinky-japs-mom-son-gameshow.html
xxx old six http://caseybutleractor.com/__media__/js/netsoltrademark.php?d=erodrunks.info/turkish-lesbians-webcam-part-4.html
www.xnxx sanny livon http://tacondeoro.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/hd-nice-emma-wayne-fucks-with-her-boss-on-webcam-watch-her-at-www-fr.html
पेली पेला पेली http://badgermarijuana.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/mommy-s-got-boobies.html
filipina students porn http://faidherbe.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/afro-mother-daughter-sensual-lesbian.html
ghoda cartoon sex http://vetstav.ru/bitrix/redirect.php?goto=https://erodrunks.info/big-incest-family-brother-sister-bathroom-fuck.html
savita babe hindi http://pinshop.fi/bitrix/rk.php?goto=https://erodrunks.info/14-promo-vid.html
hot xxxbideo hd http://kinmemai.com/wp-content/themes/Attitude/go.php?https://erodrunks.info/anos3.html
defloration virgin free http://vilparts.ru/bitrix/rk.php?goto=https://erodrunks.info/nude-art-av-idol.html
video xxx beauty http://lyceechoiseul.fr/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/ariel-bunga.html
xxx99 sex hd http://msk-krovlya.stroykat.com/bitrix/redirect.php?goto=https://erodrunks.info/colombian-fomous.html
xxx sex wedios http://greatmediasolutions.com/__media__/js/netsoltrademark.php?d=erodrunks.info/fake-tits-lactating.html
babe sex vido
AntonioZew 2023/03/26(14:17)
xxxxxxxxxxxxxxx sex videos http://otel71.ru/bitrix/redirect.php?goto=https://tubesla.com
johnnysins durasi lama http://brandibelle.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
xxx video hnidi http://neftprod.ru/bitrix/redirect.php?goto=https://tubesla.com
रियल फक किंग http://gaycreampie.net/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubesla.com
xxx hd chuchi http://wintopdeals.com/__media__/js/netsoltrademark.php?d=tubesla.com
chudai mousi ki http://felstehausen.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
officers xxx videos http://weilercorp.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
www xx voides http://triptouttarakhand.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
westondies pron all http://zarbock.de/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
xxx teen fantaine http://createwithfibre.co.uk/engine/redirect.php?url=https://tubesla.com
xxx sany leaon http://www.pompa.ru/bitrix/redirect.php?goto=https://tubesla.com
andrea guerra xxx http://americanrealestatebrokers.com/__media__/js/netsoltrademark.php?d=tubesla.com
sunnyleonexxx 2017 video http://stefilicious-addicted.blogspot.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://tubesla.com
xxx videos silk http://anotherplanet.co.kr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
xxx america filim http://empty-page.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
full 2 sex http://mypravo.com/bitrix/redirect.php?goto=https://tubesla.com
pornktube.com dani daniels http://nurdun.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
xxx naked veido http://mylaff.org/bitrix/redirect.php?goto=https://tubesla.com
xxxvideos 2019 ki http://www.photonvision.com/__media__/js/netsoltrademark.php?d=tubesla.com
वि सेक स http://legendoftheseeker.com/u/21996/401/40407/1305_0/d565c/?url=https://tubesla.com
cousin sex scandal
BarbaraDwese 2023/03/26(13:54)
loie sex videos https://sexotube2.info/play-428869521-brunette-babe-eats-a-load-of-cum-after-sex.html
korean stepmom sex https://sexotube2.info/play-6786157273-craziest-dp-action-ever.html
shemale red wap https://sexotube2.info/play-740520650-line-tv8833-telegram-x69520-https-tme-tv88.html
sex 18 masaghe https://sexotube2.info/play-774718744-lelu-lovedoggystyle-spanking-creampie-impregnation.html
story fucking video https://sexotube2.info/play-769640242-naughty-hottie-is-smitten-by-studs-jock.html
ww.com sex scene https://sexotube2.info/play-8892101195-my-dirty-hobby-2-hot-babes-fucked-hard.html
nokar ass sex https://sexotube2.info/play-202317452-sativa-verte-uses-a-hitachi-to-get-off-her-hairy-pussy.html
а¤аҐ‹а¤Ўа¤ѕ सेकसी विडियो https://sexotube2.info/play-011345055-hot-sex-as-a-bday-present-for-panda.html
family storkes.com mp4 https://sexotube2.info/play-420040231-babe-put-big-tits-around-big-cock-in-fake-cab-pov.html
xvnxxx sex video https://sexotube2.info/play-32278882-petite-with-big-naturals-tits.html
xvidoes bada lola https://sexotube2.info/anal-toying.html
prada xxx download https://sexotube2.info/play-69305572-ally%09%09cum-swallowing-pixie.html
self piss drink https://sexotube2.info/play-788450098-stefania-mafra-brazilian-thicke-fucked-by-derek-a.html
lhwa man zok https://sexotube2.info/play-999032310-pregnant-izolda-03-from-mypreggodotcom.html
hot king hd.com https://sexotube2.info/play-748738987-asian-babe-gets-a-massage-and-creampie-in-hd-video.html
13 yers xxx https://sexotube2.info/play-058335448-racy-and-wild-anal-poundings-for-agreeable-babes.html
xxx 2015 3gp https://sexotube2.info/play-100948284-busty-korean-milf-loves-cock.html
design xxxx hd https://sexotube2.info/play-1384118002-tattooed-belle-claire-in-gloves-gives-nice-blowjob.html
xxxii six mom https://sexotube2.info/play-559743457-video-report-for-husband-new-lover-fucks-me-in-all-holes-with-big-cock.html
www.messangarrooms x sexcy.com https://sexotube2.info/play-3135190151-jillian-janson-is-a-sneaky-white-devil.html
xxx vidios downloads
Anthonycroks 2023/03/26(13:47)
gym xxx.com punjabi http://spb.hypmag.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/tren-non.html
sariwali aunty xxx http://2perfumes.com/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/phoneryn.html
mallu pron sex http://v90.us/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/kari-mila.html
sony loans xxx http://freidownload.com/aklick.php?id=529&siteurl=https://tubepatrolporn.com/masturbation-technic.html
mather chod porn http://region-avto02.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/hornytwocom.html
sexy xxxx videos http://electricatamaran.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/dirty-socks-xxx.html
సెక స ఫకింగ http://positroika-doma.ru/cgi-bin/topmuds/out.cgi?id=cougar&url=https://tubepatrolporn.com/nice-bussy-big-tits-girl-sellenastar-playing-with-pussy-webcam.html
xxx.video english janwar.ko http://pushkinschool.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/handjobs.html
sissy latex bondage http://metall23.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/wichs-auf-meinen-arsch.html
xxvi xxvii video http://www.aquaecology.group/bitrix/rk.php?goto=https://tubepatrolporn.com/sorpresa-creampie-compilation.html
lil angel xxx http://central-basket.ch/get.php?go=https://tubepatrolporn.com/shu-qi-edison.html
babita ko choda http://mir-mebeli.net/bitrix/redirect.php?goto=https://tubepatrolporn.com/teen-ebonu.html
force mouth fucking http://guestcard24.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/marsha-may-creep-69.html
brutal face sitingpiss http://grizzlybrandbook.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kristina-and-natasha.html
sexi full movie http://blueskyticket.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrolporn.com/family-internal-cum.html
indian shooting sex http://dfm.powersave.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cutie-sex-nude-cansu-amini-gotunu-parmakliyor.html
xxxii www viap http://aurora.asn.au/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/young-furry-hentai.html
vagina sex xxx http://optimistoptica.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/sklavin-p-in-ausbildung-gewichte-an-den-schamlippen.html
indien aunty xvideo http://securitaslarm.se/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrolporn.com/big-buttt-mtures.html
fadu sex hd http://easydev.us/bitrix/redirect.php?goto=https://tubepatrolporn.com/strong-strong-boydy.html
sandra amy sex
Alejandrolar 2023/03/26(13:26)
waria ngentot cewek https://tubepatrol.net/to-219442761-hot-blonde-ivana-sugar-gets-a-full-body-and-pussy-strech-by-her-fitness-trainer.html
sexy video libehd https://tubepatrol.net/to-874141414-kristal-summers-and-avril-hall-amazing-threesome-sex.html
wep in com https://tubepatrol.net/to-236549525-nikki-benz-hd-porn-videos.html
vizag aunties xxx https://tubepatrol.net/to-201632897-amateur-lesbian-teens-rough-strapon-hair-pulling-fuck-on-webcam.html
saline sex vidoes https://tubepatrol.net/to-403337574-sweet-chick-goldie-rush-getting-banged-by-hard-dic.html
indian aunty bfxxxx https://tubepatrol.net/to-522649856-playgirl-gives-titty-fuck-and-tugjob-during-picnic.html
sabrina goodman sex https://tubepatrol.net/to-7059107374-nickey-huntsman.html
bangladeshi leacked mms https://tubepatrol.net/to-807650456-amateur-lovely-brunette-camgirl-doggystyle-fucking-on-webcam.html
hevi young gfcom https://tubepatrol.net/to-812456931-step-bros-fat-cock-drills-khloe-kapri.html
outdoor peeing compilation https://tubepatrol.net/to-834151090-hot-japanese-girl-anal-sex.html
www.natasha malcova xxx.in https://tubepatrol.net/to-334317905-ass-fucking-nicki-hunter-swallws-cum-in-close-up.html
पिक चर 3x https://tubepatrol.net/to-666760676-fake-tits-of-tiffany-mynx-bouncing-when-the-dude-is-poking-her-twat.html
ava addams pornfidality.com https://tubepatrol.net/to-310327385-wild-ride-for-first-time-swinger.html
x wap moms https://tubepatrol.net/to-72332458-hooking-up-with-little-lexi-belle.html
porn hd mashup https://tubepatrol.net/to-686740245-my-best-buds-sister-just-gave-me-a-blowjob.html
xxx indb garls https://tubepatrol.net/to-454721126-piss-wet-gitti-and-sissy-dildo-fucking-cunts.html
download video xxxjapan.com https://tubepatrol.net/to-926275753-skinny-russian-hoe-gives-a-blowjob-to-sturdy-dick.html
xxx chinese film https://tubepatrol.net/to-474011973-naked-sunbathing-leads-to-a-lesbian-fuckfest-and-then-a-raunchy-threesome-romp-for-mary-jane.html
shil pack xvideo https://tubepatrol.net/to-4082146310-sexy-feet-in-nylons-adira-allure.html
mam puran xnxx.com https://tubepatrol.net/to-630238953-superb-tomoka-sakurai-tries-toy-up-both-her-holes.html
buleo poran xxx.com
Ameliageoft 2023/03/26(13:12)
extraa small tits http://vrouwenvoetbal.be/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/cherie-devile-help-stepson-to-sleep.html
bokep bule selingkuh http://oknovparis.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/frau-virgin.html
paki biwi chudai http://cityonahillproductions.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/gay-old-man-outdoor.html
sexy videos 4 http://mparkncar.co.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/sbs-kinoteatr-krasnodar.html
sex vidio 2014 http://aa6.waldorfexpressautosales.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/madre-e-hija-lesbianas-peludas-incesto-lesbico.html
casie dunstan porn http://estupendo.co/url.php?banner_id=1864&area_id=143&url=https://tubepatrolporn.com/phim-porn-pham-bang-bang.html
open epf sexy http://kaoyan361.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/uncensored-japanese-lesbian-incest-game-show.html
xnxx hd sunyy http://sankt-peterburg.askkt.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/her-muscle.html
cartune xxx com http://vmodify.com/?url=https://tubepatrolporn.com/mackenzie-star-money-talks-pizza.html
hard cor xxnx http://old.insergposad.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/disco2.html
free sex image http://hotlinewetsuit.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/local-bhabi-kusum-fucking-faridabad.html
redwap america police http://bigchefs.co/bitrix/redirect.php?goto=https://tubepatrolporn.com/candice-hillebrand.html
videosxxx bp 1080 http://yaoyuanma.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubepatrolporn.com/mim-german.html
hotsestar xxx com http://sexbesttoons.com/away.php?go=https://tubepatrolporn.com/himeno-ryona.html
sakura hentai 3gp http://digidienst.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/video-xxx-aliya-bata.html
बीएफ वीडियो अमेरिकन https://www.google.lv/url?q=https://tubepatrolporn.com/girdle-grannies-bondage-bound.html
bangla zinia sex http://canadianherbandspice.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/manika-rose-webcam.html
xxx daounlod move http://kartevonmorgen.org/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/betty-and-vivienne-kscans.html
free xvideo sex http://dosle.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/travesti-pamella-moss-grande-penis.html
atthe aliya sex http://displaysdirect.com.au/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/ados-plottes-au-beurre-de-peanuts.html
ladki chut xxx
AlanBon 2023/03/26(12:29)
country milf mompov https://sexotube2.info/play-477662721-old-danish-porn-sneaky-father-problems.html
woman shiting porn https://sexotube2.info/play-931419019-naughty-lesbians-luchy-and-natasha-ass-show-in-the-pool.html
hindi bf videowwwxxx https://sexotube2.info/play-81757639-faywinker-workout.html
bluehaired girl rape https://sexotube2.info/play-713827732-hot-eurobabe-swallows-cumload-for-money.html
xxx muvi janwrxxx https://sexotube2.info/play-213358469-horny-addison-rich-wants-a-cock.html
naga babu xxx https://sexotube2.info/play-9393139228-big-sister-and-the-virgin.html
choyc sex hd https://sexotube2.info/reverse-gangbang.html
sex prone tube https://sexotube2.info/play-346963165-euro-sluts-anal-compilation-trailers-mashup.html
pone hub com https://sexotube2.info/play-821111749-lelu-lovevibrator-masturbation-in-shower.html
3go king com https://sexotube2.info/play-1029107048-humpstarting-her-ride.html
massages chudai movis https://sexotube2.info/play-745466986-sexy-and-hot-babes-andy-brown-carla-cox-and-nikky-thorne-show-their-inner-devils-on-a-ring.html
xxxrakhi sawant videos https://sexotube2.info/play-654164038-mature-and-fat-teacher-nikki-sinn-is-fucking-her-young-students-on-a-desk.html
fighting nude babes https://sexotube2.info/play-618130244-plump-booty-milf-sara-jay-with-giant-tits-gets-fucked.html
सकसी बिलू मुवीडौनलोड https://sexotube2.info/play-856076239-slutty-bitch-veronica-jett-is-fucking-furiously-in-front-of-her-hubby.html
sexy18 yeer japane https://sexotube2.info/play-9357168028-russuan-mature-amateur-6.html
kannada hd xnxx https://sexotube2.info/big-cock.html
porn movie pyasa https://sexotube2.info/play-956154949-privatecom-lucia-love-takes-a-pussy-cumshot.html
karbealong xxx viedo https://sexotube2.info/play-239335564-bbw-slut-getting-porked-in-a-fantastic-pov-session.html
baby sax bangladashe https://sexotube2.info/play-383370169-sneaky-fathers-day-fuck-fest-and-step-daughter-creampi.html
xxx bf con https://sexotube2.info/play-27326530-xxx-massage-video-of-cute-brunette-screwed-in-the-butt.html
sexx videis bigmom
Alyssaspads 2023/03/26(11:34)
miakalifa 720 porn http://rnd.progres.store/bitrix/rk.php?goto=https://tubenza.com/kitty-jung-con-tres-negros.html
police bf sexy http://rosserracing.com/web/lnklog.php?widget_id=1&lnk=https://tubenza.com/brutal-tits-whipping-of-submissive.html
dounload sex video http://allabouttrendyjewelry.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/minamo.html
xxx small heart http://softbest.co.kr/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/dmaryis.html
xxx lana roades http://ust-kachka.putevka-perm.ru/bitrix/redirect.php?goto=https://tubenza.com/news-m2no8.html
phon rotica bedio http://x-list.link/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/granny-doggy-anal.html
www.xxxx born videos http://antalyavipeescort.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/nevy.html
xxxbrathar and sistar http://www.afanasy-beer.com/bitrix/rk.php?goto=https://tubenza.com/double-big-dick.html
kannada bf sex.com http://stargate.com.hk/uh/link.php?url=https://tubenza.com/www-pinoy-hotsex-com.html
तामिळी सेक स http://333.eu/bitrix/redirect.php?goto=https://tubenza.com/jav-xoxoxo-zenci-t%C3%BCrk-kizini-sikiyor.html
porn so naxi http://angelsweets.ru/bitrix/redirect.php?goto=https://tubenza.com/bdsm-ripping-dress.html
brazzers.com mom dad http://picok.co.kr/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/eve-myles-gwen.html
girl six downlod.com http://wakana-uta.jp/bitrix/redirect.php?goto=https://tubenza.com/exhib-road.html
malayam anuty sex http://bamboovillageresort.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/pawd.html
download vidio japansese http://waldorfexpressautosales.com/bitrix/rk.php?goto=https://tubenza.com/odzak.html
katrin sex videos http://maroosh.co.in/__media__/js/netsoltrademark.php?d=tubenza.com/male-rape-sex-scenes-in-mainstream-movies.html
xxx mp4 vides http://avupgo.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/japanese-brother-sister-sex-education.html
mom sex hd.rap.raj.sex.mom http://spb.synergyregions.ru/bitrix/redirect.php?goto=https://tubenza.com/tren-non.html
horny boss porn http://topmounaem.ml/__media__/js/netsoltrademark.php?d=tubenza.com/chessie-moore-vs-kimberly-kupps.html
wwe batihsta sex http://kytronics.co.kr/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/dont-go-anal.html
maryse playboy porn
AidanTef 2023/03/26(11:30)
xxx sensual massage https://pimpmovs.net/videos-59631237-so-hhm-maybe-u-guys-can-take-your-panties-off.html
sesxse video hd https://pimpmovs.net/videos-640714631-mom-milf-and-lover-have-sex-in-the-shower.html
japanese grandfather fuck https://pimpmovs.net/videos-462730270-booby-milf-caught-couple-fucking-on-sofa-and-had-3some-sex.html
mom srx son https://pimpmovs.net/videos-5409140241-hot-granny-danish-big-ass-bbw.html
vellore girl sex https://pimpmovs.net/videos-849592195-massage-by-a-pro.html
pron bangali wife https://pimpmovs.net/videos-0725180062-slim-wave-massive-cumshots.html
indian sex mp3 https://pimpmovs.net/videos-437136208-amateur-fucks-in-crotchless-panties.html
english saxi bedio https://pimpmovs.net/videos-6667187082-anime-lover-banged-by-creep-in-shower.html
normally sex x https://pimpmovs.net/videos-476940553-busty-chick-skyla-novea-gets-filmed-on-the-cameraphone.html
ethiopia sex porno https://pimpmovs.net/videos-280724735-oldnanny-two-ladies-is-enjoying-group-sex.html
xxx ШЩ„Ш§ ШЄШ±Щѓ https://pimpmovs.net/videos-7147140243-big-black-cock-going-wild.html
desihaa sex xxx https://pimpmovs.net/videos-996624852-beautys-beaver-is-driving-hunk-insane-with-needs.html
animal garl xnxx https://pimpmovs.net/videos-708428610-birthday-threesome-with-my-big-tit-family.html
sunny curvy porn https://pimpmovs.net/videos-547726750-babe-is-very-horny-and-needs-gratifying.html
summer sleep sex https://pimpmovs.net/videos-922798089-sweet-teen-babe-enjoyed-nasty-pussy-fucking-and-creampies.html
mom vson fock https://pimpmovs.net/videos-211836490-busty-pornstar-lucie-wilde-fucked-in-tube-video.html
sex only nobita https://pimpmovs.net/titjob.html
xxx www vvv https://pimpmovs.net/videos-558858109-hot-busty-teen-gets-fucked-on-webcam.html
japanese blue movie https://pimpmovs.net/videos-992768727-super-hot-blowjob-action-performed-by-april-blossom.html
sexvedio in grandfather https://pimpmovs.net/videos-777316589-luder-braucht-schwanz.html
india xxx vedio
AlexisEnatt 2023/03/26(11:01)
chala xxx videos https://vegasmpegs.mobi/too-524228951-pretty-teen-girl-jillian-janson-anal-wrecked-and-jizzed.html
sexy boor phar https://vegasmpegs.mobi/too-543574226-sunny-girl-emanuel-tilly-likes-it-on-the-top.html
nauthy america xmxx https://vegasmpegs.mobi/jodi-west-fucked-in-kitchen.html
school galis indanxnxx https://vegasmpegs.mobi/too-212778956-scorching-hot-brunette-babe-gracie-glam-gets-fucked-by-mark-wood.html
xx inden baf https://vegasmpegs.mobi/too-409415869-burning-angel-kleio-lesbian-rooftop-romp.html
yoga sxxx video https://vegasmpegs.mobi/too-155255785-ebony-pregnant-babe-riding-long-dong-on-couch.html
xxxii braze com https://vegasmpegs.mobi/too-741071637-sexy-milf-nurse-lisa-ann-fucking-on-the-patients-bed.html
mobi xxx videos https://vegasmpegs.mobi/too-8200183496-hot-harem-group-sex-party.html
asteleyan hd xnxx https://vegasmpegs.mobi/too-198069262-his-dick-is-so-juicy-as-her-cunts-leaks-that-pussy.html
xxx titts kachan https://vegasmpegs.mobi/too-865774967-denisa-doll-would-love-to-eat-her-opponent-instead-of-fighting-her.html
tohr xxx video https://vegasmpegs.mobi/too-00324986-all-natural-redhead-latina-beauty.html
pakistan xxc girl https://vegasmpegs.mobi/too-1526101297-webcam-20180829-fuu4.html
small sexi chut https://vegasmpegs.mobi/too-918237502-slut-sex-with-brother-on-sofa.html
saniliyona sex vidiyo https://vegasmpegs.mobi/too-125010309-long-haired-young-beauty-posing.html
xxx animal sxx https://vegasmpegs.mobi/too-413058369-wild-sex-with-legal-age-teenager-cutie.html
सेक सीबिडिओа¤аҐ‹а¤Ў а¤ѕ https://vegasmpegs.mobi/too-244041328-unique-lasage-thick-black-dong-a-choco-pussy.html
munmun dutta xvideo https://vegasmpegs.mobi/too-105764363-ariana-marie-in-ripped-pantyhose-gets-assfucked.html
sex xxx robot https://vegasmpegs.mobi/too-54404180-euro-girl-ivana-sugar-gets-fucked-in-the-ass.html
hindi hd xxx.com https://vegasmpegs.mobi/wasmo-somali-siil-weyn.html
hd xxx mobil https://vegasmpegs.mobi/library-lesbian-love-juice.html
oll videos porn
BenjaminClurf 2023/03/26(10:47)
sawita bhabi bf https://tubepatrol.porn/mov-361047505-alluring-hotties-are-having-engulf-sucking-peckers.html
bangla sxe video https://tubepatrol.porn/mov-764970393-romantic-pale-skin-euro-babe-shows-off-her-curves-in-bikini.html
15 second xxx https://tubepatrol.porn/mov-64011612-pigtailed-brunette-hottie-receives-xxx-massage.html
sexy fucking vidГ©o https://tubepatrol.porn/mov-2625171221-teasing-toes.html
hot mom sexy https://tubepatrol.porn/mov-278644150-rhaya-shyne-gives-her-step-bro-a-head-sucking-deep-throat.html
asian horror sex https://tubepatrol.porn/mov-837242984-blonde-tighty-candy-sweet-orals-grandma.html
usa best xxx https://tubepatrol.porn/mov-777727789-bizarre-bondage-session-with-slave-janine.html
saxyi xxx movie https://tubepatrol.porn/mov-507230531-big-boobed-blonde-ass-and-pussy-drilling.html
xxxxx sox com https://tubepatrol.porn/mov-574149751-big-cumshot-compilation-and-wrestling-cumshot-first-time-card-dealer.html
xxx bedio nepali https://tubepatrol.porn/mov-979988218-steamy-threesome-fuck-with-gorgeous-lucy-belle-and-her-gf.html
amrapali dubey fuck.porn https://tubepatrol.porn/mov-289940520-exploited-and-horny-college-babe-finger-fucked-hard.html
xxx sex over https://tubepatrol.porn/mov-053223366-jizz-waterfall.html
online sex mp4 https://tubepatrol.porn/mov-350675029-katie-jordin-acts-like-she-sees-cock-for-the-first-time.html
3gp steeln sex.com https://tubepatrol.porn/mov-536559987-slutty-teen-giving-a-blowjob-to-a-tow-truck-driver.html
hot sexfulhd video https://tubepatrol.porn/mov-729735693-cassidy-banks-and-kenzie-taylor-getting-fucked-by-a-police-officer.html
hd bhojpuri xxx https://tubepatrol.porn/crossdressing.html
xxx bp dise.com https://tubepatrol.porn/mov-433212445-douple-blowjob-in-the-public-place-by-teen-curve-katarina.html
ponstan xxx videos.com https://tubepatrol.porn/mov-135568878-russian-lesbians-strap-on-vibrater.html
redwap vietkong xxx https://tubepatrol.porn/mov-828371849-blonde-wets-herself-and-plays-with-piss-pussy-pissing.html
aunty sex scene https://tubepatrol.porn/mov-93146200-18-year-old-teen-by-10-old-dudes.html
desi sexmms tube
AliseStalm 2023/03/26(10:28)
hard work sex.com http://ultralase.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/encanto.html
meyakalifa sex videos http://1planetshopper.org/__media__/js/netsoltrademark.php?d=erodrunks.net/mamada.html
napli xxx bf http://lawforyou.co.kr/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/boa-hancock-cosplay.html
3gb shcool xxx http://bakhoun.com/__media__/js/netsoltrademark.php?d=erodrunks.net/morrigan-pee.html
xxcxx hindi video http://camelshare.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/violetsky96.html
xxx bokep itali http://parking-system.ru/bitrix/rk.php?goto=https://erodrunks.net/gay-baseball-cap.html
kleurling tief pussy http://felnottjatekok.com/logout?redirect=https://erodrunks.net/malayalam-actor-meera-jasmin-sex.html
natalia land porn http://mums.lt/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/anrkali-sex.html
feak agent porno http://situmei.com/jump.php?u=https://erodrunks.net/incest-daughter-seducing-father-i-crave-daddy-smoking-fetish.html
ns hot sex http://aseelonlin.ml/__media__/js/netsoltrademark.php?d=erodrunks.net/crying-gangbang-amateur.html
sikwap mom sahit http://fun-united.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erodrunks.net/olds-bum.html
xxxv xxuxi कॉम http://yorkcityfootballclub.co.uk/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/granny-swallows-horse-cum.html
radeap xxxx com http://aboutlastnight.com/__media__/js/netsoltrademark.php?d=erodrunks.net/incest-temptations.html
aegis sex vedio http://visitarasturias.blogspot.com/link.php?link=https://erodrunks.net/mother-daugther-sex.html
xxxx hari porn http://authorjoannwentzel.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/cakey-kaccc.html
big saxe video http://savvydigitalbusiness.com/__media__/js/netsoltrademark.php?d=erodrunks.net/free-new-yo.html
hi-fi x com http://gta-s.com/bitrix/rk.php?goto=https://erodrunks.net/perantau.html
romantce seks vidio http://lab-epsylon.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/karamelka.html
kieeran ki chudai http://taxibleapp.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/hot-gay-scene-kyler-moss-is-our-highly-own-peter-pan-this-g.html
full sexi indianmalay http://securityscripts.ru/site/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.net/trimmed-pssy.html
xxx video tepi
Belindaovace 2023/03/26(10:20)
dinny d xxx https://tubepatrol.net/to-92484964-busty-scottish-milf-alexis-may-gangbanged.html
xnxxx arub hd https://tubepatrol.net/to-59919420-german-nymph-masturbating-viciously.html
xxx video amirkan https://tubepatrol.net/to-9492196186-blonde-fuck-in-hotel-hotel-fuck.html
xxx film 3g https://tubepatrol.net/to-925038239-hunk-is-having-joy-sampling-babes-tit-and-slit.html
jessie125 soloxx video https://tubepatrol.net/to-5695115052-slutty-amateur-brunette-gets-fucked-and-cum-in-mouth.html
saraluv family sex https://tubepatrol.net/to-4704176180-russian-lesbian-strapon.html
turkish porn 3gp https://tubepatrol.net/to-937966594-hot-pov-video-featuring-big-tittied-milf-kate-anne-playing-with-hard-pole.html
bahu xxx video https://tubepatrol.net/to-1521113429-nathan-has-a-crush-on-his-stepsister.html
xxx videis kidnaap https://tubepatrol.net/to-349979830-horny-slut-savannah-secret-masturbates-with-a-long-dildo.html
tup 8 videos https://tubepatrol.net/to-6918144145-hammock-hookup.html
indian actres xxx https://tubepatrol.net/to-343020440-wet-and-wild-sex-with-secretary-valentina-nappi-and-her-boss.html
students leaked mms https://tubepatrol.net/to-5147176199-petite-blonde-virgin-tries-bear-opts-for-humie.html
iprontv video download https://tubepatrol.net/to-968322941-horny-man-fucks-a-random-japanese-hottie-in-public.html
sm beeg nx https://tubepatrol.net/to-740113507-bigtitted-sandy-cant-live-without-sport-and-rough-masturbation.html
bf dawnlod xxx https://tubepatrol.net/to-244318843-exxxtrasmall-tiny-step-sister-gets-fucked-by-older-brother.html
xx hd movies https://tubepatrol.net/to-894956033-great-body-milf-shay-fox-fucks-her-daughters-horny-boyfriend.html
www.fuking videos com https://tubepatrol.net/to-47700554-japanese-milfs-bigtits-get-jizzed-closeup.html
xxx video mivo https://tubepatrol.net/to-794359141-step-sis-kimberly-forced-into-pounding-by-step-bro.html
मा की सेकसी https://tubepatrol.net/to-664011559-layla-lola-ruby-sunny-in-sexy-threesome-action-with-naked-porn-teenage.html
arab blue films https://tubepatrol.net/to-853420761-lovely-babe-elektra-rose-having-a-large-thick-cock.html
Wrong Side of the Tracks
balgeTreary 2023/03/26(10:18)
[url=http://volleyballb05.buzz/tags/goddess%20amelia/]Goddess Amelia[/url]
Mc Lan Ta Na Larica Prod Dj P7
[url=http://vegas99bet.xn--6frz82g/category/tv-shows/]Tv shows[/url]
♬ Cintaku Terbang Dilangit BiruAntonia WhillansBoys Before Flowers
[url=http://harleysvillelocksmith.us/tag/%e7%b4%ab%e6%9c%88%e7%a7%8b%e5%a4%9c/]紫月秋夜(18)[/url]
Mammary IntercourseAnais ZanottiLa reine du sud
[url=http://2023typ.com/search/mp4-brother-sister-sex-video/]mp4 brother sister sex video[/url]
гЃїгЃЄгЃїе·Ґж€їSmall Tits
sanny leone3xxx vido
AlexanderCom 2023/03/26(10:01)
nita xxx pon https://vegasmpegs.com/play-819530728-sucking-on-dudes-huge-wang-makes-beauty-very-wet.html
xxx 2gp mp4 https://vegasmpegs.com/ffm.html
pakistani xxx movis https://vegasmpegs.com/play-782958222-russian-girl-clair-santos-is-having-rough-anal-sex-with-boyfriend.html
videi xxx tejar https://vegasmpegs.com/play-4380183388-closeup-pussy-nudist-voyeur-beach-amateurs.html
शेकशि मुबि हिनदि https://vegasmpegs.com/play-7898153168-adriana-chechik-bbc-anal.html
sunni sex video https://vegasmpegs.com/play-73925931-virgin-like-pussy.html
सेक स 143 https://vegasmpegs.com/play-34635500-slender-sweetie-natalie-lust-warms-uses-her-talented-fingers-and-a-vibrator-on-her-bald-pussy-for.html
sixcy videos com https://vegasmpegs.com/play-9715134101-pmv-compilation-big-bubble-fat-ass-twerking-and-rough-fuck-hardheavy.html
3gp train sex https://vegasmpegs.com/play-087625047-first-timer-brit-sucks-and-fucks-hard-and-fast-like-a-pro.html
my porn downlod https://vegasmpegs.com/play-962343165-virgin-pussy-inserted-by-hard-wang-drilled-well.html
xxx फोटो download https://vegasmpegs.com/play-902017862-fortune-telling-fuck.html
village maid fucked https://vegasmpegs.com/play-920270325-hairy-punani-of-japanese-slut-shiho-kanou-gets-tickled-by-vibrator-in-gangbang-sex-video.html
nepali fucking teen https://vegasmpegs.com/play-663833530-cali-sparks-threesome-with-yasmin-scott-and-lucky.html
xxxvideo com poz https://vegasmpegs.com/play-779576116-two-trashy-bitches-avril-hall-and-marissa-practice-69-position-and-later-give-a-blowjob-together.html
aunty with devar https://vegasmpegs.com/play-344365372-whorable-brunettes-jo-blue-angel-wish-to-experience-a-hot-clit-stimulation.html
xlx xxlxx com https://vegasmpegs.com/japanese-teen.html
auntys xxx vdo https://vegasmpegs.com/play-214939246-chick-is-sucking-studs-biggest-cock-tenaciously.html
xxx sex movie.mobi https://vegasmpegs.com/play-894445442-alyssa-cole-and-haley-reed-fucks-outdoor.html
soniliyan sex xxx https://vegasmpegs.com/play-8280123177-three-way-girl-play.html
japan squirt orgie https://vegasmpegs.com/play-009854340-desperate-tattoo-artist-sold-her-pussy-to-save-her-own-shop.html
indian mp4porn tube
BeatriceScump 2023/03/26(09:53)
brazzierss women fuck https://stripvidz.info/vd-737849959-gorgeous-threesome-ends-with-cum-swapping.html
sex attal video https://stripvidz.info/vd-605269399-slutty-and-sweaty-brunette-ashlynn-leigh-deserves-a-stout-anal-fuck.html
xxx sex pee https://stripvidz.info/vd-374316980-caressa-celeste-danny-wylde-in-seduced-by-a-cougar.html
hot xxx yes https://stripvidz.info/vd-347446044-brazzers-teacher-has-threesome-with-her-students.html
16age gril sex https://stripvidz.info/vd-442378137-fat-and-ugly-hoe-nikole-richie-gets-caught-masturbating.html
hemlata xxxxx video https://stripvidz.info/vd-384548791-hot-thin-blonde-fond-of-sex.html
mafia sex video https://stripvidz.info/vd-962646619-busty-ebony-pornstar-aryana-adin-loves-to-fuck-a-wet-holes-bbwsexycom.html
gouty open sexy https://stripvidz.info/vd-865241667-four-black-bubble-butts-fucked-in-threesome.html
manual ferrari pornstar https://stripvidz.info/vd-26054260-stupid-blonde-gets-fucked-by-her-instructor.html
arabi xx video https://stripvidz.info/vd-133536680-chick-is-smitten-by-the-size-of-boyz-schlong.html
gm sex.com tttttt https://stripvidz.info/vd-916778167-fuckable-lesbians-cindy-jiggs-and-kitty-tails-make-out-with-horny-daddy.html
indian adult sex https://stripvidz.info/vd-9410108112-brunette-chick-giving-head-in-bukkake-and-gets-cumshots.html
monica horne porno https://stripvidz.info/vd-298146278-wife-and-babysitter-threesome-fucking-blowjob.html
xxx joni sings https://stripvidz.info/vd-371665057-mature-brunette-natasha-kee-gets-her-mouth-and-pussy-pounded-hard.html
सनी लव xxx https://stripvidz.info/vd-1534144137-lizzy-lamb-self-wedgie.html
sanilyo xxx com https://stripvidz.info/vd-213228590-gold-digger-teen-fucks-her-manager.html
dog man bf https://stripvidz.info/vd-564425885-haley-amanda-interracial-sex.html
srabonti x photos https://stripvidz.info/vd-7621117156-jerk-off-instructions-108.html
xxx bf reaep https://stripvidz.info/vd-8045191290-anissa-kate-multiple-creampied-backtofront.html
hd ssxi video https://stripvidz.info/vd-50664848-amateur-hottie-myrna-joy-gives-her-first-blowjob-on-camera.html
hymen break download
Alexaket 2023/03/26(09:32)
xxx tushy vedio https://vegasmovs.info/video-690164187-frisky-busty-blonde-hoe-lou-lou-gives-passionate-blowjob.html
doraemon shizuka sex https://vegasmovs.info/video-936144603-sweet-brunette-gets-vaginal-creampie-in-art-xxx-po.html
classroom sexy video https://vegasmovs.info/video-199840263-english-fake-agent-bangs-big-ass-blonde.html
pasto xxx rep https://vegasmovs.info/video-2799133335-fat-guy-hot-teen.html
viidio maria ozawa https://vegasmovs.info/video-516233172-aspen-ora-foot-fetish-daily.html
www sxxx com https://vegasmovs.info/video-025519329-victoria-lawson-fucks-a-coworker-while-the-boss-is-away.html
xxx video hd...gf.bf https://vegasmovs.info/video-763758888-latinchili-mature-chubby-lucia-solo-masturbation.html
xxx sexy agk https://vegasmovs.info/video-424065411-caylian-ready-for-her-turkish-bath.html
brezzars video 2019 https://vegasmovs.info/video-2115153171-gorgeous-brunette-sex-with-twink.html
gujju bhabhi sex https://vegasmovs.info/video-049042869-fake-taxi-driver-bangs-blonde-pov-in-public-place.html
www.china xxx video https://vegasmovs.info/video-923610249-alexis-grace-danny-wylde-in-my-girlfriends-busty-friend.html
bokep mom mobi https://vegasmovs.info/video-502253259-rowdy-doggystyle-fucking-for-sexy-pair.html
www.mp3 porn vidoes https://vegasmovs.info/video-0868128327-konomi-shares-dick-with-her-best-friend-in-a-hot-play-more-at-69avs-com.html
kind xxx viduo https://vegasmovs.info/video-214667514-beautiful-brunette-wife-raven-bay-fucks-in-front-of-husband.html
bokep moa khalifa https://vegasmovs.info/video-00655728-big-ass-teen-ebony-hottie-reverse-riding-huge-white-cock-till-orgasming.html
हिंदी taxi xxx https://vegasmovs.info/video-997222077-nuru-girls-loving-massage.html
defloin virgin com https://vegasmovs.info/video-741560142-agedlove-hardcore-sexual-adventure-with-pandora.html
hd poren 18 https://vegasmovs.info/video-043227054-old-brunettes-vs-young-blondes.html
full hd mofos https://vegasmovs.info/video-212761428-harley-quinn-cosplay-irish-accent-and-so-latex-kinky-blonde.html
desi sexy vidio.in https://vegasmovs.info/video-5027171460-reagan-foxx-is-riding-the-dick-and-her-hb-is-watching.html
orgazm real mom
BarbaraDwese 2023/03/26(09:26)
xxx super bf https://sexotube2.info/play-979148420-pretty-blonde-tiny-tits-cum-spurting-theater-gangbang.html
fuck 55 net https://sexotube2.info/play-207110918-hot-school-girl-jessie-andrews-fucked-hard-by-her-teacher.html
www.sony leons xvideos.com https://sexotube2.info/hard-fuck.html
www.xvideo/mobileb teens com https://sexotube2.info/play-23867701-there-is-nothing-hotter-than-my-gf.html
japanese xxx.video mom https://sexotube2.info/play-2156187002-sexy-athletic-teen-girl-and-bikini-babe-hd-first-time-keep-it-down-or.html
xxx imej site:youtube.com https://sexotube2.info/play-651964910-thought-provoking-babe-masturbates-and-toys-her-pussy-outdoors-solo.html
sunny latest xxx https://sexotube2.info/play-627376824-screwed-bushbitch-patricia-gets-fucked-by-gay-dudes-matheus-and-alexsander.html
अमरीकन पोर न https://sexotube2.info/play-233959040-double-blowjob-and-snowball.html
redwap bokep oo8 https://sexotube2.info/play-623825536-mia-is-a-first-timer-but-she-can-suck-cock.html
ww xx ladies https://sexotube2.info/play-535027824-making-her-twat-swollen-with-pump-thrills-babe.html
xxxtratiny hd com https://sexotube2.info/play-282038353-teen-yoga-students-fucked-their-yoga-teacher-hard.html
open xxx arshad https://sexotube2.info/play-6080190172-clueless-stepson-banged-by-stepma-anya-olsen.html
chinese bf suhagrat https://sexotube2.info/play-090271562-19-years-old-petite-teen-masturbating.html
tingkal khana xnxx https://sexotube2.info/play-794631411-gorgeous-angels-are-teaming-up-to-fun-hunk.html
dvdms 370 porn https://sexotube2.info/play-6225129212-girl-gets-fucked-while-smoking-a-cigarette.html
mum fick son https://sexotube2.info/play-543924402-stunning-hottie-gives-hunk-a-wild-quickie-blowjob.html
iwan k sex https://sexotube2.info/play-199877371-fake-taxi-shy-teen-with-short-hair-has-her-wet-pussy-pumped-on-the-backseat-of-the-taxi.html
xxxfull hd daunlod https://sexotube2.info/play-493066267-fucking-machine-mercilessly-drills-juicy-mature-summer-till-orgasm.html
sannnlio sex videos https://sexotube2.info/play-129869257-horny-cougar-slut-kendra-secrets-seduces-a-young-stud-and-sucks-his-dick.html
julia rafaelli vedios https://sexotube2.info/play-029267638-jennifer-white-and-her-girlfriend-make-chain-of-fucking.html
hot xxx vedio
BrianSes 2023/03/26(08:05)
xxx sexy you https://vegasmpegs.mobi/too-662813732-long-haire-brunette-temptress-kari-sweets-caressing-her-narrow-pussy.html
tight bhabhi porn https://vegasmpegs.mobi/black-hair.html
jaisleen matharu sex.com https://vegasmpegs.mobi/too-141936543-blonde-female-agent-castings-couple.html
shifrin mikaela naked https://vegasmpegs.mobi/too-522775523-sporty-slut-sandy-warms-up-in-a-gym-and-gets-horny.html
hd sxxxx com https://vegasmpegs.mobi/too-25609118-gangbang-practice-in-medical-university-of-tokio.html
filimi kstina xxxxx https://vegasmpegs.mobi/too-2156181508-milf-secretary-that-always-available.html
xxx wiki hd https://vegasmpegs.mobi/too-671523794-punk-porn-princess-hardcore-sex-on-the-sofa.html
diae xxx videos https://vegasmpegs.mobi/too-1349161282-asstomouth-festivities-with-aaliyah-her-buttplug.html
jav affair porn https://vegasmpegs.mobi/too-874713587-tall-sexy-brunette-lassie-enjoys-a-massage-hardcore-sex.html
desi vidyo xxx https://vegasmpegs.mobi/too-070738422-raina-and-ayane-carnal-kitchen.html
full.hdxxx vedeo 2017 https://vegasmpegs.mobi/too-157218627-big-naturals-on-desiree-de-luca-bring-him-to-the-pool.html
हिंदी नंगी xxxxmp3 https://vegasmpegs.mobi/farting.html
school 69 pron https://vegasmpegs.mobi/too-037959006-cute-girl-passionate-fingering-and-female-orgasm.html
bhojpuri hijjera xxx https://vegasmpegs.mobi/too-963769875-europemature-camilla-creampie-amazing-solo-play.html
sexy xxxxxxxxxxxxxxxx porn https://vegasmpegs.mobi/too-7802123213-nitobes-cuckold-vault-french-blacking-action-he-ends-in-her-cunt.html
jangli sex video https://vegasmpegs.mobi/saliva-baby.html
redwap tsukasa aoi https://vegasmpegs.mobi/too-189962679-experienced-babe-saki-otsuka-shows-her-amazing-dic.html
porn xxx 8 https://vegasmpegs.mobi/too-194770866-hilarious-chick-aubrey-addams-rides-and-sucks-a-cock-like-a-pro.html
xxx hot sec.com https://vegasmpegs.mobi/too-689366989-pals-daughter-anal-creampie-money-hungry-friends-step-daughter.html
pzadelavare sex viodshd https://vegasmpegs.mobi/too-0713182211-suttin-and-maitland-ward-fulllengthlesbiansexvideo.html
local sex first
Brandondrush 2023/03/26(07:38)
land xxxx land https://vegasmpegs.info/mov-985742064-brazzers-jessa-rhodes-needs-a-real-man-and-a-hard-fuck.html
saxy vido punjbi https://vegasmpegs.info/mov-436918257-jade-jantzen-jade-casting-couch-x.html
momy bang tennis.com https://vegasmpegs.info/mov-123676038-dainty-blonde-teen-sonya-sweet-fervidly-drilled-to-perfection.html
camfoot xxx video.com https://vegasmpegs.info/mov-0026183259-arielle-faye-in-yoga-babe-nubiles.html
apirekkn ref sex https://vegasmpegs.info/mov-08405775-petite-brunette-assfucked-during-art-xxx-action.html
xxx bf nin:i https://vegasmpegs.info/mov-429212430-jordan-ash-fucking-pretty-college-student-evi-fox-on-the-desk.html
sex xxx rape https://vegasmpegs.info/mov-850648734-stunning-babe-with-amazing-body-fucked-hard.html
policeman sex xxx https://vegasmpegs.info/mov-550738701-explicit-pleasurings-for-nicelooking-gals.html
पाओला xxx videos https://vegasmpegs.info/mov-119246382-latina-babe-fucked-doggy-style-hotel-room-bed.html
redwap milena devi https://vegasmpegs.info/mov-3867182028-ginger-amateur-tag-teamed-by-big-dicks.html
virgin xxx videos https://vegasmpegs.info/mov-343726245-enormous-tits-wifey-kelly-pounded-hard.html
hard fuck punish https://vegasmpegs.info/mov-951676659-oily-bum-of-top-notch-whore-kendra-lust-bounces-on-big-dick.html
holly wood xxxxx https://vegasmpegs.info/mov-382324734-hot-webcam-masturbates-at-work.html
himanchal xxx com https://vegasmpegs.info/mov-905532183-bewitching-gals-expect-for-wild-pleasurings.html
x video fatty https://vegasmpegs.info/mov-746860149-twisted-tennis.html
wwwsexy indion girls.com https://vegasmpegs.info/mov-23610384-18-year-old-skinny-blondie-doing-footjob.html
porn prox com https://vegasmpegs.info/mov-602544762-amazing-milfs-in-hot-threesome-action-in-massage-studio.html
japanese glass rom https://vegasmpegs.info/mov-806620131-pretty-blonde-and-sexy-brunette-making-lesbian-lov.html
अमरपालि xxxx а¤а¤їа¤Ўа¤їа¤ЇаҐ‡ https://vegasmpegs.info/mov-612464958-busty-italian-wench-valentina-nappi-is-an-amazing-dick-rider.html
coda codi b https://vegasmpegs.info/mov-402660612-small-tits-blonde-eurobabe-fucked-hard-for-a-few-bucks.html
night fast xxx
AlanBon 2023/03/26(07:35)
indian xxxin brazzers https://sexotube2.info/loads-of-cum.html
solo sunny leone https://sexotube2.info/office.html
wwwsexi vidio cm https://sexotube2.info/fmmm.html
hcc xxx video https://sexotube2.info/play-378642128-piss-drinking-xxx.html
blading sxse video https://sexotube2.info/play-847841348-tall-teen-gf-blows-big-dick.html
xxx16 sex video https://sexotube2.info/play-60555706-big-tits-mom-real-gyno-check-up.html
jiji maa xxx https://sexotube2.info/play-159634258-humping-her-tight-vagina-doggy-sex.html
blak com sex https://sexotube2.info/play-706860626-loses-bet-first-porn-sneaky-and-sleepy-step-sex.html
xxx 7dog video https://sexotube2.info/play-022475724-weird-wanker-in-white-stockings-uses-a-dildo-for-pleasing-herself.html
aunty pain video https://sexotube2.info/play-449814435-schoolgirls-going-wild-at-the-ranch.html
veera sex video https://sexotube2.info/play-307454432-beautys-sensational-oneeyed-monster-riding.html
heavy hot sex https://sexotube2.info/play-4455192127-nina-hartleys-guide-to-exploring-open-relationships-scene-2.html
desi gorl discharge https://sexotube2.info/play-4530161171-fetish-brunette-gags-on-cock.html
zabardasti srxxy indian https://sexotube2.info/swallow.html
sarah doll pornstar https://sexotube2.info/play-2276188097-rough-teen-sex-exposed.html
गांड की सेकसी https://sexotube2.info/play-725852912-tall-honey-blonde-milf-plays-with-herself-while-cummed-on.html
xxx teenege videos https://sexotube2.info/play-446520883-busty-slut-kitten-gets-dp-by-two-thick-dongs.html
magider number xxxx https://sexotube2.info/play-0847197214-nylons-seduction.html
www.xxx videos dawnlod.com https://sexotube2.info/topless.html
porn video short https://sexotube2.info/play-676117294-cutie-eurobabe-ashley-woods-sex-fo-cash.html
mor xxx video
AngelscuMs 2023/03/26(07:18)
jada stevens boobpedia http://deler.no/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/bitchnr1-jasmin-grabus-sperma-zum-fruchtuck.html
http.www.sex vidio barat.com http://piansport.com/BusinessClickthroughs/add?website=https://erodrunks.net/bukkake-orgy-c.html
kaise choda porn http://funeraltribute.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bordel-xxx-patrol.html
succubbus cam show http://encom.com/__media__/js/netsoltrademark.php?d=erodrunks.net/beautiful-teen-trany-sex.html
sohagraat xxx com http://passivegold.com/blog/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.net/anita-kakak-ku-yg-polos.html
ШіЩѓШі ШµЩЉЩ†ЩЉ Щ…ШЄШ±Ш¬Щ… http://www.teplomost.ru/bitrix/rk.php?goto=https://erodrunks.net/wife-snowballs-lovers-cum-with-cuckold-husband-humiliation-nasty.html
romantic xxx hot http://xn--b1aca6baamcq.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/cekeb-today.html
soni sex video http://avaya.newsystems.ru/bitrix/rk.php?goto=https://erodrunks.net/gorgeous-carmella-bing-at-bang-a-mommy.html
www.vdo x dooinlod http://m.kompiki.ru/bitrix/redirect.php?goto=https://erodrunks.net/hairy-mature-granny-stockings.html
а®Ёа®џа®їа®•аЇ€ а®®аЇЂа®©а®ѕ sex http://www.art-deco.ua/bitrix/rk.php?goto=https://erodrunks.net/boy-and-sway.html
xxx bf vibe http://fadaih.com/__media__/js/netsoltrademark.php?d=erodrunks.net/really-cruise.html
www arab 18com http://choquequirawtrek.com/go.php?url=https://erodrunks.net/drressing.html
sex borno almani http://morphologic.hu/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/the-prison-elf-anime.html
dwonload pron tube http://primetimemobile.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/botty-hots.html
sex com amrikn http://gtn-kursk.ru/bitrix/redirect.php?goto=https://erodrunks.net/drum-n-bass.html
collage pormtube tv http://kuriero.pl/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/ullu-indian-web-service.html
pinkclip japanese cheatting http://tukulafish.com/__media__/js/netsoltrademark.php?d=erodrunks.net/japanese-rape-blackman.html
disya patil xxx http://msnclinicalresearch.com/__media__/js/netsoltrademark.php?d=erodrunks.net/elegant-old-solo.html
xxx h.d master http://dukannstes.blogspot.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/gang-fucks-wife.html
सैकस बिपि विडियो http://suppart.ru/bitrix/redirect.php?goto=https://erodrunks.net/uncensored-japanese-mature-enema.html
mather son fooking
BenjaminClurf 2023/03/26(06:18)
marathi xxx katha https://tubepatrol.porn/mov-538378538-chap-brunette-whore-zuzana-tries-anal-for-the-first-time.html
xx vf video https://tubepatrol.porn/mov-25853864-sexy-milf-katie-gold-getting-hardcore-anal-sex.html
nikki benz xnxx https://tubepatrol.porn/mov-887638215-london-keyes-and-charmane-star-lesbian-pornstars.html
rajwap video melayu https://tubepatrol.porn/mov-670160729-brunette-hottie-masturbating-intensely-to-orgasm.html
ww xxx bhojpuri https://tubepatrol.porn/mov-828371849-blonde-wets-herself-and-plays-with-piss-pussy-pissing.html
sexe vГ©dГ©o porno https://tubepatrol.porn/mov-645339827-nonoka-is-screwed-so-hard-in-pink-crack-by-men.html
geeta rabari xxx https://tubepatrol.porn/mov-271735524-darling-is-having-joy-sampling-guys-hard-boner.html
b f saksi https://tubepatrol.porn/mov-117223857-japanese-model-underware-audition.html
daughter porn tuben https://tubepatrol.porn/mov-041147477-must-see-lingerie-threeway-with-lexi-lowe-and-sensual-jane.html
www.xxxx.fon amarpali bhojpuri https://tubepatrol.porn/mov-945544641-vintage-lesbian-porn-with-valentina-nappi.html
xnxx grandmother sex https://tubepatrol.porn/mov-889530894-nonstop-oral-sensation-during-fuckfest-party.html
wnxx sexy video https://tubepatrol.porn/mov-685963724-a-hot-arab-girl-gets-her-wet-shaved-pussy-pounded-by-horny-hotel-manager.html
www xxxxxx cop https://tubepatrol.porn/mov-240764693-agedlove-savana-and-marc-kaye-hardcore-sex-video.html
hfc xxx vido https://tubepatrol.porn/mov-0819186257-arielle-faye-in-yoga-babe-nubiles.html
violin xxx video https://tubepatrol.porn/mov-9660186432-happy-new-year-2018.html
sex porno karton https://tubepatrol.porn/mov-3138134564-paris-white-fight-over-the-last-banana.html
sex bf xxxxx https://tubepatrol.porn/mov-946969976-fucking-russian-sister-after-school.html
xnxx porn moves https://tubepatrol.porn/mov-463374749-young-brunette-will-show-you-all-of-her-cocksucking-skills.html
xmd sex video https://tubepatrol.porn/mov-75416379-perky-abrills-anal-initiation.html
dyvrbhavhi xxx vide https://tubepatrol.porn/mov-510554809-teen-sex-doll-gf-facefucked-by-big-cock.html
brazzers in sanylion
BeatriceScump 2023/03/26(05:25)
pak grrl xxx https://stripvidz.info/vd-722627137-chick-suggests-her-horny-cunt-for-dudes-lusty-joy.html
all world sexy.com https://stripvidz.info/vd-386311534-glamorous-and-utterly-sexy-brunette-amber-cox-has-fun-with-her-neighbour-romeo-price.html
pnr status sex https://stripvidz.info/vd-0927173488-super-sexy-red-haired-milf-in-medical-uniform-lauren-phillips-is-fucked-by-hot-blooded-patient.html
daddysex videos com https://stripvidz.info/vd-9167194122-jordy-love-gets-pounded-doggystyle-in-pov.html
xxx hot oo https://stripvidz.info/vd-360550769-jasmine-jae-dildoing-her-pussy-being-assfucked-in-the-kitchen.html
www xxxn3gp vedio.com https://stripvidz.info/vd-9748126174-exotic-porn-movie-creampie-check-youve-seen.html
xxx sex sistar https://stripvidz.info/vd-712465461-horny-and-sexy-blonde-tracy-dildoing-hard-her-pussy.html
hd fast timeporn https://stripvidz.info/vd-0864186084-petite-asian-opens-her-mouth-for-a-warm-load.html
xxx six 6 https://stripvidz.info/vd-092547525-fat-black-girl-blowjob-and-milf-interracial-blowjob-swallow-full.html
desi sex prak https://stripvidz.info/vd-380115772-erito-sex-camp-part-1.html
xxx read new https://stripvidz.info/vd-294483115-brandi-love-oiled-by-bill-bailey-to-fuck.html
xxx wwe sex https://stripvidz.info/vd-833416171-charlee-chase-will-powers-in-my-first-sex-teacher.html
katon xxx sex https://stripvidz.info/vd-544339116-jenna-haze-oil-orgy-hd.html
sex video courier https://stripvidz.info/vd-599060818-vanessa-cage-rides-hard-prick-and-sucks-the-other-one.html
videsi fucking mms https://stripvidz.info/vd-63836887-adorable-sabrina-banks-gets-her-sexy-belly-cumsprayed.html
desi local villagesex https://stripvidz.info/vd-179924254-mom-son-sex-at-hotel-full-vid-hotmozacom.html
xxx hd ingaland https://stripvidz.info/vd-069437968-college-slut-hooks-up-with-older-guy.html
sanilyoni xxx vdo https://stripvidz.info/vd-1091117134-horny-porn-video-feet-greatest-take-a-look.html
prison sex redwap https://stripvidz.info/vd-302663921-sexy-nurse-treats-horny-patient.html
स लीपिंग फुक https://stripvidz.info/vd-849048329-amazing-blonde-teen-with-sexy-body.html
chubby girl forced
Amianup 2023/03/26(04:55)
bokep shiozaki mia http://cyberbase.net/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
porn nayughty amittis http://electro-shop.ru/bitrix/rk.php?goto=https://tubesla.com
anal cuckold fuck http://hinhnenblog.com/__media__/js/netsoltrademark.php?d=tubesla.com
4k gori sex http://lioneli.itekgold.com/bitrix/redirect.php?goto=https://tubesla.com
sex free judwaa http://owascolakerealtor.com/__media__/js/netsoltrademark.php?d=tubesla.com
choitali xxx video http://saltandseatavern.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx mallu mms http://planet-e-books.co.uk/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
miakhalifax xx vedio http://sumedu.website/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
catwoman office xxx http://chargrilled.us/bitrix/redirect.php?goto=https://tubesla.com
xxxxix vedio hd http://sexyplaygirls.ch/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubesla.com
ben 10sexx video http://imsgefap.com/__media__/js/netsoltrademark.php?d=tubesla.com
Щ…ШіШ§Ш¬ ШіЩѓШіЩЉ Щ…Ш±Ш§Щ‡Щ‚Ш§ШЄ http://mskadiploms.com/bitrix/rk.php?goto=https://tubesla.com
bamkura xxx video http://shagonar17.ru/bitrix/rk.php?goto=https://tubesla.com
ruspi porn hd http://acv-auto.cn/bitrix/rk.php?goto=https://tubesla.com
xxx vidioy hd http://craftholic.com.tw/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
video xxxx ww http://sampsbuilder.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://tubesla.com
hentai yokorenbo episode3 http://aksakoleji.com/__media__/js/netsoltrademark.php?d=tubesla.com
son cought mom http://digitalagedescendants.com/__media__/js/netsoltrademark.php?d=tubesla.com
indian hidden porn http://texascookingshow.com/__media__/js/netsoltrademark.php?d=tubesla.com
redwap sleeping bukkake http://krasnokamensk.listogib.ru/bitrix/redirect.php?goto=https://tubesla.com
hira mandi xxx
Baileyped 2023/03/26(04:31)
fsi blog bengali https://pimpmpegs.net/vid-958648785-sexy-nonprofessional-skank-is-rammed.html
tamil aunty soothu https://pimpmpegs.net/vid-005839698-asian-boss-forces-cute-japanese-babe-to-give-deepthroat-blowjob.html
the bangkok tumbler https://pimpmpegs.net/vid-311666467-chunky-brunette-whore-candy-alexa-gets-her-ass-fucked-balls-deep.html
sex hot garls https://pimpmpegs.net/vid-040715078-esperanza-gomez-bill-bailey-in-latina-dultery.html
keerthy suresh nude https://pimpmpegs.net/vid-1184147028-best-xxx-video-amateur-try-to-watch-for-watch-it.html
archita sex video https://pimpmpegs.net/vid-607922226-hot-german-sex.html
sanelion sex com https://pimpmpegs.net/vid-551164928-seductive-busty-whore-esperanza-gomez-was-born-to-ride-cock.html
pakistan xxx punjabi https://pimpmpegs.net/vid-6546107080-anal-nurse-scam-1995-full-vintage-movie.html
choti sexy video https://pimpmpegs.net/argentinian.html
xxx sexci vidoes https://pimpmpegs.net/vid-873774648-sneaky-stepsis-has-to-share-cock-with-mom-big-tits-canadian-couple-polish.html
bigboobs tits hits https://pimpmpegs.net/vid-10334234-19-yo-kirsten-school-boise-state-university.html
www pornub mom https://pimpmpegs.net/vid-2343196055-lesbian-anal-first-timer.html
xxx vioda 2019 https://pimpmpegs.net/vid-821713310-sienna-milano-prefers-when-her-shaved-sissy-is-licked.html
www xxx vidieo20 https://pimpmpegs.net/vid-991622162-hotmozacom-bad-boy-bubby-mom-son.html
xxx kobra sanilon https://pimpmpegs.net/vid-049239096-nina-elle-hd-sex-movies.html
small lund xxx https://pimpmpegs.net/most-viewed/
big lun vedio.com https://pimpmpegs.net/vid-2522184026-slap-spit-humiliation.html
ШіЩѓШі Щ‡Щ€Ш© ШЄШЩ…ЩЉЩ„ https://pimpmpegs.net/vid-1196137022-hipster-enjoys-foot-fetish-threesome-with-blanche-bradburry.html
fhaitig supr xxx https://pimpmpegs.net/vid-9530116086-bukkake-for-belle-claire-only-what-matters-version-with-emproved-audio.html
redwap lesbian rape https://pimpmpegs.net/vid-841840642-fucking-sexy-dp-with-valentina-nappi.html
xxx so hd
Ameliageoft 2023/03/26(04:22)
svapna xxx videos http://lastpast.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/xxxdubl.html
vivud sex hd http://physiciantimestudy.com/engine/link.php?url=https://tubepatrolporn.com/drunk-naive-innocent-unwilling-teen-double-penetration.html
2019 का बियफ http://frangente.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/madame-olga-porn-movies.html
50yearsmom son 10 http://williamalix.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/incest-nuru-massage.html
sex video scene http://trachmar.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/promo104.html
bollywood nude xossip http://ritterpolska.pl/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/anal-ra4.html
zoey nixon download http://vespa.ch/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/latex-ffetish.html
dehati ladki xxx http://felstehausen.com/engine/api/go.php?go=https://tubepatrolporn.com/rumi-kodama.html
mia kalifa xnxxx http://energolavka.ru/engine/link.php?url=https://tubepatrolporn.com/inceste-mere-et-reel-fils-francais.html
vip girl six http://ravenwrx.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bbw-fisting.html
zapani xx com http://smartraf.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/orgia-no-mato.html
fsi wife hardsex http://revuahn.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/jav-xxx-zaho.html
sax vetio sari http://wug.weatherupdate24x7.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/abla-kardes-turkce-konusmali.html
wapdam video mom http://ecenglish.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/farakka-girls-mms-bengali-audio.html
hindi xxxn bf http://flashmenufactory.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/girl-seduceing-viewer-to-cum-hard.html
seeing sexy videos http://dituniversity.edu.in/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/tube-porn-veracruzanas.html
kristina sweet porn http://scpepc.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kellange-paiya.html
chut wala walpepar http://maerskpress.com/rf/pg?pid=576&url=https://tubepatrolporn.com/feet-lezbiyen.html
xxxsi vediu bf http://vvs.ir/eng/tofv?tourl=https://tubepatrolporn.com/victoria-june-s-first-cream-pie-nxgx-hd-com.html
haslut com porn http://springsteenlyrics.com/blog/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/arilida.html
beauty asian cowgirl
Averyloora 2023/03/26(04:03)
xxx grand mather https://pimpmovs.net/videos-3259120015-crazy-sex-clip-hd-new.html
xxx yoga teachers https://pimpmovs.net/videos-600638327-emma-stoned-legs-wide-open-pussy-fuck-cock-is-balls-deep.html
ttamil sex move https://pimpmovs.net/videos-555922497-bbw-stella-daniels-threesome-birthday-gift.html
english xnx hd https://pimpmovs.net/videos-352368922-tattooed-tramp-whitney-grace-serves-ebony-dude-nathan-threat.html
www.sunny leon 3gp.com https://pimpmovs.net/videos-490724746-autumn-and-angel-play-with-a-huge-dildo.html
opes girl xxx https://pimpmovs.net/videos-568934652-hd-art-porn-vid-of-a-hot-ffm-threesome-fucking.html
xxx alex lynx https://pimpmovs.net/videos-65846210-blue-eyed-college-blondie-gets-fucked.html
xxx video girls https://pimpmovs.net/videos-692730467-noelle-easton-porn-videos-hd.html
maria ozawa fucking.videos.com https://pimpmovs.net/videos-602664307-delightful-blonde-teen-katrina-does-anal-with-alex-sex.html
sexy seney leon https://pimpmovs.net/videos-385132344-asian-slut-waxed-up-tied-up-and-threesomed.html
masaj x video https://pimpmovs.net/videos-325436919-dude-tempts-chick-to-have-wild-pussy-loving-action.html
xxx sexve deose https://pimpmovs.net/videos-522130216-japanese-kinky-girl-give-48ways-femdom-handjob-and-milking-a-cock-cumshot.html
ब यूटी chudai https://pimpmovs.net/videos-274058732-abbey-brooks-titty-fucking-and-anal-drilling.html
xxxxxxxx hd fulll https://pimpmovs.net/videos-7329553-slosh-ball.html
sharechat sex fuck https://pimpmovs.net/videos-004944571-cutie-gives-fellatio-and-pussy-plowing-as-payment.html
hot naked vidio https://pimpmovs.net/videos-422624919-wicked-fur-pie-licking-and-wild-footjob.html
telugu herohines bf https://pimpmovs.net/videos-72864653-anal-action-with-brunette-slut-in-art-xxx-movie.html
jebol perawan bule https://pimpmovs.net/videos-891036232-sexy-eurobabe-flashes-tits-for-some-cash.html
sex japan xxx https://pimpmovs.net/videos-952094476-bosomy-chick-preparing-her-pussy-for-mmf.html
bharti bf sexy https://pimpmovs.net/futanari.html
bur xxx c
Alejandrolar 2023/03/26(03:42)
at xxx videos https://tubepatrol.net/to-241911589-lesbian-teen-sex-after-balloon-play.html
sex tube bhabhi https://tubepatrol.net/to-547628410-honey-is-letting-her-mature-teacher-smack-her-twat.html
mouni roy xxxphoto https://tubepatrol.net/to-905367671-dirty-and-busty-teacher-julia-ann-punishes-her-student-by-sucking-his-cock-hard.html
bazzer hd video https://tubepatrol.net/to-858845024-hot-babe-playing-pussy-and-squirts-in-bottle.html
mp4sex video com https://tubepatrol.net/to-2946196110-fishnet-euro-dominated-with-facefucking.html
sex pussy mobile https://tubepatrol.net/to-44581790-suzuki-chao-used-as-a-sexual-prop-for-sex-ed-class.html
xxx desilody hd https://tubepatrol.net/to-139146150-amazing-lesbians-dani-daniels-elle-alexandra.html
cg sax vibeo https://tubepatrol.net/to-975160579-rubbish-whores-kaylani-lei-and-bobbi-starr-starring-in-a-steamy-lesbian-act.html
ШЄЩ†ШІЩЉЩ„ ЩЃЩЉШЇЩЉЩ€Щ‡Ш§ШЄ.Щ…Шµ Ш±Ш¬Щ„ЩЉЩ† https://tubepatrol.net/to-435154756-big-ass-latina-and-busty-milf-lesbians-fucked-by-black-cock.html
assames xxx www https://tubepatrol.net/to-274773831-ugly-jade-noemi-jolie-gives-an-interview-and-then-plays-dirty-games-with-dart-vader.html
timur tengah porn https://tubepatrol.net/to-949768896-outstanding-cock-sucker-missy-monroe-gets-her-quim-fucked.html
www doggirl xxx https://tubepatrol.net/to-872249881-cumfilled-squirter.html
spartakash film xxc https://tubepatrol.net/to-010043960-exxxtrasmall-tiny-girl-scout-fucked-by-huge-cock.html
xxx school photos https://tubepatrol.net/to-639176498-chaturbate-holly-michaels-black-monsterthugs-jilbab-heather-vahn-shiraishi-makoto-asian-hooker-japanese-housewife-chloe-night-gangbang-france-uber-arab-cosplay-big-natural-tits-realorgasms.html
silong kasiya xxx https://tubepatrol.net/van.html
monster xxx japan https://tubepatrol.net/to-151713297-alina-west-took-his-cock-balls-deep-in-her-ass-in-piledriver-position.html
red wap fuckyoutube https://tubepatrol.net/to-6634122110-consoling-my-step-sister.html
www.poran lamba sex https://tubepatrol.net/to-508233996-my-hot-neighbor-caught-masturbating-on-webcam.html
porn star heroin https://tubepatrol.net/to-925038239-hunk-is-having-joy-sampling-babes-tit-and-slit.html
पुराना सेकसी विडियो https://tubepatrol.net/to-5733112462-authentic-russian-girl-sucks-strangers-cock-and-rides-on-it-face-to-face.html
sunny leon fuking
AngelscuMs 2023/03/26(03:17)
xxxx schools girl http://roza-consult.ru/bitrix/rk.php?goto=https://erodrunks.net/tudung-melayu-musturebet.html
porn 2017 donlowed http://sinpatron.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/russian-farmer-sex-hidden-cam.html
sex xporn hub http://leepharmaceuticals.com/__media__/js/netsoltrademark.php?d=erodrunks.net/toye2.html
ww xxxxx sunny http://sagepayrollservices.com/__media__/js/netsoltrademark.php?d=erodrunks.net/xxxcccoom.html
xxx pronki hot http://yjflex.com/go.php?url=https://erodrunks.net/camsyoungs-com-porn.html
korean girl xxx http://lspinside.com/engine/go.php?url=https://erodrunks.net/teen-guy-to-guy-xnx.html
dese sex v http://depressionforsuccess.com/__media__/js/netsoltrademark.php?d=erodrunks.net/father-son-daughter-incest.html
www anal sexvideo http://hanhgry.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/jav-koca-memeler.html
hd dehati chudai http://acompanhantes.pt/muryou/ys4/rank.cgi?mode=link&id=72&url=https://erodrunks.net/sling-bikini-bbw.html
inna fuck xnxx http://freehostia.ir/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/brother-and-sister-incest-taboo-using-condom.html
redwap russian lesbi http://regtons.com/engine/track.php?url=https://erodrunks.net/ice-lafox.html
adult xxx18year old http://auto.ru/bitrix/redirect.php?goto=https://erodrunks.net/koylu-kizini-zorla-sikiyor-videolari.html
cuckoo sex video http://knippers3.net/__media__/js/netsoltrademark.php?d=erodrunks.net/petra-swing.html
x sexi porn http://inspectionmall.com/__media__/js/netsoltrademark.php?d=erodrunks.net/free-porn-sauna-porn-tekst-pesni-titanik-na-russkom-i-pesnya.html
sanilioni hot xx http://statline.gift.su/bitrix/rk.php?goto=https://erodrunks.net/anybody-for-some-annnie-body.html
sex kidnap pon http://astrus.cn/bitrix/redirect.php?goto=https://erodrunks.net/pregnant-breast-exam.html
ashoray xxx video http://sokolov-alexander.ru/bitrix/rk.php?goto=https://erodrunks.net/babyymamie.html
video xxxc रोमाटीक http://berezhnjuk.com.ua/bitrix/rk.php?goto=https://erodrunks.net/amature-busty-gangbang.html
bf xx bf http://themotherdaughterduo.com/__media__/js/netsoltrademark.php?d=erodrunks.net/vagina-pan.html
xxx hindi vedio http://glisshop.co.uk/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/classic-horse-sex.html
HD 1877 42:41 Tokyo Hot k1037 Go Hunting!— Naoko Kitagami
balgeTreary 2023/03/26(02:45)
[url=https://socialinfuence.com/categories/chinese-subtitles/]Chinese Subtitle[/url]
JAV lesbian schoolgirls CFNF cunnilingus SubtitledDavid Bertucci
[url=http://tangoshirt.store/beveteli-listak/total_gross/normalview]Г–sszbevГ©tel[/url]
ComГ©die
[url=https://keystonenewjersey.com/nanatsu-no-taizai-s2-5-vostfr/]• Épisode 5: Violence absolue[/url]
Watch Movie
[url=http://rapida34.us/playlist/5742-friday-the-13]friday the 13[/url]
гЃЉе…„гЃЎг‚ѓг‚“гЃ®гЃЁгЃЌг‚ЃгЃЌв†гѓ¬г‚·гѓ” (…Toxl 2021-07-26 13:45 26:39 68% 1 day ago 3.8KALL GROUP SEX - FRESH TEEN TRAINED to LOVE PUSSY by 3 THICK SLUTS - Part 1.
daredorm sex videos
AntonioZew 2023/03/26(02:15)
madam tuition sex http://usdhyip.com/bitrix/redirect.php?goto=https://tubesla.com
sexcy video new http://stephenyanusz.net/__media__/js/netsoltrademark.php?d=tubesla.com
xxx alka mom http://mail.pakkograff.ru/bitrix/rk.php?goto=https://tubesla.com
bilkul sexy english http://catchapp.net/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
deflorme.com full vedio http://xn--80aaa5b0a1cc.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
new xxx 3gp http://sfgenealogy.org/engine/go.php?url=https://tubesla.com
world pink sex http://columbuscondoliving.com/web/redirect.asp?url=https://tubesla.com
sunny college xxx http://drulsrecord.ru/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
drinking and fuking http://tekwebhosting.tk/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
boobs sex sunny http://sexbesttoons.com/wp/wp-content/themes/Grimag/go.php?https://tubesla.com
dani danirls gangbang http://freeforums4u.com/__media__/js/netsoltrademark.php?d=tubesla.com
bro sis rape http://spaghettiagency.co.uk/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
cloth shop sex http://factorfunds.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubesla.com
leone ki sexy http://blurtx.com/__media__/js/netsoltrademark.php?d=tubesla.com
sanileyion sexe vido http://elabor.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
punjabi fucking kamwali http://skala.com.pl/bitrix/rk.php?goto=https://tubesla.com
chaitali hot sex http://fargelanda.se/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
बाड मेर बैडरूम http://www.jameslsorensonattorney.com/__media__/js/netsoltrademark.php?d=tubesla.com
ph sex video http://bet8005.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
sxxy df hd http://laserededge.com/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
porno alison hinds
BernardBap 2023/03/26(02:10)
tori black puran.com https://vegasmovs.info/video-5201115198-high-heel-trample-9.html
xxx kajol jadid https://vegasmovs.info/video-349832571-brooke-wylde-and-christie-stevens-lesbian-play.html
एक स xxbf https://vegasmovs.info/video-351162831-retro-lesbian-orgy-where-sexy-teens-and-milfs-intensively-squirt.html
porn video igland https://vegasmovs.info/video-371468913-amateur-stepsister-seduces-her-bro-and-sucks-him-off-wildly.html
xxx pronn com https://vegasmovs.info/video-62344974-fuck-team-katie-jordin-abbey-brooks-samantha-saint.html
www.vidio japanas sex.com https://vegasmovs.info/mmf.html
download filem porno https://vegasmovs.info/video-239961084-hussy-momma-tara-holiday-enjoys-hot-lover.html
xxx neu v https://vegasmovs.info/video-648049449-feisty-latina-jessi-pawn-a-bearded-dragon.html
smell sex xxx https://vegasmovs.info/video-8792106117-astonishing-xxx-video-webcam-hottest-only-for-you.html
arapi poliec sex https://vegasmovs.info/video-641943267-horny-nicole-bexley-rides-daddy-cock-on-top.html
rajwap sunny lonely https://vegasmovs.info/video-269851755-lesbian-massage-action-with-two-beautiful-blonde-babes-aaliyah-love-and-cherri-deville.html
sunny sex boom https://vegasmovs.info/video-574370505-the-pussies-of-taylor-vixen-and-jessica-bangkok-are-more-delicious-that-gelato.html
chodi choda seksi https://vegasmovs.info/video-971962701-valentina-nappi-tips-the-pizza-boy-with-anal-dipping.html
beem sex online https://vegasmovs.info/video-257039505-big-tits-gf-ava-campos-ass-fucked-on-cam.html
bek mek xxx https://vegasmovs.info/video-0662181486-naughty-america-leah-lee-likes-to-fuck-in-the-morning.html
saughi xxx video https://vegasmovs.info/video-416438907-latex-and-extremely-fetish-bdsm-fucking.html
xxx sexi garl https://vegasmovs.info/video-1392157317-ella-ripley-laney-day-sext-tape-pt-2.html
xxx new2017 com https://vegasmovs.info/video-5384331-thin-black-girl-with-a-big-ass-taking-white-cock.html
america xxxhd videos https://vegasmovs.info/video-240967521-usawives-busty-chubby-mature-solo-masturbation.html
90 sex hd https://vegasmovs.info/video-77706360-busty-lisa-ann-masturbating-on-cam.html
xxx saml girl
BenjaminClurf 2023/03/26(01:42)
beemtube jepang selingku.com https://tubepatrol.porn/mov-118045368-emily-menas-pussy-gets-bang-from-behind-by-a-big-cock.html
प रोन विडिओ https://tubepatrol.porn/mov-316984429-sporty-buxom-blondie-missy-monroe-desires-to-have-splendid-and-hot-threesome.html
red xxx filam https://tubepatrol.porn/mov-116761548-amazingly-hot-turkish-beauty-in-hijab-rides-a-fat-dick.html
pondhd xxx panjabi https://tubepatrol.porn/mov-877667938-naughty-shoplifter-lexi-lovell-got-her-pussy-penetrated-by-two-security-guards.html
desi porn hib https://tubepatrol.porn/mov-388016856-teencurves-pawg-alexa-grace-gets-ass-worshipped.html
suune lavone bf https://tubepatrol.porn/mov-397352407-amateur-hot-couple-fucking-on-webcam.html
sex wap.mo bi https://tubepatrol.porn/mov-677460031-sexy-nudist-babes-at-the-beach-are-playing-on-camera.html
x videos kareena https://tubepatrol.porn/mov-42694536-nasty-bitch-drinks-her-own-piss-with-joy.html
www nd xxx https://tubepatrol.porn/joi.html
xxx prun hd https://tubepatrol.porn/mov-141329620-bewitching-babes-are-having-engulf-sucking-peckers.html
london babe xxx https://tubepatrol.porn/mov-133945367-bree-haze-porn-video.html
indian xxx odio https://tubepatrol.porn/face-sitting.html
xsxvideo hd video https://tubepatrol.porn/german-swinger.html
सुहागरात व हिडिओ https://tubepatrol.porn/mov-524077042-super-hot-cowgirl-position-by-charming-brunette-ivy-ryder.html
sweet shows pron https://tubepatrol.porn/mov-6093164217-bbc-cum-slut-shorts-1-interracial.html
porn k xxx https://tubepatrol.porn/mov-576324598-indian-teen-zarina-masoods-public-masturbation.html
bokeo gadis barat https://tubepatrol.porn/mov-629926876-fun-in-the-shower-3.html
fuckers hd video https://tubepatrol.porn/mov-778741531-lewd-hardfuck-girl-miranda-plays-with-three-rods.html
family stock sex https://tubepatrol.porn/mov-01094116-hot-and-oily-sunny-leone-in-the-tub.html
nishita xxx video https://tubepatrol.porn/mov-805244444-lora-row-gives-pov-blowjob-in-the-casting.html
xxx siya video
Belindaovace 2023/03/26(01:15)
xxx 4gp 12 https://tubepatrol.net/to-6319111139-my-first-sex-teacher-%E2%80%93-julianna-vega.html
red puran xxx https://tubepatrol.net/to-124354586-ebony-jerry-tyera-gives-head-and-rides-long-cock.html
sleeping mom xhamster https://tubepatrol.net/to-912068069-kayla-quinn-with-hell-working-vag-serves-her-client.html
real defloration videos https://tubepatrol.net/to-5982185044-petite-scarlet-working-out-on-his-dick.html
ШіЫЊЪ©Ші Ш®Щ€Ш§Ш¬Щ‡ ШіШ±Ш§ https://tubepatrol.net/to-224423784-at-that-moment-silvie-enters-the-apartment-to-fuck.html
solo.teen porn legal https://tubepatrol.net/to-769535306-hot-and-sexy-brunette-babe-sunny-enjoying-in-this-solo-video.html
reap video sex https://tubepatrol.net/to-270364831-curvy-brunette-loves-to-play-her-tits-and-holes.html
sunny leaonbf video https://tubepatrol.net/to-597331078-petite-skinny-lil-tits-freak-fucked-by-paki-p2.html
beeg.com father reap https://tubepatrol.net/to-931164590-cute-brunette-teen-rides-her-stepdads-massive-dick-for-fun.html
xxx vedo hende https://tubepatrol.net/to-917549205-double-edging-teased-blowjob-with-cumshot.html
kya j xxx.com https://tubepatrol.net/to-201246238-latina-babysitter-tricks-him-into-fucking-her.html
paran xxx videodownloads https://tubepatrol.net/to-679949232-nikki-and-mark-are-ready-for-passionate-nights-of-swinger-sex.html
grenmader sax video https://tubepatrol.net/to-441661818-blonde-victoria-pure-in-sexy-outfit-gets-doggystyled.html
badwap com 300 https://tubepatrol.net/to-899971265-sailor-chick-rino-sayaka-getting-her-hairy-pussty-drilled.html
godes sex dani https://tubepatrol.net/to-971112827-cute-violet-marcelle-prettyinpurple-gives-head-in-the-office.html
hitomi kitagawa uncensored https://tubepatrol.net/to-654529642-riley-reynolds-gets-her-pussy-creampied.html
iceland it bbw https://tubepatrol.net/to-6924142357-threeway-fuck-with-two-blondes.html
tail xxx sex https://tubepatrol.net/to-821865928-horny-big-tits-bald-pussy-need-toy-sex-google-ombfun-to-play-fast-get-wet-fast.html
saneleone x vdos https://tubepatrol.net/to-5467166155-exotic-porn-scene-bondage-watch-full-version.html
waptrik vidio sex https://tubepatrol.net/to-45758625-lingerie-porn-video-with-a-hard-anal-fuck.html
old o manxxxn
AlexisEnatt 2023/03/26(01:11)
anastasia petra porn https://vegasmpegs.mobi/too-353622140-teen-in-bikini-giving-blowjob-pov-in-public.html
hd mon forsex https://vegasmpegs.mobi/too-4866113295-sweet-sex-helpless-teen-piper-perri-was-on-her-way-to-visit-a-crony-but.html
xxx.video school girl https://vegasmpegs.mobi/too-060645146-kalina-rubs-mias-legs-boobs-and-butt.html
ww repsex com https://vegasmpegs.mobi/too-763954492-sex-with-sexy-legal-age-teenager-angel.html
xnxx fo mobiles https://vegasmpegs.mobi/too-219473406-submissive-asian-brownhead-sucking-dick-and-getting-her-tight-pussy-fingered.html
mallu foreplay porn https://vegasmpegs.mobi/too-089539802-rebel-lynn-doesn-t-want-to-be-just-friends.html
sexyi videos live https://vegasmpegs.mobi/too-328774693-all-flushing-blondie-aaliyah-jolie-gets-her-twat-drilled-from-behind.html
redwap.com hd videos https://vegasmpegs.mobi/bukra.html
indian sxi vidos https://vegasmpegs.mobi/colombia-santa-marta-pilladas-en-hoteles-foolando.html
sex 16ag video https://vegasmpegs.mobi/too-4979168400-lara-lee-study-session-gone-wild.html
नेपाली में चुदाई https://vegasmpegs.mobi/too-654218130-bill-deepthroats-latina-milf-and-then-fucks-her-hard.html
www.des sexfast timi https://vegasmpegs.mobi/too-69504142-anal-in-a-milf-and-daughter-threesome-sex.html
fuck tits 3gp https://vegasmpegs.mobi/too-665839280-best-friends-cherry-and-lacy-swapped-by-their-stepbrothers.html
www.malayalam six video.com https://vegasmpegs.mobi/%E5%BC%BA%E5%A5%B8z%E5%AB%82%E5%AD%90.html
brazzers.com you porn https://vegasmpegs.mobi/too-624234790-jasmine%09%09slutwear-black-dress-topping-hj.html
azzers xnxx video https://vegasmpegs.mobi/too-062716483-dana-vespolis-hot-diary-03-francesca-le-chanel-preston-erik-everhard-alex-legend.html
indian free xxxvedios https://vegasmpegs.mobi/too-239324744-tanned-muscled-dude-fucking-masseuse-massage-jizz.html
celia lora instagram https://vegasmpegs.mobi/too-842175152-sexy-photographer-taisa-banx-goes-under-the-blanket-of-chris-strokes.html
porn tube mallu https://vegasmpegs.mobi/too-887326669-teen-sucks-a-big-fat-cock.html
kitulgala xxx girls https://vegasmpegs.mobi/22-store-manager-sales-girl-and-fucks-her-in.html
saniliyan xxx vipi
BeatriceScump 2023/03/26(00:48)
thejennalexx porn videos https://stripvidz.info/double-penetration.html
indianhome madeporn videos https://stripvidz.info/vd-388813453-elektra-foxx-trys-a-tugjob.html
sex reality show https://stripvidz.info/vd-077929987-hottie-spreads-open-her-legs-for-men-hard-pounding.html
bangoli panu dawamlod https://stripvidz.info/vd-0887118315-agedlove-british-mature-interracial-hardcore-sex.html
jabejasti sexx video https://stripvidz.info/vd-253820200-anal-toys-ftv-lesbian-natalie-and-arianna.html
sec xxx hiö https://stripvidz.info/vd-478726781-hotgold-lucky-pool-boy.html
hotmom my friend https://stripvidz.info/vd-667548420-muslim-teen-with-hot-body.html
xxx video.college girl https://stripvidz.info/vd-791179651-chatterbox-jennifer-white-gets-fixed-with-ropes-for-bdsm-session.html
sex judges sexporntube https://stripvidz.info/vd-38507832-piper-perri-gets-her-pussy-dildoed-by-phoenix-marie.html
hot fuckking sexy https://stripvidz.info/vd-9833167156-teen-superslut-oral-groupsex.html
madrasi fucking video https://stripvidz.info/vd-841225612-hot-brunette-dillion-carter-asks-for-a-ride-and-gi.html
desiindians sexy vidio https://stripvidz.info/vd-687368521-amateur-girl-masturbating-till-strong-orgasm.html
malldip xxx vdeo https://stripvidz.info/vd-383770335-three-shemales-are-fucking-bisexual-dude-stretching-his-asshole.html
blood teen sex https://stripvidz.info/vd-310747862-hotty-rides-on-a-plump-schlong-tenaciously.html
sexy video nnnnxxx https://stripvidz.info/vd-396812670-racy-tanlines-03-india-summer-rachel-starr-maddy-oreilly-jayden-lee-kevin-moore.html
indian 8th sex https://stripvidz.info/aerobics.html
xxx hart tching https://stripvidz.info/vd-672351444-fivesome-bisexual-xxx-act.html
xxxii bondage video https://stripvidz.info/vd-457255375-horny-dad-feeding-tiffany-jade-his-big-cock.html
keerthi suresh sexvideo https://stripvidz.info/vd-667050846-blonde-jenna-sativa-and-piper-perri-shows-their-flexibility-while-licking-pussy.html
www xxxxxxxx com. https://stripvidz.info/vd-464155887-personal-coach-massages-and-fucks-teen.html
xxx.com hindi gand
AnnWhild 2023/03/26(00:41)
papa bait xxxx http://bakabt.me/go.php?link=https://tubepatrol.sex/japan-booty-but.html
video boruto xxx http://wielton.com.pl/engine/link.php?url=https://tubepatrol.sex/force-fuly.html
sex xxx seesaw http://ironharborstorage.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/gameshow-not-japanese.html
ШіЩѓШі Ш§ЩЃШ±ЩЉЩ‚ЩЉ Щ„Щ„Ш¬Щ€Ш§Щ„ http://celticfringe.co.uk/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://tubepatrol.sex/barasha-rani-porn-vdo.html
www.xnxx sapna chadhury http://extralift.it/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.sex/janda-video-seks.html
bihari sex bf http://novosibirsk.krovat.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/deeheartxxx.html
raha tupu blogs http://houstonrapradio.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hookup-babyy.html
dog gal xxx.com http://uptowntrucking.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/aome-lesbo.html
new sex phato http://wwwcs3388.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/abimayu.html
tamilsexreal video downlaod http://seosh81.info/bitrix/rk.php?goto=https://tubepatrol.sex/very-hairy-japanese.html
jps sex videos http://devstrong.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/construction-worker-mms.html
sex boss com http://lansier.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hegre.html
land chusna download http://alfahim.com/out.php?go=https://tubepatrol.sex/cleanic-xxx.html
sunni sex video http://ihk-bildungsinstitut.de/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/mature-hairy-wife-two-cocks-in-pussy-bi.html
xxx video dawonlad http://huanxun168.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/kaja-nude-video.html
misori sex video http://dancingbear.com/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/are-you-cumming.html
karina kapur sexi http://zdroweodchudzanie.pl/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/sex-chins.html
xxxxbf west indies http://everdayescapism.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/riley-reid-johnny.html
www.harlow-harrison xxx 3gp.com http://museosanmichele.it/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.sex/samye-luchshie-komedii-goda.html
bideshi xxx com. http://valentapharm.ru/bitrix/rk.php?goto=https://tubepatrol.sex/bounded.html
Стильная детская одежда для мальчиков - у нас вы можете купить качественную одежду для мальчиков на любой вкус и сезон.
LeasonTum 2023/03/26(00:08)
Заказать одежду для мальчиков - только в нашем интернет-магазине вы найдете качественную одежду. модная одежда для подростков мальчиков. Быстрей всего сделать заказ на детскую одежду можно только у нас!
[url=https://odezhda-dlya-malchikov.com/]детская одежда для мальчиков интернет магазин[/url]
одежда для мальчиков 9 лет - [url=https://www.odezhda-dlya-malchikov.com/]http://odezhda-dlya-malchikov.com[/url]
[url=https://zippyapp.com/redir?u=http://odezhda-dlya-malchikov.com]http://www.google.gg/url?q=http://odezhda-dlya-malchikov.com[/url]
[url=https://blogerstar.pl/rosnaca-konkurencja-na-rynku-vod-w-polsce/#comment-6912]Купить одежду для мальчика в интернет магазине - у нас вы можете купить качественную одежду для мальчиков на любой вкус и сезон.[/url] d0f044b
xxxx karishama kapur
AngelinaNepay 2023/03/25(23:37)
sada naked video http://elshop.ru/bitrix/redirect.php?goto=https://pimpmovs.com/candid-lycra.html
xxx parn videos http://elama.ru/bitrix/redirect.php?goto=https://pimpmovs.com/belladonna.html
pudi in mouth http://chemistryrules.me.uk/bitrix/rk.php?goto=https://pimpmovs.com/brandi-love-mom.html
morning sleeping sex https://images.google.com.do/url?q=https://pimpmovs.com/casrteen.html
xxx videos niiin http://russian-poster.ru/bitrix/rk.php?goto=https://pimpmovs.com/african-chudai-sex.html
chudai grand com http://karaganda.mebelstyle.ru/bitrix/redirect.php?goto=https://pimpmovs.com/jav-jav-hq-porn-rus-liseli-kiz-parali-parkta-sikis.html
xxx sapna chodri http://hwasungsten.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/creampie-shitting.html
www six vedos http://xuexidaba.com/wp/wp-content/themes/planer/go.php?https://pimpmovs.com/iyoshi.html
pape sex video http://finalfantasytype0.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/juicy-dripping-pussy.html
parchon dokan xxx http://richmondkpc.com/bitrix/redirect.php?goto=https://pimpmovs.com/hairy-butt-crack-woman-anal.html
free sexporГ± videos http://belgorod.goup.ru/bitrix/redirect.php?goto=https://pimpmovs.com/tutin.html
xnxxpron hd com http://conh.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/brother-sister-busted.html
porn of sd http://www.cmarep.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/trinke-pisse.html
xxx vbo vf http://piaterka.ru/bitrix/redirect.php?goto=https://pimpmovs.com/my-privat-real-flexi-doll.html
bun x porn http://thedetox.co/wp/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/foamy-dog-vomit.html
xxx rape vixeo http://ngucocbeone.com/jump.php?s=https://pimpmovs.com/porno-v-horoshem-kachest-bse.html
xxx 2o2o malis http://txnat.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmovs.com/rondon.html
porl hd video http://teleserial.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmovs.com/brother-wakes-up-sister-for-sex-free-mp4-download.html
video xxx 25th http://disfrutasmoothies.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/ilovemyboys-on-chaturbate.html
sex tube wap http://kaanil.blogcu.com/portal/global_outurl.php?now_url=https://pimpmovs.com/2-anal4.html
Кракен link
Georgenuato 2023/03/25(22:06)
[url=https://krmp.host/]Посмотреть витрину kraken[/url] - Кракен darknet зеркало, Пополнить баланс на kraken
man fuck women
AllisonZem 2023/03/25(21:30)
katrina xxx videoСЂСџС›Т‘ http://praisedrive.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/school-for-blowjobs.html
nude moti aunty http://refok.fr/engine/link.php?url=https://pimpmovs.com/dandy241.html
milky hamasaki bugil http://decocurbs.com/go.php?url=https://pimpmovs.com/batangas-kantotan.html
ЩЃЫЊЩ„Щ† ШіЪ©Ші ШЇШ±Ш®Щ€Ш§ШЁ http://sed-spb.ru/bitrix/redirect.php?goto=https://pimpmovs.com/watch-your-hot-cum-leak-from-my-pussy.html
koshka boobs press http://radiatorfizz.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hookup-red.html
dokra dokri xxx http://pacificphysicaltherapy.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/hot-wife-double-blowjob.html
mariam atk video http://www.dedalgroup.ru/bitrix/redirect.php?goto=https://pimpmovs.com/african-women-fighting-naked.html
hanrylily sex video http://sumsoft.co.kr/links.php?go=https://pimpmovs.com/annette-haven-high-school-memories.html
sofia silk full.porn http://pli.ru/bitrix/rk.php?goto=https://pimpmovs.com/cute-teen-eats-popcorn-and-gives-a-handjob.html
difalter porn vidio http://mindbuddy.org/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/women-partying-together-watch-friend-ride-cock.html
bhojpuri porns hd http://glamourstix.biz/__media__/js/netsoltrademark.php?d=pimpmovs.com/04-oldman-groping-and-spanking-to-married-wife.html
jungle fuking blazer http://myyoyos.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/teacher-part-1.html
shoplyfer.com sex downlod http://pucomtech.com/bitrix/redirect.php?goto=https://pimpmovs.com/hem-sevgilisini-hem-arkada%C5%9F%C4%B1n%C4%B1-sikiyor-izle.html
steplover sex video http://exchange420.com/ccir/wp-content/themes/Grimag/go.php?https://pimpmovs.com/japanese-sister-boy.html
xxxx.com indian grild http://198sj.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/mya-mason-and-mandingo.html
ali fazal porn http://hexapay.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://pimpmovs.com/silip-sa-cr-ng-lalaki.html
xxx pussy video http://irkutsk.goldweb.org/bitrix/redirect.php?goto=https://pimpmovs.com/%D8%B2%DB%8C%D8%B1%D9%86%D9%88%DB%8C%D8%B3-%D9%81%D8%A7%D8%B1%D8%B3%DB%8C.html
sybil stallone creampie http://laboratoire-geomer.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/mommy-s-got-boobies.html
vietnamese virgin xxx http://tsdmw.net/leon/forum/go.php?url=https://pimpmovs.com/share-the-wife.html
xxx videos paye http://myticketoffice.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/carmen-luvana-anal-compilation.html
family squirt sex.com
AnnWhild 2023/03/25(20:30)
सेक स 3g http://grobbleche.org/_mobile/_redirect.php?redir=https://tubepatrol.sex/rich-granny-fucks-school-boy.html
image xxx new http://botropolis.com/engine/api/go.php?go=https://tubepatrol.sex/video-porno-roshana-di-eurotic-tv.html
baf video sx http://hawaiivirtual.com.br/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.sex/beata-chmielowska-olech.html
marathi xxx cartoon http://hotelpasarela.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.sex/milf-mry.html
hindi xxxvideo mobile http://izabelawojcik.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/afreen-pri-sex.html
desi viralbsex vdo http://www.testingnewborns.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/family-incest-mom-dad-son.html
video xxx korean http://dafuzz.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/little.html
sanjana nude video http://oideyo-tx.com/newsclick.php?id=109338&link=https://tubepatrol.sex/%E4%B8%9C%E5%8C%97%E5%81%B7%E6%83%85.html
pregnant sexy video http://mrg037.ru/bitrix/rk.php?goto=https://tubepatrol.sex/two-asian-girls-forced-to-suck-dog.html
hd fucking night http://rakos.ro/blog/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/i-cum-on-my-teachers-face-naughty-america.html
boy sexy girl http://wtipm.org/uk/redirect-to-site?client_id=258&url=https://tubepatrol.sex/rick-and-tabitha.html
xxxnx vp vdio http://omksteel.com/bitrix/redirect.php?goto=https://tubepatrol.sex/arauses.html
angel desert tubes http://qeshmcatering.ir/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubepatrol.sex/rosalina-sex.html
mom seksee hdxxx http://ranger-design.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/bbw-nadia-animation.html
xxx video dhawunlod http://leatergroup.com/bitrix/rk.php?goto=https://tubepatrol.sex/bbw-kendall-facesiting.html
xxx nude news http://municipalmgmt.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/quuver.html
xxx vb vide0s http://nfurs.co.kr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.sex/feet-kiki-mature.html
red vep king http://uv-elements.de/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/turk-butt-sikis.html
amandablack sex com http://teleserial.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/son-xx-videoz.html
liberty sex videos http://avstream.ru/bitrix/rk.php?goto=https://tubepatrol.sex/dildo-gag-sloppy.html
japanes x movie
Alfredarisp 2023/03/25(20:22)
xx sex vidoes http://www.kahnconsult.com/__media__/js/netsoltrademark.php?d=erodrunks.info/busty-porny-thai-lady-pom-fuckt.html
isabella desantos s http://captivatinghongkong.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/korean.html
bf movie fast http://instamail2.com/site/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/more-sloppy-lesbian-kissing.html
आदिवासी सेकसि वीडीयो http://buildersdesigninc.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mature-seduces-two-young-girls.html
bander xxx girl http://ekaterinburg.komsvar.ru/bitrix/rk.php?goto=https://erodrunks.info/a1nyc-retro-xxx-legendary-porn-star-compilation-rachel-weisz.html
sex b.f wwwxxxx http://1mdl.ru/bitrix/rk.php?goto=https://erodrunks.info/shego-1.html
ngentot paksa ibu http://bluxury.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/backji.html
saxy all vedio http://schloss-steinach.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/woman-porn-dab.html
new workout xxx http://sunnyasians.com/bitrix/rk.php?goto=https://erodrunks.info/he-came-on-my-face.html
fucking through pants http://deftribe.com/go/?id=538&url=https://erodrunks.info/gay-teen-anal-game.html
xxx mcbf hd http://nn-stars.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/filipina-homemade-sex-videos-in-saudi-arabia.html
radwap sex hd http://subrogationsessions.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mother-son-japa.html
sweet hlghs com http://cinegracher.com.br/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/tomiko-superheroine.html
nude bedroom sex http://cheboksary.molti-shop.ru/bitrix/rk.php?goto=https://erodrunks.info/sister-original-rape.html
brezzer sex vedeo http://evavavoom.com/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/panty-chum.html
xxxnx com ap4 http://ivanovo.itb.ru/bitrix/rk.php?goto=https://erodrunks.info/arab-forced-bi.html
xxx monson hindi http://sensetap.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://erodrunks.info/naturistin-vk.html
maheya mahe xxxx http://bbclatinoamerica.com/wp-content/themes/planer/go.php?https://erodrunks.info/esztike.html
sok video xxxx http://datalakes.com/link.php?goto=https://erodrunks.info/missaddictive-webcam-privat.html
redwap teen asia http://mosrealstroy.ru/bitrix/redirect.php?goto=https://erodrunks.info/doktorki.html
sex maharim alger
BeatriceScump 2023/03/25(20:10)
india sex moves https://stripvidz.info/vd-604212944-lusthd-hot-russian-babes-experiment-with-a-new-toy.html
sex naann xxx https://stripvidz.info/vd-001328795-big-natural-tits-passenger-fucked-hard-by-fraud-driver.html
misa kashiwagi fuck https://stripvidz.info/vd-8685179303-mega-babe-dani-daniels-cant-get-enough.html
xxx.com rull hd https://stripvidz.info/vd-266112284-kinky-lesbian-sex-with-strapon-makes-her-cum.html
chines sex virgin https://stripvidz.info/vd-9650133114-super-squirting-lesbians.html
www xxxvidoa marhti https://stripvidz.info/vd-148943565-spanish-whores-zoe-doll-and-julia-roca-slobbed-on-two-hard-cocks.html
poornima xxx video https://stripvidz.info/vd-646076472-skinny-and-skanky-shemale-gisele-fucking-on-the-billiard-table.html
а¤°а¤ѕа¤а¤µа¤ѕа¤ЁаҐЂ की चुदाई https://stripvidz.info/vd-86414153-big-titted-blondie-in-a-jacuzzi-fuck.html
rachana banerjee xnxx https://stripvidz.info/vd-571638374-riding-on-a-giant-oneeyed-monster-of-strong-dude.html
kowsalya sex page https://stripvidz.info/vd-577116738-cris-commando-jmac-kaylee-kisses-and-magic.html
www xxx onlin https://stripvidz.info/vd-389211854-bdsm-xxx-slave-receives-brutal-treatment-from-mistress.html
xxx holibut move https://stripvidz.info/vd-66518400-nubile-films-teen-cutie-massaged-and-fucked.html
xxx video maid https://stripvidz.info/vd-182857458-skyla-noveas-anal-got-screwed-so-fucking-deep.html
xxxx gavda ki https://stripvidz.info/vd-332447147-sarah-lace-mom-and-stepson-having-sex-real.html
sanney leowny sexey https://stripvidz.info/lesbian-teen.html
sex share chat https://stripvidz.info/vd-2038198192-dark-haired-misha-gets-sodomized-on-the-couch.html
xxx fat gand https://stripvidz.info/vd-53960697-two-teen-hotties-suck-and-fuck-in-a-hd-threesome-sex-video.html
choti sexy bf https://stripvidz.info/50-plus-milfs.html
xxx veidvo com https://stripvidz.info/vd-713358689-lesbian-ass-fingering-and-pussy-eating.html
busty bhabi xvedio https://stripvidz.info/vd-953626804-pure-xxx-films-busty-blonde-cheating-on-her-bf.html
xxxx code hd
AngelscuMs 2023/03/25(18:55)
punyu munyu japan http://greenhouses.com.vn/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/drunk-sex-orgy-holiday-extravaganza.html
www.xn.com full video http://silsilk.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erodrunks.net/dance-piss.html
av77.net porn malay http://flenglish.com/goto.php?go=https://erodrunks.net/water-enema-gay.html
sinar mas porn http://iicrccleaning.com/__media__/js/netsoltrademark.php?d=erodrunks.net/gamergirly-mfc-nicole-echoles.html
बहन की सेकसी http://bocar.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/real-gf-painful-anal-cries.html
aliyya facking vedios http://51-gm.com/engine/redirect.php?url=https://erodrunks.net/perv-yoga-teacher.html
polis porn xxx http://champagnesugars.com/__media__/js/netsoltrademark.php?d=erodrunks.net/slut-hero-gay.html
metart sex videos http://bwe-radio.com/__media__/js/netsoltrademark.php?d=erodrunks.net/yhrt.html
porn nadia gul http://ncoepay.org/__media__/js/netsoltrademark.php?d=erodrunks.net/the-incredibles-helen-parr-autotoon-porn.html
lle xxx video http://incentiveaustrailia.com/__media__/js/netsoltrademark.php?d=erodrunks.net/cheap-motel-whore.html
force boobs preshing http://expertoption.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.net/taylor-raz-maid.html
nepali wwxx vidio http://emigrantrealtyfinance.us/__media__/js/netsoltrademark.php?d=erodrunks.net/chubby-nicole-garcia-martinez-pussy-from-chula-vista-sd.html
saxe vidio hd http://checkconsumer.com/bitrix/redirect.php?goto=https://erodrunks.net/ghazala-choudry-xxxxxxxxxxx-mujra.html
chin sex vidio http://emballage-sous-vide.fr/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://erodrunks.net/joepushercom.html
xyz pron com http://ctrlp.co/visit-site?id=25208&noJoin=1&sendURL=https://erodrunks.net/big-tirs.html
sex blue kannada http://zemedelskepozemky.cz/clicktracker/?url=https://erodrunks.net/ellen-degeneres-porn-video.html
donlod porn jap http://www.turboline.ru/bitrix/rk.php?goto=https://erodrunks.net/itmshcool.html
video xxx mote http://ruza.academica.ru/bitrix/redirect.php?goto=https://erodrunks.net/you-should-let-me-watch-you.html
xxnn videos blue http://sohop.mledy.ru/bitrix/redirect.php?goto=https://erodrunks.net/wsu-porn.html
018 xxx videos http://catmachine.kr/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/my-freind-mom.html
devar bhabhi bf
Alexaket 2023/03/25(18:40)
nokia sex video https://vegasmovs.info/video-835534863-darling-drives-lesbian-chick-mad-with-cunnilingus.html
xxx stelish pysan https://vegasmovs.info/video-367129455-lucky-guy-gets-fucked-by-teen-models.html
xxx new vedieos https://vegasmovs.info/video-798642939-british-milf-enjoys-smooth-penetration.html
sohool student mms https://vegasmovs.info/video-066334095-goldie-brutal-castings-blowjob.html
hairy teen masturbating https://vegasmovs.info/video-646214517-sexy-sensual-jane-shows-off-her-giant-boobs.html
xxx video sanilior https://vegasmovs.info/video-812047830-asian-pornstar-mia-li-fucked-hard-by-bbc-in-interracial-action.html
xxx manki garl https://vegasmovs.info/video-053123022-barbara-loves-to-toy-her-ass-and-piss-herself.html
moti black xxx https://vegasmovs.info/video-128339421-tentacles-facefucking-a-poor-girl.html
seinna sexy video https://vegasmovs.info/video-821539161-extreme-anal-compilation-hd-boxing-lessons.html
donwloaf video xxx https://vegasmovs.info/video-914316363-alura-jenson-karlo-karrera-in-my-first-sex-teacher.html
maya khalifs brazzers https://vegasmovs.info/video-010533459-japanese-slit-mouthed-woman-lesbian-play-subtitled.html
hd poren vidos.com https://vegasmovs.info/video-042459534-demure-darling-pleases-boy-with-her-juicy-beaver.html
ruxrose com sex https://vegasmovs.info/video-4351154118-skinny-pale-gal-on-long-legs-switches-fake-d-for-a-real-one.html
squirting porn hot https://vegasmovs.info/video-161572164-pale-skin-pretty-brunette-has-no-problems-sucking-huge-dick.html
difalter porn vidio https://vegasmovs.info/video-704818440-karen-in-hot-gal-fucks-while-in-free-high-heel-porn.html
xxx ind 18sal https://vegasmovs.info/video-704423055-pure-xxx-films-horny-stunning-housewife.html
करीना की xx.com https://vegasmovs.info/video-864767031-her-intro-into-bondage.html
xxx आलिया नीव https://vegasmovs.info/video-1792153455-school-girl-watch-porn-in-toilet.html
granny fuck hard https://vegasmovs.info/video-6909177306-machine-dp-bondage-so-many-orgasms-for-such-a-sweet-little-blonde.html
mina mashiro sex https://vegasmovs.info/video-9321172434-chubby-lesbian-with-gcup-boobs-maggie-green-fucks-pretty-tomboy-natalie-porkman.html
xxx nsexi vedieo
Amandawhago 2023/03/25(18:04)
brezer xxx video http://thelivinghouse.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bangla-frist-porn.html
4k xxx ho http://iphotels.com.tr/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/xxx-video-new-df6-mia-khalifa-hd-all-www.html
big bobus sex http://smartphonefrance.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/amateur-next-door-blonde-chick-fucked-for-money.html
www.kimi katkar xnxx.com http://filmslinger.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/blgjenny.html
hony masshaj sex http://dev.tavi.ru/bitrix/rk.php?goto=https://tubepatrol.sex/the-siblings.html
www topdesixxx com http://optionsabc.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/malaki-puki-ni-pinay.html
sexy video rape http://soccertrials.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/slow-motion-cumshot-compilation-bukkake.html
ugly bizarre sex http://lmguide.net/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/julia-ann.html
मा ki sleepxxx http://ubiquity.io/engine/link.php?url=https://tubepatrol.sex/video-ngentot-kikil-ws.html
khofnak english moviesxnxx. http://belebey.trans-kirpich.ru/bitrix/rk.php?goto=https://tubepatrol.sex/pov-big-ass-hips-thick-thighs.html
bazzer video hd http://primring.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/nidx.html
xxx kuel molik http://atri.org/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.sex/hard.html
dp digitalplayg round.com http://mycatalog.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/saudi-virgin-pussy.html
poren video s http://ubaydli.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-analy-pliy.html
divya ki xxx http://nomoohana.co.kr/out.php?link=https://tubepatrol.sex/tajna.html
female vantrod xxx http://skopjerent.mk/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/german-piss-scat-bdsm.html
xxx bast saxes http://thebookishtype.blogspot.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/worst-glory-hole.html
hd xxx videos.mp4 http://iconicstars.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/mom-son-incest-xhamster-game-show.html
redwap sexi video http://shluchim.org/redirect.asp?url=https://tubepatrol.sex/mom-help-her-son.html
force pornvideo rap http://hosane.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/wife-me-friend.html
xxx sxc mp4
Alejandrolar 2023/03/25(17:41)
sex in costum https://tubepatrol.net/to-264768165-curly-haired-charisma-cappelli-gives-great-blowjob.html
xxx sxi viboe https://tubepatrol.net/to-910519786-shesnew-young-pawg-wants-to-fuck-for-cash.html
bengali nude massage https://tubepatrol.net/to-305717263-anal-corruption-02-juelz-ventura-london-keyes-lindsey-olsen-vicki-chase-dahlia-sky-mr-pete-xander-corvus-toni-ribas-kevin-moore.html
hb vobo xxx https://tubepatrol.net/to-648411373-bigtit-anal-amateur-gets-fingered-and-fucked-by-bf.html
fucking video open https://tubepatrol.net/to-674537259-lesbian-blonde-babe-fingering-babes-twat-and-ends-in-69.html
purna hub nudes https://tubepatrol.net/to-9610113436-redhead-teen-with-freckled-face-gets-fucked-pov.html
sex.com voidas dawned https://tubepatrol.net/to-754650977-lesbian-ass-fingering-and-pussy-eating.html
punjabi sxy aunty https://tubepatrol.net/to-637673015-imani-rose-gets-her-hot-pussy-drilled-by-pool-side.html
repa porn video https://tubepatrol.net/solo.html
nurse sex doctor https://tubepatrol.net/to-432222535-showing-off-her-soles-in-nylons.html
करीना कपूर www.xxx.com https://tubepatrol.net/to-409838419-hot-girl-nude-muscle-teen-male-facial-hot-boink-before-dinner.html
bf sixe vidoe https://tubepatrol.net/to-488218180-compilation-of-butt-worshiping-13-kristina-rose-krissy-lynn-holly-michaels-julie-cash-jack-vegas-deviant-kade-kyle-stone.html
fanny xxx video.com https://tubepatrol.net/to-035839979-gorgeous-hot-babe-alina-west-having-a-hot-facial-f.html
sex open vdeos https://tubepatrol.net/italian.html
indian latest sextube https://tubepatrol.net/to-7785193185-hungry-dildo-anal-sex-with-rope-bdsm-teacher.html
miff xxx video https://tubepatrol.net/to-048066778-eva-notty-exposes-her-saggy-boobs-and-gets-her-pussy-fucked.html
superb fucking 3gp https://tubepatrol.net/to-464979423-lascivious-brunette-hoe-jayden-jaymes-wants-to-be-a-lesbo.html
bangla prone movie.com https://tubepatrol.net/behind-the-scenes.html
sokira xxx videomp4 https://tubepatrol.net/backstage.html
bebe rexha xxx https://tubepatrol.net/to-773470520-cock-sucking-contest-of-jamie-valentine-veronica-rodriguez-and-rikki-six.html
xxx sat salki
Albertspilm 2023/03/25(17:10)
sonagachi adult naked https://stripvidz.info/vd-319638109-massive-juggs-of-maid-make-house-owners-cock-hard.html
zayn malik xxx https://stripvidz.info/vd-370974520-selffisting-is-easy-and-pleasant-for-pretty-blonde-blue-angel.html
malaysia sex tube https://stripvidz.info/vd-13388881-18-year-old-gina-valentina-getting-her-pussy-destroyed-in-the-sex-dungeon.html
xxx visdio full https://stripvidz.info/vd-8262176193-ginger-harlot-fucked-rough-till-facial.html
sex xxx аЄ—а«ЃаЄњаЄ°аЄѕаЄ¤ https://stripvidz.info/vd-287236348-beautys-cookie-needs-some-wild-gratifying.html
older4me daddies sexvideo https://stripvidz.info/vd-65921429-glamcore-babes-cumswap-during-kinky-blowbang.html
angarej sexx video https://stripvidz.info/vd-869766743-hot-lesbian-slave-gets-her-face-squirted-by-kinky-sluts.html
village sexy porn https://stripvidz.info/vd-1131138107-big-booty-ebony-mature-and-ebony-amateur-orgasm-compilation-and-squeeze.html
horse faking woman https://stripvidz.info/vd-2975104486-three-funny-chicks-suck-one-cock-and-dude-fucks-their-pussies.html
xn xx con https://stripvidz.info/vd-083261439-skinny-babe-gets-a-nice-banging.html
shashi dj sex https://stripvidz.info/vd-336860951-seductive-flexible-ballerina-swallows-and-rides-her-hung-boy-toy.html
thailand sex b https://stripvidz.info/vd-4400176316-babe-on-a-bed-in-vintage-lingerie.html
niada xxx video https://stripvidz.info/vd-8505197111-horny-mia-khalifa-show-her-sexy-body.html
maiya kalifa xxx https://stripvidz.info/vd-443423259-deutsches-paar.html
islamic xxxhd jabarjsti https://stripvidz.info/vd-2812152471-wanking-instructions.html
sexy xxxii movie https://stripvidz.info/vd-968637577-taboo-mom-sister-jerk-off-instructions-joi-2015.html
xxx video 59hd https://stripvidz.info/vd-440011918-casey-cumz-charity-bangs-james-deen-bang.html
nxgxxx video donwlod https://stripvidz.info/vd-387742325-horny-teen-ariel-stonem-gets-her-pussy-plugged-dee.html
six voies hot https://stripvidz.info/vd-155429298-teen-caught-masturbating-must-see.html
hot xxx vds https://stripvidz.info/vd-406174867-brunette-naughty-girl-masturbates-with-a-huge-black-dildo.html
xxxvidoe hd kannada
AliseStalm 2023/03/25(16:23)
hd xxx adia http://grupoabaco.es/blog/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/yako.html
paas sex com http://lutchen-alpakas.de/site/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/aazure-dee.html
चाइनीस 3x मूवी http://uranus.com/bitrix/redirect.php?goto=https://erodrunks.net/rility.html
fucking friends mom. http://romacinemafest.org/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://erodrunks.net/hot-sex-babamla-sikis.html
xxxx video bobs http://djager.go64.ru/bitrix/redirect.php?goto=https://erodrunks.net/asian-ladyboy-cums-in-mans-ass.html
open sudasudi video http://2nfl.com/engine/api/go.php?go=https://erodrunks.net/jav-showgirl.html
xxc hd video.com http://www.bsigroup.ru/bitrix/redirect.php?goto=https://erodrunks.net/color-climax-ccc-danish-hardcore-piss.html
mobile hd xxx.com http://3agorodom.ru/bitrix/redirect.php?goto=https://erodrunks.net/alexandra-snow-assplay.html
xxx new chaina http://threecaster.com/site/wp-content/themes/prostore/go.php?https://erodrunks.net/sauna-aysun-kekili-pornosu-izle.html
gf renege com http://thriftycarsalesreview.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/russian-milf-get-teen-girl-rape.html
xxx six vidoy http://nosesandfaces.com/bitrix/rk.php?goto=https://erodrunks.net/taylor-burton.html
xnx best sex http://olimp-uv.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/alexis-love-orgasm.html
korean creampie sex http://actuaries.ru/bitrix/rk.php?goto=https://erodrunks.net/dv-yui-tatsumi.html
www badwap xxx.com http://manhattanglass.net/site/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/nicole-sheridan-forced-fuck.html
jabardasti wala bf http://seoduan.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/am-yalama-porno.html
bf gf xexx http://garun-moskva.ru/adv/adv.php?id_banner=7201&link=https://erodrunks.net/petite.html
nurse xxxxxxx video http://balkaninvest.biz/bitrix/redirect.php?goto=https://erodrunks.net/porn-star-kaitrina-kaif-fucking-video.html
siex video dwld http://www.southbankcentre.com/__media__/js/netsoltrademark.php?d=erodrunks.net/50-years-old-sucking-cock.html
tulshi sex video http://coalholecoasters.com/__media__/js/netsoltrademark.php?d=erodrunks.net/ass33.html
open full sex http://over-pc.ru/bitrix/redirect.php?goto=https://erodrunks.net/sister-slept.html
full hd xxxporn
AnnWhild 2023/03/25(16:20)
xxx eik fat http://meine-fischboerse.de/440/sa/redirect.php?url=https://tubepatrol.sex/vacuum-slurpy-blowjob.html
xxxx video chut http://mahachkala.rigbi.ru/bitrix/rk.php?goto=https://tubepatrol.sex/hq-porn-yasli-teyze-ormanda.html
h9 sex cilp http://abdul-hakimahmed.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lwsfqvos.html
download you tube8 http://mms-club.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/racquel-darrian-rocco-siffredi.html
bangla adult chudachudi http://smtamlidevi.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/turbanli-babyshot.html
toxic wap movies http://www.zeppelin-agro.ru/bitrix/rk.php?goto=https://tubepatrol.sex/italian-mature.html
hijra sexy shot http://hemproasters.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/spreading.html
sexy school viode http://createwithfibre.co.uk/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/forced-orgasm-machine.html
xxxx sexi vides http://guidebaku.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hand-cupping-her-crotch-in-swimsuit.html
xxxbf suhagraat india http://seosh81.info/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/zoe-voss-gangbang.html
bella club porn http://sisipisi.in/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sowet.html
www nedu com http://yanino-1.ru/bitrix/rk.php?goto=https://tubepatrol.sex/hiru-tv.html
xxx video singhana http://portomaravilha.com.br/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/italian-teen-incest.html
gracy singh sex http://cakissime.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/bigtit-cream-pie.html
exagin xxx bf http://old.gemrad.com/bitrix/redirect.php?goto=https://tubepatrol.sex/big-booty-redbone-home-made-louisiana-baton-rouge.html
barzrees techar fuking http://rentacar-jp.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/amanda-tate.html
इंग लिश फकिंग http://mutsiavautuu.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/homelles-street-handjob-for-money.html
xxxx video buzzer http://payperlive.com/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/scandals-all.html
little caprice deepthroat http://deluxe-cotton.ru/bitrix/rk.php?goto=https://tubepatrol.sex/french-bbw-ffm-anal-orgy.html
xxx bbb xxx http://teolaishop.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cock-intrud.html
fre sex video
BeatriceScump 2023/03/25(15:30)
naket bhabi pron https://stripvidz.info/pornstars.html
bangladesh xnxx hd https://stripvidz.info/vd-602970036-dude-fucks-flat-breasted-shemale-domino-presley.html
अंग रेजी बियफ https://stripvidz.info/vd-532777560-beautiful-and-wild-japanese-teen-rika-sakurai-getting-fingered-in-the-ass.html
xx fee downlad https://stripvidz.info/vd-18200562-teen-escort-enjoys-my-big-dick.html
x p film https://stripvidz.info/vd-2585134486-funny-teen-with-pigtails-is-fucked-hard-by-one-hot-blooded-fellow.html
sanny leone xnx https://stripvidz.info/vd-296625371-sexy-teen-bailey-bae-nailed-by-big-dick.html
sexy videos top https://stripvidz.info/vd-599134159-cute-blonde-fucked-in-the-ass-at-photo-shoot-casting.html
brezier xxx video https://stripvidz.info/vd-116362643-two-cute-japanese-lesbians-have-steamy-sex-with-a.html
full sexcy vidio https://stripvidz.info/mmf.html
rabe xxx jangle https://stripvidz.info/vd-075856480-horny-security-guard-takes-nude-photos-of-sexy-teen-thief-and-rubs-her-vagina.html
all p videos https://stripvidz.info/vd-751369375-aries-knightly-is-one-more-prey-for-monster-latino-cock.html
bp xxiii video https://stripvidz.info/vd-8259124466-big-dick-feels-so-good-in-juicy-pussy-and-deep-throat-of-alexa-tomas.html
xxx mobile clips https://stripvidz.info/vd-096911438-blonde-emily-austin-masturbates-and-does-oral.html
xxx big balak https://stripvidz.info/vd-182768058-fat-vixens-bella-bendz-and-lady-lynn-seduce-a-dude-with-their-plump-pussies.html
himachal teen porn https://stripvidz.info/vd-788511542-sausage-in-a-bun.html
sex vid.com mp4 https://stripvidz.info/vd-673754658-game-of-thrones-porn-parody-explores-the-bedroom-secrets-of-our-favorite-heroes.html
kompoz sex vido https://stripvidz.info/sport.html
salelyo video xxx https://stripvidz.info/vd-222916409-busty-dillion-carter-sucks-cock-in-pov.html
बीएफ करीना कपूर https://stripvidz.info/vd-035333034-sorority-sisters-love-sharing-cock.html
amiji xxx video https://stripvidz.info/vd-540455984-busty-maid-cindy-dollar-wears-sexy-maid-outfit-while-getting-fucked-in-pussy-and-ass.html
bongo sex video
Amianup 2023/03/25(15:14)
एकस एकस एकस http://www.pro-centre.arkh-edu.ru/bitrix/redirect.php?goto=https://tubesla.com
johanny since xnxx http://kupa-zaliza.com.ua/site/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
dasi murga www http://aldconnect.us/__media__/js/netsoltrademark.php?d=tubesla.com
xxx paler video http://housemydog.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
www sex vedios.com http://nicewords.cn/bitrix/rk.php?goto=https://tubesla.com
हेमा मालिनी xxxx http://cakissime.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
natori yui sex http://hocvienketoanvietnam.vn/blog/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
24xxxhot sex videos http://3drangerbattalion.com/__media__/js/netsoltrademark.php?d=tubesla.com
chori chori sex http://galileorewards.net/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
hot girl masterbeat http://hochul.net/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
p0rn sex video. http://criminology.pro/bitrix/redirect.php?goto=https://tubesla.com
आदिवासी सैक सी http://www.afanasy-opt.ru/bitrix/redirect.php?goto=https://tubesla.com
bigosex girls porn http://redspot.info/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
pussy videos arab http://vashbagazh.com.ua/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
asia reality king.com http://www.wvfloor.ru/bitrix/redirect.php?goto=https://tubesla.com
0porn videos outdoor http://hairroombync.es/go.php?url=https://tubesla.com
mharasht xxx movie http://tyumen.itb.ru/bitrix/rk.php?goto=https://tubesla.com
sunny hd sexi http://pushkin.kubannet.ru/bitrix/rk.php?goto=https://tubesla.com
xxx na choudhary http://mandrcontrols.co.uk/bitrix/redirect.php?goto=https://tubesla.com
xxxx english www http://fonetxt.info/__media__/js/netsoltrademark.php?d=tubesla.com
रानी की चूत
Ameliageoft 2023/03/25(14:41)
squirting czech massage http://worldinfigures.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/amber-jane-milf-resident-milf-mompov-anal.html
bagladeshi sex 2018 http://barkingside21.blogspot.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://tubepatrolporn.com/womens-can.html
ethiopian virgen sex http://matnaa.ir/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/cesarea.html
bf hindi moves http://linkonline.com/blog/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/ass-fetish-clips4sale-com.html
bokep sarah jessie http://bartrop.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/angela-white-anal.html
sexx 2018 hd http://fotomagnetky.cz/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/girlfriend-on-phone.html
papa ladki xxx http://www.ksomsk.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/heroina-sex.html
fuking blading video http://muarcane.net/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/cocuk-ppornosu-gizli.html
wwwxxx video hd http://kykhani.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/african-dance-skin-out.html
bimanbala xxx video http://hotelsoyuz.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/pornx-nanga.html
indian cam mms.com http://aurora.asn.au/bitrix/rk.php?goto=https://tubepatrolporn.com/granny-satin-panties-blow-job-upskirt.html
www babes22 com http://2345.cn/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/cbt-cock-tortured-with-bug-zapper.html
hd vidio sex. http://pelican-torg-opt.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrolporn.com/maria-ozawa-first-time-fuck.html
mms clip assam http://okno-eko.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/ani-lorak-xxx.html
new teen xxxx http://dassein.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/cbt-from-girl-on-top-in-red-lingerie.html
शनि लेवलनशेаҐа¤¶аҐЂ बिडियो http://eukanubashop.no/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/muslim-teen-com.html
masaj porn sex http://appp.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/jav-kerhane.html
bobbijo westley xxx http://samara.esplus.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/all-xxxs.html
badwep pron videos http://investella.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrolporn.com/andhaporn.html
xnxx downslad bww http://househoundmedia.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/free-porn-porn-hq-porn-liseli-deniz-nar-trvipcity-net.html
mom sonforsing bath
Andrewtiept 2023/03/25(14:16)
xvideos a tГ©lГ©charger http://iptvthebest.net/bitrix/redirect.php?goto=https://erodrunks.info/jenny-scordamaglia-porno.html
xxx com hdi http://electronic.sk/engine/link.php?url=https://erodrunks.info/porn-sauna-turk-kiz-webcam.html
mia khalifa mastrubation http://ticketmelon.com/bitrix/redirect.php?goto=https://erodrunks.info/videoxxh.html
xnxx com mobeli http://newrosewindow.com/__media__/js/netsoltrademark.php?d=erodrunks.info/femdom-flight.html
sense xxx vido http://3im.eu/bitrix/rk.php?goto=https://erodrunks.info/butt-sex-webcams.html
www.zonkewap.com music video http://berkone.jimmysrestaurants.net/__media__/js/netsoltrademark.php?d=erodrunks.info/marge-simpson-xxx.html
3gpking girl washroom http://personalpatents.com/__media__/js/netsoltrademark.php?d=erodrunks.info/brother-sister-strap-on.html
xxx bf lock http://micket.me/wp-content/themes/Grimag/go.php?https://erodrunks.info/gemido-mais-gostoso-do-mundo.html
kyra dutt nude http://xn--80aaifraljtb8a.su/bitrix/redirect.php?goto=https://erodrunks.info/free-videoolder-rape-sister-forced-brutal.html
samantha sexy videos http://sherwin.com.cn/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/plipi.html
sex max videos http://auctionhx.com/__media__/js/netsoltrademark.php?d=erodrunks.info/lisaassy.html
dani s melani http://trekland.sk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/allie-haze-uniform.html
latina woman xxx http://minikraft.com/__media__/js/netsoltrademark.php?d=erodrunks.info/real-room-ser.html
sexy video faking http://alogic.co/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/actress-fake-nude-gif.html
boy girl xxxhd http://boas-se.com/?&cookie=1&url=https://erodrunks.info/sex-hausa.html
school fuck hq.com http://anmi123.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.info/amoi-goyang.html
duel sex videos http://workspaceng.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bisex-doggy-cuckold.html
harf fuck mp4 http://xn--90abfdhlbqrds0ako4m.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/sister-forced-molested-by-father-in-sleep.html
sexy xxx ssstt. http://canisiuscollege.us/__media__/js/netsoltrademark.php?d=erodrunks.info/futta.html
raped rudely xxx http://jennifer-allan.us/__media__/js/netsoltrademark.php?d=erodrunks.info/school-girl-raped.html
Read More
balgeTreary 2023/03/25(13:49)
[url=http://rosenberglocksmith.us/registrar/recoverPassword/]Esqueceu sua senha?[/url]
Rubia sexy con una polla bien gorda por el culo
[url=http://hostingium.online/animes/one-piece/arc-ile-des-hommes-poissons]Arc ГЋle des Hommes-Poissons[/url]
Emma Watson Nude Dressing Room PhotosStakleni plafoni
[url=http://streamingcommunity.legal/series/farzi/]Watch Series[/url]
Chapter 776Train Me!
[url=http://nickolay-yagodkin.store/tag/download-homem-formiga-e-a-vespa-quantumania-720p/]download Homem-Formiga e a Vespa: Quantumania 720p[/url]
George Greenland
samall bloding foking
Amandawhago 2023/03/25(13:34)
naughty america outdoor http://calactive.com/link.php?go=to&url=https://tubepatrol.sex/coupon-anal-vedic.html
xxx vodeo devergГ© http://mortgagecalculatorrates.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/ass-forced-italian.html
chines jangal sex http://tts-nsk.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/espside.html
crot di tetek http://cleanpeers.com/engine/go.php?url=https://tubepatrol.sex/goddess-diosa-whipping.html
xxxnxx sunny leno http://skyborivali.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/rabies.html
montok smp 3gp http://sanito.pl/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/korsel.html
porn sucking seduce http://seeourwedding.com/changelang.aspx?returnurl=https://tubepatrol.sex/hdmmshot.html
1hrs xxx movies http://dpsz.ua/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/white-hair-british-granny-boy-anal-kink.html
porn vedio 2017 http://paradise.go64.ru/bitrix/rk.php?goto=https://tubepatrol.sex/mom-son-vintage-movie.html
xnxx brezzers redwep http://fieldsportdevelopment.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/shock-mmf-dp.html
sisatar rape download http://stayinginthemoment.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/extreme-huge-lips-get-tortured.html
xxx faking pakistan http://irsid.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/big-black-dick-vs-small-girl.html
chodai girl video http://sportmarket.su/bitrix/redirect.php?goto=https://tubepatrol.sex/spanish-teens-in-threesome.html
xxx movie vidos http://americolife.tw/__media__/js/netsoltrademark.php?d=tubepatrol.sex/pass-boy.html
lavars xxx vido http://applo.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/classroom-toolkit.html
game sex ppsspp http://e-hanaro.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/hd-porn-milfs.html
xxx ksten vdio http://goachiev.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/carmen-ryan.html
sister sexvidoes hd http://fokusindustry.cz/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/poker-party-wife.html
xxx proan video http://serverfiles.gq/__media__/js/netsoltrademark.php?d=tubepatrol.sex/owk-femdom-slave.html
beeg dawnlood videyo http://cannadorra.com/smf/index.php?thememode=full;redirect=https://tubepatrol.sex/dominique-simone-strapon.html
buzzer xxx download
Anthonycroks 2023/03/25(13:14)
vendo camper voyeur http://divagroomsbysarah.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/momandme.html
nxgx hd punjabi http://lassoplast.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/skinny-burnett-milf.html
brzear sex video http://l2null.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/bebe-the-booty-aka-ms-standing-ovation.html
assam local sex http://nicservers.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/busty-girl-jerks-off-horse.html
xxx move england http://psychologische-gemeinschaftspraxis.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/iyoujizz.html
spac sex video http://ida.ru/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/cucild.html
old sex vidio http://visitkolobrzeg.com/site/wp-content/themes/planer/go.php?https://tubepatrolporn.com/amateur-ebony-facial-sluts.html
sex 1080 video http://thewalrus.ru/engine/go.php?url=https://tubepatrolporn.com/massag-blowjob.html
www.new 2017 porn.com http://namelessnoobs.com/modules/mod_jw_srfr/redir.php?url=https://tubepatrolporn.com/american-pure.html
xxxzzz vidoe comhd http://empireinsider.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://tubepatrolporn.com/hq-porn-zenci-t%C3%BCrk-kad%C4%B1n%C4%B1-sikiyor.html
हिन दी xxxbif http://salonsplus.com/wp/wp-content/themes/planer/go.php?https://tubepatrolporn.com/butt-x-video.html
priyanka chopra sexyxxx http://orces.com/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/wife-comes-home-with-husband-ans-is-raped-by-robbers.html
mistugu somezima porn http://cpfemail.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/%E7%BB%BF%E5%B8%BD%E6%8D%A2%E5%A6%BB.html
porn lana lodes http://eventsourcerental.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/charmila-hot.html
gang x video http://truck-sim.club/site/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/habce.html
sahrlet hd xxx http://anonops.blogspot.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/negro2mov.html
chaina chut chudai http://cview.com.tw/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://tubepatrolporn.com/chorlo.html
hoshino miyu uncen http://www.lyubimka.ua/bitrix/redirect.php?goto=https://tubepatrolporn.com/nrgis-bikini.html
sapling sister sex http://apropos-pos.de/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/free-porn-turkce-sesli-trimax-istanbulgay.html
x videa cam http://hotrock.proactivity.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/sue-bondage.html
bf video xxxhd
AnnWhild 2023/03/25(12:13)
huge tits xxxvedio http://s-b-1.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/forbidden-underground-incest-taboo-mom-son.html
sex hot massage http://domurbanist.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/amienah.html
jamane ki bf http://mirrv.ru/bitrix/rk.php?goto=https://tubepatrol.sex/babe-with-big-butt-gets-fucked-do.html
xxx hard.fast fuck.black.man. http://nika-nagel.com/bitrix/redirect.php?goto=https://tubepatrol.sex/double-penetration-diamond-jackson.html
amirka xx video http://cybzon.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.sex/the-pranking-game.html
www.xxx madam son http://meat.ingredients.pro/bitrix/redirect.php?goto=https://tubepatrol.sex/3movs-amy-anderssen-pussy-creampie.html
dup super sex http://aldayeredu.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/kanae-serizawa-fucked-like-a-japanese-whore-uncensored.html
sexy schoolgirl wante http://oktyabr-r.ru/bitrix/rk.php?goto=https://tubepatrol.sex/www-old-fat-aunty-video-xxx.html
english xvideo download.com http://blackjackgamer.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sister-caught-smoking-jerk-brother.html
xekshi x video http://ompu.co/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/katie-cummings-roller-skate.html
desi girl xx http://blogsperu.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://tubepatrol.sex/joke-penis-small.html
miya khalifaxxx video http://supremefoods.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/frans-speed-dating-com.html
सेकसी बियफ हि http://ecenglish.com/bitrix/rk.php?goto=https://tubepatrol.sex/it-female.html
haws xxx video http://saba.pt/site/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/xem-phim-co-giao-dai-han-ca-tap.html
video xxx com... http://www.lanitnord.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/glory-hole-big-cock.html
koli katta xxx http://ssaai.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/free-p-brother-f-his-hot-sister-on-table-and-strangled-her.html
xxx aemajsc bor http://dubrava.go64.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/wc-arab-phone.html
porn video player http://evrocar.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/yazmin-bbw.html
shruti hassan xnx http://tp86.ru/bitrix/rk.php?goto=https://tubepatrol.sex/coupleshe.html
xxx deshi murga.com http://tprservice.it/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/bast-big.html
xnxxx chainij mmom
BenjaminClurf 2023/03/25(11:46)
new pron com https://tubepatrol.porn/mov-15312871-teen-brunette-hottie-deep-screwed-on-big-hard-cock-after-deepthroat-blowjob.html
korean xxxvideo fuck https://tubepatrol.porn/british-mature.html
सील पाक सकस https://tubepatrol.porn/mov-6897134536-young-hottie-adriana-chechik-likes-to-feel-big-cock-in-mouth-and-anal-hole.html
goda erotic porn https://tubepatrol.porn/mov-515221126-italian-mothers-in-a-threesome.html
first time saxy https://tubepatrol.porn/mov-598319170-ass-hysteria-02-anissa-kate-francesca-le-candice-dare-meiko-askara-madelyn-monroe-mark-wood-will-powers.html
freinds mother sex https://tubepatrol.porn/mov-089011914-young-ebony-nina-devon-pleasures-her-step-daddy.html
busty japan video https://tubepatrol.porn/mov-400568922-gina-valentina-slammed-super-hard-by-a-massive-cocked-stud-in-dark-ally.html
amrican pornstars download https://tubepatrol.porn/mov-798619025-sweet-asian-gal-yoha-enjoys-rough-anal-bonking.html
redwap cctv kamar https://tubepatrol.porn/mov-510470795-slutty-girlfriend-anal-fucks-making-hardcore-homemade-video.html
nice xxx pics https://tubepatrol.porn/mov-969017550-penelope-pipers-plump-tits.html
sunnu leonysex video https://tubepatrol.porn/mov-330826797-spanked-fucked-with-my-new-christmas-toy.html
xxx sanny lewon https://tubepatrol.porn/mov-6826195061-blonde-pov-casting-for-rap-music-video.html
mijro sex com https://tubepatrol.porn/mov-355337100-pervert-in-the-laundromat.html
manadakini poran hop https://tubepatrol.porn/solo.html
girl condom sex https://tubepatrol.porn/mov-292736816-wanking-beautys-twat-turns-her-into-a-wanton-doxy.html
waptrick xxx 30 https://tubepatrol.porn/mov-478789229-thirsting-for-delicious-hot-and-sticky-cum-slutty-brunette-sucks-a-dick.html
chodai hd com https://tubepatrol.porn/mov-9024118222-vibratorandswitch.html
garo sex ful https://tubepatrol.porn/mov-371626932-perverted-beauty-gets-fucked-without-any-mercy.html
sex video thakurayen https://tubepatrol.porn/mov-729539700-pervert-out-loose-in-the-laundromat.html
breezrs busty video https://tubepatrol.porn/mov-080016754-perfect-pussy-1r.html
virgin sex video
Belindaovace 2023/03/25(11:20)
japan xxx video https://tubepatrol.net/to-70565528-porn-art-video-featuring-a-hottie-enjoying-anal.html
english sexy xvideo https://tubepatrol.net/to-543921163-wealthy-blonde-hottie-gets-twat-devoured-by-filthy-sailor.html
www.xxx hd videos.in https://tubepatrol.net/to-063676496-krissy-lynn-likes-to-suck-big-cock.html
gandमारते हुए बीएफ https://tubepatrol.net/british.html
mom son phonerotica https://tubepatrol.net/to-779878113-horny-wrestlers-peaches-debbie-white-gonna-fight-for-a-cock.html
hidden girl xvideo https://tubepatrol.net/to-4763147103-blonde-babe-in-fishnets-being-fucked.html
sexi heroin xxx.com https://tubepatrol.net/to-110769110-flat-chested-pornstar-riley-reid-bangs-with-hung-black-stallion.html
hemlata xxxxx video https://tubepatrol.net/to-949122433-natural-busty-mature-masturbating-to-orgasm.html
bod sxxe video https://tubepatrol.net/to-2715103292-cumcrazy-catlady-kimmy-granger-facialed.html
xxx saxxy bf https://tubepatrol.net/to-514574594-helping-my-horny-stepbro-fuck-my-bff.html
xnxx com jabardasi https://tubepatrol.net/to-519225218-real-amateur-ebony-food-fetish-with-icecream.html
xxx big asia https://tubepatrol.net/german-lesbian.html
naturist video hungry https://tubepatrol.net/to-446766781-bootylicious-brunette-kiera-king-gonna-please-a-cock-in-jacuzzi.html
hat xxx sex https://tubepatrol.net/to-1639133430-madison-ivy-is-face-fucked-by-one-kinky-robber-in-black-mask.html
denny daniel porn https://tubepatrol.net/to-00805519-sweet-18-year-old-gets-smacked-in-great-hd-sex-video.html
xxx videos he https://tubepatrol.net/to-874860586-kinky-blondie-missy-monroe-is-the-best-cock-sucker-and-rider-ever.html
force seduce fuck https://tubepatrol.net/to-9281185100-floozy-in-fishnet-is-all-alone-with-her-huge-dildo-solo.html
blue fuck film https://tubepatrol.net/to-463077855-busty-brunette-in-corset-warms-up-with-a-dildo-and-sucks-a-dick-for-cum.html
family 3p fucking https://tubepatrol.net/to-4387162186-hardcore-sex-showdown-part-1.html
tenjo tenge sex https://tubepatrol.net/to-1077196142-oiled-up-race-queen-gets-screwed-hard-and-facial.html
xxx video life
Aidengar 2023/03/25(11:09)
sex live tv https://pimpmpegs.net/vid-015020399-office-milf-home-early-for-sexual-massage.html
assamesex full video https://pimpmpegs.net/vid-519249424-hottie-victoria-sweet-lesbian-kissing-work-out.html
dog xxx vid https://pimpmpegs.net/vid-416417754-librarian-needs-a-licking.html
xxxnx indian video https://pimpmpegs.net/vid-866931365-sunny-day-by-sapphic-erotica-candy-sweet-and-kittina-cox-lesbians.html
new nd porn2017 https://pimpmpegs.net/vid-9775144242-busty-canadian-teen-fucks-herself.html
hd six vedio https://pimpmpegs.net/vid-726820524-young-sex-parties-teeny-learns-about-3some-sex.html
sex imag hd https://pimpmpegs.net/vid-1359177047-boot-tranple.html
kriti sanon sexxxx https://pimpmpegs.net/vid-345459579-milf-dana-dearmond-guzzles-the-huge-black-cock.html
angrejo wala sex https://pimpmpegs.net/vid-824448012-kagney-linn-karter-bbc-foot-fetish.html
xxxxxxxxx sex indian https://pimpmpegs.net/vid-264052048-cute-arab-exchange-student-cum-filled-deep-in-her-muslim-pussy.html
tiffin sexy videos https://pimpmpegs.net/hd-videos.html
wwwxxx video local https://pimpmpegs.net/vid-667253069-crazy-exwife-down-on-her-knees-to-get-her-man-back.html
veey hdsex videos https://pimpmpegs.net/vid-344434387-pretty-girl-meant-to-please-to-hard-men-xxx.html
big z boobcom https://pimpmpegs.net/vid-351634328-busty-blonde-masturbates-with-a-baseball-bat.html
xxx video18 vars https://pimpmpegs.net/vid-410633599-keisha-grey-porn-video-xxx.html
big bluc cici https://pimpmpegs.net/vid-469477444-fake-taxi-shy-teen-with-short-hair-has-her-wet-pussy-pumped-on-the-backseat-of-the-taxi.html
viИ™an hd xxx https://pimpmpegs.net/vid-36941791-sexy-milf-hottie-gives-her-pussy-and-big-ass-to-horny-lover.html
hot x massag https://pimpmpegs.net/vid-718824222-behaarte-muschi.html
hd sexe viadeo https://pimpmpegs.net/vid-468224038-horny-hot-babe-mia-khalifa-getting-wet-and-wild.html
techar xxx videos https://pimpmpegs.net/vid-103116273-caressa-celeste-danny-wylde-in-seduced-by-a-cougar.html
desi affair tube
Amianup 2023/03/25(10:46)
busty big xxx http://xn--80ajjlhchaipiexs.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
xxx xex xxx http://bti.com.ua/wp/wp-content/themes/Attitude/go.php?https://tubesla.com
xxxxvideo sanny dl http://countlessleads.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
opu bishas xxx http://prikitiu.com/wp/wp-content/themes/planer/go.php?https://tubesla.com
ashley elizabeth xxx http://jj-pro.ru/bitrix/redirect.php?goto=https://tubesla.com
xesi bf vido http://woodhamseye.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
free chudai videos http://win315.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubesla.com
xxx.com फोटो वीडियो http://goldcoastgreenery.com/__media__/js/netsoltrademark.php?d=tubesla.com
desi bdsm xxx http://tagilhleb.ru/bitrix/redirect.php?goto=https://tubesla.com
dubai slerp xxx http://oxfordanalytica.info/__media__/js/netsoltrademark.php?d=tubesla.com
а¤љ а¤љ sex http://www.carson.vg/__media__/js/netsoltrademark.php?d=tubesla.com
pron sex hot http://smartblock.co/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxx.com boliwod karina http://naturesgiftbasmati.com/__media__/js/netsoltrademark.php?d=tubesla.com
sikwap hd com http://chesstango.com/engine/track.php?url=https://tubesla.com
gf 18 naw http://www.lancebenedict.com/__media__/js/netsoltrademark.php?d=tubesla.com
vidoe xxx hot http://technologie-budowlane.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
my girlfriend tv http://saugie.com/__media__/js/netsoltrademark.php?d=tubesla.com
4k pornvideo download http://missionsqretirement.org/__media__/js/netsoltrademark.php?d=tubesla.com
namaz ki chudai http://planet-e-books.co.uk/engine/go.php?url=https://tubesla.com
waprick sex hd http://remark.moscow/bitrix/rk.php?goto=https://tubesla.com
femily saxy com
AlexanderCom 2023/03/25(09:11)
sonny lioiny sex https://vegasmpegs.com/play-052823759-redhead-cougar-caught-a-young-prey-to-get-her-cunt-pleased.html
king queen kamasutra https://vegasmpegs.com/play-594369164-curvy-kristal-summers-gives-blowjob-and-rides-on-cock.html
xxx girl student https://vegasmpegs.com/play-701661982-amateur-college-chick-gets-fucked-by-jada-stevens-diamond-kitty-and-jamie-valentine.html
barbara mayson porn https://vegasmpegs.com/play-322329770-amateur-italian-fantasy-sex.html
www vdieo xxx65 https://vegasmpegs.com/play-560823807-pretty-brunette-gives-out-titty-fucking-in-public-store.html
xxx kendra luest https://vegasmpegs.com/play-740958252-hot-scissor-sex-with-slutty-ladies-teen-stella-and-milf-jasmine.html
film erotik xxn16 https://vegasmpegs.com/play-161176504-filthy-blonde-strumpet-kelly-summer-gets-facial-from-sledge-hammer.html
xxnx hd school https://vegasmpegs.com/play-887613113-bill-bailey-fucks-big-ass-layton-benton.html
blacked nacked com https://vegasmpegs.com/play-812229091-redhead-milf-having-good-time-with-sex-toys.html
naked malaysian girl https://vegasmpegs.com/play-5821174156-white-girl-swallows-bbc-load.html
आदिवासी सेकस विडिओ https://vegasmpegs.com/play-8904493-busty-amateur-chick-gets-fucked-on-camera.html
xxx video diounlod https://vegasmpegs.com/play-859855742-natural-whoppers-endure-hawt-fucking-scene.html
xxx nx hd.in https://vegasmpegs.com/play-406361561-charming-teen-babe-henessy-s-teasing-with-her-firm-nipples-acting-really-seductively.html
sexy svd threesome https://vegasmpegs.com/play-6768164123-amazing-xxx-video-feet-newest-its-amazing.html
sxsy xxx movei.com https://vegasmpegs.com/play-305845723-sexy-chick-emily-mena-riding-large-massive-dick.html
hidi sxy bido https://vegasmpegs.com/play-995758689-slim-indonesian-teen-rides-white-schlong-for-some-cash-pov.html
mobil xnxn vedio https://vegasmpegs.com/play-156055433-hot-swingers-fess-up-about-their-night-at-swinger-mansion.html
xxx virgin hindi https://vegasmpegs.com/play-535034047-round-ass-real-estate-agent-sex-with-her-potential-buyer.html
sex videos.com on https://vegasmpegs.com/play-731562425-short-haired-cougar-milf-deepthroats-cock-in-the-shower-pov.html
shot sex com https://vegasmpegs.com/play-715261907-hot-wife-gets-square-with-her-cuck-husband.html
woman malu xxx.com
Alyssaspads 2023/03/25(08:29)
bymistake girl porn http://wordwar2.org/__media__/js/netsoltrademark.php?d=tubenza.com/chubby-asian-rape-uncensored.html
sex foran video http://www.sotino.ru/bitrix/rk.php?goto=https://tubenza.com/madre-tetona-y-golfa-le-gusta-la-pinga-dura-de-hijo.html
xxx mom indore http://rabiesaware.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/sexenxx.html
sunny lione romance http://blackpatrol.com/services/lfl_redirect.php?url=https://tubenza.com/zuleima.html
ngentot sambil makan http://tri-north.net/__media__/js/netsoltrademark.php?d=tubenza.com/porneverest.html
saxy இந தியா https://maps.google.cm/url?q=https://tubenza.com/r-imming.html
hijrani sex xxx http://artfreshdaily.com/__media__/js/netsoltrademark.php?d=tubenza.com/mother-and-her-son.html
japan3gp xxx vidio http://ideareale.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/alunna.html
vandi pundek videos http://kunhwaeng.co.kr/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/perez-gay.html
frist porn video http://rapetra.gift.su/bitrix/rk.php?goto=https://tubenza.com/three-young-boys.html
anal creampie downloads http://javabegin.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/phant.html
sex arab mobile http://bskud.com/out.php?s=https://tubenza.com/tenazer-boy-full-body-massage-a-woman.html
www xxx nom http://fcb-rekordmeister.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/ass-sek-mommy-in-home.html
mani xxx bf http://loveislandgames.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/teen-glazing.html
naw sex video http://www.proektant.ua/bitrix/rk.php?goto=https://tubenza.com/zoo-incest.html
www.xxx bf bf http://etextshop.com/__media__/js/netsoltrademark.php?d=tubenza.com/boob-trance.html
jungle erotic srx http://porngalaxy.net/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubenza.com/toying-brother.html
lodo boy girls http://justcustomerservice.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/sexpadem-fulmovi.html
sex radema sexyi http://forsalelocal.com/__media__/js/netsoltrademark.php?d=tubenza.com/casting-mstx-jaqui-michel.html
porn video sindhi http://e-hanaro.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubenza.com/atk-hairy-black.html
xxxx hd bb
Alejandrolar 2023/03/25(07:42)
bf 2019 xnxx https://tubepatrol.net/to-642853268-kara-stretches-for-her-bffs-horny-dad.html
caught aunty bath.com https://tubepatrol.net/to-856268061-hard-candy-jenny-hard-is-not-afraid-of-anal-fuck.html
xxxxxxxx vf hd https://tubepatrol.net/to-6759139354-the-horny-couple-is-not-afraid-of-coronavirus.html
hijre ki chudaihd.com https://tubepatrol.net/to-8589185176-sexy-teen-big-tits-latina-chat-for-free-with-girls-on-hornyworldxxxca.html
xxx viedos hd.com https://tubepatrol.net/to-45758625-lingerie-porn-video-with-a-hard-anal-fuck.html
kristan xxx video https://tubepatrol.net/to-592129407-pierced-loose-pussy-stretching.html
xxx sex ganzo https://tubepatrol.net/to-457179541-flexible-brunette-whore-missy-monroe-gets-fucked-up-like-a-real-ballerina.html
जापान की चुदाई https://tubepatrol.net/to-104978740-salty-whore-chanel-preston-gets-clapped-in-bdsm-sex-video.html
garal boy xxx. https://tubepatrol.net/to-064111243-on-fucking-vacation.html
hollywood ki heroinexxx https://tubepatrol.net/to-279569793-spoiled-milf-mami-isoyama-is-dildo-voracious-whore.html
horror poran com https://tubepatrol.net/to-656345739-sub-viona-hard-spanked-after-enema.html
balaked girl com https://tubepatrol.net/to-9687116186-mofos-latina-sex-tapes-cindy-cruz-drop-that-camera-pla.html
lea oroza porne https://tubepatrol.net/to-819077411-ugly-wanker-bamby-drills-her-twat-with-a-dildo.html
horny bhabi moaning https://tubepatrol.net/to-8288198127-chucks-sports-vlog-is-chockfull-of-pov-titfucking.html
paige turnah orgasm https://tubepatrol.net/to-234344439-alyssa-cole-got-pounded-hard-in-her-pussy.html
homemade mms scandal https://tubepatrol.net/to-8459862-riley-having-sex-with-her-stepmom-and-boyfriend.html
xnxx 18year download https://tubepatrol.net/to-771034363-mexican-cutie-wants-creampie-for-dessert.html
redwaps xxx com https://tubepatrol.net/to-944742839-marina-gets-her-pussy-banged-in-every-possible-position.html
inter college sex https://tubepatrol.net/to-601749561-big-round-boobs-milf-and-teen-slut-trio-on-the-couch.html
jayamala sex video https://tubepatrol.net/cosplay.html
anuska sen fuk
Alfredarisp 2023/03/25(06:48)
students lovers mms http://tateraseusa.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/porno-en-boydyo.html
xxx bona sex http://sacked.co/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.info/padre-e-hija-sub-espa%C3%B1ol.html
ruby roxx nude http://welcometouch.com/engine/track.php?url=https://erodrunks.info/lela-star-tweak-xxx.html
soniyagandhi xxx video http://old.inpodolsk.ru/bitrix/rk.php?goto=https://erodrunks.info/im-bad-heimlich-gefilmt.html
xxx japanense 3gp http://vrn.myhoms.ru/bitrix/rk.php?goto=https://erodrunks.info/african-hairy-pussy-solo.html
ramya sex video http://belowthecrescentmoon.net/__media__/js/netsoltrademark.php?d=erodrunks.info/wife-asiaw.html
xxx red rew http://1fo.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/ervy.html
negru xxx funy http://ubuntugadget.it/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.info/amber-blank-latin-dp.html
bf school rape http://terkab.ru/bitrix/rk.php?goto=https://erodrunks.info/glory-hole.html
సెక స ఆంటీస http://krgraphicsandprinting.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pissed-in-her-own.html
buedi sex video http://wildflower.kr/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/huda.html
xxx 3d wallpaper http://fumy.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/hairy-scottish-amateur.html
xnxx xxx dh http://ameliabedelia.org/__media__/js/netsoltrademark.php?d=erodrunks.info/dad-and-bi-son-fuck-daughter.html
foreign x video http://the7evensps.com/__media__/js/netsoltrademark.php?d=erodrunks.info/the-ync-underground-father-daughter.html
berzza sex video.com http://hanbal.com/se/historia/7-9/sso/logout/?redirectUrl=https://erodrunks.info/sex-fifi-abdou-egypt.html
sexyviodes com porntube http://www.javainvest.com/bitrix/redirect.php?goto=https://erodrunks.info/a-chair-is-made-for-sitting-guess-not.html
www allgranny holl.com http://verboconnect.ru/bitrix/rk.php?goto=https://erodrunks.info/slut-milf-deep-throat-and-cum-in-mouth.html
putas trasvestys porn http://redladrilleras.net/__media__/js/netsoltrademark.php?d=erodrunks.info/abducted-drugged.html
novihna porn incest http://images.google.cd/url?q=https://erodrunks.info/dxiqr-ppjvgli-qiin.html
kompoz porn forced http://maps.google.com.ph/url?q=https://erodrunks.info/oral-negro.html
2017 flying jizz
Belindaovace 2023/03/25(06:47)
japanese interacial raped https://tubepatrol.net/to-9501171284-bubbly-ho-jenna-foxx-smiley-ride.html
www.bf videos cpm. https://tubepatrol.net/to-580046332-bbc-fuck-blonde-milf.html
www.sexy tubidy com https://tubepatrol.net/to-46511894-horny-student-madelyn-monroe-riding-huge-dick-on-the-desk.html
bf sxe massage https://tubepatrol.net/to-981326889-luxury-threesome-copulating-with-milf.html
foto xxx japan https://tubepatrol.net/to-204857782-ex-psycho-wife-destroys-new-relationship-by-sending-selfies.html
कार टून बीएफ https://tubepatrol.net/to-33971113-hes-going-to-give-me-money-for-studies.html
x vbeo com https://tubepatrol.net/to-634722810-girl-pissing-captured-on-wc-spycam.html
birzar seksh muvies https://tubepatrol.net/to-011574537-smoking-chick-is-fucked-hard-outdoor.html
lan v xxx https://tubepatrol.net/to-830243215-sexy-girl-in-bikini-gets-paid-for-sex-xxx.html
long rassianporn movies https://tubepatrol.net/to-574863141-sex-with-hot-milf-1-and-chubby-mom-horny-milf-dominating-the-gardener.html
ses vido hd https://tubepatrol.net/to-639451164-beautiful-tattooed-bbw-camgirl-shows-fat-ass-on-webcam.html
fist time xnx https://tubepatrol.net/to-367578106-big-assed-girl-roxi-does-her-best-and-takes-cumshot-shower.html
www saxey mom https://tubepatrol.net/to-2492145117-unfaithful-english-mature-lady-sonia-flaunts-her-monster-jugs.html
xxx hindi translation https://tubepatrol.net/to-900177208-playful-bitch-mila-treasure-pokes-her-twat-with-a-massive-dildo-and-later-fucks-the-real-one.html
lokal bf xxxxx https://tubepatrol.net/to-442370558-horny-cheerleader-brittany-platinum-is-fucked-by-football-players-after-the-game.html
kashmir hot photos https://tubepatrol.net/to-9879133143-rough-sex-with-young-russian-student-in-stockings-hardcore-anal.html
brother fok sister https://tubepatrol.net/to-357912474-strapping-good-time.html
hd famaliy prob https://tubepatrol.net/blowjob.html
free porn tokeg https://tubepatrol.net/to-260754155-jojo-kiss-and-rylee-renee-gives-the-lp-officer-a-blowjob.html
xxx garl 2018 https://tubepatrol.net/to-873946022-fucking-my-mature-biology-teacher-in-class.html
sexy xxx bu
BeatriceScump 2023/03/25(06:20)
baby xxx downlod https://stripvidz.info/vd-666316673-one-thing-on-their-minds.html
xxx hd video https://stripvidz.info/vd-850561448-big-natural-tits-babe-fucks-her-shaved-cunt.html
aunty jordi sex https://stripvidz.info/vd-719942778-mia-malkova-he-filled-my-ass-with-cum-anal-creampie.html
xxx hors girl https://stripvidz.info/vd-384419848-sensual-jane-in-sensual-janes-giant-breasts.html
new saxi movie https://stripvidz.info/vd-52249125-long-legged-secretary-gets-fucked.html
japani chudai bp https://stripvidz.info/vd-9522116014-blonde-pawg-valeris-reverse-cowgirl-show.html
mr deep fuckes.com https://stripvidz.info/vd-279920245-leche-69-samia-duarte-playing-strip-poker.html
xxx big danger https://stripvidz.info/vd-280334436-caught-the-babysitter-masturbating.html
lokala sex videos https://stripvidz.info/vd-717148729-eden-young-sex-movies.html
bf xxx videos.com. https://stripvidz.info/vd-412224317-tysen-got-on-her-kness-and-sucked-off-chris-bigcock.html
xnxx marysm nawz https://stripvidz.info/vd-930010672-angelica-heart-jordan-ash-in-my-dad-shot-girlfriend.html
munali thakur xxx https://stripvidz.info/vd-904059060-exibitionist-nonprofessional-sucks.html
sesy hindi bp https://stripvidz.info/vd-129211555-mommybb-busty-euro-milf-maid-sucks-the-hotel-client.html
hd sex15yas sex https://stripvidz.info/vd-16994374-stupid-sexy-bailey.html
bangbros muslim xxx https://stripvidz.info/vd-017257855-milf-gfs-india-summer-and-eva-notty-lick.html
sex gals potos https://stripvidz.info/vd-826073200-beautiful-teacher-caught-in-czech-solarium.html
सनी लियोन ससस https://stripvidz.info/vd-874061896-mature-bbw-lady-lynn-gets-her-beautiful-body-worshipped-by-old-masseur.html
desi porne dwn https://stripvidz.info/vd-368938684-voyeuring-my-lovely-niece-at-the-nude-beach.html
velamma 70 episode https://stripvidz.info/vd-376534051-kascha-busty-bombshell-having-sex-on-the-beach.html
xnxxxx films video https://stripvidz.info/vd-027062915-jav-pee-desperation-challenge-failure-subtitles.html
police officer xxx
Aidengar 2023/03/25(06:12)
www.indian ectress sex. https://pimpmpegs.net/pierced-pussy.html
against village xxxhdvideo https://pimpmpegs.net/german-swinger.html
sax video sunnylaneo https://pimpmpegs.net/vid-99167696-two-dazzling-babes-in-bikinis-were-crawling-on-his-hood-rubbing-foam-on-their-beautiful-bodies.html
new office sexxxxx https://pimpmpegs.net/lollipop.html
kandera xxx hd https://pimpmpegs.net/vid-717861591-awesome-brunette-ariana-jollee-fucking-two-dudes-for-fun.html
sex sunny li https://pimpmpegs.net/vid-9308156008-enema-slave-gerard.html
xn 18sex hi https://pimpmpegs.net/vid-13286168-because-you-are-my-prisoner.html
நிகிதா xxx video https://pimpmpegs.net/vid-180669758-closeup-pussy-cave-by-cute-girl-lea.html
ful xxe vido https://pimpmpegs.net/vid-5406198274-big-booty-lilly-hall-gets-fucked-doggystyle-in-pov.html
tamil masala mobi https://pimpmpegs.net/vid-925959329-arab-slut-takes-long-dong-while-riding-in-hotel-room.html
bngladese xxx video https://pimpmpegs.net/vid-023247518-step-bro-bangs-melissa-mays-shaved-pussy-wide-open.html
hot boobs xxx https://pimpmpegs.net/vid-272863182-francesca-le-is-a-real-slut-who-loves-a-rough-threesome.html
tamil saeer saeersex https://pimpmpegs.net/vid-671770338-lo-que-comenz-en-una-pel-cula-termina-en-una-buena-follada-historia-completa-porno-en-espa-ol.html
www.tubsexy video in https://pimpmpegs.net/vid-180528733-sweet-lovely-kasey-warner-ready-for-a-cock.html
maxhardcore videos download https://pimpmpegs.net/vid-511258574-flat-chested-babe-in-stockings-kimmy-bangs-hard-and-rough.html
xxx full ho https://pimpmpegs.net/vid-1991182342-stepsis-and-her-best-gf-swap-cum-after-hardcore-threesome-with-stepbrother.html
peli pela video https://pimpmpegs.net/vid-107912843-mature-jenny-gets-railed-by-a-big-thick-cock.html
hd raj wep https://pimpmpegs.net/big-dick-anal.html
telugu amma kamix https://pimpmpegs.net/vid-1364147014-skinny-teen-massage-has-sex-with-grandpa-and-sucks-his-cock.html
సలీం సెక స https://pimpmpegs.net/vid-2683136034-hot-amateur-brunette-big-tits-webcam-clip-full-version.html
Манипулятор аренда - наша компания предлагает аренду кранов манипуляторов, которые обладают грузоподъемностью для перевозки грузов различных видов, размеров и параметров.
QuaderiTum 2023/03/25(06:05)
Заказ манипулятора. Срочно - аренда на час, аренда манипулятора. По самым низким ценам!
[url=https://zakazat-manipulyator.ru]заказать кран манипулятор[/url]
заказать манипулятор в москве - [url=http://www.zakazat-manipulyator.ru/]http://www.zakazat-manipulyator.ru/[/url]
[url=https://cse.google.tn/url?q=http://zakazat-manipulyator.ru]https://www.google.mn/url?q=http://zakazat-manipulyator.ru[/url]
[url=https://mdw-wassertechnik.de/flachtank-4000-liter-zum-versand-fertig-gemacht/#comment-10256]Кран манипулятор - наша компания предлагает аренду кранов манипуляторов, которые обладают грузоподъемностью для перевозки грузов различных видов, размеров и параметров.[/url] e3900e0
xvideo 5mb european
BarbaraDwese 2023/03/25(05:51)
gujrat sex video https://sexotube2.info/play-092643547-blonde-babe-belle-claire-gets-her-wet-cunt-nailed-hard.html
chut mar vedio https://sexotube2.info/play-7492119123-enriched-milf-ms-jae-plowed-by-big-cock.html
vergen sex 15 https://sexotube2.info/play-518676337-two-mature-sluts-are-pleasuring-one-another-in-a-dirty-lesbian-act.html
reap mms real https://sexotube2.info/italian-amateur.html
xxnx sil pack https://sexotube2.info/play-933814290-back-from-army-fuck-her-step-sister.html
xxx saxy indea https://sexotube2.info/orgasm.html
xxxii sax move https://sexotube2.info/play-663532019-cute-tessa-lane-wanting-to-be-fucked-by-massive-dick.html
xxx videos pregnant https://sexotube2.info/play-289216844-girls-out-west-lesbian-hairy-pussy-gets-fingered.html
greany xxx com https://sexotube2.info/play-970739266-stupendous-teen-deep-anal-penetration.html
xxx saxye vedoa https://sexotube2.info/play-270811117-erotic-phoenix-marie-in-a-public-display-of-how-to-suck-dick.html
bangla mms hdvporn https://sexotube2.info/missionary.html
kompoz xxnx xxx https://sexotube2.info/play-346734560-abella-danger-and-cassidy-banks-getting-fucked-by-two-yoga-instructors.html
tbb 18 xxx.com https://sexotube2.info/play-049023146-hot-teen-bailey-bae-facialed-by-big-cock.html
por star xxx https://sexotube2.info/play-702433144-blackhaired-lassie-has-her-welcoming-holes-nailed-by-bf.html
sax videos hindi https://sexotube2.info/play-0505110112-short-haired-femdom-amazon-ryan-wants-snusnu.html
aurbray black orgasm https://sexotube2.info/play-890938046-pretty-redhead-babe-interracial-gangbang-sex-on-the-couch.html
xnxx blocked com https://sexotube2.info/play-484534451-eva-notty-and-allie-rae-shared-a-cock.html
miho ichiki nipple https://sexotube2.info/play-7280191152-fishnet-euro-dominated-with-facefucking.html
हीरो हीरोइन xxx https://sexotube2.info/play-202459093-flat-chested-brunette-amateur-fucks-while-her-boyfriend-watches-her.html
xxx vidГ©os hdmp34 https://sexotube2.info/play-150226003-schwester-mit-riesen-vibrator.html
раст макросы
Charlesrurce 2023/03/25(04:38)
[url=https://wh-satano.ru/cheats/pubg/pubg_mobile]пубг мобайл чит[/url] - Тарков аим, лучшие читы
xxx videoes hd
Amandawhago 2023/03/25(04:30)
japanese love story.3gp http://lsc-net.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubepatrol.sex/1girl-3-luns.html
girl yuga xxxxx http://sochicongress.ru/bitrix/rk.php?goto=https://tubepatrol.sex/whore-uk.html
uma jolie blacked http://asglobal.vn/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.sex/scene-hentai-rape.html
x videos raap http://www.pcadviser.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/imodi.html
lesbian hd xvid http://outerspaceads.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stucki.html
papa kanpur xxx http://gribnoymir.ru/scripts/adredir.asp?url=https://tubepatrol.sex/crissy-moran-caught-fucking.html
download film bokeb http://hexenbad.de/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/dep-trai-erotica.html
पाचसाल की xxx.hb http://elektrobravur.hu/bitrix/redirect.php?goto=https://tubepatrol.sex/arlean.html
xnxxx mom com11 http://xactpromo.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/women-vs-anal.html
paran hd videos http://gamrisksolutions.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/klixen-a-rainha-do-boquete.html
hot leg xxx http://tenoshop.com/wp/wp-content/themes/prostore/go.php?https://tubepatrol.sex/brutal-bdsm-double-penetration-gangbang-vol39.html
xvideo family story http://taxibleapp.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/usgaap.html
rajwap valentina nappi http://wwwhbxingjian.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bejonogoro.html
desi sex bideo http://kooomo.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrol.sex/sniffing-panties.html
sunny hot xxx http://prazskeschody.cz/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/first-gloryhole.html
xxx rashiyan maod http://woodnight.com/plugins/guestbook/go.php?url=https://tubepatrol.sex/zerin-do.html
sex baby com http://sexyshop.it/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/4gxnxx.html
fre saxe vedeo http://ocstart.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hiddenarab.html
www.hd sex wap.com http://www.autodealer.ua/bitrix/redirect.php?goto=https://tubepatrol.sex/avril-lav.html
xnxx hot blue http://mtmz.net/wp-content/themes/planer/go.php?https://tubepatrol.sex/malansai.html
bokep leight darby
AlexanderCom 2023/03/25(04:09)
sonylone xx videos https://vegasmpegs.com/play-53132531-sweet-victoria-gets-her-ass-and-pussy-fucked-on-camera.html
vojpuri xxxii vedeo https://vegasmpegs.com/play-1953163137-mel-pharrel-bonnie-lace-nick-leykis-in-i-fucked-her-best-friend-bangingfamily.html
xx ww xx https://vegasmpegs.com/play-677968466-sluttish-blonde-whore-lilly-banks-tops-the-dick-and-sucks-it-deepthroat.html
mala sexy video https://vegasmpegs.com/play-521624465-horny-hot-babe-jojo-kiss-fuckin-hard-cock.html
big ass wap https://vegasmpegs.com/play-912347329-interracial-threesome-one-bbc-and-two-nympho-teens.html
nute peej sex https://vegasmpegs.com/play-012033267-big-boobs-queen-surrenders-her-fears-for-sex-and-fucks.html
lesbian incest hairy https://vegasmpegs.com/play-109157780-big-breasted-indonesian-babe-prepares-her-cunt-for-hardcore-drilling.html
japan hard breastfeeding https://vegasmpegs.com/play-261369693-rimjob-leads-to-hardcore-pussy-drilling-for-kelly-klass.html
sonnyligam sex video https://vegasmpegs.com/play-5042123162-a-golden-skinned-chinese-darling-masturbates-her-shaved-cunt.html
xyz sexy xxx https://vegasmpegs.com/play-528364666-flexible-blonde-slut-samantha-saint-fucks-fiercely-in-various-positions.html
aunty hot pain https://vegasmpegs.com/play-768769812-pov-busty-milf-enjoys-men-offering-big-cum-loads.html
sex xx viodes https://vegasmpegs.com/play-072065352-kinky-jennifer-white-teasing-with-passion-and-fingering-her-asshole.html
xxxx sex police https://vegasmpegs.com/play-104912671-anal-amateurs-in-ffm-threeway-eating-pussy.html
bhbia xxx hd https://vegasmpegs.com/play-261448030-amateur-interracial-bitch-and-brunette-lesbian-pee-vinyl-queen.html
kompoz xxx कॉम https://vegasmpegs.com/play-914125033-redhead-hottie-fucking-herlsef-with-baseball-bat.html
www.roja xxn redwab https://vegasmpegs.com/play-513562550-miku-airis-dripping-wet-pussy-made-to-cum-with-sex-toys.html
www3gp king.com vedio https://vegasmpegs.com/play-424721793-chick-shares-her-taut-cave-with-horny-men.html
sararti xxx videos https://vegasmpegs.com/play-035164928-caught-masturbating-and-punished-first-time-sometimes-it-takes-a.html
pathan shemail xxx https://vegasmpegs.com/play-716534977-lesbian-feet-tickling-orgasm-full-length-horny-girlygirl-teens.html
massage medicale sexy https://vegasmpegs.com/play-569623008-sealab-2021-hentai-dr-quinn-is-in.html
saxy vdios purtgal
Brandondrush 2023/03/25(03:55)
jonny sins creampie https://vegasmpegs.info/mov-780220818-mature-hairy-pussy-fucking.html
korean double porn https://vegasmpegs.info/mov-618364458-daisy-lynne-gets-pranked-and-shagged-by-her-stepbro.html
sexy video chhaka https://vegasmpegs.info/mov-545872005-kayla-quinn-licks-and-sucks-big-dick-and-enjoys-pussy-licking.html
smart sex video https://vegasmpegs.info/mov-528058404-awesome-bday-party-orgy-movie-part.html
14 babe xxx.com https://vegasmpegs.info/mov-135532602-titty-creampies-06-part2-romi-rain-diamond-kitty-alison-tyler-kevin-moore.html
जबरदस त बीएफ https://vegasmpegs.info/mov-164058849-cassidy-banks-and-richelle-ryan-in-a-ptogm-threesome.html
porno lesbian helb https://vegasmpegs.info/mov-799346844-holly-heart-porn-hd-videos.html
choot land photo https://vegasmpegs.info/mov-476664525-brunette-fucking-part2-on-webcamorgynet.html
www brazzers 2016 https://vegasmpegs.info/mov-502848756-curvy-pinkhaired-swiss-babe-aviva-rocks-the-bumsbus.html
soap sex video https://vegasmpegs.info/mov-419546133-leighlani-red-two-black-dongs-and-a-pretty-bimbo.html
wide hot porn https://vegasmpegs.info/mov-974858679-blind-date-turns-into-pussyramming.html
online sex vidwo https://vegasmpegs.info/mov-624414231-foursome-sex-with-alia-janine-ralph-long-ramon-nomar-rayveness.html
pussy liker com https://vegasmpegs.info/mov-606058560-african-babe-with-a-perfect-ass-fucking-in-homemade-pov.html
xporn hd vidio https://vegasmpegs.info/mov-340968150-katarina-jade-investigates-isiahs-private-dick.html
xxx video sixehd https://vegasmpegs.info/mov-167742486-lucy-dolls-mouth-stuffed-with-step-dads-big-cock.html
rajasthan auntysex video https://vegasmpegs.info/lucky.html
yang gf xvidyo https://vegasmpegs.info/mov-2694123252-bdsm-dominas-toy-slave.html
fadu sex vedio https://vegasmpegs.info/mov-930424248-russian-cook-from-streets-anal-banged-pov.html
www xxx movix https://vegasmpegs.info/mov-9197163216-wwwfapfaplerstop-horny-silly-selfie-teens-video-195.html
poshto xxx vdeio https://vegasmpegs.info/mov-538510158-anne-in-sex-tape-video-with-hardcore-shagging-in-nature.html
ethiopian sex porn
AngelinaNepay 2023/03/25(02:57)
секс 3чр ганбан http://yonradyo.com.tr/jsp_cn/mobile/tip/android_v1.jsp?forward=https://pimpmovs.com/sally-field.html
mallu masala fucking http://runtale.hamburg/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmovs.com/boobs-nude-strip-mom.html
big tits sawars http://baw-garage.ru/bitrix/rk.php?goto=https://pimpmovs.com/layla-rivera-sandra-romain-richard-mann.html
xxx family stroge http://businesstext.de/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/geng-bang-raped.html
anybunnyraped in bed http://spartansrugby.at/engine/track.php?url=https://pimpmovs.com/ariba-porno.html
brooke welder sex.com http://kr-df.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/white-girl.html
xxx prom.bf bazar.hd http://davincisurgery.biz/__media__/js/netsoltrademark.php?d=pimpmovs.com/pakistan-sex-punjabi-and-urdu.html
x hamster reawap http://chicopeemedicalmarijuana.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hd-xxxxpic.html
koel mallick bf http://caribbean.be/u/4762/1839/1078/11584_0/5d8f0/?url=https://pimpmovs.com/woman-holidays.html
chinese model shoushou http://calculustutoring.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/a-stepmother-touch.html
gauri arora xxx http://kuchen-schlacht.de/wp/wp-content/themes/Attitude/go.php?https://pimpmovs.com/lipchi.html
sexy video 2017 http://telehouse.caravan.ru/bitrix/rk.php?goto=https://pimpmovs.com/pretty-peaches-2.html
mom punished fuck http://cape-canis.de/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/boys-jerking-off-in-girls-mouth.html
sex in maddarr http://rlirecreational.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/aljerya.html
xxxnx new videos http://fashionware.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/russian-mom-marta-with-two-boys.html
lokal xxx banla http://advbuspro.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/balls-deep-anal-squirt.html
xxx brizzer video http://az.grouphe.com/bitrix/redirect.php?goto=https://pimpmovs.com/indian-chnai-gril-dress-change.html
xxx casting china http://whatismymrr.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/free-ebru-gundes-in-zorlo-sikis-pornosu-izle.html
www.sex videos18 com http://academyofimaging.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/forced-to-swallow-black-cum.html
naena sex video http://gcpnd.com/changecurrency/1?returnurl=https://pimpmovs.com/janed45.html
bengoli hd xxx
BernardBap 2023/03/25(02:55)
kashmir bf video https://vegasmovs.info/video-125044518-hd-porn-art-with-exquisite-sex-games.html
sex spmia alkashap https://vegasmovs.info/video-270523071-gorgeous-18yo-redhead-shows-body-at-her-first-casting-ever.html
xxx vidoe poro https://vegasmovs.info/video-694763670-bombitious-blonde-milf-tasha-reign-fucks-tall-guy-on-the-couch.html
mp4 xxx dwlnd https://vegasmovs.info/video-920832609-sunny-leone-wearing-fishnet.html
बीपी एचडी वीडियो https://vegasmovs.info/gaping-hole.html
family virginia porn https://vegasmovs.info/gaping.html
kuchi kuchi sex https://vegasmovs.info/video-178862679-horny-milf-teacher-charlee-chase-seduces-her-student-and-gives-him-a-head.html
pure 18below xxx https://vegasmovs.info/video-104433924-beautys-fur-pie-needs-some-wild-gratifying.html
beeg com.sex video.massage. https://vegasmovs.info/video-593335932-small-tits-brunette-teen-babe-ariana-grand-twat-ripped.html
pogo porn videos https://vegasmovs.info/video-295313223-sienna-milano-prefers-when-her-shaved-sissy-is-licked.html
horse and girlxxx https://vegasmovs.info/video-672960129-randy-ebony-babe-with-fuzzy-hair-gives-her-shaved-cunt-for-drilling.html
orgasmegeddon full length https://vegasmovs.info/video-003664125-abigail-and-jessica-lesbian-lust.html
sel brokan xxx https://vegasmovs.info/video-255918447-beverly-hills-loves-dick-in-her-ass-cum.html
sexx full vide0 https://vegasmovs.info/video-524451681-3d-tentacles-fuck-girl-in-spacecraft.html
body open sex https://vegasmovs.info/video-2710172460-amateur-artist-sucks-big-cock-of-nude-model-man-and-allows-to-penetrate-anal-hole.html
maduri xxx hd.com https://vegasmovs.info/video-923926140-busty-blonde-housewife-fucked-by-sexmachine.html
www.naughty american mom https://vegasmovs.info/video-808444584-backroom-punishment-for-the-thieves.html
brazzers hd dawnlod https://vegasmovs.info/video-605937873-hot-bisex-males-love-banging-each-other-and-girls.html
priyanka chopka xxxvideo https://vegasmovs.info/video-201153483-busty-milf-gets-mouth-and-ass-filled-by-big-dong.html
rape readtube xxx https://vegasmovs.info/video-9879122403-seductive-brunette-in-ripped-white-pantyhose-nicole-love-gets-fucked-anally.html
my arab girlsex.com
AliseStalm 2023/03/25(02:43)
young xxx mp4 http://dell-servers-storage-networking.co.uk/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://erodrunks.net/kumari-mage.html
xxx hollywood opan http://waserd.com/bitrix/redirect.php?goto=https://erodrunks.net/depd.html
alexis texas dp http://gregshortall.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/desi-bip.html
nesaporn fuck machines http://steppuzzle.com/bitrix/redirect.php?goto=https://erodrunks.net/tob%C3%BCste-taciz-porno.html
hdxxx videobig titshd http://prime-service24.ru/bitrix/rk.php?goto=https://erodrunks.net/reharsal.html
xxx.com neha kakkar http://tinycreative.com/engine/redirect.php?url=https://erodrunks.net/tulisa-hd.html
xxx tarzzan hd http://petwarehouseni.co.uk/bitrix/redirect.php?goto=https://erodrunks.net/strapon-wife-cumshot.html
करिशमा कपूर चूत http://intersell.ru/bitrix/redirect.php?goto=https://erodrunks.net/boy-barbie.html
dannd d sex http://chronoprod.fr/go.php?url=https://erodrunks.net/jilbap-pesantren-sex.html
jabardasti xxx videis http://xuehui.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/tamil-actress-simran-cum.html
fucked sex mp4 http://mueblesurrategi.es/bitrix/redirect.php?goto=https://erodrunks.net/misssexgirlone.html
चोदा चोदी फोटा http://seoulcitytour.net/wp/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.net/exotic-tease-mai-ly-has-no-panties-on-under-her-tight-jeans.html
males xxx garls http://challengeaccepted.africa/adspace/?mod=serve&act=clickthru&id=695&to=https://erodrunks.net/my-offic-sex.html
redewap in hd http://www.google.ne/url?q=https://erodrunks.net/galina-kurnosaya-losing-virginity-porno-vido.html
virgin rep xxx http://sihieron.com/bitrix/rk.php?goto=https://erodrunks.net/mom-and-son-incest-homemade-amature.html
fokinig dasi bhabi http://eleina.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://erodrunks.net/sauna-bdsm-public-disgrace-full-movie.html
homesex xxxbporn punjab http://www.google.co.mz/url?q=https://erodrunks.net/allison-auditions-for-porn-at-backroom-casting-couch.html
local bangla panu http://favorite-school.ru/bitrix/redirect.php?goto=https://erodrunks.net/rossy-bush-fucks-merry-pie-with-her-nylon-covered-strapon.html
sex vidio dow http://brewerland.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.net/babyymamie.html
full xxxx vido http://nitroslim.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erodrunks.net/bhai-bahen-kasex.html
redwap movie japan
Alfredarisp 2023/03/25(02:07)
alaska pron videos http://dreamhighindiarecords.com/bitrix/rk.php?goto=https://erodrunks.info/scat-slave-chantal.html
xxx teacher sax http://vrouwenvoetbal.be/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/japanese-bicycle-squirt.html
englishsexmove download hd http://yxlqgc.com/redirect?uid=13&url=https://erodrunks.info/talaat-breathplay.html
porn video dwonlod http://yoptions.com/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.info/viiki.html
xxxxx sexi video http://nevadaclub.com/__media__/js/netsoltrademark.php?d=erodrunks.info/%E5%8F%8B%E7%94%B0%E7%9C%9F%E5%B8%8C.html
x sexy vidio http://slikkmedia.co.uk/engine/go.php?url=https://erodrunks.info/fuck-my-porn-german-milfs-boos.html
reeyal xxxx video http://wemakecoloringbooks.com/__media__/js/netsoltrademark.php?d=erodrunks.info/denizy.html
pron video 3min http://pridaz.net/__media__/js/netsoltrademark.php?d=erodrunks.info/sophie-dee-keiran-lee.html
sunylion sex vedio http://capsella.az/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.info/estaba-follando-a-mi-prima-y-mi-tia-nos-pillo.html
all warld sex http://ailingen.de/bitrix/redirect.php?goto=https://erodrunks.info/malka.html
xxx sea sex http://orioninsd.com/__media__/js/netsoltrademark.php?d=erodrunks.info/hardcore-scenes-from-rossa-venezia-2003.html
fuck full hd http://drumsk.ru/bitrix/redirect.php?goto=https://erodrunks.info/jav-jav-turbanli-gizli-sikis.html
rape porn hup http://omixweb.ru/bitrix/rk.php?goto=https://erodrunks.info/sofas.html
xxx now com http://xn--b1afakd0axged8a.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/amoy-indonesia.html
hot daughter fuckingvideohd http://www.mamamania.ru/bitrix/redirect.php?goto=https://erodrunks.info/guancia.html
61 62 sex http://focusantibiotici.it/wp-content/themes/planer/go.php?https://erodrunks.info/couple.html
करीना कपूर चुत http://reurope.com/bitrix/rk.php?goto=https://erodrunks.info/thoatfuck.html
japances sexy video http://examotg.com/__media__/js/netsoltrademark.php?d=erodrunks.info/www-sexyhot-co.html
hindi raped mp4 http://edgerrinjamesfoundation.org/__media__/js/netsoltrademark.php?d=erodrunks.info/hexen-torture-whip.html
sex garl move http://septictanks.com/__media__/js/netsoltrademark.php?d=erodrunks.info/grandma-sock-spy-com.html
bf videos video
Andrewtiept 2023/03/25(01:52)
xxx.www वीडियो मेमोरी http://wierzbak.com/engine/go.php?url=https://erodrunks.info/cock-in-bus-korea.html
bokep alicevozawa mp4 http://zarajade.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mim-german.html
nigro fast sex http://mytoyota.com/__media__/js/netsoltrademark.php?d=erodrunks.info/post-6.html
xxx new vedo http://ggzen.or.kr/engine/go.php?url=https://erodrunks.info/random-beach-fucking.html
naughty americans xxx http://pino.ne.jp/uk/redirect-to-site?client_id=258&url=https://erodrunks.info/kashmir-girl-funking.html
bp gril xx http://cscdomains.com/wp-content/themes/planer/go.php?https://erodrunks.info/gozad.html
big tit tokyo http://agrokrishi.com/__media__/js/netsoltrademark.php?d=erodrunks.info/ftvmommys.html
ailx xxx com http://xn--b1aajjjtht9b.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/kak-narisovat-terminatora.html
xxx of brz http://mgm.bz.it/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/american-teen-anal-sex.html
sunny leone six http://theresourcecenter.com/logout.jsp?returnurl=https://erodrunks.info/cuck-sucks-bull.html
boydi masaj sex http://www.metcom.ru/bitrix/rk.php?goto=https://erodrunks.info/qundeel-baloch-pakistani-actrees-porn-videos.html
mujafanar sex vide http://thietkeweb9999.com/site/wp-content/themes/prostore/go.php?https://erodrunks.info/bake-krash.html
reena sky xxx http://booklover.by/bitrix/redirect.php?goto=https://erodrunks.info/sungai-jeram.html
barrett rossi porn http://thingsbling.com/__media__/js/netsoltrademark.php?d=erodrunks.info/chibolas-provincianas-y-cholas-peru.html
sex bahsbi video http://dze.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://erodrunks.info/i-fucked-your-girl-on-camera-creampie.html
sxe videos www http://rewards4cricket.com/api/link.php?unq=SITE&link=https://erodrunks.info/desy-real-rape.html
rajasthan wallpaper xxx http://tinbatdongsan.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.info/clerk-store.html
sex with munmun http://gmnews.co.kr/blog/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.info/87-porn.html
xxx b v http://solo-office.ru/bitrix/redirect.php?goto=https://erodrunks.info/biggest-dick-measuring-contest.html
tiny jav anal http://somosfull.com/eng/tofv?tourl=https://erodrunks.info/bbc-digs-deep-in-pussy.html
googlesex xxx vide
AmberCem 2023/03/25(00:16)
xxx do video http://neonumeric.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/femdom-de-los-padrinos-magicos.html
xxx vidios daownlod http://aptivcsr.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/passif-maroc.html
family stroke xnxx http://maestronacor.com/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/gloryhole-swallow-milf-taylor.html
b f bidco http://danilovbook.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/pichunter-wife-like-big-cock-in-front-of-husband.html
doenload bf mp4 http://revivalcolorado.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/woodman-casting-hill.html
jessie vard nude http://thewiiu.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/bukkake-pic.html
line xxx videos http://metalpen.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/braina-bank.html
वीडियो xxx hot http://xtralirik.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/atriz-famosa-da-globo.html
sexyy porn hd http://2105.eu/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/travesti-selfsuck.html
porno romki bg http://24erfolg.myisle.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/beegmor.html
redwp big montok http://drmar.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dont-tell-my-dad-ok-bangbros.html
arab fuck outdoor http://drbranson.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/brother-cums-inside-sister-while-mom-sleeping.html
aunty nirvana photos http://andersonproductions.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/analbig.html
3d hentai sarah http://skyaircharters.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dirty-womans.html
xxx hoat sexi http://xn--80aafkab7a8bcjehf1e.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.xxx/ariane-grande-socks.html
romantic pron muslim http://www.ocotillolot.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/pornstar.html
best sexy girl http://pttk.wroclaw.pl/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubepatrol.xxx/femdom-jerk-contest.html
sex jepang cucu http://norrismclaughlin.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/mi-mujer-dormida-y-borracha-en-doble-penetracion.html
vijayashanthi real sex http://rainbowcube.co.kr/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/fake-karaoke.html
8d porn audio http://phoenixrostov.ru/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/indian-sonakshi-xxxxccom-flv.html
xxx real story
Amandawhago 2023/03/24(23:40)
bf x com http://nonseqshow.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.sex/femdom-piss-whip-forced-training-punishment-torture-scat.html
baby aunty sex http://manpowergroup.pt/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/japan-cousin-rape.html
meyzo video downloads http://perinatalvl.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/madre-tetona-y-golfa-le-gusta-la-pinga-dura-de-hijo.html
xxx60 minutes ago http://meijialin.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/brittney-feet.html
youjiiz porn tarsan http://ferriswheel.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cum-in-stinky-flat-ballerina.html
porn with mommy http://prm.myhoms.ru/bitrix/rk.php?goto=https://tubepatrol.sex/anirta.html
chinese xnxx video http://financialrut.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/public-agent-nia.html
suhagrat hd xxxn http://ukbestpapers.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://tubepatrol.sex/dirrehea.html
xxx hd badshah http://amntksoyuz.ru/bitrix/rk.php?goto=https://tubepatrol.sex/miss-pomodoro-barbarella-ore-9-a-scuola-di-tutto-sesso-sc4.html
xnxx lexi placourakis http://othersongsmusic.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/sex-video-porno-artis-indonesia.html
xxxi kish videos http://terkas.com/wp-content/themes/prostore/go.php?https://tubepatrol.sex/jav-xoxoxo-zenci-t%C3%BCrk-kizini-sikiyor.html
बीएफ नेकेड बीएफ http://suissegold.com/bitrix/redirect.php?goto=https://tubepatrol.sex/free-porn.html
sex girl images http://prosvet.su/bitrix/rk.php?goto=https://tubepatrol.sex/barely-legal-virgins-forced-throat-fuck-by-dad.html
xxx 21 year.com http://fcb-rekordmeister.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/solomon-girl-fuck-by-european.html
sunny blu xxx http://trojanbattery.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pamda.html
xxx yoga india http://turkevi.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/rei-kitajima-sweet-japanese-slut-on-the-couch.html
super dadsex video http://todaysnewideas.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-comes-home-late-and-son-fucks-her-on-the-back-porch.html
imcest tamil scenes http://phudieunghethuat.com.vn/go.php?url=https://tubepatrol.sex/blowjob-granny.html
desi sexi video http://www.firstrepublicreal-estate-loan.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/anal-dildo-gaping-hd.html
shemale bareback compilation http://aceitebajoaragon.es/engine/redirect.php?url=https://tubepatrol.sex/bollywood-actress-rakhi-sawant-fucking-videos.html
162 Naruto Episode 162 Sub Juli 9, 2022
balgeTreary 2023/03/24(23:07)
[url=http://visite-paris-scooter.com/chapter/2167867]Chapter 4[/url]
ユズハ(11)Most SubscribedĐiều khoản sỠdụng
[url=http://16jienao119budao.com/2022/11/5-tanaav-2022-hindi-season-1-complete-full-movie/]Tanaav (2022) Hindi Season 1 Complete[/url]
Suspenseaerith gainsborough (265)
[url=http://hkpettravel.com/anime/shingeki-no-kyojin-lattaque-des-titans/saison-4-episode-06]Le Titan Marteau[/url]
Stephanie Palies
[url=http://babah.icu/manga/tales-of-demons-and-gods/chapter-270-5/]chapter-270-5[/url]
Blue BloodsVenezuelaAnimaciГіn
mitbewohnerin erwischt tube
AnitaWhind 2023/03/24(23:04)
cbt cum compil http://specific.co.uk/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://tubenza.com/hot-sex-babamla-sikis.html
brazees ficking vedios http://trustmarker.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/mom-anal-sex.html
i xxx hd http://izziecleaning.com/__media__/js/netsoltrademark.php?d=tubenza.com/kirstens-room-porn.html
sanyleo sex videos http://virax-tools.ru/bitrix/rk.php?goto=https://tubenza.com/christina-el-moussa-xxx-free.html
xxx video तेज http://printable-greetings.com/__media__/js/netsoltrademark.php?d=tubenza.com/jav-gizli-cekimde-bakire-kizin-kizligini-aglatarak-bozuyor.html
sxxx bedio hd http://akcentopt71.ru/bitrix/rk.php?goto=https://tubenza.com/only-indian-hidden-cam-scandals-long.html
karina xxx video http://8ackwards.com/__media__/js/netsoltrademark.php?d=tubenza.com/1st-4some.html
doctor pesent xxx http://estoyenforma.com/__media__/js/netsoltrademark.php?d=tubenza.com/actress-alyssa-mulhern-erotic-lesbian-clip.html
bf suhagrat wali http://tvitter.com/__media__/js/netsoltrademark.php?d=tubenza.com/hotchicka-part-1.html
malinki sex vid http://hotmoney.com/__media__/js/netsoltrademark.php?d=tubenza.com/diladang.html
bar party xxx.com http://orlett.ru/bitrix/redirect.php?goto=https://tubenza.com/feminization-slave.html
milftoon lemodane video http://magicjill.com/__media__/js/netsoltrademark.php?d=tubenza.com/paris-public-sex.html
hd sex angreji http://redrosetattoos.com/redirect.aspx?id=1083&url=https://tubenza.com/japan-tv-sex.html
redwap perfect lady http://stevencraigmyers.com/__media__/js/netsoltrademark.php?d=tubenza.com/phela.html
berhampuriya sex video.com http://eksway.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/barasha-rani-porn-vdo.html
assms sexe vido http://customlearningdesigns-training.com/__media__/js/netsoltrademark.php?d=tubenza.com/dildo-gag-sloppy.html
tamil nadigai nudes http://educaltai.ru/bitrix/redirect.php?goto=https://tubenza.com/hot-fitness-girl.html
sunny loen videos http://mail.toy.ru/bitrix/redirect.php?goto=https://tubenza.com/thai-ladyboy-boy-girl.html
painfull indian porn http://casedo.de/engine/go.php?url=https://tubenza.com/%E5%8F%8B%E7%94%B0%E7%9C%9F%E5%B8%8C.html
surya beeg sex http://novocherkassk.academica.ru/bitrix/redirect.php?goto=https://tubenza.com/babys-sharked.html
miy kalifa xnxx
AlexanderCom 2023/03/24(22:46)
xxix fuck video https://vegasmpegs.com/play-848346600-perfect-handjob-in-pov-and-cumshot.html
xxxxxxx new bf https://vegasmpegs.com/play-252066085-teen-beauty-hazel-dew-gets-pleasured-by-bfs-slick-tongue-and-hard-cock.html
xxx kora video https://vegasmpegs.com/play-868918341-ny-style-handjob.html
chaines sex xxx https://vegasmpegs.com/play-745861570-slutty-biker-ashton-pierce-gives-a-stout-blowjob-in-the-garage.html
xxxx टीचर अनटियि https://vegasmpegs.com/play-2058182163-busty-mature-teacher-fucked-by-her-student.html
18year sexy fullhd https://vegasmpegs.com/play-042943013-you-make-busty-korean-self-fucks-w-wetvibe-sex-toy.html
teen hd porn https://vegasmpegs.com/play-297363215-all-natural-euro-teen-fucks-like-a-cat-in-heat.html
xn videos hindi https://vegasmpegs.com/play-2168175140-latina-chef-lexy-bandera-blows-hung-restaurant-owner.html
sunylian facing videos https://vegasmpegs.com/play-49736854-czech-redhead-bitch-victoria-daniels-assriding-the-big-cock.html
gif sucking nipples https://vegasmpegs.com/play-5258193034-stepmom-cory-chase-69s-tiny-blonde-piper-perri.html
nawa dilli sex https://vegasmpegs.com/play-6238123159-juicy-european-teen-gal-mona-lee.html
xxx bf veado https://vegasmpegs.com/play-933241533-my-girl-fucks-my-buddy-and-gets-creampie.html
xxxpanu video download https://vegasmpegs.com/play-541161532-anal-plug-slave-poor-goldie.html
xxx hee voice https://vegasmpegs.com/play-2801181442-tinder-date-no-birth-control-gets-creampie-oiled-ass-reverse-cowgirl-pov.html
cartoon choda chodi https://vegasmpegs.com/play-381514851-romi-rain-johnny-castle-in-naughty-office.html
semi bokep panjang https://vegasmpegs.com/play-185227668-horny-amateur-asian-bbw-pleasure.html
milf hot new https://vegasmpegs.com/play-561218029-marco-banderas-eats-chocolate-ass-of-lexi-doll.html
xxx hd bur https://vegasmpegs.com/play-5036128303-hot-new-threesomes-scene-valentina-nappi.html
porn virgin rusian https://vegasmpegs.com/play-407640008-hot-hispanic-teen-cutting-wood-and-tonguing-pussy.html
jharkhand fucking girl https://vegasmpegs.com/play-563824227-bewitching-chick-reveals-her-shaved-cumhole.html
kok xxx videofull
AllisonZem 2023/03/24(22:28)
dakota johnson pussy http://wehry.eu/blog/wp-content/themes/Attitude/go.php?https://pimpmovs.com/sindhu-hot-in-red-shirt.html
xxx sexse senelon http://ets.kz/go.php?url=https://pimpmovs.com/vetnum.html
420 aunty hot http://hinhnenblog.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/closeup-lesbian-pussy-eat.html
sexy video vijay http://magnificentminds.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/incezt-stepdad.html
xxx com naziaiqbal http://mil.edu.az/bitrix/redirect.php?goto=https://pimpmovs.com/n-oublie-pas-que-tu-vas-mourir-threesome-erotic-scene-mfm.html
vldeos sexy girl http://portlandfostercare.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/piano.html
letl garl xxx http://3so.eu/gbook/go.php?url=https://pimpmovs.com/hidr.html
xxv x 2019 http://kangchin.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/black-naija-lesbian-mastubating.html
unbkock sasha grey http://apotheke-scheibbs.at/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.com/best-dating-sites-in-patna.html
चोदा चोदी चोदा http://applo.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/sex-turky-hijab.html
xxx full movi http://smailtyt.ru/bitrix/rk.php?goto=https://pimpmovs.com/sammer-sin.html
sexxxx video 2015 http://todovoyeur.com/engine/link.php?url=https://pimpmovs.com/i-love.html
beauty xxx room http://dovsingularitycorp.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/monsters-of-jizz-choke-on-my-load.html
nude sex america http://1242.zachstark.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-mikonos.html
videos xxxxx com http://ucuzkitab.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/bikini-girl-hypnotized.html
sexx video dod http://en.novline.com/bitrix/rk.php?goto=https://pimpmovs.com/mom-enses.html
sannyleoni hott srx http://teamjapan.org/site/wp-content/themes/Attitude/go.php?https://pimpmovs.com/xxxs-at-bed.html
marwadi xxx video http://crnc.net/site/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/old-man-rapes-teen-hard-forced.html
swimming pool fucking http://rammarina.com/wp/wp-content/themes/Grimag/go.php?https://pimpmovs.com/free-nude-mature-amateur.html
lily luxe sex.com http://insiteestimating.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/asia-karera.html
beautiful girlssex videos
AngelscuMs 2023/03/24(22:00)
entot paksa nxxxn http://ids5.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.net/mami-se-corre.html
sexy viepo xx http://xn--80aa6abd1ah6fdg.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/concert-upskirt.html
రియల సెక స http://prachka.com/bitrix/redirect.php?goto=https://erodrunks.net/wamp.html
sss full hd http://bctent.be/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/celax.html
sexy wap xxx http://drillingcontractors.us/__media__/js/netsoltrademark.php?d=erodrunks.net/hotel-tube-mom.html
realmasturbasi xxx younger http://komplexnizdravi.cz/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/3d-cgi-incest.html
themalij xxx videos http://ra-most.ru/bitrix/redirect.php?goto=https://erodrunks.net/nigger-rules.html
unknown hardcore porn http://nextgenerationtravel.com/__media__/js/netsoltrademark.php?d=erodrunks.net/she-keeps-sucking-while-he-cums-downs-her-throat.html
paola saulino porn http://youthpg.com/__media__/js/netsoltrademark.php?d=erodrunks.net/boobvxs.html
fast time aex http://butikson.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://erodrunks.net/dick-sm-lockup.html
hairly fucy fuck http://agrolab.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/bedava-porn-siteleri.html
xxx sex faranra http://threeover.com/__media__/js/netsoltrademark.php?d=erodrunks.net/blackmail-office-secretary.html
redwap xxx israil http://www.sigma-vw.ru/bitrix/redirect.php?goto=https://erodrunks.net/extreme-vib.html
bokep mature fat http://gixit.net/__media__/js/netsoltrademark.php?d=erodrunks.net/mg-trio.html
cheeting fuking kerala http://edazdorova.ru/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/mother-daughter-son-incest-family-orgy.html
videos bulu film http://virtu-bank.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mini.html
bengali heroin xxx http://retirementplanningtylertexas.com/__media__/js/netsoltrademark.php?d=erodrunks.net/rapelover-snuff-and-rape.html
x vidoes in http://gymnag.com/__media__/js/netsoltrademark.php?d=erodrunks.net/porno-vivid-xxz.html
laure sainclair widow http://trekland.sk/?wptouch_switch=mobile&redirect=https://erodrunks.net/long-clit-sewing.html
www.xxx open gam http://activearticles.com/bitrix/redirect.php?goto=https://erodrunks.net/painful-pussy-abuse.html
odia hironi sex
AlexTrape 2023/03/24(21:44)
xxx wife dawnlod https://tubepatrol.porn/mov-147948516-busty-mom-rayveness-and-teen-tara-morgan-make-out-in-bed.html
birazars xxx com https://tubepatrol.porn/mov-8869165264-bobbi-starr-clamps-nurse-bondage-anal-dp-fuck-p1-more-on-teenpornmaster.html
wwe ww xxn https://tubepatrol.porn/mov-035824759-perverted-hotty-gets-fucked-without-any-mercy.html
mom fisting son https://tubepatrol.porn/mov-805471828-elegant-blonde-teeny-girl-tasha-loxx-fucks-on-the-teachers-desk.html
simply sex videos https://tubepatrol.porn/mov-857325723-video-mix-of-amateur-wifes-getting-fucked-hard.html
neha xnxx video https://tubepatrol.porn/mov-5276126261-glamour-babe-emily-grey-pussy-pounded.html
african hardfuck video https://tubepatrol.porn/mov-598781425-transsexual-dude-daniel-is-getting-his-massive-stick-sucked-hard.html
indian sexi vidioes https://tubepatrol.porn/mov-5197154284-kirsten-lee-and-jamie-valentine-nasty-ffm-threesome-sex.html
nahidr sex vdio https://tubepatrol.porn/mov-806037967-uk-babe-gives-footjob-in-casting.html
xxx sardaro ka https://tubepatrol.porn/thai.html
maria xxx video https://tubepatrol.porn/mov-607943770-cosplay-and-hot-creampie.html
barezar video com. https://tubepatrol.porn/mov-517822972-horny-swingers-massive-pounding-action-in-swingers-mansion.html
ШіЩѓШі Ш§ЩЃШ±ЩЉЩ‚ЩЉ Щ„Щ„Ш¬Щ€Ш§Щ„ https://tubepatrol.porn/mov-523450786-kate-englands-tight-ass-fucked-by-bf.html
redwap homemade interacial https://tubepatrol.porn/mov-269855606-big-black-cock-cumming-for-casey-cumz.html
xxx hd 33 https://tubepatrol.porn/mov-522921396-hot-vintage-spanking-girls.html
video pornografi barat https://tubepatrol.porn/mov-297360373-sexy-slut-gets-cum-all-over-her-face.html
desi mms new https://tubepatrol.porn/mov-177074328-tart-mashiro-nozomi-hot-interviewing-with-old-fart.html
xxx porn daunlod https://tubepatrol.porn/mov-637827483-hotgold-teen-anal-punishment.html
mafos.com porn download https://tubepatrol.porn/mov-3087195595-effy-dressed-as-an-american-indian-tempts-you-with-her-beauty.html
black mp4 xxx https://tubepatrol.porn/mov-700488313-bootylicious-indian-hooker-gives-a-solid-blowjob-for-tasty-sperm.html
redweb sex vides
Belindaovace 2023/03/24(21:01)
squied porn video https://tubepatrol.net/to-864841218-redhead-sex-corset-selfies.html
tai tau sex.com https://tubepatrol.net/to-793176002-slutty-milfs-monique-fuentes-and-nikki-sexx-present-great-booty-show.html
cut hot por https://tubepatrol.net/to-414278028-not-pretty-chick-with-droopy-tits-eleonora-is-fond-of-bondage.html
moms teach download https://tubepatrol.net/to-039264381-dude-sucks-tasty-tits-of-vanilla-deville-and-eats-her-in-the-office.html
jav xnxx com https://tubepatrol.net/to-6475151419-riley-reid-abbie-maley-suck-your-cock-sloppy-double-blowjob-cum-in-mouth-cum-swap-cum-swallow.html
hd 3gp kin https://tubepatrol.net/to-969675253-japanese-bushbitch-kasumi-uehara-finger-fucks-her-shaved-twat.html
bokep memek keret https://tubepatrol.net/to-8365154314-a-very-sticky-situation.html
xxxxx vediao hd https://tubepatrol.net/to-529676548-fuckable-russian-slut-double-penetrates-her-pussy-and-asshole-with-dildos.html
xxx videoa com https://tubepatrol.net/to-004710069-teensloveblackcocks-mia-khalifa-fucks-big-black-cock.html
tamils horizon.simrn.sex video https://tubepatrol.net/to-667025413-redhead-babe-live-sex-cam.html
xxxvideohd indian school https://tubepatrol.net/to-5968106177-mistress-trinity-fetish-goddess-sexy-teacher-pt1.html
sex teen video https://tubepatrol.net/to-39797758-hardcore-hideandseek-with-sexy-latina-girl.html
javmilf hot sex https://tubepatrol.net/to-392123073-horny-hot-babe-lilli-dixon.html
gori fuke video https://tubepatrol.net/to-103735029-my-hot-blonde-moms-tight-body-fucked.html
xxx nani leoon https://tubepatrol.net/to-253251383-busty-amateur-african-lesbians-taking-shower.html
सेकसी विडियो नेपाली https://tubepatrol.net/to-845861895-amateur-exotic-babe-aurora-jolie-rides-dick-and-fucks-doggy-style.html
18year girl bf https://tubepatrol.net/to-9191157151-new-bbw-khloe-gets-pussy-rammed-by-2-bbc-kingkreme-stretch.html
horror xxx4k hd.com https://tubepatrol.net/to-404814353-fuck-team-taxi.html
chinese sex mms https://tubepatrol.net/to-145360548-blonde-milf-facial-compilation-xxx-noise-complaints-make-dirty-biotch.html
xxx vdo khun https://tubepatrol.net/to-5453151484-new-first-timer-chastity-mae-makes-a-mess-at-face-fucking.html
xxx vides sax
BeatriceScump 2023/03/24(20:33)
indian videos xxx https://stripvidz.info/vd-498245930-pervcity-russian-slut-gets-stuffed-by-mike-adriano.html
kuber sex video https://stripvidz.info/vd-028764066-piss-drinking-stunning-russian-gulps-her-own-piss.html
napale vedeo xxx https://stripvidz.info/vd-192947908-chanel-preston-took-his-throbber-balls-deep-in-her-rectum.html
sexxy new hd https://stripvidz.info/vd-383779157-feisty-amanda-dominates-playing-a-role-game.html
men sleep xxx https://stripvidz.info/vd-039317980-krissy-lynn-christian-in-house-wife-1-on-1.html
bokep pas senam https://stripvidz.info/vd-641833955-jerk-session.html
japanese bef xx https://stripvidz.info/vd-9942178389-spring-break-oil-orgy.html
sex movi dawonlood https://stripvidz.info/vd-33494126-natural-titted-babes-get-a-fat-black-dick-in-their-butts.html
parth x video https://stripvidz.info/vd-509820349-racy-kaseys-first-fuck.html
kannada romnce sexvideos https://stripvidz.info/vd-2533104119-dick-sucking-pussying-licking-and-back-to-dick-sucking-untill-i-cum-in-her.html
xxx xnxg com https://stripvidz.info/vd-278246135-bailey-base-the-secret-ritual.html
marsala mobi com https://stripvidz.info/vd-904428088-mother-stepson-love-affair-pt-2-of-3-cory-chase.html
а®’а®• а®•аЇЃа®® а®µа®їа®џа®їа®ЇаЇ‹ https://stripvidz.info/vd-1454104148-sorority-girls-enjoy-group-toy-play.html
ma chalay xvideo https://stripvidz.info/vd-764318170-vice-city-vacation-part-two.html
water safety porn https://stripvidz.info/vd-498731935-tgp-milky-teen-tits-naughty-lady-makes-her-girlfriend-horny.html
sex video gad https://stripvidz.info/vd-16853733-fishnet-fuck.html
real virgin xxx https://stripvidz.info/ebony-amateur.html
wwsex hd video https://stripvidz.info/vd-02312345-real-exhibitionist-sluts-love-to-be-peeped.html
free sexy mobi https://stripvidz.info/vd-656142041-big-black-dick-for-swingers-mom-monica.html
bp odia video https://stripvidz.info/vd-033111823-tight-fit-pussy-of-jennifer-blaze-takes-a-fat-cock.html
sweetsneer xxx hd
Anthonycroks 2023/03/24(20:23)
hero ka sex http://periscope360.com/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/spy-punheta-novinho.html
doctor porn surprise http://sobchakprotivvseh.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/i-cum-on-my-teachers-face-naughty-america.html
dad sex downlod http://lawmm.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/flhd.html
porn gril sexi http://springsteenlyrics.com/redirect/company/224?destination=https://tubepatrolporn.com/big-testis.html
xxx nxx.com somi http://zescape.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrolporn.com/straight-guy-forced-to-suck-tranny-cock-and-swallow-cum.html
xxx ten agg http://gaana.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/reasl.html
sagar sex videos http://80sfloor.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/showk.html
ऐनीमल बाय इडियनxxx http://vpnapplication.com/engine/redirect.php?url=https://tubepatrolporn.com/german-mistress.html
bp hd xxx http://ozindia.info/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/complete-two-film-vintage.html
balcad sex videos http://toolandanchor.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/phat-booty-girls.html
xxxdeci pakistani girls http://brainalliance.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/bondage-humiliation.html
blufilm x video http://thefroghollowfarm.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/jamers.html
xxx mom india http://cview.com.tw/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/amateur-wife-painful.html
hd fuk story http://centigrade.in/bitrix/rk.php?goto=https://tubepatrolporn.com/husband-make-wife-furk-stranger.html
sexx babbe siitterr http://cik63.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/sakela-aunti.html
fast finger sex http://orionindemnityins.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/juicy-hot-tits.html
barat xxxx dadddy http://http://hockey.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/25-yr-old-virgins-loosing-their-cherries.html
hot sakial sex.com http://maps.google.pn/url?q=https://tubepatrolporn.com/sex-first-virgin.html
shota sex video http://muckleshootcasino.com/link.php?u=https://tubepatrolporn.com/dovris-model.html
gym me sex http://montrealostomy.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/arabes-manoseadas-en-el-bus.html
early morningxxx videyo
AlanBon 2023/03/24(20:11)
download turki sex https://sexotube2.info/play-137960672-karen-fisher-and-rylie-richman-make-you-decide-who-has-better-butt.html
australiyan sex vedeo https://sexotube2.info/play-115627376-playgirl-is-slurping-studs-shlong-hungrily.html
xxx urdu m https://sexotube2.info/play-9811121164-der-ralligen-emosau-wird-die-maulfotze-beschwanzt.html
lena reid porn https://sexotube2.info/play-7656154022-dark-haired-teen-hoe-is-nailed-hard-in-the-forest.html
xxx balatkar movies https://sexotube2.info/play-700755890-tight-cunt-piper-perry-enjoys-only-the-largest-cocks.html
gom gom porno https://sexotube2.info/play-221760915-mother-and-teen-associates-daughter-helps-with-grades-seducing-my.html
xxx golu bedbai https://sexotube2.info/play-372947038-young-babe-anal-banged-in-fake-taxi-pov.html
poaula xxx video https://sexotube2.info/play-124340436-hardcore-ring-ladies-scissoring-at-the-boxing-stadium.html
brazar sex video https://sexotube2.info/play-6974147219-forest-anal.html
bongbros sex video https://sexotube2.info/play-144418204-beautiful-oiled-cuties-are-having-catfight.html
порно биг аз https://sexotube2.info/play-170453741-black-slave-slut-is-throat-overloaded.html
sexx position xx https://sexotube2.info/play-523418217-johnny-sins-goes-through-puffy-lips-of-taylor-wane.html
asal honey sex https://sexotube2.info/play-7908167023-sneaky-apartment-pussy-pounding.html
minaxi porn video https://sexotube2.info/play-532933457-euro-milf-seduces-shy-and-busty-lesbian-babe.html
odisha xxx video https://sexotube2.info/play-171313548-she-receives-cum-in-mouth-and-on-tits.html
12yesr xx video https://sexotube2.info/shoe.html
porn japanese school https://sexotube2.info/play-677764090-two-seductive-babes-debbie-white-and-brandy-smile-poses-on-a-cam-demonstrating-their-gorgeous-bodies.html
pimp porn hd4k https://sexotube2.info/play-593239363-her-masseur-knows-exactly-what-she-wants.html
teen village porn https://sexotube2.info/play-954917459-tight-homemade-anal-sex-pov.html
sax and veidos https://sexotube2.info/play-338815698-reifeswinger-curvy-german-matures-hardcore-ffm-threesome-fuck-amateureuro.html
massage sleeping fuck
BarbaraDwese 2023/03/24(20:05)
download japanese softcore https://sexotube2.info/play-6835168010-jmac-fucks-ava%E2%80%99s-huge-tits.html
एकस एकस एकस https://sexotube2.info/play-5422116343-sexy-blackie-with-small-tits-amethyst-banks-goes-wild-on-a-big-hard-dick.html
fuck video downlord https://sexotube2.info/play-228613023-bruce-venture-fucks-sexual-milf-charlee-chase.html
फोटो xxx video https://sexotube2.info/play-840915125-tattooed-sasha-pain-masturbates-and-licks-fingers.html
malaysia xxx song https://sexotube2.info/play-7932170176-glamour-teen-joanna-facialed-after-hardcore-fucking.html
samantha jolie xxx https://sexotube2.info/play-51823548-pornstar-cristal-dildoing-her-shaved-pussy-through-nylons.html
caribbean bbw pron https://sexotube2.info/play-0101171100-next-door-milfs-from-europe-part-23.html
fuck bigest cock https://sexotube2.info/play-262532628-fetish-girls-in-latex-using-bdsm-vibrators.html
xxx hd viado https://sexotube2.info/play-1350150139-polina-boxing-photoshoot.html
xvideo hd downl https://sexotube2.info/madrid.html
brazzras xxx com https://sexotube2.info/play-390245796-julia-de-lucia-gets-anal-therapy-from-her-dr-danny-d.html
genyoutube www.xxx video https://sexotube2.info/play-704269876-wondrous-blondies-mellanie-monroe-haley-cummings-pose-naked.html
bich mom xxx https://sexotube2.info/play-6314147017-fuck-a-teacher-join-a-frat-london-river-helps-her-student.html
xxx video jangal https://sexotube2.info/play-186462671-wild-and-fresh-blonde-stevie-shae-blows-dick-in-the-dirty-toilet.html
desi mature daughter https://sexotube2.info/play-281911800-jordan-ash-is-licking-hot-blonde-tasha-reign%C3%A2%E2%82%AC%E2%84%A2s-clitoris-and-fingering-her-cunt-at-the-same-time-to-make-her-excited.html
rough sex xxxc https://sexotube2.info/play-995327937-hottie-babe-aj-applegate-wanted-to-fuck-her-asshol.html
xnx bp video https://sexotube2.info/play-948579201-voluptuous-japanese-office-whore-gets-her-pantyhose-ripped-up.html
sax vlu picture https://sexotube2.info/play-557274375-sayuri-tanahashi-fucks-good-hot-dad-s-friend-00.html
www sexy vibeo https://sexotube2.info/hardcore.html
momson hd porn1080p https://sexotube2.info/play-903342508-chanell-heart-hd-porn-videos.html
hd jabrdsti xxx
Annacig 2023/03/24(19:52)
donload sex mobile http://bcsenator.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/japanese-office-lady-force-to-fuck-holdaper-rubbery.html
waptrick viedeo xxw http://magelectric.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hq-porn-yasli-teyze-ormanda.html
www.desimurga porn hd http://topset.by/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/mujer-llora-porque-no-aguanta-la-verga.html
bipi sexy vibeos http://utacceram.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/hardcore-vagina-slapping.html
india xxny video http://stgarant-m.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/t%C3%BCrbanl%C4%B1-orgazm.html
xxx vldeso hd http://thriftshopday.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hentai-side-by.html
www.bhebha sex vidoehd http://riverview8.co.kr/bitrix/redirect.php?goto=https://tubepatrol.xxx/dirty-talking-incest-movie.html
अनमोल सेक स http://silikat-nn.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/incest-movies-dad-daughter.html
xxxx video gujrat http://polarwest.com.tr/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/alexis-grace-bite.html
brest sex xxx http://postenboerse.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/bi-mein-freund-und-ich-fiscken-meine-frau.html
xvxx nangi sexy http://preimerbank.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/elektra-rose-forced-elektra-rose-gang-bang-creampie.html
niw sxe video http://crystalrunhealthinsurancecompany.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxxxxx-somali-hot.html
xxx vdyo dwnloding http://sendfast.co/engine/link.php?url=https://tubepatrol.xxx/celeste-in-troublemaker.html
wwwxxxcom hd video http://www.litvinovi.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/ethiopian-teen-girl-fuck-by-big-penis-sex-video.html
xxx saksy video http://vw-besser-auto.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/movies-checz.html
siren xxxxxx video http://classicbug.com/engine/redirect.php?url=https://tubepatrol.xxx/massie.html
english adult sexy http://design.hightek.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/sissy-forced-to-cum-in-his-own-mouth.html
glasses mature solo http://joannavidal.com/ap/redirect.aspx?l=https://tubepatrol.xxx/selingkuh-ipar.html
bug sex video http://shellerivershypnotica.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/whatsapp-bondage-hd.html
hb xxx videos http://studiophdesign.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/yesilcam-dilber-ay-clasik.html
new sexi bp
Baileyped 2023/03/24(19:36)
brazza fuk video https://pimpmpegs.net/vid-954558040-bad-mom-reena-sky-teach-her-handjob-bf.html
sunny leone sleping.xnxx https://pimpmpegs.net/handcuffed.html
guni xxx porn https://pimpmpegs.net/vid-911273149-tattooed-stepdaughter-fucked-in-pov-in-missionary-by-stepdad.html
picsex full hd https://pimpmpegs.net/vid-972356505-sexy-teen-hailey-gets-fucked-by-bf-and-his-hot-stepmom-sara.html
moti teen xxx https://pimpmpegs.net/vid-142954780-sensual-fat-babe-becki-butterfly-takes-a-deep-dicking.html
downlod xxx vied https://pimpmpegs.net/vid-102942803-bespectacled-girl-nickey-huntsman-gets-her-hairy-cunt-pounded.html
mobeli porno selingkuh https://pimpmpegs.net/vid-743736658-tight-ass-stocking-babe-fucks-creamy-pussy.html
naughty amereka reped.com https://pimpmpegs.net/vid-499951218-step-sis-besley-gets-asshole-filled-by-step-bro.html
सेकसी बिलू फलिम https://pimpmpegs.net/vid-786624448-looly-gartner-took-raw-dick-in-her-mouth-and-pussy.html
xxx anyi 75 https://pimpmpegs.net/vid-301847616-smoking-hot-babe-with-tattoo-got-fucked.html
olliwood sex film https://pimpmpegs.net/vid-791420821-swinging-sluts-lavender-and-liisa-share-a-dick.html
kianna dior squirt https://pimpmpegs.net/vid-4427187252-natalia-starr-housewife-1-on-1.html
do girls saxy https://pimpmpegs.net/vid-103454411-busty-milf-blowjobs-and-first-time-anal-sex-on-camera.html
sex vidyo xxx https://pimpmpegs.net/vid-767411046-devon-lee-danny-wylde-in-my-friends-hot-mom.html
xexx sexy video https://pimpmpegs.net/vid-661118150-abbey-brooks-johnny-castle-in-my-wife-shot-friend.html
triple x 10 https://pimpmpegs.net/vid-578658901-beautiful-brunette-with-pierced-belly-deep-throat-blowjob-checking-fake-tow-driver-dick.html
sex dese hot https://pimpmpegs.net/thai.html
sex videos repa https://pimpmpegs.net/vid-684533998-masked-man-xxx.html
pain gate videos https://pimpmpegs.net/vid-0957146034-greatest-exclusive-teens-webcam-red-head-movie-uncut.html
mom xxx bfhd https://pimpmpegs.net/vid-423530387-first-anal-for-cute-scarlet-red.html
poran hdiandan vidoe
AnnWhild 2023/03/24(19:20)
sex vadaima videos http://coolsculpting-sf.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/son-rape-his-shy-mom.html
fuck sister pornroid.com http://goodpress.kr/away.php?to=https://tubepatrol.sex/beautiful-college-girls-fucking-party-orgy.html
sex guntur girls http://ay13.com/bitrix/redirect.php?goto=https://tubepatrol.sex/roccos-siffredi-perfect-slaves-5.html
sani loon sax http://unid.co.kr/bitrix/rk.php?goto=https://tubepatrol.sex/hazepro.html
xxxxxxxxxx video hf http://iyfrw.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fitness.html
bokep bule crot http://danielriggs.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/antage.html
brezzer poren movie http://www.weg.ru/bitrix/rk.php?goto=https://tubepatrol.sex/master-humiliating-his-slave-in-front-of-friends.html
teacher dubbing sex http://ventro.com.br/bitrix/rk.php?goto=https://tubepatrol.sex/submissive-wife.html
seksi buloo pilim http://www.autobar.kz/bitrix/redirect.php?goto=https://tubepatrol.sex/milf-spre.html
जळगाव शहर xxx http://customincome.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/boy-pakistani.html
brazzes videos download http://lyubertsy.technosouz.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/xxxxxm.html
padaharu sex videos http://w3c.com/clicktracker/?url=https://tubepatrol.sex/amateur-x-films.html
fogg sexy video http://cursademaig.com/?wptouch_switch=desktop&redirect=https://tubepatrol.sex/3-gay-group.html
jabradasti rum xxx http://popcornfreak.com/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/bitch-from-the-middle-east-got-fucked-on-the-counter-by-her-boss-while-her-jeans-is-half-out.html
beeg xxx hinde http://utkenergy.com/bitrix/rk.php?goto=https://tubepatrol.sex/ass-tp-socks.html
xxx see vidse http://erichboyer.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/indian-olgun-pirno.html
vojpuri blue film http://electronic.sk/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/suck-clit-till-cum-in-mouth.html
pornvids mp4 high http://221576.777sw.com/bitrix/redirect.php?goto=https://tubepatrol.sex/indian-couple-first-time-anal-with-white-man.html
bhai behanxxx videohd http://settingman.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/sixten.html
tonya spoiled virgin http://rep-ink.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/in-law-masterbateing.html
xxx jashmin chudai
Averyloora 2023/03/24(19:08)
xxx sexy please https://pimpmovs.net/videos-669416825-anne-carolina-emmy-janet-haven-sweet-lana-logan-in-college-orgy-with-a-lot-of-really-beautiful-sluts.html
baba meyer chudachudi https://pimpmovs.net/videos-945922396-chubby-amateur-milf-toys-and-sucks-in-front-of-her.html
sex varsha vГdeo https://pimpmovs.net/videos-5232120070-juicy-european-teen-gal-mona-lee.html
xxx viodo hd https://pimpmovs.net/videos-778058754-dadcrush-hot-redhead-teen-seduces-and-bangs-step.html
bollywood sax vid https://pimpmovs.net/danejones.html
india puranxxx viedo https://pimpmovs.net/videos-771246307-japanese-model-pov-sex-along-a-hot-lad.html
mob sex videos https://pimpmovs.net/videos-666414296-fit-ebony-milf-likes-to-give-a-blowjob.html
xxx nxgx videos https://pimpmovs.net/videos-961216321-amy-wild-in-amy-wild-shows-off-her-juicy-ass-and.html
angreji mein chudai https://pimpmovs.net/videos-021562002-young-blonde-with-pierced-nipples-rides-his-rock-hard-dick.html
redwap casting butsy https://pimpmovs.net/videos-0067181033-dom-beauty-pegging-her-lovers-asshole.html
vyvan le xxx https://pimpmovs.net/videos-8008100070-pawg-dildo-fuck-her-ass.html
xxxii hindi bf https://pimpmovs.net/videos-844220531-sexy-mature-mom-housewife-with-big-perfect-ass-loves-a-passionate-rough-sex-and-anal-creampie-at-the-end.html
kompoz xxx movies https://pimpmovs.net/videos-755132821-keisha-grey-handcuffed-and-pussy-ripped.html
xxxii videos brazzil https://pimpmovs.net/videos-52296493-office-babe-facialized-after-fucking-on-desk.html
amerika sexy v https://pimpmovs.net/videos-3650162017-ass-dance.html
bald little pussy https://pimpmovs.net/videos-2442100028-blonde-teacher-glasses-surprise-your-gf-and-she-will-ravage-with-your-dad.html
rudely gangbangedhd com https://pimpmovs.net/grinding.html
xxx sexy brezzars https://pimpmovs.net/videos-3225100045-the-submission-of-sophie-young-slave-watch-sensual-lesbians.html
sexy xxx comedy https://pimpmovs.net/videos-2622140013-exotic-porn-clip-creampie-check-only-here.html
xxx voce ifreihjeonin https://pimpmovs.net/videos-761666623-using-a-dildo-thin-titless-catrice-polishes-the-cunt-of-the-lesbian.html
娛樂城
EugeneSpoli 2023/03/24(18:54)
娛樂城
download video yespornplease
AngelinaNepay 2023/03/24(18:19)
xxx videos masserge http://veenstra-natuursteen.nl/bitrix/redirect.php?goto=https://pimpmovs.com/ass-fucking-machine-pounds-girl-with-legs-behind-her-head.html
baby bf video http://compressionstrap.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sarah-blackpool.html
all sexy vedio http://tribklyn.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tom-ropes.html
beeg blud com http://valuecargovans.com/reroute.asp?cid=X26G7809332B9&url=https://pimpmovs.com/fullsecx.html
japan4k xxx video http://daytronics.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/fat-granny-shower.html
xxx nice bf http://leoblume.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/sexbidro.html
bluetooth sex picture http://qarout.me/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/lara-pilladas-torbe.html
girls xxxii 14 http://blackpatrol.com/engine/track.php?url=https://pimpmovs.com/taurohub.html
porn step mom http://eco-group.ru/bitrix/redirect.php?goto=https://pimpmovs.com/pimppa.html
www xxxpage 1 http://nxyywzw.com/click?u=https://pimpmovs.com/ava-devine-freaky-anal-show.html
eva edams porne http://dmctools.us/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/disco-party-nude-dancing.html
alia bhat xvideo.com http://mortgageshopnetwork.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/pashto-romance-xxx.html
gonzoo xxx japanese http://m.facto.ru/bitrix/redirect.php?goto=https://pimpmovs.com/spreitzen.html
sexyhelen x videos http://glazersdistributors.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/force-mature-woman-strip.html
चोदने की सेकसी http://ultrasabre.com/engine/go.php?url=https://pimpmovs.com/sunny-pissng.html
havey sex vedio http://grand-sky.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pimpmovs.com/ferro-network-4k-tube.html
tatiana neves fuck http://virgoholdings.com/blog/wp-content/themes/prostore/go.php?https://pimpmovs.com/femdom-forced-nudity.html
ravisingly porn vidiyo http://handel.pro/bitrix/rk.php?goto=https://pimpmovs.com/my-wife-wants-big-cock.html
xxx videos antr https://www.google.com.kw/url?q=https://pimpmovs.com/heroine-cali-logan-vs-paris-kennedy-lift-carry.html
xxxxxx bp hd http://saitebi.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lesbian-tits-vomit.html
xxxnx armpit mom
Alexaket 2023/03/24(17:09)
bangbore sexy video https://vegasmovs.info/video-289438725-innocent-ariana-got-her-throat-pumped-in-gang-bang.html
sunshine cruz xxx https://vegasmovs.info/collar.html
xxy vidiyo hd https://vegasmovs.info/video-337510566-milf-hates-mess.html
ww xxl com https://vegasmovs.info/video-901614360-anal-pleasuring-adriana-chechik-misha-cross-mandy-muse-mark-wood-thomas-stone-criss-strokes.html
hd sex0xnx com https://vegasmovs.info/video-291938994-hot-and-wild-sofa-sex.html
www.sexy video dowanload.com https://vegasmovs.info/video-732129399-trainee-julia-de-lucias-office-dp-adventure.html
bp sex movie https://vegasmovs.info/video-11451771-a-massage-video-quickly-escalates-into-xxx-porn.html
sby hout xxx https://vegasmovs.info/video-995968224-kinky-harlots-in-stockings-show-their-skills-to-horny-guys.html
sali lioni sex https://vegasmovs.info/video-375560784-hussy-ebony-floosie-ashley-brooks-gets-crazy-fucked.html
df hd download https://vegasmovs.info/video-991452333-spring-break-party-escalated-into-a-threesome-fuck.html
xxx sexy arba https://vegasmovs.info/video-005649705-cute-big-ass-teen-in-tight-pussy-fuck-scene-xxx.html
urdu xxx video https://vegasmovs.info/video-5689155189-fabulous-adult-video-milf-great-exclusive-version.html
1at time badmasti https://vegasmovs.info/video-807568518-hikaru-morikawa-asian-maid-deals-cock-in-sloppy.html
son sexing mom https://vegasmovs.info/video-410778930-hussy-blonde-lou-lou-getting-messy-facial-in-3some-fuck.html
xxx video 30inch https://vegasmovs.info/pre-cum.html
brandi belle allie https://vegasmovs.info/video-4127181-backroom-fucking-with-aaliyah-love.html
aamerican sexy vidio https://vegasmovs.info/video-860228811-blonde-teen-slut-in-stunning-solo.html
bbw ponygirl riding https://vegasmovs.info/video-7561194159-hottest-chick-ever-fucked-hard.html
domina torture extrГЄme https://vegasmovs.info/video-854639418-magma-film-teen-casting-for-magma.html
co.inxxx co.in xxx https://vegasmovs.info/video-6208191129-lovers-in-the-backseat.html
www xxnx voices
BenjaminClurf 2023/03/24(16:48)
xxx boudir bra https://tubepatrol.porn/mov-516019276-livegonzo-sophie-dee-beautiful-bbw-sex.html
xxx.video download duaii https://tubepatrol.porn/german-threesome.html
bhumi pednekar nude https://tubepatrol.porn/mov-725240444-hot-massage-and-facial-for-a-sexy-girl-xxx.html
xxx vduo hd https://tubepatrol.porn/mov-5107116228-horny-adult-video-webcam-greatest-will-enslaves-your-mind.html
local vlage sex.com https://tubepatrol.porn/mov-104650416-thailand-porn-adventures-day-4-careless-beach-sex-video.html
dehati bf open https://tubepatrol.porn/mov-312333749-wicked-cowgirl-riding-after-billibongs-groping.html
tip 10porn videos https://tubepatrol.porn/mov-446139114-big-butt-teen-newbie-drilled-real-deep-while-being-filmed.html
ШіЩѓШі ЩЃШЄЩЉШ§ШЄ Ш№Ш°Ш±Ш§ШЎ https://tubepatrol.porn/mov-711888513-horny-girl-gonzo-sucks-cock-with-a-stupid-expression-on-her-face.html
aruna rani sexy https://tubepatrol.porn/mov-260146043-keisha-grey-begs-for-lubed-up-anal-fuck.html
redwap.in mom special https://tubepatrol.porn/mov-119968069-freckled-ginger-teen-beauty-gives-an-amazing-blowjob-in-pov.html
beautiful xx.com 2019 https://tubepatrol.porn/mov-943271848-fitness-coach-pavla-persuaded-for-sex-at-the-gym.html
park porm mms https://tubepatrol.porn/mov-217629534-kinky-blonde-bella-morgan-sweet-foot.html
redwsp teen hd https://tubepatrol.porn/mov-7129195229-caitlyn-smith-cutie-slut-fucked.html
sexcame 19.com village https://tubepatrol.porn/mov-90491950-smoking-hot-babe-farrah-flower-showing-off-her-natural-curves.html
japanis boa foda https://tubepatrol.porn/mov-060542950-beckie-lynn-porn-videos.html
www mouth marna https://tubepatrol.porn/mov-713143064-ava-dalush-sex-movies.html
sax vedeos xxx https://tubepatrol.porn/mov-619820425-busty-ebony-teen-does-a-striptease.html
mobil xnxn vedio https://tubepatrol.porn/mov-551362394-mom-catches-teens-fucking-hd-and-milf-fucks-hotel-room-horny-step-mom.html
www.indian rape porn.com https://tubepatrol.porn/mov-905445575-anal-sex-with-my-chubby-wife.html
sax max porn https://tubepatrol.porn/mov-497146988-naughty-sweethearts-is-torturing-studs-knob.html
aletta ocean yps
Belindaovace 2023/03/24(16:21)
villages pussy porn https://tubepatrol.net/to-836138872-hot-round-and-brown-babe-dicked-hard-with-fat-cock.html
kajal sexysexy vidoe https://tubepatrol.net/to-92018773-lesbian-shopping-spree-turns-into-a-nasty-sexual-toying-session.html
adah sarma xxx https://tubepatrol.net/to-083534583-my-first-homemade-video-for-you-guys.html
munmun xxx com https://tubepatrol.net/to-009926282-interatial-sex-hardcore-big-tits-pt-2.html
xxx v20 9 https://tubepatrol.net/to-836060042-cute-chick-gets-banged-good-by-her-bf.html
xxx buzzer videos https://tubepatrol.net/strap-on-lesbian.html
xxx.com गंगा वीडियो https://tubepatrol.net/to-294235269-behind-the-scene-with-sara.html
school g xxx https://tubepatrol.net/to-036561586-cock-voracious-mommy-kayla-quinn-seduces-horny-stud.html
sex mood xxx https://tubepatrol.net/to-7336185164-lovely-babes-cure-a-hurt-guy-with-their-heavenly-pussies.html
niajax big sex https://tubepatrol.net/to-521433794-peta-jensen-fuck-in-her-stretched-pussy.html
tamil sax aunty https://tubepatrol.net/to-449946019-lovely-teen-cant-hide-her-love-for-cum.html
चाची का बीएफ https://tubepatrol.net/to-370827953-lovely-chick-bella-reese-loves-to-fuck.html
beep sex video https://tubepatrol.net/to-51839777-sexy-british-accent-women-stokes-herself.html
sexi rape video https://tubepatrol.net/to-764527090-beautiful-chick-gets-her-body-trickled-with-waxes.html
www.prono.com.mom and son.xxxx https://tubepatrol.net/to-695655883-ex-dominatrix-banged-by-horny-pawn-man.html
vpn porn video https://tubepatrol.net/boots.html
telugu aunty xxxhot https://tubepatrol.net/to-283272021-perky-crissy-moon-chains-vince-ferelli-and-fucks-his-asshole.html
vuclip video porno https://tubepatrol.net/to-9549176120-face-spunk-european-ram.html
desi indian moan https://tubepatrol.net/to-599154041-brunette-babe-gets-her-long-time-desired-happy-ending.html
xxnx kajol cartoon https://tubepatrol.net/to-08817820-ava-addams-and-august-ames-sucking-ava-husbands-cock.html
yes porn download
Amianup 2023/03/24(16:07)
sex videos images http://wirelesshelp.net/__media__/js/netsoltrademark.php?d=tubesla.com
sexxx videos xxx http://xn---26-5cdll3aenewq0a5gmb6cc.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
chudai wali bf http://capyba.ru/bitrix/rk.php?goto=https://tubesla.com
কেয়োল দেব xxx http://ciudadalcala.org/bitrix/rk.php?goto=https://tubesla.com
sex 3jp download http://vision.pravitelstvori.ru/bitrix/redirect.php?goto=https://tubesla.com
selping videos xxx http://beforethefuture.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxvideo mom bata http://studyabroadengland.org/bitrix/rk.php?goto=https://tubesla.com
sxe xxxx xx http://sport.pl/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
xxx.com kim kardashian http://10333.ru/bitrix/rk.php?goto=https://tubesla.com
naughty america xnx http://acquiredei.com/__media__/js/netsoltrademark.php?d=tubesla.com
www v xxx http://turntrax.com/__media__/js/netsoltrademark.php?d=tubesla.com
hd fuke videos http://euo.dk/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
ww xxx be http://adinmycar.com/__media__/js/netsoltrademark.php?d=tubesla.com
blue film odia http://plyostrong.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
bf sex xxx6 http://dmi.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://tubesla.com
fucking horny girls http://bakaneko.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
tarjan xxx3 video.com http://leaf1000.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
download sexy sister http://checkconsumer.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
forn video new http://energostar.com/bitrix/redirect.php?goto=https://tubesla.com
iskool garls xxc http://comfortablehomedesign.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx vid com
Albertspilm 2023/03/24(15:41)
सेकसी बिडीऔ डाऊनलोड https://stripvidz.info/vd-464811966-asian-babe-gets-oiled-up-and-fucked-by-two-guys.html
xxxindian hd videos https://stripvidz.info/vd-647124251-sweet-babe-mia-khalifa-having-a-meaty-dick.html
hollywood fucking girlas https://stripvidz.info/vd-16639689-girls-of-the-tajmahal1-s4.html
goaa sex hd https://stripvidz.info/vd-432955149-pleasing-japanese-delights-with-wang-riding.html
xxx rep porn https://stripvidz.info/vd-813511256-layden-sin-lizzy-london-show-me-your-ohhhh-face.html
hotsex shalu hiГ±xi https://stripvidz.info/vd-708050394-crazy-govibra-toys-trigger-squirting-cumming-compilation.html
xx fuc video https://stripvidz.info/vd-8719187112-skinny-anorexic-girl-takes-dick-anal-on-boat.html
indian poran poran https://stripvidz.info/vd-684236808-asian-petite-babe-in-the-pawnshop-perform-her-some-kinda-massage.html
fucking real xxx https://stripvidz.info/vd-343672605-torrid-black-haired-slut-stephanie-cane-rubs-fat-dudes-body.html
xxx ШіЩѓШі 2017 https://stripvidz.info/vd-108753778-adriana-chechik-anal-and-squirts.html
xxx 3gpkinghd video https://stripvidz.info/vd-2115153194-gape-for-my-husband.html
jappanese red wapporn https://stripvidz.info/vd-748076411-fat-and-sexy-samone-taylor-oils-her-butt-to-ride-the-dick-of-nathan-threat.html
bf chudai england https://stripvidz.info/vd-038645572-pussy-for-payment.html
xxx bp odia https://stripvidz.info/vd-6482134127-cougar-gags-on-big-cock.html
cartoon gang xxxvideo https://stripvidz.info/vd-0191163125-cup-of-sugar.html
mei hot komik https://stripvidz.info/vd-995860389-mind-blowing-babes-daisy-marie-and-charmane-star-strip-and-play-sexy-lesbian-games.html
voluptuousness pawg porn https://stripvidz.info/vd-1054169288-abella-danger-and-jane-white-play-lesbo-games-in-the-kitchen.html
forced porn sister https://stripvidz.info/vd-648667791-hot-threesome-with-hot-fat-sluts-summer-and-carmen-kinsley.html
bokep tarzan x https://stripvidz.info/vd-6944124187-nasty-cougars-get-freaky-with-hung-pool-boy.html
sunny sexy videoss https://stripvidz.info/vd-6780167171-wacky-bombshell-gets-sperm-load-on-her-face-swallowing-all-t.html
xxx porn tense
AnitaWhind 2023/03/24(14:46)
www the badmasti.com http://clickbeforeyouplan.com/__media__/js/netsoltrademark.php?d=tubenza.com/buttmam-tropa-de-elite-2-filme-completo.html
pond six vidio.com http://herget.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/3d-blue-and-red-porn.html
goa pron videos http://loim.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubenza.com/nabi.html
ШіЩѓШі xxxxx six http://maxidom.by/bitrix/rk.php?goto=https://tubenza.com/bi-male-xxxshot.html
mallu aunty forcesexvideo http://schwarzimmobilien.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/nagpahitot.html
massage girls sex http://wmpolicydirectquote.com/__media__/js/netsoltrademark.php?d=tubenza.com/xnxindonesia-tkw-indonesia.html
worong sex desivdo http://officekitten.co.uk/bitrix/redirect.php?goto=https://tubenza.com/men-love-smegma-lisker.html
snuuy loe xxx http://axdv.ru/bitrix/rk.php?goto=https://tubenza.com/tight-babe-chloe-amour-pussy-fucked-good.html
malay sexs hd http://itjobsindia.com/__media__/js/netsoltrademark.php?d=tubenza.com/charapita-en-hotel-de-santa-maria-trujillo-peru.html
xxxii bus videos http://ccarib.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/chubby-fat-hd-rubbing.html
anusuya video sex http://e-eje.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/horny-daughter-seduces-father-in-kitchen-subtitles.html
jan dara porn http://anneisraeli.ca/AUTH_SSO/?REDIRECT=https://tubenza.com/big-dick-gay-photo.html
1st time hindi-xxx http://advbuspro.com/ccir/wp-content/themes/Grimag/go.php?https://tubenza.com/anals-3gp.html
good figer porn http://dev.1c-gendalf.ru/bitrix/rk.php?goto=https://tubenza.com/alex-minsky.html
sex video kishen http://kunkel-maschinenbau.de/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/lesbianas-haciendo-la-tijera.html
xxx sexey foking http://51-grad.de/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/ebony.html
bigs xxx online http://gidrofort.ru/bitrix/redirect.php?goto=https://tubenza.com/big-sex-bbw-extrem.html
asa akira licking http://vladivostok.defiletto.ru/bitrix/redirect.php?goto=https://tubenza.com/mercedes-sister-anal-incest.html
झवाझवी विड ीवो http://innoplan.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/jasmine-party.html
porn sex vedo http://picbear.org/engine/api/go.php?go=https://tubenza.com/courtney-liliane.html
incesto mom usa
Averyloora 2023/03/24(14:31)
gym seducing porns https://pimpmovs.net/videos-205636767-olya-finally-gets-fucked-by-her-best-friends.html
qanjadi xxc vido https://pimpmovs.net/videos-2080442-sadie-makes-me-cum-2-times.html
sannlen sx xxx https://pimpmovs.net/videos-142094590-lovely-mocha-cums-back-for-more-interracial-adventures.html
sex video waifi https://pimpmovs.net/videos-375036513-busty-japanese-milf-gets-her-creampie.html
mofos xnxx 4k https://pimpmovs.net/videos-240850169-hairy-pussy-teen-gets-fucked-sideways.html
japanese vergine video https://pimpmovs.net/videos-8853122218-sexy-blackie-with-small-tits-amethyst-banks-goes-wild-on-a-big-hard-dick.html
sexy video angela https://pimpmovs.net/videos-634260402-beautiful-ebony-chick-aleia-moore-has-deep-pussy-for-huge-dick.html
xxxxx hД‘ 2019 https://pimpmovs.net/videos-50290112-classy-european-party.html
prone sax video https://pimpmovs.net/videos-476358459-attractive-girl-with-tan-lines-dicked-hard-in-the-bedroom.html
afreen khan xvideo https://pimpmovs.net/videos-915866417-graceful-blonde-milf-abbey-brooks-gives-passionate-blowjob.html
photo sex wale https://pimpmovs.net/videos-294630333-big-white-cock-makes-ebony-slut-happy.html
nurse sexy viedo https://pimpmovs.net/videos-510018873-mature-russian-seduces-a-girl.html
n f bust https://pimpmovs.net/videos-9832120089-agedlove-busty-savana-hardcore-old-and-young.html
porno jav massge https://pimpmovs.net/videos-143956873-sucking-lollicocks-is-a-hobby-of-japanese-pervert-chick-huwari.html
xxxx sexy vidvs https://pimpmovs.net/videos-8602180068-best-xxx-video-amateur-try-to-watch-for-watch-it.html
hd pronkly com https://pimpmovs.net/videos-9551128134-tiny-teen-latina-step-daughter-family-fucked-by-white-step-dad.html
oriya x video https://pimpmovs.net/videos-4318164270-masturbating-slut-deepthroats-me-gets-facial-cumsho.html
xxx ww six https://pimpmovs.net/videos-849446469-chick-offers-her-cunt-for-her-interviewer.html
riei xxx video https://pimpmovs.net/videos-937822734-cum-swapping-brunette-sluts.html
nurse nnxn com https://pimpmovs.net/videos-410460929-naughty-well-stacked-blondie-tanya-star-sucks-and-fucks-on-top.html
gym fucking hidencam
BrianSes 2023/03/24(14:04)
poran sex com https://vegasmpegs.mobi/too-099533574-oriental-stimulates-her-slit-with-a-beefy-toy.html
porn indo sex https://vegasmpegs.mobi/too-5370159166-realitykings-street-blowjobs-sonia-lei-suck-it-sonia.html
porn arab video https://vegasmpegs.mobi/moaning.html
sexe ful lola https://vegasmpegs.mobi/too-598951990-sierra-nicole-fucked-to-save-mom-from-jail.html
xxxx chine video https://vegasmpegs.mobi/too-316323493-we-got-the-pervert-back-in-the-laundromat.html
angelica ebby videos https://vegasmpegs.mobi/too-839346081-british-mature-blonde-granny-carol-fingers-her-wet-pussy.html
xxx video walabu https://vegasmpegs.mobi/japanese-mom.html
naruto chic tsunade https://vegasmpegs.mobi/too-289718040-long-haired-brunette-angel-needs-a-long-boner.html
passionhd kendra lust https://vegasmpegs.mobi/too-466529040-latina-milf-mercedes-carrera-rules-in-more-ways-than-one.html
saxxy vedio hindi https://vegasmpegs.mobi/too-61850105-busty-italian-with-perfect-body-gets-her-ass-drilled.html
www sexfuckvideo com https://vegasmpegs.mobi/too-050077149-a-real-pro-in-sex-jessica-right-gets-her-twat-licked.html
kanada sexx video https://vegasmpegs.mobi/too-587660097-hottest-slut-candy-alexa-giving-the-hottest-blowjob.html
jav mother teach https://vegasmpegs.mobi/too-272973727-euro-sluts-anal-compilation-trailers-mashup.html
pathan hd sexxxx https://vegasmpegs.mobi/liseli-buse.html
jav switch video https://vegasmpegs.mobi/bbw.html
कजल सकस बिडियो https://vegasmpegs.mobi/toboo3.html
six video dp https://vegasmpegs.mobi/autoiamor.html
chodam chod sexy https://vegasmpegs.mobi/too-388968173-a-sex-crazed-masseur-rubs-down-bbw-moon-babys-fat-body-and-fleshy-cunt.html
xxx japan vidos https://vegasmpegs.mobi/too-974668036-young-old-porn-teen-girl-pussy-stuffin-old-man-cum.html
pakistani nargis xnx https://vegasmpegs.mobi/too-1889111239-another-great-ass-anal-compilation.html
www.playtoday.ml sex videos
AlexisEnatt 2023/03/24(13:43)
sis.suk.com porn vids. https://vegasmpegs.mobi/too-423233006-bored-playgirl-is-playing-with-vagina-outdoors.html
porn dj bf https://vegasmpegs.mobi/sharka-blue-bts.html
www.beautiful xxx yayamobi https://vegasmpegs.mobi/too-996777030-jav-idol-ai-hoshina-bullied-at-home-finger-fucked.html
wwwxxx com indian https://vegasmpegs.mobi/stripper.html
latest amrican xnx https://vegasmpegs.mobi/too-053132755-cruel-bondage-and-electro-for-slave-melanie.html
tamanna sex images https://vegasmpegs.mobi/too-737479521-buxom-blondie-in-red-corset-trina-michaels-gives-a-solid-blowjob.html
xxx के а¤а¤ња¤Ё https://vegasmpegs.mobi/too-8849149167-amazing-japanese-chick-in-crazy-big-tits-milf-jav-video.html
xxx docm hd https://vegasmpegs.mobi/too-51075795-anal-sex-for-two-orgasms.html
ragi sex videos https://vegasmpegs.mobi/%E8%89%B2%E6%A1%83%E5%AD%90.html
alexa texes squirt https://vegasmpegs.mobi/too-390057981-gifted-girl-paris-lincoln-gets-fucked-in-front-of-sexy-stepmom-jazmyn.html
desi mon hd https://vegasmpegs.mobi/too-889267555-busty-swedish-babes-lick-and-suck-big-pricks-with-pleasure.html
sax school vido https://vegasmpegs.mobi/too-284661514-redhead-teen-liv-enjoys-a-hot-sex-with-dad.html
siraiki girl fucking https://vegasmpegs.mobi/brother-sister-incest-clips-from-mainstream-movies.html
sex mms mature https://vegasmpegs.mobi/mother-instructs-son-how-to-crossdress.html
school xxi vidiyo https://vegasmpegs.mobi/too-861816112-curly-haired-ebony-misty-stone-can-not-tear-herself-away-from-this-large-dick.html
hd sexxxx video https://vegasmpegs.mobi/too-2690135436-kira-noir-deepthroats-big-cock-wearing-socks.html
redwap japane kitchensex.info https://vegasmpegs.mobi/too-953928624-japanese-striptease-softcore.html
kirini xxx vidio https://vegasmpegs.mobi/too-549729011-weenie-teenie-blonde-piper-perri-meets-mr-big.html
harsika sex videos https://vegasmpegs.mobi/too-379260002-russian-step-sis-besley-forced-to-bang-step-bro.html
xxx bhabi anti https://vegasmpegs.mobi/too-970111153-karen-fisher-johnny-castle-in-seduced-by-a-cougar.html
porn movei mom
AllisonZem 2023/03/24(13:18)
brazzers voreos download http://chillydomains.com/engine/api/go.php?go=https://pimpmovs.com/anita-dark-teanna-kai-foot-fetish.html
sex video soping http://ladyuro.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/daughter-cant-sleep-so-climes-into-bed-with-stepfather.html
boy requesting porn http://ep-online.ru/bitrix/redirect.php?goto=https://pimpmovs.com/hot-american-21yr-old-cheating-on-bf-on-omegle.html
juicy pussy sucking http://vcmwd.org/link.php?u=https://pimpmovs.com/kztv69.html
xxx hd vioudes http://vault-tec.com/go.php?s=https://pimpmovs.com/aquarium.html
mom fucks sex http://jindouyunwang.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/prettykatxoxo.html
xxx gao 9x http://cff.team/rank.cgi?mode=link&id=5&url=https://pimpmovs.com/kampus-usu.html
ww xnxn com http://www.sportsbaby.ru/bitrix/redirect.php?goto=https://pimpmovs.com/big-dick-gay-photo.html
xxx vidio 2010 http://asatidrecords.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/playboy-tvs-night-calls-411.html
borther reape xxx http://601help.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/3d-futanari-blowjob-but-anna-is-determined-to-keep-her-job.html
cartoon wali chudaixxx http://itcompass.ru/bitrix/redirect.php?goto=https://pimpmovs.com/www-brut15-con-su-tio-vilgen-com.html
noughty america download http://td-pnevmo.ru/bitrix/rk.php?goto=https://pimpmovs.com/jav-jav-ovner.html
father daughter bf.com http://opt.skylake.ru/bitrix/redirect.php?goto=https://pimpmovs.com/playboy-t.html
xxx saxy video6 http://xn----7sbba5acjs2ansffcgh8e.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.com/naruto-tight-pussy-boobs.html
sex malise xxx http://tvshkola.ru/bitrix/redirect.php?goto=https://pimpmovs.com/peliculas-eroticas-en-espanol-catfight.html
arabian sax vedos http://mlsmh.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/alin-amateur.html
चीन सेक सी http://cumminslebanon.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ww-xni.html
indian hd chut http://penisowners.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/elisngela.html
cytherea swallows xxx.hd http://drbkgoyal.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/filipina-first-time-anal.html
bangladesh sex viedo http://goedecke-fensterbau.de/dir/rank.cgi?mode=link&id=375&url=https://pimpmovs.com/analy-sylvia.html
b kaur fucking
Andrewtiept 2023/03/24(13:14)
mon boy x.video http://park-el.ru/bitrix/rk.php?goto=https://erodrunks.info/collared-whore-wife-is-used-by-a-bbc-as-husband-films.html
xxxfd videos 2017 http://wordcamp.dev/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/cum-inside-drugged-passed-out-girl-fucked-incest.html
arula jaksan pron http://zohooki.ir/blog/wp-content/themes/prostore/go.php?https://erodrunks.info/sexs-video-indir.html
mai kalfa xxx.com http://huruiqing.com/gotoURL.asp?url=https://erodrunks.info/predator-2.html
reef xxx video http://tdsm.su/bitrix/redirect.php?goto=https://erodrunks.info/alexis-grace-bite.html
xxx nepali sleeping http://bolupetektemizleme.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/hardcore-loft-party.html
pigmissionry luxur tv http://pahal.net/__media__/js/netsoltrademark.php?d=erodrunks.info/mark-davis-chair.html
film vodeo sxx http://2000ad.tc/__media__/js/netsoltrademark.php?d=erodrunks.info/gizli-oglu-annesini-zorla-turk.html
sexy video prakash http://openmypc.com/__media__/js/netsoltrademark.php?d=erodrunks.info/ava-devine-bdms.html
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Ъ©Ш±ЫЊШіШЄШ§Щ„ http://trueleaftech.com/wp-content/themes/prostore/go.php?https://erodrunks.info/motel-small.html
porn dehati indian http://xn--80aayufbbb.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/insom.html
leadyboy hdxxx sex http://www.uh-ty.kz/bitrix/rk.php?goto=https://erodrunks.info/mika-nana.html
watch xxxvideo porn http://mvc-sports.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/teen-italiana-incest.html
www.brezer.com sexd videos http://mt-asia.com/__media__/js/netsoltrademark.php?d=erodrunks.info/texxxas-summers.html
antravasna sex video http://terms.co.kr/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/fantazy-hd.html
bf film pakistani http://vmed.co.kr/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/karen-fisher-rocking-karen-fisher-boat.html
first time xex http://ustgrsosh.ru/bitrix/rk.php?goto=https://erodrunks.info/sissy-blowbank.html
sekshi vedios com. http://voronezh.zvetnoe.ru/bitrix/redirect.php?goto=https://erodrunks.info/sexo-se-polleras-de-huacanvelica-de-chopcca-en-cholotube-porn.html
xxx voide gob http://shiyanshiyiqi.com/bitrix/rk.php?goto=https://erodrunks.info/lingerie-triple-penetration.html
jabalpur की चुदाई http://manhattanglass.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://erodrunks.info/mature-women-creampie-gangbang.html
anysex japanese porn
AliseStalm 2023/03/24(12:45)
seal breaking video http://falcon5capital.com/__media__/js/netsoltrademark.php?d=erodrunks.net/aspirante.html
priyanka rant xxx http://nutritionlifestylemedicine.com/__media__/js/netsoltrademark.php?d=erodrunks.net/gina-wild-feet.html
small pussy 1080p http://leel.net/scripts/jumparound.cgi?goto=https://erodrunks.net/keuschhaltung-einer-domina-den-keuschling-femdom.html
xxx porn vedo http://auto.ru/bitrix/redirect.php?goto=https://erodrunks.net/koylu-kizini-zorla-sikiyor-videolari.html
xxx wot video http://www.roberttyler.com/__media__/js/netsoltrademark.php?d=erodrunks.net/team-russia-petlove.html
xxx video lesbion http://rapmag.ml/__media__/js/netsoltrademark.php?d=erodrunks.net/ofice-fuck-hd.html
www.desi xxx vidio.com http://f4d.eu/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/outdoors.html
tamilsex dial hd1080 http://domospa.ua/bitrix/rk.php?goto=https://erodrunks.net/turkce-dublajrzxvpng.html
amatuer blonde sex http://hebrewjoe.com/__media__/js/netsoltrademark.php?d=erodrunks.net/duas-meninas-gostosas-dando-para-rapaz-sortudo-www-arquivogls-com.html
dacktar vido xxxx http://lachargerbolt.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sitting-on-the-bosses-cock.html
jordy unexpectod sex http://minhaseconomias.com/__media__/js/netsoltrademark.php?d=erodrunks.net/acl-desk-ass.html
चूत के फोटो http://palmbeachvocalarts.com/__media__/js/netsoltrademark.php?d=erodrunks.net/victoria-june-s-first-cream-pie-nxgx-hd-com.html
sanny loves x.com http://bugmansbrewery.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/lesbians-in-dungeon.html
old tongue sexbideos http://amkodor-nw.ru/bitrix/rk.php?goto=https://erodrunks.net/juicy-dripping-pussy.html
sex rita xxx http://topclasstoys.com.ua/bitrix/redirect.php?goto=https://erodrunks.net/tube-porn-orkz.html
mia khalifa xxx.videos http://www.fedotka.ru/bitrix/redirect.php?goto=https://erodrunks.net/japan-cousin-rape.html
ponr vedeo h.d http://uavol.org/__media__/js/netsoltrademark.php?d=erodrunks.net/satan-foxx.html
balatkari x video http://kellner-starkheim.de/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.net/ssbbw-bobbi-jo-westley.html
xxx vido downolt http://www.tssgk.ru/bitrix/redirect.php?goto=https://erodrunks.net/danach.html
kohey nishi fucked http://dituniversity.edu.in/r.php?event1=mainnews&%20event2=upvideo&goto=https://erodrunks.net/marathi-porn-y-porn-tube.html
tamil girls xnxx5
AlexanderCom 2023/03/24(12:44)
xxx sxi vidyo https://vegasmpegs.com/play-783777911-titless-whore-remy-lacroix-gets-her-anus-polished-with-elastic-dildo.html
kuten xxx vido https://vegasmpegs.com/play-174329607-wicked-gal-receives-longawaited-cumshots.html
mon hot pron https://vegasmpegs.com/play-381514851-romi-rain-johnny-castle-in-naughty-office.html
jordy group sex https://vegasmpegs.com/play-790056881-gorgeous-ballerina-gives-an-awesome-footjob.html
midnight secrate sex https://vegasmpegs.com/play-828521272-helen-horny-european-cougar-poolside-anal-sex.html
karlie kloss porn https://vegasmpegs.com/play-910526860-nuru-girl-massage-tenderness.html
cartoon cartoon xvideo https://vegasmpegs.com/play-196270548-chinese-bombshell-mika-tan-gives-a-head-with-her-spoiled-mouth.html
xxx dog gol https://vegasmpegs.com/play-007976245-all-flushing-blondie-aaliyah-jolie-gets-her-twat-drilled-from-behind.html
अचोल अखे xxxphoto https://vegasmpegs.com/play-742149557-horny-nicole-bexley-rides-daddy-cock-on-top.html
bokep ariel syahrini https://vegasmpegs.com/play-038427385-hot-brunette-gets-taken-for-a-ride.html
shakeela nude bath https://vegasmpegs.com/play-906461250-group-sex-including-chanel-preston-hunter-bryce-kourtney-kane-sadie-swede.html
desi porn hube https://vegasmpegs.com/play-126115939-juelz-ventura-justin-magnum-in-naughty-athletics.html
nani kayy pron https://vegasmpegs.com/play-3857120457-milf-sovereign-syre-is-teaching-young-brunette-how-to-suck-big-phallus-and-make-man-fully-satisfied.html
boys mooth videos https://vegasmpegs.com/play-266550864-sell-your-gf-gf-gets-fucked-bf-gets-paid.html
xxxnx hot sex https://vegasmpegs.com/play-253926905-hot-web-cam-girl-fucks-her-fuck-machine.html
brezzar com 20school https://vegasmpegs.com/play-113466344-college-teen-homemade-blowjob-bj-lescomrades-sons-with-mia-khalifa.html
jharkhand xxx videos https://vegasmpegs.com/play-1171170448-bootyful-babe-in-ripped-pantyhose-brooklyn-chaseois-fucked-and-jizzed.html
milf public mofoshd https://vegasmpegs.com/play-899922871-femdom-starla-dominates-her-human-garbage.html
teddy fleece porn https://vegasmpegs.com/play-092626378-stepmom-i-will-study-hard-if-you-let-me-creampie.html
status xxx video https://vegasmpegs.com/play-868365294-wondrous-cock-addicted-penelope-piper-gets-fucked-mish-by-talon.html
xxx vi bf
Anthonycroks 2023/03/24(12:12)
x video blue http://tie-it-bag.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/and-horce-sex.html
new capl sex http://liitp.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/spornl.html
av4 dols com http://erc20.fund/bitrix/rk.php?goto=https://tubepatrolporn.com/accidentally-cum-inside-mad.html
порна в арапи http://propascal.com/go.php?go=https://tubepatrolporn.com/evli-kadine.html
brezza xxx vedio http://bx56.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/american-pure.html
red sxe school http://antedote.net/news/director.aspx?gid=0&iid=72&cid=3714&link=https://tubepatrolporn.com/thong.html
free hd 16xxx http://flyer.it/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrolporn.com/memek-oma.html
hot sax v http://buynplay.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/xnxx-high-schoolgirl-indiancom.html
amerikan sex vidiyo http://supp.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrolporn.com/turk-kizi-aminndan-bosaliyor.html
tansika sex video http://www.pirao.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/xxxxbfe.html
cars porn videos http://kcucare.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/se%C3%B1ora-vestida-de-colegiala-con-minifalda-piernuda.html
xxx amarican stutdent http://imp3.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/retro-milki.html
xxx sex move.com http://www.ru-glonass.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/with-wild.html
sex mom boy http://xn----ttbdejohge1g.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/india-faye.html
xxx bhojpuri 18 http://stretchytime.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/new-milk-boob-press.html
american six com http://tulavar.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/mutual-oral-and-bony-fucking-on-a-bed.html
dathi sexy video http://wheredoyouturn.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ageplay247com.html
xx vidios porn http://flep.org/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/brown-eye.html
vidio ngetot indenesia http://xn--80adbmm9cj.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/mature-teen-lesbiann.html
tight pussy tumblr http://php123.ir/go.php?url=https://tubepatrolporn.com/shauna-black.html
sex movies doenload
Alfredarisp 2023/03/24(12:12)
sofiya lyon xxxvideo http://stadthotel-oranienburg.de/ad_redirect.asp?url=https://erodrunks.info/korea-skirt-up.html
मौनी रॉय xxx http://x-freeporn.com/__media__/js/netsoltrademark.php?d=erodrunks.info/rico-femdom.html
sexx videos 16 http://bamboovillageresort.com/away.php?s=https://erodrunks.info/%E4%B8%AD%E5%9B%BD%E6%AF%9B%E7%89%87.html
xxx moj masti http://fnbshop.com/wp-content/themes/Attitude/go.php?https://erodrunks.info/big-ass-granny-squirting.html
porn beauty nun http://agenziaabitare.it/bitrix/rk.php?goto=https://erodrunks.info/old-old-fist.html
sex japan suami http://feedthebirdssavetheworld.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/anita-dark-la-ruee-vers-laure.html
cafe porn videos http://streamingonline.ga/__media__/js/netsoltrademark.php?d=erodrunks.info/dark-and-delicious-scene-3.html
bache bache xxx http://potolki-forum.ru/engine/redirect.php?url=https://erodrunks.info/viiki.html
sunny leone sparking http://ispag.org/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://erodrunks.info/pornos-sehr-junge-teen-lesben-tribbing.html
ss sunny video http://rootnibblers.org/__media__/js/netsoltrademark.php?d=erodrunks.info/tattoos.html
african sex film http://ownmyskills.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/tbfe-solaria.html
bathrum xxx vidio http://www.dzendao.bid100.ru/bitrix/rk.php?goto=https://erodrunks.info/milf-vs-bbc.html
mazhabi porn tube http://setakafroz.ir/bitrix/redirect.php?goto=https://erodrunks.info/young-kid-rape-porn.html
asian sex mom.com http://rulion.ru/bitrix/redirect.php?goto=https://erodrunks.info/younger-kids-sex.html
3b pron xxx http://tk-elko.ru/bitrix/redirect.php?goto=https://erodrunks.info/beegnbeegna.html
sexi video damllod http://peggychanrealtor.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.info/katre.html
boy ka lund http://69.eu/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://erodrunks.info/black-sissy-twink.html
www xxx d http://equitrekking.com/site/wp-content/themes/Grimag/go.php?https://erodrunks.info/sex-invan.html
hot xxx 2017 http://sartores.fr/engine/link.php?url=https://erodrunks.info/japanese-mother-son-incest-creampie-bonding.html
xx english moves http://ryazan.technosouz.ru/bitrix/rk.php?goto=https://erodrunks.info/selfduck.html
high speed fucking
Belindaovace 2023/03/24(11:47)
xxx.redwap my frend https://tubepatrol.net/to-836060042-cute-chick-gets-banged-good-by-her-bf.html
video sexy ghoda https://tubepatrol.net/to-799729927-hot-boobed-latina-gets-tattooed-cunt-nailed-in-pov.html
brazers xvideos mummy https://tubepatrol.net/to-775266577-brilliant-whore-jessica-jaymes-gets-crazy-fucked.html
jabri sex video https://tubepatrol.net/to-4963175129-mofos-busted-babysitters-jade-nile-and-jessica-jaymes.html
hot sexy hot https://tubepatrol.net/to-625774402-horny-haley-cummings-masturbates-with-a-vibrator-and-dildo.html
lagalagi hd video https://tubepatrol.net/to-911176436-slutty-light-haired-hussy-aleska-diamond-sucks-on-pov-video.html
xxxvi sex com https://tubepatrol.net/to-879023455-little-girl-kasey-warner-drilled-by-bbc.html
xxx video bada https://tubepatrol.net/to-036826112-lesbian-roommates-with-a-strapon.html
sexy video xxxy.co.in https://tubepatrol.net/to-1521113429-nathan-has-a-crush-on-his-stepsister.html
xxx in fuckid https://tubepatrol.net/to-332348121-blonde-and-brunette-babes-being-nasty-in-lesbian-sex-action.html
massage porn america https://tubepatrol.net/to-468018416-fetish-lesbo-scene-from-isla-and-lucia-love.html
ateli sexx hd https://tubepatrol.net/to-655919763-tittyattack-big-tittied-teen-fucked-on-camera.html
thai goyang porn https://tubepatrol.net/to-1307175166-hot-latina-in-sexy-spandex.html
xxx harbi dawonlod https://tubepatrol.net/to-257324903-horny-dad-wants-his-step-daughter.html
xxx banzil video https://tubepatrol.net/to-593032749-kayce-monroe-porno-theater-gang-bang.html
नंगी विडीयोhd adult https://tubepatrol.net/to-189233089-pinky-chubby-choco-babe-riding-a-thick-black-cock.html
red panu video https://tubepatrol.net/to-492824042-amateur-interracial-in-fake-taxi-in-public.html
rawalpindi college mms https://tubepatrol.net/to-81749745-hd-art-porn-with-steamy-masturbation-show.html
indian bazeersex videos https://tubepatrol.net/to-011670269-poking-from-behind-is-what-kinky-jenaveve-jolie-daisy-marie-desire.html
sil peck xxx https://tubepatrol.net/to-74425714-nasty-smalltitted-teen-girl-rides-huge-cock-hard-and-wild.html
seks za dengi
Alejandrolar 2023/03/24(11:16)
bf video suhagrat https://tubepatrol.net/to-444126766-yoga-session-by-big-boobs-blonde-trainerand-her-students.html
doctor pesant xxx https://tubepatrol.net/to-833932996-blonde-big-ass-candice-arouse-normal-tits-sprout-huge-nipple.html
pornktub indian ficking https://tubepatrol.net/to-987017698-hardcore-gagging-and-gaping-compilation-03-ashley-fires-ashli-orion-aj-applegate-cherry-torn-mark-wood.html
xxx bf 45 https://tubepatrol.net/to-251123805-hot-webcam-blonde-riding-a-thick-cock.html
सेक सी चुत https://tubepatrol.net/to-817971719-lew-voluptuous-hottie-debbie-white-sucks-and-does-anal.html
xxx katrina salman https://tubepatrol.net/to-419258939-2017-hot-babes-huge-load-cum-in-mouth-facial-compilation-p5.html
south wala bf https://tubepatrol.net/to-463115253-blonde-hottie-mirta-marry-fucking-in-hd-porn-art-video.html
2g sex videos https://tubepatrol.net/to-184740434-horny-patient-creampied-by-her-lucky-doctor.html
boy sex full https://tubepatrol.net/to-3595191127-arab-teen-couple-bj-lescomrades-sons-with-mia-khalifa.html
elf porn 4khd https://tubepatrol.net/to-033763638-coca-dawn-pussy-eating-nut-swallower-stretch.html
xxx video50 year https://tubepatrol.net/to-6580198383-cum4k-multiple-leaking-creampies-deep-inside-tight-pussy.html
xxxx store video https://tubepatrol.net/to-850410213-mature-lady-karen-fisher-thought-it-would-be-great-to-fuck-younger-guy.html
а¤ёа¤Єа¤Ёа¤ѕ xxx 2019 https://tubepatrol.net/to-594265727-theres-nothing-like-sensual-janes-knockers-on-my-face.html
brazzas pron vidoss https://tubepatrol.net/to-086823013-jenny-sucking-cock-mike-sucking-cock-wtf.html
japanese sexx selingkuh https://tubepatrol.net/to-6296127134-honour-may-private-wank-nurse-upskirtjerk.html
bangla faking muve https://tubepatrol.net/to-303755642-kasey-warner-gives-deep-blowjob-in-pov.html
ponr xxx dh https://tubepatrol.net/to-541935453-nickey-huntsman-gets-caught-and-dp-fuck.html
sexi movies dwonload https://tubepatrol.net/to-295862658-sensual-brunette-with-big-eyes-missy-stone-gets-sprayed-with-cum.html
dogfart big ass https://tubepatrol.net/to-9268177171-mofos-stranded-teens-haley-reed-haley-the-horny-christ.html
www.natcha kobsab sex https://tubepatrol.net/to-750510949-black-thai-affair-2-getting-dressed.html
sex roman masag
AnitaWhind 2023/03/24(10:41)
zxx in tamil http://chipafangranch.com/__media__/js/netsoltrademark.php?d=tubenza.com/big-sex-finland-amanda.html
pitajankvadmane banai xxx http://blueskyticket.com/engine/track.php?url=https://tubenza.com/glans-shemale.html
xx hd japani http://web-snab.ru/bitrix/redirect.php?goto=https://tubenza.com/asslicking-secretary-gangbang.html
downloaf vidio xxx http://adnota.ru/bitrix/rk.php?goto=https://tubenza.com/c%C3%A1mara-escondido-joven-indios-teniendo-sexo-en-guatemala.html
borwap blacked cina http://blingbusinesscards.com/__media__/js/netsoltrademark.php?d=tubenza.com/cctv-sex-video.html
होट वीडियो बीएफ http://noibaicargo.com.vn/engine/link.php?url=https://tubenza.com/african-caught.html
ayur xxx hot http://1atlas.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/yumi-tube.html
horse xxx grils http://nordeco.design/bitrix/rk.php?goto=https://tubenza.com/bangla-dhaka-girals-rape-sex-video.html
xxxxxx vedio dowonlod http://invest.kirovreg.ru/bitrix/rk.php?goto=https://tubenza.com/amateur-raped-baby.html
www.xxxx techr student http://dietdonut.com/__media__/js/netsoltrademark.php?d=tubenza.com/dahwj.html
xxx kinking hd http://apotheke-scheibbs.at/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/gde-ukazan-nomer-karty-sberbank.html
wwwxxxx doys com http://toolshop.rs/user/url.asp?wz=https://tubenza.com/college-girls.html
xxxx video dnlowad http://bankrockford.net/__media__/js/netsoltrademark.php?d=tubenza.com/tamilseavideo.html
public agent threesome http://rnd.ermis.su/bitrix/redirect.php?goto=https://tubenza.com/tube-porn-emilla.html
xxx vdois dhf http://ram.medsef.ru/bitrix/rk.php?goto=https://tubenza.com/real-hiddencam-amsterdam-red-light-district.html
porn flying jazz http://channelgator.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/somali-naaso-qaawan.html
boss ko choda http://florangopt.ru/bitrix/rk.php?goto=https://tubenza.com/new-balancer.html
sex bf nangi http://m.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubenza.com/babymubi.html
desimonster pussy xxx http://mru-instruments.ru/bitrix/redirect.php?goto=https://tubenza.com/squirt-pyssy-lick.html
hansika motwani kompoz http://codysfriendsrescue.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/porn-3d-henti.html
clips age sex
AlanBon 2023/03/24(10:17)
night movie sex https://sexotube2.info/play-761234425-new-model-fucked-in-the-ass-at-photo-shoot-casting.html
sleazy dream sex https://sexotube2.info/play-886658825-milf-with-glasses-and-teen-slut-threeway-sex-on-the-bed.html
sunny leona xnxx https://sexotube2.info/play-307027427-busty-milf-shay-fox-sucks-her-stepdaughters-lovers-cock.html
xxx hd videuos https://sexotube2.info/play-050323743-swinging-granny-wife-shared.html
sex xnxxpron videos https://sexotube2.info/play-185921073-charlies-angels-xxx-parody.html
xxx locall vido https://sexotube2.info/play-385745151-amateur-teen-masturbating-at-work.html
vishal sex original https://sexotube2.info/play-99458489-black-booty-beauty-facialized-after-fucking.html
sex romantic bf https://sexotube2.info/lesbian-pissing.html
xxx sss vvv https://sexotube2.info/play-003934325-dominator-explores-obedient-submissive-teen.html
wwww.xxxxx video com https://sexotube2.info/play-519215160-lelu-love-virtual-fuck-in-dj-booth.html
xxxxxxx bpsex video https://sexotube2.info/play-5488189123-jane-wilde-gets-double-penetrated-by-markus-dupree-and-john-strong.html
monkey xxx girl https://sexotube2.info/play-823629671-beverly-hillbillies-parody-sex.html
dehati bf xx https://sexotube2.info/play-417635722-chick-is-relishing-dudes-dong-with-moist-blowjob.html
xxx videos dancing https://sexotube2.info/play-783733244-humping-chicks-axe-wound-fills-dude-with-joy.html
xxx video monisha https://sexotube2.info/teen-sex.html
व हिडीओ एचडी https://sexotube2.info/play-662215221-mature-hot-lesbian-whores-enjoy-hard-fat-cocks.html
kajal xxnx v https://sexotube2.info/play-471451177-loves-both-tennis-and-his-penis.html
nitty america porn https://sexotube2.info/play-225968732-nasty-bitch-daisy-marie-craving-for-cock-so-she-gets-one-to-suck-hard.html
tamilwife firstnight sex https://sexotube2.info/play-012561720-skinny-office-milf-street-racers-get-more-than-they-bargained-for.html
idam fuck video https://sexotube2.info/play-903268494-self-fisting-performance-of-naughty-brunette-cindy-hope.html
www.desi sex mms
Averyloora 2023/03/24(09:56)
play grounds shemale https://pimpmovs.net/videos-138858293-curvy-chocolate-hoe-jenna-brooks-gets-her-soaking-poon-drilled-by-bbc.html
simple pone xxx https://pimpmovs.net/videos-550458268-nasty-skank-in-stockings-enjoys-maledom-bdsm-session-in-dungeon.html
acter jayamalini xxx https://pimpmovs.net/videos-107766907-busty-blondie-abbey-brooks-sucks-a-cock-and-licks-the-balls-joyfully.html
tamil asx video https://pimpmovs.net/videos-5821100003-best-xxx-video-babe-check-will-enslaves-your-mind.html
rape milf video https://pimpmovs.net/videos-9370123261-juggy-french-babe-anissa-kate-is-fucked-anally-by-hot-blooded-senior-tommy-gunn.html
lana robes porn https://pimpmovs.net/videos-915856155-yummy-blonde-vixen-gives-head-and-receives-pussy-pounding-action.html
blair williams tushy https://pimpmovs.net/videos-297536667-alana-rains-hd-xxx-sex-movies.html
saxy video amarika https://pimpmovs.net/videos-538838927-leona-banks-fucked-by-dominican-squad-donny-sins-a.html
m porn555 com https://pimpmovs.net/videos-428060223-hard-black-dick-drills-megan-monroes-tight-pussy.html
www desi knigcom https://pimpmovs.net/videos-3163100082-glamour-thai-sex-doll-gets-kissed-and-caressed-by-her-fellow.html
rct 699 mp4 https://pimpmovs.net/videos-207662003-argentinian-hooker-blondie-fesser-is-impaled-on-a-hard-huge-cock.html
sex video kutta https://pimpmovs.net/videos-078218217-pretty-lara-latex-likes-hardcore-and-bdsm.html
april fool sex https://pimpmovs.net/videos-662234545-kinky-and-obscene-bed-sex.html
xxx hinde sex https://pimpmovs.net/videos-874554768-busty-blonde-krissy-lynn-rides-cowboy-cock-on-the-farm.html
xxx video homeroom https://pimpmovs.net/videos-441826671-hot-bitch-brings-in-a-gun-to-hock.html
बीएफ पाकिस तान https://pimpmovs.net/videos-849952947-horny-chicks-engage-in-hot-pussy-licking-and-fucki.html
filng jizz sex https://pimpmovs.net/dark-hair.html
latest brazzers mom.com https://pimpmovs.net/videos-556710241-lazy-daze-with-lola.html
multan saxy.video hd.com https://pimpmovs.net/face-fuck.html
wow mom sex https://pimpmovs.net/videos-621496764-peer-pressure-the-sharing-sisters.html
video jabardasti bf
AidanTef 2023/03/24(09:17)
indian sex 24 https://pimpmovs.net/videos-86619205-final-fantasy-babe-got-a-smooth-pussy.html
sex videyo ply https://pimpmovs.net/videos-417136158-mamiko-takahata-virgin-japan-teen-first-time-sex.html
madam se xxx https://pimpmovs.net/videos-820394393-liv-wild-lives-up-to-name-sucking-cock-in-store.html
seksi video boobs https://pimpmovs.net/videos-2723990-lilys-innocent-amusements.html
porn vidio comx https://pimpmovs.net/videos-609056727-busty-babe-fingering-and-toying-her-wet-pink-pussy.html
sex xxxii indiya https://pimpmovs.net/videos-99253412-nasty-bitch-drinks-her-own-piss-with-joy.html
www.wwbb xxx hd https://pimpmovs.net/videos-308038729-cumming-all-over-her-teen-titties.html
xxx vidio dipika https://pimpmovs.net/videos-099436642-ebony-mature-real-housewife-in-glasses-telling-u-dont-be-so-shy.html
xnxx old mom https://pimpmovs.net/videos-382328590-real-estate-agent-milf-india-is-horny-and-fucks-her-client.html
ШіЪ©ШіЫЊ Щ…ШШ§Ш±Щ… Ш§ЩЃЩ„Ш§Щ… https://pimpmovs.net/videos-835732231-oriental-receives-fingering-in-gangbang.html
hello mama xxx https://pimpmovs.net/videos-9339163053-cassidy-banks-gets-fucked-from-behind-in-the-desert.html
hd sexvideos sownload https://pimpmovs.net/videos-554450169-blonde-milf-shaved-pussy-and-young-teen-amateur-dildo-xxx-they-say.html
downlot video porno https://pimpmovs.net/videos-197432453-reality-sex-with-teen-asian-babe.html
porn nadiya ali https://pimpmovs.net/videos-352768546-thin-slut-amber-rayne-gets-tied-up-and-gets-a-gag-in-her-mouth.html
sex vixeo com https://pimpmovs.net/videos-748028403-sweethearts-are-having-suck-engulfing-peckers.html
download videos creampie https://pimpmovs.net/videos-274620785-slim-wifie-and-a-cherry-pie.html
low mp4 porn https://pimpmovs.net/videos-762034265-dark-haired-whore-cant-get-enough-of-cocks.html
matu patlu xnxx https://pimpmovs.net/videos-896728022-beautys-oraljob-makes-hunk-wants-to-pound-harder.html
korian blue films https://pimpmovs.net/videos-086758465-family-tv-game-show-extreme-makeover-stepbro-edition.html
wwwwwvideo sex hd https://pimpmovs.net/videos-963516411-teen-asian-rosemary-is-an-expert-of-relaxation.html
18yes xxx.bf vodeo
Andrewtiept 2023/03/24(09:08)
xxx hd dowlodang http://teknihall.be/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/teen-fickt-opa.html
indonesia vsbulek xxxx http://doctorzamoraperez.com/__media__/js/netsoltrademark.php?d=erodrunks.info/my-offic-sex.html
hidi xxx videos http://startek.su/bitrix/redirect.php?goto=https://erodrunks.info/beach-anime.html
sexy hd 18 http://xinyef.com/innsynpb/startFromExternal.asp?asppage=https://erodrunks.info/dmommy.html
mallukannurgirl supersex download http://londonclubland.com/engine/link.php?url=https://erodrunks.info/guyana-school-girl-sucking-cock.html
xxxvideo hd nudemnude http://www.keepthatcontact.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pussy-acrobats-2-billie-star-and-raisa-wetsx.html
sanny lion vf http://cartalkpang.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/meza.html
himachali bf se http://redspot.info/jcet/tiov.cgi?cvns=1&s=65&u=https://erodrunks.info/indian-north-indian-desi-bhabi-babli-bhabi.html
paola vega anal http://mp3boost.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/87-porn.html
kumpulan situs bokep http://eng.tbspeaker.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mom-son-incest-xhamster-game-show.html
sexart virginity lose http://belgorod.chudomamy.ru/bitrix/rk.php?goto=https://erodrunks.info/private-casting-esther-ibiza.html
www.tief 69 com http://rayonier.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/dick-flash-neighbor-through-window-she-watches.html
pornbust hd 18 http://equinoxgrp.com/__media__/js/netsoltrademark.php?d=erodrunks.info/lhwa-lilt-dkhla.html
ben 10 xnxxvideo http://3gpopworld.com/__media__/js/netsoltrademark.php?d=erodrunks.info/julie-cash-biqle-tube.html
miakalufa sex videos http://lifeisgreat.com/__media__/js/netsoltrademark.php?d=erodrunks.info/myanmarxmxx.html
japan x fuked http://rodina-rp.com/site/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/force-rises.html
nepali xxx full http://johnstransmission.com/bitrix/rk.php?goto=https://erodrunks.info/konul.html
krina ki xxx http://nrs.hu/site/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/fak-punished.html
ЩѕЩ€Ш±Щ† Ш®ШґЩ† Щ€Щ€ШШґЫЊ http://megatronica.pt/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/crossdresser-rubber-bdsm.html
www 19 xxx http://fabreel.com/__media__/js/netsoltrademark.php?d=erodrunks.info/worship-those-sweaty-feet.html
woman xxxvideo hot
Brandondrush 2023/03/24(08:59)
naughty aerica com https://vegasmpegs.info/mov-211772673-japanese-model-miri-hanai-gives-an-interview-on-the-background-while-her-arousing-works-are-running-on-screen.html
shashi xxxx hd https://vegasmpegs.info/mov-347712966-mom-blonde-milf-gets-a-good-fucking.html
hpsart zentai videos https://vegasmpegs.info/mov-8930121408-oops-upskirt.html
bbc sex images https://vegasmpegs.info/mov-525062610-tied-up-babe-got-her-pussy-hair-pulled.html
achi sexy video https://vegasmpegs.info/mov-423976716-allie-haze-gets-fucked-hard-by-the-brutal-bald-dude.html
xxxn mp4 free https://vegasmpegs.info/mov-16293222-long-legged-martini-doing-herself.html
mom sek xhamters https://vegasmpegs.info/mov-209526741-long-legged-teeny-shows-her-sexy-tits-and-bald-pussy.html
yoga xxxii video https://vegasmpegs.info/mov-789936750-casting-couch-x-alexa.html
sunnyleon hd xnxx https://vegasmpegs.info/mov-04025691-sexy-girl-having-sex-with-my-big-fat-boner.html
bhabhi secrats sex https://vegasmpegs.info/mov-553012605-ivana-takes-her-clothes-off.html
katrina kappa sixyvido https://vegasmpegs.info/mov-3165148395-cali-carter-gives-masterful-blowjob-to-small-hands.html
p video sex https://vegasmpegs.info/mov-490640742-gorgeous-lesbians-having-a-hot-foreplay.html
sexx hd vidios https://vegasmpegs.info/mov-72087552-super-cute-soccer-babe.html
b f mp4 https://vegasmpegs.info/mov-545272083-funky-japanese-teen-momo-jyuna-exposes-her-sweet-hairy-cunt.html
sixse garals horas https://vegasmpegs.info/mov-108414585-stranded-latina-teen-facialized-in-public.html
coge como elvilda https://vegasmpegs.info/mov-110164410-cum-on-my-college-gfs-feet-after-hardcore-condom-sex.html
my skirt fuck https://vegasmpegs.info/mov-882744840-real-teen-first-time-solo-on-live-webcam.html
रोमांस xxx sunny https://vegasmpegs.info/mov-184818033-dane-cross-and-wilde-enjoy-in-their-passionate-sex-session.html
miakhalifa porn 3gp https://vegasmpegs.info/mov-388740942-edyn-blair-hd-porn-videos-xxx.html
hot videos sex https://vegasmpegs.info/mov-534834009-young-guy-jerks-his-big-cock-off-before-excited-m.html
sanny b f
AntonioZew 2023/03/24(08:36)
xx hd videos12 http://speccomm.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
sex soni lewan http://coachesclubcannons.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
bd new scandal http://allpropertylisting.com/__media__/js/netsoltrademark.php?d=tubesla.com
ब लू hd http://nakitel.com/bitrix/redirect.php?goto=https://tubesla.com
www sexxxxxxxxxxxxxx com http://ca-news.org/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
mp4 sex downloading http://topgearmedia.co.uk/bitrix/redirect.php?goto=https://tubesla.com
hot beastyliti porn http://www.cifrocity.ru/bitrix/rk.php?goto=https://tubesla.com
snexxxx video mp3 http://automobilesites.com/__media__/js/netsoltrademark.php?d=tubesla.com
hot sakxy video http://allartsupplies.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxx bf hiroen http://www.hymalayasalt.ru/bitrix/rk.php?goto=https://tubesla.com
ngewe ibu muda http://web-analitik.info/bitrix/redirect.php?goto=https://tubesla.com
hinde xxxx video http://www.kikoi.com/__media__/js/netsoltrademark.php?d=tubesla.com
yoga sex hmt http://tsp.april-group.ru/bitrix/rk.php?goto=https://tubesla.com
cute bigs tits http://eagle24.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubesla.com
romantic download xxx http://dppg.su/bitrix/rk.php?goto=https://tubesla.com
pics of bur http://vsesimki.ru/bitrix/redirect.php?goto=https://tubesla.com
ava addams pooping http://musleena.com/__media__/js/netsoltrademark.php?d=tubesla.com
porn hd downtown http://dinimiz.az/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
x videos anti http://penepower.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
xxx six pangay http://explorehr.org/SID_1268/default4.asp?SA=EXIT&url=https://tubesla.com
indiansexy hd videos
AliseStalm 2023/03/24(08:14)
सेक सी टारजन http://norock.com.br/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/old-granny-fucking-old-man.html
xxxx viebeo hd http://dizzyvideo.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/pakistanpashtu.html
student girl fock http://silversquareinc.com/__media__/js/netsoltrademark.php?d=erodrunks.net/jayde-fleming-escort.html
japan movieo xxx http://justatad.org/__media__/js/netsoltrademark.php?d=erodrunks.net/lactea.html
bbw dharampuri sex http://rsfluxury.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sistas-7.html
notun notun bf http://freshmadisonmarket.com/blog/wp-content/themes/prostore/go.php?https://erodrunks.net/xxwwom.html
new bangladeshi villagexx http://intel4u.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://erodrunks.net/ejac-sleeping.html
lara horse xnxx http://words-and-pictures.de/site/wp-content/themes/Attitude/go.php?https://erodrunks.net/avgalecom.html
xxx video dawload http://bnklegal.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erodrunks.net/granny-sandora.html
www4k xxx com http://teichbau-forum-naturagart.de/redirect.php?blog_id=369052&entry_url=https://erodrunks.net/secretary-rape-deepthroat-gangbang-tied-extreme.html
hd xxxi mp4 http://accent.edu.vn/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/phim-sex-asia-vip.html
japanese gay subtitled http://human-wellbeing.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sandra-russo-black.html
salala sexy video http://correctpromotion.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/xxxbigvideo.html
bokep tamara blesinski http://tennismall.bg/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://erodrunks.net/girls-van-die-loslyf-mansion.html
xxnx hd wap http://xdubai.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://erodrunks.net/jav-small-new.html
fucking girl vedeo http://newportlawyer.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/curious-couple-are-invited-to-a-swingers-mansion-playboy-reality-tv-series.html
incest creampie gameshow http://soundbytes.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bbw-tits-granny.html
xxx tiny juke http://firstrepublicglobalpayments.com/__media__/js/netsoltrademark.php?d=erodrunks.net/kawama.html
beabi hot xxx http://samirag.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sqaing.html
pond sex vid http://kuriero.pl/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/jav-porn-bol-bol-sikis.html
xxx mmm bf
Anthonycroks 2023/03/24(08:05)
xxx vp g http://poller-wiesen.de/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/fuck-mamy-40.html
bareback studio sex http://ebusiness-lotse-ruhr.de/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/sunny-leone-xxx-vide-2013-movies.html
geed com xxx http://desertqueen.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sissies-swallowing.html
desk hd xxx http://aribaba.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/il-ejacule-dans-sa-bouche-de-ma-femme.html
sane lone fucking http://pechnoymir.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/mom-anal-sex.html
saniliyoni hd xxx http://www.forestfamily.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/inzest-sohn-fickt-schlafende-mutter.html
xxx verjan video http://prokeraamik.internets.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/foreign-exchange-student-rape-in-a-bus-by-japanese.html
telungu actress porntube http://white-bbs.com/site/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/senoras-maduras-culonas-cojiendo-con-jovenes.html
bokep luar negeri http://runspiration.pl/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/wrapped-bondage.html
अमेरिका और चूत http://hellonatz.com/redirect.php?property_id=27796&website=https://tubepatrolporn.com/horny.html
xxx babe mp4 http://www.bs-buro.kz/bitrix/redirect.php?goto=https://tubepatrolporn.com/anime-pregnant-hentai-giving-birth-tentacle.html
bf ado xxx http://5hark.net/blog/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/pracis-tudung.html
javporn 3gp com http://filmovizija.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/dick-rubbing-porn.html
rad vap move300mb http://labirintus.com/go.php?url=https://tubepatrolporn.com/sativa-rosre.html
lockl sex movie http://cushylips.com/go.php?u=https://tubepatrolporn.com/amateur-milf-tiny-cock.html
reporn hd porn http://mpif.org/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/amosa.html
xexy sunnylwon hd http://spainexpat.com/external.php?url=https://tubepatrolporn.com/wowtrisha-webphone.html
www.xxx pree video.com http://fashionfy.com/engine/link.php?url=https://tubepatrolporn.com/awek-tudung-malay-nama-nama-ani-berkacamata-kantoi-kat-tangga.html
prajakta dusane porn http://grayton-watches.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/18-turk.html
sex oild anti http://misatntnhospital.co.kr/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrolporn.com/trapporn.html
new tube8 tamil
BernardBap 2023/03/24(08:02)
tori black backstage https://vegasmovs.info/video-7019142177-lesbian-rug-riders-on-route-69-licking-pussy.html
एड रियाना मॉरिस https://vegasmovs.info/highdefinition.html
nadiya ali porn.com https://vegasmovs.info/video-372822786-hotmozacom-mother-discipline-her-son.html
teacher sex vidoes https://vegasmovs.info/video-3008127339-virtual-vacation-hawaii.html
rihanna porn movies https://vegasmovs.info/video-57723195-well-shaped-euro-milf-gets-fucked-by-a-fat-cock.html
jethalal sex video https://vegasmovs.info/video-327971058-hilarious-brunette-plays-hideandseek-for-winning-a-cock.html
indian gandu sex https://vegasmovs.info/video-564126747-yasmine-de-leon-porn-video.html
yogini mira westwood https://vegasmovs.info/video-0117108318-seductive-milf-with-big-hooters-sucks-and-fucks-a-cock-video.html
xxx supar gril https://vegasmovs.info/video-0832181148-the-sessions-part-2.html
www.tushy babe blacked.com https://vegasmovs.info/video-786728511-indian-babe-tries-out-anal.html
gangcums hd com https://vegasmovs.info/video-710446605-cutie-babe-nicole-bexley-swallowing-huge-massive-pole.html
xnxnxn sliping hd https://vegasmovs.info/video-640317657-hose-monster-07-samia-duarte-victoria-red-stacy-snake-choky-ice-mike-angelo-thomas-stone-david-perry-sabby-leny-ewil-georgio-black.html
kitle lee xxx https://vegasmovs.info/video-124156431-brunette-teen-revenge-fucked-for-snitching.html
dady hot porn https://vegasmovs.info/video-5604125328-blacked-perfect-blonde-karla-kush-with-2-monster-black-cocks.html
cloth shop sex https://vegasmovs.info/video-973120950-tushy-girlfriend-cheats-and-gapes-when-bf-leaves-misha-cross.html
hindi sixy com https://vegasmovs.info/video-631823184-portuguese-teen-beauty-anal-movie-with-petite-girl-bed.html
v xnxx lobnane https://vegasmovs.info/video-4884136110-art-of-gloss-pantyhose-shiny-glossy-legs-tease.html
kanda sex film https://vegasmovs.info/video-02398638-molly-mavericks-backroom-banging.html
himalaya sex video https://vegasmovs.info/video-379342260-repeat-offender-teen-shoplifter-fucks-in-the-office.html
download video beromen https://vegasmovs.info/video-628847223-cherry-hilson-hd-porn-videos.html
joy wet pussy
Alfredarisp 2023/03/24(07:38)
sex miya khan http://yxlqgc.com/go.php?s=https://erodrunks.info/granny-dp-bbw.html
xxx duck video http://tripx.se/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/mother-and-daughter-gangbang-rape.html
cash for bbw.com http://bugulma.marya.ru/bitrix/redirect.php?goto=https://erodrunks.info/doble-corrida-en-la-boca-corno.html
singapuri girl sex http://fabricguy.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mallu-fat-aunties-boobs-x-master-vedios.html
poorno shuud vzeh http://2345.cn/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://erodrunks.info/extreme-deepthroat.html
xxx videos doanwol http://dvapodva.ru/bitrix/rk.php?goto=https://erodrunks.info/mona-bbw.html
hd bp xxx.com http://misskeeleyhazell.com/__media__/js/netsoltrademark.php?d=erodrunks.info/chinese-girl-changing-hidden-voyeur.html
xxx vidashd com http://goodsmtp.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/sh-retro-julia-ann-randy-west-les-femmes-erotique.html
xxx sunny lelon http://greatwesternstarryway.com/__media__/js/netsoltrademark.php?d=erodrunks.info/asians-donload.html
pavithra lokesh nude http://zunrongfushi.com/__media__/js/netsoltrademark.php?d=erodrunks.info/escondido-olhando-us-seios-grandes-e-impinados-da-mamae.html
sharmili aunty tube http://nelo.com.br/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/rikki-sexxx.html
adult chudachudi boi http://attasport.salmanbenhamad.net/__media__/js/netsoltrademark.php?d=erodrunks.info/chaaut.html
vedio lucah negro http://gcbmobile.com/__media__/js/netsoltrademark.php?d=erodrunks.info/sadis-dead.html
xxx hb 4kहीदी http://wpbig.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/taboo-histories.html
souk ahras xxx http://pongnang.com/?goto=https://erodrunks.info/xxx-hd-mom-fucking-son-while-dad-in-shower.html
gavthi sex vidio http://srlz.ru/bitrix/rk.php?goto=https://erodrunks.info/futanari-futanaria-futanaru-futanare-futanariu.html
xxx brezza com http://ertrade.ru/bitrix/rk.php?goto=https://erodrunks.info/bbc-addiction-gay.html
beby girl xxx http://sibtehnika.ru/bitrix/redirect.php?goto=https://erodrunks.info/czech-streets-t%C3%BCrk%C3%A7e-altyaz%C4%B1l%C4%B1.html
desi sex free http://urbanicahomes.com/bitrix/rk.php?goto=https://erodrunks.info/oliolyjoo.html
school girl sexvidoes http://grobbleche.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/dis-joki.html
xxx www soil
AngelscuMs 2023/03/24(05:31)
climax spray porn http://xn--b1aqx7b.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.net/spain-nude-hairy.html
xvideo bangla me http://www.a4secure.com/__media__/js/netsoltrademark.php?d=erodrunks.net/soft-lips.html
xx bf picyr http://amzhowto.com/bitrix/rk.php?goto=https://erodrunks.net/gerboydy-hdang.html
teen virgin hot http://khccmas.org/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/nvg-hard-german-online.html
kuttywap pron vedios http://hauskredite.de/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/masturbasi-real-in-cctv.html
xxx big chilli http://tokolabalaba.co.id/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/inden-anale.html
सेक स कंपोज http://ohayomozzi.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/spoon-discharge.html
xxx sxe vldeo http://krasnogorsk.technosouz.ru/bitrix/redirect.php?goto=https://erodrunks.net/anal-anal-hunks.html
xxx gano me http://bilikli.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/ass-split-joi.html
xxx snilion hb http://homeschoolorganizer.us/__media__/js/netsoltrademark.php?d=erodrunks.net/hnhnn.html
xxx bog com http://anotherplanet.co.kr/index.php?thememode=full;redirect=https://erodrunks.net/brook-and-vikki-joi.html
opan xxx 42 http://micro-electronics.ru/bitrix/redirect.php?goto=https://erodrunks.net/alexia-roy.html
ngentot sembunyi sembunyi http://travelagentplanner.com/__media__/js/netsoltrademark.php?d=erodrunks.net/carl-serung.html
xxx bf 2015 http://miplusclinic.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.net/wicked-play.html
pure xxx plus http://hkdrustvo.hr/engine/redirect.php?url=https://erodrunks.net/%D0%9A%D0%90%D0%A2%D0%AF-%D0%A1%D0%90%D0%9C%D0%91%D0%A3%D0%9A%D0%90.html
manipuri xxx mobile http://aktimusson.com/bitrix/rk.php?goto=https://erodrunks.net/barbie-la-puta-de-mi-hija-hardcore.html
chudai vedio student http://dev.cms-sale.ru/bitrix/redirect.php?goto=https://erodrunks.net/polwan-arya-bokep.html
sunnli vale xxx http://l2null.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/zarzzer-net.html
pakistan jaggal beeg http://cycles247.com/index.xml?return=https://erodrunks.net/doggystle-best.html
boy forced mom http://downtownlivemusic.com/__media__/js/netsoltrademark.php?d=erodrunks.net/prison-outreach-program-with-sexy-bitch-tegan-tate.html
sexy pon video
Averyloora 2023/03/24(05:15)
audrey bitoni fucking https://pimpmovs.net/videos-283452943-darkskinned-chocolate-ambitious-booty-fucked-by-bb.html
n xxx vdio https://pimpmovs.net/videos-928650212-world-dance-champ-with-amazing-breasts-at-czech-ca.html
sexy fucking sweet https://pimpmovs.net/videos-787492274-panty-pics-and-hard-dick.html
www.xaxx sox vibon https://pimpmovs.net/videos-5243140051-pov-bj-with-eye-contact-hd.html
sex moves doinlof https://pimpmovs.net/videos-264438468-cuckold-receives-cumshot.html
pron xxx imge https://pimpmovs.net/videos-968220591-blondie-teen-lilli-dixon-slammed-rough.html
amoul porn hd https://pimpmovs.net/videos-2311121062-naughty-karlie-sucks-and-gets-fucked-from-behind.html
xbraz mom 2019 https://pimpmovs.net/videos-363126456-sexy-babe-julia-de-lucia-wants-to-suck-a-huge-cock.html
nepali fack video https://pimpmovs.net/videos-8086181075-jav-amateur-teen-abe-sucks-and-fucks-wearing-school-uniform.html
mohini sex video https://pimpmovs.net/videos-507032533-tall-hot-latina-loves-masturbating-with-sextoy.html
hot auntu fukk https://pimpmovs.net/videos-00462296-backroom-sex-with-aaliyah-love.html
babita xx video https://pimpmovs.net/videos-939266102-supermodel-girl-abigaile-stripteases-and-shows-her-delicious-cameltoe-before-blowjob.html
dilsar porn video https://pimpmovs.net/videos-312718950-dylan-riley-christian-in-house-wife-1-on-1.html
xxx bf bob https://pimpmovs.net/videos-446318228-kaylynn-kennedy-in-pool-pussy.html
xxx sodiarab sex https://pimpmovs.net/videos-806130687-step-bro-bathroom-fuck-hot-step-sis-cameron-dee.html
tall sexy tina https://pimpmovs.net/videos-162814943-femme-fatale-on-curvy-cutie.html
miya kolifa sexeyvideo https://pimpmovs.net/videos-454220406-redhead-lovelly-teen-masturbation-with-her-sex-toy.html
gf xxx hq https://pimpmovs.net/videos-816738350-hot-sexy-girl-gets-dicked-for-the-first-time-xxx.html
मुस लिम xnxxx https://pimpmovs.net/videos-505426128-bound-babe-takes-fucking-machine-in-femdom.html
www.indian xxxx movies.com https://pimpmovs.net/videos-1547140061-exotict-ouch-for-indian-milf.html
sexy video vavi
Andrewtiept 2023/03/24(05:00)
www.brazzers sexy video.com http://tattoostorm.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/tribute-to-kate-middleton-nylon-legs-and-heels.html
brazzer teacher videos http://acf-e.info/__media__/js/netsoltrademark.php?d=erodrunks.info/dick-scrat.html
kalefa xxx df http://luxresearch.com/__media__/js/netsoltrademark.php?d=erodrunks.info/daughter-talks-mom-into-trying-her-black-boyfriend.html
anal sex live http://kevinbpiper.net/__media__/js/netsoltrademark.php?d=erodrunks.info/teacher-amateur-parti.html
images sexy blue http://japanfocus.com/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/fantasy-m.html
www kajia xxx http://gridlesselectricity.us/__media__/js/netsoltrademark.php?d=erodrunks.info/trapporn.html
thai extrim xxx http://lubertsyriamo.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/clips-jav-jav-jav-jav-baldizini-zorla-sikiyor.html
rande xxx videos http://xn----ktbeicufx7g1a.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/vore-femdom.html
japan bokepdo.3gp mob http://youda.su/bitrix/redirect.php?goto=https://erodrunks.info/best-latin-movies.html
bf vedio 3gp http://weddingsintherockies.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/inside-footjob.html
hot fuking viodes http://hmjfestival.org/__media__/js/netsoltrademark.php?d=erodrunks.info/pashto-woman.html
mom gonzo xxz http://uaomos.news/bitrix/redirect.php?goto=https://erodrunks.info/woodman-casting-julia-virgin.html
xxx of paigaturnah http://grupocruzeiro.com.br/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.info/homemade-anal-booty-milf-s-way-to-orgasm.html
xxx vibo suihgarita http://adefiniteedge.us/__media__/js/netsoltrademark.php?d=erodrunks.info/sexs-xxxx.html
nagaland sexy chudai http://cartalkpang.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://erodrunks.info/jailbait-anal.html
वीडियो सेक सxxxx http://school-four34.ru/bitrix/redirect.php?goto=https://erodrunks.info/iraniamhot.html
telugu super sex http://iheart.tv/diary/out.php?id=asddf&url=https://erodrunks.info/mmwk.html
bangla 3xxx bideo http://ural-plaza.ru/bitrix/rk.php?goto=https://erodrunks.info/teen-a-a.html
long hairy pussy http://darralynrieth.com/__media__/js/netsoltrademark.php?d=erodrunks.info/sauna-gay-suck.html
xxx videoblind boy http://e-hanaro.com/engine/api/go.php?go=https://erodrunks.info/handjob-experts.html
phonerotica hd full
Brandondrush 2023/03/24(04:20)
xx in odia https://vegasmpegs.info/juggs.html
sex hot xxc https://vegasmpegs.info/mov-2134124244-muscle-girl-flexing-biceps.html
brazzers body bilders https://vegasmpegs.info/mov-341016255-alex-tanner-alex-casting-couch-x.html
akrakan xxxx video https://vegasmpegs.info/mov-260148942-rough-threesome-in-hardcore-with%C2%A0suzuka.html
bhumika das nude https://vegasmpegs.info/mov-3841101414-blondes-bbc-cravings.html
pee tv porn https://vegasmpegs.info/mov-502254576-sexy-masseuse-katrina-jade-fondles-twat-of-her-cute-client.html
stepbros xxx stepsis https://vegasmpegs.info/mov-455956164-fit-teen-bangs-her-trainers-big-dick-at-the-gym.html
porn selingkuh massage https://vegasmpegs.info/mov-524558169-horny-black-stud-fucks-tight-ass-of-sexy-asian-hottie-marica-hase.html
y nx xxx https://vegasmpegs.info/mov-570014622-charlee-chase-and-his-exgirlfriend-richie-deville.html
all xxx vedio.in https://vegasmpegs.info/mov-7348104450-lucky-guy-and-group-of-horny-girls-antonia-sainz.html
beg video sex https://vegasmpegs.info/mov-99082323-amazing-lisa-ann-is-on-our-bus-today.html
sex wanita bunting https://vegasmpegs.info/mov-6340455-will-this-make-me-popular-sure.html
jeklin farnadis xxx https://vegasmpegs.info/mov-291042270-jordi-gets-sucked-by-his-stepmom-ava-addams-and-his-gf-megan-rain.html
bleak x videophoto https://vegasmpegs.info/mov-268058268-flaches-teen-mags-romantisch-und-wild.html
masala movie nude https://vegasmpegs.info/mov-4329189162-allie-nicole-shows-her-step-brother-how-to-creampie.html
xc xxx con https://vegasmpegs.info/mov-077036166-girl-teen-girls-and-older-video-streams-karel-is-painting-lucianas.html
analorde porn hd https://vegasmpegs.info/mov-505142982-demure-darling-gives-guy-an-ramrod-riding.html
sex pooja hd https://vegasmpegs.info/mov-912040308-chicks-are-giving-lascivious-men-hard-boners.html
सेकसी करते हूए https://vegasmpegs.info/mov-7782142293-eat-my-ashole-farts.html
lespion sex xxxyyy https://vegasmpegs.info/mov-31469832-sharon-lee-having-public-sex-at-the-airport-parking-lot.html
police fucks robber
AllisonZem 2023/03/24(04:14)
xxnx hd bp http://reentec.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/solo-sasha-cane-smoking-leather.html
bus sexvidoes com http://letsdurme.be/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/bbw-weight-gain.html
सील पाक सकस http://v-olymp.ru/bitrix/redirect.php?goto=https://pimpmovs.com/padre-madre-e-hija-incestuosasxxx.html
hd move xxx http://ecopcstore.fr/cgi-bin/ucj/c.cgi?link=archive&url=https://pimpmovs.com/bajo-las-faldas-crameto-tube.html
online porn mms http://punchlistatlanta.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/mature-joi-game.html
arbian girl porn https://images.google.ml/url?q=https://pimpmovs.com/xxn-indon.html
hd blu sexy http://parisnail.ru/bitrix/rk.php?goto=https://pimpmovs.com/free-beni-kim-sikiyor-bilmiyorum-turk.html
sexy hairy kuthi http://xn----7sbabw5borhhhli9l.xn--p1ai/bitrix/rk.php?goto=https://pimpmovs.com/apple-dutchess-bbw.html
www xxx dp http://stylix.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/gvle.html
satandar fucking video http://zirazon.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/budak-malesia-dgn-ibu-tkw-indonesia.html
sensual massage videos http://lspinside.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/brother-and-sister-kitchen-sex.html
hindi rape porn.com http://sarov.net/wp/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.com/mothers-fucks-me.html
sunny leony chut http://hyundaitel.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/boy-watch-her-sister-fuck.html
sexey photo new http://brae-haven.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/erotica-feeldoe.html
sex hort girl http://www.dedalgroup.ru/bitrix/redirect.php?goto=https://pimpmovs.com/african-women-fighting-naked.html
desi sex moaning http://pixelthepast.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mianwali-desi-gay-boy.html
brenda gondacki video http://ampt.ro/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/petra-swing.html
sixe hot video http://algo-crypto.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://pimpmovs.com/brother-makes-sister-give-him-a-blow-job.html
bf xxx sofia http://110school.ru/bitrix/redirect.php?goto=https://pimpmovs.com/my-tilf.html
xxxx hdchainis com http://fansport.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/aboriginal-fake.html
girl hot sexxy
AliseStalm 2023/03/24(03:39)
thz bt com http://e8fx.com/guestbook/go.php?url=https://erodrunks.net/sunny-leone-fucks-hot-slut-deep-in-her-pussy-with-strap-onyoutube.html
cool xxx compoz http://summerhome.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/say-sorry-to-your-brother.html
sanni lat sixvodio http://dairyamerica.us/__media__/js/netsoltrademark.php?d=erodrunks.net/flash-granny-upskirt.html
blade xxx videos http://go-fish.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/60-year-old-granny-loves-cock-homemade.html
xxx video 18yar http://metallprofil.ferumstal.ru/bitrix/redirect.php?goto=https://erodrunks.net/uogon.html
ipe pron apps http://campingtrek.com/__media__/js/netsoltrademark.php?d=erodrunks.net/vicky-vette-3gp-video.html
odia bia dudha http://unijv.edu.mx/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.net/xxxxxxx-sexxxxx-jungle-ukraina.html
xxx menstruasi porn http://jawscapital.com/bitrix/rk.php?goto=https://erodrunks.net/real-zoo-sex.html
xxx sex virgin.com http://kiralikaracvar.com/__media__/js/netsoltrademark.php?d=erodrunks.net/fotosamazinging.html
teens sex scandal http://deeptask.com/index.php?m=pub&a=jump&id=493&url=https://erodrunks.net/sungai-jeram.html
bad wap comm http://opencloud.us/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://erodrunks.net/kityass.html
sexy video hind http://mipstoma.ru/bitrix/redirect.php?goto=https://erodrunks.net/pinky-vs-cherryblossom-part-3.html
coed confidence xxx http://xn----7sbbdrwao3cago9f0e.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/please-medium.html
3x सेक सी http://biojungle.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hidden-cam-in-bedroom-catches-new-gf-trying-on-jeans.html
bipasha fuck videos http://kgmu.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/rus-teen.html
monalisa xxx porn http://bik8.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/bully-girls-beat-girl-strip-her-naked.html
xxx hd sunni http://shoreviewteam.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.net/%E4%BA%91%E9%9F%B5.html
mombuti boy sex http://fullite.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/art-of-animal.html
arabic seduced sex http://bjerke.no/site/wp-content/themes/prostore/go.php?https://erodrunks.net/cementno-izvestkovaya-shtukaturka-kamnyu-otzyvy.html
hindiansex video hd http://images.google.gr/url?q=https://erodrunks.net/hot-japanese-lesbian-mom-uncensored.html
69 xxx family
Alexaket 2023/03/24(02:17)
bef www.xxx hd https://vegasmovs.info/video-525527562-cyberslut-solo-hot-cam-babe.html
heavyweight sexy video https://vegasmovs.info/video-635970540-japanese-cutie-juri-matsuzaka-gets-aroused-by-sex-toys.html
bacos pron hd https://vegasmovs.info/video-19244268-jenna-gets-caught-masturbating-fucked-and-spermed-by-three.html
soni xxx vid https://vegasmovs.info/video-203157384-blonde-babe-with-big-ass-and-pierced-nipples-getting-fucked-hard-by-a-bbc.html
hd 15oldsex vedio https://vegasmovs.info/video-999320451-blonde-portuguese-country-girl-gets-smashed-on-the-couch.html
17 thn ngetot https://vegasmovs.info/video-2039181159-all-dolled-up-spring-break-edition.html
xxxxx vido live https://vegasmovs.info/video-824348223-yasmine-de-leon-porn-videos.html
xxx move ingland https://vegasmovs.info/video-7561194159-hottest-chick-ever-fucked-hard.html
bland man xxx https://vegasmovs.info/video-262337955-gettysburg-undress.html
xxx viebos com https://vegasmovs.info/video-734375421-cougar-blonde-whore-abbey-brooks-rides-ralph-long.html
pornbuurst porn videos https://vegasmovs.info/european.html
xxx free bf https://vegasmovs.info/video-056437146-huge-titted-hentai-brunette-fucked.html
sexy videos hd.xxxx https://vegasmovs.info/video-923341254-virtual-reality-fucking-with-milf-cory-chase-and-teen-avalon-heart.html
pornevideo inghlish hd https://vegasmovs.info/video-567370623-pale-skin-babe-tiffany-doll-spreads-her-legs-for-anal-penetration.html
fuck v hd https://vegasmovs.info/video-239735172-stella-daniels-foot-fetish-daily.html
www 2050 sexcom https://vegasmovs.info/video-166969773-brunette-vixen-dylan-ryder-has-perfect-body-and-fantastic-boobs.html
xxx 3gp ऐनीमल https://vegasmovs.info/video-975130080-this-milf-likes-huge-vibrator-self-fucking-big-squirt-ombfun-vibe.html
xxx yanam roman https://vegasmovs.info/video-810767703-weliketosuck-naughty-nicol-love-takes-a-big-cock-from-pussy-to-mouth.html
jasmin jea xnxx https://vegasmovs.info/video-285976068-saucy-shemale-slut-rabeche-gets-a-proper-rimjob-before-getting-screwed-hard-in-her-asshole.html
hot sex dawnload https://vegasmovs.info/video-154449837-young-sisters-scissoring.html
sxxc xxx vido
Ameliageoft 2023/03/24(01:51)
xxxx sex videvo http://yoshkar-ol.molti-shop.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/clothed-sex.html
teen age xxxx http://seoplus.es/edm/201208enews/url.php?url=https://tubepatrolporn.com/neighbours-cunt.html
xxx 65 com http://lend.gift.su/bitrix/rk.php?goto=https://tubepatrolporn.com/captured-guys-tube-gay.html
elyana swx videos http://eterial.com/bitrix/rk.php?goto=https://tubepatrolporn.com/camera-sister-douche.html
valery kay hairy http://officialbazaar.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/nerdy-girl-ties-up-guy.html
armi xxx video http://zefrcomposites.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/72-year-old-black-granny-prehistoric-pussy.html
boy.fuck girl.xxx vidwi http://therothschild.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/dahlia-sk.html
video xxxy chaina http://marko-shop.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/amateur-milf-asian.html
houses to foking http://support.c-mind.com/bitrix/rk.php?goto=https://tubepatrolporn.com/hot-assjob-on-train.html
japanese bus fuck http://nuznyisport.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/cougars.html
gota xxx video http://longuetraine.fr/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/pov-big-ass-hips-thick-thighs.html
ПЃО№О± О±ОЅП„П‰ОЅО№ОїП… ПЂОїПЃОЅОї http://whatdoireceive.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/michelle-menegazzi-trans.html
xxx sxy cican http://arjk.net/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/wowtrisha-webphone.html
xxx mobil video http://planova.ch/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/tatame.html
xxx.videos focking bhabhi http://wrc.nl/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/hansika-teen.html
sexvideo indian flimstar http://cheatscodesguides.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/yasli-sisman-ayse-teyze-videolari.html
rade xxx wp http://abilenewater.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/indian-hindi-bhabhi-chudai-sex-videos-www-goxvideos-com.html
ttt sex videos http://leadershipbulletin.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/%E6%8F%B4%E4%BA%A4.html
sleeping mader sex http://celebrities-wallpapers.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/wildlife-amateur.html
hijrah xxx videos http://agro911.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/ukrainian-creampie.html
nilam yadav xxx
BarbaraDwese 2023/03/24(01:23)
visitor rape porn https://sexotube2.info/play-887337681-stallion-pounded-the-hell-out-of-emily-menas-pussy.html
mom boor photo https://sexotube2.info/play-101210148-blonde-euro-teen-fucked-in-the-ass.html
1080miya sex videos https://sexotube2.info/play-770057329-swingers-are-ready-to-kick-the-night-off-with-a-hot-orgy.html
smart bur sexyvideo https://sexotube2.info/play-469458585-petite-teen-endures-a-rough-interracial-gangbang-before-being-facialized.html
mom sun sexxxx.hd https://sexotube2.info/play-259817397-holly-michaels-cast-sammi-bananas-ep3.html
open real xxx https://sexotube2.info/play-372258802-old-knob-enters-juvenile-pussy.html
milfs punishes boy https://sexotube2.info/play-414327718-darling-needs-a-tough-dong-to-tame-her-wild-vagina.html
सऊदी अरब बीएफ https://sexotube2.info/play-433847232-sweetheart-arab-babe-shows-off-her-body-and-sucks-cock.html
dishaptani xxx porn.video https://sexotube2.info/play-396118907-isla-and-lucia-love-having-fun-in-a-bathroom.html
sexy seal video https://sexotube2.info/play-960136936-darling-get-her-soaked-vagina-spooned-by-stud.html
publicagent free download https://sexotube2.info/play-133664389-cute-bootylicious-abbey-brooks-wants-to-fuck-with-an-inexperienced-dude.html
indian bhabhi xnxxx.in https://sexotube2.info/play-33921716-weird-cock-sucker-lorena.html
guzy porn video https://sexotube2.info/play-459138818-big-booty-ebony-amateur-does-first-time-double-bbv.html
video mia khalifah.mp4 https://sexotube2.info/play-08400961-open-harley-ass-and-pussy-wide-with-stolen-jewelry.html
sanoliyan sex vidio https://sexotube2.info/play-563031703-darling-rides-on-guys-strapon-with-great-intensity.html
dad and dotarsex https://sexotube2.info/play-824556766-amateur-swingers-enjoy-having-orgy-in-reality-show.html
chinnai acetiress porn https://sexotube2.info/play-781578100-busty-white-chick-mia-b-puts-her-breasts-together-for-ebony-huge-dong.html
shilpa photo sex https://sexotube2.info/play-189862064-thick-babes-rachel-starr-and-imani-rose-share-one-mexican-cock.html
taya valkyrie xxx https://sexotube2.info/mistress.html
bend and fuck https://sexotube2.info/play-55245315-lezdom-duo-dominating-a-busty-babe-together.html
xxx hindi pure
AmberCem 2023/03/24(01:12)
old woman sexcome http://miha-modell.de/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/perfectgirl-body18.html
sexy vibeos xxxxx http://pinshop.dk/site/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/mature-african-mom-fucks-own-son.html
romantic songs xxx http://www.sebsalesschool.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/dasiii-xxnx.html
padosan aunty porn http://onzin.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/maseege-mom.html
bokep mia khilaf http://kidsalliance.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/heryy-peter.html
xxxxx hd move http://vestbrygg.no/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/levi-cash-and-payton-simmons-sibling-sex-stories.html
www.com.रंडी video bp http://newadaboo.com/engine/api/go.php?go=https://tubepatrol.xxx/tube-porn-tube-zorla-ensest-siki.html
sanilion sexy hot http://knopatoys.com/bitrix/rk.php?goto=https://tubepatrol.xxx/ade-firas.html
xxx video davunlod http://infogs.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/japanese-blackmail-uncensored-in-english-subtitle-porn.html
xxn.sanusha nude sex http://mitchlasky.biz/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/gadis-melayu-solo-pepek-sampai-basah.html
school gales xxx http://valeroportarthur.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/black-cock-pounds-white-pussy.html
xxx beoughty girl http://algo-crypto.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/sleeppinf.html
sex 13 shal http://jetcombo.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/sirk.html
xxx hq bf http://school1-61.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/eaped.html
cute pussy xxx http://http://www.thesmokinggun.com/documents/crime//sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/tchech-mom.html
marathi speaking porn http://sankt-peterburg.listogib.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/xxx-mi-panty.html
bad musti com http://susannahperkins.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://tubepatrol.xxx/bus-boys-tube.html
new sex xxxvideo http://dcanale.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/ginger-teen-faye-reagan-swallows-love-juice.html
xxx hd malkoba http://hexapay.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/desi-couple.html
sex mssaga bipi http://jdsinside.co.kr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/pussy.html
usa sex bp
Baileyped 2023/03/24(00:51)
xxx desi bibi https://pimpmpegs.net/balls.html
20 sol xxx https://pimpmpegs.net/vid-324717231-veronica-in-sexy-stockings-sex-video-featuring-a-hot-bimbo.html
punjabi sexy vedo https://pimpmpegs.net/vid-874639872-brunette-nasty-teen-anal-toying.html
actor xxx bf https://pimpmpegs.net/vid-7584166205-glamorous-milf-lisa-ann-interracial-anal-and-facial.html
सनी लियोन नेकेड https://pimpmpegs.net/vid-157148627-serf-acquires-her-beaver-punished-from-femaledom.html
rei mizuna anal https://pimpmpegs.net/vid-4492197051-scarlet-monroes-tiny-pussy-got-eaten.html
sex14yers babi vibeas https://pimpmpegs.net/vid-932062183-a-guy-with-a-mask-install-a-tough-tool-in-noemi-jolies-asshole.html
blue filem sexy https://pimpmpegs.net/vid-053962521-allie-haze-gets-hammered-hard-in-a-missionary-position-on-a-kitchen-table.html
first time s3x https://pimpmpegs.net/sperm.html
amalyaann sex video https://pimpmpegs.net/vid-12983351-layton-benton-massages-the-cum-out-of-his-dick.html
parangat saxy video https://pimpmpegs.net/vid-395321953-mature-bbw-tit-fucking-open-pussy-fucking-part-2.html
xxxxxx katun video https://pimpmpegs.net/vid-350959641-blonde-milf-with-busty-booty-and-big-tits-gets-fucked-hard.html
leela sex videos https://pimpmpegs.net/vid-9835164028-choking-on-a-cock-and-getting-cum-all-over.html
mote chuchi xxx.com https://pimpmpegs.net/vid-0031126099-mature-hairy-redhead-loves-her-dildo.html
burkha sex video https://pimpmpegs.net/vid-623739084-sara-luvv-and-kendra-lust-fucked-on-turns-by-hard-cock.html
xxx com m4p https://pimpmpegs.net/vid-670458749-curvy-milf-rachel-starr-gets-banged-in-the-gym.html
420 wap porn https://pimpmpegs.net/vid-322665134-exotic-brunettes-mariah-milano-and-annika-adams-get-horny-by-the-pool.html
xxx of collage https://pimpmpegs.net/vid-25051762-sexy-pickup-girl-leila-plays-hot-games-scene-2.html
sexx puran video https://pimpmpegs.net/vid-976662947-limitless-sluts-tory-lane-and-lea-lexis-fuck-furiously-using-various-toys.html
xxx.com mp4 hq https://pimpmpegs.net/pervs-on-patrol.html
imran hasmi xxx
Albertspilm 2023/03/24(00:37)
japanese boob suck https://stripvidz.info/vd-982234427-jasmine-interracial-gangbang.html
dasi sex xxx https://stripvidz.info/vd-719378756-blond-bushbitch-fiona-cheeks-mouth-fucks-weak-dick.html
varjing foking video https://stripvidz.info/vd-393321780-pervert-out-loose-in-the-laundromat.html
xxx videos monalisa https://stripvidz.info/vd-853959342-little-teen-slut-gets-abased-and-roughly-pounded.html
सेक सी डाउनलोड2019 https://stripvidz.info/vd-505645629-lexi-rose-sex-movies.html
hq perselingkuhan jepanese https://stripvidz.info/vd-635123442-magma-film-german-orgy-at-the-dvd-store.html
yoga xxx we.com https://stripvidz.info/vd-32202930-khalifa-first-video.html
six xxxxxxx video https://stripvidz.info/vd-058320665-doeprojects-lara-de-santis-romanian-milf-teacher-seduces-and-fucks-horny-student-letsdoeit.html
xxxxx photo hd https://stripvidz.info/vd-739854936-sexy-18-year-old-sucks-and-bonks-her-rubber.html
hot moms brazzer https://stripvidz.info/vd-135659630-never-mind-im-pregnant-fuck-me.html
punjabi boobs tube https://stripvidz.info/vd-793938839-hot-huge-boobies-milf-pawns-her-pussy-for-her-husbands-bail.html
sexy nangi boobs https://stripvidz.info/vd-243449003-ashley-lane-says-i-want-you-to-fuck-me-like-you-do-her.html
school sexvideos tamil https://stripvidz.info/vd-7432127193-breaking-in-the-ballerina.html
xxx teacher hd https://stripvidz.info/vd-272914854-skyla-paris-ages-like-fine-wine.html
alyx nylx sex.com https://stripvidz.info/vd-644415149-more-than-a-nipple-slip.html
pissing video 4k https://stripvidz.info/vd-418237141-gorgeous-nasty-teen-fucks-pussy-with-sex-toy.html
xnxx muslim sex.com https://stripvidz.info/vd-168033402-teen-becomes-a-serf-of-a-meaty-mature-rod.html
परीका की सेकसी https://stripvidz.info/vd-484271317-horny-black-dude-nathan-threat-oils-the-big-boobies-of-lady-spyce-and-feeds-her-with-his-dick.html
bp shot download https://stripvidz.info/vd-738345138-imani-rose-lesbian-hd-and-hairy-brunette-sex-hd-touching-your-best.html
anna polina xxx https://stripvidz.info/ass-fucked.html
sex xxx 3
Alyssaspads 2023/03/23(23:55)
बंजारा а¤а¤ѕа¤·аҐ‡а¤¤ xnxx http://msg.kazakh.ru/bitrix/rk.php?goto=https://tubenza.com/doggy-femdom.html
shamel sax vdeios http://lotter.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/dark-skin-women.html
xx video punjab http://trueleaftech.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/loud-nasty-monster-brazilian-shemale-creampied.html
bokep manusia kerdil http://materassi.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/sweet-hands.html
poran hd vido http://parnas-it.ru/bitrix/redirect.php?goto=https://tubenza.com/sevsncutie.html
muslim porn mp4 http://lianbeauty.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/fotograper.html
egypt sexy download http://patientcommandcenter.org/__media__/js/netsoltrademark.php?d=tubenza.com/%E6%97%A5%E6%9C%AC-%E6%AC%A7%E7%BE%8E.html
xxx video 12.14 http://bazarweb.ru/bitrix/rk.php?goto=https://tubenza.com/vaginal-dehnung-extrem.html
pornxtube step mom http://its-bel.ru/bitrix/rk.php?goto=https://tubenza.com/nippel-torture.html
xxx dh dao http://psychopuls.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubenza.com/porn-jav-nude-nude-olgun-dul-kadin-genc-sevgili-ile-sex-yapiyor-izle.html
sex xxx sani http://www.group-sb.ru/bitrix/redirect.php?goto=https://tubenza.com/diaper-girl-rape.html
xnx vidio shool http://trueads.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/indian-mother-and-son-bothing-and-fukig-indian-porn-movescom.html
mia didi naked http://ooo-armatsentr.stroykat.com/bitrix/rk.php?goto=https://tubenza.com/mom-deepthorats-and-swallows-her-black-stepsons-load.html
renni rucci xxx.in http://iksirat.com/__media__/js/netsoltrademark.php?d=tubenza.com/mae-e-filho-transando-na-sala.html
xxx coto boys http://luxdb.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/anty-bus.html
ngentot sampai terkencing http://pklawma.com/__media__/js/netsoltrademark.php?d=tubenza.com/blacksixpack.html
xxx sani liob http://valex.it/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/xmxxcpm.html
kingal dave xxx http://www.apriori-invest.ru/bitrix/rk.php?goto=https://tubenza.com/telugu-with-audio.html
to rape brazzerporn http://nutriciahomeward.co.uk/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/free-porn-dload.html
shakila open xxx http://dwight-group.org/__media__/js/netsoltrademark.php?d=tubenza.com/3some-and.html
pakistan prity xxxx
Brandondrush 2023/03/23(23:21)
porn family vietnam https://vegasmpegs.info/mov-824078790-sabrina-enjoys-two-gays-drilling-each-others-holes.html
raj xxx bp https://vegasmpegs.info/squirt.html
xxx vedios brayzer.com https://vegasmpegs.info/mov-140214852-face-butt-love-2.html
sanny linoe xxx.com https://vegasmpegs.info/mov-840638781-olivia-lee-quenches-her-cockthirsty-asshole.html
auntypathing videos com https://vegasmpegs.info/mov-213266871-rough-kinky-dp-and-facial-first-time-birthday-anal-surprise.html
xxx video xxx. https://vegasmpegs.info/mov-414560655-blonde-teen-tamara-f-anal-creampie.html
donwlod sex japanes https://vegasmpegs.info/mov-492324912-darling-worships-studs-shaft-with-wicked-foot-job.html
deepesh porn video https://vegasmpegs.info/mov-280978569-bliss-dulce-gets-seduced-by-a-horny-black-stud-and-sucks-his-long-black-cock.html
prom gujrati bp https://vegasmpegs.info/mov-667166904-fiery-sexy-orallservice-from-a-sexy-doll.html
walking xxx video https://vegasmpegs.info/mov-996514776-bratty-pigtail-classmate-ruins-your-blowjob-orgasm.html
rondi girl sex https://vegasmpegs.info/mov-503362665-agedlove-compilation-with-latin-lady-and-hardcore.html
xxx vedio koria https://vegasmpegs.info/x-artcom.html
hindi duble sex https://vegasmpegs.info/mov-686388051-indian-fucked-from-behind-anal-hd-xxx-porn-christmas-very-hurd-fuck-hanif-pk-and-shathi-khatun.html
पहली बार xxx https://vegasmpegs.info/mov-0508104261-latex-anal-sluts-swap-cum.html
xxxsex of son https://vegasmpegs.info/mov-28406493-presley-looks-into-his-eyes-when-he-cums.html
sani livani web.com https://vegasmpegs.info/mov-86823873-smoking-teen-rides-cock-making-all-her-holes-gape.html
xxx asx video https://vegasmpegs.info/mov-834444234-she-is-so-rough-when-it-comes-to-handjob.html
stella mwangi porno https://vegasmpegs.info/mov-563532471-bookworm-is-getting-her-cunt-ravished-by-two-studs.html
fuck me xxxvideo https://vegasmpegs.info/mov-6641102214-best-exclusive-fingering-webcam-asian-video.html
sexgame in sangli https://vegasmpegs.info/mov-634134771-petite-american-fucks-uk-agent.html
गावटी बीयप सेंस
AllisonZem 2023/03/23(23:20)
dani dinals com http://conexaomineral.com.br/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/jav-jav-porn-jav-sauna-porn-jav-turk-liseli-ifsa-video-pornosu-izle.html
saxi sex video http://claimphone.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/irma-and-anna-reallifecam-voyeur-tube.html
xxx muslim video http://www.server-cisco.ru/bitrix/redirect.php?goto=https://pimpmovs.com/cut-the-chicken.html
today sex vedio http://krasnoyarsk.askkt.ru/bitrix/redirect.php?goto=https://pimpmovs.com/pawg-oil-masseuse.html
kiran sharma xxx http://banpay.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/british-stepdad.html
अमेरिकन 3gp किंग http://ts5.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/porn-menisha.html
tamil outdoor porn http://tf03.ru/bitrix/rk.php?goto=https://pimpmovs.com/mv14015double-pussy-penetration-double-penetration.html
xxx vdo hanxi http://monitoritaly.com/bitrix/rk.php?goto=https://pimpmovs.com/hairy-lesbian.html
xxx pornfilm manipur http://1svoblake.ru/bitrix/redirect.php?goto=https://pimpmovs.com/dating-sites-college-students.html
apetube bokep tatay http://playmariogames.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/hiujab.html
cartoon xxx 3gp http://evangnet.cz/city_change?city=Ottawa&url=https://pimpmovs.com/hot-sex-jav-nude-gercek-hulya-kocyigit-pornosu-izle-izle.html
bokep mom brt http://chefxclusive.com/bitrix/rk.php?goto=https://pimpmovs.com/japanese-man-massage-rich-white-woman.html
johnny sins forcefull http://glykesistories.gr/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://pimpmovs.com/melayu-sex-vedio-budak-sekolah-malaysia-porn-videos.html
online sexy vidieo http://czdigital.com/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/ethiopian-habesha-pussy-fucking-addis-ababa.html
xx pourn video http://dana8.com/engine/track.php?url=https://pimpmovs.com/2-freundinnen.html
xxx pawa com http://reginadler.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/%E4%B8%AD%E5%9B%BD%E6%AF%9B%E7%89%87.html
turkestan hot fucking http://gadiamonds.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/afghan-xxxvideo.html
twinkle kapoor xxx http://sporticons.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://pimpmovs.com/bdsm-in-hd.html
son stepmom xxxvideos http://numerologys.ru/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmovs.com/sonashi-shnha-xnxxx-videos.html
xmovis fact bar http://bjwxjybj.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/blue-eyed.html
stationmaster 3 porn
AidanTef 2023/03/23(23:02)
sex positive download https://pimpmovs.net/videos-132094598-stepdad-sex-ed.html
an traЕџlama porno https://pimpmovs.net/videos-043452699-erotic-bj-instruction-from-india.html
jasmine sandlas fucking https://pimpmovs.net/videos-532768851-appetizing-shemale-luana-gets-her-cock-sucked.html
hd xxx dwoinlad https://pimpmovs.net/videos-185932337-pretty-hottie-thrills-chap-with-wild-anal-riding.html
beeg with brandi https://pimpmovs.net/videos-734698574-blaonde-babe-emma-hix-trades-mascara-for-bbc-facial.html
big mom 3gp https://pimpmovs.net/videos-468354761-brunette-sluts-daisy-marie-and-mikayla-fuck-one-dude.html
www.bobes hd sex https://pimpmovs.net/videos-6614161061-teen-girl-cant-resist-her-bfs-stiff-dick-to-suck-and-lick.html
asifa zardari porn https://pimpmovs.net/videos-043852378-slutty-avylee-roth-handles-two-dicks-and-goes-for-double-penetration.html
dudday xxx hd https://pimpmovs.net/videos-053736701-older-babes-bottoms-need-wild-fucking.html
katerina kapoor pron https://pimpmovs.net/videos-1263103206-johnny-sins-feeds-molly-jane-with-cum-dessert-after-hardcore-sex-and-tit-fucking.html
фитнес ххх мп4 https://pimpmovs.net/videos-899162134-spunked-black-head-tiffany-doll-experiences-a-strappado-bondage.html
zv xxx video https://pimpmovs.net/videos-2095128123-krystal-swift-czech-big-boob.html
xxxmom xxx son.mp4 https://pimpmovs.net/videos-592034887-teen-slut-dripped-candle-wax-and-banged.html
www xviДЏeo com https://pimpmovs.net/videos-549732744-you-kohinata-asian-in-cfnm-close-up-balling-and-blowjob.html
thailand sexy hot https://pimpmovs.net/videos-006034603-a-chic-and-her-shoes.html
nappi dancingbear hd https://pimpmovs.net/videos-665732019-small-tittied-teen-fucks-in-the-car.html
downlod sex.bbw mom https://pimpmovs.net/videos-113556900-daughters-sucking-their-daddies-big-cock.html
moti booty xxx https://pimpmovs.net/videos-108154726-dont-wake-my-husband-up.html
bigbob sex picture https://pimpmovs.net/videos-666910477-scharfes-luder-durchgenommen.html
download4p xxx video https://pimpmovs.net/videos-461816042-ally-eniko-francheska-mystica-in-orgy-movie-with-some-really-hot-beauties.html
xxx b vixxx
AliseStalm 2023/03/23(22:45)
www.pakistani porn wap http://ieeq.mx/out.html?id=kisspasp&go=https://erodrunks.net/lets-black.html
naked english bf http://marketdatanetworkgroup.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mi-mama-esta-bien-peluda-hijo-cojame.html
www six marti http://similarproducts.net/blog/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.net/working-out-with-my-step-sister-lesbian.html
cita citata porno http://matras.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/melyssamilfxx.html
youngthroats sarah video http://arkhitekturnoe-byuro-dizaynpro.stroykat.com/bitrix/redirect.php?goto=https://erodrunks.net/www-ssex-vedio-com.html
xxxxxx vdo hd http://yangyangwaimao.com/__media__/js/netsoltrademark.php?d=erodrunks.net/alte-frau-ficken-einen-jungen-mann.html
xxx hd hinadi http://bitinternet.com/__media__/js/netsoltrademark.php?d=erodrunks.net/asian-forced-mature.html
shemail fucking femail http://flux-info.fr/redirect?url=https://erodrunks.net/bbw-pawg-phat-creampie.html
sex hot bp http://images.google.ie/url?q=https://erodrunks.net/munster-cock-anal.html
girl xxx sexyvideo http://gibz.ch/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.net/japans-big-tits.html
sex xxx vh http://hxr.eu/engine/api/go.php?go=https://erodrunks.net/uralt.html
सपना चौधरी xxxn http://guaranteedcashnow.net/__media__/js/netsoltrademark.php?d=erodrunks.net/picked-up.html
sexvideos with sextoy http://tsveta.by/bitrix/rk.php?goto=https://erodrunks.net/chinese-girl-changing-hidden-voyeur.html
sibbu giri boobs http://luxsilgroup.ru/bitrix/redirect.php?goto=https://erodrunks.net/big-teen-suga.html
sex idin hd http://bks38.ru/bitrix/redirect.php?goto=https://erodrunks.net/hardcore-at-the-cinema.html
sex beauty 3gp http://worldlearningsummit.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/nudist.html
porn free 300 http://conversionstats.com/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/jrpan.html
videos www xxxz http://propuestaoaxaca.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/malika-casting.html
xxxxxxxxx video s http://intercambiando.de/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/voyeur.html
kannada antysex number http://digital-wedding.ru/bitrix/redirect.php?goto=https://erodrunks.net/bbc-vs-turkish.html
feee x vreios
Alfredarisp 2023/03/23(22:09)
zavazavi zavazavi zavazavi http://filipmatthew.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.info/japan-sex-gamea.html
sexy image bur http://calisthenicsaustralia.org/bitrix/rk.php?goto=https://erodrunks.info/wwww-xxxxxxxxx-hd.html
some sex videos http://kartadostupnosti.ru/bitrix/rk.php?goto=https://erodrunks.info/gechii.html
hindi sex photo http://feinesstoeffchen.de/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/reallifecam-polya-stella-anna-and-belle-hot-massage.html
miss lolo xxx http://respigen.com/site/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.info/asian-guy-shikaned-college-white-girl-in-bus.html
bizarre dominatrix granny http://daseinsanalysis.us/__media__/js/netsoltrademark.php?d=erodrunks.info/drunk-threesome-wife.html
xxx bedo egles http://topmebel-spb.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/vannessadream.html
kanchan के बीएफ http://inboardtechnology.com/engine/track.php?url=https://erodrunks.info/porn-3d-jill.html
miha sex video http://litehumor.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mareile-hoppner.html
saxcy hd video http://lycee-topffer.ch/plugins/guestbook/go.php?url=https://erodrunks.info/kimono-pov.html
sanylioni hdbf video http://ligong.org/__media__/js/netsoltrademark.php?d=erodrunks.info/hentai-anime-in-class.html
xxx luar negri http://shangxiannet.com/bitrix/rk.php?goto=https://erodrunks.info/maya-divine.html
sex big boll http://1ce.eu/bitrix/redirect.php?goto=https://erodrunks.info/1-night-with-gf.html
सेक सी दंडी http://earlyfoundation.com/__media__/js/netsoltrademark.php?d=erodrunks.info/real-father-creampies-own-daughter.html
sunnyleone3gp xxx vodeo http://krusombat.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mitrasova.html
redwap in shifts http://dc2.kmsys.ru/bitrix/redirect.php?goto=https://erodrunks.info/strapon-tracy-lindsay-and-gina-de.html
sexy videos xxxx.com http://coachingvista.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/hotyogabrandi-cum-show.html
cxxxxxi hd videos http://xn--52-6kcdf7bn9jd.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/blackadder-comic.html
bro xxx sister http://tambourcorps-oberelspe.de/engine/go.php?url=https://erodrunks.info/wife-sqoret.html
secretary fuck redwap http://cheboksary.pmedica.ru/bitrix/redirect.php?goto=https://erodrunks.info/%E9%9D%9E%E6%B4%B2%E5%B0%8F%E5%AD%A9.html
sophia leone kissing
BenjaminClurf 2023/03/23(21:54)
dual top sex https://tubepatrol.porn/mov-061128852-ill-rub-your-cock.html
sexi video silpek https://tubepatrol.porn/mov-814948948-brunette-teen-deepthroats-and-slammed-fuck.html
fanny x vidio https://tubepatrol.porn/mov-201925162-bad-teacher-2011-sex-scenes-hotmozacom.html
xxx file india https://tubepatrol.porn/mov-0379115585-shy-hinata-deepthroat-and-anal-fucks.html
angela white fart https://tubepatrol.porn/mov-4594175233-kendra-lust-sexy-workout-music-video.html
odla sex video https://tubepatrol.porn/mov-851528568-stunning-kittens-skin-diamond-whitney-westgate-eva-lovia-erik-everhard-mr-pete-winston-burbank.html
brazzer xxx sax https://tubepatrol.porn/mov-5958145403-vintage-seduction.html
kiss lesbi young https://tubepatrol.porn/mov-4600133211-music-video.html
xxx bf fauji https://tubepatrol.porn/mov-955776807-super-hot-babe-candy-alexa-fucks-anal-on-the-counter.html
pk xxx videos https://tubepatrol.porn/mov-839840636-amazing-hot-blonde-xxx-action-with-anal-creampie.html
masala hot sex https://tubepatrol.porn/mov-697636952-superb-toy-porn-scenes-along-teen-hinata-tachibana.html
inglynd xxx com https://tubepatrol.porn/mov-561922743-teen-in-bikini-giving-blowjob-pov-in-public.html
चोदेने बाला बियफ https://tubepatrol.porn/mov-6386145225-greatest-private-fingering-asian-webcam-clip-only-for-you.html
china xvideo kitchen https://tubepatrol.porn/mov-999150585-nudist-beach-voyeur-vid-with-amazing-nudist-teens.html
sex video dawnlod https://tubepatrol.porn/mov-318037966-sexy-glamour-love-anal-toying-her-tight-ass.html
www.xxxdharamshala video sexy https://tubepatrol.porn/mov-851754314-stop-my-ass-is-on-fire-hard-femdom.html
xxx big giri https://tubepatrol.porn/mov-149138369-mutter-ins-hotel-geschleppt.html
sexy fuckedvideo 3gp https://tubepatrol.porn/pissed-on.html
xxx girl desi https://tubepatrol.porn/mov-531574189-blonde-wench-aiden-starr-gets-rammed-hard-in-an-interracial-sex-video.html
xxx blackmail e https://tubepatrol.porn/mov-506568594-big-ass-white-girl-enjoys-an-interracial-dick-riding-session.html
mom sec videos
AustinTriax 2023/03/23(21:38)
xnxx 3g vedious http://www.miran-bel.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/cleanic-xxx.html
dani sorrento porn http://powell.com/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/mallu-aunty-fucking-in-train-in-toilet.html
eve xxx video http://hetcircus.be/minogami/topics/145/logging?url=https://tubepatrol.xxx/turbanli-tost-yapiyor.html
xiao nan porn http://opencartfrm.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/hot-latex-fuck.html
lesbian mustrabate vidoes http://фирмы-окон.рф/af/media?mode=2&url=https://tubepatrol.xxx/teen-filmiki.html
bangbros husband sex http://programsoft.it/index.php?type=click&mode=sbm&code=2981&url=https://tubepatrol.xxx/cum-mouth-filling.html
xin pron video http://doobox.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/kak-perenesti-notsy-pokerstars.html
full open sexy http://best-china-products.com/engine/go.php?url=https://tubepatrol.xxx/syria-slave-sex.html
sxx hd com http://fallsroadvet.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/forced-exercise.html
brazzer sexy vidwo.com http://loopflyusa.com/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/18-old-fuked.html
beeg free download http://www.lincolndouglasdebates.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/papa-cogiendo-a-su-hijo-duro.html
xxx sexy vebo http://keralabroker.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/erotica-mrrie.html
wwwe asuka xnxx http://shop.theobject.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/anal-pain-anime.html
live xxxn video http://aleksandrovsk-sahalinskiy.academica.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/lesbian-trampling-tits.html
bus journey fucking http://www.diamondsfoods.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/sex-mom.html
faren sex videos http://rushthroughhistory.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/shock-voyeur.html
hd animalsex download http://shangmengzaixian.com/engine/go.php?url=https://tubepatrol.xxx/mag-magic.html
xxx b 2019 http://spb.kreslocenter.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/servant-princess-part-2.html
xxx sexy sogs http://urbanbowl.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/tube-patrol-old.html
alexis texas mandingo http://businesstobaccoalliance.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/clening-ass.html
sex 3 move
Alexaket 2023/03/23(21:00)
japan sex photo https://vegasmovs.info/video-012059553-teen-gives-up-the-pussy-for-security-guard-dick-treatment.html
बियफ सेकसि फिलम https://vegasmovs.info/video-6978182157-curvy-liv-revamped-buggered-intansely.html
xxxx video donlwd https://vegasmovs.info/video-93286878-zaya-cassidy-undressed-and-played-with-her-sweet-pussy.html
saxy h.d daunlodad https://vegasmovs.info/video-203511192-tanner-mayes-alan-stafford-in-naughty-america.html
uropien sex live https://vegasmovs.info/video-259845120-in-need-of-care-xxx.html
group sex vi https://vegasmovs.info/video-613867986-dyked-blonde-teen-licks-milf-headmistress-pussy.html
chaina hot sax https://vegasmovs.info/webcam.html
ruriko saimi porn https://vegasmovs.info/video-1319182470-reverse-gangbang-in-a-tent-with-izzy-lush-samantha-hayes-and-avery-moon.html
sex story video https://vegasmovs.info/video-295163565-busty-blonde-whore-abbey-brooks-gives-blowjob.html
f tv sex https://vegasmovs.info/video-225853164-recent-spunk-in-gals-throat.html
sex driver vdieo https://vegasmovs.info/video-861113457-atlantida-mayola-meadow-sandy-sweet-blonde-in-sexy-party-with-two-horny-guys-and-a-slutty-chick.html
xxx sayxe vdo https://vegasmovs.info/video-40340553-pov-teen-throated-and-spunked.html
ww xxx videos https://vegasmovs.info/video-48361545-dirty-kitty-does-hard-ass-to-mouth.html
2g xxx.com videos https://vegasmovs.info/video-421775229-holly-sweet-gets-her-anus-fucked-and-jerks-her-own-cock.html
chudai 16 saal https://vegasmovs.info/video-0431117010-redhead-vlogger-lacy-lennon-meets-her-fav-dj.html
moti chuchi sex https://vegasmovs.info/video-512215143-lily-love-taking-it-all-passion-hd.html
mom sexxx hot https://vegasmovs.info/video-4358132436-hot-mom-and-housewife-krissy-lynn-gives-an-interview.html
bp full hd https://vegasmovs.info/video-178937265-step-dad-spends-time-with-nude-daughters.html
xxxx fast time https://vegasmovs.info/video-244919847-black-thai-affair-1-surprise-blind-date.html
mote mote bobs https://vegasmovs.info/video-012435123-patty-and-christian-do-69ed-in-public-beach.html
wedrap hd sex
Ameliageoft 2023/03/23(20:59)
reiko kobayakawa mom http://electronicstorefront.com/lovelove/link.php?url=https://tubepatrolporn.com/self-deepthroat-puke.html
xxx in englind http://lira.com.ua/bitrix/redirect.php?goto=https://tubepatrolporn.com/best-ever-ass-worship-to-two-hot-girls.html
rama sex videos http://snag.io/track.php?t=destacat&id=29&url=https://tubepatrolporn.com/asian-girl-in-swimsuit-and-pantyhose-handcuffed-getting-her-pussy-fingered-sucking-guy-cock-on-the-m.html
sexi vodes englshe http://days.jp/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://tubepatrolporn.com/jessica-drake-first-anal-fucking-scene.html
xxx video good http://ihk-arnsberg.de/blog/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/boss-ran-bay.html
xxx brandy naked http://youttttube.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/very-deep-hard-anal.html
waip.in indian sexx http://euro.velikanrostov.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/isabell-sciretta-german.html
old aged porn http://starteskuvo.hu/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/usme.html
lana rhoades bra http://www.nfz.vw-sumotori.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/25cc-yaraginla-guttumun-icine-akit-askim-diyor-frmxd-com.html
1st xxx video http://www.imperia-tourism.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/old-foot-job.html
Щ‚ШШЁ Щ…Ш±Ш§ЩѓШґ ШґШ±ЩЉШ№ http://stevensonschoolforministry.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/blue-pill-men-porn.html
anushka sen pron http://a3design.co.kr/engine/track.php?url=https://tubepatrolporn.com/jav-georgia-seks.html
xxx 18 yers http://vwnfz-primjera.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/uters.html
video hot tube8.3gp http://elliottims.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/tube-cheers.html
porn 10 12 http://carebears.co.uk/bitrix/rk.php?goto=https://tubepatrolporn.com/big-cock-and-big-ass-rubbing-slap-oil-massag.html
banradas xxx vibeo http://fl3h.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/anri-suzuki-aoi-mikami-and-azumi-mizushima-groped-thighjob.html
nora fatehi fuck http://fittingworks.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sexxs.html
maria melano hd http://croatia-tennisacademy.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/9-anri.html
xxx batha hd http://zhongshaninternationalhotel.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/chesie-moree.html
lesbian kiss saliva http://copuszn.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/fat.html
फॉरेन xxx video
AlexTrape 2023/03/23(20:29)
xxx comvideo co.in https://tubepatrol.porn/mov-269569498-teenpies-banging-my-hot-teen-neighbor.html
girl xsx girl https://tubepatrol.porn/mov-330034682-toying-both-of-holes-on-webcam.html
porn miha khalifa https://tubepatrol.porn/mov-344174147-outstanding-foursome-with-jenaveve-jolie-and-brianna-beach.html
jalpaiguri xxx bangla https://tubepatrol.porn/mov-367522055-chubby-amateur-wife-shared-and-very-vocal.html
xxxx reip video https://tubepatrol.porn/mov-4735131276-national-no-bra-day.html
oldej porn xxx https://tubepatrol.porn/mov-6024125214-femdom-fisting-blowjob-and-massive-cumshot.html
www xvideo dog https://tubepatrol.porn/mov-179645468-strap-on-lesbian-party-xxx.html
leah gotti fuckingvideoa https://tubepatrol.porn/mov-618344144-big-butt-hottie-receives-anal-fuck-during-art-xxx.html
online p video https://tubepatrol.porn/mov-1508135061-cuckold-chokes-gf-while-stud-fucks-her.html
polis xxx com https://tubepatrol.porn/mov-864671782-latino-stud-bangs-blonde-mom-robbye-bentley-from-behind.html
russian bro beeg.com https://tubepatrol.porn/mov-4121125217-yoga-chick-has-a-tight-butthole.html
सोन xxxvdo com https://tubepatrol.porn/mov-630316761-ruth-folwer-izi-ashley-sabrina-m-eva-shanti-in-orgy-movie-with-plenty-of-slutty-college-lassies.html
moom girl xxx https://tubepatrol.porn/mov-203440954-aurora-rose-hd-sex-movies.html
malayalam fouking video https://tubepatrol.porn/cumshot.html
3x video bangali https://tubepatrol.porn/mov-544668000-oral-stimulation-foreplays-previous-to-wild-fuck.html
porn xxx fuck https://tubepatrol.porn/mov-1006132557-lena-looks-ncie-but-she-is-an-anal-addict-wolfwagnercom.html
papa fuck prone https://tubepatrol.porn/mov-652237039-slapped-and-cock-choked-latina-cutie.html
xxx kktt video https://tubepatrol.porn/mov-198017754-18-teens-in-the-return-of-the-footjob.html
brezzers xxx menatu https://tubepatrol.porn/mov-816017369-sunshine-sunny-day-horny-lady.html
xxxii video hostel https://tubepatrol.porn/mov-284634652-emo-teen-porn-uk-brazilian-player-fuckin-the-referee.html
www dot comxxxvideos
Baileyped 2023/03/23(19:59)
neegro sex video https://pimpmpegs.net/vid-911642324-fine-ass-chick-megan-rain-swallow-a-huge-cock.html
jacqueline xxx viden https://pimpmpegs.net/vid-63408736-natalia-mendez-giving-interview-and-showing-her-stunning-body.html
hollywood westland movie https://pimpmpegs.net/colombian.html
sex sex xxxxx https://pimpmpegs.net/vid-4521135054-beurette-suffers-a-lot-of-dp.html
angrej ki chut https://pimpmpegs.net/vid-754619742-lelu-lovesandals-black-nails-footjob.html
super het xxx https://pimpmpegs.net/vid-703933952-fastened-up-serf-receives-pleasuring-her-twat.html
tire pussy fuck.com https://pimpmpegs.net/vid-497156267-fucking-my-busty-daughter.html
सनि लेवनि xxx https://pimpmpegs.net/vid-463327524-spring-break-all-out-orgy.html
red tube vedio https://pimpmpegs.net/vid-4304126082-jav-amateur-atomi-cute-schoolgirl-debuts-in-uncensored-scene.html
i sex vidoes https://pimpmpegs.net/vid-1486158249-bailey-brooke-gets-her-pussy-banged-by-jmac.html
negro xxx vedio https://pimpmpegs.net/vid-49467146-self-fisting-babe.html
jabardasti choda xvideo https://pimpmpegs.net/vid-561165831-sexo-duro-casual-en-un-encuentro-con-un-buen-actor.html
xxxx sicxi viodo https://pimpmpegs.net/vid-161529882-horny-brother-blackmails-stepsister.html
areb six vidoe https://pimpmpegs.net/vid-059827667-stepmom-taught-teens-how-to-fuck.html
xxx porn terbaik https://pimpmpegs.net/vid-646117934-bella-baby-masturbating-in-hd-art-porn-video-clip.html
xxxnv hd video https://pimpmpegs.net/vid-180153780-big-ass-lesbian-milf-fucks-with-a-cute-young-babe.html
sexce girl pron https://pimpmpegs.net/vid-2092185115-mature-vagitarian-shows-busty-young-da-wei.html
300hd sexy videos https://pimpmpegs.net/vid-727333620-babe-pleasured-2-very-hungry-peckers-with-blowjobs.html
yuna shiina 3gp https://pimpmpegs.net/vid-170869581-seductive-hot-babe-cassie-young-pleases-a-strong-cock-near-car.html
katuran xxx video https://pimpmpegs.net/vid-196139294-jojo-kiss-hd-porn-videos-xxx.html
aadivasi porn movies
Amandawhago 2023/03/23(19:49)
school six vidos http://bigriverbash.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/free-xxx-milfs.html
sex xxxii hd http://readstudytravel.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/maki-tomoda-incest-mom-son.html
sunny leone pornsouls http://ekspo.ru/bitrix/rk.php?goto=https://tubepatrol.sex/femdom-tease-japan-boxers.html
red wap move http://7sot.by/bitrix/redirect.php?goto=https://tubepatrol.sex/stockings.html
barat bokef mom http://classia.net/engine/track.php?url=https://tubepatrol.sex/japanese-mom-and-son-new-movies.html
sany lion seksi http://orlandocitylimousine.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/irani-girl-crying.html
snobros sex video http://polygran.by/bitrix/rk.php?goto=https://tubepatrol.sex/bae-suzy-tube.html
www.animal man redwap.com http://pro100tools.ru/bitrix/rk.php?goto=https://tubepatrol.sex/wwe-aj-lee-pussepics.html
hd movie sexymovie...com http://yangguangdoufang.com/redirect.aspx?id=243&q=2&f=1&url=https://tubepatrol.sex/vaginna.html
xnxxx a vide http://marka.bulgar-promo.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/hentai-forced.html
xxxalia а¤а¤џ а¤џ http://darienx.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/dbs-porno.html
redwap hottest sister http://www.photo.bars-pro.ru/bitrix/rk.php?goto=https://tubepatrol.sex/granny-red-nail.html
chuda chufe vidio http://yskmedia.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrol.sex/lex-and-sheila.html
student bf picture http://shreemant.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/nude-swim-boys.html
redwap fucking daughter http://atkinsfamily.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/family-fuck-young.html
virgin xxx videos http://sex8090.com/engine/track.php?url=https://tubepatrol.sex/sall.html
sexy girl fucked http://elmcitycapital.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/houstdor.html
beautyful sex indian http://shipllama.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.sex/taiwan-rape-scenes.html
xxx bulu vedio http://klin.technosouz.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ryuko-matio-kill-la-kill-cosplay.html
xxx vifep hd http://farlowstravel.ru/bitrix/rk.php?goto=https://tubepatrol.sex/ullu-indian-web-service.html
xxx sax women
BrianSes 2023/03/23(19:01)
aoi manami sex https://vegasmpegs.mobi/too-797222471-foxy-business-lady-gets-fucked.html
slow motion sexvideo https://vegasmpegs.mobi/too-09764774-nubile-films-tease-me.html
mr pwte redwap.in https://vegasmpegs.mobi/too-909047842-jade-aspen-hd-sex-movies.html
brazer hd video https://vegasmpegs.mobi/too-738761815-masseuse-cayla-lyons-enjoys-stroking-long-rod.html
desiromance porn tube https://vegasmpegs.mobi/bed-sleep.html
sasha grey rws https://vegasmpegs.mobi/too-195043714-teeny-lovers-hot-chick-modeling-and-fucking.html
xxx ess sexy https://vegasmpegs.mobi/too-17640520-slim-hottie-india-summer-massaging-a-big-cock.html
budak perempuan porn. https://vegasmpegs.mobi/too-872556167-cassidy-banks-uses-impressive-tits-to-turn-on-guy-before-fucking-him.html
daleay vodeo xxx https://vegasmpegs.mobi/male-to-female-body-swap-possession.html
jenss lnsan ohayouanat https://vegasmpegs.mobi/too-8920142261-virtual-brunette-sex.html
new x mom https://vegasmpegs.mobi/she-sees-penis-in-window.html
hd mobi sex https://vegasmpegs.mobi/too-671369575-pretty-teen-ass-to-mouth-liza-and-glen-strike-the-bases.html
hindi xxxxxx vido https://vegasmpegs.mobi/teenage.html
xxxx videos xxxxx https://vegasmpegs.mobi/too-296239450-bianka-and-sarai-loves-threesome-action-on-the-couch.html
xxx yogasana video https://vegasmpegs.mobi/too-2216180538-sisters-hot-friend-jazy-berlin-sucks-cock-and-allows-to-drill-her-slit-from-behind.html
xx english sexy https://vegasmpegs.mobi/too-7766191274-anal-fuck-machine-compilation.html
jayasudha sex videos https://vegasmpegs.mobi/too-615940068-horny-school-librarian-gets-slammed-on-her-desk.html
www dese sex https://vegasmpegs.mobi/too-764467772-christiana-cinn-in-sexy-black-stockings-gets-assfucked.html
porno zara mcdermott https://vegasmpegs.mobi/too-780860075-cute-cosplay-slut-wants-to-fuck-with-a-fake-deadpool.html
सेकसी फिलम जबरदसती https://vegasmpegs.mobi/too-06650917-slender-milf-kendra-lust-took-huge-black-shaft.html
xxx mom donlot
AllisonZem 2023/03/23(18:42)
kambi hd hot http://atlantic-comfort.com/BusinessClickthroughs/add?website=https://pimpmovs.com/st%C3%A9phanie-la-fisteuse-2-1997.html
www420 was com http://bi3.eu/redirect.php?goto=https://pimpmovs.com/sister-being-rape.html
www beeg coom http://leconomic.cat/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/hot-sex-emanuela-josifimovska-striptiz.html
fake hospital xxx http://koranlaskar.com/bitrix/rk.php?goto=https://pimpmovs.com/white-girl.html
jabardasti xx video.com http://inglesein3giorni.com/engine/link.php?url=https://pimpmovs.com/nice.html
homo sex jens http://prostor-teks.ru/bitrix/redirect.php?goto=https://pimpmovs.com/gangland-forced.html
नेपाल के बीएफ http://scdp.com/bitrix/redirect.php?goto=https://pimpmovs.com/siat.html
naughty america india.com http://antbproductions.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-snapchats.html
hd xxx brasaze http://madame-heng.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bitches-suck-cum.html
sxxxx vedii hd http://petropavlovsk-kamchatskiy.askkt.ru/bitrix/redirect.php?goto=https://pimpmovs.com/watch-indian-aunty-xxx-with-young-boy.html
xxx vedo moms2 http://regenerativeorgs.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/arabistan.html
long nippel sex http://t-mobilethuis.nl/bitrix/rk.php?goto=https://pimpmovs.com/bbc-mom-rough-tube.html
www 2050 com http://upp7vos.ru/bitrix/rk.php?goto=https://pimpmovs.com/hentai-porn-husband-watches-wife-being-raped-by-men.html
bf sex videos http://lyganuse.ee/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/russian-shemale-ballbusting-brutal-xxx.html
sadee sunny xnxx http://mirrormego.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/arqui.html
xxxx.com guru japan http://ecoenc.net/Home/SetCulture?culture=ar&href=https://pimpmovs.com/as-panteras-violadas-volume-8.html
pussing fuking video http://digimarketingcourse.com/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/xxx0co.html
japan xxnx bf/ http://vip-dog45.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/trk-srt-diyor.html
bn xxx video http://cortez2028.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/dredd-vs.html
good sex picture http://maquinariaparacarpintero.com/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/thai-shemale-michelle-z-makes-herself-cum.html
sandwitch massage xxx
Blakesoype 2023/03/23(18:04)
self piss drink https://vegasmpegs.com/play-6190147303-bad-girls-5-scene-2.html
karlie montana compilation https://vegasmpegs.com/play-484976186-threesome-with-2-hot-milf-for-first-time-step-mom-with-tight-anal-sex-doll.html
maid sex xxx https://vegasmpegs.com/play-920221464-lips-of-sugar.html
sexy girls ppron https://vegasmpegs.com/play-875415990-chick-is-sucking-studs-giant-schlong-tenaciously.html
chetmom my boyfriend https://vegasmpegs.com/play-22725657-hot-girl-fucks-a-guy-in-an-glamour-porn-video.html
pain full mms https://vegasmpegs.com/play-6421147321-kira-perez-bounces-her-amazing-ass-on-the-stiff-dick.html
lena paul bdsm.com https://vegasmpegs.com/play-899813217-sexy-ava-dalush-meets-the-man-of-her-dreams.html
xxx dad crash https://vegasmpegs.com/play-629455881-usawives-horny-mature-lady-self-toy-masturbation.html
rabari sexy video https://vegasmpegs.com/play-2125164130-romantic-couple-fuck-in-new-home-danejones.html
మలయాళ సెక స https://vegasmpegs.com/play-103533204-sunny-leone-pets-her-cunt.html
mia khilfa xxx https://vegasmpegs.com/play-93804553-pook%09%09braces-and-buttplug-barebacking.html
xnx viedos download https://vegasmpegs.com/play-6110134116-pierced-cheeks-dimple-armpittattoos.html
x bivo mom https://vegasmpegs.com/play-681417296-18yo-persian-teens-first-time.html
15yar sex videos https://vegasmpegs.com/play-40744834-julia-de-lucia-gets-paid-to-flash-her-perfect-tits-in-public.html
karleen sexy video https://vegasmpegs.com/play-611911045-kagney-linn-karter-charles-dera-johnny-castle-in-my-dad-shot-girlfriend.html
kriti sureshsex videos https://vegasmpegs.com/play-391972055-skinny-jap-slut-megumi-shino-rides-a-small-dick.html
mysons sex vidio https://vegasmpegs.com/play-600947804-big-ass-teen-doctor-kelsi-monroe-bangs-her-big-dick-patient.html
massage lesbian japan https://vegasmpegs.com/play-300731929-tgp-milky-teen-tits-naughty-lady-makes-her-girlfriend-horny.html
force boob kiss https://vegasmpegs.com/play-4197153154-katherines-ebony-daddy-stroke-and-sissy-patrons-daughter-she.html
dog ki chudai https://vegasmpegs.com/play-6007173179-fabulous-xxx-movie-60fps-hot-just-for-you.html
pakistan sxs video
Alfredarisp 2023/03/23(17:34)
karnataka virgin sex http://bocar.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/actr-amy-jankson-dwnlod-sex.html
बफ डाउनलोड हिंदी http://dvfuller.com/__media__/js/netsoltrademark.php?d=erodrunks.info/virginie-ledoyen-nue-dans-le-film-espagno.html
elsa jean tushy http://bestfamilylawyer.nyc/__media__/js/netsoltrademark.php?d=erodrunks.info/lesbian-asian-vacation.html
adasi video sexy http://saleprep.com/__media__/js/netsoltrademark.php?d=erodrunks.info/hard-punishment-for-the-fake-whore-gay.html
danil rep dady http://www.dachaudacha.ru/bitrix/rk.php?goto=https://erodrunks.info/brezaar-girls-xixx-pregnat-proms.html
xxx video baltkar http://incomesplash.com/bitrix/rk.php?goto=https://erodrunks.info/hairy-durin-turk.html
xxx viedo pakistan http://dtcrussia.ru/bitrix/rk.php?goto=https://erodrunks.info/i-need-some-advice.html
suhagrat kese mansy http://engprofi.ru/bitrix/redirect.php?goto=https://erodrunks.info/korean-girls-fuck-with-japanese.html
xxx sexy v4 http://begc.ru/bitrix/redirect.php?goto=https://erodrunks.info/liesbian.html
kinwat xxx capal http://willisport.hu/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/vagina-of-priyanka-chopra.html
first tym xxx http://ersaver.com/eng/tofv?tourl=https://erodrunks.info/mom-son-home-real.html
bokep virgin video http://zoelexfields.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/nude-ornella-muti-porno-films.html
borwap asian orgasm http://audiophilie.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/iemmanuelle.html
mastherbath sex video http://panelinhafuncional.com/__media__/js/netsoltrademark.php?d=erodrunks.info/girl-fat-teen-fuck-sleeping-at-your-friend-s-house.html
long painis porn http://teateka.ru/bitrix/rk.php?goto=https://erodrunks.info/brother-wakes-up-sister-for-sex-free-mp4-download.html
old porn video http://hostry.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.info/nombor-telefon.html
xxx tokyo bdsm http://super-konsalting.ru/site/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/show-medellin-paisas-webcam.html
fappay xxx hd http://sib72.ru/bitrix/redirect.php?goto=https://erodrunks.info/horny-boy-mom-home-seducing.html
sxxxx bihari giral http://findgo.co/go.php?url=https://erodrunks.info/userpc.html
border rap sister. http://boardgamesaplenty.com/__media__/js/netsoltrademark.php?d=erodrunks.info/tagas.html
fast taim sex.com
AustinTriax 2023/03/23(17:23)
dase video bf http://aln.chesenterp.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/free-hi.html
xxx hq xxnx http://vhacks.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/nofos.html
waptric bangladesh xxx http://www.chitaitekst.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/francais-incest-pre-et-fils.html
xxx df movie http://lareinapresenter.com/jump.php?url=https://tubepatrol.xxx/anal-fingering-and-pussy.html
дорсель латекс порно http://auto.offroad.su/bitrix/redirect.php?goto=https://tubepatrol.xxx/jav-fakeanget.html
2nuru xxx com http://chainunit.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hairy-busty-noob.html
sara ali brazzers.com http://nosautos.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/felegari.html
xxx sil toti http://tarham.ir/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/f-slot.html
original seal pack http://tekproms.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/sex-under-request-79-24-full-movie.html
amande tapping nu http://catcolomer.es/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/sleeppinf.html
hd new sexy http://webincolor.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/famxcx.html
gas mandi sex http://kashrut.org/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/breast-j.html
tube8 japanese sleeping http://hulahaka.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/babie-porn.html
zee telugu soyagam http://listeel.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.xxx/hd-nice-emma-wayne-fucks-with-her-boss-on-webcam-watch-her-at-www-fr.html
xxnn video daunlod http://iamazionist.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dirty-talk-nigger-tube.html
xxx nom com http://nonseqshow.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/gay-brutal-slap.html
xvideo waif hd http://la2mp.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/hentai-sex.html
xxi mom videos http://loveourfreedom.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/litpornygirl.html
antervasna hindi video http://www.indian-wells.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/ex-sucking-pov.html
borwap teen xxx http://gs-lauingen.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/himdi-xxx-hindi-videos-poran-india.html
x xx vv
AlexandraRails 2023/03/23(17:00)
anthura hd porn https://vegasmpegs.info/mov-026778834-frisky-brunette-babe-megan-piper-with-braided-hair-fucks-hard.html
2019 aj applegete. https://vegasmpegs.info/mov-482948739-imani-rose-fucked-by-the-pool.html
elevator rape force https://vegasmpegs.info/mov-268818120-tattooed-slut-jade-rides-cock-in-pov.html
new codacodi video https://vegasmpegs.info/mov-122224293-anal-lesdom-fetish-domination-foot-fisting.html
modelkristyann video sex https://vegasmpegs.info/mov-9697161276-asstomouth-festivities-with-aaliyah-her-buttplug.html
enemel girl fuking https://vegasmpegs.info/mov-588148137-lexi-on-exploited-college-girls.html
vidhya balan xvideo https://vegasmpegs.info/mov-04840803-teen-brunette-hottie-deep-screwed-on-big-hard-cock-after-deepthroat-blowjob.html
misr garls xxx https://vegasmpegs.info/mov-931722183-a-threeway-is-always-better-as-fuck-video-contest-entry.html
bangladesh 3x film. https://vegasmpegs.info/mov-806214186-cosplay-heroes-fuck-in-the-classroom.html
bad mosty hd https://vegasmpegs.info/mov-14463648-i-like-it-nice-n-thick.html
outdoor bath porn https://vegasmpegs.info/bodystocking.html
xxx а®®а®ІаЇ€а®Їа®ѕа®іа®® а®µаЇЂа®џа®їа®ЇаЇ‹а®ё https://vegasmpegs.info/mov-741256164-kinky-skank-blows-her-husbands-friend-while-he-is-away.html
hugh cock porn https://vegasmpegs.info/mov-809342928-carolina-abril-fucked-hard-in-public.html
xxxxxx hb video https://vegasmpegs.info/mov-0052161165-perv-stepmom-texas-patti-needs-cheering-up.html
www.halchal sex vedios.in https://vegasmpegs.info/mov-997936542-japanese-sailor-babe-enjoys-racy-sexy-fucking.html
xxx bp ma https://vegasmpegs.info/mov-6492162240-incredible-adult-movie-fetish-check-pretty-one.html
suny porn video https://vegasmpegs.info/mov-891836613-elegant-women-are-giving-horny-men-hard-boners.html
xxx lonely stepmom.com https://vegasmpegs.info/mov-9991128465-my-milf-wife-cant-live-without-deep-anal-sex.html
xxx pom moves https://vegasmpegs.info/mov-2087189199-stranded-teen-london-smith-hitchhikes-and-fucks-stranger.html
xxx pirana fir https://vegasmpegs.info/mov-44002170-latina-at-the-fiesta-facial-cumshot.html
aubrey black solo
Amianup 2023/03/23(17:00)
xxx facking vedio http://gurugramautoads.com/__media__/js/netsoltrademark.php?d=tubesla.com
kuba videos sex http://stewartswatches.co.uk/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
rapemum big cock.com http://drpremakannan.com/__media__/js/netsoltrademark.php?d=tubesla.com
abg x xxx http://thewiiu.com/engine/go.php?url=https://tubesla.com
bhabhi hard porn http://eliteclientattraction.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
klej sex video http://takingslaw.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx com vdos http://luckyq.com/engine/api/go.php?go=https://tubesla.com
xxx danny levon http://wopel.com/e-trak/asp/forward.asp?id=354&FPath=https://tubesla.com
american xxx girls http://brisjast.com/bitrix/redirect.php?goto=https://tubesla.com
xxx 14yer videos http://content-driven-advertising.com/__media__/js/netsoltrademark.php?d=tubesla.com
lips and boobs http://tumblebustots.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubesla.com
japni sex video.com http://ongoingwarehouse.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
xxxhd jhonny sins http://centreoscarlambret.fr/bitrix/redirect.php?goto=https://tubesla.com
suny leon fuks http://electionplans.com/site/wp-content/themes/planer/go.php?https://tubesla.com
bodi xxx hot http://arapel.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
www.apyar movie net.com http://cartoncontact.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
hot bf imaje http://kennelkap.com/__media__/js/netsoltrademark.php?d=tubesla.com
nadikai sex sitlls http://maykop.synergyregions.ru/bitrix/redirect.php?goto=https://tubesla.com
यूरोपियन 3x वीडियो http://wazzap.ml/__media__/js/netsoltrademark.php?d=tubesla.com
anxxx www com http://www.loadstarcorp.net/__media__/js/netsoltrademark.php?d=tubesla.com
meiya kalifa hot
AudreyFrere 2023/03/23(16:51)
xxnx animal girl http://wecovet.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/sayuri-mikami-mom-ixxx.html
bengali girl forest http://mountvernonproud.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/emplayee.html
हिनदी बोलनेवाली बियफ http://www.bobbystyle.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sandra-huller-nude-above-us-only-sky.html
xxx bfviedo com http://warrensburgmissourirealestate.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/aishwarya-rai-sex-scene-uncut.html
redwap teachers pakistan http://aju.edu.ly/bitrix/rk.php?goto=https://tubepatrol.sex/village.html
xxx hd rone http://caribbeanconnection.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/phuket-nice.html
brazzars sxe y http://mumbaiindia.com/engine/redirect.php?url=https://tubepatrol.sex/exploited-new-zealands-tube.html
desi sexgaali video http://foxfit.ru/bitrix/rk.php?goto=https://tubepatrol.sex/best-sokc.html
sex old viodes http://columbiatrailmasters.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://tubepatrol.sex/simebutt.html
menaasex hd video http://rost.ru/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/hwa-deske.html
xxxsexy sani liyon http://electric-truck-trader.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/free-jav-momoka-rape.html
www.old boy xxx http://settingcaptivesfree.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/boy-barbie.html
new nx xxx http://thefruitfulblog.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/temptation-pussy.html
xxx xvideo school http://mir-cnc.ru/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/my-aunt-bbc.html
begole sex com http://watercomm.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/big-tir.html
xxx video hardly http://xxspot.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bootporn.html
xxx sdm hd http://greenchaik.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/restraints-gay.html
educated wife xxx http://msk.alensio.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/trwong.html
little rap pron http://moyzubnoy31.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/april-o-neil-fuck-machine.html
xxx video exam http://repubbblica.it/site/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/mia-malkova-gangbang.html
indian desi squirting
Belindaovace 2023/03/23(16:39)
richelle ryan blacked https://tubepatrol.net/to-839837563-college-slut-hooks-up-with-older-guy.html
milf xxx japan https://tubepatrol.net/to-986860831-hottie-ebony-gets-drilled-from-behind-and-swallow.html
xxx fares video https://tubepatrol.net/to-346360031-dancing-indian-milf-sweetie.html
హెచ డి వీడియోస https://tubepatrol.net/to-768447913-brunette-stepsis-brooke-bliss-banged-reverse-cowgirl.html
xxxproem hd vidio https://tubepatrol.net/to-6551195189-craziest-amateur-masturbation-amateur-brunette-clip-its-amazing.html
sexi faimli movi https://tubepatrol.net/to-358265831-bratty-stepsis-and-her-friend-have-threesome-with-a-pervert.html
www xxx bolly4u https://tubepatrol.net/to-121022747-asian-pornstar-mika-tan-nasty-face-fuck.html
download defloration porn https://tubepatrol.net/to-971431481-slutty-to-the-max-girl-undresses-to-start-fucking.html
ava addams xx.com https://tubepatrol.net/to-062955955-real-beach-voyeur-vid-with-hot-nudist-chicks.html
xev doctor pregnant https://tubepatrol.net/to-670164149-haley-reed-and-denisa-deen-give-blowjob-in-pov.html
shani leoni sex https://tubepatrol.net/to-928115892-chubby-spanish-teen-takes-it-all-inside.html
rip sxe videos https://tubepatrol.net/to-430357728-horny-professor-jessa-rhodes-enjoys-a-big-hard-cock.html
rieep sex video https://tubepatrol.net/to-327222503-zoey-monroe-shared-bf-with-brandi-love.html
hangout sex videos https://tubepatrol.net/to-479951640-stepmom-jasmine-jae-lets-teen-lesbian-stella-cox-sits-on-her-face-and-have-a-taste-of-her-pussy.html
schoolgril sex 3gp https://tubepatrol.net/to-270524701-explicit-pecker-sucking-with-spectator-hotties.html
xnxnxxx new videos https://tubepatrol.net/to-861231086-natural-allamerican-girl-showers-outside-and-celebrates-memorial-day-with-a-hot-fuck.html
tenth class sex https://tubepatrol.net/to-117037434-stepmom-eva-notty-and-allie-rae-fucked-on-turns.html
xxx khoon wali https://tubepatrol.net/to-063637136-huge-tits-brunette-teen-cassidy-banks-likes-big-cock-in-twat.html
fucky bf viodes https://tubepatrol.net/to-066873730-lustful-teen-chick-sandra-is-fucking-in-a-hardcore-interracial-sex-video.html
pakitani fuck videos https://tubepatrol.net/to-568164022-homemade-japanese-lesbians-outdoor-oral-subtitles.html
desi gairls kifuking
AlexanderCom 2023/03/23(16:30)
mouni roy porn https://vegasmpegs.com/play-492313737-vip-room-going-crazy.html
redwap japanese porn https://vegasmpegs.com/play-975319082-capri-cavanni-tyler-nixon-in-naughty-america.html
hd sex 1080p https://vegasmpegs.com/play-916321118-busty-milf-madelyn-monroe-lets-her-big-dick-stepson-fuck-her-raw.html
sex bbwe xxx https://vegasmpegs.com/play-109418012-pretty-jewels-jade-likes-to-suck-young-white-dicks.html
xxx de rhiana https://vegasmpegs.com/black-butt.html
fucking hard movies https://vegasmpegs.com/play-077958689-brunette-indonesian-teen-has-fun-with-white-guy-in-bed.html
sekshi fol h.d https://vegasmpegs.com/play-184569212-milf-chanel-preston-enjoys-riding-cock-in-cowgirl-position.html
wwe srx hd.cm https://vegasmpegs.com/play-8797159099-milf-and-man-amateur-allys-mom-takes-it-in-the-ass-angry-milf-fucking.html
boy saxxx vdio https://vegasmpegs.com/play-5799182386-sex-teacher-eaten-out-right-on-her-desk.html
एचडी अमेरिका xnxx https://vegasmpegs.com/play-904577149-hot-college-sex-party-with-undressing-girls.html
sxery vibeo hb https://vegasmpegs.com/play-974219273-promo-girl-loves-to-please.html
ang6 porn hot https://vegasmpegs.com/play-9761121117-cathy-haven-hair-pull-bbc.html
nikki bella fucking https://vegasmpegs.com/spit.html
hd xxl videos https://vegasmpegs.com/ebony-teen.html
yoga sex danger https://vegasmpegs.com/play-450266760-brutal-bold-dude-thrusts-breanne-bensons-pussy-in-a-shower-and-gets-a-hot-blowjob.html
english beeg videos https://vegasmpegs.com/play-7952143181-goodvlooking-english-milf-fucks-dutch-boy.html
hd vidio purn https://vegasmpegs.com/play-745861570-slutty-biker-ashton-pierce-gives-a-stout-blowjob-in-the-garage.html
anupama xxx photo https://vegasmpegs.com/play-2687171191-little-extra-hand-at-the-restaurant.html
xxx sex biakoko https://vegasmpegs.com/play-7338151465-soccer-girls-fucked-by-trainers.html
molly jane brazzers.com https://vegasmpegs.com/play-90854805-abella-danger-slobbers-all-over-his-dick-and-drinks-slobber-from-a-martini-glass.html
xxx vaildho b
Alexaket 2023/03/23(16:01)
hd sex image https://vegasmovs.info/video-145368771-feisty-blonde-whore-natalia-robles-with-a-stunning-shape-gets-fucked-really-hard.html
naked video durgesh https://vegasmovs.info/video-7486195398-blacked-monster-black-cock-creampies-blonde-teen-dakota-james.html
american super sexy https://vegasmovs.info/video-814422549-cfnmteens-step-sister-fucked-in-tight-jeans.html
sexy grannyrapes son https://vegasmovs.info/video-633537468-college-slut-hooks-up-with-older-guy.html
desi c porn https://vegasmovs.info/video-039832629-hungry-man-is-having-a-time-tasting-babes-cookie.html
sex bideo dawnlod.com https://vegasmovs.info/video-459977916-kinky-asa-akira-messes-her-feet-in-a-cake-cream-and-gets-them-licked.html
rape xxx secx https://vegasmovs.info/video-0118144170-upskirtmix-with-tan-tights.html
aaa video sex https://vegasmovs.info/video-980527989-marley-blaze-fucks-a-bbc-in-front-of-her-cuck.html
पूलीस की चुत https://vegasmovs.info/video-460389807-pregnant-cooking-mom-gets-a-fuck-from-her-son-right-in-her.html
romans and fucking https://vegasmovs.info/video-4296116112-cheating-wife-sucks-cock-sucks-toes-licks-ass-takes-cum-then-rides.html
anissa kate clinic https://vegasmovs.info/video-325717686-blair-williams-smoking-the-cigarette-while-deepthroating-his-prick.html
mude xxx video https://vegasmovs.info/video-0005144199-exotic-sex-scene-small-tits-wild-watch-it.html
gurpreet xxx sexy https://vegasmovs.info/video-553179201-masquerade-party-ends-up-in-a-feisty-threesome-with-sandy-and-mya-diamond.html
sex tabu photos https://vegasmovs.info/video-506257629-magdalen-and-tina-milking-a-guy-in-hardcore-threesome-scene-for-messy-cum-to-share-on-sperm-swap.html
rome rang xxx https://vegasmovs.info/video-822743625-kendra-sunderland-day-in-the-life-behind-the-scenes.html
xxxx kiss chodae https://vegasmovs.info/video-316144650-gym-babe-kelsi-monroe-gets-fucked-in-her-big-round-ass.html
tamil xsx video https://vegasmovs.info/video-61799670-fresh-little-slut-with-thin-frame-and-juicy-holes.html
indian rap xxxx https://vegasmovs.info/video-255664341-hot-girlfriend-grinds-her-pussy-on-top-of-his-boyf.html
nice oil xxx https://vegasmovs.info/video-387627825-fucking-and-pounding-slutty-and-horny-mia-khalifa.html
tamil desi babes https://vegasmovs.info/tgirl.html
xqxx porn com
Ariannarip 2023/03/23(15:17)
xxx bade masti http://www.lell.club:443/bitrix/redirect.php?goto=https://erodrunks.net/harriet-suger.html
bokep barat ngejerit http://kapilbhalla.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sexeoo.html
jyoti सेक स http://inkoch.ru/bitrix/redirect.php?goto=https://erodrunks.net/rubia-virgen-llora-de-dolor-anal-con-pene-muy-grande-y-grueso.html
local xsey com http://lapantech.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/fake-ticket-agent.html
busti x xx http://vtb-russia.ru/bitrix/redirect.php?goto=https://erodrunks.net/mozhgan.html
maskiko xxx vdieos http://kornowac.pl/guides/checkout/371?target=https://erodrunks.net/brutal-defloration-by-giant-dick.html
wtf 10 xnxx.com http://chel.universepro.ru/bitrix/rk.php?goto=https://erodrunks.net/ballerina-footjob-shoejob-bootjob.html
xxxxhd yang boy http://casatile.org/__media__/js/netsoltrademark.php?d=erodrunks.net/teen-asian-incest.html
monalisa aka xxxphotos http://truthdimension.com/__media__/js/netsoltrademark.php?d=erodrunks.net/daughter-want-boy.html
xn 2018 vdieocom http://myweboo.com/__media__/js/netsoltrademark.php?d=erodrunks.net/malaysian-hijab.html
hd brazzers sexvideo http://dipity.co/redirect.php?network=tradetracker&campaignID=480&url=https://erodrunks.net/trwong.html
rep sexhd vedio https://maps.google.is/url?q=https://erodrunks.net/novinha-com-shortinho-de-croche.html
siex video seinx http://spikes.asia/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/nude-nude-liseli-amator-pornosu-izle.html
cid shreya boob http://studionilima.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/sexsy-tv.html
bhakti fucking video http://deck-max.com.au/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/libs.html
xxx sota time http://giftcardinfo.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erodrunks.net/ramo-pussy.html
harsh xxx com http://el.rabota-welcome.ru/bitrix/rk.php?goto=https://erodrunks.net/leidy-bedoya-henao-prepago-de-cucuta.html
hindu xxx hd http://uxpage.ru/bitrix/redirect.php?goto=https://erodrunks.net/allie-rie.html
american sixe video http://xenonproject.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/sulu-amlar.html
wwe girl xxxx http://bigcheques.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/agnessa-three.html
lexi mccain porn
Amandawhago 2023/03/23(15:13)
mp 4 wwwxxx http://paytmlabs.com/bitrix/redirect.php?goto=https://tubepatrol.sex/africanfuctour.html
sex blood mp4 http://chat-palestine.com/log_outbound.php?business=118705&type=website&url=https://tubepatrol.sex/deutsche-frau-brutal-angepisst.html
yumeno aika uncensored http://porndex.com/engine/link.php?url=https://tubepatrol.sex/1-pussy-5-fists.html
sanileon sexi video http://med-julianna.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/phem-dating.html
sex faster videos http://cfdem.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://tubepatrol.sex/classic-horse-sex.html
pover hote xxx http://touristplacesingoa.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cherry-crush-lesbian-kittens.html
lelo sona РїРѕСЂРЅРѕ http://www.stich.su/bitrix/redirect.php?goto=https://tubepatrol.sex/teen-girl-humps-table-to-quiet-orgasm-selfshot.html
www.bathroomhotsex video com http://samara.rusklad.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/donload-jilbab-indonesia-atas-santri-bawah-diantri.html
red wap 2016 http://rosstroy-flc.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/anushka-shetty-xxxx-com.html
desi bra panty http://bandalux.es/engine/go.php?url=https://tubepatrol.sex/carter-connor-solo.html
rajstani randi sxa http://resttest.duddev.ru/bitrix/rk.php?goto=https://tubepatrol.sex/blood-tube-mastur.html
anna marisax nude http://musicsurround.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sex-porn-teen.html
phim sex nutunhan http://greatvalue.org/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://tubepatrol.sex/star-puls3.html
blacked.com nicolette shia http://orientamentoirreer.it/utilidades/cambiar-idioma.aspx?idioma=2&url=https://tubepatrol.sex/catherine-bell-and-jennifer-aniston-fuck-movies.html
sex bp open http://levanter.hu/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/fat-granny-olga.html
xxx bazar creampie http://thepornthumbs.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/jacinda-barrett-sex-scene.html
sunny leon 2017daunlod http://affiliatesr.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/suko.html
michelle moist 21 http://www.bajarun.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/texas-slut.html
vagla video xxxx http://pinoychanneltv.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hot-teen-biktis.html
dowlod sexxk indonisia http://kuching.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/cum-imnside-pusy.html
xxnx videos fullhd
Alejandrolar 2023/03/23(15:02)
beuatymom porn hd https://tubepatrol.net/to-538273608-whorable-angelina-castro-angel-cakes-enjoy-a-group-fuck.html
tsubatsa amami mp4 https://tubepatrol.net/to-753970954-voracious-chubby-bushbitch-marina-gives-a-blowjob-to-dildo.html
x bf england https://tubepatrol.net/to-65622667-lucia-love.html
hd poarm vidos https://tubepatrol.net/to-105746000-supermassive-black-cock.html
www xxx vedos.com https://tubepatrol.net/to-993948070-big-titted-milf-having-good-time-with-lovense-vibrator.html
नंगी वीडियो डाउनलोड https://tubepatrol.net/to-134929896-hot-tereza-prepares-her-bfs-ass-hole-for-a-deep-anal-fucking.html
sxsi hindi video https://tubepatrol.net/to-970821200-ex-girlfriend-with-simply-amazing-body-banged-point-of-view.html
xxx ser hd https://tubepatrol.net/to-205234498-ravishing-playgirl-is-pleasuring-2-wild-peckers.html
khalifa ki sexy https://tubepatrol.net/to-658424304-wicked-damsel-is-stud-with-her-divine-blowjob.html
barbie lee xnxx https://tubepatrol.net/to-08353345-curvy-twerking-blonde-fucks-herself-in-bathroom.html
aknes monika xxx https://tubepatrol.net/to-768836219-wild-and-salacious-club-satisfying-with-gals.html
madiha shah sexxxx https://tubepatrol.net/to-891422237-hotgold-london-keyes-anal-and-wild.html
publicagent fake hospital.com https://tubepatrol.net/to-480021126-haessliches-mdchen.html
film bokep kerajaan https://tubepatrol.net/to-7870114120-fake-tits-milf-eaten-out-in-the-kitchen.html
saxey videos download https://tubepatrol.net/to-214358276-legal-age-teenager-copulates-with-a-sexy-pickuper.html
sexy boobs rape https://tubepatrol.net/to-692166901-milf-to-end-all-milfs.html
sex vidoe dies https://tubepatrol.net/to-069358231-lesbian-teen-roxy-licking-milf-cory-hairy-pussy.html
kadak desi porn https://tubepatrol.net/to-168865582-mature-latina-nympho-monique-fuentes-is-a-very-bad-teacher.html
japanese sexy mobile https://tubepatrol.net/to-653540115-sexy-slutty-and-booby-milf-karen-fisher-gets-her-pussy-banged.html
bokep zaskia goti https://tubepatrol.net/to-538612165-eniko-nika-star-in-two-super-hot-chicks-fucking-one-endowed-guy.html
suneey leon sexxx
Avadab 2023/03/23(14:15)
xxxvidio 40 age http://apuestele.com/engine/track.php?url=https://tubesla.com
skes fol xxx http://stansberryreserch.com/__media__/js/netsoltrademark.php?d=tubesla.com
large tube hd http://spsklawfirm.com/__media__/js/netsoltrademark.php?d=tubesla.com
कूवारीलड कीसेकसवीड ीयो http://ddstory.co.kr/engine/api/go.php?go=https://tubesla.com
shemail kiner xxx http://walkergang.net/__media__/js/netsoltrademark.php?d=tubesla.com
xxx videos pravalika http://maps.google.im/url?q=https://tubesla.com
x small size http://shrib.co/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxx hd bownlod http://filminstitut.de/wp-content/themes/planer/go.php?https://tubesla.com
aaxxx sex xxx http://tribeandlegacy.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxxx vbdio cm http://namisoft.ir/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubesla.com
xxx pornahd vidio http://www.librosweb.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx bf badsi http://elex.ch/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
hd aaa xxxx http://online.educationshow.ru/bitrix/redirect.php?goto=https://tubesla.com
arab girl fuk http://pet-food.su/bitrix/redirect.php?goto=https://tubesla.com
muslim sex tube http://sinmang.com/wp-content/themes/prostore/go.php?https://tubesla.com
www.xxx 2017 videos.com http://thetaranights.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubesla.com
xxx sanilo video http://wortham.org/__media__/js/netsoltrademark.php?d=tubesla.com
xxx com video.babe http://defitsita.net/bitrix/redirect.php?goto=https://tubesla.com
xnxx sunny leoney http://en.restoran.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx vidiyu snilvni http://cybzon.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://tubesla.com
2023/03/23(14:13)
娛樂城
EugeneSpoli 2023/03/23(13:54)
娛樂城
kinnar xxx boy
AliseStalm 2023/03/23(13:29)
images without clothes http://at-nutrient.com/__media__/js/netsoltrademark.php?d=erodrunks.net/cuckold-makes-bbc-pound-young-wife-bleeding-pussy-as-hubby-lest-bull-his-crying-wife-first-interracial-creampie-in-fuck-first-bbc.html
snappy porn best http://www.google.kg/url?q=https://erodrunks.net/siblings-rivalry-brazzers.html
eva davia porn http://defender-qa.com/__media__/js/netsoltrademark.php?d=erodrunks.net/i-caught-my-mum-masturbating-in-bath-tube-hidden-cam.html
xx bf ccom http://nafta-him.com/bitrix/redirect.php?goto=https://erodrunks.net/lots-of-young-little-girls-force-guy-to-pee-in-his-mouth.html
anal indonesia video http://smart-brands.ro/engine/go.php?url=https://erodrunks.net/pinay-artista-ara-mina-sex-videos.html
bhabhi hidden scandal http://vktadm.ru/bitrix/rk.php?goto=https://erodrunks.net/chereka.html
vagina sucking videos http://www.walzen.ru/bitrix/redirect.php?goto=https://erodrunks.net/mr-marcus-limo.html
dulhan ki chudai http://webimpakto.com.br/engine/redirect.php?url=https://erodrunks.net/inzest-sohn-fickt-schlafende-mutter.html
young man xxx http://onoff.su/bitrix/rk.php?goto=https://erodrunks.net/sex-fifi-abdou-egypt.html
sexy naked women http://ayodhyasriramtemple.com/__media__/js/netsoltrademark.php?d=erodrunks.net/thaipie-bondage-uncensored-japanese-creampie.html
sixy hd porn http://51-gm.com/bitrix/redirect.php?goto=https://erodrunks.net/mom-makes-son-watch-her-get-fucked-by-big-black-cock-t.html
cute baby xxxii http://geeky.io/redirect.php?https://erodrunks.net/108qoskalc2k.html
xxxvideo mms hd http://clubmed.ru/index.php?thememode=full;redirect=https://erodrunks.net/pornktube-semok-montok-abg.html
а¤а¤ѕа¤џа¤їа¤Їа¤ѕ की चुदाई http://exalco.gr/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/white-ass-oil.html
seksy film movie http://911salut.ru/bitrix/redirect.php?goto=https://erodrunks.net/edison-amateur.html
xxx bestpawg video http://bonatire.gift.su/bitrix/rk.php?goto=https://erodrunks.net/winex.html
xxx sunny leaves http://ochorioscannabis.com/__media__/js/netsoltrademark.php?d=erodrunks.net/woodman-sperm.html
sexy video callingxxxw http://juegosclarence.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/spit-face-gay.html
mia send sex http://piknikclub.ru/bitrix/redirect.php?goto=https://erodrunks.net/gay-oral-creampie-compilation.html
bangladash nieka xx.vedo http://charliecipher.us/__media__/js/netsoltrademark.php?d=erodrunks.net/north-indian-aunty-fist-night-sex-in-saree.html
xxx video masaj
AustinTriax 2023/03/23(13:13)
xxx b h http://gadalochka-taro.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hot-sex-kurash.html
sexsi wedio donled http://medicalguidelines.pl/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/best-latin-movies.html
deepti xxx vidoes http://www.altiora.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/sohn-fesselt-mutter-und-vergewaltigt-si.html
hd up xxx.com http://wisecompany.org/bitrix/redirect.php?goto=https://tubepatrol.xxx/aprill-ass.html
samll girl sex http://toowoombaqld.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/iprone.html
sex cum khasi http://www.mspinteractive.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/matsubaration.html
bilu sexxy filme http://econom.redsign.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/free-porn-tube-porn-turk-liseli-kizlik-bozma.html
chini blu video http://seojintec.co.kr/bitrix/rk.php?goto=https://tubepatrol.xxx/anal-keyla-kleevage.html
full hd sexvifeo http://paznokietki.com.pl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/randy-spears-fucks-daughter-in-law.html
aunty nude kiss http://danalu.com/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/rosa-caracciolo-orgy.html
rap xnxx mom http://orionvet.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/my-wife-wants-big-cock.html
raani sexx video http://sobaki.tv/bitrix/redirect.php?goto=https://tubepatrol.xxx/fake-office-porno.html
नई xxx rumentik http://basicyoga.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/kansap-xxx.html
cassidy banks yoga http://aspetjournals.org/blog/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/suck-hijab.html
sex videos gurup http://krafttrans.by/bitrix/redirect.php?goto=https://tubepatrol.xxx/joi-penny-brooks.html
downlaod doctor porn http://xn----ctbjbz2ajdbn8h.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.xxx/4k-hairy-ebony-mature.html
muslim girls xnxx http://poem4you.ru/sso/sso.aspx?nfredirect=https://tubepatrol.xxx/janine-speakey-creampie.html
horror witch fucking http://stavsoien.no/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/secretcha.html
www xvideos anmails http://xn----7sbebkibv9bfhyh4n.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.xxx/mom-incourageous-daughters-to-fuck-brother-2016.html
sexy video shilpek http://supermarket.am/bitrix/redirect.php?goto=https://tubepatrol.xxx/uncensored-small-tits-flat-chested-anal.html
shruti haasan xxx
BernardBap 2023/03/23(12:55)
foll chot xxx https://vegasmovs.info/video-666118845-mir-asun-setdp.html
summer breilli boking https://vegasmovs.info/limousine.html
jordiand mom hdxxx https://vegasmovs.info/video-902011458-love-creampie-busty-mature-woman-anal-internal-cum-shot.html
hq fucking videos https://vegasmovs.info/video-189264045-milf-anal-hd-krissy-lynn-in-the-sinful-stepmother.html
dog sex indin https://vegasmovs.info/video-809668113-hot-threesome-intro.html
nri businessman porn https://vegasmovs.info/teen.html
hajal xxx com https://vegasmovs.info/video-039422445-white-girls-breeding-black-creampie-compilation.html
www friendwifesex com https://vegasmovs.info/video-334663083-fat-latina-nina-perez-fucks-mature-black-dude-with-fat-cock.html
breezers sexy video https://vegasmovs.info/video-2765115351-a-dp-xxx-parody.html
xxx video downaosd https://vegasmovs.info/video-438442326-hot-girl-fucks-the-real-estate-agent.html
4g xxx videos https://vegasmovs.info/video-565730595-hot-amateur-gf-vinette-ricci-first-time-anal-sex.html
local x vedio https://vegasmovs.info/video-2336155146-incredible-porn-video-handjob-wild-pretty-one.html
gand marli sex https://vegasmovs.info/video-458056047-horny-trannies-gang-banging-lucky-stud-asshole.html
bengoli nika xxx https://vegasmovs.info/video-66478617-hikaru-morikawa-gets-stimulated-during-steamy-bondage%C2%A0show.html
katrina kaif xxnx.hd https://vegasmovs.info/video-423712863-spandex-loads-06-chanel-preston-anikka-albriteashley-fires-lea-lexis-kevin-moore%09%09%09%09%09%09%09-sexcom%09-tnaflix.html
nadi sex videos https://vegasmovs.info/video-587965092-sexo-duro-casual-en-un-encuentro-con-un-buen-actor.html
रेप xxxx video https://vegasmovs.info/video-111629040-biker-mom-rules.html
hinde sexe rajwap https://vegasmovs.info/video-453562902-katrina-jade-lets-two-hard-cocks-fuck-her-asshole.html
saxi video hot https://vegasmovs.info/video-6165166158-try-to-watch-for-exclusive-big-tits-japanese-milf-scene-only-here.html
madrasi bf open https://vegasmovs.info/video-207253926-legal-age-teenager-acquires-sexy-incest-fucking.html
ivy lebble redwap.com
AudreyFrere 2023/03/23(12:42)
digitalplayground video 1080pix http://bbclatinoamerica.com/engine/api/go.php?go=https://tubepatrol.sex/girly-boys.html
bf hd vides http://devco.in/bitrix/rk.php?goto=https://tubepatrol.sex/10-thcom.html
tamilwife sex video http://nacalc.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/azeri-trans-kristina.html
hostel xxx nepal http://clix.band/bitrix/redirect.php?goto=https://tubepatrol.sex/iptd826.html
tamana sxe vidoe http://pridebiryani.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/paoli-dhm-xxx-porn-videos.html
car showroom sex.com http://conversionstats.com/forum/go.php?https://tubepatrol.sex/tubeyalite.html
xxx dasi rape.com http://fortitudesys.com/engine/go.php?url=https://tubepatrol.sex/pussy-depth.html
download hd bluefilm http://section2athletics.org/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubepatrol.sex/indiavsmelayu.html
kaile janer xxx http://litburg.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/oshadi-himasha.html
jonny sines porn http://citylife.sk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/metro.html
heartbreak sex video http://greenpointchurch.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bangladesh-nusrat-imroz-tisha-open-boobs.html
xxx video.in hd http://ideal-no.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/futaba.html
gandi sex film http://andrewbainbridge.co.uk/engine/api/go.php?go=https://tubepatrol.sex/sexy-engel-german.html
www zxxx bideo http://capitalrealtygroup.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/casada-da-zona-leste-sp-traindo-mogi-das-cruzes.html
sex moti rand http://availahealth.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/roscoe-bowltree.html
korina kova dva http://unterfrankenjobs.de/wp/wp-content/themes/prostore/go.php?https://tubepatrol.sex/teenie-anal-queen.html
bornwap xxx vidéôs http://econ-awards.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/legless-girl-sex.html
xxx cakace video http://8to.ru/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/chenal.html
tesho com xxx http://delightfulportions.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lesbian-fight-japanese.html
danidanelas sex vedios http://aeonid.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.sex/white-wife-crying-forced-brutal-bbc-screaming.html
brazzers red wap.com
AlexandraRails 2023/03/23(12:03)
porn hd indianvideo https://vegasmpegs.info/mov-7885183284-astonishing-xxx-movie-feet-great-will-enslaves-your-mind.html
hd xxx vidoes https://vegasmpegs.info/mov-0874126467-public-sex-in-a-park-with-my-best-friend.html
bigg bob sex https://vegasmpegs.info/mov-930944898-anya-olsen-please-stop-dad-i-m-your-daughter-why-are-you-doing-this.html
xxx हरिप रिया https://vegasmpegs.info/mov-788534442-girl-old-and-young-daddy-peter-has-gotten-himself-a-new-hand-but-she.html
xxxii hd doktar https://vegasmpegs.info/mov-071456859-showing-moist-muff-at-an-interview.html
south sex movie https://vegasmpegs.info/mov-1605105486-sabrina-rey.html
xx blue movie https://vegasmpegs.info/mov-368240976-kylie-halle-storm-blonde-teen-step-sister-fucked-on-family-bed-homemade.html
fuking hd ovi https://vegasmpegs.info/mov-2820189177-the-unexpected-situation.html
dad hard fuckong https://vegasmpegs.info/mov-127652085-random-vaginas-sampling.html
xxx video sxse https://vegasmpegs.info/mov-940560291-mom-caught-associates-daughter-on-cam-and-helps-romantic-family.html
nude kotrina kaif https://vegasmpegs.info/mov-928870551-voracious-nympho-amber-rayne-rides-and-sucks-two-strong-black-dicks.html
xxx sxy 18 https://vegasmpegs.info/mov-675622395-dirtyminded-beauty-begins-cocksucking-scene.html
bua beta sex https://vegasmpegs.info/mov-542378214-athletic-brunette-mif-kendra-lust-gets-cumload-on-her-sixpack-belly.html
anushka sen porn https://vegasmpegs.info/first-time-lesbian.html
desi reap xxxvideo https://vegasmpegs.info/mov-891056466-big-titted-brunette-slut-pegging-her-lover.html
famely six vobo https://vegasmpegs.info/mov-172050597-have-a-joy-this-and-very-exciting-fucking-session.html
english sxe video https://vegasmpegs.info/mov-236620989-horny-grandpas-vs-sexy-young-brunettes.html
mr bean xnxx https://vegasmpegs.info/mov-1317161286-hot-redhead-schoolgirl-fucks-her-teacher-in-a-classroom.html
meguri fujiura mp4 https://vegasmpegs.info/mov-89257482-game-of-thrones-tryouts.html
nxxx sex hd https://vegasmpegs.info/mov-545176926-freaky-milf-lucky-benton-fucks-and-lick-asshole-of-brutal-man-christian-xxx.html
fuking videos sex
AshleyOrilt 2023/03/23(11:41)
Щ€ЫЊШЇЩ€ ШіЪ©Ші ШЇШ§Шє http://thedavidwiener.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/efek.html
xxxx babs com http://khabarovsk.copyprinter.ru/bitrix/redirect.php?goto=https://pimpmovs.com/mons-team.html
sexy jabardasti xvideo http://manmagazin.ru/bitrix/rk.php?goto=https://pimpmovs.com/hairy.html
sanelyon sex vedios http://clubf.net/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/mz-cubanna-swallows.html
china rap xxx http://andrewmckean.com/engine/link.php?url=https://pimpmovs.com/indian-lady-wearing-sanitary-pad.html
riyality king video http://kashira.mavlad.ru/bitrix/rk.php?goto=https://pimpmovs.com/petite-domina.html
xnxxx fas tam http://www.filmsalesltd.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cock-3d.html
xxx femcab sex http://fokusindustry.cz/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/moro-of.html
www.xxxxx sex videos http://www.endlesssummernights.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sikret.html
porn video 1080kbps http://lumicurve.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japanese-squirting-queen-maomi-nagasawa-cant-stop-gushing-hard.html
hot sex bhjpuri http://michorthoandspine.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ocenia.html
johny sen pornstar http://zemedelskepozemky.cz/bitrix/redirect.php?goto=https://pimpmovs.com/sans.html
kitty girl sex http://iw0urg.it/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/indian-girl-sex-tubt.html
xxx romance school http://stroyudacha.ru/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/escort.html
xxsic video com http://z-nation.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/rilee-dildo.html
xxx amator tense http://thestylingiron.com/bitrix/redirect.php?goto=https://pimpmovs.com/but-smother.html
rap porn hd http://colostar.com/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/mama-argentina-chupa-pija-traga-leche.html
affair porn india http://startlocal.com.au/engine/go.php?url=https://pimpmovs.com/facial-solo.html
kerala leaked mms http://innovatetogreat.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/hollywood-celibrity-sex-movies-full-free-watch.html
xxxv xxaxvx com http://bigwest.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/loves-vs-blak.html
18yearshot sexy girl
BeatriceScump 2023/03/23(11:34)
aus sex mom https://stripvidz.info/vd-769238990-excited-dude-pounds-playgirl-zealously-from-behind.html
prati xxx video https://stripvidz.info/vd-731243640-big-ass-milf-didn-t-expect-deep-hard-anal-sex-after-erotic-massage-yiny-leon.html
bride gangbang bound https://stripvidz.info/vd-922672160-darryl-hanah-and-julie-knight-in-a-wild-threesome-with-one-guy.html
jilbab new porn https://stripvidz.info/vd-218444649-nurse-deepthroats-and-fucks-her-patients-huge-cock.html
sunny rena redwap https://stripvidz.info/vd-941377004-agedlove-claire-knight-and-trisha-hardcore-group.html
porn tube 420madisonivy https://stripvidz.info/vd-245312570-bendy-yoga-student-facizlized-by-her-guru.html
indian modalxxx video https://stripvidz.info/vd-588230030-hunk-is-hammering-babe-zealously-doggy-style.html
xxx odisa video https://stripvidz.info/vd-867468640-hottie-ebony-gets-drilled-from-behind-and-swallow.html
puja gandi xxx.com https://stripvidz.info/vd-345669310-pretty-german-sluts-analyze-their-anal-tendencies.html
sex videos haby https://stripvidz.info/vd-703632724-ebony-babe-in-her-undies-strokes-a-huge-cock.html
xxxx vedio rape https://stripvidz.info/vd-305546067-amateur-colombian-teen-masturbates-to-orgasm-in-pink-socks.html
काजल सेक सी https://stripvidz.info/vd-015658931-kat-arina-bends-over-her-ass-and-fuck-doggystlye.html
indian saxxi videos https://stripvidz.info/vd-432661481-sexy-slut-lexi-belle-blows-dick-and-gets-banged-doggy-style.html
anla porn videos https://stripvidz.info/vd-123139477-ballerina-ruri-kinoshita-gets-fucked-hard.html
dowload vidioteen sex https://stripvidz.info/vd-226462085-gorgeous-brunette-madelyn-marie-gets-poked-in-doggy-style.html
xxxii best video https://stripvidz.info/vd-665965958-pervert-neighbor-punishes-and-fucks-a-submissive-blonde-chick-maledom.html
xxx naughti amaker. https://stripvidz.info/vd-357174660-insatiable-cock-lover-bobbi-starr-rides-cock-reverse-and-sucks-it.html
hot sxx vido https://stripvidz.info/vd-74753679-cute-pigtailed-blonde-teen-gets-a-hardcore-fuck-in-hd.html
malayalam sexy auntys https://stripvidz.info/vd-847324099-panty-raid-by-fraternity-guys-goes-haywire.html
new bf xcc https://stripvidz.info/vd-804528830-lesbian-sex-strap-on-fuck-at-home.html
porn sleep family
AlexanderCom 2023/03/23(11:33)
sex vedeo open https://vegasmpegs.com/play-682878130-insanely-passionate-babe-tory-lane-gets-a-massive-dick-in-her-asshole.html
hdxxx pelacur tailand https://vegasmpegs.com/play-672537858-spanish-amateur-teen-in-her-first-gangbang.html
सनी लेउनि xxx https://vegasmpegs.com/play-285764292-black-head-devil-ally-style-rides-a-black-cock-of-sean-michaels.html
xxx sex vdios https://vegasmpegs.com/play-991671924-weird-blowlerina-amber-rayne-sucks-two-strong-black-cocks-with-delight.html
porn video push https://vegasmpegs.com/play-2626185151-incredible-performance-by-the-irresistible-jennifer-dark.html
bf xxxx mathlee https://vegasmpegs.com/play-691549503-awesome-amateur-dp-sex-video-scene-1.html
codai hindivhd video https://vegasmpegs.com/play-8767180408-ginebra-bellucci-eats-her-favorite-cum-dessert-after-anal-sex-with-boyfriend.html
jabardasti sexy gana https://vegasmpegs.com/play-415772928-naive-milf-dominated-hungarian-demonstrates-her-hairy-pussy.html
x vedio c https://vegasmpegs.com/waitress.html
xxxhot indian girl https://vegasmpegs.com/play-159779216-magnetizing-blonde-babe-zuzana-z-plays-with-her-tasty-pussy-on-a-terrace.html
xxx.com video blue https://vegasmpegs.com/play-156817445-two-lesbian-cuties-having-sex-in-art-porn-video.html
maa kio xxx https://vegasmpegs.com/play-507742520-horny-chick-haley-reed-getting-banged-for-pleasure.html
xxxx w 12videos https://vegasmpegs.com/play-8851124197-goddess-foot-worhip-love-her-soles-cause-she-looks-like-a-friend-of-mine.html
tatiana neves fuck https://vegasmpegs.com/play-709673448-horny-nurse-seika-izumi-is-finger-fucked-in-a-hospital.html
sexi film full https://vegasmpegs.com/play-182245421-amyna-black-xxxx.html
xxx hd vie https://vegasmpegs.com/play-689428576-mia-khalifa-means-business.html
shradha kapoor fuck https://vegasmpegs.com/medium-tits.html
fucking rep video https://vegasmpegs.com/play-577038540-busty-blonde-masturbates-with-a-baseball-bat.html
indian big ledysex https://vegasmpegs.com/play-521925914-busty-brooke-wylde-fucking-like-a-porn-queen.html
xxx xsi video https://vegasmpegs.com/play-1350145132-daisy-marie-onlyfans-sex-video-39-pussy-or-baseball.html
download indinfest nightsex
AmberCem 2023/03/23(11:10)
xxxx yarsot 9 http://cliniccom.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hentai-suegro.html
damc rapemovie com http://praca-wadowice.pl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/zerina-heco.html
katerina kozlova monroe http://mv-sachsen-anhalt.de/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/schyni-pantyhose-boots.html
beeg south india http://wheeth.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/nautica-fetish.html
xxx new website.in http://amersi.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cougar-fuck-skinny.html
live forcecam xxxvideos http://txfxbz.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.xxx/fake-karaoke.html
xnxxxxxxx video mp4 http://new.equ.su/bitrix/redirect.php?goto=https://tubepatrol.xxx/tube-mature-bdsm.html
wwwccxxx video hinadi http://motorcyclepartsi.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/barroso-mg.html
ranking haridas sex http://shupiensuisse.blogspot.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/lysa-vs.html
3x video america http://animal-trace.com/bitrix/rk.php?goto=https://tubepatrol.xxx/monster-cock-deepthroat-skinny-tiny.html
purani saxy video http://nextobe.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/nude-beach.html
16yaers baby xxx http://fahrzeugmarkt.ch/blog/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/gaqy.html
batta me xxx http://artyourtrips.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/sissies-dominated-by-black-cock.html
virgin big cok http://mil.edu.az/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/bachelorette-party-bride-fucked-while-talking-on-the-phone.html
गोरी नागोरी xxx http://fani.biz/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxx-fellms.html
arb saxy com http://theoriginalsoapstonewax.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/desert-rose-coco.html
six bf gf http://www.jeff-foster.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/allissa-allin.html
saxy vedoes daunlod http://extremeweightlossplan.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tube-porn-turk-tube.html
indiyn xxvi vidio http://rsiiphotography.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/brunette-lesbian-slut-forcefully-rubbing-her-pierced-clit.html
bhojpuri heroine chudai http://boltovskiy.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/kncn.html
xxx bidoy hd
Alexaket 2023/03/23(11:02)
p sexy tv https://vegasmovs.info/video-841945845-alex-nova-gets-her-anal-fuck-doggystyle.html
sunny leone com https://vegasmovs.info/video-752761095-cum-swapping-cuckold-helps-petite-wife-adele-sunshine-take-a-bbc-in-her-ass.html
xxxxx wwwww momo https://vegasmovs.info/video-314772837-ulgy-bitch-lilly-gives-deepthroat-blowjob-and-gets-banged-badly-in-a-doggy-position.html
redwapxxx hd video https://vegasmovs.info/video-753522405-bikini-model-sticky-handjob.html
sister ka sex https://vegasmovs.info/video-998714451-hottie-alana-evans-wraps-her-lips-round-this-huge-dick.html
american girl chudai https://vegasmovs.info/video-712522137-nice-ass-gets-fucked-from-behind-by-big-black-dong.html
brazzers.com you porn https://vegasmovs.info/video-90461652-porn-art-video-with-a-horny-couple-doing-anal.html
massage room com https://vegasmovs.info/video-4397177379-abend-asslick-movie.html
xxx vides s https://vegasmovs.info/video-310158555-sislovesme-horny-stepsis-needs-help.html
jawan fhuddi porn https://vegasmovs.info/video-346124706-hotgasticomkelly-diamond-xxx-gets-her-oiled-asshole-toyed-and-fucked-hardgastimazacom.html
sex ba madarzan https://vegasmovs.info/video-911442615-the-girl-next-door-xxx.html
all mp4 ponr.com https://vegasmovs.info/video-498740418-big-boob-stepmom-karen-fisher-threesome.html
vidio full xxx https://vegasmovs.info/video-429671328-dirty-warden-cindy-hope-strips-in-front-of-the-convict-and-sucks-his-dick-in-the-cell.html
heroine ki xvideo https://vegasmovs.info/video-214667514-beautiful-brunette-wife-raven-bay-fucks-in-front-of-husband.html
sexyvdio seni leon https://vegasmovs.info/video-4710102405-bisexual-stepmom-blaten-lee-licks-pussy-of-student-stepdaughter-om-the-kitchen-table.html
columbia xx com https://vegasmovs.info/video-136333725-mega-dildo-in-muschi-geschoben.html
xxx cx 3gb https://vegasmovs.info/video-273137394-sneaky-footage-of-my-mom-and-our-neighbor.html
bautifull girl xxx https://vegasmovs.info/video-5604176139-big-titted-milf-smoking-while-fucking.html
assumed sex video https://vegasmovs.info/video-721240401-step-bro-turned-pink-pussy-to-red-twat.html
raghav की चुदाई https://vegasmovs.info/video-102677211-wondrous-blondie-kagney-linn-karter-is-pro-in-providing-a-cock-with-titfuck.html
hiden cam mms
Baileyped 2023/03/23(10:38)
nev xxx video https://pimpmpegs.net/extreme-gangbang.html
xxvideos hd raf https://pimpmpegs.net/vid-531570502-tasty-looking-japanese-cutie-juri-morikawa-gets-finger-fucked-while-giving-a-blowjob.html
cock torture insertion https://pimpmpegs.net/vid-964742094-old-and-young-lesbian-babes-have-a-kinky-fuck-session.html
ayane asakura mp4 https://pimpmpegs.net/vid-023919249-lelu-love-job-interview-virtual-fuck.html
एसएक स मूवी https://pimpmpegs.net/vid-097153279-old-young-orgy-9-old-men-2-teens-hardcore-xmass.html
matur anty mms https://pimpmpegs.net/vid-449621940-francesca-le-is-the-ultimate-whore-kelly-divine-veronica-avluv-jordan-ash-mark-wood-aaron-wilcox.html
naked bollywood accidentally https://pimpmpegs.net/vid-453542318-hard-pussy-sex-black-dick-kristina-rose.html
www sex viduo https://pimpmpegs.net/vid-928257507-busty-lesbian-milf-tribbing-with-teen.html
xnxxx teen 10yars https://pimpmpegs.net/vid-378858742-blonde-hottie-carter-cruise-gets-assfucked-doggystyle.html
uttarakhand porn klip https://pimpmpegs.net/vid-262559573-cock-hungry-harlot-takes-on-two-hard-schlongs-in-bed.html
maa ka bf https://pimpmpegs.net/vid-930026421-spring-break-fuck-fest.html
bagla xnxvideo mom https://pimpmpegs.net/vid-471833036-syren-de-mer-and-emma-evins-at-mommys-girl.html
xxx babe muwes https://pimpmpegs.net/vid-540566404-sexy-blonde-charlee-chase-goes-interracial.html
xxx isabela hardcor https://pimpmpegs.net/vid-7103182306-he-can-t-handle-me-and-cums-inside-my-pussy.html
xvideos japanese teen https://pimpmpegs.net/vid-372132243-sexy-trainee-does-ti-again-in-the-ring.html
xxx videos fuck https://pimpmpegs.net/vid-420849910-fat-masochists-feet-whipping-and-boot-licking-humi.html
redwap punished sister https://pimpmpegs.net/vid-853729885-cbt-with-clothespins-and-pinwheel.html
www.mobail sexy video https://pimpmpegs.net/vid-6068199268-angel-youngs-gets-her-pussy-fucked-by-small-hands-from-behind.html
1girl 2boy xxx https://pimpmpegs.net/vid-5836166023-crazy-adult-video-webcam-check-take-a-look.html
18 video downlod https://pimpmpegs.net/vid-9415172218-colorful-vintage-fucking.html
malayalam aunty sec
Amandawhago 2023/03/23(10:35)
sexx bidio hd http://qehbeler.biz/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/amateur-sarah-jane.html
gigolo video xxx http://milk.ingredients.pro/bitrix/redirect.php?goto=https://tubepatrol.sex/www-colegialas-com-con.html
mumbai teenage sexvideo http://funshop.com/city_change?city=Ottawa&url=https://tubepatrol.sex/not-my-brothers-wife-uncensored-femdom.html
xnxxurdu 1 hd http://stradesk.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/porn-sauna-turk-kiz-webcam.html
shina x hd http://wherecustomsmilesarecrafted.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/arabic-oman-girl-pussy.html
pregnancy xxx z http://dtcrussia.ru/bitrix/rk.php?goto=https://tubepatrol.sex/after-anal-lizanie.html
film action porno http://koleyjessen.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/solo-musturbation.html
bhutia xxx video http://ascentjob.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/teen-sex-thief-rape-sister.html
indian moaning urdu http://hib8.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/son-fucking-mom-while-she-sleeping-cartoon-moveis.html
xxx movis bp http://sm-ochki.ru/bitrix/rk.php?goto=https://tubepatrol.sex/mama-le-ayuda-a-su-hijo-a-tener-un-buen-horgasmo.html
maharashtra women porn http://arizona-rp.com/engine/api/go.php?go=https://tubepatrol.sex/perssian.html
hd pakistani bf http://mariaforest.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/niqobo.html
wap yoga sexy.com http://hiremont.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://tubepatrol.sex/aome-lesbo.html
रीछ जानवर ससस http://bikermatch.co.uk/redirect?u=https://tubepatrol.sex/amazon-vs-odette.html
xxx sex voteo.com http://vld.tsgroup.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/jav-xxx-zaho.html
xxx video chodaya http://liejufa.com/engine/go.php?url=https://tubepatrol.sex/mom-catches-her-son-wearing-womens-clothes.html
xxxvideos porno mp4 http://gkmto.ru/bitrix/rk.php?goto=https://tubepatrol.sex/innocent-teens-punishment.html
bus x vido http://drinkdiabolo.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/japanese-nede.html
download jav big http://administration.yourdestinyflorida.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/nachttocht.html
zareen khanxxx mp4 http://stage.technorosst.com/bitrix/redirect.php?goto=https://tubepatrol.sex/tourister-raped-in-jangle.html
massage x video
Albertspilm 2023/03/23(09:32)
turky mms porn https://stripvidz.info/vd-844587503-onlyfans-twitter-kbj-full-version-sb892-telegram-korean-redroom-yadongbang-porn.html
sonoliane sex video https://stripvidz.info/vd-034951185-mercedes-carrera-n-josie-jagger-ffm-trio.html
xxx video vq https://stripvidz.info/vd-994515944-vicktoria-tiffany-in-outdoor-sex-scene-showing-a-very-nice-cocksucking.html
raj wap vidoes https://stripvidz.info/vd-445977636-debbie-white-and-blue-angel-are-fighting-furiously-on-a-ring.html
xxvi xxvii 2019porn https://stripvidz.info/vd-37711330-all-natural-dillion-carter-gets-fucked-on-camera.html
uzma sex hot https://stripvidz.info/vd-0063154159-heeled-les-licking-snatch.html
red wap.hd chubby https://stripvidz.info/vd-39203135-sunny-leone-showing-her-wet-pussy-in-close-up.html
sanilion sex vdo https://stripvidz.info/vd-634213030-busty-latina-slut-brenda-fox-reveals-her-balloons.html
cory chase threesome https://stripvidz.info/vd-575749117-dirty-old-man-anal-full-length-young-anina-has-to-come-to-philippes.html
kimmy gardner porn https://stripvidz.info/vd-658838825-hottie-is-lured-into-having-a-lusty-quickie-sex.html
darty tolk porn https://stripvidz.info/vd-225344261-pov-two-on-one-fucking-with-mature-brunette.html
xxxxxx video film https://stripvidz.info/vd-2669166156-tiny-teen-rides-black-rod.html
redhead milf doggy https://stripvidz.info/vd-8172119110-selfbondage-mistake-part-1-of-3.html
jacquelyne delgado porn https://stripvidz.info/vd-6508135466-big-ass-latina-make-him-last-just-few-minutes.html
monali thakur.scendel videos.com https://stripvidz.info/vd-173072859-beautiful-and-slutty-barbara-enjoys-double-penetration.html
करीना के बीएफ https://stripvidz.info/vd-80113685-sexy-japanese-slut-fingers-and-toys-her-pussy-on-the-steps-squirting-her-juice-all-over.html
sonyleon hd vedio https://stripvidz.info/vd-03276473-thisgirlsucks-halle-von-sucks-huge-cock.html
dayde fuk doughter https://stripvidz.info/vd-4674108110-best-xxx-clip-creampie-fantastic-take-a-look.html
आर मी चुदाई https://stripvidz.info/vd-376534051-kascha-busty-bombshell-having-sex-on-the-beach.html
japan mom fucking https://stripvidz.info/vd-368621577-petite-teen-gets-ass-fucked-in-front-of-her-mom.html
sleeping nurse sex
AlanBon 2023/03/23(09:03)
reshma xxx video https://sexotube2.info/play-575161312-busty-blonde-do-hot-orals-with-her-bf.html
soneya xxx video https://sexotube2.info/play-4007159218-a-dp-xxx-parody.html
xxx 10yers indian https://sexotube2.info/play-016961043-dirty-milf-yuriko-hiratsuka-gets-sexited-in-public-sauna.html
theri full moviexx https://sexotube2.info/play-1045182102-slave-pegging-and-ass-worship.html
xxx eglish com https://sexotube2.info/play-76266610-hot-hard-core-fuck-in-the-army.html
phoenix marie xvideo https://sexotube2.info/play-465563407-sugar-daddy-fucks-his-first-teen-she-is-so-sexual.html
jpg hdxxx 021 https://sexotube2.info/play-342142764-young-patient-fucked-by-milf-doctor.html
xxx massage hd https://sexotube2.info/play-368351371-smart-boy-drills-deep-in-sofi-ryan-in-her-wet-cunt.html
xxx horse vedio https://sexotube2.info/small-boobs.html
porn videos xxxxx https://sexotube2.info/play-239270264-deep-anal-fuck-after-5-miles-trail-run-in-a-rainy-day-yiny-leon-720pmp4.html
japan sekshi xxx https://sexotube2.info/play-91136811-monster-cock-returns.html
desi anal prons https://sexotube2.info/play-555313068-livegonzo-asa-akira-the-best-anal-japanese-hottie.html
3b pron xxx https://sexotube2.info/play-1697191376-veruca-james-is-machine-fucked-in-tight-bondage.html
xxx vipoa ds https://sexotube2.info/play-8420137021-german-teen-anal-gangbang-and-redhead-amateur-couple-xxx-stepmom-to.html
pron pox x https://sexotube2.info/play-784668751-ultimate-pussy-workout-of-brooke-banner-and-jessica-moore.html
suny leone xix https://sexotube2.info/play-273969252-sluttish-whore-kiera-king-enjoys-sucking-a-long-black-dick.html
indiyan sex hd https://sexotube2.info/play-162433666-hot-latina-wands-her-pussy-to-euphoria-live-play-ombfun-vibe-today.html
बहरीन सेक स https://sexotube2.info/student.html
xxxx anal vid https://sexotube2.info/play-546726872-my-mom-and-lover-voyeured-on-nude-beach.html
indonesia sex 3gp https://sexotube2.info/play-100457278-amateur-malaysian-couple-make-a-pov-porn-video-at-home.html
nude massage v
AustinTriax 2023/03/23(09:02)
emma heart cheerleader http://studentfirst.com.au/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/amosa.html
sex videos taill http://parkersweetorganics.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/grannyscat.html
marylynnneil sex videos http://Ч‘Ч™ЧЄЧћЧњЧ•ЧџЧ‘ЧЄЧњЧђЧ‘Ч™Ч‘.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/upskirt.html
usain bolts xxx http://thomson.eu/site/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.xxx/rape-abused-punishment.html
mastic porn movie http://autozin.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/brittney-white.html
xxx mom hard http://campusrun-berlin.de/go.php?s=https://tubepatrol.xxx/dior-mom.html
bang bros mom.com http://newsportal.co/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/smoking.html
ijazail sex hd http://bohummall.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/gergana-spasova-lapa.html
xxx bolu move http://www.fittingtrade.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/cocktel.html
xx video bb http://bettaservice.com.ua/1/hgfh3?kw=carhaulers&lp=https://tubepatrol.xxx/aboyunn.html
xxx बाप बेटी http://an-portal.de/bitrix/rk.php?goto=https://tubepatrol.xxx/jebanje-u-nevinu-picku.html
nigerian pornstar video http://five-foldministry.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/balbus.html
new bp sex.com http://tompege.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/korea-games-tv.html
xxxxxxx video mom http://maccoffee.foodempire.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/girls-smoking-cigarettes-high-heels.html
bangladesi sex mms.co http://hse24.at/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.xxx/zoofilia-com-novinhas.html
mecanical xxx video http://hwasungsten.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/grandma-never-told-anyone-about-her-pantyhose-fetish.html
ramya krishnan porn http://shvedostien.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/multi-pierced.html
ten boy sex http://trustmarker.com/engine/link.php?url=https://tubepatrol.xxx/ripe-force.html
sexcy videos dowlnod http://pk-intellekt.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/filme-sa.html
kannada vilege sex http://cryptosalary.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/clsicos-kay-parker-taboo-xxx.html
hq bang bros.com
AliseStalm 2023/03/23(08:52)
बांग लादेश 3x http://mixit.ru/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/xxx-napale-com.html
porn sister brother http://xcam.co.kr/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/retroe-hd.html
xxxxx dwonlmd mp3 http://popcornpink.com/__media__/js/netsoltrademark.php?d=erodrunks.net/real-sex-of-boss.html
sex bipi mobile http://consultmall.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.net/sexy-girls-play-for-his-dick-for-money.html
jd www lezbyanka http://trashytourists.com/__media__/js/netsoltrademark.php?d=erodrunks.net/marija-luisa-bitola.html
muslim girl xxx http://mylibrarybookstore.us/__media__/js/netsoltrademark.php?d=erodrunks.net/bbw-italian-mafalda.html
sex with teacher http://thegay.ru/bitrix/rk.php?goto=https://erodrunks.net/3-boys-fuck-grandma-ass.html
b f cudai http://vebo-olten.ch/bitrix/redirect.php?goto=https://erodrunks.net/mom-dogs-styl.html
xx video boor http://logoprom.kz/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/ass-licking-roselip-vids.html
xxx serious serious http://shop-jd.ru/bitrix/redirect.php?goto=https://erodrunks.net/8uffet.html
porn moti puchi http://www.focusongrammar.com/__media__/js/netsoltrademark.php?d=erodrunks.net/korean-movie.html
linn kartal porn http://smilegrand.com/visit-site?id=25208&noJoin=1&sendURL=https://erodrunks.net/wild-tremors-run-across-twink-s-cock-during-oral-pleasure.html
hooh video xxx http://lumea-copiilor.ro/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/i-want-xxxx-sexy-videos-to-play.html
xxx p0rn flms http://xmediastore.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.net/baby-evelyn.html
bf sex photos http://cantyerp.com/__media__/js/netsoltrademark.php?d=erodrunks.net/st%C3%A9phanie-la-fisteuse-2-1997.html
sex image in0bed http://xistock.com/search/link.aspx?id=3721119&q=https://erodrunks.net/anali-queeni-orlando-fl.html
indian 8teen com http://kookiedough.com/__media__/js/netsoltrademark.php?d=erodrunks.net/really-hot-blonde-girl-sucking-di.html
xxx sex comeinsid http://planetaryculture.com/inc/gotourl.asp?url=https://erodrunks.net/phonetoca.html
scbool massage jav http://cheremkhovo.listogib.ru/bitrix/rk.php?goto=https://erodrunks.net/xbarez.html
xxxx mane womane http://tv9.ozersk.tv/bitrix/rk.php?goto=https://erodrunks.net/virgins.html
wap sex xxxx
Aidengar 2023/03/23(08:33)
bangla dasi sex https://pimpmpegs.net/vid-051168968-busty-whore-candi-cox-sucks-the-dick-and-gets-pounded-hard-from-behind.html
maja sex com https://pimpmpegs.net/vid-142330053-daddy-his-sweet-stepdaughter.html
kashmir xxx video https://pimpmpegs.net/vid-750545097-busty-and-horny-milf-julia-ann-sucks-off-huge-black-dicks.html
masage sexy chenizs https://pimpmpegs.net/vid-4551197262-nickey-huntsman.html
xnxx pudi com https://pimpmpegs.net/cheating-wife.html
xxxxxx hd movi https://pimpmpegs.net/vid-924238302-hot-euro-couple-fuck-on-webcam-and-69.html
xxnx bhojpuri arkesta https://pimpmpegs.net/vid-399111546-crack-fuckers-05-part1-summer-brielle-skin-diamond-august-ames-nadia-capri-kevin-moore.html
xxxxxxx liner video https://pimpmpegs.net/vid-3468134002-czech-belle-claire-loves-getting-her-asshole-drilled.html
xvideo s l https://pimpmpegs.net/vid-451830912-classy-babe-kiara-lord-gets-her-pussy-banged.html
busty mom fucked https://pimpmpegs.net/vid-104760972-canadian-slut-sadie-swede-thirsts-for-providing-a-cock-with-a-titfuck.html
very beautyful xxx https://pimpmpegs.net/vid-051043502-hot-black-babe-in-sexy-white-stockings-fucks-muscled-white-guy.html
9th class xxx https://pimpmpegs.net/vid-93300564-gale%09%09petite-natural-fuckdoll.html
orgnal xx sex https://pimpmpegs.net/vid-370831421-undressed-chick-tempts-chap-into-having-wild-sex.html
hindi sexi vГdeo https://pimpmpegs.net/vid-361849782-agedlove-chubby-cougar-granny-lucia-and-sam-bourne-hardcore.html
saxe pesab xxx https://pimpmpegs.net/vid-322563124-kream-and-debbie-white-go-from-short-dildo-to-long-jumbo-dildo.html
sexnxx 3gp download https://pimpmpegs.net/vid-611411181-fuck-panty-pops-07-jada-stevens-remy-lacroix-dillion-harper-holly-taylor-india-summer-eve-laurence-mya-nichole-kevin-moore.html
xxxx mp4 3gp https://pimpmpegs.net/vid-988665877-nasty-chick-dixon-mason-is-starring-in-a-hardcore-bdsm-video-produced-by-infernal-restraints.html
no 1 xxx https://pimpmpegs.net/vid-2883158090-paisley-great-tits-ofc-loves-men-with-big-dix.html
piala bergilir xxx https://pimpmpegs.net/vid-773737291-jade-aspen-hd-sex-movies.html
fuck of rekha https://pimpmpegs.net/vid-644430140-halle-von-and-abigail-mac-at-sextape-lesbians.html
sleeping xxx vedeo
Amianup 2023/03/23(07:42)
diamond an mercury http://europafmmarinaalta.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
english panu download.com http://thegreatprofessors.biz/__media__/js/netsoltrademark.php?d=tubesla.com
xxx video brazzear http://thereportertimes.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
xxxxxx bl bf http://verona-dekor.by/bitrix/rk.php?goto=https://tubesla.com
dasi rsiyan sac http://wwoofkorea.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
big xxc video http://phongthuyvadoisong.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
porn xxx videohd http://coshopclothes.com/__media__/js/netsoltrademark.php?d=tubesla.com
english film sexyxxx http://edu-huayu.com/__media__/js/netsoltrademark.php?d=tubesla.com
gudiya rape sex http://sokorofogado.com/engine/go.php?url=https://tubesla.com
fuck small lady http://bs24.com.ua/bitrix/redirect.php?goto=https://tubesla.com
download hot tonightsgirlfriend http://chicagoboardoptionsexchange.net/__media__/js/netsoltrademark.php?d=tubesla.com
yuvi sex videso http://seniormanagementcertified.com/__media__/js/netsoltrademark.php?d=tubesla.com
sleep sex anty http://rmixray.com/__media__/js/netsoltrademark.php?d=tubesla.com
बीएफ मूवी नेपाल http://trinihub.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
zarina nizomiddinova xxx http://potolki.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx hd homedwife http://irdo.org/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
xxx co videos http://pov-inc.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
lali lali sex http://mgd-law.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex mp4 wapking http://solikamsk.academica.ru/bitrix/rk.php?goto=https://tubesla.com
pron xxx donlod http://monify.com/__media__/js/netsoltrademark.php?d=tubesla.com
xx nagi bf
AlexisEnatt 2023/03/23(07:32)
vip sex vido https://vegasmpegs.mobi/too-7355160403-pumped-full-of-cum.html
xxx dance pathan https://vegasmpegs.mobi/too-293163366-old-man-dominated-sexy-hot-babe-old-young-femdom.html
coimpatore sex video https://vegasmpegs.mobi/too-364234337-nerdy-slut-emily-takes-a-study-break-to-suck-an.html
dehati school sex https://vegasmpegs.mobi/too-2736121277-spice-tv-uk-premium-feature-clip-softcore-porn-mums-in-charge-clip-01.html
moms baag teen https://vegasmpegs.mobi/too-7852153160-jynx-maze-and-adriana-chechik-get-ass-fucked-with-no-remorse.html
grup xxxful video https://vegasmpegs.mobi/kinky.html
bf saxi hot https://vegasmpegs.mobi/too-330912367-clean-braces-with-cum.html
bokep rusia down https://vegasmpegs.mobi/too-102067753-delicious-bimbo-kayla-kayden-gets-a-fuck-workout.html
sex xxxx xnxxx https://vegasmpegs.mobi/amateur-mature-dance.html
xxx moive dowlod https://vegasmpegs.mobi/too-6616191288-pc-guys-big-surprise-she-fights.html
fatima sex video https://vegasmpegs.mobi/too-746013465-isis-taylor-bill-bailey-in-house-wife-1-on-1.html
xxx का सीरियल https://vegasmpegs.mobi/too-629075275-submissive-pale-skin-hoe-kristine-andrews-gets-rubbed-with-harsh-brush.html
www full sexy https://vegasmpegs.mobi/indian-punjabi-moga-sikh-girl-collage-pussy-tide-blood-sex.html
sex vedio china https://vegasmpegs.mobi/too-298919851-blonde-and-brunette-lesbians-with-strap-on-lesbian-licking.html
pornsex movies moms https://vegasmpegs.mobi/www-prity-tube-in-com.html
hd xxy vido https://vegasmpegs.mobi/apetube-rusia.html
bebi xxxxx vidos https://vegasmpegs.mobi/teacher.html
xxx 10 yars https://vegasmpegs.mobi/too-555533246-perfect-ass-brittany-shae-cock-ride.html
daughter ka sex https://vegasmpegs.mobi/too-212367559-big-titty-nurses-brooke-haven-titty-fucking.html
salion sex video https://vegasmpegs.mobi/too-2230111299-catfight-wrestling.html
hot viedos rajwap
AshleyOrilt 2023/03/23(07:26)
bokep jepang 17 http://a-bed.ru/bitrix/redirect.php?goto=https://pimpmovs.com/rodney-st-cloud-and-street-hooker.html
gonzo hot sek http://www.amalit.ru/bitrix/rk.php?goto=https://pimpmovs.com/using-public.html
free housewife rape http://sensuyaki.com/bitrix/redirect.php?goto=https://pimpmovs.com/dbm-moonrise.html
xxx nub vedeos http://halloweenhorrornightsorlando.com/bitrix/redirect.php?goto=https://pimpmovs.com/wmagazine.html
tokyo sex pron http://sdj.listie.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/pay-girls-to-watch-me-jerk-off.html
xexy new video http://rnd.marketdo4a.com/bitrix/rk.php?goto=https://pimpmovs.com/videos10901a-dancing-bear-house-party-is-the-best-party.html
hd filing xx http://kazan.teplofon.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bbc-destroyed-my-wife.html
hollywood ki picture http://www.middleatlantic.co.uk/__media__/js/netsoltrademark.php?d=pimpmovs.com/neger-spritzt-in-fotze.html
pk bf sex http://techpacs.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/brittney-skye-piss.html
xnxx hindi video http://images.google.com.tr/url?q=https://pimpmovs.com/full-sex-tube.html
sex terpanas com http://jesshayes.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/moglie-spogliata-nuda-davanti-al-marito.html
dani daniels sweaty http://nbp.expert/bitrix/rk.php?goto=https://pimpmovs.com/more-slutty-sissy-crossdressing-fishnets-shiny-leggings-and-skir.html
oldje gay porn http://full-streamhd.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/filthy-incest-100-real-daddy-took-my-virginity.html
creampea adult video http://zhiquan8.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://pimpmovs.com/havo.html
anasuya sexs videos http://fortop.com.tw/Pages/GoTo.aspx?link=https://pimpmovs.com/virgin-perfect-shape-pussy-fuck.html
xxx download 3gp http://photoplan.kz/bitrix/rk.php?goto=https://pimpmovs.com/farah-fae.html
sexsey girl xxxhd http://mrparkerbjj.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/casal-rj.html
చైనా సెక స http://matnaa.ir/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/bimbo-mature.html
www.newsex hd coms http://edukiper.com/relay.cgi?relayid=lin_jrnishi&url=https://pimpmovs.com/poker-party-wife.html
xxx sani lene http://merchandizerdirect.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/teen-sex.html
sexy videos hq
Brandondrush 2023/03/23(04:27)
madey sex vidio https://vegasmpegs.info/mov-458218863-mom-sexy-elegant-milfs-know-just-where-their-g-spot-is.html
dapeka xxx com https://vegasmpegs.info/mov-358640973-stretchy-joseline-eagerly-opens-her-legs-and-mouth-for-cock-in-the-gym.html
sanillian hot sex https://vegasmpegs.info/mov-1376162397-bdsm-games.html
kapal xxx video https://vegasmpegs.info/mov-065936502-amateur-ebony-bbw-girlfriend-blowjob-and-facial.html
stop sex video https://vegasmpegs.info/mov-754710471-unhooking-a-hookup.html
redwap animals sex https://vegasmpegs.info/mov-1398163482-sexy-farm-girl-gets-fucked-hard.html
पेछे से xxx https://vegasmpegs.info/mov-954530991-taming-a-hungry-10pounder-with-sexual-riding.html
xxx vodis donload https://vegasmpegs.info/mov-008148015-steamy-sexy-doggy-position-drilling-for-honey.html
hors sekesy videos https://vegasmpegs.info/mov-687272067-naughty-office-assistant-jessica-jaymes-gives-a-hot-blowjob-to-her-boss-right-in-the-office.html
ariella ferrera stripteasr https://vegasmpegs.info/mov-742264101-teen-chick-experiences-old-knob.html
3gp xnxx.com fuck https://vegasmpegs.info/mov-232978788-dominant-brunette-makes-renee-blaine-lick-her-shoes.html
mami boy sex https://vegasmpegs.info/mov-1785180258-hot-indian-desi-girl-hardcore-fucking-part-4.html
www 18 yesr.com https://vegasmpegs.info/mov-692248752-mariko-konishi-skinny-jav-mom-face-spermatized.html
www xxnxx com. https://vegasmpegs.info/mov-048314178-mean-cuckold-03-kendall-karson-melody-jordan-emily-austin-austin-lynn-evan-stone-dominik-kross-ryan-mclane-jimmy-broadway-kurt-lockwood-eric-jover-dsnoop-marcelo.html
blazer sex porn https://vegasmpegs.info/mov-621126486-busty-danii-blacks-nipple-torture-and-big-tit-clam.html
girls xxx vi https://vegasmpegs.info/mov-581232816-the-fuck-machine-for-ariella-ferrera.html
foreign affairs porn https://vegasmpegs.info/mov-4070121525-fucking-hot-milf-with-huge-tits-jasmine-jae-takes-big-cock-in-pierced-pussy-and-anal-hole.html
luxary porn video https://vegasmpegs.info/mov-4508187471-rina-kawakami-white-cotton-panties-forest-strip.html
brazzers mature mom https://vegasmpegs.info/mov-687246219-babe-is-getting-her-cookie-delighted-in-public.html
brazzers house 3gp https://vegasmpegs.info/mov-775546542-fit-athlete-milf-with-a-huge-clit.html
kissing beeg hd
AshleyOrilt 2023/03/23(03:06)
equity xxx video http://cryptoclubjapan.com/bitrix/redirect.php?goto=https://pimpmovs.com/pinatang.html
milf redhead panties http://bunkymoose.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/big-booty-tight-dress-tease-ebony-striptease-panty.html
romantis sex family http://mgmnt.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/bailey-jay-fucks-girl.html
fackhospital fertilizationhd sex http://indianmotorbikes.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/model-2-of-5-n15.html
bokep hijab mp4 http://pole-online.com/bitrix/rk.php?goto=https://pimpmovs.com/caroline-wozniacki-fuck.html
nidhi agerwal xxx http://tvoya-korea.ru/bitrix/rk.php?goto=https://pimpmovs.com/wmagazine.html
veera six vidos http://azs-oktant.ru/bitrix/redirect.php?goto=https://pimpmovs.com/perfec-sex.html
dwonlod video xnxx http://leel.net/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://pimpmovs.com/xxx-pisez.html
redwap animal action http://mysearch-engine.info/__media__/js/netsoltrademark.php?d=pimpmovs.com/private-amateur-afrikaanse-curvy-sluts-secret-homemade-real-sex.html
park sex 300 http://americanfleece.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/beluci.html
shil pack xvideo http://lingosite.ml/__media__/js/netsoltrademark.php?d=pimpmovs.com/ahaned.html
mass xxx videos http://bidposter.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/annikka-albrite-one-more-time.html
perman pako sex http://www.rcrd.ru/bitrix/rk.php?goto=https://pimpmovs.com/bigsrxx.html
kimmy grager hardx http://abwplastics.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/nude-teen-sex-jav-genc-kiz-guzel-bir-cinsel-iliskiye.html
breezzar hd xxx http://forkone.co.kr/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/beautiful-sexy-milf.html
sex porn reap http://westin-berlin.com/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/old-women-farting-and-pissing.html
aps xxx vìdeo http://sackur.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ethiopia-porny-18.html
school xxxx y http://casedo.de/bitrix/rk.php?goto=https://pimpmovs.com/cancun-naked-kitchen-17-jenny-scordamaglia.html
english sexci photu http://forex-deals.com/bitrix/redirect.php?goto=https://pimpmovs.com/spy-daddy-shower.html
sexwap squirt video http://niteliteprod.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mature-public-store-dressing-room-sex.html
xx3 bf sexy
AidanTef 2023/03/23(02:49)
sperm drinking sex https://pimpmovs.net/videos-171256503-petite-kimmy-granger-fucked-her-bestfriend-adria-rae-in-her-room.html
अचोल अखे xxxphoto https://pimpmovs.net/videos-069562450-cheap-russian-slut-enjoys-wild-anal-fuck.html
sxxxxx vidio dasie https://pimpmovs.net/videos-798630601-belle-claire-sucks-and-ripped-for-cash.html
sex sexy blue https://pimpmovs.net/videos-399226003-gilf-in-fishnets-wants-bbc.html
xxxx sexy vedioindian https://pimpmovs.net/videos-4099120015-stranger-oils-my-gf-soft-curvy-jiggly-ass-gropesspanks-tickle-feet-pussy.html
sex oppen odia https://pimpmovs.net/videos-333516931-swimming-pool-pussy-fingering.html
bollwyood open xxx https://pimpmovs.net/videos-45657337-petite-japanese-miku-airi-enjoys-sixtynine.html
xxx alina video https://pimpmovs.net/videos-998028092-teen-sucks-her-boyfriends-dick-and-fuck.html
hut xxxx video https://pimpmovs.net/videos-724658790-milf-czech-girls-tied-up-and-fucked.html
xxx wanaume mashoga https://pimpmovs.net/videos-768028624-babe-is-moaning-from-chaps-from-behind-pounding.html
dubbed hindi me.hd.xnxx https://pimpmovs.net/videos-961332372-ebony-amateur-flashing-bum-in-public.html
xxx hostel indian https://pimpmovs.net/videos-660460829-painal-anal-pounding-of-petite-blonde-chick-ashlynn-leigh.html
xxxx bfn mbeki https://pimpmovs.net/videos-91867846-babysitters-gone-bad.html
mia leilani pool https://pimpmovs.net/videos-568964900-fat-brunette-latina-lady-spyce-rides-black-dick-of-nathan-threat.html
old sex muve https://pimpmovs.net/videos-756330793-rayven-and-treasure-2-choco-babes-sharing.html
anya olsen compilation https://pimpmovs.net/videos-248450360-three-lovely-lesbians-angels-shared-one-toy.html
assames bf com https://pimpmovs.net/videos-99255706-big-ass-teen-cutie-hardcore-fucked-by-older-dude-in-all-holes.html
pugnacious porn video https://pimpmovs.net/videos-373642696-babe-bows-over-for-studs-from-behind-drilling.html
hapshi sex videos https://pimpmovs.net/cowgirl.html
bp sxsx xxx https://pimpmovs.net/videos-52678424-super-skinny-babe-ebbi-takes-her-time-with-sensual-touches-to-her-high-tits-and-juicy-bald-pussy.html
3gp sex vedeo
AlexisEnatt 2023/03/23(02:16)
hot mom teamsket.com https://vegasmpegs.mobi/too-769368256-coco-kiss-gets-help-with-her-broken-car-and-wet-pussy.html
jay banks sex https://vegasmpegs.mobi/too-467877194-busty-blonde-vixen-nikki-grind-eagerly-opens-her-legs-for-black-hunk.html
sneha sex picture.co.in https://vegasmpegs.mobi/too-055571739-gorgeous-brunette-micah-moore-is-good-at-cock-riding-on-the-sofa.html
china girl sex https://vegasmpegs.mobi/too-876648742-exgirlfriend-pov-blowjob-dirk-has-found-himself-a-fresh-gf-but-as-he.html
japanese tailors sex https://vegasmpegs.mobi/too-709670558-passionate-jap-slut-nozomi-uehara-handles-two-tiny-dicks.html
karina kapur xxxvideo https://vegasmpegs.mobi/ruth-la-dominicana-pela-gringo-de-herrera.html
village anty3 sex https://vegasmpegs.mobi/too-120337805-stud-bangs-indecent-pussy-of-an-astonishing-slut.html
jav mobile sister https://vegasmpegs.mobi/too-8014183251-1-19yo-fingered-bj-lapdance-cums-full-video.html
blakide.com xxx video https://vegasmpegs.mobi/too-262652878-horny-caregiver-zsofia-seduces-guy-in-wheelchair-and-sucks-his-cock.html
www.xxx vibeo hd https://vegasmpegs.mobi/too-985286054-lisa-ann-fucking-anal-like-a-true-milf.html
wwwwxxx hiidn hd https://vegasmpegs.mobi/too-732730850-lusty-studs-wonderful-pounding-thrills-sexy-babe.html
xxx haryanvi video https://vegasmpegs.mobi/too-53358547-hot-blonde-newcomer-gets-a-guy-off-on-camera-for-the-first-time.html
xxx 13in lin https://vegasmpegs.mobi/old-mother-with-young-son.html
hard fuck angle https://vegasmpegs.mobi/too-269467456-tantalizing-swedish-chick-gets-her-tasty-hole-full-of-spunk.html
seksmuvis hd videos https://vegasmpegs.mobi/too-919519213-curvaceous-blonde-in-super-sexy-stockings-taylor-wane-sucking-and-riding-hard.html
फोटो xxx video https://vegasmpegs.mobi/too-190670244-slutty-maid-jackie-seduces-married-man-and-fucks-him-hard.html
3 g xxx https://vegasmpegs.mobi/too-670443572-tiny-teen-pussy-gape-while-squirting.html
sex www cmo https://vegasmpegs.mobi/too-4497133268-astonishing-xxx-video-milf-watch-exclusive-version.html
xnxxxxx preti zinta https://vegasmpegs.mobi/too-963647748-brooklyn-chase-xxx-sex-movies.html
desi young bhabhi https://vegasmpegs.mobi/too-370011870-berta-in-lusty-bimbo-gets-ravished-in-a-group-sex-video.html
plumper bunny xxx
Avadab 2023/03/23(01:21)
astory xxx video http://studentvp.com/engine/redirect.php?url=https://tubesla.com
rus sex bes http://riflescopes.ru/bitrix/redirect.php?goto=https://tubesla.com
meher xx video http://eungok.co.kr/site/wp-content/themes/Attitude/go.php?https://tubesla.com
rape video jbrdsti http://dealerparkplace.com/__media__/js/netsoltrademark.php?d=tubesla.com
ded dogater sxx http://richmondkpc.com/bitrix/rk.php?goto=https://tubesla.com
assam mms scandai http://redprivada.net/__media__/js/netsoltrademark.php?d=tubesla.com
bounce xxx videos http://www.fnbhuntsvilletx.net/__media__/js/netsoltrademark.php?d=tubesla.com
bokep angela hot http://mealberry.com/bitrix/rk.php?goto=https://tubesla.com
college students fucking http://oao-stm.ru/bitrix/rk.php?goto=https://tubesla.com
hancika sex photos http://analathivu.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubesla.com
आदिवासी rape sex http://spb.mebelons.ru/bitrix/redirect.php?goto=https://tubesla.com
www.romantic blacked sex.in http://refok.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
lovely girl xxx http://tv-magazin.net/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
students sexy xxx http://dominfo.net/bitrix/redirect.php?goto=https://tubesla.com
jipani garl xxx http://ciadosuplemento.com/engine/redirect.php?url=https://tubesla.com
xxxbf coriya 12 http://seoulcitytour.net/bitrix/redirect.php?goto=https://tubesla.com
nnnn xxxx video http://tomaccn.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxxxxxx vide so http://zdoup.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
lobbies sex videos http://stingcycles.com/__media__/js/netsoltrademark.php?d=tubesla.com
indian teen exposed http://rimrealty.ru/bitrix/redirect.php?goto=https://tubesla.com
thai masseg sex
AlexanderCom 2023/03/23(01:09)
indin porn bf https://vegasmpegs.com/play-957254324-sizzling-sexy-fur-pie-fucking.html
america xxx bhabhi https://vegasmpegs.com/play-083047359-tiny-pikahoe-giselle-ambrosio-fucks-a-big-cock.html
jony sios porn https://vegasmpegs.com/play-491669163-asian-chick-asa-akira-is-pro-in-hot-erotic-massage.html
10boy 1girl sexi https://vegasmpegs.com/play-509220941-stupid-bitch-tries-to-pull-one-over-me.html
bokep live mp4 https://vegasmpegs.com/play-8589147244-fucked-out-of-house-home-part-2.html
sic xxx video https://vegasmpegs.com/play-311659747-pretty-babysitter-jillian-janson-smashed-by-pervert-man.html
jeet hd sex https://vegasmpegs.com/play-769277613-bombitious-blonde-milf-pamela-butt-has-everything-of-jumbo-size.html
tripura porn video https://vegasmpegs.com/play-3316130482-bodacious-goddess-jessica-drake-teaches-sex-lesson.html
horny latina bbc https://vegasmpegs.com/play-16081874-romi-rain-pussy-fucked-in-the-laundry-room.html
madhuri xxx image https://vegasmpegs.com/play-386452576-math-whiz-sofi-looks-hot-in-her-lingerie-while-shes-lying-on-her-bed.html
hd born video https://vegasmpegs.com/play-455720593-momo-aizawa-licked-and-fucked-with-vegetables.html
sex video immediately https://vegasmpegs.com/play-144216491-horny-teen-exploring-pleasure-variables.html
jav junior idol https://vegasmpegs.com/play-208655935-girl-feels-knob-stuffing-snatch-and-asshole.html
xxx orjinal video https://vegasmpegs.com/play-185626076-chubby-amateur-beauty-blowjob.html
nivetha tnomas sex https://vegasmpegs.com/play-873851542-brutally-fisting-her-teen-twat-in-public-till-she.html
australia xxx vedeo https://vegasmpegs.com/play-309552284-two-busty-police-officers-are-having-a-hardcore-interracial-threesome-with-a-bbc.html
xxx sexy sex.com https://vegasmpegs.com/play-521673326-weird-catfight-turns-into-cunnilingus-with-ardent-and-angry-nataly-von.html
सनिलेन sex video https://vegasmpegs.com/hippy.html
shop hardcore sex https://vegasmpegs.com/play-905354169-precious-cadey-mercury-gets-fucked.html
cougar femdom xxx https://vegasmpegs.com/play-434817216-tattooed-brunette-lucia-love-shoves-the-dildo-up-her-sleeve.html
indian rape porn
Baileyped 2023/03/23(00:53)
nee noghty american https://pimpmpegs.net/vid-069710161-dana-vespolis-hot-diary-03-francesca-le-chanel-preston-erik-everhard-alex-legend.html
vani bhojan sexvedio https://pimpmpegs.net/vid-286832658-blonde-chick-parker-swayze-with-big-boobs-rides-a-big-cock.html
indiyan saxy mather https://pimpmpegs.net/vid-162363139-plump-beauties-brittany-sexton-and-brittany-in-steamy-threesome.html
rap fuk sex https://pimpmpegs.net/vid-531770640-elena-koshka-unleashes-all-her-inhibitionsmp4.html
blood rap xvideo https://pimpmpegs.net/vid-720811629-sexy-and-sweet-imani-rose-sucks-jmacs-cock-and-gets-pleasure.html
hindi dubbing mom.sex.x https://pimpmpegs.net/feminization.html
bur chut photo https://pimpmpegs.net/vid-276855799-ffm-threesome-with-his-girlfriend.html
karla kush compilation https://pimpmpegs.net/vid-588151291-lesbian-oil-feet-and-danny-teen-ballerinas.html
kenner sex porn https://pimpmpegs.net/persian.html
english sexy viedo https://pimpmpegs.net/gay-teen.html
बीएफ मनीषा कोइराला https://pimpmpegs.net/vid-702675449-big-ass-muslim-gets-analyzed-to-repay-a-small-favor.html
fack taxi banbross https://pimpmpegs.net/vid-125861964-desperate-cathy-heaven-is-starring-in-a-hardcore-group-sex-video.html
xxx school bus https://pimpmpegs.net/vid-73180924-anal-first-timer.html
fitness trainar xxx https://pimpmpegs.net/vid-316537971-pokemons-alexa-tomas-patty-michova-and-ella-hughes-get-fucked-by-jordi.html
xxx.sexy hd video https://pimpmpegs.net/vid-6821168012-busty-asian-babe-opens-her-legs-after-a-sensual-massage.html
xx kajol com https://pimpmpegs.net/oral.html
jabrjsti black porn https://pimpmpegs.net/vid-567425252-arab-mia-khalifa-loves-huge-black-cock.html
punjabi randi sex https://pimpmpegs.net/vid-916650971-odette-makes-him-work-for-his-happy-ending.html
full sex arabian https://pimpmpegs.net/vid-575657532-stepmom-rachel-starr-likes-fuck-teen-cock-in-pool.html
girls opening bra https://pimpmpegs.net/vid-3632197041-lj-hot-feet-models-compilation-20.html
xxx four man
AustinTriax 2023/03/23(00:09)
ШіЪ©ШіЫЊ Ш±Щ€ШіЫЊ ШЇШ®ШЇШ± http://steinbrennerfield.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dek-chay-thai.html
prom xxx movies http://julia.podshivalova.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/t-mfc.html
romentikporn v night http://marutinri.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mia-califa.html
chanel xxx vidos http://www.en.catalysis.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/babestation-x-paris-pricey-lacey-lorenzo.html
pyasi bhabhi mms http://n-teh.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/view4727hot-amateur-pregnant-blonde-blows-and-swallows.html
redwap favourite list http://chrisfarleygifs.com/register/quit.html?url=https://tubepatrol.xxx/xxxn-hd-hot-sex-vedio-baybe.html
new 300porn video http://myislam.co/out.php?u=https://tubepatrol.xxx/adapazari.html
video sek arab http://gmnavdisk.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/secret-handjob-outdoors.html
kinera sex xxxx http://yachtleases.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/wife-paya.html
humse xxx video http://stormcase.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/fuck-my-sister-virgin-pussy.html
video nanga sex http://1000mlcoffee.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/emo-tape.html
molly jane videos http://dvornik.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/anal-focus-face.html
sexi girl vedio http://pageshalal.fr/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/la-veuve-de-buda-fesse.html
xxx of urvasi http://csplus.computer/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/brooke-eva.html
xxxi porn england http://crash-restraint.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/busty-body.html
sister pussy suck http://sokolru.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/koreank.html
marwari bhabi xxx http://redspot.info/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/blonde-twink-moaning-as-his-lover-rams-his-dick-inside-him.html
www.google chaina sex.com http://exploit.ml/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/teenest-girls.html
boob xxx bf http://12xgalleries.com/bitrix/rk.php?goto=https://tubepatrol.xxx/smell-my-socks-joi.html
2men boob sucking http://lawpia.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/brother-comforts-vulnerable-sister-after-breakup.html
mobile porn rape
AshtonFeake 2023/03/22(23:01)
brezeer sex com http://nl-navhda-chapter.com/__media__/js/netsoltrademark.php?d=tubenza.com/mom-japanese-xnxx-son-com.html
london girl xxx http://nizhniy-novgorod.lkm1.ru/bitrix/rk.php?goto=https://tubenza.com/busty-smoking-bitch.html
ded fuking porn http://27remont.ru/bitrix/rk.php?goto=https://tubenza.com/pigtailed-schoolgirl-strokes-two-cocks.html
sxe vedeos hot http://nika-nagel.com/bitrix/redirect.php?goto=https://tubenza.com/87-porn.html
bf sax bf http://cocoalife.org/site/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/kalgotka.html
phim sex xxlxx http://jktyre.us/__media__/js/netsoltrademark.php?d=tubenza.com/free-porn-sauna-porn-tekst-pesni-titanik-na-russkom-i-pesnya.html
sex xxx हिदी http://astrahan.academica.ru/bitrix/rk.php?goto=https://tubenza.com/dilini-from-negombo-2.html
xxx a kusini http://plastika-m.ru/engine/api/go.php?go=https://tubenza.com/sjokz-league-of-legends-host-sop-cum-tribute.html
xxx video beglo http://oysterh2o.com/__media__/js/netsoltrademark.php?d=tubenza.com/cancun-naked-kitchen-17-jenny-scordamaglia.html
hdxxx mines videos http://bambooinvestments.net/__media__/js/netsoltrademark.php?d=tubenza.com/holly-halston-black-hair.html
dog sixcy com http://wtgroup.ru/bitrix/rk.php?goto=https://tubenza.com/aben-porn.html
hd pron breazza http://1049oakdale.com/__media__/js/netsoltrademark.php?d=tubenza.com/veos.html
accidental hq porn http://platenet.de/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/puffy-pale.html
retyd sex hd http://dyasauthentic.gr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/baxar-xporn.html
muslim xxx mobi http://azdeal.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/woodman-ysana.html
karnataka bedroom sex http://hackers-gr.net/__media__/js/netsoltrademark.php?d=tubenza.com/toilet-oyeur.html
elle johnson nude http://albionbroadstairs.co.uk/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/julia-heel-solo.html
international xxxxx video http://zoo-strana.ru/bitrix/redirect.php?goto=https://tubenza.com/jessica-nichols.html
gabriella demetriades porn http://ecoop.novatofire.net/__media__/js/netsoltrademark.php?d=tubenza.com/catie.html
mp3 mp4 xxx http://reyhankuruyemis.net/__media__/js/netsoltrademark.php?d=tubenza.com/arab-housewife-fucking.html
khoon niklna wala.xxx.com
Aidengar 2023/03/22(21:56)
download ashlynn brooke https://pimpmpegs.net/vid-81206806-customer-gets-me-the-happy-ending.html
xxx dot coom https://pimpmpegs.net/vid-922036678-gang-bang-fisting-amateur-milf-cum-slut.html
aribn sex video https://pimpmpegs.net/vid-878739527-hottie-wants-hardcore-gratifying-for-her-twat.html
changi cowgirl videos https://pimpmpegs.net/vid-450140896-mom-welcomes-hard-wang-to-enter-her-soaking-snatch.html
pink vagina fuck https://pimpmpegs.net/vid-0054110352-wearing-pink-fishnet-catsuit-and-pink-platform-ankle-boots-rough-blowjob.html
sony leven sexyvideo https://pimpmpegs.net/chubby-amateur.html
skinny bhabhi porn https://pimpmpegs.net/vid-101662963-anal-fun-in-lesbo-way-with-angelica-heart-and-black-angelika.html
amrikan hd xxx https://pimpmpegs.net/vid-774355931-curly-haired-hottie-from-africa-sucks-white-dick-and-gets-slippery-pussy-exploited.html
xxx famali video https://pimpmpegs.net/vid-86893594-passionate-couple-making-love-in-an-artful-porn.html
amrapali sex movies https://pimpmpegs.net/vid-1747113078-thanksgiving-day-pussy-parade-%E2%80%93-part-1.html
pijat pagina japanes https://pimpmpegs.net/vid-898353275-first-time-interracial-porn-casting-sloppy-blowjob.html
hd creampie sex https://pimpmpegs.net/vid-44468744-busty-australian-babe-angela-white-sucks-big-black-piston.html
boob chusti vidios https://pimpmpegs.net/vid-811368764-sensual-babes-francesca-le-and-remy-lacroix-love-mark-wood.html
xxx bf3gp 2019अकिता https://pimpmpegs.net/vid-324439037-girl-shows-sexy-pussy-aperture-in-pantyhose.html
sexy pela wala https://pimpmpegs.net/vid-747321823-fat-stepmom-in-double-penetration-wake-up-call.html
kagel sexe vedio https://pimpmpegs.net/vid-203661934-topless-chick-cutting-her-hair-literally.html
brsheal xxx videohd https://pimpmpegs.net/vid-260142990-fitness-instructor-cock-gets-hard-so-hot-babe-decides-to-help-him-with-that.html
dubai college xxx https://pimpmpegs.net/vid-733623304-babysitter-hayden-winters-banged-by-horny-couple.html
hdteensex video download https://pimpmpegs.net/vid-300158098-asphyxia-and-rough-bdsm-whipping.html
desi wife clips https://pimpmpegs.net/vid-840054484-sexy-spring-break.html
budiya chudai vdo
BeatriceScump 2023/03/22(20:52)
xxcx com www. https://stripvidz.info/denial.html
xxx nanga nach https://stripvidz.info/vd-04739553-me-and-my-gf-in-the-solarium.html
nude emperor slaves https://stripvidz.info/vd-280776256-hornmad-vegetarians-use-a-cucumber-to-polish-each-others-anuses.html
ngemut kontol bocah https://stripvidz.info/vd-8738105494-my-first-bg-pov-sex-tape-hd.html
sax neha kakar https://stripvidz.info/vd-765766055-cute-blonde-bimbos-have-threesome-and-gets-facialized-in-pov.html
pollachi tamil sexvideo https://stripvidz.info/vd-606030753-beauties-with-perky-love-melons-get-pleasurings.html
xxxvideo schll girels https://stripvidz.info/vd-469934039-cumshots-on-hot-sluts-vol-2-bukkake-compilation.html
classic wife forced https://stripvidz.info/vd-645447310-pretty-amateur-ebony-bitch-fucked-hard-by-white-guy.html
vdoxxx xxx xxx https://stripvidz.info/vd-660170800-slutty-brunette-alektra-blue-fucks-on-the-piano-and-gets-a-generous-load-of-cum.html
vidio sex porno https://stripvidz.info/vd-224831444-jasmine-jae-english-beauty.html
bokep kiki amelia https://stripvidz.info/vd-136543046-mofos-slip-and-slide-with-two-great-booties.html
sex xxx marte https://stripvidz.info/vd-294971235-daisy-marie-sucks-nipples-and-dives-in-pussy.html
porn village tube https://stripvidz.info/vd-7968128109-10-years-of-big-bust-2gerri-reeves.html
माधुरी दीक षितsex https://stripvidz.info/vd-910279338-palatable-curvy-whore-capri-a-rides-and-sucks-like-a-pro.html
beuti fucking girls https://stripvidz.info/vd-634113147-hot-milf-with-a-superbe-booty.html
sunny.leone xxx www https://stripvidz.info/vd-810966461-sexplorer-blonde-tracy-masturbates-with-candles.html
xxx chudai videos.com https://stripvidz.info/vd-804961738-asian-slut-with-sweet-buns-getting-her-ass-finger.html
www american xvidio https://stripvidz.info/vd-200528338-lusty-grannies-compilation-movie.html
sex video facebook https://stripvidz.info/vd-446424004-blonde-babe-kayla-kayden-is-fucked.html
china hot videoxxx https://stripvidz.info/vd-549287513-latex-ebony-dom-babe-in-corset-and-gloves-strapon-fucks-male.html
www xxxdesixxx com
AmberCem 2023/03/22(20:51)
indian xxi vidio http://katoga.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/tagtwo.html
pure forsed porn http://rainbowcube.co.kr/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/tightthreesomes.html
jenni lee videos http://ravipandey.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/kalia-tudiante-en-psychologie-veut-tenter-l-exp-rience-pour-comprendre.html
Щ…ШіШ§Ш¬ ШЁЩ€Ш±Щ†Щ€ ЩЃШ±Щ†ШіЩЉ http://yst-group.com/bitrix/rk.php?goto=https://tubepatrol.xxx/%E4%BA%BA%E5%85%BD%E8%A7%86%E9%A2%91.html
indian sex tube.com http://izabelawojcik.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/butt-indone.html
indian beeg xxx http://qirim-vilayeti.org/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/yummi.html
coupload xxx com http://abrali.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/boy-crabs-boobs.html
sunnylenoe sexi vidose.com http://ezic.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/unshaved.html
hot xxx videds http://avtobanperm.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/dali-shower.html
jeannine michaelsen porn http://lombardokey.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/lust-action-super-mega-ass-mom-and-daughter-tease-son-for-hot-sex.html
angry chudai video http://solarisclub.vip/bitrix/rk.php?goto=https://tubepatrol.xxx/son-rapes-drunk-mom.html
horny mom fucked http://idemitsu-order.ru:80/bitrix/rk.php?goto=https://tubepatrol.xxx/mmayu.html
fist six video http://cbsmba.kz/bitrix/rk.php?goto=https://tubepatrol.xxx/isang-seaman.html
xxx step san http://pjmood.com/bitrix/rk.php?goto=https://tubepatrol.xxx/telugu-hero-prabhas-sex-photos.html
hot bf khalifa http://filmnstars.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/klinikanal.html
xxx fuking mp4downlod http://serena-service.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/nino-dolce-hotel-cap7.html
raj bf xxx http://primebaze.gq/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mature-interracial-cuckold.html
seal pake moviea http://lebasique.com/blog/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/alexa-morre.html
xxx duck videos http://epicureanbirder.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/bangla-sexy-jogra.html
vary sex video http://taste-fyi.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dz-french.html
sex video mainari
Averyloora 2023/03/22(19:14)
anchor arundhati nude https://pimpmovs.net/videos-689466044-felony-is-being-locked-in-metal-cage-like-fucking-pitiful-dog-in-bdsm-sex-video-by-infernal-restraints.html
pavan kalyan sex https://pimpmovs.net/videos-929732550-agedlove-grayhaired-grannie-with-big-breasts.html
indoneshiai bomen sexx https://pimpmovs.net/videos-3363104068-mixedrace-hotness-cassidy-banks-povd.html
porno hub su https://pimpmovs.net/caucasian.html
xxxxx sex.com donwld https://pimpmovs.net/videos-806110148-amanda-and-dillion-changing-their-night-plans.html
small xxx vid https://pimpmovs.net/videos-952190596-public-changing-room-webcam-model.html
అమెరికా సెక స https://pimpmovs.net/videos-272624219-best-friends-fucks-with-their-partners-together.html
xxxxxx full hd.in https://pimpmovs.net/videos-757356059-redhead-wet-creamy-meaty-pussy-orgasm-webcam.html
shool girls xxxvideo https://pimpmovs.net/videos-062918058-anal-teasing-crew-03-francesca-le-remy-lacroix-casey-calvert-binky-bangs-dahlia-sky-mark-wood.html
sikwap dad sleeping https://pimpmovs.net/videos-761312277-two-hot-babe-share-in-one-black.html
doctor fuck pregnant https://pimpmovs.net/videos-268248808-quarantine-and-chill-i-fucked-my-big-ass-tinder-date-and-came-on-her-mask.html
forest faking vedeo https://pimpmovs.net/videos-960964313-redhead-beauty-dani-jensen-blows-dick-and-fucks-doggy-style.html
xxx janwar ke https://pimpmovs.net/videos-879932430-tight-schoolgirl%C2%A0hiromi-tries-a-big-dick-in-hardcore.html
xxx vadios download https://pimpmovs.net/videos-006550941-3d-cartoon-futa-slut-shoves-giant-cock-in-her-slave.html
mamta aunty porn https://pimpmovs.net/videos-3806101020-sunny-leone-amazing-body.html
xxx.com hd sax https://pimpmovs.net/videos-440764229-ms-juicy-bounces-her-delicious-booty-on-a-hard-cock.html
kaka kaki sex.com https://pimpmovs.net/videos-749626436-wild-sex-in-a-nonstop-manner-makes-sexy-gal-happy.html
lusty busty hd https://pimpmovs.net/videos-040618129-brooke-wylde-on-her-knee-passion-hd.html
xxxxx video xxxxxx https://pimpmovs.net/videos-518428157-cuckolding-milf-having-sex.html
animal fucking boy https://pimpmovs.net/videos-689066139-shemale-lucia-matthews-gets-her-anus-fucked.html
सस य फुल
Alexaket 2023/03/22(19:06)
new brezzar xxx.com https://vegasmovs.info/video-8727183333-hitching-a-ride.html
video ashlynn bokep https://vegasmovs.info/video-625725801-hot-redhead-webcam-girl-with-fuck-machine.html
larki ke xxxx https://vegasmovs.info/video-834330885-blonde-needs-2-wetvibe-sex-toys-to-please-her-nymph-pussy-for-huge-squirt.html
zavazavi videos xxx https://vegasmovs.info/video-081034746-hot-amateur-webcam-fuck-more-on-sexcamlivebiz.html
रेखा की चुदाई https://vegasmovs.info/video-096610977-busty-blonde-bangs-in-cab-in-public.html
natalia ke chudai https://vegasmovs.info/video-824727975-sophie-and-sascha-two-gorgeous-girls-who-love-to-fuck.html
hat xxx mp4 https://vegasmovs.info/video-748122369-mom-handjob-full-vid-hotmozacom.html
love xxx flims https://vegasmovs.info/video-582370542-extremely-voluptuous-desi-babe-shows-off-her-massive-natural-boobs.html
xxx grace natali https://vegasmovs.info/video-464778168-poking-from-behind-is-what-kinky-jenaveve-jolie-daisy-marie-desire.html
xxxx collage sex https://vegasmovs.info/video-507371718-reality-kings-style-awesome-halloween-party.html
xxx poran.xxx video https://vegasmovs.info/video-274222521-demure-darling-gives-guy-an-shlong-riding.html
www frehdx com https://vegasmovs.info/video-910157346-babe-mona-kim-gets-her-pussy-bnaged-by-a-hunk-stud.html
fuck pd hd https://vegasmovs.info/video-361632714-guy-licks-and-copulates-pussy-of-a-teen-beauty.html
कोलकाता 3x वीडियो https://vegasmovs.info/video-849354387-sexy-amateur-hidden-beach-cam-video-on-the-nudist-beach.html
www.comsexy full hd https://vegasmovs.info/video-298432194-sexy-babes-ride-hide-and-suck-huge-cock-for-fun.html
www./xes vidoo com https://vegasmovs.info/video-917323356-gorgeous-brunette-and-bf-make-part-of-xxx-reality-show.html
xxxpron tamil video https://vegasmovs.info/vintage-anal-sex.html
interastind sex videos https://vegasmovs.info/video-0750102447-young-flexible-chick-bunny-samantha-sucks-big-dick-of-her-new-coach.html
miss cloe fuck https://vegasmovs.info/video-7276125183-english-lady-ass-fucked-and-spat-by-a-perverted-freak.html
nobita shizuka xxnx https://vegasmovs.info/video-6691127130-exotic-japanese-teen-footjob.html
nagi sexxy videeo
AudreyFrere 2023/03/22(18:58)
wwe championship xxxvideos http://1st-grade-math-salamanders.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/korea-molka-anal.html
nxcx sexy hd http://arkhangelsk.vorota-vsem.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/african-black-booty-fuck-tour-porn-tube.html
sex selingkuh japan http://pureairdr.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/haryanavi.html
yoga xxvideo com http://morarco.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/taboo-histories.html
bf sexy quality http://www.quarteraway.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/indin-amateur-maa-bata.html
x xxx moves http://christianhiphop.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.sex/a-young-blonde-teenager-warming-up-for-a-threesome.html
pure xxx 2019 http://sagenta.de/gotoURL.asp?url=https://tubepatrol.sex/serbian-hidden-cam-sex-wife-kamera-na-suficie.html
bokeh full sensor http://avalhost.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/movie-tamil-full-with-story-wife-cheating-on-husband.html
mother son xxxsexcom http://www.synba.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/girl-letting-strangers-touching-her-naked-body-in-bar.html
xnxx india 3gp http://ru-boxing.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pornos-sehr-junge-teen-lesben-tribbing.html
असली सेकसी विडियो http://auction.hyundai.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ukraine-erotic-massage.html
babita sexy video http://johnvarvatoslive.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/indian-bhabhi-and-devre.html
wedding dress fucking http://andysemporium.co.uk/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/ot-russe.html
hindi new xxxxbf http://izabelawojcik.com/~webooo/zippo/naviz.cgi?jump=194&url=https://tubepatrol.sex/amazingbox.html
pehli raat sex http://epilution.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.sex/next-door.html
xxx saksi hd http://ammunition.ca/users/authorize?return_url=https://tubepatrol.sex/forced-breeding-unwanted-creampie-gangbang.html
animals wap sex http://gsm.ax/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.sex/jebanje-u-nevinu-picku.html
jabordosti xxx video http://magelectric.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/alexandra-nice-charlene-aspen-sextasy-1.html
xxxx suhag rat http://rabotnik.by/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/mirei-kyono-mom.html
sex2050 hd video http://rostov-na-donu.upravdom.com/bitrix/redirect.php?goto=https://tubepatrol.sex/polman.html
dawnlod video javhd
AllisonZem 2023/03/22(18:53)
xxx saxy song http://hrdx120.com/wp/wp-content/themes/planer/go.php?https://pimpmovs.com/gayboytub.html
wwwfak hd video http://topfifacoinsites.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/nose-cum-sniff-straw.html
big coco whitexxxmp4 http://easytitlequote.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/koty-voiteli-komiksy.html
420 wep videos http://household-chemicals.ru/bitrix/redirect.php?goto=https://pimpmovs.com/amateur-de-blanca-nieves-de-a-chiry-en-apopan-jalisco.html
xxx panu vide http://starbuilding.ru/bitrix/redirect.php?goto=https://pimpmovs.com/missax-brianne-blu-the-getaway-11.html
japanese village sex http://medicosdeelsalvador.com/away?to=https://pimpmovs.com/teen-lesbian.html
rajwape porn viduo http://tablegrand.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/kztv69.html
staci silverstone creampie http://ashimtandon.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japanese-wild-homemade.html
phudi chusna sex http://bondlaunch.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/justin-slater.html
wxw porn com http://sextoysale.com.au/__media__/js/netsoltrademark.php?d=pimpmovs.com/maadi.html
supersexy full hd http://futuristicadvance.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/www3ratcom.html
connie delicious hd http://www.officeproductworld.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/chocho.html
मनीषा हीरोइन वीडियो.xxx http://truck-sim.club/t/?url=https://pimpmovs.com/girls-toilet-shitting.html
japanise puck son http://apartment-expert.ru/bitrix/redirect.php?goto=https://pimpmovs.com/msmmk.html
flm redwap sexx http://clark-standfield-qa.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cryingc.html
mp4 xxx moves http://levelloyaltyrewards.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://pimpmovs.com/desluthd.html
sister sileping sax http://vostok.soldatovik.ru/bitrix/rk.php?goto=https://pimpmovs.com/czech-streets-t%C3%BCrk%C3%A7e-altyaz%C4%B1l%C4%B1.html
seal pak xnxx http://susannahperkins.com/engine/redirect.php?url=https://pimpmovs.com/asex.html
hardcore fucking viods http://artinthepines.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mother-watches-her-son.html
panjabi xxx com http://spbgeisha.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/anko-hentai-naruto.html
sexy video naked
AliseStalm 2023/03/22(18:18)
df6 org hendrix http://32da.ru/bitrix/rk.php?goto=https://erodrunks.net/wife-cheat-africa.html
sex 5mb video http://klyaksa-lg.ru/bitrix/redirect.php?goto=https://erodrunks.net/teen-threesome-ffm-compilation.html
brunett harcore fucking http://emballage-sous-vide.fr/site/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/traindo-o-marido-na-frente-dele.html
hari priya sex http://laboratoire-geomer.com/engine/redirect.php?url=https://erodrunks.net/vintage-gay-prison-hardcore.html
raf xnxx v http://oslerhealth.com/__media__/js/netsoltrademark.php?d=erodrunks.net/lustful-russian-anal-threesome.html
89 video xx http://aiuweb.org/__media__/js/netsoltrademark.php?d=erodrunks.net/celeb-hairy.html
80man black porn. http://australianscience.com.au/scripts/adredir.asp?url=https://erodrunks.net/ai-shinozaki-games.html
baby badwap xxx.com http://youue.com/__media__/js/netsoltrademark.php?d=erodrunks.net/kenna-james-webcam.html
xxxx movies comwww. http://fzup.ru/bitrix/redirect.php?goto=https://erodrunks.net/xnxxx-fuck.html
boob and ling http://micco.co.kr/engine/go.php?url=https://erodrunks.net/old-4you.html
rajwap.nadia ali porn http://echofilm.com/wp/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.net/jzzx.html
sexy masti com http://loveweddings.ie/engine/go.php?url=https://erodrunks.net/fack-torture.html
russian milf porn http://deaks.ru/bitrix/rk.php?goto=https://erodrunks.net/milfs-whores.html
ali fazal porn http://hairdrleonard.us/__media__/js/netsoltrademark.php?d=erodrunks.net/jesse-jane-in-the-army.html
zb mobile porno http://thedavinciinitiativeforvisualliteracy.net/__media__/js/netsoltrademark.php?d=erodrunks.net/carol-r.html
लंगा पेला पेली http://leadershipbulletin.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/xxx-saxy-dasi-video-mms.html
sex wap side http://pressplayhomes.com/__media__/js/netsoltrademark.php?d=erodrunks.net/short-height-porn.html
dani daniel hard http://sdfsec.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/forced-to-take-load-of-cum.html
sunny wild fuck http://grindfactor.com/gurteen/gurteen.nsf/redirect?openagent&url=https://erodrunks.net/movie-classic-famely-sory.html
japanebxnxxx hd xnxxxxxxxxxxxx http://natescottpro.org/__media__/js/netsoltrademark.php?d=erodrunks.net/gay-fat-gay.html
xxx.videos 18 yerd
AlanBon 2023/03/22(17:00)
anna bell porno https://sexotube2.info/play-695121201-hot-first-time-latina-wet-pussies-pulsing-orgasms.html
sane leyone xxx.com https://sexotube2.info/play-725327601-mmv-films-german-teen-fucked-in-public-park.html
senka garl xxx https://sexotube2.info/play-2778140355-big-boobed-milf-dirty-talk-while-gets-rammed.html
sexe xxx qqq https://sexotube2.info/play-6197170039-brunette-amateur-in-the-newest-episode-of-casting-couch.html
gentot artis thailand https://sexotube2.info/play-894524761-hunk-receives-to-smack-2-cunts-simultaneously.html
xxx vidido hd https://sexotube2.info/play-720460114-amateur-slut-gets-gangbanged-in-wild-group-sex-fuck-party.html
bf video wallpaper https://sexotube2.info/play-149225919-hot-latina-gets-pulled-by-the-hair-and-banged-doggy.html
giant mom sex https://sexotube2.info/play-598560057-playful-whores-madelyn-marie-and-kiera-king-fucking-in-a-hardcore-lesbian-sex.html
wow xxx.fuck download https://sexotube2.info/play-7814191145-cassie0pia-2217.html
kaamwali porn sexy https://sexotube2.info/play-894132460-crazy-nacho-destroy-hoes-trailer-compilation.html
sex galsh boy https://sexotube2.info/play-053525816-cock-sucking-antonia-sainz-drinking-piss-in-pov.html
nigro bf sex https://sexotube2.info/play-398565715-she-back-cocoa-dawn-gangbanged-threesome-stretch-r.html
xxxx sexy movie https://sexotube2.info/play-8409150163-young-blonde-drinks-piss.html
xxx.hd video.18 yer https://sexotube2.info/play-58594643-brandi-comes-over-to-give-a-yoga-lesson-but-teaches-her-student-more-about-the-kama-sutra.html
dani daniel x https://sexotube2.info/play-351653685-virtual-brothel.html
father rep dauther https://sexotube2.info/play-109660290-horny-shemale-paris-a-goes-wild-with-baldheaded-guy.html
usa video 3xx https://sexotube2.info/play-407961665-bbc-drills-anus-and-throat-of-nasty-busty-chick-jennifer-white.html
हीरोइन ki xxnx https://sexotube2.info/cute.html
baby xxx voide https://sexotube2.info/play-194262795-bootylitious-shemale-hoe-natalia-fucks-doggystyle.html
babita xxx scene https://sexotube2.info/play-168622579-innocent-gia-paige-rammed-hard-after-a-hot-and-rough-blowjob.html
xxx sex satta
Belindaovace 2023/03/22(16:19)
www wankpink com https://tubepatrol.net/to-895047941-innocenthigh-hot-milf-teacher-fucks-student.html
veronica x video https://tubepatrol.net/glamour.html
ladies toilet bf https://tubepatrol.net/to-985615565-double-penetrating-belgian-booty.html
public agent a1.com https://tubepatrol.net/to-806339744-hardcore-girl-pawn-stripper-wants-an-upgrade.html
ШіЪ©Ші ШЇШ®ШЄШ±Ш§Щ† Ш¬Щ€Ш§Щ† https://tubepatrol.net/to-867349822-double-fisting-and-dildo-fucking-her-ruined-teen-t.html
ww porn xixx https://tubepatrol.net/to-651644533-mofos-busty-euro-teen-gets-fucked-in-the-park.html
phodi myzo porn https://tubepatrol.net/to-3927185031-curvy-stepsis-valentina-wants-steals-you-from-bff.html
vagla xxx video https://tubepatrol.net/to-6899124122-desi-indian-hardcore.html
rebel wilson porn https://tubepatrol.net/to-234216363-milfs-hardcore-compilation-diamond-foxxx-lezley-zen-nina-elle-alexis-malone-dava-foxx-mr-pete-clover.html
2017bangali xxx video https://tubepatrol.net/to-4120176335-great-amazing-hot-naked-milfs-tanning-shameless-by-the-beach.html
sexxy move hd https://tubepatrol.net/to-043172936-ugly-emo-bitch-plugs-a-dildo-into-her-vagina.html
xxxsexin the train https://tubepatrol.net/to-811652198-deepest-anal-for-horny-blonde-russian-sister.html
sister fucking rap https://tubepatrol.net/to-146321434-kelly-brook-jamima-teen-with-big-boobs-tales-off-tightest-tshirt-ever-japanese-elena-koshka-bride-waitress-ayumu-kase-large-danny-april-dawn-thin-indian-sex-new-full-movies-lana-rhoades-wife-swapping.html
porn vidivo onlain https://tubepatrol.net/to-337514892-coed-fucked-for-student-loan.html
xxx travel gay https://tubepatrol.net/to-156568419-kinky-mexican-baby-spreads-her-cheeks-wide-for-a-stiff-cock.html
hd vdio sex https://tubepatrol.net/to-04480531-hot-ashlynne-gets-fucked-hard.html
xnxxx images jabardasti https://tubepatrol.net/to-894343236-big-juggs-latina-babe-masturbate-deep-hard.html
old bold xxx https://tubepatrol.net/to-7580132461-curly-babe-holly-hendrix-gets-messy-facial-after-black-double-penetration.html
xxx contai bf https://tubepatrol.net/to-686361592-sexappeal-hottie-marley-brinx-is-fucked-by-horny-johnny-castle.html
bangbrose videos downlode.com https://tubepatrol.net/to-322068276-busty-brunettes-danni-cole-and-gracie-glam-ride-on-cock-and-give-blowjob.html
sex xxx urin
Amandawhago 2023/03/22(15:20)
sunny x vidiyo.com http://nissan.nivus.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/club.html
deepika ka boor http://uor2.mossport.ru/bitrix/rk.php?goto=https://tubepatrol.sex/3d-cuntbust.html
reema lagoo xxx http://vergnet.fr/bitrix/rk.php?goto=https://tubepatrol.sex/videos-reales-de-incesto-perdiendo-la-virginidad.html
xxx.com 1st bar http://images.google.com.kw/url?q=https://tubepatrol.sex/porn-cinema.html
sophani sex video http://apjournalist.com/engine/track.php?url=https://tubepatrol.sex/ramo-pussy.html
sex kissing xxx http://sportspictorial.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mriya-anal.html
rapetube korean xxx http://www.pcweek.ua/bitrix/redirect.php?goto=https://tubepatrol.sex/big-bodsxxx.html
latest porn 3g http://cityoflakeport.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/laddle.html
double anal penetration http://pressence.com.pl/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/porno-tube-xxx-movie.html
www sex capal http://brainteractive.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/bone-in.html
नगी सेकसी विडीयो http://click2sign.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/bibi-fox-pissing.html
xxxi vidos pakestani http://ingimage.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubepatrol.sex/young-sexcute.html
sunny lawan xxx http://sarasotasheriffs.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/granny-solicit.html
xvidios tailan gp3 http://bayards.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/man-desperate-to-shit.html
नायला नईम xxx http://beltiblib.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lesbian-doctor-and-teen-patient.html
hindi girl fuking http://celebrityfootage.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/blowjob-granny.html
download susu montok http://qehbeler.biz/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/bbw-matur.html
byancca tavares porno http://mcbi.mossport.ru/bitrix/rk.php?goto=https://tubepatrol.sex/barelegal-teen-with-dildo.html
thamilsex in xxxii http://24.ctc.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pinay-artista-ara-mina-sex-videos.html
redwap amerikan young http://bimekarafarin2121.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/asian-foot.html
xxx movie ful
AlexandraRails 2023/03/22(14:58)
videos xxxii com https://vegasmpegs.info/mov-110568528-agedlove-lacey-starr-xxl-size-granny-hardcore-sex.html
one bigkiss fuck https://vegasmpegs.info/mov-844360425-gorgeous-chick-plays-her-tight-pussy.html
download xvideos japan.3gp https://vegasmpegs.info/mov-554364783-stepmommy-pops-his-cherry.html
xnxx ЩЃЩЉ Ш§Щ„Щ…Ш·ШЁШ® https://vegasmpegs.info/mov-596450394-marsha-may-forced-to-bang-in-bedroom-by-burglar.html
fuckingh porn movi https://vegasmpegs.info/mov-440020638-skinny-japanese-teen-goes-black.html
jav julia oppai https://vegasmpegs.info/gay--straight.html
saxc full hd https://vegasmpegs.info/mov-166348431-hairy-mature-gets-pissed-on-in-a-public-restroom.html
action wali.hd xxx https://vegasmpegs.info/mov-692380557-this-student-takes-two-big-dicks.html
www.alyra jensen xxx.com https://vegasmpegs.info/mov-485542926-sunny-on-exploited-college-girls.html
see blue film https://vegasmpegs.info/mov-796730778-busty-babe-riding-her-huge-dildo.html
अमरपाली xxx पोटो https://vegasmpegs.info/mov-1857161502-charming-blonde-student-kenzie-reeves-is-fucking-her-beautiful-pussy-closeup.html
xxx bf oli https://vegasmpegs.info/mov-637166097-mocha-freak-just-rylee-stripper-lovers-fucks-bbc-d.html
danidaniyal sex video https://vegasmpegs.info/mov-610568136-amazing-dark-skinned-indonesian-chick-bangs-with-horny-white-hunk.html
xxx video bojpuri https://vegasmpegs.info/mov-8112120552-tiny-teen-foster-stepdaughter-judy-jolie-family-group-sex-with-new-brother-and-foster-milf-mom-becky-bandini-and-dad.html
ac milan porn https://vegasmpegs.info/mov-099612252-sucker-for-soccer.html
sex tripura bangla https://vegasmpegs.info/mov-946518021-brandon-fox-is-fucking-a-very-sexy-blonde-pornstar-holly-price.html
calcutta cuties video https://vegasmpegs.info/mov-537836346-cutie-isida-craving-for-a-meaty-pole-for-her-pussy.html
sexi blue chip https://vegasmpegs.info/mov-630520668-kendra-lust-and-dillion-harper-hot-trio.html
www.doctor nurse vedios https://vegasmpegs.info/mov-809232876-collared-amateur-submissive-lisas-bedroom-bondage.html
sex yung xxxsteb https://vegasmpegs.info/mov-054930960-sexy-czech-babe-stuffed-for-a-few-bucks.html
3x odia video
Alyssaspads 2023/03/22(14:46)
bokep mom vs http://perm.bestballon.ru/bitrix/rk.php?goto=https://tubenza.com/mataba-yong-babae-payat-naman-ang-lalake-scandal.html
xxx barat ticer http://kickstarter.de/cc/ccframe.php?path=https://tubenza.com/marushka-group-sex.html
haley sorax fucked http://shopgrandtour.com/__media__/js/netsoltrademark.php?d=tubenza.com/amateur-intern.html
sex in teenage http://internetex.com/__media__/js/netsoltrademark.php?d=tubenza.com/hot-mature-japanese.html
xxx all xxx http://codebluemarketing.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/sister-eyes-closed-and-furcked-by-brother.html
xnxx downlod com http://seven01.com/bitrix/rk.php?goto=https://tubenza.com/dickli.html
yoga porn mp4 http://gebank.ru/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/incest-game-susa-online.html
assamese xxxhd video http://mezhdunet.ru/bitrix/rk.php?goto=https://tubenza.com/kiraxo.html
1991 xxx sex http://kunhwaeng.co.kr/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/perez-gay.html
bangla xxxx 2019 http://neptunomedia.net/__media__/js/netsoltrademark.php?d=tubenza.com/lickbody.html
pakistani x vidio http://lapotoknn.ru/bitrix/redirect.php?goto=https://tubenza.com/alexis-flax.html
xxx cartoon video http://naughtyamercia.com/__media__/js/netsoltrademark.php?d=tubenza.com/rico-strong-fucks-jayden-james.html
xxx solo sixxx http://nibirumail.com/bitrix/rk.php?goto=https://tubenza.com/le-avventure-erotix-di-cappuccetto-rosso.html
full sex picture http://empregosemcampogrande.com.br/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/allurediana.html
xxx vidoe c http://hello-project.ru/bitrix/redirect.php?goto=https://tubenza.com/camfrog-oh-yeah-baby-saan-ka-pa-porn-tube-clips.html
sex videos vermin http://ske-light.ru/out-35171.php?web=https://tubenza.com/toye2.html
సెక స మరాటి http://highlandertoyota.com/engine/track.php?url=https://tubenza.com/black-pimped.html
homemade punishment fucking http://holzhaus.at/bitrix/redirect.php?goto=https://tubenza.com/av4-us-young.html
bbw bet com http://hbkcapitol.net/__media__/js/netsoltrademark.php?d=tubenza.com/bangladeshi-couples-sex-with-hidden-camera.html
village teen outdoor http://bookedtravel.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/woodman-sthuf.html
sanileyani sex com
AudreyFrere 2023/03/22(14:40)
seyx sex xxx http://kemerovo.prostitutki-red.com/bitrix/redirect.php?goto=https://tubepatrol.sex/ngry.html
brazzers raping video http://chaletsplus.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/emmie-aka-xtra-luv.html
gude chuda video http://nsk.casa-ceramica.ru/bitrix/rk.php?goto=https://tubepatrol.sex/erotica-tenn.html
sex bp dog http://sugarpartyrental.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/japanese-piss-femdom.html
porn dol com http://visualsupercomputing.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hotwife-drunk.html
indian hany moon http://nzno.org.nz/engine/track.php?url=https://tubepatrol.sex/ripe-force.html
ओपेन boobs xxx http://big4accountingfirms.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cocko-v-mobi.html
sexy karakari video http://egy7.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/alina-li-toys.html
senell sex videos http://3265330.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/beast-bear.html
www.xxx video mb4 http://users.paros.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/girlfriend-on-phone.html
3xxx videos new http://zawawi-trading.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/xxx-malo-porno.html
indigf.com husband cheat http://mineralnye-vody.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://tubepatrol.sex/madres-e-hijos-casos-de-la-vida-real.html
sex mei terumi http://lb-knauf.hu/sections/miscelany/link.php?url=https://tubepatrol.sex/cospiayer.html
blenkit xxx com http://paradisevalleyeyecare.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/xnxx-mom-son-and-daughter-sex.html
lxi sex video http://otymze.pl/Authentication/GetSSOSession.aspx?return=https://tubepatrol.sex/vidioz.html
hd 1080p sexx http://tihk.org.hk/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/virgin-first-time-sex-defloration-in-motel.html
xxx eigilish bf http://mymvy.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/emmie-aka-xtra-luv.html
sex hd mphd http://platinumplumbin.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/iran.html
daughter sexy video http://pcerrorremoval.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fetichisme-pied.html
xxx video xxzvc http://dkconline.ru/bitrix/rk.php?goto=https://tubepatrol.sex/unbirth-sons.html
s xxx bideo
Averyloora 2023/03/22(14:25)
ra one nude https://pimpmovs.net/videos-162318571-hard-anal-sex-with-horny-blonde-mature-lady.html
tamil sxi com https://pimpmovs.net/videos-439592492-ebony-milf-fucked-by-muscled-masseur.html
rashma sex com https://pimpmovs.net/videos-6930120024-ria-sakurai-aka-miu-aisaki.html
snxx gales bf https://pimpmovs.net/videos-918468257-torn-slut-cherry-poppens-is-getting-banged-bad-in-a-threesome-sex-vid-provided-by-all-porn-sites-pass.html
xxx.com hd vrdio https://pimpmovs.net/videos-068698572-shawty-has-got-a-great-booty-and-a-bbc-goin-on.html
pakistan x hd https://pimpmovs.net/videos-130018132-cfnmteens-step-sister-fucked-in-tight-jeans.html
xnxx bangladesh vido https://pimpmovs.net/videos-899532590-beautys-oralsex-is-making-guy-weak-in-the-knees.html
xx namitha video https://pimpmovs.net/videos-021446866-boy-mashes-beautys-mangos.html
japanese temptation mother https://pimpmovs.net/videos-280020562-lola-and-sharon-beach-rapture.html
गावठी xxx video https://pimpmovs.net/couple.html
sybian pissing video https://pimpmovs.net/videos-253336086-keisha-grey-fucked-so-hard-on-her-ripped-pants.html
sex video dabney https://pimpmovs.net/condom.html
japanese incest movie https://pimpmovs.net/videos-614954871-super-sexy-milf-slut-mason-storm-fucks-the-old-cock-and-gives-a-hot-titjob.html
puthiya girls x https://pimpmovs.net/videos-666718272-sexy-blondie-fucks-her-pussy-with-blue-sex-toy-on-cam.html
xxx asames bf https://pimpmovs.net/videos-418618175-bella-reese-swallowed-his-whole-dick-like-it-was-nothing.html
www xxxii sexi https://pimpmovs.net/videos-369722423-hands-on-lessons-in-human-sexuality-theres-no-better-way-to-learn.html
xxxx hd v https://pimpmovs.net/videos-283736496-mature-sofia-soleil-riding-long-young-boner.html
kind girls com https://pimpmovs.net/videos-674144582-thesandfly-vacation-sexhibitionists.html
lesbian sex badwap https://pimpmovs.net/videos-192054273-sexy-brunettes-lisa-ann-rachel-starr-on-summer-vacation.html
xxxxxxx bf vedio https://pimpmovs.net/videos-2238123214-black-stepsiblings-xxx-video-featuring-julie-kay-and-isiah-maxwell.html
marathi xxx opan
AllisonZem 2023/03/22(14:12)
sexy vidio xxxxxxxxxx http://realcyan.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/szos.html
xnxx com 2.g http://contemporaneitesdelart.fr/bitrix/redirect.php?goto=https://pimpmovs.com/pj-analy.html
xxx x n http://seo-mockva.ru/bitrix/rk.php?goto=https://pimpmovs.com/stephanie-swift-chloe-nicol.html
movie chudachudi video http://atletika.ru/bitrix/redirect.php?goto=https://pimpmovs.com/free-hot-mom-sex.html
xxxbf in china http://backhome.co.za/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pimpmovs.com/pornhub-devildogxxxx.html
xx case hd http://ragetribute.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/i-porin-tv-com.html
indian desi tubxporn http://webunit.co.uk/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/very-young-schoolgirl-anal-threesome.html
xxx 1 minutes http://autoboss.ua/bitrix/redirect.php?goto=https://pimpmovs.com/lara-braun.html
mother or sonxxxsex http://travelonglobal.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/natt-hc.html
www xxn vedio http://ets.kz/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/semi-psk.html
ШіЪ©Ші ШЁШ§ Ш§Щ„Ъ©ШіЫЊШі http://xenonproject.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/slaves-in-house-torture.html
dad forced xxx http://muarcane.net/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/sexrusi.html
victoria summer sex http://choquequirawtrek.com/redirect/?url=https://pimpmovs.com/finland-bdsm-handsome-kissing.html
student saxxx video http://russmchenrymusic.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/follndo-con-la-sirvienta.html
xxx jojo www http://steel-chair.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/baby-sex-unc.html
opne dans xxx http://www.vardo.ru/bitrix/rk.php?goto=https://pimpmovs.com/punish-british.html
big app www.xxx.video http://marleyson8th.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/type-18.html
sleep woman fuck http://luniversdesdeals.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/kaja-nude-video.html
hd poran press.com http://bandomovil.es/gotoURL.asp?url=https://pimpmovs.com/jovencita-argentina-sandra.html
white xxx girls http://edukiper.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmovs.com/ngentot-cabe-cabean.html
aaliya xxx vides
AshleyOrilt 2023/03/22(13:39)
bmw sex videos http://lobnya.technosouz.ru/bitrix/redirect.php?goto=https://pimpmovs.com/lliol.html
top xx videos http://atpmarket.ru/bitrix/redirect.php?goto=https://pimpmovs.com/nylons.html
blue film sexx http://psychopuls.pl/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/brother-first-forcefully-rape-his-crying-little-teen-sister-gaging.html
download javanese xxx http://itis6am.com/index.xml?return=https://pimpmovs.com/upskirt-no-panties-poop.html
మోడల సెక స http://tampabaysun.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/housewife-chet.html
mallu naidu model http://catholicserenity.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-gilf-tube.html
sanielion sex video http://fashionrunway.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/anaconda-facesitting-s.html
x xxx x http://www.agreman.ru/bitrix/rk.php?goto=https://pimpmovs.com/high-heels.html
animals girl ka.b.f.video http://mpaknezhad.ir/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/asstraffic-russian.html
jizz xxx free http://editize.com/bitrix/redirect.php?goto=https://pimpmovs.com/jihub-com.html
video xxx xxxxx http://incaendo.com/engine/link.php?url=https://pimpmovs.com/stronged-xvideos.html
rajwap hd video. http://dartmouthre.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/incest-dad-cheat-homemade.html
china sex xxxx http://elines.com.ua/bitrix/redirect.php?goto=https://pimpmovs.com/public-arabic.html
xxxx sexy vedio http://time.wf/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/saas-aur-damad-ki-chudai-ka-hindi-porn-vibeohappy.html
www.rep xnxx vdeos http://www.indoff.ms/__media__/js/netsoltrademark.php?d=pimpmovs.com/mallaury-nataf.html
suny leno xvideo http://pipe.eu/redirect?go=https://pimpmovs.com/bryla.html
xnxx come bhojpuri http://gashi.de/__media__/js/netsoltrademark.php?d=pimpmovs.com/t%C3%BCrkxxx.html
gang x-rep videos http://ecedi.fr/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/bbw-sissy-diane-wants-real-cocks-to-smoke.html
sezy vibeos xxx http://mxcqhk.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/nado-li-strahovat-po-kasko.html
bione pron hd http://moow.life/wp-content/themes/Attitude/go.php?https://pimpmovs.com/nicki-minaj-anaconda-gay-porn-music-video-xnxx-com.html
zabadasti sexy video
BernardBap 2023/03/22(12:32)
shani loan xxx https://vegasmovs.info/video-38256666-blondes-mamma-gyno-in-addition-to-a-little-extra.html
assamese incest sex https://vegasmovs.info/video-53570265-three-super-hot-lesbian-models-perfect-shapes.html
grl sex ox https://vegasmovs.info/video-2930165043-valentina-nappi-wants-anal-sex.html
labani x vidio https://vegasmovs.info/video-786817656-fakehospital-slim-gorgeous-patient-needs-doctors-cream.html
sex videos 1 https://vegasmovs.info/video-117734472-fur-pie-licking-makes-chick-groan-from-desire.html
वीडियो xxx chatraye https://vegasmovs.info/video-431171538-two-stunning-babes-heather-and-starlet-are-pleasing-one-another-in-a-super-hot-lesbian-sex-video.html
isrhil mom xxx https://vegasmovs.info/video-622655094-sexy-ebony-nicole-bexley-sucks-guys-morning-wood-and-gets-fucked.html
s xxx vidaos https://vegasmovs.info/video-6201146193-fabulous-porn-video-feet-hottest-only-for-you.html
beautiful teen ass https://vegasmovs.info/video-7510191168-spring-break-night-club-2.html
www.hd xxi com https://vegasmovs.info/video-316923945-teen-slut-just-begging-for-it.html
www xxxx sniluon https://vegasmovs.info/video-8661162405-stepsis-violet-starr-gets-a-mouthful-of-cum-after-crazy-sex-with-her-stepbrother.html
healthy indianxxx video https://vegasmovs.info/video-026225445-cute-teen-gangbanged-in-the-car-in-public.html
kuwaiti sex sexy https://vegasmovs.info/video-995131242-miku-makino-perky-jav-teen-enjoying-oriental-sex.html
desi driver porn https://vegasmovs.info/video-341168958-crummy-milf-lisa-ann-fucking-doggy-style-and-riding-on-top.html
indian xxxx 2019 https://vegasmovs.info/hot-mom.html
tamil malu sexcom https://vegasmovs.info/video-723532608-rene-and-britney-shower-passion.html
www.sex china brutal https://vegasmovs.info/video-621437457-hot-blonde-babe-naked-in-bathroom.html
www.xxx.2019 new chudai https://vegasmovs.info/pussy.html
new poran movie https://vegasmovs.info/video-7588146135-astonishing-xxx-movie-feet-great-will-enslaves-your-mind.html
swimer hotsexy facking https://vegasmovs.info/video-5786126157-new-homemade-handjob-webcam-masturbation-clip-exclusive-version.html
xxx bulu film
Avadab 2023/03/22(12:05)
hars giral xxx http://underwearstore.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
tamil panu veido http://angelcitypits.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
xexy vidos nwe http://shelialtyson.com/portale/LinkClick.aspx?link=https://tubesla.com
raza and rani.xxx.china http://blogfriends.com/site/wp-content/themes/planer/go.php?https://tubesla.com
hd old xnxx http://rostov.synergyregions.ru/bitrix/rk.php?goto=https://tubesla.com
sexxx lesbian mom http://conf.biz360.ru/bitrix/redirect.php?goto=https://tubesla.com
xxxxxhd sona shelipig http://gina-blonde.com/go.php?url=https://tubesla.com
sexy heroine nangi http://1actor.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
american garup sax http://northshoregranola.com/__media__/js/netsoltrademark.php?d=tubesla.com
tata docomo porn http://www.vanarendonk.nl/bitrix/rk.php?goto=https://tubesla.com
nud sex porn http://tinforex.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
xxxhot videos hd http://sjcsvc.org/__media__/js/netsoltrademark.php?d=tubesla.com
maid yoga sex http://cybzon.com/blog/wp-content/themes/Grimag/go.php?https://tubesla.com
pogtv sex hd http://floridammjdirectory.com/__media__/js/netsoltrademark.php?d=tubesla.com
बिपी सेक सीwwwxxx http://pushkino.tv/bitrix/redirect.php?goto=https://tubesla.com
big gad xxx http://zdroweodchudzanie.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxxxx hd 18 http://irisinspection.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxii कची उमर http://webwordwoman.com/__media__/js/netsoltrademark.php?d=tubesla.com
indian jallsex video http://www.bagsland.ru/bitrix/rk.php?goto=https://tubesla.com
back side fuking http://apropos-pos.de/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
long passy fuck
Amandawhago 2023/03/22(10:47)
rape porn pornhurb http://weightlossexercises.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/%E5%AB%96%E5%A6%93%E7%BA%A2%E7%81%AF%E5%8C%BA.html
barrzzer xxx video http://weneungsa.co.kr/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/playboys-night-calls-tv.html
siwangi joshi xxx http://thetaranights.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/mother-seduse-son-for-having-sex.html
www.wapdam.com bideo mp4 http://www.ikeda.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/massive-teen-orgasm.html
www porn plus.com http://atwaters.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/girls-sirls.html
bulli xxx hd http://thestandardapartmenthomes.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.sex/busty-girl-jerks-off-horse.html
xxx xesi video http://bonusb.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/sex-and-whipping.html
full xxx sax http://nakedsecurity.com/bitrix/redirect.php?goto=https://tubepatrol.sex/zerin-do.html
xxx reap doulod http://echofilm.com/blog/wp-content/themes/prostore/go.php?https://tubepatrol.sex/princess-rene-joi-cei.html
reshma masala clip http://linkonline.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/kina-loves-lesbian-sex.html
offline porn video http://job-vseti.ru/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/pierre-woodman-israeli-girl.html
xxx.www मैचिंग वीडियो http://hoalendingxchange.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/playboy-foursome-jaiya-ma.html
downblose jap moms http://chillax-hawaii.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fat-granny-shower.html
brezzr mom son http://broccolistudio.com/go.php?goto=https://tubepatrol.sex/guy-fingering-pussy-in-bus.html
cewek semok sex http://smolensk.goldweb.org/bitrix/redirect.php?goto=https://tubepatrol.sex/thick-anal-compilation.html
phoneroteca sex hd.com http://myeyelab.com/engine/go.php?url=https://tubepatrol.sex/aachen.html
xxx vi nu http://truckcontractor.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/son-cums-inside-mommy-ncest.html
india sxevideos com http://mymakler-union.de/links.php?to=https://tubepatrol.sex/mommy-mom-butt.html
incesting japanese porn http://preusedbuildings.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/asa-akira-and-jessica-drake-anal-fucked-at-the-gas-station.html
hat sex kannada http://rapins.com/engine/link.php?url=https://tubepatrol.sex/allie-haze-uniform.html
ruhin xxx video.com
BarbaraDwese 2023/03/22(10:41)
12th sex com https://sexotube2.info/play-336037050-just-dont-tell-my-boyfriend.html
shizuka sex videos https://sexotube2.info/play-176144512-bath-fun-xxx.html
sexy movie muslim https://sexotube2.info/amateur-lesbian.html
nimai sex video https://sexotube2.info/play-218150726-cute-biatch-lilli-dixon-gets-fucked-real-rough-while-tied-up.html
xxx japani girls https://sexotube2.info/play-2383120389-privatecom-tattooed-yoga-student-misha-maver-milks-a-cock.html
salelune xxx muves https://sexotube2.info/play-647429144-big-boob-teen-girl-peeing-and-playing-in-bathroom.html
manuel ferrara destroy https://sexotube2.info/play-766140845-alluring-busty-chick-shows-pink-virgin-pussy-in-closeup.html
www.new sansetions com https://sexotube2.info/play-746320079-hot-milf-caught-daughter-fucking-stepson.html
publik jabrdsti sex.com https://sexotube2.info/play-009617794-lewd-sweetheart-demonstrates-her-addiction-to-sex.html
bokep waria menyusui https://sexotube2.info/play-146314934-russian-women-gets-nice-service-in-russian-message-studio.html
lesbian scat domination https://sexotube2.info/play-952562600-glamcore-lezdom-erotica.html
big brest sex https://sexotube2.info/play-951248529-amy-summers-is-lusting-over-her-stepbros-hard-cock.html
groupsex mms porn https://sexotube2.info/play-078749051-sexy-cassidy-klien-sucks-his-daddys-cock.html
ghulam ali fucking https://sexotube2.info/play-876329467-acrobat-toy-and-fist-in-her-asshole.html
xxx gangbang xvideo https://sexotube2.info/play-597410194-casting-desperate-amateurs-mature-moms-wives-full-figure-first-time-film-need-money-now.html
xxx nepali jabardasti https://sexotube2.info/play-3324130181-tori-black-wants-an-mfm-anal-dp-threesome.html
moti girls videos https://sexotube2.info/play-0596140160-kotori-19-years-old.html
राजस थान xxx.com https://sexotube2.info/play-302879129-pallid-and-almost-titless-voracious-brunette-gonna-please-four-dicks.html
jasmine jain bf https://sexotube2.info/play-973512929-blind-date-turns-to-hardcore-blowjobbing-for-aubrey-and-josh.html
sex vdos mallu https://sexotube2.info/play-844432221-swinger-couple-visit-the-swingers-house-where-they-orgy-fuck.html
www.xxx movie steep
Baileyped 2023/03/22(10:13)
xnx porn braazets https://pimpmpegs.net/vid-901569323-kinky-london-keyes-sucks-the-cock-of-her-boss.html
hd squirting mom https://pimpmpegs.net/vid-476413421-katie-banks-gives-deep-throat-to-preston-parker.html
www xxx p0rn8 https://pimpmpegs.net/vid-400560748-carly-parker-rides-her-lover-and-she-her-saggy-boobs.html
bf china xxx https://pimpmpegs.net/vid-509863996-frisky-japanese-milf-mai-konatsu-teases-her-clit-with-fingers.html
provar xnx video https://pimpmpegs.net/kinky.html
biggest bum xxx https://pimpmpegs.net/vid-60413611-sexy-brunette-university-girl-craves-a-big-cock.html
xxx rep saxx https://pimpmpegs.net/vid-832164224-blonde-whore-krissy-lynn-is-getting-nailed-hard-from-behind-and-gets-a-tit-cumshot.html
अलीबाग सेक स https://pimpmpegs.net/vid-939646819-marina-angel-is-challenged-with-rope-bondage-sybian-deepthroat-bj-rough-sex.html
xxx e hd https://pimpmpegs.net/vid-645864020-crummy-and-busty-bitches-sophie-dee-and-austin-taylor-getting-thrusted-by-strong-and-fat-cock.html
sex xxx keng https://pimpmpegs.net/ball-licking.html
maya klipa xxx https://pimpmpegs.net/vid-981633776-teens-analyzed-shes-too-horny-to-say-no-to-anal-sex.html
xx hot vidoes https://pimpmpegs.net/vid-54673664-one-naive-homeless-teen-fucks-for-bite-to-eat.html
xxx sex yuporn https://pimpmpegs.net/vid-277944634-teen-in-stockings-gets-ready-for-her-first-anal-date.html
mom rxxx donwlods https://pimpmpegs.net/vid-507166542-horny-asian-babe-london-keyes-gives-the-sloppiest-blowjob.html
video mature haerpussi https://pimpmpegs.net/latino-teen.html
sanyleyon xx video https://pimpmpegs.net/vid-381032784-um-i-like-your-titties-xxx.html
shnhla sxx vibeo https://pimpmpegs.net/vid-5115171337-filthy-brunette-anastasia-rose-shows-her-gaped-ass-hole-after-hardcore-sex.html
xxxx girl vdo https://pimpmpegs.net/vid-05859293-hitchhicking-couple-fuck-while-driver-films.html
chinese xxx 2019.video https://pimpmpegs.net/vid-833071007-salty-blond-slut-laura-lemos-gets-double-penetrated-with-dildo-and-real-penis.html
18 vayasu xxxx https://pimpmpegs.net/vid-104454792-interracial-gangbang-for-a-busty-amateur.html
bro sex brazzer
BrianSes 2023/03/22(09:18)
original sex pics https://vegasmpegs.mobi/too-908879149-a-hot-video-of-sensual-massage-starring-veda-and-randi.html
download 4gp 21 https://vegasmpegs.mobi/too-953642061-stranded-spanish-zoe-sucks-dick.html
porn flax vedio https://vegasmpegs.mobi/too-892714812-ms-taylor-wane-seduces-her-young-student-at-her-hardcore-party.html
xnxn fall hd https://vegasmpegs.mobi/too-766928802-phoenix-marie-shares-the-cum-after-assfuck.html
sweet saxxx video.com https://vegasmpegs.mobi/tiny-dick.html
bresser pussy licking https://vegasmpegs.mobi/too-509348549-amazing-blonde-chicks-have-fun-toying-their-pussies.html
kanraym sex hd https://vegasmpegs.mobi/too-845079563-ugly-skinny-dude-gets-fucked-by-devilish-sluts-tory-lane-claire-dames-and-alexa-jordan.html
sunelian sex video https://vegasmpegs.mobi/too-655646636-sexy-video-art-showing-a-gal-having-hardcore-sex.html
sexi videos mume https://vegasmpegs.mobi/too-3109161597-big-tits-girl-shows-her-bush-rides-reverse-cowgirl.html
jordi old sex https://vegasmpegs.mobi/too-781410877-rub-n-tug-trainee.html
sunny leone bfxxxx https://vegasmpegs.mobi/kinape.html
awek terengganu porn https://vegasmpegs.mobi/mal-malloy-5.html
pathan desi girls https://vegasmpegs.mobi/too-33447869-brooke-wylde-steps-up-to-the-glory-hole-and-takes-on-2-hard-cocks.html
film sexxxxxxxxxxxxx seen https://vegasmpegs.mobi/too-709614568-fucking-the-world-game-klara-gold-julia-de-lucia-tiffany-tyler-daytona-x-julia-roca-alicia-poz-nacho-vidal-chris-diamond.html
porn xxxx offline https://vegasmpegs.mobi/too-2774100584-super-hot-threesome-sex-with-two-bodacious-models-ember-snow-and-francesca-le.html
hdpor n com https://vegasmpegs.mobi/download-og-mudbone-fuck-the-devil.html
bangli sex anuty https://vegasmpegs.mobi/too-6248180169-beautiful-tuktuk-streetbunny-creampied-pov.html
arab sex redwap https://vegasmpegs.mobi/too-136722072-brunett-gets-fisted-and-fingered-piss.html
jav hot sex https://vegasmpegs.mobi/too-511549059-jojo-kiss-dipping-her-pussy-on-top-of-officer-cock.html
खुली सकसी विडियो https://vegasmpegs.mobi/too-930774337-nerdy-pigtailed-brunette-in-glasses-turned-to-be-analinsane-teen.html
jbrdsti vifeo xxxx.com
Alfredarisp 2023/03/22(08:30)
xxx.com नेपाली वीडियो http://linvail.net/__media__/js/netsoltrademark.php?d=erodrunks.info/jav-turbanli-turk-deliler-gibi-sakso-cekiyo.html
desi 18 video http://71an.com/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/husband-kisses-his-wife-while-boyfriend-is-cumming-p.html
cartoon sexy movie http://itplex.ru/bitrix/redirect.php?goto=https://erodrunks.info/3d-shemale-fuck-boy-hentai.html
sonilyn xx video http://daifeiqi.com/engine/redirect.php?url=https://erodrunks.info/hustler-micro-mini-skirt.html
tnt sex vedeyo http://sck12.com/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/mother-peep-son-masturbate.html
इंग लैंड बफ http://telefon.miko.ru/bitrix/redirect.php?goto=https://erodrunks.info/imobile-ssbbw.html
purn hub hq http://septictanks.com/__media__/js/netsoltrademark.php?d=erodrunks.info/russian-boy-klark.html
xxl sony leon http://twincitysocks.com/__media__/js/netsoltrademark.php?d=erodrunks.info/les-gros-seins-de-la-caissiere-de-lidl.html
indian saxsi pron http://glitterhouse.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/famous-toons.html
asam locel0 sexx http://preferredcm.com/__media__/js/netsoltrademark.php?d=erodrunks.info/big-tits-bra-fitting.html
old women puss http://copyprinter.ru/bitrix/redirect.php?goto=https://erodrunks.info/russian-amateur-vhs-tape-90s.html
pure xxx porn http://www.montegrappa.ru/bitrix/redirect.php?goto=https://erodrunks.info/real-twin-sisters-incest-lesbian-incest-kiss.html
iola xxxhd hot http://matrica-rostov.ru/bitrix/redirect.php?goto=https://erodrunks.info/sex-kamar-mandi-barat.html
bidesi sexy mp4 http://khadiorganics.com/__media__/js/netsoltrademark.php?d=erodrunks.info/so-skinny-you-can-see-cock-in-her-stomach.html
hd poun vidio1080 http://blogpaint.com/__media__/js/netsoltrademark.php?d=erodrunks.info/malley-pussy.html
jav japanesse mother http://sallesdereception.quebec/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/arqui.html
pirates 3 xxx http://publicinvasion.com/wp/wp-content/themes/Grimag/go.php?https://erodrunks.info/mouthful-of-black-seed.html
napliea video xxxx http://nordast.com/bitrix/rk.php?goto=https://erodrunks.info/uncle-joe-fucks-niece-then-dad.html
dailybush dani daniels http://assistancemultimedia.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/indian-air-hostess-hot-sex-in-dubai.html
bf movi hd http://irnby.ru/bitrix/redirect.php?goto=https://erodrunks.info/aisha-alexi.html
www xxx hdcon
AlexTrape 2023/03/22(08:26)
bar me xxxxxxnx https://tubepatrol.porn/mov-112944075-big-booty-upskirt-blonde-fat-pussy-squirting.html
sexy videoxxx bhojpuri https://tubepatrol.porn/mov-983570796-weird-masturbator-hecuba-tickles-her-wet-pussy-while-lying-on-the-bunk-bed.html
chaynasexy full movie https://tubepatrol.porn/lily-skye.html
sex with begger https://tubepatrol.porn/mov-3737172506-big-dick-black-guy-fucks-the-petite-tight-pussy-asian-teen-hard-and-rough.html
english wala sex https://tubepatrol.porn/mov-166661588-stepmommys-little-slut.html
kim kardashian hot.xxx https://tubepatrol.porn/mov-376282528-cute-sailor-girl-sayaka-hagiwara-playing-with-adult-toys.html
japans gril xxx https://tubepatrol.porn/mov-646128561-music-video-casting-of-a-cute-teen-turns-into-sex-on-camera.html
xxx sanny nol https://tubepatrol.porn/mov-167051206-babe-in-wedding-gown-drilled-by-pawn-guy.html
ma bf xxx https://tubepatrol.porn/audition.html
शेखसि जाटणी xxx https://tubepatrol.porn/mov-882266710-perfect-fat-ass-milf-brunette-chanel-preston-with-huge-boobs.html
bleisch vintage porn https://tubepatrol.porn/mov-267744682-japanese-with-sexy-scoops-amazes-with-blowbang.html
fucking videos downloading https://tubepatrol.porn/mov-540667472-elsa-jean-cute-teen-works-hard-for-cum.html
airtel chudachudi hd https://tubepatrol.porn/mov-5996155498-masquerade.html
katun xxx opan https://tubepatrol.porn/mov-793136941-hot-couch-fuck-free-amateur-hd-porn-video.html
xnxn video com https://tubepatrol.porn/mov-4755100219-pornstar-lisa-ann-rough-sex.html
k xxx hd https://tubepatrol.porn/mov-518515564-sunny-diamond-the-boat-of-lust.html
hot sex vediobangali https://tubepatrol.porn/mov-779176255-french-babe-cassie-del-isla-takes-a-dick-in-her-pussy-and-anus.html
saloni sexy video https://tubepatrol.porn/mov-152325140-czech-girl-minnie-manga-fucked-in-public.html
silvia jons creampie https://tubepatrol.porn/mov-746939275-men-deep-hammering-gives-hawt-chick-pleasures.html
sex vo hb https://tubepatrol.porn/mov-065049165-lactating-jav-teen-gives-acrobatic-bj-squirts-her-milk-and-fucks.html
riyl sexy video
Blakesoype 2023/03/22(08:22)
puran videos sex https://vegasmpegs.com/play-303037291-amazing-blonde-and-redhead-babe-enjoying-hot-lesbian-scene.html
jabardasti sex massage https://vegasmpegs.com/play-470534785-sneaky-footage-of-my-mom-and-our-neighbor.html
alettaocean porno download https://vegasmpegs.com/play-649950229-nasty-teen-has-phone-sex-in-car.html
sensex new xxx https://vegasmpegs.com/play-830523635-skinny-blonde-amateur-girlfriend-sucks-and-fucks.html
ttps kompos me https://vegasmpegs.com/play-789634414-92-lbs-teen-tiny-trisha-toying-outdoor.html
breza mom sexi.com https://vegasmpegs.com/play-893069232-lame-ass-husband-watches-his-wife-barra-brass-take-it-anally-from-a-black.html
heavey girl fok https://vegasmpegs.com/play-662563627-you-can-turn-the-plushcam-pink-dildo-to-make-girls-pussy-drip-like-that.html
kdems xxxhd 3gp https://vegasmpegs.com/play-096558769-busty-blonde-milf-gets-asshole-stuffed-from-behind.html
baby xxx kiss https://vegasmpegs.com/play-823236177-fun-movies-german-amateur-teen-couple.html
bedwap ruogh video https://vegasmpegs.com/play-00154877-mia-khalifa-gets-her-tight-teen-pussy-pummeled-by-his-black-rod.html
chaina xx video.com https://vegasmpegs.com/play-54014688-tanned-toned-cassidy-klein-gets-casted-by-maryjane-johnson-then-gives-her-man-a-hardcore-raunchy.html
ramyakrishna sex pilim https://vegasmpegs.com/play-611922750-horny-amateur-teen-pov-blowjob.html
abigail dupree porn https://vegasmpegs.com/play-026923605-hot-fat-girl-fucks-in-toilet.html
chudai vale songs https://vegasmpegs.com/play-130468263-shy-and-sassy-chick-kaiya-lynn-gives-nuru-massage.html
english sex story https://vegasmpegs.com/play-7446126315-injured-80-years-old-grandma-takes-it-from-behind.html
chot bchi xxx https://vegasmpegs.com/play-232774228-ashley-graham-is-poked-with-a-dildo-in-a-hardcore-bdsm-video.html
bokep 3gp teen https://vegasmpegs.com/play-813066587-clown-face-stephani-moretti-gets-fucked-doggy.html
xxx behen mubi https://vegasmpegs.com/play-935922053-blonde-portuguese-country-girl-gets-smashed-on-the-couch.html
नंगई की वीडियो https://vegasmpegs.com/play-184769004-brunette-babe-stephanie-moretti-is-repeatedly-fucked-like-a-whore.html
bokeb durasi panjang https://vegasmpegs.com/latina.html
娛樂城
EugeneSpoli 2023/03/22(08:19)
娛樂城
娛樂城
EugeneSpoli 2023/03/22(08:19)
娛樂城
cornelia 29 porn
Autumntat 2023/03/22(07:25)
gowarger darama sex http://thinspo.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrolporn.com/putih-mantap.html
xxx video bhojpuri http://reliableair.com/out.php?u=https://tubepatrolporn.com/breanna-and-margo-sullivan.html
xxx donled hd http://akcentopt71.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/amateur-teen-lesbians-fucking.html
saneleon 2017 xxx http://twokindsofpeople.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gilf.html
bf full.movies sex http://wirelesscafe.co.kr/scripts/click.php?ref_id=nichol54&desturl=https://tubepatrolporn.com/bhau.html
fucking sunny leone http://fortnite.de/ccir/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/bokep-abg-cakep-anak-kades-ngentot-di-kebun-sawit.html
rad web fuck http://complexityeconomics.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/is-download.html
sophie dee leak http://irinatweedie.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bbw-barsa.html
xxx videos katen http://plefashion.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cherie-devile-help-stepson-to-sleep.html
hot city 40.com http://beimages.net/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/sister-gives-brother-a-lapdance.html
xxx new fackingvideo http://fideliscareproviders.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/asian-teens-girl.html
rosy bhabhi sex http://datalakes.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/leigh-darby-jordi-el-nio-polla.html
nxxxx video dwonlod http://shoreresults.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sex-korean-webcams.html
boob saute desixnxx http://freearabi.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/macho-mega-dotado-na-praia-de-nudismo.html
xxxx video punjabis http://linkcloud.ir/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/lantern-mind-blasted-over-and-over.html
himachal sexy girl http://campkorea.org/bitrix/rk.php?goto=https://tubepatrolporn.com/chingme.html
jabrjasti rajwap muvie http://dev-mcx.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hot-sex-emanuela-josifimovska-striptiz.html
vidio xxx bh http://boomingbullsacademy.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ariane-grande-socks.html
japanese pregnant daftsex http://whitsendblog.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/igrat-v-alcatraz.html
wwwxxx साक स http://bolnica-solovyeva-76.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/amatur-teens.html
sex story gujarati
Albertspilm 2023/03/22(07:24)
nopli xxx vdo https://stripvidz.info/vd-346561542-hot-tight-slut-teen-brunette-loves-ombfun-dotcom-cams-anal-big-toys-in-tight-ass-come-make-her-really-wet-orgasm.html
कॉन डम xx https://stripvidz.info/vd-8464110484-fuck-me-kate-rich.html
brazzers lesbian porn.mp4 https://stripvidz.info/vd-467273519-deepthroating-and-riding-by-seductive-bitch-krystal-kali.html
pronhd by force https://stripvidz.info/vd-270943165-3d-giant-alien-monster-destroys-teen.html
beautiful sex kahani https://stripvidz.info/vd-570849979-steampunk-girl-hard-doggy-sex-and-blowjob-with-oral-creampie-fox-cosplay.html
vidmate porn 300 https://stripvidz.info/vd-012473221-lascivious-brunette-taisa-banx-bends-over-for-dick-delaware.html
saxxi hdpnjubi vedos https://stripvidz.info/vd-102719274-tour-of-london-part-one.html
download orgasme compilation https://stripvidz.info/vd-374319547-pool-party-a-la-munch.html
240p porn video https://stripvidz.info/vd-501521388-cam-girl-fucks-delivery-guy-mia-scarlett.html
indon hijab porn https://stripvidz.info/50-plus-milfs.html
abohar sex kand https://stripvidz.info/vd-1691146397-valentina-nappi-pov-all-naturly-italian-beauty-has-her-ass-probed.html
ponds x video https://stripvidz.info/vd-518226789-breasty-teen-redhead-gagging-over-big-hard-cock.html
barbie rican amateur https://stripvidz.info/vd-8296116313-fat-bitch-her-tits-and-balloons.html
sunita rana xxx https://stripvidz.info/vd-903762471-voluptuous-blonde-whore-samantha-saint-is-banged-by-a-stranger.html
beach dubai xxx https://stripvidz.info/vd-896578423-daisy-marie-sucks-dong-and-gets-her-pussy-fingerfucked.html
hq chut videos https://stripvidz.info/vd-296634639-amateur-chick-copulated-by-horny-fucker.html
tunk box xxx https://stripvidz.info/vd-900934367-ombfuncom-tiny-asian-masturbating-girl-pussy-squirting-cumming-on-cam-ohmybod.html
tinn xxx video https://stripvidz.info/vd-2964158115-paisley-great-tits-ofc-loves-men-with-big-dix.html
school gals xxx https://stripvidz.info/vd-9148127312-babysitter-rina-ellis-seduces-her-married-master-and-gets-fucked-and-squirt.html
xxx vido 2016 https://stripvidz.info/vd-912028585-outdoor-fucking-enriches-beauty-with-orgasms.html
barzen xxx daunlod
AlanBon 2023/03/22(06:52)
badwap nude hard https://sexotube2.info/play-2135112164-cute-teen-alexa-blake-takes-cash-to-fuck-in-public-pov-style.html
xxxcxx moving vidv https://sexotube2.info/play-219544565-backroom-backdoor-banging.html
hot babe porn https://sexotube2.info/play-259863300-romanian-babe-gets-her-cock-pocket-fuck-in-side-po.html
p hindi sexyvidio https://sexotube2.info/play-730965038-black-couple-fucks-on-the-colorful-background.html
aeroplane wala sex https://sexotube2.info/play-364468721-older-woman-seduces-teen-and-80s-amateur-porn-unpure-family-thoughts.html
xxx viadeo com https://sexotube2.info/play-30670842-aj-applegate-goes-for-double-anal-and-triple-penetration.html
porrno animail pissen https://sexotube2.info/play-7396133148-gym-buddies-become-poke-pals.html
curves stockings boobs https://sexotube2.info/play-4547187002-rough-fuck-horny-mom-and-strokes-ryder-skye-in-stepmother-sex-sessions.html
www.bench sex com https://sexotube2.info/play-941662825-two-slutty-brunettes-cindy-dollar-and-terry-sullivan-for-a-threesome-with-a-guy.html
villeg xxx vedio https://sexotube2.info/play-801368291-bootyfull-love-bounces-on-a-hard-pecker-and-gets-a-fat-facial-cumshot.html
xn vido hd https://sexotube2.info/play-948260748-bootylicious-milf-lisa-ann-rides-cock-on-the-kitchen-counter.html
malu sax com https://sexotube2.info/play-3730167083-stepsister-love-coach.html
massage center xxx https://sexotube2.info/play-1899180118-penny-pax-and-lexi-lowes-double-penetration-orgy-wchrisstrokesalexlegend.html
oida xxx videos https://sexotube2.info/play-9829187356-thin-blonde-college-student-has-unforgettable-first-anal-experience.html
xxxhd hindi vidio https://sexotube2.info/play-4617178030-the-bachelorette-2-office-intrigue.html
video seal pack https://sexotube2.info/play-940026471-teensloveblackcocks-kylies-bithday-surprise.html
3gp king perawan https://sexotube2.info/play-72879501-unshaved-mai-asaoka-loves-fucking.html
nelam muner sex.com https://sexotube2.info/play-5706198320-tiny-titty-housewives-2-10-wives-in-pleasure-4.html
लहान मुलाचे xxx https://sexotube2.info/play-017118395-hairy-pussy-in-80-vintage-porno.html
korean bj sex https://sexotube2.info/play-682024698-enjoyable-japanese-delights-with-shlong-riding.html
porn star dog
AmberCem 2023/03/22(06:45)
xxx vedios wapdam.com http://chaogov.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/homemade-wife-friend.html
janwar goda xxx http://bossjianzhu.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/www-mallu-xxhot-in-com.html
aqsa khan nude http://planbentertainment.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/big-boobs-beautiful-white-girls-fucking-creamped-by-huge-black-cock.html
डेनिस बिडोट sex http://reptilelabs.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/tung-tung.html
chainees rep xxx http://rwk.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/star-wars-a-new-hope-full.html
maje aajave xxx. http://ivyleaguesports.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/sexxy-iban.html
sax hot move http://friendlyfortuna.com/go/?id=538&url=https://tubepatrol.xxx/abg-sma-di-toilet.html
banjara sex com http://91tools.ru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/naughty-america-hot-teacher-sex-black-big-tit.html
mallu andhra aunty http://www.olondon.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/ai-pov-orgasm.html
उड ीसा बीएफ http://denvermuseum.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mya-nichole-pizza-in-recording-studio-fast-eddie.html
nobita xxx sizuka http://saratov.g-u.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/abg-makassar.html
kerala village boobs http://gutbrod-archiv.de/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/old-young-bear.html
panjabe dehatte xxxxxx http://dandischool.com/blog/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/punkt-g-c57.html
tabu xxx kissing http://lasvegasphotography.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mike-in-brazil-barbara-bianca.html
roomauntie sex sex.com http://bpicgauth.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mesin-vespa.html
sixy grils vedios http://osleronline.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/leigh-darby-interracial.html
सेक स फी http://ringfeder.com/engine/go.php?url=https://tubepatrol.xxx/cute-petite-compilation-hd.html
hijabi porn video http://rbsme.minzdravrso.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/gape-farting-anal.html
xxx 8yers school http://dev.tiiya.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/ferro-network-4k-tube.html
hifi sex videos http://giroserotas.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://tubepatrol.xxx/xcnxxxx.html
xxx video banging
Aidengar 2023/03/22(06:21)
barzzar mom bathing https://pimpmpegs.net/vid-489770339-hentai-anime.html
xxx sexy launcher https://pimpmpegs.net/vid-155424704-naked-hot-blonde-nails-twat-with-baseball-bat.html
xxxxxwwwww hd vedo https://pimpmpegs.net/vid-916161700-dirty-chick-kimberly-kane-bends-over-to-get-her-anus-pounded-deep.html
hentai shota video https://pimpmpegs.net/vid-775923416-jerk-me-off.html
xxxii honeymoon com https://pimpmpegs.net/vid-490942532-squirting-lesbians-4-scene-1.html
pornici xxx mladi https://pimpmpegs.net/vid-632134945-white-girl-fucks-gang-of-black-men-interracial.html
incest porn leaked https://pimpmpegs.net/vid-271862303-pervert-and-old-daddy-big-cock-scary-movies-with-stepbro.html
mobile porn japanesepoop.com https://pimpmpegs.net/vid-2124126024-bondage-diversity-rainwear-bondage-trailer-c4s-id-94221.html
xxx v usa https://pimpmpegs.net/vid-247616982-naughty-foot-fetish-sex-compilation.html
gender sex video https://pimpmpegs.net/vid-145838988-couples-go-to-a-swing-party-for-the-first-time-and-they-have-a-blast.html
xxxvideo 2017 hd https://pimpmpegs.net/vid-055251816-couples-enjoying-orgy-in-swinger-reality-show.html
xxx video faka https://pimpmpegs.net/vid-6604178000-ginger-curly-hair-milf-xxx-mom-gives-milk-hot-teen-and.html
sastar brothar jabrdast https://pimpmpegs.net/vid-132652227-pov-interracial-action-with-alluring-asian-babe.html
naughty america punishment https://pimpmpegs.net/vid-903615552-aurita-in-world-porn-video-featuring-a-couple-making-love.html
wapoz porn vedio.com https://pimpmpegs.net/vid-141547607-hairy-milf-pussy-wants-you-to-fuck-her-w-vibepussy-ohmibod-play-now.html
डाउनलोड बीएफ डाउनलोड https://pimpmpegs.net/vid-182967524-beautiful-bitch-allie-haze-gives-a-head-to-a-bald-guy.html
reshma nude pics https://pimpmpegs.net/vid-725053309-fat-booty-and-huge-tits-milf-cuban-maid-cristal-caraballo.html
sony lion xxxvideo https://pimpmpegs.net/vid-745158523-amateur-big-tits-milf-camgirl-dildoing-and-squirts-on-webcam.html
xxx saxi 2019 https://pimpmpegs.net/best-friend.html
xxx video brazed https://pimpmpegs.net/vid-358168746-voluptuous-brunette-jasmine-black-fucks-her-biker-boy-on-his-bike.html
ppp xxxx video
Amandawhago 2023/03/22(06:10)
rain florence xxx http://motorcomponents.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/spankbang-abigaile-johnson-get-raped.html
donload japan xxx http://krby-bef.cz/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/cum-in-noze.html
romane shard saxy http://shoppostcards.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/long-wank.html
hd private homeclip.com http://susannahperkins.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/jav-japan-bokep-japanese.html
kuwari dulhan sex http://msk.progres.store/bitrix/rk.php?goto=https://tubepatrol.sex/pointed-tits-tortured-and-bounced.html
father catch dugterxxx http://lasbeauty.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/step-sister-stealing-d10.html
xxx.sax hnid 18 http://penxel.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/lila-baumann-hot-sex-scenes-from-the-diary-1.html
www hd 18six http://orlth.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/penis-electro-schock-folter.html
xxx video reyl http://bilradiospes.no/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/and-horce-sex.html
romatek dese xx http://biweb.co/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/francesca-dellera.html
alura jenson force http://hihair.alterego-russia.ru/bitrix/rk.php?goto=https://tubepatrol.sex/fat-cock.html
18 vidio sex http://tusquetseditores.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/titanik-russkimi-bukvami-na-anglijskom.html
पूर ण हब http://in-news.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/janeuling.html
xxxx hd vedos http://retractableprivacyscreens.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/havo.html
3gp bangla foking http://fennellyrealestate.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mestrubacija.html
saori hara star214 http://trinihub.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/psk-asli.html
massage force videos http://b-impression.fr/go.php?url=https://tubepatrol.sex/ava-addams-masage.html
anak kecil forno http://7-odejek.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/bdsm-in-hd.html
tollywood heroins sex http://annuaire-traducteur-assermente.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/kinky-geezer-fondles-a-cute-asian-schoolgirl-2.html
nadiya fhol xnxx http://vegapro.ru/bitrix/rk.php?goto=https://tubepatrol.sex/valentina-nappi-2016.html
brazer full hd
BarbaraDwese 2023/03/22(05:56)
download bokep porns https://sexotube2.info/play-303872036-shemale-andreia-de-oliveira-jerks-her-cock-and-swallows-another-one.html
sexvideos of shayesta https://sexotube2.info/play-934934077-redhead-exhibitionist-monicas-public-masturbation.html
jabrjsti www sexy https://sexotube2.info/play-685160262-mom-and-teen-are-having-sex-competition-using-large-dick.html
amarpali xxx hhiry https://sexotube2.info/play-816845214-college-beauty-natalie-lust-spreads-legs-and-fingers-tight-creamy-pussy.html
rashmika nude images https://sexotube2.info/play-362553460-mother-id-like-to-fuck-and-her-footjob-skills.html
xx sucking videos https://sexotube2.info/play-44239283-assparade-orgy-at-the-gym.html
xxx shcool video https://sexotube2.info/play-33407923-lilys-innocent-amusements.html
xxxx jabarjati vedios https://sexotube2.info/play-139265289-busty-babes-rachel-starr-priya-rai-and-jamie-valentine-have-hot-orgy.html
xxxred web com https://sexotube2.info/penetrating.html
son fuch mother https://sexotube2.info/play-366357235-fucking-gfs-tight-pussy.html
wait xxx hd https://sexotube2.info/play-229149003-dildo-anal-fun.html
sistar frd x https://sexotube2.info/cowgirl.html
boss fuck threesome https://sexotube2.info/play-79970695-highway-cocksuckers-team-up-to-give-a-raunchy-blowjob.html
18to20 sex video https://sexotube2.info/play-014673002-leather-black-corset-definitely-suits-sexy-teen-iyo-hanaki.html
wwwf xxx video https://sexotube2.info/play-2383120389-privatecom-tattooed-yoga-student-misha-maver-milks-a-cock.html
dinar sex vidio https://sexotube2.info/double-anal.html
wwwललिता xxx viedo https://sexotube2.info/play-479947742-hot-milf-teacher-double-penetration-by-two-young-students.html
japanese hit sex https://sexotube2.info/play-664436241-asian-babe-cum-extreme-showering.html
xxx dawnload waptrick https://sexotube2.info/play-369735077-yoga-session-with-two-hot-sexy-students.html
sunnyleon x vedio https://sexotube2.info/play-459659900-pretty-babe-nina-elle-craves-to-fuck.html
brazzer.com bf download
AidanTef 2023/03/22(05:49)
10 teen sex https://pimpmovs.net/videos-832518104-nikki-sexx-fucking-so-well-with-keiran-lee.html
impregnated sex videos https://pimpmovs.net/videos-854828657-threesome-mmf-with-black-pussy.html
xxx ibsen video https://pimpmovs.net/videos-335836344-redhead-lacey-on-backroom-casting-couch.html
tumblr porn.com malaysia https://pimpmovs.net/videos-12290608-fit-titless-teen-gets-fingered-in-teen-hd-sex-video.html
dj fucking girlfriend https://pimpmovs.net/videos-693822514-nasty-grandmas-blowjob-and-sex-compilation.html
leehalonso hd pron https://pimpmovs.net/videos-290420334-whipping-and-sucking-vans-long-cock-as-horny-as-hell.html
xxx bobs presh https://pimpmovs.net/videos-428734339-brutal-fucking-for-big-tittied-gf.html
hot cax video.com https://pimpmovs.net/videos-7596161095-bbw-involved-into-69-and-sex-with-black-dude.html
jerk mom porn https://pimpmovs.net/videos-392140396-strong-lady-austin-kincaid-sucks-jay-huntingtons-dick-and-gets-good-pussy-fuck.html
wwww new odiaxxxc https://pimpmovs.net/videos-103262902-bootylicious-milf-blondie-karen-fisher-bends-over-for-sledge-hammer.html
telecharger mp4 pourno https://pimpmovs.net/videos-622614193-sexy-italian-with-massive-tits.html
shion utsunomiya video https://pimpmovs.net/videos-962414449-lazy-day-fuck-session.html
mms hotel nitu https://pimpmovs.net/videos-258794673-oriental-treat-on-the-menu.html
xxxxxvidios vietnan teen https://pimpmovs.net/window.html
लेडिज पोलीस sex https://pimpmovs.net/videos-522398890-daddy-hurt-me-fucking-my-mothers-cronys-sisters.html
jav jizz.com sex https://pimpmovs.net/videos-321656445-lucy-lee-stuffing-whole-cocks-in-all-holes.html
andian xxx video https://pimpmovs.net/videos-280794081-las-tetonas-de-farang-ding-dongfdd-titty-fuck-crubat-big-boobsmodpink.html
xxxx video 9989 https://pimpmovs.net/gaping-hole.html
puja mahi sex https://pimpmovs.net/anal-gape.html
indian x move https://pimpmovs.net/videos-651446954-mature-lesbians-having-great-action-on-the-red-sofa.html
seisha sex videos
Alyssaspads 2023/03/22(05:36)
brazer nipple suck http://mztservice.ru/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubenza.com/psikiatri.html
xxxnx bf videos http://psychopuls.pl/engine/link.php?url=https://tubenza.com/dolcett-girl-milk.html
sleeping granny fuck http://dorothyporawski.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubenza.com/porn-giril.html
xxx sex senal http://kamaz.ru/bitrix/redirect.php?goto=https://tubenza.com/japanese-shemale-mature.html
waptrick new xxx.com http://apropos-pos.de/store/clicks.php?partner=sbgerlinkd&page=https://tubenza.com/tube-berdiri.html
xxx step sis http://bebothbrained.com/__media__/js/netsoltrademark.php?d=tubenza.com/khloe-terea-sex-video.html
saniluoni xxx video http://vfxplates.com/__media__/js/netsoltrademark.php?d=tubenza.com/jenova.html
www.douckter sex video.com http://stepdocs.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/pattie-smith-sex-scene-complation.html
new hd stpmomi.com http://powercity.org/__media__/js/netsoltrademark.php?d=tubenza.com/old-cuple-hindi-voice.html
hdxxx pordy movie http://virtual-pa.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/18-inch.html
xxx harosh video http://hlyd-cs.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/pantyhose.html
prun hd hedi http://eleina.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubenza.com/mom-getting-fucked-by-son-while-sleeping-with-monster-cock.html
xxx comn xl http://old.crystaldeo.ru/bitrix/redirect.php?goto=https://tubenza.com/ass-fucking-daddy.html
ww.six vides hd http://indianahealthplans.us/__media__/js/netsoltrademark.php?d=tubenza.com/cina-kuple.html
choolig ghirl xxx http://www.beermachines.ru/bitrix/redirect.php?goto=https://tubenza.com/1girl-3-luns.html
boy animalsex bangladesh http://adfbwra.rf.gd/url?https://tubenza.com/castration-nurse-tube.html
sanny lioni xx http://wonderfoundtoys.com/web/redirect.asp?url=https://tubenza.com/sri-lanka-shcool-sex-downlod.html
brazzer com donload http://fogger.co.kr/click.asp?Url=https://tubenza.com/lesbian-katerina-kozlova.html
xxx hd naa http://4x4.lu/go.php?url=https://tubenza.com/rocky-raye.html
इंगलिश सेकसी विडियो http://habarovsk.etagerca.ru/bitrix/redirect.php?goto=https://tubenza.com/shemale-gay-1.html
fuking video daunlod
AllisonZem 2023/03/22(05:00)
clitoral damage marlwna http://4k4k.co/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://pimpmovs.com/erotic-step-mother-movies.html
deshe xxx video http://certifiedallnaturalmarijuana.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/x-artcom.html
कपूर की चूत http://z-nation.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/granny-cat.html
xxxjav hihi hd. http://tax.avt1c.ru/bitrix/redirect.php?goto=https://pimpmovs.com/miranda-in-the-shackled-series-arrested-in-amerika-part-2.html
hd sex pawar http://gamchaguy.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lodin.html
xxx sunnoly leony http://897.dwarfplanet.biz/__media__/js/netsoltrademark.php?d=pimpmovs.com/dilini-from-negombo-2.html
sex gojrati com http://orenburg.bestballon.ru/bitrix/redirect.php?goto=https://pimpmovs.com/janamaz.html
xxx.com sexy vedeo http://gidae.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/pinay-sex-scandal-sa-motel-sa-cebu-sheena.html
sexy love storyxxx http://snag.io/link/?go=https://pimpmovs.com/gay-teen-anal-game.html
hardest cock ever http://ryazan.technosouz.ru/bitrix/redirect.php?goto=https://pimpmovs.com/nyphe.html
momsax son salpeeing http://naked-security.com/bitrix/redirect.php?goto=https://pimpmovs.com/miltray.html
yoga xx videos http://mostreliable5gnetwork.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sex-videso-telugu-dowlade.html
www.xxx.soni lyon video.com http://xn----8sbldneueptma7p.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.com/margo-sullivan-puts-panties-in-sons-mouth.html
anilos 3gp xxx http://citata-status.ru/engine/api/go.php?go=https://pimpmovs.com/ava-addams-kieran-lee-manuel-ferrara.html
blazzer koria video http://muhammetyilmaz.com/wp-content/themes/prostore/go.php?https://pimpmovs.com/audrey-hellfire-sex.html
xxx vidoes mp3 http://neosplit.ru/bitrix/redirect.php?goto=https://pimpmovs.com/jane-bomb-2-thunderpussy.html
australia mother sex.com http://esw04.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://pimpmovs.com/argentina-abuela-corrida-anal.html
kissa sine fuck http://gipermarketdom.ru/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://pimpmovs.com/jav-sudou.html&companyId=9560
sexsy video dawnlod http://lumezone.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/zorr.html
panu video hd http://nextobe.com/idevaffiliate.php?id=789&url=https://pimpmovs.com/lisa-ann-and-amy-anderssen-lesbian-sex.html
plumbers sex com
Avadab 2023/03/22(03:41)
sex bideo ind http://jefflux.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
sexy mom hindi https://images.google.co.in/url?q=https://tubesla.com
x sas video http://www.exportcenter.ru/bitrix/redirect.php?goto=https://tubesla.com
cprone xxx englush http://simplyness.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
sexy film position http://antoniniknives.com/engine/redirect.php?url=https://tubesla.com
buhari teen sex http://ustbhuangyi.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
indonesian zb porn http://remolqueme.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx video hend http://luxprive.com/__media__/js/netsoltrademark.php?d=tubesla.com
scbool massage jav http://fioricetmigrainerx.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
local bf hd http://e398mod.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubesla.com
lindsey morgan porno http://testzone51.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx video surt http://skysunnybnb.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
lakshmixxxxxx video school http://kaboing.com/__media__/js/netsoltrademark.php?d=tubesla.com
porn big porsnolty http://avantium-technologies.com/__media__/js/netsoltrademark.php?d=tubesla.com
nowdi xxx video http://clownsgallery.co.uk/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubesla.com
sexy blue open http://oapi.info/__media__/js/netsoltrademark.php?d=tubesla.com
janda melesiya sex http://sportfogadГЎs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
rewa parti xxx http://econom.redsign.ru/bitrix/redirect.php?goto=https://tubesla.com
zoya rathore topless http://krasnoeibeloe.ru/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubesla.com
sss sex vidos http://invest.ubrr.ru/bitrix/rk.php?goto=https://tubesla.com
hindi xxx village
Blakesoype 2023/03/22(03:30)
cathy heaven brazzers https://vegasmpegs.com/play-9616185146-slideshow-64-grandpa-old-man-dad-mature.html
xxx sery video https://vegasmpegs.com/play-67930892-chanel-preston-in-a-pink-leggings-takes-it-from-the-rear.html
xxx king3 gp https://vegasmpegs.com/play-940172987-russian-babe-sasha-rose-is-craving-for-anal-sex-early-in-the-morning.html
japanse selingkuh porn https://vegasmpegs.com/play-398135084-jesse-the-latina-at-the-pawnshop.html
pornohub 3gp apk https://vegasmpegs.com/play-100277447-shemales-and-one-bisexual-dude-having-sex-fun-in-the-forest.html
local xxc video https://vegasmpegs.com/play-520837006-black-pimp-chokes-his-hoe-with-big-cock.html
bf opan vidio https://vegasmpegs.com/play-357345214-brunette-stepsis-brooke-bliss-banged-reverse-cowgirl.html
saxy bur video https://vegasmpegs.com/play-262318169-dominic-dalton-gets-exactly-what-she-wants.html
sanylion fb vedio https://vegasmpegs.com/play-7451180110-button-mashing.html
prianka copra xxx https://vegasmpegs.com/play-803166492-bootylicious-balck-chick-samone-taylor-rides-cock-of-nathan-threat.html
shop lypter com https://vegasmpegs.com/play-431563032-teen-squirting-while-fucked-ass-hd-and-girls-caught-by-attempted.html
jalna xxx video https://vegasmpegs.com/play-817715154-ariella-ferrera-danny-mountain-in-my-wife-shot-friend.html
xxx videos anit https://vegasmpegs.com/play-603236476-son-s-secret-birthday-present-from-step-step-step-mom-mom-comes-first.html
xxx abused bodybuilding https://vegasmpegs.com/play-243467757-cute-oriental-teen-hiromi-in-green-bra-gets-fingering-and-blows-dick.html
xxx seax vidio https://vegasmpegs.com/play-1780194103-desi-saree-bhabi-hardcore-fuck-by-his-boyfriend.html
सेक सी नगि https://vegasmpegs.com/play-355167926-chennai-call-girls-in-housewife.html
sex or nagi https://vegasmpegs.com/play-121647813-marica-hase-chanell-heart-hd-porn-videos.html
romance and xxx https://vegasmpegs.com/play-489069776-bootylicious-dahlia-is-usually-for-a-stout-anal-fuck.html
sleeping jabardast sex https://vegasmpegs.com/play-0409108144-brenda-phillips-and-a-stranger-play-pretend-husband-and-wife.html
beeg tan xxx https://vegasmpegs.com/play-28324967-fuckin-in-the-prop-house.html
nxxx sexy hd
Belindaovace 2023/03/22(02:02)
xxx ful seex https://tubepatrol.net/to-065456793-hot-blonde-vietnamese-chick-takes-on-two-rock-hard-cocks.html
googlesex xxx vide https://tubepatrol.net/to-326818971-stretching-lessons-03-ashley-fires-jada-stevens-roxy-raye.html
hatest sex videos https://tubepatrol.net/to-040578846-fuckable-slut-priscilla-blowjobs-and-hand-fucks-two-black-peckers.html
fat big lund https://tubepatrol.net/to-629225804-streaking-leads-to-teen-group-blowjobs.html
amrtisar babhi sax.com https://tubepatrol.net/to-338522890-girlfriend-with-amazing-body-gets-fucked-and-rides-pov-real-orgasm.html
seelpak xxx vido https://tubepatrol.net/to-715134520-agreeable-hotty-is-sampling-fellows-shaft.html
download video bokepgonzo https://tubepatrol.net/to-156022727-hot-furry-toons-compilation.html
sara aoi sex https://tubepatrol.net/to-6085155373-a-dp-xxx-parody.html
एसएक स बीएफ https://tubepatrol.net/to-493236662-hairy-lesbian-enjoys-rimjob-and-anal-fingering.html
honey rose sex https://tubepatrol.net/huge-dildo.html
porn rap hardcore https://tubepatrol.net/to-026618990-hotel-no-tell-scene-4.html
hot private xxx https://tubepatrol.net/to-2202147013-posh-british-girl-honour-may-tries-deepthroat-pov.html
porn Ш§ШєШЄШµШ§ШЁ ШЁШ§Щ„ШґШ§Ш±Ш№ https://tubepatrol.net/to-2925164374-anime-maid-decides-to-take-a-break.html
xxx sot move https://tubepatrol.net/to-2999103184-gf-in-lounger-gets-deep-dicking-and-facial.html
jana kramer xxx https://tubepatrol.net/redhead.html
blake morgan anal https://tubepatrol.net/to-282719358-livegonzo-misty-stone-sexy-ebony-teen-pleasing-a-guy.html
bathing xxx video https://tubepatrol.net/to-581114172-sailor-mars-gets-her-pussy-stuffed.html
massage spa scandal https://tubepatrol.net/nun.html
xxnx snuuy leone https://tubepatrol.net/to-2328145116-reupload-old-vs-young-catfight.html
bad wap movies https://tubepatrol.net/to-793042629-reality-kings-teen-mom-and-great-cum-on-tits-compilation-college-girl.html
blue porn indiana
BrianSes 2023/03/21(23:38)
redwab.com hd video https://vegasmpegs.mobi/too-49349330-busty-tattooed-wife-tory-lane-fuck.html
video xhamster download https://vegasmpegs.mobi/disgrace.html
nude breast massage https://vegasmpegs.mobi/too-7172153446-privatecom-busty-lucia-love-is-not-afraid-of-atm.html
nach disco porn https://vegasmpegs.mobi/too-019513826-two-girlfriends-lexxxi-lockhart-sara-jay-shows-her-asses.html
indin xnxx com https://vegasmpegs.mobi/hairy-mom-big-dick-son.html
all nangi heroin https://vegasmpegs.mobi/too-801570770-astonishing-blonde-beauty-chary-kiss-sucks-and-rides-one-dick-with-her-butt.html
pornstarhd xxx video https://vegasmpegs.mobi/too-273378165-sara-hide-hits-on-brunette-stud-and-puts-her-tits-on-his-face.html
sara jay syrendemer https://vegasmpegs.mobi/too-318732661-hot-tattooed-webcam-girl-nice-body.html
japan sex 3gpdonload https://vegasmpegs.mobi/too-25244620-pat%09%09pink-sailor-stroking.html
farzana aynty porn https://vegasmpegs.mobi/too-240217369-jenni-lee-bill-bailey-in-house-wife-1-on-1.html
japan schoogirl blowjob https://vegasmpegs.mobi/too-8053113288-familyhookups-step-sister-gets-seduced-by-brother.html
deni porn video https://vegasmpegs.mobi/too-4507183251-captured-boss-tickled.html
lambadi sex video https://vegasmpegs.mobi/too-750632888-asian-nurse-getting-her-pussy-pov-missionary-fucke.html
सेकसी विडीयो अंगरेजी https://vegasmpegs.mobi/too-350836441-tiny-teen-kacy-lane-huge-black-cock-fun.html
japan red xxx https://vegasmpegs.mobi/too-420461175-horny-chicks-engage-in-hot-pussy-licking-and-fucki.html
bf sexy v https://vegasmpegs.mobi/too-732730850-lusty-studs-wonderful-pounding-thrills-sexy-babe.html
bf hd balu https://vegasmpegs.mobi/too-906417688-thisgirlsucks-spanish-redhead-deepthroats-big-cock.html
black monster terror https://vegasmpegs.mobi/peeing.html
pakistani bf download https://vegasmpegs.mobi/too-822367474-big-breasted-korean-babe-rides-dick-and-receives-a-creampie.html
prone hub xx https://vegasmpegs.mobi/shemale-in-solo.html
bf video chahiye
Brandondrush 2023/03/21(23:08)
sunny lione beeg.com https://vegasmpegs.info/mov-5174167410-big-ass-babes-passionate-play-pussy-and-cum-edita-fantasy-ally-breelsen.html
england xx sex https://vegasmpegs.info/mov-0589182246-black-babe-fucks-white-guy.html
indiana pron video https://vegasmpegs.info/mov-4026143295-naughty-sarah-farting-1.html
shocking sex video https://vegasmpegs.info/mov-470974176-big-pale-ass-of-japanese-hoochie-momo-yoshida-is-hypnorizing.html
sex movies amerika https://vegasmpegs.info/mov-050310279-panty-pops-compilation-raven-bay-karmen-karma-ana-foxxx-kevin-moore.html
malaysian candid tube https://vegasmpegs.info/mov-703926657-honey-play-box-wtf-step-sister-gets-huge-double-creampie-with-extreme-shaking-screaming-squirting-orgasms-while-boyfriend-away-real-wet-amatuers.html
saxy hd vidoes https://vegasmpegs.info/mov-27259839-busty-arab-teen-mia-khalifa-sucks-two-enormous-black-cocks.html
grate fucking videos.com https://vegasmpegs.info/mov-127732068-best-pov-blowjob-given-by-august-ames.html
wwwxxx xxx com https://vegasmpegs.info/mov-0397121490-behind-blue-eyes.html
beeg video dawnlod https://vegasmpegs.info/mov-158838174-young-girl-fitting-bra-in-shopping-mall.html
urvashi xxx videos https://vegasmpegs.info/mov-980324883-darling-drives-lesbian-hottie-mad-with-cunnilingus.html
comelouder present.com sex https://vegasmpegs.info/creampie-in-gangbang.html
अजब गजब xxx https://vegasmpegs.info/finnish.html
xxx com full.4d https://vegasmpegs.info/mov-776840445-big-phat-ass-phoenix-marie-tramp.html
x 69 com https://vegasmpegs.info/mov-116570781-pale-like-a-ghost-chick-charlotte-stokely-gets-her-juicy-cunt-licked.html
xxx kissing scene https://vegasmpegs.info/mov-504540063-you-can-control-hot-blonde-fucks-own-pussy-w-wetvibe-sex-toy.html
xxx thief mom https://vegasmpegs.info/sucking.html
big pucchi fuck https://vegasmpegs.info/mov-4842148221-busty-milf-rachael-cavalli-gets-her-pussy-railed-in-pov.html
porn brest sex https://vegasmpegs.info/mov-893742129-amateur-lesbian-teens-rough-strapon-hair-pulling-fuck-on-webcam.html
sani lione xxxall https://vegasmpegs.info/mov-3456120519-kinky-artist-danny-d-fucks-anal-hole-of-sexy-nude-model-valentina-bianco.html
tit10 hot xxx
AustinTriax 2023/03/21(22:18)
sunaina sex video http://eps-korea.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/wtfpasscom.html
bГ ngla nurse sex http://parkingphiladelphia.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/travestlu.html
desisex scandal videos http://teamwearapparel.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/real-bi-guy.html
masen porn sax http://allfc.org/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://tubepatrol.xxx/crying-forced-to-keep-her-job.html
massage x video http://flagforamerica.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/ts-ramn.html
felicia blow blowjob http://sdfsec.org/logout.jsp?returnurl=https://tubepatrol.xxx/solo-orgasm-by-paris.html
mom desi xxxx http://thefruitfulblog.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubepatrol.xxx/angels-of-sin-laura-angel.html
ब रज़ ज़र http://pinshop.dk/uh/link.php?url=https://tubepatrol.xxx/before-and-after-getting-knocked-up.html
xxx videos engaland http://truffaldino.info/bitrix/redirect.php?goto=https://tubepatrol.xxx/kanokrat.html
hd sanilion x http://nuremberg2.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hanka-nylons.html
а¤аҐ‹а¤Ўа¤ѕа¤”а¤° लेडिस काबिऐफ http://xy117.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/kiraxo.html
beeg redwap bad http://www.pbfgroup.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/neha-thakur-sex-mms.html
natel king xxx http://dietz-reha.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/mum-swallow-sons-cum-compilation.html
irctc sex video http://correndocerto.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/forced-cum-incest.html
to ghal xxx.com http://deadmangourmet.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/german-dirty-babe-ronja-short-hair-1.html
sudani sex movie http://bearingenterprises.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/black-black-37.html
www.big aanti hdsex.com http://chemical.technohim.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/fubk.html
xvidio saree wali http://centileo.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/gigi-allens-superior-girl.html
sex videos hd. http://digitegy.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/african-dick.html
ganla xx video http://floorcase.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/escorts-twink-porn-galleries.html
beautiful girl chut
AmberCem 2023/03/21(21:19)
dasi sixsi video http://mytischiriamo.ru/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/my-grandmother-force-grandpa-to-suck-dicks.html
ante 18boy sex http://maps.google.kz/url?q=https://tubepatrol.xxx/mre-etsa-fille.html
spanish grandpas fucking http://lifebrands.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/ingennui-private-show.html
dowld mom fuck http://xyayx.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/lady-sonia-videos.html
divya bharathi xnxx http://zonenautique.fr/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/smelly-old-granny-tarts.html
xxx negro hot http://rentmaseur.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/caricature-mom.html
sex amarican hdmp4 http://bpsuwon.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrol.xxx/sally-anne-balaam.html
sexy angreji gandi http://gattax.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/woodman-casting-bellina.html
nayanthara hotsex video http://sustainpay.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xhamster-japanese-incest-foursome-uncensoired-english-subtitles.html
karena ke xxxbf http://pollenjock.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/pickup-fuck.html
porn kompoz 16 http://lostudio.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/strapon-faced-with-husband-malaysia.html
नेपाली की बीएफ http://palazzoesposizioni.it/site/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.xxx/nurse.html
xxx bf farest http://anightel.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/femdom-french-mistress-piss-spit-slave.html
lana phode p http://cta09.fr/includes/statsaver.php?type=kt&id=8517&url=https://tubepatrol.xxx/pember.html
senaga sex image http://360visa.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://tubepatrol.xxx/public-flashing-and-sex-compilation-6-publicflashing-me.html
scool sexi video http://frozensalmon.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/telugusexcom-telugusexcom-telugusexcom.html
sxxxe full video http://fuldata.az/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/britney-sperm.html
women xx video http://school-5.odinedu.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/%E5%BC%BA%E4%B8%8A.html
virgin girls tamil http://carolinadoulas.com/site/wp-content/themes/planer/go.php?https://tubepatrol.xxx/hardcore.html
xxx alka mom http://estetic-ug.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/booty-talk-75-felicia.html
xxx dog garlis
AshtonFeake 2023/03/21(21:14)
westindies ebone porn http://lesnoy.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubenza.com/cctw.html
indian breast sex http://academyofcoffee.by/bitrix/redirect.php?goto=https://tubenza.com/jimslip-sandra.html
downlod xxx satori http://sf2biz.com/bitrix/redirect.php?goto=https://tubenza.com/polish-public-agent.html
vocal orgasm hd.xxx http://sochicongress.ru/bitrix/rk.php?goto=https://tubenza.com/jacquie-et-michel-marina.html
teen creampie japan http://ofes.net/__media__/js/netsoltrademark.php?d=tubenza.com/mimbaby.html
flm sex xx http://atletika24.ru/bitrix/redirect.php?goto=https://tubenza.com/diamondtitsx.html
hd sex unlimited http://dpeco.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://tubenza.com/18-full-moves.html
sniliyon b f http://stremlenie.ucitizen.ru/bitrix/rk.php?goto=https://tubenza.com/step-son-succed-step-mom-for-sex.html
1women raped porn http://piidentity.com/__media__/js/netsoltrademark.php?d=tubenza.com/assian-white.html
kinroo ka xxx http://mts.kz/bitrix/rk.php?goto=https://tubenza.com/brazzers-yoga-sex.html
endeyan rapinsax videos http://barbarawalter.com/__media__/js/netsoltrademark.php?d=tubenza.com/lena-nyman.html
arab ass porn http://pacelineholdings.com/__media__/js/netsoltrademark.php?d=tubenza.com/lassie-fuzzy-wuzzy-in-bdsm-apex.html
sexy cent com http://sling-i.ru/bitrix/redirect.php?goto=https://tubenza.com/long-hair.html
जानवर सेक सी http://dolmarugs.com/__media__/js/netsoltrademark.php?d=tubenza.com/tirando-con-mi-prima-mientras-le-llama-mi-tia.html
karnatka sex tube http://dlapiperrudnickgraycary.us/__media__/js/netsoltrademark.php?d=tubenza.com/arabic-oman-girl-pussy.html
hand practice xxx http://inalj.com/index.php?sbs=11679-1-140&page=https://tubenza.com/big-polisi.html
dehati duhaniya xxx http://divorcedspinster.com/__media__/js/netsoltrademark.php?d=tubenza.com/il-ritorno-di-laura-panerai-centoxcento.html
gulat bugil redwap http://1megaworld.com/__media__/js/netsoltrademark.php?d=tubenza.com/nude-jav-azgin-kiz.html
sill band sexi http://2b-design.ru/bitrix/redirect.php?goto=https://tubenza.com/pashto-gul-panra.html
brazzer new prob http://testosterone.pl/bitrix/redirect.php?goto=https://tubenza.com/1st-studio-siberian-mouse-masha.html
sex video aman
Amandawhago 2023/03/21(20:43)
sex hendi movie http://culture29.ru/bitrix/rk.php?goto=https://tubepatrol.sex/kamys.html
sxs ww videos http://peertree.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mistress-xavialune.html
odia sixxx vidio http://muscleparts.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/sexual.html
sa celebrity pussy http://themoneyteam.com/bitrix/redirect.php?goto=https://tubepatrol.sex/naomi-watts-hot-sexy-hollywood-celeb-porn-sex-tape-leaked.html
sanilion pron videos http://aware911.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tamil-actress-santhiya-sex-video.html
hd ho pron http://qirim-vilayeti.org/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/crack-girls-com.html
bmw girls sex.com http://communityhealthcore.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mzansi-pornstars.html
xxx guswera neza http://travelexpress.com.pl/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/caught-you-sniffing.html
सेकसी विडीयो а¤аҐ‡а¤њаҐ‡ http://16.pbprog.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/seine-hoden-gesaugt.html
indian bhabhi xxc http://bigbao.fr/engine/track.php?url=https://tubepatrol.sex/yuki-kagi.html
happy porn hd http://euroshoes.moscow/bitrix/redirect.php?goto=https://tubepatrol.sex/facesitting-suffer.html
xxxromance in shower http://sungsimeng.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/old-man-touching-girl.html
koraputia local sex http://onlinepcbackup.com/bitrix/redirect.php?goto=https://tubepatrol.sex/amazing-steam.html
xxx movie pakistan http://hypack.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/shemale-japanese-massage.html
18eg porn video http://museumflorence.com/bitrix/redirect.php?goto=https://tubepatrol.sex/sarikix.html
westandis sex video http://auto-title-loan.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/free-budial.html
seira aono sex http://dengi-18.ru/modules/wordpress/wp-ktai.php?view=redir&url=https://tubepatrol.sex/pussy-acrobats-2-billie-star-and-raisa-wetsx.html
sex girl beutyfull http://rehabilitacja-tarnow.pl/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/view16955hot-japanese-babe-boasting-her-breasts.html
girls tickled nipple http://starlightenterprises.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cutie-syren.html
www.xnx urmila jamatia http://caskandglass.co.uk/wp/wp-content/themes/prostore/go.php?https://tubepatrol.sex/chav-mommy.html
nympho redwap videos
AshleyOrilt 2023/03/21(20:41)
new xxx.video hd http://sbbrcs.ch/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/kak-narisovat-terminatora.html
www.xxx.hd mobile download http://erfa.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmovs.com/perfec-sex.html
sex pakistan amije http://hawkawning.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/wife-forced-to-flash.html
hd porn vedio http://uatalks.com/go.php?url=https://pimpmovs.com/narsing-hot-sex.html
porn xx vidio http://thevenue.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/anal-con-mi-sobrina.html
xn hd america http://www.2test.ru/bitrix/rk.php?goto=https://pimpmovs.com/u15-japanese-junior-idol-young-loli-nude.html
insexual awakening gameplay http://fordhair.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/attack-of-titan-mikasa.html
redwap riding hard http://asic-mining.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/actor-hansika-nude-video.html
sexual picture hd http://geeky.io/wp/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmovs.com/anal-chilenas.html
चौदने वाले विडयो http://sterlitamak.komsvar.ru/bitrix/rk.php?goto=https://pimpmovs.com/masturbating.html
singam sex video http://graficossimples.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/daftsex-wrestling.html
bada sex video http://firearm.ca/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmovs.com/italya-vintage.html
xxx sexy mst http://erroticnude.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmovs.com/miranda-sexmex.html
kushboo sex pictures http://strongtakes.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/tube-porn-sauna-sauna-sauna-nude-nude-turbanli-gizli-cekim-sikis.html
xx videshi bf http://benabsalom.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/fbb-devon-michaels-and-cherokee.html
chinese dog sex http://itbsc.ru/bitrix/redirect.php?goto=https://pimpmovs.com/orospu-burcu-isik-inliyor-zevkten.html
arab pass cock.com http://bazzario.com/log/link.asp?tid=web_log&adid=57&url=https://pimpmovs.com/hayvantube.html
yang girl xxx http://dspworld.co.kr/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/italian-wife-sucking-bbc.html
hd bf voice http://kingedwardcigars.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/who-cums-first-loses.html
foursome xxx videos http://modern365.com/engine/go.php?url=https://pimpmovs.com/miss-missa-x-pink-slip.html
nind me choda
Alyssaspads 2023/03/21(20:06)
sex marathi movies http://bluzkaoptom.ru/bitrix/rk.php?goto=https://tubenza.com/electo-electric-penis.html
pron vidio com http://evergreen-line.us/__media__/js/netsoltrademark.php?d=tubenza.com/wife-begs-husband-to-suck-friends-cock-mmf.html
deep fuck compoz.me http://vpereslavle.ru/bitrix/redirect.php?goto=https://tubenza.com/big-boobs.html
xxxx kitchan room http://seoplus.es/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/masked-slave-girl-fucked-and-cumshot.html
telugu masala clips.com http://nereiy.ru/bitrix/rk.php?goto=https://tubenza.com/luvsugar.html
xxxx bideo download http://marijsse-bolle.be/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/chuby-oral-webcam.html
oiled bhabhi xxx http://mitgroupltd.com/bitrix/redirect.php?goto=https://tubenza.com/porno-de-la-ciudad-de-las-gardenias-en-coatepeque-taxi.html
pron sexy vidro http://aisb11.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/numeros-jovencitas.html
kidnapped sex videos http://dcivn.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/incesrvidz.html
tulay kumasci sex http://ivyleaguesports.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/impaled-wife-snuff-rape-torture-bdsm.html
xxx fol vedio http://aksarayilkhaber.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/big-black-cock-cuckold-amber-destroys-wedding.html
hot redwap porn http://charteraflight.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/elisngela.html
sexy hd school http://sommer-burgmaier.de/engine/link.php?url=https://tubenza.com/tofa.html
xxx video scol http://411annuaireinverse.com/__media__/js/netsoltrademark.php?d=tubenza.com/xem-phim-loan-luan-vietsub-dam-dang-phu-de-tieng-viet.html
कैटरीना कैफ की.xxx.bf.with.salman http://nemchinovka.odinedu.ru/bitrix/rk.php?goto=https://tubenza.com/ariyana-nomez.html
sis sexy all http://etrustcompany.org/__media__/js/netsoltrademark.php?d=tubenza.com/kandahai-pashto.html
gai xinh9 com http://xn--90afqsbambik.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/son-fuck-step-sister-and-step-mom.html
erotik koriyan xxx http://anneisraeli.ca/AUTH_SSO/?REDIRECT=https://tubenza.com/big-dick-gay-photo.html
bokebmi mobaile hq http://kevlarfabrics.com/__media__/js/netsoltrademark.php?d=tubenza.com/gran-mather.html
free sex dawonlod http://musicosdemallorca.com/wp/wp-content/themes/prostore/go.php?https://tubenza.com/black-load-in-mom-s-mouth.html
sunney leyone fuck
Arianazes 2023/03/21(19:38)
cartoon jabardasti xxx http://sp.aizdevums.lv/bitrix/redirect.php?goto=https://erodrunks.info/quarl.html
lndeya xxx vedos http://permanencia.org.br/site/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/erotica-man-eating-shit.html
coollej garlsix hd http://jankytoswanky.com/__media__/js/netsoltrademark.php?d=erodrunks.info/sofia-moore-myfreecams.html
nagma mirajkar boobs http://www.kendenney.com/__media__/js/netsoltrademark.php?d=erodrunks.info/uncensored-small-tits-flat-chested-anal.html
jav ai uehara http://dynamicsimplicity.ml/__media__/js/netsoltrademark.php?d=erodrunks.info/kimbr.html
xxx bf bchio http://mordvinsp.ru/bitrix/rk.php?goto=https://erodrunks.info/kayla-paige-barry-scott-in-neighbor-affair.html
pron stet men http://gruzovichkoff.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/german-piss-scat-bdsm.html
xxx kannada please http://qrealtor.ru/bitrix/redirect.php?goto=https://erodrunks.info/sex-teen-fff.html
wife squirting vid http://lyubertsy.technosouz.ru/bitrix/rk.php?goto=https://erodrunks.info/bra-from.html
redwap cum panties http://antfood.ru/bitrix/redirect.php?goto=https://erodrunks.info/rusa-maid.html
Г nuska blue film http://fotoar.ru/bitrix/rk.php?goto=https://erodrunks.info/sleeping-foot-worship-part-1.html
english sexy blue http://maketodaymeaningful.com/bitrix/rk.php?goto=https://erodrunks.info/www-kaja-xxx-sex.html
johnny sins compilation http://mychild-myfriend.org/__media__/js/netsoltrademark.php?d=erodrunks.info/alena-croft-dominatrix.html
desy sexy vedio.com http://authorjoannwentzel.com/engine/track.php?url=https://erodrunks.info/college-sugar-babes-april-o-neil.html
sara jay xx http://ogada.co.kr/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/weetcakeyb-female-chaturbate-s.html
dip xxx video http://funmovie.com/__media__/js/netsoltrademark.php?d=erodrunks.info/liu-lucy-sex.html
xxxvideos japansewife forced http://modootronix.com/makandalodge434/guestbook/go.php?url=https://erodrunks.info/ftv-girls-katie-lynn.html
momyong old sexvideo http://nextobe.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/anus-backstage.html
zona bokeb jepang http://busydiet.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.info/brandon-first-enema.html
kacci kali xxx http://raiseplow.net/__media__/js/netsoltrademark.php?d=erodrunks.info/ddsa.html
kamasuthara lespen sex
BrianSes 2023/03/21(18:50)
kideneping sex video https://vegasmpegs.mobi/too-933218880-sailor-rin-saotome-with-two-guys-who-enjoy-teasing-her-shaved-pussy-before-she-sucks-both-cocks.html
sohaga ratpicar xxx https://vegasmpegs.mobi/free-vimeo-cfnm.html
poran vedio girl https://vegasmpegs.mobi/girl-running-nude-in-public.html
mahabharat xxx video https://vegasmpegs.mobi/hidden-camera-prostitute-hooker-escort-in-hotel.html
teen chudai videos https://vegasmpegs.mobi/chubby-group.html
srilankan cricketer porn https://vegasmpegs.mobi/too-681521735-very-pretty-college-girls-riding-dick-at-dorm-room-party.html
porn beauty nun https://vegasmpegs.mobi/too-822946722-hd-sex-video-with-fucking-on-massage-table.html
sex moves xxx100 https://vegasmpegs.mobi/too-884866585-sexiest-swedish-slut.html
xxx brazzers.com 3gp https://vegasmpegs.mobi/too-054765864-soaking-in-the-sun.html
hub xxx video https://vegasmpegs.mobi/too-661944744-gorgeous-redhead-natalie-lust-trades-pussy-for-pizza.html
firuza sex movies https://vegasmpegs.mobi/too-01511849-chennin-and-stepson-hook-up-in-taboo-sex.html
xxx mom seelp https://vegasmpegs.mobi/too-466941638-slim-brunette-hottie-enjoys-in-anal-porn-videos.html
group xxxxxx sex https://vegasmpegs.mobi/too-799771713-stunning-blonde-babe-carolyn-reese-gives-a-head-and-gets-her-wet-twat-eaten.html
wwww.com mp4video xxx https://vegasmpegs.mobi/too-00299362-busty-japanese-bondage-babe-pussy-grinded.html
yunani group sex https://vegasmpegs.mobi/too-853822663-aleska-diamond-is-fucked-by-eve-angel-with-a-strapon-dildo.html
सेकसी बियफ कटरीना https://vegasmpegs.mobi/too-7641101272-brunette-babe-wraps-out-massive-bwc.html
sunny leone fugh https://vegasmpegs.mobi/too-826047944-18-year-old-alyona-used-what-she-learnt-from-porn.html
japanese sex 3gp. https://vegasmpegs.mobi/too-403818688-povlife-selfproclaimed-slut-likes-to-fuck.html
indian reshma xxx https://vegasmpegs.mobi/too-194830865-playgirl-is-playing-with-sextoys-for-u-here.html
pfee proon videos.com https://vegasmpegs.mobi/too-654726771-brunette-hottie-blowjob-and-cumshot.html
sunniliyon sex com
Autumntat 2023/03/21(18:35)
japanese fake porn http://takelazh-sochi.bewell-group.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/porny-mommy-kendra.html
x x com2018 http://59pl.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/shaved-pussy-hair.html
nadira xxxx video http://cecctm.com/bitrix/rk.php?goto=https://tubepatrolporn.com/happy-grannies.html
cg xxx bf http://grinch-rp.ru/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/threesome.html
brazzer m4 domloar http://fsv-admira.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/real-homemade-inzest.html
xxx xx video.com http://fun-united.com/link/619-1112492/?link=https://tubepatrolporn.com/tamil-actress-gowthami-sex-video.html
xxx japan garls http://jochenhippler.de/index.php?sbs=11679-1-140&page=https://tubepatrolporn.com/don-t-screem.html
brezzers indian com http://imonte.com/bitrix/rk.php?goto=https://tubepatrolporn.com/kaina-kappor.html
jatadhari sex video http://lltravel.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/runetka.html
redwap girl criyi http://warstory.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/bible-black-cap-1-sub-esp.html
brezzar porn videos https://images.google.iq/url?q=https://tubepatrolporn.com/en-cuatro-me-dan-hasta-por-el-culo.html
sri lankan sexxxxxxxx http://supp.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrolporn.com/arable-sex.html
red wap hfj http://sdembed.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/silver-daddy-blowjob-7.html
a2z xxx com http://hibaika.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/ersties-marie-k%C3%B6ln.html
butterfly fuking video http://tacomapartsstore.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/teen-sex-azeri-gizli-cekim-tube-sekis.html
kompozme new xxx http://jorlink.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/sex-mama-i-sin-videos.html
а®љаЇ†а®• а®ёа®ї а®Єа®їа®Іа®їа®® http://ecoabsorb.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/female-hort.html
xex videos hd http://www.newchina.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/3-tcuties.html
shabnam bhabhi porn http://megaopt.info/bitrix/redirect.php?goto=https://tubepatrolporn.com/farmboys.html
rasi xxx 15 http://kanva.ca/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://tubepatrolporn.com/boys-kidnaped-prisoners.html
varjina xxx hd
Brandondrush 2023/03/21(18:21)
assh lee sex https://vegasmpegs.info/mov-249412464-hd-pov-stunning-brunette-rides-your-cock-from-behind.html
shool girly xxx https://vegasmpegs.info/mov-006844590-you-guys-are-killing-her-with-the-omblive-toy-shaking-in-her-panties.html
stella cox nipples https://vegasmpegs.info/mov-0158120271-classroom-pecker-pleasing-featuring-ravishing-teen-blondie.html
redwap gadis kecil https://vegasmpegs.info/mov-6304145454-karlee-grey-i-love-my-sisters-big-tits-4.html
xxxxxxxx sexy videos https://vegasmpegs.info/mov-094954077-bianca-evas-redhead-milf-addicted-to-sex.html
rape sex bp https://vegasmpegs.info/mov-202478922-bbw-redhead-sexpot-sophie-dee-fucks-missionary-and-doggystyle.html
brazer mom porn https://vegasmpegs.info/mov-752374143-snappy-dude-oils-and-fucks-the-gorgeous-tits-of-jessica-jaymes.html
सेकसी बफ हद https://vegasmpegs.info/mov-894674952-lean-blonde-princess-fondles-her-pussy-with-electric-tooth-brush.html
sexykahaniyas hindhi me https://vegasmpegs.info/mov-1338129162-valentine%E2%80%99s-day-whorerror-story.html
xxx 2 meint https://vegasmpegs.info/mov-770514768-roccos-coming-in-america-part1-jada-stevens-chanel-preston-dahlia-sky-skin-diamond-rocco-siffredi.html
3 xxx vdeio https://vegasmpegs.info/mov-337842144-teen-webcam-strip-and-hot-wet-teen-orgasm-first-time-desperate-for-a.html
bad daddy xxx https://vegasmpegs.info/mov-3388141296-poked-in-butthole-shafted-in-face.html
xxx brzzes hd.com https://vegasmpegs.info/mov-9282148173-sex-with-lesbian-teachers.html
jasmine nuruwat com https://vegasmpegs.info/mov-6365184282-indian-big-boob-massage.html
hd prons dwonlod https://vegasmpegs.info/mov-440718138-newbie-tattooed-secretary-gets-fucked-by-her-chiefs-son-right-in-the-office.html
rajwap jasmin jae https://vegasmpegs.info/mov-324184302-salty-blond-slut-laura-lemos-gets-double-penetrated-with-dildo-and-real-penis.html
fiu hd sex https://vegasmpegs.info/mov-02487456-pissdrinking-skinny-raven-teen-babe-in-nylons.html
granny sucks cock https://vegasmpegs.info/mov-555226983-arab-mia-khalifa-loves-huge-black-cock.html
bokep mama diperkosa https://vegasmpegs.info/mov-983976453-the-anus-of-slutty-bitch-marry-is-always-ready-for-anal-fuck.html
rosaly anal xxx https://vegasmpegs.info/mov-680964642-pregnant-gloryhole-sex-hydii-may.html
telugu super sex
Amianup 2023/03/21(17:44)
xxx saxe video http://a1b.shippingcargo.net/__media__/js/netsoltrademark.php?d=tubesla.com
new teacher xxx http://www.restatsea.com/__media__/js/netsoltrademark.php?d=tubesla.com
mobbi sex jpn http://adelgazar.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
xxx sex video.com http://ht-ms.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx video vistandij http://2013.pole-online.com/bitrix/redirect.php?goto=https://tubesla.com
aquinas sex scandal http://consultancyagencygroup.com/__media__/js/netsoltrademark.php?d=tubesla.com
सेकसी बीयफ कैटरीना http://mfuturemusic.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
sunnyleone hot sucking http://orgasmplanet.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
babe hd xvideos http://volocuga.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
bokep wiz khalifah http://littleboocreationsdesign.net/__media__/js/netsoltrademark.php?d=tubesla.com
love with chudai http://www.shinatut.ru/bitrix/rk.php?goto=https://tubesla.com
youporn full download http://vndic.net/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
hd sunny new2017 http://www.bellassociatesinc.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx barezzar.nwe tecar http://russianitgroup.com/bitrix/rk.php?goto=https://tubesla.com
miya khalifa p http://mom365.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
sex video came http://shipllama.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
tushy creampi taboo http://rupec.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx xcx videos http://xn--b1aahdmiewfg8l.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
xxx kinnar boy http://www.vrsamara.ru/bitrix/rk.php?goto=https://tubesla.com
manisha pital xxx http://cargocatsinc.com/__media__/js/netsoltrademark.php?d=tubesla.com
real forced xxx
AshtonFeake 2023/03/21(16:58)
sex pekosa japan http://ehiconnect.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/hegre-art-mike-and-flora-massage-videos.html
www xxx-video new.in http://mystore.market/bitrix/redirect.php?goto=https://tubenza.com/momasonsex.html
mensas sex videos. http://firstsourcels.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubenza.com/bata-bakat-puke.html
xxx sex japonica http://playhandsforheroes.com/__media__/js/netsoltrademark.php?d=tubenza.com/la-moglie-il-tran-e-il-marito.html
nivetha pethuraj sexvideos http://clanwolf.net/default.aspx?SSO_redirect=https://tubenza.com/rape-m.html
naughty american mom.3gp. http://cq6l.ru/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/brazzers-brazzers-house-sex-challenge-kayla.html
xxxwww video con http://codefire.in/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://tubenza.com/really-hot-blonde-girl-sucking-di.html
www.pissingout door com http://pricelessresults.com/__media__/js/netsoltrademark.php?d=tubenza.com/groping-tits-rough.html
sexx hd vidios http://ggairportbus.co.kr/jump_ext_link.php?link=https://tubenza.com/raped-by-tv-mechanic.html
babes mira verga http://penko.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/brothe-and-sisser.html
sex bt videos http://savironi.ru/bitrix/rk.php?goto=https://tubenza.com/adolescente-virgen-sangra-y-llora-al-ser-roto-himene-de-su-novio.html
xxx sone lone http://metalpen.net/bitrix/rk.php?goto=https://tubenza.com/interview-after-hard-threesome-during-casting.html
puss bf video http://maxfashionbrand.com/__media__/js/netsoltrademark.php?d=tubenza.com/yummy-milf-brandi-love-young-couple.html
indian scandal bhabhi http://venosta.net/site/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/victoria-sweet-scene3.html
marathi sex family http://xn----7sbgac6avkpr4o.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/forced-to-swallow-black-cum.html
america xxxcom videos http://articlesinc.com/sso/sso.aspx?nfredirect=https://tubenza.com/klasik-sinema.html
सेक सी जबरजती http://astidubai.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/ass-forced-italian.html
bokep nabila jkt48 http://fertility-today.ru/bitrix/redirect.php?goto=https://tubenza.com/ebony-twinks-anal-fuck-fun.html
redwep pro 15yares http://online.no/LangSwitch/switchLanguage/arabic?url=https://tubenza.com/overhead-lift-carry.html
xxx fresh baby http://vostream.com/__media__/js/netsoltrademark.php?d=tubenza.com/mistress-owk-slapping.html
naked punjabi girl
AmberCem 2023/03/21(16:33)
xxx bfvideo mp4 http://comtherm.hu/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/bailey-jay-fucks-girl.html
sleep porn karlee http://magnitogorsk.ru-vas.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/xxsxsx.html
indianaunty sex porntube http://fastyellowboat.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/defloration-siffredi.html
sex girl images http://thinkdigitalsuccess.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/briana-banks-police.html
xxx.com lara datta http://centralchryslerdodgejeepram.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hitchhiker-brazers.html
xxx ke विडियो http://enrmddq.zsko.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/feet-school.html
xxx pron star http://itscl.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/kamila-smith.html
milf perv com http://ppk-group.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/he-better-cum-or-she-will-cut-off-his-cock-rdl.html
for full gf69net http://brainalliance.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.xxx/wasps-on-penis.html
english xxx vbo http://dungeontable.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/forced-orgasm-training.html
brodar xxx videos http://steinerbisley.com/engine/api/go.php?go=https://tubepatrol.xxx/her-bald-cunt.html
sex new videohd http://u26.eu/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/inzest-fucking-his-sister-pillado-abusando-de-su-hermana-forzada-a-follar.html
70yer old xxx http://accurate-miniatures.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/michelle-andersen.html
sara karmela x.com http://allamericananne.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/small-porn-bakire-liseli-emelin-gizli-cekimkzligini-bozma-ifsa.html
jav mobile 3gp http://pick-et-boch.com/bitrix/rk.php?goto=https://tubepatrol.xxx/free-porn-clips-kocasi-osurta-osurta-sikiyor.html
chloe khan nude http://southerngospelworld.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/seks-accident.html
sex video xxxwww http://sagobjornen.se/external.php?url=https://tubepatrol.xxx/kebaya-merah-viral.html
hd hd bf http://miet.pro/bitrix/redirect.php?goto=https://tubepatrol.xxx/voor-daniel.html
gal gadot xnxx http://discoverglobalbookings.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/d-porn.html
hd xxx pakkin http://region-rd.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/adik-13.html
porno hd vxx
Ariannarip 2023/03/21(15:56)
desi web xx http://seven01.com/links.php?url=https://erodrunks.net/latina-teen-forced-gangbang-by-gangsters.html
kompoz xxx bf http://gatechhub.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hoodrats-cholas.html
nude mixed yoga http://skinforskinpga.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hengst-fickt-frau-frau-lsst-sich-vom-pferd-besteigen.html
hot sex ah http://xsorbit30.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/plipi.html
xxx dau video http://decortime.ru/bitrix/redirect.php?goto=https://erodrunks.net/vanessa-lopez-rodney-moore.html
xexn videos download http://www.officeplus.ru/bitrix/redirect.php?goto=https://erodrunks.net/camsyoungs-com-porn.html
xxx.com marathi voic http://kodisto.fi/wp-content/themes/planer/go.php?https://erodrunks.net/ladyboygold.html
indian maid xxx http://salefare.com/__media__/js/netsoltrademark.php?d=erodrunks.net/clips-t%C3%BCrk%C3%A7e-sesli-konulu-siki%C5%9F.html
फुल बीपी डाउनलोड http://cannabreath.com/__media__/js/netsoltrademark.php?d=erodrunks.net/animal-hd-teen.html
assamese xxx story http://nauchgrad.ru/bitrix/redirect.php?goto=https://erodrunks.net/slut-hero-gay.html
xxxvideo download 3gp http://donotdiet.com/logout?url=https://erodrunks.net/asiaf.html
xnxx com boog http://ajwa.ru/bitrix/rk.php?goto=https://erodrunks.net/job-board.html
www.3gp blood defloration http://convergencetraining.com/site/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.net/intruders-fuck-wife-rough.html
bhave fuck videos.com http://alt-lab.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/vovo-hairy-usao.html
beeg boy girl http://smatvoip.com/__media__/js/netsoltrademark.php?d=erodrunks.net/real-live-snake-in-girls-pussy.html
mouni roy xxxvedeo http://boxlowcarb.com/bitrix/rk.php?goto=https://erodrunks.net/pornochic20.html
sunnyleon sealpack video http://1camera.com/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/blindfolded-white-wife-have-no-idea-she-is-being-fucked-by-bbc.html
www waptirick com http://www.africanmoviesnews.com/__media__/js/netsoltrademark.php?d=erodrunks.net/femdome-mistress-slave.html
full movi porn2018 http://popalee.net/__media__/js/netsoltrademark.php?d=erodrunks.net/www-pron-xxx-co.html
ne xxx vdeo http://waltermisselwitz.de/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://erodrunks.net/xxxx-hindi-mom.html
prit xx videos
BarbaraDwese 2023/03/21(15:27)
bf dancer sex https://sexotube2.info/play-703665576-astonishing-blowlerina-mikayla-mendez-gives-a-solid-blowjob-for-cum.html
ritik సెక స https://sexotube2.info/play-933735528-very-tight-blonde-teen-piper-perri-sucks-and-pussy-rammed.html
first time xvideos.com https://sexotube2.info/play-311216468-kendra-secrets-chris-johnson-in-my-friends-hot-mom.html
xxx hiro video https://sexotube2.info/play-890022836-rough-anal-sex-for-stepdaughter.html
सोकसी ईगलीस बीडीओ https://sexotube2.info/play-876422358-cute-blowjob-from-schoolgirl-pov-amateur-teen.html
dowloand vidР№o gonzo https://sexotube2.info/play-264461351-tempting-yoga-exersises-with-daisy-marie-laly.html
xxx king3 gp https://sexotube2.info/play-936662573-two-lustful-lesbians-aliza-and-iyana-having-a-good-time-together.html
dise xxx sex https://sexotube2.info/play-6595126388-one-horny-guy-fucks-two-pretty-girlfriends-after-playing-golf.html
satta sexy video https://sexotube2.info/play-096412911-bill-bailey-loving-to-get-sucked-from-the-busty-brunette-babe-shay-sights.html
हिंदी बीपी शॉट https://sexotube2.info/play-1966187371-goodygoody-student-gets-nasty-with-step-grandpa-on-his-69-anniversary.html
sexi kida sex.com https://sexotube2.info/play-9030167331-tattooed-guy-alex-legend-is-spying-on-chubby-cougar-in-the-sauna.html
rajwep xxx vedios. https://sexotube2.info/play-1652102167-hot-bhabi-and-dever-romance-part-1.html
xxx video mobile https://sexotube2.info/play-024069911-rubia-se-consigue-una-verga-para-jugar.html
ШЇШ§Щ†Щ„Щ€ШЇ ЩЃЫЊЩ„Щ… ШіЫЊЪ©Ші https://sexotube2.info/play-00832841-lisa-tiffian-shows-off-her-big-ass-by-using-tight-shorts-with-fishnet-stockings.html
xxxii steep hd https://sexotube2.info/play-613729979-old-fart-and-big-tits-girl-fucking-in-hotel-room.html
tushy xxx lana https://sexotube2.info/play-067545238-huge-boobs-amateur-blonde-babe-gets-nailed-in-the-cab.html
betroom sex videos https://sexotube2.info/play-500652232-wicked-mother-id-like-to-fuck-is-all-about-sex.html
train me sex https://sexotube2.info/play-1287150324-vixen-eva-lovia-and-keisha-grey-share-a-cock.html
neha pendse xnxx https://sexotube2.info/play-987328204-big-woman-being-fucked-in-bed.html
james deen draftsex https://sexotube2.info/play-660265523-stepdad-covers-her-pussy-in-cum.html
redwab videos com
AliseStalm 2023/03/21(14:10)
xxx rix video http://slam.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/bike-flashing.html
sil payk chut http://lloydsriskexchange.com/__media__/js/netsoltrademark.php?d=erodrunks.net/janee-turkce-altyazi.html
xxx com wife http://istok-spt.ru/bitrix/redirect.php?goto=https://erodrunks.net/malayalm-mallu-sex.html
table video sexy http://berank.com/engine/go.php?url=https://erodrunks.net/18-less.html
xxx fourth night http://els-group.ru/bitrix/redirect.php?goto=https://erodrunks.net/indian-school-girl-forced-by-three-boys-in-santro-car.html
hd 3xx video http://rolls-royce.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.net/baby-mommy-ass-no-panties.html
bf xx vedeo http://classia.net/blog/wp-content/themes/Grimag/go.php?https://erodrunks.net/big-pocket-bulge.html
monzter cock com http://www.e-toomodels.com/__media__/js/netsoltrademark.php?d=erodrunks.net/shikari.html
xxx pro mom http://hlyd-cs.com/eweb/Logout.aspx?RedirectURL=https://erodrunks.net/draga-ivanova.html
bf wwwx video http://gifts.halva.by/bitrix/redirect.php?goto=https://erodrunks.net/background-check-for-dating-sites.html
monster beeg milf http://sussexcountytimes.com/__media__/js/netsoltrademark.php?d=erodrunks.net/pina-thai.html
xxxxvideo play urdu http://niposom.bz/__media__/js/netsoltrademark.php?d=erodrunks.net/ua-ua-uaxxx.html
janwar anti xxx http://www.emc2group.com/__media__/js/netsoltrademark.php?d=erodrunks.net/nimla-com.html
कार टून ben10xnxx http://brazoriacountynews.com/__media__/js/netsoltrademark.php?d=erodrunks.net/beav.html
fucking model girl http://eldefinido.cl/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/lhwa-lilt-dkhla.html
xnxx movies download http://whiteningluxury.com/__media__/js/netsoltrademark.php?d=erodrunks.net/tara-vaughn.html
online sex mobile http://inspektorgadjet.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/gf-older-guy.html
big ass video http://arkada14.ru/bitrix/redirect.php?goto=https://erodrunks.net/xxxsixvideos.html
df6 download videos http://geeky.io/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://erodrunks.net/sexandsu.html
क ष विदेओ http://miltongems.co.uk/track.php?t=destacat&id=29&url=https://erodrunks.net/diana-zubiri-bikini-open-mfsoftcoremovie-allhotmovie-blogspot-com.html
www redwap cpm
BrianSes 2023/03/21(14:01)
www xxx cc https://vegasmpegs.mobi/too-340969729-fucked-and-wrapped-in-plastic.html
masala bf hd https://vegasmpegs.mobi/too-719213071-bdsm-xxx-hooded-and-suspended-subs.html
xxx com 13 https://vegasmpegs.mobi/too-444177303-long-legged-teenage-babe-gets-nailed-from-both-ends-in-a-steamy-scene.html
sleeping nurse sex https://vegasmpegs.mobi/too-667862427-amateur-eurobabe-flashes-big-boobs-and-banged-for-cash.html
hollywwof porn ved https://vegasmpegs.mobi/too-02329331-blonde-brooke-wylde-gets-big-tits-fucked.html
ШіЩѓШі Щ†ШЁЩЉЩ„Щ‡ Ш№ШЁЩЉШЇ https://vegasmpegs.mobi/x-xx-pro.html
sonagachi fucking fucking https://vegasmpegs.mobi/too-09243443-blonde-carpet-munchers.html
family strokes download https://vegasmpegs.mobi/too-746660572-arab-girl-homemade-and-muslim-creampie-first-time-mia-khalifa-tries-a.html
ww.com xxx vedio https://vegasmpegs.mobi/too-84067208-naomi-gets-her-sexy-ass-hardcored.html
taxi 69xxx poran https://vegasmpegs.mobi/too-744039779-ombfuncom-super-wet-vibrator-finger-fucking-tight-teen-pussy-orgasm.html
porno bichleg vzexeer https://vegasmpegs.mobi/too-936814424-jazy-berlin-and-jewels-jade-play-with-strap-on.html
xxx cekce videyo https://vegasmpegs.mobi/cum-swapping.html
bp saxsi vidio https://vegasmpegs.mobi/torbe-con-jenny.html
xxx video solder https://vegasmpegs.mobi/too-272366979-wild-lesbian-piss-orgy.html
prsnl sexe com https://vegasmpegs.mobi/too-2386230-brush-my-pussy.html
ngocok depan cewek https://vegasmpegs.mobi/too-552329801-cuban-mom-luna-star-deepthroats-that-cock-pov-style.html
old blue filime https://vegasmpegs.mobi/too-2291102201-car-mechanic-leaved-natalie-a-warm-creampie-inside-her-twat.html
xxxxx girls videos https://vegasmpegs.mobi/too-747367204-petite-brunette-babysitter-fucked-hard-by-a-huge-cock.html
japanese seks videos https://vegasmpegs.mobi/brazilian-patricia-rossi.html
www.xxx barzess com https://vegasmpegs.mobi/too-819376720-snow-white-black-haired-bitch-kodi-gamble-gets-her-pussy-stuffed.html
hd teen chut
AustinTriax 2023/03/21(13:47)
300mb movies adult http://bazzario.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/naruto-tight-pussy-boobs.html
bp xx angreji http://iridetrolley.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/drgy.html
m p 3xxx http://fellowshipdevelopment.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cogiendo-a-una-nena-hija-star.html
lesbian hq mp4 http://globalknowledge.ae/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.xxx/grope-lesbian-rape-japanese-subway.html
saxy pron videoy http://cleanromania.lboview.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cahinig.html
12tuoi dit me http://desir.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/cecilia-scott.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ वीडियो xnxx http://skullrocker.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/son-gives-sleeping-pills-and-fuck-her.html
rasain sex video http://master-app.com/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.xxx/hot-sex-necla.html
animal sex.com 3gp http://venta-airwasher.nl/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/lebanese-marwa.html
xxx videos sax http://greatestdivesites.com/log/link.asp?tid=web_log&adid=57&url=https://tubepatrol.xxx/aunt-mature.html
18 yare xxx http://angagement.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/2-legs.html
xxx sexci muvi http://jorno.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/amailu.html
chin porn video http://w8t.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubepatrol.xxx/ileana-carisio-explcict-sex-italian-model.html
sex asian 1080p http://appleapps.ir/ra.asp?url=https://tubepatrol.xxx/classroom-aprada.html
beeg video sexy http://hetcircus.be/other/Link.asp?action=go&fl_id=26&url=https://tubepatrol.xxx/gay-scat-force-rape.html
mom porn xxxx.vГdeo http://barcart.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mini-penis-beach.html
duck sex xxx http://mveu.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/negrol.html
hedh xxx pecar http://bilgisayararama.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/vivienne-inessa.html
xxx india prisinta http://finexpert.headwork.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/bondage-7-inch-heels.html
xxx plays video http://fincoast.com/bitrix/rk.php?goto=https://tubepatrol.xxx/granny-japanese-hidden-cams.html
dhadak sex videos
Blakesoype 2023/03/21(13:04)
narch xx vedio https://vegasmpegs.com/play-294565844-brunette-bitch-valentina-nappi-gives-great-blowjob.html
hd nanga sex https://vegasmpegs.com/ass-fucked.html
hars girl xxx https://vegasmpegs.com/play-109234575-couple-found-a-very-horny-babysitter.html
18 gril sez https://vegasmpegs.com/play-609664235-big-titted-ava-addams-is-masturbating-with-the-vacuum.html
tamil gay clips https://vegasmpegs.com/play-438051323-busty-teen-mia-crush-playing-with-boobs-on-cam.html
www.xxx СЂСџС›Т‘ in https://vegasmpegs.com/play-674862946-horny-bitch-lupe-burnett-enjoys-her-assplug-wearing-jeans-on.html
sister forcerape videos https://vegasmpegs.com/play-5988184126-old-grandma-having-sex-with-young-lover.html
tussy sex com https://vegasmpegs.com/play-626660179-a-cock-lover-cinta-michelle-sucks-the-dick-deepthroat-and-later-gets-rammed-doggy-style.html
xxxxxxxxxxxxx tubeit hdporn https://vegasmpegs.com/play-9716191164-stunning-oriental-gal-gives-a-sizzling-pov-blowjob.html
jangal movie xxx https://vegasmpegs.com/play-5408115175-hot-babe-deserved-a-good-pussy-slam.html
x videos downlod https://vegasmpegs.com/play-8551175014-first-casting-scene-for-a-nineteen-year-old-darkhair-amateur.html
digitalplayground in redwap https://vegasmpegs.com/play-4239171164-best-adult-clip-handjob-wild-check-it.html
sex me pagal https://vegasmpegs.com/play-19859869-sexual-ebony-dominatrix.html
sunnileone reap vedioes https://vegasmpegs.com/play-722655466-teen-dakota-skye-tough-by-stepmom-to-love-anal-sex.html
malayalm sex movi https://vegasmpegs.com/play-939313966-jenni-lee-bill-bailey-in-my-dad-shot-girlfriend.html
bollywood chudai online https://vegasmpegs.com/play-205725404-muslim-amateur-girl-fucks-her-pussy-deep-with-sex-toy.html
xxx www soil https://vegasmpegs.com/play-552554828-blonde-slut-pounded-hard-by-huge-black-dick-in-this-cuckold-video.html
xxx sexy gals https://vegasmpegs.com/play-052834474-super-hot-brunette-toying-wet-pussy.html
saxy fucking video https://vegasmpegs.com/play-5701173133-innocent-poor-stepdaugther-realy-hard-punish-sex-in-the-room.html
www.gooogle porne hd https://vegasmpegs.com/play-508777335-phat-ebony-babe-ms-cakes-works-on-her-boyfriends-bbc.html
pairon talle sexy
BenjaminClurf 2023/03/21(12:09)
xxx.sunny leon.sex video https://tubepatrol.porn/mov-6662152553-dirty-flix-arousing-touches.html
george estregan scandal https://tubepatrol.porn/gilf.html
navra baiko xxx https://tubepatrol.porn/mov-3852160537-frisky-freckled-teen.html
janis french pee https://tubepatrol.porn/mov-139154088-large-dong-drives-in-legal-age-teenager-holes.html
girl sax dog https://tubepatrol.porn/mov-052242290-slut-with-gracious-boobs-enjous-fucking-to-the-max.html
mia kafiaporn 4k https://tubepatrol.porn/mov-086846260-cute-teen-rhaya-shyne-goes-hard-on-stepbro-rock-hard-cock.html
sasax xxxx x https://tubepatrol.porn/mov-894822488-huge-boobs-brooklyn-chase-deeply-fucked.html
korean xxx torrent https://tubepatrol.porn/mov-999945941-hottest-webcam-model-ever-masturbates.html
xxx vda bap https://tubepatrol.porn/mov-208628795-kinky-beauties-fingering-and-toying-their-wet-puss.html
outdoor amateure grannyboobs https://tubepatrol.porn/college-girls.html
xx superhit brazil.com https://tubepatrol.porn/mov-564371363-blonde-milf-karen-fisher-loves-to-lick-fresh-asshole-of-young-dude-daniel-hunter.html
xxx mote babe https://tubepatrol.porn/mov-132850508-aaliyah-love-and-marsha-may-ffm-3some-fuck.html
manipuri sex xnxx https://tubepatrol.porn/mov-594324653-stepmom-with-son-hotmozacom.html
video ngentot mobile https://tubepatrol.porn/mov-2240176486-star-wars-a-xxx-parody-darth-talon-fights-against-darth-nihl.html
bokep artis hongkong https://tubepatrol.porn/mov-388545576-a-perfect-threesome-act-with-raylin-ann-and-parker-swayze.html
rachel andena fuck https://tubepatrol.porn/mov-477835648-czech-babe-paris-sweet-fucked-for-cash.html
indian painful anal https://tubepatrol.porn/mov-963512477-mommybb-randy-milf-caughts-her-male-friend-masturbating.html
साउथ इंडियन बीएफ https://tubepatrol.porn/mov-530244459-a-horny-milf-fucks-teen-couples-amara-romani-and-codey-steele.html
porn with mam https://tubepatrol.porn/mov-708311633-crazy-and-hot-fuck-with-billy-glide-and-dani-jensen.html
malayu sex video https://tubepatrol.porn/mov-46163981-keisha-grey-bounces-that-nice-juicy-ass-up-and-down-on-his-prick.html
play x video
AmberCem 2023/03/21(11:52)
brezzes vide dwolode http://marttiini.fi/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/99porno.html
bashor ghore sex http://www.mazda-avtomir.kz/bitrix/redirect.php?goto=https://tubepatrol.xxx/model-2-of-5-n15.html
phonrotica hd 9yars http://hrdx120.com/go.php?url=https://tubepatrol.xxx/gegen-18.html
н”Њл €мќґліґмќґ tv swing http://permatex.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/cock-brun.html
xxx hd bgdhu http://toptur.by/bitrix/redirect.php?goto=https://tubepatrol.xxx/mia-khalifa-my-first-creampie-l-full-video-in-hd-httpadfly1btxka.html
sex video dhakatar http://en.ruvsa.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/inceste-vintage.html
sex xxx copula http://noctilucentsoftware.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/indian-kamasutra-boobs.html
anne joey porn http://smarthome.hk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/turkce-altyazili-porno-ava-taylor.html
badwap odiya video http://system-32.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/cowgirls-orgasm.html
bf video santali http://zrko.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/son-rape-his-real-mom.html
rape videos pornhub http://moyermarineforum.com/rank.cgi?mode=link&id=5&url=https://tubepatrol.xxx/mature-no-strong.html
blind eye xxx http://judahministries.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/van-xin-than.html
badeap xxx hd http://pershiacoin.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/taylor-wane-amy.html
czechwifeswap 12 com http://princevillecenter.com/bitrix/rk.php?goto=https://tubepatrol.xxx/porno-foxy.html
sex vido india http://123run.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/hq-porn-thefullenglish-bryan.html
xxxx moti com http://www.uaesigns-cg.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/classic-nina-fucks-tommy.html
edino xxx video http://http://lady-gaga.ru/engine/link.php?url=https://tubepatrol.xxx/porn-porn-porn-public.html
www.english video sexy.com http://hpeo.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/ofice-fuck-hd.html
collage rule com http://f4d.eu/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/gf-forced-hd.html
hd raff porn http://fordiving.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/hipi.html
hindi sexy photos
Ariannarip 2023/03/21(11:41)
clipage india com http://overheadgaragedoornorcross.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hairy-busty-noob.html
pure fucking video http://bazzario.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/grandpa-hugeboobs.html
nepali sex tape http://onlyspin.ru/bitrix/rk.php?goto=https://erodrunks.net/sister-do-not-fuck-me-brother.html
sex 2017 donwload http://covistix.org/__media__/js/netsoltrademark.php?d=erodrunks.net/littlesinner.html
shriya saran xxx http://certifiedtrial.com/__media__/js/netsoltrademark.php?d=erodrunks.net/public-cock-sucking-and-fucking-for-a-blonde.html
purvi seks fotos http://tycheinternational.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/milf-515-rachel-steele-stacie-starr-mother-and-son-s-country-retreat.html
porn masaj girl http://az-implantatum.hu/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://erodrunks.net/hissen-under-deak.html
sunny leone oiled http://brittanylynn404.com/__media__/js/netsoltrademark.php?d=erodrunks.net/%E4%B8%9C%E5%8C%97%E5%A6%87%E5%A5%B3.html
www.amrican aunty com http://feldbacher.at/ad/adredir.asp?url=https://erodrunks.net/czhecg-casting-venus.html
sunny xxx xviedo http://bhcosmeticscoupon.com/__media__/js/netsoltrademark.php?d=erodrunks.net/teasing-blonde-mom-won-t-let-you-cum-myfuckingwebcam-com.html
tube8 son mom http://go2school.net/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/arabian-girl-giving-bj.html
sexy xxx catton http://www.eralegal.am/bitrix/rk.php?goto=https://erodrunks.net/boot-dildo.html
fuking video hd http://sallesdereception.quebec/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://erodrunks.net/curvy.html
opan bangla panu http://veritasetlux.com/__media__/js/netsoltrademark.php?d=erodrunks.net/tube-porn-sp.html
lana sex vìdio http://wanchorwear.com/__media__/js/netsoltrademark.php?d=erodrunks.net/star-trek-pantyhose.html
xxx excited alone http://100eurodrumstellen.nl/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/wife-les.html
bhabis porn tube http://beautyshopvans.com/__media__/js/netsoltrademark.php?d=erodrunks.net/boydyto.html
redtube hot mama.com http://php.net/engine/track.php?url=https://erodrunks.net/home-made-flv.html
xxx cartoon shizuka http://singlemomsandfathers.better.ws/show.link.php?url=https://erodrunks.net/keissy-kate.html
african sleeping porn http://neroelectronics.by/bitrix/redirect.php?goto=https://erodrunks.net/victoria-summers-anal.html
xxx student vergen
Belindaovace 2023/03/21(11:40)
sexe 3gp downlode https://tubepatrol.net/to-200643963-virgin-pussy-inserted-by-hard-wang-drilled-well.html
ww xxx lokall https://tubepatrol.net/to-55506957-virgin-like-pussy.html
con12tuoi dit me https://tubepatrol.net/to-350473023-feisty-orgy-performed-by-tory-lane-madison-ivy-and-london-keyes.html
ЩЃЫЊЩ„Щ… ШіЫЊЪ©Ші ШўШ±ЫЊЪ©Ш§ЫЊ https://tubepatrol.net/to-672125281-hotmozacom-czechteenstudentwasseducedbyheroldteacherwhiledoingtests.html
xxx bf pro https://tubepatrol.net/to-285373030-lascivious-candy-love-fingers-and-bangs-her-fuck-buddy-with-a-dildo.html
beautiful bhabi sex https://tubepatrol.net/to-873642136-kylie-halle-storm-blonde-teen-step-sister-fucked-on-family-bed-homemade.html
sexy movies downlod https://tubepatrol.net/to-20499314-alexa-nicole-hardcore-sunbathing.html
cosplay hinata sex https://tubepatrol.net/to-665718936-until-he-decorates-her-cute-face-and-lips-with-cum.html
chaina sex video https://tubepatrol.net/to-4670162497-professional-whore-kate-rich-is-fucked-by-charlie-dean-and-his-fellow.html
sexxy school videos https://tubepatrol.net/to-842626960-hot-latina-sucks-her-squirting-dildo-huge-facial.html
rajasthan ki chudai https://tubepatrol.net/to-004169158-hot-mom-and-teen-have-ffm-threesome-and-get-facialized.html
crempie penetrations sex https://tubepatrol.net/to-637537097-perky-tits-amateur-gf-tries-out-painful-anal-sex.html
sexvideo free dowonload https://tubepatrol.net/to-6723111197-nice-and-slow-bondage-cock-xxx-one-of-the-first-things-you-will.html
3gp bokep jepang https://tubepatrol.net/to-774030129-xsensual-teach-me-anal.html
gouri xxx videos https://tubepatrol.net/to-010851848-brunette-with-cute-butt-tattoo-in-vertical-position-sucking-on-thick-horny-officer-dick.html
hendi xxx porn https://tubepatrol.net/to-346474751-nicole-kenzo-is-taking-part-in-a-gay-fuck-action.html
xxxacion news video https://tubepatrol.net/to-302158449-lusty-brunette-mom-pleasures-her-sexxy-young-daughter-with-one-handsome-guy.html
indian gf fuckked https://tubepatrol.net/to-743827469-french-couple-in-anal-fist-casting.html
sex ada ceritanya https://tubepatrol.net/to-770560743-ghostly-pale-teen-fucked-hard.html
xvideo teahcer amrrica https://tubepatrol.net/to-3737136194-crazy-adult-video-bondage-incredible-pretty-one.html
igland xxx hd
AustinTriax 2023/03/21(09:33)
arab girl xxx http://canadaforchrist.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/sle-street.html
sleep fuck mom http://munione.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/aunty-aunt-drunk-mom-granny.html
xxx.video and hd http://freescholarshipguide.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/vdocom.html
xxxii school video4 http://geokosmos.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/bangladesh-marma-sex-vedio.html
sxhool sexy video http://rlzj.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/n-mjz.html
kerrthi suresh nude http://nomastx.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/myanmar-sex-hidden-at-pyin-oo-lwin.html
really red xxx http://www.greektheatrela.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/yana-yana.html
village sex thilugu http://astidubai.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/besmall-tits.html
मुद रा xxx.iii http://cemitaly.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/shemale-hands-free-cumpilation.html
pon xxx daunlod http://empty-page.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/ameing.html
bf hot xxxxxxn http://solarbayeritalia.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/tube-fulk-orom.html
x xxn touch http://oknaspb.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/rape-forced-hurt.html
xxx 230 com http://globusmedspb.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/blackmail-little-sister-to-strip-and-fuck.html
spicy j creampie http://goldenkluch.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/casting-french-dp.html
www.oldmensex videos com http://audioorbit.com/blog/wp-content/themes/planer/go.php?https://tubepatrol.xxx/psk-asli.html
xxx kat ak http://kultura-shakhty.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/hiden1.html
x xxsex video http://tmnbeauty.1tmn.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/burbu.html
pooja xxx com http://xcelenergycentersucks.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/flecme.html
xxx hd cu http://wbes.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hairy-melody.html
bihari randi chudai http://spacetrust.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tamil-sucking-village.html
anty sex hd
BrianSes 2023/03/21(09:18)
reality king 1080sex.com https://vegasmpegs.mobi/too-9117128139-hungry-for-spring-breakers-part-2.html
dog saxi movis https://vegasmpegs.mobi/too-752067449-horny-brunette-couple-hard-oral-sex-and-pussy-fuck.html
xexy vide com https://vegasmpegs.mobi/too-509548712-deep-anal-while-sucking-cock.html
bdsm anal brutal https://vegasmpegs.mobi/too-755830779-slave-girls-hustle-another-slave-together-free-porn-e.html
पुचित बुल ला https://vegasmpegs.mobi/too-272236805-insane-public-cute-blonde-teen-gangbang-orgy-gangbang-in-the-middle-of-street-in-broad-daylight.html
mp4 xxx arrimon https://vegasmpegs.mobi/malaysian.html
purn vedio xxx https://vegasmpegs.mobi/trailer-girl.html
babe x-art mobail https://vegasmpegs.mobi/too-939929079-roccos-classic-anal-party.html
sunny leoni xvedeo.com https://vegasmpegs.mobi/too-999778685-fuckable-mulatto-milf-desi-mahem-will-drive-you-crazy.html
chaina hard sex https://vegasmpegs.mobi/too-555571199-spicy-brazilian-whore-emanuele-diniz-gets-double-penetrated-in-a-hardcore-threesome.html
sex very hard https://vegasmpegs.mobi/too-988918819-two-adorable-lesbians-dani-daniels-and-vanessa-cage-fuck-hard.html
aune leone mp4 https://vegasmpegs.mobi/amateur-blowjob.html
brinjal in pussy https://vegasmpegs.mobi/madura-tetona-follada-salvajemente-por-joven-rubio-y-pijudo.html
dibi xxx hd https://vegasmpegs.mobi/too-3851157198-amateur-milf-group-hd-we-are-the-law-my-niggas-and-the-law-needs.html
graphics hot sex https://vegasmpegs.mobi/too-797633778-alexis-adams-and-bianca-breeze-threesome.html
bf sex xxx2018 https://vegasmpegs.mobi/woods-forced-stripped-tied-spanked.html
xxx pron nars https://vegasmpegs.mobi/too-384221027-japanese-step-daughter-massaged.html
xxxn sex bf https://vegasmpegs.mobi/too-722547086-big-boobs-czech-babe-railed-in-the-woods.html
nxgxsix com hd https://vegasmpegs.mobi/too-961439451-beauty-enjoys-banging-receives-mouthful-of-cumshot.html
rape sleep beeg https://vegasmpegs.mobi/too-077973735-not-pretty-mature-slut-taylor-wane-gets-her-old-quim-drilled-bad.html
www naket bf
Brandondrush 2023/03/21(08:50)
japanese wife squirt https://vegasmpegs.info/mov-2793120552-privatecom-hot-ginebra-bellucci-and-mona-blue-get-anal-threesome.html
xxdx hd dawnlodeng https://vegasmpegs.info/mov-252248319-goldie-brutal-castings-blowjob.html
redwap japan schoolschool https://vegasmpegs.info/mov-2675124252-passionate-bedroom-anal-sex-with-lesbians-neve-and-kaylee-on-sapphic-erotic.html
havey sexi videos https://vegasmpegs.info/mov-605822670-lesbian-is-groaning-as-that-babe-gets-cunnilingus.html
old owman xxx https://vegasmpegs.info/mov-294464088-agedlove-savana-and-marc-kaye-hardcore-sex-video.html
12 sex vediyo https://vegasmpegs.info/mov-287036316-tons-of-orgasms-are-being-delivered-to-a-playgirl.html
two sister fucked https://vegasmpegs.info/mov-0058122288-real-amateur-almost-caught-masturbates-at-work-in-public-office.html
indian bhabhi sex https://vegasmpegs.info/mov-468054207-big-tits-amateur-chick-gets-banged-out-good.html
rajwep com mo4 https://vegasmpegs.info/mov-3722189490-busty-blonde-portia-paris-is-dicked-down-by-scott-nails.html
provocative wife porn https://vegasmpegs.info/mov-875036259-kitty-jane-big-tits-pornstar-public-sex-gangbang-street-orgy-with-several-random-strangers.html
forced rape anal https://vegasmpegs.info/mov-311566383-krissy-lynn-serves-the-cock-with-her-skillful-mouth.html
xxxx vodo xxx https://vegasmpegs.info/mov-530510301-too-horny-girls-and-horny-guys.html
indian cute footjob https://vegasmpegs.info/mov-8715162213-big-tits-italian-babe-gets-plowed-danejones.html
love and xxxn https://vegasmpegs.info/mov-274020795-cum-join-the-massive-bbw-girl-fucking-her-self-up-part-2.html
xxxvideo jhentai mp4 https://vegasmpegs.info/mov-729272205-nasty-granny-shayla-laveaux-begs-for-cum-in-her-mouth-bdsm-video.html
hot nude sex https://vegasmpegs.info/mov-661272867-mouth-watering-babe-darina-screw-fucks-on-an-interview.html
blod hd sxe https://vegasmpegs.info/mov-231126129-pretty-cute-russian-collage-babe.html
wish girl hd https://vegasmpegs.info/mov-316558377-oriental-stimulates-her-vagina-with-a-powerful-toy.html
manipuri fucking sex https://vegasmpegs.info/mov-410538402-panty-raid-by-fraternity-guys-goes-haywire.html
हनिमून व हिडीओ https://vegasmpegs.info/mov-320938812-sexy-chick-knows-how-to-make-deepthroat-blowjob.html
sunny leyone xxx.com
AshleyOrilt 2023/03/21(07:59)
brazzers fake taxi http://clubmed.ru/away.php?u=https://pimpmovs.com/samanthas-4-young-studs.html
vadeos xxx hd http://plotterpaperguy.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/gay-bluge-in-metro.html
missyourdream porn videos http://crnc.net/engine/track.php?url=https://pimpmovs.com/jesolo.html
xxx sekc video http://netcheck.net/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/neer.html
xxx group vidio http://quicker.de/engine/link.php?url=https://pimpmovs.com/cum-tributes-and-fakes-for-annie-bbw.html
pone hd video http://tynadan-loisirs.fr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/pussy-mound-tights.html
kirito video porn http://study4u.eu/engine/link.php?url=https://pimpmovs.com/mexico-tv.html
m v xxx http://foilcure.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/poilu-femme-en-trio.html
www.victrio james sex.com http://boas-se.com/redirect?uid=13&url=https://pimpmovs.com/himeno-ryona.html
sleep mummy sex http://churchofthefaithful.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/indian-north-indian-desi-bhabi-babli-bhabi.html
xxx mahima chaudhary http://joyce.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/colombian-fucking.html
fuking sex videoz http://drivelinecompany.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/russian-family-teen.html
teen big tite.com http://maxundsoblog.blogspot.com/contest/tests/hit_counter.asp?url=https://pimpmovs.com/sexy-tamia-in-high-heels.html
kajal xnxx vedious http://ethanolfueled.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jewel-denyle-peter-north-anal.html
libian porn video http://vitabrokers.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/rus-multfilm.html
thai sex masage http://qualify.io/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/asean-bbc.html
पनु हद वीडियो http://vashbagazh.com.ua/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/with-his-balls.html
bangladesi porn mms http://arsme.ru/bitrix/redirect.php?goto=https://pimpmovs.com/interacial-lesbian-forced.html
lana rhoades beeg http://accuracyinspections.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/turk-icime-bosalma-diyo.html
small garil xxx.com http://sjturney.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mommy-is-ready.html
xxx usa moves
AmberCem 2023/03/21(07:14)
xnxx ant com http://signstec.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/mother-shemale-a-daughter.html
tamilanty sexi move http://beckta.com/engine/track.php?url=https://tubepatrol.xxx/finland-hairy-old-gays.html
westandeej sex purn http://vocalloops.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/reakha.html
arab exposed download http://996company.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/istriclass.html
xxxxxx xxxxxxv v http://hotelhepingli.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/teen-sex-oma-orgien.html
बीएफ वीडियो रियल http://goxoutside.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/latex-lesbian-strapon.html
x xnxx wwwcom http://tailgatefortots.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/inceste-entre-papa-avec-sa-propre-fille.html
sex xxy local http://chartsninja.com/stats/url.asp?url=https://tubepatrol.xxx/cindy-ctarfall.html
japanese drunk wife http://portalradio.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/psycho-thriller-death-at-own-expence.html
thirutt masala video http://neuresto-therapeutics.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hot-dance-xxx-hindi-songs.html
bur tit video http://y-parts.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/awek-seadap.html
hd praiwat xlxx http://sizo-dostavka.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/real-dad-mom-daughter.html
bp xxx gujarati http://andrewburgessmusic.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cbmd.html
xxxvideo zanwar wali http://bjhxwz.com/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.xxx/shoftcore-full-leamgth-inzest-movie.html
mallu masala videos3 http://kttron-volga.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/britney-stevens-bikini.html
full movie x http://vwa-arnsberg.de/go.php?https://tubepatrol.xxx/muture-mom.html
bhabi strip porn http://fantaziavkysa.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/mitrasova.html
horus and girlssex http://ecopcstore.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/hollywood-actress-xxx-rape-scene-sharon-stone.html
sex partner video http://firstspacetourist.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/foreverlovee.html
american daughter fucking http://autoescuelaelix.com/engine/link.php?url=https://tubepatrol.xxx/xxnxass-hd.html
xxx ashvariya raey
Amandawhago 2023/03/21(06:39)
xxx फोट नगी http://antibullyingweek.co.uk/go.php?url=https://tubepatrol.sex/tube-porn-nude-xoxoxo-hot-sex-turk-evli-hatun-sakso.html
nigro x video http://werelist.net/engine/redirect.php?url=https://tubepatrol.sex/mature-and-son-piss.html
www xxx brazer http://mybankmate.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mere-vintage.html
brazzers muslim fucks http://smolensk.molti-shop.ru/bitrix/rk.php?goto=https://tubepatrol.sex/bone-in.html
nepali pron fak http://erqrr.com/bitrix/redirect.php?goto=https://tubepatrol.sex/%E1%8A%A2%E1%89%B5%E1%8B%AE%E1%8C%B5%E1%8B%AB-%E1%88%B4%E1%8A%AA%E1%88%B2.html
xxx six www http://fidelix.co.kr/jump.php?u=https://tubepatrol.sex/komik-naruto-hentai-shikamaru-xxx-ino-bahasa-indonesia.html
xxx video kalo http://sibran.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ruei.html
russia bf xxx http://gp-partsdirect.com/bitrix/rk.php?goto=https://tubepatrol.sex/boy-hide-under-desk.html
download indo gangbang http://zerenle.com/bitrix/redirect.php?goto=https://tubepatrol.sex/nude-nude-liseli-amator-pornosu-izle.html
sex hots barat http://teachery.co/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/xxxassn.html
khatrimaza xxx video.com http://madamgolf.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/jehona-viti-kosova.html
girl sax videos http://zgr.name/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/julia-ed.html
sapna chaudhri porn http://piazzacompanies.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bim0ni.html
3g xxx voboe http://albinworld.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/divinemomes.html
kitty caprice xxxxvideo http://theoreminc.biz/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mistress-ezada-and-lady-yna-trampling-mat-audition-with.html
porn srar xxx http://abiturient.ru/bitrix/rk.php?goto=https://tubepatrol.sex/gang-forced-brutal-triipple.html
xvideofirst time sex http://kishaszonjarmu.hu/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/nude-fresia.html
बलु फिलम सेकसी http://statementhub.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sheena-ryders-bdsm-style-gangbang.html
pakistani boss fuck http://ssavto.by/bitrix/rk.php?goto=https://tubepatrol.sex/edvin-ass.html
sex vidio ref http://xn--b1afb1acl1c.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/servant-princess-part-2.html
sexy xxx movie
Amianup 2023/03/21(03:48)
sex vedio hd http://gamemayhem.com/engine/link.php?url=https://tubesla.com
saneleon sexy video http://efihotel.cz/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
xxx corran hd http://www.wrgrace.biz/__media__/js/netsoltrademark.php?d=tubesla.com
sex party hd1080p http://cview.com.tw/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubesla.com
xxxx hindi film http://letlovefly.com/links.php?u=https://tubesla.com
xnxx viedeo donload http://dtctech.vn/bitrix/rk.php?goto=https://tubesla.com
ШіЪ©ШіЫЊ ЩЃШ±ШІШ§Щ†Щ‡ Щ†Ш§ШІ http://xyzshow.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
marathi anal sex http://crickethill.us/__media__/js/netsoltrademark.php?d=tubesla.com
xxx white underwar http://baskaonline.com/__media__/js/netsoltrademark.php?d=tubesla.com
hindi sex porn http://almaty.donmaison.ru/bitrix/redirect.php?goto=https://tubesla.com
https//nadia ali fuck http://taylored-lets.com/charts/click.php?user=14137&link=https://tubesla.com
choda chudi dikhao http://xn----7sbbcfci4dyacsdo7q.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
hd ref xxx http://trustmarker.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
xxxx oil video http://bumeram.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxmusalman sex com http://walshlawneb.com/__media__/js/netsoltrademark.php?d=tubesla.com
kinnr sex videos http://praktikavto.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
nasty american com http://bmb.ntlvirgin.net/__media__/js/netsoltrademark.php?d=tubesla.com
ganda sex movie http://budgetblinds.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubesla.com
xxnx new shelling http://i-virgo.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
www kannada six http://aschenbrennerfoundation.us/__media__/js/netsoltrademark.php?d=tubesla.com
rajwep xxx com
Ameliageoft 2023/03/21(03:14)
sex suhagrat photos http://electronicsadvantage.com/ap/redirect.aspx?l=https://tubepatrolporn.com/this-horny-boy-gets-his-first-double-bj-in-hotel-hot-vid.html
monalisa sex episod http://sgel.es/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrolporn.com/nachttocht.html
land fudi sex.com http://syarindustries.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/amateurallure-mp4.html
grain matchir xxx http://optimal-wellness.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/huge-cock-bj-danny-d.html
kimber veils sex http://tventures.net/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/jav-prolapse-uncensored.html
ladki ka lund http://studionilima.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/14years-caught-marstabating-mom-fuck-him.html
shurtihassan xxx com http://pp.com/out-35171.php?web=https://tubepatrolporn.com/omafotzen.html
aryabhatta sex video http://academyofmusicdickson.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/son-fuck-passed-out-drunk-mother.html
चलने वाला बीएफ http://salepsp.com/st-manager/click/track?id=423811&type=raw&url=https://tubepatrolporn.com/raped-sex-nudist.html
tuition xx video http://workspaceng.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/zeta-douka.html
tamil sxe film http://myduocal.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/wife-inseminated-by-3-blacks-in-front-of-young-cuckold.html
nice sex movie http://docludlow.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hairy-granny-in-slip-and-stockings-with-see-thru-panties-strips.html
brazers sex moms http://plasticesthetic.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/randomchat.html
xxx boob show http://verboconnect.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/japan-boob-teachers.html
japanese lesbians toilet http://avtokonnekt.by/bitrix/rk.php?goto=https://tubepatrolporn.com/furry-rape-animal-hentai.html
nobita suzuka porn http://crystalnoelmarketing.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/slim-amateur-brunette-eurobabe-fucked-in-public-for-money.html
puki melayu sex http://rbcu.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/vintage-ebony-creampie-compilation.html
www.english sex video.com http://goldenplan.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/german-pussy-torture.html
punjaban ki chudai http://repayee.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/amailu.html
leah gott i http://worldpaidmailer.aerogel.co.nz/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/big-ass.html
tamanna xxx.com hd
AdamBib 2023/03/21(02:49)
animalsdog girl xxxvideo https://vegasmovs.info/video-346945155-adriana-chechik-introduce-her-stepsister-to-anal.html
bengal xx bf https://vegasmovs.info/video-402314454-simone-mellie-d-crazy-antics.html
अमेरिकन एक स https://vegasmovs.info/video-825942420-kendra-cole-hd-porn-videos-xxx.html
tekken julia sex https://vegasmovs.info/video-51254295-flight-stewardess-threesome.html
iiporntv sex videos https://vegasmovs.info/video-276143406-busty-euro-samantha-blaze-fuck-for-cash.html
dog xxx sexvideonew https://vegasmovs.info/video-8233197141-mistress-cuckolding-femdom.html
rustic sexy video https://vegasmovs.info/video-0808142358-thick-and-thin-strapon-fuck.html
zasha hot sex https://vegasmovs.info/video-831253968-beauty-in-nylons-goes-hardcore.html
choda chodi vedio https://vegasmovs.info/video-950410011-slim-heidi-waters-gets-her-holes-boned-in-prison.html
rebecca moore creampie https://vegasmovs.info/video-288375936-busty-cock-rider-juicy-pearl-gives-a-stout-blowjob-to-a-fat-lollicock.html
feme fun xxx https://vegasmovs.info/video-193443003-co-workers-gone-bad-scene-3.html
indian desi rex https://vegasmovs.info/video-830568474-milk-skinned-blonde-skank-ash-hollywood-mutual-oral-pleasures.html
sunnyleone solo hd https://vegasmovs.info/video-935068146-brunette-mandy-muse-gets-assfucked-doggystyle.html
yega sex video https://vegasmovs.info/video-290359686-real-sextape-milf-interviews-interracial-porn-job.html
family strok net https://vegasmovs.info/video-47459364-laura-lion-balloon-tits-threesome.html
indian foucking videos https://vegasmovs.info/video-023831805-ayami-gets-vibrators-on-dark-nipples.html
bandit queen sex https://vegasmovs.info/video-277459362-backroom-banging.html
donlod bokeb mom https://vegasmovs.info/video-108413331-making-halloween-sexier-with-cold-hard-cash.html
students sexy videos https://vegasmovs.info/video-674637852-perky-tits-babe-nailed-by-nasty-pawn-guy-in-the-backroom.html
leone sunny xxxx https://vegasmovs.info/video-0476175129-asian-cleaning-office-upskirt-panty-tease-and-showing-tits.html
bf full six
Alyssaspads 2023/03/21(01:29)
hd sexi vid http://porno-russ.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/mother-gang-banged-by-son-and-friends.html
antarvsna vedio dwonlo http://psnc.net/__media__/js/netsoltrademark.php?d=tubenza.com/hot-sex-ayna-iva.html
www.mp4 shot sex http://linkpat.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/primary.html
lini manakala sex http://lebijoushop.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/indian-virgon-pussy-first-fuk.html
indian desi sexxz http://upctemplates.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/big-mach.html
resma desi sexvvideo http://www.simpletravel.ru/bitrix/rk.php?goto=https://tubenza.com/youporn-cebu-scandal.html
mother sliping son http://designsama.com/bitrix/redirect.php?goto=https://tubenza.com/panoc.html
xavier thicc kristi http://smile-kem.ru/bitrix/redirect.php?goto=https://tubenza.com/back-door-bambi.html
sauna fuck 1080p http://mealberry.com/bitrix/rk.php?goto=https://tubenza.com/tied-nd-tickled.html
sunny levne xxxbf http://spurwechsel-hsk.net/blog/wp-content/themes/prostore/go.php?https://tubenza.com/young-boy-raped-on-cheat.html
pandu sex com http://lira-rynok.ru/bitrix/redirect.php?goto=https://tubenza.com/sexysat-tv-lace-eurotic.html
meena sex videos.com http://aerix.co.kr/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubenza.com/telaga.html
xxx raped mp4 http://elbasa.ru/bitrix/redirect.php?goto=https://tubenza.com/brazilian-family-nudism.html
xxx.com sex girl http://автошколадома.рф/?setlanguage=en&returnUrl=https://tubenza.com/sexy-whores.html
xxx romantic come http://doma-bani.org/bitrix/rk.php?goto=https://tubenza.com/upskirt-my-sister.html
white pussy kompoz http://dennisdisco.de/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/jav-ceze.html
sasaki aki mp4 http://petrovax.com/bitrix/redirect.php?goto=https://tubenza.com/abuja-teen-from-drogheda-ireland.html
hot baby porn http://lebijoushop.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/indian-virgon-pussy-first-fuk.html
saxsy video duwnlod http://womenandwar.net/engine/go.php?url=https://tubenza.com/condom-cabaret.html
sxi bf vedyo http://bankoftampa.biz/__media__/js/netsoltrademark.php?d=tubenza.com/nena-part-3.html
blatkar pussy mother
Alfredarisp 2023/03/20(23:46)
2018 hindi xxnx http://myportalonline.com/__media__/js/netsoltrademark.php?d=erodrunks.info/nuli.html
naruto xxx gay http://ecoworld21c.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/3d-hd-porn.html
porn 300 vidoes http://chartsninja.com/_/pub/textlink/371?url=https://erodrunks.info/maitresse.html
danger weading xxx http://jordanna.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/women-over-60-in-high-heels-and-stockings3.html
brazzears videos are http://butik-matrasov.ru/bitrix/rk.php?goto=https://erodrunks.info/aly-squirts.html
fuckey videos download http://saway.su/bitrix/redirect.php?goto=https://erodrunks.info/yang-boy.html
shane diesel xxx http://chita.voobrajulya.ru/bitrix/redirect.php?goto=https://erodrunks.info/fat-hdin-pd.html
trawling xxx sex http://lavillitasanantonio.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.info/videos-gay-gratis-para-descargar.html
www fukking vidieo http://bigshotgolf.net/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/gelen.html
yung babby porn http://studiorang.com/bitrix/redirect.php?goto=https://erodrunks.info/granny-lesbian-finger-anal.html
ashley barbie anal https://images.google.vg/url?q=https://erodrunks.info/alisonfire-webcam.html
gorgeous mom sex http://www.bloodassurance.com/__media__/js/netsoltrademark.php?d=erodrunks.info/amtisex.html
sunny hot naked http://link51.com/bitrix/redirect.php?goto=https://erodrunks.info/taxi-cab-rape.html
xxn moms vidio http://perfumx.com/ad_redirect.asp?url=https://erodrunks.info/and-son-roleplay-dirty-talk-in-hindi.html
donlwod vidio sex http://neumann.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.info/mom-ask-son-not-to-cum-inside-her-porn-movies.html
sexy airhostess mms http://khccmas.org/site/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/czech-money-lucka-full.html
mom son oiled http://peppervoices.ch/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.info/hexen-torture-whip.html
sanilion sliping xxx.com http://sudar.su/bitrix/redirect.php?goto=https://erodrunks.info/bosal-agzima.html
xxx sxci video http://mv-sachsen-anhalt.de/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.info/lesions.html
danny leГіn xxx http://patslattery.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://erodrunks.info/cherry-crush-lesbian-kittens.html
sexy porn x
AdamBib 2023/03/20(22:01)
hd mom sex https://vegasmovs.info/video-702652929-very-hot-candice-dare-take-a-shower-and-play-with-herself.html
bp video down https://vegasmovs.info/video-704941785-cumfilled-squirter.html
korea seks full https://vegasmovs.info/video-3602196156-cosplay-idol-lenfried-webcamcore.html
mia khlaifa hot https://vegasmovs.info/video-247157196-one-armed-pal-is-pumping-a-cheap-whore-full-of-cum-in-a-jacuzzi.html
periamma sex videos https://vegasmovs.info/video-98188821-guy-picks-up-young-girl-playing-basketball-by-herself-brings-her-home-for-some-deep-hard-fucking.html
xvideos.bedtimestories virginpussy com https://vegasmovs.info/video-687450348-redhead-teen-dolly-little-roughly-banged-in-bathroom.html
tube x clips.com https://vegasmovs.info/video-171773052-bootyful-chick-candy-girl-gets-banged-in-a-doggy-position-while-milan-coxx-is-pleasuring-dudes-balls.html
braЕјzers hd pron https://vegasmovs.info/video-3543192132-milfy-teacher-india-summer-takes-cocky-jock%E2%80%99s-jocky-cock.html
dowinlod bokep barat https://vegasmovs.info/video-553370169-milf-tranny-marcinha-drills-hairy-asshole-of-a-young-man.html
bokep gendut hot https://vegasmovs.info/video-573464988-super-lucky-guy-fucking-his-hot-blonde-babe.html
bhumika xxx hd https://vegasmovs.info/video-707518716-courtney-cummz-is-sucking-dick-of-danny-mountain.html
tuktuk pinay patrol.com https://vegasmovs.info/store.html
hotmoza.com incest mp4 https://vegasmovs.info/video-016349028-candice-dare-pushes-her-amazing-ass-on-this-black-rod.html
tube xxxx com https://vegasmovs.info/video-352156677-fat-booty-blonde-candice-dare-sucked-and-gets-fucked.html
porom hd xxx https://vegasmovs.info/video-3485186175-mofos-mofos-world-wide-debbie-white-pic-nic-foreplays.html
xxxy muvi vidiyo https://vegasmovs.info/video-117466617-usawives-sexy-mature-striptease-and-solo-play.html
dildo pretty eurro https://vegasmovs.info/video-677864538-lucky-guy-gets-fucked-by-lesbian-chicks.html
sex qqqqqqq hd https://vegasmovs.info/video-052630716-teen-sweetie-gets-virgin-fur-pie-impaled-on-cock.html
xxxnxx mobile video https://vegasmovs.info/video-430761258-blonde-teen-punished-awesome-4th-of-july-threesome.html
mick blue xnxx https://vegasmovs.info/video-441519057-teenpies-teen-gets-creampied-by-her-moms-bf.html
woman sex video
AaliyahJat 2023/03/20(20:09)
photo chut ki https://pimpmpegs.net/vid-121323426-sexy-fuck-is-organized-for-bootylicious-mama.html
orgasme girl sex https://pimpmpegs.net/vid-9646105195-kenzie-taylor-gets-pussy-licked-by-ryan-mclane-on-the-bench.html
xxx king int https://pimpmpegs.net/vid-957467930-agedlove-hot-mature-babe-savana-got-fucked-hard.html
saxy xxx vide https://pimpmpegs.net/vid-0999114087-bootylicious-lezzies-get-to-eat-their-pussies.html
julia lavrova porn https://pimpmpegs.net/vid-780334065-best-sloppy-bj-finishes.html
babes giral malish https://pimpmpegs.net/vid-614730167-samantha-ryan-and-chloe-foster-hot-ffm-3way.html
hd xxx super.hot https://pimpmpegs.net/vid-916960043-lezzies-eat-pussy-in-the-water.html
sis vs brosex https://pimpmpegs.net/vid-906729960-hot-lezzies-having-lovemaking-at-the-lakeside.html
allison tyler facesitting https://pimpmpegs.net/vid-335394373-deep-anal-drilling-fun-with-curvy-teen.html
beng bros.com xxx https://pimpmpegs.net/vid-312644880-small-elsa-jean-forces-her-stepdad-to-wreck-her-tight-shaven-cunt.html
xxx paly voids https://pimpmpegs.net/vid-240347688-nasty-bitch-jasmine-jae-gets-her-mouth-fucked.html
xxx giovanna grigio https://pimpmpegs.net/whip.html
xxx baif sexy https://pimpmpegs.net/vid-072060660-sophie-moone-and-cindy-hope-are-shooting-a-hot-scene-on-a-squared-ring.html
ngp sex video https://pimpmpegs.net/vid-553394179-pawg-reverse-cowgirl-lives-for-the-ride-and-pizza.html
xxx डूबी जूबी https://pimpmpegs.net/vid-46687408-the-nuru-massage-girl-asian-petite-lana-violet.html
mom sxs movie https://pimpmpegs.net/vid-702341433-busty-asian-slut-reverse-cow-girl-rides-his-hard-c.html
montse folla misionero https://pimpmpegs.net/vid-508756085-ariana-marie-in-ripped-pantyhose-gets-assfucked.html
hd xxxh0t vide0 https://pimpmpegs.net/vid-119768163-lascivious-felony-foreplay-jumps-on-acock-and-gets-poked-hard-missionary-style.html
xxxsex in kolkata https://pimpmpegs.net/vid-039128628-blonde-gets-cunt-creampie-outdoor-pov.html
www.most shaniya xxxn.com https://pimpmpegs.net/vid-635052888-two-good-looking-babes-have-group-sex-with-a-hunk.html
bokep video porn
AliseStalm 2023/03/20(19:46)
bur and lora http://eungok.co.kr/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/boyfriend-watch-fuck-holiday.html
xxx burkha video http://googleplex.com/bitrix/redirect.php?goto=https://erodrunks.net/dare-mom.html
hard fucking vdio http://kchr.ru/bitrix/redirect.php?goto=https://erodrunks.net/3d-futanari-blowjob-but-anna-is-determined-to-keep-her-job.html
sex usa mp4 http://gaysexevideo.com/__media__/js/netsoltrademark.php?d=erodrunks.net/public-touch-penis.html
xnxx3 sex vidio http://buttlif.com/__media__/js/netsoltrademark.php?d=erodrunks.net/chinese-dongbei.html
big tits xyyxx http://clarionstockholm.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/ass-culo-mature.html
sunny leoni xxxxxx http://magicalglobestore.com/__media__/js/netsoltrademark.php?d=erodrunks.net/noomzajung.html
3gp किंग मराठी http://comprefugini.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://erodrunks.net/jija-asali.html
sex videos mistakes http://koshkivdar.ru/r/?url=https://erodrunks.net/titjob-models.html
antay xxxxi hot http://new.1day1step.ru/bitrix/rk.php?goto=https://erodrunks.net/adian-upskirt.html
chuday imag 10080 http://kuhnya54.ru/bitrix/redirect.php?goto=https://erodrunks.net/berkaliber.html
video sexi baby http://trenitalia.ch/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/randy-whore-tera-patrick-and-her-friend-suck-penis.html
cunnilingus forced vedeos http://puravidacycles.com/__media__/js/netsoltrademark.php?d=erodrunks.net/%E9%87%91%E7%8F%8D%E5%A6%AE.html
oll kuthi vedeos http://cryptogoldtraining.com/__media__/js/netsoltrademark.php?d=erodrunks.net/japanese-teacher-fucks-student.html
2019bhojpure xxxii video http://sagradapelicula.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/na-balik-ladki-sex-video.html
family staking porn http://bubbleshairsalons.com/__media__/js/netsoltrademark.php?d=erodrunks.net/1st-night-sex-indian.html
wap sex jap http://fortop.com.tw/site/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/real-twin-sisters-incest-lesbian-incest-kiss.html
tamanna sex mp4 http://freekiloporn.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/japanese-mature-vintage.html
bf video six http://modax.ru/redirect?go=https://erodrunks.net/mpg-asmr.html
albert oldman sex.com http://extremeplannerlive.us/__media__/js/netsoltrademark.php?d=erodrunks.net/bibir-hot.html
logean dre sex.com
Ameliageoft 2023/03/20(17:52)
kopn sex v http://filastrocche.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kerala-kalla-vedi-sex.html
porn fake bengali http://www.rus-gimnasia.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/sara-jay-alan-stafford-in-seduced-by-a-cougar-secciontxh.html
katrina ki xxxbf http://healthbridgefitness.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/haleigh-nicole.html
sex manila patrol http://0x8.eu/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrolporn.com/dobai-finland.html
sexi videos porn http://blog.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/simebutt.html
double fuck mp4 http://seo-malaysia.com.my/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/hardcore-action.html
indei xxxvdeo xxx http://britishfashioncouncil.org.uk/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/maitresse-pour-couple-brigitte-lahaie-christine-lodes.html
myporn sex videos http://glitterhouse.net/redirect.asp?url=https://tubepatrolporn.com/mother-seduse-son-for-having-sex.html
15vars xxx vidio http://porndex.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/karlty.html
unsuh mom sex http://chemigro.co.uk/?goto=https://tubepatrolporn.com/jav-tube-ders.html
sunyleone sex vido http://squirtybean.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/lilia-de-guadalajara-tetona-pidiendo-leche.html
xxnx behar rep http://tipface.com/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/cumm-eaters.html
nadaiali porn star http://topnotchesl.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrolporn.com/14-olds.html
xhxx बिपी हिडीयो http://poteau-ok.com/blog/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/femdom.html
riyal slipping sex http://avita.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/faster-men.html
mom fuckson video http://its-auto.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mira-1.html
bp six vido.com http://kandacehawkinson.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/wormen-bound-and-guppensex.html
xxxsex video mzansi http://dvigateli.rasvetnt.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/inside-footjob.html
xxx mom muvi http://united1stfinancial.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/periscope-baran-celebi.html
nepali hard-core sex http://homeline4u.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/brutal-tentacle-rape.html
yuko takeuchi porn
Amandawhago 2023/03/20(16:44)
balik xxx hd http://texivanovo.ru/bitrix/rk.php?goto=https://tubepatrol.sex/cigarette-burn-nipple-torture.html
बियफ नगी विडियो http://m.mostransneft.ru/bitrix/rk.php?goto=https://tubepatrol.sex/pomelko-svobodova.html
xxxvideo means means http://vitasm.com/bitrix/rk.php?goto=https://tubepatrol.sex/desi-tens.html
bazzer mom sex http://http://intranet.coastalhire.co.za/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/hairy-teen-sex-cum.html
mallu sex bbw http://hocvienketoanvietnam.vn/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrol.sex/white-wife-crying-forced-brutal-bbc-screaming.html
girl boor image http://carewell-palliative-care.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sally-dangelo-granny.html
normal sex videod http://dzhmao.ru/bitrix/rk.php?goto=https://tubepatrol.sex/sexxs.html
xxx fuck mp4vid http://srk.ac.th/jump.php?u=https://tubepatrol.sex/anal-rape-scenes-from-mainstream-movies.html
bf movies hot http://www.belysvet.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/orgasm-yemblores.html
latina sex movies http://jeanstop.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/voyeur-drunk-couple.html
kerala ka sexy http://martyncumbria.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/little-straight-boy-molested-by-gay-teen.html
ass fuck prank http://arredamentocartone.net/engine/track.php?url=https://tubepatrol.sex/bobs-num.html
xxx hd boos http://niketaconeszapatos.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/kagney-lynn-karter-dominate.html
parti dance xxx http://motherkid.com/trackviews.php?action=buy&bookid=16477&buylink=https://tubepatrol.sex/kimbr.html
busty adventure com http://with-piano.com/Home/Go/1093?tabloNo=6&link=https://tubepatrol.sex/nanami-haruka.html
www..xxx iandia video http://nagwaboutique.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/paying-anal.html
rape porn video http://drdavidshoemaker.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/puplicsex.html
bampar chodai video http://udm.esplus.ru/bitrix/rk.php?goto=https://tubepatrol.sex/brincando-com-consolo.html
xxviii bf video http://protechrobotics.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/feim.html
urooj mohmand xxx http://china-mannatech.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mature-moms-having-big-fun-with-lucky-boy.html
sunny leaon xxxnx
Alyssaspads 2023/03/20(16:08)
brazzer in forest http://centrmirov.ru/bitrix/redirect.php?goto=https://tubenza.com/sophia-smith-hypno.html
village rape mms http://dart-europe.franklintrail.com/__media__/js/netsoltrademark.php?d=tubenza.com/milf-plump-asia.html
sex najwa karam http://xn----8sbabebuslcke6aobz3agth8gn2e.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/countess-xotik-loves-my-cum.html
dhoni ladkiya sex http://www.hoztovar.ru/bitrix/redirect.php?goto=https://tubenza.com/salma-hayek-sex-real.html
sexton hot bf http://jomstar.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/nu-tiep-vien-hang-khong-trung-quoc-show-hang.html
jaber jasti xnxx http://tipssoft.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/penelope-black-diamond-squart.html
redwap klimaxs girl http://bins.webcreate.us/__media__/js/netsoltrademark.php?d=tubenza.com/girl-first-anal-schatz-es-tut-gar-nicht-weh-1.html
xxx sexy filme http://zooget.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/actress-ragasiya.html
dasi saxi videos http://silversheet.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://tubenza.com/stocking.html
girl virgin fuckmesin http://noreiz.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubenza.com/kungfu.html
seks virgin download http://bigacking.com/__media__/js/netsoltrademark.php?d=tubenza.com/vengeance-pimpin-black-milf-anal.html
xxx gril grilvideo.com http://ms.bits.by/bitrix/rk.php?goto=https://tubenza.com/forrd.html
tiara lestari sex http://gretnafd.com/bitrix/rk.php?goto=https://tubenza.com/escortsescorts.html
virgin honeymoon sex.in http://koilog.com/wp-content/themes/Grimag/go.php?https://tubenza.com/asian-masturbate-bathtub.html
bf xxx amerikan http://printamag.ru/bitrix/redirect.php?goto=https://tubenza.com/camfrog-oh-yeah-baby-saan-ka-pa-porn-tube-clips.html
xxx से मंडला http://mueblesurrategi.es/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/czech-gay-massage-czech.html
muslim xxx girl http://maheshwaran.com/redirect.php?network=tradetracker&campaignID=480&url=https://tubenza.com/german-erotic-webcam-solo-part1.html
krity xxx video http://b2w.firstnights.org/__media__/js/netsoltrademark.php?d=tubenza.com/cum-squad-barbara-summer.html
girl sexy blue http://iptvthebest.net/site/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/french-family-taboo.html
gorgeous tara mp4 http://timjacksonusa.com/__media__/js/netsoltrademark.php?d=tubenza.com/water-sex.html
xxxxxxxx bule video
AllisonZem 2023/03/20(15:33)
xxx bobbs com http://kaluga.bestballon.ru/bitrix/redirect.php?goto=https://pimpmovs.com/black-girls-internal-cumshot-compilation.html
xxx american family http://rakos.ro/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/you-are-my-cocksucker-suck-my-boyfriends-cock-forced-bi.html
x blue hd http://kurgan.scopula.ru/bitrix/redirect.php?goto=https://pimpmovs.com/legless-girl-sex.html
monster cartoon xxxvideo http://test.ms2dio.ru/bitrix/rk.php?goto=https://pimpmovs.com/stefania-mafra-butt-mike-adriano.html
sleeping sister forced.com http://dermalsurg.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/woman-papa-affair.html
nikki bella xvideo http://goatsmilkskin.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-travesti-derya-ibneyi-fena-sikiyor.html
xnxx pron holi http://olcap-architectes.fr/go.php?url=https://pimpmovs.com/tagas.html
Гџas damad sex http://quokka-agency.com/bitrix/redirect.php?goto=https://pimpmovs.com/xxx-video-hd-grand-father-fuck-her-son-daughter.html
bangladesh scandal sex http://lifesupportsystems.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/ferro-network-4k-tube.html
raj wap porn http://kovervdom.ru/bitrix/redirect.php?goto=https://pimpmovs.com/andrew-shut-and-alexander-koks-gay-gays.html
x noughty ametica.com http://travelvantage.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/glory-hole.html
mondy rose sex https://maps.google.lv/url?q=https://pimpmovs.com/deutsche-frau-wichst-den-schwanz-von-einen-hund.html
xxx videos pond http://epaystation.com/redirect.php?https://pimpmovs.com/sky-reeves.html
xxxx fuck hd4k http://futuristicadvance.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/3d-minotauro.html
kerala aunty 1212 http://uglyblog.net/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/tuala.html
kajara sex xx http://thestickiest.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/rachel-thompson.html
aaliabatt xxx vdo http://www.ac-butik.ru/bitrix/rk.php?goto=https://pimpmovs.com/garxnxx.html
xxx grals video http://cinemaaajkal.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hq-porn-turbanli-kariyi-domaltmis-sikiyor.html
english sex movise http://refok.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/uncensored-japanese-new.html
sex haji arbi http://girlscoutsstore.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/c-d-kand.html
shanaya khan xxx
Aaronfal 2023/03/20(15:05)
downlod vidio xxx.free https://sexotube2.info/play-9032191128-hottest-xxx-movie-orgy-incredible-full-version.html
vidio bokef com https://sexotube2.info/play-173632964-babes-are-engulfing-stripper-dudes-weenies.html
chodo mughe rajwap https://sexotube2.info/play-618548302-horny-sister-welcomes-her-big-stepbro.html
leah gotti video https://sexotube2.info/play-3965162163-brown-sugar-vivacious-verta-interracial.html
misre sex hd https://sexotube2.info/play-052028196-big-tit-blonde-sally-rides-cocks-in-porno-theater.html
molly janu xxx https://sexotube2.info/play-182131887-orgy-party-whit-a-beautiful-lesbians-girls.html
dehati school girls https://sexotube2.info/play-752441507-yasmine-de-leon-hq-sex-movies.html
tushy seal peak https://sexotube2.info/play-044967317-solo-hd-teen-masturbation-anal-first-time-hungry-woman-gets-food-and.html
radhika apte xxxx https://sexotube2.info/play-9179181174-veronica-wild-some-truly-wild-anal-lets-try-anal.html
desi sxe wao.in https://sexotube2.info/play-608135990-hot-brunette-webcam-girl-masturbates-to-orgasm.html
donwnload xxx video https://sexotube2.info/play-5349100155-stepdad-sex-ed.html
बेनटेन सेक सी https://sexotube2.info/play-6077111136-incredible-xxx-scene-milf-hottest-full-version.html
xxxxx hd sex.com https://sexotube2.info/play-156239380-stepmom-comforts-upset-teen-by-licking-her-sweet-pussy.html
xxxx.bf veido hd https://sexotube2.info/play-007064535-karen-fisher-is-a-splendid-cock-rider.html
lemonade sex karton https://sexotube2.info/play-085014004-lusty-dark-haired-breanne-benson-takes-on-a-huge-dick.html
odision porn nude https://sexotube2.info/play-272770816-naughty-blonde-bitch-barbara-summer-is-double-penetrated-and-banged-brutally.html
tangkhul xxx videos https://sexotube2.info/play-281564043-obese-girlie-saya-okimoto-desires-to-get-her-pussy-drilled.html
nude indian yiga https://sexotube2.info/play-287876800-gorgeous-and-terrific-blowlerina-angelina-love-gives-a-deepthroat.html
erotic teze com https://sexotube2.info/play-836738725-cute-skinny-teen-fucks-all-her-holes.html
russia sexhidden movie https://sexotube2.info/play-937419446-dirty-blonde-white-girl-shoots-guns-and.html
blacksprut через тор
FreemanSnult 2023/03/20(14:59)
[url=https://blacksput-onion.com]https blacksprut com[/url] - blacksprut com, нова ссылка blacksprut
ww com xnx
ZoeNen 2023/03/20(14:10)
xxx big barzar https://pimpmovs.net/videos-85421726-kaylee-evans-aka-aj-applegate-is-a-sexy-bitch-with-a-whole-lot-of-ass.html
tiger banson video https://pimpmovs.net/videos-158514731-london-keyes-john-strong-in-naughty-office.html
सेकसि बुलु पिकचर https://pimpmovs.net/videos-0961106072-gaping-czech-chick-finds-herself-meatstick.html
xxx videos kharina https://pimpmovs.net/videos-020410886-naughty-bbw-threesome-fucking.html
xxx 10 seen https://pimpmovs.net/videos-737812328-lisa-ann-in-pornstar-lisa-ann-rocks-the-bangbus.html
full hd bf14 https://pimpmovs.net/videos-9409140002-wwwfapfaplerstop-hot-girl-on-girl-strap-on-and-fisting.html
bangladesi virgine xxxx https://pimpmovs.net/videos-384744143-crafty-babe-megan-rules-over-several-hard-dicks.html
namitha nude movie https://pimpmovs.net/videos-526968807-amia-miley-eva-karera-want-to-have-a-threesome-sex-with-horny-john-strong.html
asin sex gral https://pimpmovs.net/videos-316138999-petite-babysitter-seducing-her-boss.html
japanese big xxxx https://pimpmovs.net/videos-9546186146-piper-perri-vs-mandingo-bbc-destroys-her.html
sodwana sexy video https://pimpmovs.net/experienced.html
vidhya balan xnxx https://pimpmovs.net/videos-818668919-kinky-brunette-ginger-steele-rubs-her-wet-pussy-and-sucks-the-dick-in-a-pov.html
sensex nude x https://pimpmovs.net/videos-022928903-spraying-a-load-of-cum-on-zeldas-back.html
israel redwap porn https://pimpmovs.net/videos-780114109-ashli-orion-ramon-sophie-dee-hardcore-threesome.html
xxxn hd vio https://pimpmovs.net/videos-982014629-dinky-asian-babe.html
lip lock xxx https://pimpmovs.net/videos-878218100-charlee-chase-pleasures-big-dick-of-keiran-lee.html
ryan keely anal https://pimpmovs.net/videos-335122673-mom-and-daughter-dated-the-same-guy-for-handjob.html
fuck my aunt https://pimpmovs.net/videos-247212607-chrissys-back-spot-sends-bradley-smiles.html
fat gal xxx https://pimpmovs.net/videos-033052565-super-hot-babe-candy-alexa-fucks-anal-on-the-counter.html
chamma tiwari xxx https://pimpmovs.net/videos-23840880-sweet-and-innocent-mexican-girl.html
sex movei india
AdelinaAgoda 2023/03/20(12:43)
porn hd sennew https://vegasmpegs.com/play-162267589-stupid-teen-whore-yuka-kojima-enjoys-fingering-and-vibrator-drilling.html
xxxvideosi n d https://vegasmpegs.com/play-4842119361-pornstarplatinum-milf-alura-jenson-rides-big-cock-in-fourway.html
greni babes xxl https://vegasmpegs.com/play-738267108-cumming-on-her-jumbo-boobs-outdoors-after-a-hot-doggystyle-fuck.html
desi saree fucked https://vegasmpegs.com/play-684056278-charming-hot-milf-carly-rae-fucked-in-the-kitchen.html
hot mom videos.com https://vegasmpegs.com/play-861156082-danni-dior-curvy-ebony-gorging-on-scary-black-rod.html
proudy nude videos https://vegasmpegs.com/berlin.html
seks virgin videos https://vegasmpegs.com/ass-fucked.html
xx video sonali https://vegasmpegs.com/play-5859174170-teen-russian.html
jack lin sax https://vegasmpegs.com/play-8240135015-adriana-and-magen-get-their-assholes-stuffed.html
फैमिली की चुदाई https://vegasmpegs.com/play-649450254-big-nipples-serena-blair-shared-kinky-fantasies-with-lesbian-model.html
sysan canelly porno https://vegasmpegs.com/play-914465443-hottest-brunette-sunny-leone-plays-with-her-cunt.html
masti chudai hd https://vegasmpegs.com/play-084436726-cutie-hottie-chick-julia-de-lucia-with-a-luscious-tits.html
gina gerson xxxvidio https://vegasmpegs.com/bimbo.html
xxx rukul preet https://vegasmpegs.com/play-461919112-naughty-athletics-adriana-is-out-staring-adriana-chechik-and-chad-white.html
sunney leion xxx https://vegasmpegs.com/play-442966767-shameless-tattooed-skank-bailey-brooks-fucks-and-gets-facial.html
xxx porn brazza https://vegasmpegs.com/play-513241213-back-for-a-dick-pounding-xxx.html
69 hot video https://vegasmpegs.com/play-25068791-lesbian-lovers-clover-and-dido-angel-use-tongues-and-stiff-fingers-to-fuck-and-pleasure-each.html
xxxhit desi girl https://vegasmpegs.com/play-369824976-oldies-and-young-girls-hot-lesbian-sex-compilation.html
hindhi teenage fukking https://vegasmpegs.com/play-918237867-nicelooking-japanese-gets-tits-mashing-and-toying.html
telugu sex vidose https://vegasmpegs.com/play-101869863-beautiful-blonde-babe-lou-lou-passionately-fucks-on-top.html
xxxx video bangla
AmberCem 2023/03/20(12:41)
ass cum mobaile http://buylongchamp.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/bunny.html
xxxx xxx cex http://eduweed.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hip-hop-girls.html
video xxx karni http://happyps.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/kalayni.html
www.x video.sunny leone.com http://ncscolour.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/teen-sex-thief-rape-sister.html
sex chudai doctor http://yaroslavl.ru-vas.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/gloria-mexicana-3mov.html
jaklin sex porn http://eztwist.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/long-gay-penis.html
xxx mp4 hx http://www.fitportal.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/jav-daniela-big-tits.html
xxx bhojpuri www http://instawave.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/baby-in-mini.html
sofiaa leoni xxx http://php123.ir/engine/go.php?url=https://tubepatrol.xxx/big-tits-small-auto.html
sex out myporan http://carpebacon.com/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.xxx/anal-dp.html
japan lesbian tribbing http://avalhost.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/brother-fuked-sister-wile-sleeping.html
seksi videos xxx http://bisko-crimea.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/iknowthatgirl-comeback-shes-my-friend.html
tudung hijau porn http://academy.idenry.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/bbw-latina-pick-up.html
real porn uzb http://nsk.prostitutki.today/bitrix/rk.php?goto=https://tubepatrol.xxx/bdsm-jolena.html
fucking training forsely http://carewellpalliativecare.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/horny-indian-gay.html
नलिनी सेक स http://domtex.com/site/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/amateur-beren-ssat.html
black com xxxhd http://led74.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/student-porn-studen.html
bleckd hd sexi http://organicte.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hania-amir.html
porno mama cabbage http://audiomagazine.co.kr/bitrix/rk.php?goto=https://tubepatrol.xxx/wwe-raw-xxxx-free-with-roman-reigns-with-the-girls-are-family.html
boobs suppress porn http://40daysofdelight.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dasha-pogodina-tanya.html
blacksprut ссылка
Stanleynakly 2023/03/20(11:43)
[url=https://blackcsprut.top]блэкспрут сайт[/url] - блэкспрут ссылка тор, блэкспрут ссылка
xxx bodo download
Alyssaspads 2023/03/20(11:31)
amrican naughty porn http://fotovisie.net/site/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/fewed.html
xxx vidio japanese http://idjclub.com/go.php?url=https://tubenza.com/jeroff.html
kreani sex video http://kantipur.com/__media__/js/netsoltrademark.php?d=tubenza.com/venus-lux-fucks-neighbor.html
www sax videos http://productfinder.qa/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/pimppa.html
bbw xx videos http://mrostop.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/turkish-man-fuck-russian-man.html
www.familystrokr hd video http://unternehmen-ruesselsheim.de/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubenza.com/femdom-forced-hubby-bi-and-gay.html
xx vdeio hd http://831ptt.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubenza.com/horse-cum-loads.html
wwww.xxxx.hd video sex.com http://igumo.ru/bitrix/rk.php?goto=https://tubenza.com/sister-brothar-bhai-bahan-ki-chuddai-rap-story.html
muslim xxx xex http://123easypage.com/__media__/js/netsoltrademark.php?d=tubenza.com/olesnica.html
dani bf hd http://journal.rbiu.ru/bitrix/redirect.php?goto=https://tubenza.com/stepson-rape-stepmom.html
defloration full sex http://sc0091.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/fingering.html
tamina nude videos http://kcsonpkgo.ru/bitrix/redirect.php?goto=https://tubenza.com/big-mature-big-tits-anal.html
panjabi bf xxx http://tvct1.ac.ir/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/ohm-bodlesbos.html
मिया खलीफा छूट http://kambank.com/bitrix/rk.php?goto=https://tubenza.com/tochi.html
pritee ki chudai http://economatics.at/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/advance4.html
3gp porn sex http://fedeligrop.com/__media__/js/netsoltrademark.php?d=tubenza.com/china-babi-2xx-vdeo.html
sacking video sex http://discount24.ml/bitrix/redirect.php?goto=https://tubenza.com/belt-up.html
xxnx video downlaod http://istclub.ru/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/jaana-linn%C3%A9a-tervo-walks-around-handcuffed-naked-on-the-road.html
miaa xnxx videos http://1alg.net/__media__/js/netsoltrademark.php?d=tubenza.com/big-butt-son.html
sex tubbe kitty http://parfium.net/site/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/car-sales-his-wife-to-a-black-cock-gangbang.html
как зайти на омг
SamuelSpign 2023/03/20(09:26)
[url=https://omgomg1-onion.com/]правильная ссылка на омг[/url] - омг тор, omg ссылка
pairon xxx video
Amianup 2023/03/20(09:13)
xxx.soxe vidoe m4 http://preslaverp.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
bar zz sex http://servecake.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
minakshi xxx kampoj http://restorannews.ru/bitrix/redirect.php?goto=https://tubesla.com
big boofs fuck http://rodcrafter.org/__media__/js/netsoltrademark.php?d=tubesla.com
yaktar sex video http://presta-vitaminecn.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
new xxxx xnxnx http://pravo-prosv.pravocard.ru/bitrix/redirect.php?goto=https://tubesla.com
red poran star http://thespartatheatre.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx below 60 http://www.waiheevalleyplantation.com/__media__/js/netsoltrademark.php?d=tubesla.com
girl and boysexs http://gofive.co/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
usawap.porn sexy video http://korculaprojekti.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
free xxxx hdhd http://avrora-logistic.pro/bitrix/redirect.php?goto=https://tubesla.com
2019 के xxvideo http://mayfixit.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
hindi sexxi video http://deborahkayedesigns.com/__media__/js/netsoltrademark.php?d=tubesla.com
notty america porn http://medicalguidelines.pl/includes/statsaver.php?type=kt&id=8517&url=https://tubesla.com
romantic video xx http://delightbaby.co.kr/wp/wp-content/themes/Grimag/go.php?https://tubesla.com
xx blue english http://healthyskills.com/go.php?url=https://tubesla.com
xxx biglun videos http://vse-tonometry.ru/bitrix/rk.php?goto=https://tubesla.com
serina pantyhose tubes http://superiorgoddess.com/__media__/js/netsoltrademark.php?d=tubesla.com
ddf network nadia http://hackification.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
readwap rusia sek http://b2best.com.br/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
xxx hassan hapsi
Agathasex 2023/03/20(08:59)
xxx video sxsi https://vegasmpegs.mobi/too-649328175-teen-having-fun-with-her-toy.html
stephanie mcmahon fuck https://vegasmpegs.mobi/too-823049313-kalina-ryu-gives-him-a-sloppy-spit-bath-drooling-as-she-slurps-on-his-schlong.html
salimar xxx video https://vegasmpegs.mobi/too-471465985-hottie-with-big-natural-tits-enjoys-hardcore-dick-riding-session.html
porn delux condom https://vegasmpegs.mobi/too-3751120284-desi-indian-hardcore.html
aunty blouse romantic https://vegasmpegs.mobi/too-308448911-blowjob-and-fuck-in-toilet-and-amazing-amateur-anal-compilation.html
gasti sexy video https://vegasmpegs.mobi/too-6902117487-cifted-big-naturals-ii-04.html
xxx keri na https://vegasmpegs.mobi/too-724630322-messy-euro-paint-fight.html
sex by jennmariejaen https://vegasmpegs.mobi/too-196555404-cum-mustache-for-face-fuck-first-timer-katy-kiss.html
hf bf sex. https://vegasmpegs.mobi/too-309236749-milf-is-lovely-stud-with-her-butt-and-wet-vagina.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ वीडियो xxx https://vegasmpegs.mobi/too-530054955-kinky-ania-shoves-4-dildos-in-ass.html
pure taboo 4k https://vegasmpegs.mobi/too-056467926-keys-please.html
xnxxxs video downloads https://vegasmpegs.mobi/too-577342709-therealworkout-curvy-teen-fucked-after-workout.html
xxx black z.com https://vegasmpegs.mobi/too-737518369-exxxtrasmall-bracefaced-spinner-gets-fucked-on-fathers-day.html
maliyali sex film https://vegasmpegs.mobi/too-9396175467-private-casting-x-anna-mae-18-yo-party-girl-bbc-audition.html
18.com xxx punjabi https://vegasmpegs.mobi/norway-collae.html
parim rog xxx https://vegasmpegs.mobi/too-27724184-well-shaped-euro-milf-gets-fucked-by-a-fat-cock.html
nasty arab women https://vegasmpegs.mobi/too-742988003-divine-japanese-babe-ayane-chika-rubs-her-pussy-over-a-pillow.html
www dinwlod sek https://vegasmpegs.mobi/too-934026171-hotgold-erica-fontes-in-live-lesbian-show.html
opan sexit vidio https://vegasmpegs.mobi/eurotic-tv-etv-show-videos-tara-etv-sugar-porn.html
bp xxx heyar https://vegasmpegs.mobi/too-595165193-softcore-masturbation-of-beautiful-busted-sally-charles.html
www xxne com
Ameliageoft 2023/03/20(08:38)
porno sis mobile http://werkbank.edeka/engine/link.php?url=https://tubepatrolporn.com/cherry-torn-dirty.html
xnex video hd http://alpsservicesit.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sssss-bbw.html
afrika xxx new http://www.balet-spb.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/derleme-oral.html
katrina kapoor xnxx http://nausmed.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/14-inch-cock-with-teen-age-girl.html
odia xxxx com http://lavoix.ivyherman.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/anya-a-young.html
sexy movies 4k http://marcopolohotelxiamen.com/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/lulucum69.html
xxx vedi dog http://maisonskandili.com/wp/wp-content/themes/planer/go.php?https://tubepatrolporn.com/kari-mila.html
lofa xxx vidios http://1ce.eu/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/blow-multiple.html
porn sleeping home http://ecvols.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/beach-sex-voyeur.html
hdporn suny leon http://waldelfentraum.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrolporn.com/pig-couk.html
drinking boobs touching http://www.balet-spb.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/derleme-oral.html
indian sexy brest http://flagstarhomelending.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kos-blond.html
xxx deshi.girlxxx hd http://xxii.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/first-gloryhole.html
redwap japan interracial http://xn--c1adjpbiaajfaff3bd.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/budak-sarawak-samarahan.html
priya varrier porn http://paulbatt.co/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/fat-and-tiny-girl.html
fast vedio saxi http://www.e-apbe.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/couple-mutual-pissing.html
beutiful gril xxx http://mcema-phoenix.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/alessandra-gostosa-adora-uma-gozada-na-cara-www-tvbuceta-com.html
hd dex vidoes http://v-olymp.ru/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/mom-can-t-resist-son.html
xxxxx porn videos http://ezeeparcels.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hitomi-tanaka-uncen.html
fabiola martГnez desnuda http://guadiato.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/japonese-spa.html
sexy bluray xxx
AdelinaAgoda 2023/03/20(08:03)
samsung sex video https://vegasmpegs.com/play-632268495-brunettes-jewels-jade-gracie-glam-get-cunnilingus-from-christian-xxx.html
three girl bf https://vegasmpegs.com/play-2125164130-romantic-couple-fuck-in-new-home-danejones.html
vedio xxxx hd https://vegasmpegs.com/play-722234728-big-boobs-college-babe-at-the-pawnshop-to-earn-extra-cash.html
raphaella ferrari feet https://vegasmpegs.com/play-371949346-impure-sex-scene-replaces-usual-massage-for-a-stud.html
xxxx dasi bf https://vegasmpegs.com/play-295630166-huge-juggs-milf-threesome-with-nasty-teen-couple-on-sofa.html
hard fuck senseless https://vegasmpegs.com/play-572553724-xxx-act-with-hotty.html
sex vedeo womane https://vegasmpegs.com/play-662850743-ghetto-babe-3some-sex-with-black-couple.html
रामबन की xxx https://vegasmpegs.com/play-244239047-gagged-girl-with-clamped-teats-gets-wild-enjoyment.html
blideeing sexvideos com https://vegasmpegs.com/play-907529698-blonde-milf-in-blue-stockings-doggy-toying-pussy.html
xx bf video.in https://vegasmpegs.com/play-852428841-spending-time-with-lisa-tiffian.html
xxx news video202 https://vegasmpegs.com/play-301852892-portuguese-amateur-has-her-shaved-twat-banged-in-the-kitchen.html
xxx tttt video https://vegasmpegs.com/play-229529679-latina-ts-barbara-bianchini-barebacked.html
rani xxxx video https://vegasmpegs.com/play-579874228-stunning-chick-fernandinha-with-rounded-firm-booty-bounces-on-a-hard-cock.html
xxx viedo sunny https://vegasmpegs.com/play-175043206-inked-curved-bbw-mona-lott-fucks-n-twerks-big-ass-bbwsexycom.html
beem tube indo https://vegasmpegs.com/play-137268628-busty-stepmom-tribbing-her-stepdaughter.html
bokep 7 tahun https://vegasmpegs.com/play-303643663-steampunk-girl-hard-doggy-sex-and-blowjob-with-oral-creampie-fox-cosplay.html
breezer video xxx https://vegasmpegs.com/play-410855277-ex-dominatrix-banged-by-nasty-pawn-keeper-in-the-office.html
elevation sex video https://vegasmpegs.com/play-888972014-gorgeous-redhead-slut-dahlia-denyle-is-happy-to-suck-black-shaft.html
maa khalifa xnxx https://vegasmpegs.com/play-911537893-lesbian-teen-orgy-at-casting.html
pornky seal breaking https://vegasmpegs.com/play-710028618-horny-couple-teach-blonde-babysitter-how-to-fuck.html
college hd xnxx
AdamBib 2023/03/20(07:35)
nokrani rape video https://vegasmovs.info/video-176372541-fluffy-brunette-mature-bitch-jozsefne-takes-it-up-her-fat-hairy-cunt.html
jeni sex videos https://vegasmovs.info/video-4916192190-cousin-cums-to-visit.html
redwap ttm xxx https://vegasmovs.info/video-852933564-hot-pov-fuck-along-curvy-ass-japanese-beauty-saki-sudou.html
xxx 15yaras sex https://vegasmovs.info/video-983776527-lilly-banks-likes-king-size-dong-in-her-pussy.html
mia khalifa hentai https://vegasmovs.info/video-5151144285-girltalk-escalates-into-strapon-sex-w-evelin-stone.html
barkha xxx videos https://vegasmovs.info/video-916773318-private-party-of-sexy-sammy-brooks-and-her-girlfreind-turns-into-lesbian-teasing.html
sexy hd mein https://vegasmovs.info/video-788685807-grober-schwanz-in-meiner-nassen-muschi.html
indin piran xxx https://vegasmovs.info/video-735211554-teen-in-clown-costume-banging-outdoor-to-cumshot.html
sophia leone bts https://vegasmovs.info/video-749435133-cute-teen-caught-poking-her-pussy-some-sex-toy.html
danlowd poren hop https://vegasmovs.info/video-385168860-young-and-beautiful-japanese-ladies-having-lesbian-affair.html
badmaza xxx vedios https://vegasmovs.info/video-4332116169-fake-taxi-skipping-college-for-backseat-sex-in-taxi.html
english actress porn https://vegasmovs.info/video-1148113407-fit-babe-twerks-her-ass-off-in-a-tub.html
sikwap cerita dewasa https://vegasmovs.info/video-878318259-amateur-hottie-riley-reid-camel-toe-pussy.html
sleep sex vidoe https://vegasmovs.info/video-177719628-hardcore-threesome-with-fatty-kora-sensual-jane-and-shione-cooper.html
sex video brar https://vegasmovs.info/video-0956116317-smutpuppet-interracial-double-drilling-compilation-part-1.html
porn of sd https://vegasmovs.info/video-104659350-dancer-lover-from-the-orient.html
aruna car bj https://vegasmovs.info/video-049068153-latex-bondage-video-with-a-brunette.html
sex बनदुक videos https://vegasmovs.info/video-914961129-quinn-wilde-needs-a-cum-treatment-for-her-face.html
www sunny lone https://vegasmovs.info/video-351924036-behaarter-teenager.html
delhi hd porn.com https://vegasmovs.info/video-452714367-sexy-amateurs-bath-in-milk-outdoor-and-party.html
teen agerporn video
Amandawhago 2023/03/20(07:29)
sophie dee roughsex http://columbuscondoliving.com/site/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/kabyle-algerienne-et-zeb-fi-akarkor.html
difrotion xxx video http://index.forefrontmedicine.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sadique-il-offre-sa-femme-a-la-sodomie.html
sex do video http://nezaret.az/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/stripper-c.html
dag and garlxxx.com http://www.geapplic.ru/bitrix/rk.php?goto=https://tubepatrol.sex/make-havoc-of.html
sexe vido bihere http://sofiegynning.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/marunouchi-ol-professional-massage-clinic.html
asian heppy tugs http://olcap-architectes.fr/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/nicole-sheridan-forced-fuck.html
noon sex vidio http://www.premiumcosmet.ru/bitrix/rk.php?goto=https://tubepatrol.sex/vergen-rape-videos.html
wwwxxx video dog http://moleculares.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pornstar.html
mom fuckingson hotel http://dell-servers-storage-networking.co.uk/bitrix/rk.php?goto=https://tubepatrol.sex/angelbaexo.html
arisa nakano kompoz http://betterspanish.com/bitrix/rk.php?goto=https://tubepatrol.sex/3d-hentai-bitch-fucking-a-dog-cock.html
bangladeshe rile sixxx http://ivanteevka-vet-sar.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/sister-homeless.html
shemale brandy alexander http://vip-club.cf/engine/api/go.php?go=https://tubepatrol.sex/mature-and-son-piss.html
forest kidnep sex http://stol.cf/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mother-catches-son-masterbating-videos.html
vidio xxxxx xxxxx http://xn--h1ahfo.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/brandy-taylor-two-penetration.html
actress sridevi sex http://magnetic-exchange.org/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.sex/filipina-wet-t-shirt.html
sony nion xxx.com http://auto-diagnostics.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/balta.html
redwap long jepan http://nottelydamboatstorage.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/dad-son-russian-gay.html
bf cxx video http://ncccourts.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mfc-luna.html
sex fukking video http://kitchenkits.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/joyangeles-myranda-didovic.html
इंडियन open sex http://333.eu/bitrix/rk.php?goto=https://tubepatrol.sex/retro-incest-daughter-and-full-movies.html
xxx maxcon movie
AbigailGam 2023/03/20(06:12)
sexi vidio dawnload https://stripvidz.info/vd-70675464-latina-babe-gets-facial.html
xxx brazzers hd.com https://stripvidz.info/vd-774724641-caught-friend-masturbating-and-fucked-her.html
sex niki ghazian https://stripvidz.info/vd-6494193179-interrupting-stepmoms-bath.html
fast taime xixxvidios https://stripvidz.info/vd-47197333-cosplay-babes-ino-and-sakura-eating-pussy.html
sex xxx hd.puro https://stripvidz.info/vd-742431173-squirting-lesbian-threesome.html
ripay xxx video https://stripvidz.info/vd-0052116185-cop-threesome-outside-hot-sexy-big-tit-lingerie-clad-brunette-juicy-latin.html
xxx 34 bp https://stripvidz.info/vd-6870168004-kinky-stepdaughter-wants-to-fuck-stepma-with-strapon.html
asian18teen xxx sex https://stripvidz.info/vd-5616198143-cb-couplebrsexx-24062018.html
bits.ly/my video 13 https://stripvidz.info/vd-463935296-big-tits-milf-stepmom-becky-bandini-family-interracial-threesome-with-teen-stepdaughter-whitney-wright-and-her-black-boyfriend.html
dad forcud sexvideos https://stripvidz.info/vd-0875137148-gf-gives-amazing-blowjob-with-oral-creampie-finish.html
desi aunties scandals https://stripvidz.info/vd-336774118-seductive-bitch-alexis-grace-poses-on-a-cam-showing-off-her-firm-tits-and-nipples.html
desi majburisex 300 https://stripvidz.info/vd-862828438-hot-redhead-squats-and-pisses-on-the-side-walk.html
naked nisha dubey https://stripvidz.info/vd-8753194124-porn-to-fix-problems.html
राज वेब कॉम https://stripvidz.info/vd-3370166084-lavishing-brunette-lucia-nieto-gets-her-pussy-plowed-hard-by-a-bigdicked-stud.html
dhoni porn video https://stripvidz.info/vd-966111767-bend-over-valentine.html
rip porn xxx https://stripvidz.info/vd-580467961-super-hot-lustful-brunette-madison-ivy-wants-hot-sex-for-this-evening.html
mom friend bang.om https://stripvidz.info/vd-148427868-mia-the-cam-girl-strikes-again-starring-mia-scarlett.html
xxx seksi 4g https://stripvidz.info/vd-992349351-pornstar-august-ames-putting-in-work-on-big-cock.html
xxx college vid https://stripvidz.info/vd-746518479-american-whore-story-part-five.html
xxxx school vedos https://stripvidz.info/vd-432747737-small-tits-nice-ass-hottie-blowing-strangers-in-glory-hole.html
wapking xxx hd
AliseStalm 2023/03/20(05:47)
desi bf 2016 http://palmbeachvocalarts.com/__media__/js/netsoltrademark.php?d=erodrunks.net/victoria-june-s-first-cream-pie-nxgx-hd-com.html
jazz hot sex http://tripshop.ru/bitrix/redirect.php?goto=https://erodrunks.net/sehkool.html
xxx fullhd movies http://internetinrooms.com/__media__/js/netsoltrademark.php?d=erodrunks.net/xsena.html
sanilu sxcc video http://elektrische-zigaretten.venuesathens.com/__media__/js/netsoltrademark.php?d=erodrunks.net/scaz.html
garls xxx hot http://www.e-s.by/bitrix/redirect.php?goto=https://erodrunks.net/bull-bbw.html
download video famlystrokes http://armetallizing.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/blonde-bbw-outdoors.html
3g real porn http://phytolink40.com/__media__/js/netsoltrademark.php?d=erodrunks.net/the-deepest-throat-annette-schwarz-vs-mandingo.html
amateur deutsch freundin http://mesorah.com/site/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/fat-ass-dp-tube.html
angelina xxx videos http://tlt.prostitutki.today/bitrix/redirect.php?goto=https://erodrunks.net/intensiv.html
shizuka xxx nobita http://pearlinfotech.in/__media__/js/netsoltrademark.php?d=erodrunks.net/sdelat-kasko.html
hollywood suhagraat video http://churchofchoice.us/__media__/js/netsoltrademark.php?d=erodrunks.net/japanese-incest-game-shows-uncensored.html
बियफ सेकसी ह http://sunshinestateconference.com/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.net/pinay-volleyball.html
barezzer teacher video http://buynowbestprice.net/__media__/js/netsoltrademark.php?d=erodrunks.net/black-man-sex-white-womanly.html
ammy andressen xnxx http://britishfashioncouncil.org.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/mota-boya.html
big bobs massege http://mike.ir/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/18-yo-indian.html
japan bf sex http://www.matadoro.ru/bitrix/rk.php?goto=https://erodrunks.net/goddessguzman.html
sanny loeini xxx http://chromaintl.com/club/link.php?url=https://erodrunks.net/forced-force-rape-mom-son-russian-redhead-bea.html
anti boy fuck http://correndocerto.com/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/dilli-wala-raip.html
nangi videos new http://retractableprivacyscreens.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mp-umaria-girl-mms-uploads5.html
xxx ebc hd http://xsportsco.com/__media__/js/netsoltrademark.php?d=erodrunks.net/german-privat-amateur-threesome.html
bf dawonlod xxx
Alfredarisp 2023/03/20(05:14)
cartoon lesbiyan redwap http://intuitionfocusedtherapy.com/__media__/js/netsoltrademark.php?d=erodrunks.info/saxt-vip-deasi.html
guy xxx video http://idheritage.com/__media__/js/netsoltrademark.php?d=erodrunks.info/black-takes-bbc.html
ekdum sexy bp http://2perfumes.com/engine/api/go.php?go=https://erodrunks.info/animal-finland-3gp.html
ben ten sexy http://www.skandiokna.com/bitrix/rk.php?goto=https://erodrunks.info/max-mikita.html
rina fukada porn http://justorganic.com.ua/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.info/bitits.html
julia ann joysporn.com http://yubtube.com/__media__/js/netsoltrademark.php?d=erodrunks.info/desperate-plea.html
panty mom yespornplease http://manhattanglass.net/redirect.php?action=url&goto=https://erodrunks.info/le-ly-rape-scene.html
coco de thick http://fuzionit.com/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://erodrunks.info/married-women-fuck-by-bangbus.html
xxx veaf vedos http://lewisgreen.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/avm-etek.html
sex video jodha http://koreagame.info/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/evacutie.html
lokel x video http://l2null.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erodrunks.info/full-video-virgin-finland-its-blood-in-vagina-defloration.html
crpf anuty porn http://defconkerala.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/buka-baju-tunjuk-tetek.html
unduh mom sex http://bmwgroup.de/go.php?url=https://erodrunks.info/pinky-with-a-strap-on.html
सेक स फी http://outfit.aljico.com/__media__/js/netsoltrademark.php?d=erodrunks.info/crossdress-stocking-feet.html
shalini pandey nude http://erasmusdaylive.farmmanagement.com/__media__/js/netsoltrademark.php?d=erodrunks.info/massge-page1.html
93pron xxx vidwo http://oleg-vinyl.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/camara-oculta-en-moteles-xxx-talara-piura-peru-peruanas-karla-olaya-sandoval.html
naughty ameracan xxx http://mbworld.kr/home/issafari?uri=https://erodrunks.info/hardcore-vagina-slapping.html
russian institute aletta http://commercemarkets.com/__media__/js/netsoltrademark.php?d=erodrunks.info/angst.html
naruto hentai komik http://optimumenergyhvac.com/__media__/js/netsoltrademark.php?d=erodrunks.info/son-watching-stepmom-sleeping.html
karboga xxx video http://wearecoolagers.com/__media__/js/netsoltrademark.php?d=erodrunks.info/la-plata-huila.html
student love mms
Agathasex 2023/03/20(04:20)
milena d sunna https://vegasmpegs.mobi/too-349059024-india-summer-caught-kimberly-moss-sucking-her-bfs-cock-and-joined-them.html
summer beielle hot https://vegasmpegs.mobi/too-818227494-playgirl-is-slurping-men-massive-rod-hungrily.html
bangali video xxxx https://vegasmpegs.mobi/too-4192111582-jay-s-pov-horny-blonde-step-sis-emma-hix-loves-her-big-bro-s-cock.html
heep xxx hd https://vegasmpegs.mobi/too-626557785-sneaky-milf-katie-morgan-get-fucked-by-stepson-boytoy.html
open sexy vidoes https://vegasmpegs.mobi/too-683912866-anikka-albrite-alan-stafford-in-ass-master-piece.html
sex vidГ©o arab https://vegasmpegs.mobi/neighbor.html
geeg com xxxxx https://vegasmpegs.mobi/oljy.html
blekedsex video com https://vegasmpegs.mobi/british.html
shopia leon xxxvideo https://vegasmpegs.mobi/too-974360694-sexy-lingerie-hot-brunette-uma-stone-gets-her-nasty-pussy-eaten-and-rides-cock.html
sunny leone actionsexvideos https://vegasmpegs.mobi/too-767213112-jessy-volt-and-nikky-thorne-girlfriend-in-the-bed-and-opponents-at-the-ring.html
mobile porn dad https://vegasmpegs.mobi/too-8274162274-hardcore-extrem-privatporno.html
xx english sex https://vegasmpegs.mobi/too-403158817-kayla-kayden-wrapped-her-hands-around-his-pole-and-sucked-it.html
forcing fuck video https://vegasmpegs.mobi/too-215626070-amazing-teen-had-anal-orgasm.html
lesbian xxx hd https://vegasmpegs.mobi/too-437668752-oily-skank-enjoys-hardcore-pussy-pounding-and-eagerly-awaits-facial.html
xxx girl vidoe https://vegasmpegs.mobi/too-984366099-horny-blonde-babe-vanessa-cage-is-fucked-hard.html
salman and reshma https://vegasmpegs.mobi/too-6093108442-extra-small-teen-in-yoga-pants-is-fucked-and-squirts-hard.html
xxx hot sexvideos https://vegasmpegs.mobi/too-611643387-horny-kaoruka-gets-her-hairy-cunt-creamed-in-a-group-fuck.html
misr xxx videos https://vegasmpegs.mobi/too-602614149-joy-luxx-gets-on-a-booty-control-and-she-is-very-nervous.html
vixen xxx mp4 https://vegasmpegs.mobi/too-647460608-bushy-asian%C2%A0sluts-acquires-drilled.html
fu ckof sunni https://vegasmpegs.mobi/too-299554851-spruce-beauty-fucked-so-nicely.html
xxx sunny bhabhi
Ameliageoft 2023/03/20(04:06)
akira eri porn http://newsisa.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/teen-sex-am-yalama-sikis-porno.html
pakisthan xxx wediyo http://exact.de/engine/track.php?url=https://tubepatrolporn.com/paris-public-sex.html
hindi medium xxx http://www.nbsmedia.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/arabic-kuwait-anal.html
xxxvideo dawnload mp4 http://waf-waf.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/two-men-forced-brutal-mature-granny-public.html
xxx videos 2001 http://romb.org/bitrix/rk.php?goto=https://tubepatrolporn.com/beautiful-wow-beauty-fucking-in-a-forest.html
notice americans xxx http://tojuegos.com/get.php?goto=https://tubepatrolporn.com/boobs-anime-porn.html
sanlia sex video http://dezloclinic.com/engine/link.php?url=https://tubepatrolporn.com/bang-his-cock.html
xxx u v http://cgsite.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/anal-sdult.html
download avidolz gangbang http://xn--26-6kcpaebi3eiv6d.xn--p1ai/bitrix/rk.php?goto=https://tubepatrolporn.com/masturbating-turkey-turkish-guy-abdullah-bursa.html
kareesma kapoor rajwap http://lanyokneked.hu/logout.jsp?returnurl=https://tubepatrolporn.com/asian-blue-film-virgin.html
kurari girls porn http://3zeros.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/chupa-a-todos.html
ankita dave xhamster http://mejoresempresasargentinas.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/mofos-com-free.html
kat xx move http://sandro-van-eykels.de/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/japanese-noma-yumi-reporter.html
teacher boys fucking http://swimshop.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/granny-porrn.html
japan horny trip http://beavswim.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/suzie-mat-jaya.html
rajetha aunty sex http://newbalance.com.gr/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrolporn.com/filipina-wet-t-shirt.html
xxx arba girls http://invitationcalligraphy.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pilsen-bitch.html
चाइना में xxx http://whiteshome.com/redirect/78?url=https://tubepatrolporn.com/mandy-flores-sister-teases-brother-for-cum.html
redwap xxx vido http://test.yogajournal.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/djaneicom.html
sxx video free http://punchtec.com/site/wp-content/themes/planer/go.php?https://tubepatrolporn.com/berceljud.html
sex kenr sex
AbigailGam 2023/03/20(01:32)
japanese mom hot https://stripvidz.info/vd-9984156153-18-y-o-asian-harmony-is-super-enthusiastic-and-dtf.html
salonplus porn indonesia.com https://stripvidz.info/vd-569061857-public-disgrace-outdoors-first-time-fucking-ms-police-officer.html
nepal wali sexy https://stripvidz.info/vd-55165824-huge-breasted-girl-mia-khalifa-taking-large-shaft-from-the-rear.html
xxx sis boyfriend https://stripvidz.info/vd-160163753-blondes-shocking-discovery.html
natasha kamboz xxx https://stripvidz.info/vd-194112838-sweet-stripper-is-showing-her-moves-on-camera.html
exotic bestfriend xxx https://stripvidz.info/vd-7240183371-bad-bitches-club.html
dammy blaze videos https://stripvidz.info/vd-63216868-busty-doctor-august-ames-gets-fucked-on-a-dentists-chair.html
xxx coom hd https://stripvidz.info/vd-716216541-jennifer-dark-aletta-ocean-helena-sweet-in-euroticas-on-the-prowl.html
xnxx ngoc huyГЄn https://stripvidz.info/vd-413372823-kinky-bitch-aleksa-nicole-is-fucking-in-a-passionate-lesbian-sex-video-using-a-cucumber.html
sunai leon xxx https://stripvidz.info/vd-4403108125-best-xxx-video-ebony-try-to-watch-for-like-in-your-dreams.html
kamukatt sex vidoes https://stripvidz.info/vd-884860386-two-trashy-sluts-kaylani-lei-and-bobbi-starr-play-dirty-lesbian-games.html
choti ladki sexy https://stripvidz.info/vd-147432732-hot-indian-teen-male-chest-horny-chat-session.html
xdx video sex https://stripvidz.info/vd-278482114-ariana-marie-halloween-hookup.html
telangana blue film https://stripvidz.info/vd-6732154410-ample-breasted-housewife-angela-white-seduces-her-man-and-sucks-his-cock-in-the-kitchen.html
xxn vidoes downlod https://stripvidz.info/vd-191123118-babe-lickers-her-lovers-pussy.html
kam ke xxx https://stripvidz.info/vd-3630116136-hot-amateur-showers-with-big-stiff-dildo-in-shower-orgasm-2-cam-view.html
nidhhi agerwal fucking https://stripvidz.info/vd-538658784-busty-lesbian-ebonies-getting-wild-under-the-shower.html
xxx videoschool girl https://stripvidz.info/vd-555188213-latex-domina-coerces-sub-on-self-whipping-on-the-webcam.html
lasbien sex 3gp https://stripvidz.info/vd-38949405-perky-latinas-pussy-explorations.html
patan xxx sex https://stripvidz.info/vd-716753472-hottie-gets-humiliated-and-bonked.html
sanny leone xnxx.com
Aaronfal 2023/03/20(00:50)
xxx big moty https://sexotube2.info/play-258578006-obese-frightened-chick-sybil-hawthorne-gets-tied-up-on-the-wooden-chair.html
kajol xxx hd https://sexotube2.info/play-894061233-perfect-latina-daisy-marie-deepthroats-and-fucks-doggy-style.html
blood porn tube https://sexotube2.info/play-405130091-savoury-nubile-lassie-enjoys-a-pecker-in-art-porn.html
tamil xxx mobi https://sexotube2.info/play-571163343-black-obese-prositute-yum-yum-gives-nasty-sloppy-blowjob.html
malu mulai videos https://sexotube2.info/play-668211442-jessica-moore-lisa-sparkle-maddy-mandy-bright-euro-teacher-fucks-whole-class.html
mom sex kitchen https://sexotube2.info/play-890554270-mybabysittersclub-cute-young-sitter-wants-to-fuck.html
xxxxxx videos hd https://sexotube2.info/play-8723151129-whore-milf-with-british-stud-stuart-wilson.html
shi male sex https://sexotube2.info/play-08379718-belle-knox-got-fucked-hard-in-the-bang-bus.html
xxx 3sex vdo https://sexotube2.info/play-2662131109-realitykings-street-blowjobs-alec-knight-tegan-mohr-mo.html
heard sex video https://sexotube2.info/play-493940943-hot-teen-tourist-fucking-in-london-fake-taxi.html
africa phonograph y https://sexotube2.info/play-138237971-knockers-on-wood-by-sapphic-erotica-sensual-erotic-lesbian-porn-with-kyra-queen-and-pamela-sanchez.html
kumpulan bokep perawan https://sexotube2.info/play-23960800-candice-dare-posing-in-a-tight-orange-leggings.html
punishment for girl.com https://sexotube2.info/play-193758296-extra-thin-piper-perri-gets-her-tiny-cunny-drilled.html
lessbian korean xxx https://sexotube2.info/play-751360540-whorish-black-mommy-imani-rose-blows-her-white-boyfriends-fat-dick.html
use sex 3gp https://sexotube2.info/play-309445458-little-slut-on-hotel-bathroom-michaela-isizzu-bg.html
bangladeshi chuda chudi https://sexotube2.info/play-882764099-randi-wright-gives-her-feet-for-licking-and-then-swallows-cock.html
woman hotfak sex https://sexotube2.info/play-227567457-scorching-black-haired-mistress-sydnee-capri-sucks-bbc-balls-deep.html
नागडा बाई xxx https://sexotube2.info/play-089463270-fantastic-babe-savannah-stern-is-seduced-for-intensive-fuck-session.html
downloud bokep hitomi https://sexotube2.info/play-217366571-torrid-lesbians-vanessa-cage-mandy-sweet-wanna-get-cunnilingus.html
porn 4kd free https://sexotube2.info/punishment.html
bangla gorup xxx
Stevenunaph 2023/03/20(00:38)
narasimham sex video http://konsultantclub.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/analo-cams.html
alexa blun sex.com http://stavsoien.no/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/private-handmade-cumshots.html
3gp king hendì http://investorschain.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrolporn.com/big-belly-pregnant-shower.html
bukep abg hooot http://dizzyvideo.com/redirect/company/224?destination=https://tubepatrolporn.com/60-plus-granny-bea.html
sex reality king http://tonewood.rs/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrolporn.com/naruto-fuck-hinata-tsunade-hentai.html
xxx sunyloean vide http://realnyezarabotki.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/deoration.html
natasa sex brazzers http://travelwithme247blog.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/sauna-jav-sauna-bimbo.html
yougga xxx teacher http://xn--e1akbmnee.xn--p1ai/bitrix/rk.php?goto=https://tubepatrolporn.com/asia-4you.html
shikadi xxx hd http://marcopolohotelxiamen.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/vimi.html
download sex film.com http://renaissancecapital.in/bitrix/rk.php?goto=https://tubepatrolporn.com/nervous-wife-first-gangbang.html
oldman chinese sex http://aspergerexperts2.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/son-cums-in-biological-mother-nephew-fucks-aunt.html
nigro porn movies http://cloudtracked.com/away.php?url=https://tubepatrolporn.com/bhm-granny-threesome.html
choti bachi xxx.com https://www.google.co.in/url?q=https://tubepatrolporn.com/hauilkanc.html
preity zinta sexyvideo http://mideastoilflow.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/fistingqueen-piss.html
film bokep superman http://www.itexpert.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/prova-fuk4.html
pitijinta xnxx cam. http://csmynet.net/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://tubepatrolporn.com/classic-mywife.html
www beeg videos http://adpug.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/vengeance-pimpin-black-milf-anal.html
hindi bhabhi xxxx http://mindkultra.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/tilang.html
kandie joy cam http://eyehortilux.com/engine/track.php?url=https://tubepatrolporn.com/close-up-iyotan.html
xxx cut lad http://felnottjatekok.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrolporn.com/mom-shower-then-seduce-son-in-law.html
ayaka yuzuki sex
AaliyahJat 2023/03/20(00:21)
xnxxsex xxx gujarati https://pimpmpegs.net/vid-550858336-asian-big-tits-masturbates-to-plushcam-lovense-sex-toy-vibrator-4-u.html
xxx 2019 vado https://pimpmpegs.net/vid-034662020-sluttish-bitch-rika-sakurai-shows-her-talents-on-sucking-three-cock-in-a-row.html
pinix xxx vi https://pimpmpegs.net/vid-888815012-the-monster-strikes-back-in-lucy-levon.html
oil masage xxxvideoshd https://pimpmpegs.net/vid-4118117060-80-lbs-small-teen-gets-a-facial.html
legi me xxx https://pimpmpegs.net/vid-415811781-sharon-mitchell-80s-babe-pleasuring-a-cock.html
breezes sex videoscom https://pimpmpegs.net/vid-272230402-loads-of-pussies-merry-tits-during-fuckfest-party.html
fuck video xnxx.com https://pimpmpegs.net/vid-7940164010-a-squirt-for-a-cheat-2.html
बाथरूम की xxx https://pimpmpegs.net/vid-064154841-daisy-slaps-her-bulky-white-ass-on-a-big-black-pole.html
pone vdeo xxx https://pimpmpegs.net/vid-330061743-chunky-bubble-butt-of-valerie-kay-gets-brutally-fucked-by-thick-pecker.html
xxvideos baap beti https://pimpmpegs.net/vid-350033397-fake-agent-and-assistant-bangs-busty-blonde.html
susila xxx vide6 https://pimpmpegs.net/vid-035025499-hot-ebony-teen-loves-to-suck-and-ride-big-white-co.html
shema webcam spicy https://pimpmpegs.net/vid-732430563-adria-rae-pussy-eaten-by-danica-dillon-in-threesome.html
young sexyvedio porn https://pimpmpegs.net/vid-811037142-horny-babe-flexes-her-pc-muscles-at-the-gym.html
real sex caught https://pimpmpegs.net/vid-2049134053-special-treat-in-middle-of-interviewing-for-her-job.html
xxx sunny leoney https://pimpmpegs.net/vid-092623954-amazing-open-bbw-pussy-eating-wow-for-this-fatty-part-1.html
video seks ultraman https://pimpmpegs.net/vid-68037137-rich-teen-gets-her-face-drenched-in-cum.html
xxxmom and son.bro https://pimpmpegs.net/vid-3098178041-puremature-milf-subil-arch-fucked-and-creampie-by-hotel-work.html
porn fuckuing bhabi https://pimpmpegs.net/vid-304578436-massage-gay-dude-gives-anal-bareback-fuck-after-massage.html
bp naked english https://pimpmpegs.net/vid-487127378-michelle-wild-gangbang-in-ring.html
minkaxxx fuck hugeblackcock https://pimpmpegs.net/vid-606320797-hot-couch-fuck-free-amateur-hd-porn-video.html
missing hole sex
ZoeNen 2023/03/19(23:52)
force sexy video https://pimpmovs.net/perfect-body.html
barzzer mon sister https://pimpmovs.net/videos-166998877-nasty-mature-lesbian-gets-her-pussy.html
hollywwof porn ved https://pimpmovs.net/videos-447516501-black-babe-ms-juicy-plays-with-big-white-dick.html
forces pron car https://pimpmovs.net/videos-914810295-busty-brooke-wylde-fucking-like-a-porn-queen.html
horny grand pass.com https://pimpmovs.net/videos-1925100074-alice-leah-lesbian-groping-and-seduction.html
amrita rai sex https://pimpmovs.net/videos-5925109142-spying-on-my-hot-step-sister-while-i-jerk-off-michele-james.html
toes xxx videos https://pimpmovs.net/videos-560438691-huge-titty-amateur-fucks-for-cash.html
bfxxxx जबरदस ती https://pimpmovs.net/videos-18679417-bound-japanese-cougar-is-toyed-and-fucked-in-the-ass.html
redwap porn doll https://pimpmovs.net/videos-388438739-insane-nacho-penetrate-bitches-mashup.html
redwap for pastols https://pimpmovs.net/videos-960058347-pretty-babe-shows-her-smooth-wet-cunt.html
ariella ferrera hq https://pimpmovs.net/videos-954460458-blond-voracious-nympho-provides-a-dude-with-a-reverse-cock-ride.html
anjila wait.com see https://pimpmovs.net/videos-2734120040-milf-in-vintage-dress-fucked-vintagepornbaycom.html
bige xxx video https://pimpmovs.net/videos-404964132-titless-chick-hitomi-ikeno-rides-the-small-dick-of-her-boyfriend.html
nava sexy film https://pimpmovs.net/videos-03653590-beautiful-erotic-art-video-with-a-horny-babe.html
petite teen hq https://pimpmovs.net/videos-602340852-very-hot-candice-dare-take-a-shower-and-play-with-herself.html
malesiya indeyan sex https://pimpmovs.net/videos-726558975-forgetting-about-the-broken-car-nikki-sexx-wants-to-get-her-pussy-drilled.html
xxx bphdvideo dow https://pimpmovs.net/videos-653326826-gorgeous-babe-keisha-grey-pussy-banged-in-many-positions.html
sexwap sleeping sex https://pimpmovs.net/videos-266550552-chubby-sluts-calista-roxxx-and-miranda-kelly-suck-and-fuck-a-lucky-jerk.html
xxx sani lion. https://pimpmovs.net/videos-118630893-hawt-serf-is-waiting-for-masters-urinal-matter.html
moti bf picture https://pimpmovs.net/videos-630218322-kelly-divine-bruce-venture-in-ass-master-piece.html
jav wife forced
SeanBaw 2023/03/19(23:34)
xxx video shelp http://sonim.small.ru/bitrix/rk.php?goto=https://pimpmovs.com/budak-seli-lah.html
juicy ass porn http://ourmessageboard.net/charts/click.php?user=14137&link=https://pimpmovs.com/perfect-jap-crammed-in-kinky-hidden-cam-massage-sex-video.html
passion video xxx http://universalhill.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/%E5%9B%BD%E4%BA%A7%E5%96%B7%E6%B0%B4.html
kimmy greger porn http://usplash.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmovs.com/xxxbutt-vs-big-black-cock.html
prn vedio xxx http://lightintheattic.net/out.php?u=https://pimpmovs.com/throat-stand.html
reap sex japan http://cokenour.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/otel-odasinda-sikis.html
sex anim grilll http://kawaiishop.ir/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/viol-dans-une-cave-de-la-cit%C3%A9.html
angreji sexy blue http://medstrains.com/engine/track.php?url=https://pimpmovs.com/son-sara-luvv.html
dasi lamba cock http://ehiconnect.com/engine/redirect.php?url=https://pimpmovs.com/diana-tempe.html
mom xxxsi com http://edentreeim.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://pimpmovs.com/lesbians-jessica-james-and-sarah-jessie-get-wild-as-they.html
xxx а¤ёа¤їа¤І hd http://www.tk-tarasovka.com/bitrix/redirect.php?goto=https://pimpmovs.com/asa-makita.html
sexey indian girls http://sensetap.com/bitrix/rk.php?goto=https://pimpmovs.com/gvle.html
she love xxx http://obnova.ru/bitrix/rk.php?goto=https://pimpmovs.com/happy-tugs-marica-hase.html
toilet japan xxx http://kotiko.ru/site/wp-content/themes/prostore/go.php?https://pimpmovs.com/sexs-bigbang.html
seksi vicevi 2018 http://katebrowngoesdown.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-selfcest.html
sex purn squatir http://crm24.agency/bitrix/redirect.php?goto=https://pimpmovs.com/tabrizi.html
sunny leone sexviod http://studiolazzaretto.it/new/link_click.php?link=14&redirect=https://pimpmovs.com/cheating.html
big red xnxx http://permmedtechnika.ru/bitrix/redirect.php?goto=https://pimpmovs.com/jav-tube-porn-turk-liseli-evde-gurup.html
blackoncops xxx video http://sadistic-glamour-girls.com/reroute.asp?cid=X26G7809332B9&url=https://pimpmovs.com/fantazy-hd.html
hindi bf sss http://kompenso.ru/bitrix/redirect.php?goto=https://pimpmovs.com/black-cook-sex-teen.html
porno brazzer hd
AdamBib 2023/03/19(21:56)
film mom sex https://vegasmovs.info/video-500232258-honey-mesmerizes-chap-with-her-weenie-riding.html
sexy tina sex https://vegasmovs.info/video-96002676-lucia-love.html
japanese mature panjang https://vegasmovs.info/video-064436202-hot-squirting-granny-with-fuck-machine.html
brutal vol fwt.49 https://vegasmovs.info/video-149656035-milf-gfs-india-summer-and-eva-notty-licking-and-scissoring.html
xxxsanai video in https://vegasmovs.info/video-402438543-puta-locura-chubby-spanish-teen-takes-it-all-insid.html
ruby sex video https://vegasmovs.info/video-578734326-huge-tits-amateur-gf-first-time-anal-sex-on-cam.html
www.sex sanny lion.com https://vegasmovs.info/video-419350863-backroom-throatfucking.html
mam sistar sex https://vegasmovs.info/video-511259343-playgirl-suggests-her-snatch-for-her-interviewer.html
gym girl chudai https://vegasmovs.info/video-987858261-banging-of-nicelooking-legal-age-teenager.html
tamil punndai photo https://vegasmovs.info/video-1985114169-girl-in-full-latex-condom-catsuit.html
brazil xxx focking https://vegasmovs.info/video-620169288-ebony-girl-roxy-reynolds-gives-steamy-blowing-job.html
xxx hd downlode https://vegasmovs.info/video-810575001-brutal-dude-alex-explores-margaritas-teeny-cunt-with-his-prick.html
xx jimmy mosi https://vegasmovs.info/video-186811992-erotic-face-sitting-with-pretty-lesbian-babes.html
xxx hot bf.com https://vegasmovs.info/video-604729887-chap-with-huge-weenie-is-banging-sexual-teen-girl.html
mast blond xxx. https://vegasmovs.info/video-3121156179-sweaty-balloon-feet.html
xxx vdose hd https://vegasmovs.info/video-865947936-perfect-big-ass-russian-brunette-camgirl-posing-on-webcam.html
sex video comedy https://vegasmovs.info/video-860454723-babe-fondles-fat-cock.html
family sexy xvideo https://vegasmovs.info/video-16033989-good-girl-gone-slut.html
करिश मा कपूर.sex https://vegasmovs.info/video-323936919-keisha-grey-gets-a-black-cock-shoved-in-her-ass.html
first night rep https://vegasmovs.info/video-504330111-white-wifey-interracial-bbc-sex.html
fake taxi moms.redwap
Adautisa 2023/03/19(21:27)
bhojpuri mein xxx https://tubepatrol.porn/mov-207814771-anne-alina-blonde-angel-rivas-chinita-zena-in-hot-chick-enjoys-her-lusty-college-sex-life.html
xxx defloration mp4 https://tubepatrol.porn/mov-476126618-two-hot-babe-share-in-one-black.html
school girl seving.com https://tubepatrol.porn/mov-949266800-lovely-legal-age-teenager-plays-with-large-tool.html
redwap amerika latin https://tubepatrol.porn/mov-333524160-the-geek-finally-rules.html
busty memphis xxxvideo https://tubepatrol.porn/mov-8665157403-petite-ballerina-filled-with-dick-angel-smalls.html
xxx video boy https://tubepatrol.porn/mov-4981107220-fick-mit-mir.html
xxx 14th year https://tubepatrol.porn/mov-605247600-jaslin-diaz-tries-monster-cock.html
xxx hind aktars https://tubepatrol.porn/mov-439078358-blonde-whore-tatum-pierce-is-tied-up-and-drenched-with-sperm.html
aas tuch porn https://tubepatrol.porn/mov-764970393-romantic-pale-skin-euro-babe-shows-off-her-curves-in-bikini.html
xxx videhhd hd https://tubepatrol.porn/mov-988327482-deutsche-nutten-ficken-gut.html
munger bf video https://tubepatrol.porn/mov-055616853-beautiful-amateur-swallows-cum.html
rafa xxx video https://tubepatrol.porn/mov-993748985-noemilk-and-zoe-doll-ride-his-hard-prick-in-3some.html
bon apptit 1980ШіЩѓШі https://tubepatrol.porn/mov-9074125249-huge-natural-tits-loud-moaning-orgasm-sexy-black-girl-wknee-high-socks.html
punhud xxx video https://tubepatrol.porn/mov-005379505-big-ass-bimbo-enjoys-interracial-double-penetration-with-studs-mmf.html
xxx.bief hot video https://tubepatrol.porn/mov-583427346-tight-asian-teen-girl-sucking-and-twat-nailed-in-pov-style.html
xxx videos katn https://tubepatrol.porn/mov-265875579-curly-haired-hussy-yvette-whips-her-meaty-pussy-on-the-couch.html
bp hot xxxxx https://tubepatrol.porn/mov-762220855-handsome-boy-strokes-wang-and-cums-on-tits-of-girl.html
dowload japan porn https://tubepatrol.porn/mov-298828468-glamour-hardcore-cathy-heaven-dominno-donna-bell-adriana-a-jordan-pryce-omar-galanti-kid-jamaica.html
scxvideo dawnlod hd https://tubepatrol.porn/mov-644022910-gorgeous-brunette-amateur-rubbed-down-on-table.html
sikwab japnes he https://tubepatrol.porn/mov-566858727-sweet-teen-experience-intense-orgasm.html
tub xxxii videos
AbigailGam 2023/03/19(20:29)
nidhi video xnxx https://stripvidz.info/vd-076023130-sexy-ass-babe-alexa-grace-loves-to-receives-face.html
sex sabira mallu https://stripvidz.info/vd-663450631-curvy-legal-age-teenager-babe-likes-fucking-a-lot.html
cajal sex video https://stripvidz.info/vd-553815424-when-cougars-get-together-starring-brianna-ray-and-kristen-cameron.html
xx hindi cartoon https://stripvidz.info/vd-417246055-asian-big-tits-blowjob-pov-fucking-your-girl-in-my-pawnshop.html
सैस हिड ीवो https://stripvidz.info/vd-6350134470-throated-cute-petite-brunette-gets-face-fucked.html
xxx patana video https://stripvidz.info/vd-012834513-petite-blonde-in-stockings-bangs-in-a-fake-taxi.html
didi lesbion porn https://stripvidz.info/vd-30755199-fisting-and-anal-treatment-to-their-mature-patient.html
xxx sisy vidoe https://stripvidz.info/vd-800736675-darling-gets-her-vagina-stretched-by-a-thick-dong.html
xxx movie.com.smal girls https://stripvidz.info/doll.html
balad xx video https://stripvidz.info/vd-292237477-pretty-ebony-is-riding-dudes-dick-zealously.html
vdo porno mom https://stripvidz.info/vd-733468408-kalina-ryu-licks-balls-and-sucks-the-big-cock-in-pov.html
बिपि ड ाऊनलोड https://stripvidz.info/vd-059739044-patty-plenty-big-juggs-blonde-milf-retro-fuck.html
japanese housewife sex https://stripvidz.info/vd-503412045-fantasticthailandsexvacationday3girlsexandawesomebeachpornpart1-staring-bella.html
klava sex videos https://stripvidz.info/vd-148461156-girls-get-fucked-in-public-glory-hole-action.html
man fuk animals https://stripvidz.info/vd-470035353-chanel-got-bigcock-deep-in-her-tight-ass.html
adult net joy https://stripvidz.info/vd-0913156046-chick-lets-xander-bang-her-sister-for-10-year-anniversary.html
indian zavazavi videos https://stripvidz.info/vd-17899957-panty-raid.html
hot xxxxxx bf https://stripvidz.info/vd-858751258-whore-is-pissing-on-hard-jock.html
xxx without permeates https://stripvidz.info/vd-215365977-skinny-blonde-jessie-rogers-and-her-boyfriend-enjoy-sex.html
rape fucking villege https://stripvidz.info/vd-2906128142-exotic-private-milf-strapon-webcam-clip-take-a-look.html
sex with toy
Sharonsoinc 2023/03/19(19:59)
bokep abg melayu http://2scale.co.uk/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xlxxxx.html
15xxx video hd http://datalakes.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/aprica-lesbian.html
sister xxx downlosd http://kalininsk.vet-sar.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/cum-to-hair.html
sek mom japan http://s3safesexstore.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/outdoor-sex-night-vision-shot.html
north indian sexmms http://delightbaby.co.kr/bitrix/rk.php?goto=https://tubepatrol.xxx/userpc.html
noghty america com http://tekkmage.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/xxxx-hamster.html
hollywood porn film http://kidsautopark.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/chubby-wife-dildoing-her-pussy-she-gets-anal.html
xxx mms download http://lioneli.itekgold.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/asa-akira-mom.html
ЩЃШ§Ъ© ШіЪ©Ші 3gb http://jacksonsenate.com/bitrix/rk.php?goto=https://tubepatrol.xxx/taci-1.html
full hd free http://yarrabee.com.au/goto.php?u=https://tubepatrol.xxx/compilation-masturbating-together.html
rad wap xnxx.com http://donotdiet.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/dubai-seks-video.html
xxx viodosa 40 http://kartevonmorgen.org/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/black-naija-lesbian-mastubating.html
absolute massacre porn http://www.celendin.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/top-hymen-pussy.html
mother fucking vide0 http://authentekmarketingsolutions.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/legal-age-smallager-gives-wonderful-oral-stimulation.html
sexi video downloaded http://naturfotografie-hinsche.de/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.xxx/indian-couple-bra-remove-in-first-night.html
xxx videos bazzaear http://vipiri.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/hmv-murakami-compilation.html
oidar xxxx video http://trendfahrzeuge.de/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/teen-lesbian.html
xxx muslim qatar http://airportlimoges.co.uk/affiliate/?idev_id=270&u=https://tubepatrol.xxx/bondage-bdsm.html
mota chucha bigcock http://lakesareagolf.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/andre-barclay-kamrun-and-dominik-rider-durin-porn.html
xxx hinde movis http://katoga.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/tagtwo.html
wwwxxxcombf sunny leone
Susanheano 2023/03/19(19:40)
hot sax new http://tovarsat.com/blog/wp-content/themes/planer/go.php?https://tubesla.com
chetry xxx video http://vodnik61.ru/bitrix/rk.php?goto=https://tubesla.com
hot movies fuck http://legitimincome.com/redirect?go=https://tubesla.com
japan 18 virgin http://prodworld.ru/bitrix/redirect.php?goto=https://tubesla.com
marathi sex jabardasti http://200sx.lv/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxxhot fucking video http://celebrityworldmedia.com/__media__/js/netsoltrademark.php?d=tubesla.com
xnx beeg rape http://unyugan.ru/bitrix/redirect.php?goto=https://tubesla.com
desi propesar mms http://saferesponders.org/__media__/js/netsoltrademark.php?d=tubesla.com
karl eek xxx.hd http://en.generation-startup.ru/bitrix/redirect.php?goto=https://tubesla.com
sexey peshteo xxx http://cs-crossfire.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
xxx hd СЂСџ http://mermaidhousevenice.com/__media__/js/netsoltrademark.php?d=tubesla.com
laura monroe sex http://raidenhttpd.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
mummy son sexy.com http://biofa-spb.ru/bitrix/redirect.php?goto=https://tubesla.com
horas x vdeo http://xuexidaba.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
xnxx back side http://brainclinic.co.kr/bitrix/rk.php?goto=https://tubesla.com
malayalam com xse http://patriotnames.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx.com hd dowload http://classicperform.us/__media__/js/netsoltrademark.php?d=tubesla.com
sanela van xxx http://drulsrecord.ru/engine/api/go.php?go=https://tubesla.com
xvidoes com mp4 http://bestshopbg.com/__media__/js/netsoltrademark.php?d=tubesla.com
jav hihi 789 http://lavei.com/site/wp-content/themes/prostore/go.php?https://tubesla.com
xxx videos daunlot
Sethham 2023/03/19(19:18)
रीछ जानवर ससस http://proxyok.com/bitrix/redirect.php?goto=https://tubepatrol.sex/cssa-celebrity-porn.html
bangladesj foking video http://southcountybank.com/bitrix/redirect.php?goto=https://tubepatrol.sex/nude-teen-sex-jav-genc-kiz-guzel-bir-cinsel-iliskiye.html
maja.com sexy video http://xn--80aafddafshrhkowecio6aj.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.sex/renata-dancewicz-diabelska-edukacja-devilish-education.html
sanilevan xxx sex http://http://properties.lalush.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/niyaka-algerienne-arab.html
play hd sex http://ulan-ude.hypmag.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/liberty.html
boyde xxx video http://woodwood.be/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://tubepatrol.sex/parajv.html
gavati pussy images http://murmansk.voobrajulya.ru/bitrix/rk.php?goto=https://tubepatrol.sex/milf-peeing-accidents.html
xxx mesum anaktk http://futureofmedia.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/65-year-old-hairy-mexican-grannies-in-el-paso-texas-that-like-black-dicks.html
village sax video http://quentinw.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/bukang-liway-way.html
xxx ci vdo http://smartannuals.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cap-d-agde-people-walking-nude.html
photo sex ki http://hosports.eu/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/yuca.html
fuck sex x http://elabor.eu/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.sex/japanese-sunpono.html
sax fuck mp4 http://zapt.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/dirty.html
tamil police xxx http://midcoreboot.com/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/whore-uk.html
virgin porntube muslim http://polovinsp.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/as-gay-solo.html
fuck video film http://noreiz.de/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.sex/xxyvidio.html
sex colleg garal http://kolo.co.ua/bitrix/redirect.php?goto=https://tubepatrol.sex/teachers-too-beautiful-they-need-a-good-rape-jessica-kizaki.html
thick girl xxx http://zonenautique.fr/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/amateur-wife-creampied-on-real-homemade-porn-from-lafayette-louisiana.html
bokep sex barat.com http://fidelitymar.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/17amaterski-brat-i-sestra.html
bai behen xxx.com http://carmatuning.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/turkce-konusuyor.html
slipping sex vedio
Agathasex 2023/03/19(18:29)
lennox squrit hd https://vegasmpegs.mobi/turk-evli-gizli-sikisi-mehtao.html
bulu sex picture https://vegasmpegs.mobi/french-mature.html
xxx bp marathi https://vegasmpegs.mobi/too-3104181257-amazing-adult-movie-pissing-fantastic-only-for-you.html
hdd xnxx japanease https://vegasmpegs.mobi/too-515060653-sexy-slut-gets-cum-all-over-her-face.html
punjabi bf video https://vegasmpegs.mobi/too-822946722-hd-sex-video-with-fucking-on-massage-table.html
xxx vdo cm https://vegasmpegs.mobi/zoey-and-cheri-fuck-her-son-watch-free.html
mom rajwap sun https://vegasmpegs.mobi/too-738063554-big-breasted-swedish-lesbian-babes-enjoy-kissing-and-licking-passionately.html
1mb porn videos https://vegasmpegs.mobi/too-220229071-marie-mccray-and-pepper-kester-use-strapon.html
peta jenson massage https://vegasmpegs.mobi/too-257724070-onlyfans-twitter-kbj-full-version-sb892-telegram-korean-redroom-yadongbang-porn.html
kayi sex videos https://vegasmpegs.mobi/too-985341613-fucking-session-with-sexually-excited-bitch.html
xxx moran english https://vegasmpegs.mobi/too-8786148481-thankful-xxx-rosebud-prolapse-close-up.html
manisha sex gf https://vegasmpegs.mobi/too-045245867-great-babe-with-nice-ass-anal-fuck.html
danger sexy videos https://vegasmpegs.mobi/sexy-xxnxxxxx-year-g.html
janalan sex videos https://vegasmpegs.mobi/too-42890955-lisa-tiffian-shows-off-her-big-ass-by-using-tight-shorts-with-fishnet-stockings.html
xxxx mobile hot https://vegasmpegs.mobi/too-629562302-anal-slut-sasha-swift-is-afraid-for-her-ass.html
japan porn mertua https://vegasmpegs.mobi/too-346549671-big-boobs-milf-and-teen-girl-horny-3some-in-the-bedroom.html
shanilon xxx moviea https://vegasmpegs.mobi/too-477548902-top%C2%A0megumi-amazes-with-her-fine-ass.html
kissing xxx video https://vegasmpegs.mobi/vivion.html
aney porn com https://vegasmpegs.mobi/too-85902989-nubile-films-addicted-to-love.html
ШіЪ©Ші ШЇШ®ШЄШ±Ш§Щ† Щ…ШіШЄ https://vegasmpegs.mobi/too-507472498-curvy-cappucino-is-bouncing-actively-on-a-solid-prick.html
alya vat xxxpoto
Savannahplaic 2023/03/19(17:08)
stepmom sleep 3gp.com http://jochenhippler.de/engine/redirect.php?url=https://erodrunks.net/drunk-wife-strips-for-friends-in-front-of-husband.html
sex vidoes mp4 http://100ftrobotgolf.com/redirect.aspx?id=17816&url=https://erodrunks.net/janda-sexx.html
sangam sex with http://biofarmer.com/__media__/js/netsoltrademark.php?d=erodrunks.net/harni-lily-adio-hindi.html
first fucking videos http://internationalmidwives.org/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/small-erotik.html
kingkar sexe video http://vegasbjj.com/__media__/js/netsoltrademark.php?d=erodrunks.net/angie-martinez.html
solilion ki xxx http://cafetwenty7.com/__media__/js/netsoltrademark.php?d=erodrunks.net/aryansexd0ll-cam-4.html
xxx.in xxx.com fullhd http://fahrschule-erding.de/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.net/big-gannd-aunty.html
indian xxx vidoes http://airmanmonarchy.us/__media__/js/netsoltrademark.php?d=erodrunks.net/big-ass-fak.html
soundarya sex open http://yhe.eu/bitrix/redirect.php?goto=https://erodrunks.net/fat-woman-scat.html
sex voideo teek http://surgicaloutcome.com/__media__/js/netsoltrademark.php?d=erodrunks.net/asian-lesbian-mother-daughter-nipple-pulling-and-pussy-spanking.html
xxx nana abu http://fursk.ru/bitrix/rk.php?goto=https://erodrunks.net/jlban.html
holly halston boots http://konnekt-mebel.ru/bitrix/rk.php?goto=https://erodrunks.net/seve.html
full hd xxn http://kaluga.5-palcev.ru/bitrix/redirect.php?goto=https://erodrunks.net/japanese-father-forched-to-fuck-his-daughter-by-intruder.html
hijra suck redwap http://cfdem.com/bitrix/rk.php?goto=https://erodrunks.net/young-lesbians-pissing-around-in-public.html
xxx ischool.com america http://www.infania.ru/bitrix/rk.php?goto=https://erodrunks.net/ai-shinozaki-games.html
rub fГ№cking video http://uta.co.kr/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/vore-femdom.html
ngentod orang hitam http://hannahmccann.com/__media__/js/netsoltrademark.php?d=erodrunks.net/japanese-dirty-talking-chubby-mom-and-real-son.html
priyanka gandhi xxx http://realpricesrightnow.org/__media__/js/netsoltrademark.php?d=erodrunks.net/sister-with-sex-in-brother.html
xxx video software http://praktikavto.ru/go.php?url=https://erodrunks.net/1-lawan-4.html
xxx muslimtube hd http://bgpb.imediasolutions.ru/bitrix/redirect.php?goto=https://erodrunks.net/bears.html
xxxx video url
Adautisa 2023/03/19(16:32)
boy plsy boobs https://tubepatrol.porn/mov-893133311-big-titted-wife-pawns-twat-to-bail-out-her-husband-from-jail.html
wwf girl xnxx https://tubepatrol.porn/mov-300241695-hot-kira-adams-sucking-a-huge-meaty-cock.html
doawnload 18 porn https://tubepatrol.porn/mov-914132702-darling-gets-her-pussy-stretched-by-a-thick-wang.html
vealja sex voido https://tubepatrol.porn/mov-9092153216-chi-chi-naked-tickling.html
english videoxxx javerjste https://tubepatrol.porn/mov-185029286-hot-babes-are-studs-with-their-lusty-pussies.html
koyla xx video https://tubepatrol.porn/mov-793919931-busty-petite-milf-ryder-skye-pleasures-dirty-dude.html
sexi gals video https://tubepatrol.porn/mov-098176815-petite-white-girl-nicole-ray-gets-stuffed-by-monstrous-bbc.html
xxx videos dushmani https://tubepatrol.porn/mov-324946136-hottest-milf-ever-orgasms-on-webcam.html
चूची के फोटो https://tubepatrol.porn/mov-415631306-become-a-witness-of-amazingly-sexy-trio-bi-act-now.html
hd porn tube https://tubepatrol.porn/mov-17928272-slutty-housewives-get-done-in-front-of-their-husbands.html
tushy cowgirl xxx https://tubepatrol.porn/mov-4283114282-teen-stepsister-stella-caught-fucked.html
xxx veduos hd https://tubepatrol.porn/mov-9754164426-i-will-fuck-you-boy.html
pentti sex videos https://tubepatrol.porn/mov-5251114213-hot-babe-kristina-miller-sucks-cock-in-public-for-cash.html
haendi saxxy hd https://tubepatrol.porn/mov-752020728-painful-clamping-for-beautys-tits.html
sexy hd vd https://tubepatrol.porn/mov-525321312-hot-petite-pornstar-remy-lacroix-weekend-mark-wood-francesca-le.html
porn moves donwlod https://tubepatrol.porn/mov-942218365-sunny-leone-and-daisy-marie-threesome.html
tamne porn tube https://tubepatrol.porn/mov-1560128435-rhaya-shyne.html
bf full size https://tubepatrol.porn/mov-779211237-sex-lesbian-workout-in-the-gym-ends-up-in-hot-anal-stretch.html
xxxx com 89 https://tubepatrol.porn/mov-19079355-real-sluts-juggs-jizzed.html
wwwxxxcom com4 363828 https://tubepatrol.porn/mov-685064829-hawt-kitty-gets-ossom-gang-bang.html
www.koet hd xxx.com
SimonNot 2023/03/19(15:28)
www.world sex com http://platformtech.org/__media__/js/netsoltrademark.php?d=erodrunks.net/haie.html
naked natasha malkova http://skymancer.com/jump_ext_link.php?link=https://erodrunks.net/pamela-butt-mulheres-de-40-completo.html
aletta ocean xxxxzzzz http://psychopuls.pl/blog/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/polish-mommy.html
sex vidio first http://mpr.es/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/alice-romain-vidal.html
pregnant fucking compilation http://hunterhomestore.com/__media__/js/netsoltrademark.php?d=erodrunks.net/amateur-small-on-real-hidden-phone.html
pawan shop sexy http://gtahungary.hu/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.net/joy-pimrawin-penthouse-thai.html
xxx video bangla.com http://offithall.net/__media__/js/netsoltrademark.php?d=erodrunks.net/truth-n-dare.html
general xxx v http://editize.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/amatuer-mature-latina-solo.html
sangavi xxx photos.com http://givi.co.uk/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/gujrs.html
brajil sexy video http://aggarwalmovers.com/__media__/js/netsoltrademark.php?d=erodrunks.net/black-south-africa-bbw-creampie-by-bbc.html
y ong mom http://indigodeti.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://erodrunks.net/porny-v-aka-v-bella.html
www xxx cimm http://dltt.net/bitrix/rk.php?goto=https://erodrunks.net/boys-young-japanese-daddy-gay.html
xxx american mom.com http://aquapennsylvaniawastewater.us/__media__/js/netsoltrademark.php?d=erodrunks.net/turbanli-agzina-basaltma.html
sanely video bf http://rutss.ru/bitrix/redirect.php?goto=https://erodrunks.net/taxi-cab-rape.html
www.phoneritika sexy video.com http://mms-club.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/mdyd345.html
fuck my daughter.com http://supriyadisw.net/__media__/js/netsoltrademark.php?d=erodrunks.net/besat.html
www xxx amirekan http://scats.com.au/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/crazyfl.html
हिनदी बोलनेवाली बियफ http://zsc.su/bitrix/rk.php?goto=https://erodrunks.net/hd-gokul.html
romantic kisss sex http://biziland.ru/bitrix/redirect.php?goto=https://erodrunks.net/doggystle-best.html
college xnxx video http://mgrahamco.com/bitrix/rk.php?goto=https://erodrunks.net/indian-aunty-downblouse-hidden.html
luna costa porn
Aaronfal 2023/03/19(15:06)
porn ride bhabi https://sexotube2.info/play-239815138-suzanne-kelly-and-voodoo-are-having-sex.html
japan xxx vidao https://sexotube2.info/play-6730145300-caught-two-german-tattoo-bitch-and-fuck-in-pov-hard.html
sexy 2013 ka https://sexotube2.info/play-469458585-petite-teen-endures-a-rough-interracial-gangbang-before-being-facialized.html
seks xxx 3gp https://sexotube2.info/play-456726284-busty-wife-fucking-pussy-on-a-webcam-show.html
sex video pitbull https://sexotube2.info/play-7061102102-inglourios-lesbians-parody.html
wepin xxx video https://sexotube2.info/play-517717558-asshole-auditions-presley-hart-bella-bellz-dana-dearmond-morgan-lee-kate-england-rachael-madori-mike-adriano.html
amouranth video porno https://sexotube2.info/play-544832853-cassidy-banks-and-brooke-wylde-foot-fetish-daily.html
bangla adult chudachudi https://sexotube2.info/play-7379192106-fabulous-sex-video-feet-great-ever-seen.html
istore sex com https://sexotube2.info/play-587918364-classroom-fun.html
xxx cas bideo https://sexotube2.info/play-277735619-big-tits-whore-jane-sensual-anal-fucking-in-white-lingerie.html
van helsing porn https://sexotube2.info/play-950774219-sucking-a-fat-tasty-lollicock-for-cum-is-the-best-joy-for-ms-juicy.html
sky smith xxx https://sexotube2.info/play-036814435-gangbang-faapy-style.html
gambar makcik bogel https://sexotube2.info/play-8986126388-blackie-lola-chanel-is-spying-on-her-neighbor-taking-a-shower.html
बरज़ज़र फक मोवी https://sexotube2.info/play-469318552-rachel-love-tony-desergio-in-house-wife-1-on-1.html
kompoz sex busty https://sexotube2.info/play-635361318-hot-milf-ride-cock-hd-first-time-my-stepmom-is-a-camgirl.html
download sx asia https://sexotube2.info/play-126265830-cindys-first-lesbian-experience-with-horny-anna.html
priyanka 2018 xxx https://sexotube2.info/play-881139934-petite-thai-teen-is-my-christmas-gift-so-she-enjoyed-hardcore-ass-fucking.html
fucksuperheroes hentai hd https://sexotube2.info/play-171632114-miku-haruno-gets-her-pussy-devoured-in-rough-manners.html
prova porn movie https://sexotube2.info/asian-amateur.html
good garls xxx https://sexotube2.info/play-229518454-livegonzo-misty-stone-cute-teen-ebony-loves-white-dick.html
bra boobs kis
SheilaBrigh 2023/03/19(15:01)
sex mom pm4 http://idealclan.eu/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/besa-y-ass.html
ssbbbwhd xxx granny http://quaipartners.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gamesass.html
hd xxxxx vedeo http://licey-6.odinedu.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/niqab-twerk.html
xxnx porn star http://spacemobiles.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/yihhilis.html
desi dehati sex http://venice.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/animal-finland-3gp.html
katon sex video http://gameofdesire.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/lanie-morgan.html
wwwporn h d http://writersout.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/porny-v-aka-v-bella.html
bokep ganas jepang http://dik-trade.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/aoki-rin-love.html
ww xxx vidos http://miniincome.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/talk-dirty-to-me.html
teen porn proxy http://grind.gg/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/futaba.html
hot auntys xxx.com http://bigwest.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/about-face-pov-5.html
xxx black monster http://mbs-modular.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sexi-hendi.html
मिया की सेकसी http://astrahan.mirsetki.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/orgasm.html
kajl ka xxxx http://earthcloud.info/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cute-hakan-serbes.html
xxx rep pic http://columbuscondoliving.com/go.php?url=https://tubepatrolporn.com/big-saggy-natural-tits-collection.html
fullsexy sistar video http://elantexpert.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/extreme-deepthroat.html
x bf england http://lancehieb.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/catbath.html
katrina chut sex http://analathivu.com/url/?url=https://tubepatrolporn.com/asian-forced-mature.html
nepali student sex http://paritet-moscow.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/meine-freundin-mit-fremden-mann-im-urlaub.html
vidio porno sek http://andreww.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/budak-nurse-kl.html
aunty hot masala
AaliyahJat 2023/03/19(14:38)
sexy movis hd https://pimpmpegs.net/vid-440263520-bombitious-blonde-milf-tasha-reign-fucks-tall-guy-on-the-couch.html
silapa xxx video https://pimpmpegs.net/vid-91989509-wet-wet-wet-momo-himeno.html
daduhi sex video https://pimpmpegs.net/vid-567731432-best-friends-cherry-and-lacy-swapped-by-their-stepbrothers.html
ledi cock xxx https://pimpmpegs.net/vid-809922654-a-pair-of-cocktails-and-the-floozy-goes-truly-bad.html
indanxxx video desi https://pimpmpegs.net/vid-590876331-pascalssubsluts-milf-sasha-steele-submits-to-bdsm-and-anal.html
sexi hindi vodeo https://pimpmpegs.net/vid-092211882-closeup-show-of-unshaved-pussy-and-feet-in-hose.html
mom sex huge https://pimpmpegs.net/vid-977529077-girl-shows-sexy-pussy-gap-in-pantyhose.html
dress remover video https://pimpmpegs.net/vid-0865187032-smoking-hot-milf-wants-that-cock-in-her-gorgeous-ass-envy-classic.html
china 3x phim https://pimpmpegs.net/vid-423664355-slutty-cuties-heidi-hanson-ruby-rayes-tease-mario-cassinis-cock.html
salla salla xxx https://pimpmpegs.net/vid-049678746-real-big-booty-patient-fuck-by-her-doctor-homemade-amateur.html
perfect fucking strangers https://pimpmpegs.net/vid-46496437-business-woman-veronica-vain-rides-a-dick.html
eye blind pornktube.porn https://pimpmpegs.net/vid-438321623-stepsis-you-know-what-i-like-more-than-a-load-on-my-face.html
xxx sex live https://pimpmpegs.net/vid-125316631-meanwhile-in-big-tit-town-the-movie-07-c5m.html
video sex ganas https://pimpmpegs.net/vid-3277147052-crazy-xxx-video-verified-models-watch-watch-it.html
sex cycle porn https://pimpmpegs.net/vid-498024035-old-farts-and-young-girls.html
xnxxhd sachol garlas https://pimpmpegs.net/vid-358538329-beauty-gives-oraljob-and-pussy-plowing-as-payment.html
indion sax donlod https://pimpmpegs.net/vid-540437806-sex-appeal-beauty-receives-big-o-from-anal-screw.html
sex reciting video https://pimpmpegs.net/vid-837950644-french-mature-more-on-webcamorgynet.html
indian thumbzila teen https://pimpmpegs.net/vid-741715598-fick-maus-aus-dem-netz.html
रियल सेकसि वीडयो https://pimpmpegs.net/vid-306524641-kinky-hardcore-action-with-throated-milf.html
xxx rape pics
Sebastianinhew 2023/03/19(12:53)
hamster porno download http://radiovitrina.com/bitrix/redirect.php?goto=https://tubenza.com/escort.html
sani लावण xxxnx http://nekmsk.ru/bitrix/rk.php?goto=https://tubenza.com/bangla-new.html
stap mom swapping http://mayfixit.com/ccir/wp-content/themes/Grimag/go.php?https://tubenza.com/donwload-abg-seragam-pramuka.html
cut wep com http://weipu.pro/bitrix/redirect.php?goto=https://tubenza.com/geile-milf-im-latex-catsuit.html
hot b.f.18 com. http://mytechnical.ir/engine/go.php?url=https://tubenza.com/old-foot-job.html
naughty american fucked http://opusmariae.info/site/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/japanes-rape.html
virgin muslim girl3gp http://thepersonalityschool.com/bitrix/rk.php?goto=https://tubenza.com/furry-shemale-sed.html
bangla 16 sex http://lesmagasinsdusine.com/changecurrency/1?returnurl=https://tubenza.com/remote-panties-vibrator.html
porn sexy dhansu http://http://ocw-project.upatras.gr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/big-plump-butt-small-tits.html
sunny leones breast http://freekiloclips.com/bitrix/rk.php?goto=https://tubenza.com/cuck-fluffing-bull-for-wife.html
wwwxxx.com buttful grils http://psykare.com/__media__/js/netsoltrademark.php?d=tubenza.com/hot-sex-vhat.html
amrican chudai vodeo http://old.crystaldeo.ru/bitrix/redirect.php?goto=https://tubenza.com/piss-katie-and-melinda-pissdrinking.html
seal peak sex http://soratinex-buyonline.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/chidren-porny.html
xxx video viegen http://images.google.com.fj/url?q=https://tubenza.com/saina.html
ohio xxx video http://sftproekt.ru/bitrix/redirect.php?goto=https://tubenza.com/milf-boy-quente.html
prova rajib xxx http://alpineinvest.com/__media__/js/netsoltrademark.php?d=tubenza.com/interracial-anal-sex.html
hanuka xxx video http://watchgalis.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/chaina-4k-sex.html
westindies sex vedio http://eusa.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/sword-art-online-suguha-e-kirito-anime-porn.html
porn hab new http://ruahgroup.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/missrealfake.html
dudu mubis sex http://huntfish.com/__media__/js/netsoltrademark.php?d=tubenza.com/sakurai-ria.html
kajol sister porn
AdamBib 2023/03/19(12:12)
xxx sex club https://vegasmovs.info/video-269362977-sexy-babe-sea-j-raw-rides-cock-while-darryl-hanah-gets-her-pussy-licked.html
jabardast real xxx https://vegasmovs.info/video-815239086-nasty-gf-maddy-oreilly-and-kendra-lust-hot-3some.html
sneha hd sex https://vegasmovs.info/video-4384192143-window-watcher-gets-his-wish.html
xxxx videos com12 https://vegasmovs.info/grandma.html
rani mukharji kixnxx https://vegasmovs.info/video-305516382-sweet-and-innocent-saki-kozakura-isnt-as-innocent-as-she-seems-when-she-is-sucking-down-a-huge.html
xxx vifeo redwap https://vegasmovs.info/video-634835829-tueffi-beim-buttplug-arschfick-bis-der-samen-spritzt.html
xxx antey com https://vegasmovs.info/video-73925766-teen-brunette-hottie-deep-screwed-on-big-hard-cock-after-deepthroat-blowjob.html
jabardasti hindi bf https://vegasmovs.info/video-935224023-sexy-casting-show-by-busty-czech-milf.html
non stop sex.com https://vegasmovs.info/video-878474337-adorable-japanese-babe-aimi-nakatani-gets-nailed-doggy-style.html
xnxx video donlowd https://vegasmovs.info/anal-dp.html
chest romance videos https://vegasmovs.info/video-096818322-brunette-babe-is-solo-rubbing-her-cunt.html
jabardasti film sexy https://vegasmovs.info/video-6889146189-horny-dude-bangs-his-stepsister.html
www sexi moves https://vegasmovs.info/video-601323087-white-bbw-ass-jumps-on-dick-sex-machine-chubby-ass-part-1.html
porn show.in bpl https://vegasmovs.info/video-957031482-brunette-show-us-her-ass-sexy-gap.html
порно смотреть 2джи https://vegasmovs.info/video-911939247-19-years-old-teen-real-estate-agent-bangs-for-the-best-offer.html
hot english saxy https://vegasmovs.info/video-804561111-homemade-mature-mom-blows-a-russian-fellow-with-strong-desire.html
www x american https://vegasmovs.info/video-850432455-toying-and-oiled-up.html
clara chan chaturbate https://vegasmovs.info/video-296320737-big-titty-public-fuck.html
xxxc sunny video https://vegasmovs.info/video-112028349-sexy-babe-chanel-preston-wanting-her-ass-to-be-fuc.html
actress kannada xxx https://vegasmovs.info/video-981033963-stepmom-angel-allwood-and-skylar-green-threesome.html
ww x vdeos
ZoeNen 2023/03/19(09:19)
assass big hdxxx https://pimpmovs.net/videos-997832533-dude-is-tempting-playgirl-with-a-wicked-offer.html
sex hd dnld https://pimpmovs.net/videos-845762517-phat-black-booty-of-sydnee-capri-shakes-on-huge-black-dick.html
mummu bang com https://pimpmovs.net/videos-531762511-one-big-dick-satisfies-nikki-benz-and-her-voluptuous-girlfriend.html
massage sex vi https://pimpmovs.net/videos-138028380-hardcore-girl-teen-stories-redhead-linda-pummeled-by-dude.html
cassidy banks yoga https://pimpmovs.net/videos-696540787-sloppy-latina-bj.html
जानवरों की बीएफ https://pimpmovs.net/videos-961296482-big-titted-kendra-lust-slides-her-trimmed-twat-on-the-hard-cock.html
vidasi xxx video https://pimpmovs.net/videos-366138428-cutie-gf-assfuck-while-having-a-picnic-in-the-woods.html
xxx jangli movei https://pimpmovs.net/videos-378848793-bdsm-bondage-teen-punished-spanking-fetish-candle.html
segsi video ruu https://pimpmovs.net/videos-8669102248-lesbians-lick-each-others-pussies-and-anal-holes-in-a-conga-line.html
bachkana sex videos https://pimpmovs.net/videos-870430647-hot-babe-gets-her-wet-juicy-pussy-fucked-by-her-bo.html
satellite sex movies https://pimpmovs.net/videos-852558187-watch-a-hardcore-group-sex-with-jessica-drake-alektra-blue-and-kortney-kane.html
sxy hb com https://pimpmovs.net/videos-851036097-amateur-ebony-african-lesbians-licking-pussies.html
phim xet xi https://pimpmovs.net/videos-206520405-safada-na-webcam-de-meia-tocando-siririca.html
top.fotto.karenna kapoore sex.xxxxxsex https://pimpmovs.net/videos-223326847-panty-raid-by-fraternity-guys.html
xxx goddas vedio https://pimpmovs.net/videos-820090663-kelsi%E2%80%99s-reverse.html
fuck videos downloads https://pimpmovs.net/videos-649132368-horniest-step-sister-ever.html
xxxx comhd 4k https://pimpmovs.net/videos-520838029-jade-jantzens-bubble-butt-fucked-hard.html
xwxx v hd https://pimpmovs.net/videos-038430971-sessions-with-step-sis-sex-education-101.html
xxx m com https://pimpmovs.net/videos-442528311-cock-party-for-horny-ladies-loves-to-suck-dick.html
sax video 2019 https://pimpmovs.net/videos-809962139-tatted-bitch-rain-degrey-gets-tied-up-and-tortured-in-bdsm-video.html
sexy video please
Sierravox 2023/03/19(09:10)
bus with sexy http://ideareale.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/hot-shemale-seduced-girls.html
sexy xxxx xxx.com http://rakeshayurveda.com/__media__/js/netsoltrademark.php?d=erodrunks.info/corinna-blake-lex.html
seal pack hd.xxx http://btig-prime.org/__media__/js/netsoltrademark.php?d=erodrunks.info/shegotass.html
redwap hd long http://annalieselemmon.com/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.info/asian-apple-in-ass.html
sunny leoni beeg http://tchequie.info/__media__/js/netsoltrademark.php?d=erodrunks.info/cocksdaddy.html
mal sex x http://grind.gg/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/small-public-anal-lucky.html
big land pornktub http://alma.su/bitrix/rk.php?goto=https://erodrunks.info/bottle-coke.html
sex bidio puran http://bel.domex.ru/bitrix/redirect.php?goto=https://erodrunks.info/shoplifters.html
xxxx sleeping sex http://foblit.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/czhecg-casting-venus.html
mom muter soex http://spacecheats.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/ian-scott-rebeca-linares.html
virgin xxx movie http://audiomagazine.co.kr/navi/rank.cgi?mode=link&id=725&url=https://erodrunks.info/menina-se-mostrando-na-web-cam.html
xx odia vdieo http://lyceechoiseul.fr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/voyeur-on-public-beach-handjob-and-blowjob.html
shishani hot ass http://pyramidpredictions.com/__media__/js/netsoltrademark.php?d=erodrunks.info/sub-girl-anal-fucked.html
graphis anri okita http://wirelesscafe.co.kr/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/vlaamse-strooptocht.html
xxx video ccx http://totaltiger.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/pornozonet.html
www redwap cmm.mg http://lattedays.net/url?https://erodrunks.info/short-hose.html
xxx video ranikhet http://wcies.edu.pl/go.php?url=https://erodrunks.info/turkish-travesti-eva.html
bokep link mom http://howdumbisfred.com/get.php?goto=https://erodrunks.info/komik-sex-naruto-3d.html
soniliyoni xxx video http://accidentalupskirts.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/holly-and-riley-sloppy-lesbians.html
डॉक टर फुक http://tvct1.ac.ir/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/dick-riding.html
girl orn hd
Sharonsoinc 2023/03/19(08:39)
ШіЪ©Ші ШЄШ§ЫЊЩ… ШЁШ§Щ„Ш§ http://willer.top/bitrix/redirect.php?goto=https://tubepatrol.xxx/for-some.html
wonder full xxx http://edamix.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hanged-motherless.html
xxxx in groups http://tort.dobryninsky.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/corine-vernire.html
assam xx bf http://pinpay.su/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/abusada-por-doctor-real.html
sexi bf local http://cablegrip.com/engine/link.php?url=https://tubepatrol.xxx/mature-chubby-trailer-trash-moms-videos.html
3 sex bf http://university.scout-gps.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/muslim-teen-com.html
indian girl sexwap.in http://willisport.hu/bitrix/redirect.php?goto=https://tubepatrol.xxx/women-having-sex-wearing-nylon-full-slips.html
remontic porn hd http://saicpl.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/only-sare.html
beautifuf xxx vidio http://www.srosp.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/mi-chiamo-sabina.html
sex erika momotani http://oklasik.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/yamn-ass.html
nepal sex bf http://solarisclub.vip/bitrix/rk.php?goto=https://tubepatrol.xxx/nurse-ruined-handjob.html
farzana sex nude http://commentpicker.com/bitrix/rk.php?goto=https://tubepatrol.xxx/hdvidwos.html
frist time garlxxxvedio.com http://alfa-perm.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/ojanea-lee-d.html
fin thailand xxx http://restaurant-dalmatien.de/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/femdom-jerk-contest.html
hot girl withoutcloth http://txfxbz.com/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.xxx/mrs-cloe.html
vdeioei hb xxxx http://cocha.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mariko-morikawa.html
japanese fuck donwload http://awarafoods.com/se/historia/7-9/sso/logout/?redirectUrl=https://tubepatrol.xxx/catherine-bell-and-jennifer-aniston-fuck-movies.html
adriana morriss p http://manchesters.in/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrol.xxx/strip-laura.html
jio sex vedios http://seks.kazakh.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/mom-help-hurt-yoga-son.html
xxx punjabi bp http://211.ru/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/russian-shemale-ballbusting-brutal-xxx.html
singapore porn mobile
AdelinaAgoda 2023/03/19(07:51)
jepang porno xxx https://vegasmpegs.com/play-377761315-hot-hungarian-pornstar-lexa-oils-up-her-butt-and-teases.html
xxx sex fukc https://vegasmpegs.com/play-1139125125-british-wife-gets-boned-really-hard-and-anal-creampied-by-bbc.html
futanare xxx com https://vegasmpegs.com/play-5905110141-extreme-makeover-stepbro-edition.html
kamboja sex bokep https://vegasmpegs.com/play-181074733-super-hot-pov-video-with-jenny-one-getting-rammed-in-her-asshole.html
24 pron xxx https://vegasmpegs.com/play-819910063-ava-dalush.html
xxxx hd 480 https://vegasmpegs.com/play-156044718-jade-aspen-hd-sex-movies.html
mp4 ogwap hard https://vegasmpegs.com/sensual.html
saixi vidio chhula https://vegasmpegs.com/play-759360828-cock-hungry-brunette-august-ames-takes-a-giant-black-prick.html
xxxii in hindi https://vegasmpegs.com/play-5309146389-gabriella-paltrova-and-candice-dare-are-playing-lesbo-games.html
xxx mastetbation videos https://vegasmpegs.com/play-739174307-ryder-skye-dances-near-steel-pole-and-gets-flesh-one-inside-her-vag.html
हीरोइन ka xxx https://vegasmpegs.com/play-810529448-magma-film-first-time-for-amateur-german-gf.html
rupes sex veido https://vegasmpegs.com/play-2149129387-blackie-september-reigngets-messy-facial-after-hardcore-sex-with-white-guys.html
xxx saxy moves https://vegasmpegs.com/play-144035772-ebony-gf-best-deepthroat-ever.html
xxx sectry hindi https://vegasmpegs.com/play-7853897-curly-euro-teens-in-lesbian-love.html
taxi69 jackson doimond https://vegasmpegs.com/play-936865915-pov-teen-wants-this-guys-cumshot-so-badly.html
sauthafrica wild girl.pron https://vegasmpegs.com/play-479922551-step-mom-helps-daughter-teach-pervy-step-brother-a-lesson.html
xxxx video god https://vegasmpegs.com/play-133916354-hd-pov-big-tits-brunette-wants-your-cum-on-her-face.html
df video hd https://vegasmpegs.com/play-059328740-big-boobs-coed-screwed-at-the-pawnshop.html
manali ka bf https://vegasmpegs.com/play-208726814-brutal-double-anal-and-pussy-fisting-orgasms.html
jalsha sex movie https://vegasmpegs.com/play-444641813-redhead-passenger-gives-a-bj-and-screwed-by-the-driver.html
xx video chance
Stevenunaph 2023/03/19(07:46)
new xx vide0 http://asplundhtree.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sandra-kamil-y-un-ni-o-virgen.html
pagalworls.com xxx englaish http://tiendeo.sg/out-16961.php?web=https://tubepatrolporn.com/yazmin-bbw.html
xxx video hdd http://visanara.co.kr/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrolporn.com/estudante-anne-midori-se-vioada-por-dois.html
chudai in jaipur http://aquaspectr.com/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/caliente-phoenix-marievob.html
www 3xx love http://www.masu.edu.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/retrosbutt.html
sunnylion sex fullhd.com http://dinamika-m.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/money.html
sanileoni xnxx video.com http://mikevarney.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kristy-roman-dp.html
sexy sex sis http://www.google.com.mm/url?q=https://tubepatrolporn.com/gay-bluge-in-metro.html
kelly king pron http://planova.ch/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/35y-telugu-aunty-20y-boy-sex-hd.html
मराठी woman xxx http://merioninnovation.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ingennui-private-show.html
sunnylone xxx videos http://kipar.be/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/chaturbate-model.html
red wab mexiko http://ostseebadprerow.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/the-virgin-show-japanese.html
bp sexul video http://txctk.us/bitrix/redirect.php?goto=https://tubepatrolporn.com/amateur-couple-sex-tape.html
brazza six videos http://forwo.ru/engine/go.php?url=https://tubepatrolporn.com/blowjob-cumshot-mouth-gf.html
xxxii sister rap http://phippenartmuseum.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/family-fuck-son.html
new bf video http://osense.co.kr/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrolporn.com/boydy-ass-femdom.html
xxx desi kom http://4suspension.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/3d-nina3.html
hm xxx videos http://painrussia.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/arab-egypt-anal-ass.html
tight pussysex pain http://ru-mi.com/blog/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/indo-69.html
bangloves porn com http://taiwanairsoft.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/emplayee.html
mia hd redwap
AdamBib 2023/03/19(07:23)
www.xxx video bf.com https://vegasmovs.info/video-631234380-teen-sucks-japanese-perv-in-a-parking.html
avengers hot xxx https://vegasmovs.info/softcore.html
seal pack porn.com https://vegasmovs.info/video-040811652-lesbian-anal-sex-slaves-compilation-skin-diamond-marica-hase-dana-dearmond-jodi-taylor-missy-martinez-kimberly-kane-aiden-starr-claire-robbins.html
xxx atha alludu https://vegasmovs.info/video-261042621-too-much-cum-for-my-wife-and-desi-indian-sex-with-hindi-audio-when.html
मिजो सेक स https://vegasmovs.info/video-006751683-lesbos-violet-and-tiffany-enjoy-licking-pussies.html
xnxxx sexes vidoes https://vegasmovs.info/video-938376627-voracious-bitch-sweet-lana-rides-a-hard-cock-and-gets-banged-in-her-asshole-in-a-doggy-position.html
xxx happy porn.com https://vegasmovs.info/video-21654756-tysen-rich-gets-caught-masturbating-and-then-rocks-her-mans-world-with-a-big-wet-blowjob-and-a.html
sixye film hindi https://vegasmovs.info/video-0028173171-electrifying-muff-drilling-for-pretty-sweetheart.html
सेकसी चोदने वाला https://vegasmovs.info/video-122722023-messy-facials-are-in-store-for-beautiful-april-blue.html
xx bf vdio https://vegasmovs.info/video-071147448-in-search-for-a-hotspot-lilly-ford-finds-a-huge-cock-instead.html
heroine bhoomika sex https://vegasmovs.info/video-035049378-screaming-bondage-slave-get-big-dick-in-tight-anal-with-creampie-kink.html
xxx.hd ideo com https://vegasmovs.info/rich.html
xxx hd vudei https://vegasmovs.info/video-283138140-trick-your-gf-fuckpunished-for-cheating.html
zzyz xxx porno https://vegasmovs.info/video-935251764-sweet-lesbos-uma-and-anikka-tribbing-their-horny-p.html
proon xxxx video https://vegasmovs.info/video-579041049-luscious-milf-and-teen-girl-enjoyed-3way-sex-on-sofa.html
sex videos pronox https://vegasmovs.info/video-422178150-busty-japanese-whore-kumiko-hayama-gets-a-small-vibrator-pasted-on-her-pussy.html
riley evans forced https://vegasmovs.info/video-069472626-luscious-babe-sandra-shine-is-masturbating-outdoor-in-a-solo-sex-video.html
xxx porn vedeo.com https://vegasmovs.info/video-171684807-pervert-stepdaughter-secretly-sucks-daddy-s-cock-deep.html
3gp girls vidio https://vegasmovs.info/video-918552864-horny-dude-licks-sexy-blonde-milfs-pussy-before-she-rides-his-stiff-cock.html
xxx com gavthi https://vegasmovs.info/video-90411237-marry-queen-gets-facial-cumshot-after-anal.html
tetek di isap
StephanieWeels 2023/03/19(07:06)
blue movie fuck http://senpativeteriner.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/clips-jav-free-clips-jav-gizli-cekim-olgun-turk-turbanli-sex-video.html
dani daniyals xxx http://uneenvieunbesoin.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubepatrol.xxx/hentai-cheerleader-gangbang.html
xxx hindi love http://kidsautopark.org/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/autoantibodies.html
seaxy hd hindi http://beachcitiesent.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/farzana-naz-full-sucking-and-fucking.html
kochi gude bara http://maty.com/go.php?url=https://tubepatrol.xxx/hd-tube-junior-high.html
seks xnxxn com http://ingenix-group.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/xerl.html
khalifa xxx 2019 http://www.danielgdolan.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/zaccy.html
seny leone sex.com http://coffee-live.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/adam-keresi-evat-sex.html
dog is manxxvideo http://liubear.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/butt-sex-webcams.html
ritual vampaires xxx http://www.vw-klassika.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/tube-porn-nude-hq-porn-jav-evli-cift-gavat-pornosu-turk.html
primal transformations porn http://samaraenergo.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/pussy-mound-tights.html
xnxx hot modular http://pelvicfloormatters.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/kerala-village-school-girls-sex-scandal-mms.html
xxx video dahat http://k-4.su/bitrix/redirect.php?goto=https://tubepatrol.xxx/hd-video-anul-rape.html
thriki xxx videos http://kupa-zaliza.com.ua/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.xxx/talot.html
bbsr park sex.in http://chrisfarleygifs.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/dominicana-anal-por-el-culo-por-el-chiquito-parte-3.html
old mallu aunty http://bigorangedog.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/wwwhdloves8com.html
xx.com देहाती वीडियो http://myamazingdiscovery.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/sheri-st-claire.html
mia califa video http://independentoptions.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/%E5%9B%BD%E4%BA%A7%E4%BA%BA%E5%85%BD.html
mia xnxx mp4 http://brecca.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/xx-pornvideoshd.html
desi pornanti video http://sneakers.si/site/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/persian-hidden-cam-sex.html
gonza srx vedeo
AbrahamImput 2023/03/19(06:27)
xxx new secxy https://tubepatrol.net/creampie-eating.html
teen virgin burma https://tubepatrol.net/to-55611501-hot-amateur-sex-in-the-dungeon.html
hot porn mobile https://tubepatrol.net/to-6184192498-bbc-isiah-maxwell-is-eating-labia-majora-of-sexy-white-babe-janice-griffith.html
xxx video videshi https://tubepatrol.net/to-526131620-two-honeys-are-invited-for-some-steamy-pleasure.html
sunny leonesexmovies com https://tubepatrol.net/to-211814862-soccer-moms-suck.html
जबरदस ती बीएफ https://tubepatrol.net/to-571311940-japanese-milfs-hiromi-shibutani.html
neb xxxxx video https://tubepatrol.net/to-6805157194-cute-silky-brunette-hairjobhairplaybrushing-and-cum-in-hair-long-hair.html
xnxx sex photos https://tubepatrol.net/to-1025146133-jerk-off-instructions-135.html
bjbar wap in https://tubepatrol.net/to-097446225-teen-babe-blindfolded-and-banged-deeply.html
jaklin sax xxx https://tubepatrol.net/to-102033360-stretching-that-juicy-18yo-pussy-and-throat.html
girl is nude https://tubepatrol.net/to-885164244-skinny-blonde-teenie-hammered-super-hard-by-an-old-fart.html
download 18y sex https://tubepatrol.net/to-559251275-xxx-act-with-hawt-girl.html
vhut movie xxxxx https://tubepatrol.net/to-091031369-curvy-girl-let-her-step-bro-do-her-on-cam.html
xxxxxx seksi movie https://tubepatrol.net/to-882466077-bar-is-always-opened-for-busty-brunette-waiting-for-a-fuck.html
fat boob s https://tubepatrol.net/to-509079736-devilish-milf-porn-actress-suzie-diamond-fucks-passionately-taking-a-hard-dick-in-her-asshole.html
xnxx vidio download https://tubepatrol.net/to-536123339-puta-locura-sneaky-midget-bangs-beauty-teen.html
julia xxxsex videos https://tubepatrol.net/to-9634110409-babe-have-a-threesome-with-guy-upon-the-recommendation-of-stepsis.html
xnxxx all videos https://tubepatrol.net/to-776349935-julia-ann-fucked-by-two-huge-black-dongs-hard.html
striming onlime bokep https://tubepatrol.net/to-136660080-a-horny-football-fan-raquel-devine-fucks-a-referee-in-a-truck.html
hxn poran com https://tubepatrol.net/to-294831637-anime-sensual-love-story.html
txxx downlod japanes
Sarahlor 2023/03/19(05:11)
sister brother xnxx2017 http://alterplay.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.info/blonde-sex-bomb-is-getting-a-nice-massage.html
xxx hotest hd http://l-agnes.pl/engine/link.php?url=https://erodrunks.info/russian-mature-marina.html
virgin bleeding 3gp http://wyeke.com/__media__/js/netsoltrademark.php?d=erodrunks.info/patkta.html
sd xxx video http://niГ±arepelente.com/site/openurl.asp?id=112444&url=https://erodrunks.info/teacher-amateur-parti.html
jepan ssxxx hd http://maps.google.pn/url?q=https://erodrunks.info/lana-lee-hooker.html
family step sex http://songdew.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/la-mama-le-dice-a-su-hijo-no-me-cojas.html
hd russian bf http://greathorsedesigns.com/__media__/js/netsoltrademark.php?d=erodrunks.info/merve-saxo.html
sanny liyoni xnx.com http://zecibel.com/__media__/js/netsoltrademark.php?d=erodrunks.info/nurse-milk-japan.html
sleeping foking video http://creative-sustainability-tours-berlin.net/site/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/franciely-ferrari.html
blacked bf xxx http://fishyfishy.net/__media__/js/netsoltrademark.php?d=erodrunks.info/besmall-tits.html
xxx sadhi phankar http://ssvipgaming.net/__media__/js/netsoltrademark.php?d=erodrunks.info/casting-deepthroat-beautiful-brune.html
mia khalifa xxxbobs http://outlet-malls.eu/site/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/brazzers-train-japanese.html
hospital sister xxx http://sacredvoid.com/__media__/js/netsoltrademark.php?d=erodrunks.info/son-orgy.html
school girl x http://activia.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/mindi-minsk.html
bokep mia khalofa http://crusaderagainstsuicide.com/__media__/js/netsoltrademark.php?d=erodrunks.info/furry-shemale-sed.html
sex old 3gp http://modusuri.com/engine/track.php?url=https://erodrunks.info/zoo-wife-dog-fuck.html
hot video 2017.xxx http://seoshield.ru/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/casting-nude-teens.html
asula fuck video http://i-ola.ru/bitrix/redirect.php?goto=https://erodrunks.info/twink-and-dog.html
www xxxxhdhot video http://4ts.a2zhousing.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mrs-cloe.html
balero xx movie http://dccitizens.com/__media__/js/netsoltrademark.php?d=erodrunks.info/kain-pek-pek.html
porn xvid download
Sofiainoft 2023/03/19(05:00)
xxx keisha greay http://tipssoft.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmovs.com/maroc-choha.html
xxx vifoe hd http://fokusindustry.cz/redir.php?link=https://pimpmovs.com/krt-dedeyi-siken-genc.html
xxxnx mp4 blacked http://paharipeople.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cumming-on-sleeping-body.html
chana video xxx http://tiemecollection.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mature-scat-german.html
а®…а®®аЇ†а®°а®їа®• а®•а®© sex http://aobongda123.net/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.com/austin-kincaid.html
cg sex 18ah http://kiev.prostitutki-red.com/bitrix/redirect.php?goto=https://pimpmovs.com/marrykill.html
anti sex vidoes http://damageclaim.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/turkish-yerli-gizli-cekim.html
snny leone bf http://schwarzes-leipzig.info/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/family-fuck-son.html
bokep diganggu anak http://museroom.com/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/gang-bang-bruta.html
may stare xxxvideo http://pantech.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/white-girl-dp.html
xxx sex moovie http://rauru.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/1st-tims.html
fuccking in parks http://kevinsheekey.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/dress-up-latex.html
momhot memek bucat http://allrealsolutions.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lesbian-dance-class.html
bp sexul video http://bulamatari.es/wp-content/themes/planer/go.php?https://pimpmovs.com/girl-watches-her-friend-masturbate.html
www.xxc hard com http://galaxygifts.ru/bitrix/rk.php?goto=https://pimpmovs.com/kick-buttowski-sex.html
nagas fuck vedioes http://kurzzeitkennzeichen-versicherung.net/engine/go.php?url=https://pimpmovs.com/hentai-rape-by-tentacles.html
prankti xxx vido http://agaevsk.ru/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/porno-foxy.html
xxx bf had http://cellbig.com/bitrix/redirect.php?goto=https://pimpmovs.com/porno-incest-comics.html
rajwep.xyz mom porn http://love999666.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/studenten-ficken-ohne-kodom.html
xxxii prone video http://lynk.vn/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/yogaxxx-biggest-boobs-pornbrust.html
काजोल की फुदी
Sierravox 2023/03/19(03:34)
xx six video http://judgerich.net/__media__/js/netsoltrademark.php?d=erodrunks.info/zhanna-granny.html
xxx in bathtub http://tenniseastbay.com/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/hot-sex-in-bollywood-movie.html
mia khalifa donwload http://psk-holding.ru/bitrix/redirect.php?goto=https://erodrunks.info/gangbang-mia-malkova.html
sunny livoni sex http://lmz-svyatogor.ru/bitrix/rk.php?goto=https://erodrunks.info/dotz.html
xnx mom com http://quebecgetaways.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://erodrunks.info/spy-supermarket.html
xxx sex doremon http://bartechsignup.us/__media__/js/netsoltrademark.php?d=erodrunks.info/meine-ehehsau-wichst-sich-ab-und-spritzt-versaut-ab.html
doctor 3gp porn http://koral07.com/bitrix/redirect.php?goto=https://erodrunks.info/woman-vs-horae.html
ages xxx hd http://sconethistle.org/cgi-bin/atx/out.cgi?s=65&u=https://erodrunks.info/men-kissing-shemales.html
mailhi sex video http://kupa-zaliza.com.ua/engine/api/go.php?go=https://erodrunks.info/45sex.html
hГ t pron xxx http://fmhungary.hu/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/maksima.html
fuking xxx videos http://rebateelectronics.com/__media__/js/netsoltrademark.php?d=erodrunks.info/wife-jerking-off-on-the-beach.html
chutali xx vedio http://xn--80agfmeegufuy.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/doctor-sex-game.html
xxx hd.mp3 porn http://myamazingdiscovery.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://erodrunks.info/edina-karups-videos-collection.html
marta barczok nude http://iphotels.com.tr/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/neighbor-she-watches-me-masturbate-porn-movies.html
indian cafe mms http://discovery-market.ru/bitrix/redirect.php?goto=https://erodrunks.info/kiss-japanese-incest-family.html
www xxx mb3 http://ekomebel.pl/engine/go.php?url=https://erodrunks.info/lap-cfnm.html
vidГ©o sex koria http://nextbig.de/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/mum-helps-shy-son-keenly-hart.html
sleeping daughter xxx http://vodovoz24.ru/bitrix/redirect.php?goto=https://erodrunks.info/dock-ridding.html
chod far video http://flowersfoods.com/external.php?url=https://erodrunks.info/billiard-ball-insertion.html
slip saxy hd http://autoflex24.de/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/teen-sex-tube-porn-tube-evde-sikis.html
coke ninja studios
AdrianSek 2023/03/19(03:28)
he bf xxxxx https://vegasmpegs.info/mov-736378326-sophie-moone-eufrat-and-anetta-keys-please-each-other-in-oral-way.html
xxx muvi com https://vegasmpegs.info/mov-876128058-blonde-teen-rides-her-bf-wild-until-he-cums-in-her-pussy.html
biliding porn video https://vegasmpegs.info/asian.html
हिंदुस तानी बीएफ https://vegasmpegs.info/mov-244664901-fiery-redhead-wizardess-melts-the-snow-with-her-body.html
wwe players sex https://vegasmpegs.info/mov-822724263-sex-ebony-masseuse-yasmine-de-leon-fucked-by-horny-client.html
xxx sany loane https://vegasmpegs.info/mov-671536296-2-amateur-milfs-homemade-threesome-with-facial.html
misar sex xnxx https://vegasmpegs.info/mov-961812531-erotic-jennifer-white-in-a-sexy-lingerie-gets-her-wet-pussy-licked.html
sanilewon xxx video https://vegasmpegs.info/fbb.html
2019 shemal xxx https://vegasmpegs.info/mov-03292227-tall-stylish-milf-randi-lane.html
nepali girl pissing https://vegasmpegs.info/mov-5950123209-lorelei-mission-desperate-captive-ladyboss-regrets-firing-him-part-1.html
semi porn.mom son https://vegasmpegs.info/mov-4030163289-exotic-gal-cums-like-crazy-from-toys-cock.html
sexi xxx silipings https://vegasmpegs.info/mov-0508104261-latex-anal-sluts-swap-cum.html
fuoer porn tube https://vegasmpegs.info/handjob.html
www.hd no1poran video https://vegasmpegs.info/mov-01887759-wellendowed-wifey-teacher-fucks-herself-plus-a-adult-toy.html
brazzers play hidding https://vegasmpegs.info/mov-728338725-having-his-hard-boner-pleasured-by-gal-thrills-lad.html
xxx bp marati https://vegasmpegs.info/mov-8263102203-japanese-girl-farts-compilation-2.html
sax opan bp https://vegasmpegs.info/mov-677612979-panty-raid.html
xxxx videp hd https://vegasmpegs.info/mov-516924297-teen-girls-celebrate-gradding-with-sex.html
xxx girl doggy https://vegasmpegs.info/mov-156940758-dp-orgasm-xxx-porn.html
tamil aundisex video https://vegasmpegs.info/mov-813622779-behaarte-muschi.html
bangbros mom com
AdamBib 2023/03/19(02:28)
redwap bikep holywod https://vegasmovs.info/video-059561355-nerd-bitch-samantha-leoni-caught-masturbating-and-got-fucked.html
mr bean porn https://vegasmovs.info/titless.html
xxx xse hd https://vegasmovs.info/video-135639561-sperm-bank-scene-6.html
mia khalifa images https://vegasmovs.info/video-703715718-emily-parker-fucking-with-the-captain-of-the-local-football-team-johnny-sins-in-the-dressing-room.html
hq sunnyleone porn https://vegasmovs.info/video-447940866-amateur-blowjob-and-fuck-with-huge-load-of-cum.html
sote samay bf https://vegasmovs.info/video-782946045-messing-around-with-step-sister-and-friends-and-me-and-my-bestfriend.html
xxx 3gp dow https://vegasmovs.info/video-1053105174-mofos-stranded-teens-kenzie-reeves-spinner-sucks-cock.html
office sex xxxnvx https://vegasmovs.info/video-522524487-japanese-gokkun-cum-play-with-kana-ohori-english-s.html
xlxlx sex com https://vegasmovs.info/video-341910198-chick-with-freckles-assfucked-and-fed-with-cocks.html
ШіЩѓШі ЩЃШЄЩ†Ш§Щ…ЩЉ ШЁЩѓШ± https://vegasmovs.info/socks.html
sexs hipa sexs https://vegasmovs.info/video-057133611-wow-teen-indigo-used-like-a-fuck-hole.html
sex college girl https://vegasmovs.info/video-374064492-sextractive-lesbian-quinn-wilde-is-licking-hairy-pussy-of-sexy-client.html
mallu hot hidden https://vegasmovs.info/video-159952287-fat-milf-fucked-by-a-horny-guy.html
natasha malkov fucked https://vegasmovs.info/video-445378017-voluptuous-bbw-bitch-eva-notty-titfucks-and-rides-her-man-daniel-hunter.html
saniloya sex vedios https://vegasmovs.info/video-268242255-sweet-nikki-is-willing-to-serve-up-her-wet-pussy-for-some-hardcore-backseat-penetration.html
xnxx hd muslim https://vegasmovs.info/video-513737619-demure-hotties-dick-riding-charms-lusty-guy.html
gan marnewali film https://vegasmovs.info/video-3789162495-sexiest-wife-in-chastity-belt-rachel-starr-is-cheating-on-her-husband.html
energy xxx video https://vegasmovs.info/video-95824815-latina-babe-julianna-vega-lets-him-stretch-her-pussy-with-fingers.html
porn choti pussy https://vegasmovs.info/video-806667249-agedlove-suzie-stone-and-marc-kaye-hardcore-sex.html
xnxx kojol hd https://vegasmovs.info/rectal-exam.html
xxxpara ver ahora
Aaronfal 2023/03/19(00:28)
xxx डेक स https://sexotube2.info/play-338653391-big-ass-blonde-cougar-loves-hard-anal-dildo-fucking.html
sex grl motee https://sexotube2.info/play-010773339-spoiled-brunette-shemale-alana-gets-her-booty-hole-fisted-by-gay-dude.html
sex xxx vbieo https://sexotube2.info/play-555416879-brandi-love-bruce-venture-in-my-friends-hot-mom.html
xxx wwe bf https://sexotube2.info/play-807865328-rough-group-hd-xxx-excited-youthfull-tourists-felicity-feline-and.html
sniliyon sex 3gp https://sexotube2.info/milfs.html
peta jensen facefuck https://sexotube2.info/play-093246548-euro-bukkake-blonde-blowjob-fucking-golden-shower.html
sxxx videos hd https://sexotube2.info/play-956518872-anissa-kate-marco-rivera-in-my-friend-shot-girl.html
sunny leone sexy3gp https://sexotube2.info/play-217911558-anal-newbies-02-marley-brinx-mark-wood-ziggy-star-mia-pearl-rachael-madori-chris-strokes.html
xxxxx jilat memek https://sexotube2.info/play-7448120157-eva-notty-and-allie-rae-crazy-threesome-in-the-bedroom.html
dirty boy sec https://sexotube2.info/play-024953640-big-ass-blonde-candice-dare-gets-anal-interracial-fuck.html
xxx video brasser https://sexotube2.info/play-5089178057-ebony-slut-sarah-banks-enjoys-double-penetration.html
vina sky hq https://sexotube2.info/play-71848104-self-fisting-babe.html
auntys milking videos https://sexotube2.info/play-395469370-fantastic-latina-milf-mikayla-mendez-fucks-intensely-till-the-man-cums-on-her-pretty-face.html
बीएफ चाची की https://sexotube2.info/play-249761929-vacuum-cleaner-clean-my-pussy-and-please-it.html
xcxxx bachi video https://sexotube2.info/play-1411160183-shayla-green-strips-and-masturbates-her-shaved-pussy-2.html
eva pentat tembam https://sexotube2.info/play-632158823-outdoor-date-bbw-short-hair-chick-blows-big-cock.html
xxx sexevi mals2gols https://sexotube2.info/play-780865195-two-dirty-bitches-brittany-banxxx-and-jaylene-rio-demonstrate-their-assests-to-chris-strokes.html
3fpking full hd https://sexotube2.info/lifeguard.html
kendra xx son https://sexotube2.info/play-543538815-brutal-and-sexy-toys-in-tight-or-opened-lesbian-vaginas.html
xxx fulhd vid3yos https://sexotube2.info/play-93362782-mey%09%09nerdy-reinserted-cumshot.html
pamela mondal porn
AaliyahJat 2023/03/18(23:58)
redwap porn japanese https://pimpmpegs.net/vid-140731596-karmen-karma-hq-porn-videos.html
xxx shool vidoe https://pimpmpegs.net/vid-956253539-hot-curves-excited-chap-for-sex.html
3gp.xxx video com. https://pimpmpegs.net/vid-438525643-mmv-films-shy-amateur-ebony-teen.html
secy american gril https://pimpmpegs.net/vid-987673141-cougar-mother-texas-patti-helps-her-adult-stepson-to-masturbate.html
tamil aunty scandal https://pimpmpegs.net/vid-965568636-black-college-beauty-and-hot-brunette-friend-in-4some.html
syne lione xxx https://pimpmpegs.net/vid-498712315-hot-cougar-seduction-video-of-the-sexy-babe.html
xxx suhagrat telugu https://pimpmpegs.net/vid-2039177074-best-xxx-movie-blonde-greatest-just-for-you.html
seksi ww xxxxx https://pimpmpegs.net/vid-16124504-speculum-in-a-tight-madam-medic-pussy.html
xxx12yers hd video https://pimpmpegs.net/vid-468610891-german-whore-fucked-by-a-fat-guy.html
china xnxx berazzer https://pimpmpegs.net/vid-013738460-having-dudes-dong-in-her-throat-thrills-darling.html
xxx big cam https://pimpmpegs.net/vid-857739057-bbw-bdsm-of-fat-runt-in-phobia-electro-torture.html
pudi pat xxx https://pimpmpegs.net/vid-688132586-french-babe-in-love-with-anal-sex.html
wabhan vidio porno https://pimpmpegs.net/vid-792957119-keisha-grey-used-big-dildo-and-makes-tasha-reign-cum-under-shower.html
xnxxx mp.4 m https://pimpmpegs.net/vid-088448705-step-daughter-fucked-by-step-dad-in-her-sleep.html
hnushka apte xxx https://pimpmpegs.net/vid-611445035-big-tit-milf-brunette-amy-fisher-fuck-outside.html
nude body massage https://pimpmpegs.net/vid-130165442-exotic-brunette-bombshell-teri-weigel-in-hot-steamy-fuck-scene.html
hq bigbig sex https://pimpmpegs.net/vid-789661448-mind-blowing-jazy-berlin-rides-teacher-on-his-table.html
sex move 13eaj https://pimpmpegs.net/vid-645929901-that-pearl-necklace-for-a-fuck-in-the-pawshop.html
xxx गढ वाली https://pimpmpegs.net/vid-380466533-brunette-with-pierced-belly-pocahontas-jones-gets-her-cooch-fucked-toughly.html
transparan porn videos https://pimpmpegs.net/vid-984814221-asian-babe-gina-gives-hot-massage-to-johnny-chorizo.html
black kobra xxx
ShirleyRok 2023/03/18(22:39)
dasi wap com http://arben.ru/bitrix/rk.php?goto=https://tubesla.com
www.xxx.nud sunny l http://sashalab.ru/bitrix/redirect.php?goto=https://tubesla.com
african xxx movies http://kursnet.de/blog/wp-content/themes/prostore/go.php?https://tubesla.com
wife rape 3gp http://bikesalon.ru/bitrix/redirect.php?goto=https://tubesla.com
family stroke porno http://tlracing.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
xnx g b http://gembollywood.tv/__media__/js/netsoltrademark.php?d=tubesla.com
sannylion xx videos http://pserotica.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubesla.com
nipple а°°а±Ља°®а°ѕа°Ё а°ё http://yoshkar-ola.kolesa-darom.ru/bitrix/rk.php?goto=https://tubesla.com
saree hot stripping http://mtholly.us/bitrix/rk.php?goto=https://tubesla.com
sal sex hd http://goldenkluch.ru/bitrix/redirect.php?goto=https://tubesla.com
lion xxx images http://estkrar.com/cgi-bin/atc/out.cgi?id=21&u=https://tubesla.com
xxx video gla http://ohrana-neva.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubesla.com
seksi vido 2018 http://xy-lamp.com/engine/track.php?url=https://tubesla.com
fadar dotar xnxx http://mommom.me/engine/api/go.php?go=https://tubesla.com
bommala sex videos http://20eastscott.com/__media__/js/netsoltrademark.php?d=tubesla.com
kabita xxx phots http://avialuxe.ru/bitrix/rk.php?goto=https://tubesla.com
sanilen sex xxx http://silsilk.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
donlow bokep arab http://flash-bank.com/site/wp-content/themes/Attitude/go.php?https://tubesla.com
xxx six vedioe http://socialparadox.com/11/out.cgi?id=seons32&url=https://tubesla.com
hd leeza sex.com http://taplamseo.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xnxx boby 2019
AdrianSek 2023/03/18(22:29)
kerala fuck hidden https://vegasmpegs.info/mov-876240558-dominant-babe-hd.html
wife crazy anal https://vegasmpegs.info/mov-949666779-teen-tongue-ring-hd-and-amateur-wife-anal-threesome-first-time-21.html
xxx sox indionviduals https://vegasmpegs.info/mov-503656884-cute-girl-brooke-bliss-sucks-stiff-cock-and-gets-vaginally-punished.html
publik agen sek https://vegasmpegs.info/mov-171732339-leggy-slut-is-feeling-huge-dick-stuffing-asshole.html
maikhalipa sexy vedio https://vegasmpegs.info/mov-553312503-naked-night-in-the-vip.html
xxx ses v https://vegasmpegs.info/mov-123426207-sara-jay-danny-wylde-in-my-friends-hot-mom.html
videos xxx daulowd https://vegasmpegs.info/mov-743146470-rhaya-shyne-deepthroats-big-cock-to-open-vocal-cords.html
muslim randi chudai https://vegasmpegs.info/mov-7729109496-puremature-milf-brooke-paige-pool-blowjob-outdoors-to-fuck-and-facial.html
english xxx.com hd https://vegasmpegs.info/mov-8584434-18-year-old-franka-having-sex-in-nature.html
latina maid porn https://vegasmpegs.info/mov-591552999-horny-dude-fucks-pornbabe-jessa-rhodes.html
papa sex com https://vegasmpegs.info/mov-405962910-sexy-amateur-hidden-beach-voyeur-video-on-the-nudist-beach.html
xxx pashto film https://vegasmpegs.info/mov-302838264-hotties-are-giving-lascivious-studs-hard-boners.html
cttron sex vedio https://vegasmpegs.info/mov-5627183193-doctor-seduced-by-slutty-patient.html
xhamster sunny leone https://vegasmpegs.info/mov-603976212-busty-masseuse-alyiah-stone-satisfies-her-client-in-the-bath-tub.html
video noella xsx https://vegasmpegs.info/mov-224744346-we-need-to-leave-xxx.html
सोदा सोदी विडीयो https://vegasmpegs.info/mov-1377162234-girls-cum-boys-get-ruined-part-1.html
porn hd moovi https://vegasmpegs.info/mov-619746471-sean-let-sally-squirts-pussy-ride-on-his-top.html
donlut xxnx mpifor https://vegasmpegs.info/mov-29695338-riley-reid-gets-fucked-in-her-tushy.html
bokep hot.dewi persik https://vegasmpegs.info/mov-736348257-chloe-chaos-hq-porn-videos-xxx.html
hot xxxx poto https://vegasmpegs.info/mature-anal-sex.html
salilyan sex vedio
Sierravox 2023/03/18(21:49)
pushto xxx vido http://pacificonlinespirits.com/bitrix/rk.php?goto=https://erodrunks.info/old-koma-sex.html
proun nunty gril http://crushgranola.com/__media__/js/netsoltrademark.php?d=erodrunks.info/ehefrau-creampie.html
freedownload brazz lesbi http://dblounge.com/__media__/js/netsoltrademark.php?d=erodrunks.info/eva-gomez-rico.html
westendi sexx vidiyo http://axaple.info/bitrix/redirect.php?goto=https://erodrunks.info/kocasnn-gozu-onunde-koca-gotunu-sikis-izle.html
ciss xxx vidiose http://ketogenrx.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/dular.html
gomle vetos xxx http://saldenmechanik.info/site/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/55-realnie-iznasilovanie-docheri-ottsom.html
xxx short videos.hd http://gardengear.ru/bitrix/rk.php?goto=https://erodrunks.info/euro.html
phone nangi sexy http://bac91.de/site/wp-content/themes/Grimag/go.php?https://erodrunks.info/karlaydamian.html
brrazras sexy vidos http://galeriedebeaute.gr/bitrix/rk.php?goto=https://erodrunks.info/desk-transe.html
अमेरिका sex nude http://intranet.stark-it.de/bitrix/redirect.php?goto=https://erodrunks.info/woodman-casting-hungarian-chrystal.html
xvideo2 hd suniluon http://sell.ps/wp/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/ariella-ferrera-swallow-cum.html
student xxxy videos http://age-tech.ru/bitrix/redirect.php?goto=https://erodrunks.info/desi-radi-ki-chodai.html
japan sex gonzo http://99prozent.ch/engine/link.php?url=https://erodrunks.info/mom-chiken.html
seel.pak fucking hard http://barklypets.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/audrey-hellfire-sex.html
bokep xvideos mom http://bctent.be/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/shiny-pvc-police-officer-rebecca.html
meia khelafa xxx http://lushrussia.ru/bitrix/rk.php?goto=https://erodrunks.info/bikini-ass-ooops.html
bf sxc in http://mrleone.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/ngridblondy94.html
room no 69 http://kinovverh.ru/bitrix/rk.php?goto=https://erodrunks.info/natur-tits.html
mota laend xxx http://ariadaholod.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.info/porn-atilla.html
empress porn leak http://tonersale.ru/bitrix/rk.php?goto=https://erodrunks.info/monika-belushi-poto-anal.html
phone roti va.com
Sethham 2023/03/18(20:32)
jossir bangla six http://tepperwein.at/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://tubepatrol.sex/acah.html
sex bf vidio http://sz-rf.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/amateur-claudia-mounted-femdom-fucking-solo-orgasm.html
saxey video mp4 http://bpclcareers.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/schlauch-im-arsch.html
xxx purn com http://siriusengineer.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/wtom.html
xxx beautiful properly.com http://vladivostok.synergyregions.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/caught-masterbating-to-porn-by-family.html
xxx hd seppid http://camberpharma.biz/__media__/js/netsoltrademark.php?d=tubepatrol.sex/nun-force-to-fuck.html
jepang istri selingkuh http://mipstradesignals.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/iseha.html
sexwep com hd http://cellbig.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/czech-couples-sub.html
saree rape video http://andreherrmann.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/girl-tucker-by-shemale.html
hd hindi sex http://fritzautomation.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/heroine-vorarephilia-fantastic-girl-miho-tachibana.html
hindi hacking xxx http://stylix.co.kr/engine/redirect.php?url=https://tubepatrol.sex/mom-loss.html
video pepek besar http://blinterests.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/girls-hock-and-spit-the-nastiest-snot-lugy-fetish.html
boys boys sexvefios http://dshenventures.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/in-clothes.html
sinileon xxx vedeo http://utecsystems.co.kr/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.sex/sexo-con-prostituta-hotel-de-tlalpan.html
teengar facaking hd http://ivanshop.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/homemade-bbw-big-ass-fucked-in-pronebone-style.html
sexe hd vedio http://www.broadbandcspan.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/goddess-brianna-slapping-face.html
www dihari sex http://shop-dfreeze.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/cladik.html
fully xxx sex http://g-kom.com/bitrix/redirect.php?goto=https://tubepatrol.sex/aboriginal-fake.html
patna b f http://midcoreboot.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/anal-gaye.html
porn xxxii cГі http://st-telecom.com/bitrix/rk.php?goto=https://tubepatrol.sex/paris-kennedy-vampire.html
Предоставление услуг по аренде первоклассной спецтехники в Москве и Московской области.
LissTum 2023/03/18(19:51)
Предоставление услуг по аренде качественной спецтехники в Москве и Московской области., аренда спецтехники москва.
[url=https://arenda-spectekhniki1.ru/]спецтехника аренда[/url]
спецтехника москва - [url=https://www.arenda-spectekhniki1.ru]https://www.arenda-spectekhniki1.ru[/url]
[url=http://ccasayourworld.com/?URL=arenda-spectekhniki1.ru]http://www.furntech.org.au/?URL=arenda-spectekhniki1.ru[/url]
[url=http://jakwings.is-programmer.com/guestbook/]Предоставление услуг по аренде первоклассной спецтехники в Москве и Московской области.[/url] c4edd0f
hd video songxcc
SeanBaw 2023/03/18(19:06)
xxxn rap video http://twsolutionsinc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ay-camaras-en-hotel-real-hasienda.html
sex rf full http://greendevilindustry.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/viginity.html
brezzers mom kidnapped http://thetaranights.com/bitrix/rk.php?goto=https://pimpmovs.com/lose-virginity.html
Ш¬ЩЉШіЩЉЩѓШ§ ЩЃШ§Щ„Щ†ШіЩЉШ§ ШіЩѓШі http://blockislandbrew.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/animal-sex-toon.html
miykhalipa pon video http://recovery-cd.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/teeeen.html
xxnx xxx bf http://alzswim.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/pimppa.html
sexcyvedios of sunnyleone http://aur-ora.com/bitrix/rk.php?goto=https://pimpmovs.com/female-hort.html
ponastar aunty xxx http://seven.adv.br/jobs/home/loadwelsh?url=https://pimpmovs.com/japanese-wife-my-sister.html
redwep sexy com http://pittcountyschools.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/young-boy-stranger.html
xx x vbo http://absolutepoker.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/dlpea064.html
xxxsex videos muoes http://cadillacgage.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lesbian-forced-gang-rape-by-men.html
first se xxx http://www.calculustutoring.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mi-mujer-estaba-borracha-y-grab-la-primera-y-nica-vez-que-me-dej-follarla-el-culo.html
fat legs aunty http://renego.ch/index.php?id=34&type=0&jumpurl=https://pimpmovs.com/gokkun-cum-bong.html
mp4 porno deepthoraet http://gtahungary.co.hu/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/alessa-savage-pascal-white.html
www xxx rajashtna http://idjclub.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/free-hot-mom-sex.html
1rh vodies porn http://baricdraga.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/fajan.html
x massage video http://shop.parts24.su/bitrix/redirect.php?goto=https://pimpmovs.com/telefon-ne-podklychaetsya-k-wifi-ne-udaetsya.html
akiho yoshizawa rape http://xbox-store-checker.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/tube-videos-liseli-dilek.html
xxx hira mom http://onlineseostats.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/time-stop-footjob.html
sax xxx wav http://locus.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/desgi-ass.html
lun phudi xx
Stanleyaduch 2023/03/18(19:00)
mea bebe xxx http://actions-pour-lespoir.org/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/mistress-shave.html
720xxx videos hd http://ekonom-an.ru/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/asian-schoolgirl-upskirt-solo-panty-softcore-tease.html
sex deis xxx http://backinthesaddle.co.uk/__media__/js/netsoltrademark.php?d=tubepatrol.sex/summer-brielle-chastity-tease.html
american xxx vidiod http://sezon.com.ua/bitrix/redirect.php?goto=https://tubepatrol.sex/personalnyi-goroskop-dlya-ukrainy.html
xxx hnd sxs http://geldof.be/out.php?to=https://tubepatrol.sex/teen-sex-teen-sex-teyzesini-banyoda-siken-pornosu.html
xx sunny lenoy http://futboll24.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/rachel-steele-alt-yaz%C4%B1l%C4%B1.html
bihari sex vido http://www.crystal-card.com/bitrix/rk.php?goto=https://tubepatrol.sex/lady-b-oys.html
chudai seel band http://xhamters.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cuckold-theater.html
xxnx video top http://inca-pro.de/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/woman-feck.html
xxxu xxvxu कॉम http://ebusiness-lotse-ruhr.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/pppadrastro-abusa-de-hija-en-espa%C3%B1ol-videos-caseros.html
xxxx sexy new http://mskr.net/engine/go.php?url=https://tubepatrol.sex/sneaky-wife-fucking-with-husband-in-the-house.html
brazzi porn video http://stilyag.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/suami-kdrt-full-part.html
angela merkel xxx http://barbed.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cupcake-zoofilia.html
pure xxx films.com http://thisweekinreview.com/blog/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/elder-sister-fucking-shy-brother.html
alibhat xxx video http://madarisweb.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/kira-thorn.html
xxvideo wacht free http://mobile.dagavia.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/masturbation-technic.html
xxx cina doctor http://apricot.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/porn-sauna-ceyda-banyoda-kendini-cekmis.html
jasmine caro pov http://freewifi.ru/blog/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/janja-malaysia-amateur.html
sex in naked http://centertheme.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/group-lez.html
fest time xxx http://inststudy.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/ravin-tavin-show.html
mega dark market ссылка
RobertDiG 2023/03/18(18:47)
[url=https://mega555kf7lsmb54yd6etz.com]мега маркетплейс даркнет[/url] - мега сайт даркнет маркетет, мега онион даркнет площадка
douwnload xxx video
ZoeNen 2023/03/18(18:34)
sexy bf 2018 https://pimpmovs.net/videos-9012160084-date-slam-twitter-find-while-in-bali-on-vacation-part-1.html
chris brown porn https://pimpmovs.net/videos-599732344-subtitles-farting-japanese-schoolgirl-in-hd.html
nepali girls sex https://pimpmovs.net/videos-945896768-undercover-rub-n%E2%80%99-tug.html
rylene hd xxx.com https://pimpmovs.net/videos-907756091-astonishing-latina-hoe-daisy-marie-gets-fucked-at-the-boiler-room.html
iesa ambbani xxx https://pimpmovs.net/armpit.html
big bobs xxxx https://pimpmovs.net/videos-092360744-beautiful-and-slutty-barbara-enjoys-double-penetration.html
vidio memek lebar https://pimpmovs.net/videos-133146763-step-sis-kimberly-forced-into-pounding-by-step-bro.html
marinda millar porn https://pimpmovs.net/videos-958564839-blowlerina-with-dyed-hair-hatsuka-kobayashi-sucks-two-cocks-at-once.html
vinegar sex video https://pimpmovs.net/videos-073766160-suntan-shemale-dhomenika-galdino-rides-a-guy-with-her-nice-booty.html
dГЁsi teeГ± sex https://pimpmovs.net/videos-948038146-teeny-lovers-hot-chick-modeling-and-fucking.html
sagia castaneda nu https://pimpmovs.net/videos-699016942-vera-in-sex-tape-video-with-a-gal-giving-a-nice-blowjob.html
xxx vidio photo https://pimpmovs.net/rectal-exam.html
www.xxx traling video.com https://pimpmovs.net/videos-446834184-teen-jennifer-blowjob-the-old-farts-cock.html
dating naked xxx https://pimpmovs.net/videos-199246815-private-footage-of-a-busty-gf-riding.html
xxx hlndi10 sal https://pimpmovs.net/videos-580660757-aroused-plumber-eats-beaver-of-filthy-brunette-slut-katherine.html
yoga sex morning https://pimpmovs.net/videos-740954520-getting-naked-oiling-up-and-getting-off.html
dase xxxx vedio https://pimpmovs.net/videos-9412160061-una-signora-baldracca.html
babyxxx hd videos https://pimpmovs.net/videos-606768723-lustful-harley-valley-gets-screwed-hard-in-an-interracial-sex-video.html
nars ka bf https://pimpmovs.net/videos-332024235-blowjob-contest-at-the-casting.html
xxx marathi video https://pimpmovs.net/videos-191656192-fantastic-babe-sierra-gives-a-stout-blowjob-to-two-hot-cocks.html
Купить Мефедрон в Москве? САЙТ - WWW.KLAD.TODAY Мефедрон Купить. САЙТ - WWW.KLAD.TODAY
JacksonaMot 2023/03/18(18:17)
Купить Мефедрон в Москве? САЙТ - WWW.KLAD.TODAY Мефедрон Купить. САЙТ - WWW.KLAD.TODAY
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
ССЫЛКА НА САЙТ - https://klad.today/
Купить Мефедрон в Москве,
Сколько стоит Мефедрон в Москве,
Как купить Мефедрон в Москве,
Где купить Мефедрон в Москве,
Купить Мефедрон в Москве,
Сколько стоит КУРЕВО Мефедрон в Москве,
Купить КУРЕВО Мефедрон в Москве,
Цена на КУРЕВО Мефедрон в Москве,
Купить героин в Москве,
Купить экстази в Москве,
Купить шишки в Москве,
Купить гашиш в Москве,
Купить мефедрон в Москве,
Купить экстази в Москве,
Купить МДМА в Москве,
Купить лсд в Москве,
Купить фен в Москве,
Купить скорость альфа в Москве,
Купить гидропонику в Москве,
Купить метамфетамин в Москве,
Купить эйфоретики в Москве,
Купить закладки в Москве,
Купить МЕФЕДРОН закладкой в Москве
porn lambi movie
AdamBib 2023/03/18(16:37)
broon sex videos https://vegasmovs.info/video-454632891-amateur-lesbian-teens-rough-strapon-hair-pulling-fuck-on-webcam.html
pakistani herons xxx https://vegasmovs.info/video-780366432-fat-blonde-babe-sasha-juggs-is-fucked-hard-by-a-horny-guy.html
xxx voibo com https://vegasmovs.info/video-187681209-hentai-ero-manga-mo-step-up-vostfr.html
family therapy РїРѕСЂ https://vegasmovs.info/video-1020177192-fabulous-sex-clip-bondage-hot-uncut.html
ШіЩѓШі Щ…Щ†Щ‰ ЩЃШ§Ш±Щ€Щ‚ https://vegasmovs.info/german-handjob.html
sort xxx daunlod https://vegasmovs.info/video-600668775-short-haired-brunette-in-hot-stuff-lilly-hall-rides-a-cock-ardently.html
porn thai jadul https://vegasmovs.info/secretary.html
bus xxx downlod https://vegasmovs.info/video-766038339-dyke-tames-girlfriends-bald-slit-with-wet-licking.html
miya kholifa anyporn https://vegasmovs.info/video-5607122187-undercover-agent-kendra-is-a-true-servicewoman.html
mide xxx porno https://vegasmovs.info/video-576966492-babe-in-ripped-pantyhose-kelly-slot-gets-her-anus-fucked-and-gaped.html
xnxxxxx mp4 online https://vegasmovs.info/indian.html
most sexy nangi https://vegasmovs.info/video-828648339-hot-asian-milf-lucky-lee-with-a-huge-sexy-booty-alivegirlcom.html
kamla porn video https://vegasmovs.info/video-5225183361-tasty-turkish-pussy.html
nicole bilderback nackt https://vegasmovs.info/video-312725076-horny-amateur-teen-pov-blowjob.html
hindi xxxxxxnnnxx video https://vegasmovs.info/video-7578153300-brush-with-greatness.html
hd poran poran https://vegasmovs.info/video-250265925-sarah-banks-and-black-guy-have-fun-in-69-position.html
xxx antenna tv https://vegasmovs.info/video-139024431-young-nanny-gives-handjob-and-gets-big-hooters-jiz.html
sadhu x video https://vegasmovs.info/video-338620647-girlfriends-share-bigcock-during-naughty-threesome.html
xxx vedio grils https://vegasmovs.info/video-65085198-money-talks-crew-is-running-a-restaurant-no-sex.html
pornfactor sex videos https://vegasmovs.info/video-981722883-ass-fucked-euro-milf.html
toilets forced xxx
Sharonsoinc 2023/03/18(15:33)
dowlotd sex japanese https://images.google.de/url?q=https://tubepatrol.xxx/can-i-call-you-daddy-f70.html
office psex vidio http://gliterfy.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dovris-model.html
sunny leo nxgx http://sarvagyaepro.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/top-rated/
angela white pornhub http://3gb.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tight-mia-park-fucks-two-cocks.html
dani denil xxx http://wehive.digital/bitrix/redirect.php?goto=https://tubepatrol.xxx/aletta-ocean-facial-compilation.html
redwap yoga teen http://makitatrading.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/real-massage-porn.html
mummy hard sex http://peterhans-hwz.ch/wp/wp-content/themes/planer/go.php?https://tubepatrol.xxx/xxxshot-joy.html
xxx nude scene http://livredeabuso.com.br/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/bbw-granny-nancy-aka-marie-sc-1-service.html
mom sex sons http://mom365.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/pilsen-bitch.html
xxx sex oragams http://kudymkar.ru-vas.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/daughter-pussy-destruction-squirt-in-mom-mouth.html
curvy hot redwap http://twt-gmbh.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/eka-isap-pancut-dalam-mulut.html
jasmine caro metaporn http://dukefleed.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/silverldt.html
3x sexy bp http://seosh81.info/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/shoplifters.html
sxs maa beti http://epfr.by/engine/link.php?url=https://tubepatrol.xxx/slave-copro.html
chilli clit xxx http://shop-therm.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/mom-tenis.html
रियल रेप वीडियो http://heartcart.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/music-drive.html
peeping desi girl.net http://c-spantv.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/kristina-n.html
nauty america xxx http://sjhconsulting.co.uk/bitrix/rk.php?goto=https://tubepatrol.xxx/bonus-za-registraciyu-v-kazino-v-rublyah.html
xxx rougesex movies http://fundacionpuentesdelmundo.org/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.xxx/skinny-young-teen-does-anal-fantasyhd.html
redwap teens me http://242volleyball.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/old-aunt-piss.html
alina buryachenko nude
Stevenunaph 2023/03/18(14:48)
teen xxx8 bank http://magicads.co.in/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/best-ever-ass-worship-to-two-hot-girls.html
sexy malaika porn http://www.soccerselect.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/esposo-borracho-y-el-amigo-folla-a-la-mujer.html
hd rane sex http://elbistro.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/t%C3%BCrkxxx.html
witness सेक सी http://kiev.prostitutki.today/bitrix/redirect.php?goto=https://tubepatrolporn.com/saku-japanese-mom-milk-fck.html
redwap dwarf xxx http://cityofnorthmyrtlebeach.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/naomi-munganga-amatrice-kinshasa-anal.html
sex movies xxx http://www.google.ci/url?q=https://tubepatrolporn.com/alexa-undressing-flexible-latex-fetish.html
adinia wirasti sex http://beetemplates.com/engine/redirect.php?url=https://tubepatrolporn.com/shoejob-heeljob-bootjob-footjob.html
sasha blonde hardcore http://jolietete.fr/engine/go.php?url=https://tubepatrolporn.com/gustosa.html
xxx korian video http://returntoeverything.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/japan-sexy-full-porn-hd.html
xxxxx hot gals http://compulogical.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/rita-and-nastva.html
rape fuking video http://pantech.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tubepatrolporn.com/femdom-french-mistress-piss-spit-slave.html
chudae sexy image http://cpnoin.or.kr/bitrix/redirect.php?goto=https://tubepatrolporn.com/her-ass-can-t-wait-for-the-huge-dick-humping-it.html
priyanka baby xxx http://detirkutsk.ru/ad/adredir.asp?url=https://tubepatrolporn.com/jlban.html
teens bang brother http://bandomovil.es/follow.asp?url=https://tubepatrolporn.com/amateur-gay-boy.html
palati xxx bp http://covimsc.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sexs-video-indir.html
romantic mom xxx http://rediffc.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/www-porn-puchi-photo-com.html
matiur sex tube http://ygi.nebraskalottery.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/daddy-please-finger-me.html
afrikaans boss sex.com http://bafi.store/bitrix/redirect.php?goto=https://tubepatrolporn.com/gina-tongue-fetish.html
tamil sex leaked http://maisonskandili.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/siberianeyes.html
bus parts xxx http://opengeek.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/drunk-my-mom.html
mani in fuck
Savannahplaic 2023/03/18(12:45)
desi bees fucking.com http://alekseevskoe.com/bitrix/redirect.php?goto=https://erodrunks.net/wild-country-girl-tampabukkake.html
bengale sex xxx http://morewithpromo.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hairy-solo-boys.html
xxx video daunlode http://www.consolware.com/bitrix/redirect.php?goto=https://erodrunks.net/aorgasm-day.html
xii sex videos http://servis2010.ru/wp/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/bbsw-ass.html
donwload bokep hitomi http://10211.net/engine/track.php?url=https://erodrunks.net/dul-olgun.html
redwap de rocco http://cpastore.ca/wp/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/great-bbwxl-booty.html
european sex vedio http://moto-center-winterthur.ch/bitrix/redirect.php?goto=https://erodrunks.net/white-girl-sits-on-ebonys-face-and-gets-tongue-fucked-deep-and-fast-outside.html
xxx sexcyi vedeos http://ida.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/banging-loud-asian-pov.html
etopya sax com https://maps.google.iq/url?q=https://erodrunks.net/anime-rape-torture-humiliation.html
saree ass fuck http://mudni.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/indian-paying-guest-with-housewife-owners-wife-hot-viedio-young-boy.html
sex aunty film http://tarjomehamzaman.com/link.php?s=https://erodrunks.net/bangla-new.html
xxxii video o http://boysarmpits.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/woodman-casting-mother-and-daughter-part-2.html
videos bus xxx http://hwbattle.com/engine/redirect.php?url=https://erodrunks.net/rapsi.html
ria batam sex http://gor.ru/bitrix/rk.php?goto=https://erodrunks.net/mallu-aunty-fucking-in-train-in-toilet.html
hot sexxxxx xxxin http://unik-mebel.ru/bitrix/rk.php?goto=https://erodrunks.net/gorgeous.html
బలాదూర సెక స http://likemed.the-plaid-giraffe.com/__media__/js/netsoltrademark.php?d=erodrunks.net/zhanna-granny.html
mistresses nikki cruel http://liubear.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/my-freind-mom.html
xnxx night stoket http://lmguide.net/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://erodrunks.net/hard.html
hentai indo mp4 http://initsimage.com/__media__/js/netsoltrademark.php?d=erodrunks.net/uk-pornstars.html
www yyy xxx http://gifts.halva.by/bitrix/redirect.php?goto=https://erodrunks.net/background-check-for-dating-sites.html
garmany xnxx video
AdelinaAgoda 2023/03/18(12:14)
pron xxxxx video https://vegasmpegs.com/play-950068618-fishnetted-alexa-tomas-slut-gets-spit-roasted-by-two-bbcs.html
झवा झवि xxx https://vegasmpegs.com/play-766533531-3d-alien-girls-ravaged-by-aliens-and-humans.html
xxxhd.com free download https://vegasmpegs.com/play-945022980-big-boobs-amateur-latin-chick-banged-at-the-pawnshop.html
www indore sexmms https://vegasmpegs.com/play-948364986-gorgeous-and-busty-mom-fucks-young-guy-in-the-dressing-room.html
hindi rep bf https://vegasmpegs.com/play-615462925-teen-party-hd-xxx-friendly-family-competition.html
rape porn 2min https://vegasmpegs.com/play-60757556-unexpected-anal-request.html
www fast timexxx https://vegasmpegs.com/play-644810270-hot-in-leather.html
xxxn vidue arab https://vegasmpegs.com/play-012063055-curvy-latina-brunette-teen-gabrielle-clayton-sucks-cock-fucks-anal-and-gets-facial.html
rajmahal xx video https://vegasmpegs.com/play-099122127-cock-addict-kendra-lust-likes-it-hardcore.html
xxx sxe doawload https://vegasmpegs.com/play-108364346-spanish-milf-vanessa-hard-fucks-better-than-young-girls.html
sapna choudhary xnxxxx https://vegasmpegs.com/play-648965959-fucking-lesson-with-horny-girlies-madison-scott-natasha-nice.html
prononu indi xx https://vegasmpegs.com/play-400115697-puta-locura-busty-latina-teen-pirata-in-amateur-ga.html
korean train xxx.com https://vegasmpegs.com/play-532437734-dude-gives-rimjob-and-gets-blowjob.html
trbo xxx videos https://vegasmpegs.com/play-7302100472-lecherous-blond-babe-candice-dare-takes-huge-cock-in-oiled-up-anal-hole.html
xxx shannyhd video https://vegasmpegs.com/play-179624151-yasmine-de-leon-quenches-her-hunger-for-white-cock.html
two couple sex https://vegasmpegs.com/play-818447519-karen-fisher-threesome-with-teen-couple.html
sexy xxx america https://vegasmpegs.com/play-1873104373-she-didnt-expect-to-be-fucked-wildly-by-the-maintenance-guy.html
american nude video https://vegasmpegs.com/play-065126440-ebony-masseuse-yasmine-de-leon-sucks-off-and-banged-good.html
inbam porn vedio https://vegasmpegs.com/play-283834079-anus-sex-with-enormous-penis-trailer-mashup.html
jabardasti hot chudai https://vegasmpegs.com/play-6586141410-nerdy-blonde-step-mom-fucking-her-beautiful-stepdaughter.html
娛樂城
JasonNew 2023/03/18(11:55)
娛樂城:不同類型遊戲讓你盡情娛樂
現今,娛樂城已成為許多人放鬆身心、娛樂休閒的首選之一,透過這些娛樂城平台,玩家可以享受到不同種類的遊戲,從棋牌遊戲、電子遊戲到電競遊戲,選擇相對應的遊戲類型,可以讓你找到最適合自己的娛樂方式。
棋牌遊戲:普及快、易上手、益智
棋牌遊戲有兩個平台分別為OB棋牌和好路棋牌,玩家可以透過這兩個平台與朋友聯繫對戰。在不同國家,有著撲克或麻將的獨特玩法和規則。棋牌遊戲因其普及快、易上手、益智等特點而受到廣大玩家的喜愛,像是金牌龍虎、百人牛牛、二八槓、三公、十三隻、
dhorson xxx videos
ShirleyRok 2023/03/18(11:21)
ईगलीस बिपी विडीयो http://ldeane.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxii videos forced http://gaz-mart.ru/bitrix/rk.php?goto=https://tubesla.com
sanny lionel xx.com http://tri-veka.ru/bitrix/rk.php?goto=https://tubesla.com
xxx six loge http://trade.cfmk.ru/bitrix/redirect.php?goto=https://tubesla.com
natasha nice blindfolded http://waserd.com/bitrix/rk.php?goto=https://tubesla.com
george hd bf http://ramthavoice.ml/__media__/js/netsoltrademark.php?d=tubesla.com
hot xx19 vidoes http://oregonstatelottery.info/__media__/js/netsoltrademark.php?d=tubesla.com
ww.com xx com http://centerlotto.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
khlifa xxx.com hd http://www.epithelia.com/__media__/js/netsoltrademark.php?d=tubesla.com
mast xxxxx video http://msu-online.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx video mp2 http://ideal-russia.ru/bitrix/redirect.php?goto=https://tubesla.com
xxxi move braezzr http://intime.ua/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
guri new xxx http://smartplace.co/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
ww.com sex hindi http://mituitui.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
new xxxey bf http://aitiks.ru/bitrix/redirect.php?goto=https://tubesla.com
xzxxxxx video hd http://biosimilarshq.us/__media__/js/netsoltrademark.php?d=tubesla.com
beeg rape.com teen http://thewynnrealtygroup.com/out.html?id=kisspasp&go=https://tubesla.com
rojalin shahu xnxx http://giperdom.net/bitrix/rk.php?goto=https://tubesla.com
brazzers.com with rape http://mrparkerbjj.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
mom son xvidoes http://relay.kontis.pro/bitrix/redirect.php?goto=https://tubesla.com
mallu desi video
Sierravox 2023/03/18(10:34)
czech xxx lesbian.com http://xn--80aadqafxj8be4b.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/%E5%88%98%E4%BA%A6%E8%8F%B2.html
xx dot com. http://vse-irrigatory.ru/bitrix/redirect.php?goto=https://erodrunks.info/pregnant-rape.html
xxx g.f b.f http://jocsifestes.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/naughty-sandra-nice-flash-and-upskirt.html
man eating pussy http://latexwhips.com/__media__/js/netsoltrademark.php?d=erodrunks.info/rosso-asse.html
sweet 13 porn http://tazabek.kg/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/hot-american-21yr-old-cheating-on-bf-on-omegle.html
brother sister foking http://jrscasereports.net/__media__/js/netsoltrademark.php?d=erodrunks.info/8yo-vagina.html
वीडियो xxx chatraye http://agentsofchange2020.com/__media__/js/netsoltrademark.php?d=erodrunks.info/yorkshire-zoe.html
xxx vidio downloard http://yazdeto.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/bang-his-cock.html
leoni sexy video http://whoami.pro/__media__/js/netsoltrademark.php?d=erodrunks.info/outside.html
xxx danidanils office http://metro-members.co.uk/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/augh.html
model girls xxx http://hyundai-omsk.ru/bitrix/redirect.php?goto=https://erodrunks.info/animal-horse-penis.html
xxx codam bf http://svet-skutera.rs/contest/tests/hit_counter.asp?url=https://erodrunks.info/women-having-sex-wearing-nylon-full-slips.html
xxx with donkeys http://diasgroup.ru/bitrix/rk.php?goto=https://erodrunks.info/etihiopia.html
dorikxxxxxx xxx tube http://yoyo01.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/latina-teen-babe-amber-fucked-in-pawn-shop.html
सक सि/पचर/ब ल http://thegioiso3a.vn/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/4k-bdsm.html
www xxx bus http://harneyhardware.us/__media__/js/netsoltrademark.php?d=erodrunks.info/juiciest-pussy.html
jing tian xxx http://plastic-flowerpots.com/__media__/js/netsoltrademark.php?d=erodrunks.info/loket.html
xxx mahasiswi jepang http://dezloclinic.com/engine/go.php?url=https://erodrunks.info/nyenyak.html
cuda cudi english http://marketing-grow.ru/bitrix/rk.php?goto=https://erodrunks.info/scuirit.html
brazzars hot video http://northsidevets.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/tsunadeandino.html
sax ci video
Sharonsoinc 2023/03/18(09:57)
swiming boops xxxx http://www.mosreg.info/bitrix/redirect.php?goto=https://tubepatrol.xxx/png-kwap-piksa.html
rep bala xxx http://skolkovorealty.ru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/dapa.html
claire bunni cd http://arcadis.mg/bitrix/redirect.php?goto=https://tubepatrol.xxx/www-dofloin-com.html
www.shakeela masala sex http://banfieldhospitalnews.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/bgf2-scene-8-porny-big-sex-footjob.html
xxx bf group http://resort-zduchovice.cz/bitrix/redirect.php?goto=https://tubepatrol.xxx/gym-skirt.html
12 13v bfvxxxhd http://xuepeng2.com/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.xxx/owk-pillory.html
tushy leah sex.com http://moscow.metromet.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/queensnake-kick-the-pussy-holly-pussy-torture.html
old blue film http://ironcookie.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/mom-latest.html
kissing sex xxx http://bytinguzstroy.stroykat.com/bitrix/rk.php?goto=https://tubepatrol.xxx/annonces-sp%C3%A9ciales-pour-couples-vicieux.html
anisha vega video http://yougar.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/turkish-man-fucks-german-woman.html
bfxxx sexy video http://vineyardmech.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/espiando-mi-abuela-en-tanga.html
xnx sexy com http://caldas.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/momoka-nishina-fan-service.html
orisa red wap.com http://остеопатнижневартовск.рф/advertising.redirect.aspx?advid=35&url=https://tubepatrol.xxx/relaxxcat.html
bpxx hd video http://rusalpinist.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/old-pierced.html
xxx porn bajase http://angarsk.rigbi.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/busty-who.html
raf sax xxx http://mir-cnc.ru/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.xxx/coli-ag.html
sex in dadu http://youandpartners.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/fran-alves-de-bauru.html
my stepmother com http://huntersproshop.com/blog/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/dukun-anals.html
xx 69 xx.com http://onepower.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hot-teen-nskal.html
bf xxx sd http://fastoarredo.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/mom-teaches-very-small-son.html
photon sex video
SeanBaw 2023/03/18(07:50)
fhaking sex xxx http://spicu.com/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/sniffing-panties.html
arab sexy hut.com http://newdealcasting.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/bible-black-cap%C3%ADtulo-1-sub-espa%C3%B1ol.html
xx videohd download http://livecinemafestival.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/bigtits-mim.html
jabrdsati xxx video http://portlauderdale.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/body-paint-gold.html
xxx vile hd http://the9anime.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/angelo-rules.html
porno 3 minut http://atlantic-comfort.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/%E6%BE%A1%E9%80%BC%E5%AD%90.html
xxx videos 4mp http://displaysdirect.com.au/engine/go.php?url=https://pimpmovs.com/2-facesitting-mistresses.html
फुकिंग स कूल http://fruitroots.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ruri-saijo-and-shota.html
sex xyz video http://kuakata.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/puteiro.html
saxse depe hot http://firstrepublicanbank.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/video-bokep-belum-berbulu.html
sexx memek muntok http://truckandtrail.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/fucking-silicone-sex-dolls.html
kenya homemade porn http://stahlhackewerke.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/laurien-van-den-broeck.html
soniliyan hot sexy http://temporarymail.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/sexo-anal-con-mi-abuela-y-se-caga.html
video sexy movie http://convoyfinance.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/classic-movie-sex-brother-and-little-sister.html
jessica drake videos http://fst-photo.com/bitrix/rk.php?goto=https://pimpmovs.com/facesitting-and-kim.html
doctor xxx girl http://59pl.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/bbc-tube-deepthroat.html
www.xnxx hd love.com http://miraehg.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/cita-medico.html
xxx sex threesam http://mveu.ru/click.php?hirlevel_id=12405549102322&url=https://pimpmovs.com/novice-high.html
sister rep xxx http://4xs.eu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/russian-boy-klark.html
bokep star 3gp http://1awards.com/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/grandpa-cum-solo.html
скачать nvidia inspector
Stanleyfep 2023/03/18(07:03)
[url=https://nvidiainspector.ru]nvidia inspector последняя версия[/url] - nvidia profile inspector официальный сайт, скачать nvidia inspector последнюю версию
sex with mother
AdamBib 2023/03/18(06:58)
बीएफ वीडियो 4g https://vegasmovs.info/video-6072122148-sweet-girl-in-need-of-encouragement.html
sex movie jaanwar https://vegasmovs.info/video-77577606-dear%09%09warm-bath-wank.html
saxy vedios download https://vegasmovs.info/video-866655273-two-girls-are-sucking-hunks-lovestick-wildly.html
hd china sexy https://vegasmovs.info/video-20754636-nice-schoolgirl-hardcore-upskirt-fucked-by-her-teacher-right-in-the-classroom.html
sex maa photo https://vegasmovs.info/video-938864175-busty-chick-alanah-rae-likes-providing-a-cock-with-a-hot-blowjob.html
sexy video compoz https://vegasmovs.info/video-704112906-lou-charmelle-fucks-with-her-perverted-black-bf.html
jordi sexi movi https://vegasmovs.info/video-625236033-gyno-hole-deeply-opened-for-you.html
xx vagina bf https://vegasmovs.info/video-594662265-hussy-milf-karen-fisher-gives-hot-blowjob-and-getting-nailed-on-the-first-date.html
rear xxx fany https://vegasmovs.info/video-028256097-milfy-masseuse-reagan-foxx-3some-sex-with-young-couple.html
therealworkout.com alanah rae https://vegasmovs.info/video-244919847-black-thai-affair-1-surprise-blind-date.html
hornylily com hindi https://vegasmovs.info/video-147665226-alexis-and-lou-toying-each-others-perfect-little-pussies.html
sexi hd fhakmi https://vegasmovs.info/video-824570703-redhead-sex-demon-sophie-dee-blows-and-fucks-doggystyle.html
vodio maria ozawa https://vegasmovs.info/video-270933255-demure-darling-gives-lad-an-weenie-riding.html
prons 300 com https://vegasmovs.info/video-976644126-alluring-ebony-babes-having-great-lesbian-sex.html
18 video sex https://vegasmovs.info/video-359730750-revenge-on-the-groupie.html
xxnx video dow https://vegasmovs.info/video-645241203-sexy-young-lolita-taylor-gangbang-fuck-old-young.html
andra xnxx vidieos https://vegasmovs.info/video-250512168-livegonzo-chanel-preston-loves-herself-some-hot-anal-se.html
hd koria sex https://vegasmovs.info/video-739071495-devils-film-cheating-husband-fucks-his-sexy-mistress-blake-blossom-in-front-of-his-wife.html
cewe sukabumi xxx https://vegasmovs.info/video-6385167162-exotic-xxx-video-japanese-exotic-will-enslaves-your-mind.html
blacked ducking com https://vegasmovs.info/video-523369995-buxom-brunette-jayden-jaymes-rides-and-fucks-for-a-hot-creampie.html
frastnight sex sel
Sofiainoft 2023/03/18(06:21)
dani porn vidos http://stemkclinic.com/wp/wp-content/themes/prostore/go.php?https://pimpmovs.com/porn-jav-jav-jav-cd-ebru-sikiyor-siktiriyor-gizlivideom-com.html
xxxvideo bog 10 http://arenda-car.ru/bitrix/rk.php?goto=https://pimpmovs.com/brazil-scat-human-toilet.html
sistar rap videos http://marflex.ru/bitrix/redirect.php?goto=https://pimpmovs.com/cumshot-build-up.html
story xxx vedio http://safauto.ru/go.php?url=https://pimpmovs.com/mom-help-her-son.html
pushato xxx video http://mozdok.academica.ru/bitrix/redirect.php?goto=https://pimpmovs.com/sex-antonio-suleman.html
download hd america.sxe.video http://koprojekt.de/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/3-dara-bogel-bilik-hotel.html
xnxxxxx mp4 online http://gosfordleather.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/swimsuit.html
hd pron nxgxn http://health-at-home.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/analy-mia-li.html
xxx अनाड ी http://www.bohemianflowers.ru/bitrix/redirect.php?goto=https://pimpmovs.com/accidentally-cum-inside-mad.html
xxx.english video com.hd.download http://americasvirtualonestop.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/mendoze.html
sex sex vidao http://exaltos.com/Home/Go/1093?tabloNo=6&link=https://pimpmovs.com/mama-cabbage-natasha-youtube.html
www.tit 4k porn.com http://pmp.ru/bitrix/rk.php?goto=https://pimpmovs.com/forced-sleep-amateur-incest.html
bokep jepang diperjisa http://a-autostekla.ru/bitrix/redirect.php?goto=https://pimpmovs.com/vintage-misty-dawn-anal.html
sex dylan ryder http://rstno.ru/bitrix/rk.php?goto=https://pimpmovs.com/tube-heat-2.html
sikwap info anal http://lakshmilbm.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/chiaina.html
redwap charlie chaplin http://gsmespion.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/angela-white-japan.html
zoey kush creampie http://california-bistro.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/all-heroin-hd-sex-movies.html
xxx wide hip http://neurobloc.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/4k-hd-france.html
sekasi reep vala http://dev.chernilov.ru/bitrix/rk.php?goto=https://pimpmovs.com/freida-pinto-getting-fucked-in-the-film-immortals.html
sex beodio hd http://ariquemesagora.com.br/bitrix/rk.php?goto=https://pimpmovs.com/real-mom-young-son-incest-cum-mouth.html
abela andrason xxx
AbrahamImput 2023/03/18(05:58)
sex english vedio https://tubepatrol.net/throat-fucked.html
streaming video redwap https://tubepatrol.net/to-360937083-sasha-petite-busty-teen-sologirl-adult-natural-tits.html
boss huesmaed sex https://tubepatrol.net/to-204070423-asstomouth-fuck-for-insatiable-bitch-kristi-lust.html
sex tin xxx https://tubepatrol.net/to-632633602-sexy-czech-girl-nicole-fucked-in-the-woods-for-a-few-bucks.html
redwap torrent magnet https://tubepatrol.net/to-88543521-bathroom-fuck-makes-my-gf-cum.html
iran girl xxx https://tubepatrol.net/to-5732142196-a-little-pussy-payment.html
barzer xxx hot https://tubepatrol.net/to-905556168-step-bro-and-step-sis-relationship.html
english moviewith sax https://tubepatrol.net/to-415857726-august-ames-pleases-the-dean.html
leone xxx video https://tubepatrol.net/to-741411442-lisa-ann-in-lisa-ann.html
bf videos hindi https://tubepatrol.net/to-650162136-banging-belle-claire.html
namitha pitbull downloading https://tubepatrol.net/to-972658765-brunette-teen-tamale-riding-old-guy-cock-like-cowgirl.html
xxvideo with song https://tubepatrol.net/to-878537547-puta-locura-sexy-amateur-nerd-teen-gangbanged.html
xxx six india https://tubepatrol.net/to-633268064-lesbie-girlfriends-jesse-capelli-sunny-leone-play-with-each-other.html
संथाली विडियो xxx https://tubepatrol.net/to-230110077-angelina-in-sex-tape-video-showing-a-passionate-blowjob.html
download xporn videos https://tubepatrol.net/to-1081186370-tushy-teen-on-vacation-gapes-for-bartender-while-parents-are-away-rebecca-volpetti.html
www xxx c.o.m. https://tubepatrol.net/to-571232044-condom-removed-when-18-yo-squirting-teen-wants-sperm-inside.html
sister crying sex https://tubepatrol.net/to-814969269-group-sex-including-chanel-preston-hunter-bryce-kourtney-kane-sadie-swede.html
xxx pron yutub https://tubepatrol.net/to-421965592-yummy-teen-with-pigtails-angel-emily-gives-her-head-and-gets-laid.html
6162 सेक सी https://tubepatrol.net/to-927842660-amateur-african-lesbians-dildo-toy-fucking.html
nigro bp xxx https://tubepatrol.net/to-8620130420-big-tit-milf-doctor-julia-ann-fucks-her-new-nurse-with-big-naturals-gabi.html
3gpxx indin downlod
SimonNot 2023/03/18(05:38)
porme sexy videos http://shrib.co/redirect.php?https://erodrunks.net/creampie-ebony-amateur-interracial.html
watch man xxx http://justifyclothing.com/__media__/js/netsoltrademark.php?d=erodrunks.net/a-chair-is-made-for-sitting-guess-not.html
arimura kasumi sex http://trivitron.in/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/parole-officer-gangbang.html
3gp indian king.com http://harshpasricha.com/__media__/js/netsoltrademark.php?d=erodrunks.net/trai-tay-va-cave-viet-em-ngoc.html
balock man xxxx http://xtension.dinerslist.com/__media__/js/netsoltrademark.php?d=erodrunks.net/somali-girls-getting-fucked.html
valdez xxx hd http://fl3h.com/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/polish-granny-anal.html
nonu porn hd http://chhattisgarhtransport.com/__media__/js/netsoltrademark.php?d=erodrunks.net/babyjupiter.html
camera caught chudai http://realraptalk.com/__media__/js/netsoltrademark.php?d=erodrunks.net/brother-sister-busted.html
maheshi madushanka sex http://readfreeonline.net/__media__/js/netsoltrademark.php?d=erodrunks.net/laura-peter-north.html
javhd hot lesbian http://ekdy.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erodrunks.net/russian-brazil-incest.html
tinny kirry slut http://councilcasinocruises.com/__media__/js/netsoltrademark.php?d=erodrunks.net/beastelaty-japanese-schoolgirls-sucking-dog-cock-uncensored.html
sleeping sis xnxxhd http://emrecetinblog.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/bakemono.html
xxxxx suck videos http://xatcomtv.net/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/bbw-wife-pantyhose-two-penetrating.html
sex women binatang http://manchesters.in/bitrix/redirect.php?goto=https://erodrunks.net/userpc.html
analorde porn hd http://posterngrille.com/__media__/js/netsoltrademark.php?d=erodrunks.net/le-piu-belle-pornostar-del-mondo.html
past time xxx http://itradeuk.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/hauilkanc.html
xxx video 2018mp4 http://lvk29.ru/bitrix/redirect.php?goto=https://erodrunks.net/budak-malesia-dgn-ibu-tkw-indonesia.html
www.comxxx video hxi http://amyspears.com/__media__/js/netsoltrademark.php?d=erodrunks.net/piercings.html
चीनी सेक सी http://acmemania.com/cgi-bin/out.cgi?id=EmmavL&url=https://erodrunks.net/big-boobs-solo-granny.html
arbi xxx beeg.com http://gasthaus-ogris.at/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/amateur-sex-moeder.html
brazzers mommy son
AbigailGam 2023/03/18(05:28)
sex wwee தமிழ https://stripvidz.info/vd-1519195443-babysitter-gabbie-carter-agrees-to-threesome-with-kinky-couple.html
xxx sony six https://stripvidz.info/vd-703534956-angel-kelly-black-babe-feasting-on-white-cock.html
xxx vedio collga https://stripvidz.info/vd-178345255-kasey-warner-in-the-hands-of-luck.html
niimura mariko xxx https://stripvidz.info/vd-16287665-agata-and-karel.html
chinese sex mms https://stripvidz.info/vd-164736164-white-babe-sucks-cock-and-gets-it-in-soaked-snatch.html
arab sex modarb https://stripvidz.info/vd-95163218-i-won-her-blonde-sexy-pussy-at-poker.html
india naket dow https://stripvidz.info/vd-380523850-big-jugs-ebony-hooker-julie-kay-pussy-screwed-in-public.html
dounload sex tube https://stripvidz.info/vd-566014958-crack-fuckers-07-compilation-natalia-starr-abby-lee-brazil-amirah-adara-kalina-ryu-kevin-moore.html
young xxx 3gp https://stripvidz.info/vd-151523359-overly-horny-maid-services-her-ass-with-a-dildo.html
watchman wife porn https://stripvidz.info/vd-351318866-mom-and-daughter-cocksucking-school.html
madem stdunt sexx https://stripvidz.info/vd-455059180-teasing-cumhole-at-an-interview.html
group xxx randi https://stripvidz.info/vd-606353571-2017-hardcore-compilation-part-1.html
maid unseen porn https://stripvidz.info/vd-008360638-milf-bbc-lover-kylie-worthy-fucks-justin-long.html
who rapes emmanuela https://stripvidz.info/vd-632472509-ruri-haruka-takes-two-tiny-dicks-in-her-whorish-mouth.html
girl2 1boy xxx https://stripvidz.info/vd-99507757-bj-slave.html
konica sex video https://stripvidz.info/vd-833372432-threesoem-with-dirty-redhead-hooker-tracy-trixxx.html
xxx video yamna https://stripvidz.info/vd-410312426-carlo-enjoys-in-hot-sex-session-with-teen-jesse-jordan.html
porn hd potato https://stripvidz.info/vd-554627078-cutie-teen-biatch-jaye-summers-handcuffed-and-nailed-hard.html
goa office sex https://stripvidz.info/vd-632721093-lusty-guy-is-having-fun-flogging-babes-sexy-twat.html
xxx vid mp5 https://stripvidz.info/vd-59991553-raunchy-german-amateur-threesome.html
xxx hd tel
SheilaBrigh 2023/03/18(05:02)
xxx hd 20155555 http://gemcot.c-uslaw.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/perak-mari.html
lane4k xxx vodeo http://bestsaldo.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/white-girls-swallowing-black-cock-piss.html
sanny lion xxnxx http://vianordovest.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/nude-water-skiing.html
full sex image http://www.kellerwilliams-porterranch.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/incesto-real-dhija.html
bollywood porn hub http://chemproducts.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/busty-step-pussyfucked-after-sucking-in-trio-with-step.html
xx porm bf http://saffrongb.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hillbilly-redneck-sex.html
zumba sex hd http://cybercampus.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/syria-slave-sex.html
trendzz full video http://cogito.small.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/silip-sa-cr-ng-lalaki.html
naked girl jabardasti http://jugendkreis-volltreffer.de/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrolporn.com/vidiosikis.html
पोरन एचडी सेकसी http://funny-girls-6.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sexual-massage-for-men.html
पोर नो वीडियो http://myjvm.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrolporn.com/sirirca.html
nono xxx vvadio http://petathome.ru:443/bitrix/redirect.php?goto=https://tubepatrolporn.com/hipnotic.html
desi raped mms http://telmex.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/fandtitime.html
jharkhand chudai video http://musicsurround.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cmnf-photo-shoot-2-short.html
westindies xxx film http://monicamenez.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/jennajameson.html
desianutys sex videos http://wspdropship.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cespi.html
xxx com land http://images.google.com.do/url?q=https://tubepatrolporn.com/jr-bronson-rogan-richards-la-masks.html
hindi six videos http://www.blogpaint.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/young-secretary-nailed-by-old-boss.html
sunny leone sexy2018 http://anneebrizo.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/dare-mom.html
xx hijra dance http://digitallaunchpad.com/e-trak/asp/forward.asp?id=354&FPath=https://tubepatrolporn.com/family-voyeur-french.html
first fucking porn
Sierravox 2023/03/18(04:55)
hot sex porn http://reciter.org/__media__/js/netsoltrademark.php?d=erodrunks.info/www-ssex-vedio-com.html
lovemaking sex video http://sim0utv.cf/__media__/js/netsoltrademark.php?d=erodrunks.info/hairy-black-masterbation.html
tuition xxx video http://mytravelagentportal.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://erodrunks.info/3d-sea-monster-rape.html
hollywood actress fingerimg http://decocurbs.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/ebony-toilet-pooping-hidden-cam.html
tamilrocker sex movie http://vek-pro.ru/bitrix/rk.php?goto=https://erodrunks.info/granny-hub.html
chaina xxx school http://catalins.fr/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/batang-bata-bayaran-pinay-scandal-sex.html
brazel sexy video http://quickline.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/teenshooplifter.html
xxx skinny whitebig http://swaynerealestate.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/amature-milf-licking-each-pussies.html
yes xxx naruto http://myfarbe.ru/bitrix/rk.php?goto=https://erodrunks.info/gambar-bogel-thailand.html
couple hd letsfuckdelhi http://villagio.ru/bitrix/rk.php?goto=https://erodrunks.info/max-hardcore-et-anastasia.html
Ш±Щ€Щ…Щ†ШіЩЉ couple creampie http://stolica-energo.ru/bitrix/redirect.php?goto=https://erodrunks.info/asmira-tayang-tetek-di-tangga.html
sleeping sex 4k http://crunchradio.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/fully-clothed-wet-porn.html
bur cata chati http://dedha.biz/__media__/js/netsoltrademark.php?d=erodrunks.info/porno-belopa-sulawesi-indonesia-skandal-iskayanti.html
sunny leone roleplay http://sscqueens.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/dxiqr-ppjvgli-qiin.html
hardcore bollywood porn http://alarmdv.ru/bitrix/redirect.php?goto=https://erodrunks.info/busty-christina-carter-sinks-in-quicksand.html
www.anybunny.mobi japanese lesbians http://seminar.it-delta.ru/bitrix/redirect.php?goto=https://erodrunks.info/gamb-ass.html
xxx nude rap.com http://numerisk.com/blog/wp-content/themes/prostore/go.php?https://erodrunks.info/kerala-young-girl-orginal-rape-fucks-sex.html
animal cum swallow http://fun-united.com/sso/logout?service=https://erodrunks.info/14-promo-vid.html
foreign romantic sex http://ladyuro.com/engine/redirect.php?url=https://erodrunks.info/anastasia-really-shows-bailey-how.html
sex hot garls http://gnb1.ru/bitrix/rk.php?goto=https://erodrunks.info/deutsch-amateure-ltere.html
teen pets xxx
Susanheano 2023/03/18(04:13)
www.shemale xxx video.com http://dronninglunden.no/bitrix/rk.php?goto=https://tubesla.com
xxxii cex video http://tonirovka-avto24.ru/bitrix/redirect.php?goto=https://tubesla.com
chini sex hd http://gethealthyflorida.org/__media__/js/netsoltrademark.php?d=tubesla.com
indian sex viedios http://gottschalk.tv/aviation/link.asp?snd=294&url=https://tubesla.com
qqq sex video http://pasvalioskelbimai.lt/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxxyung girls and http://www.gablerealestate.com/__media__/js/netsoltrademark.php?d=tubesla.com
veggin sex video http://venusprints.in/bitrix/rk.php?goto=https://tubesla.com
russian mom treshome http://booktheholidays.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
demon gangbangs girl http://newway.ua/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubesla.com
camalika candra xxx https://images.google.lk/url?q=https://tubesla.com
xxx.com 1080ps download http://ejsjs.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
sexbaba ka vedio http://empregosemcampogrande.com.br/url.aspx?s=83626&m=1162&url=https://tubesla.com
made with kinemastersex http://thisweekinreview.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
japanes sex mom http://centigrade.in/bitrix/rk.php?goto=https://tubesla.com
xxx chori video http://backups24.com/bitrix/rk.php?goto=https://tubesla.com
कॉलेज sexci xxx http://center-prof38.ru/wp-content/themes/Grimag/go.php?https://tubesla.com
banjladesh sax com http://fitpremix.ru/bitrix/redirect.php?goto=https://tubesla.com
sex videos years http://iqospartner.cz/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xx com poemvideo http://fortbraggsouthfsc.org/__media__/js/netsoltrademark.php?d=tubesla.com
shopila sexy vedio http://olimar.ru/bitrix/redirect.php?goto=https://tubesla.com
sunny hd sexs
ZoeNen 2023/03/18(04:02)
kidnep xxx rep https://pimpmovs.net/videos-8669102248-lesbians-lick-each-others-pussies-and-anal-holes-in-a-conga-line.html
rundi hotel porn https://pimpmovs.net/videos-453316490-anal-babes-compilation-adriana-chechik-aj-applegate-nickey-huntsman-deanna-dare-jessy-jones-xander-corvus.html
romance forced fuck https://pimpmovs.net/videos-404964132-titless-chick-hitomi-ikeno-rides-the-small-dick-of-her-boyfriend.html
www sxsx video https://pimpmovs.net/videos-812198174-unboxing-a-bride.html
saasus sex old https://pimpmovs.net/videos-861922607-lust-cinema-the-erotic-hotel-room.html
nadia hilton danny https://pimpmovs.net/videos-071512031-teenslovemoney-busty-babe-gets-towed-fucked-and-paid.html
xxxhd indan beatiful https://pimpmovs.net/videos-718650337-buxom-latina-victoria-june-is-smashed-from-the-behind.html
chuda chude videu https://pimpmovs.net/videos-135552019-two-lusty-mature-lesbian-sluts-please-their-wet-hungry-vagina-with-a-sex-toy.html
mal xxx hd https://pimpmovs.net/videos-954628623-redhead-cougar-caught-a-young-prey-to-get-her-cunt-pleased.html
www xxx bife.com https://pimpmovs.net/german-anal-sex.html
hot hot sexy https://pimpmovs.net/videos-910038851-2-sexy-girls-masturbating-with-dildo-xxx.html
xxxxx а®Єа®їа®џ videos https://pimpmovs.net/videos-368914612-levi-cash-meets-the-best-ebony-babe-from-the-local-basketball-team.html
sunny leon fukking https://pimpmovs.net/videos-734734102-submissive-serf-surrenders-her-twat-in-public.html
bokep dikandang barat https://pimpmovs.net/glasses.html
xxx pom 12 https://pimpmovs.net/videos-7748101024-japanese-miku-cosplayer-1.html
ami tomite porn https://pimpmovs.net/videos-910164782-lisa-ann-gets-her-ass-fucked-by-a-black-cock.html
dog feel porn https://pimpmovs.net/videos-200314081-horny-indian-couple-at-home.html
porn mother sister https://pimpmovs.net/videos-407536508-pretty-kymberlee-anne-loves-loads-of-cum-over-her-pretty-face.html
hot sitstar rap https://pimpmovs.net/videos-222350509-cute-arab-exchange-student-cum-filled-deep-in-her-muslim-pussy.html
xxx saxy song https://pimpmovs.net/videos-8061740-college-perfer-ass-contest.html
porndude hg com
Agathasex 2023/03/18(03:31)
वीडियो super xxx https://vegasmpegs.mobi/g-femdom.html
sexy bf chalu https://vegasmpegs.mobi/too-985254822-kayla-kayden-gets-fucked-cummed-in-her-mouth-and-fucked-again.html
free fucksunny leonvideos https://vegasmpegs.mobi/too-888189649-voyeur-stepmom-sharon-lee-is-fucking-her-adult-stepson-after-taking-a-shower.html
nude vids download https://vegasmpegs.mobi/too-186522127-lusty-oneeyed-monster-licking-with-playgirl.html
en com xxx https://vegasmpegs.mobi/too-526031672-ombfun-vibrator-leaves-milf-pussy-dripping-in-hot-creamy-pussy-juice.html
xxx vidio odia https://vegasmpegs.mobi/too-726965186-amateur-blonde-teen-handjob-the-suspended-step-sis.html
2017 videos xxxx https://vegasmpegs.mobi/too-200730609-teen-bailey-bae-gets-pounded-and-cum-facialed-by-big-cock.html
virgain pussy arabic https://vegasmpegs.mobi/too-692727173-latina-babe-bottle-fucking.html
download gonzo video https://vegasmpegs.mobi/putes-marocainnes.html
musalman chudai video https://vegasmpegs.mobi/too-585945865-braces-cutie-blowing-cock.html
kriti kharbanda sex https://vegasmpegs.mobi/mom-makes-me-watch-her-get-high-on-crystal-meth-then-fucks-me.html
d r xxx https://vegasmpegs.mobi/bdsmpackage.html
www ruchporn com https://vegasmpegs.mobi/too-394378747-emotional-jenna-presley-rides-a-cock-ardently-on-the-couch.html
www porno barat https://vegasmpegs.mobi/too-083428395-den-schwanz-meiner-schwesters-freund-bewertet-zu-dick.html
essie devis porno https://vegasmpegs.mobi/too-594844839-hot-black-chick-went-porno-on-her-voyeur.html
xxx new gujranwala https://vegasmpegs.mobi/too-829916137-tori-black-being-amerced-by-muscled-danny-mountain.html
jenna jameson redwap https://vegasmpegs.mobi/too-8348109443-analacrobats-ksu-colt-self-fisting-anal-prolapse.html
kacey parker anal https://vegasmpegs.mobi/breeder-of-men-but-im-the-feed.html
bdsm casting party https://vegasmpegs.mobi/sunny-livoen.html
fast speed fukingxxx.com https://vegasmpegs.mobi/too-831214863-mom-mature-women-that-love-sucking-cock.html
joney hot sex
Sebastianinhew 2023/03/18(02:52)
फुल बीपी डाउनलोड http://plumbingdirect.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tubenza.com/%E4%B8%89%E7%BA%A7%E7%89%87.html
www.dj bhabi xxx.com http://sub.getfaster.ru/bitrix/rk.php?goto=https://tubenza.com/traprapunel.html
squirting fucked download http://4usydney.com/__media__/js/netsoltrademark.php?d=tubenza.com/tameka-jacobs.html
porn tub ithopiya http://scanaustria.com/__media__/js/netsoltrademark.php?d=tubenza.com/comdom-latex.html
pakisha village xxx http://infinitoon.com/__media__/js/netsoltrademark.php?d=tubenza.com/ass-fights.html
desi aunty chudai http://melinka.com/__media__/js/netsoltrademark.php?d=tubenza.com/ticklish-burglar.html
xy hd sex http://beauttel.ru/bitrix/redirect.php?goto=https://tubenza.com/sdeskande.html
puchi hair xxx http://www.stroimsami.ru/bitrix/redirect.php?goto=https://tubenza.com/arab-sharing-wife.html
bigdick xnxvideo 18yers http://stayathomesteadermom.com/cgi-bin/link.cgi?https://tubenza.com/brazzers-teacher-xnxx-full-move-dawonlod.html
rape innocent lesbian http://rokeusa.org/__media__/js/netsoltrademark.php?d=tubenza.com/loveres-teen.html
pune sex mms http://itd.bg/wp/wp-content/themes/prostore/go.php?https://tubenza.com/urmilahot.html
sleeping mom indian http://grand.parts/bitrix/redirect.php?goto=https://tubenza.com/valentino-anal.html
redwap ma xxx http://www.tender.ids-corp.ru/bitrix/redirect.php?goto=https://tubenza.com/juinor.html
wwwwxx vdeo hd http://www.4wardthought.com/__media__/js/netsoltrademark.php?d=tubenza.com/sungai-jeram.html
sex vidio open http://ggpro.ru/bitrix/rk.php?goto=https://tubenza.com/zoo-fill.html
11111 xxx hd http://twtia.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/verona-vandeleur.html
video punish xxx http://ryanscoffee.co.kr/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/docter-sleeping-pills-and-reap-his-patient-sex-movies.html
garil sex vodes http://ddstory.co.kr/engine/redirect.php?url=https://tubenza.com/curvymodelmoms.html
piss4k 18year xxxvideos http://romcor.ru/bitrix/redirect.php?goto=https://tubenza.com/anal-kora.html
johane singz porn http://insects.org/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubenza.com/node-page7.html
sheel pack sex
Stanleyaduch 2023/03/18(02:06)
brutal oral video http://stepitup.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/ablasini-siken-kucuk-kardes.html
redwap girl shemale http://hor.buh-lite.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ganny-compilation-sex.html
सनी लियोनxxx com http://centreoscarlambret.fr/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/hentai-creampie-uncensored.html
malaysia dangerous xxx http://s-nat.com/bitrix/rk.php?goto=https://tubepatrol.sex/ntb-akka-sex.html
xxnx father daughter http://www.divviesbatter.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/girl-seduceing-viewer-to-cum-hard.html
norton sexy hd http://bolam88.asia/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bath-lesbian.html
jaftar xxx sex http://healthandcuisine.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/banganga.html
body msg xxx http://cnipr.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/small-porn-bakire-liseli-emelin-gizli-cekimkzligini-bozma-ifsa.html
randi caught porn http://24hr.se/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/brother-masterbating-voyeur-spycam.html
а®Їа®ѕа®©аЇ€ sex video http://tulavar.ru/bitrix/rk.php?goto=https://tubepatrol.sex/view81604lora-aka-alysa-double-anal.html
jbardst chudai vedio http://nexusnetwork.co/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/bbc.html
xnxx hb vebo http://ebamco.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mens-cock-pictures.html
saxi video mp4 http://sahity.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/strip-teen-girl.html
madam sex com http://tif.is/redirect/redirect.cfm?pk=46&target=https://tubepatrol.sex/loket.html
navghty american com http://sch-internat-rzn.ru/bitrix/rk.php?goto=https://tubepatrol.sex/rocki-roads-lesbian.html
xxxfull japni move http://avantaxservicesinc.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-catch-son-raped-hiis-sister.html
celo dadilac porno http://forum.bonjourazur.ru/bitrix/rk.php?goto=https://tubepatrol.sex/british.html
brazzers sexy hd http://100ftrobotgolf.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/dul-olgun.html
darjah enam poen http://okfit.ru/trackviews.php?action=buy&bookid=16477&buylink=https://tubepatrol.sex/onion-latin.html
anu malik xxx http://cafeespresso.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/step-watch-movies-wrx-son-mom.html
lean paul xxx
AbrahamImput 2023/03/18(01:01)
x video ies https://tubepatrol.net/to-052774569-lustful-bitches-aletta-alina-joung-annabelle-and-polli-are-fucking-in-a-gonzo-orgy.html
berlian pink porn https://tubepatrol.net/to-779922105-young-guy-fucks-a-tattooed-milf-in-a-pierced-pov.html
secsy biaf vidio https://tubepatrol.net/to-257328952-amateur-hot-milf-interracial-sex.html
big bobs brazzer.com https://tubepatrol.net/to-337077465-shemale-in-white-stockings-pleases-her-boyfriend.html
niykee heaton xxx https://tubepatrol.net/to-386351677-curious-teen-gina-valentina-walks-into-a-sex-dungeon.html
sanlyo sex v https://tubepatrol.net/to-2799167360-fhuta-milf-takes-it-up-the-ass.html
ofice girls xxxx https://tubepatrol.net/to-497616945-hot-blonde-mirta-marry-gets-facial-and-fucks-in-art-porn.html
balzzar x video https://tubepatrol.net/to-082836075-darling-is-licking-studs-hard-knob-balls.html
hindi xxx con https://tubepatrol.net/to-99550693-hd-art-porn-shows-a-hot-bitch-having-anal-sex.html
nina elle foursome https://tubepatrol.net/to-345680908-stepsis-says-do-you-have-a-boner.html
brazzar sex vedio https://tubepatrol.net/aerobics.html
piya royasex video https://tubepatrol.net/to-7630183418-21naturals-veronica-leal-s-passion-filled-anal-morning.html
collage group porn https://tubepatrol.net/to-126724567-jessie-volt-anal-threeway-with-her-stepmom-in-the-bedroom.html
salman part 2 https://tubepatrol.net/to-928657535-kinky-teen-nickey-huntsman-loves-big-black-cock-on-the-couch.html
xxx आरमी sex.. https://tubepatrol.net/to-89672693-kristof-miroslava-sandra-milan-and-karel.html
fake property porn https://tubepatrol.net/to-230837594-knockers-on-wood-by-sapphic-erotica-sensual-erotic-lesbian-porn-with-kyra-queen-and-pamela-sanchez.html
xxxvideo hot gril https://tubepatrol.net/to-395915519-hot-european-kyra-hot-exposes-herself-in-the-tub.html
sunny leyon bf https://tubepatrol.net/to-813422842-doctor-uses-his-meat-thermometer-to-check-big-ass-patient.html
serve girls focking https://tubepatrol.net/midget.html
xxx.com3gp video downloding https://tubepatrol.net/to-920943054-brads-fucks-his-step-mom-hard-on-top-grinding.html
xx video camera
SheilaBrigh 2023/03/17(23:12)
x video gaugal https://maps.google.co.cr/url?q=https://tubepatrolporn.com/dsun-muda.html
rip sxe videos http://studio.webmechanic.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/pinay-pinag-dalawahan.html
sonagachi kolkata hdxxx http://covlife.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/japanese-mom-fucked-black-friend-uncensored.html
porn 4k rap http://modelscore.blogspot.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/kleines-luder-deutsch.html
xxx pron sax http://shop-tyre.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/twink-glory.html
sex film beti http://28942boniface.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pierre-woodman-casting-a-little-caprice.html
nonton steaming asiasexdiary http://glisshop.co.uk/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/sexlesby.html
xxx foking vidios http://wih8.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/piper-perra.html
sas-bahu sex video http://nossaila.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sexy-air-hostes-rape.html
mota mohila sex http://iwannaplay.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/seereporn.html
doundald hindi sexy http://besafehunter.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/incest-sex-scenes-mom-son-mainstream-hollywood-movies.html
23 natural video http://elektroakcio.hu/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/young-lood.html
ariella ferral sex http://cines-haut-forez.fr/bitrix/rk.php?goto=https://tubepatrolporn.com/tara-holiday-johnny-castle-in-seduced-by-a-cougar.html
nogga porn movies.com http://justaperspective.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/audrey-bitoni-mikey-butders.html
काजी सेक स http://litephoto.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/trwong.html
abg sex virgin http://okeley.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bhurma-road.html
sex son ma http://workplacedepressionsupport.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/nude-brazzers-zenci.html
sex movei dowanlod http://taxibleapp.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/son-forced-drunk-mom-blowjob.html
xxnx maleshiya sex http://feelqueen.by/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/descargar-videos-porno-para-celular-sexo-madre-e-hija.html
rane layoni xxx http://www.pirgroup.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/jessica-henderson.html
xunx indian video
ZoeNen 2023/03/17(22:59)
madam hq sex https://pimpmovs.net/videos-780868893-duchess-wants-to-fuck-hot-her-bud-001.html
vidio sex cinesexxx https://pimpmovs.net/videos-308620959-petite-redhead-masturbates-in-crotchless-hose.html
xxxx v 12 https://pimpmovs.net/videos-617546660-dutch-housewife-and-milf-fantasy.html
british soater porn https://pimpmovs.net/videos-233452353-blonde-teen-toilet-xxx-a-mother-and-patrons-daughter-who-have-been.html
full sexy movie https://pimpmovs.net/videos-856950184-epic-milf-lisa-ann-goes-for-double-penetration-and-cumshots-on-her-tits.html
jpan sex 3gp https://pimpmovs.net/videos-191722084-slutty-blonde-centerfold-goes-crazy-under-the-golden-rain.html
jav 68 sex https://pimpmovs.net/videos-832558157-milfs-throbbing-pussy-drives-her-for-a-handjob.html
bombay xxx videos https://pimpmovs.net/videos-505066004-yoga-instructor-fucks-slender-petite-hottie-arian-and-cums-in-her-mouth.html
मुंबई की बीएफ https://pimpmovs.net/videos-356320333-fat-grandpas-and-hot-girls.html
sexy hd blood https://pimpmovs.net/videos-7909146016-small-titted-megan-marx-gets-pussy-drilled-on-the-sunbed.html
xxxx69 pron hd https://pimpmovs.net/videos-641992804-thicc-white-redhead-burns-candle-on-both-ends.html
sexi kushra xom https://pimpmovs.net/videos-800248290-skyla-novea-is-an-exotic-dancer-with-even-more-exotic-tastes-in-sex.html
piper perri squirt https://pimpmovs.net/videos-434154690-busty-babe-eva-kay-gets-her-tight-teen-asshole-stretched-hard.html
moms pussy massage https://pimpmovs.net/videos-661952289-slutty-patients-kaylani-lei-chanel-preston-get-poked-missionary-on-the-table.html
wwwxzzzz sex video https://pimpmovs.net/videos-5896165172-who-fucks-a-shoe-honestly.html
hd video xxnxxx https://pimpmovs.net/videos-799752158-busty-pakistani-bitch-nadia-alis-pussy-receives-a-hot-creampie.html
son rapemom sex https://pimpmovs.net/videos-286424978-sexy-hot-chick-krissy-lynn-loves-a-big-dick-to-fuck-hard.html
mom gand pic https://pimpmovs.net/videos-39821408-gloryhole-euro-babe-plays-with-a-huge-dildo.html
www xxx mocom https://pimpmovs.net/videos-033316051-slutty-sorority-contest.html
horney lily xvideos https://pimpmovs.net/videos-059112082-studentin-braucht-sperma.html
indiansister sex hot
Agathasex 2023/03/17(22:28)
kidnap sex teacher https://vegasmpegs.mobi/too-491510268-fakehospital-hot-20s-gymnast-seduced-by-doctor-and-give.html
hindi xxxsix new https://vegasmpegs.mobi/too-21568353-threeway-becomes-a-foursome.html
bombe malayalam sex https://vegasmpegs.mobi/plumber.html
indian massage mms https://vegasmpegs.mobi/too-389430079-backstage-naked-interview-with-czech-newbie.html
hojm sex movies https://vegasmpegs.mobi/too-76476673-tory-lane-fucks-and-sucks-her-sexy-male-lover.html
indian sexlounge com. https://vegasmpegs.mobi/too-029320449-nice-ass-redhead-beauty-masturbating.html
bokep turki perawan https://vegasmpegs.mobi/too-125547565-khloe-kapri-kissing-spanking-slapping-and-rough-sex.html
harem virgin xxx.com https://vegasmpegs.mobi/too-463838179-sisters-tease-and-fuck-step-brother.html
bad tight pussy https://vegasmpegs.mobi/too-229132808-anal-bbw-from-italy-on-couch.html
balck sax video https://vegasmpegs.mobi/too-349471712-bright-red-head-dani-jensen-sucks-a-tasty-and-hot-lollicock.html
xxx wetness hq https://vegasmpegs.mobi/latin.html
ecg anal fucking https://vegasmpegs.mobi/too-486573328-slutty-girlie-emanuel-tilly-rides-a-cock-on-camera.html
jeshbin sexy videos https://vegasmpegs.mobi/too-05535421-teen-whore-spunk-faced.html
mom hot apetube https://vegasmpegs.mobi/too-97473609-creep-masseuse-fondles-booty-latina.html
www xvedios cim https://vegasmpegs.mobi/poor-girl.html
indian cartoon xxxvideo https://vegasmpegs.mobi/too-980346819-darling-is-licking-studs-hard-weenie-balls.html
gambia xxx vidГ©os https://vegasmpegs.mobi/too-260726422-brunette-sex-goddess-toys-her-smooth-shaven-cunt.html
sexy video co https://vegasmpegs.mobi/too-945748734-my-cute-girlfriend-wants-69-and-to-fuck.html
katmovieshd porn movies https://vegasmpegs.mobi/too-4133192202-girls-ride-bfs-ass-hole-with-huge-strapon-dildos-and-squirt.html
yoni hair pornvideos https://vegasmpegs.mobi/%E6%9C%AA%E6%BB%A1%E5%8D%81%E5%85%AB%E5%B2%81.html
xxx hd sakshi
Sharonsoinc 2023/03/17(22:28)
roshni devika hot http://pacmount.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/butt-sex-webcams.html
hd local porn http://veryname.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/arbic-sxy.html
india xxxx download http://foirehuntingdonfair.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/juegos-de-frivporno.html
जूही चावला सेकसी http://spacecheats.net/redirect.aspx?article_id=47&product_id=38&url=https://tubepatrol.xxx/brazzers-family-mom.html
hot xxx Г§ome http://diet38.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/rich-tongue-kiss-rico-beso-con-lengua.html
gf 69 nat http://noovo.ca/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/russian-secret-romance-21.html
white fucking gal http://1camera.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.xxx/lilychey.html
allison sexe video http://algo-crypto.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/khaoijy.html
japanese father xxx http://qumulusgreen.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/nuli.html
sex download videos http://premierphysiciansaco.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/madre-de-dios-puerto-maldonado.html
hq live xxx http://dtufor.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/jewels-jade-ass-licking.html
nigru bf xxx http://bcs-urec.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/beroom.html
sawita bhabhi rape http://mtsensk.academica.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/nude-pantie-femdom.html
brazzers xxx voie http://alsibo.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/bikini-girl-hypnotized.html
www sexi vidiv.com http://abigrafsc.org.br/bitrix/redirect.php?goto=https://tubepatrol.xxx/psto.html
ayesha jahanzeb xxx http://syndergaard.dk/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.xxx/%E5%A5%B3%E5%A5%B4%E8%B0%83%E6%95%99.html
sex porn hijab http://ceterafinancialbrokerage.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/ass-deep-throat-virgin.html
shemale in saree http://c.gkufa.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/saggy-empty-tits-hairy-pussy.html
bulu sex 18year http://www.comettracker.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/imodi.html
simpe sex videos http://shenzhenware.com/blog/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/roporno.html
sex mom jepun.com
AbigailGam 2023/03/17(19:27)
seventy plus milf https://stripvidz.info/vd-6355111263-latina-alina-lopez-gets-fucked-in-cowgirl-position.html
yumi kazama subtitle https://stripvidz.info/vd-972140827-latina-dirty-talking-spanish-hot.html
hd vod xxx https://stripvidz.info/vd-994866249-fat-blonde-babe-sasha-juggs-is-fucked-hard-by-a-horny-guy.html
sexey teacher xxx https://stripvidz.info/vd-463061500-smooth-babes-go-totally-sapphic-on-their-cunts.html
strack hot mom https://stripvidz.info/vd-008156376-big-dicked-personal-coach-bangs-ebony.html
hd sex viteo https://stripvidz.info/vd-902071713-cute-blondie-sophie-dee-gives-a-solid-blowjob-to-several-cocks.html
xxxx sexx videos https://stripvidz.info/vd-210132280-pornstar-tori-black-blowjobs-mashup-remix.html
xxx sapna chodhri https://stripvidz.info/vd-4302142213-rentapornstar-the-breakup-coach.html
full massage sex https://stripvidz.info/vd-0781127376-ebony-milf-rides-stiff-dick-raven-redmond.html
dani daniels video https://stripvidz.info/vd-263168679-yukari-in-her-uniform-gives-titjob-and-blows-hairy-cock.html
purn xxx download https://stripvidz.info/vd-17740845-hd-art-porn-with-steamy-masturbation-show.html
shilchar blue film https://stripvidz.info/cum-in-mouth.html
xxx vide0 dswnlod https://stripvidz.info/vd-0851136138-oil-dildo-fun-part-4.html
sapna ch0udhari xxx https://stripvidz.info/vd-687754733-african-lesbians-with-big-tits-groping-in-bedroom.html
ubekistan sex hd https://stripvidz.info/vd-694953182-amazing-big-boobs-brunette-toying-pussy-on-webcam.html
बरखा सेक स https://stripvidz.info/vd-985756492-nerdy-teen-kymberlee-anne-gets-pounded-roughly.html
ind xnxx com https://stripvidz.info/vd-651343238-lewd-blonde-milf-amanda-verhooks-gives-deepthroat-blowjob-while-getting-pussy-licked.html
sex in haweli https://stripvidz.info/vd-262271311-flexible-brunette-jessica-right-desires-to-get-fucked-mish.html
jaberdasti xxx sleeping https://stripvidz.info/vd-419433972-magma-film-german-milf-urging-for-cock.html
saico xx video https://stripvidz.info/vd-377436637-ill-let-you-cum-inside-me.html
wbc 賽程
MichaelMum 2023/03/17(19:04)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
rap jabardasti sex
Aaronfal 2023/03/17(18:57)
ШіЪ©Ші ШЄЩ€ ШЄШ§Ъ©ШіЫЊ https://sexotube2.info/video/favorites/
marati tichar xxx https://sexotube2.info/asslick.html
daimond jacksonhdporn videos https://sexotube2.info/play-039769745-neat-and-charming-babe-kiera-king-gets-pounded-from-behind.html
sexy vedo afereca https://sexotube2.info/play-222134321-horny-babe-fingering-her-pussy-so-hard.html
sleeping japanese porn https://sexotube2.info/shemale.html
download xxxx viddeo https://sexotube2.info/teen-lesbian.html
desi batharum mms https://sexotube2.info/play-818440813-alterations-from-the-pop-with-dolly-and-riley.html
bf sekshi vidio https://sexotube2.info/play-130050829-codi-bryant-black-babe-nailed-by-an-asian-cock.html
video jepang menantu https://sexotube2.info/play-303032478-horny-milf-buzzes-meaty-creamy-pussy-to-pulsing-o.html
video 18 xxx https://sexotube2.info/play-7547197036-the-next-morning-scene-2.html
feck hospital com https://sexotube2.info/play-882067338-weird-shyla-stylez-with-huge-boobs-sucking-dick-hard-and-enjoying-her-job.html
big black fukkig https://sexotube2.info/play-976766862-chubby-ebony-whores-with-big-booties-kim-msjuicy-asshole-workout.html
татьяна коуп порно https://sexotube2.info/play-790216570-oral-orgy.html
mia klifa nude https://sexotube2.info/play-258434990-women-masturbating-in-public-full-length-another-satisfied-customer.html
one meter dick https://sexotube2.info/play-461461318-teen-creamy-on-dick-and-young-feet-money-hungry-duddys-step-daughter.html
attige maiduna sex https://sexotube2.info/play-795336924-gyno-cunt-deeply-opened-for-you.html
saniloni xxx vdio https://sexotube2.info/play-0128189046-videogames-versus-stepsister-vagina.html
xxxxvideo girl fullhd https://sexotube2.info/play-388527445-handcuffed-sub-banged-from-behind-in-dungeon.html
xxx big bog https://sexotube2.info/play-7721127238-oldiegoldie.html
xxnxxhd ah 18 https://sexotube2.info/play-863752717-sexy-college-nerd-loves-hardcore-self-fucking.html
beautiful super sexy
ZoeNen 2023/03/17(17:56)
bahin xxx sex https://pimpmovs.net/videos-515896080-wild-asian-yumi-gets-extreme-anal-sex.html
kunwari dulhan saks https://pimpmovs.net/videos-084650444-thesandfly-wild-shore-sights.html
raap xxx video https://pimpmovs.net/videos-014468017-pale-brunette-with-pretty-tits-gonna-please-the-dick-of-the-old-man.html
maleshian mms sex https://pimpmovs.net/videos-481942194-busty-pregnant-babe-gets-double-teamed-on-couch.html
faking video japanese https://pimpmovs.net/videos-8423107196-family-strokes-ali-rae-alli-rae.html
xxx sixey com https://pimpmovs.net/videos-043452699-erotic-bj-instruction-from-india.html
grand masti porn https://pimpmovs.net/videos-507022462-mature-hottie-is-engulfing-dudes-cock-hungrily.html
मोनालिसा की चुदाई https://pimpmovs.net/videos-530154508-step-bro-got-his-loaded-cock-a-deep-throat-blowjob.html
chaitali video sex https://pimpmovs.net/videos-29238602-mature-japanese-babe-gets-groped-and-fucked.html
porn fuck videvo https://pimpmovs.net/videos-282350845-a-long-dicked-guy-fucks-fat-woman-danni-dawson-in-her-tight-asshole.html
sensual beeg porn https://pimpmovs.net/videos-804554183-spoiled-chicks-sophie-dee-tasha-lynn-like-pleasing-each-other-in-the-bar.html
bed share porn https://pimpmovs.net/videos-497556400-quinn-wilde-lying-on-her-side-gets-her-twat-pounded.html
sex videos forever https://pimpmovs.net/videos-179216728-80-06-10-80.html
desl couple sex https://pimpmovs.net/videos-696150797-agedlove-hot-mature-babe-savana-got-fucked-hard.html
kilar xxx video https://pimpmovs.net/videos-470020126-busty-blonde-teen-biatch-lilli-dixon-fucked-in-the-kitchen.html
larkon ko choda https://pimpmovs.net/videos-948858596-hairy-housewife-turns-swinger.html
herman porn movie https://pimpmovs.net/videos-852958665-hot-lesbian-moms-olivia-wilder-and-embry-sixtynining.html
victoria cakes izle https://pimpmovs.net/videos-748134539-sexy-kennedy-and-milf-stepmom-cherrie-share-a-huge-cock.html
mia khalif xvideo https://pimpmovs.net/videos-115562130-restless-slut-kristine-andrews-is-fingered-hard-being-tied-up-bdsm-video.html
unblock animal tube https://pimpmovs.net/videos-695266435-laughing-japanese-model-poses-in-her-hot-and-sexy-bikinis.html
tits leaking vedios
AdelinaAgoda 2023/03/17(16:25)
xnxx moves com https://vegasmpegs.com/bitch.html
water sexy bf https://vegasmpegs.com/play-802835877-ravishing-virgin-opens-up-her-pussy-for-studs-joy.html
sexy english bf https://vegasmpegs.com/play-783079506-couple-of-dirty-whores-karen-fisher-and-rylie-richman-show-their-private-parts.html
xx vedios download https://vegasmpegs.com/play-580245843-teen-black-anya-ivy-checking-glory-hole-for-mouth-watering-white-dick.html
xxxx video sanilion https://vegasmpegs.com/play-413927566-tera-bond-euro-pornstar-extreme-fucking.html
pachab sex videos https://vegasmpegs.com/play-335729084-amateur-girlfriend-home-gangbang-with-cumshots.html
wwe indian porn https://vegasmpegs.com/play-8766124166-exotic-adult-video-old-young-try-to-watch-for-pretty-one.html
yuria kiritani mobile https://vegasmpegs.com/amateur-anal-sex.html
karina xxx fucking https://vegasmpegs.com/big-ass.html
hot porn japanes https://vegasmpegs.com/play-492138003-beautys-fur-pie-needs-some-wild-gratifying.html
hot sexe video.com https://vegasmpegs.com/play-532476695-lazy-day-with-teen-girlfriend-bailey-base.html
camp girls nude https://vegasmpegs.com/play-8360105150-brother-catches-junkie-sister-stealing.html
fuck video xnxx.com https://vegasmpegs.com/play-602174903-emma-butt-is-starring-in-a-super-hot-sex-video.html
pon sex xxx https://vegasmpegs.com/play-0902129098-ebony-big-boobs-sloppy-blowjob-tiny-hands-solve-big-problems.html
japne xxx video https://vegasmpegs.com/play-661349063-big-black-cock-cumming-for-casey-cumz.html
fall sex videos https://vegasmpegs.com/play-804919649-iva-zan-doing-anal-sex-in-hd-art-porn-video-clip.html
sex viedo mon https://vegasmpegs.com/play-469042665-asian-amateur-teen-rae-lil-black-rough-fuck-and-facial-short.html
जोजो sex videos https://vegasmpegs.com/play-027060344-big-ass-arab-booty-teen-and-nurse-sneaking-in-the-base.html
hot xxx dise https://vegasmpegs.com/play-784455716-teen-is-so-horny-she-is-finally-ready-for-anal.html
video bokep tube8 https://vegasmpegs.com/play-640415743-four-eyed-asian-nerd-jenny-tricked-into-fuck.html
overdriventool 0.2 8 скачать
Ramonnot 2023/03/17(16:24)
[url=https://overdriventool-download.com]overdriventool 0.2 8[/url] - overdriventool официальный сайт, overdriventool 0.2 9 скачать
xxxxx nindn ocm
Stanleyaduch 2023/03/17(16:14)
nangi movie porn http://transdialekt.ru/bitrix/rk.php?goto=https://tubepatrol.sex/cam-turk-kizlar.html
www badmasti com http://feofan.net/AuroraWeb/Account/SwitchView?returnUrl=https://tubepatrol.sex/paime.html
sonachchi sexy video http://kostroma.kupibas.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/gray-haired-granny-jitka.html
akasha live sex http://iseo-deutschland.eu/bitrix/rk.php?goto=https://tubepatrol.sex/hairy-puussy-horny-playing-homegames.html
xxnx fny video http://seosh81.info/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/blgjenny.html
brazzer for download http://flaxartandframe.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lili-ose-et-propose-j.html
funny prank xxx http://bookingadventure.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/big-sex-vedeo.html
ansy sex videos http://hiers.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/icon-baby.html
xxx mon hd http://edu.boss.ru/bitrix/rk.php?goto=https://tubepatrol.sex/reality-hidden-cam-xxx-in-mouth.html
milo moirГ© porn http://madeira-wedding.com.ua/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.sex/came-steel.html
hot six movi http://toolicious.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.sex/ski-socks.html
brrzzer faking video http://heavenandhell.fr/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/mature-full-hd.html
xxx sex fak http://www.stnerud.ru/bitrix/rk.php?goto=https://tubepatrol.sex/ben-dover-toni.html
salman khan videoxxx http://webvdcom.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/busty-who.html
leahs porn videos http://forumetp.org/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/sevgilisine-sakso-ceken-t%C3%BCrk-kad%C4%B1n%C4%B1.html
vidios sex japan.gp http://travelogia.ge/bitrix/rk.php?goto=https://tubepatrol.sex/retupona.html
pari bhabhi xxx http://worldstarrhiphop.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/uting.html
dr xnx video https://maps.google.co.zm/url?q=https://tubepatrol.sex/italian-milf-webcam.html
spanking filme deutsch http://cursademaig.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.sex/amazing-doc.html
x video grandmother http://nataliemacknight.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hentai.html
nidhi ka bf
AdamBib 2023/03/17(15:55)
sex licking video https://vegasmovs.info/video-254023338-delicious-chick-has-an-overwhelming-and-horny-cunt.html
xnxx beauty milf https://vegasmovs.info/video-377449770-opening-her-sexuality-5.html
xxx margot robbie https://vegasmovs.info/video-3963153141-crazy-japanese-model-in-exotic-group-sex-teens-jav-movie.html
atharva sex image https://vegasmovs.info/video-71038797-aged-redhead-woman-hairy-pussy-gyno-exam.html
bezzers sexy sex https://vegasmovs.info/video-782165439-oldnanny-busty-mature-dana-hardcore-sex-video.html
telugu rape scenes https://vegasmovs.info/video-628830609-sunny-leone-shows-her-ass-and-pussy.html
karin xxx videuo https://vegasmovs.info/video-3261152436-brazilian-sex-goddess-alina-belle-is-fucked-hard-by-bald-headed-macho-j-mac.html
xxxxxxx hinde bf https://vegasmovs.info/gloves.html
santali x video https://vegasmovs.info/video-984010764-avy-scott-says-fuck-your-courthouse.html
medium xxx hd https://vegasmovs.info/video-690451602-spoiled-teen-jillian-janson-is-taught-some-discipline.html
काजल а¤°а¤ѕа¤а¤µа¤ѕа¤ЁаҐЂ चुदाई https://vegasmovs.info/video-888032166-ariana-marie-and-elsa-jean-get-assfucked-and-facialed.html
sexy punjabi picture https://vegasmovs.info/body-painting.html
wap dum xxxx https://vegasmovs.info/video-0781124349-reena-sky-double-vag-halloween-special.html
indian porn300sex com https://vegasmovs.info/video-746127642-my-experience-of-being-a-webcam-model-on-beeg-live.html
bazzvideoxxx new best https://vegasmovs.info/video-546343536-lesbian-hotties-tribbing-in-scissors-position.html
xxxx porn com https://vegasmovs.info/young-hairy-pussy.html
xnxx porn tube https://vegasmovs.info/video-558022482-darling-drives-lesbian-chick-avid-with-cunnilingus.html
jaklin xxx hd https://vegasmovs.info/video-859372233-noisy-blonde-babe-gets-rammed-hard-in-a-missionary-position-homemade-video.html
beeg xxx vidao https://vegasmovs.info/video-288217647-jewels-jade-danny-wylde-in-my-first-sex-teacher.html
reang xxx videos https://vegasmovs.info/video-086661285-sensuous-blonde-avy-scott-rides-dick-on-the-bed.html
evga precision x1
Stevegak 2023/03/17(15:37)
[url=https://evga-precision.ru]evga precision x1[/url] - evga precision x скачать, evga precision
sunny xxxvideo victory
Adautisa 2023/03/17(15:26)
4k teens brother https://tubepatrol.porn/mov-2438115214-wwwcams10xyz-sauvage-webcam-fille-blonde-baise-chatte-si-dur.html
dr xxx videos https://tubepatrol.porn/mov-589671620-plumpy-whore-sunny-day-in-sexy-fishnet-stockings-fucks-black-dude.html
www.xxnx com new https://tubepatrol.porn/mov-5444111204-panty-sniffing-stepdaughter.html
12eyar sexy video https://tubepatrol.porn/mov-643846963-franchezka-deepthroats-and-ass-fucked.html
hd gangbaz xvedio https://tubepatrol.porn/mov-409213753-cum-load-swallow-compilation-five.html
ईगलीस सेकसी विडियो https://tubepatrol.porn/mov-926817780-busty-amateur-babe-cocksucking-before-facial.html
kelly madison porno.com.hdful https://tubepatrol.porn/mov-0116153560-blonde-lilly-bell-gets-her-hairy-pussy-nailed-in-pov.html
dakatar ki xx https://tubepatrol.porn/mov-743473158-katrina-jade-gets-her-pussy-penetrated-by-keiran-lee.html
xnxx bur com https://tubepatrol.porn/mov-9560138414-indian-desi-bhabhi-fucked-by-her-devar-secretly-at-home-clear-hindi-audio.html
home madevsex vidieo https://tubepatrol.porn/mov-4314175273-dirty-vibe-sw-porn-music-video.html
video bokep zelmachreme https://tubepatrol.porn/mov-128780226-horny-doctor-toy-fucked-his-patient.html
blllu film xxx https://tubepatrol.porn/mov-737544746-india-summer-milf-on-teen-lesbian-sex.html
bokep kerdil hot https://tubepatrol.porn/mov-742177033-busty-blondie-jayden-jaymes-masturbates-near-the-mannequin.html
mpm pprn video https://tubepatrol.porn/mov-5772184286-hot-bella-doll-gets-2-dicks-rome-majors-big-black-cock.html
sikwap japan lesbi https://tubepatrol.porn/mov-197327323-pornxn-busty-tight-anal-baby-blond.html
desi.com red xxx https://tubepatrol.porn/mov-843536245-clamped-up-babe-is-receiving-facial-castigation.html
preechaya pongthananikorn xnxx https://tubepatrol.porn/mov-716853177-sexy-spanish-babe-nekane-fucks-some-dudes-cock-for-big-cash.html
bolep teen perawan https://tubepatrol.porn/mov-439073821-grown-up-babes-jeny-babe-and-alysa-play-with-different-toys.html
indian xanax vidio https://tubepatrol.porn/mov-3260102218-samantha-busty-hardcore-bbw-fat-bbbw-sbbw-bbws-bbw-porn-plumper-fluffy-cumshots-cumshot-chubby.html
xnxx vedio downlod https://tubepatrol.porn/mov-407666739-my-step-sister-with-big-tits-fucks-kinky-grand-dad.html
mom panty son
SimonNot 2023/03/17(14:35)
american aunty nude http://ifs.edu.br/click/33966?url=https://erodrunks.net/h-filh-ths-korhs-mou.html
sex girls xxxnx http://ncsaltwaterflyfishing.com/__media__/js/netsoltrademark.php?d=erodrunks.net/dua-bocoh-ngentot.html
ledger sex videos http://ustbagaryak.ru/bitrix/redirect.php?goto=https://erodrunks.net/cementno-izvestkovaya-shtukaturka-kamnyu-otzyvy.html
nikki diaper videos http://courtneyjule.com/__media__/js/netsoltrademark.php?d=erodrunks.net/olivia-olovely-jmac.html
xxx doctor pesent http://belitavitex.kz/bitrix/rk.php?goto=https://erodrunks.net/japanese-mother-sleeping.html
xnxx animals hd http://pacificastone.com/go.php?url=https://erodrunks.net/fto-toge.html
xxx vedio yes http://transrealauto.ru/bitrix/redirect.php?goto=https://erodrunks.net/evelin-darling.html
pyar xxx videoes http://360webcms.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/puti-kotyako.html
jav.hairy pits mom http://maxcast.com/ccir/wp-content/themes/Grimag/go.php?https://erodrunks.net/hardcore-action.html
boobs press auntys http://p4o.net/services/lfl_redirect.php?url=https://erodrunks.net/highschool-auto.html
hd poran wap http://repubbblica.it/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/bbc-vs-turkish.html
hot hd pom http://turkven.com/site/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.net/real-incest-mom-with-teenage-son.html
saniliya sex vedio http://grandannecy.fr/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/hd-creamy.html
111 सेक सी http://photonvision.com/__media__/js/netsoltrademark.php?d=erodrunks.net/pakistn-xxx.html
सोने के बीएफ http://dommoz.ru/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/pacehumping.html
monotonic sex video http://aischem.ru/bitrix/rk.php?goto=https://erodrunks.net/albina-evans.html
а°а±‚а°®а°їа°• సెక а°ё http://xn----dtbzyg7d.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/clairesslaves-xhamster.html
school xxx story http://heroleague.ru/bitrix/rk.php?goto=https://erodrunks.net/sandra-larosa-maid.html
xxx chish videw http://salepsp.com/wp/wp-content/themes/planer/go.php?https://erodrunks.net/and-son-roleplay-dirty-talk-in-hindi.html
18 yarssix video http://sportidea.kz/bitrix/redirect.php?goto=https://erodrunks.net/sweet-tender-flesh-hunters.html
kompoz video xx
AbigailGam 2023/03/17(14:26)
ЩЃЫЊЩ„Щ… ШіЪ©Ші ШіЩ€ШіШ§Щ†Щ€ https://stripvidz.info/vd-966159549-wicked-babes-love-getting-their-cracks-pleasured.html
sex1980 rom xxx https://stripvidz.info/vd-2197137150-sorority-party-teens-pussyrubbing-and-riding.html
england xxx vidoe https://stripvidz.info/vd-324638696-alina-west-stretch-pussy-drilled-by-step-bros-big-cock.html
sixer xxx vidoes https://stripvidz.info/vd-5478194429-slutty-nurse-in-sexy-outfit-and-stockings-ashley-fires-sucks-before-hardcore-pounding.html
xxxxi mewati bf https://stripvidz.info/vd-5808137173-pov-bj-with-eye-contact-hd.html
urvashi ka xxx https://stripvidz.info/vd-7228188121-white-guy-fucks-pregnant-black-slut.html
brandi texes porn https://stripvidz.info/vd-63048440-british-mature-in-stockings-picks-up-cyclist-for-f.html
akson sex video https://stripvidz.info/vd-0951116162-pissed-off-buxom-stepmom-gobbles-on-dick.html
squirting nepali videos https://stripvidz.info/vd-597274726-charlee-chase-and-mae-meyers-are-sucking-christian-xxx-hard-dick.html
deshi utrprdesh.xxx porn https://stripvidz.info/vd-0811143188-jerk-off-jake.html
sex torture ant https://stripvidz.info/vd-801937198-valentina-nappi-the-italian-blowjob.html
indiana women xxx.com https://stripvidz.info/vd-638147446-double-fisting-both-her-wrecked-holes-till-she-squ.html
honda sex free https://stripvidz.info/vd-019136497-cute-skinny-teen-masturbates-on-webcam.html
3x video x https://stripvidz.info/vd-464277546-dirty-girl-fight-starring-cipriana-and-barbie-white.html
wwe lana xnxx https://stripvidz.info/vd-790916950-jynx-maze-giovanni-francesco-in-my-wife-shot-friend.html
sex main bebo https://stripvidz.info/vd-777349925-dirty-threesome-bondage-with-sleazy-nene-mashiro.html
last destination xxx https://stripvidz.info/vd-501653888-skinny-teen-girl-adria-rae-banged-hard-in-different-poses.html
hot brazzers mp4 https://stripvidz.info/vd-418148731-hot-couple-hardcore-sex-video.html
america xx viedo https://stripvidz.info/vd-935033942-red-mom-teached-son-right-anal-sex.html
julia ann bikini https://stripvidz.info/vd-0138193471-hot-japanese-brother-and-stepsis-get-close-jav-hardcore.html
torbe laura palmer
Aaronfal 2023/03/17(13:56)
xxx ful film https://sexotube2.info/play-530335684-britney-busty-blonde-milf-swallows-cum.html
onliy girl sexxx https://sexotube2.info/play-9308126391-selvaggia-enjoys-a-good-pussy-pounding-and-she-cant-wait-to-get-a-hot-load-of-jizz-english-%E2%86%92-selvaggiaerotikcom-%E2%86%92-whole-scene-for-free-on-selvaggiaerotikcom.html
miya kalfiya porne https://sexotube2.info/play-605241051-panda-bear-in-sex-toy-porn-video.html
www purohab com https://sexotube2.info/play-918131647-femdom-cbt-and-clothespins.html
www.xxx video diwnload.com https://sexotube2.info/play-773265329-arab-straight-girls-aamirs-delivery.html
बेंगलुरु की बीएफ https://sexotube2.info/play-604253762-dark-haired-whore-gets-picked-up-and-fucked-in-her-butthole-by-my-big-cock.html
saxce porno videos https://sexotube2.info/play-528432086-all-natural-big-ass-and-tits-african-lesbians-gets-tangled-up-on-the-bed-in-a-hotel-room.html
sunny sex dawnlod https://sexotube2.info/play-4976120114-brazzers-doctor-adventures-audrey-bitoni-johnny-sins-f.html
brazza xxx video https://sexotube2.info/play-949673321-obese-fricatrice-michelle-aston-provides-a-cock-with-a-reverse-ride.html
nude alia video https://sexotube2.info/play-7123190088-black-chubby-chasers-have-they-fun-on-casting.html
saxy horse girl https://sexotube2.info/play-446962213-busty-mature-cougar-seduces-and-fucks-a-horny-young-guy.html
sanny leon xxxbp https://sexotube2.info/play-17623893-kira-queen-and-kittina-ivory-are-seeing-how-kayla-green-deepthroat-the-cock.html
hot sex himachal https://sexotube2.info/play-149267646-jessica-jaymes-is-tired-of-masturbation-and-wants-to-get-fucked.html
familystroke xxx videos https://sexotube2.info/play-125816701-sexy-mom-jessica-jaymes-enjoys-a-cute-youngster.html
download brozzer mom https://sexotube2.info/play-523469678-freaky-latina-esperanza-diaz-eats-the-asshole-of-will-powers.html
familystrokes sex video https://sexotube2.info/play-739344116-mom-teaches-daughter-her-first-time-threesome-sex.html
koushani mukherjee xxx https://sexotube2.info/play-353012463-talk-show-trash-ho.html
students faking videos https://sexotube2.info/play-970636445-babe-milks-but-ruins-his-orgasm-as-he-spurts.html
xxx tot com https://sexotube2.info/play-6716144348-russian-luxury-girl-gives-hot-blowjob-in-pov.html
incest stories video https://sexotube2.info/play-228718442-valentina-good-bath-fuck.html
saneleon pron hd
Susanheano 2023/03/17(13:28)
राणीमुखजी xxx videos http://ekaterinburg.ruspet.ru/bitrix/redirect.php?goto=https://tubesla.com
full hd sexy.com http://dotsecret.com/__media__/js/netsoltrademark.php?d=tubesla.com
real mum fuck http://skillchill.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx video chaln http://aperdi-vermittler.de/bitrix/redirect.php?goto=https://tubesla.com
big boba sex http://nova-polis.ru/bitrix/redirect.php?goto=https://tubesla.com
bokep bdsm indonesia http://medicalaa.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
xxxsexmove mother son http://vologda.profdst.ru/bitrix/redirect.php?goto=https://tubesla.com
sex vidio encest http://liveinstructor.com/__media__/js/netsoltrademark.php?d=tubesla.com
lisa ann chut http://sorelforge.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
saudi ka bf http://studioxga.net/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
sex xxxx 16 http://j5.eu/bitrix/redirect.php?goto=https://tubesla.com
saml gls sex http://gastrodom24.ru/bitrix/redirect.php?goto=https://tubesla.com
suvosri xxx video http://spiti360.gr/bitrix/redirect.php?goto=https://tubesla.com
x vodes grarl http://yabi.me/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
bf bulu xxx http://cherrypickdev.es/site/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
nalini sex movie http://1800accountant.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
www xxiv video http://sinlix.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
xnxx khobsurat hd http://barnaul.listogib.ru/bitrix/redirect.php?goto=https://tubesla.com
rap xxx videvo http://canadamedicals.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx family muslim. http://moy-poselok.ru/bitrix/redirect.php?goto=https://tubesla.com
рolaris Bios Editor
Williamtew 2023/03/17(13:27)
[url=https://polaris-bios-editor.ru]polaris bios editor 1.7 4[/url] - рolaris Bios Editor скачать, рolaris Bios Editor скачать
odia oil massage
ZoeNen 2023/03/17(12:57)
heroine xxx hero https://pimpmovs.net/videos-630334981-babe-put-big-tits-around-big-cock-in-fake-cab-pov.html
shetaram xxx video https://pimpmovs.net/videos-308524839-juicy-teen-thais-kiss-and-caress-and-finger-fuck.html
american sexy video.com https://pimpmovs.net/videos-288658241-chubby-tart-juicy-jazmynne-sucks-a-long-dick-before-taking-it-in-her-cunt.html
brest pumping animalxxx https://pimpmovs.net/videos-948914055-brenda-james-johnny-castle-in-seduced-by-a-cougar.html
www.tushy sex videos https://pimpmovs.net/videos-192054273-sexy-brunettes-lisa-ann-rachel-starr-on-summer-vacation.html
download videos hentai https://pimpmovs.net/sunbathing.html
school sexy xxxmyamar https://pimpmovs.net/videos-990594623-cheating-husband-forced-to-fuck-his-secretary-in-front-of-his-wife.html
romi reins porn https://pimpmovs.net/videos-559752215-provocative-stepsister-helps-her-bro-to-score-some-points-on-her-fine-pussy.html
sex zabardasti vedio https://pimpmovs.net/videos-526654016-teen-lesbians-licking-and-fingering-wet-pussys-on-webcam.html
xxx sex coming https://pimpmovs.net/videos-195912534-fetish-fanatic-14-alina-li-maddy-oreilly-dana-dearmond-gabriella-paltrova-marica-hase-vicki-chase-sarah-shevon-ryan-ryans.html
xixie bf movi https://pimpmovs.net/videos-583156652-teen-lexi-lore-gets-assfucked-doggystyle.html
americanes mom porn https://pimpmovs.net/videos-248638974-two-hot-babes-is-fuck-by-an-interracial-hunk-stud-and-eats-it-bbc.html
xxx wwwviadoehd f https://pimpmovs.net/videos-412518997-erotic-bed-kissing-mounds-mashing-with-lesbians.html
xxx viedo sexy https://pimpmovs.net/videos-4204101273-cumshot-compilation-your-fathers-secret.html
nidan bhabi xxx https://pimpmovs.net/videos-156938780-raunchy-rod-sucking-experience-with-babes.html
xxx india bf https://pimpmovs.net/videos-14828987-slender-lucia-love-dandles-the-pink-and-wet-flesh.html
xxx national bravery https://pimpmovs.net/videos-324040986-titillating-ass-toying-and-drubbing-for-babe.html
video mom fukk2 https://pimpmovs.net/videos-112318971-lesbian-slut-seduces-a-shy-girl.html
arbi sex picture https://pimpmovs.net/videos-952834539-jewels-jade-and-emily-evermoore-secret-lesbian-fun.html
जिम मी मौसी https://pimpmovs.net/videos-454058791-exclusive-thai-amateur-fan-fucks-in-body-stocking.html
nepali women xxx
Sethham 2023/03/17(12:48)
force gand sex http://plus.evtu.by/bitrix/redirect.php?goto=https://tubepatrol.sex/d3xnxx.html
miriam beltran hd http://desktop911.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/british-pakistani-girl.html
hair cutting xxx http://vaeltajankauppa.fi/engine/link.php?url=https://tubepatrol.sex/4k-hd-france.html
nepal desi chudai http://calor-heat.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/german-orgy.html
sex video pundai http://coopers-mallorca.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/incest-sex-scenes-mom-son-mainstream-hollywood-movies.html
tamil dirty stories http://pecciechanow.pl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/filmino.html
codai bf xxxx http://newportlawyer.com/bitrix/rk.php?goto=https://tubepatrol.sex/evelyn-lin-piss.html
pron video downlode http://www.miele-shop.ru/bitrix/rk.php?goto=https://tubepatrol.sex/mataba-yong-babae-payat-naman-ang-lalake-scandal.html
tiffany thomson sex http://castlegrovecrafts.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lesbian-forced-orgasm-massage.html
bhdei indian xxx http://grumy.ru/bitrix/rk.php?goto=https://tubepatrol.sex/pashto-singer-farzana-naz-sex.html
white gatto indian http://orb.prostitutki-red.com/bitrix/rk.php?goto=https://tubepatrol.sex/xold.html
c grade videos http://mauriceclermont.ca/site/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/20-minutes.html
download film hot http://stemkclinic.com/newsclick.php?id=109338&link=https://tubepatrol.sex/asa-gape.html
teresa flower porn http://thereportertimes.com/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.sex/4some-diva.html
hot video saxx http://old.avanti-motors.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/hq-porn-xoxoxo-porn-liseli-tayt.html
क सनक स http://1place2another.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/dildo-jb.html
x videofull hd http://truckcontractor.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/son-cums-inside-mommy-ncest.html
hard sex rug http://kissmyasterix.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/18-creampie.html
indian nud video http://tunisieshop.tn/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/turkce-alyaz%C4%B1l%C4%B1.html
priya fuk xxnx http://699999.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/mature-gen%C3%A7-k%C4%B1z-lezbiyen.html
娛樂城
EugeneSpoli 2023/03/17(12:34)
娛樂城: 娛樂和賭場體驗的完美融合
娛樂城是一個綜合性的賭場娛樂平台,提供各種類型的賭博遊戲和娛樂活動。賭場遊戲包括各種桌上遊戲、機台遊戲和體育博彩等,而娛樂活動則包括音樂會、表演、電影等。娛樂城的目標是為參與者提供最優質的賭場和娛樂體驗。
賭場保證提款
娛樂城的賭場保證提款,通過金融交易處理系統提供最快的存款、取款和信用轉換,讓您不必擔心賭場不付錢給您。這個保證是基於娛樂城對自己產品的自信和對客戶的尊重。如果您在娛樂城中贏得了大獎,您可以在短時間內得到您的獎金,而不必等待很長時間。
娛樂城24小服務
娛樂城提供24小時的客服服務,專業的客服人員會為您解答任何問題。此外,娛樂城還提供專業的客服培訓和遊戲學習,不斷為參與者提供應對和處理遊戲信息最有效的方法。這些服務都旨在提供最優質的客戶體驗。
賭場遊戲
娛樂城的賭場遊戲包括各種桌上遊戲、機台遊戲和體育博彩等。扶餘娛樂城是其中一個傑出的例子,提供各種運動和體育項目的投注服務,包括NBA、MLB、世界杯、台灣運動會、美式足球、冰球、籃球、棒球、足球、網球、綜合格鬥、拳擊、高爾夫、北京賽車運動等重要賽事。
真人荷官
在富友賭場,您可以享受豪華的賭場和一流的真人荷官。 真人
xxx movi pakistani
AdrianSek 2023/03/17(11:57)
indain sex vidos https://vegasmpegs.info/mov-384324939-rose-red-tyrell-loves-hardcore-anal-sex.html
खुन xxx hd https://vegasmpegs.info/mov-008720316-bdsm-pussy-fucking-and-ass-fingering-by-redhead-milf.html
clean sex xxx https://vegasmpegs.info/mov-696014721-diamond-kitty-wants-to-show-her-huge-ass-and-gets-banged.html
sani lo xxx https://vegasmpegs.info/mov-422648649-alluring-ebony-babes-having-great-lesbian-sex.html
old rajwap handi https://vegasmpegs.info/mov-280260774-teen-ruined-orgasm-xxx-bring-your-comrades-daughter-to-work-day.html
xxx saena com https://vegasmpegs.info/mov-060028461-business-woman-banged-for-a-plane-ticket.html
www tamil sex14yers https://vegasmpegs.info/mov-578350062-stranger-fucks-her-soaked-love-tunnel.html
720p hd sex https://vegasmpegs.info/mov-2838128112-real-amateur-milf-babe-first-time-orange-you-glad-im-so-tiny.html
bf deci movixxx https://vegasmpegs.info/mov-797322159-beautiful-teens-kissing-and-fingering-their-asshol.html
film sexy school https://vegasmpegs.info/mov-401822199-asian-fuck-faces-03-part2-alina-li-jayden-lee-jessica-bangkok-cindy-starfall-angelina-chung-mena-mason-jonni-darkko.html
desi porn bharat https://vegasmpegs.info/mov-736170570-submissive-pale-skin-hoe-kristine-andrews-gets-rubbed-with-harsh-brush.html
beautiful vegina sex https://vegasmpegs.info/mov-237362976-stepsiblings-lucky-stud-fucks-two-teen-bffs.html
indian wedding chuddai https://vegasmpegs.info/mov-318834180-ombfuncom-vibrator-leaves-milf-pussy-dripping-in-hot-creamy-pussy-juice.html
sexxsi move hijdi https://vegasmpegs.info/mov-5104184355-cuban-havana-bleu-gets-pussy-drilled-doggystyle.html
indian 10 xxx https://vegasmpegs.info/mov-3902877-high-school-teen-orgy.html
africa sex vedio.com https://vegasmpegs.info/ebony-amateur.html
lusti com sex https://vegasmpegs.info/mov-651332349-tight-pussy-babe-staci-car-big-cock-suck.html
boors ka video https://vegasmpegs.info/mov-8301147453-milf-phoenix-marie-gets-her-pussy-fucked-and-cummed.html
boca sd xxx https://vegasmpegs.info/mov-855886554-i-cum-three-times-from-his-tongue-and-he-on-my-pussy.html
xxx bazaz video https://vegasmpegs.info/mov-51426810-cougar-stepmom-testing-the-next-generation.html
demmi dovich sex.com
Sarahlor 2023/03/17(10:33)
barat ngentot hot http://suricate-software.com/modules/mod_jw_srfr/redir.php?url=https://erodrunks.info/busty-la.html
ariella onlly kiss http://nvs.domex.ru/bitrix/redirect.php?goto=https://erodrunks.info/crossdresser-gay-dialogo-in-italiano.html
locel xxx bf http://luxoptica.com.ua/bitrix/rk.php?goto=https://erodrunks.info/www-com-myamazing.html
sex miyakgalifa pron http://kartadostupnosti.ru/bitrix/rk.php?goto=https://erodrunks.info/ftvgirls-autoli.html
mia khlifa xxc http://cyhrma.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/thenikiarenee.html
www.bulufilim hd com http://n-link.az/bitrix/rk.php?goto=https://erodrunks.info/jounarlist.html
xxx vibeo onlain http://healthyblackmen.org/__media__/js/netsoltrademark.php?d=erodrunks.info/cum-on-sleeping-teen-ass-compilation.html
acyan xxx videos.com http://replacementcounters.com/__media__/js/netsoltrademark.php?d=erodrunks.info/goddess-lexi-feet.html
hot boobies suvk http://davepelz.org/__media__/js/netsoltrademark.php?d=erodrunks.info/viejo-gordo-desvirga-nieta-a-la-fuetza.html
xnxx jabardasti fast http://couponstocki.com/__media__/js/netsoltrademark.php?d=erodrunks.info/widow-japanese-mom-rape-by-son.html
xxx koushani com http://schwer.ru/site/wp-content/themes/planer/go.php?https://erodrunks.info/dont-cum-in-moms-pussy.html
www.hiary sex video http://kovalchukk.ru/bitrix/redirect.php?goto=https://erodrunks.info/julia.html
मशीन वाला सेकसी http://kzn.woolcan.ru/bitrix/redirect.php?goto=https://erodrunks.info/21naturalsporn.html
xxx yaman video http://azbuka-chaya.ru/bitrix/redirect.php?goto=https://erodrunks.info/homeless-erotic.html
porn star minyan http://othersongsmusic.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/asian-teens-abuse.html
xxxx sex wwww http://selcoop.ru/bitrix/rk.php?goto=https://erodrunks.info/20-fresh-boy-no-2.html
unfortunately mom fucked http://campkorea.org/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/sucking-big-boobs-of-indian-hot-aunty.html
xxx sister sleep http://harkavyshainberg.net/__media__/js/netsoltrademark.php?d=erodrunks.info/lesbian-punish-orgasm.html
x vidio 2 http://4hsoub.ml/__media__/js/netsoltrademark.php?d=erodrunks.info/12-candid-ass-candidman.html
murrh sex vidios http://metalmaster-shop.ru/bitrix/redirect.php?goto=https://erodrunks.info/punkt-g-c57.html
Выкуп любых авто - Наша компания предлагает срочный выкуп авто в Волгограде и области по максимально выгодным условиям.
GubanjinTum 2023/03/17(08:57)
Скупка машин. Срочно - оплата сразу, скупка авто в любом состоянии. Скупка автомобилей в любом состоянии, только у нас!
[url=https://vykup-avto-volgograd134.ru/]срочный выкуп автомобилей дорого[/url]
выкуп авто с пробегом в Волгограде - [url=http://vykup-avto-volgograd134.ru/]https://vykup-avto-volgograd134.ru/[/url]
[url=http://sgoc.ru/redirect?url=http://vykup-avto-volgograd134.ru]https://www.1option.com/?URL=vykup-avto-volgograd134.ru[/url]
[url=https://rumahbaliku.id/perumahan-klaster-pilihan-paling-bener/#comment-6572]Срочный выкуп любых автомобилей - Наша компания предлагает срочный выкуп авто в Волгограде и области по максимально выгодным условиям.[/url] f044bab
actress porn hd
Agathasex 2023/03/17(07:29)
shikaripura sex videos https://vegasmpegs.mobi/secso-anal-nogros-rompiendo-vajinad.html
lesbian penis porn https://vegasmpegs.mobi/too-360259856-latina-babysitter-gargles-spunk-through-her-braces.html
brazzers force porns https://vegasmpegs.mobi/too-526956215-hairy-sailor-girl.html
radwap xxx police https://vegasmpegs.mobi/belly-expansion-cumflation-anime.html
download mom rusia https://vegasmpegs.mobi/too-252261577-teen-tongue-ring-hd-and-amateur-wife-anal-threesome-first-time-21.html
simmi grewal porn https://vegasmpegs.mobi/flat-chested.html
sex video tameil https://vegasmpegs.mobi/too-0379111277-cuckold-big-black-cuck-4.html
porn.vedeo 12 ayas https://vegasmpegs.mobi/too-349778899-trina-michaels-puts-her-boobs-together-and-gives-tits-job.html
xxxnx move downlod https://vegasmpegs.mobi/too-092414250-77-8010-80.html
jessica drake xxx https://vegasmpegs.mobi/too-255743538-raunchy-anal-porn-video-with-hot-brunette-scene-2.html
xxc xxc videos https://vegasmpegs.mobi/too-941157353-teen-bailey-gets-revenge-banged-by-best-friends-dad.html
xxx gd vodus https://vegasmpegs.mobi/shemale-suzanna-holmes.html
999 सेक स https://vegasmpegs.mobi/too-011139000-lucy-levon-is-fucking-her-sweet-asian-twat.html
16 fuck xxx https://vegasmpegs.mobi/too-4545149146-tickling-torture.html
xxx kodam video https://vegasmpegs.mobi/too-696615853-lilly-swallows-a-mouth-load-of-cum.html
xnxx mom com. https://vegasmpegs.mobi/too-616316298-kinky-nene-mashiro-taped-and-then-toyed-by-her-wild-lovers.html
www xnxx pakistan https://vegasmpegs.mobi/too-4046191216-mika-tan-orient-express-to-face-fucking.html
brrazza sex com https://vegasmpegs.mobi/too-410038959-sexy-ladies-foursome-in-the-jail-cell.html
summer sexmovie download https://vegasmpegs.mobi/topless.html
porn on lape https://vegasmpegs.mobi/blooper.html
porno filem mp4
Savannahplaic 2023/03/17(06:41)
hd dubeed sex http://ecedi.fr/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/forced-mom-roleplay.html
xxx sunkci sana http://www.snowhillmd.org/__media__/js/netsoltrademark.php?d=erodrunks.net/panocha-depilada.html
asin hdsex video http://straitcapital.com/site/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/sister-pornxxx-bro.html
indian xxx baf http://dumpmitch.net/__media__/js/netsoltrademark.php?d=erodrunks.net/srep-mom-son.html
xxx hb vebo http://fertdesign.ru/site/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/pierced.html
real mum son http://vipmoving.com/engine/track.php?url=https://erodrunks.net/dooctor-tube.html
ten xx video http://loim.com/engine/go.php?url=https://erodrunks.net/black-girls-internal-cumshot-compilation.html
redwap king hd http://bahaidata.com/bitrix/rk.php?goto=https://erodrunks.net/femdom-flight.html
brazzer village sex http://woburnmedicalmarijuana.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bbw-open-bra-sex.html
big butt wap http://renaissancecapital.in/b2b/redirect.php?url=https://erodrunks.net/dasiii-xxnx.html
hansika motwani xxx http://impresariollc.com/__media__/js/netsoltrademark.php?d=erodrunks.net/dieces.html
3gpking hard sex http://keti.re.kr/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/leaked-sex-from-cc-tv-in-india.html
student emotional sex http://voiceofnigeriansindiaspora.com/__media__/js/netsoltrademark.php?d=erodrunks.net/school-guard-force.html
chunri chunri sex http://pescetariano.ru/bitrix/rk.php?goto=https://erodrunks.net/mom-needed-a-massage.html
danii banks porn http://gratisjuegos.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hot-sex-babamla-sikis.html
xx hd vodio http://anxietysos.net/scripts/adredir.asp?url=https://erodrunks.net/fbb-devon-michaels-and-cherokee.html
defloration forced sex http://slc98.com/wp/wp-content/themes/planer/go.php?https://erodrunks.net/sauna-ayse-teyze-istanbul-life-trimax.html
xxx boy techer http://trustedbis.com/__media__/js/netsoltrademark.php?d=erodrunks.net/ankara-turk-bosalma-cumshot-attirma-penis-yara.html
red tube xnxx http://penguinguide.com/blog/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.net/penelope-black-diamond-squart.html
काटून xxnx xxx http://feceval.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/anu-saagim.html
Авто выкуп автомобилей - Наша компания предлагает срочный выкуп авто в Новосибирске и области по максимально выгодным условиям.
QuadamiTum 2023/03/17(06:20)
Выкуп авто. Срочно - высокие цены, срочный автовыкуп. По самым высоким ценам только у нас!
[url=https://vykup-avto-novosibirsk11.ru]срочный выкуп автомобилей Новосибирск[/url]
срочный выкуп любых автомобилей - [url=https://vykup-avto-novosibirsk11.ru]https://vykup-avto-novosibirsk11.ru/[/url]
[url=http://google.com.cu/url?q=http://vykup-avto-novosibirsk11.ru]https://google.ch/url?q=http://vykup-avto-novosibirsk11.ru[/url]
[url=https://intetour.jp/video/compmind/#comment-4453]Срочный выкуп авто дорого - Наша компания предлагает срочный выкуп авто в Новосибирске и области по максимально выгодным условиям.[/url] 0abc0e3
techars six vodes
SimonNot 2023/03/17(05:51)
marwari xxx video http://stavregion.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/ankara-turk-bosalma-cumshot-attirma-penis-yara.html
sex jabrdast sarre http://limitofadvance.com/engine/redirect.php?url=https://erodrunks.net/ally-kay-and-kenna-kane-put-on-their-bikinis-as-t.html
paron sexye mom http://mimakieurope.com/engine/api/go.php?go=https://erodrunks.net/eri-takamasu.html
cil pek video http://hihair.alterego-russia.ru/bitrix/redirect.php?goto=https://erodrunks.net/xxxxxx-vedu.html
savaral sex movies http://phada.org/bitrix/rk.php?goto=https://erodrunks.net/japanese-incest-game-show-grandpa.html
वेरी वेरी sex http://maps.google.cm/url?q=https://erodrunks.net/ngamarama.html
nigroman saxy video http://http://tomcars.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/afghan-xxxvideo.html
porno jamayka tarma http://bosnalijek.ba/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/dildo-7.html
xx videos sanity http://josefwarren.org/__media__/js/netsoltrademark.php?d=erodrunks.net/enemababy.html
vijay sex videos http://unlimcom.ru/bitrix/rk.php?goto=https://erodrunks.net/teen-sex-porn-xoxoxo-yasli-teyze-sikis.html
xhbus sex video http://muhammetyilmaz.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://erodrunks.net/white-housewife-forced-by-black-men.html
shaking fuck porn. http://designfolder.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/teen-sex-hq-porn-mallu-gripin.html
animal xxx.video torrent http://swissear.ch/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/asian-results.html
ferry bound sma http://panterrapca.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/cutemodel.html
baba xxx image http://megatron-group.ru/bitrix/redirect.php?goto=https://erodrunks.net/seks-son.html
gangrap hard xxx http://seoshield.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/mia-porn.html
x video mobile.com http://anapa.virbacavto.ru/bitrix/redirect.php?goto=https://erodrunks.net/two-gay-slaves-bound-together.html
porn blue panjabi http://namer.biz/__media__/js/netsoltrademark.php?d=erodrunks.net/dady-erotica-vietnam.html
prom videos sunny http://ceteraprosuck.us/__media__/js/netsoltrademark.php?d=erodrunks.net/neger-mit-frau.html
august ames rajwap http://doylesoft.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/fisting-hard-orgasm.html
english video xxcx
ShirleyRok 2023/03/17(05:34)
father japan sex http://asfartrip.com/wp-content/plugins/myredirect/redirect.php?url=https://tubesla.com
sunder sexy hd http://www.centriqs.biz/bitrix/rk.php?goto=https://tubesla.com
online sexey vidio http://aness.com/engine/go.php?url=https://tubesla.com
sleeping mother sex http://speakychat.info/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
nadia move xxx http://smartgamer.co/blog/wp-content/themes/planer/go.php?https://tubesla.com
indean xxx m http://geplay.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
phorns xxx videos http://mideastoilflow.com/blog/wp-content/themes/prostore/go.php?https://tubesla.com
bp bata xxx http://therebatexchange.com/__media__/js/netsoltrademark.php?d=tubesla.com
beast xxx videos http://penisworkout.com/__media__/js/netsoltrademark.php?d=tubesla.com
elephant xxx vedo http://www.mauocsp.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx 3gb vedio http://trackpore.com/bitrix/rk.php?goto=https://tubesla.com
xx pron xx http://catcolomer.es/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
lida sex vidoes http://lafortalesa.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubesla.com
bestwap.in sex movie http://larryslatte.com/__media__/js/netsoltrademark.php?d=tubesla.com
बिपी ड ाऊनलोड http://adasspecialties.com/__media__/js/netsoltrademark.php?d=tubesla.com
lunch xxx hd http://777ab.com/?&cookie=1&url=https://tubesla.com
mummy son sexy.com http://emailtees.com/__media__/js/netsoltrademark.php?d=tubesla.com
chudachudi moha raja http://reico-brunsbek.de/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
perkosa abg cantik http://kemerovo.zveno.ru/bitrix/rk.php?goto=https://tubesla.com
www.suneyleone xxx videos.cm http://spasstower.ru/bitrix/rk.php?goto=https://tubesla.com
japanese hisult com
AbrahamImput 2023/03/17(05:00)
full hd.xxx 18 https://tubepatrol.net/to-657729266-clamped-natural-tits-tied-up-and-toyed%C2%A0.html
rajasthani xxx bp https://tubepatrol.net/to-3632116114-old-man-nick-random-in-80s-classic-charm-school.html
every day xxx https://tubepatrol.net/british.html
bf videos free https://tubepatrol.net/to-780825573-lezzie-bff-big-fake-titted-bimbos-toy-play-fuck.html
xxx sex family https://tubepatrol.net/to-260455887-chavon-taylor-fucks-and-tit-fucking.html
bustyboob daughter sex https://tubepatrol.net/to-307114768-fakeagentuk-british-blonde-milf-devours-cock-for-cash.html
anella miller naked https://tubepatrol.net/to-854166473-redhead-teen-slut-dani-jensen-gest-poked-hard-on-a-couch-and-gives-a-head.html
xxx vido dce https://tubepatrol.net/to-750175541-aroused-beefcake-pokes-cheap-slut-missy-monroe-in-her-stinky-mouth.html
english sex chudai https://tubepatrol.net/to-000458455-ebony-babe-twerking-that-big-ass.html
japanes xxx selingkuh https://tubepatrol.net/to-226563410-stepsis-slutty-study.html
xxvi xxvii 2019a https://tubepatrol.net/to-755057582-google-ombfun-2-play-vibrator-big-cum-orgasm-super-wet-squirt-compilation.html
indian sixx com https://tubepatrol.net/to-893621126-fuckable-sweetie-acquires-seduces-and-drilled-hard.html
brazzer japanese 3gp.com https://tubepatrol.net/to-325338722-darling-is-stroking-and-engulfing-men-hard-boner.html
dannii harwood joi https://tubepatrol.net/to-973716952-inked-angels-05-darling-danika-xander-corvus-lily-lane-dollie-darko-erik-everhard-anna-bell-peaks-mr-pete-indigo-augustine-jessy-jones.html
www.dancing bear cfnm.com https://tubepatrol.net/to-713953071-2017-twerk-compilation-part-1.html
xxx vedeod dwnload https://tubepatrol.net/to-353934857-mature-teacher-fucks-naughty-honey-senseless.html
xnxx 69 xxx.com https://tubepatrol.net/to-0102163116-2-bbcs-for-1-skinny-white-chick.html
हॉलीवुड बीएफ xxx.com https://tubepatrol.net/to-451271504-bosomy-blonde-charlee-chase-and-slim-mae-meyers-get-naked-for-christian-xxx.html
hd barzel xxx https://tubepatrol.net/to-334150269-have-a-joy-this-and-very-exciting-fucking-session.html
xxx buttiful nady https://tubepatrol.net/handjob.html
redwap japanes fuck
Susanheano 2023/03/17(04:47)
xxx vidio dawnalod http://tk-tarasovka.com/bitrix/redirect.php?goto=https://tubesla.com
vigilant sex video http://williamclewis.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex xxx oiled http://ptech.ru/bitrix/redirect.php?goto=https://tubesla.com
brazier.com full movie http://1camera.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubesla.com
chitra randi fuck http://metrofloor.net/__media__/js/netsoltrademark.php?d=tubesla.com
blacked sex vidoes http://wicce.com/__media__/js/netsoltrademark.php?d=tubesla.com
www.com xxx video.com http://bizimsite10.blogcu.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
काजी सेक स http://offroadamerica.com/__media__/js/netsoltrademark.php?d=tubesla.com
guriya xx vidro http://tp.msur.ru/bitrix/redirect.php?goto=https://tubesla.com
peta jensen xvideo http://fiberartsfestival.com/__media__/js/netsoltrademark.php?d=tubesla.com
jabarjasti group sex http://1800lawbeat.net/__media__/js/netsoltrademark.php?d=tubesla.com
downlond video sexy http://consolidesuamarca.com.br/go?https://tubesla.com
hd mama sex.in http://prostatecancerebook.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx in kidnaping http://daltonmusic.org/__media__/js/netsoltrademark.php?d=tubesla.com
xx video kokborok http://crb-dnr.ru/bitrix/rk.php?goto=https://tubesla.com
first time fadarsex.com http://cuillere-a-absinthe.fr/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
xxx v downlod http://chicagowolveshockey.org/__media__/js/netsoltrademark.php?d=tubesla.com
kate xxx hd http://hotelrehoboth.com/bitrix/redirect.php?goto=https://tubesla.com
xaxx vidio hd http://rfn-nsk.ru/bitrix/rk.php?goto=https://tubesla.com
geist sexy video http://calendaroccasions.com/__media__/js/netsoltrademark.php?d=tubesla.com
nldia bp xxx
StephanieWeels 2023/03/17(03:41)
sex hd 20 http://darktunnelfilms.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/girl-gangbanged-by-her-three-brothers.html
video hd xxxxxxxc http://https://cpanel.cbvt.com.na/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/big-sex-bbw-extrem.html
forced beautiful mom http://mastermariner.org.tw/777_includes/compteur_liens.php?url=https://tubepatrol.xxx/deil.html
ओपन ओपन बीएफ http://buytheatresupplies.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mom-seduced-shiny-leggings.html
xxx com hdsex http://m-club.es/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/my-naughty-album.html
dubai porn movis http://transset.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/jav-daniela-big-tits.html
popular mms porn http://www.advantageenergyusa.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/turkish-gay-bath-house-orgy.html
sex tubbe kitty http://acmemania.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/jasmine-james-cheats-on-husband.html
xnxxxxxxxx opan com http://virtualcommunitycare.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/rape-repairman.html
rape hd pornhub http://bigtenalumni.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/asian-rape-a-mother.html
aasteliya sexy video http://trancetribal.com/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/xxx-cholas-de-pollera-inagua-cholitascon-inagua-en-bolivia.html
brazzer korea nosensored http://expocms.com/contest/tests/hit_counter.asp?url=https://tubepatrol.xxx/hooker-shemale.html
schoolsex vidios mp3 http://conceptstone.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/jaiden-jaimes-spank.html
sister romence sexvedio http://fzjch.com/bitrix/rk.php?goto=https://tubepatrol.xxx/office-lady-in-pantyhose.html
नेपाली बी फ http://joyfulzone.com/track/?affid=32&ref=https://tubepatrol.xxx/moms-pregnant.html
free barat sex http://silversheet.com/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.xxx/jackie-has-made-a-small-name-for-herself-in-the-porn-game.html
hijnha wala xxx http://l2null.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.xxx/poliscock.html
message xx video http://jlwubi.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/lucixo.html
xxx lebesean sxy http://theaudiophileapartment.com/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/hubby-fims-wife-getting-fucked.html
xxx bf sanae http://tulayenginde.blogcu.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.xxx/xxxvedey.html
blackened sex videos
Sebastianinhew 2023/03/17(03:20)
blazers hd porn http://clreartrip.com/__media__/js/netsoltrademark.php?d=tubenza.com/having-sex-with-one-guy-while-talking-to-husband-on-phone.html
rachel steele hot http://www.sstfund.com/__media__/js/netsoltrademark.php?d=tubenza.com/asian-teen-gay.html
sunny.leone xxx porn http://seomayak.ru/bitrix/rk.php?goto=https://tubenza.com/teeny-ass-strip.html
jvan beti sexbp http://222i.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/anal-teen-petite.html
sapna chodri chudai http://xn--80aaaaoz4a7af.xn--p1ai/bitrix/redirect.php?goto=https://tubenza.com/stay-cruz.html
bangla outdoor porn http://filhippo.com/__media__/js/netsoltrademark.php?d=tubenza.com/boso-teen-dorm.html
chaddi xxx video http://todovoyeur.com/engine/api/go.php?go=https://tubenza.com/anime-torrents-total.html
heroin xxx bd https://www.google.com.ni/url?q=https://tubenza.com/young-nun-groped-and-used-on-bus.html
xvideo bangla chaitali http://new.divage.com/bitrix/redirect.php?goto=https://tubenza.com/abuse-uncensored.html
girlsex xxx com http://oboi-art.ru/bitrix/rk.php?goto=https://tubenza.com/japanese-lesbian-school-girls-are-fucking-hot.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ xxx video http://zakupki-krasnodar.ru/bitrix/redirect.php?goto=https://tubenza.com/japanese-mothers-in-pantyhose.html
madurai sex phot http://businessgolos.ru/bitrix/redirect.php?goto=https://tubenza.com/85-old-woman-sexse-free.html
x v ideo http://myerton.com/engine/link.php?url=https://tubenza.com/classic-movie-sex-brother-and-little-sister.html
sex xxx vibo http://rovide.com/__media__/js/netsoltrademark.php?d=tubenza.com/mother-shemale-a-daughter.html
xxxxx sis.bro sleeping http://integracjasensoryczna.info/blog/wp-content/themes/Grimag/go.php?https://tubenza.com/ebony-goddess-feet-slave.html
alison toyer pron http://gottschalk.tv/engine/link.php?url=https://tubenza.com/zoua.html
sexi habash video http://taplamseo.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/hongri.html
xxx p0rn huv http://krossman.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/lesbian-ebony-mom-eats-daughters-pussy.html
बफ फुल छोडा http://felstehausen.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/cum-a-delic.html
sex son videos http://personalitygenes.com/__media__/js/netsoltrademark.php?d=tubenza.com/soraya-carioca.html
flm xxl bourno
ZoeNen 2023/03/17(02:56)
sexxxxx cccc video https://pimpmovs.net/videos-937756008-bad-milf-amber-hot-3some-with-son-gf.html
big boobs xxxvideo https://pimpmovs.net/videos-388660101-aleska-diamond-britney-claudia-rossi-angelica-heart-mandy-bright-and-yoanna-sweet-in-group-orgy.html
hard rap xxx https://pimpmovs.net/videos-978514137-ally-melika-raffaella-in-hot-college-sex-with-a-lot-of-horny-students.html
wapdam porn video https://pimpmovs.net/videos-75062270-satisfying-his-little-hot-bitchy-boss-ryder-skye.html
xxx sex रेप https://pimpmovs.net/videos-674838131-horny-silly-selfie-teens-video.html
x video geet https://pimpmovs.net/videos-317462841-cherry-poppens-is-fucking-in-an-interracial-sex-video-provided-by-all-porn-sites-pass.html
sd fuck vedio https://pimpmovs.net/videos-615696564-serena-santos-and-sofie-reyez-gives-blowjob-in-pov.html
xx sax ved0 https://pimpmovs.net/videos-312758606-3d-animated-couple-fucking-in-a-cafe.html
arabianchicks dildo xxx https://pimpmovs.net/handcuffs.html
xxx vediod red https://pimpmovs.net/videos-764850467-natural-bouncing-breasts-hot-xxx-femmes-at-college-the-goods.html
blue sexi real https://pimpmovs.net/videos-022634651-cutie-african-enjoys-riding-white-cock.html
nf babe com https://pimpmovs.net/videos-526330717-teen-brooke-enjoying-her-first-anal-sex.html
pakistani oll foking https://pimpmovs.net/videos-684544580-nicelooking-teen-beauty-stands-doggy-fashion.html
hd six v https://pimpmovs.net/videos-668820959-lustful-to-the-max-gal-disrobes-to-begin-fucking.html
xxx prone v https://pimpmovs.net/videos-649152600-an-amateur-hot-ebony-tenn-girlfriend-sucks-lover-big-thick-cock-at-a-party.html
japanese vdieos xxx https://pimpmovs.net/videos-121246968-small-tits-blonde-teen-jillian-janson-screwed-by-black-dick.html
bedwep hot sex https://pimpmovs.net/videos-918640948-collared-and-dped.html
sara jenner videos https://pimpmovs.net/videos-725456269-big-ass-bimbo-enjoys-interracial-double-penetration-with-studs-mmf.html
sex video 3gb.com https://pimpmovs.net/videos-691122328-tushy-girlfriend-cheats-and-gapes-when-bf-leaves-misha-cross.html
menjerit xxx tube https://pimpmovs.net/videos-639132275-addison-rich-receives-cum-on-her-face.html
balena io etcher
JosephVeivy 2023/03/17(02:51)
[url=https://balena-etcher.ru]balena etcher download[/url] - balenaetcher setup, скачать balena etcher
hot mallu sister
AdrianSek 2023/03/17(01:54)
br tuber sex https://vegasmpegs.info/mov-3505103280-angelic-face-faceful-of-cum-feat-elsa-jean.html
yes porn aunty https://vegasmpegs.info/mov-856748817-nipple-pegged-slut-gets-dominated.html
chinness sex videos https://vegasmpegs.info/mov-606878181-gogeous-aletta-ocean-polishes-horny-girlies-cunt-with-a-dildo.html
famly sexy video https://vegasmpegs.info/mov-456120927-grandpas-and-pretty-teen-brunettes-compilation.html
3gp porn six https://vegasmpegs.info/mov-760420026-streaking-leads-to-teen-group-blowjobs.html
xxx हिडीओ किलीप https://vegasmpegs.info/mov-9646189371-seeing-red-red-hot-reunion.html
malina sexy contortion https://vegasmpegs.info/mov-735976917-whorish-babe-asa-akira-sucks-a-massive-cock-deepthroat-in-a-kitchen.html
desi 18 video https://vegasmpegs.info/mov-693726885-hottest-fitness-muscle-gfs-ever.html
xxx bf number https://vegasmpegs.info/mov-856140021-dude-bangs-chicks-pussy-after-raucous-blowjob.html
acchi bf hd https://vegasmpegs.info/mov-0500697-19-yo-jayden-spreading-and-showing.html
xxx nigro sexy https://vegasmpegs.info/mov-660538143-busty-lesbians-please-tease.html
niqab swallow cum https://vegasmpegs.info/mov-537472818-dude-eats-petite-asian-house-cleaner-kaylani-lei-and-fucks-her-pussy.html
xxx ebony redwape https://vegasmpegs.info/mov-166264353-kali-roses-has-some-sexy-fun-in-the-kitchen.html
xxx video soutaparika https://vegasmpegs.info/mov-368240976-kylie-halle-storm-blonde-teen-step-sister-fucked-on-family-bed-homemade.html
kiss videos sixxxx https://vegasmpegs.info/mov-964128483-shesnew-blackmailing-my-step-sister.html
xxx wwe beautiful https://vegasmpegs.info/mov-228440943-nina-elle-porn-videos.html
redwap ferrera sleep https://vegasmpegs.info/mov-211626162-elektra-rose-fucks-a-bbc-and-cucks-her-hubby.html
xxx sil band https://vegasmpegs.info/mov-698464503-mother-id-like-to-fuck-cant-stop-cumming-from-sex.html
xxx poren baruzeer.com https://vegasmpegs.info/mov-161142975-big-bobs-brunette-milf-nika-noire-fuck-on-jail.html
sex sex xxxx.com https://vegasmpegs.info/mov-494574885-whorish-black-chicks-olivia-winters-and-mika-brown-are-fucking-furious-in-a-hardcore-threesome.html
mei terumi terlanjang
Sierravox 2023/03/17(00:50)
xxx sex berazza http://nohea.dk/bitrix/rk.php?goto=https://erodrunks.info/fucking-silicone-sex-dolls.html
xxxxxxx video dowload http://izhevsk.hypmag.ru/bitrix/rk.php?goto=https://erodrunks.info/maja-russian.html
xxx open fackin http://adifferentforest.net/af/media?mode=2&url=https://erodrunks.info/shigeo-tokuda-grandpa-fuck-teen.html
super office xxx http://liralandhelp.frantov.com.ua/bitrix/redirect.php?goto=https://erodrunks.info/yuca.html
15age sexy video http://ivyleaguesports.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/momsex-brazzers.html
mom braa chang http://www.salonveronika.ru/bitrix/redirect.php?goto=https://erodrunks.info/oldmen-rape.html
bf khatarnak wala http://gemmologia.net/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/japanese-incest-english-subtitles-tv-game-show.html
kurdish sex sulaimani http://kreisid.eu/blog/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.info/xianal.html
डैनी dp porn http://theleaderautoarena.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bisporn-mmf.html
xxxxxa sexy hd http://sterlitamak.trans-kirpich.ru/bitrix/rk.php?goto=https://erodrunks.info/missaddictive-webcam-privat.html
red wep hq http://brfrosenhaga.se/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/pseafoam-leake.html
hot chudai movi http://lvfilip.cz/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://erodrunks.info/leag.html
kajal xxxx hd http://foodservis.ru/bitrix/redirect.php?goto=https://erodrunks.info/kebays.html
indien xnxx hd.com http://gotometting.com/__media__/js/netsoltrademark.php?d=erodrunks.info/asian-woman1.html
xxx forina video http://audiophilie.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/mga-batang-babae-naliligo-sa-ilog.html
red wap zoro http://transportuarios.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/marwadimms.html
beautiful xx bf http://forexduetacademy.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/scat-eat-slave-of-mistress.html
sex video direction http://analyzerschool.com/__media__/js/netsoltrademark.php?d=erodrunks.info/sadi-ke-bahad-german-onlineel-per-choda.html
school aege10 poran http://recnet.ru/bitrix/redirect.php?goto=https://erodrunks.info/desi-salwar-girls.html
ichchadhari nagin xxx http://w0zwy.org/go.php?url=https://erodrunks.info/voyeur-video-filmed-in-a-public-sperm.html
wbc 賽程
EugeneSpoli 2023/03/16(23:21)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
indian redwap kheat
StephanieWeels 2023/03/16(23:10)
blacked non-stop missionary http://san7.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/nude-mms-of-emma-stone.html
video xxm xxx http://levelloyaltyrewards.com/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/deauxma-anal-couch.html
forner porn shoot http://naugacase.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.xxx/hot-blonde-convinces-guy-at-work-to-fuck.html
dexi sex vidio http://with-piano.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/korea.html
vidio sex jepanes http://metalpen.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/braina-bank.html
kinq sex 3qp http://commaoil.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/%E5%AD%A6%E7%94%9F%E5%A6%B9.html
hot sex sweaty http://nomoohana.co.kr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/strong-pd.html
sex hd vidiyos http://onestopdrycleaners.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/obrigada-a-tranza.html
badmasti com sexy http://westspectra.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/arabs.html
desi leaked malayali http://www.tporenburg.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/cum-swallow-load.html
may hot book.com. http://webadvisor.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/drmz.html
massage xxx hot http://shchedrovitskiy.ru/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/papa-i-dochka-sex.html
hd pornvideosold lady http://www.beauty-shop.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/awwa.html
item sex movies http://poligon-td.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/fasti.html
sex varsha vГdeo http://peytonhensley.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/julia-ann-holly-deauxma.html
raychata ram xxx http://chronoprod.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrol.xxx/anal-lun-you-tube.html
indian bikini xxx http://valuetoys.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubepatrol.xxx/pantyhose-encasement-femdom.html
indeyans sexy com http://10bestproducts.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/japanese-lesbian-rapes-girlfriend.html
seeliping xxxy vido http://cantoazul.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/arial-aka.html
divea barty pusy http://theschool.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/klab.html
bangali xxx ve
Sebastianinhew 2023/03/16(22:45)
redwap premium hd http://c4arts.com/__media__/js/netsoltrademark.php?d=tubenza.com/wd-gaaliyn.html
fucking kuki girl http://kodicas.com/__media__/js/netsoltrademark.php?d=tubenza.com/the-first-virgin-in-czech-casting-history.html
laural coppock nude http://samah.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/mature-olga-country.html
sara lva sex http://yunwash.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubenza.com/czech-streets-18.html
japan xnxx videos http://fido-knit.blogspot.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/mandy-flores-first-blowjob-brother.html
kulanthaigal sex video http://imperiaportal.cf/__media__/js/netsoltrademark.php?d=tubenza.com/tube-porn-turk-yasli-koylu-sikis.html
xxx japani videos http://elipeneri.ru/bitrix/redirect.php?goto=https://tubenza.com/xnxxxxcx.html
rd xxx 20 http://nod32.by/bitrix/redirect.php?goto=https://tubenza.com/brother-masterbating-voyeur-spycam.html
xxx uae veduo http://shop.rhm-magazine.ru/bitrix/rk.php?goto=https://tubenza.com/nina-stronghold-shemale.html
brazzers survey com http://spa.oooneptun.ru/bitrix/rk.php?goto=https://tubenza.com/spy-punheta-novinho.html
xxx video kabal http://iqlotto.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/nrgus.html
big.com video bp http://tennismall.bg/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubenza.com/silvia-saint-roberto-malone-suck-fuck.html
xinxxx hd video http://api.home-todo.com/bitrix/rk.php?goto=https://tubenza.com/doctor-shameless-episode-2-english-dubbed.html
naughty hot sex http://bondedstock.net/__media__/js/netsoltrademark.php?d=tubenza.com/3d-girls-fuck-by-a-shemale.html
land bali ladki http://kisstheclover.com/__media__/js/netsoltrademark.php?d=tubenza.com/savannah-shannon-wilsey-in-lesbian-action.html
american naughty sex http://gs-lauingen.de/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/titfuk.html
ШЇШ§Щ†Щ„Щ€ШЇ porn mp3 http://dev1.synergy.online/bitrix/redirect.php?goto=https://tubenza.com/reallifecam-linda-and-tibor.html
biysb ses xxx http://en.rusposuda.ru/bitrix/redirect.php?goto=https://tubenza.com/annabelle-wallis-partialy-naked-on-strike-back-9.html
xx video atal http://www.mapilab.ru/bitrix/redirect.php?goto=https://tubenza.com/roleplay.html
xxx leone sane http://virtus-lex.ru/bitrix/rk.php?goto=https://tubenza.com/suny-lion-xxx-vdios.html
fucking videos proxy
AaliyahJat 2023/03/16(22:17)
3gp rape xvideo.com https://pimpmpegs.net/vid-633437341-sophia-leone-foot-fetish-daily.html
google.comxxx video hd https://pimpmpegs.net/vid-794646780-bang-her-good-govibra-toy-now-do-it-up-horny-blonde-pussy.html
hot reap sex https://pimpmpegs.net/vid-5310107278-pervcity-deepthroat-sluts-karmen-karma-alexa-aimes.html
boГіr far xxx https://pimpmpegs.net/vid-0087126047-deutsche-milf-von-evn-getroffen-und-beim-fingern-gefilmt.html
how bath sex https://pimpmpegs.net/vid-256665562-wondrous-black-haired-chick-olya-desires-to-fingerfuck-her-wet-fancy.html
bugatti sex videos https://pimpmpegs.net/vid-3009106085-cuckolds-milf-sucking-and-fucking-bbc-bull.html
www sanny liyonixxx.com https://pimpmpegs.net/vid-7477197098-fantastic-private-webcam-brunette-big-tits-scene-like-in-your-dreams.html
download xxx lama https://pimpmpegs.net/vid-381712429-exotic-busty-milf-in-dress-seduces-handsome-stud.html
xnxx sex movie https://pimpmpegs.net/vid-378635689-cum-back-to-my-place-xxx.html
play xxx video.com https://pimpmpegs.net/tentacle.html
naghty amerika rap.com https://pimpmpegs.net/vid-642830195-pretty-ebony-lesbians-pleasuring-their-pussies-with-sex-toys.html
bf mp2 video https://pimpmpegs.net/big-cock.html
xxx fall haras https://pimpmpegs.net/vid-907732885-wax-and-fire-torment-for-a-teen.html
hard moaning porn https://pimpmpegs.net/vid-332528306-pure-xxx-films-banging-her-shrink.html
xxx ada cerita https://pimpmpegs.net/vid-982130473-bday-college-fuck-party-in-the-pool.html
sliping brest sex.com https://pimpmpegs.net/vid-833537662-big-ass-brunette-live-webcam-pageant.html
video xxx2019 1231 https://pimpmpegs.net/vid-70416594-porn-art-video-with-a-horny-couple-doing-anal.html
donwload vedeo por https://pimpmpegs.net/vid-790051896-ffm-threesome-with-european-girls.html
xxx9xxx first time https://pimpmpegs.net/vid-318267912-jumbo-sized-black-cock-drills-pussy-of-angel-marie.html
sex vidos pan https://pimpmpegs.net/vid-076220826-blonde-teen-floozy-deep-throats-the-dude-before-a.html
wxnxx videos com
Sofiainoft 2023/03/16(21:17)
any sithara sex http://lpp-saintaugustin.fr/redirect.php?destination=https://pimpmovs.com/orgasm-yemblores.html
yoga insex vidros http://claudenolan.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/tied-up-feet-biting.html
forsedvideo xxx sex http://yakutia.sroroo.ru/bitrix/redirect.php?goto=https://pimpmovs.com/cd-sissy-slave.html
jabardasth jabardasti suhagrat http://omsk.lkm1.ru/bitrix/rk.php?goto=https://pimpmovs.com/norton-video-porno-japan-sisi-1.html
saxy bf xx http://franchisegroup.com.ua/bitrix/redirect.php?goto=https://pimpmovs.com/ajera.html
kinner video bf http://bill-gracie.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/6ezy.html
xxxn telugu old http://thenextbigthing.com/bitrix/rk.php?goto=https://pimpmovs.com/arabesh.html
nigro hd x http://yunwash.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/foot-fetish.html
hindu aunty sex http://liqa.sturmtools.ru/bitrix/rk.php?goto=https://pimpmovs.com/piss-drinking-asslicking-slave-girl.html
blackkid xxx com http://smellybooks.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/extreme.html
anri okita sex http://velikiy-novgorod.listogib.ru/bitrix/rk.php?goto=https://pimpmovs.com/dana-vespoli-asian-sex.html
xxx hind vide0 http://ampt.ro/bitrix/redirect.php?goto=https://pimpmovs.com/amazing-sex-turkish-erotic.html
msagh xxx pron http://www.radiospeak.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/adrift-in-manhattan-2007-mother-son-incest-full.html
hd seexxx see http://barnaul.ruspet.ru/bitrix/redirect.php?goto=https://pimpmovs.com/adult-movies-huntsville-al.html
xx saxy vedeos http://trufitness.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://pimpmovs.com/promo104.html
xxx फनी वीडियो http://mybabymart.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/young-wife-lusts-after-black-cock.html
porno sekz barat http://juliatiffin.com/knjiga/go.php?url=https://pimpmovs.com/girl-getting-penetrated-with-a-vibrator.html&url=https://pimpmovs.com/girl-getting-penetrated-with-a-vibrator.html
maiden sex porn http://afinanciero.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cage.html
sunney leone blue http://queryscan.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/il-ejacule-dans-sa-bouche-de-ma-femme.html
love sex vidos http://le-hamac.com/redir.php?url=https://pimpmovs.com/brunette-babe-deepthroats-cock-and-fucks.html
atiwinflash 293 plus
Larrywinly 2023/03/16(21:14)
[url=https://atiwin-flash.com]ati atiwinflash[/url] - atiflash +не запускается windows 10, скачать atiwinflash
secx videos com
Sarahlor 2023/03/16(20:54)
family porn caunght http://canmatrix.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/under-guys-get-boners.html
sani sex mp http://audioproject.ru/bitrix/redirect.php?goto=https://erodrunks.info/hot-misstress.html
xxx video sexcom http://bonifratrzy.krakow.pl/engine/api/go.php?go=https://erodrunks.info/public-defender.html
japan szx girl http://bbl.net/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/perfectbaby-snet.html
xxx japani oil http://gbg1998.de/wp/wp-content/themes/Grimag/go.php?https://erodrunks.info/mauritian-girlalveena.html
xxx x boob http://loverus.su/bitrix/rk.php?goto=https://erodrunks.info/mertu-jav.html
mumbai boss anal http://lzxjy.com/__media__/js/netsoltrademark.php?d=erodrunks.info/straight-forced-to-jerk-off-another-guy.html
school sax vedio http://http://cdndb1.fleet-surveys.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/has-xxxbf.html
x chaina video http://www.journal.rbiu.ru/bitrix/redirect.php?goto=https://erodrunks.info/batang-keras.html
vidse hd sex http://dvernoibaron.ru/bitrix/rk.php?goto=https://erodrunks.info/czech-prostitute-in-car.html
kashmira hot sex http://southerngospelworld.com/apps/authorize?redirect_uri=https://erodrunks.info/penelope-wow.html
hiroine xxx imezes http://xn----8sbaabfd4bebgr8aobhtkpejqg1j.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/really-hot-blonde-girl-sucking-di.html
xxx raph hindhi http://shangmengzaixian.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.info/wwwxxxs.html
xx going hd http://plutonline.ru/bitrix/redirect.php?goto=https://erodrunks.info/femdom-monsters.html
rani mukerji xxxx http://easyhealthcare.net/site/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/web-capture.html
dogri sexy video http://usconcreteshow.com/__media__/js/netsoltrademark.php?d=erodrunks.info/backdoor-to-chyna-scene-1.html
sex व हिडिओ http://teeshirthero.com/__media__/js/netsoltrademark.php?d=erodrunks.info/www-ssex-vedio-com.html
condom xx video http://facekora.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bangbros-oil-massagecom.html
ent hd xxx.com http://madeonline.ru/bitrix/rk.php?goto=https://erodrunks.info/cuckold-worship-feet.html
sunny lioyn xxx http://zigzag-livres.be/engine/redirect.php?url=https://erodrunks.info/shxxx.html
xxnx video watch
Sierravox 2023/03/16(20:11)
xxx full maza http://saratov.synergyregions.ru/bitrix/rk.php?goto=https://erodrunks.info/braxxer.html
bbw milf jensonporn http://sheehanproperties.com/__media__/js/netsoltrademark.php?d=erodrunks.info/blowjob.html
sanny lyone hd http://beddi.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.info/peque14.html
aunty mature video http://cleanjar.com/__media__/js/netsoltrademark.php?d=erodrunks.info/7fnva3th.html
hollywood xxx ful http://alessifoods.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/boy18.html
xxx 89hinde poarn http://betplayer.scottfulmer.com/__media__/js/netsoltrademark.php?d=erodrunks.info/stp1-oh-fuck-me.html
boss jabardasti sex http://waptech.rf.gd/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.info/anus-backstage.html
xxx hollywood 2019 http://worldaccentexpert.com/__media__/js/netsoltrademark.php?d=erodrunks.info/nephew-finaly-has-sex-with-his-aunt.html
passionhd kendra lust http://specseyes.com/__media__/js/netsoltrademark.php?d=erodrunks.info/taylor-burton.html
sex waptrik indon http://www.savari.ru/bitrix/redirect.php?goto=https://erodrunks.info/fuul-tube.html
पठान की चूत http://laskyaesthetics.com/register/quit.html?url=https://erodrunks.info/uk-milf-iling.html
xxx videos normal http://nara2012-13.org/__media__/js/netsoltrademark.php?d=erodrunks.info/azeri-ensest.html
xxx sexy cbr http://networksolutionsblows.org/__media__/js/netsoltrademark.php?d=erodrunks.info/ava-spar-anal.html
havoc hailey suck http://sozopol.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/tristan-jaxx-bondage.html
japan sex digilir http://mrdv.goldweb.org/bitrix/redirect.php?goto=https://erodrunks.info/wife-accidental-penetration.html
scholl ladyboy hd http://postyourshots.com/__media__/js/netsoltrademark.php?d=erodrunks.info/erotic-korean.html
janawar man sex http://http://kulolo.ru/engine/redirect.php?url=https://erodrunks.info/mertua-kongkek-menantu-melayu.html
onani bokep up http://lapvt.org/__media__/js/netsoltrademark.php?d=erodrunks.info/faye-rampton-filthy-milf.html
redwap boob mom http://almshaheer.com/__media__/js/netsoltrademark.php?d=erodrunks.info/web1.html
sextermdia com/free dawnload http://liderkrovlya.com/bitrix/redirect.php?goto=https://erodrunks.info/asin-pegging.html
arabi sex big
AdelinaAgoda 2023/03/16(20:03)
cxxc video hd https://vegasmpegs.com/play-538042639-amateur-busty-mature-gets-dicked-hard.html
xvidios natania com https://vegasmpegs.com/play-472834794-busty-hot-blonde-chick-gets-it-up-her-bat-cave.html
my porn mp4 https://vegasmpegs.com/play-24316827-lingerie-babe-sixtynining-her-man.html
xxx nice fuck https://vegasmpegs.com/play-711644847-milf-jamie-valentine-fucks-teen-vanessa-sparks-for-showing-no-respect.html
सेकस बीडीयो लमबा https://vegasmpegs.com/play-460966113-nicolette-shea-and-vivian-azure-give-nice-blowjob.html
indian sexye video https://vegasmpegs.com/play-308277731-sweet-japanese-whore-mika-kurokawa-gets-fingered-in-the-massage-parlor.html
x fuking video https://vegasmpegs.com/play-146428990-darling-is-tempting-chap-with-her-whoppers.html
hd porn dawnload https://vegasmpegs.com/play-05871766-18-year-old-stripper-is-ready-for-porn.html
tarjan ka sexi https://vegasmpegs.com/play-048363274-kinky-whores-samantha-saint-and-taylor-kurtis-are-passionately-fucking-using-a-dildo.html
xxx sonny leone https://vegasmpegs.com/play-500031791-amateur-ebony-lesbian-threesome-party.html
donky xxx video https://vegasmpegs.com/play-9084111131-stepsis-fucks-stepbro-for-money-from-stepmom.html
japanese famili sex https://vegasmpegs.com/play-091920268-asian-hottie-sharon-lee-pussy-licked.html
free sex mesir https://vegasmpegs.com/play-3854123147-a-beach-voyeur-video-of-a-splendid-female-body-splendid.html
sxs video mp4 https://vegasmpegs.com/play-052923250-kasey-warner-works-on-a-black-cock-at-a-glory-hole.html
bokep milk mom https://vegasmpegs.com/play-8473110184-detention-with-the-domme.html
telugu heroine sexvideos https://vegasmpegs.com/play-8492113138-hei%D0%93ueste-webcam-babe-streichelt-ihre-dildo-auf-ihre-muschi.html
videos bf hd https://vegasmpegs.com/play-155566705-horny-sisters-seduce-and-fuck-their-step-dad.html
xxx bf dikhao https://vegasmpegs.com/play-811018176-gillian-marry-dream-tonya-yiki-in-a-bimbo-enjoys-two-cocks-in-a-college-sex-video.html
kinner sax vedio https://vegasmpegs.com/play-136964183-facial-for-an-amateur-teen.html
xxx nigger bitch https://vegasmpegs.com/play-807527667-hot-vintage-spanking-girls.html
radhika pandit xxx
SheilaBrigh 2023/03/16(19:48)
xnx cow bf http://zvezda66.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/old-couple-invite-bisexual-guy.html
2019xxx com video http://6ahy.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/piao-nimiaporn.html
xnxx kutty web http://ru-mi.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/ass-safitri-fitri.html
xxxax videos hd http://ekm.eu/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://tubepatrolporn.com/old-man-fuck-a-girl-xhamaster.html
3x sunny leone http://detetivevirtual.co/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/jill-clayburgh-nude-sex-scene-la-luna.html
sunil xx video http://hotelhepingli.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://tubepatrolporn.com/hustler-penthouse-magazine-korean.html
desi women pooping http://visualsupercomputing.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/doctors-operation.html
rio uchida porn http://soratinex-buyonline.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/zoeyryan2.html
xx sanileon videos http://dancuart.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/glorynhole.html
bokep full sex http://vitavtodor.by/bitrix/redirect.php?goto=https://tubepatrolporn.com/vince-ferelli-and-chrissy-moon.html
full hd d6f.com http://heilung-durch-berГјhrung.de/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/school-girl-xxx-bohi.html
saree cumshot sex http://hostbreeze.com/r/?url=https://tubepatrolporn.com/incest-indian-momson-family.html
charlotte flair xxvideos http://www.nicestroy.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/porn-movies-lncest-english-translated.html
blue film old http://thinkofliving.com/bitrix/rk.php?goto=https://tubepatrolporn.com/papa-love-hentai.html
xx bangladesh cartoon http://xcomrades.ru/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/japanese-boobsy-patriarch-wit-geek-student.html
sex japan crot http://oncotypetrack.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/asian-vibrator-mom.html
forest xxx army http://nbxihe.com/u/21996/401/40407/1305_0/d565c/?url=https://tubepatrolporn.com/koren-girls.html
sex 13 vbo http://ait-ourir.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/teen-sex-family-spa-incest.html
lun fudi fucking http://peggychanrealtor.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/day-grandpa-caning.html
bhalo sex adult http://catchapp.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrolporn.com/celeb-under-table-tease-mainstream-movie-scene.html
xnxx body massage
Susanheano 2023/03/16(19:37)
zik zak sex.com http://consultant-marketplace.com/__media__/js/netsoltrademark.php?d=tubesla.com
kittysex hd xxx http://rasper-bg.com/bitrix/redirect.php?goto=https://tubesla.com
kiner sex com http://peerbridges.net/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
brazzils sex video http://overheadgaragedoorleessummit.com/__media__/js/netsoltrademark.php?d=tubesla.com
www com nxnn http://nest.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
xxx free poram http://argentinaforall.com/bitrix/rk.php?goto=https://tubesla.com
rachal saxi video http://uni7.net/__media__/js/netsoltrademark.php?d=tubesla.com
www saxx vedio http://salondurunning.fr/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
sunleona xxx vidos http://legosip.by/bitrix/redirect.php?goto=https://tubesla.com
romantic sixy vido http://xn----ftbpkdmvbrc.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
brazzers lod mom.com http://serpuhov.technosouz.ru/bitrix/redirect.php?goto=https://tubesla.com
juc japan sex http://bilikli.com/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
xxx vioda ni http://whiteoakbank.org/__media__/js/netsoltrademark.php?d=tubesla.com
bokep 17 thn http://canmatrix.com/engine/redirect.php?url=https://tubesla.com
naruto sex video http://abakan.hypmag.ru/bitrix/rk.php?goto=https://tubesla.com
xxx porn vidieo http://aksis63.ru/bitrix/redirect.php?goto=https://tubesla.com
8sal ki xxx http://pay0d.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx ntxx videos http://04a.us/__media__/js/netsoltrademark.php?d=tubesla.com
सेकसी नगी विडियो http://capitalsgroup.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
xxxdesai videos dwnload http://chrysanthemenball.de/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubesla.com
Стрейч-пленка от производителя
CindyCem 2023/03/16(19:20)
[url=http://streichplenkapro.ru/]купить отходы стрейч пленки в европе[/url]
england xnxx video
Sethham 2023/03/16(18:40)
sexi com xxxxxx http://freehostia.ir/index.php?id=34&type=0&jumpurl=https://tubepatrol.sex/yazmin-bbw.html
eiting milk pron.com http://barnaul.academica.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ponygirl-transformation-1.html
www.xxx hd sax.beeg http://flatratehoustonmovers.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/%E5%84%BF%E7%AB%A5.html
xxx saniy lione http://old.invitro.kz/bitrix/rk.php?goto=https://tubepatrol.sex/dare.html
delhi xxx hd http://izimp.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/postman-japan.html
sexy gandi sexy http://megadosya.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/paus-cabe%C3%A7a-corcumelo.html
sxe move xxx http://trinity-soft.hu/engine/link.php?url=https://tubepatrol.sex/mom-step-of-girls.html
mae khalifa sex http://uneenvieunbesoin.com/engine/api/go.php?go=https://tubepatrol.sex/dont-cum-till-i-say-twice.html
dubai porn sadwali http://silversilver.by/bitrix/redirect.php?goto=https://tubepatrol.sex/almanca-kocasini-aldatan-kadin.html
फसट टाईम सैकसी http://www.ktokogda.com/bitrix/rk.php?goto=https://tubepatrol.sex/malaysia-malay-girl-fuck-ass.html
thrissur fuck videos http://baobabict.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/wife-shred-adult.html
bf videos saniylion http://newcars.com.ua/bitrix/redirect.php?goto=https://tubepatrol.sex/smbar.html
xxx video dawanlod http://troutmanpepperhamiltonsanders.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sweetheart-teens-from-europe-actually-russians-incest-video.html
harmony reigns squirt http://titlemonitoring.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.sex/sex-hijab.html
chainesmother son xxxvideos http://russia-consult.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/tuktuk-creampie.html
tumpa xxx video http://yiqer.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/dva-lika.html
pick and fuck http://loftmarket.proactivity.ru/bitrix/rk.php?goto=https://tubepatrol.sex/malva.html
gori nagori xxx http://armstrong-potolki.ru/bitrix/rk.php?goto=https://tubepatrol.sex/world-record-xxx-blue-film.html
full sexxy vidoes http://ced-rus.com/bitrix/redirect.php?goto=https://tubepatrol.sex/wanda-karups-ow.html
sax xxxx sax http://mlvl.com/bitrix/rk.php?goto=https://tubepatrol.sex/coco-brown-ebony.html
xxx english panu
StephanieWeels 2023/03/16(18:33)
www.xxx.com hd vedio http://bestsellerem12semanas.com.br/bitrix/redirect.php?goto=https://tubepatrol.xxx/nicole-thompson-alberto-rey-frank-major-mike-foster.html
nadia ali squirt http://guadix.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cum-on-tits.html
petlus com dow http://www.naturetravel.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/01-cum-disgrace-sluts-get-humiliated-and-drenched-in-hot-cum.html
फॉरेन सेक स http://fullroketindir.com/site/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/russian-mom-shower-dildo.html
redwap.breasfed and handjob http://betyorum.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/sd-butt.html
bmw girls sex.com http://stressfreesalary.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/fuschia.html
xxx kharab video http://freidownload.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/clubjord.html
jisa xxx com http://lipeck.ru-vas.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/girl-letting-strangers-touching-her-naked-body-in-bar.html
westindig sex videos http://foto.kazakh.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/busty-tube-tit-grope-and-fisting-cumsfistings.html
bangla xxx milky http://agcs-aga.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/neger-spritzt-in-fotze.html
chainig xxx video http://komatsu-mining.de/go.php?url=https://tubepatrol.xxx/brazzers-brazzers-house-sex-challenge-kayla.html
ma sex vedio http://tolyatti.lkm1.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/19yesol.html
xxx kanada vidos http://www.encom-m.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/fset-320-yurie-shinohara.html
redwap.comtranssexual porno gratis http://rotweinundyoga.de/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.xxx/japanese-girl-fucks-euro-guy-jacks-him-off-into-her-mouth.html
riya sen xxx http://stavregion.ru/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrol.xxx/malay-sex-brunei-gengbeng.html
bokep arap girl http://loffreextraordinaire.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/porno-prety-synts.html
school girl xnxxxxx http://ch-constructora.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/brazzers-force.html
bf sexy gujjar http://www.gipsokarton.univerdom.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/awek-melayu-tomboy-gersang.html
xx girl sax http://josephhanks.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/maso-pignose.html
teen girl chudai http://rivendellgarden.blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/dylan-ryan-gym-gangbang.html
virgin indian garlsex.com
Sebastianinhew 2023/03/16(18:06)
kerala aunty mulai http://takelazh-m.bewell-group.ru/bitrix/rk.php?goto=https://tubenza.com/grab-small.html
old grias xxx http://ainsteinai.org/__media__/js/netsoltrademark.php?d=tubenza.com/teen-sex-nude-sauna-iki-erkek-kizi-sarhos-edip-sikiyor-trvipcity-net.html
hd england porn http://planova.ch/redirect.aspx?id=84&url=https://tubenza.com/porn-cba-pregnant.html
blood latest xxx http://scrratclab.net/__media__/js/netsoltrademark.php?d=tubenza.com/lisa-ex-girlfriend.html
xxx amarickan naught http://kliekipedia.nl/engine/go.php?url=https://tubenza.com/indon-narsis.html
sex com mp2 http://specialsport.pro/bitrix/redirect.php?goto=https://tubenza.com/zold.html
amzing fuck xxx http://gsakorea.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/rape-repairman.html
sunny leone xvideoxxx http://creative-event.org/site/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/fifty-shades-of-grey-xxx-allie-haze-full.html
disease xxxx video http://seven.adv.br/bin/CountClicks.php?id=MysticAccess_m&url=https://tubenza.com/niurka-marcos-en-playboy.html
xxxx bp opan http://aerospaceamerica.us/__media__/js/netsoltrademark.php?d=tubenza.com/pumping-saline-filled-cock-balls-pump.html
www xxx gonzo http://schwarzimmobilien.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubenza.com/turk-selfy.html
saudi girls nude http://eastlak.ru/bitrix/redirect.php?goto=https://tubenza.com/my-sax-voido.html
dog ladaki xvideo http://ivrayon.ru/bitrix/rk.php?goto=https://tubenza.com/ryoujoku-no-rensa-episode-1-sub.html
xxxvideos breazzers birthday http://rc-online.ru/bitrix/rk.php?goto=https://tubenza.com/mmfm.html
tubpron xxx video http://mickleach.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/dad-secrete-room.html
doqter sexi video http://step2use.ru/bitrix/rk.php?goto=https://tubenza.com/prima-da-capital.html
Щ†ЩЉЩѓ ЩЃШЄЩЉШ§ШЄ Щ…Ш±Ш§Щ‡Щ‚ЩЉШ§ШЄ http://speakeasyschools.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/lovely-lilith-second-lesson-with-mom.html
xxx toto bf http://wilczynska.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/chupar-teta.html
samika sex video http://earlyinterventionremotelearning.net/__media__/js/netsoltrademark.php?d=tubenza.com/detajl.html
bff hindi sex http://amsmechanicalsystems.net/__media__/js/netsoltrademark.php?d=tubenza.com/college-sugar-babes-april-o-neil.html
mom jepang seks
SeanBaw 2023/03/16(17:32)
www purnvideo com http://www.209injured.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tracey-adams-and-randy-spears-porn.html
knot hurts porn http://pipelineimaging.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/asian-video-booth-masturbate.html
chaxhi porn tube http://longeron46.ru/bitrix/redirect.php?goto=https://pimpmovs.com/imfront-of-hud.html
sexy video xxxxxxw http://noibaicargo.com.vn/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/vikki-and-brooke-cei.html
skul sexi.grl com http://old.piroff.ru/bitrix/redirect.php?goto=https://pimpmovs.com/playboy-tv-hector-and-stephanie.html
teen boys sexvedios http://pechi-torg.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmovs.com/ichika.html
sexy bp batao http://wowo188.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/british-cfnm-webcam.html
xxxx dog garl http://omsk.xn--80aeallfb7bss4m.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.com/hairy-latina-masturbating.html
ngentot mom semok http://wuji-vip.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/balochistan-university-of-quetta-xxx.html
xxx hd danine http://zibaplast.com/get.php?goto=https://pimpmovs.com/hkj-scat.html
dubai xnxx phalipan http://whbad.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/accident-de-capote.html
sexx remja mubail http://mywhykc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/clips-jav-arap-kizi-pornolari.html
japan xnxxmovies com http://6webmaster.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/son-fucks-who-wear-cstring-under-mini-skirt.html
xex hot vidio http://lemeridienra.es/redirect.php?network=tradetracker&campaignID=480&url=https://pimpmovs.com/pantyhose-encasement-femdom.html
xxx vedio m4 http://businessdatainc.biz/__media__/js/netsoltrademark.php?d=pimpmovs.com/abouse-abused.html
बुर में लैंड http://linhartglobalco.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/nudisci.html
indian antay sax http://sterlingannuityco.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/glue-trap-japanese.html
hot online sex http://the-mcdonalds.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cfnm-school-girl-milking-session.html
xnx kom sex http://srisrisatsangs.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lethal-lipps-gangbang.html
hot porn public http://privezem76.ru/bitrix/redirect.php?goto=https://pimpmovs.com/jpbdsm.html
deathly hardcore porn
Sophiapen 2023/03/16(17:26)
www jim babe.com http://agenziaabitare.it/click.php?bannerid=56&zoneid=10&source=&dest=https://tubenza.com/lillex.html
xxx movice fìll http://sparklemycleaning.com/__media__/js/netsoltrademark.php?d=tubenza.com/candys-little-shop-of-whites.html
bigg boobssax hd http://n4w.eu/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/teen-sex-azeri-pornosu.html
xxx bath v http://visualworks-training.com/__media__/js/netsoltrademark.php?d=tubenza.com/experte-en-pipe-cette-nana-la.html
xxx sexy wap http://descontocupom.com.br/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/bangladeshi-actress-prova-and-rajib-xxxxx.html
xxxx lukal vibieo http://snj.worldvillas.com/__media__/js/netsoltrademark.php?d=tubenza.com/tiny-tits-lesbian.html
stage nude dance http://www.controllingportal.de/bitrix/rk.php?goto=https://tubenza.com/sexcraft-2.html
xxx c.om vidai http://blackdiamondhunteraccessories.com/__media__/js/netsoltrademark.php?d=tubenza.com/bunz4ever-and-the-body-xxx-b.html
porn brandi love http://360webcms.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/per-girls.html
बियफ बुर लड http://mymultiplex-cinemas.biz/__media__/js/netsoltrademark.php?d=tubenza.com/irina-deutsch.html
sridevisex videos telugu http://drvt.shop/bitrix/redirect.php?goto=https://tubenza.com/klanf.html
kerala local mms http://hancockmcdonald.com/blog/wp-content/themes/planer/go.php?https://tubenza.com/bootiblak.html
cleavage porn video http://weneungsa.co.kr/include/redirect.php?type=3&id=310&href=https://tubenza.com/legs-shaking-orgasms.html
sax xxxx hindi http://todopatuweb.com/engine/api/go.php?go=https://tubenza.com/jav-jav-haciendo.html
hindi sexy cartoon http://alfalabs.com.br/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/maid-boss-homemade.html
transformer sex video http://vlaptope.ru/bitrix/redirect.php?goto=https://tubenza.com/maroc-hotel-video.html
xn xxx 25 http://evermarkpro.com/__media__/js/netsoltrademark.php?d=tubenza.com/mom-lobby.html
saxy vedeo downlod http://smartraf.ru/bitrix/redirect.php?goto=https://tubenza.com/mom-let-son-see-her-nude.html
pakistan women peeing http://levanter.hu/engine/redirect.php?url=https://tubenza.com/black-men.html
tamilian couple sex http://astrus.cn/bitrix/rk.php?goto=https://tubenza.com/swinger-wife-anal-greek.html
amd ryzen master
DavidGully 2023/03/16(16:57)
[url=https://ryzen-master.com]ryzen master utility[/url] - ryzen master utility +на русском, amd ryzen 5 master
sank xxx video
Sarahlor 2023/03/16(16:26)
kompoz me massage http://649lottery.com/__media__/js/netsoltrademark.php?d=erodrunks.info/siblings-rivalry-brazzers.html
ussr xxx sex http://womenandwar.net/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/bata-nag-paiyot-sa-matanda-filipina-filipino-sex.html
xn hindi jabardsti http://armenn.is/wp/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/extreme-cock-trample.html
fast sel xxx http://hantimansiysk.technosouz.ru/bitrix/redirect.php?goto=https://erodrunks.info/nado-li-strahovat-po-kasko.html
misar sex xnxx http://diablodemorelos.com/__media__/js/netsoltrademark.php?d=erodrunks.info/preganad.html
hisult sex india http://www.metallurg.ru/bitrix/redirect.php?goto=https://erodrunks.info/mexican-barbie.html
kinar to boyxxx http://b-e-ingtransformed.blogspot.com/index.php?thememode=full;redirect=https://erodrunks.info/wife-shared-lingerie-hotel-amateur.html
sex videosvideo com http://labor-management-consultants.com/__media__/js/netsoltrademark.php?d=erodrunks.info/dostuchatsya-do-nebes-zhanr.html
family fucking videos http://www.downeastlobsterbakes.com/__media__/js/netsoltrademark.php?d=erodrunks.info/wife-fucks-asia-boys-on-vacation.html
mrs.heav step mom http://fresh-influence.com/cgi-bin/ntlinktrack.cgi?https://erodrunks.info/awenda.html
mp 4 fuking http://mvridian.com/__media__/js/netsoltrademark.php?d=erodrunks.info/supuesto-video-de-daysi-araujo-teniendo-sexo-sin-censura.html
surat xx video http://gvk.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/dagling.html
joseline kelly squirting http://tgclub.ru/bitrix/rk.php?goto=https://erodrunks.info/british-lonely-housewives-nottingham.html
sexy vidio brest http://allanjohnson.com/__media__/js/netsoltrademark.php?d=erodrunks.info/striptease.html
sunnyleone hotsex vidio http://xsorbit30.com/engine/track.php?url=https://erodrunks.info/lesbian-facesitting-rape.html
nude shamita shetty http://mobileupgrades.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/comedi-film.html
download publik agent http://www.mba.timacad.ru/bitrix/rk.php?goto=https://erodrunks.info/babygayvideo.html
pinay secretary porn http://gettexasfit.com/__media__/js/netsoltrademark.php?d=erodrunks.info/jowdi-west.html
babi xxc gorp http://gosobr.ru/bitrix/redirect.php?goto=https://erodrunks.info/hot-indian-call-girl-fuck-in-public-toilet.html
करीना कपूर सेकसी http://do-it-anyway.com/users/authorize?return_url=https://erodrunks.info/mild-handjob.html
antarvasna ki kahani
SimonNot 2023/03/16(16:21)
expanding pussy licking http://glooie.com/engine/link.php?url=https://erodrunks.net/dvgf.html
klinik pijat jepang http://drnarammanofmiracles.com/__media__/js/netsoltrademark.php?d=erodrunks.net/great-poin.html
videos sex school http://averageheight.co/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/widow-japanese-mom-rape-by-son.html
sabse lamba land http://stockfo.ml/__media__/js/netsoltrademark.php?d=erodrunks.net/arabic-taboo.html
ashlyn gere creampie http://popandfilms.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.net/japanese-boobsy-patriarch-wit-geek-student.html
तमिलनाडु के बीएफ http://grupo-mexico.net/__media__/js/netsoltrademark.php?d=erodrunks.net/ceca-raznatovic-se-jebe-sex.html
xxx japanese dolod http://en.ago-go.com/bitrix/redirect.php?goto=https://erodrunks.net/brutal-defloration-by-giant-dick.html
family sex house http://cucj.org/__media__/js/netsoltrademark.php?d=erodrunks.net/milica-djurdjevic.html
sex wap pussy http://gopcpaddlepro.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/quick-fuck-up-against-wall.html
hoot moom begboobs http://votrecompte-cnamefr.com/__media__/js/netsoltrademark.php?d=erodrunks.net/pinay-nanay-kinantot-ng-anak-incest.html
बीएफ फुल मूवीस http://beautysfera-shop.ru/bitrix/redirect.php?goto=https://erodrunks.net/amature-virgin-fucking.html
sofia gucci fisting http://noyabrsk.academica.ru/bitrix/rk.php?goto=https://erodrunks.net/realsextamil.html
www.2g xxx com http://abodey.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/enemababy.html
bilideng sexy video http://svod-int.ru/bitrix/redirect.php?goto=https://erodrunks.net/young-boy-stranger.html
wq xxx video http://048572.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/pnoii.html
korean fucking painful http://www.ecotexe.ru/bitrix/redirect.php?goto=https://erodrunks.net/luca-mast-2.html
khalifa miya xxx http://profmatreshka-beta.ru/bitrix/rk.php?goto=https://erodrunks.net/natural-big-tits.html
sex vidos hhh http://seoduan.com/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.net/estudante-anne-midori-se-vioada-por-dois.html
pelayan hotel porn http://sc0091.com/link/?go=https://erodrunks.net/leggy.html
baba ki xxx http://adoreagaming.net/__media__/js/netsoltrademark.php?d=erodrunks.net/mompov-fitness.html
audry bitoni movie
AdrianSek 2023/03/16(15:33)
japanese mom affair https://vegasmpegs.info/mov-9288855-sadie-makes-me-cum-2-times.html
xxx xyz bfhd https://vegasmpegs.info/mov-234284751-lesbian-threesome-in-a-cunnilingus-party.html
shemale vajina suking https://vegasmpegs.info/mov-798038235-busty-amateur-girlfriend-dp-with-anal-and-facial.html
xxxx hd gang https://vegasmpegs.info/mov-50697927-lifeguard-on-my-cock.html
x voide cow https://vegasmpegs.info/mov-250060653-busty-mature-teacher-lisa-ann-bounces-on-rock-solid-boner.html
xxxx vf xxx https://vegasmpegs.info/feet.html
xxx dard film https://vegasmpegs.info/mov-98237124-sex-party-bus.html
sex onlien paly https://vegasmpegs.info/mov-854178822-kinky-cumshot-lover-chase-jordan-gets-hammered-from-behind-and-later-gets-a-facial-cumshot.html
old fuck com https://vegasmpegs.info/mov-470958876-hottie-spreads-pussy-wide-ready-for-plushcam-dildo-sex-banging.html
pre wedding xxx https://vegasmpegs.info/mov-615632103-darling-drives-lesbian-chick-avid-with-cunnilingus.html
xxxvideo 11 hd https://vegasmpegs.info/mov-046610829-blonde-whore-cindy-hope-gets-nailed-hard-on-floor.html
sunny hot bf https://vegasmpegs.info/mov-188054676-spanish-babe-salome-in-amateur-blowjob-on-white-big-cock-cum-swallow.html
jimi or masi https://vegasmpegs.info/mov-103556970-bigtits-skyla-novea-gets-fucked-for-cash.html
mitzi nohara fucking https://vegasmpegs.info/mov-246264777-jav-cfnm-femdom-handjob-party-subtitled.html
hd bathing xxx https://vegasmpegs.info/mov-98426880-madison-ivy-sucking-and-titty-fucking-hard-pole.html
korean rapsexs movie https://vegasmpegs.info/mov-192814776-aussie-lesbians-cunnilingus-and-rimjob.html
rape tube pron https://vegasmpegs.info/mov-286060959-amanteur-bikini-gf-doggystyled-during-analsex.html
handjob son hidden https://vegasmpegs.info/mov-82271610-sexy-video-art-showing-a-gal-having-hardcore-sex.html
japanese boob kiss https://vegasmpegs.info/mov-660824325-taboo-is-the-arab-pornstar-mia-khalifas-middle-name.html
सेकसि बिफया а¤аҐ‡а¤Ў https://vegasmpegs.info/thick.html
btc tools официальный сайт
AnthonyFoefs 2023/03/16(15:24)
[url=https://btc-tools.ru]btc tools v 1.2 9.1 скачать[/url] - btc tools скачать бесплатно, btc tools mac os
sex videod chut
AdelinaAgoda 2023/03/16(15:03)
bfxxx3 vidoe hinde https://vegasmpegs.com/play-4945194130-sexy-arab-loic-marais-in-hijab-fucks-with-her-ex.html
naugati american com https://vegasmpegs.com/play-653323530-breathtaking-slut-is-abased-sexually-in-public.html
jain sex school https://vegasmpegs.com/play-967811421-caroline-ray-getting-drilled-by-mick-blue.html
bus sex vidoes https://vegasmpegs.com/play-644535045-darling-shares-her-perky-whoppers-and-fuck-hole.html
xxx sexy down https://vegasmpegs.com/play-320871629-eva-angelina-lorena-sanchez-are-for-pleasing-a-strong-hot-cock.html
eva kisimova nude https://vegasmpegs.com/play-378843227-asian-boss-forces-cute-japanese-babe-to-give-deepthroat-blowjob.html
xxx meia kolefa https://vegasmpegs.com/play-081751944-tied-up-redhead-banged-by-fake-agent-uk.html
female cummin videos https://vegasmpegs.com/play-045965487-cute-teen-sissy-is-having-an-extreme-hot-sixtynining.html
brezzers sex videos.com https://vegasmpegs.com/play-626425859-cam-girl-fucks-the-delivery-guy-starring-mia-scarlett.html
katoon xxxxhd video https://vegasmpegs.com/play-698439369-pussy-fuck-with-buttplug-in-the-ass.html
xxx samalpuri video https://vegasmpegs.com/play-157616795-guy-is-all-aroused-from-babes-pecker-engulfing.html
dani daniels farting https://vegasmpegs.com/play-823626402-hunk-is-having-an-time-drilling-ebonys-hawt-twat.html
anal classic mom https://vegasmpegs.com/play-508737108-nicole-aniston-gets-fucked-creamed.html
ШіЩЉЩѓШі ЩЃЩЉ Ш§Щ„Щ…Щ†ШІЩ„ https://vegasmpegs.com/play-872223422-kasey-warner-rewarded-with-an-amazing-fuck.html
bf videos free https://vegasmpegs.com/spanking.html
tarian fuked sleep https://vegasmpegs.com/play-410762068-madelyn-monroe-wants-to-as-sexy-as-famous-american-actress.html
xxxii cheat husband https://vegasmpegs.com/play-290511722-nice-romantic-sex-scene-with-cute-natalia-starr.html
machine sex fingering https://vegasmpegs.com/play-8764140163-bachelorette-booty-call.html
indian forest porn.com https://vegasmpegs.com/play-1197143398-round-assed-kendra-lust-fuck-a-big-cock.html
marathi sexi vide https://vegasmpegs.com/play-3191184176-horny-blair-summers-goodbyefucks-her-friends-brother-naughty-america.html
mom fuck america.com
Stevenunaph 2023/03/16(14:44)
alice marshal porn http://socknewsnetwork.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hard-blonde.html
manuel fararra spankbang http://fitnfurry.biz/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kaniar.html
sex vs girl http://nextalytics.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/lillian-djurdjulov-aka-fat-cat.html
ग वीडो काची http://ipaddresshost.com/bitrix/rk.php?goto=https://tubepatrolporn.com/asa-makita.html
thailand hot prons http://seanbickerton.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/penthouse-cheating-affairs.html
sex chut pic http://worldprayerforum.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/dfghjk-com.html
xxx hd dovnlodes http://det-ochki.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mom-caucht.html
bizarre objects inserting http://brittanywilson.com/bitrix/rk.php?goto=https://tubepatrolporn.com/harem-lucky.html
xxx hd gal http://zvono.eu/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://tubepatrolporn.com/yoga-sky3.html
download fly jizz http://oserentrprendre.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/jav-jav-haciendo.html
mom fick xxx http://hunterxhunter.cl/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrolporn.com/bbc-blowjob-facial.html
xvideo indian desi http://alter.outcode.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/4k-hd-france.html
आतंकवादी xxx hd http://christianfaithcenter.org/go.php?url=https://tubepatrolporn.com/fat-black-woman-swallow-cum.html
boor chodae vedao http://goodpress.kr/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/brazzers-hd-full-length-free-sex-videos-amateur-actual-incest.html
jabardasti xxx maa http://khabarovsk.copyprinter.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/barefoot.html
fathers daughters xxx http://gurijiguchon.org/site/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/amazing-homemade-quickie.html
hd xnxx mom http://gmgmail.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/dark-rape.html
keya selfie nude http://lnfstv.es/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrolporn.com/kankan.html
talk money mature.com http://fun-united.com/engine/track.php?url=https://tubepatrolporn.com/jackie-has-made-a-small-name-for-herself-in-the-porn-game.html
sex poron hd http://snehaquest.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bobis.html
ww com xxvideo
StephanieWeels 2023/03/16(14:12)
fach fuck porn http://vto-group.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/masturabed.html
www 3gpsexy vedio.in http://labrys.ru/engine/track.php?url=https://tubepatrol.xxx/jodi-west-son-strip-poker.html
saniliyan balu picture http://celebrityfootage.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/hitam-lingerie.html
mom red tubi https://image.google.as/url?q=https://tubepatrol.xxx/gay-horse-sex-beast.html
haripriya xxx photo http://europa-guild.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.xxx/lex-pole.html
imran fucking video http://siteask.ru/away.php?goto=https://tubepatrol.xxx/turk-yerli-gay-boy-webwebcam-show-masturbation.html
xxxx video 219 http://zdravasrbija.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/film-porno-afrika.html
porn tamil wife http://www.luxoft-training.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/big-sex-bomb-mom-gets-two-hands-and-feet-in-her-vagina.html
porn gym cartoon http://ozerny.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/fun-park.html
snuuy sxc voe http://spbdp7.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/sister-jump.html
www xxx go5 http://goldenkluch.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/hot-sex-pontianak.html
soo ae sex http://threecaster.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/daisy-haze-licking-pussy.html
mia khalifa suhagrat http://livecaferock.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/junior-teen-incest.html
moms fuck son http://luxuryhits.ru/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.xxx/porneverest.html
japanporn miho ichiki http://listsetupkit.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://tubepatrol.xxx/free-porn-kisi.html
xx video vc http://handelsprogramm.de/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.xxx/puuy.html
आर मी चुदाई http://www.megarion.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/clit-clamp.html
indan xxx gril http://megadosya.net/lms/site.aspx?url=https://tubepatrol.xxx/ya-lili.html
18eyas porn com http://womenandwar.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.xxx/krt-dedeyi-siken-genc.html
boll xxx xyz9 http://surgeonesthetic.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mature-milf-granny-orgasm.html
posi nangi sex
Adautisa 2023/03/16(14:04)
brazzer long video https://tubepatrol.porn/mov-9909141216-lovely-lucia.html
w xx bf https://tubepatrol.porn/mov-076961182-pretty-russian-hottie-gets-her-vag-banged-in-diffe.html
xxx mom donlod https://tubepatrol.porn/mov-950265493-newbie-cherry-lixxx-thick-dark-chocolate-fucked-bb.html
sexy video downlad https://tubepatrol.porn/mov-318063793-curvy-chick-got-her-big-tits-oiled-up-and-rubbed.html
play boy kavitko https://tubepatrol.porn/mov-62381848-mey%09%09nerdy-reinserted-cumshot.html
tamil 300sex videos https://tubepatrol.porn/mov-216533990-anya-ivy-cant-use-his-hubbys-limp-dick.html
bx xxx viod https://tubepatrol.porn/mov-403841488-big-boobed-czechs-pornstars-take-big-cock-in-tits.html
xxxxtami hd vidio https://tubepatrol.porn/mov-210927539-funny-pink-minxxx-with-small-boobs.html
anal sex masha https://tubepatrol.porn/mov-7337103449-oldie-but-goldie.html
xxx video walpepir https://tubepatrol.porn/mov-4433176299-slut-chezlize-flashing-boobs-on-live-webcam.html
mom xxx sdd https://tubepatrol.porn/mov-2556126208-skinny-black-gamer-teen.html
china xxx bp https://tubepatrol.porn/mov-481548859-rose-red-tyrell-hd-sex-movies.html
vodio maria ozawa https://tubepatrol.porn/mov-073423648-anal-for-a-19-year-old-girl.html
xxx 9taxi hot https://tubepatrol.porn/mov-646061106-slutty-chicks-giving-head-to-big-dick-in-tow-truck.html
dxxx फुककिंग video https://tubepatrol.porn/mov-5110129339-stepmoms-over-strippers.html
www xxxhd com https://tubepatrol.porn/mov-886940006-my-dirty-ex-was-a-cum-swallower.html
sanilyan he sexy https://tubepatrol.porn/mov-468548838-pop-hot-big-tits-milf-pussy-w-wetvibe-sex-toy.html
xwxx v hd https://tubepatrol.porn/mov-219911161-bambi-dirty-dance-audition.html
poron xxx new https://tubepatrol.porn/mov-817273975-proprietress-of-gorgeous-boobs-jamie-valentine-demonstrates-her-goodies.html
june pothe xxx https://tubepatrol.porn/mov-4595112299-your-wife-alex-coal-fucks-her-coworker-and-you-watch-it-all.html
garm phudi xxx
AbrahamImput 2023/03/16(13:34)
xxx.com hot hot https://tubepatrol.net/to-396065440-she-back-cocoa-dawn-gangbanged-threesome-stretch-r.html
badwep sexy hd https://tubepatrol.net/to-447320283-sweet-russian-anal-angel-enjoys-hard-butt-sex-in-the-bed.html
normal sax video https://tubepatrol.net/to-638943802-helly-mae-hellfire-tries-bbc-cuckold-sessions.html
xxx рџсти украины https://tubepatrol.net/asshole.html
xxxx vedio mp4 https://tubepatrol.net/to-313026131-sunny-day-sex-with-abella-anderson.html
www.xxx vidГ©o prabhas.com https://tubepatrol.net/to-189276745-black-dude-fucks-bushy-white-pussy-without-mercy.html
poran hud com https://tubepatrol.net/to-264562159-agedlove-hardcore-sex-with-mature-lacey-starr.html
sanny leone sexdeo.com https://tubepatrol.net/ugly.html
small pranic fuck https://tubepatrol.net/to-170434381-asian-milf-kalina-ryu-has-great-energy-and-a-hunger-for-big-dicks.html
xxnx hine me https://tubepatrol.net/to-864275136-demonic-elise-graves-loves-gonzo-bdsm-games-creepy-video.html
chut videos hd https://tubepatrol.net/to-016064802-busty-indian-cocksucker-licks-ass-and-gets-fucked-on-webcam.html
3xxx 2g com https://tubepatrol.net/to-210254138-delightful-mounds-mashing.html
pee sex xxx https://tubepatrol.net/to-83336803-perfect-milf-kali-kavalli-riding-the-cock-reverse-cowgirl.html
sexxx video 2019 https://tubepatrol.net/to-821216341-alexis-grace-danny-wylde-in-my-girlfriends-busty-friend.html
sexy english movi https://tubepatrol.net/to-204857782-ex-psycho-wife-destroys-new-relationship-by-sending-selfies.html
bhojpuri chudai bhojpuri https://tubepatrol.net/to-375467748-sport-teen-in-legwarmers-fucked-in-pov.html
bf sex zoo https://tubepatrol.net/to-831066675-hardcore-asshole-prolapse-of-roxxy-raye-and-bobbi-starr.html
hot hot sexy https://tubepatrol.net/to-106923932-super-horny-blondie-used-her-new-glasses-sex-toy-for-masturbation.html
leispin sex image https://tubepatrol.net/to-611718257-angel-rivas-rubs-her-twat-in-erotic-art-video.html
luscious nancy xxx https://tubepatrol.net/to-885931704-sunny-leone-in-sexy-lingerie.html
wbc 賽程
EugeneSpoli 2023/03/16(13:16)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
film xxx bokep
Sophiapen 2023/03/16(13:06)
kompoz stepfather xxx http://100k.com.pl/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/xnxxnxxn.html
sex xxxx3 com http://fenwaysportsglobal.us/__media__/js/netsoltrademark.php?d=tubenza.com/adultos.html
asmr amy nude http://glitterhouse.net/site/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/man-fucked-cow.html
होट सैक सी http://tarhehekmat.com/redirect.php?destination=https://tubenza.com/xheni.html
kataoka saya naked http://dincermakine.com.tr/ad/adredir.asp?url=https://tubenza.com/old-man-raped-forcefully-her-daughter-in-law.html
sada kapor xxx http://iteam.pl/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/spy-supermarket.html
pela peli hindi http://fashionhunger.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubenza.com/kerra.html
dibrugarh sex mms http://gafyl.es/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/connie-carte.html
lilmissc pool video http://arl-shipzine.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/porn-kirmance.html
fuck girls animal http://sevsk.vodomer.ru/bitrix/redirect.php?goto=https://tubenza.com/ass-overflowing-with-cum.html
yuma asami sex.3gp http://hotelhepingli.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/spa-water-jet.html
fuck sex vedio http://pinshops.es/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/jav-c-desi.html
miya kalif xnxx http://bruceishapiroltd.com/__media__/js/netsoltrademark.php?d=tubenza.com/secretly-taped-wife-sharing-at-swingers-party.html
lalajo laura porn http://foodhandlersafety.us/__media__/js/netsoltrademark.php?d=tubenza.com/1%C3%A8re-colonie-de-vacances.html
sexy video marthi http://marshallsclothingcompany.com/__media__/js/netsoltrademark.php?d=tubenza.com/tuby8.html
www.hd xnxmn video http://zipboon.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/kollywood-actress-xvid.html
pink tube com http://huntingtonmotors.net/__media__/js/netsoltrademark.php?d=tubenza.com/mommy-blowbest.html
teens tucheng xxx http://armetallizing.com/engine/go.php?url=https://tubenza.com/eritis.html
red box xxx http://mycovlife.org/__media__/js/netsoltrademark.php?d=tubenza.com/costa-rican-angel-eyes-hoes-fucked-in-the-masage-hoe-cluv.html
xxx rape hardcore http://ht-ms.com/__media__/js/netsoltrademark.php?d=tubenza.com/japanese-dry-hump.html
xxx vedeoes hd
SeanBaw 2023/03/16(13:05)
xxx बुलु फिलम http://credamerica.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/fresh-tube-porn-annesi-ogluna-sikis-ogretiyo.html
xxxx sexy vodeo http://cafoodhandelers.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/3d-sbs-porno.html
hufi sex dwonlod http://khmedi.com/bitrix/rk.php?goto=https://pimpmovs.com/gapwap-download-mom-and-son-sex.html
chnx xxx hd.com http://graniteodk.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/turkush-bear.html
xxxi vudeo downlod http://1ce.eu/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://pimpmovs.com/cute-coochie-fuck-shayne-ryder.html
japanese family porn http://hire-a-son.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/blackmail-little-sister-to-strip-and-fuck.html
xxx f6 hd http://umnoshop.ru/bitrix/rk.php?goto=https://pimpmovs.com/gotunu-siktim.html
bangla mather sex http://hardyco1.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/xxxs-at-bed.html
postman fuk vidio http://meine-fischboerse.de/bitrix/rk.php?goto=https://pimpmovs.com/xxroxiebutton.html
hardcore girl rape.teen.boy http://med-np.ru/bitrix/rk.php?goto=https://pimpmovs.com/cellphone-lily.html
smp jepang sex http://planetaryculture.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/most-beautiful-new-indian-pornstar.html
sex sex flim http://cheboksary.kolesa-darom.ru/bitrix/rk.php?goto=https://pimpmovs.com/callampa.html
bad masti punjabi http://designsama.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/clips-tube-weak.html
skes fol xxx http://sallesdereception.quebec/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.com/cum4k-step-daughter-multiple-dripping-creampies.html
xxx goa fourinar http://ogle.eu/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/teck-fuck-freaky-caribbean-island-videos-sextapes-island-freaks-bequia.html
xxx sex hdvideo http://trancetribal.com/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/juinor.html
bigboobs fake taxi http://elsner-online.de/blog/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/anal-scato.html
wwwxxx videos dawnlod http://handel.pro/bots/chat?url=https://pimpmovs.com/boobes-press.html
condom xxxsex videos http://madisonvaughn.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/sunyleon-porn-hot.html
xxx squirting inemals http://medguard-test.ru/bitrix/redirect.php?goto=https://pimpmovs.com/internal-dildo-panties.html
wbc 賽程
EugeneSpoli 2023/03/16(12:46)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
messy latina creampie
Savannahplaic 2023/03/16(12:32)
videos sex group http://ei03.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/sexetv.html
bf cudai pichar http://kitsadagoodcar.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/str8-to-gay-neighborly-love.html
panjabi seax video http://prettylittlething.us/bitrix/redirect.php?goto=https://erodrunks.net/candaulisme-il-filme-sa-femme-prise-sex-spermes-anal.html
ariella ferrera pantyhose http://fsbuilderresources.com/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.net/daughter-want-boy.html
fat desi pussy. http://riverfoundation.org/__media__/js/netsoltrademark.php?d=erodrunks.net/sew-with-twin.html
brazzers bigcock videos http://whittakercontrols.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/brother-rapes-and-creampies-big-titted-little-sister.html
jabri sex video http://rtfmtraining.com/__media__/js/netsoltrademark.php?d=erodrunks.net/thick-ebony-homemade.html
x mom sex http://softbest.co.kr/includes/statsaver.php?type=kt&id=8517&url=https://erodrunks.net/smp-ipims.html
blood s pussy.porn.hd http://crnc.net/bitrix/rk.php?goto=https://erodrunks.net/madre-tetona-y-golfa-le-gusta-la-pinga-dura-de-hijo.html
sexy video 777 http://peeeple.ru/bitrix/rk.php?goto=https://erodrunks.net/jav-free-guzel-gotlu-arap-kucuk-kizlar.html
xxxx ras xxxx http://structum.pl/links.php?to=https://erodrunks.net/anal-bbw-gay.html
www xxx vidos.com http://ferranmunoz.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/famelyscook.html
saxophone movie video http://best-5.ru/bitrix/rk.php?goto=https://erodrunks.net/adam-orr.html
mimi xxx photo http://gnforest.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erodrunks.net/suomi-cherry.html
xxx sex videofullhd http://clevelandacademy.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/taet.html
narissex vedeos hd http://clarivate.ru/engine/redirect.php?url=https://erodrunks.net/beauty-girls-blowjob.html
aunty raping sex http://cmoe.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/public-flashing.html
xxx special massage http://listeel.com/r/?url=https://erodrunks.net/rhian-ramos-and-mo-twister.html
कृति सेनन naked http://sscqueens.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/yuna-shiomi-squirtastic-uncensored-jav.html
bhabhi blowjob audio http://webdoki.hu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/indian-chnai-gril-dress-change.html
kiner sex tube
Aaronfal 2023/03/16(12:31)
babes.com miya khalifa https://sexotube2.info/play-337811652-suck-n-fuck-kaylani-lei-jessa-rhodes-selena-santana-mike-adriano.html
hq porn barat https://sexotube2.info/play-0208121129-incredible-xxx-clip-milf-greatest-only-for-you.html
desee hd sex https://sexotube2.info/play-839358712-best-teen-amateur-squirting-orgasm-compilation-2017.html
xvedio com 420wap.com https://sexotube2.info/play-183340336-step-dad-rough-and-punish-daughter-for-webcamjob.html
brasser sex video https://sexotube2.info/play-249956229-large-hooters-chick-needs-a-shlong.html
english full xxx https://sexotube2.info/play-9901107108-stepsis-and-stepbro-share-bed.html
boodhe kasex video https://sexotube2.info/play-0378158288-busty-teen-gives-a-titjob-in-pov.html
खाला को चोदा https://sexotube2.info/play-662067073-jumbosized-slut-porsche-dali-loves-the-dick-of-christian-xxx.html
adivasi fucking video https://sexotube2.info/play-828316306-hardcore-brunette-secretary-tory-lane-shows-her-boss-what-is-hardcore-sex.html
xxnxvido dowloda hd https://sexotube2.info/play-493867005-busty-jap-gets-her-pantyhose-and-cunt-ripped.html
www.office desi sex.com https://sexotube2.info/play-479238483-hot-ingrid-mouth-is-eager-to-try-this-hot-milf-elexis-monroe.html
desi hardcore mms https://sexotube2.info/play-682722615-horny-brunette-sex-webcam-hd.html
xhole gangbang download https://sexotube2.info/play-684720867-curvy-thai-cutie-stretched-out-by-thick-dick.html
maa chudai video https://sexotube2.info/play-014911164-army-chick-sucks-off-two-cocks.html
xxx degan babi https://sexotube2.info/play-128674037-shemale-hottie-walkiria-jerking-off-on-her-sexy-girlfriend.html
beauti girl sex https://sexotube2.info/play-7161138068-rinnablair-in-freechat-06112018.html
bua porn video https://sexotube2.info/play-975236116-super-weet-creamy-pussy-fingering-on-cam.html
bokep senam seks https://sexotube2.info/play-474318804-tory-lane-and-tyler-nixon-in-cool-busty-porn.html
nauty americans xxx https://sexotube2.info/play-903018414-jordan-ash-needs-to-make-the-tastiest-cake-for-his-boss-mariage.html
redwap gay jepang https://sexotube2.info/play-75503782-capri-anderson-posing-naked.html
crystaldiskinfo сайт
ArturoTetty 2023/03/16(12:30)
[url=https://crystal-disk-info.com]программа crystaldiskinfo официальный сайт[/url] - crystaldiskinfo, crystaldiskinfo официальный сайт
display driver uninstaller русская версия
MarvinJaria 2023/03/16(11:46)
[url=https://display-driver-uninstaller.com]display driver uninstaller русская версия[/url] - display driver uninstaller, display driver uninstaller nvidia
xxx 3seksi bid
ZoeNen 2023/03/16(11:31)
xxxx sexye videso https://pimpmovs.net/videos-905132094-adriana-chechik-introduce-her-stepsister-to-anal.html
hoores xxx b https://pimpmovs.net/videos-998828822-big-tit-bffs-abigail-mac-noelle-easton-share-cock.html
first time sexcy https://pimpmovs.net/videos-448734233-reina-imoto-jav-mature-bouncing-on-young-cock.html
jorbi porn com https://pimpmovs.net/videos-9173160294-horny-ginger-gets-fucked-by-a-pro.html
xexi vidio chodai https://pimpmovs.net/videos-8427100073-big-fat-haory-pussy-nudist-milfs-voyeur-beach-spycam.html
caroud vbo xxx https://pimpmovs.net/videos-991762422-perky-dykes-sunny-and-mila-are-playing-dirty-games.html
pm modi xxx https://pimpmovs.net/videos-122054070-young-blonde-chick-destiny-oaks-banged-with-wide-opened-legs.html
tamil sex flim https://pimpmovs.net/videos-408218976-explicit-pussy-punishment-for-an-sex-serf.html
milfyfun sex video.com https://pimpmovs.net/videos-1455120087-luna-corazonraul-costa-in-all-the-jewels-21sextury.html
xxx bp mom https://pimpmovs.net/bondage.html
oldman rajasthan xxx.in https://pimpmovs.net/videos-419446962-virgin-suggests-her-pussy-as-payment.html
bazzarsex video com https://pimpmovs.net/videos-2976123203-seductive-babe-alexis-crystal-takes-cumshots-on-her-fucked-brown-eye.html
porn gril tajikistan https://pimpmovs.net/videos-175522685-naughty-blonde-centerfold-drinks-lots-of-urine-in-gang-bang.html
xxx video डाउनलोड https://pimpmovs.net/videos-292750044-sexy-bbw-erin-green-at-jeffs-models.html
sec 2050 deci https://pimpmovs.net/videos-950848285-a-petite-latina-martina-bows-gets-her-wet-tight-pussy-fucked-very-hard.html
xxx vedio asma https://pimpmovs.net/videos-433042486-omapass-amateur-grandmas-playing-naked-with-toys.html
samantha full xxx https://pimpmovs.net/videos-10676331-teen-alyssa-fucked-senseless.html
show host fucked https://pimpmovs.net/videos-7629100088-incredible-sex-video-solo-female-best-pretty-one.html
sara film xxx https://pimpmovs.net/videos-435636029-brooke-wyldes-hubby-gives-her-a-bbc.html
kamasutra porn threesome https://pimpmovs.net/femdom-pov.html
經典賽賽程表
Robertmaype 2023/03/16(10:42)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
經典賽賽程表
Robertmaype 2023/03/16(10:41)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
iyutan boys girls
AdrianSek 2023/03/16(10:32)
xxx indian giral.com https://vegasmpegs.info/mov-242040510-slutty-asian-queens-play-with-anal-beads-finger-pussy.html
wwwsex vedio telugu https://vegasmpegs.info/mov-5259120552-cum4k-pig-tailed-pool-tease-leaks-numerous-oozing-creampies.html
black cock download https://vegasmpegs.info/mov-523916703-long-legged-olivia-wants-to-rent-an-apartment.html
malkin kutta sex https://vegasmpegs.info/mov-707416065-redhead-da-nijen-sen.html
स कूल सेकसी https://vegasmpegs.info/mov-929822355-1970s-step-mother-sex-instructionf-full-video-at-hotmozacom.html
cxxx movie hd https://vegasmpegs.info/mov-931962393-tarra-white-and-jennifer-love-suckin-one-dick-on-the-beach.html
xxx sex football https://vegasmpegs.info/mov-230538843-young-and-old-men-free-sex-videos-jennys-social-worker-is-visiting.html
xxx bf f https://vegasmpegs.info/mov-4325105421-privatecom-red-belle-claire-dpd-by-1-white-1-black-cock.html
lun wali girls https://vegasmpegs.info/mov-4980102417-sailor-moon-gets-creampied.html
xixxn sex com https://vegasmpegs.info/mov-4262149251-milf-mind-games-and-muff-stuffing.html
xxx six com. https://vegasmpegs.info/mov-77885766-hot-emo-babe-gets-a-vibrating-toy-in-hd-teen-sex-video.html
xxx very big https://vegasmpegs.info/mov-4609108125-pranking-a-gold-digger.html
suny lone xvidos https://vegasmpegs.info/mov-798038235-busty-amateur-girlfriend-dp-with-anal-and-facial.html
swapna nud vidio https://vegasmpegs.info/mov-784454859-nude-dilettante-is-getting-dick.html
oillpussy hd videos https://vegasmpegs.info/mov-562478841-slutty-teen-and-whorish-milf-have-a-threesome-fuck.html
grandpa gay 3gp https://vegasmpegs.info/mov-814318560-rubateen-hot-russian-gives-a-dick-massage.html
xxx sex jaipenja https://vegasmpegs.info/mov-915746814-submissive-girl-gets-rough-shower-fuck-by-her-dom-boyfriend-real-homemade.html
holywood xxxbf move https://vegasmpegs.info/mov-928814634-sexy-cindy-starfall-rubbing-her-pussy.html
natural sex xx https://vegasmpegs.info/mov-209426436-i-got-the-boyfriend-out-of-the-way-in-the-pawshop.html
nabalek sex hd https://vegasmpegs.info/mov-870324768-elektra-rose-gets-fucked-by-two-black-guys.html
wbc 賽程
EugeneSpoli 2023/03/16(10:26)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
atiflash
WayneRulge 2023/03/16(10:01)
[url=https://atiflash.ru]скачать atiflash[/url] - скачать atiflash, atiflash windows
seduce pornstars xxx
Sebastianinhew 2023/03/16(09:11)
nose ring beeg http://conference-1.us/__media__/js/netsoltrademark.php?d=tubenza.com/teen-sex-melayu-black.html
xxx com beena http://blogsperu.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/wwe-raw-xxxx-free-with-roman-reigns-with-the-girls-are-family.html
saxy english vido http://kasualcircuits.com/__media__/js/netsoltrademark.php?d=tubenza.com/analmom-analin.html
oll new sexvideo http://jbland.com/__media__/js/netsoltrademark.php?d=tubenza.com/jav-porn-ana-ogul-arkadan-dayama-vakasi-turkce-altyazili.html
gondi mein sex http://mundoteam.es/site/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/ade-pika-debi.html
indrani sex video http://selllogo.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/ade-firas.html
cereyall art xxx http://konsultbolag1.se/bitrix/rk.php?id=70&goto=https://tubenza.com/pool-scuba-masturbation.html
sex xxxxn hd http://lehrperson-bern.ch/out?url=https://tubenza.com/busty-barbi-with-pigtails.html
jav khiГЄu dГўm http://tr321.com/st-manager/click/track?id=423811&type=raw&url=https://tubenza.com/mahlia-milian-anal.html
sanni lio sex http://tlab.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/real-jerking.html
indian mms co http://a-kustoms.com/__media__/js/netsoltrademark.php?d=tubenza.com/lexxxi-lockhart-mike-adriano.html
pull sex video http://hyips.bz/engine/track.php?url=https://tubenza.com/hairy-solo-boys.html
kinnari sex vudeo http://bmap2010.com/__media__/js/netsoltrademark.php?d=tubenza.com/swimsuit.html
forcd xxx video http://citrusmusiclive.com/__media__/js/netsoltrademark.php?d=tubenza.com/mind-control-patent-pending.html
sex ariella bra http://creepercafe.net/finish?experiment=END_BANNER_DIGI&url=https://tubenza.com/japanese-worker-fucked-by-boss.html
sex padam open http://safersurf-for-free.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubenza.com/kirsty-fist.html
dehati sex pelapeli http://womenandwar.net/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/kocasi-siktiriyor.html
manei xxx video http://601help.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/fat-moms-anal.html
www.sleeping sex vidios.com http://schuetz-boos.de/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/whip-sole.html
xxx sks com http://vidhikarya.com/bitrix/rk.php?goto=https://tubenza.com/rena-cruz.html
fakedmy indian gf
SeanBaw 2023/03/16(08:37)
xxx rape in http://autofaq.ru/bitrix/redirect.php?goto=https://pimpmovs.com/hardcore-at-the-cinema.html
xxx hat video.com http://justifyclothing.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/caught-lesbian-anal.html
porhub brazzers rape http://parentwise.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pimpmovs.com/nena-mira-pija.html
sex poron girl http://hbas.us/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/sri-lanka-masaj-sex.html
www.red वैप कॉम http://kioofy.com/bitrix/rk.php?goto=https://pimpmovs.com/real-mum-sex-education-newer-version-2.html
horsh girl sex http://ksealer.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/keira-xxx.html
xxx six in2017 http://liberotown.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/hotel-kurvi-ceo-film.html
xxx move ful http://aiuweb.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/cory-chase-incest-bareback-studios.html
xxx new lazer http://lycee-internationalcdg.fr/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/mompov-stephanie-anal.html
xsmaster sex video http://shop.theobject.ru/bitrix/redirect.php?goto=https://pimpmovs.com/katoris.html
porn video dawnlod http://crossfirstadvisors.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/natural-tits-prostate.html
sex england girls http://itradeuk.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pimpmovs.com/ryona-mugen.html
big bol xxx http://lada-rus.ru/blog/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/big-rough.html
xxx video khitoon http://bbrain.ru/bitrix/redirect.php?goto=https://pimpmovs.com/pakistani-khusara-xxx.html
pron maleshiya 4k http://solcommunity.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/alma-and-stefan-reallifecam-nude.html
sexy budak sekolah http://myzeifmans.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/most-amazing-asslicking-rimjob-ever.html
jada fire athletic http://clinicallabs.com.au/wp/wp-content/themes/Attitude/go.php?https://pimpmovs.com/shops.html
hot honeymoon hollywoid http://rcsails.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/solo-mom-ass.html
sexy videos xxxii http://nur-sultan.instashop.kz/bitrix/redirect.php?goto=https://pimpmovs.com/rich-granny-fucks-school-boy.html
xxx viedos brezzar http://ketogenrx.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/big-monster-gay-porn-vk.html
youjizz jepang selingkuh
Savannahplaic 2023/03/16(08:03)
unexpected porn story http://mb-net.co.za/AuroraWeb/Account/SwitchView?returnUrl=https://erodrunks.net/4k-hd-nopho-castingyouporn-e-sarah.html
indian outdoor porntube http://palitra-don.ru/bitrix/rk.php?goto=https://erodrunks.net/latex.html
download xvideo korea http://bosnalijek.ba/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/kink.html
retwab shemele ten http://webclot.org/wp-content/themes/planer/go.php?https://erodrunks.net/danahayes-milf.html
bob xxx com http://pm-prom.ru/bitrix/rk.php?goto=https://erodrunks.net/dbs-porno.html
ushna malik xxx http://rasper-bg.com/wp/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.net/norwayic-red-hijab.html
german milf rimming http://bmsd.ir/bitrix/redirect.php?goto=https://erodrunks.net/milaj.html
bp xxx 2014 http://alphatoys.ru/bitrix/redirect.php?goto=https://erodrunks.net/pornosavrnet.html
xxx vidose 5 http://konkurs.cafemumu.ru/bitrix/rk.php?goto=https://erodrunks.net/kak-vyigrat-onlayn-kazino-vulkan-igrovye.html
panjabi sexxy video http://jgs.or.kr/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/porn-com-mom-adn-aon.html
babhi new mms.com http://es2.co/jmp?url=https://erodrunks.net/flagrando-pela-janela-a-foda-do-vizinho-com-a-namorada.html
video bokep misshijab http://zoloto72.ru/bitrix/redirect.php?goto=https://erodrunks.net/sunny-leone-xxx-hd-all.html
aiyaash pati porn http://xuepeng2.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/cute-girls-dress-up.html
sexy repe video http://qmlsspac.net/__media__/js/netsoltrademark.php?d=erodrunks.net/horror-porn-tube.html
neha pendse nude http://2dk.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/sakura-aida-uncensored.html
सोफी डे xxx http://itbel.by/bitrix/rk.php?goto=https://erodrunks.net/gay-double-dildo-porn.html
desi vilege sexvideos http://mirograd-shop.ru/bitrix/redirect.php?goto=https://erodrunks.net/multiple-people-anal.html
bollywood porn tamanna http://lamborghinilifestyles.com/__media__/js/netsoltrademark.php?d=erodrunks.net/extreme-huge-lips-get-tortured.html
xxxx video janwar http://pncg.co.kr/blog/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.net/xhamster-com-metart-model-anna-2-xhamster-com.html
fist time xnxxs http://gcpnd.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.net/neex.html
xxx pathan shemail
Sofiainoft 2023/03/16(08:01)
tamil sex vedeos http://ppgadvisors.co.uk/__media__/js/netsoltrademark.php?d=pimpmovs.com/hegre-art-bondage.html
sneha actor nude http://krohaservis.ru/bitrix/redirect.php?goto=https://pimpmovs.com/amateur-milf-asian.html
jabalpur की चुदाई http://www.galser.ru/bitrix/redirect.php?goto=https://pimpmovs.com/monster-booty-in-minidress.html
xxx xxx vedo http://mel.goldweb.org/bitrix/redirect.php?goto=https://pimpmovs.com/erotica-twinks.html
http//colliderporn dounlod com http://oberoiskycities.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/hot-sex-qumran.html
sanilion xxxsaxy video http://www.basconibel.by/bitrix/rk.php?goto=https://pimpmovs.com/dribbing.html
blackmail partners wife http://invisiblystraightenyourteeth.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/saca-caca.html
xxx videos i8 http://colinst.com/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmovs.com/xxxx-very-hor.html
homo xxxc hd http://legerityfinancials.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/sandra-romain-gets-dp.html
tamil muslim sex http://renovize.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.com/brother-masterbating-voyeur-spycam.html
indian anti xxx.com http://craftholic.com.tw/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/mature-lady-fucked-by-inexperienced-boy.html
desi college boobs http://kanthashakti.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/arlean.html
may xxx xxx http://gymnasium12.ru/bitrix/rk.php?goto=https://pimpmovs.com/karishma-kpor.html
johnny sins 69 http://spiti360.gr/bc.php?linkext=https://pimpmovs.com/deepthroat-gag.html
mostcrying porn hd http://http://dev.logeion.upatras.gr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/di-jatah.html
wwe sec vedeos http://webdoki.hu/adspace/?mod=serve&act=clickthru&id=695&to=https://pimpmovs.com/salsalan-sa-webcam-kahit-may-kasamang-tropa.html
breazzers fit bra http://slickcase.com/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmovs.com/aria-spencer.html
jone sens videos http://chronoscope.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/eva-angelina-pov-porn-fantasy.html
xxx hot mubi.com http://3drhino.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/nurg%C3%BCl-ye%C5%9Fil%C3%A7ay-porno.html
beeg mom cheating http://giveananswer.org/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/kristina-rose-cries-for-manuel-ferrara.html
скачать rivatuner statistics
Richardobjem 2023/03/16(07:42)
[url=https://riva-tuner.com]rivatuner официальный сайт[/url] - rivatuner server, rivatuner +что +это +за программа
xxx video landen
SimonNot 2023/03/16(07:27)
gracy singh sex http://activeits.co.uk/engine/api/go.php?go=https://erodrunks.net/teenxcam.html
peron xxx viedo http://lubemarine.com/__media__/js/netsoltrademark.php?d=erodrunks.net/cementno-izvestkovaya-shtukaturka-kamnyu-otzyvy.html
sexx xxxx sex http://primalux.net/bitrix/redirect.php?goto=https://erodrunks.net/porno-kenya.html
telugu boothu videos http://woodnight.com/engine/go.php?url=https://erodrunks.net/louie-smalls.html
sunnyleonehot bf download http://panterrapca.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/cutemodel.html
assam rap porn https://images.google.pl/url?q=https://erodrunks.net/watch-teen-dor-porn.html
indian video sex2020 http://hatingmyjob.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/big-brother-germany-natalie-langer.html
video porno nenek http://mercuryinsurancebrokers.net/__media__/js/netsoltrademark.php?d=erodrunks.net/ass-mega-bite.html
sugey abrego hdxxx http://whirlpoolparts.ca/site/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/girls-upskirt-panties-driveway.html
v f vedio http://ruaut.ru/bitrix/rk.php?goto=https://erodrunks.net/spreitzen.html
beata undine mandingo http://www.primainc.com/__media__/js/netsoltrademark.php?d=erodrunks.net/candaulisme-il-filme-sa-femme-prise-sex-spermes-anal.html
xnx x x http://365zoom.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/prison-outreach-program-with-sexy-bitch-tegan-tate.html
man xxx 3gp http://mm9.worldcreativesummit.com/__media__/js/netsoltrademark.php?d=erodrunks.net/chuby-oral-webcam.html
xxxxराजस थान video http://poconoshealthcare.com/__media__/js/netsoltrademark.php?d=erodrunks.net/old-delhi.html
hd sxe vedio http://itsjustmud.com/__media__/js/netsoltrademark.php?d=erodrunks.net/heroine.html
leah gotti xxx http://travelynxusa.com/__media__/js/netsoltrademark.php?d=erodrunks.net/video-ngentot-janda-kembang-indonesia-1.html
xxx com babe http://www.entergygulfstatestexas.com/__media__/js/netsoltrademark.php?d=erodrunks.net/teenx-xnxxx.html
xxxpron mouvie download http://kward.com/__media__/js/netsoltrademark.php?d=erodrunks.net/joy-older-woman-fu-n-porn.html
damsel tits sex http://mr-topas.ru/bitrix/redirect.php?goto=https://erodrunks.net/ts-danna-correa.html
download aletta ocean http://sadzone.ru/bitrix/redirect.php?goto=https://erodrunks.net/prostara.html
porn luci li
ShirleyRok 2023/03/16(06:55)
bf chuth sex http://yarnshopping.com/knjiga/go.php?url=https://tubesla.com&url=https://tubesla.com
nice sex xxx http://seikokorea.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
4k rough sex http://prismconsortium.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex boy20 ledis http://sibwater.ru/bitrix/rk.php?goto=https://tubesla.com
www bobs tube.com http://animationimages.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
naugthy america fownload http://cambrielittlefield.com/__media__/js/netsoltrademark.php?d=tubesla.com
डर टी सैकस http://light.jumboshop.ru/bitrix/redirect.php?goto=https://tubesla.com
hd xxxx sey http://leadershipbulletin.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxx video album http://filminstitut.de/changelang.aspx?returnurl=https://tubesla.com
redwap sex cleopatra http://groupridesforum.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
xxx com sunny http://gkresurs.ru/bitrix/redirect.php?goto=https://tubesla.com
south africa sex http://relaymeet.net/redirect.php?link_id=56&link_url=https://tubesla.com
streaming japanese xxx http://pitertime.com/bitrix/redirect.php?goto=https://tubesla.com
xxxxxx video dounlode http://parentix.nl/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubesla.com
sex lick vedio http://www.catsburg.ru/bitrix/redirect.php?goto=https://tubesla.com
xexy bulu film http://marijsse-bolle.be/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubesla.com
xxx deshi mal http://chgilh74.ru/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
xxx desi hdvideo http://advancedtechnicalpanels.co.uk/goto.php?url=https://tubesla.com
sexi move secool http://manhattanglass.net/bitrix/rk.php?goto=https://tubesla.com
alicia awa nude http://cmkgroup.ru/bitrix/redirect.php?goto=https://tubesla.com
xxxi hot vidieo
AaliyahJat 2023/03/16(06:52)
berezer porn videos https://pimpmpegs.net/vid-235631507-slamming-and-pounding-harmonys-pussy-in-open-public.html
hq porn rayn https://pimpmpegs.net/vid-9740133041-sorprendido-cogiendome-una-rubia.html
sex live rajwap https://pimpmpegs.net/vid-716860712-cute-brunette-teen-hiromi-blows-smallest-cock-on-earth.html
moms bigen tens https://pimpmpegs.net/vid-231663834-trashy-vintage-blonde-milf-sex.html
porno masri film https://pimpmpegs.net/vid-169058680-big-booty-slut-got-spit-roasted-by-two-amateur-deviants.html
you hd pourn https://pimpmpegs.net/vid-89109890-big-beautiful-natural-tits.html
tail fucking videos https://pimpmpegs.net/vid-220660295-tory-lane-getting-her-hole-analuzed-hard.html
xxx sexe movies https://pimpmpegs.net/vid-328927531-pizza-ass.html
xxx video kowel https://pimpmpegs.net/vid-5200111302-homeless-teen-lesbians-gia-derza-and-evelyn-claire-need-a-better-life.html
www sixy bideo https://pimpmpegs.net/vid-172821714-please-cum-for-my-horny-stepmommy.html
ph sex video https://pimpmpegs.net/vid-267021459-mommy-and-boy-full-vid-hotmozacom.html
nargas sex xxx https://pimpmpegs.net/vid-127562431-kacee-daniels-gets-ruthless-fucked.html
malaysian indian tube https://pimpmpegs.net/vid-04235996-tight-and-busty-blonde-girl-tasha-reign-is-riding-fucker%C3%A2%E2%82%AC%E2%84%A2s-dick-and-getting-her-big-boobs-licked-up-by-him-in-car.html
ఆసియా సెక స https://pimpmpegs.net/vid-64418615-nubile-films-double-pleasure.html
five o porn https://pimpmpegs.net/vid-710260177-naughty-brunette-hoe-angel-black-gets-her-asshole-stretched-as-hell.html
xxxnxx mp4 2016. https://pimpmpegs.net/vid-2621136035-hogtie-bonded-skank-gets-it-rough.html
kadk porn hd https://pimpmpegs.net/vid-304965697-cruvy-dark-skinned-babe-vivian-fucking-a-hairy-dude-in-the-parking-lot.html
bf gf hot https://pimpmpegs.net/vid-583610847-sarah-jessie-johnny-castle-in-my-dad-shot-girlfriend.html
xxx animals beer https://pimpmpegs.net/vid-891135449-angelina-chung-foot-fetish-daily.html
amber roses xxxvideo https://pimpmpegs.net/vid-895248119-big-butt-milf-and-sweet-teenie-ffm-3way.html
cute boy xxxsax
Agathasex 2023/03/16(05:47)
xvideos school garl https://vegasmpegs.mobi/too-120460233-horny-step-mom-teaches-a-son-how-to-fuck-hard-and-long.html
chut sex movi https://vegasmpegs.mobi/too-446753177-hot-legal-age-teenager-flirts-with-males-needs-sex.html
बीएफ फकिंग वीडियो https://vegasmpegs.mobi/van.html
नेपालियों की बीएफ https://vegasmpegs.mobi/too-636858281-teeny-lovers-united-by-music-and-sex.html
japan sex blue https://vegasmpegs.mobi/porn-alle-l.html
girls age xxx https://vegasmpegs.mobi/too-516868369-colombian-babe-gets-a-load-of-cum-after-sex.html
sexx xxx vidio https://vegasmpegs.mobi/me-jacking-off-while-having-phone-sex-with-my-bbw-ex.html
xbideos 30 minutes https://vegasmpegs.mobi/extreme-bdsm-teen-slave.html
rep kand xxx https://vegasmpegs.mobi/too-017720251-big-woman-bitch-fucked-in-all-of-her-holes-by-jock.html
xxx teen team https://vegasmpegs.mobi/too-134014171-banging-britney-ambers-big-ass-natural.html
www.teen xivedo com https://vegasmpegs.mobi/too-343236179-92-lbs-tiny-little-brat-got-destroyed.html
land cut nangi https://vegasmpegs.mobi/too-482245133-kenzie-green-fuck-doggystyle-in-the-sink-by-her-step-bro.html
kajol sex xnx https://vegasmpegs.mobi/too-690016158-haley-cummings-the-kitchen-aid.html
full six videos https://vegasmpegs.mobi/black-butt.html
desi gadu sex https://vegasmpegs.mobi/too-8467101271-orgy-swap-party.html
selena loni bf https://vegasmpegs.mobi/fhetis.html
xxxxxxxxxxxxxxxxxxxxxxxxx videos marathi https://vegasmpegs.mobi/old-man.html
xxn sani liwan https://vegasmpegs.mobi/too-28725282-18-year-old-ally-and-the-10-old-dudes.html
koleya sex videos https://vegasmpegs.mobi/too-8125122459-game-of-thrones-a-xxx-parody-part-4-the-final-battle-for-the-iron-throne-dayeneris-and-john-snow.html
hottest carme xxxphotes https://vegasmpegs.mobi/romanian.html
xxvii videos deshi
AdrianSek 2023/03/16(05:15)
xxx no bo https://vegasmpegs.info/mov-596040723-amazing-chubby-teen-with-big-natural-tits.html
dani daniels xxc https://vegasmpegs.info/fat.html
download xxxiii videos https://vegasmpegs.info/mov-5482104471-pov-slow-edging-blowjob-to-huge-cumshot-alexa-thomas.html
pkj xxx video https://vegasmpegs.info/mov-5288145435-phoenix-marie-finally-brutally-orgasmed-to-near-insanitywe-overload-her-with-orgasms-no-mercy.html
x videos hd.com https://vegasmpegs.info/mov-524278719-two-crazy-milfs-kaylani-lei-and-tory-lane-ride-and-fuck-one-dude.html
skinny bhabhi porn https://vegasmpegs.info/mov-405522027-skylar-green-cast-abby-paradise-ep7.html
swimming girls xxnx https://vegasmpegs.info/mov-564154758-haley-reed-rides-on-top-of-brick-danger.html
url free sex https://vegasmpegs.info/mov-967542354-daddys-little-princess-rides-big-cock.html
porn bathroom struck https://vegasmpegs.info/ukrainian.html
sex film china https://vegasmpegs.info/mov-7221108114-1-800-phone-sex-line-6.html
vna girls com https://vegasmpegs.info/classroom.html
hot romantic xxx https://vegasmpegs.info/mov-306510471-lesbian-wildness-kayden-kross-london-keyes-stoya-misha-cross-gabriella-paltrova-lea-lexis-layla-price-sarah-shevon-hanna-sweet-betty-z.html
माँ सोन विवुड https://vegasmpegs.info/mov-5442181515-analinsane-bitch-adriana-chechik-is-fucked-by-hot-blooded-guy-tommy-pistol.html
charch mom xxx https://vegasmpegs.info/mov-542874537-yoga-instructor-fucks-slender-petite-hottie-arian-and-cums-in-her-mouth.html
animal first sex https://vegasmpegs.info/mov-873726444-grandpas-vs-pretty-girls.html
mallu nurses sex https://vegasmpegs.info/mov-290140506-redhead-vanna-bardot-gets-fucked-by-rob-piper.html
xxxfull movei college https://vegasmpegs.info/mov-2677162482-pov-jav-handjob-and-assjob.html
harass xxx sexy https://vegasmpegs.info/mov-041762772-pale-petite-teen-thief-punish-fucked-by-two-lp-officer.html
sil pack videoxxx https://vegasmpegs.info/mov-127436328-horny-housewife-gets-very-frustrated-to-ruin-break.html
xxxx hd videoes https://vegasmpegs.info/mov-976534749-a-pair-of-cocktails-and-the-slut-goes-truly-bad.html
amerikkanxxx sex vidiyo
Sethham 2023/03/16(05:11)
prone 300 sexy http://shop.artd.ru/bitrix/rk.php?goto=https://tubepatrol.sex/kayla-kleevage-queen-of-spade.html
жЋжџjolin tsai xnxx http://oktyabr-r.ru/bitrix/rk.php?goto=https://tubepatrol.sex/vidio-tsunade.html
brazes hd xxx http://eleniseitis.com/links.php?to=https://tubepatrol.sex/japanese-piss-femdom.html
sss dotkom hd http://mefindjob.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/threesome-with-my-older-daddy-gay.html
oll xxx india http://dobrodel.bizbi.ru/bitrix/rk.php?goto=https://tubepatrol.sex/the-spiritual-love-1992.html
xxx vedio 3gp.com http://dihahcollections.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/khloe-terea-sex-video.html
porn on forsd http://stoleshnicy-prado.ru/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/daughter-casting-in-front-of-mom.html
monster x xx http://www.readingrainbowsongs.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/reality.html
sikwap selingkuh boy http://tonirovka-avto24.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/saudi-virgin-pussy.html
poti xxx bideo http://gaphomes.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/japanese-granny-uncensored-hd.html
mms mom sex http://brosu.com/visit-site?id=25208&noJoin=1&sendURL=https://tubepatrol.sex/wir-wurden.html
defloration full time http://shop.pro-service.su/bitrix/redirect.php?goto=https://tubepatrol.sex/hania-amir.html
www video zone24.com http://digibox.ru/bitrix/rk.php?goto=https://tubepatrol.sex/angelich.html
xnx download porn http://airwingcap.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tunderose.html
mommy mouth xxx http://cashmere.bg/engine/api/go.php?go=https://tubepatrol.sex/cddek-boys.html
xxx rape vidos http://wevloggers.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sreaming-indian-hairy-pussy-eating.html
goad xxx video http://rostov-na-donu.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://tubepatrol.sex/lsst-sich-ficken-und-telefoniert-dabei-mit-ihrem-freund.html
zz.xxx a sex http://supersexyporn.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.sex/tameka-jacobs.html
chapainawabgonj porn sex http://montanamethproject.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/naomi-banxxx-is-a-playful-ebony-milf.html
bus xx video http://cad-color.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/quick-jizz.html
tamil granny xnxx
StephanieWeels 2023/03/16(05:08)
cum inside twice http://cinebarato.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/take-your-breath-away-2.html
shillai sex hp http://iranixea.com/site/wp-content/themes/planer/go.php?https://tubepatrol.xxx/muffia-com.html
मॉम फुक किंग http://grozionamai.lt/global_outurl.php?now_url=https://tubepatrol.xxx/nice-teen.html
xxx with aunti http://fguparx.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/turkey-drama-bilga-xxx.html
eyesha durrani nude http://serge-palumbo.fr/engine/go.php?url=https://tubepatrol.xxx/blond-hunk-sucking-some-fine-hard-gay-gay-porn.html
sex donwlond www.com http://technologie-budowlane.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/security-guard.html
sexy nights move http://mainkeys.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrol.xxx/bigben-and-creampie-cathy.html
sonny loony xxx http://matanzo.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/group-of-hazed-sluts-licking-cunts.html
telugu student bf http://topgunbarber.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/aaroncute.html
alurajensons sex videos http://qjfwzx2.com/engine/go.php?url=https://tubepatrol.xxx/indian-porn-jav-porn-travesti-yasli-kadini-sikiyor.html
sxxxfull hd video http://myseveralworlds.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/francaise-prend-son-pied.html
extra ordinarysex hd http://motoria.ir/bitrix/rk.php?goto=https://tubepatrol.xxx/granny-duble.html
sex vedeo in http://gtaspextreme.com.br/bitrix/rk.php?goto=https://tubepatrol.xxx/brazilian-old-years-old-solo-webphones.html
couples sex video http://kazan.timetv.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/mistress-latex-leggings.html
sultan full sex http://fattylivercentersofamerica.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/part-franco-su.html
xxxx video dawood http://5-0mustang.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/best-vintage-cicciolina-ilona-staller-horse.html
noughty america sex http://waiheevalleyplantation.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/rare-mainstream-mother-and-son-relations.html
xxx video homeroom http://adrenalfatique.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/india-telugu-seks.html
boos hot videos http://timbersilesia.pl/redirect.php?goto=https://tubepatrol.xxx/bi-jenny-public-sex-beach-party.html
wwwxxx.com brother sister http://txctk.us/engine/track.php?url=https://tubepatrol.xxx/xnxxxxcx.html
xxn mobile video
Williamcipsy 2023/03/16(04:47)
ipl sex videos http://http://kulolo.ru/engine/go.php?url=https://indianmovs.info/tube-5J9D-married-indian-girl-sucking-dick-of-her-husband-on-cam.html
indian xxx mom.com http://englishtestreviewer.com/wp-content/themes/Attitude/go.php?https://indianmovs.info/tube-LCY-desi-hot-bhabhi-exposed-her-sexy-body.html
hd quine fuking http://sadiemhawkins.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-ass-parade.html
xxx ssxxx videos http://visiopartners.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://indianmovs.info/tube-Vjc-desi-kanpur-housewife-anal-home-sex-mms-scandal.html
xxx moesfol com http://neccmed.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-w42-indian-girl-deep-throat-and-gets-a-nice-facial.html
meya kalifa sax http://modusuri.com/engine/track.php?url=https://indianmovs.info/tube-5Go5-apni-chachi-ki-beti-ko-choda-hindi-part-2-watch-my-real-home-made-sex-video-with-my-step-cousin-step-sister-and-step-bro.html
evalovia xxx video http://menaracity.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Gw-bollywood-actress-desi-koirala.html
brandi love forced http://litebox.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-MDd-bollywood-queen-of-art.html
video sax hd http://butik.rossini.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-Mjz-desi-girl-changing-dress-in-train-showing-thong.html
keral sex tube http://cnnthebiz.com/blog/wp-content/themes/planer/go.php?https://indianmovs.info/tube-5I9D-couple-sex-deshi-hot-sexy-yaung-couple-fuck-porn-xxxvideos.html
xxx video famale http://polskiprzemysl.com.pl/redir.php?url=https://indianmovs.info/tube-28v-big-tits-amateur-indian-bhabhi-fucking-lover-indianhiddencams-com.html
pakistani teacher pornДє http://adg.goldweb.org/bitrix/redirect.php?goto=https://indianmovs.info/tube-0K3-finger-fucking-desi-girlfriend-in-park.html
indian painful sexvideo. http://abastecedoramaru.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://indianmovs.info/tube-FZP-bhabhi-ke-ghar-main-chudai-07.html
yogsistar sileeping sex http://drkoo.co.kr/t/spip_cookie.php?url=https://indianmovs.info/tube-8d2-desi-big-boobs-mature-aunty-masturbation-selfie.html
xxx.sister and son http://sck12.com/engine/link.php?url=https://indianmovs.info/too-chudai-video.html
bp x movie http://novachanta.com/site/wp-content/plugins/topcsstools/redir.php?u=https://indianmovs.info/tube-iYx-pinay-loves-reverse-cowgirl-18yo-feet.html
sannylion xx move http://yoptions.com/engine/api/go.php?go=https://indianmovs.info/tube-HdE-horny-couple-outdoor-getting-wild.html
chuka sex video http://go-fish.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-grJ-sensual-babe-teasing.html
sxxx www bf http://virginiachapter7.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-bouncing-dick.html
pusi xxx video https://images.google.pl/url?q=https://indianmovs.info/tube-Mnf-not-son-captured-stepmom-039-s-webcam-chat-with-daddy.html
electration hd xxx.com
Stanleyaduch 2023/03/16(04:33)
fire xxxxx videos http://conjureinc.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/woodman-casting-liz-valery.html
piryanka chopra sax http://retractableprivacyscreens.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/erotic-pill.html
dasi xxxxxx video http://outlet.kiev.ua/bitrix/redirect.php?goto=https://tubepatrol.sex/twink-sex-jacob-marteny-admits-he-doesn-t-know-much-about-an.html
xxx.very seewt gairl.com http://www.griffinhawkins.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fate-mom.html
forced licked gangbang http://verdetax.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.sex/pugneta.html
hd sex blading http://lavei.com/dir/rank.cgi?mode=link&id=375&url=https://tubepatrol.sex/miget-mom.html
malaysian sex tube http://ericdanville.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/borrachas-cojiedo.html
xx xxcom 2019 http://swing365.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.sex/elder-brothers-wife-dr-tuber-sex.html
bokep penis kecil http://micket.me/site/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.sex/reshma-amazing-sex-xxxx.html
xxx in prasad http://yices.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/en-una-piscina-publica.html
ba sexi xxx http://sartores.fr/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.sex/titof-durin.html
12yers xxx hd http://timkenalloysteel.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/come-home-sperm.html
sanny leone xxxan http://gamechangingevent.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/%DB%8C%D9%88%DA%AF%D8%A7.html
अमेरिका xx.com दूधवाला http://southpacificsmiles.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/pplayboy.html
xxx vaios donwoad http://minehost.co/dir/dirinc/click.php?url=https://tubepatrol.sex/desgi-ass.html
lokal mms sex http://trenitalia.at/engine/api/go.php?go=https://tubepatrol.sex/sle-street.html
xnxxxxxxxxx xnxxxxx porn http://nettune.com/u/18081/131/75411/137_0/82cb7/?url=https://tubepatrol.sex/myanmar-sexy-pa-pa-win-khin-movie.html
xvideo girl heart http://nutriciahomeward.co.uk/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/encoxada45.html
xxx naket flim http://wokaboy.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/japanese-blackmail-uncensored-in-english-subtitle-porn.html
antye xx com http://irkutskgiprodor.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/kon-anime-movie.html
painfully xxx video
Walteroveri 2023/03/16(04:08)
malayalam sex photos http://onestick.net/engine/redirect.php?url=https://hindi6.pro/to/rEdP/indian%20sexy%20beautiful%20girl%20hot%20video%2085/
nafrat six videos http://napavalleymustardco.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/QoO/desi%20wife%20sucking%20cock%20and%20hard%20fucked%20by%20hubby%20with%20moaning/
dani daniels mp4 http://vkazym.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/r9nW/today%20exclusive%20sexy%20assami%20girl%20showing%20her%20pussy/
xxx cout girl http://agcs-aga.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindi6.pro/to/xTd/hot%20nri%20flashing%20pussy%20in%20the%20highways/
video sister masturbation http://m.mc-euromed.ru/bitrix/rk.php?goto=https://hindi6.pro/to/c2Z/hot%20horny%20desi%20hina%20bhabi%20solo%202/
gujarati.sexxx tube cin http://market.synergy.ru/bitrix/rk.php?goto=https://hindi6.pro/to/r6BG/dulha%20kon%202021%20web%20series%20season%2001%20episode%2004/
sanny luyon xxx http://innotechpro.com/bitrix/rk.php?goto=https://hindi6.pro/to/rYWv/breath%20taking%20reshma%20boobs%20–%20movies/
wap nixxx anal http://vrukah.com/bitrix/rk.php?goto=https://hindi6.pro/to/SDs/virgin%20girl%20ke%20chut%20ki%20seal%20phatne%20ki%20sexy%20blue%20picture/
xxx seel brokan http://brocktonmarijuana.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/4iW/indian%20village%20sex%20videos%20mature%20aunty%20with%20neighbour/
xxx hd nagaland http://blazinguponmyowntrail.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rMXr/desi%20bhabhi%20playing%20with%20her%20sexy%20pussy/
xxx cc xx http://arhiv.bizbi.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rKHA/indian%20stepmom%20taking%20bath%20and%20stepson%20watching%20her%20naked%20body/
barat sex teen http://ghahrai.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/utz/sister%20and%20brother%20fuck%20when%20mom%20dad%20is%20not%20home/
tip tip porn http://mcrb.minzdravrso.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/4Yx/indiansex%20video%20college%20girl%20fucked%20by%20tutor/
चुदाई के विडियो http://planet-region.com/bitrix/rk.php?goto=https://hindi6.pro/to/O24/indian%20hot%20girl%20in%20bathroom%20squeezing%20and%20playing%20with%20her%20boobs/
eid special porn http://kosmetichka74.ru/bitrix/rk.php?goto=https://hindi6.pro/to/foO/bhojpuri%20chori%20ne%20big%20dick%20chuskar%20chudai%20ka%20khel%20khela/
bf download com http://accpanswers.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/9CG/online%20sex%20with%20the%20horny%20marathi%20bhabhi/
xxx video peris http://ntg.grouphe.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/Ss7/desi%20newly%20wed%20couple%20fucking%20in%20hotelroom%20new%20vid/
bf sex 2050 http://marketingblog.dispatchmarketing.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/BKT/mallu%20aunty%20changing%20dress%20video/
porn sexy videos http://matterstome.net/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindi6.pro/to/r2Lu/desi%20girl%20enjoying%20hardcore%20doggystyle%20fucking/
maid fucked owner http://thepepperandash.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r6EX/delhi%20step%20mom%20giving%20best%20blowjob%20with%20cute%20lip%20until%20his%20satisfaction%20indian%20cute%20desi/
bigtit alura janson
SeanBaw 2023/03/16(04:00)
daughter hd sex http://savageblackmask.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/iddencam.html
manipuri sexy audio http://relax-meb.ru/bitrix/redirect.php?goto=https://pimpmovs.com/amateur-first-gangbang.html
bipasha baso xxx http://slam.com/bitrix/redirect.php?goto=https://pimpmovs.com/czech-street-sex-zuzana-full.html
son sex japn http://miravent.pro/bitrix/rk.php?goto=https://pimpmovs.com/dark-skin-women.html
bed sex video http://komtrans-hyundai.ru/bitrix/redirect.php?goto=https://pimpmovs.com/forbidden-family-fantasies-rachel-steele.html
xxx hb viebo http://zerostudio.cz/sclick.php?UID=pc_taishou201803&URL=https://pimpmovs.com/chav-homemade.html
sanilon sex imeg http://time.wf/site/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/lesbian-mother-seduces-reluctant-daughter.html
sex xxx karak http://abovsky.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/tiny-schoolgirl-mayu-nozomi-loves.html
homemade rape mp4 http://artmkala.com/ciderbook/go.php?url=https://pimpmovs.com/pedifil.html
big cock hindi http://klaus-groth-apotheke.de/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/batfxxx-dark-night-xxx-parody-dc2.html
rapers xxx videos http://wallawallajamcompany.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/real-boy-with-mom.html
school toilet sexy http://charliesneath.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/lesbian-fingering-hidden-spy.html
mom gym xxx.in http://www.corwell.ru/bitrix/redirect.php?goto=https://pimpmovs.com/3-day-fucking-dad.html
x video.com 3g http://stevejohnson.co/site/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/sister-wearing-short-skirt.html
bangladeshi boudi chudachudi http://ncereview.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/abg-abg-cantik-body-bohai-ngetot-bokep-pamer-memek.html
काजोल की चूत http://netitelugu.net/bitrix/redirect.php?goto=https://pimpmovs.com/jacking-my-little-penis.html
1080p wearing xxx http://autoshum.by/bitrix/redirect.php?goto=https://pimpmovs.com/evolucion.html
ass rape fuck http://gillianorourke.com/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/mistress-sara-akeera-trampling-in-ballet.html
jabardasti sexy youtube http://crocobabes.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/unicorn-magic-opisanie-igrovogo-avtomata.html
xxx push porn http://rimos.ru/engine/link.php?url=https://pimpmovs.com/hitomi-tanaka-first-scene.html
clockgen скачать торрент
KennethBoorm 2023/03/16(03:25)
[url=https://clockgen64.com]clockgen скачать +на русском[/url] - clockgen скачать торрент, clockgen +как пользоваться
xx zz bf
Savannahplaic 2023/03/16(03:22)
बातरुम की सेकसी http://dsx-kirov.ru/bitrix/rk.php?goto=https://erodrunks.net/cola-anal.html
kompoz xxx indian http://loguezediciones.es/link.php?go=to&url=https://erodrunks.net/otzyvy-o-pokerstars-kazino.html
hd saxe movie http://xn-----6kccac2aaabiqp1bvfe3bh7av4hh9fg.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.net/aron-cute-gay.html
remy lacroix squirt http://sovetveteran.ucitizen.ru/bitrix/rk.php?goto=https://erodrunks.net/whore-wives.html
raja sex mp4video http://yta-tools.ru/bitrix/redirect.php?goto=https://erodrunks.net/human-toilet-slave-scat-asian.html
ja sax xxx http://gogele.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bikini-ass-ooops.html
teen 16th xxx http://siteask.ru/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/camara-escondida-xxx-xv.html
meak sex mugra http://shtormauto.ru/bitrix/rk.php?goto=https://erodrunks.net/maturehead.html
sex janwar bf http://turkey.itmexpo.ru/bitrix/rk.php?goto=https://erodrunks.net/very-old-granny-porno.html
suzy schoolgirl fuck http://pawsforloving.com/__media__/js/netsoltrademark.php?d=erodrunks.net/wifecrazy-blue-toes-footjob.html
xxxbf massage desi http://utools.co.kr/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/hq-porn-jav-jav-jav-liseli-kiz-gizli-evde-sikis.html
different breezzer download http://www.azza2.com/__media__/js/netsoltrademark.php?d=erodrunks.net/lenka-gaborova-nancy-sweet-et-tiffany.html
javhihi mother wife http://newscloner.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/xxx89hd.html
xxx sexy edl http://toptrendz.com/__media__/js/netsoltrademark.php?d=erodrunks.net/barjac.html
wwwww xxxxx bp http://resolve-am.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bbc-mom-anal.html
xxx horni mom http://zebradultesurdoue.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/maria-bellucci.html
saxy moves porn http://thelondoncrispco.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/hd-creamy.html
sunny seix bideo http://j5.eu/bitrix/redirect.php?goto=https://erodrunks.net/mi-esposa-medise-deja-que-me-coja-otro-hombre.html
x video bhojpuri http://www.atrix-studio.ru/bitrix/redirect.php?goto=https://erodrunks.net/lesbian-forced-face-smother.html
6xxx video hot http://davincisurgerycommunity.us/__media__/js/netsoltrademark.php?d=erodrunks.net/white-girl-abused-by-asians-on-bus.html
telugu sex download
Sarahlor 2023/03/16(02:43)
xxx video sunnyleion http://krasiviidom55.ru/bitrix/redirect.php?goto=https://erodrunks.info/xxxbighd.html
tabooddhist sex xxx http://mail.eprom33.ru/bitrix/redirect.php?goto=https://erodrunks.info/buttboyandbaby.html
brazil com xxz http://ivanovo.kupibas.ru/bitrix/redirect.php?goto=https://erodrunks.info/old-young.html
urdu chudai video http://charlesgucciardo.com/__media__/js/netsoltrademark.php?d=erodrunks.info/jvintage-porn.html
download jav htms http://aldayeredu.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/pooja-lama-ko-paul-x-vedio.html
bf dounoad mp4 http://zweee.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.info/incestcomix.html
ghagra sex fuck http://rsti-dev.s3.ru/bitrix/redirect.php?goto=https://erodrunks.info/dock.html
3gp king bus http://www.ah-ah.com/__media__/js/netsoltrademark.php?d=erodrunks.info/husband-bi-sissy.html
sunney leone nxxx http://innovationconversations.us/__media__/js/netsoltrademark.php?d=erodrunks.info/pentani.html
सोनम कपूर xxx http://masilwide.com/engine/redirect.php?url=https://erodrunks.info/xhamster-mom-eating-babyfriends-vagina.html
ШЇШ§Щ†ЩЉ ШЇШ§Щ†Щ„ЩЉЩЉШІ Ш·ЩЉШІ http://kravmaga-kapap.cz/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/japanese-dentest.html
sane leyon bf http://miraehg.com/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.info/lukey-escort.html
xxx5boys 1 girls http://plastunovskoe.ru/bitrix/redirect.php?goto=https://erodrunks.info/bbc-and-tiny.html
villager nigros sex http://columbus-america.de/bitrix/rk.php?goto=https://erodrunks.info/cum-on-face.html
redwap dirty japanese http://clarivate.ru/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/accident-de-capote.html
xxx videos dowlnoad http://bible-live.ru/bitrix/redirect.php?goto=https://erodrunks.info/mix-de-jovencita-culiada.html
maria ozama sex http://xn--80aagchp2cdn.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/nikki-brooks.html
redwap sexy faughter http://technopride.ru/bitrix/redirect.php?goto=https://erodrunks.info/son-cums-in-biological-mother-nephew-fucks-aunt.html
xxx china desk http://shop-dfreeze.ru/bitrix/redirect.php?goto=https://erodrunks.info/russian-katrin-aka-autumn.html
chains girls sex http://indiana-health-plans.us/__media__/js/netsoltrademark.php?d=erodrunks.info/salopes-en-rut.html
rape new bf
Zacharyjaine 2023/03/16(01:21)
xxxx sex didihindi http://fuaro.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/girl-fingers
oh yas mummy.com http://txctk.us/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/o2B/desi-girl-showing-her-pussy-and-ass
romancr rajwap xnxx.com http://weacn.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aqG/desi-office-boy-fucking-mature-boss-wife-at-home-scandal
hd porn 8yers http://93100sch8.co.ua/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/j80/desi-beautiful-couple-hardcore-fucking
xxx mp3gp videos http://discoveryshop.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/have
pasand xxx com http://www.comfort360.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/BLg/rajasthani-village-bhabhi-passionate-fucking-with-husband
pisi sex hd http://images.google.com.mm/url?q=https://www.wildindiantube.info/videos/hindi-web-series
muslim girl romance http://vetrend.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.wildindiantube.info/moo/JST/jawan-sautele-bhai-bahan-ke-sambhog-ka-delhi-incest-porn
sunny लियोन xxx http://unite2gamer.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/wPQ/nri-girl-dancing-naked-and-has-erotic-fun
dressremoving sex video http://euromussels.eu/click/camref:1100l7rS7/pubref:receive/destination:https://www.wildindiantube.info/videos/21-and-older
free seks mom http://www.m-bo.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/14
hindi video chudai http://heliolinera.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aKxv/granny-fucking
fuckyin undain girls http://easydir.net/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.wildindiantube.info/videos/in-shower
indian rape fuck http://gradgear2go.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/5ue/british-indian-napinder-blowjob-cum-on-tits
jhonny sins videos http://tiendaloquequieras.com/wp-content/themes/evidens-dark/redir.php?u=https://www.wildindiantube.info/moo/sRz/beautiful-desi-village-lady-ranjani
xxx sexi fillm http://buguruslan.listogib.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/XJj/suck-my-big-cock
seks nozomi nishiyama http://sysenterprise.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/aZzH/sharing-big-ass-indian-cheating-wife-for-hard-anal-fuck-with-big-dick-british-friend-husband-record-hardcore-anal
aurora snow footjob http://shop.cafebijoux.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aXU/desi-gay-bottom-loves-hard-desi-cock
xxxhot fucking video http://zipboon.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.wildindiantube.info/moo/aSp5/two-boys-coming-on-one-pussy
girls xxx practic http://kn73.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/53n/tamil-horny-girl-fingering-herself-hotttt
xxx hd jis
AaliyahJat 2023/03/16(01:14)
porno haur 24 https://pimpmpegs.net/vid-028171700-aiden-starr-and-hailey-young-make-dude-lick-their-feet.html
x porn video https://pimpmpegs.net/vid-262630273-busty-blonde-hot-chick-sucks-and-gets-boned.html
पंजाबी ब लू https://pimpmpegs.net/vid-7971126040-gilded-booty-is-golden-feat-sarah-banks.html
dagcatair and nadai.xxx.com https://pimpmpegs.net/vid-987412561-kayla-kupcakes-kris-slater-in-my-friends-hot-mom.html
www.meyzo video com https://pimpmpegs.net/vid-561165831-sexo-duro-casual-en-un-encuentro-con-un-buen-actor.html
xxx new vibeo https://pimpmpegs.net/vid-803419958-kawaii-cosplay-maid.html
ambikapur xxx video https://pimpmpegs.net/vid-57540801-dahlia-sky-enjoys-double-anal-and-double-penetration-sex.html
xxx facen video https://pimpmpegs.net/vid-491617069-scarlet-banks-alan-stafford-in-naughty-book-worms.html
bladibg sex vedio https://pimpmpegs.net/vid-803638049-japanese-spandex-milf-gangbanged.html
www sexnxnxx cm https://pimpmpegs.net/vid-990714881-fick-mit-meiner-neuen-flamme.html
xxx fi5 jabardasti https://pimpmpegs.net/vid-1978170324-evilangel-rough-double-anal-for-anna-de-villes-bouncing-ass-gape.html
sex bf carboxylic https://pimpmpegs.net/vid-147819545-crack-fuckers-05-part1-summer-brielle-skin-diamond-august-ames-nadia-capri-kevin-moore.html
berker daddy sex https://pimpmpegs.net/vid-478638501-vintage-original-porn-from-1970.html
nadia ali xxxmovies https://pimpmpegs.net/vid-148912053-petite-ebony-teen-orgasming-on-the-floor.html
miraculous buzz xxx https://pimpmpegs.net/vid-890022750-jennifer-best-and-skylar-green-cum-swap-after-threesome-sex.html
local fuck xxx https://pimpmpegs.net/vid-137844822-pretty-sexy-raylin-ann-fucks-a-hard-dick-for-pleasure.html
xxxx wwwwwww sexxx https://pimpmpegs.net/vid-047327552-blonde-milf-pristine-edge-pussy-tribbing-with-teen-stepdaughter.html
sex wappi hd https://pimpmpegs.net/vid-8290112390-two-bikini-girls-fondle-and-fuck-each-other-by-the-pool-full-hd-video.html
xnx hd dawonload https://pimpmpegs.net/vid-000224092-tiny4k-bath-time-babe.html
kendra lust gangbang https://pimpmpegs.net/vid-593066481-bootylicious-milfs-bend-over-for-heavy-pounding-in-the-pussy.html
advanced ip scanner +как пользоваться
JosephBoags 2023/03/15(23:23)
[url=https://advanced-ip-scanner.ru]advanced ip scanner portable[/url] - advanced ip scanner скачать +на русском, advanced ip scanner windows 7
blacks sex xx
Sophiapen 2023/03/15(23:00)
sleeping fucks kompoz.me http://not-facebook.com/__media__/js/netsoltrademark.php?d=tubenza.com/lisss.html
young nigger cocks http://eurobio.fr/web/lnklog.php?widget_id=1&lnk=https://tubenza.com/daughter-with-strapon-fucks-sissy-daddy-in-panties-vids-movss.html
american xx hot http://volna.tj/bitrix/rk.php?goto=https://tubenza.com/enema-nozzle-butt-insertion.html
jammu xx video http://lakehavencentre.com.au/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/tudubg.html
sexualfree porn mouvi http://armandovazquez.us/__media__/js/netsoltrademark.php?d=tubenza.com/abang-kerja.html
порно бразерс табу http://personalitygenes.com/__media__/js/netsoltrademark.php?d=tubenza.com/soraya-carioca.html
xxxpunjabi daughter sex http://uschamberfoundation.org/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/ai%E6%8D%A2%E8%84%B8.html
xxx 70 yaers http://realabroad.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/nina-and-kira-lessvian-sex.html
american panu bf http://stephanrahn.de/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/japanese-tube-moms.html
fat girl fuck.dounload http://healthpartner.co.kr/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/really-miss-czech-gabrielle-gucci-sensual-stockings.html
redwap hd vodeo http://harrishta.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/anal-milf-kinky-latex-brutal-gangbang-bbc-underground.html
vldeo xxx 17 http://cranenetwork.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/foot.html
www.forn300 xxx vodies http://rssp.ru/bitrix/rk.php?goto=https://tubenza.com/inzest-fucking-his-sister-pillado-abusando-de-su-hermana-forzada-a-follar.html
jammu xx video http://nelcooray.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/cum-cusa-online.html
xxx nubs bf http://muzeum.edu.pl/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/40-year-old-group-sex-niche-top-mature.html
w ww xexy http://sixrevisions.com/bitrix/redirect.php?goto=https://tubenza.com/viktor-rom-and-jeffrey-lloyd-bareback-manuel-reyes.html
sex xxx moves. http://imperiatechno.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/ass-fucking-machine-pounds-girl-with-legs-behind-her-head.html
download beeg viedeo http://rusdni.ru/blog/wp-content/themes/Attitude/go.php?https://tubenza.com/my-girlfriend-wants-me-tofuck-my-mom.html
sex main bebo http://lubeworks.su/bitrix/redirect.php?goto=https://tubenza.com/milfsafaricom.html
3gp raj wap.xyz http://acro-korea.com/bitrix/rk.php?goto=https://tubenza.com/sexy-bambi.html
family srtrokes mom
Sofiainoft 2023/03/15(22:25)
xxxx hd vodeo http://empregosemcampogrande.com.br/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/mom-convince-principal-give-his-son-passing-grade.html
hot mom mobi http://bariyer.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/patricia-arquette-nude-lost-highway.html
डाउनलोड वीडियो बीएफ http://xn--d1aac6agl.xn--p1ai/bitrix/rk.php?goto=https://pimpmovs.com/bully-girls-beat-girl-strip-her-naked.html
anna natsuki bbc http://digitallaunchpad.com/blog/wp-content/themes/Attitude/go.php?https://pimpmovs.com/spy-daddy-shower.html
xxxxx xxxxx vedeas http://larrypeyton.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/crying-gangbang-amateur.html
srap xxx hd http://vascularspecialist.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tsusaka-aoi.html
hd big cxx https://www.vinsnaturels.fr/away.php?to=https://pimpmovs.com/skeetnowcom.html
rakhisaban sex videos http://xn--80assv.xn--80asehdb/bitrix/redirect.php?goto=https://pimpmovs.com/3d-blue-and-red-porn.html
kolkata sonagachi xvideo http://onoffstore.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bibi-fox-pissing.html
xxxx az sex http://shannonbradycre.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/different-types-of-sex-position-s.html
mom so fuck http://balkan-inn.com/go.php?url=https://pimpmovs.com/best-dating-sites-in-patna.html
sax video sanilewan http://diveincluded.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/granny-ass-licking-bride.html
xxx fanny videosrepa http://paradise-ufa.ru/bitrix/rk.php?goto=https://pimpmovs.com/camfrog-vip-fon.html
x video bubal http://sagobjornen.se/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pimpmovs.com/small-porn-gratis.html
sexsion klip skachat http://diezwei-koblenz.de/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/18-family.html
boro bf xxx http://tehnari.ru/redirect/course/122/336?destination=https://pimpmovs.com/xev-bellringer-make-me-do-it.html
hd x.video play http://lvfilip.cz/service/openurl.jsp?action=titleclick&src=rss&u=https://pimpmovs.com/%C3%ADngrid-parra.html
drink girl passy http://leva-nt.ru/engine/redirect.php?url=https://pimpmovs.com/pakistani-actress-ayan-ali-xxx-video.html
choco girl xxx http://eps-korea.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/cuban.html
nepali first porn http://starexpo.ru/bitrix/redirect.php?goto=https://pimpmovs.com/gameshow-not-japanese.html
mobil massage porno
Savannahplaic 2023/03/15(22:17)
waptrik video porno http://blagoveschensk.profdst.ru/bitrix/redirect.php?goto=https://erodrunks.net/italian-young-porno.html
lele pons xxx http://meetingrxiv.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hpt-vidp-xxx.html
xxx video amrican http://salefare.com/__media__/js/netsoltrademark.php?d=erodrunks.net/clips-t%C3%BCrk%C3%A7e-sesli-konulu-siki%C5%9F.html
चुदवाने वाली बीएफ http://riojaforum.com/redirect_to/?asset=url&id=https://erodrunks.net/asian-better-grade.html
indian flame sex http://revere.co/cgi-bin/friends/out.cgi?id=secret&url=https://erodrunks.net/adam-and-eva-eating-a-forbidden-fruit-clip.html
xxx in polic http://myindianstory.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/taxi-mom.html
bezer sex videos http://lngcongress.com/bitrix/redirect.php?goto=https://erodrunks.net/hand-job.html
master son xxx http://lyceedutoulois.fr/go.php?url=https://erodrunks.net/jovencitas-virgenes-de-culiacan.html
lovers fuck andhra http://quickloto.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://erodrunks.net/gape-13.html
x picture redwap http://posaoioglasi.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/kasar-baby.html
teacher and collagesexx http://shop2.talisman-online.ru/bitrix/rk.php?goto=https://erodrunks.net/saritha-snairfucking.html
www.bazzlers xxx video.in http://ombudsmannao.ru/bitrix/rk.php?goto=https://erodrunks.net/teachme-anal.html
porn gom com http://luxuryhits.ru/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/tied-to-bed-brutal-gang-rape-nc-dp-cry-forced-orgasm.html
sex video danlwad http://vedardalarm.com/bitrix/rk.php?goto=https://erodrunks.net/japanese-caregiver-fuck-old-guy-uncensored-english-subtitles.html
chodam choda bf http://helimedia.no/includes/statsaver.php?type=kt&id=8517&url=https://erodrunks.net/big-ass-thong-bikini-at-beach.html
kuwait x video http://kevlar22.ru/bitrix/rk.php?goto=https://erodrunks.net/3xxx-hindi-move-free.html
ariella ferrera pantyhose http://kiev.dosug-gid.net/bitrix/redirect.php?goto=https://erodrunks.net/gori.html
sister brother bf http://krasnoeibeloe.ru/blog/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/watch-indian-aunty-xxx-with-young-boy.html
xxx.sax.com shnn leeon http://lifebookus.com/__media__/js/netsoltrademark.php?d=erodrunks.net/latina-trannies.html
boss sucks secretary http://hoffix.de/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/fotos-de-pendejas-argentinas-perdiendo-la-virginidad.html
australian xxx hd
Adautisa 2023/03/15(21:56)
sharing bed pornmovies https://tubepatrol.porn/mov-138052570-teen-baileys-cute-ass-drilled-by-stepdads-big-hard-cock.html
mya khalifa xxx https://tubepatrol.porn/mov-246923456-watch-desperate-amateurs-compilation-first-time-nervous-mom-wife-need-money-now-full-figure-squirt-milf.html
x malayalam sexy https://tubepatrol.porn/mov-831741890-hairy-mature-always-good-for-sexual-education.html
xxx vdo porn https://tubepatrol.porn/mov-58734904-lylith-lavey-has-no-choice-but-fuck-the-security-guard-to-avoid-the-jail.html
बेवर а¤а¤ѕа¤¬аҐЂ xxxx https://tubepatrol.porn/mov-704120096-busty-noelle-easton-banged-on-the-couch.html
ngentot 3 orang https://tubepatrol.porn/mov-629365044-you-made-this-fine-bubble-ass-bounce-and-moan-to-playomb-shaker-all-night-long.html
xxxwww hd bp https://tubepatrol.porn/mov-082739727-my-new-19-years-old-slave-trained-with-the-whip.html
xxx 18 yes https://tubepatrol.porn/mov-847159201-sexy-teen-bobbi-dylan-steals-and-pay-for-sex.html
tamil se video https://tubepatrol.porn/mov-375440264-miranda-millers-anal-screwed-by-richie.html
hindustan bf video https://tubepatrol.porn/mov-35559556-olivia-loves-nothing-more-than-teasing-her-man-until-he-ravages-her.html
www.com xnxx donlod https://tubepatrol.porn/mov-3246166214-wwwfapfaplerstop-horny-silly-selfie-teens-video-195.html
naughty america.com.mobile downloads https://tubepatrol.porn/mov-5677136414-rough-anal-sex-for-lexy-bandera%E2%80%99s-birthday.html
xxx sada saksisada https://tubepatrol.porn/mov-825486718-fresh-and-slutty-momo-nakamura-loves-sucking-dick.html
malena morgan fucked https://tubepatrol.porn/mov-12537630-sunny-jays-hairless-beaver-gets-all-the-attention.html
hq porn vid https://tubepatrol.porn/mov-4602127252-ultra-sexy-teen-curves-on-abella-danger.html
kuwait porn video https://tubepatrol.porn/mov-563622238-pure-xxx-films-redhead-latina-playing-police.html
xxxii video porn https://tubepatrol.porn/mov-390819321-outside-oral-games-of-cute-madelyn-monroe-and-stunning-taylor-jo.html
porn rape wolf https://tubepatrol.porn/mov-237962333-mature-bbw-organizes-threesome-with-plumper-and-hairy-pussy.html
xxx raj sexx https://tubepatrol.porn/mov-2222164217-russian-mature-couple-naked.html
unsatisfied bhabhi withmoaning https://tubepatrol.porn/wrapped-bondage.html
xxxxxxxx fuck bazaar
Wallacehep 2023/03/15(20:40)
koriyan sex xxxvideo http://jassbrothers.com/wp/wp-content/themes/prostore/go.php?https://hardindianvideos.info/moo%206fw%20anime%20babe%20pounded
hot jalwa xxx.com http://morigio.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://hardindianvideos.info/hot%20big%20sexy
xxx hd jheen http://tunisieshop.tn/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hardindianvideos.info/moo%20xsC%20hot%20xxx%20porn%20video%20of%20desi%20tenant%20and%20landlady
pak porn mujra http://femaledaily.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://hardindianvideos.info/moo%20Wyl%20indian%20amateure%20teen%20having%20a%20dildo%20fuck
hat girls xxx http://105lab.com/wp/wp-content/themes/begin44/inc/go.php?url=https://hardindianvideos.info/moo%20awC%20desi%20indian%20xxx
ओपेन सेकस हिनदी http://4nettie.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%2012F%20indian%20sexy%20babe%20jasmine%20strip%20naked%20taking%20off%20her%20sari
nadhiya ali videos http://standoutresults.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20WFQ%20guy%20watching%20his%20desi%20girlfriend%20bathing
joy xxx viode http://queenbitcoin.com/site/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20jqd%20indian%20aunty%20fucking%20not%20his%20nephew
mesum ibu hamil http://medisana.su/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HQBx%20indian%20blue%20film%20xxx%20video%20of%20bengaluru%20office%20girl%20sonia
weather xxx video http://haieronline.com.ua/bitrix/rk.php?goto=https://hardindianvideos.info/moo%209tx%20indian%20mallu%20malayalam%20desi%20girls%20guest%20house%20bedroom%20sex
sanileon blue film http://szsa.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HLzE%20bihari%20desi%20family%20mai%20devar%20aur%20bhojpuri%20bhabhi%20ka%20fuck
chute mari mara http://schilling-med.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%200Us%20big%20boobs%20desi%20girl%20porn%20sex%20mms%20scandals
porncy xxx videos http://luckymonkeytrip.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20nfn%20big%20boobs%20rashmi%20bhabhi%20blowjob%20boobjob%20fingering%20and%20fucking%20with%20hubby
bokep ayu azhari http://diegosoldevilla.com/engine/api/go.php?go=https://hardindianvideos.info/moo%20HjSS%20desi%20village%20bhabhi%20full%20hd%20sex%20video
linda lucia porn http://environment-lab.ir/engine/redirect.php?url=https://hardindianvideos.info/moo%20tdJ%20hindi%20sex%20videos%20of%20gorgeous%20punjabi%20girl%20exposed%20her%20on%20request
xxx video coo.com http://brisjast.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20HepL%20beautiful%20paki%20girl%20outdoor%20fucking
xxx hat videos http://kuchen-schlacht.de/wp-content/themes/begin5.2/inc/go.php?url=https://hardindianvideos.info/moo%209lf%20nextdoor%20teen%20girl%20good%20sexual%20company
gujari ka sex http://shatura.ru/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hardindianvideos.info/moo%20HrAQ%20desi%20bhabhi%20pussy%20licking%20by%20hubby
1st xvideo com http://abastecedoramaru.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://hardindianvideos.info/moo%20cHs%20lucknow%20mai%20sexy%20bhabhi%20devar%20ke%20sex%20ka%20hindi%20xxx%20porn
xxc n video http://guns.ca/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hardindianvideos.info/moo%20Xe8%20beautiful%20sexy%20desi%20housewife
18 gilexxx video
Susanheano 2023/03/15(20:39)
reem shekh xxx http://mytishchi.upravdom.com/bitrix/redirect.php?goto=https://tubesla.com
xxx bcc hd.com http://hekimesorun.com/__media__/js/netsoltrademark.php?d=tubesla.com
sunny leoon xx http://witzig.de/tc.php?t=116841C1354000000D&subid=&deeplink=https://tubesla.com
xxx sani lewen http://collectorslab.com/site/wp-content/themes/Attitude/go.php?https://tubesla.com
porn short mp4 http://www.cmcmyriff.com/__media__/js/netsoltrademark.php?d=tubesla.com
massage chudai video http://digitalmediacenter.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
xxxii indian hot http://koura.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex bus japan http://simferopol.vorota-vsem.ru/bitrix/rk.php?goto=https://tubesla.com
cameltoe pussy fucking http://paint.technohim.ru/bitrix/rk.php?goto=https://tubesla.com
new blacked xxx http://sozopol.com/bitrix/rk.php?goto=https://tubesla.com
vip hote sxx http://endclothing.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
brazeers hairy milfs http://trustedtablets.online/wp/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
redwap porn love.com http://upload.diveplanet.ru/bitrix/redirect.php?goto=https://tubesla.com
professor sex dasi http://freshcoins.xyz/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
xxx japan small http://anime.gr/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
kowsalya sex vidios http://mathaway.com/__media__/js/netsoltrademark.php?d=tubesla.com
टीचर को चोदा https://images.google.ca/url?q=https://tubesla.com
japanie xxx video http://www.etvoriya.com/__media__/js/netsoltrademark.php?d=tubesla.com
www xxx birza.com http://grosschaedl.at/site/wp-content/themes/Grimag/go.php?https://tubesla.com
xxx sleep alon http://krasniy-yar.putevka-perm.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx video dawlod.
Aaronfal 2023/03/15(20:19)
first hot fuck https://sexotube2.info/play-814669728-threesome-with-hot-babes-iwia-and-bella-babe.html
xxx kartun videos https://sexotube2.info/play-686822106-thick-dong-will-now-tear-this-cookie-hole-apart.html
ok jabardasti chudai https://sexotube2.info/play-374248529-asian-tailor-swallows-monster-black-cock-before-getting-fucked.html
donwload mia khalifa https://sexotube2.info/play-584069692-long-juicy-shaft-is-a-gift-for-a-bunch-of-amateur-milfs-at-the-party.html
air plan sex.com https://sexotube2.info/play-954755152-big-ass-and-busty-brunette-pawg-valentina-nappi-gets-fucked.html
x vidoehd danlood https://sexotube2.info/play-4491101389-free-house-episode-3-capture.html
rusian porn movie https://sexotube2.info/play-822817918-the-massive-ass-of-sophie-dee-should-be-fucked-without-stopping.html
ang6 next video https://sexotube2.info/play-37620601-lucia-love.html
docter sexy xxx https://sexotube2.info/play-823842419-czech-gain-a-pounding-right-on-the-streets-of-barcelona.html
videshi hot sex https://sexotube2.info/play-061132258-teen-brooke-enjoying-her-first-anal-sex.html
www.wapero xxx moves https://sexotube2.info/play-861216347-latoya-gets-fucked-in-this-hot-hd-porn-art-video.html
www.com xxx vidiohd https://sexotube2.info/play-584927318-busty-brooke-wylde-fucking-like-a-porn-queen.html
xxx raveena tandan https://sexotube2.info/play-568953247-sexy-arab-girl-doesnt-have-a-money-to-pay-a-room-so-manager-will-take-her-pussy.html
fuck chlange porn https://sexotube2.info/play-721530962-honey-has-to-share-her-unshaved-twat-with-studs.html
anna sonsex video https://sexotube2.info/play-488417888-good-fuck-for-big-titted-teen.html
issi love xvideos https://sexotube2.info/play-638410641-ebony-mistress-interracial-femdom-bdsm-ethnic.html
bf naghi xx https://sexotube2.info/play-409814266-hot-sauna-pussy.html
hd sex movis https://sexotube2.info/play-294452927-sexy-whipping-for-beautys-gazoo.html
vietnam rap porn https://sexotube2.info/play-380477406-chubby-japanese-beauty-natsuko-has-fun-with-bubbles.html
ब यूटीफुल ssx https://sexotube2.info/play-051057043-fine-cumhole-slamming-session-for-beauty.html
ria sakurai video
Sharonsoinc 2023/03/15(19:54)
hot xx photos http://nosautos.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.xxx/spanked-while-getting-a-blowjob.html
nepen model fucking http://soolegal.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrol.xxx/tube-porn-hot-retro-azgin-yasli.html
black man hdxxxvideo http://motor-components.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/leging-teansparan.html
fingering in kitchen http://www.baikal-daily.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/thai-german.html
xxx mp4 18.com http://childcarehome.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hay-latino.html
xxx sunny sexy http://engprofi.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/kapri-styles-black-booty-invasion.html
xxx brazzer house http://bhtpay.com/blog/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/hq-porn-hazel-essex.html
3gp potn videos http://ingfootball.ru/adspace/?mod=serve&act=clickthru&id=695&to=https://tubepatrol.xxx/athroon.html
bf xxx tichar http://www.tsc-oil.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/yanagihara-is-a-sex-addict-yu-canola.html
redwap gay dubai http://xn--5-dtbfe0ax1a7h.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.xxx/slutinmouth.html
monxxx video jd http://ziltmagazine.nl/engine/track.php?url=https://tubepatrol.xxx/hairy-nature-younger.html
japanese rape virgin http://etonenet.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/raylene-zoey-halloway-sisters-shaft.html
british babe bokep http://bithero.co/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/delotta-brown-and-carmen-hayes-teamup.html
black babysitter creampie http://eccoexploration.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/women-watching-me-jerk-off.html
x suhagrat video http://theleadersportal.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tall-amazon-mom-fuck-small-boy.html
సెక స లింగం http://4escape.com/bitrix/rk.php?goto=https://tubepatrol.xxx/kerala-big-aunty-oil-massage-in-uncle-videos-download.html
www xxx ru.com http://gisuljob.co.kr/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.xxx/hitomi-tanaka-uncen.html
sunny leone wwxxx http://comediacollections.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/japan-medical-doctor.html
fameliy cums com http://schoolhall.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/webcam-mom-fuck-boy.html
sexx videoa dowenlod http://aceitebajoaragon.es/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/katerina-kay-anal.html
world war xxx
Agathasex 2023/03/15(18:47)
sxse vedeo com https://vegasmpegs.mobi/too-625039374-chicks-ass-gap-is-on-fire-from-dudes-drilling.html
chaudhary ki xxx https://vegasmpegs.mobi/too-692727173-latina-babe-bottle-fucking.html
xxx 3gp hindi https://vegasmpegs.mobi/too-470648859-brazzers-kayla-kayden-like-big-dick.html
choot me baldwin-nikalne-wali-sexy-video-hd-full/ https://vegasmpegs.mobi/too-061511110-blonde-and-brunette-lesbians-are-making-love.html
fake doctor injerd https://vegasmpegs.mobi/too-18175466-adriana-chechik-plays-tennis-with-his-penis.html
xxxx vidos com https://vegasmpegs.mobi/too-27449922-nympho-wanted-to-get-fucked-hard-so-we-obliged.html
hd sec videos https://vegasmpegs.mobi/boy-hairy-usa.html
sophy day porn https://vegasmpegs.mobi/too-721443679-milf-heather-vahn-gets-her-pussy-fucked.html
truyện tranh sex https://vegasmpegs.mobi/too-145378710-slim-babe-kayla-paige-is-a-pure-perfection-of-sexiness.html
xxx hd moc https://vegasmpegs.mobi/too-699571532-fabulous-busty-blonde-whore-jazy-berlin-blows-and-fucks.html
xxxxx bf burkha https://vegasmpegs.mobi/too-412336261-tory-lane-gets-her-pussy-filled-by-chris-johnson.html
xxxxnx hot vidoes https://vegasmpegs.mobi/too-638677040-threesome-scene-with-angel-vain-mae-olsen-chris-strokes.html
group sex amazing https://vegasmpegs.mobi/too-138841262-pissing-fuck-xxx.html
anushka shetty vagina https://vegasmpegs.mobi/too-447215580-euro-amateur-facialized-after-anal-assfucking.html
sex video samyuktha https://vegasmpegs.mobi/balls.html
indian sex laudge https://vegasmpegs.mobi/ancianas-viejitas-abuelas.html
xxx hd vioce https://vegasmpegs.mobi/too-834957327-lucy-swimming-in-the-pool.html
x video pee https://vegasmpegs.mobi/too-42747687-super-hot-anal-porn-video-scene-1.html
chen porn xxx https://vegasmpegs.mobi/too-5800113243-sensuously-fucking-the-hot-brooke-wylde.html
sex video chatterjee https://vegasmpegs.mobi/hooror-porn.html
sleep sex anty
Yvonnerhymn 2023/03/15(18:12)
dehati sex photo http://ske-light.ru/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://wowindianporn.mobi/seacrh+aud.html
porn 4 minute http://musicpool.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SXmp+homemade+fucking.html
busy teacher sexy http://yourshopsupplier.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+AR5+newly+married+bhabi+first+time+with+devar.html
saxxx video mp4 http://aunsoloclic.com/engine/api/go.php?go=https://wowindianporn.mobi/vdz+5H+chubby+indian+babes+fingers+herself+on+webcam.html
xxx hd booba http://eungok.co.kr/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+StDC+hot+indian+aunty+indian+bhabhi+and+hot+indian+in+indian+hot+bhabhi.html
porn raylene squirting http://s1.elitzoo.com.ua/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+teasing.html
sex mmmxn hd http://rankprogress.pl/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+AsV+cute+amateur+school+teen.html
suman ki sex http://worktrucksshow.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+pbq+desi+girl+shilpa+recording+her+bo+obs.html
www hamster com. http://str-oil.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SbrC+thane+call+center+girl+mms+movies+video2porn2.html
xxx xxx xx http://jakartafashionweek.co.id/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://wowindianporn.mobi/vdz+7yM+hiral+upcoming+hot+trailer.html
japani xxx vedio http://ideareale.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/seacrh+boudi.html
katy rose video http://l-envodesign.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+choda.html
mom toch com. http://sankt-peterburg.ru-vas.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Sm9i+first+time+fucking+with+her+classmates+girlfriend.html
video xxx x2 http://ibss-ras.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+jizz.html
sex moves dawalod http://towoon.co.kr/blog/wp-content/plugins/translator/translator.php?l=is&u=https://wowindianporn.mobi/vdz+ykP+sexy+ass+pussy.html
trisha bfvideo hd http://mysoxwhistleblower.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Hy+indian+gay+sex+video+of+fingering+before+fucking.html
इंग लिश बीएफ http://itskins.small.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+uRq+big+boobs+and+big+ass+milf.html
granny mireila porn http://towoon.co.kr/engine/track.php?url=https://wowindianporn.mobi/vdz+4ez+sexy+indian+milf+on+cam+giving+blowjob+in+glasses+hottestmilfcams+com.html
xxxx vidao banglae http://www.xn-----blcb5al9aegmgbigb2l.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+great+butt.html
मारवाङी सेकस विङीयो http://germalex.hu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/seacrh+grandma.html
ww sexy.hd video.mp4
SeanBaw 2023/03/15(18:11)
chwadanga xxx video http://block-rosko-datsun.ru/bitrix/rk.php?goto=https://pimpmovs.com/drunk-sex-orgy-holiday-extravaganza.html
chor sex vedio http://moow.life/url?https://pimpmovs.com/freaks-of-nature-clit.html
dp mmf wife http://chinariders.net/site/wp-content/themes/Attitude/go.php?https://pimpmovs.com/animal-cum-dog.html
full xxx mather http://eurocapital.gr/bitrix/rk.php?goto=https://pimpmovs.com/aussiekylie.html
sexy video sunney http://kanecash.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/lesbians-sucking-each-others-tits-same-time-69.html
xnx hd indian http://campusrun-berlin.de/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/porn-teen-sex-jav-nude-teen-sex-turk-sikis-gizli-cekim-kizlar-bozena-1.html
melayu3gp porn sex http://tsum-discount.ru/bitrix/redirect.php?goto=https://pimpmovs.com/mercedes-sister-anal-incest.html
kreti xxx video http://yassepidvash.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/very-old-guys.html
hidden zone beach http://ceramdepo.com.ua/bitrix/redirect.php?goto=https://pimpmovs.com/indian-sister-compels-brother-for-sex.html
sunny leone xxxveido http://automarcocoutinho.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/sativa-rose-anal-cherry-popped.html
सेक सी sex http://certifiedlistings.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/mumbai-college-girl-sex-her-boy-friend.html
xxx hd jariwala http://vashbagazh.com.ua/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/miki-sato-japanese-mother-blackmailed-uncensored.html
dad body xxx http://daneshnews.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://pimpmovs.com/meine-frau-blasen-und-sperma.html
new sexy vdo http://soularsystem-themovie.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/son-boy-smoking.html
pornpressing brest massage http://avangard-penza.ru/bitrix/rk.php?goto=https://pimpmovs.com/hot-sex-erotic-dance-porn.html
negetive american xnxxx http://pa-hu.fi/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pimpmovs.com/dog3xxx.html
dad fuq son http://wewhiz.com/wp/wp-content/themes/planer/go.php?https://pimpmovs.com/fat-ass-dp-tube.html
sauth indian chudhai http://ushaengines.asia/__media__/js/netsoltrademark.php?d=pimpmovs.com/old-tucked.html
hots video xxxx http://liveincoastalri.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japanese-sister-boy.html
pakistane acters xxx http://rhythmic-warrior.ru/bitrix/rk.php?goto=https://pimpmovs.com/lyla-wwe-anal.html
sex vedeo french
Sofiainoft 2023/03/15(17:50)
holy michael hot http://caskandglass.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pimpmovs.com/phim-retro-hd.html
rie fukami xxx http://xn--b1aajjjtht9b.xn--p1ai/bitrix/rk.php?goto=https://pimpmovs.com/phonetoca.html
sonrape mom video http://outlet-malls.eu/linkchk.aspx?no=1171&link=https://pimpmovs.com/anal-teen-petite.html
turki xxx video.com http://drugstore.co.kr/bitrix/rk.php?goto=https://pimpmovs.com/chori-sa-sex-see.html
force maid xxx http://cheki.com.gh/bitrix/redirect.php?goto=https://pimpmovs.com/1st-time-pussycat-fucking.html
angry teen porn http://upwithsavings.com/gjestebok/go.php?url=https://pimpmovs.com/old-man-fucking-young-girl-on-a-chair-cums-inside-her.html
bisaya sex scandal http://oz8q.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/kristina-and-natasha.html
bf movie successxxx http://hbkhedge.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/one-night.html
sex latin virgin http://sewpartshome.ru/bitrix/rk.php?goto=https://pimpmovs.com/son-jerk-on-mom.html
mikatan facial abuse http://levelloyaltyrewards.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/bblxxx.html
xxxx hd n http://automarcocoutinho.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmovs.com/xxx-indion-desi-bigboobs-video.html
naena sex video http://lawhelpteam.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pimpmovs.com/sextrung.html
siscamellyana porn hd http://eqvilibriaclub.ru/bitrix/redirect.php?goto=https://pimpmovs.com/black-master-sitting-on-white-face.html
moti ladki x http://asiast71.com/bitrix/redirect.php?goto=https://pimpmovs.com/amateur-milf-tiny-cock.html
redwap school girlsn http://gp-partsdirect.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/slave-feet-torture.html
3some sex video http://a-s-p.org/bitrix/redirect.php?goto=https://pimpmovs.com/i-want-xxxx-sexy-videos-to-play.html
redwap xx romantic http://chloeabbyandsam.info/__media__/js/netsoltrademark.php?d=pimpmovs.com/sammi-jaybne.html
ШіЪ©ШіЫЊ ШІЩ†Ш§Щ† Ш±Щ€Ші http://upmight.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/soldiers-rape-slave.html
guri sex video http://pkauto.eu/engine/redirect.php?url=https://pimpmovs.com/mujer-q-enga%C3%B1a-a-su-marido-mientras-el-esta-fuera-de-viaje.html
sex suhag rath http://megaanswers.com/out.php?to=https://pimpmovs.com/svensk-blond-otrogen-group-sex.html
donwload xxx video
AbrahamImput 2023/03/15(16:14)
katrina bf sex https://tubepatrol.net/to-137925752-ghetto-masseuse-yasmine-de-leon-banged-on-massage-table.html
2x video bangla https://tubepatrol.net/to-0784103408-i-m-your-fuckin-sex-therapist-girl-got-destroyed-by-3-guys.html
nurus xxx video https://tubepatrol.net/to-787630012-ill-do-anything-you-say-just-dont-rat-me-out.html
malasia xx com https://tubepatrol.net/to-279978732-russian-brunette-slut-marina-visconti-gets-her-asshole-sore.html
sexy movie xx.com https://tubepatrol.net/to-772576252-svelte-pale-skin-babe-missy-monroe-gets-oral-caressed-outdoors.html
saxy dog bezzars https://tubepatrol.net/to-034873565-delicous-blonde-cougar-stripteases-on-the-pov-porn-video.html
young women massage https://tubepatrol.net/to-761073329-kinky-liz-messes-her-feet-in-a-cake-and-gets-them-licked.html
xxx.sex h d.com https://tubepatrol.net/to-812236489-sbbw-lady-v-fucked-by-skinny-mexican-jose-burns-p2.html
कटरीना कैफ फूकिंग https://tubepatrol.net/to-320248130-perfect-latina-cassidy-banks-fucks-hard-big-cock.html
indian insect xvideos https://tubepatrol.net/to-9274195139-ftv-bailee-0711141total-first-time.html
xxxx hd hind https://tubepatrol.net/to-230316083-lovely-nozomi-hazuki-takes-her-boyfriend-for-a-sensual-ride-in-her-bed.html
xxx sex videoa https://tubepatrol.net/to-30051241-cute-teen-dakoda-brookes-pussy-stretching-machine.html
nonton video bizzers https://tubepatrol.net/to-878874596-super-hot-films-don-whoe-lets-fuck-yungdumbslut.html
bus sex fack https://tubepatrol.net/to-356129511-paradise-films-natural-teen-lesbian-babes.html
bollywood xxx jabardasti https://tubepatrol.net/to-635527785-small-tits-asian-teen-forced-to-use-sex-toys-and-deeply-fingered.html
xbox porn hd https://tubepatrol.net/to-180859721-khloe-kapri-ride-her-tight-pussy-on-top.html
www.jungle jabardosti xxx.inaporn.com https://tubepatrol.net/to-833831646-kimmy-lee-has-been-kept-in-a-cage-for-deepthroat-bjs-anal-sex.html
x41tickets jav porn https://tubepatrol.net/to-933045404-emo-schoolgirl-blowjob-and-lesbian-pantyhose-strapon-cum-sascha-anal.html
mia khalifa xxxxcom https://tubepatrol.net/to-338050549-teamskeet-cuban-hottie-fucks-vollyball-coach.html
xxx bergin girl https://tubepatrol.net/to-44905124-thee-ass-party.html
kikilu xx video
SheilaBrigh 2023/03/15(15:57)
xx sd b http://namyangglobal.net/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrolporn.com/big-booty.html
2hijra sex video http://maget.fr/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/%E5%91%A6%E5%91%A6%E5%A5%B3.html
sex chines donlud http://brasseriedes3provinces.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/18-yrs-daughter-fuckee-by-dad.html
sexy school girl http://randallsrestaurants.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/citheara.html
desi fuckrd video http://yarkraski.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/forced-orgasm-virgin-tied-dominated-humiliated-forced-orgasm-gangbang.html
hindi fingering porn http://jessiebutler.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/espiando-en-el-sanitario-y-se-acomoda-el-brasier.html
suniu leynir xxx http://job-vseti.ru/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/margin-video-xxxhd-cm.html
new xxx 20119 http://smartcomputerindo.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/reagan-1.html
brazzers phron vid http://cview.com.tw/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/60-plus-bbc.html
cosplay pov porn http://welcometouch.com/gotoURL.asp?url=https://tubepatrolporn.com/hazellyn.html
download vidio xxx http://www.kartdeko.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/bbw-strap-attack-femdom.html
man vs pussy http://discount24.ml/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/amaeursex.html
download porn pussy http://crhome.co/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/peggy-anal-sex-in-white-nylon-stocking.html
xxsistar fuking brothar http://csmynet.net/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/indian-couple-bra-remove-in-first-night.html
mobile mia khalifa http://stripbeurshasselt.be/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrolporn.com/fat-and-tiny-girl.html
anitha xxx videos http://sqoe.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/mistress-elise-facesit.html
http//sunny leone xxx.con http://ryanscoffee.co.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/png-spak-mama-kuap.html
xxx video fokig http://pacathletics.org/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/dance-piss.html
bfxxx chodai vala http://ibda.ranepa.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/handsome-grandpa-nude-hug-cock.html
जैकलिन की xxx.com http://mitsubishiheavy.com.ua/bitrix/rk.php?goto=https://tubepatrolporn.com/talk-dirty-to-me.html
school teacher xxx
Sharonsoinc 2023/03/15(15:22)
saxxx video hd http://omgtu.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/mom-fook-tube.html
xxx bin kol http://terachat.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/kalgotka.html
dudh chosa video http://phuketwatch.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/pnp-meth-slam.html
sexxxxx korea 18 http://didrive.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/eron.html
xxx 12 yeraz http://dvapodva.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/t%C3%BCrbanl%C4%B1-kal%C3%A7a-takip.html
sleeping sex xxx.com http://colmwilkinson.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/azumi-mizushima-elevator.html
china pron dounlod http://kazan.denastia.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/voula-vavatsi-sirina-1.html
sunney leoin xxx http://didid.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/a-girls-orgasm.html
sexvidio colleje com http://wecompressgas.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/please-fuck-my-wife-and-cum-inside-two-time-gozaram-duas-vezes-na-esposa.html
megan shalin sexvideos http://hot-parts.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/harem-lucky.html
indian royal sex http://thurlowandkatheyspurr.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/srarah-algeriennes.html
xxx veipo hd http://hd-refct.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/school-sex-hidden-cameras.html
adel sexy refwap http://obagiskin.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/fugly-indian-chick.html
jessika iskandar xxx http://mtiou.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/julie-rage-compilation.html
sex calab move.com http://ihk-bildungsinstitut.de/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubepatrol.xxx/glory-hole-big-cock.html
xxn indean video http://alcomarket.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/awek-changlun.html
poore xxx videohd http://detroitinteriorgroup.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/chinese-amateur.html
bhojpuri xxxx vedio http://whoami.pro/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cum-in-mouth.html
а®…а®© а®©а®ї sex http://smartservices.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hidr.html
x sex 13467 http://tc26.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/ratveness.html
killing xxx video
Aaronfal 2023/03/15(15:13)
king big boobs https://sexotube2.info/play-12475782-making-the-anal-porn-video-with-my-curly-redhead-lassie.html
hitomi tanaka star148 https://sexotube2.info/play-36709763-dark-haired-chick-fucks-her-hairy-cunt-with-a-sex-toy.html
xxx upon videos https://sexotube2.info/play-150229900-midget-slut-fucked-by-big-cock.html
gand village hindi https://sexotube2.info/play-8307101142-wwwfapfaplerstop-hot-girl-on-girl-strap-on-and-fisting.html
mera pela peli https://sexotube2.info/chunky.html
xxx pucy vexsing https://sexotube2.info/play-299663694-plumpy-milf-tiffany-blake-shows-off-her-jumbo-sized-juggs.html
bf beti xxx https://sexotube2.info/play-857727964-bbc-making-love-to-a-white-pussy.html
snuuy x 2019 https://sexotube2.info/play-194730718-casting-kylanii-desperate-amateurs-mom-first-time-threesome-full-figure-bbw-money-film-hot-dirty-blond.html
erthworm girl pussy https://sexotube2.info/play-246160329-horny-teen-squirt-fuck-first-time-hot-sneaky-yoga.html
saxy bf xxx https://sexotube2.info/play-982968570-crummy-brunette-vanessa-blake-gives-a-solid-blowjob-to-the-dick-of-will-powers.html
hot rad sex https://sexotube2.info/play-862015150-dick-sucking-blonde-gets-big-tits-cummed-on-in-hi-def.html
vr foxi dee https://sexotube2.info/play-101679667-lesbian-teens-having-sex-in-clothes.html
morning sex3gp video https://sexotube2.info/play-666724282-mikki-lynn-gets-creampied-by-a-black-guy.html
hd xxx doundloud https://sexotube2.info/play-495047340-meagan-and-sophia-real-girlfriends-hot-lactate-milk.html
man fucking rabet https://sexotube2.info/play-6811131116-nice-young-babe-strokes-this-dude-good-teen-amateur-teen-cumshots-swallow-dp-anal.html
choda chod saxy https://sexotube2.info/play-1765139271-busty-mature-teacher-fucked-by-her-student.html
honeymoon xxxii videos https://sexotube2.info/play-407140841-hotty-captivates-chap-with-her-wanton-wang-sucking.html
नेपाली चिकने विडिय https://sexotube2.info/play-553618545-tara-holiday-preston-parker-in-my-friends-hot-mom.html
milp and fisting https://sexotube2.info/play-866421390-deepthroat-blowjob-on-pissing-dick.html
pussytable lag xxx https://sexotube2.info/play-98105267-bikini-and-gang-bang-workout.html
gpu z +на русском
Ronaldspind 2023/03/15(14:46)
[url=https://techpowerup-gpu-z.com]gpu z скачать +для windows[/url] - gtx 1060 gpu z, gpu z температура
epoporner full hd
AaliyahJat 2023/03/15(14:43)
sunny movies fucked https://pimpmpegs.net/vid-757262125-curvaceous-milf-lisa-ann-eats-jenna-presley-on-the-lounger.html
taylor stevens masturbating https://pimpmpegs.net/vid-830538189-pretty-elexis-monroe-and-milf-kasey-warner-having-fun-licking-pussy.html
coco fucks martin https://pimpmpegs.net/vid-984356051-wifey-sitting-on-the-hubbys-face-and-cumming-hard.html
sex viteo lattish https://pimpmpegs.net/vid-6502131376-bearded-lover-licks-and-fucks-juicy-pussy-of-busty-milf-rachel-cavalli.html
girl video massage https://pimpmpegs.net/vid-734750297-bffs-fucking-nude-models.html
boob book com https://pimpmpegs.net/vid-32122252-business-lady-claudia-valentine.html
anal detector buttplug https://pimpmpegs.net/vid-809130378-hd-sex-video-with-fucking-on-massage-table.html
download arab mom https://pimpmpegs.net/vid-552835011-caught-hentai-girls-gets-fucked.html
xxxxbf doraemon videos https://pimpmpegs.net/vid-705935979-cutie-passenger-gives-head-and-fucked-in-the-backseat.html
21 sexcentury videos https://pimpmpegs.net/vid-2944117043-miamaxxx-luxury-tattooed-cover-girl-shower-scene.html
pixen hd porn https://pimpmpegs.net/vid-0092115073-reverse-gangbang-on-casting-with-all-the-girls.html
sexxxx hd 16xxx https://pimpmpegs.net/vid-757692373-german-mature-aby-action-ass-fucked-by-manbun.html
video video sex https://pimpmpegs.net/vid-0820174048-mixed-raced-whore-takes-a-big-cock-up-her-pussy.html
kannada sex storis https://pimpmpegs.net/vid-902356641-blonde-mistress-spanks-big-ass-slave.html
xxx bp beai https://pimpmpegs.net/vid-97323754-assfucking-cougar.html
wwwxnxxn hindhi com https://pimpmpegs.net/vid-490814432-ny-style-handjob.html
nigro sex with https://pimpmpegs.net/vid-451830912-classy-babe-kiara-lord-gets-her-pussy-banged.html
sleeping xxx mp4 https://pimpmpegs.net/vid-4453174010-daddys-little-secret.html
miya khalifa movies https://pimpmpegs.net/vid-659349236-sexy-chick-raylin-ann-fucking-hard-meaty-dick.html
कॉलेज xxx video https://pimpmpegs.net/vid-060238054-girl-gives-oraljob-and-pussy-plowing-as-payment.html
maria osawa gangbang
Wallacehep 2023/03/15(14:28)
sunne leone fukng http://5-palcev.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%209jC%20anuksha%20hot%20masala%20scene%208211%20fsiblog%20com
www.oh yes mommy.com http://olologames.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20A6o%20sexy%20indian%20model%20boob%20press%20during%20nude%20photoshoot%20video%20desi%20erotica
seeneleon xxx dwonlade http://aduchicago.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hardindianvideos.info/moo%20HEBa%20lucknow%20ki%20punjabi%20didi%20aur%20bhai%20ka%20incest%20chudai%20scandal
redwap video youtob http://zurekfamily.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200B%20desi%20bhabi%20hard%20anal%20fucked%20by%20devar
mom blaser sex http://gargiuloinc.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20sWH%20sexy%20pakistani%20model%20live%20sex%20video%20with%20cousin
studend xxxx school http://munchstation.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20UQ7%20sita%20and%20ajay
а®®аЇЃа®ІаЇ€ hd а®µаЇЂа®џа®їа®ЇаЇ‹ http://volga.soldatovik.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20DEu%20kanpur%20mai%20harami%20bhabhi%20devar%20chudai%20bf%20bani
america sexi hd http://searchfutbol.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HH10%20sexual%20pervert%20lives%20with%20indian%20landlady%20and%20often%20films%20xxx%20videos
film xxx actress http://kessebohmer-shop.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Ht8K%20desi%20wife
binding twingling pussies http://easternmerchandise.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HQ45%20slim%20desi%20girl%20enjoys%20her%20first%20time%20sex%20with%20her%20uncle
xxx akshara singh http://penalty.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hj9Z%20exotic%20kamasutra%20sexx%20session%20with%20fucking%20in%20different%20positions
hema nude image http://sapec.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20GAh%20chachi%20aur%20daddy%20ke%20gharelu%20fuck%20ki%20bhartiye%20hardcore%20xxx
xxx phudi video http://tvoiugolok.ru/go.php?url=https://hardindianvideos.info/moo%20Off%20horny%20young%20desi%20couple%20sex%20mms%20in%20hotel
poarn xx video http://mahendras.org/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20cBu%20mausi%20aur%20daddy%20ke%20rishton%20mai%20chudai%20ka%20antarvasna%20xxx
sexy videos speed http://restorecamaro.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HlhX%20married%20bhabhi%20having%20affair%20with%20neighbors%20guy
new sexxxxxxx hd http://eatskateplay.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Pcr%20village%20aunty%20having%20sex%20with%20young%20devar
penis creampia mp4 http://anketa.ocs.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20qgw%20indian%20cute%20girl%20big%20boobs%20show
heavy ladies sex http://antitheftdots.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%2073w%20sexy%20nude%20girl%20in%20the%20naked%20beach
hymen 3gp download http://findageneticcounselor.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20vOV%20mumbai%20sexy%20bhabhi%20sucking%20penis%20of%20husband
hd indian rajwab http://atlas-mts.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20QST%20fingering%20indian%20pussy%203
vidio sexs unblock
Virginiabak 2023/03/15(13:52)
sex bf sex http://cycles247.com/wp-content/themes/planer/go.php?https://freshindianporn.net/bd/hottest-blowjob
filem sex xxxx http://astrakhan.mongolshop.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/nri-woman
www.redwap.com pergnet nepali http://nerp.cf/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Au4g/let-me-ride-your-cock-i-am-so-happy
download brazzer japanese http://hawaiibeachvolleyball.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/eQj/village-desi-randi-outdoor-sex-scandals
sugar sex bf http://bitrix24.d-it.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/hot-big-boobs
free porn free14 http://major-hyundai-truck.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Ars/desi-sex-video-clip-of-bengali-aunty-fucked-by-tenant-in-bathroom
sex poren xx http://patientsshouldknow.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/aunty-pussy-eating
old grils xxx http://emsmeetings.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/desi-sex-video
bokep selingkuh family.porn http://redstar.agency/bitrix/rk.php?goto=https://freshindianporn.net/bd/indian-slut
youjjiz xxx vedios http://ceo114.co.kr/redirect.aspx?do=setlanguage&return=https://freshindianporn.net/bd/rough
bengali bf xxx https://www.google.ki/url?q=https://freshindianporn.net/moo/WgG/czech-teen-amazing-big-boobs
xxx open bus http://pauker.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/hot-masturbation
jabrdasti sex movi http://parisi.cn/sso/logout?service=https://freshindianporn.net/moo/IHy/indian-lovers-doing-it-on-webcam
sexxx video vishal http://steensels.net/wp-content/themes/prostore/go.php?https://freshindianporn.net/moo/ASLl/desi-aunty-and-indian-aunty-in-shaurya-epi-1
indiaxxxxxx vido bangla https://images.google.sh/url?q=https://freshindianporn.net/bd/herself
hot videos3 king http://mobdvor.ru/wp-content/themes/Grimag/go.php?https://freshindianporn.net/bd/chatrandom
सपना चौधरी xvideo https://www.google.gm/url?q=https://freshindianporn.net/moo/W1R/cum-on-wifes-face-after-handjob
tranjan xxx video http://jaguarwholesaleparts.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/rLa/sexy-desi-wife-handjob-footjob-and-hard-fucking
sex 18 varsh http://flash-bank.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://freshindianporn.net/bd/blpwjob
www.mom son xxx.vedio.com http://charlesunderhill.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/mature-tamil
occt 4.4 2 скачать
BarryVof 2023/03/15(13:15)
[url=https://overclock-checking-tool.ru]occt 32 скачать[/url] - occt com, occt ошибки процессора
stepmom in bathtub
ShirleyRok 2023/03/15(11:58)
xxxx video moti http://krasnodar.kolesa-darom.ru/bitrix/rk.php?goto=https://tubesla.com
sex xxx mbo http://thechoicegetseven.blogspot.com/site/wp-content/themes/Grimag/go.php?https://tubesla.com
sex dagi videos http://hoie.no/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://tubesla.com
www.son rapeing fucking.com http://mil.edu.az/site/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
hot sun sleeping http://audioescort.ru/bitrix/rk.php?goto=https://tubesla.com
xxnx vidoe dow http://indianfoodsguide.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
aishwarya ki chudai http://schwer.ru/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubesla.com
tarian fuked sleep http://giroserotas.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxx 40 yers http://batumahkota.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubesla.com
बाहुबली सेक स http://hzshumeng.com/bitrix/redirect.php?goto=https://tubesla.com
sixxe hd video http://abrali.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxx sex vibeos http://tonewood.rs/bitrix/redirect.php?goto=https://tubesla.com
blooding sexy videos http://nwdenver.com/__media__/js/netsoltrademark.php?d=tubesla.com
dad son fuking http://nomera.marketplace24.ru/bitrix/redirect.php?goto=https://tubesla.com
axxxxxxxxx video download http://tr.grouphe.com/bitrix/redirect.php?goto=https://tubesla.com
virgin new xxx http://legendoftheseeker.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
redwap couzins sex.com http://sandvich-optom.ru/bitrix/rk.php?goto=https://tubesla.com
sinhala sex katha http://xn--5-dtbfe0ax1a7h.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
prabhas xxx videos http://p3bulletin.com/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
xxx help me http://azuregulf.com/__media__/js/netsoltrademark.php?d=tubesla.com
Продать машину срочно - Наша компания предлагает срочный выкуп авто в Москве и области по максимально выгодным условиям.
WeniabTum 2023/03/15(11:49)
Скупка авто. Срочно - в любом состоянии, срочный выкуп автомобилей москва. Скупка автомобилей в любом состоянии, только у нас!
[url=https://vikup-avto-msk77.ru/]выкуп авто срочно[/url]
выкуп автомобиля - [url=http://vikup-avto-msk77.ru]https://www.vikup-avto-msk77.ru[/url]
[url=http://gadgets.gearlive.com/?URL=vikup-avto-msk77.ru]http://www.google.ps/url?q=https://vikup-avto-msk77.ru[/url]
[url=https://keisieuniversity.com/dolore-eu-fugiat-nulla/#comment-2325]Срочный выкуп авто в любом состоянии - Наша компания предлагает срочный выкуп авто в Москве и области по максимально выгодным условиям.[/url] e50_d95
3gp rape sex
Adautisa 2023/03/15(11:42)
masage galls xxx https://tubepatrol.porn/mov-0954105232-beautiful-teen-gets-her-pussy-rammed-by-plumber.html
ШіЩѓШіЩЉ Щ†Щ€Ш± ШЩ…Щ€ШЇ https://tubepatrol.porn/mov-989577034-busty-jayden-jaymes-sucks-and-rides-the-dick-of-the-carpenter.html
adele stephens fucked https://tubepatrol.porn/mov-269810463-janea-jolie-so-you-think-you-can-cock-dance.html
girls muslim xxx https://tubepatrol.porn/mov-528641487-wtf-plant-girls-fucked-and-jizzed.html
masaj download bf https://tubepatrol.porn/mov-3777189253-stepdad-sex-ed.html
muya khakfa xxx https://tubepatrol.porn/mov-286129982-incredible-public-street-sex-teen-orgy-in-the-middle-of-a-street-in-broad-daylight.html
leaked xxxl vrdio https://tubepatrol.porn/mov-091174060-horny-bitches-micah-moore-juelz-ventura-and-jennifer-white-start-an-orgy.html
ht xxx vido https://tubepatrol.porn/mov-844755396-busty-stepmom-and-teen-couple-3some-sex-in-the-shower.html
outdoor bath indian https://tubepatrol.porn/mov-529179393-black-haired-japanese-lassie-momo-jyuna-gets-her-nipples-licked.html
www.pornjam.com indian mms https://tubepatrol.porn/mov-5096102257-busty-blonde-milf-slut-zoey-holiday-fucks-doctors-bigdick-anal.html
chithi vedio juvin https://tubepatrol.porn/mov-259377848-agedlove-claire-knight-and-trisha-hardcore-group.html
lates hot sex https://tubepatrol.porn/mov-327885625-juggy-black-shemae-suzanna-holmes-pokes-intensively-tigh-asshole-of-gay-dude-from-behind.html
shalini fucks hd https://tubepatrol.porn/mov-178844458-petite-emily-mena-opens-her-mouth-for-an-extra-big-cock.html
x xx barcelona https://tubepatrol.porn/mov-697533860-lady-pays-for-food-by-milking-delivery-guys-cock.html
sara jai hot https://tubepatrol.porn/mov-285760611-russian-step-sis-carrie-takes-step-bro-cock-in-asshole.html
hd viody nud https://tubepatrol.porn/mov-389436664-girl-young-teen-escorts-london-young-hot-teen-daniela-rose-and-oldy.html
bhagyasree xxx video https://tubepatrol.porn/mov-765749465-irish-rose-pounded-in-a-threeway-fuck.html
3gp bangla foking https://tubepatrol.porn/mov-659778467-tattooed-busty-blondie-sarah-jessie-masturbates-near-the-pool.html
1080 full sex https://tubepatrol.porn/cleavage.html
shilip xxx video https://tubepatrol.porn/mov-5103104599-two-colossal-black-cocks-fuck-super-slutty-white-chick-adriana-chechik.html
fucking xxxx video
XavierAnned 2023/03/15(11:26)
3 rat hotmoza http://kipar.be/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://smutindia.pro/tube_M9A_desi_girl_blowjob_first_time_in_her_life_hindi_urdu_audio.html
gaya sax viduo http://genevaconnection.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_0h9_sexy_skinny_indian_blowjob_and_milking_handjob_to_him.html
का नारा xxx http://cyhrma.com/wp-content/themes/Attitude/go.php?https://smutindia.pro/tube_WOg_desi_indian_babe_showing_her_boobs_and_pussy.html
stp mum sex http://geethakrishnamurthi.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_QXr_sexy_girl_bra_panty_show.html
sister xxx viedeo http://bulldogrecovery.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_xOg_tamil_bhabhi_real_home_sex_with_neighbor_guy_mms.html
miss mardan xnxx http://tdel.ga/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_bdZ_indian_desi_college_girl_hotel_room_sex_scandal.html
romansh bf xxx http://raiseplow.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_yj_anime_lesbians_rubbing_and_licking_wet_cunts.html
granny porn download http://eyetie.com/engine/go.php?url=https://smutindia.pro/tube_Wh5G_student_priya_sucks_big_cock_of_teacher_and_gets_fucked_by_him.html
porno blowjob indo http://avtonomka-service.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_d4L_hot_xxx_video_of_mumbai_girl_sita_and_rajesh.html
video xnxx indonesia http://0x8.eu/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://smutindia.pro/recent_huge.html
kolkata bangali radwap http://s-online.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_0Tm_licking_and_locking.html
kishtwar sex vediogirl http://villacaribehotel.com/go.php?url=https://smutindia.pro/tube_FBN_horny_wife_romance_with_young_boyfriend.html
xxx hd movienatasa http://mo-georgievskiy.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W04W_cute_desi_wife_standing_fucking.html
indian xxx poran http://freseniuskabifreeflex.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_rU4_desi_wife_blowjob_and_fucking_on_top_of_indian_man.html
10yares x videoshd http://images.google.ca/url?q=https://smutindia.pro/tube_WfXw_desi_sex_indian_porn_video_of_sexy_nita_bhabhi_ki_chudai.html
sexy puli videos http://vw-gross.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_xH9_hairy_indian_mature_milf_fucks_with_her_husband_clear_hindi.html
www.xxx mp4 com http://gylop.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://smutindia.pro/tube_Opb_hot_telugu_teen_enjoyed_by_her_lover.html
koriya massag beeg http://zambruno.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://smutindia.pro/tube_WySJ_oral_sex_with_hot_delhi_girlfriend_for_the_first_time_before_fucking.html
sd3g xxx video http://bxy.ramcapital.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_8SV_chennai_girl_jansi_hot_blowjob_and_nude_sex_mms.html
sexy video brezzera.com http://fab-kom.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Wt9I_anal_treatment_of_indian_cheating_wife_by_big_dick_friend_in_doggy_style_with_hot_loud_moaning_in_desi_xxx_hardcore_anal_fuck.html
sex sister latin
Stevenunaph 2023/03/15(11:07)
saxs malam the http://rostov.technosouz.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/liza-shay-piss.html
kimberly hawkins pornn http://itstep.pro/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/julia-chanel-anal-clinic.html
sri lanla sex http://1st-art-school.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/italian-couples-4some-coppie-italiane.html
pori xxx video http://b2bshop.redsoftdigital.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/cfnm-french-exchange-student.html
indian xxxxx vids http://gottschalk.tv/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/to43766joi-lisa-neils-rich-girl-gone-bad-jerk-off-instruction.html
poran xxx vedo http://gzhnjz.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sandra-huller-nude-above-us-only-sky.html
xxx open full http://linkededucation.org/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/anal-crempie.html
mom and gilrhd.com http://xn--55-9kc6ck.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/cuna-baby.html
xxx mp3 mga http://midasad.com/bitrix/rk.php?goto=https://tubepatrolporn.com/stephanie-swift-chloe-nicol.html
desi sexy hindi http://techshowwire.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/bella-an.html
xxxx videos downnlad http://www.google.sc/url?q=https://tubepatrolporn.com/rachel-steele-mature.html
sexy pic xxx http://ccid.cat/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/pov-virtual-mature.html
made with РїРѕСЂРЅРѕ http://galeriedebeaute.gr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/small-anal-zlar.html
sany lion xxx2002 http://nongshimi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubepatrolporn.com/teen-sister-brother-webcam.html
mom japanse okep https://images.google.com.ar/url?q=https://tubepatrolporn.com/xxx-video-8-year-girl-sex-17-year-old-boys-xxx.html
leona honey sex http://wedive.asia/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/orto.html
www.fuck tapes com http://bmwgroup.de/eshowbag/redirect.php?type=website&url=https://tubepatrolporn.com/classic-color-climax-incest.html
free sss xxx http://carondolet.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/katrina-fucked-tough.html
hat xxxx videos http://darcmatter.com/redirect.aspx?id=17816&url=https://tubepatrolporn.com/wifeys-world-sandra-otterson.html
brazzer 720p video http://icsps.com/eweb/Logout.aspx?RedirectURL=https://tubepatrolporn.com/norway-ex.html
srbpolaris v 3.5
Philliptib 2023/03/15(10:12)
[url=https://srbpolaris-bios.com]srbpolaris скачать[/url] - srbpolaris, srbpolaris v
pakistani aunty lesbian
Winifreddam 2023/03/15(10:11)
dhorson sex xxx http://xn----7sbah4bgtbdaa3b5e.xn--p1ai/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-n6q-samantha-rone-india-summer-charlotte-stokely-in-business-of-women
bianca kmiec РїРѕСЂРЅРѕ http://achemodan.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-dp-pussy
kieener sex xxx http://haikuresolve.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-jtT-big-boobs-aunty-fucked-hardcore-by-horny-devar
titty fucked hard http://tif.is/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://longindiantube.mobi/mov-Po4j-indian-sexy-bhabhi-fucked-viral-porn-home-sex
porons hd vedo http://stavropol.academica.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-daughter
xxx n 2 http://galaxygifts.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Pih4-aam-ka-rass
xxxxxxx vido donwold http://biletix.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-van
hijab x video http://www.califpso.biz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-perfect-girlfriend
village repa xxx http://spb.timetv.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-7uw-fucking-indian-pussy
full masti xxx http://evolve-unlimited.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://longindiantube.mobi/mov-PD1H-telegu-wife-oral-stimulation-sex-clip-with-her-horny-husband
girl masterbution mms http://novodom.ua/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PQ06-xxxindian-couple-enjoy-a-romantic-home-sex-session-on-webcam
manny video xxxhd http://wingoodsfree.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-indian-girl-hostel
xxx video japens http://gorile.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PJMC-cute-tamil-school-girl-showing-boobs
funny sex vedio http://mailnmore-ht.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-pregnant
xxx 1000 hd http://smartandsolid.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-hairy-pussy
teen old sex http://siyechangqing.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://longindiantube.mobi/mov-6RJ-office-desi-porn-of-boss-do-chudai-with-hot-secretary
0pan sex video http://carpix.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PzsB-pussy-fucking-in-doggystyle-pov-but-plz-no-anal
mulai amukkum videos http://iconicstars.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/xxx-chudavaee
xxxvideo saudi araf http://feedthebirdssavetheworld.com/wp-content/uploads/email_purchase_mtiv.php?url=https://longindiantube.mobi/xxx-nepali-girl
sex 33 com http://san-tehniko.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-fucking-girlfriend
more power tool 6900xt
ClydeLep 2023/03/15(09:55)
[url=https://more-power-tool.com]more power tool скачать c официальный сайт[/url] - more power tool скачать c официальный сайт, more power tool 6900xt
por m tub
Sophiapen 2023/03/15(09:21)
xx six videos http://parisi.cn/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubenza.com/manoseadas-borrachas-en-la-calle.html
arba sex video http://laaneharju.ee/site/wp-content/themes/Grimag/go.php?https://tubenza.com/husband-drunk-lust-wife-affair-with-friend.html
www.poran xxx video.com http://traceurl.com/engine/redirect.php?url=https://tubenza.com/upskirt-sin-bragas.html
chut xxxbsexy video http://krym.hilfe.ru/bitrix/redirect.php?goto=https://tubenza.com/pov-daughter-hj-bj-daddy-for-virtual-cum-facial-tits.html
downlaod xxx.com sex http://tucholski.referencevalley.com/__media__/js/netsoltrademark.php?d=tubenza.com/crossdress-stocking-feet.html
tara holiday joi http://like-remont.ru/bitrix/redirect.php?goto=https://tubenza.com/hot-sex-vokzal.html
jayden jaymes punishment http://ciudadvirtual.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/actress-interview-talking-about-boobs.html
xnx movies danwlod http://glykesistories.gr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/pinay-pene-movies-80-s-cristina-crisol-kulang-sa-dilig-p1.html
indian porns leauge http://jet2carhire.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/alexia-n-my-naughty-latin-maid.html
nnnn xxxxcom sex http://www.reedorgan.com/__media__/js/netsoltrademark.php?d=tubenza.com/dildo-swallow-accident.html
sara grey xxxvidio http://kimhua.co.kr/engine/track.php?url=https://tubenza.com/%E7%A5%9E%E5%A5%87%E5%A5%B3%E9%83%8E.html
xxx कोमल दिपक http://severodvinsk.listogib.ru/bitrix/rk.php?goto=https://tubenza.com/cbt-from-girl-on-top-in-red-lingerie.html
xxx video oia http://continuingeducationunlimited.com/__media__/js/netsoltrademark.php?d=tubenza.com/jovencita-flaca-con-culo-grande.html
xxxhd video pir http://https://www.g12asiaconference.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/black-ebony-chicks.html
mia khalifa tushy http://southport.com.tw/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://tubenza.com/teodora-stosevska.html
nigro hot pron http://jamenterprise.com/__media__/js/netsoltrademark.php?d=tubenza.com/sally-dangelo-granny.html
xxx rep sex.in http://suricate-software.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/nikki-benz-tasha-reign-mark-wood-in-i-have-a-wife.html
hd sax bideo http://intel.myrtlebeachnative.com/__media__/js/netsoltrademark.php?d=tubenza.com/swing-swing-swing-swing.html
badwap hd vidio http://stemkclinic.com/engine/track.php?url=https://tubenza.com/duas-meninas-gostosas-dando-para-rapaz-sortudo-www-arquivogls-com.html
celdran xxx videos http://tmc-pk.com/modules/links/redirect.php?url=https://tubenza.com/bangladeshi-couples-sex-with-hidden-camera.html
lucrare de licenta
EugeneSpoli 2023/03/15(09:14)
Atunci când alegeți un serviciu de Lucre de Licenta computing, asigurați-vă că alegeți un furnizor care are experiență în domeniu și care vă poate oferi cercetări relevante și actualizate. De asemenea, ar trebui să verificați dacă serviciul oferă servicii de revizuire și editare pentru a vă asigura că proiectul dvs. final este lipsit de erori și lustruit.
Disertație PDF
Dacă urmăriți o diplomă de doctorat, va trebui să scrieți o disertație. Serviciile online de redactare a disertației vă pot ajuta cu disertația, punând la dispoziție o echipă de experți în domeniul dumneavoastră de studiu.
Atunci când alegeți un serviciu de disertație PDF, asigurați-vă că alegeți un furnizor care are experiență în domeniul dvs. și care vă poate oferi cercetări relevante și actualizate. De asemenea, ar trebui să verificați dacă serviciul oferă servicii de revizuire și editare pentru a vă asigura că proiectul dvs. final este lipsit de erori și lustruit.
sapphire trixx
Michaelbooni 2023/03/15(08:40)
[url=https://sapphiretrixx.com]sapphire trixx 7.3[/url] - sapphire trixx скачать, sapphire trixx разгон
xxx video yamini
Wallacehep 2023/03/15(08:18)
driver wonersex videos http://bazarweb.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%207Ny%20punjabi%20bhabhi%20aur%20devar%20ke%20hot%20fuck%20ka%20desi%20adult%20video
maman sex iran http://robloxsongs.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%206Ah%20pakistani%20lovers%20hardcore%20porn%20video
sai tamhankar xnxx http://komsomolsk.academica.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20U3s%20tight%20desi%20indian%20pussy%20fucking%20with%20anil%20sex%20first%20time%20teena%20khan
desi porn mja http://domashniy.shop/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20qRp%20beautiful%20assame%20girl%20pussy%20rubbing
foto tetek bulat http://ago-go.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20TdE%20black%20magic%20aise%20hindi%20blue%20film%20dekhne%20ki%20liye%20app%20hamre%20website%20hotshotprime%20com%20par%20ja%20ki%20daily%20new%20release%20hone%20wale%20video%20dekhe%20200%20300%20hindi
bnagal sex video http://dstart.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20wvt%20sexy%20desi%20girl%20nude%20mms%20selfie%20video
बीएफ चोदाचोदी की http://snv-moscow.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20nLT%20homely%20girl%20in%20hot%20leggings%20at%20home%203
redwap japanese stepsister http://fvsm.info/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%2097v%20desi%20bhabi%20fucked%20by%20devar%20with%20hard%20moaning
muslim girl bf http://vacat.nl/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hardindianvideos.info/moo%20Kvs%20desi%20bhabhi%20latest%20sex%20porn%20video
bazzar mom xxx http://unilagspgs.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HYBP%20indian%20couple%20trying%20anal%20sex%20first%20time%20and
braz x video http://chickengirldesign.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://hardindianvideos.info/moo%209v0%20best%20indian%20sex%20scandals
hors gorl xexx http://visinet.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20KvS%20amateur%20indian%20sex%20chat%20038%20real%20naked%20cam%20show
thammanna srx videos http://yaroslavl.upravdom.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20tkn%20indian%20blowjob%20in%20the%20car
xxx.in condom lipistik http://valentapharm.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20zbE%20hot%20local%20randi%20hairy%20cunt%20fucking%20video
3g sexy vido http://dmi.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20IUV%20desi%20porn%20clip%20of%20village%20bhabhi%20hardcore%20sex
kannada sex calls http://zhangligang.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20K6n%20hot%20xxx
sandra romain meninpain http://truck-sim.club/go.php?url=https://hardindianvideos.info/moo%20gh0%20tamil%20black%20aunty
kilash xxx video http://onlinesalesmentor.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hardindianvideos.info/moo%200Em%20pune%20college%20girl%20first%20time%20outdoor%20sex%20with%20lover%20on%20car
cekc hd video http://gg20.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Lvg%20indian%20hot%20girl%20homemade%20sex%20video%20with%20cousin
twister porn movie.com http://test.v-archive.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20H2Tp%20sexorcism%20the%20tantric%20opera%20episode%2001%20erotic%20ghost%20busting
ohgodanethlargementpill
CarlosCen 2023/03/15(07:47)
[url=https://ethlargementpill.ru]ohgodanethlargementpill hiveos[/url] - таблетки ohgodanethlargementpill, ohgodanethlargementpill r2
sex vidio mms
Susanheano 2023/03/15(07:03)
bokep putih semok http://www.lenoma.ru/bitrix/redirect.php?goto=https://tubesla.com
raika sex vidos http://sonyericsson-world.com/blog/wp-content/themes/Grimag/go.php?https://tubesla.com
hd india xnxx http://sbscyber.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
xxxvedeohd in up http://clsphx.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
saleepng xxx 3gp http://constellationpartners.us/__media__/js/netsoltrademark.php?d=tubesla.com
sani leyo xxx http://thefillmore.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubesla.com
saxi ful hd http://edictosclarin.com/wp/wp-content/themes/Attitude/go.php?https://tubesla.com
nxx vidio donlod http://pernil.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex move vidio http://tambov.synergyregions.ru/bitrix/redirect.php?goto=https://tubesla.com
shaktimaan sex video http://bjwxjybj.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
xxx hd suni http://xn--80atde5a3i.com/bitrix/redirect.php?goto=https://tubesla.com
xxxii come vibosh http://xn--80ajjlhchaipiexs.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
tube18 did mom http://ma-bonne-action.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubesla.com
hard sax com http://mskadiploms.com/bitrix/redirect.php?goto=https://tubesla.com
xxx video ph http://betshopitalia.com/__media__/js/netsoltrademark.php?d=tubesla.com
kajal ka xxxvideo http://nationalprom.com/__media__/js/netsoltrademark.php?d=tubesla.com
kurup sax video http://mickleach.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubesla.com
x sex tahil http://superinternet.com/__media__/js/netsoltrademark.php?d=tubesla.com
ШіЩѓШі ШЇШ§Щ†ЩЉ Щ†ЩЉЩЉЩ„Ші http://adobecreativejams.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
hindi dubbingsex clip http://charismatalk.jp/engine/link.php?url=https://tubesla.com
sexy gitl night
SheilaBrigh 2023/03/15(06:42)
xxx विडीयो18वर ष http://cinegracher.com.br/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/fake-testis.html
aliya bhat xnxxhd http://new.berator.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/classic-italian.html
teen gangbang extrem http://cnss.or.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/hobbs-nm-homemade.html
pirnyak ki chudai http://izabelawojcik.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/aussino.html
indian mom brazzers http://sobhedena.com/go.php?url=https://tubepatrolporn.com/alicia-montreal.html
sexi bf 14 http://info.estudy.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/toying-brother.html
gay.com.waiter in hotel http://images.google.sc/url?q=https://tubepatrolporn.com/great-poin.html
xxx video अवाज http://pipe.eu/site/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/hntai-xxx.html
xxx hd imaga http://travisfarr.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/okey.html
fish crush porn http://runa.tv/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/turkish-ifsa-kubra-2.html
breezaras sex video http://school.4fresh.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/%E8%89%B3%E7%85%A7%E9%97%A8%E9%98%BF%E5%A8%87-%E9%99%88%E5%86%A0%E5%B8%8C.html
pakistan actress sex http://condosindowntownchicago.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/real-mom-and-son-anal-incest-for-first-time.html
teen.small garl.sexy video.com http://gamewelcome.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/baby-oralsex.html
doctor xxxx fucking http://verhoffshop.com/bitrix/rk.php?goto=https://tubepatrolporn.com/tube-videos-kurban-olam-metin-yapma-videolari.html
audrey bitoni hdxxx http://calor-heat.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/elder-brothers-wife-dr-tuber-sex.html
xxx girl 1st http://booking.inters.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/real-boy-with-mom.html
xn 2018 vid http://hwasungsten.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/hentam-jubo.html
gand dalna xxx http://splityourticket.co.uk/blog/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/solo-girl.html
sex vidio dawnlod http://thejohnsoncollection.org/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/anime-guro.html
tonton vidio xxx http://tschool1.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/yuojizzcom.html
summer india xxx
Adautisa 2023/03/15(06:30)
xvideo public bus https://tubepatrol.porn/mov-2285723-19-yo-college-girls-maelynn-miranda.html
english mom videos https://tubepatrol.porn/mov-06115735-namneung%09%09dating-game-creampie.html
sexy girl kushinagar https://tubepatrol.porn/mov-439944386-latina-exhibitionist-babes-public-masturbation-and.html
masege fock video https://tubepatrol.porn/mov-511912862-hd-pov-stunning-brunette-rides-your-cock-from-behind.html
rajwop www com https://tubepatrol.porn/mov-687720520-best-friends-lesbians-licking-in-hd.html
आदिवासी सेकसी वीडीयो https://tubepatrol.porn/mov-991355498-deepthroat-and-blowjob-with-teen-slut-penelope-reed.html
sexy video sunset https://tubepatrol.porn/mov-520222075-big-titted-latina-cums-on-couch.html
girles xxx boys https://tubepatrol.porn/mov-73097591-busty-milf-cocksucking-in-threeway.html
girls nighty xxx https://tubepatrol.porn/mov-1443136257-lily-thai-hardcore.html
block pussy sex https://tubepatrol.porn/mov-610377378-sexy-cougar-tara-holiday-gives-amazing-blowjob-to-will-powers.html
lasbinan sexey moves https://tubepatrol.porn/mov-1023195298-date-slam-twitter-find-while-in-bali-on-vacation-part-1.html
xxxx.aarkesta video com https://tubepatrol.porn/mov-326311518-zuzana-z-playing-with-wet-snatch-outdoors.html
kumari girl xxx https://tubepatrol.porn/mov-3628174264-seth-fucked-by-strapon-in-jail.html
а®љаЇ†а®ё а®µа®їа®џаЇ‡а®µ а®ё https://tubepatrol.porn/mov-124624052-gamer-teen-chick-with-big-tits-anal-fuck-and-tits-jizzed.html
big sis xxx https://tubepatrol.porn/mov-63343911-shapely-babe-cassidy-banks-got-her-pussy-drilled.html
vihd xxx sex https://tubepatrol.porn/mov-65792119-fat-ass-teen-sophia-sutra.html
girl pasianet porn https://tubepatrol.porn/mov-138719655-viviane-melo-in-donkeys-brazilian-chicks.html
xxx video qatch https://tubepatrol.porn/mov-293648405-step-bro-fucks-amara-romanis-pussy-hard.html
indian fuckiog sex https://tubepatrol.porn/mov-813148202-lola-foxx-and-adriana-chechik-at-girls-try-anal.html
vadgelina hd porn https://tubepatrol.porn/mov-715363144-jamie-valentine-and-rayna-rose-hot-3some.html
mandana karimi xxx
Stevenunaph 2023/03/15(06:30)
xxx sex gavathi http://shinglas.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/dirrehea.html
xxxhd video dawonlod.com http://gorodskidok48.gzt.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/ryan-madison-ava-addams.html
www.xxxy hq movie.com http://ryderroadready.net/bitrix/rk.php?goto=https://tubepatrolporn.com/xxx-sex-old-young-dad-daughter.html
meya kalepa xxx http://duma-angarsk.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/two-teen-girls-seducing-each-other.html
sunny leone xxxxxxx.videos http://karsob.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/gang-bang-bruta.html
brazzars crying sex http://charismatalk.jp/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/alexia-roy.html
xxx beta beta http://abeautifulplace.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/betty-and-vivienne-kscans.html
jacqueline sex viedo.come http://rishishentucao.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/tripod-camfrog.html
ooutdoors sex hidden http://boardroomties.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/young-smooth-sex-with-sound.html
mms aunty kerala http://theglasshousegoa.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hdxxxxxxxsex.html
ria sakuri porn http://planetsuzy.org/rf/pg?pid=576&url=https://tubepatrolporn.com/cancun-naked-kitchen-17-jenny-scordamaglia.html
ayah xxx anak http://bosnalijek.ba/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/tokyo.html
hq pawg mp4 http://pcloisirs.4connexions.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/phim-sex-d%C3%AC-gh%E1%BA%BB-con-ch%E1%BB%93ng-vui-v%E1%BA%BB-c%E1%BA%A3-ng%C3%A0y-ryoko-murakami.html
xxx video 12.14 http://watchthispace.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/nubilescast.html
brazer video com http://staritahillswinetrail.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/rejting-top-luchshih-filmov.html
jabarjasti rape xxx http://marianjii.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ass-lick.html
xxx hd bibo http://theoreminc.biz/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hot-flexi-lesbian-stretching.html
sss bf के http://abc7ny.com/engine/track.php?url=https://tubepatrolporn.com/movie-tamil-full-with-story-wife-cheating-on-husband.html
natalia sexxxxxx videos http://canada-trademark-law.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/japanese-masturbasi-dildo-squirt.html
javv hd lesbian http://vladivostok.mavlad.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/back-door-bambi.html
bhutanese fuck mother
Zacharyjaine 2023/03/15(06:27)
3gp sexy vdeo http://www.stroy-kontakt.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/6-indian
xxx chaina bf http://gw.maparound.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/telegu
leone hot videos http://kursk.scopula.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/zdm/free-porn-video-of-desi-wife-with-hubby-8217-s-friend
saxe vidio japni http://rostov.expo-torg.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/busty-desi
ppw karen sex http://gtaspextreme.com.br/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/au7W/muslim-girl-enjoy-with-cucumber
xxx somali fat http://jasonelliott.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/QNg/sex-tape-of-hot-nri-lacey-banghard
sexy babyji sex http://authorjoannwentzel.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.wildindiantube.info/moo/BfN/new-delhi-young-bhabhi-first-time-anal-sex
mobile sexy vedio http://qadinlar.az/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.wildindiantube.info/moo/DMa/desi-lover-sucking-husband-cock
xxxxx movie sanilion https://www.google.so/url?q=https://www.wildindiantube.info/moo/4lu/paki-pussy-fucking-video-looks-the-hottest
sxy movie xxx http://cameroncountypa.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.wildindiantube.info/videos/fucking-sex
frivolous dress order http://pharmacytodaynews.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/big-ass-sex
xxxxxx wwww video http://alidada-express.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/cVR/reverse-cowgirl-big-ass-indian-desi-bangladeshi-uk-fuck-bbc-before-go-work
sex nadi videos http://www.corleone-food.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/6Jm/indian-milf-with-big-ass
english actress bf http://phothifusion.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/YfA/desi-house-ex-wife
brati sis xxx http://rdpecas.com.br/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.wildindiantube.info/moo/Xf1/wife
sxei andeni vido http://woda.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/afhZ/milk-tanker-indian-girl-topless-in-bathroom
xnxxxЩЃШЇЩЉЩ€ ШіЩѓШі ШЄШЩ…ЩЉЩ„ http://rb5.bizbi.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/auW5/indian-hardcore-homemade-porn
wwwonano scandal comw http://meetworldtrade.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/B6J/horny-indian-aunty-giving-hot-blowjob-session-front-of-cam-on-request
kreala bhabhi fuck http://issaquahwebdesign.com/engine/api/go.php?go=https://www.wildindiantube.info/videos/desi-school-girl
shemel pron www.comxxx http://tritonhaven.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/N3a/indian-girl-s-erotic-and-hot-sex-scandals
masti production porn
Sharonsoinc 2023/03/15(06:07)
indian tamilachy porn http://php123.ir/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/smotret-seks-nebo-i-zemlya-xss.html
chhattisgarhi video sex http://emiliomartinez.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/luca-mast-2.html
xxx vibeo hibe http://glykesistories.gr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/jav-jav-sauna-sexy-milf-liseli-kiz-gizli-evde-sikis.html
blowjob horse xxxx http://dahua.az/bitrix/rk.php?goto=https://tubepatrol.xxx/black-femdom-girls-watch-their-white-slave-masturbate.html
sil paik sex http://e-cpo.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/loves-vs-blak.html
secsi video bf http://tjrewards.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxxyuporn.html
sex xxx kendari http://openluchttheater-avereest.nl/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/babestattion.html
desi old homsex http://oil-embedded-bearings.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/woodman-ysana.html
incent sex vidio http://lib.nspu.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/latin-cheating-bbc.html
lana rhoades massage http://masloff.rusgeo.me/bitrix/redirect.php?goto=https://tubepatrol.xxx/son-masturbating-pantyhose.html
hd xxxvideo download http://jeanmichelpanda.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/shortmovie.html
animated hindi xxx http://lazur.subco.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/where-is-anal-g-spot.html
www.com old sex http://dopo.sstu.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/car-fun-english-blonde-hotwife-34d-tits-luvs-swinging.html
ngentot dengan keluarga http://lunaju.de/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://tubepatrol.xxx/yorkshire-boys.html&companyId=9560
mp3 ШіЪ©Ші Ш§ЫЊШ±Ш§Щ†ЫЊ http://buch-in-der-au.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/salopes-en-rut.html
brajar sex com http://vipmoving.com/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/black-chat-uol-brasilian-webcam.html
baby rina blue http://booking.azimuth.aero/bitrix/redirect.php?goto=https://tubepatrol.xxx/fdd-piss.html
wapwon sex com http://softstyle.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/anna-grace.html
saen laon xxx http://novoaltaysk.listogib.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/sex-xala.html
tubidy sex vido http://txctk.us/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/real-anal-rape-abuse.html
xxxcom sex movi
Yvonnerhymn 2023/03/15(05:49)
xxnx porn movie.com http://santehstandart.com/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S2QL+indian+hot+bhabhi+giving+nice+footjob.html
blocked xxx वीडि http://adameveporn.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+wife+hard.html
porno bangladesh prostitutes http://tekkirazderekoy.blogcu.com/engine/track.php?url=https://wowindianporn.mobi/vdz+JmY+my+gf+shalu+hairy+fuck+with+hindi+audio.html
donlowad vidio xnxx http://phiby.de/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://wowindianporn.mobi/vdz+NUN+in+every+woman+8217+s+butt+there+8217+s+a+cock.html
xxxsexi 18year video http://trappfamily.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+f7+mallu+aunty+sex+scene.html
alia chudai bra http://honesthostingsolutions.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+garden.html
xxxii sexy vodio http://hwbattle.com/wp-content/themes/begin0607/inc/go.php?url=https://wowindianporn.mobi/vdz+A0v+bollywood+actress+katrina+kaif+nude+and+fucked.html
nicole aniston hot.porn http://gts.tranzits.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+big+mature.html
home sex xx http://attagene.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+dirty+indian.html
xxxx het video http://barnaul.synergyregions.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+v0D+indian+teens.html
aunty group video http://forgetdiet.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/seacrh+webcamshow.html
sex videos download2017 http://tomsk.scopula.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+muthiya.html
kitun sex video http://fietsenwandelbeurs.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/vdz+SYw+desi+mature+guy+licks+her+maid+pussy.html
cum beast tube https://maps.google.rs/url?q=https://wowindianporn.mobi/seacrh+mom+babysitter.html
sexxx hd hot http://poller-wiesen.de/wp/wp-content/themes/begin5.2/inc/go.php?url=https://wowindianporn.mobi/seacrh+hotel.html
sex meking videos http://xn--80aditudn2afa.xn--p1ai/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+indian+wife+fingering.html
xxx mota lund http://oberweissecurities.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+interview.html
gourup pron dowanlod http://jceye.co.kr/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+xkS+hotel+porn+of+indian+milf+with+big+boobs.html
local bhabhi xxx http://www.dionysos.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+uPi+indian+girl+fuck+her+pussy+desi+chudai+json+porn.html
sunyleyoni sex video http://diagonals.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SwZx+boobs+pressing+and+pussy+licking+hot+sexy.html
pakistan pron star
AbigailGam 2023/03/15(05:27)
petit garcons porno https://stripvidz.info/vd-117660392-latina-teeny-whore-monique-gets-facial-after-proper-doggystyle-pounding.html
xxx sxs movie https://stripvidz.info/vd-550630704-xsensual-sex-becomes-lovemaking.html
mallu aunties masala https://stripvidz.info/vd-002636444-horny-hot-babe-kasey-warner-spreads-her-legs-to-fuck.html
arab hd pornvidios https://stripvidz.info/vd-4317138182-slammed-black-teen-slut.html
odissa xxx com https://stripvidz.info/cosplay.html
xxx tbulx videos https://stripvidz.info/vd-637265601-tribbing-on-the-blue-stuff.html
jabrdsti rep sex https://stripvidz.info/vd-550430038-a-massage-from-an-asian-chic.html
xxx sanilayan video https://stripvidz.info/vd-539114510-sandy-ambrosia-gets-interviewed-and-shows-her-natural-boobs.html
सैकसी बिडीओफिलम दिहातोसाडीमे https://stripvidz.info/vd-844249616-perfect-brunette-teen-with-hot-body.html
poren movie hd https://stripvidz.info/vd-15865578-join-beautiful-tanned-tracy-as-she-rocks-her-mans-world-with-sheer-lingerie-and-a-long-hard-fuck.html
bp chut videos https://stripvidz.info/vd-966341045-wank-cum-adorable-redhead-gets-pulverized-hard.html
perkosa menantu korea https://stripvidz.info/vd-847074073-skinny-brunette-whore-jayna-oso-enjoys-double-penetration.html
xxxhd forget com https://stripvidz.info/vd-790763070-hot-blond-cassie-gets-fucked-in-her-room.html
desi sex visio.com https://stripvidz.info/vd-097945624-hot-passenger-banged-by-horny-cab-driver.html
english sexy clip https://stripvidz.info/vd-690559577-pale-teen-alice-andrea-gets-agent-big-black-cock.html
tongue in puswy https://stripvidz.info/vd-845139287-jacuzzi-anal-fucking-with-old-lady-helen.html
blacked.com porn onlinevideo https://stripvidz.info/vd-908642758-work-from-home-rebel-lynn-chanel-preston.html
malayalam aunty pron https://stripvidz.info/vd-347552538-asian-slut-tiffany-rain-sucks-hard-cock-in-the-office.html
you jiz sex https://stripvidz.info/vd-370974520-selffisting-is-easy-and-pleasant-for-pretty-blonde-blue-angel.html
most beauty porn https://stripvidz.info/fondling.html
rochelle rao porn
Stanleyaduch 2023/03/15(05:22)
halewood cut girl http://bjzgd.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/javporm.html
prabowo xxx hd http://airlayer-boat.ru/bitrix/rk.php?goto=https://tubepatrol.sex/milf-tricks-neighbors-son-and-seduces-in-to-fuck.html
miakhalifa sex vidios.com http://confeccoescostacorreia.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/woodman-casting-monika-h.html
xxnx porn hub http://mycatalog.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/inside-bottle-torture.html
xxxxxx vido hdh http://arrietty-lefilm.com/site/wp-content/themes/prostore/go.php?https://tubepatrol.sex/oralring-blow.html
xxx bengali kamsutro http://bittekhnika.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/creamy-squirt-own.html
sex sex f http://agro-broker.pro/bitrix/redirect.php?goto=https://tubepatrol.sex/lunna-lux.html
xxx vedeo jp http://b-impression.fr/bitrix/rk.php?goto=https://tubepatrol.sex/puffy-pale.html
3gp bf dawnlod http://flightcompensation.com/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.sex/my-hot-fat-chubby-teen-cousin-taking-a-hot-shower.html
gramer xx video http://treffpunkt-go-in.de/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/nice-babe.html
girls hostel porn http://jxc.dawnfresh.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/woman-begs-boss-to-keep-her-job.html
bravo solo porn http://avroraprint.ru/bitrix/rk.php?goto=https://tubepatrol.sex/russian-dan-e.html
disease xxx vido http://thadenpierce.org/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/borrachas-cojiedo.html
असम का बीएफ http://mommom.me/engine/api/go.php?go=https://tubepatrol.sex/cunnilingus.html
love for hdcom http://mentalert.com/black_history_links/link.asp?link_id=39&URL=https://tubepatrol.sex/fucking-her-daughters-friend-cogiendo-a-la-amiga-de-su-hija.html
roge holl sex http://quicktext.im/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.sex/college-party-change-to-be-fuck-fest.html
xxx vidu com http://estheticsurg.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/primacica.html
9th girl xxx http://radicalmediala.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bdsm-gangbang-stepmom-reverted-daughter-in-group-slave.html
short buzzers saxy http://lenovo-batteries.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/ingvild-bakken.html
ice-cream truck sex http://eskvent.ru/bitrix/rk.php?goto=https://tubepatrol.sex/thai-mature-hitchhiker.html
kalifa xxx hd
Sophiapen 2023/03/15(04:47)
mota sexy girl http://liveunitedsem.net/__media__/js/netsoltrademark.php?d=tubenza.com/land-kissing.html
wwe bra xxx http://fidelix.co.kr/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubenza.com/colombianas-mostrando-chocho.html
maiya kalifa video http://zacherymiller.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/japanese-lesbian-rapes-girlfriend.html
video bokep hongkong http://pw2gw.net/__media__/js/netsoltrademark.php?d=tubenza.com/tube-videos-clips-clips-porn-eniste-baldiz-gizli-cekim-turkish.html
rphang com hd http://leadershipbulletin.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/old-mature-locks.html
bunnymonrow caught stepbrother http://clarivate.ru/engine/redirect.php?url=https://tubenza.com/mari-crei.html
bokep hot squirting http://mawhiba.org.sa/bitrix/rk.php?goto=https://tubenza.com/heated-angels.html
momden xxx video http://wonderfoundtoys.com/engine/link.php?url=https://tubenza.com/fresh-tube-porn-t%C3%BCrk%C3%A7e-alt-yaz%C4%B1l%C4%B1-aile-i%C3%A7i-%C3%BCvey-anne-yoga-yaparken-konulu-uzun.html
xxx hinde photo http://megaanswers.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/a4some-mom-son-incest.html
abhishek sex video http://quintilestrial.com/__media__/js/netsoltrademark.php?d=tubenza.com/lejabat.html
xxxx puron vido http://lapotoknn.ru/bitrix/redirect.php?goto=https://tubenza.com/jilbabder.html
rajwab xxx vidos http://hugestyles.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/nude-dr-tuper.html
beeg pak urdu http://ersaver.com/site/wp-content/themes/planer/go.php?https://tubenza.com/jame-french.html
xxxv video 2019 http://buyplantationshutters.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/ehesau-kino-besamt.html
school xxbidio hot http://floraviola.ru/bitrix/rk.php?goto=https://tubenza.com/coock-fuck.html
सेक सी xx3 http://maps.google.pl/url?q=https://tubenza.com/%E8%89%B3%E7%85%A7%E9%97%A8%E4%BA%8B%E4%BB%B6.html
brother sister fuckingvideos http://3im.eu/blog/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/men-wearing-lingerie.html
xnxx anutys saree http://altaviva.ru/bitrix/redirect.php?goto=https://tubenza.com/sexy-tight-wife-stroking-my-limp-dick.html
sunny lionesex viedo http://studioxga.net/engine/link.php?url=https://tubenza.com/cittimax.html
pakistani xx open http://philadelphia.be/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/fucked-behind-ble-shower-curtain.html
desi outside sex
WyattCenty 2023/03/15(04:34)
xxx vidoes sex http://mobihealthnews.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://privateindianmovies.net/to_Hwb_south_sucking_teen_girl.html
mota lad xxx http://zjweichen.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://privateindianmovies.net/to_o6n_desi_girl_auditioning_for_hot_xxx_porn_with_white_guy.html
snni lion bf http://zipboon.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://privateindianmovies.net/seacrh_road.html
bhojpuri ma xxx http://way-rich.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_perky.html
bhutan vergin sex http://discount24.ml/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://privateindianmovies.net/seacrh_indian_wife.html
www.nagthi amaraca xxx.com http://freelicks.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/to_LZ10_skinny_sister_in_law_fucked_by_home_alone_horny_hubby.html
taranny sexsi video http://armsnab.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_xGd_young_shimla_bhabhi_enjoys_passionate_home_sex_with_hubby.html
xxx litel gele http://fischersecurity.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_ezr_fsi_blog_8211_paki_hijabi_college_girl_fucked_by_teacher_mms.html
glassfuck in public http://vsekonfeti.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_sexxe.html
नेपाल की बीएफ http://croatia-tennisacademy.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://privateindianmovies.net/to_L0L_married_couple_from_kanpur_scandal.html
x viteo hd http://rpghk.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LXLP_village_young_girl_bang_hard.html
xxx 4k nany http://unitedscreening.de/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_indian_teens.html
funk sex animal http://getbeth.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LSrO_today_exclusive_sexy_mallu_wife_boob_and_pussy_capture_by_hubby.html
xxx shots mp4 http://prof.bizbi.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LVAk_best_porn_video_girl_unseen_porn.html
nigerian teacher fuck http://avtoservis-32.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_liP_nude_girlfriend_asking_ab_kya_karoge.html
napali sekshi vibose http://melissachiou.com/blog/?wptouch_switch=mobile&redirect=https://privateindianmovies.net/to_EsA_dustin_daring_doggy_fuck_milf_india_summers_pussy_so_rough.html
नगे सेकसी फिलम http://www.portative.by/bitrix/redirect.php?goto=https://privateindianmovies.net/to_L2eb_surprise_fucking_my_bestfriends_sexy_wife_on_her_birthday_in_doggystyle.html
hot mom mp4 http://firehunters.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LZR2_sexypuja_ki_jawaani_dekh_kar_lagta_he_me_v_kudu_maidan_me.html
fast timsex video http://hse24.at/ccir/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/to_FMG_sex_desi_love_in_a_xxx_birthday_suit_shows_off_her_boobs_close_up.html
lisa ann xvideos http://hijinksheadquarters.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LOHv_desi_whore_uses_her_cunt_and_mouth_to_please_brothers_in_threesome.html
xxxx nav bp
ZoeNen 2023/03/15(02:38)
लोकल बियफ बिडीयो https://pimpmovs.net/videos-844954550-natural-busty-michele-james-gets-pussy-fucked-by-ricky-johnson.html
mouni roy x https://pimpmovs.net/videos-433756383-lucky-nerdy-dude-gets-terrific-blowjob-and-handjob-from-kendra-lust.html
asian diary indonesia https://pimpmovs.net/videos-667662713-cassie-laine-and-her-teen-girlfriends-finger-each-other.html
hot bigboobs aunt https://pimpmovs.net/videos-8257121032-fantastic-private-webcam-babe-big-tits-movie-unique.html
www pakeistan xnxx.com https://pimpmovs.net/videos-702034763-miley-may-hd-porn-videos-xxx.html
bangladash pron videos https://pimpmovs.net/videos-288698294-cute-adria-rae-gets-punished-for-her-bad-grades.html
download squirting lesbian https://pimpmovs.net/videos-416864500-eating-and-fucking-fantastic-babe-angel-dark-must-be-nice.html
xxx hinde videohd https://pimpmovs.net/videos-922930400-wild-anal-seduction-for-captivating-playgirl.html
rajwape porn viduo https://pimpmovs.net/videos-937462329-luxurious-porn-stars-brandy-smile-and-aletta-ocean-fondle-their-bodies.html
xxx mom stepsex https://pimpmovs.net/videos-94676962-horny-sexy-milf-kendra-lust-rides-a-huge-cock.html
इंग लिश चूडा https://pimpmovs.net/videos-700934072-hot-teen-couple-learns-how-to-fuck-like-a-pro-by-stepmom.html
x3x video hot https://pimpmovs.net/videos-843812535-fakeagentuk-stunning-portuguese-chick-gets-facial.html
downlod xxxx hd https://pimpmovs.net/videos-414038328-ex-dominatrix-sells-her-stuff-and-fucked.html
jabrdas msinri sex https://pimpmovs.net/videos-897612384-tysen-rich-licked-and-sucked-off-chris-big-cock.html
xixci vidio hd https://pimpmovs.net/videos-965562684-chaturbate-holly-michaels-black-monsterthugs-jilbab-heather-vahn-shiraishi-makoto-asian-hooker-japanese-housewife-chloe-night-gangbang-france-uber-arab-cosplay-big-natural-tits-realorgasms.html
tessa thompson fucking https://pimpmovs.net/videos-944460003-tattooed-hooker-in-body-fishnet-jessie-lee-does-everything-her-man-desires.html
shemail kiner xxx https://pimpmovs.net/videos-860218554-young-blonde-teen-pussyfucked-romantically.html
mast sex site https://pimpmovs.net/videos-8867188184-charlee-chase-brooke-tyler-give-camera-man-a-double-bj.html
2g sex mom https://pimpmovs.net/videos-406844004-bruno-grabs-sierra-and-fuck-her-hardcore.html
kimber kay office https://pimpmovs.net/videos-325522832-hey-step-bro-double-creampie-and-cumshot-on-shaking-squirting-pussy.html
harshika sex video
Walteroveri 2023/03/15(00:54)
xx saxci video.com http://willtransportinc.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/erc/bring%20the%20desire%20back%20from%20india/
mom teen leak.com http://sommer-burgmaier.de/black_history_links/link.asp?link_id=39&URL=https://hindi6.pro/to/PQZ/horny%20amateur%20college%20girl%20playing%20with%20her%20wet%20shaved%20pussy/
desk pappasex com http://grobbleche.org/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindi6.pro/to/ab/indian%20porn%20videos%20of%20mature%20bhabhi%20masturbate%20with%20long%20dildo%20on%20cam/
1time xvideos pron http://deco4walls.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/0X4/desi%20girl%20feeling%20tired%20during%20a%20wild%20sex/
goda b f http://witches-empire.com/bitrix/redirect.php?goto=https://hindi6.pro/to/9LZ/hot%20telugu%20college%20girl8217;s%20bathing%20video/
gay panis boobs http://konfiskat.turumburum.com/bitrix/redirect.php?goto=https://hindi6.pro/to/rvgY/mature%20randi%20with%20customer%20clear%20hindi%20talking/
www fappy com http://vsestiralnie.com/bitrix/redirect.php?goto=https://hindi6.pro/to/LYA/desi%20cute%20girl%20fucking%20with%20home%20tutor/
sexxx yoga class http://novorossijsk.kimmi-shop.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/5de/shy%20indian%20girl%20hiding%20her%20face%20amp%20giving%20blowjob%20to%20lover%20scandal/
ШіЪ©Ші ЩЃШ±ШІШ§Щ†Щ‡ Щ†Ш§ШІ http://rabiakaur.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/8mK/sister%20masturbation%20adventure/
stroke family mp4 http://vertex-club.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rS0/desi%20telugu%20aunty%20blouse%20change%20video/
sister brether beeg http://foardcountynews.us/__media__/js/netsoltrademark.php?d=hindi6.pro/to/4E4/babe%20is%20moving%20her%20wet%20mouth%20all%20over%20dudes%20throbbing%20cock/
sec hot hd http://advex.hu/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://hindi6.pro/to/90H/sexy%20bengali%20chick%20showing%20off%20her%20bathing%20clip/
paron vedo saxe http://gamepug.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/50v/desi%20mms%20clip%20of%20gorgeous%20punjabi%20bhabhi%20exposed%20by%20devar/
hot funny video http://bg11.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rAqX/indian%20desi%20big%20boob%20wife%20having%20doggy%20sex%20with%20cumshot/
karisma kapur pron http://limotiv.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rpHc/pussy%20insert%20a%20bottle%20sri%20lankan/
lorena garcГa fisting http://crypto.rosatom.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/amF/sri%20lankan%20campus%20girl%20fuck%20with%20her%20batch%20friend%20wet%20pussy/
soniliyone sex vedeo http://alterplay.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindi6.pro/to/rwdb/desi%20sexy%20wife%20first%20time%20anal/
xxy hot girl http://kimmi-shop.gdsln.com/bitrix/redirect.php?goto=https://hindi6.pro/to/rmd2/mature%20bhabhi%20fucking/
porn dani danials http://sillymelee.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/K8w/punjabi%20village%20teen%20home%20sex%20video/
massage wive horny http://ziltmagazine.nl/blog/wp-content/themes/planer/go.php?https://hindi6.pro/mv/virgin%20girl/
kajal hd xxx
SheilaBrigh 2023/03/15(00:10)
download sex 3gb http://alert360diy.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/fto-toge.html
pemerkosaan porn sex http://blackhawkplasticsurgery.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/uncensored-japanese-bus-train.html
hindi bf move http://yishuzs.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://tubepatrolporn.com/malay-milf-tudung-hijab-hisap-konek.html
oldmom porn xxx http://files.fotolab.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/usafrunner.html
nice point xxx http://marketingblog.dispatchmarketing.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/korean-girls-upskirt.html
naughty amerika redwap http://yanaul.kolesa-darom.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hana-liska.html
www play boy.com http://lambox.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/asjob.html
sex chГўu luc http://bsz.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/rodney-moore-victoria-secret.html
siri porn actress http://cheboksary.molti-shop.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/giliran.html
happy birthday brazzers http://evavavoom.com/away?to=https://tubepatrolporn.com/amateur-painful.html
desi fucking style http://akademiya.bizbi.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/free-gayporno-ru.html
hd sex daunlodd http://bartrop.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/sungai-jeram.html
xxx forend video http://velayatonline.ir/bitrix/redirect.php?event1=news_out&event2=&goto=https://tubepatrolporn.com/dick-and-balls-slapping.html
xxx bhojpuri audio http://kurandainfo.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/telngu-surekha-vanu-hd-xxx-video-in.html
badwaf lockal xxxx http://shop.nsons.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/defloration-putalocura.html
bdsm xxx porn http://soratinex-buyonline.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/busty-erotics.html
xxxnx video phornr http://cim-team.se/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tubepatrolporn.com/chris-redhead-eva-second-castingcouch-hd-interview.html
holand xxx porn http://klikdooglasa.com/finish?experiment=END_BANNER_DIGI&url=https://tubepatrolporn.com/masaki-koh-x-nagito.html
xxx hindi gd http://energiegroup.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrolporn.com/porno-sex-arab-maroc-toube-hwa-fi-terma-2003.html
www.xxxxxxx bangla video http://arlight.group/bitrix/rk.php?goto=https://tubepatrolporn.com/old-home-anal.html
americanbeauty xxx com
Sebastianinhew 2023/03/14(22:25)
hindi sex dawunlod http://bigchefs.co/bitrix/redirect.php?goto=https://tubenza.com/unam.html
sex b.p video http://ztim.ru/bitrix/redirect.php?goto=https://tubenza.com/nasty-hairy-anal-mother-leaves-a-shit-stain-on-sons-cock.html
video xxxvideo xxx http://aply.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/horny-mother-catches-son-and-helps-him.html
desi maid tube http://energopro.by/bitrix/redirect.php?goto=https://tubenza.com/cartoon-family-incest-videos.html
scandal fuck mms http://sevbereg.ru/bitrix/rk.php?goto=https://tubenza.com/detsad.html
barmpur desi video http://allstatebeauty.com/engine/track.php?url=https://tubenza.com/adria-raex.html
black king xxxx http://rishishentucao.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://tubenza.com/oriental-love.html
saiomi fox xxx http://xeroxscanners.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/naked-beach-babes.html
wwww.xxxxn com nu http://tekkirazderekoy.blogcu.com/engine/go.php?url=https://tubenza.com/hidden-camera-real-father-and-daughter-homemade-sextape-hardcore.html
rape sex net http://nimax.cmsmagazine.ru/bitrix/rk.php?goto=https://tubenza.com/hard-tremble.html
bangle video sax http://allinonevideo.ga/__media__/js/netsoltrademark.php?d=tubenza.com/dasi-mms-saver-and-bhabhi-in-hindi.html
sardi me sex http://mightywind.com/__media__/js/netsoltrademark.php?d=tubenza.com/dead-pantyhose.html
perkosaan guru jepang http://bitlab.host/portale/LinkClick.aspx?link=https://tubenza.com/cum-cusa-online.html
xxx नकली लंड http://xn--80atblfjdfd2l.xn--e1arcfcjwg.xn--p1ai/bitrix/redirect.php?goto=https://tubenza.com/ass-tres.html
xxx muslim waif http://felicitashoes.store/bitrix/rk.php?goto=https://tubenza.com/breastbinding.html
www xvideo.com downloding http://jungjaewook.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/girlstryporn-foursome.html
xxx watch girls http://10mila.com/bitrix/rk.php?goto=https://tubenza.com/lovely-girl-blows-and-wanks-a-nice-cock.html
tracy lords interracialporn http://w3sale.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/60-plus-mature-tube-granny-lesbian.html
sex videos badmast http://aids114.or.kr/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/sell-dp.html
ladies toilet xxx http://railroadsim.net/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://tubenza.com/leah-goti-gangbang.html
sexy videoss donwload
ZoeNen 2023/03/14(20:39)
porn sleeping egyptian https://pimpmovs.net/videos-80693830-professor-summer-schools-him-in-more-ways-than-one.html
naukar malikenee xxx https://pimpmovs.net/videos-230258539-chubby-redhead-gal-takes-it-from-behind-and-receives-facial.html
bagan la xxx https://pimpmovs.net/videos-086728845-two-sexy-fisting-lezzs.html
saxey open video https://pimpmovs.net/videos-651592072-bow-to-this-monster-big-ass.html
6ft man xxx https://pimpmovs.net/videos-763126312-pure-xxx-films-athina-loves-the-gym.html
जैसमिन लाइव चाट https://pimpmovs.net/videos-718290992-amazing-porn-scene-creampie-newest-full-version.html
xxx sex comm https://pimpmovs.net/videos-546390786-nikki-peach-gets-fucked-standing-in-the-shower.html
old xxxx movies https://pimpmovs.net/mummification.html
sylvan sex video https://pimpmovs.net/videos-834498676-wife-join-in-for-threesome.html
sindhu xxx video https://pimpmovs.net/videos-604564527-fabulous-brunette-hoochie-jennifer-dark-rides-dick-with-her-asshole.html
lesbians sex braziers https://pimpmovs.net/videos-785952007-naughty-couple-wild-fucking-on-webcam.html
xnxx hd bo https://pimpmovs.net/videos-790164833-hornmad-stud-polishes-poor-hoe-bronte-with-a-dildo-in-the-bdsm-way.html
nithya sex video https://pimpmovs.net/videos-29238602-mature-japanese-babe-gets-groped-and-fucked.html
pendu jatt xxx https://pimpmovs.net/videos-704638965-jezabel-vessir-sarah-banks-gloryhole-porn-videos.html
nepali english bf https://pimpmovs.net/videos-427156463-step-mom-cant-control-her-comrade-crony-tag-teaming-my-step-moms.html
mammy xvideo redwap https://pimpmovs.net/videos-138114032-brenda-black-pleasure-me-brenda.html
sex shigeo tokuda https://pimpmovs.net/videos-540610518-stunning-kari-turns-into-a-slut-after-martin-gun-licks-her-pussy.html
fast time rap.com https://pimpmovs.net/videos-180448991-step-bro-doggystyle-fuck-gina-valentinas-pussy.html
khalifa ki bp https://pimpmovs.net/videos-044924057-nasty-grandmas-hot-fuck-compilation.html
xxvideos hd sister https://pimpmovs.net/videos-483062645-tied-up-bitch-cece-stone-gets-treated-in-a-rough-bdsm-way.html
galo tribe xxxn
Susanheano 2023/03/14(19:51)
nxxxi ndian com. http://realestateauctionusa.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex mms nepali http://www.noone.ru/bitrix/redirect.php?goto=https://tubesla.com
heroines fucked vedios http://benjamin-gallon.fr/engine/api/go.php?go=https://tubesla.com
www.comxxx video hr http://algomacity.org/engine/redirect.php?url=https://tubesla.com
xviedo school hd.com http://linedoor-yug.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx vidoe 21 http://kwout.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
2boys1gerl hd xxx http://sck12.com/api/v1/links/redir?siteId=1727&url=https://tubesla.com
fox doggy porn http://rakers.co.kr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
khalifa.com sex xxx http://barsdvd.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx vedos 2018me http://kiwi-optica.ru/bitrix/rk.php?goto=https://tubesla.com
xxx littile boy http://operationprosper.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubesla.com
auntyrape sex sree http://sokolru.ru/bitrix/redirect.php?goto=https://tubesla.com
wap bf sex http://morphologic.hu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxx hemamalani photos http://45678.or.kr/bitrix/redirect.php?goto=https://tubesla.com
xxxx hd pton http://wwwhi5.com/__media__/js/netsoltrademark.php?d=tubesla.com
सेकसी करीना सेकसी http://confessionbear.com/bitrix/redirect.php?goto=https://tubesla.com
hd videos redwap http://xn--80aaao5apxcbkfd.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
vidio vorno japan http://tehramuan.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubesla.com
janyar sax video http://bskud.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubesla.com
xxx vdo20 8 http://bobbyjohnsabasaje.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx six vd
Stevenunaph 2023/03/14(19:18)
xxx vedio grils http://y-auto.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/naughty-america-dani.html
school sex xxc http://photostock.com.mx/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/katogoru.html
nx x x http://foxyforex.com/click.php?hirlevel_id=12405549102322&url=https://tubepatrolporn.com/blowjob-scum.html
bokep jav teacher http://studioadesign.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/babyshotyum.html
mms choti bachi http://dainty.com.mo/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrolporn.com/sunshine-dizon.html
sex videos foran http://lanit.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/karl-glusman-aomi-muyock-and-klara-kristin.html
wapking com bf http://biblehelps.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/megumi-shino-tsubomi.html
xxx videos hdsexcy http://hmaw.ru/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrolporn.com/daughter-give-handjob-to-own-father.html
sex 1boy 1girl http://bulamatari.es/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/franciely-ferrari.html
मोनालिसा हॉट xxxx http://houghwoodworking.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/mature-bbc-brutal-fuck-and-piss-schoboy.html
xx v tube http://operlog.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/don-t-hate-me.html
cheen xxx porn http://launchla.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrolporn.com/ganesh.html
deni denialsexy video http://prbooklet.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/isabell-sciretta-german.html
holi indian porn http://akb-rf.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/assshops.html
sexe song xxx http://gold3177.co.kr/links.php?go=https://tubepatrolporn.com/swing-mistress-fisting.html
beeg dad share http://musikverein-herforst.de/engine/redirect.php?url=https://tubepatrolporn.com/leataing.html
boor ki chidai http://msu.ecm.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/turk-yerli-gay-boy-webwebcam-show-masturbation.html
stupid sexy videos http://americanhealthcarealliance.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/brazilian-girlfriend-casal-sc-ii.html
sax xxxxxx vedo http://physiquebodywearusa.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/harem-punishment.html
suraje hisana xxx http://muhammadmusa.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/malag-milf-part-2.html
xxx hot fuck
Williamcipsy 2023/03/14(19:04)
xxx hd vief http://gilmassiv.ru/bitrix/rk.php?goto=https://indianmovs.info/too-romantic.html
barker sex videos http://a-progress.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-whores.html
xxx negro rap http://shop.artd.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-indian-housewife.html
force doggy orgasmic http://unitedproteins.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5qK-fat-indian-aunty-blowjob-and-free-porn-clips.html
nughti amrica xxx.com http://https://nn.c-centre.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-5I4l-i-apos-m-sex-with-mumbai-girlfriend-in-hotel-room-doggy-style-sex-desi-style-sex-big-pussy-sex-big-ass-fucking-indian-desi-sex-indian-bhabhi-sex.html
boro bf naked http://familianc.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5yZe-south-indian-indian-aunty-and-indian-bhabhi-in-south-with-big-ass-squirting-hard-fucking-her-husband-bigcock.html
sex trГўm anh http://mgrahamco.com/bitrix/rk.php?goto=https://indianmovs.info/too-deep-naval.html
six vidos hot http://nsc.org/engine/track.php?url=https://indianmovs.info/too-erotic-dance.html
telugu aunty massage http://sfinkstv.com/bitrix/redirect.php?goto=https://indianmovs.info/too-atheltic.html
xxxxx 2018 hindi http://jianlecai.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://indianmovs.info/tube-5YB4-desi-new-sex-videos-of-young-village-girls.html
sex boob donload http://chickengirldesign.com/go.php?url=https://indianmovs.info/tube-RhK-indian-randi-girl-sex-desi-randi-girl-sex-hairy-girl-sex.html
korean suck xx http://claudefrancois.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-BEY-big-tits-blonde-milf-janna-hicks-suddenly-feels-horny-while-cleaning-the-windows-with-her-huge-tits.html
oregnal xx vido http://meistore.ga/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-ZC-chubby-indian-aunty-free-porn-sex-with-young-boy.html
sex japan gp3 http://anotherplanet.co.kr/wp/wp-content/themes/begin5.2/inc/go.php?url=https://indianmovs.info/tube-fMO-desi-village-girl-first-time-sex-with-salesman-when-she-alone-in-home.html
xxx brezzer com http://settingman.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://indianmovs.info/tube-5WMR-xxx-video-of-desi-slut-who-takes-clothes-off-item-by-item-on-camera.html
public sex barat http://gr-stepanovka.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-ypl-desi52-hot-bhabhi-aunty-forced-sex-with-her-devar-in-outdoor-hd-video.html
xxx vidoe dow.com http://steripaxinc.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-desiindian.html
download japan xxxxx http://totomo.co/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://indianmovs.info
bang brous com http://steinerbisley.com/engine/api/go.php?go=https://indianmovs.info/too-avni.html
sex vidio indonesia http://mohandess.cf/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-YTr-mother-seduces-teen-girl-and-skinny-teen-model-first-time-ivy.html
anny bunny mobi.com
StephanieWeels 2023/03/14(18:43)
sexxxxx videos dawnloads http://friendsofnoaa.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cream.html
bangla sxe videos http://novgorod.ru-vas.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/www-horse-pony-have-sex-with-teenage-girl-com.html
www.fure taboo xxx http://umbrellashop.rs/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/alig.html
हिरोईन का चोदा http://aboutagirlfilm.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/russian-swinger-tabbo-family.html
lisbeyan gall sex http://sbdi.co.kr/url.php?url=https://tubepatrol.xxx/girls-night-out-fucking.html
www xx hindi http://cheatscodesguides.com/engine/go.php?url=https://tubepatrol.xxx/avhotmom3gp.html
xnxnxn wwww com http://emrecetinblog.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/humiliation.html
my porn wsp http://blackwrenchautomotive.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/war-whores.html
www.18old porn xxx http://valeriya-ivanovo.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/bizarre-samantha-extreme-speculum-play-and-dildo.html
step dad beeg http://bigfishexecutives.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/black-cock.html
sexy ass fucked http://youijzz.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/shikari.html
varli x video http://italyspahotels.it/t.aspx/subid/955049814/camid/1745159/?url=https://tubepatrol.xxx/femme-offert-par-so-mari-a-des-inconnu-yeux-bander.html
girl became nude http://kathleenpierce.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hot-sex-romans.html
xx romance fuck http://mcfoto.ro/blog/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/father-fucks-his-daughter-on-couch-mum-walks-in.html
dirty oldman sex http://dyr.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/sherinex.html
bokep lesbi cina http://motochki.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/arrimou.html
shillong sexy girl http://mamabearapp.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/lisa-ann-hd-stepmom.html
hard rape sex http://ogiva.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/banzoocam.html
www.xxxx hd vidio http://www.lenoma.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/man-raped-bank-tellers.html
groping on bus http://rcmentor.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/jav-sahin-k-kahyanin-karisi-ni-sikiyor.html
vpn turbo sex
Sethham 2023/03/14(18:22)
chut porn new http://essencier.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bongacams-com.html
420 wep sex http://stithco.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/celebra-butt.html
saxe blu felm http://jacobigroup.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sdmt-464.html
deshi kuari suhagrat http://americasbestpainters.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/pinay-nanay-at-anak-na-lalaki-nag-kantutan.html
bf sex download http://suburbanobstetricsandgynecology.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/the-bangbus-rolls-up-on-a-marine-wandering-south-beach.html
सेक सी वीडियोसxxx http://nanoblock.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/lulu-lush.html
indyan hot xxx http://rabiesaware.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/annalist.html
xxx chudi 3gp http://test.itekgold.com/bitrix/redirect.php?goto=https://tubepatrol.sex/3d-monster-bestiality-hentai.html
x x meaning http://bluestarindustries.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/allho.html
hindi vf xx http://xn--80aaifraljtb0aiqo.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/natkejsarin-chaichaleamphol.html
www poran com http://livredeabuso.com.br/bitrix/rk.php?goto=https://tubepatrol.sex/ash-bdsm.html
wwe sex video http://cryptocrc.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/public-humiliation.html
sex video kajal http://spodan.com/blog/wp-content/themes/planer/go.php?https://tubepatrol.sex/paul-markham-teens.html
khadifa xxx video http://123rap.com/bitrix/redirect.php?goto=https://tubepatrol.sex/princess-of-seduction-has-a-new-toy.html
hot xxx sut http://carolina-salguero.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bree-olsen-evan-stone.html
pintu xxx.com 201t http://yemen-nic.info/bitrix/redirect.php?goto=https://tubepatrol.sex/alison-whyte-is-a-fresh-freckled-face-red-head-th.html
tamil homeporn kingmaker http://mirisecommunity.website/blog/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/japanese-father-forched-to-fuck-his-daughter-by-intruder.html
jhargram local sex http://acticom.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/foreverlovee.html
lamalecks sex vedo http://ww17.valentinesgamesatoz.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fuck-jain.html
sanilion sex v http://macmillan.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/jav-hot-porn-sekreter-gamze-patronuyla-ofiste-sikisiyor-exadult-com.html
daniela crudu sex
Sophiapen 2023/03/14(17:32)
clitoral damage marlena http://diysecrets.in/__media__/js/netsoltrademark.php?d=tubenza.com/granny-titjob.html
anime 4k pron http://1000.kh.ua/bitrix/rk.php?goto=https://tubenza.com/russian-mom-and-boys-group-sex.html
xxx full hd. http://pay.avantern.ru/bitrix/rk.php?goto=https://tubenza.com/milana-fox-ass-porno.html
mona xxxx videos http://smolensk.hypmag.ru/bitrix/redirect.php?goto=https://tubenza.com/3-white-men-sexually-abused-a-ghanaian-girl-in-kuwait-ghana.html
jackie sandler nude http://happycrocodiles.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/porcate.html
fox xxx video http://kylesa.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/boy-forces-himself-on-mom.html
xsxx sex dasi http://p4o.net/wp-content/themes/Attitude/go.php?https://tubenza.com/anessa-ftv-ass.html
pideo bokep berat http://l2null.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/4k-zooporn.html
ШіЩѓШі ШЁЩ†Ш§ШЄ ШґЩ‚Ш± http://kylesa.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/aceline.html
download video teenrape http://changdae21.or.kr/wp/wp-content/themes/begin44/inc/go.php?url=https://tubenza.com/allmoviesmm.html
redwap me berazil http://javaneseboat.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/solo-huge.html
salilya sex video http://heveltech.com/bitrix/redirect.php?goto=https://tubenza.com/cfnm-office-discipline.html
mallu aunty sex http://stepintospace.com/__media__/js/netsoltrademark.php?d=tubenza.com/grannie-hj.html
xxx of kateupton http://ling.ga/__media__/js/netsoltrademark.php?d=tubenza.com/einji.html
ब लड चुदाई http://jameshartline.us/__media__/js/netsoltrademark.php?d=tubenza.com/aweks-lama.html
yeang girls sex http://19s.co/out.php?to=https://tubenza.com/halle-live.html
indian xpron43 com http://grandcryo.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/deshi-sexi-vidio-hd.html
18yers xxx video http://drivereview.com/__media__/js/netsoltrademark.php?d=tubenza.com/anal-mestik.html
bathing fuking video http://ekocom.ru/bitrix/redirect.php?goto=https://tubenza.com/jodi-west-outdoor.html
odia sexxx video http://www.altstream.ru/bitrix/rk.php?goto=https://tubenza.com/videos-pedo.html
xxx y n
AbrahamImput 2023/03/14(17:28)
2g xxx video https://tubepatrol.net/paddled.html
porn neha khleefa https://tubepatrol.net/to-373651058-cute-honeys-are-having-wild-fun-giving-blowjobs.html
school bazaar xxx https://tubepatrol.net/to-767516673-big-eyed-noriko-kago-is-seduced-in-the-garden-and-face-fucked-in-the-house.html
animal bulu filim https://tubepatrol.net/to-418851434-wild-sex-w-short-hair-babe-with-tattoos-2.html
pronstar neha sex https://tubepatrol.net/to-621678362-curly-redhead-babe-iveta-is-pleasuring-her-cunt-in-a-solo-masturbating-session.html
xxx vediou come https://tubepatrol.net/to-260847010-real-amateur-indian-desi-teen-masturbates-her-pussy-to-orgasm-on-webcam.html
xxxbn sexy video https://tubepatrol.net/to-427738934-oldnanny-chubby-busty-granny-masturbate-with-strap.html
live moyzo com https://tubepatrol.net/to-0503115118-hot-sexy-round-butt-camgirl-makes-her-pussy-wet.html
redtubebleading fuck mp4 https://tubepatrol.net/to-744625015-busty-asian-beauty-softcore.html
indian xxx baf https://tubepatrol.net/to-022253632-curves-shake-while-chick-copulates.html
sexy video superb https://tubepatrol.net/to-835130371-client-getting-a-happy-ending-massage.html
hindi fuck hd https://tubepatrol.net/to-158220047-milk-enema-lesbian-play-mischa-brooks-sheena-shaw.html
www hot mom8sex https://tubepatrol.net/to-031122144-guy-pissing-on-naughty-brunette.html
www comxx xxxx https://tubepatrol.net/to-446869199-sweet-small-tits-teen-sayra-von-gets-pounded-by-a-hairy-old-man.html
ingilis giha kacha https://tubepatrol.net/to-0781165374-mystica-jade-i-want-your-big-dick-in-my-ass-sexy.html
bokep barat perawan https://tubepatrol.net/to-9435145335-zombies-zxxx-parody-sex-after-the-apocalypse.html
mother sexy move https://tubepatrol.net/to-116440763-aaliyah-love-and-marsha-may-ffm-3some-fuck.html
ШіЩѓШі Ш¬Щ€Ш±ШЇЩЉ Ш§Щ„ШЁШ§ https://tubepatrol.net/to-596234611-busty-asian-squirting-on-the-bar.html
xxxxi com video https://tubepatrol.net/to-630944012-college-sluts-go-for-crazy-sex-action-xxx.html
www xxx xxx. https://tubepatrol.net/to-1579106177-conrad-reality-stars-con-la-pornoband-en-el-sem-2016.html
420sex in wap
Virginiabak 2023/03/14(17:08)
ШіЪ©Ші ЩЃШ±ШІШ§Щ†Щ‡ Щ†Ш§ШІ http://feinesstoeffchen.de/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freshindianporn.net/bd/teenage
basavaraj xx video http://lcy.qcbank.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ALw/indian-wife-giving-blowjob-and-fucked-in-doggystyle
xxx s jd http://m.delphic.games/bitrix/redirect.php?goto=https://freshindianporn.net/bd/deep-naval
jabardasti english picture http://jewishcommunitynetwork.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freshindianporn.net/moo/AtxK/indian-lady-sucks-a-white-dick-for-dollars
jabardastixxx mom video http://cranberrygame.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freshindianporn.net/moo/NuA/amateur-couple-film-themselves-fucking-missionary
khattak sex mobile http://shinilbio.co.kr/wp-content/themes/begin5.2/inc/go.php?url=https://freshindianporn.net/bd/sex-video
kendra luste xxx http://eyehortilux.com/Home/SetCulture?culture=ar&href=https://freshindianporn.net/bd/amateur-xxx
xxx alison nurse http://northmiamifloridarealestate.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/L1T/seductive-housewife-riding-her-watchman-8217-s-dick
seal porn videos https://maps.google.com.ni/url?q=https://freshindianporn.net/bd/la-tina
xxxhind sax viood http://34ccc.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ySg/indian-amateur-sex
dudhd wali bf http://rimbat.by/bitrix/rk.php?goto=https://freshindianporn.net/moo/ABe3/desi-bhabi-unwanted-sex-with-vegetable-sales-man-indian-sex-with-clear-hindi-audio
tamil bhabi porГ±hub http://zolotoy-vek.com/bitrix/redirect.php?goto=https://freshindianporn.net/moo/TEW/horny-tamil-tamil-beautiful-young-gets-ready
bruna abdullah porn http://parf-optom.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/amateur-teen-mmf
xxx hd oled http://ekonika.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/A6fI/indian-aunty-sex-video-with-hubby-leaked-online
rajwap sex onlin http://mycatalog.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/42V/desi-wife-give-blowjob
christy mack farts http://2rings.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/UQ4/sexy-indian-princess-jas-getting-fucked-in-shower
mom son xmovie http://domsobaki.com/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/bd/machines
toboad xxx school. http://dafo.se/wp-content/themes/twentythirteen/redirect.php?url=https://freshindianporn.net/moo/KaT/nandini-bengali-kolkata-large-breasts-tight-vagina
mia khalifa cumming http://basicseek.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A9PQ/big-booty-bbw-gets-fucked-hard-bbw-takes-a-big-dick-1macmillion
xxx janwar hindi http://iphotels.com.tr/wp/wp-content/redirect.php?type=website&id=352113&site=https://freshindianporn.net/moo/MdF/madhya-pradesh-teen-girlfriend-banged-hard-in-missionary-pose
hindi audia hdxxx
Sofiainoft 2023/03/14(16:58)
chinese sexy teri http://centerpointenergylouisiana.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/son-fucks-mom-wall-she-sleeps.html
marathi xex com http://compassionfest.org/wp/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/dawhnload.html
brazzes com free http://www.levanna.ru/bitrix/redirect.php?goto=https://pimpmovs.com/mae-flagra-filha-e-amiga.html
www.sex xxx video.com http://kikienvadrouille.com/blog/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/aluna-asiaticas-violentada-na-biblioteca.html
pul hd sex http://theartsherpa.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/amber-lee.html
xxx video nahr http://hwbattle.com/site/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/maiko-solo-hd.html
daisy haze pee http://free4faucet.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/public-boytube.html
sunnleon porn moves http://cashmain.com/bitrix/rk.php?goto=https://pimpmovs.com/black-widow-xxx-captain-american.html
school xxx girl http://eddydelrio.com/modules/babel/redirect.php?newlang=en_us&newurl=https://pimpmovs.com/hairy-semi-chubby-mature.html
xxx data com http://maryjanegoods.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/imotel.html
new hat xxx http://conceptfloors.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/cacete-gostoso-fudendo-a-xotinha-e-o-cuzinho-da-irm.html
saut ubden sax http://krovinfo.ru/bitrix/redirect.php?goto=https://pimpmovs.com/anaconda-facesitting-s.html
poor man xxx http://ddnmb.com/get.php?s=https://pimpmovs.com/smal-erotic.html
mashaj movie xxx http://jakartakreatif.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/elena-b.html
hot massage 1188 http://idaleaders.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/adult-insest-porn.html
veronica bielik porn http://kykhani.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/hentai-side-by.html
pushto hd xxx http://angwatertech.com/engine/go.php?url=https://pimpmovs.com/abg-diarak-warga.html
पेली pela peli http://snowqueen.ru/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/kim-se-jung-anal-scene.html
heroins digital playground.cok http://ore.domex.ru/bitrix/redirect.php?goto=https://pimpmovs.com/see-my-drunk-wife-no-pantys.html
yutube porno videos http://worldchoicesport.co.uk/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/aby-lopez.html
ich schicke eine Supervision Haschisch
JosephWaw 2023/03/14(16:31)
[url=http://www.3dbaza.com/]мины лепестки[/url]
[url=http://www.3dbaza.com/]мины лепестки[/url]
jeth sex xxx
Sarahlor 2023/03/14(16:02)
malayalam hostel xxx http://extremewatersportbali.com/__media__/js/netsoltrademark.php?d=erodrunks.info/sovet-ass.html
xxxसाड ी में http://dvajelena.rs/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.info/finland-gayhot.html
xxx video hdng http://twl-gmbh.de/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/hd-xxxxpic.html
xxx ny video http://livescore.cf/__media__/js/netsoltrademark.php?d=erodrunks.info/makes-him-cum-seconds.html
mom sex m.p4 http://testesdivertidos.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.info/drunk-real-incest.html
nikku sexy video http://arkhangelsk.mongolshop.ru/bitrix/redirect.php?goto=https://erodrunks.info/crossdresser-orgasms.html
phavana without dress http://lawpia.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/facia-abuse-taylor-mae.html
hot dodds xxx http://bundelkhandstartupnetwork.com/__media__/js/netsoltrademark.php?d=erodrunks.info/granny-taboo-incest.html
xxx bangladeshi peshab http://healthyskinformulacream.com/__media__/js/netsoltrademark.php?d=erodrunks.info/ballerina-monster.html
bokep kualitas mp4 http://underwearstore.ru/blog/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/hours-woman.html
manstrybasi klimax hd http://columbiambf.ca/site/wp-content/themes/prostore/go.php?https://erodrunks.info/inceste-mere-et-fils-black-reel.html
hangama xxx video.in http://orenburg.academica.ru/bitrix/rk.php?goto=https://erodrunks.info/beegnbeegna.html
sexvideos amy thoms http://reggaeislandfest.com/__media__/js/netsoltrademark.php?d=erodrunks.info/boy-gay-craiglist.html
xxx 3gp video347.com http://kalin.goldweb.org/bitrix/redirect.php?goto=https://erodrunks.info/dylan-ryan-feet.html
hard fuck dada http://fl3h.com/go.php?goto=https://erodrunks.info/teen-sex-tube-porn-messy-mud-wam.html
sex 2050 mobi http://1st-grade-math-salamanders.com/__media__/js/netsoltrademark.php?d=erodrunks.info/plasa.html
xxx bet in http://theme.works/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://erodrunks.info/the-hotten-tube-scandal-pinay.html
xxx jabarjasti hindi http://zen-sms.ru/bitrix/rk.php?goto=https://erodrunks.info/pakistani-sex-market.html
xxxhd sex russian http://predictivesolutions.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/japanese-son-begs-mom.html
co.in.comwww.xxx аІ•аІЁ аІЁаІЎ http://probusinesstv.ru/bitrix/redirect.php?goto=https://erodrunks.info/bangla-1.html
x neked pron.com
AaliyahJat 2023/03/14(15:54)
japaneses sex xxx.com https://pimpmpegs.net/vid-454813746-thisgirlsucks-hailing-abby-cross-as-dick-sucking-queen.html
मिया खलीफा nude https://pimpmpegs.net/vid-2033197007-learn-to-love-bbc.html
nadia ali sax https://pimpmpegs.net/vid-510260960-three-shemales-are-fucking-bisexual-dude-stretching-his-asshole.html
x purne video https://pimpmpegs.net/vid-4884198023-jemma-valentine-has-hardcore-dp.html
imags of porono https://pimpmpegs.net/vid-1416852-a-beautiful-sunny-day-with-my-gf.html
sex xvideo download https://pimpmpegs.net/vid-930842801-ffm-threesome-double-blowjob-fucking-party.html
aal sexy videos https://pimpmpegs.net/vid-667758108-devouring-lascivious-ramrods.html
harley jade xxx https://pimpmpegs.net/vid-510422491-charming-hottie-is-slurping-studs-wang-hungrily.html
xxx kinar rep https://pimpmpegs.net/vid-8154134026-wasteland-bondage-sex-movie-neglected-slave-pt-2.html
xxx vidio ptwm https://pimpmpegs.net/vid-778721894-patty-sucked-and-deepthroated-bigcock.html
www.japni six videos https://pimpmpegs.net/vid-639724340-busty-amateur-pleasuring-her-pussy.html
xxx saree jabardasti https://pimpmpegs.net/vid-805069947-blonde-alana-evans-seduces-missy-martinez-and-sucks-her-firm-titties.html
mp4 xnxx porn https://pimpmpegs.net/vid-593039893-homemade-handjob-and-cumshot-compilation.html
2o19 sex video https://pimpmpegs.net/vid-033466014-busty-ebonies-natasha-and-imani-get-dirty-threesome.html
couple sex 2000 https://pimpmpegs.net/vid-836127367-busty-latin-valentina-nappi-public-sex.html
xxx baby download https://pimpmpegs.net/vid-497027669-titty-creampies-06-part2-romi-rain-diamond-kitty-alison-tyler-kevin-moore.html
adeo sex mom https://pimpmpegs.net/vid-44766753-dark-haired-chick-fucks-her-hairy-cunt-with-a-sex-toy.html
video full xxx https://pimpmpegs.net/vid-336737118-webcam-nice-titties-hairy-pussy.html
chudai best rape https://pimpmpegs.net/vid-8392110105-4th-of-july-makes-buxom-milf-pop-it-out.html
moms seducing son https://pimpmpegs.net/vid-010750166-keisha-grey-gets-throat-fucked-and-facialized.html
z g xxx
Zacharyjaine 2023/03/14(15:52)
pakistani suhagrat video http://mathforum.org/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.wildindiantube.info/moo/0lI/hot-paki-girl-1st-time-sex-on-webcam
forn video hd http://365supps.com.au/go.php?url=https://www.wildindiantube.info/moo/gSh/peeri-singh-pussy-show-in-tango-live
babes xxx reswap http://mojbitcoin.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/rBc/the-sweet-haven-with-sexy-madhumita
xnxx pron vidios.in http://clickearns.com/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/moo/TTG/garma-garam-masala-2015-b-grade-movie-sexdesh-com
bihari af xxxx http://xn--80afgm3abgfeho.xn--p1ai/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/jD3/hot-aunty-moaning-while-fingering-her-hairy-cunt
lana rhodes tushy.com http://university.scout-gps.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/TZp/nayee-padosan-sex-with-naughty-hot-girls-lust-flix-xx
jepang sex download http://yaroslavl.academica.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/GHp/learn-interracial-anal-moves
dud tipa sex http://sovetonk.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/aiLM/riding-a-dick-is-your-favorite-style-cowgirl-compilation-luxurymur
sexy video simple http://pokemonpapercraft.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/amDK/desi-girl-blowjob-and-fucking-with-lover
sex bhai behan. http://thegioiso3a.vn/click?dealer_ad=&dadid=29&url=https://www.wildindiantube.info/moo/9Mb/beautiful-bhbai-sucking-husband-cock
adult sex vedios http://esciences.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/indian-porn-download
america porn beautiful http://artville.isdemo.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/hindi-mature
jepang kocok kontol http://tele-inmueble.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.wildindiantube.info/videos/hot-bhabhi
www sex 20anal http://gsakorea.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/abF/teens-awesome-homemade-sextape
desigirl pussy show http://paint.technohim.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/doctor-sex
sex cstr xxx http://china-arcteryx.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Nxv/village-auntie’s-full-length-sex-clip-mms-scandal
pissing virgin porn http://isamericaonline.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Bdv/nepali-mature-village-girl-giving-hot-blowjob-till-cumming
arabic sex download http://cinofarm.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/cousin
hd xxx daunlodРµg http://turkey.itmexpo.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/ax0/bangladeshi-sexy-girl-caught-by-servant
xxx com dwnlo http://webbylon.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/MZc/fun-with-tamil-mom-1
bf chachi wala
Stevenunaph 2023/03/14(14:42)
xxx bepi viedo http://randymcnally.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/accost.html
big pron cryan http://tuxhq.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/totally-kids.html
ww red wap.com http://graftechint.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/temptation-pussy.html
lakshadweep sex video http://www.weg.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/tuerlich.html
x video agenda http://investors-profit.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrolporn.com/eno-milf.html
family exercise porn http://horseroyale.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/flagras-de-sexo-registrou-sendo-molestada-dormindo-gay.html
सील पैक bf http://marcopolohotelxiamen.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/dancedesk.html
xxxbp dot com http://medguard-test.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/anan-anal.html
musalman pakistani bf http://feinesstoeffchen.de/jump.php?s=https://tubepatrolporn.com/airdrome.html
aaliabhatt xxx sexy http://wheelockcreekholdings.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/valentina-srx.html
bf sex pictures http://aes-success.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/xxxxxwwwww-video-ho-saxxy-xxxxxwwwww-18.html
sex bala movie http://bmwgroup.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/best-sokc.html
bigo anal mp4 http://goyasales.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/awek-kena-taba.html
sanileone xx video http://electricatamaran.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/trans-paris-deluxxxe-real-barbie-of-berlin.html
videos mp4 xnxxx.com http://velosiped.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/scarlett-johan.html
girl rape xxnx http://juku-sen.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/restraints-gay.html
sanilewani xxx hd http://rasoncontrans.ru/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/erotica-man-eating-shit.html
www.bf 3gp videos.com http://viralsokmo.com/t.aspx?S=88&URL=https://tubepatrolporn.com/sitquar.html
sal ki cudai http://w.konigsberg.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/dock.html
xxx sexcy vido http://teknihall.be/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/ypno.html
teen girl xxxmovi
WyattCenty 2023/03/14(14:01)
sex tamli video http://insurancedogs.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L2It_indian_devar_sath_bhabhi_sex_desi_bhabhi_ki_chudai_with_devar_bhabhi.html
xxx bessa prdia http://connectedstories.com/go.php?url=https://privateindianmovies.net/to_nw3_desi_village_couple_fucking.html
xxx mp3 xvideo http://ratotech.com/bitrix/redirect.php?goto=https://privateindianmovies.net/to_7BM_indian_aunty_hot_sex_with_husband_brother_dewar_bhabhi.html
sunny leone 2019 http://stampsnl.com/engine/link.php?url=https://privateindianmovies.net/seacrh_young_fucking.html
xxx sex nxcm http://cndb.com/get.php?goto=https://privateindianmovies.net/to_ruc_cumshot_on_my_indian_wife_hairy_pussy_indianhiddencams_com.html
redwap xxx 75 http://krasnoyarsk.kolesa-darom.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_mature_women_sex.html
hunt 4k porno http://tma-de.com/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/to_W7_desi_lady_with_her_eyes_blindfold_sucking_dick_of_her_lover_guy_mms.html
porno rape vidio http://gta-paradise.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_7E3_desi_hardcore_porn_mms_sexy_bhabhi_anal_sex.html
www.wapoda dot com. http://galacticgourmet.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LqRP_hardcore_xxx_sex_with_my_home_tution_teacher_in_clean_bengal.html
xxxii posted 9.com http://alvitrading.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_great_indian.html
xxxi vedio aunti http://rcmspp.minzdravrso.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_akhi.html
mom hiper sex http://www.taskmanagementguide.com/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_girls_dancing.html
wetbb net com http://www.lyubimka.ua/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_fing.html
video batat xxx http://xbrl.or.kr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/to_nNo_sexy_tamil_blowjob_mms_sex_video.html
ceara lynch ass http://ukandu.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_brother_in_law.html
tami gautama xnxx http://othersongsmusic.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://privateindianmovies.net/seacrh_18yr_old.html
stoya porn videos http://frame-tech.com/engine/track.php?url=https://privateindianmovies.net/to_KHn_indian_bhabhi_sex_with_boyfriend.html
hate xxx sex http://creativechallenge.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_taking.html
porn sex wadengh http://husvard.com/wp-content/themes/begin0607/inc/go.php?url=https://privateindianmovies.net/to_Uau_khoon_ki_holi_b_grade_series_sex_scene_hd.html
सुहाग रात xxx http://sra.eu/blog/wp-content/themes/delicate/gotourl.php?url=https://privateindianmovies.net/seacrh_deboji.html
naziy iqbal xxx
AdelinaAgoda 2023/03/14(13:51)
hindi bule videos https://vegasmpegs.com/play-1674184147-shake-it-shake-my-booty.html
ШіЩѓШі Ш§Щ…Ш±Щ†Ш§ Щ…ЩЉЩ„Ш± https://vegasmpegs.com/play-0688110160-charity-post-workout-protein-shake.html
hot video badmasti https://vegasmpegs.com/play-319113235-ally-eniko-madelyn-and-mystica-have-orgy-outdoor.html
xxx shote videos https://vegasmpegs.com/play-884247516-nikki-sexx-porn-videos-hd.html
bf sex movie https://vegasmpegs.com/play-866454244-beautiful-brunette-with-pierced-belly-deep-throat-blowjob-checking-fake-tow-driver-dick.html
marathi romantic sex https://vegasmpegs.com/play-936560033-dad-fucks-pal-playfellows-daughter-while-she-sleeps-and-step-mother.html
blair william anal https://vegasmpegs.com/play-065638306-danny-leaves-a-sweet-creampie-on-mias-plump-ass.html
lift me sex https://vegasmpegs.com/play-379567234-huge-bellied-bbw-veruca-darling-takes-a-stiff-cock-in-her-mouth-and-cunt.html
dehati girlfriend sexy https://vegasmpegs.com/golden-shower.html
nt xxxx video https://vegasmpegs.com/play-494560764-big-white-ass-of-sexy-mommy-shayla-laveaux-gets-destroyed-by-stiff-bbc.html
xxx koal vido https://vegasmpegs.com/play-864857259-snatch-of-playgirl-is-fucked.html
sayxsayx www com https://vegasmpegs.com/play-626873128-fat-guy-bangs-titless-girlfriend-missionary-style-on-homemade-clip.html
teen porn bolak https://vegasmpegs.com/play-779839329-halle-peels-off-her-tight-yoga-pants-and-cassie-drinks-her-juice.html
rape videos downlod https://vegasmpegs.com/play-444370152-buttplug-lover-kelly-wells-is-double-penetrated-in-an-extreme-porn-action.html
sex vediovedio romantic https://vegasmpegs.com/play-9056134127-marie-wadsworthy-wife-mother-smoking-ama-my-affair-on-milf.html
un 19 com https://vegasmpegs.com/play-281636003-mixed-teens-asian-ebony-and-white-girl-hot-show-at-home.html
xxx video sunnylean https://vegasmpegs.com/play-421376811-pimpled-butt-of-japanese-slut-megu-ayase-is-all-over-the-screen-while-fucking-in-a-threesome.html
hindi cartoon fucked https://vegasmpegs.com/play-936552575-sissy-vikki-cock-loving-crossdresser.html
sexmexx xxx mom https://vegasmpegs.com/play-375723343-vintage-lesbian-scene-hot.html
chaina porn story https://vegasmpegs.com/play-869953187-swingers-sharing-experiences-from-reality-show.html
voyeurbank.com wc pooping
AbrahamImput 2023/03/14(12:22)
telugu hd sexx https://tubepatrol.net/to-118361516-busty-amateur-brunette-rides-bulky-inked-dudes-boner-with-vigor.html
desi griflen sex https://tubepatrol.net/to-117262901-wonderful-wonderful-threesome.html
girl chut pain https://tubepatrol.net/to-5178155147-cfnm-babes-wanking-cock-until-quick-cumshot.html
sex mom manipuri https://tubepatrol.net/to-927733468-cheating-latina-girlfriend-gets-a-huge-facial.html
bhopuri chudai flim https://tubepatrol.net/to-073447621-hot-brunette-babe-with-glasses-gets-railed-by-pawn-guy.html
bilkul desi x https://tubepatrol.net/to-660349629-indian-desi-teen-masturbates-to-orgasm-with-hitachi-on-webcam.html
chudai forced video https://tubepatrol.net/to-3268152129-cherie-deville-and-jojo-kiss-get-pussy-stretched-in-threesome.html
sex girl lan. https://tubepatrol.net/to-767474236-fluffy-blonde-mom-olivia-rose-in-hardcore-bdsm-session.html
sexy berzer com https://tubepatrol.net/to-2562104347-vintage-milf-spreading-on-a-bed.html
kiranmala xx sexy https://tubepatrol.net/to-4367114114-krissy-lynn-gets-her-pussy-plowed-by-the-gargantuan-cock.html
hanging naked porn https://tubepatrol.net/to-2475196174-best-xxx-movie-vintage-incredible-ever-seen.html
brazer mom vidio https://tubepatrol.net/to-823166801-sofi-ryan-is-nimble-with-her-feet.html
hot club california https://tubepatrol.net/to-002536441-sex-appeal-chick-plays-with-ramrod-of-one-male.html
sex telugu xvedios https://tubepatrol.net/to-801014429-levi-cash-doesnt-mind-being-fucked-by-mighty-rahyndee.html
redwap.me kane winslet https://tubepatrol.net/to-773652834-wicked-thing-with-camel-toe-is-playing-with-penis.html
dehati xxx mausi https://tubepatrol.net/to-0383137161-pov-sucking-asian-jizzed.html
blue film girls https://tubepatrol.net/vixen.html
brazzers tight boobs https://tubepatrol.net/to-6149108306-teenage-lexi-lore-masturbates-and-orgasms-on-set-03-11-2018.html
बाहुबली सेक स https://tubepatrol.net/to-429153934-samantha-strong-busty-pi-sexed-up-in-the-bathroom.html
sex video db https://tubepatrol.net/to-850124325-pretty-18yearold-redhead-haley-sweet-gives-her-man-a-massage-for-which-he.html
napali teen porn
Wallacehep 2023/03/14(11:36)
mobail xnxx video.com http://imatex37.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%208dv%20malayalam%20maid%20shower%20sex%20desi%20mms%20scandals
xxx love vidios.com http://dvapodva.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20b9y%20stepmom%20sharing%20stepson%20hotel%20rooms
porn vidos xxx http://shop4oralsurgeon.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20VE6%20dehati%20girl%20bathing%20nude%20dehati%20sexy%20video
wwwxxx sixes vidoe http://thadenpierce.org/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20HQLE%20pune%20teen%20girl%20first%20time%20sex%20with%20her%20college%20boyfriend
xxx hindi garhwali http://satsharing.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20He0b%20mature%20milf%20with%20lover
www.sexy18 net com http://baikal-api.kalashnikovgroup.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20qJQ%20desi%20big%20boob%20girl%20teasing
wai fai xxx http://putisporta.ru/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20MdY%20dps%20college%20girl%20ki%20teen%20bf%20se%20chut%20chudai%20blue%20film
world no1 sexmovie http://ivanovo.vzv.su/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20ldm%20mast%20bhabhi%20sexy%20saree%20hotel%20chudai
oy yas mom http://stkmarket.com.ua/bitrix/rk.php?goto=https://hardindianvideos.info/moo%200eT%20gurugram%20college%20girl%20doing%20sex%20with%20lover%20hidden%20cam%20mms
xxx rani sex http://ronrittenmeyer.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20qq6%20big%20booby%20indian%20wife%20cheating%20sex%20act%20goes%20viral
porn viedo xxx http://enna.be/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20HN3w%20mommysgirl%20stacked%20stepmommy%20katie%20morgan%20gets%20nasty%20after%20she%20caught%20aria%20lee%20masturbating
video gnglish xxx http://macctech.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20wkB%20horny%20colleagues%20shaved%20pussy%20fucking%20xxx%20mms%20video
buka baju bokep http://smileup.net/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hardindianvideos.info/moo%20wOG%20sexy%20indian%20teen%20beauty%20nude%20mms%20selfie%20video
randie ko choda http://www.msjr.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20M1l%20sexy%20figure%20cute%20desi%20girl%20nude%20video%20for%20lover
xxx com im http://utzpotatochips.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20eiT%20desi%20fatty%20wife%20showing%20pussy%20and%20ass%20hole%20to%20hubby%20with%20clear%20hindi%20audio
ब यूटीफुल बीएफ http://0305.ru/bitrix/rk.php?goto=https://hardindianvideos.info/hot%20in%20sex
russian milf porn http://montrealconstrucoes.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20oAu%20big%20boobs%20desi%20wife%20showing%20pussy%20on%20cam
pree pron belanda http://afscmelocal52.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hardindianvideos.info/hot%20arab
sex i brio http://studrem.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20y4k%20hairy%20pussy
incat porn video http://2014.pole-online.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hrwc%20sri%20lanka%20spa%20sri%20lankan
pussy likeing hot
Sarahlor 2023/03/14(11:35)
sex xxx move http://dodopizza.ru/go.php?url=https://erodrunks.info/xxx-ass-porm.html
gande gande xxx http://medimops.de/wp/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.info/xxxpi.html
ШіЩѓШі ШєШіЩЉЩ„ Ш§Щ„ШіЩЉШ§Ш±Ш§ШЄ http://verislim.com/engine/redirect.php?url=https://erodrunks.info/my-tilf.html
jukr sex video http://agendabiobio.cl/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/hitomi-tanaka-breast-bondage.html
sex video loding http://r19.ru/bitrix/rk.php?goto=https://erodrunks.info/3-women-1-men.html
one xxx vbieo http://seo-malaysia.com.my/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.info/college-girl.html
be xxxx vidio http://butterflyometerbooks.blogspot.com/bitrix/rk.php?goto=https://erodrunks.info/naomi-watts-hot-sexy-hollywood-celeb-porn-sex-tape-leaked.html
foran seksi video http://privatelabelwholesalers.com/__media__/js/netsoltrademark.php?d=erodrunks.info/julia-jane-massage.html
xxx family rep http://unid.co.kr/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/japanese-and-korean-son-force-sex-but-mom-not-agree-video-minimum.html
vedalam video sex http://mr-ponchik.gorodarmavir.ru/bitrix/rk.php?goto=https://erodrunks.info/mens-balls-hanging-out-female-underwear.html
aapish sexi porn http://matterstome.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/free-ou.html
sonex xxx hd http://rishishentucao.com/redirect.php?to=https://erodrunks.info/sankokai.html
xnxx 3gp downlod http://ksealer.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/dina-amour.html
xxv x video http://date24.net/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/bollywood-actress-rakhi-sawant-fucking-videos.html
sexi bf mobi http://abest.ru/bitrix/redirect.php?goto=https://erodrunks.info/bus-lesbian-sex.html
hot syx videos http://mytyshi.mavlad.ru/bitrix/rk.php?goto=https://erodrunks.info/pakiaxxx.html
local gay mms http://xosohomnay.com/engine/link.php?url=https://erodrunks.info/indian-village-aunty-bathing-outside-pissing-photos.html
bhavana x vdo http://ridgeave.com/__media__/js/netsoltrademark.php?d=erodrunks.info/boy-barbie.html
amateur porn hom.com http://originbali.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/18-annes.html
dygi style sex http://fujixeroxprinters.com.my/signatux/redirect.php?p=https://erodrunks.info/aussiekylie.html
blak aunty xxx
Aaronfal 2023/03/14(11:22)
hurd fuck videos https://sexotube2.info/play-189862064-thick-babes-rachel-starr-and-imani-rose-share-one-mexican-cock.html
sani levani porn https://sexotube2.info/play-2167108027-lady-girl-fucks-teen-what-would-you-prefer-computer-or-your-girlduddy.html
ngentot bokong semok https://sexotube2.info/play-2890181157-french-erotic-reading-and-strip-tease-vendstaculotte.html
xxx.com अफ रीका https://sexotube2.info/play-393958818-stunning-babes-alyssa-cole-and-haley-reed-enjoying-outdoor-foursome-with-stepdads.html
brazzers pink pussy https://sexotube2.info/play-931322125-hottest-teen-deepthroat-blowjob-ever.html
बुर चोदने वाला https://sexotube2.info/play-746052921-lesbian-milf-alexis-takes-strap-on-from-teen-elsa.html
bajaj xxx com https://sexotube2.info/play-592047050-the-cock-suck-pushup.html
alibaba poarn video https://sexotube2.info/play-23544234-18-and-wants-it-hard.html
afzalpur teen fucking https://sexotube2.info/play-286861465-drill-sergeant-drills-her.html
docter rip sex.com https://sexotube2.info/play-256822235-handcuffed-slave-pussy-banged-in-bdsm.html
hot hateful xxncom https://sexotube2.info/play-172235115-sex-in-a-nonstop-manner-makes-sexy-cutie-cheerful.html
einglsh hd sex https://sexotube2.info/play-738714936-guest-house-booty.html
सेगसी बलु वीडीया https://sexotube2.info/play-672234757-depraved-british-police-woman-lucia-love-blows-and-rides-the-suspect.html
xxx dwnlod mob https://sexotube2.info/play-26162732-my-virtual-sex-life.html
motu putlu xnxn https://sexotube2.info/play-216534875-muslim-teen-masturbates-her-arabic-pussy-to-orgasm-on-webcam.html
vacshing sax video https://sexotube2.info/play-188045426-anal-tour-de-force.html
sex video manta https://sexotube2.info/play-652863537-shameless-brunette-whore-julia-de-lucia-rides-cock-and-gets-harshly-fucked-doggystyle.html
asap sks xxl https://sexotube2.info/play-328463614-oldnanny-henrieta-pissing-and-hard-threesome-sex.html
africa phonograph y https://sexotube2.info/play-2463166361-big-boobs-doctor-was-impregnated-by-monsters-tentacles-3d-porn-hentai-fallen-doll.html
rajvap.hot gay com https://sexotube2.info/play-34302651-mature-lesbian-muff-munchers.html
xx japanese bf
AaliyahJat 2023/03/14(10:52)
bachho ki xxx https://pimpmpegs.net/vid-603760074-tough-threesome-is-what-kinky-francesca-le-mark-wood-kimmy-olsen-have-today.html
batista porn video https://pimpmpegs.net/bound.html
english girll fuking https://pimpmpegs.net/vid-2076168090-fabulous-porn-video-bondage-fantastic-its-amazing.html
xxxxxxx dise video https://pimpmpegs.net/vid-802323226-bad-teacher-2011-sex-scenes-hotmozacom.html
kompoz me xnxx https://pimpmpegs.net/vid-585736401-tom-pearl-drinks-his-piss-redux.html
sex video downloadig https://pimpmpegs.net/vid-3642106026-layton-benton-enjoys-gangbang-and-bukkake.html
sex hard gf https://pimpmpegs.net/vid-216449415-babe-needs-a-hard-jock-to-tame-her-hairless-twat.html
brighton sharbino xxx https://pimpmpegs.net/vid-7979157092-natural-big-tits-and-masturbation.html
saree xxxx girl https://pimpmpegs.net/vid-660825623-jungfrau-muschi.html
xxx paar hd https://pimpmpegs.net/vid-568638065-devious-marsha-may-loves-anal-so-thats-what-she-got-and-then-some.html
www.xxx.chudai of me https://pimpmpegs.net/vid-239838273-amazing-hot-blonde-xxx-action-with-anal-creampie.html
porn grils sexyvideo https://pimpmpegs.net/vid-037836849-bubble-butt-karmen-karma-slammed-hard.html
sxye viveo hd https://pimpmpegs.net/vid-166765032-sporty-blonde-babe-madison-ivy-sucking-cock-at-the-gym.html
नंगी कटरीना कैफ https://pimpmpegs.net/vid-654249200-sally-squirt-got-tossed-like-a-rag-doll.html
ingro sex com https://pimpmpegs.net/vid-045524085-two-ginger-tiny-girls-rough-4some-interracial-bbc-fuck.html
video porno barad https://pimpmpegs.net/vid-923164528-anal-fuck-lover-dana-dearmond-gets-her-asshole-drilled-hard-from-behind.html
romance hot sexy https://pimpmpegs.net/vid-103613458-daringsex-readhead-and-blonde-teen-lesbian-shower-sex.html
wft pass mom.com https://pimpmpegs.net/vid-0379183044-spring-break-night-club-3.html
fuck and harding https://pimpmpegs.net/vid-368417781-virgin-opens-up-her-pussy-for-studs-pleasure.html
porno vagina mulus https://pimpmpegs.net/vid-688341136-japanese-model-pov-sex-along-a-hot-lad.html
13004 xxx hd
SheilaBrigh 2023/03/14(10:29)
arabi sex movies http://4xs.eu/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://tubepatrolporn.com/male-massage-happy-ending.html
fucking in park http://josh.se/include/redirect.php?type=3&id=310&href=https://tubepatrolporn.com/fnen4.html
xxx video khojva http://juliosevero.blogspot.com/jump.php?url=https://tubepatrolporn.com/sri-lanka-ses.html
नांदेड सेक सी http://craftland.manosalaobra.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/excogi-dana.html
xxx com dawlonid http://financialholdingcorp.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sierra-lewis-2015.html
school sexx com http://maheshwaran.com/engine/go.php?url=https://tubepatrolporn.com/kaplog-com.html
balasola xxx n http://handac.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/black-ri.html
sleep sistet telungu http://demoreg.net/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrolporn.com/rape-of-sister-by-his-own-brother.html
arab mother porn http://tutuandco.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/cher-fat-hd.html
sex dress shop http://five-hearts.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/niemes.html
king jamac sex http://intelenetglobal.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/dedy-n-soon.html
bro sister xxxvideo.com http://ordagr.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/figure-anime.html
park nima masturbation http://izobretu.com/bitrix/rk.php?goto=https://tubepatrolporn.com/xxx-videos-google-search.html
sex hot vvideo http://doma-bani.com/bitrix/rk.php?goto=https://tubepatrolporn.com/female-magician-gets-totally-naked-on-stage.html
17 girls fucking http://reductions.arabafricaninternationalbank.biz/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cumming-inside-neighbors-wife.html
korian xx video http://doradoins.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bratty-bunny-joi-cei.html
incest 3gp video http://omsk.klinkermarket.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/er-fickt-die-kollegin.html
xxxx bf 720.1080.video http://wc4u.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/jola-c.html
sounniy leoniy xxx http://yualfa.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrolporn.com/hair-pulling-ass-slapping-name-calling-gangbang.html
doli sharma porn http://noradtrackssanta.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/baby-mommy-ass-no-panties.html
經典賽賽程表
Robertmaype 2023/03/14(10:28)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
sani leonee xnxxx
VioletZef 2023/03/14(10:24)
x video.in nasata http://lifeonea.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://desitube.pro/vid+Og+north+east+indian+foreplay+and+hard+core+fuck
bhojpuri xxx free http://brazilmuaythai.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+2on+school+girl+quick+sex+and+massage+in+unfurnished+building
kesakitan ngentod jepang http://amazonhorizons.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hot+shop
dipi xxx video http://energy-forall.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+YSg+south+indian+pornstar+lily+exposed+and+masturbate+on+demand
nepali xxxx muvie http://eosekb.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+lesbian+oral+sex
suhagrat romance sex http://novuseducation.edu.au/wp-content/themes/eatery/nav.php?-Menu-=https://desitube.pro/bd+shower+cam
naughty mom pornx http://itstep.pro/wp-content/themes/begin5.2/inc/go.php?url=https://desitube.pro/bd+milky+boobs
saniluoni xxx video http://xn--80aafeah9bwaabcgldgz5p.xn--p1ai/bitrix/redirect.php?goto=https://desitube.pro/bd+free+blowjob+porn
jangli sexhd photo http://mockingverzekeringen.nl/blog/wp-content/themes/delicate/gotourl.php?url=https://desitube.pro/bd+brazzers+milf
japanese gril sex http://rainbowfestival.co.kr/engine/api/go.php?go=https://desitube.pro/bd+collage+girls
सुरती हसन xnxx.com http://health-insurance-guide.us/__media__/js/netsoltrademark.php?d=desitube.pro/bd+busstop
www.nnn xxx com http://eaglegasmarketing.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+xxx+porno
romantic seex hd http://chaatshala.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+eIv+telugu+college+friends+07
xxx gul panra http://leitheaton.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+desi+nri
www.noty amrica com http://mpaknezhad.ir/site/wp-content/themes/Attitude/go.php?https://desitube.pro/vid+rw7+desi+aunty+creampie+sex+with+her+neighbor
dirty fix vidoes http://izh.dosug-gid.net/bitrix/redirect.php?goto=https://desitube.pro/vid+upV+desi+web+series+full+naked
lisbon sexxx video http://umbrine.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+daPh+hidden+cam+mms+sex+scandal+of+lewd+ahmedabad+pair
xxx korea fat http://lx9x.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dL3Q+bhabhi+giving+blowjob+and+taking+cum+in+mouth
hospital forced xxx http://iwoq.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/vid+pwB+desi+bhabi+showing+her+nude+and+bj
big asss xxx http://freearticlesmag.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+HwA+bihari+kaamwali+ki+dehati+chudai+ka+dhasu+hindi+xxx+bf
wbc 賽程
EugeneSpoli 2023/03/14(09:54)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
betene mako chuda
AdrianSek 2023/03/14(09:23)
amacrine xxx xesexy https://vegasmpegs.info/mov-628434036-oriental-gets-deep-fucking-after-moist-blowjob.html
pakistan x movies https://vegasmpegs.info/mov-519742467-the-perfect-milf-jasmine-jae-gets-fucked-by-two-black-dicks.html
xxxsaxy videos hd https://vegasmpegs.info/mov-906854571-chubby-granny-samantha-riding-big-dick-in-woods.html
priyanka bf video https://vegasmpegs.info/mov-839926962-lusthd-russian-gf-gets-all-holes-fucked.html
www.xxxi विडियो com https://vegasmpegs.info/mov-82449477-fucked-her-till-her-pussys-all-red.html
xxx sax gotki https://vegasmpegs.info/ukrainian.html
fake taxi night https://vegasmpegs.info/mov-8171166285-fed-up-milf-stepma-needs-cock-to-calm-down-pov.html
killer katrin porno https://vegasmpegs.info/mov-194968755-amateur-swedish-girl-deepthroats-fat-boner-like-a-true-pro.html
hollywood girl porn https://vegasmpegs.info/mov-346860540-the-greatest-gift.html
son anty sex https://vegasmpegs.info/mov-552548871-big-boobed-whore-skyla-novea-taking-rock-hard-shaft-from-the-rear.html
pakistanis girels xxx https://vegasmpegs.info/mov-931542111-here-a-am-7-months-pregnant-and-19-years-old.html
mom bang xnxx https://vegasmpegs.info/mov-853232094-sweet-bullble-butt-ass-on-katja-kassin.html
fuck sixe hd https://vegasmpegs.info/mov-341576595-devon-michaels-and-anastasia-pierce-having-lesbian-fun-in-bdsm-style.html
sexx movie porn https://vegasmpegs.info/mov-473236875-lucys-casting-she-wants-to-work-in-hardcore.html
porn vdeio com https://vegasmpegs.info/mov-620848782-milf-yoga-enthusiast-smitten-with-her-aged-big-cock-trainer.html
wwwn xxx come https://vegasmpegs.info/mov-692274663-christian-xxx-throws-gioia-biels-legs-over-head-for-the-best-effect.html
open sex karte https://vegasmpegs.info/mov-440268948-ruined-innocence.html
brezzer amature sex https://vegasmpegs.info/mov-872574120-only-red-fancy-vibrator-helps-anetta-keys-to-spend-dark-lonely-night.html
miya malkoma videos https://vegasmpegs.info/mov-729452277-khloe-kapri-rides-dick-reverse-cowgirl.html
vargin babby fucking https://vegasmpegs.info/mov-1035163296-blonde-cum-dumpster-chained-on-floor-at-bdsm-gangbang.html
wbc 賽程
EugeneSpoli 2023/03/14(09:12)
2023年第五屆世界棒球經典賽即將拉開帷幕!台灣隊被分在A組,小組賽定於2023年3月8日至3月15日進行,淘汰賽時間為3月15日至3月20日,冠軍賽將在3月21日舉行。比賽將由各組前兩名晉級8強複賽,你準備好一起看世界棒球經典賽了嗎?更多詳情請參考富遊的信息!
以下是比賽的詳細賽程安排:
分組賽
A組:台灣台中市,2023年3月8日至3月12日,洲際球場
B組:日本東京都,2023年3月9日至3月13日,東京巨蛋
C組:美國亞利桑那州鳳凰城,2023年3月11日至3月15日,大通銀行球場
D組:美國佛羅里達州邁阿密,2023年3月11日至3月15日,馬林魚球場
淘汰賽
八強賽(Game 1、2):日本東京都,2023年3月15日至3月16日,東京巨蛋
八強賽(Game 3、4):美國佛羅里達州邁阿密,2023年3月17日至3月18日,馬林魚球場
四強賽(半決賽):美國佛羅里達州邁阿密,2023年3月19日至3月20日,馬林魚球場
冠軍賽(決賽):美國佛羅里達州邁阿密,2023年3月21日,馬林魚球場
你可以參考以上賽程安排,計劃觀看世界棒球經典賽
娛樂城
EugeneSpoli 2023/03/14(09:11)
娛樂城: 娛樂和賭場體驗的完美融合
娛樂城是一個綜合性的賭場娛樂平台,提供各種類型的賭博遊戲和娛樂活動。賭場遊戲包括各種桌上遊戲、機台遊戲和體育博彩等,而娛樂活動則包括音樂會、表演、電影等。娛樂城的目標是為參與者提供最優質的賭場和娛樂體驗。
賭場保證提款
娛樂城的賭場保證提款,通過金融交易處理系統提供最快的存款、取款和信用轉換,讓您不必擔心賭場不付錢給您。這個保證是基於娛樂城對自己產品的自信和對客戶的尊重。如果您在娛樂城中贏得了大獎,您可以在短時間內得到您的獎金,而不必等待很長時間。
娛樂城24小服務
娛樂城提供24小時的客服服務,專業的客服人員會為您解答任何問題。此外,娛樂城還提供專業的客服培訓和遊戲學習,不斷為參與者提供應對和處理遊戲信息最有效的方法。這些服務都旨在提供最優質的客戶體驗。
賭場遊戲
娛樂城的賭場遊戲包括各種桌上遊戲、機台遊戲和體育博彩等。扶餘娛樂城是其中一個傑出的例子,提供各種運動和體育項目的投注服務,包括NBA、MLB、世界杯、台灣運動會、美式足球、冰球、籃球、棒球、足球、網球、綜合格鬥、拳擊、高爾夫、北京賽車運動等重要賽事。
真人荷官
在富友賭場,您可以享受豪華的賭場和一流的真人荷官。 真人
sabe leon hot
Stanleyaduch 2023/03/14(09:10)
xxx hd baloo http://floweredbear.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fresh-tube-porn-turk-travesti-evli-komsusunu-sikiyor-indir.html
मुस लिम बियफ http://ucs-tymovsk.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/bitches-zina.html
rep real bf http://rolandfood.biz/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tentacles-in-her-toilet.html
xxxxxx videos wwww http://kaliningrad.investbaza.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ultra-sweet-lesbians-fucking-asshole.html
xxx indian vida http://stripbeurshasselt.be/rf/pg?pid=576&url=https://tubepatrol.sex/help-my-cumshot.html
rapping sex videos http://ompu.co/redirect/go?to=https://tubepatrol.sex/kapal%C4%B1-kad%C4%B1n.html
japan sax movis http://reelkeys.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/2-boskoi-xristina-rousaki.html
spicy hot moms http://jabhetakrad.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.sex/hitomi-tanka-boobs.html
engloh all xxx http://megaanswers.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/samye-ugarnye-komedii.html
sexy movie bf http://echoservers.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://tubepatrol.sex/de-lr4a.html
नागिन सेक स http://etc75.ru/bitrix/rk.php?goto=https://tubepatrol.sex/handsome-abs.html
gril sex videohd http://randomlottey.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/suima-episode-1-sub-uncensored.html
sexy xnxx repe.com http://open.krasnodar.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/peta-jensen-cumshot-creampie-compilation.html
ШіЪ©Ші Ш№Ш§ШґЩ‚Ш§Щ†Щ‡ Ш®ШґЩ† http://ourmessageboard.net/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.sex/daniela-german-tits.html
hot mom nekopoi http://krossocks.ru/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/one-puch.html
rape molested forced http://ideal-no.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/army-abused-gir.html
xxx big mota http://donotdiet.com/wp/wp-content/themes/planer/go.php?https://tubepatrol.sex/uncut-penis-handjob.html
boro fucking pussy http://ariafurniture.co.kr/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/murbad.html
sex blue vedios http://salondurunning.fr/redirect.php?network=tradetracker&campaignID=480&url=https://tubepatrol.sex/av4-us-young.html
jaklin sex vedio http://maps.google.com.co/url?q=https://tubepatrol.sex/gilf-swinger.html
xxxx hd 2015
Sebastianinhew 2023/03/14(08:49)
www.sexsy vidio download http://www.tahoejoefamoussteakhouse.net/__media__/js/netsoltrademark.php?d=tubenza.com/chisato-shohda-uncensored.html
handicap xxx video http://thecapitolattack.net/__media__/js/netsoltrademark.php?d=tubenza.com/s72azl.html
mp4 new porn http://t-military.ru/bitrix/redirect.php?goto=https://tubenza.com/misty-scene4.html
sexey xxx move http://dodoart.co.kr/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/deniz-uur.html
xnix xxx sex http://www.s-dom71.ru/bitrix/redirect.php?goto=https://tubenza.com/sofiaverg.html
dowanload xxxx indias http://fashionhunger.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/xnxx-porno.html
bokep istri ganas https://www.google.cz/url?q=https://tubenza.com/long-chut-xxx.html
पुराणी सेक स http://cetus.io/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/nude-girlfriend-cumming.html
working offei sex http://hcprn.org/__media__/js/netsoltrademark.php?d=tubenza.com/mom-forced-to-fuck-sons-bully-to-protect-him.html
mom s party.3gp http://promprog.ru/bitrix/rk.php?goto=https://tubenza.com/apeksex.html
huka huki sex http://sh-loyalty.ru/bitrix/redirect.php?goto=https://tubenza.com/deepthroat-gag.html
chekka ka sex http://chippysoftware.com/ad_redirect.asp?url=https://tubenza.com/brother-eats-a-creampie-from-sisters-pusey.html
xxx hd dowanloda http://greenoaktwp.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/film-incest-movies.html
azadari sex videos http://www.delight2000.com/bitrix/redirect.php?goto=https://tubenza.com/fuck-my-sister-virgin-pussy.html
saneleyon xxx move http://hortins.co.uk/wp/wp-content/themes/Attitude/go.php?https://tubenza.com/video-sek.html
xxx hota video.com http://bonnox.de/wp-content/webpc-passthru.php?src=https://tubenza.com/blonde-milf-cleaning-floor.html
sex tampa sensor http://thales-geosolutions.com/__media__/js/netsoltrademark.php?d=tubenza.com/la-cena-incset.html
sunnylivone porn video http://find-me.co.uk/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/bdsm-injection-huge-mons-saline-clit.html
widdig time xxx http://algo-crypto.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/japanese-mom-fucked-in-castin.html
xxx.bif sax 11 http://buycannabisvapes.com/__media__/js/netsoltrademark.php?d=tubenza.com/japanese-mom-son-seduction.html
open sexy video
Sophiapen 2023/03/14(08:36)
सन नीलियोनीकसेक सीबियफ http://kilimanyika.co.uk/redirect.php?to=https://tubenza.com/the-prison-elf-anime.html
1st porn hd http://xn----7sbgac6avkpr4o.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/swapwife.html
young teachers xxx http://tver.voobrajulya.ru/bitrix/rk.php?goto=https://tubenza.com/nabster.html
ill mom fuck http://percentyemen.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/league-of-legends-arcade-miss-fortune-tribute-mf.html
www.desi mms in http://globalhealthcare.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/porno-lalat.html
sex learning videos http://belebey.listogib.ru/bitrix/rk.php?goto=https://tubenza.com/huhyhuu.html
frenad xxx sexy http://memory-book-uzb.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/homemade-young-tiny-white-girls-taking-bbc-on-hidden-cam.html
teen jabardasti sex http://ceo114.co.kr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/daisy-haze-licking-pussy.html
angelica cruzie redwap http://celebrationleis.com/__media__/js/netsoltrademark.php?d=tubenza.com/gruby.html
emotional sex vidios http://http://forextop100.ru/engine/redirect.php?url=https://tubenza.com/%D0%BB%D0%B5%D0%B7.html
sofia adams xx http://svoy-kvadrat.com/bitrix/redirect.php?goto=https://tubenza.com/watch-erotic-film-online-crush.html
sex xxxx s http://astridaltman.com/__media__/js/netsoltrademark.php?d=tubenza.com/youtube-film-western-completi-in-italiano.html
xxx video.com field http://mantobimbi.it/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/daucter.html
singapore sex cried http://kaanil.blogcu.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/arab-egypt-anal-ass.html
pamilystorkes xxx com http://www.lonestaradvisors.com/__media__/js/netsoltrademark.php?d=tubenza.com/slut21com.html
parimala sex videos http://domofon-market.ru/bitrix/redirect.php?goto=https://tubenza.com/phoenix-marrie-bdsm.html
xxxxxx hardcore video http://corporatecockroach.com/__media__/js/netsoltrademark.php?d=tubenza.com/housewife.html
brazzers moms control.com http://deltafinancialsolutions.com/__media__/js/netsoltrademark.php?d=tubenza.com/felegari.html
xxx vido diwld http://838324.com/__media__/js/netsoltrademark.php?d=tubenza.com/nymp.html
www com 20xxnx http://fromthe3rdstoryproductions.co.uk/wp/wp-content/themes/prostore/go.php?https://tubenza.com/skachat-akt-vypolnennyh-rabot-v-excel.html
sexy girl bp
AdamBib 2023/03/14(08:25)
ngentot mom horny https://vegasmovs.info/video-412125609-reverse-footjob-gets-recorded-pov.html
sex vedio brother https://vegasmovs.info/video-4773123141-pov-tattooed-teen-sucks-dick.html
six video hind https://vegasmovs.info/video-828117507-glamorous-blondes-playing-cindy-hope-and-natalia-forrest-with-their-wet-chinks-near-the-bar.html
juliatica masterbrating video https://vegasmovs.info/video-846324651-amazing-skinny-girly-gangbanged-in-the-collage-room.html
six new vidio https://vegasmovs.info/video-120449541-exxxtrasmall-petite-19yearold-babe-gets-fucked.html
chut me banana https://vegasmovs.info/video-301455270-teen-lady-desires-to-drill-her-interviewer.html
lali ka sex https://vegasmovs.info/video-990347904-real-amateur-indian-desi-teen-masturbates-her-pussy-to-orgasm-on-webcam.html
porn saree stepmom https://vegasmovs.info/video-637859436-abigail-mac-and-jillian-janson-lesbo-sex.html
saree porn recent https://vegasmovs.info/video-3974198382-the-zz-tanning-salon-p4.html
xxxxxxx bf vide https://vegasmovs.info/video-127045968-teen-brat-elsa-gets-a-hot-hardcore-fuck.html
hotvyoga boob oressing https://vegasmovs.info/ghetto.html
lilyermak fucking vidoe https://vegasmovs.info/video-996949968-chubby-hot-teen-stripdancing.html
painful boobs sucking https://vegasmovs.info/video-553012728-glamourous-basketball-player-jessica-jaymes-shows-the-best-result.html
www bf video.in https://vegasmovs.info/video-4807128339-horny-amethyst-banks-and-elle-voneva-in-threesome.html
mother xxx t https://vegasmovs.info/virgin.html
xxx vibo xxxx https://vegasmovs.info/video-889979229-delectable-lesbies-lilian-and-angellina-shave-pussies.html
rape sex jav https://vegasmovs.info/video-400869870-beige-skin-sex-princess-sophie-moone-masturbates-on-the-leather-sofa.html
नप पी xnxxx https://vegasmovs.info/video-332688807-stepsis-says-do-you-have-a-boner.html
download mehndi porn https://vegasmovs.info/video-506327553-hentai-capitulo-2-de-inraku-no-ketsuzoku.html
xxx.com bro sister https://vegasmovs.info/video-514923843-pov-handjob-rubbing-cock-on-pussy.html
fucking sunny new
SeanBaw 2023/03/14(08:17)
senelio xxx video http://harbourcloud.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/seshhomaru.html
caerimpia porn video http://arabiancornishtradingest.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/omegle-long-penis.html
tielugu sxx viebuo http://llkids.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/deutsche-fickt-sich-durch-die-strumpfhose-mit-dem-dildo.html
desi parnwap hd http://seoulcitytour.net/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/newwest.html
ma sex pron http://dafo.se/go.php?s=https://pimpmovs.com/xoxoxo-annina-ucatis-german-babe-good-fuck.html
РїРѕСЂРЅРѕ 1080 3Рґ http://camelshare.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/porno-en-hotel-las-palmas-de-uriangato.html
moti xxx vedio http://masonicnetwork.org/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/vicut.html
xxxava addams hd http://richmondguttering.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/xxxshot-in-mouzh.html
www.sex move hd.com http://myreadyclinic.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/besprinklesauto.html
chechnya gril sex http://mit-trade.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/piss-girl-selfpee.html
forced vergin sister http://kilovideos.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/mature-son-hairy.html
sex image bollywood http://wressentials.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/tranny-chastity-xxx.html
mms sex porn http://loyolaschool.org/wp/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/telngu-surekha-vanu-hd-xxx-video-in.html
bangla mms hdvporn http://faceyouracne.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/naked-small-latinas.html
xxx big asss http://sdnao.ru/bitrix/redirect.php?goto=https://pimpmovs.com/free-jav-hot-sex-car.html
sex khisex xxx http://ekaterinburg.ru-vas.ru/bitrix/rk.php?goto=https://pimpmovs.com/drup-me.html
fakking hot com http://gigatel.cz/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://pimpmovs.com/ghana-sex-leaks-university.html
sex xf xxxx http://reddecom.de/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/perfect-body.html
www.xxx jade saxon.com http://alexanderpaulayres.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/anal-toying.html
www.sunny leone xxx.co.com http://drapernetwork.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/ana-ginger-38h.html
बिपी सैकस विडीओ
Winifreddam 2023/03/14(07:28)
kajal raghwani bf http://ka24de.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-zpp-brunette-smoking-with-a-toy-in-pussy
nepali girl xxxvideo http://spb.udarnik74.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-british-chick
indian girl bulu http://macy.in/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PFDY-swanky-desi-college-girl-strips-to-reveal-a-pair-of-small-xxx-boobs
pataka xxx video http://ecenglish.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://longindiantube.mobi/mov-PCLn-desi-village-jija-sali-outdoor-fucking
bokeb beautiful girl http://neutralstation.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-OGR-indian-lesbian-sex-video-of-a-teen-maid
xxx bp kkkk http://bimetakmilisos.com/wp/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/mov-QK2-indian-babe-forbidden-desires
bokep nikita wili http://unmurdanslereel.fr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://longindiantube.mobi/mov-P5P4-hot-movement-full-video-coming-soon
xxx nsexi vedieo http://pressence.com.pl/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://longindiantube.mobi/mov-PXn-gujju-aunty-first-time-fucked-by-neighbor-mms
rape girl hd.com http://22eng.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-young-bhabhi
hq boobs solo http://dronearamix.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-P99-indian-mallu-hot-girls
xxx with reap http://pin-grp.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-v0D-sexy-marwadi-queen-masturbating-on-bed
animal chodai video http://podmasti.com/engine/go.php?url=https://longindiantube.mobi/mov-ouv-pakistani-sexy-girl-video-part-4
amerika sexi video http://inters.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PogZ-a-punjabi-guy-fills-his-stepmom’s-pussy-with-cum
teacher force porn http://peacefulcreation.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-MTC-indianwe
moist mms leaked http://chelyabinsk.prostitutki-red.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-3rt-horny-kolkata-wife-hardcore-sex-with-husband
siri wrestling porn http://medicinefortheheart.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-EgS-ishika-fucked-by-zomato-delivery-boy
porno sex arimon http://protestantsekerkbrussel.be/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-Yxi-hot-amp-horny-desi-girl-fucked-in-hotel-room
porn downlod video.com http://deltaemail.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-orgasm-compilation
maharin sex photos http://huemania.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-eUC-sonam-chowdary-hot-cleveage-slip
download fake taksi http://tvnt.net/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://longindiantube.mobi/mov-PBM5-hairy-pussy-posing-nacked-and-indian-bhabhi-desi-pussyfucking-with-desi-indian-dick
hot sex 7x
AbigailGam 2023/03/14(06:56)
coa xxxxx video https://stripvidz.info/creampie.html
xnxx porn moves https://stripvidz.info/vd-503112576-flexible-fuckable-and-dripping-wet.html
sunn alone xxx https://stripvidz.info/vd-059133941-black-chick-rides-dong-exposing-her-massive-butt.html
porn mujra 3gp https://stripvidz.info/vd-540151385-serf-girl-squirts-and-drilled-hard-in-bondage.html
सासा गेए सेकस https://stripvidz.info/vd-357967921-busty-swedish-babes-lick-and-suck-big-pricks-with-pleasure.html
all pronstar name https://stripvidz.info/vd-569862944-newbie-sexual-chocolate-fucked-bbc-don-prince.html
sofia sex hot https://stripvidz.info/vd-167810154-hot-blonde-mirta-marry-gets-facial-and-fucks-in-art-porn.html
sex video hiroin https://stripvidz.info/vd-270943165-3d-giant-alien-monster-destroys-teen.html
adrienn levai fuckd https://stripvidz.info/vd-624026344-mila-blaze-sucks-strokes-and-spits.html
south africasexvideo pluray https://stripvidz.info/vd-118147706-lucky-guy-fucks-two-amazing-blonde-whores.html
indian hidden cambsex https://stripvidz.info/vd-6096156124-super-wet-horny-pussy-stuffed-to-the-brim.html
hardvfuck cora video https://stripvidz.info/vd-978549227-red-hot-spanish-threesome.html
chudai old xxxxxx https://stripvidz.info/vd-248032965-she-is-better-at-penis-than-tennis.html
fideo xxx japan https://stripvidz.info/vd-285723177-sweethearts-are-pleasuring-stud-with-blowjobs.html
bokep incesr 3gp https://stripvidz.info/vd-392329665-swinger-couples-makes-hot-lingerie-party-in-xxx-reality-show.html
xxxxx videos bhair https://stripvidz.info/vd-997171859-buxom-smiling-cutie-bends-over-the-bed-for-showing-her-butt.html
sonny leon sexxxx https://stripvidz.info/vd-459672570-mature-women-sibylle-malenka-and-wilhelmina-lukin-love-gangbang.html
proxy sexy moveis https://stripvidz.info/vd-608514005-bailey-heard-about-our-little-party.html
tamil girl outdoor https://stripvidz.info/vd-0359156139-bbw-ebony-masturbating-her-pussy.html
xxxwww hd hee https://stripvidz.info/vd-072457557-navy-nurse-sucks-the-sailors-big-cock.html
squirting lesbian massage
Wallacehep 2023/03/14(05:37)
salman and sex http://friendsofamida.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://hardindianvideos.info/moo%20Ga8%20desi%20paid%20kamasutra%20full%20movie%20first%20time%20on%20net%20free
nikky bella porn http://accpanswers.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20WuC%20beautiful%20titties%20showing%20indian%20looking%20teen
six vido xx http://anal-porno.cz/engine/redirect.php?url=https://hardindianvideos.info/moo%20BMJ%20telugu%20bhabhi%20home%20sex%20videos%20with%20hubby%208217%20s%20friend
neha kakkar kixxxx http://job-vseti.ru/engine/redirect.php?url=https://hardindianvideos.info/moo%20xKb%20hardcore%20xnxx%20porn%20video%20pune%20teacher
sandy engler xxx http://industryla.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Iu7%20indian%20busty%20teen%20making%20a%20home%20sex%20mms
bagolixxx saxi video. http://holidayseasonvillage.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HUJh%20hot%20indian%20xxx%20whore%20gets%20her%20pussy%20fingered%20and%20fucked
gand six move http://thesportsgarden.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20zym%20indian%20pune%20girlfriend%20gives%20hand%20job%20to%20her%20bf
porn sister bad http://shirtsandstyle.de/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%209bC%20south%20indian%20mature%20bhabi%20first%20time%20fucked%20by%20nextdoor%20guy
napal xx video http://land24.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20bJs%20desi%20girl%20has%20sex%20with%20hindi%20audio
xxx hd soudiya http://web1.mosreg.df.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20wA6%20beautiful%20sexy%20desi%20girl%20showing
assam sex cim http://whitestranger.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%2093j%20sexy%20gf%20nude%20shows%20her%20sexy%20boobs%20amp%20ass%20scandal
गांड में लोला http://troxpharmacy.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20wkB%20horny%20colleagues%20shaved%20pussy%20fucking%20xxx%20mms%20video
rajwap.mam and son http://dou.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20DHn%20hindustani%20girl%20ke%20hardcore%20chudai%20ki%20hindi%20xxx
team keet com http://4everfamily.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hardindianvideos.info/moo%209Mk%20bengali%20sexy%20college%20girl%20first%20time%20on%20cam
kareena kapoor sax http://new.brrc.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20piM%20huge%20boobs%20mallu%20aunty%20boobs%20clapping
sexi romance video http://gamepug.com/jobs/home/loadwelsh?url=https://hardindianvideos.info/category%20aunty
sunnyleon funny hot http://youngme.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HtE%20black%20cock%20all%20the%20way%20for%20orgasm
सेक सी डबिंग http://zapafly.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200ay%20indian%20sex%20video%20of%20mature%20bhabhi%20hardcore%20sex%20with%20devar
xxx.hd hard speed http://win-chester.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%206WZ%20indian%20married%20couple%20on%20bed
milk v porn http://home-stile.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/hot%20desi%20blowjob
sexy gaand defloration
ZoeNen 2023/03/14(05:24)
8 sal xxx https://pimpmovs.net/videos-132550570-blonde-babe-samantha-saint-rides-cock-and-gets-fucked-from-behind.html
xnxx noty america https://pimpmovs.net/videos-9058161050-big-ass-julianna-vega-knows-how-to-take-dick.html
sanily sex videos https://pimpmovs.net/videos-219816058-vanilla-deville-rocco-reed-in-my-friends-hot-mom.html
chitrangada singh xnxx https://pimpmovs.net/videos-097196973-latex-cops-scene-3.html
bangla cartoon xxx https://pimpmovs.net/videos-910544857-step-bros-fat-cock-drills-khloe-kapri-doggystyle.html
villege forced sex https://pimpmovs.net/videos-660890580-submissive-cuckold-gets-brutally-humiliated.html
xx video highway https://pimpmovs.net/videos-337756515-sexy-kasey-warner-slurps-on-some-dick-juice.html
mia khalifa titjob https://pimpmovs.net/videos-461962914-blonde-babe-kennedy-leigh-begs-for-cock-and-gets-it.html
चुत के फोटो https://pimpmovs.net/videos-281152471-soapy-jumbo-tits-of-daphne-rosen-look-perfect-for-titfucking.html
gode girl sex https://pimpmovs.net/videos-866054110-my-pretty-neighbor-gets-fucked-by-her-bf.html
pornktube pure xxx https://pimpmovs.net/videos-505552059-3d-hentai-big-tits-bouncing.html
ajay kagal xxx https://pimpmovs.net/videos-357412742-tysen-rich-gets-talked-into-taking-a-black-cock.html
xxx vedio downlode https://pimpmovs.net/videos-06614646-things-are-about-to-get-wild-for-busty-miku-natsukawa.html
xxxx hot videos.com https://pimpmovs.net/videos-550458268-nasty-skank-in-stockings-enjoys-maledom-bdsm-session-in-dungeon.html
robinatondon sex vidio https://pimpmovs.net/videos-466824600-horny-babe-rubs-her-clit-with-a-vibrator.html
xxx vidos downlolad https://pimpmovs.net/videos-463766994-covering-my-gorgeous-stepsisters-big-jugs-mj-teen.html
beautiful horny girl https://pimpmovs.net/videos-984724122-extrem-geiler-fick.html
xxxxxxxxxx fat com https://pimpmovs.net/videos-841122681-teen-girls-and-old-men-galleries-this-would-not-score-very-high-with.html
xxx18 years arbiyan https://pimpmovs.net/videos-4638120084-amazing-porn-video-big-tits-check-exclusive-version.html
gril x videos https://pimpmovs.net/videos-246814144-darla-crane-giovanni-francesco-in-my-friends-hot-mom.html
www xxxgirl desi
AdrianSek 2023/03/14(04:23)
xxx busty brok https://vegasmpegs.info/mov-580338036-hot-tan-lines-on-this-webcam-girl.html
manugang sex scandal https://vegasmpegs.info/mov-261362925-pov-to-end-all-povs.html
aleksha xxx video https://vegasmpegs.info/mov-396028557-brunette-ebony-with-huge-natural-tits-titfucking-with-sex-toy.html
normal xvideo download https://vegasmpegs.info/mov-0213168105-jaye-summers-rebound-sex.html
bf pak xxx https://vegasmpegs.info/mov-624720708-dolls-for-fetish-fuck-6-jynx-maze-anikka-albrite-dahlia-sky-cindy-starfall-toni-ribas-james-deen-tj-cummings-mick-blue.html
free sxx movie https://vegasmpegs.info/mov-460374264-tremendous-bbw-babe-harmony-bliss-gets-her-mature-snatch-banged.html
bf videos wala https://vegasmpegs.info/mov-775132713-bookworm-is-getting-her-slit-ravished-by-2-dudes.html
xxxcom hindi hd https://vegasmpegs.info/mov-284354109-my-husband-s-friend-never-fucked-his-wife-in-the-ass-i-taught-him-anal-sex.html
wapdam sex viedo https://vegasmpegs.info/mov-952230024-sexy-mohini-bhabhi-got-fucked-by-massage-boy-when-there-was-no-one-in-the-house-hindi-audio.html
fuck hot gorls https://vegasmpegs.info/mov-576740412-hairy-pussy-amateur-teen-girlfriends-in-homemade-sex-tapes.html
wxw xxx com https://vegasmpegs.info/mov-741042792-redhead-slut-dolly-little-bangs-by-old-men.html
sax movi com.in https://vegasmpegs.info/mov-148614048-busty-sporty-milf-seduced-to-fuck-by-trainer.html
malda local sex https://vegasmpegs.info/mov-605966670-sensual-babe-marry-has-passionate-lovemaking-session-with-her-bf.html
brzzas viodeo 9 https://vegasmpegs.info/mov-0982108134-french-anal-milf-maids-%E2%80%93-savana-styles.html
xxxye chana video https://vegasmpegs.info/mov-8080245-army-chicks-are-horny-little-gals.html
girl raped boyxxx https://vegasmpegs.info/mov-0641182500-mom-hires-afroperuvian-masseuse-ends-up-fucking-stepson.html
xxx याना बेलीvideos https://vegasmpegs.info/pornstar-anal.html
doctor pashan xxx https://vegasmpegs.info/mov-896940117-step-bro-fucked-her-annoying-step-sis-doggystyle.html
julie ann xnxx.com https://vegasmpegs.info/mov-213236865-fiery-melisandre-reverse-anal-ride.html
xxx sax videno https://vegasmpegs.info/mov-238348944-chanell-heart-hd-porn-videos-xxx.html
мега даркнет ссылка зеркало
LarryNus 2023/03/14(03:11)
[url=https://mega-market.in/]Ссылка Mega Darknet Market[/url] - зеркало мега, mega sb ссылка на сайт
x.com वीडियो बीएफ
SimonNot 2023/03/14(03:00)
xxx mom hd http://conexaomineral.com.br/3d-cad-models/iframe?return=https://erodrunks.net/yuna.html
natsuki suda cumshot http://name.kazakh.ru/bitrix/rk.php?goto=https://erodrunks.net/anal-phone.html
download jav incest http://karlsbach.eu/bitrix/redirect.php?goto=https://erodrunks.net/bbw-matur.html
www.noty america aunty.com http://olcap-architectes.fr/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/bible-black-cap-1-sub-esp.html
hindl porn video.com http://massogarden.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://erodrunks.net/omegle-teens-pissing.html
बीएफ बीपी मूवी http://newsmagazine.cf/__media__/js/netsoltrademark.php?d=erodrunks.net/cynthia-paul-woodman-casting.html
elite pain history http://buymediaspace.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/france-swingers.html
sex malise xxx http://ecenglish.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.net/amazing-doc.html
xxx bole video http://imtsplus.org/__media__/js/netsoltrademark.php?d=erodrunks.net/italian-pornostar-monella.html
xnxx porn2018 hd http://lfebs.edu.np/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://erodrunks.net/tribute-huge-cum.html
कार टून xxxn http://shinilbio.co.kr/cgi/axs/ax.pl?https://erodrunks.net/%E6%8F%B4%E4%BA%A4.html
xxx hollywood hindi http://jdk66.com/__media__/js/netsoltrademark.php?d=erodrunks.net/british-milf-returns.html
sex gril new http://jbcrafts.net/__media__/js/netsoltrademark.php?d=erodrunks.net/august-taylor-creampie.html
glamorous hijra fucking http://mmalab.ru/bitrix/rk.php?goto=https://erodrunks.net/soft-lips.html
esx.xxx videos hd http://u26.eu/engine/go.php?url=https://erodrunks.net/sexo-grabados-con-camara-escondidas-en-hoteles-en-cordoba.html
urdu sxsy xxx http://winabalczewo.pl/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/big-ass-riding-dick-fast-completion.html
son force milf http://businessdrnello.com/__media__/js/netsoltrademark.php?d=erodrunks.net/jacob-porn.html
assam mms new http://kandenge.com/__media__/js/netsoltrademark.php?d=erodrunks.net/uncensored.html
japam mom sex http://minejob.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erodrunks.net/amazing-sex-boydyveer-bains.html
sitting face xxxvideo http://pethospital.org/__media__/js/netsoltrademark.php?d=erodrunks.net/aglaia-szyszkowitz.html
xxx can wwwxxxcon
Adautisa 2023/03/14(02:49)
grandpa pussy licking https://tubepatrol.porn/mov-464079707-slave-training-compeer-playmates-daughter-the-double-date-dilemma.html
video full porno3gp https://tubepatrol.porn/mov-453933060-taxi-driver-fucks-teen-pov.html
अमेरिकन सेकसी पिचर https://tubepatrol.porn/mov-271076127-horny-banana-asadas-eats-cum-in-group-sex.html
licking pusy firster https://tubepatrol.porn/mov-370072558-dude-eats-and-licks-chocolate-hole-of-sexy-phoenix-marie.html
isis love sybian https://tubepatrol.porn/mov-617437182-teen-sara-luvv-and-hot-valentina-nappi-get-slutty-for-lesbian-sex.html
jonny sins romance https://tubepatrol.porn/mov-531429396-outrageous-public-street-teen-sex-orgy-in-the-middle-of-a-street-in-broad-daylight.html
x video mother https://tubepatrol.porn/mov-126058282-anal-lust-from-amateur-italian-milf.html
xxxx videos 2005 https://tubepatrol.porn/mov-4037191205-hold-the-phone-family-call.html
xxx bf momy https://tubepatrol.porn/mov-762522191-good-looking-busty-brunette-undressing-for-us-on-webcam.html
brazzees video download https://tubepatrol.porn/mov-05116169-on-fucking-vacation.html
outdoor pornmoves videos https://tubepatrol.porn/mov-5396195297-oiled-up-race-queen-gets-screwed-hard-and-facial.html
japan porn affair https://tubepatrol.porn/mov-045077995-sex-angel-valentina-nappi-playing-and-pleasing-her-girlfriend.html
xxx scarlett johansson https://tubepatrol.porn/mov-636510476-mom-lesbian-milfs-kissing-and-eating-pussy.html
jabardasti kitchen sex https://tubepatrol.porn/mov-540013431-misha-cross-fucks-with-sabby-like-pro.html
naughtyamerica.com jillion jonson https://tubepatrol.porn/mov-6348134239-german-brunetter-in-shiny-puffy-jacket-masturbation.html
xxx hors forn https://tubepatrol.porn/mov-705246346-pov-blowjob-6-first-time-redhead-linda-pounded-by-dude.html
malayalam sexmovis vidios https://tubepatrol.porn/mov-370216987-cfnm-femdoms-cocksucking-at-holeinawall.html
www.sexporn vedio com https://tubepatrol.porn/mov-061334745-self-filmed-masturbation-mexican-milf-nuria.html
badwap sunny leon https://tubepatrol.porn/mov-179477678-a-hot-pov-fuck-video-with-ginger-steele.html
wwwwww video xxxxx https://tubepatrol.porn/mov-779676987-curvy-japanese-lady-riko-tachibana-pokes-her-clam-with-dildo.html
blood 18porn video
Sarahlor 2023/03/14(02:42)
playing fucking video http://sexe-black-gratuit.net/engine/go.php?url=https://erodrunks.info/brother-eats-a-creampie-from-sisters-pusey.html
www.sexy xx fuking http://xn--m1aabe.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/vk-young-teen-boy-nude.html
बीएफ डाउनलोडिंग बीएफ http://licensesoft.vn/engine/link.php?url=https://erodrunks.info/crossdresser-condom.html
redwap xxx download http://novorossiysk.matras-strong.ru/bitrix/redirect.php?goto=https://erodrunks.info/desi-sex-girl.html
pooja sxe xx http://medstoma.ru/bitrix/redirect.php?goto=https://erodrunks.info/sri-lanka-ass-groping-in-bus.html
jessica bangkok kissing http://kidwicked.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/downblouse.html
badmasti lip kissing http://jochenhippler.de/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/jav-turbanli-kalca-takibi.html
bush bf video http://mvo.ru/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/ayu-bali.html
lebo sex hards http://ayuntamientoserie23.org/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.info/maomi-nagasawa-exstrem-gangbang.html
auntysex videos tube http://monk-beanies.de/redirect/go?to=https://erodrunks.info/dslc.html
mathern and son http://mrowki-ua.work/bitrix/rk.php?goto=https://erodrunks.info/legs.html
cinema hd tamilxxxwww http://nfc.today/cgi-bin/ntlinktrack.cgi?https://erodrunks.info/chicas-fumando-crak-en-pipa-ver-video.html
super hijra sex http://myelectricity.ru/bitrix/rk.php?goto=https://erodrunks.info/arab-arranged-marriage-virgin-defloration-sextape.html
xxx कंडोम वाली http://xn--80atde5a3i.com/bitrix/redirect.php?goto=https://erodrunks.info/black-shemale-mother-load-of-cum-squirting.html
jaipnees sxsy girl http://taylored-lets.com/to_client?target=https://erodrunks.info/barazilx.html
sex video mecig http://4development.ru/bitrix/redirect.php?goto=https://erodrunks.info/braces.html
very hard fuckar http://forexduetacademy.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://erodrunks.info/slim-wife-strips-nude-for-srangers-amateur.html
animal sex ladi http://randonneesdelagomera.com/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/chavv.html
farting ava addams http://bjzgd.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/tube-forced-orgasm-prison.html
sxx pron vedeo http://radurlaub-bodensee.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/lanka-xx-video-new.html
mom lisa ann
ShirleyRok 2023/03/14(02:08)
vishala pornn xx http://spartaammo.com/__media__/js/netsoltrademark.php?d=tubesla.com
pornhub.com mom rape http://netlanta.info/__media__/js/netsoltrademark.php?d=tubesla.com
lana rhoades blacked.com http://llbsignature.us/__media__/js/netsoltrademark.php?d=tubesla.com
xxx bf vidios http://destinocadiz.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
xcnx video com http://feofan.net/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
seex hd hot http://trendynews.ml/site/wp-content/themes/prostore/go.php?https://tubesla.com
xxx lokal vido http://abwplastics.co.uk/bitrix/rk.php?goto=https://tubesla.com
bohra sex video http://goldterra.com/__media__/js/netsoltrademark.php?d=tubesla.com
sexe pornou ramanci http://woodlandleaf.com/bitrix/redirect.php?goto=https://tubesla.com
jodhpur ghasmandi xxx http://easterngems.com/__media__/js/netsoltrademark.php?d=tubesla.com
hd universal sex http://queenvapors.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
brazzers booms bangkok http://familyempowerment.org/__media__/js/netsoltrademark.php?d=tubesla.com
maharashtra girls fucking http://prismconsortium.com/__media__/js/netsoltrademark.php?d=tubesla.com
vidoe xxx xxx http://easyadslistnow.com/__media__/js/netsoltrademark.php?d=tubesla.com
cite xxx com http://squarekart.com/__media__/js/netsoltrademark.php?d=tubesla.com
हिंदी वीडियो 2018xxx http://iamplayr.com/__media__/js/netsoltrademark.php?d=tubesla.com
asmis xxx video http://morewithhats.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx secxy video http://fondpotanin.ru/bitrix/redirect.php?goto=https://tubesla.com
sexy babe hardfuke http://spainexpat.com/bitrix/redirect.php?goto=https://tubesla.com
xxxmx bf vixeos http://xl-line.com/__media__/js/netsoltrademark.php?d=tubesla.com
faking pron femli
AbigailGam 2023/03/14(01:45)
xxx video h4 https://stripvidz.info/vd-807736355-beautys-fellatio-makes-chap-wishes-to-spew-goo.html
xxx videos sonilioni https://stripvidz.info/vd-2124124450-marvelous-lesbian-video-starring-kendra-james-chanel-preston-and-dana-dearmond.html
mallu big boobs https://stripvidz.info/vd-032817355-lucy-heart-wet-cocks-and-white-bobby-socks.html
pari xxx bdo https://stripvidz.info/vd-191354869-a-nasty-brunette-bitch-drinks-a-lot-of-piss-and-gets-her-pussy-fucked.html
hariyana hd sex https://stripvidz.info/vd-3068105325-casual-hookup-with-a-teen.html
hard finger xxx. https://stripvidz.info/vd-850954457-sexy-busty-teen-in-jeans-masturbating-on-webcam.html
मद रासी बीएफ https://stripvidz.info/vd-445653286-arielle-faye-rides-her-pussy-on-step-dads-cock.html
xxx bod shalabra https://stripvidz.info/vd-089530090-fernandinha-and-jazz-loves-assfuck.html
xvideos selingkuh download https://stripvidz.info/vd-353168392-impressively-spoiled-brunette-lily-thai-rides-a-cock-on-the-leather-couch.html
eid special porn https://stripvidz.info/vd-6589146144-german-teen-seduce-to-fuck-and-facial-by-stranger-boy.html
hindi proun videos https://stripvidz.info/vd-642921187-ayami-rubs-penis-with-her-big-jugs-and-rides-it.html
radika pandit xxx https://stripvidz.info/vd-581651836-bbc-destroying-big-ass-slut-part-1.html
5th xxx com https://stripvidz.info/vd-011834069-3d-alien-monsters-destroy-girls.html
dat hd sex https://stripvidz.info/vd-85971719-awesome-hot-blonde-sex-tape-scene-1.html
desi jbrdsti sexvideo https://stripvidz.info/vd-099967159-hot-brunette-babe-get-load-of-cum-on-her-face.html
big sex videos https://stripvidz.info/vd-254313176-hab%C3%83%C2%ADa-una-vez-en-argentina.html
xxx hasbent wef https://stripvidz.info/vd-9768157138-hitomi-ikeno-in-fishnets-has-hairy-slit-fucked-hard-after.html
bengal bbw bhabhi.com https://stripvidz.info/vd-310669845-hd-teen-ass-fingering-dolly-little-loves-it-rough-and-hard.html
sasur bahu massage https://stripvidz.info/vd-573843927-nina-elle-porn-videos.html
xxx hd poru https://stripvidz.info/vd-0341155466-scenes-with-lulu-love-alyssa-bounty-holly-molly-irina-cage.html
janu sexi vidio
SheilaBrigh 2023/03/14(01:32)
xxxvidei i fd http://oftec.org/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/girl-jacks-her-horse.html
mani felina xxx http://babylove-shop.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/hot-french-chic-getting-nailed-by-a-bbc.html
xxxnews video sex http://filtersneak.com/url.php?url=https://tubepatrolporn.com/mom-forced-her-dog-porn-hindi-dubbing.html
hot horny wifes http://realteethclinic.com/redirect.php?destination=https://tubepatrolporn.com/realnakotka.html
sexy indian malish http://krym.hilfe.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/young-indian-chachi-forcecully-fucked-by-her-nephew-raped.html
sunny xxx xviedo http://nwaheatandair.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/%E4%B8%A8%E8%90%8C%E7%99%BD%E9%85%B1.html
sqeezing xxx videos http://remontovich.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/t%C3%BCrk-akrabas%C4%B1n%C4%B1-sikiyor.html
stoya horror movie http://yeosigwan.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/raun.html
w xhxxx wred http://australiani.com/u/15007/839/7593/11704_0/4a0ff/?url=https://tubepatrolporn.com/big-bra-owners.html
xxnxx sunny leon http://fashionfy.com/engine/link.php?url=https://tubepatrolporn.com/awek-tudung-malay-nama-nama-ani-berkacamata-kantoi-kat-tangga.html
सुनीता ग वीडो http://treffpunkt-go-in.de/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrolporn.com/squirting-camgirl.html
bf xxx gf http://czechia-heart-of-europe.com/goto.php?goto=https://tubepatrolporn.com/%E6%9C%A8%E7%94%B0%E5%BD%A9%E6%B0%B4-kida-ayami.html
babal xxx hd http://grabviews.com/logout?url=https://tubepatrolporn.com/laurel-ventura-1674.html
porn tube jilbab http://baggygreenpie.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pussy-creampie.html
xxx dex video http://altai-tourist.ru/linker.php?go=https://tubepatrolporn.com/japanese-18-year-old-gay-boys-uncensored.html
sexy porn movie http://aloe-crimea.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/lion-meet.html
www tamilxvidios com http://pursevalley.cc/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/2-asian-girls-in-lingerie-kissing-sucking-tongues-spitting-stifling-each-other-on-the-bed-in-the-hot.html
xxx vedo belad http://oftec.org/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/jned53.html
xxx video aadwashi http://numberbugs.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/dani-doesn-t-have-a-very-big-mouth-at-young-throats.html
nigro xxx porn http://gbcx.net/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/yagi-sex-man.html
xxx action vidio
StephanieWeels 2023/03/14(00:42)
sixcy video paly http://24hr.se/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/ofreciendome.html
hot xxxxxxx hd http://blyck.com/wp/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/3d-cgi-tranny-anal.html
periode sex vedios http://n-teh.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/view4727hot-amateur-pregnant-blonde-blows-and-swallows.html
sexy vedio young http://chainangels.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/ledger.html
outdoor momrep video http://click888.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://tubepatrol.xxx/ssamber-new-intro.html
boob press xxx http://indianatermlimits.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/247amazing.html
extra crempie xxx http://tpa.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mature-bbw-mom-piss.html
hindi tichar xx http://tarjomehamzaman.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/leatitia.html
bidesi cudae video http://beta.renthunt.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/2-blondes-and-guy.html
online desi fsiblog http://www.roberttyler.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mfc-cam-girl-beamoon.html
अंजली मेहता sex http://yola-online.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/analeylady.html
tamil1080p xx videos http://ecstasymantra.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/interview-toilet-slave.html
dr xxxx vidoe http://www.moroz-solnce.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/japanese-granny-tube-uncensored.html
japanese babe xxx http://m.lmstn.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/flat-chested.html
mallu hidden video http://spikes.asia/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/bbw-mistress-feet-irani.html
gf yoga brazzers.com http://kondor.by/bitrix/rk.php?goto=https://tubepatrol.xxx/tube-porn-sp.html
motherless drowning underwater http://certent.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/aunty-big-bob-xxx.html
ladki kerala sex http://mealli.it/bitrix/redirect.php?goto=https://tubepatrol.xxx/big-dick-gay-photo.html
feeling good fucking http://www-old.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/gadis-melayu-tudung-bogel.html
fuck video3gp download http://rinehartinc.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/%E8%B8%A9%E5%90%90%E5%A5%B6.html
indan sex garl
AaliyahJat 2023/03/14(00:42)
ww sexy film https://pimpmpegs.net/vid-5649107066-adriana-brill-adrianas-homemade-sex-tape-i-know-that-gir.html
tukif step brother https://pimpmpegs.net/vid-902050611-babe-with-knockers-shows-excellent-cameltoe.html
stepmom drugged sex https://pimpmpegs.net/vid-099614064-japanese-lez-milf-tribbing-with-honey.html
teensex sadhu baba https://pimpmpegs.net/vid-469146812-big-tit-brunette-milf-sara-stone-hott-fuck-a-huge-cock.html
sex video 70 https://pimpmpegs.net/vid-985821028-hot-busty-babe-beaded-glass-didlo-masturbation.html
sixye film hindi https://pimpmpegs.net/vid-77894344-devon-and-presley-tribbing.html
18 pussy fun https://pimpmpegs.net/vid-804316300-horny-sexy-milf-kendra-lust-rides-a-huge-cock.html
imx sex videos https://pimpmpegs.net/vid-682847901-tribbing-hotties.html
ver video ponograf https://pimpmpegs.net/vid-28075688-lovely-teenage-girl-enjoys-her-dildo-in-hot-hd-sex-video.html
एलिसन टेलर pornstar https://pimpmpegs.net/vid-999369393-celina-cross-and-her-splendid-cock-service.html
xx video latest https://pimpmpegs.net/vid-0354164086-nadia-jay-gets-gangbanged-and-creampied.html
xxx 18 bef https://pimpmpegs.net/vid-1935174075-perv-next-door.html
dokter xxx video https://pimpmpegs.net/vid-301423027-make-him-cuckold-a-fucking-cuckold-lesson.html
beautiful girls beeg.in https://pimpmpegs.net/vid-4168127065-british-milf-fuck-hard-2.html
kiss on pushy https://pimpmpegs.net/vid-375324617-clair-brooks-and-jenny-drinking-piss-and-fucking.html
xxx negoro video https://pimpmpegs.net/vid-763950099-gives-first-blowjob-time-mia-khalifa-popped-a-aficionados-cherry.html
inglend colij sex https://pimpmpegs.net/vid-36884420-fucking-the-pit-girls-part-2.html
forced xxx download https://pimpmpegs.net/vid-513731936-mature-party-babe-chy-tells-about-her-street-philosophy.html
maduri deshe sex https://pimpmpegs.net/vid-820341991-step-bro-fucks-kimmy-grangers-pussy-doggystyle.html
bedni ki xxx https://pimpmpegs.net/vid-059827667-stepmom-taught-teens-how-to-fuck.html
xxx vdeo dh
Sophiapen 2023/03/13(23:30)
cid xxx abhijeet http://kludi.su/bitrix/redirect.php?goto=https://tubenza.com/teacher.html
dubai bf xx http://runspiration.pl/bitrix/rk.php?goto=https://tubenza.com/holly-peers-and-kate-upton.html
mom milk xxx http://darazawad.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://tubenza.com/nightwish-lorena-strip.html
realitykings 3gp video.com http://usergrow.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/aggressive.html
xxx com sexvido http://1011aveofamericas.com/bitrix/rk.php?goto=https://tubenza.com/superbound-clips4sale.html
creempee fucking videos http://pobeda75.de/bitrix/redirect.php?goto=https://tubenza.com/junge-frau.html
www.brazer.com porn video http://empl.net/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://tubenza.com/czech-amateurs-martina-and-martin.html
mom sex fullvideo http://www.iprom.ru/bitrix/rk.php?goto=https://tubenza.com/adele-aot.html
niece seduces uncle http://tadaaa.com/__media__/js/netsoltrademark.php?d=tubenza.com/mom-and-son-go-too-far.html
fuck after marriage http://24emm.ru/bitrix/redirect.php?goto=https://tubenza.com/suck.html
jabardasti hindi xxx http://lanyokneked.hu/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/internal-dildo-panties.html
supaksorn chaimongkol sex http://supersumka.net/bitrix/redirect.php?goto=https://tubenza.com/son-watching-stepmom-sleeping.html
xxxx hd vodio http://oodji.com/bitrix/rk.php?goto=https://tubenza.com/tashu-mohila-college-bogra.html
уунтик игра torrent http://mcfoto.ro/bitrix/rk.php?goto=https://tubenza.com/rape-scene-teen.html
japani x vidoes http://amit-bhatia.com/__media__/js/netsoltrademark.php?d=tubenza.com/forggt.html
dany daniel xredwap http://dit.com/engine/api/go.php?go=https://tubenza.com/estudyante-pumunta-sa-bahay-ni-bf-para-magpakantot.html
sonilion porn videos http://hillbillytowing.com/__media__/js/netsoltrademark.php?d=tubenza.com/insesto-mexico.html
hotel waiter xxx http://bigshotgolf.net/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/destroyed-mancunt.html
89.com hindi desi http://vladivostok.profdst.ru/bitrix/redirect.php?goto=https://tubenza.com/katerina-kay-ass-lick.html
hyderabad sex videos http://bcstandard.com/forum_script/url/?go=https://tubenza.com/erussia-ella.html
www.xnxx tamil com
AdelinaAgoda 2023/03/13(22:35)
xxx mesre vdio https://vegasmpegs.com/play-007812835-hot-tiny-asian-amateur.html
phonerotica fimely video https://vegasmpegs.com/play-441661467-sexy-spy-teal-conrad-gets-caught-in-the-office-by-her-boss.html
puh hd porn https://vegasmpegs.com/play-394038298-big-ass-sexy-police-offices-posed-sexy-in-the-pawnshop-flaunting-big-tits.html
sex vedyo download https://vegasmpegs.com/play-4512103103-hot-teen-ass-loves-to-finger.html
anasurya sexy video https://vegasmpegs.com/play-171678056-curly-redhead-babe-iveta-is-pleasuring-her-cunt-in-a-solo-masturbating-session.html
xvideo16sal ki xvideo https://vegasmpegs.com/play-637543151-huge-tits-babe-dillion-carter.html
home hard xxx.com https://vegasmpegs.com/swinger.html
saniliyon sex video https://vegasmpegs.com/play-414228393-jade-nile-cheats-on-her-bf-with-a-black-guy.html
xxx vioes 18 https://vegasmpegs.com/play-730140103-amazing-teen-gal-in-hardcore-anal-sex-video-xxx.html
sexy hd downlode https://vegasmpegs.com/play-173076425-footjob-is-what-amazing-chick-ava-addams-does-perfectly-well.html
xxx kuli bp https://vegasmpegs.com/massage.html
xvideos.moms sons indian https://vegasmpegs.com/play-921175051-palatable-blond-ladyboys-provide-each-other-with-a-tender-but-solid-blowjob.html
sexx jabarjasti donwlond https://vegasmpegs.com/play-272364888-busty-blonde-whore-helena-g-gets-facefucked-by-two-dicks.html
german girls xxx https://vegasmpegs.com/play-540428860-oldies-hard-fuck-compilation.html
vip sexy video https://vegasmpegs.com/play-6502155102-chick-spreads-long-legs-wide-open-and-inserts-toy-in-fur-pie.html
हॉट 3x वीडियो https://vegasmpegs.com/play-847813751-mybabysittersclub-petite-baby-sitter-caught-masturbating.html
sax videos hq https://vegasmpegs.com/play-717561916-rio-teen-sandy-threesome.html
first-night sheel broken-sex-movie https://vegasmpegs.com/golf.html
blacked sixe xxx https://vegasmpegs.com/play-5662110121-anal-with-my-celebrity-crush.html
cewek korea bokep https://vegasmpegs.com/play-50998743-bubble-butt-mayuko-akimoto-gets-fucked-hard-doggy.html
www porn vedeo
AdamBib 2023/03/13(22:05)
hot xxxxxxxxx napali https://vegasmovs.info/video-0740136195-horny-adult-video-japanese-hot-only-for-you.html
desi xxxxx hd https://vegasmovs.info/video-2647152447-blind-folded-babe-aiden-ashley-sucks-huge-black-dick-and-gets-her-pussy-rammed.html
land masage vidio https://vegasmovs.info/video-573845310-annoying-tyler-fucks-with-skyla-novea-in-the-showers.html
sophia leone sexvideose https://vegasmovs.info/video-125018748-bella-margo-in-beautiful-bimbo-in-an-outdoor-hardcore-video.html
xxx videos dwonolad https://vegasmovs.info/video-044341143-teen-giving-head-cfnm.html
fucing sex hot https://vegasmovs.info/video-846736056-two-impressive-girls-are-engulfing-hunks-lovestick.html
bathing sex vdos https://vegasmovs.info/german-amateur.html
sunnileone sex videos https://vegasmovs.info/video-562811766-hitomi-has-her-funbags-fondled.html
muslism sex video.com https://vegasmovs.info/video-010332087-tiny-latina-babysitter-is-willing-to-fuck.html
pregnant rape porn https://vegasmovs.info/video-941312745-ruth-folwer-izi-ashley-sabrina-m-eva-shanti-in-one-of-the-porn-college-girls-joined-a-lustful-orgy.html
bangles hot sex https://vegasmovs.info/video-265457166-markus-dupree-anal-fucks-skyla-novea.html
valentine nappe porno https://vegasmovs.info/video-379955037-sneaky-stripper-sucks-big-cock-and-gets-pussy-exploited-near-the-border.html
xxx vdoe hd https://vegasmovs.info/video-866971650-food-fetish-with-busty-juicy-slut-rucca-page.html
witness सेक सी https://vegasmovs.info/anal-dp.html
hot com bepe https://vegasmovs.info/video-930620862-big-hooters-japanese-honey-enjoys-wicked-3some-sex.html
xvideo romance only https://vegasmovs.info/video-952779216-sexy-white-shemales-thais-dumont-and-carla-renata-are-horny-for-young-man.html
up skirt girl https://vegasmovs.info/video-420817017-ivy-winters-feeling-black-penis-in-her-holes.html
bad mom sunxxx https://vegasmovs.info/video-253545435-sexy-hot-babe-layla-london-gets-banged-for-pleasure.html
six poren video https://vegasmovs.info/video-371617341-ivy-winters-in-ivy-winters-can-whack-you-off.html
charlee chase videos https://vegasmovs.info/video-467665584-kinky-slut-belinda-sucks-a-cock-in-the-public-toilet-for-money.html
back cock sax.com
AbigailGam 2023/03/13(20:31)
freexxx hinde khane https://stripvidz.info/vd-850736204-babes-sexy-bums-is-making-dude-very-lascivious.html
beeg anal desi https://stripvidz.info/vd-3610155140-pawg-gia-page-n-friend-pigs-out-on-cock.html
sakise xxx vedeo https://stripvidz.info/vd-357865023-black-maid-services-white-masters.html
sambalpuri porn twos https://stripvidz.info/vd-862232196-sharon-mitchell-classic-sex-at-the-back-of-a-van.html
sex poran vedo https://stripvidz.info/vd-418664338-interracial-ebony-bbw-hardcore-fucking.html
fingering xxxx clothes https://stripvidz.info/kissing.html
sil tute xxx https://stripvidz.info/vd-587669342-i-fuck-my-blonde-gf-right-in-the-ass.html
www.xxxdad girls foking https://stripvidz.info/vd-698422429-sexy-chic-from-brazil-pawns-a-cello-in-the-pawshop.html
कांटे की चुदाई https://stripvidz.info/vd-998162945-cheating-jav-wife-saggy-tits-car-masturbation.html
asian pron momxson https://stripvidz.info/vd-6940177181-mature-couple-young-girl-hd-party-in-the.html
hight girl xxx https://stripvidz.info/vd-604472814-sporty-babes-mellie-and-lana-s-sit-on-each-other-faces-on-the-boxing-ring.html
suga rat xxx https://stripvidz.info/vd-547879807-bootylicious-blonde-tramp-nikki-sexx-rides-stiff-rod-and-fucks-missionary-style.html
erotic massage korean https://stripvidz.info/vd-27338536-japanese-teen-in-school-uniform-plays-with-her-tight-pink-pussy.html
www xx c https://stripvidz.info/vd-936048829-chanel-preston-xxx-porn-videos.html
xxnx video download.com https://stripvidz.info/vd-897752398-broke-and-100-fuckable.html
nikku sexy video https://stripvidz.info/vd-048112745-lilly-xxx-in-lily-xxx.html
rally raid porn https://stripvidz.info/vd-273538847-cosplay-babes-star-whores-awakening-the-pussy.html
sardar ki bf https://stripvidz.info/vd-1525195464-ass-to-mouth-with-her-sister-s-hubbie.html
hindian sex vido https://stripvidz.info/vd-450929954-filling-up-nicky-huntsmans-pussy-for-revenge.html
sexi nurse porn https://stripvidz.info/vd-033461586-merlyn-monro-type-of-chick-named-siri-shows-off-her-huge-boobs-and-gives-a-head.html
www xx voices
Sharonsoinc 2023/03/13(20:18)
xxx किचेन रुम http://mtq.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/%DA%AF%DA%AF%DA%AF.html
sany liwan xnxxx http://gesund-sehen.de/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/beg.html
sweet sister fuck http://findandconnect.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://tubepatrol.xxx/joy-pimrawin-penthouse-thai.html
janwar koda sex http://cabedalimoveis.com.br/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/mangokiss.html
sexvideo dwonload 3gp http://cabinetbedworld.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/jail.html
sek porn donwload http://ox-eye.com/blog/wp-content/themes/planer/go.php?https://tubepatrol.xxx/masturbasi-fibrator-jepang.html
saniliyna x vidio http://mtajr.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/college-girls.html
nipple kisses vedio http://vnn777.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/virgin-ads.html
lun massage video http://tk-elko.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/julezbby.html
video sex semok http://poligon-td.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/trinity-st-clair-and-prinzzess.html
alida bangbus porn http://oklasik.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/yamn-ass.html
vintage dog sex http://xn--59-vlcajwgikkbam.online/bitrix/redirect.php?goto=https://tubepatrol.xxx/pizza-public.html
tamara milano videos http://artweek.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/indian-air-hostess-hot-sex-in-dubai.html
memek tembem besar http://chistyprodukt.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/spending-hardcore-deepfucking-times-with-my-t.html
bokep father fuck http://eurasia.kazakh.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/asmer-tips.html
desi.papa mms com http://csvcbd.com/go.php?url=https://tubepatrol.xxx/80s-teen-shave.html
desi mma hijab http://transexluna.blogspot.com/site/wp-content/themes/planer/go.php?https://tubepatrol.xxx/abuelo-y-nieta-casero-argentino.html
headshave sex tube http://malereibetrieb-huefner.de/wp/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/dani-sol-brazil-christmas-little-hot-teen-anal.html
x sexy vdie6 http://1ce.eu/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.xxx/mae-shane.html
swindon pron video http://vksgkst.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/femdom-2dog-leash.html
xxx vifeo 3gp
Aaronfal 2023/03/13(20:01)
japan xxx xvideo https://sexotube2.info/play-115127626-isabels-deans-whipping-to-tears-and-electro-bdsm.html
blowjob master xxxvideo https://sexotube2.info/play-828655948-loud-and-lusty-oriental-mother-id-like-to-fuck.html
mobil hindi sex https://sexotube2.info/play-132069310-chubby-chicks-get-cum-sprayed-on-their-big-tits-compilation.html
cute fuck teen https://sexotube2.info/play-619651166-slutty-teen-thieves-jojo-kiss-and-rylee-renee-gets-fucked-by-horny-security-guard.html
nagi sex nagi https://sexotube2.info/play-8149187004-league-of-pornstars-a-xxx-parody.html
sex voides school https://sexotube2.info/play-110560061-dirty-brunette-whore-angelica-raven-gets-pounded-hard-from-behind.html
mens nipples sucking https://sexotube2.info/play-6716177056-the-stud-next-door.html
desi young clip https://sexotube2.info/shoejob.html
mom sexyhd video https://sexotube2.info/play-240927468-perfect-blowjob-with-really-nasty-babe-on-the-bed.html
pakistani xxx hotel https://sexotube2.info/play-49135785-pervert-masseuse-bangs-hottie.html
xxx dawnlod coom https://sexotube2.info/play-948260748-bootylicious-milf-lisa-ann-rides-cock-on-the-kitchen-counter.html
xxx deffrent com https://sexotube2.info/play-1845133391-sexy-russian-hot-wife-nika-5.html
www.bobolike.com-hairy china teens https://sexotube2.info/play-022042005-innocent-joseline-xxx.html
xx.com ट यूब https://sexotube2.info/play-008715270-brooke-wylde-fucks-two-blacks-cocks-at-gloryhole.html
sil sexy video https://sexotube2.info/play-414327718-darling-needs-a-tough-dong-to-tame-her-wild-vagina.html
bally xxx vdo https://sexotube2.info/play-069561915-milf-seduce-threesome-and-little-miss-brat-mom-dominant-milf-gets-a.html
xxx Г§c xxx https://sexotube2.info/play-20190361-live-voyeur-masturbation-in-czech-solarium.html
saxe vidos xxxxxx https://sexotube2.info/play-123023548-glasses-babysitter-gets-seduced-by-mature-married-couple.html
bb sex xxx111 https://sexotube2.info/play-517398269-all-natural-jane-wilde-gets-assfucked-reverse-cowgirl-style.html
xx vidio japanes https://sexotube2.info/pov.html
indian saxx mal
Sebastianinhew 2023/03/13(19:11)
www.sexxi video com http://rageware.com/__media__/js/netsoltrademark.php?d=tubenza.com/maxi-mounts.html
sexy sex film http://korculaprojekti.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/sex-movie-70.html
xxx sec jel http://tut.fi/engine/api/go.php?go=https://tubenza.com/www4xxxx.html
mobil sex movies.com http://ftmsglobal.edu.sg/engine/link.php?url=https://tubenza.com/cewe-tomboy-lesbian.html
xnxx hd online http://megaoffice.shop/bitrix/redirect.php?goto=https://tubenza.com/big-boobs-asian-mom.html
pakisan sistersex video.in http://indoff.de/__media__/js/netsoltrademark.php?d=tubenza.com/mom-animals.html
musically hd porn.com http://its-auto.ru/bitrix/redirect.php?goto=https://tubenza.com/shail-all-mp4-bartday.html
naughty americ com http://chevtolet.com/__media__/js/netsoltrademark.php?d=tubenza.com/catlatin-record.html
xx video cccc http://dages-ga.com/bitrix/redirect.php?goto=https://tubenza.com/colombian-cam-sex.html
xxx x mombf http://e-offsets.com/__media__/js/netsoltrademark.php?d=tubenza.com/it-won-t-fit-in-her-pussy-are-you-sure-of-it.html
arabi sex xxx http://it48.ru/bitrix/redirect.php?goto=https://tubenza.com/free-porn-hot-sex-jav-hq-porn-free-porn-ali-sik-beni-diyor-frmxd-com.html
xxx vdeio 2917 http://1337cams.com/__media__/js/netsoltrademark.php?d=tubenza.com/ses-viedo-3g.html
piton hd xxx.com http://es2.co/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://tubenza.com/girl-fat-teen-fuck-sleeping-at-your-friend-s-house.html
col xxx video http://krasnodar.prostitutki-red.com/bitrix/redirect.php?goto=https://tubenza.com/mom-boy-xxx-sex-video.html
boob s message http://test.isnv.ru/bitrix/rk.php?goto=https://tubenza.com/strapon-anal-femdom.html
xxx mms download http://cashflowstrategy.com/ad/adredir.asp?url=https://tubenza.com/activity.html
mast sex video http://vladivostok.vorota-vsem.ru/bitrix/rk.php?goto=https://tubenza.com/allie-joi.html
बुलू बियफ सेकसी http://iptvthebest.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/fake-tits-bjs.html
xxxx video downlod http://e-hanaro.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/yamz.html
bhagalpur ka porn http://peterfreitag.eu/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/fererro.html
4mp xxx six
Sophiapen 2023/03/13(18:58)
japan poran sex http://maytec.de/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/miss-pomodoro-barbarella-ore-9-a-scuola-di-tutto-sesso-sc4.html
janwar sex.com man http://birth2first.org/__media__/js/netsoltrademark.php?d=tubenza.com/strapon-faced-with-husband-malaysia.html
silpayek sxxe video http://sibilla-online.com/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/solo-skyni.html
maing sex vidos http://web-int.biz/__media__/js/netsoltrademark.php?d=tubenza.com/chubby-mature-hairy-pussy-creampie.html
कामसूत र mp4 http://region-tyumen.ru/bitrix/redirect.php?goto=https://tubenza.com/quay-em-g-aacute-i-kh-aelig-iexcl-me-t-aacute-ordm-macr-m-ch-aa.html
blue hot move http://rus-ballet.com/bitrix/rk.php?goto=https://tubenza.com/eating-mother-and-daughter.html
pussy girls costing http://densiskin.com/__media__/js/netsoltrademark.php?d=tubenza.com/boy-forced-fuchs-in-her-night-gown.html
www.asian sex vedio http://100blackparents.org/wp-content/plugins/translator/translator.php?l=is&u=https://tubenza.com/saglam-sikis-sesli.html
ewprod hanging videos http://www.inspectionmall.com/__media__/js/netsoltrademark.php?d=tubenza.com/watches-him-pee.html
andrea brillantes masturbate http://pensjonaty-bieszczady.pl/BannerClic.asp?CampMail=N&CampId=19&url=https://tubenza.com/naughty-america-hot-teacher-sex-black-big-tit.html
randikhana xxx sexy http://chippysoftware.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/xoxoxo-teen-sex-evli-cift-grup-turk-porno.html
wap xxx 20 http://rentalvaluation.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/se-desnuda-en-fiesta.html
19 year brazzer http://tuyella.es/bitrix/redirect.php?goto=https://tubenza.com/cuna-baby.html
melina mars xxx http://krasnodar.molti-shop.ru/bitrix/redirect.php?goto=https://tubenza.com/thick4.html
sex xxx vidoer http://fullroketindir.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/kapal%C4%B1-kad%C4%B1n.html
miya kalifa xx http://gqr.kellanlow.net/__media__/js/netsoltrademark.php?d=tubenza.com/stella-anm.html
sex mom america http://crystalriverbrewingcompany.com/__media__/js/netsoltrademark.php?d=tubenza.com/pretty9.html
sex videos shemalu http://alexeyosokin.com/bitrix/rk.php?goto=https://tubenza.com/desi-couple-fucking-videos.html
cid xxx vob http://foreitor.boss.ru/bitrix/rk.php?goto=https://tubenza.com/flash-and-suxks.html
samoll gril sex http://biblehelps.org/__media__/js/netsoltrademark.php?d=tubenza.com/porn-x-cxx.html
xnxx ghost sex
Williamcipsy 2023/03/13(17:22)
sunny leion hdvidio.com http://omsk.prachka.com/bitrix/redirect.php?goto=https://indianmovs.info/tube-wjz-desi-girl-having-group-sex.html
mimes bing teens http://coolmanor.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5dCq-desi-indian-hardcore-home-sex-videos-of-hot-girls-and-bhabhis.html
raven wild attraction http://dongilcon.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://indianmovs.info/tube-k40-hot-desi-girl-s-blowjob-in-car-and-hotel.html
xxx indal vhtot http://shop2.talisman-online.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-xxx-video-hd-choti-choti-ladkiyon-ke-sath.html
boa foda hamil http://lavei.com/engine/link.php?url=https://indianmovs.info/tube-546i-went-to-a-hotel-room-with-the-girl-without-going-to-class-.html
x video hdwww.com http://cheaporders.com/bitrix/redirect.php?goto=https://indianmovs.info/too-nude-dance.html
natalia lozano xxx http://busydiet.com/wp/wp-content/themes/delicate/gotourl.php?url=https://indianmovs.info/tube-Vy-big-ass-sexy-desi-housewife-riding-hard-leaked-mms.html
ఇండియన పోర న http://medical-express.ru/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://indianmovs.info/tube-Ia-mumbai-girl-giving-blowjob.html
sex in bathroom http://bioinnovation.us/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-IzL-horny-bhabhi-fucked-by-lover-in-doggystyle.html
sexi video jaberjasti http://kem.domex.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-evI-jk-video-nudes-boobs-video.html
silpak sexx vidio http://sbdi.co.kr/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://indianmovs.info/tube-rSp-indian-kamasutra-xxx-babe.html
indianrape sex video http://er76.ru/bitrix/rk.php?goto=https://indianmovs.info/too-pussies.html
jaoon sex video http://vdn.synergyregions.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-8Y7-panvel-young-sister-fucked-by-bf-leaked-mms-scandals.html
xxx sex sbl http://secret-tibeta.ru/bitrix/rk.php?goto=https://indianmovs.info/too-bikini.html
japan video x http://forsto.com/bitrix/redirect.php?goto=https://indianmovs.info/tube-G23-desi-dancer-beautiful-erotic-sensuality.html
xxx sunny levan http://schoolbook.turumburum.com/bitrix/redirect.php?goto=https://indianmovs.info/too-hardcoe-sex.html
oyshee xxx com http://wressentials.com/uh/link.php?url=https://indianmovs.info/tube-5MwV-desi-couple-fucking-hard.html
soni leban xxx http://mangcapquangfpt.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://indianmovs.info/tube-GYc-peyton-rain-incredible-black-pornstar.html
xx video body http://pass.certifiedconsultants.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-prc-desi-hooot-ass-aunty.html
xnxnx com hd http://torrentleach.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://indianmovs.info/tube-5R8-dancing-of-big-tits.html
xxx sexy videochudai
SimonNot 2023/03/13(17:00)
japanees boobs sucking http://brainbar.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/granny-female-lesbian.html
repwap indian hindi http://archelements.org/__media__/js/netsoltrademark.php?d=erodrunks.net/assy-office.html
sexy sonny leon http://lora.com/bitrix/rk.php?goto=https://erodrunks.net/babushki.html
xxx me dahat http://fxonus.com/site/wp-content/themes/planer/go.php?https://erodrunks.net/ruri-saijo-and-shota.html
japaness pronhd com http://aness.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/super-culos-anal.html
thailand virgin sex http://mail.greenkray.ru/bitrix/redirect.php?goto=https://erodrunks.net/aksi-homemade.html
paki mms fuck http://metalpen.net/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/www-momxxlporn-com.html
naga sxs bp http://franchisearbitration.us/__media__/js/netsoltrademark.php?d=erodrunks.net/voyeurchamp-com-exhibitionist-wife-mrs-brooks-beach-tease.html
amercan sex dawnlod http://mangcapquangfpt.com/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/fawna-pee.html
mehwish hyat xxx http://lanyokneked.hu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/hogtie-killer-vii-part-1.html
sel paka xxx http://thesundaze.com/__media__/js/netsoltrademark.php?d=erodrunks.net/klassy.html
xxx fuc vdo http://praktikavto.ru/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/janet-mason-yo-mamas-a.html
bokep rinada bandung http://letsgro.net/__media__/js/netsoltrademark.php?d=erodrunks.net/eche-69.html
virgin/daugter fuck the/real/father http://nurdun.com/go.php?url=https://erodrunks.net/big-boob-girlfrind.html
xxx local prmo http://scat.ru/bitrix/redirect.php?goto=https://erodrunks.net/jack-cums.html
xxxi मूव ytev http://arthurtreachers.us/__media__/js/netsoltrademark.php?d=erodrunks.net/blondelil.html
breezar xxx com http://canadawest.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/anime-english-dub-porn.html
video sex america http://110school.ru/bitrix/rk.php?goto=https://erodrunks.net/teen-sex-incest-turkce-altyazili-izle-annesini-siken.html
luiza ambiel xx http://fitness-vam.ru/bitrix/redirect.php?goto=https://erodrunks.net/natalia-siwiec.html
xvideo hd english http://takkarr.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/thick-bondage-squirt.html
stepmom video xxx
AdamBib 2023/03/13(16:36)
xxxxxvideo 2o17 hd https://vegasmovs.info/video-29268708-hard-spanish-fuck-for-pickup-chick-nessa-scene-3.html
sex photo mokal https://vegasmovs.info/video-624448962-tenage-girl-satisfied-with-huge-sex-toy.html
seexy girls videos https://vegasmovs.info/video-6860102463-turkish-babe-anya-krey-gets-intimate-with-her-step-grandpa.html
neha kaker porГ± https://vegasmovs.info/video-556145121-a-magnificent-tribbing-and-phenomenal-finger-fucking-inches.html
hot videos dop https://vegasmovs.info/video-874366923-horny-babe-wants-loads-of-your-cum.html
punishment 720p pron https://vegasmovs.info/video-549565074-splendid-blonde-milf-holly-price-in-sexy-stockings-rides-cock.html
xnxxx email boys https://vegasmovs.info/video-7386194334-mature-wearing-a-garter-belt-and-sexy-lingerie.html
xxx www चोदई https://vegasmovs.info/video-98742753-tall-blonde-milf-craves-pussy-pleasure.html
redwap schocking category https://vegasmovs.info/video-003636144-teen-babe-jerks-perverted-old-mans-monster-cock.html
dangerous porn mp4 https://vegasmovs.info/video-205835892-hottest-milf-ever-dildos-pussy-on-webcam.html
xxx videos chalu https://vegasmovs.info/video-687213555-livegonzo-jessie-andrews-julia-ann-teen-and-milf.html
hd fucking carefully https://vegasmovs.info/video-365123343-lucky-guy-by-two.html
xxx jim com https://vegasmovs.info/video-844625670-uncut-backstage-fun-with-chubby-czech-wife.html
sex johnny lever https://vegasmovs.info/video-0269172453-hardcorebigtitsbigassroleplaythreesomeiluvya.html
hd sext video https://vegasmovs.info/video-6474195021-phoenix-maries-phat-ass-is-the-best-present-ever.html
video porn england https://vegasmovs.info/video-223418961-inglourious-french-maids-part-2.html
uillege teen pornsex https://vegasmovs.info/video-513675225-buxom-brunette-sophie-dee-gets-rammed-hard-doggy-style.html
bcom sexy girl https://vegasmovs.info/video-169647297-lucky-guy-receiving-one-great-fucking.html
www.xxx dwonod vedio https://vegasmovs.info/video-7647166377-x-sensual-nita-star-sweet-passionate-morning.html
xxx yoga anti https://vegasmovs.info/video-855563016-step-dad-fucks-step-daughter-have-sex-while-mom-aw.html
poren xxxx h
Walteroveri 2023/03/13(16:34)
meeya kalifa xxx http://tacgene.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/raZQ/sexy%20bhabhi%20fucking/
rape fuck pornhub.com http://chasmofcharms.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/UG0/india%20summer%20nasty%20milf%20on%20mamba%20black%20cock%20stud%20in%20sex%20tape%20clip%2014/
melo imai xxx http://constructivemethods.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rjJK/desi%20maid%20drilled%20hard%20by%20her%20owner%20indian%20home%20sex%20mms/
sanilion xx videos http://porbb.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/fFa/desi%20office%20girl%20readily%20takes%20boss%20cum%20on%20her%20face/
sex video shalu http://joyce.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://hindi6.pro/to/rmjZ/beautiful%20girl%20updates/
xxx sex foran http://talkingtocanadians.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/arab/
se xxx se http://chelny-krovlya.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/PXi/gandi%20gandi%20sexy%20baat%20karte%20hue%20nangi%20desi%20blue%20picture/
servant malkin porn http://mojezdjecia.cf/__media__/js/netsoltrademark.php?d=hindi6.pro/to/TI9/desi%20couple%20fucking/
mia khalifa xxxn http://loloarte.com.br/engine/api/go.php?go=https://hindi6.pro/to/Yjr/bangladeshi%20sexy%20girl%203%20new%20clips%20part%202/
ahsanullah univarsity sex http://telenk.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/Lq3/romantic%20sex%20with%20devika%20bhabhi/
а®°аЇЉа®®а®ѕа®© а®џа®їа®• а®°аЇ‡а®Є http://westmoreland-group.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/7Zg/desi%20bhabi%20suck%20her%20husband%20dick/
hd rani sex http://pipe.eu/engine/track.php?url=https://hindi6.pro/to/zMc/horny%20girlfriend%20real%20sex%20with%20orgasms%20real%20sex%20with%20tiny%20asian%20girlfriend%20with%20orgasm/
beeg faapy hd http://imiko.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rhwH/big%20boobs%20sexy%20teen%20girlfriend%20fingering%20and%20blowjob%20sex%20video/
india aunty pussy http://lebrary.com/wp/wp-content/themes/prostore/go.php?https://hindi6.pro/to/fKD/sheila%20may%20hot%20filipino%20hard%20anal%20sex%20doggy%20style/
sexy hd videos2050 http://45678.or.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://hindi6.pro/to/Mx8/asian%20dehati%20girl%20ke%20fuddi%20chudai%20ki%20nangi%20sexy%20blue%20picture/
xx punar video http://www.wittybanter.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/QQw/desi%20mallu%20bahbhi%20bathing/
rajwap.xyz sunny leone http://fledgeling.com/bitrix/redirect.php?goto=https://hindi6.pro/mv/desi%20village/
indian girl peesi http://rotweinundyoga.de/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindi6.pro/to/nqo/sexy%20indian%20babe%20riding%20bf%20dick%20and%20boob%20sucking/
desi doggy sex http://fresh-influence.com/engine/api/go.php?go=https://hindi6.pro/to/u8U/indian%20porn%20video%20mona%20bhabhi%20sensational%20sex%20video/
bokep jesika mila http://tabletoptrivia.com/bitrix/rk.php?goto=https://hindi6.pro/to/atO/indian%20young%20desi%20bhabhi%20with%20wet%20pussy%20getting%20fucked%20video%20clip%20wowmoyback/
sex hd xmove
Sierravox 2023/03/13(16:28)
bipasha basu pron http://volsk.listogib.ru/bitrix/rk.php?goto=https://erodrunks.info/raven-reign.html
alipurduar xxx videos http://xn--90aoaakkm0d.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/force-rises.html
bangla xvideo student http://mobi711.ru:443/bitrix/redirect.php?goto=https://erodrunks.info/pov-daughter-hj-bj-daddy-for-virtual-cum-facial-tits.html
kortney kane escort http://academon.fr/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/bbw-wife-has-pathetic-sex-with-small-dick-husband-and-humilliates-him.html
hot bf 3x https://maps.google.com.bz/url?q=https://erodrunks.info/teen-sex-fasta.html
ww xx amerka http://sbbrcs.ch/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/99porno.html
xxx com kak http://readingohio.org/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://erodrunks.info/oogasme.html
విలేజి సెక స http://mordgpi.ru/bitrix/redirect.php?goto=https://erodrunks.info/sex-pulls.html
sophie dee 1080p http://https://www.freizeithotels.info/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/iddencam.html
video daniy xxx http://si-market.ru/bitrix/redirect.php?goto=https://erodrunks.info/nepaliyansex.html
xxxxvido news video http://egracelife.com/engine/link.php?url=https://erodrunks.info/blowjob-scum.html
hindi desi village http://srpmembers.com/wp-content/themes/planer/go.php?https://erodrunks.info/bokep-barat-dad-and-son.html
xxx bf wife http://innotec-sa.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://erodrunks.info/anal-ginger.html
porn betee papa http://omferas.com/engine/link.php?url=https://erodrunks.info/mature-women-creampie-gangbang.html
kajal nude shy http://germalex.hu/bin/out.cgi?id=gokudo&url=https://erodrunks.info/adilia-anal.html
xxxxx sister sleep http://promasonryguide.com/url.php?banner_id=1864&area_id=143&url=https://erodrunks.info/hperfect-babynet.html
www.xxx vedio sunnyleone http://bio-insecta.gr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/klixen-a-rainha-do-boquete.html
ikman.lk sex xxx http://web-resol.info/__media__/js/netsoltrademark.php?d=erodrunks.info/teen-sex-ensest-masaj.html
awdhi sex video http://villeneuve-tourisme.com/bitrix/redirect.php?goto=https://erodrunks.info/heisse.html
sex video hr http://helimedia.no/ForwardURL.php?id=3171&url=https://erodrunks.info/lslutee.html
xxx pregnant wife
Adautisa 2023/03/13(16:13)
hd xxxlcock dogh https://tubepatrol.porn/mov-369975874-fabulous-brunettes-honey-and-demon-eat-each-other-in-69-position.html
maya khalifa 201i https://tubepatrol.porn/mov-117932733-hard-dick-is-hammering-moist-wet-crack-and-ass-gap.html
xnx मराठी com https://tubepatrol.porn/mov-076856905-pov-pussy-eating-scene-with-two-beauties.html
wwwxxnx bf video https://tubepatrol.porn/mov-515420360-jungfrau-muschi.html
xxx viedo kajel https://tubepatrol.porn/mov-171074230-fabulous-narrow-eyed-milf-london-keyes-gives-blowjob.html
x homstar videos https://tubepatrol.porn/mov-671047229-perky-tits-amateur-gf-tries-out-painful-anal-sex.html
preoid xxx com https://tubepatrol.porn/mov-761134512-chick-gets-her-cunt-licked.html
mia malkova redawap https://tubepatrol.porn/mov-739937243-sporty-housewives-lesbian-at-the-gym.html
xxxvideos from bhouju https://tubepatrol.porn/mov-182463792-katrina-jade-orally-serves-jmacs-big-cock.html
johanny since xnxx https://tubepatrol.porn/jade-nile.html
bf xxxx xxxn https://tubepatrol.porn/mov-953519362-stella-banxxx-logan-pierce-in-naughty-america.html
xxx com 2050. https://tubepatrol.porn/mov-480330155-dirty-babe-gets-fucked-to-redeemed-her-chain-she-pawned.html
nxxx hd videos https://tubepatrol.porn/mov-405253489-fisting-and-pissing-on-submissive-teen.html
kali chut chdai https://tubepatrol.porn/mov-7679131226-milfy-teacher-india-summer-takes-cocky-jock%E2%80%99s-jocky-cock.html
butu xxx vidos https://tubepatrol.porn/mov-094154796-big-boobs-amateur-banged-in-fake-taxi-pov.html
porn xxxdeshi bhabhi https://tubepatrol.porn/mov-566820333-guy-undresses-fucks-gal.html
orgya fsmiliar dawnlad https://tubepatrol.porn/mov-032134409-erotic-blowjob-instruction.html
xxx free sex https://tubepatrol.porn/mov-25074333-teen-pushes-the-warm-creampie-out-of-her-pussy.html
xnxn.com sunny leon https://tubepatrol.porn/mov-716522953-1970s-step-mother-sex-instructionf-full-video-at-hotmozacom.html
pakistani xnx video https://tubepatrol.porn/mov-319548590-fucking-assy-gf-in-tiny-thong.html
кракен телеграмм
Stevental 2023/03/13(15:56)
[url=https://k2tor.co]kraken сайт[/url] - krmp cc, 2krn at
sunny leong xxx
SheilaBrigh 2023/03/13(15:37)
girl xxxii hd http://construesol.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/rihanna-samuel-pissing.html
xxx sagcy xxx http://highlyeffectivepeople.com/lms/site.aspx?url=https://tubepatrolporn.com/crush-a-snail.html
mallu pussy fucked http://razorbill.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/german-teen-outdoor-dp.html
tusshi sex video http://raagjatt.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/xxx-videos-3g.html
18yoga babes porno http://eyehortilux.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrolporn.com/die-nichten-der-frau-oberst-michael-maien.html
nude bath leaked http://ssldl.info/default.aspx?SSO_redirect=https://tubepatrolporn.com/anime-jormungand.html
sanaya irani xxx http://gutbrod-archiv.de/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/fake-taxi-turk%C3%A7e-altyaz%C4%B1l%C4%B1.html
vidio xxxxxx dawnlod http://fideliscarecustomerreviews.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/anita-kakak-ku-yg-polos.html
hd fuckung england http://isib.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/penis-sexy.html
kutan xx vodo http://usavaluations.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/calientito-edd.html
barzzar hd sax http://picot.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/fiki-fiki-fucking-wild.html
girl xxx move http://stilllifeconsignmentshop.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/young-girl-masturbate-and-faye.html
south indiansex vedio http://lmdindustries.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/chanell-heart.html
xxx reap pon http://mail.midwoodtest.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/vs-life-anal.html
drivel fuck tube http://szprince.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/cory-chase-incest-bareback-studios.html
köksüz 2013 porn http://shop.eurolamp.ua/bitrix/redirect.php?goto=https://tubepatrolporn.com/asean-bbc.html
koriyan housewife xxx http://aco.fi/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/gay-porvo.html
angreji nangi photo http://simpleclima.com/blog/wp-content/themes/planer/go.php?https://tubepatrolporn.com/adriana-and-daniel-real-life-cam.html
hotxxx hd vidos http://suicidekillsmorethanyourself.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/telugu-hidden-cam-mom-sucks-son-real.html
asama sex video http://trekland.sk/blog/wp-content/themes/planer/go.php?https://tubepatrolporn.com/cock-cul.html
1 хбет +на андроид
Phillipvok 2023/03/13(15:19)
http://go-url.ru/ - зеркало 1 хбет 1xbet c zerkalo
xxxvedio wap in
Stanleyaduch 2023/03/13(14:21)
hd xxxblue movi.com http://amanrefined.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/taboooldmom.html
xxx inside pussy http://ceris.ovh/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/mom-and-son.html
meera cho xxx http://pain.org.ge/bitrix/rk.php?goto=https://tubepatrol.sex/tiou.html
bbw forced son http://imsgefap.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/chicas-pilladas-masturbandose-en-el-escritorio-a-escondidas.html
nauhty sex com http://bimetakmilisos.com/register/quit.html?url=https://tubepatrol.sex/sergio-demon-nadja-de-bahia-1.html
desi malaysian porn http://ancoralibri.it/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.sex/blonde-dominate.html
www xnxx saxcom http://www.art.solvintech.ru/bitrix/rk.php?goto=https://tubepatrol.sex/blonde-high-heels-forced-gangbang.html
diamonde xxx 1234 http://huyih.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/mongol-ogon-ohin-free-porno.html
johann x vedios http://ellesjewelry.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/silvia-tetona-y-culo-made-in-valencia.html
mom caught masturbrating http://pizza-lanza.cz/bitrix/rk.php?goto=https://tubepatrol.sex/xnxx-tuber.html
असमीना की चुदाई http://logistic-solutions.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/habce.html
xxx and sex http://businessattorneysusa.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cock-ring-do.html
snilevn xxxsix video http://www.telefunkenrecording.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stand-up-strapon-lesbian.html
madare dicet xxx http://cat-consultancy.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/first-time.html
daddy and girlhotsex http://sinara-center.com/bitrix/rk.php?goto=https://tubepatrol.sex/chair-sex.html
xxx video dahat http://xn--80abecjaqbu2acj1aohl7a3lna7bp.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.sex/caty-camber-and-chintia-flaver.html
bella thorne redwap http://flightcompensation.com/engine/api/go.php?go=https://tubepatrol.sex/tent-sex-in-music-festival.html
www natasamalkova sex.com http://repayee.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.sex/asa-akira-mom.html
ШЄЩ†ШІЩЉЩ„ ЩЃЩЉШЇЩЉЩ€ ШіЩѓШі http://blog-advokata.blogspot.com/engine/link.php?url=https://tubepatrol.sex/bios-neogeo.html
meyzo new video http://cheaporders.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/denis-old-man.html
Купить XBOX игры разнообразные игры: XBOX CD KEY
BawnBreshyher 2023/03/13(14:21)
Купить игры +на xbox +one ключи активации Ключевая игровая цель в игре SIMS 4 – сыграть жизненную ситуацию. + https://ggsel.net/catalog/product/3000915
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=gift-card
Акканты xbox https://ggsel.net/catalog/product/3622275
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/2921621
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3116972
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
купить аккаунт steamhttps://bysel.ru/goods/metro-exodus-gold-edition-steam-%F0%9F%94%B5-bez-komissii/
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/3473640
Steam Turkey TL Gift Card Code( FOR TURKEY ACCOUN)([b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/2985407
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3622021
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2983253
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
игры +на xbox +one купить дешевоhttps://bysel.ru/goods/diablo-ii-resurrected-xbox-one-series-xs-klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://ggsel.net/catalog/product/3589474
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3008735
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3162966
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3162966
gift card купить +в россии+https://bysel.ru/goods/itunes-gift-card-25-?usa-bez-komissii-0??/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Нвсегда(в живую посмотреть послушать певицу) [/b] https://youtu.be/mNuK3CdLPjk
[b]При покупке оплачиваешь ТОВАР выбираешь карта 3% [u] карта-любая страна[/u] При оплате[/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
sex wife friend
SeanBaw 2023/03/13(13:27)
magma xxx cum http://b-impression.fr/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/bommvidioes.html
maut xxx video http://sageport.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ass-audit.html
xxx krish gel http://acrane.com/cgi-bin/cougalinks.cgi?direct=https://pimpmovs.com/beauty-princess.html
hd xxx vldeos http://benificusfoundation.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/stack-step-fack-by-step-son.html
redwap asian strt http://barnaul.hypmag.ru/bitrix/redirect.php?goto=https://pimpmovs.com/japanese-sister-boy.html
sex video levi http://lspinside.com/api/link.php?unq=SITE&link=https://pimpmovs.com/porn-pilaj.html
teacher sexy movies http://ets.kz/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/semi-psk.html
bokep streaming mom http://200sx.lv/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/sincap.html
balaspur park xxx http://invisiblebracesbc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jessica-bh.html
insaan sexy video http://molsemja.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/naomi-banxxx-is-a-playful-ebony-milf.html
lesbi panyudara besar http://chaga-tea.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bgf2-scene-8-porny-big-sex-footjob.html
बफ हिंदी हद http://zenonai.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hotel-maid-discovers-fake-pussy-fleshlight-hidden-cam-part-1.html
www sexsoapy massage.com http://portal.tucom.ru/bitrix/rk.php?goto=https://pimpmovs.com/joy-ladyboy.html
choda chudi xx http://humonegro.co/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/indian-car-rape-mms.html
xxxxxxxxx videoso downioad http://first-trans.ru/bitrix/rk.php?goto=https://pimpmovs.com/freaks-of-nature-clit.html
bf adult film http://bestoftheboat.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/worktits.html
teen love black.cook http://namelessnoobs.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/charley-chase-and-nat-turner-for-nasty-com.html
madhya pardesh porntube http://l-agnes.pl/bitrix/rk.php?goto=https://pimpmovs.com/en-boydyif.html
hindi chudai chat http://aas.com.kz/bitrix/redirect.php?goto=https://pimpmovs.com/pre-cum.html
sent video xxx http://usepagepro.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/desperate-plea.html
brezzar full movi
Zacharyjaine 2023/03/13(13:26)
katraj sex videos http://avantpr.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/adult-movie
youjizz mom rreasan http://www.bestgarden.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/moanings
rachita ram sexvidios http://skydsl.at/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/b3b/desi-nude-wife-taking-hubby-8217-s-punishment-for-fun
xxx leeja hd http://123pussy.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/UiW/indian-milf-squirt-while-masturbating
india suhagrat video http://intime.ua/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.wildindiantube.info/moo/mCT/indian-girl-11
hot brandi sex http://milecon.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/z5H/paki-couple-cam
sex hd in http://armadaspb.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/desi-boobs-sucking
gora ne sex http://jekyllisland360.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/MFr/bengali-sex-film
सुरजा पुरि xxxवीडियो http://andysemporium.co.uk/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/videos/anal-fuck
sunny lenoe bf http://goodlifepulses.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/hot-sexy-girls
sexx por xyxxx http://deanjones.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/chubby-sex
three boys xxx http://oui-darling.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.wildindiantube.info/moo/aGBE/hardcore-indian-sex-video-of-office-manager-bhabhi-with-coworker
ketrina ke blue.com http://www.hhiremodel.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/lFW/garam-desi-bhabhi-indian-masala-b-grade-xxx-foreplay-sex-download
booby milfs com http://mylandrover.ru/institucional/redirect.asp?url=https://www.wildindiantube.info/videos/hot-maid
sexxx mom son http://happy-lands.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/yxG/desi-girl-paru-juicy-pussy-rubing-with-bf
sex videos 64kbps http://dehui111.com/blog/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/moo/Srh/big-tits-mature-indian-lesbian-call-girls
17age hot girls http://jamesskinner.jp/site/wp-content/themes/evidens-dark/redir.php?u=https://www.wildindiantube.info/videos/sloppy-blowjob
single girl xxx http://old.tvolk.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/free-sex-mms
sex videos miyakkalifa http://d2ousa.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/sJE/indian-teen-chikny-pussy
jenny lee stockings http://oliveragustin.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/body
video sex ai.sayama
Sofiainoft 2023/03/13(13:18)
seduced mom videos http://sites-pour-parier-en-ligne.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/granny-kidnapped-and-raped-in-a-van.html
son fuck mon http://hardingfamily.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/asian-xum-inside.html
desi lokal xxx http://word4you.ru/bitrix/redirect.php?goto=https://pimpmovs.com/adult-tv-stream.html
brat kohli xxx http://asfartrip.com/blog/wp-content/themes/prostore/go.php?https://pimpmovs.com/bbw-lee-devine-dawn-desire-pantyhose.html
xxx rita video http://helmutgruber.com/click.asp?Url=https://pimpmovs.com/black-girls-pooping-and-masturbating.html
monalisa boobs pressed http://onhairshow.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://pimpmovs.com/pantyhose-femdom-wrestling.html
extreme snuff video http://hostscribe.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/aella-mime.html
scy xxx video.com http://thelivingq.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cum-faces.html
virgine teens xnxx http://xpfalcon.com/get.php?s=https://pimpmovs.com/mompov-fitness.html
reshmi hard fucking http://zhkhinfo.ru/engine/api/go.php?go=https://pimpmovs.com/russian-swinger-tabbo-family.html
warren piece xxx http://emmasandmamas.fi/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/naughty-america-sunny-leone-porn-fucked-hard-core.html
3g वीडियो बीएफ http://supercena.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/post-cum-handjob-torture-piss-uran.html
online fuking xxxx http://baza-vaza.ru/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/sels-baby.html
anty slowy handjob.com http://greatnorthernstereo.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/xxx89hd.html
redwap.com fucking videos http://koreashop.ru/bitrix/redirect.php?goto=https://pimpmovs.com/solo-gushing-pussy.html
indian escort sex http://spiderivy.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://pimpmovs.com/trudne.html
catherine tresa sex http://difurnace.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/yoga-sky3.html
www xxx saxsy http://uneenvieunbesoin.com/linkchk.aspx?no=1171&link=https://pimpmovs.com/kira-namikaze-full-tube-movie.html
cute teen fucks http://cubamobi.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ass-pumpen.html
new porn star http://cl-labs.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/hentai-cheerleader-gangbang.html
xxx bad hd
ThomasAlups 2023/03/13(13:02)
download yojiz sek http://eisr.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-fuck-pussy.html
xxx video faka http://joebidenmichaelneidorff.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-nude-selfie.html
newlokal sex videos http://kingdomceo.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-egypt.html
alia bhatt xvideops http://sinix.co.kr/bitrix/rk.php?goto=https://indianmovs.info/too-shadishuda-girlfriend-ko-choda.html
dehati maithili xx http://easy-talent.us/__media__/js/netsoltrademark.php?d=indianmovs.info/too-hot-brunette-babe.html
ducked old woman http://tte-tula.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5cE-desi-blowjob-and-erotic-sex-in-india-with-bf.html
schoool xxx video http://pfreundt-usa.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-9d-indain-sex.html
old ludy sex http://videomarket.su/bitrix/redirect.php?goto=https://indianmovs.info/tube-5Wjt-desi-sexy-bhabi-hot-body.html
hansika motwani kompoz http://gregshortall.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-5WEu-devar-fucking-bhabhi-and-hubby-recordingbhabhi-moaning-and-feeling-pain.html
फवारा सोडणे sex http://orenfinance.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5l8T-desi-bhabi-ki-hardcore-chudai-nightchudati-hui-bhabi-desi-bhabi-ki-jabarjaust-chudai-night-me-mast-chusti-hui.html
gandi baat download http://krasnoyarsk.progres.store/bitrix/redirect.php?goto=https://indianmovs.info/too-indian-girls.html
jaya sex video http://jungjaewook.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://indianmovs.info/tube-5st-desi-hostel-girls-enjoying-hot-lesbian-sex-seexy-mms.html
dactersex vedios hd http://chuvashia.esplus.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-gulf.html
hindustan bf movie http://www.freetaste.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-CXs-indian-big-boobs-girl-showing-body-and-pussy-with-boobs-810.html
download jav hotmom http://baza.com.ua/bitrix/rk.php?goto=https://indianmovs.info/too-amatuer.html
skyler nicole fingering http://sonora-line.ru/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://indianmovs.info/too-big-fat-girl.html
pron you tub http://matlinandpartners.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-uBq-horny-indian-men-fucking-18-year-old-college-girl.html
sex xxx yeas18 http://dr-plast.cz/search/rank.cgi?mode=link&id=69&url=https://indianmovs.info/too-bhabhi-chudai.html
carolina ramirez fuck http://budconsult.ru/bitrix/rk.php?goto=https://indianmovs.info/too-lovely-boobs.html
xxx.bf saxi dawnlod http://222i.net/wp-content/redirect.php?type=website&id=352113&site=https://indianmovs.info/too-in-the-ass.html
xxx sexy land
Savannahplaic 2023/03/13(12:55)
mms scandal bangladeshi http://skodajmd.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.net/ride-a-train.html
malayalam pron sex http://ignitemusicmag.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/asian-misstresses-punish.html
xxx sex nuh http://treadtheweb.com/__media__/js/netsoltrademark.php?d=erodrunks.net/brazzers-train-japanese.html
xxx bf hijra http://a3design.co.kr/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://erodrunks.net/japanese-boobsy-patriarch-wit-geek-student.html
chittagong big boob http://kangnamchem.com/engine/go.php?url=https://erodrunks.net/bourgeoise-raped-by-bkack-big-dick.html
tet hd sex http://nero-home.by/bitrix/rk.php?goto=https://erodrunks.net/desi-baba-hidden-mms.html
xxx two uman http://posnet.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/hentai-3d-shotacon-loli-gay-movies.html
mainstream incest videos http://nouikip.ru/bitrix/redirect.php?goto=https://erodrunks.net/jav-turbanli-turk-deliler-gibi-sakso-cekiyo.html
nepal sex xxxvieo http://microb2b.co.kr/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/china-wc-voyeur.html
holiwod xxx sin http://zdoup.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/family-internal-cum.html
xxx girl home http://triple-smanagement.com/__media__/js/netsoltrademark.php?d=erodrunks.net/deepthroat-gag-piss.html
hd xxx traveling http://arbitrad.com/__media__/js/netsoltrademark.php?d=erodrunks.net/nayanthara-full-hd-4k-video-sex.html
srabanti chatterjee xvideos http://tradingeconomics.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/old-man-pinch-maid-fat-hd.html
gif sex videos http://www.art-fresh.org:443/bitrix/rk.php?goto=https://erodrunks.net/automen-bell.html
england bf xxx http://e-mails.pro/__media__/js/netsoltrademark.php?d=erodrunks.net/crack-girls-com.html
pakistani hd sex http://geolan-ksl.ru/bitrix/redirect.php?goto=https://erodrunks.net/incest-hentai-mother-and-son-vostfr.html
sonny leoan xxxsex http://decocurbs.com/link.php?link=https://erodrunks.net/celeb-sex-tape-wid-gang-raped-movies.html
sex chГўu luc http://hymnsam.co.uk/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/stranger-fingering-wife-under-dress.html
xxx video desihdfull http://vashbagazh.com.ua/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/bandungng.html
xxx.hot video cse http://eclipsetimer.us/__media__/js/netsoltrademark.php?d=erodrunks.net/romanian-father-and-daughter-fucking-family-incest.html
xxx xx.video 2019
Yvonnerhymn 2023/03/13(12:40)
sunni leyon six http://shanghaishi.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://wowindianporn.mobi/seacrh+used.html
prono de rihanna http://thenicholashotel.com/engine/go.php?url=https://wowindianporn.mobi/vdz+qlr+cowgirl+fucking+free+porn+mms+of+neighbor+indian+girl.html
18 pussy movie http://expertoption.com/rf/pg?pid=576&url=https://wowindianporn.mobi/seacrh+hot+sexy.html
www xxx mp4co. http://nsk.bgazobeton.ru:443/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz++hot+indian+girl+puts+a+condom+on+lover+8217+s+dick+before+sex.html
girl boy xxx http://cloud-gfx.net/imglink/hits.php?id=32&url=https://wowindianporn.mobi/seacrh+girl+and+her.html
granny orgasm comp http://anders-anziehen.blogspot.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://wowindianporn.mobi/vdz+SLRC+desi+aunty+caughtt+fucking.html
sanileyn secy videos http://marblefurnitureco.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+kamapisachi.html
sadhi vali xxx http://saveyourownskin.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+3xX+female+with+indian+features+allows+young+man+to+touch+her+xxx+boobs.html
seks chodai vido http://www.gkr.su/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+tgC+don’t-miss-18+dolly-kitty-aur-wo-chamakte-sitare.html
xxxx videos forced http://colactive.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+ypq+hindi+hot+short+film+movie+devar.html
xxx indiana teachers http://nachtomi.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S0wo+village+girl+ass+fucking+with+clear+hindi+audio.html
x video dawonlo http://tz-postavka.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S8j+indian+vhabis+boobs+massage+and+cum+eating+of+teen+boy.html
xxx9 sex hd http://chihealthathome.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+brt+sexy+indian+couple+having+sex+in+bathroom+sexy+episode+720p.html
redwap arab doggy http://cast.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+kau+horny+desi+gf+isha+deepthroat+bj+licking+balls+wid+audio.html
dawnloding sex garl http://onlymusic.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+girl+riding.html
xxxbf dj song http://dagaoog.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+CJd+hidden+cam+sex+of+company+hr+with+manager.html
xxxx video dow. http://simpleclima.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://wowindianporn.mobi/seacrh+lover+sex.html
jordi sexy brazer http://geniahotel.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+desi+tits.html
www xxx voices http://aryanshoes.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+fr+chubby+aunty+nude+with+lover+hot+sex+mms+video.html
forest men xxx http://baza-bsm.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+pics.html
антика секс порно
Adautisa 2023/03/13(12:19)
fuck lessons video https://tubepatrol.porn/mov-497571878-debbie-white-and-brandy-smile-are-fisting-each-other-awesome-video.html
sex hd 4mp https://tubepatrol.porn/mov-4612184574-gina-valentina-takes-cumshots-in-mouth-after-crazy-nd-hardcore-sex-fun.html
sex а¤а¤ѕа¤°а¤¤ hd https://tubepatrol.porn/mov-492918443-cris-commando-and-slutty-linda-sky-have-fun-outdoor.html
dock xxx com https://tubepatrol.porn/cum-twice.html
sensual nublies film https://tubepatrol.porn/mov-143736478-darling-gets-her-slit-stretched-by-a-thick-weenie.html
pepi sex video https://tubepatrol.porn/mov-919019945-busty-beverly-paige-gives-head-to-bill-bailey.html
xxnx new 2018 https://tubepatrol.porn/mov-775226964-mexican-chic-crosses-the-border.html
niple virgin xxx https://tubepatrol.porn/mov-719672962-chubby-and-curvy-brunette-jynx-maze-does-anal-like-a-professional.html
hd oo xxx https://tubepatrol.porn/mov-007429412-pov-slut-brandy-spunked-on-knockers.html
3gpking hd download https://tubepatrol.porn/mov-1880101273-angry-milf-fucking-her-stepson-hard.html
xxx xnx sex https://tubepatrol.porn/mov-705759192-muslim-babe-leaves-only-her-hijab-on.html
b.f sexy hindi https://tubepatrol.porn/mov-572435424-public-library-webcam-hot-masturbation.html
www telangana sex.videos https://tubepatrol.porn/mov-29316844-sexy-brunette-babe-brutally-and-hard-fucked-in-her-tight-pussy.html
filem xx hot https://tubepatrol.porn/mov-655637429-sorority-teen-girls-naked-group-fun.html
x xbp video https://tubepatrol.porn/mov-256725205-haruna-katous-pussy-fucked-so-hard-her-titties-bounce-up-and-down-like-mad.html
alex black xxxvideos https://tubepatrol.porn/mov-636878446-horny-patient-shazia-sahari-fucks-her-doctor-charles-dera.html
www.mp3 xxx video.com https://tubepatrol.porn/mov-605739855-sexy-woman-love-anal-toying-her-tight-ass.html
hot hotel xxx https://tubepatrol.porn/mov-793929794-hot-teens-and-grandmas-pussy-lick-compilation.html
xxx eng bf https://tubepatrol.porn/mov-653881170-eva-notty-and-melissa-moore-bang-tyler-nixon.html
desi indiangirls clob.com https://tubepatrol.porn/mov-901438083-gorgeous-ivana-sugar-taking-on-a-black-dick.html
xxx isi rap
XavierAnned 2023/03/13(11:53)
sany xxx video http://rallynews.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://smutindia.pro/tube_Wgk1_hot_aish_indian_college_student_enjoying_in_hotel_sex.html
fuck kitchen 3gp http://mztservice.ru/blog/wp-content/plugins/phpl/redirect.php?url=https://smutindia.pro/tube_kcI_big_boobs_bengali_bhabhi_riding_customer_penis.html
www.saxy porn vidoes http://wowodai.com/site/wp-content/plugins/topcsstools/redir.php?u=https://smutindia.pro/tube_CNz_indian_babe_in_green_sari_takes_big_cock_in_hand_and_mouth_in_the_car.html
beautiful sex xxxx http://villageu.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_etP_indian_shree_bhabhi_fucking_closeup_with_her_devar_before_dp.html
hausa porn pics http://playonplugins.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_1A3_desi_bhabhi_secret_sex_mms_with_servant_leaked.html
brazzers mommy naya http://utube.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_x8d_very_sexy_indian_college_girl_fucks_with_her_bf_secretly.html
सेकसी नंगि वीडियो http://penisowners.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_sJO_the_pleasure_of_kamasutra.html
twitter com/selfie sexxxx http://montvet.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://smutindia.pro/tube_WcrU_tiny_tits_indian_girl_bathing_naked_viral_clip.html
bf video six http://hostmaster.finnougoria.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_1kI_sexy_mumbai_girl_afsana_pussy_fingering_video.html
fuck 3gp new http://propuestaoaxaca.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://smutindia.pro/tube_nKd_hardcore_indian_web_series_size_matter_part_3.html
xxx girl only http://brendstock.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_AVS_forced_sex_in_hotel_room.html
mom masturbasi solo http://oneminuteforyourself.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_qzg_south_indian_maid_sex_with_landlord_for_money.html
hinde sex storie http://pf-oknaveka.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Vii_kolkata_married_sisters_group_sex_with_husbands.html
leona honey sex http://devotedpics.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W7wx_19_year_old_newly_married_hot_desi_indian_bhabhi_girls_hardcore_fucking_on_bed.html
www prone cpm http://thimbleberry.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_FKa_annie_sharma_hot_sexy_live.html
muslim sxs video http://181bellemeadroad.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WdJU_siba_queen_cpl_fucking_in_tango_live.html
specail chudai video http://bbk.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_BF0_flashing_dick_to_the_nri_chick.html
all sex first http://axis-avto.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_TCt_hardcore_naked_sex_with_lover_in_bollywood_b_grade.html
pussy faking video http://http://sptv-news.ru/engine/track.php?url=https://smutindia.pro/tube_WQbv_desi_horny_maid_fucked_by_house_owner.html
reiko nakamori 2019 http://kinonf.bizbi.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W0Qw_desi_girl_showing_big_boobs.html
xxxx vidio pakistani
Susanheano 2023/03/13(11:39)
पहलि बार चुदाई http://aeglesafety.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubesla.com
alie xxx videos http://theseochamp.com/__media__/js/netsoltrademark.php?d=tubesla.com
bf college hd http://cq6l.ru/engine/track.php?url=https://tubesla.com
xxxx romantic movies http://simitta.com/__media__/js/netsoltrademark.php?d=tubesla.com
hema malini xnxx http://srans.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
tube met sex http://planova.ch/ccir/wp-content/themes/Grimag/go.php?https://tubesla.com
xxx local com http://abwplastics.co.uk/site/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
donlond japan selingkuh http://all-info-products.ru/bitrix/rk.php?goto=https://tubesla.com
saxy vido hindi http://easiertrading.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
download teen 77.com http://taobaopxb.com/bitrix/redirect.php?goto=https://tubesla.com
xxx shilpa setty http://casaossa.com/__media__/js/netsoltrademark.php?d=tubesla.com
notty amerikan xxx.com http://modernfarmer.us/__media__/js/netsoltrademark.php?d=tubesla.com
porn in chet http://aw-sport.com/bitrix/redirect.php?goto=https://tubesla.com
sister sex boy http://edunlake.com/__media__/js/netsoltrademark.php?d=tubesla.com
www.xxx videso hd http://bocahpetualang.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
xxx dakttr samil http://ramcapital.com/__media__/js/netsoltrademark.php?d=tubesla.com
bragil mom xxx http://timothyjanes.co.uk/blog/wp-content/themes/prostore/go.php?https://tubesla.com
tulsi publication xxx http://thevoiceoffaith.org/__media__/js/netsoltrademark.php?d=tubesla.com
phim sex rumani http://extralift.it/engine/link.php?url=https://tubesla.com
desi odia sexhd http://hyundaitent.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
giallr vado xxx
WyattCenty 2023/03/13(11:05)
shannan leigh sexvideos http://lk.omnicomm.ru/dealer//bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_bbw_sex.html
bur xxx sex http://plastsurgeons.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_AIy_sexy_marathi_girl_nude_in_car.html
xxxx see vjdeo http://mupukkr.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_eHp_pakistani_sexy_barbar_girl_big_boobs.html
xxx halibud video http://trangsound.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://privateindianmovies.net/to_ygb_exquisite_dark_skin_milf_booty_from_amateur_desi_housewife.html
xxx poor videos http://http://www.inklink-culturalheritagecommunication.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_cock_pussy.html
luce lee xxx http://www.reptv.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_СЂСѓСЃСЃРєРѕРµ.html
lesbi uzbek girl http://hondaservicegift.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_only_big_cock.html
annie rivieccio sweating http://avtobitrix.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_fAi_pakistani_girl_playing_on_webcam_2_with_audio.html
babe big naturals http://kylieparry.blogspot.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/seacrh_crying.html
krishi thapanda xxx http://singlefair.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://privateindianmovies.net/seacrh_amateur_cum_compilation.html
xxxdani danielfucking movie http://grosschaedl.at/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://privateindianmovies.net/seacrh_friends_wife.html
kichan sex 3gp http://euromussels.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://privateindianmovies.net/to_GvP_indian_xxx_sex_with_guide_to_blowjob_for_married_couples.html
anjalina joli xnxx http://krasnoyarsk.synergyregions.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_obscene.html
xxx www bepe http://cctvtrade.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_new_ass.html
pornhb hinde video http://myald.de/engine/track.php?url=https://privateindianmovies.net/seacrh_kameez.html
bad masit com http://superselfiemash.ml/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LwvI_nude_woman_brushing_and_bathing.html
xxx bangaladash bondage http://prove.lv/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_beautiful_girl.html
hijab rape xnxx http://zerenle.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_Ixa_sunnyleone_my_classy_short_pink_dress.html
bangla local bf http://kunjgutka.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_amateur_indian_mature.html
sex indian 89 http://ikramonline.biz/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_tiny_tits.html
brother sexual xxx
SydneyBoath 2023/03/13(11:02)
kajol xx movie http://malabarfd.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/friendly
pakistani xnxx vdios http://iekbonus.com.ua/bitrix/redirect.php?goto=https://freshindianporn.net/moo/lkA/hot-telugu-wife-big-boobs-enjoyed-by-brother-in-law
xx sonali bf http://www.rcsimulator.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A6kT/virgin-pussy
lq porn rube http://ubtec.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/doggle
bf xxx wwf http://toucan.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/A9ti/indian-xxx-sexy-milf-aunty-secret-sex-with-son-in-law-real-homemade-sex
bihari bf sexy http://411chatter.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/814/desi-bengali-gf-fucked-hard-with-horny-expression
xxxx sex hot.com http://apocalypsegear.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/z3c/desi-nurse-jigyasa-fucks-with-wardboy
bold sexy hd http://exp-pro.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/4pb/ghar-par-daddy-aur-chachi-ki-chudai-ka-real-desi-porn
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ girl porn http://hinckleymillinery.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/spread-her-legs
orange video sex http://r4w.eu/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://freshindianporn.net/bd/big-asses
spring sex video http://repro.covcap.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/XV1/hot-desi-indian-girl-getting-fucked-hard-in-hotel
jism xxx video http://goalsetmaster.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/w7d/watch-indian-gf-porn-with-her-boyfriend-tantalizing-hot-fucking-indian-sex-scandals
www sex com http://ryazan.mirmagnitov.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/F4Q/nri-white-babe-strips-and-fingers-black-pussy-live-cam
classic mom xvediose http://aids114.or.kr/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://freshindianporn.net/moo/sUe/hot-telugu-babe-tapping-penis-of-lover-over-pussy
dhaka girl bath http://nailharmony.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/AYEB/first-on-net-amar-prem
bonus scene xxx http://raagjatt.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/uy9/hindi-porn-video-of-a-sexy-bhabhi-and-her-devar
khalifa porn xxx http://teensglobal.com/engine/link.php?url=https://freshindianporn.net/bd/pawn
sexy chut chatna http://tigirussia.com/bitrix/redirect.php?goto=https://freshindianporn.net/moo/BsD/naughty-village-bhabhi-8217-s-home-sex-with-devar
bleked lana xxx http://secretsoldiers.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/e2E/indian-porn-xxx-desi-sexy-village-bhabi-show-her-nude
sunny group sex http://univarproductscorp.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/9dU/cute-taniya-nude-in-bedroom-hot-video
czech agent sex
StephanieWeels 2023/03/13(10:37)
sax vidu hindi http://jung-markt.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/lady-shemale-big-ckoc.html
moti local sex.com http://pll.hitechpharm.biz/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/iterracial-shemale.html
tamanna porn videos http://old.tvolk.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/mega-boobs-soft.html
xxx miya romi http://thesocialmediaprofessionals.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/young-devision.html
xxx coleche com http://juicedietrecipe.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/italian-teen-incest.html
hd nh porn http://brixtonbuildersoc.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/milked-penis-in-a-cup-like-a-cow.html
xxxx choti girl http://vmed.co.kr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/anak-anak-ku-sex.html
zoo sex vedio http://pro-noyabrsk.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/asal-enak.html
bountiful girl saking http://bjzgd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrol.xxx/bangladeshi-singer-mila-xxx.html
shruti haasan pron http://myespanol.ru/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/upskirt-penang.html
sanny leon xcx http://fiestarewards.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/infotech.html
mms india xxxx http://bazzario.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/lesbian-doctor-and-teen-patient.html
bestfreetube xxx go http://3so.eu/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/le-baize.html
mp4 blue picture http://aura-art.com/bitrix/rk.php?goto=https://tubepatrol.xxx/japens-train.html
xxx nangi bp http://rustyoptical.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/mette.html
porn erotic mp4 http://bac91.de/site/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/yaga.html
fuck hd mobile http://jenniferwarnes.info/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/teen-brutally-gangbang-in-hotel-room.html
telugu reap sex http://lotter.com/navi/rank.cgi?mode=link&id=725&url=https://tubepatrol.xxx/brazzer-new-xxx-parody-porn-film-free-in.html
हीरोइन के बीएफ http://vetspets.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/69-stockings.html
big boby sex http://aids114.or.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/french-lesbian-milf-mom-teaches-teen-daughter.html
ww sxs vedosh
SybilCOG 2023/03/13(10:22)
xnx sara jay http://necey.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://desitube.pro/vid+47A+desi+married+village+couple+sex+in+home
tubide sexx video http://klcphotography.photos/__media__/js/netsoltrademark.php?d=desitube.pro/bd+indian+milf+pov
rep sister bath http://romb.org/engine/link.php?url=https://desitube.pro/bd+fortnite+ass
xnxxindea bangoli gals http://visanavi-law.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+w8+bhubaneshwar+college+girl+first+time+on+cam
xxxx million vying http://ieltsfunnel.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+indian+desi+fuck
xxx vido sax http://blogfriends.com/bitrix/rk.php?goto=https://desitube.pro/vid+z4k+bangali+college+girl+ki+gandi+baat+karte+hue+wild+chut+chudai
lily luxy porn http://erforce.com/engine/link.php?url=https://desitube.pro/vid+20L+tamil+wife+make+porn+with+her+lover
xxx balad in http://infographicmonster.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hot+sex
sex sex supar http://www.google.com.tr/url?q=https://desitube.pro/bd+drained
heiry riding xxx http://bakerlawsucks.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+double+anal
full new xxx http://ligangzhang.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+d2L2+indian+xxx+sexy+milf+tumpa+bhabhi+secret+sex+with+nephew+real+homemade+creampie+sex+bengali+xxx+couple
sec hd xxx http://ecvols.ru/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://desitube.pro/bd+here
bfp sex videos http://songsoffoolsandpoets.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+mPv+erotic+oral+sex+video+of+a+village+couple
sixey vdo xxx http://yourkentuckylakehome.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+tattoos
sania xxx video http://3im.eu/blog/wp-content/plugins/butterkekse/redirector.php?url=https://desitube.pro/vid+dmfo+pk+sexy+bhabi+enjoy+with+old+father+in+lw
huge oral creampie http://mortgageshopnetwork.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://desitube.pro/vid+YN7+mumbai+young+bhabhi+leaked+mms+with+husband
sexxx vidio 3gp http://algopoint.at/site/wp-content/themes/begin44/inc/go.php?url=https://desitube.pro/vid+Oll+allahabad+couple+on+webcam+captured
wapoz porn interview http://dazhaiwang.com/wp-content/themes/twentythirteen/redirect.php?url=https://desitube.pro/bd+ब्लू+मूवी+दिखाओ
xxx movie s http://kimcress.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+lCS+tight+amateur+teen+drilled+by+stranger
www xnxx vip http://matsuda-school.com/blog/wp-content/themes/planer/go.php?https://desitube.pro/vid+1K+teens+fuck+and+record
lana rhoadessex download
Agathasex 2023/03/13(10:00)
porn maki porn https://vegasmpegs.mobi/pick-up.html
mina farouk sex https://vegasmpegs.mobi/too-057671284-slutty-blonde-babe-courtney-taylor-in-raunchy-bdsm-sex-video.html
xnxx com kannada https://vegasmpegs.mobi/too-0273162289-lisa-ann-doggystyle.html
asiaporn beauty 18 https://vegasmpegs.mobi/too-0705123297-tc-catherine-fox-tickle-orgasms.html
xxx b mp4 https://vegasmpegs.mobi/too-971381708-versatile-whore-leona-provides-a-dick-with-a-titfuck-and-blowjob-for-cum.html
annybenny porn vedio https://vegasmpegs.mobi/too-854975621-voracious-jazy-berlin-sucks-rocco-reeds-dick-deepthroat-and-gets-nailed-hard-in-a-missionary-position.html
www.hot girls dawnload https://vegasmpegs.mobi/interview.html
africon xxxkolej hd https://vegasmpegs.mobi/too-749410634-hot-and-arousing-brunette-sunny-leone-plays-with-her-nookie.html
raja wap com https://vegasmpegs.mobi/too-866114253-christie-stevens-ryan-mclane-in-neighbor-affair.html
ruzena sex 3gp https://vegasmpegs.mobi/too-213671712-stripper-carly-parker-rides-a-stiff-and-hot-tool.html
beeg.com dawnlod vedios https://vegasmpegs.mobi/too-8058103247-incredibly-hot-wife-spanks-submissive-husband.html
bangladesh real mms https://vegasmpegs.mobi/too-295537605-tied-up-cutie-receives-gratifying-for-her-pussy.html
best porn dotoughter https://vegasmpegs.mobi/hardcore.html
hunk ch gay https://vegasmpegs.mobi/17year-old-school-girl-sex.html
ashley anderson anal https://vegasmpegs.mobi/too-824743712-hot-blond-czech-babe-railed-in-the-woods.html
xxnx video downloading https://vegasmpegs.mobi/grab-mom.html
sunilione xes vdo.com https://vegasmpegs.mobi/too-926571334-sexappeal-hottie-marley-brinx-is-fucked-by-horny-johnny-castle.html
बीएफ चुदाई а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ https://vegasmpegs.mobi/too-403020742-perfect-teen-blonde-bigtits-massag.html
videos toilet xxvidoe https://vegasmpegs.mobi/too-219426261-horny-mia-khalifa-show-her-sexy-body.html
sunny sexy download https://vegasmpegs.mobi/too-3466196474-thick-ass-babe-is-fucking-herself-in-the-ass-on-camera-and-roommate-join-in.html
school xxlx videos.dowild
Sebastianinhew 2023/03/13(09:45)
xnxx hd fuill http://healthbridgefitness.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/youn-daughter.html
xxx sunilen com http://darkroomstudio.com/bitrix/redirect.php?goto=https://tubenza.com/daddy-ties-me-up-and-his-friends-fuck-me.html
sexxxx videos dounlord http://videopixels.com/bitrix/rk.php?goto=https://tubenza.com/chubby-nicole-garcia-martinez-pussy-from-chula-vista-sd.html
www pussly 21.com http://neilkiser.com/bitrix/rk.php?goto=https://tubenza.com/pene-en-bus-encoxada-con-semen-al-final-ju.html
wwwcom english bf http://ferrariapproved.com/redirect.php?link=https://tubenza.com/hotel-cholo-caleta.html
bobolike sex gif http://en.viaferrata.su/bitrix/redirect.php?goto=https://tubenza.com/le-da-tan-duro-asu-hija-que-le-rompe-es-ano.html
bank officer sex http://podmasti.com/minogami/topics/145/logging?url=https://tubenza.com/av4-teen-girl.html
xxx sex mnm http://www.pragmatik.gift.su/bitrix/redirect.php?goto=https://tubenza.com/crying-gangbang-amateur.html
lela star sucks http://tncn.proactivity.ru/bitrix/redirect.php?goto=https://tubenza.com/black-chick-in-her-bed-taking-black-dick.html
milf female sex http://winnersbraiding.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/mi-esposa-y-el-amigo.html
2minits porn xxx https://images.google.so/url?q=https://tubenza.com/airdrome.html
xxx hb vibip http://critica.pe.kr/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/hegre.html
sexiest fucking video http://uraloptika.ru/bitrix/redirect.php?goto=https://tubenza.com/mujer-llora-porque-no-aguanta-la-verga.html
moms bans teens http://percentyemen.org/modules/wordpress/wp-ktai.php?view=redir&url=https://tubenza.com/babestation-x-paris-pricey-lacey-lorenzo.html
khorth xxx video http://enter.tltsu.ru/bitrix/rk.php?goto=https://tubenza.com/mom-italian-son.html
xnxxx email boys http://tochka.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/vereporn.html
xxx अलेटा ओशियन http://moveisbrasilpost.com.br/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/hooters-girl-sock-job.html
bus ki xxx http://projectopusfilms.com/__media__/js/netsoltrademark.php?d=tubenza.com/teeno-familia.html
soniliyn xxx video http://happydiva.ru/_/pub/textlink/371?url=https://tubenza.com/pinching-her-nose.html
pratibha ki bf http://mplay.ga/Feed/Out.aspx?src=Profile_markostojic19&URL=https://tubenza.com/guys-wanking-at-urinals.html
learning sex clip
Victoriarat 2023/03/13(09:42)
garam masala xxx http://krezol-ns.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/sHb/desi-wife-flashing-body
xxx girl goda http://www.elmarket.by/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/gA8/desi-village-devar-bhabi-nice-fucking-video-paid-video-part-4
xxx glrs moves http://atomproperty.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/bhabhi-ki-chudai
sexy chahiye hard http://facepinch.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/indian-cum
chubby beauty sex http://kowdikutumba.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/weR/indian-smoking-hot-babe-masturbating-with-her-panty
telungana xnxx xxx http://77th-vtfs.net/Home/SetCulture?culture=ar&href=https://www.wildindiantube.info/moo/abon/sexy-indian-babe-with-big-natural-tits-craving-for-dick
gym maidam porn http://brainteractive.com/away.php?url=https://www.wildindiantube.info/moo/aSb/desi-mallu-auntie-s-tender-coconuts-squeezed-free-porn
शिरीदेवी की b.f.video http://in-sightonline.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bihari
hdxxx sexi vedio http://pults.pro/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/indian-village-hot
big bazaar sex http://estupendo.co/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/SWJ/real-crazy-hoot-lovers-superb-crazy-fuck-recorded-by-frnd
glrs xxx video http://ambiame.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/alMx/devar-bhabhi-bhabhi-ne-ki-devar-ke-lund-ki-savari
arbiyan sekh porn http://greenparrotcottages.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/shZ/boy-in-toilet
awantika porn video http://maryandringa.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/xqr/hardcore-mms-sex-scandal-of-desi-college-teacher-with-student
juliatica hd porn http://pomogi.lzmsk.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/uAn/beautiful-girl-boobs-and-pussy-exposed-by-bf
shonikshe hot xx http://ameconnected.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/afiN/beautiful-tamil-babe-teasing-cock-so-lustfully-and-then-sucking
xnxxxs video downloads http://bazzario.com/banner.php?url=https://www.wildindiantube.info/moo/zpF/nice-indian-couple-bedroom-practice
xxxmp4 along vedio http://carmatsindia.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/indian-nri-couple
brozr sex com http://mexanika96.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/webcam-show
asif sexy xxx http://sunsetdelriofuneralhome.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aKj/shazia-from-bangladesh-getting-fucked-hard-by-her-lover-video
hd sex k http://flashmenufactory.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.wildindiantube.info/moo/aNlG/bestever-xxx-indian-bhabhi-devar-sex-video-with-devar-bhabhi
sunny sexy redporn
AdelinaAgoda 2023/03/13(09:13)
sharmin audio sex https://vegasmpegs.com/play-2170101145-footjob-slut-gets-plowed.html
australia xxxn video.in https://vegasmpegs.com/play-2298141175-beauty-gets-fucked-so-well.html
erowepi sex video https://vegasmpegs.com/play-2367120448-sexy-chick-adriana-chechik-squirts-after-pussy-licking-and-finger-fucking.html
xxx sex satta https://vegasmpegs.com/play-865836603-sexcraving-young-snatch-gets-an-hardcore-stretch.html
xxx elephant video https://vegasmpegs.com/play-138468828-big-booty-pakistani-woman-and-her-boyfriend-fuck-homemade-video.html
sexy padam videos https://vegasmpegs.com/play-310869660-sophie-dee-kristina-rose-and-kelly-divine-hardcore-asshole-penetration.html
engage sex videos https://vegasmpegs.com/play-806538964-hot-besties-boat-party-that-leads-into-nasty-group-sex.html
nokrani malik sexy https://vegasmpegs.com/play-08143748-things-are-about-to-get-wild-for-busty-miku-natsukawa.html
bengali x panu https://vegasmpegs.com/play-486920451-behaarte-muschi.html
kirstal hd poran https://vegasmpegs.com/play-16019999-amazing-sunny-leone-posing.html
virgin teen crying https://vegasmpegs.com/play-519653066-lad-bangs-hawt-teenie.html
masala hirosu vidoes https://vegasmpegs.com/play-689571943-shemale-bruna-facefucks-her-horny-boyfriend.html
malayalam sex vediyo https://vegasmpegs.com/play-339415571-smoking-hot-hard-bodied-skinny-teen-gets-massaged-inside-and-out.html
anal xxxx first https://vegasmpegs.com/play-406340407-sexy-latina-emily-mena-loves-getting-drilled-by-giant-cock.html
american blood xxx https://vegasmpegs.com/play-194929684-80-to-100-lbs-small-teenie-gfs.html
hotmoma sons xxxvideos https://vegasmpegs.com/play-469571252-shemale-girlfriend-carolina-likes-it-deeper-in-her-mouth-hole.html
सावुत इंटियन xxx https://vegasmpegs.com/play-284279418-donna-bell-and-angel-pink-asstomouth-fuck.html
bbw porndig videos https://vegasmpegs.com/sofa-sex.html
sex mujre hd https://vegasmpegs.com/play-800442659-naturally-busty-milf-wife-ass-fucked-hard.html
फुकिंग ब रदर https://vegasmpegs.com/play-8942144386-fondling-his-swollen-balls-at-the-golf-club.html
garam masala xxx
Savannahplaic 2023/03/13(08:40)
redwap video x http://ezy.ru/bitrix/redirect.php?goto=https://erodrunks.net/cuck-cum-eating.html
pooja jha sex http://l-it.hu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/kissme-girl.html
xx tamanna video http://2345.cn/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/bondage-brain-fuck.html
xxx sports videos http://georgiaszone.us/__media__/js/netsoltrademark.php?d=erodrunks.net/cheat-while-husband-other-room.html
xxx raj wapcom http://astana.com/__media__/js/netsoltrademark.php?d=erodrunks.net/myhf.html
sax bulu video http://replacekey.com/charts/click.php?user=14137&link=https://erodrunks.net/keisha-grey-ftv.html
xxx gf nfsex http://weewaa.ru/bitrix/rk.php?goto=https://erodrunks.net/medical-peehole-bdsm.html
japan hosbife pati.astri.xxxxx.vidio.com http://philadelphia.be/wp/wp-content/themes/Grimag/go.php?https://erodrunks.net/%E1%BB%9F-ngo%C3%A0i-%C4%91%C6%B0%E1%BB%9Dng.html
doctor sex live http://izido.ru/site/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/cum-in-my-wifes-sexy-tanga.html
india maid porn http://litburg.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.net/fon-and-husband.html
wwwx vedeos com http://marathitimes.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/nicole-fuck.html
xxse video dekhogi http://kidzfix.com/__media__/js/netsoltrademark.php?d=erodrunks.net/casa-amazing.html
sex kiss hdfak http://www.baherbs.com/__media__/js/netsoltrademark.php?d=erodrunks.net/grannie-hj.html
xxxii nx cideo http://classicgametrade.org/__media__/js/netsoltrademark.php?d=erodrunks.net/lace888.html
amarin sex video http://www.forty-two-line.com/__media__/js/netsoltrademark.php?d=erodrunks.net/spending-hardcore-deepfucking-times-with-my-t.html
xvldos com 2018 http://remainactive.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/bizare-beastiality.html
xxx.v.d पिक चर http://dell-servers-storage-networking.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/leora-and-paul-reallifecam-amateur.html
dani dailan xvideo http://stringsx.net/__media__/js/netsoltrademark.php?d=erodrunks.net/bus-koap.html
badwap zarzin videos http://kamendesign.ru/bitrix/rk.php?goto=https://erodrunks.net/spit-eating-instruction.html
karla marie desnuda http://vertikal.sinara-development.ru/bitrix/redirect.php?goto=https://erodrunks.net/marushka-group-sex.html
XBOX цифровые ключи игр разнообразные игры: XBOX CD KEY
BawnBreshyher 2023/03/13(08:33)
Привет.Вы можете приобрести и поиграть в Недорогие игры XBOX и стань чемпионом в NBA + https://ggsel.net/catalog/product/2962133
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=steam
Акканты xbox https://ggsel.net/catalog/product/3622263
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3074508
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3002871
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
steam key купить ключhttps://bysel.ru/goods/?activation=steam
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/2974252
Steam Turkey TL Gift Card Code( FOR TURKEY ACCOUN)([b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3589468
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/2985407
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3296427
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3116494
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2911572
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
игры +на xbox +one купить дешевоhttps://bysel.ru/goods/dlc-ultimate-komplekt-mortal-kombat-11-xbox??klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3010680
купить игры +на xbox +onehttps://ggsel.net/catalog/product/2921621
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3221060
gift card купить +в россии+https://bysel.ru/goods/?-podarochnaya-karta-koshelyka-steam-5-dollarov-ssha-??0/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Нвсегда(в живую посмотреть послушать певицу) [/b] https://youtu.be/mNuK3CdLPjk
[b]При покупке оплачиваешь ТОВАР выбираешь карта 3% [u] карта-любая страна[/u] При оплате[/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
enviar un lote de hachis
JosephWaw 2023/03/13(08:32)
[url=https://3d-baza.com/]3DBaza is the best online platform that puts together professional talented developers and designers, architects, animators, visualizers, and virtual showroom owners of 3D models in one place. You can buy three-dimensional models anytime and anywhere in our 3D stock. This is a great chance for sellers and buyers to bypass all geographic and time barriers.
The 3D model is a product of creative and mental work. With the help of our site you can solve a wide range of tasks — both visualizing a complex project and creating digital content for well-known brands or metaverse (NFTT) 3D models for your own start-up. The virtual volume representation allows you to understand and visualise the shape, details, material, texture, color, and scale as accurately as possible.
On the 3DBaza site, you can sell or buy 3D model for visualizing interiors, exteriors, landscape design, urban environment, play area, animation, virtual showrooms, applying 3d VR models, creating real layouts and metaverse 3D models (NFTs) and print it using a 3D printer, and bringing many other projects to life.
Our 3D stock offers you files of 3D models in the following formats: 3DsMax, fbx, obj; Maya, Cinema 4D, Zbrush; SketchUp, Blender, 3ds; Stl, UnrealEngine, AutoCAD; Revit, 3D-Coat, dxf; LightWave3D, Alembic, Unity; orbx, Collada, glTF; USDZ, Rhino and sbsar.[/url]
hd bhajan sex
Sierravox 2023/03/13(07:53)
sexually bf xxx http://ananursespace.net/__media__/js/netsoltrademark.php?d=erodrunks.info/free-porn-barium-enema.html
stumble sex hd http://insidealeppo.com/engine/go.php?url=https://erodrunks.info/tube-esp.html
bormon girl sex http://alternativethc.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://erodrunks.info/les-gros-sein-des-prof.html
hania amir fucked http://speedskating-shop.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://erodrunks.info/melayu-sex-vedio-budak-sekolah-malaysia-porn-videos.html
dogs saxxx movie http://chrismadden.com/finish?experiment=END_BANNER_DIGI&url=https://erodrunks.info/xew-bellinger.html
pornsexybideo video com. http://saltnseatavern.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mature-gen%C3%A7-k%C4%B1z-lezbiyen.html
bokep china montok http://clearcampus.com/engine/redirect.php?url=https://erodrunks.info/ghana-sexy-videos.html
ramba sex video http://fuzionit.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.info/girl-humiliation-in-front-of-friends.html
secret romance xx http://productfinder.qa/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.info/criminal-pasaion.html
sunny lion xnxx.com http://en.ruvsa.org/bitrix/redirect.php?goto=https://erodrunks.info/%E5%8A%A8%E7%89%A9%E6%9D%82%E4%BA%A4.html
russia romance sex http://laneforest.net/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.info/fresno-ca-hidden-cam.html
phoenix anal xxx http://stansberryreserch.com/__media__/js/netsoltrademark.php?d=erodrunks.info/fixed-gears-fast-girls.html
mp4 latina ass http://designboox.com/__media__/js/netsoltrademark.php?d=erodrunks.info/experiment-pussy.html
ful sexi video http://vitebsk.kit.by/bitrix/redirect.php?goto=https://erodrunks.info/forced-in-her-ass-she-beg-take-it-out.html
xxx young movie http://mastermariner.org.tw/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/angelina-valentine-lex-breast-fest.html
xvideos download mp4 http://jblafrancelaw.com/__media__/js/netsoltrademark.php?d=erodrunks.info/explicit-sex-in-mainstream-movies-with-mom-and-son.html
xxx jabhrdasti polic http://new.micromed-spb.ru/bitrix/rk.php?goto=https://erodrunks.info/foot-aex.html
redbox free porn http://unioncommunitybank.com/__media__/js/netsoltrademark.php?d=erodrunks.info/russian-mom-inna-anal-webcam.html
xxx कि फोटो http://mlw.by/bitrix/redirect.php?goto=https://erodrunks.info/farting-verta.html
xxx hot vifeo http://i-need.gr/wp-content/themes/Grimag/go.php?https://erodrunks.info/stripchess.html
bp xxxnx hd
Timothyralge 2023/03/13(07:01)
www.hotmoza.com video download http://xiosoft.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://longindiantube.mobi/xxx-bigbooty
xxx sex frist http://koreangs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-a8q-self-made-tease
bolti khane com http://xn--80agtsion.xn--p1ai/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-7XU-desi-housewife-fucked-hard
lesbian massage 1080p http://karume.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hot-bangladeshi
xx murshidabad bf http://altaitarif22.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-first-time-girl
xxx maharastra video http://creationstooyummy.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://longindiantube.mobi/mov-sDb-indian-very-hot-couple-fucking-in-room-3
old sex videos http://xn--26-6kchkgbuuvt2a7l.xn--p1ai/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PuqS-4k-my-stepsister-stuck-under-the-bed-so-i-fucked-her-and-creampie
xxxxtarzan bf video http://silbermair.at/wp-content/themes/eatery/nav.php?-Menu-=https://longindiantube.mobi/xxx-sexy-skinny
tubdy free sex.com http://nedayemehr.ir/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://longindiantube.mobi/mov-PRVf-chora-chori-gande-ke-khet-me-gaand-fuck-with-jija-new-viral-videos
download free sexvideosdownload http://images.google.ki/url?q=https://longindiantube.mobi/mov-DZJ-indian-bhabhi-hardcore-hidden-cam-sex-video
sunny leonenxxx nd http://4baz.com/eweb/Logout.aspx?RedirectURL=https://longindiantube.mobi/mov-giz-fucking-a-big-tit-indian-student-she-rides-my-big-cock
marige vavi porn http://xdadevlopers.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-day-sex
frivolous dress order http://northside-collision.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-jDc-indian-very-sensual-blowjob
afrikan sexxy girle http://novomoda.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-charley-hart
वव ग वीडो http://elektrostal.technosouz.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-romantic
xxx beautiful blacked http://wallpapermatch.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://longindiantube.mobi/xxx-sensual-wife
desi hdxxx cctv http://riadefi.gq/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-orgasm-compilation
bing bong fuck http://sellonsnapdeal.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-busty-asian
england hd sex http://seoshield.ru/api/articles/v0/forwardurl.php?id=2586&url=https://longindiantube.mobi/xxx-desi-sex-video
sarkar video xx http://drjayhammer.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-asian-black
mom lesbiax com
Stevenunaph 2023/03/13(06:49)
jungle cum mouth http://hyundaitel.co.kr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/larkin-love-cum-eating-academy-lesson-1.html
saney leoan porn http://pulseofdecibels.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/giganten.html
flirty mom porn http://academyofartuniversityfacultysucs.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gay-thai-magazine-dopoochai.html
best saari porn http://ticketsatlantic.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/petu.html
big cook porn http://school364.spb.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/extremely-submissive-hubby-forced-bi-cuckold.html
pontub videos download http://carubid.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/vk-gay-incest-twins.html
www.horseСЂСџС’Т‘.girls xxx com http://ism29.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hangover-smoke.html
xxx six veados http://ty036.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/japan-beauty-girl-rape-movies.html
sex vedios 3gp http://e-lq.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/naked-girl-get-her-vagina-fingerd-by-boy-hand-in-car.html
old 60 xxxx http://indianfoodsguide.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/husband-forces-me-to-watch-him-fuck-girl.html
sexy xxx xx http://dhdgcl.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/amateur-brunette-getting-fucked-http-phimsexmotminh-com.html
eitalin xxx video http://portadaesperancaloterias.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/distraction-fuck.html
xxx xse pak http://talkopenunashamed.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ml-my-wife.html
free pon vedio http://babeswithbladeslosangeles.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pedro-lorenzo.html
deli xxxxx video http://tver.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/rachel-myfreecams.html
siliguri sex video http://zipboon.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/dock-cum.html
boder xxnx video http://merioninnovation.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ingennui-private-show.html
what man fucking http://ferrariapproved.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/furry-rape-animal-hentai.html
video porno lospalos http://compradesemillas.com/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/sneaky-wife-fucking-with-husband-in-the-house.html
desi land walpepr http://yaroslavl.marya.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/xxxgonzo-best-feeding.html
fast desi sax
VioletZef 2023/03/13(06:23)
zimba xxx videos http://oknaeburg.ru/bitrix/rk.php?goto=https://desitube.pro/bd+park+blowjob
अमेरिकन लंड चूत http://prava42.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+banged+hard
delivery hote hue http://codebluemarketing.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+de+silva
bf fucky heroine http://feel4u.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/bd+indian+desi+chudai
bf tarzan bf http://prokkm.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+hPe+horny+mature+indian+couple+fuck+hardcore
fukpa xxx com http://imagetrend.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dpB0+massage+parlour+sex+scandal+to+spice+up+your+sexual+mood
xxxxvidoe tamil yuii http://othersongsmusic.com/site/wp-content/themes/begin0607/inc/go.php?url=https://desitube.pro/bd+bengalihornygirl
pakistani chudai vedio http://hwk.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://desitube.pro/bd+naughty+college
hot teacher 3gp http://newscloner.com/wp-content/themes/Attitude/go.php?https://desitube.pro/bd+orgy
black asssexvids hd http://www.vkabank.ru/bitrix/rk.php?goto=https://desitube.pro/vid+juW+the+loveliest+blonde+girlfriend
kiran yadav xxx http://cannabissobriety.com/site/wp-content/themes/Grimag/go.php?https://desitube.pro/vid+Qmx+school+girl+fucking+desi+indian+sex+with+techer+student+bangladesh+college+fuck
ses love seks http://patria.co.id/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://desitube.pro/vid+Y4o+mumbai+young+unsatisfied+house+wife+with+lover+absence+of+hubby
desi aunty beeg http://afibk.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+slut+pussy
www xxxx sniluon http://xn--80akgjpccl5i.xn--p1ai/bitrix/redirect.php?goto=https://desitube.pro/vid+d1Pm+hot+indian+and+desi+indian+in+sexy+hot+hotel+mai+chudai
saniliy sex vidios http://gagfrance24.ga/__media__/js/netsoltrademark.php?d=desitube.pro/vid+B1r+desi+couples+home+made+fucking+videos
indian mobile porntube http://bikerssupportingamerica.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+wm7+beautiful+desi+lover+tight+pussy+fucking+hardcore+fucking
ramachandran sex video http://masterslavecommunity.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+YSg+south+indian+pornstar+lily+exposed+and+masturbate+on+demand
yuki sasao porn http://www.xn--l1ahaf.xn--p1ai/bitrix/redirect.php?goto=https://desitube.pro/vid+dlMx+i+fucked+him+rough+in+multiple+positions+fuck
sotali maa porn http://capitolexhibits.info/__media__/js/netsoltrademark.php?d=desitube.pro/bd+performance
mini girls x http://ogle.eu/go.php?url=https://desitube.pro/vid+F9l+desi+collage+girl+fuck
natu koli sexvideo
StephanieWeels 2023/03/13(06:17)
porn xxxporn firsttime http://layoutjelly.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/smoking.html
prai tamang porn http://all-tyres.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/naz-xnxx.html
j k xxx.com. http://gmcrebates.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dzenita-bosanska-drolja.html
bf xxxx vidieo http://akvadom.go64.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/mature-lady-silvia-lewis.html
badrinath sex vdio http://brandebook.com/Pages/GoTo.aspx?link=https://tubepatrol.xxx/japanese-visit-grandpa-incest.html
vidio sexx japans http://cetus.io/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/ass-licking-big-tits-machine-sex.html
hot dengar xxx.com http://stroi-design.com/bitrix/rk.php?goto=https://tubepatrol.xxx/shemale-boss-franchezka-fucking-cleaning-lady-nickey-huntsman.html
selfies xxx hd http://unmurdanslereel.fr/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/russian-swinger-spandex.html
snxx hd com http://sundaze.com/engine/track.php?url=https://tubepatrol.xxx/roxy-dee-arwen-gold.html
bokep mami sinta http://3live.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/badasticom.html
tiffany marie xxx http://filmnstars.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/big-party-in-night-club.html
ग वीडो हिंदी http://willowpsychiatry.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/nayantara-simbu.html
xxx bp rep http://x2o.eu/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/pseafoam-leake.html
redwap nd xxx http://www.efl-study.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/dad-fuck-my-daughter.html
sek barat hod http://catcolomer.es/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/transvestite-husband.html
bokep big ass http://soreformore.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/jesse-jane-in-the-army.html
kuten xxx vido http://elbamotors.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/little-lola.html
hd videos sexx http://e-cirkev.cz/engine/redirect.php?url=https://tubepatrol.xxx/mrsjonea.html
pakistani sexy gand http://craftersmart.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/40s-gay-porn.html
meya kalefasex videos http://casco.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/animo-no01.html
joslyn jane porn
Stanleyaduch 2023/03/13(05:45)
xxxnx police मुजरिम http://praktikavto.ru/scripts/jumparound.cgi?goto=https://tubepatrol.sex/lesbian-molester-tsubomi.html
xxx vifeo english http://kinesiologia-aplicada.es/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/ebony-ocean-porn.html
teamskeet family strocking http://turnier.de/engine/go.php?url=https://tubepatrol.sex/nueddance.html
hot sex amazon http://muhammetyilmaz.com/bitrix/rk.php?goto=https://tubepatrol.sex/cum-inside-fertile-sister.html
sex erika momotani http://correndocerto.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/mature-pissing-porno.html
downloid bokep barat http://enty.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sarikix.html
hd luk pron http://terkas.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/jasmine-jae-woodman-x.html
xxx vile hd http://cellbig.com/site/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/awek-pengket.html
six pom videos http://indigoskycasino.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/jilbobes.html
xxxnhd scool 18.yash http://mifyskazki.ru/bitrix/rk.php?goto=https://tubepatrol.sex/spy-webcam-blowjob-licker.html
daneen boone hardcore http://hetcircus.be/modules/babel/redirect.php?newlang=fr_FR&newurl=https://tubepatrol.sex/zoe-willard.html
mon boyfriends fuck http://4baz.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/baby-nudist-at-beach-small-boobs-japanese.html
zabardasti fucking video http://quarryhillrentals.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/girl-home-alone-dancing.html
fuckpussy mut sex http://littlefreshie.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrol.sex/bootes.html
tubemate xx x http://otopitelniisezon.ru/bitrix/rk.php?goto=https://tubepatrol.sex/woboydy-mfc.html
problematic desir milf http://specloancolorado.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/phim-sex-hay-tapchi18pluscom.html
4k sex 5minit http://voronezh.ideya-parketa.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/sayrame-cao.html
fuckking forced video http://rabotnik.by/bitrix/rk.php?goto=https://tubepatrol.sex/%E7%BE%8E%E9%AD%94%E5%A5%B3.html
3 gpkings dog http://grandviewgardensandrailing.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/awful-compilation.html
azmovie xxx sex http://favouritewellness.com/bitrix/redirect.php?goto=https://tubepatrol.sex/sara-martine.html
sex xx ww
AdrianSek 2023/03/13(05:44)
starmi denials video https://vegasmpegs.info/mov-3346109406-haley-spades-gets-her-shaved-pussy-plowed.html
wwwxxx hd voices https://vegasmpegs.info/mov-579012579-shion-shower-fuck.html
turkey xxxxx now https://vegasmpegs.info/mov-994034385-povlife-half-portuguese-slut-loves-to-fuck.html
4porn videos download https://vegasmpegs.info/mov-792340776-two-big-ass-beauties-valentina-nappi-and-keisha-grey.html
megan salinas creampie https://vegasmpegs.info/mov-265856184-arab-legal-age-teenager-bitch-endures-3some.html
wwsex visitors hd https://vegasmpegs.info/mov-7242143238-petite-riley-reid-submissive-fuck-session.html
australian sexy sex https://vegasmpegs.info/cartoon.html
pashto sexci video https://vegasmpegs.info/mov-758740050-alexa-grace-hd-sex-movies-xxx.html
stadeysm xx hiden https://vegasmpegs.info/mov-143442756-small-tits-nice-ass-hottie-blowing-strangers-in-glory-hole.html
saliyan ka xxx https://vegasmpegs.info/mov-079212591-aurita-in-one-of-the-couples-xxx-has-sex-in-this-travel.html
xxx sister father https://vegasmpegs.info/mov-5846148135-evangelion-cosplay-a-dp-xxx-parody.html
pornhub mia khalifa https://vegasmpegs.info/mov-561656871-fighting-gals-get-punished-and-ass-drilled.html
xxx bГІmby vidio https://vegasmpegs.info/mov-032238279-tiny-skater-teen-gets-hairy-pussy-drilled.html
jabardasth video xx https://vegasmpegs.info/mov-059642298-shoplifting-teen-fucked-by-creepy-manager.html
mom band sex https://vegasmpegs.info/mov-640014777-mckenzie-lee-bill-bailey-in-my-friends-hot-mom.html
girls sex redwap https://vegasmpegs.info/mov-22691385-19-yo-maelynn-miranda-taking-very-nice-facial-cumshot.html
brazzers japanese mother https://vegasmpegs.info/mov-87067575-young-golf-slut-handles-balls.html
notty american porn https://vegasmpegs.info/mov-923022261-extrem-geiler-fick.html
dirty mia khalifa https://vegasmpegs.info/mov-803656674-redhead-teen-dolly-little-roughly-banged-in-bathroom.html
sunny leoensex videos https://vegasmpegs.info/mov-56650689-nubile-films-two-much-to-handle.html
breezer mom videos
Taylorelugh 2023/03/13(05:42)
urdu fuck tube http://teampresta.com/bitrix/redirect.php?goto=https://hindi6.pro/to/BwJ/mallu%20actor%20reshma%20boobs%20fondled/
elisabeth harnois nude http://www.farmwheel.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/GbH/hot%20north%20east%20indian%20college%20girl%20sex%20video/
xxx in rupees http://ilovadmin.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/5ww/desi%20couple%20fuck%20hard%20bedroom%20shot/
xxx video indananal http://powervisionforum.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/9cW/sexy%20gujarati%20wife%20brutally%20banged%20in%20butt/
viedeos sex citrakirana http://buymediaspace.com/engine/api/go.php?go=https://hindi6.pro/to/8Hl/college%20babe%20stripping%20dresses%20by%20dancing%20free%20porn%20video/
bhagyalakshmi video sex http://swpamn.com/site/wp-content/themes/prostore/go.php?https://hindi6.pro/to/rzWN/village%20girl%20romance%20in%20jungle%20update/
14kg xxxvideo hd http://autogasmarket.ua/bitrix/rk.php?goto=https://hindi6.pro/to/CQ0/group%20sex%20with%20hot%20slut%20in%20indian%20outdoor%20sex%20scandals/
sunnyleon hd xxxxxx http://arben.ru/bitrix/rk.php?goto=https://hindi6.pro/mv/sri%20lankan%20new/
balokhd hd xxx http://123restaurants.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/JMj/cumming%20on%20face%20of%20sexy%20bengali%20call%20girl/
sexy mummy fucking http://fun-cool-games.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ePr/desi%20couple%20fucking%20hard/
leena xxx six http://louisford.com/dir/dirinc/click.php?url=https://hindi6.pro/to/Ec3/pakistani%20naked%20wife%20honeymoon%20porn%20mms/
ЩЃЫЊЩ„Щ… ШіЩ€ЩѕШ±ШЁШ§ШШ§Щ„ Ш®Ш§Ш±Ш¬ЫЊ http://fmcenter.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/r5pJ/cute%20babe%20with%20huge%20boobs%20stripping%20nude%20for%20boyfriend/
sexual intercourse video http://sagenta.de/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hindi6.pro/to/r4TQ/muslim%20desi%20wife%20needs%20xxx%20watchers%20to%20appreciate%20her%20shaved%20pussy/
warm jizz sex http://lfebs.edu.np/engine/link.php?url=https://hindi6.pro/to/rgMT/solo%20desi%20sex%20video%20of%20amateur%20teen%20girl%20masturbating/
hot sex vido http://biovea.it/site/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/BKT/mallu%20aunty%20changing%20dress%20video/
sophie dee husband http://www.marylandspending.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/0et/desi%20wife%20having%20webcam%20sex/
hotexe sexe video http://dtladui.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/re27/indian%20girl%20sex%20with%20boyfriend/
snepbang video new http://nextivory.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rzln/indian%20sexy%20bhabhi%20fucked%20viral%20porn%20home%20sex/
14வயது sex xxx http://sharingrapid.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindi6.pro/to/LyC/desi%20cute%20girl%20fucking%20with%20her%20boss%20for%20promotion/
porn online video http://bio-pack.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/9yd/sexy%20punjabi%20sucking%20the%20dick%20for%20the%20first%20time/
nughty american mom.com
AdamBib 2023/03/13(04:57)
yoga xexy video https://vegasmovs.info/video-045423243-iron-giant-porn-shower-with-annie.html
sani is fuck https://vegasmovs.info/video-1778111493-vintage-the-first-homemade-sex-tape-janisrenee.html
porn andrina morrise https://vegasmovs.info/video-255348954-two-clean-hairless-teens-love-to-have-lesbian-joy.html
xxxx japang hot https://vegasmovs.info/video-229037076-gangbang-delight-for-pleasing-japanese-hottie.html
xxx danny levne https://vegasmovs.info/video-9435153141-blonde-sur-la-table.html
fst टाइम xxx https://vegasmovs.info/video-5073453-19-yo-tay-giving-head-on-camera.html
xnxx teens jepangse https://vegasmovs.info/video-539971410-appetizing-and-voracious-sophie-dee-sucks-a-delicious-black-shlong.html
simran xxx cumtribute https://vegasmovs.info/video-781029588-fur-pie-aperture-enjoys-being-hammered-by-a-cock.html
dehati xxx fuck https://vegasmovs.info/video-5943195144-sunny-leone-in-new-hot-micro-miniskirt.html
sxxx bf howl https://vegasmovs.info/video-34693962-teen-got-kicked-out-of-school-for-blowjobs.html
www./balck com hd https://vegasmovs.info/video-313515348-kyra-hot-in-girls-from-budapest-love-anal-sex.html
redwap desi cozin https://vegasmovs.info/video-236167266-wild-and-sexy-blonde-aubrey-addams-gets-pounded-missionary-style.html
lucy love jimslip https://vegasmovs.info/video-823731828-pretty-blonde-slut-pawns-her-twat-to-pay-her-vets-bill.html
www.xxx.paani nikal jay https://vegasmovs.info/video-429269988-racy-brunette-yayoi-yanagida-is-deepthroating-bal.html
xxx king ww.com https://vegasmovs.info/video-841830426-super-weet-creamy-pussy-fingering-on-cam.html
sexyi hd movie https://vegasmovs.info/video-398425053-baby-doll-blondie-strict-educated-into-bdsm.html
nude boys xredwap https://vegasmovs.info/video-3702113172-lesbians-love-gaping-holes.html
kapor tolo xxx https://vegasmovs.info/video-881748018-teen-redhead-freckles-and-madison-parker-anal-creampie-carre-seduced.html
big pol xxxxx https://vegasmovs.info/video-357361170-assplug-slover-arisa-aoyama-loves-when-her-asshole-is-fingered-and-fucked-with-a-toy.html
teacher sexy videosnew https://vegasmovs.info/video-250811445-julia-de-lucia-in-fucking-in-public-in-this-beautiful-city.html
rapsex vedio com
Yvonnerhymn 2023/03/13(04:47)
dusi xxx video http://aimax.pro/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+YH+indian+sex+mms+of+sexy+figure+bhabhi+outdoor+anal+fucked+by+lover.html
rajwap xxx dieo http://solokaraoke.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+S6I+sex+call+girl+sruthi+outdoor+sexual+adventure+with+local+guy.html
फुक किंग फोटो http://kemerovo.alensio.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+tap+the.html
sex video sass http://mcfarchitect.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+indian+blowjob+cum.html
mom sex vedi0 http://abtp.org.br/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://wowindianporn.mobi/vdz+ScSc+young+couple+looking+for+group+sex+with+other+couples.html
malayalam sex video.com http://bloxhotelli.ml/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Ston+desi+bhabhi+and+south+indian+desi+housewife+ki+mast+chudai.html
heroine bhumika sex http://tver.vital.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+canel.html
xnxx pusyyi hd http://shop.bbk.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+0rY+sexy+indian+aunty+fucked+by+neighbourhood+lover+mms.html
xxxxxxxxxxxxxxxx porn massage http://teragonlabs.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SAcr+just+cute+tits+6.html
xx englis videos http://castle-creek.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+BjC+indian+gf+with+hot+face+takes+facial.html
desi pussy clite http://greatvalue.org/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://wowindianporn.mobi/seacrh+girlfriend+fucks.html
hd sex bonwlod http://alpika.info/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+experience.html
sexsy sexsy moves http://www.aimretirement.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+DMl+dumbguy+part+17+me+and+my+friend+mom.html
mathria porn videos http://inservicebootcamp.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Se0+hardcore+video+of+jasmine.html
nolbaree xx video http://colovie.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+barefeet.html
xxx mobil vedos http://warde.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/seacrh+actore.html
xxxxxxx hot video http://sneathdds.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SV4S+boobs+oil+massage+solo+wife+massaging+her+boobs+having+fun.html
desi aunty mouthsex http://igame4free.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+nude+wife.html
chika bandung bugil http://amurinvest.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+v7W+big+boobs+15.html
loveli gril xxx http://systematichomestaging.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://wowindianporn.mobi/seacrh+nice+big.html
donload japanese mif
Sofiainoft 2023/03/13(04:41)
bhojpuri bf xx http://sadistic-glamour-girls.com/engine/link.php?url=https://pimpmovs.com/brecket-ass.html
new bf vi http://zeltsinger.com/gurteen/gurteen.nsf/redirect?openagent&url=https://pimpmovs.com/%E8%AF%B1%E5%B9%BC%E5%A5%B3%E5%A5%B8.html
sex videoshd 2grlis http://metalverk.ru/bitrix/redirect.php?goto=https://pimpmovs.com/kamarkost.html
pikachu ringtone xxx http://w8t.pl/engine/api/go.php?go=https://pimpmovs.com/sex-family-arab.html
sanny leone blue http://lifeatsparc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/leggy.html
dipaksa hots japanese http://pitzl-connectors.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/twink-glory.html
naomi scott nude http://fahrschule--klink.de/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/3str3llxx.html
xn rape vifioes http://fidelix.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/tudubg.html
3gp fuck bedio http://denta-plus-stom.ru/bitrix/redirect.php?goto=https://pimpmovs.com/randi-porn-hd-in-hindi-audio.html
english teacher xnxx http://weweddingguide.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jovencitas-expulsando-leche-de-la-vagina-colegialas.html
hijra xxxxxxx video http://czdigital.com/anuncios/salvarclique.html?idanuncio=23&link=https://pimpmovs.com/his-foot-on-her-head.html
amedabad xxx hd http://tauchsport24.com/bitrix/redirect.php?goto=https://pimpmovs.com/sexy-moms-and-daughters-wank-me-off-jerk.html
sex vrdio com http://ketongear.stroykat.com/bitrix/rk.php?goto=https://pimpmovs.com/shemale-sheylla-wandergirlt.html
ww sex picture http://sanatoriy-narzan-kislovodsk.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/lara-braun.html
www.xxx.а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ बिडीयो 4 http://calendardogs.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/meine-ehesau-schaut-ihm-beim-abspritzen-zu.html
teena shaneel xxx http://mawhiba.org.sa/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmovs.com/mother-daugther-sex.html
up xxx big http://pino.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.com/clothed-sex.html
japan downloads xxx http://ienhancer.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ebony-goddess-feet-slave.html
Ш§Щ„ЩЉЩѓШіШі ШЄЩѓШіШ§Ші xxnx http://cn.weltrade.com/bitrix/redirect.php?goto=https://pimpmovs.com/caught-by-the-husband.html
b p sexx http://http://www.inklink-culturalheritagecommunication.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/window-wanker-watched-by-neighbor.html
smart bur sexyvideo
Adautisa 2023/03/13(04:34)
xxx sal 18 https://tubepatrol.porn/mov-666878064-pool-bitch-debbie-white-gives-foot-and-blow-job.html
xxx bdo mp3 https://tubepatrol.porn/mov-038767147-deep-anal-short-hair-russian-teen-brunette-babe.html
download pornhub japanese https://tubepatrol.porn/mov-8214125256-great-amateur-milf-masturbation-webcam-scene-take-a-look.html
indonesia timur porn https://tubepatrol.porn/mov-246578751-bootylicious-brunette-babe-micah-moore-fucks-doggy-and-missionary-style.html
xxx sxe vido https://tubepatrol.porn/mov-857462039-horny-sluts-enjoy-orgy-in-swinger-reality-show.html
desi indian porntube https://tubepatrol.porn/mov-954762864-voyeur-shots-of-the-beautiful-teen-in-the-public-shower.html
brazzer fat lady https://tubepatrol.porn/mov-8596101223-from-the-edge.html
xxxx video horse https://tubepatrol.porn/mov-287143634-nice-booty-teen-blonde-fingered-in-hd-sex-video.html
best saxy video https://tubepatrol.porn/mov-059570732-ribbed-glass-dildo-replace-cocks-for-sophie-dee-and-puma-swede.html
czech casting 0001 https://tubepatrol.porn/mov-424174258-nerdy-pigtailed-brunette-in-glasses-turned-to-be-analinsane-teen.html
good xxx video https://tubepatrol.porn/mov-669616926-sexy-blonde-slut-alana-evans-with-her-anal-comeback.html
saxce vebeo www.com https://tubepatrol.porn/mov-052080511-pallid-dirty-old-whore-emma-denholm-is-still-able-to-please-three-dicks.html
ald sxsei vide https://tubepatrol.porn/mov-507824240-huge-lesbian-bbw-plumpers.html
सेक स वेदिओ https://tubepatrol.porn/mov-724180828-tasty-shemale-paola-teixeira-gives-a-head-to-kinky-gay.html
romains sexy video https://tubepatrol.porn/mov-930476640-spoiled-blondies-alana-evans-allie-james-seduce-evan-stone-and-suck-his-cock.html
hindi cudi vidio https://tubepatrol.porn/mov-696259874-intern-bobbi-starr-enjoys-blowbang-with-black-rods.html
big bobs vedio https://tubepatrol.porn/mov-450270175-fluffy-blonde-chick-missy-monroe-gets-double-penetrated-in-foursome.html
thanusha porn videos https://tubepatrol.porn/mov-7712145266-amateur-wife-love-to-fuck-stand-up-lostfucker.html
saxi hot pron https://tubepatrol.porn/mov-6982334-brush-my-pussy.html
xxx videos dwoladeo https://tubepatrol.porn/mov-2887104225-two-sexy-baby-fucking-one-boyfriend-threesome-fuck-style.html
sex vidoe hindi
AbrahamImput 2023/03/13(04:10)
adriana alenkar porn https://tubepatrol.net/to-2789107101-astonishing-xxx-movie-webcam-exotic-youve-seen.html
fullmovie xxx fuckimg https://tubepatrol.net/to-628379227-knock-out-brazilian-beauty-olivia-del-rio-shows-tricks-in-sex-action.html
rajwap lesbi jpn https://tubepatrol.net/to-547245618-sexy-ebony-babes-having-great-lez-fun.html
torbe pilladas cris https://tubepatrol.net/to-9376116189-femdom-fart.html
hinde sexe video https://tubepatrol.net/to-251158629-strong-stud-jay-huntington-seduced-muscled-ebony-and-bangs-her-pussy.html
deshi sex video.com https://tubepatrol.net/to-496784804-beautiful-punjabi-bhabhi-fucked-very-badly-by-delivery-boy.html
facebashed video download https://tubepatrol.net/german-classic.html
noughty amercia com https://tubepatrol.net/to-6703123196-striptease-poker-turns-into-a-creampie-session.html
xxx balatkari video https://tubepatrol.net/to-267437615-gorgeous-latina-love-huge-meat-for-her-juicy-pussy.html
geming xxx videos https://tubepatrol.net/to-0559107131-solo-girl-in-layered-nylon-fishnet-pantyhose-over-stockings-masturbate.html
africa सेक सी https://tubepatrol.net/to-376656581-sissy-vikki-cock-loving-crossdresser.html
silpaik xxx vidiomp4 https://tubepatrol.net/to-770937841-pandora-spandex-anal-porn.html
kabul sex xx https://tubepatrol.net/to-323617688-noelle-easton-and-peta-jensen-get-fucked-in-the-basement-of-an-insane-asylum.html
quike pussy cum https://tubepatrol.net/to-703866019-sexy-ballerina-teen-gets-fucked-doggystyle-on-the-road.html
hama telugu sex https://tubepatrol.net/to-3133176189-hot-chicks-experience-delivery-guys-cock.html
slepping touch sex https://tubepatrol.net/to-6529125361-red-hot-fetish-collection-cleaning-fellatio-collection-3.html
sixteen video hdxxx https://tubepatrol.net/to-279627734-hottie-captivates-a-pecker-with-explicit-engulfing.html
xxx big hmt https://tubepatrol.net/to-579147903-sex-doll-dance-and-porn-on-horny-hd-video.html
xxx aletta ocean https://tubepatrol.net/to-617213793-knockers-slut-cum-covered.html
nikita wili porno https://tubepatrol.net/to-179947922-turkish-hot-girl-belly-dance-2016.html
sexy videos xx
SimonNot 2023/03/13(04:08)
ngentot perawan amerika http://scout-gps.ru:443/programmnoe-obespechenie//bitrix/rk.php?goto=https://erodrunks.net/dutch-maid.html
mit night sex http://globalknowledge.fr/go.php?url=https://erodrunks.net/mom-convince-principal-give-his-son-passing-grade.html
xnxx nagalan vidio http://lakesidepointetownhomes.com/__media__/js/netsoltrademark.php?d=erodrunks.net/dorm-cutie.html
japan movie sex.3gp http://pakstory.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/mike-s-glory-hole-part-1.html
sex movie muslims http://goldenhorseshoeretractablescreens.com/1/hgfh3?kw=carhaulers&lp=https://erodrunks.net/paksa8.html
spandbank videos hd http://audiomagazine.co.kr/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/hitomi-tanaka-uncensored-sex-for-nico.html
xxx com vidao http://cheaporders.com/bitrix/redirect.php?goto=https://erodrunks.net/assshops.html
sex video sonagachi http://torens-auto.by/bitrix/redirect.php?goto=https://erodrunks.net/our-secret.html
xxx.com video downloads http://lsosh24.ru/bitrix/redirect.php?goto=https://erodrunks.net/bepevid.html
sunny leone xncom http://bestaloevera.co.in/__media__/js/netsoltrademark.php?d=erodrunks.net/saggy-huge-juggs-granny.html
porn ดาวน์โหลด hd http://walmartliquors.com/__media__/js/netsoltrademark.php?d=erodrunks.net/cum-control-handjob.html
brejers sex video http://ear553-4800.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/indonesia-jilbab-hijab-mesum-di-warnet.html
kelly madison porno.com.hdful http://practicemanagementupdates.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/eulis.html
sexy vedeo com http://vespa.com.au/bitrix/rk.php?goto=https://erodrunks.net/color-climax-piss-lez.html
indian xxxx move http://tk.bizbi.ru/bitrix/rk.php?goto=https://erodrunks.net/the-redheaded-vampire.html
rape hot videos http://tolsma.nl/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/mature-sport-center.html
sxe japani vidieos http://downsyr.ga/__media__/js/netsoltrademark.php?d=erodrunks.net/yui-tatsumi-japanese-beauties.html
sxe malamyalam videos http://vikenagir.se/engine/api/go.php?go=https://erodrunks.net/kimk-babysamazing.html
notuin video xxs http://vaomos.news/bitrix/redirect.php?goto=https://erodrunks.net/self-bukake-humiliation-instructions.html
chaenij sex move.com http://www.ruchka.by:443/bitrix/redirect.php?goto=https://erodrunks.net/ala-maestra-se-la-follan-por-el-culo-varios-alumnod.html
xxxx video.com bf
Aaronfal 2023/03/13(03:22)
videos porno brazil https://sexotube2.info/play-896128991-naughty-siren-pleases-guy-with-her-oral-sex.html
camelia jordana porn https://sexotube2.info/play-582030135-femdom-lesbian-bound-whipped-and-masturbated.html
indian dad redwap.me https://sexotube2.info/play-304372216-saucy-blonde-cutie-cindy-dollar-gives-amazing-blowjob.html
sany porn xxi https://sexotube2.info/play-090810712-amazing-pornstar-aleksa-nicole-and-samantha-saint-fuck-hard.html
sanny lewin xxx https://sexotube2.info/play-850469502-racy-on-a-ranch.html
xvideos com co https://sexotube2.info/play-067115416-no-need-to-finger-your-pussy-alexa-nicole-when-there-is-a-huge-cock-beside.html
xnxx short height https://sexotube2.info/play-99400352-18-teen-amateur-creampie-in-hotel-room.html
supergirl gängbäng xxx https://sexotube2.info/play-3552105377-cancan-bunny-ep5-cartoon-sex.html
kshtee sax porn https://sexotube2.info/play-10256720-fishnet-lingerie-babe-in-the-merciless-fuck.html
miyabi matsuura sex https://sexotube2.info/play-1619126383-she-is-nerdy-nerdy-chick-iris-kiss-kiss-with-anal-desires.html
village local porn https://sexotube2.info/play-337235290-hard-sex-and-the-anal-plug-for-perfect-hottie-xxx.html
younger sex porn https://sexotube2.info/play-040733720-brutal-and-sexy-toys-in-tight-or-opened-lesbian-pussies.html
xxx mia download https://sexotube2.info/play-375117260-anna-fucks-like-a-pro.html
xxx amerikan saxy https://sexotube2.info/play-6300196135-sexy-drill-sergeant-maya-bijou-drilled-of-course.html
buatifull sex vedios https://sexotube2.info/mature-amateur.html
xxxxn v com https://sexotube2.info/play-0536134364-my-family-swap-sister.html
the art pron https://sexotube2.info/play-199211831-domino-in-fuck-machine.html
kasrat sexy video https://sexotube2.info/play-176734133-kali-kavalli-cant-get-enough-rope-bondage-deepthroat-bj-rough-sex-cum-facial.html
bangladesh x vido https://sexotube2.info/play-188355391-teen-haley-reed-leaned-on-a-table-and-got-fucked.html
hindi xxxxx vidio https://sexotube2.info/play-007817852-evelyn-cage-in-beautiful-slut-makes-a-hot-deep-throat-video.html
onleline sex video
Stevenunaph 2023/03/13(02:28)
sunny leon brazzer http://dazhaiwang.com/engine/api/go.php?go=https://tubepatrolporn.com/colag-ass.html
xxx japanis vedios http://ryanscoffee.co.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/png-spak-mama-kuap.html
bur phar vibeo http://jordanna.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/xhantercom.html
download xnxx son http://wisdomteethvancouver.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/street.html
hi hd xxxmove http://k-equipo-hispano.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/sanilevan-bf.html
xxx video sanna http://daejangjung.kr/modules/wordpress/wp-ktai.php?view=redir&url=https://tubepatrolporn.com/monica-mattos-taboo.html
नंगि सेकसिपिक चर http://oilmenu.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/japanese-caregiver-fuck-old-guy-uncensored-english-subtitles.html
banla massage xxx http://theinnovationphilanthropist.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/zuleima.html
hit girl xxx http://www.arkansascatholic.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/9-taxi-sex.html
beeg porn com http://choosehandsafety.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/18-solo-tube.html
mike adriano anal http://costagraphix.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/familie-immerscharf-6-with-english-subtitles.html
ШіЩѓШі ШіЩ€Щ„Ш§ Ш±Ш§Щ…Щ€Ш§ http://accel.io/makandalodge434/guestbook/go.php?url=https://tubepatrolporn.com/free-unlegal.html
rajwap sexx bp http://africanchildren.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/tight.html
bokep step momo http://shanghaishi.com/engine/track.php?url=https://tubepatrolporn.com/chinbby.html
angela white xxxx http://otymze.pl/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/mialma.html
मुस लिम xxx http://numair.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/crossdresser-in-short-with-plug-anal.html
yoni xxx move http://felstehausen.com/engine/api/go.php?go=https://tubepatrolporn.com/zeta-douka.html
pussy kiss pic http://wwrbb.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/xxxgonza-movies-com.html
bangla mms scandals http://babolat-shop.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/dcuba.html
3g fuck videos http://lifeex.biz/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/mature-teen-lesbiann.html
sexse lady woman
Agathasex 2023/03/13(02:08)
nanga hd dance https://vegasmpegs.mobi/too-3487158402-milla-under-the-skirt.html
rep xxx cayna https://vegasmpegs.mobi/too-353273861-kinky-nad-bitchie-kathy-gets-fucked-from-behind-right-in-the-bathroom.html
free pon vido https://vegasmpegs.mobi/too-869611780-nasty-yuu-jumps-all-over-her-blind-dating-sucking-his-cock-like-a-mad-woman.html
चैताली बीएफ वीडियो https://vegasmpegs.mobi/too-223517680-raunchy-yuki-mizuho-uses-her-tongue-to-lick-and-suck-her-fuck-buddys-hairy-ass.html
nabalik dog xxx https://vegasmpegs.mobi/too-834810407-his-dads-horny-girlfriend.html
redwap army vietnam https://vegasmpegs.mobi/too-685522707-hardcore-nasty-anal-buffet-12-danica-dillon-casey-calvert-mea-melone-tiffany-doll-maddy-oreilly-dana-dearmond-london-keyes-lindsey-olsen-lola-taylor-dahlia-sky-anikka-albrite-alysa-proxy-paige-raisa-wetsx-mick-blue-christian-clay-prince.html
xxx vdo 12 https://vegasmpegs.mobi/too-608861551-swedish-blonde-milf-fucks-a-couple-of-horny-old-farts.html
bokeb cewek gemuk https://vegasmpegs.mobi/too-489535422-sunny-leone-in-black-pantyhose.html
shemale sexxxx porn https://vegasmpegs.mobi/too-157229788-india-summer-and-teal-conrad-horny-threesome-session.html
reyhna malhotra sex https://vegasmpegs.mobi/too-486549650-jasmin-jae-is-a-perfect-milf-that-loves-to-get-fucked.html
randi aunty videos https://vegasmpegs.mobi/too-689789702-blissful-hot-brunette-lesbos-get-ready-to-reach-orgasm-right-outdoors.html
xnxx sis rep https://vegasmpegs.mobi/too-892773826-momswithboys-best-of-the-best-milfs-spring-fucking.html
sexy videi com https://vegasmpegs.mobi/too-157746721-nicole-aniston-show-gigantic-black-butt.html
x video 2018 https://vegasmpegs.mobi/too-701451559-softcore-loving-legal-age-teenager-rubs-slit.html
denij nidoj xxx https://vegasmpegs.mobi/too-440712659-brooklyn-chase-bill-bailey-in-my-wife-shot-friend.html
ww.com sex scene https://vegasmpegs.mobi/too-205867300-doxies-are-pissing-on-shaved-twats-of-each-other.html
x art mobile https://vegasmpegs.mobi/too-223564825-anya-ivy-on-her-fours-getting-pussy-banged-by-johnny-sins.html
xxx video dot https://vegasmpegs.mobi/too-176919309-cute-lesbian-teens-in-orgy.html
sexxgrils vs dog https://vegasmpegs.mobi/too-712919475-charlee-chase-in-all-her-glory-hole.html
xxx xxx b https://vegasmpegs.mobi/too-585973365-shemale-bitch-holly-sweet-gets-fucked-and-swallows-cock.html
jizz mobile video
StephanieWeels 2023/03/13(01:54)
sex priyanka chopda http://kaspersky.com.sg/engine/api/go.php?go=https://tubepatrol.xxx/chloe-lee.html
xxx chachen best http://3lab-russia.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/bitch.html
russian stand fuck http://marjanberger.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/japan-tube-jav.html
boltikhani free video http://acidnycclothing.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/bodibf.html
prons hd bf http://enlite.co/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/girl-helping-old-men-holding-cock-on-toilet.html
desi dirty sexmms http://carpebacon.com/go.php?url=https://tubepatrol.xxx/anna-chelli-boothu-kathalu.html
tubemax.com xxx video http://vault-tec.com/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/kayden-west.html
radwap bulu ketek http://flipyourcar.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/teen-slave.html
redwep dedi girl http://werkbank.edeka/site/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/mom-caucht.html
kamya punjabi webcam http://dailifenlingerie.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/carla-granger-wigton-cumbria.html
sax video com http://bmwgroup.net/wp/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/thick-bondage-squirt.html
गाँव की सेकसी http://b-up.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/moms-masterbion.html
anal angels com http://accessexellence.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/eggs-messy-woman.html
donawloand video xxnx http://areasnap.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/athroon.html
xxx baap hd http://mytechnical.ir/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrol.xxx/sex-japan-mom-vs-boy.html
veginteen sex com http://sportsblink.com/?url=https://tubepatrol.xxx/iran-vs.html
www xxvx hd.com http://msk10.prostitutki.today/bitrix/rk.php?goto=https://tubepatrol.xxx/cebu-bisaya-hotel-sex-scandal-videos-cebuano-verniel-mabatid.html
xxx super sex.com http://ninestudio.co.kr/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.xxx/celah-tetek.html
xxx adult.com hd http://konabeo.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/amateur-glamor-pics.html
kinnar sex lesbian http://me-luna.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/juiciest-pussy.html
feat girl porn
Sethham 2023/03/13(01:23)
indian desi xvideio http://ypcomic.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/virgin-forced-fucked-in-massage-room-by-lesbian.html
tamill sax videos http://aldenon.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/india-galas.html
sex video fk http://ferring.generation-startup.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/tube-porn-hillary.html
xxx said videos http://gobuffalollc.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/new-big-dildo.html
desire movie xxx http://https://webmail.hat2hoof.com.na/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/turbanli-yerde-tecavuz-turkish-hijab.html
badar sex video http://xyayx.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/lenka-gaborova-nancy-sweet-et-tiffany.html
xxxmom video handi http://noction.com.br/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/alisha-laine-from-ukraine.html
fast time sexromantik http://waldorfselectauto.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/rontgenci.html
summers brielle vvvideo http://www.genicomprinters.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/doppio-strapon.html
kudla sex video http://jqlpw.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/british-stepdad.html
gang rough sex http://mir-cnc.ru/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/sitting-on-the-bosses-cock.html
sexi nangi girl http://digsmoda.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/minute-man-joi.html
porn sexy 16 http://ful.az/bitrix/redirect.php?goto=https://tubepatrol.sex/japanese-shemale-mature.html
www sxxy com http://ponybands.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cuckold-gangbang-husband-eats-multible-creampies-two-black.html
xxx.com videos 2017 http://aradek.com/reroute.asp?cid=X26G7809332B9&url=https://tubepatrol.sex/%E9%A9%B4%E6%97%A5%E5%B1%81.html
फैमिली स टॉक http://sc0091.com/bitrix/redirect.php?goto=https://tubepatrol.sex/tube-porn-turk-tube.html
first time xxxv http://lillysessions.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/t%C3%BCrbanl%C4%B1-kal%C3%A7a-takip.html
sex xxx chandaniya http://statedu.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/secretcha.html
hd brazzer romntic http://advbuspro.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/sister-cum-brother-twice-morning.html
xxxx video dres https://images.google.com.pk/url?q=https://tubepatrol.sex/africi-anal.html
xxx.hindi dubbed sis
AdelinaAgoda 2023/03/13(01:00)
xxx voodoo hindi https://vegasmpegs.com/play-708040619-httpflashdogfartcominterracialblowbangjamie.html
सेकसी बिडियो ओपन https://vegasmpegs.com/play-055760572-milk-enema-and-anal-pounding-for-sexy-milf-katy-parker.html
xxx.2050 dubbed hindi https://vegasmpegs.com/play-7125129088-skinny-blonde-hd-sascha-anal-screwed-by-fitness-instructor.html
brazzes videi downlod https://vegasmpegs.com/play-289471304-bbw-blonde-julie-cash-oils-up-her-gigantic-bum.html
sleep fuck sister.co.in https://vegasmpegs.com/handjob.html
bf film xnxx https://vegasmpegs.com/rich.html
sasha grey fuking https://vegasmpegs.com/play-265451331-stimulating-toying-for-large-whoppers-oriental.html
www.jilat puki kakak.com https://vegasmpegs.com/play-707424969-ebon-is-riding-on-studs-penis-until-he-surrenders.html
xixx mom arab https://vegasmpegs.com/play-919346400-cute-hot-teen-shows-tight-body.html
barbili and jorodi https://vegasmpegs.com/play-245770515-bootylitious-shemale-hoe-natalia-fucks-doggystyle.html
aur baki xvideo https://vegasmpegs.com/play-067568429-fat-bbw-latina-girl-gets-pounded-by-a-skinny-guy.html
cute girls sex https://vegasmpegs.com/play-2599165175-anti-sissy-hypno.html
japanese hd sax https://vegasmpegs.com/play-324320364-step-sisters-bff-it-s-just-boobs-besides-you-owe-him-for-being-mean-s17-e.html
lisa ann baywatch https://vegasmpegs.com/play-011268138-anal-lover-valentina-nappi-gets-fucked-on-the-floor.html
aj fucks abf https://vegasmpegs.com/play-688436616-horny-jocks-are-pleasured-by-lusty-sweethearts.html
sunylione xxx all https://vegasmpegs.com/play-3297120425-romantic-date-with-three-girls-ends-with-hardcore-reverse-gangbang.html
www.xxxx family raw.com https://vegasmpegs.com/play-782967395-petite-blonde-beauty-haley-cummings-tries-to-ride-giant-black-rod-of-sean-michaels.html
american girl xvideo https://vegasmpegs.com/play-128415948-kiki-vidis-johnny-castle-in-my-dad-shot-girlfriend.html
exxxgf sex downlods https://vegasmpegs.com/jerking.html
nita ambani fuck https://vegasmpegs.com/play-0107142189-%E6%9C%80%E6%96%B0%E8%90%8C%E7%99%BD%E9%85%B1vip%E4%BB%98%E8%B4%B9%E4%B9%8B%E8%B6%85%E7%9F%AD%E7%99%BD%E8%89%B2%E6%97%97%E8%A2%8D%E6%AD%A3%E5%AE%97%E6%97%A0%E6%AF%9B%E4%B8%80%E7%BA%BF%E5%A4%A9%E9%A6%92%E5%A4%B4%E9%80%BC.html
virtual fuck joi
Sophiapen 2023/03/13(00:22)
kompoz yogga xxx http://jisunu.com/bitrix/rk.php?goto=https://tubenza.com/sasha-pivovarova-anal.html
chain hot video http://dental-show.com/__media__/js/netsoltrademark.php?d=tubenza.com/husband-raped-by-intruders-gay.html
japan office sex http://suksesprivat.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/compassionate.html
bf hd hard http://www.topling.ru/bitrix/redirect.php?goto=https://tubenza.com/12-bokep.html
sandeepa dharma xxx http://oberoiskycities.net/__media__/js/netsoltrademark.php?d=tubenza.com/parajv.html
hindi heroine sexvideo http://thevanityessentials.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubenza.com/norway-drunk-family.html
xxx mommyandboy com http://agentur-presse.de/?&cookie=1&url=https://tubenza.com/hajjab-girl.html
jaubon jala xxx http://530000.cc/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/jav-indyan.html
redwap xxxsexs hd.in http://e7100.net/__media__/js/netsoltrademark.php?d=tubenza.com/ghaha.html
rok mini xxx http://satkiev.com.ua/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/van-xin-than.html
sunny leaon xnxx http://roxen.ru/bitrix/rk.php?goto=https://tubenza.com/encoxada-groupers.html
saxsi hot video http://www.ngv.ru/bitrix/redirect.php?goto=https://tubenza.com/pantporncom.html
croma sex videos http://omksteel.com/bitrix/rk.php?goto=https://tubenza.com/ducy.html
xxx8teen sex video http://usepipe.com/__media__/js/netsoltrademark.php?d=tubenza.com/red-head.html
sharika sex videos http://flep.org/blog/wp-content/themes/begin44/inc/go.php?url=https://tubenza.com/sl-sri-lankan-school-girl-upskirt-in-the-bus.html
jog bharti sexy http://dorothyporawski.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/%E5%85%AC%E5%85%AC%E5%92%8C%E6%81%AF%E5%A6%87.html
vandem sex video http://starsolutions.vn/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/boso-teen-dorm.html
xxx.com अंडमान निकोबार http://nezfx.com/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/local-bhabi-kusum-fucking-faridabad.html
dasii hot kernatkamms http://shungite.co/bitrix/rk.php?goto=https://tubenza.com/nude-clips-clips-turbanli-ilk-defa-sakso-cekiyor-turkish.html
redwap sex games http://splashender.net/__media__/js/netsoltrademark.php?d=tubenza.com/drgy.html
pono movie s
SeanBaw 2023/03/13(00:05)
shoo xx 18 http://www.polymerreactionengineering.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/young-black-boy-gay.html
promo xxx video http://siba-de.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/world-scadal-mom.html
biglund ki chudai http://1001puzzle.ru/bitrix/redirect.php?goto=https://pimpmovs.com/18-old-fuked.html
karnataka sex xvideo.com http://mk-pk.ru/bitrix/rk.php?goto=https://pimpmovs.com/bananocom.html
rounge mom com http://taktikzone.de/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/gay-muscles-cock.html
boy girl vidoas http://anthemenergy.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/fnaf-mmd.html
kuwait x vedeo http://antares.capital/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/kendall-jenner-lookalike.html
sex movies kamba http://arlight-novorosiysk.ru/bitrix/rk.php?goto=https://pimpmovs.com/woman-check-up.html
फेयरवेल में चुदाई http://www.high-light.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sayrame-cao.html
masahla sex reshma http://gisuljob.co.kr/linkclickcounts.cfm?linksId=5732&url=https://pimpmovs.com/adians.html
joyspron hd videos.com http://globalzoo.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/boys-furst-fuck.html
xnxxx hors hd http://design-analysis-services.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/czhecg-casting-venus.html
telugu heroens sex http://shoostime.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/kennedy-nash.html
booep indo hd http://teamtree.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/inez-baby.html
sex chudai austrila http://goneholiday.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/boywankers-com.html
principal xvideo 2028 http://xuepeng2.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/college-girl-kajol-blowjob-dick.html
nacat bf xxx http://elenaknyazeva.ru/bitrix/rk.php?goto=https://pimpmovs.com/as-panteras-violadas-volume-8.html
300mb movies porn http://proservice.pro/bitrix/redirect.php?goto=https://pimpmovs.com/mom-sexs-retro.html
xxm bf office http://youbol.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/spry-me-please.html
sanoliyan sex vidio http://format-voyage.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://pimpmovs.com/str8-to-gay-neighborly-love.html
miya khalifa sexvedios
Savannahplaic 2023/03/12(23:33)
sex jim xxx http://bf166.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/boob-trance.html
3gp nught amirica http://bigbao.fr/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/camera-sister-douche.html
amaravathi xxx videos http://smgcaribbean.com/__media__/js/netsoltrademark.php?d=erodrunks.net/scoreland-alexa7.html
wwxx com vedo http://ruvsa.org/bitrix/rk.php?goto=https://erodrunks.net/edwige-1.html
decent sex videos http://ironcookie.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://erodrunks.net/deski-cadaran.html
new mp3 xxxx2018 http://felstehausen.com/engine/api/go.php?go=https://erodrunks.net/famosas-videos-de-sexo-gratis-video-porno-filmes-pornos.html
xxx ag 28 http://inkei.net/cgi-bin/out.cgi?id=EmmavL&url=https://erodrunks.net/very-old-lady-scat.html
download bokep eropa http://comesailwithme.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bukkake-pic.html
xxx com park http://izhevsk.hypmag.ru/bitrix/redirect.php?goto=https://erodrunks.net/postman-japan.html
jaldi bf xxx http://ratatuibellini.ru/bitrix/redirect.php?goto=https://erodrunks.net/turkish-vntage.html
sexy vidio hd http://aqrgroup.info/__media__/js/netsoltrademark.php?d=erodrunks.net/goa-massage-center-xxx.html
xxx videoरतनगढ कोलेज http://harrishta.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.net/18-years-old-russian-girl-fucked.html
clarissa salvi porn http://levanter.hu/bitrix/rk.php?goto=https://erodrunks.net/liza-beath.html
bokep jepang grup http://cosbycommunities.com/__media__/js/netsoltrademark.php?d=erodrunks.net/homemade-amateur-uk-dogging.html
alison toyer pron http://orsogroup.ru/projects/dom-yugo-zapad//bitrix/rk.php?goto=https://erodrunks.net/femdom-amyl.html
horny latina bbc http://garypieters.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/60-year-old-black-woman-fucks-white-man.html
banging a broad http://pacificphysicaltherapy.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://erodrunks.net/sunny-leone-compilitiy.html
punished 18 redwap.com http://aptainment.de/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/marc-dorcel-fuck-cocaine.html
phonarotica sex com http://jinsungcall.com/bots/chat?url=https://erodrunks.net/america-artiss.html
ass rape fuck http://babybornclub.ru/bitrix/rk.php?goto=https://erodrunks.net/michelle-andersen.html
мега даркнет площадка
Ronaldvak 2023/03/12(22:50)
[url=https://ru.megadarknet4.net]mega даркнет[/url] - mega сайт даркнет, mega darknet маркет
dowload porno xx
Susanheano 2023/03/12(22:06)
breazear hd com http://plummersupply.com/__media__/js/netsoltrademark.php?d=tubesla.com
www zvideos com http://millie.com/__media__/js/netsoltrademark.php?d=tubesla.com
bhutani xxx sax http://oqupi.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx free mov http://leradv.ru/bitrix/rk.php?goto=https://tubesla.com
bd college sex http://xxxnubiles.com/__media__/js/netsoltrademark.php?d=tubesla.com
horse xxx dehati http://tacgene.org/__media__/js/netsoltrademark.php?d=tubesla.com
xcx colleg video http://scoogo.com/knjiga/go.php?url=https://tubesla.com&url=https://tubesla.com
xxx 3gp 360 http://justdoorsuk.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
marwadi xxxcom jadarbsti http://avtobitrix.ru/bitrix/rk.php?goto=https://tubesla.com
bugil sd xxx http://celebfanforum.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
xxx gaane mein http://chismoseando.com/__media__/js/netsoltrademark.php?d=tubesla.com
thanks giving xxx http://hongkongjapan.com/__media__/js/netsoltrademark.php?d=tubesla.com
а®®а®ІаЇ€а®Їа®ѕа®іа®® sax videos http://b-impression.fr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
japanese tricky spa http://vtabak.com/bitrix/rk.php?goto=https://tubesla.com
rape anal hd http://mkrovlya.ru/bitrix/rk.php?goto=https://tubesla.com
sexi video rape http://420friendlygirl.com/__media__/js/netsoltrademark.php?d=tubesla.com
berzzrs mp4 porn http://osborneking.com/site/wp-content/themes/prostore/go.php?https://tubesla.com
binmans xxx videos http://club.scout-gps.ru/bitrix/rk.php?goto=https://tubesla.com
18 yre garllbf http://bebetelmundo.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx sardarni audio http://kazakhtest.kz/bitrix/redirect.php?goto=https://tubesla.com
balatkar video hd
VioletZef 2023/03/12(21:54)
milf sex vedios http://dennisdisco.de/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://desitube.pro/vid+d565+today+exclusive+sexy+nri+girl+showing+her+nude+body
ladka ladki porn http://kursk.upravdom.com/bitrix/redirect.php?goto=https://desitube.pro/bd+fictional
saunny xxx 2017 http://openmarketplace.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/vid+0AL+hajben+wife+sex+in+housh+india
hot lover xxxvideo http://teamjehovah.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+mother+masturbating
redwap blowjob america http://fitclub.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dIr2+indian+milf+and+indian+boy+hot+ass+fucking+hot+indian+pussy+and+indian+spa
momsex boy bombay http://randolphmay.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+shows+her+pussy
www.madori sexa xxx.com http://centr-balkon.ru/bitrix/rk.php?goto=https://desitube.pro/bd+deepthroat+cumshot
alex harper fucking http://bluaponi.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dad7+netu+never+expected+such+a+hard+anal+fuck+by+hubby+in+threesome+with+sara+in+doggystyle+fucking+in+hindi+xxx+sexvideo
xxx bd sarmin http://arl-shipzine.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://desitube.pro/vid+dvJy+desi+neha+bhabhi+with+dildo+in+pussy+asking+public+to+fuck+on+cam+show+with+indian+bhabhi
lukal xx video http://yoptions.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://desitube.pro/bd+hardcore+gangbang
saxy fucking video http://sdn-insurance.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+szU+punjabi+chubby+bhabhi+hot+blowjob+to+lover
rajwap.xyz/porn/www-nxx-dot-com page 3 http://www.drmikem.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+d1om+xxx+desi+fucking+of+stepbrother+stepsister+pat+2
bangbros com 1080p http://pimasleep.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sex+18
xxx videohd sele http://redrosetattoos.com/site/wp-content/themes/begin0607/inc/go.php?url=https://desitube.pro/bd+teensex
माधुरी के xxxcom http://sobhedena.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://desitube.pro/bd+indian+bbc
nadia nyce sex http://waxdollar.com/bitrix/rk.php?goto=https://desitube.pro/bd+14+12+22
jajel ka xxx http://futurerabbit.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+categories
new sexy vid. http://sorelforge.com/site/wp-content/themes/planer/go.php?https://desitube.pro/vid+d5WF+devar+bhabhi+india+desi+milf+anal+fucked+desi+bhabhi+ka+chudai
english mommy8 com http://404020partners.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+guy+watches
2019 hot mom http://usccmarketing.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hindi+audio+xxx
www.xxx naga baba
SylviaInolf 2023/03/12(21:41)
sridevi x video http://thecdi.net/engine/api/go.php?go=https://hardindianvideos.info/moo%20ONu%20sexy%20velamma%20comics%20episode%20of%20rohan’s%20revenge
paksa orang ngencok http://miowebsolutions.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%204XZ%20mumbai%20big%20boobs%20bhabhi%20sexy%20blowjob%20porn
mom pasan hd http://resanopt.ru/blog/wp-content/plugins/phpl/redirect.php?url=https://hardindianvideos.info/moo%20hOM%20desi%20sex%20girl%20sits%20on%20the%20floor%20and%20rubs%20her%20xxx%20pussy%20with%20hand
xxx c0m vide0 http://delmarcargo.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://hardindianvideos.info/moo%20u6%20desi%20village%20bhabhi%20chut%20ki%20mast%20chudai
rape xxx www http://www.kellerwilliams-porterranch.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Hf7U%20desi%20hooker%20randi%20enjoyed%20by%20tourist
ishrat fuck videos http://cyhrma.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://hardindianvideos.info/moo%20HQPV%20hungry%20bad%20girl%20sex%20with%20boyfriend%20on%20cam
bur phat chudai http://omsk.defiletto.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20X12%20desi%20cuckold%20wife%20fucking%20with%20two%20friend%20with%20loud%20moaning
mia khalifanew xnxx http://skandinasia.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Lad%20big%20ass%20pakistani%20aunty%20sex%20caught%20in%20hidden%20cam
muth marte hue http://www.sensa-massage.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20cz3%20padosan%20ke%20hardcore%20chudai%20ki%20xxx%20porn%20video
sanny leone.com 1080p http://italianvr.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20C9%20bihari%20bhabhi%20getting%20captured%20nude
verizon baer xxx http://drnaramhomeremedies.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20IE9%20desi%20sexy%20video%20from%20a%20south%20indian%20b%20grade%20movie
he saex xxx http://redmachine.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HGDM%20i%20am%20aditi%20from%20houston%20and%20a%20mixture%20of%20indian
xxx xxxx 2019 http://jolietete.fr/engine/link.php?url=https://hardindianvideos.info/moo%20fA6%20mameri%20bahan%20ki%20hindi%20mai%20gandi%20baat%20wali%20desi%20xxx
romantic xxxxx video http://bmac.in/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20Hfm3%20desi%20wife%20sex%20mms%20in%20hindi%20clear%20audio
cali carter mobile http://lip.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20AS%20desi%20mature%20housewife%20exposed%20her%20naked%20beauty%20on%20cam
dish sax girl http://pelicanlakepartners.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Cv9%20young%20desi%20bhabhi%20pussy%20and%20ass%20fucked%20hard%20by%20the%20indian%20pornstar
panka xxx videos http://3glightingusa.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20uNB%20tamil%20blue%20film%20starring%20actress%20waheeda
fuck teacher porn http://essiac-canada-intl.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20A9z%20devar%20outdoor%20fucking%20indian%20bhabhi%20in%20abandoned%20house%20ricky%20public%20sex
xse video kannada http://freeforeclosuredatabase.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Iw7%20desi%20sex%20video%20of%20hot%20teen%20girl%208217%20s%20body%20explored
japanse sex download http://cruise-girl.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hardindianvideos.info/moo%20CaR%20bf%20xxx%20hindi%20indian%20hindi%20sexy%20movies
sunny leone pourn
Sharonsoinc 2023/03/12(21:15)
2shemale fuck female http://eva-water.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/japanese-office-lady-forced-naked-in-office-5-minutes-video.html
neked bulu film http://sbdekoder.de/forward.php?id=1095&target=https://tubepatrol.xxx/turkce-altyazili-travesti-31.html
xxx butifull gail http://waynes.fr/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/hd-porn.html
xx video.com hd http://yxlqgc.com/site/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/hogtied2.html
meghanraj sex videos http://123rf.cz/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/stroking.html
holiwood nagi filme http://clara-flowers.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/brazzers-train-japanese.html
m p 3гЃ›x http://mail.virtual-tour.today/bitrix/rk.php?goto=https://tubepatrol.xxx/dijana-subotica.html
xxx miove fuking http://maehwane.com/golink.php?link=https://tubepatrol.xxx/carmen-ryan.html
very hot romantic http://educ-horus.net/bitrix/rk.php?goto=https://tubepatrol.xxx/playing-with-wifes-pussy-while-a-sleep.html
xxxnx video mobhe http://tamtamclub.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/drooling.html
reena sakai xnxx http://ulkul.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/jav-shiroutotv.html
full hindi sexi http://runa.tv/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/mascha-bakko.html
xxx saniloe oan http://thewoman.org/engine/redirect.php?url=https://tubepatrol.xxx/fset-320-yurie-shinohara.html
shirley setia sex http://culvercoding.com/bitrix/rk.php?goto=https://tubepatrol.xxx/kacil.html
video naruto sex http://uac-gp.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/boss-ran-bay.html
xxx video jem http://georgiaszone.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/lady-sonia-home-alone.html
www.suthi sec indian.com http://qsoftus.com/bitrix/rk.php?goto=https://tubepatrol.xxx/uncensored-brutal-anal-hentai-gang-rape-pain.html
xxx mote woman http://telugunewspapersonline.com/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/menstrbasi.html
balatkar sex hd http://lovespirit.net/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/live-cams.html
russian farmers sex.com http://lanrenym.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/szxxxxx.html
kissing pussy sex
StephanieWeels 2023/03/12(21:00)
www labians sex.com http://conexaomineral.com.br/bitrix/redirect.php?goto=https://tubepatrol.xxx/wwwarate-xxx-com.html
sx video s http://automarcocoutinho.com/blog/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/flat-chested-girl-punished.html
xxx 10yars indeyan http://jnhl.net/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/attooed-german-anal.html
ww sexy jungle http://queenvapors.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tubepatrol.xxx/dad-watch-mom-and-son-porn.html
my mom 69 http://krd.ermis.su/bitrix/redirect.php?goto=https://tubepatrol.xxx/fagan.html
xxx poron videi http://instareview.com/440/sa/redirect.php?url=https://tubepatrol.xxx/drylie.html
xnxx com विङियौ http://www.cdminotaur.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/insesto-mexico.html
milky boobs licking http://productfinder.qa/bitrix/redirect.php?goto=https://tubepatrol.xxx/foot-cockbox.html
femly piron video http://abakan.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/turkey-t%C3%BCrbanli-gizli-%C3%A7ekim.html
sanylion sex video http://foodbusinesses4sale.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/niemes.html
bonnie rotton porn300 http://ksealer.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/mom-teachers-son-deutsch.html
b fxxx video http://www.mnact.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/real-arabian-forced-rape.html
nanban sex videos http://afrikus.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mushroom-cock.html
meyzo.com sunni leon http://www.abokbook.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/wife-blindfolded-husband-switchs-friend.html
xxx hote video http://americashealthplan.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/werry.html
chudachudi video sexy http://cleanandclear.es/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.xxx/nervous-wife-first-time-touching-another-man-tube8.html
bedroom fuck videos http://spacecheats.net/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/mistress-lane.html
xxxpull hd com http://scav.cz/site/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.xxx/couple-cuckold-holidays.html
sex bideo dawnlod.com http://market-company.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/gozando-na-boca-da-novinha-sem-avisar.html
xxnx briten video http://ferreteriaeldato.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/thai-girls-stockings.html
punjabi girl kiss
SydneyBoath 2023/03/12(20:59)
zhavazhavi videos new http://trafficrecon.com/golink.php?link=https://freshindianporn.net/moo/6Xa/indian-sister-porn-videos-with-cousin
sexy barbie videoxxx http://astromufa.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/indian-creamy-pussy
xxxx vedio sexykinner http://socialmedialasvegas.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ADgA/xxx-videos-of-indian-bhabhi-and-devar-in-cowgirl-necked-body-massage-fucking-with-muslim-boyfriend-in-hindi-audio-3-with-devar-bhabhi
romi raine xxx http://rikmasters.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/J0F/turkish-couple-doggle-style
xconfessions vol.2 аёаёаё™а№„ลน์ http://fairylights.de/go.php?url=https://freshindianporn.net/moo/VoA/south-ndian-call-girl-blowjob-deep
sax xxx he http://rusinhim.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/hot-sucking
xxx x video.mp3 http://pam-scott.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/perfect-body-porn
doctor bars redwsp http://spaforyourspirit.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/kerala
free xxx bideo http://kropotkin.academica.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/AE1/desi-mom-fucked-by-her-lover-son
park scandal mms http://thompsonartscenter.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/tqI/indian-sex-mms-of-hot-noida-girl-recorded-in-cyber-cafe
far bur xxx http://admsuhovo.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/AduZ/paki-cute-girl-selfie-video
xxx boudi chudachudi http://www.monga.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/BvD/ahmedabad-village-girl-performing-lesbian-act-on-cam
gonza xxx movie http://trek4you.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freshindianporn.net/moo/E80/indian-bhabi-milky-boobs-pressing
sweet jizz mp4 http://orionpizza.no/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/AcwY/i-cant-cum-unless-you-choke-me
downloda sex videos http://www.helppage.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/sexy-asian
sanny chuday video http://hopeforyou.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/bhabhiji
xxx video scotland http://sotasolutions.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ArYA/pussy-webcam-tease
pussy samsh video http://unplugyourfun.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/moo/KwP/neighbor-vabi-changing
puran femliy xxx http://tsao.mossport.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/secrelty
www.sex video ladakhi http://bimekarafarin2121.com/bitrix/rk.php?goto=https://freshindianporn.net/moo/6EQ/hindi-shower-sex-videos-maid-with-owner
muslim girls brazzers
AdelinaAgoda 2023/03/12(20:54)
blocked xxx वीडि https://vegasmpegs.com/play-732379641-weird-wanker-in-white-stockings-uses-a-dildo-for-pleasing-herself.html
shivani xxx man https://vegasmpegs.com/play-017377631-dude-eats-hairy-teen-snatch-of-hinata-seto-and-she-blows-his-cock.html
xxx vidio katun https://vegasmpegs.com/play-202839533-is-the-day-of-s-m-in-this-swingers-xxx-reality-show.html
sjekk tones sex https://vegasmpegs.com/play-483958961-phat-ass-milf-and-teen-beauty-threeway-sex-on-the-couch.html
tonights girlfriend pornky https://vegasmpegs.com/play-964534600-wet-pussy-close-up-masturbation-to-real-pulsating-orgasms.html
kompoz.com teacher sex https://vegasmpegs.com/play-1335356-helping-her-stepdaughter-getting-fucked.html
sexy x bhojpuri https://vegasmpegs.com/play-0221161441-pure-taboo-alien-couples-must-perform-live-sex-shows.html
american xnxx videos https://vegasmpegs.com/play-7946155384-nickey-huntsman.html
young manipuri porn https://vegasmpegs.com/play-865836603-sexcraving-young-snatch-gets-an-hardcore-stretch.html
bokep milf stepson https://vegasmpegs.com/play-003035631-hot-cosplay-teen-gets-ass-fucked-on-cam.html
ross lynch porn https://vegasmpegs.com/play-9164193197-beth-from-minnesota-first-time-video-but-winner-from-abate-biker-rally-a-few-months-ago-nebraskacoeds.html
xxxvidio porno lesbi https://vegasmpegs.com/play-6041154121-sexy-jasmine-jae-cooks-and-sucks-cock-same-time.html
hot hardcore videos https://vegasmpegs.com/play-386863865-romantic-pussy-pounding-and-foot-fetish-with-janet-mason.html
american movie xxx https://vegasmpegs.com/play-260910472-rina-looks-great-on-her-knees-sucking-cock-before-her-pussy-is-filled-with-a-hard-throbbing-dick.html
arabian virgin sex https://vegasmpegs.com/play-110976614-chubby-pale-skin-whore-iwth-dcups-rides-white-guy.html
japanese bf rep https://vegasmpegs.com/play-255856038-perfect-body-brunette-teen-fucking-in-front-of-the-mirror-on-the-casting.html
sunnylone hd bf https://vegasmpegs.com/play-139355688-sexy-korean-babe-seduces-and-bangs-with-her-golf-instructor.html
creampie sex ffm https://vegasmpegs.com/play-5499129350-busty-emo-babe-carly-rae-gags-fucks-herself-in-xxx-interview.html
odia xnx vidio https://vegasmpegs.com/play-424616662-charlee-chase-will-powers-in-my-first-sex-teacher.html
pretty sex flim https://vegasmpegs.com/play-3884123094-curvy-columbian-latina-has-phattest-ass-ever.html
xxxiii video mp4
SybilCOG 2023/03/12(20:17)
mah khalifa sex http://priroda.naukapublishers.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dwRX+hidden+cam+in+indian+porn
pooja xxx com http://fi.alsibo.com/bitrix/redirect.php?goto=https://desitube.pro/bd+oiled+ass
furst time raep http://vladivostok.synergyregions.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+e9s+alia+bhatt+hot+sexy+dance+video
czech public pickup http://nulledcore.ml/__media__/js/netsoltrademark.php?d=desitube.pro/bd+bengalore+aunties
बियफ सेकसी बुलु http://dietmoitamphat.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://desitube.pro/vid+daPh+hidden+cam+mms+sex+scandal+of+lewd+ahmedabad+pair
bbc14inc sex video http://bingimg.com/engine/api/go.php?go=https://desitube.pro/bd+shidur
open adult chudachudi http://cannoti.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+5qi+sexy+indian+manchester+chav+candid+nice+ass
salman khan xxn http://theivdr.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+bhahhi
xxx tra tiny http://forex-deals.com/blog/wp-content/themes/prostore/go.php?https://desitube.pro/bd+indian+couple
catrina xxx hd http://pinpay.su/modules/wordpress/wp-ktai.php?view=redir&url=https://desitube.pro/vid+3x+indian+amateur+pornstar
raped xxx sexy http://www.amalit.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+bangla+choda
red xxx song http://txctk.us/php/download.php?q=61lvqmkMd&e=https://desitube.pro/vid+Dhs+indian+sex+videos+8211+38
brazza xxx sex http://tintuit.ru/bitrix/rk.php?goto=https://desitube.pro/vid+EFC+sexy+indian+aunty+8217+s+desi+porn+videos
soniy livon xxx http://scout-gps.com/bitrix/rk.php?goto=https://desitube.pro/vid+uZb+sexy+indian+college+girl+pussy+fucking+video
xxx.ladki 20saal sex http://thirdandoak.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dnIF+my+fingers+are+too+big+for+her
hot sanjlon sixxxx http://xwdn.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://desitube.pro/bd+girl+outdoor
www.world xxx sex.com http://ohv.se/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://desitube.pro/bd+bhbai
xxxwww bangladeshi video http://harusamesushi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://desitube.pro/bd+desi+indian
european aunt sex http://www.lubimchik.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+braut
herion sexe chut http://domsobaki.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://desitube.pro/bd+indian+couple+sex
presley dawson xxx
AbrahamImput 2023/03/12(19:42)
gapwap step mom https://tubepatrol.net/to-5923118223-all-in-a-summer%E2%80%99s-day-episode-3.html
hard xxx 1080 https://tubepatrol.net/to-860865592-young-wife-jane-wilde-goes-black-in-front-of-her-cuckold-husband.html
adha sharma sex https://tubepatrol.net/to-332773307-blonde-alana-evans-seduces-missy-martinez-and-sucks-her-firm-titties.html
anglo white sex https://tubepatrol.net/to-687758399-their-take-on-sports.html
brazras sax videoo https://tubepatrol.net/to-40797724-hd-porn-art-video-with-lusty-hardcore-shagging.html
pelapali bf video https://tubepatrol.net/to-280113175-mia-malkova-van-wylde-in-my-friend-shot-girl.html
2x sex free https://tubepatrol.net/to-278920392-worship-nicole-aniston-femdom-pov.html
www.ava addams com https://tubepatrol.net/to-305330512-bailey-base-crystal-rush-his-two-perfect-girlfriends-want-to-play-with-him.html
under 16 sex https://tubepatrol.net/to-328871346-skanky-chick-bobbi-starr-facesits-the-guy.html
pron cut xxx https://tubepatrol.net/to-061461757-two-goth-hot-teens-kim-tia-giving-a-blowjob-blindfolded.html
north xxx videos https://tubepatrol.net/to-50179426-april-the-sniffing-masturbator.html
blue movie fuck https://tubepatrol.net/to-636974918-trashy-blonde-chloe-lynn-stripteases-on-her-solo-porn-video.html
www candian xxx https://tubepatrol.net/to-615233687-randoms-babes-convinced-to-flash-tits.html
spadger xxx videos https://tubepatrol.net/to-954357153-2017-sucking-fucking-cumshot-porn-compilation-p3.html
paglawould hp porn https://tubepatrol.net/to-933857431-sexy-busty-chubby-masturbating-in-kitchen.html
तिति 23 xxx https://tubepatrol.net/to-97157797-sauna-sex-tape-video.html
son fuckimg mom https://tubepatrol.net/to-36218171-jerking-off-while-waiting-for-stepmom-to-barge-in.html
desire sinfullxxx closeup https://tubepatrol.net/to-079635259-chubby-whore-teases-and-dances-for-sportsman-after-interview.html
priya rai nude https://tubepatrol.net/to-3548113107-anal-artist-moka-moras-rearend-devours-monster-cock.html
xxxx videos chiting https://tubepatrol.net/to-403534903-bettie-ballhaus-als-teen-heimlich-gefilmt.html
auntys club com
Victoriarat 2023/03/12(19:37)
desi chut pics http://go2school.net/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.wildindiantube.info/moo/XZ9/awasam-sucking-housewife-boobs
free sexporn kores http://pulseofdecibels.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.wildindiantube.info/videos/malayalam-hot
nazreen ki chudai http://worldchoicesport.co.uk/blog/wp-content/themes/begin44/inc/go.php?url=https://www.wildindiantube.info/moo/Xe9/indian-young-girl-hardcore
borno six hd http://sport.pl/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.wildindiantube.info/moo/B4n/indian-maid-given-hot-blowjob-session-against-money
full hd xxxxxx http://shop-roca.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/hot-babes
kompoz me xyz http://lspinside.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.wildindiantube.info/videos/indian-teen-boobs
saira khan xxx http://mosradiozavod.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/hot-sex-movies
samastipur varjin porn http://juliosevero.blogspot.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.wildindiantube.info/videos/amazing-college
tub x com http://1bankvi.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/princess
devon strike sexxx http://www.stnerud.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/amateur-teen
xxx indian bsf http://haneolms.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aNWx/cum-on-my-hairy-bush-extreme-close-up
xxx vedio daloda http://vitamax.global/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/husband
www bangbroz xxx.com http://24exercise.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.wildindiantube.info/videos/college-friends
xxnx 30 min http://stahlhackewerke.de/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.wildindiantube.info/videos/indian-bollywood-indian-porn-mms-scandal
7dog.com vedio download http://www.forumelectro.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/r/north-eastern-indian-couple-fuck-hard-with-blindfold
arab pussy webcam http://www.sciencejobs.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/dhara
а°¶а±ѓа°¤а°їа°№а°ѕа°ёа°Ё brunette sex http://sex8090.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.wildindiantube.info/videos/nagma
xxxmasaj video anticelulitic http://joanna-siwiec.pl/engine/redirect.php?url=https://www.wildindiantube.info/moo/aoPK/hot-indian-desi-wife-sex-indiansexhdnet
sahil sexy video http://khaled-bawardi.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/ugG/desi-servant-play-with-big-boobs-indian-maalkin-lady
poren vide com http://armmebel.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/hairypussy
www sexy ccc.com
Sofiainoft 2023/03/12(19:22)
prom sexy bf http://200sx.lv/bitrix/rk.php?goto=https://pimpmovs.com/demande-de-photo.html
sxx tamil videos http://kazan.zvetnoe.ru/bitrix/redirect.php?goto=https://pimpmovs.com/ngamarama.html
dhani denial xxx http://spartansrugby.at/blog/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/batman-arkham-series-rule-34.html
sexe b f http://swipecart.co/wp/wp-content/themes/planer/go.php?https://pimpmovs.com/malayalam-actor-meera-jasmin-sex.html
वीडियो फूकिंग वीडियो http://ag-sons.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/bangladeshi-couples-sex-with-hidden-camera.html
xxx kanda beach http://manhattanglass.net/go/?id=538&url=https://pimpmovs.com/mommypu.html
hours xxx videos http://narfombol.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bus-japanese-sex.html
xxx video island http://sportswhereiam.com/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/lexxxi-lockhart-mike-adriano.html
mauni roy porn http://greatnorthernstereo.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/sammi-jaybne.html
sex hidden kannada http://cryptoclubjapan.com/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/old-man-raped-forcefully-her-daughter-in-law.html
jaklin xxx hd http://mail.bioaqua.com/bitrix/redirect.php?goto=https://pimpmovs.com/cuckold-makes-bbc-pound-young-wife-bleeding-pussy-as-hubby-lest-bull-his-crying-wife-first-interracial-creampie-in-fuck-first-bbc.html
karnatak porn tube http://loudspeakerdatabase.com/visit.php?linkType=2&linkValue=https://pimpmovs.com/cum-on-face.html
xxx iyif online http://crcins.com/newsclick.php?id=109338&link=https://pimpmovs.com/swva.html
melanie rios anal http://yaroslavl.molti-shop.ru/bitrix/redirect.php?goto=https://pimpmovs.com/naturist-wellness.html
free indian sextube http://hotpennystock.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/sxxxcc.html
kallumakkaya sex nude http://formosamusicgroup.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mommy-daddy-english.html
sunny leone sister http://caeluminvestmentpartners.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/khiar.html
adibasi fri asex http://limitededitioninc.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/esposo-obliga-asu-esposa-que-esta-borracha-a-tener-sexo-con-el-compadre-1.html
sec 2050 deci http://repayee.com/engine/track.php?url=https://pimpmovs.com/mom-forced-son-to-strip-nude.html
xxxx karina kapor http://nailbox.ru/bitrix/redirect.php?goto=https://pimpmovs.com/%E8%8C%83%E5%86%B0%E5%86%B0%E5%81%9A%E7%88%B1.html
naat sex video
AaliyahJat 2023/03/12(18:31)
pornky desi video https://pimpmpegs.net/vid-884153191-milf-fucks-virgin-and-amateur-white-facial-i-will-catch-any-perp-with.html
xxx randi bf https://pimpmpegs.net/vid-5000109220-you-make-me-want-to-s20e10.html
amreeka xxx vido https://pimpmpegs.net/vid-446894076-vintage-photoshoot-modern-ffm.html
xxx sada bf https://pimpmpegs.net/vid-42117201-these-hot-little-minxes-ready-for-their-big-party.html
redwap hot japanes https://pimpmpegs.net/vid-753154825-teen-babe-getting-bulky-lengthy-penis-in-her-holes.html
bokip pijat cina https://pimpmpegs.net/vid-981212661-misato-sakurai-in-a-string-bikini-is-doing-an-interview-when-her-interviewer-decides-to-test-her.html
arunashal xxx video https://pimpmpegs.net/vid-053137008-naughty-sister-streak.html
wildest sex fingering https://pimpmpegs.net/vid-855722029-tied-up-serf-acquires-lusty-pleasuring-her-vagina.html
www redwap dcom https://pimpmpegs.net/vid-932819236-whip-creamed-double-stacks.html
sunny leone sexpic https://pimpmpegs.net/vid-708822911-exotic-asian-milf-prefers-hard-anal-sex.html
habshi xxx hd https://pimpmpegs.net/vid-286410055-teri-weigel-bill-bailey-in-seduced-by-a-cougar.html
sex hinda dabah.vom https://pimpmpegs.net/vid-664035595-kate-england-hq-porn-videos-xxx.html
bhojpuri kissing xxx https://pimpmpegs.net/bangla.html
nude naked honeymoon https://pimpmpegs.net/vid-630732611-shes-a-bitch-but-shes-not-stupid-shed-rather-put-out-than-be-homeless.html
girl kichen xxx https://pimpmpegs.net/vid-553244111-sexy-milf-dayton-rains-fucking-like-a-devil.html
nepali bilu vedio https://pimpmpegs.net/vid-1357116087-hottest-xxx-scene-fetish-new-full-version.html
बीएफ मनीषा कोइराला https://pimpmpegs.net/vid-779168820-sexy-blonde-whore-stormy-daniels-gets-her-pussy-licked-upskirt.html
sex from tamilrockers.com https://pimpmpegs.net/vid-338864941-two-blonde-sluts-alana-evans-and-allie-james-share-one-dick-of-evan-stone.html
hot sex swim https://pimpmpegs.net/vid-682753446-hot-milf-seduces-and-fucks-straight-teen-daughter.html
videsi xxx vidio https://pimpmpegs.net/rubbing.html
porn telecharger 2017
Tylerknigo 2023/03/12(18:15)
reshmi salmen fuck http://electrohardware.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WFxm_today_exclusive_nurse_chulbuli_episode_2.html
xxx shil peck http://geplay.com/jump.php?goto=https://smutindia.pro/tube_XLx_desi_village_wife_sexy_face.html
neha thakur xxx http://exhibitbank.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WT0G_sexy_desi_wife_handjob_to_her_hubby_with_sexiness_overloaded.html
antervasna hindi vedio http://nosesandfaces.com/bitrix/rk.php?goto=https://smutindia.pro/tube_RaU_cumming_inside_of_hot_ass_of_desi_chick.html
pooja kapoor xxx http://pierre-eyben.be/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_WzQX_desi_shemale_fucking_another_shemale.html
porn hd gdf http://tgrfound.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_DzE_karma_sucking_indian_slut_hard_fuck.html
oman air sex http://pittsburghtennisleague.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://smutindia.pro/tube_Whu_mumbai_law_student_priya_with_her_lover_in_hotel_room.html
kumar hot sex http://anxietysos.net/partner/go-magazine/?target=https://smutindia.pro/tube_xKr_gorgeous_with_huge_boobs_live_at_1hottie_gives_a_show.html
full hd bedwap.com http://careandwashingofthebrain.blogspot.com/site/wp-content/themes/Grimag/go.php?https://smutindia.pro/tube_WomB_mast_moti_maal_ki_jamkar_chudai.html
xxxx sunny 20019.stre.com http://ultimatehotelguide.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WgWz_meri_desi_gaand_ki_chudai_kardi_mere_boyfriend_ne_aaj_hi_love_marriage_ki_thi_pahli_raat_ko_hi_meri_ass_fucking_painful.html
ஆயில xxx viteos http://www.avrora-serv.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_NPL_amateur_girl_first_time_malayalam_sex_on_demand.html
sirilanja bf xxx http://kr-df.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_6wp_desi_husband_play_with_his_wife_s_pussy.html
www.japan sexy xxxfull http://metanoia.one/blog/wp-content/themes/begin5.2/inc/go.php?url=https://smutindia.pro/tube_g9u_sexy_girl_fuck_with_big_cock_desi_boy.html
pandit tube xxx http://www.asthmaline.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_QyL_desi_girl_showing_her_sexy_big_boobs.html
xnxx ham star http://guionbajo.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WEf4_sexy_bengali_wench_teases_with_her_natural_desi_breasts_and_xxx_cunt.html
lun fudi sex http://advancedwatersystems.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_eCD_selfie_video_of_desi_wife_fingering_hairy_pussy.html
daktr xxx 2019 http://bronzehero.com/site/wp-content/themes/delicate/gotourl.php?url=https://smutindia.pro/tube_biX_desi_housewife_nicely_fucked_by_lover.html
xxx ppm vido http://golf6.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_EBE_indian_village_aunty_having_a_mature_sex.html
tamil 3gp king http://feedthebirdssavetheworld.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_OLX_young_amateur_indian_slut_masturbates.html
www mashajsex com http://pressn.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_my8_busty_amateur_indian_gf_fuck_with_her_boyfriend.html
xxx bulu video
ZoeNen 2023/03/12(18:08)
girl sex pon https://pimpmovs.net/videos-383966108-yes-boss-i-dont-mind-dahlia-denyle-gives-her-vag-for-hardcore-fucking.html
kartina xxx v https://pimpmovs.net/videos-056920927-the-deepthroat-contest.html
sanam marvi xnxx https://pimpmovs.net/videos-280268019-wacky-blonde-hooker-with-big-boobs-is-screwed-bad-in-mmf-threesome.html
rab xxx vidwo https://pimpmovs.net/videos-350660108-two-sucking-heads-amanda-blue-megan-monroe.html
sonny lione xxxx.com https://pimpmovs.net/videos-490258431-big-ass-blonde-cougar-loves-hard-anal-dildo-fucking.html
hollywood xxx ketreena https://pimpmovs.net/videos-105552258-gives-first-blowjob-time-mia-khalifa-popped-a-aficionados-cherry.html
xxx moniy 3gp https://pimpmovs.net/videos-842390592-indian-step-mother-wants-a-foot-rub-fucking-desi-style-by-her-not-son-with-devar.html
xxx vdo amrika https://pimpmovs.net/videos-002214383-hot-serf-is-waiting-for-masters-urinal-matter.html
xxx v pagalworld https://pimpmovs.net/videos-518818202-country-pornstar-gets-assfucked-right-on-her-farm.html
3gp पोर न https://pimpmovs.net/videos-116538207-stepmom-who-keeps-sneaking-on-stepson-to-get-hi.html
xxxxx videos dawonloda https://pimpmovs.net/mature-lesbian.html
bokep brazzer sex https://pimpmovs.net/videos-5013120004-hottest-xxx-clip-japanese-new-will-enslaves-your-mind.html
chubby bhabhi sex https://pimpmovs.net/videos-389696996-candice-dare-takes-on-3-bbc.html
sexy padam open https://pimpmovs.net/videos-2426140035-ffm-ballsucking-pov.html
www indiansexhqhd com https://pimpmovs.net/videos-839922626-guy-is-arousing-hotties-delight-with-anal-pounding.html
xxxx video downward https://pimpmovs.net/videos-9784181031-cutie-jizzed-at-gloryhole.html
yml asian sex https://pimpmovs.net/videos-0171168123-young-18-yo-teen-anal-punishment-german-teen-bound-and-fuck.html
nude girls fucking https://pimpmovs.net/videos-134060021-ugly-blonde-bitch-nikki-benz-gives-a-professional-blowjob.html
salilion xxx video https://pimpmovs.net/videos-624154500-charles-deras-huge-cock-suck-deep-throat-by-adria-rae.html
hindi girlsex hd https://pimpmovs.net/videos-8390167043-hot-wife-vacation-3.html
downlloand japan xxxdog
Agathasex 2023/03/12(17:45)
रॉंग टर न https://vegasmpegs.mobi/too-8070141545-softcore-photoshoot-goes-way-too-far.html
tajakistan girl porn https://vegasmpegs.mobi/too-673577962-bushy-cunt-of-delectable-japanese-akira-ichinose-gets-filled-with-vibrator.html
xxx romance sex https://vegasmpegs.mobi/too-650865873-jav-idol-haneda-mari-fucks-in-her-gym-kit.html
saxi video ing https://vegasmpegs.mobi/too-007974958-crazy-orgy-video-starring-ashli-orion-london-keyes-and-mason-moore.html
g d xxx https://vegasmpegs.mobi/too-67724332-blowjob-teen-amateur-dick-drooling.html
xxxx.wwww.videos daolwad hd https://vegasmpegs.mobi/contest.html
old man fuckingbabhi https://vegasmpegs.mobi/bisexssual.html
czech amateurs 7655 https://vegasmpegs.mobi/too-740171135-a-handjob-session-with-eating-cum.html
xxx bideo downlad https://vegasmpegs.mobi/demi-lovato-porno.html
sexii fuck video https://vegasmpegs.mobi/too-4926123203-glamkore-hot-blonde-eurobabe-vinna-reed-gets-an-anal-dp.html
dasi lady com https://vegasmpegs.mobi/too-373646482-ebony-chanell-and-jezabel-strap-on-fuck-lesbian.html
4gp 3gp xxx https://vegasmpegs.mobi/too-85019987-busty-italian-with-perfect-body-gets-her-ass-drilled.html
janu sexy video https://vegasmpegs.mobi/too-248982409-cute-sailor-girl-sayaka-hagiwara-playing-with-adult-toys.html
indian messages center https://vegasmpegs.mobi/cuamateurs.html
telugu pornstars videos https://vegasmpegs.mobi/too-403161524-perfect-vintage-blowjob-blonde-teen-babe.html
horas giral xxx.com https://vegasmpegs.mobi/too-036070230-cute-teen-slut-rides-his-massive-dick-in-the-bedroom.html
desi girlsaved nude https://vegasmpegs.mobi/too-081176720-barnyard-orgy-with-rachel-starr-karen-fisher-and-marissa.html
noughty amrieck moms https://vegasmpegs.mobi/pink-pototoy-pinay-virgin-batang-bata-nagpa-kantot-sarap.html
sheel wali sex https://vegasmpegs.mobi/too-0221129199-medieval-redhead-girl.html
hd nurse xxxvideoa https://vegasmpegs.mobi/too-423662993-skinny-slut-aimee-addison-gets-rammed-hard-and-then-jumps-on-a-cock-as-crazy.html
noorin shereef sexhd
TrinitySnity 2023/03/12(17:35)
teen xxxxx com http://bbqhouses.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_EGJ_horny_sexy_milf_india_summer_busy_on_cam_riding_black_huge_cock_mov_16.html
squeezing boobs hot http://www.scancomputers.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_indian_wife_cheating.html
xx bf sexy http://d4.com.ua/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_by_ass.html
redwap porn mobile http://galileorewards.net/wp/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/to_Lv_tamil_babe_squeezes_milk_out_of_her_huge_boobs.html
sex movie downland http://xn----8sbemajopvfba5cvp3a.xn--p1ai/bitrix/redirect.php?goto=https://privateindianmovies.net/to_oEx_deepika_padukon_sexy_photos.html
bhabhi loud moaning http://scooter.co.jp/engine/redirect.php?url=https://privateindianmovies.net/to_LPD0_boyfriend_ne_periods_me_muje_chodkar_meri_pyas_bhujayi_with_devar_bhabhi_and_indian_bhabhi.html
hot sex www. http://yieldexpert.com/r/?url=https://privateindianmovies.net/seacrh_yellow.html
sxxx hindi 2017 http://terranuovalibri.it/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://privateindianmovies.net/seacrh_डर्टी_सेक्स_वीडियो_हिंदी_में.html
kamasutra com kajal http://osepreports4cor.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Bt9_bangladeshi_girl_fucked_by_lover_with_moaning_part_1.html
maria yotta sex http://nitejacket.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_kzL_indian_mouthfucking_with_gf.html
xxx pak 2 http://lipeck.ruspet.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_Q0p_nude_bollywood_girls_compilation.html
mallu sindu sex http://mobito.at/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/to_Rf9_mastram_sex_ki_antarvasna_hardcore_blue_film.html
video xxx perwat http://yuotub.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_amateur_mature.html
mallika naukrani xxx http://seeourwedding.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/to_LQkb_naughty_dehati_wife_showing_her_big_boobs_on_cam.html
noida sex mms http://kioofy.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_DoK_teen_indian_fucks_black_cock.html
pheonix marie throatfuck http://xn--b1adcog0an3d.xn--p1ai/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_angry.html
venx hd sex http://besmark.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lk1I_indian_girl_gang_bang_vol_5.html
xxx.my horny sis http://arbp.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_TW9_desi_gf_gives_bj_in_car.html
xxx misre video http://pokebattler.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_A9L_kerala_aunty_thulasi.html
girls sex video2019 http://yaroslavl.marya.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_pusi.html
sauny lioni xxx
AdamBib 2023/03/12(16:35)
asin chudai video https://vegasmovs.info/video-0000106188-hot-stepmom-texas-patti-sucks-fucks-sons-meaty-cock.html
download plumber porn https://vegasmovs.info/video-000112878-kayla-kupcakes-kris-slater-in-my-friends-hot-mom.html
रानी सेक सी https://vegasmovs.info/video-931132389-two-dolls-share-on-big-dick.html
xxx bedeo henderson https://vegasmovs.info/video-977241456-ebony-lesbian-cuties-playing-with-their-wet-pussies-until-they-cum.html
xxx mast videos https://vegasmovs.info/video-747029892-is-this-your-dick-sis-fucked-after-finding-stepbro-s-pic.html
sapna chaudhary fuckinhg https://vegasmovs.info/video-330412179-francesca-le-and-ivy-winters-shake-and-sweat.html
desi xxx fuck https://vegasmovs.info/video-807061986-genevese-phat-booty-tight-pussy-intro.html
katrina kaif xxxn https://vegasmovs.info/video-245668257-young-teen-striptease-hot-sneaky-yoga.html
grill fuck grilled https://vegasmovs.info/video-933924345-cassy-l-spreads-her-legs-for-inspection.html
download videi brazzers https://vegasmovs.info/video-521635329-sexy-hot-adriana-staring-adriana-chechik.html
xx girls galler https://vegasmovs.info/family.html
xxx rani acter https://vegasmovs.info/video-616522767-pretty-ebony-is-riding-dudes-jock-zealously.html
jangal blacked xxx.com https://vegasmovs.info/video-655945932-buxom-redhead-nurse-skyla-novea-gets-deeply-fucked.html
unblock hot sexvideos https://vegasmovs.info/video-631721847-hot-mature-bitches-hard-sex-compilation.html
wwww xxx coa https://vegasmovs.info/video-672038838-rough-porn-session-with-big-tits-milf-natsumi-mitsu.html
sexe xxx vdeos https://vegasmovs.info/video-344836980-perfect-view-big-ass-milf-using-ombfun-vibe-show-you-how-its-done.html
tamana se x https://vegasmovs.info/video-4980192168-anal-sport-for-novice-schoolgirls.html
attraction x video.com https://vegasmovs.info/video-2993104179-home-grown-videos-virgin-asshole-takes-first-time-anal.html
hidden sister porno https://vegasmovs.info/video-711719187-ashlee-chambers-patrick-j-knight-in-my-friends-hot-mom.html
dirty panty tube https://vegasmovs.info/video-73677618-sexy-coed-patty-sucks-well-and-fucks-even-better.html
babestation charlie xxx
Sethham 2023/03/12(16:23)
xxx vdo amreka http://cleanpathnewyork.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stockings.html
3gp barrzar xvideo http://www.car-custom-club.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ladyboy-and-mommy.html
2 gandae xxx http://kseducational.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/kollywood-actress-xvid.html
सेक सी 2017 http://29school.ru/bitrix/rk.php?goto=https://tubepatrol.sex/boro-sex-videos.html
xxx sexvi teacher http://chetwyndrealestate.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/monsters-of-jizz-choke-on-my-load.html
sindhu sex stil http://bingtour.de/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/majdoor.html
titted moms under40 http://steinercenter.org/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/balock.html
family xxx vedio http://ore.domex.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/sister-does-sexy-dance-giving-brother-a-boner.html
sikwap hq raj http://mail.liugong-rcs.ru/bitrix/rk.php?goto=https://tubepatrol.sex/muslim-east-african-girls-fast-somali-wasmo-xoog-ah.html
www xxx amirekan http://ecofood-guide.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/come-cum-on-in-fur-coat-2.html
priya roy fuckimg http://retailemall.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/liboggirl.html
bangale sex com http://black-friday-romania.ro/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/teen-sex-porn-free-arabada-sik-gosterme.html
sanilevn xxxx video http://wwoofkorea.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/sex-turky-hijab.html
sex xxx.2050 com http://gointramuros.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/abelle-danger-tube.html
beeg six vidoe http://www.hubber.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/shaking-pussy-compilation.html
bf.indian seal pack http://ksmcreations.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/secretly-taped-wife-sharing-at-swingers-party.html
free sax vide http://damarisemmanuel.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/czech-couples-26.html
www.cudacude xxx video http://modrai.ru/bitrix/rk.php?goto=https://tubepatrol.sex/lily-demure-fucked.html
lisa ann twice http://powercenterchurch.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cum-on-tits.html
segal sex vedio http://stepuhi.pp.ua/bitrix/rk.php?goto=https://tubepatrol.sex/ass-blasters-2.html
chinysex muve hd
Taylorelugh 2023/03/12(15:36)
bath xxx video http://picbear.org/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindi6.pro/to/VyB/lover%20from%20india%20loves%20to%20dance/
kerala boobs tube http://wgbender.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Jao/indian%20village%20bhabhi%20hardcore%20porn%20video/
kompoz xxx hindi http://vse-irrigatory.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/phV/desi%20bhabi%20sucking%20dick%20mms%20clip/
pubg porn videos http://cainiac.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/PTb/desi%20girl%20boobs%20and%20pussy%20show/
indian rep xxx.com http://netcomponent.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r8Z/close%20up%20cock/
babysitter gets creampie http://www.ezduzit.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/BB5/indian%20girl%20taking%20bath/
fuking sunny lione http://www.wajda.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r0o3/desi%20sexy%20wife%20show%20her%20big%20ass/
natasa xxx vdieo http://noahdacosta.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://hindi6.pro/to/rm6l/step%20sister%20sex%20ass%20and%20pussy%20fucked/
www.xn सेक सी http://unt24.by/bitrix/redirect.php?goto=https://hindi6.pro/mv/sarkar/
ghode ki sexy http://tessound.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/DrG/village%20girl%20nude%20after%20bath/
sex hat video http://www.mosbrand.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/V2S/super%20lucky%20guy%20gets%20to%20fuck%20the%20hottest%20girl%20in%20college/
sunny levan tuve8 http://shoooooop.ru/bitrix/rk.php?goto=https://hindi6.pro/to/oxC/nri%20big%20boobs%20milf%20aunty%20hardcore%20sex%20with%20nextdoor%20guy/
xxxxxx vidoe mp http://usedcars.kia.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/8Qj/sexy%20hot%20girl%20likking%20screen%20list%20sex/
naomi scott nude http://study4u.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindi6.pro/to/Nnx/marathi%20saali%20jija%20ne%20ghar%20par%20chudai%20ka%20mast%20khel%20khela/
assam caught fuck http://kaliningrad.academica.ru/bitrix/rk.php?goto=https://hindi6.pro/to/Gno/4%20square%202020%20hindi%20s01e01%2011upmovies%20web%20series/
vuclip xxx video http://nhl-center.ru/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindi6.pro/to/rgnF/horny%2018yo%20teen%20girlfriend%20gives%20amazing%20blowjob%20to%20lover/
xxxnx vidos photos http://plube.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/K77/sexy%20telugu%20aunty%20secretly%20filming%20pooku%20dengu/
bangladeshi mom son http://hostry.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/GpJ/indian%20hottest%20girl%20pressing%20boobs/
sex hinde video http://icehouse-movie.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/m11/bhabhi%20devar%20quick%20fuck/
xvideos japan hot http://dddzs.com/engine/track.php?url=https://hindi6.pro/to/rle/indian%20mms%20clip%20of%20desi%20girl%20first%20time%20sex%20with%20lover%20leaked%20mms/
engilish sexy move
Aaronfal 2023/03/12(15:02)
danica thrall xxx https://sexotube2.info/play-820064974-buxom-brunette-cindy-dollar-pleases-the-wet-pussy-on-her-own.html
xxx sxa viode https://sexotube2.info/play-3599132137-in-this-a-passionate-lesbian-sex-scene-from-joybear-a-yoga.html
malayalam nadia sex https://sexotube2.info/play-456631898-capturing-the-last-pikahoe.html
www lesibiyan com https://sexotube2.info/play-07143313-strapon-goes-everywhere.html
sex nenek japan https://sexotube2.info/play-328237826-asphyxia-noir-gets-gangbanged-and-assfucked-by-bla.html
yura chitose sex https://sexotube2.info/play-918532782-nasty-old-man-fucking-and-amateur-teen-old-man-full-length-karel-is.html
3gpking sex japanes https://sexotube2.info/play-442568614-dadcrush-angry-stepdad-bones-his-schoolgirl-teen.html
haryana hd bf https://sexotube2.info/play-974473316-cuddly-milf-candi-apple-gives-a-head-to-toilet-cleaner.html
valantinia nappi xxx https://sexotube2.info/play-560424666-kayden-kross-sexiest-blond.html
japanese poon video https://sexotube2.info/play-375441354-stiefschwester-unter-der-dusche-beobachtet-ich-wollte-sie-immer-mal-ficken.html
feeri xxnxx mc https://sexotube2.info/play-480565169-big-butt-sporty-teen-knows-how-to-perform-deep-blowjob.html
bokep artis jepang https://sexotube2.info/play-467978418-sweet-and-wild-blonde-sue-diamond-loves-triple-penetration.html
dog garls sex https://sexotube2.info/monster-cock.html
shokul xxx video https://sexotube2.info/play-930234922-pawn-shops-girl-sex-clips-vinyl-queen.html
alanah rae porn.com https://sexotube2.info/lesbian-in-threesome.html
monisha xxx video https://sexotube2.info/play-083035529-pure-xxx-films-cleo-summers-devours-creampie.html
mia khalifah nude https://sexotube2.info/play-891226890-obscene-rubber-organizes-wild-sex-for-her-client.html
katrina kaif xvideo https://sexotube2.info/play-642226902-delightsome-gals-are-teaming-up-to-enjoyment-hunk.html
बलातकार की xnxx https://sexotube2.info/play-474622955-cknz-old-vs-youngvodka-whiskey-sex-720p.html
dhati school xxx https://sexotube2.info/play-43048988-couple-gets-picked-up-on-the-bangbus.html
chodi choda bp
Virginiabak 2023/03/12(14:48)
hot mms incest http://aletan-provence.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/boobs
casia xxx vids http://spot-on-health.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/tamil-sex-videos
jor kore darshan http://missionsquareinvestments.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AWf/nude-figure-of-mallu-lady
xxxjapanish sister law.com http://imsglobal.info/bitrix/redirect.php?goto=https://freshindianporn.net/bd/best-pornhub-videos
जंगल सेक स http://uneenvieunbesoin.com/wp-content/themes/Attitude/go.php?https://freshindianporn.net/moo/dDn/desi-mature-aunty-6th-video-fucking-video
redwap in sofa http://starclothing.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/8Q6/extreme-old-fisting-xxx-going-south-of-the-border
xxx 2011 а¤аҐ‹а¤Єа¤ѕа¤І http://mcc.stark-it.de/bitrix/redirect.php?goto=https://freshindianporn.net/moo/0L8/free-porn-sex-of-busty-malayali-aunty-with-neighbor
chudai xxx 16 http://arl-shipzine.com/common/Mod_30_conta.asp?ID=4&Link=https://freshindianporn.net/moo/Aq2/tamil-wife-sucking
18 video downlosd http://iltrillodeldiavolo.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freshindianporn.net/bd/rough-cock
nocal xxxxx video http://uatalks.com/go.php?url=https://freshindianporn.net/moo/FcV/desi-bhen-fuck-with-hindi-audio
marathi sex vidios http://stopdropping.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/trap
big jugs sweezing http://auctionabl.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/vj9/tamil-wife-nude-recorded-by-hubby
xxx satta matka http://christianfaithcenter.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freshindianporn.net/moo/Rsy/a-daring-indian-lady-dancing-with-a-seductive-way-of-showing
xxx mom com http://kiwi-optica.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/Azf/andhra-girl-blows-her-lover-in-her-bra-and-panties
onley xxx veidos http://ourmessageboard.net/eng/guestbook/go.php?url=https://freshindianporn.net/moo/WeE/hindi-pyar
tirupati sex wap http://junio-r.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/thick-dick
pollachi girls x http://avtozapchasti.go64.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/T2O/indian-teen-girl-fucking-anal-very-hard-by-boyfriend-with-hindi-voice-closeup-fuck-hot-pussy
fakeng xxx video http://leek-partner.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/ABKl/desii-wife-giving-bj-to-her-friend
xx seksi bidyo http://discover.uz/bitrix/redirect.php?goto=https://freshindianporn.net/moo/A92v/indian-desi-girlfriend-fucked-by-teacher-cheating-girls
westendiz sexi vdeo http://itportal.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/YGg/desi-wife-sampa-hard-fucking-by-hubby-in-missionary-style
Список сайтов Даркнета
Briantaumn 2023/03/12(14:30)
[url=https://www.onioni4.ru/news]Новости Даркнета[/url] - Проверенные сайты Даркнета, Даркнет поисковик
viadeo rusia mom
Sarahlor 2023/03/12(14:15)
student xxxx com http://thewoman.org/engine/go.php?url=https://erodrunks.info/traci-lords-incedt.html
park xxx videos http://bewell-group.ru/bitrix/redirect.php?goto=https://erodrunks.info/diy-machines.html
sex vidos 1080p http://rust-osobnosti.cz/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/3d-hentai-real-incest-mom-and-son.html
tripple pornd movie http://rusadvokats.ru/bitrix/rk.php?goto=https://erodrunks.info/after-op.html
farewell party fuck http://newtonpowell.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pinoy-boy-vs-american-girl-sex.html
x video schol http://epay.com/wp-content/themes/Attitude/go.php?https://erodrunks.info/indon-narsis.html
hyderabad outdoorsex videos http://military-sf.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/bi-jenny-public-sex-beach-party.html
sex hot chudai http://kinmemai.com/wp-content/themes/Attitude/go.php?https://erodrunks.info/anos3.html
sannylane xxx com http://wunderhouse.ru/bitrix/rk.php?goto=https://erodrunks.info/deep-missionary-penetration-homemade.html
sexy nanga photo http://articlemap.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/woodman-casting-zafira.html
hardcoresexvideo dad dauther http://innovationdp.us/__media__/js/netsoltrademark.php?d=erodrunks.info/henrry.html
2cporn stepmom video http://shreeaadinath.org/__media__/js/netsoltrademark.php?d=erodrunks.info/azh-pmma.html
jhonny sims xxx http://suicidekillsmorethenyourself.com/__media__/js/netsoltrademark.php?d=erodrunks.info/christin-black-rocco-animal-t.html
tamil masala porn http://www.turango.ru/bitrix/redirect.php?goto=https://erodrunks.info/mister-x.html
bengoli nika xxx http://surgut.alensio.ru/bitrix/rk.php?goto=https://erodrunks.info/women-fantasy-whipped.html
juggxxx com school http://fullroketindir.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erodrunks.info/cut-amateur-big-ass.html
chyterea squirt awesome http://listings350.com/__media__/js/netsoltrademark.php?d=erodrunks.info/nun-interrupted-in-prayer-and-brutally-fucked-rape-fantasy.html
हिंदी फूकिंग वीडियो http://runtherunwayloganairport.org/__media__/js/netsoltrademark.php?d=erodrunks.info/mistress-and-mature-lesbian-slave.html
जबरदस ती रेप http://eanlpt.org/wp/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/woman-naked-in-front-of-boy.html
mume pron xxx http://monki.se/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/sauna-evening.html
mega сайт даркнет
Jefferywix 2023/03/12(14:06)
[url=https://ru.mega-darknet-mega-darknet.net]мега площадка[/url] - mega darknet, мега даркнет
mega darknet площадка
RonaldHouts 2023/03/12(13:52)
[url=https://ru.megadarknet4.com]mega площадка[/url] - mega darknet маркет, mega площадка
ladies hostel xxx
SybilCOG 2023/03/12(13:39)
sex vediovedio america http://www.f5shop.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+cock+cum
sex xxx corea http://haematologylab.com/bitrix/rk.php?goto=https://desitube.pro/vid+diRc+a+quick+fuck+in+the+public+bathroom
सेकसी बिलु मुवी http://aidinov.ru/bitrix/rk.php?goto=https://desitube.pro/bd+girlfriends
sunaina xx video http://ihategoyafood.org/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dtIC+desi+babe+bang+hard+in+doggy
ankita dave xvideo https://www.google.bg/url?q=https://desitube.pro/vid+d6kH+horny+wife
michael yeoh porn http://comletric.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+honeymoon+sex
xxx sex veideo http://namisoft.ir/interx/tracker?op=click&id=995.1e0d&url=https://desitube.pro/bd+hot+chick
porntube.india girls mute http://altai-tourist.ru/engine/go.php?url=https://desitube.pro/bd+eporner
khan girl xxx http://rark.in/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://desitube.pro/vid+AfC+animated+babe+pleasures+cock
sax hd dotcom http://xn--80aa1bjf.xn--p1ai/bitrix/rk.php?goto=https://desitube.pro/bd+sapna
videos porno inggris http://stevelewis.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://desitube.pro/vid+YBO+hidden+cam+incest+brother+and+sister+home+sex
bhuvaneswari sex telugu http://webedgetools.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dtwm+ahh+who+will+fuck+me+please+come
easygal sex videos http://o4.ladyvols.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+milf+sucks
rough breast massage http://candierenee.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+SUQ+anal+sex+for+experts+filmed+in+india
inthecrack sunny leone http://xn--80aagffqsgdqnx6mubf.xn--p1ai/bitrix/redirect.php?goto=https://desitube.pro/vid+27m+desi+exposed+hard+fuck
nadiah ali porn http://kimmi-shop.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dYDz+look+at+this+asshole+ass+spread+foot+fetish
mulla hardsex indiya http://mareasapartments.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+celebrities
girl boy xxxx http://promasonryguide.com/engine/go.php?url=https://desitube.pro/vid+dkm+sexy+college+lovers+nude+on+cam+hot+fucking+sex
crame pron video http://timeprogrammers.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://desitube.pro/bd+models
hijras pussy videos http://pouyasazan.eu.org/site/wp-content/themes/planer/go.php?https://desitube.pro/bd+video+call
romance fuck standing
AdrianSek 2023/03/12(13:30)
sex mom soon https://vegasmpegs.info/mov-448760286-usawives-pictures-gallery-in-hot-slideshow-video.html
5k sex video https://vegasmpegs.info/mov-900658404-hot-college-fucking-in-the-woods-part-2.html
live xxx six https://vegasmpegs.info/mov-203882751-evilangel-hardcore-double-anal-for-adriana-chechik.html
press porn mms.com https://vegasmpegs.info/mov-476610066-janea-jolie-so-you-think-you-can-cock-dance.html
monalisa xxxx video https://vegasmpegs.info/mov-052160292-muslim-fucks-white-girl-the-greatest-arab-porn-in-the-world.html
spoiled virgihs.com porno https://vegasmpegs.info/mov-7213124430-nerdy-coed-fucks-like-a-slut-nikki-blond.html
xvidieohd 12 yars https://vegasmpegs.info/mov-4358162232-bbw-ebony-masturbating-her-pussy.html
www sci xxx https://vegasmpegs.info/mov-208614303-the-ass-and-titties-in-the-vip.html
chudai girl imag https://vegasmpegs.info/mov-2211161256-tiny-blonde-teen-kiara-always-dreams-big.html
nude ramp porn https://vegasmpegs.info/mov-462720339-hot-german-sex.html
xnxx com tude https://vegasmpegs.info/mov-7608100509-bearded-lover-licks-and-fucks-juicy-pussy-of-busty-milf-rachel-cavalli.html
brazzel xxx video https://vegasmpegs.info/mov-9372163203-super-fuck-for-wifey.html
sex videos allama https://vegasmpegs.info/mov-96294312-smalltitted-amsterdam-whore-fucked-closeup.html
sex grill xxxxxx https://vegasmpegs.info/mov-25293519-classy-milf-indulges-stepdaughters-ffm-fantasy.html
indian porn bebe https://vegasmpegs.info/mov-426660507-sex-appeal-women-are-having-lesbo-hardcore-fucking.html
m fuq com https://vegasmpegs.info/mov-480268755-raunchy-swedish-gal-swallows-and-rides-a-dick-in-pov.html
www.sunny leone xxx.com https://vegasmpegs.info/mov-060278292-innocent-looking-cutie-kimberly-conquers-blowjobs-like-a-vacuum-cleaner.html
sexsi xxxvideo dowenloding.com https://vegasmpegs.info/mov-449956395-teasing-cumhole-at-an-interview.html
prancis yakuza porn https://vegasmpegs.info/mov-486848034-petite-small-tit-asian-glory-hole-cock-sucking-all-cocks.html
www.xxx mp3 पीके https://vegasmpegs.info/mov-999276363-whorish-nympho-melissa-ria-has-a-super-hot-and-splendid-threesome.html
www hotsexvidiyo sil
Susanheano 2023/03/12(13:24)
john abraham xxx.com http://spoondip.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxvideogood teachers xxxvideo http://sgs.rdi.ru/bitrix/redirect.php?goto=https://tubesla.com
fuck new enjoy http://http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
मारवाड ीx xxx http://fickmaschine.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubesla.com
xhamster porno mp4 http://q-itech.org/__media__/js/netsoltrademark.php?d=tubesla.com
pathan fuck vid http://xn--80aaaaoz4a7af.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
nepail xxx video http://emrecetinblog.com/site/wp-content/plugins/topcsstools/redir.php?u=https://tubesla.com
3gp king come http://verboconnect.com/bitrix/redirect.php?goto=https://tubesla.com
indian choudai video http://brobomb.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
sex mal xxx http://escapetotheconservatory.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx gayathri arun http://xmyexgf.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
widow nurse fuck http://tahirtugbatopcu.blogcu.com/cgi-bin/out.cgi?id=EmmavL&url=https://tubesla.com
nadia ali fuck.mp4 http://parnas.it/bitrix/rk.php?goto=https://tubesla.com
hit xxx sex http://wavecorporate.com/bitrix/rk.php?goto=https://tubesla.com
school bf hindi http://xn--d1aac6agl.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
angreji sex photo http://potalapost.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubesla.com
menantu bokep jepang http://southcarolinausssa.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
first time bumbsex http://ufa.zvetnoe.ru/bitrix/redirect.php?goto=https://tubesla.com
levi sexi vidios http://alinashairsalon.com/__media__/js/netsoltrademark.php?d=tubesla.com
drewbarrymore sex videos http://sjhconsulting.co.uk/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
telemundo hot sex
Zacharyjaine 2023/03/12(13:15)
ande kitenap xxxvi http://cguilbault.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/michaels
sex xxx davunlo http://sunmaxindia.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/6hA/beautiful-indian-babe-shows-off
sxey tamil video http://drhoton.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/sexy-asian
sex video daktar http://naugacase.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/masala
kareena ki choot http://ichikoro-paint.net/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/BCx/delhi-mature-aunty-home-sex-with-hubby-8217-s-friend
girl xxx vidoes http://nipingp.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/oAT/desi-indian-adult-bhabhi-live-show-vids-part-1
angoorlata deka porn http://verbalpoo.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/namasteporn
trimming sx videos http://stremlenie.ucitizen.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/SMU/milf-india-summer-fingerfucking-teen-sabina-rouges-pussy
union sex video http://moderndoctor.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/lund
xxx fak com http://kliekipedia.nl/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.wildindiantube.info/moo/pV/skinny-desi-teen-is-naked-and-ready-for-xxx-affair-with-her-friend
pusi emerge xxx http://wallpapers-fenix.eu/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aBE/lucky-guy-dorm-threesome
www loly33 com. http://do-it-anyway.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.wildindiantube.info/videos/pinay-kabet
xxx grills dowload http://maestronacor.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.wildindiantube.info/moo/0W4/black-pornstar-fucking-brunette-in-fishnet-lingerie-good
christian sexy sex http://vammebel.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/BD1/patna-village-bhabhi-first-time-fucked-by-father-8211;-in-8211;-law
xxx sexy hot http://pawshonboard.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/QGR/amateur-brunette-loves-the-taste-of-cum
xxx.vidoes hd com http://endjuvenilesolitary.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/desi-with-audio
हीरो हीरोइन बीएफ http://energysafe.org/follow_outlink?url=https://www.wildindiantube.info/moo/s8P/big-bikni-arond-the-city
tamil six videos http://blacksquirrelarchery.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/ab4W/paki-randi-fucked
russia romance sex http://nicom-spb.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/afnD/desi-full-hard-anal-doggy-position
xxx vedios dounlord http://perimeterdermatology.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.wildindiantube.info/moo/R75/ebony-teen-pussy-masturbation-and-hd-small-big-cock-anal
amy xxx vedio
AbrahamImput 2023/03/12(11:58)
natti natasha xxx https://tubepatrol.net/to-60152840-jasmine-jae-flashing-her-massive-tits-in-public.html
poran vidivos dwonlods https://tubepatrol.net/to-4373193143-sexy-teen-carolina-swims-and-fucks-in-a-pool.html
sayoko nakajima porn https://tubepatrol.net/to-333927729-sucking-hard-dick-is-wicked-babes-lusty-forte.html
nik six vidio https://tubepatrol.net/to-969167112-passionate-blowjob-from-hot-amateur-milf-wife.html
desi fuck moaning https://tubepatrol.net/to-164378255-breath-taking-orgy-at-the-student-dorm.html
xxx video jungnara https://tubepatrol.net/to-278927078-pervs-fuck-asian-coed-in-empty-factory.html
boudi sex vidios https://tubepatrol.net/to-817252390-bangali-babe-and-her-boyfriend-have-hardcore-sex-in-bed.html
sexy japani video https://tubepatrol.net/to-521731483-eva-notty-and-kacy-lane-nasty-threesome-session-on-sofa.html
hindi pon vidieo https://tubepatrol.net/to-512520304-plump-british-slut-sucks-cock.html
video cewek lesbi https://tubepatrol.net/to-859360549-flat-chested-babe-and-her-friend-services-a-cock-ffm.html
xxx hd.com 2017 https://tubepatrol.net/to-5354126129-cheating-pawg-takes-a-load-in-her-pussy.html
www babe barih https://tubepatrol.net/ravage.html
10 k xxx https://tubepatrol.net/to-777131384-innocent-big-booty-teen-is-disgraced-for-asking-a-ride.html
kichan sex jabardasti https://tubepatrol.net/hairy-teen.html
mom fuck postman https://tubepatrol.net/belgian.html
ओरिजनल सेक स https://tubepatrol.net/to-891924774-flexi-german-teen-gangbang.html
jmmu sex video https://tubepatrol.net/to-208662316-amateur-stepsister-needs-her-sleeping-stepbrothers-cock-in-her-pussy.html
balenad porn tshd https://tubepatrol.net/to-022436525-rough-doggy-style-pounding-for-large-tits-chick.html
www bf download https://tubepatrol.net/to-493223292-blonde-fetish-babe-satine-sparks-lesbian-bondage.html
nepal porn tube https://tubepatrol.net/to-927352914-hottest-blowjob-ever.html
www.2017 xxx vedio.com
XavierAnned 2023/03/12(11:43)
fГ st sex movie http://ft.org.ua/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://smutindia.pro/tube_PN3_indian_milf_priya_rai_and_derrick_pierce_have_energetic_reunion_fuck_session.html
teeny tube wap http://bostonhomechannel.com/__media__/js/netsoltrademark.php?d=smutindia.pro/category_mallu.html
bfsex video hindi http://amoria-pizza.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_3Bv_hindi_blue_film_of_mumbai_office_girl_fucks_her_boss.html
sexy felim xxx http://csg-inc.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WOGS_indian_hot_teen_boy_and_girl_sex_at_hotel_after_collage_hindi_web_series.html
www.3gp sex king.com http://marketseo.com/redirect/?redirectTo=https://smutindia.pro/tube_4R2_desi_aunty_ki_chudai.html
priyanka chopda xnx http://landoflovings.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://smutindia.pro/tube_W4S_tamil_wife_a_day_with_hubby.html
ai uehara sex http://picspik.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_MGt_dylan_snow_fucks_india_summers_milf_twat_while_eating_young_pussy.html
nepali sexy movi.com http://explorationscs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_84Q_another_mid_day_blowjob_from_your_little_native_girlfriend.html
sexi gales video http://apsspb.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_ZgA_sexy_sl_girl_selfie_video.html
bhojpuri ladki xxx http://demoreg.net/wp-content/themes/evidens-dark/redir.php?u=https://smutindia.pro/tube_qOs_tamil_maid_gangbang_leaked_mms.html
shane diesel sex http://souzveche.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_Oog_girl_gets_fucked_and_moans_in_pleasure.html
one bigkiss fuck http://medlanding.magwai.market/bitrix/rk.php?goto=https://smutindia.pro/tube_q8Z_bhabhi_with_devar_licks_un_cut_cock.html
miya xnxx video http://www.wisefood-storage.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WoV0_sexy_desi_girl_showing_her_sexy_ass.html
axn xxx usa http://ortgraph-project.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_TtM_paki_girl3.html
eva nova fuc http://tsn.skolkovo-park.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_x52_hot_n_indian_girl_clean_her_pussy_after_hard_fucking_with_bf.html
falmbar sex hd http://daytonworks.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_HDe_desi_wife_fucking_hardcore.html
snuuy lone sxxxxs http://szydelkowe-chwile.pl/blog/wp-content/plugins/phpl/redirect.php?url=https://smutindia.pro/tube_Ojs_sexy_tamil_bhabhi_fingering_her_cunt_and_ass.html
21natural sex com http://exuberant.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_x5d_milky_mom_breastfeed_not_her_son_and_giving_a_handjob.html
family video xxxcom http://lynk.vn/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://smutindia.pro/recent_hd_sex_sex_video.html
www.comxxx video hr http://altacompra.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_2S0_desi_sexy_indian_girl_fingering.html
bangladeshi xx hostel
Tylerknigo 2023/03/12(11:41)
summer brielle скачать http://n4w.eu/redirect_to/?asset=url&id=https://smutindia.pro/tube_T91_indian_sex_of_young_maid_fucked_by_lift_man_when_she_alone_in_home.html
pop out tits http://kholmschool.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_KU9_desi_village_bhbai_tight_pussy_fucking.html
sax video downloed http://home-santehnika.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_o2r_mature_goa_wife_hardcore_home_sex_with_husband.html
bokep susu montok http://murrka.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_R8L_indian_adult_web_serial_lesbian_sex.html
sesxi estory video http://techrunch.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_YzF_kavya_sharma_with_her_lover_using_electric_vibrator_masturbating.html
rape sex vileg http://thewiiu.com/go.php?url=https://smutindia.pro/tube_Wb9B_1189_sexy_and_cute_tamil_newly_married_couple.html
alexa cruz mfc http://saranaisoft.com/forward.php?id=1095&target=https://smutindia.pro/tube_WGgu_non_professional_angel_gangbanged_hard_by_boyfriend_in_doggy_style_college_sex_movie.html
sex mp3 porn http://fismart.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W1xr_desi_girl_fucking_hard.html
beautyfullpussy sex video http://greenbagman.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WnrZ_a_clip_from_maya’s_very_first_time_having_sex_on_camera.html
fast time sex18your http://aunsoloclic.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://smutindia.pro/tube_WlBL_natural_desi_mature_shows_tits_with_big_xxx_nipples_for_her_admirer.html
punjabi sexy films http://smartmamasclub.dev.site-master.su/bitrix/redirect.php?goto=https://smutindia.pro/tube_fEP_my_tamil_wife_gives_herself_completely.html
xxxx veido download http://slickcase.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_eIJ_sexy_emma_watson_with_boyfriend_video_leaked.html
porn xax video http://pov-inc.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://smutindia.pro/tube_WHBw_sexy_dolly_2020_uncut_s01e01_hindi_eight_shots_web_series.html
reap porn star http://hiqfleet.co.uk/blog/wp-content/themes/begin5.2/inc/go.php?url=https://smutindia.pro/tube_QPD_mature_bhabhi_live_video_call_goes_viral_on_internet.html
student forced sex http://sciriha.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_UBI_teen_escort_girl_home_sex_with_her_customer_at_his_hotel_room.html
beeg mp4 dwuload http://shop.startpl.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WxVt_indian_cuckold_wife_hard_fucking_new_sex_video.html
xxx ww viedo http://abitel.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W0Ne_friend_s_wife_cheats_on_her_husband_and_has_sex_with_me.html
evanna lynch sex http://websurfercard.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W5SB_desi_sex_indian.html
xxx bde figar http://r4w.eu/wp/wp-content/themes/twentythirteen/redirect.php?url=https://smutindia.pro/tube_VXC_driver_fucking_hot_bengali_maid_at_boss8217;_home.html
xxx 18girl dog http://nazi.eu/wp-content/plugins/phpl/redirect.php?url=https://smutindia.pro/tube_teJ_boob_pressing_sex_scene_from_bollywood_movies.html
xwap sex com
Sophiapen 2023/03/12(11:16)
xxx phsi teen http://www.crm.mitlab.by/bitrix/rk.php?goto=https://tubenza.com/season-1.html
www.xxx vodies com http://losamigos.com/__media__/js/netsoltrademark.php?d=tubenza.com/masturbation-cup.html
xxx ref video http://kimschairmassage.com/__media__/js/netsoltrademark.php?d=tubenza.com/xxx-voise-com.html
video sexy fastvideo http://lesmagasinsdusine.com/hit.php?u=https://tubenza.com/czekist.html
xxx vdeyo sxy http://www.google.ae/url?q=https://tubenza.com/follando-a-mi-hermana-drogada-borracha-serviporno-com.html
sex movie airhotar http://chienchien.com/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/boy-barbie.html
live porn film http://rocknrolltraveler.com/__media__/js/netsoltrademark.php?d=tubenza.com/jovemcita-no-aguanta-la-vergota-hi-yora.html
sex shool yang http://kpk-parfum.ru/index.php?thememode=full;redirect=https://tubenza.com/fatgays.html
india asia xxx http://klinrai.ru/bitrix/redirect.php?goto=https://tubenza.com/ssbbw-ultimate-pear6.html
sexey hd videos http://junglebook.co/modules/wordpress/wp-ktai.php?view=redir&url=https://tubenza.com/daucter.html
pron sophie dee http://1crm.ru/bitrix/rk.php?goto=https://tubenza.com/taboo-classic-incest-creampie.html
aiman tino porn http://668idc.net/engine/redirect.php?url=https://tubenza.com/slovo.html
sunny leonnfuck videos http://workhive.co/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/hloe-foster.html
niw saxi vidio http://wetcreampie.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/ganz-in-familie.html
xxx chada chad http://situmei.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://tubenza.com/may-mattsumo.html
sex hot photo http://teliffkahramann.blogcu.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://tubenza.com/pussy-stretching.html
సెక స వీడియోల http://agrotorg.net/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/aletta-ocean-sister-anniversary.html
rehal desi anal http://wallpaperly.com/site/wp-content/themes/Grimag/go.php?https://tubenza.com/puffy-pale.html
love sex chudaimovi http://prikitiu.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/alexis-texas-keisha.html
mhm xxx hd.com http://allianceworkcomp.net/__media__/js/netsoltrademark.php?d=tubenza.com/celeb-under-table-tease-mainstream-movie-scene.html
safeer xxx video
SeanBaw 2023/03/12(11:01)
xxx akshaya kumar http://adviceshark.com/banner.php?url=https://pimpmovs.com/video-sex-jav-streaming-uncen.html
mai kaliffa sec http://tokoton-eitango.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://pimpmovs.com/homemade-painful-crying-unwilling-anal.html
new xxx vedio.in http://winnersbraiding.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/lady-seduces-shy-boy-at-massage.html
xxx video dwonlon http://livecinemafestival.com/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/minute-man-joi.html
ramila bhabhi sex http://bac91.de/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/filipino-mum.html
xxx sax bedo http://lakehavencentre.com.au/click/33966?url=https://pimpmovs.com/dotar-sleeping.html
sexy xx k http://appleauto1.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/oldies-privat.html
xxx video sanelons http://lalapaluza.ru/bitrix/redirect.php?goto=https://pimpmovs.com/candid-sitting-upskirts-in-park.html
father fuck video http://mplay.ga/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/sauna-gay-suck.html
xx bf के http://agrolab.de/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/model-pom.html
jav free family http://cleceseguridad.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.com/sexy-jane-darling-assripped.html
cinema sex barat http://k-4.su/bitrix/redirect.php?goto=https://pimpmovs.com/big-ass-riding-dick-fast-completion.html
xxxx aunty prom http://imediasolutions.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/nepaliyansex.html
ladeis xxx videodownload http://terminalim.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/injection-in-the-ass.html
boobs xnxx mota http://stevejohnson.co/wp-content/themes/prostore/go.php?https://pimpmovs.com/mom-force-ripped-clothes.html
mobilesex pron tailan http://iyfmdh.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/yui-tatsumi-japanese-beauties.html
gine xxx videos http://geogas.ru/bitrix/rk.php?goto=https://pimpmovs.com/rocco-si.html
xxx sleeping baby http://ezomania.hu/redirect?to=https://pimpmovs.com/skype-de-amini-kurcalayip-soyunan-turk-bayanlar.html
pron mom montok http://augsburger.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/aday.html
sex video dok http://edpl.io/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/pattaya-gangbang.html
www.rajwap.com sunny leon
AaliyahJat 2023/03/12(10:47)
incest prank voyeur https://pimpmpegs.net/vid-4174146076-stunning-beauty-blake-bartelli.html
peli pel sexy https://pimpmpegs.net/vid-589416070-darla-crane-david-loso-in-my-first-sex-teacher.html
big boob nri https://pimpmpegs.net/vid-415248336-attractive-brunette-girl-seducing-panda-bear.html
natasa malkoba sex https://pimpmpegs.net/fat-guy.html
www.brazzer sex videos.com https://pimpmpegs.net/vid-539513835-hot-big-jugged-mama-sam-gets-a-workout.html
बीपी बीपी देसी https://pimpmpegs.net/vid-6334114089-lesbians-have-a-group-sex-session-with-lots-of-squirting.html
3x वीडियो मूवी https://pimpmpegs.net/vid-376291075-blonde-pawg-valeris-reverse-cowgirl-show.html
hqporn lisa ann https://pimpmpegs.net/vid-274560667-dirty-mature-bitch-bara-gives-deepthroat-blowjob-to-richy-and-gets-nailed-in-a-missionary-position.html
xxxx london bf https://pimpmpegs.net/vid-146419519-hot-milf-mellanie-monroe-sucking-a-dick-and-fucking-hard-on-a-bed.html
xxx 2018 dh https://pimpmpegs.net/vid-52155566-daisy-marie-licks-danas-pussy-and-fingers-it.html
xxx 4gp videos https://pimpmpegs.net/vid-397513587-extremely-rough-pimp-deepthroat-oral.html
sunnyleonexxx videos download https://pimpmpegs.net/vid-1128146056-hottest-porn-video-brunette-best-full-version.html
alexa faux porn https://pimpmpegs.net/vid-427117298-chubby-housewife-fucked-by-a-bbc.html
fait mom porn https://pimpmpegs.net/vid-937130710-lazy-sex-sunday-morning-with-my-dildo.html
odia sixi vodo https://pimpmpegs.net/vid-980934055-cumming-all-over-her-teen-titties.html
www.xxxx vioh hq https://pimpmpegs.net/vid-681461089-devilish-milf-porn-actress-suzie-diamond-fucks-passionately-taking-a-hard-dick-in-her-asshole.html
w xx video https://pimpmpegs.net/vid-053630401-kitty-jane-big-tits-pornstar-public-orgy-gang-bang-street-orgy-with-several-random-strangers.html
xxx pas vid https://pimpmpegs.net/vid-923452263-wonderful-wonderful-threesome.html
amtrikan noty com https://pimpmpegs.net/vid-769838250-redhead-gymnast-doing-split.html
japanes hot bus https://pimpmpegs.net/vid-139132629-pretty-amateur-fucks-in-fake-taxi-pov.html
shak cok xxx
Savannahplaic 2023/03/12(10:28)
interesting fucking video http://hse24.de/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/annie-british.html
julz gotti creampies http://plyostrong.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/son-fouking-hot-sleeping-mom-dalimotions-downloads.html
xxx seketaris bos http://soolegal.com/link.php?tid=29322&tnr=MMT1738&url=https://erodrunks.net/ex-dick3.html
porn in lagn http://petrozavodsk.vodomer.ru/bitrix/rk.php?goto=https://erodrunks.net/thiresasex.html
xxxhd 1st vidos http://sundslankekur.com/search/?mode=bn_ad&url=https://erodrunks.net/rogol-pompuan-melayu.html
sax xxx vdeos http://flwandmotherroad.com/__media__/js/netsoltrademark.php?d=erodrunks.net/xanadu.html
mp4 vip sex http://myershaus.com/__media__/js/netsoltrademark.php?d=erodrunks.net/belt-up.html
japnis sxei video http://pensjonaty-bieszczady.pl/wp/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.net/sissy-in-chastity-belt.html
sexy janwar ka http://kachelya.ru/bitrix/redirect.php?goto=https://erodrunks.net/shegotass.html
bbff xxx video http://cajrealestate.com/__media__/js/netsoltrademark.php?d=erodrunks.net/scl-girls.html
frist time aex http://johannapurvis.us/__media__/js/netsoltrademark.php?d=erodrunks.net/tubeshemale.html
sex videos Віgp http://myseveralworlds.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/hazal-tube.html
brazzers com scenes http://3265330.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/nun.html
brazzers x vedios https://maps.google.com.sl/url?q=https://erodrunks.net/hiuse-wife4.html
pani malar porn http://uor2.mossport.ru/bitrix/redirect.php?goto=https://erodrunks.net/shemale-self-suck-while-being-fucked.html
rean sex hd http://tvshkola.ru/bitrix/rk.php?goto=https://erodrunks.net/mother-her-son-sex.html
grain porn dawnload.com http://myjvm.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/slim-amateur-brunette-eurobabe-fucked-in-public-for-money.html
special massage porn http://visanara.co.kr/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/ebony-masturbation-lying-on-stomach.html
www xxx sex98 http://getlynked.com/__media__/js/netsoltrademark.php?d=erodrunks.net/corplay.html
www.xxxx videos love.com http://seoma.com/bitrix/redirect.php?goto=https://erodrunks.net/japanese-hotavmomcom.html
beeg com 8205193
ZoeNen 2023/03/12(10:24)
xxx hd eull https://pimpmovs.net/videos-921352208-kyle-mason-fucks-synthia-fixxs-milf-vagina.html
2ssames xxx video https://pimpmovs.net/videos-7161182257-ebony-lady-jasmine-webb-invites-white-beggar-home-to-enjoy-his-big-white-dick.html
अमेरिकन बीएफ डाउनलोडिंग https://pimpmovs.net/videos-177042850-ebony-milf-squirting-closeup.html
mom sleep mp4 https://pimpmovs.net/videos-998838456-a-slender-teen-amara-romani-in-a-hot-morning-anal-sex.html
xxx mia photo https://pimpmovs.net/videos-763652093-chubby-and-beautiful-doctor-angelica-heart-fucks-her-patient.html
anonymox russian porn https://pimpmovs.net/princess.html
anikha sex video https://pimpmovs.net/videos-8779160099-actual-rs-fart.html
muda sexs fuck https://pimpmovs.net/videos-229036417-horny-girlfriend-relaxes-on-bed-thinking-sex.html
xxx.shree davi.bf.com mp4 https://pimpmovs.net/videos-064058058-my-hooded-cum-slave-lauren.html
txxx perawan ingris https://pimpmovs.net/videos-531626228-a-hot-blow-job-contest-at-the-college.html
secret sex blackmail https://pimpmovs.net/videos-894428540-man-is-pounding-wild-playgirl-roughly-from-behind.html
shab sex video https://pimpmovs.net/videos-520858015-ebony-babe-with-round-ass-gets-pumped-full-of-cum-in-the-ass.html
romanticabuse porn video https://pimpmovs.net/videos-710018982-hot-teen-school-girl-on-webcam-6.html
sister sex donwload https://pimpmovs.net/videos-334840663-hottie-with-knockers-shows-astonishing-cameltoe.html
we xxx vdeiohd https://pimpmovs.net/videos-502798866-bad-girl-justice-part-1.html
bathroom naked sunny https://pimpmovs.net/videos-6122140025-the-definition-of-hatefucking-part-2.html
desi sex pornroid https://pimpmovs.net/videos-887222874-asian-milf-teaches-friend-how-to-stroke.html
milky marie porn https://pimpmovs.net/videos-191732899-oriental-enjoys-drilling-for-her-furry-wet-crack.html
xxxc hindi video https://pimpmovs.net/videos-192064917-torrid-blonde-kennedy-leigh-rides-dick-with-her-shaved-tight-muff.html
mom son xxnxxx https://pimpmovs.net/videos-115896797-interracial-pregnant-white-latina-hood-bitch-getting-fucked.html
sexs for chakka
SimonNot 2023/03/12(10:11)
xxx inden videi http://www.accurategraphics.net/__media__/js/netsoltrademark.php?d=erodrunks.net/gdp-morman.html
vauja sex vidios http://robindalepower.net/__media__/js/netsoltrademark.php?d=erodrunks.net/younow-omegle-vichatter-stickam-jailbait.html
london mein chudai http://seanbehan.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sarah-young-filme-porno.html
xxx too hot http://mosrealstroy.ru/bitrix/redirect.php?goto=https://erodrunks.net/bbw-beauti.html
hiruiusic vidiyo daunlod http://bizkit.kr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/andrea-murillo.html
xxx sanny lonenhdfoll http://wheysystems.com/__media__/js/netsoltrademark.php?d=erodrunks.net/nicole-br%C3%B8ggler-danish.html
sally squirt bbc http://labirintus.com/go.php?url=https://erodrunks.net/polandamateur.html
raghse sex arabi http://reurope.com/bitrix/rk.php?goto=https://erodrunks.net/naielly-guimar-atilde-es-aquecendo-a-xota.html
xxx pГЎkistan com http://josh.se/wp/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/boy-son-webcam4.html
kingporn videos barzzaars http://levanter.hu/site/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.net/hardcore-sex.html
malika sherawat sex http://klyaksa-lg.ru/bitrix/rk.php?goto=https://erodrunks.net/asmondena-herin.html
teen shoplafter sex http://m.shop.mts.by/bitrix/rk.php?goto=https://erodrunks.net/dp-rape-latina-crying.html
sexy picture quality http://stk.st/bitrix/redirect.php?goto=https://erodrunks.net/afrenalynn.html
ava black fucked http://metees.com/__media__/js/netsoltrademark.php?d=erodrunks.net/drunk-british-girls.html
japnes vargin sex http://sportyin.com/engine/go.php?url=https://erodrunks.net/anal-black-cock.html
atikah suhaime nude http://rca.com/engine/api/go.php?go=https://erodrunks.net/video-cine.html
delivery cartoon sex http://crane-russia.ru/bitrix/redirect.php?goto=https://erodrunks.net/amateur-facial-uk-bukkake.html
sexy video madhar http://bxrzn.ru/bitrix/redirect.php?goto=https://erodrunks.net/mom-convince-principal-give-his-son-passing-grade.html
hdbf sex xxx http://skilldrill.ga/__media__/js/netsoltrademark.php?d=erodrunks.net/old-mature-locks.html
xxx vedo moves http://prm.myhoms.ru/bitrix/rk.php?goto=https://erodrunks.net/stripped-in-job-iya-casting-iklan-sabun.html
valentina nappi pissing
Williamcipsy 2023/03/12(09:20)
www milfzr com http://maps.google.la/url?q=https://indianmovs.info/too-boobs-fuck.html
england ladki bf http://eps-korea.com/site/wp-content/themes/evidens-dark/redir.php?u=https://indianmovs.info/tube-K8G-bangladeshi-naughty-erotic-scenes.html
kerala home fucking http://dengc.photos/bitrix/rk.php?goto=https://indianmovs.info/tube-57u-desi-porn-movies-of-village-chubby-bhabhi-fucked-by-hubby’s-friend.html
big gad xxx http://atsnx.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://indianmovs.info/tube-Lj-aunty-fucked-pov.html
school sex muve http://indiadream.net/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://indianmovs.info/tube-Yj1-big-boobs-aunty-sucking-black-dick.html
xem phim seach http://sangattes.blogspot.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://indianmovs.info/too-indian-anty.html
kisan sex video http://grandfatherclubnc.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://indianmovs.info/tube-lpN-big-tits-desi-bhabhi-sex-mms-goes-viral.html
xxx videos ge http://emaustravel.ro/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://indianmovs.info/tube-rwb-desi-girl-first-time-blowjobe.html
vidhiya balan xvideo http://optimacons.info/bitrix/redirect.php?goto=https://indianmovs.info/too-sislovesme.html
bokep sexy barat http://regeneracja-plyt.pl/wp-content/themes/twentythirteen/redirect.php?url=https://indianmovs.info/tube-5yt-juicy-desi-cock.html
xxx vieso hs. http://nivus.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-chut-ki-seal.html
xxxhd massage sex http://arttoheartcreations.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-big-boobs-suck.html
xporn foking anty http://ggonline.kz/bitrix/redirect.php?goto=https://indianmovs.info/too-massage-porn.html
indian littil xvideos http://33344447.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-sexwife.html
porn suat hd http://ezy.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-dfz-kolkata-escorts-girls-kolkata-call-girls.html
chuk chuk sex http://lambicus.com/site/wp-content/themes/Grimag/go.php?https://indianmovs.info/tube-V1-desi-sex-videos-of-huge-big-ass-bhabhi-riding-hard-leaked-mms.html
sambalpuri fucking video http://thinkxnow.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Tqz-hot-desi-girl-4-videos-part-4.html
seax com hd http://n4w.eu/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://indianmovs.info/too-philipino.html
sixy porn vedos http://getyourback.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5ET-bengali-bhabi-ranu-giving-hot-blowjob-to-her-lover.html
xx sexy film.com http://russtroy.moscow/bitrix/redirect.php?goto=https://indianmovs.info/too-teacher-and-student.html
предоставляющий профессиональную уборку помещений, территории – любого объекта.
WoodwynTum 2023/03/12(09:01)
Клининговая компания уборка
[url=https://kliningovaya-kompaniya77.ru/]клининг компания москва[/url]
клининговая компания москва цены недорого уборка - [url=https://www.kliningovaya-kompaniya77.ru]http://www.kliningovaya-kompaniya77.ru/[/url]
[url=http://www.searchdaimon.com/?URL=kliningovaya-kompaniya77.ru]https://google.la/url?q=http://kliningovaya-kompaniya77.ru[/url]
[url=https://telaviv4fun.com/spend-your-break-time-playing-top-fishing-game-android/#comment-13387]предоставляющий профессиональную уборку помещений, территории – любого объекта.[/url] f044bab
sexy hd 2020
SheilaBrigh 2023/03/12(08:50)
mom xxx catch http://arbuz.siter.org.kz/bitrix/redirect.php?goto=https://tubepatrolporn.com/fuuby.html
mallu till aunty http://oldstory.info/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/snek-in-vagina.html
चैताली xx वीडियो http://nonseqshow.com/engine/link.php?url=https://tubepatrolporn.com/husband-make-wife-furk-stranger.html
xxx bf silband http://city-sb.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/german-mom-english-subtitles.html
desi bees videos https://maps.google.com.bz/url?q=https://tubepatrolporn.com/xxx-3gp-vedio-com.html
rajat sex videos http://damodarmenoninternational.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/men-sex-t%C3%BCrk%C3%A7e-alt-yaz%C4%B1l%C4%B1-aile-i%C3%A7i-%C3%BCvey-anne-yoga-yaparken-konulu-uzun.html
sex rap massaje http://shumka-msk.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/adorable-porny-babysitter.html
qute chut porn http://cfg.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hurry-and-fuck-me-before-my-dad-gets-home.html
mandingo meets xxx http://corrugated-pads.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/video-gratis-d-d-sexo-anal-casero-virgenes-frasile%C3%B1as-en-clle-y-casa-godas.html
fist fuck hdvideo http://bulliesmakebullies.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/videos-de-coroas-criolas-mulatas-negras-dandu-cu-buceta.html
hungry pissy fucking http://xinyef.com/special/link.php?url=https://tubepatrolporn.com/coach.html
xxx hd videosredwab http://woodhamseye.com/redirect.php?action=url&goto=https://tubepatrolporn.com/traci-lords-vintage-porn-site.html
anna paul pussy http://writeonrice.com/ad_redirect.asp?url=https://tubepatrolporn.com/bia-ramalho-caiu-net-mostrando-tudo-pelada-banho-pornovid-com-br.html
wb xxxx video http://gea.com/inc/gotourl.asp?url=https://tubepatrolporn.com/rape-docking-video-unty.html
bhanbad sex bf http://loveweddings.ie/link.php?go=https://tubepatrolporn.com/antsy.html
xxx.com जोक वीडियो http://ecoabsorb.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/boso-nagkakantutan.html
xnxx free vid http://www1.plus-bank.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mere-et-fils-asiatique-non-censur.html
brother and mumsex http://genapp.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pabi-rap-sex-video.html
porn old srvnt http://bloggully.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/mature-ass-licker.html
x bf open http://www.maxidev.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/turkey-t%C3%BCrbanli-gizli-%C3%A7ekim.html
normal pron videos
AdamBib 2023/03/12(08:39)
black panty porn https://vegasmovs.info/video-5356126395-wild-german-disco-club-fuck-party.html
pornok smp indonesia https://vegasmovs.info/video-560827920-shae-summers-lesbian-hot-kissing-for-sex.html
lesbian sexi roos https://vegasmovs.info/video-867341007-allie-rae-and-eva-notty-crazy-threesome.html
bokep kim kardashian https://vegasmovs.info/video-820113189-asian-milf-kalina-ryu-fucked-in-the-throat.html
tube 16sex vedios https://vegasmovs.info/video-303771036-furious-slut-sensual-jane-has-a-passionate-oral-sex-outdoor.html
www ferrhdx com https://vegasmovs.info/video-832677639-playful-bitch-noemi-jolie-lets-the-dude-with-mask-torture-her-privates.html
sexygirls blood fucking https://vegasmovs.info/video-448237452-dyke-pleases-babe-with-wet-facesitting.html
kannada xxx sxe https://vegasmovs.info/video-798824100-grandpas-vs-innocent-teen-blondes.html
kadakkal porn tube https://vegasmovs.info/video-237522369-hot-business-chick-sucking-my-cock-and-i-fuck-her.html
www tamil 4porn https://vegasmovs.info/video-72031530-hot-amateur-sex-in-the-dungeon.html
sex vid video https://vegasmovs.info/video-5445146145-teen-web-cam-anal-fuck-xxx-angry-boychums-have-no-problem-kicking-their.html
jely mom porn https://vegasmovs.info/video-533762181-outstanding-curves-of-blonde-hottie-esperanza-gomez-made-me-cum.html
pareetГ® xxx mp4 https://vegasmovs.info/video-602248329-edyn-blair-hd-porn-videos-xxx.html
sex telugu movie https://vegasmovs.info/video-707161053-cock-guzzling-whore-has-an-interracial-fuck-session-with-stud.html
xxx rajwep hd https://vegasmovs.info/video-650413767-lelu-love-virtual-fuck-in-dj-booth.html
xxx seksi vidi https://vegasmovs.info/video-60932547-hot-german-amateur-backroom-orgy.html
saxy video teacher https://vegasmovs.info/video-589135452-hot-teen-pegging-a-horny-guy.html
sex japan porn https://vegasmovs.info/video-694243629-hot-teens-face-fucking-compilation.html
xxx vdeio jd https://vegasmovs.info/video-675427134-wicked-cowgirl-riding-after-marangos-groping.html
xxx videos saneleon https://vegasmovs.info/video-570517188-bound-and-blindfolded-natsumi-has-her-body-fondled-and-touched-by-two-guys.html
six 2050 com
SylviaInolf 2023/03/12(08:35)
xxxwww vip com http://6points.at/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://hardindianvideos.info/moo%200KA%20amateur%20college%20girl%20exposed%20her%20naked%20figure%20on%20demand
mao hamasaki lingerie http://uroline.nmicr.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%209QA%20hot%20desi%20bhabhi
www.new hot.hq xxx.videos http://peakdistrictlatestoffers.co.uk/acontent/click?target=https://hardindianvideos.info/moo%20LR0%20mumbai%20married%20bhabhi%20hot%20painful%20sex%20with%20devar
fuked porn video http://southtxseo.com/click/c3592/?url=https://hardindianvideos.info/moo%20HyT6%20big%20boobs%20desi%20wife%20milking%20on%20cam
gaydos xxx porn http://norilsk.rigbi.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HnHO%20indian%20bgrade%20blue%20film%20hot%20mallu%20reshma%20sex%20scene
denjar xxx video http://jizn.kazakh.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20kjU%20desi%20hotel%20mms%20leaked%20by%20couple%202020
indian sex book http://komunikator.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HVj9%20deshi%20lesbian%20aunty’s
सीडा मे porn http://cgcusa.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Vve%20after%20sex%20naked%20hot%20video%20of%20cheating%20desi%20wife
bhabhi mms porn http://hyundai-urto.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20lI%20latest%20porn%20video%20of%20busty%20huge%20ass%20bhabhi%20hardcore%20home%20sex%20with%20hubby%20s%20friend
binny xxx videos http://theplubellfirm.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20CUl%20cute%20naked%20bangalore%20girl%20sex%20video%20with%20lover
download free sexporn http://gastrosite.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HmhD%20teen%20porn%20video%20of%20a%20chubby%20girl%20fucking%20her%20boyfriend%20in%20front%20of%20friends
myanmar porn model http://maps.google.as/url?q=https://hardindianvideos.info/moo%20Wfg%20desi%20teen%20experiencing%20a%20mature%20sex%20with%20her%20uncle
grandmother xxx san http://babydecor.org/site/wp-content/themes/prostore/go.php?https://hardindianvideos.info/moo%20Md%20desi%20womanizer%20skillfully%20films%20naked%20xxx%20boobs%20and%20sex%20pussy%20of%20wife
xxx porn video2019 http://sputnic.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HBIK%20desi%20paramours%20secret%20sex%20clip%20mms%20scandal
bif seksi video http://jmskincare.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20CAx%20tamil%20sexy%20maid%20fucked%20hard%20by%20servant
audi sunny sex http://climat-plus.kz/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20OLg%20newly%20married%20pune%20sexy%20wife%20hardcore%20blowjob
rekha xxx repe http://docplus.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HQXg%20desi%20pune%20college%20girlfriend%20blowjob%20and%20sensual%20home%20sex
kinnar focking video http://dyasauthentic.gr/site/language/swaplang/1/?redirect=https://hardindianvideos.info/moo%20zNu%20nude%20bath%20video%20of%20desi%20village%20girls
video bokeb hitomi http://secondhandserenade.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Hxfi%20sex%20on%20a%20first%20date%20with%20a%20hot%20blonde%20tory%20sweety%20met%20on%20sex%20dater
bangali blu flim http://grozny.technosouz.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20tNd%20big%20ass%20mohali%20desi%20house%20wife%20banged%20anal%20sex
nude mother redwap
Sharonsoinc 2023/03/12(08:17)
4k skinny porno http://go2namibia.com/wp-content/themes/planer/go.php?https://tubepatrol.xxx/british-petite-fist.html
alas xxxgray video http://mail.odessa-opt.com/bitrix/rk.php?goto=https://tubepatrol.xxx/ohona-tube.html
www.xxx movie download http://sonyericsson-world.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.xxx/boobs-sauk-men.html
romentic xxx video http://copyprinter.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/dylan-ryan-gym-gangbang.html
bold gril sex http://4teams3games2nights1dream.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/nadia-al-joundi.html
russian student girls http://trhzc.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxxvedey.html
wardap bokep mom http://fenry.com/show.link.php?url=https://tubepatrol.xxx/gercek-turk-sesli-porno.html
indian son xxx http://wfackley.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/wife-subbmission.html
teresa hales porno http://homepage.manhattanplace.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/big-brother-krystal.html
silapa seti xxx http://pirotorg.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/mistress-and-mature-lesbian-slave.html
xxx bill vobeo http://festivalis.lt/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubepatrol.xxx/japan-sexy-full-porn-hd.html
louna vasseur porn http://legionavto.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/loj-hotel-room-secrets-camera-sex-mms.html
birzz sex video http://gsite.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.xxx/bigmachk-bianca-soares-filme-casal-bem-dotado.html
tamil sax vedeo http://coatrackshack.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.xxx/strapon-mistress-poppers.html
porn xxx downlod.com https://images.google.co.jp/url?q=https://tubepatrol.xxx/woboydy-ganf.html
xxx horas video http://gumege.com.br/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.xxx/bdsm-scene.html
sunnyleon sex pictures http://partygrossisten.no/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/long-nipple-in-peehole.html
naples sex video http://bearville.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/smale-teen.html
xvideo khasi com http://остеопатнижневартовск.рф/engine/redirect.php?url=https://tubepatrol.xxx/hq-porn-boobncurves.html
bideshi sex video http://itrti.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/jav-mom-rape-rape.html
woman milk xxx
Sethham 2023/03/12(07:44)
indeyan rap sax http://sunshineshabby.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/philippiness.html
eva notty nude http://icestudio.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/danc-tube.html
porn jav 3gp http://gta-paradise.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/llc-cast-porn.html
putifull brazzers hdsexvidio http://equitrekking.com/bitrix/rk.php?goto=https://tubepatrol.sex/pornhd-solarium-wiener-watching-with-kali-roses.html
story xxx hd http://ttta.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/%E8%90%9D%E8%8E%89.html
sis caught beeg http://77816.com/forum/go.php?https://tubepatrol.sex/berkaliber.html
the bangkok tumbler http://hanksmarketingplan.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/kitty-jung-con-tres-negros.html
www xxn.com 2018 http://becksbeer.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.sex/she-hulk-xxx-an-axel-braun-parody-chyna.html
lovely sexy sexy http://game4me.be/redirect.aspx?id=243&q=2&f=1&url=https://tubepatrol.sex/spy-old-men-sauna-gay.html
wwwxnx sex vide http://svoe.guru/search/link.aspx?id=3721119&q=https://tubepatrol.sex/1ere-fois.html
xvideo school xnxx http://schwarzimmobilien.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/gemuk-and-boy.html
xxx vidР№os hd http://www.eichenbaum.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tube-esp.html
dowload blue sek http://fun1017.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/clothes-of-in-public.html
nude indian chakla http://serize.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hitomi-tanakabikini.html
america animal xxx http://onlinesoccermanager.nl/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/had-sex-site.html
arabic pussy porn http://etymologyonline.com/eshowbag/redirect.php?type=website&url=https://tubepatrol.sex/masturbation-compilation.html
kendra luth porn http://grandstatecollege.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/house-tales.html
man fuk animals http://flipbites.com/bitrix/redirect.php?goto=https://tubepatrol.sex/japanese-enemagra-prostate-massage.html
very old domina http://valdezmotorsports.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/upskirt-sin-bragas.html
por n vedeo http://vesnagroup.ru/bitrix/rk.php?goto=https://tubepatrol.sex/animals-sucking-dick.html
creimepie sex video.in
SybilCOG 2023/03/12(07:34)
કિંજલ દવે xxx http://cm.design/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+HDA+kashmiri+gori+chachi+ki+mere+baap+se+hardcore+fuck+masti
hot indian poran http://xn----7sbb4abbajop6cg.xn--80aswg/bitrix/redirect.php?goto=https://desitube.pro/vid+moQ+desi-indian-girl-sex-webcam
kidnap and fak http://midalcable.com/wp-content/themes/prostore/go.php?https://desitube.pro/vid+YC2+hidden+cam+home+sex+of+gujju+bhabhi+with+ex+lover
nepali x chudai http://biotechonomy.us/__media__/js/netsoltrademark.php?d=desitube.pro/bd+edging+handjob
19 years girls http://ivanovo.technosouz.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+FdE+school+girl+filled
dimasa fuck video http://illumiwalk.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+girl+taking
pyar sex teen http://thecbdvaccine.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+4qA+white+british+amateur+interracial+blowjob+indian
gesko mobile xxx http://luxlapin.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sucking+and+fucking
19garl 10yar boy http://mebel-rb.ru/bitrix/rk.php?goto=https://desitube.pro/bd+mom+sex
inapron hd xxx http://shockofthenew.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+bed+girlfriend
sex video iball http://www.positivcity.ru/bitrix/rk.php?goto=https://desitube.pro/bd+india+xxx
sexy sexysexvideo video http://cosmetica-online.ru/bitrix/rk.php?goto=https://desitube.pro/vid+Bxi+desi+collage+lover+kissing+sn
pshto sxicy videos http://issaquahwebdesign.com/go.php?url=https://desitube.pro/bd+desi+porn+tube
cocolo idol jav http://kartadostupnosti.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dhJd+new+married+bhabhi+ko+ghar+jakar+choda
mesage hd xxx https://images.google.se/url?q=https://desitube.pro/vid+Q4n+indian+maid+cleavage+show
xxx momrape sun http://rotweinundyoga.de/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://desitube.pro/vid+dUyM+a+couple+in+plain+sight+engaged+in+extreme+sex+in+a+clearing+near+the+road
masi sex video http://gamesoftpc.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dA7X+indian+girl+fucked+by+ex+boyfriend+hindi+sex+story
jack leon xxx http://ggalsekorea.com/redirect_to/?asset=url&id=https://desitube.pro/bd+desi+sexy+girl
hejal ki xxx http://abricoz.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/vid+0wA+indian+wife+licks+husbands+ass
xxxxxxx sex wwww http://torg.v2team.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+amateur+voyeur
sxe vdo bp
Virginiabak 2023/03/12(07:31)
school repu xxx http://ecl.nl/site/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/moo/PhU/indian-wife-naked-masturbation-with-vibrator-desipapa-com
mistress delilah shit http://learningprogram2021.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/busty-threesome
hd petticoat romance http://afabxray.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A7yo/marathi-wife-romance-with-husband-s-friend
donload sex blue http://www.ok-center.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/ztB/innocent-desi-bookworm-with-curvy-xxx-body-poses-naked-in-bathroom
hd xxnx xvideos http://canyongirlcares.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/spying
randi chuda chude http://camelwides.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/webcam
sexi video downlod http://wuji-vip.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://freshindianporn.net/bd/cute-indian-girl
dasisax video xxx http://kaz.tsgroup.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/magazine
heroine sexy xxxx http://directpetro.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://freshindianporn.net/moo/2A/teenage-gf-exposed-by-lover-flaunts-huge-boobs-and-shaved-pussy
hard six xxxx http://miragelife.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Sfe/picnic-classic-indian-full-length-porn-movie-desi-erotic-xxx-film
mahia mahi xxx http://queenbit.com/engine/go.php?url=https://freshindianporn.net/bd/euro
repairman forced fuck http://thisweekinreview.com/engine/redirect.php?url=https://freshindianporn.net/bd/villages
galfaran sax hd http://vadasserilgroup.com/links.php?to=https://freshindianporn.net/moo/Xi5/bengali-boudi-feeling-shy-while-devar-bangs
sister bedroom scene http://vipiska-egrn.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/indian-pussy
sex hd phakmi http://chienchien.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/Atc3/pretty-woman-with-a-cool-ass-no-mercy-for-her-pussy
sex व हीडिओ http://bluzkaoptom.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/deep-inside
xxxx bf barat http://ziltmagazine.nl/engine/go.php?url=https://freshindianporn.net/bd/nipple-sucking
sexy hijra chudai http://windpudding.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/dirty-blowjob
xxx2 sex free http://sklad.it.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/huE/desi-couple-nice-fucking-full-large-video
asia vs negro http://poznan-harley-davidson.sklep.pl/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freshindianporn.net/moo/AZef/xxx-bengali-two-step-sister-fucked-hard-with-her-brother-and-his-friend-we-bengali-porn-video
kerala teen sx
Sophiapen 2023/03/12(06:58)
4k mauth sex http://e8fx.com/engine/api/go.php?go=https://tubenza.com/muslim-east-african-girls-fast-somali-wasmo-xoog-ah.html
sister finaly tube http://aasthashop.com/__media__/js/netsoltrademark.php?d=tubenza.com/rady-to-pop.html
www x vediocom http://easiertrading.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/real-homemade-my-friend-fuck-my-wife-hidden-cam.html
xnxx 16 kannada http://frenchcreekbrickovens.com/__media__/js/netsoltrademark.php?d=tubenza.com/alisa-gubina.html
xxx cut land http://acqhelp.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/german-mistress.html
beauty sister xxx http://inline-kurier.de/bitrix/redirect.php?goto=https://tubenza.com/%E4%BA%91%E9%9F%B5.html
telugu sex pictures.com http://exed.in.ua/bitrix/redirect.php?goto=https://tubenza.com/oral-negro.html
xxx18 video 2019 http://mraa.org/engine/go.php?url=https://tubenza.com/incestvidz-real-mom-son-creampie-arabic-s.html
xxxperawan asli caines http://katalog.boss.ru/bitrix/rk.php?goto=https://tubenza.com/nudan.html
pornstar nude sex http://mp27.ru/bitrix/rk.php?goto=https://tubenza.com/japanese-milf-tube-son.html
punjabi movies xxx http://idealclan.eu/site/wp-content/plugins/topcsstools/redir.php?u=https://tubenza.com/nikki-sinn-lesbian.html
anita sex vidio http://www.unitedsalmon.org/__media__/js/netsoltrademark.php?d=tubenza.com/anal-keyla-kleevage.html
bokep porn com http://bigcheques.com/k2/System/Language/en/?goto=https://tubenza.com/gyming.html
indian xxxh indian http://shindodomestic.ru/bitrix/rk.php?goto=https://tubenza.com/useless-hubby-watshes-wife-impregnated.html
sex and masage http://designsama.com/store/clicks.php?partner=sbgerlinkd&page=https://tubenza.com/amateur-next-door-blonde-chick-fucked-for-money.html
kerala nude girls http://chippysoftware.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubenza.com/dakunu-amarika-xxx.html
male slave porn http://officepro.redsign.ru/bitrix/rk.php?goto=https://tubenza.com/mamy-movie.html
girl mutthi xxx http://trinity-online.ru/bitrix/rk.php?goto=https://tubenza.com/bellezza-video.html
पूर ण bf http://l2null.com/get.php?s=https://tubenza.com/fresh-tube-porn-jav-yasli-amca-turbanli-karisini-sikiyor-turkish.html
bhojpuri xxxi bhido http://pushkinschool.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://tubenza.com/porn-2-go.html
kissa sins xnxxx
VioletZef 2023/03/12(06:55)
brazzer com donloud http://diversifyitmanagement.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+milf+soles
japanese busty video http://nagornaya17.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+AU9+student+couple+on+bed
chennai spycam porn http://revkatie.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+ussy
donlowod bokep barat http://cttrsolutions.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+edh+horny+lily+celebrating+diwali+with+boyfriend+hardcore+indian+porn
porn semi mom http://ei03.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://desitube.pro/bd+schoolgirl
repe sex sisandbro http://eventmed.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dh17+desi+couples+capture+their+private+video+to+friends+crazycouple
big boob barat http://jocsifestes.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://desitube.pro/vid+ACU+chubby+aunty
dont pussy licking http://design.rondo-kazan.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+photo
veet sexy girl http://voot.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/bd+girl+at+home
wwwxxxxcom movie sexc http://publicsectorpivot.org/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Dsw+ripped+pants+and+cucumber
xxx vido kajl http://argentinaforall.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/bd+licking
sex tamli video http://chprod.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+wiy+punjabi+college+teen+s+sex+in+her+first+dating
asian twerk porn http://zambruno.com/external.php?url=https://desitube.pro/vid+qmz+ebony+princess+with+lucious+lips+shows+off+huge+titties
xxx usa animal http://conradburry.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://desitube.pro/bd+busty+mature
sexi poren video http://altusradio.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+unseen
xx sexy x http://www.verybest.ru/bitrix/rk.php?goto=https://desitube.pro/vid+maJ+indian+desi+cleavage+8
www.xxx videos in.com http://tokarka.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+chat2
step girl xxx http://episode.claimright.biz/__media__/js/netsoltrademark.php?d=desitube.pro/bd+राजस्थानी+चुदाई
www.sex women xxxsex. http://maxi.go64.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+kanadda+wife
vijit lngsung ngewe http://lyckainternational.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Yl4+amateur+house+wife+home+sex+with+hubby+8217+s+friend
massage sex taiewan
SeanBaw 2023/03/12(06:37)
video hijab melancap http://stylincases.com/ClickInfo?URL=https://pimpmovs.com/faith-eposed.html
chuti xxx video http://toucan.ru/bitrix/rk.php?goto=https://pimpmovs.com/latina-ir-orgasm.html
sexy video continue http://kapelonis.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/christycanyon.html
xexy b f http://nevroz-lechenie.ru/bitrix/redirect.php?goto=https://pimpmovs.com/mature-teen-lesbiann.html
bokep video hd http://accelerate-me.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/old-women-farting-and-pissing.html
cartoonsax video hands http://szalajkaliget.hu/wp/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/gafapasta.html
www xxx downlowd http://cview.com.tw/site/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/free-sauna-salvar-koylu-kiz-pornosu-turk-videolari.html
xxxx bhjpuri vdio http://penxel.com/engine/api/go.php?go=https://pimpmovs.com/tube-videos-kurban-olam-metin-yapma-videolari.html
mom son xxxvideomp4 http://expertoption.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/girls-go-crazy-for-the-dancing-bear-crew.html
sex hd 3hp http://loim.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/ariel-winter-erupting-from-her.html
dadxxx hindi dubbed http://planetainstrument.ru/bitrix/rk.php?goto=https://pimpmovs.com/hot-wife-lauren-bbc-adventure-series.html
xx vedio download.com http://tribeandlegacy.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mexican-cartel-rape-fucking-young-age14.html
tamil xxx bf http://aquevo.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/kim-kardashian-porn-tape.html
sayuri mikami tube http://permmedtechnika.ru/bitrix/redirect.php?goto=https://pimpmovs.com/jav-tube-porn-turk-liseli-evde-gurup.html
रियल रेप वीडियो http://euroyen.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/ass-foldar.html
family sterokes com http://1med.tv/bitrix/redirect.php?goto=https://pimpmovs.com/sexifilmiran.html
bf sx videos http://marocy.com/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/catherine-proulx-lemay.html
xxx school cow http://10bestproducts.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/sumaya-ahmed-somali-pornstar-only.html
gujarati fat women http://doylesoft.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmovs.com/crossdresser-parade.html
sunny leone lorn http://megadosya.net/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/japanese-nostalgic-porn-porn-movies.html
bihar xxx opan
Vanessafal 2023/03/12(06:31)
shikari sex martei http://fmaportal.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+sexy+music.html
x video downlad http://cherepovets.scopula.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+1IR+tamil+girl+making+nude+selfie+for+boyfriend.html
xxx हॉट वीडियो http://burpandslurp.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+delhi+sex.html
porno anima hd http://nitl-s.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SXZV+wife+an+i+are+playing+around.html
sanileuni sexy video http://onestitchatatime.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+mumbai.html
porn mom force http://thietkeweb9999.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://wowindianporn.mobi/seacrh+interracial+lovers.html
oman pron videos http://elitteh.com/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+DKl+ass+fucking.html
indiangfv vedio com http://balanceroom.com/go.php?url=https://wowindianporn.mobi/seacrh+strip+tease.html
xxx vidoe move http://mobile-tweaks.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+iR+mallu+sexy+aunty+took+on+bed+sex.html
live sexy today http://maisonetmath.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://wowindianporn.mobi/seacrh+sinhala+wala.html
ddw sexy videos http://disneydreamkingdom.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/vdz+SvD+hot+busty+indian+milf+fucked+hard+by+white+lover+and+cum+swallow.html
bdo sex donlod http://testcore.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/seacrh+cock+fuck.html
lisa spake porn http://teachingaboutreligion.org/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/seacrh+इंडियन+पोर्न+साइट.html
brezzar sex com http://siamania.de/blog/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/vdz+s87+big+ass+girls+in+big+cock.html
local xxx dance http://okno-audio.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+XJX+teen+college+students+virgin+sex+explosion+mms.html
pornstar com sex http://mygreatlake.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hot+big+tits.html
xxcc pourn move http://unlt.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://wowindianporn.mobi/vdz+tW+nepali+college+girl+masturbate+on+webcam.html
live p x http://paulnestor.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+girl+body.html
little school xxx http://tv-magazin.net/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://wowindianporn.mobi/seacrh+nude+girl.html
chinese xpornstars name http://watchfreetv.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+fz2+hotel+maid+bombay.html
til sex video
SimonNot 2023/03/12(05:53)
suhada kapoor xxx http://psistorm.thejonesassociates.com/__media__/js/netsoltrademark.php?d=erodrunks.net/beefy-orgy.html
xxnx kompoz me http://all4you.su/bitrix/redirect.php?goto=https://erodrunks.net/videos-de-cucas-peludas.html
xxx viode girl http://http://dv-zvezda.ru/go.php?url=https://erodrunks.net/lonhzhu.html
www xxxxxxx video http://phillipscentralpet.com/__media__/js/netsoltrademark.php?d=erodrunks.net/me-follo-ala-amiga-de-mi-hija.html
jav raped attackers http://telesputnik.ru/bitrix/redirect.php?goto=https://erodrunks.net/complete-two-film-vintage.html
bollywood actor xxx.com http://xhhw.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mahasisawi.html
naga fucking video http://fashionhunger.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/jav-beloved-hostes.html
larkin love strapon http://zen38.ru/bitrix/redirect.php?goto=https://erodrunks.net/teen-inzest-rape.html
xxx bedeo hd http://mundoteam.es/site/wp-content/themes/Attitude/go.php?https://erodrunks.net/screaming-strap-on-orgasm.html
इंग लैंड sexy http://borabdah.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.net/cocuk-porno.html
naghuty america sex http://ivytutors.us/__media__/js/netsoltrademark.php?d=erodrunks.net/hooy.html
ww 3x movie https://images.google.com.ly/url?q=https://erodrunks.net/dasish-baby.html
hijra fuck desi http://maehwane.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/mom-forced-brutal-gangbang.html
kidneping porn video http://inklaser.com/~jensen1242/gbook/go.php?url=https://erodrunks.net/granny-nightgown-riding.html
aaliya what xxx http://natugel.com/engine/track.php?url=https://erodrunks.net/kathy-great-boobs.html
xxxx amirican sex http://chickengirldesign.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/colombiana-carolina-anal-y-llora.html
xxx jazz moom http://renovize.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/sal-ke-bacchon-ki-xx-movie-bhejo.html
seex videos download http://drumsk.ru/bitrix/redirect.php?goto=https://erodrunks.net/strap-on-guy.html
haryana ki xxx http://smilesbyaspen.com/__media__/js/netsoltrademark.php?d=erodrunks.net/lesbi-gaping.html
sangeeta bijlani porn http://usenetpostingvolume.net/__media__/js/netsoltrademark.php?d=erodrunks.net/turkpornovk.html
xxx blue vidio
Timothyralge 2023/03/12(05:00)
girl xxxxxx mo http://rubyjain.com/redirect.aspx?do=setlanguage&return=https://longindiantube.mobi/mov-NV5-village-house-wife-having-a-hardcore-sex-mms
सनी लियोन झवाझवी http://apicosmetica.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-qzJ-katrina-jade-titplay-sensual-fuck-deep-fast-tight-bounce-tits
alexis texus redwap http://tanahoradopapa.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://longindiantube.mobi/mov-Rqv-xxx-video-of-a-sexy-nri-fucking-her-boyfriend-on-live-cam-show
bbeautiful girl xxxhd http://qg-sf.com/site/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/xxx-grade
hiddencam sex office http://dnl.com.ua/bitrix/rk.php?goto=https://longindiantube.mobi/mov-NVy-desi-naked-bhabhi-giving-a-hot-blowjob-mms
sanilon xxx vidyo http://eclectika.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-0YO-amateur-indian-slut-rides-client-8217-s-erected-rod
porn xasi videi http://grantlucasarchitect.com.au/wp-content/themes/begin0607/inc/go.php?url=https://longindiantube.mobi/mov-7G-hot-indian-chubby-auntie-fucked-by-society-boyfriend
naomi nash sex http://mail.greenkray.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-british-pakistani
arunachal hot video http://dict.famiry.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Tsf-hot-desi-videsi-girl-nude-show-in-bathroom
porn desi masala http://brandinitiativesgroup.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PI0L-pakistani-wife-first-time-anal-painfull-screaming-with-clear-hindi-audio
fanking hospital xxxxxx http://tabonoid.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://longindiantube.mobi/mov-PjFl-hindi-blue-film-of-a-young-model-getting-fucked-by-her-horn-trainer
beeg com chor http://realinfosys.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-married
sexy mobile moves http://ed-apotheke.bbelectronics.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-vdos
sex with sonu http://123newschannel.mhscpas.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PyjP-jills-mohan-web-series-actress-sex-video-edited
santhali xxx video http://jordanna.net/go.php?url=https://longindiantube.mobi/xxx-satisfying
fucked videos harder http://epfr.by/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://longindiantube.mobi/xxx-deepika-nude
kajal xxxx india http://laboquimia.es/index.php?id=1901&type=0&jumpurl=https://longindiantube.mobi/mov-YbB-delhi-aunty-soma-homemade
saipallavi sex pictures http://socialtopnews.com/blog/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/mov-Kvd-cum-on-black-salwar-girl
jav subtitles blog http://jordanna.net/control/click.mod.php?id_envio=1557&email=email&url=https://longindiantube.mobi/mov-Py4e-hot-young-girl-topless-tango-sex-show
xxcxc v hd http://xn----7sbabcvhts2dzbh.xn--p1ai/bitrix/rk.php?goto=https://longindiantube.mobi/mov-EQA-horny-indian-wife-handjob-and-riding-husband-dick
fuck story cartoon
AdrianSek 2023/03/12(04:46)
gujrati xxx video https://vegasmpegs.info/mov-899232822-schoen-rasierte-muschi-gefickt.html
porgi xxx com https://vegasmpegs.info/mov-841842090-natural-tits-milf-craves-for-acesquirt-sex-toy-vibration-on-her-pussy-play-now.html
double double sexy https://vegasmpegs.info/mov-538174062-whorish-babe-hannah-west-gives-deepthroat-blowjob-and-rides-it-on-top.html
www.xxx video move.com https://vegasmpegs.info/mov-9655128126-fashion-week-bbc.html
xxx hd japanese https://vegasmpegs.info/mov-4944107412-gabriella-paltrova-gets-her-ass-and-mouth-fucked-by-the-black-cock.html
porn dog xnxxx https://vegasmpegs.info/ladyboy.html
busty step sister https://vegasmpegs.info/mov-323956296-asshole-of-step-sis-ivana-sugar-roughly-filled.html
ngentot cewek muda https://vegasmpegs.info/mov-2151124461-big-dick-for-hot-blonde-angel-smalls.html
xxxxxxxxxx hot video https://vegasmpegs.info/mov-4026143295-naughty-sarah-farting-1.html
abg indo manstrubasi https://vegasmpegs.info/busty-amateur.html
leneae sex com https://vegasmpegs.info/mov-574464483-19-years-old.html
redwap anak aceh https://vegasmpegs.info/mov-570368826-hot-latina-pulls-up-a-nasty-threesome-with-her-randy-roomie.html
पियाका चोपडा xnxx https://vegasmpegs.info/mov-653526558-boss-lady-seducing-her-employee-in-office-full-vid-at-hotmozacom.html
mp4xxx desi video https://vegasmpegs.info/mov-499732398-lassie-with-titties-wants-to-try-hardcore-nailing.html
sayyeshaa saigal xnxx https://vegasmpegs.info/mov-480840993-julesjordancom-ass-goddess-savannah-bond-worships-12-inches-of-steel-cock.html
ss blue films https://vegasmpegs.info/fitness.html
scuirt gambar jernoh https://vegasmpegs.info/cumshots.html
Г unty with boy https://vegasmpegs.info/mov-366124176-amazing-hungarian-lesbians-hot-dildo-party.html
littel girl mms https://vegasmpegs.info/mov-313712865-angelic-lesbians-lucy-and-kathy-masturbating-snatches.html
xxx chubel video https://vegasmpegs.info/mov-130134726-sorority-hazing-caught-on-tape-wow.html
raj xxx sex
SheilaBrigh 2023/03/12(04:27)
italian erotic hd http://dk-books.com/bitrix/rk.php?goto=https://tubepatrolporn.com/first-gloryhole.html
daughter swap download http://devlet.com.tr/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://tubepatrolporn.com/bound-teen-cries-from-triple-anal-abuse.html
rough boob pres http://computer-benutzer.de/ad_redirect.asp?url=https://tubepatrolporn.com/nikki-griffin.html
xxx jabrdasti reap http://somosfull.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://tubepatrolporn.com/baybe-faking-anal.html
tamil xes videos http://prime-response.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/three-young-boys.html
indin sixi videos http://windsensor.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/lesbian-hisap-tetek.html
sex video muslim http://hollywoodandkorea.blogcu.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/desy-real-rape.html
komik lesbi sek http://cardwatch.org.uk/engine/go.php?url=https://tubepatrolporn.com/alexia-roy.html
patboo com porn http://sochi.technosouz.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/asian-xum-inside.html
bf chuth sex http://prokatvsego.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/uncensored-japanese-wife-tube-raped-by-intruders.html
xxx में गाना http://zirazon.com/auth/invalidate?redirectTo=https://tubepatrolporn.com/%E5%B0%91%E5%84%BFu.html
porn hd language http://del-key.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/sologirl.html
sexy pussy moti http://stjohnshospitalcamarillo.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/www-xxx-xnxx-movies-com.html
xxx sexy arba http://partner-electro.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/50-sent.html
xxx taking shower http://forumify.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cennete-lopez-porno.html
xvideo bangladesh naya http://hunterxhunter.cl/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubepatrolporn.com/kick-buttowski-sex.html
massage japanese 3gp http://soniabrandes.dk/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/blue-dream-porn-darstellerinnen.html
vargin porn star http://ihrtn.com/modules/links/redirect.php?url=https://tubepatrolporn.com/dfgv.html
download blade xxx http://sonicresearch.org/bitrix/redirect.php?goto=https://tubepatrolporn.com/cum-shits.html
xxx moves katran http://mobidest.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/piper-perra.html
sonee maheval sex.come
Stevenunaph 2023/03/12(04:16)
new quick porn http://dubacn.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/vecc.html
licking asian pussy http://e-obuvki.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/bondage-bdsm.html
sanny xnxx n http://hronostime.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/flight-me-choda.html
wedding double penetration http://lateral.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/beav.html
swuming polxxx hd.com http://agentura-hermes.cz/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/nonton-vidio-porno-gay-you-tube-indonesia.html
the group finallyxxx http://todicom.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/marija-meglaj-croatian-teen-slut.html
sis kylie xxx https://maps.google.rs/url?q=https://tubepatrolporn.com/boot-dildo.html
jabardasti sex video.com http://citystroy-llc.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/x-art-camping-trip.html
fuc movie story http://aknatural.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrolporn.com/ass-exploits.html
sexy videos 21 http://ttlook.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/cumshot-tribute-bianca-beauchamp-part-2.html
sexy pyasi aurat http://akva-market.online/bitrix/rk.php?goto=https://tubepatrolporn.com/dating-sites-college-students.html
luucy li xxx http://dtihome.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/slum-1.html
sakila sexs vdios http://ekm.eu/click.php?hirlevel_id=12405549102322&url=https://tubepatrolporn.com/x-x-x-flm-starpakistan.html
brazzers x videos2 http://bigriversteel-uss.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/21-xihz.html
3x bangla batrum http://catapultcloud.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/www-hd-poren-com.html
sex hot donlode http://www.lissatrade.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/art-aex.html
kompoz mom son http://ventadommp.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/buck-angel-tube.html
xxxx hd 2011 http://guadairainformacion.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/interracial-gangbang-double-anal-double-vaginal.html
www.sannilion sexsi film.in http://остеопатнижневартовск.рф/engine/api/go.php?go=https://tubepatrolporn.com/mom-son-in-bathroom-creampie.html
bada dude heroine http://mobikini.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrolporn.com/turma-do-sexo-completo.html
incest anal creampie
AdelinaAgoda 2023/03/12(04:14)
young giral six https://vegasmpegs.com/play-458552185-step-bro-blackmail-blowjob-her-step-sis-in-the-bathroom.html
rep xxxii com https://vegasmpegs.com/play-711257430-play-ombshow-toy-now-see-how-wet-big-tits-milf-pussy-gets.html
beeg com 20sister https://vegasmpegs.com/play-194836475-ebony-passenger-screwed-by-fake-driver-for-free-taxi-fare.html
let8 sex vidose https://vegasmpegs.com/play-808123968-babe-is-making-dudes-dick-yield-to-her-sucking.html
pakistani secret xxx https://vegasmpegs.com/play-470731410-darling-delights-lesbian-honey-with-cunnilingus.html
new bidasi sexx https://vegasmpegs.com/play-441551627-huge-cock-destroys-wet-asshole-in-hardcore-xxx-act.html
eliana hd sex https://vegasmpegs.com/play-754962315-kinky-italian-sluts-want-juicy-loads-on-their-faces-compilation.html
sister brazzer porn https://vegasmpegs.com/play-208015342-dyanna-lauren-danny-wylde-in-my-friends-hot-mom.html
xxx hindi sistar https://vegasmpegs.com/play-765314168-mandy-haze-levi-cash-in-my-dad-shot-girlfriend.html
hosur x persuades https://vegasmpegs.com/play-286270102-cute-chicks-lorena-alexandra-are-pros-in-pleasing-a-man.html
pathan wife porn https://vegasmpegs.com/play-649227825-haessliches-mdchen.html
dasi teen girlporn https://vegasmpegs.com/play-645653741-devouring-lewd-weenies.html
yui fujishima uncensored https://vegasmpegs.com/play-802044353-sex-serf-is-abased-in-public-before-hardcore-sex.html
anyhd sex com https://vegasmpegs.com/play-922822922-pussy-finger-teasing-in-pov-for-brunette-teen-latina.html
రేణుక సెక స https://vegasmpegs.com/play-819424421-pigtailed-3d-anime-girl-suck-cock-for-sperm.html
xxxx video gogi https://vegasmpegs.com/play-1139125125-british-wife-gets-boned-really-hard-and-anal-creampied-by-bbc.html
beautifull girl sex https://vegasmpegs.com/play-615134406-black-stud-pounds-a-blonde-beautys-portuguese-ass-hole.html
indian chudai kand https://vegasmpegs.com/play-496633911-horny-housewife-likes-it-rough.html
trane me pornvid https://vegasmpegs.com/play-38223790-ferrera-bj-rolls-cock-over-tongue.html
sun punishment xxx https://vegasmpegs.com/play-036022276-ass-traffic-bubble-butt-anal-fucking-with-leyla-peachbloom.html
throatfuck forced oral
Taylorelugh 2023/03/12(03:58)
mother son sexvideo http://dentalgeek.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/Uuy/lovely%20mature%20lady%20india%20summer%20busy%20on%20cam%20with%20monster%20cock%20video%2016/
indian aunty groping http://www.vizano.si/bitrix/redirect.php?goto=https://hindi6.pro/to/Zuc/post%20break%20up%20revenge%20fuck%20with%20stranger%20indian%20girl/
jabardasti sleeping sex http://gsrb.ru/ru/organization/deputats/62875//bitrix/redirect.php?goto=https://hindi6.pro/to/IqY/sexy%20bhabhi%20giving%20a%20soft%20blowjob%20to%20her%20stepson/
brahmanandam sex video http://notremonde.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindi6.pro/to/Stp/desi%20teen%20enjoys%20a%20nice%20home%20sex%20session%20with%20her%20boyfriend/
full hd sex.natasha.malkova http://supersvarochka.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ypg/nice%20blowjob%20by%20hot%20indian%20wife/
download couple sex http://stavropol.electric-a.ru/bitrix/rk.php?goto=https://hindi6.pro/to/BPh/fsiblog%208211%20desi%20drunk%20elder%20sister%20fucked%20by%20brother%20when%20she%20sleeping%20mms/
tamil forcedhd sex.com http://telemtro.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/sEp/indian%20hidden%20cam%20home%20sex%20scandals%20mms%20with%20audio/
saniliyoni vidos hd http://xn--80adribijhb2o.xn--p1ai/bitrix/redirect.php?goto=https://hindi6.pro/to/ZGr/sali%20k%20sath%20sex%20kiya/
b f video. http://forterraabp.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rMWD/big%20tits%20milf%20posing%20in%20a%20sexy%20red%20costume%20part%203%205%20big%20boobs%20sucking%20and%20missionary%20fuck/
natasha malkovi xxx http://mailacheck.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/rqz0/cute%20nepali%20girl%20play%20with%20her%20boobs/
ШіЪ©Ші Щ„Ш§Щ†Ш§ Ш±Щ€ШЇШ±ШІ http://peacefulcreation.org/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/solo%20sri%20lankan/
xxxx vidio dounlod http://www.fsin-peredaha.ru/bitrix/rk.php?goto=https://hindi6.pro/to/lqg/sexy%20tamil%20girl%20jhansi%20big%20boobs%20masturbation/
madraci sex videos http://grif-r.ru/bitrix/rk.php?goto=https://hindi6.pro/to/SLd/hyderabadi%20saali%20ki%20chudai%20ka%20real%20indian%20sex%20video/
bokep moms download http://b4z.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/DRY/mature%20and%20horny%20indian%20wife%20blowjob%20and%20fingering/
travel sex vif http://foriegnmoviesddl.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rYM/desi%20village%20girl%20outdoor%20fucked%20by%20neighbor/
katun xxx movies http://ihrewerbung.biz/wp-content/themes/prostore/go.php?https://hindi6.pro/to/rJu0/sexy%20big%20boob%20bhabhi%20movies/
indian mms tub http://canaryproperty24.com/engine/api/go.php?go=https://hindi6.pro/to/VvW/dildo%20masturbation%20enhances%20bihar%20maid8217;s%20mood/
nigro hard xxx http://new28.com/blog/wp-content/themes/delicate/gotourl.php?url=https://hindi6.pro/to/sxN/indian%20sex%20videos%20of%20mature%20house%20wife%20hardcore%20home%20sex%20with%20lover/
sanileon sex veideios http://868639.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rzlN/indian%20sexy%20bhabhi%20hardcore%20fucking%20viral%20porn/
xxx 3g vido http://biysk.academica.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rzZ8/sexy%20tamil%20babe%20devouring%20cock%20like%20pro%20superhot%20blowjob/
jepang mom video
Winifreddam 2023/03/12(03:57)
musim girl bath http://haewonrod.com/go.php?url=https://longindiantube.mobi/mov-kCi-zoya-rathore-and-pooja-kashyap-lesbian-sex
xxx 18sal moubia http://kislovodsk.listogib.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-sH-desi-girl-anjali-fingering-pussy-infront-of-cam-video-leaked
defloration sex aunty http://strojmagazin.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://longindiantube.mobi/mov-uUW-real-hot-mallu-masala-queen-ramya
leah goti xnxx http://samara.ru-vas.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Pqvx-desi-sexy-bhabi-nic-epussy-fucking
xxxx hd vodes http://queenbitcoin.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://longindiantube.mobi/mov-PuIb-bhojpuri-couple-fucking-part-1-with-clear-talk
valentina napi hq.in http://sc0091.com/engine/link.php?url=https://longindiantube.mobi/mov-6Mm-hindi-porn-video-of-indian-desi-teacher-principal-hot-sex
xxx mom xnxx http://www.linuxshop.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-WlS-ladki-ki-izzat-looti-talwar-k-nok-pe
mia califa sex http://mshfriends.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PYI-indian-girl-hard-core-fuck-with-american-guy
cring sex video http://www.digitaldaily.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-hd-sex
renna dyana xxx http://www.google.ru/url?q=https://longindiantube.mobi/mov-Pd3E-sexy-cute-desi-girl-record-her-nude-video-undress
sayesha sex hd http://mcdoctor12.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-heels
fullhd xxx dogsexwoman http://chengseyinxiang.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PlKa-sexy-seductive-dance-of-sexy-sister-for-devar
eglish xxx vidio http://zenles.net/blog/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/xxx-indian-1
porn kiss xxx http://poller-wiesen.de/navi/rank.cgi?mode=link&id=725&url=https://longindiantube.mobi/xxx-radhika
bf के पुरम http://pantagestheatreticket.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-3zy-indore-bhabhi-hardcore-fucking-with-her-amateur-young-lover
wwwwsxe vido hd http://whatisbinaryoptions759.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-7KN-indian-mallu-masala-hot-malayalam-beauty-girs-sexiest-bed-scene-desiho
porn in 3gp http://newthinkstrategies.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hardcore-teen-porn
xxx cax bdo http://bungalomore.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-busty-cougar
angelic agnessa porn http://zohooki.ir/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://longindiantube.mobi/mov-Qqr-east-indian-amateur-pov-blowjob
sex hd marriage http://thatbrooke.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://longindiantube.mobi/xxx-first-sex
hd mobi sex
Sharonsoinc 2023/03/12(03:53)
sex kis milk http://fashionware.ru/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/son-fuck-his-mom-at-night-in-home.html
setu sex video http://rimlhof.at/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/aella-cam.html
irac armi xxx http://hateam.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/asian-girl-with-breast-bondage-sucking-fingers-forced-to-lick-pussies-by-3-girls-on-the-carpet-in-th.html
bokep artis jepang http://acikkuran.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://tubepatrol.xxx/peyton-list-having-lesbian-sex-with-debby-ryan.html
xxx hd.co.in videos http://respigen.com/~webooo/zippo/naviz.cgi?jump=194&url=https://tubepatrol.xxx/nudan.html
defloration bbc blood http://www.google.me/url?q=https://tubepatrol.xxx/grillas.html
hot sex sleep http://ciudadalcala.org/go.php?to=https://tubepatrol.xxx/jean-xxx.html
hot sexy fuk http://carpartstracker.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.xxx/big-sluts-xx.html
bf xxx kompoz http://organicgrassfedassociation.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/gokkun-cum-bong.html
hot girl poron http://pet-food.su/bitrix/redirect.php?goto=https://tubepatrol.xxx/horny-sissy-and-master.html
japanese nonk tube http://eztwist.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/abr-iacute-la-boca-mi-pene-escupe-lejos.html
सनि लियोन नंगी http://0x8.eu/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/an-fila.html
besthub sex video http://livecinemafestival.com/wp-content/themes/prostore/go.php?https://tubepatrol.xxx/amateur-swa%C3%B1low.html
badwap in room http://ggairportbus.co.kr/engine/api/go.php?go=https://tubepatrol.xxx/50s-girl.html
felicia clover pov http://www.buhgalteria.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/kore-x-videoyoutube.html
chaina sex xxx http://motorcomponents.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/cbt-from-girl-on-top-in-red-lingerie.html
uncensored yua mikami http://ambrosgroup.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/european.html
rajwap asia carera http://motorcyclepartsi.com/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/anushka-actor.html
bhauja.com 4k mp4 http://ehiconnect.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://tubepatrol.xxx/girls-delta-omnibus-01.html
koothi sex vidio http://semuwang.com/external.php?url=https://tubepatrol.xxx/suriname-massage.html
nughty amerika xxx.com
StephanieWeels 2023/03/12(03:43)
khasi xxxx vedio http://gamechangingevent.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/own-cum-femdom-mistress.html
sex video 2014com http://nanorimo.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/eighteen.html
bathroom sex tamil http://conexaomineral.com.br/bitrix/redirect.php?goto=https://tubepatrol.xxx/models-porno.html
tuna porno babe http://distancerunningnews.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/teen-gwen.html
फलक सेक स http://algmsk.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/riko-tachibana-uncensored.html
sexxx hd hot http://crash-restraint.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/eve-myles-gwen.html
download porntube hd http://lanationalelb.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/incest-with-my-sister-ass.html
nangi girl xx http://authorjoannwentzel.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/renae-hall.html
nude rakihd solo http://dp.prostitutki-red.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/branc.html
nun xxx movie http://license-online.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/sexy-alena-masturbates-herself-www-pornowalk-com.html
chudachudi full video http://acikkuran.com/go.php?s=55&u=https://tubepatrol.xxx/madoula.html
xx.x.x videos hd http://xcomrades.ru/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/russian-soldiers.html
bffs sex video http://motoria.ir/bitrix/rk.php?goto=https://tubepatrol.xxx/cut-nipples-punishment.html
xx video fire http://pauker.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/clips-t%C3%BCrk%C3%A7e-sesli-konulu-siki%C5%9F.html
bokep india kajol http://felstehausen.com/api/gateway.aspx?f=https://tubepatrol.xxx/dessing-boydydy-bax.html
garjst hot sex http://carlosslimdomit.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/gang-bang.html
jardi 2018 sex http://guevherian.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.xxx/mom-my-caught-masturbandose.html
ada wwwxxx 2017 http://e-hanaro.com/engine/go.php?url=https://tubepatrol.xxx/jenny-ribero.html
porn lama hd http://hocvienketoanvietnam.vn/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/tara-dark-canary-from-the-battle-for-earth-superheroine.html
ftv sxs girls http://uflfinance.com/wp/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.xxx/marya-lynn-diaz.html
площадка omg ссылка
Charlesmut 2023/03/12(03:14)
[url=https://omgomg1-ssylka.com]омг даркнет[/url] - омг онион, омг даркнет
download abdula porn
Stanleyaduch 2023/03/12(03:08)
mbv sexy hd http://cim-team.se/wp-content/themes/planer/go.php?https://tubepatrol.sex/jessa-rhodes-candy.html
indian xxx larky http://hyundaitent.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/amateur-anal-sex.html
behar xxx video http://mail.lira.kiev.ua/bitrix/rk.php?goto=https://tubepatrol.sex/girls-kidnapped-tied-extreme-pussy-lick.html
asia teen matrunasi http://www.akcent-pro.com/bitrix/rk.php?goto=https://tubepatrol.sex/mother-daughter-masturbate-together.html
big boss xnxx http://gilap.ru/bitrix/rk.php?goto=https://tubepatrol.sex/arab-punish.html
xxx wao site http://postingzoo.com/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/sister-xxx-caught-mom.html
xxxx nidil hd http://clearwind-zen.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bukkake-hd.html
3gpmobile sex videos http://ivoriens.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/backroom.html
sobhita dhulipala xxx http://mbcgroup.ru/bitrix/rk.php?goto=https://tubepatrol.sex/panameas-mamonas-de-pinga.html
xxnx briten video http://loyaltyclubindia.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/blackedrew.html
yoga six videos http://mil.edu.az/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/in-law-masterbateing.html
mariana magaГ±a porno http://www.itweek.ru/bitrix/rk.php?goto=https://tubepatrol.sex/kosova-porno.html
norssing clg xxx http://afriqueartdecoration.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/selma-tube.html
sex raveena tandon http://havanamusicjazzfestival.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/retro-mature-with-boy-2.html
full filem apatube http://www.dinozavrik.ru/bitrix/rk.php?goto=https://tubepatrol.sex/fack-woman.html
donload vidio porno http://pepiniereslapalmeraie.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hot-assjob-on-train.html
sunny leon hotsex http://mycrosstobare.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sohn-fesselt-mutter-und-vergewaltigt-si.html
ШЈЩ€ШІШЁЩѓШіШЄШ§Щ† ШіЩЉЩѓШі Ш·Щ„ШЁШ§ШЄ http://hsdginc.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/quick-sister-before-we-get-caught.html
samantha saint forced http://vectorcut.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/dance-arba.html
xxx mom sari http://ntcinvestmentgroup.com/get.php?go=https://tubepatrol.sex/fat-kenyan-women-in-nairobi.html
xxx good looking
Sofiainoft 2023/03/12(02:01)
arab xxx video http://loudclassified.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lili-devil.html
12 yars porn http://spartakacademy.mossport.ru/bitrix/rk.php?goto=https://pimpmovs.com/super-juicy-pussy.html
phim sex teacher http://tp-salova.ru/bitrix/rk.php?goto=https://pimpmovs.com/hindi-sex-talking-in-delhi.html
xxx analful action http://outbackcampers.com.au/?setlanguage=en&returnUrl=https://pimpmovs.com/jav-grenfa.html
Ш§Щ„Ш§Щ… Ш§Щ„ЩЉШ§ШЁШ§Щ†ЩЉЩ‡ ШіЩѓШі http://mx.taskmanagementsoft.com/bitrix/rk.php?goto=https://pimpmovs.com/nicole-niagara.html
y0u pron sex http://hxr.eu/engine/go.php?url=https://pimpmovs.com/myanma-teen.html
xxx video saniliynu http://sulkha.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jsblay.html
family store xxx http://speakychat.info/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/boy-insest.html
onli garl xxx http://s4m.xyz/engine/redirect.php?url=https://pimpmovs.com/karinne-rachel-steele-blackmail.html
sex 18year japani http://orange-lab.ru/knjiga/go.php?url=https://pimpmovs.com/trike-patrol-karen-bay-breez-chubby.html&url=https://pimpmovs.com/trike-patrol-karen-bay-breez-chubby.html
bolti xxx videos http://nisure.net/blog/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/sophie-dee-cumshot-compilation.html
hd bhabhi scandal http://myseveralworlds.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/desk-nv.html
seduce brother wife http://arbrepaysage32.fr/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://pimpmovs.com/teen-sex-udea.html
maintenance xxx xxx http://eatonpark.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/keri-sable-anal.html
donlod pornolaba video http://kangchin.com/engine/link.php?url=https://pimpmovs.com/mature-solo-aot.html
srabonti phoeni xxx http://samoens-1600-ski-rental.com/click?u=https://pimpmovs.com/chelsea-marie-ann.html
hd fast xxx http://spacecheats.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/baybe-faking-anal.html
zo rlash sex http://tprservice.it/cgi/axs/ax.pl?https://pimpmovs.com/xnxx-porno.html
xxx jabarjast videos http://somnumtheoriginofsleep.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tube-fick-mit-riesen-knueppel.html
sunny lones xxnx http://xn----8sbn0aqldi7a6d.xn--p1acf/bitrix/redirect.php?goto=https://pimpmovs.com/criam-pie-colege.html
автореферат з української мови
AnthonyVeing 2023/03/12(01:53)
[url=https://diplom.ua/orders/add]замовити курсову роботу івано-франківськ[/url] - як писати реферат, як писати реферат
ayu sakurai gagged
AaliyahJat 2023/03/12(01:12)
brazilian spanking porn https://pimpmpegs.net/vid-583359181-iwia-and-jenny-appach-licking-pussy-each-other.html
maa porn hindi https://pimpmpegs.net/vid-731252102-carly-rae-sucks-and-fucks-cock-while-cooking.html
blue xxx xxx https://pimpmpegs.net/vid-315038329-pure-xxx-gf-banging-his-mate180s-gf.html
योगा वाली बीएफ https://pimpmpegs.net/vid-242363378-short-haired-upset-brunette-megumi-kagurazaka-bends-over-showing-her-ass.html
nepal teen clip https://pimpmpegs.net/vid-054068825-getting-her-pussy-licked-sissy-sucks-a-cock-in-return.html
xxx suhana khan https://pimpmpegs.net/vid-17742441-pure-xxx-films-hot-sex-before-gym.html
indian video porn https://pimpmpegs.net/vid-976949403-she-knows-xxx.html
xxxpara ver ahora https://pimpmpegs.net/vid-016226155-nuru-girl-massage-tenderness.html
digital play court.com https://pimpmpegs.net/vid-1464158042-full-nude-white-trash-bash-hot-chick-wrestling-southbeachcoeds.html
naga xxx vidio https://pimpmpegs.net/vid-996045306-assfucking-redhead-xxx.html
thai extrim xxx https://pimpmpegs.net/vid-024168804-tiffany-thompson-curvy-young-brunette-strokes-her-oiled-up-body-with-vibrator.html
hospital officials xxx.com https://pimpmpegs.net/vid-370833317-asian-babe-gives-cowgirl-riding-during-gang-bang.html
nylon shorts porno https://pimpmpegs.net/vid-9229131146-outdoor-french-sex-w-randy-amateur-redhead.html
bangoli panu dawamlod https://pimpmpegs.net/vid-1171137024-sexy-close-up-fucked.html
anti sexi video https://pimpmpegs.net/vid-664829767-after-some-short-test-the-stamina-test-is-coming-up-cees-is.html
hot sanillon video https://pimpmpegs.net/indian-wife.html
sex vadio downlod https://pimpmpegs.net/brutal.html
bokep jepang rampok https://pimpmpegs.net/vid-786649980-hunk-mick-blue-lubricates-kasey-warner-sexy-ass-and-tits-before-fucking-her-hard.html
pakistani xxx vi https://pimpmpegs.net/vid-878663607-super-hot-lesbians-jesse-capelli-sunny-leone-seduce-each-other.html
sunny leone pornhindivideo https://pimpmpegs.net/vid-940497985-skinny-brunette-jillian-janson-taking-a-thick-dick-pounding.html
japan sex moves
Sarahlor 2023/03/12(01:03)
bhojpuri adlt movie http://smithfieldrollingstoneresponse.com/__media__/js/netsoltrademark.php?d=erodrunks.info/yhair.html
barezzars full hd http://moow.life/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/milf-get-blackmailed-by-son-friend.html
बीएफ चेन नई http://useball.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/32-volley.html
shakeela xxx sex http://agomarketing.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/besmall-tits.html
sleep son porn http://videshtour.com/__media__/js/netsoltrademark.php?d=erodrunks.info/cock-flash-touched.html
thelungu hd xnxxz http://humonegro.co/site/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/nancy-etv-eurotic-tv-video.html
romantic love sxxx http://www.fbsolutions.ru/bitrix/rk.php?goto=https://erodrunks.info/japanese-video-472-woman-ass-hairy-on-all-fours.html
lisha yen xnxx http://ft.org.ua/wp-content/themes/prostore/go.php?https://erodrunks.info/the-siblings.html
the coochgooch porn http://plitka-korolev.ru/bitrix/rk.php?goto=https://erodrunks.info/arab-masturbating-on-spycam.html
xxxx video malyali http://healthyskills.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.info/porno-amador-brasil.html
mom xxxhd siliping http://twomomsintheraw.com/__media__/js/netsoltrademark.php?d=erodrunks.info/batik-doggy.html
fat nude fucking http://801cares.org/__media__/js/netsoltrademark.php?d=erodrunks.info/elisemie.html
xxx viog xz http://ddstory.co.kr/wp/wp-content/themes/Grimag/go.php?https://erodrunks.info/autentica-cholita-boliviana.html
chin sax video http://studrem.ru/bitrix/redirect.php?goto=https://erodrunks.info/real-sistr-help.html
pussy full hq http://festcalendar.ru/bitrix/redirect.php?goto=https://erodrunks.info/black-gay-sex-fucking-blacksonboys-video23.html
xvedio hd gangbaz http://etalon-a.ru/bitrix/rk.php?goto=https://erodrunks.info/raasi-puku.html
dhanbad porГ± ved http://wti.or.kr/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/best-big-booty-porn-videos.html
saxi video downloads http://crownmauritius.com/__media__/js/netsoltrademark.php?d=erodrunks.info/hot-sex-taxi-cab-treesomes.html
sex xxxxxxxxxxxxxx movies http://s64.mossport.ru/bitrix/redirect.php?goto=https://erodrunks.info/adult-diaper-club.html
http//hd xxx voido.com http://accademialeonardo.it/bitrix/redirect.php?goto=https://erodrunks.info/srilanka-school-reb-sex.html
babe virgin xnxx
Sierravox 2023/03/12(00:54)
sax videos down http://accutrade.ru/bitrix/redirect.php?goto=https://erodrunks.info/jav-karisik-turkce-sikis-filmi.html
hindi saxxy video.com http://neodiv.com/engine/api/go.php?go=https://erodrunks.info/video-ni.html
www xxx sixg http://cammar.com/__media__/js/netsoltrademark.php?d=erodrunks.info/kitty-vidio.html
xnxx 3gp down http://cityonahillproductions.com/site/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.info/bulls-dad.html
snima xnxx mobil http://virginiabiketours.com/__media__/js/netsoltrademark.php?d=erodrunks.info/%E6%96%97%E7%BD%97%E5%A4%A7%E9%99%86.html
www muxmovis com http://fiscaalgemak.nl/click/33966?url=https://erodrunks.info/rogol-pompuan-melayu.html
miya khalifa 720.porn http://seenbuy.kr/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.info/filipina-blow-job-gallery.html
mil khafi xxx http://backgroundsingapore.com/__media__/js/netsoltrademark.php?d=erodrunks.info/black-owned-sissy.html
uporn sex videos http://zlatoust.store/bitrix/redirect.php?goto=https://erodrunks.info/zoey4u-live.html
dada son xx http://accel.io/charts/click.php?user=14137&link=https://erodrunks.info/dp-maniacs.html
got it porn http://scooter.co.jp/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.info/alegeria.html
indian pron sait http://lyceechoiseul.fr/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://erodrunks.info/www-young-afriboyz-nude-pictures.html
sawita bhabhi rape http://itgroup.ru/bitrix/redirect.php?goto=https://erodrunks.info/black-shemale-sprays-on-black-mans-ass.html
sxey bf xxxx http://imd.bizbi.ru/bitrix/rk.php?goto=https://erodrunks.info/afghani-school-baby-xxx-mms.html
red wapp kenjeran http://ongoingwarehouse.com/engine/redirect.php?url=https://erodrunks.info/mom-and-son-hardcore-blonde-family-doggystyle-milf-mature.html
desi pariindian porn http://cataloguelecuyer.fr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/inbi.html
अलीगढ सेक स http://beadbaron.com/__media__/js/netsoltrademark.php?d=erodrunks.info/abstinence-care-yuki-misa.html
xxxfilm virgin girl http://daveallencomic.com/__media__/js/netsoltrademark.php?d=erodrunks.info/wapthai.html
xex voided hd http://s101.mossport.ru/bitrix/rk.php?goto=https://erodrunks.info/18-year-sex-vidos-hd.html
sex keng areb http://safauto.ru/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/kar-flash.html
juliyet naika sex
ZoeNen 2023/03/12(00:42)
xxl porn mp4 https://pimpmovs.net/videos-634964610-dick-addicted-brunette-jaylene-rio-sucks-a-delicious-cock-of-will-powers.html
hindko sexy vedio https://pimpmovs.net/videos-788858949-cute-escort-babe-deep-fucked.html
karala xxx sax https://pimpmovs.net/videos-112940666-horny-kinky-dude-rip-step-sisters-pantyhose-and-fucks-her-young-pussy-as-hard-as-he-can.html
sex videos mko https://pimpmovs.net/videos-706198766-euro-model-loves-bbc.html
sex school bas https://pimpmovs.net/videos-156528060-electro-punishment-for-my-new-slave-jackie.html
ah mee porn https://pimpmovs.net/videos-1629103286-fucking-hot-milf-with-huge-tits-jasmine-jae-takes-big-cock-in-pierced-pussy-and-anal-hole.html
depshikha nagpal sex https://pimpmovs.net/videos-110650039-mature-cock-sucking-slut-couch-fucked.html
nikki bella xxx.videos https://pimpmovs.net/videos-839922626-guy-is-arousing-hotties-delight-with-anal-pounding.html
girl big xxx https://pimpmovs.net/oral-creampie.html
schoolgirl compel xxx https://pimpmovs.net/videos-962530590-mixed-race-teen-bangs-stranger-in-public.html
rani chatterjee xxx https://pimpmovs.net/videos-321732252-big-boobed-blonde-milf-fucks-her-man-with-big-strap-on.html
badwaphindi xxxx movie https://pimpmovs.net/videos-714668160-slim-and-sweet-shemale-sandy-blows-a-dick-of-a-latino-stud.html
hot himachal porn https://pimpmovs.net/videos-39678526-mod-2%09%09lingerie-sofa-sex.html
lasbuans public xxxvideos https://pimpmovs.net/videos-619512390-blonde-with-big-tits-webcam-show.html
now sex vidio https://pimpmovs.net/videos-603012470-extrem-geil.html
xn 2019 vidГ©os https://pimpmovs.net/videos-96294575-sarah-blake.html
sonny leonn sex https://pimpmovs.net/videos-236834937-babes-flash-ass-and-tits-for-some-money.html
redwap rape scence https://pimpmovs.net/videos-27612374-ava-addams-catsuit-fuck.html
xxx wwe fuck https://pimpmovs.net/videos-597062024-whorish-nurses-krissy-lynn-and-yurizan-beltran-fuck-patient-in-the-hospital.html
karenjit kaur sex https://pimpmovs.net/videos-494230763-brooke-wylde-hd-porn-videos-xxx.html
bf girl ka
Susanheano 2023/03/12(00:21)
martini sex video http://myboopy.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
delhi hotel porn http://baltman.volvotire.net/__media__/js/netsoltrademark.php?d=tubesla.com
clear sex video http://textorg-shop.ru/bitrix/redirect.php?goto=https://tubesla.com
sexy vedio lndian2019 http://hlusnya.optohit.ru/bitrix/rk.php?goto=https://tubesla.com
video onbeeg xxx http://dhcyl.co.kr/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
गुवाहाटी सेक स http://biofitness.com/__media__/js/netsoltrademark.php?d=tubesla.com
hot xxx prone http://tyli.net/__media__/js/netsoltrademark.php?d=tubesla.com
crying sex movies http://mapmyroute.com/ccir/wp-content/themes/Grimag/go.php?https://tubesla.com
saina saina bf http://auto2000lampung.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
porn sex fuckvedio http://command-n.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxx sexxxyy hot http://ranstad.com/__media__/js/netsoltrademark.php?d=tubesla.com
poorn joorz boorn http://tataboeing.net/__media__/js/netsoltrademark.php?d=tubesla.com
xxx basis hd http://intimsklad.ru/bitrix/rk.php?goto=https://tubesla.com
washroom xxx rape http://3ssaudia.com/__media__/js/netsoltrademark.php?d=tubesla.com
hd video beeg http://conferencedirect.us/__media__/js/netsoltrademark.php?d=tubesla.com
sonia sharma mms http://perfumx.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
bokep mp4 arab http://allegramarkets.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
black land xxx http://ebusiness-lotse-ruhr.de/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubesla.com
xnxx rep vdo http://meujesus.com/__media__/js/netsoltrademark.php?d=tubesla.com
senior sex scandal http://globalinvesco.org/__media__/js/netsoltrademark.php?d=tubesla.com
wach xxx video
TrinitySnity 2023/03/12(00:15)
french incest anal http://necuhb.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LgY1_top_deck_tamil_slut_and_blonde_pale_lesbians.html
xxx playboy videos http://novametcom.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_W5R_desi_maid_sucking_her_boss_8217_dick_while_fingering.html
पहली बार xxx.com http://home-f.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_H2D_indian_collage_couple_cute_fuck_and_desi_cock.html
indonesia girl anal http://zigzag-livres.be/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://privateindianmovies.net/seacrh_huge_babe.html
amarpali xxx video http://natural-health-center.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/seacrh_clit_rub.html
sanny leone xvideo.com http://elhometeam.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lp9o_naked_desi_chick_hides_her_face_when_taking_xxx_dick_for_the_cam.html
xxxii moves com http://carolinadoulas.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/seacrh_indian_aunty_boy.html
grale sxe video http://askmeparts.com/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_removed.html
sales boy porn http://sparkwisconsin.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_machine.html
sara jay xxxx http://tekkirazderekoy.blogcu.com/bitrix/redirect.php?goto=https://privateindianmovies.net/to_JMp_indian_boy_fuck_gf_in_bedroom.html
xxx college girls http://egracelife.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_desi_friends.html
bf jatt.com video http://suunto.ro/search/rank.cgi?mode=link&id=11079&url=https://privateindianmovies.net/to_mjT_sexy_mom_sucking_her_son_s_black_penis.html
video xxxxxxxx www. http://bimekarafarin2121.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_Lg9q_tiny_step_sis_michelle_martinez_caught_sticking_huge_dildo_inside_her_pussy_sislovesme_full_scene.html
radwap xxx veido http://www.vostbank.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LJpF_new_indian_nepali_sex_kanda_full_video_with_indian_masta_bhabi_fully_creamy_pussyhot_bhabi.html
hindi xxx song http://besmark.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_exotic.html
mowlana xxx mms http://hecklerkoch-usa.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_AD5_sexy_tamil_wife_changing_bra_in_car.html
rap punjabi xxx http://torture.ml/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_teen_car.html
warm porn full http://irishdaisy.com/wp/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/to_LIBg_indian_step_sister_fucking_xxx_sex_movie.html
xxx com msaj http://binarium.co/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/to_LAVZ_hot_xxx_whore_has_mouth_fucked_by_desi_guy_who_films_her_face_close_up.html
stepmom slip sex http://test.svojput.com/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_diane_foxington.html
xxx danwnload video
Yvonnerhymn 2023/03/11(23:38)
brgr xxx bf http://identt7.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/seacrh+bhabhi+fucking.html
donwload prno naruto http://rusdni.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://wowindianporn.mobi/vdz+1JP+my+point+of+view+fucking+a+hot+brunette+teen.html
bhabi ki cut http://adfbwra.rf.gd/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://wowindianporn.mobi/vdz+0K5+indian+amateur+make+hard+porn.html
xxx 3gp 2min http://superiorcomfortstl.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+girl+coach.html
xxx voed com http://5ajj.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+owA+horny+couple+enjoying+sex+homemade+video+hootcouples+hindi+urdu+dirty+talking.html
yoga xxx sesy http://conexaomineral.com.br/site/wp-content/themes/evidens-dark/redir.php?u=https://wowindianporn.mobi/vdz+NVN+indian+doctor+sex+naked+in+porn+videos.html
back door xxx http://diagsaurus.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+lahiri.html
हिरोइन कि xxx https://images.google.co.cr/url?q=https://wowindianporn.mobi/vdz+0Wg+indian+aunty+cheating+husband.html
vidio xoxo xxx http://etravelreporter.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SUq+masturbation.html
lisbon girl sex http://www.htpp.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+wEo+hot+sexy+desi+college+girl+caught+changing+dress.html
senny leoney porn http://thebestfitnessapp.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+vVF+boob+show+looks+like+actress+roma.html
18years teachar porn http://iawhof.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Tng+cheating+wife.html
aurela sexy videos http://popshoppingcart.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+tZ+college+girl+fucked+in+her+room+by+her+lover.html
fuck fatties com http://transfer-32.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+aP+office+babe+gets+cum+on+her+lovely+tits.html
daniel seduce videos http://rrassoc.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+promissed.html
stendap hd xxx http://camsweb.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SvAB+hardcore+desi+sex+video+of+delhi+college+girl+getting+fucked.html
angreji sex com http://svetbel.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SIB8+bigboob+sexy+girl+showing.html
phonerotica faking full http://www.krasotulya.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+picsvideo.html
msaj xxx 999 http://perseusdistribution.com/click/33966?url=https://wowindianporn.mobi/vdz+S6Yr+indian+sex+gf+bf+couple+indian+new+web+series+beautiful+indian+girl+xxx+hindi+clear+audio+roleplay+hornycouple149.html
super sexy lund http://abc4.kz/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Jn+mature+desi+bhabhi+sucking+dick.html
saudiarab sex bhabhi
StephanieWeels 2023/03/11(23:15)
chaturbate melaniewood videos http://1fo.eu/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/sexvidao.html
hot chut chuda http://newscienceventures.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/sex-toy.html
Щ…Ш§ШіШ§Ъ ШіЪ©ШіЫЊ Ш¬ШЇЫЊШЇ http://kaareri.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mfx-zoo-porn.html
bollywoodsaxyvideo h d http://gaphomes.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/hd-force-xxx.html
syex bf 2019 http://avs-komfort.stroykat.com/bitrix/rk.php?goto=https://tubepatrol.xxx/vieja-doble-penetracion-madura-videos-porno-descarga-gratis.html
xxxx gf bf http://och-law.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/colombianas-mostrando-chocho.html
sex video shyla http://jflor.co.kr/engine/link.php?url=https://tubepatrol.xxx/nude-mom-stripping-for-her-son-incest-sleep.html
sex boy fhak http://seeberghof.com/bitrix/rk.php?goto=https://tubepatrol.xxx/mallu-fat-aunties-boobs-x-master-vedios.html
mahi x video http://magicov.ru/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/finland-masturbution.html
high land chudai http://xn----7sbhhdbjpba8ajgvuomfn.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.xxx/olgun-seksler.html
fuvck xxx videos http://virtual-tour.today/bitrix/rk.php?goto=https://tubepatrol.xxx/masaki-koh-x-nagito.html
www pornpluse com http://matras.ru/wp/wp-content/themes/Attitude/go.php?https://tubepatrol.xxx/autoantibodies.html
snuy lonie hdxxx http://sv-pratau.de/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/free-koca-gt.html
video bokep hindustan http://internet-kaplya.com.ua/bitrix/redirect.php?goto=https://tubepatrol.xxx/bj-casero.html
xxx body com http://maltasat.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/naked-woman-on-a-go-kart.html
mome xxxhdxxx hd http://scalp-spa.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/orgasm-bulge.html
www bxxx com http://www.bticino.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/stlm.html
girls 12yeres porn http://dbcpackaging.co.za/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://tubepatrol.xxx/bibi-fox-pissing.html
xnxxhot hot video http://inovatru.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/sunny-leone-fucks-hot-slut-deep-in-her-pussy-with-strap-onyoutube.html
bihari choda chudi http://ambista.com/jobs/home/loadwelsh?url=https://tubepatrol.xxx/teen-sex-free-free-jav-jav-clips-porn-jav-turk-liseli-turbanli-gizli-sakso.html
download javbuz sister
Stanleyaduch 2023/03/11(22:43)
fast sex blading http://jmgoldengourmet.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hentai-nami-teen.html
subroom sex home http://indiajpg.com/engine/redirect.php?url=https://tubepatrol.sex/cleanic-xxx.html
burtel hindi porn http://trailchimillas.com/redirect.php?s=https://tubepatrol.sex/three-guys-fucking-a-beautiful-woman-with-big-ass.html
brahmapur sex video http://rues.eu/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubepatrol.sex/flexible.html
boy girls sex http://survmed.ru/bitrix/rk.php?goto=https://tubepatrol.sex/cmnm-vodeos.html
xxx group study http://josephmillermusic.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hospitalfake.html
xxxbp hindi free http://stargate.com.hk/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/ex-crempie.html
sleeping jabardasti chudai http://campusspeakers.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sara-martine.html
xxx ghora larki http://supeeasy.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://tubepatrol.sex/tara-vaughn.html
xxx5 sex vedios http://meiyingie.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.sex/frox.html
xxx bude video http://mockingverzekeringen.nl/bitrix/rk.php?goto=https://tubepatrol.sex/cut-meme-artis-indonesia-ganti-baju-hidden-camera.html
xlxx big anl http://locati-architects.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/benedetta-hamzai-breanne-benson-needs-deepthroat.html
Ш№Ш±ШЁ Щ…Щ€Щ…Ші ШіЩ‚Ші http://diesel-inj.ru/bitrix/rk.php?goto=https://tubepatrol.sex/russian-mom-inna-anal-webcam.html
bokep asian full http://vespa.com.au/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/a-mature-blond-wife-cock-masivie.html
xxx bideo nabalik http://truck-sim.club/bitrix/rk.php?goto=https://tubepatrol.sex/jogi-baba-anal.html
anty ancal sex http://mahachkala.rigbi.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/elise-erotic-pantyhose.html
ww.com xxx sexy http://junamfire.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.sex/hardcore-fucking-a-busty-latina-girl-video-24.html
xxx anushka video http://arthritisfoundation.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/camp-05.html
sexocean tamil aunties http://rabiesaware.org/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/incest-symbian-machine.html
bf xxx mov http://e-games.or.kr/link.php?s=https://tubepatrol.sex/sleeping-asian-rape-by-bbc-group.html
xxx doughter sleep
AdamBib 2023/03/11(22:40)
aedan rayne throat https://vegasmovs.info/video-452546628-teen-masturbation-with-hair-brush-girlfriends-toying-each-other.html
riledv vdiyo sxx https://vegasmovs.info/video-763359585-awesome-teen-with-nice-big-tit-masturbating-on-webcam.html
xxxxfucking girl 18yrs https://vegasmovs.info/video-80946687-huge-tits-plumper-mature-gyno-doc-check-up.html
बुली सेकसी विडियो https://vegasmovs.info/video-0009113433-european-milf-julia-north-wants-an-affair.html
download webcamporn hd https://vegasmovs.info/video-834934092-mature-teacher-fucks-naughty-playgirl-senseless.html
bad wap bf.com https://vegasmovs.info/video-8701162272-extreme-anal-strapon.html
bet sex videos https://vegasmovs.info/video-844211964-tagteam-bathroom-fuck.html
www.xxxhot videos canada.com https://vegasmovs.info/video-9063185148-busty-sex-goddess-sensual-jane-teases-her-clit-with-a-vibrat.html
sikwap mom jepang https://vegasmovs.info/video-3858192369-brush-with-greatness.html
baltkar x video https://vegasmovs.info/video-860133684-big-titied-strap-on-princess-breaks-in-kinky-couple.html
xxxx original com https://vegasmovs.info/video-621654699-subtitles-japanese-mom-cfnm-party-for-shy-daughter.html
muslim woman fuking https://vegasmovs.info/video-652361493-blond-lesbian-giselle-palmer-enjoys-face-sitting-and-pussy-licking.html
milf in hqporner https://vegasmovs.info/video-072464220-curvy-italian-milf-gets-anally-railed-by-her-boy-toy.html
pathan girls boobs https://vegasmovs.info/video-6292143486-maid-service.html
sani lehyon xxxvideo https://vegasmovs.info/video-935825679-bored-busty-housewife-cum-in-mouth.html
einglish xxx video.com https://vegasmovs.info/video-1305116142-latin-secretary-cecilia-fox-gets-banged-by-boss.html
sani liyuni xxxx https://vegasmovs.info/video-098463249-nudist-lunch-my-sister-and-step-sister.html
gandi kahani videos https://vegasmovs.info/video-375031173-sexy-lesbians-aria-n-aria-in-asslicked.html
police girls xxx https://vegasmovs.info/video-3852181419-girl-in-ripped-pantyhose-gives-her-head-and-gets-lubed-and-fucked.html
arap prno download https://vegasmovs.info/video-344841138-black-guy-fucks-big-ass-latina-teen-and-blonde-mom-gets-caught-first.html
america hd sex
Williamcipsy 2023/03/11(21:03)
datey xxx video http://okna-de.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5njE-4girls-2boys-tango-pvt-lesbian-girls-nude-live.html
new xvidos com http://cc.pbprog.ru/bitrix/rk.php?goto=https://indianmovs.info/too-city.html
xxxxx bp live http://v315.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-W7Y-indian-giving-deepthroat-and-saying-she-loves-sucking-cock.html
xxx 2019 school http://samara.scopula.ru/bitrix/rk.php?goto=https://indianmovs.info/too-tamil-mostly-viewed-doggy-style-sex.html
nadia alli porn http://wbz.eu/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://indianmovs.info/tube-KzL-teen-rides-her-bf-pov.html
sex balck com http://mlincoln.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-two-girls.html
angrejo ki sexy http://classicduck.com/bitrix/rk.php?goto=https://indianmovs.info/too-vintage-porn.html
adak wani porn http://smithcr.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-imwf.html
bangle porns videos http://firstrepublictrust.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5spQ-sex-hd-video-of-a-pretty-hotty-pleasuring-her-bf-with-a-valuable-irrumation.html
meyzo com video http://hackification.com/engine/track.php?url=https://indianmovs.info/tube-pYN-outdoor-desi-boob-sex.html
xxx vdeio zzzz http://www.mdi-achieve.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-naked-show.html
www comx video http://agbina-jiffy.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5cWt-guy-teaches-his-pakistani-stepmom-how-to-fuck-pakistani-sex.html
xxxx aadivasi video http://thierrytrial.fr/url.php?banner_id=1864&area_id=143&url=https://indianmovs.info/tube-aYb-old-mature-s-frannkie-and-the-gang-take-a-trip-down-under.html
फिल म बिपि http://ns3.lynx.pw/bitrix/rk.php?goto=https://indianmovs.info/too-men.html
bradar sister xnx http://thibaultgosseye.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5tsx-shhhhh-dont-tell-her-i-precame-on-her-shorts-gave-her-an-assjob-please-share-like-comment-viva-athena.html
sexs video rumes http://www.redlava.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-city.html
downlod xxx china http://luniversdesdeals.com/smf/index.php?thememode=full;redirect=https://indianmovs.info/tube-5oLo-native-teen-getting-pounded-hard-and-squirting-harder-with-side-man-cheating-while-he-s-at-work.html
x video 18year http://www.copper-scroll.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-CRe-indianjoy-3-petite-desi-indian-teen-huge-cumshot-on-chest.html
moms tupe com http://brettlitt.com/bitrix/redirect.php?goto=https://indianmovs.info/too-pressing-boobs.html
sauth afreka xxx http://autoazonamazing.info/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Jmx-sapna-boudi.html
fucking licking sucking
Savannahplaic 2023/03/11(20:56)
full nanga massage http://snv-moscow.mosgu.ru/bitrix/rk.php?goto=https://erodrunks.net/jessica-inamorata-1.html
asian fuck ass http://bohanculture.us/__media__/js/netsoltrademark.php?d=erodrunks.net/poilu-femme-en-trio.html
www xmovies com http://handelsprogramm.de/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/momfuckgreat.html
xxx gand america http://goida-europe.com/bitrix/rk.php?goto=https://erodrunks.net/%E4%B9%A1%E6%9D%91%E9%BB%84%E8%89%B2%E7%89%87.html
sex tamilbutty vide0 http://zipzoomfly.com/__media__/js/netsoltrademark.php?d=erodrunks.net/xxxbighd.html
mummy real desi http://mandrcontrols.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/kapag-filipino-maid-iniyot-ng-arabo.html
hollywood in xxx https://images.google.al/url?q=https://erodrunks.net/super-geile-girls.html
www.bangla sexer mms http://sibisoroka.com/__media__/js/netsoltrademark.php?d=erodrunks.net/bitchnr1-jasmin-grabus-sperma-zum-fruchtuck.html
mdyd-413 watch jav http://gidae.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/sex-videso-telugu-dowlade.html
patrol 69 porn http://pro100sten.ru/bitrix/redirect.php?goto=https://erodrunks.net/moster-black-dig.html
gf gangbang video http://dstroy64.com/bitrix/redirect.php?goto=https://erodrunks.net/ariana-vera-rafael.html
giaa manek sex http://briggsstratton.ru/bitrix/redirect.php?goto=https://erodrunks.net/dad-colleague.html
attire xx video http://editize.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/dana-sexy-sat-tv.html
hd xxxxx vedo http://wwe.dreamart.in.ua/bitrix/rk.php?goto=https://erodrunks.net/%E5%B0%8F%E5%AD%A9%E5%B0%84%E5%A4%A7%E4%BA%BA.html
new hot vedio http://sites-pour-parier-en-ligne.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://erodrunks.net/removing-mom-salwar.html
arabxpose porno hot.com http://autotron.su/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/schoolgirl-voyear.html
xxx मार केटिंग http://securedservers.co/bitrix/rk.php?goto=https://erodrunks.net/porn-hub-mature-mom-fucks-son-and-dad.html
hindi sonj xxx http://superapteka.ru/bitrix/redirect.php?goto=https://erodrunks.net/dad-son-russian-gay.html
xnxxx sex vidos http://monge.com.br/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/sister-wearing-short-skirt.html
india xixx video http://labruixador.es/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/carla-haitian-big-ass-www-menratla-com.html
jabrdasti ref downlod
ShirleyRok 2023/03/11(19:49)
gangbang lela star http://vs-plus.ru/bitrix/redirect.php?goto=https://tubesla.com
கூதி படங கள http://losap.com/bitrix/rk.php?goto=https://tubesla.com
rajasthani sexy dance http://ns2.rdstroy.info/bitrix/redirect.php?goto=https://tubesla.com
pagaworld hot video http://modelion.ru/bitrix/redirect.php?goto=https://tubesla.com
jammu phudi fucked http://ogada.co.kr/go.php?url=https://tubesla.com
సెక సీ ఫిలిం http://voronezh.vorota-vsem.ru/bitrix/rk.php?goto=https://tubesla.com
vegas showgirl xxx http://fermedepommerol.com/engine/link.php?url=https://tubesla.com
పూకు బొమ మలు http://mail.liugong-rcs.ru/bitrix/rk.php?goto=https://tubesla.com
slep girl sex http://newphasemobility.com/__media__/js/netsoltrademark.php?d=tubesla.com
saxy फाईट nagi http://plccenterblog.com/__media__/js/netsoltrademark.php?d=tubesla.com
homed desi sex http://jewpay.com/__media__/js/netsoltrademark.php?d=tubesla.com
khali xxx video http://experienceeverythingkce.com/blog/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
desi lesbian porn http://phenotecinnovations.com/__media__/js/netsoltrademark.php?d=tubesla.com
aniruth sex videos http://collemcvoy.sexy/__media__/js/netsoltrademark.php?d=tubesla.com
xxx vd 2015 http://gazprom-bs.ru/bitrix/rk.php?goto=https://tubesla.com
xxx bb y http://pozhtorg.ru/bitrix/redirect.php?goto=https://tubesla.com
कटरीना कैफ फूकिंग http://walterdeshields.com/__media__/js/netsoltrademark.php?d=tubesla.com
chinese family fuck.com http://glarmester.nu/track.php?t=destacat&id=29&url=https://tubesla.com
romirani sexy video http://zolfocooper.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
drunk daughter-in-law pussy http://nssportech.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xvideo kutta kamina
Wallacehep 2023/03/11(19:46)
feer sex download http://fokusindustry.cz/wp/wp-content/plugins/myredirect/redirect.php?url=https://hardindianvideos.info/moo%2024o%20in%20mumbai%20lick%20amp%20eat%20my%20indian%20girlfriend%20hairy%20wet%20pussy
bot sunny porn http://inctravelgroup.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HDMi%20today%20exclusive%20lajjo%20the%20sexy%20girl%20episode%206
sexy ww bf http://tathkrty.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20H1aU%20desi%20porn%20videos%20of%20a%20college%20couple%20having%20sex%20in%20the%20conference%20room
xxx videofull sax http://sugarpartyrental.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hardindianvideos.info/moo%20TPh%20gujarati%20padosi%20aur%20indian%20aurat%20ke%20chudai%20ki%20desi%20xxxbf
रानी मुखर जीxnxx http://pivnispa.cz/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://hardindianvideos.info/moo%200Ny%20indian%20sexy%20college%20girl%20first%20time%20hardcore%20sex%20with%20private%20teacher%20when%20she%20alone
sanion xxxx vidos http://kilmall.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20t8N%20kanpur%20sexy%20bhabhi%208217%20s%20hidden%20cam%20leaked%20sex%20tape
gayatri suresh xxx http://habarovsk.academica.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H8Es%20sri%20lankan%20actress%20rides%20her%20boyfriends%20pussy%20sri%20lankan
monalisa sex picture http://www.footbolki.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HQ2i%20real%20indian%20bhabhi%20devar%20incest%20sex%20scandal%20first%20time%20leaked
all xxx vdieo http://sewertidegirls.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Oda%20beauty%20khan%20sex%20tape%20with%20her%20bf%20armaan%20siddiqui
jepang house wife http://stupino.technosouz.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%2001H%20indian%20group%20sex%20mms%20clip%20with%20clear%20audio
lund wali girls https://images.google.com.cu/url?q=https://hardindianvideos.info/moo%20WAL%20indian%20teen%20fucked%20by%20german%20tourist
tyse cunningham xxx http://abcwarehousestores.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20GI6%20desi%20bbw%20aunty%20hard%20fucking
www.blue flim com http://larampa.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%208tA%20indian%20sex%20mature%20house%20wife%20hidden%20cam%20mms
students sex video http://surprise.by/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20TEh%20hyderabadi%20bhabhi%20ki%20hardcore%20chudai%20ka%20indian%20xxxbf
xvideos downlod indians.com http://adslynk.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hardindianvideos.info/moo%20HCJ%20sexy%20aunty%20seducing%20free%20porn%20video%20with%20neighbor
x x hamster http://bs24.com.ua/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20ys6%20very%20very%20hot%20desi%20wife
cassee joseph nude http://myvideonakal.blogspot.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://hardindianvideos.info/moo%20c8a%20mausi%20aur%20chacha%20ke%20rishton%20mai%20chudai%20ki%20hindi%20fuck%20bf
super rep sex http://mnronline.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://hardindianvideos.info/moo%20HmOe%20bangladeshi%20village%20girl%20sex%20with%20lover%20in%20jungle
fast sex gand http://powervisionforum.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20moaning
xxx sesy high http://psychopuls.pl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%200LO%20hyderabad%20office%20girl%20hidden%20cam%20sex%20with%20boss
xxx local punjabi
SheilaBrigh 2023/03/11(19:14)
xxx xveidos hd http://swbancorp.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/horny-and-kinky-granny.html
xxx kousalla bf http://ifs.edu.br/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/mahamaya-kandy.html
sex scandal bangladesh http://flowersfoods.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/nak-hisap-boleh.html
gana xxx naga http://virginislandsexplored.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/jjzzz.html
england hospital xxx http://pkauto.eu/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/jav-jav-hq-porn-rus-liseli-kiz-parali-parkta-sikis.html
bokep cina perawan. http://www.me-gray.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/polwan-porn.html
xxx read bolu http://s-t-group.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/jakol-ng-bagets-sa-makati.html
desi chuda e http://ignitionventures.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/lady-hard-orgasm.html
kirГЎly adrienne porn http://belpostel.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/squeeze-balls-grab-balls-during-fight-between-boy-and-girl.html
allporn video mobile http://med-service.com.ua/bitrix/rk.php?goto=https://tubepatrolporn.com/amber-newman-hardcore.html
sax movies hindi http://townsendpress.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cum-compilation-60fps-1.html
wow sweet xvideo http://fuldata.az/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrolporn.com/baby-sex-unc.html
full bulu vidio http://yaroslavl.ru-vas.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/watch-miho-ichiki-mom-jav.html
www.old sexmovis sex.com http://marylock.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/porn-nude-pantat-melayu-gebu.html
vivud porn mom http://homestory.org/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/big-bubble-butt-bitch.html
bangla chodachudir video http://garrityinc.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/girl-fucked-i-na-clothes-store.html
kinnerpron video hd http://shm-store.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/maunusia-karet.html
garmni girls xxxx http://wallpapermatch.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrolporn.com/tory-lane-spitting.html
www....xxxx videos.com sd http://hantimansiysk.technosouz.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/newhslf.html
red xxx image http://kendahenthorn.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/melodymarks.html
surat sex fuck
Sophiapen 2023/03/11(17:29)
little sister xvideo http://bigassgirl.com/__media__/js/netsoltrademark.php?d=tubenza.com/no-rape.html
12 anyos porn http://mamabearapp.com/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/einji.html
chaibasa aunty sex http://myglobiana.com/bitrix/rk.php?goto=https://tubenza.com/hotel-grabada-mexicana-rubia-stephanie-utrilla-manoseada-violada.html
ava adda xncx http://chronoprod.fr/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/handjob-mit-sandra-foxx.html
hd sex scull http://82760.net/__media__/js/netsoltrademark.php?d=tubenza.com/chloe-mirtez.html
jabardasti sex reap http://3sweetgrasslane.com/__media__/js/netsoltrademark.php?d=tubenza.com/www-fofenyk-mobil-com.html
www.american mom xxx.com http://ekb.citidoc.ru:443/bitrix/redirect.php?goto=https://tubenza.com/ankara-gece-alemleri.html
tarzan xxx sex http://myseveralworlds.com/bitrix/redirect.php?goto=https://tubenza.com/anal-tegon.html
sindhi sex tumblr http://cheolsan-e.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/anal-arabe-and-son.html
srabonti xxx indian http://sibilla-online.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/selfduck.html
choti xxx kahaniya http://yooegg.ml/__media__/js/netsoltrademark.php?d=tubenza.com/chinese-girl-changing-hidden-voyeur.html
xnxx sex downlod http://empayer.com/__media__/js/netsoltrademark.php?d=tubenza.com/intruder-forced-busty-milf-under-gun-threat-to-fuck-stepson.html
johnny sin pron http://lawsonproducts.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/sweet-girl-enjoying.html
brajil x video http://biosynthesis.us/__media__/js/netsoltrademark.php?d=tubenza.com/amateur-roll.html
cahaina xxx fakin http://gamefrozen.com/?goto=https://tubenza.com/cratun.html
katrina porn 300 http://irkutsk.meucci.ru/bitrix/rk.php?goto=https://tubenza.com/blackmailed-arianna-labarbara.html
xxx karenina.la poor http://dspworld.co.kr/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/zerina-heco.html
cash porn outdoor http://macaronika.ru/bitrix/rk.php?goto=https://tubenza.com/daddy-baby-in-me.html
afgan tecavГјz sex http://myposuda.ru/bitrix/redirect.php?goto=https://tubenza.com/cock-bondage-femdom.html
xxx orne hd http://volocuga.com/sqlYG5/url.php?url=https://tubenza.com/porn-turbanli-turk-hatun-soyunuyor.html
skirt joi porn
Yvonnerhymn 2023/03/11(17:14)
fulhd bf videosxxx http://spravka003.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+MmD+sexy+noida+bpo+girl+blowjob+to+project+manager.html
sd sex india http://hoper-shop.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+0v7+homemade+indian+amateur+babe+fucked.html
xxx hot ted http://mapcartel.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+big+boobs+in+shower.html
शेकसी नंगी विडयो http://home.rdachi.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+indian+meena.html
lily ryder creampie http://jenmaarai.com/wp-content/plugins/translator/translator.php?l=is&u=https://wowindianporn.mobi/vdz+eOJ+arab+muslim+girl+webcam+hijab+and+arab+virgin+virginity+sex.html
saxey videos xxx http://russianriverwine.info/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SttG+bhabhi+ne+karwai+sbko+practice+chudai+karne+ki+desi+bhabhi+indian+desi+bhabhi+and+indian+bhabhi.html
vellag fuking vediio http://nutrisoil.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+deepika+nude.html
www.srinhal xxx vido.com http://sjb.school/leon/forum/go.php?url=https://wowindianporn.mobi/vdz+OfO+boobs+show.html
pakistan heron xxx.com http://0x8.eu/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/seacrh+massage+parlor.html
chaynasexy full movie http://booking.inters.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+bangla.html
sistar kichan rep http://coastprime.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+b1+hot+indian+girlfriend+sucking+cock+and+fucking+homemade.html
tamel aunty sex http://schwarzimmobilien.com/wp-content/plugins/translator/translator.php?l=is&u=https://wowindianporn.mobi/vdz+1C1+shilpa+bhabhi+8217+s+hardcore+sex+adventure+with+tenant.html
donlot sex mia http://white-bbs.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://wowindianporn.mobi/vdz+1PR+round+boobs+038+bubble+butt+nri+rubs+pussy+on+cam.html
full hd sexnew http://tm-ekb.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+N9R+mallu+sexy+ratna+is+so+sexy+hot+girl+sex+so+hot+in+hot+room.html
nex sex wapi http://riverview8.co.kr/blog/wp-content/plugins/phpl/redirect.php?url=https://wowindianporn.mobi/seacrh+gujarati+sex.html
xxxvideo dad and http://ekm.eu/wp/wp-content/redirect.php?type=website&id=352113&site=https://wowindianporn.mobi/vdz+cH+neighbor+having+sex+with+a+gorgeous+young+bhabi.html
bgg xxx com http://myald.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://wowindianporn.mobi/vdz+BjC+indian+gf+with+hot+face+takes+facial.html
hot red sax http://www.cantata.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+beautiful.html
viedo sxx porn http://www.afanasy-opt.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+N4I+teen+indian+girl+changing+dress.html
www.nepali teen porn.com http://timeclub.shop/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SRvD+high+profile+call+girl+movies+video2porn2.html
elke bbw sex
Sofiainoft 2023/03/11(16:55)
xxx pandit pron http://newsz.de/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/boyi-mom-son.html
redwap japanese grill http://jointheriot.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/family-boobs-fuck.html
xxxii video 54.com http://ukrdidac.com.ua/blog/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/quick-cum-on-red-thrift-store-western-boots.html
xxx video donload http://securitaslarm.se/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/arqui.html
pourn video english http://nnogc.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-rusia.html
sonakshi sinhaxx video http://fsv-admira.de/wp-content/themes/Grimag/go.php?https://pimpmovs.com/lap-dance-striptease.html
china virgin xnexx http://alistore.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/xxx99y.html
aunty sex doggy http://test.fitosystems.ru/bitrix/redirect.php?goto=https://pimpmovs.com/anal-pawg-mr-anal.html
sex video uae http://ru.izoroom.com/bitrix/redirect.php?goto=https://pimpmovs.com/drone-bone.html
school sexxxx nigro http://columbus-america.de/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/belly-enema.html
www sex vid0u http://greenoffice.su/bitrix/redirect.php?goto=https://pimpmovs.com/rough-hard-force-fuck-hair-pulling-doggy-super-hair-pulling-fucked.html
xxn vidoes downlod http://asiaoptom.com/bitrix/redirect.php?goto=https://pimpmovs.com/2-aunty-hindi.html
xx blue flim http://arb.ru/bitrix/redirect.php?goto=https://pimpmovs.com/free-porn-hot-sex-jav-hq-porn-free-porn-ali-sik-beni-diyor-frmxd-com.html
jabardshati xxx hd http://bryansk.ventec.ru/bitrix/rk.php?goto=https://pimpmovs.com/umiumiumi.html
xxc hf vip http://oklasik.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/pant-purple.html
fat garls xvideГІ http://arl-shipzine.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/lethal-lipps-gangbang.html
bf viodo dowloda http://adityagroup.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/toilet.html
sonalika joshi sex http://wildbraeu.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/malayalam-sexvideyo.html
rose ladies toilet http://apodotworld.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/gorgeous-teen-joanna-gives-head-and-fucked-on-the-bed.html
scam angles com http://tur.afanasy-beer.com/bitrix/redirect.php?goto=https://pimpmovs.com/shamaile.html
дизайнер частных домов
Randallvew 2023/03/11(16:53)
[url=https://home.by/]дизайнер дома недорого[/url] - дизайн интерьера квартиры студии, проект дизайна трехкомнатной квартиры
xxx air asi
Adautisa 2023/03/11(16:48)
bangladesh red xxx https://tubepatrol.porn/mov-370368910-blonde-babe-riding-big-black-cock-in-tow-truck.html
aunty boy house https://tubepatrol.porn/mov-652762950-sexy-brunette-asks-a-teacher-for-private-lessons.html
xxxx x xxx. https://tubepatrol.porn/mov-985251303-hot-czech-babe-likes-music-and-orgasmic-sex-toy-play.html
tawel cheating beeg https://tubepatrol.porn/mov-0894165231-hot-ebony-babe-gives-deepthroat-blowjob-to-big-white-cock-pov.html
पाकिस तान सेकसिबिडयो https://tubepatrol.porn/mov-585015614-old-fart-is-banging-young-babe-bailee.html
style fuck hd https://tubepatrol.porn/mov-081065649-pretty-jillian-janson-horny-for-a-big-dick-at-a-wedding.html
mombeeg ka rap https://tubepatrol.porn/mov-722773454-pussy-of-lily-carter-was-born-to-ride-hell-out-of-cocks.html
bsbescom new hd https://tubepatrol.porn/mov-865718585-kiki-in-beautiful-bimbo-enjoys-getting-fucked-in-the-park.html
10 old xxx https://tubepatrol.porn/mov-3032157282-julia-de-lucia-in-love-me-please-vivid.html
porn pakistani shemale https://tubepatrol.porn/mov-238238512-sweetheart-is-slurping-studs-jock-hungrily.html
brigitte lahaie creampie https://tubepatrol.porn/mov-582024240-pretty-18yearold-redhead-haley-sweet-gives-her-man-a-massage-for-which-he.html
2008 bf sexy https://tubepatrol.porn/mov-075718670-femdom-ass-worship-22-juelz-ventura-jessica-bangkok-annie-cruz-tegan-summers-nicole-ferrera-cici-rhodes-dominik-kross-jeremy-conway-jimmy-broadway.html
joni sinai xxx https://tubepatrol.porn/mov-5954143138-exotic-bimbo-is-oiled-up-and-ready-to-be-played-with.html
porno sama guru https://tubepatrol.porn/mov-837229271-stunning-busty-blonde-pounds-pov-european-big-cock.html
jerk porn japan https://tubepatrol.porn/missionary.html
jangi porn vidyos https://tubepatrol.porn/mov-97376705-hot-lesbians-make-love-in-an-hd-porn-art-clip.html
sex bipi video https://tubepatrol.porn/mov-19271894-teen-asian-nurse-in-upskirt-cock-teasing-action.html
horses xnxxxx xxx https://tubepatrol.porn/mov-328924740-showing-my-big-naturals-on-live-home-webcam.html
kelly madison compilation https://tubepatrol.porn/mov-852230084-ebony-teen-with-nice-tight-body-teasing.html
natar xxx video https://tubepatrol.porn/amateur-in-gangbang.html
saani liyoe xxx
XavierAnned 2023/03/11(16:35)
indian boss blowjob http://rexberry.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_KC9_india_girl_with_big_pussy_fucking_with_brother.html
migu xxx video http://industrialsitelocator.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Cke_during_video_call_amateur_desi_girl_with_big_xxx_tits_poses_fully_naked.html
xxx masala clips http://wtccolombo.com/site/wp-content/themes/prostore/go.php?https://smutindia.pro/tube_6XS_indian_booby_girl_on_live_show.html
nf sex smoking http://directorynational.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://smutindia.pro/tube_rve_dost_ki_bibi_se_dirty_chudai_karte_hue_mastram_blue_film.html
zooporn mp4 download http://batterydoctors.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WiZ0_beautiful_cute_paki_girl_with_lover.html
latest xxx bf http://www.e-reelreviews.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_BzV_brother_licking_ass_of_his_hot_desi_sister.html
wwwwxxx vidoa kbf http://mebelzr.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Rss_desi_matured_aunty_sucking_dick.html
nirmala sex film http://petrozavodsk.kupibas.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_4FG_desi_horny_aunty_with_young_boy_dirty_talk_in_hindi.html
xxx sex cpm http://pacelineholdings.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Ql1_peeri_singh_pussy_show_in_tango_live.html
xxx odia albums http://nationdialup.com/__media__/js/netsoltrademark.php?d=smutindia.pro/recent_eyes.html
xxx x film http://manualguide.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_N8i_tamil_slim_bhabhi_hindi_sex_with_lover.html
beat pron videos http://amarresdeamore.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_PpF_milf_mausi_caught_fucking_horny_mama_in_the_living_room.html
fuking kannada garls http://givemefreedom.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WQN_tamil_lady_working_as_mobile_shop_staff_getting_boobs_exposed.html
xxx katrina bp http://willreach.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_rRO_hot_amateur_office_girl_sucking_her_boss_dick.html
anjeela wheat porn http://buttonwoodconsult.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_vUG_hot_tamil_lady_being_kissed_and_enjoyed_before_a_hot_sex_scene.html
xnxx com mewati http://car-liner.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_nyg_desi_bhabi_tight_pussy_hardcore_fucking.html
katnak sax vidieo http://chezlepacha.com/engine/api/go.php?go=https://smutindia.pro/tube_ATh_mallu_sex_desi_girl_mujra_malayalam.html
garell sexy videos http://sphereinabox.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://smutindia.pro/tube_Yel_desisex24_com_indian_sex_video_of_married_bhabhi_with_her_man_boobs_sucked_and_fucked.html
जाटणी की चूत http://beautylanding.magwai.market/bitrix/rk.php?goto=https://smutindia.pro/tube_N8u_desi-bhabhi-latest-sex-porn-video.html
sexvid hot figher http://concord.biz/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W6i3_sneha_private_tango_live.html
anushgasex.com hd image
SimonNot 2023/03/11(16:21)
xxxxvedio boys hot http://mbuk.ru/bitrix/rk.php?goto=https://erodrunks.net/caiu-na-net-amanda-vinhedo.html
anca pop xxx http://refnet.fm/site/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/la-vedova-della-camorra-ercolano.html
cebol porm hd http://teleaspe.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/luck-old-man.html
fuck booms massga http://belglory.by/bitrix/redirect.php?goto=https://erodrunks.net/analmom-analin.html
xxx hd viodu http://zoelexfields.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://erodrunks.net/roxy-dee-arwen-gold.html
sex in dush http://ciptuning.ro/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/adele-love.html
bhavis riding cock http://poza.az/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/busty-christina-carter-sinks-in-quicksand.html
xxx bul vidoe http://rockandbluesmuse.org/__media__/js/netsoltrademark.php?d=erodrunks.net/malu-malu.html
poren xvideo com http://afriqueartdecoration.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/grandpo-gay-fuck-young-man.html
xxxxn prnao vidio http://4x4sport.ru/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.net/blonde-high-heels-forced-gangbang.html
man sex woman http://blinkpost.co.kr/engine/link.php?url=https://erodrunks.net/son-fuck-step-sister-and-step-mom.html
bhojpuri sex dance http://oboi.expert:443/bitrix/redirect.php?goto=https://erodrunks.net/bangla-frist-porn.html
neetu chandra sex.com http://surgerylight.com/__media__/js/netsoltrademark.php?d=erodrunks.net/silvan.html
six comलङकी xxx http://extrahelpusa.com/__media__/js/netsoltrademark.php?d=erodrunks.net/jav-turbanli-kalca-takibi.html
nigro x videos http://2secondsafety.com/__media__/js/netsoltrademark.php?d=erodrunks.net/colag-ass.html
forcefully sex videos http://stevelewis.com/bitrix/rk.php?id=70&goto=https://erodrunks.net/turkish-for-bbc.html
266836 xxx video http://jobinmalta.com/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/italian-couple-compilation-fuck.html
diec sex xxx http://txctk.us/forum/redirect-to/?redirect=https://erodrunks.net/internal-restraints.html
porn agust ami http://metro-members.co.uk/site/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/boat-nurse-facesitting.html
xxx.nx jim center http://emibearing.info/__media__/js/netsoltrademark.php?d=erodrunks.net/ghost-hunter-vampire-chinese-sex.html
tamil sex gun
AbrahamImput 2023/03/11(16:16)
www.xxx sexi videos https://tubepatrol.net/to-075127890-lustful-mature-teacher-fucks-sweetheart-senseless.html
xxxxxx com 18 https://tubepatrol.net/to-942618410-young-redhead-babe-sasha-pain-gets-naughty-in-pov.html
xnxx.com 2019sexy fuck https://tubepatrol.net/to-014333125-virgin-opens-up-her-pussy-for-studs-fun.html
family hypnosis sex https://tubepatrol.net/to-450177427-comely-busty-nerdy-chick-anri-sugihara-wakes-up-in-her-bedroom.html
daughter fucks cheating https://tubepatrol.net/to-4510113146-pawg-gia-page-n-friend-pigs-out-on-cock.html
play gard xxx https://tubepatrol.net/to-0285145003-cute-teen-raver-chick-multiple-creampie.html
free download myfreeindian.com https://tubepatrol.net/high-heels.html
www cool xxx https://tubepatrol.net/to-619220625-bewitching-chick-reveals-her-shaved-cumhole.html
sophiya lion sex.com https://tubepatrol.net/to-269514032-joanna-sweet-spreading-cheries-sissy-right-on-the-stairs.html
lara dutta naked https://tubepatrol.net/to-382418234-asian-babe-gina-gives-hot-massage-to-johnny-chorizo.html
hindi dubbed fucks https://tubepatrol.net/to-928920400-big-mature-jewish-woman-with-a-bbc.html
fucking video mein https://tubepatrol.net/to-4429840-students-at-the-ranch.html
japanese mom cheating https://tubepatrol.net/to-618327926-old-pussy-fucking-in-the-kitchen.html
bangladeshi nude girls https://tubepatrol.net/to-1964196322-pervcity-ryan-conner-gets-all-oiled-up-and-ready-to-fuck.html
3gp like fuck https://tubepatrol.net/to-461954347-slim-african-babe-cant-contain-excitement-fucking-first-white-big-cock.html
all japanese mp4 https://tubepatrol.net/to-028962871-curvaceous-redhead-babe-sasha-pain-tops-fat-cock-on-pov.html
kalluri manavi sex https://tubepatrol.net/to-9139180446-abby-cross-shakes-her-ass-on-the-hard-prick.html
हॉट व हिडीओ https://tubepatrol.net/to-530679054-chubby-and-busty-redhead-lisa-loves-anal-sex-in-the-gym.html
sunny leasbain xxx https://tubepatrol.net/to-238036168-busty-ciara-rides-dildo-rocking-chair.html
ramya sex image https://tubepatrol.net/to-969447306-man-filling-her-ass-with-cum-on-anal-porn-vid.html
sxe vidoes xxx
Sarahlor 2023/03/11(15:47)
fuck and eat http://www.miomio.net/__media__/js/netsoltrademark.php?d=erodrunks.info/brit-femdom.html
xxx n vidro http://myooma.com/token/cookie?return=https://erodrunks.info/lesbian-spanking-mistress.html
margosolvan x videos.com http://joannavidal.com/site/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/tube-porn-pichazake.html
punjabi xxx videos http://05.ru/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/dad-fuck-my-daughter.html
beg com xx http://old.invitro.kz/bitrix/rk.php?goto=https://erodrunks.info/lolita-little-baby-anal.html
xxx e a http://yuzhno-sakhalinsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://erodrunks.info/jav-azeri-gizli-ekim.html
नागि विडिओ सेकसि http://images.google.lu/url?q=https://erodrunks.info/dare-mom.html
jappan sexy video http://russiancouncil.ru/bitrix/redirect.php?goto=https://erodrunks.info/cum-and-play.html
hiroin sex xxx http://mobdvor.ru/bitrix/redirect.php?goto=https://erodrunks.info/japan-seksa.html
xxxxxxn www com http://capiche.pt/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/granny-porno-and-young.html
xxx red video http://horroradventure.com/__media__/js/netsoltrademark.php?d=erodrunks.info/homemade-swinger-party-gangbang.html
xxx com daownlod http://ferrari.co.kr/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://erodrunks.info/beautiful-leg-silk-stockings.html
आलिया सेक सी http://juicytoyz.ru/bitrix/rk.php?goto=https://erodrunks.info/big-mach.html
sex deepika padukone http://easyrotate.com/go.php?url=https://erodrunks.info/sex-indonesia-com-dnlod.html
xxx.com hot anal http://rangmagazine.com/services/lfl_redirect.php?url=https://erodrunks.info/amy-ftv-public.html
bokep lombok xxx http://plumbingdirect.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/intip-mandi-bugil.html
madesan pron star http://abastecedoramaru.com/sso/sso.aspx?nfredirect=https://erodrunks.info/mature-lady-flo-benjamin.html
fat marwadi sex http://semperlibertas.com/__media__/js/netsoltrademark.php?d=erodrunks.info/real-mexican-mother-and-son-incest-hidden-camera.html
vijayanagaram aunty sex http://kyshtym24.ru/bitrix/redirect.php?goto=https://erodrunks.info/maroc-hotel-video.html
sax 89 xxx http://tumblebustots.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.info/abigail-arcane-mfc.html
redwap korea sex.com
Winifreddam 2023/03/11(15:19)
ngi sapna sex http://capsella.az/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-qxP-impatient-desi-boobs-jumped-out-of-top
teeen sex mp4 https://www.google.com.pr/url?q=https://longindiantube.mobi/mov-nEE-india-summer-milf-like-to-play-suck-and-bang-with-big-black-monster-cock-mov-12
zina al maharim http://hercaribbean.com/engine/redirect.php?url=https://longindiantube.mobi/xxx-4k-porn
sex video professor http://gardeners-higham.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/xxx-hard-dick
belentina x video http://mirsveta.su/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-natural-tits
katarhdsex full movie http://baden-in-halle.de/wp/wp-content/themes/twentythirteen/redirect.php?url=https://longindiantube.mobi/mov-vG6-sexy-village-bhabhi-refusing-for-anal-fuck
buzzers xxx video http://easystep.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-N9d-indian-college-teen-fucked-in-cyber-cafe-filmed-by-hiddencam
film porn xxxl http://famousanything.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-37Z-cum-shot-on-girlfriend-8217-s-smooth-ass
mallory sierra porn http://yourleadershipworks.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-oasi
xx video madhuri http://maps.google.pl/url?q=https://longindiantube.mobi/xxx-algerie-tunisienne
bangla xxxbf video http://hqgfs.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-большая-киска
lrka lrki sex http://eastsidesnowboard.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Po4d-astonishing-sex-clip-big-tits-newest
komedam gils xxx http://belgorod.5-palcev.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PMiT-jaanu-telegu-ammayi
3sam sex xxx http://showorld.com/search/rank.cgi?mode=link&id=69&url=https://longindiantube.mobi/mov-1qG-virgin-girl-fucking-and-moaning
xxx sex telungu http://attaneresults.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-fuckeding
indiana boob video http://careier.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-fXx-hot-lesbian-threesome-on-the-couch-with-india-summer-reena-sky-and-elena-koshka
patty michova xxx http://villeneuve-tourisme.com/go.php?url=https://longindiantube.mobi/xxx-หนังโป๊-ไทย
xxx sound video http://halloweenhorrornightsorlando.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-collection
angela wight porn http://floodcreativeny.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://longindiantube.mobi/xxx-public
redwap xxxbig 18 http://pakstar.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-girlfriends
www.xxx.young sister com
ShirleyRok 2023/03/11(15:15)
frist virgenfuck xxxvideos http://municipal-management.com/__media__/js/netsoltrademark.php?d=tubesla.com
bangoli panu dawanlod http://sozv.kz/bitrix/rk.php?goto=https://tubesla.com
काजल bhojpuri xxx http://perm.esplus.ru/bitrix/redirect.php?goto=https://tubesla.com
fake taxi turkeyz http://tensornet.com/__media__/js/netsoltrademark.php?d=tubesla.com
sanilion ka chudai http://www.07.ru/bitrix/redirect.php?goto=https://tubesla.com
parody xxx 3gp http://simplythebestsocks.com/__media__/js/netsoltrademark.php?d=tubesla.com
friend sex vidio http://readiz.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
letest xxx video http://www.vilae-shop.ru/bitrix/rk.php?goto=https://tubesla.com
unblock redtube miankhalifa http://coopers-mallorca.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
jjgirls mobile video http://market.gold500.ru/bitrix/rk.php?goto=https://tubesla.com
xxxxxn com hindi http://commtrans.ru/bitrix/redirect.php?goto=https://tubesla.com
tamil aunty soothu http://14thstreet.biz/__media__/js/netsoltrademark.php?d=tubesla.com
sxe vodes xxx http://naturaldesign.org/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
xxx lala musa http://todoterapias.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
sexfree japanese mom http://judyhorning.com/bitrix/redirect.php?goto=https://tubesla.com
tamil group porn http://vaeltajankauppa.fi/engine/api/go.php?go=https://tubesla.com
sex flim video http://qadinlar.az/blog/wp-content/themes/Grimag/go.php?https://tubesla.com
www xxx.video sapna.slamn. http://olsztyn.in/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxxxxxx video 16 http://x-girlstages.jp/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
pornhdin full lengeth http://lightandspacedesign.com/__media__/js/netsoltrademark.php?d=tubesla.com
Кредитование с любой КИ
Kennethexpar 2023/03/11(14:31)
[url=https://finalgo.ru/threads/vydaem-dengi-v-dolg-za-60-minut-bez-predoplat-na-vashu-bankovskuju-kartu.13/]Деньги в долг за час[/url] - Без предоплат в долг, Частный кредит без предоплат
sexvideo marathi special
ZoeNen 2023/03/11(14:14)
xxx sexof tarzan https://pimpmovs.net/videos-000658212-sexy-egyptian-babe-with-big-tits-blows-a-rod-pov.html
nude mallu couples https://pimpmovs.net/videos-886748795-hard-fuck-and-facial-bounty-for-hot-brunette-babe.html
xxx videos 3jp https://pimpmovs.net/videos-107492395-nubile-hottie-thrills-dude-with-her-perfect-cock-riding.html
indian aunty bbw https://pimpmovs.net/videos-519352873-bootylitious-chocolate-hoochie-codi-bryant-gets-fucked-doggystyle.html
kinner girlfriend sex https://pimpmovs.net/videos-945112816-alexis-fawx-and-levi-cash-hot-fun.html
fucking like rabbit https://pimpmovs.net/videos-499896297-pro-hoe-alexis-fawx-squirting-like-hose.html
www com sexxy https://pimpmovs.net/videos-75447262-exquisite-super-model-squirts.html
anjali white video https://pimpmovs.net/videos-8769107057-welcome-to-the-cam-show-%E2%80%93-sofi-ryan-addison-lee.html
xxxhd bf 2018 https://pimpmovs.net/videos-884640774-coach-stuck-his-pecker-in-each-one-of-these-girls.html
uttar pradesh porn https://pimpmovs.net/videos-225322996-beautys-bawdy-cleft-needs-some-wild-gratifying.html
xxxn gujarГ t hd https://pimpmovs.net/videos-519322836-mrs-morgan-first-time-swinger.html
aunty fuke videos https://pimpmovs.net/pale.html
yang.man sex video https://pimpmovs.net/videos-260810528-heavyweight-ass-feat-ms-juicy.html
nodi com fuck https://pimpmovs.net/videos-783292572-chubby-pawg-gets-deep-bbc-creampie.html
telugram sexy group https://pimpmovs.net/videos-81809484-cute-teen-babe-gets-her-pussy-fucked-hard-in-hd-video.html
virgin thai porn https://pimpmovs.net/videos-344060032-cock-lover-kaoru-mugi-does-her-best.html
xxx handing land https://pimpmovs.net/videos-819942944-backroom-teen-banging.html
sunny leonexxxii vedio https://pimpmovs.net/videos-804250071-chestnut-slut-klara-gold-fucks-on-the-white-coach.html
sex xxx repp https://pimpmovs.net/videos-788620955-kaylee-banks-deepthroating-bondage-sex.html
new big tube https://pimpmovs.net/videos-851112859-brandi-love-danny-mountain-in-diary-of-a-milf.html
audrey bitoni doroom
Sethham 2023/03/11(13:31)
video ronu xxx http://tanisliq.az/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/watchme247-real-life-cam-israel.html
sexy chudai vedeo http://planetaryculture.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/street-flirts-com.html
सनिलेन sex video http://cleavageporn.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubepatrol.sex/rape-forced-hurt.html
desi mom porn.com http://beauty-boom.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/xart-fat-hdlie.html
philippines ass fuck http://metallprofil67.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/bigmachk-bianca-soares-filme-casal-bem-dotado.html
stefanie giesinger porn http://jamisonross.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/kardashan-sex.html
eva lovia anal http://geotherm-x.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/foot-job-nylon.html
heart girls xxxvidieo http://www.xn-----blcb5al9aegmgbigb2l.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/housewife-invited-toy-salesman-to-fuck.html
x movie com http://www.spar-kaliningrad.ru/bitrix/rk.php?goto=https://tubepatrol.sex/by-pony.html
nagma sex image http://leapop.com/engine/link.php?url=https://tubepatrol.sex/www-xxxx-vidao-com.html
xinxxx hd video http://covid19-idcard.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/21-year-sex.html
beautiful 3gpking new http://mantiseye.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/huixquilucan.html
black mamba sex.com http://genosco.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/fake-cumshot-condom.html
3x vedeo dowolnd http://regiocantabrorum.es/engine/go.php?url=https://tubepatrol.sex/mutare-creamy-pussy.html
www.xxxxx videos download.com http://www.samoasurf.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/riding.html
america sexy ladies http://time4emotions.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/rape-brutal-hardcore.html
panaji vifeo sexx http://avantax-rps.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/beautiful-college-girls-fucking-party-orgy.html
xx wallpaper photo http://globalhappiness.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/indian-sax-fat-boy-gay-fat-download.html
xxx indian magi http://babsisbuntehunde.de/api/articles/v0/forwardurl.php?id=2586&url=https://tubepatrol.sex/bangla-model-akhi-alomgir-xxx.html
xxx videos jerk http://irkutsk.vorota-vsem.ru/bitrix/rk.php?goto=https://tubepatrol.sex/heroine.html
khase shillong xxx
Stanleyaduch 2023/03/11(13:30)
sexy vidoes free http://belon.air-freight-guide.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stall-slut.html
xynxx boy porn http://espmetalcrafts.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/cypus.html
www.new sexvideo 2019.com http://southbeachbowl.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/abg-ipar-n-adik.html
dennis milne pornstar http://griffinpersonnelgroup.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/part-i-a-japanese-m-strangling.html
xxx hd 86 http://armetallizing.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/prima-da-capital.html
very esteken xxxvideo http://ericvoyage.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.sex/liseli-serao.html
new sunny leone http://ptctalk.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/lola-ferrari-intensities.html
www kom xxx http://apteka-lz.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/fitness-fem.html
khajuraho sex porn http://amazingsongs.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/xxx-cholas-de-pollera-inagua-cholitascon-inagua-en-bolivia.html
मेड इन इंडियाxxx http://dhcyl.co.kr/link.php?go=to&url=https://tubepatrol.sex/imani-rose-and-nyomi-banxxx-lesbian-scene.html
hot sexi porn http://seven.adv.br/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubepatrol.sex/sexoffice-vid-com.html
supir ngajari ngentot http://nstar-spb.ru/bitrix/rk.php?goto=https://tubepatrol.sex/dance-into-tube.html
sex game show http://candyfoot.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/kidnapped-lesbian.html
xbrazer mom com https://maps.google.je/url?q=https://tubepatrol.sex/stankov.html
3gp porn.com teen http://atsnx.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/www-arabs-69com.html
xxxn exercise new http://lfdes.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/%E7%9C%9F%E5%AE%9E%E7%B3%BB%E5%88%978.html
xxx faimliy stok http://wolfcubmusic.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/crying-anal-brunette.html
xxx chumma cati http://bipra.com/cgi-bin/atc/out.cgi?id=164&u=https://tubepatrol.sex/nude-star-academy.html
maeikina xxx com http://bazardelmercado.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lissy-cunningham.html
xxxmom son new http://xn----dtbqcjeeqcb4a.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.sex/vs-life-anal.html
xixy hd video
Wallacehep 2023/03/11(13:27)
www.xxx.mp4 mobial dawnlode http://www.mreospb.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hvzf%20hot%20muslim%20girl%20in%20hijab%20showing%20her%20naked%20body
new xxx jabardast http://intlceo.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20ZXC%20naked%20tamil%20aunty%20illegal%20pundai%20fucking%20video
mombig boobsxxx videoss http://timeclub.shop/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Esz%20bihari%20bhauji%20ke%20sathe%20sex
xxxxl xxx video http://xn--80acghav0ab0aep5izb.su/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Okn%20virgin%20girl%20first%20time%20fucks%20with%20servant%20boy
xxx roos videos http://sc19.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20PI0%20indian%20babe%20with%20huge%20boobs
x video baby http://centralagbuilders.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20P6n%20sexy%20gujarati%20girl%20finishing%20her%20bath
4porn in kornatok http://www.rhhconsulting.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Du4%20bhabhi%20devar%20ke%20fuck%20ki%20new%20hindustani%20porn%20clip
xxxxxxxxxxx bp xxxx http://gruzovichkoff.ru/wp-content/themes/eatery/nav.php?-Menu-=https://hardindianvideos.info/moo%20zTe%20virgin%20indian%20college%20girl%20first%20time%20passionate%20sex%20with%20boyfriend
hd bazzars saxsax http://dreamfollowers.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hardindianvideos.info/moo%20J9b%20hot%20newly%20married%20aunty%20dark%20black%20pussy%20fucking%20hard%20sex%20indian
sex goat girl http://ggre.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%200hr%20desi%20maid%20hidden%20cam%20sex%20with%20house%20owner
sexi sexi 18 http://instyle.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20LqR%20nri%20desi%20girl%20amisha%20xxx%20blowjob%20video
marina squerciati aznude http://cpp.sh/site/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20ajR%20charmsukh%20karna%20zaruri%20hai%202019%20hindi
www xxnx con http://80sfloor.co.kr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hardindianvideos.info/moo%20HZrd%20indian%20desi%20bhabhi%20indian%20bhabhi%20and%20desi%20bhabhi%20in%20padosi%20kaamwali%20bhabhi%20ko%20ghar%20bulakar%20kari%20chudai
vip xxx chani http://datongbs.com/goto.php?u=https://hardindianvideos.info/moo%20HjkC%20erotic%20shaved%20pussy%20fucking%20of%20desi%20girl
japanee little xxx http://happyharp.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20plG%20girlfriend%20fucks%20with%20her%20ex
बिलू पिचर सेकसि http://minilinkurl.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20pIb%20kate%20and%20the%20indians%20part%201%200f%202%20bsd
rosana arkle xxx http://mini.bizbi.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20GC3%20bindaas%20cousin%20bahan%20ke%20hardcore%20chudai%20ki%20desi%20blue%20film
salesman cheeting sex http://enhancementrx.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20brahmin
rated x life http://mir-posud30.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%201D1%20hot%20indian%20young%20couples%20prepare%20themself%20for%20fucking
teen sex bhutan http://brfrosenhaga.se/wp/wp-content/redirect.php?type=website&id=352113&site=https://hardindianvideos.info/moo%20Op9%20desi%20indian%20porn%20sex%20xxx
Оформим и доставим карту Binance в Россию
Anthonylek 2023/03/11(13:24)
[url=https://silkcard.ru/]Закажи карту Binance в Россию[/url] - Оформи карту Binance в России, Оформи карту Binance в России
hd video xix
Sebastianinhew 2023/03/11(12:57)
capten marvel sexx http://toychalet.net/__media__/js/netsoltrademark.php?d=tubenza.com/nikki-benz-anal-dp.html
xxxbangala baby video.com http://arrivo.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/mak-cik-hi-sap-kote.html
perfect aunty fucking http://ncura.edu/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/18-lik-kizlar-videolari.html
sex vibcok com http://pinecreekwoodworks.com/__media__/js/netsoltrademark.php?d=tubenza.com/simebutt.html
divya spandana sex http://www.spreaddecor.com/__media__/js/netsoltrademark.php?d=tubenza.com/can-i-xxx-mouth.html
wold man chudai http://thebigact.com/dir/rank.cgi?mode=link&id=375&url=https://tubenza.com/beautiful-leg-silk-stockings.html
english sox video http://extralift.it/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://tubenza.com/swords.html
femily stroking com http://www.osa-defence.ru/bitrix/rk.php?goto=https://tubenza.com/baby-botled.html
school bus sax http://360webcms.com/bitrix/redirect.php?goto=https://tubenza.com/darya-khan.html
malayalam femdom story http://nettiryhma.fi/blog/wp-content/themes/Attitude/go.php?https://tubenza.com/babyshotsmoot.html
sunny leone pov http://hugodooner.com/__media__/js/netsoltrademark.php?d=tubenza.com/killergram-on-a-dogging-mission.html
2050 xxx video http://1nvstg8tr.com/__media__/js/netsoltrademark.php?d=tubenza.com/sudana.html
xxx 16 а¤ёа¤ѕа¤І http://easyflirt-partners.biz/blog/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/nami-feet.html
secret pleasure redwap http://pacificastone.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tubenza.com/crossdress-stocking-feet.html
xxxxxxx hd baltkar http://payperlive.com/search/?mode=bn_ad&url=https://tubenza.com/jivhihi.html
porntube vedio indian http://canaria.msk.ru/bitrix/rk.php?goto=https://tubenza.com/barbie-duran-sex.html
sikim xxx bideo http://chicagopianocleaning.com/__media__/js/netsoltrademark.php?d=tubenza.com/brother-masterbating-voyeur-spycam.html
landan pargnt sex http://vantageoffers.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubenza.com/big-ass-irani.html
xxx hot vebio http://tuffandneedle.com/__media__/js/netsoltrademark.php?d=tubenza.com/watch-your-hot-cum-leak-from-my-pussy.html
fell xxx video http://markx-club.ru/engine/redirect.php?url=https://tubenza.com/fucked-behind-ble-shower-curtain.html
mba sex video
Aaronfal 2023/03/11(10:15)
सेक सी फैमिली https://sexotube2.info/play-013819642-angelika-black-an-anal-getaway.html
mom forsporn hd https://sexotube2.info/play-876858984-petite-shuna-kagami-bukakke-gangbang-extreme.html
manando sexy video https://sexotube2.info/play-885437735-horny-teen-fist-fucked-and-pissed-on.html
sexxi tichar video https://sexotube2.info/play-699311696-mature-british-sluts-in-a-gangbang.html
ac repair sex https://sexotube2.info/play-332038772-stacked-blonde-bunny-colby-can-t-resist-wet-hawaiian-pussy.html
brazzers couple sex https://sexotube2.info/play-910066180-wonderful-charlie-laine-pleases-two-wet-pussies-with-joy.html
kerala hidden porn https://sexotube2.info/play-950233284-asian-lana-violet-is-a-huge-black-dicks-lover.html
sophie dee videos https://sexotube2.info/play-712668312-sexy-little-midget-chick-bangs-wildly-with-a-bald-hunk.html
masala xxx mallu https://sexotube2.info/rubber.html
bid boopsh sex https://sexotube2.info/play-16039250-crazy-bitch-brought-in-a-gun.html
porn movi xxx https://sexotube2.info/play-054857262-flat-chested-amateur-asian-slut-gets-her-wet-hungry-vagina-banged-hard.html
sex hot picture https://sexotube2.info/play-013719638-haley-cummings-in-haley-cummings-meet-the-beast-of-cock.html
japanese affier sex https://sexotube2.info/play-834063011-mature-wife-blows-a-dude-and-fucks-him-in-front-of-her-younger-husband.html
jilbab sma nyepong https://sexotube2.info/play-400127564-pervert-in-the-laundromat-meets-his-match.html
x hamastar com https://sexotube2.info/play-668415476-beautiful-girlfriend-kasey-warner-creampied-in-bed.html
khalifa sex vidiyo https://sexotube2.info/play-187229587-party-gets-out-of-control-in-xxx-reality-show-of-swingers.html
rajwap vidio xxx https://sexotube2.info/play-179729295-callie-calypso-is-excited-for-rope-bondage-sybian-rough-anal-sex-deepthroat-bj.html
www.bhutani auntes sex.come https://sexotube2.info/play-727911268-regininha-gaucha-and-suzana-rhios-postworkout.html
desi lady apps https://sexotube2.info/play-391540000-fatty-beauty-juicy-jazmynne-gets-her-pussy-filled.html
nude wrestling women https://sexotube2.info/play-612736285-homemade-sorority-lesbian-centipede-video.html
forest xxx videos.com
Stevenunaph 2023/03/11(10:09)
dunkey fuk girl http://castleequipment.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/teen-titans-hentai-raven-x-starfitre.html
chamba desi kand http://oceanking.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/nrwhunk.html
miss hijab project http://cargogate.co.kr/bitrix/rk.php?goto=https://tubepatrolporn.com/the-incredibles-helen-parr-autotoon-porn.html
alia bhatt fuckvedeo http://autolebanon.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/desi-changing-aunty.html
desi bhabhi incest http://nbxihe.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrolporn.com/hentai-rape-in-bathroom.html
hamida sex video http://nc.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/boken-leg.html
indian x rape http://lenruo.ru/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/men-with-panty-fetish-in-mmf.html
www sexfull hd.com http://chelyabinsk.adeptgroup.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/bhabhi-suck.html
janice griffith stepsis http://www.technohim.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/prajna.html
teen first bbc http://exhausto.de/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrolporn.com/king-of-fighters.html
soniliyan sex video http://nancyrawlings.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/phat-ass-clap.html
englis xxxx hd http://oiu.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/moms-soon-seks-brazercom.html
अमेरिकन चुदाई हीरोइन http://alanfairliereinoso.pe/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/kortney-kane-cum-on-stomach.html
nagin xxx hd http://jorlink.com/blog/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/sauna-sauna-liseli-yaprak.html
eva notty interracial http://simmerdownresort.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/puteiro.html
bouy porn video http://www.phdynasty.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/asuaria-rae.html
brazil lesbian spit2 http://everybyspp.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/useless-hubby-watshes-wife-impregnated.html
bbc mom porn http://chinachemqd.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/jav-japan-bokep-japanese.html
sex sexy 2014 http://e-klase.ml/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/3ashe.html
brezzer.com girl 2 http://jordanna.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/diaper-rectal.html
mia khlifa sax
SheilaBrigh 2023/03/11(10:08)
peris porn tube http://casaluthier.com/bitrix/rk.php?goto=https://tubepatrolporn.com/father-cums-on-sleeping-daughter-waking-up.html
hot julia ann http://msnorbekov.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/neuri.html
xx video balatkar http://formiculture.com/engine/link.php?url=https://tubepatrolporn.com/emma-fiore.html
priya prakash xxxvideos http://carebears.co.uk/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrolporn.com/women-cums-in-men-mouth.html
sleeping prone video http://camelshare.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrolporn.com/kamapisaihcom.html
meh xxxxx video http://vergnet.fr/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/group.html
new xxx 20 http://vostok.co.nz/bitrix/rk.php?goto=https://tubepatrolporn.com/hansika-teen.html
son fuck mum http://juiceplusevents.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/son-mom-brutal-forced-anal-begging-please-stop-rape.html
www.xxnx video com http://getstartedwithplatinum.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cakeybooty.html
पेला पेली दीजिए http://artroscopiya.mc21.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/jamie-hart.html
sex bideo bhutan http://centrecharliechaplin.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/katalyn-casting.html
mia khalifa plusone8 http://lc5088.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://tubepatrolporn.com/wwwdurinporn.html
assamese xxx vido http://tatar.goldweb.org/bitrix/redirect.php?goto=https://tubepatrolporn.com/froset.html
16 hani.comm sex http://krasnoyarsk.vorota-vsem.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/cute-coochie-fuck-shayne-ryder.html
reshma hit vidro http://www.sensortdf.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sauna-com-online.html
sonny leonard xnxx http://adiscus.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/taxi-mom.html
school karala xxx http://mistral.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/english-family-incest-taboo.html
download vidio taxi69 http://koulusivuosikirja.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/johmarya-b.html
video hot redwap http://http://defferrard-lanz.ch/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/hot-sex-qumran.html
xnxxmom son sleep http://lazalka.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/xbid.html
six video korean
Sethham 2023/03/11(09:01)
xxc vidieo hidi http://bittekhnika.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/creamy-squirt-own.html
hruta durgule xnxx http://discount24.ml/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/world-record-scat.html
nude porn vidoe http://ggairportbus.co.kr/engine/api/go.php?go=https://tubepatrol.sex/teen-sex-hot-sex-kocasini-aldatan-kadin-gizli-cekim-turk-tube-izle.html
hot sixy xxx http://yarnshopping.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://tubepatrol.sex/dom-verbal-breeding.html
breezersex video com http://promdresses2010.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/papa-secoje-ala-hija-por-estar-de-primida.html
xx xvido 2019 http://termorus.com/bitrix/rk.php?goto=https://tubepatrol.sex/jav-t%C3%BCrk%C3%A7e-altyaz%C4%B1l%C4%B1-harem-pornosu.html
xxx bikini wax http://198sj.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://tubepatrol.sex/shy-wife-caught-masturbating-by-a-hidden-camera.html
xxx airport police http://crystalruntransformationservicesorg.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hooker-gets-unwanted-anal.html
desi video bp http://xn--80aafbecdzjpf8afegi3as1a.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/woodman-casting-gangbangbile-ru.html
lagi masak dientot http://logikabelya.ru/bitrix/rk.php?goto=https://tubepatrol.sex/yesilcam-dilber-ay-clasik.html
xxx2017hd sax video.com http://healthyengine.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/japanese-incest-forced-sex-english-subtitles.html
секс сереал видиео http://pc-komenda.si/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/sexy-honey.html
xxx indian prada http://rapidsearch.org/wp-content/themes/Attitude/go.php?https://tubepatrol.sex/mira-1.html
xxx lidesh link http://innoplan.kr/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/anus-csating.html
sunny deol xxvideo http://www.seokursy.ru/bitrix/rk.php?goto=https://tubepatrol.sex/bustymoms.html
videos xxx masaj http://harryphilofoundation.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/miranda-sex-3d.html
bezzar xxx video http://orangencgop.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lani-lane-taylor-swallows-cum.html
eva parker anal http://rosakhutor.com/bitrix/redirect.php?goto=https://tubepatrol.sex/foot-cockbox.html
xxzx sax com http://capsella.az/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/shower-lez.html
leg hd sex http://womenscenterforliving.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/see-women.html
bihar bf sexy
Sebastianinhew 2023/03/11(08:27)
animel xxx video http://antyol.com/__media__/js/netsoltrademark.php?d=tubenza.com/big-anal-family.html
राजस थानी saxhd http://novawelcomesamzn.com/__media__/js/netsoltrademark.php?d=tubenza.com/janamaz.html
brazeroz xxx mom http://mitchlasky.biz/engine/go.php?url=https://tubenza.com/bhaji.html
jinga lala sexy http://gdoe.com.br/bitrix/rk.php?goto=https://tubenza.com/cma-video.html
family ystrokes com http://dermagrant.com/__media__/js/netsoltrademark.php?d=tubenza.com/skinzwear.html
2x x sexy http://bristol.ru/bitrix/rk.php?goto=https://tubenza.com/hana-liska.html
porn arab naughty http://runnings.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/gozad.html
swing funking scens http://kytronics.co.kr/url.php?banner_id=1864&area_id=143&url=https://tubenza.com/sindee-jennings-lesbian-squirt.html
kiner sax video http://democracyofsurvival.us/__media__/js/netsoltrademark.php?d=tubenza.com/slim-amateur-brunette-eurobabe-fucked-in-public-for-money.html
tubxporn animal sex http://lawpia.com/away.php?url=https://tubenza.com/russian-soldiers-rape-enemy.html
johanna wild porr http://stlshipit.com/__media__/js/netsoltrademark.php?d=tubenza.com/azhotporn-com-sisters-friends-supporting-cherryboy.html
porn hubsex virgin http://lavashura.ru/bitrix/redirect.php?goto=https://tubenza.com/niurka-marcos-en-playboy.html
sexxx www com http://somalilandmedia.com/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/drick.html
sexk b f http://inverseconcepts.com/i/r.php?u=https://tubenza.com/catherine-bell-and-jennifer-aniston-fuck-movies.html
www porno xiv http://auto-repair-insurance.com/__media__/js/netsoltrademark.php?d=tubenza.com/there-13.html
fuck my doughter http://wierzbak.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/filipina-adult.html
barzza tanil sexx http://www.beautifulspirit.com/__media__/js/netsoltrademark.php?d=tubenza.com/vivienne-inessa.html
sexy blue download http://tula.mongolshop.ru/bitrix/redirect.php?goto=https://tubenza.com/pak-baby.html
sanilion fuck film http://mveu.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/arabistan.html
full nigro sex http://meliorm.high-pressure-pumps.net/__media__/js/netsoltrademark.php?d=tubenza.com/big-booty-hardcore-sex.html
sexxx nx hd
Sofiainoft 2023/03/11(07:55)
pakistani sxs vidoe http://irkutsk.lkm1.ru/bitrix/rk.php?goto=https://pimpmovs.com/teatr-estrady-afisha.html
youtub hot moves http://cindifairbanks.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/anal-tanga-dating.html
alissa maid videos http://sanichstd.ru/bitrix/rk.php?goto=https://pimpmovs.com/dad-daughter-while-mom-does-reads-paper.html
sex nurse jepang http://xn--80assv.xn--80asehdb/bitrix/redirect.php?goto=https://pimpmovs.com/3d-blue-and-red-porn.html
family wala xxx http://sarrcoko.ru/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.com/japanese-mother-father-son-sex-voyeur.html
six gandi video http://designshtor64.ru/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/xxx-tarzan-gay-boy.html
sexi pusi porn http://mitsob.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/teen-sex-frotting.html
рџнсии в марте http://micim.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/budak-sekolah-baru-cuba-sex.html
bhabhi malish xxx http://stocklavka.ru/bitrix/redirect.php?goto=https://pimpmovs.com/indian-and-hot-seksi.html
manual ferrari pornstar http://aircode.com/search/link.aspx?id=3721119&q=https://pimpmovs.com/i-want-to-watch-several-men-taking-turns-fucking-my-drunk-wife.html
hd sex dancers http://gentech.az/bitrix/rk.php?goto=https://pimpmovs.com/kayla-lowdeny.html
redwap hd puassss http://comhouse.ru/bitrix/rk.php?goto=https://pimpmovs.com/beach-sex-voyeur.html
darkness rises porn http://yxjcn.cn/bitrix/redirect.php?goto=https://pimpmovs.com/forced-lesbian-strapon.html
sex janwar wali http://image2pdf.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/boots-and-anal.html
info dex pudi http://fahrschule--klink.de/go.php?url=https://pimpmovs.com/lizard-1.html
gril xxx videos http://albatrossdesigns.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/adult-brother-and-sister-incest.html
aunty pissing video http://spsdigital.com/bitrix/redirect.php?goto=https://pimpmovs.com/japonese-spa.html
inaq xxx videos http://hoyochinikko.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/great-poin.html
valery altamar xxx http://wecarehomesolutions.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hfpornanal.html
xxx sex jawhar http://mohajerist.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/mum-lets-son-cum.html
ariana marie bts
SeanBaw 2023/03/11(07:55)
xxx chata bacha http://www.jsmartin-llc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/gravity-falls-hentai-telegram-secret-chat.html
sunyleone x video http://longuetraine.fr/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://pimpmovs.com/barvotube.html
tere sang sex http://wobert.co.uk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/latina-prostitute-hidden.html
xnx negros redwap http://butikson.ru/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/mother-her-son-sex.html
guia xxx six http://ufa.prostitutki-red.com/bitrix/rk.php?goto=https://pimpmovs.com/reverse-cowgirl-hookup-talk.html
alisha star porn http://jlopezmaquinaria.com/bitrix/rk.php?goto=https://pimpmovs.com/10-inched.html
संगीता सेकसी वीडीयो http://2player.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/amateur-radio-kits.html
sani leoni sax http://www.jelopri.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/bathroom-brother-fuck-sistar-xnxx-unblock.html
xxx dehat com http://andrewvanburen.ga/bin/out.cgi?id=zaq12wsx&url=https://pimpmovs.com/sallon.html
mother foking video http://vzyc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lovedoll3.html
forest sex moves http://bilradiospes.no/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/map9.html
noreen cute xxx http://mms-club.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/grandma-never-told-anyone-about-her-pantyhose-fetish.html
xxx rip bap http://greekhotels.gr/wp-content/themes/Grimag/go.php?https://pimpmovs.com/secretary-rape-deepthroat-gangbang-tied-extreme.html
kauwa sexy video http://teriin.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.com/ass-blasters-2.html
xxx porn side http://planet-e-books.co.uk/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/obliga-a-su-esposa-a-cojer.html
http//xxx bdo eso.c http://cheboksary.kolesa-darom.ru/bitrix/rk.php?goto=https://pimpmovs.com/maturehead.html
beegees video sex http://davodfurdo.hu/blog/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/classroomsw.html
chukkala sexy video http://lareinapresenter.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/tia-ling-fucking-machines.html
anu sithara porn http://httune.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/missax-brianne-blu-the-getaway-11.html
ayako miyazumi hd http://enlite.co/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/puta-casado.html
xxx video sunilion
SimonNot 2023/03/11(07:22)
3gpking free video http://0fess.net/__media__/js/netsoltrademark.php?d=erodrunks.net/bear-daddy-strip.html
sexi vedio com http://keyinnsandsuites.com/__media__/js/netsoltrademark.php?d=erodrunks.net/buscando-pasivos-que-me-cojan.html
sumo aunty hot http://www.rockyvista.net/__media__/js/netsoltrademark.php?d=erodrunks.net/film-sex-semi-japan.html
download hd sex http://innoplan.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/20ans.html
xxx fuc video http://24mag.md/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/tarferomance.html
xxx usa pron http://jamasters.com/__media__/js/netsoltrademark.php?d=erodrunks.net/medium-tits.html
man ngentot kambing http://armteatr.gorodarmavir.ru/bitrix/rk.php?goto=https://erodrunks.net/granny-gangbang-by-bdsm.html
xxx bule move http://cdb.kz/bitrix/redirect.php?goto=https://erodrunks.net/turkey.html
xxx aligal sex http://ufa.ksostore.ru/bitrix/rk.php?goto=https://erodrunks.net/hot-amateur-%C3%BCvey-annesini-%C5%9Fantaj-yap%C4%B1p-sikiyor-t%C3%BCrk%C3%A7e-altyaz%C4%B1l%C4%B1-porno.html
wife fuk video http://tappancsvilag.hu/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/videos248cunt-in-long-black-boots-fucked-by-dildo.html
xxx video dunlod.com http://mini-games.net/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.net/mom-latin.html
stepmom control com http://wehry.eu/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/son-cums-in-biological-mother-nephew-fucks-aunt.html
xxxx video dawlond http://medinfocenter.ru/bitrix/rk.php?goto=https://erodrunks.net/dusun-porn-tube.html
bokep hot video http://www.htpp.ru/bitrix/redirect.php?goto=https://erodrunks.net/gay-bluge-in-metro.html
नेपाली बीयफ बीडियो http://gl39.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/footjob-foot-sex.html
forced porn videobdownload http://vespa.ch/redirect.php?li=287&R=%20https://erodrunks.net/vinogracka.html
mona darling sex http://kimanh.org/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/mom-and-son-homemade-incest-video.html
moudi ki chudaixxx http://adamsstyle.com/__media__/js/netsoltrademark.php?d=erodrunks.net/vikke.html
seel paek xxxmouvi http://seikokorea.com/bitrix/redirect.php?goto=https://erodrunks.net/armay-wife.html
munisa rizayeva xxx http://nst-dv.ru/bitrix/rk.php?goto=https://erodrunks.net/censored-hd.html
virgin nuns porn
Wallacehep 2023/03/11(07:15)
xxxhdpron hoi videos http://stage-bitrix.tektorg.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20meD%20dildos%20and%20cock%20sucking%20for%20this%20indian%20babe
xxx bde figar http://blog-line.co.kr/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hardindianvideos.info/moo%20HzZj%20desi%20bhabhi%20ke%20sath%20uncle%20ne%20blowjob%20kiya
xxx 18year school http://goormazon.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20AK6%20telugu%20indian%20babe%20swathi%20naidu%20real%20nude%20video%20with%20pussy%20shot
telugu mummy sex http://otymze.pl/go.php?url=https://hardindianvideos.info/moo%20QWc%20creampie%20for%20bushy%20indian%20prostitute
wwwxxx oldman video http://partycustom.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hardindianvideos.info/moo%20y1V%20east%20indian%20girl%20fucking%20with%20her%20bf
downlod japan sex http://eco-technologynet.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20pqK%20desi%20pink%20pussy%20hole%20show%20by%20a%20chubby%20hot%20indian%20wife
vf sfx xxx http://hydrationcheck.com/wp/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20HyD4%20hot%20punjabigirl%20give%20blowjob%20and%20fuck%20nicely%20in%20tight%20jean%20simranpreet%20kaur%20indian%20desi%20wife
donwloda xxxxxx video http://skodajmd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20Hh2X%20hairy%20ass%20of%20indian%20college%20girl
हिंदी में xxxbf http://sallesdereception.quebec/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://hardindianvideos.info/moo%20jpM%20indian%20girl%20ranjitha%20taking%20bath%20in%20front%20of%20her%20boyfriend
xxx delind hd http://davidphithai.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201YG%20alessandra%20aparecida%20da%20costa%20vital%20115
family teach sex http://buymediaspace.com/engine/go.php?url=https://hardindianvideos.info/moo%20HTPk%20desi%20jawan%20bahu%20ke%20sath%20sasur%20ne%20bistar%20garam%20with%20desi%20bhabhi
xxx hd voisd http://tonyasmithauthor.com/wp-content/themes/twentythirteen/redirect.php?url=https://hardindianvideos.info/moo%20VED%20desi%20hot%20babe%20boobs%20showing
hindi open xxx http://aimeebarnes.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HXzX%20queen%20sonali%20gets%20fucked%20by%20her%20uncle%20and%20gives%20a%20blowjob
anteel mahala xnxx http://troitsk.mavlad.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%2081b%20lesbian%20sex%20videos%20mms%20scandals
mallu aunty forcesexvideo http://promo.romantic-nature.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20bzs%20mysore%20college%20girl%20sex%20video%20with%20classmate
he video xxxxx http://gumnara.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://hardindianvideos.info/moo%20mVw%20village%20home%20sex%20leaked%20video%20of%20desi%20housewife
desi xxxx bf http://claudefrancois.fr/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hardindianvideos.info/moo%20H0Kf%20xxx%20desi%20salma%20indian%20muslim%20girl%20new%20boyfriend%20fucking%20first%20time%20teen%20sex%20indian%20hindi%20audio%20xvideos
hot sex bheem http://inkomrielt.bizbi.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20DZZ%20tamil%20aunty%20hot%20boob%20show%20and%20blowjob%20videos
india-amazonas tekohas video http://perseusdistribution.com/engine/go.php?url=https://hardindianvideos.info/moo%20AmS%20aishwarya%20rai%20bollywood%20teen%20babe%20solo%20masturbation
indiangroup sex videos http://zdravbal.go64.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20H6Ge%20indian%20brother%20shared%20his%20hot%20girlfriend%20with%20virgin%20boy%20and%20fucking%20together%20with%20clear%20hindi%20audio
kidnapping sexy videos
Virginiabak 2023/03/11(06:38)
indian suckig videos http://kubachi.eu/bitrix/rk.php?goto=https://freshindianporn.net/moo/7Oy/indian-hot-girl-sex-very-fast-so-sexy
9876 sax vedo http://hnt-fsh-yeah.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AOLH/desi-village-devar-bhabi-mast-chudai
ded sex video http://sommer-burgmaier.de/engine/link.php?url=https://freshindianporn.net/bd/webcam-4
kompozer me sex http://365flies.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/31O/hot-blowjob
7guy fucked 1girl http://free-bitcoins.ga/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A94k/kavya-bhabhi-showing-her-pussy-under-saree
suman की चुदाई http://allamericanenvironment.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AMjl/xxx-indian-aunty-sex-video-of-rajni-with-her-husband-s-friend
wapdam sex video http://krezol-group.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/dubai
animal porn incest http://suprathione.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ztB/innocent-desi-bookworm-with-curvy-xxx-body-poses-naked-in-bathroom
gavran marathi zavazvi http://bigdata-research.org/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://freshindianporn.net/moo/LNA/sexy-indian-boobed-aunty-2
naughty america jordi http://lattedays.net/portale/LinkClick.aspx?link=https://freshindianporn.net/moo/Atci/beautiful-tamil-babe-teasing-cock-so-lustfully-and-then-sucking
sanita sex xxx http://shop.cafebijoux.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/7rI/mallu-girl-sucking-boyfriend-cock
hdf sexy video http://ff2.eu/bitrix/rk.php?goto=https://freshindianporn.net/bd/big-anal
bokp 10 thn http://avtourist.guru/engine/link.php?url=https://freshindianporn.net/moo/bWW/brunette-goddess-in-love
xvid in jungle http://4baz.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freshindianporn.net/moo/ACMf/desi-three-some-blowjob
xx vido muslim http://www.metrobonus.kz/bitrix/redirect.php?goto=https://freshindianporn.net/moo/ASs/big-natural-boobs-girl-8217-s-hottest-blowjob
jorid e nano http://mirisecommunity.website/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://freshindianporn.net/moo/JSX/sexy-tango-girl-simran-new-show
porn 20017 hd http://cars-vita.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/amanda
download xxxvideo mp4 http://reveriecoaching.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/doggy-style
only indian por http://mindfulaccessories.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/guarati
sotoryxxx porn moovi http://cdnm.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/busty-fuck
marshal sex videos
Susanheano 2023/03/11(06:14)
new pern videos http://wildandwolf.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubesla.com
kajal cxxx vedus http://www.xn--c1adk3aadcejd.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
porne video shalame http://firstrepublicfoundation.org/__media__/js/netsoltrademark.php?d=tubesla.com
hot hot bf http://herotown.kr/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
desi oldagers sex http://jordancarver.com/__media__/js/netsoltrademark.php?d=tubesla.com
bde bde boobs http://niГ±arepelente.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
rus sex hd http://firstspacetourist.us/__media__/js/netsoltrademark.php?d=tubesla.com
poron video in http://funiviecampiglio.it/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
18yaes xxx com http://rabiwi.com/__media__/js/netsoltrademark.php?d=tubesla.com
lades boy sex http://spaceoctagon.com/__media__/js/netsoltrademark.php?d=tubesla.com
bokep tukar pasangan http://marcopoloworldschool.com/__media__/js/netsoltrademark.php?d=tubesla.com
jem ke xxx http://processplusnc.com/__media__/js/netsoltrademark.php?d=tubesla.com
सिलोनी सेक स http://www.frautest.ru/bitrix/redirect.php?goto=https://tubesla.com
xnxxdownlad teen video http://tanisliq.az/bitrix/redirect.php?goto=https://tubesla.com
3gp xxx videos. http://xn--80a4afee.xn--p1ai/bitrix/redirect.php?goto=https://tubesla.com
bokep guru senam http://cascadelotteryllc.com/__media__/js/netsoltrademark.php?d=tubesla.com
minya khalifa com http://amare-moscow.ru/bitrix/redirect.php?goto=https://tubesla.com
malayalam anity fucking http://muzeum.edu.pl/go.php?url=https://tubesla.com
big boobs gf http://elevator-port.ru/bitrix/redirect.php?goto=https://tubesla.com
russian sex vedio.com http://www.mobilie.ru:80/bitrix/redirect.php?goto=https://tubesla.com
jackie xxx cm
AbigailGam 2023/03/11(05:26)
xxxsex bangla mom https://stripvidz.info/vd-004926811-sexy-whore-in-a-4some-with-3-guys.html
sislovesme com jappanis https://stripvidz.info/vd-142727111-pretty-ebony-is-riding-dudes-wang-zealously.html
xxnxx video com https://stripvidz.info/vd-735999387-cuckold-chokes-gf-while-stud-fucks-her.html
xx oldman video https://stripvidz.info/vd-616078053-horny-army-girl-ashley-lets-two-men-out-for-a-threesome.html
sneaky sex videos https://stripvidz.info/vd-009547714-party-fuck-video-with-hot-college-girls-xxx.html
oil massage mom https://stripvidz.info/vd-77927716-panty-girl-on-top-of-dick.html
pppppppppppppppp bp xxx https://stripvidz.info/vd-459543627-basketball-ticket-tussle.html
bengali sex force https://stripvidz.info/vd-6812146165-kirstyn-halborg-british-retro-anal-and-pissing.html
hd gori pudi https://stripvidz.info/vd-933345528-stunning-bbw-ebonybikinibabe-with-juicy-butt-and-38d-tits-bbwsexycom.html
pelatih tenis sex https://stripvidz.info/vd-404864929-mix-of-homemade-amateur-blowjobs-and-cumshots.html
xxxx panjapi videos https://stripvidz.info/vd-992718379-bukkake-blowbang.html
मिया खलिफा सेकसविडियो https://stripvidz.info/vd-503722355-amateur-blonde-teen-first-time-huge-dildo-pussy-fu.html
www.sex video dahunlod https://stripvidz.info/vd-697917982-a-vibrator-is-shoved-deep-into-shirosaki-karins-tight-twat-as-guys-fondle-her-tits-and-ass.html
rape in creampie https://stripvidz.info/vd-257179211-jaw-dropping-69-position-by-hailey-james-cindy-hope.html
xxxx six com https://stripvidz.info/vd-16169872-big-ass-charming-hottie-licked-and-fucked-by-ugly-mature-dude.html
alex black pissing https://stripvidz.info/vd-440255187-horny-nurse-sucking-her-patients-big-cock.html
wwwteen 99 cm https://stripvidz.info/vd-773064968-busty-blonde-milf-scarlet-lamm-anal-fucked-doggystyle-and-from-behind.html
jatrina kaif xx https://stripvidz.info/vd-375076079-black-oversized-dick-drills-screwed-asshole-of-indian-babe-while-she-works-with-her-mouth.html
www fack xxx https://stripvidz.info/vd-0533186198-russian-mature-mom-in-threesome-16.html
choda puja sexy https://stripvidz.info/vd-1667191471-the-horny-couple-is-not-afraid-of-coronavirus.html
xxx hot long
Stanleyaduch 2023/03/11(03:06)
vadinamaridhi xxx videos http://aperdi-vermittler.de/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/rursijo.html
desigrls sex com http://qebuli-climate.ge/bitrix/redirect.php?goto=https://tubepatrol.sex/panties-off.html
sunny leonexnxx video http://olric.blogcu.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/lesbian-cosplay.html
xxx ladaki daunlod http://www.google.com.ag/url?Р№=https://tubepatrol.sex/xxx-tushi-com.html
sanilaven xxx vedio http://iraniansouvenirs.com/bitrix/rk.php?goto=https://tubepatrol.sex/phat-mum-fuck-black-cock.html
khulnar porn vedio http://s103.mossport.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/grandfather-fuck-granddaughter-in-bus.html
sex with video http://shopiko.bg/counter.php?link=https://tubepatrol.sex/actress-full-movie.html
xxx vidoes nights http://topics-stand.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/dick-flash-room-service.html
dans xxx video http://ith.su/bitrix/rk.php?goto=https://tubepatrol.sex/sister-with-sex-in-brother.html
choot ki pic http://sonyericsson-world.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.sex/glans-shemale.html
brojer xxx sex http://merceria-lolabotona.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/eliteporn.html
daddy xxx video http://americolife.tw/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stephanie-mitchell-girls-do-porn-lilly.html
brotherrape sister xvideos http://v-drive.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/view51279real-amateur-swingers.html
dinhi porn video http://lgotyinfo.ru/default.aspx?id=1211260&mailingid=37291&redirect=https://tubepatrol.sex/look-at-her-tits.html
xxx.com big gandi http://frangente.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/squeeze-balls-grab-balls-during-fight-between-boy-and-girl.html
xxx sex tubidy http://ooo-stroyservis.stroykat.com/bitrix/redirect.php?goto=https://tubepatrol.sex/pual-barbaro.html
sudani sexy video http://cnc.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/schoolgirl.html
srx porn movi http://peakdistrictlatestoffers.co.uk/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/mistress-trans-natalia-coxxx.html
sasur bahu xvideos.com http://eikona.ga/__media__/js/netsoltrademark.php?d=tubepatrol.sex/petan.html
baxk fuking vediis http://esimer.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/fat-chubby-teen.html
pak cool xnxx
Sethham 2023/03/11(03:02)
nepali porn move http://www.northcentralgroup.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/porn69x.html
xnxx videos mom http://twokindsofpeople.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/vidio-bokep-santy-kuliah-anak-unsil-c-awi-kocok-kotol-dkosan.html
एमपी की बीएफ http://fingerscanprotection.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/extreme-bbw-dp.html
porn hdjosex net http://takenoprisoners.info/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/allgoog4u.html
lisa ann poop http://kicenuik.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/lovemegentle.html
srinagar bf video http://bhccinternational.com/bitrix/rk.php?goto=https://tubepatrol.sex/seduced-hd.html
porn xxx sikwap http://photoandgraphic.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/double-big-dick.html
redwap tamu sex http://qafqaz.info/__media__/js/netsoltrademark.php?d=tubepatrol.sex/soutg-indian-cute-girl-fucks-with-her-teacher.html
sreelekha mitra sex http://santehnika35.ru/bitrix/rk.php?goto=https://tubepatrol.sex/dolls-teen.html
sax vedeya com http://bloki-nn.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/bangladeshi-actress-nowshin-nahar-mou-xvideo.html
big tits slpp http://luckystrikeentertainment.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/desgi-ass.html
bhojapuri xxnx 2019 http://dsa.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.sex/bbw-sexy-rape-facesitting.html
xxx video miyain http://seflow.it/engine/link.php?url=https://tubepatrol.sex/lesbian-photosets.html
village big gand http://synovusbanking.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-pov-kelly.html
pari tamang fucking http://loanbuiler.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/4-hands-massage-and-gay.html
new bf ww http://myp2p.careerskillsnetwork.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/a-hard-need.html
xxx foriean video http://elektronik.gr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/kristof-kale.html
marissa mae punished http://poller-wiesen.de/bitrix/rk.php?goto=https://tubepatrol.sex/wicky.html
arabi sexy vidio http://richmondkpc.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/cinema.html
miyakhan sex xxx http://wtipm.org/LegacyLauncher.aspx?&url=https://tubepatrol.sex/angel-dark-and-sarah-blue.html
xxxx vediy bp
Agathasex 2023/03/11(01:31)
xxx com africans https://vegasmpegs.mobi/too-770663116-redhead-teen-lola-faye-takes-a-massive-cock.html
video bokeo lallasa https://vegasmpegs.mobi/too-820975743-delicious-teen-chick-remy-la-croix-gets-eaten-and-banged-by-evan-stone.html
chitranjan sexy video https://vegasmpegs.mobi/too-202771853-milf-slut-phoenix-marie-is-desperately-fucking-in-the-office.html
xxx girls vargen https://vegasmpegs.mobi/too-9627182290-sloppy-fuckface-slap-happy.html
kolkata sexy movi https://vegasmpegs.mobi/too-566272683-magnificent-blonde-beauty-belinda-reaches-anal-orgasm.html
beauty parlour fuck https://vegasmpegs.mobi/fu10-day-crawling-70.html
clip sexy viedo https://vegasmpegs.mobi/too-597945309-sexy-milf-amazing-threesome-sex-with-teen-babe-on-sofa.html
sex 12 vido https://vegasmpegs.mobi/too-002572272-anal-fuck-is-what-the-owner-of-hairy-pussy-luscious-eden-deserves.html
xxx.videos 18 yerd https://vegasmpegs.mobi/too-223744545-noelle-easton-porn-videos.html
mom cott boobs.com https://vegasmpegs.mobi/german-swinger.html
alipurduer xxx video https://vegasmpegs.mobi/sex-kitten-janice-griffith-seduces-her-man-from-his-nap-and-gives-him-a-hot-wet-bj-then-takes-him.html
musafir sexy video https://vegasmpegs.mobi/too-564815127-big-boobed-redhead-chick-plays-with-pussy.html
gude mal fela https://vegasmpegs.mobi/too-111940344-pervcity-french-babe-tiffany-dolls-american-anal-introduction.html
bnats fГЁs porn https://vegasmpegs.mobi/too-20449619-alicia%E2%80%99s-tiny-asshole-gets-stretched-and-ballooned.html
kuwari kudi sex https://vegasmpegs.mobi/grandpa.html
haruka aizawa porn https://vegasmpegs.mobi/hemangi.html
nailed hard in https://vegasmpegs.mobi/too-882476162-dude-fucks-flat-breasted-shemale-domino-presley.html
hot seexhd me https://vegasmpegs.mobi/%E8%88%9E%E8%B9%88.html
tamana bate xnxx https://vegasmpegs.mobi/too-264039586-lourranny-kelly%09%09piss-enema-and-mutual-creampies.html
zezzers hd net https://vegasmpegs.mobi/huge-dildo.html
porno xxx yutub
SeanBaw 2023/03/11(00:51)
sunny kompoz me http://495ru.ru/redirect?s=https://pimpmovs.com/fto-toge.html
gretl big bobs http://p24u.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/adriana.html
parva xxx vodo http://belebey.trans-kirpich.ru/bitrix/redirect.php?goto=https://pimpmovs.com/moms-of-japan-massage-uncensored.html
roshni devika hot http://alma-mater.ru/compatibility/hop?hop=dyn&desturl=https://pimpmovs.com/russian-shemale-cumshot-compilation.html
nora fatehixxx image http://myeyelab.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/amateur-x-films.html
shemale hammer thor http://prbooklet.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/busty-girl-fuck.html
big boob semi http://sterlingannuitysolutions.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/hot-sex-gay-waterbed-fuck.html
bf sexi vedio http://www.currentent.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/and-the-beast.html
naga girls porn http://klikdooglasa.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/father-cums-on-sleeping-daughter-waking-up.html
sexy open jabardasth http://wwwmygreatlakes.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/sauna-paraguaya.html
watermelon insertion xxx http://apranq.am/bitrix/rk.php?goto=https://pimpmovs.com/18-lik-kizlar-videolari.html
sexy hid com http://gsakorea.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/dating-sites-college-students.html
xxx baim video http://oao-stm.ru/bitrix/rk.php?goto=https://pimpmovs.com/aj-ap.html
sexxx video normal http://nizhnij-novgorod.vzv.su/bitrix/rk.php?goto=https://pimpmovs.com/nude-step-mom-pov.html
wwwxxx.com julia an http://seoma.com/bitrix/rk.php?goto=https://pimpmovs.com/xxxzz.html
dr nars xxxx http://amazon.synergyglobal.com/bitrix/redirect.php?goto=https://pimpmovs.com/pjblicagent.html
sex sunny girlsxxx http://thesaintapts.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/indan-gangbang-madam-teacher-rape-anime.html
huge cook porn http://blogality.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/chaila-sex.html
download sikwap gay http://moretticompact.com/cgi/axs/ax.pl?https://pimpmovs.com/jerkoff-smoking.html
tamanna а¤а¤ѕа¤џа¤їа¤Їа¤ѕ xxx http://st-telecom.com/bitrix/rk.php?goto=https://pimpmovs.com/indian-college-girl-fuckong-video.html
download xxx 2018
AdrianSek 2023/03/11(00:32)
sanilian six xxx https://vegasmpegs.info/mov-729726327-orgasm-starved-cougars-humping-phallus.html
mao sena video https://vegasmpegs.info/mov-459536166-brutal-and-sexy-toys-in-tight-or-opened-lezz-holes.html
saut xxx hd https://vegasmpegs.info/mov-074374407-nasty-asian-short-haired-milf-gives-a-head-on-pov-video.html
chinese porn download https://vegasmpegs.info/mov-059662809-tied-up-gal-receives-gratifying-for-her-pussy.html
spy fam com https://vegasmpegs.info/mov-138868695-friendly-brunette-skyla-paige-blows-cock-and-gets-her-pussy-eaten.html
विदेशी सेक सी https://vegasmpegs.info/mov-718944921-sexy-imani-rose-showing-big-booty.html
miya kifa sex https://vegasmpegs.info/mov-6440106285-ginger-sizzler-lacy-lennon-is-trimmed-wicked.html
klixen cock treatment https://vegasmpegs.info/mov-931962393-tarra-white-and-jennifer-love-suckin-one-dick-on-the-beach.html
xxx porm keniya https://vegasmpegs.info/mov-813226761-alaina-the-tease.html
sexx pond publick https://vegasmpegs.info/mov-211236660-magma-film-german-natural-ebony-milf.html
letast porn vedio https://vegasmpegs.info/petite.html
xxxxhd bebi gals https://vegasmpegs.info/mov-140034564-poor-nurse-vs-alien-tentacles.html
bf sexy kumar https://vegasmpegs.info/mov-550064385-scout-leader-emo-teen-katrina-jade-fucked-by-a-daddy.html
kook porno mom https://vegasmpegs.info/mov-448054812-busty-redhead-floozy-lucia-love-lets-him-fuck-her-ass-hole.html
poran fuck videos https://vegasmpegs.info/mov-178434504-fucking-a-brunette-asian-slut-in-the-gym.html
redwap 1st time https://vegasmpegs.info/mov-9455161581-black-stepsiblings-xxx-video-featuring-julie-kay-and-isiah-maxwell.html
https kmoadjwgajtm xxx https://vegasmpegs.info/mov-279042858-teen-phone-sex-girl-is-horny-as-fuck-and-wants-a-dick.html
mallu girl boobs https://vegasmpegs.info/mov-44862894-nubile-films-come-over-tonight.html
xnxx sleep videos https://vegasmpegs.info/mov-921412458-jillian-janson-ryan-mclane-in-i-have-a-wife.html
massag sex movie. https://vegasmpegs.info/mov-948834414-charlee-chase-makes-a-black-guy-fuck-her.html
x vedios mommy
Savannahplaic 2023/03/10(23:45)
small tight sexhd http://bigquant.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/kay-oarker.html
sex videos afrika http://cnhjdd.com/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.net/xhamster-mom-vidz7.html
stepmom porn xvidzzz http://victronholdings.biz/__media__/js/netsoltrademark.php?d=erodrunks.net/double-d-handjob.html
simian xnxx hd http://image2pdf.com/logout.jsp?returnurl=https://erodrunks.net/dakota-skye-cheating.html
my hot com http://eks-electromarket.ru/bitrix/redirect.php?goto=https://erodrunks.net/big-jerk-new-cockring.html
beauty pussy mp4 http://whiteshome.com/services/lfl_redirect.php?url=https://erodrunks.net/arabic-taboo.html
adria rea sisloveme http://chateaudefontainebleau.net/__media__/js/netsoltrademark.php?d=erodrunks.net/xxx-videos-3g.html
बुलु सेक स http://papagonline.com/__media__/js/netsoltrademark.php?d=erodrunks.net/gagger9.html
six antti tamil http://teachme2day.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/spouting.html
reshma indian xxx http://noahlapook.com/__media__/js/netsoltrademark.php?d=erodrunks.net/aexvdeos.html
hd xxx brazas http://pskov.molti-shop.ru/bitrix/rk.php?goto=https://erodrunks.net/fbb-devon-michaels-and-cherokee.html
litil girls chudai http://hcdogden.com/__media__/js/netsoltrademark.php?d=erodrunks.net/chewng.html
dawn wells nude http://anmi123.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/bajo-falda-en-artesanias.html
boba land xxx http://walk-view.com/__media__/js/netsoltrademark.php?d=erodrunks.net/first-penetration.html
sex xxx xnxxxx http://qualitymag.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/asian-masturbate-bathtub.html
pregnant se sexxxxx http://fc-gruen-weiss-piesteritz.de/blog/wp-content/themes/begin44/inc/go.php?url=https://erodrunks.net/kakek-yang-sedang-sakit-tapi-sex-dengan-cewek-japanese.html
blue video xnnxxxxxxxxx http://p4o.net/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.net/mani-sex.html
zubrdusti sexce xnx http://msjr.com/__media__/js/netsoltrademark.php?d=erodrunks.net/jav-xoxoxo-sauna-hulya-avsar-sikisi-gizli-cekim.html
english tichar xxx http://understandyourmortgage.com/__media__/js/netsoltrademark.php?d=erodrunks.net/tamil-hero-sex-videos.html
jethalal porn babita http://asbestossettlement.us/__media__/js/netsoltrademark.php?d=erodrunks.net/mfx-zoo-porn.html
teen big tite.com
Williamcipsy 2023/03/10(22:40)
gif porn xxx.video http://b2b24.center/bitrix/redirect.php?goto=https://indianmovs.info/too-boobs-dick.html
3gp king indianxxx http://xd.f-score.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-stepsis.html
video sek semi http://amerta.ru/bitrix/rk.php?goto=https://indianmovs.info/too-indian-girl-fucked.html
а¤аҐ‹а¤ња¤ЄаҐ‚री www xxxxx http://help.malinkibirds.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-en-el-campo.html
xxx vidaos hb http://gainerbus.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-KKK-videofucking-the-girl-in-the-car9.html
3gp sexy vedios http://freestuffhunter.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://indianmovs.info/tube-uLX-feet-worship-part-2-goddess-came-home-foot-care-part-2-with-background-relaxing-music.html
kundi sex video http://spulmo.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-GDd-hottest-nude-brunette-desi-dancer.html
garib xxx porn http://asfartrip.com/blog/?wptouch_switch=mobile&redirect=https://indianmovs.info/tube-gVJ-hot-mumbai-girls-engaged-with-foreigner-22.html
fgirls fuck beach http://writhingdeath.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-g2d-pussy-rubbed-against-pussy.html
xenex.sex videos com http://thedigitalgrid.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-f4k-sleazy-indian-broad-teasing-on-cam.html
pawn sakse xxx http://ucr25demayo.org/engine/redirect.php?url=https://indianmovs.info/tube-55Z-desi-nri-babe-stripping-amp-showing-her-sexy-boobs.html
marathi english sex http://kamavangard.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-smoking-hot.html
bad masti jungle http://kingled.vn/search/link.aspx?id=3721119&q=https://indianmovs.info/too-home-made-porn-mms.html
video xhamster donlowad http://topology.org/engine/api/go.php?go=https://indianmovs.info/too-big-tits-fuck.html
xnxx 18 y http://images.google.is/url?q=https://indianmovs.info/tube-5jc-indian-hot-girl-playing-with-lover-8217-s-dick.html
download sex artis http://tomsk.g-u.ru/bitrix/rk.php?goto=https://indianmovs.info/too-cowgirl-style-sex.html
america sex narsh http://trueleaftech.com/wp/wp-content/themes/planer/go.php?https://indianmovs.info/too-dirty-chat.html
village boudi romantic http://reservethemagazine.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5167-hot-indian-bhabhi-or-uski-bhen-dono-ko-ek-sath-choda.html
www xxx download.com http://bwin.be/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://indianmovs.info/too-tamil-aunty-bf.html
xxxnx big hd http://papajohns.ru/blog/wp-content/themes/begin44/inc/go.php?url=https://indianmovs.info/tube-4eE-big-ass-desi-bhabhi-riding-dick.html
india mms bengali
AdamBib 2023/03/10(22:34)
teacher xxx feer https://vegasmovs.info/video-9581101176-mom-stuck-in-drain-xxx-teach-my-girlpatron-how-to-fuck.html
xxx जबर जासी https://vegasmovs.info/video-634564623-russian-lesbians-strap-on-vibrater.html
keto sex video https://vegasmovs.info/video-056652177-racy-dingdong-sucking.html
hd sexvideyo com https://vegasmovs.info/video-2129195172-brother-seduce-petite-virgin-stepsister-to-get-first-fuck.html
train xxx vedios https://vegasmovs.info/video-400129146-pure-xxx-films-banging-busty-gym-student.html
xxx14 hiyers videos https://vegasmovs.info/video-7132117104-selfbondage-mistake-part-1-of-3.html
hd xx pro https://vegasmovs.info/video-31741185-in-predicament-bondage.html
xxxx phul sex https://vegasmovs.info/video-847045080-kendra-sunderland-seduced-by-jillian-janson-and-her-bbc-boyfriend.html
hardcard sex video https://vegasmovs.info/video-29928903-india-fucking-her-troubled-neighbor.html
wonderland sex videos https://vegasmovs.info/video-216146802-anal-porn-video-with-my-adorable-brunette-gal-xxx.html
she xxx video https://vegasmovs.info/video-781819854-daringsex-lesbians-box-gets-toyed-in-the-bushes.html
sunny leoney sex https://vegasmovs.info/video-0570175020-xtremely-hot-lezzie-babes-shower-sex.html
sali jabardasti fuck https://vegasmovs.info/video-840816453-cfnmteens-teen-humiliates-bf-for-basketball-tickets.html
jim xxxxx video https://vegasmovs.info/video-385168860-young-and-beautiful-japanese-ladies-having-lesbian-affair.html
sexi vedio bf https://vegasmovs.info/video-409030548-teens-takes-turns-on-each-other-sex-tube-videos-hot-8-girls-taking-a.html
boys pessing tolitevido https://vegasmovs.info/lick.html
xxxx jabarjshti hd https://vegasmovs.info/rubber.html
mom milk xx https://vegasmovs.info/video-231976830-mad-patient-gets-blowjob-from-nurse-rachel-evans-fanalucked-by-kinky-doctor.html
khalip sax video https://vegasmovs.info/video-849048000-dvae-threesome-black-on-black-sex-action.html
redwap yonezawa rumi https://vegasmovs.info/video-442441434-brazzers-rachel-roxxx-loves-big-cock.html
mother sex brazzars.com
Susanheano 2023/03/10(21:39)
sax viodo hd http://www.mosreg.info/bitrix/redirect.php?goto=https://tubesla.com
xxxii sex teen http://automaalit.net/engine/api/go.php?go=https://tubesla.com
xxx videos hosa http://vertical-soft.com/bitrix/rk.php?goto=https://tubesla.com
pornsstars xnxx videos http://datamoves.us/__media__/js/netsoltrademark.php?d=tubesla.com
yoni vides hd http://city-usa.net/engine/api/go.php?go=https://tubesla.com
bhabhi porn videos http://bigbao.fr/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
party farm sex http://chunshengjianghotel.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubesla.com
xxx hb vibor http://davodfurdo.hu/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
गुजराती सेक स http://thecandourgap.com/__media__/js/netsoltrademark.php?d=tubesla.com
dp xxx anial http://nazarovo.listogib.ru/bitrix/redirect.php?goto=https://tubesla.com
hard bf xxxx http://mums.lt/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
thrice beauty fuck http://verda-mattress.com/bitrix/redirect.php?goto=https://tubesla.com
video9 in sexy http://orionpizza.no/go.php?url=https://tubesla.com
wwwxxxyang hd sex http://www.liquimoly-ural.ru/bitrix/redirect.php?goto=https://tubesla.com
bhabhi riding cock http://goapedownload.com/__media__/js/netsoltrademark.php?d=tubesla.com
सनिदेवल कि xnxx http://lambre.ru/bitrix/redirect.php?goto=https://tubesla.com
new naguty americahd.com http://www.pravpost.ru/bitrix/rk.php?goto=https://tubesla.com
iswarya menon sex http://arapel.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubesla.com
bsf camp porn http://51mag.ru/bitrix/redirect.php?goto=https://tubesla.com
sunns sex com http://goldsave.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubesla.com
ah sex videos
Walteroveri 2023/03/10(21:25)
red wap brazzar http://www.mentalcare.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rg4L/indian%20porn%20videos%20of%20aunty%20enjoying%20oral%20sex/
sunny leone xn http://transfares.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/jdz/indian%20bellydancer/
xxx photo garl http://iranazar.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6qN/sexy%20telugu%20wife%20getting%20her%20ass%20drilled/
vuclip sex download http://ajnr.org/blog/wp-content/themes/evidens-dark/redir.php?u=https://hindi6.pro/to/htI/indian%20couple%20in%20cam/
masage sex vedios http://blessmydress.ru/bitrix/rk.php?goto=https://hindi6.pro/to/yA1/sexy%20gujarati%20teen%20having%20erotic%20video%20chat/
tubemate hot sex http://pongnang.com/blog/wp-content/plugins/phpl/redirect.php?url=https://hindi6.pro/to/6p2/horny%20indian%20girl%20masturbating%20for%20her%20lover/
xnxxcom mp3 videos http://vereskstom.ru/bitrix/rk.php?goto=https://hindi6.pro/to/r9fH/cute%20indian%20girl%20play%20with%20her%20boobs/
crГЁch massage 327 http://jungbly.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/r1oY/married%20bua%20aur%20neighbor%20ki%20chudai%20ka%20leak%20mms/
japan nis blufilm http://hraciautomatyzdarma.coupe-faim.info/wp-content/themes/prostore/go.php?https://hindi6.pro/to/5va/sexy%20figure%20village%20bhabi%20hiding%20her%20face%20during%20sex%20session/
tori black porn http://harverst.com.ua/bitrix/redirect.php?goto=https://hindi6.pro/to/s0l/indian%20milf%20giving%20awesome%20blowjob%20to%20boyfriend/
xxxl bf movie http://maderoom.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/E8J/punjabi%20xxx%20porn%20video%20of%20big%20boobs%20girl%20sex/
xnxxx vidio come http://bynamics.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ule/hairy%20indian%20pussy%20show%20desipapa%20com/
xxc vidos sax http://invitationcalligraphy.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ojp/mallu%20bbw%20aunty%20fat%20pussy%20fingered%20hard/
xxx video.com bala http://noibaicargo.com.vn/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindi6.pro/to/r3M7/sri%20lankan%20sinhala%20girl%20cum%20on%20feet/
black croke xxx http://kreapy.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/WP3/desi%20aunty%20hard%20fuck/
rani mukherji sex http://www.volkswagen-petersburg.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/slo/indian%20horny%20teen%20masturbating/
dehati bf open https://images.google.cd/url?q=https://hindi6.pro/to/rqpB/18%20year%20old%20sexy%20maid%20was%20fucked%20by%20home%20owner%20while%20her%20wife%20was%20not%20there/
telugu nurs sex http://sibilla-online.com/wp/wp-content/themes/Grimag/go.php?https://hindi6.pro/to/u51/indian%20college%20girl%20cheats%20with%20my%20bbc/
moemi katayama sex http://ear553-4800.com/bitrix/rk.php?goto=https://hindi6.pro/to/ro6t/telugu%20andhra%20aunty%20in%20sari%20getting%20her%20big%20ass%20fucked%20real%20hard%20in%20this%20desi%20indian%20rough%20sex%20in%20full%20hindi/
hiroens swimingpul sex http://gaiaassets.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rgeU/dost%20ka%20suhagrat%20ke%20liye%20bed%20saja%20raha%20tha%20aur%20dulhan%20muze%20se%20chudai%20kara%20li%20ya/
sex pone com
Stevenunaph 2023/03/10(21:00)
ШіЩЉЩѓШі ЩЃЩЉ Ш§Щ„Щ…ШЇШ±ШіШ© http://altusiii.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/asses-in-public-sexy-naughty-babes-fucking-in-public-29.html
school ki sexy http://old2.mik.tv/bitrix/redirect.php?goto=https://tubepatrolporn.com/inggris-sexy.html
xxx collge indies http://mesoset.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/clitoris-tied-tortured-orgasm-wf.html
masturbasi hot diwabcam http://crawfordsfurniture.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/turkish-schoolgirl-porn-sex-secret.html
teen stomach fisting http://2013.phdays.com/bitrix/rk.php?goto=https://tubepatrolporn.com/mom-filme.html
xcc sex com http://ecole-online.com/engine/link.php?url=https://tubepatrolporn.com/it-s-orgy-time-4.html
jennifer lorentz defloration http://midwooddoorsonline.com/bitrix/rk.php?goto=https://tubepatrolporn.com/mistress-dapine-rosen-rape.html
sex pania ayu http://maceplast.fr/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrolporn.com/madura-rubia-de-60-a%C3%B1os-calentona.html
politics xxx hd http://fristcaribbean.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/beautiful-muslim-girl-hot-dance.html
waldo fuck 3d http://trafalgargolf.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/news-m2no8.html
prabha sex vidos http://podine.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/anna-gold-anna-pipe.html
hd prond video http://sunrisefabrications.co.uk/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/arilavie.html
sani luon xxxxxxx http://constructiongrouplaw.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/5-dicks-for-1-vagina.html
xxx sexy inuyasia http://sunnysidecam.com/engine/track.php?url=https://tubepatrolporn.com/dildo-fun-xxx.html
sexy videos download3gp http://radyga.kh.ua/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/mature-bbw.html
fock fuking xxxvideo http://mycellstrap.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/family-fuck-young.html
miya bibi sex http://kawaii-writing.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kinky-kiki.html
xxx musalman sapoot http://xn----7sbbnewankvky4c6j.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/beef-white.html
sex image alia http://barstoolgameday.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cemone-andrea.html
hot bledding xxx http://dv-art.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/dog-gorl.html
charlotte flair xxvideos
Wallacehep 2023/03/10(20:48)
xnxx nublie film http://optima-invest.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%206Ja%20nepali%20girl%20need%20hard%20xxx%20fuck
sexy videos rap http://www.chermet-group.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Huyb%20desi%20sex%20video%20of%20village%20bhabhi%20fucking%20with%20hubby
hot desi waifsex http://coreyamills.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20kc0%20bhabhi%20ki%20hard%20chudai
auntie naked photo http://scout-gps.ru:443/programmnoe-obespechenie//bitrix/rk.php?goto=https://hardindianvideos.info/moo%208mh%20muslim%20woman%20fucked%20and%20arab%20tickle%20xxx%20desert%20rose%20aka
mom duter xnxx http://us6.dui-dwi-drunk-driving.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20I1J%20bihari%20village%20bhabhi%20hardcore%20xxx%20video
cupa xxx video http://decorumdesign.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20cPr%20bahu%20aur%20jeth%20ke%20family%20fuck%20khel%20ki%20gandi%20hindi%20blue%20film
hd dog com.xxx http://ukspecmontag.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Cv9%20young%20desi%20bhabhi%20pussy%20and%20ass%20fucked%20hard%20by%20the%20indian%20pornstar
xxx baf a http://a.boss.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/hot%20fucking%20son
porn video sx http://tula.academica.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HnDL%20mast%20boobs%20and%20hot%20indian%20gf
tubidy porno download http://sska.kz/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%201Zi%20northindian%20young%20couples%20enjoyed%20in%20car%20part%20ii
nepali wood sexy http://nagornaya.mossport.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20mSk%20my%20uk%20indian%20muslim%20big%20tits%20hijabi%20bbw%20desi%20wife
best squirt ozawa http://eleina.com/gurteen/gurteen.nsf/redirect?openagent&url=https://hardindianvideos.info/moo%20m6T%20japanese%20wants%20indians%20bang%20up
bardr sister xxx http://kinobusiness.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20wt%20desi%20sex%20videos%20clip%20of%20sexy%20slim%20village%20girl%20outdoor%20scandal%20mms
xxxii videoed sunuy http://metallkom-don.ru/bitrix/rk.php?goto=https://hardindianvideos.info/hot%20desi%20home%20made%20sex%20clip
sex videos 1minte http://www.google.cg/url?q=https://hardindianvideos.info/moo%20Qk%20chubby%20indian%20aunty%20free%20porn%20sex%20with%20young%20boy
watrick video hot http://nirssan.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%202eW%20eye%20masked%20sexy%20couple%208217%20s%20adventurous%20free%20porn
miss pink xxxxx http://sto-simferopol.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20xij%20punjabi%20girl%20ne%20gandi%20sexy%20baaton%20wali%20bur%20chudai%20masti%20ki
xxxx bf vidГ©o http://lehomes.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20tXO%20attractive%20indian%20aunty%20milk%20feeding%20her%20husband
xxx rub sex.com http://meat.ingredients.pro/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HYEJ%20beautiful%20indian%20bgrade%20sex%20and%20lesbian%20scene
agypt aunty sex http://www.yaaaababy.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20cQf%20hyderabadi%20bhabhi%20aur%20devar%20ke%20sambhog%20ka%20latest%20porn
xxx dad sleep
SheilaBrigh 2023/03/10(20:47)
bokep mi mam http://cclab.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrolporn.com/dolodiabd.html
hd fucking xxxx http://nngps.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/creamed-pussy.html
aletta ocean spankbang http://inori-russia.ru/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/armpitt.html
tube pron hewan http://thegioiso3a.vn/wp-content/themes/planer/go.php?https://tubepatrolporn.com/mature-ass-licker.html
police xxxx videos http://048572.com/blog/wp-content/themes/planer/go.php?https://tubepatrolporn.com/bbc-crying-screamin-painful-girl.html
bacche wala sexy http://71an.com/bitrix/rk.php?goto=https://tubepatrolporn.com/emmanuelle-cannibals.html
dharmapuri sivaraj fucking http://expressiptv.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://tubepatrolporn.com/bbc-mom-white-soft.html
xxx sax game http://fidelix.co.kr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/moms-pregnant.html
preity zinta xvideo http://heroforkids.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/subway-flash.html
seduce porn hq http://avantax-rps.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/rus-%C3%BCvey-anne-ile-o%C4%9Ful.html
गांड की सेकसी http://fun119.co.kr/engine/redirect.php?url=https://tubepatrolporn.com/bdsm-pearl.html
brazzer funny show http://monicamenez.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/fuckkh.html
telangana sex telugu http://krazros.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/brande-blowjob.html
animal sexy giral http://vfb-graefenhainichen.de/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/drunk-naive-innocent-unwilling-teen-double-penetration.html
xxx bhojpuri toilet http://fearlessdragonslayers.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/african-dance-skin-out.html
janwar wali sex http://ufabchelp.me/wp-content/themes/planer/go.php?https://tubepatrolporn.com/renes.html
sexy blue flims http://gaana.org/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/dp-dough.html
wwww xxxx vbieo http://flosky.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/bokep-banyak-bulu-full.html
bulu six videos http://rsracing.org/gjestebok/go.php?url=https://tubepatrolporn.com/atwi.html
mp4 sex rape http://partner-electro.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/50-sent.html
sistar and dady
Virginiabak 2023/03/10(20:11)
bp sexy chudai http://onechurchill.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Atco/devar-bhabhi-in-indian-desi-big-boobs-hot-teen-girl-rides-a-big-cock-and-got-a-hard-fuck-and-loud-moan
desi old ladies http://sunsetflix.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/promotion
koala xxx video http://litburg.com/site/wp-content/themes/prostore/go.php?https://freshindianporn.net/bd/home-made-porn-mms
jackline x video http://hartzivmoebel.de/blog/wp-content/themes/begin44/inc/go.php?url=https://freshindianporn.net/moo/zbQ/compilation-of-old-bengali-porn-movies
mainstream porn son http://instyle.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/sexy-ass
desi repe sex http://xn----7sbhbicadbvdgt3bjdihk3a1a4dyo.xn--p1ai/bitrix/redirect.php?goto=https://freshindianporn.net/bd/12
girls gaasex video.com http://davisbrodybond.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/6dg/indian-house-wife-sex-leaked-mms
adrina louvier porn http://kervanci.blogcu.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://freshindianporn.net/moo/LO3/hot-bhojpuri-song-lahanga-ma-password-daal
six xxx w.com http://doma-iz-brusa.stroykat.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/sinful
2016 xx video http://pamf.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/8xw/milf-squirts-in-anal-orgasm
videos brazzers download http://gitgrab.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/GkO/horny-girl-on-tango-live-part-3
condom sex x http://williamalix.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://freshindianporn.net/bd/june
www.xxx इन बीएफ http://inversionydesarrollo.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/55N/hot-fuck-81-busty-indian-babe-fucked-good
xxx xxx nagi http://myperiodtracker.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freshindianporn.net/bd/sugar-daddy
mom japanesen download http://uneenvieunbesoin.com/engine/redirect.php?url=https://freshindianporn.net/bd/rough-anal-fuck
jone xx video http://liwest.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/dN/cute-3
xxxx vedo indeina http://latienditaweb.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/breast
xxxvideosdownload full hd http://eps-korea.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freshindianporn.net/moo/3ue/desi-babe-fucking-her-boyfriend
porn noughty baby http://tventures.net/wp-content/uploads/email_purchase_mtiv.php?url=https://freshindianporn.net/bd/police
www 2050sex com http://tambov.ventec.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AbU2/candid-sexy-pakistani-tamil-cute-butt-cute-legs
bada lund jabardasti
Aaronfal 2023/03/10(19:57)
xxx 2050 इंडियन https://sexotube2.info/play-910947789-susy-gala-does-a-lap-dance-and-lets-him-rub-her-tits.html
porn wine sex https://sexotube2.info/play-208951705-redhead-slut-with-big-fake-tits-uses-strapon-to-dominate-lovers-ass.html
hindi chodai movie https://sexotube2.info/play-592047050-the-cock-suck-pushup.html
indian sexy movie https://sexotube2.info/play-221215661-asian-teenager-rams-a-nubian-rod-as-hatsune-miku.html
fake hospital full https://sexotube2.info/play-4643162186-perfect-body-wife-in-fishnets-throats-n-fucks-deep-n-hard.html
indean sex videohd.com https://sexotube2.info/play-789233921-chick-is-inserting-banana-in-her-cumhole.html
japan xxxx bide0s https://sexotube2.info/play-342135538-virgin-opens-up-her-pussy-for-studs-pleasure.html
bustar kies xxx https://sexotube2.info/play-209468051-buxom-blonde-chick-charlee-chase-gets-thrusted-hard-in-a-doggy-position.html
bangla real xxxx https://sexotube2.info/play-386223780-petite-russian-teen-pussy-fucks-a-soda-bottle.html
xxxx videos kajal https://sexotube2.info/play-2525135393-angelica-raven-is-very-good-at-taking-dicks.html
gap wap ciamis https://sexotube2.info/play-0170118226-eat-fuck-repeat.html
arsbian gangbang porn https://sexotube2.info/play-497233769-big-butt-milf-syren-demer-anal-rammed.html
big fucking sister https://sexotube2.info/play-586138938-abby-cross-tongue-deep-inside-pussy.html
bokep perawan smp https://sexotube2.info/play-1335170114-turkisches-amateurpaar-beim-ficken.html
www xxxbornvidio com https://sexotube2.info/play-376466732-cute-brunette-teen-jennifer-white-blows-meat-pole-and-gets-fucked.html
ravana xx video https://sexotube2.info/play-9837190109-british-babe-big-tit-joi-wank-session.html
jojo babie sex https://sexotube2.info/play-920327941-japanese-gokkun-cum-play-with-gargling-subtitles.html
xxx badac video https://sexotube2.info/play-87394338-office-babe-in-glasses-kennedy-leigh-gets-nailed.html
jizz vido daunlod https://sexotube2.info/play-951011602-night-club-dancers-mikayla-mendez-and-roxy-deville-appeasing-man-on-the-scene.html
pakistani hijda sex.com https://sexotube2.info/play-176966635-cock-rider-london-keyes-pleases-strong-tool.html
sex रानी परि
ZoeNen 2023/03/10(18:57)
natasha poren video https://pimpmovs.net/school-uniform.html
desafio picina xxx https://pimpmovs.net/videos-668030164-candice-dare-tries-anal.html
xx sex musty https://pimpmovs.net/videos-110858257-asian-ass-and-handjob-massage-my-mom.html
redwap video.com hd https://pimpmovs.net/videos-446318399-lovelly-ebony-model-nice-fucking-her-pussy-with-toy.html
download viedo bokep https://pimpmovs.net/videos-230658409-gang-bang-for-horny-white-chick-aurora-snow.html
www pourn vi https://pimpmovs.net/videos-918944507-honey-rides-on-black-dingdong.html
sexy video city https://pimpmovs.net/videos-670830252-erotic-massage-with-oil-and-squirt-xxx.html
sex video ameka https://pimpmovs.net/videos-935846496-doxy-is-mad-about-dark-dingdong.html
police kompoz video https://pimpmovs.net/videos-889532844-hot-ladies-flash-their-big-tits-for-cash.html
sohag ratfucking video https://pimpmovs.net/videos-2637160054-russian-amateur-mature-wife-homemade.html
sexy 18 years https://pimpmovs.net/videos-644620900-anal-booty-call.html
बूर की चोदाई https://pimpmovs.net/videos-7124141094-badoinkvrcom-let-latina-liv-revamped-empty-your-balls.html
x2x xxx asexy https://pimpmovs.net/videos-640648076-muff-entertains-her-boyfriend.html
kriti sanon porns https://pimpmovs.net/videos-1542187084-jane-wilde-gets-double-penetrated-by-markus-dupree-and-john-strong.html
kutombana xxx videos https://pimpmovs.net/videos-346350795-agedlove-claire-knight-and-trisha-hardcore-group.html
sunny leaone sex.com https://pimpmovs.net/videos-420850283-sexited-chicks-tory-lane-dillion-harper-get-fucked-from-behind.html
jgl sex xxx https://pimpmovs.net/videos-972160589-stepsis-says-are-you-touching-yourself-and-staring-at-me.html
pamper sexy girls https://pimpmovs.net/videos-177716584-skinny-slut-gets-pleased-to-maximum.html
hairy blackmail sex.com https://pimpmovs.net/videos-087996565-sexy-teen-belly-tiny-hands-solve-big-problems.html
xxx vdo down https://pimpmovs.net/videos-3859120030-caught-by-wild-black-cougar.html
indonesia sex open
Sofiainoft 2023/03/10(18:44)
sexy 3 x http://shuya.academica.ru/bitrix/rk.php?goto=https://pimpmovs.com/wichsen-im-mieder.html
xxx videoa hd http://www.stevegoldstein.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mom-watch-on-daughter-while.html
deshields bhabhi sex http://cakissime.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://pimpmovs.com/reallifecam-leora-and-paul-in-guest-room.html
xxx bf viedio http://emailmonie.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/biigporno.html
dady fuk dottar http://tpsneeze.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/helen-does-prague.html
xxx very saxcy http://thrifty.com.cy/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/meneko.html
englend xxx new.video http://www.t-mash.ru/bitrix/redirect.php?goto=https://pimpmovs.com/black-cock-ramon.html
jordan carver xxx. http://umbrellasharing.com/wp-content/themes/planer/go.php?https://pimpmovs.com/porno-violadas-vintage.html
albhonsa sex video http://lib39.ru/bitrix/redirect.php?goto=https://pimpmovs.com/gostosona-8.html
hot mosa com http://gamefrozen.com/click?dealer_ad=&dadid=29&url=https://pimpmovs.com/cfnm-girls-handjob-guy-tied-to-tree.html
mary padian porn http://118help.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/pant-purple.html
jmac gym xxx http://androidpt.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/dad-fuck-my-daughter.html
kannada sex bf http://allegretto.cl/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://pimpmovs.com/man-sucking-fat-hd-of-woman.html
xxx video mame http://r2.eu/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/ashlynn-brooke-cowgirl-virtual-sex.html
valentina nappi gang http://homebuyersneighborhoodguide.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ojanea-lee-d.html
familystrokes xxx videos http://n4w.eu/bitrix/rk.php?goto=https://pimpmovs.com/new-at-vivo.html
xxx movie 2014 http://lassoplast.ru/bitrix/rk.php?goto=https://pimpmovs.com/jovenita.html
bhojpuri xxx free http://promo.xcape.ru/bitrix/rk.php?goto=https://pimpmovs.com/chennai-collage-girls-sex-videos.html
बीएफ हॉट वीडियो http://dalmiagreencrete.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/natural-tranny.html
bland man xxx http://fiordirisorse.ihateqt.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/smally-cam.html
Кракен зеркало онион
Stevenemugs 2023/03/10(18:20)
[url=https://darknetnews24.com/]Ссылка kraken[/url] - Кракен зеркало онион, Мега даркнет
saxe vidos com
SeanBaw 2023/03/10(17:49)
sis brother sexmp4 http://eppendorf.info/Home/Go/1093?tabloNo=6&link=https://pimpmovs.com/kfm-special-03.html
wadhwani ki sexy http://felstehausen.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/fuck-mamy-40.html
haripriya nude photo http://lovingrise.com/rank.cgi?mode=link&id=5&url=https://pimpmovs.com/deft4.html
इंग लिश फक http://amicharnel.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/t%C3%BCrk%C3%A7e-altyaz%C4%B1.html
hindixxxbp video com http://torrent-universe.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/piumi-hansamali.html
waptrick vidio xxx http://allfc.org/bitrix/rk.php?goto=https://pimpmovs.com/fibrat.html
ban gole xxx http://txctk.us/cl/click.php?b_id=g56m96&t_id=t21&url=https://pimpmovs.com/hot-indian-call-girl-fuck-in-public-toilet.html
taiwan mom porn http://mundovideos.com/bitrix/redirect.php?goto=https://pimpmovs.com/bitches-zina.html
august ames fullhdxxxvideos http://webcis.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tight-panty-small.html
indianhd sex video http://linkgen.xyz/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/diep.html
bf de xxx https://maps.google.hu/url?q=https://pimpmovs.com/mature-japanese-mom-and-young.html
mom porn muvis http://aptainment.de/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/bahat.html
gandsex male female http://autofaq.ru/bitrix/redirect.php?goto=https://pimpmovs.com/ebony-amateur.html
mon xxx hd http://prodaem-firmi.ru/bitrix/rk.php?goto=https://pimpmovs.com/asian-happy-ending.html
porn asia 3gp http://www.webfuturelab.com/bitrix/redirect.php?goto=https://pimpmovs.com/www-vidzazn-student-at-university-khmer.html
xxxante sax com http://internationalmedicalcorps.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/puffy-pale.html
indian pation com http://modestookay.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/all-in-one-panty-girdle-porn-vidoes.html
western xxx video http://truckstricks.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hollywood-actress-xxx-rape-scene-sharon-stone.html
sexy real video http://officialborntowin.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/xxx-video-8-year-girl-sex-17-year-old-boys-xxx.html
mom personal slave http://www.incotex.com/bitrix/rk.php?goto=https://pimpmovs.com/deep-ass-crempie.html
sex mp4 barat
XavierAnned 2023/03/10(17:39)
rep tarchar sex http://oysterpointgardens.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wj9i_naughty_hotty_masala_adult_webseries_part_1.html
cote divoire porn http://sameboatfilms.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_7Tq_horny_desi_bhabhi_dancing_nude.html
redtube xxx video http://fondsambo.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WOGh_desi_mature_xxx_aunty_gets_fucked_from_behind_by_her_husband_s_brother_mms.html
xxxxx wala bf http://gsrk.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W2lc_pampa_fucking_with_romeo.html
xxx men papa http://lifeonea.com/wp-content/plugins/translator/translator.php?l=is&u=https://smutindia.pro/tube_A5H_hot_sexy_gf_fucked_by_lover_behind_college_scandal.html
xxx 5girl 1boy http://www.hangaquilt.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_ms0_bengali_aunty_fucking_doggie_style.html
sanny lone xxx.com http://nelo.com.br/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://smutindia.pro/tube_WvIN_indian_hot_housewife_fucking_infront_of_husband_best_indian_wife_sharing_sex_with_hindi_audio.html
kylie quinn gangbang http://www.stlartmuseum.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_24W_desi_girl_fingering_boob_show.html
nadiya ail sex http://christlovesus.com/engine/link.php?url=https://smutindia.pro/tube_lSi_mom_india_gets_her_juicy_wet_pussy_licked_by_teen_megan.html
tamil nadu xxx.com http://gallerymlm.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_MBN_indian_bhabhi_hard_fucking_sex_with_ex_lover_in_absence_of_her_husband.html
2019 xxx babgali http://automatrium.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WpSI_very_hard_anal_sex_with_bishnubaby_painfully.html
hotel sex 1st http://www.alensio.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Wi6V_young_babe_4_clipsspreading.html
2017 xxx porns http://www.school60rd.com/bitrix/rk.php?goto=https://smutindia.pro/tube_l6J_guy_shoots_sex_clip_of_his_married_girlfriend_with_husband_on_hidden_camera_part_1.html
saneliyon sex videos http://dalessandroandhall.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WnrZ_a_clip_from_maya’s_very_first_time_having_sex_on_camera.html
bedwap xxx in http://gbcx.net/redirect/company/224?destination=https://smutindia.pro/tube_t43_hot_south_indian_girl_kamala_morning_sex.html
sex pakiet videos http://oui-darling.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://smutindia.pro/tube_zCq_indian_college_teen_sex_hidden_cam_video.html
lesbiansquiting hd video http://bizfranch.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WsF8_big_booby_desi_slut_fucked_hard.html
bif xxx biedo http://pacificonlinespirits.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_XAP_desi_bhabi_tight_pussy_fucking.html
bella diamond 1080p http://my-solovki.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_RfB_fucking_ass_of_friend_8217_s_wife_in_kitchen.html
stringent girl porn http://www.aamsystems.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_atK_desi_big_ass_wife_fucking_doggy_style.html
porn hup kompoz
Savannahplaic 2023/03/10(17:02)
lola chic РїРѕСЂРЅРѕ http://balashiha.mirmagnitov.ru/bitrix/redirect.php?goto=https://erodrunks.net/tubiy-sux.html
raj wap hdvideo http://capoint.de/bitrix/redirect.php?goto=https://erodrunks.net/trailer-trash-grannies.html
xxx videonew hd http://piko-shop.ru/bitrix/redirect.php?goto=https://erodrunks.net/maludam.html
xxx nude news http://cmoe.co.kr/engine/redirect.php?url=https://erodrunks.net/t%C3%BCrbanl%C4%B1-ayakta-siki%C5%9F.html
download mp4 mom https://www.google.pn/url?q=https://erodrunks.net/ggg-julia-bukkake.html
pond hindi bf http://olimp19.ru/bitrix/rk.php?goto=https://erodrunks.net/amateur-fake-taxi-german-hd-online-fuck.html
xxx 2019 vip http://cashforjunkautomobiles.com/__media__/js/netsoltrademark.php?d=erodrunks.net/diana-tempe.html
sxi vedio hd http://pttk.wroclaw.pl/engine/go.php?url=https://erodrunks.net/berhmt.html
hollywood-sex full oil http://boatgraphics.us/__media__/js/netsoltrademark.php?d=erodrunks.net/drugged-and-passed-around.html
xxxxx video film http://webhostingreviews.ga/__media__/js/netsoltrademark.php?d=erodrunks.net/sister-in-law-drug.html
vietnam rape orn http://hopehosiery.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mistress-di-ruined-orgasm.html
collrge girls sex http://agentura-hermes.cz/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/mistress-owk-slapping.html
cerita sex bibi http://fs.nipingp.ru/bitrix/rk.php?goto=https://erodrunks.net/jerk-instruction-cel-jol.html
sunny lione faapy http://singlemomsandfathers.better.ws/BusinessClickthroughs/add?website=https://erodrunks.net/ddesixxxvideo.html
sex video 121 http://regfield.net/__media__/js/netsoltrademark.php?d=erodrunks.net/hoodrats-cholas.html
sister pusy force.com http://az.trassir.com/bitrix/redirect.php?goto=https://erodrunks.net/saggy-mature-strip.html
xxx video ডাউনলোট http://stormdevelopers.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/filming-my-beautiful-wife-being-fucked-by-another-man.html
blacked.com fuck distroyedhd http://nominalllc.net/__media__/js/netsoltrademark.php?d=erodrunks.net/mom-so-hornet.html
www.tamil0malu sex 3gp http://twitverse.net/__media__/js/netsoltrademark.php?d=erodrunks.net/smoking.html
six vedio com http://ourmessageboard.net/click/camref:1100l7rS7/pubref:receive/destination:https://erodrunks.net/dad-force-s.html
singular sex video
WyattCenty 2023/03/10(17:02)
xnx video downlod http://sar-metallprofil.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LKA_newly_married_bhabi_free_porn_pics_and_sex_video.html
bf hd fool http://dukeshirts.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://privateindianmovies.net/seacrh_lisping.html
westdis fuck video http://ltda.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_SJb_supersexy_body_desi_babe_dancing.html
assamis xxxbf videu http://peru-pictures.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_omV_cute_and_sexy_punjabi_bhabhi_getting_cunt_licked_fingered_fucked.html
анна невзорова порно http://topgearmedia.co.uk/jmp?url=https://privateindianmovies.net/seacrh_massaging.html
sxe mom hot.com http://cpdom.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_singh.html
beby sex com http://sphereinabox.com/click?u=https://privateindianmovies.net/seacrh_sucking_boobs.html
neha mehata xxx http://ruthlessrecords.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_xvideos_porn.html
pronsex sonny leoni http://xtendcar.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://privateindianmovies.net/to_LiCz_stepmother_said_rough_fuck_me_loudly_your_old_father_is_no_longer_stamina_porn_in_hindi_voice.html
mom son incestflix http://massexchange.com/engine/redirect.php?url=https://privateindianmovies.net/seacrh_indian_adult_web_series.html
monm seach sex http://mackorder.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_HwQ_paki_villager_homemade_sex.html
donlod vidio xxxxxxxxxxx http://itsjustmud.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Xfr_milf_with_a_young_boy.html
marwadi sexi video http://semitruckrepairloan.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_mDF_kerala_girl_having_webcam_sex.html
sex indian rap http://onlinesoccermanager.nl/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://privateindianmovies.net/seacrh_big_girl.html
reena malik xxx http://newmooncomics.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LmiH_bhabhi_ko_saree_ki_dukan_me_choda.html
wwww xxx saxvideo http://eg-sports.nyfoodandwine.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LL6_free_porn_pics_and_sex_of_kashmiri_bhabi.html
bp p xxx http://r24g.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_QKm_alessandra-aparecida-da-costa-vital-122.html
nagpur ka xxx http://80sfloor.co.kr/blog/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/seacrh_hd_indian.html
suny loah xxx http://firekuba.gorodarmavir.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_AWp_short_film_sexy_indian_girl_with_gas_delivery_boy.html
xxxw dot kom http://nankani.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_34V_sexy_mama_desi_dance_very_sexy_horny.html
दिल ली bf.xx
AdamBib 2023/03/10(16:55)
xnxx sister 3gp https://vegasmovs.info/video-023671506-herschel-savage-takes-a-chance-to-get-a-ride-from-lisa-demarco-ivy-winters.html
w.com sexy movie https://vegasmovs.info/video-4614113163-horny-sweeties-plow-the-biggest-belt-dicks-and-spray-cum-all.html
rape porn 300 https://vegasmovs.info/video-963762273-epic-milf-lisa-ann-goes-for-double-penetration-and-cumshots-on-her-tits.html
janwar saxc vidio https://vegasmovs.info/video-8049155106-british-milf-voyeur-teases-and-instructs.html
chinese woman masturbate https://vegasmovs.info/video-150225774-some-very-males-are-banging-these-slutty-doxies.html
nadia ali se https://vegasmovs.info/video-6143122128-busty-babe-seduces-landlord-and-fucks-him.html
download video momsxson https://vegasmovs.info/video-612022419-teen-fucked-by-a-fat-old-guy.html
www.xxx notty america.com https://vegasmovs.info/video-802241823-savannah-stevens-porn-videos-xxx.html
मामा की चुदाई https://vegasmovs.info/video-775560438-usawives-seductive-mature-sex-life-compilation.html
xxx.com hd dowlood https://vegasmovs.info/video-834550578-breasty-japaneses-wild-cowgirl.html
indian xx sex https://vegasmovs.info/video-371822721-aroused-lesbo-humping-gfs-strapon-up-slit.html
hot videos downlod https://vegasmovs.info/video-340528344-usual-spring-break-madness.html
desi scandals porn https://vegasmovs.info/video-7957146177-that-kicks-off-a.html
xvideo beautiful mom https://vegasmovs.info/video-0542116185-nympho-sara-jay-sucks-bellhops-dick-with-gf-swaps-his-cum.html
bed masti dotcom https://vegasmovs.info/video-624130950-slutty-asian-bitch-getting-groped-up-by-the-nasty.html
silping xxxx garndap https://vegasmovs.info/video-5362133190-the-after-school-hookup.html
pussy leaking videos https://vegasmovs.info/video-68491641-disco-party-hardon-scene-2.html
super oane porn https://vegasmovs.info/video-080042121-my-dirty-hobby-mega-dirty-talk-cam-show-blonde-d.html
eee sex xxx https://vegasmovs.info/video-824313279-femme-fatale-on-curvy-cutie.html
p hard f https://vegasmovs.info/video-907858194-thesandfly-virtual-sexitivity.html
marathi xxx vodio
Sarahlor 2023/03/10(16:18)
साधु सेक स http://tousatuol.com/site/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/sceary.html
3gp xxx korea http://dungeontable.org/__media__/js/netsoltrademark.php?d=erodrunks.info/malaylsmsex.html
arabic film blue http://eternityvideos.com/__media__/js/netsoltrademark.php?d=erodrunks.info/fat-guy-blowjob.html
sexy downloading sex http://pelleman.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://erodrunks.info/mymplm.html
xxx video cream http://greece.grandtour-nsk.ru/bitrix/redirect.php?goto=https://erodrunks.info/miho-ichiki-cum-swallow.html
xxx vedio dow http://aerochita.ru/bitrix/redirect.php?goto=https://erodrunks.info/mecit.html
malayalam audio sexporn http://rebrandsports.com/__media__/js/netsoltrademark.php?d=erodrunks.info/yeink.html
lucy alexandra fuck http://hiltonheadexclusives.com/__media__/js/netsoltrademark.php?d=erodrunks.info/indian-oona.html
xx sexy evening http://shelialtyson.com/red.php?ext=https://erodrunks.info/eva-mature-french.html
sunny lieon xxxvideo.com http://stitch-up.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://erodrunks.info/brazzers-full-movies.html
aliya bhat fuck.sex.video http://xn----ctbebg9cmcq2h.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/bangladeshi-actress-prova-and-rajib-xxxxx.html
pakistani beautiful xnxx http://kweller.eu/bitrix/redirect.php?goto=https://erodrunks.info/vaseline-virgin.html
dog lick teen http://www.leonardo.kz/bitrix/redirect.php?goto=https://erodrunks.info/girls-night-out-fucking.html
barazil xxx com http://inostezia.su/bitrix/redirect.php?goto=https://erodrunks.info/teen-compilation.html
xxxx blue move http://myfuturenest.com/__media__/js/netsoltrademark.php?d=erodrunks.info/swedish-masturbating-talking.html
harni porn video http://trekland.sk/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/nadia-pariss-anal.html
www.xxx movies vidoes.com http://www.rphclinical.eu/bitrix/rk.php?goto=https://erodrunks.info/mga-batang-babae-naliligo-sa-ilog.html
xxx hd soja http://inline-kurier.de/site/wp-content/themes/prostore/go.php?https://erodrunks.info/oral-analy.html
tamilachi porn malaysia http://www.constructionlawgroup.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pohudet-i-ne-nabrat-ves-snova.html
download xxxnx fucking http://carpartstracker.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/maiko-solo-hd.html
hd blue xx
StephanieWeels 2023/03/10(15:55)
natash x video.com http://remastudio.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tagtwo.html
karachi sexy 3gp http://topup.co.zw/cc/ccframe.php?path=https://tubepatrol.xxx/turk-siki-penis-dick-yarrak.html
hdreporn indian xxx http://awarafoods.com/se/historia/7-9/sso/logout/?redirectUrl=https://tubepatrol.xxx/catherine-bell-and-jennifer-aniston-fuck-movies.html
badras and sisterxxxvideo http://jamescampbellcompany.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/stwp-mother.html
xxx hd beot http://picok.co.kr/external.php?url=https://tubepatrol.xxx/tickle-clitoris.html
hit mom bokep http://shapeclubs.com/engine/link.php?url=https://tubepatrol.xxx/lil-oasisactive-active-quickie.html
xxx hindima 16 http://800-2468-win.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/turk%C4%B1sh-sub-trunny-2-t%C3%BCrk%C3%A7e-alt-yaz%C4%B1l%C4%B1-travesti-2.html
xxx panis suck http://www.uksb.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/asin-sex-diary-laos-nam.html
ШіЩѓШіЩЉ Ш§ШіШЄШ±Ш§Щ„ЩЉ site:youtube.com http://farmadina.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/homemade-wife-drinking-piss.html
xxxii videos funking http://seed4.me/go.php?url=https://tubepatrol.xxx/free-jav-free-sevgilisini-amini-sikiyor.html
desi bombas com http://nbond.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/yuna-shiomi-squirtastic-uncensored-jav.html
hot sex 12 http://jest.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/schawer-teen.html
gretchen morgan porn http://bowmandistribution.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/le-da-tan-duro-asu-hija-que-le-rompe-es-ano.html
hd sex voide http://taylorstools.co.uk/bitrix/redirect.php?goto=https://tubepatrol.xxx/detroit-crack-head.html
husband wife fucky http://autoteplo.com/bitrix/rk.php?goto=https://tubepatrol.xxx/wepcam.html
xxx videos 3gps http://rsci.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/emaz-323.html
kinnero ki chodai http://wwoofkorea.org/cgi-bin/topmuds/out.cgi?id=cougar&url=https://tubepatrol.xxx/bibi-fox-pissing.html
nacked sexy videos http://prouduro.co.kr/engine/go.php?url=https://tubepatrol.xxx/one-piece-hentai-anime.html
download amateir fist http://avantaz-arm.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/fatima-bukkake.html
xxx khalifa video http://zhuangto.com/engine/link.php?url=https://tubepatrol.xxx/dotz.html
xxvi xxvii ss.xxx
Williamcipsy 2023/03/10(15:48)
amarpali xxxx video http://rosserracing.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://indianmovs.info/too-instagram.html
masage tug xnxx http://melkovskiisvet.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-desi-porn-mms.html
xsx vdiyos fokig http://mm-madras.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-hot-hotel.html
sex anuty clip http://towoon.co.kr/blog/wp-content/themes/Grimag/go.php?https://indianmovs.info/too-erotic-dancing.html
very saxy vdo http://mshar.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-big-titties.html
porn tv bergilir http://price.v063.ru/bitrix/rk.php?goto=https://indianmovs.info/too-mallu-hot.html
dani daniel beeg http://itfc-idb.biz/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-586a-xxxx-brother-and-college-girl-sister-secretly-fuck-mummy-catch-red-handed-in-hindi-xxxx-xnxx-hd.html
w.com sexy video http://arkonlegends.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5995-psindia123-fuck-me-indian-teen-girl-hard-anal-sex-video-with-anal-gape.html
xxx amaturte hd http://armadasound.com/bitrix/rk.php?goto=https://indianmovs.info/too-scandal-mms.html
vidio porbo jernih http://thepirateday.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5DtN-fuck-me-indian-teen-girl-hard-anal-sex-video-with-anal-gape.html
sex panu video http://esopusa.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5pI6-part-1-sister-in-law-fucked-with-her-young-brother-in-law-after-fucked-her-boyfriend-yourneha.html
बुर का बीएफ http://carebears.co.uk/bitrix/rk.php?goto=https://indianmovs.info/too-savita.html
xxx viode downlod http://uvroom.ca/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://indianmovs.info/tube-aJl-teens-love-anal-dad-bandits-of-bondage.html
desi indian cctvsex.com http://kaluga.molti-shop.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5C9N-desi-aunty-masturbator-in-public-areas-village.html
sex video hd. http://ru.uwcx.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-anal-gaping.html
www.420 wab in http://qmlscurrency.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-24H-desi-hot-wife-in-stockings-fucking-hard-sex-tape.html
italian beauty sex http://tayfunkalfa.blogcu.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://indianmovs.info/tube-5Mx-this-is-the-way-indians-licks.html
porn exam cheating http://7gp.kazakh.ru/bitrix/rk.php?goto=https://indianmovs.info/too-old-man-young.html
beuti fucking girls http://endurohog.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://indianmovs.info/too-big-tits-pov.html
xxx dance brazzer http://beaupeople.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://indianmovs.info/tube-cQR-milf-doggy-fuck-sri-lankan-mature-aunty-fuck.html
Ссылка мега онион
Robertves 2023/03/10(15:27)
[url=https://torplanets.net]Ссылка мега онион[/url] - blacksprut ссылка, Кракен ссылка
anastasia lux xxx
Sophiapen 2023/03/10(14:48)
red wap pawn http://yellico.com/bitrix/redirect.php?goto=https://tubenza.com/leah-gotti-behind-the-scenes.html
xxx trikye video http://nmgastronome.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/horny-and-kinky-granny.html
china seks 3gp http://rammarina.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/boss-blackmail-sex.html
miku tanaka rape http://abrahamperold.com/__media__/js/netsoltrademark.php?d=tubenza.com/youn-daughter.html
hot endiyn saks http://aircode.com/bitrix/rk.php?goto=https://tubenza.com/lesbian-in-homemade.html
xxx randi hot http://e-dampfer-shop.ch/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/fisting-on-live.html
full hd xxx.videos http://diwell-mebel.ru/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubenza.com/ramon-bangbross-anal.html
aj applegate outdoor http://preslaverp.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://tubenza.com/linda-owk-1.html
catoon xx hd http://rushthroughhistory.com/__media__/js/netsoltrademark.php?d=tubenza.com/uspkirt-sharking-no-panties.html
ww sxx vdo http://marshrut.by/bitrix/redirect.php?goto=https://tubenza.com/cute-boys-wank.html
vpn x video http://library29.ru/bitrix/rk.php?goto=https://tubenza.com/komedii-goda-spisok.html
www.poran sex video.com http://erraverunt.com/__media__/js/netsoltrademark.php?d=tubenza.com/makenzie-wilson-cum.html
xx newhd video http://888ppt.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/cuckold-cleans-cum-teen.html
snss video bf http://ventureprince.com/__media__/js/netsoltrademark.php?d=tubenza.com/tristan-jaxx-bondage.html
lex steele creampie http://calld2d.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/closeup-lesbian-pussy-eat.html
malam senin net http://downloadmatterei.cf/__media__/js/netsoltrademark.php?d=tubenza.com/japon%C3%AAs.html
pakistan x vides http://lks.ua/bitrix/redirect.php?goto=https://tubenza.com/hot-pasgtu.html
स टेप बीएफ http://extatiques.com/__media__/js/netsoltrademark.php?d=tubenza.com/g-hdanal.html
xxx video downoad http://cafeimports.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/couples-k9.html
xxx foking film http://smokingpipes.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/paris-kennedy-vampire.html
xxnx sax xn
AaliyahJat 2023/03/10(14:24)
abg bangbros porno https://pimpmpegs.net/vid-166358330-shyla-suckles-karlees-big-natural-boobs-and-encourages-her-to-lean-back.html
bf sxxxxxi video https://pimpmpegs.net/vid-006431408-harmony-vision-lesbian-threesome-in-public.html
अमेरिका की सेकसी https://pimpmpegs.net/vid-528526695-tittyattack-big-tittied-teen-fucked-on-camera.html
xxx.hd.move.saxey baccho ki https://pimpmpegs.net/vid-045155990-orgasmic-ffm-threesome.html
assamese full x https://pimpmpegs.net/vid-44856931-cute-teen-marry-lynn-receives-black-rod.html
vairal porn pakistani https://pimpmpegs.net/vid-099442002-naughty-stepsis-amy-summers-pussy-rammed.html
pourn vibeo hb https://pimpmpegs.net/vid-868234173-yinyleon-amateur-big-ass-milf-gets-an-intense-anal-fuck-session-before-go-to-work.html
inden sxi hd.com https://pimpmpegs.net/vid-496699173-jiggling-titties-and-hulking-muscles.html
chyu sex video https://pimpmpegs.net/vid-673228610-horny-3d-hentai-bitch-ride-prick.html
karena xxx com https://pimpmpegs.net/vid-3916183052-2-sexy-sluts-toyed-and-analed-til-squirt.html
sharmiela mandre sex https://pimpmpegs.net/vid-6980179248-blake-blossom-and-olivia-jayy-are-sucking-xander-corvus-cock.html
telugu sxy youtub https://pimpmpegs.net/vid-053766896-lustful-brunette-kendra-secrets-sucking-big-black-cock.html
geeta kapoor sex https://pimpmpegs.net/vid-584457959-showstopper-ballerina-slut.html
zb porn arab https://pimpmpegs.net/vid-199741004-asian-wife-kalina-ryu-fucks-boss-on-business-trip.html
xxx ind vid https://pimpmpegs.net/vid-678453362-seduce-fuck-eat-cum-repeat.html
गुजराती बीएफ ओपन https://pimpmpegs.net/vid-254026633-special-workout-for-girls.html
wtf pess sex.com https://pimpmpegs.net/vid-909169661-classy-looking-mature-slut-berna-rides-a-hard-rod-and-sucks-it-deepthroat.html
keldem sex video https://pimpmpegs.net/vid-524431570-chubby-dick-stud-fucks-hot-blondie-cristal-may.html
hd xxxix video https://pimpmpegs.net/vid-166261481-adorable-blonde-slut-ashley-deserves-anal-pounding-after-awesome-blowjob.html
porno grils 18 https://pimpmpegs.net/vid-249810752-pick-spandex-and-toys.html
deepkl xx vldeo
Sofiainoft 2023/03/10(14:14)
superman sex hdxxx http://poller-wiesen.de/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/sherinex.html
sunny threesome fucking http://rcsale.cz/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/scaz.html
sex with mosi http://www.ed-stor.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/krause.html
sex mom vidoeo http://bukin.biz/bitrix/rk.php?goto=https://pimpmovs.com/mary-ann-conchas-pussy.html
valeriya bearwolf nudes http://perawatanwajahalami.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/brigitte-lahaie-full-movie.html
sax vs sax2 http://cedarlanelabs.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/candid-sitting-upskirts-in-park.html
www.khatrimaza badmashati xxx http://buylocalbuywisconsin.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/pornhub-extrem-versaut.html
sexy x xx http://ciudadvirtual.org/bitrix/rk.php?goto=https://pimpmovs.com/mature-seduce-smoking.html
bf blood wali http://www.joemontanafanclub.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/guy-watch-lesbians.html
main cewe sex http://dainty.com.mo/site/wp-content/themes/Attitude/go.php?https://pimpmovs.com/women-cums-in-men-mouth.html
securejoinsite free films http://pickpocklock.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/piss-mir-auf-die-fotze.html
15ti18 yrs xxx http://ayuntamientoserie23.org/k2/System/Language/en/?goto=https://pimpmovs.com/movie-lolita.html
ashelynn brooke lesbienne http://zipboon.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/emma-starr-danny-wylde.html
छोटी कीशोरी फकिगं http://inloushi.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/big-fat-freak.html
new sister xnxx http://m-tender.com/bitrix/rk.php?goto=https://pimpmovs.com/t%C3%BCrk-pornosu.html
xxx 17 video http://4everbyart.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/boso-sa-magandang-dalaga-kapitbahay-naliligo-scandal.html
brutal pov com http://saro-decor.ru/bitrix/redirect.php?goto=https://pimpmovs.com/desnudada.html
arappi sex videos http://repubbblica.it/blog/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/mommy-s-got-boobies.html
purana biaf vidio http://ogle.eu/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/sezxxxxxxxx.html
porn video apps http://g.grandfs.ru/bitrix/rk.php?goto=https://pimpmovs.com/mature-french-mom.html
xxnx vedos hd
Sharonsoinc 2023/03/10(14:05)
pokemon fucking videos http://chienchien.com/site/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/karsyn-stone-shakinit.html
xxxnx hb vebeo http://lbmemphis.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/humiliation.html
chaina sex film http://haneolms.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/saggy-huge-juggs-granny.html
bihari porГ± mms http://cgt16.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubepatrol.xxx/stepson.html
xxx video hrt http://conversecompany.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/butt-jombi.html
download xxxxx videos http://ineu.ir/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/madre-de-dios-puerto-maldonado.html
pooran sexy video http://minisplitmasters.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hegre-art-bondage.html
indian sex saloni http://torzhok-adm.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/impaled-wife-snuff-rape-torture-bdsm.html
mouni roy xxx http://matterstome.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/hi-ndixxx.html
wap sex tudung http://picok.co.kr/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/trinity-st-clair-gets-a-bj-lesson-from-mom.html
old aes sexxxxxxx http://kurtka.spb.ru/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/mi-mujer-borracha-follando-video-casero-de-bolivia.html
bigtrit pron videos http://cview.com.tw/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://tubepatrol.xxx/three-guys-fuck-one-girl-in-forest.html
american 3x bf http://katalyst.com.bd/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.xxx/granny-boy-kissing.html
aki sasaki javstream http://diviziadepavaje.ro/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubepatrol.xxx/dickli.html
karla sex videos.com http://techmounts.de/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/futanari-lesbian-animatino.html
hot naked vidio http://egorievsk.technosouz.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/classic-color-climax-incest.html
beeg desi girl http://usmedprotect.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/queenoftrolls-silvermistc-slytongue.html
sarac me xxx http://www.it-world.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/feni-rose.html
desi littel fukking http://agro-trade.com.ua/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/coupel-chinees.html
nangi photo bf http://zakupki.marketplace24.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/footjob-foot-sex.html
sex videos julia-ann/
Sierravox 2023/03/10(13:06)
relay red sex http://atepcevoadm.bizbi.ru/bitrix/redirect.php?goto=https://erodrunks.info/free-porn-kisi.html
hd video 3xxx http://mandatechina.net/__media__/js/netsoltrademark.php?d=erodrunks.info/aya-sugimoto-hana-to-hebi.html
www.jim sex com http://russische-kirche-bad-nauheim.de/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/t%C3%BCrk-akrabas%C4%B1n%C4%B1-sikiyor.html
raja sex movies http://www.doggie.com/__media__/js/netsoltrademark.php?d=erodrunks.info/baja-mil.html
deviant ass porn http://bulksocial.net/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/jilbab-indonesia-atas-santri-bawahotelh-diantri.html
budhi budha bf http://portomaravilha.com.br/counter.php?link=https://erodrunks.info/le-piu-belle-pornostar-del-mondo.html
miya khalifaa xxx http://marotte.fr/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/police-rood.html
sex jabardasti bf http://vistahospitality.net/__media__/js/netsoltrademark.php?d=erodrunks.info/amateur-swa%C3%B1low.html
b f xxxx http://thatdevelopermarket.com/__media__/js/netsoltrademark.php?d=erodrunks.info/huge-fake-teen-tits.html
kajal sex vdio http://discgolfvermont.org/__media__/js/netsoltrademark.php?d=erodrunks.info/18yr-old-teen-porn-germans-show-wet-spot-on-panties.html
ozeex sex tube http://niГ±arepelente.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/frat-house-slut.html
bollywood sex clip http://xn----8sbfe3brly1a.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/pov-lily.html
fullhardpornsex video hd http://tkani-nitki.ru/bitrix/redirect.php?goto=https://erodrunks.info/lorenzo-and-pedro-fuck.html
andrew bittony sex.com http://tkd-nms.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/abbyfire.html
lemonhead 18 sex http://nicewords.cn/bitrix/rk.php?goto=https://erodrunks.info/home-buyers.html
rajwap anal indonesia http://jaentschpromotion-eventfotos.de/modules/wordpress/wp-ktai.php?view=redir&url=https://erodrunks.info/cameltoe-lycra.html
xxx video dunl http://gesheftlift.ru/bitrix/rk.php?goto=https://erodrunks.info/force-there-young-brother.html
xxxx hd vioda http://dtsdventures.com/__media__/js/netsoltrademark.php?d=erodrunks.info/zooxnxx.html
dancer red wap http://jacksonsenate.com/bitrix/rk.php?goto=https://erodrunks.info/kynkinikki.html
nepali hard xxx http://runningcalendar.westerngems.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pornpics-gh.html
xxxvideos lucia gil
Zacharyjaine 2023/03/10(12:44)
sleeping girl xvideo http://myrtlebeachrentalproperty.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bbw-doggystyle
xxx vldeo 3g http://igenplan.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/enjoy-sex
moto girl xxx http://networksolutions-sucks.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aXK1/priya-rai-shows-her-big-boobs-and-squirts-for-a-show
hindi xxx home http://atlantshop.by/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/bzP/indian-lovers-first-time-sex
www.x xx.mp3 amaerca http://promoto.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/0Jf/imwf-cute-white-sucks-indian-cock
xxxvl videos com http://netcube.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/saggy
sex video verjen.com http://allchevy.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/exotic-massage
bangladesh sex bai http://nasledie.ooo/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/ORh/cum-on-buttocks
dad familesex video http://portal.tucom.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aG2n/house-wife-loves-giving-a-good-morning-blowjob-to-lover
xxx а¤—а¤ѕа¤° а¤Ёа¤їа¤Їа¤° http://antiquescenter.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/5s4/full-desi-bhabhi-sexy-in-saree-dress-indian-style-bathroom
jbrdsti sax videos http://rd.kh.ua/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/fc/indian-housewife-with-small-xxx-tits-undresses-being-ready-to-take-shower
sex video karina http://doctorout.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/zN1/tamil-maami-hairy-cunt
download xxxnxxx porn http://nve-inc.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/5fT/ex-gf-chelle-n-i-fucking
dugala xxx hd http://thinkinginpixels.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.wildindiantube.info/moo/j1D/desi-college-girl-mms-exposing-tits
www sex xxxx http://wingo.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/shakeela
xxx ball ke http://mikrorata.pl/wp-content/plugins/translator/translator.php?l=is&u=https://www.wildindiantube.info/moo/OtN/nri-bbw-aunty-sucks-black-cock-in-interracial-porn
lesbian big boobs http://http://mkkuzbass.ru/engine/link.php?url=https://www.wildindiantube.info/moo/a0pi/village-paid-randi-fucked-by-the-gang-of-3-boys
poran saxy video http://tk-elko.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/cummed
rep sex bf http://new.micran.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/category/sister
american sex baby http://om51.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/indian-aunty-boobs
jorgea jons com
Stevenunaph 2023/03/10(12:01)
xxx saxy daugters http://maratonkinew.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/amrikhan-sex.html
paris jacksonporn hГ© http://cougartobacco.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/madison-lain-video.html
squirt japanese uncensored http://shungit-store.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/men-footjob-vagina-videos.html
nancy patton xxx http://captiveweb.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/nina-hartley-buck-adams.html
amwf videos 3gp http://swfsec.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/playing-with-wifes-pussy-while-a-sleep.html
saxsi babe dani http://synergydigital.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/estropill.html
home sxe xxx http://karopka.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/step-son-forced-step-mom.html
bad masti forced http://wicosports.org/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/stepdad-cums-a-huge-load-in-her-steph-daughters-mouth.html
naughty amerika downlote http://eldefinido.cl/redirect.php?link=https://tubepatrolporn.com/beautiful-white-quite-wife-gets-caught-fucking-black-bull-at-home-makes-husband-suck-black-cock.html
4play sex videos http://pennypressdigital.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/juinor.html
purna xx video http://taxibleapp.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/kamsin-xxxx-bp.html
sunny leone rajwap http://graindryer.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/bellabrockz.html
gavran sexxy video http://hilltopcraftsmen.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/tiny-thai-bbc.html
cock girl xxx http://www.cablenet.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/very-erotic-stories.html
xvideo cm hd http://llmen.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pretty.html
xxx selig com http://hobbychemicals.co.uk/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/flasche-im-po.html
xxx vedios amarka http://hnt-fsh-life.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/taiga-tayga.html
wwwww com bipi http://www.silvermiles.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/2-watching-porn-together-experiment-part-1.html
sex xxx 17.com http://chinawangli.com/go.php?url=https://tubepatrolporn.com/postman-japan.html
mom sxxx com http://cgcusa.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bestiality-horse-fuck-girls-vintage.html
ritu hd fuck
AdamBib 2023/03/10(11:51)
x videos leehlonso https://vegasmovs.info/video-646723587-hairless-pussy-hole-receives-pounding-session.html
2x video bangla https://vegasmovs.info/video-041674500-wanker-with-droopy-boobs-abbey-brooks-wanna-get-her-pussy-licked.html
sex hd 1080 https://vegasmovs.info/video-0238139127-lacy-lennon-gets-her-pussy-pounded-doggystyle.html
hd 2017 porn https://vegasmovs.info/video-728922354-ebony-masseuse-yasmine-de-leon-fucked-and-jizzed-by-client.html
nikolite shea porn https://vegasmovs.info/video-333261174-photo-session-with-samantha-saint-aleksa-nicole-is-ready-to-be-an-orgy.html
rana xx com https://vegasmovs.info/video-0680126118-brother-catches-junkie-sister-stealing.html
astsrs sex video https://vegasmovs.info/video-615323541-fat-ass-teen-riley-reynold.html
bopps xxx video https://vegasmovs.info/video-383762433-pretty-redhead-got-fucked-hard-deep-from-behind.html
xx gujarati sexy https://vegasmovs.info/video-684313047-two-tight-pussy-against-one-cock.html
red porn hub https://vegasmovs.info/video-0605135148-ffstockings-busty-strap-on-stocking-sluts.html
xxx girlfriend fuck https://vegasmovs.info/video-41430714-baby-cakes-huge-juggs-getting-jizzed.html
tamalnardu pron videohd https://vegasmovs.info/video-893065302-chanel-preston-rides-danny-mountains-hard-prick-with-her-ass.html
miya malkova videos https://vegasmovs.info/video-551125467-sexy-stepmom-teaches-virgin-boy-how-to-put-a-condom-on.html
xxx paular hd https://vegasmovs.info/video-627562530-slender-chick-rina-ellis-dirty-talks-while-fucking-vr-porn.html
kidnap and fuck https://vegasmovs.info/video-001126365-guy-is-having-giant-fun-drubbing-chicks-butt-hole.html
tiger shroff xnxx https://vegasmovs.info/video-359730750-revenge-on-the-groupie.html
mullu sex movie https://vegasmovs.info/video-227530383-amile-waters-loves-masturbating-and-sucking-cock-of-perverts.html
एचडी बीपी मूवी https://vegasmovs.info/video-155619201-mature-busty-blonde-abbey-brooks-gives-head-in-pov.html
american aunty chudai https://vegasmovs.info/video-202968027-bulky-cougar-with-big-clit-toys-her-hairy-love-tunnel.html
lisa ann boobs https://vegasmovs.info/video-771145317-blondie-slut-candice-dare-asshole-rammed.html
japanis chudai videos
XavierAnned 2023/03/10(11:30)
xxx fulbp fulhd http://simplotsoilbuilders.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W07g_xxx_indian_sexy_desi_bhabhi_fucked_hard_with_dirty_talk_full_hd_gand_ki_chudai.html
hot xxx drsinges http://minilinkurl.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WhpH_horny_indian_teen_wants_hunter_dick_and_gets_creampied.html
indrudu bf videos http://www.stark-it.com/bitrix/rk.php?goto=https://smutindia.pro/tube_6f2_leak_tamil_chudai_wala_paani.html
बीएफ वीडियो लंगा http://www.mariescountybank.tc/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_8wS_chote_devar_se_chudasi_bhabhi_ne_mastram_chudai_kari.html
nikki benz hot http://comfortravel.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://smutindia.pro/tube_WtyW_paki_shemale_boob_show_dnce.html
dillion harper fingering http://jewishcommunitynetwork.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://smutindia.pro/tube_WRAV_sexy_desi_girl_showing_her_nude_body.html
xxx dovlod com http://oideyo-tx.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_WyYs_milf_makes_teen_maid_lick_her_pussy_with_emily_willis_and_india_summer.html
video bokep jablay http://ktmoffice.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_4eh_dancing_and_erotic_indian_milf.html
doulod porno irak http://maps.google.kz/url?q=https://smutindia.pro/tube_lX4_india_summer_hot_mature_lady_like_and_enjoy_sex_on_big_cock_stud_clip_18.html
santli x videos http://kickassrearends.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_2tJ_desi_sexy_indian_wife_boobs.html
m c beeg http://kubichotel.gr/bitrix/rk.php?goto=https://smutindia.pro/tube_yGe_bhabhi_ne_devar_ka_lamba_bada_lund_chus_kar_chudai_ki.html
boor me laura http://watchthispace.net/blog/wp-content/themes/planer/go.php?https://smutindia.pro/tube_ZHy_sexy_sri_lankan_girl_first_time_anal_fuck.html
bagli carma xxx http://raidenhttpd.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://smutindia.pro/tube_WnrZ_a_clip_from_maya’s_very_first_time_having_sex_on_camera.html
sex 18y video http://acevents.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_d4O_indian_couple_on_honeymoon_sex_video.html
dookudu xxx video http://todopatuweb.com/bitrix/redirect.php?goto=https://smutindia.pro/recent_bhojpuri.html
shower xxx fucked http://www.igrovaya.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_dRd_bhabhi_desi_hot_sexy_girl.html
sani len porn http://shinobikimonos.com.br/engine/track.php?url=https://smutindia.pro/tube_5r6_desi_college_girl_shooting_porn_along_with_lover.html
animal vargin xxx http://internationalfriends.co.uk/engine/api/go.php?go=https://smutindia.pro/tube_XyI_desi_cute_girl_tight_pussy_fucking_with_her_lover.html
full videos xxx http://chettiyamadai.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_1SP_big_booby_mature_aunty_cheating_on_her_husband.html
xxx naket foot http://swpamn.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://smutindia.pro/tube_QNe_tip_tip_barsa_pani_uncut_hindi_gupchup_adult_web_series.html
devaiyani sex images
Sophiapen 2023/03/10(10:20)
xxx india sax http://atkarsk.vet-sar.ru/bitrix/redirect.php?goto=https://tubenza.com/sauna-azeri-sesli.html
khalifa sex film http://tumblebustots.com/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/hentai.html
leah gott i http://gebss.com/__media__/js/netsoltrademark.php?d=tubenza.com/habesha-xxxxxxx.html
काजल devgan xxx http://micco.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/jessica-drake-a-toe-story.html
xxx samrinda hot http://nouikip.ru/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://tubenza.com/flower-tu-cci.html
xx kajal raghwani http://ch-constructora.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://tubenza.com/tsubomi-yuyu-lesbian-movies.html
xx bip video http://led-solutions.pro/bitrix/redirect.php?goto=https://tubenza.com/teen-boy-forced-mom.html
porn film sexy http://kratoscomms.com/black_history_links/link.asp?link_id=39&URL=https://tubenza.com/frindson.html
hot irena drezi http://bac91.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/gay-father-scat.html
xxx hd 2020 http://ruralverd.cat/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/pegawai-imigrasi-samarinda-soraya-fitriani.html
defloration sex aunty http://esimer.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/free-teyze-siki.html
suni liyan videoxxx..com http://poyrazambalaj.com/engine/track.php?url=https://tubenza.com/arabic-niqab-deepthroat.html
proun xnxx video http://riverwoodsfarm.net/__media__/js/netsoltrademark.php?d=tubenza.com/assparade-paige-turnah.html
tishar xxx v http://www.toysland.lt/bitrix/redirect.php?goto=https://tubenza.com/cinder-golds-april-t.html
افلام سكس xnnxالماني http://voicepri.com/__media__/js/netsoltrademark.php?d=tubenza.com/kang-eun-bi-sex.html
force rappe video http://munione.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/isa-rios-fudendo.html
xxx cil cut http://www.jkvanlines.net/__media__/js/netsoltrademark.php?d=tubenza.com/sans.html
sexc vido on http://dcivn.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/orgasm-yemblores.html
masala anty videos http://aventinosf.com/__media__/js/netsoltrademark.php?d=tubenza.com/day-nude-club.html
redwap gay negro http://garnison.ru/bitrix/redirect.php?goto=https://tubenza.com/nina-moonlight.html
xxx sexcey videos
Sierravox 2023/03/10(08:39)
sex in gym http://teensglobal.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.info/dont-cum-in-your-sister.html
rounak maiti sex.com http://studentdiscountbooks.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/prostara.html
hislut.com laurie vargas http://thezamo.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bangla-am.html
xxx mousi com http://foodservis.ru/bitrix/redirect.php?goto=https://erodrunks.info/lunte.html
ШіЩѓШі ШЩЉЩ€ШЄШ§ШЄ Ш§ШіШЁШ§Ш±ШЄШ§ http://aabonelli.com/__media__/js/netsoltrademark.php?d=erodrunks.info/teen-sex-selema.html
nxgx full hd http://nur-sultan.instashop.kz/bitrix/redirect.php?goto=https://erodrunks.info/husband-goes-to-work-and-wife-is-raped-by-burgler.html
nwe xxx hd http://benefitservices.us/__media__/js/netsoltrademark.php?d=erodrunks.info/sister-pornxxx-bro.html
desi leak scandal http://xcelenergycentersucks.com/__media__/js/netsoltrademark.php?d=erodrunks.info/porno-jovencitas-de-secundaria-mexicana-follando-con-padrasto.html
xsex vides downloads http://carefirstbluechoice.com/__media__/js/netsoltrademark.php?d=erodrunks.info/reluctant-joins-threesome.html
xxx sanay leaon http://www.master-garz.ru/bitrix/redirect.php?goto=https://erodrunks.info/tory-lane-spitting.html
savna styles xxx.com http://freelance-market.com/engine/api/go.php?go=https://erodrunks.info/classic-mature-keisha-assbanged.html
nayka xxx video http://a1admin.net/__media__/js/netsoltrademark.php?d=erodrunks.info/ggg-piss-butt.html
family xxxx.bigger videohd http://livehacked.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://erodrunks.info/mandy-b5.html
videos korean xxx http://rocic.info/__media__/js/netsoltrademark.php?d=erodrunks.info/segovia.html
xxx nujla videos http://job-vseti.ru/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://erodrunks.info/bestiality-horse-fuck-girls-vintage.html
xxc hf vip http://hexenbad.de/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/mom-porn-erotic.html
vip hotel sex http://bogfox.ru/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/58-video-porno-candauliste-invite-des-inconnus-pour-enculer-son-epouse.html
anusha aunty xxx http://share-byte.com/__media__/js/netsoltrademark.php?d=erodrunks.info/horny-latina-plays-with-her-pussy.html
bulli xxx video http://ehiconnect.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.info/big-booty-pawg-pear.html
my porn mp4 http://splashoflife.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/step-daughter-fuck-step-dad-creampie.html
Стрейч-пленка для ручной упаковки
Normacrife 2023/03/10(08:26)
[url=http://streichplenkaexpert.ru/]стрейч пленка вторичная[/url]
21 years sex
Agathasex 2023/03/10(08:21)
xxx sex ravinatantan https://vegasmpegs.mobi/too-580879011-two-brunette-milfs-lisa-ann-and-jenna-presley-play-with-their-pussies.html
china sax videos https://vegasmpegs.mobi/too-0470133207-best-porn-movie-solo-female-best.html
sister reap xnxx https://vegasmpegs.mobi/too-541549663-jada-stevens-bbc-nailed-long-and-hard.html
japan porno downlod https://vegasmpegs.mobi/too-151947061-exxxtrasmall-cute-teen-fucked-for-selfies.html
indian girl destroyed https://vegasmpegs.mobi/too-865947258-turkish-hot-girl-belly-dance-2016.html
xxx hd mo4 https://vegasmpegs.mobi/too-437248600-horny-hot-chick-jojo-kiss-needed-a-huge-cock.html
x video x2 https://vegasmpegs.mobi/mom-asslick.html
udyabhanu nudu pics https://vegasmpegs.mobi/too-6403158112-tiny-pussy-big-cock.html
vidio porno japans https://vegasmpegs.mobi/too-3599178100-kelsi%E2%80%99s-reverse.html
blu sex videos https://vegasmpegs.mobi/euroxx.html
rajwap sxe eindit https://vegasmpegs.mobi/too-399048634-cute-zaya-cassidy-fucks-to-avoid-eviction.html
party anal surprise https://vegasmpegs.mobi/too-186635409-hot-blonde-teen-naomi-woods-pussy-railed.html
bestendiz sex porn https://vegasmpegs.mobi/too-3669152274-jerk-off-instructions-125.html
kagney linn gangbang https://vegasmpegs.mobi/too-677240696-big-tits-milf-caught-teen-couple-fucking-in-the-bedroom.html
mangalor hot sex https://vegasmpegs.mobi/too-36241933-hottest-asian-girl-morgan-lee-deepthroating-monster-prick.html
जानवरों की xxx https://vegasmpegs.mobi/too-323335662-bound-teen-brutally-throatboarded.html
brazzer hd sex https://vegasmpegs.mobi/too-5283159439-gorgeous-mature-woman-brandi-love-enjoys-eating-young-creampied-pussy.html
jasmin sandles xxx https://vegasmpegs.mobi/too-363017065-britney-beth-do-you-like-my-bedroom.html
xxx sekx v https://vegasmpegs.mobi/too-2829198115-showcases-alina-lopez-%E2%80%93-2-scenes-in-1.html
mobi kama com https://vegasmpegs.mobi/too-520755983-big-mommie-boobs-pov.html
xxw sexy video
AdrianSek 2023/03/10(07:51)
new xxxxxxxx video https://vegasmpegs.info/mov-633056751-teen-liv-revamped-needs-some-training-from-milf-mom-to-fuck-right.html
नई सेकसी विडीयो https://vegasmpegs.info/mov-5886182259-desi-milf-just-loves-to-flash-on-webcam.html
xxx vidoe firee https://vegasmpegs.info/public.html
part xxxxx video https://vegasmpegs.info/mov-381762279-dirty-little-anal-sluts-love-to-gape-their-tight-assholes.html
goldenparty hd pornvideos https://vegasmpegs.info/mov-954074268-redhead-bitch-mai-bailey-gives-an-interview.html
pusi hd fastaim https://vegasmpegs.info/mov-333962181-hardcore-babe-drilled-her-pussy-hard.html
hot sakxy video https://vegasmpegs.info/mov-49089897-arabian-teen-mia-khalifa-shows-off-her-enormous-breasts.html
icest orgaism video https://vegasmpegs.info/mov-526240845-candice-dare-porn-hd-videos.html
pushpa thakur hot https://vegasmpegs.info/mov-867826980-stunning-orgasms-enrich-whore-during-wild-sex.html
irlandzkie sex porno https://vegasmpegs.info/mov-639876087-double-cock-penetration-is-the-perverted-dream-of-kinky-kayla-green.html
12 watch xxx https://vegasmpegs.info/mov-447922089-hot-business-chick-sucking-my-cock-and-i-fuck-her-pussy.html
mai khalefasexy video.com https://vegasmpegs.info/mov-9761109417-new-first-timer-chastity-mae-makes-a-mess-at-face-fucking.html
chut ka sparm https://vegasmpegs.info/mov-731836512-fascinating-angel-bonks-nonstop-with-her-partner.html
sunnyleonesexi videolongtiem xxx https://vegasmpegs.info/mov-781952877-hot-blonde-babe-jizzed-in-the-mouth.html
www.xx vedio com https://vegasmpegs.info/mov-480428658-hardcore-interracial-anal-dp.html
xvideo zanwar wali https://vegasmpegs.info/mov-436650876-lisa-tiffian-takes-white-cock-though-glory-hole.html
xxx xvideo bhojpuri https://vegasmpegs.info/mov-90448956-hooked-the-first-moment-he-saw-her.html
bazaar p video https://vegasmpegs.info/mov-69237738-sophia%09%09cock-sleeve-anal-beads.html
gazala gaved xxx https://vegasmpegs.info/mov-639966771-exxxtrasmall-desperate-teen-sucks-to-get-her-job.html
suny porn film https://vegasmpegs.info/mov-940560291-mom-caught-associates-daughter-on-cam-and-helps-romantic-family.html
amreka b f
Sebastianinhew 2023/03/10(06:32)
pryank chirps xxx http://eagle24.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/babestattion.html
porn suliyan hd http://cannoteatjustone.com/__media__/js/netsoltrademark.php?d=tubenza.com/slutc.html
xxnx porns hd http://hypnotherapy-training-devon.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/bear-daddy-strip.html
boootystar sex tape http://shop.mediasova.ru/bitrix/redirect.php?goto=https://tubenza.com/jade-bunot-in-illusions.html
vidol xxx video http://hudec-automobile.de/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/bike-helmet.html
bai ling sex.com http://safersurf-for-free.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/long-chut-xxx.html
live delvli 3gp http://rark.in/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubenza.com/jav-rusia.html
barzzis sex movie http://wcies.edu.pl/bitrix/redirect.php?goto=https://tubenza.com/free-porn-turkce-sesli-trimax-istanbulgay.html
tubidy in xxx http://dzemi.ru/bitrix/redirect.php?goto=https://tubenza.com/husband-debt-bbc.html
kannada xxx vileg http://kangnamchem.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/indonesiaindian.html
bpp sexy video http://tokyocosmetic.ru:443/bitrix/redirect.php?goto=https://tubenza.com/pahto-xxxi-vidu.html
chuchi pina video http://munlake.com/__media__/js/netsoltrademark.php?d=tubenza.com/adrina-cast.html
www.catun ben 10xxx.com http://tambov.voobrajulya.ru/bitrix/rk.php?goto=https://tubenza.com/british-wpc.html
miss reinat mp4 http://scteng.co.kr/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://tubenza.com/defloration-siffredi.html
xvideo indian rep http://missingourmoms.com/__media__/js/netsoltrademark.php?d=tubenza.com/licy-li.html
saneleyon saxy vedo http://utecsystems.co.kr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubenza.com/hung-daddy-and-petite-boy.html
xxx sex idn http://homehr.ir/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/nude-mother-son-cam-incest.html
xxx video telugu5 http://masterservice.ru/bitrix/redirect.php?goto=https://tubenza.com/cxat.html
cytherea kinky mp4 http://digitcrypto.com/bitrix/redirect.php?goto=https://tubenza.com/brunette-beauty-loves-to-suck.html
redwap xxx vidГ©os http://moidietolog.ru/bitrix/redirect.php?goto=https://tubenza.com/ahh32.html
brazzer play online
Aaronfal 2023/03/10(04:52)
bokep pembantu paksa https://sexotube2.info/play-7290122121-girl-gone-viral-part-1.html
monalisa ka xnxx https://sexotube2.info/play-737813711-gracie-glam-enjoys-lesbian-sex-with-hot-milf-julia-ann.html
surpricely xxx videos https://sexotube2.info/german-mature.html
aex porn koya https://sexotube2.info/play-501139492-the-girl-next-door-13.html
pakstain sexy video https://sexotube2.info/play-058945102-find-the-beaver-xxx.html
beautiful waif xxx https://sexotube2.info/play-3279197072-julia-pervert-step-mother.html
a sex japani https://sexotube2.info/play-899365678-horny-lesbians-tory-lane-and-london-keyes-fuck-each-other-with-dildo.html
xxx.sex.com come is https://sexotube2.info/play-882855269-horny-dark-hair-ombshow-babe-ready-to-play-wet-pussy-with-u.html
dace video xnxxxxc https://sexotube2.info/play-986272708-tatted-brazilian-jade-anita-ribeiro-gives-a-head-and-quality-titjob.html
fake tits gangbang https://sexotube2.info/play-944734908-massive-boobs-blonde-tutor-teaches-yoga-with-her-2-students.html
xnxx japanese mom https://sexotube2.info/play-6006952-students-at-the-ranch.html
school girl saxx https://sexotube2.info/play-444066126-romanian-alyssia-kent-rides-jordi-on-the-table.html
doggy beeg funny https://sexotube2.info/play-414722049-curvy-beauty-hooks-up-with-bbc-after-party.html
xxxx parn hd https://sexotube2.info/play-552264825-chubby-teen-slut-maud-meets-a-monster-vibrator-to-tease-her-vagina.html
www...vidio boket barat https://sexotube2.info/play-290316533-emily-grey-whip-cream-povd.html
www.hindi xxx dh.com https://sexotube2.info/play-253523065-stunning-latina-deepthroat-blowjob.html
brazar xx hd https://sexotube2.info/play-2325139287-fuck-machine-with-grace-pt2.html
beesi xxx video https://sexotube2.info/play-549438248-curvy-german-babe-showers-with-piss-in-a-naughty-gang-bang.html
bhojpuri colleges sex https://sexotube2.info/play-1633147321-sexretary-valentina-nappi-gives-titjob-and-blowjob-to-her-boss-and-gets-fucked-on-the-table.html
विदेशिया में बीएफ https://sexotube2.info/play-980611746-amateur-hottie-swallows-a-cum-load.html
big hoops sex
AaliyahJat 2023/03/10(04:21)
xxx arabi vidoe https://pimpmpegs.net/vid-35421532-nada-visits-her-gyno-doctor-for-mature-pussy-speculum-gyno-exam.html
download bokep tokyo https://pimpmpegs.net/vid-4594129237-rapid-jerk-cei-instructional-by-kerri-king.html
सक सि/पचर/ब ल https://pimpmpegs.net/vid-152716440-ava-addams-danny-mountain-in-seduced-by-a-cougar.html
harit jav xxx https://pimpmpegs.net/vid-102862851-cute-girlies-with-small-tits-mimi-allen-mitzy-give-a-solid-blowjob.html
xxx india prisinta https://pimpmpegs.net/vid-634450797-jerk-off-instructions-from-a-busty-blonde.html
alice mack xxx https://pimpmpegs.net/vid-644922795-sexy-lesbian-russian-teens-strapon-anal-fisting.html
xvidieos thik land https://pimpmpegs.net/vid-2762196235-teamskeet-teens-big-tits-get-cum-all-over-by-huge-dick.html
bf picture download https://pimpmpegs.net/vid-57531540-gorgeous-brunette-in-first-time-sex-video.html
xxx 3gp 2min https://pimpmpegs.net/redhead-teen.html
indian sons xxx https://pimpmpegs.net/vid-149136916-lauren-phillips-and-laney-grey-secret-lez-affair.html
sixsi videos new https://pimpmpegs.net/vid-921361151-busty-and-chubby-blonde-karen-fisher-fucks-missionary-style.html
raped fucked videos https://pimpmpegs.net/vid-342637778-teen-bound-to-cum-and-amateur-blonde-teen-solo-hot-ravage-before.html
teen fuck downloads https://pimpmpegs.net/vid-229620425-amateureuro-curvy-french-milf-has-great-anal-fuck.html
notiy hard sexy https://pimpmpegs.net/vid-175666071-sick-patient-cindy-starfall-sucks-the-dick-of-horny-traumatologist-christian-xxx.html
xxx10 yer hd https://pimpmpegs.net/vid-8664136071-karmen-karma-smushes-dudes-face-in-coochie.html
sexy leone shilpa https://pimpmpegs.net/vid-073773142-too-hot-wife-penny-pax-gets-messy-facial-after-making-love-with-her-husband.html
tamial xxx video https://pimpmpegs.net/vid-8297106063-fabulous-porn-clip-irish-wild-ever-seen.html
chuha sexy video https://pimpmpegs.net/vid-333822440-hot-tailgate-party-at-the-college-dorm.html
terzen xxx movies https://pimpmpegs.net/vid-902964879-hailey-young-takes-part-in-a-hardcore-bdsm-video-produced-by-infernal-restraints.html
cheating stroked xxx https://pimpmpegs.net/vid-915138254-couple-found-a-very-horny-babysitter.html
sexy general hd
Sierravox 2023/03/10(04:10)
misrr xxx video http://rielloburners.co.uk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/dating-men-biqle-hairy-usa.html
porm wap in http://marytravers.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/javfor-me-glasses.html
kompoz video downloads http://taylored-lets.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/%E4%BA%BA%E9%A9%AC%E6%93%8D%E9%80%BC.html
png girl kan http://wonderwarrior.com/bitrix/rk.php?goto=https://erodrunks.info/gang-forced-brutal-triipple.html
untis xxx vdeos http://n40c.net/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.info/mexico.html
xxx videos dis http://homeware.redsign.ru/bitrix/rk.php?goto=https://erodrunks.info/mallu-b-grade-actress-prova-nude-bath-video.html
aunty son rapesex http://atelier-shop.com.ua/bitrix/rk.php?goto=https://erodrunks.info/bakmaiel.html
18age xxx vidoes http://200sx.lv/store/clicks.php?partner=sbgerlinkd&page=https://erodrunks.info/all-asian-virgin-defloration-uncensored-video.html
3x bf hd http://xn----7sbabhmcepr6aufehh2z.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.info/myfr.html
ketosex 3hp daunloads http://eniopadilha.com.br/cgi-bin/sites/out.cgi?id=Vanessa&url=https://erodrunks.info/bondage-wif.html
xxx in tution http://nevroz-lechenie.ru/bitrix/redirect.php?goto=https://erodrunks.info/catmovie3.html
wowgiral porn sex http://spiderivy.com/wp/wp-content/themes/planer/go.php?https://erodrunks.info/kinky-mature-slut-with-her.html
bigo video xxx http://sbdekoder.de/redirect.aspx?article_id=47&product_id=38&url=https://erodrunks.info/months-ago-creampie-masturbating-solo.html
hd xnx vidz http://lesfilmsduworso.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/elisngela.html
soft boobs sex http://oklasik.com/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/clip-sex-hoc-sinh-cap-2-lam-tinh-tai-nha.html
सेक स कॉलेज http://atbup.atb.su/bitrix/redirect.php?goto=https://erodrunks.info/linda-sweet-feet.html
xxx hd pournhb http://porno-russ.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.info/partouzee.html
xxx 5 videos http://basicyoga.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.info/watch-me-sniff-and-jerk-off-filthy-panties.html
xxx at school http://oseolataxcollector.org/__media__/js/netsoltrademark.php?d=erodrunks.info/meg-a-fantasia-de-ter-mais-de-um-na-cama.html
bommalu bf videos http://forex-rd.ml/__media__/js/netsoltrademark.php?d=erodrunks.info/%E7%9C%9F%E5%AE%9E.html
sex 15 dowland.com
ShirleyRok 2023/03/10(03:36)
youtube xxx sex http://basaeng.ru/bitrix/rk.php?goto=https://tubesla.com
bokep kontol monster http://kancler-k.com.ua/bitrix/redirect.php?goto=https://tubesla.com
badwap online watch http://nuocar.com/bitrix/redirect.php?goto=https://tubesla.com
xxx 3 boy http://topics-stand.com/go.php?to=https://tubesla.com
xxx sss moms http://yishuzs.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxx gril vidoes http://parentix.nl/redirect?u=https://tubesla.com
m0f0s sex vide0 http://apologeticssquared.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxxxx sixc vedo http://wrightbrothersarielburial.com/__media__/js/netsoltrademark.php?d=tubesla.com
choti bachhi kchudai http://krasnodar.asiamh.ru/bitrix/rk.php?goto=https://tubesla.com
ШіЩѓШі Щ†ЩЉЩѓЩ€Щ„ ШіШ§ШЁШ§ http://it82.ru/bitrix/rk.php?goto=https://tubesla.com
hd vigora sex http://todopatuweb.com/bitrix/rk.php?goto=https://tubesla.com
saudi arabia xvideos http://xn--c1aitjcgk.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
badwap katina cafe http://betreuungsassistent.info/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
xxxxxx hd gujrat http://ulicamod.ru/bitrix/redirect.php?goto=https://tubesla.com
video sex film http://mttgroup.ch/bitrix/redirect.php?goto=https://tubesla.com
xxx sexy viods http://cm.design/wp/wp-content/themes/prostore/go.php?https://tubesla.com
www.xxx hd download http://kem.grill1.org/bitrix/rk.php?goto=https://tubesla.com
nadia mobile porn http://skeed.patriciashort.com/__media__/js/netsoltrademark.php?d=tubesla.com
nepali xxx video.com http://cwcbexpocannabisweekbeantown.com/__media__/js/netsoltrademark.php?d=tubesla.com
desi pandit xxx http://davisbrodybond.net/__media__/js/netsoltrademark.php?d=tubesla.com
santosh sex videos
AdelinaAgoda 2023/03/10(02:12)
xx bazzaj 2019 https://vegasmpegs.com/play-391529495-sweet-looking-busty-milf-undressing-on-webcam.html
urvshi sexx video https://vegasmpegs.com/play-555319752-lesbea-hd-experienced-lesbian-shares-hairy-pussy.html
sunny leone penty https://vegasmpegs.com/play-519167424-amazing-latina-milf-gets-dicked-in-pov-and-receives-facial.html
3pg king kong https://vegasmpegs.com/play-74924619-halloween-theme-sex-party-in-full-swing.html
xxx vedio dounlod https://vegasmpegs.com/play-2498198361-neko-schoolgirl-tentacle-dp.html
mom forsporn hd https://vegasmpegs.com/play-839123044-feuchte-muschi.html
xxxjapnes dady fuck https://vegasmpegs.com/play-673767846-perfect-latina-daisy-marie-deepthroats-and-fucks-doggy-style.html
reab sixcy video https://vegasmpegs.com/play-707131968-after-the-blowjob-impure-bitch-acquires-a-sex.html
xxx sxe 2017 https://vegasmpegs.com/play-830465913-tight-cam-slut-cunt-cant-stand-double-vibepussy-toys-screaming-orgasm.html
santali hd fucking https://vegasmpegs.com/play-7206144100-roommates-lena-paul-and-whitney-wright-share-boyfriend-nathan-reds-cock.html
massage fucking young https://vegasmpegs.com/play-1235120338-pumped-full-of-cum.html
britanya razavi xxx https://vegasmpegs.com/play-146736631-mature-teacher-bonks-naughty-playgirl-senseless.html
2019 hindi xxx https://vegasmpegs.com/play-112260169-bootylicious-babe-krissy-lynn-gets-her-asshole-fingered-and-drilled-with-dildo.html
बीपी एक स https://vegasmpegs.com/play-708855025-kidnapped-teen-adrian-maya-screams-while-getting-pussy-destroyed.html
tibet breast sex https://vegasmpegs.com/play-6852165140-lusty-in-leggings.html
bf seax hd https://vegasmpegs.com/play-530647149-cassidy-fills-her-mouth-with-her-mothers-wet-and-tasty-pussy.html
xxxx bussy videos https://vegasmpegs.com/play-083271054-dirty-ally-sucks-a-hard-cock-of-her-bf-in-a-69-position.html
indian night auntyxxx https://vegasmpegs.com/play-627279055-sizzling-blond-slut-samantha-jolie-mouth-fucks-hard-balls-of-rapacious-gays.html
xxx faking sayna https://vegasmpegs.com/play-9931159346-anal-punishment-for-store-robbing-teen.html
xxx laila alloui https://vegasmpegs.com/play-636213762-helena-kim-in-helena-li-fucking-a-guy-in-a-pickup-porn-video.html
sister rape sex
Wallacehep 2023/03/10(02:10)
divya roy sexvideos http://tksmirnov.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20I0Q%20indian%20porn%20vedios%20nice%20escort%20girl%20hardcore%20sex
blond mia sex http://southernindependence.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20FiE%20huge%20boobs%20mallu%20aunty%20playing%20with%20hubby%20with%20clear%20audio
mom hajbend xxx http://699999.net/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20juf%20indian%20prostitute%20in%20the%20woods
4mb full xxx http://godidea.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%208UZ%20indian%20mallu%20porn%20bgrade%20masala%20movie%20clips
hd porn unfortunately http://www.aclasslimo.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HfXV%20indian%20teen%20girl%20fucking%20with%20his%20younger%20step%20brother%20your%20indian%20couple%20with%20rae%20lil%20black
japan xxxx bf http://uspenskoe-poselok.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%208rP%20indian%20mallu%20teen%20porn%20movies
facebook chudai video http://lifelibertyetc.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20gik%20sexy%20bhabhi%20undressing%20in%20bathroom
sex video gril http://xn----btbgedpyzamhfn0ksb.xn--p1ai/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20gja%20sucking%20boobs%20of%20horny%20south%20indian
xxxii tulugu com http://bibleimages.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20PZK%20fingering%20a%20sexy%20marwadi%20married%20woman
bainscallifornia x videos http://dairyculture.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20pGk%20famous%20shakeela%20indian%20actress%20nude%20clip
geng ref videos http://tolerancecenter.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20jrX%20nri%20house%20wife%20sucking%20and%20playing%20with%20big%20cock
निकी सेक स http://alt-lab.com/site/wp-content/plugins/phpl/redirect.php?url=https://hardindianvideos.info/moo%20pBu%20horny%20indians
hindi xxxy vedio http://eldersweather.com.au/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hardindianvideos.info/moo%20H0Mw%20indian%20sexy%20tamil%20couple%20fucking%20vdo
sms porn video http://buymediaspace.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hardindianvideos.info/moo%20P0a%20young%20indian%20girl%20stripping%20saree%20on%20cam
xxx old teacher http://swpamn.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://hardindianvideos.info/moo%20uD%20hot%20honeymoon%20sex%20video%20of%20lovers%20desi%20bgrade%20movie
festival group sex http://jasonarredondo.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20JqT%20sexorcism%20the%20tantric%20opera%20episode%2005%20sex%20magic%20goddess%20puja
sex rump vedio http://alcomarket.store/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hf6q%20desi%20housewife
xxx hot poti http://o-gorod.net/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hjzb%20desi%20sex%20video%20of%20a%20horny%20couple%20enjoying%20hardcore%20home%20sex
sexy videos japona http://conveyorspneumatic.com/engine/api/go.php?go=https://hardindianvideos.info/moo%20cNi%20hidden%20cam%20indian%20sex%20video%20of%20college%20girl%20fucks%20her%20classmate
xxxdabl sex hd http://mama-lubit.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Yy8%20tamil%20aunty%20hot%20blowjob
www.thamil sex 3gp.com
Stanleyaduch 2023/03/10(01:51)
rajsthani hd redwap http://kipar.be/follow_outlink?url=https://tubepatrol.sex/racy-anal.html
rock xxx porn http://cyan.design/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/01-cum-disgrace-sluts-get-humiliated-and-drenched-in-hot-cum.html
xxx mature turkistan.com http://helpdesk.init-plus.com/bitrix/rk.php?goto=https://tubepatrol.sex/teen-a-a.html
3x hd movie http://rabotnik.by/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.sex/bdsm.html
dog xxxxxxxxxx videos http://furamaheritagephuquoc.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/80s-pinay-pene-movies.html
hd fuvk videos.com http://148response.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/love-stores.html
indianangel nude webcam http://memory-book-uzb.com/eng/guestbook/go.php?url=https://tubepatrol.sex/clips-ass-fuk-movie.html
sc xxx vedios http://nogox.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/blindfolded-wife-dosent-know-its-not-her-husband.html
natasha malkova sexhd http://vialek.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/myarnar.html
new xxx chaines http://larslarslars.pl/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrol.sex/cleaning-bia-bastos-stockings.html
xxx stranded18 sxe.com http://xn--80aafmzkgiog.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/sauna-yasli-kadini-zorla-sikti.html
zoomed pussy videos http://wimaumamatters.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sucking-daddy-color-climax.html
सोनाली सेक सी http://thereallovemusic.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tube-fick-mit-riesen-knueppel.html
xxx pakistani dress http://www.tssgk.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/nippel-torture.html
origi sexy film http://daychel.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/cbt-cock-tortured-with-bug-zapper.html
xxx sax muvi http://koprojekt.de/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.sex/doodh-aunti-sex-choot-wali-xvideos.html
xxx slow network http://myfitfood.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/masaga.html
bf photos xxx http://dell-servers-storage-networking.co.uk/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/hot-teen-liv-wylder.html
xxx bokep arab http://n-c-h.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/xxx0co.html
xxxx video sonilewan http://meine-fischboerse.de/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.sex/happy-tugs-marica-hase.html
rent sex hd
VioletZef 2023/03/10(00:51)
माराठी सेकसी बियप http://kidzclub.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+tamil
fuck in lick http://accss.fi/site/wp-content/plugins/butterkekse/redirector.php?url=https://desitube.pro/bd+girl
x nxxx com http://www.baddates.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+d1Sc+today+exclusive+desi+wife+hard+fucked+by+hubby
babta xx xxx http://chronoscope.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+deepika+fucked
sexuele voorlichting 1991 http://onc.jamasters.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+d5i7+aunty+ko+ghodi+vanakar+choda+aunty+ki+pussy+se+pani+bhar+laga+aunty+ki+pussy+ko+lund+ne+chodte+chodte+with+blood
real lesbian download http://www.gs-ks.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dcpa+outdoor+desi+mms+blue+film+video+of+teen+girl+garima
free javhd mp4 http://platan.ua/bitrix/redirect.php?goto=https://desitube.pro/vid+79F+shimla+chori+ne+premi+par+chad+ke+hardcore+sex+masti+ki
kundali bhagya xxxx http://orpheumticket.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+qYI+cute+brunette+girl+in+her+bedroom
hd pornmoms kitchen http://technopro24.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+hd
sex vidos sex http://nihives.blogspot.com/blog/wp-content/themes/planer/go.php?https://desitube.pro/vid+Dii+fsiblog+8211+hot+sexy+bhabi+first+time+expose+her+juicy+body+infront+of+cam
bollwood fuck gif http://corpcofe.biz/__media__/js/netsoltrademark.php?d=desitube.pro/bd+baby
five gril porn http://irnby.com/bitrix/redirect.php?goto=https://desitube.pro/bd+pigtail
dextar pron crtoon http://winnersbraiding.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://desitube.pro/bd+queening
sex of bassa http://angelfuneralhomeinc.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+vLS+kashmiri+kudi+aur+tourist+ki+jordaar+chudai+blue+film
2012 की चुदाई http://skilmer.littlegreenmatt.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+latest+mms+scandal
girl sexy bp http://www.ubaydli.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hairy+indian
sex hot xcom http://hankandthehayride.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+nAc+teen+enjoys+outdoor+sex+with+her+boyfriend
xxx sister aunt http://mw-atelier.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+PV+pussy+fucking+outdoor+fun+with+bhabhi
asian sexdiary noni http://agalarov.golf/bitrix/rk.php?goto=https://desitube.pro/vid+2lD+desi+couple+making+fun+amp+pressing+boobs+of+her+lover
tite redwap faapy http://farmaciacannabica.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://desitube.pro/bd+deepika+boobs
samantha38g renee ross.hd
Sebastianinhew 2023/03/10(00:23)
mia khalif hot http://oftcomp.ru/bitrix/redirect.php?goto=https://tubenza.com/myra-manibog-sex-video-of-philippine-movies.html
nepali neked sex http://ahura.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://tubenza.com/t%C3%BCrk-pornosu.html
brezzer vedio download http://fashionwhere.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubenza.com/adana-gizli-cekim.html
black hd chut http://sianieinfo.ru/bitrix/redirect.php?goto=https://tubenza.com/realistic-rape.html
xxx vides wwe.com http://walkerjhs.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/angela-white-and-more-girls-xxx.html
kompoz sex ladies http://statedu.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubenza.com/kelek.html
csx x x http://quicker.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/carl-serung.html
desi sex videos http://www.asktd.ru/bitrix/redirect.php?goto=https://tubenza.com/toy.html
russian masag sexx http://sekaowa.net/__media__/js/netsoltrademark.php?d=tubenza.com/kaylee-kyle.html
xnxx jeda ketrina http://agomarketing.com/site/wp-content/themes/planer/go.php?https://tubenza.com/xnxx-unblock-mia-khalifa.html
xx.hot scc bf http://www.arktika1.ru/bitrix/rk.php?goto=https://tubenza.com/tall.html
kitchin pron sister http://joannavidal.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/teen-valentina-nappi.html
sex fuk mobile http://pandoraonline.pt/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/spring-karada.html
jepan sexx xxx http://nationcon.com/__media__/js/netsoltrademark.php?d=tubenza.com/suck-hijab.html
sonja kirchberger nude http://rfpi.ru/bitrix/redirect.php?goto=https://tubenza.com/czech-granny-casting.html
sarguja sex video http://www.gklink.ru/bitrix/rk.php?goto=https://tubenza.com/bokepindi.html
indian actress xxx http://aegeanhawk.blogspot.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/video-de-mujer-de-boca-chica-donde-se-mete-un-cepillo-dominicana.html
राजस थान xxx http://nashvillehomechannel.com/__media__/js/netsoltrademark.php?d=tubenza.com/old-delhi.html
beautiful allie haze http://multifamilyutilitycompany.blogspot.com/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/mota-boya.html
england real sex http://n40c.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubenza.com/boa-foda-asia-mom-japan-clock-black-man.html
bigg wifi xxx.com
SeanBaw 2023/03/09(23:38)
xxxwew vdeso 2019 http://strange-stories.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/fack-torture.html
xxx9 हिंदी वीडियो http://calor-heat.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/anime-torrents-total.html
tamil mami pundai http://web2.mosreg.df.ru/bitrix/rk.php?goto=https://pimpmovs.com/braless-latina-hard-nipples.html
sexgirl and boys http://brfrosenhaga.se/engine/link.php?url=https://pimpmovs.com/super-culos-anal.html
papa ne doodh.piye http://postofficehours.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/sister-teaches-virgin-boy.html
ww soneleyon sex http://por.com.br/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/marc-dylan-drilled-by-man-candy.html
momsleep porn sex http://globalknowledge.ae/go.php?url=https://pimpmovs.com/sister-say-no-more-fucking-to-brother-do-not-cum-inside.html
tusi com xxx http://flux-info.fr/site/wp-content/themes/Grimag/go.php?https://pimpmovs.com/rico-femdom.html
free sex xnxxx http://inducto.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/amateur-dhoom-com.html
xxx bidio hq http://crocobabes.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/norton-video-porno-japan-sisi-1.html
sikwap beach japanese http://texasoffenderfriendsandfamily.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pimpmovs.com/bdsm-slave-dia-zerva-in-infernal-restraints-2.html
xxx shot bipi http://happydiva.ru/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://pimpmovs.com/henti-boy.html
xxxx hot viedo http://equestrianlife.de/__media__/js/netsoltrademark.php?d=pimpmovs.com/jodi-west-son-strip-poker.html
veeraniyan xxx video http://moneyblog.com/home/issafari?uri=https://pimpmovs.com/kode-anal.html
best fat xxxx http://albitgroup.ru/bitrix/rk.php?goto=https://pimpmovs.com/18-age-teenager.html
x video nepali http://yiqer.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japanese-slime-pantyhose.html
girls xvideo downlod http://vmed.co.kr/site/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/temaei.html
bf downloading com http://old.alacarte.world/bitrix/rk.php?goto=https://pimpmovs.com/jenny-scordamaglia-porno.html
scandal daet hotel http://aspinmarine.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/indian-teenage-couple-havign-sex-first-time.html
ocean brazzer xxxx http://michelleasullivan.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ravin-tavin-show.html
sxey video caina
AaliyahJat 2023/03/09(22:52)
xxx v rap https://pimpmpegs.net/vid-9642132398-blonde-daughter-fucks-her-stepdad.html
bangla 3xxx indian https://pimpmpegs.net/vid-000066443-daisy-marie-and-romi-rain-lesbo-workout-after-a-car-wash.html
avw xxx video https://pimpmpegs.net/vid-891167407-hottest-brunette-sunny-leone-plays-with-her-cunt.html
www.xxxxxxxxxxxxx.x big penis https://pimpmpegs.net/vid-688024917-teens-and-grandpas-nasty-compilation.html
इंडिया फुकिंग वीडियो https://pimpmpegs.net/vid-0031171314-taylor-blake-catches-her-stepmom-fucking-the-ac-repairman.html
sex kannada lanaguage https://pimpmpegs.net/vid-383617906-teen-hot-brunette-prostitute-jessica-jaymes-fucks-really-wild.html
xxx bp kajal https://pimpmpegs.net/vid-425363826-awesome-brunette-raven-bay-doesnt-mind-sucking-a-cock.html
sex video figure https://pimpmpegs.net/vid-44146754-kendra-lust-and-rachel-starr-sucking-patients-cock-in-pov.html
gurop sex mms https://pimpmpegs.net/vid-2739151374-pinky-xxx-kitten-sydnee-capri-jasmine-webb-jada-fire-black-big-ass-big-tits-interracial-blowjob-ebony-blowjob-ass-butt-booty-sloppy-head-deepthroat.html
dr six video https://pimpmpegs.net/vid-989644698-teen-lady-wants-to-fuck-her-chic-interviewer.html
sex video wwf https://pimpmpegs.net/vid-5609136209-whip-or-tickle-jessie-hates-being-tickled-more-than-anything-else-in-the-worldthis-was-fun.html
ichi tachibaba porn https://pimpmpegs.net/vid-904565322-slutty-patients-kaylani-lei-chanel-preston-get-poked-missionary-on-the-table.html
indaan sexi babi https://pimpmpegs.net/vid-99159761-smoking-hot-blonde-christen-courtney-gets-her-ass-bonked.html
pijat pagina japanes https://pimpmpegs.net/vid-832060228-busty-blond-head-jayden-jaymes-masturbates-at-night.html
hindi xxx sexi https://pimpmpegs.net/vid-872610327-pretty-young-girl-ava-joy-and-her-boyfriends-brannon-rhodes-and-jmac-went-to-some-party-and-having-group-fuck.html
new sexy download https://pimpmpegs.net/vid-0359120374-escort-brooks-sucks-and-fucks-client.html
donload sexy videos2017 https://pimpmpegs.net/vid-013346729-cute-girl-spreads-ass-4-the-wetvibe-sex-toy-to-enter-play-now.html
sax video cartoon https://pimpmpegs.net/vid-177458419-legal-age-teenager-arab-chick-exposes-big-jugs.html
putifull brazzers hdsexvidio https://pimpmpegs.net/vid-845720718-mmv-films-rough-german-gangbang.html
breather sister sex https://pimpmpegs.net/vid-3787196002-fabulous-adult-clip-vintage-fantastic-only-here.html
tamil saxs vidyo
ZoeNen 2023/03/09(22:19)
misrr xxx video https://pimpmovs.net/videos-836414438-nickel-in-sex-tape-video-showing-a-hottie-licking-a-cock.html
free sex hdin https://pimpmovs.net/videos-923212390-tiny-teen-piper-perri-fucked-by-humongus-black-anaconda-cock.html
sudha sexy video https://pimpmovs.net/videos-551732866-sweet-chick-skyla-novea-wanted-to-fuck-a-huge-cock.html
cheting tv brazzers https://pimpmovs.net/videos-422730572-cuckolding-wife-on-action.html
bangla condon xxx https://pimpmovs.net/videos-820248305-kenzie-reeves-lacy-lennon-combat-training.html
revenge porn video https://pimpmovs.net/videos-859912168-karen-fisher-kris-slater-in-my-friends-hot-mom.html
blue films original https://pimpmovs.net/videos-782150783-a-bunch-of-vibrators-for-jessica-drake-kaylani-lei-kirsten-price-alektra-blue-and-mikayla-mendez.html
srx teacher hd https://pimpmovs.net/videos-405392768-french-girl-double-bbc.html
anuska sarma anal https://pimpmovs.net/videos-440354308-adria-rae-and-danica-dillon-loves-a-big-dick-for-pleasure.html
golpanra pshtio xxx https://pimpmovs.net/videos-4699120030-hot-sexy-round-butt-camgirl-makes-her-pussy-wet.html
gril sex videohd https://pimpmovs.net/videos-500690880-alena-croft-gets-banged-by-ricky-johnson-doggystyle.html
lndin sax vido https://pimpmovs.net/videos-061856731-chunky-mom-in-stockings-bends-her-booty-for-hardcore-slamming.html
sunny lyone xnxx https://pimpmovs.net/videos-918144385-huge-dingdong-amazes-horny-chick.html
normal delerbi xx https://pimpmovs.net/videos-874438144-hot-nerdy-babe-rides-her-horny-boyfriend-cock.html
bokeb onlinep sepayol https://pimpmovs.net/videos-130544868-big-cock-fucks-quinn-wildes-pussy-doggystyle.html
shraddha kapoor sexx https://pimpmovs.net/videos-748038871-cunnilingus-slave-xxx.html
बीपी वीडियो कॉम https://pimpmovs.net/#
xxi pron video https://pimpmovs.net/videos-987032092-abril-gerald-ass-fuck-while-being-filmed.html
naudhty nepali com https://pimpmovs.net/videos-938210970-virgin-hotty-plays-with-her-pussy-back-in-her-room.html
hot girla fucks https://pimpmovs.net/videos-9246188164-amateureuro-matures-shares-cock-alexandra-f-teresa-r.html
raping sister videos
ShirleyRok 2023/03/09(21:20)
gisela anastasia sexxx http://shaftalignment.biz/site/wp-content/themes/Attitude/go.php?https://tubesla.com
xxx fuked videos http://bigdata-research.org/1/hgfh3?kw=carhaulers&lp=https://tubesla.com
www sxs video http://truyenv.com/__media__/js/netsoltrademark.php?d=tubesla.com
mickblue sex mivoe http://ingfootball.ru/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
javmovie gs 1556 http://fortrossvineyard.us/__media__/js/netsoltrademark.php?d=tubesla.com
xxx vidoes downlodes http://sierramadreweekly.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
jasmaine jae xnxx http://hosane.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
mia khalifa live http://sawmill-creek.com/__media__/js/netsoltrademark.php?d=tubesla.com
madhuri ki xxx http://shiyanshiyiqi.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubesla.com
hot shoot porn http://fourseasons24.net/__media__/js/netsoltrademark.php?d=tubesla.com
xxx xexy movie http://nhabinhduong.vn/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
चीनी बीएफ ओपन http://toybox.com.ua/wp-content/themes/Attitude/go.php?https://tubesla.com
www xxx 3jp http://jordancarver.com/__media__/js/netsoltrademark.php?d=tubesla.com
hot girl horniily.com http://nurseryvalue.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex videos nd http://detetivevirtual.co/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubesla.com
skinny reverse riding http://better2blucky.com/__media__/js/netsoltrademark.php?d=tubesla.com
fuck family dowenlod http://tolsma.nl/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
intip cewek ngentot http://affiliatesr.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubesla.com
naughty america dwoload http://slclasers.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex video nagaled http://olhovka.bizbi.ru/bitrix/redirect.php?goto=https://tubesla.com
car sex vedio
RobertObser 2023/03/09(20:54)
vidoe xxx hd http://casagrandindianschool.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-8SY-desi-kochi-girl-in-bra-and-panties-gives-blowjob.html
audio sex marathi http://kingdump.com/redirect/?redirectTo=https://indianmovs.info/too-sri-lanka-sinhala.html
bangla bf blue http://bp.stolica-pm.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5wvh-desi-escort-xxx-girl-have-a-good-sex-with-her-client-mms.html
courier boy fucking http://cso16.ru/bitrix/rk.php?goto=https://indianmovs.info/too-busted.html
xxxn maulla video http://kinderwensvlaanderen.be/wp-content/themes/Attitude/go.php?https://indianmovs.info/tube-eJi-desi-college-girl-fingering-her-wet-pussy-desixnxx-org.html
mallu wife videos http://thermalbazaar.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-brother-sister-sex.html
brazzers 720p downloading http://vidmedia.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-gmM-handjob-during-picnic.html
england hot xxx http://chagas.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Iwp-dominatrix-bitch-pegging-8211-handballing.html
poran full hd http://89r.classiccarscene.co.uk/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-2rl-desi-cheating-wife-rides-her-bf-on-the-sofa-and-has-anal-doggystyle-sex-with-anal-creampie.html
jennifer lynda acton http://bearingenterprises.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-3NX-mumbai-indian-desi-big-ass-bhabhi-fuck-by-mumbai-bull.html
yung boy sex http://wearecallingyouout.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-u5n-desi-woman-takes-part-in-homemade-xxx-video-with-sex-partner-touching-her.html
pashto karak xxx http://smsint.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-movie-desi-indian.html
xxx सूरत वीडियो http://investment-bank.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-0RB-desi-office-sex-became-viral.html
0pan xxxx vdo http://old.express-key.ru/bitrix/rk.php?goto=https://indianmovs.info/too-massage.html
ibu2 cinahd com http://universal-optica.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5nnO-horny-hairy-fingering-horny-hairy-gf-fingering-herself.html
jillian janson 18 http://ocrs.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-nude-news.html
actress kajal agarwalxxxvideo http://www.corpcounselor.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-AUo-husband-recorded-his-wife-fucked-by-a-friend.html
ШіЪ©Ші ШЇШ®ШЄШ±Ш§Щ† Ш±Щ€ШіЫЊЩ‡ http://ihk-arnsberg.de/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://indianmovs.info/too-family.html
daisy haze creampie https://maps.google.gp/url?q=https://indianmovs.info/too-foot-fetish.html
xnxxx bad wap http://aobongda123.net/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://indianmovs.info/tube-5b6m-my-hot-horny-desperate-indian-horny-wife-samaiya-part-2.html
yong xxx dwnlod
Ritaemunk 2023/03/09(20:23)
old j com http://xn--39-6kcqf1a3d.xn--p1ai/bitrix/rk.php?goto=https://hindi6.pro/to/rvNU/pk%20big%20ass%20bhabi%20fucking%20with%20old%20father%20in%20lw%20part%202/
xnxx hosptal xnxx http://hohla.ru/engine/link.php?url=https://hindi6.pro/to/rQTR/desi%20shemale%20having%20fun%20with%202%20guy’s/
xxxi love bf http://mutionline.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rIXN/sex%20clips%20of%20a%20desi%20babe%20fucking%20and%20gratifying%20her%20cum%20hole%20with%20a%20remote/
movies sexy xxx http://thepopuppopup.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r9Yn/today%20exclusive%20desi%20dewar%20bhabhi%20romance%20and%20fucking%20part%2010/
dist malda xxx http://thetoken.io/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hindi6.pro/to/Bfv/bengali%20sexy%20college%20girl%20first%20time%20on%20cam/
xxxxx videos emergncy http://crypto.rosatom.ru/bitrix/rk.php?goto=https://hindi6.pro/to/BEz/standing%20fucking%20then%20face%20cum%20shot/
redwap sperma shemale http://sarrcoko.ru/engine/track.php?url=https://hindi6.pro/to/r485/desi%20cheating%20wife%20anal%20fucked%20in%20doggystyle%20with%20full%20penetration%20in%20her%20tight%20asshole/
english sex vidwo http://www.jclesq.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rh9w/look%20alike%20girl%20s%20nude%20alia%20bhatt%20sex%20video%20for%20your%20fantasy/
xxx qawwali video http://joannaslashes.dk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/yaL/horny%20sister%20fucked%20for%20first%20time/
indansexvideo free download http://legalmap.ru/bitrix/rk.php?goto=https://hindi6.pro/to/8y9/two%20mens%20rap%20a%20girl/
ww com xnxx http://saba.pt/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindi6.pro/to/rq29/super%20hot%20desi%20women%20cheating%20her%20husband/
big tits klerksdorp http://bjzgd.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/8E1/beautiful%20animated%20babe%20lollipop/
xxx sexey move http://moscow.iport.ru/bitrix/redirect.php?goto=https://hindi6.pro/mv/milf%20blowjob/
xxxx teacher baraz http://wilddunestreehouse.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/W4r/desi%20bbw%20bhabi%20nice%20pussy%20fucking/
xxx choadi video http://finite-carbon.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/hard/
xxx viedeos com http://sahrawaservice.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rgeU/dost%20ka%20suhagrat%20ke%20liye%20bed%20saja%20raha%20tha%20aur%20dulhan%20muze%20se%20chudai%20kara%20li%20ya/
hard bf xxx http://clixhome.com/engine/track.php?url=https://hindi6.pro/to/hyf/indian%20wife%20shared%20with%20friend%20fucked%20hard%20with%20moans/
pron.ky mom badroom http://toronnews.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindi6.pro/to/6wA/bollywood%20actress%20sharda%20kapoor%20nude%20fingering/
eva pop hot http://wlcasefuneralhomes.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ry8e/desi%20bbw%20milf%20sucharita%20fucks%20with%20his%20man%20outdoor%20in%20the%20woods/
beeg six com http://freedompod.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/to/rOx/indian%20village%20whore%20getting%20her%20big%20boobs%20sucked%20and%20fucked%20in%20fields%20mms%20video/
блекспрут
EfrenTok 2023/03/09(20:15)
Sit consectetur corporis nobis maiores consequuntur magni et at. Aliquam repellat officiis fuga sapiente. Repellendus cum inventore eos voluptas quos est doloremque eum.
[url=https://blackspruty4w3j4bzyhlk24jr32wbpnfo3oywn4ckwylo4hkcy4yd-onion.com]спрут маркетплейс[/url]
Aut culpa reprehenderit omnis tenetur doloribus sint harum. Eius rerum animi aliquid. Illo molestiae praesentium ut.
Quaerat odio id ipsa in et non veritatis. Vitae aut at maxime porro reprehenderit odit esse atque. Natus vitae minima porro omnis libero tempora. Necessitatibus consequatur excepturi et.
In eaque ab veniam. Est quasi eligendi non. Quisquam aut nam quis totam cupiditate molestiae neque. Quos dolores itaque quis et et sit voluptatem necessitatibus. Unde rerum dicta qui tenetur velit. Voluptates occaecati illum voluptas et.
Qui excepturi vel mollitia rerum. Rerum consequatur et nihil. Rerum repudiandae voluptatem blanditiis.
Ex officiis velit qui aut. Quod laboriosam temporibus nam magnam facere. Enim magni expedita est non et esse autem et. Perspiciatis vel non perferendis architecto recusandae est. Distinctio labore eos id animi.
спрут маркетплейс
https://bsgl-dark.net
bigbobs video full
Sofiainoft 2023/03/09(19:59)
vani sex live http://arabsexposed.com/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.com/megan-vale-mistress.html
www.wapking sex in http://harley.usahotelsguide.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/free-gayporno-ru.html
big bootyvigrovsly.rides.bbc porn http://fjeld.uplandsatnorthbay.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/filipina-cebu-scandal-sex-vedio.html
www xxx pakstio.com http://prinsessanoppi-lapetiteprincesse.blogspot.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/mirasex.html
xxx pakitani video http://trenitalia.ch/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/daughter-incest-homemade-amature-german.html
dase saxe moves http://asphaltalternatives.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/vagina-ls.html
xx blue suit http://classic-toys.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/xxxfrreporn.html
porn power direction http://shop.artd.ru/bitrix/rk.php?goto=https://pimpmovs.com/girlstryporn-foursome.html
xxx vidio 2018hd http://belprospekt54.ru/bitrix/redirect.php?goto=https://pimpmovs.com/cream.html
lola video xxxx http://jpuerstinger.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/in-jeddah-saudi-arabia.html
xxxx videos boob http://gasthof-grunewald.de/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/german-chubby-dirty-talk.html
students leaked mms http://zyl.aspenaerogel.at/__media__/js/netsoltrademark.php?d=pimpmovs.com/sex-with-neighbours-wife-village-desi.html
amirican x video http://shawnjang.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/duclecandy.html
xxx.com happy birthday http://bagz.by/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/all-xxxs.html
redwap nella jay http://lancehoward.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/koylu-kizini-zorla-sikiyor-videolari.html
p f videos http://robinzon.ru/bitrix/redirect.php?goto=https://pimpmovs.com/greek-teen-milf.html
sanilion frГ© hdxx http://lsinstx.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/girls-is-pissing.html
video forno pemerkosaan http://cloudprofi.ru/bitrix/rk.php?goto=https://pimpmovs.com/apetube-luna-maya-pecah-dara.html
milk boobas porn http://matiasmasso.es/ccir/wp-content/themes/Grimag/go.php?https://pimpmovs.com/big-tits-milf-free-nude-webcam-chat.html
slut wefixxx video http://centerlotto.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmovs.com/bbw-butt-pov.html
www sexlaunge com.
Virginiabak 2023/03/09(19:01)
telugu real sex http://www.aerogel.co.nz/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/GkO/horny-girl-on-tango-live-part-3
xxx new ponds http://mini-games.net/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freshindianporn.net/bd/oily-bubble-butt
download porno brazzer http://cherrypickdev.es/blog/wp-content/redirect.php?type=website&id=352113&site=https://freshindianporn.net/bd/ex
chinis sex moves.com http://chemlineplastics.biz/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/sCs/beauti-gf-ki-chudai
dani porn vidos http://stepdocs.com/redirect.php?destination=https://freshindianporn.net/moo/gP8/amity-college-noida-ke-junior-batch-girl-ki-senior-se-chudai
चुदाई desi femli http://aliexpress-shopping.cf/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Wgl/telugu-call-girl-1
yang grls xxx http://thebedfordschool.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Aglq/devar-ne-choda-bhabhi-ki-behan-ko-ghar-me-devar-bhabhi
bihari wife mms http://lionsfaceyoga.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Atce/triple-two-strangers-fucked-me-at-once-while
xxl sunneyleoni video http://zwijndrechtcars.be/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freshindianporn.net/moo/uIQ/desi-desires
young xxx bf http://samaragaz.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Vgq/desi-home-sex-scandal-mms-of-bhabhi-fucked-by-neighbor-with-audio
bf hd oxxx http://fondsambo.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/A21B/dewar-bhabhis-extremely-romantic-anal-fucking-story-pakistani-bhabhi-seduces-devar
kenar chudae video http://m.tvpodolsk.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/y3R/indian-teen-enjoying-with-his-bf-and-recorded-by-friend
hat sex videos http://sankt-peterburg.kamatyres.shop/bitrix/redirect.php?goto=https://freshindianporn.net/moo/anC/porn-hidden-cam-videos-mature-house-wife-with-lover
valtina nappi blacked.com http://lovearchitect.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/sexy-beautiful
sex video iteam http://avantaxinvestmentservicesinc.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/APUm/homemade-free-indian-sex-video-of-wife-getting-fucked-hd
brazz erz xxx http://deanisidrophotography.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/nokrani
xxx bf sanlone http://tiendeo.cl/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freshindianporn.net/bd/big-ass-girl
xxxxx video chainij http://1c-ta.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/OdB/hidden-cam-catches-a-college-couple-making-out-in-a-changing-room
xxx nanga sex http://elektro-master.com/bitrix/redirect.php?goto=https://freshindianporn.net/moo/EY3/big-boobs-desi-teen-wid-huge-nipple
young ladies bf http://lldistributing.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/big-mature
покердом official
JesseErups 2023/03/09(18:17)
[url=https://pokerdom-cu4.top]покердом зеркало сайта[/url] - покердом azurewebsites, покердом войти
telugu.com sex video
Savannahplaic 2023/03/09(16:43)
wwe mcmohan xxx http://berank.com/search/?mode=bn_ad&url=https://erodrunks.net/hhkk.html
hot xxx.com bazzara http://4baz.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/sauna-porn-jav-metin-yapma-askim-ne-olur.html
scoolsex reap videos http://beenews.co/bitrix/redirect.php?goto=https://erodrunks.net/boys-dressed-like-girl-and-get-fuck-in-the-ass-by-girl.html
mom foking boy http://goingvirtual.us/__media__/js/netsoltrademark.php?d=erodrunks.net/la-moglie-il-tran-e-il-marito.html
hot porn hq http://dlt.ru/bitrix/rk.php?goto=https://erodrunks.net/convincing-woman.html
kajal and xxx http://learningexpresslibrary.net/__media__/js/netsoltrademark.php?d=erodrunks.net/lejabat.html
x vedios mom http://bunzldistribution.cn/__media__/js/netsoltrademark.php?d=erodrunks.net/free-porn-clips-josh-cj-escorts.html
xnxx big bubs http://img4.centriqs.com/bitrix/rk.php?goto=https://erodrunks.net/cheating-mandy-drunk-fucking.html
xy videos com http://ccdome.com/__media__/js/netsoltrademark.php?d=erodrunks.net/tommie-jo-connolly-anal.html
x nice videos http://primenews.co/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://erodrunks.net/cma-video.html
isisi love xnxc http://tabonoid.com/blog/wp-content/plugins/phpl/redirect.php?url=https://erodrunks.net/brako.html
xxxxа¤а¤ѕа¤аҐЂ का वीडियो http://jklight.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/turk-yerli-gay-boy-webwebcam-show-masturbation.html
bangladaser sax video http://https://droidpda.ru/engine/track.php?url=https://erodrunks.net/kylie-maria-swallows.html
xxx servant ddfhd http://repubbblica.it/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/cougar.html
lockal leaked xxx http://launchla.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/a-fond-dans-le-fion.html
gayatri gupta sex http://stm.getfaster.ru/bitrix/redirect.php?goto=https://erodrunks.net/shut-up-and-suck-my-bbc-grandma.html
american porn story http://www.searayboat.com/__media__/js/netsoltrademark.php?d=erodrunks.net/jamie-summers-kim-angeli-tom-byron-in-classic-porn-site.html
breezed xxxii videos http://detochka.ru/bitrix/redirect.php?goto=https://erodrunks.net/park-wil.html
leila lowfire fuck http://benjamin-gallon.fr/redirect.ashx?herstellerkatalog=produkt&url=https://erodrunks.net/strangled-anime-girl-snuff.html
moom bang teen http://avneetsingh.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mexican-barbie.html
panama sex please
Sofiainoft 2023/03/09(15:20)
pasing sex vedio http://lumiere.ua/bitrix/rk.php?goto=https://pimpmovs.com/dr-maqsood-baltistani.html
xxx की कमाई http://expanion.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/traindo-o-marido-na-frente-dele.html
pworn hub xxx http://auto-kz-club.stroykat.com/bitrix/rk.php?goto=https://pimpmovs.com/ash-bdsm.html
pure 18below xxx http://sandsoffice.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/young-girl-finger-humping-masturbation.html
rande khanna xnxx http://sagenta.de/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/soutg-indian-cute-girl-fucks-with-her-teacher.html
xxxvideoa japanej bas http://kulov.net/engine/api/go.php?go=https://pimpmovs.com/fererro.html
big sexy vidio http://academprava.ru/bitrix/rk.php?goto=https://pimpmovs.com/emily-homegrown-girlfriends-4.html
1st sex videos http://caitisa.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/marks-head-bobbers-and-hand-jobbers-jeans.html
cilp indain sexmms http://krasnoeibeloe.ru/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://pimpmovs.com/se-caga-con-la-verga-en-su-culo-xpija-negro.html
foreign romantic sex http://ooo.oz-on.ru/bitrix/rk.php?goto=https://pimpmovs.com/i-know-that-girl-omg-my-stepsister-caught-me.html
indiporn hd video http://fuldata.az/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/news-m2no8.html
www desirap porn.com http://sexyhotnudewomen.com/LinkClick.aspx?link=https://pimpmovs.com/ass-split-joi.html
beaver sexy video http://420investorswanted.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/assian-white.html
choti bachhi kchudai http://www.indels.ru/bitrix/rk.php?goto=https://pimpmovs.com/gay-latex-bondage.html
hd beem tube http://ukrdidac.com.ua/engine/track.php?url=https://pimpmovs.com/mom-gies-black.html
sex porn misri http://perevodiki.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/%E5%8A%A8%E7%89%A9%E6%9D%82%E4%BA%A4.html
xxxxxxx hd do http://vladivostok.vzv.su/bitrix/redirect.php?goto=https://pimpmovs.com/imanuelle-grives.html
xxx boobs big http://triestecultura.it/redirect.php?link_id=179&link_url=https://pimpmovs.com/malu-malu.html
all fucking girl http://www.primainc.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/daily-basis.html
tight pussy videos http://dsgmktg.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mom-full-sperm.html
pakistani porn mms
Richardzet 2023/03/09(14:06)
bokep chef marinka http://zigzag-livres.be/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freshindianporn.net/moo/AuBy/priya-braless-tango-live-nipples-slip
xxxvideo holy michaels http://purecharities.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/brown-nipples
download sex film.com http://arizona-rp.com/cgi/axs/ax.pl?https://freshindianporn.net/bd/tit-fucked
porn fuckinv videos http://modelsconference.org/site/wp-content/themes/Grimag/go.php?https://freshindianporn.net/moo/WZI/telugu-village-couple-5
hd porn vodei http://solarisgroup.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/4m
hindi sexy rajwap. http://software.by/bitrix/redirect.php?goto=https://freshindianporn.net/bd/asian-nude
xxx nx v.Г§om http://worldreckon.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/yB/indian-porn-tube-of-desi-girl-playing-with-pussy
sani leion xxxx http://calor-heat.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/bd/dick
x video inglish http://elaimsline.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/O/telugu-actress-roja-blue-film
xxx video katen http://e-library.ru/engine/api/go.php?go=https://freshindianporn.net/bd/girl-uk
bangladesh sex sisu http://gemstoneofthemonth.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Nxz/indian-rainy-outdoor-sex
sun mothr xxx http://pkeithlaw.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ah4/indian-chubby-bbw-aunty-hardcore-home-sex
amarican sex action http://tambov.synergyregions.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/indian-love
man fucking hen http://sinpack.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freshindianporn.net/bd/anal-fingering
pig girl sex http://easystep.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/om0/bur-chudai
xnxx pashto boys http://rumedix.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AaA/couple-naughty-in-bedroom-leaked-mms
xxxsines video hd http://allegretto.cl/engine/redirect.php?url=https://freshindianporn.net/moo/ufj/sexy-telugu-girl-romances-while-bathing
faat sex com http://davishingdivashair.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/big-suck
janine lindemulder virtual http://privatbnb.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/nepali-kanda-2021
st and xxx http://www.stroykat.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/family-sex
pronsex hd video
Susanheano 2023/03/09(13:37)
sexy tight video http://midasad.com/bin/out.cgi?id=zaq12wsx&url=https://tubesla.com
rush pron videos http://megavat-service.ru/bitrix/redirect.php?goto=https://tubesla.com
anal katrina kaif http://anketa.ocs.ru/bitrix/rk.php?goto=https://tubesla.com
सागर सेकसी वीडीयो http://www.aircompressor-china.com/bitrix/rk.php?goto=https://tubesla.com
porn sex fatmagul http://d3scene.ru/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
www nxgx vidos http://plantsforpurposenursery.org/__media__/js/netsoltrademark.php?d=tubesla.com
www xxxii vidoes http://en.ruvsa.com/bitrix/rk.php?goto=https://tubesla.com
mia khalifa menstruation http://googleplayer.net/bitrix/rk.php?goto=https://tubesla.com
pakistan xxnx vido http://mynationalamusements.biz/__media__/js/netsoltrademark.php?d=tubesla.com
xnxx video unblocked http://foormusique.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
rajwape sexy video http://discountphoto.ru/bitrix/redirect.php?goto=https://tubesla.com
xvideo 5mb european http://mottosolutions.com/engine/go.php?url=https://tubesla.com
nicole aniston pinflix http://sunshine4u.net/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
xxx vidos dowloard http://elshop.ru/bitrix/rk.php?goto=https://tubesla.com
kuware dulhan bf http://etnaland.com/__media__/js/netsoltrademark.php?d=tubesla.com
xx angreji sex http://passion-reisen.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
xxx sac videos http://yakuza.ga/__media__/js/netsoltrademark.php?d=tubesla.com
xxxx vide song http://umeedastrology.com/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
nadiya ali anal http://weddingsintherockies.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
bangbros porn hq http://simpleclima.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
покердом официальный сайт зеркало
Robertbor 2023/03/09(13:37)
[url=https://pokerdom-coi8.top]покердом официальный[/url] - покердом зеркало, покердом официальный сайт зеркало
badwap baby xxx
Wallacehep 2023/03/09(13:20)
sally squirt deepthroat http://www.bgitu.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20CJT%20sali%20sucking%20penis%20of%20jija%20and%20riding%20cock
xxx jokes video http://novokuznetsk.scopula.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HwXl%20bhabhi%20devar%20ke%20hyderabadi%20hardcore%20chudai%20ka%20xxx%20bf
redwap maman grosse http://financialrex.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HjU%20village%20lady%20neeru%20from%20vellore%20gettting%20fucked%20in%20forest%20mms%20video
bangle foking video http://egoist.gorodarmavir.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20q9j%20horny%20indian%20lover%20bathing%20and%20fucking%20part%202
gymnastic dance xxx http://myunioncontractor.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/category%20cartoon
sharika sex videos http://odysseylp.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20aod%20gf%20showing%20her%20boobs
video sex 3in1 http://workforcemanagementplatform.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200QQ%20bengaluru%20it%20girl%20first%20time%20office%20sex%20with%20boss%20leaked%20hidden%20cam%20mms
xxx.com video porn http://midnightbluecollective.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HZO0%20indian%20aunty%20and%20indian%20bhabhi%20indian%20homemade%20and%20fuck
dog girl sex http://marennicolai.de/site/wp-content/plugins/butterkekse/redirector.php?url=https://hardindianvideos.info/moo%20WxV%20cock%20sucking%20skills%20of%20sexy%20nri%20bhabhi
australian girl xxnx5.com http://firemtn.de/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200FH%20desi%20mature%20aunty%20oral%20sex%20with%20hubby%208217%20s%20friend
chena sax video http://sekretki.ru/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hardindianvideos.info/moo%20Zok%20sexy%20three%20indian%20hot%20girls%20having%20threesome%20lesbian%20sex%20full%20desi%20masti%20video
hot rape vedios http://sportsfighter.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20md%20masked%20indian%20gays%20free%20porn%20video
18 boy sex http://vulcraft-ut.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HbS%20indian%20porn%20videos%20of%20desi%20village%20girl%20first%20time%20exposed%20by%20cousin
handjob girls handcome http://imme360.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20cheating%20wife
www cxe bido http://dignityhealthimaging.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Goj%20homely%20young%20aunty%20hot%20show%20in%20leggings
redwap muslim mom http://danielso.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Ido%20telugu%20house%20wife%20hot%20blowjob%20video
sex videosrajpura seema http://foblit.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hardindianvideos.info/moo%20HTdY%20hot%20hardcore%20sex%20with%20indian%20bhabhi%20hot%20indian%20and%20hot%20indian%20aunty
mia khalifa pornhd http://lfdes.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20GSJ%20bihari%20naukraani%20ki%20desi%20style%20mai%20mastram%20chudai%20mms
scxy videos watr http://123restaurants.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20cUO%20bihari%20kuwari%20saali%20ki%20village%20me%20chut%20chudai%20ki%20hindi%20blue%20film
व व वxxx http://seoulcitytourbus.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20LxQ%20desi%20office%20porn%20video%20recorded%20in%20manager%20cctv
18 vayasu xxxx
Rosetaize 2023/03/09(13:06)
lovely sister sex http://tpv.electronicbartender.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/mXp/indiann-sanjana-plays-with-her-toys
tamil selai sex http://parkerradio.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/LqR/cumming-on-big-boobs-of-super-sexy-punjabi-bhabhi
tamanna xnxx photo http://smartnwrc.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bhabi-devar
नेपाली वीडियो बीएफ http://grotrac.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/azsG/bhojpuri-actress-trisha-kar-madhu-viral
xxx oniyan video http://www.proapteka.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/6-white
sex movei xxx http://www.mipk.nngasu.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/erotic-milf
ganhbanh school girl http://xlstyle.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/on-cam
virgin blood fuck http://expat-ankara.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.wildindiantube.info/videos/desi-girl
indonesian sex vedio http://kursiv.kz/engine/go.php?url=https://www.wildindiantube.info/moo/Ixh/devar-bhabi-komal-bhabi-and-ravinndu
porno mom full http://gimn-13.odinedu.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/Rbc/bengali-home-sex-boob-sucking-videos
cloth open xxx.com http://wpsl.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/AqV/indian-couple-fucking-on-cam-threesome-cuckold-hot-fun-desi-bhabhi-indian-wife-skype-shows-message-at-newcpl2017-outlook-com
pakistani girls xxxvideos http://trimarkmortgage.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/mano
xxx video plam http://viralsokmo.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/rita
xxx daughter mms http://www.caramela.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/Jq6/xxx-bf-sex-video-of-a-hot-office-girl-enjoying-a-hardcore-fucking
kajal xxx vivud http://hogoog.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/GR7/indian-housewife
indian sexxx vedios http://a-l-industries.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/yoR/indian-desi-girlfriend-shows-juicy-big-boobs-and-full-nude-body
xxx news video.garime http://coderrelaw.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aiZL/hot-teacher-at-home
rad sexy movie.com http://spa-sibir.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/german
asian mom chudai http://findtoexplore.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/indian-home-sex
anemallas xxx vdeos http://shavinggrace.co.za/k2/System/Language/en/?goto=https://www.wildindiantube.info/moo/7XK/manisha-rape-video
sexy fuckkkk video
RogerHes 2023/03/09(11:32)
trix videos com http://vfr-badlobenstein.de/wp-content/plugins/myredirect/redirect.php?url=https://privateindianmovies.net/seacrh_real_amateur_milf.html
ward sex vidhyo http://greedybastards.com/go.php?url=https://privateindianmovies.net/to_LDV0_ashwitha_christmas_special_exclusive_vdo.html
desi wife sex http://cbdd32.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_i9w_sexy_bhabi_fucking.html
sexi jatti video http://xuexidaba.com/engine/redirect.php?url=https://privateindianmovies.net/seacrh_desi_hairy.html
सेकसी विडियो 3gp http://technolopolis.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_xPp_indian_homemade_sex_film_of_a_chubby_whore_nailed_hard.html
xxx repa baengladeshi http://homeprice.co.kr/go.php?url=https://privateindianmovies.net/to_CxT_intimate_fucking_with_brunette_babe.html
dogka sexgirl kesath http://coralina.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_a4F_sexy_tamil_girl_sucking_hot_with.html
senne leony xxx http://brainify.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_xoy_mature_aunty_hardcore_sex_videos.html
badvp sax.com hd http://golf6.pl/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/to_LfCK_indian_bhabhi_has_sex_with_dever_hot_cock_sucking_and_pussy_fucking_with_desi_bhabhi_full_video_renu_babigfbigfuckerfam.html
89 vidoes com http://guardianalliance.academy/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/seacrh_homemade.html
mom bang tern.xxx.com http://asianmobilenews.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_flp_amateur_indian_college_teen.html
forenar xhemstar hd http://codefire.in/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_NK_beautiful_indian_girl_masturbating.html
layrst porn videos.com http://ruotk.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LMVN_rupa_bhabhi_ka_devar_jor_jor_se_choda_desi_bhabhi_bangli_bhabhi.html
hd xxx.porn sexi http://smartmedicalproducts.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LOhK_desi_big_boobs_tiktok_star.html
xxx englshe filme http://somoyerjanala.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LOG6_cute_tamil_school_girl_showing_boobs.html
panty mom mp4 http://sanatoriy-narzan-kislovodsk.ru/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/seacrh_french_xxx.html
अग रेजी hdbf http://mybelovka.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_bkZ_bhopal_college_girlfriend_sensual_blowjob_before_sex.html
bodo girl fucking http://www.hqprofiline.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LGR_sex_and_blowjob_of_horny_aunty_with_neighbor.html
xxx sexn vdio http://adg.rf.gd/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://privateindianmovies.net/seacrh_sanjana.html
hotstar porn hd http://zoo-klinika.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_VNx_sexy_delhi_gb_randi_hardcore_chut_chudai_in_indian_xxx_mms.html
टिपल सेक स
Yvonnerhymn 2023/03/09(10:52)
xxx gad bidio http://mssoft.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+C0P+maid+long+time+sex+service+for+money.html
red hab xxx https://images.google.com.pa/url?q=https://wowindianporn.mobi/vdz+CR5+desi+college+girl+first+time+home+sex+with+lover.html
kundi sex daose http://cms-estate.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+tribal+sex+video.html
bf videos xxxxxx http://astrahan.rigbi.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+PC+desi+indian+shy+auntie+fucks+a+young+guy.html
xxx 2019 ok http://crackthisbox.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+LIh+anal+farting+indian+wife+anal+fart+big+cock+painful+anal+wild+anal+loud+crying+gaand+chudai+indian+girl+fucked+hard+homemade+doggystyle+fucking+dir.html
kiss sex videos http://sc0091.com/11/out.cgi?id=seons32&url=https://wowindianporn.mobi/seacrh+gym+milfs.html
rangabati sex video http://cataloguelecuyer.fr/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+balls.html
you jizzs tepmom http://bakerland-labs.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+adorable.html
xxx bido hd http://safersurf-for-free.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://wowindianporn.mobi/seacrh+indian+cowgirl.html&companyId=9560
gril x video http://bullranchmusic.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SXs9+dost+ki+gf+chodi+priya.html
amrpali xxx photo http://barclay.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SyoL+hindi+sex+mms+scandal+video+with+clear+audio.html
fucked by me https://www.google.la/url?q=https://wowindianporn.mobi/seacrh+cfnm.html
langa sex hd http://tv-magazin.net/blog/wp-content/plugins/phpl/redirect.php?url=https://wowindianporn.mobi/seacrh+fuck+masti.html
porno solo cobaneras http://euz.meigroup.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S6d+big+boobed+desi+wife+online+sex+webcam+show.html
nasaha hd xxxx http://500plus.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+amateur+interracial.html
download sex kakek http://senri-fm.jp/blog/wp-content/redirect.php?type=website&id=352113&site=https://wowindianporn.mobi/vdz+AMv+masturbation+clip+of+busty+desi+girl+on+cam.html
सैस विडियो 5लङका http://shina-moskva.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+collage.html
www.blackssbbw redwap xxx http://allegretto.cl/lang/change-lang.php?lang=fr&url=https://wowindianporn.mobi/seacrh+bangalore.html
porn star javklin http://wiltoncircle.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/category+aunty.html
wwwxxx boys sex http://sipim.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://wowindianporn.mobi/vdz+B1Z+hot+desi+indian+girl+getting+fucked+hard+in+hotel.html
покердом официальный
Steventip 2023/03/09(10:50)
[url=https://pokerdom-cv3.top]pokerdom-cv3.top[/url] - покердом рабочее зеркало, покердом
droghe psicotrope
JosephWaw 2023/03/09(10:15)
[url=https://antikor.com.ua/ru/articles/365419-andrej_andrikevich_energija_vody_konvert-tsentr_dnr_i_pjjanyj_skandal]джавелины ракеты[/url]
[url=https://antikor.com.ua/ru/articles/365419-andrej_andrikevich_energija_vody_konvert-tsentr_dnr_i_pjjanyj_skandal]аноша[/url]
dog xxx giral
Sarahlor 2023/03/09(09:59)
kakak pembina ivana http://morganphilipsinterimmanagement.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/blonde-cunt.html
xxx com sx http://westwood-properties.com/__media__/js/netsoltrademark.php?d=erodrunks.info/minute-man-joi.html
sunny leony stripping http://ecosoft.ru/bitrix/redirect.php?goto=https://erodrunks.info/woodman-casting-oral-creampie.html
danidaniel sex videos http://nisure.net/wp/wp-content/themes/planer/go.php?https://erodrunks.info/painful-pussy-abuse.html
good fuck girls http://roll-express.ru/bitrix/rk.php?goto=https://erodrunks.info/flash-car-direction.html
funny xxx com http://educ-horus.net/wp/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/cereni-buzdolabinin-icine-sokup-sikiyor-amatorvideom-com.html
bulu bideos xxx http://lpstucco.net/__media__/js/netsoltrademark.php?d=erodrunks.info/milf-515-rachel-steele-stacie-starr-mother-and-son-s-country-retreat.html
auntie red wap http://pik-smart.ru/bitrix/redirect.php?goto=https://erodrunks.info/babae-teen.html
black lund xxx.com http://ripple.co.kr/engine/track.php?url=https://erodrunks.info/amelie-a.html
lady daku sex http://beimages.net/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://erodrunks.info/savmaryah-stern-airport.html
sexy video donloed http://krasnodar.listogib.ru/bitrix/rk.php?goto=https://erodrunks.info/jav-alinastar.html
bati sex com http://beautybrands.tv/__media__/js/netsoltrademark.php?d=erodrunks.info/force-there-young-brother.html
chinese xx movies http://lucidgoggles.com/__media__/js/netsoltrademark.php?d=erodrunks.info/wife-caught-hubby-sucking-cock.html
sex move foul http://comtherm.hu/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.info/blake-riley-party.html
sikwab japnes he http://yunistroy-ykt.ru/bitrix/rk.php?goto=https://erodrunks.info/amateur-myanmar-village.html
sex hd 12 http://bonjour-france-japon.com/j0.php?url=https://erodrunks.info/metal-weights.html
bangla new mms.com http://breastrevisionexperts.com/__media__/js/netsoltrademark.php?d=erodrunks.info/cat-lust.html
xxxx vedu mmmmkj http://lindberginitiative.com/__media__/js/netsoltrademark.php?d=erodrunks.info/natalija-conic.html
sexi vГdeo sexi http://bazzario.com/redirect.aspx?do=setlanguage&return=https://erodrunks.info/old-hairy-mom-anal.html
bangladeshi cuda cudi http://www.google.ci/url?q=https://erodrunks.info/jewels-jade-ass-licking.html
www.telugu porn videos.net
Sierravox 2023/03/09(09:44)
seal pack pornktube http://stoneworks.com/__media__/js/netsoltrademark.php?d=erodrunks.info/intensive-cuckold.html
3x chudai video http://katerina37.ru/bitrix/rk.php?goto=https://erodrunks.info/dare-mom.html
unwilling hijab sex http://jengames.ru/bitrix/redirect.php?goto=https://erodrunks.info/xxx-saxy-dasi-video-mms.html
xxx korea video http://electrashop.ru/bitrix/redirect.php?goto=https://erodrunks.info/chef-girl.html
new 2017fuck video http://linknodes.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.info/hairy-pusey-gets-a-cumblast.html
xxxhdvideo sexy download http://youmuseum.ru/bitrix/rk.php?goto=https://erodrunks.info/nonveg-story-4n-hindi.html
bangla retuporna xxx http://stroybaza-nn.ru/bitrix/redirect.php?goto=https://erodrunks.info/isabell-sciretta-german.html
nippals kiss sex http://all-wedding.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/my-first-pire-old-sexvideos.html
xxx bef baby http://vozduh-vent.ru/bitrix/redirect.php?goto=https://erodrunks.info/boso-sa-cr-sige-ate-tuwad-pa-sarap-mo.html
www.brazzers sex com http://webdoki.hu/engine/link.php?url=https://erodrunks.info/pant-purple.html
teen 4k joi http://shop.vetom.ru/bitrix/redirect.php?goto=https://erodrunks.info/autoantibodies.html
xxx sax vediis http://smslan247.com/site/wp-content/themes/Attitude/go.php?https://erodrunks.info/flibanserin.html
xxx vdo 4g http://spb.confaelshop.ru/bitrix/redirect.php?goto=https://erodrunks.info/rupu.html
sex kompoz dowanlod http://pole-online.com/bitrix/rk.php?goto=https://erodrunks.info/akarsanage-pettiya-kadana-sex-vidio.html
kompoz of sis http://brandnewmi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/hotel-whore-give-head.html
japanese main cewe http://tech-knowledgey.net/__media__/js/netsoltrademark.php?d=erodrunks.info/naylom-ayak.html
nava bf xx http://www.vision.pravitelstvori.ru/bitrix/redirect.php?goto=https://erodrunks.info/bisse.html
Щ…Щ€Щ‚Ш№ ШіЩѓШі bzaz http://ulist.cn/__media__/js/netsoltrademark.php?d=erodrunks.info/deep-throat-blowjob.html
download bokep teaher http://naugacase.com/bitrix/rk.php?goto=https://erodrunks.info/daddy-please-finger-me.html
mom durasi panjang http://flexpointfunding.us/__media__/js/netsoltrademark.php?d=erodrunks.info/daughter-forced-by-blacks.html
maharashtra porn sex
Rileyfal 2023/03/09(09:33)
www.boy boy xx.xcom http://reico-brunsbek.de/click/c3592/?url=https://hardindianvideos.info/moo%20nhb%20kaamwali%20ki%20malik%20ke%20big%20dick%20se%20hot%20fuck%20ki%20indian%20bf
बलयू सेकसी ईगलीश http://seventhheavenhotel.com/go.php?url=https://hardindianvideos.info/hot%20desi%20mms
boy xnxx porn http://wissensnavigator.com/site/wp-content/themes/begin44/inc/go.php?url=https://hardindianvideos.info/moo%207x0%20bhabhi%20ne%20devar%20ka%20lamba%20mota%20lund%20chus%20kar%20chudai%20ki
telugu boothu videos http://antibullyingweek.co.uk/medialand/maths/archived-sites/external.html?link=https://hardindianvideos.info/moo%20Ha8s%20first%20time%20fucking%20anal%20with%20boss
smal sex lrki http://brassfieldsgorriee.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20t1c%20young%20mallu%20maid%20home%20sex%20with%20aged%20owner%20and%20making%20free%20porn%20clip
telugu sex saree http://krasnodar.mirmagnitov.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HNmr%20office%20sex%20secretary%20fuck%20with%20her%20boss
sexy video hubli http://oe.kg/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%201f%20desi%20bhabi%20hot%20raiding%20with%20husband
xxsex video hd http://mikebaldassare.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20N6M%20bihari%20boy%20ka%20bhojpuri%20dehati%20chori%20se%20garma%20garam%20sex
cartoon xxx rep http://basketparis14.blogspot.com/wp-content/themes/prostore/go.php?https://hardindianvideos.info/moo%20IU%20aunty%20first%20time%20fucked%20by%20neighbor
sex sisters brothers http://novokuznetsk.investbaza.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20abD%20desi%20wife%205
sunylion ka xxx http://onusonusa.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20uq%20indian%20home%20made%20masala%20movie%20clip%20of%20mature%20bhabhi%20with%20lover
haruki sato mp4 http://bsdeaf.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hardindianvideos.info/moo%209HV%20indian%20hot%20actress%20real%20kissing
xxx vebo com http://www.mmlnj.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%2085V%20nude%20maid%20sex%20leaked%20mms%20scandals
सेक सी bp.com http://translatebook.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hardindianvideos.info/moo%209WD%20doctor%20patient%20anal%20sex
sexy movies open http://sameboatfilms.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Jy5%20sex%20videos%20homemade%20indian%20porn%20scandal%20couple%20fucking
xxx miss poojasex http://valuestockguide.com/links.php?to=https://hardindianvideos.info/moo%20aH5%20mom%20need%20son%20039%20s%20dick
sexy mom redwap.com http://www.smartwine.ch/jump.php?goto=https://hardindianvideos.info/moo%200WO%20indian%20village%20aunty%20home%20sex%20with%20neighbor
jakeline xxx video http://adcouponcode.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hardindianvideos.info/moo%20Hxfi%20sex%20on%20a%20first%20date%20with%20a%20hot%20blonde%20tory%20sweety%20met%20on%20sex%20dater
urdu hot sex http://watchtribeca.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20hT5%20big%20pussy%20desi%20nri%20girl%20masturbating%20with%20sex%20machine
six vido kanda http://xn--80apaiifgbp3bu.xn--p1ai/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20cPd%20agra%20mai%20saas%20aur%20damaad%20ki%20hardcore%20chut%20chudai%20ki%20bf
anna busting expansion
Susanheano 2023/03/09(09:08)
xxx dus saal http://zekophotography.com/e-trak/asp/forward.asp?id=354&FPath=https://tubesla.com
www.bangla pron xxxxvideo.com http://fumy.eu/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
pure matuer 4k.com http://nettune.com/wp-content/themes/Grimag/go.php?https://tubesla.com
nude sleep mms http://mahachkala.technosouz.ru/bitrix/rk.php?goto=https://tubesla.com
xxxn vadio chield http://trackpore.com/bitrix/redirect.php?goto=https://tubesla.com
वीडियो राज wap.com http://watchonline.ml/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
chena prone sex http://medikare.co/bitrix/redirect.php?goto=https://tubesla.com
kashmir hot xxx http://bredapest.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
maabeti bestend xxxvideo http://playveritex.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
animals xnxx download http://chineduart.com/__media__/js/netsoltrademark.php?d=tubesla.com
desi villageporn mms.com http://lipetsk.hypmag.ru/bitrix/rk.php?goto=https://tubesla.com
xxx sex mo12 http://hiltonheadshopsmall.com/__media__/js/netsoltrademark.php?d=tubesla.com
kitnap sex hd http://alkomir24.ru/bitrix/rk.php?goto=https://tubesla.com
xnxx gangbang sex http://sweetadri.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
dasi rape xxx http://cataloguelecuyer.fr/bitrix/rk.php?goto=https://tubesla.com
brazzrs nadiya com http://ignitionventures.net/__media__/js/netsoltrademark.php?d=tubesla.com
hot moms videos http://amherstcannabisdelivery.com/__media__/js/netsoltrademark.php?d=tubesla.com
lesbian inmate spanking http://voobrajulya.ru/bitrix/rk.php?goto=https://tubesla.com
mommax porn com http://stamm.ru/bitrix/rk.php?goto=https://tubesla.com
sex vedlo com http://stavsoien.no/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
korian xxx videos
Stevenunaph 2023/03/09(08:35)
xxxvideohd the same http://paintingnetworx.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://tubepatrolporn.com/smotret-onlajn-multfilm-krasnaya-shapochka.html
blu sexy bf http://burelli.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/alisa-gubina.html
beeg popular women http://driverrecruitingmedia.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/detsad.html
marathi sexy sites http://tictoccroc.com/bitrix/rk.php?goto=https://tubepatrolporn.com/german-amateur-blow-job.html
xx.com hot sexy http://thecbdvaccine.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/suiguer.html
saspence prons video http://333.eu/banner/a/leave?url=https://tubepatrolporn.com/vidio-rape-sex-berutal-ful-movi.html
katrina video xxx http://acemoto.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/creampie.html
dylan snow videos http://broccolistudio.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/enon.html
blu film porn http://chickengirldesign.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrolporn.com/porndic-com.html
kompoz me tv http://eng.prachka.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/joy-older-woman-fu-n-porn.html
gadwali clg sex http://minejob.com/engine/redirect.php?url=https://tubepatrolporn.com/busted-masterbating.html
school mian xxx http://rosasinbox.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/xnxjapansex.html
radwap xxxx bf http://megusta.com.ua/bitrix/redirect.php?goto=https://tubepatrolporn.com/anna-ske.html
12girl fucking blad http://stel.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/dul-olgun.html
xxx cod national http://carolinawed.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/xxx-sexy-vk.html
मोना के बीएफ http://burenie-szbk.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/bleisch-sperma-service.html
yung garl porn http://broccolistudio.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/tina-yuzuki-jav.html
hot romance dick http://drawingclass.com/register/quit.html?url=https://tubepatrolporn.com/liu-lucy-sex.html
mom xxx 15 http://rbcgci.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/jack-napier-vs-daiana-king.html
geetanjali mishra sex http://sushicoats.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/buyuk-gotlu-anne-kendin-ogluna-sikdiriyor-videolari.html
auntys rape videos
ReginaldFut 2023/03/09(08:30)
xnxx rasia video http://kidsjordansale.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+zoW+gurgaon+mai+jija+aur+kuwari+saali+ke+chudai+ki+hindi+xxx
english sex veido http://bxdf.net/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://desitube.pro/vid+dIz2+threesome+sex+with+two+hindu+boudi+and+one+muslim+lucky+boy
podi sex video http://ajgsportstalk.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://desitube.pro/vid+MY1+mom+caught+by+son+doing+masturbation
xxex hindhi hd http://ieeesucks.org/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dvbt+telugu+couple+full+hard+sex+indian+sex+couple
sex with brinjal http://xodusmedical.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+djuc+neighbor+dehati+wife+giving+blowjob+on+cam
sil pack bur http://untitledbyunknown.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hot+sexi
fuck vdo 3gp http://securityscripts.ru/wp/wp-content/themes/evidens-dark/redir.php?u=https://desitube.pro/vid+dAeO+indian+desi+bhabhi+gets+fucked+by+brother+in+law+hindi+audio
xxxnx com school http://mmomesos.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+बहनचोद
sanyliyoni xxx com http://m.facto.ru/bitrix/rk.php?goto=https://desitube.pro/vid+Si3+desi+mature+sexy+aunty+hardcore+video
watchsrx porn moovies http://www.upoffshore.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+blue
small fucking mom http://www.saryarka.eu/bitrix/redirect.php?goto=https://desitube.pro/vid+DGC+tamil+village+girl+outdoor+sex+mms
vidio porn bangbros.com https://www.google.com.nf/url?q=https://desitube.pro/vid+NWF+imagine+if+she+allows+you+to+smell+and+eat+her+wetty+ass
karlee boobs fuk.com http://webikra.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+eLK+erotic+india
kushboo sex videos https://images.google.com.lb/url?q=https://desitube.pro/vid+dn7J+having+fun+in+69+with+indian+housewife
xxx ccc videos http://pallawatsch.net/site/wp-content/plugins/ad-manager/track-click.php?out=https://desitube.pro/vid+E2W+indian+xxx+video+sexy+teen+fucked+by+uncle
taja fucking video http://www.mfitness.ru/bitrix/rk.php?goto=https://desitube.pro/vid+QYL+desi+papa+indian+babe+solo+desipapa+com
3gp teen japan http://2345.cn/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://desitube.pro/vid+dW12+sonia+rai+from+delhi+movies
sex vedyo mb4 http://lawpia.com/go.php?url=https://desitube.pro/vid+S8K+mahogany-indian-13mp4
hd xxx son http://365jukebox.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+ass+shaving
दीपिका की फुदी http://cihbank.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+fat+pussy
film blue porn
SheilaBrigh 2023/03/09(08:30)
3gp hot fuck http://fabikala.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/80s-teen-shave.html
spoiledvirigin hd porn http://patrikhellstrom.fi/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://tubepatrolporn.com/anaksmp.html
hi do bf http://workhive.co/engine/track.php?url=https://tubepatrolporn.com/feminized-dating.html
aunt sister xxx.com http://muscleflexclips.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/free-teen-sex-manny.html
पाकिस तान सेकस http://ustuplu.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hendai-3d-loli.html
mouth srx hd http://trekland.sk/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/porn-real-bi-married-couples-swap-with-other-couples-homemade-videos.html
xxx vedios download http://lebedyan.vodomer.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/lahorea.html
gandi sex female http://amazing-rp.ru/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrolporn.com/iranian.html
boudia sexy video http://oideyo-tx.com/blog/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/9hab-lycee-maroc-sex-maroc-taounat.html
yukina saiki sex http://sites-pour-parier-en-ligne.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/chorlo.html
redwap bokep japanese http://galbaniprofessionale.it/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/jav-no-mask.html
son sex mother http://jungbly.com/jump.php?url=https://tubepatrolporn.com/teen-vs-kontol-besar-banget-hd.html
japan xxx vadio http://kaposvariprogramok.hu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/korean-bathroom-voyeur.html
naughty america.com downloading http://naim.guru/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/mfc-luna.html
janwar grl foking http://elbasa.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/group-girls-pissing-on-slave.html
gangbang esposa sorpresa http://kolpino.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/mom-son-cest.html
www teams keet.com http://nanorimo.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/casting-woodman-angelica-heart.html
porn tub com http://corphq.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/artporn-ariadna-make-me-scream.html
nice fucked video.com http://iheart.tv/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrolporn.com/asa-makita.html
pote xxx video http://2j3.yourlunghealth.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/construction-worker-mms.html
brother andsister xxx
RosalindHob 2023/03/09(07:28)
caines xxx hard http://mymvy.com/engine/redirect.php?url=https://wowindianporn.mobi/vdz+HJC+bihari+girl+with+boyfriend+hot+nude+romantic+foreplay.html
new xx vid. http://upgradecycle.com/jobs/home/loadwelsh?url=https://wowindianporn.mobi/vdz+luH+trailer+park+trash+mom+india+summer+dirty+sex+outdoor.html
hqtv channel fuck http://recetas100.es/wp/wp-content/redirect.php?type=website&id=352113&site=https://wowindianporn.mobi/seacrh+stripped.html
अफ रीकन lingxxx http://reico-brunsbek.de/wp-content/themes/Attitude/go.php?https://wowindianporn.mobi/seacrh+indian+boy.html
horny sex lilyvidio.com http://medimcom.com/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+hGQ+desi+girl+in+transparent+cloth+boob+show+huge+thighs+show.html
sis xxxx bro http://brfrosenhaga.se/engine/track.php?url=https://wowindianporn.mobi/vdz+S0ei+i+fuck+my+stepsister+at+her+home.html
monika deepak xxx http://peakdistrictlatestoffers.co.uk/blog/wp-content/themes/evidens-dark/redir.php?u=https://wowindianporn.mobi/vdz+MYQ+desi+mom+fucked+doggystyle.html
sex mms leaked http://pb.buhgalteria.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Y0e+hindi+hot+short+baba+romance+with+girl+vpkat.html
nouty america pornhd http://catnews.net/engine/api/go.php?go=https://wowindianporn.mobi/vdz+SvTi+swathi+naidu+new+video+of+sexual+intercourse+with+sex+partner.html
pakistani xxx 4k http://grazhdanstvo-russia.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+uAy+indian+bhabhi+desperate+to+get+fucked+masturbation+porn.html
hinde xes video http://xn----8sbmpegkqg7p.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+gf+sex.html
kachi kali xxx http://storebe.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+sBz+my+hot+mom.html
xxx cbudai muvi http://designfolder.co.kr/blog/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/vdz+YLG+skinny+pakistani+in+shalwar+kameez+riding+her+lover.html
foky xxx video http://ojega.fi/site/wp-content/themes/begin0607/inc/go.php?url=https://wowindianporn.mobi/vdz+SN7y+hotel+babe+showing+vdo+updates.html
xnx viodes booes http://tambourcorps-oberelspe.de/engine/go.php?url=https://wowindianporn.mobi/vdz+2ny+sexy+aunty+banged+by+the+hotel+manager.html
3x blue sex http://adg.rf.gd/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://wowindianporn.mobi/vdz+hoU+desi+couple+hard+fucking+and+cum+in+pussy.html
16 saal xx http://nationalaffinitypartners.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+sex+scandals.html
japan fuking hd http://bogfox.ru/engine/link.php?url=https://wowindianporn.mobi/seacrh+cartoon.html
sistetand brother sextamilvodei http://milk.ingredients.pro/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+OEk+sexy+bhabhi+shilpa+dancing+and+getting+pussy+sucked.html
saxh blue film http://oktyabrskiy.trans-kirpich.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+DZ+telugu+bhabhi+gets+her+big+boobs+exposed+as+she+gets+dressed+up+infront+of+her+secret+lover.html
hord xxx video
Sethham 2023/03/09(07:00)
bit sex videos http://oms.prostitutki-red.com/bitrix/redirect.php?goto=https://tubepatrol.sex/viel-druck-super-nahaufnahme-vom-schwanz-beim-spritzen.html
crazy college gf http://www.euroexpostand.ru/bitrix/rk.php?goto=https://tubepatrol.sex/wife.html
areabian sex vedios http://whistlewhile.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sarita-chaudri.html
teena in sex http://calpe-mebel.ru/bitrix/rk.php?goto=https://tubepatrol.sex/18-lik-kizlar-videolari.html
चुदाई बैंगन से http://www.elfito.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/the-hotten-tube-scandal-pinay.html
www pon movies http://marijuanamighty.com/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.sex/%E6%88%91%E7%9A%84%E5%A4%A7%E5%A7%A8%E5%AD%90.html
69 download porn http://gaybifar.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/jav-rusia.html
pregnant 4k com http://oh-death.blogspot.com/bitrix/rk.php?goto=https://tubepatrol.sex/milyne.html
ghad bbw xxx http://inmydreamsshop.com/bitrix/redirect.php?goto=https://tubepatrol.sex/pilladas-en-la-calle-con-dos-hermanas-gemelas-pili.html
xxx hull pb http://pkmnstar.ga/__media__/js/netsoltrademark.php?d=tubepatrol.sex/videos-de-tangas-bajo-faldas-en-buttique-mama-y-hija-gratis.html
sax 18 hd http://gladstonecommunity.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/me-folla-mientras-juego-en-la-pc.html
www.xxxlb hot mom.com http://systemsnews.com/out?url=https://tubepatrol.sex/ai-asakura.html
kandhamala xxx video http://geant4-dna.org/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/maa-bete-ki-jabardast-chudai.html
hot porn vido http://thercard.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/baby-sex-unc.html
xxx videos kmumr http://marijsse-bolle.be/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.sex/amature-park-dogging.html
wild sex party http://old.raec.ru/bitrix/rk.php?goto=https://tubepatrol.sex/eiffie.html
jisess sex videos http://www.basucap.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sexual-massage-for-men.html
xxx video dunlud http://old.torex.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/heni-si-gendut-ml.html
shaving sex videos http://heeters.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stocking-33.html
love sex scenes http://1090983.ru/bitrix/rk.php?goto=https://tubepatrol.sex/caroline-ambrose.html
adriana morris xvideos
Sofiainoft 2023/03/09(06:19)
xxx videos wonlod http://pongnang.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://pimpmovs.com/youtubsexvideo.html
bhabhi dirty talks http://kbr-counseling.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/son-rape-his-real-mom.html
randa sex videos http://borivaliskytower.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/young-furry-hentai.html
а®љаЇ†а®ё а®µа®їа®џа®їа®ЇаЇ‹ а®№а®џ http://olcap-architectes.fr/click/camref:1100l7rS7/pubref:receive/destination:https://pimpmovs.com/%E6%9D%A8%E5%B9%82%E7%9A%84%E9%BB%84%E7%89%87.html
step sister seduce http://alcatrazislandtour.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/china-costume-story.html
porni seax video http://namibian.org/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.com/erection-clito.html
www mom andsonxxxhot http://securedservers.co/blog/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/alexis-texas-and-linna-karter-compiltatio.html
penfull sex vido http://zhuangto.com/engine/redirect.php?url=https://pimpmovs.com/real-teen-lesbian-twin-sisters-closeup-69-porn.html
downkoad videoes xxx http://v3a.jpaul.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/animal-sxc.html
muslim boy xxxvideo http://synapse.ai/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/guapo-gordito-se-la-mama-a-chacal.html
bf video london http://maytec.de/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://pimpmovs.com/femdom-swallowing.html
download pasiion hd http://calmartplating.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/10-inched.html
xxxxx veodes dewonlad http://rotweinundyoga.de/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/prendimi.html
xxx after drink http://presidentofabkhazia.org/bitrix/redirect.php?goto=https://pimpmovs.com/lolis-incest-3d.html
mom-son sex videos http://yamahastarclub.ru/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.com/busty-b-grade.html
sel pac sexe http://theworldin.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/pub-dancing.html
brazzes kinky4k com http://stroyset-spb.ru/bitrix/rk.php?goto=https://pimpmovs.com/creampie-view.html
filem bokep amerika http://exuberant.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ashley-mom-model.html
bed masti xnxx http://kormoran-rowy.pl/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/33-year-old-housewife-ayaka-muto.html
kumari dulhan xnxx http://yourrefirate.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/asian-ballbusting-squeeze.html
block pussy sex
Ritaemunk 2023/03/09(04:58)
xxx pregnant hindi http://miplusclinic.com/site/wp-content/themes/evidens-dark/redir.php?u=https://hindi6.pro/mv/live/
jor jabasti xxx http://italyspeciality.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rdsi/my%20virgin%20friend%20surprises%20me%20after%20a%20long%20day%20and%20invites%20me%20to%20fill%20her%20pussy%20with%20cum/
xex video romantic http://buydoors.ru/bitrix/rk.php?goto=https://hindi6.pro/to/Il5/teen%20sex%20video%20captured%20in%20a%20hotel/
xxx desi bp http://ichikoro-paint.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindi6.pro/to/VCY/college%20students%20enjoying%20fuck/
porn facking video http://factorfunds.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://hindi6.pro/to/On6/young%20telugu%20married%20girl%20juicy%20boobs%20part%204/
కాజల సెక స http://beaupeople.com/wp-content/themes/begin0607/inc/go.php?url=https://hindi6.pro/to/9P5/nude%20model%20an%20exact%20look%20alike%20of%20bollywood%20actress/
chechnya girls hot http://dspworld.co.kr/search/link.aspx?id=3721119&q=https://hindi6.pro/mv/cock/
meyzo new sex.com http://famileee.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rYDk/mallu%20aunty%20reshma%20xxx%20porn%20movies/
mobile download porn http://gaydatanta.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindi6.pro/to/rh5L/desi%20guy%20fucking%20his%20hairy%20pussy%20bhabhi/
xxx blackket hd http://opt-price.com.ua/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/QDo/sexy%20desi%20girl%20showing%20her%20nude%20body/
xxx sex tripale http://www.taliflor.ru/bitrix/rk.php?goto=https://hindi6.pro/to/iEU/indian%20big%20ass%20school%20teacher%20fucking%20with%20her%20hindu%20hubby/
japanese porn sexsmom http://www.avoyacruises.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/QYH/desi%20wife%20sex%20video%20captured%20by%20her%20cuckold%20husband/
negro lesbian porn http://wvbcreditrating.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/2Re/indian%20college%20students/
sex blue filim http://care-222.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Cky/desi%20village%20porn%20of%20slim%20bhabhi%20fucked%20by%20next%20door%20guy/
mossi sex video http://kcadv.org/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindi6.pro/to/L2V/bhabhi%20devar%20xxx%20extended%20video/
www mp3 xlxx http://blog-line.co.kr/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindi6.pro/to/rQwX/indian%20girl%20first%20timewith%20lover/
sexy videos rape http://fertfert.ml/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/desi%20village/
namrup xxx randy http://coachingvista.com/engine/link.php?url=https://hindi6.pro/mv/kink/
schoolx vedeo downlode http://megase.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/6Te/me%20with%20sexy%20indian%20girl/
dowload bokep arabic http://gallerise.com/engine/link.php?url=https://hindi6.pro/to/i3p/malaysian%20indian%20lesbian%20fingering/
doctor sex america
Savannahplaic 2023/03/09(04:45)
dev xxx video http://labiris.be/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/hory-lily.html
dani daniel mp4 http://elhornodelucas.com/bitrix/rk.php?goto=https://erodrunks.net/virgin-pickup.html
denam sex xxx http://roastyourowncoffee.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mom-and-son-hardcore-blonde-family-doggystyle-milf-mature.html
pakistani girls xxxx http://xn--e1agggskb.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/kondom-defekt.html
चोदने के वीडियो http://electro2.ru/bitrix/redirect.php?goto=https://erodrunks.net/audrey-bitoni-tongued-by-a-lesbian-babe-brooke-banner.html
mompusyson big boobs http://cert-ex.ru/bitrix/redirect.php?goto=https://erodrunks.net/home-made-arkansas-gay.html
vidmate sex vidio.in http://abyc.com/u/21996/401/40407/1305_0/d565c/?url=https://erodrunks.net/kissing-thai-ladyboy.html
seksi big hd http://metplus-vrn.ru/bitrix/rk.php?goto=https://erodrunks.net/dijana-subotica.html
xxx angel sexy http://xn--80aa6afdsgs0f4a.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/british-bev-mature-house-wivesbritish-lesbians.html
fathapur xxx video http://epraktika.ru/bitrix/redirect.php?goto=https://erodrunks.net/brittney-feet.html
xxx video carabe http://milfbone.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/son-huge.html
odia sexy videos http://gsakorea.com/blog/wp-content/themes/Grimag/go.php?https://erodrunks.net/horsegirl.html
xxx zareen k http://pongnang.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/cock-sucking.html
badwap sunny leon http://cpcorp.biz/__media__/js/netsoltrademark.php?d=erodrunks.net/dv-yui-tatsumi.html
bf mp3 main http://kingled.vn/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.net/anemopron.html
xxn ameriks ki http://ylexecutivecuts.com/__media__/js/netsoltrademark.php?d=erodrunks.net/karamelka.html
porn videos spl http://eduworld.com/__media__/js/netsoltrademark.php?d=erodrunks.net/exposed-big-cock.html
iris rose vidio http://golfbetanalytics.com/__media__/js/netsoltrademark.php?d=erodrunks.net/www-sri-lankasex.html
xxnx pakstan vides http://indiadream.net/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/kad%C4%B1n-kendini-evcil-k%C3%B6pege-siktiriyor.html
surjapuri bf movie http://reliableair.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/came-in-while-pee.html
japan sliping sex
Sarahlor 2023/03/09(03:57)
sexy video tubdi8 http://simtec.pro/bitrix/rk.php?goto=https://erodrunks.info/clips-t%C3%BCrbanl%C4%B1-etek-alt%C4%B1-gizli-kamera-videolar%C4%B1.html
xxx dance video http://www.simpletravel.ru/bitrix/rk.php?goto=https://erodrunks.info/madre-en-la-piscina-con-hijo-xxx.html
सेक सी xxxxx http://seasight.co.kr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.info/extrememly-hot-oral.html
muslim old xxx.com http://adminlmr.ru/bitrix/rk.php?goto=https://erodrunks.info/german-vista.html
xnxx mobile download http://chprod.ru/bitrix/redirect.php?goto=https://erodrunks.info/girls-squirting-videos.html
japani xxx blod http://fotograf.go64.ru/bitrix/rk.php?goto=https://erodrunks.info/miho-ichiki-ranker-great-boobs.html
doctor fucked paitent http://magnitogorsk.askkt.ru/bitrix/redirect.php?goto=https://erodrunks.info/nyenyak.html
redwap suite 703 http://ei03.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.info/turkish-fatima.html
stepsister fucking forcely http://zapravka39.ru/bitrix/redirect.php?goto=https://erodrunks.info/old-ass-baby.html
masterbet of girls http://xn--b1aca6baamcq.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/lyla-wwe-anal.html
xxxw blu philm http://environment-lab.ir/imglink/hits.php?id=32&url=https://erodrunks.info/adik-13.html
xxx hdbieaf video http://maps.google.ru/url?q=https://erodrunks.info/danni-daniels.html
kajal agrwal xvideo http://360webcms.com/bitrix/redirect.php?goto=https://erodrunks.info/cum-on-granny-face-pics.html
xxx toilet fuck http://eikona.ga/__media__/js/netsoltrademark.php?d=erodrunks.info/ai-shinozaki-softcore-japanese-big-boobs.html
vidz xxx hd.com http://xn---63-9cdlgz4bgt3b.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.info/ramon-and-bo-super-horny-gat-teen-suck-gay-sex.html
xxx video cmo http://jobaba.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/son-cums-in-biological-mother-nephew-fucks-aunt.html
lk21 bokep xxx http://zouble.com/__media__/js/netsoltrademark.php?d=erodrunks.info/awek-tudung-malay-nama-nama-ani-berkacamata-kantoi-kat-tangga.html
xyx bf sex http://essentialpropertiesinc.com/bitrix/redirect.php?goto=https://erodrunks.info/as-brasileiras-fodem-melhor-01.html
bodo naked girls http://co-concepts.com/__media__/js/netsoltrademark.php?d=erodrunks.info/soccer-boy-bdsm.html
lovely sex video http://praxy.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.info/lanka-mom.html
sex video westina
XavierAnned 2023/03/09(03:54)
sanyleon xxxii video http://bodystylebg.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WCFw_indian_girls_sex_girls_sex_desi_indian.html
hd rape pornvideos http://maxrek.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_vdl_playing_with_rabbit_dildo.html
xxx viedos six http://lawandjob.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://smutindia.pro/tube_lTS_kamasutra_dusk_to_dawn_desi_porn_maya.html
hot video sanilion http://shenzhenware.com/event/page/count_download_time.php?url=https://smutindia.pro/tube_M6g_mature_indian_kamini_bhabhi_sucking_and_fucking.html
xxxn naughty america http://hairagen.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_ARN_matured_indian_sex_partner.html
3 gp kinges http://pick-et-boch.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://smutindia.pro/tube_W18N_indian_sexy_beautiful_girl_hot_video_35.html
boomika sex image http://krasnodar.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_OTG_hairy_squirting_latina_fucks_machine.html
fiset xxx video http://86x86.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WNW0_desi_indian_hardcore_home_sex_videos_of_sexy_girl_s_and_bhabhi_s.html
सोफिया एडम स http://ufa.belielekarstva.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WgtJ_big_boobs_model_rimpi_sexy_photoshoot.html
nimila.com.xxx hd me http://squirtybean.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_psu_pakistani_skank_nadia_ali_fuck_her_neighbour_for_the_bbc.html
hot sex masi http://barboni.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_sd1_chodo_na_yar.html
hot boobs pics http://moskow.scopula.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_u5L_indian_milf_priya_rai_and_derrick_pierce_have_energetic_reunion_fuck_session.html
porno hususm wap http://pivot2serve.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wdvn_desi_sexy_teen_wet_pussy.html
xxx video 13287 http://samplebin.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_DvP_desi_teen_babe_helping_her_self.html
urgent suck aunties http://annuityexchange.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W1nt_husband_made_wife_a_mare_and_fucked_her_for_the_first_time.html
brook wyld xxnx https://www.google.tm/url?q=https://smutindia.pro/tube_mdX_bf_fucks_his_gf_and_her_mother_indian_web_series_sex_scene.html
sundar garh xxx http://inloushi.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://smutindia.pro/tube_Bce_naked_girl_from_gujarat_feeling_shy_in_shower.html
jiji nmaa xxxn http://www.dukefleed.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wjo9_newly_wed_couple_fucking_in_next_door_while.html
muslimgarl sex video http://exga.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_3Qj_she_is_super_sexy_fingering.html
pooja delhi porn http://alpaslandemir31.blogcu.com/redirect?goto=https://smutindia.pro/tube_fNd_desi_indian_bangla_wife_fucked_by_husband_friend.html
Sample argument essay responses gre
studybayws 2023/03/09(03:48)
NEED PAPER WRITING HELP?
Sample argument essay responses gre .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Buy sociology essays
How to write about
Resume email subject line examples
Joseph stalin essay outline
Custom critical thinking writing sites ca
Construction project management resume
Popular thesis writers websites us
Free mental health nursing essays
Free fashion resume templates
[url=http://www.sickautos.com/?q=node/30&page=4020#comment-263234]Hr assistant resume templates[/url]
[url=https://kyoliz.com/pages/3/step=confirm/b_id=7/r_id=1/fid=fb7f9fa84970ab53c2c15a3c471274e0]Accomplishments to put on a resume[/url]
[url=http://turn4incom.myketoslim.net/2020/05/25/hello-world/#comment-111844]Being white in america essay[/url]
[url=http://berenice.be/nieuws/bruno-berenice/]Essay on commitment to education[/url]
44babdb
Best biography editing site us
Ascii text resume example
Literature review outline on year round school
HGtYUPlKMnGFW
[url=https://wwwcashnetusacom.wordpress.com]cashnetusa[/url]
[b]Sample argument essay responses gre [/b]
[url=https://essaypro.me]essaypro login[/url]
Popular best essay writers sites ca
Order drama dissertation abstract
Number one resume template
[url=https://newdaynewsong.com/right-where-you-left-me-by-taylor-swift-help/#comment-386211]Do my custom essay on presidential elections[/url]
[url=https://www.blackhatway.com/index.php/topic,252816.new.html#new]Esl essays editor for hire for mba[/url]
[url=https://mannerinternationalschool.com/about-us/human-resource/#comment-201470]Adler free papers research richard[/url]
[url=http://tigro.spb.ru/product/5151.html]Farsi resume sample[/url]
[url=https://commerces-et-patrimoine.com/hello-world#comment-25810]Christmas essay contest 2012[/url]
tghuTRTjigFIr6F
[b]Sample argument essay responses gre [/b]
[url=https://secondhandpi.com/product/raspberry-pi-4/#comment-225422]Popular argumentative essay ghostwriter service for college[/url]
[url=https://bf-eva.ru/ads/i-need-help/ad/studybayws-76049]Top dissertation writing websites usa[/url]
[url=https://www.osterleninredning.se/produkt/overdrag-till-bovete-kudde/#comment-97403]Discussion section research paper[/url]
[url=http://myxtours.de/link_forum.php]Help me write esl expository essay on founding fathers[/url]
https://www.praguebeergarden.com/?URL=https://papershelps.org
https://clients1.google.co.ma/url?sa=i&url=https%3A%2F%2Fpapershelps.org/
http://edges.com/__media__/js/netsoltrademark.php?d=www.4shared.com%2Foffice%2FGyhk2teeea%2FIs_EssayTyper_fraudulent_or_is.html
How to write your job performance evaluation
Custom college persuasive essay samples
Write me cheap descriptive essay on usa
[url=https://essay-review.com/essaybot-com-review/]essaybot[/url]
[url=http://aviasalkes.ru]авиасейлс авиабилеты дешевые билеты[/url]
https://news24.vip/zaev-dvajtsa-visoki-pretstavnitsi-na-vlasta-pod-istraga-za-koruptsija/
https://fsecan.ca/blog/index.php?entryid=104827
Popular persuasive essay editor sites au
Paragraph style resume sample
How to write a patent
http://old.aeroklimat24.ru/board
https://www.beastmanaudio.com/2020/01/06/hello-world/?unapproved=36578&moderation-hash=e4ddd21f4f716abf02d20b001bf5f4d5#comment-36578
http://icw.telkomnika.com/blog/2016/03/23/final-preparations/?unapproved=416489&moderation-hash=55b77fc04ec167854c6231efdbeed384#comment-416489
Sample argument essay responses gre
[url=https://studybays.com]studybay[/url]
http://piao.jp/yo-mk/cgi-bin/bbs/bbs_vml.cgi
https://thebestofafrica.com/economy-of-africa/?unapproved=8476&moderation-hash=5465a753a18e46124dd4b51dff216c86#comment-8476
http://www.sickautos.com/?q=node/30&page=4091#comment-285484
[url=https://surecoatsystems.com/surecoat-blog/page/2/?cf_er=_cf_process_6341cffd01fec]Techniques to focus on homework[/url]
[url=https://aierunokai.com/pages/3/b_id=7/r_id=1/fid=1cdf3119e6896614cf0885d126955e1d]Help homework kid math[/url]
[url=http://xn--iba5a17rhaao8rsry95r0baus40c.ctfda.com/viewthread.php?tid=11859028&extra=]King lear mini essay topics[/url]
[url=https://www.comparatif-electricite-gaz.fr/engie-boutique/le-mans-72000/#comment-2268234]Help with my top blog[/url]
[b]Sample argument essay responses gre [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://www.helpmestudybro.com/length-of-longest-valid-substring/#comment-541743]Professional development in social work essay[/url]
[url=http://vladivostok.bizru.org/sistemy-fora-ooo#reviews]Alpaca business plan template[/url]
[url=https://www.graemestrang.com/?page_id=11#comment-438604]Thesis copy editing[/url]
[url=http://www.sickautos.com/?q=node/30&page=4025#comment-263991]Esl phd homework assistance[/url]
Best bibliography ghostwriter website gb
Table of contents word 2010 thesis
Putting coaching on a resume
[b]Sample argument essay responses gre [/b]
[url=http://anamhayat.com/skitten-sno/#comment-106877]Economic research journal and thesis[/url]
[url=http://www.944racing.nl/dsc07518/#comment-108597]Good will hunting essay topics[/url]
[url=http://wowshop.com.tw/art/forum.php?mod=viewthread&tid=7558&pid=1476621&page=4959&extra=#pid1476621]The left hand of darkness essays[/url]
[url=https://www.miyoshi-ltd.com/pages/3/b_id=7/r_id=1/fid=3b090d385b7492be2e73a1ba4846fc70]Netweaver resume[/url]
[url=http://blue-heaven.diver10.jp/archives/article/7143.html#comment_error]Esl homework writers site for college[/url]
[url=http://personalizedtrials.org/forums/topic/public-safety-dispatcher-resume-examples/]Public safety dispatcher resume examples[/url]
hd xxx videos.
RosalindHob 2023/03/09(02:15)
puls ne xxx.com http://l3np.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/vdz+SxzM+fit18+angel+youngs+casting+and+creampie+a+big+natural+titty+teen.html
koraput xxx video http://hwbattle.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://wowindianporn.mobi/seacrh+in+real.html
xxx hindi actor http://pantech.com/engine/link.php?url=https://wowindianporn.mobi/vdz+Tms+hot+mumbai+girls+engaged+with+foreigner+70.html
bokep orang negro http://zepter.lt/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/vdz+HY2+my+skinny+gf+riding+cock.html
school gym xxx http://blum-industry.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://wowindianporn.mobi/seacrh+daraar.html
fuck girl videos http://market.ihunter.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+इंडियन+पोर्न+साइट.html
sexy video marathi.com http://asia-brewery.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+only+big+cock.html
porn choli chudai http://www.rayking.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Tc5+newly+married+desi+couple.html
very nangi sexy http://potok62.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Hrs+sexy+big+boobs+tamil+indian+babe+has+hardcore+home+sex.html
xnxx sex japanis http://soulkitchenmgt.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+81b+female+domination+making+him+gulam+slapping+licking+face+hitting+with+stick+hindi+aud.html
xxx 100 v http://guns.ca/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://wowindianporn.mobi/seacrh+girl+show.html
xxx condom party http://tuning-soft.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+cutes.html
sanile vi xxx http://thinkinginpixels.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/seacrh+private+sex.html
www bf xxxxx http://findbartender.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+rare.html
xxx dog gril http://mangaloreonline.in/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+manali+sex.html
mom sun xxxbf http://euroma.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+sexy+audio.html
wapdam x mives http://vse-o-zdorovye.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Syb8+mallu+sex+mms+of+mature+mallu+wife+sucking+dick.html
chudai sophia leon http://fordhair.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://wowindianporn.mobi/vdz+qPY+best+free+indian+porn+mms+of+cheating+bhabhi+fuck+hunk+punjabi+boy.html
xxx video hits http://www.remdom.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+0nD+bihari+college+girl+sex+scandal+mms+clip+leaked.html
new teen xvideo http://businessrost.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+69+pose.html
hindi bf bhejo
Williamcipsy 2023/03/09(01:54)
bulo mobe sax http://abbyurbanautogroup.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-south-tango.html
sex videa xx http://primalady.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-qy3-sexy-desi-girl-blowjob-and-fucked-in-office-5-clips-part-3.html
rose monroe double http://http://ixlas.az/engine/track.php?url=https://indianmovs.info/too-unlimited.html
bokep one piece http://healthyfitness.website/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://indianmovs.info/too-interracial-sex.html
zabrdasty xxx video http://koreagame.info/site/wp-content/redirect.php?type=website&id=352113&site=https://indianmovs.info/tube-5A2-brunette-woman-hot-blowjob-and-sex.html
anuja xxx video http://cernovar-tula.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5vPT-ndian-hot-desi-wife-blowjob.html
rewdap xxx 1minit http://blogdacha.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-8WY-desi-gorgeous-aunty-fucked-like-a-bitch.html
chaina hot porn http://girlfriendfund.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-group-sex-party.html
saxy video s http://justfree.in/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://indianmovs.info/too-cumming.html
jens girl xxx http://elitelectronics.ge/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://indianmovs.info/tube-r5t-outdoor-fucking-bhabhi-in-car-pissing-risky-public-sex.html
pornstar makenji ann http://feldmanshepherdllp.us/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-VE-north-indian-wife-nude-with-lover-riding-on-cock.html
sex bap beti http://invest.kirovreg.ru/bitrix/rk.php?goto=https://indianmovs.info/too-amateur-facial.html
jbv x hd.com http://iphonewizard.com/engine/go.php?url=https://indianmovs.info/tube-cAn-desi-cute-girl-video-call-with-lover.html
pregnant girl xxx http://oildepot.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-vir-hot-teens-in-hard-sex-actions.html
telugu bf sexyhd http://multifamilyutilitycompany.blogspot.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://indianmovs.info/too-hanjdob.html
sonakse xxx video http://top.numizmat.net/bitrix/redirect.php?goto=https://indianmovs.info/tube-XzS-punjabi-wife-fucked-hard-by-hubby-s-friend-hubby-records.html
full prone video http://centrkaminov.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-vfI-brunette-fingered-her-holes.html
hot 3x hq http://domsporta.by/bitrix/redirect.php?goto=https://indianmovs.info/tube-5YhO-pati-ko-bahar-jane-ke-bad-wife-ne-boyfriend-ko-ghar-bulaker-thokbai.html
milana coco xxx http://topcalgaryhomes.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://indianmovs.info/tube-Fkq-bhabhi-ke-ghar-main-chudai-11.html
सेक सी वीडियो http://paritetavto.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5HLK-indian-bhabhi-and-hot-indian-aunty-indian-sexy-bhabhi.html
аутсорсинг специалистов
MichaelPhymn 2023/03/09(01:47)
[url=https://wstaff.ru/outsourcing/]плюсы и минусы аутсорсинга[/url] - аутстаффинг заемный труд, кадровые агентства аутстаффинг
self sex hd
RogerHes 2023/03/09(01:09)
xxx.iii गीत वीडियो http://close-up.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LPJH_hot_indian_boss_ki_wife_ko_choda_assistant_ne.html
cuci cusna xxx http://commercialremodel.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_kar.html
xx nxxxx videos http://philadelphiagasworks.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_yfy_nri_college_girl_hardcore_home_sex_with_private_tutor.html
xx video short http://evbatterysolutions.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_puQ_indian_woman_takes_piss_then_fist_his_ass.html
bebi sex wap http://atlaslauderdale.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L5Gy_hot_young_couples_romance_bengali_hot_couples_sex_desi_wife_hard_sex_video.html
davr babe xxx http://santehlux32.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_huge_ass.html
korean hdv sex http://junglebook.co/wp-content/plugins/phpl/redirect.php?url=https://privateindianmovies.net/seacrh_sister_riding.html
bule cantik porno http://spravka003.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_using.html
www.seks amarikan com http://nobu.com.ua/bitrix/rk.php?goto=https://privateindianmovies.net/to_L9vs_devar_bhabhi_in_pooja_boli_ghodi_ban_kar_chudwane_ka_maza_hi_kuch_aur_hi.html
sexi collage gairl http://raagjatt.com/site/wp-content/plugins/myredirect/redirect.php?url=https://privateindianmovies.net/seacrh_girls_friends.html
raj pron pink.com http://kraftgroupproductions.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_foreigner.html
ass mp4 x http://seventhheavenhotel.com/engine/go.php?url=https://privateindianmovies.net/to_sk8_natya_shatra_water_ritual.html
gandas sex video http://gorod-stolits.com/bitrix/redirect.php?goto=https://privateindianmovies.net/to_E1u_metro_india_is_the_diva_scene_4.html
lily xxx tamil http://evmssleep.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_farabi.html
audrey betony xvideo http://thesupersquirrel.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LpqI_desi_bhabhi_has_hot_and_sexy_morning_fuck.html
pakistani seal beeg http://proadvertising.ro/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://privateindianmovies.net/to_LL6_free_porn_pics_and_sex_of_kashmiri_bhabi.html
rajwap rechal steel http://zippershop.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_Hmg_sushmita_bhabhi_water_scene.html
x n xxx http://nodarksuits.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_sex_2.html
japanese hindi movie http://westinweddingonus.sg/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/to_yzC_indians.html
girl girl porn http://ts.eeon.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_BPq_desi_sexy_bhabi_suck_her_sucking_devar_dick_and_swallow_hd_xxx.html
nina north sex
RodrigoTab 2023/03/09(00:37)
sexxx video mom http://ulyanovsk.scopula.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-S2b-desi-hot-bhabhi-fingering-her-sexy-pussy
timor leste sxxx http://krasnodar.onlineits.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-animation
xxxvideos of pakistanfingering http://softvoice.pt/site/wp-content/plugins/myredirect/redirect.php?url=https://longindiantube.mobi/xxx-cougars
khichdi sexy bf http://herdirect.com/wp-content/themes/begin0607/inc/go.php?url=https://longindiantube.mobi/xxx-pink
porn saxi muvi http://stalviscom.by/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-kOV-desi-selfie-for-me
honeymon sexy video http://archhgshipping.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-lacked
rrr sex vedio http://arf-models.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-KT-tricked-teen-sister-fucked-and-creampied
arab sek india http://dailypost.co/site/wp-content/uploads/email_purchase_mtiv.php?url=https://longindiantube.mobi/xxx-first-movie
xnxx unti boys http://vhacks.com/engine/go.php?url=https://longindiantube.mobi/mov-nB5-indian-actress-hot-romance-with-boy
force boob licking http://metallprofil-msk.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-british-pakistani
xxx video bw http://himall.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PogO-bollywood-actress-kiara’s-orgasm-video
new sunny loven http://solidprint.net/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-VuC-odia-couple-romance-and-fucked-new-leaked-mms
xxxxxxxxxxxxxxxxxxxxxxxxxx video mp4 http://juiceplusonline.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-evH-divya-in-transparent-boobs-and-ass-show
poron xxx video http://penza.esplus.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P90-tamil-wife-getting-water-sprayed-all-over-her-naked-body-by-husband-mms
xxxx seksi bf http://best-parket.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-zrp-nude-desi-actress-home-sex-with-lover
xxx baby hot http://geek-tech.ga/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-KkI-exotic-blonde-milf-turkish-massage
reese sex video http://hazelhenderson.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-pussyrubbing
shemale kuhsra xxx http://mosaic.bz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Y0D-interracial-threesome
xxxx bilo video http://llbeanfactorystore.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PdVv-gorakhpur-ki-khubshurat-bhabhi-apne-purane-yar-ke-sath
snega hairy solo http://koheg.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-5dm-pune-bhabhi-getting-crazy-on-webcam
balk xxx blood
RobertObser 2023/03/09(00:06)
fullxxx dubai com http://anscy.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-highway.html
cagna video porno http://www.assistor.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-sex-scene.html
dr blackmailed porn http://jungbly.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-5lYW-dost-ki-biwi-ki-hairy-pussy-choda-indian-bhabhi-sex.html
xxx muslmani hindi http://snab812.ru/bitrix/rk.php?goto=https://indianmovs.info/too-tied-and-fucked.html
sunnyleone xxx moves http://maz.velikanrostov.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5jjP-desi-bhabi-desi-aunty-and-indian-aunty-indian-bhabi.html
mangalore sexy videos http://xn--90aofncy.xn--p1ai/bitrix/rk.php?goto=https://indianmovs.info/tube-5f9G-bbw-paki-wife-nude-video-record-by-hubby-part-1.html
lasbinan sexey moves http://reuter-online.com/site/wp-content/themes/Attitude/go.php?https://indianmovs.info/tube-8At-desi-couple-hidden-cam-home-sex-mms-scandal.html
sex rep hd http://biotech4u.com/go.php?url=https://indianmovs.info/tube-53h-hot-and-shy-girl-from-delhi-free-porn-video.html
hd sexxx xxx http://maheu-maheu.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://indianmovs.info/tube-GIC-ass-smashing-vanessa-lee-and-summer-bailey.html
अगरेजी जबरजसती सेकसी http://mybigfatgreekwedding.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-0v8-nude-selfie.html
saany leyane xxxvidios http://xn--c1ajbfqbg5a.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/too-sloppy-deepthroat.html
chaniji sex video http://mind-body.pro/bitrix/redirect.php?goto=https://indianmovs.info/too-doggie-style.html
xnxvedio of japanese http://cdm.ru/bitrix/rk.php?goto=https://indianmovs.info/too-pussyjob-tease.html
xxx large flims http://compareyoursolarproposal.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-vL5-guy-peeping-while-sexy-girl-bath-in-shower.html
xvideos muslim porn http://banca789.com/bitrix/redirect.php?goto=https://indianmovs.info/too-fitness-girl.html
2017 new xxx http://americanfrieghtfurniture.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-gal.html
woman ticharxxx hd http://livinhomes.com/bitrix/rk.php?goto=https://indianmovs.info/tube-gVF-hot-mumbai-girls-engaged-with-foreigner-26.html
sexi videsh com http://assistenciafarmaceutica.far.br/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://indianmovs.info/tube-r17-sexy-gujarati-girl-pussy-licked-sucked-and-fucked.html
porn smp perawan http://summerhillmortgage.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-cuckold.html
sunnylione ki xnxx http://alphasense.info/__media__/js/netsoltrademark.php?d=indianmovs.info/too-mom.html
sex gsy hd
Sebastianinhew 2023/03/08(23:56)
blue film open http://hskledy.com.pl/engine/go.php?url=https://tubenza.com/saxt-vip-deasi.html
young cute fucking http://kotlas.listogib.ru/bitrix/rk.php?goto=https://tubenza.com/litpornygirl.html
wwww xxxx hendi http://articlezap.com/__media__/js/netsoltrademark.php?d=tubenza.com/arkadan-yaslama.html
www.wap zoor sexy.com http://metkov.ru/bitrix/redirect.php?goto=https://tubenza.com/katee-owen-pottery.html
xxx sixe movies http://godietpills.com/__media__/js/netsoltrademark.php?d=tubenza.com/amy-anderson-got-fucked-by-shemale.html
school sexy tamilnadau http://epaystation.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/cigam.html
japani girl fuking http://8chances.com/bitrix/rk.php?goto=https://tubenza.com/elena-grimaldi-mala-vita.html
mizo sex com http://royalestate.realty/bitrix/redirect.php?goto=https://tubenza.com/thai-nude.html
brezzersxxx videos xnxx http://pornoduy.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/throat-stand.html
samantha xxx telugu http://kikienvadrouille.com/url.aspx?s=83626&m=1162&url=https://tubenza.com/boys-spa.html
asian redwap milf http://thetortoisetable.org.uk/cgi-bin/atc/out.cgi?id=164&u=https://tubenza.com/teen-gf-homemade.html
hottest masala clip http://ofs.thailady.com/__media__/js/netsoltrademark.php?d=tubenza.com/8-ball-sex-xxx.html
xxx honeymoon srx http://pittsfieldcooperativebanks.com/__media__/js/netsoltrademark.php?d=tubenza.com/amateur-drunk-girl-hotel-bar-caught-on-tape.html
samreen porn videos http://mel.goldweb.org/bitrix/redirect.php?goto=https://tubenza.com/big-tits-sister-in-bath-room-hidden-cam.html
xxx dydy video http://eroticcandy.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/jnuv.html
hd porn vargin http://contract.com/click/c3592/?url=https://tubenza.com/gameshow-japanese-mother-and-son-marriage-english-subtitle.html
चुत की photo http://www.skioregon.com/__media__/js/netsoltrademark.php?d=tubenza.com/in-bed.html
xxxx hindi videos.com http://truevid.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/engla-busty.html
banjar xxx com http://sjcweb.com/__media__/js/netsoltrademark.php?d=tubenza.com/%E5%9B%BD%E4%BA%A7%E9%AB%98%E4%B8%AD%E7%94%9F.html
sperma granny fuck http://santehnika-vita.ru/bitrix/redirect.php?goto=https://tubenza.com/duxa.html
salman sax video
Virginiabak 2023/03/08(23:55)
alena sex com http://anyknowledge.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://freshindianporn.net/moo/L4L/desi-vintage-video-showing-an-amateur-sex
а®љаЇ†а®• а®ља®ї а®µаЇЂа®џа®їа®ЇаЇ‹ http://school7-61.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/A7Eg/indian-village-bhabhi-outdoor-fucking-in-jungle
fack ajant com http://peterscorp.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/cum-on-ass
amarika x video http://800steamer.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/plZ/nri-girl-on-webcam-fucking-with-his-partner
xxxxxx vedio dwonlod http://xn--21-7lci3b.xn--p1ai/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Xje/navel-ass-and-asshole-midriff-deep-fingered-and-licked
pron video barageel http://denpractik.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/looking
www.naughty america s.com http://apple.go64.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/faketaxi
assames xxx vedios http://soft-tex.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/ASI6/indian-bhabhi-desi-bhabhi-and-indian-desi-bhabhi-bhabhi-ko-daaru-pikar-kari-chudai-ghar-par
raed waap porn http://givi.co.uk/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freshindianporn.net/moo/7Ak/indian-bengali-girl-fucked-by-lover-in-hostel-room-1
sunny leone redwep.com http://jacv.es/engine/link.php?url=https://freshindianporn.net/moo/AK8E/friends-boobs-sucking-and-kissing
iscul 18xxx sexy http://shakespearecanterbury.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://freshindianporn.net/moo/AXU5/auntie-trisha-in-my-first-video-sexy-bengali-aunty-chut
ghazala javad sex http://advancedtechnicalpanels.co.uk/engine/redirect.php?url=https://freshindianporn.net/bd/local
jim bf sexy http://penko.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freshindianporn.net/moo/AJX9/famous-desi-couples-fucking-part-23
porno 3gp vodeo http://cpgeventfund.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/rcr/horny-indian-girl-play-with-her-tits
jav big boobs http://cancercorneruk.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A6Up/today-exclusive-sexy-desi-girl-hot-tango-show
ledi ledi sex http://dance4me.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/assame
video bokop amerika http://gallbladder.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/young-fuck
vidmate se sexy http://stvpops.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/75B/indian-aunty-lets-guy-play-with-her-large-tits
gilma sex video http://ppsonline.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AeqA/indian-gets-her-ass-and-pussy-spanked-ass-slapping-pussy-slapping
step uncle fuck http://newjerseycomplete.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/9jX/desi-wife-free-porn-sex-and-blowjob-video
alyson tabbitha xxx
Rosetaize 2023/03/08(21:24)
xnxx video downoaf http://topology.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/ZC/big-tits-fondled-arousing-masked-aunty
x vf video http://hardwareonwheels.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/garma-garam-sex
free 3gp king.com http://godrej-rkstudios.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aFlz/harami-padosan-ki-chut-chudai-kar-gaand-bhi-mari
www 3xxx hd http://madeinitalyconamore.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/category/saree
hande erçel xx http://www.euroexpostand.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/fantasy-role-play
xxx secsy video http://breachandattacksimulation.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/5TO/automatic-dildo-machine-fucking-brunette
xxx in joy http://ttc-ensco.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/good-pussy
sex xnxxmia khalifa http://annalieselemmon.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.wildindiantube.info/moo/KFi/desi-lovers-sex-clip-of-foreplay-sex-act-in-hotel-room
candid booty 1080p http://chinabusinessdaily.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.wildindiantube.info/moo/o8P/friend-sexy-wife-lara-nice-pussy-fucking_tamil-hd-video_part-1
indian dasi sax http://jimsfamilyrestaurants.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Nvv/making-of-an-indian-xxx-porn
sisters sex video http://uesllc.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/HhH/muslim-mature-porn-video-of-busty-aunty-riding-neighbor-8217-s-dick
japaness movic rape5 http://naar.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/sexiest-milf
local english xxx http://www.pluselectro.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/anal-school
bron hd bideo http://tui.kz/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/av3A/slender-desi-wife-with-big-tits-enjoys-xxx-coupling-with-her-stud
osm pron video http://luckyroseclub.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/G0G/real-amateur-83
big belly sex http://mavlad.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/GMo/nri-girl-on-webcam-fucking-with-his-partner
xxx sex stormi http://headsupindia.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/0hE/chubby-indian-couple-3some-with-forigner
sunny leone tubemade http://courtyardbellevue.info/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/realityjunkies
porn indonesia vie http://01023731523.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/moo/R0C/real-indian-teen-doing-anal
sex xxx mbo http://oprh.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/r/north-eastern-indian-couple-fuck-hard-with-blindfold
real sis xxx
ShirleyRok 2023/03/08(20:46)
सेकसी बियप विडियो http://247reply.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
xxx teacher marwadi http://barbarabushfoundation.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx video node http://kisi.kr/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
xxxx vaeio m4 http://gamesinsiders.com/__media__/js/netsoltrademark.php?d=tubesla.com
midget sugar mummies http://www.threeforfifteen.com/__media__/js/netsoltrademark.php?d=tubesla.com
nigro sexy video.com http://arctictrans.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubesla.com
spoilet virgin com http://cvcltd.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex turkey in http://blogdacha.ru/bitrix/rk.php?goto=https://tubesla.com
bar sex hd http://siteask.ru/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
xxx sexcy movis http://fredtm.ru/bitrix/redirect.php?goto=https://tubesla.com
xxbp nepali video http://tobit.de/modules/wordpress/wp-ktai.php?view=redir&url=https://tubesla.com
vpn loving sex http://sodamchicken.co.kr/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
yang pimel sixe http://printablecrosswords.net/__media__/js/netsoltrademark.php?d=tubesla.com
hot madhuri bf http://daejangjung.kr/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
rep indian xvideo http://motosalon58.ru/bitrix/redirect.php?goto=https://tubesla.com
pesab bur sexx http://worlddoulaweek.net/__media__/js/netsoltrademark.php?d=tubesla.com
mosi xxx vodeo http://cybercampus.org/__media__/js/netsoltrademark.php?d=tubesla.com
ccfnm love video http://omweekend.net/__media__/js/netsoltrademark.php?d=tubesla.com
xxx mote grls http://clearwaterbeachrentals.info/__media__/js/netsoltrademark.php?d=tubesla.com
sister fuck home http://sungdokorea.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
hot bulu film
Winifreddam 2023/03/08(19:55)
sex hdull telugu http://novgorod.esplus.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-sri-lankan-new-2020
hardcover porn videos http://orient-freight.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hot-indian-actress
sanelyon sex videos http://kiberatv.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-amateur-teen
meri goroka kuap http://blogsperu.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-P51-free-porn-mms-clip-of-desi-chubby-bhabhi-exposed-her-private-part
redwapin full maza http://promo.novo-voda.com/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PnUP-desi-collage-lover-fun-outdoor
पंजाबी पॉर न http://addesignstudio.pl/engine/api/go.php?go=https://longindiantube.mobi/xxx-masturbates
xxx vixeo dowload http://www.samaraplast.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P0Nb-desi-couple-fuck-with-hindi-voice-and-expressions-and-moans-hard-strokings
anal porn sikishi http://mckenzietax.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PazI-sexy-juicy-pussy-of-sexy-gf-creampied
s v xxx http://sonim.small.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-gya
vdo xxx nargo http://whitestudio.ua/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-sucksex
redtape x vedious http://www.dnafingerprint.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-jbq-doggy-style-pov-video-of-big-ass-rajasthani-bhabhi
missex pork videos http://toptankuruyemisal.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://longindiantube.mobi/xxx-homemade-collection
bangla bf xx http://vseavtoshkoly.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PdV9-indian-xxx-whore-gives-a-nice-blowjob-to-desi-friend-who-fucks-her
danger hq sex http://xn--80aapauupeik5d.xn--p1ai/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-cheema
pornxtream hd in http://funshop.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://longindiantube.mobi/mov-3Tz-mallu-maid-hardcore-hidden-cam-home-sex-with-owner
www xxx birza.com http://clanwolf.net/blog/wp-content/themes/Grimag/go.php?https://longindiantube.mobi/mov-9vg-hindi-mai-gandi-baat-karke-papa-aur-chachi-ki-bur-chudai
star porn gairl http://gardenbar.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-wBO-desi-chubby-wife-fucking-stud-husband-recording
ali hd sex http://ekm.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://longindiantube.mobi/xxx-black-friend
jadrdasti sex video http://nexusnetwork.co/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/mov-i1Z-hot-mallu-bhabhi-showing-boobs-and-pussy-to-lover-in-forest
tamiel buaivtys sexx http://market.gold500.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PQPY-pakistani-chubby-beauty-nude-in-bed
xxx video links
RogerHes 2023/03/08(19:46)
summer brielle gangbang http://blog-line.co.kr/wp/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/seacrh_exposing.html
pissing vedio sex http://maker-spb.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_e43_desi_chubby_bhabi_hide_her_face_with_mask_during_illegal_affairs.html
vocabulary xxx sex http://construesol.com/go.php?url=https://privateindianmovies.net/to_0lu_horny_indian_milf_first_time_interracial_porn.html
film sexy school http://ixcharts.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lg5j_next_door_horny_indian_bhabhi_sex_hindi_sex.html
xlxx skhd rina http://3dindustrialprinters.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_my_hairy_pussy.html
laura marano porno http://abricoz.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/seacrh_gals.html
2006x xx video http://brainclinic.co.kr/wp/wp-content/themes/prostore/go.php?https://privateindianmovies.net/seacrh_sonali.html
tabayaf sex विडियो http://icar2016.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_7r6_marathi_village_girl_8217_s_outdoor_sex_video.html
sexy girl gurdadpur http://marivaniaimoveismatinhos.com.br/engine/link.php?url=https://privateindianmovies.net/to_OVE_bhen_ko_pta_k_mouth_sucking_than_fucking_chut.html
xxx archi parsha http://morigio.com/engine/track.php?url=https://privateindianmovies.net/to_LfW_sexy_indian_model_blowjob_and_cowgirl_sex_position.html
f masti.com x http://iconicwellnessandprovisioning.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_eE4_high_society_wife_fucking_lover_in_hotel.html
3gp movile sex http://dbrau.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_shoot.html
hande ercel xxx http://texasmusicradiocharts.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LXGo_desi_indian_hot_bhabi_ki_chudai_desi_devar_bhabi_sex_indian_bhabi_porn.html
sanilewan sex hd http://old.aptekaexpo.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_o30_desi_bhabi_affair_with_old_friend.html
ohmnibod orgasmus xxx http://ulyanovsk.academica.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_step.html
romantic xxxxxxxxxxxxxx videos http://venn-cycling.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://privateindianmovies.net/to_LqRP_hardcore_xxx_sex_with_my_home_tution_teacher_in_clean_bengal.html
xxx hot foq http://wildwoodonfire.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_LnU_village_bhavi_fucked_by_young_dewar.html
bokep.do selingkuh japanese http://bwin.ru/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://privateindianmovies.net/seacrh_pornstars.html
nsboe lil 3gp http://prazskeschody.cz/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_fucking_while_on_phone.html
x video xay http://cipix.nl/blog/wp-content/plugins/topcsstools/redir.php?u=https://privateindianmovies.net/seacrh_ass_toy.html
hallywood xxx mobe
RodrigoTab 2023/03/08(19:13)
mallu masala desi. http://1.wwf.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-4qO-sloppy-spitting-footjob
sex brother4k hd http://quadrivium.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Pa3a-tamil-sex-video-of-cheating-aunty-with-neighbor-guy
sanny levon nxnn http://tulauszn.tularegion.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-dildo
brazzer full movie http://cancerprognosis.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-dcP-indian-big-boobed-aunty-show-her-pussy-hindi-web-series
xxx porn scene http://dlya-svoih-71.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-eQE-girl-with-cute-boobs-showing
oleta oceans fucking http://understandingcrypto.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://longindiantube.mobi/mov-PVlY-gf-ki-chut-pe-pani-choda-hot-gf-amratur-homemade-sex-tape
bokep bella diamond http://disfrutasmoothies.com/url/?url=https://longindiantube.mobi/xxx-3-some
bokep lagi senam http://qipshop.ru/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://longindiantube.mobi/xxx-mumbai-sex
xx saxxy video http://yjflex.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://longindiantube.mobi/xxx-hot-fingering
Щ†ЩЉЩѓ ШЈШ¬Щ…Щ„ Щ…Ш±Ш§Щ‡Щ‚Ш§ШЄ http://hala-feb.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://longindiantube.mobi/xxx-bd-teen
xxx videosx hd http://arupadaimurugan.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-neu-call-girl-deepa-sahay-fucking-muslim-boy-hardcore-deepthroat-for-money-at-hotel-in-patna
natariya star xxx http://commercialproperty.ua/bitrix/rk.php?goto=https://longindiantube.mobi/mov-ErO-beautiful-horny-desi-girl-showing-while-bathing-new-clip-update
xxx sax vidoe http://agakids.ru/site/wp-content/plugins/ad-manager/track-click.php?out=https://longindiantube.mobi/mov-0ES-desi-lesbian-first-time-pov-selfie
hq butt mp4 http://yougar.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://longindiantube.mobi/mov-2wc-sl-teen-showing-her-boob-and-pussy
hard cock fuck http://synergyonlinesolutions.net/wp-content/themes/begin0607/inc/go.php?url=https://longindiantube.mobi/mov-Udj-tamil-devipriyaa-aunty-on-strip-chat-1
shoplifter sex scandal http://alpha-international.nl/site/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/mov-PyBQ-sexy-gf-tango-nude-bath-show
bhabhi with neighbor http://xn----7sbbaaer2dvacgbdwcf0ai6v.xn--p1ai/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-cum-filled-pussy
xvideo2 girl aabused http://pnevmo-center.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P5jd-me-pongo-caliente-al-ver-a-mi-clienta-con-poca-ropa-cum-porno-en-espanol
x video agartala http://thpixel.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pgli-big-boobs-paki-bhabhi-standing-doggy-fuck
porn mom ghost http://wassy.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-creampie-compilation
sali sas sex
RobertObser 2023/03/08(18:42)
porn new vidro http://icprs.org/?url=https://indianmovs.info/too-indian-blowjob-sex.html
जमाई राजा xxx http://www.pichshop.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-mC6-desi-sex-videos-of-a-slim-bhabhi-enjoying-hardcore-sex-with-her-lovers.html
farhan sex videos http://topnotchesl.com/go.php?url=https://indianmovs.info/tube-59nN-rough-masturbation-desi-teen-alone-in-home-with-toys-masturbating-her-clitoris-and-pussy-with-lot-of-toys-squirting-all.html
sexly 20 50 http://xn----7sbabcvhts2dzbh.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/tube-gYG-desi-indian-teen-rides-lover-and-blowjob.html
jaunsar sex xxx http://format-voyage.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-qJf-indian-randi-blowjob-video-for-blowjob-lovers.html
xxxii long sis http://megumi.ru/bitrix/rk.php?goto=https://indianmovs.info/too-men-fucking.html
xxx had coleg http://zwijndrechtcars.be/wp-content/plugins/ad-manager/track-click.php?out=https://indianmovs.info/tube-ITH-horny-redhead-bitch.html
meri chut chato http://flaminguettes.com/site/wp-content/themes/evidens-dark/redir.php?u=https://indianmovs.info/too-mature-anal.html
xxx fuil hd http://bjsyjzlw.com/wp-content/redirect.php?type=website&id=352113&site=https://indianmovs.info/tube-Wk1-euro-+-arab-tourists-+-indian-prostitutes-hawas-ka-shikhar.html
brazzers japan milf http://grosschaedl.at/blog/wp-content/plugins/ad-manager/track-click.php?out=https://indianmovs.info/tube-5Jd9-sexy-bangla-blowjob-act-for-blowjob-lovers.html
x video doawload http://www.ladogaspb.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-Ltg-super-cute-girl-fucking-mms-with-clear-hindi-talk-hindi-audio-part-3.html
xxe video porn http://mitgaard.com/bitrix/redirect.php?goto=https://indianmovs.info/tube-gu-girl-showing-her-nice-tits-and-huge-ass-and-records.html
tee pii xxx http://jewishcommunitynetwork.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://indianmovs.info/tube-A6n-indian-makes-her-sex-breasts-public-and-licks-own-dark-xxx-nipples.html
chudachudi direct bf http://tuxhq.com/bitrix/redirect.php?goto=https://indianmovs.info/tube-fc1-neat-indian-chick-with-nice-boobies-loves-playing.html
gangbang mabuk porn http://unitedreliance.com/wp-content/themes/begin5.2/inc/go.php?url=https://indianmovs.info/tube-5ZHz-indian-sex-village-desi-bhabhi-ke-sath-devar-ne-chudai-devar-bhabhi.html
www.redwap gys boys http://avt-1c.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5tsx-shhhhh-dont-tell-her-i-precame-on-her-shorts-gave-her-an-assjob-please-share-like-comment-viva-athena.html
bsbe gole xxx http://mbcg.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-bc-black-dick-drilling-fat-pussy-aunty.html
miki sato uncen http://china-opt.in.ua/bitrix/redirect.php?goto=https://indianmovs.info/tube-vy2-dark-night-fuck-hard-indain-fuck.html
hq choot vedio http://n-ivkino.putevka-perm.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-59Xm-cock-cum-on-yourratis-pussy-15-times-in-a-row-rent-indian-pussy-chubby-cock-indian-cum-compilation.html
girls girls chodai http://ojega.fi/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-teen-gloryhole.html
indian relative xxx
Walteroveri 2023/03/08(18:35)
wan norazlin sex http://davis5.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/jvK/sexy%20bengali%20girl%20hot%20boobs%20suck%20and%20fuck%20closeup%20video/
xxx cripe hd http://kkl.lt/wp/wp-content/redirect.php?type=website&id=352113&site=https://hindi6.pro/to/zis/wife%20massage%20desi%20sexy%20video%20with%20maid%201/
www xxx 2001 http://tsd-heat.ru/bitrix/rk.php?goto=https://hindi6.pro/to/CAp/amateur%20desi%20milf%20flashes%20her%20xxx%20boobs%20during%20sex%20cam%20show%20at%20home/
dirty sex pics http://rivendellgarden.blog/engine/go.php?url=https://hindi6.pro/to/E8S/desi%20model%20sexy%20gaand%20waxing%20video/
xx blue rusia http://textfa.ga/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rT0y/karanjeet%20puneet%20sex%20scandal%20movies/
mom saxi xxx http://gigatek.com/bitrix/redirect.php?goto=https://hindi6.pro/to/9pZ/nri%20babe8217;s%20first%20sex%20at%20dad8217;s%20study%20room/
flover condom porn http://ipreit.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/MSI/bhai%20bahan%20ka%20incest%20sex%20video/
pehla kam porn http://10-20club.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ai2/neha%20dirty%20talking%20with%20brother%20while%20giving%20him%20hand%20job/
xxx videos camp http://laseview.com/banner.php?url=https://hindi6.pro/to/rQwX/indian%20girl%20first%20timewith%20lover/
age 22 xxx http://limitofadvance.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindi6.pro/to/u41/south%20indian%20desi%20mallu%20sexy%20vanitha%20without%20blouse%20show%20big%20boobs%20and%20shaved%20pussy/
hot chest romance http://baozhizx.com/bitrix/rk.php?goto=https://hindi6.pro/to/bqe/mature%20and%20sexy%20punjabi%20aunty%20fingering%20pussy/
www.khatarnak xxx com http://trialseditor.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/WEZ/nepali%20buda%20budi%20nude%20hotel%20room%20video/
hd xxxxx hindee http://housingworksri.org/to_client?target=https://hindi6.pro/to/rEPY/rai%20teasing%20uncut%20november/
sex videos blackaids http://shapeclubs.com/engine/redirect.php?url=https://hindi6.pro/to/BIo/maid%20chubby%20body%20enjoyed%20by%20house%20owner/
xxx balak com http://s3safesexstore.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/VPN/desi%20teen%20playing%20with%20her%20big%20boobs/
xxx myanmar sub http://wilgaerden.nl/wp/wp-content/themes/evidens-dark/redir.php?u=https://hindi6.pro/to/Mx8/asian%20dehati%20girl%20ke%20fuddi%20chudai%20ki%20nangi%20sexy%20blue%20picture/
bf के sxxy http://remoyarmouth.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Kfh/gujarati%20girl%20jill%20seducing%20cousin%20bro%20for%20sex/
drugged indian porn http://algo-crypto.com/redirect?url=https://hindi6.pro/to/1AD/desi%20couple%20hard%20fucked%20in%20doggy%20style/
xxx bf delivery http://thietkewebgiatot.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r0sY/secret%20boyfriend%20bonks%20desi%20wife%20muff%20with%20pleasure/
chudai priyanka chopra http://ventureprince.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/jLe/indian%20wife%20shared%20with%20friend%201/
mie xxx video
Sethham 2023/03/08(18:23)
hardcore forcefully porn http://cfps.ga/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cum-on-bbw-feet.html
son chet xxx http://venueskualalumpur.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-and-son-cumming-real-incest-videos.html
wwwxxx video 19 http://mail.admbel.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/rayacat.html
porn sexsivi dag http://eclipsefm.com.ar/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/new-at-vivo.html
xxx bihri donlod http://ie-university.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/deutsch-amateure-ltere.html
xnxx mom usa http://worldcrisis.ru/engine/track.php?url=https://tubepatrol.sex/gay-wrestling-torture.html
श रीदेवी xvideo http://spotlight-media.jp/redirector/1?url=https://tubepatrol.sex/she-owns-his-manhood-strapon.html
bangladesh asmol xxx http://krantral.ru/bitrix/rk.php?goto=https://tubepatrol.sex/%C4%B0ki-olgun-evli-seks.html
domasno porno video http://swisscaps.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/guy-russian-force-my-girl-wach-him.html
download wxx video http://rusinvestforum.org/bitrix/redirect.php?goto=https://tubepatrol.sex/new-korean-couple-sex-video-selfshot-girl-has-beautiful-face-sexy-body-horny-reaction.html
mom milf teach http://cuillere-a-absinthe.fr/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/big-sex-finland-amanda.html
jabardasti hard chudai http://cosmos-stc.ru/bitrix/rk.php?goto=https://tubepatrol.sex/turkce-yasli.html
fack taxy my.com http://kanva.ca/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.sex/3d-porn-side-by-side-pantyhose.html
bokep pesepak bola http://cannaoats.com/bitrix/rk.php?goto=https://tubepatrol.sex/hot-anal-jav-nude-guzel-kiz-sikis-izle.html
xxx comedy videos http://henki.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-foot-assist.html
hd hot sexy http://radio-posad.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pilladas-en-la-calle-con-dos-hermanas-gemelas.html
desi bhabhi scandal http://6xiy.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/leah-goti-gangbang.html
westendis video xxx http://gesundes-bayern.de/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/cum-concert.html
americ xxx vedio http://payiz.az/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/tiffany-mom.html
naughty america mom.1080p http://rbcgci.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/anal-string-pov.html
venkata సెక స
Sebastianinhew 2023/03/08(17:35)
choti sapna xxx http://gotovka.by/bitrix/rk.php?goto=https://tubenza.com/chicas-de-santo-domingo-cachondas.html
dhte xxx bidro http://ciudadalcala.org/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubenza.com/women-over-60-in-high-heels-and-stockings3.html
oida xxx vido http://loveweddings.ie/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubenza.com/chudai-video-with-dirty-in-hindi-version-clear-audio.html
new kinner sex http://artivion.org/__media__/js/netsoltrademark.php?d=tubenza.com/kati-sax.html
bf sex life http://chadhousing.org/site/wp-content/themes/begin44/inc/go.php?url=https://tubenza.com/lesbians-ass-to-mouth-compilation.html
arbi sex porn http://portlandfostercare.com/__media__/js/netsoltrademark.php?d=tubenza.com/chie-20.html
wapking www xxx http://xn----7sbaba4bjt9aeekkoh3e.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/japanese-and-korean-son-force-sex-but-mom-not-agree-video-minimum.html
message sex 3gp http://delta-focus.net/__media__/js/netsoltrademark.php?d=tubenza.com/penis-washing-uncensored-cum-in-mouth.html
hot lesbian jav.com http://designbox.pro/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/belly-inflations-enema.html
bhosda ki chudai http://tiyatronline.com/engine/link.php?url=https://tubenza.com/bellezas-tetonas-6-la-lista-parte1.html
english xx vdo http://kamera-discounter.de/wp/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/first-youll-get-to-watch-this-guy-licking-and-su.html
mp4 b.f girl http://bloomdigital.co.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/cagna.html
bazzash xx videos http://chinaworkwearsupplier.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/gianna-michaels-caught-brother-jerking.html
brazzers video downloader http://wasabiclassics.com/sale//bitrix/redirect.php?goto=https://tubenza.com/israeli-arab-hooker-fucked-in-hotel-room.html
arianna huffington xxx http://basicclinix.com/__media__/js/netsoltrademark.php?d=tubenza.com/step-sister-pov-virtual-sex-joi-hd.html
xxxx thulugu video http://hypnotherapy-training-devon.com/engine/api/go.php?go=https://tubenza.com/creampie-enko-kansai.html
jambu jambu sex http://zjdegao.net/knjiga/go.php?url=https://tubenza.com/olgun-seksler.html&url=https://tubenza.com/olgun-seksler.html
इङियन इसकुल सेकस http://chemistryrules.me.uk/blog/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/pakistansxxs.html
busty boob dubbed http://acadox.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/peyton-list-having-lesbian-sex-with-debby-ryan.html
english blue picture http://nevamebel.com/bitrix/redirect.php?goto=https://tubenza.com/vidiosikis.html
indrani sex videos
Richardzet 2023/03/08(17:03)
japanese xxx video http://drupalcampgoa.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/amp
porn indan sxs http://952238.com/engine/redirect.php?url=https://freshindianporn.net/moo/Apwo/juicy-pakistani-pussy-has-opened-the-door-for-sex
sawar six bf http://ideal-no.com/eng/guestbook/go.php?url=https://freshindianporn.net/bd/desi-with-audio
edisi bokep ketauan http://dictionary.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/Oaa/desi-girl-hot-boob-show
juilecash cumshot xxx.com. http://tambov.voobrajulya.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/yIq/hot-indian-busty-boob-girl-undressed-bj-to-bf-in-outdoor
ट विंकल pornstar http://hindustanplatinumindia.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/fingered
x guro 3gp http://h-hurlyburly.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/hkx/desi-college-lovers-foreplay-sex-video
xxxi in hindi http://psychopuls.pl/wp/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/indian-desi-girls
heroin sex pusy http://miraclesinamerica.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AL7V/horny-youthful-bhabhi-enjoys-hardcore-sex-with-her-husbands-ally
porn daster live http://canneslions.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freshindianporn.net/moo/Ab57/srilankan-teen-foreplay-movies
desi pley net http://tazabek.kg/wp-content/themes/Grimag/go.php?https://freshindianporn.net/bd/crazy
bad masti hot http://kazim.admbelgor.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/beauti
begg xxx xvedeo http://kazan.sandermebel.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/money
chloe morgane porn http://mrurus.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AO78/step-sister-ne-kiya-chote-bhai-ko-sex-krne-ke-liye-tyar-full-hindi-sex-chudayi-4k-video-with-dirty-audio-in-hindi
memek smp pecah http://volgograd.technosouz.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/masih
gozno sexce xxxx http://www.luxe-site.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/hot-brunette-teen
bigtit best friend http://belorusds.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/getting-fucked-hard
purtagali girls sex http://olcap-architectes.fr/forward.php?id=1095&target=https://freshindianporn.net/moo/dbT/hot-paki-hijab-girl-abroad-living-showing-her-nude-video-hd-photos
8 teen xx http://teletext.co.uk/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freshindianporn.net/moo/F6/arab-wife-pussy-fucked-hard
reap sex xxxx http://cozumelnique.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/eeu/desi-lover-out-door-brest-pressing-and-kissing
jharkhand wali chudai
VioletZef 2023/03/08(16:34)
hot sex boom http://dev.scan-archive.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+Cub+the+beauty+and+wisdom+of+india
marathi sexy videvo http://earlerm.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+fucks
sex school vidio http://www.xerox.kz/bitrix/redirect.php?goto=https://desitube.pro/vid+dFic+auntys+pussy+dance
sex with old http://mir36.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+tmQ+hot+horny+indian+desi+wife+in+hotel
fuck in foreign http://yesfood.co/engine/track.php?url=https://desitube.pro/vid+dNCU+malayalam+sex+videos+of+large+boos+hotty+having+a+wicked+outdoor+sex
hot sex reap http://litemed.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+BbM+xxx+movies+of+desi+porn+star+enjoying+hardcore+sex+with+her+co+star
zareen khan xx http://lollewear.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://desitube.pro/bd+hot+solo
sex rad wap http://szhlds.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+fuck+talk
love pak xxx http://pomp.biosustainability.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+persian
sexy 3x bp http://good-life.com.ua/engine/redirect.php?url=https://desitube.pro/vid+4Fx+jaipur+girl+fucked
film sex kerajaan http://grosschaedl.at/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://desitube.pro/vid+on3+saree+fashion+hot+desi+bhabhi+collection+part+4
saudi sex videos http://onerentalapporegon.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+sBr+biwi+ki+choot+chati
maria ozawa wap http://world-news.us/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hot+wife+shared
sexy nashik video http://harshalgraphics.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Rjd+desi+hot+bhabhi+hard+fucked
karina xxx actres http://www.ternstyle.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dp3i+bangla+couples+hot+sex+video+shot+in+friends+house
bing bross com http://beachimpressions.com/ad_redirect.asp?url=https://desitube.pro/bd+professional
barzzes xxx com http://countrygiftbox.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+xU4+nri+chick+cam+chat
xxx bp मराठी http://sailing88.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+vzd+hindi+mai+baat+karke+naukar+aur+maalkin+ki+fuck+masti
kuwari ladki chudae http://keepmeposted.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+home+porn
mila sweets tube http://ted-spb.ru/bitrix/rk.php?goto=https://desitube.pro/bd+celebrity+sex
mauter sexy video
RosalindHob 2023/03/08(15:27)
xxxcom hd jabardasti http://congressionalwatchdogs.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+hoU+desi+couple+hard+fucking+and+cum+in+pussy.html
mota gud porn http://xellos.ga/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+RLk+cute+cute+bhabi+fucking+with+son+home+teacher.html
xxxx japan videos http://deck-max.com.au/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/seacrh+creampi.html
bend down hotboobs http://snuggies.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+sexy+sex.html
xxx free 69 http://hxj.eu/wp-content/themes/begin44/inc/go.php?url=https://wowindianporn.mobi/seacrh+gal.html
xxx.com मान खान http://tprtraffic.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SHcB+big+booby+college+girl+displays+her+nude+boobs.html
barzzer mon com http://palouse.es/wp-content/themes/Grimag/go.php?https://wowindianporn.mobi/seacrh+panties.html
fucked old man http://www.santeh.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+latina.html
nadiya hilton porn http://topsantehnik.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+372+nude+desi+girl+with+round+xxx+tits+has+chudai+with+bf+in+cowgirl+pose.html
video xxx hd2018 http://ciadosuplemento.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/seacrh+hindu+girl.html
xxcx hf movis http://groot.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+zqi+indian+couple+early+morning+doggy+style+almondcouple+presents.html
big tits hd http://aughi.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://wowindianporn.mobi/seacrh+teen+teen.html
xxx.com hd khlifa http://simonlinceenglishgardener.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+naked+women+fucking.html
sex hollywood mom http://wooderwindows.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+boob+show.html
horbylily fuck hd http://on-sport.pro/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+hot+tits.html
michelle jean clark http://deguoqiao.com/wp-content/themes/delicate/gotourl.php?url=https://wowindianporn.mobi/vdz+gIq+uk+indian+slut+jasmine+and+white+friend+nylon+footjob.html
levee suicide porn http://doctorneutron.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hote.html
wwww xxxx download http://smolensk.hypmag.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SGZH+big+boobs+kanchna+aunty+ki+chuday+huge+boobs.html
sultan sex videos http://moveup.me/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+small+tits+porn.html
cassy torri tube http://unite2gamer.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+S3Of+honey+moon+hot+nude+indian+webseries+by+hot+shots.html
xxx sex 10
Yvonnerhymn 2023/03/08(15:16)
kloe dance porn http://www.informat.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S8Id+romantic+sex+in+hotel+room.html
nx xxx com http://polskiprzemysl.com.pl/site/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/vdz+k02+hotel+mai+bibi+se+suhagraat+ka+live+manali+sex+scene.html
zzz xxx dh http://popcorn-pix.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+desi+teen+nude.html
sex videos cattagire http://poza.az/engine/link.php?url=https://wowindianporn.mobi/vdz+RCp+indian+jungle+xxx.html
desi murga fuck http://gamers4you.bg/modules/wordpress/wp-ktai.php?view=redir&url=https://wowindianporn.mobi/vdz+yG+arab+dual+exposed+hot+room.html
xvdo 14age girl http://rostov-na-donu.molti-shop.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+lobhayati.html
xxxii videos doog http://linnhoff-henne.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+dirty.html
vixen blowjons hd http://ticket.inside.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+S7eT+today+exclusive+sexy+bhabhi+showing+her+boobs+and+blowjob.html
video sex pela http://dpo-smolensk.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+yeX+changing+infront+of+husbands+friend.html
phone rotice com http://maritimescc.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+desires.html
animals bf gril http://atledtouring.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Srl3+south+indian+and+horny+lily+horny+desi+lily.html
xxx open vedeo http://anna.immo/engine/link.php?url=https://wowindianporn.mobi/vdz+kPw+desi+mami+aur+bhanje+ke+sambhog+ka+hot+incest+porn.html
porn sempit anak http://twomomsintheraw.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SpJB+naughty+desi+bhabhi+teaches+fucking+to+virgin+teen+devar+and+devar+fucked+her+so+hard+that+she+ejaculated+while+fucking.html
spum hardcore xxx http://rotweinundyoga.de/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://wowindianporn.mobi/seacrh+raw.html
indian hd mastt.com http://myoslerhealth.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+nude+selfies.html
xxx vedio inglish http://implantcity.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+C4U+gujrati+village+bhabhi+bath+selfie.html
rep sloping mom http://test.buteh.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SNVj+in+this+video+model+rumpa+with+partner+fuck+deshi+sex+sister+and+brother+bangali+sex.html
सेक सी चाइना http://stackvid.com/engine/track.php?url=https://wowindianporn.mobi/vdz+HVM+teen+trap+shemale+fucked+and+moms+bang+teens+eva+sometimes+it.html
agreement sex videos http://deck-wood.ru/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://wowindianporn.mobi/vdz+Dp4+nude+selfie+of+a+desi+teen+during+shower.html
quick fuck mallu http://www.perm.optimaservis.su/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SxA2+cheatingindian+housewife+sucking+her+boyfriend+cock+69+position+before+fucking.html
tenn sax xxx
SheilaBrigh 2023/03/08(13:43)
yuri nikaido sex http://chromedreams.co.uk/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/cheap-motel-whore.html
pashion sexy videos http://mbu-vector.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mens-cock-pictures.html
xxx for 12sa14 http://lazur.subco.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/monica-farro-y-valeria-silva-en-la-pileta.html
3xx vido com http://ceo114.co.kr/blog/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/25cc-yaraginla-guttumun-icine-akit-askim-diyor-frmxd-com.html
xnx school pk http://kzn.myhoms.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/bts-sofa-2boys.html
hollewod hd bf http://ardigo.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/korea-vs-amerika.html
xxx vaishnav hd http://floralparadise.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/gret16.html
बीएफ 2018 का http://greenthumbprep.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/us-office.html
beeg com teen http://thevarredor.ml/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/andrea-rau.html
swnyi liwan 3xx http://ic-titan.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/die-bestrafung.html
bhai bon cuda http://cultcalend.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/girl-changes-her-clothes-in-the-back-of-a-taxi.html
kemut cipap sedap http://www.tierack.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/anal-raped-forced-abused-sissy.html
army xxx rep http://kwout.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/anal-rape-destruction.html
smart girl xxxvideo http://abstration.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/mather-and-son-fuki.html
xxx pourn vadio http://adg.rf.gd/engine/api/go.php?go=https://tubepatrolporn.com/capitu.html
play sanelyan xvido http://othersongsmusic.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrolporn.com/married-men-gay-teen.html
kashmira irani sex http://validatedmedia.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/godesszoey-mfc.html
angry woman porn http://bulletfreight.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sorpresa-creampie-compilation.html
xxx dha hd http://webequal.com/cgi-bin/out.cgi?id=EmmavL&url=https://tubepatrolporn.com/casting-first-gangbang.html
londan xxx school http://minehost.co/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/d-prom.html
cartoon sexy pron
Ritaemunk 2023/03/08(12:49)
barazzera sex videos http://blueflame.be/blog/wp-content/plugins/phpl/redirect.php?url=https://hindi6.pro/to/URa/indian%20village%20bhabhi%20fucking%20outdoor/
faith nicole reynolds http://gamepug.com/wp-content/themes/begin5.2/inc/go.php?url=https://hindi6.pro/to/rjaj/tamilsex%20clip%20of%20a%20sexy%20call%20girl%20having%20a%20three%20some%20with%20her%20clients/
bazzer bazzer son http://freebbs.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/rrA0/lovely%20desi%20milf%20is%20a%20xxx%20whore%20exposing%20pinky%20flower%20in%20the%20shower/
seal xxx bf http://campcamille.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r2pE/indian%20bhabhi%20cheating%20his%20husband%20and%20fucked%20with%20his%20boyfriend%20in%20oyo%20hotel%20room%20with%20hindi%20audio%20part%2019/
xnxx 16yars old http://office-nest.com/bitrix/rk.php?goto=https://hindi6.pro/to/6A4/sexy%20bhabhi%20having%20fun%20with%20devar%20in%20hotel/
xxx kampoz video http://xn--80agnpnj.xn--p1ai/bitrix/rk.php?goto=https://hindi6.pro/to/rAvR/telugu%20couple%20is%20full%20hard%20sex%20in%20home%20working%20on%20it%20for%20sex/
gana wala xvideo http://cbddro.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ELS/punjabi%20sexy%20step%20sister%20ki%20gharelu%20mastram%20sex%20video/
xxx push videos http://sv-company.ru:443/bitrix/redirect.php?goto=https://hindi6.pro/to/rjL/house%20wife%20fucked%20by%20father%20in%20law/
downlod sex vidio http://sport.pl/auth/invalidate?redirectTo=https://hindi6.pro/to/rVE0/cute%20desi%20sexy%20girl%20showing/
xxx white aunty http://amntksoyuz.ru/bitrix/rk.php?goto=https://hindi6.pro/to/39A/horny%20teen%20sucking%20and%20riding%20her%20lover%20s%20dick/
कॉन डम xx http://alenventures.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/JL/hot%20kanpur%20teacher%20nude%20at%20home%20fucked%20by%20lover%20mms/
anuska xxx video http://rubcr.ru/bitrix/rk.php?goto=https://hindi6.pro/to/GbR/desi%20aunty%20sex%20secretly%20caught%20on%20hidden%20cam/
exciting xxx porn http://angelmobilitytransport.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/raoM/desi%20maid%20fucks%20with%20wealthy%20house%20owner%20and%20his%20kinky%20wife%20hindi%20voice/
xxxxnx porn hub http://persistent.folsomurgentcare.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/T8S/huge%20boobs%20desi%20girl%20showing%20on%20video%20call/
bangali xxx vedios http://winteam.com.cn/site/wp-content/themes/twentythirteen/redirect.php?url=https://hindi6.pro/to/92/desi%20guy%20rubbing%20his%20dick%20on%20his%20sexy%20wifes%20pussy%20making%20it%20ready%20for%20cum/
xxx com dowanlod http://inspina.ru/engine/track.php?url=https://hindi6.pro/to/r5hR/wife%20masturbates%20while%20watching%20a%20sex%20video/
xxxii sexy hd http://bystrok.ru/bitrix/rk.php?goto=https://hindi6.pro/to/qIB/beautiful%20couple%20fucking%20hotel%20room%20hardcore/
50 boys xxx http://yoptions.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindi6.pro/to/Vyr/mature%20couple%20foreplay/
hibiki otsuki choke http://gotaki.com/wp-content/plugins/butterkekse/redirector.php?url=https://hindi6.pro/to/a67/mature%20indian%20milf%20hardcore%20anal%20sex/
xxcom ful hd http://chickengirldesign.com/wp-content/themes/twentythirteen/redirect.php?url=https://hindi6.pro/to/rOq/desi%20wife%20sucking%20dick%20and%20moan%20in%20pleasure%20and%20pain%20as%20she%20gets%20fucked%20doggy%20style/
xxx big lan
Sethham 2023/03/08(12:11)
big bros video http://agrotorg.net/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/morning-joy.html
tube8 artis indone http://www.c-spantv.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/puteiro.html
redwap indian actress http://theworldin.com/site/wp-content/themes/Grimag/go.php?https://tubepatrol.sex/hamalina-sex.html
mom sexi movies http://shiny27.ru/bitrix/rk.php?goto=https://tubepatrol.sex/ricki-white-whites-anatomy.html
porn video rani http://cbmspa.com/market/?action=click&area=A-h-02-b&id=561&url=https://tubepatrol.sex/fuckkh.html
newporn hd 720p http://ipocketloop.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/homemade-pissing-inside-asshole.html
xxx video saye http://saasbumi.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/voyeur-video-filmed-in-a-public-sperm.html
porn69 wife japan http://fun1017.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.sex/real-life-mom-fucks-son-incest-mom-lets-real-son-cum-inside-mother.html
xxx coa vedic http://emblems.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mam-son-taboo-sex.html
belak xxx vedio http://www.showmania.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hunter-jav.html
manisha free porn http://ricekb.ru/bitrix/rk.php?goto=https://tubepatrol.sex/venus-lux-fucks-neighbor.html
kendra lust xvideos http://911ervet.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sex-pegawai-negeri.html
leaked sex bangladesh http://www.block-rosko-ford.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/ammpa.html
ऑंटी व हिडिओ http://sbscyber.com/engine/track.php?url=https://tubepatrol.sex/mom-let-son-see-her-nude.html
sex nikad vediohd http://4d.by/bitrix/redirect.php?goto=https://tubepatrol.sex/desk-se-xy.html
vidio fuck mom http://architecturalpreservation.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/boy-pakistani.html
naked blue picture http://1eins8acht1eins.de/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/abby-rain-more.html
japanes blue flim http://unlt.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.sex/chinese-girl-heroine-rape-army.html
bangladesi bhabhi sex http://sovetysadovodam.ru/engine/go.php?url=https://tubepatrol.sex/daughter-sold-to-pay-debt-anal.html
sexy mom vidyo http://talentblox.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/you-fucked-my-sister.html
отрадный вебсайт томск электрик
KevinAxoff 2023/03/08(10:41)
достойный ресурс [url=https://xn----jtbjfcbdfr0afji4m.xn--p1ai]томск электрик[/url]
samantha saint dp
Ronaldselve 2023/03/08(09:37)
southindian girls bf http://koprojekt.de/bitrix/rk.php?goto=https://smutindia.pro/tube_WNAy_busty_mumbai_girlfriend_performs_masturbation_for_bf.html
balad porn xxx http://it-pr.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WyyX_live_cam_horny_busty_indian_bhabhi_sex_video.html
hd maximo porn http://patriotoverwatch.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WynH_young_indian_teen_has_hardcore_sex_with_boyfriend.html
xxx kouzina blog http://stepitup.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Hqi_desi_girl_hard_fingering_pussy.html
xxx tcock net http://theglasshousegoa.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WsUZ_desi_huge_boobs_bangalore_girl_having_foreplay_before_blowjob.html
xxc porn indians http://deathknell.cc/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W1Bk_desi_beautiful_girl_is_restless_with_sexual_excitement_so_she_is_having_sex_completely.html
xxnx com dh http://mirbezgranic.net/bitrix/rk.php?goto=https://smutindia.pro/tube_bCE_office_boss_fuck_doggy_style.html
berazzers xxx hot http://movies2day.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W6Kq_indian_babe_sumaiya_sex_movies.html
masik video sexy http://snkchip.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_ktd_hyd_wife_stripping_saree_and_sex_video_leaked.html
xxxi videosschool girl http://ntgt.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_fyN_indian_lesbian_teen_babes_amateur_group_sex.html
breast buds xxx http://oe.kg/bitrix/rk.php?goto=https://smutindia.pro/tube_ZaF_beautiful_bhabhi_sucking_like_lollipop.html
mom japans waptrick http://silen.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_mtg_indian_college_girl_oral_sex_with_new_boyfriend.html
बीएफ वीडियो hd http://zoloto.com/bitrix/rk.php?goto=https://smutindia.pro/tube_WShC_older_pink_twat_show_bare_mms_movie_scene.html
sexe video dawnlod http://godisbigenough.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_x5u_indian_huge_boobs_aunty_039_s_nude_bathing.html
www pon com http://pregomania.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wcyn_bangladeshi_village_bhabi_nude_viral_video_mms.html
pakistani sex chut http://xn--80abrgrlr.xn--p1ai/bitrix/rk.php?goto=https://smutindia.pro/tube_WjFW_bhabhi_not_satisfied_aftr_hus_fkedn_slept.html
sex naloa girl http://tour4america.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_3qs_chacha_hardcore_fucking_with_nephew_at_desi_porn.html
ponos und sex http://loungereserve.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://smutindia.pro/tube_oYx_indore_college_girlfriend_sensual_fucking_with_bf.html
falak video sex http://www.redhotflowers.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_b2w_kuwari_ladki_ke_fuddi_ki_seal_phatne_ki_telugu_blue_film.html
dowload lesbi vubrator http://sibilla-online.com/site/wp-content/themes/evidens-dark/redir.php?u=https://smutindia.pro/tube_S7_himachal_aunty_milking_her_boobs_while_hubby_fucking_her.html
xxx video father
SheilaBrigh 2023/03/08(07:29)
www.tubidy sex videos http://goodsmtp.com/engine/api/go.php?go=https://tubepatrolporn.com/tight-ebony-sucks-and-fucks-hard-cock.html
alexa bliss hentai http://hsbuy.cf/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/homemade-azeri-cuckold.html
tamil sex xx http://investorschain.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/steu.html
heroine sexxx english http://cruise-girl.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/taiwan.html
xxx lokal bp http://deluizenkap.nl/redir.php?url=https://tubepatrolporn.com/wrestling-tickling.html
aurat wala bf http://abak24.pl/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/nude-great-aunt.html
पौरन सैकसी विडयो http://maheu-maheu.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://tubepatrolporn.com/arab-sex-paksa.html
xxx vidiy hd http://discontdom.ru/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/thai-nude.html
yp xx video http://myespanol.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrolporn.com/mom-and-boy-sixy-download-mp4-pc.html
xxx bideps hd http://wtgroup.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/japanese-shemale-miruku-aima.html
18ans sade hd http://voamarketing.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/robomea.html
xxx miyakalifa hd http://eagle24.com/wp/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/dog-man-woman-sex.html
desi mallu maid http://cncprocess.com/engine/go.php?url=https://tubepatrolporn.com/asini-sex.html
videos xxxcon perros http://synelyans.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/xi-videos.html
horse fuk girls http://affiliatelabo.com/go.php?url=https://tubepatrolporn.com/png-kwap-piksa.html
xxx falmi downloda http://nestor.io/imglink/hits.php?id=32&url=https://tubepatrolporn.com/xxxmomi.html
www xxx mov http://shophitprice.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/2-edge.html
wife randi bani http://capital-moments.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/fetishmen.html
blue video sex http://goud-verkopen.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/annette-haven-iris-medina-candida-royalle.html
xnxx katrina kaif http://foreclosurebidslist.com/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrolporn.com/free-gayporno-ru.html
xn sunny leon
Rileyfal 2023/03/08(06:47)
xxxx.x.com full hd http://sagenta.de/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://hardindianvideos.info/moo%20YxF%20bhojpuri%20maid%20aur%20driver%20ke%20hardcore%20fuck%20ka%20desi%20xxx
sex videos wwe.com http://tumen.aleksmarket.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20zxJ%20fingering%20hot%20mallu%20aunty%20s%20pussy
beauty girl sexy http://nationalwoodproducts.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20BzN%20indian%20big%20ass%20aunty%20hardcore%20sex%20with%20lover
rey khitajima porn http://domaitools.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20IbR%20sexy%20aunty%208217%20s%20outdoor%20village%20sex%20mms
sex kiss choda http://emeraldnecklace.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%202Na%20tamil%20girl%20fucking%20and%20sucking
kuwait porn bops http://nihanperi.com/wp-content/themes/delicate/gotourl.php?url=https://hardindianvideos.info/moo%20HMCY%20bengali%20couple%20hard%20fucking
semi korea mobile http://krasnoyarsk.kolesa-darom.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20kgI%20madurai%20girl%20giving%20blowjob%20to%20her%20bf%20with%20tamil%20audio
varjin sexi vodi http://bahaidata.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hardindianvideos.info/moo%20LNi%20tamil%20aunty%20fucked%20at%20night
hard gangbang 300porn http://www.fayannapictures.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20PeS%20desi%20college%20couple%20making%20selfie%20sex%20video
porn kiss xxx http://winteam.com.cn/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://hardindianvideos.info/moo%20Hqx%20desi%20porn%20pussy%20play
xxx chut videos http://mehanik-kiz.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HyL%20cross%20dressed%20north%20indian%20gay%20blowjob%20and%20gay%20porn
hd xxxx teenagers http://images.google.com.sa/url?q=https://hardindianvideos.info/hot%20hot%20couples
bd actress fuck http://uneenvieunbesoin.com/engine/api/go.php?go=https://hardindianvideos.info/moo%20V6G%20hot%20and%20sexy%20desi%20bhabhi%20blowjob
सनी लियोन www.com http://confaelshop.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Hjoa%20tamil%20aunty%20home%20sex%20with%20next%20door%20neighbor
sex nudu video http://funnelarchitect.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hardindianvideos.info/hot%20hindi
baf hd sax http://decodingstatic.co.uk/wp-content/themes/begin0607/inc/go.php?url=https://hardindianvideos.info/moo%20ZIu%20desi%20couple%20hard%20fucking%20with%20loudmoaning%20and%20hindi%20talk%20dontmiss%20the%20moaning%20and%20talk
sobia khan sex http://dodgeweatherstrip.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20desi%20hindi
x videos sexxx http://newsite.osobastudio.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20cpg%20hyderabadi%20bhabhi%20aur%20devar%20ke%20sambhog%20ka%20mms%20scandal
xxxnxus sexy videos http://cntips.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20UtF%20my%20video
danya vedanta thubzilla http://poller-wiesen.de/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hardindianvideos.info/hot%20force
xxx video dwnlodos
ReginaldFut 2023/03/08(05:39)
calcutta xx video http://thatbrooke.com/engine/api/go.php?go=https://desitube.pro/bd+spanish
sin manГas blogspot http://vsegdakrasiva.ru/bitrix/rk.php?goto=https://desitube.pro/bd+marged
boobs chewing video http://kmv.prom23.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+ywM+indian+teen+with+natural+tits+homemade+porn
video xxx movie http://upctemplates.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+love+hole
xxxvideo brandi love http://support.kodix.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dMsH+hardcore+home+sex+video+of+desi+mature+sexy+house+wife
xxxx oda vipi http://sa.media/bitrix/redirect.php?goto=https://desitube.pro/bd+breasts
sona x vedio http://capsella.az/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+bath+sex
glis mota xxx http://faberliconline.site/bitrix/redirect.php?goto=https://desitube.pro/bd+classical
deep kiss forcely http://eurobio.fr/go.php?url=https://desitube.pro/bd+stepmom+and+stepson
4khot sex video http://dogbonepress.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+anal+sex+in
donlowd bokeb mi http://binomkip.ru/bitrix/rk.php?goto=https://desitube.pro/vid+QSj+young+girl+in+blue+saree+gets+penis+forced+down+her+throat+rough+abused+deepthroat+blowjob+with+cum+swallow+pov+indian
www.sex women xxxsex. http://lenmar.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+scandal
sandhi sexy vido http://weddingsintherockies.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://desitube.pro/vid+Lyg+tamil+old+couples+licking+pussy
sex sistar siliping http://richmondkpc.com/go.php?url=https://desitube.pro/vid+dNjN+xxx+muslim+brother+fuck+muslim+sister+xxx+hindi+voice
choti bachi mms http://kuhni-vardek.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+d5nP+desi+but+fucked+like+bidesi+updated+version+of+india
chotali.xxx.video bangla com http://sorelforge.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://desitube.pro/bd+analspielzeug+2
bagal sex xxx http://www.mzsk.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+chris+diamond
sxe vidoe downloda http://ivyleaguehousing.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+1kJ+stepdaughter+catches+stepmom+cheating+on+stepdad+with+a+big+black+cock+bbc
veeonica avluv xxxvideo http://ktostroit.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+public+masturbation
roshana stacy strapon http://rent-market.ru/bitrix/rk.php?goto=https://desitube.pro/vid+d7NY+gaana+bajake+meri+college+girlfriend+ko+choda
sex wap xxx
Sarahlor 2023/03/08(02:30)
jilat memek mama http://tgclub.ru/links.php?url=https://erodrunks.info/hot-sex-quets.html
dildotbaggins porn hd http://weilercorp.com/cgi-lurker/jump.cgi?doc-url=https://erodrunks.info/african-cutie-pooping.html
mia califa 2018xxx http://safarigallery.com/__media__/js/netsoltrademark.php?d=erodrunks.info/hend-sabri.html
mumbai ki chudai http://goormazon.com/bitrix/redirect.php?goto=https://erodrunks.info/hardcore-scenes-from-rossa-venezia-2003.html
sexi mv xxx https://maps.google.co.kr/url?q=https://erodrunks.info/celebrity-forced-sex-in-mainstream-movies.html
alana at gloryhole http://elitcosmetics-dv.ru/bitrix/rk.php?goto=https://erodrunks.info/valentina-cesenatico-cento-x-cento.html
tamil pathroom sexvideos http://alfakmv.ru/bitrix/rk.php?goto=https://erodrunks.info/www-zooskool-xxx-dog-and-girl-six.html
wap bbw rejwap http://prostonomer.ru/bitrix/redirect.php?goto=https://erodrunks.info/evelyn-lin-piss.html
sex shakuntala sex http://hib8.com/blog/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/wet-ugandan.html
sex xxx titahd http://southcountybank.com/bitrix/redirect.php?goto=https://erodrunks.info/ailesinin-yaninda-kacarak-sevgilisine-siginan-kizin-sikis-keyfi-izle.html
sunny leonie video.com http://hpromise.hyundai.tortodom.ru/bitrix/redirect.php?goto=https://erodrunks.info/ruskoe-porno-filmy.html
xxnx hine me http://askjpc.org/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/trimax-turkish-porn.html
mandy rose fucking.com http://optomoll.ru/bitrix/rk.php?goto=https://erodrunks.info/azlain.html
sex busty mom http://bhtitleagency.org/__media__/js/netsoltrademark.php?d=erodrunks.info/pierre-woodman-private-casting-agota.html
sani lion xxxx http://divorcelawyerlist.info/__media__/js/netsoltrademark.php?d=erodrunks.info/jav-video-com-jav-video-com-asian-handjob-in-bus.html
tinny girl fuck http://cycles247.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.info/teen-titans-hentai-raven-x-starfitre.html
zbardesti xxx sex http://export04.ru/bitrix/redirect.php?goto=https://erodrunks.info/momoi-rika.html
paola galina xxx http://https://television-planet.tv/go.php?url=https://erodrunks.info/mature-young.html
xxx.com वीडियो लोडिंग http://emeraldbet.com/Home/SetCulture?culture=ar&href=https://erodrunks.info/priyank-chopra-xxx-video-download-com.html
indan sex gil http://pk-intellekt.ru/bitrix/rk.php?goto=https://erodrunks.info/gay-latex-bondage.html
xxx video daball
Richardzet 2023/03/08(00:21)
nxxx village aunty http://zakaz.online/bitrix/redirect.php?goto=https://freshindianporn.net/bd/in-training
mum and dadsexy http://airoptix.com.ua/bitrix/redirect.php?goto=https://freshindianporn.net/bd/brazil
cikgu suhana hot http://images.google.kz/url?q=https://freshindianporn.net/bd/riding-dick
बालवीर की xxx http://americansecgrp.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/9wa/koralla-sucking-cock-porn-video
arimura jun porn http://spotlight-media.jp/site/wp-content/plugins/phpl/redirect.php?url=https://freshindianporn.net/bd/pinay-new-viral-2020
romi rain stallion http://specialist.rnioi.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/eaking
xxx hd japanes http://rennts.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/milf-boob
school garl sexy http://dfwrealestatelocator.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AyEo/desi-porn-videos-of-sexy-delhi-girl-recording-solo-desi-chudai
agetlove hd xxx http://rest.atlas-donetsk.com/bitrix/rk.php?goto=https://freshindianporn.net/moo/AiRD/hot-tamil-sex-video-shot-by-chennai-college-girl
saxe xxx video http://kamavangard.ru.kamavangard.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/desi-mom
suman ranganathan sex http://freepalestine.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-ass
xxx sex dian http://asfartrip.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/bd/memorable
spiderman 3 sex http://unbalivable.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/08092020
rep 3gp daunlod http://littleflamerecords.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/uyo/muslim-whore-pov-sucking
bazzax sax xxx http://urlpass.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AFWY/real-desi-dehati-wife-showing-her-amazing-pussy
somi ali fuck http://taterpatchradio.com/engine/link.php?url=https://freshindianporn.net/bd/pantyhoseacademy
backmeal sex videos http://kewlr.com/wp-content/plugins/myredirect/redirect.php?url=https://freshindianporn.net/moo/dmP/boudi-blowjob-and-fucked
stepmom hunter porn http://bimekarafarin2121.com/site/wp-content/plugins/topcsstools/redir.php?u=https://freshindianporn.net/moo/oFX/indian-wife-blowjob-and-facial-from-his-husband
dog grals xxx http://xn--86-mlcidb0asglb3p.xn--p1ai/bitrix/redirect.php?goto=https://freshindianporn.net/bd/hot-sucking
desi sexxsi vidio http://dubacn.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freshindianporn.net/moo/pm/indian-hot-actress-sunny-leone-in-her-first-porn-film
school sex mp4
ReginaldFut 2023/03/07(23:46)
disney cartoon xxxvideo http://datongbs.com/engine/track.php?url=https://desitube.pro/bd+aunty+pussy
xxx baby bangoli http://delightbaby.co.kr/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://desitube.pro/vid+74E+aunty+aur+daddy+ke+choda+chodi+ki+hindustani+porn+bf
budhi sex hd http://bazis-63.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+fucked
teach hard sex http://creativemasters.co.in/__media__/js/netsoltrademark.php?d=desitube.pro/vid+CQe+brunette+beauty+is+all+you+need
mom son sex.com http://whatoffers.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://desitube.pro/vid+zxm+kuwari+cousin+sister+ke+kasi+chut+ki+seal+bhai+ne+todi
habsi blue film http://4luxuryex.com/site/wp-content/plugins/topcsstools/redir.php?u=https://desitube.pro/vid+Jzt+cute+indian+girl+nude+selfie+for+bf
hd fullysex videos http://bikerslab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://desitube.pro/bd+amateur+deepthroat
xxx gym pons http://markrontech.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+5vr+banging+busty+and+sexy+pakistani+aunty
indian sax vidoes http://servis2010.ru/site/wp-content/themes/delicate/gotourl.php?url=https://desitube.pro/bd+hot+nipples
कश मीरी बीएफ http://mylandrover.ru/blog/wp-content/themes/delicate/gotourl.php?url=https://desitube.pro/bd+chudi
fuck by thief http://ddstory.co.kr/u/2012/508/68946/1671_0/3626c/?url=https://desitube.pro/category+blowjob
katy rose video http://florangopt.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+wife+handjob
fucks son wife http://credito15.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dknl+indian+babe+on+cam+beautiful+desi+bengal+indian+girl+hot+indian+booty
hindi hot asex http://sck12.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://desitube.pro/bd+busty+cougar
australia bf boy http://www.bankofmiss.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+jOd+amateur+indian+selfie
bharti ki xxx http://lambicus.com/sclick.php?UID=pc_taishou201803&URL=https://desitube.pro/vid+dHEw+dost+ke+jaate+hi+bhen+ki+chudai+kardi
forced to mom http://childski.com/bitrix/rk.php?goto=https://desitube.pro/vid+pTu+slow+closeup+fuck
xxx story muvis http://cn-biz.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+sauna
xxxx hots videoes http://www.asaig.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dQz+free+porn+mms+of+bengali+couple+in+honeymoon+leaked+video
desi xsx videos http://therisecompetition.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+2Mz+hot+mumbai+aunty+nude+removing+her+clothes+possing+her+boobs+amp+chut+mms
xxx student japan
RosalindHob 2023/03/07(22:34)
suunyleone sex videos http://hbpo-nafta.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Piz+bihari+college+girl+sexy+video+with+cousin.html
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ 4k http://madenstudio.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/seacrh+hindi+story+in+hindi.html
sexs balika vide https://www.canal-du-midi.org/links.php?u=https://wowindianporn.mobi/vdz+Nk3+cheating+h+w+smitha+cochin+with+lover.html
www sexi videos http://cosmopoly.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+big+big+boobs.html
story film son.hotmoza.com http://scholarum.es/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+black+sex.html
jabardasti hd porn http://rawkjunkies.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hijab.html
land chut khel http://driverrecruitingmedia.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://wowindianporn.mobi/seacrh+mom+tube.html
b bidesi x http://petalsandbeans.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+girl+fucked+hard.html
xxx com.hd danlodig http://electronic.sk/wp/wp-content/themes/prostore/go.php?https://wowindianporn.mobi/vdz+ArL+uk+brunette+girl+webcam+chat.html
newxxx hd video.com http://222i.net/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/vdz+H8W+alia+bhatt+nude+xxx+fucking+video.html
class 8 pron http://a-c-w.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+1Gf+amateur+home+sex+video+of+nri+young+couple.html
ninton vidio sexx http://gkasm-mebel.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+4qz+big+ass+bbw+desi+wife+homemade+sex+indian+wife+doggy+sex.html
teluguaunty x vedios http://xn--1-etbdejebb0alkhcdwk0hvhc.xn--p1ai/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+2Wz+my+desi+ugly+face+pig+mom.html
motihari me xxvideo http://tantpalli.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Eg7+paki+couple+homemade+fucking+videos+part+2.html
nonw xxx sxay http://onbecomingketo.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://wowindianporn.mobi/vdz+7BQ+big+boob+wali+sumana+bhabi+plays+with+her+boobs.html
sexy free video http://fifacz.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SES6+wow+awesome+ride+she+has+good+experience+and.html
b f bhojpuri http://santlight.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+digitalplayground.html
santhali xxx photo http://petrozavodsk.ru-vas.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+etU+indian+real+amateur+sex+of+vintage+classic+mallu+porn.html
kichan xxx video http://pln24.ru/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://wowindianporn.mobi/seacrh+bangladeshi+homemade.html
arabi hdxx x http://nizhnij.aleksmarket.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+desi+homemade.html
alonol xxx videos..
SeanBaw 2023/03/07(21:21)
miss dp com http://supp.com/scripts/jumparound.cgi?goto=https://pimpmovs.com/sivaraj-part11-com.html
bharati hot sex http://rark.in/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/guys-wrestling-frottage.html
xxx vies video http://patriotpowerports.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/savanna-samson-lesbian.html
xxx forced downloads http://actuaries.ru/bitrix/rk.php?goto=https://pimpmovs.com/long-haired.html
sex videos time http://mails.it-strategy.ru/bitrix/redirect.php?goto=https://pimpmovs.com/pantyhose-femdom-wrestling.html
jade kush creampie http://jaehyeok.kr/site/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/gay-fuck-he-was-getting-close-so-that-guy-pulled-out-of-me-turned-me.html
xxxx video lajwab http://neposeda.ru/bitrix/rk.php?goto=https://pimpmovs.com/son-xx-videoz.html
poren x tub http://www.nasostut.by/bitrix/rk.php?goto=https://pimpmovs.com/filipino-lady-porn.html
virginia vibrator videos http://melangepress.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/samantha-38g-karen-fisher-butt-stuffing.html
wwwx video davnlod http://sisipisi.in/__media__/js/netsoltrademark.php?d=pimpmovs.com/beautyasiansara.html
niwsiland saxx vidio http://1cserov.ru/bitrix/redirect.php?goto=https://pimpmovs.com/cum-bucket-daughter.html
belum sunat sex http://legalorleave.com/out.php?url=https://pimpmovs.com/abi-anal-hijab.html
ava admes xxx http://alignable.co/engine/go.php?url=https://pimpmovs.com/tube-patrol-old.html
english sex jabardosti http://hexmovie.ir/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pimpmovs.com/sexo-casero-filtrados-de-ecuador.html
landan sex hd http://zelenograd.mavlad.ru/bitrix/redirect.php?goto=https://pimpmovs.com/beach-sex-voyeur.html
dev kole hdbf http://izhevsk.synergyregions.ru/bitrix/redirect.php?goto=https://pimpmovs.com/indiavsmelayu.html
group sex wiГџ http://explorehr.org/site/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/eche-69.html
animal six movi http://propstei-st-johann.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/koryn.html
horny dkyla nov http://gsm.ax/bitrix/rk.php?goto=https://pimpmovs.com/atubesex.html
xxxbf the same http://televisionad.info/__media__/js/netsoltrademark.php?d=pimpmovs.com/anderessen.html
красивый сайт томск электрик
GeorgeBroni 2023/03/07(20:51)
добротный веб сайт [url=https://xn----jtbjfcbdfr0afji4m.xn--p1ai]томск электрик[/url]
rachitha ram xxxn
RodrigoTab 2023/03/07(20:50)
lond sex mms http://jackandlaura.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://longindiantube.mobi/xxx-sextape-amateur
hd ossian sex http://euromussels.eu/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://longindiantube.mobi/mov-zA1-arab-hijab-muslim-and-skinny-tiny-titted-teen-masturbating-th
babhi devarporn sex.com http://ruess-group.com/scripts/click.php?ref_id=nichol54&desturl=https://longindiantube.mobi/mov-rtH-sexy-desi-sexy-wife-blowjob
साल की चुदाई http://1to1financialcreditunion.info/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-p8d-hot-indian-village-bhabhi-selfie-nude-solo-show
बीएफ हॉट वीडियो http://lllmw.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-arab-wife
ripe sex vedio http://cad.poggi.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PBBo-hot-pornika-gets-fucked-by-fat-uncle
फुट xxx video http://auto-goeller.de/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://longindiantube.mobi/mov-Pc0n-sexybundd-assfuck-cream
saudi sex photos http://determinedhealth.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Uza-hardcore-porn-videos-mallu-aunty-home-sex-mms
brazzres rape pornhub http://internetbizsecrets.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://longindiantube.mobi/xxx-anal
लदंन सेकसी विडियो http://tebdili-mekan.blogcu.com/site/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/xxx-lovely-anal
porn mobile anal http://awx.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://longindiantube.mobi/mov-hBn-indian-pakistani-hijab-girl-boobs-show
picture bf xxx http://socialgracestudio.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-YEf-indianwife
xxx miyanmar hairy http://talents4jobs.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-JSb-tamil-wife-shows-her-juicy-ass
xxx video derdnak http://bkbangers.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-PP7p-tamil-desi-indian-aunty-2
lahwa dwa com http://psychopuls.pl/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://longindiantube.mobi/xxx-cucklod
vidro sex cina http://ortos.go64.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-l1M-desi-model
birthday xxx hd http://smm.pixelplus.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-rich
xnxxx vdeo online http://chel.esbk.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PRoD-tamil-tamil-innocent-reshma-showing-her-ful
cewek bahenol xxx http://eaglebenefits.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-indian-fuck
seel pack mporn http://shop.grunvald74.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-teasing-wife
japanese mom kidnap
Savannahplaic 2023/03/07(20:29)
senny leone xnxx http://spbcongress.ru/bitrix/redirect.php?goto=https://erodrunks.net/milf-plump-asia.html
hindi sexy dog http://vozz.org/bitrix/redirect.php?goto=https://erodrunks.net/south-indian-hot-sexy-villege-girls-downlodco.html
amerika teacher xxx http://feimaojiasu.com/wp/wp-content/themes/prostore/go.php?https://erodrunks.net/forumadult.html
hot sex repe http://jimthorpeevents.com/__media__/js/netsoltrademark.php?d=erodrunks.net/beautiful.html
house video xxx http://www.blackhawkelectricinc.net/__media__/js/netsoltrademark.php?d=erodrunks.net/foxy-di-solo.html
mom raped pornub http://xn--80addhc2afuebwbehjz9f.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/ceanal-pass.html
lesbian rani porn http://dubailynx.com/dir/rank.cgi?mode=link&id=375&url=https://erodrunks.net/aunt-anal.html
बुडा सेक स http://bjp.eu/wp/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.net/jav-daniela-big-tits.html
redwab porn tube http://s55.mossport.ru/bitrix/rk.php?goto=https://erodrunks.net/louco-desejo-da-sobrinha-as-panteras-casa-de-praia.html
naomi woods anal http://todovoyeur.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/tourister-raped-in-jangle.html
chudai nepal ki http://yxlqgc.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.net/intercambio-de-parejas-en-un-club-swinger.html
xxxporno below 15 http://wopel.com/engine/link.php?url=https://erodrunks.net/wowtrisha-webphone.html
nepali hot vidio http://teleserial.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/electra-lamour-elektra-mercedes-pam.html
www xxx imagas http://ionspa.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/comeu-o-cu-da-noiada.html
google fuckkom com http://fonum.fi/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://erodrunks.net/hot-sex-sexmexdivas-vk.html
www.free chubbies tushy.com http://roboticdmd.com/__media__/js/netsoltrademark.php?d=erodrunks.net/matures-sexes.html
badwap hot sister http://unijv.edu.mx/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/sara-martine.html
redwap french movie http://chroma-studios.com/__media__/js/netsoltrademark.php?d=erodrunks.net/gay-porn-spy-men-shitting.html
bf video kompoj http://yefdw.com/bitrix/redirect.php?goto=https://erodrunks.net/sister-xxx-caught-mom.html
sni loun xxx http://onetcenteronline.org/__media__/js/netsoltrademark.php?d=erodrunks.net/bareback-amateur-creampies-gangbang.html
online sexy bf
Ritaemunk 2023/03/07(19:43)
hd bf dog http://poyrazambalaj.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindi6.pro/to/3gi/sexy%20tamil%20girl%20with%20big%20boobs%20showering/
leaked mms tube http://alpion.co.kr/engine/redirect.php?url=https://hindi6.pro/to/r4Dt/topless%20bengali%20angel%20mms%20phone%20sex%20movie%20with%20audio/
www xvxxx com http://tomek.lviv.ua/bitrix/redirect.php?goto=https://hindi6.pro/to/rVJy/college%20girls%20having%20fun%20in%20hostel%20cctv%20cam%20record/
little angel xxx http://mtholly.us/site/wp-content/themes/evidens-dark/redir.php?u=https://hindi6.pro/to/rPiV/indian%20bhabhi%20getting%20tattoo%20movies/
ha xxx videomobo http://ablueocean.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/8ph/big%20tits%20maid%20and%20her%20juicy%20plump/
odia bp in http://astudyofone.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rNFj/bollywood%20actress%20radhika%20latest%20nudes%20pussy%20and%20boobs%202020/
chodai jharkhand xxx http://nuznyisport.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rpqs/savita%20bhabhi%20in%20teen%20indian%20girl%20getting%20massage%20and%20hardcore%20sex%20with%20skinny%20guy/
lick moms pussy http://apameb.com.br/redirect.aspx?id=243&q=2&f=1&url=https://hindi6.pro/to/8EJ/big%20tits%20explored/
khulna hot sex http://xn--80ajjlhchaipiexs.xn--p1ai/bitrix/redirect.php?goto=https://hindi6.pro/to/IFf/indian%20boy%20fuccking%20girlfriend/
hindi fuck movies http://seoshield.ru/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/to/5IJ/indian%20villager%20outdoor%20sex/
jasmin jack xxx http://www.jamesblake.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/size/
england xxx download http://sapiosexuals.com/wp-content/themes/begin44/inc/go.php?url=https://hindi6.pro/to/rzz/indian%20sexy%20office%20girl%20fucked%20by%20boss%20in%20hotel%20room/
kundy on porn http://viajesmarruecos.com/engine/go.php?url=https://hindi6.pro/to/By0/fsiblog%208211%20desi%20bhabi%20play%20with%20others%20infront%20of%20hubby/
lang puk xxx http://hennepintheater.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rTmp/superhorny%20bigboob%20desi%20bhabi%206clip/
video indian siex http://dignityhealthsportsmed.us/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rouM/next%20door%20indian%20girl%20taking%20bath%20secretly%20recorded/
m c periadsex http://www.evitastudio.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/6IT/desi%20wife%20romance%20with%20ex%20boyfriend/
rad xxxxxxx video http://xsorbit30.com/engine/track.php?url=https://hindi6.pro/to/r2vG/beautiful%20teen%20girl%20with%20big%20boobs%20enjoy%20home%20sex%20with%20boyfriend/
xxx veido up http://dunlopboots.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindi6.pro/to/tsg/son%20fucks%20mom%20in%20different%20positions/
sonakshisinha xxx videos http://remni.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rQZq/4k%20gozando%20dentro%20do%20cu%20da%20universitГЃria%20safadinha/
english hot bf http://carbonic.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/bating/
sanil sanil sex
ReginaldFut 2023/03/07(17:58)
povd xxx hd http://narolaon.com/bitrix/rk.php?goto=https://desitube.pro/vid+2QU+indian+cute+babe+facials+porn
hot vidoes saxy http://gifts-keramika.ru/bitrix/rk.php?goto=https://desitube.pro/vid+xro+big+boobs+shy+mumbai+bhabhi+gives+perfect+blowjob
vidio masturbasi sqruit http://jcc.org/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/vid+FT2+cleavage
11yers girl xxx http://numerologys.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+sRd+desi+indian+teen+sucks+cock+and+licks+ass
cindy cottrell porn http://razmerplus.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+4fB+sweet+indian+milf
sunrise sex video http://sartores.fr/signatux/redirect.php?p=https://desitube.pro/vid+rMm+sexy+paki+girl+showing+boobs+and+pussy+2+clips+part+2
luiza ambiel nude http://actionfreightservices.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+VDJ+hidden+cleavage+spy+1
fantasy hd xxx http://termont-industrie.be/bitrix/redirect.php?goto=https://desitube.pro/vid+qMH+indian+whore+likes+big+indian+dicks+in+her+mouth
download megu fujiura http://partypackagers.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+OLU+east+bengal+couple+amp+quot+100+unseen+amp+quot
sunry leaon xxx http://audiophilie.com/site/wp-content/themes/begin0607/inc/go.php?url=https://desitube.pro/bd+in+movie
sex barat porn http://dczgh.org.cn/site/wp-content/themes/eatery/nav.php?-Menu-=https://desitube.pro/bd+arab+sister
beauri girls sex.com http://waxnew.com/bitrix/rk.php?goto=https://desitube.pro/vid+9Kc+telugu+couple+romance+and+boob+fuck
xxxvideo ss 2017 http://curtisallencarlson.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+amazon
raylene zoey halloway http://mfc-foods.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dRxj+desi+desi+college+girl+vagina+in+pencil+and+pen
xnxx vedeos hd http://onbecomingketo.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://desitube.pro/vid+9kD+chubby+tamil+aunty+having+a+nice+bath
bangla girl fuck http://novotnatereza.com/bitrix/rk.php?goto=https://desitube.pro/bd+tamil
xxx home fuck http://cubadivingnow.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+dBWE+gaand+dekha+di+indian+gf+ne+diya+pura+maja
reshma ass fucking http://www.kvorum.su/bitrix/rk.php?goto=https://desitube.pro/vid+Ypx+south+indian+escort+girl+big+ass
सनी वीडियो बीएफ http://sportspicksadvisors.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://desitube.pro/vid+URB+indian+village+bhabhi+xnxx+porn+with+neighbor
shoolagiri sex video http://starsfarm.com/bitrix/rk.php?goto=https://desitube.pro/vid+mXr+mallu+porn+movie+showing+actress+with+huge+breasts
Че браузер
WilburWrend 2023/03/07(17:28)
[url=https://academy.cyberyozh.com/courses/antifraud/en]Octo antidetect[/url] - Антидетект браузер, Free antidetect
3xxx video donlot
Rosetaize 2023/03/07(17:23)
sex mother inla http://shopaiueo.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/0TE/indian-sex-videos-of-bbw-bhabhi-hardcore-sex-with-hubby-8217-s-friend
fiee porn xxx http://pierre-eyben.be/engine/track.php?url=https://www.wildindiantube.info/moo/aBQa/beautiful-desi-sexy-girl-showing-boobs-and-fingering-pussy
kompoz sweet mom http://usgp.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aSl/bhabi-quick-fuck-with-neighbor-in-free-porn-tube
desipapa anal download http://realizedone.com/S4698.0/translation?wl_url=https://www.wildindiantube.info/videos/boobs-press
xxx bade land http://churchofthefaithful.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/afni/Щ„Ш№Щ†ШЄ-ШЁЩ‡-ШІЩ†-ШўЫЊЩ†ШЇЩ‡-Ш±Ш¦ЫЊШі-Ш§ЫЊШ±Ш§Щ†ЫЊ-Щ…Щ†-fucking-my
england sex bp http://kaliningrad.kupibas.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/wmf/hot-arab-aunty-nazia-pathan-stripping-and-fingering
rap porn pornvideoo http://righttokeepandbeararms.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bollywoodnudeshd
x sexy sexy http://spb6.prostitutki.today/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/B4/esposa-sex-naked-anal-butt-ass-bunda-latina-brazil
telugu romencexxx videos.com http://marocunivers.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.wildindiantube.info/videos/sexy-desi
sex sunny lo http://mhcinc.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/0Tu/shop-boy-fastfucking-owner-daughter
smor girl redwap http://akbpro.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/Zc6/young-indian-college-girl-megha-rani-porn-movie
xvideo.in sex video http://www.communityspiritbank.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/02x/my-indian-wife-sex-move-part-7
lesbian proxy vdo http://sfs-alf.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/rNH/sonam-bhabhi-3-new-clips-boobs-pressing-pussy-fingering-licking-and-fucking-by-hubby-3
mp4 sex pakistan http://nehaevadm.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/babyoil
rape xxxxxx balatkar http://www.cmt-product.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/sexy-vedeo
www xxx asami http://inspina.ru/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.wildindiantube.info/moo/U4i/client-gives-multiple-squirt-to-a-brunette
gym xxx videos http://modelsconference.org/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.wildindiantube.info/videos/princesscum
xxx video 2garlesh http://uttarakhandhotelbooking.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/free-hardcore-porn
xxy vidio hd http://spells786.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/lLe/bhartiye-bibi-ki-chudai-ka-xxx-porn
xxx cg me http://pagliughisport.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/pathan
hot romance brazzers
Ronaldselve 2023/03/07(16:15)
xxx.caity lotz hd http://hpeo.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://smutindia.pro/tube_WopD_indian_daughter_in_law_fucked_by_father_in_law_with_clear_hindi_audio_dirty_talk.html
fucking sex film http://northerneclipse.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_Wctv_pretty_woman_with_a_cool_ass_no_mercy_for_her_pussy.html
puki tebal video http://kirk.fishtankdvd.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_G5G_desi_real_mausi_big_boobs_hot_bath_hidden_camera.html
indian lily.sex.videos com http://zambruno.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://smutindia.pro/tube_WCc5_ki_chudai_kam_ke_chudai_ki_with_manju_bhabhi.html
3gp sexi video http://ekb.rusklad.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_eLq_sexy_bhabhi_boobs_and_cunt_enjoyed_by_her_devar.html
sex 4k tamil http://recetas100.es/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://smutindia.pro/tube_iyN_cute_girl_striping.html
कंडोम सेक स http://alenkamedia.info/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_AoP_honeymoon_couple_sex_video.html
big v xxx http://ts5.com/engine/go.php?url=https://smutindia.pro/tube_WOrB_desi_aunty_saree_sex_video_with_her_secret_boyfriend.html
xxx g e http://zippershop.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_Ckf_devar_se_uski_chulbuli_punjabi_bhabhi_din_bhar_chudti_rahi.html
vibeo sxy xxx http://metanoia.one/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_AB2_desi_sex_scandal_of_office_secretary_with_her_boss_in_hotel_room.html
xxxpic hd videos http://serpukhov.listogib.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_W24A_yourssurendar_pussy_show.html
porn sex xx http://dsbbd.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_MKE_insatiable_cougar_india_summer_riding_cock_and_tasting_jizz.html
बिपि ईगलिश सेकसी http://fotostudio-technology.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_W4JK_sexy_college_girl_gives_an_amazing_blowjob_to_her_boyfriend.html
movies sex xvideo http://twincitysocks.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WZpv_hairy_pussy_indian_wife_exposed_nude_by_hubby.html
hindi xxxx film http://globalidverification.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_9Bz_desi_cute_girl_suck_her_bf_best_friend_dick_in_hotel.html
download bokep czech http://queenspeople.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_YEw_north_guy_fucking_sexy_telugu_college_girl.html
xxxx bf jd http://storhub.cn/blog/wp-content/themes/begin44/inc/go.php?url=https://smutindia.pro/tube_W3Au_astonishing_sex_video_big_tits_watch_its_amazing.html
miya kaifa sex http://vividdesign.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_x52_hot_n_indian_girl_clean_her_pussy_after_hard_fucking_with_bf.html
fucking xx video http://delhaize.be/site/wp-content/themes/planer/go.php?https://smutindia.pro/tube_0RT_pretty_lady_on_knees_sucking_cock_and_fucking.html
hindi girl xxx http://foblit.com/engine/redirect.php?url=https://smutindia.pro/tube_F1O_indian_young_maid_fucked_by_house_owner_s_son.html
производство магнитиков
JohnnieBex 2023/03/07(15:53)
[url=https://promagnit.ru/]изготовление магнитов[/url] - магнитный пазл опт, магнитная печать
sunny leone.u porn.com
RogerHes 2023/03/07(15:25)
supper xxx video http://www.remotecontrolinc.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_eHf_bollywood_actress_katrina_kaif_nude_and_fucked.html
indinfree sexy video.com http://oneminuteforyourself.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_gmq_sri_lankan_teen_sucking_dick.html
kamsurtra xxx videos http://tatemacqueen.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://privateindianmovies.net/to_Llyw_today_exclusive_audition_episode_4.html
porn xxx sxe.c http://starplayer.net/site/wp-content/themes/begin0607/inc/go.php?url=https://privateindianmovies.net/to_LynG_indian_sexy_girl_was_alone_at_home_and_she_called_her_boyfriend_to_came_and_fuck_her_saree_sex.html
granddaughter sex force http://srl.literacylaunch.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_hit.html
xxxx videyo 2019 http://bloggerborneo.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/seacrh_sharma.html
xxxx bf b http://rrferrell.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_webcam_girl.html
redwap korea sekolah http://vigo-club.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_3iI_young_girl_sucing_dick_in_car.html
bobble video xxxxx http://vladivostok.mirmagnitov.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LsQO_sexy_indian_husband_sex_cute_girl_nude_sexcute_pusey.html
aliya bhatt xxnx http://blaky.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LTjG_sexy_indian_girl_deepthroat_blowjob.html
fish blow job http://worldofcogs.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://privateindianmovies.net/to_LOVB_somya_bhabhi_getting_fucked_in_live.html
little sex videos http://piknikclub.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LyAh_desi_lover_fucking_in_car.html
1970 indian bluefilm http://54intralogistics.info/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_PEn_desi_girlfriend_with_her_boyfriend_in_car.html
darinbadi xx video http://pinksheet.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_T31_tamil_fa_ther_in_l_aw_with_dil.html
sex.com video bf http://colostar.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://privateindianmovies.net/to_Lx4r_clear_hindi_voice_indian_desi_bhabhi_ki_chudai.html
anjali dance xxx http://electrocigarette.fr/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://privateindianmovies.net/seacrh_mom_son.html
grolhole xxx com http://euopecar.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_muscles.html
देसी डेक स http://wierzbak.com/wp-content/redirect.php?type=website&id=352113&site=https://privateindianmovies.net/to_L3j6_sexy_girl_mms.html
sexxxx video nayanthara http://enclavement.com/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_next.html
lina xxx vidio http://ziltmagazine.nl/wp/wp-content/themes/twentythirteen/redirect.php?url=https://privateindianmovies.net/seacrh_sexy_boy_girl.html
sex xxxx xvideo
SeanBaw 2023/03/07(14:32)
xxx viaedo hd http://nosecretbyvaleriya.ru/bitrix/redirect.php?goto=https://pimpmovs.com/italian-teen-incest.html
rae joi porn http://tynadan-loisirs.fr/portale/LinkClick.aspx?link=https://pimpmovs.com/buddy-erotic-streetlife.html
chirming xxxx fock http://espd50.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/%C4%91%C4%83ng-%C4%91i-tr%C3%AAn-%C4%91%C6%B0%E1%BB%9Dng-m%C3%A0-c%C3%B3-ng%C6%B0%E1%BB%9Di-r%E1%BB%A7-l%C3%AAn-xe-%C4%91%E1%BB%83-ch%E1%BB%8Bch.html
masage gone sex.com http://creative-grupp.ru/bitrix/redirect.php?goto=https://pimpmovs.com/ball-gag-testing.html
bedwap.com hantai 4k http://freeuse.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/teen-slave-forced-bondage-punishment.html
bisti sex hd http://craftmann.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bangla-desi-collage-beauty-sex-downloads.html
keerthi suresh photosnude http://952238.com/engine/redirect.php?url=https://pimpmovs.com/straight-forced-to-jerk-off-another-guy.html
japananese manstrubation download http://taylorstools.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/young-smooth-sex-with-sound.html
trike patrol pic http://alt-lab.com/engine/api/go.php?go=https://pimpmovs.com/jav-porn-ana-ogul-arkadan-dayama-vakasi-turkce-altyazili.html
n please bfxxx http://vuchebe.com/bitrix/rk.php?goto=https://pimpmovs.com/shower-lez.html
video hentai pemerkosaan http://churchofallsouls.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/ddesixxxvideo.html
xxx sox xxxxxx http://oui-darling.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/drug-addict-anal-crack-meth-heroin.html
xxx biaf video http://advbuspro.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.com/mia-khalifa-taking-a-fan-s-virginity.html
wwwwwwxxxxx pucking videos http://www.paulzip.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mature-bondage-german-bdsm.html
amber rayn chasteen http://sandro-van-eykels.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/gangbang-pussy-cumshot.html
hi-fi xxxii in http://bultec.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/seai.html
3g के बीएफ http://liquidatehomecontents.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/mouna-marfa.html
russian dancer xxx http://eagle-cable.ru/bitrix/rk.php?goto=https://pimpmovs.com/shasa-grey-anal.html
korean family fuck http://vnn777.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/latin-cheating-bbc.html
horny old gents.com http://aquafantasy.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/penelope-black-diamond-squart.html
tennis stars sex
Ritaemunk 2023/03/07(13:47)
xx vi 2019 http://renego.pl/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindi6.pro/to/ZjW/ultimate%20hot%20indian%20babe%20sucking%20her%20partner%20big%20cock/
ww x bhojpuri http://carpebacon.com/engine/redirect.php?url=https://hindi6.pro/to/6eo/newly%20married%20desi%20model8217;s%20hot%20sex/
punish cring pornstar http://plastmasych.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/o7l/horny%20assamese%20bhabhi%20hardcore%20fucked%20by%20nextdoor%20guy%20absence%20of%20hubby/
fingaring sex video http://lfdes.com/Queue/Index?url=https://hindi6.pro/to/2yx/indian%20girls%20playing%20with%20themselves%20and%20getting%20fucked/
xxxc video downlod http://host-images.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/u0I/hairy%20indian%20pussy%20exposed%20indianhiddencams%20com/
sex gadis perawan http://dongthang.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/o9o/indian%20sexy%20mature%20aunty%20hardcore%20sex%20with%20hubby%208217%20s%20friend/
school garlxxxsex com http://mindfulintervaltraining.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/aFY/horny%20desi%20step%20mom%20sex%20with%20sleeping%20son/
sexy 16 xxx http://gimn-14.odinedu.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rA2q/a%20fun%20porn%20day%20with%20lia%20lor%20get%20to%20know%20her%20and%20watch%20her%20getting%20fucked/
www xxx sunileyon http://tuxhq.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/6XQ/hot%20bangla%20bhabhi%20exposing%20her%20big%20boobs/
salina-alubb hot pic http://modernarch.kr/engine/track.php?url=https://hindi6.pro/to/rdw/desi%20aunty%20nude%20at%20home%20fucked%20in%20ass%20hole/
big whooty gangbang http://uncj.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/gLe/indian%20wife%20big%20nips%20fucked%20hard/
सकूल सेकसी बीडिओ http://krasnodar.estetic-ug.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/9aI/hot%20savita%20bhabhi%20comic%20sex%20video/
kaj xxx videos http://au55.ru/bitrix/rk.php?goto=https://hindi6.pro/to/oFl/big%20boobs%20kolkata%20girlfriend%20sensual%20sex%20with%20bf/
xxx america vi http://plus22.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rKI/blondie%20gives%20hot%20blowjob%20before%20sex/
xxc vdo hd http://www.proudconsulting.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rmjZ/beautiful%20girl%20updates/
indian vergin porn http://perevodiki.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rAz0/indian%20sexy%20bhabhi%20fucked%20by%20her%20neighbour%20indian%20bhabhi%20and%20hot%20indian%20aunty/
sex cribs com http://flag-and-bell.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/UOb/india%20summer%20lovely%20mature%20lady%20busy%20on%20monster%20black%20dick%20clip%2003/
michelle taylor xxx http://ckrov.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rek2/teacher%20had%20sex%20with%20student%20very%20hot%20sex%20indian%20teacher%20and%20student%20with%20hindi%20audio%20dirty%20talk%20roleplay%20xx%20punam/
my lust videos http://davwarriorsclub.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rpsc/indian%20sexy%20bhabhi%20fucked%20by%20devar%20in%20many%20differrent%20pose%20with%20devar%20bhabhi/
seal pack rajwap http://cdpas.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/oFE/b%20grade%20movie%20actress%20hardcore%20fucking%20with%20lover/
лучшая приманка на щуку летом
Jamesvow 2023/03/07(12:50)
[url=https://ribalka.me/snasti/kak-lovit-sudaka-na-voblery-po-otkrytoy-vode/]москва река ловим судака[/url] - лучшие силиконовые приманки на щуку рейтинг, путается поводок при забросе фидера
xxnx video 2020
ShirleyRok 2023/03/07(12:04)
अमेरिका बीएफ ओपन http://princevillecenter.com/bitrix/rk.php?goto=https://tubesla.com
somin xxx video http://adroo.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://tubesla.com
hindi school xxx http://climateforum.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
xxx video nom http://bateriasgatell.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
ftvgirls avril porn http://anyone.cacheluxesucks.com/__media__/js/netsoltrademark.php?d=tubesla.com
unfortunately fucking vedio http://ponomarev.me/bitrix/rk.php?goto=https://tubesla.com
dwonlod xxx yes18 http://consolidesuamarca.com.br/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
www xxx cam http://www.richwilkerson.biz/__media__/js/netsoltrademark.php?d=tubesla.com
rose hd porn http://zfu.ch/engine/track.php?url=https://tubesla.com
sexy video coiple http://linkroom.ml/__media__/js/netsoltrademark.php?d=tubesla.com
sex belly dance http://perfilesgratis.com/__media__/js/netsoltrademark.php?d=tubesla.com
jaqlin sex video http://eleina.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://tubesla.com
sex squirts 3gp http://medical-express.ru/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubesla.com
bf moti wala http://intershlif.ru/bitrix/redirect.php?goto=https://tubesla.com
sex movie mum http://businesstext.de/modules/wordpress/wp-ktai.php?view=redir&url=https://tubesla.com
jacqueline sex sex http://donotdiet.com/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
cartoon xnxx mp4 http://livecinemafestival.com/bitrix/rk.php?goto=https://tubesla.com
mial khalifa xnxx http://konradbeer.com/__media__/js/netsoltrademark.php?d=tubesla.com
www.english sax video http://en.tomet63.com/bitrix/redirect.php?goto=https://tubesla.com
http//www xxx.com dawnulod http://alvino.net/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubesla.com
omani car sexvideo
ReginaldFut 2023/03/07(12:03)
xxx women bras http://catalog.beautypro.pro/bitrix/redirect.php?goto=https://desitube.pro/bd+learn+sex
sexy videos xnxx http://avtolombard124.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+pornhub+and+chill
hd video england http://hoodcelebritys.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+cyo+indian+teen+soles
old video xx http://zlatookna.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+fET+friend+sexy+wife+lara+nice+pussy+fucking_tamil+hd+video_part+2
sax vdoe xxx http://adwex.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indianwife
son secreat momsex http://robotica.it/cgi-bin/friends/out.cgi?id=secret&url=https://desitube.pro/vid+d50S+indian+rajasthani+desi+marwadi+bhabhi+beautiful+deep+mouth+fucdever+hot+desi+affair+full+cock+sucking+night+renu+bhabhi
bazaars pone video http://johnrobertsdirect.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+A8Q+arab+wife+sucking+huge+cock
oldman yang xxx.com http://eleaf.ru/bitrix/rk.php?goto=https://desitube.pro/vid+tdD+school+teacher+aur+hindi+girl+student+ki+indian+sex+video
codai video xxx http://hlauction.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dJSt+gjb+chut+bhabhi+ki
korian mother porn http://digitalmalta.org.mt/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://desitube.pro/vid+4Jm+chubby+tamil+malaysian+4
www javnoi com http://allen-flavors.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+malaysian+indian
vabi hidden sex http://sconethistle.org/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://desitube.pro/vid+Xn+desi+hard+table+fuck
dick sniff porn http://acon.pro/bitrix/redirect.php?goto=https://desitube.pro/vid+dcaj+desi+bandra+mumbai+amateur+house+wife+in+saree+gives+blowjob
masala sex new http://longlifelight.ru/bitrix/rk.php?goto=https://desitube.pro/bd+mallu+wife
brazzers happ birthday http://lsc-net.com/engine/track.php?url=https://desitube.pro/vid+dFXr+sexy+indian+girl+deepthroat+bj+fucking+and+facial
nurse patient xxx http://travelwriting.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+а¤а¤ѕа¤°а¤¤аҐЂа¤Ї+पोर्न
www.xxx.com stylish videos http://sociallypowerful.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://desitube.pro/bd+big+big+nipples
robber threesome xxx http://futuka-kids.ru/bitrix/rk.php?goto=https://desitube.pro/bd+young+tight+pussy
moms sexi video http://livinhomes.com/go.php?url=https://desitube.pro/bd+breast+suck
nxxn hd omc http://control-24.ru/bitrix/rk.php?goto=https://desitube.pro/vid+lNU+erotic+indian+having+different+sex+positions
america xxx security
Rosetaize 2023/03/07(11:30)
ena bola xxx http://dafab888.com/engine/track.php?url=https://www.wildindiantube.info/moo/a9e5/amazing-amateur-brunette-gives-oiled-footjob-ana-rothbard-full-video-on-modelhub
xxx team sex http://www.hyundai-truck.by/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/varma
hd raj wap http://directory.site/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aUBT/red-sari-aunty-boobs-pressed-–-movies
bathroom punjabi sexy http://skazka-gagra.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/a9S1/big-master-masala-sex-webseries-part-2
xxx booes sex http://informedigital24.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/fuck-stepmom
virgin rusian porn http://expertoption.com/wp/wp-content/themes/Attitude/go.php?https://www.wildindiantube.info/moo/2iO/real-desi-bhabhi-in-shining-maxie-xxx-video
haryanvi sexxy video http://sto-simferopol.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/stand-up-comedy
www sexyxxxxhd com http://quirogamorla.com/engine/go.php?url=https://www.wildindiantube.info/moo/1X8/muslim-porn-video-of-mature-office-girl-fucked-by-boss-in-her-flat
nepali new xxx2019 http://abc11.com/blog/wp-content/themes/Attitude/go.php?https://www.wildindiantube.info/videos/amateur-sexe
bokep mp4 seks http://penisowners.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.wildindiantube.info/videos/mgvideos
xxxvidio little asan http://minosrenovations.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/apI/desi-porn-videos-of-indian-sexy-girl-fucked-by-own-brother
xxx video fullhd.com http://hanbon.kr/logout?redirect=https://www.wildindiantube.info/videos/horny-girlfriend
sex film mastani http://xoneqtek.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/uncle
daownlod x video http://telehouse.caravan.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/overwatch-porn
chut www com http://drenaj-torg.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/payal
red boobs sex http://agy.com.au/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/amateur-cock-sucking
porn mms classic http://domperm.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/8JE/juicy-indian-milf
biutiful sexi marthivideo http://fnbrochelle.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/cum-on-her
buzzer.com sex videos http://b-impression.fr/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/axfH/sexy-dark-skinned-indian-girl-with-big-tits
ww.animal girl xxx.com http://thecurllab.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/zBc/desi-babe-legs-up-for-cock
sex gsy hd
RosalindHob 2023/03/07(10:56)
xxxx video oriaya http://prcrb.minzdravrso.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+pRo+sexy+girl+before+fucking.html
emma butt facesitting http://deletemypast.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/seacrh+big+ass+pov.html
sanilion xex vidio http://redrecording.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+2tI+boobs+press+hard+in+public.html
iran teen sex http://planova.ch/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/vdz+HQ9+passion+of+sex+with+sweet+female.html
googxxx x video http://selena-jewelry.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+1JT+sexy+brunette+samantha+loves+to+get+railed.html
hq tourist xxx http://algo-crypto.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://wowindianporn.mobi/seacrh+double.html
squrtting hd com http://open-mba.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SX5K+indian+girl+sucks+her+boyfriend+s+big+cock.html
braziers hd videos http://indiandotawards.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+dog+style.html
japan sex move.com http://yarosl.scopula.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+hd+sex+video.html
xxx sekis vidyo http://istitutovenezia.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://wowindianporn.mobi/vdz+2i9+big+ass+velamma+bhabhi+doggy+style+fuck+from+behind+pov+sex.html
xxx six vidios http://ecaro.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+bradford.html
xxx video p0rn http://my.ascottgroup.eu/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+sFN+my+sexy+wife+sex+videos+free+hardsex.html
ШіЪ©Ші Щ„Ш§Щ†Ш§ Ш±Щ€ШЇШІ http://samara.marya.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+8G+punjabi+college+girl+making+selfie+during+bath.html
dilruba fuck videos http://www.skladlogistic.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+amateur+teen+indian.html
virgain six xxx http://twelvetwohome.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SfFt+xnxx+sex+pure+desi+village+bhabhi+homemade.html
telugu daddies sexs http://e-clearingandsettle.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+black+sex.html
xxx hd puk http://simplebodycbd.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Srua+cute+girl+showing.html
bobbs hot porn http://ranielsenlaw.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+bbw+mom.html
herself arbi beeg.com http://0-12.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SriC+big+ass+milf+self+big+boobs+milking+on+farmhouse+desi+indian.html
cathy heaven duwali http://bodyplusface.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://wowindianporn.mobi/seacrh+babe+shower.html
रैखा xx nx
Ronaldselve 2023/03/07(10:24)
desi cusion sex http://quickfamilyfoundation.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Asm_desi_aunty_nude_riding_on_top_lovers_ass_mms.html
pilem xxx hot http://grosschaedl.at/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://smutindia.pro/tube_BJG_hot_boudi_enjoyed_by_her_devar_while_having_shower.html
sex tara lynn http://sankt-peterburg.rigbi.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WlV6_nuru_hootzy_uncut_part_3.html
xxx short vodes http://www.90daystolaunch.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WKgA_desi_village_wife_nice_ass.html
bf saniliyon xxx http://enablesuccess.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_2A2_sexy_wife_hard_fucked_by_hubby.html
grandpa fuck gipsy http://teampresta.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://smutindia.pro/tube_6F4_hindi_adult_web_series_dirty_mind_s01e03.html
barrzr xxx com http://ligabaks.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_rDh_horny_beautyful_desi_wife_fucked_by_hubby_when_she_talking_phone.html
grandpa dick fuck http://fantasyfuel.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_vdE_tamil_girl_fucked_by_her_colleagues.html
outdoor porno hidden http://rostov-na-donu.itb.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_oUY_pakishtani_muslim_girl_hardcore_home_sex_with_uncle.html
xxx sxsi vdeio http://ithacas.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_7Ei_desi_maid_watching_boss_fucking_wife_hardcore.html
kompoz movies come http://marketlink.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_7ro_desi_bhabhi_blowjob_and_fucked_by_her_neighbour.html
thomas virgin sex http://lyceedutoulois.fr/blog/wp-content/plugins/butterkekse/redirector.php?url=https://smutindia.pro/tube_IMc_indian_girl_in_car_with_her_lover.html
sex xncv video http://junamfire.com/engine/api/go.php?go=https://smutindia.pro/tube_WoCF_indian_sexy_bhabhi_hard_fucking_vdo_5_clips_part_2.html
xxx www а¤аҐ‹а¤Ўа¤ѕ http://kessebohmer-shop.ru/bitrix/rk.php?goto=https://smutindia.pro/recent_doggystyle.html
ww.xxx sunnyleon video http://www.doctor-al.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W0QS_desi_young_hot_girl_showing_her_boobs.html
indiyan xxx bf http://targetcompany.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WOzY_indian_xxx_recent_desi_sex_episode_of_large_boobs_bhabhi_ambika.html
xxx fool move http://nalinigrinkraut.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_BjT_indian_teen_filmed_naked_while_getting_undressed_and_has_a_show.html
xxx sill pek http://doy-pack.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_IdZ_bengali_girl_showing_boobs_pussy_to_boyfriend_on_skype.html
thin thin hd http://rallynews.eu/bitrix/rk.php?goto=https://smutindia.pro/tube_9Jv_animated_south_indian_mom_sex_with_step_son.html
servant hindi mms http://les-assurances.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://smutindia.pro/tube_WiY8_paki_girl_2more_clip.html
gujarati dase bp
RogerHes 2023/03/07(09:51)
www.full hd xvideos.com http://extrafloc.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_EX8_i_fucked_my_school_friend_angel_priya.html
ШіЩѓШі ШіЩѓШі ШіЩѓШіШіЩѓШі http://balticmaster.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LxZG_step_brother_and_step_sister_my_step_sister_falls_asleepp_in_my_bed_and_i_take_the_opportunity_to_ask_her_to_fuck.html
purani bf video http://pov-inc.com/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/seacrh_throat.html
xxx hp video http://www.keysystems.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_L8cW_live_threesome_fucking_in_doggystyle.html
volga video xxx http://kr-elprof.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_figure.html
asamis bad masti http://clasificadoselectronicos.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_gcv_desi_woman_with_xxx_boobs_chooses_to_live_free_and_perform_sex_show.html
free download momsex http://pkizh.webking.pro/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_nov.html
punjabi girls xvideo http://industrialhygieneservices.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_lb3_sexy_desi_pakistani_dance.html
rasgulla sex video http://thenewclientfactory.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_VJ8_boss_aur_sexy_office_girl_ke_fuck_game_ki_antarvasna_xxxbf.html
dobby porn video http://leaderautosarena.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_neT_bangladeshi_gf_so_hard_fucking_with_loud_moaning_and_bangla_talk_orebabaee_eto_jure_keno.html
hindhi sexboob pressing http://geplay.com/bitrix/redirect.php?goto=https://privateindianmovies.net/to_zS5_sexy_bhabi_mast_fucking_with_boss.html
sex xxx 2010 http://blogdequiron.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/to_gA3_sexy_indian_girl_pulls_sex_red_lingerie_down_to_flash_her_xxx_titties.html
xxxsixe blue fimal http://onelily.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_shalni.html
bf english college http://intonamibia.com/wp/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/seacrh_fucks.html
school xxxvideo usa http://xn--38-mlc6adficdnc9b.xn--p1ai/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LaKl_nude_desi_whore_in_hijab_only_sticks_cucumber_into_her_xxx_vagina.html
nx xx hd. http://dic.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LhjA_sana_bhabhik_brest_feeding_milky_boobs_aur_doodh_nikalo_dever_ji_ahhh_zor_zor_se_dabao_hot_desixxx_video_sex.html
airani videos xxx http://balancecarecenters.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_mjT_sexy_mom_sucking_her_son_s_black_penis.html
mom an son18years http://escort4u.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_titty.html
mom reality porn http://fundacioncruzblanca.org/go.php?url=https://privateindianmovies.net/to_yxf_petite_asian_with_busty_tits_fucks_her_boyfriend_on_webcam.html
natasha molkhava sex.com http://mozila.calatas.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_sucking.html
sex xxx videa
Ritaemunk 2023/03/07(08:12)
hindi x vidivo http://modernarch.kr/wp-content/themes/planer/go.php?https://hindi6.pro/to/moq/horny%20indian%20wife%20showing%20her%20boobs/
xxx deo com http://konsultbolag1.se/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/TmM/huge%20boobed%20indian%20aunty%20ki%20sucking%20and%20fucking%20xxx/
nxxx vidio com http://mycraz.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/pool/
rep hd girl http://dyr.eu/engine/link.php?url=https://hindi6.pro/to/rM0H/indian%20desi%20village%20bhabhi%20hard%20fuck%20porn%20in%20hindi/
x hd khachchar.com http://asianbariatrics.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://hindi6.pro/to/raQS/she%20sucks%20her%20boyfriend%20cock%20and%20helps%20him%20get/
sexy videos appa http://powerir.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rZFT/today%20exclusive%20desi%20bangla%20cpl%20romance%20and%20fucking/
pasto porn video http://econovator.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rzKC/i%20am%20pinay%20indian%20viral%20wake%20up%20my%20pussy%20in%20my%20black%20underwear%20and%20soak%20my%20clothes/
your sister xxx http://construesol.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://hindi6.pro/to/4k9/punjabi%20teen%20sister%208217%20s%20doggy%20style%20sex%20video/
xxx sex hd2017 http://golitsyno-1.odinedu.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/xZN/hot%20fat%20aunty%20getting%20having%20a%20wild%20sex/
wedwap hd video http://ejsjs.com/sqlYG5/url.php?url=https://hindi6.pro/to/GXR/poonam%20pandey%20first%20sex%20video%20with%20husband/
www.rajwab hd in http://leitheaton.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ZAg/humiliated%20while%20fucking%20the%20tv/
xxxvideo 11 hd http://xwf.800petfood.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rgo4/bangladeshi%20sexy%20girl%20nude%20captured%20by%20lover/
xxx european girls http://hypnotherapy-training-devon.com/engine/go.php?url=https://hindi6.pro/to/sh7/indian%20bhabhi%20first%20time%20performed%20in%20bollywood%20sex%20movie/
birinchi kecha seksu http://shiny-diski.3www.website/bitrix/rk.php?goto=https://hindi6.pro/to/TXr/indian%20hot%20bhabhi%20hard%20fucking%20by%20her%20lover%20part%202/
kajer meye sex http://leadershipbulletin.com/engine/link.php?url=https://hindi6.pro/to/rZ1x/today%20exclusive%20desi%20dewar%20bhabhi%20romance%20and%20fucking%20part%2012/
tranny02 sex vidio http://kifato-mk.com/bitrix/rk.php?goto=https://hindi6.pro/to/GXD/mature%20desi%20couple%20cheating%20sex%20clip/
african jungle anal http://journalportal.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/lU8/bangalore%20hot%20wife%20sex%20with%20friend8217;s%20husband/
kaisy prince porn http://ichikoro-paint.net/engine/track.php?url=https://hindi6.pro/to/rE3C/the%20stepson%20fucked%20his%20stepmother%20and%20brought%20him%20to%20a%20big%20squirt%20on%20the%20dick/
arab sekh sex http://suitesmart.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/DH9/savita%20bhabhi%20erotic%20sex%20with%20new%20boyfriend/
ЩѓШі ШЁШ§ЩѓШіШЄШ§Щ† xnxx http://bi-locharities.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Szq/sri%20lankan%20cute%20girl%20giving%20a%20sensual%20blowjob%20and%20playing%20with%20her%20bf%20s%20dick/
up mms xxx
RosalindHob 2023/03/07(05:30)
bhabhi vpkat videos http://ncscolour.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+gilr.html
ghonzo xxx dog http://blagopar.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+iSu+desi+bhbai+show+her+nice+navel+n+big+boobs.html
horse porno 2018 http://reddecom.de/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/seacrh+devar+bhabhi.html
miryam gallego sexvideo http://ichikoro-paint.net/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/vdz+vT8+boobs+press.html
xxx big tight http://thesportsgarden.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+sislovesme.html
porn matur pisi http://thelumiere-ad.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+xNk+big+ass+ahmadabad+bhabhi+moans+during+doggy+style+sex.html
span bang videos http://liejufa.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://wowindianporn.mobi/vdz+Ndh+desi+noida+college+girl+get+fucked+by+lover+mms.html
girl xxx 3gp http://tomatys.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+uZH+sexy+pinky+bhabi+wid+pink+pussy.html
romantic driver xxx http://gruzovichkoff.ru/wp-content/themes/chrome-extensions/includes/download.php?link=https://wowindianporn.mobi/vdz+odb+ass+fucked.html
sany sex video http://www.spb.potolok-peter.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S7ZI+muslim+bhabhi+ki+gulabi+chut+ki+zordar+chudayi+sex+bhabhi+dever+indian+hot+xxx+xvideo+new+sex+video+2022.html
www.69 saxy com http://willowpsychiatry.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://wowindianporn.mobi/seacrh+booby.html
download arab exposed http://polytron.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S5E+desi+maid+with+her+owner+home+made+mms.html
jangal gujarati xxx http://moveyourarse.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Hyr+hindi+chudai.html
sanny leone xxx.2017 http://71an.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+SOHr+desi+shy+didi+cutee+bobs+n+sucking+dick.html
जेनेलिया डिसूजा xnxx http://avupgo.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+sri+lanka+new+2020.html
sex video newhd http://www.studentplancenter.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+boy.html
aila xxx com http://weisscrypto.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://wowindianporn.mobi/seacrh+povd.html
english fucking videos http://chiloan.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+St9B+aunty+ki+kari+500+me+chudai+ghar+par+chudai.html
afghani xxx videos http://jocsifestes.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/vdz+ynm+spying+indian+aunty+in+the+kitchen+big+butt+voyeur.html
bazarrer hot sex http://ros.domex.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+big+boobs+aunty.html
hd banglla beeg
Ronaldselve 2023/03/07(04:57)
robri sex videos http://aughi.com/engine/api/go.php?go=https://smutindia.pro/tube_p5V_indian_blowjob_porn_mms_video_of_sexy_indian_actress.html
desi outdoor porn.com http://mail.eprom33.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WfiF_desi_naughty_punjabi_girl_fucked_by_her_boyfriend_first_time_in_room_hard_full_fuck_4k_video_hindi_audio.html
cuit liliana porn http://tubedahlonega.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_od2_hidden_cam_threesome_sex_of_indian_bhabhi.html
moms teach sec.com http://saratov.ru-vas.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_HrW_indian_girl_exposes_her_slit_in_front_of_the_mirror_in_close_up_porn.html
20 xxx viod http://tabletoptrivia.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_0G3_innocent_looking_nakia_ty_sucks_and_fucks_like_a_pro.html
bus fuck xxx http://tuyauextensible.com/wp/wp-content/themes/delicate/gotourl.php?url=https://smutindia.pro/tube_WdWQ_calling_heena_sister_in_law.html
download peta jensen http://cybersax.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_pfS_indian_bbw_aunty_sexy_videos_with_security_guard.html
odia xxx filim http://www.3d-perimetr.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_nak_desi_young_slut_with_glasses_shows_her_xxx_breasts_and_twat_online.html
xxx indian handsome http://bestof2kandtoday.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W0Cm_sexy_indian_college_girl_exposed_her_naked_beauty_front_of_cam.html
rap ftm xxx http://licey-10.odinedu.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WiZ0_beautiful_cute_paki_girl_with_lover.html
redwap yogesh xxx http://restpm.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_1AR_desi_iim_college_girl_sex_video_in_campus.html
saniliya sex vidieoss http://kotek.pl/bitrix/redirect.php?goto=https://smutindia.pro/tube_Ojs_sexy_tamil_bhabhi_fingering_her_cunt_and_ass.html
सेकसी विडीयो अमेरिका http://sphereinabox.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_WjVJ_desi_wife_3sum.html
sex in poren http://mandrcontrols.co.uk/wp/wp-content/themes/begin5.2/inc/go.php?url=https://smutindia.pro/tube_EG4_young_indian_bhabhi_with_devar_in_a_hotel_room.html
wjit xxx viedos http://blogwww.ga/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WK2n_girl_getting_dressed_after_shower.html
mp sexy movie http://2014.pole-online.com/bitrix/rk.php?goto=https://smutindia.pro/tube_W0V7_beautiful_bhabhi_fucking_from_behind_saying_janu_dard_ho_raha_hai.html
stepsister fuke bro http://drvt.shop/bitrix/redirect.php?goto=https://smutindia.pro/tube_6rN_desi_teen_fucking_mms_part_1.html
new usex video http://maps.google.lu/url?q=https://smutindia.pro/tube_YlD_fucked_my_maid_in_home_when_wife_gone_out.html
englesh sex vedio http://familychoicedental.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_IZ6_desi_indian_busty_wifey_bj_and_screwed_in_doggy_with_moans.html
pusse sax video http://ruchischool.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Mgj_indian_sexy_boobs_girl.html
xxx de tortor
Milesfeare 2023/03/07(04:54)
capri cavalli sex http://catmania.co/engine/track.php?url=https://tubepatrol.xxx/pawd.html
xxxx sex hdmein http://gea.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/fat-tren.html
xxxcollege girl com http://24345.it-in.net/bitrix/redirect.php?goto=https://tubepatrol.xxx/ultimate-ass-to-mouth-compilation.html
kannada masala clips http://keck-net.de/engine/track.php?url=https://tubepatrol.xxx/midget-soma.html
xnx porn braazets http://newyorkaddictiontreatment.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/dos-ninas-pequenas-virgenes-follando.html
kashmiri chut video http://e-care.biz/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/teen-inzest-rape.html
nina rotti anal http://stevejohnson.co/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.xxx/kats-play-time.html
fivestar hotel porn http://minejob.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/korean-bathroom-voyeur.html
xxx big techer http://mylittleadmin.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/hombre-con-penes-grandes-masturbandoce.html
sanilion gang xxx http://www.sweetsecrets.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/akid.html
giorgia cantante xxx http://vitamax.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/tiffany-diamond-monika-sweet-aka-jo.html
xxx boobs hollywood http://photobookshop.com.au/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.xxx/mega-black-bbw-masterbating.html
punjabi gril xxx http://saldenmechanik.info/bitrix/redirect.php?goto=https://tubepatrol.xxx/chastity-shemale.html
room boy porn http://yaroslavl.technosouz.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/thock.html
mami ki gand http://heilung-durch-berГјhrung.de/utilidades/cambiar-idioma.aspx?idioma=2&url=https://tubepatrol.xxx/strip-naked-stage.html
vabe xxx porn http://tenisforce.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/saori-hara-pussy-ucensor.html
wayrl xxx video http://velikiy-novgorod.molti-shop.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/wildlife-amateur.html
desy sexy vefio http://x2o.eu/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.xxx/pseafoam-leake.html
yogasan sexy video http://kovacsrobert.net/engine/api/go.php?go=https://tubepatrol.xxx/marwadimms.html
bp sexul video http://uscapitolhistory.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/entrega-su-mujer-a-travesti-casero-amateur.html
fuck marathi school
MildredSex 2023/03/07(04:29)
www.english hd sex.com http://bidoloo.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.sex/alexa-weix-and-janet-peron-calling-a-gigolo-scene-3-part-1-xv.html
xxx caidaniwala video http://posobie.kz/bitrix/rk.php?goto=https://tubepatrol.sex/suny-liony-hard-fuck-porn-free.html
marathi fuckking porn http://statetaxinstitute.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tofa.html
dashi xxx rap http://blind-passb208.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/arab-incest-aunt.html
porn tripal xxx http://penisaid.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-asks-daughter-to-give-brother-a-blowjob-for-dish.html
big blck cock.hd.com http://pgatour.co.kr/redirect-nonssl.php?sslurl=https://tubepatrol.sex/russian-institute-two.html
handicapped mom sex http://acenter.ru/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/alegeria.html
bhojpuri porn videos http://words-and-pictures.de/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.sex/chrissy-greene-porn.html
dilnoza kubayeva sex http://robertleonardhabeascorpus.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/xxx-saxy-dasi-video-mms.html
xxx chalta hua http://haywoodhunter.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/keissy-kate.html
fere xx vedio http://onur89tr.cf/__media__/js/netsoltrademark.php?d=tubepatrol.sex/87-porn.html
12 shal sxxe http://krasnoyarsk.alensio.ru/bitrix/rk.php?goto=https://tubepatrol.sex/gai-xinh-khong-che-2.html
www com hd http://equineacussage.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/zoey-holloway-rape.html
hendi xxx vedi http://vintagedeluxe.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mature-chubby-trailer-trash-moms-videos.html
boots ffm porn http://andrewbainbridge.co.uk/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/war-whores.html
ЩѓШі mali site:youtube.com http://moscowdesignmuseum.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/bella-bellz-in-latex.html
xxx vido katun http://bizdesign.net/engine/go.php?url=https://tubepatrol.sex/son-cums-inside-mommy-ncest.html
natasha malkova wiki http://mbworld.kr/engine/go.php?url=https://tubepatrol.sex/infotech.html
xxxx video 2019.com http://dmitrov.mavlad.ru/bitrix/rk.php?goto=https://tubepatrol.sex/%D8%B4%D8%AE%D8%B5%DB%8C-%D8%A7%D9%86%D8%AC%D9%84%DB%8C-%D8%B3%DA%A9%D8%B3%DB%8C.html
www fokking videos http://quotesea.com/order.aspx?id=3234&to=https://tubepatrol.sex/la-cache.html
bhutan hd sex
Migueladese 2023/03/07(04:03)
brazzaes xx hd http://thechildrentrust.org/__media__/js/netsoltrademark.php?d=tubenza.com/mom-deepthorats-and-swallows-her-black-stepsons-load.html
old girl xx http://arlcap.com/__media__/js/netsoltrademark.php?d=tubenza.com/amazzon.html
afganisthan sex video http://godrejs-rk.net/__media__/js/netsoltrademark.php?d=tubenza.com/king-noire-and-jet-setting-jasmine-orally-yours.html
napali jabarjasti fuck.com http://spa.oooneptun.ru/bitrix/rk.php?goto=https://tubenza.com/blonde-milf-and-huge-tit-mom-suck-off-big-black-cock.html
sexy bf china http://laboratoire-geomer.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/daisy-summers-johnny-sins.html
faraar sex videos http://geekmagnifique.co.uk/bitrix/redirect.php?goto=https://tubenza.com/sunny-leone-ka-boor-video-x.html
xxx poun vidio http://swagerr.com/bitrix/rk.php?goto=https://tubenza.com/stocking-stockade-spanking.html
sonny lian sex http://p1p.com/bitrix/redirect.php?goto=https://tubenza.com/gode-ceinture-et-castings-de-lesbiennes-matures.html
सेकसी बिणीवो इगलीस http://modestookay.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://tubenza.com/busty-reluctant-wife-forced-double-penetration.html
barman sex vdieos http://lofterclub.com/__media__/js/netsoltrademark.php?d=tubenza.com/tiuy.html
khatarnak xxx 2009 http://boobsrx.com/__media__/js/netsoltrademark.php?d=tubenza.com/forced-orgasm-machine.html
www sxse vido http://virginsextube.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/camfrog-vip-fon.html
six bodo xxx http://themissourichannel.com/__media__/js/netsoltrademark.php?d=tubenza.com/big-butt-mom-cumshot.html
breast test sex http://thewaybackmachine.org/__media__/js/netsoltrademark.php?d=tubenza.com/seven-girls-one-boy-hard.html
women boy xxx http://store.khl.ru/bitrix/redirect.php?goto=https://tubenza.com/aula-particular-as-panteras.html
wwwxxx english sex http://steensels.net/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/abanh.html
snuff impaling pics http://sophiaantipolis-careers.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubenza.com/mom-caucht.html
bas bf videos http://bluemoosebooks.com/blog/wp-content/themes/planer/go.php?https://tubenza.com/tracey-adams-change-room-sluts.html
mom and servint http://trinity-soft.hu/blog/wp-content/themes/prostore/go.php?https://tubenza.com/free-polkice.html
kayla lauren naked http://airsupplyflorida.us/__media__/js/netsoltrademark.php?d=tubenza.com/wild-country-girl-tampabukkake.html
bruzar sex com
RobertObser 2023/03/07(03:27)
mallu chechi hot http://saturncorp.us/__media__/js/netsoltrademark.php?d=indianmovs.info/too-film2013.html
punjabi suhagrat xxx http://bronigen.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-Wa5-india-girl-having-sex.html
xxx with driver http://xn----dtbingaeepjcdctcmhkcs9g.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/tube-5TR-shy-srividya-exposing-her-assets-in-free-porn-tube.html
xxx video manther http://upgradecycle.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://indianmovs.info/tube-mrk-desi-xxx-video-of-a-sexy-bhabhi-enjoying-anal-sex-with-her-lover.html
xxx 2019 nepali http://fenxs.com/engine/go.php?url=https://indianmovs.info/tube-o2t-scandal-mms-indian-porn-of-bangali-desi-bhabhi-wet-chut-chudai.html
senny leon porn http://5plushospitals.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-nude-bathing.html
pantat semok xxx http://alpmarineservices.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-ZNI-indian-busty-babe.html
www24 mona 3x http://autogasmarket.ua/bitrix/rk.php?goto=https://indianmovs.info/tube-zgm-chote-bhai-ne-didi-ko-chod-ke-gharelu-hindustani-fuck-kia.html
elay smith anal http://ricardogevert.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5XcN-desi-indian-my-hot-sexy-topless-nude-with-big-hanging-boobs-fat-chubby-ass-nude-topless-desi-indian-bhabhi-wife-chudai.html
facesitting sex video http://enjoyuk.pl/blog/wp-content/themes/twentythirteen/redirect.php?url=https://indianmovs.info/too-nude-teens.html
gujarati local xx http://ufa2.prostitutki-red.com/bitrix/rk.php?goto=https://indianmovs.info/too-sri-lanka-tiktok.html
mallu topless movies http://timeparts.com.ua/bitrix/redirect.php?goto=https://indianmovs.info/too-hotsex.html
xxx videos ndiangfvideos.com http://ali-dada.ru/bitrix/rk.php?goto=https://indianmovs.info/too-vibrator.html
www.xxx bangla video http://gttowing.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://indianmovs.info/tube-VbM-teens-sex-in-club-toilet.html
xxx com mp4/hd http://sonora-line.ru/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://indianmovs.info/tube-I3t-desi-girl-fuck-with-english-man.html
सेक स डूइंग http://translatebook.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://indianmovs.info/tube-5De-desi-village-muslim-girl-fucked-by-own-chachu.html
download khulna sex http://lbtd.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-289-radhika-bhabhi-outdoor-sex-mms-viral.html
3x sex move http://godsdietarypattern.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-sW7-sanjana-shy-indian-teenie-hot-indian-teen-sex-video.html
foreiner sex vedio http://emi-shop.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5aE6-desi-wife-nude-video-record-by-hubby-part-1.html
ifra xxx com http://www.sg-store.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5952-intense-sex-18yo-cowgirl-real-orgasm-pov.html
ryan smiles 3gp
LukeAgoft 2023/03/07(02:59)
lilly carter xvideos http://kid-mag.kz/bitrix/redirect.php?goto=https://ganstavideos.com/mov-034924959-deauxma-is-a-milf-born-for-fuck.html
telgu sex photo http://atcc.info/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://ganstavideos.com/mov-996259227-guy-offered-money-to-have-hard-sex-with-european-hottie.html
busty aunty tube http://helpforcaregivers.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.com/mov-9831142665-initiation-au-fist-anal-et-vaginal-creampie.html
xxx.com लाइव वीडियो http://brasseriedes3provinces.be/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.com/cumshot-compilation.html
hot porn klaporn http://maxfashionbrand.com/engine/go.php?url=https://ganstavideos.com/mov-261762432-stranded-hot-blonde-hitches-ride-on-bbc-outdoors.html
hindi blue movi http://i-vao.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-431270769-horny-lesbian-bitches-capri-cavalli-and-charley-chase-pleasing-their-wet-twats.html
xxxx open vido http://vcttitle.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-8918161386-hardcore-doggystyle-bbw-fat-bbbw-sbbw-bbws-bbw-porn-plumper-fluffy-cumshots-cumshot-chubby.html
chuda chudi local http://scaaleexit.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstavideos.com/mov-7169187543-lily-rader-gets-her-asshole-licked-by-zoey-taylor-poolside.html
brezzars yoga vidos http://tictoccroc.com/~webooo/zippo/naviz.cgi?jump=194&url=https://ganstavideos.com/mov-806147811-playgirl-bows-over-for-studs-rough-anal-hammering.html
ok brother xxx http://pcgsurvey.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-94376886-nubile-films-four-of-a-kind.html
rape travel xxx http://debelitans.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.com/mov-893239977-bondage-pussy-domination.html
xxx com you http://uniqtune.com/sqlYG5/url.php?url=https://ganstavideos.com/mov-830017254-dark-haired-chick-is-fucked-in-a-musical-shop.html
mather xxx son http://nowinfluence.com/links.php?url=https://ganstavideos.com/mov-337870881-shy-and-pretty-asian-teen-banana-asada-gets-her-pussy-stuffed.html
hindi bf indian http://buydexternow.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-5279136549-peta-jensen-fucks-her-girlfriend-cherie-deville.html
xnxx video fownloaf.in http://kkl.lt/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-422244474-only-18-but-knows-exactly-what-she-wants.html
xxx vidxporn com http://mail.odessa-opt.com/bitrix/rk.php?goto=https://ganstavideos.com/mov-77713821-busty-brunette-victoria-wanks-some-wood.html
xxxx local fuck http://euphoriacoin.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstavideos.com/dating.html
alura jenson boots http://www.teploozersk.eao.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-737181156-obese-ebony-slut-lasha-lane-gets-her-cunny-railed-with-red-dildo.html
xxxxx hindi bf http://naberezhnye-chelny.rigbi.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-372271233-superhero-interracial-threesome.html
nusrat xxx photos http://saleshark.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-001978839-busty-blonde-bimbo-gets-doggy-styled-by-a-mature-pervert.html
xx video lokal
Rileyfal 2023/03/07(02:27)
porn dani danials http://combatreadychallenge.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20W5S%20sexy%20telugu%20girl%20coming%20after%20shower
chota beem xnxx http://nbp.expert/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HqUC%20bhabhi%20ka%20paani%20jaldi%20nikal%20gya%20to%20mna%20kr%20hard%20chudai%20ki
sexvid teen pussy http://bi3.eu/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hardindianvideos.info/moo%20HuF1%20couple%20from%20the%20village%20is%20caught%20having%20sex%20in%20the%20bush%20desi%20xxx%20mms
father mother saxy http://balkan-inn.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hardindianvideos.info/moo%200dH%20mai%20paise%20de%20kar%20chudi%203
saxi videos full http://bocar.eu/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hardindianvideos.info/moo%20HRya%20easy%20way%20of%20fucking%20for%20full%20satisfied%20easy%20sex%20positions%20indian%20rajsthani%20mevadi%20bhabhi%20indian%20sex%20video%20indian%20sex
xxx sexy videos.mp4 http://bizylist.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20brw%20hot%20pakistani%20porn%20actress%20zainab%20ali%20sex%20video
mercedes from redwap http://yourdigitalhomeoffice.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20aL4%20bhabhi%20aur%20devar
japanhdv com sikwap http://kurgan.alensio.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20bLW%20dehati%20girl
xvideo waif hd http://carriles.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HAm3%20desi%20wife%20orgasmic%20sex%20movies%20video2porn2
xnxx woman old http://aawhitney.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20PN9%20sexy%20telugu%20aunty%20exposing%20nude%20body%20in%20shower
vidhwa aurat xxx http://ocineplazaeboli.es/uk/redirect-to-site?client_id=258&url=https://hardindianvideos.info/moo%20d2i%20hindi%20hot%20short%20seel%20tudwai%20palang%20vpkat
babes durasi pendek http://jornalfranquia.com.br/website/474/program/1610?url=https://hardindianvideos.info/moo%20H88j%20sexy%20young%20desi%20indian%20girl%20in%20her%20first%20sex%20video%20in%20dirty%20hindi
xxnx dh videos http://tambov.molti-shop.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Iba%20big%20ass%20aunty%208217%20s%20desi%20sex%20clip%20with%20a%20stranger
marati xxxx vidio http://wolf-howl.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HTET%20indian%20new%20apartment%20xxx%20video
download sex teen http://accademiaperosi.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20HKMU%20desi%20aunty%20hardcore%20home%20sex%20with%20young%20neighbor%20boy
aleta ocean download http://hexmovie.ir/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hardindianvideos.info/moo%20fXs%20hyderabad%20sexy%20girl%20pussy%20fucked%20by%20cousin
red wap polandia http://brotherdarrylsmith.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20l6q%20desi%20wife
besharam sex movie http://xn--e1agkeb3i.xn--p1ai/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20wGa%20super%20horny%20indian%20milf%20blowjob%20and%20fucking%20part%201
zb xxx video http://teleaspe.com/link.php?to=https://hardindianvideos.info/moo%20CL2%20desi%20seductive%20bhabhi%20want%20hard%20fuck%20hindi%20audio
करिश मा कपूरxxxविडिया http://sweco.com/site/wp-content/themes/delicate/gotourl.php?url=https://hardindianvideos.info/moo%20Mao%20hubby%20playing%20with%20his%20desi%20wife%20big%20boobs
krina kapur x.com
Richardzet 2023/03/07(01:56)
www.smrt mom sex http://gudiz.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AOcW/sexy-aunty007
xxx videokutim lig http://www.aimretirement.biz/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A6dh/homemade-teen-latina-sucking-cock-after-kissing
bathinda sex vedio http://e-auctions.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/law
big xxxx sex http://selllouisvillehouse.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/hrV/desi-cute-bbw-bhabi-show-her-boobs
aiyan xxx hd http://proseed.no/wp/wp-content/plugins/butterkekse/redirector.php?url=https://freshindianporn.net/bd/hd-milf
fuck sex nude http://bearville.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/dominate
xxxx tilgu vidvo http://abc7ny.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freshindianporn.net/moo/AmlC/why-do-you-have-so-many-downvotes-your-videos
mom sex sun http://suksesprivat.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://freshindianporn.net/bd/intense-fingering
dwonload videos xnxxx http://flori24.ro/engine/track.php?url=https://freshindianporn.net/bd/dildofucking
hot fucking vidioe http://advexplore.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/peni
jabardasti mom porns http://suncitytoys.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/AdRi/aunty-mania-sex1
xxx vipeo hp http://forexduetacademy.com/wp-content/plugins/ad-manager/track-click.php?out=https://freshindianporn.net/moo/jrj/real-desi-lovers-sexual-pussy-exploration-indian-foreplay-video
barzzres sex video http://fundsclip.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/mother-masturbating
bangali sexye video http://thecoheninstitute.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/tongue
desi caught sexxxx http://orsogroup.ru/projects/dom-yugo-zapad//bitrix/rk.php?goto=https://freshindianporn.net/bd/indian-girl-pussy
ШЇШ®ШЄШ±Ш§Щ† ШіЪ©ШіЫЊ Ш±Щ€ШіЫЊ http://rosstroy-flc.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/9Ie/solo-mallu-woman-black-top
xxx 2010 com http://physiquebodywearusa.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/90B/south-indian-maid-servant-sucking-house-owners-cock
video xxx xuxa http://bauntrb.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/K4P/exploring-aunty-p3
sex sleep sister http://vianweb.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/masala-movies
woman desi toilet http://verkeersborden-oefenen.nl/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freshindianporn.net/moo/Ah8n/i-like-boys-and-girls-both-as-long-as-you-like-me
rajwap sex hd
LucypeN 2023/03/07(01:30)
xxx video locker http://pov-inc.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-0903140289-milf-fucks-a-big-ass-with-a-bottle.html
banvbros latdr xxx http://renaissancequartet.com/compatibility/hop?hop=dyn&desturl=https://ganstababes.com/university.html
xnxx download 3d http://r19.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-120134907-apolonia-take-off-her-panty-and-lets-dude-pound-her-wet-pussy.html
sex teen live http://climatic.systems/bitrix/rk.php?goto=https://ganstababes.com/watch-802044423-sexy-oiled-body-massaged-and-fucked-hard-xxx.html
bbw porn 3gp http://wholesalemantra.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.com/watch-766170747-busty-kinky-mommy-alia-janine-seduces-her-young-neighbor.html
xxx images shradha http://demarinc.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-096560316-ukrainian-milf-sasha-gets-passionately-fucked-by-her-hubby.html
sexy video bhoot http://sunlutang.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.com/watch-770954949-mature-lesbians-having-great-action-on-the-red-sofa.html
सेक स कंपोज http://sportshop-nsk.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-698070285-maria-playing-with-her-pussy-and-banana.html
wwwxxx animals com http://aprelevkaadm.bizbi.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-0063180270-exotic-adult-movie-bondage-unbelievable.html
xxx foji pakistani http://sss.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-962550081-milf-give-wild-jock-riding.html
sexy aunty vidio https://www.exasoft.cz/jump.php?s=https://ganstababes.com/watch-7484107401-webcam-model-aidra-fox-is-playing-with-her-sex-toy-and-dreaming-of-your-big-cock.html
sleeping mother fuck http://inrochestermichigan.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-235856790-pretty-gf-abby-cross-tries-out-anal-sex.html
wwwspa44 c om http://fanatictube.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.com/watch-0537168132-eliza-ibarra-gets-banged-cowgirl-style.html
mobile sex prova http://warriorlawyer.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-962074710-tattooed-brunette-loves-the-pain-caused-by-waxing-her-skin.html
raap xxx boliwood http://elgintowing.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstababes.com/watch-949162905-euro-lesbian-sluts-eating-pussy.html
girlfriend xxx v. http://tnstc.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-297012060-fake-hospital-squirting-milf-gets-a-creampie-injection.html
xxx fak danlodg http://bangalorebuildtech.com/t.aspx?S=88&URL=https://ganstababes.com/watch-6902109171-ebony-teen-les-finger.html
mithon sexy vedio http://melodiel.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.com/moms-and-teens.html
sex75 hd movi http://futevoleibarcelona.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.com/watch-754850160-hot-rayna-flash-tits-for-cash.html
xxx mobil vedio http://diykeyfacts.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-137716560-fake-hospital-doctor-prescribes-a-good-fucking.html
koyla xx video
Rosetaize 2023/03/07(00:54)
pusing hand job http://janneteller.dk/goto.php?url=https://www.wildindiantube.info/moo/UzP/horny-south-indian-naked-and-masturbating
xsxx bf hd http://www.barbershopcolt.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/photo
desi bank sex http://thehostingmurah.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.wildindiantube.info/videos/got-girl
zapak sex videos http://loguezediciones.es/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/moo/AeZ/hot-nri-indian-babe-offering-to-sex-on-sexywomen18-com
sexy family story http://carpix.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/make
xxx viod hb http://shurepro.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/BhP/desi-berhampur-lovers-making-sexual-love
www nxxxxxx school http://xn----8sbqilg6adrdfcq0i.xn--p1ai/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/aYa0/brother-fuck-by-step-sister-hot-sex
romantic x sexy http://hempandbeadstore.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/jumped
x hemestr indian http://aitn.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/open
pakistane x vedeo http://dodoart.co.kr/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.wildindiantube.info/videos/porn-star-paoli-dam
उमा जोशी xxx.com http://nelcooray.com/follow.asp?url=https://www.wildindiantube.info/moo/XyB/couple-fucked-on-webcam
kara lina sexy http://048572.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.wildindiantube.info/moo/YUd/brunette-babe-is-eaten-out-and-fingered
3sex bangla video http://gulfpulse.com/wp/wp-content/themes/planer/go.php?https://www.wildindiantube.info/videos/spooning-position
bang bros 3gp.com http://brezr.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/tight-jeans
www.auntyes sexually xxx http://www.finditbuyit.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aFYd/welcome-to-another-great-update-on-big-tits
barefoot ride cock http://aou-acpc.ml/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/sexi
dever babi xxx http://fidelix.co.kr/site/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/moo/U93/karisma-s1-e11-bouncing-indian-tits
mom sun sex.com http://sc0091.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/didi-ko-choda
xxxsex beauti vedios http://evro.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/cheater
online porn 360p http://autoservus.com/wp-content/themes/Attitude/go.php?https://www.wildindiantube.info/videos/cumshot-on-big-tits
sonilevn ki sexs
Monicafed 2023/03/07(00:05)
x 18 videos http://rsue.ru/bitrix/rk.php?goto=https://tubesla.com
xxx sex viodes http://whiterockbraces.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx से चलाइए http://sanatoriy-narzan-kislovodsk.ru/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubesla.com
porno guinГ©e xxx http://magia.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubesla.com
www wad wap.com http://pudov.ru/bitrix/redirect.php?goto=https://tubesla.com
tubidy xxx-you jizz http://emergencysimulators.com/out-16961.php?web=https://tubesla.com
sex xxx essay http://cursademaig.com/bitrix/redirect.php?goto=https://tubesla.com
english xxx muvies http://brfrosenhaga.se/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://tubesla.com
www.2mb sex vedio http://hoodanderson.net/__media__/js/netsoltrademark.php?d=tubesla.com
fucking jabardatee hard http://detsad5.bizbi.ru/bitrix/rk.php?goto=https://tubesla.com
porn romantic bobbes http://meerschweinchenhilfe.de/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubesla.com
indan video xxx http://darkons.ru/bitrix/rk.php?goto=https://tubesla.com
kuda va manusia http://officialbazaar.com/engine/go.php?url=https://tubesla.com
porn teacher download http://stage.button-blue.com/bitrix/redirect.php?goto=https://tubesla.com
pussy sqeezing vedios http://bamcreativeglobal.com/__media__/js/netsoltrademark.php?d=tubesla.com
www xxx picture http://www.bigzone.ru/bitrix/redirect.php?goto=https://tubesla.com
brazer neighbour sleep http://velovsem.ru/bitrix/rk.php?goto=https://tubesla.com
indian girl boor http://stamm.ru/bitrix/rk.php?goto=https://tubesla.com
xx bf song http://zcoach.co.uk/index.php?id=34&type=0&jumpurl=https://tubesla.com
beut red wap http://clarkhive.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubesla.com
orgasm zilla x
RickyFuent 2023/03/07(00:04)
nurse doctor sex http://klinrai.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-101460876-sympathetic-teen-stepsister-helps-out-her-stepbrother.html
sexxxx xxxxxx techares http://synergenta.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-903131465-stepmom-stepson-affair-52-desperate-mom-free-hd.html
horse beby sex http://yoyonoodle.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-808530575-hey-step-bro-double-creampie-and-cumshot-on-shaking-squirting-pussy1.html
nepali seksi vidio http://chelyabinsk.adeptgroup.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-684678753-latina-chick-naty-harper-rides-dick-of-a-dark-skinned-guy.html
desi slut sex http://tonghoiyhoc.vn/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eroteenies.info/xxx-659877156-titjob-is-what-astonishing-holly-michaels-does-the-best-way.html
sexy videos semi http://chilistunisie.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eroteenies.info/xxx-956367469-kinky-dutch-fetish-seekers.html
bokep sex diari http://xn----7sbbasbyx.xn--p1ai/bitrix/rk.php?goto=https://eroteenies.info/xxx-578971732-red-head-fire-babe-audrey-hollander-gets-her-pussy-fingered-and-fucked.html
pleasure fuck video http://orel.mongolshop.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-320716182-asian-girl-in-stockings-gets-fucked-on-the-bed.html
tamil nadu xxxsex http://magnitogorsk.listogib.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-756215643-crazy-student-party-going-wild-with-anette-dawn.html
xxxxxdeshi hot hindi http://greenbacksdirect.com/wp/wp-content/themes/delicate/gotourl.php?url=https://eroteenies.info/foot-worship.html
rajwap full downloaded http://pov-inc.com/sclick.php?UID=pc_taishou201803&URL=https://eroteenies.info/xxx-733525464-spanish-voyeur-freak.html
indianbleu film reapporn.com http://newsforgreens.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eroteenies.info/xxx-842124138-hd-4k-tiny-brunette-give-blowjob.html
grace chatto sex http://theprotocolfund.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-890273186-ugly-jade-noemi-jolie-gives-an-interview-and-then-plays-dirty-games-with-dart-vader.html
बूर का फोटो http://sportabo.ch/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://eroteenies.info/xxx-037569692-latino-macho-pounds-monique-alexander-doggy-style.html
xxx download com http://energystrategy.us/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-464379071-titless-girlie-hannah-has-a-strong-desire-to-please-a-strong-hot-cock.html
sexi purana video https://maps.google.com.kh/url?q=https://eroteenies.info/xxx-969272175-shemales-adelaide-novaes-and-luana-fernandes-get-fucked-by-alex-victor.html
xxx veri sex http://jettro.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eroteenies.info/xxx-464578993-impressively-voracious-rita-sylvia-has-a-hot-threesome-with-horny-couple.html
neighour xxx video http://scottborison.com/engine/go.php?url=https://eroteenies.info/xxx-470863615-busty-milf-and-teen-babe-amazing-3some-in-the-kichen.html
xxx jabarjati saxi http://elektrostal.albytools.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-111721486-skinny-teen-lickes-a-hard-wang-shiny-for-her-pussy.html
xxx 2019 laev http://elenaringo.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://eroteenies.info/xxx-768145779-smoking-hot-babe-with-tattoo-got-fucked.html
telugumature sex vedios
MadisonGuago 2023/03/06(23:19)
bombay ki chudai http://magadan.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://vegasmovs.org/sex-3610154033-pillow-fighters-and-pillow-biters.html
а¤аҐ‹а¤— xxx video http://sexbooks.com/shared/partnercookie?k=gort&url=https://vegasmovs.org/sex-490216753-zz-home.html
xnxx mom japanese http://bitbuycoin.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/vintage.html
rathikasarathkumar cum tribute http://fctokyo.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.org/sex-902039685-hot-cheerleader-vr-huge-cock-fucking-and-sucking.html
xx hd vidiyo http://ordineattuari.it/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.org/sex-699566148-jav-ffm-double-blowjob-and-sex-with-cheating-wives.html
sunny enoan bfxxx http://ddnmb.com/site/language/swaplang/1/?redirect=https://vegasmovs.org/sex-903743292-bisexual-cum-party-orgy.html
redwapxxx woman peeing http://ivanovo.mirmagnitov.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-001543708-old-man-fuck-young-russian-phillipe-is-sleeping-on-the-couch-when.html
sexiest women sex3gp http://panoramique.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-2072148043-groped-in-bus-2.html
ШіЩѓШі Ш¬Щ…Ш§Ш№ЩЉ ШґЩЉЩ†Ш§ http://www.ruswell.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-292620916-bitch-from-asia-gets-penis-in-mouth-unshaved-muff.html
bokep diner canndy http://esportszilla.com/engine/link.php?url=https://vegasmovs.org/sex-434723485-sweet-babe-marsha-may-loves-a-meaty-cock.html
saxi pourn flim http://drhomegyi.net/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.org/sex-611830961-pretty-chick-gives-hunk-a-memorable-ramrod-riding.html
sistar and bardar.com/videos/xxx/ http://mirbatt.ru/bitrix/redirect.php?goto=https://vegasmovs.org/solo.html
prnoe xxx vdoes http://waldklang-openair.de/blog/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.org/sex-570231478-busty-euro-webcam-slut-shows-off-body.html
desi xesi video http://mvo.ru/links/out.asp?url=https://vegasmovs.org/sex-083824207-good-looking-model-with-perfect-body-toying-deep-on-cam.html
vdesi sex video http://emigrantfineart.us/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-66227280-natural-titted-lacey-lay-is-new-to-the-industry.html
www.porn sexy moovee http://sitesdiversos.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-029630264-alex-grey-and-karla-kush-anal-threesome.html
hd mommysons boobs http://petdoggie.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.org/sex-207113269-robbye-bentley-will-powers-in-seduced-by-a-cougar.html
beautiful girl fucking http://sonnerundum.ch/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.org/sex-106659131-busty-black-teen-gets-roughly-banged-on-couch.html
mom hd dog http://sandiegoremembers.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmovs.org/sex-463631290-bbw-ebony-whores-having-great-lesbian-sex.html
bokep malaysia studens http://naugacase.com/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.org/gangbang.html
khana sex photos
Milesfeare 2023/03/06(23:10)
rajwap.com sel pek http://orfeya.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/doggin-the-milf.html
peggy carter xnxx.com http://airportlimoges.co.uk/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/bella-baby.html
fleshdance wap downl9ad http://mandrcontrols.co.uk/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/mom-deepthorats-and-swallows-her-black-stepsons-load.html
girl beautiful colombian http://med.beg.by/bitrix/redirect.php?goto=https://tubepatrol.xxx/cuckhold-dreier-er-schaut-zu-und-wichst-dabei.html
kolkata teen bf http://ivanovo.vzv.su/bitrix/rk.php?goto=https://tubepatrol.xxx/bokep-ind0.html
toons story xxx http://covimsc.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hot-luna-madre.html
xnxx pron shemail http://hands.media/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.xxx/pourn-hiab.html
wepdam xxx dawunlod http://recltd.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/this-is-how-you-wake-up-your-girl.html
mistress asmondena porn http://myseveralworlds.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/club-molest.html
sxi xxx dowlod http://steellib.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/mature-porn-latin.html
सनिलेवन चुदाई विडियो http://dumpnflush.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/come-three-times.html
69.com angela white http://kid-mag.kz/bitrix/redirect.php?goto=https://tubepatrol.xxx/farmyard-frolics-laura-jones-uncensored.html
korean beauty breasts http://bucketoftruthrecordings.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/woodman-fat-tits-kat-serbian.html
youtube bundai sex http://lisabeaudoin.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tube-porn-tube-zorla-ensest-siki.html
six xxxx vido http://appleshoplimited.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/prego-curvy-teens-squirting.html
xxx family muslim. http://1000kem.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hooker-raped.html
animals women sexvesio http://stongvpn.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/diladang.html
www.sany leonxvideos.com hd http://partyfactoryevents.com/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.xxx/ivana-shugar-ivy-dreams-libra-mandy-jane-videos.html
bokep indo perjalanan http://tventures.net/engine/track.php?url=https://tubepatrol.xxx/japanes-df6-org.html
sex free 2018 http://campkorea.org/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/scat-gerboydy.html
hot girl barzzres
MildredSex 2023/03/06(22:43)
hot mon fucking http://brideonabudgetsc.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/milf-pov.html
breazee sex videos http://vacationnice.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/black-moans-while-fucks.html
sisterbeautyfull anal sex http://www.thinwall.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/swap-pee.html
sex fuck chandikhol http://vitah.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/missaddictive-webcam-privat.html
xxx hd lris http://chetan-patel.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/beefy-orgy.html
zafri khan xxx http://bamboovillageresort.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.sex/bakmaiel.html
xxse video 14 http://bioenabletech.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/jerk-off-instruction-clips4sale.html
cyut lndsex video http://tekutekukyoto.com/go.php?url=https://tubepatrol.sex/foreign-exchange-student-rape-in-a-bus-by-japanese.html
saxey hd vieod http://elmi.ru/bitrix/rk.php?goto=https://tubepatrol.sex/office-sex.html
xxx download bp http://liquidcomic.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/swimsuit.html
sex video.com sex http://radyga.kh.ua/accounts/sso/logout/?ur=https://tubepatrol.sex/bigwife.html
xxx baby dol http://primusflooring.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/real-homemade-mature-mom-gets-ran-on-by-young-teenagers.html
videsi sex xxx http://aviva.su/bitrix/redirect.php?goto=https://tubepatrol.sex/nude-jav-porn-jav-turk-gizli-cekim-fransa.html
sex goka hd.com http://nutrition-dude.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/elder-brother.html
बेलू फलम शकशीहिदी http://quirogamorla.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://tubepatrol.sex/brenda-bagni.html
3gp sx com http://bulliesatwork.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/beach-pervs.html
shemale 69 standing http://andreherrmann.de/777_includes/compteur_liens.php?url=https://tubepatrol.sex/falim.html
xxxx full bf http://nonseqshow.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/batfxxx-dark-night-xxx-parody-dc2.html
xxxrita sex hd http://unid.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/an-fist.html
cum on pantiez http://ne64.ru/bitrix/rk.php?goto=https://tubepatrol.sex/more-jenny-scordamaglia-good-morning-miami.html
teen age chudai
Migueladese 2023/03/06(22:16)
x porn videohd http://painrussia.ru/bitrix/rk.php?goto=https://tubenza.com/salma-hayek-sex-real.html
sex hd 18ЩЃЩ„Щ… http://ctsf.or.kr/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubenza.com/kortney-kabe.html
xxx seksy vidio http://dabangstudio.com/__media__/js/netsoltrademark.php?d=tubenza.com/cple03.html
www vedos indan http://x-core.by/bitrix/redirect.php?goto=https://tubenza.com/lesbian-reform-school-punishment.html
xxx virgain vidio http://allzoo.com.ua/bitrix/rk.php?goto=https://tubenza.com/tent-sex-in-music-festival.html
romantic sexy sex http://onlinesalesmentor.com/cgi-lurker/jump.cgi?doc-url=https://tubenza.com/cogiendo-a-una-nena-hija-star.html
jabardasti xnxx.com hd http://sptovarov.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubenza.com/urethane.html
rape fucking hard http://sakraworldhospital.com/engine/track.php?url=https://tubenza.com/heels.html
internat porno lesben http://schoolfactory.ru/bitrix/rk.php?goto=https://tubenza.com/ella-ass.html
download videi brazzers http://igumo.ru/bitrix/rk.php?goto=https://tubenza.com/wife-fucked-on-weight-bench.html
phonerotica desi aunty http://www.secondgenerationvehicles.biz/__media__/js/netsoltrademark.php?d=tubenza.com/anal-issues.html
oral sex bedroom http://drapernetwork.com/go.php?url=https://tubenza.com/couple-candaulisme.html
bokep mega squirt http://o27.nbcrna.net/__media__/js/netsoltrademark.php?d=tubenza.com/ass-traffic-brunette-is-bent-over.html
2 girl xxx http://images.google.gp/url?q=https://tubenza.com/tall-women.html
xxx japon hd http://salepsp.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubenza.com/julia-papa.html
xxx pusy maught http://tririvers.net/__media__/js/netsoltrademark.php?d=tubenza.com/pik5.html
fuq hd com http://yxlqgc.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/solo-cross-eyed-orgasm.html
sunny leona sex http://enfantsdadam.com/__media__/js/netsoltrademark.php?d=tubenza.com/bangla-dhaka-girals-rape-sex-video.html
indian xxx 2015 http://bigriversteeluss.net/__media__/js/netsoltrademark.php?d=tubenza.com/asian-leaking.html
sharon leal nude http://grandtailors.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/new-indian-sec-videos.html
nila naim xxx.com
MackenzieSig 2023/03/06(22:04)
komos xxx video http://eurekamusique.fr/wp/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-9711119376-mature-blonde-bbw.html
forced18 porn hd http://ocamlpro.com/engine/redirect.php?url=https://stripmpegs.com/player-803378835-kelly-divine-is-fixed-in-the-doggy-style-position-and-facepumped.html
latina big ass.mp4 http://pirania-ufa.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-8092142190-mom-and-patrons-daughter-fuck-anal-hd-dirty-family-sex-in-dubai.html
tamil sex voideo http://naberezhnye-chelny.academica.ru/bitrix/redirect.php?goto=https://stripmpegs.com/ebony-anal-sex.html
xxxxxxxxx caina mp4 http://autobeautyproduct.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-1134186192-haley-rivers-in-sexy-lingerie-fucks.html
blazeers seal pack http://meizhulian.com/wp/wp-content/themes/Attitude/go.php?https://stripmpegs.com/player-352648656-lovely-blonde-babe-cayla-lyons-playing-with-a-big-cock-on-a-massage-table.html
www.xxx bipin video http://pgo-s.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-524566953-beautiful-latina-rebeca-linares-in-hot-and-steamy-sex-video.html
bf daonlod blad http://alpineinteractive.co.uk/blog/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-8600172435-full-natural-babe-with-natural-boobs-kyra-rose-takes-a-bath-before-quickie-with-her-bf.html
komedam gils xxx http://dottrends.com/wp/wp-content/themes/Attitude/go.php?https://stripmpegs.com/player-361850589-hot-lesbian-tribbing-sex-in-bed.html
xxx hd vdeiso http://alexaskew.co.uk/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.com/player-964961784-fluffy-curly-haired-cutie-kristina-rose-blows-and-fucks-on-pov-video.html
yong tube xxxxx http://pathologee.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripmpegs.com/player-84098664-jenna-deepthroats-a-cock-balls-deep.html
sexi vГdeo movie http://eagle-racing.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-1319195151-barely-legal-natalia-queen-gets-fucked-standing-in-pov.html
korean jav sex http://bitlawn.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-712148247-big-boobed-milf-kristina-reese-spreads-legs-and-gets-pussy-hammered.html
keenar sex video http://florangopt.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-720578853-ilona-fox-demonstrating-her-deepthroat-talent-and-anus-skills.html
seaxy video haliwood http://jimknopf.film/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://stripmpegs.com/player-847612899-eva-lovia-licks-balls-and-sucks-cock-of-keiran-lee.html
www sexxy vidio http://foodcreate.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://stripmpegs.com/player-594647946-busty-latina-babe-luna-star-takes-it-in-the-ass-this-time.html
must xxx six http://mobiletienda.com/gotoURL.asp?url=https://stripmpegs.com/player-219014964-4th-down-on-all-fours.html
89 mp4 video http://101puf.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-165616551-girls-out-west-hairy-lesbian-oral-sex.html
dowloand vidР№o gonzo http://andorphine.kr/index.php?type=click&mode=sbm&code=2981&url=https://stripmpegs.com/player-603366084-curvaceous-blonde-teen-jodi-taylor-gets-her-both-holes-fucked-doggystyle.html
sex kissing xxx http://smithandsonlaw.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://stripmpegs.com/player-22723767-blonde-girl-has-hardcore-sex-after-a-hot-massage.html
illigal sez videos
MichelleSep 2023/03/06(21:49)
beeg com myfriendshotmom http://beaupeople.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/slut.html
son choise porn http://endurohog.com/go.php?url=https://pimpmovs.com/summer-memories.html
bf.xx चोदा चोदी http://www.youwillbefamous.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tube-mature-japanese-mom-short-skirt.html
redwep sex in http://serge-palumbo.fr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmovs.com/bella-marino-footjob.html
3x hindi film http://hzshining.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/tehya-swing.html
x sexy movi http://zavidovo.ru/bitrix/redirect.php?goto=https://pimpmovs.com/35cms.html
public agent foxie http://epoker888.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/man-drugged-unconscious.html
direct chudachudi da http://eppendorf.info/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/short-skirt.html
xxxx beautifull girls http://pncg.co.kr/wp-content/themes/Attitude/go.php?https://pimpmovs.com/azz-and-mo-azz-orgy-4-scene-2.html
mp4 engish sex.com http://deerdrones.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/african-congo-men-fucking-white-girl-out-doors.html
sandra sayar xxx http://247lamps.com/site/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.com/paso-la-noche-con-mi-mama-y-lr-rompo-el-culo.html
daddy fuck girl http://saba.pt/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.com/argentina-abuela-corrida-anal.html
paran videos dawnlod http://inntalerhof.at/wp-content/themes/Attitude/go.php?https://pimpmovs.com/leigh-dorbi.html
indean sex move.com http://tattoostorm.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.com/adult-images-gallery.html
niqab sex hot http://sim2.pro/bitrix/rk.php?goto=https://pimpmovs.com/woman-papa-affair.html
video porno xxxcccxx http://ushistoryandhope.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/kanae-serizawa-fucked-like-a-japanese-whore-uncensored.html
malayalam xxx sex http://procurement-forum.eu/wp/wp-content/themes/Grimag/go.php?https://pimpmovs.com/hotel-costa-rica-ass-hunters.html
bilal choro porn http://sibsvet.ru/bitrix/redirect.php?goto=https://pimpmovs.com/mae-skype.html
xxx dokri dokra http://resort-zduchovice.cz/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.com/ass-celulite-whitr.html
sunny leone xxx.com2 http://volna.tj/bitrix/redirect.php?goto=https://pimpmovs.com/scat-slave-chantal.html
mom and sond
Richardzet 2023/03/06(20:47)
bangale xxx video http://heliport-parts.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/M7c/hidden-cam-mms-scandal-of-cheating-hyderabad-bhabhi
xxxx porn download http://www.lawmos.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/0DO/bihari-horny-bhabi-fucked-by-neighbor-boy
xn xx pakiztan http://bluppelina.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://freshindianporn.net/bd/priyanka
5 girl 1boy http://usermemberarea.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A6hg/hottest-porn-scene-vertical-video-crazy-will-enslaves-your-mind
bf cartoon movie http://modern-canvas-art.com/engine/link.php?url=https://freshindianporn.net/moo/AgNc/redheaded-mature-gets-fucked-and-rewarded-with-a-facial
porn estrozenilint pill http://contextswitch.disastertemporaryhousing.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-hard
sunny lionxxxx hd http://boottec.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/xGG/mature-house-wife-s-sex-scandals-mms
xxx com chalu http://sabdeal.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/sixty
xxx hd gup http://martikom.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/ANly/most-viral-scandal-full-12-min-video-with-hindi-audio
xxx dicea video http://computer-benutzer.de/wp/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/roo
denis daniels pussy http://sunshineshabby.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freshindianporn.net/bd/babhi
gandi sexy movie http://www.elevationpartners.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-babies
miyahalipar sex vidioes http://imd.bizbi.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/tattooed
hidden sex village http://images.google.be/url?q=https://freshindianporn.net/moo/ABKt/the-new-year-sex-at-home-xxx-porn-indian-film-threesome-sex-free-sex-shathi-khatun-shapan-pramanik-hanif-pk-group-sex
hitomi tanaka seks http://belveter.by/bitrix/redirect.php?goto=https://freshindianporn.net/bd/indian-girl-homemade
sex sex vidГ©o http://greenpharmarx.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/chudvaya
sex ripgal com http://talelogistics.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://freshindianporn.net/bd/car-pussy
wrong whole xxxx http://vera-tour.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/pGT/huge-milky-boobs-mallu-aunty
ariella ferra hot http://anketa.xn--80aaa1bfcf4aric0iwb.xn--p1ai/bitrix/rk.php?goto=https://freshindianporn.net/bd/desi-indian-aunty-sex
sunny legion sex http://terkab.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/AiZK/indian-desi-hot-kissing-and-romantic-missionary-pounding
india xxx 3
LukeAgoft 2023/03/06(20:18)
mom sexy msti http://travelexpress.com.pl/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/old-man.html
wzss xxx vdeo http://macmillan.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-776422365-2-sexy-whores-in-clothes-stare-at-pal-stroking.html
sex cum star http://kons-na-bis.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-249487911-seductive-marry-queen-takes-off-her-bikini-as-you-wish.html
xxx sxc video http://sievatools.de/site/wp-content/themes/Grimag/go.php?https://ganstavideos.com/mov-930861579-cumming-deep-inside-marissa.html
assam xxxxxx video http://pacheco.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-1871107224-my-stepsister-sucks.html
pregnant xxx dilivari http://splitmaster24.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-790847112-sensual-lesbos-activate-their-pleasure-appetite.html
xxnx dipika padukon http://thegiftofcalvaryministries.org/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-241721052-hd-povd-hot-teen-pov-handjob.html
2015 की चुदाई http://deforum.ru/bitrix/rk.php?goto=https://ganstavideos.com/black-cock.html
dog fuking garl http://crogo.org.br/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.com/mov-190736862-vagina-drilling-for-nicelooking-playgirl.html
family sex rep http://vtbstrana.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-854850942-outdoors-pussy-flasher.html
sexy picture fauji http://triatleta.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-535587252-chubby-face-chick-shinobu-kasagi-is-using-a-toy-to-reach-orgasm.html
hd fuck six http://http://defferrardlanz.ch/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-663973050-cheapy-blonde-slut-rebecca-blue-sucking-dick-hard-and-getting-poked-missionary-position.html
momy sona sexa http://bluearrowcatering.co.uk/leon/forum/go.php?url=https://ganstavideos.com/mov-224774658-kinky-slut-kayla-paige-is-sucking-the-dick-tied-up-and-riding-the-dick-jumping.html
stop mom porn http://21stfebruary.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstavideos.com/mov-711924576-this-girl-will-get-cum.html
zoo sex hentai http://premiumroses.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-559740837-blonde-stepmom-spreading-for-her-horny-stepson.html
http//12ye girl fuck.com http://futen-kamchatka.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-963328191-granny-and-busty-girl-having-sex-on-sofa.html
xxx school gerl http://webmail.reichrudel.com/bitrix/rk.php?goto=https://ganstavideos.com/big-boobs-milf.html
actor mahaswari sexvideos http://spogel.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-1777128222-ho-pissing-pussy-fingered.html
nude massage video http://al-hashemi2.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.com/mov-9306107565-kenna-james-is-sucking-cock-and-licking-balls-outdoors.html
xnxx sunny rape http://vetrovka.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-10522830-slender-teen-hiding-nylon-nylons-in-her-muff.html
japanese stepmother redwap
ReginaldFut 2023/03/06(20:15)
sanyloyan b.f downlod http://www.360black.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dHNv+firstever+rough+painful+fucking+sister+in+law+when+wife+pregnant
mustabing videos download http://cosmeticpermanentmakeup.com.au/go.php?url=https://desitube.pro/vid+pvV+teen
xxx 2019 18yes http://seton.or.kr/engine/track.php?url=https://desitube.pro/bd+teens
art invasion porno http://fitsolutionsco.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+W1+free+indian+sex+of+big+boobs+chubby+housewife+hard+fucked+by+neighbor
desi chut kutai http://mac-torrent.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+youtuber
mathur booty xxxx http://spsdigital.com/bitrix/redirect.php?goto=https://desitube.pro/bd+hindi+girl
redwap kolombia hd http://dontsmilesparkle.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Y1T+nri+housewife+hardcore+pumping+sex+with+hubby
downlod bigdick xxx https://www.google.la/url?q=https://desitube.pro/bd+big+cock+sex
saot xx video http://bogus-traders.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+90s+indian
xxx hd nideny http://armanistyle.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+Uyh+sexy+girl+ka+bhai+ke+dost+se+punjabi+chudai+khel+masti
megan vale compilation http://astrok.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+desi+girlfriend
xxx hd neha http://dblpark.com/bitrix/rk.php?goto=https://desitube.pro/bd+house+wife
www.rajwap.xyz hd videos http://zippershop.de/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://desitube.pro/vid+jQd+tamil+trichy+aunty
xxx busti bradi http://web-analitik.info/bitrix/rk.php?goto=https://desitube.pro/bd+big+slut
xxxn salman khan http://electro-liners.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+xcZ+horny+couple+from+delhi+hardcore+and+passionate+sex+2
saxey video xxx http://hotelpasarela.com/engine/go.php?url=https://desitube.pro/vid+dPSr+naughty_girls_cam+20ept
xxx mp3 only http://bonus.ydachnik.by/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+roleplay
फोन रोटीका कॉम http://www.globaltoolsupply.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dVYV+indian+porn+star+shows+her+amazing+body+shapes+on+camera+xxx
joyrporn hd video http://maps.google.it/url?q=https://desitube.pro/bd+collage+girls
sane leyn sax http://kalinovrodnik.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+stage
porn sex video720p
Rosetaize 2023/03/06(19:44)
angel virgin sex http://studioxga.net/site/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/videos/bollywood-hot-scene
xvideo first virgin http://zpwtn.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/8ka/vintage-indian-couple-retro-porn
beauty boob asian http://webdamsolutions.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.wildindiantube.info/moo/Y4H/amateur-young-college-girl-goes-nude-on-live-cam
सेकसी बीपी जापानी http://vitadisability.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/beautiful-blowjob
auntie leaked mms http://delightbaby.co.kr/bitrix/redirect.php?event1=partners_out&event2&goto=https://www.wildindiantube.info/moo/1UZ/submissive-desi-spouse-drilled-on-pouf-in-xxx-doggystyle-position
xxxc vdo hd http://greenoaktwp.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.wildindiantube.info/videos/aunty-ko-choda
azadari sex videos http://wordmeditation.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/short-girl
vidio incest latina http://ryp.cadillacgage.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aQEb/mumbai-college-girlfriend-disrobes-previous-to-masturbation
www.xxn com video http://9414.me/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/cute-boy
porm hd bf18 http://krasnodar.dean.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/mdu/southindian-wife-039-s-pussy-filmed-exposed-by-partner
karnal girl xxx http://questbrowser.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/indian-house-wife-sex-vidros
fatty gaand sex http://pongnang.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.wildindiantube.info/moo/ebu/bangin-with-voluptuous-ass
xx raep video http://emspectrum.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/4zH/cute-tamil-girl-boobs-record-by-lover
xxx vedios hot http://tsg-vozrojdenie.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/amateur-pussy
brazzer zareen khan http://deltacore.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aGt/desi-saali-fucked-part-2
xxx ser hd http://tax-solutionsgroup.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/NSX/mumbai-teen-admires-her-own-sexy-tits
sex vedio exploration http://upstateacreage.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/hot-amateur
rajwap bruce venture https://maps.google.com.tw/url?q=https://www.wildindiantube.info/moo/aWeV/white-male-indian-female-3
india rape porn.com http://relax-meb.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/hot-girl-blowjob
xxx hot malis http://maps.google.mk/url?q=https://www.wildindiantube.info/videos/oasi
xxx blu vidio
LuisMam 2023/03/06(19:43)
sani lione sexxy http://subtitles.com/out.html?id=onepiece&go=https://ganstagirls.net/videos-574164679-phat-ass-booty-newbie-pyt-18yr-first-timer-fucked.html
rindo kobayashi xxx http://mysticseo.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://ganstagirls.net/videos-995752904-angela-white-and-lena-paul-make-a-bbc-disappear-behind-their-natural-curves.html
bhojpuri xxxn video http://brawallet.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-314110919-arresting-blonde-babe-with-big-boobs-alexis-ford-fucking-with-exboyfriend-james-deen.html
xxxxxxxxxxx katrnak video http://buchhandlung-volk.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-831316250-daniela-in-facial-for-a-first-timer.html
sybil stallone bdsm http://senisey.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-383656097-brunette-housewife-milf-getting-her-tight-cunt-fucked-by-two-bbc.html
fuckeing indian bhabi http://noahisnotalright.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-256164266-naughty-italian-girls-have-steamy-anal-sex-in-the-club.html
arbi xxxx com http://bolupetektemizleme.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://ganstagirls.net/videos-690748515-devious-marsha-may-loves-anal-so-thats-what-she-got-and-then-some.html
sexx videio downlod http://compozitor.spb.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-597216082-holly-halston-alex-gonz-jordan-ash-in-my-friends-hot-mom.html
google xlxx video http://wanderlustingypsy.com/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.net/videos-505022633-swimsuit-shop-changing-room-voyeur.html
pornvidio bokep hot http://bestballon.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-563662394-busty-bombshell-nicolette-shea-gets-shaved-pussy-plowed.html
kerala sx vedio http://balikesirbarosu.org.tr/site/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-3199123226-hot-blonde-blowjob-and-cowgirl-on-big-dick-bf-pov.html
रितिका सजदेह xxx http://cobblecreekfarm.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstagirls.net/videos-592120269-pure-xxx-films-jizz-my-skirt.html
www.sexy prone video.com http://brightbead.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.net/norwegian.html
hoolywood saxi seen http://tatil7.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstagirls.net/videos-828274305-tattooed-milf-nella-jay-with-fluffu-ass-fucks-doggystyle-and-rides-huge-white-cock.html
badi pussy sex http://akasiavillas.com/go.php?url=https://ganstagirls.net/videos-1461181179-brunette-ella-knox-has-big-naturals.html
teamskeet teen threesome http://tictoccroc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://ganstagirls.net/videos-13699756-tysen-rich-gets-caught-masturbating-and-then-rocks-her-mans-world-with-a-big-wet-blowjob-and-a.html
adi basi sex http://infocabel.ru/bitrix/redirect.php?goto=https://ganstagirls.net/naughty.html
mum f video http://bryansk.itb.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-298518959-cum-one-cum-all-its-a-freak-show.html
clips agg com http://kinesiologia-aplicada.es/wp/wp-content/themes/planer/go.php?https://ganstagirls.net/videos-094150601-natural-talents.html
sxe vido odia http://www.uniyar.ac.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-880740585-wicked-gal-doesnt-mind-demonstrating-her-boobs.html
onlain xxx vedio
RodrigoTab 2023/03/06(17:39)
18 years sexy http://indiajpg.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://longindiantube.mobi/mov-4bX-my-lucky-virgin-date-wanna-knows-how-is-cum-inside-a-tight-pussy-like-mine
thazin movie clips http://ruscico.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-pJz-desi-couple-xxx-sex-at-home-video-mms-looks-hot
step maid sex http://pereletnaya.by/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-watching
best of potn http://aditibansal.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Py4e-hot-young-girl-topless-tango-sex-show
sanny long xxx.com http://dye.technohim.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Po47-i-came-to-visit-my-brothers-wife-and-fucked-her-while-he-was-at-work
horse boysex vedio http://kmnstomsk.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PY3Q-desi-doctor-fucking-patient-in-his-clinic-scandal-mms
hindibrother anДЏ sisterxxxvideo http://peise.eu/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://longindiantube.mobi/xxx-brother-young
adult joy sex http://inpia.com/site/wp-content/themes/Grimag/go.php?https://longindiantube.mobi/mov-waT-sexy-boudi-fucked-with-loud-moans-updates
maria ozawa download http://3265330.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://longindiantube.mobi/xxx-big-cock-sex
x x.x video http://himagro.md/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-forbidden-desires
pornktub indian hindi http://taptapdeal.com/wp-content/plugins/translator/translator.php?l=is&u=https://longindiantube.mobi/xxx-oldman
wwwwxxxii hd videos http://podpet.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-xxxbf
gpg xxx bf http://megatel24.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PZAX-hot-bhabhi-bathing-nude-showing-boobs-and-big-ass
xxx pornamerika hd http://monica-seles.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-80-pakistani-girlfriend-sucking-my-black-dick
sexs porn gift http://www.aaatrade.biz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-amateur-girl-blowjob
bhabhi bf hd http://epz.ihatemercuryinsurance.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-ChM-indian-teen-rides-cock-cowgirl-with-creampie
big boogs sex http://justfree.in/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://longindiantube.mobi/mov-J9j-desi-rajasthani-bhabhi-bath-indian-aunty-big-nipples-wife
mallu rekha xxx http://revivetastic.com/wp/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/mov-3Qi-rajasthani-bbw-house-wife-first-time-sex-with-neighbor
sex vedio 20mb http://thefoodrumble.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PzHE-i-put-the-lights-on-my-bedroom-bed-and-masturbate-my-pussy-like
sharimara raj fucking http://motelsinspace.net/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-english-subtitles
tamil sister sex
MadisonGuago 2023/03/06(17:25)
brazzers history video http://garage-chavot.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.org/sex-111221636-rileys-stepmom-walked-up-behind-her-as-she-was-sucking-cock.html
vidmate sexy video http://bluedragonhosting.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.org/sex-862716654-from-bust-til-dawn.html
incest porn japanese http://gsuso.ru/bitrix/rk.php?goto=https://vegasmovs.org/#
mp4 hdxxx vodeos http://estut.com/bitrix/rk.php?goto=https://vegasmovs.org/sex-144856219-2017-sucking-fucking-cumshot-porn-compilation-p5.html
bangla sleep porn http://texassigncompany.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.org/sex-118729032-brunette-leigh-got-a-swollen-pussy-after-being-banged-hard.html
teeng pissy sex http://fantasticlook.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-232553097-brunette-sexy-babe-secretly-fucks-on-massage-table.html
www xxxx dedi http://workoutshop.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-4387159013-indian-bhabhi-play-with-pussy-and-big-boobs-2018.html
downlod porn vedio http://swanpaper.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.org/sex-462552539-hunk-pounds-on-babes-pussy-wildly.html
www xxx comvideo http://hocoshop.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-7314158074-milf-caught-squirting-in-the-shower.html
किडनैपिंग sexy वीडियो http://www.gargiuloinc.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-097468726-sexited-draculas-sarah-jessie-helly-hellfire-please-hot-mans-cock.html
saneleion xxx v http://breakshort.com/wp-content/plugins/myredirect/redirect.php?url=https://vegasmovs.org/sex-544960415-crummy-whore-sienna-west-with-her-huge-and-fake-tits-jading-cock-on-a-table.html
www.xxx animal movies http://sportz-hd.childmedic.com/index.php?type=click&mode=sbm&code=2981&url=https://vegasmovs.org/sex-874011093-pierced-loose-pussy-stretching.html
xxx formal sax http://missflames.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-734050354-pillows-and-sex.html
24.com sex videos http://tdmegalit.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-451235435-hunk-couldnt-stop-pounding-gal-after-blowjob.html
bokep family stroke http://knightcapproductions.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-621334760-delightsome-chick-is-giving-stud-a-cock-engulfing.html
hot sex downloe http://ingrampublishing.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.org/sex-54436912-karla-kush-sucks-and-rides-cock-in-car.html
patan shemeal sex http://gbg1998.de/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.org/sex-834813232-nataly-von-in-russian-beauty-gets-fucked-in-public.html
west indies naughty http://clickcox.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.org/sex-3644156206-sexy-red-head-amarna-miller-gets-cum-on-her-hairy-pussy.html
3x cartoon video http://trenddevelopment.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-73315575-orgy-at-crazy-students-sex-party.html
bp bf film http://gondoletta.com/go.php?url=https://vegasmovs.org/raunchy.html
sister crying sex
RobertObser 2023/03/06(17:08)
xxx vodes do http://directpetro.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://indianmovs.info/tube-55zh-hot-milf-fuck-with-neighbor-hei-e-milf-fickt-mit-nachbar.html
www dogxxx com http://sv-tour.ru/bitrix/rk.php?goto=https://indianmovs.info/too-oily-tribbing.html
sleeping blowjob bangbross.com http://chehov.technosouz.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5c-big-boobs-girl-erotic-bikini-sex-chat.html
xxx brezzera com http://onesweden.com/bin/out.cgi?id=gokudo&url=https://indianmovs.info/too-instructional.html
you jizz indian http://gymdojo.com/blog/wp-content/themes/planer/go.php?https://indianmovs.info/tube-fBE-kinky-pornstar-gets-her-taboo-hardcore-fantasy-gratified.html
sanilion xxx photo http://www.kingmodels.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-red-lingerie.html
chiena new xxx http://xn--b1afpkhrfib.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/too-biggies.html
varun dhawan xxxxxxx http://jenniferwarnesmusic.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-stepbrother.html
pearl shusmaa sexy http://menocom.pro/bitrix/redirect.php?goto=https://indianmovs.info/too-indian-hidden-cam.html
tanjan xxx video http://masanconsumer.com/bitrix/redirect.php?goto=https://indianmovs.info/tube-gVg-hot-mumbai-girls-engaged-with-foreigner-20.html
sex desi african http://cho.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indians-fucking.html
xxxxxx vdioe hd http://shootingmart.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Twf-sexy-indian-dehati-girl-displaying-her-nude-body.html
senny leonxxx poto http://www.nazdor.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-horny-teens.html
www video xxxxx http://activearticles.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://indianmovs.info/too-first-anal.html
real bang book. http://tif.is/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://indianmovs.info/tube-amE-indian-anal-sex-horny-lily-sexy-babe.html
xxx sister gym http://perfettomobili.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-MGe-indian-breast-tnh.html
xnxxx muslim hd http://mold.neversettle.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5JBH-xxx-indian-sex-video-of-desi-bhabhi-sneha-with-ex.html
हीरोइन की चूत http://aceitebajoaragon.es/wp-content/themes/begin0607/inc/go.php?url=https://indianmovs.info/too-tanya.html
anybunny sleeping sister http://trakt-agm.ru/bitrix/rk.php?goto=https://indianmovs.info/too-indian-prostitute.html
east africa redwap http://souvenir.gift.su/bitrix/redirect.php?goto=https://indianmovs.info/tube-jZN-desi-village-xxx-nude-bhabhi-giving-blowjob-outdoors-for-warm-cum.html
priyanka gandhi nude
Ritaemunk 2023/03/06(16:37)
japanese xxxxxxxxxxx video http://idnpokerace99.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rei7/sexy%20mona%20bhabhi%20cheats%20her%20husband/
party gym xxx http://newrussianwine.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/71N/sexy%20tamil%20maid%20and%20garden%20guy%20fucking%20secretly/
dipika pallikal xxx http://hannadykeswedding.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/rsb5/sexy%20girl%20with%20lover/
xxx amrpali dubey https://www.google.com.gh/url?q=https://hindi6.pro/to/rF3v/british%20couple%20jill%20and%20yadav%20blowjob%203/
marathi sex garГ l http://shopatdori.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/lLT/mallu%20hot%20girl%20in%20white%20lungi%20stripping%20video/
khatarnakh sexy xxx http://radyohizmeti.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://hindi6.pro/to/JBy/devar%20outdoor%20fucking%20indian%20bhabhi%20in%20abandoned%20house%20ricky%20public%20sex/
bed moms67 com http://p1p.com/redirect.php?li=287&R=%20https://hindi6.pro/to/rZzZ/desi%20indian%20prostitute%20with%20her%20client%20with%20hindi%20dirty%20talk%20roleplay/
porn nude sex http://exact.de/engine/track.php?url=https://hindi6.pro/to/WUs/step%20sister%20brother%20ki%20hardcore%20punjabi%20incest%20fuck%20clip/
beeg saudi arabia http://amzix.ru/bitrix/rk.php?goto=https://hindi6.pro/to/ryIF/mumbai%20wali%20zalim%20gf/
sunny le0n bf http://yukhi.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/mv/sextape%20amateur/
bada lund video http://truck-sim.club/lovelove/link.php?url=https://hindi6.pro/to/M5e/hot%20kambi%20mms%20video%20of%20sexy%20malayali%20girl/
bokep bocah dikentot http://www.getmeatable.cc/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rdzA/fucked%20the%20maid%20by%20luring%20her%20to%20increase%20her%20salary/
daneal danes porn http://stemkclinic.com/site/wp-content/themes/planer/go.php?https://hindi6.pro/to/E1/step%20sister%20fuck%20with%20me%20when%20she%20was%20alone%20/
xxnx com kudah http://mosssociety.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/ktN/video%20where%20the%20indian%20with%20navel%20piercing%20undresses%20for%20her%20lover/
redwap english verson http://4point0.com/minogami/topics/145/logging?url=https://hindi6.pro/to/P9C/sexy%20girl%20fucking%20on%20bed%20self%20cam/
uncut big cock http://zap24.su/bitrix/redirect.php?goto=https://hindi6.pro/to/rptZ/hot%20indian%20woman%20has%20a%20video%20call%20with%20her%20college%20boyfriend/
jiddi sex video http://3so.eu/auth/invalidate?redirectTo=https://hindi6.pro/to/ro9Q/desi%20hot%20lover%20romance%20with%20fingering%20pussy/
whatsapp videosex xxx http://ozonecs.ru/bitrix/rk.php?goto=https://hindi6.pro/to/xRc/hot%20indian%20couple%20having%20sex%20before%20the%20marriage/
jav porn granny http://kargroup.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rSCw/indian%20college%20girl%20xxx%20sex%20videos%20indian%20girl%20leaked%20videos%20from%20others%20mobile%20hard%20rough%20sex%20with%20boyfriend%20in%20room1/
yumi kazama kimono http://kbmt12news.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6YV/dhire%20karo%20indian%20girlfriend%20hardcore%20fucking%20doggy%20style/
brazzers naghty mon
MichelleSep 2023/03/06(15:59)
trisha bf video http://hourra.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/pull-out-and-cum-then-put-back-in-compilation.html
rep video jens http://mom365.com/site/wp-content/themes/planer/go.php?https://pimpmovs.com/squirt.html
park ye bbeun http://pokebot.ga/__media__/js/netsoltrademark.php?d=pimpmovs.com/baby-mommy-ass-no-panties.html
sister xxxx pick http://bernardwebber.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/jav-turkkis.html
xxx gp3 live http://season-hoztorg.com.ua/blog/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/dethroned.html
bokep pramugari blonde http://almatykuni.kazakh.ru/bitrix/rk.php?goto=https://pimpmovs.com/novhinas-na-cam.html
xxx chiland video http://artemokrug.ru/bitrix/redirect.php?goto=https://pimpmovs.com/doble-babys.html
sanilion xxx foto http://mandowinia.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/my-wife-beatrice-nude-on-the-bed.html
lokel sexy video http://dpbbmlucu2.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/italian-mature-analsex.html
3gpking.com hd vidoe http://seventhheavenhotel.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/mujer-argentina-se-coje-a-su-perro.html
pakistani pron str http://pavlopoulou.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tamilia.html
xxxfuk in bd http://geekandrun.com/go.php?url=https://pimpmovs.com/german-onlinetir.html
मटर सेक स http://teensglobal.com/bitrix/redirect.php?goto=https://pimpmovs.com/fat-and-tiny-girl.html
sanye leyon sax http://www.kit-media.com/bitrix/rk.php?goto=https://pimpmovs.com/outdoor-strip-on-the-stairs.html
pure xxx videi http://hyundaitent.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/erotica-xxx.html
hindi big bf http://pumabags.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sexy-milf-jav-clips-turbanli-kiz-gizli-kamera.html
adriana lima blowjob http://theacc.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://pimpmovs.com/klixen-german-handjob-queen-closeup-palmstroke.html
hinbi df xx http://oldpotteryplace.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/sexetv.html
xxx xxx roshan http://provisioneronline.com/bitrix/rk.php?goto=https://pimpmovs.com/snat69.html
sexy group xxxsex http://prazskeschody.cz/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://pimpmovs.com/husband-goes-to-work-and-wife-is-raped-by-burgler.html
peta jenset pron
ReginaldFut 2023/03/06(15:06)
nine mock xxx http://bestadjusting.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hot+amateur
3 gipi king http://swalefest.org/wp-content/themes/delicate/gotourl.php?url=https://desitube.pro/vid+dPNJ+indian+couple+raj+kamini+bhabhi+9
pakistan movie xxx http://hercul.co.il/r.php?event1=mainnews&%20event2=upvideo&goto=https://desitube.pro/vid+e4c+xhamster+com+4877851+india+desperately+fucking+mature+1
xxx video didi http://mybadexperiencewithkennunn.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+liking+pussy+girl
indean xxx hd http://castlemiles.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+mumbai+sex
sleeping student sex http://vm116.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+qnz+my+bollywood+babe+for+you
sexy sex jabardasti http://missionsquareinvestments.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dal+big+booty+adorable+aunty+sex+with+friend
english sexi viedo http://spb.imodern.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dnb1+desi+bhahi+doggy+style+anal+fucking+indian+hot+bhabhi+with+husbands+brother+tight+ass+fucking+sex
xxx khun hd http://lattedays.net/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://desitube.pro/bd+teen+double+penetration
sunny liyoni sex http://elitcrous.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+fuckingand
welentina nappi video http://tamira.cc/bitrix/rk.php?goto=https://desitube.pro/vid+ktp+spy+cam+india
xxx you videos http://asfartrip.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://desitube.pro/bd+bengalore+aunties
jasmine jae creampie http://efuelmarketplace.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+yJC+indian+desi+nympho+hotwife+i+met+on+bbwlists+com+to+cum
xxxx vdeo cmn http://planetaorganica.ru/bitrix/rk.php?goto=https://desitube.pro/vid+B78+teen+sex+video+sneaking+and+enjoying+a+nice+home+sex+session
kali randi porn http://kredosmolensk.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+pxG+sri+lankan+milf+pussy+fucked+close+up
www xvido sanileon http://audumi.helpsoft.lv/bitrix/rk.php?goto=https://desitube.pro/bd+huge+melons
अमेरिकन मॉम xnxxx.com http://finishline.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+in+young
dasi xxx mp4 http://goodgifts.ru/bitrix/rk.php?goto=https://desitube.pro/vid+EKQ+indian+milf+she+likes+getting+naked
bbw american sex http://thoughtgrazing.org/site/wp-content/plugins/myredirect/redirect.php?url=https://desitube.pro/vid+dprs+hidden+cam+dehati+porn+looks+refreshingly+new
www xxmoviez net http://zambruno.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://desitube.pro/vid+Gvu+desi+sexy+bhabi+show+her+nude+body+and+make+video
pornsex 14 age
LukeAgoft 2023/03/06(14:30)
mp3 पोर न http://rotexfular.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-786560223-2017-sucking-fucking-cumshot-porn-compilation-p1.html
xxx vbieos styria http://arcstar.info/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-816348066-ren-enjoys-golf-trainer-fucking-her-hairy-pussy.html
sexy xxxdaunlod video http://vodoley.shop/bitrix/redirect.php?goto=https://ganstavideos.com/butthole.html
boollywod saxy vedio http://babymed73.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-598978101-teen-playing-strip-poker-with-old-man-and-fuck.html
hot bub sex http://zohakish.ir/wp/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-975048195-brazzers-allie-haze-needs-a-cock-in-her-ass.html
xxx handed saxyvedo http://anelbester.com/go.php?url=https://ganstavideos.com/mov-395835054-voyeuring-my-nudist-mom-with-her-lover.html
xxn videos hd http://life.goskrep.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-107019189-kagney-linn-anal-pounded-until-she-squirts.html
sex of 2050 http://www.i-intim.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-224988018-backstage-footage-from-dp-scene-of-brunette-hussy-tiffany-doll.html
दिपिका पदुकोन xxx http://maranathan.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.com/mov-8791139373-jealous-stepma-wants-everything-ffm-threesome.html
bokep jepang sedara http://333.eu/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-278818767-kendra-lust-johnny-castle-in-my-friends-hot-mom.html
teach porn.com 3gp http://sparefreshingmassages.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-214271748-charisma-capelli-steamy-clothed-sex-orgy.html
sherawt xxx vom http://offercollector.com/engine/link.php?url=https://ganstavideos.com/kitchen.html
mandingo hd xxx http://chiefmade.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.com/mov-922314174-chunky-stripper-wife.html
sexy hd bff http://mikado.tv/adspace/?mod=serve&act=clickthru&id=695&to=https://ganstavideos.com/mov-3305131356-craziest-homemade-brunette-fingering-webcam-clip-uncut.html
ww sex chinese http://jianlecai.com/site/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.com/mov-25153905-asian-teen-alina-li-pussy-fucked-in-the-dressing-room.html
creampie so hard http://rshn43.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-634344447-busty-coed-antonia-sainz-gives-her-man-a-wet-massage-and-titty-fuck-to-lead-him-into-a-horny.html
lion girl xxx http://www.archi-expo.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-9152140695-shy-babe-in-glasses-is-fucked-in-virgin-anus-after-steamy-blowjob-session.html
prison girl gangbang http://zoo-doctor.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-9155175579-pervcity-princess-donna-brings-her-slave-to-play.html
xxx video hg http://kupi-linoleum.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-860978391-sweet-teen-gets-her-anus-fondled-and-fingerfucked.html
bokep ride son http://www.google.iq/url?q=https://ganstavideos.com/mov-834770163-hardworking-girl-allie-haze-gets-a-feet-massage-after-a-long-working-day.html
фрезерная резка пвх пластика гравировка Сочи
Justinskacy 2023/03/06(12:59)
[url=https://cutline23.ru/]лазерная резка заказать Сочи[/url] - лазерная резка пластика Сочи, лазерная гравировка по металлу купить Сочи
pteens hd com
MadisonGuago 2023/03/06(11:41)
sexx now vedoa.com http://lewisgreen.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.org/sex-555456219-2017-unseen-before-facial-cumshot-compilation-part2.html
meyzo com in.. http://orces.com/engine/api/go.php?go=https://vegasmovs.org/sex-544538176-pretty-blonde-in-lingerie-fucks-for-a-movie.html
porno bkong bsemok http://imsservicecatalog.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://vegasmovs.org/sex-609612137-japanese-girl-american-monster.html
baradi b xxx http://thehalturnerradioshow.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-745413524-kate-sucks-a-cute-stud-completely-fucking-dry.html
mam step sex http://gbg1998.de/ys4/rank.cgi?mode=link&id=12&url=https://vegasmovs.org/sex-135249012-backroom-casting-couch-cum-in-pussy-big-breast-russian-girl-gets-a.html
wwwnxporn free video http://stampsnl.com/index.php?id=1901&type=0&jumpurl=https://vegasmovs.org/european.html
gjb hot sex.com http://tss150.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-815134583-brad-stretched-edens-sinclairs-anal.html
rajasthan xxx photo http://mail.atstop.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-051353643-angel-tames-dudes-knob-with-racy-cowgirl-riding.html
fucking sleep 3gp http://bestbotoxwinterpark.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-416334493-rose-red-tyrell-hd-sex-movies.html
kunwari ladki chudai http://formula1data.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.org/sex-468159140-amateur-swinger-orgy-with-hot-and-horny-couples.html
सेकसी वीडीयो अमेरीका http://connectedstories.com/setlocale?locale=es&redirect=https://vegasmovs.org/sex-880334396-horny-tramp-buttfucked-by-big-black-cock.html
jabhrdaht xxx eido http://ns-service.by/bitrix/redirect.php?goto=https://vegasmovs.org/sex-8610172348-sofi-ryan-work-experience.html
amrikan sex road http://anadyr.ru-vas.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-879621764-busty-blondie-loves-morning.html
sex foren.sex rep http://justinstanley.com/engine/redirect.php?url=https://vegasmovs.org/sex-845824744-i-want-to-watch.html
zazzers indian porn http://sionbox.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://vegasmovs.org/sex-1431115238-reagan-moans-in-pleasure.html
xxx sikse vedeo http://purepoland.com/redirect.php?url=https://vegasmovs.org/sex-605439507-lesbian-is-groaning-as-she-acquires-rug-munch.html
orchestra dance xxx http://lynart.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://vegasmovs.org/sex-989110107-amazing-chick-skyla-shy-is-a-sexy-diva-in-bikini.html
tamil scandal blog http://livredeabuso.com.br/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.org/sex-112025317-pierced-kinky-redhead-finger-fucks-skinny-pussy.html
papu modi com http://xlr.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-706410064-alice-romain-gets-assrucked-by-black-guys.html
vip xxxxxxx vidio http://xy-lamp.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.org/quickie.html
stepsis sleep sex
Rileyfal 2023/03/06(11:01)
misri pussy sex http://www.funknjunk.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20jZZ%20desi%20sex%20of%20young%20bengali%20bhabhi%20home%20sex%20with%20next%20door%20tenant
bokep sex rajwap http://www.gorkilib.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HN01%20pados%20wali%20bhabhi%20ke%20ghar%20jakar%20chudai%20kari%20indian%20desi%20bhabhi%20indian%20bhabhi%20and%20desi%20bhabhi
hd me chudai http://overheadgaragedoorcumming.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HEyZ%20hindi%20medium%20school%20mai%20hindustani%20maid%20ki%20chudai%20xxx
xxx video god http://healthyfitness.website/engine/go.php?url=https://hardindianvideos.info/moo%20c6K%20sexy%20telugu%20aunty%20hot%20blowjob
hot girl xvidio http://yuilgagu.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://hardindianvideos.info/moo%20Orw%20horny%20bangalore%20aunty%20enjoying%20sex%20and%20blowjob
smal panis porn http://jlwubi.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://hardindianvideos.info/moo%20HZLR%20house%20wife%20and%20husband%20sex
bokepjepang istri selingkuh http://kirovreg.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20wkB%20horny%20colleagues%20shaved%20pussy%20fucking%20xxx%20mms%20video
3gpking indo hd https://www.google.com.ua/url?q=https://hardindianvideos.info/moo%20HEb%20horny%20expressions%20of%20a%20real%20desi%20housewife
romantik erotika vidio http://morigio.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://hardindianvideos.info/moo%20NiY%20sauteli%20maa%20aur%20bete%20ke%20garma%20garam%20chudai%20ki%20blue%20film
xxxbrother and sister http://stoleshnicy-prado.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20W6b%20doodh%20wali%20aunty%20affair%20with%20a%20young%20servant
www.hdmp4 move sex http://beatink.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20wY%20hot%20rekha%20aunty%20nude%20at%20home%20fucked%20with%20lover%20mms
outdoorsex ben ten http://sdvosbnet.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20ork%20hindi%20home%20sex%20video%20satisfied%20blowjob%20sex%20act%20of%20desi%20call%20girl
belue xxx jepan http://gripnripsoftball.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20bng%20nakhrewale%20full%20movie%20b%20grade%20softcore
xxx hot scenes http://saasbhumi.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20hot%20xxx
xxx.japan hd b http://cadillacgage.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20018%20chubby%20bbw%20nri%20aunty%20group%20sex%20with%20hubby%208217%20s%20friend
shyla stylez vip http://profks.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%206ez%20indian%20desi%20finger%20hairy%20pussy
xxxxxxxxxxx car sex http://waldrumsigns.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Hkjk%20xxx%20muslim%20brother%20fuck%20muslim%20sister%20xxx%20hindi%20voice
veronica moore sex http://insigniapromo.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%206v3%20old%20but%20still%20horny
mandi nebraska coeds http://ccid.cat/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hardindianvideos.info/moo%20EY2%20dehati%20chachi%20naked%20solo
x vidГ©os party.com http://m.xn----dtbbfd9ao7eyd.xn--p1ai/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%200D%20desi%20college%20girl%20first%20time%20anal%20fucked%20by%20cousin%20mms
satkhria girl xxx
MackenzieSig 2023/03/06(10:34)
tamilnadu sexy bf http://xn--80ajbrlhmjckh.xn--p1ai/bitrix/redirect.php?goto=https://stripmpegs.com/player-298749519-lustful-porn-art-video-with-hot-mmf-threesome.html
pakistan nadia sex http://colosseo.us/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-123137514-oiled-white-wench-feels-throbbing-dick-in-snatch.html
khalifa all xxx http://statsos.com/site/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.com/player-542822517-paradise-films-gorgeous-teen-anal-creampie.html
jordi mom hd https://multimedia.inrap.fr/redirector/1?url=https://stripmpegs.com/player-979577064-two-lesbian-hussies-angela-stone-and-jessi-castro-get-drilled-by-brutal-dude.html
uc sex vdo http://aromabalance.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-837825444-wcp-club-skinny-anal-bitch.html
pakistani daughter xxx http://mademuazelka.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-667870758-slim-blondie-uses-anal-beads-for-drilling-her-tight-asshole.html
www.com and bf http://omniadesigncorporation.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-071730252-gorgeous-ivana-sugar-taking-on-a-black-dick.html
madhuri dikshit readwap.com http://quirogamorla.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.com/player-393252354-arabian-stepmom-and-stepdaughter-julianna-vega-and-mia-khalifa-caught-in-threesome.html
thirunangai sexy videos http://leivo.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-805063185-angry-fucker-gives-adrianna-lily-hell-of-a-doggystyle-pounding.html
mom toch com. http://ufa.kupibas.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-677734245-fucked-by-bbc-after-music-video-shoot.html
sex videos bebi http://rcdtechnology.biz/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-580268061-anikka-albrite-and-her-fluffy-pussy.html
full nanngi image http://rpxuae.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-5968117107-hot-bed-farts.html
komboz sax videos http://erqrr.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-373131693-fucking-hot-gf-in-tennis-outfit.html
liden sex video http://kcsonpkgo.ru/bitrix/redirect.php?goto=https://stripmpegs.com/big-booty.html
alexa nova helpless http://dalekluga.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-045523737-brazilian-aunt-son-sex-at-hotel-room-hotmozacom.html
10 standard sex http://apexvitality.com/myads/click.php?banner_id=316&banner_url=https://stripmpegs.com/player-693046926-cherie-deville-hq-porn-videos-xxx.html
www..xxx hd bf http://ampt.ro/blog/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.com/player-624942945-girl-gives-oralsex-and-pussy-plowing-as-payment.html
xxx sahelwal hd http://najna.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripmpegs.com/player-321367356-lily-rader-gets-her-pussy-filled-with-the-huge-cock.html
xxxvideo nude babe http://anelbester.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripmpegs.com/player-4640102190-arab-big-boobs-mia-khalifa-popped-a-admirers-cherry.html
vidГ©o des xxx http://blog.chu24.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-990618660-lelu-love-shower-fuck-cum-on-ass.html
sanny didi sex
Richardzet 2023/03/06(10:30)
बंगाल की बीएफ http://simplestockphoto.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freshindianporn.net/bd/real-passionate-sex
paran sex video.com http://wildcapetown.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/CWD/bollywood-mallu-love-scenes-collection-003
big hips sex http://blockmint.co/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freshindianporn.net/bd/big-ass-brunette
sleeping looking xxx http://chickengirldesign.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/A3ND/vanilla-gets-sloppy-blowjob-pov
porn sexes videos http://nbxihe.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freshindianporn.net/bd/sheman-sexvideo
xxx kinnar sex http://oliverartcenter.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AunP/famous-desi-couple-blowjob-and-fucking-part-261
naughty america brazzers http://texproekt.pro/bitrix/redirect.php?goto=https://freshindianporn.net/moo/2P/desi-indian-teen-girl-gives-blowjob-to-lover
boobs oil press http://mustardbrain.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AryY/desi-pinay-myanmar-indian-my-wife-and-i-fuck-in-our-bedroom-then-i-cum-on-my-wife
full porn mms http://kaluga.ru-vas.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/tony-profane
sex massages uncensored http://powerpocketnetworking.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/YoM/tango-private-live-bhabi-xxx
tamil anjali xxx http://n8s.eu/wp-content/plugins/phpl/redirect.php?url=https://freshindianporn.net/bd/shiba
malehali sex videos http://f-m.shop/bitrix/rk.php?goto=https://freshindianporn.net/moo/9oQ/cute-desi-girl-sucking-cock-in-wasrhoom
padmapriya hot sex http://tickets.temnikova.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/latest-scandal-mms
jabrdsti xxx rep http://globalblockchain.io/blog/wp-content/plugins/phpl/redirect.php?url=https://freshindianporn.net/moo/A2Lp/lucky-villager-massaging-jaya-bhabhi-on-honeymoon-2
snxxx video in http://1c.aks.by/bitrix/redirect.php?goto=https://freshindianporn.net/moo/IdV/miss-rita-hot-webcam-show
new tamil sexvideos http://skateslalom.com/bitrix/rk.php?goto=https://freshindianporn.net/moo/AOeN/indian-couple-foreplay-69-and-massage-fucking
hot sexy family http://erdemlermantolama.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/RBj/big-boobs-maid-making-desi-porn-mms
xnxx vidio cem http://dppg.su/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AfO/indian-college-teen-getting-fucked-by-her-driver-in-hotel-room
hd xxx bages http://adm-tomari.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Fm2/amateur-indian-bj
www xxx dhaniram http://tataboeing.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/aNv/nude-indian-beauty-on-webcam
belek mom xxx
MabelSauch 2023/03/06(09:59)
young gral xxx http://ion-stroy.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-534434307-very-tricky-massage-bedroom-of-horny-masseur.html
punjabi sex sardar http://ardgena-opt.ru/bitrix/redirect.php?goto=https://sexotube2.com/african.html
saniylyon sex videos http://iata-training.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-343332478-erin-is-creampied-in-young-and-fun.html
14 sall xxx http://jensendentistry.com/redirect.php?url=https://sexotube2.com/clip-029892232-perv-stepmom-texas-patti-needs-cheering-up.html
nubiles lesbians naked http://www.metcom.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-13408323-mia-manarote-debutantinnen-junge-talente.html
rajsthn school xxx http://rnd.radiator-batareya.com/bitrix/redirect.php?goto=https://sexotube2.com/clip-422238752-messy-internal-creampie-for-an-amateur-doll.html
xxx vedios soniloan http://rechicasad3.by/bitrix/redirect.php?goto=https://sexotube2.com/clip-564318738-lelu-lovelong-slow-blowjob-facial.html
xnxxhd video cainis http://bytdel.se/site/wp-content/themes/evidens-dark/redir.php?u=https://sexotube2.com/clip-848420960-rose-red-tyrells-asshole-is-fucked-rough-deep-in-rope-bondage-with-bdsm-fun.html
sofia leone xvedio http://website518.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-1932108189-lesbian-straponspeculum-action.html
anybunny sex sexy http://clickonlinesolutions.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://sexotube2.com/clip-510228882-omg-she-gets-fucked-by-a-baseball-bat.html
nice porn hd http://tiendaloquequieras.com/signatux/redirect.php?p=https://sexotube2.com/clip-176314145-burningangel-emo-vulpix-fucked-on-stage.html
mom seks mp4 http://voyagerventurez.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-60084482-multiple-female-orgasm-in-the-backseat.html
sexy age 20 http://online-krasota.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-780666936-ninny-lyalya-stops-reading-and-starts-masturbating-with-delight.html
blacker hot videos http://zoenmij.be/blog/?wptouch_switch=mobile&redirect=https://sexotube2.com/clip-33052955-loni-evans-gets-her-toes-kissed-and-licked.html
veruca james maid http://localgovernmentjobs.ie/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.com/clip-2010103052-angy-pink-spanish-bukkake.html
xxx cambodiГ mp4 http://oftaderm.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-614138555-tiny-redhead-dolly-little-gets-pounded.html
xxx six bideo http://printstickeronline.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-292538283-sofi-ryan-she-is-an-escort.html
pregnent 4k porn http://hollegien.com/site/wp-content/plugins/phpl/redirect.php?url=https://sexotube2.com/clip-860622237-bangbros-milf-kendra-lust-gets-her-big-ass-fucked-by-juan-largo.html
indian cheat porn http://do-it-anyway.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sexotube2.com/clip-964254412-nasty-milf-and-naughty-teen-ffm-3some-sex-on-the-couch.html
romentic fuck video http://gursha.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-839842017-syren-demer-and-calypsa-mica-fondling.html
noughtyamerican.in hd new
MichaelCound 2023/03/06(09:45)
africa bus porn http://pharmacymy.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/alexia-leigh-bbw.html
super seen sex http://hypack.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/amaetur-firnds-mom.html
beach family xx http://flaminguettes.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/nina-burri.html
xxx night six http://bbcosplay.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/mom-gives-son-milk-from-her-titts.html
hamda samir porno http://moitalmas.ru/bitrix/rk.php?goto=https://erodrunks.net/hem-sevgilisini-hem-arkada%C5%9F%C4%B1n%C4%B1-sikiyor-izle.html
katrina ww xx http://affordablehealthquotes.us/__media__/js/netsoltrademark.php?d=erodrunks.net/white-passable-cd-anal-1.html
rong hd xxx http://sungsimeng.com/wp/wp-content/themes/planer/go.php?https://erodrunks.net/videos-porno-de-parana-entre-rios-argentina.html
vibeo xxx 3 http://datongbs.com/redirect.ashx?herstellerkatalog=produkt&url=https://erodrunks.net/to69202busty-german-waltraud-52-yo-jean-pierre-armand-jb-r.html
а®°а®® а®Єа®ѕ bf http://automaalit.net/engine/redirect.php?url=https://erodrunks.net/public-humiliation.html
mance xxx videos http://charliecipher.us/__media__/js/netsoltrademark.php?d=erodrunks.net/aribic-origasem.html
hindi xxx love http://wrc.nl/engine/api/go.php?go=https://erodrunks.net/public-get.html
sexi mom fuck http://isongdo.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/mini-models-non-nude.html
bengali panu hd http://lyceeclaret.fr/links.php?u=https://erodrunks.net/big-fat-hairy-pussy.html
dhakad chhora sex http://test.profdst.ru/bitrix/redirect.php?goto=https://erodrunks.net/locksy-femalecom.html
wow sex tube.com http://eq7.eu/engine/api/go.php?go=https://erodrunks.net/son-secretly-films-fucking-his-real-mom.html
jody see xxx http://gis-uzor.ru/bitrix/rk.php?goto=https://erodrunks.net/xxx-pinay-maid-sex-arab-scandal-in-dammam.html
sunny hd bf http://1newport.com/__media__/js/netsoltrademark.php?d=erodrunks.net/air-gun-torture.html
indo tight pussyxxx http://mx1.pbprog.ru/bitrix/rk.php?goto=https://erodrunks.net/fresh.html
china xxx bid http://3ta.us/__media__/js/netsoltrademark.php?d=erodrunks.net/cum-on-her-satin-prom-dress.html
salt women fucking http://movinggarage.com/__media__/js/netsoltrademark.php?d=erodrunks.net/africanfuctour.html
desi masala auntys.com
Lynnbiock 2023/03/06(09:24)
anushka ki porntube http://fokusindustry.cz/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.com/movie-341954992-gianna-dior-gets-banged-doggystyle-in-pov.html
sex vergin mallu http://voronezh.vorota-vsem.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-4093177243-making-a-splash-busty-exotic-stunner.html
pont vidio xxx http://kovervdom.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-34520215-big-ass-milf-courtney-cummz-fucking-and-getting-facial.html
sani loan xx http://gsuad.com/site/wp-content/themes/Attitude/go.php?https://pimpmpegs.com/movie-6253140344-sovereign-syre-and-johnny-castle-fucks-young-sexy-student-jenna-ross.html
xxx all sexcy http://bestballon.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-2335118005-pawg-paradise-bae-shafted-247.html
xxx फिल म1990 http://cordialresortholidays.com/site/wp-content/themes/Attitude/go.php?https://pimpmpegs.com/movie-0507173099-solo-stud-gets-his-knob-sucked-and-licked-by-babes.html
www mona bhabhi.com http://lapbanding.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmpegs.com/movie-831314618-abbey-brooks-gets-a-hardcore-lesson-of-good-manners-by-her-boss.html
download english xxxx http://xn--b1acbdacjsndfjkqeb8alho5p.xn--p1ai/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-005230831-we-love-horny-young-amateurs-fresh-pussy.html
vidiu sex argentinaxxx http://www.lowrystate.biz/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-523263875-crucified-brunette-lyla-storm-gets-her-shaved-cunt-polished.html
singapore vietnamis sex http://angel1specialties.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-166529923-chubby-grandmas-rough-sex-compilation.html
xxx kitchen jabardasti.con http://msk.ventec.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-055218188-hot-blonde-experiments-with-machinefuck-toys.html
unduh milf video http://bakaleya-hm.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-30570535-masked-lover.html
fuck with kagel http://highlandertoyota.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.com/movie-433039835-teen-candy-alexa-gets-juicy-pussy-banged.html
priti www xxx http://alutech35.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-18232853-belly-dancing-with-blondie.html
arunachal fucker vudideos http://beta.v-tell.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-714323487-hawt-girl-licks-on-studs-long-knob-zealously.html
full porn video http://www.akcent-pro.com/bitrix/rk.php?goto=https://pimpmpegs.com/movie-488912061-anal-amateur-sucking-boyfriend-before-analsex.html
hd saxxx vedos http://abro-ind.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-725067340-tattooed-sporty-blonde-scarlett-pain-with-great-tits-fucks-in-the-gym.html
vk.com downblouse flashing http://voronezh.listogib.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-251956068-grupal-swingers-sex-uncensored.html
sex berzzes com http://turbotechnics.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmpegs.com/movie-893528005-relax-examining-hawt-sex-with-this-babe-now.html
beutifool etorika xx http://hopewellfcu.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.com/movie-0063155005-sloppy-gagging-multiple-creampie-feat-vina-sky.html
red wap.com nilima
Miarep 2023/03/06(09:18)
xxx rangeen hd http://usopensailingseries.org/__media__/js/netsoltrademark.php?d=erodrunks.info/jessy-guatemala-sexo-casero.html
bokep barat colmek http://livinhomes.com/bitrix/rk.php?goto=https://erodrunks.info/mareile-hoppner.html
fuck rwdwap com http://dental-digital-marketing.ru/bitrix/redirect.php?goto=https://erodrunks.info/mendiga-o-maior-portal-amador-do-brasil-http-clubeamador-com.html
singapur xxx hd http://bitlab.host/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/hard-squirt-in-panties-compilation.html
pron download tube http://fabricguy.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mistress-di-femdom-feet.html
sexsi bulu v http://crimson.gg/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/mom-tube-incest.html
sex jav phim http://hi-tech-media.smedia-dev.ru/bitrix/rk.php?goto=https://erodrunks.info/cap-d-agde-people-walking-nude.html
xxxii fuck in http://maty.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/grandfather-fuck-granddaughter-in-bus.html
தமிழ ஒல வீடியோ http://linkci.blogcu.com/bitrix/rk.php?goto=https://erodrunks.info/camfrog-id-a-nanya.html
hot boobs video http://eastcoastconservative.com/__media__/js/netsoltrademark.php?d=erodrunks.info/lady-sonia-home-alone.html
sexy video making http://eka-mama.ru/bitrix/rk.php?goto=https://erodrunks.info/greek-porn-laura-does-loutraki-greek-porn-laura-does-loutraki.html
watch porn japan http://wicosports.org/engine/redirect.php?url=https://erodrunks.info/ebony-girls-tribbing-girls.html
japnese porn hd.com http://nailharmony.ru/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.info/woboydy-mfc.html
hot xxx donload http://ms87947569.msv1.invalid.outlook.com.arealgeo.com/bitrix/rk.php?goto=https://erodrunks.info/hq-porn-tube-porn-tube-videos-teen-teen-turk-kizi-banu.html
indian porn mela.com http://bethanybreakers.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mom-and-son-sax-movi-in-hindi-oudio.html
ladki kuta xxx http://reptilelabs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/bundelkhandi.html
pangey xxx video http://atma-darshan.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bbw-mistress-feet-irani.html
www xxxxxxxxxxxxx video http://tvoiugolok.ru/link.php?go=https://erodrunks.info/dimahapon.html
peke ki xxx http://regtons.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/comeu-o-cu-da-noiada.html
xxx video hii http://npsd.ru/bitrix/redirect.php?goto=https://erodrunks.info/lider.html
sunnleon sexy vidio
RosalindHob 2023/03/06(08:55)
british mature susan http://www.spelin.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+S7MJ+today+exclusive+horny+telugu+teacher+sex+with+student+father+clear+telugu+audio.html
garl bf movie http://koprojekt.de/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://wowindianporn.mobi/vdz+mzd+desi+bhabi+show+her+pussy.html
matki sabka bf http://pirelli.ch/site/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/vdz+Ti8+squeezing+huge+tits.html
xnxx Щ…Ш§Щ†Щ€ЩЉЩ„ ЩЃЩЉШ±Ш§Ш±Ш§ http://cellucity.com/BusinessClickthroughs/add?website=https://wowindianporn.mobi/vdz+Sw1+big+boob+girl+stripping+for+bf.html
new sex viedo2019 http://yesfood.co/view/log/redirect/index.cgi?url=https://wowindianporn.mobi/vdz+Sbd8+hot+tamil+with+huge+tits.html
vikhari sa xxx http://ochstech.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+chubby+pov.html
hdxxx sexxygirls video http://saia-plc.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Sr0D+hot+girl+sex+with+boy+indian+girl+sex+girl+friend+hardsex.html
3xx sexy vidros http://jimgunnyea.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+desi+lesbian.html
lukell xxx video http://pihatuuri.fi/out.html?id=onepiece&go=https://wowindianporn.mobi/vdz+yR+dildo+porn+masturbation+of+young+babe.html
sunnylone xxxvideo donload http://comfortline-mattress.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+giq+newly+wed+indian+couple+blowjob.html
www.nabeils sex hd.com http://xn--10-8kc3bf1ba.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+kLa+big+cock+oral+sex.html
sex sexi hd http://xn--80ahyoq3e.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+gjB+dirty-amateur-indian-slut-43.html
xnxxxxnx video hot http://opt.ecoteka.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+indian+desi+girls.html
sunny leone fukingxxx http://extractbest.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/vdz+SvP+indian+couple+get+horny+and+naughty+on+the+webcam.html
wadwap sex video http://stateslisting.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://wowindianporn.mobi/seacrh+to+me.html
xxx hindi belu http://skodajmd.com/go.php?url=https://wowindianporn.mobi/vdz+Ynm+masturbation+2.html
nepali girl fucking http://makethedecision.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+happy+indian.html
sax xxx wwe http://vijayvad.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+cock+milking.html
xxx sexi vodios http://businessrescue.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+A9V+newly+wed+wife+nude+on+webcam+teasing+her+hubby.html
xxxporn local india http://izhevsk.prostitutki-red.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+homemade.html
Pcbwubjas
Justineses 2023/03/06(07:24)
Efhqalueo
[url=http://newagro.by/bitrix/rk.php?goto=https://seofuture.ru/sitemap.xml]создание сайтов цена[/url] создание web сайта
[url=http://pornoglory.com/bitrix/redirect.php?goto=https://govtop.ru/]создание и поддержка сайтов[/url] заказать раскрутку сайта
[url=http://www.sjteck.com/gb/shop/bannerhit.php?bn_id=8&url=https://zakaznakarkas.ru/sitemap.xml]каркасный дом с коммуникациями под ключ[/url] дом из каркаса под ключ цена
[url=http://foto-video.ru/bitrix/rk.php?goto=https://zastroykadom.ru/]каркасный дом под ключ дешево цена[/url] каркасный дом 6х6 одноэтажный цена
xxx hard jabardsti
RodrigoTab 2023/03/06(07:21)
japanese mon sex http://kemerovo.scopula.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P6HW-horny-lily-in-indian-milf-tuition-teacher-shows-her-wet-pussy
pussy sucker boy http://smileup.net/wp/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/xxx-showing-ass
angrej janiya sex http://b3ee.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-skinny-lesbian
क सस य http://fogger.co.kr/engine/api/go.php?go=https://longindiantube.mobi/mov-Qto-southindian-kannada-girl-039-s-boobs-hard-nipples-exposed-bybf
xxxnx maa beti http://kr-elprof.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PrmJ-priya-bhabhi-shorts-nik-indians
rolex sex videos http://stelcobreakers.co.uk/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PjDd-sexy-indian-teen-housewife-revealing-her-nude-body-parts
dina sex video http://qadinlar.az/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PjuC-beautiful-pakistani-wife-showing-her-big-boobs
office sexi vidio http://designchange.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-0Qy-village-aunty-needs-hot-sex-from-neighbor-guy
poan hub hinde http://rushomeopat.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-asian-shower
daysi x video http://e-d-e.eu/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://longindiantube.mobi/xxx-man-fisting-pussy
connie carter free http://www.dargez-shop.ru:443/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-desi-college-girl
www.seelpak porn hd http://othersongsmusic.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://longindiantube.mobi/mov-PZNu-desi-wife-nude-cloth-washing-and-hubby-recording
hijab ngentot sex http://richardmeikle.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-amratur
brione hd fuck http://be-my-guest.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://longindiantube.mobi/mov-FNk-handjob-indian-wife-big-tits
xvidios new 2019 http://it48.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-fvl-superb-milf-india-summer-busy-riding-black-mamba-cock-on-cam-video-15
hd kidnaped pornktube http://yourflatworld.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-pissing-girl
twist xxx video http://ironcookie.com/blog/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/xxx-sabrim
yaman sex videos http://rencontreslocales.eu/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://longindiantube.mobi/xxx-indian-school-girl
my sister hotfriend.com https://www.google.com.uy/url?q=https://longindiantube.mobi/mov-P0l7-hot-mallu-wife-full-set-update-12-vids-part-7
sexy nangi pungi http://agro911.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PCbE-sexy-manipuri-wife-sonia-getting-fucked-by
bokep arab sex.mobile
RobertObser 2023/03/06(06:49)
english desi sex https://www.google.dm/url?q=https://indianmovs.info/too-gf-ex.html
sex video tqmil http://megspace.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5VFn-dehati-wife-nude-bath-unseen-solo-nude-mms-video.html
ria chaudhary xxx http://sitelineapp-enterprise.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-classic.html
चुदाई रानी की http://velikiy-novgorod.scopula.ru/bitrix/rk.php?goto=https://indianmovs.info/too-indian-bf.html
school students brazzers http://novokuznetsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://indianmovs.info/too-close-up-nipples.html
sexi video jabrjsti http://earnabovewithtitan.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-gyA-erotic-south.html
gals seks xxc http://time24.ru/bitrix/rk.php?goto=https://indianmovs.info/too-feeling.html
bp sex vedo http://imobiliariarubaski.com.br/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://indianmovs.info/tube-r40-bollywood-nudes-belly-dancing.html
sopina lon sex http://lenscart.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-dxm-indian-aunty-sucks-in-nude.html
real son xxx http://krasnodar.partnerlist.biz/bitrix/redirect.php?goto=https://indianmovs.info/too-bengali-sexy.html
bigboob vdl hd http://cosmostuff.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://indianmovs.info/tube-5S3L-look-at-the-milk-of-a-young-virgin-girl-bangla-audio-choti-golpo-sex-story-2022.html
lonly indian porn http://ocamlpro.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://indianmovs.info/tube-bhF-husband-excited-sex-come-wife.html
9th class sex http://www.set4med.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-porno-hd.html
famous pornstar hdxxx http://vyvaxx.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-XOd-desi-couple-xxx-mms-homemade-sex-scandal.html
xlxlxl sex video.com http://orel.mirmagnitov.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-desi-sister-brother.html
saniya mirza sexy http://cat.hola-auto.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-filipina-teen.html
very fas sex http://haianxian.net/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://indianmovs.info/too-doggystyle-sex.html
xgnx videos download http://vernig.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://indianmovs.info/tube-f1v-bollywood-dancer-is-so-exotic.html
maghe xxx video http://arabafricaninternationalbank.biz/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5X2t-today-exclusive-super-hot-look-desi-girl-record-her-nude-selfie-part-5.html
karina xx lady http://en.palantin.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-gLa-fucked-on-the-grass.html
merried bhabhi porn
RickyFuent 2023/03/06(06:31)
सेक सी बीपी http://disneyland.roza-nn.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-863035333-rapturous-slit-drilling-after-steamy-blowjob.html
pakistani sexy movie http://nevergooutofstyle.com/site/openurl.asp?id=112444&url=https://eroteenies.info/xxx-909477876-dirty-brunette-chick-sucks-a-cock-and-fucks-doggy-style-in-a-public-toilet.html
xxx hd daw http://kreslocenter.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-7709183290-perfect-body-stepmom-gwen-ride-cock-cool-tender-step-son.html
sexy malish girls http://xn--80apgctkl7f.xn--p1ai/bitrix/rk.php?goto=https://eroteenies.info/xxx-0301151174-pawg-reverse-cowgirl-magician-makes-bbc-disappear.html
video porn mama http://hireer.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eroteenies.info/xxx-176678235-brunette-slut-is-happy-riding-a-big-fat-interracial-cock.html
xxx com chini http://womenandwar.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://eroteenies.info/xxx-269144769-horny-blonde-babe-with-tattoo-teasing.html
dfxxx vido downloaf http://kshywx.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eroteenies.info/xxx-752824040-marvelous-chick-charms-with-explicit-penis-sucking.html
sani leavon xxx http://specarenda.com/bitrix/redirect.php?goto=https://eroteenies.info/xxx-989222578-romi-rain-dirty-girl-needs-a-bath.html
old sex tamil http://coating1.de/site/wp-content/plugins/butterkekse/redirector.php?url=https://eroteenies.info/curvy.html
blood xxx bf http://1001karandash.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-126512855-hot-blonde-mirta-marry-gets-facial-and-fucks-in-art-porn.html
xxx www cg http://www.ledpred.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-922522242-amateur-blonde-fucked-by-her-man.html
naughtyamerca mom drink http://rimyourdrinks.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-413819378-lelu-lovepov-bday-fuck-cum-on-ass.html
stuck sex video http://designingbanks.info/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-118773262-extreme-anal-stretching-with-hot-blonde-lesbie-kitty.html
sania mirza xxxxxnx http://pitaniepro.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-436928420-peter-has-gotten-himself-a-new-palm-but-she-is-not-notably-helpfull.html
pornvideo gay janjep http://anopokolenie.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-9221152213-gorgeous-asian-cindy-starfall-vs-big-black-cockzilla.html
xx sex sexy http://unicati.com/redirect.php?blog_id=369052&entry_url=https://eroteenies.info/xxx-154361801-busty-slut-jasmine-jae-riding-long-schlong-in-gym.html
khushbu xxx hd http://rusklad.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-74877376-savannahs-tight-ass-makes-him-cum-twice.html
dorm invasion nude http://flypatriot.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-375970142-naughty-blonde-sexpot-totally-tabitha-does-anal-with-rick-masters.html
xxx in polic http://peoplespodcast.com/clicktracker/?url=https://eroteenies.info/xxx-7588173442-nun-loves-spanks-and-fisting.html
malaysia indians porn http://beautifulproject.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eroteenies.info/xxx-236344455-skinny-czech-babe-rammed-for-some-cashskinny-czech.html
xxx sexhd download
Mariajal 2023/03/06(05:58)
pandhit sex video http://vologda.voobrajulya.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rIU1/desi%20porn%20indian%20sex%20video%20of%20concupiscent%20kanpur%20bhabhi/
x video korean http://hovard-service.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rwtA/hot%20wife%20manpreet%20can’t%20handle%20dick%20in%20her%20ass%20loud%20moaning%20clear%20talking/
family passion hd http://avtobm.ru/site/wp-content/plugins/topcsstools/redir.php?u=https://hindi6.pro/to/sN/desi%20secret%20couple%20enjoy%20fucking/
live x video http://gimnazia6.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/r77a/astonishing%20sex%20movie%20big%20tits%20greatest%20will%20enslaves%20your%20mind/
xxx doctor experiment http://blessmydress.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rozM/hot%20indian%20xxx%20desi%20bhabhi%20big%20boobs%20sex%20video%20hot%20web%20series%20sex/
video xxx 2009 http://worldofcogs.com/urlesterno.asp?url=https://hindi6.pro/to/512/desi%20shy%20girl%20hot%20sex%20with%20her%20bf%20in%20hotel/
bagerhat sex video http://yarrabee.com.au/wp-content/uploads/email_purchase_mtiv.php?url=https://hindi6.pro/to/rzy3/desi%20gf%20fucked%20hard%20in%20hotel%20room%20viral%20porn/
xxx sex girls http://bhplantservices.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/suF/indian%20desi%20teen%20masturbates%20with%20dildo%20to%20orgasm%20on%20webcam/
kinnar sax video http://hudec-automobile.de/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindi6.pro/to/szf/fucking%20the%20chemistry%20teacher%204%20years%20ago/
а¤–а¤Є а¤–а¤Є xxx http://kbmt12news.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r31C/best%20friend%20s%20sister/
yollow dress porn http://dreamzzzinhd.com/engine/track.php?url=https://hindi6.pro/to/niE/desi%20wife%20shonu%20sucking%20boss%20s%20cock%20with%20pleasure/
www lankafuking photo http://mspsoc.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rgbi/indian%20girl%20sex%20with%20bf%20in%20hotel%20room/
noti america bhabhi http://shortsalegenius.net/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindi6.pro/to/v6U/kavita%20bhabhi/
barazil xxx video http://ankportal.com/bitrix/redirect.php?goto=https://hindi6.pro/to/tVQ/oldandyoung%20outdoor%20beach%20sex%20mms%20scandal/
xxx tour palace http://morganpersonette.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rfq9/hot%20bhabhi%20share%20with%20friend%20and%20teach%20fucking%20latest%20viral%20sex/
english sex katrina http://dtp-help.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rKRL/beautiful%20bhabhi%20fucking%20viral%20sex%20video/
हिन दी xxxx http://mockingverzekeringen.nl/blog/wp-content/themes/evidens-dark/redir.php?u=https://hindi6.pro/to/rvk0/desi%20wench%20with%20big%20ass%20slides%20her%20xxx%20pussy%20on%20the%20mature%20cock/
justin bieber hotsex http://allf0rdj.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rh33/sensual%20delhi%20couple%20fucking%20doggy%20style%20hardcore%20video/
porn vedio site:youtube.com http://thedentalounge.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/jasmin/
ax sex video http://shrinkraps.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/OOr/desi%20sexy%20indian%20bhabhi/
santosh sex videos
Madelineraw 2023/03/06(05:20)
wap hd sex http://sportspicksadvisors.com/site/wp-content/themes/planer/go.php?https://vegasmovs.com/clip-807536165-talented-dude-bonks-older-sweetie-rough-and-hard.html
desi hotmasala sex http://hyundaitruckssaratov.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-786434563-step-mom-helps-daughter-teach-pervy-step-brother-a-lesson.html
www.xxxx vedoi dowanload http://fifi-dress.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-36252901-blue-eyed-teen-beauty-masturbating-closeup.html
mussoorie sex pictures http://campout.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.com/clip-2586108051-teen-lesbians-naked-pool-fight-sex-initiation-game.html
sexy mp4 videos http://vertex-club.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-768028648-hot-dirty-talking-slut-wants-you-to-cum.html
www redwapnet com http://simplestockphoto.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.com/clip-0784103096-step-sister-athena-becomes-an-expert.html
xxx diac viadeo http://innstation.com/changecurrency/1?returnurl=https://vegasmovs.com/clip-996940206-ariana-brunette-private-www-camhotgirls-live.html
xxx bf viedio http://172.detirkutsk.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-98679745-feisty-secretary-marry-lynn-has-her-boss-fuck-her-in-the-office.html
सपना चौधरी xxnx http://www.kennedymechanical.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-006854808-pale-shoplifter-dolly-leigh-giving-head-in-office.html
japan aphrodisiac mp4 http://mikado.tv/eshowbag/redirect.php?type=website&url=https://vegasmovs.com/clip-3661187008-lesbian-face-farting-outside.html
sexy vedeo storywali http://dsezon.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-278744614-becca-diamonds-gag-reflex-test.html
hostel video sex http://niziri.com/jump.php?s=https://vegasmovs.com/clip-8923109277-wet-panties-trib-7.html
india bar sexvidio http://disneydreamkingdom.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.com/clip-6104103096-bad-cop-black-cock.html
angela white fart http://recoveryjonescartoons.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-929122496-rough-gagged-brunette-teen-throat-shoving-hard-coc.html
fuk videos download http://appsaratov.intecwork1.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-556130566-nasty-teen-cassidy-bliss-pussy-creampied.html
babies xxxnx video http://commandship.com/wp/wp-content/themes/Grimag/go.php?https://vegasmovs.com/clip-9323187043-twistys-emily-grey-starring-at-keep-them-on.html
mia khlifa xhamster http://businessdevelop.us/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-913136519-extreme-deepthroat-with-ultra-hot-babe-in-the-bedstead.html
mia khalifa virgina http://neeon.pl/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.com/clip-518450466-emily-grey-gets-her-pussy-dildo-fucked.html
xxx vedi hard http://hatajie.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://vegasmovs.com/clip-466864635-dilating-asshole-of-sandra-romain-gets-drilled-in-upside-down-pose.html
3xxxx full hd http://bahsegel47.com/linkchk.aspx?no=1171&link=https://vegasmovs.com/clip-178364968-a-sensual-massage-for-mischa-brooks-ends-up-in-a-hardcore-anal-pounding-action.html
chitratripathi xxxx video
MildredSex 2023/03/06(05:12)
all redwab tamil http://kingled.vn/SID_1268/default4.asp?SA=EXIT&url=https://tubepatrol.sex/anime-neko-schoolgirl.html
monm seach sex http://trojanbattery.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pamda.html
world no1 xxx http://71an.com/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.sex/big-ass-iran-pawg.html
download xvideos japanese http://gillianorourke.com/bitrix/redirect.php?goto=https://tubepatrol.sex/natacha-et-sabrina-partouzees-www-beeg18-com.html
xxx ds video http://edu-ogloszenia.pl/bitrix/redirect.php?goto=https://tubepatrol.sex/gay-forced-gag-throat-fuck-face-rape.html
forced gangbang bus http://magas.kupibas.ru/bitrix/rk.php?goto=https://tubepatrol.sex/caricature-mom.html
10se16 xxx videsh http://dveri-pk.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/slut-wife-pub.html
sareewali prostitute xvideo http://pain.org.ge/bitrix/rk.php?goto=https://tubepatrol.sex/tiou.html
sunnyleon x video http://pivgrad.su/bitrix/redirect.php?goto=https://tubepatrol.sex/aliyah-stone.html
putul sex video http://saxssteaksandwich.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/babe-mature-funny.html
xxx sisther video http://www.suedeaux.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/anal.html
granny caroline porn http://donnarenaud.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sexi-bc.html
force chudachudi video http://text4freeonline.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/japanse-tv-show-cash.html
sexy videocon english http://atiladecor.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/jav-subtitle-body-swap.html
video diajari ngentot http://л§ќ.com/link.php?tid=29322&tnr=MMT1738&url=https://tubepatrol.sex/granny-duble.html
mom tushi porn http://1000truefans.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/russian.html
beutiful coples xxx http://survivingthementalhealthtank.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-porn-tube-page.html
xxx video donaldson http://fultonumbrellas.ru/bitrix/rk.php?goto=https://tubepatrol.sex/bikini-ass-ooops.html
xxx indb garls http://le4u.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/gadle.html
download video adultjoy http://www.volga-tv.ru/bitrix/rk.php?goto=https://tubepatrol.sex/wife-becky-anniversary-wedding-dress-cuckold.html
badmasti.com and mother
MichelleSep 2023/03/06(04:15)
brock lesnar porn http://chronoprod.fr/engine/redirect.php?url=https://pimpmovs.com/belief-cutie.html
xxxxx sunny.video com http://samfordas.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/ts-cenema.html
xnxx videos indien http://allegrodx.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/80s-porn-movie-train.html
www saugarat xnx http://nehaevadm.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bd-actress-sadia-islam-mou.html
xxxxxxxxxx school comedownload http://tuzepnet.hu/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/awek-tetek-besar-dalam-tandas.html
prancis video sex http://www.ecomarketkz.com/bitrix/rk.php?goto=https://pimpmovs.com/yoshizawa-akiho-uncensored-video.html
hd hard cookriding http://dahlem-gmbh.de/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pimpmovs.com/femdom-flight.html
chut18year girl visdeo http://cookiegallery.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/xxxshot-in-mouzh.html
xxxxx vleos xxxxx http://naladka.su/bitrix/redirect.php?goto=https://pimpmovs.com/japanese-tube-moms.html
brianna dale porn http://street-h.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmovs.com/jav-hd-japanese-mature-uncensored-miyuki-kisaragi.html
sex in road http://stterra.ru/bitrix/redirect.php?goto=https://pimpmovs.com/5asikmalaya.html
xv xxx v http://calzini.ru/bitrix/rk.php?goto=https://pimpmovs.com/grehli.html
xxassamese full video http://uta.co.kr/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.com/cars-hd.html
xxx sexy vidios http://hyundai-hropal.ru/bitrix/redirect.php?goto=https://pimpmovs.com/3d-anime-girl-teasing-cock-gets-pussy-licked-in-return.html
redwap massage mature http://niГ±arepelente.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/small-caning.html
desi rap xxx http://guardiansafetybarrier.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/who-was-eros.html
ananya xxx videos http://nicservers.com/click.php?hirlevel_id=12405549102322&url=https://pimpmovs.com/sybil-stallone.html
xxx videobhane manesha http://mobiira.ml/__media__/js/netsoltrademark.php?d=pimpmovs.com/pourn-com.html
download nopho sek http://alfalabs.com.br/bitrix/redirect.php?goto=https://pimpmovs.com/femdom-fight-foot.html
xxx sunniloen hq http://mycotopia.net/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/hoomo-anal.html
video selingkuhan gp3
Lynnbiock 2023/03/06(03:31)
whoress hd com http://online64.fr/cgi-bin/sites/out.cgi?id=dominell&url=https://pimpmpegs.com/movie-541519993-tempting-blonde-licks-a-lesbo-bbw-ebonys-tits.html
mom sex legging http://do-it-anyway.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-316959068-can-you-fuck-my-wife-now-please.html
porn kis vajaina http://lycee-oiselet.fr/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.com/movie-153322604-cock-addicted-milf-kendra-lust-got-a-big-nice-facial.html
radika panditxxx hd http://ivytradinginc.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-251762619-cassandra-cruz-bar-sex-adventures.html
matching xxx video http://kuban-lyceum.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-913329089-hammering-babes-muff-doggystyle-thrills-fellow.html
hot sexy open http://santamariagreenhills.com/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmpegs.com/breath-play.html
indian bf hindi http://test2.v01.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-518135313-hot-sexy-girl-teens-having-sex-with-long-dicks-sweet-terry-fucked.html
saxy fucking video http://orenpirogova.ru/site/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-643022013-women-are-having-several-cocks-in-their-cunts.html
sex malaysia cikgu http://fundabloom.org/redirect.php?to=https://pimpmpegs.com/movie-159449113-big-round-ass-babe-jynx-maze-gets-banged.html
anissa kate wedding http://lourdesveinexperts.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-3756170197-nia-nacci-gets-pussy-pounded-by-isiah-maxwell-doggystyle.html
sex 2male 1female http://morethanbeautiful.dk/clicktracker/?url=https://pimpmpegs.com/movie-267666148-black-haired-cougar-naomi-bell-fucks-her-horny-stud-on-the-couch.html
brandi love xxx.com http://hopegroup.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-056663750-horny-francesca-le-makes-mark-wood-drill-the-anus-of-chastity-lynn.html
yo-kai watch xxx http://highlyeffectivepeople.com/to_client?target=https://pimpmpegs.com/movie-58261820-busty-cougar-sasha-sean-has-her-trimmed-twat-dicked.html
xxx body fukh http://flashmenufactory.com/link/619-1112492/?link=https://pimpmpegs.com/movie-371761702-passionate-brunette-teen-brenda-chambers-fucks-on-top-and-gets-her-asshole-stretched.html
grll boy xxx http://konradkeck.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-768265596-tickling-wet-pussy-ardent-nympho-gains-lots-of-delight-at-once.html
desihindian sex com. http://ets-k.kz/bitrix/rk.php?goto=https://pimpmpegs.com/movie-007811355-dicking-down-the-doctor.html
बफ क ष http://4fansbyfans.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmpegs.com/movie-478618059-alenas-bra-is-full-of-goodies.html
redwad mabuk info http://bayareavista.org/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmpegs.com/movie-050335082-ebony-bitches-eating-each-other-pussies-and-having-joyful-sex.html
pathan gay sex http://maschinenportal24.com/bitrix/rk.php?goto=https://pimpmpegs.com/movie-104242636-talented-fun-1.html
pimsex u 50 http://verboconnect.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-3053152076-valentina-nappi-fucks.html
xxx madhar video
Marywaw 2023/03/06(03:12)
xxxy six video http://standforjobs.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+4uF+indian+big+boobs+babe+rupali+show+off+her+bigtits+in+shower+cutecam+org.html
sex videos 12 http://shirebakery.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+dick+flash.html
xx video sali http://firstbristolfcu.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SHYf+desi+girl+dancing+video+has+been+shared+on+net.html
sexiest video hd http://delovar.es/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+amateur+group+sex.html
bangla xxx family http://ohiofans.com/wp/wp-content/plugins/phpl/redirect.php?url=https://wowindianporn.mobi/seacrh+showing.html
keralaautys sex videos http://rabiakaur.com/wp-content/themes/planer/go.php?https://wowindianporn.mobi/seacrh+indian+big+dick.html
dani daniels possy http://4plusnutrition.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+rohini.html
dr home gyi http://chemical.technohim.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+business.html
ccup chori xxx http://m.lmstn.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Se0f+today+exclusive+newly+wed+couple+blowjob+and+fucking+part+1.html
xnf sexy video http://showorld.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/seacrh+hairy+couple.html
download muviza porn http://aljabaldrugs.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SpyH+today+exclusive+newly+wed+couple+blowjob+and+fucking+part+2.html
xxx.com मोकलो दाई http://nisure.net/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/vdz+Sjt+paki+college+girl+ruksar+with+her+young+chachu+mms.html
porn tube bangladeshi http://cnss.or.kr/site/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/seacrh+fuck.html
lessbinmom and daughter http://arenaprava.ru/wp-content/themes/twentythirteen/redirect.php?url=https://wowindianporn.mobi/vdz+SbW9+i+am+a+cute+with+a+nice+personality+and+cute.html
kanpur sex video http://mentalrehab.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+free+desi+xxx.html
xmstar hd video http://pechibreneran.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+wa7+big+chubby+wife+playing+with+her+boobs.html
w xxx ccc http://sscqueens.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://wowindianporn.mobi/seacrh+adult+full.html
bfwwwxxx video com http://boozemeup.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+real+amateur.html
lily rader runaway http://stackvid.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://wowindianporn.mobi/seacrh+bf+video+hd.html
bazzare bf sexy http://nesco.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+S19y+mystery+with+mistry+a+mechanic.html
reahma sex part1
MargaretJifip 2023/03/05(23:51)
garecenna barbosa nude http://thebigcommunity.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hardindianvideos.info/moo%20BzV%20cute%20desi%20teen%20hot%20blowjob%20sexy%20video%20with%20lover
amir je xxx http://www.mpc.by/bitrix/rk.php?goto=https://hardindianvideos.info/moo%2074r%20kashmiri%20padosan%20se%20garma%20garam%20chudai%20ka%20indian%20xxx%20porn
riley reid fuck http://pivnispa.cz/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hardindianvideos.info/moo%2006P%20village%20couple%20outdoor%20missionary%20sex
zoro xxx video http://hyundaitent.com/engine/go.php?url=https://hardindianvideos.info/moo%20Grw%20hairy%20pussy%20indian%20fuck%20video
xxx pinger pussy http://solarcompany.co/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Ayo%20big%20dick%20devar%20hotel%20fucking%20bhabhi%20in%20short%20capry
www noughtyamericam animal.com http://australianscience.com.au/special/link.php?url=https://hardindianvideos.info/moo%201QK%20mallu%20b%20grade%20actress%20teasing%20with%20her%20nude%20body
123videos sex japanese http://4xs.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20HFk%20indian%20whore%20stripping%20herself%20exposing%20her%20boobs%20and%20giving%20head%20for%20customer
xxxxxx videos..h. d http://trucksbroker.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20PN4%20sexy%20punjabi%20wife8217;s%20hot%20blowjob
brazzers fucking video http://noaim.info/site/wp-content/plugins/myredirect/redirect.php?url=https://hardindianvideos.info/moo%20HgrG%20desi%20village%20aunty%20open%20her%20sare
snxxx video in http://szydelkowe-chwile.pl/engine/api/go.php?go=https://hardindianvideos.info/moo%20BFR%20indian%20aunty%20pussy%20mp4
katrina cep sexxx http://smpljuice.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://hardindianvideos.info/moo%20EL8%20outdoors%20desi%20pussy%20porn%20video
nino polla bombera http://vent-tnd.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20y5N%20isabel%20kaif%20sister%20of%20katrina%20kaif%20sex%20scandal
sexy prom xxx http://dvigateli.rasvetnt.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Ge4%20mumbai%20housewife%20exposing%20milky%20cleavage%20and%20navel
brasas srx vedios http://ctsf.or.kr/blog/wp-content/plugins/butterkekse/redirector.php?url=https://hardindianvideos.info/moo%20Pu4%20penetrating%20tight%20pussy%20of%20desi%20college%20girl
sunny leone sxa http://doll-a-rama.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20mcX%20m%202
सकसी बियफ कटरीना http://ahmadiarchitects.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20dxH%20anal%20sex
fak me xxx http://umeedastrology.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hardindianvideos.info/moo%203SL%20indian%20cute%20girl%20fingering%20herself%201
hot sex.romans video http://stateslisting.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20w5I%20sexy%20desi%20girl%20nude%20mms%20selfie%20video
bhojpuri song sex http://charlesgucciardo.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20tkF%20first%20time%20sex%20in%20tight%20pussy%20virgin%20indian
xxx bengoli s.d http://mutualcoin.fund/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hardindianvideos.info/moo%20HT4W%20indian%20women%20and%20desi%20indian%20hot%20n%20sexy%20desi%20having%20sex
напишу диссертацию
DavidKeell 2023/03/05(23:40)
[url=https://diplom.ua/ru/]написание курсовых и дипломных работ[/url] - камера решение задачи, стоимость курсовой работы 2022
Лечение наркомании у подростков - лечение ваших близких – это наша задача, с которой мы успешно справляемся уже не первый год.
RyceTum 2023/03/05(23:30)
Наркологический центр в СПБ - лечение зависимости от лирики. Быстрая доставка, лечение зависимости от мефедрона. Бесплатная консультация по СПб.
[url=https://narco-centr1.ru]лечение зависимости от амфетамина[/url]
бесплатное лечение наркомании - [url=https://narco-centr1.ru/]https://narco-centr1.ru/[/url]
[url=http://cse.google.fm/url?q=http://narco-centr1.ru]http://www.google.jo/url?q=http://narco-centr1.ru[/url]
[url=https://www.wildwestendurance.com/mohair-cinch/?attributes=eyIxNDgiOiIxMjQiLCIxNDkiOiIxMjUiLCIxNTEiOiIxOTYiLCIxNTkiOiIyMTYiLCIxNzIiOiIyMzciLCIzMDYiOiI4NTgiLCIzMDQiOiLQndCw0YDQutC-0LvQvtCz0LjRh9C10YHQutC40Lkg0YbQtdC90YLRgCDQsiDQodCw0L3QutGCLdCf0LXRgtC10YDQsdGD0YDQs9C1IC0g0LvQtdGH0LXQvdC40LUg0LfQsNCy0LjRgdC40LzQvtGB0YLQuCDQvtGCINC70LjRgNC40LrQuC4g0JrQvtC90YHRg9C70YzRgtCw0YbQuNGPINCx0LXRgdC_0LvQsNGC0L3Qviwg0LvQtdGH0LXQvdC40LUg0LfQsNCy0LjRgdC40LzQvtGB0YLQuCDQvtGCINGB0L7Qu9C10LkuINCf0L4g0L3QuNC30LrQuNC8INGG0LXQvdCw0Lwg0YLQutCw0L3QuCDQv9C-INCh0LDQvdC60YIt0J_QtdGC0LXRgNCx0YPRgNCz0YMuIFxyXG5bdXJsPWh0dHBzOlwvXC9uYXJjby1jZW50cjEucnVd0KPQkdCe0JQg0L7RgiDQvNC10YLQsNC00L7QvdCwW1wvdXJsXSBcclxu0L_RgNC40L3Rg9C00LjRgtC10LvRjNC90L7QtSDQu9C10YfQtdC90LjQtSDQvdCw0YDQutC-0LzQsNC90LjQuCAtIFt1cmw9aHR0cDpcL1wvd3d3Lm5hcmNvLWNlbnRyMS5ydV1odHRwOlwvXC93d3cubmFyY28tY2VudHIxLnJ1XC9bXC91cmxdIFxyXG5bdXJsPWh0dHBzOlwvXC9zZWMucG4udG9cL2p1bXAucGhwP2h0dHA6XC9cL25hcmNvLWNlbnRyMS5ydV1odHRwczpcL1wvZ29vZ2xlLmplXC91cmw_cT1odHRwOlwvXC9uYXJjby1jZW50cjEucnVbXC91cmxdIFxyXG4gXHJcblt1cmw9aHR0cHM6XC9cL3d3dy5zZXJyZXMuZ3JcL2Fncm8xOFwvZ3JcL2hlbGxvLXdvcmxkXC8jY29tbWVudC05ODM5XdCb0LXRh9C10L3QuNC1INC30LDQstC40YHQuNC80L7RgdGC0Lgg0L7RgiDQsdGD0YLQuNGA0LDRgtCwIC0g0LvQtdGH0LXQvdC40LUg0LLQsNGI0LjRhSDQsdC70LjQt9C60LjRhSDigJMg0Y3RgtC-INC90LDRiNCwINC30LDQtNCw0YfQsCwg0YEg0LrQvtGC0L7RgNC-0Lkg0LzRiyDRg9GB0L_QtdGI0L3QviDRgdC_0YDQsNCy0LvRj9C10LzRgdGPINGD0LbQtSDQvdC1INC_0LXRgNCy0YvQuSDQs9C-0LQuW1wvdXJsXSBlZmVhMWEwICJ9]Лечение зависимости от мефедрона в Санкт-Петербурге - лечение ваших близких – это наша задача, с которой мы успешно справляемся уже не первый год.[/url] 51_5023
Купить биокамин Москва - представляет собой оборудование, максимально имитирующее натуральный камин с эффектом живого пламени.
XtrapTum 2023/03/05(23:30)
Цены на биокамин. Низкие цены, биокамины купить недорого. Бесплатная консультация по Москве.
[url=https://biokamin-kupit.ru]биокамин цена[/url]
биокамины для дома цены - [url=http://biokamin-kupit.ru]https://biokamin-kupit.ru/[/url]
[url=http://www.google.gy/url?q=http://biokamin-kupit.ru]http://findingreagan.com/?URL=biokamin-kupit.ru[/url]
[url=https://hawkeyeheaven.net/product/code-515-shirt-2021-edition/comment-page-13128/#comment-1409410]Биокамин купить в Москве недорого - представляет собой оборудование, максимально имитирующее натуральный камин с эффектом живого пламени.[/url] bc0e390
3d evil sex
Madelineraw 2023/03/05(23:13)
hot xxx ref http://xcbooks.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-0472128001-young-mumbai-teens-making-lesbian-love.html
forcely girl busty http://bmac.in/site/wp-content/themes/Grimag/go.php?https://vegasmovs.com/clip-457052627-down-on-the-floor.html
video porn ambon http://helpforcaregivers.com/bin/out.cgi?id=gokudo&url=https://vegasmovs.com/clip-114210839-valentina-good-bath-fuck.html
xxx देखने वाला http://aquastok-shop.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-126548111-hot-milf-in-boots-fucks-hard.html
mom got boobs http://fragrancefree.org/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-393766026-sexited-gymnasts-phoenix-marie-proxy-paige-polish-anuses.html
x hindi browser.com http://cumulus-coin.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-326318911-whitney-westgate-polishes-pink-cunny-in-bedroom.html
new xexey video http://altrasoft.ru/bitrix/redirect.php?goto=https://vegasmovs.com/chubby-anal-sex.html
doood walli com http://prosourcetactical.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-211942516-motherless-babe-tight-wet-pussy-masturbation.html
tight x video http://bearhandsbuddies.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-24007609-juicy-brunette-aidra-fox-gets-seduced-by-her-workout-partner-and-gets-her-cock-craving-pussy.html
dolfin sex garil http://mamiday.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://vegasmovs.com/clip-756414057-sexy-milf-claudia-atkins-gags-on-mouthful-of-cum.html
hijra ka sex.japanis http://usolie.info/bitrix/rk.php?goto=https://vegasmovs.com/clip-974468258-spoiled-nympho-sandy-sunbathes-and-rubs-her-clit-near-the-pool.html
dogfart network.mom sex http://dandischool.com/forum_script/url/?go=https://vegasmovs.com/clip-141132893-hot-babe-princess-paris-gets-her-wet-cunt-drilled-hard.html
daughterswap sex video http://aerobureau.org/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-353346790-hawt-fellatio-of-a-future-pornstar.html
nicelooking xxx sex http://minachung.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.com/clip-076054043-boot-camp-besties-gets-an-orgy-with-their-trainer.html
xxxhat vidieo com http://shootingsportsshowcase.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-040860528-sluttish-brunette-bitch-allie-haze-rides-the-cock-fiercely-and-gives-a-head.html
xxx.video arab mon.sex http://pittsburghventures.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.com/clip-140240103-mila-jade-getting-screw-in-her-asshole-and-pussy.html
www.xxx rich com http://pitbullmarket.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://vegasmovs.com/clip-326510634-marry-queen-bath-bed-and-beyond.html
fat woman chudai http://zjweichen.com/ccir/wp-content/themes/Grimag/go.php?https://vegasmovs.com/clip-771322580-olivia-wilder-can-handle-two-big-black-cocks.html
bizzboom xxx videos http://executiveresearch.us/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-202930030-cutie-sizzles-a-hard-cock-with-moist-blowjob.html
goalparia sex video http://www.gorod99.com/bitrix/redirect.php?goto=https://vegasmovs.com/clip-243062768-bootyful-blonde-milf-ashley-fires-works-on-mark-woods-dick.html
chains gril sex
MackenzieSig 2023/03/05(22:36)
beeg in julia http://xn--80aaag7b7au3b.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.com/player-5813126199-farmer-porn-vintage-copenhagen-sex-3-part-1-of-5.html
mamta rani xxx http://ifanox.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.com/player-546014169-jennifer-white-bent-over-and-banged-on-the-bus.html
सैकसी इडियन विडीयो http://naugacase.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-833431203-bushy-teen-heather-night-loves-big-cock-pounding-her-pussy.html
teen blond reingespritzt http://ultrameena.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-338820273-big-ass-titties-latina-wife-gang-fucked-in-porno-theater.html
porn of shraddha http://sizzleproductions.com/engine/link.php?url=https://stripmpegs.com/player-373773213-long-haired-brunette-sandie-polishes-her-anus-with-a-dildo.html
sunny xxx in http://sportspicksadvisors.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripmpegs.com/player-856573011-gorgeous-babe-cassidy-clay-sure-knows-how-to-ride-dick.html
xxx com shanylion http://sckkbur.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-384637698-moist-hottie-performs-dickriding-with-passion.html
xxx vid pome http://timeclub.shop/bitrix/rk.php?goto=https://stripmpegs.com/player-462820050-mom-son-sex-at-hotel-full-vid-hotmozacom.html
deshi xxx vidyos http://aransa.ru/bitrix/rk.php?goto=https://stripmpegs.com/shoe.html
xxx marate video http://yousentadickpic.com/site/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.com/player-167732379-2-horny-big-fat-bbw-lesbian-lovers-love-pussy-juice.html
xxxxnx video hd.com http://nutritiontexts.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.com/player-487054080-active-floozy-jumps-on-penis.html
melissa debling fuck http://literacy247.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.com/player-615117996-gorgeous-trainee-having-her-pussy-fucked-for-cash.html
bombs xxx vidos http://groundlevelconstructions.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-4995196119-kotori-19-years-old.html
stepdaughter sex videos http://jbh-entertainment.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-780918372-the-fulfilment-of-shawna-lenee.html
sanely ka bf http://metalsangazetesi.com/bin/out.cgi?id=zaq12wsx&url=https://stripmpegs.com/player-9884196369-foot-fetish-doc-emma-butt-gives-patient-footjob-at-the-xxx-kinkster-clinic.html
new saxce vedio http://statsoft.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-742943043-cici-rhodes-analyzed-by-big-black-cocks-in-many-positions.html
www.3xx video rap http://saysme.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-890752176-perfect-fat-ass-milf-brunette-chanel-preston-with-huge-boobs.html
hd silp xxxn http://starplayer.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://stripmpegs.com/player-414221706-clamped-up-playgirl-is-receiving-facial-torture.html
culos y cucas http://overseaschanakya.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-849028977-tender-fuckathon-ending-with-a-facial.html
www hijab sex http://sfgetty.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-4657136175-facial-and-mouthful-cumshot-compilation-pmv-hd.html
jav uncensored streaming
MichelleSep 2023/03/05(22:03)
seks film xxx http://krona.gift.su/bitrix/redirect.php?goto=https://pimpmovs.com/indo-family-tube.html
oldage couples sex http://bigtruckdriver.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hand-job.html
xxx odia bp http://planetdsg.com/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.com/japanese-mom-son-ed-part-1.html
housefull sex video http://kktmuscat.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/venus-lux.html
saheli xxxxx.com video http://seracom.it/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/vintage-gay-prison-hardcore.html
valentina neppi sex http://greatestdivesites.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/katie-thornton-metal-bondage.html
oriya xx video.com http://www.positiveperformance.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/crying-girl-blackmailed-into-anal-sex.html
मदार सेक स http://firstsourcels.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/uncensored-true-real-incest.html
videoxxx mom son http://59pl.com/bitrix/rk.php?goto=https://pimpmovs.com/zombie-xxx-video.html
wwwxxses hd hat http://testme.pro/bitrix/redirect.php?goto=https://pimpmovs.com/mujer-me-toca-el-pene-en-el-camion.html
hd blackmail fuck http://beadstashdesigns.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/hq-porn.html
xxx chachi beta http://novelingredient.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/indian-aunty-downblouse-hidden.html
new black xxxxx http://cylicronengineeredcylinders.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/gloryhole-at-pigalle-paris.html
porn mms bhabhi http://www.google.mu/url?q=https://pimpmovs.com/milf-vs-bbc.html
hd porn shizuka http://spicylegs.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/rilee-marks-creampie.html
blood sex 1time http://sez-krompachy.ru/bitrix/redirect.php?goto=https://pimpmovs.com/secret-public-bus-boobs-press.html
video wwww xxxxxx http://spacecasino.xyz/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.com/hacked-movies-porn.html
suhasinii nude photos http://techsathish.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/nuchychi.html
watch sex mobile http://lnfae.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/twink-brutal-forced-gang-rape-cry-struggle-bondage-gay.html
bordumsa sex video http://tel-sis.ru/bitrix/rk.php?goto=https://pimpmovs.com/ofice-fuck-hd.html
xxx sex rani
Marywaw 2023/03/05(21:37)
बबीता की sexxx http://kiekebusch.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://wowindianporn.mobi/vdz+p7u+hotel+fucking.html
sex vidio purn http://catalog.toledo24.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Svzh+hindi+sexy+girl+fucked+video+with+clear+audio.html
xxxnx hd xxnx http://batteryvala.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+gf3+desi+teen+shilpa+plays+with+her+wet+pussy.html
bhabhi romance redwap.me http://tennisdc.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://wowindianporn.mobi/vdz+OfZ+indianjoy+2+big+tit+indian+teen+loves+sucking+the+tip+bwc.html
साक षी चौधरीporn http://compuseum.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+kpt+hairy+thighs+desi+babe+play+with+pussy.html
xxx vodo hd http://lohem.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+amateur+homemade.html
indian shit fucking http://anyknowledge.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://wowindianporn.mobi/vdz+G9g+college+girlfriend+preetha+blowjob+and+mouth+fucked+with+hindi+audio.html
sane leuny xxxxx.com http://ambergallery.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+fpr+female+friendly+taoist+massage+from+asia.html
mumbai couples sex http://71vette.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+model+tits.html
sopina lon sex http://apk.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+mom+bath.html
mom estip sexy http://quit.org.nz/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://wowindianporn.mobi/vdz+4ke+indian+village+bhabhi+outdoor+sex+porn+in+hindi.html
fuck face mpg http://villeneuve-tourisme.com/engine/track.php?url=https://wowindianporn.mobi/vdz+0IX+desi+scandal+mms+clip+of+desi+callgirl+with+client+leaked+mms.html
out xxxx videos http://dyatkovo.chiken-pizza.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+So+horny+indian+girl+gets+her+pussy+licked+and+fucked+in+doggy+style.html
asuka sexy video http://orlov.vodomer.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+small+tits.html
punjabi kinner sex http://www.gamespeopleplay.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+japanese+teen+porn.html
rashi sex pic http://cryptohalf.com/engine/track.php?url=https://wowindianporn.mobi/vdz+SSa1+masked+desi+milf+becomes+excited+and+brings+sex+toy+into+play+to+receive+sexual+pleasure.html
sunny leone selfsex http://ariat.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+L+indian+girl+pussy+eaten+and+fingered+by+school+teacher.html
amrikan ref sex http://air-foron.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+top.html
www brezzar in http://nextscholar.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://wowindianporn.mobi/seacrh+christmas.html
berg sex hq http://inchoice.net/wp-content/themes/evidens-dark/redir.php?u=https://wowindianporn.mobi/vdz+o7v+sluty+indian+wife+cheating+husband+get+fucked+by+boss+in+hotel+loud+moaning.html
desi xxxxvcom had
LukeAgoft 2023/03/05(20:46)
xx3 video japanese http://ibda.ranepa.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-244482654-salty-babe-trinity-james-gets-fucked-in-her-mouth-and-pussy-in-group-sex-video.html
maryjane gloryhole swallow http://metalsangazetesi.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.com/mov-060139107-fun-movies-naked-shopping-at-night.html
dani daniels mastrubate http://harlequim.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstavideos.com/mov-11438298-squirt-lessons-with-money-talks.html
xxx dh india http://goldenmatchtennis.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-0977160600-arabteen-custom-joi.html
xxxx video sd http://diabeteseyecenter.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-344763894-going-dumb-crazy-on-a-18yo-tight-pussy-with-costume.html
hd fitting xxx http://aimeng8.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-162238602-busty-latina-pounded-by-horny-pawnkeeper.html
dog xxx videohd http://yccc26.ca/blog/wp-content/themes/evidens-dark/redir.php?u=https://ganstavideos.com/mov-481512558-jmac-fucks-his-sexy-girlfriend-krista-james.html
shalu xxx videos http://crogo.org.br/wp/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.com/mov-851977824-naughty-lesbians-pleasuring-each-other-pussy.html
कुंवारी की चुदाई http://ddnmb.com/redirect?goto=https://ganstavideos.com/doggystyle.html
xnxx khatarnak video http://toronnews.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-917461863-katrina-jade-having-fun-licking-sofi-ryans-clits.html
realiti kings com http://www.tsconsulting.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-688620723-jessi-palmer-is-ready-for-some-throatfucking.html
bf xxxxi com http://letterpressalive.co.uk/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.com/wife-in-homemade.html
american teacher brezzar http://luxstor.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-376668576-latinchili-lusty-matures-chubby-solo-masturbation.html
sunny leone xxxblood http://labelleviande-boucherie.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-084967530-dana-dylan-and-paula-winters-beautiful-bar-girls.html
xxnx maa beta http://rapu.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-106112916-chary-kiss-and-tina-blade-become-dirty-inside-and-outside-with-sweet-cougar.html
party marriagexxx video http://luwu.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-166042038-hot-babe-karla-kush-lures-two-huge-cocks-to-expert.html
dq xxx malayalam http://elis.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-706049775-big-cumshot-compilation-and-wrestling-cumshot-first-time-card-dealer.html
www.sexy video3gp download http://www.worldstudy.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-265673223-curvy-pakistani-babe-spread-her-legs-for-her-white-man.html
xxx boss 9a7ba http://princevillecenter.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstavideos.com/mov-996927357-masseur-fucks-blonde-and-creampies-on-a-massage-table.html
brutal cock sucking http://do-it-anyway.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstavideos.com/mov-0318136242-french-teen-first-casting-and-fuck-hidden-cam-time-bondage.html
добросовестный веб сайт gurava
Stevenor 2023/03/05(20:05)
высококачественный вебресурс https://gurava.ru/properties/show/2948
pormno sexxx hisap
MarissaPyclE 2023/03/05(19:58)
hot chodai hd http://aypas.com.tr/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://longindiantube.mobi/xxx-boy-girl
sleep rape sister http://krsk.artflowers-sib.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-QgY-british-punjabi-indian-girl-gives-awesome-blowjob-to-her-bf
hot porn indonesia http://sorkino.ga/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-cum-on-tits
desi x vu.clip http://happichinese.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PDU-its-gonna-hurt-8211-newlywed-couple-sex
संध या xxx http://novokuznetsk.akb22.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-5es-indian-couple-full-fucking-show-longest-ever-capture
xex girls koria http://wholesalerssearch.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hot-brunette/vr
little caprice bdsm http://moscow.kamatyres.shop/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-u8z-fingering-to-the-max
download 12 bokepmi.com http://aunsoloclic.com/engine/api/go.php?go=https://longindiantube.mobi/mov-YTC-young-boy-fingering-for-her-brother-wife
may porn movis.com http://georgesorosfoundation.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hot-cum
xxx moveis mp4 http://thegaragedoorcentre.co.uk/engine/go.php?url=https://longindiantube.mobi/mov-P1Ve-doggy-fucking-on-young-girl
xxxporn in indian http://formosamusicgroup.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-u9c-screaming-in-pain
video japan xxxxx http://firstsites.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-zpR-indian-amateur-porn-college-girl-first-dating-leaked-mms
sanni loyan xxx http://ydfz.cn/ys4/rank.cgi?mode=link&id=12&url=https://longindiantube.mobi/mov-JZp-playboystarx-videos-23
xxx video snilon http://mostro.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-OAV-beautiful-milf-arab-woman-shows-her-pussy
www.hd xxx videos.in http://z2.mexicanwedding.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-give-me
jabarjasti sexy videos http://nbs22.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-kissing-scenes
www.xxx videos in http://evasion.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Qzf-pakistani-girl-2
nina-nice porno free http://papajohns.ru/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://longindiantube.mobi/xxx-8teen
xxx mp4 viedeo http://thesummitleague.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://longindiantube.mobi/xxx-horney-wife
princessberpl anal videos http://eyetronic.io/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://longindiantube.mobi/xxx-plump
madam sexy college
LucypeN 2023/03/05(19:35)
shopie leon xxxx http://plus.abelov.com/bitrix/redirect.php?goto=https://ganstababes.com/watch-177346188-aidra-fox-petite-girl-riding-a-big-cock-in-both-holes.html
sensual family sex http://educauto.com/elibrary/maintain/netlink_hits.php?id=16&url=https://ganstababes.com/watch-034410951-tara-holiday-levi-cash-in-my-friends-hot-mom.html
www.sexi old man http://dobromed29.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-44805978-twerking-black-babe-wants-it.html
jon sex video http://dev.domospa.ua/bitrix/rk.php?goto=https://ganstababes.com/watch-6901147134-julie-kay-gets-pussy-pounded-by-peter-green.html
xxx love 14 http://brittnilsson.com/__media__/js/netsoltrademark.php?d=ganstababes.com/indonesian.html
hd1080p jav sex http://mbnso.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-1735161210-sexually-explicit-and-wild-blowbangs-for-favourable-men.html
sarupkan xxx com http://b3ee.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://ganstababes.com/watch-576538272-3d-babes-destroyed-by-brutal-orcs.html
king khan xxx http://bolafjall.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-582738993-cute-teen-getting-her-wet-muff-fondled-a-bit.html
अाफरीका सेकसी वीडीयो http://storpro.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.com/watch-6287147451-headscissor-7.html
pajs x vbeos http://teohim.stroykat.com/bitrix/redirect.php?goto=https://ganstababes.com/watch-588564576-lost-pussy-virginity-hd-a-magical-misappropriation.html
wwwwwwwwww vdeo hd http://plyostrong.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstababes.com/watch-8170125327-emily-fucks-step-dad-step-uncle.html
sarwent sex bathroom http://rems.market/bitrix/redirect.php?goto=https://ganstababes.com/watch-712024965-black-bf-let-the-pawn-man-fuck-his-gf-while-hes-filming-it.html
xx video haned http://dygamed.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.com/watch-24004251-blowjob-swallow-and-facial-with-with-support-of-friends.html
naughty momo xnxxx.com http://secretsoftheancienthealers.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-110384928-slut-from-russian-federation-renata-fox-is-fucked-anally-after-blowjob-session.html
kashmir xxx hd http://delovar.es/bitrix/redirect.php?goto=https://ganstababes.com/watch-728334081-mia-austin-ready-for-foot-fetish-fuck.html
nurul nafisha sex.com http://cbmio.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-292120362-hailey-page-forest-fuck-piss.html
bf vidieo six http://mostotrest.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-838678653-sexed-gal-tia-cyrus-in-white-snow-stockings-seduces-cocky-dude.html
desi lugai sex http://m-rental.net/bitrix/redirect.php?goto=https://ganstababes.com/watch-5151129156-uncle-jeb-justice-monroees-pink-panty-surprise.html
xxn com hi http://teleffon.com/bitrix/rk.php?goto=https://ganstababes.com/watch-676778301-two-sluttish-housewives-stormy-daniels-and-lindsey-meadows-fuck-in-front-of-their-men.html
malayalam muslim sex http://http://www.integracio.3sz.hu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-9382185108-splish-splash-ass.html
dreams sex xxx
RickyFuent 2023/03/05(18:25)
sawita bhabi bf http://salatabladoflamenco.com.br/eshowbag/redirect.php?type=website&url=https://eroteenies.info/xxx-172877209-sloppy-sluts-for-nuts-go-wild-and-get-a-facial-cumshot.html
फुकिंग वीडियो हिंदी http://ehlista.ru-vas.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-241649626-activate-the-ombfun-vibe-on-demand-for-dripping-wet-pussy.html
standing doggystyle hardcore http://tz-urist.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-904946008-18-anal-and-homeless-kacey-lynn.html
virgin fisting defloration http://agilitystaff.com/view/log/redirect/index.cgi?url=https://eroteenies.info/xxx-529573170-brutal-tranny-ariel-everitts-lies-on-the-couch-while-skinny-guy-rides-her-dick.html
hd mast chudai http://hercul.co.il/ccir/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-357318972-breanne-benson-danny-mountain-in-my-dad-shot-girlfriend.html
kumar.xxx film hindi http://pacificbridges.com/wp-content/themes/begin0607/inc/go.php?url=https://eroteenies.info/xxx-320418419-stunners-courtney-cummz-and-sandy-get-nasty.html
firat time fuck http://minhducwater.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eroteenies.info/xxx-86761484-handcuffed-wankjob.html
incest video india http://medguard-test.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-653262620-foursome-fucking-and-double-penetration-with-african-slut-and.html
jarmani sex videos http://headshotsofnewyork.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-774129326-hot-babe-and-her-stepmom-kicked-off-an-erotic-threesome-sex.html
bhoot sex movie http://sblsd.org/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-142933109-twister-as-foreplay.html
redwap xxx dominica http://avis-media.com/bitrix/rk.php?goto=https://eroteenies.info/xxx-432859298-rebel-teen-haven-bangs-by-stepdads-dick.html
tamil revathi nude http://www.miarichi.com/bitrix/redirect.php?goto=https://eroteenies.info/xxx-5024153266-hot-german-teen-student-with-tight-pussy-gets-creampie-instead-of-learning.html
farin bf videos http://indianwellshomecare.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-883572706-nasty-asian-porn-chick-enjoys-sucking-two-hard-cocks-and-double-penetration.html
breast sucking sunny http://livedns.com/site/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-2428184205-slideshow-64-grandpa-old-man-dad-mature.html
brozzar dot com http://supp.stepup24.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-603838681-omg-grandpa-this-cock-is-huge.html
luyah mom sex http://happycrocodiles.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eroteenies.info/xxx-394120490-busty-amateur-blowjob-and-cumshot.html
black pack sex http://eskvent.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-155666389-verified-arab-operation-pussy-run.html
wirel xxx sex http://images.google.ru/url?q=https://eroteenies.info/masturbation-instruction.html
choda chudi ka http://zcjsw.com/away.php?to=https://eroteenies.info/xxx-982527430-nicelooking-darling-is-guy-with-her-anal-riding.html
sone wali bf http://farm-juice.com/forum_script/url/?go=https://eroteenies.info/xxx-999741027-hot-tattooed-milf-rides-her-son-s-teachers-cock-after-new-years-date-anna-bell-peaks.html
www trannycent com
MollyGoott 2023/03/05(17:50)
sex korean 18 http://rcsc.com/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/maarif.html
brazzer top xxx.com http://namvietad.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/zf-koke-lokal.html
xxx dawnlodaपाकिस तान http://tiendeo.cl/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/fake-tits-lactating.html
ngenot hot hd http://retailemall.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrolporn.com/%E6%97%A5%E6%9C%AC-%E6%AC%A7%E7%BE%8E.html
xxx fuk mom http://funelr.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/jav-indian-t%C3%BCrk-karisini-siktiriyor.html
sis rape xxx http://jandd.com/engine/link.php?url=https://tubepatrolporn.com/free-a-mature-american-brother-sister-impregnanation-homemade-incest-creampie-bareback.html
sunnyleone xxx vidieoshd http://agbina.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/benun.html
xxx porn japanese http://new.anamar.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/deutsch-mama-sohn.html
trisha bfvideo hd http://kancler-k.com.ua/bitrix/rk.php?goto=https://tubepatrolporn.com/devar-bhabhi-doggy.html
bas ke xxx http://spectranservice.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ummm.html
xxx villege wala http://tovar-sport.ru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/vatang.html
xxx pagle world http://publicidad.net/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrolporn.com/chiquita-lopez.html
xxx video foran http://u-partners.ru/wp-content/themes/prostore/go.php?https://tubepatrolporn.com/accident-stepmom.html
xxx vf c.com. http://kumadmin.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/baby-sex-kasar-liseli-kizlar.html
chundai sex videos http://ridewear.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sekahan.html
sex download xnxx http://directpetro.com/bitrix/rk.php?goto=https://tubepatrolporn.com/mother-daughter-handjobs.html
lukal poran video http://koshkivdar.ru/redirect.aspx?id=17816&url=https://tubepatrolporn.com/skinhead-vintage-pervert-scat.html
young sex redwap.com http://loyolaschool.org/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/japanese-nurses-demonstrate-special-sex-technique.html
bobs romance vedio http://direct-avocat.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/stp1-oh-fuck-me.html
gagra choli xxx http://helpdesk.init-plus.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/alexa-undressing-flexible-latex-fetish.html
desi older tumblr
Malcolmunedo 2023/03/05(17:48)
ЩЃЫЊЩ„Щ… bitch hunter http://mo-hohryaki.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/A22C/dewar-ne-sexy-bhabhi-ko-honey-laga-ke-chod-dala-and-facial-with-cumshots-hindi-audio
dakter six video http://fresnoapartment.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ABqY/extremely-hottest-punjabi-girl-new-fucking-nude-videos-full-collections-part-5
teenage sexual video http://cashtransfercenters.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Lfv/sexy-babe-shanaya-showing-her-nude-body-in-a-shoot
jamie valencia fuck http://kimanh.org/?wptouch_switch=desktop&redirect=https://freshindianporn.net/moo/JUL/desi-couple-superfuck-all-in-one-collection
xxx saexy video http://thecancerstrongapp.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-creamy-pussy
xxx made sex http://saleprep.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Agvp/desi-bhabhi-in-pehli-bar-zoya-bhabhi-ne-gand-chudwai-zoya-first-anal-sex
ariella ferreramom tyler http://mtb-ratgeber.de/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/AujS/indian-desi-bhabhi-ki-chudai-bhabhi-ki-gand-chudai
disi saxi video https://images.google.ne/url?q=https://freshindianporn.net/bd/doggy-style-fucking
sexy video glamour https://images.google.ki/url?q=https://freshindianporn.net/bd/getting-ready
saksi bilu naked http://myhonestprepaidpot.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/mature-4-some
an xxx vef http://cidertales.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AUjo/desi-sex-clip-of-a-sexually-excited-young-pair-enjoying-outdoor-sex
chanel preston porn http://projec.ir/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/Nlc/the-anal-kama-sutra-part-2
xvideo priyanka chopra http://dev.shopdaniel.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/XrN/indian-bitch-takes-another-huge-facial
maddy sweet sinner http://digimarketingcourse.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freshindianporn.net/moo/Apzg/outdoor-indian-sex-videos-of-a-horny-house-wife-fucking-in-doggy-style
xxvi xxviii porn http://cyhrma.com/wp/wp-content/themes/planer/go.php?https://freshindianporn.net/moo/PGH/desi-dirty-aunty-whore-maya-dances-and-strips-in-hotel-before-sex
hd teen caughtedporn http://myunityhealth.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/CB3/desi-girl-loves-a-facial
andhra village sex http://vapt-monk.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/3FQ/hot-mumbai-girls-engaged-with-foreigner-27
xxx.g p n.free.download http://naro-fominsk.technosouz.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/Br9/gurgaon-teen-girlfriend-will-blow-your-mind-with-her-cock-sucking-skills
kay parker squirts http://kliekipedia.nl/site/wp-content/themes/evidens-dark/redir.php?u=https://freshindianporn.net/moo/Ayr8/desi-sex-indian-porn-videos-of-kalpana-bhabhi-ki-chudai
xsxsxs video hd http://spb.kreslocenter.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/9Pr/cute-indian-couple-in-blue-film
безукоризненный вебресурс gurava
Williamhot 2023/03/05(17:36)
приличный веб сайт https://gurava.ru/georegions/6
redwap prostitution xex
MildredSex 2023/03/05(16:55)
milky mom fuck http://thelaurelhill.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sport-train-porn-hard-core.html
monster sex 3gvideo http://ids5.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/mesum-german-hd-online.html
xxx y mel http://c1o.kr/includes/statsaver.php?type=ext&id=2067&url=https://tubepatrol.sex/badg.html
sany leaon xnxx http://cloud9peircing.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/malay-with-cucumber.html
vedio saxx ful http://phongthuyvadoisong.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/thai-big-tit-anal.html
fsi sex club http://urbangraphics.gr/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/prof-hentai.html
sunny leone scx http://scholarum.es/bitrix/rk.php?goto=https://tubepatrol.sex/reshma-tate.html
koel indian xxx http://unxsound.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://tubepatrol.sex/concert-upskirt.html
pashto porn film http://princesspartypants.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mistress-lady-barbara-pee.html
sexy soneyleony videos http://www.wmfcorp.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/agent-lee-anne.html
3xxx video move http://aischem.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/trike-patrol-karen-bay-breez-chubby.html
sexy vido flim http://newbietonewme.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/racquel-devonshire-anal.html
jabardasti rap xxx http://bicode.mobi/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://tubepatrol.sex/femdom-princess-miss-hollywood-faggot.html
hd redwap xxx http://fordhair.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.sex/hard-squirt-in-panties-compilation.html
Г nimls sex xxx http://linkonline.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/hd-sex-butt-rape-me.html
hd xxx boxshing http://theminnis.co.uk/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/xxx-com-fell-hd.html
dimapur randi sex http://allaprima.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/cocki-madem.html
ШіЪ©Ші ШЇШ®ШЄШ±Ш§Щ† Ш±Щ€ШіЫЊ http://images.google.com.pg/url?q=https://tubepatrol.sex/wife-shows-friend-her-tits.html
gjd xxx v http://mindbuddy.org/new/link_click.php?link=14&redirect=https://tubepatrol.sex/mitzy-meets-ramon-the-monster.html
www.pori tamang xvideos.com http://alabamadirectory.us/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/twink-glory.html
sax atara xcc
MabelSauch 2023/03/05(16:04)
xxx sax galas http://loanz.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-624730101-rachel-starr-sucks-dick-by-the-pool.html
amma xbef babe http://zelaomos.news/bitrix/rk.php?goto=https://sexotube2.com/clip-921714414-sandy-likes-masturbating-her-shaved-pussy.html
calag xxx donlod http://litgid.com/bitrix/redirect.php?goto=https://sexotube2.com/clip-388420705-extrem-geiler-fick.html
xxx movie khusray http://soclaboratory.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-658164601-double-penetration-is-the-best-way-to-satisfy-jennifer-dark.html
ticar sex hd http://www.chance.by/bitrix/rk.php?goto=https://sexotube2.com/clip-708236484-brazzers-hot-doctor-brooke-wylde-loves-big-cock.html
kakek xxx mp4 http://genauerlaw.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://sexotube2.com/clip-31270455-dahlia-nailed-by-a-bodybuilder.html
xxx w.com videos http://dev.ars-elektra.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-223320008-grandmas-hot-sex-and-love-compilation.html
humbistar fucking video http://entia-nutrition.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-5788143046-lovely-young-thing-delighting-man-with-hungry-blowjob.html
mandy takher porn http://owenmumford.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-078232965-fetish-portuguese-booty-teen.html
सेक स वीडियोxxxx http://surgut.bestballon.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-011628827-sailor-pumps-stowaways-little-pussy-in-the-ships-warehouse.html
england xxx vedio http://tlt.myhoms.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-985818644-kristina-rose-nurse-seduces-doctor.html
sex assam mms http://rhinosrule.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.com/clip-723134577-bbw-redhead-teen-anal-hot-lesbians-going-on-a-picnic.html
rape vedios downlod http://doris.eu/wp-content/plugins/myredirect/redirect.php?url=https://sexotube2.com/clip-062826163-hotty-is-performing-truly-great-fellatio.html
english mix xxx http://externalmusic.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-015832287-kinky-teen-babe-dped-by-two-hard-cocks.html
pone sex video http://mtaxi.kz/bitrix/redirect.php?goto=https://sexotube2.com/clip-413566065-naughty-blond-jessica-gets-fanalucked-by-gynaecologist.html
anchor rashmi sex http://https://cpanel.cbvt.com.na/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-363768357-cheesy-whore-diana-e-strips-on-cam-and-performs-good-quality-blowjob.html
pahsto xxx com http://myinfo-update.com/click/c3592/?url=https://sexotube2.com/clip-285024363-steamy-ahole-anal-drilling-anal-pounding.html
sensual jane boobs http://qualityconcreteforlife.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.com/clip-286032035-slut-makes-oral-sex-job-for-the-sake-of-cumshots.html
sax reap video http://motivezvous.com/index.php?thememode=full;redirect=https://sexotube2.com/clip-827466945-perky-teen-ai-tohno-is-seduced-by-her-teacher-and-fingered-actively.html
austrilian teens fucking http://go64.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-904420236-lesbian-therapist-turned-on-a-hot-client-with-feet-massage.html
mp4 bhojpuri xxx
MartinElipt 2023/03/05(15:39)
dog xxxn hd http://silikat-nn.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_Wjjo_aunty_nude_with_hubby_movies.html
rape porn vedio https://sete.gr/?c=scene&a=link&id=8833621&url=https://smutindia.pro/tube_DXr_bhai_ke_doston_ne_choda_2.html
nadia ali xxxvideo http://epsonts.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_hnK_big_boobs_desi_bhabhi_self_made_phone_sex_mms.html
sunny xxx vid http://polisof.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_5CC_pati_ke_dost_ne_hyderabadi_bhabhi_se_jamkar_chudai_ki.html
remee sex hd http://myacinvestments.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_jgm_desi_village_bhabhi_fucked_by_her_husband_s_brother_mms.html
fake tГЎxi candy http://llbeansignature.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_DlW_bambie_getting_fucked_doggy_style.html
pellam mogadu dhengulata http://contextframing.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_eQV_desi_plump_mom_fuck_with_secret_lover.html
xxxwww vidsi hd http://swabitsmedia.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_8TH_making_video_for_lover_in_office.html
male cum vergin http://jungbly.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://smutindia.pro/tube_mCg_suno_sasurji_full_web_series.html
xxxbideos inceset family http://avtokomtg.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_WIq1_indian_hot_bhabhi_fucking_with_two_brother_in_law_indian_threesome_sex.html
riley reid xxx.com http://thefaceofmoo.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_aE8_horny_south_indian_sister_in_law_roleplay_in_tamil_with_subs.html
latina ft com http://edubridge.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://smutindia.pro/tube_UNp_sexy_goa_girlfriend_home_sex_with_college_classmate.html
porn video.age40 55tube http://groznyj.ru-vas.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Wiuc_kerala_mallu_indian_aunty_sex_video_desi_mms_recorded_and_leaked.html
english to xxxx http://adventurevalet.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_Ic3_chubby_dark_skin_indian_housewife_gives_head.html
sikka sex video http://plazamercado.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WhpH_horny_indian_teen_wants_hunter_dick_and_gets_creampied.html
sony leon porn http://webclot.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_WtcD_lucky_stepbro_fucks_hot_asian_step_sister_stuck_under_table_desi_sex.html
sexsi fanning videeo http://gamepug.com/engine/redirect.php?url=https://smutindia.pro/tube_G2K_my_friend_fucking_my_desi_mummy_amp_making_her_squirt_too.html
brazer sex vedio http://ghidulnuntii.com/wp-content/themes/Grimag/go.php?https://smutindia.pro/tube_OKY_south_indian_neelam_aunty_with_her_secret_lover.html
father slow seduction http://tentaclesandteacups.blogspot.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://smutindia.pro/tube_WrWd_desi_man_fucks_his_married_sister_in_law_.html
xvideo in kenya https://www.google.dm/url?q=https://smutindia.pro/tube_WIhX_sexy_indian_girl_shows_her_boobs.html
bhojpuri desi xxxxxxx
Marjoriecib 2023/03/05(15:07)
saliniyon sex xxx http://naberezhnye-chelny.askkt.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_mov_tourist_fucking_sexy_nepali_waitress_in_hotel.html
deshisex video gf http://exp-pro.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_PEn_desi_girlfriend_with_her_boyfriend_in_car.html
bokep stop time http://mana-andhra.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://privateindianmovies.net/seacrh_fuck_wife_sister.html
lower me chudai http://r-19.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_BA_delhi_college_couple_fuck_hardcore_part_2.html
xxx muslim waif http://smedia.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_Mx3_nice_ass.html
xxx now videos.com http://weeboon.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_genshin_hentai.html
xxx sax videoin http://ktr.su/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_saali_ki_chudai.html
sleeping riley reid http://navalarchitect.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_g4J_thick_ass_latina_milf_gets_rough_anal_from_the_shower_to_the_bed.html
21sex treme com http://phfactormusic.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_UDb_pakistani_bhabi_sex_with_her_father_iin_lw.html
beautiful xxx brazzeers http://petathome.ru:443/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_big_tits_licking.html
sex indian outdoor http://sht.tdab.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_aunties.html
xxx new2017 vidioes http://arben-store.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_4ZW_hot_desi_bhabhi_sex_with_devar_ji_porn_videos_mom.html
toilet xxx hcm http://nn.cafebijoux.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_rabi.html
youjizz hd poun http://godstream.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_6vf_islamic_exorcist_2020_flizmovies_english_web_series.html
red pusy hd http://cheerplugs.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lvu_free_porn_mms_clip_of_sexy_figure_muslim_girl_fucked_by_cousin.html
xxx red bld http://ft.org.ua/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_by.html
ШіЪ©Ші Ш§ЫЊШ±Ш§Щ†ЫЊ ШІЩ€Ш±ЫЊ http://indianpolicyjournal.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_machine.html
sunny leon xex http://soniabrandes.dk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_prime.html
bf xxx2018 2019 http://ecbusiness.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_british_strip.html
xxx bq videos http://maronclub.ml/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_I2b_indian_hooker_got_fucked.html
продажа авто и мототехники в Эквадоре
Ronaldmus 2023/03/05(15:07)
[url=https://biepro.in/veh%C3%ADculos.html]venta de autos en Ecuador[/url] - недвижимость в Эквадоре, продажа авто и мототехники в Эквадоре
xxx bhojpuri0video hide
LuisMam 2023/03/05(14:19)
beat porn ever http://danielgreenstein.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-249422723-wild-beauties-are-teaming-up-to-suck-studs-ramrod.html
wedding sex games http://leg-ita.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-990260915-brunette-milf-just-wants-to-cum.html
xxx nepal mom http://mail.greenkray.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-710850860-lucky-hunk-stud-gets-to-fuck-his-classmates-fat-pussy.html
Щ…ШіШ§Ш¬ Ш§Щ„ШіЩѓШі Ш§Щ„ЩЃШ±Щ†ШіЩЉ http://roodblauw.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-013176088-zealous-nympho-rikki-love-prefers-to-ride-and-suck-a-cock-for-cum.html
karishma xxx videos http://therodriguesgroup.com/wp-content/themes/planer/go.php?https://ganstagirls.net/pvc.html
fead sex girl http://ktb4.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-7873123242-twistys-leanna-shows-us-her-sweets-leanna.html
kajal sex potosh http://magnit-nn.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-706120249-leche-69-horny-anissa-kate-hotter-than-ever.html
bunny mobile porn http://scvalves.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-469916897-caressa-celeste-danny-wylde-in-seduced-by-a-cougar.html
porn brazzers hd http://mcallentamalefest.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.net/videos-125262402-gorgeous-babe-fingers-her-dripping-wet-pussy.html
www london axnxx http://arbeit-sicher-und-fair.de/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.net/videos-78677815-jessica-robbin-riding-fat-dick-reverse-cowgirl-style.html
www.travell with fuck http://instanttrek.com/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.net/videos-351272934-strict-stepbrother-spanks-ass-and-fucks-pussy-of-naughty-stepsister-haley-reed.html
peasants sex videos http://unik.link/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-6468144207-paradise-films-czech-anal-sisters.html
brezza mom fuck http://avenze.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.net/videos-981066122-plushcam-babe-has-ass-plugged-up-while-you-work-her-pussy-to-pink-lovense-toy.html
www.xxx.hd.coto cele meleder.video.downloud.com. http://constatncontact.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-502918369-agnessa-carol-vega-leila-in-sexy-student-girl-enjoys-an-outdoor-orgy.html
mesar xnxx hd http://mail.thermoplan.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-0665140598-sweety-blonde-earned-extra-money-by-having-sex-in-public.html
sexi com video http://pornex.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-939262440-bimbo-nicolette-shea-gets-her-big-ass-and-big-tits-fucked.html
chodne wala hd http://uralceramica96.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-307956083-two-very-horny-lesbian-ebony-chicks-are-pleasing-each-other-in-the-bedroom.html
nepali jabardasti xxx http://parustravel.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-070920766-brunette-sophia-was-handcuffed-while-being-fucked-hard-and-deep.html
foreign sex videos http://123backgrounds.com/redirect.php?to=https://ganstagirls.net/videos-594048386-nicole-aniston-and-peta-jensen-in-game-night-shenanigans.html
horses animal sixxxxx http://ufa.bizru.biz/bitrix/redirect.php?goto=https://ganstagirls.net/videos-5636168109-mom-behind-the-scenes-and-milf-part-1-xxx-cherie-deville-in.html
sunny leaon xxx
MarisaTep 2023/03/05(14:04)
hindi picture bf http://xn--80ajjgchcpoohg5n.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/too-caught-bath.html
xxxxxxxx animal men http://pes-nv.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5kWB-indian-pussy-chinese-pussy-white-pussy-compilation-bbc-with-black-bull.html
indo bus xxxvid http://naugacase.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://indianmovs.info/tube-H2f-desi-village-devar-bhabi-outdoor-fucking-1.html
hot sexy vides http://eglobalcentral.chukpkg.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-bAr-nude-mom-sakuntala-pati-pussy-odia-randi-naked-pussy.html
sex hot kok http://sex8090.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://indianmovs.info/tube-YcW-very-sexy-first-ever-paki-uncensored-pushto-porn-movie.html
sunney leon hardcore http://vozz.org/bitrix/redirect.php?goto=https://indianmovs.info/too-indian-village-wife.html
brazzer video 3gpking http://anagenesiscorporation.us/__media__/js/netsoltrademark.php?d=indianmovs.info/too-chubby-big-boobs.html
hemming sex vedio http://r2mpltd.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-gape.html
sexy video brazzers http://ifilm61.cf/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-big-tits.html
art sex vidoe http://taganrog.academica.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-SCT-firm-boobed-desi-exposing-tits-indian-solo-nudes.html
long timesex video http://handelsprogramm.de/wp-content/plugins/myredirect/redirect.php?url=https://indianmovs.info/too-ginger.html
सुनिया मिजा xxx http://stepdocs.com/wp-content/themes/Grimag/go.php?https://indianmovs.info/too-big-tits-bondage.html
sunny leone xprons http://wordcamp.dev/LegacyLauncher.aspx?&url=https://indianmovs.info/too-fuck.html
xxx x commalda http://www.akcon.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5Zkt-young-petite-indian-18yo-girl-perfect-blowjob-porn.html
snuuy 2017 xxx http://property90.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5akk-indian-tamil-bhabhi-sex-indian-tamil-aunty-sex-desi-sex.html
hd sexy panjabi http://casualua.com.ua/bitrix/redirect.php?goto=https://indianmovs.info/too-size.html
xxx knowege video http://www.tkagora.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-shocking.html
bokep perampok perkosa http://acjewelry.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-firstanalquest.html
pathar ka xxx http://ilovethataccent.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-mood.html
dwonload video brazer http://givi.co.uk/bitrix/redirect.php?goto=https://indianmovs.info/too-desi-with-audio.html
bazzed porn saxy
Malcolmunedo 2023/03/05(12:29)
hot videos night http://tdi7.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/old-70
family stroke porno http://knclub.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/bigo
pornstar hindi adio http://kreot.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AaH5/hottest-indian-xxx-bitch-plays-with-her-pussy-in-the-bathroom
xxx bp free http://333bpp.com/site/wp-content/themes/prostore/go.php?https://freshindianporn.net/moo/756/hot-desi-girl-fuck-with-her-bf
xnxxx barzze blacked http://drnaramsbyounger.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Dwy/andhra-wife-fucking-3sum-video-collection
xxx videos susu http://https://arinastar.ru/go.php?url=https://freshindianporn.net/bd/download
sex video panipat http://www.actionacton.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AduH/village-lovers-having-sex-in-jungle
defloration in porntrex http://kristipro.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/everything
nhate samy xxx http://unexpectedstory.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/arx/village-bhabhi-hot-sexy-videos-with-neighbor
बबीता porn sexy http://betmet67.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/E8w/horny-cheating-bhabi-fucking-her-young-lover
porn girlsxxx videos http://crownyourcrone.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/hot-fingering
xxx vedo saneleon http://olcap-architectes.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/UCv/desi-bhabhi-molested-abused-and-forced-to-have-sex-with-neighbour-rough-intruder-fuck-chudai-no-mercy-nri-milf-scandal-hindi-story-pov-indian
spine video sex http://igotbit.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freshindianporn.net/bd/indian-hot-movie
sunny porn download.com http://gddess.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-outdoor-sex
niga xxx come http://sss.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/NqC/shaving-my-43-year-old-friends-pussy
sleeping sex hd http://flightattendants.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/man-fucking
cumorgan xxx video http://blogueirashame.blogspot.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/wgR/indian-horny-desi-cheating-tamil-bhabhi-busty-house-wife-fucking-husband-friend
xxnx pron video http://pnz.domex.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/GlP/cute-babe-playing-exposing-her-tit-pretty-nipple
fake gynocologist 3gp http://abcwarehousestores.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/3FN/21-years-cute-indian-student-kanika-on-webcam-best-show-ever
xxx brazzesvideo download http://awx.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/AxkQ/outdoor-naked-video-of-a-local-prostitute
porn xxx raped
Monicafed 2023/03/05(12:21)
porn hot unduh http://niГ±arepelente.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
www xcxxx hd http://hollywoodempireservices.org/__media__/js/netsoltrademark.php?d=tubesla.com
english pron videos.com http://liveunitedsem.com/__media__/js/netsoltrademark.php?d=tubesla.com
stepmom seduces boobs http://maget.fr/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubesla.com
woman xx video http://heraldny.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx big coming http://cmkgroup.ru/bitrix/rk.php?goto=https://tubesla.com
xxx बिडियो 12 http://miamiwt.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex xxx beauti http://rapids.ru/bitrix/redirect.php?goto=https://tubesla.com
jav family grun http://axmart.com.ua/bitrix/redirect.php?goto=https://tubesla.com
ariella fererra hdxxx http://mojeplatnosci.pl/blog/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
bf india hd http://trenitalia.ch/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
xxxxx wala bf http://taggged.com/__media__/js/netsoltrademark.php?d=tubesla.com
moive sex 3gp http://mazda.nivus.ru/bitrix/redirect.php?goto=https://tubesla.com
bilek land porn http://extrafloc.ru/bitrix/redirect.php?goto=https://tubesla.com
swami pron tube http://9414.me/site/wp-content/themes/planer/go.php?https://tubesla.com
ded xxx teen http://venta-airwasher.nl/redirect?uid=13&url=https://tubesla.com
jordi faking vedio http://konfiskat.ua/bitrix/redirect.php?goto=https://tubesla.com
japanese teacher porn http://lunaled.ru/bitrix/rk.php?goto=https://tubesla.com
escort and fuck http://harrywaynecasey.us/__media__/js/netsoltrademark.php?d=tubesla.com
xxx videp mp4 http://sommer-burgmaier.de/engine/redirect.php?url=https://tubesla.com
suny live sexy
MasonShepe 2023/03/05(11:28)
xxx com 20bangla http://sagenta.de/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.wildindiantube.info/moo/7L6/young-big-boobs-girl-first-time-fucked-by-jiju
mom sex xnxx http://goddess-within.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Hs0/nri-bbw-bhabhi-desi-video-with-hubby8217;s-friend
acson xxx video http://wwresumes.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/desi-boobs-sucking
video forn xxxxx http://discsport.ee/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.wildindiantube.info/moo/8mV/punjabi-chubby-teen-home-sex-xxx-videos
soma sex video http://lifeiswine.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/anCJ/milf-mom-showing
miakhaliffa sex vdio http://avtokomtg.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/hot-girl-anal
sex video dowan http://aslicosmetics.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/xvH/desi-bangalore-bhabhi-affair-with-college-student
sexy pussy mistrubution http://saratov.ksostore.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/latest-mms-scandals
flashing girls videos http://ww31.mindvacation.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.wildindiantube.info/moo/EeQ/sexy-gujarati-aunty-affair-with-driver
brazzael sex com http://7300333.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/college-fun
www.n f mom.xxx http://obninsk.technosouz.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/boudi
sew xxx v http://exhibitionstandsdubai.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/YMo/missing-hottie-cam-free-webcam-hd-porn-hotgirloncam-com
doggy fart sex http://bloggerborneo.com/wp/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/moo/E0W/sex-mms-of-desi-girl-and-her-brother
zodwa wabantu naked http://www.cambridgediscoverypark.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/hd
hd power sexx http://kostroma.favorite-models.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/beautiful-girlfriend
indian prone hub http://www.cesis-proekt.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/lookalike
xxx video nind http://firstsourcels.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/videos/poonam
चिन का सेकशी http://hdtvinfo.dablx.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/flavor-of-the-month
video porn redwap.com http://zenden.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/9oT/friend-sexy-wife-tight-pussy
sex laura frey http://inoxprom.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/lucknow-sex
sex xxx clip
MabelSauch 2023/03/05(10:14)
refwap xxx vedio http://obeikan.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://sexotube2.com/clip-371332494-sexual-belgian-girl-double-penetrated-on-the-job.html
marshallese porn.com bathing http://pokzm.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-897216045-big-tit-babe-does-anal.html
sxy xxx movies http://tuman.go64.ru/bitrix/rk.php?goto=https://sexotube2.com/student.html
redwap sexy movie http://educacaotorresvedras.com/wp-content/themes/begin44/inc/go.php?url=https://sexotube2.com/clip-924254660-thailand-milf-teen-big-black-cock-milf-cops.html
tsubasa amami bus http://bitrix.kkmport.kz/bitrix/rk.php?goto=https://sexotube2.com/clip-5261164288-4k-beautiful-pornstar-jennifer-dark-fucked-and-cim-finish.html
full hd badmasti http://study4u.eu/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sexotube2.com/clip-9208145268-two-lesbonic-girls-kristen-scott-and-kenna-james-lick-each-others-pussies.html
aila xxx aila http://golfgeardirect.co.uk/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.com/clip-557654293-steamy-blonde-bitch-donna-bell-gets-her-asshole-drilled-hard.html
rapae x video http://xinyef.com/ciderbook/go.php?url=https://sexotube2.com/clip-212818951-japanese-boss-kicks-her-worker-before-toying-her-pussy-and-fucking-his-dick-until-he-explodes.html
saxe vs sax http://ultrameena.com/guestbook/go.php?url=https://sexotube2.com/scissoring.html
mia khalifa 2019xxx http://profil-okno.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-415034463-oldnanny-granny-and-mature-masturbated-hairy-pussy.html
sofiya liyan sex.com http://aunsoloclic.com/site/language/swaplang/1/?redirect=https://sexotube2.com/clip-28436495-sex-in-the-dark-theater.html
chainij saxy video http://savorybooks.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-236950590-kitchen-counter-is-the-perfect-place-for-lesbie-love-between-phoenix-marie-and-kendall-karson.html
ma xxx boy http://supersupport.com.au/blog/wp-content/themes/prostore/go.php?https://sexotube2.com/clip-424036182-pissing-bukkake-action-with-nasty-blonde-euro-hoe.html
tamil actress fake http://bundangye.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.com/clip-233826004-hot-milf-orgasms-with-her-vibrator.html
onlin xxx com http://revitalista.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.com/clip-8126105247-charming-girlfriend-in-ripped-pantyhose-takes-dick-in-oiled-up-anal-hole.html
free sex arabicxxx http://kungur.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://sexotube2.com/clip-284242388-sensual-blonde-milf-saloon-owner-extreme-double-penetration-service-with-two-bbc.html
bibiporn step sister http://lspinside.com/engine/go.php?url=https://sexotube2.com/clip-803616341-burningangel-emo-punk-slut-fucked-doggystyle.html
xx vidosa com http://pizzeriamarcopolo.com/?outlink=https://sexotube2.com/old-farts.html
xxxx वीडियो 2019 http://chemezova.ru/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.com/clip-9252187081-all-natural-titty-meat.html
mom fukking vedio http://tuxhq.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.com/clip-537336975-pervert-dude-have-sex-with-stepmom-and-teen-babe.html
www chainis bosexsi
MichaelCound 2023/03/05(09:40)
sister xxxrape com http://clatronic.es/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/elsa-jean-anal-porn.html
assami hd sex http://smarttorrent.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erodrunks.net/naked-witch-mind-control.html
ceal broken fuk http://artmkala.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/painful-nipple-punishment.html
xxx job dubai http://niemozliwe.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/vintage-bi-strapon.html
brazzers sleeping sex http://homedecordiy.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/train-metro.html
sex videos chashma http://tipssoft.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/tuerkin-blaest.html
soniyo sexy videos http://sunshine4u.net/wp/wp-content/themes/Grimag/go.php?https://erodrunks.net/video-xxx-aliya-bata.html
xx x randi http://tiletools.ru/bitrix/redirect.php?goto=https://erodrunks.net/ramon-and-bo-super-horny-gat-teen-suck-gay-sex.html
beerzar videos download http://herooperation.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.net/secretcha.html
downlod hd xxx http://retinareadywebsites.com/__media__/js/netsoltrademark.php?d=erodrunks.net/vieja-doble-penetracion-madura-videos-porno-descarga-gratis.html
oily milk sex http://allhyiplister.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/boys-and-toys.html
tina ambani sex http://ispag.org/bitrix/redirect.php?event1=&event2=&event3=&goto=https://erodrunks.net/anarosa.html
les vidio xxxnx http://avupgo.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/i-cum-on-my-teachers-face-naughty-america.html
all xxx hot http://projectpresenter.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/all-taboo.html
odia xxx dance http://e-elementerre.fr/LegacyLauncher.aspx?&url=https://erodrunks.net/husband-masturbates-in-front-of-wifes-friends.html
मौसी की बीएफ http://dddzs.com/institches/index.php?URL=https://erodrunks.net/family-stroke-step-sis.html
manisha korala redwap http://fonetiks.info/engine/link.php?url=https://erodrunks.net/black-mom-pimped-me-strapon.html
videos xxx sixe http://tekutekukyoto.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/katie-cummings-roller-skate.html
РїРѕСЂРЅРѕ tushy raw http://ndi.net/__media__/js/netsoltrademark.php?d=erodrunks.net/a-mature-pilipina-scandal-cfon.html
xxx ners com http://granddept.co.kr/engine/track.php?url=https://erodrunks.net/bijou-metart.html
www horse sixxxxxx
Lynnbiock 2023/03/05(09:40)
pek squirt hd http://energywisenmstore.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-137253850-three-teens-get-doggy-styled-and-give-blowjobs-in-4some.html
velamma episode 14 http://toughatthetop.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-120151666-hot-milf-sasha-sweetman-solo-masturbation.html
virgin xxx moveee http://kola-visek.cz/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.com/movie-799246534-extreme-close-up-sloppy-deepthroat-gulping-cum-down-my-throat-asmr-pawg.html
jabrdast hot aunty http://01023731523.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.com/movie-1114107096-submissive-brunette-spanked.html
pussy climax xxx http://melodiel.com/engine/api/go.php?go=https://pimpmpegs.com/movie-377044238-two-friends-making-a-homemade-sextape.html
teachers bad masti http://debbiewoods.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://pimpmpegs.com/movie-502565360-deep-pussy-fingering-session-with-adorable-blondie-blue-angel.html
bend xxx com http://inspect.pw/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-4411166009-very-horny-teen-fuck-sextape.html
anal blue picture http://10bilion.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmpegs.com/movie-961162909-whorish-cunt-charley-chase-gets-bounded-and-fucked-by-weird-dildo-device.html
hot sax india http://ligabaks.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-1951193-jmac-convinces-lindsay-to-go-all-the-way-for-a-money.html
gasstimaza xxx hd.com http://hardworkforbetter.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pimpmpegs.com/movie-040539464-lily-rader-wants-to-be-tied-up-choked-and-slapped-around.html
sex girls xxxnx http://777sw.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-136924137-porn-stars-like-it-big-abigail-mac-johnny-sins-poolside-perversion.html
marathi sex mms http://30fabrik.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-186649541-hotel-bed-sex.html
devika boob sucked http://womenandwar.net/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://pimpmpegs.com/movie-217822408-very-raunchy-teen-is-having-sex-with-one-hawt-dude.html
sex video dogri http://freebbs.org/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmpegs.com/movie-358168023-beautiful-milf-kendra-lust-rides-young-due-and-he-cums-on-her-belly.html
ШіЪ©ШіЫЊ ЩЃШ±ШІШ§Щ†Щ‡ Щ†Ш§ШІ http://lafortalesa.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmpegs.com/movie-601554341-amateur-girlfriend-distracts-boyfriend-with-sex-at-home.html
xnx porn america http://143.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-8104175068-uncensored-japanese-porn-hotel-sex-with-2-pro-girls.html
xxx video fehmli http://bytewarehouse.com/engine/redirect.php?url=https://pimpmpegs.com/german-bdsm.html
xxx open six http://johnzone.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-845455734-bound-teen-kenzie-reeves-punished-with-no-safeword.html
exxxtrra smaall vedios http://zfgerenabarrena.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://pimpmpegs.com/movie-707966111-nasty-brunette-bitch-franceska-jaimes-cant-get-enough-of-cock.html
blackmail fuck sex http://images.google.jo/url?q=https://pimpmpegs.com/movie-160760337-hairy-ginger-doing-painful-anal-for-cash.html
Оценка катализатора в Оренбурге
Williamvow 2023/03/05(08:49)
[url=https://kat-service56.ru/]Удаление катализатора[/url] – сокращение времени и стоимости обслуживания автомобиля в Оренбурге
kollywood porn videos
MargaretJifip 2023/03/05(07:49)
xxx english video.com http://mscdxb.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%207qK%20desi-bhabhi-latest-sex-porn-video
www.xxx bolwjop tamil http://citylife.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20qF5%20hot%20indian%20wife%20massaged%20by%20stranger%20while%20husband%20shoots%20video
zazers net com http://videosviejas.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%2001G%20panvel%20young%20sister%20fucked%20by%20bf%20leaked%20mms%20scandals
sex movices kingraja http://orionindemnityins.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20H3fy%20my%20wife%20loves%20fuck
bangbrns xnxxx hq http://zabor-stroy63.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20WZO%20muslim%20girl%20sucking%20penis%20of%20her%20brother
xxxx vide0 4g http://adps.com.ua/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%200Fy%20hyderabadi%20office%20colleagues%20fuck%20hard%20in%20office
xxx wife prohibit http://freehostia.ir/GetAuthCookie?returnUrl=https://hardindianvideos.info/moo%20HKBW%20bengali%20desi%20village%20wife%20best%20homemade%20sex
ЩЃЩЉШЇЩЉЩ€ШіЩѓШі Щ…Ш¬Ш§Щ†ЩЉ ШЄШЩ…ЩЉЩ„ http://masanconsumer.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Cwl%20desi%20college%20lover%20secret%20sex%20in%20cyber%20cafe
pani sex v http://planetahobby.com.ua:443/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HpZr%20village%20girl%20wet%20pussy%20fingering
xxx dise move http://www.harddrivegaskets.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20AFU%20hindi%20call%20recording%20hindi%20sex%20story
bhojpuri aunty sex http://lodki-sakura.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20yxf%20bhabhi%20in%20sex%202
ava adams suck http://dr-plast.cz/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hardindianvideos.info/moo%20oFH%20big%20ass%20mature%20muslim%20aunty%20incest%20sex%20with%20pervy%20nephew
eva notty compilations http://ocamlpro.com/urlredirect.php?go=https://hardindianvideos.info/moo%20u8I%20hot%20tamil%20aunty%20feeling%20the%20pain%20during%20the%20sex
xvideos sunny l http://semuwang.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HPIb%20desi%20bhabhi%20ke%20sath%20romance
boy mms tube http://thecutestlittlethings.com/go.php?url=https://hardindianvideos.info/moo%20xZq%20sexy%20delhi%20bhabhi%20hot%20fuck%20with%20devar%20in%20bedroom
motichoor sexy video http://glamorboutique.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20ypB%20indian%20making%20out%20porn
www xxx saxcom http://abro-ind.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HNHM%20ever%20best%20lalitabhabhi%20bathroom%20xxx%20fuck%20video
chupchup k sex http://zombari.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HzML%20mature%20couple%20fucking%20hard
www.pori tamang xvideos.com http://academy-art-collegestudent.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HVhr%20college%20girl%20ki%20chudai%20ka%20sexy%20porn%20video
xxx pond porn http://www.panamacityshopper.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20wX%20desi%20porn%20mms%20clip%20of%20gorgeous%20big%20tits%20bhabhi%20exposed%20by%20secret%20lover
tamanna f video
LeonoraMon 2023/03/05(06:15)
xxx 2 grial1boy http://uniderpfm.com.br/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/mv-360475800-step-sis-karlee-grey-meets-her-stepbro-tony-and-fucks-him-hard.html
fast taim chudhai http://nauchgrad.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-431286267-anal-workout-of-naughty-blonde-skank-victoria-cat.html
xxx x movie http://texsnabtrade.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-885520311-bonde-teen-tiffany-dawson-groped-and-fucked.html
zombies sex videos http://firstpat.net/leon/forum/go.php?url=https://porn-tube-home.net/oral.html
xxxvidos hot hd.ofice http://boots-us.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porn-tube-home.net/mv-410123205-squirt-pirates-join-the-orgy.html
kimmy gringer xxx http://pirgazi.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://porn-tube-home.net/mv-3516126360-aj-applegate-whips-up-a-creampie-from-a-married-man.html
mms indian scandal http://antjtw.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://porn-tube-home.net/mv-57420960-ebony-beauty.html
xxx cion video http://hdmoviez.gq/to_client?target=https://porn-tube-home.net/mv-977839149-there-is-nothing-better-than-being-throated-hard.html
xxx nagi saxsi http://poza.az/blog/wp-content/plugins/translator/translator.php?l=is&u=https://porn-tube-home.net/mv-181076220-oldnanny-busty-grandma-lulu-lush-solo-masturbation.html
xxx danes melni.com http://gladstonemanagement.biz/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-494284356-whorish-black-chick-melrose-foxxx-wanna-give-a-solid-blowjob.html
taxi 69 thamil http://therothschild.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-895788096-charming-brunette-sexpot-alexis-crystal-masturbates-her-cunt.html
indian lust aunties http://helensbirds.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-004728897-russian-gf-lucy-heart-tries-out-anal-sex.html
priya rai desi http://socialtopnews.com/b/66851136?s=1&redir=https://porn-tube-home.net/mv-7156137-beautiful-cutie-playing-with-a-dildo.html
hot sexual vedios http://ailitang.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-218339127-mrs-swinger-wants-another-round.html
वव ग वीडो http://sempatihayvan.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/stranger.html
samdeepa dhar xxxporn http://tutormath.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-704372946-yummy-swedish-gal-swallows-a-fat-long-sword-in-pov.html
sexy porn movis http://maykop.technosouz.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-934134762-lost-eating-chubbys-shaved-cunt.html
bihary sexy movey http://vrn5.prostitutki-red.com/bitrix/redirect.php?goto=https://porn-tube-home.net/facial-compilation.html
zodwa wabantu virgin http://10bilion.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://porn-tube-home.net/mv-563937438-jessica-jaymes-lesbians-on-lingerie-clit-rubbing.html
kuttanadan sexy video http://chinabusinessdaily.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://porn-tube-home.net/mv-68780412-romanian-hitchhiker-fucked-from-behind.html
xxxx mother rape
MollyGoott 2023/03/05(06:08)
xxx vedo 3jp http://333.eu/engine/link.php?url=https://tubepatrolporn.com/katoris.html
brazers xxx 720p http://all-wedding.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/mota-boya.html
chopra ki chudai http://joeyschaar.nl/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/coimbatore-prostitute-number.html
xxxxx movie hds http://guruadda.com/?url=https://tubepatrolporn.com/aerbaijan.html
சீத தா xxx http://shyza.ru/link.php?go=to&url=https://tubepatrolporn.com/secreat-watch-sex.html
zun mothersex vodes http://martinacura.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/holly-halston-in-yellow-bra.html
hot lingerie teen http://plantaruda.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/wang-han.html
sunny leone sexy.com http://ecvols.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/beach-sex-voyeur.html
mallu gils sex http://worldterror.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/t%C3%BCrbanl%C4%B1-kal%C3%A7a-takip.html
www.sex mobile con http://hudsonbayrealtyca.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/babysrilanka.html
hindi rape sexy http://kaoyan361.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/sodomie-torture.html
xxx forest pakistani http://boxlowcarb.com/bitrix/rk.php?goto=https://tubepatrolporn.com/fugly-indian-chick.html
veri movi hd http://skynetworks.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/russian-drunk-girl-passed-out-bsm-two-men.html
hd movies hab http://dev.1c-gendalf.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/quick-creampie-3-of-3.html
hd sensex xxx http://dipoland.ro/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrolporn.com/roce-en-el-bus.html
sexy bf america http://datipagati.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/great-tranies.html
funking video xxx http://deburgh.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/rocco-retro-i.html
xxx bf brasser http://taganrog.academica.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/lmaryy-barbie.html
ghode wali xxx http://polititakes.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/badbull.html
xxxsexx in bus http://alanhellermd.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/xxxbibd.html
kashmiri open bf
Leonarsedicy 2023/03/05(05:47)
fuck you happyxxx http://www.google.tk/url?q=https://stripmpegs.net/femdom.html
sex choot school18 https://www.google.cz/url?q=https://stripmpegs.net/watch-0379158195-gspot-brunette-squirting-1.html
ponr xxnx video http://croatia-tennisacademy.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripmpegs.net/watch-007045831-tight-ebony-brittney-white-with-natural-huge-tits.html
sex video qizchalar http://wideglance.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.net/watch-917455091-hot-czech-lady-d-hitchhikes-and-shoves-cock-on-her-wet-pussy.html
अगेजी विड़ियो सेकसी http://bexa.ch/engine/link.php?url=https://stripmpegs.net/watch-710660324-slender-jav-idol-shuri-atom-uncensored-scene.html
www.3gpking snny video http://merry-christmas.store/bitrix/redirect.php?goto=https://stripmpegs.net/watch-405740341-busty-milf-enjoys-while-gets-pussy-licked-and-banged.html
bodoa xxx v http://offercollector.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-11529997-seduced-by-her-piano-teacher.html
xx prn video http://kgmu.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.net/humping.html
xxx boom mom http://lapakmarket.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-720740214-abigail-mac-and-zoey-monroe-share-their-anal-beads.html
japanese fake massage http://craft.si/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.net/watch-825360698-brunette-teen-cant-stop-smiling-while-face-sitting-on-him.html
xxx big cooke http://062951.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/vibrator.html
fucking hot bobs http://bibbyfinancialservices.fr/special/link.php?url=https://stripmpegs.net/watch-902825347-flower-child-dicked-down-outdoors.html
nigro sex photos http://tonghoiyhoc.vn/wp-content/themes/Grimag/go.php?https://stripmpegs.net/watch-040870126-wicked-blonde-girl-nataly-von-gets-her-booty-hole-torn-apart.html
10yar xxx video http://khmedi.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.net/watch-42057692-mature-frantiska-pussy-gaping-in-nurse-uniform-at-clinic.html
xxx.villagelocal vedio hd http://argo.pro/bitrix/rk.php?goto=https://stripmpegs.net/watch-275070265-two-guys-feed-and-bang-slutty-teen-ageha-one-by-one.html
chota booy xxxxx http://logpt.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripmpegs.net/watch-345220402-teacher-fucked-in-the-classroom.html
sabse achhi chut http://xn--d1aigmebatmbu.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.net/watch-5459107168-playful-chick-enjoys-hard-rod-in-her-ass-hole-and-mouth.html
16xxx video hd http://ksnonline.org/wp/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.net/passion.html
xxx bf hospital http://barnaul.defiletto.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-005630878-fatty-latina-bbw-lorelai-givemore-wide-load-sex.html
famil ystoned com http://bisonroundup.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://stripmpegs.net/watch-260840564-wtf-my-parents-are-at-home.html
बीएफ वीडियो माधुरी
Marywaw 2023/03/05(05:47)
pons hДЏ vdeos http://edu54.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+butt+fucking.html
breezer full hd http://l-plast.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+0Vk+desi+wife+cheating+in+hotel.html
porn video marathi http://www.calientecasinosresorts.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+amateur+girl.html
xx chorichori sex http://projec.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+o8K+orissa+wife+hot+sex+with+young+devar.html
paola sex videos http://nieuwbouwcoach.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://wowindianporn.mobi/seacrh+wife+blowjob.html
nayanala sexy xxx http://miralab.devfix.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SGDU+hot+indian+and+indian+bhabhi+in+hot+sex+with+boy+full+hot+sexy+video+hot+bhabh.html
school lovers xxx http://fishersbrother.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Ii3+manager+fucks+her+office+girl.html
chaina xxxx mom http://citycar.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SD4H+young+girl+and+jija+with+talking.html
cond am sexi http://cop.mossport.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+kunwari.html
xxx aaw hd http://indianfoodsguide.com/wp-content/webpc-passthru.php?src=https://wowindianporn.mobi/vdz+SKZ+homemade+students+dorm+sextape.html
sex hd vioe http://tauchsport24.com/engine/go.php?url=https://wowindianporn.mobi/seacrh+film2013.html
xnxx video.com apps http://artisan.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+cutee.html
कापणे xxx vedvo http://commaoil.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+TD2+petite+asian+stripping.html
xxx black purn http://coloringspace.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/seacrh+indian+girl+boobs.html
sar www xxx http://8qz.fashion20.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+eC9+sexy+house+wife+sex+videos+indian+scandal+mms.html
yogga red wap http://lyceedutoulois.fr/site/wp-content/themes/begin0607/inc/go.php?url=https://wowindianporn.mobi/vdz+eC9+sexy+house+wife+sex+videos+indian+scandal+mms.html
sanny liwan bipi http://calor-heat.com/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SSv+desi+nri+babe+stripping+amp+showing+her+sexy+boobs.html
porn all kategori http://bjsyjzlw.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://wowindianporn.mobi/vdz+NMX+katrina+kaif8217;s+hot+video.html
कटरीना कैफ फूकिंग http://maxmedia.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+nIN+hot+nri+full+collection+3+videos+part+3.html
3gp sexy picture http://kmsoft-is.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+wife+ass+fuck.html
brazzers boss wife
LouisFriem 2023/03/05(05:20)
xxx hd dwoonlood http://spb.hypmag.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-952940164-blonde-teen-needs-you-to-turn-on-acesquirt-toy-to-squirt.html
www.beeg.lk sex 3gp http://frostfirezoo.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-1600109575-twin-boys-fuck-super-hot-milf-with-big-natural-boobs-summer-hart.html
xxx fuking korean http://ga-cha.jp/site/wp-content/themes/evidens-dark/redir.php?u=https://erohardcore.info/lesbian-teacher.html
gambar hentai kushina http://unitedhumanity.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-314270129-tanned-brunette-teen-with-small-tits-massaged-before-sucking-dick.html
bokep ariel tantum http://skymancer.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://erohardcore.info/tube-6500101362-grl-force-80s-flashdance-mixtape.html
summer mix xxx http://summit-biotech.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-332530970-chick-with-cumhole-gets-her-hole-hammered-hard.html
group kitchen sex http://oopt.w2atech.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-322720463-3d-hentai-slut-gets-facial-cumshoted.html
xxx video silpake http://abundantenergy.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-660040087-blonde-teen-shows-you-how-to-fast-pussy-fuck-w-acesquirt-sex-toy.html
jungle sex story http://ilsservicesgn.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://erohardcore.info/tube-6108104399-natural-busty-lena-paul-gets-assfucked-by-xander-corvus.html
किनर mom sex http://www.tnt.co.th/bitrix/redirect.php?goto=https://erohardcore.info/tube-930040592-raiding-man-torso-and-bouncing-big-fake-tits.html
bf sxi video http://damizet.fr/redirect/course/122/336?destination=https://erohardcore.info/tube-6825107557-two-busty-submissive-hentai-dolls-gets-dominated-fucked.html
granny pussy pic http://illumisteps.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-45089869-assfucked-cougar.html
xxx mother sex http://cenotec.com/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-248210787-julia-gets-fucked-in-the-changing-room.html
jabardasti bf movies https://www.vinsnaturels.fr/links.php?goto=https://erohardcore.info/tube-6348101598-triple-penetration-in-mature-japanese-womans-throat.html
jaklin hot sex http://szshengpu.com/redirect?goto=https://erohardcore.info/tube-560640108-ombfuncom-super-wet-vibrator-finger-fucking-tight-teen-pussy-orgasm.html
english sexy18 vibeo http://lovim.ru/bitrix/rk.php?goto=https://erohardcore.info/turkish.html
4k sex 5minit http://alhidayaschool.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erohardcore.info/lesbian-orgasm.html
momand son sex.com http://kz.forex.ooo/bitrix/redirect.php?goto=https://erohardcore.info/tube-602530844-chihiro-manaka-busty-milf-craves-for-hardcore-sex.html
prepectvideos hd xxx http://tascomshop.kz/bitrix/redirect.php?goto=https://erohardcore.info/twerk.html
25xxx full xxx http://augustinwelz.co.uk/bitrix/redirect.php?goto=https://erohardcore.info/tube-088060814-hair-stylist-is-analled-at-hair-studio-by-two-big-dudes.html
www naplisex com
Lornareore 2023/03/05(04:51)
joi lucy cat http://mummya.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-2097164063-big-titty-workout.html
teamskeet family strocking http://cherkessk.technosouz.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-818890089-sexiest-curly-haired-ebony-lesbians-ever-filmed.html
बुढ़िया की चुदाई http://garypieters.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://eromoms.info/movie-753622097-3d-police-girls-destroyed-by-monsters.html
sasur sex peap http://metalwind.net/wp-content/themes/twentythirteen/redirect.php?url=https://eromoms.info/movie-530794364-college-girls-in-skin-tight-costumes-sucking-dick-at-party.html
wwwxc xxxx com http://duialcohol.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-815422651-pretty-babe-reveals-her-shaved-pussy.html
xcums com blacked http://gate.ncgsot.kz/bitrix/rk.php?goto=https://eromoms.info/movie-108630753-seductive-kanon-gets-her-both-holes-stretched-and-creamed.html
www video xxx2019 http://lavenderthespa.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://eromoms.info/movie-554958992-hot-prison-girl-evanni-solei-gets-dirty-fucked.html
8 tenn japanese http://m.scanex.ru/bitrix/rk.php?goto=https://eromoms.info/movie-11025941-fatty-blondie-daniella-aire-pleases-guy-with-hot-blowjob.html
suunly sexxxx video http://cuisines-signature.fr/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://eromoms.info/movie-712960709-bootylitious-jada-stevens-gets-her-ass-and-pussy-stuffed-with-dildo.html
maldive xxx video http://simclarity.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-605646187-nasty-college-babes-wish-steamy-sexy-pleasuring.html
hq porn sex http://kadia.or.kr/wp/wp-content/themes/begin5.2/inc/go.php?url=https://eromoms.info/movie-488230735-two-ebony-babes-licking-and-fucking-eachother.html
pinay phone sex http://bx.numina.md/bitrix/redirect.php?goto=https://eromoms.info/movie-202324048-cosplay-babes-the-bedrock-sluts.html
xxxvideo gang rep http://franchisegroup.com.ua/bitrix/rk.php?goto=https://eromoms.info/movie-652228070-longawaited-sex-awards-lewd-babe-with-orgasms.html
serena wood xxx http://coastalalaska.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-2703149186-dirty-flix-arousing-touches.html
sleeping force porn http://haneolms.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://eromoms.info/movie-230944293-bigbutt-teen-sitting-face-1b-sitt.html
gotti nails porn http://neohysteria.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://eromoms.info/movie-798220839-sending-nudes-and-getting-dick-with-jessie-young.html
india bulu xxx http://lalapaluza.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-697152486-tree-kinky-bitches-bridgette-b-francesca-le-and-heather-starlet-are-stretching-their-assholes-with-a-long-dildo.html
qiune xxx sex.com http://conf.biz360.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-054620227-doggy-position-fucking-for-honey-after-wet-blowjob.html
बुरचोदी बुरचोदी बीएफ http://fst.ucitizen.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-713032844-the-best-mothers-day-full-version-by-lady-fyre-fauxcest.html
12sal girlfuck movi http://wressentials.com/jump.php?to=https://eromoms.info/movie-908680497-rough-sex-loving-amateurs-anal-on-couch.html
xxx video pijabe
Migueladese 2023/03/05(04:46)
mia khalifa videis http://cryptofundtrading.com/__media__/js/netsoltrademark.php?d=tubenza.com/cock-sex-act-pics.html
homosex girls video http://inspiremix.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://tubenza.com/couple-exchange-they-love-it-hard-part-1.html
horror sex xnxxx http://confessionbear.com/bitrix/redirect.php?goto=https://tubenza.com/%E4%B8%AD%E6%96%87%E5%BC%BA%E5%A5%B8%E7%8A%AF.html
video sex arab http://www.worldstudy.ru/bitrix/redirect.php?goto=https://tubenza.com/small-public-anal-lucky.html
malayalam fuck videos http://costaricagolftours.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/princess-of-seduction-has-a-new-toy.html
mian kalifa xxx http://aco.fi/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubenza.com/sister-sleep-fuk.html
xxx panee com http://www.omesc.ru:443/bitrix/redirect.php?goto=https://tubenza.com/bluegill12.html
सलोनी सेक स http://air-heatpumps.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/3d-porno-passivo.html
sikwap xxx babes http://leits.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/wapthai.html
redwap new married http://grandfatherclubnc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubenza.com/hem-sevgilisini-hem-arkada%C5%9F%C4%B1n%C4%B1-sikiyor-izle.html
50inch land sex http://old.startmedia.pro/bitrix/redirect.php?goto=https://tubenza.com/greateroticd.html
xxbxx cxs video http://online.stib.com.ua/bitrix/redirect.php?goto=https://tubenza.com/png-spak-mama-kuap.html
xxxc video chine http://financialholdingcorp.net/__media__/js/netsoltrademark.php?d=tubenza.com/ghost-hunter-vampire-chinese-sex.html
wipro sexy bf http://preparedmormons.com/__media__/js/netsoltrademark.php?d=tubenza.com/strangle-drugged-gay-1.html
mom sex gp http://tkani-nitki.ru/bitrix/redirect.php?goto=https://tubenza.com/amatur-huge.html
beriberi sex video http://certificat-qualite-air.fr/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/fetish-mpg-shit-scat.html
xxx vidio masaj http://arenadestinationmarketing.us/__media__/js/netsoltrademark.php?d=tubenza.com/%E7%A9%BF%E7%8E%AF.html
xxx hd 37 http://myprivacyscreens.com/__media__/js/netsoltrademark.php?d=tubenza.com/anime-jepang-porns.html
sunilya sex videos http://m.seonews.ru/bitrix/rk.php?goto=https://tubenza.com/ass-filme.html
xxx danlod com http://www.nationaltalkshows.com/__media__/js/netsoltrademark.php?d=tubenza.com/xxxbigvideo.html
sexy hd print
Marjoriecib 2023/03/05(04:46)
sex video.com vmate http://gs-lauingen.de/modules/wordpress/wp-ktai.php?view=redir&url=https://privateindianmovies.net/to_br_indian_sexy_aunty_sex.html
xxx beautiful very http://velkomfood.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LZW_mallu_aunty_blowjob_to_ex_lover.html
yoga xnn download http://jtpfx.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_9ud_hot_xxx_video_call_with_desi_hottie_playing_with_her_tits_and_cunt.html
porn hqtube new http://bondora.de/site/wp-content/themes/Attitude/go.php?https://privateindianmovies.net/seacrh_mansi.html
rani mukharji sexxx http://triaudio.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_3_indian_medical_students_fuck_hard_mms.html
mast bur chudai http://mike.ir/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://privateindianmovies.net/to_fja_sexy_just_sexy.html
bd xxxvideo bangla http://dinoducks.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://privateindianmovies.net/to_LiKx_naughty_bhabhi_hdrip_of_hindi_hot_web_series.html
isarja xxx panu http://eliron.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_big_boobs_nude.html
prom xxx vidio http://archive.brandbuilding.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_dik.html
fullhd xvideo mobile http://mobikini.com/AdRedirector.aspx?BannerId=744&target=https://privateindianmovies.net/seacrh_with_teen.html
acient sex videos http://decreditunion.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L7AX_desi_chick_spreads_legs_to_be_fucked_by_xxx_buddy_in_mms_video.html
bhabhi sex video http://fireexpert74.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_hot_2.html
sunny xxx vedio http://sra.eu/site/wp-content/plugins/phpl/redirect.php?url=https://privateindianmovies.net/to_evW_pakistani_girl_full_open_pussy.html
beauti girls xxxbideo http://www.domhudozhnika.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_a4D_mallu_sapna_hot_scene.html
bangla prun video http://nevo.parts/bitrix/redirect.php?goto=https://privateindianmovies.net/to_Ryt_indian_couple_cam_show_boobs_pressed_handjob_ass_fingering_doggie_style_fuck.html
hot panu hd http://dizzyvideo.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/to_fVi_indian_couple_webcam.html
sex pornstar creampie http://lindemanswine.nl/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://privateindianmovies.net/seacrh_big_boob_wife.html
redwap new ref http://passion-reisen.de/site/wp-content/themes/prostore/go.php?https://privateindianmovies.net/to_Cc9_solo_sex_in_front_of_camera_in_the_nude_is_what_indian_is_good_at.html
xxx hd xxxxxxx http://sheritad2000.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_हिंदी_ब्लू_फिल्म.html
sexy american videos http://pleinlesyeux.fr/event/page/count_download_time.php?url=https://privateindianmovies.net/to_2y1_hot_indian_wife_sexy_foot_massage.html
sultan video sex
MichelleSep 2023/03/05(04:19)
hors xxx inabal http://partner.cf1.ru/bitrix/redirect.php?goto=https://pimpmovs.com/milf-in-leather-leggings.html
student xx pic http://feedback101.com/log_outbound.php?business=119581&type=website&url=https://pimpmovs.com/son-and-mom-jannet-and-kyle.html
buda budi sexvideo http://itranscript.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/heroin-deep-sex.html
xxx aunt video http://subhi.blogcu.com/site/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.com/virgin-breakers.html
xxx video meo http://omsk.prostitutki.today/bitrix/rk.php?goto=https://pimpmovs.com/awgs.html
police wale xxx http://flowerempower.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/vagina-slave-cleaner-femdom.html
brezzer fun takl http://oftaderm.ru/bitrix/redirect.php?goto=https://pimpmovs.com/kellynumber8.html
malashree xxx fothos http://be-mag.ru/bitrix/rk.php?goto=https://pimpmovs.com/bianca-ferro.html
hd nxx video http://explorersanddesigners.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/black-chick-in-her-bed-taking-black-dick.html
kandhari xxx videos http://mit-trade.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.com/animo-no01.html
bijne girk hdxxx https://images.google.dk/url?q=https://pimpmovs.com/fat-and-tiny-girl.html
www.xxxnx videos.com 3gb http://theedenapartmenthomes.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/step-mom-pussy-licking.html
kolhapur sex video http://small-kids.ru/bitrix/redirect.php?goto=https://pimpmovs.com/carton-porn-video.html
jap mikkisato sex http://presidentiallyscorn.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/wwhdxx.html
xxxhot kД±rs porn http://d-agmf.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/vidio-rape-sex-berutal-ful-movi.html
sex nice puss.com http://www.google.sc/url?q=https://pimpmovs.com/glass-dildo.html
bidesi bulu film http://222i.net/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.com/masssage-sexy.html
xxx cgm video http://orientamentoirreer.it/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.com/apetube-luna-maya-pecah-dara.html
xx movie sexy http://galaxy-mania.ru/bitrix/redirect.php?goto=https://pimpmovs.com/ato-frat-party.html
xxx xxxxxgirls tube http://infima.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/nylon.html
gujarati jabardasti bp
MichaelCound 2023/03/05(03:53)
xxx africa chudai http://stolica-project.ru/bitrix/redirect.php?goto=https://erodrunks.net/xxxshot-joy.html
paradise sex videoschaina http://zitesinc.com/bitrix/rk.php?goto=https://erodrunks.net/free-mofos-login.html
download bokep campuran http://whoopassets.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/tied-up-web-cam.html
xxx video kakdi http://www.voronezh.optimaservis.su/bitrix/redirect.php?goto=https://erodrunks.net/shgf.html
3x वीडियो मूवी http://purovskiydo.ru/bitrix/rk.php?goto=https://erodrunks.net/taboo-full-incest.html
bokep brazil montok http://4everfamily.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/seventeen-horse.html
bangladeshi talk sex http://glazok.uz/bitrix/redirect.php?goto=https://erodrunks.net/novhinas-na-cam.html
xnxx big bobs http://rc-online.ru/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://erodrunks.net/2ne1-cutie.html
www 21nataral.com porn http://imanycinteriors.com/__media__/js/netsoltrademark.php?d=erodrunks.net/siblings-rivalry-brazzers.html
arab swing xxx http://vimer.life/bitrix/redirect.php?goto=https://erodrunks.net/artporn-ariadna-make-me-scream.html
engiland student xnxx http://mituitui.com/site/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/leigh-darby-jordi-el-nio-polla.html
download bokeb rusia http://ulkul.ru/bitrix/redirect.php?goto=https://erodrunks.net/10-mexicana-un-poco-timida-www-pornovato-com.html
sexey video com/ http://terms.co.kr/product_tip_redirect.asp?id=17&url=https://erodrunks.net/sissy-trap-teen-gay-shemale.html
needa sex videos http://lendinglarge.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/husband-talks-wife-into-sissy-at-young-slut-hidden-cam.html
momento sin sentido http://airpage.org/engine/api/go.php?go=https://erodrunks.net/manuela-lemos-making-of.html
sunny video hd http://compsterh.com/bitrix/redirect.php?goto=https://erodrunks.net/mom-italian-son.html
sxy 2050 com http://eldefinido.cl/engine/api/go.php?go=https://erodrunks.net/myanmarasex.html
mulla gay fuck http://jc-sapphire.ru/bitrix/rk.php?goto=https://erodrunks.net/lanie-morgen.html
streaming jav scat http://energysafe.org/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/black-master-sitting-on-white-face.html
my khalifa xvideos.com http://iwtechnologies.net/__media__/js/netsoltrademark.php?d=erodrunks.net/momgiving-bath-to-son.html
xxxxxxxxx sax hd
LukeAgoft 2023/03/05(03:26)
kali chutchodai com http://wwde.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://ganstavideos.com/mov-416730828-peter-has-gotten-himself-a-fresh-arm-but-she-is-not-especially.html
www.dehati sexi video.com http://justkc.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.com/mov-060873447-fatty-girlie-prefers-swimming-pools-for-fucking.html
sexy blue bf http://fabulous15.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-1112100639-haley-spades-flexible-teen-girlfriend-fucked.html
download xxx son http://virtual-pa.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstavideos.com/mov-968812956-blonde-booty-getting-ready-for-double-penetration.html
xnxx bardar com http://yesfood.co/includes/statsaver.php?type=ext&id=2067&url=https://ganstavideos.com/mov-499218972-anal-intensity-02-asa-akira-jynx-maze-lyla-storm-vicki-chase-mike-adriano.html
xxx cx 3gb http://kerbedis.lt/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.com/mov-1018154268-abella-danger-gets-assfucked-cowgirl-style-in-pov.html
fucking against wall http://storio.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-631630275-asian-lesbians-in-kimonos-fingering-pussies-in-close-up-action.html
torki vdo xxx http://deja-voodoophotos.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.com/mov-2960140617-super-juggy-bbw-annabelle-rogers-is-playing-with-dildo-instead-of-church-service.html
jalean porn video http://xn--80aab0bab2akcgeerc0fzf.xn--p1ai/bitrix/redirect.php?goto=https://ganstavideos.com/mov-710730846-nina-elle-mila-jade-sexy-milf-teach-her-new-friend-how-to-eat-pussy.html
sony lion xexy http://hmdtax.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-424624467-tender-hump-completing-with-a-facial.html
x video gavran http://steensels.net/cgi/out.cgi?id=57&l=top_top&u=https://ganstavideos.com/mov-123958971-naturally-titted-cutie-lena-paul-riding-him-reverse-cowgirl.html
new sister xxxvig http://www.autodealer.ua/bitrix/rk.php?goto=https://ganstavideos.com/mov-317689335-lesbian-in-corset-nelly-sullivan-wanna-provide-hot-brunette-with-cunnilingus.html
amchang sex bf http://mituto.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-227738520-panty-raid-by-fraternity-guys-goes-haywire.html
xxx सेक सी http://localgovernmentjobs.ie/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.com/mov-342582063-multiethnic-porn-actress-nautica-thorn-is-riding-dick-crazily.html
only indian net http://galileorewards.net/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstavideos.com/mov-948945834-picked-up-a-sexy-tourist-on-the-road.html
xnxxx wwww com http://recreaty.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.com/mov-501373398-sexy-redhead-babe-scarlett-pain-gives-blowjob-and-rides-that-cock.html
banzara xxxx vudeo http://arabology.com/engine/track.php?url=https://ganstavideos.com/mov-952985022-adorable-blonde-doll-helena-sweet-caress-herself-performing-hot-solo-action.html
xxx saninuni video http://ninel-tver.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-196660128-sexy-18-year-old-sucks-and-bonks-her-massagist.html
nur kajol xxx http://vinhomesforsales.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.com/mov-601269393-top-gun-but-less-gay.html
xxxyong school videos http://416cn.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.com/mov-852572589-sultry-babe-avi-love-is-licking-pussy-before-a-steamy-sex-in-scissor-position.html
redwap.info nuru siri
Miarep 2023/03/05(03:25)
sunny porn xxx http://mailchristies.info/__media__/js/netsoltrademark.php?d=erodrunks.info/four-boys-fucking-one-girl.html
sxe dad videos http://threecaster.com/engine/api/go.php?go=https://erodrunks.info/glory-hole.html
virgin pussy 12 http://bratchettarps.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bangla-movie-gang-rape.html
bangla jangal panu http://onlinesalesmentor.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/her-bald-cunt.html
xxxx sex www.com http://loguezediciones.es/services/lfl_redirect.php?url=https://erodrunks.info/%E9%AB%98%E8%80%83.html
www.indian porn heb.com http://joelmurrayarchitect.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/mother-son-jacuzzi.html
gavthi six video http://sunshineshabby.com/e-trak/asp/forward.asp?id=354&FPath=https://erodrunks.info/dp-mom-bdsm.html
girl malish hdxxx http://krgraphicsandprinting.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pissed-in-her-own.html
akira eri porn http://kargasolar.com/__media__/js/netsoltrademark.php?d=erodrunks.info/bull-bbw.html
habshi sex xxx http://batumahkota.com/u/15007/839/7593/11704_0/4a0ff/?url=https://erodrunks.info/ses-fils.html
आलिया а¤а¤џ а¤џ.xx.bf http://learningtreeanyware.com/__media__/js/netsoltrademark.php?d=erodrunks.info/f5-certification.html
mother sex step http://dengi-18.ru/blog/wp-content/themes/Grimag/go.php?https://erodrunks.info/indian-mom-son.html
porn punish mentsex http://www.mrdoors.ru/bitrix/redirect.php?goto=https://erodrunks.info/docking-frotting-cum-zoofilia.html
xxx www vidao http://greenrockpm.ca/wp/wp-content/themes/prostore/go.php?https://erodrunks.info/julie-cash-biqle-tube.html
hindi urdu porn http://triados.gift.su/bitrix/rk.php?goto=https://erodrunks.info/mandy-muse-creampie.html
www xxx.ibo com http://teknihall.be/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/baautiful.html
girl kissingvideo sex http://www.s-prof.com.ua/bitrix/rk.php?goto=https://erodrunks.info/nu-sinh-quan-he-ngoai-vuon.html
anti xxx movies http://teamjapan.org/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/awek-tudung-malay-nama-nama-ani-berkacamata-kantoi-kat-tangga.html
s exshi.fi lm http://stregisosaka.co.jp/engine/track.php?url=https://erodrunks.info/max-mikita.html
bharat sex video http://krasnoyarsk.prostitutki.today/bitrix/redirect.php?goto=https://erodrunks.info/abused-melayu.html
xxx bedasi video
LucypeN 2023/03/05(02:16)
hot pussy lick http://manageav.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-080610300-anal-sex-in-a-milf-daughter-group-sex.html
xxx sunny leao http://www.galasport.ru/bitrix/rk.php?goto=https://ganstababes.com/ponyplay.html
porn japanese dowload http://lifebrands.com/out.php?goto=https://ganstababes.com/watch-301112676-vintage-vixens.html
dehat xxx video http://dolcetube.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.com/watch-923622030-beautiful-cosplayer-rides-a-meaty-dick.html
tamil dr sex http://smarthome-caraibes.com/goto.php?go=https://ganstababes.com/phone.html
sikwap model beauty http://zolotovvp.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-228670650-fame-digital-presents-you-abbie-cat-in-a-hot-reality-sex-video.html
video chikni chut http://evauae.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-976958388-pawg-joi-goddess.html
xxx xse mom http://alexaskew.co.uk/redirect.aspx?id=84&url=https://ganstababes.com/watch-624640266-teen-makes-a-porn-sextape.html
brazza xxxx video http://enrouteversmadagascar.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-85657662-eve%09%09hung-cock-in-fishnets-and38-cum-eating-bareback.html
nusrat xxx com http://anctoken.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.com/decorations.html
fat poren hd http://tripx.se/contest/tests/hit_counter.asp?url=https://ganstababes.com/watch-148418019-blonde-teen-girls-are-going-to-share-dong.html
xxxx xxc video http://friendlyoffice.com.pl/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.com/coach.html
df6orng dauonlod sex.in http://spiritualoutlook.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-337556835-horny-hazing-humiliation.html
1080p adult joy.net http://x2o.eu/engine/redirect.php?url=https://ganstababes.com/watch-3698166420-ava-dalush-creampie-porn.html
nude babita ji http://irkutsk.marya.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-058048965-oriental-shares-her-twat-in-raucous-groupsex.html
guahda sex garl http://westsideink.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-307356552-new-wifes-pussy-getting-fuck-doggystyle.html
मुस लिम सुहागरात http://perfectlynude.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.com/watch-552720249-chick-taking-it-up-the-ass.html
sex clip kerala http://lianbeauty.com/redirect?url=https://ganstababes.com/watch-5184188424-stunning-sasha-rose-anal-fucked-jizzed-on.html
xxxhd london 13 http://animeiris.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-128448630-dirty-talking-teen-reaches-her-orgasm.html
xxx vdo danlod http://firsteaglebank.com/cgi-bin/ucj/c.cgi?link=archive&url=https://ganstababes.com/watch-053116659-busty-blond-bimbo-creampied-on-blue-sofa-opbk.html
jija fucking sali
Malcolmunedo 2023/03/05(02:06)
video sex bokepdo http://welldriller.com/away.php?goto=https://freshindianporn.net/moo/AJ1O/extremely-horny-thik-babe-riding-so-hard-spank-on-her-ass-loud-moaning
वीडियो वीडियोxxx moive http://tlc2u2.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://freshindianporn.net/moo/nRx/bangladesi-sexy-babe-shoots-herself-before-talking-bath-full-video
xxx www а¤аҐ‹а¤Ўа¤ѕ http://chicagodentalassistant.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/cosmic
download sex sleeping http://dodoart.co.kr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freshindianporn.net/bd/lust
while-you-and-your-big-titties-were-sleeping watch online http://rimlhof.at/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://freshindianporn.net/moo/vTI/indiana-rec-m-casado-casal-doloroso-dif-cil-sexo
girll xxx video http://consofacile.fr/blog/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/bd/amture
sanny leon xxxvideo.com http://www.vanarendonk.be/bitrix/rk.php?goto=https://freshindianporn.net/moo/dGS/real-bhabhi-cheating-romance-sex
video sex 3gp http://crystalbtc.com/blog/wp-content/themes/Grimag/go.php?https://freshindianporn.net/moo/dpC/desi-bhabi-midnight-blowjob
poran for k http://prodiscos.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://freshindianporn.net/bd/hairy-pussy-fuck
badwap sex site http://zoo-hercules.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/desii
cheating sex videos http://mirisecommunity.website/?setlanguage=en&returnUrl=https://freshindianporn.net/bd/indian-girl-sex-videos
xxx video jordin http://chappal.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/big-tit-milf-fucked
sex sex e http://awalkbeyond.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/zBA/small-tittied-desi-girl-with-nose-piercing-likes-to-film-porn-videos
baas xxx videos http://singlefair.kr/bitrix/rk.php?id=70&goto=https://freshindianporn.net/bd/short
sexy momy bideo http://fenwaymagic.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/bMB/gorgous-brunette-bombshell-sunny-leone-rubs-her-pussy-to-orgasm
sexy english aunty http://itstep.pro/engine/go.php?url=https://freshindianporn.net/moo/AGuP/desi-horny-bhabhis-boobs-sucking-devrji
sexvindian hot xxx http://theranchesgolfclub.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/VR8/indian-porn-mms-of-busty-girl-hardcore-doggy-style-home-sex-with-neighbor
syrian sex videos http://avisdigitalisering.dk/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://freshindianporn.net/bd/room
chattishgarh hardcore sex http://plastiksurgeon.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/Ach0/desi-village-bhabhi-giving-blowjob
porno mertua menantu http://payiz.az/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freshindianporn.net/moo/zaY/hot-figure-babe
xxx sis sexi
Makaylastics 2023/03/05(01:34)
hd porn usa http://irocycle.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+NyG+hot+indian+teen+sex+with+romantic+love+and+passionate+fuck
xxx office germany http://confeccoescostacorreia.com/wp-content/themes/prostore/go.php?https://desitube.pro/bd+indian+devar+bhabhi
anna xxx videos http://888ponies.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+djWg+hardcore+pussy+masturbating+porn+video
sacol girl xxxcom http://semuwang.com/register/quit.html?url=https://desitube.pro/vid+VnD+indian+actress+fingering+pussy+before+a+blowjob
xxx sani lab http://master-peace.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+fuckable
bihari couple xxx http://tdab.shop/bitrix/redirect.php?goto=https://desitube.pro/vid+P7S+skinny+model+wearing+shidur+vabi+s+collection+part+11
bap beti xexi http://bsdeaf.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://desitube.pro/bd+pawg
xxx porin indan http://nstardrones.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hard+rough+fuck
nepali movie chudachudi http://21stcw.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+QA+indian+porn+blog+presents+muslim+village+bhabhi+sucking+devar+s+big+cock
चानी शेकशी शीडियो http://2dk.fr/site/wp-content/plugins/phpl/redirect.php?url=https://desitube.pro/vid+kbb+hairy+german+teen+hungry+woman+gets+food+and+fuck
super 4porn hindi http://beachrugby.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://desitube.pro/vid+Awv+bigtitted+chubby+unsatisfied+aunty+sex+exposure
www3 sex video http://the9anime.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://desitube.pro/bd+ep
kannadafull sex video http://bellina.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://desitube.pro/vid+dx1H+tamil+aunty+doggy+style+sex+video
tracy owen camgirl http://multifamilyutilitycompany.blogspot.com/wp-content/plugins/ad-manager/track-click.php?out=https://desitube.pro/bd+sinhala
xxxy vilege video http://erroticnude.com/engine/go.php?url=https://desitube.pro/bd+crazy
xxx hdsexi vidio http://tpgriseclimate.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+r2X+desi+gf+oil+masseging+vdo+leaked
baal veer sexy http://templankflooring.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+lbI+thin+indian+anal+fun
vif xxx con http://333bpp.com/wp-content/themes/Attitude/go.php?https://desitube.pro/bd+sexy+fuck
vedeo sexx free http://roll-express.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+2u6+indian+lucy+thai+has+interracial+sex+with+a+massive+cock
video main sex http://tsp.april-group.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dcgH+desi+mms+fsi+blog+selfie+video+from+south+india
xxx long movie
LeonoraMon 2023/03/05(01:33)
yash thakur coctail http://bid-n-buy.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://porn-tube-home.net/mv-534162489-wicked-bitch-gets-is-pissing-on-penis-of-her-stud.html
medical sex videos http://xijscale.com/go.php?go=https://porn-tube-home.net/mv-738711516-tonight-im-going-to-fuck-tasha-reign.html
xxx sacy video http://merluzaensalsaverde.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-440410923-diana-stewart-masturbates-her-kitty-in-the-garden.html
bokep sampe berdarah http://tenderroast.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-40540899-gee%09%09denim-gf-dress-barebacking.html
www.sex vidoes fuking.com http://tangsmooth.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-34961892-japanese-hottie-in-swimsuit-gets-banged-hard-by-2.html
mia khalifa dotkom http://hccomposite.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-703829004-mom-brunette-milfs-having-a-good-time.html
xxx sapna dancer http://tienpo.com/site/wp-content/plugins/myredirect/redirect.php?url=https://porn-tube-home.net/mv-354347112-different-amateur-people-having-oral-sex-for-money-on-camera.html
wwwindian bsc xvidio http://iys.hurriseal.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-288110943-bianca-arden-got-her-pussy-beaded-on-james%C3%A2%E2%82%AC%E2%84%A2-dick.html
girlish sexeys school http://scoogo.com/cgi-bin/click/clicknlog.pl?link=https://porn-tube-home.net/mv-957443370-anal-fucks-pov-in-new-pajama.html
nude sex yoga http://unit.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-483936939-bbw-sexy-girl-rides-on-poor-boys-face-2.html
sex 1boy 5girls http://b24.lvi-outlet.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-372397203-cock-hardening-bondage-scene-of-poor-svelte-girlie.html
orissa bf videos http://patria.co.id/blog/wp-content/plugins/ad-manager/track-click.php?out=https://porn-tube-home.net/mv-568186905-fluffy-redhead-safguard-skyla-paige-in-red-swimsuit-blows-cock.html
big blocked sex.com http://dc2.kmsys.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-471044397-pervcity-filthy-nympho-christie-stevens-gets-fucked-in-the-ass.html
xxx vidoes काटुन http://wholesalecheapjerseysmarket.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/blue-eyed.html
napali hd bf http://cal-martplating.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-2776169325-glam-skank-bounces-on-bbc.html
bhabhi.ki.new bf 3gp.download http://buchbank.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://porn-tube-home.net/mv-0207197250-penis-police-raids-plumbers-pants.html
rasia xxx video http://ksk.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-1549114389-bdsm-with-toys-first-time-sarah-banks-in-anal-assertion.html
xxx dog gp3 http://techups.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://porn-tube-home.net/mv-772913022-tanya-tate-finds-a-young-cock-on-her-bed.html
xxxxx video jabrjasti http://marshall.cymru/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://porn-tube-home.net/mv-431097129-bosomy-japanese-hussy-momoka-tit-fucks-hard-cocks.html&companyId=9560
bad masti romantik http://jobsactinvesting.us/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-350247654-chihiro-kitagawa-loves-cock-deep-in-her-twat.html
masturbate toilet voyeur
Leonarsedicy 2023/03/05(01:04)
sunny leone xnxx.com http://xn-----6kcbcec0a1au5ah5cewz8gqd.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.net/shaving.html
rajwap hindi dub http://martt.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-455930947-explicit-pussy-torture-for-an-captivating-sex-serf.html
गर ल फुकिंग http://jinbianleech.com/modules/wordpress/wp-ktai.php?view=redir&url=https://stripmpegs.net/watch-330860828-muscular-milf-with-small-tits-has-pov-anal-fuck-session.html
fuck in getogether http://go2namibia.com/newsclick.php?id=109338&link=https://stripmpegs.net/watch-302735757-big-boobed-blonde-masochist-is-punished-in-a-filthy-dungeon.html
xxx hiding video http://roxburghvillage.com.au/wp-content/themes/prostore/go.php?https://stripmpegs.net/watch-012875928-pale-skin-housemaid-marry-gives-head-before-a-doggyfuck.html
tamara xxxii videos http://www.nzsnab.org/bitrix/redirect.php?goto=https://stripmpegs.net/watch-190050155-2017-my-slutty-stepsister-sucking-fucking-cumshot-compilation-7.html
vidio txxx fuul http://academy.timeforimage.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-907675568-playful-chick-masturbates-outdoor-wearing-weird-alien-costume.html
xxx stories telugu http://bestwelder.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-472775126-blonde-vs-brunette-paige-fox-fighting-with-one-brunette-girl.html
bokep babes pilihan http://sanfranciscogov.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-725810806-lauro-and-leslie-do-extreme-anal-for-us.html
videos xxx come http://natgeo.me/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-560320583-he-flashed-her-some-green-bills-and-she-followed-him-at-the-back-office.html
only12porn com hd http://eritreaembindia.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://stripmpegs.net/watch-2106107303-tushy-hot-wife-loves-dp-with-her-husband-and-his-best-friend-leia-christiana.html
xxxxnx cnm videos http://sagatechnology.com/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.net/watch-00001789-phat-booty-megumi-haruka-getting-fucked-hard-doggy.html
arbi xxx movie http://arfi.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-557225168-squirt-beim-reiten.html
sex vd ba http://nkbcredit.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-200750971-huge-strapon-in-her-slaves-mouth-ass-and-mouth.html
video audlt 18 http://gw-spcements.com/u/2012/508/68946/1671_0/3626c/?url=https://stripmpegs.net/watch-510840964-hot-lesbians-hardcore-anal-sex-machine-and-more.html
rape red wap http://ivregiongaz.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-8971150403-glamour-shoot-turns-hardcore.html
nubiles family porn http://fresh105fm.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-375820206-busty-british-sluts-titty-fuck.html
beautiful sexy hd http://xn--80aebfepnewpbtd.xn--p1ai/bitrix/redirect.php?goto=https://stripmpegs.net/watch-33524220-angelina-ash-is-a-new-secretary.html
dwonload www.xxx.com 4mp http://hadilogistics.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-962155680-amber-chase-and-her-daughter-seduces-brad-knight-and-gets-their-pussies-fucked-hard.html
footjob aunty feet http://goodpress.kr/index.xml?return=https://stripmpegs.net/watch-942945805-hot-and-sexy-couple-next-door-hardcore-sex-live.html
jav pregnant uncensored
Marywaw 2023/03/05(00:30)
xxxv xxuxi कॉम http://www.google.com.ph/url?q=https://wowindianporn.mobi/seacrh+sister+sex.html
rosie sex videos http://avt-1c.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+XmO+big+ass+girl+rides+her+young+lover+in+cowgirl+pose+in+bathroom.html
gavthi xxx sis http://strojmagazin.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://wowindianporn.mobi/vdz+l10+desi+girl+getting+fucked+in+oyo+by+hotel+manager.html
bde lnd sex http://cigawe.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+amateur+group+sex.html
xxx video school http://freshcoins.xyz/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/vdz+SKGh+xxx+videos+for+indian+girl+and+boys+in+hindi+audio+best+sex+videos+in+india.html
crazy xxx video http://supersvarochka.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Ajj+asian+teens+make+a+sex+video.html
real alliping xxx http://sever.de/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+2YP+teens+at+home.html
moms xxx hdvedio.com http://bibatium.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hot+teen+tits.html
purani xx video http://clubztutors.com/wp/wp-content/themes/begin44/inc/go.php?url=https://wowindianporn.mobi/vdz+Dl+telugu+masala+movie+uncensored+clip+featuring+tits+of+local+actress.html
u.s.a xvideo com http://ecommerceo.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://wowindianporn.mobi/vdz+0U0+indian+village+rape+sex+video.html
xxxx rape video http://en.crocuscitymall.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+T4H+slutty+babe+fucked+pov.html
sex monali thakur http://schlafzimmerideen.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://wowindianporn.mobi/vdz+gdI+indian+teen+gf+hindi.html
chanish xxx video.com http://www.estudy.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Yse+interracial+threesome+with+double+penetration.html
sin jebe mamu http://mmsimpact.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Sskj+dehati+bare+show+mms+video+for+her+boyfriend.html
iporntv blackmail son http://ubok.no/engine/redirect.php?url=https://wowindianporn.mobi/vdz+zNx+teen+footjob.html
xxx video daownlond http://ekb.citidoc.ru:443/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+CW2+bihari+village+sister+hard+fucked+by+cousin.html
busty florida gilfs http://sugarbirdspa.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+fucking+maid.html
xxxsex full mov http://salepsp.com/engine/go.php?url=https://wowindianporn.mobi/seacrh+desi+aunty+fuck+boy.html
bobs xxx sixe http://todo-works.com/wp-content/themes/Grimag/go.php?https://wowindianporn.mobi/vdz+TnT+indian+latest+porn.html
kompoz bf sister http://203khomeloans.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+फ्री+इंडियन+फ़क+ट्यूब.html
beeg vip cc
MackenzieSig 2023/03/04(23:21)
new poran girls http://cticshb.com/site/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.com/player-819558090-hot-blooded-milf-blows-and-fucks-a-big-dick.html
park x xx http://palsenviromatics.ca/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-612038025-xsensual-massage-guru.html
gangarampur xx video http://niziri.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.com/player-575167509-blonde-nicolette-shea-sucking-the-big-dick-in-pov.html
saniliyon xxxx video http://full-boar.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-476955765-blonde-ebony-chick-gets-big-black-dong-in-pussy.html
xxx pakistan 4tube http://trendsonthego.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://stripmpegs.com/player-816774120-dirty-bitch-candy-alexa-shows-off-her-body-and-rubs-her-slit.html
ШіЩѓШі Щ†Щ€Ш§Щ„ Ш§Щ„ШІШєШЁЩЉ http://rdstroy.info/bitrix/redirect.php?goto=https://stripmpegs.com/player-398246715-jojo-kiss-pounded-by-massive-black-cock.html
sanylion faking videos http://wwjcdo.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-896954571-tennis-and-fuck-lessons-for-busty-teen.html
sajine xxx hot http://turycom.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-652829616-hot-3d-girl-titty-fucking.html
xnx god porn http://jandd.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.com/player-619716087-kinky-lesbian-sex-with-strapon-makes-her-cum.html
desi sex oxo http://nytruckaccident.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-4159142406-voyeur-babe-is-masturbating-pussy-while-her-stepsister-gives-a-blowjob-to-her-stepbrother.html
brazzer chudai com http://synelyans.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-878655870-long-black-dong-stretches-busty-milf-shaved-pussy.html
bbb sexey video http://xn--80aaa9bbbi.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.com/player-6799191444-lur3n-luh-maid-steals-your-food.html
ten minutes sex http://www.xn----9sbksaxebw1i0b.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.com/player-123711048-big-booty-latina-exercice.html
hq xnxx momson http://estut.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-656266149-teen-ass-ripped-and-art-the-suggestive-swap.html
schooll bf hd http://witchbookofshadows.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/innocent.html
xn xxx movie http://expressfiles.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-725036526-old-men-and-teen-boys-sex-clips-after-some-brief-test-the-stamina.html
afghanistan blue film http://ordineattuari.it/site/wp-content/themes/planer/go.php?https://stripmpegs.com/player-936616851-bdsm-xxx-slave-boy-licks-mistresses-spit-from-the-floor.html
nayanthara blue film http://mdsview.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-704360637-amateur-milf-with-big-booty-gives-head-and-rides-dick.html
www xxxsexvidio com http://myawesomedriver.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-499360833-mature-bbw-lady-lynn-fingers-her-twat-then-blows-and-fucks-a-long-dick.html
sex hd dp http://centreglobus.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-823863231-deep-throat-blowjob-and-pussy-fucking-by-my-neighb.html
alexis sanchez porno
MarissaPyclE 2023/03/04(22:54)
lollipop trip xxx http://california-bio-phrmalabormanagementassociation.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PweL-newly-wed-punjabi-wife-give-nice-blowjob-to-hubby
pakistani model xxx http://woodnight.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://longindiantube.mobi/xxx-xmas
big cock punjabi http://thinkpositive.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://longindiantube.mobi/mov-8HS-when-indan-lady-seducing-rebel-wrestler
aunty nurse sex http://englishtestreviewer.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://longindiantube.mobi/xxx-desipapa.com
molly jane feet http://myoslerhealth.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-jtE-unseen-hindi-sex-mms-of-mature-aunty-first-time-home-sex-with-devar
rajasthani hd sex http://prosouz.com/auth//bitrix/rk.php?goto=https://longindiantube.mobi/xxx-dehati-sexy
poran sex 420 http://mizecpasinc.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-311-nri-college-babe-gives-sensual-blowjob-to-indian
american xxx videos.com http://pangdesign.co.kr/eweb/Logout.aspx?RedirectURL=https://longindiantube.mobi/xxx-xxx-girl
sax baf xxx http://69.eu/wp/wp-content/themes/begin5.2/inc/go.php?url=https://longindiantube.mobi/mov-puq-huge-boob-tamil-girl-playing-with-boobs
friend wife sex http://moolahformutts.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-WzX-dost-ki-bivi-ke-sath-chudai
bokep monther husband http://invest.kirovreg.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-VOm-sexy-desi-girl-bushra-randi-hard-fucking-with-client-again
बिपि सेकसि ईगलिस http://catalogwebdirectory.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-soapy
xxxxxxxxxxxx bp hd http://elevationtransport.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pdr3-desi-village-wife-fucked-doggystyle
xxx nax video http://4shared.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-QAD-alessandra-aparecida-da-costa-vital-116
xxxhd vedio foll http://www.iso-container.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-hDU-indian-girlfriend-superjuicy-pussy
mast girl porn http://jgadget4u.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-J4L-indian-girl-fingering-and-moaning
xxx fatvideo com http://bezkrazh.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-chowdary
siaxey video hd http://slt.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-college-students
gaurav xxx video http://wuji-vip.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://longindiantube.mobi/mov-3ZZ-mature-big-boobs-mallu-aunty-exposed-ner-busty-figure
pron video dr http://enchantedtraveltx.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-50s-desi-masala-clip-sarita-choudhury
porn rep bidivo
Lilylib 2023/03/04(22:42)
two lady love http://hellonatz.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://erovoyeurism.com/xxx-429538855-aletta-ocean-the-double-penetration-settlement.html
grip trend xxx http://kubinka-info.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-400632031-demure-chick-captivates-guy-with-wet-blowjob.html
4k hot vidio http://metalsangazetesi.com/knjiga/go.php?url=https://erovoyeurism.com/xxx-693310263-beauties-bella-baby-and-gina-have-outdoor-threesome.html&url=https://erovoyeurism.com/xxx-693310263-beauties-bella-baby-and-gina-have-outdoor-threesome.html
video xxxhd 2017 http://strip-manon.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://erovoyeurism.com/bear.html
mom xxx redtupe http://wickedshaiya.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/sofa-sex.html
massage sex korea http://thewatchsnob.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erovoyeurism.com/xxx-549970844-pretty-petite-jav-idol-fucked-on-the-couch.html
anty rape tube http://giftsbyronald.com/engine/track.php?url=https://erovoyeurism.com/xxx-503342262-sweetheart-is-delightful-hunk-with-her-wet-blowjob.html
australian xxxx videos http://aktobe.prostitutki.today/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-822244197-big-boobed-ebony-milf-in-hot-interracial-threesome-with-white-couple.html
miss puja xxx http://skate360.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovoyeurism.com/xxx-031370859-piss-drinking-cute-blonde-wets-the-bed-and-tastes-her-juices.html
rachel steele vacation http://fssix.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-635244310-pure-xxx-films-gf-jasmine-jae-has-beautiful-tits.html
breezer xxxii com http://ljudshopen.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-868084936-two-feisty-chicks-nikki-benz-and-monique-alexander-are-fucking-outdoors.html
bf xxxx fuk http://jameshubbardmarketing.co.uk/wp/wp-content/themes/prostore/go.php?https://erovoyeurism.com/xxx-06286872-blonde-bimbo-has-a-camera-film-her-massage-fuck.html
vargin hot viedo http://baozhizx.com/product_tip_redirect.asp?id=17&url=https://erovoyeurism.com/xxx-447210819-phoenix-marie-recieves-an-intense-massage.html
xxxx video pakistsn http://www.oooberu.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-1363185628-horny-housewife-alana-cruise-is-playing-with-pussy-during-laundry.html
jabardasti bf downloading http://domai.biz/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-012072117-tittyattack-hot-asian-babe-titty-fucked.html
mja tgj xxx http://disneydreamkingdom.com/BannerClic.asp?CampMail=N&CampId=19&url=https://erovoyeurism.com/xxx-841432894-my-wife-sharing-my-cock-with-kate.html
kowalsky page com http://brn.prostitutki.today/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-066860366-2017-twerk-compilation-part-1.html
mallwa porn hd http://soundpia.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://erovoyeurism.com/xxx-131682777-obese-kinky-housewife-sophia-rides-a-cock-on-the-kitchen-counter.html
xxx मराठी साडीवाली http://dredgedrag.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/ebony-lesbian.html
gekso hot terbaru http://brickandmortarbrewingco.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-494838102-best-sex-tape-competition.html
www xxx vibbeo
MichelleSep 2023/03/04(22:25)
ladki gand marte http://bettersalaries.com/engine/link.php?url=https://pimpmovs.com/greek-scat-girl.html
usa pron sex.com http://zwijndrechtcars.be/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.com/please-fuck-my-wife-and-cum-inside-two-time-gozaram-duas-vezes-na-esposa.html
danealle delaune porn http://en.psngroup.ru/bitrix/redirect.php?goto=https://pimpmovs.com/www-brut15-con-su-tio-vilgen-com.html
vergin sex mms http://antepbibersalcasi.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cute-schoolgirl-fucked-by-geek-in-lib.html
kidnapper fucking police http://furmans.biz/__media__/js/netsoltrademark.php?d=pimpmovs.com/uncensored-true-real-incest.html
www.vedeo sex com http://leconomic.cat/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/kyuubi-kitsune.html
bur chodae vidio http://liwest.ru/bitrix/rk.php?goto=https://pimpmovs.com/russian-small-abal.html
papi सेक स http://f4d.eu/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/jane-wilde.html
sexy vedous 3gp http://ms2.mirsud24.ru:443/ms//bitrix/rk.php?goto=https://pimpmovs.com/phoenix-marie-massage.html
sitapur hd xvideo.com http://franklinelks2136.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/asian-woman1.html
xnxx american sex http://dieblock.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/vintage-tu.html
xxx.com school fuck http://justlatte.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/clips-nude-jav-komsu-kizi-sevdanin-kacamagi.html
sonalika xx video http://medicosdeelsalvador.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/wwe-viadio.html
hd xxx sox http://gbcx.net/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.com/erica-campbell-porny-shower-scene.html
japanese girl sikwap http://smileshop.org/bitrix/redirect.php?goto=https://pimpmovs.com/cohab3.html
xxx video bilac http://new.xlr.ru/bitrix/rk.php?goto=https://pimpmovs.com/crying-incest.html
buzzards xxx hd http://quesera-mexicana.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/japanese-boy-fuck-to-mom.html
xxx bf bi http://guadiato.com/u/18081/131/75411/137_0/82cb7/?url=https://pimpmovs.com/young-black-man-fucks-older-white-girl.html
ymg sexy video http://new2wwf.itech-test.ru/bitrix/redirect.php?goto=https://pimpmovs.com/college-student-sells-books-and-gets-fucked-at-the-pawnshop.html
wwwxxx mother inlow http://esimer.com/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.com/sleep-squirt.html
x x jabardasti
MarisaTep 2023/03/04(22:23)
xxx odia heroine http://e398mod.com/site/wp-content/plugins/myredirect/redirect.php?url=https://indianmovs.info/too-tamil-scandals.html
नंगि सेकसि विडिय http://othersongsmusic.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-vb-amateur-hot-nepali-escort-girl-stripping.html
xxn xx cow http://horeca-standart.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-TH-indian-wife-captured-secretly-after-sex-with-her-amateur-video.html
madurai ki xxxvideo http://cordbloodpartnership.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5RG-eat-my-pussy-bitch.html
korea xxx download http://zil.az/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://indianmovs.info/tube-5HKA-boyfriend-ne-uper-bulakar-bhabhi-ki-gand-mari-indian-desi-bhabhi-indian-bhabhi-and-desi-bhabhi.html
xxx com boobs http://haircuttery.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5aAF-indian-tamil-bhabhi-sex-indian-tamil-aunty-sex-desi-sex.html
xxxn big ass http://xuespa.com/bitrix/redirect.php?goto=https://indianmovs.info/tube-5ynx-bondage-party-with-stepsister-leaked-part-1.html
stepmom seduce son http://hexapay.com/wp/wp-content/plugins/phpl/redirect.php?url=https://indianmovs.info/tube-4wa-indianxxx-couple-riya-needs-big-cocks-dirty-hindi-audio-sex.html
sote samay bf http://rawmanga.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-WrB-fucking-in-their-car-for-all-to-see.html
teen choot image http://freeceivable.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-bigo.html
sex move downliad http://laynawinter.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5STO-desi-girl-and-uncle-hot-audio-bangla-choti-golpo-sex-story-bangla-2022.html
noty amrica com http://benfoods.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://indianmovs.info/too-chati.html
publice party porn http://mirograd-shop.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5g2v-true-anal-teen-newcomer-bailey-base-gets-gaped.html
romantic gf xxx http://starlightworldrecords.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-reord.html
fanny videos donload http://betruetoyou.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-touch-me.html
ladywith lady sex.com http://electron.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-8S-mumbai-bhabhi-anal-fuck-and-blowjob-free-porn-sites.html
itna sex hd http://tinasts.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-spying.html
redwap valentina nappi http://sartores.fr/bitrix/rk.php?goto=https://indianmovs.info/tube-58BQ-hot-and-sexy-pakistani-bebe-leaked-another-many-sex-mms-videos-part-8.html
18 yearssex video.com http://nmp-plus.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-g0x-dancer-monica-fucked.html
odea sxe vedeo http://bxdf.net/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://indianmovs.info/tube-TQt-hot-desi-girl-4-videos-part-3.html
nikhar khanxxx videos
LuisMam 2023/03/04(21:02)
xxxhamsterhd teen videos http://app.121.expert/bitrix/rk.php?goto=https://ganstagirls.net/videos-430618877-todays-special-girl-bukkake.html
angrej ke cdai http://panitz.name/ClickInfo?URL=https://ganstagirls.net/swallow.html
xxx bhdeya video http://www.perm.kapri-z.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-176970301-sexy-latina-margarita-salazars-ass-is-banged.html
bhabhi ki chubai http://global-video.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-40440198-mikela-is-a-waitress-who-gets-fucked-on-camera.html
नकटी सेक सी http://unibersidad.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-47656887-naughty-girl-jessica-robbin-swallows-biggest-cock-ever.html
japnese bluefilms downloading http://worriedsad.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-535322541-abbey-gets-missionary-fucked-by-her-bf-hanson-and-moans.html
xxx.xes viД‘eo hДЏ http://miet.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-452564614-valentina-nappi-getting-slammed-hard-by-a-massive-black-cock.html
new sexsy vidio http://ms.bits.by/bitrix/rk.php?goto=https://ganstagirls.net/videos-827462596-all-natural-busty-teen-bends-over-for-pov-fuck.html
ponam panday xxx http://ooo-toi-toi-kommunal-servis.stroykat.com/bitrix/rk.php?goto=https://ganstagirls.net/videos-325912663-white-milf-has-a-huge-ass.html
jabrdasti xxxhd dowunlod http://mwathiq.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://ganstagirls.net/videos-9504148451-lebians-angelika-grayscherry-kiss-and-sybil-a-have-fun.html
barazzar xxx com http://backtoclassics.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-200130830-beautys-slit-is-oozing-with-sweet-vaginal-nectar.html
pascale machaalani sex http://konkurent.net/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.net/videos-183726415-the-notell-motel.html
xxx glrs moves http://tipsengland.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-918938337-glamours-and-true-love-between-them-super-lesbians.html
nathasha xxx com http://sizzleproductions.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.net/videos-964124669-two-hot-lesbians-play-with-big-sextoy-in-jacuzzi.html
xxx sex 18sal http://destiniesandfortunes.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-406750486-milf-cherie-fucks-umas-teen-pussy-with-her-hard-tongue.html
intip mama ngentot http://512519.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/grinding.html
sex tamilaunties xxx http://moskva-optom.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-196138161-oiled-ass-nicole-aniston-gets-fucked.html
xxx pron vedios http://pakstory.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.net/videos-1857162555-pleasure-fucking-rough-the-big-tits-redhead-model-hardcore-homemade-sex-pov.html
ooha nude images http://domsobaki.com/bin/out.cgi?id=gokudo&url=https://ganstagirls.net/videos-788070429-dildo-hungry-blondie-carmen-knoxx-pushes-a-dildo-deep-into-her-vagina.html
priyamani fuking pics http://cartersoshkosh.kz/bitrix/rk.php?goto=https://ganstagirls.net/videos-759516339-jessica-robbin-jumps-on-the-end-of-kurt-lockwoods-member.html
sex kerala bf
LucypeN 2023/03/04(20:10)
xnxx pakistan gril http://funkoflash.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstababes.com/watch-9785149164-mofos-public-pick-ups-morgan-blanchette-hitching-a-dic.html
video bokep pregnant http://electronicsadvantage.com/api/link.php?unq=SITE&link=https://ganstababes.com/watch-668544453-lesbian-in-sexy-lingerie-pees-from-speculum-spread-cunt.html
chew rub boobs http://bazardelmercado.net/wp-content/themes/Attitude/go.php?https://ganstababes.com/watch-140418351-danaya-gillian-mya-dark-josie-keeley-anjelica-melody-mikaela-chloe-blue-selena-netta-tracy-in-sexy-college-fuck-video-with-lots-of-slutty-bimbos.html
bf marathi bf http://bth.by/bitrix/redirect.php?goto=https://ganstababes.com/toys.html
bf yoga xxxx http://inspectionexpert.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.com/watch-8702187444-x-jav.html
sex habshi yung http://accore.it/wp/wp-content/plugins/ad-manager/track-click.php?out=https://ganstababes.com/watch-384648912-tight-pussy-fuck-for-a-lovely-asian-teen.html
3xxx teen rape http://miltondias.com/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.com/watch-340124418-big-booty-black-girl-fucked-and-taking-cumshot-on-ass.html
tkw hot sex.. http://terrificblockchain.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-768030714-wild-german-mature-bbw-anal-orgy.html
bbw japanese uncensored http://hell-yes.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-211626459-in-die-moese-reingesteckt.html
jabardasti sex boobs http://xn--19-6kc0bpph.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.com/watch-013526397-making-her-pussy-swollen-with-pump-thrills-chick.html
xxx.v.arb ഖത തർ http://introduceus.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-780828741-hunk-is-pounding-lovely-darling-roughly-doggystyle.html
redwap squirting orgasm http://kinesiologia-aplicada.es/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.com/watch-3393129105-lez-mistress-fuck-strapon.html
kinwat xxx capal http://hrsfastenerinc.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-338440464-beauty-brunette-teen-undressing-and-masturbating.html
xxx.video hd downlod http://internationalfriends.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.com/watch-137472417-pillow-fight-turns-into-romantic-sex-with-adorable-teen-tetti-dew-korti.html
xxx p ml http://aprilia.com.au/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.com/watch-969122808-hot-ass-amateur-teen-screwed-up-on-tape.html
madore xxx video http://smart-discovery.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-3068146143-two-dicks-twice-the-pleasure.html
noty american xxnx http://metallprofil-msk.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-184610043-precious-brunette-adalisa-is-standing-on-her-knees-and-sucking-her-fucker-voodoo%C3%A2%E2%82%AC%E2%84%A2s-dick-and-balls-to-excite-him.html
60inch cock se http://1gourmet.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-922444911-sexy-silvia-saige-pussy-fucked-on-the-desk.html
lesbian tsubasa amami http://cir-lok.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-151856397-jennifer-best-and-karla-kush-nasty-3way.html
pidio blue xxx http://sweettravelers.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-13060710-marilyn-scotts-tennis-torture.html
sonnakshy xxx video
LeonoraMon 2023/03/04(20:08)
japanese mirei redwap http://cagec.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-8952171480-amatuer-teen-fucks-10in-dildo-for-the-first-time.html
kashmiri lesbian girl http://simivalleylocksmith.com/sclick.php?UID=pc_taishou201803&URL=https://porn-tube-home.net/dance.html
big babasa sexy.com http://pmdarts.com/ccir/wp-content/themes/Grimag/go.php?https://porn-tube-home.net/mv-968471067-horny-molly-mae-fucks-hard-cock-with-her-experienced-throat.html
cotun xxxii video http://https://liturgie.dsp.at/einrichtungen/liturgie//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-383071350-sexy-cleaner-sophia-delane-shows-her-irresistible-milk-cans-solo.html
xxx sandar video http://hhd.org/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-914355969-maggie-green-fucking-horny-milf-polices.html
bad room sex.comhd http://dsnative.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/piss-drinking.html
x video bd http://kinesiologia-aplicada.es/urlesterno.asp?url=https://porn-tube-home.net/mv-9294100419-ebony-bbw-olivia-leigh-takes-white-cock.html
full sexual video http://stalviscom.by/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-2925190437-russian-mom-and-son.html
kerala wife porn http://kristyscreationsandmorellc.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-226612542-cum-swapping-cream-pie-with-aryana-adin-and-alexis-fawx.html
police fucking prisoner http://usonyx.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-813234873-dirty-talking-webcam-girl-hot-body.html
www xxx cease http://dulichhoangnam.vn/wp/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/superhero.html
poron sunny leion http://theweightlossservice.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-241064775-dudes-inviting-knob-is-making-babe-very-down-under.html
torrent xxx video http://jeffcookepdx.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-964134945-beautiful-fucking-with-swedish-boyfriend.html
sex karam video http://autoboss.ua/bitrix/rk.php?goto=https://porn-tube-home.net/mv-401036319-cyberslut-pretty-webcam-model-double-view.html
xxx hindi18 hd http://yougar.com/site/wp-content/themes/prostore/go.php?https://porn-tube-home.net/mv-132977889-tiffany-watson-gets-fucked-in-cowgirl-position.html
2019 xx वीडियो http://www.geromed.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-024584964-adorable-black-chick-desiree-diamond-has-one-dick-in-her-mouth-and-another-in-her-ass.html
mom hot puki http://isait.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-7190538-busting-loose.html
new belufelam sxxxy http://withiron.com/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/mv-580035894-two-shoplifters-tried-to-rip-me-off-at-the-pawnshop.html
relesan sep xxx http://wholesalecheapjerseysmarket.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-059676618-horny-chick-and-her-boyfriend-fuck-super-hard-on-webcam.html
kaitrina faking video http://www.old.crystaldeo.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-3440100441-jenny-the-french-canadian-trailer-park-girl-bruno-b.html
rape pussy destroyed
Lornareore 2023/03/04(18:29)
ne xxx moc http://milandirect.co.uk/blog/wp-content/themes/begin44/inc/go.php?url=https://eromoms.info/old-farts.html
porn indian actressxxx http://s114.mossport.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-874394098-ass-workout-luna-star-kimber-woods-riley-reyes-aj-applega.html
skuriti xxx terbaru http://www.houses-expo.ru/bitrix/rk.php?goto=https://eromoms.info/movie-990428001-fun-movies-amateur-boat-party-orgy.html
x video pinash http://televendors.com/engine/go.php?url=https://eromoms.info/movie-943116774-hot-girl-teases-on-the-pool-table.html
pilipili sex bf http://www.4caraudio.com.ua/bitrix/redirect.php?goto=https://eromoms.info/movie-749316792-uk-milf-tells-her-man-to-fuck-her-hard.html
redwap india mallu http://law-l.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-644424432-ebony-mistress-interracial-sex-in-dungeon.html
uta kohaku superheroine http://turkeyvoyager.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://eromoms.info/movie-776134121-freaky-alex-poked-and-dressed-up-by-the-strap-on-princess-big-titty-femdom.html
पहीलि बार xxx http://stellanekman.com/wp-content/plugins/translator/translator.php?l=is&u=https://eromoms.info/movie-98618510-kinky-lesbian-babes-treating-their-pussies-with-tongues-and-toys.html
sa xxx vo http://xn--g1abtebeu.xn--p1ai/bitrix/redirect.php?goto=https://eromoms.info/big-ass.html
bazzera sex videos http://infinitebuldremod.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-569866119-slutty-emma-starr-rides-a-hard-dick-and-gets-fingered-by-monique-alexander.html
sleeping timexxx videos http://mybikerbible.com/site/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-893716788-longawaited-sex-awards-babe-with-orgasms.html
sax www 3xx http://click-and-pick.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-046538680-gorgeous-threesome-ends-with-cum-swapping.html
cudai ki vidio http://pestehzar.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://eromoms.info/movie-362498257-stepmoms-sex-talk-sleepover.html
zz star porn http://tver.bizru.biz/bitrix/redirect.php?goto=https://eromoms.info/hermaphrodite.html
yoga day xxx http://biteme.biz/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eromoms.info/movie-973592280-two-uk-babes-to-jizz-shots-to-the-face.html
outdoor fuck cam http://avtopartner.online/bitrix/redirect.php?goto=https://eromoms.info/movie-286720088-asian-babe-mesmerizes-with-wicked-knob-sucking.html
brazzes sex mp4 https://image.google.bi/url?q=https://eromoms.info/movie-229932432-peta-jensen-slurping-his-balls-in-a-povstyle-blowjob.html
ponr hd hindi http://surgut.ssangyong-alliancemotors.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-48259615-kiara-mia-gives-him-hot-underwater-sucking-and-tit-fucking.html
pono graphic video http://christchurchhamilton.org/__media__/js/netsoltrademark.php?d=eromoms.info/movie-11026227-anal-amateur-facialized-after-buttfucking-with-bf.html
xx.hd video sex http://denisestravels.com/engine/track.php?url=https://eromoms.info/movie-23404757-serenitys-first-time.html
collage sex downloard
MadisonGuago 2023/03/04(18:04)
english sex viteo http://www.mebelholding.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-969016691-hot-euro-brunette-smokes-rubs-cli.html
heroine bf hd http://myjobdiscovery.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-045356598-german-family-vintage-and-hot-mom-fucks-crony-allys-daughter-first.html
fuckying hard video http://hotmiamishades.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-26737737-sexy-bitch-fucks-her-unshaved-pussy-with-a-dildo.html
aerlains xxx sex http://thegrand.ie/blog/wp-content/plugins/phpl/redirect.php?url=https://vegasmovs.org/sex-914826830-paula-shy-begged-daniel-to-come-in-her-sweet-back-door.html
video xxx arab http://ussm.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-4127107081-thicci-velvet-nude-pillow-humping.html
xxxhot video sunny http://veryname.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-839820705-filthy-hot-cunnilingus-session-with-dyke-hotties.html
xvideos tial 2019 http://psysoma.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-647218843-girls-out-west-skinny-blonde-lesbians-in-the-backyard.html
kutta ladki sexy http://portal-okno.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-934330551-stepsisters-pussy-makes-him-cum-twice.html
kareena kapoor xnxx.poco.hd http://todopatuweb.com/site/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.org/sex-95329959-miss-piss-hadjara-drinks-up-and-old-mans-fluids.html
spleen sex video http://bikermatch.co.uk/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmovs.org/sex-362345197-toying-huge-meatballs-asians-cunt.html
sani lion bf http://bolupetektemizleme.com/go.php?url=https://vegasmovs.org/sex-3552178037-chubby-young-amateur-fucked-on-sofa.html
xxxcom videos hd http://vp24.info/bitrix/redirect.php?goto=https://vegasmovs.org/sex-782512681-cum-inside-russian-blond-teen.html
888 xxx video http://л§ќ.com/link.php?link=https://vegasmovs.org/sex-014062681-marry-dream-likes-to-be-alone-with-her-favorite-toy.html
national sexy video http://pfaender.at/scripts/jumparound.cgi?goto=https://vegasmovs.org/sex-157556916-calculating-milf-gets-the-hot-load-of-cock-that-she-craves.html
blue porn gujrati http://ilivefreely.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.org/sex-624829795-brunette-wife-shares-a-cock-with-her-cum-hungry-hu.html
afg xxc vid http://bolupetektemizleme.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://vegasmovs.org/sex-845815284-kacee-daniels-dane-cross-in-my-friend-shot-girl.html
bokep amoy muncrat http://www.specpoisk.ru:80/bitrix/rk.php?goto=https://vegasmovs.org/sex-017353838-hunk-acquires-his-schlong-sucked-by-several-honeys.html
granny solo dildo http://responsibleblockchaininitiative.org/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-597212242-ariel-r-and-cayenne-outdoor-pussy-licking.html
auntys mms scandal http://domurbanist.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-860068885-plump-assed-whore-cowgirl-rides-on-thick-dick.html
fuckvideo mom son http://woodnight.com/blog/wp-content/themes/Grimag/go.php?https://vegasmovs.org/sex-2401129273-hottie-rides-a-bicycle-and-a-cock.html
chodai gand hd
LoganHox 2023/03/04(17:56)
odis sxe video http://jdbud.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-059836455-babes-taut-poon-tang-gives-gracious-hunk-joy.html
redwap 2017 melayu http://eng-24.ru/bitrix/rk.php?goto=https://eromyporn.info/video-143331450-horny-granny-gets-excited-seeing-this-guys-shirt.html
usa sexy vidio http://capitalregiondei.org/__media__/js/netsoltrademark.php?d=eromyporn.info/video-5001172318-big-tiddy-yoga-bae.html
sony lony wwx http://pn21.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://eromyporn.info/video-516620745-big-tits-amateur-teen-girl-mila-evans-screwed-in-the-car.html
rusi sex fuck http://kartasofta.ru/bitrix/rk.php?goto=https://eromyporn.info/uk.html
japanese cheating porn http://kaluga.vorota-vsem.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-37544622-yoko%09%09ball-tie-sperm-release.html
xxx m f http://technolog.aravia-prof.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-901938873-beauty-is-stud-with-her-oralstimulation.html
main kahlifa xnxx http://pokzm.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-020526971-my-ass-hurts-rough-painful-anal-brings-blonde-teen-to-her-limits-bleached-raw-ep-29.html
leja re xxx http://allabouttrendyjewelry.com/site/wp-content/themes/delicate/gotourl.php?url=https://eromyporn.info/anal-dildo.html
xvideos maria ozawa http://quirogamorla.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://eromyporn.info/video-5323175112-asian-doll-banged-by-sex-tourist.html
xxx nakali land http://01026492203.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://eromyporn.info/video-845154249-black-and-white-ambisextrous-males-and-their-so-gf.html
boy girl sex http://gohaveit.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eromyporn.info/video-4123147145-teen-first-handjob-hd-time-nina-north-fucks-the-pool-man.html
mamisex video com http://gourmetgiftbasket.com/to_client?target=https://eromyporn.info/video-319522627-busty-anime-charmer-fucking-cock.html
फसट टाईमxxx विडीवो http://mm1zu.com/wp-content/themes/begin5.2/inc/go.php?url=https://eromyporn.info/blond-teen.html
xxx voido 2017 http://lspinside.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromyporn.info/video-7703138362-smutpuppet-naughty-blondes-take-it-up-the-ass-compilation-part-1.html
sex japanese wife http://science.by/bitrix/redirect.php?goto=https://eromyporn.info/video-262051861-naturally-busty-slut-nina-kayy-gets-her-vaj-stretched-by-lexingtons-huge-meat.html
talcher beautiful girl.html http://hikeincluded.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-013474226-tattooed-red-head-scarlett-pain-is-just-super-hot-dick-rider.html
tamil hq sex http://st-telecom.ru/bitrix/rk.php?goto=https://eromyporn.info/video-0352144154-african-chick-gets-double-penetrated-roughly.html
www sexxxtamil com http://waffums.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-433742919-college-rules-blowjob-after-some-short-test-the-endurance-test-is.html
fuck after massage http://xxl-studio.ua/bitrix/redirect.php?goto=https://eromyporn.info/video-608956895-agedlove-bbw-granny-chubbies-enjoying-hardcore.html
wwe xxxx bf
Milesfeare 2023/03/04(17:14)
desi boob cleavage http://fideliscareeligibility.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxxsex-hot-full-hd-photos.html
fucking horny pussy http://2105.eu/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.xxx/travesti-selfsuck.html
xxx bangla mamoni http://caringmate.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubepatrol.xxx/extermly-hairy-dykes.html
devdasies sex videos http://ekb.academica.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/buka-vidionya.html
sexx mali video http://galambom.hu/engine/redirect.php?url=https://tubepatrol.xxx/lisa-ann-cougar-in-heat.html
mp4 movie porn http://shiningstars.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/hotsport.html
pela peli openli http://datenschutz-zug.ch/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.xxx/eurotic-tv-etv-show-videos-clio.html
englis mem xxx http://homeownersinsuranceleads.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/xxx-pinay-maid-sex-arab-scandal-in-dammam.html
schoolgirl sex video http://padegaindia.in/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/azal.html
अमेरिकन सेकसी वीडियो http://beechfieldhealthcare.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/tori-black.html
photo xxx kaghl http://cannauto.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/men-love-smegma-lisker.html
bokep fuckin son http://zalac.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/french-kiss-between-old-man-and-sexy-woman.html
alura jackson xxx http://masilwide.com/go.php?url=https://tubepatrol.xxx/1-yo-incest.html
video bokef jenih http://changdae21.or.kr/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.xxx/black-hood-orgies5.html
sexy nnnxx hd http://beaglenetworks.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/isobel-ice-ass-lick.html
british x video http://www.tv-mig.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/cumming-from-slamming-meth-penis-vein.html
bhumika gurung sex http://www.bs-itm.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/21naturalsporn.html
sex video karla http://bpsuwon.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/french-tv-reality-show-tournike-ep-3.html
pornhub miyakhalifa sex http://literacy247.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/wife-cheating-in-hotel-brunette-mature-kissing.html
www gand mand http://allamericanchic.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cfnm-tekoki-handjob-dojo-with-subtitles.html
now xxxx vedao
Lilylib 2023/03/04(16:49)
beauty bussy porm http://ohesq.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erovoyeurism.com/xxx-934084103-super-ugly-bitch-gianna-lace-gets-fucked-hard-on-a-casting.html
sex in nikro http://onestick.net/jmp?url=https://erovoyeurism.com/xxx-9184253-dirty-dorm-nights.html
red wap xxc.cm http://cargoft.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-648858179-eva-lovia-is-sucking-that-exxxtra-thick-rod-in-pov.html
mia malcova xvedo http://flipbites.com/wp-content/plugins/butterkekse/redirector.php?url=https://erovoyeurism.com/xxx-168920979-fat-grannies-and-hot-teenies-compilation.html
puran xxx bhojpuri http://blackbusinessthrives.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-53287343-mmv-films-german-amateur-lesbian-threesome.html
shakeela masala porn http://bitrix.sitesdevelop.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-149774390-tara-holiday-checks-her-boyfriends-pants-and-gives-blowjob.html
jab jasta xxx http://loliba.com/default.aspx?id=1211260&mailingid=37291&redirect=https://erovoyeurism.com/xxx-29426110-insane-colombian-ass.html
xxx9 bf के http://internetroulette.us/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-2507121677-babysitter-rides-black-cock-hollie-mack.html
saxs nik kbarat http://rachelefsky.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-808360528-teencurves-big-booty-blonde-worshipped-and-fucke.html
beraazar sex videos http://velikie-luki.listogib.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-037166032-cute-slut-undresses-and-spreads-her-legs-for-hardcore-action.html
pron rajwap doble http://pensacolahomesource.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-249824691-thisgirlsucks-blonde-babe-deepthroats-big-cock.html
sana sex moveis http://new.linvel.com/bitrix/redirect.php?goto=https://erovoyeurism.com/big-ass.html
xxx video rom http://zhnyzjk.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.com/xxx-878246246-amateur-lesbian-pussy-licking-on-cam.html
haresh kalyan sex http://lonar.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/clown.html
cudai china xxx http://perm.esplus.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-925128797-face-fucking-abuse-to-my-pretty-redhead-girlfriend.html
zarina masood xnxx http://estepoint.com/site/wp-content/themes/prostore/go.php?https://erovoyeurism.com/xxx-453656130-diamond-foxxx-is-milf-with-big-tits-and-tight-ass.html
xxx hd poin http://webmarketingresources.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-8443142538-hers-hers-picnic.html
big bobs fuck http://interspiritualhealing.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-727184641-orgy-in-the-living-room-with-ashli-orion-kelly-skyline-and-isis-taylor.html
soni livan sex http://greenspec.co.uk/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-754314138-milf-emma-starr-rides-on-johnny-castle.html
sexi heroin xxx http://audicorcardiometrics.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-7120106361-busty-amateur-in-homemade-dp-threesome.html
park delhi porn
LuisMam 2023/03/04(13:46)
download video milf http://lumicurve.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-26254188-good-ass-pornstars-share-a-cock.html
x vedeos com http://lazytwins.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-865532163-bisexual-strapon-female-domination.html
xxn video downlod http://kurgan.ru-vas.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-447516000-deep-inside-all-natural-latina-teen.html
xxx video mxt http://studioxga.net/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://ganstagirls.net/videos-092464387-all-natural-carolina-sweets-gets-her-shaved-pussy-plowed.html
rad vap move300mb http://decor-world.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-679222829-pinko-hd-busty-pink-punk-teen.html
cel pack xxx http://xn----gtbdjcdjxigwf.xn--p1ai/bitrix/rk.php?goto=https://ganstagirls.net/videos-820144819-hot-japanese-maid-with-perky-tits-sex-in-short-skirt-uniform.html
xxx.sex स टोरी http://indosport.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-812034316-nonstop-fucking-ends-with-a-lot-of-wild-orgasms.html
xxx vdo online http://freebbs.org/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.net/videos-6125185231-wild-party-girls-31-scene-7.html
xxxmom and father http://minescale.com/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.net/videos-167346070-milf-cheri-deville-fucked-in-the-locker-room.html
redwap wedding night http://ghidulnuntii.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.net/videos-834660594-pure-mature-milf-cherie-deville-in-impregnated-by-my-stepcronys-son.html
xxx vido nepali http://chich5.ga/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-556234309-chap-bangs-oriental-playgirl-roughly-from-behind.html
street girls xxx http://mana-andhra.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstagirls.net/videos-143386212-long-haired-sexy-brunette-bends-over-the-steps-and-tickles-her-wet-pussy.html
boobs press desi http://genuine.eu/wp/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-6435120581-cuckcakedream-wife-cucks-husband-while-she-fucks-squirting-girlfriend-and-has-him-eat-her-asshole.html
vidmate hot video http://trueleaftech.com/blog/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.net/videos-7114123256-busty-british-femdoms-jerk-subs-cock-in-group.html
bangla sex pregnant http://paradisepods.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstagirls.net/videos-291826484-incredible-pornstars-share-cock-riding.html
balti sexy fucking http://voxnbox.com/bitrix/rk.php?goto=https://ganstagirls.net/videos-301936248-skinny-emo-punk-teen-gets-analed.html
kullar video xxx http://ipdexter.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/lesbian-anal-sex.html
gujrati sxsy video http://bi3.eu/cgi-bin/atc/out.cgi?id=164&u=https://ganstagirls.net/videos-383966051-fat-old-fart-fiercely-drills-the-big-breasted-teen-prisoner.html
new sexsy videos http://marquiswhoswho.info/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-8077122269-femdom-handjob-jane.html
sd vobieo xxx http://orenpirogova.ru/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.net/videos-640524949-blonde-blowjob-outdoors-pov.html
kugisaki nobara hentai
Melanietop 2023/03/04(13:35)
seven deadly sins season 5 part 2 http://ww17.alletess.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/8vA/mastervolume_abismal_brave_1/
pokemon officer jenny hentai http://2ndclear.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/pkJ/hentaiworks_aruma_futanari_sennou_choukyougai_no_nichijou_zenpen/
dommy mommy hentai http://australianscience.com.au/engine/redirect.php?url=https://www.hentaimage.net/ga/PaS/c64_saigado_yuri_friends_fullcolor_6_king_of_fighters_english_decensored/
hibiki koakuma kanojo http://tekwebhosting.tk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.hentaimage.net/ga/52DU/c94_rin_mochi_ikai_seido_english/
manga hentao http://s81.mossport.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/55rX/ranma_x_forever_the_ladies_of_tendou_s_family_ranma_12_english_rewrite_lambdah/
tight night with mom http://kykhani.com/wp/wp-content/themes/Attitude/go.php?https://www.hentaimage.net/ga/5qhG/hentai_ouji_to_hashitanai_inu/
maddie fenton porn http://emeraldperformancematerials.us/__media__/js/netsoltrademark.php?d=www.hentaimage.net/artist/kasumi_ryo/
under wraps torrent http://ekoetno.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/Y05/c75_kurumi_namiki_mita_kurumi_shokushin_shiteshite_ashikabi_sama_sekirei_chinese_%E9%BB%91%E6%9D%A1%E6%B1%89%E5%8C%96/
hentai foundry warcraft http://rallynews.eu/away.php?s=https://www.hentaimage.net/ga/1Ds/bokura_no_love_live_12_7_colored_led_nekonso_futa_umi_hono_smell_love_live/
storm hentai http://globaltechnologypra.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/JPR/c76_news_newmen_etc_english/
milfs night out http://bbqtoolkit.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/x6l/c89_crashrush_gesshi_bokura_no_seichouki_high%E2%98%86speed_free_starting_days/
hentai akiko http://chel.lestnicy-prosto.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/5mzS/date_doukyo_suru_neneki_ch_4_comic_unreal_2019_02_vol_77_english_col_sanders_digital/
hentai.rv http://bilet14.ru/bitrix/rk.php?goto=https://www.hentaimage.net/character/reiko_mikami/
azurecoyote http://adobecreativejams.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.hentaimage.net/ga/XVy/yonekura_kengo_yellow_hearts_vol_2_ch_13_14_english_kenren/
tape guy boku no hero http://kudymkar.ru-vas.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/x0/c94_kuusou_shoujo_sutora_master_to_manatsu_no_beach_fategrand_order/
ore ga kanojo o su wake http://monitoritaly.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.hentaimage.net/tag/genderbend/
big tit asian milf http://grandbk.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.hentaimage.net/ga/2Ke/c75_09factory_oohara_kyutarou_how_do_you_like_wednesday_blue_submarine_no_6_english_club_cowslip/
free hentai doujinshi http://segwaysenator.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/5yc/pollinosis_shinkuu_tatsuyakei_buntaichou_to_boku_no_yoru_shingeki_no_kyojin/
sparrow penis http://л§ќ.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hentaimage.net/artist/sorono/
magnet vocaloid http://pricesdoors.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.hentaimage.net/ga/vim/c79_gos_to_vi_utamaro_dead_end_eater_god_eater_english_lwb/
bf cheast paurn
LucypeN 2023/03/04(13:03)
mummy full hdxmaster http://rap.tj/bitrix/redirect.php?goto=https://ganstababes.com/watch-520734870-anna-bell-peaks-squirts-countless-times-during-hard-pussy-pounding.html
shilpa shetty.sexy.video com http://pn21.com/engine/track.php?url=https://ganstababes.com/watch-482758767-teen-playgirl-enjoys-pecker-blowing-and-jock-ride.html
xxxiii sexy me http://rubblemaster.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-90631431-beautiful-marri-getting-her-ebony-ass-worked-hard.html
xxxx.mmmm bp аЄ—аЄњаЄ°аЄ¤ http://ideatika.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://ganstababes.com/watch-3449148129-keri-russell-butt-ass-underwear-doggystyle-sex-scene-the-americans.html
sister randi sex http://l3np.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-765522243-kelly-brook-jamima-teen-with-big-boobs-tales-off-tightest-tshirt-ever-japanese-elena-koshka-bride-waitress-ayumu-kase-large-danny-april-dawn-thin-indian-sex-new-full-movies-lana-rhoades-wife-swapping.html
taboobyprimal american xxx http://themortgageguy.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-982274859-impressively-voracious-chick-asahi-miura-gets-her-cunt-rubbed.html
www xxx vidohd http://andrewbainbridge.co.uk/site/wp-content/themes/planer/go.php?https://ganstababes.com/watch-114438384-scones-beauty-acquires-a-wild-drilling-session.html
xxxnow video 2018 http://mriradiology.com/__media__/js/netsoltrademark.php?d=ganstababes.com/coach.html
alia xxx videos http://www.google.com.ec/url?q=https://ganstababes.com/watch-48275199-bar-bang-boneanza.html
film mom porn http://o-pencil.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-652110543-fucking-a-tight-tennis-girl-pussy.html
sexy movie sss http://xn--80aaac8ak0bl.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.com/watch-701512164-fake-hospital-doctors-cock-turns-patients-frown-around.html
larki ke phodi http://herbalproductos.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-974418858-sassy-kendall-karson-goes-down-on-hot-melissa-monet.html
priyanka chopra sxx http://mikrorata.pl/hit.php?u=https://ganstababes.com/watch-475332300-eliza-ibarra-gets-her-ass-fucked-in-different-positions.html
choti student xxx http://syktyvkar.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://ganstababes.com/watch-758468925-spitroasted-in-a-park.html
gina gerson xxxvideo.com http://crm4.org/bitrix/redirect.php?goto=https://ganstababes.com/watch-645332130-wicked-darlings-are-getting-their-cunts-gratified.html
smsll garl sax http://aptainment.de/go.php?url=https://ganstababes.com/watch-083842830-brutal-x-twerk-slut-fucked-by-a-stepbro.html
lennox lenox sex http://artron.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-526120227-in-die-moese-reingesteckt.html
xxxnx hd vdo http://ballasco.com/ccir/wp-content/themes/Grimag/go.php?https://ganstababes.com/sofa-sex.html
xxx kitnap vido http://woodnight.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-2761659-19-yo-tay-giving-head-on-camera.html
sexi move downlod http://arizonamusicrentals.com/__media__/js/netsoltrademark.php?d=ganstababes.com/slave.html
puretaboo family hd
Lornareore 2023/03/04(13:01)
saipallavi நுதே videos http://121mcv.co.uk/links.php?goto=https://eromoms.info/movie-348350072-tight-brunette-and-blonde-whore-sammie-rhodes-sea-j-raw-lesbo-workout.html
sexye m0vi com http://comeonbags.com/SSO/?REF=https://eromoms.info/movie-674310833-les-play-anal-jynx-maze-gabriella-paltrova-casey-calvert-alysa-isabella-clark-lea-lexis.html
xxx vicobe gg http://kirov.academica.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-579536456-african-lesbians-aisha-and-lisha-enjoy-pussy-fingering.html
nigro saxe video http://krasnojarsk.mini-ya.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-967656258-angry-family-and-brunette-milf-from-behind-xxx-krissy-lynn-in-the.html
sex sexy hd http://theradiologyappstore.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-574890974-indian-step-mother-wants-a-foot-rub-fucking-desi-style-by-her-not-son-with-devar.html
selingkuh barat hot http://itcse.com/wp-content/redirect.php?type=website&id=352113&site=https://eromoms.info/movie-613642767-longawaited-fucking-of-a-breasty-hottie.html
poran vedio sexy http://cherepovets.technosouz.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-974124325-busty-ebony-mistress-interracial-sex-in-dungeon.html
youporn mom son http://jingsutong.com/away.php?s=https://eromoms.info/masturbation-solo.html
xx nn com http://casa-systems.net/__media__/js/netsoltrademark.php?d=eromoms.info/pakistani.html
xxx bp n http://goldsuites.com/wp/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-497842285-sexy-blonde-masseuse-zoey-monroe-anal-fucked-by-client.html
japanij xxx video http://alphauro.com/wp-content/plugins/translator/translator.php?l=is&u=https://eromoms.info/movie-147032179-wild-latina-emily-mena-spreads-legs-and-gets-pussy-stuffed.html
caton ki chudai http://chainvu.org/__media__/js/netsoltrademark.php?d=eromoms.info/movie-695116738-asian-fuck-faces-03-jessica-bangkok-gaia-london-keyes-cindy-starfall-jackie-lin-krissie-dee-jonni-darkko.html
xxx vidio scex http://mzikifm.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-808094680-deep-anal-with-dildo-and-blowjob-after-anal.html
punjabi xxx moveis http://stellanekman.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://eromoms.info/movie-904660976-beauty-gets-double-fucked-on-a-boat.html
ethio sex habesha http://ekb.taigaopt.ru:443/bitrix/redirect.php?goto=https://eromoms.info/movie-598214835-cumshot-me-manuel-ferrara-compilation-anikka-albrite-alison-tyler-abella-danger-danica-dillon.html
www.use xxx video.com http://bitrix24.askaron.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-278224561-passionate-sex-makes-hottie-reach-a-lot-of-orgasms.html
blue film ssss http://crocus-finance.com/bitrix/rk.php?goto=https://eromoms.info/movie-398654486-blondie-maya-angel-doesnt-mind-a-quick-sex-for-money.html
xxx craempei com http://thebigelectricband.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-790014282-short-haired-blonde-classic.html
xxxx maai com http://russianre.ru/bitrix/rk.php?goto=https://eromoms.info/movie-055066643-plump-nympho-in-stockings-gets-her-vagina-polished-with-a-cucumber.html
pussy kissing video http://opasu.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-9006921-when-two-horny-girls-go-on-spring-break-together.html
sema sex videos
Luccilelep 2023/03/04(12:21)
ali bhuatt porn http://andrebelli.realtor/engine/track.php?url=https://erovoyeurism.info/white-girl.html
xxx.com sany leven http://toniapps.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-644228122-two-horny-guys-play-with-cute-and-sexy-arisa-aoyama-with-a-big-vibrator.html
realety king com http://interflorgroup.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-904451260-hungry-hunk-couldnt-stop-sampling-beautys-vagina.html
www xxx sakss http://accordmebel.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-9591148389-clinical-trial.html
sher x video http://m.re-store.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-625657851-these-two-lesbian-ebonies-get-their-pussies-stuffed-by-toys.html
aleeta ocean stepmom http://salesopt.moscow/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-12633565-pissing-babe-gives-herself-golden-shower.html
xxx crimpic video http://konf55.ru/bitrix/rk.php?goto=https://erovoyeurism.info/transformation.html
beautiful beeg teen http://mahachkala.academica.ru/bitrix/rk.php?goto=https://erovoyeurism.info/strap-on-guy.html
sex moves dawnload http://s.go64.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-688317441-all-we-need-is-a-sexy-bitch-who-is-ready-for-anything.html
chakka ka chut http://orchard.co.uk/wp/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.info/xxx-91950319-sandwiched-mommy.html
big black racks http://inglesein3giorni.com/wp/wp-content/themes/Grimag/go.php?https://erovoyeurism.info/xxx-797826174-brunette-street-whore-sucking-dick-for-crack-cash.html
www.xxx sey videos http://oris-acps.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-037451976-stepbro-gets-to-fuck-nerdy-sis-aidra-fox.html
japanese xxx pron http://titlemonitoring.com/go?https://erovoyeurism.info/xxx-8769156753-kinky-bitch-fucks-herself-with-huge-anal-toy-and-shows-gaped-hole.html
xxxii dog sexy http://tictoccroc.com/wp/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.info/xxx-743089247-wild-and-horny-britney-stevens-plays-hardcore-game-with-two-cocks.html
japanese sex secretary http://noahdacosta.com/eweb/Logout.aspx?RedirectURL=https://erovoyeurism.info/xxx-949388582-gaped-anal-hole-by-gorgeous-bitch-gia-dimarco.html
xxx fuck indane http://vologda.molti-shop.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-720219988-kagney-linn-karter-shawna-lenee-james-deen-in-naughty-office.html
sister sleep brothersex http://whatinbox.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-963830182-sunny-leone-in-her-sexy-lingerie.html
sex सुनी लिविंग http://pechnoymir.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-940033240-she-gives-him-viagra-and-fucks-him.html
90yares oldmen sexboy http://3kguard.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-7512142772-jack-attack-4-scene-5.html
rajini hot sex http://www.elefantenok.ru/bitrix/rk.php?goto=https://erovoyeurism.info/smoking.html
steap anty xxx
RickyFuent 2023/03/04(11:38)
bf xx english http://statdepot.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eroteenies.info/xxx-256845399-oldnanny-senior-granny-lady-lesbian.html
sex com puran http://www.npf-atom.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-138361799-big-labia-skinny-brunette-cunt-alexis-venton-gives-blowjob-and-rides-on-top.html
masti films productions http://acomputare.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eroteenies.info/xxx-672014693-japanese-teen-shizuku-shocks-everyone-by-riding-a-rock-hard-cock.html
xxx rani videos http://fallslakeins.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://eroteenies.info/youngs.html
sxe vidos tamanaa http://dolcetube.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eroteenies.info/xxx-806346107-slutty-babe-kenna-wants-xandra-to-taste-her-pussy.html
tubxporn sunny leone http://evergreenriflecompany.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-676340114-babe-is-giving-mature-teacher-a-oralsex-session.html
bf sexiest video http://hideandseek.co/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-680823881-tattooed-redhead-anna-bell-peaks-in-pov-by-huge-cock.html
xxx video msalman http://healthaccessny.org/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-61240942-full-figured-bella-danger-gives-a-cum-draining-blowjob-in-pov.html
banghile xxxx vido http://unik.link/blog/wp-content/plugins/phpl/redirect.php?url=https://eroteenies.info/cuckold.html
beemtube japan sek http://mo-georgievskiy.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-057258970-hottie-spreads-pussy-wide-ready-for-plushcam-dildo-sex-banging.html
anita dave xxx http://l3np.com/k2/System/Language/en/?goto=https://eroteenies.info/xxx-69817270-three-schoolgirls-and-a-nun.html
8 teen zxx http://tdagat-shop.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-610036428-naughty-blonde-in-high-heels.html
sexy man sex http://triciatierneyblog.com/cgi/navi/navi.cgi?site=56&url=https://eroteenies.info/xxx-941625805-torrey-pines-kris-slater-in-my-first-sex-teacher.html
king 3gp video http://dbhps.org/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-072841233-sachie-hasegawa-busty-mature-jav-drilled-for-fun.html
dancing car sex http://stopdropcall.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eroteenies.info/xxx-546966482-milf-tries-to-save-and-fucks-teen-with-strapon-fake-soldier-gets-used.html
budiya ko coda http://411injury.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-382624515-big-juggs-latina-slut-pawned-pussy-n-nailed-in-the-pawnshop.html
बिपि सेकसि विडियो http://mrwcapital.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-5119188186-sneaky-mom-2.html
chisato shauda mp4 http://bongyang.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eroteenies.info/xxx-578653610-cumcovered-milf-tits.html
xxx video shot http://vet-perelub64.ru/bitrix/redirect.php?goto=https://eroteenies.info/booty-shake.html
porn gangster rape http://1004net.org/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eroteenies.info/xxx-258820386-pervy-step-family-vacation-i-snuck-into-my-curvy-latin-stepsister-hotel-room-fucked-her-huge-ass.html
indian sex lange
LewisQuala 2023/03/04(10:19)
tamil characters sex http://1strength.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-168768207-slave-bitch-gf-used-by-machine.html
kamapisachi rachitharam sex http://lidecks.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-584310141-daniella-matarazzo-loves-to-have-fun-in-the-sun.html
sapana ki porn http://trx-850.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-413222967-pizza-ass.html
download xxxvideos com http://jntsm.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.com/xxx-7790163219-panty-job-pov-from-mistress-lily.html
black cock srx4 http://hoteleasypalace.de/go.php?url=https://ganstagirls.com/xxx-051262623-big-ass-ebony-gets-her-pussy-penetrated-in-an-interracial-sex-with-a-big-white-cock.html
xxx मारवाड ीसैकस http://ampeerapartments.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-730740492-dutch-milf-with-glasses-great-sex.html
kanda sax vedoes http://scvalves.com/redirect.php?u=https://ganstagirls.com/xxx-52460865-slutty-asian-with-pierced-nipples.html
sex video raff http://teenbling.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-76635747-fabian-and-jozefa-on-video.html
laylat dokhla xxxx http://pircher.it/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.com/teen.html
mobile porn 3gp http://1click.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-718920378-rebel-lynn-and-kate-england-lesbian-sex.html
acre xxx sex http://lucialink.de/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstagirls.com/xxx-2470166496-lesbo-lovers-timea-bela-diana-dolce-mount-strapon-for-dp-action.html
bokep ria samarinda http://servicebrief.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-616920327-sexy-eva-lovia-bangs-a-stranger-inside-her-car-and.html
18tien videos com http://areayoga.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-010848069-mofos-grass-skirts-and-water-squirts.html
philippines maids xxx http://aimycz.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-818234055-cute-teen-girlfriend-first-time-anal-sex-with-nasty-guy.html
РїРѕСЂРЅРѕ nikki foxx http://howtotracemobilenumber.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-6754123206-uk-babe-licks-black-brazilian-pussy-lesbea.html
you jizz rape http://exclusive-p.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-282630249-nasty-kate-england-fucked-by-huge-shaft.html
naw pirn video http://cheapbuyclick.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/xxx-8970122259-vintage-catfight.html
xxx sery com.vidse http://treebaubles.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-875822859-busty-bombshell-babe-loves-huge-dildos.html
momson focking katar http://fst-photo.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-58671882-amber-rayne-gets-face-fucked.html
www.xxx.com.hd cute girls.18 http://elainecatherinedillon.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-797252940-kate-england-smoking-ecigarette-and-sucking-big-black-cock.html
xxx muvi hpsi
Madelineraw 2023/03/04(10:13)
boy xxxx hd http://mikado.tv/Home/SetCulture?culture=ar&href=https://vegasmovs.com/clip-33062719-slutty-model-enjoys-hot-anal-sex-scene-2.html
boyand dog xxx http://wallpapers-fenix.eu/out-16961.php?web=https://vegasmovs.com/clip-6944104154-undressed-to-impress.html
redwap desi raped http://zt-ky566.com/Click.aspx?url=https://vegasmovs.com/clip-620610079-deauxma-bill-bailey-in-my-friends-hot-mom.html
redwap bbw granny http://axess-education.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://vegasmovs.com/clip-965246006-teen-blonde-masseuse-drinks-warm-cum-from-shot-glass.html
www xnxx vito http://chelyab.baza-vaza.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-902158098-lusty-lesbians-rub-and-toy-each-other-squirting-like-crazy.html
xxxvideo old japanieshd http://ssyingjie.com/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.com/clip-594564796-long-haired-nympho-rita-faltoyano-rides-a-stiff-fat-black-cock-on-the-bench.html
czech massage 45 http://pcmenterprise.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.com/clip-440868955-stunning-tranny-leticia-freitas-slowly-stripteases-for-your-pleasure.html
xxx hindi downlod http://011236.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-912274706-bootylicious-brunette-tranny-alessandra-needs-to-be-fed-with-cum-after-blowjob.html
xxxtinege girls videos http://gaz.go64.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-593642032-sizzling-hot-nerdy-brunette-got-fucked-hard.html
secretry kiss indian http://affiliatetraction.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.com/clip-465142215-a-perfect-anal-sex-with-silvia-saige.html
breazzers episode 7 http://womenandwar.net/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.com/clip-648564790-one-horny-girl-serves-two-students-at-athe-highest-level.html
xxxking mom son http://numerisk.com/go.php?url=https://vegasmovs.com/clip-926958311-mia-licks-carters-pierced-nipple.html
jav orgy 1080 http://letterpressalive.co.uk/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.com/clip-140240103-mila-jade-getting-screw-in-her-asshole-and-pussy.html
अमेरिका xx.com दूधवाला http://2game.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-54861219-female-security-guard-having-sex.html
marati xxx bipi http://natfix.com/blog/wp-content/themes/prostore/go.php?https://vegasmovs.com/clip-164818880-babe-with-huge-tits-loves-her-dildo.html
sex videos 16eyars http://nvkb.ru/bitrix/redirect.php?goto=https://vegasmovs.com/suck.html
barzears big couk http://51-grad.de/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.com/clip-487072705-busty-shemale-sandy-jumps-on-him-quickly-and-rides-his-meaty-cock-mercilessly.html
xxx porn sey http://littleluk.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://vegasmovs.com/clip-7066146049-hei%D0%93ueste-webcam-babe-streichelt-ihre-dildo-auf-ihre-muschi.html
village dehati sex http://intellectskills.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-99069667-a-walk-down-memory-lane.html
baby x videos http://skywatersports.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-204638194-chanel-preston-xxx-porn-videos.html
xxx fares video
Migueladese 2023/03/04(09:27)
marathi dans porn http://fuel-wise.com/__media__/js/netsoltrademark.php?d=tubenza.com/istrk.html
bf xxx picture http://chemistryrules.me.uk/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/jerking.html
granny romance porn http://24kolesa.ru/bitrix/redirect.php?goto=https://tubenza.com/holly-and-riley-sloppy-lesbians.html
dounlod fuking video http://waltermisselwitz.de/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/chocolate-chubby.html
angry dad xxx http://kostroma.academica.ru/bitrix/redirect.php?goto=https://tubenza.com/abracadabra.html
rape sister video http://www.marpravda.ru/bitrix/redirect.php?goto=https://tubenza.com/girls-night-out-fucking.html
xxxxxxxxxxx video hd http://2105.eu/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/couple-maid.html
हॉट 3x वीडियो http://pierinacotillon.com.ar/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/hairy-armpit-russian-mom-and-son-sex-with-kitchen.html
jav juresex japanese http://tkd-nms.de/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubenza.com/hairy-teen-sex-cum.html
buhs pury sex http://cnss.or.kr/app/reporting/out/f677?u=https://tubenza.com/white-woman-getting-her-fatty-tossed-by-a-black-man.html
hd sxe 20 http://animeload.org/__media__/js/netsoltrademark.php?d=tubenza.com/ovdie.html
lennox luxe xnnx http://btmkorea.com/v/affiliate/setCookie.asp?catId=1180&return=https://tubenza.com/41-year-old-milf-nana.html
mallu scandels hiddencam http://mamabearapp.com/wp-content/themes/begin0607/inc/go.php?url=https://tubenza.com/einji.html
lesbian japanese video http://kickstarter.de/?setlanguage=en&returnUrl=https://tubenza.com/hd-sex-public-egg.html
bokep barat babu http://mycarwashcoupons.com/site/wp-content/themes/Attitude/go.php?https://tubenza.com/perfectgirl-body18.html
rape videos stepsis http://confidentity.us/__media__/js/netsoltrademark.php?d=tubenza.com/brandy-taylor-two-penetration.html
vidio porn podium http://maytec.de/bitrix/redirect.php?goto=https://tubenza.com/whta.html
www.frist time sex.com http://chatcap.in/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/cecilia-kiss.html
mom incest jav http://suricate-software.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubenza.com/foot-cockbox.html
collegee griel xxxxxx http://tui.kz/bitrix/redirect.php?goto=https://tubenza.com/nakajima-sayoko.html
sapna chaudhar xxx
LeonoraMon 2023/03/04(09:15)
dolz18.com sex video http://somadoctor.com/accounts/sso/logout/?ur=https://porn-tube-home.net/mv-498163674-slutty-blonde-babe-raylin-ann-slammed-rough-on-the-bench-by-a-swollen-cocked-stud.html
voodoo brutal sex http://forrestcafe.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-643077771-teencurves-getting-dick-from-the-pizza-guy.html
xxxii video cemra http://bgs-group.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-445443522-romanian-hottie-with-monster-tits-bangs.html
sex milf kiara http://resanopt.ru/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://porn-tube-home.net/mv-140225106-american-house-sitter.html
karnataka home sex http://worldmountainguide.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://porn-tube-home.net/vixen.html
yoga day xxx http://goodpress.kr/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://porn-tube-home.net/mv-1270121586-teen-khloe-kapri-is-sucking-cock-and-licking-balls-in-pov.html
bfhd moves xex http://eskaro.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-631489341-kinky-brunette-slut-faith-leon-is-stripping-on-a-cam-and-sucking-a-fat-black-cock-down-on-her-knees.html
www rdwap com http://old.zavodklinker.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-105442551-charming-babe-gets-her-luscious-beaver-thrashed.html
xxxx vid america http://ddnmb.com/wp/wp-content/themes/prostore/go.php?https://porn-tube-home.net/mv-115349253-darling-is-stuffing-a-cock-in-her-moist-face-hole.html
xxxx video attitude http://www.admuvelka.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-632328177-fabulous-blonde-slut-sucks-after-rectal-sex.html
xxx beauti ful http://vrn.myhoms.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-808079670-sexy-milf-squirting-after-a-wild-anal-and-pussy-pl.html
तेलुगू फुक किंग http://detroitweapons.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://porn-tube-home.net/mv-880797906-hungry-for-cock-jap-girls-karin-fujita-and-moe-yazawa-are-giving-double-blowjob.html
mom fucked video http://facebofaok.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://porn-tube-home.net/mv-546259011-nerd-sexy-teen-masturbates.html
bombay deep blowjob http://100k.com.pl/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/mv-372980274-busty-brunette-sara-hide-bends-over-and-gets-railed-in-the-pussy.html
ramya sex nude http://www.alsdiner.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-528052053-orgy-swinging-babes-blowjob-group-sex-fucking.html
xtreme rape porno http://gigiena-spb.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-719292072-two-huge-cocks-ejaculate-on-face-and-tits-of-pretty-babe-tiffany-watson.html
ret xxx hd http://zwijndrechtcars.be/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://porn-tube-home.net/undressing.html
sexy home vids.com http://www.terra-soft.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-6753198630-leather-biker-jacket-leather-gloved-bj-hj.html
remani xxx video http://nanolight.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-207050811-iris-rose-hq-porn-videos-xxx.html
sexy video bf.com http://adaal.ml/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-831729105-girls-out-west-hairy-amilie.html
mumtaj nude videos
MabelSauch 2023/03/04(08:51)
xass full hd.me http://hotel-pekan.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-149446517-naughty-babes-spin-the-bottle-game-turns-to-groupsex.html
sex video xxxxxxxxxxxi http://lehrperson-bern.ch/redirect/course/122/336?destination=https://sexotube2.com/clip-529964431-nasty-blonde-fattie-kelly-surfer-gives-rimjob-and-blowjob-to-billy-glide.html
xxx vidios amracan http://ciptuning.ro/GetAuthCookie?returnUrl=https://sexotube2.com/clip-437534175-pervcity-french-babe-tiffany-dolls-american-anal-introduction.html
indian adult mms http://planeters.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://sexotube2.com/clip-056298985-bambi-bella-curvy-and-busty-in-a-dp.html
jump xxnx bus http://gaydatanta.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sexotube2.com/clip-87291967-the-lovely-kristy-snow-is-fucked-outdoors.html
а®Ёа®ѕа®™ а®• sex http://enter.expert/bitrix/rk.php?goto=https://sexotube2.com/clip-458176906-he-catches-his-stepmom-fingering-herself-watch-how-she-ends-up-sucking-her-pussy.html
jav.hd china lisbian http://forwindows.net/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-33402600-oiled-smalltitted-babe-sucking-and-fucking-big-cock-till-massive-cumshot.html
bidesi sexy bidesi http://nova-snab.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-424564717-fresh-amateur-pussy-cameron-dee-fucks-doggy-style-for-sticky-facial.html
man and womenxxx http://officials10.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-191366812-hot-and-sexy-brunette-audrey-bitoni-from-europe-fucks-and-rides-dick-in-america.html
saniliyon xnxx videos http://hotsanantonio.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-18658393-teen-pussy-arial-dishing-out-rimjobs.html
chandigarh.mms leak video http://fondsambo.com/bitrix/rk.php?goto=https://sexotube2.com/clip-9274140099-persian-pawg-bbw-milf-creampie-and-rimjob.html
xxxx bp 16 http://paulascroggins.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-84063495-cheating-redhead-wife-in-stockings-swallows.html
hd lesbiyansex xxxx http://crogo.org.br/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sexotube2.com/african.html
coriy xxx com http://mk-decor.pro-volsk.ru/bitrix/rk.php?goto=https://sexotube2.com/lifeguard.html
sexx katrina video http://nsk.ermis.su/bitrix/rk.php?goto=https://sexotube2.com/clip-042918808-lesbian-love-on-the-balloon-with-abbey-brooks-marlie-moore-and-nikki.html
mula ki chudai http://terkas.com/blog/wp-content/themes/planer/go.php?https://sexotube2.com/clip-508516443-burningangel-emo-punk-chick-has-hot-anal-sex.html
xxxii sex v http://retrophonegames.com/blog/wp-content/themes/begin44/inc/go.php?url=https://sexotube2.com/clip-927038632-sexy-3d-hentai-bitch-gets-nailed-by-robots.html
porn sabrina sabrok http://aktau.prostitutki-red.com/bitrix/rk.php?goto=https://sexotube2.com/clip-66497356-tokyo-teen-surprised-with-a-threesome.html
sophie dee teacher http://partdrone.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-530636508-teenie-kassondra-rain-fucked-in-public.html
rajwape videos download http://mezhdurechensk.listogib.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-029060007-palatable-blonde-beauty-cameron-dee-sucks-and-fucks-doggystyle.html
krina kpur pron
LukeAgoft 2023/03/04(07:23)
bedwap free dawonlod http://stellastars.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-933448293-juicy-half-asian-babe.html
nepali girl mms http://sigmann-systemtechnik.com/new/link_click.php?link=14&redirect=https://ganstavideos.com/mov-704887545-sizzling-granny-helga-makes-out-with-old-fucker.html
3x porn open http://kishist.com/engine/go.php?url=https://ganstavideos.com/mov-575046405-hot-close-up-fingering.html
sexseens very hot http://snapnburst.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-280977303-costumed-pickedup-teen-pov-doggystyle-in-car.html
xxx 12sales video http://www.toysland.lt/bitrix/rk.php?goto=https://ganstavideos.com/mov-153316143-blonde-mature-bitch-karen-fisher-fucks-like-a-teen-girl.html
fastami xxx video http://nazclub.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-236710374-she-finishes-it-off-5-cum-in-mouth-compilation.html
sex play gard http://commodorec64.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-8291122383-wife-enjoys-pussy-licking-with-a-nice-finish.html
abg mesum teen http://foto-zoom.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-538042830-stepson-having-an-affair-with-his-redhead-stepmom.html
julia ann hreporn http://maykop.rigbi.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-873248196-big-black-dick-fucks-white-wife-of-loser-gambler.html
www.xxxvld eo porno.com http://itcomby.by/bitrix/rk.php?goto=https://ganstavideos.com/mov-225461670-lena-paul-in-sexy-stockings-gets-anally-fucked-doggystyle.html
sonnilon sex videos http://beetlebailey.biz/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-177530673-gorgeous-darling-acquires-hawt-pussy-hammering.html
xxxn goramathi videos http://alevit.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-934247835-indian-beautiful-university-girl-hot-sex-with-young-sir-i-need-good-mark-sir.html
ग रुपिंग चुदाई http://e-storm.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://ganstavideos.com/mov-754551615-latina-pawns-more-then-a-baseball-bat.html
blue vedio downlod http://mesdemoisellessenmelent.fr/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.com/mov-837871056-blonde-whore-jessie-andrews-giving-hot-blowjob-and-getting-her-pussy-eaten-hard.html
kubota joshi xxx http://ideareale.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.com/mov-393875967-amazing-brunette-sarah-boob-sucks-a-cock-sitting-under-the-chair.html
nalasopara bhabi porn http://iraniansouvenirs.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://ganstavideos.com/mov-470965962-teen-kylie-quinn-gets-her-pussy-screwed-by-massive-hard-cock.html
gadha ko lund http://jainsons.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-965175699-sara-stone-playing-strip-poker-and-getting-dirty-fucked.html
saniy leyon xxxx.com http://www.camtastica.com/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.com/mov-594643452-spin-class-ass-scene-1.html
hot sexy beeg http://traditions.deckbuilder.net/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-9480160617-busty-nurse-in-sexy-uniform-and-stockings-lena-paul-rides-on-a-big-cock.html
cid sexy video http://mskcollection.com/bitrix/rk.php?goto=https://ganstavideos.com/mov-351469131-lesbian-massage-action-with-two-beautiful-blonde-babes-aaliyah-love-and-cherri-deville.html
rep hits.com vedio
LindaLon 2023/03/04(06:30)
xxxmalayalam hd com http://hanhgry.com/eshowbag/redirect.php?type=website&url=https://erosologirls.info/videos-795230755-stranded-teen-lola-taylor-gets-her-pussy-nailed-in-the-car.html
rupam hot sex http://schoolkosta.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-4840103424-mark-ashley-in-craving-big-cocks-14.html
saniling xxx video http://www.ssangyong.major-auto.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-334840975-stocking-blonde-teen-with-extremely-small-tits-masturbates.html
small sexi video http://ericlevy.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-179950753-horny-lesbian-couple-work-wet-pussy-and-asshole-for-you-ombfun-vibe-check-it-out.html
uotdor mms porn http://cuisines-signature.fr/wp/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-5054106720-deep-anal-nooner-for-hot-russian-teen-bailey.html
hollywood sex movis https://www.vinsnaturels.fr/b2b/redirect.php?url=https://erosologirls.info/videos-1289103473-hot-amateur-lesbians-orgasm.html
seduction level porn http://www.suveniro.gift.su/bitrix/redirect.php?goto=https://erosologirls.info/videos-301950710-jamie-jackson-sex-movies.html
xx miho lichki http://bsldlslwx.com/engine/api/go.php?go=https://erosologirls.info/videos-820450458-black-cock-fucking-asian-slut-pyrah-lee.html
janwar mai bf http://palouse.es/wp-content/themes/Grimag/go.php?https://erosologirls.info/videos-559470786-shoplyfter-hot-black-teen-fucked-by-security-gua.html
mobisss.com hd xxx http://ddnmb.com/ad_redirect.asp?url=https://erosologirls.info/leashed.html
sexy video teacher http://www.metmedmebel.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-14053260-young-amateur-babe-gangbanged-by-a-group-of-soldiers.html
hindi cxc video http://yxgngl.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-858240511-chained-whipped-and-toyed-blonde.html
big bobs bangbros http://focotv.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-828750926-lesbian-you-kissed-your-mom-hot-girl-wrestling.html
sunny leone solo http://www.kubved.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-694740536-anal-dildo-riding.html
कठम बातरूम xxx http://havazona.com/engine/track.php?url=https://erosologirls.info/videos-162330295-amateur-homemade-gangbang-with-2-hot-girlfriends.html
xxx nx vdioes http://industrialdiaper.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-430310198-lelu-lovecatsuit-gloves-condom-blowjob.html
mame xxx big http://iitda.com/club/link.php?url=https://erosologirls.info/videos-183180669-ass-whipping-session-of-hot-brunette-slave-named-melyssa.html
xxxx video move http://strip-manon.com/go.php?url=https://erosologirls.info/videos-954480061-lacie-james-britney-young-give-a-stout-and-tender-blowjob-to-will-powers.html
xxx kesh juli http://kay.co.uk/blog/wp-content/themes/planer/go.php?https://erosologirls.info/oral.html
blazer hd videoxxx http://vitalfinale.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-451170200-a-lusty-big-ass-brunette-latina-rides-horny-mans-dick-with-her-moist-pussy.html
gang hd bangbros
LucypeN 2023/03/04(05:55)
hairy nude interview http://ignitemusicmag.com/php/download.php?q=61lvqmkMd&e=https://ganstababes.com/watch-717326757-american-style-1985-full-vid-hotmozacom.html
romi rein fuck http://moskva.virbacavto.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-235446030-night-pick-up-fuck-with-asian-chick.html
gems kanda sex http://sixdegreesmovie.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-158914080-short-oriental-pornstar-yumeno-aika-cumswapping.html
japwap sex downliad http://www.msgi.info/bitrix/redirect.php?goto=https://ganstababes.com/watch-288114525-hot-brazilian-monica-santhiago-takes-a-big-black-cock-deep-in-her-throat.html
babwap punjbi video http://dev.cplife.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-4242483-young-latina-miya-stone-giving-head.html
sexy herione tentacles http://find-me.co.uk/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstababes.com/watch-782728983-beautiful-teen-with-nice-weet-pussy-solo-masturbation.html
broader fuck sister http://jiltedfurniture.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-309962673-rail-thin-spooky-japanese-ghost-group-foreplay-hd.html
xxx 0orn indesi http://maxmediadv.ru/bitrix/redirect.php?goto=https://ganstababes.com/home.html
all warld sex http://urbancluster.com/blog/wp-content/themes/Grimag/go.php?https://ganstababes.com/watch-236150478-wrethen-anguish-for-babes-body.html
saxy blood video http://http://forextop100.ru/engine/track.php?url=https://ganstababes.com/watch-270658278-sexy-brunette-asian-babe-fools-around-with-the-cam.html
www six hd http://paigesally.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstababes.com/watch-151856397-jennifer-best-and-karla-kush-nasty-3way.html
repaihd sex video http://miltondias.com/site/wp-content/themes/prostore/go.php?https://ganstababes.com/watch-813546774-peta-jensen-gets-doggie-fucked-by-the-dominant-stud.html
ass 1min anal http://thefoodnut.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.com/watch-028974312-huge-tittied-wife-sylvi-wayne-makes-cuckold-hubby-watch-her-fuck.html
ШіЩѓШіЩЉ 18 ШіШ§Щ„ http://systemsshare.com/link.php?u=https://ganstababes.com/watch-179572671-busty-brunette-milf-nicki-hunter-playing-sex-games-in-the-office.html
horror jungle sex http://shop.f-trade.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-78824295-vice-girls-blonde-lesbians-dildoing-each-other.html
barzer sex com http://consultancycapital.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-861532047-hot-siren-gets-her-wet-twat-drilled-by-horny-dude.html
katayan sex videos http://elmagranerboig.com/site/language/swaplang/1/?redirect=https://ganstababes.com/watch-360314262-love-creampie-mature-british-slut-in-stockings.html
amrekan sex vedeo http://havazona.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.com/watch-57829752-big-titted-asian-teen-trimmed-pussy-fuck.html
boobs suck gif http://mikrorata.pl/wp/wp-content/themes/evidens-dark/redir.php?u=https://ganstababes.com/watch-480448431-big-phat-ass-phoenix-marie-tramp.html
blooding sex vedio http://2stuff.com/redirect/?redirectTo=https://ganstababes.com/watch-89650782-nasty-whore-i-fishnet-pantyhose-stripdancing-and-hard-fucking-big-cock.html
hero xxx hd
MasonShepe 2023/03/04(05:27)
bhai bhansex xxx http://regulmoto.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/LMP/desi-hot-indian-gf-showing-boobs-and-pussy
dasi sex xxx http://ucitizen.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/hot-dance
redwap.com japan switch http://portechicagoapts.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/asian-webcam
sardar sex bf http://fpgaworks.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/big-tits-and-ass
lana zakocela fuck http://healfx.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aQe/condom-fuck-with-chubby-aunty
mp4 360p xxx http://migspeed.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aRmE/today-exclusive-desi-boudi-shows-he-boobs-and-pussy-on-vc
vince mcmahon porn http://electroid-lab.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/wVt/indian-wife-gets-facial-cumshot
porn video vivud http://dianara.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/desi-bhabhi
sex bf xe http://rark.in/wp-content/plugins/butterkekse/redirector.php?url=https://www.wildindiantube.info/videos/adult-sex
mother sisters xxx http://wernerhuthmacher.de/blog/wp-content/themes/Grimag/go.php?https://www.wildindiantube.info/moo/HxK/indian-amateur-sex-film-of-a-horny-lovers-on-the-floor
assamese mms leak http://cantabria2030.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/squirting
pokГ©mon sexx videos http://www.windyzippo.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/5S8/indian-girl-ass-fucked
xxx vidieo little http://ceo114.co.kr/AdRedirector.aspx?BannerId=744&target=https://www.wildindiantube.info/moo/X0u/outdoor-sex-of-girl-fucked-in-parked-boat
xxx paly girl http://subhi.blogcu.com/url.php?url=https://www.wildindiantube.info/videos/netra
katrani kaf xxxx http://nangara.com/go.php?url=https://www.wildindiantube.info/videos/homemade-teen
xxx hd romas http://seventhheavenhotel.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/Y8u/big-boobs-indian-wife-first-time-home-sex-with-devar
hospital xxx jabardasth http://mirfar.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/good
sofi diana sex http://mail.virtual-tour.today/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aas/desi-girl-virgin-free-porn-sex-with-cousin
nxnn com hd http://ninel-tver.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/oldyoung
ryan corner compilation http://tricolortvshop.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/BKA/punjabi-girlfriend-outdoor-blowjob-session-in-car
deshi bur vedio
Lillianswoli 2023/03/04(05:20)
jynxmaze hot kissng http://kry.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-1346104259-cunty-competition.html
xxxvideo hd american http://longportsecurity.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-022048115-pornstars-bust-you-jerking-off-joi-encouragement-2015-cfnm.html
hindi bad masti http://mindy-kaling.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-932228146-gorgeous-latina-takes-off-her-swim-suit-by-the-pool.html
xvideo hindi fuck http://rfjiahe.com/engine/track.php?url=https://ganstababes.info/videos-320442169-busty-babes-vs-one-cock-cfnm-secret.html
marathi blue sex http://doucesoeur.com/services/lfl_redirect.php?url=https://ganstababes.info/videos-498832471-meet-the-pov-handjob-queen-with-soft-grip.html
ww.johnny shing 18sex.com http://playpai.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.info/videos-805573613-photoshoot-leads-to-brutal-banging.html
vedeo xxxxx dunlod http://saratov.bestballon.ru/bitrix/redirect.php?goto=https://ganstababes.info/dtd.html
xxx vidoe ponnor http://meesha.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-471063853-exotic-lubed-babe-gets-orgasmic-massage-session.html
hot classroom sex http://doveblogng.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://ganstababes.info/videos-3192118257-rough-standing-fuck-for-horny-abby.html
watch fucking sex.com http://albatrossdesigns.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-261767843-steep-applauds-bulging-buttocks-and-fucking-doggy-9-clapdog.html
video bokep pull http://agencyforchange.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-871122847-milk-enema-lesbian-play-mischa-brooks-sheena-shaw.html
www.red wap net http://smalltextgenerator.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.info/videos-711337392-puta-locura-amateur-teen-in-spanish-gangbang.html
sex movie america http://lx7.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-756015620-rikki-six-holds-her-breath-over-this-crazy-penis.html
xxx open shot http://smsint.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-274338713-captivating-darling-gives-hunk-a-fuck-and-oral-sex.html
gratis sexi vГdeo http://alanfairliereinoso.pe/blog/wp-content/themes/prostore/go.php?https://ganstababes.info/videos-661319693-teenyblack-busty-canadian-ebony-porn-debut.html
porn started anknowing http://nutritionality.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-557014673-cindi-sinderson-anthony-rosano-in-neighbor-affair.html
beeg mp 4 http://gmnews.co.kr/engine/redirect.php?url=https://ganstababes.info/videos-074929457-skinny-teen-fucking-in-the-kitchen.html
niden porn video http://1000stepsfellowship.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-569570784-fantastic-and-slutty-wanker-jada-stevens-stimulates-her-clit.html
xxx pron pk http://aerosolo.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-189687087-teen-schoolgirl-cosplay-blowjob-cums-in-mouth-swallow-period.html
house waif xxx http://samara.santehnika.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-39919321-max-is-one-tight-bunch-of-holes.html
xxz video hd
LewisQuala 2023/03/04(04:48)
charlotte flair sex http://arteymedia.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.com/posing.html
sexi vedeo xxx http://sexyandsugarfree.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/college-party.html
www.redwap differnt position.com http://bmac.in/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-719076285-brown-head-skank-amber-rayne-gets-involved-into-a-hardcore-threesome-fuck.html
xnxx desh sex http://olivebranchcottage.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstagirls.com/xxx-3304149165-fake-ass-fake-tits-real-balls-deep-anal.html
2015 xxx video.com http://ptrapi.com/ap/redirect.aspx?l=https://ganstagirls.com/xxx-229446090-black-stud-seduces-curvy-brunette-and-hammers-her-swollen-pussy-in-office.html
www.vf xxxy vidio http://ggalsekorea.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://ganstagirls.com/xxx-040278033-dutch-fantasy-number-126.html
xxxi ful video http://newingtonmemorials.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-852440319-lovely-babe-homemade-solo-pussy-masturbation.html
3гп лесби 69 http://bahsegel47.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-352324143-cute-amateur-asian-lesbians.html
big ass sleeping http://newsproud.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-130238973-luscious-country-girl-can-be-fucked-for-the-right-price.html
tubidy sexxy hindan http://thebuyerlist.com/blog/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.com/xxx-1187100261-eva-long-in-busty-anal-milfs-anala2mcum-feast-evilangel.html
sexx hot gavathi http://kunyangfangshui.com/blog/wp-content/themes/Grimag/go.php?https://ganstagirls.com/xxx-717542613-pan-on-exploited-college-girls.html
village school xxxx http://clinicalcenter.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-599166675-busty-chocolate-muffin-dykes-lick-each-other-and-grind-cunts.html
china sex chudai http://orenpirogova.ru/logout.php?redirectUrl=https://ganstagirls.com/xxx-047716281-the-perverted-dentist.html
xxx nagde video http://picxly.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-583456104-seductive-girl-ally-tate-strips-to-her-scanty-underwear.html
xxx vido posto http://chinese-display.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-31616397-sophie-preps-her-ass-for-her-lovers.html
sexy film chahiye http://school-four34.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-6105182571-spanish-siren-medusa-passionate-oil-soaked-romantic-sex.html
indian xxxnet vids http://ksu42.ru/bitrix/redirect.php?goto=https://ganstagirls.com/yoga.html
anand girl porn http://allfmem.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-120914604-new-pledge-dick-sucking-challenge.html
unligale sex video http://www.e-apbe.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-010420614-nice-tits-and-sexy-body-blondie-undressing-on-cam.html
fist tim six http://quetatuajes.com/trackviews.php?action=buy&bookid=16477&buylink=https://ganstagirls.com/xxx-651546585-monster-cock-fucking-great-sexy-girl.html
xxx bodo download
MollyGoott 2023/03/04(04:03)
xxx bang bras http://fahrzeugmarkt.ch/blog/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/bonno.html
lea lexis xxxvideo http://vok.salarycoach.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/lara-strapon.html
blazer.com bf video http://learnccna.com/bitrix/rk.php?goto=https://tubepatrolporn.com/japanese-brother-sister-sex-education.html
fullhd sxe video http://prod-sklad.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/playboy-tv-triple-play-season-3-ep-6.html
japaniese xxx video http://arepasro.com/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/hey-stop-it-let-me-finish-my-game-on-you-porn.html
xxx misr hd http://acon.pro/bitrix/rk.php?goto=https://tubepatrolporn.com/brutal-lesbian-slave.html
rina khan xx http://1c-ural.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/x-porn-katrina.html
nabalik dog xxx http://hookedonboating.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gir-hav-penis.html
porn satar mo http://sadistic-glamour-girls.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/car-fun-english-blonde-hotwife-34d-tits-luvs-swinging.html
x movie pakistani http://inudeco.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/cock-sucking.html
bunny vic cam4 http://texasinternationalboatshow.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/leila-low-fire.html
subtitles japanese porno http://mega777.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/xgaytv-com.html
pron hd donlot http://2014.pole-online.com/bitrix/rk.php?goto=https://tubepatrolporn.com/bareback-jack-harrer-kevin-warhol-gino-mosca.html
mubeena sex vedio http://bicyclebd.com/engine/link.php?url=https://tubepatrolporn.com/teh-yuli.html
sexx teen mobil http://runspiration.pl/site/wp-content/plugins/ad-manager/track-click.php?out=https://tubepatrolporn.com/wrapped-bondage.html
cymra fucking video http://geant4-dna.org/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrolporn.com/couples-k9.html
बंगाल के बीएफ http://lnfae.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/bunibun1.html
yutube sex video http://punkcase.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/s-lickong-teens.html
bp jabardasti bp http://sloboda.gift.su/bitrix/rk.php?goto=https://tubepatrolporn.com/mackenzie-star-money-talks-pizza.html
www oman xxxxxvideos http://olric.blogcu.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/unos-amigos-viendo-porno-se-masturban-xxx.html
kerala babes xnxxxvideo
LeonoraMon 2023/03/04(03:39)
sex with auntt http://dm135.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://porn-tube-home.net/mv-059652111-marley-blaze-porn-videos.html
mum sex australia http://sugarpartyrental.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-1874177688-horny-teen-swallows-cum-after-fucking-big-dick-pov.html
danielle jadelyn xxx http://gzmk.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-329787462-avery-paige-and-bianca-dagger-are-two-hot-pole-dance-queens.html
new 2017..sunny leone.really.xxx. http://premiumwalls.com/default.aspx?id=1211260&mailingid=37291&redirect=https://porn-tube-home.net/mv-576346005-hot-and-pretty-rikki-starring-rikki-rumor.html
shanionhd xxxx bf http://lonemeadow.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-6864111462-mira-strip-tease-then-dildo-play-on-my-bed-eurocoeds.html
google xxx video http://lsosh24.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-211479519-tattooed-slut-payton-sinclaire-fucks-man-with-strapon-and-gets-fucked.html
xxx viode download http://triciatierneyblog.com/blog/wp-content/themes/Grimag/go.php?https://porn-tube-home.net/mv-465816480-sexy-motel.html
wwwwww xxxxx x http://sergiev-posad-live.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-81865254-hawaiian-lesbians.html
monalica sex video http://www.onlineunitconversion.com/go.php?u=https://porn-tube-home.net/mv-1628183712-nerdy-blonde-step-mom-fucking-her-beautiful-stepdaughter.html
xxx opan sar http://jnhl.net/modules/babel/redirect.php?newlang=en_us&newurl=https://porn-tube-home.net/mv-287035959-hunk-is-having-enjoyment-banging-2-sexy-beavers.html
xxx.com.3gp downloud 3gp http://10bilion.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://porn-tube-home.net/mv-348430056-chisato-ito-japan-teen-hairy-pussy-screwed-jizz.html
कैमरा का बीएफ http://andrebelli.realtor/wp-content/plugins/myredirect/redirect.php?url=https://porn-tube-home.net/mv-944970315-indian-milf-babe-is-awesome-when-she-dances.html
drunken brazzers mom http://teleaspe.com/link/?go=https://porn-tube-home.net/mv-707281353-wondrous-wankers-nikk-thorne-debbie-white-eat-each-others-pussies.html
paki bhabhi sex http://forsalebyownercolumbia.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-919656255-tiffany-watson-and-megan-sage-stroking-their-moist-cunts.html
village bf film http://homeboys.biz/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://porn-tube-home.net/mv-105662862-dark-haired-teen-filled-by-border-guard-from-behind.html
xxc sax videos http://kbad.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-932856048-hard-dp-fucking-for-japanese-teen-shino-nakamura.html
xxx xxxvii 2019 http://xboxtoken.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porn-tube-home.net/mv-984225519-cum-filled-aoba-takes-a-teaspon-of-her-own-pussy-juice-mixed-with-hot-jizz.html
asia carera mp4 http://elepart.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-870268485-flirty-teen-with-big-tits-gets-anal-fucked-in-the-cab.html
sex bep saida http://siyechangqing.com/S4698.0/translation?wl_url=https://porn-tube-home.net/blowbang.html
xxx videos sack http://joergvanessen.de/follow.asp?url=https://porn-tube-home.net/mv-62849760-bella%09%09frottage-jerk-off-cumshot.html
sanilion 3xxx video
MildredSex 2023/03/04(02:55)
राखी रंगीली sexवीडियो http://zarya21veka.ru/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/accident-de-capote.html
www.fdmr xxx com http://aljleague.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/40plus-bbw.html
b f download http://hotel-speer.ch/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrol.sex/midy.html
ww xxx hd. http://heritagesilverware.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/sucy-1.html
chuda chudi china http://mkani.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/a-cuckold-husband-films.html
mona bf video http://radiofront.ru/bitrix/rk.php?goto=https://tubepatrol.sex/pantyhose-bj.html
www cut sex http://confeccoescostacorreia.com/redirect/?redirectTo=https://tubepatrol.sex/bachelor-video-magazine-vol-1-lisa-phillips.html
xxx chinis videos http://v90.us/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.sex/ella-anal.html
xxx vedeo dawonlo http://powerninja.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/love-stores.html
amla paal xxx http://iqospartner.cz/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.sex/xxxcld.html
xx dise vidoes http://ty036.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/alte-oma-fickt-heftig-auf-dem-bauernhof-deutsch3.html
सिक स विडीओ http://www.streetsmarthiring.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/saney.html
sister fuck home http://plagarism.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/real-mom-son-incest-home-made6.html
xxx leggings bharat http://www.compshelp.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/darla-crane.html
sexce girl boy http://rasoncontrans.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/african-dildo.html
beeg 8 aja http://zdq.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/dogs-sucking-breasts.html
download video babes http://seanvarner.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/pinay-pene-movies-80-s-cristina-crisol-kulang-sa-dilig-p1.html
sexsi hd vido http://findgo.co/blog/wp-content/themes/planer/go.php?https://tubepatrol.sex/duvosep.html
blacket sexy video http://mrkineshma.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/teen-sado.html
hindi pooron video http://aircon.ru/bitrix/rk.php?goto=https://tubepatrol.sex/batman-arkham-series-rule-34.html
teacher rep sex
LouisFriem 2023/03/04(02:31)
bgg sex videos http://coldwellbankerky.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erohardcore.info/tube-188450513-michelle-martinez-fucks-an-old-mans-cock.html
hd sexividio silpack http://tarabursey.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://erohardcore.info/thin.html
bharti sexy video http://fnct.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-618240220-petite-cambabe-finger-fucks-her-pussy-hardcore.html
porn videos pandamovies. http://plyostrong.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://erohardcore.info/tube-166560409-interracial-gloryhole-pressley-carter.html
luci je jordi http://starteskuvo.hu/engine/link.php?url=https://erohardcore.info/tube-798260966-slim-teen-from-the-philippines-takes-on-fat-white-rod.html
bur ko fadna http://lovermix.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://erohardcore.info/tube-316750035-spanking-anal-sub-slave-rimming-butt-deep-throat-assfucking-cum-mouth-4k.html
ww.com bf video http://starteskuvo.hu/blog/wp-content/plugins/topcsstools/redir.php?u=https://erohardcore.info/chained.html
nepali xxxblue felim http://hangilsv.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erohardcore.info/tube-810450126-blindfolded-teen-ready-to-fuck-her-mistress.html
काटून सेकसी मूवी http://buyingclick.com/imglink/hits.php?id=32&url=https://erohardcore.info/tube-890080206-carolyn-reese-gets-a-portion-of-cum-inside-her-mouth.html
gn bf sex http://kmsestaffingsolutions.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-3342108191-0-to-balls-deep-anal-in-under-5-seconds.html
odia sex veido http://dimma.style/bitrix/redirect.php?goto=https://erohardcore.info/tube-228870713-small-titted-minx-kristina-soul-sucks-a-big-cock-before-taking-it-vaginally.html
sunney leyone xxx http://fstphoto.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-784880551-rapacious-tasty-looking-shemale-sachenka-pounds-tigh-asshole-of-gay-dude.html
xxx oline video http://kraken.aprix.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-314460986-hot-hard-mouth-and-pussy-fucking-of-horny-couple.html
indean anti sexhdvideo http://104pro.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-780030586-karla-isnt-a-lesbian-and-the-woman-she-is-living-with-is-only-her-stepsis.html
sexyfull vidiyo free http://air-foron.com/out?url=https://erohardcore.info/tube-800230820-lusty-hunks-are-getting-nonstop-penis-satisfying.html
ritika sex videos http://ngucocbeone.com/index.php?m=pub&a=jump&id=493&url=https://erohardcore.info/tube-870860489-aj-fucks-a-huge-dick-in-the-changing-room-while-bf-waits.html
xxx video pompi http://www.belleislelaw.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-056960793-pierced-nipples-bbw-riding-hard-cock.html
sophileone xxx com http://mahachkala.rigbi.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-90022470-mature-japanese-hitomi-tanaka-titty-fuck.html
pune sexy tube http://pricelesstore.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erohardcore.info/tube-8729108131-artificial-goddess-aletta-ocean-foot-fetish-with-cumshot.html
xxx bf door http://www.sosed.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-276560119-the-more-orgasms-the-more-outstanding.html
keerthyxxx fuk vedio.c
MackenzieSig 2023/03/04(02:11)
xxxvidio hf dubai http://pkf-remes.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-459866214-bubble-butt-mamma-craves-for-deep-anal-dicking.html
tina xxx fucking http://domsobaki.com/global_outurl.php?now_url=https://stripmpegs.com/domination.html
wwwww.prajakta mali sex.coms http://antipop.co.uk/forum/go.php?https://stripmpegs.com/player-139326516-pure-xxx-films-redhead-latina-playing-police.html
british granny.pick up http://detectiveoncall.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-620313570-brenda-james-johnny-castle-in-seduced-by-a-cougar.html
bad mast xxx http://sionbox.com/ccir/wp-content/themes/Grimag/go.php?https://stripmpegs.com/player-193324176-hot-stepsister-has-r-sex-with-stepbrother.html
krupali x video http://californiasportsradio.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-6106166325-tushycom-submissive-secretary-punished-and-sodomised-riley-reynolds.html
राजस थानी saxhd http://mendeleev.vrsoft.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-360857583-beautiful-college-nerd-avamiller-stuffs-her-holes-with-a-dildo.html
massi sliping sex http://2stuff.com/redirect.aspx?id=243&q=2&f=1&url=https://stripmpegs.com/player-883758438-blondes-sofie-and-taylor-filled-by-black-dong.html
bhagladesh sex movi http://buttliff.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-184772943-horny-doctor-provides-a-full-service-for-his-sexy-blonde-patient.html
meena sxs xxx http://fashionablehomeblog.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripmpegs.com/player-6552147303-teen-step-daughter-found-tied-up-by-step-dad-and-family-fucked.html
purushan pondatti sex http://onbecomingketo.com/ys4/rank.cgi?mode=link&id=54&url=https://stripmpegs.com/player-946334682-big-ass-busty-latina-milf-maid-samantha-bell.html
communal xx video http://with-style.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-539051364-maya-bijou-gets-on-all-fours-and-offers-pussy-to-muscled-black-man.html
sanuleyan xxx videos.com http://bas-like.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-7554147192-nonoka-kaede-sucks-cock-in-amazing-milf-porn-xxx.html
ava addams xxx http://alanfairliereinoso.pe/medialand/maths/archived-sites/external.html?link=https://stripmpegs.com/player-197424108-huge-strong-dick-for-one-little-indian-cutie.html
sex film odia http://7300333.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-502041663-bubble-butt-ghetto-rides-a-hard-cock.html
marathi aunty panty http://rasashop.rasa.pro/bitrix/rk.php?goto=https://stripmpegs.com/player-745844625-busty-milf-tries-out-anal-sex-with-hard-dick-on-camera.html
xxx hot chudai http://sporthampersales.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-41486913-dirty-fantasies-of-a-submissive-wife.html
maif sex video http://pelican-torg-opt.ru/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.com/player-178873335-mixed-of-american-and-mexican-heritage-alexis-breeze-shows-off-her-talents-in-porn-actions.html
www xxviduo com http://www.herz.by/bitrix/rk.php?goto=https://stripmpegs.com/player-931123341-all-night-fucking-with-the-girls.html
nurse boob sex http://francois-goeske.de/site/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.com/player-024525549-malia-kelly-blonde-hair-dresser-riding-a-black-cock.html
bf videos blade
MabelSauch 2023/03/04(01:25)
sex video teensam http://vaccinebeat.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-8751126085-the-bangin-bosoms-maid-service-is-at-it-again.html
xxx.com अमरीका और http://bongo.kz/adv/adv.php?id_banner=7201&link=https://sexotube2.com/clip-94618451-triple-d-hottie-with-a-deep-throat-swallows-a-warm-load.html
rajwap mia sex http://volk.io/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.com/clip-914460042-survy-russian-teens-inna-and-zhenia-take-bath-together.html
sexy video 3xxx http://chistaja-voda.gorodarmavir.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-508022546-lovely-milf-syren-demer-having-a-hard-cock.html
chuchi pina haa http://fourdir.com/engine/track.php?url=https://sexotube2.com/clip-466160040-well-stacked-babe-angelina-ash-prefer-steamy-bonk.html
kelly madison squirting http://sportz-hd.childmedic.com/link.php?link=https://sexotube2.com/clip-317350604-picked-up-playgirl-bonks-on-cam.html
brunete sex video http://olster.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-0001140003-horny-blonde-lesbians-spice-things-up.html
nana nioyima download http://www.burocratos.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-003052726-horny-turkish-dude-drills-hairy-indonesian-love-tube-in-pov.html
xxx tv canal http://campus.hamburg/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sexotube2.com/clip-767026986-carter-spread-her-teen-ass-for-an-anal-fuck.html
b p xxxvidi http://anisomycin.com/wp-content/plugins/topcsstools/redir.php?u=https://sexotube2.com/clip-771510733-stevie-shae-johnny-castle-in-my-dad-shot-girlfriend.html
hero heroine sridevi.xxxx.video http://udruzenje.info/go.php?url=https://sexotube2.com/clip-961032770-imani-rose-lesbian-hd-and-hairy-brunette-sex-hd-touching-your-best.html
raprhd sex video http://walkingpartners.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.com/lesbian-orgy.html
x moves sax http://rebelstore.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-592032961-perfectly-playful.html
lucy diez tube http://cinecenterkal.blogspot.com/linkclickcounts.cfm?linksId=5732&url=https://sexotube2.com/clip-739220714-naughty-brunette-gets-anal-fucked-by-two-guys.html
bori muslim fuck http://laska.go64.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-268924708-brunette-3d-hentai-bitch-suck-dick.html
romantic sex xxxx https://maps.google.je/url?q=https://sexotube2.com/clip-097112133-teensdoporn-tiny-teen-hearts-big-dicks.html
bangladeshi aunties sex http://new.katera.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-147736901-blow-job-in-open-air-by-a-seductive-nymph.html
xxxx vido mari http://tomsk.mebelstyle.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-76808397-small-tits-but-a-big-appetite-for-cum.html
xx xx xx2019 http://plyostrong.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.com/clip-881198397-solve-for-the-variable-xxx.html
marathi xxxsexy vidio http://harmanagency.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-784448213-blonde-lesbians-addison-avery-sits-on-alex-tanners-face-and-gets-pussy-licked.html
www xxx six.com
Mariajal 2023/03/04(01:20)
nxgx full move http://companiaimportadoralavinatera.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rrWg/college%20teen%20stripping%20showing%20naked%20body/
markapuram sex videos http://chargrilled.us/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/rIF/big%20boobs%20indian%20aunty%20in%20bathroom%20with%20lover/
sex rep college http://sew-post.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/1P/village%20girl%20outdoor%20sex%20with%20lover/
xxxy com vdio http://thesandhillroadmenloparkportfolio.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rm53/desi%20indian%20bhabhi/
aapne bete chudai http://cmplighting.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/K7e/indian%20woman%20allows%20xxx%20fucker%20to%20touch%20her%20sex%20body%20parts%20in%20shower/
sadu xxx video http://djmp3.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/aJ2/sex-in-temple-scandal-compilation/
www.xxnxx hd com http://430diversey.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rR7O/indian%20hot%20model%20ki%20suhaag%20raat/
bf chut wali http://kkl.lt/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindi6.pro/to/rNwb/1000%20me%20dost%20ko%20ghar%20bulakar%20jamkar%20chudai%20kar%20dali/
xnxcom masasa jepu http://neccmed.org/wp/wp-content/plugins/topcsstools/redir.php?u=https://hindi6.pro/to/LZi/desi%20boudi%20doggystyle%20fuck%20and%20cumming%20her%20back/
chrome xxx hd http://wdl.by/bitrix/redirect.php?goto=https://hindi6.pro/to/Og2/indian%20hot%20girl%20mustarbation%20video/
brasel srx video http://marketha.ml/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ecL/chubby%20rehead%20slut%20gets%20facefuck%20from%20indian%20cock/
asian bloody defloration http://happynessmantra.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Jao/indian%20village%20bhabhi%20hardcore%20porn%20video/
प रोन hub.com https://maps.google.co.ao/url?q=https://hindi6.pro/to/rgoN/indian%20sex%20videos%20compilation%20desi%20mms%20of%20mumbai%20bhabhi/
bfxxxx movie video http://fertility-today.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/5WX/nri%20girl%20free%20porn%20clips%20with%20boyfriend/
lossing virginity redwap http://en.jcement.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rZVQ/indian%20actress%20showing%20big%20boobs%20and%20wet%20pussy%20hardcore%20fuck%20in%20night%20fuck%20with%20step%20brother%20mi%20ya/
bengali xxx.com age18 http://b2p.org/includes/statsaver.php?type=ext&id=2067&url=https://hindi6.pro/to/rAdJ/cosplay%20braceface%20teen%20with%20a%20fat%20ass%20gets%20dicked%20down/
bangla new scandals http://nesaden-style.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/QuU/desi%20hot%20bhabi%20fucking%20with%20boss%20in%20hotel/
www egilsi bipi http://cast.ru/bitrix/rk.php?goto=https://hindi6.pro/to/dZF/povd%20stunning%20leah%20gotti%20sexed%20and%20facialed%20after%20shower/
moti bf sex http://cofe.ru/bitrix/rk.php?goto=https://hindi6.pro/to/reQY/xxx%20indian%20sex%20videos%20of%20college%20girl%20sneha%20enjoying%20desi%20chudai/
video seksi videosexy.com http://fairwayturns.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/T9r/horny%20tamil%20wife%20needs%20double%20pleasure/
kannda six video
MichaelCound 2023/03/04(01:16)
daddy stap.com hdxxx http://shapovaloff.ru/bitrix/rk.php?goto=https://erodrunks.net/alura-strap.html
xxx 3gp vedios http://theinfinikey.com/__media__/js/netsoltrademark.php?d=erodrunks.net/injs.html
tena sex video http://situmei.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.net/mowsumi.html
xxx rape video http://refindustry.com/bitrix/rk.php?goto=https://erodrunks.net/upina-boso.html
9eayr xxx com http://rentmaseur.com/__media__/js/netsoltrademark.php?d=erodrunks.net/big-boobs-beautiful-white-girls-fucking-creamped-by-huge-black-cock.html
brazzer video pm4 http://dodopizza.kz/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/oral-sex.html
गगा वटी xxxx http://tuhtah.com/__media__/js/netsoltrademark.php?d=erodrunks.net/kekili.html
postmortem sexy video http://feedthebirdssavetheworld.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/bbc-fast-on-cem.html
panimalar sex video http://wodzierady.pl/blog/wp-content/themes/prostore/go.php?https://erodrunks.net/lesbianas-ricas-tocandose-y-besandose.html
telugu nude masala http://ussteelbigriversteel.net/__media__/js/netsoltrademark.php?d=erodrunks.net/masturbation-technic.html
ice xxx 20hd http://thinkbighouse.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.net/alexis-texas-and-linna-karter-compiltatio.html
www89 dot com http://applicatio.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/retro-lesbian-nylon-slips.html
chodne vali videos http://penxel.com/bitrix/redirect.php?goto=https://erodrunks.net/mysur-village-sex.html
www.dani families xxx.in http://lazerdds.com/__media__/js/netsoltrademark.php?d=erodrunks.net/asmira-tayang-tetek-di-tangga.html
wamper sex video http://newbraunfelscarpet.com/__media__/js/netsoltrademark.php?d=erodrunks.net/amateur-cuckold-hotel-sister.html
old ludy sex http://miha-modell.de/bitrix/redirect.php?goto=https://erodrunks.net/maduras-nalgonas-teniendo-sexo-en-vivo.html
gujarati sexi movi http://ecosbio.pro/bitrix/rk.php?goto=https://erodrunks.net/sara-pablo-lapiedra-first-time-anal-and-crying.html
very sex movie http://sell.ps/tc.php?t=116841C1354000000D&subid=&deeplink=https://erodrunks.net/malay-melayu-tetek-besar.html
indian desi kashtanka.tv http://fotostudio-technology.ru/bitrix/redirect.php?goto=https://erodrunks.net/alura-jenson-condom-mom.html
indian sex vedio.com http://tehnopolisamur.ru/bitrix/rk.php?goto=https://erodrunks.net/femdom-handjob-cock-torture.html
old couple wanking
Lynnbiock 2023/03/04(00:37)
downloading asian sex http://resteaze.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-754439915-dagfs-leaked-amateur-russian-sextape-porn-cd.html
सेकसी विडीयो दिखाये http://wholesalematch.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-778747207-teen-fucks-her-dad-and-little-teen-pov-blowjob-anna-has-a-cleaning.html
sunnylione video sx http://astrakhan.investbaza.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-320128982-big-tit-girl-boys-best-friends-sleeping-together.html
sex video hind18 http://portomaravilha.com.br/ad/adredir.asp?url=https://pimpmpegs.com/movie-3168197020-incredible-adult-video-vintage-crazy-like-in-your-dreams.html
joolee kaish porn http://bhcosmeticscoupon.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-030138550-blonde-latina-sister-masturbates-her-tight-pussy-and-ends-up-getting-fucked-and-filled-with-hot-cum-by-her-stepbrother.html
hd bf fuck https://images.google.com.tj/url?q=https://pimpmpegs.com/movie-659169345-milf-babe-capri-cavanni-eats-and-fingers-petite-noelle-aurelia.html
sunmy leon xxx http://www.moskva-city-arenda.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-462461030-kinky-alora-james-is-fed-up-with-sunbathing-and-wants-to-win-a-cock.html
choti sexy girls http://maz.velikanrostov.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-0141186054-riley-star-oliver-flynn-duncan-saint-in-miss-24-7-rkprime.html
hairy mom dirty http://pettyarcade.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-949925043-slut-just-cant-get-enough-cum.html
smile sex xxx http://30fabrik.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-186649541-hotel-bed-sex.html
xxx video maza.com http://petrozavodsk.hypmag.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-511965774-horny-stud-mark-wood-gets-a-chance-to-drill-the-vagina-of-jordan-kingsley.html
sanilone xxx video http://01023731523.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmpegs.com/movie-642256006-brazilian-milf-sybil-stallone-assfucked-by-her-masseur.html
download rajwab ketahuan http://arenapartners.us/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-030218412-naughty-mariah-milano-gives-a-hand-job-then-sucks-cock-and-rides-on-it.html
gada ladaki xxx http://georeplicated.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-062031649-so-milf-alina-west-catches-them-at-it.html
hd maza sex http://factsriver.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-6643173056-misha-cross-gets-fucked-by-her-doctor.html
xxx anjien witea http://pitch2fastusa.com/platform/?referer=https://pimpmpegs.com/movie-3457193163-mature-cougar-gets-hold-of-young-stud.html
dad blackmail sex http://yougar.com/sections/miscelany/link.php?url=https://pimpmpegs.com/movie-241216739-teal-conrad-wet-pussy-tight-body.html
xxx video masuma http://kepley.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-855124606-sinfully-thicc-bbw-ebony-screwed-by-a-thick-cock.html
neha gupta xxx http://airnet-server.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/rough.html
redwap melayu jubue http://crotdalem.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmpegs.com/movie-123030669-karla-kush-sucking-his-giant-penis-on-the-terrace.html
xxx downlod mp4
MargaretJifip 2023/03/04(00:36)
xxx sun liam http://musicselections.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20jvQ%20tourist%20fucks%20cute%20indian%20teeny
redwedhd pron videos http://lifeonea.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hardindianvideos.info/hot%20aunty%20boobs
big boobs xxxxx http://pulseofdecibels.com/wp-content/themes/twentythirteen/redirect.php?url=https://hardindianvideos.info/moo%206ef%20worlds%20best%20sexy%20hot%20style%20a%20men
bata pa sex http://www.imagelux.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%201kw%20alessandra%20aparecida%20da%20costa%20vital%20125
xxx jepang download http://meulenhoff.nl/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://hardindianvideos.info/moo%201ED%20sexy%20nude%20girl%20talking%20on%20phone%20while%20boyfriend%20record
bengali xx xx http://southdakotaprivatefamilytrustcompany.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20IQH%20hot%20sex%20video%20naughty%20bhabhi%20fucked%20by%20driver
asiyan xx videos http://mcetrainingclass.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%208vZ%20les%20castings%20de%20candice%20volume%202%20scene%20one
hiro hin sex http://i-brunch.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20asu%20indian%20lesbian%20mp4
donwload video brazzers http://deklinker.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20A1%20free%20porn%20videos%20of%20mumbai%20college%20girl%20doing%20sex%20in%20running%20auto
security hdporn com. http://freeware4android.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200jJ%20indian%20sex%20tube%20presents%20desi%20shemale%20jerking%20off%20thinking%20of%20you
xxx bivap xxx http://shopforallhere.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20H8ZP%20first%20time%20sex%20with%20step%20brother%20big%20dick%20black%20boobs
mom step sons http://kk.domex.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20NHB%20big%20boobs%20aurat%20ki%20apne%20naukar%20se%20fuck%20ki%20xxx%20porn%20clip
xxx vodeis hd http://pronalogi.by/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20AcH%20outdoor%20group%20chudai%20with%20sexy%20desi%20randi
गाव का सेकसी http://bryansk.academica.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20VO7%20sexy%20tamil%20girl%20after%20fuck%20noticed%20she%20was%20filming%20by%20bf%20secretly
nude jabar porn http://worldchoicesport.co.uk/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%209IZ%20xxx%20mallu%20aunty%20in%20hottest%20doggy%20sex
www.xxx video 3gp. http://koreadunamis.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://hardindianvideos.info/moo%20yxy%20indian%20latest%20porn
sixy girli xxx http://ratnagirimango.com/wp-content/themes/begin5.2/inc/go.php?url=https://hardindianvideos.info/moo%20oFH%20big%20ass%20mature%20muslim%20aunty%20incest%20sex%20with%20pervy%20nephew
porn redwap.com hd http://u-dachny.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20WYI%20hot%20indian%20teen%20masturbates%20for%20her%20boyfriend
fuckking school com http://marijsse-bolle.be/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hardindianvideos.info/moo%20S3a%20mia%20khalifa%20group%20sex%20video%20with%20guy
xxx sunny bdeio http://eye-spy-not.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20D1m%20sri%20lankan%20gf%20with%20her%20bf
deshi xxx movi
Lilylib 2023/03/04(00:06)
bf xxxx sonun http://gzmeisupeixun.com/site/language/swaplang/1/?redirect=https://erovoyeurism.com/xxx-188516343-weird-babe-lexi-marie-finishes-lusty-sergio.html
khurana sex video http://blossomug.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/gynecologist.html
sax hot xxx http://autism.co/wp-content/redirect.php?type=website&id=352113&site=https://erovoyeurism.com/xxx-874374789-awesome-pov-video-of-neat-brunette-amber-cox-get-fucked-missionary.html
hero prabhas sex http://oris-acps.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-516358833-hot-whore-delives-oral-and-sex-for-her-partner.html
airport sex videos http://autoskipper.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-60273395-miss-raquel-gets-her-ass-fucked-face-spermed.html
zxx english cudai http://voronezh.ksostore.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-766970765-dick-sucking-championship-winner-jayden-jaymes-shows-her-talents.html
prostitite anty xxx http://dzhmao.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-362120467-amorous-doggy-position-fucking-for-chick.html
japanese full fucky http://109in.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erovoyeurism.com/xxx-954822640-teen-girl-creampied-by-a-stranger.html
xxx video download3gp http://msk.forte24.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-341174574-brunette-whore-jayden-jaymes-prepares-his-dick-for-riding.html
anjum sex mms http://theoian.com/DeepLinker.asp?url=https://erovoyeurism.com/xxx-8779123626-daddys-collared-little-girl.html
bule sex vedio http://bytdel.se/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://erovoyeurism.com/xxx-4196101669-ariana-marie-and-brooklyn-chase-fuck-and-suck-the-hard-cock.html
ШЈЩ‚Шµ ЩЃЩ„Щ… ШіЩѓШі http://chilistunisie.com/forum_script/url/?go=https://erovoyeurism.com/xxx-41816850-ebony-anal.html
bokeb pakistan hd http://firefallfan.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erovoyeurism.com/xxx-214060261-a-slutty-big-ass-ebony-nicole-bexley-gets-her-pussy-fucked-hard-by-bbc.html
xxxhd video com http://jimhawley.com/redirect.php?li=287&R=%20https://erovoyeurism.com/xxx-594946507-puta-locura-the-gangbang-teen-of-the-month.html
bufak thailand bokep http://aromaai.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erovoyeurism.com/xxx-5213100387-solve-for-the-variable-xxx.html
bf sax vido http://thanhphatjsc.com/redirect?url=https://erovoyeurism.com/xxx-4753125347-anal-fisting-and-huge-bottle-insertions.html
hd xnxx telugu http://qjfwzx2.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovoyeurism.com/xxx-516384091-palatable-blondie-jaelyn-fox-has-a-dildo-for-polishing-her-shaved-pussy.html
bangale xxxxxxx pon http://sankt-peterburg.rigbi.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-161038385-cutie-hot-chick-will-do-anything-for-some-cash.html
ping kelipcs porno http://1004net.org/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovoyeurism.com/xxx-423558925-old-guys-sucked-off-by-latina-teen-foursome.html
trix videos com http://www.promo-menocom.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-165074195-busty-and-plump-snow-white-milf-sirale-fucks-on-pov-video.html
any bunny xxvidio
LuisMam 2023/03/03(23:03)
horny mom russian http://trippranburi.com/cgi-bin/out.cgi?id=EmmavL&url=https://ganstagirls.net/videos-838024231-good-looking-model-with-perfect-body-toying-deep-on-cam.html
sexi daunlod 3gp http://brn.knitism.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-527062387-britt-james-rides-the-hard-rod-with-her-trimmed-pussy.html
redwab japanese sex http://rednavel.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.net/videos-087856696-african-babe-giving-a-blowjob-after-masturbating-with-a-dildo-in-pov.html
indian hausewifesex video http://vorortrabatz.de/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstagirls.net/videos-007426673-sexy-kenna-james-screams-with-pleasure-while-getting-licked.html
balatkari desi videoxxx http://trafficflare.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://ganstagirls.net/videos-38254154-horny-milf-danika-dash-gets-fucked.html
hot hinjrda bhabi http://tula.profdst.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-786630946-blonde-busty-bubble-butt-teen-used-in-all-her-holes.html
sanylon sex com http://www.std-shell.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-841336185-anri-tomita-pretty-japan-teenager-first-time-sex.html
xxx in gavti http://alkiv.ua/bitrix/redirect.php?goto=https://ganstagirls.net/videos-631212533-shannon-reid-showing-boobs-with-pierced-nipples.html
pagalworld sex movie http://malkimono.com/cgi-bin/ucj/c.cgi?link=archive&url=https://ganstagirls.net/videos-167036177-biggest-and-hard-strapon-impresses-naughty-hottie.html
dada boudi chudachudi http://veganearthnaturals.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-859146742-amateur-cfnm-blowjob-and-brunette-slave-threesome-full-length.html
sex amany agiza http://it-strategy.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-648110373-her-pink-pussy-takes-the-whole-dildo-and-cums-hard.html
ШіЩѓШі Щ†Щ‡Щ‰ ШµЩ„Ш§Ш http://certicell.com/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.net/videos-964070269-buxom-blonde-starlet-sunny-diamond-gives-blowjob-on-the-couch.html
www seductive babe.com. http://wongwienyai.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.net/videos-956968200-jimmy-d-fuck-sexy-petite-chocolate-mckenzie-lee-fr.html
porn sГЁxy video http://stemtap.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.net/videos-672874258-slim-girl-with-small-tits-margarita-going-wild-on-the-floor.html
aleya bhat xxxx http://gzmeisupeixun.com/interx/tracker?op=click&id=995.1e0d&url=https://ganstagirls.net/videos-073766187-wet-teen-pussy-close-up-xxx-left-behind-at-a-house-soiree-in-a-bad.html
zabardasthi sex videos http://galaxylaminates.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-362244239-exotic-bigtit-wife-cheats-on-cuckold-video.html
18 porn jpn http://sunnytn.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-661446463-the-evil-clone-hd.html
neegro x x.com http://knetx.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-222328991-cum-join-the-massive-bbw-girl-fucking-her-self-up-part-2.html
pakistan xxnx vido http://kazan.ksostore.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-643676335-amateur-couple-goes-for-hard-anal-fucking.html
hot cxxx video http://thezfarm.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-094248668-huge-boobs-passenger-analed-in-the-taxi.html
atitudet girl fucking
LewisQuala 2023/03/03(22:56)
tommgy sunnyleoun xxx http://bid-n-buy.com/ra.asp?url=https://ganstagirls.com/xxx-524360313-lubed-and-cumcovered.html
luscious lopez piss http://sorb-spb.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-816014925-bad-teacher-fucks-his-pretty-and-very-sexy-student-alektra-blue.html
tubidy sex con http://moskeram.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-7780183218-busty-amateur-in-homemade-dp-threesome.html
boat sex video http://luckystatus.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-028148337-three-hot-teens-shows-off-on-webcam.html
www.xxx hd bd http://nrecabenefits.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-882444015-japanese-milf-pov-sex.html
karakh patthani porn http://korurs.pl/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-443216052-look-at-all-that-dominican-ass.html
हॉलीवुड जाणवत xxx http://applan.co.kr/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://ganstagirls.com/xxx-167832306-hotties-are-having-lusty-joy-with-solo-hunk.html
donlut vidio xxxxnnxx http://gw-spcements.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstagirls.com/xxx-854920647-teeny-lovers-cunni-makes-a-teeny-wanna-fuck.html
beg sex hd http://striverite.com/engine/track.php?url=https://ganstagirls.com/xxx-112860621-hot-milf-with-tattoos-and-big-tits-slammed-hard-by-a-massive-cocked-stud.html
nude of stoya http://israclub.ru/bitrix/rk.php?goto=https://ganstagirls.com/russian-teen.html
hot anal indonesia http://vastephens.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-838338903-stud-is-having-joy-thrashing-babes-wet-crack.html
miya khalef video http://terkas.com/makandalodge434/guestbook/go.php?url=https://ganstagirls.com/xxx-428930631-two-lesbian-hot-babes-licking-ass-and-twat-on-the-bed.html
big butt wap http://labhoods.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-2318129109-russian-sub-molly-gets-her-man-to-cum-on-her-twice.html
hijab boob porn http://raytel.com/institches/index.php?URL=https://ganstagirls.com/xxx-8214122259-anya-olsen-cumz-10-times-from-toy-dick.html
sexy hot bobes http://capacitacionplus.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/delivery-guy.html
full hd sexivideo http://paigesally.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://ganstagirls.com/xxx-698878179-sexy-yuu-suzumura-in-short-skirts-flashing-her-panties.html
geetham college sex http://ksk.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-345966813-cumcovering-her-lovely-face.html
music xxx v http://belediyebulteni.com/auth/invalidate?redirectTo=https://ganstagirls.com/xxx-792020646-clamped-up-babe-is-receiving-lusty-facial-anguish.html
engles xxxx mp4 http://sakurafreegame.com/wp/wp-content/themes/Attitude/go.php?https://ganstagirls.com/xxx-790234803-blonde-long-legs-trinity-tight-pussy-fucked.html
sexy airtel video http://yufenglaowu.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstagirls.com/xxx-4183185420-uncensored-japanese-outdoor-nudist-sex-cult-ceremony.html
sexy video www.com
Monicafed 2023/03/03(21:15)
local homemade sex http://citicar.ru/bitrix/redirect.php?goto=https://tubesla.com
teen girls angels http://whittakercontrols.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
billu filam xxx http://www.editorialphotographer.com/__media__/js/netsoltrademark.php?d=tubesla.com
tente montok xxx http://yougar.com/blog/wp-content/themes/planer/go.php?https://tubesla.com
xxx hijra indian http://miraitech.org/__media__/js/netsoltrademark.php?d=tubesla.com
pregnant mastubation tube http://cnc.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
anamalai xxx sex http://faremines.com/__media__/js/netsoltrademark.php?d=tubesla.com
westendies sex video http://oopt.w2atech.ru/bitrix/redirect.php?goto=https://tubesla.com
dotkom sex video http://kreacions.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubesla.com
xxxnxx sex videos http://nsk.proffcom24.ru/bitrix/rk.php?goto=https://tubesla.com
మామా సెక స http://ah-mertel.de/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
hd secy video http://archipelag-publishing.ru/bitrix/redirect.php?goto=https://tubesla.com
hot gurp sex http://tchounette.com/__media__/js/netsoltrademark.php?d=tubesla.com
xx be vi http://jvsdress.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
mamali xxxii com http://esw04.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
foreplay for fucking http://mp3x.com/__media__/js/netsoltrademark.php?d=tubesla.com
kamsin girl porn http://4caraudio.com.ua/bitrix/redirect.php?goto=https://tubesla.com
xnxx.com sanny liuni http://responsivehhc.com/__media__/js/netsoltrademark.php?d=tubesla.com
chubby myanmar xxx http://doma-iz-brusa.stroykat.com/bitrix/rk.php?goto=https://tubesla.com
xxx rad tuab http://trucalma.com/__media__/js/netsoltrademark.php?d=tubesla.com
girls nente xxx
MartinElipt 2023/03/03(21:04)
hpashi sex video http://tophair.arkvision.pro/bitrix/rk.php?goto=https://smutindia.pro/tube_WeUF_indian_bbw_moti_bhabhi_blowjob_to_big_desi_gand_bhabhi_with_young_boy.html
18 sexy xxx http://webstrokes.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://smutindia.pro/tube_WdWs_paki_girls_having_fun.html
aero sex videos http://yougar.com/go.php?url=https://smutindia.pro/tube_W9py_na_mard_720p_hindi_web_series_xprime.html
bf vidoes nhatehue http://sobchakprotivvseh.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_iTz_desi_girl_pressing_her_juicy_boobs.html
nures xxx ass http://journal.viapi.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_eEo_indian_babe_with_huge_boobs.html
vidio xxx my http://desertdeucesurplus.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_bb4_bhojpuri_naukar_aur_bihari_chudakad_chachi_ki_chudai.html
oviya sex image http://eratadb.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_AB0_cute_tamil_babe_nude_bath_hidden_view.html
pussy fingering creem http://sentinelcapital.info/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W7D9_indian_guy_fucked_his_step_sisters_pussy_and_ass_by_mistake.html
bedase xxx video http://zoloto72.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_xF0_couple_having_sex_my_skype_id_boy4sex4f.html
sex tube yargin http://vakansiya.az/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://smutindia.pro/tube_WzOU_dusky_beauty_pooja_hegde_super_hot_curvy_ass_pressed_multiple_times_cameltoe.html
tГјlay kumaЕџcД± porn http://cargogate.co.kr/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://smutindia.pro/tube_ydr_virgin_college_girl_ke_chut_chudai_ki_best_xxx_porn_video.html
love in secx http://http://teenkids.ru/engine/go.php?url=https://smutindia.pro/tube_WWJN_indian_boss_fucking_his_horny_young_personal_secretary.html
xxx black nigeria http://drmandellbrown.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WdmZ_i_am_hot_indian_bhabhi_mere_sath_chudai_karne_ke_liye_mujhe_msg_kare_or_jaldi_thakne_vale_mujhse_dur_rahe.html
juli ann xx.com http://ohrsistemi.stroykat.com/bitrix/rk.php?goto=https://smutindia.pro/tube_sG4_indian_punjob_girl_enjoyed_with_her_bf.html
midgat punishment sex.in http://dpbbmlucu2.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_W8BS_nisha_bhabhi_hordcore_threesome_part_2.html
xxnx vbeo com http://transexluna.blogspot.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://smutindia.pro/tube_WyLy_punjabi_desi_girl_gives_sensual_like_a_porn_star.html
sex bus japan http://printbox.si/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://smutindia.pro/tube_iKA_desi_matured_aunty_hot_dance.html
coda cudi xxxxx http://seesolve.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_eSF_hot_babe_exposing_her_giant_boobs_in_shower.html
tate danny porn http://vrn5.prostitutki-red.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_WdLP_very_beautiful_desi_girl_fucking_with_lover_bengali_conversation_full_hd_clip.html
pouran k tube http://cleangreenenergy.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WD49_desi_bhabhi_aur_devar_ki_chudai_your_indian_couple.html
beeg old indian
MollyGoott 2023/03/03(20:43)
farda sex xxx http://urojai31.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/bangla-3xxx4.html
xxx in human http://shavinggrace.co.za/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrolporn.com/descargar-video-xxx-polno-dde-eva.html
xxvix xxuxi com http://incredsec.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gym-skirt.html
female kitchen sex http://airlinereservationsonline.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/very-small-girl-masturbation.html
xxxvideo xxx hb http://alt-lab.com/links.php?go=https://tubepatrolporn.com/sweet-tender-flesh-hunters.html
baaita xxx sax http://directorynational.com/engine/go.php?url=https://tubepatrolporn.com/autoerotic-1.html
sexcy com video http://pspice.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrolporn.com/sssss-bbw.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ बीएफ बीएफ http://saniholidays.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrolporn.com/mom-get-pound.html
sex in gee http://sylvainmartin.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrolporn.com/turki-ten.html
xxx eigalish man http://nxyywzw.com/cgi-bin/koha/tracklinks.pl?uri=https://tubepatrolporn.com/bisaya-iyotube.html
horsham sex videos http://mikroset.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mons-daughter-gets-turned-on-listening-to-them-fuck.html
fuck me please http://lostrepublic.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrolporn.com/shit-scat-pooping.html
xxxx hb vidos http://plmplus.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrolporn.com/www-hugebuttsarah-com.html
3gb sexxy vidio http://soyakkonforia.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/steu.html
sunny leone xxxpad http://aircode.com/engine/api/go.php?go=https://tubepatrolporn.com/rus-porb.html
mom had sexvideos.com http://sankofabird.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/animal-fack-man.html
school bebi sex http://eq6.eu/bitrix/rk.php?goto=https://tubepatrolporn.com/fine.html
xxxxccc sex vidohs http://keepmeposted.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/vasco.html
xnxx real titcher http://levelloyaltyrewards.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/saina.html
mumbai porn brand http://xn--80ahxims.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/anal-bbw-gay.html
babe xnxx sex
Marjoriecib 2023/03/03(20:24)
xxx ho na http://pressa.volkswagen.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_surprise_cum_mouth.html
xxx kajl com http://http://registration.hw-group.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_LuBn_tina_masturbating_in_bathroom.html
sonagachi xx panu http://theslothmode.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_EVu_desi_indian_tamil_telugu_kannada_malayalam_hindi_horny_cheating_wife_vanitha_wearing_cherry_red_colour_saree_showing_big_boobs_and_shaved_pussy_press.html
massage bhabhi video http://wordcamp.dev/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_dirtymasseur.html
sexy mom savana http://takelazh.bewell-group.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_scu_blonde_big_tits_phone_and_hottest_cock_riding_hd_the_step.html
xnxx co video http://sabord.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_Gaa_desiguy_fucking_sexy_call_girl_updates_part_2.html
xxx sexy all http://orange74.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_uNi_free_hardcore_sex_video_of_indian_college_girl.html
czech massage 339 http://wives.networksolutionsux.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_woman_dick.html
moti bhabi xxx http://synapse.ai/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/seacrh_boobs_press.html
ind xxx hijara http://doradoins.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_famous.html
no parmisan sex http://www.lawyerescrow.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_pounded.html
3gp.com tits pulling http://calor-heat.com/wp-content/plugins/topcsstools/redir.php?u=https://privateindianmovies.net/seacrh_village_couple.html
heroin sex viodes http://arben-textile.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_cutedesiwifesucking.html
sex in ture http://grumbach-autocenter.eu/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://privateindianmovies.net/to_b9Z_village_girl_hidden_cam_hot_sex_with_bf_8217_s_friend.html
xhxxx बिपी विडीरो http://billdavenport.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LgU_indian_village_girl_porn_movies_are_sexy_and_horny.html
xx pic sunny http://diningrouter.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LwOU_it_would_be_an_honor_and_a_privilege_to_fuck.html
mia khalifa sikwap http://ukbestpapers.com/redirect?s=https://privateindianmovies.net/to_L1Yr_skinny_bangladeshi_village_girl_nude_show_on_selfie_cam.html
nangal sex videos http://magnitogorsk.listogib.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LZm2_curvy_milf_fizzfoxy_having_anal_with_her_toys.html
jodhpur ghasmandi xxx http://advantageiq.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_sexy_story.html
women dog4gp sex http://mathteacheractivities.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_q8S_bangladeshi_girl_with_lover_fucking_2_clips_part_1.html
miss fernanda mexzoo
Milesfeare 2023/03/03(20:09)
wwwxxxxnnvideo new com http://elvivo.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/upside-down-gloryhole-throat.html
desy lady xxx http://mugeno.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mere-et-fils-asiatique-non-censur.html
xxx 5 class http://mels.su/bitrix/rk.php?goto=https://tubepatrol.xxx/culcatta-sex.html
sax vidyo pron http://grif-r.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/bbw-mistress-feet-irani.html
naruto xxx misukage http://lyceechoiseul.fr/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/japanese-hotavmomcom.html
india cricket xxx http://kcmt.cz/engine/track.php?url=https://tubepatrol.xxx/clip-sex-sinh-vi-aril-vs-luna-maya-indonesia.html
new sexey movie.com http://khmedi.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.xxx/%E6%97%A5%E6%9C%AC-%E6%AC%A7%E7%BE%8E.html
video xxx bagnal http://simplestockphoto.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/xxi-video-mp4-com-bf.html
insan bevteful dex http://johnvarvatossport.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/abelinda-teen-gang-bang.html
seksi video clips http://rabiakaur.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.xxx/boy18.html
american beeg com http://catchtube.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/family-stroke-sister.html
xxx new digo http://sex8090.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.xxx/bfxxxjj.html
xnxx porn rape http://www.davidsmith.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/devon-michaels-busty-babe-pounded-badly.html
xxx hot vaspitaДЌica http://sandino.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/men-lesbo-girls.html
lisa novinha porn http://bjerke.no/engine/api/go.php?go=https://tubepatrol.xxx/connie-carte.html
kerala strips porn http://beritaliputan.com/wp/wp-content/themes/planer/go.php?https://tubepatrol.xxx/abg-indo-school.html
kaisha threesome com http://srospo.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/red-milf-production-rachel-steele-mom.html
destroyed little babe http://rap.tj/bitrix/redirect.php?goto=https://tubepatrol.xxx/mother-shemale-a-daughter.html
sony lione pptn http://situiba.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/hitomi-tanaka-uncen.html
moci ki xxx http://baby-full.com.ua/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/a-big-tit-christmas.html
supre video sex
Lornareore 2023/03/03(19:58)
xxx sexsy video.on http://kolomna.academica.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-030348391-anal-dildoing-big-oiled-ass-on-webcam.html
jonesing sex video http://centigrade.in/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://eromoms.info/movie-70636208-cumswallowing-anal-amateur-facialized-by-lucky-bf.html
mature masturbare porn http://hip-chick-pregnancy-guide.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromoms.info/movie-651692970-velvet-swingers-club-wife-seducing-other-club-members.html
desi leaked videos http://mwathiq.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eromoms.info/movie-359296595-hunt4k-dirtyminded-blonde-lass-is-happy-to-have-sex-for-money.html
kareena khan sex http://fzjch.com/v/affiliate/setCookie.asp?catId=1180&return=https://eromoms.info/movie-854550849-teens-bff-trick-stepbro-into-fucking-her.html
desai pappa sex.com http://minevps.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromoms.info/movie-167716595-pov-teen-latina-fucks-hard-dick-in-mouth-and-pussy.html
antervasna video desi http://dandischool.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://eromoms.info/movie-899626125-gothic-exhibitionist-fayth-corbin-flashes-and-mast.html
sexxibidio hd xxxx http://kursk.kolesa-darom.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-645962248-majestic-japanese-brunette-maria-ozawa-sucking-small-cock.html
indian tube 8 http://nurnberg-shop.ru/bitrix/rk.php?goto=https://eromoms.info/movie-051892288-astonishing-sex-scene-big-tits-wild-exclusive-version.html
3gprape sex video http://images.google.co.zm/url?q=https://eromoms.info/movie-135716785-brunette-amateur-point-of-view-blowjob-in-pawn-shop.html
horror sex video http://jkx.bizbi.ru/bitrix/rk.php?goto=https://eromoms.info/movie-715266103-behind-the-scene-video-with-hot-strip-dancer-blue-angel.html
pussy blood porn http://elivateadmin.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-650724286-stunning-webcam-girl-shows-off-her-body.html
hrmayni sexy videos http://iuecon.org/bitrix/redirect.php?goto=https://eromoms.info/movie-897246796-super-fine-brazilian-pussy.html
hd xxx sister http://centroneinvestments.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-51279979-eva-angelina-fucking-great-with-johnny-sins.html
xnxx tamil actors http://nped.com.br/redirect.php?u=https://eromoms.info/movie-701756863-amia-miley-sierra-skye-want-to-have-some-fun.html
porn hd beerzz http://www.siluet-classic.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-39613611-perfect-maya-jerking-off-cock.html
xxx im video http://www.breeze.beautykey.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-982328464-kinky-bbw-gets-her-pussy-fingered-and-licked-after-lapdance.html
आरती कुमारी xxx http://piaterka.ru/bitrix/rk.php?goto=https://eromoms.info/movie-156148475-oldnanny-horny-mature-granny-anna-got-fucked-hard.html
sexx fuck porn http://ezy.ru/bitrix/rk.php?goto=https://eromoms.info/movie-169066571-agedlove-hot-blonde-mature-yelena-vera-and-horny-stud-ezequiel-fernandez-enjoying-it-hard.html
singapore sex cried http://sracs.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-598758958-sexy-elaine-meadors-fucked-hard-by-a-plumber-while-her-hasband-is-out.html
xxxx sexy poran
Madelineraw 2023/03/03(19:05)
ona artist xxx http://maksibussid.4finegolf.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-829666732-tlbc-vienna-rose-interracial-bj-and-sex.html
grepe kontol temen http://www.okmd.or.th/bitrix/rk.php?goto=https://vegasmovs.com/clip-5406107025-submissive-chubby-wife-pleasing-cock.html
xxxnnn hd mp4 http://new.best-driver.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-2467185042-gangbang-dp-and-bukkake.html
xxx fucking group http://oyuntuccari.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.com/clip-218668360-chunky-brunette-babe-gets-her-muff-filled-and-drilled.html
sathi lan wala http://askbing.us/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-8668141142-natural-busty-lena-paul-gets-assfucked-by-xander-corvus.html
desi sexmms clips http://arctic-union.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-4088104259-gangbang-party-for-ebony-amateur-sasha.html
seny leolxxx sex http://bamboovillageresort.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://vegasmovs.com/clip-625256595-handsome-muff-diving-babes-lick-each-others-pussies-with-pleasure.html
jor jobosti xxx http://iloveyourshoes.com/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmovs.com/clip-654610586-blonde-teen-gets-fucked-in-front-of-cam-with-sex-toy-by-her-boyfriend.html
bikini ass fuck http://forestspb.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-453946721-bound-emo-teen-gf-analed-and-facialized.html
पॉर न मूवीज http://ndaindental.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://vegasmovs.com/clip-356214763-blonde-bimbos-fucking-a-basketball-player.html
jav cute mom http://sparkplugdigitalmarketing.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-265912093-bbw-masturbating-vintage-sex-tape.html
bleckd hd sexi http://e-z-go.biz/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-597516693-wickedly-hot-teen-best-friends-eaten-out-and-sucking-dick.html
indian xxx mom.com http://pervoistok.org/bitrix/redirect.php?goto=https://vegasmovs.com/clip-7234126072-huge-black-cock-for-small-piper-perri.html
fuck nice wap http://01023731523.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.com/clip-622538561-tight-teen-asshole-nailed-by-the-doctror.html
redwap me com http://f3b.richardweekley.biz/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-933756296-sexy-british-blonde-teen-tent-xxx-risky-birthday-capers-with.html
aletta ocean brazzera http://koreabreeze.com/redirect_to/?asset=url&id=https://vegasmovs.com/clip-994524778-die-marquise-von-sade-1976-full-movie-hd.html
xxx bf schools http://lawandjob.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.com/clip-112560381-plugging-anal-balls-into-her-anus-wanker-lilu-tattoo-moans-of-delight.html
suda s sex http://hzfxyy.com/wp/wp-content/themes/prostore/go.php?https://vegasmovs.com/clip-4489147011-2-big-black-dick-with-white-chik-threesome.html
oliver flynn beeg.in http://farm-juice.com/cgi-bin/link.cgi?https://vegasmovs.com/clip-182264227-tight-blonde-nympho-kennedy-leigh-gives-a-had-on-the-sofa.html
xxxx girl desi http://freedows.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.com/clip-206110094-big-tittied-blonde-girl-ride-white-dildo-on-cam.html
rajestan mom sex
Migueladese 2023/03/03(19:03)
sleaping xxx bf http://idef.ru/bitrix/rk.php?goto=https://tubenza.com/housewife-discipline-black-master.html
brauntee rubs sex http://earthfrenzyradio.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/allie-rie.html
sex photos maihar http://themarchwardens.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubenza.com/zely-suicide-girls.html
xxxwww.hd video com http://fioricetmigrainerx.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/cigam.html
urvashi naked boobs http://whatsonweston.co.uk/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/granny-torun.html
gwen c sex http://metalbedframes.cf/__media__/js/netsoltrademark.php?d=tubenza.com/hate-love.html
kylie page compliation http://techinnovationnetwork.com/engine/track.php?url=https://tubenza.com/fererro.html
nepali bhabi xxx http://nikeblazerstoday.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/mature-milf-granny-orgasm.html
redwap zezzers xxx http://serena-service.ru/bitrix/rk.php?goto=https://tubenza.com/rio-tino.html
lambi chut photo http://www.ajaxunit.net/__media__/js/netsoltrademark.php?d=tubenza.com/russian-soldiers-rape-enemy.html
sani hot sexi http://interconomy.de/wp-content/themes/planer/go.php?https://tubenza.com/pourn-com.html
best barzzer buttus http://truckerfinance.org/__media__/js/netsoltrademark.php?d=tubenza.com/lara-strapon.html
nouty america mom http://geohealthweb.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubenza.com/gabes.html
sexx dr xxxx http://www.votkinsk.ru/bitrix/redirect.php?goto=https://tubenza.com/tsukino-taito-and-yoshizawa-sara-part1.html
sax hd girl http://igumo.ru/bitrix/rk.php?goto=https://tubenza.com/sister-brothar-bhai-bahan-ki-chuddai-rap-story.html
ЩЃЫЊЩ„Щ… ШіЪ©Ші ШІЫЊШЁШ§ http://idjclub.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/85-years-old-skinny-granny-massage-handjob.html
sex hd vide0 http://vip-club.cf/go.php?url=https://tubenza.com/yui-tatsumi-japanese-beauties.html
xx vedio london http://kylesa.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubenza.com/boy-forces-himself-on-mom.html
cum control fem http://ssiadati.ir/default.aspx?id=1211260&mailingid=37291&redirect=https://tubenza.com/see-troug.html
xxx indea hd http://kulleri.com/__media__/js/netsoltrademark.php?d=tubenza.com/horie-kurara.html
lady sonia missionary
MichelleSep 2023/03/03(18:32)
www.3gp king videos.com http://casingsdirect.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/old-real-incest.html
suck sister tits http://hawaiiactivities.us/__media__/js/netsoltrademark.php?d=pimpmovs.com/mom-porn-tube-page.html
mom son prn http://carlinjewellery.com/bitrix/redirect.php?goto=https://pimpmovs.com/gangbang-pussy-cumshot.html
pornstar lennox luxe http://dailycoin.co/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/step-daughter-near-sleeping-wife.html
hd xxx bdo http://ksp.admsov.com/bitrix/redirect.php?goto=https://pimpmovs.com/karin-giri.html
iesbon sunny leone http://glitterhouse.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/desperate-amateurs-skyleigh.html
nepal sex images http://gh-ahmadzadeh.ir/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/pakakse.html
xxx seksi 4g http://www.fcaudit.ru/bitrix/redirect.php?goto=https://pimpmovs.com/masturbating.html
video xxx bulu http://mariannemelodie.fr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.com/what-is-astelin.html
video bokeb asean http://ruess-group.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/elle-l%C3%A8che-la-mouille-de-sa-culotte.html
xxx bathroom fucking http://uniteddivinescience.org/__media__/js/netsoltrademark.php?d=pimpmovs.com/pinay-celebrity-nipple-sucked.html
bliding sister porn http://remont-diesel37.ru/bitrix/rk.php?goto=https://pimpmovs.com/matur-groupsex.html
www.marte xxx com http://authentichaircare.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/girls-strip-naked-in-public-on-stage-disco.html
bf 8xxx vdos http://cape-canis.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/jill-fucking-in-a-hot-tub.html
blue sax xxx http://udmteach.ru/bitrix/redirect.php?goto=https://pimpmovs.com/japanese-sex-aqw-film.html
xxxsikny girl video http://gdoe.com.br/bitrix/redirect.php?goto=https://pimpmovs.com/hucow-petra-fucked-with-bouncing-udders.html
miyanmar babe porn http://storio.ru/bitrix/redirect.php?goto=https://pimpmovs.com/porn-jav-jav-jav-cd-ebru-sikiyor-siktiriyor-gizlivideom-com.html
अदिवासी सेकसी विडियो http://www.funny-baby.ru/bitrix/redirect.php?goto=https://pimpmovs.com/bbw-hindi-masturbation.html
bengali video sxxxx http://zoloto.com/bitrix/rk.php?goto=https://pimpmovs.com/bi-male-xxxshot.html
videos sex klimak http://postshared.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.com/puta-maputo.html
mms desipapa sex
Lilylib 2023/03/03(18:16)
bf nangi chuai http://bigboysgonebananas.com/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.com/lesbian.html
story fite sex http://glocap.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-043736912-booby-amateur-screwed-by-the-cab-driver.html
dichag xxx video http://grif-r.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-40486142-dorm-invasion-surprise-party.html
rep mom hoth http://fortego.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-626124535-appealing-beauty-mesmerizes-hunk-with-dick-riding.html
gonere xx video http://knkvs.com/~webooo/zippo/naviz.cgi?jump=194&url=https://erovoyeurism.com/xxx-334488632-bizarre-slut-zoey-monroe-fucks-in-a-feisty-lesbian-action.html
xxx porn fking http://in10ce.nl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.com/xxx-451324753-brunette-amateur-point-of-view-blowjob-in-pawn-shop.html
prons muvi hd http://wanderlustingypsy.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erovoyeurism.com/xxx-7720145656-photographer-johnny-castle-fucks-inked-babe-in-sunglasses-indica-flower.html
salman khan xvideos.com http://watersafephones.com/blog/wp-content/themes/prostore/go.php?https://erovoyeurism.com/xxx-976226206-bedroom-birds-eye-view.html
xxxwww yrs 16 http://kingcrabrestaurant.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-4305141375-deadpool-busting-crazy-nuts-on-faapy.html
hot sex videoxxx http://germanspeedweek.de/1/hgfh3?kw=carhaulers&lp=https://erovoyeurism.com/xxx-368876917-deepthroating-big-black-cock-and-swallowing-cum-accidentally.html
sucking the pussy http://jceye.co.kr/engine/go.php?url=https://erovoyeurism.com/xxx-469682504-dirtiest-daughters-compilation-2.html
बियफ सेकसी मुवी http://xn--80aaedf2bdtec0b0m.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-106424258-50-hot-gfs-get-jizz-on-panties.html
lana rose nude http://silencefound.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-379766443-extreme-anal-and-pussy-prolapse-after-bizarre-dp.html
sex videos xmaja.com http://exfatchicks.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-735422235-three-very-hot-bitches-riding-big-fat-rock-hard-co.html
sanylion sex movie http://staveland.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/mistress.html
sexy muvise xxx http://norskbilgaranti.no/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.com/xxx-272970851-topless-milf-seducing-on-a-balcony.html
aastereliya xxx movie http://livrodereceitasonline.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-012514230-jessica-jaymes-got-cussed-out-by-her-skilled-fucker-friend-johnny-castle-and-thanked-him-with-tit-and-hand-jobs.html
vedio bokep arabic http://chelyabinsk.prostitutki-red.com/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-713086504-jav-idol-mizuki-hayakawa-gangbang-in-girls-toilet.html
www.com nxnxx video http://akdgs.ru/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://erovoyeurism.com/joi.html
world sex vidio http://onlayn.biz/ccir/wp-content/themes/Grimag/go.php?https://erovoyeurism.com/xxx-686876357-pigtailed-blonde-fucked-with-clothespins-on-her-pussy.html
pard xxx video
MichaelCound 2023/03/03(18:00)
fucking video xxxx http://kni.pestcontroltechnology.com/__media__/js/netsoltrademark.php?d=erodrunks.net/prettykatxoxo.html
family sex desi http://gkb25.ru/bitrix/redirect.php?goto=https://erodrunks.net/attrici-di-scuola-perversa.html
brazzers step sis http://beautyonline.com.ua/bitrix/redirect.php?goto=https://erodrunks.net/whitney-stevens-squirt.html
jav idol blackman http://остеопатнижневартовск.рф/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/jesse-jane-in-the-army.html
sunylion and daisy http://aldayeredu.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/my-ebony-dirty-maid.html
esp x video http://www.mikhaylovsky.ru/bitrix/rk.php?goto=https://erodrunks.net/naku.html
sex and hot http://stadthotel-oranienburg.de/go.php?url=https://erodrunks.net/sophie-ev.html
xxx 2018 com http://accreditedmarinesurveyors.us/__media__/js/netsoltrademark.php?d=erodrunks.net/innocent-bondage.html
badwap top sex http://kppca.org/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/runkar-fula-ord.html
naughty america 720.com http://jdsinside.co.kr/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/uncensored-japanese-new.html
xxx vrgin hd http://kurgan.baza-vaza.ru/bitrix/redirect.php?goto=https://erodrunks.net/aishwarya-rai-xxx-fake-video.html
xxx top vido http://montanafarmranches.com/__media__/js/netsoltrademark.php?d=erodrunks.net/newhslf.html
xxxi video bhojpuri.2019 http://btctradefirstcrypto.com/__media__/js/netsoltrademark.php?d=erodrunks.net/wife-rape-i.html
western chicken daina http://americanvactor.info/__media__/js/netsoltrademark.php?d=erodrunks.net/indian-student-fuck-indian-ladies-teacher.html
xxx blod 10mint http://maisonmignardise.pro/__media__/js/netsoltrademark.php?d=erodrunks.net/seduce-granny-suck.html
nanga sex video http://www.burocratos.ru/bitrix/redirect.php?goto=https://erodrunks.net/nidx.html
jasmine black piss http://flyer.it/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/russian-amateur-vhs-tape-90s.html
parn.com movi sexi http://kinmemai.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.net/swinger-and-gangbang.html
xx anti video http://www.mymechanic.com/__media__/js/netsoltrademark.php?d=erodrunks.net/chuukese-xvideo-fin-nomin.html
bangla chudachudi video http://mir-cnc.ru/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.net/milking-tis.html
udgir sexy video
LukeAgoft 2023/03/03(16:06)
rajasthanisex mms video.com http://hoops365.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-524518986-wannabe-dyke.html
xxx blue filem http://www.leasethatplane.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-485743101-serious-toy-porn-for-young-and-lustful-tsukushi.html
nekro sex videos http://westcalgarydental.com/search/rank.cgi?mode=link&id=11079&url=https://ganstavideos.com/poker.html
redwaf japan xxxxxxxxxxx http://cardsdelivery.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-326717262-fernanda-in-dominicans-dont-play.html
miya khlhipha xnx http://spainexpat.com/auth/invalidate?redirectTo=https://ganstavideos.com/mov-15145368-natural-titted-italian-babe-valentina-nappi-takes-two.html
bazzas waching xvideo http://ttlook.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-575662404-cutie-gets-hardcore-clamping-for-her-giant-racks.html
street whore ukraine http://chineseathome.com/kereso/bl.php?id=91782&url=https://ganstavideos.com/mov-5521199394-latina-autumn-falls-gets-fucked-by-michael-vegas-on-the-floor.html
punished sis broo http://cremecaffe.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.com/mov-985085016-cute-and-busty-claire-dames-makes-great-seduction-show-outside-before-blowing-a-cock.html
lela star draftsex http://shop.grunvald74.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-299074032-two-teen-girls-fuck-guy-and-blonde-red-lipstick-blowjob-xxx-her-wet.html
xxx videoz sn http://sizzleproductions.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://ganstavideos.com/mov-9813142323-exotic-adult-scene-bondage-great-pretty-one.html
tube8 dowload videos http://anyknowledge.com/engine/track.php?url=https://ganstavideos.com/mov-399972954-poor-japanese-girl-aisaki-kotone-in-hardcore-gangbang-scene.html
mewati girl fuck http://fccbf.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://ganstavideos.com/mov-238646250-ebony-babes-can-handle-big-vanilla-cocks-as-well.html
american hd sexx http://webtan.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-845378964-beautiful-blonde-jessica-drake-rides-cock-for-cum-before-getting-busted.html
porn nhd xxxxहिंदी https://maps.google.bf/url?q=https://ganstavideos.com/mov-934471488-oiled-brunette-asian-shoves-his-large-dick-in-her-pussy.html
amerikan xxx.mom hd.videos.com http://resprofi.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-483611232-flight-simulation-by-busty-chanel-preston.html
download dvideos xxx http://theradicaltruth.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-236919369-prince-of-the-backroom.html
xnxx www com.... https://www.google.li/url?q=https://ganstavideos.com/mov-38961591-ebony-cutie-slapping-her-twat.html
action xxx vedio http://cadimation.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.com/mov-555775719-brunette-sexy-babe-secretly-fucks-on-massage-table.html
ddf lesbian videos http://bdayspecial.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-960254502-group-of-sexy-women-hot-orgy-on-the-bed.html
xxxii bangaladesh video https://maps.google.com.na/url?q=https://ganstavideos.com/mov-7805152380-pmv-2017-fuck-me-hard-pt2-a-pornstars-getting-dirty-in-lingerie.html
xexi riyl bidio
LeonoraMon 2023/03/03(16:01)
kelly sullivan porn http://ryazan.mirmagnitov.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-886052265-amateur-skinny-indian-desi-teen-sins-by-showing-big-tits-on-webcam.html
ШіЩѓШі ШЁЩ†Ш§ШЄ ШµШєШ± http://hmonglyrics.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://porn-tube-home.net/mv-197892372-lucky-mother-in-law-wants-to-fuck-hot-young-step-son-001.html
dwonload japanese xxx http://1004net.org/wp/wp-content/plugins/myredirect/redirect.php?url=https://porn-tube-home.net/mv-610064349-sexy-hot-lesbian-babes-charlotte-scissor-fucks-ari.html
bf xxx russian http://mparkncar.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://porn-tube-home.net/mv-635645337-ombfuncom-tight-asian-teen-vibrator-body-shaking-orgasm-cam-session.html
xxx asshole fuck http://hyperunlock.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-2140177326-daddys-cock-is-better-than-her-bfs.html
bornbrso xxx hd http://birmingham.ac/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-479226141-lust-cinema-lesbian-desire-for-men.html
sweet highs xxx http://okstreaming.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/mv-542922804-slip-and-slide-group-sex-party.html
marathi porn xvideo http://spockmedia.nl/site/wp-content/redirect.php?type=website&id=352113&site=https://porn-tube-home.net/mv-0432180447-unpublished-2016-cybergirls-of-the-month-playboyplus.html
xxx fentastic fakung http://lifeofpaperback.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-467599416-rapacious-domina-gives-face-sitting-to-submissive-whore.html
plus size bhabhi http://grafitec.com/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/mv-087630339-a-hot-gam-of-truth-or-dare.html
xxx batkari mom http://kraskiurala.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/dorm.html
sujata roy porn.com http://adipomir.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-950219943-sarah-vandella-and-velicity-von-are-two-hot-lesbian-whore-on-a-pool.html
six bf xxx http://warmer-teller.de/email_location_track.php?eid=6577&role=ich&type=edm&to=https://porn-tube-home.net/mv-276214572-phoenix-marie-gets-the-bangbros-special.html
ft xxx v http://www.insit.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-5040162420-cream-enema-ass-toyed.html
xmon xxxx xson http://tutormath.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-704372946-yummy-swedish-gal-swallows-a-fat-long-sword-in-pov.html
dardnak chudai videos http://www.lenhost.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-973535127-booby-amateur-blonde-passenger-pounded-by-fraud-driver.html
xxx vestendij sex.com http://spb2.prostitutki.xxx/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-539245869-hard-dick-is-hammering-wet-pussy-and-arse-gap.html
redwap froced daughter http://incensefy.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/mv-098080083-amazing-cock-rider-lizz-tayler-pleases-the-tool-of-chris-strokes.html
www.hd sexxn com http://sz1601.com/wp/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-8431114695-big-dick-for-hot-blonde-angel-smalls.html
mason moore sister http://rvjobsnow.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-0042191796-dude-is-boning-bicycle-girl-with-huge-boobs-ella-knox-and-cums-in-her-mouth.html
twizporn leah gotti
LouisFriem 2023/03/03(14:55)
america chudai girl http://magicstarryyum.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-596330024-amazing-fantasy-orgy-gloryhole.html
waziristan xxx movies http://fourpointsriyadhkhaldia.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erohardcore.info/tube-182720428-hot-amateur-lesbians.html
sakshi bf video http://mustseetoday.co.uk/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-250670129-sexy-milf-drills-her-anal-hole-deep-and-hard.html
fet big sex http://sandsglobal-solutions.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-812370624-delivery-girl-fucked-in-pov.html
shantli xxx video http://pereslavlsale.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-452330612-beautiful-blonde-gets-bondaged-and-punished-by-doc.html
sex with bbc http://baltik-spb.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-874620688-hentai-capitulo-2-de-inraku-no-ketsuzoku.html
damla sex video http://jefferywhite.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-732910137-hot-adult-industry-celebrities-chanel-preston-eva-angelina-and-keiran-lee.html
porn vedio english http://totaleclipsewny.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erohardcore.info/tube-428060056-chubby-brunette-teen-with-amazing-tits-on-webcam.html
ankita dave nudes http://0629.in.ua/bitrix/redirect.php?goto=https://erohardcore.info/tube-078250422-hot-babe-spanks-hunk-with-pleasure.html
xnxx pakistani urdu http://qhdrongqingkj.com/u/15007/839/7593/11704_0/4a0ff/?url=https://erohardcore.info/tube-1004103458-abella-danger-and-jane-white-play-lesbo-games-in-the-kitchen.html
wwwwwwww xxxxx कॉम http://lightaircn.com/wp-content/themes/delicate/gotourl.php?url=https://erohardcore.info/tube-2129106232-hit-my-spot.html
rajastani.tonk..girl ki.chudai ka.vidoe http://decor-pokrytie.ru/bitrix/redirect.php?goto=https://erohardcore.info/foot-fetish.html
x video panu http://zenocg.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-814040624-real-mature-amateur-bbw-and-teen-lesbians.html
xxxxx rani n http://www.qauto.kz/bitrix/rk.php?goto=https://erohardcore.info/tube-778040649-sweetheart-is-pleasuring-2-hungry-male-rods.html
aptube free download http://sitecafe.ru/bitrix/redirect.php?goto=https://erohardcore.info/american.html
japanese pron kompoz.com http://astromufa.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-802730286-japanese-slut-delights-fellow-with-jock-saddling.html
bdsmxx vidio daonlod.com http://logoseven.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-026130759-playgirl-is-creating-tremors-with-her-rod-sucking.html
kloe dance porn http://clodas.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-166910173-gillian-marry-dream-tonya-yiki-in-nude-students-having-a-lusty-adventure-in-an-orgy.html
farm classic porn http://sovetbashtransport.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-660430431-czech-babe-fucked-in-balcony-for-money.html
milk group sex http://lexicondigital.biz/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-438070330-italian-teen-double-penetration-up-shits-creek-without-a-paddle.html
hd 3 gpking
Lornareore 2023/03/03(14:23)
xxxsex sunny leaon http://rsrtech.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-142560829-blindfolded-asian-ai-tohno-gives-a-blowjob-for-cum.html
dwonload japanese sex http://stlouisbikes.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-043416250-les-achtung-08-chanel-preston-dani-jensen-dana-dearmond-leilani-leeane-ash-hollywood-karina-white-adrianna-nicole-lia-lor-lea-lexis.html
blackid com xxx http://motrex.us/wp/wp-content/themes/Grimag/go.php?https://eromoms.info/movie-602418842-alanah-rae-mikey-butders-seth-gamble-in-naughty-rich-girls.html
girls licking precum http://sportsconfidence.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/movie-908450697-cute-solo-girl-softly-masturbating-her-pussy.html
nued girl image http://sitedirectory.us/__media__/js/netsoltrademark.php?d=eromoms.info/movie-106134612-lesbian-babes-organize-stunning-pussylicking.html
xxxbhojpuri video hd https://images.google.com.pr/url?q=https://eromoms.info/movie-289032810-samantha-rone-is-having-deep-anal-sex-until-her-rear-hole-gaped-wide-open.html
वीडियो kiss xxx http://je90.com/plugins/guestbook/go.php?url=https://eromoms.info/movie-422024928-the-thing-jossie-jagger-cant-do-without.html
video xxx cccc http://msministry.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-835436118-emmy-2%09%09garden-piss-and-cummed-crack.html
xxx come vb http://englewoodone.com/wp/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-9608568-20-yo-nina-school-university-of-arizona.html
aditi budhathoki sexvideos http://mammothlakeslawyer.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/movie-482810518-sexy-blonde-teen-stevie-shae-gives-a-great-pov-blowjob.html
tumpa sex xxx http://rd1.minzdravrso.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-162554062-busty-brunette-kimberly-kay-oil-has-oil-massage.html
blackmail sex redwap http://mparkncar.co.kr/redirect.aspx?do=setlanguage&return=https://eromoms.info/movie-820294484-neeo-nathalie-cherie-in-creampie-for-a-hot-czech-ass-bigtitcreampie.html
xnxx movie video http://https://kritka.su/go.php?url=https://eromoms.info/movie-076230518-fat-amateur-exhibitionist-alyss-public-nude.html
sunmy lone xxx http://tm-znak.ru/bitrix/rk.php?goto=https://eromoms.info/movie-998994387-busty-ebony-nipple-play.html
sex hit vido http://pittsinternational.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-964338183-slender-hotty-gives-hunk-a-provocative-wang-riding.html
xxx video m.2019 http://stage.technorosst.com/bitrix/redirect.php?goto=https://eromoms.info/movie-713452041-use-the-plushcam-lovense-toy-to-tease-her-pussy-to-squirt-play-now-live-in-link-fast-hot-sex-cam-videos.html
suny lien xxx http://www.buhgalteria.ru/bitrix/rk.php?goto=https://eromoms.info/noisy.html
animal six xxxx http://gmnews.co.kr/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromoms.info/movie-3067666-special-treatment-by-two-asian-masseuses.html
bf hard fuck http://sym-like.ga/__media__/js/netsoltrademark.php?d=eromoms.info/movie-4758123170-strapon-and-foot-worship.html
dog fast sex http://sylvainmartin.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://eromoms.info/movie-886318173-busty-teen-does-bj-titjob-and-gets-licked-and-fingered.html&companyId=9560
uap xxx video
LindaLon 2023/03/03(13:17)
hollybood sex move http://yeghiazaryan.info/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-850020687-horny-3d-hentai-bitch-gets-fucked.html
xxx video engineer http://israclub.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-225880727-cute-faces-lexi-belle-and-blue-angel-posing-on-a-cam-in-sexy-doll-outfits.html
wwwxxxvidao hd 10 http://irkhottour.ru/bitrix/redirect.php?goto=https://erosologirls.info/compassionate.html
www.xxx porn vedio http://samadhi-yoga.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-805650234-big-booty-upskirt-blonde-fat-pussy-squirting.html
fucking zartaj gull http://onlayn.biz/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://erosologirls.info/videos-730130213-cute-fitness-lady-was-a-fuck-machine-with-a-tight.html
ducking sex virgin http://stampsnl.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/videos-1380101418-nf-busty-fucking-my-best-friends-hot-wife-olivia-austin-s6.html
www xxvidos com http://kamkabelonline.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-544430289-brandi-bae-big-big-stepsis.html
बीपी सिल पैक http://tykjys.com/pp/_cc/chk_new.asp?T=1&url=https://erosologirls.info/videos-818510854-jamie-jackson-natalie-lust-and-parker-page.html
mp3 xx video http://clickatellsucks.info/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-1499103489-horny-cops-bust-and-arrest-perv-dude-peeping-through-windows.html
बीएफ नेपाली बीएफ http://www.quations.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-062450757-blonde-babe-lena-nicole-lesbian-pussy-licking.html
hana ante xxx http://scottborison.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erosologirls.info/videos-503210865-james-brossman-kitty-lory-and-renato.html
xxx tubidy video http://wowhacker.org/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erosologirls.info/videos-654140336-firm-ass-zaya-cassidy-fucked-by-big-cock.html
vip sexy www http://qsearch.qa/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-64043693-pov-fucking-busty-masseuse-mary-jane-mayhem.html
xxx dogy sex http://www.fujitsu-parts.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-050510986-bffs-celebrating-graduation-with-lesbian-threesome.html
bangla sex mobi.com http://irkutsk.vot-takie-pirogi.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-109330187-dirty-gangbang-porn-play-along-busty-rina-aina.html
more sexmoza com http://gmgvr.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erosologirls.info/videos-087040562-united-babes-explore-each-others-horny-pussy.html
sanyland xxx hd http://takenowa.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erosologirls.info/videos-534650520-sydney-cole-gets-pussy-speared-after-giving-great-blowjob.html
xxx old vodse http://laserhothits.co.uk/control/click.mod.php?id_envio=1557&email=email&url=https://erosologirls.info/videos-236020655-brunette-amateur-sucking-dick-after-dick-through-glory-hole.html
sex video vip http://antibot.ga/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erosologirls.info/videos-969860054-angel-gets-involved-in-a-reality-porn-scene.html
hardly fucked videos http://kamedia.tv/bitrix/rk.php?goto=https://erosologirls.info/videos-625150023-miley-may-porn-videos-xxx.html
покердом рабочее
Raymondfieme 2023/03/03(13:08)
[url=https://pokerdom-coi8.top]сайт покердом[/url] - покердом pokerdom site, покердом официальный сайт
louisiana homemade porn
MarissaPyclE 2023/03/03(13:06)
download hd xvedio.com http://www.purextreme.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hindi-porn
hard porn wap.com http://scmanitoulin.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PJmO-exclusive-desi-wife-boob-pressing-and-hard-fucked-by-hubby
xxi video hindi http://wfccska.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-zK-desi-housewife-gets-her-pussy-sucked-by-her-lover
xxx cow sss http://motelsinspace.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-parul
mongo sex videos http://www.agscenter.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-FN2-indiangirl
bule sex wap http://oli.by/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-mature-wife
brazzers.com mom dad http://ondog.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-b8q-tamil-mature-aunty-pee-drinking-sex-mms
china mom massage.com http://storybookofmrroosterfilm.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-pov-sex
fuck xxn hdvideo http://svet-skutera.rs/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://longindiantube.mobi/mov-8Lk-pure-desi-beautiful-indian-sister-fingering-in-home
sex mom hotel http://shop.pro-service.su/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PaYl-sexy-dehati-bhabhi-video-call-sex-mms
xxx नगीं फिलम http://sakraworldhospital.com/logout.php?redirectUrl=https://longindiantube.mobi/xxx-free-porn
ww xnww com http://bytebeam.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://longindiantube.mobi/mov-PJXu-bengali-college-girl-simu-bathroom-masturbation
porn menjerit kesakitan http://116.submerged.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PFvL-anal-screwed-mms-video-of-desi-busty-bhabhi-leaked-mms
wwwxxx comme 2017 http://cleansourcero.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-09C-tamil-south-indian-on-webcam-shows-butt-and-melons
you jizz bp http://leto-prof.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PijZ-desi-village-bhabhi-fingering-mms-4
top girlbsex videos http://weisscrypto.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-Pv94-i-sit-on-your-face-rimming-my-ass
xxx.com hairy pussy http://drawmyportrait.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-colleague
brazzers.moms hot bath http://aqarkuwait.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-p8d-hot-indian-village-bhabhi-selfie-nude-solo-show
sexey doctor vidrp http://eric.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Eqp-desi-hot-teen-tango-video-2
papi porn wap http://all-whitejury.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-p0p-bangladeshi-couple-fucking-in-night-with-moans-and-bangla-talk
chote ling xxx
MarisaTep 2023/03/03(12:26)
sislost.com porn videos http://barnaul.scopula.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-btG-sexy-girl-aparna-showing-nude-body.html
2019 bf f http://sales-school.scout-gps.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5dEe-mature-couple-fucking.html
xxxx hd vdia http://memeout.com/__media__/js/netsoltrademark.php?d=indianmovs.info/category-lesbian.html
bf dihati video http://cxd.puzzlesandprizes.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Dkv-mallu-wife-fucked-hard-deep-in-ass-by-fuck-buddy.html
rajwap online bf http://droidtrix.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-GhT-model-indian-milf-dancing-queen.html
new redwap hd http://hexmovie.ir/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://indianmovs.info/tube-pIl-indian-guy-licking-delhi-girls-pussy-and-girl-loud-moaning.html
nepali xxx bf http://www.develop.masterm.by/bitrix/rk.php?goto=https://indianmovs.info/too-pari.html
बंजारा सेक स http://aprilia.com.au/wp-content/themes/begin5.2/inc/go.php?url=https://indianmovs.info/tube-f49-sex-with-indian-milf-bhabi.html
xxxsex xxx video http://mycelestinecloset.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5MrN-mallu-sex-mms-of-mature-mallu-wife-sucking-dick.html
tsunade cosplay xxx http://mplay.ga/site/wp-content/themes/prostore/go.php?https://indianmovs.info/too-dirty-talks.html
sesx sesx xxx http://newsound.co/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://indianmovs.info/too-real-slut-party.html
b4azzer xxx videos http://xn--visualisiere-dein-glck-cmc.de/engine/go.php?url=https://indianmovs.info/tube-5309-bhabhi-ne-apne-devar-ka-lund-chus-kar-khada-kiya-aur-jordar-chudai.html
xxx redwap in http://perm.medsi.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-glasses.html
x video silpak http://networkwireless.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5ysm-horny-lily-and-sri-lankan-pussysexxy-hairy-pussy-shaving.html
hindi xxx kompos.me http://msk.ventec.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-2l-mature-punjabi-bhabhi-in-lesbian-act-front-of-cam.html
xxx new garl http://knowbrca.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5JaG-choti-sali-ko-ghodi-bana-kar-choda.html
tow bang.com sex http://manajobs.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-19.html
but chatta xxx http://www.echographics.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-0tm-indian-girl-voyeur-indians.html
college girl fak https://www.google.nl/url?q=https://indianmovs.info/tube-5pSr-preeti-ka-jam-kr-chudai-kia.html
adelt move hd http://xn--80aafbpalv7aga2axc1d.xn--p1ai/bitrix/rk.php?goto=https://indianmovs.info/too-hd-bf-video.html
class 5 sex
LeonoraMon 2023/03/03(10:33)
prins rangila porn http://aaib.info/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://porn-tube-home.net/mv-32837589-adreena-the-cleaner-plays-hiding-the-wiener.html
family place porn http://ziprem.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-244348845-my-horny-roommate-fuck-her-pussy-on-cam.html
xxxx vxxx v http://startuppromo.com/index.php?id=1901&type=0&jumpurl=https://porn-tube-home.net/mv-390322806-kortney-kane-derrick-pierce-in-naughty-america.html
hot sex king http://mrjamaica.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-226384119-feisty-brunette-whore-rayveness-gives-a-sensual-massage-and-sucks-the-cock-deepthroat.html
sophie imelmann porno http://elitteh.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-2744736-truth-or-dare-became-just-dare.html
alia bhatt xnxxx http://emi-school.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-622759368-slim-big-tit-ebony-sucks-big-dick.html
mom dad sax http://bölünmez.de/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://porn-tube-home.net/mv-466365000-busting-nuts-with-the-school-slut.html
umother sex com http://lapinbook.ru/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://porn-tube-home.net/hazing.html
xxx xasy video http://tts-festool.com/wp-content/themes/begin5.2/inc/go.php?url=https://porn-tube-home.net/mv-541659378-step-mom-helped-me-jerk-off-my-cock-while-i-watched-porn-on-my-smartphone.html
jorkora choder video http://capacitytrading.com/wp-content/plugins/phpl/redirect.php?url=https://porn-tube-home.net/mv-401713455-mature-hot-lesbian-whores-enjoy-hard-fat-cocks.html
bf video hd. http://mocvs.mossport.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-08770755-nasty-lesbian-beauties-trying-out-their-new-huge-sex-toy.html
porns of deo http://louisejocelyn.com/order.aspx?id=3234&to=https://porn-tube-home.net/mv-8519190414-vintage-mature-sally-in-a-black-lace-corset.html
muslems xxx bf http://vanes.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-432278370-gia-love-threw-her-legs-back-and-got-anus-destroyed.html
xxx vedeos download http://cursopianoparatodos.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/mv-571715199-mom-hairy-milf-makes-love-to-her-man.html
redwap dining table http://mommable.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-601970892-lesbie-girlfriends-jesse-capelli-sunny-leone-play-with-each-other.html
full hd picturesex http://mangcapquangfpt.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://porn-tube-home.net/mv-488777166-amateur-brunette-teen-lucie-kline-got-her-shaved-cunt-banged.html
xxx ful hq http://motofog.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-104326617-sandee-westgate-jared-grey-in-naughty-america.html
rajwap.com in online http://www.ok-center.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-082883427-lascivious-cutie-eve-angel-rubs-her-sweet-twat-through-panties.html
rape porno mp4 http://manufactura.ua/bitrix/rk.php?goto=https://porn-tube-home.net/mv-054059139-poor-tied-up-teens-degraded-and-jizzed.html
petite teen scathophile http://dulichhoangnam.vn/api/v1/links/redir?siteId=1727&url=https://porn-tube-home.net/mv-962975991-white-long-dick-for-horny-ebony-mahlia-millian.html
brazzera in hd
MabelSauch 2023/03/03(10:18)
www.masag sex com http://boomsavings.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://sexotube2.com/clip-362610514-fantastic-solo-with-sexy-chick-marry-dream.html
सेकसी विडियो में http://elroimedical.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.com/clip-394914311-jennifer-dark-makes-the-dicks-raise-from-glory-holes.html
kolej xxx 20sexi http://eddydelrio.com/web/redirect.asp?url=https://sexotube2.com/clip-620456634-panty-sniffers-reward.html
forced milfs redwap http://xn----dtbbi3adk7eyd.xn--p1ai/bitrix/redirect.php?goto=https://sexotube2.com/clip-3306163059-salope-111.html
xxx vieo sd http://www.mosreg.info/bitrix/redirect.php?goto=https://sexotube2.com/submissive.html
brazzar sexy com http://stefanterpstra.nl/site/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.com/clip-439532826-nina-cole-jessica-allbutt-gorgeous-black-babes.html
xxx amrcan videos http://katelynjones.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.com/clip-07200179-big-ass-white-milf-kendra-lust.html
panu dwonload hd http://lagodicomosartoria.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://sexotube2.com/clip-7313183094-pierced-nipples-asian-cute-girls-asian.html
stepsister sex force http://cigarsandpipe.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://sexotube2.com/clip-362736858-brunette-girl-blows-fucks-and-cums-after-a-massag.html
mom sex cilp http://watersafephones.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.com/clip-43876190-jenny-hendrix-gets-her-ass-fucked-spermed.html
3gp x fowki http://alkomarcet.store/bitrix/redirect.php?goto=https://sexotube2.com/clip-217964378-shemale-taina-likes-it-hotter-in-all-possible-styles.html
badmasti sex mom http://leninogorsk.academica.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-428722787-ebon-angels-are-good-at-gratifying-men-during-sex.html
www.aunty sex video http://abundanthealthacquisition.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-346516046-mandy-bright-do-dildo-injection-to-a-hot-babe.html
puri xxx film http://tessound.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-720362223-insatiable-alison-tyler-gets-finally-satisfied-by-chris-strokes.html
xxxx sexi hot http://advertdruk.pl/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.com/clip-033962046-wild-brunette-ann-marie-rios-eats-young-chick-from-all-angles.html
stamp mom video http://nutrientcart.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sexotube2.com/clip-578230264-real-amateur-indian-desi-teen-masturbates-her-pussy-to-orgasm-on-webcam.html
xxx vidos comhd http://daviddarlington.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.com/clip-54037422-squirting-lesbians-suck-and-fuck-in-a-public-booth.html
xxxxx bideo hini http://daidegas.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-967922421-round-ass-passenger-screwed-in-the-taxi.html
brazzer alanah rae http://calor-heat.com/index.php?id=1901&type=0&jumpurl=https://sexotube2.com/clip-7605122021-90grandpa-old-young-old-man-young-girl.html
chakma xxx videos http://flysbyairport.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-938324806-pretty-euro-alexis-brill-nailed-for-cash.html
blatkar hindi nxxx
Makaylastics 2023/03/03(09:46)
kass bp xxx http://txctk.us/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+beauty+sexy
bellck xxx videeo http://maxxwong.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+5ng+navel+channel+hot+bhabhi+devar+hindi+short+films+2
bf sabse hard http://apartment-expert.ru/bitrix/rk.php?goto=https://desitube.pro/vid+d9ak+omg+fuck+wifes+best+friend+in+bed+room+when+the+wife+was+in+kitchen+sri+lankan+girl
xxx gang bang1080 http://oksnowflake.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hardcore+sex
sistar cam 3gp http://akcentopt71.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+ddSn+paunchy+indian+with+big+tits+spreads+legs+to+boast+about+xxx+slit
nude girls fucking http://instrumentarii63.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+zRa+patna+ke+village+mai+bihari+chori+ki+khet+mai+chudai
girls and girls http://insulatedcoolerbags.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/vid+2U1+south+sexy+bhabi+suchismita+pani+leaked+scandal+mms
hard sexi vedios http://rccsauction.org/blog/wp-content/plugins/translator/translator.php?l=is&u=https://desitube.pro/vid+7TX+gujarati+didi+or+bhai+ke+rishton+mai+hardcore+chudai+porn
indian sexy qctores http://anonymousdonations.us/__media__/js/netsoltrademark.php?d=desitube.pro/bd+tamil+sex+video
xxx vdos sxi http://barrievw.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dc5Y+tamil+couples+outdoor+sex+video+to+tempt+your+sex+mood
aunty porn expression http://tarham.ir/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://desitube.pro/bd+hindi+wife
andraporn vidio s http://qipshop.ru/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://desitube.pro/bd+8martasw
xn xxx blcck http://www.decima.ru/bitrix/rk.php?goto=https://desitube.pro/bd+jamke
olyria roy porn http://www.sportmania.shop/bitrix/redirect.php?goto=https://desitube.pro/bd+desi52+sex
सनी लियोन beeg http://sorelforge.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+evA+hot+b+grade+miss+hotty
jancina sex hd.com http://lifewithcrohns.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+fufaji
xvideohd big ass http://factor22.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+ljl+tamil+girl+xxx+sex+with+private+tutor
hira xxx video http://hajihassani.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+park
porn oil malish http://manufactura.ua/bitrix/rk.php?goto=https://desitube.pro/vid+kW0+wild+tantra+fun+from+india
barasat porn video http://mundopuma.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://desitube.pro/bd+blood
bf blood wala
LukeAgoft 2023/03/03(08:48)
xxxn maid force http://andrewjsetermd.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/caught-masturbating.html
phim sex sister http://k-equipo-hispano.com/stats/url.asp?url=https://ganstavideos.com/mov-314183364-jaw-dropping-chics-getting-fucked-with-pressure-in-steamy-sex-scenes-collection.html
dp hd video http://ligterbritenterprise.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-955518195-sucked-straight.html
jabardasti sexy girls http://treatment911.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.com/mov-700342398-amateurs-fondling-xxx.html
vidios hido xx http://www.markellgroupp.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-163822932-busty-teen-nikki-gets-nailed-by-her-master.html
bazzaz saxe movee http://mlbjerseyshop.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-118812288-michelle-mclaren-nadia-night-bill-bailey-in-my-friends-hot-mom.html
beverly paige squirt http://alanfairliereinoso.pe/blog/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-833440005-naughty-stepson-3some-with-teen-maid-and-his-busty-stepmom.html
stepmom loves me http://guruadda.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://ganstavideos.com/mov-762776262-touchy-barely-legal-hoochie-jessie-andrews-fucks-missionary.html
सरहज की चुदाई http://tdsokolovih.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-499889115-sexy-bitch-heather-starlet-gets-rammed-hard-from-behind.html
branzzrs hd video http://electr-pro.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-4389162366-german-hot-teen-in-privat-gangbang-with-8-old-man.html
pling xxx video http://clubmusicsource.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-511021188-alien-tentacles-cum-on-nurse.html
new saksy vidoes http://www.officeplus.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-50000385-big-ass-latina-kiara-mia-gets-fucked.html
philipine teen porn http://simphorus.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-946955721-wicked-bitch-gets-is-pissing-on-weenie-of-her-stud.html
xxx का चूरमा http://motohem.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-3790133541-peta-jensen-amateur-porn-with-unfamiliar-guys-outdoor.html
nau xxx com http://xn--80ajpnlij.xn--80adxhks/bitrix/redirect.php?goto=https://ganstavideos.com/mov-408686223-well-stacked-bitches-mikayla-mendez-and-rachell-ann-having-fun.html
video xxxxx arab http://nitl-s.ru/bitrix/redirect.php?goto=https://ganstavideos.com/share.html
stan hot hd http://farm-juice.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstavideos.com/mov-089141385-big-boobs-stepmom-and-teen-babe-fucked-on-massage-table.html
x video buzz http://abro-ind.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-508142379-fuck-me-like-a-princess.html
monica bellicci xxx http://jewelrymold.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstavideos.com/mov-858342510-hot-teen-dearly-dicked-on-backroom-table.html
masala fuck masti http://pipercompany.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.com/mov-714667191-horny-brunette-couple-hard-oral-sex-and-pussy-fuck.html
miruko cosplay porn
Mayasem 2023/03/03(08:24)
kkamja hentai http://moto-center-winterthur.ch/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.hentaicraft.net/character/katyusha
blazblue azrael http://sexbooks.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.hentaicraft.net/pictures/7iL/c85+kirastar+maid+vivi+ore+no+nounai+chokyo+sentakushi+ore+no+nounai+sentakushi+ga+gakuen+love+comedy+wo+zenryoku+de+jama+shiteiru+chinese+%E7%A5%9E%E4%B9%8B%E6%B1%89%E5%8C%96%E7%BB%84
yami to love ru http://cool-toys.ru/bitrix/redirect.php?goto=https://www.hentaicraft.net/pictures/usT/circle+eden+diisuke+akazawar+another
sasuke betrayal http://shrimetal.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/GZ2/amagaeru+to+sprocket+amagaeru+hatsuharu+to+kakkokari+seikatsu+kantai+collection+kancolle+digital
warzard leo http://ascendtherapy.us/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/nGRp/asakura+hakase+no+bibouroku
henti net http://immigrationinsight.net/go.php?url=https://www.hentaicraft.net/pictures/5wo/c91+spicy+loves+heaven+kamita+megami+no+itazura+fategrand+order
shiro kitsune no mori http://teriin.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hentaicraft.net/pictures/oi5/hitodenashi+take+little+red+digital
cyborg and jinx sex http://ttis.ru/bitrix/redirect.php?goto=https://www.hentaicraft.net/pictures/n6Oj/bowsette+s+research
bukkake thumbs http://device25.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/9ct/dschinghis+khan+no+tamanegi+wa+ore+no+yome+taniguchi+san+master+ga+kiyohime+ni+kigaetara+fategrand+order+digital
sweet precure http://financialframeworks.com/engine/track.php?url=https://www.hentaicraft.net/pictures/8Fn/c87+kaientai+shuten+douji+18+gou+ga+yasashiku+fudeoroshi+shite+kureru+hon+dragon+ball+z+chinese+%E7%82%BA%E4%BA%86%E6%8B%AF%E6%95%91%E8%87%AA%E5%B7%B1%E7%9A%84%E8%9B%8B%E8%9B%8B%E6%BC%A2%E5%8C%96
miboujin nikki: akogare no ano hito to hitotsu yane no shita http://serverlesssystems.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.hentaicraft.net/character/gawain
reaper hentai http://businessmashed.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.hentaicraft.net/pictures/TUw/mama+s+reward+english+rewrite+ez+rewriter
sakimichan zelda nsfw http://ampouleled.com/wp/wp-content/themes/planer/go.php?https://www.hentaicraft.net/pictures/cEc/comic1%E2%98%866+studio+pal+nanno+koto+imouto+zeme+monogatari+bakemonogatari
samsung sam rule 34 http://thriftycarsalesreview.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.hentaicraft.net/pictures/bpD/sangenshokudou+chikasato+michiru+space+nostalgia+4+english+saha+digital
superheroine in peril http://drhomegyi.net/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.hentaicraft.net/pictures/ndfU/otome+no+shimoneta+hon+otome+s+book+of+dirty+jokes
футанари http://vmnavigator.ru/bitrix/rk.php?goto=https://www.hentaicraft.net/pictures/nInz/c95+cocoa+holic+yuizaki+kazuya+kokochino+miseaikko+hon+gochuumon+wa+usagi+desu+ka+chinese+%E8%84%B8%E8%82%BF%E6%B1%89%E5%8C%96%E7%BB%84
sabrina skunk hentai http://mts.kz/bitrix/rk.php?goto=https://www.hentaicraft.net/character/akeno+himejima
hentai heartwork http://openstreamapp.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/8Kp/kamemushi+kaminaru+fuyu+syokusyu+tsukue+digital
maki bleach http://fountainsaquarium.net/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/0Nr/sensouji+kinoto+nyotaika+prison+totsuzen+onna+ni+natta+90%25+no+shuujin+tachi+2
mangazuki news http://akgs.biz/bitrix/rk.php?goto=https://www.hentaicraft.net/pictures/VXM/cr34+otaku+beam+kuro+sendaman+kaiten+kyuugyou
kareena kapoor saxxs
Marywaw 2023/03/03(08:23)
hottie sex video http://emumz.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SVmE+orissa+bbw+desi+aunty+mere+daddy+par+chard+gayi+aur+chudai+ki.html
xxx vedo nage http://iamanadult.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Sso+indian+porn+dick+oil+massage+to+hubby.html
hard xxx mom http://ygx.iujat.info/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+alia+bhatt+naked.html
soundarya sex photos http://ilikeapp.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+XVu+hidden+cam+showing+desi+girl+masturbating.html
xxx short clip http://herbalranch.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+orissa.html
xxx big boobssss http://www.cantata.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+series.html
www.com xxx video.com http://www.salebis.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SBxs+today+exclusive+sexy+figure+wife+boob+and+pussy+record+by+hubby+part+1.html
2019xxx vedeo com http://belfinance.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+2UZ+desi+guy+having+sex+with+the+hot+asian+girl.html
alka lamba xxxvideos http://ancestralscotland.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://wowindianporn.mobi/vdz+T9o+stripping+and+kisses.html
best kitchen xxxx http://crocuscitymall.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+AAF+cream+pie+teens+cd.html
cute teen xxxx http://perrytest.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+8bC+mature+desi+pussy+exploration+video+for+mature+pussy+lovers.html
horny lily videos http://purchasing.eu/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SU87+indian+bhabhi+first+time+fucking+with+her+skinny+devar.html
xxx he hindi http://boomroomekb.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SUSd+hot+indian+gf+blowjob+and+fuck+with+hindi+audio.html
sonakshi sinha boobsex http://lib.nspu.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+42M+swathi+naidu+indian+telugu+babe+fuckmyindiangf+com.html
sexy dwloding video http://foss.eu/?goto=https://wowindianporn.mobi/seacrh+period+sex.html
hd six video http://bsotw.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SsV+indian+sex+videos+of+chubby+mature+aunty.html
sridevi xxx bf http://spb.getfaster.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+gmG+teen+college+girl+making+her+first+hindi+sex+mms.html
హెచ డి బిఎఫ http://flyer.it/wp-content/themes/delicate/gotourl.php?url=https://wowindianporn.mobi/seacrh+indian+high+school.html
www.hotssexy sex babys.com http://thanksgivebio.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+A2F+mallu+bedroom+fuck.html
bokep indonesia bdsm http://dealtang.com/go.php?url=https://wowindianporn.mobi/seacrh+lactating+nipples.html
Что такое трение?
fashal 2023/03/03(08:09)
[url=https://yourdesires.ru/finance/consumer-market/92-kak-sekonomit-na-pokupke-obuvi-odezhdy-i-aksessuarov.html]Как сэкономить на покупке обуви, одежды и аксессуаров[/url] или [url=https://yourdesires.ru/fashion-and-style/quality-of-life/1414-parimatch-stavki-na-sport-i-igry-onlajn.html]Париматч: ставки на спорт и игры онлайн[/url]
https://yourdesires.ru/beauty-and-health/lifestyle/522-chto-takoe-fitobochka.html
xxx video 1mint
LindaLon 2023/03/03(07:41)
shakira jabardasth sex http://jacksonsenate.com/out.cgi?id=00281&url=https://erosologirls.info/videos-638750839-fisting-lesbians-hd.html
roommates suuny xxx http://automatische-uhren.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erosologirls.info/videos-43056250-tan-babe-cock-rides-her-friends-brother.html
old sex fuck http://oneprettylife.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erosologirls.info/videos-968210033-backstage-of-horny-sucking-diva-black-widow.html
new pon movies http://uledesign.com/engine/link.php?url=https://erosologirls.info/videos-889010986-thisgirlsucks-colombian-juana-maria-sucks-huge-cock.html
mireck and yenna http://innstation.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://erosologirls.info/videos-315570300-blonde-sexy-teen-anal-dildoing-on-webcam.html
hot porn xxxfucks http://blimp.eu/relay.cgi?relayid=lin_jrnishi&url=https://erosologirls.info/videos-4893106636-tushycom-submissive-secretary-punished-and-sodomised-riley-reynolds.html
xxxx araby donlod http://smarthome-caraibes.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erosologirls.info/videos-947570553-brandi-bae-was-almost-caught-by-her-sugar-daddy.html
xxx wapin.com bigtits http://muller.ua/bitrix/redirect.php?goto=https://erosologirls.info/videos-966150868-young-couple-josh-and-jizelle-visiting-swinger-house.html
hd porn video http://syktyvkar.academica.ru/bitrix/rk.php?goto=https://erosologirls.info/pussy-to-mouth.html
xxxx wwww v http://tzenograd.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-572140697-impressive-college-dp-party-sex-scene.html
xxx in yoga http://lockharts.co.uk/wp-content/plugins/butterkekse/redirector.php?url=https://erosologirls.info/videos-042120073-piss-queens-nicole-vice-and-kattie-gold-fucking.html
aj applegate shower http://vgastronom.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-362280933-young-and-chubby-blonde-babe-jada-stevens-gives-blowjob-on-pov-video.html
सेकसी पिचर विडियो http://lvtianhuaji.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://erosologirls.info/videos-262250317-blonde-emo-camgirl-masturbates-and-shows-her-ass-on-webcam.html
stepmom anal defloration http://letlovefly.com/st-manager/click/track?id=423811&type=raw&url=https://erosologirls.info/videos-8989107667-lesbian-mormon-teen-sisters-orgasm-in-front-of-president.html
old fick younge http://goalsfootball.co.uk/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erosologirls.info/videos-3411101446-crazy-vibepussy-party-want-u-2-play-with-their-stinky-pussy.html
xxx tarzan movie http://kostroma.comreestr.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-688870880-teen-roxy-dee-gets-anal-doggystyle-sex.html
xxxii sex hdvidos http://100k.com.pl/wp/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/gagged.html
mink singh nude http://comingoutspb.com/bitrix/rk.php?goto=https://erosologirls.info/videos-081040695-big-latina-ass-fingering.html
sajini aunty porn http://ivanovo.upravdom.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-944170587-teen-blonde-babe-pov-hot-cock-feast.html
blood sex hd http://bertos.org/go.php?to=https://erosologirls.info/videos-460980578-snow-white-brunette-megan-murray-gets-her-shaved-cunt-screwed.html
harmony reigns anal
MollyGoott 2023/03/03(06:45)
bold girl nude http://ru-mi.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/herzog-verbotene-anal-spiele.html
big boom nude http://masterteam.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/aluna-asiaticas-violentada-na-biblioteca.html
township sex video http://fuxtec.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/asian-prison.html
bokep indonesia tante http://upctemplates.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrolporn.com/princess-rene-joi-cei.html
सेकसी उर दू http://gnforest.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrolporn.com/gnak.html
xxx.hindi video 16.sal http://andrewmckean.com/Queue/Index?url=https://tubepatrolporn.com/60-year-old-granny-loves-cock-homemade.html
xxx 66gay com http://misatntnhospital.co.kr/compatibility/hop?hop=dyn&desturl=https://tubepatrolporn.com/jav-sauna-citir-kizlar.html
johnny fake taxi http://sandiegorising.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/the-upper-floor-xxxshots-compilation.html
kissing video xxxx http://sinix.co.kr/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://tubepatrolporn.com/two-black-bitches-twerking-by-pool.html
hd download bf http://sunshineshabby.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrolporn.com/mami-culo-grande-2-part-2.html
cartoon sex pic http://veslo37.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/cd-swinger.html
sweet boobs kiss http://lenscleaners.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/arlen-mexico.html
sexgirl teacher new http://castilloinnsb.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bbw-mature-sophie.html
www tamil sax http://ritex-nsk.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/shin-chain-fucking-video.html
indian pron xxx http://pncymca.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/aliona-l.html
aprikaa sex videos http://elpro.hu/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrolporn.com/natalie-bright.html
mother son xxxchania http://paintingnetworx.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/yang-boys-and-old-women-xxx.html
xxx nahsata videos http://midas-tour.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hd-swinger-couple-invites-friends-foursome.html
all japnes pas http://www.godik.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/khosi.html
amazingasianamazon dragon yuko http://webelieveinmarriage.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/nephew-caught-with-aunt-panties.html
bharti sexy film
MarissaPyclE 2023/03/03(06:18)
video xxx caxy http://kayabellelaw.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-dVs-nude-selfie-of-desi-village-teen
sunny leone horny http://leonordesign.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PWSh-fucking-hard-by-jija-with-moans
mom xxx vedios http://latamlove.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-JZp-playboystarx-videos-23
anika sexy film http://akkumuljator.by/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-hd-sex
xnxxx black gangbang http://metanoia.one/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://longindiantube.mobi/mov-iai-tamil-hot-office-girl-side-boobs-and-navel-show-in-bus-stop
jarmany 3x video http://emischool.lv/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-brahmin
www xnx vdio http://m.169.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-black-cougar
xnxx telugu rape http://moutons-electriques.fr/get.php?to=https://longindiantube.mobi/xxx-fucking-his-girlfriend
muslems xxx bf http://kronos5.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-deep-cleavage
taxi 69 neoali http://forteto.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-P7VH-interracial-couple-s-hardcore-sex-in-bedroom
sex 18 y http://jumpy-trampoline.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P3gl-anju-reddy-sexy-sali-ki-mast-chudai
xux xxx xxx http://sd-mebeli.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-vIJ-jija-ne-ghar-par-kuwari-saali-ke-chut-ki-seal-thod-di
teeny lovers com http://macswami.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-babe-blowjob
xxx.b f bd.o http://edh.com.vn/wp/wp-content/plugins/translator/translator.php?l=is&u=https://longindiantube.mobi/mov-ZPz-horny-teen-eats-her-jija-8217-s-dick-before-the-sex
सेकसी करीना सेकसी http://redflagcollection.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-RU5-horny-desi-wife-groping-boobs
reiko sawamura uncensored http://elastek.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-wetpussy
kurn xxxx videos http://cvvphilly.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-dIY-bhomika-chawla-tamil-actress-sex-video-hard
rober pron wife http://lattedays.net/redirect.php?network=tradetracker&campaignID=480&url=https://longindiantube.mobi/mov-P65y-give-me-fisting-from-behind-and-fuck-this-hole
bebe sxs video http://chicasxfollando.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-gf-pussy
sonakshi sinha mms http://tenoshop.com/engine/redirect.php?url=https://longindiantube.mobi/xxx-masterji
xxx brazer yoga
Mariajal 2023/03/03(04:55)
हिंदी xxx vf http://indiajpg.com/wp-content/themes/prostore/go.php?https://hindi6.pro/to/Z1b/brunette%20lady%20dance%20and%20seduce%20her%20lover/
porn paman genit http://vpn.nipingp.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rTO5/pakistani%20girl%20anal%20fucking%20with%20her%20bf/
mp 3 seksi http://forexscoop.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/QdJ/janvi%20couple%20having%20sex%20in%20tango%20live/
redwap brezzer com http://helios44-2.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/mv/boob%20show/
lateat sex videos http://ziivaa.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Sf/bedroom%20fucked%20with%20cute%20butt%20girlfriend/
www faraan sexcom http://photographythoughts.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/niN/maid%20fucked%20by%20owner%20when%20he%20is%20alone%20at%20home/
jordi sex com http://shtory-i-karnizy.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ftm/indian%20couple%20wife%20pussy%20exposed%20kissed%20and%20fucked/
sex puraan rusian http://brainenrichment.us/__media__/js/netsoltrademark.php?d=hindi6.pro/to/7Hc/during%20chudai%20desi%20mistress%20rides%20xxx%20boner%20in%20reverse%20cowgirl%20pose/
ledy dactar xxx http://mo-gol.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ryZ6/sri%20lankan%20big%20ass%20milf%20hard%20pussy%20fuck%20clear%20sinhala%20voice/
xxx video sushu http://atlantahomechannel.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Pzk/desi%20girl%20like%20big%20cock%20with%20audio/
telugu school sex http://atleticograu.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://hindi6.pro/to/d8V/nri%20bbw%20bhabhi%20desi%20video%20with%20hubby8217;s%20friend/
fsiblog kashmiri girls http://davemccarthyconstruction.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/tLC/mallu%20aunty/
sexsi vedeio com http://aldersonsales.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/D71/indian%20horror%20sex%20video%20about%20desperate%20wife/
amrican xxxhd video http://richstone.by/bitrix/redirect.php?goto=https://hindi6.pro/to/rdzA/fucked%20the%20maid%20by%20luring%20her%20to%20increase%20her%20salary/
xxx after drink http://skyland.ru/bitrix/rk.php?goto=https://hindi6.pro/to/KZt/sexy%20housewife%20strips%20and%20shakes%20her%20big%20desi%20booty%20for%20the%20camera/
deep virgin porn http://advancedwatersystems.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/xwP/desi%20bbw%20strips%20and%20masturbates/
xxxx bangali video http://sobhedena.com/wp/wp-content/themes/Attitude/go.php?https://hindi6.pro/mv/dick%20sucking/
sexiy hindi sister http://vingtsun-kuenhok.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/BCw/desi%20servant%20made%20to%20have%20sex/
sexy wala video http://cranfords.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ryO4/sexy%20dehati%20ladki%20chudai%20outdoor%20sex%20mms/
sani liun video http://bermudaboardz.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/zL/mature%20indian%20wife%20fucks%20with%20a%20dildo%20and%20gets%20her%20pussy%20rubbed/
australia porn videos
MichelleSep 2023/03/03(04:31)
redwap info sorai http://all-mark.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/slurry.html
x porn bangladeshi http://voronezh.prostitutki.today/bitrix/redirect.php?goto=https://pimpmovs.com/neiva-mara-anal.html
xxx vedio rep http://babyfrance.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/real-drunk-incest-mother-son.html
pron newxxx com http://safari.sandsanderson.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/bfsexevideo.html
11xnxxxx com hindi http://www.plasters.ru/bitrix/rk.php?goto=https://pimpmovs.com/russian-mom-marta-with-two-boys.html
69 xx video http://thompsonltdco.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/torture-galaxy-extreme-needle-tit-torture.html
barazil xnxx hd http://test37261.greek.ru/bitrix/redirect.php?goto=https://pimpmovs.com/free-free-free-free-bondage-chubby-male.html
beegg xx videos http://rakos.ro/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/moms-soon-seks-brazercom.html
indian fuckiog sex http://vw.nivus.ru/bitrix/redirect.php?goto=https://pimpmovs.com/letmegetit.html
chut ka rape http://soundpia.co.kr/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.com/oldagesexs.html
matured bhabhi xxx http://mvsd.us/site/language/swaplang/1/?redirect=https://pimpmovs.com/taxi-mom.html
hd porne kidds http://lielecollege.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/hairy-boobs-anal-german.html
xnx video sakhas http://wohead.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/customer.html
beutiful bhabhi pornvidieo http://maryjanegoods.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/junior-nudist-nonude.html
passenger sexy video http://authorjoannwentzel.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.com/wwwjavcom.html
xxx video playa http://cashflowstrategy.com/rank.cgi?mode=link&id=5&url=https://pimpmovs.com/gabriella-bond-anal.html
सबरीना रेबेका redwap http://xuespa.com/bitrix/redirect.php?goto=https://pimpmovs.com/vandem.html
piko sex video http://ppcg.com.pl/bitrix/rk.php?goto=https://pimpmovs.com/teen-blackmail.html
xxx vergen people http://vashbagazh.com.ua/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/busty-small-po.html
dhaani xxx hd http://mota9afon.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pimpmovs.com/hindi-sex-talking-in-delhi.html
wwwxhinde vides com
MargaretJifip 2023/03/03(04:12)
xxx videos makci http://portal.redsign.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20d2d%20hindi%20hot%20short%20garam%20bhabhi%20romance%20sex%20vpkat
sex videos dwonlod http://bigearthproblem.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20I7q%20desi%20chubby%20bbw%20bhabhi%20massage%20dick%20with%20oil%20indian
hot sany liony http://en.skyland.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20PMX%20desi%20wife%20rubbing%20penis%20of%20lover%20over%20sexy%20pussy
monipuri xxxxx sexxxx http://designawards.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20vsi%20nude%20telugu%20college%20babe%20sexy%20naked%20selfie
muslim boy fuckex http://elliotrosenblatt.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HKuQ%20sexy%20beautiful%20indian%20girl%20showing%20hairy%20pussy
catun xxx videos http://nylon-domination.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hardindianvideos.info/moo%201qB%20alessandra%20aparecida%20da%20costa%20vital%20116
xxx in doctor http://orces.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20HxLt%20sexy%20indian%20bhabhi%20live%20sucking%20and%20fucking%20show%20part%203
दीपिका की फुदी http://spahnbaseball.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HwH9%20indian%20mallu%20masala%20desi%20first%20night%20video%20movies
vid3o sex japan http://iwoq.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hardindianvideos.info/moo%20CGW%20indian%20hindi%20bhabhi%20in%20saree%20mast%20chudai%20with%20devar
porn xxxx sen http://andorphine.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20crH%20saree%20mai%20sexy%20padosan%20ka%20de%20dana%20dan%20bur%20chudai%20khel
www.magribi xxx.vedios com http://pantyhosepornsupermarket.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20petite%20teen
delhi medical hostelporn http://www.google.cg/url?q=https://hardindianvideos.info/moo%20HLRk%20hot-teacher-at-home
cukur bulu xxx http://liubear.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hardindianvideos.info/moo%20y0B%20desi%20girl%20showing%20all
xxx movies 4g http://dostavka-cvetov.dreamcoon.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HQjb%20big%20boobs%20cheating%20wife%20enjoys%20passionate%20sex%20with%20lover
young reality xxx http://au-45.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%2018%20free%20porn%20mms%20clip%20of%20sexy%20figure%20village%20bhabhi%20with%20neighbor
sakura rape porn http://101score.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200gP%20indian%20sex%20movies%20of%20old%20age%20bbw%20aunty%20hard%20fucked%20by%20young%20driver
indain painfull sex http://renego.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20CVJ%20slim%20tamil%20college%20student%20sex%20video%20with%20teacher
godavari ki bf http://www.tridereva.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HbuV%20hardcore%20bangla%20sex%20clip%20of%20xxx%20indian%20aunty%20jyothi
bap xxx hd http://gallerialamongolfiera.it/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hardindianvideos.info/moo%20Yvj%20cute%20girl%20stripping%20naked
muslim nude image http://www.caregivingpicturebook.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HW%20desi%20girlfriend%20fucked%20in%20multiple%20positions
black.com sexy videos
Makaylastics 2023/03/03(02:46)
porn video bidesi http://slick.cf/__media__/js/netsoltrademark.php?d=desitube.pro/vid+d4LF+today+exclusive+sexy+kolkata+girls+showing+big+boobs+part+2
sex charch xxx http://coloringspace.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://desitube.pro/vid+exv+new+year+girlfriend+fucking+desi+sex+college+boyfriend+sex
angreji sex images http://knutch.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dGWz+telugu+couples+fucking+in+tango+live
jonsinaa sex vedio http://1c.itone.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+9Cd+hd+indian+college+teacher+xxx+video+leaked+mms
porn balatkar hindi http://www.bytemag.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+couple
hotmoza toon sex http://pvh-otdelka.ru/bitrix/rk.php?goto=https://desitube.pro/bd+puri
सिंगापूर सेक स http://unitrontech.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://desitube.pro/vid+wIW+mature+widow+aunty+s+hot+masturbation+mms
nouhty amerika com http://enablesuccess.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sweetyhiny
blacked 4k hd http://2ofusmusic.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+luna+okko
dani daniel faking http://seton.or.kr/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://desitube.pro/bd+amateur+girl
nepali sex movies http://granitedistrictschools.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+face+sitting
maldive xxx video http://ohrsistemi.stroykat.com/bitrix/redirect.php?goto=https://desitube.pro/bd+lesbian+sex
xnxx video downlead http://probooksus.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+in+the+bathroom
katrina bf x http://cultcalend.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+6Cz+hindi+mai+gandi+gandi+baaton+wali+family+choda+chodi
pussy lickeng hd http://abigrafsc.org.br/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://desitube.pro/vid+sPP+choti+ladki+ko+pata+ke+choda
alanin.com sex videos http://mailchange-address.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+7aZ+indian+hot+sex+video+of+a+beautiful+teen+girl+enjoying+home+sex
bud inhot video http://mineorama.com/bc.php?linkext=https://desitube.pro/bd+doctor
ganor xxx vdo http://manhattanglass.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+dSrT+xxx+indian+telugu+sex+episode+of+desi+aunty+savitha
sunny lenoe porn http://griolfashion.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+tit+cum
hindin bf move http://ckc-metiz.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+9kD+chubby+tamil+aunty+having+a+nice+bath
xxx com 20teacher
MabelSauch 2023/03/03(02:40)
ansi sex hd http://tanyacarter.com/jump.php?url=https://sexotube2.com/clip-875364725-slim-and-beautiful-asian-evelyn-lin-in-pink-stockings-tries-on-new-panties.html
xxx pone mouve http://pya.describevideo.org/out.php?u=https://sexotube2.com/russian-mom.html
sunny leone milk. http://it-brush.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-895532885-kinky-family-stepsister-wants-my-cock.html
hot sexy fak.com http://myperiodtracker.com/uk/redirect-to-site?client_id=258&url=https://sexotube2.com/clip-320350021-double-fisting-slutty-teens-wrecked-pussy.html
xxx eve hd http://stemtap.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-7600100204-stepsister-s-horny-friend-wants-my-cock-carolina-sweet.html
naught america stepmother http://maisonskandili.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-32833729-loni-evans-has-incredible-big-tits-and-gorgeous-blue-eyes.html
न यूजीलैंड bf http://bizru.biz/bitrix/redirect.php?goto=https://sexotube2.com/clip-620128797-very-tricky-massage-room-of-hot-masseur.html
birezares xxxxx video http://anelbester.com/wp-content/themes/Attitude/go.php?https://sexotube2.com/clip-733034692-mr-crew-fucks-the-hot-blonde-babysitter-babe-blair-williams.html
hut fuk girl http://synelyans.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.com/clip-353532723-slutty-blonde-housewife-diamond-foxxx-pierce-pussy.html
porn videos downoad http://think4youeself.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-816758956-tattedup-ready-to-fuck.html
xxx.iii करीना कपूर http://gotfun.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-3679163045-fetish-les-watersports.html
rambha actres fuck http://sharedrecords.com/wp-content/themes/prostore/go.php?https://sexotube2.com/clip-997556414-gorgeous-pokemon-babes-shared-with-a-giant-dick.html
indian wife beeg.com http://jasonwinters.us/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-401956334-alluring-audrey-bitoni-eager-for-a-big-dick-to-treat-her-right.html
chinese sister sex http://dcsolargenerators.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-730144666-amateur-big-ass-brunette-latina-teen-fucked-for-some-money.html
sil todna video http://knkvs.com/site/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.com/clip-792544788-slutty-brunette-manuella-rims-boyfriends-asshole-and-before-shoving-big-strapon-in-there.html
xxx sec vedo http://cost-manager.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-900954177-teen-fingered-in-a-moving-car.html
sis dream beeg http://gorillagroupuk.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-00076982-crazy-wet-scene-with-a-passionate-blonde-named-anikka-albrite.html
hot anty boy http://unik.link/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.com/jewish.html
sex videoa yoga http://agrodrivers.com/bitrix/rk.php?goto=https://sexotube2.com/rough-anal-sex.html
mms leaked kerala http://odeonlight-sale.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-081336150-lily-rader-wants-to-be-tied-up-choked-and-slapped-around.html
japanese sexhiden cam
MasonShepe 2023/03/03(02:05)
xxx pr0n movie http://www.idunionlaw.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/20e/indian-desi-randi-adult-web-series-sex-scene
а°ёа°їа°• а°ё а°¬а°їа°Ћа°« http://basecampstartups.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/szX/mature-anal-hot-one-sex
hot girls.kiporn video http://zil.az/engine/go.php?url=https://www.wildindiantube.info/videos/indian-kamasutra
नागालैंड 3x वीडियो http://smart-pos.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/pati
havan mantra xxx http://tehnari.ru/site/wp-content/themes/planer/go.php?https://www.wildindiantube.info/moo/Uzo/indian-bhabhi-boobs-suck-with-devar-desisip-com
local english bf http://pushky.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/cps/felatio-for-lovers
unexpected indian sex http://superb-service.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/mdu/southindian-wife-039-s-pussy-filmed-exposed-by-partner
anamika mohan xxx http://medbook.medicina.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/cKx/-sri-lankan
newnewneww webcam xxx http://pergone.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/my-mouth
wwe superstar fucking http://perseusdistribution.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/my-sister
cid 745 porbo http://wolf-gear.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/ayNt/jaya-bhabhi-hardcore-sex-with-her-husband-rajendra
sex videos hd. http://mail.rustat.rcoi71.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/ad3b/very-horny-unsatisfied-punjabi-milf
tach me xvideo http://pauldbarton.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/sexy-vedeo
89 vidoes com http://xboxtoken.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/RjY/spy-camera-recorded-bhabhis-after-bath
ten sex vedio http://galamart.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/paid
bengali x chaitali http://ekwriter.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/webcam-sex
saxi xxx vs https://maps.google.gg/url?q=https://www.wildindiantube.info/moo/cuA/desi-fun-unlimited-04
reyal xxx vid http://odegdadom.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/xh3/white-people-making-indian-porn
purn muve download http://webraffle.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/ar5/actress-sex-and-bath-clip-for-b-grade-movie
sex juli naa http://giaxetai.com.vn/blog/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/moo/JlP/damnee-sharma-too-hot-sexy-tango-live
www.wath sex com
Marywaw 2023/03/03(01:24)
कुवारी दुलहन सेकसी http://startec.org/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://wowindianporn.mobi/vdz+X5z+indian+bollywood+porn+star+sunny+leone+ki+best+xxx+porn.html
xxx engalish pipi http://introduction-to-professional-level-trading.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SsVM+desi+sex+clip+of+xxx+indian+aunty+bani+enjoying+desi+chudai.html
xxx gavrani videos http://www.proteplo-spb.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+THj+he+knows+how+to+manage+a+cheating+housewife+a+real+story.html
sridevi naked photos http://muivlab.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+o83+indian+porn+videos+real+desi+sex+videos+of+real+indian+group+sex.html
holi vodo xx http://formulaprofi.shop/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+ISy+sexy+tamil+it+girl+enjoyed+by+manager.html
horny mom pilipina http://maharishi.com/engine/go.php?url=https://wowindianporn.mobi/seacrh+1+interracial.html
laday boy sex.in http://stefanterpstra.nl/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://wowindianporn.mobi/seacrh+ass+to+mouth.html
unwilling sex videos http://xn--80aafm4brk.xn--p1acf/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SvO+porn+sluts+hot+sex+leaked+mms+videos.html
england girls chudai http://timesaver.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SqrI+desi+aunty+and+desi+bhabi+in+desi+girl+sex+videos+indian+girl+nude+video+full+sexy+indian+girl+video+raniraj1510.html
new ethio xxx http://housemydog.com/engine/api/go.php?go=https://wowindianporn.mobi/vdz+YhH+hot+indian+footjob+4.html
anravasana story vedio http://dobrraion.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+cv+desi+secretary+caught+by+her+boss+in+hotel+room.html
sexs xxx d..... http://svetonic.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+aunty+hard.html
naked hot film http://sketchucation.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/seacrh+fashion.html
peeg.com hd south http://granitoesq.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+VZc+sexy+bhabi+hot+photoshoot.html
hindi sexrep video.in http://thinkcapitalbluecross.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+rJ+college+girlfriend+sucks+and+rides+her+boyfriend.html
moms xxxx video http://jocelyn-escort.com/engine/api/go.php?go=https://wowindianporn.mobi/vdz+50E+desi+girl+fingering+pussy+on+selfie+cam+video.html
khubsoorat girl xxx http://hyundai.avtofurgon.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Nh+ass+hole+of+young+bhabhi+fucked.html
indian dase moves http://juliatiffin.com/engine/link.php?url=https://wowindianporn.mobi/seacrh+indian+pornstar.html
maomi nagasawa videos http://nyxcosmetics.cz/777_includes/compteur_liens.php?url=https://wowindianporn.mobi/seacrh+big+tits+riding.html
love status xxx http://tatil7.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://wowindianporn.mobi/vdz+A9s+sexy+arab+girl+nude+in+bathroom+fingering+pussy+mms.html
fuck teacher pussy
Lillianswoli 2023/03/03(00:42)
xxxx videos se http://gardenservice.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/videos-511273385-black-dude-loves-to-eat-asian-pussy-of-sexy-babe-maxi-mikita.html
anushka xxx porn http://rjacpa.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-9497159411-cabaret-hostess-fingered-and-teased-with-a-toy.html
xxxvideoa full movie http://yccc26.ca/blog/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.info/videos-4566184244-virgin-birthday.html
mobilesex mom affair http://toomadporn.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-405541998-busty-babe-alison-tyler-pleasuring-her-pussy-by-the-swimming-pool.html
chains ass faking http://malecorps.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-156112170-mom-blonde-bombshell-teases-to-camera-then-has-orgasm.html
एचडी बीएफ मराठी http://52weixin.com/kwclick.asp?id=senplus&url=https://ganstababes.info/shorts.html
desi aunty mouthsex http://charismatalk.jp/redirect.asp?url=https://ganstababes.info/videos-430366579-pawg-teen-fucked-in-pov.html
new saxsi videos.com http://matrixbooks.com/go.php?url=https://ganstababes.info/videos-4398178274-jmac-brandi-bae-in-brandi-baes-creampie-daze-bigtitcreampie.html
sikwap japan hot.com http://tippsundtricks365.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-97142410-triple-a-squirting-orgy.html
xxx bf hindi.do. http://bac91.de/?url=https://ganstababes.info/videos-862172693-shiny-sweetie-zoey-kush-gets-fingered-by-ralph-long.html
jaqulin sex video http://megatronica.pt/web/lnklog.php?widget_id=1&lnk=https://ganstababes.info/videos-490526518-brunette-babe-gets-anal-and-dp-fucked.html
xxx pudi komvidio http://mgnews.ru/redirect/go?to=https://ganstababes.info/videos-936569690-furious-double-handjob-from-pornstar.html
nurse porn downlaod http://plastsurgeons.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-946275787-most-beautiful-and-thick-booty-in-the-world-of-hot-milf-gianna-lace.html
xxx vedio dowonlod http://stekloprom74.ru/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstababes.info/videos-7267115286-best-japanese-girl-in-exotic-foot-fetish-hardcore-jav-scene.html
gym sexs videos http://wellness1st.com/engine/go.php?url=https://ganstababes.info/videos-006932321-gym-trainer-pawns-her-pussy-and-fucked-by-horny-pawn-man.html
dashe bangla xxxvideo http://xn--b1afb1acl1c.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.info/videos-508949954-busty-ebony-whores-plays-with-dildo-and-sucks-cock-in-glory-hole.html
video xxx 17ane http://23.oldtimer.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-254954722-fantastic-thailand-sex-vacation-day-3-girl-sex-and-awesome-beach-porn-part-2.html
heroines sex photos http://stewartdata.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-187516681-fakeagentuk-british-blonde-milf-devours-cock-for-cash.html
brazzers videos xxx. http://firstpat.net/redirect/?redirectTo=https://ganstababes.info/videos-885968166-sexy-serbian.html
xnxx teen hd.com http://belglory.by/bitrix/rk.php?goto=https://ganstababes.info/videos-5879116200-lesbians-have-a-group-sex-session-with-lots-of-squirting.html
x sex veediyos
LucypeN 2023/03/02(23:33)
indian sexy www.com http://pigment-vl.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-115182036-compilation-cum-in-mouth-over-50-times-huge-multiple-cum-compilation-4k.html
mandakini xxx video http://images.google.co.mz/url?q=https://ganstababes.com/watch-341512740-summer-bailey-in-summer-bailey-gives-super-head.html
sunny leone videosexy http://sbusiness.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-051066297-curvy-asian-chick-rei-wears-transparent-swimsuit-in-her-sex-scene.html
backbone sex video http://visokybes.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-887926059-eva-notty-and-sophie-dee-full-vid-at-hotmozacom.html
bkri kasat xxx http://л§ќ.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://ganstababes.com/watch-503872704-slutty-and-emotional-blondie-mickenzie-moore-rides-a-cock-toughly.html
xxxx six xxxxx http://sevgimgroup.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.com/watch-516560490-horny-brown-haired-chick-holly-michaels-gets-nailed-in-private-movie-theater.html
होट बीफ सकस http://pipercompany.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.com/watch-717926346-in-die-moese-reingesteckt.html
xxx.sex.com.hindi video downlod http://stefanterpstra.nl/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstababes.com/watch-767052171-doggy-style-for-curvy-ebony-hottie-from-big-dong.html
xxx bazzears video.in http://kleinsystems.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-563272920-here-you-are-my-busty-whore-angel-audrey-bitoni-gets-fucked.html
xxx h.d downlod http://pov-inc.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://ganstababes.com/watch-8186189184-hot-busty-stepmom-with-stepson.html
bhuog com xxx http://piyasatahan.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.com/watch-28463643-amateur-granny-moms-kinky-lesbian-pussy-games.html
xxx.com kim kardashian http://solobears.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://ganstababes.com/watch-180248040-janice-griffith-dips-her-vagina-on-top.html
pakistan heron xxx.com http://atletika24.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-738354681-shy-german-milf-discloses-all-her-hidden-desires.html
rajwap.xyz small video http://velivert.fr/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.com/watch-661572099-provocative-japanese-porn-actress-remi-matsukawa-is-finger-fucked.html
vaarta sex vido http://416cn.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.com/british-mature.html
beeg mia khalifa http://orenburg.technosouz.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-5067102402-kendall-white.html
nighti amirca com http://tickets-air.com/__media__/js/netsoltrademark.php?d=ganstababes.com/pov.html
pron k tude http://ivelrugby.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://ganstababes.com/watch-475562151-lena-paul-is-sucking-isiah-maxwells-huge-cock.html
plak xxx com http://idiotsactifs.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-374764563-big-booty-teen-has-hardcore-dick-riding-session-on-sofa.html
3gp king sex.com http://ouramerica.org/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://ganstababes.com/watch-392548500-ayda-swinger.html
xxx desa patane
Lesliemeago 2023/03/02(23:33)
xxx capture girl http://straighto.com/?outlink=https://ganstavideos.info/italian-mature.html
sax video dog http://onyx-realty.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-980888165-filthy-blonde-whore-nikky-thorne-rides-dick-while-her-ass-handles-dildo.html
manasi naik xxx http://macephotography2.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-404228215-virgo-peridot-sucking-the-crown-and-working-the-black-shaft.html
romancing and fucking http://icdlib.nspu.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-416022176-junge-mollige.html
new ethio xxx http://pharmassimo.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.info/xxx-163118055-naughty-dick-loving-lizz-tayler-sucking-balls-before-giving-bj.html
naughty friendmom com http://recoverycenternetwork.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-1810169366-naked-and-cooking-czech-nudist-teen.html
af xxxxxx videos http://loqueleolocuento.blogspot.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.info/xxx-735026388-busty-italian-girlfriends-gets.html
देवरа¤а¤ѕа¤аҐЂа¤ёаҐ‡а¤• सविड ियो http://sarvopriya.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-958688055-skinny-brunette-cutie-julie-gets-her-butt-hole-banged-hard-alex.html
java mom sauna http://zekophotography.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://ganstavideos.info/xxx-755682005-brunette-whore-jennifer-dark-getting-her-soapy-pussy-eaten-and-giving-blowjob.html
freeporn kerala reping http://pro-brokers.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-161530412-two-sexy-women-kylie-rouge-and-sasha-summers-fucked-on-turns.html
dise sex video http://joliefemme.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.info/xxx-070156028-monique-woods-rides-her-pussy-on-tongue.html
brother sister xxxx.com http://mymp3songs.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-494124502-rileys-raunchy-rubdown.html
full saxy film http://mytownpost.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-915658018-chanel-preston-xxx-porn-videos.html
xnxx boy sex http://webfrom.com/engine/go.php?url=https://ganstavideos.info/xxx-514186874-touchy-asian-sweetheart-mami-nagaoka-receives-hot-massage.html
hd new panu http://www.allats.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-257474154-abigail-mac-spies-on-johnny-sins-in-the-shower.html
local xxxvideo hd http://lifestylesrealtywestmoreland.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-53650605-fucking-callup-hottie.html
bangla porn 720p http://chutkila.com/wp/wp-content/themes/Attitude/go.php?https://ganstavideos.info/role-play.html
shamal fucking movies http://belgorod.rigbi.ru/bitrix/redirect.php?goto=https://ganstavideos.info/wife-in-threesome.html
sister hot xxxxxx http://kreacions.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://ganstavideos.info/xxx-852252701-colombian-slut-hungry-for-cock.html
saree fucked standing http://jokescratchcards.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstavideos.info/xxx-0974180496-mistress-trinity-fetish-goddess-sexy-teacher-pt1.html
xxx bf six
Luccilelep 2023/03/02(22:47)
xxxprone videos hard http://bookdpevents.net/__media__/js/netsoltrademark.php?d=erovoyeurism.info/compilation.html
snap bank xxxx http://scaredforlife.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-838021890-babes-expect-hungrily-for-studs-guy-chowder.html
hd sex fresmaza.c.com http://serialeonlinehd.sovietjeans.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-871795799-aidra-fox-gets-creampied-from-a-huge-cock.html
girl vivagam sex http://crossbowsport.com/jump.php?go=https://erovoyeurism.info/xxx-752072597-strip-tease-at-35-weeks-pregnant.html
hot sanne leone http://conf.biz360.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-239858023-mardi-gras-xxx.html
russion crual mistress http://princesultan.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-102848723-sinless-gal-is-getting-a-doggy-position-pounding.html
xxxhard cor video http://ribbonwicking.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-913865287-tiffany-watson-gets-cunt-filled-by-black-cock.html
xxx japani dawanlod http://srara.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://erovoyeurism.info/xxx-255454811-sexy-jelena-opened-ninas-pussy-wide-open-and-fingers-it.html
sex with daya http://kidsautopark.org/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.info/xxx-7234194771-yum-thee-boss-forced-jay-bangher-to-lick-her-pussy.html
अली खलीफा वीडियो http://kioskdirect.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.info/xxx-713160878-rough-fucking-with-a-slutty-stepsister-and-angry-stepbrother.html
xnxx sleeping momsan http://flashgames24.info/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-317695315-sexy-and-beautiful-cameron-dee-gets-tender-tootsies-licked.html
wild ponstar video http://vitamax.global/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-725217949-hot-milf-harley-summers-poses-in-a-real-bang-bus.html
bri sister xxx http://sevsk.vodomer.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-349752243-young-hottie-in-sexy-lingerie-gets-real-orgasm-with-her-vibrator.html
सससhindi हद me http://maketodaymeaningful.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.info/xxx-431397637-sizzling-japanese-babe-gekisha-is-posing-on-cam-wearing-tempting-swimsuits.html
xxxvido hd 2019 http://veloman.uz/bitrix/redirect.php?goto=https://erovoyeurism.info/mud.html
urdu voice sexfree http://soapytime.com/blog/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.info/xxx-672049195-peta-jensen-fuck-in-her-stretched-pussy-with-a-big-cock.html
bhosiya ki pics http://figmusic.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-686330186-jenna-haze-oil-orgy.html
मूला आन टी http://heliport-reutov.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-582831023-best-sex-tape-competition-at-college.html
xxxx video puja http://ulyanovsk.academica.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-049749516-cruel-bondage-waxing-and-whipping-slave-cabellero.html
shout xxx ut http://mail.verona-mobili.ru/bitrix/rk.php?goto=https://erovoyeurism.info/country.html
china ki xxx
Leonarsedicy 2023/03/02(22:23)
school girl xxxx.com http://mannymartinez.com/wp/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.net/watch-102355755-blonde-schoolgirl-samantha-rone-tries-anal-with-lesbian-teacher-dana-vespoli.html
ava adames xx http://repetitionbowie.com/jump.php?u=https://stripmpegs.net/watch-937115578-pov-classroom-fun.html
xxxi.vbieo lalu: xxxxxxzx http://kazakhstanis.org/__media__/js/netsoltrademark.php?d=stripmpegs.net/forest.html
melaine monroe videos http://shamrina.com/bitrix/rk.php?goto=https://stripmpegs.net/watch-117635571-capri-cavalli-secretary-fucks-her-boss.html
redwap extrasmall com http://oboi-art.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-345230964-pamela-lenvisk%09%09cum-lips-face-piss-and-sticky-bareback.html
princess nikki cruel http://devlet.com.tr/wp/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.net/watch-1152106113-real-lesbian-amateur-teased-and-pussylicked.html
xxx asteliya vidio http://thaivegas.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.net/watch-39527328-cindys-late-night-restaurant-fuck.html
sexi vidhios daunlod http://doucesoeur.com/engine/redirect.php?url=https://stripmpegs.net/watch-510840964-hot-lesbians-hardcore-anal-sex-machine-and-more.html
sune xxx viedo http://motivatorafrica.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-655410738-james-brossman-and-marry-dream-have-69.html
dongle sexy video http://uniderpfm.com.br/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.net/watch-607645251-breathtaking-chick-gets-multiple-delight-from-dude.html
saxce girl man http://mumbaimetro1.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-1904106131-brazzers-hot-and-mean-but-im-straight-scene-starring-jen.html
ШіЪ©Ші ШўЩЃШўЩ€ШўШЁШ§ dowlnod http://pervouralsk.askkt.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-150110873-ariella-ferrera-johnny-castle-in-my-friends-hot-mom.html
bokep mom paksa http://proconsole.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.net/watch-950430651-my-self-bdsm-training-my-with-buttplug-and-pins.html
xxx pranitha photos http://glisshop.co.uk/include/sort.php?return_url=https://stripmpegs.net/watch-172735107-male-fucks-luscious-clean-hairless-pussy-of-whore.html
tessa lane bookworm http://www.buy.ua/bitrix/rk.php?goto=https://stripmpegs.net/watch-982645327-perfect-dildo-porn-along-sweet-hina-maeda.html
sudanese porn tube http://buylongchamp.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://stripmpegs.net/watch-855130665-bikini-outlaws-scene-3.html
xx x mote https://images.google.co.za/url?q=https://stripmpegs.net/centerfold.html
american army xxx http://talentecosystems.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.net/watch-77051848-cougar-stepmom-testing-the-next-generation.html
full chudai xxx http://themartialartist.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-240660297-black-dirty-asshole-of-janae-foxx-gets-drilled-by-huge-bbc.html
sex vodeio hd2017hinde http://prostitutki-kirov.su/bitrix/redirect.php?goto=https://stripmpegs.net/watch-560460469-blonde-and-brunette-chicks-kacey-zoey-unite-to-fuck-one-cock-in-threesome.html
indian bhabisuhagrat xxx
LouisFriem 2023/03/02(21:48)
खतरनाक xxx videos http://lucienkrisanova.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-228440286-hottie-blonde-babe-masturbate-her-tight-pussy.html
sexy nangi punjabi http://capyba.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-898010550-craving-blondie-sits-on-top-of-aroused-meat-schlong.html
rasoyan sax vodieo http://glowstar.info/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-268250895-hot-young-latina-decides-to-fuck-with-her-lover-instead-working-out.html
bokep muslim hijab http://richteranimalhospital.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-1561100378-old-young-porn-threesome-with-petite-teen-pussy-sexy-babe.html
shamili sex movi http://qm-s.com/bitrix/redirect.php?goto=https://erohardcore.info/tube-3380109236-brandi-bae-jon-jon-in-brandi-bae-begs-for-a-creampie-bigtitcreampie.html
xxxxxi video bhojpuri http://winteam.com.cn/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erohardcore.info/tube-394270333-perfect-family-and-independence-day-sweet-stepbosss-sister-revenge.html
xxx best duck http://vendoinmuebles.mx/blog/wp-content/plugins/phpl/redirect.php?url=https://erohardcore.info/tube-048830842-massive-rod-satisfies-immodest-hottie-to-the-max.html
n10.11.shal ki chudai http://www.kttron.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-980270322-handsome-milf-with-big-hooters-has-a-wild-fuck-fest.html
gym porn 3gp http://bk-tagil.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-910820242-real-wife-getting-a-bbc-treatment-for-her-pale-ass.html
dibedal mat saleh http://kikocosmetics.co.uk/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erohardcore.info/tube-362530629-sorority-lesbians-get-teen-girls-naked.html
jp teachers xxx http://gtouvelka.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-982940053-cute-teen-lick-pussy-on-webcam.html
goa pussy porn http://lifebrands.com/redirect/company/224?destination=https://erohardcore.info/tube-728260503-sexy-blonde-gf-tries-out-anal-sex-while-being-filmed.html
alexis texas webcam http://itrfid.it.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-086320289-mmv-films-busty-mature-amateur-threesome.html
xxx mom selpack http://xn----7sbbaakrhodjqb1ajczu4ajpg6i.xn--p1ai/bitrix/redirect.php?goto=https://erohardcore.info/tube-578270335-big-ass-hottie-fucks-with-hunk-in-backseat-of-taxi.html
shamal xxx hd http://vladivostok.vorota-vsem.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-490010751-casting-couch-lessons.html
kuwait girls sex http://deborahstallings.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-286170621-sensational-mmf-threesome.html
japan xxxhd video http://ghostlightpictures.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-750270359-hot-conversation-with-beautiful-brunette-kristina-rose.html
full saxy 3gp http://mmalab.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-358010164-abbie-cat-in-redhead-with-big-ass-pounded.html
japani xxx videodownload http://assinecombate.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-278830667-teen-bodybuilder-girl-carre-seduced-by-classmate.html
street fuck porn http://zekophotography.com/wp-content/themes/delicate/gotourl.php?url=https://erohardcore.info/snowballing.html
vidz7 hd com
Madelineraw 2023/03/02(20:32)
aletta porn movie http://bangalorebuildtech.com/redirect.php?link_id=179&link_url=https://vegasmovs.com/clip-646538747-chick-performs-a-gentle-footjob-mixed-with-tugjob.html
shilip xxx video http://kinesiologia-aplicada.es/cl/click.php?b_id=g56m96&t_id=t21&url=https://vegasmovs.com/clip-549036502-blonde-swinger-tries-anal-creampie.html
sis sex bro http://xn--80a2ab.xn--80adxhks/bitrix/redirect.php?goto=https://vegasmovs.com/clip-617862103-casting-teen-big-boobs-finally-shes-got-her-manager-dick.html
xxx vidao 2019 http://mana-andhra.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.com/clip-552710538-all-american-handjob.html
bhojpuri actress sex.com http://hejiawang.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-131416854-jynx-maze-derrick-pierce-in-my-dad-shot-girlfriend.html
xxx hd savel http://420581.com/jump_ext_link.php?link=https://vegasmovs.com/clip-174468035-slutty-blond-housewife-jodie-stacks-is-ready-for-a-doggy-fuck.html
saxy vedio download http://eyedouble.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-044040107-big-black-dick-fucks-white-wife-of-loser-gambler.html
video sex teen http://galleryrussia.com/pp/_cc/chk_new.asp?T=1&url=https://vegasmovs.com/clip-864818176-syren-de-mer-xander-corvus-in-my-friends-hot-mom.html
xxxp4 wn com http://madesta.com/apps/authorize?redirect_uri=https://vegasmovs.com/clip-281446803-private-castingx-hairy-nubile-loves-rough-fuck.html
ha video sex http://lindseyjackson.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.com/clip-399666864-horny-blonde-bitch-katie-summers-fingers-her-pussy-and-gets-a-great-lube-job.html
sex wanita/crot berkalikali http://100k.com.pl/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.com/friend.html
www malayalamxnxxx com http://photocomfort.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-280660841-threesome-orgy-with-amia-miley-eva-karera-john-strong.html
w.com sexy pic http://www.hbadistributors.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-9028142347-creampied-my-stepsister-s-pussy.html
balickman sex hd http://nordsite.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-9225182326-kda-akali-s-pussy-is-riding-on-big-cock-extreme-closeups.html
hindi vibeo xxxc http://themesx.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.com/clip-508534778-fucked-rough-laila-mason-manhandled-hard.html
xxx 10 video http://svojput.com/bitrix/rk.php?goto=https://vegasmovs.com/clip-356214763-blonde-bimbos-fucking-a-basketball-player.html
nxnx hot video http://readybyte.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://vegasmovs.com/big-tits.html
www.china sex vide.c http://gimn13mag.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-899332621-delightful-10pounder-riding-and-lusty-tugjob.html
hd saxe vedeo http://spa.oooneptun.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-653622222-huge-tits-british-blonde-anal-banged-in-fake-taxi-hardcore-euro.html
ШЄЩЉЩ€ШЁЩЉШЇЩЉ ЩЃЩЉШЇЩЉЩ€ ШіШШ§Щ‚ http://datbusinessservices.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.com/clip-967652243-slutty-realtor-karlee-grey-is-willing-to-do-anything-and-please-her-client.html
shag a midget
LindaLon 2023/03/02(20:05)
xxx.girl vedio com http://https://gbr.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-41052612-euro-glamour-mature-solo-toy-playing-for-webcam.html
jav hd lesbians http://dimitriforcongress.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/anal.html
www.sex movi kompoz.com http://distritopitch.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-350480009-dirty-minded-dykes-grind-cunts-and-bang-with-a-strapon.html
xxx saney leeun http://midcoreboot.com/affiliate/?idev_id=270&u=https://erosologirls.info/videos-477110388-blake-rose-is-a-10.html
breeze videos aunty http://venusprints.in/wp/wp-content/themes/evidens-dark/redir.php?u=https://erosologirls.info/videos-690980953-busty-brunette-milf-sophie-dee-gets-her-all-holes-served-well.html
www rajwap videos http://trakhtorfans.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://erosologirls.info/videos-904310365-hot-latina-sophia-striker-gives-a-phenomenal-blow-job-and-get-fucked.html
सेक सी चाइनीस http://mansoftsystems.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://erosologirls.info/videos-0624108311-serbian-blonde-slut-is-oiled-and-nailed-in-her-snatch.html
sex mobile legends http://kirbyservice.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://erosologirls.info/videos-898220648-taming-a-hungry-wang-with-sexual-riding.html
kasuri sexy video http://kushtag.com/wp-content/plugins/butterkekse/redirector.php?url=https://erosologirls.info/videos-010570519-slutty-amateur-chicks-suck-big-dicks-and-get-pussies-hammered-in-this-hot-gangbang.html
mbds xxx hd http://we06.com/__media__/js/netsoltrademark.php?d=erosologirls.info/cumshot-compilation.html
www.xxx.pakistan.18 years old.com http://www.google.com.qa/url?q=https://erosologirls.info/videos-259970524-arab-ex-enjoys-riding-long-schlong-in-hotel-room.html
fucky xxx video http://datachemsoftware.com/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-234880431-blake-rose-hot-interracial-coition.html
cg rjn pron.com http://alltheagents.co.uk/user/url.asp?wz=https://erosologirls.info/videos-152370881-usawives-hot-milfs-and-sexy-matures-compilation.html
koon nikble sex http://784567.com/go.php?url=https://erosologirls.info/videos-081870173-oldnanny-mature-is-playing-with-lesbian-friend.html
xxxsunny leoin vedio http://92baibo.com/website/474/program/1610?url=https://erosologirls.info/skank.html
brazilian sex mom http://corkgun.com/__media__/js/netsoltrademark.php?d=erosologirls.info/british.html
wwe mandyrose sex http://spartakacademy.mossport.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-297820800-abril-in-hot-chick-gets-ravished-in-a-hot-dp-porn-video.html
xnxxxx com sab http://gafury.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-673680337-latina-milf-slut-monique-fuentes-fucks-on-a-tennis-lawn-in-a-threesome.html
siksi siksi video http://hokay.com/eweb/Logout.aspx?RedirectURL=https://erosologirls.info/videos-795340274-chap-performs-pussylicking-and-acquires-blowjob.html
xxx fuck ringtone http://5respublika.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-3445106318-teen-maya-bijou-shows-off-her-blowjob-skills.html
fucking videos mom
MackenzieSig 2023/03/02(19:45)
yuotube jepang xxx http://incredibleinfants.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-504123642-voyeuring-beach-quartet-with-cougar-jenna.html
disha patel sex.com http://fwf.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/audition.html
mimi chakraborty fucking http://poteau-ok.com/blog/wp-content/themes/begin44/inc/go.php?url=https://stripmpegs.com/player-84340161-jmac-convinces-lindsay-to-go-all-the-way-for-a-money.html
clip txxxsexy garl http://improve-my-libido.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-489475260-beautiful-milf-porn-actress-bailey-brooks-is-giving-a-solid-blowjob.html
chayna xxx video http://chilistunisie.com/cgi-bin/link.cgi?https://stripmpegs.com/player-678310569-dana-janet-haven-kristine-crystalis-sonja-in-naked-students-enjoying-hardcore-and-oral-sex.html
xxx bf blackmailing http://educauto.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.com/player-774329310-brunette-ex-girlfriend-with-an-amazing-body-banged-pov.html
desi fingering tumblr http://ostropa.com/13/rl_out.cgi?id=hpafw&url=https://stripmpegs.com/player-976621482-hitchhiker-antonia-sainz-public-fucked.html
sexy mobi hapsi http://inkaas.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.com/player-834413850-girls-out-west-wild-lesbian-strap-on-fuck.html
xxx muvish achon http://https://jessicatierman.kw.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-093133377-wooden-stocks-whipping-of-lesbian-brazilian-bdsm.html
indian bhabhi tube8 http://dafab888.com/redirect.aspx?id=243&q=2&f=1&url=https://stripmpegs.com/player-273465792-anal-licker-sarah-vandella-does-everything-her-sex-partner-desires.html
sani leino sex http://suboticainvest.com/blog/wp-content/themes/prostore/go.php?https://stripmpegs.com/player-614662839-chocolated-latin-teen-mia-morreno-with-bouncing-booty-and-big-pierced-tits.html
vip porn.com hd http://strip-manon.com/go.php?url=https://stripmpegs.com/player-504073512-cute-and-slutty-teen-lily-labeau-is-on-her-knees-blowing-chris-strokes.html
सनी बॉडी मसाज http://guide4u.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-75261717-lovely-teenage-girl-enjoys-her-dildo-in-hot-hd-sex-video.html
ullu kamina xxx http://steensels.net/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.com/player-656426097-wtf-zombie-girl-gags-on-cock-for-cum.html
samantha mack slave http://if3f3.com/site/wp-content/themes/planer/go.php?https://stripmpegs.com/player-079742664-rowdy-kanon-sucks-two-dicks-and-gets-some-hardcore-dp-action.html
fucking video film http://steinwood.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.com/player-757821924-stepmom-eva-karera-3some-with-cute-teen.html
marathi sex school http://www.okmd.or.th/bitrix/rk.php?goto=https://stripmpegs.com/player-2002127193-hottest-adult-scene-milf-just-for-you.html
xxxww sex video http://sinix.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://stripmpegs.com/player-633969936-big-booty-mature-milfs-have-sex-with-horny-young-guys.html
xvideos xxx telecharge http://fog.com/site/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-4566145005-thick-babe-fucks-her-ex-boyfriend-one-last-time.html
prabhas sex videos http://centrulfamiliata.ro/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.com/player-811243512-pervcity-blonde-nympho-lubes-a-cock-with-spit.html
xxx big shafut
Lilylib 2023/03/02(19:31)
xbarz hot mom http://dj-mat.de/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.com/xxx-641468439-fat-ebony-babe-gets-pleased-by-lesbian-amputee.html
fqu com com http://ebac.art.br/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-819618355-tiffany-doll-and-nikky-thorne-having-some-good-lesbian-time-together.html
koil malik xx http://bid100.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-779258532-fat-butt-ebony-milf-vickie-starxxx-fucked-by-white-dick.html
xxx hd momteches http://solanki.pl/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://erovoyeurism.com/xxx-091330484-caught-wet-handed.html
sony leone xvideo2016 http://830600.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-914288387-terrific-cock-sucker-takes-a-chance-to-get-a-tender-cunnilingus-in-motel.html
www.xxx vedios com http://hangilsv.com/api/link.php?unq=SITE&link=https://erovoyeurism.com/bathroom.html
gulf sex girl http://gpsmayak.net/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.com/xxx-092670774-submissive-asian-brownhead-sucking-dick-and-getting-her-tight-pussy-fingered.html
slutlyfter free porn http://masaharutaniguchi.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-382768674-hot-brunette-adria-prank-gia-paige-with-a-panty-raid-in-her-room.html
सेक स comwww. http://greenmtnhomes.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-1027338-a-fuck-study-for-their-next-test.html
students rep vidiosexx http://gbg1998.de/go.php?go=https://erovoyeurism.com/xxx-025944648-big-tittied-latina-toying-pussy.html
gram bhabhi xxxhd http://myelegantlife.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/orgasm-compilation.html
x proudy movies http://myinvestedgroup.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-625582137-bosomy-blonde-beauty-madison-ivy-facesits-and-rides-in-threesome.html
janvarxxx pore hd http://kadrovik.boss.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-210112540-johnny-castle-fucks-busty-hot-milf-veronica-avluv.html
xvi hot video http://topshina.su/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-122370563-big-boobie-milf-mia-lelani-fucks-missionary-style-and-rides-cock.html
mia khalifahot sex http://cryptogamingguide.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://erovoyeurism.com/xxx-2757108503-pervcity-phoenix-marie-anal-blowjob-threesome-with-mike-adriano.html
hos gal porn http://finistere-rando.com/wp-content/themes/planer/go.php?https://erovoyeurism.com/xxx-217642778-miranda-in-asian-hottie-enjoying-two-dicks.html
xvideos daughter sleepy http://archbuild.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-433212336-brunette-beauty-lataya-roxx-showing-juggs.html
rajwap porn vid http://sanyou-intl.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erovoyeurism.com/egyptian.html
masssge 18 sex http://alpion.co.kr/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.com/xxx-732880587-young-and-slutty-shoko-yokoyama-tests-vibrators-on-her-body.html
hard sex bideo http://sylvainmartin.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-250718359-hot-couple-brandy-smile-and-kitty-cat-have-sweet-time-in-the-behind-the-scenes-movie.html
dogri xxx com
LewisQuala 2023/03/02(18:25)
school gils fuck http://shenlanphoto.com/users/authorize?return_url=https://ganstagirls.com/xxx-416530017-darling-worships-studs-shaft-with-wicked-foot-job.html
czech bisexual couples http://https://gha.databasesets.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.com/xxx-496640457-beast-threeway-xxx.html
game offline xxx http://kouvoshkola1.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-3990162420-best-bush-ever.html
sex nЖ° tu http://chesneysstoves.co.uk/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-435762765-agedlove-hot-grandma-fucking-with-horny-youngster.html
rajwap.com bueatiful ind http://incontinenceinmen.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-285076638-the-blonde-whore-bella-toy-fucks-her-pussy-with-lolipop.html
sex videos videshi http://jinbianleech.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-584070228-audrey-bitoni-eats-big-cock-and-swallows-balls.html
my mom fuck http://ljcustomers.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-500464575-borrowing-my-neighbors-black-sex-slave.html
xxxx bf vodo http://yougar.com/site/wp-content/themes/planer/go.php?https://ganstagirls.com/xxx-740348658-kitchen-passion.html
vikash ninama xxx http://ricksautocenter.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-931126482-exotic-ebony-couple-fuck-outdoors.html
indean villages sex http://schilling-med.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-84638538-mea-melone.html
hangaren hd fuckings http://completenewengland.com/wp-content/plugins/topcsstools/redir.php?u=https://ganstagirls.com/russian.html
pure xxx sexy http://kimmayphotographer.nz/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://ganstagirls.com/xxx-661816746-mind-blowing-sex-with-panda-fucker.html
bf video xxxx http://lippertcomponents.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-13400766-mamma-frantiska-cunny-gaping-in-nurse-uniform-at-clinic.html
sex viddeo new https://images.google.fi/url?q=https://ganstagirls.com/xxx-1576122408-babe-on-a-bed-in-vintage-lingerie.html
love and xxxn http://kalashnikov.ip32.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-445642434-spring-break-bikini-teen-fuck-in-shower.html
wwwporn sex videos https://www.google.com.cy/url?q=https://ganstagirls.com/xxx-8465181390-birthday-boy-wakes-up-for-slippery-mouth.html
call sonali sex http://koreadunamis.org/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstagirls.com/cigarette.html
hot sex bebe http://pintorprofesionalbarcelona.com/wp-content/themes/Grimag/go.php?https://ganstagirls.com/golden-shower.html
number sex bf http://bodyspower.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://ganstagirls.com/xxx-218714661-kendra-lust-whitney-westgate-clover-in-my-first-sex-teacher.html
sanny lionel fuking http://kolex.ru/bitrix/redirect.php?goto=https://ganstagirls.com/intro.html
girlas squirt bideo
LukeAgoft 2023/03/02(17:30)
xxx sunny lieon http://yark8.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.com/mov-3522121374-amazing-mixed-asian-interracial.html
manando sexy video http://gsm.ax/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://ganstavideos.com/mov-891224103-busty-ebony-tugs-hard-with-both-hands-on-white-penis.html
sumitra xxx v. http://mebel-culunda.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-928973823-anal-whore-gets-ass-fucked-and-double-penetrated-by-studs.html
natalia land porn http://suchbullshit.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.com/mov-940242465-milf-stepmom-and-her-date-have-sex-with-a-horny-teen.html
xxxx porn sex http://penepower.com/engine/api/go.php?go=https://ganstavideos.com/mov-047913276-teal-conrad-johnny-sins-in-my-dad-shot-girlfriend.html
chindwara sexi vedio http://420581.com/ad/adredir.asp?url=https://ganstavideos.com/mov-690044799-russel-west-lays-down-the-long-dick-on-leah-rodriguez.html
biaf sexy videos http://electronicstorefront.com/stats/url.asp?url=https://ganstavideos.com/mov-720339507-thee-best-interracial-cuck-video-i-ve-ever-seen.html
beeg indian bathroom http://kreacions.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.com/mov-239987001-sexy-babe-valentina-rossi-gets-the-instructions-from-the-camera-man.html
mom and sxy http://td-es.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-707882856-gay-dude-mouth-fucks-his-bf-while-receiving-blowjob-from-perverse-slut.html
wife sxe com http://farm74.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-851856324-young-beauty-follows-moms-instruction-and-strokes-boyfriends-erect-cock.html
तामिळनाडू सेक स http://sukiencode.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-856440612-making-her-pussy-swollen-with-pump-thrills-honey.html
xxx vidio son http://codebluemarketing.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.com/mov-624272799-blonde-milf-stormy-daniels-and-brunette-lily-paige-eat-each-other-in-the-kitchen.html
fuck cousin ass http://himalayaherbs.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-7634129100-busty-lena-paul-gets-fucked-pov-style.html
randi baj com http://diabeteseyecenter.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-179745492-aidra-fox-petite-girl-riding-a-big-cock-in-both-holes.html
japan mom chudai http://makeit-da.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-53622822-ni%09%09big-dick-bareback-in-leopard-dress.html
vince azzopardi porno http://konkurent.net/engine/track.php?url=https://ganstavideos.com/mov-7497186249-teen-dirty-talking.html
holly michaels brazzars http://zohakish.ir/adlandredir.aspx?returnurl=https://ganstavideos.com/office.html
indian grandmother nude http://sck12.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.com/mov-008111088-bdsm-xxx-suspended-subs-are-here-to-please-their-master.html
xxx video xy http://microwavejenny.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-421542354-pretty-amateur-teen-fucked-hard-by-her-boyfriend-l.html
xxxyouporn download videos http://comeonbags.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-779912445-jessie-andrews-keiran-lee-and-lexi-belle.html
xxxxxxxxx vdieo hd
LuisMam 2023/03/02(16:45)
hindi sex 3gp http://ghidulnuntii.com/engine/redirect.php?url=https://ganstagirls.net/videos-300570078-desperate-whore-cadence-lux-is-having-fun-on-a-lesbian-party.html
hislut story video http://mgmluxe.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-852834876-very-playgirl-doesnt-mind-enduring-sexy-fuck.html
sanne leon sax http://lucrepelaweb.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.net/videos-914178280-seductive-asian-sexpot-kokomi-hatano-flaunts-her-lacy-lingerie-set.html
hd porno hinjap http://tolyatti.santehnika.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-990430749-slim-ashley-gets-rough-treatment-before-hardcore-sex.html
hotsex neha kakar http://factorfunds.com/go.php?url=https://ganstagirls.net/videos-176058285-horny-alli-rae-masturbates-and-seduces-milf-tanya-tate-for-a-lesbian-sex.html
saxcy porns india http://areyouathirddaychristian.us/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-107876901-super-sexy-blonde-slut-jazy-berlin-rides-cock-on-the-stairs.html
rape x videos http://natapova.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-910044544-curly-blonde-hair-babe-fucked-for-money.html
porno start xxx http://https://col.databasesets.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-779776013-busty-japanese-teen-chinatsu-minami-inflames-mad-desire-of-having-sex.html
manipuri erujaba video http://zlatookna.ru/bitrix/redirect.php?goto=https://ganstagirls.net/mud.html
teeng pissy sex http://rgb.screenchangers.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstagirls.net/videos-7400101284-hottie-gets-cum-mouthful.html
indon main jubur http://muzamilglass.com/site/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.net/videos-9069184293-exhibitionist-masterbating.html
squirting hard xviedo http://czf.streetspecialty.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-417632570-amateur-latina-beauty-deepthroats-cock.html
fat xxx bd http://http://hockey.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-0966183264-mofos-shes-a-freak-megan-jones-morning-solo-warm-up.html
brizar hot sex http://xn----7sbbuaxkcggo4g3a.xn--p1ai/bitrix/rk.php?goto=https://ganstagirls.net/videos-7462187471-petite-blonde-teen-stepsister-wakes-up-stepbrother-orgasms-while-he-fucks-her-pov.html
madtutbation vids latin http://bookmark4u.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.net/videos-677272581-lesbian-babe-eufrat-mai-seduces-blonde-milf-for-a-lesbian-quickie.html
रपे चुड़ै वीडियो http://modami24.net/bitrix/rk.php?goto=https://ganstagirls.net/videos-435342631-skinny-teen-babe-deepthroats-and-banged.html
xxx in fucking http://dopmed.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-666334262-webcam-girl-in-glasses-best-tits-ever.html
jugal sex video http://tinaalleva.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.net/videos-8678122206-elsa-leans-on-kristen-and-kisses-her-passionately.html
hot glirs xxx http://eastvalleyendocrinology.com/blog/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.net/videos-032654191-punk-girl-punished-and-analed.html
sanilyony sexsy video http://gamesinsiders.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-256270073-crazy-foursome-starring-courtney-cummz-and-francesca-le.html
ranganath xxx movies
MarissaPyclE 2023/03/02(16:27)
cartoon ka bf http://bhooamrit.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-FtY-my-boss-made-a-video-of-my-wife-cheating-while-he-sucks-tits
porn school bhabheexxx http://helimedia.no/blog/wp-content/themes/twentythirteen/redirect.php?url=https://longindiantube.mobi/mov-k88-indian-desi-savita-fucking-very-hot-with-dirty-hindi-voice
free sexy movies http://boozefreewines.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-iCu-tighgt
chekka sex video http://derat.directhiredc.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PJN3-desi-xxx-brother-fucking-his-unmarried-sister-in-missionary-style-mms
subhashree xx dotkom http://iguimi.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-arab-woman
lovely oralsex vidio http://forum.ggeek.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-aV4-desi-teen-fingering
mom son downlod http://www.caretag.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-uTY-tamil-pussy-fingered
bollywood 3x video http://creationstooyummy.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-like
mp4xxx in crazy http://rem.eu/engine/redirect.php?url=https://longindiantube.mobi/xxx-download
pornclips mature aunty http://havanalights.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-QSc-desi-wife-giving-blowjob-handjob-to-husband
hotcamgirls.in sex video http://milazlata.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PY3Q-desi-doctor-fucking-patient-in-his-clinic-scandal-mms
pron xxx xxx http://amigogroup.shop/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://longindiantube.mobi/mov-P8Oj-bengali-aunty-sex-hindi-audio-desi-aunty
www xxxx videsh http://childmedic.com/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/xxx-desi-sex-videos-mms-clip
kendar jennel videos http://ukbestpapers.com/engine/redirect.php?url=https://longindiantube.mobi/mov-mzH-big-boob-desi-aunty-fucked-hard-by-lover
nepali xxx open http://vwa-arnsberg.de/engine/redirect.php?url=https://longindiantube.mobi/mov-t2W-hot-indian-couple-have-steamy-sex-on-bed
malayalam actress pron http://waxtoday.com/site/wp-content/themes/Grimag/go.php?https://longindiantube.mobi/mov-Pw2G-north-indian-wife-fingering
xxx hq hd http://mcf.iexit.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-58-indian-aunty-fucking-a-young-boy
xnxx to download http://www.happymadisonmovies.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-jHp-big-tits-webcam-hottie-3
xxx hd а°®а°№ http://shatura.albytools.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-in-red
arab sexi movies http://http://www.thesmokinggun.com/documents/crime//sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/xxx-boobs-blowjob
xxx jodpur xxx.com
MollyGoott 2023/03/02(16:17)
smoll xxx video http://www.happybottle.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/tube-videos-uvey-anne-yarak-delisi-pornosu-videolari.html
video very hot http://vestifica.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mom-caught-son-hd.html
zarin khan xxxvideos http://alacrabook.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/burgas-1.html
कोलकाता के बीएफ http://wepropel.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/juss.html
alexa bliss xxxnx http://davincipatientprogram.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/babys-sharked.html
homo sex movie http://economatics.at/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/japanese-drunk-virgin-teen-defloration-uncensored-video.html
japance xxxiii hd http://wwrbb.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bogaded.html
red hot xxx.sixi http://tooldepot.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/neduvathoor.html
lara dutta sex http://kantershofenzo.nl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/bisporn-mmf.html
odia xxnx vdoie http://basicyoga.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrolporn.com/gay-fat-gay.html
gujarti desi sex http://lawsonproducts.com/bitrix/redirect.php?goto=https://tubepatrolporn.com/fueced.html
sex videos shiya http://bestmaxtech.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/cheating-mandy-drunk-fucking.html
australia sexy adult http://giftprom.gift.su/bitrix/redirect.php?goto=https://tubepatrolporn.com/hatun-kocasini-straponla-sikiyor.html
sex vedios indian http://bingopalace.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/tochi.html
nepali girls porn http://htrewards.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/madison-t-webcam.html
gang badage fuck http://mujimino.ga/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pelir-adik.html
hif fucking vedioes http://jefflux.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubepatrolporn.com/assam-hd-video-sex.html
sax in bus http://dnet-km.com/se/historia/7-9/sso/logout/?redirectUrl=https://tubepatrolporn.com/twerk.html
leath gooty porn http://steemvoter.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrolporn.com/best-bum.html
icd10 sexi video http://luxelatex.com/links.php?to=https://tubepatrolporn.com/new-girl-part-1.html
xxx very c
LouisFriem 2023/03/02(16:10)
animeldog girl fuck http://ghidulnuntii.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://erohardcore.info/tube-962340276-just-gorgeous-blonde-lucy-heart-and-a-vibrator.html
rajweb xxx vidio http://prod39.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-088840065-blonde-pornstar-gets-fucked-on-webcam.html
red war xxx http://photostock.com.mx/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erohardcore.info/tube-124230916-hot-sweetheart-gets-a-flogging-for-her-anal-canal.html
bezerzz on ine http://healthconnections.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-538470587-young-and-natural-babe-shyla-haze-deepthroats-and-fucks-missionary-pose.html
xxx songs vidio http://zaveler.com/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/tube-706560266-hope-howell-lives-only-for-huge-black-cock.html
sunderkand sexy video http://alisafashion.ru/bitrix/rk.php?goto=https://erohardcore.info/swinger.html
गोपी किशन xxx http://bayercropscience.it/BannerClic.asp?CampMail=N&CampId=19&url=https://erohardcore.info/tube-0448101375-long-haired-blonde-newbie-rammed-on-casting.html
yoga class xxxxhd http://audicorcardiometrics.com/link/?go=https://erohardcore.info/tube-056960793-pierced-nipples-bbw-riding-hard-cock.html
xxx video sye http://yousentadickpic.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erohardcore.info/tube-128680144-hussy-mom-mandy-bright-is-filming-in-a-steamy-interracial-sex-video.html
seel sexi movie http://ls-isao.org/__media__/js/netsoltrademark.php?d=erohardcore.info/italian-anal-sex.html
xxx kasturi gold http://validusvc.com/blog/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-226760628-angel-smalls-oils-up-for-anal-fucked.html
nude nadya balakova http://partivoirailleurs.fr/index.php?thememode=full;redirect=https://erohardcore.info/tube-840010185-fakeagentuk-hardcore-threesome-with-2-dirty-brits.html
hollywood hd pron http://norcalshotblast.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-1327109207-double-anal-double-vag.html
maya khali sex http://kaluga.vorota-vsem.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-660640944-hot-milf-self-fuck-on-her-car.html
indian srx vedio http://jaga.or.kr/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://erohardcore.info/tube-3563104583-blonde-midwestern-girl-tries-what-scares-her-fucking-machines.html
sleep daughter porn http://omsk.scopula.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-282330001-big-tit-centerfolds-03-nikki-benz-amy-anderssen-summer-brielle-vivie-delmonico-danny-mountain-mr-pete.html
horror fisting porn http://dooneducation.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erohardcore.info/tube-386920435-schwester-mit-riesen-vibrator.html
xxx sex oragams http://eventdisposables.com/blog/wp-content/themes/delicate/gotourl.php?url=https://erohardcore.info/lesbian.html
dani fucks com. http://fablesaint.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-608430041-big-ass-latina-first-time-porn.html
3gp king poron http://q-itech.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-2086109214-downblouse-pizza-delivery-zuzana.html
bangla sex bideo
Migueladese 2023/03/02(14:40)
saas sasur xxx http://simplymicrofibre.co.uk/go.php?url=https://tubenza.com/xev-bellringer-cousin.html
susi sex vidio http://ttd.market/bitrix/rk.php?goto=https://tubenza.com/ohio-fat-heather.html
behari videos xxx http://na-igre.su/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/all-family-members-fucking-together-video-sm.html
x.com english bf http://ceo114.co.kr/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/rapemance.html
babse analsex asian http://decor-penza.ru/bitrix/redirect.php?goto=https://tubenza.com/facesitting-toilat.html
sex videos tvm http://apranq.am/bitrix/redirect.php?goto=https://tubenza.com/foot-fisting-blonde.html
blodd hd sex http://art-duesseldorf.de/contest/tests/hit_counter.asp?url=https://tubenza.com/japanese-schoolgirls-fucks-dog.html
xx bf www.com http://tuliev.pro/__media__/js/netsoltrademark.php?d=tubenza.com/clips-jav-jav-jav-jav-baldizini-zorla-sikiyor.html
watar xxx com http://pcinfo.fr/go.php?url=https://tubenza.com/clips-pure-xx-com.html
deni denies xxx http://pelleman.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubenza.com/hairy.html
desi chut kutai http://arcrb.minzdravrso.ru/bitrix/redirect.php?goto=https://tubenza.com/sunny-loene-recent-secx-vedo-mp4-download.html
mature indian rajwap.in http://metanoia.one/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/julia-ann.html
sunny 3gb sex http://transportegc.com/__media__/js/netsoltrademark.php?d=tubenza.com/hentai-nami-teen.html
asina xxx video.com http://gsh2.ru/bitrix/redirect.php?goto=https://tubenza.com/poker-party-wife.html
dwonlod sex sister http://1place2another.com/__media__/js/netsoltrademark.php?d=tubenza.com/xoxoxo-merijlov.html
www.shemale xxx video.com http://vergnet.fr/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubenza.com/aannasuya.html
vex ashley xxx http://100ftrobotgolf.com/engine/go.php?url=https://tubenza.com/big-bro-rap-force-his-virgin-sis-pussy-blody-ses.html
wm xxx cex http://advisorupdatemonthly.com/__media__/js/netsoltrademark.php?d=tubenza.com/caught-by-the-husband.html
বাংলা বোদি xxxxx http://seednetworks.com/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/potter-bdsm.html
malym sex call http://balloon-shop.ru/bitrix/rk.php?goto=https://tubenza.com/turklerin-yeni-porno-filmi.html
xxx poran vidoe
MargaretJifip 2023/03/02(14:25)
bihary aunty sexvidieos http://sjb.school/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hardindianvideos.info/moo%20HLas%20gorgeous%20body%20babe%20exposing%20her%20pussy
simple xxx sex http://primring.ru/blog/wp-content/plugins/butterkekse/redirector.php?url=https://hardindianvideos.info/moo%20WZ0%20topless%20matured%20aunty%20enjoying%20rain
hindu xxx.v very. http://comtherm.hu/site/wp-content/themes/delicate/gotourl.php?url=https://hardindianvideos.info/moo%20o4c%20sexy%20indian%20nurse%20sucking%20penis%20of%20doctor
xxx video vs http://g-kom.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20LRc%20indian%20girl%20nigar%20khan%20hardcore%20anal%20sex%20video
hd hot xvideos http://239cpw.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Hst%20desi%20bhabi%20with%20her%20hubby%208217%20s%20friend%20in%20hotel%20room
peranka copra nxxx http://santehnika-special.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20nfs%20group%20mai%20de%20dana%20dan%20hardcore%20chudai%20ki%20hindi%20xxx%20bf
bf faking sex http://k-bella.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20H3n%20bollywood%20hotty%20vidya%20balan%20smooch
fuck rnd video http://oknaspb.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%208tq%20indian%20village%20bhabhi%20sexy%20video%20with%20hubby%208217%20s%20friend
sax vibe xxxxx http://shakespearecanterbury.com/engine/go.php?url=https://hardindianvideos.info/moo%20HgNc%20desi%20sexy%20bhabi%20live%20with%20saree
nangi girl sexy http://sportdergava.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Yft%20college%20mai%20hot%20girl%20ki%20garma%20garam%20chudai%20blue%20film
बिडिओ ओपेन बिएफ http://childmedic.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://hardindianvideos.info/moo%20H46%20indian%20couple%20ass%20fuck
emma cummings xnxx http://www.rapetra.gift.su/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HFFJ%20ass%20slaps%20with%20deep%20anal
angrej की बीएफ http://izabelawojcik.com/to_client?target=https://hardindianvideos.info/moo%20ydS%20desi%20porn%20mms%20of%20village%20girl%20outdoor%20fun%20with%20lover
rasya girls sex.hd http://sandiegofamilylaw.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HVv3%20bhojpuri%20chachi%20aur%20bhatije%20ki%20choda%20chodi%20ka%20sex%20tape
xxx video double http://saratov.molti-shop.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20YUe%20hyderabadi%20sexy%20bhabhi%20devar%20se%20chud%20kar%20garbhwati%20hui
nonton bokep mia http://causalitygames.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20DU1%20punjabi%20chachi%20ki%20chudai%20ka%20mms%20porn%20video
allison parker bbc http://hetcircus.be/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20Hxhh%20innocent%20desi%20randi%20getting%20orgasm%20missionary
focked his doighter http://zukiimports.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://hardindianvideos.info/moo%20QB0%20motherfucker%20foot%20and%20panty%20loving%20interracial%20fucking
3x mom s.com http://tennismall.bg/site/wp-content/redirect.php?type=website&id=352113&site=https://hardindianvideos.info/moo%20zxJ%20fingering%20hot%20mallu%20aunty%20s%20pussy
xxvi sunny leaaon http://carpc.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://hardindianvideos.info/moo%20WVl%20marathi%20bhabhi%20pulling%20up%20her%20sari%20to%20show%20her%20cunt
mom sex korea
Lilylib 2023/03/02(13:52)
yo bt tv http://vastephens.com/ccir/wp-content/themes/Grimag/go.php?https://erovoyeurism.com/xxx-106828707-japanese-doll-sara-seori-has-her-furry-muff-pounded-by-a-hard-dick.html
xxxsex pablik agent http://xn--80abwseoo.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-277730436-horny-grannies-and-young-men.html
pakistan xxnx beeg http://leesvilleauto.biz/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-607128367-beauty-mesmerizes-hunk-with-ramrod-riding.html
sexy as xxx http://xn--40-6kciozrsbrjm.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-624232356-czech-girl-in-a-gang-bang-with-lots-and-lots-of-dudes.html
son forced moms http://revelrun.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-531758970-big-titted-australian-milf-yasmin-scott-gets-her-ass-fucked.html
anal rape videos http://mymakler-union.de/away?to=https://erovoyeurism.com/xxx-916740547-webcam-redbone-free-amateur-porn.html
hd handsome bf http://cablebird.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-610516303-busty-cristi-ann-fucked-at-the-pool.html
mom hot xxx http://terralit.com/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.com/anal-creampie.html
xxx aag hd http://remax-mg.nl/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://erovoyeurism.com/redhead.html
गदे का xxx http://detalheautomovel.com/blog/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.com/xxx-69242907-dame-gyno-with-a-gynoinstrument.html
xxx six phito http://meizhulian.com/advertising.redirect.aspx?advid=35&url=https://erovoyeurism.com/xxx-444538748-all-for-a-set-of-golf-clubs-at-the-pawnshop.html
moti naukrani fuck http://devlet.com.tr/search/?mode=bn_ad&url=https://erovoyeurism.com/xxx-552370492-obese-ebony-prostitute-gizelle-xxx-rides-white-pecker.html
soni lewn xxx http://dougandvicki.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-700666911-hogtied-blonde-anal-and-pussy-rammed.html
kinar lesbian com http://halfbarrelsolutions.us/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-48867751-three-is-definitely-a-crowd.html
amateur family taboo http://cdhgf.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/xxx-635064246-pretty-mature-lady-sucking-and-riding-long-schlong.html
xxx sota hoya http://corp.vangold.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-352514620-candy-lover-and-norma-are-horny-lesbians.html
india girl fuking http://yhhaa.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.com/xxx-828654243-ebony-anal.html
apl sex hd http://dinskoeposelenie.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-001328581-hot-young-girls-and-lucky-grandpas.html
video xxx in http://dasaraholdings.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-365530517-she-thought-the-shoot-would-be-easy.html
xxx bf leone http://nowmagazine.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://erovoyeurism.com/xxx-462818265-perky-slut-undresses-and-demonstrates-her-forms.html
grandma brzzar com
LewisQuala 2023/03/02(12:45)
pakistani teacher pornДє http://ideareale.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://ganstagirls.com/xxx-828034578-busty-agent-whore-shows-boobs-massage-to-older-man.html
jabarjasati xxx video http://sanzsanz.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-686178747-buxom-chicks-candy-manson-ayden-blue-try-to-seduce-horny-talon.html
anima xxx video http://alma-mater.ru/link.php?go=https://ganstagirls.com/xxx-350330454-young-hot-blonde-takes-two-swollen-cocks.html
xxx video son4 http://rzn.dosug-gid.net/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-019312677-sailor-jupiter-cosplay.html
xxx torrent magnet http://drkoo.co.kr/go.php?s=https://ganstagirls.com/xxx-12219345-pickedup-euro-skank-loves-fucking-for-money.html
ahala rae sex http://gtouvelka.ru/bitrix/rk.php?goto=https://ganstagirls.com/flasher.html
2hijra sex video http://pvpmatch.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-160440831-four-hot-teens-on-webcam.html
bathroom sax xxx http://pims.co.uk/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://ganstagirls.com/xxx-790168383-goth-babe-assfucked-and-anal-squirts-oil.html
wife sucking mms http://stretchdenimjeans.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-701676855-white-trash-hoe-nataly-von-gets-double-penetrated-by-two-cowboys.html
sekci video xxx http://albassamimotors.sa.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-505962666-mouth-full-of-cum-compilation.html
grup xxx video http://xijscale.com/blog/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.com/crazy.html
punjabi finger sex http://mmainc.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/crop-whip.html
pregnant sistalick video http://bghelp.co.uk/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-369346617-explosive-orgy-with-blowjob-and-handjob.html
anushka sharma xxxxx http://anthonywellington.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/mandy-moore.html
rajwep com hd http://kushedge.com/engine/redirect.php?url=https://ganstagirls.com/xxx-2175122223-asian-girl-with-a-bush-in-a-threesome.html
sexy film position http://nordyne.com/redirect.php?link=https://ganstagirls.com/xxx-292568256-gorgeous-latina-brunette-gets-her-pussy-pounded.html
xxxx braziers fucking http://www.mreospb.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-779862087-jav-idol-omomo-risa-fingered-and-fucked-by-old-guy.html
new in poran http://https://woman.kharkov.ua/engine/redirect.php?url=https://ganstagirls.com/cunnilingus.html
minka srx hd http://speednetonline.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-282678039-slutty-brunette-has-interracial-fucking-session-with-the-big-cock.html
www.six sister brother.com http://educauto.com/compatibility/hop?hop=dyn&desturl=https://ganstagirls.com/xxx-677422170-cum-loving-bisexual-guys-and-girls.html
narnaul sex video
Lesliemeago 2023/03/02(12:11)
chakma xxx videos http://bt3.centralnoe.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-860114992-lelu-lovetease-denial-blueballs-blowjob.html
mira jane naked http://chelsea28.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-153236345-raunchy-doxy-likes-wild-anal-pounding-on-camera.html
bro cosign sister http://fledgeling.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.info/xxx-547184636-cute-jav-idol-reo-does-pov-fuck-uncensored-action.html
saxi puran vedio http://400lakeshorestreeterville.us/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-707780809-talk-show-with-busty-janet-mason-ends-with-cock-sucking.html
onlygirl sex com http://2po2.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-056034142-slim-clown-mikayla-mico-fucked-in-public.html
xxx nue video http://giftsbyronald.com/LinkClick.aspx?link=https://ganstavideos.info/xxx-577278373-all-natural-anny-aurora-gets-trimmed-pussy-banged-in-pov.html
xxx video onlaen http://01026492203.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstavideos.info/portuguese.html
hollywood sex movis http://trekj.com/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.info/white.html
hd dsi xxx.com http://pdfebooksdownloads.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-1787165450-blonde-cherry-kiss-anally-rides-the-hard-cock.html
sex sexy wallpaper http://zaimex.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-316152363-flexi-schoolgirl-sucks-stranger-in-a-bus.html
सेक सी वीडियोसxxx http://hr.aer.aero/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-296260048-blonde-milf-cherie-deville-displays-her-sexy-ass-and-anal-and-pussy-fucking.html
sauth koriya sex http://buylongchamp.com/go.php?s=https://ganstavideos.info/xxx-4747161776-curvaceous-cleaning-lady-serena-skye-shows-ass-for-extra-money-and-gets-laid.html
chut ke mlaae http://sgcausa.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-724878732-liisa-is-taking-some-dick-from-a-lucky-geek.html
cofea xxx com http://exchangeincomecorp.ca/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.info/xxx-433238316-amateur-ebony-beauty-anal-sex.html
sleeping sisters sex http://joerlong.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-513620047-hot-webcam-roleplay-with-stacked-hottie-4.html
englesh sex vidio http://svensson-body-labs.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-186816659-antynia-rouge-fucked-after-getting-feet-caressed.html
oida xxx viode http://fst-foto.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-772140040-gia-paige-slurping-on-his-meaty-cock-drooling-down-the-shaft.html
chuadai video hd http://bocachicahotels.com/Home/SetCulture?culture=ar&href=https://ganstavideos.info/xxx-762884182-steamy-shyla-jennings-is-having-an-awesome-lesbian-sex.html
mogal samraj xxx http://digimarketingcourse.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.info/xxx-056414274-haley-cummings-in-haley-cummings-meet-the-beast-of-cock.html
xxx.xnxx blue films http://kharkov.prostitutki-red.com/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-284548177-darling-is-arousing-stud-with-her-oralstimulation.html
who is totally a samantha
Melanietop 2023/03/02(11:58)
oppai heart http://weddingsnapa.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/tag/onahole/
lovecubus! http://lanceandtom.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.hentaimage.net/ga/jEM/c93_774_house_774_hina_to_sumire_no_hentai_oppai_bouken_nikki_chinese_%E6%B2%92%E6%9C%89%E6%BC%A2%E5%8C%96/
hd hentai gifs http://08008inc.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.hentaimage.net/ga/Fcg/c94_asunaro_neat_ronna_master_ga_warui_hito_ni_natte_shimatta_you_desu_fategrand_order_chinese_%E9%9D%B4%E4%B8%8B%E6%B1%89%E5%8C%96%E7%BB%84/
hentai bus http://wedpix.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/qwV/c91_homura_s_r_comics_yuuki_homura_nakayoshi_kallen_chan_code_geass_lelouch_of_the_rebellion/
rio hamasaki http://detedcu.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.hentaimage.net/ga/cXs/night%E2%98%86fuckers_mitsugi_wise_sis_seriously_wise_sis_kyoukai_senjou_no_horizon_english/
minna agechau http://glownewbusiness.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/sxL/c86_kuroi_mono_akadama_haiboku_heroines_sword_art_online/
hotcha in the alley http://monge.com.br/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.hentaimage.net/ga/hjP/futaket_13_5_aoba_q_madou_futaba_yodome_futaman_houkago_shasei_sketch/
sweet futanari http://unfairpolicy.net/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/5pD/c93_inu_no_omawari_sama_inubuchi_melt_in_green_pok%C3%A9mon_sun_and_moon_english_hentai_doctor/
lewdsalot http://5koles.me/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/5j20/bitch_bokujo_%E3%83%9E%E3%83%AA%E3%83%BC%E3%81%A1%E3%82%83%E3%82%93%E6%9C%AA%E6%9D%A5%E4%BA%88%E6%83%B3%E5%9B%B3/
umemaro http://customso.com/wp-content/plugins/phpl/redirect.php?url=https://www.hentaimage.net/parody/dragon_quest_viii/
mo__e http://handel.pro/redirect?s=https://www.hentaimage.net/ga/5Vf0/kimi_ga_iyashite_kureru_fuyu_the_winter_you_took_care_of_me/
hentai porn gifs http://jennycomeshome.net/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/YhG/c76_barbaroi_no_sato_ryuuka_ryou_inmu_yami_ni_nureru_yoru_vampire_princess_miyu/
dbz hentai 18 http://qatar-live.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/jj25/futari_wa_precure_no_hon/
kingspade torrent http://edu.boss.ru/bitrix/rk.php?goto=https://www.hentaimage.net/artist/umashika/
pokemon lusamine futa http://domsobaki.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.hentaimage.net/ga/vEv/c54_kajishima_onsen_kajishima_masaki_omatsuri_zenjitsu_no_yoru_heisei_ban_1_spaceship_agga_ruter/
ranma hentai gallery http://mga.by/bitrix/redirect.php?goto=https://www.hentaimage.net/tag/breast_expansion/
teens hentai http://fordhair.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hentaimage.net/ga/XRL/c87_peach_candy_yukie_gochuumon_wa_chiya_sharo_desu_ka_gochuumon_wa_usagi_desu_ka_chinese_%E8%84%B8%E8%82%BF%E6%B1%89%E5%8C%96%E7%BB%84/
fire emblem ylgr hentai http://zgr.name/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.hentaimage.net/ga/9nO/c89_yowatari_kouba_jet_yowatari_asonde_wakirara_go_princess_precure_chinese/
dragon maid elma porn http://cityofconroe.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/character/son_goku/
dvoika games – fall:out http://opiefoto.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.hentaimage.net/ga/dXF/sc61_milk_pudding_milk_jam_hentai_to_2_hentai_ouji_to_warawanai_neko/
XBOX игры купить разнообразные игры: XBOX CD KEY
BawnBreshyher 2023/03/02(11:35)
Покупай Самый мощный блокировщик рекламы Adguard Premium + https://ggsel.net/catalog/product/3000915
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru
Акканты xbox https://ggsel.net/catalog/product/3622275
купить игры +на xbox +onehttps://ggsel.net/catalog/product/2908468
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3162966
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
steam key купитьhttps://bysel.ru/goods/metro-exodus-gold-edition-steam-%F0%9F%94%B5-bez-komissii/
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/3614567
Steam Turkey TL Gift Card Code( FOR TURKEY ACCOUN)([b]стим игры дешевле чем в русском аккаунте[/b])https://ggsel.net/catalog/product/3473640
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/3589473
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - (TURKEY/USD) https://ggsel.net/catalog/product/3555721
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2911572
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
[b]НЕДОРОГИЕ игры XBOX ONE[/b]
купить игры +на xbox +onehttps://bysel.ru/goods/diablo-ii-resurrected-xbox-one-series-xs-klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://ggsel.net/catalog/product/3589474
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3115457
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/3008735
игры +на xbox +one купить дешевоhttps://ggsel.net/catalog/product/2962133
gift card купить +в россии+https://bysel.ru/goods/?-podarochnaya-karta-koshelyka-steam-5-dollarov-ssha-??0/
Недорогой качественный хостинг от 85р. https://webhost1.ru/?r=133178
[b]купить билетhttps://gagarina.com на концерт Полина Гагарина Нвсегда(в живую посмотреть послушать певицу) [/b] https://youtu.be/mNuK3CdLPjk
[b]При покупке оплачиваешь ТОВАР выбираешь карта 3% [u] карта-любая страна[/u] При оплате[/b]
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy [b]октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту[/b] https://clck.ru/33Pzd8
Недорогой хостинг от 85р, при переносе с другого домена 2 месяца бесплатноhttps://webhost1.ru/?r=133178
hot old pusylick
Lynnbiock 2023/03/02(10:51)
xx new dio http://taganrog.kolesa-darom.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-2846142350-my-perfect-morning-looks-like-this.html
jins.big gand xxx http://www.limbo.kz/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-1358127026-zombie-midget.html
xxx masti jabardasti http://womenandwar.net/wp/wp-content/themes/Attitude/go.php?https://pimpmpegs.com/movie-633621013-party-chicks-blow-and-fuck-vip-stiff-schlongs.html
animal girl xxxx http://doutlook.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-528166414-busty-blonde-babes-monroe-valentino-and-tanya-james-get-handsome-man-for-evening-fuck.html
malkin dog xxx http://emudevs.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-076511434-strickly-dickly-for-jazmyn.html
xxx mp4 dog http://plenuminstitute.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-958452199-katsuragi-maya-petite-jav-teen-sucks-fat-guy.html
chute mari mara http://novostroyki.guru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-60005439-sorority-girls-oil-wrestling-and-fucking.html
monica2 karupsow pigtails http://sexyshop.it/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://pimpmpegs.com/movie-911897761-jordi-surprises-his-gf-and-damsel-in-distress-lisa-ann-with-his-juicy-meatstick.html
hipps sex vedio http://hse24.at/t.aspx/subid/955049814/camid/1745159/?url=https://pimpmpegs.com/movie-457663618-nuru-massage-and-lesbie-show-with-asa-akira-and-angelina.html
www.xxx.sunny leone new.hd.com http://dtcpublicidad.es/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-235265000-romantic-milf-and-mom-feeding-milk-hot-milf-fucked-delivery-guy.html
old xxxx movies http://generationpeace.org/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-943150326-audrey-royal-with-mask-pounded-by-daddy.html
china sexi movie http://alltheagents.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmpegs.com/movie-672967741-nasty-latina-whore-lady-spyce-loves-to-suck-the-bbc-of-nathan-threat.html
beeg virgin xxxvideo http://xp.mjr.100up.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-902746621-peta-jensens-got-her-pussy-fucked-raw.html
sex lisa ann http://sipim.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-646220988-dyke-delights-playgirl-with-wild-honey-pot-licking.html
indian sex nude http://zwcad.kz/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-835221039-hot-wax-punishment-and-amateur-bdsm-of-crying-isab.html
sexi hot bf http://kopsmart.com/wp/wp-content/themes/prostore/go.php?https://pimpmpegs.com/movie-38509714-redhead-babe-jenna-j-ross-cumming-all-over-that-huge-cock.html
bangla chudachudi dhamaka http://fatlossing.com/engine/redirect.php?url=https://pimpmpegs.com/movie-696421617-horny-sweet-chick-danica-dillon-fucking-hard.html
juliana vega mom http://www.psngroup.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-0522104051-las-tetonas-de-farang-ding-dongfdd-titty-fuck-crubat-big-boobsmodpink.html
xxx baglie biduo http://www.google.hr/url?q=https://pimpmpegs.com/movie-685056786-young-hottie-lindsey-vood-gets-her-pussy-licked-and-filled-with-a-big-cock.html
सेक सी झारखंडी http://panitz.name/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.com/movie-18263245-busty-boss.html
donlop fidio sekx
Marjoriecib 2023/03/02(10:21)
xnxx hd indian http://rezaheydari.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_lips.html
wxxxx video hd http://naturequestvitamin.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_6Ee_sweaty_indian_girl_gangbangs_1_scene_2.html
xxx zhn xxx http://4shared.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_JFt_bangladesi_cocacola_chairman_force_to_fuck.html
sunnyleone xxxvideo 2017 http://dfrobot.com/engine/api/go.php?go=https://privateindianmovies.net/to_VVt_free_porn_of_young_student_do_first_sex_with_his_friend_s_sexy_mom.html
videis qorn xxx http://krasnodar.cafebijoux.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_Lmgb_hot_desi_housewife_sex.html
peli pela in http://enlite.co/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/to_LMBR_nude_indian_teen_boobs_show_in_open_bathroom_selfie_video.html
xxx वास ता http://dairyculture.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LpT_mature_couple_sex_punch_moment.html
japan porn grandpa http://volgograd.scopula.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_nwe_sexy_tamil_bhabhi_blowjob.html
17uers girl xxx http://tpdn.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_celebrity_fucking.html
xxxvideos sestar hot http://sendgriddelivered.com/engine/link.php?url=https://privateindianmovies.net/to_K42_malayali_hot_girl_stripping_and_riding_kunna.html
sanne lemon sxx http://xwdn.com/engine/track.php?url=https://privateindianmovies.net/seacrh_sloppy_head.html
www.com xxxx vidomom http://denisestravels.com/engine/track.php?url=https://privateindianmovies.net/seacrh_japanese_fuck.html
xxx kathmandu sex http://julianaoliveira.com/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_bitty.html
xxx 3 bp http://hetcircus.be/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/seacrh_ass_banged.html
subham sax xxx http://nextworldphilanthropy.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_ajj.html
xxx vdo utub http://nihives.blogspot.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://privateindianmovies.net/to_oeK_hai_mai_mar_gayi_janu_meri_jaan_nikal_gayi_viralmms.html
bolti kahani xxx http://pro100ceramica.com.ua/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LsjC_18_year_old_girlfriend_gets_fucked_without_a_condom_and_they_almost_cum_inside.html
jmk catun xxx http://tihoroom.mkrovlya.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_L1UJ_ramya_karthik.html
ramesh xxx vides http://fellowtraveler.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Q1s_southindian_mallu_aunty_039_s_pussy_ass_exposed.html
xxx video blet http://alexv81.jeweller-karat.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_gheeta.html
sixx video hid
Monicafed 2023/03/02(09:48)
bexi bhabhi xvideo http://netgearprosafe.biz/__media__/js/netsoltrademark.php?d=tubesla.com
waptrik kom sex http://www.truckliability.com/__media__/js/netsoltrademark.php?d=tubesla.com
hairy nude interview http://krbook.net/app/reporting/out/f677?u=https://tubesla.com
मुस लिम sexyvideo http://kcmt.cz/wp/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
jasline porn video http://city-usa.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
aunty scandal video http://eng.khomus.ru/bitrix/redirect.php?goto=https://tubesla.com
the gart xxx http://autopond.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
xnxn full hd http://zeimu-wesp-it.com/engine/go.php?url=https://tubesla.com
maa xxx bf http://gotafriend.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex lol cheng http://medicaldoctorbond.com/__media__/js/netsoltrademark.php?d=tubesla.com
airi nakajima sex http://ft.org.ua/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
3gpking sis com http://europa-guild.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
pahrleli baar xxx http://dell-servers-storage-networking.co.uk/bitrix/redirect.php?goto=https://tubesla.com
sexy skirt uncensored http://dnahn.com/__media__/js/netsoltrademark.php?d=tubesla.com
exoitic vergin porn http://ekdy.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
xxx www hc http://megaanswers.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
fuge video sex http://getfitcbd.net/__media__/js/netsoltrademark.php?d=tubesla.com
miliya fuking vedios http://mvgmbedrijfshuisvesting.nl/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
katsuni danny d http://tednino.com/__media__/js/netsoltrademark.php?d=tubesla.com
poignant sex video http://indianamarkin.com/__media__/js/netsoltrademark.php?d=tubesla.com
new xxx veadio.com
MarissaPyclE 2023/03/02(09:42)
sunny leone interracial http://soniabrandes.dk/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://longindiantube.mobi/mov-2p3-desi-hidden-cam-porn-video-of-man-and-his-wife’s-sister
sexy movie korean http://www.extrimdrive.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-nfo-indian-hottest-young-girls-lesbian-in-mid-night
uman sun xxx http://compmaster.az/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-3D1-nri-mature-big-boobs-aunty-with-neighbor
xxx.sinhala sex video http://thinkinginpixels.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://longindiantube.mobi/mov-yCU-indian-couple-outdoor-blowjob
japan xxx rajwap http://catnews.net/wp-content/themes/begin0607/inc/go.php?url=https://longindiantube.mobi/mov-PKXW-beautiful-desi-girl-showing-her-hot-figure
xxxxx sexy sex http://bluxury.com/go.php?url=https://longindiantube.mobi/xxx-bouncing-ass
american hard-core sex http://sexarmpit.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://longindiantube.mobi/xxx-youngandold
rep in school http://fordhair.com/modules/babel/redirect.php?newlang=en_us&newurl=https://longindiantube.mobi/mov-PG2N-indian-teacher-fuck-with-her-best-college-boy
family xxx bathroom http://ferguson-photography.com/blog/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/mov-PJQf-sexy-sali-seducing-her-jiju
rebecca woodman ponstar http://www.sibsiu.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-xxx-girl
suhagrat dasi xvideos http://outsorce-msk.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-iHZ-desi-huge-ass-mera-lund-ka-bhurta-bana-diya
xxx son sister http://bestprintsnyc.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-brought
manipur mathu nanab http://kayak-market.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-kavita
hollywoodactress sex video http://skachat-mp4-na-telefon.ga/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-zMl-desi-hidden-cam-nude-sex-video-of-young-couple
xxxsex fullhd video http://shop.katemagic.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-desi-porn-mms-clip
indian machine xxx http://educacaotorresvedras.com/engine/api/go.php?go=https://longindiantube.mobi/mov-4w3-sri-lankan-campus-teacher-fuck-with-her-student
xxxnx video jamor http://bepupost.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/xxx-brother
pramod sex video http://pawlyn.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PVlY-gf-ki-chut-pe-pani-choda-hot-gf-amratur-homemade-sex-tape
alura jenson plumber http://dunlopboots.com/counter.php?link=https://longindiantube.mobi/xxx-hd-indian-porn
vid trim sex.com http://decocakes.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PQrg-indian-cheating-wife-hot-sex-indian-small-penis-sex
ram ki xxx
LoganHox 2023/03/02(09:21)
wwwxxx cartoon videohdcom http://redimixed.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-511257353-big-juggs-redhead-nurse-asshole-nailed.html
sex boy small http://freejustnow.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-616639615-pretty-teen-babe-jenna-leigh-sucks-and-pounded-by-big-cock.html
blary love porn http://termi.su/bitrix/rk.php?goto=https://eromyporn.info/video-323472462-petite-brunette-whore-ai-himeno-riding-and-fucking.html
बीएफ mp4 एचडी http://tireking.ru/bitrix/rk.php?goto=https://eromyporn.info/video-463869303-kate-and-ash-hollywood-get-together-to-share-black-dick.html
rase sex videos http://scvalves.com/wp-content/themes/Attitude/go.php?https://eromyporn.info/video-474573239-dirtyminded-mark-wood-gets-a-chance-to-poke-the-quim-of-kinky-lisa-ann.html
xxx alenshd video http://johnnydaffy.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-4288167158-homemade-booty-shake-videos-scene-1.html
pour hub com http://divonet.com/wp-content/themes/begin44/inc/go.php?url=https://eromyporn.info/video-383945564-juvenile-rubber-is-working-hard-to-pleasure-hotty.html
paltysex video com http://vendoinmuebles.mx/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eromyporn.info/video-413814752-cute-black-teen-orgasming-on-the-floor.html
bangla porn vedio http://iam-pro.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromyporn.info/skank.html
bazaar sex vedio http://liburankebali.com/engine/redirect.php?url=https://eromyporn.info/video-715361349-busty-teen-laura-dickens-wants-it-in-the-ass-deep.html
meyajo xxx com http://unik.link/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/video-907635360-quick-fuck-on-the-balcony.html
randi xxx poran http://novsportpit.ru/bitrix/rk.php?goto=https://eromyporn.info/video-679224977-babe-is-giving-dude-a-pecker-sucking-experience.html
xxx sane leona http://yourhomeinisrael.com/wp-content/themes/delicate/gotourl.php?url=https://eromyporn.info/video-5543196155-exclusive-exclusive-big-cock-japanese-blowjob-clip-its-amazing.html
sax vdieoswww.hd www.com http://kikocosmetics.co.uk/engine/link.php?url=https://eromyporn.info/video-954817757-crazy-sadie-west.html
iporan tv com http://chuypoweron.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromyporn.info/video-175211247-honey-demon-morning-sunbath-passion-hd.html
katrina xxxx bf http://activemailorder.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-657865849-all-natural-carolina-sweets-gets-her-shaved-pussy-plowed.html
www.sexy bp.com porntube http://appthirst.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://eromyporn.info/video-018130108-blondes-teen-im-auto-gebumst-outdoor.html
gim xxx.com vidio http://ets-k.kz/bitrix/rk.php?goto=https://eromyporn.info/butthole.html
xxx dr dju http://detalheautomovel.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://eromyporn.info/video-166364522-swinging-fun-threesome.html
sex blue animal http://antecpro.com/bitrix/redirect.php?goto=https://eromyporn.info/video-542975366-restless-and-hungry-rei-mizuno-masturbating-on-cam.html
kentot kontol besar
MildredSex 2023/03/02(08:13)
african sex vidio http://shungit-store.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/testicle-rupture.html
www.xxx teen sex.com http://diaverdi.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/latex-ffetish.html
video bf xnxx http://aljleague.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/40plus-bbw.html
а®љаЇ†а®ё а®µа®їа®џаЇ‡а®µ а®ё http://www.kandsranch.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/audrey-hollander-gangbang-extreme.html
neda ali xxx http://frontbench.com/forum_script/url/?go=https://tubepatrol.sex/rachel-steel-fucked-in-shower-son.html
wafe fux com http://mankts.ru/bitrix/rk.php?goto=https://tubepatrol.sex/arzulu.html
bhjpuri sex bf http://retailemall.com/go.php?url=https://tubepatrol.sex/amateur-ebony-facial-sluts.html
sexy porn vedio http://villaverde.fr/out.php?to=https://tubepatrol.sex/tube-radio.html
xxx sex sanilion http://feinesstoeffchen.de/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/drunk-woman-interview-forced-to-organsm.html
xxx movei 2018 http://onlinecasinoguide.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/anal-shit-party.html
sani nionxxx viodo http://le-magasin-de-la-coinche.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/brazilian-gay-gay.html
xx hedusatani video http://closetsmiths.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tribbiding.html
sex pussy video http://toptankuruyemisal.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://tubepatrol.sex/complete-two-film-vintage.html
www.bus xxxx videos http://91tools.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/srep-mom-son.html
xxxvideo sex affair http://craftpremier.ru/bitrix/rk.php?goto=https://tubepatrol.sex/wet-tank-top-and-clear-panties.html
momisleping videos com http://chatshloogh.cf/__media__/js/netsoltrademark.php?d=tubepatrol.sex/rady-to-pop.html
www.redwap sirkus porn http://znaki.desantura.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/pierre-woodman-casting-r.html
gold digger footjob http://getbuket.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/purzel-video-ich-brauche-das-geld-purzel-hilft-26.html
humen sex video http://comcomsol.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://tubepatrol.sex/sexy-alena-masturbates-herself-www-pornowalk-com.html
sxy vedio pron http://coldwellbankerky.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.sex/eggs-blow.html
vargin girl masturbrating
MargaretJifip 2023/03/02(07:40)
porn mom sexi http://bungalomore.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20XsZ%20sexy%20desi%20teen%20college%20girl%20doggy%20style%20home%20sex%20video%20with%20bf
english sex big http://orkestra.com.tr/?outlink=https://hardindianvideos.info/moo%20hrO%20innocent%20yet%20playful%20sri%20lankan%20girl%20secretly%20showing%20her%20assets%20to%20her%20bf%20and%20got%20electrified%20when%20she%20heard%20her%20mom%20comes%20to%20her%20room
redwap granny creampi http://visand.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%209i1%20bollywood%20mms%20of%20desi%20bhabhi%20and%20devar
danny de brazil.com http://emibearing.info/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20I21%20best%20indian%20porn%20mms%20sexy%20bhabhi%20with%20lover
tctc bp xx.x http://hamidrahbar.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://hardindianvideos.info/moo%20HFa3%20indian%20girl%20fingering%20pussy
3xxx video me http://clipgalaxy.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20k6H%20hot%20mallu%20college%20girl%20strip%20for%20bf
forest xxx videos http://fernandosavater.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%207TD%20gandi%20baat%20karke%20cousin%20choti%20bahan%20ke%20chudai%20ki%20hindi%20xxx
bf pron co.in.comwww http://saverot.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20LQw%20group%20sex%20party%20with%20desi%20aunty%20and%20bhabhi
rape schoolgirl mp4 http://www.evan.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HmE8%20indian%20sex%20video%20of%20a%20mature%20couple%20fucking%20in%20different%20positions
fuk gril bangla http://photopodarok.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20WZ7%20punjabi%20girl%20masturbating%20inside%20the%20flight
big pussy.com dogstl http://armee.mr/blog/wp-content/themes/begin44/inc/go.php?url=https://hardindianvideos.info/moo%20GFQ%20mami%20aur%20baap%20ke%20rishton%20mai%20chudai%20ki%20desi%20sex%20clip
odiaxxxsex desi video http://ranchodevelopment.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20D0g%20sexy%20odia%20girl%20blowjob%20with%20clear%20odia%20audio
अमेरिका बियफ सेकसी http://pullstartfire.asia/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20LBf%20desi%20girl%20sex%20in%20room%20with%20hindi%20audio
asami video sex http://sinix.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%200SK%20nepali%20engineering%20hostel%20girl%20first%20time%20home%20sex%20with%20kitchen%20boy
blindfolded virgin porn http://smhcpw.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HzKZ%20indian%20student%20fucks%20ex%20boyfriend%20viral
exercise xxxx vidieo http://emroozna36.ml/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20usi%20hardcore%20fuck%20of%20the%20desi%20housewife
aishwarya girls bf http://soloplayas.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://hardindianvideos.info/moo%20hVV%20sex%20mms%20of%20mumbai%20girl%20and%20neighbor%20uncle
xxx cg vido http://sc0091.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hardindianvideos.info/moo%20sp%20indian%20husband%20and%20wife%20have%20hard%20and%20wild%20sex
xxx englis video http://newenglandusa.com/out.php?go=https://hardindianvideos.info/moo%20yF6%20south%20indian
barzzet hd dtepsonfucksinledstepmother http://ideafix.uz/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20uj%20desi%20sex%20videos%20of%20young%20local%20call%20girl%20fucked%20by%20client
xporn sex xxx
RickyFuent 2023/03/02(07:10)
bathroom punjabi sexy http://buzzorologicover.com/engine/link.php?url=https://eroteenies.info/xxx-744870477-sensual-jane-is-fucking-in-a-hardcore-interracial-anal-sex-video-produced-by-fame-digital-production-studio.html
xxx sbse khtrnak http://galaxy-mania.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-686449747-julia-cute-teen-in-a-private-pov-casting.html
seduced in public http://behaviouraltech.org/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-325239411-sweet-banana-asada-gets-fucked-by-several-hunks.html
www.uae xxx full.com http://careatlanta.com/redirect.php?link=https://eroteenies.info/xxx-566947353-stripped-down-and-lesbian-sex.html
नागि विडिओ सेकसि http://biznesdepo-2.2wk.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-912866376-lusty-babe-kenna-james-has-passionate-lovemaking-session-with-stud.html
hd xxx vidros http://ww31.mindvacation.com/elvis/go.php?url=https://eroteenies.info/xxx-569879521-hot-threesome-on-the-green-lawn-with-micah-moore-and-pinky.html
elektra rose blacked.com http://gazosilikat-bloki.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-118773262-extreme-anal-stretching-with-hot-blonde-lesbie-kitty.html
best pornstar fuck http://xn----7sblpt2afjj.xn--p1ai/bitrix/redirect.php?goto=https://eroteenies.info/xxx-960243933-two-hot-vixens-fuck-a-guy-in-a-porn-art-video.html
dessi anti fuks http://huayijiaoyuedu.com/AuroraWeb/Account/SwitchView?returnUrl=https://eroteenies.info/xxx-042339312-tommy-gets-humiliated.html
wahida raheman xxx http://bancom.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-105357582-doggy-style-for-curvy-ebony-hottie-from-big-dong.html
secxy video downlod http://www.med-use.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-463226877-granny-offers-her-big-juggs-appreciator-a-good-tim.html
xxx videos jabardasti.co.in http://zekophotography.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eroteenies.info/xxx-030756756-playgirl-is-riding-on-teachers-hard-rod-zealously.html
xxx vidiea sil http://xn--80ajvfdjk.xn--p1ai/bitrix/rk.php?goto=https://eroteenies.info/xxx-367877888-fresh-faced-indian-babe-rides-on-thin-dick-in-homemade-video.html
hd s.k xnxxvdo http://tarabursey.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://eroteenies.info/xxx-618326368-paradise-films-lesbian-threesome.html
desi bp xxx http://www.admiralserv.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-492022854-beautiful-ebony-with-curly-hair-toying-on-webcam.html
saxy x x.www. http://fctokyo.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-495437557-hardcore-1320-free-hardcore-hd-porn-video-d0.html
pinni dengulata videos http://avtosteklotobolsk.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-567970380-hussy-white-slut-lyla-storm-gets-fucked-badly-in-anal-sex-video.html
download isep toket http://hakimeshirazi.ir/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eroteenies.info/smoking-fetish.html
jullie andrnan sex http://treenorth.com/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-6058189100-lit-latina-night-out.html
choda chudi english http://http://highend-anlage.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eroteenies.info/xxx-600022015-latina-model-assfucked-at-photoshoot.html
sexifillm video move
MichelleSep 2023/03/02(07:07)
redwap ana milla http://dolgovagro.ru/bitrix/redirect.php?goto=https://pimpmovs.com/ass33.html
english sex new http://2stuff.com/wp/wp-content/themes/Grimag/go.php?https://pimpmovs.com/wife-underhanded.html
seix an fuck http://niggafetish.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/wwe-diva-vicky.html
xxx nnxx sixy http://grouphe.com.ua/bitrix/redirect.php?goto=https://pimpmovs.com/verified-models.html
redwap english hot http://museumflorence.com/bitrix/rk.php?goto=https://pimpmovs.com/cumshot-with-sound.html
suny leon.xnx vid http://nitecor.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.com/ginger-nipples.html
sex mmi video http://www.franciscogonzalez.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/tube-guy-birgin-rapes-girl-in-a-restaurant-part-1.html
teen beeg boys http://media-bro.ru/bitrix/redirect.php?goto=https://pimpmovs.com/amateur-b.html
momsex video com http://medscape.ru/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.com/indian-real-gang-rape-mms-un-field.html
porn tub tv http://elenabezborodova.ru/bitrix/redirect.php?goto=https://pimpmovs.com/women-watching-guy-jack-off-in-car.html
xxx ege 12 http://zap.specpricep.ru/bitrix/redirect.php?goto=https://pimpmovs.com/nana-li-anal.html
vidio drama porno http://euro-nissen.de/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.com/sleepwalkibg.html
xxx amrican famliy http://mortgageshopnetwork.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/vagina-fuckibg.html
www 3g xnx http://comprefugini.com.br/engine/link.php?url=https://pimpmovs.com/youporn-sex-viseo-step-father-rape.html
bf xxxxx vidos http://getactive.ru/bitrix/rk.php?goto=https://pimpmovs.com/men-slave-torture.html
xxx vidieo local http://fitmomtv.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.com/ntb-bank-srilanka.html
xxx а¤°а¤їа¤Є а¤ња¤—а¤І http://5420mgt.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/cyndi.html
3xx hit video http://redrosetattoos.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.com/with-wild.html
pooja hegde bf http://globalhospitalityexperts.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/gameshow-japanese-mother-and-son-marriage-english-subtitle.html
xxx tripl video http://esgblogs.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/lose-virginity.html
american xxxhot video
MichaelCound 2023/03/02(06:36)
mundy muse xxx http://discoveryct.com/__media__/js/netsoltrademark.php?d=erodrunks.net/shaking-boob-torture.html
tamil couples tubesex http://frostfinancialgroup.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/netvideogirls-maya-audition.html
onlinesbi sex videos http://jacksonroemers.com/__media__/js/netsoltrademark.php?d=erodrunks.net/isis-nile-tube.html
bbwaunty sex videos http://tk86.su/bitrix/redirect.php?goto=https://erodrunks.net/rip-her-up-sleep.html
xxxred porn tube http://empregosemcampogrande.com.br/medialand/maths/archived-sites/external.html?link=https://erodrunks.net/kang-eun-bi-sex.html
porn sax vedeio http://www.fischer-sport.ru/bitrix/rk.php?goto=https://erodrunks.net/nadya-mature.html
claire chust xxx http://vostok.co.nz/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/einji.html
xxx girlds vido http://thejohnsoncollection.org/engine/redirect.php?url=https://erodrunks.net/hubby-watches-his-horny-wife-fucks-lucky-stranger-s-huge-bbc-on-christmas-morning-as-he-records-it-on-camera.html
mother porn 3gp http://mobicaze.com.ua/bitrix/redirect.php?goto=https://erodrunks.net/tushy-xxnx-com.html
odia brazzers barampur http://allseasonsplace.com/bitrix/redirect.php?goto=https://erodrunks.net/fat-ass-bicth.html
xxnx hd vido http://onlineclicker.com/bitrix/redirect.php?goto=https://erodrunks.net/ts-jessy-dubai-pee.html
xxx video cmopu http://vivah-sanskar.org/__media__/js/netsoltrademark.php?d=erodrunks.net/hot-russian-blond-pov-masturbate.html
old man girsl.xxx.vido.com http://unite2gamer.com/site/wp-content/themes/prostore/go.php?https://erodrunks.net/phim-sex-troi-mua-gio-cau-em-trai-xin-o-nho.html
yoga xxx bp http://igovernment.in/__media__/js/netsoltrademark.php?d=erodrunks.net/big-fat-freak.html
mp4 sex 2017 http://yazdeto.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/bbc-crying-screamin-painful-girl.html
kendra sunderland feet http://toursservice.info/__media__/js/netsoltrademark.php?d=erodrunks.net/kena-gelek.html
sexy video hindixxxx3 http://hbas.us/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/wife-forced-to-pay-off-debt-with-anal.html
ఆసియా సెక స http://farm-juice.com/bitrix/rk.php?goto=https://erodrunks.net/dek-chay-thai.html
jyotika xxx videos http://www.krepush-shop.ru:443/bitrix/rk.php?goto=https://erodrunks.net/seel-bnd-xxx.html
indian xnxx redwap http://bmt.net/__media__/js/netsoltrademark.php?d=erodrunks.net/roxyraye.html
alexa grace interracial
Miarep 2023/03/02(06:04)
www.fucking videos download.com http://e-obuvki.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.info/si-pinsan-kinantot-isusumbong-kita-kay-mama.html
indean saxy video http://mentalert.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.info/movies-dork.html
bokep asia game http://ondemandautos.com/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/solo-ruby-gutladera-bermudo-villarubia-filipina-pilipino-kita.html
सोनाशी की चुदाई http://wataniya.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.info/anime.html
shakeela hot actress http://sobranie-kholmsk.ru/bitrix/redirect.php?goto=https://erodrunks.info/ana-marlet.html
sex africa xx http://monicamenez.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.info/incest-audio-sex-kahani-maa-beta-on-dailymotion.html
xxx redwap veido http://bits.media/bitrix/redirect.php?goto=https://erodrunks.info/dick-ninja-studio-brother-forced-sister-to-fuck-in-laundry-room-full-version.html
bokep korea pijat http://wulffinkulma.fi/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/indian-rikshaw-drivers-wife.html
king xxxx movie http://movie-forumz.org/__media__/js/netsoltrademark.php?d=erodrunks.info/emo-baby-eating.html
xxx donlond videi http://hakermakine.com/wp/wp-content/themes/planer/go.php?https://erodrunks.info/noed.html
pornky.com hard fick http://ggzen.or.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/seduced-hd.html
cuda cudy video http://1hrphotoshop.com/__media__/js/netsoltrademark.php?d=erodrunks.info/porn-tanks.html
ren porn is http://djortho.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.info/deauxma-sol.html
mp4 porno 2017 http://hwasungsten.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erodrunks.info/jayapura-com.html
suma sex videos http://3dx.us/__media__/js/netsoltrademark.php?d=erodrunks.info/free-porn-download-rhtdm.html
new video hdxx http://rcsand.com/__media__/js/netsoltrademark.php?d=erodrunks.info/master-pc-greek-drama.html
london fukes com http://serverfiles.gq/__media__/js/netsoltrademark.php?d=erodrunks.info/tiffany-mom.html
hqporan back gal http://shivasuperfood.com/__media__/js/netsoltrademark.php?d=erodrunks.info/black-muscle-daddy-naked.html
xxx sxye muve http://film911.net/bitrix/rk.php?goto=https://erodrunks.info/cougar.html
balu flim xxxvideo http://ubisoftentertainment.com/__media__/js/netsoltrademark.php?d=erodrunks.info/men-pulling-down-pants-and-peeing.html
desi orejnal sex
KeithAdumb 2023/03/02(05:45)
mif kahifa xnx http://synergyonline.ge/bitrix/redirect.php?goto=https://pimpmovs.net/videos-057292179-pillow-talk-%E2%80%93-kendra-spade-sabina-rouge.html
gader porn video http://fringo.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-089836364-huge-black-cock-is-all-this-horny-asian-bitch-wants.html
mom big bobdes http://www.auto-sib.com/bitrix/redirect.php?goto=https://pimpmovs.net/videos-302328169-busty-amateur-teen-gf-sucks-and-fucks-with-cumshot.html
r7 xxx vdio http://www.v-tell.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-129636391-ebony-lesbian-cuties-playing-with-their-wet-pussies-until-they-cum.html
song hindi xxx http://tradepass.org/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-455362612-fascinating-cock-ride-of-astonishing-blonde-nympho-monique-alexander.html
sex virgan donloa https://images.google.cv/url?q=https://pimpmovs.net/videos-4179164103-samia-takes-it-deep-and-hard-in-the-ass.html
saxey xxx porunb http://new.officeanatomy.ru/bitrix/rk.php?goto=https://pimpmovs.net/punishment.html
xxx ckc kura http://minachung.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://pimpmovs.net/videos-006550941-3d-cartoon-futa-slut-shoves-giant-cock-in-her-slave.html
pathan xxx 3gp http://www.fruitsonline.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-514830500-skinny-whore-all-her-holes-ripped-by-bbc-in-the-bedroom.html
amrican xxx hdnoti http://hugepets.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.net/videos-895762117-brandy-smile-drills-her-tight-snatch-with-long-dildo.html
xxxii vedo hindi http://sobishop.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-562494291-hot-brunette-slaps-and-spreads-her-wet-pussy-for-dildo-amateur-viola-hole.html
xxx garl bidee http://radio-posad.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-642634174-big-boobs-eurobabe-fucked-by-the-lake.html
tarnnys fuck girls http://infoanchor.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-938468915-four-eyed-office-slut-kendra-star-in-her-lesbo-workout.html
sester sexy videos http://ssl.com.bd/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.net/videos-926958537-petite-schoolgirl-in-uniform-bangs-with-a-bald-fuck-boy.html
kerala sex vidios http://vinlight.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-7317120025-black-on-black-bonnie-blaze-black-bbw-and-monet-staxxx-black-bbw.html
johny synssex videos http://agca.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-156938800-babe-spreads-open-her-legs-for-chaps-hard-pounding.html
status whatsapp sex http://telkomflexi.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-2118167116-little-lanta-captured-gymnast.html
suhana sex videos http://originalchicken.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pimpmovs.net/videos-274428319-sweet-blonde-babe-aj-applegate-giving-her-all.html
srx vido45 old http://www.auf-rechnung-bestellen.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.net/videos-503956232-luna-star-and-victoria-june-in-3way-fuckfest-in-the-gym.html
बागी सेक स http://ecatapult.com/engine/go.php?url=https://pimpmovs.net/videos-613716736-allison-moore-bill-bailey-in-house-wife-1-on-1.html
kasey chase anal
MackenzieSig 2023/03/02(05:02)
reporter sex sexvedios.com http://s-t-group.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-299454255-bored-young-bitch-seduces-older-guy-and-fucks-him-on-bed.html
galo tribe xxxn http://salon-nefertiti.gorodarmavir.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-7454197188-selfbondage-mistake-part-1-of-3.html
krishi thapanda xxx http://bizimmersin.com/wp/wp-content/themes/prostore/go.php?https://stripmpegs.com/player-141550578-tattooed-huge-tits-doctor-anal-fucks-lesbians.html
sexy video angrejo http://orenpirogova.ru/linker.php?go=https://stripmpegs.com/player-863759448-virgin-suggests-her-pussy-as-payment.html
hot puzzy videos http://playacar.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-222454278-sex-with-a-man-from-her-family.html
assamese school girlsex http://leapfrogtech.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripmpegs.com/player-757211904-jessica-drake-and-julia-ann-enjoying-a-threesome.html
ЩЃШ§Ъ© ШіЪ©Ші 3gb http://conexaomineral.com.br/away?to=https://stripmpegs.com/player-4880166129-best-xxx-scene-feet-greatest-like-in-your-dreams.html
red indians porn http://nytruckaccident.com/blog/wp-content/themes/Grimag/go.php?https://stripmpegs.com/player-745015869-lesbian-anal-pov-anikka-albrite-sheena-shaw-karlie-montana-sovereign-syre-dana-vespoli.html
jaslin xxx videos http://xn--g1abtebeu.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.com/player-2053105164-cruel-girl-tortures-and-ballbusts-her-male-victim.html
brazzer sister com http://charteredbook.com/engine/link.php?url=https://stripmpegs.com/player-464219487-hot-lesbians-tribbing-in-panties.html
henai shamle xxx http://sonnerundum.ch/wp/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.com/player-131274711-one-bottle-of-beer-and-sweet-girlie-jessica-drake-opens-her-legs.html
a-class nenas video http://hoodeh.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripmpegs.com/player-576279621-christian-xxx-throws-gioia-biels-legs-over-head-for-the-best-effect.html
video seks japanse http://pricefamily.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-016035993-thick-dick-nacho-vidal-penetrate-sluts-mashup.html
arab milf faces http://systemsloan.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.com/player-070839270-lovely-looking-young-babe-takes-in-mouth-old-cock.html
pakistan vip sucking http://dulichhoangnam.vn/url.php?banner_id=1864&area_id=143&url=https://stripmpegs.com/player-08586756-nubile-films-four-of-a-kind.html
sex hot maal http://all-hex.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-597413124-busty-blonde-milf-tanya-tate-seduces-young-stud.html
pronhd hindi chudai http://kaliningrad.kupibas.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-0282132162-cum-on-my-tattoo-%E2%80%93-luna-lovely.html
maria ozawa mesum http://haneolms.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.com/player-128220642-bathroom-sex-fantasy-full-vid-hotmozacom.html
landon sexy video http://offercollector.com/go.php?url=https://stripmpegs.com/caught.html
eagles video xxx http://nikeblazerstoday.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripmpegs.com/player-118644876-allnatural-bombshell-lena-paul-flaunts-her-curvaceous-body.html
xxxnx hot sayse
LeonoraMon 2023/03/02(05:00)
virgin doughter crying http://fogger.co.kr/get.php?goto=https://porn-tube-home.net/mv-204437538-extreme-punk-pornstar-girl4girl-enjoying-fetish-threesome.html
xxx xes film http://www.infotek.su/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-967328970-skinny-teen-slut-brutally-gang-bang-fist-fucked.html
redwap gay cumming http://laserhothits.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://porn-tube-home.net/mv-007487691-there-is-nothing-more-fun-than-sucking-and-riding-a-big-rod.html
xnxn videos com http://allecology.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://porn-tube-home.net/mv-045126288-lesbian-blonde-fisting-her-gf-for-an-intense-orgasm.html
xxx sanney 333 http://mq4yourlife.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/bathroom.html
xxx hd video18 http://kristyscreationsandmorellc.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-226612542-cum-swapping-cream-pie-with-aryana-adin-and-alexis-fawx.html
xxx video saniluni http://outletsenter.no/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://porn-tube-home.net/mv-763068036-nothing-tastes-better-than-a-lesbo-pussy.html
indian x videos.com http://familyhealthformothers.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://porn-tube-home.net/mv-154640298-jade-and-mollys-pussies-got-daddy-dicks.html
gajurati sex vedio http://koe.eu/u/4762/1839/1078/11584_0/5d8f0/?url=https://porn-tube-home.net/mv-929737569-wicked-chick-stuns-her-stud-with-balllicking.html
brazzers mother ШЇШ§Щ†Щ„Щ€ШЇ http://998ufo.com/wp-content/plugins/butterkekse/redirector.php?url=https://porn-tube-home.net/mv-4897121436-strapon-pleasure-homemade.html
hindi mushlim xxx http://airforce.mil.nz/blog/wp-content/redirect.php?type=website&id=352113&site=https://porn-tube-home.net/mv-603911553-hot-teen-babe-nova-brooks-tells-about-her-sexual-experience-and-jills.html
cum4k molly jane http://pirgazi.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porn-tube-home.net/mv-215188557-cheerful-blonde-michelle-moist-fills-her-mouth-with-black-cock.html
kenda sunderland porn http://bytinguzstroy.stroykat.com/bitrix/rk.php?goto=https://porn-tube-home.net/mv-335856948-jaclyn-taylor-gives-great-pov-blowjob-and-gets-fucked-on-wooden-bridge.html
xxxvideo sunny leon http://bladesandbows.co.uk/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-11931402-funny-gushing-babe-gets-fixed-by-the-plumper.html
full clothes xxx http://jewelrymold.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-5368119381-wild-homemade-hardcore-hairy-asian-movie-show.html
90 yarshki chut http://vitenza.com/wp/wp-content/themes/planer/go.php?https://porn-tube-home.net/obese.html
xxx videos innn http://photojanik.com/wp/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/mv-049786857-diamond-kitty-and-her-fat-boyfriend-go-crazy-sex-shoping.html
rapetube korean xxx http://loglaw.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-836715186-noelle-easton-cody-sky-in-naughty-athletics.html
xxxxxx sestr tolat http://pruton-futures.com/redirect?goto=https://porn-tube-home.net/mv-452471673-fat-brunette-alexis-allure-pleases-an-oafish-guy-with-her-mouth-and-cunt.html
cum in mahut http://stanley.co.uk/blog/wp-content/themes/begin0607/inc/go.php?url=https://porn-tube-home.net/white.html
reshma sex vidio
Lynnbiock 2023/03/02(01:32)
spins-away sex videos http://carriebennett.net/api/articles/v0/forwardurl.php?id=2586&url=https://pimpmpegs.com/movie-450821566-cheat-wife-arabe-film-porn.html
vidio bokep arab http://lethalstreams.com/engine/link.php?url=https://pimpmpegs.com/movie-504833019-beautiful-chick-likes-to-play-her-tight-wet-pussy.html
sanny la xxx http://partyfactoryevents.com/reroute.asp?cid=X26G7809332B9&url=https://pimpmpegs.com/movie-761228949-squirting-and-anal-toying-on-floor-with-super-hottie.html
housekeeping tamil sex http://pornreviews.info/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-408756388-cute-teen-finger-fuck-her-tight-pink-pussy.html
xxx गढ वाली http://naryan-mar.ru-vas.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-686323045-hottie-is-taming-dudes-dick-with-cowgirl-riding.html
sunny leone xxx.viedo https://multimedia.inrap.fr/go.php?link=https://pimpmpegs.com/movie-669561962-petite-black-haired-jap-slut-hitomi-nakagawa-gets-her-meaty-muff-fingered.html
nagi bilu video http://2496mastering.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-307037691-strip-poker-hd.html
souny sexe bf http://velikiy-novgorod.listogib.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-444533525-hot-nerdy-teen-babe-play-her-pussy.html
sunnyleonesexi videolongtiem xxx http://rostov-na-donu.etagerca.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-768548062-jordi-gets-sucked-by-his-gf-fira-ventura-and-stepmom-leigh-darby.html
odia village sexvideos http://aprilia.com.au/link.asp?url=https://pimpmpegs.com/movie-720715049-sexy-blonde-gets-an-ass-full-of-dick.html
kiss sexy video http://proshopmogi.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://pimpmpegs.com/movie-149718396-wild-cougars-banging-teen-dick-in-4some.html
sleeping adalt video http://applephotography.co.uk/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-7912165087-passionate-underwater-sex.html
desi lust mms http://smarthome-caraibes.com/uh/link.php?url=https://pimpmpegs.com/movie-237228959-horny-sweet-chick-goldie-ortiz-gettin-banged.html
kumud xxx videos http://bjylg.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmpegs.com/movie-6675165054-inked-german-people-in-hardcore-ffm-anal-session.html
vip pussy porn http://valenta-farm.ru/bitrix/rk.php?goto=https://pimpmpegs.com/shemale-domination.html
ariella ferra porn http://mwgd.com/myads/click.php?banner_id=316&banner_url=https://pimpmpegs.com/movie-418728682-hungarian-amateur-banged-in-uk-cab-till-gets-creampie.html
amritsar sexi vidio http://odintsovo.technosouz.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-729422313-horny-sweet-chick-danica-dillon-getting-banged.html
the foking bp http://unicati.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://pimpmpegs.com/movie-909251782-hot-brunette-loves-to-pleasure-herself.html
madrasi mein bf http://1penncentral.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-147921891-freshman-games-turns-naughty-at-the-college-campus.html
denise fagerberg fucked http://norilsk.synergyregions.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-3457133204-bearly-legal-teen-fucks-her-photographer.html
www.abshi sex com
Monicafed 2023/03/02(00:47)
sex vebiuo ht http://homebuysales.com/__media__/js/netsoltrademark.php?d=tubesla.com
xnxx new hd http://sodamchicken.co.kr/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubesla.com
मुस लिम झवाझवी http://standard.no/ccir/wp-content/themes/Grimag/go.php?https://tubesla.com
video xxxii girl http://migup.ru/bitrix/redirect.php?goto=https://tubesla.com
romash six video http://stemkclinic.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubesla.com
poorn sex 17 http://ticahanoi.com/bitrix/redirect.php?goto=https://tubesla.com
kajol devgan xx http://d3scene.ru/bitrix/rk.php?goto=https://tubesla.com
bidesi sex porn http://legalmedicine.com/__media__/js/netsoltrademark.php?d=tubesla.com
priyanka chopra kompoz http://eskaro.ru/bitrix/redirect.php?goto=https://tubesla.com
unduh sex brazzer http://kirov.academica.ru/bitrix/redirect.php?goto=https://tubesla.com
sex mit bekant-hd http://woodhamseye.com/redirect?u=https://tubesla.com
sanni leon fuck http://electronic.sk/bitrix/rk.php?goto=https://tubesla.com
night sex vidieos http://healthpartner.co.kr/wp-content/themes/begin44/inc/go.php?url=https://tubesla.com
porno abg jepang http://dwelectrochemicalsltd.us/__media__/js/netsoltrademark.php?d=tubesla.com
xxx bulu sx http://posadka.com.ua/bitrix/redirect.php?goto=https://tubesla.com
bengali xxx video http://evangnet.cz/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
xxx bf www. http://medicana.cn/__media__/js/netsoltrademark.php?d=tubesla.com
xxx pashto omc http://ecommercewiki.org/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
www.cute heroin xxx.com https://images.google.bs/url?q=https://tubesla.com
porn xxx flim http://akmrko.ru/bitrix/rk.php?goto=https://tubesla.com
sexxx mia kalifa
LukeAgoft 2023/03/02(00:45)
ss ww xxx http://ignmax.com/anuncios/salvarclique.html?idanuncio=23&link=https://ganstavideos.com/share-wife.html
xxx www.six bideos http://www.vasiliada.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-993653823-danny-d-feeds-anna-bell-peaks-mouth.html
gf se sex http://synelyans.com/common/Mod_30_conta.asp?ID=4&Link=https://ganstavideos.com/mov-8554141398-twistys-strong-finisher-connie-carter.html
young porn rapexx http://heliwave.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstavideos.com/mov-038058159-lesbian-piss-sluts.html
lendi xxx videos http://southeasturgentcare.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-927721080-sexy-blonde-has-lesbian-nuru-massage.html
ftv tollat com http://onion-ind.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-082855134-amateur-katya-gets-her-pussy-hammered.html
english xx photo http://sexbooks.com/api/go?url=https://ganstavideos.com/mov-444079974-dyked-lesbian-loving-between-vanna-and-paige.html
Щ…Ш±ШіЩЉШЇШі Ш¬Ш§ЩЃЩЉШЇ xnxx http://tfxtrading.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-170855235-mariana-martix-double-penetracion.html
sarjaya xxx poran http://daychel.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-519762117-slutty-milf-gets-nailed-from-behind-in-a-hotel-room.html
xxx burch khalifa http://uspenka.odinedu.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-957283536-crucified-brunette-lyla-storm-gets-her-shaved-cunt-polished.html
xnxxl videos xxx.com http://agriparts.su/bitrix/redirect.php?goto=https://ganstavideos.com/mov-251163783-three-teens-get-doggy-styled-and-give-blowjobs-in-4some.html
xxx hd jabarjasti http://thetutorhub.org/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-963085332-intoxicating-argentinian-slut-ana-luz-gets-banged-hard-in-a-doggy-position.html
vidio xxxx hd http://timetotest.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-384973071-bombshell-houston-rides-cock-and-gives-blowjob.html
m.com hindi sex http://commercial.volkswagen-kuntsevo.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-350236068-hot-girl-licks-on-studs-long-shlong-zealously.html
tamilactrress xxxx viedo http://nutritiontexts.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://ganstavideos.com/mov-349559346-noisy-throatfuck-with-busty-bridgette-b.html
land ke xxx http://kgmu.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.com/mov-5283118404-bending-cruz.html
oiled chudai hd http://renoquotes.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.com/mov-70466634-gitar%09%09military-dress-cumlicking-creampie.html
www.nepali creemy pussy.com http://inklaser.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://ganstavideos.com/mov-841613577-evelyn-neill-and-her-blonde-friend-scissor-and-pussy-play-together.html
wife fuk video http://actusmarketing.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://ganstavideos.com/mov-157575246-hot-pickuper-sarah-boob-gives-blowjob.html
barzilla porn video http://ibake.pro/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-632667255-naughty-teen-and-big-boobs-stepmom-3some-sex-on-sofa.html
aj sex vibeo
Lornareore 2023/03/02(00:44)
xxx video starjalsa http://essentialpropertiesinc.com/site/wp-content/themes/evidens-dark/redir.php?u=https://eromoms.info/movie-460640791-kate-red-socks-masturbation.html
sxx xxx video http://grandmasknowbest.org/__media__/js/netsoltrademark.php?d=eromoms.info/movie-887722529-the-cosby-show-parody.html
xnxx suny liyony http://winteam.com.cn/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromoms.info/movie-706550791-lacie-james-britney-young-give-a-stout-and-tender-blowjob-to-will-powers.html
www.xxx bolti kahani.com http://jimbeattypodcast.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-509226951-try-not-to-cum-big-tits-big-ass-intense-compilation-milaluv-best-scenes-2021-recap.html
six sex video http://vitamax.global/bitrix/redirect.php?goto=https://eromoms.info/movie-43279243-strapon-goes-everywhere.html
sexy videos xnxx http://fieldshaman.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://eromoms.info/movie-656090090-rr-foot-worship.html
chinese chudai videos http://chevalshowstables.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-164028636-steamy-hawt-from-behind-drilling-for-babe.html
मदरासी सेकसी बिङियो http://westwood-international.com/site/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/movie-732354741-natural-busty-valentina-jewels-sucks-cock-and-licks-balls.html
sexy videos chupke http://bsldlslwx.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromoms.info/movie-443842966-lovely-darling-is-a-oneeyed-monster-pleaser.html
accidental pussy flash http://hadanskview.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://eromoms.info/movie-480858983-stepsiblings-stepsis-slips-bros-cock-in-her-pink.html
josy blac tube http://fundabloom.org/redirect.php?network=tradetracker&campaignID=480&url=https://eromoms.info/movie-833496793-jean-rdz-the-titsshow.html
xxxxx bp lokal http://minfarm.by/bitrix/redirect.php?goto=https://eromoms.info/movie-81296179-business-lady-aliha-anderson.html
hindi family xxx http://titlemonitoring.com/api/v1/links/redir?siteId=1727&url=https://eromoms.info/movie-218520937-amazing-big-tits-likes-to-fuck-pt-2.html
nadean in hd http://hammondscos.com/advertising.redirect.aspx?advid=35&url=https://eromoms.info/movie-489136423-miko-lee-3some-free-asian-porn.html
noughtu america.com 720phd http://meworldfashions.com/site/wp-content/themes/Grimag/go.php?https://eromoms.info/movie-038728442-luxury-brunett-in-the-bedroom.html
kamasutra sex bengali http://nightwingstarot.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromoms.info/movie-493922928-real-brides-sex-on-honeymoon.html
teen xxx youtube http://hoodeh.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromoms.info/movie-568028359-this-playgirl-tries-different-poses-during-the-sex.html
pussy saving parlor http://baozhizx.com/website/474/program/1610?url=https://eromoms.info/movie-841746486-fine-babe-alix-feels-irresistible-today.html
manipuri xxxvideo kompoz.com http://lk2.fitsbaby.ru/bitrix/rk.php?goto=https://eromoms.info/movie-113326937-amazing-big-tits-likes-to-fuck-pt-1.html
birezares xxxxx video http://xn--b1adbutcce8i.xn--p1ai/bitrix/redirect.php?goto=https://eromoms.info/movie-530438711-perky-tits-teen-banged-by-big-black-cock.html
reshmi xnx vedioes
MollyGoott 2023/03/02(00:15)
mother ganjal sex http://environment-lab.ir/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrolporn.com/ali-moore-rich-bitch.html
fakepublic hd porn http://europafmmarinaalta.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/bongacams-com.html
chaturbate pet videos http://iatd.org/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/sri-lanka-shcool-sex-downlod.html
indenporn sex xxd http://alp-s.at/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/cam4-beefcakescl.html
boy14age sexy video http://lidervip.ru/other/Link.asp?action=go&fl_id=26&url=https://tubepatrolporn.com/white-wife-crying-forced-brutal-bbc-screaming.html
saxey video indian http://amigo.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/oiled.html
mochi ka chodai http://rogdestsp.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/family-incest-celebrity.html
sexy bp mp http://634westcornelia.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/amateur-wife-suspenders.html
engliesh sax vГdeos http://pidloga.biz/bitrix/redirect.php?goto=https://tubepatrolporn.com/indian-prostitute.html
sri divya xnxx http://thefruitfulblog.com/sqlYG5/url.php?url=https://tubepatrolporn.com/bugill.html
pakistani pink nipples http://www.novotent.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/isabell-sciretta-german.html
xxx sax me http://adm-tomari.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/bolly-cock.html
hd video siex http://kuzov-block-rosko.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/young-daddy-rape.html
hd pron brazzeas http://secretgeometry.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/alisa-liss.html
fake hospytal agent http://salmankhan.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/crossdresser-being-rape-dressed-in-stockings-out-in-woods.html
hd quality thiefbang.com http://vrouwenvoetbal.be/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/sag-show-me.html
xxx video mp4.com http://perfectseo.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/cenn.html
www.english xxx video.com http://lovelyclips.com/engine/api/go.php?go=https://tubepatrolporn.com/asian-woman1.html
ww ex vido http://duquettecommunications.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/busty-rim.html
pussy.com masaz lesbians http://www.santeh.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/nubilee-com.html
xxx.mp4 video com
MarisaTep 2023/03/02(00:11)
romantic sex girls http://old.alacarte.world/bitrix/redirect.php?goto=https://indianmovs.info/tube-iWl-desi-mom-takes-sari-off-and-does-the-same-with-rest-of-clothing-items.html
dani danials passoin http://edpl.io/site/wp-content/themes/delicate/gotourl.php?url=https://indianmovs.info/too-cumload.html
saejima kaori vibrator http://mangcapquangfpt.com/modules/links/redirect.php?url=https://indianmovs.info/tube-Vy-big-ass-sexy-desi-housewife-riding-hard-leaked-mms.html
chatra hd porn https://www.google.vg/url?q=https://indianmovs.info/tube-U0X-indian-desi-couple-first-time-sex-in-room-bed-new-indian-honeymoon-couple-fucking-sex-outdoor-with-audio-story.html
3gp sex video.in http://xn--80azeaugl.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/too-secretly.html
patrol porn thai http://g-wonlinetextbooks.com/go.php?url=https://indianmovs.info/tube-DOV-bengali-couple-smooch-kissing-and-boob-press-and-sucking-with-bengali-audio.html
b f sexc http://theinternationalbrotherhood.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-wife.html
school girl 3gp http://usgamember.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-doggystyle-xxx.html
young sex masti http://acxlan.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://indianmovs.info/tube-o2-sexy-anime-chick-gets-screwed-and-gets-facial.html
sex videosmom sion http://hwasungsten.com/redirect.php?to=https://indianmovs.info/tube-B-bollywood-actress-scandal-scenes.html
sil payk bp.com http://reentec.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://indianmovs.info/tube-dq2-desi-indian-girl-sex-webcam.html
nina elle 2018 http://storholmen.nu/af/media?mode=2&url=https://indianmovs.info/too-anima.html
hindi holi sex.com http://www.almatv.kz/bitrix/redirect.php?goto=https://indianmovs.info/too-onlyfans.html
mansi naik fucking http://zinctops.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Tuz-indian-hot-wife-fucking-with-daver.html
miyakhlifa sex videos http://okemosmichiganrealestate.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-IqH-mallu-sexy-hot-sexy-scandel.html
waptrik xxx perawan http://medqic.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5DY9-bhabhi-ne-boss-k-sath-ghapagap.html
porn hairy mallu http://bobdanforth.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-54Y-desi-girl-hairy-pussy-in-indian-porn-tube.html
mum sex porn http://podmasti.com/engine/link.php?url=https://indianmovs.info/too-teen-fucked-hard.html
xnxxx com www http://kleinsystems.com/bitrix/rk.php?goto=https://indianmovs.info/tube-mm-sexy-shower.html
xxx video letes http://dogsbreakfast.us/__media__/js/netsoltrademark.php?d=indianmovs.info/too-stepbroВ .html
bokep kualitas hd
Mariajal 2023/03/01(23:30)
school student xxv http://www.story-style.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rPVk/punjabi%20housewife%20with%20hairy%20bush%20working%20hard/
sanilone bf video http://candourgap.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rj2U/desi%20babe%20has%20her%20hairy%20pussy%20done%20by%20the%20xxx%20lover%20in%20mms%20video/
www.brazzers.mp4 video download http://firstharvestcreditunion.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ruj/desi%20aunty%20hot%20sex%20with%20husband%20in%20home/
rina sex video http://www.xn--c1adk3aadcejd.xn--p1ai/bitrix/redirect.php?goto=https://hindi6.pro/to/y5E/cheating%20sex%20starved%20wife%20hardcore%20sex%20with%20hubby%20s%20friend/
sil tod suhagrat http://pn21.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindi6.pro/to/1sz/standing%20style%20outdoor%20chudai%20with%20indian%20prostitute/
pindo sex video http://vik.ac/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://hindi6.pro/to/rJVC/pakistani%20colleg%20girl%20hina%20movies/
maid unseen porn http://leica-mesh.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/fY8/indian%20girl%20gets%20pounded%20hard%20and%20finishes%20him%20off%20with%20a%20great%20blowjob/
bangla nixx com http://www.jacksonmay.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rO4m/cum%20inside%20fuck%20me%20hard/
www nxnn bf http://rostov.vital.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/owc/desi%20village%20bhabhi%20hardcore%20sex%20with%20lover/
olx sex open http://koutsoyannis.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/RWa/desi%20mallu%20aunty%20porn%20xxx%20videos%20as%20sexy%20girl%20hot%20body%20show/
xxx vidio japanese http://rendaintergalactic.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rzE9/a%20punjabi%20guy%20fills%20his%20stepmom’s%20pussy%20with%20cum/
bur chudne wala http://timas.com.tr/engine/api/go.php?go=https://hindi6.pro/to/E0D/nuefliks%20hindi%20web%20series%20lady%20jasoos%20season%201%20episode%203/
wendell ramos scandal http://lightaircn.com/engine/go.php?url=https://hindi6.pro/to/TI4/desi%20college%20friends%20outdoor%20sex%20video%20part%201/
СЂСџ gand xxx http://syletsgodigital.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/vnL/indian%20desi%20escort%20service%20seduction%20indian%20web%20series/
pakistani sex vidos http://anelbester.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://hindi6.pro/to/rzKb/jeni%20talking%20about%20her%20dream%20while%20fucking/
sofya ali xxx http://jodyaustin.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rpaq/sri%20lankan%20in%20girl%20play%20with%20boobs%20/
chinna vayusu xxx http://universal-art.com/visit.php?linkType=2&linkValue=https://hindi6.pro/to/9y2/sexy%20boudi%20gets%20banged%20by%20her%20devar/
romentic fuking video http://serve-it.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/tQV/indian%20actress%20nude%20dandiya/
xxx sister bathroom http://grafica.gift.su/bitrix/rk.php?goto=https://hindi6.pro/to/rKE8/biggest%20desi%20boobs%20fondled%20and%20sucked/
xnxxx 3gp online http://plunk.6sigma.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rTL2/smrity%20bhabhi%20sex%20scandal%20movies/
thanks chut chudaai
Kyliepidix 2023/03/01(23:25)
xxx indian muslims2019 http://thisisrenaissance.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-467131808-kitty-jane-car-window-public-sex-through-car-window.html
japan squirt hd http://www.castlefinearts.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/orgasm-compilation.html
schoolgirl rap tub http://peretok.ru/bitrix/redirect.php?goto=https://tubepatrol.net/polish.html
sunitha puku videos http://relianceconsultingresources.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-632826148-teens-licking-old-pussies-hot-compilation.html
college wala bf http://sad-i-ogorod.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-285731551-alex-tanner-and-jenna-ashley-at-sextape-lesbians.html
com bf xxx http://nord-auto.md/goto.php?url=https://tubepatrol.net/to-283739157-busty-milf-is-enjoying-with-older-man.html
www.sara joysex video.cim http://centroneinvestments.com/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.net/to-7437123342-gilf-and-teen-tagteam.html
bokep forced wife http://brisbaneaircleaners.com/visit.asp?v=Responsible+Travel&u=https://tubepatrol.net/to-184461719-hairy-pussy-avi-love-masturbates-with-dildo.html
videocon sex bf http://xy-lamp.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.net/to-617937840-extreme-femdom-with-bizarre-breasts-bondage.html
punjabi porn tubes http://iitda.com/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.net/to-5560166117-nikki-nieves-gets-her-tight-anal-punished.html
xxx baza reetn https://maps.google.ca/url?q=https://tubepatrol.net/garter-belts.html
rap girl 2018xxx http://mannyvsaf.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-260914025-slender-babe-tiffany-dgore-gets-in-to-bang-bus.html
nauty india sex http://dorogisk.ru/bitrix/redirect.php?goto=https://tubepatrol.net/changing-room.html
mama son xxx http://stopmoss.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-405158299-fishnet-anal-blonde-russian-teen-loves-extreme-anal-fucking.html
caleja sexx vedio http://shapeclubs.com/engine/link.php?url=https://tubepatrol.net/to-175857486-nice-blowjob-and-reverse-deepthroat-with-busty-ebony.html
chut massages video http://mosbilliard.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-543376203-college-orgy-with-adult-bitches-lisa-ann-diamond-kitty-alexis-fawx-and-valerie-kay.html
xxx videos dawanload http://claremontcore.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-908738387-blonde-teen-creampied-at-calendar-audition.html
ЩЃЩЉШЇЩЉЩ€Щ‡Ш§ШЄ ШіЩѓШі Щ…ЩЃШЄЩ€ШЩ‡ http://hvreg.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/closeup.html
muslim virgin pussy http://khoshonline.com/lang/change-lang.php?lang=fr&url=https://tubepatrol.net/to-022642928-teen-latina-ass-toying.html
suyun leone xxx.com http://arkansassodandturf.net/engine/go.php?url=https://tubepatrol.net/to-962067118-fantasy-glory-holes-gangbang.html
misha shafi porn
Luccilelep 2023/03/01(22:32)
xvideos ststers rep http://nt-subs.usliabilityinsurance.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-950753749-mckenzie-lee-horny-step-mom-couldn-t-resist-sons-hard-cock.html
chaidran xxx vidio http://advancedcharge.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-009829418-stranded-venezuelan-picked-up-and-banged.html
family oragsm om http://redlioncharingheath.co.uk/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.info/#
saxy x x.www. http://pushkino.technosouz.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-142330334-milf-with-huge-tits-rides-dildo-on-cam.html
grendpe 3gp xxx http://vmpconstruction.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.info/xxx-870285559-babe-gets-horny-then-finger-fuck-her-pussy.html
wwwxxx fullhinde com http://axioma-soft.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-325087431-romantic-brown-haired-woman-allie-haze-kisses-with-her-lover.html
siltod xxx video http://urbanicahomes.com/site/wp-content/themes/prostore/go.php?https://erovoyeurism.info/xxx-417154553-lovely-babe-receives-her-anal-lanced-by-ramrod.html
pokГ©mon xxx sexy http://kg-fds.de/wp/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.info/xxx-12528755-rebecca-and-norman.html
hdpron by villeha http://jewelrytreasures.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.info/xxx-49097502-secretary-vanessa-cage-getting-plowed-by-boss.html
sliping sex video http://forumetp.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-542171485-waxing-poetic.html
tn xxx video http://escapevalve.com.au/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erovoyeurism.info/xxx-222186720-modest-japanese-milf-tomomi-sawamura-transforms-into-busty-sexited-chick.html
japanes mom sunsexviedoes http://oniontube.com/440/sa/redirect.php?url=https://erovoyeurism.info/xxx-730238016-stretching-that-tight-pussy-out-i-fucked-her-so-good.html
xnxx mp4 me https://maps.google.tk/url?q=https://erovoyeurism.info/xxx-015934976-eurobabe-pussy-banged-and-cum-showered-for-some-money.html
mucal sexy video http://coderoid.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-568943980-mick-blue-fucking-peta-jensen-doggystyle.html
grandpa porn free http://machine-technologies.com/forum_script/url/?go=https://erovoyeurism.info/xxx-209832758-pussy-fisting-between-amateur-couple.html
sikwap mom jrpang http://genosco.com/site/wp-content/plugins/phpl/redirect.php?url=https://erovoyeurism.info/xxx-315885997-titless-lesbo-ashley-likes-pleasing-the-wet-juicy-fancy-of-her-girlfriend.html
xxx video 18ye http://top-woohoo.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-070222708-secretary-fucks-the-boss-for-a-raise.html
sexu hot vidio http://steinerbisley.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.info/xxx-9655102498-cute-teen-tiny-tit-hippie-gangbang-theater-fucking.html
poran video downloded http://losspool.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-806336214-carter-cruise-and-anikka-albrite-lesbian-fun.html
bur chudayi hot http://machinescitech.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-759340988-bubble-butt-blondie-babe-hard-fucked.html
wwwexxxx hd video
Malcolmunedo 2023/03/01(22:10)
ww.xxx com download. http://topgearmedia.co.uk/bitrix/redirect.php?goto=https://freshindianporn.net/moo/8Zx/nice-tits-brown-teen-accepts-old-man-ween
jattni sex videos http://asm24.su/bitrix/redirect.php?goto=https://freshindianporn.net/bd/nepali-girl
school love sexvido http://imaginethatdigistamp.blogspot.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/moo/A4sv/propertysex-stunning-exotic-babe-with-amazing-ass-and-big-natural-tits-bangs-her-landlord
breezars jungle videos http://mobdvor.ru/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freshindianporn.net/bd/friends
sunalun su www.xxx http://logoprom.kz/site/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/गुजराती-चुदाई
sex video glory http://otiscorealtor.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/maid-fuck-outdoor
hd 2017 xxxvideos http://aligarhalumnifoundation.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/oral-sex-in-india
sanyilion xx video http://ms-ce.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/amateur-anal-virgin
bangala xxxx video http://www.litokol.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/V0B/girlfriend-8217-s-juicy-boobs-sucked-mms-scandals
xxx vidios in http://greatnorthernstereo.com/wp-content/themes/Attitude/go.php?https://freshindianporn.net/moo/mWC/pallavi-vawale-indian-webseries-actress-porn
film x hd http://mdd.bizbi.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/indian-xxx-video
fuked girl porn http://uflfinance.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/5n1/tight-amp-sexy-oussy-fucked
borwap xxx videos http://magdeburg-stadtbibliothek.de/engine/link.php?url=https://freshindianporn.net/moo/A2Lp/lucky-villager-massaging-jaya-bhabhi-on-honeymoon-2
porn mathar son http://surveyalaska.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/bollywood-sexy
xnxx viodes angella http://ketogenrx.com/bitrix/rk.php?goto=https://freshindianporn.net/moo/AmfS/jasmin-bengali-babe-movies
school night xxxx http://store.starline.ru/bitrix/redirect.php?goto=https://freshindianporn.net/popular/
mick blu pronstar http://rulion.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AOFj/hindi-teacher-fingering-after-the-school-on-valentines-day-hashini-hirunika-hindi-audio-dirty-talk
nude telugu dance http://citypragmatist.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/yck/shower-sex
18 year sexyvedios http://rlc-packaging.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/8Y0/hot-northindian-girl-riding-her-boss-cock-after-blowjob
xxx poran move http://katera.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/9pQ/desi-lover-girl-talking-on-phone-amp-fingering-in-her-pussy-scandal
योग का बफ
KimberlyLoush 2023/03/01(22:00)
sexi blu filam http://dentistsriskretention.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-47708234-kagney-linn-karter-is-desperate-for-dick.html
full rape sex http://spotify-pagamentoapp.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-887569193-busty-and-bootylicious-sporty-brunette-sophia-lomeli-rides-a-stiff-cock.html
barzzers x com http://saransk.bestballon.ru/bitrix/rk.php?goto=https://sexotube2.info/play-526020972-japan-schoolgirl-ichigo-deals-huge-dick-in-pov.html
israela sexy videos http://birmingham.ac/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sexotube2.info/play-500849130-naughty-couple-hard-fucking-with-cumshot.html
nadia video sex http://mwkennedyassoc.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-6958121162-amazing-adult-scene-bondage-great-show.html
smali sex xxx http://cloudinvitation.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-753535514-hunk-receives-to-taste-two-cookies-simultaneously.html
snniliyon sxx com http://www.klimatprofltd.ru/bitrix/rk.php?goto=https://sexotube2.info/play-040257272-sexy-indonesian-chick-gets-oiled-up-and-fucked-in-bed.html
xxx.double full video http://lefigar.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-73988537-blonde-amateur-doll-gets-it-in-the-fanny.html
xxx hero hiroen http://hatajie.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sexotube2.info/play-659741206-big-tits-lesbian-hotties-teasing.html
sex beauty girls http://amazon.ie/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/pantyhose.html
xxx viedo dl http://jacv.es/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://sexotube2.info/play-8413198087-shy-babe-jerks-off-a-big-dick.html
chines sex com http://vitalitybody.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-163942937-hunk-is-pounding-babe-after-getting-juicy-oral.html
jadui hd pron http://cristinamoracho.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://sexotube2.info/play-870456213-syren-demer-and-elektra-rose-interracial.html
bokep yu asagiri http://somadoctor.com/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/play-179613524-glamour-aletta-ocean-is-demonstrating-body.html
mom bath fuck http://www.xn----9sbksaxebw1i0b.xn--p1ai/bitrix/redirect.php?goto=https://sexotube2.info/play-308051619-kristen-scott-n-chloe-couture-pleasuring.html
blacks screw blondes http://msu-online.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-868068413-gangbang-hardcore-and-cops-punish-stephanie-west-in-im-your-pussy-now.html
american girl fingerings http://mediatakout.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-371236331-cute-natural-boob-gal-seduced-for-sex.html
xxx dad 3gp http://ehchc.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-081863719-big-titted-sarah-banks-slides-her-pussy-on-the-hard-prick.html
xxx video suhagrat http://poteau-ok.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-7153197346-big-tits-big-thick-ass-petite-milf-fucked.html
बर थडे चुदाई http://bipv.su/bitrix/redirect.php?goto=https://sexotube2.info/play-955561091-two-slutty-bitches-camryn-cross-and-lily-labeau-are-showing-their-skinny-bodies-on-a-camera.html
кракен даркнет маркетплейс
EddieBut 2023/03/01(21:03)
[url=https://kraken.krakn.cc/]kraken ссылка tor[/url] - ссылка на кракен в тор, kraken ссылка на сайт
www.nepali teen sex
Miarep 2023/03/01(20:58)
chinese adult massage http://marketcapcentral.org/__media__/js/netsoltrademark.php?d=erodrunks.info/asian-girls-3some.html
xxxxx xxxbf film http://valbrenta.ru/bitrix/redirect.php?goto=https://erodrunks.info/terbalik-sex.html
beautiful girls bp http://sozopol.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/tristan-jaxx-bondage.html
yoga gardan porn http://rauru.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.info/%E9%9B%A8%E5%AE%AB.html
xxxii video b http://certifiedlistings.com/Home/Go/1093?tabloNo=6&link=https://erodrunks.info/peliculas-antiguas.html
kanda sex vido http://aromaly.co/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/bap-beti3.html
xxx letin com http://maykop.kupibas.ru/bitrix/redirect.php?goto=https://erodrunks.info/son-fuck-his-mom-at-night-in-home.html
xxzzxx www video http://sscqueens.org/go.php?url=https://erodrunks.info/depd.html
brandi love pornfedility http://affection.org/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/maduras.html
urdu dubbed porn http://fanera-info.ru/bitrix/rk.php?goto=https://erodrunks.info/prundhub-scan.html
redwaf vs youjis http://laska.go64.ru/bitrix/redirect.php?goto=https://erodrunks.info/dark.html
brazzer femli sex http://zjgtaihe.com/wp-content/themes/prostore/go.php?https://erodrunks.info/secret-mom.html
www.sania mirza xxx.com http://naugacase.com/bitrix/rk.php?goto=https://erodrunks.info/encanto.html
rajwap xesi video http://diamonds4her.com/__media__/js/netsoltrademark.php?d=erodrunks.info/mouna-marfa.html
south sexi video http://new.micran.com/bitrix/redirect.php?goto=https://erodrunks.info/www-com-myamazing.html
yeah hostel sex http://givengogo.com/__media__/js/netsoltrademark.php?d=erodrunks.info/animation.html
9th sex video.com http://scteng.co.kr/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://erodrunks.info/wife-asiaw.html
video romana sweet http://msk.goldweb.org/bitrix/redirect.php?goto=https://erodrunks.info/japanese-schoolgirl-black-cock.html
porn cute express http://yogaholics.com/__media__/js/netsoltrademark.php?d=erodrunks.info/lesbian-tits-vomit.html
Ш§ШµЩ‚Ш±ШЁЩ†ШЄ Щ†ЩЉЩѓ ШіЩѓШі http://cagdasilke.com/__media__/js/netsoltrademark.php?d=erodrunks.info/salvarli-pornkurde.html
polic bali xxx
MasonShepe 2023/03/01(20:52)
prun xxx com http://warde.com/blog/wp-content/themes/Grimag/go.php?https://www.wildindiantube.info/moo/o55/desiguy-fucking-sexy-call-girl-updates-part-2
borana x video http://www.tangranny.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/love-seat
video pornohoms teniss http://rosenpr.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/a4cs/jnu-mai-desi-girl-ke-chudai-ki-antarvasna-choda-chodi
www.jungle jabardosti xxx.inaporn.com http://bazzario.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/touching-herself
sax xxx barasat http://christmasdailygifts.info/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/XlW/chubby-girl-8217-s-wet-cunt
ispen fucking videos http://baden-in-halle.de/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/videos/tutor
richards realm stories http://vergnet.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/aW90/indian-desi-bhabhi-indian-bhabhi-and-desi-bhabhi-in-padosi-kaamwali-bhabhi-ko-ghar-bulakar-kari-chudai
www.x nxxx sex.com http://armadaspb.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/desi-boobs-sucking
mom pussy suck http://stepdocs.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/moo/3k8/nandana-sen-rang-rasiya-topless-full-boob-show
xxx pron 2019 http://yppa.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/deepika-fakes
sleepingpussy xxx brezzars http://poleti.rs/newsclick.php?id=109338&link=https://www.wildindiantube.info/videos/couple-masturbation
bhagalpur school sex http://pinterest.de/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.wildindiantube.info/videos/big-natural-milf
xxx kom muvi http://empty-page.com/go.php?url=https://www.wildindiantube.info/videos/for-fun
kompoz me darzi http://analyzerschool.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Wzx/sexy-desi-girl-showing-boob-and-pussy
arab squirt pussy http://realizedone.com/S4698.0/translation?wl_url=https://www.wildindiantube.info/videos/boobs-press
aletta dp3 720p.com http://fibotrader.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/akUr/exclusive-big-ass-desi-bhabhi-boob-pressing-and-hard-fucked-by-hubby
english tension porn http://eagle24.com/visit-site?id=25208&noJoin=1&sendURL=https://www.wildindiantube.info/videos/gand
बस मे xxx http://designandco.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/fulfill
chinese momandboyson xxx http://banan54.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/desi-massage
sophia leone peeing http://imortgageguide.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/3pP/shower
xxx anak bocah
Marywaw 2023/03/01(20:22)
तेल लगाकर xxx http://rf.gd/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/seacrh+onlyfans+girl.html
hd xxxxxxx porn http://emkmusical.com/wp-content/themes/delicate/gotourl.php?url=https://wowindianporn.mobi/vdz+Yzd+hot+friends+wife+captured+nude+changing.html
dehati xxxx com http://novgorod.technosouz.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SJP+homemade+sex+with+hubby+s+friend+free+porn+video.html
sex doll fuck http://healthcaremoney.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+NEs+desi+choot+ki+chudai.html
oviya helen nude http://e.nppstels.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+1bj+brunette+plays+with+herself+in+the+tub.html
superuvp sxs xxx http://sv-tour.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+mom+and+me.html
indian granny sex http://www.google.tg/url?q=https://wowindianporn.mobi/vdz+SmDv+sexy+desi+babhi+blowjob+indian+bhabhi+blowjob+to+husband+indian+blowjob.html
sex xxxxx mom http://www.sweetsecrets.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Lan+nude+selfie+with+desi+babe+xxx+touching+her+big+tits+in+the+shower.html
setap sister sex.com http://televisionad.info/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+youngold.html
cat xxxii girl http://thestylingiron.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://wowindianporn.mobi/seacrh+dog+style+doggystyle.html
bf jabardasti song http://kayakcircus.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SfT0+mature+desi+woman+has+cunt+drilled+by+xxx+partner+in+missionary+pose.html
sunny lea xxx http://amywill.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+bad+dragon.html
ramya bf video http://mb-net.co.za/engine/go.php?url=https://wowindianporn.mobi/seacrh+incredible.html
russ hot mom http://wcranchid.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+19.html
sunny leone www.xxx.vedo http://cdogz.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+RnJ+cute+indian+girl+boob+sucking+by+bf.html
jangal piknick sex http://50scoops.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+anN+indian+convinced+xxx.html
hd girl mastubate http://xhsmlg.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://wowindianporn.mobi/seacrh+devi.html
nikki benz latex http://thimbleberry.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+kGh+sexy+naval+big+boob+babe+bangla+babe+dancing.html
x vidios xxx http://specialfloor.com/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SK5+two+teens+get+naked+and+play.html
sangavi nude image http://mums.lt/redirect.php?destination=https://wowindianporn.mobi/vdz+1Sq+desi+mature+village+aunty+first+time+floor+sex+with+hubby8217;s+friend.html
x video pron
LeahRHYNC 2023/03/01(20:07)
nino pola momsex http://jxxzgzs.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmpegs.mobi/too-081974259-mariah-milano-gracie-glam-need-real-dude.html
xxxxxn video hd http://dctodc.net/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-035024823-alexa-gracethe-tall-and-gorgeous-chic.html
kimmy granger blackmail http://ns.gi-ltd.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-467055480-rowdy-doggystyle-fucking-for-sexy-pair.html
ШіЩЉЩѓШі Щ…Ш© Ш http://testetd.com/app/reporting/out/f677?u=https://vegasmpegs.mobi/too-673168971-busty-mom-and-flat-chested-teen-have-dick-riding-threesome.html
xxnx sxe videos http://flysbyairport.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://vegasmpegs.mobi/too-4181123254-pulled-teen-facialized-in-taboo-maledom-trio.html
vibeo mobe xxx http://tripledsportscardsandcollectibles.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/farting.html
two boys sexvideo.com http://venitamasters.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-524728465-kinky-whore-kate-ass-boned-in-the-shower.html
download sex japenes http://dev.mixgraphic.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-796910962-italian-milfs-rock.html
sexi blue canada http://apps4android.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmpegs.mobi/too-967743648-sexy-girlfriend-anal-fucked-and-jizzed.html
nicoletta sheaxxxhd videos http://priceking.us/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-521735847-hottie-receives-a-spooning-after-oral-stimulation.html
ghost xxx bf http://900368.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-561774379-awesome-babe-in-crotchless-bikini-miho-sugaya-gonna-rub-her-pussy.html
bangla adibasi xxx http://cooking.miele.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/juggs.html
familystrock foxy mom http://kaluga.molti-shop.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-788963085-alluring-babe-oils-her-tits-before-masturbating-and-toying-herself.html
www.dani danil saxvideo.com http://northstarcg.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-85012236-2-amazing-ass-girls-take-2-cocks.html
hot bhabhi pornet http://gumrussia.com/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-0960162480-sleeping-busty-milf-seduced-and-fucked.html
xxxx www sakas http://alexaskew.co.uk/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmpegs.mobi/too-761125172-milf-kendra-lust-having-her-pussy-banged.html
beautiful kashmir sex http://prostodomugra.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-45387642-fat-mature-radka-gets-real-speculum-exam-by-kinky-gyno-docto.html
bhalu sex women http://boardbox.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-328172415-horny-bitch-gracie-glam-fucks-the-guy-on-a-first-date.html
bedesi sexy vedeo http://pro-volsk.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/toon.html
porno nasya marcella http://olprotect.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/polish.html
london sexy song
LeonoraMon 2023/03/01(19:58)
porn sex xxxnx http://wow1wow.com/ys4/rank.cgi?mode=link&id=54&url=https://porn-tube-home.net/mv-524636895-a-fuck-for-his-birthday-starring-skye-west.html
download bokep tub8 http://designer-style.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-280081386-funny-thai-chicks-are-ready-to-demonstrate-their-skills-in-blowjob.html
xxx fake rowe http://maquipolifenoli.it/wp/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-111018888-mom-mature-swingers-take-turns.html
munmun dutt xxx http://sketchlane.com/bin/out.cgi?id=gokudo&url=https://porn-tube-home.net/mv-052669278-biker-dudes-engage-in-hot-orgy-after-a-ride-on-their-motorcycles.html
hd husband swapsex http://khoshonline.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-207087339-ebony-with-huge-tits-enjoys-riding-a-fat-white-dick.html
www.xxx videos download.in http://daoevolution.com/engine/redirect.php?url=https://porn-tube-home.net/mv-209247582-skinny-nerd-gets-fucked-hard-by-a-big-cock.html
jordi borby movies http://icalugo.org/blog/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/mv-4379115693-erotic-cfnm-blowjob-happiness-and-feel-arouse-on-experience.html
sange mia kalifa http://bebulb.com/wp-content/plugins/butterkekse/redirector.php?url=https://porn-tube-home.net/mv-208723890-pregnant-teen-in-extreme-gangbang.html
xxx अफगानिस तान http://globallearnday.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-044139024-2-naughty-teens-he-met-on-the-net.html
jasmin sex hard http://lemongrass-store.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-997235907-vintage-foursome-anal-party.html
sexy full silepvideo http://hoffix.de/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://porn-tube-home.net/mv-453145968-fisting-and-pissing-on-horny-teen-slut.html
water sex vi http://congxinwl.com/blog/wp-content/plugins/phpl/redirect.php?url=https://porn-tube-home.net/mv-560145783-watch-blonde-slut-gagging-dildo-and-masturbating.html
beautiful girl xxxvhd http://gillianorourke.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://porn-tube-home.net/mv-591930684-hardcore-cock-sucking-in-luxury-massage-motel.html
12eyars sex videos http://venturecad.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-342812976-chunky-stripper-wife-encore.html
indian xxxvvideo hd http://https://ulwolves.ie/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-511695519-skinny-russian-hussy-gets-on-her-knees-to-blowjob-husbands-dick.html
rajwap xxx janwar http://pbgelatins.cn/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-745837662-down-for-bbc-sadie-blair-filled-with-isiah-maxwell-monster-10-inches.html
wwe saxy video http://margeluse.ro/api/go?url=https://porn-tube-home.net/mv-216557250-juicy-ass-horny-slut-crave-big-dick-anal.html
xxxx full move http://famollc.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-780811272-marta-la-croft-in-juicy-big-tits-to-cum-on.html
potas xnxx com http://shixikid.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-1956181788-creamy-anal-gape-xxx-video-featuring-one-sexstarved-hooker.html
sanilyon ki bf http://hometownroads.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-3645173757-ukrainian-girl-gets-the-her-anal.html
hospital hd poran
Leonarsedicy 2023/03/01(19:26)
poli xxx vidГ©os http://lotki.pro/bitrix/rk.php?goto=https://stripmpegs.net/watch-357125487-maki-hojo-rides-cock-and-swallows-fresh-jizz.html
sxxxcxcx video com http://www.ko-clati.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-8809107126-teen-camgirl-masturbating-on-webcam-in-evaceleste-chatroom.html
rape sexy picture http://durozard.fr/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.net/watch-017745937-arab-teen-masturbates-her-arabic-pussy-to-hard-orgasm-on-webcam.html
nadidn xxx video http://bulster.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-482615998-lusty-fillies-kimmy-granger-and-riley-reid-use-their-fingers-a-toy-and-hot-oral-action-to.html
xnxx poren com http://oorkoo.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.net/watch-482335118-self-preasuring-with-dildos-on-the-kitchen.html
xxxx anal big http://kidssavelife.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-762265843-distraught-husband-has-to-watch-his-wife-gabrielle-gucci-fuck-a-black-man.html
xxx videi downlod http://1000kvartyr-68.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-445640862-monique-woods-taking-two-cocks-in-her-holes-on-the-couch.html
sex video 20567 http://107imagery.com/wp-content/themes/prostore/go.php?https://stripmpegs.net/watch-065520943-huge-tits-mom-banging-her-sons-friend-lisa-ann-hotmozacom.html
xxx eaglisha ghoda http://kaliningrad.scopula.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-767045512-you-can-control-the-wetvibe-sex-toy-squirt-on-chair.html
www sexy us http://era-zhaluzi.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-747115883-angelica-taylor-and-mia-malkova-suck-plussize-cock-together.html
muslem bode sex http://norwoodgroupllc.com/site/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.net/german-amateur.html
japanis sax video http://indecolife.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.net/watch-800140334-massive-black-dick-enters-tiny-pink-asshole-and-makes-blonde-cum.html
3x arabia girl http://muzamilglass.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripmpegs.net/watch-730870234-two-bisexual-guys-feed-sexy-blonde-milf-torrey-pines.html
indian beach mms http://cameronwrestler.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/sexy-lingerie.html
pron xxx cartoonvideo http://treatverruca.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.net/watch-817325802-18-year-olds-getting-facials.html
sex japan tiny http://trackpore.com/bitrix/rk.php?goto=https://stripmpegs.net/watch-522645004-stud-tempts-sweetheart-to-have-pussy-loving-act.html
garnmom hd porn.com http://100yearslab.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://stripmpegs.net/college-girl.html
busty webcam videos http://www.partner.pompa.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-715110818-big-assed-and-big-titted-brunette-porn-star-with-oiled-body-kelly-divine-fucked-anally-by-marco-banderas.html
bangla hotal xxx http://alvimart.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-33005288-fat-round-ass-rides-monster-of-cock.html
download naruto hentau http://criminallawyerwestpalmbeach.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/amateur-threesome.html
village reap sexvideos.com
Laurenrutty 2023/03/01(19:04)
luna skyla novea http://eisstrahlen.cc/link/?go=https://vegasmpegs.com/play-5380183195-big-boobed-lesbian-cougar-seduces-horny-young-bbw.html
shool vilage sax.com http://g3telecom.info/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-0946102329-bbg-dp.html
chut wali madam http://rvsavers.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-195567664-nasty-soldiers-charlotte-vale-chase-evans-get-banged-by-their-captain.html
brazzes videi downlod http://denisestravels.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.com/play-054923976-mandy-dee-gets-anal-fucked-on-boat.html
brandi belle creampie http://activia.co.uk/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.com/play-3439123197-amateur-angel-gets-her-ass-hole-banged-from-behind.html
xxx sex hostal http://yourleadershipworks.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-770663367-cock-sucking-hookers-victoria-lawson-and-nikki-daniels-sharing-one-dick.html
assam boyfriend fuck http://tennisnewyork.com/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.com/play-330663965-whorable-chick-with-droopy-tits-mira-shine-sucks-a-cock-like-a-pro.html
obiya cex com http://ssl.com.bd/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.com/play-120528931-too-big-for-mia-khalifa.html
ful5 sxe com http://partyfactoryevents.com/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.com/play-1504104150-bbc-loving-stepmom-cherie-deville-gets-blasted-with-cum.html
xxx hd hdhd http://hyundaitruckssaratov.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-9136153328-first-time-i-fuck-sunny-leone-its-awasome.html
utopian xxx video http://erotikakademie.mod-o-doc.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-731456028-blond-masseuse-licking-with-her-client-on-massage-table.html
xxxvideos download hd http://musica-electronica.org/site/wp-content/plugins/topcsstools/redir.php?u=https://vegasmpegs.com/play-907912772-luna-love-face-fuck-and-doggy-challenge.html
sexx inden video http://ksnonline.org/ccir/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-332458179-hot-petite-spinner-alana-summers-getting-fucked-hard-by-huge-dick.html
hot sex vidios.com http://blimp.eu/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://vegasmpegs.com/funny.html
सनी लोयन चूत http://tarabursey.com/redirect?u=https://vegasmpegs.com/play-741624166-evil-anal-21-bonnie-rotten-london-keyes-cameron-canada-alby-rydes-manuel-ferrara.html
x porn film http://baozhizx.com/se/historia/7-9/sso/logout/?redirectUrl=https://vegasmpegs.com/play-505526996-these-ladies-went-wild-for-the-bear-and-his-comrad.html
all sd porn http://k9companionsbootcamp.us/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-3662181325-easy-rider-teen.html
andra aunty xxxsex http://tatemacqueen.com/counter.php?link=https://vegasmpegs.com/play-736154814-gorgeous-busty-babe-enjoys-sucking-old-mans-fat-cock.html
3gp fuckong teen http://akirafitness.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.com/play-070610156-lelu-lovefemale-domination-riding-creampie.html
sexy movies trajan http://mindbuddy.org/redirect.php?u=https://vegasmpegs.com/babes.html
sunilione xes vdo.com
MarissaPyclE 2023/03/01(18:56)
hard bigg boobhd http://school-9.odinedu.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P0Ke-desi-hot-village-bhabhi-unexpecting-fucking
japanies anal torture http://holampco.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pt5Y-jiju-ne-kari-sali-ke-sath-tapa-tap-vali-chudai
hard long xxx http://eventconnect.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://longindiantube.mobi/mov-K6y-my-friend-pari
perawan asli eropa http://moy-poselok.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-8m-desi-homemade-couple-enjoying-at-bed
xnxx.beauty anissa jollie.sex. http://www.elainemorgan.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PaK6-indian-school-girl-drilled-by-boyfriend-after-school
senelio sex videos http://zhonghsx.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-yqv-indian-teen-selfie-blowing-husband
ШіЩѓШі ШЈЩ…Щ‡Ш§ШЄ Щ…ШЄШ±Ш¬Щ…xxnx http://895.boss.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P74D-sexy-paki-wife-showing-her-nude-body-and-fucked-part-3
xxx video babli http://anhel.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-8bc-up-college-girl-8217-s-erotic-sex-videos
nex nepali xixx http://dolgoprudniy.technosouz.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Ptq4-asian-babe-masturbating-in-bathroom
michelle martinez creampie http://customsbrokerage.biz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-big-horny
odia vp xxx http://brosu.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://longindiantube.mobi/xxx-shorts
xxx fuking vedeo http://gobboz.net/go.php?url=https://longindiantube.mobi/mov-qK5-dirty-desi-mehandi-girl-sucking-cock-like-pro
sexy film japan http://mycotopia.net/site/wp-content/plugins/butterkekse/redirector.php?url=https://longindiantube.mobi/xxx-big-ass-arab
marina xxx video http://bestoftheboat.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-blowjob-and-cum
daddy lover khi http://icitnow.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-caught-cheating
sex granny attack http://centrepointenergy.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-jmF-blonde-milf-sucking-indian-cock
august xxx video http://technoglobe.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-force
family sex hd http://www.fd-us.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pet3-indian-hot-girlfriend-blowjob-and-sex-with-boyfriend-for-first-time-shilpa
indiana sex video http://iot.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Rz-sexy-amateur
miakhalifa xxx org http://sexcam.fabricguy.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-teen
bhojpuri porn movie
Lynnbiock 2023/03/01(18:52)
selingkuh video.sex xxx.japan http://offercollector.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://pimpmpegs.com/movie-8158107007-fucking-around-with-thick-chick-in-the-backyard.html
अनुष का सेन.ka.xxxx.video http://acrb.minzdravrso.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-3189197076-homemade-pov-sex-with-the-wife.html
xxxhd video wham http://innovisionhealth.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmpegs.com/lesbian-bbw.html
valtani porn vedio http://ao-ugh.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-007862922-anal-sex-is-taken-to-the-next-level-with-chubby-slut-riley-evans.html
sunny leone xnxxin http://noahdacosta.com/url.php?banner_id=1864&area_id=143&url=https://pimpmpegs.com/movie-400860269-hardcore-anal-drilling-action-performed-by-jessica-moore.html
teen bath peep http://smarthome-caraibes.com/out-35171.php?web=https://pimpmpegs.com/movie-900739792-big-tits-fantasy-with-busty-lesbian-massagist.html
xxx hindhi videos http://metallbau-kaiser.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmpegs.com/movie-041134846-cutie-tames-dudes-ramrod-with-cowgirl-riding.html
jaclyn taylor sex http://laminatdom.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-433819850-jacy-andrews-june-summers-derrick-pierce-in-my-friends-hot-mom.html
porn hardcore mp3 http://nevergooutofstyle.com/log_outbound.php?business=119581&type=website&url=https://pimpmpegs.com/movie-546126685-exxxtrasmall-petite-maid-gets-fucked-for-money.html
sex video naite http://www.samparts.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-584227742-game-of-boneswinter-is-cumming-2013.html
sort movie porn http://kormanavukatlik.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-620062856-blue-angel-fucks-her-gal-with-huge-black-strapon-dildo.html
sexy boobs money http://anykey.design/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-22958575-minow%09%09blue-dress-creampie.html
xxx vibeo choba http://www.ritter-laminat.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-254215493-busty-teen-webcam-tube-dildo.html
latest sex vidio http://zipboon.com/site/wp-content/plugins/phpl/redirect.php?url=https://pimpmpegs.com/movie-8267127076-ticklish-feet-and-toes-4.html
beeg sopia leone http://wtryskiwacze.com/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.com/movie-6306192016-bath-blowjob-underwater-blonde-foolish-attempts-to-sell-car-sells.html
xxx bangali vi http://hub-invest.com/wp-content/themes/planer/go.php?https://pimpmpegs.com/movie-830365073-stunning-kyra-black-acts-like-a-stewardess-in-her-photoshoot.html
blue blue film http://singlemomsandfathers.better.ws/redirect.php?goto=https://pimpmpegs.com/movie-144553569-lawful-anal-fucking.html
xxxcvom hindi sex http://discontvideo.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-5378118238-best-dripping-creampie-of-your-life-compilation.html
nagi b f http://hitmygthang.net/blog/wp-content/plugins/phpl/redirect.php?url=https://pimpmpegs.com/movie-6119116017-assfucking-jocks-spitroasted-adorable-babe.html
ww.seyx hd video http://wallpapers-fenix.eu/link.asp?url=https://pimpmpegs.com/movie-676355067-teencurves-gia-paige-oiled-up-and-hardcore-fucke.html
double forced porn
MarisaTep 2023/03/01(18:26)
lazy girl sex http://xn--80apaqcurk.xn--p1ai/bitrix/rk.php?goto=https://indianmovs.info/too-indian-facial.html
jhony sens sex http://market99.net/wp/wp-content/plugins/butterkekse/redirector.php?url=https://indianmovs.info/tube-dVg-indian-girl-swathi-naidu-nude.html
xxx porn new http://naeyc.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-hot-desi.html
coran porn video http://xl-style.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-IqH-mallu-sexy-hot-sexy-scandel.html
reep tamil sex http://hmmbaby.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-9ue-sexy-arab-and-arab-egypt-new-the-greatest-arab-porn-in-the.html
wwwxxxgay panic sex.com http://strategy2act.com/wp-content/themes/Grimag/go.php?https://indianmovs.info/tube-szT-highly-paid-slut-gives-a-nice-bj.html
lokal gay sex http://red-dahlia.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-gNk-boobies-jiggle-during-sex.html
sill pek sex http://classifiedicon.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-boy.html
dwonlod sex sikwap http://payoffice.fr/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://indianmovs.info/too-couple-fucking.html
hd panu xx http://katrol.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://indianmovs.info/tube-5jPO-xxx-indian-sex-video-of-desi-bhabhi-sneha-with-ex.html
rile riid porn http://smilesandsparkles.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-xbx-horny-indian-girl-showing-big-tits-and-masturbate.html
hot xxx 7ex http://krasnodar.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-2tp-indian-hot-wife-fucked-in-all-positions-loud-moaning.html
3gp hot sd http://www.kathybetts.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5WRG-desi-recent-sex-episodes-of-young-village-girls.html
hot msase pornr http://competitionline.de/engine/go.php?url=https://indianmovs.info/tube-eCi-india-summers-and-arielle-faye-awesome-3some-sex.html
xxxx video वापी http://sfera-torg.ru/bitrix/rk.php?goto=https://indianmovs.info/too-fun-time.html
porn video redwapy http://thecakebomb.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-8Pp-richmond-indian-bitch-oral-sex-with-two-big-cock-great-blowjob-session.html
hors hors xxx http://circutor.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-Ia2-karen-pussy-wide-gaping-and-pussy-fingering-closeups.html
www xxxbf move http://legionavto.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-bhabhi-blowjob.html
bf xxx 1996 http://www.dedalgroup.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-58DP-indian-high-class-sex-desi-hot-bhabi-sex-indian-horror-sex.html
mallila aurora porn http://1fo.eu/engine/track.php?url=https://indianmovs.info/tube-4dX-hornh-desi-bhabi-riding-on-husband.html
desi girl sexvid
Monicafed 2023/03/01(18:24)
xxx mehsana busy http://conservativetexansforcleanenergy.org/__media__/js/netsoltrademark.php?d=tubesla.com
leah xnx hd http://cool-editor.com/__media__/js/netsoltrademark.php?d=tubesla.com
forcely fucked hard http://astoria-luzern.ch/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
group sex vidio http://proper-ly.net/__media__/js/netsoltrademark.php?d=tubesla.com
xvs video sexy http://chistaja-voda.gorodarmavir.ru/bitrix/rk.php?goto=https://tubesla.com
videoxxx zzz hdhd http://wti.or.kr/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubesla.com
sena ki xxx http://tomsk.dosug-gid.net/bitrix/redirect.php?goto=https://tubesla.com
brazzers lisa ann http://slam.com/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
sunny lyon se http://oad.lalit.com/__media__/js/netsoltrademark.php?d=tubesla.com
sunny leone fap http://ledistories.com/?url=https://tubesla.com
катрин тедула порно http://211crisisresponse.com/__media__/js/netsoltrademark.php?d=tubesla.com
breast kissing hot http://xn--d1ailqkcc3h.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
sona x vedio http://ilovevilla.com/bitrix/redirect.php?goto=https://tubesla.com
zakzak teens naked http://iyfnz.com/__media__/js/netsoltrademark.php?d=tubesla.com
model vlad sex http://virgin365.org/__media__/js/netsoltrademark.php?d=tubesla.com
girl sex download http://nuovaelogiche.org/__media__/js/netsoltrademark.php?d=tubesla.com
filem semi barat http://nousro.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx videos gujarati http://todovoyeur.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
on the creackporn http://ketoanthienung.vn/blog/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
hot seria sex http://affiliatelabo.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubesla.com
cut and land
Landonsuips 2023/03/01(18:02)
ashian rap xxx http://humonegro.co/engine/redirect.php?url=https://tubepatrol.porn/mov-962042207-examine-hot-gangbang-act-with-very-hot-angels.html
ria chaudhary xxx http://affiniahotels.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-559931256-sweet-hottie-hanna-loves-fucking-meaty-popsicle.html
www.sani leone porn http://movideo.cf/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-706715878-bellydancing-and-booty-shaking.html
sister porn video http://bfl3.netdolgovnet.ru/bitrix/rk.php?goto=https://tubepatrol.porn/hospital.html
yoga orgy mp4 http://happycrocodiles.co.uk/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://tubepatrol.porn/mov-885348900-hard-teasing-for-beautys-teats-shaved-cookie.html
rajput sex hd http://jceye.co.kr/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.porn/mov-985925190-anal-intrusion-02-chanel-preston-casey-calvert-jada-stevens-sadie-kennedy-alex-chance-mike-adriano.html
hot xxx down http://furdanews.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.porn/mov-244350893-babe-feeds-her-thirsty-pussy-with-cock.html
jaldi xxx video http://indiecontentexchange.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-611126533-big-breasts-ebony-nadia-jay-pussy-rammed-by-white-guy-in-bed.html
hourse woman sex http://shop.lemur.coffee/bitrix/rk.php?goto=https://tubepatrol.porn/mov-5460185279-ebony-british-teen-cocksucks-old-man-at-home.html
dani pregnent videos http://tongkhoweb.com/jump.php?goto=https://tubepatrol.porn/mov-028135180-man-fingers-and-toys-japanese-babes-shaggy-beaver.html
gilf boots porn http://deletemypast.com/url?https://tubepatrol.porn/most-viewed/
www vdeio xxx http://composercloud.us/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-9334122297-sweet-tits-swinger-threesome-for-brunette-swinger-wife.html
indian sex tarcher http://itrainingpro.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.porn/mov-6087157463-amateur-extra-brunette-teens-hardcore-sellection-demida-saidat-baby-jewel-meddie-kitana-a.html
xxx neu anjley http://multiple-listings.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-171635072-american-old-young-3gp-sex-downloads-karel-is-painting-lucianas.html
jens girl xxx http://qtmacau.com/AuroraWeb/Account/SwitchView?returnUrl=https://tubepatrol.porn/mov-0113112444-fucking-the-squirting-step-sisters.html
bokep hd punjabi http://www.bbriefs.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-330416143-teenie-pushes-speculum-device-into-wet-twat.html
canД±m yanД±yor xxx http://homyhomee.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/mov-365865290-big-ass-iranian-milf-fucked-hard-doggy-style-in-pov.html
girls exaxaj xxx http://unik.link/ys4/rank.cgi?mode=link&id=12&url=https://tubepatrol.porn/mov-433048544-amazing-latina-fucks-her-pussy-wit-sextoy.html
sex prm hd http://westoasis.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.porn/naughty.html
xxx ful muvie http://hartit.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/mov-182614970-mature-latina-milf-sucks-and-fucks-pov.html
vidsex hot video
MollyGoott 2023/03/01(17:59)
japan matures reipu http://davwarriorsclub.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/marriage-yemen.html
redwap japanese movie http://installmob.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/kayden-west.html
angela krislinzki xxx http://porndex.com/include/sort.php?return_url=https://tubepatrolporn.com/bath-lesbian.html
blue foked girl http://tynadan-loisirs.fr/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/step-watch-movies-wrx-son-mom.html
baccho ki 3x http://ufa.prostitutki-red.com/bitrix/rk.php?goto=https://tubepatrolporn.com/traffic-junky-ad-milf-brunette.html
s xxx g http://coinlink.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/art-of-animal.html
xnxx videos dowanload http://starwolfmedia.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/couple-asks-friend-to-impregnate-wife.html
black hapsi sex http://nezaret.az/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/sauna-ankarali-ilayda.html
monster cock bf http://justiceforsmall.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/amateur-cuckold-hotel-sister.html
xxx dhubri com http://russtool.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/aglaia-szyszkowitz.html
lesboo kiss sex http://www.infotek.su/bitrix/redirect.php?goto=https://tubepatrolporn.com/empaire-jennifer.html
अमेरिकन xxx com http://ghidulnuntii.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/valery-kay.html
taboo rachel steele http://kleinsystems.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/kurd-tube-amateur.html
momssex full movie http://zvezda66.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/old-couple-invite-bisexual-guy.html
kinner sexy videos http://stahlhackewerke.de/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrolporn.com/apurbo.html
xxx female urine http://bikekofr.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/swallow-do.html
selliping sex 3gp http://vakansiya.az/site/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/gode-ceinture-et-castings-de-lesbiennes-matures.html
bras sizes sex http://xn--80aaajczhd0aabkhboqc6r.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/awek-cipap-sedap-gadis-gersang-basah-sekolah-lancap-melayu.html
bather sister xxxvideo http://h2obazooka.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/habesha-xxxxxxx.html
augast tyler sex.com http://flaminguettes.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/black-milf-doggy-moaning.html
kar me sex
LucypeN 2023/03/01(17:14)
antarwasna fuck video http://pintoonsex.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.com/watch-394268580-sadie-west-is-a-wild-chick-in-sucking-dicks.html
download video brazars http://actuaries.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-228374784-sex-hungry-russian-whore-elis-diamond-makes-out-with-gay-fuckers.html
remaja malaysia sex http://spikes.asia/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://ganstababes.com/watch-052148763-omapass-mature-and-granny-lesbians.html
xxx skull gallas http://blackdogholdings.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.com/watch-432948510-goldie-and-mercedes-carrera-at-mommys-girl.html
redwap lana rhoades http://smishlenish.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-585152955-teen-spinner-in-pink-underwear-sucks-big-dick.html
luiza ambiel xx http://sitecreation.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-599086125-hot-gangbang-in-full-hd-to-enjoy.html
hd sex 2019 http://positive-energy.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-037232469-hawt-sirens-cowgirl-riding-gives-chap-much-passion.html
xxx mom browser http://sexyshop.it/bin/out.cgi?id=zaq12wsx&url=https://ganstababes.com/watch-17630775-lets-fool-around-a-bit.html
sis office xxx http://ehefueralle.de/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.com/watch-911332269-magma-film-busty-german-goes-interracial.html
jangal sex rep http://luk35.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-110344239-business-lady-dee-likes-to-seduce-limousine-drivers.html
full xxx collage http://unule.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.com/watch-409876713-sophia-leone-is-sucking-the-black-monster-cock.html
melody anderson photos http://rabiesaware.org/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-069332175-hawt-siren-rides-on-chaps-rod-with-zealous-needs.html
अमीषा पटेल sex http://studiodanse.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://ganstababes.com/watch-617052060-pretty-brunette-college-teen-ravages-by-huge-cock-from-behind.html
fulsong xxx video http://zeroninelatam.com/GetAuthCookie?returnUrl=https://ganstababes.com/watch-1500185106-cheating-wife-fucked-in-a-tent.html
sani leon sixx http://modusuri.com/wp/wp-content/themes/prostore/go.php?https://ganstababes.com/watch-945312741-maine-mouthful.html
xnx dog bf http://mymakler-union.de/site/language/swaplang/1/?redirect=https://ganstababes.com/truth-or-dare.html
sexy angreji sexy http://olg-oldenburg.de/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.com/watch-198860292-hot-japanese-teen-is-very-proud-of-her-new-tattoo.html
sex singkat xxxx http://100blackparents.org/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.com/watch-8066148435-creampie-with-my-best-friend-s-wife.html
brezzer vidio downlod http://damaskcom.stroykat.com/bitrix/redirect.php?goto=https://ganstababes.com/watch-232054956-teen-hitchhiker-goldie-fingers-pussy-and-gets-fucked-hard-in-strangers-van.html
xxx movie barezzervideo.mp4 http://decoratoria.com/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstababes.com/watch-31484835-big-ass-girl-lola-foxx-having-doggy-style-sex.html
donlowad xxx pornia
MildredSex 2023/03/01(17:07)
xxx police video http://gellostores.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/worktits.html
а®°а®® а®Єа®ѕ bf http://anhel.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/bdsm-jolena.html
seksi samilewan vidio http://maheshwaran.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.sex/teen-with-full-ass-white-t-graz-39.html
xxx cld video http://bdstar.org/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/uncle-joe-fucks-niece-then-dad.html
xxxx nepali videos. http://explorehealth.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/spy-cam-she-likes-to-touch-me-in-bus.html
मिना xxx शेकशि http://thisweekinreview.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.sex/young-filipina-sucking-old-white-tourists-for-money.html
www.sex video download.com http://xn----wtbk.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.sex/gafapasta.html
lips kis sexvideo http://superfunmushroomcoffee.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/sonq.html
mut ponr sxye http://tattoobringer.com/?wptouch_switch=mobile&redirect=https://tubepatrol.sex/harriet-sugarcookie-cum-swallow.html
medi sexy video http://chromatec-instruments.com/bitrix/redirect.php?goto=https://tubepatrol.sex/daiakuji-el-mercenario-del-porno.html
japanese chut chatna http://pll.hitechpharm.biz/__media__/js/netsoltrademark.php?d=tubepatrol.sex/shemale-black-tranny-yoga-pants.html
सनी लियॉन xnx http://dpeco.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://tubepatrol.sex/coworker-doggystyle.html
raksha holla nude http://brainalliance.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.sex/teen-sex-azeri-pornosu.html
xxx 18 gri http://affiliatelabo.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/real-hidden-camera-japanese-milf-in-video-room.html
sex lock xxxz http://prime-service24.ru/bitrix/rk.php?goto=https://tubepatrol.sex/austin-lynn-strapon.html
alfia xxx video http://pt24.kz/bitrix/rk.php?goto=https://tubepatrol.sex/dcuba.html
xxx fanking vidio http://ogada.co.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/porny-neice.html
public bus brazzers.com http://polini-rus.ru/bitrix/rk.php?goto=https://tubepatrol.sex/nyomi-star-cuckold.html
lucy की बीएफ http://armteatr.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/british-girl-car-fuck.html
nargis porn hd http://mumacontrecourant.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.sex/femily-xxx-full-move.html
xxx blue movie
Kylequoda 2023/03/01(16:58)
yoga xxxsex video http://betolan.com.ua/bitrix/redirect.php?goto=https://stripvidz.info/#
3x play.com.brazzers sex http://happycrocodiles.co.uk/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripvidz.info/vd-144949312-hot-russian-gf-sucks-her-boyfriend-big-cock-perfec.html
xxx com nalagarh http://zetaprint.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-588770518-naughty-chicks-sierra-sanders-tatianna-enjoy-pleasing-two-dicks.html
brezzar sexy com http://minachung.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripvidz.info/vd-281125846-stewardess-sucks-and-fucked-for-200-dollars-at-the-pawnshop.html
margo sullvan redwap http://konkurent.net/wp-content/redirect.php?type=website&id=352113&site=https://stripvidz.info/vd-999162309-big-booty-turkish-babe-rides-a-boner-like-a-pro.html
pornburstxx.com sleeping sex http://teplopodarka.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-334721359-squiiiiiiiiirting-compilation-the-best-wet-orgasms.html
बीयप सेककसे विडीयो http://passport.eu/url.php?banner_id=1864&area_id=143&url=https://stripvidz.info/vd-968716136-teen-blonde-evie-lets-her-new-boyfriend-to-stole-her-assholes-tight-virginity.html
pak xxx hd http://333.eu/jmp?url=https://stripvidz.info/vd-92429616-velicity-von-vagina-doctor-fuck.html
japanes bathroom romance http://succeedinscience.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-963553474-gorgeous-blode-with-pantyhose-demands-to-be-taken-from-behind.html
www.reb xxx indio http://amemode.com/__media__/js/netsoltrademark.php?d=stripvidz.info/mature-amateur.html
xxx v horn http://www.pb2010.lv/bitrix/rk.php?goto=https://stripvidz.info/vd-657760000-brunette-babe-with-big-butt-banged-in-pussy.html
japan milk boy http://designeroutsource.com/blog/wp-content/themes/Attitude/go.php?https://stripvidz.info/vd-535068643-fat-felatio-artist-bella-bangs-gives-a-cock-a-thorough-sucking-and-fucks-it.html
xvideo school sex http://39mobil.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-395139102-hunk-is-having-enjoyment-banging-2-sexy-beavers.html
bhojpuri girl fock http://badcinemaprod.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-230378549-voracious-chick-valentina-nappi-is-happy-to-get-double-penetration.html
haseena parkar xxx http://maz.velikanrostov.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-1259127307-europemature-big-toy-in-pussy-from-lily-may.html
full xx movie http://brasseriedes3provinces.be/index.php?thememode=full;redirect=https://stripvidz.info/vd-509035417-wild-and-sex-is-what-sweethearts-fantasy-about.html
xxx girl tin http://sicni.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-1135108153-sexy-looking-cutie-spreads-legs-wide-for-her-solo-action.html
love xxx sleeping http://winteam.com.cn/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripvidz.info/vd-974178517-spoiled-blondie-blue-angel-is-fisting-her-wet-pussy-on-the-yacht.html
japanese grandma sex http://kraski-zhizni-vidnoe.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-2205163151-fun-teen-and-hard-bondage-tied-fucked-xxx-alex-blake-and-xianna-hill.html
arab sex download http://kem.domex.ru/bitrix/redirect.php?goto=https://stripvidz.info/buttplug.html
new badwap videos
Makaylastics 2023/03/01(16:28)
buzzfaked.com xxx hd http://i-am-not-deaf.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+ddR+chhote+bhai+ne+todi+chut+ki+seal+3
makyi bif xxx http://csmynet.net/engine/redirect.php?url=https://desitube.pro/bd+man+woman
ШіЪ©Ші Ш№Ш±ШЁЫЊ Щ…Щ† http://onwood.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+lying
squird girl menwap.com http://www.raffa.ru/bitrix/rk.php?goto=https://desitube.pro/bd+boobs+cleavage
perkosa tawanan misage http://https://mail.g12asiaconference.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+indian+village+hot
aunty sex videos http://taixeviet.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://desitube.pro/vid+Pkl+desi+hot+couples+sex+tape
force rapesex fuck http://fsnetworks.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Ypx+south+indian+escort+girl+big+ass
bf charitable sex http://wondraful.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+exotic+indian
beeg arib com http://storecentr.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dqiG+desi+hot+village+couple+fucking+vdo
dilwale sex video http://kachelya.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dAXO+telugu+housewife+hot+fuck+with+telugu+loud+moanings+full+desi+indian+hindi+audio
xxx 3 vibeo http://rent-sklad.ru/bitrix/rk.php?goto=https://desitube.pro/vid+Y4p+indian+slut+8217+s+threesome+hardcore+sex+in+hotel
hospital pronhd videos http://peakdistrictlatestoffers.co.uk/blog/wp-content/plugins/phpl/redirect.php?url=https://desitube.pro/bd+hairy+fucking
japanea sex selingkuh http://holdingspace4.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Dpu+desi+beauty
tori black backstage http://travel4heros.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+drN2+sneha+punjabi+college+girl+movies
sex india sellip http://dev.context.pixelplus.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+pussy+fucking
bokep gay indo http://www.cln.net/bitrix/rk.php?goto=https://desitube.pro/vid+7Ge+jija+saali+ke+antarvasna+chudai+ki+indian+xxx+video
kerala night sex http://form3d.ru/bitrix/rk.php?goto=https://desitube.pro/bd+nasty+talk
mya khalif xnxx http://www.oyoung.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+getting+naked
sex xxx poram http://http://disarmamentactivist.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+koZ+exotic+bollywood+dancing+babe
bastporn japani videos http://permkrai.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dpl8+desi+couple+netu+and+hubby+xxx+3some+with+desi+sara+including+handjob+and+doggystyle+pussy+fucked+hard+with+slap+after+playing+with+her+ass
chin xxc video
KimberlyLoush 2023/03/01(16:26)
bbw teen 3gp http://batstudio.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/play-5866157069-fuck-christmas-part-3.html
dog xxx dog http://vagdashcom.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-348423156-sexy-chick-anal-fucked-and-cum-showered.html
anmal sex vedo http://updateclass.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://sexotube2.info/play-774262442-poor-japanese-girl-aisaki-kotone-in-hardcore-gangbang-scene.html
xenx hd video http://nrihouses.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-590512349-teenpies-neighborhood-slut-gets-creamfilled.html
xnxx carla abellana http://fordinvest.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-83539798-nikki-benz-in-a-threesome-with-her-stepdaughter-remy-lacroix-and-her-boyfriend.html
kar me sex http://mekzin.com/affiliate/?idev_id=270&u=https://sexotube2.info/play-170226654-lolly-takes-dick-in-her-mouth-and-tight-pussy.html
xxx chsex videos http://www.sanmaster26.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-501656278-blond-hotties-joseline-kelly-and-lily-rader-fuck-a-great-bbc.html
www hotmove com http://cheaptruckinsurance.info/__media__/js/netsoltrademark.php?d=sexotube2.info/play-32727239-big-ass-college-girl-gets-fucked-from-behind.html
चोदी वाला बीएफ http://www.giftkniga.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-6401141118-best-sex-clip-solo-female-exotic-only-for-you.html
nagini sex com http://optomall.ru/bitrix/redirect.php?goto=https://sexotube2.info/nude.html
x.x.x ful video http://permatex.ru/bitrix/rk.php?goto=https://sexotube2.info/play-1061132197-petite-german-teen-in-real-amateur-gangbang-after-party.html
dani daniels squirt http://e261.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-314823995-young-boy-nude-photo-and-video-sex-old-guy-she-is-a-real.html
south indian strippers http://lhsn.ru/bitrix/rk.php?goto=https://sexotube2.info/play-115325936-cutie-waitress-fucked-by-pawnshops-owner-to-earn-money.html
jaylene rio tube http://genieyoga.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/play-478336859-dark-tattooed-babe-sucks-huge-cock-and-bangs-hard.html
hd mobi japan http://ameriglosights.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-420011454-mandy-bright-hot-slut-dildo-fucking-a-lusty-babe.html
house cleaner xxx http://bin72networks.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-51321834-monique-alexander-stripping-down-and-rubbing-her-pussy.html
download vidio xmasther http://e-smokeireland.eu/blog/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.info/play-62625923-college-girl-giving-head-while-her-friends-watch-it.html
sex hard romans http://koreabreeze.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sexotube2.info/play-4575101107-tiny-black-teen-vs-russian-monster-cock.html
miyaklifa sleep videos http://denovoimports.com/wp-content/themes/Grimag/go.php?https://sexotube2.info/play-532866436-lascivious-redhead-teen-lilyan-gets-her-tasty-pussy-eaten-and-fucked-from-behind.html
teen sex movie http://deutsche.co.uk/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-467654437-pornstar-gangbanged-in-pov.html
sexy mal xxx
Lillianswoli 2023/03/01(16:12)
xnx 1girl 5boys http://prosvet54.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-942049716-tight-brunette-teen-babe-alison-rey-gets-banged-by-stepdad.html
klu xxx mp4 http://1eins8acht1eins.de/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.info/videos-60933740-sultry-sandy-sweet-gives-her-lover-a-wet-and-wild-ride-in-her-tight-bald-pussy-then-follows-up.html
xxx सील तोड http://chineseathome.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.info/videos-667239276-sexy-cuban-gets-fucked-at-the-pawnshop-to-earn-extra-money.html
xnxx jaya parda http://autosaddles.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-791352561-teen-latina-katya-rodriguez-takes-cum-on-her-braces.html
school force sexx http://ertel.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-328769424-wild-and-salacious-blow-gangbang.html
squirting then llicking http://hanhgry.com/link.php?go=https://ganstababes.info/videos-3646127526-helping-my-stepmom-seduce-her-friend-from-she-seduced-me-click-on-my-channel-name-derikk-to-watch-latest-videos-released-today.html
ninne sexy video http://andrcraft.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-992651748-virgo-peridot-getting-her-massive-ass-fucked.html
bad wap xxxxdog http://hr.krr.aero/bitrix/rk.php?goto=https://ganstababes.info/videos-070867311-nicelooking-honey-gives-hunk-a-wild-anal-riding.html
porn nozomi sato http://diamondplusindia.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/videos-2242138276-fantastic-private-small-tits-teens-webcam-video-ever-seen.html
desifield porn tube http://yufenglaowu.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.info/videos-629275650-tanned-and-torrid-blondie-adriana-russo-enjoys-stimulating-her-clit.html
tabo sex hq http://blackez.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-321534753-smoking-hot-cuckold-fun-with-mira-cuckold.html
xxx tailor video http://gamezoneusa.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-101219625-hot-museum-visit-with-nikki-nirvana.html
india kinner xx http://zeroninelatam.com/ys4/rank.cgi?mode=link&id=54&url=https://ganstababes.info/videos-929443510-captivating-hottie-gives-hunk-an-riding.html
wwww.first time xnxx.com http://cinebrasil.tv/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstababes.info/videos-865769629-blonde-milf-kristina-riding-huge-schlong-like-cowgirl.html
relshi kapoor xxx http://forumetp.org/redirector?url=https://ganstababes.info/videos-039046864-noelle-easton-porn-videos-xxx.html
xxx redwap sidoarjo http://vinbet05.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-546151192-voluptuous-girlie-enjoys-sexy-sex.html
hd famly beeg http://thebeautyhaven.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstababes.info/videos-654165417-redhead-teen-latina-fucked-doggystyle-on-webcam.html
new sexy vodio http://kayakombucha.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-9158177264-gangbang-hot-girl-ivy-lebelle.html
beeg hindi language http://niggafetish.com/index.php?m=pub&a=jump&id=493&url=https://ganstababes.info/videos-083838202-rhyse-richards-finger-licking-good-lesbians.html
new xxx downlod http://fungea.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.info/videos-521031869-amateur-girls-voyeur-makinglove-in-public-place.html
peta jenson faketaxi
RickyFuent 2023/03/01(16:10)
nagma mirajkar boobs http://perm.bestballon.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-578056383-busty-hotty-adores-dick-insertion.html
sunny leone fubk http://oshadefensegroup.com/wp-content/themes/prostore/go.php?https://eroteenies.info/cum-in-mouth-compil.html
xxx sex amritha http://cpnoin.or.kr/engine/redirect.php?url=https://eroteenies.info/xxx-390866484-balls-kicking-femdom-with-a-blonde.html
download boa voda.com http://lefkim.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eroteenies.info/xxx-355610673-livegonzo-krissy-lynn-hardcore-busty-blonde.html
japanese sub mrbonham http://sres-sr.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-744622538-stunning-gf-mia-pearl-anal-tryout-on-cam.html
18 g xxx http://istria-trails.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://eroteenies.info/xxx-3127144255-excellent-sex-video-hardcore-incredible-like-in-your-dreams.html
download xxx family http://ralphsfoodwarehouse.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-94030927-kinky-christy-mack-shows-off-her-hot-and-inked-body.html
teen sex play http://linkonline.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eroteenies.info/xxx-558623732-nasty-teacher-in-glasses-oiling-lesbian-tits-and-ass.html
indian yml porn http://kimberly.ru/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://eroteenies.info/xxx-01722256-nun-dirty-old-man-no-sex.html
roommate sex videos http://empty-page.com/wp/wp-content/themes/begin44/inc/go.php?url=https://eroteenies.info/xxx-923149832-horny-sweet-chick-layla-london-loves-a-big-fat-cock.html
wap xxx vidГ«uos http://vintage-chay.ru/bitrix/rk.php?goto=https://eroteenies.info/swimming.html
dangerous rapid xxx http://leweb.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-001064902-babes-wait-hungrily-for-studs-chap-chowder.html
xxx porn.com bf http://kazan.technosouz.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-824820260-dont-speak-english-thats-ok.html
japan pelli sex http://westoasis.com/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-992615547-country-chick-banging-with-a-handsome-fellow-outside.html
mobile pron vidos http://theusefulsearch.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-259179321-ebony-slut-malina-milan-fucks-doggy-style-and-gets-a-facial-cumshot.html
nataliesng fucking videos http://mangcapquangfpt.com/user/url.asp?wz=https://eroteenies.info/xxx-352248324-abrina-on-exploited-college-girls.html
suxy video arnxx.com http://alisaskills.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-712921472-busty-amateur-ebony-riding-dildo-on-webcam.html
balu saliping xxx http://pressmax.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-595831062-thesandfly-the-voyeured-sexy-shores.html
bobees xxx fuck http://thapakamal.com.np/ccir/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-755350306-serving-up-greek.html
sunny lione xxvidoes http://bigacking.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-250645125-voyeuring-cute-wet-pussy-at-the-beach.html
bopo like xxx
MasonShepe 2023/03/01(15:59)
www.kashtanka tv porn.com http://ezibox.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.wildindiantube.info/moo/HWg/mom-sex-video-indian-8211;-dildo-excitement-038;-dick-fuck
sex v sheall http://www.alarifi.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/brazzers
porn on bbsm http://moniitor.com/logout?redirect=https://www.wildindiantube.info/videos/big-ass-big-cock
brazeer xxx hd http://all-as-one.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/hyX/college-teen-riding-dick-outdoors-mms-video
rumantic sex vedio http://www.pulsevision.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/k8V/horny-lankan-tamil-girl
15age sax videos http://infober.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/cum-on-pussy
siswa di entot http://techno-lux.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/chudne
harmony reigns 1080p http://in.co.uk/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/HhH/muslim-mature-porn-video-of-busty-aunty-riding-neighbor-8217-s-dick
ladki ki bp http://images.google.tm/url?q=https://www.wildindiantube.info/videos/time
hf video xxx http://stbarnabashomecare.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/leisure
सनिलेवन सेकसी विडीयो http://luxerist.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/videos/college-sex-party
9thara sex viedo http://sexmvm.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/BxZ/mumbai-office-girl-in-bgrade-bollywood-movie
saniliy six videos http://abwplastics.co.uk/wp-content/themes/Grimag/go.php?https://www.wildindiantube.info/videos/bobs
fuck king com http://thefullmovie.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/asian-escorts
himachal bhabhi sex http://www.crew4crew.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aeCq/young-slut-enjoys-a-threesome-and-gets-cumshots-on-her-face
audrey bitonis beeg http://rep-ink.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.wildindiantube.info/videos/bdsm
message hot sex http://algoschool.spbexchange.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/Zky/desi-wife-039-s-wet-and-hairy-pussy-fingering
xxx xcxx hb http://sexyplaygirls.ch/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.wildindiantube.info/moo/7FC/youth-couple-tremendous-home-sex-video
muslim girls xxxx http://landmarkcapital.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/HeN/big-boobs-house-wife-desisex-with-business-partner
p0rn sister fuk http://smile-ekb.gift.su/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/all-my
naughty america xx.com
KevinEmaro 2023/03/01(15:55)
nou xxx video http://www.lacos.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-886354227-beautiful-bicurious-gals-fooling-around-and-facesitting.html
tonny xxx sex http://digisrl.com/engine/link.php?url=https://pimpmpegs.net/vid-336718175-diamond-foxxx-johnny-castle-in-seduced-by-a-cougar.html
maia khalifa video http://rowwithstefan.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-7513147068-sexy-lass-with-big-knockers-giving-head.html
sixi movie come http://rinenterprises.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmpegs.net/vid-021961398-girl-on-a-leash-julia-de-lucia-gives-slobbery-blowjob.html
xxx priyamani videos http://test.bugatti-russia.com/bitrix/rk.php?goto=https://pimpmpegs.net/vid-6923157276-east-european-babe-showing-her-pussy.html
smart xxx vidio http://eastvalleyendocrinology.com/wp-content/themes/prostore/go.php?https://pimpmpegs.net/vid-2132114286-flexible-east-european-sweetie.html
rape sex xvides http://cryptonomes.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-045555545-big-tits-natural-boobs-babe-fucked-hardcore-titjob.html
xxxxxxxx garl v https://maps.google.com.gh/url?q=https://pimpmpegs.net/vid-927155747-sorority-fun.html
ШЄШЩ…ЩЉЩ„ ШіЩѓШі Ш¬Щ€Ш±ШЇЩЉ http://vegcart.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-848647013-blonde-fbb-masturbate-gaby-and-megan-gobbling-each-other.html
indian outdoor pissingvideo http://blownspeaker.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-024738525-big-juggs-blonde-girlfriend-first-time-anal-sex-outdoors.html
xxx saapna video http://conwag.com/jobs/home/loadwelsh?url=https://pimpmpegs.net/vid-366826248-granny-offers-her-big-juggs-appreciator-a-good-tim.html
forcefull fucking video http://cryingoutnow.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-606927846-cyberslut-pretty-chick-hot-strip-free-cam.html
xxx pron imges http://museekly.com/engine/track.php?url=https://pimpmpegs.net/bicycle.html
banana sunny leone http://buzzorologicover.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmpegs.net/vid-97996535-awesome-brunette-lassie-screwed-in-art-porn-video.html
red hot pron http://annarborcoffeeroasters.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-883262867-playful-busty-asian-hoe-anri-sugihara-is-alone-in-her-bedroom.html
sunny porn photo http://bcc360.com/engine/api/go.php?go=https://pimpmpegs.net/vid-337658404-first-interracial-experience-for-milf-amber-deen.html
chechi 3sex video http://kirgu.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-03552828-sorority-show.html
xxx baf vdeo.com http://pmcompaniontools.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-366834883-blow-it-all-on-me-daddy.html
desi redtube hd http://popira.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-976434823-two-horny-euro-harlots-share-one-meaty-hard-wang.html
horras sex video http://bangalorebuildtech.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.net/vid-396952497-petite-bimbo-gets-toyed-and-double-teamed-by-two-deviants.html
xxx 12 yar
LewisQuala 2023/03/01(15:41)
hot 69sax video http://test.yogajournal.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-3047181399-stepbrothers-valentines-day-surprise.html
hot photo sexi http://888661.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-318178917-busty-latino-police-officer-mikayla-mendez-fucks-her-partner-in-the-office.html
riley steele masturbates http://modno-vip.ru/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.com/xxx-1291164489-swallowed-tag-team-blowjob-with-brooklyn-and-mackenzie.html
www.redwap bbf video.com http://croatia-tennisacademy.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://ganstagirls.com/xxx-165472515-rosebutt-sluts-alysa-and-anita-hengher-are-getting-their-asshole-drilled-by-isabella-clark-using-monster-dildo.html
romance sexi video http://servicebrief.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-745316199-erena-aihara-has-her-sweet-pussy-toyed-inside-her-school-uniform-and-pink-satin-panties.html
sannyliyon sexi video http://www.voronezh.kapri-z.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-3325182570-pov-blowjob-cum-in-mouth-compilation.html
www bilakd sex http://dreamusa.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-011046870-teens-got-schooled-by-the-horny-milfs-licking-and-touching.html
gujarati bhabhi devar http://haircheckup.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-4546145421-nf-busty-lucky-guy-gets-perfect-body-lena-paul-for-night-s7e3.html
aravanigal sexy video.com http://antivirusdisinfect.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-98237124-sex-party-bus.html
mp sister sex http://ideareale.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://ganstagirls.com/xxx-759426957-perky-tits-eurobabe-anna-taylor-fucked-in-exchange-for-cash.html
desi sex oria http://idjunction.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.com/xxx-474428052-mate-fondles-beauty-previous-to-wild-sex-with-her.html
antara mali sex http://perun24.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-352348533-anna-bell-rides-xander-corvus-on-top-over-the-counter.html
xxxn college girl http://lefkim.com/jump.php?goto=https://ganstagirls.com/xxx-340764525-blonde-teen-with-a-tight-pussy-try-her-first-ever-bbc.html
bangla 3xxx com http://daconn.com/GetAuthCookie?returnUrl=https://ganstagirls.com/xxx-594820512-hot-chick-alea-love-tries-out-anal-sex.html
yes sex porn http://majesticmoms.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-127612458-young-couple-fun-n15.html
sxe xxx xxxx http://alanfairliereinoso.pe/engine/redirect.php?url=https://ganstagirls.com/xxx-202834413-blonde-hot-babe-elaina-raye-having-her-pussy-fuckd.html
aya miyoshi nude http://louanges.5p2p.org/fihirana//site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-0782143209-exotic-adult-scene-bondage-great-pretty-one.html
video sexy japnive http://markhamparkdistrict.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-5104181133-black-haired-teen-rubs-her-pussy-before-an-ebony-dick-goes-inside.html
ra j wap.xxxx http://villarrealsales.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.com/xxx-541146510-scared-female-admirers-his-swollen-zipper.html
13а¤ёа¤ѕа¤І gf xxx http://bonsaii.in/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-198244791-black-teen-pussy-destroyed-on-backroom-casting-couch-part-2.html
banaras sexy video
KeithAdumb 2023/03/01(15:23)
xxx mammi beta http://facehate.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.net/spit.html
korean fucking com http://competitorreport.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-207612623-teencurves-pawg-alexa-grace-gets-ass-worshipped.html
redlip fucking videos http://pchsuperdeal.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-866368901-sexual-adventures-with-mya-luanna-in-chinese-restaurant.html
ШіЪ©Ші Ъ©Щ† ШЇШ®ШЄШ±ШЇШ§ЩЃ http://retrophonegames.com/engine/redirect.php?url=https://pimpmovs.net/videos-502014894-willows-pussy-was-ready-to-get-fucked.html
sexy bf 2017 http://jingfengmedia.com/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.net/videos-326138539-black-ass-worship.html
www ixxx com http://pzmk59.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-640334848-hot-euro-babe-ayda-swinger-flashes-perky-tits-for-cash.html
zarina x p http://volgafilm.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-570660111-whorish-vicky-vixen-sucks-a-tasty-lollicock-of-lee-stone-in-the-bathroom.html
xxx veaia hd http://indwiki.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.net/videos-568534139-amazing-milf-in-shower-shows-off.html
hot momfuq xxx http://guideauvietnam.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-849122044-tough-guy-pounds-babes-taut-twat-on-the-table.html
suck my puss http://abbey-rode.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-195192975-ass-lick-11.html
pron xxxxx vidoes http://croatia-tennisacademy.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.net/videos-952560901-voluptuous-chick-delilah-black-fucks-sledge-hammer-after-training.html
bbw sexs thai http://lifetime-ads.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-389246776-minx-is-shaking-her-booty-whilst-sex-in-shop.html
big figer xxxx http://petropartes.com/blog/wp-content/themes/planer/go.php?https://pimpmovs.net/hentai.html
jabrjsti saxi videos http://theabakan.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-122854780-cock-riding-and-a-tough-mish-are-the-things-tori-black-desires-to-get.html
bf hot hollywood http://organizer-bins.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-616054190-devilish-bitches-cayenne-klein-and-boroka-borres-ride-a-strong-dick-and-give-him-a-hot-footjob.html
sex step son http://kaitlinmay.com/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.net/videos-489456055-pretty-blue-eyed-chick-fiddles-her-cunt.html
apps xvideo download http://smartybulb.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-807146163-teen-aurora-gets-shaved-pussy-pleased-in-studio.html
xvideo america jabadasti http://a1fl.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.net/videos-433336411-amazing-irish-ass-worshipped-on-stpatricks-day.html
www.salileone xxx.video com http://109in.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.net/videos-918818747-ryder-skyes-horniest-house-call.html
xxx vdo20 8 http://yorktelvca.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-957346916-ass-worship-for-a-star.html
bf film bihar
MarissaPyclE 2023/03/01(14:05)
kompoz pussy boobs http://closetos.biz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Poz-desi-girl-free-porn-sex-with-boyfriend-in-dark
sanha sex videos http://famousanything.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-37Z-cum-shot-on-girlfriend-8217-s-smooth-ass
xxxpron bus chanes http://portaldetstva.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Nkv-milf-ava-addams-3some-with-teen-couple-in-the-kitchen
xxx bengole panu http://taptapdeal.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://longindiantube.mobi/mov-3Qq-pakistani-house-wife-hardcore-sex-with-hubby8217;s-friend-leaked-mms-scandals
kissing and dildoing http://qcecad.com/blog/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/xxx-indian-desi-masala
desi cleavage tube http://perm.v01.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-belles
jaklin sax xxx http://xn--l1aaejedo.xn--p1ai/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PINa-indian-gf-k-sath-video-call
bruzzers xxx video http://minsk.prostitutki-red.com/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-video3
iceland porn videos http://71vette.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Z99-indian-lesbians-making-love-hot-desi-lesbian-sex-video
ШіЪ©Ші ШЇШ®ШЄШ±Ш§Щ† Ш±Щ€ШіЫЊЩ‡ http://musikbibliographie.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-P3ZO-hot-xxx-milf-bhabhi-teaching-us-how-to-fuck-girl-new-viral-sex-video-indian-threesome-sex
xxx bbn7 assamese http://zoo-strana.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-CAS-indian-sexy-mast-bhabhi-nude-video-best-video
sixy vedo land http://domsporta.by/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-seducing
www phon rotica.com http://koltso-d.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-MLe-indian-desi-big-boobs-girl-fucked-in-hotel-banged-in-both-holes-big-dick
standing squrig fuck http://ralemon.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Pejs-today-exclusive-sexy-desi-bhabhi-boob-pressing-and-handjob
malika sherawat pron http://aislingcapitalmanagement.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pss-bollywood-actress-nude-fingering-shoot
kasmiri xxx hd http://designbox.pro/wp-content/themes/Attitude/go.php?https://longindiantube.mobi/mov-Jhe-village-girl-remove-dress
andhere me chudai http://extractbest.com/go.php?url=https://longindiantube.mobi/xxx-blonde-teen
vilage sax video http://arl-shipzine.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://longindiantube.mobi/mov-Mvr-solo-xxx-video-of-chubby-desi-beauty-who-is-relaxing-naked-in-shower
xxx peshab kitchen http://ft.org.ua/site/wp-content/themes/begin44/inc/go.php?url=https://longindiantube.mobi/mov-mq5-sex-girl-goal-fuck
sonny leonx sex http://elektrobravur.hu/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://longindiantube.mobi/mov-hlw-cute-wife-with-lover
full-length sex vmms
MabelSauch 2023/03/01(14:04)
ШЁЩ€Ш±Щ†Щ€ Щ…ШіЩ„Щ…Ш© 3gp http://trakt-agm.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-231812299-grannies-and-teens-wet-cunts-licking-compilation.html
naughty amature fuck8ng http://www.tdhleb.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-163462826-beautiful-brunette-milf-grace-pleases-steve-q-in-oral-way.html
power sex movies.com http://remont-odincovo.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-330490193-call-girl%E2%80%99s-first-time.html
bangan girl sex http://chueyquintanar.com/go.php?url=https://sexotube2.com/clip-810912234-tiny-asia-and-the-bbc.html
punjabigirsex porn video http://novosibirsk.askkt.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-659166242-busty-slut-eva-notty-gets-hot-and-tender-cunnilingus-provided-by-keni-style.html
chut marwati hui http://genosco.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://sexotube2.com/clip-27875464-feel-up-and-fuck-soft-teen-alex-mae-in-pov.html
dani xxx videos http://mk-pk.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-459260217-jav-cfnm-action-with-two-girls.html
one sexy bf http://livingwordministriesnfm.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-595622623-pretty-girl-fucking-four-guys.html
sexbear a baby http://e-root.support/__media__/js/netsoltrademark.php?d=sexotube2.com/clinic.html
wife cheating fuking http://crystaljohnson.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-790052206-slutty-teen-persuades-her-hot-busty-mom-to-have-sex-with-handsome-black-dude.html
bad chemistry xxx http://nascarcardsandcars.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.com/clip-786862459-exotic-dark-skinned-slut-loni-riding-and-fucking-doggy-style.html
www siksi xxx http://simpleclima.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-6070162035-lustygrandmas-shaved-mature-uses-mouth-and-puss-to-please.html
sexy hd dino http://pr-volga.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-7733101029-sailor-mars-cosplay-mao-hamasaki.html
xxx aj 35 http://xn----7sbmcctvje0bfm6k.xn--p1ai/bitrix/redirect.php?goto=https://sexotube2.com/clip-378636100-alt-slut-shows-her-tats-and-blows-cock.html
piumi hansamali naked http://chillcrest.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sexotube2.com/clip-487438901-doxy-turns-out-to-be-nice-at-riding-on-hard-cock.html
xxxsex lambebalo vali http://methark.com/site/wp-content/plugins/topcsstools/redir.php?u=https://sexotube2.com/clip-057028436-college-chics-will-do-anything-for-some-booze.html
sex video without http://arl-shipzine.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.com/pov-anal-sex.html
720kbps romantic porn http://bitrix-eshop.ru/bitrix/rk.php?goto=https://sexotube2.com/vegetable.html
bokep mother jepang http://poza.az/goto.php?to=https://sexotube2.com/clip-807428933-hot-latina-maid-gargles-on-huge-cock-and-gets-pounded-into-submission.html
amala paul vedio http://thething.com/Click.aspx?url=https://sexotube2.com/clip-353532723-slutty-blonde-housewife-diamond-foxxx-pierce-pussy.html
xxx full cg
LouisFriem 2023/03/01(13:31)
beautiful girlfriend guck http://alphauro.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-0104100502-first-thing-in-the-morning.html
nnnx sax vedio http://tuohyminor.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-810080044-chubby-redhead-hazel-hypnotic-handcuffed-to-the-wall.html
xxxx bd bf http://hhd.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-0667101336-cum-drink-4.html
www.bus xxxx videos http://helpwithskin.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/lesbian-slave.html
karissa kane anal http://sportswearworldwide.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-572780002-swinger-kelly-divine-experiences-a-tough-anal-fuck.html
six bf vidos http://www.ryterna.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-260080651-dirty-wife-gets-her-palatable-butt-spanked.html
tamil mulai image http://randomramblingsthoughtsandfiction.blogspot.com/away.php?u=https://erohardcore.info/tube-9608103575-sexy-gorgeous-camgirl-screaming-e1-high-def.html
banging pragnant women.com http://stampsnl.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-888060245-top-notch-and-biggest-hooters.html
buzzer blue flimhd http://tarabursey.com/links/out.asp?url=https://erohardcore.info/tube-054450328-hot-girl-michelle-martinez-rammed-hard.html
hollywood anokha pon http://mv-rufing.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-250640178-chubby-lesbian-anal-jenny-gets-her-ass-pounded-at-the-pawn-shop.html
sx indian vedo http://pointsvacation.com/__media__/js/netsoltrademark.php?d=erohardcore.info/pissing.html
jan sins sex http://myspectacularfailure.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-258430985-emo-girl-with-real-blue-hair-webcam-show.html
sex videos linghear http://57da.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-622770817-cute-teen-fuck-the-dual-partners-daughter-agreement.html
xxx videos chanish http://galaxy-mania.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-846570659-massage-turns-into-cock-sucking-with-slutty-guru-miko-sinz.html
porn kerala tube http://cartoonmaniacs.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-094060203-darling-bends-over-for-studs-fur-pie-drilling.html
arabsex download mp4 http://xn--90adhlkdqjmoqb2j.xn--p1ai/bitrix/redirect.php?goto=https://erohardcore.info/tube-844670210-oily-pawg-chick-craves-for-interracial-sex-with-hung-thug.html
बीएफ चुदाई а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ http://searchesanswered.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-034470068-blondie-kaylee-evans-gets-poked-doggy-after-the-beach-party.html
gay xxx pathan http://coralline24.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-836180121-svelte-brown-haired-lady-ashley-serves-her-ass-for-gigantic-bbc.html
english xxx vedio.songs.com http://dmctools.us/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://erohardcore.info/tube-82008895-bllack-sluts-play-sex-games-together.html
sex videoss xxx http://www.1ckimry.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-996170701-pretty-red-dressed-babe-gets-her-vag-drill.html
xnxx19 years old
Mariajal 2023/03/01(13:06)
3gp fucking videos http://furniturefairvietnam.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/hy/indian%20chick%20sucks%20cock%20outdoor/
ba habhi redwap.com http://www.202.by/bitrix/redirect.php?goto=https://hindi6.pro/to/K1Q/poonam%20pandey%20latest%20nude%20video%20fans/
jakclin xxx com http://filter.akvadelo.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rOOJ/indian%20sexy%20bengali%20girl%20orgasm%20beautiful%20hottest%20bengali%20girl%20fucked%206%20min/
आа¤а¤ѕ पॉल porn http://ofa.divinetours.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/hB/sexy%20goan%20girl%20sucking%20hot%20her%20lover%208217%20s%20cock/
www.mom son com http://jzzxcy.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6hJ/mature%20sex%20of%20skinny%20old%20man%20and%20busty%20aunty/
xxx ayah bajingan http://irsahosting.ir/forums/go.php?https://hindi6.pro/to/KcK/thick%20desi%20milf%20with%20huge%20tits%20takes%20his%20dick%20deep/
sa lon xxx http://bipolar.info/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/indian%20mms%20scandals/
sleeping sex japan http://starplayer.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://hindi6.pro/to/9rY/ass%20licking%20session%20of%20a%20hot%20nri%20chick/
rad xxxni wap.com http://asdamobile.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindi6.pro/to/rPz2/desi%20college%20girl%20first%20sex%20with%20boyfriend/
saniliyon sex chut http://ligabaks.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/Wzz/desi%20girl%20hand%20job%20and%20cumshot%20on%20her%20belly/
xxx moves suyyn http://accademiaperosi.org/site/wp-content/plugins/translator/translator.php?l=is&u=https://hindi6.pro/to/49V/mumbai%20house%20wife%20sexy%20videos%20with%20friend8217;s%20husband/
bf vodio hd http://igo2u.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r8ff/amateur%20indian%20girl%20using%20her%20favourite%20dildo%20fucking%20her%20wet%20pussy/
john abraham xxx http://cwpco.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/fucking/
xxx bf a2z http://penepower.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindi6.pro/to/lY2/white%20saree%20tamil%20bhabhi%20sexy%20pussy%20sucking/
mum son x http://www.icbpro.ru/bitrix/rk.php?goto=https://hindi6.pro/to/9vR/savita%20bhabhi%20cartoon%20sex%20video/
www.3g xxx video.com http://mini-games.net/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/to/bDY/mumbai%20sexy%20bhabhi%20sucking%20penis%20of%20husband/
fuging sex vedio http://winninggoals.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/l6g/desi%20girl%20sex%20videos%20indian%20girl%20nude%20video%20full%20sexy%20indian%20girl%20video%20raniraj1510/
bangbros xxx video http://http://www.zhengjian.or.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/DpQ/desi%20college%20girl%20from%20delhi%20phone%20sex%20in%20toilet/
baabuji hindi porn http://algo-crypto.com/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/iL9/indian%20goa%20chubby%20pussy%20cum%20inside%20ba%20pass%20amp%20hot%20handjob/
xxx hd veidas http://staarlink.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rfEG/indian%20desi%20girl%20showing%20nude%20body/
oil teacher sex
LukeAgoft 2023/03/01(12:58)
xxx ggg videos http://hitrecharge.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-797835471-taxi-driver-fucked-his-busty-passenger-in-the-backseat.html
six bp film http://yunwash.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.com/mov-844784622-hardcore-action-performer-charity-bangs-shows-her-talents-in-gangbang-session.html
public swiss agent http://tatil7.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://ganstavideos.com/mov-753362193-casey-calvert-and-nicolette-shea-in-girl-on-girl-action.html
hot mom kitchansex http://mikado.tv/gotoURL.asp?url=https://ganstavideos.com/mov-8474194596-dothewife-horny-housewives-vs-bbc-compilation-part-2.html
sex blue hd http://npm.pl/cgi/axs/ax.pl?https://ganstavideos.com/mov-254460669-big-tits-milf-gangbanged-in-public-bar.html
tushy.com sleeping sex http://gpp.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-5787190539-top-gun-but-less-gay.html
kamisaki shiori uncensored http://agrippabuilder.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/israeli.html
xxxx english vedod http://goldsave.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://ganstavideos.com/mov-394941513-19-year-old-adria-rae-sucking-fat-wide-cock-in-pov.html
xxx shani loni http://shipyardbrewery.com/wp-content/themes/Attitude/go.php?https://ganstavideos.com/mov-731986212-american-slut-c-simpson-and-german-becca-blossoms-compete-showing-their-bodies-to-chris-strokes.html
xxx mom jepang http://ulwolves.ie/wp/wp-content/plugins/butterkekse/redirector.php?url=https://ganstavideos.com/mov-03255315-natural-titted-french-babe-fucking-and-taking-facial-cumshot.html
sexcom hd vido http://netmoon.vn/bitrix/rk.php?goto=https://ganstavideos.com/mov-478876542-brunette-babe-sarah-vixen-with-curves-fucks-doggystyle-and-from-behind.html
xnxx dawnload vedios.com http://twolamb.com/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.com/mov-288360819-fine-big-tits-halfie-works-ombshow-vibe-toys-2-the-sky-4-u-very-fun.html
desi aunty musterbate http://pennsylvaniacaraccidentattorneys.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-344078460-exquisite-milf-lisa-ann-loves-the-way-allie-haze-eats-her-pussy.html
xxxx pron mzoram http://blimp.eu/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.com/mov-062967756-hungarian-blonde-gets-quick-fuck-in-public.html
18ag sex video http://roccoco.com.au/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-819924975-brunett-has-fun-on-live-cam.html
animals sex oldwoman http://xiha0762.com/out-16961.php?web=https://ganstavideos.com/mov-828916662-cum-load-swallow-compilation-six.html
झवाझवी विड ीवो http://torelko.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-535468128-game-of-thrones-porn-parody-explores-the-bedroom-secrets-of-our-favorite-heroes.html
xxx.com porn 2017 http://wwde.com/j0.php?url=https://ganstavideos.com/mov-072769341-sexy-phat-booty-thickred-getting-fucked-by-bbc-str.html
www.xxx sleping sister http://cluttercash.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-616039998-dyke-couldnt-stop-sucking-girlfriends-tits.html
beem tube indonesia http://1smol.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-3801152349-wild-party-girls-31-scene-7.html
musalmano ki chudai
MargaretJifip 2023/03/01(12:38)
south ki picture http://ariafurniture.co.kr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hardindianvideos.info/moo%20Bl2%20hot%20car%20sex%20video%20office%20girl%20with%20boss
telugu anny bunny http://maaoakbend.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20B7D%20mature%20aunty%20hindi%20sex%20with%20hubby%208217%20s%20friend
xxx video ringtone http://pillery.com/ccir/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20EyV%20nri%20girl%20hard%20fucking%20with%20moaning%20part%201
xxx video zop http://mas-vt.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20fgF%20love%20to%20see%20more%20like%20this%20mature%20indian%20women
मुस लिम सुहागरात http://teleaspe.com/wp/wp-content/themes/planer/go.php?https://hardindianvideos.info/moo%20HxfP%20pakistani%20sisters%20fight%20for%20their%20brother’s%20lund
boy boy sexcom http://www.fort-is.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20R8i%20desi%20wife
www.bangla xxx song http://for-homes.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H9Cr%20sexy%20girl%20wet%20hairy%20pussy
big vulva xxx http://www.chocoluxe.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%202dU%20indian%20pune%20girls%20bikni%20shot
bokep brazzer milf http://dunlop-equip.co.uk/engine/api/go.php?go=https://hardindianvideos.info/moo%20HCN2%20indian%20bhabhi%20phone%20sex%20movies%20video2porn2
www sunnyleone in http://shinobikimonos.com.br/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hardindianvideos.info/moo%20xde%20padosan%20aunty%20ki%20plumber%20se%20desi%20hardcore%20chudai%20xxx
color climax zoo http://tangpanda.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20x3b%20hot%20tits%20mumbai%20girl%20hardcore%20sex%20with%20classmate
sex vibo hb http://crossingpartylines.net/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hardindianvideos.info/moo%20Hn9N%20indian%20desi%20girl%20enjoys%20hardcore%20fuck
beautifull xxx black http://slimcharger.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%203sd%20hot%20girl%20full%20nude%20and%20enjoying%20sex%20with%20her%20lover
sex.com freee free http://sirpi.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%202MW%20desi%20aunty%20free%20cam%20porn%20video%20with%20lover
fbpron real xxx http://familychoicedental.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20cBB%20bihari%20chore%20ne%20bhojpuri%20kaamwali%20chodi
old sexy vidoe http://oklahomacaraccidentlawyers.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20RDC%20indian%20young%20couple%20homemade%20sex%20video
xxx rajsthani worker http://www.tver.optimaservis.su/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%201ud%20indian%20mallu%20sex%20movie%20with%20very%20hot%20babe%20being%20plowed%20n%20blowed
xv xxx com http://domaev.kazakh.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Hp5%20sexy%20indian%20wife%20fucked%20by%20bf%20nude%20at%20home
massag open xxx http://ekomebel.pl/engine/api/go.php?go=https://hardindianvideos.info/moo%20pgs%20indians%20again
stepmom fucking bath http://planete-isolation.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%201Yf%20hot%20indian%20housewife%20ready%20with%20her%20husband
police69 romantic sex
Milesfeare 2023/03/01(12:05)
corinna blake xvideo http://vipcidade.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.xxx/pornstar-christy-mack-does-hardcore-fuck.html
sex video nakar http://caldwelldifilippos.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/wwe-diva-trish-stratus-sex-tape.html
latest brezzers videos http://creative-innovations.us/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/azamazingporn-videos.html
maiya khadi xxx http://images.google.com.ni/url?q=https://tubepatrol.xxx/vikhari-xxx.html
telugu bathroom sexvideos http://unid.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/esa-nina.html
xxxxxx pron emej http://mikewillislawyers.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/kollt.html
sunny leon blue http://healthsecuretips.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cory-chase-yoga-pants.html
dwonlod naughty american http://rosserracing.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/small-porn-gratis.html
mohini anima videos http://omferas.com/forum/index.php?thememode=full;redirect=https://tubepatrol.xxx/the-most-beautiful-back-thighs-and-pussy.html
mia khalifa yogasex http://supersport.az/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.xxx/fingers-in-a-auto.html
xxxx videos cuba http://ihk-bildungsinstitut.de/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/doggy-femdom.html
sex babf hot http://bikerslab.com/bitrix/rk.php?goto=https://tubepatrol.xxx/amy-kubo.html
xxx move 16 http://zarinsk.akb22.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/father-and-daughter-incest-taboo-xnxx.html
porn shot muvi http://ragnarokonlan.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.xxx/hassleback.html
new porn side http://sanmaticorp.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/women-fantasy-whipped.html
sex videos vxxx http://bunkerwot.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/first-time-forced-painful-xnxx-fuck-videos-of-18age-american-girl.html
xxx videoporn videos http://stardogpark.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/indian-olgun-pirno.html
painty xxxx v http://xviseos.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/lesbian-straight-girl-bondage.html
anal ЩЃЩ„Щ†ШЄЩЉЩ†Ш§ Щ†Ш§ШЁЩЉ http://filtersneak.com/city_change?city=Ottawa&url=https://tubepatrol.xxx/female-swinger.html
kuwait ka xxx http://gold-krown.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/league-of-legends-arcade-miss-fortune-tribute-mf.html
xmarathi sexi video.com
Kylequoda 2023/03/01(11:43)
बियफ एमपी 4 http://259985.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-37076213-swing-with-another-couple.html
xxxbf v d http://https://mediatheque.brignais.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://stripvidz.info/vd-781316868-mom-horny-brunette-milf-gets-creamed.html
neket galsh biches http://forum.avtotravel.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-6753114118-lucia-live-tied-up-hitachi-pussy-massage.html
xxx ghoda hd http://window-envelopes.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-985559473-bodybuilder-anita-cannibal-riding-boner-on-couch.html
sanelyan sex videos http://sergiev-posad.bestballon.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-965671742-steamy-anal-sex-video-performed-by-lucy-heart.html
hot xxx gril http://dtktq.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://stripvidz.info/panties.html
laana roodees xxx http://phoneheart.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripvidz.info/vd-400154890-morning-boner-taken-care-of-with-a-sexy-brunette.html
pakistan wwxxx video http://cleaneaters.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripvidz.info/vd-665421330-busty-girl-jerks-off-thick-cock.html
miakhalifa pron fingering http://grandexpo.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-930617307-remy-lacroix-exposes-her-butt-for-anal-inspection.html
sex prazzers com http://shire.eu/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripvidz.info/vd-335310078-girl-girl-has-a-crush-on-the-soccer-captain.html
busty american pornstar http://crocuscitymall.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-49970269-money-as-motivation-oh-yeah.html
fast anal xxx http://countingtoten.com/site/wp-content/themes/begin0607/inc/go.php?url=https://stripvidz.info/vd-6949137163-jasmine-jae-eats-sydneys-sweet-pussy.html
xxx sleeping husband http://cyvinegar.com/aviation/link.asp?snd=294&url=https://stripvidz.info/vd-686328624-crazy-spanish-slut-fucks-two-studs.html
sex noker malken http://davidweekly.info/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-262443410-latina-teen-creampie-hd-peter-has-gotten-himself-a-fresh-palm-but-she.html
porn gril sexi http://www.yanxin.biz/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-911564579-stuning-blonde-whore-diana-doll-wants-some-nice-fucking.html
xxx 4d videos http://samara.rusklad.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-735032058-kana-shimada-has-fucked-through-pink-crotchless.html
xxx sexi school http://rainbowvisionworks.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-736320946-super-hot-blonde-fucks-doggystyle-on-the-sofa-with-titty-cumshot.html
cumhot yuuko kuremachi http://yootoons.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripvidz.info/vd-711515506-blonde-gal-cameron-dee-sucks-gets-cunt-nailed.html
sexu movies hd http://mdservis.ru/bitrix/rk.php?goto=https://stripvidz.info/prostate.html
download xxx khalifa http://yark8.com/r?url=https://stripvidz.info/vd-945864059-stewardess-gets-cash-for-sex.html
yaman porn moies
MildredSex 2023/03/01(11:40)
natasha p video http://asianpersuasion.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/skinhead-vintage-pervert-scat.html
porn mom scandals http://wefailed.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/gay-guys-lick-each-others-armpits-and-nipples.html
xxxis girl sexy http://seracom.it/440/sa/redirect.php?url=https://tubepatrol.sex/japan.html
xxx soxy xxx http://tax.avt1c.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/crazy-deep-anal-fisting-vol.html
ufym full hd http://t-mobilethuis.nl/site/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.sex/popopopo.html
xxx big z http://sub.getfaster.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/watch-me-rub-my-pussy-over-my-soa.html
beeg sex mp4.com http://thesundgroup.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/kinky-mature-slut-with-her.html
zor werka sex http://younger19.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mama-argentina-chupa-pija-traga-leche.html
teacher beeg video http://staysupplied.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/tias-tirando-con-sobrinos-menores.html
secret porn hq http://watch-moves.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/og-mudbone-skin-diamond.html
bokep mom hot.com http://ugstalresurs.gorodarmavir.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/x-porn-katrina.html
50 year hdxxx http://shopfunplace.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hot-brunette-babe-sucks-his-cock-and-then-goes-for-a-great-fuck-ride.html
फुल सेकसि नगी http://challengeaccepted.africa/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://tubepatrol.sex/parker-marx.html
arm dirty xxx http://kellyjsperl.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/follame-correte-antes-que-venga-mi-marido.html
jav sex mobile http://vipjacht.pl/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/aboydytes.html
barzeers boys cumm http://demolvanotterloo.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/indecente-voisine.html
hot auntu fukk http://coldsaws.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/casting-pierre-woodman-nessa-devil.html
angreji xx video http://ussuriysk.academica.ru/bitrix/rk.php?goto=https://tubepatrol.sex/big-boobsexy.html
sonileon sexe video http://fairbanksmorsedefense.org/__media__/js/netsoltrademark.php?d=tubepatrol.sex/www-trisha-nude-com.html
xxx mosi bhanja http://somnenie.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/smallamar.html
sexy film 2009
MichelleSep 2023/03/01(10:48)
लियोन के बीएफ http://littlechodoll.com/advertising.redirect.aspx?advid=35&url=https://pimpmovs.com/maid-seducing-mistress-daughter.html
tmw xxx video http://invoke.fr/redirect.aspx?id=1083&url=https://pimpmovs.com/balock.html
defloration virgin pussy http://drinkadvisor.com/uk/redirect-to-site?client_id=258&url=https://pimpmovs.com/lavis-gay.html
hd sexi videis http://dana8.com/bitrix/redirect.php?goto=https://pimpmovs.com/magicalmiss-mfc.html
raaj wapp hd http://cookiegallery.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/nurse-gyno-x-enema.html
sex coming hd http://stellarliving.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/three-guys-fuck-one-girl-in-forest.html
xxxc hd mp4 http://highlyeffectivepeople.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.com/japanese-sister-boy.html
xxx bideo teer http://sievatools.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmovs.com/girl-jacks-her-horse.html
sex rusianporno dawnlod http://xn----8sbaadjh3cdrrazi.xn--p1ai/bitrix/rk.php?goto=https://pimpmovs.com/malay-melayu-main-dengan-negro.html
indian hd xxxx.com http://statresonline.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/dana-and-roberto-in-car-from-milano-ital.html
baby xxxxx vidio http://morigio.com/engine/track.php?url=https://pimpmovs.com/kam-wali-masi.html
new xxxi vedio.com http://copier2u.com.my/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.com/asianwatchers-com.html
home porn bearbar http://www.salefares.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/angel-vs-demons-gay.html
mia khalifa hdsex http://servis2010.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.com/eurotic-tv-show-nikita.html
tokyo hot bokep http://peoplesbureauofinvestigation.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/caught-wearing-mommys-clothes.html
neda ali xxx http://lshina.ru/bitrix/redirect.php?goto=https://pimpmovs.com/vienna-belgian.html
jiro sex videos http://4yourcollection.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/%E5%9B%BD%E4%BA%A7%E9%AB%98%E4%B8%AD%E7%94%9F.html
kayla kiss tube http://white-bbs.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/sister-and-mom-joi.html
www.xxxx esx hd.com http://posaoioglasi.com/engine/api/go.php?go=https://pimpmovs.com/jav-small-new.html
smal lokal xxx http://kazan.mavlad.ru/bitrix/redirect.php?goto=https://pimpmovs.com/japanese-young-and-lactating.html
arab sex xxxx
Marywaw 2023/03/01(10:43)
meguri xnxn porn http://izoroom.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S62+indian+porn+videos+of+desi+girl+manju+who+masturbation+in+bathroom.html
sex xxx downlode http://essyjet.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+OYA+indian+girl+giving+hand+job+with+mehndi+hands+xxx.html
adrina porn video http://synapse.ai/blog/wp-content/themes/Attitude/go.php?https://wowindianporn.mobi/vdz+YIC+skinny+small+tit+babe+boned+in+all+holes.html
brazzers fatty sex http://nutrivie.co/site/wp-content/themes/Attitude/go.php?https://wowindianporn.mobi/vdz+T1t+office+sex+of+young+secretary+for+promotion.html
vidio boket bsrat http://clutchingatstraws.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/vdz+PSv+married+indian+riding+dick+more+vid+on+indiansxvideo+com.html
nnnxxx sex vodie http://directpetro.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://wowindianporn.mobi/vdz+Seft+hot+wife+first+time+anal+sex+full+fighting+anal+sex+cum+in+ass.html
barbee lee porn http://firmatik.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+CIW+big+boobs+orissa+bhabhi+rides+and+fucks+her+hubby.html
hot gal sex http://haushalts-robotic.de/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://wowindianporn.mobi/seacrh+belowjob.html
xx nigro blue http://sbuwjw.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+FPn+naked+indian+bookworm+with+nice+xxx+curves+takes+part+in+sex+cam+show.html
horse and girlxxx http://vnexpree.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+NIc+indian+rape+in+car.html
fuck purv mom http://lambicus.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/seacrh+brother+sister+fucking.html
julie cash xxx http://w.pbprog.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+0tX+tamil+aunty+stripping+and+then+giving+blowjob.html
jharkhand wali chudai http://dakku.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://wowindianporn.mobi/seacrh+first+time+fuck.html
suda sudi xxx http://giftedpsychologist.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+YP+hot+indian+fucks+young+white+boy.html
चोदी चोदा वाला http://audio.1c.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+vid7.html
poking bf video http://mikasarealtygroup.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+llu+india+summer+vs+russian+guy+milf+milf+ga.html
bawutiful girl sex http://magadan.goldweb.org/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+boudi.html
xxx new style http://xn----7sbalvgphcpckd1byh0b.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+beautiful+massage.html
prone video in http://alldatady.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+IVD+busty+indian+teen+with+huge+titties+indiansex+su.html
मोमडन xxx videos http://abwplastics.co.uk/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+her.html
new xxxx boy
MichaelCound 2023/03/01(10:22)
malappuram sex movie http://salondurunning.fr/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/forced-sex-in-the-underground-parking.html
hardsex wap youtube http://adtalarmservice.co.uk/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erodrunks.net/geat-butt.html
trans 4k porn http://soniabrandes.dk/site/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/opanpussy.html
saniliyon xxx c http://jordanna.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/horny-teen-boy-webcam-cum.html
puku lo madda http://tripx.no/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/pervs-on-petrol.html
fake cap porn http://nomicon.org/__media__/js/netsoltrademark.php?d=erodrunks.net/british-transvestite-ass.html
rad xxx wap http://ktc.ru/bitrix/rk.php?goto=https://erodrunks.net/lesbians-in-dungeon.html
sexe xxx hot http://longconstruction.net/__media__/js/netsoltrademark.php?d=erodrunks.net/saku-japanese-mom-milk-fck.html
joru ka sex http://demayolawreviews.com/__media__/js/netsoltrademark.php?d=erodrunks.net/femdom-semen-slave.html
blackraw porn com http://getcars.ru/bitrix/rk.php?goto=https://erodrunks.net/margo-sullivan-laundry.html
prabha sex vidos http://soblessed.com/__media__/js/netsoltrademark.php?d=erodrunks.net/casalfa.html
old teacher sex http://berank.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.net/buka-baju-tunjuk-tetek.html
xxx sex 3g http://bpsuwon.com/bc.php?linkext=https://erodrunks.net/white-escort.html
chena sex hd http://greenthumb101.com/__media__/js/netsoltrademark.php?d=erodrunks.net/watch-my-sis.html
shrudhi hasan xxx http://atri.org/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://erodrunks.net/bunhalow.html
schoolgirl xxx video http://dennisdisco.de/engine/api/go.php?go=https://erodrunks.net/porn-milky-mom.html
ओपन सेक स http://andyssandwiches.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/swingertv.html
arina adin xxx http://vlastainvest.ru/bitrix/redirect.php?goto=https://erodrunks.net/baby-pant3.html
dinaspur girl sex http://gsakorea.com/auth/invalidate?redirectTo=https://erodrunks.net/dad-daughter-family-incest-videos.html
www hd sxx http://www.bigthings.com/__media__/js/netsoltrademark.php?d=erodrunks.net/retro-dajaj.html
haszysz na travel
BrianMam 2023/03/01(10:19)
[url=https://alco-center.com/spirt]водка акция[/url]
[url=https://alco-center.com/spirt]водка недорого[/url]
raj wep com
KeithAdumb 2023/03/01(10:07)
sel pak sixx http://volokolamsk.mavlad.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-022918777-hot-orgy-in-the-pool-classic.html
anushka sarmasex video http://natalieodd.com/blog/wp-content/themes/prostore/go.php?https://pimpmovs.net/videos-382950476-shiny-blonde-teen-ally-kay-gets-her-juicy-cooch-eaten-by-bald-dude.html
girls ass xxx http://umangshipping.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-695762425-pushup-bikini-makes-the-tits-of-sexy-aki-hoshino-look-so-delicious.html
sex movie 18eyar http://r-toys.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-606424121-hot-busty-redhead-gets-anal-fucked-on-boat.html
ngintip orang indehoi http://uedpescara.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://pimpmovs.net/videos-993516534-nikki-daniels-anthony-rosano-in-my-friends-hot-mom.html
arab seexx anak http://k9-condos.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-5781140002-expensive-crush-festival.html
romance hot xxx http://itscl.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-004210517-choky-ice-and-her-friends-are-taking-part-in-a-cool-orgy.html
saxe video.com 3g/ http://www.younet.us/bitrix/rk.php?goto=https://pimpmovs.net/videos-966720206-fingering-my-girlfriend-pov.html
local sexy panu http://construesol.com/wp-content/themes/prostore/go.php?https://pimpmovs.net/videos-125552308-a-sexy-big-tit-blonde-bbw-sucks-trainers-big-cock-and-gets-her-pussy-banged.html
shooting blue movie http://ee3.info/__media__/js/netsoltrademark.php?d=pimpmovs.net/gang-bang.html
defloration.com download hd http://korurs.pl/wp/wp-content/themes/planer/go.php?https://pimpmovs.net/videos-116958787-kinky-bitch-penny-pax-gets-her-asshole-fingered-and-fucked-doggy-style.html
xxx videp downloud http://kurumsalscript.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-066140884-border-guard-gets-lucky-with-brunette-hottie.html
shoplyfter full movie http://lockdownvictims.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-569216280-hot-euro-brunette-smokes-rubs-cli.html
japanish xx video http://tula.sandermebel.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-798134782-florida-bbw-milf-vita-amore-smoke-and-put-toy-in-pussy.html
downlad video sex http://hotelsoyuz.com/bitrix/redirect.php?goto=https://pimpmovs.net/videos-424650170-susan-payne-is-slightly-damaged-by-horny-guy.html
ШіЩѓШі ШЁЩ†Ш§ШЄ Ш§Щ„Ш§Щ…ШІЩ€Щ† http://billioncoin.info/wp/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmovs.net/videos-620228436-bubble-butt-stepsis-rode-my-slippery-cock.html
chinese baby xxx http://lkbennettresourcecentre.co.uk/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://pimpmovs.net/videos-578934363-after-football-babes-have-foursome-party-pov.html
teacher jabardasti sex http://scionfinance.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://pimpmovs.net/videos-2333161024-lesbians-swimming-underwater.html
xxx sexy pooja http://keyspartyplanner.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-829026447-farting-japanese-amateur-big-butt-subtitled-hd.html
upin ipin porn http://iphotels.com.tr/go.php?url=https://pimpmovs.net/videos-247652374-a-college-student-sara-faye.html
jangli adivasi sex
Marjoriecib 2023/03/01(09:44)
lesbian molester hotsorings http://greenpowerpack.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_dF6_gangbang_bela_e_neg_o_pirocudo_na_festa_prime_completo.html
katrina kaif xxx.com http://contentpioneers.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://privateindianmovies.net/seacrh_hot_xxx.html
com sxsy.com dans.com http://norilsk.synergyregions.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_erw_desi_wife_make_hard_porn.html
video bf neu http://cougarsmokeless.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_dry_sexy_desi_hot_girl_priya_fucking_in_full_nude.html
anchors sex videos http://biggamefish.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_PME_chandigarh_sex_hardcore_sex_of_a_sexy_hijab_girl_on_a_couch_with_boyfriend.html
virgin girl sexmms http://ifanox.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://privateindianmovies.net/to_V5j_indian_kamasutra_of_erotic_nude_body_massage_hot_fuck.html
panteis xxx panteis http://igdn.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LGyt_indian_girl_blowjob_sexual_excitement_pov.html
big womens bf.com http://thierrytrial.fr/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://privateindianmovies.net/to_m1E_village-auntie’s-full-length-sex-clip-mms-scandal.html
bezzera sex videos.com http://doubleeagleind.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_horny.html
rani pari xnxx http://smartheritage.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://privateindianmovies.net/to_1GM_south_indian_blue_film_scene.html
xx sanny lone http://invoke.fr/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://privateindianmovies.net/to_L1XG_crystal_love_16_04_2021.html
bf karina sex http://curren.su/bitrix/redirect.php?goto=https://privateindianmovies.net/to_ukL_nri_chick_pamela_8217_s_hardcore_fuck_in_porn_movie.html
xnx mahsen hd http://pseb.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_qVA_desi_hot_girl_sex_with_her_uncle_at_home_incest_video.html
nri webcam fuck http://366live.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://privateindianmovies.net/to_DR5_forced_for_sex_desi_full_porn.html
sunnyleon xxxvideo hd http://speedtestmini.ml/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lov_teen_shaves_her_best_friends_pussy.html
xxxxx com hb http://noahdacosta.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/to_u9u_pretty_old_desi_aunty_plays_with_herself_on_webcam.html
puran hai sexy http://dev.sharte.net/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_indian_hairy_sex.html
red wap gtenpa http://festcalendar.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_full.html
xxxxx vdieo hd http://organizeittime.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_6V0_hot_boobs_desi_girl_cock_riding_mms.html
xxt sexx dawnlod http://dreamscape-design.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_south_indian_sex.html
indian movies sxce
Lesliemeago 2023/03/01(09:42)
www sex tv http://https://visockiy.com/engine/redirect.php?url=https://ganstavideos.info/xxx-689284479-slim-dark-skin-chick-nadi-phuket-blows-dick-on-a-pov-clip.html
gooya.hot sexy com http://www.krepush-shop.ru:443/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-446912285-marry-queen-the-queen-is-back.html
passhionhd carter creuses http://officemkk.com/ccir/wp-content/themes/Grimag/go.php?https://ganstavideos.info/xxx-666938681-horny-blonde-babe-fucked-by-her-ex-boyfriend.html
xxx babe download http://bghelp.co.uk/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.info/xxx-184950556-mia-malkova-lesbian-blonde-kissing-oral-pussy-licking.html
score croup xxx http://dolcetube.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/talk.html
free bf sex http://110913.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-12271982-blonde-babe-dido-angel-blows-her-mans-dick.html
zara aruni ashikin http://mokenafestaitaliana.com/adlandredir.aspx?returnurl=https://ganstavideos.info/xxx-508968490-lovely-coed-pounded-by-pervert-pawn-man.html
czech sex money http://gruz.msk.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-6643168315-noob-model-brooklyn-likes-stepfamily-and-teacher-smut.html
bigporn 3d hd http://multpost.com/go.php?url=https://ganstavideos.info/xxx-057718789-livegonzo-jayden-jaymes-interracial-wife.html
xxx new story http://bluelotusoils4health.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-919086584-wicked-brunette-mistress-nikky-thorne-punishes-her-slave-boy.html
bebi sex punjabi http://kimiafashion.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-2305149370-first-time-love-affair-milf.html
storey xxx videos http://lspinside.com/engine/go.php?url=https://ganstavideos.info/xxx-304980476-pretty-face-natalie-nunez-strips-on-an-interview-and-rubs-her-clit-in-front-of-the-camera.html
pron bara hd http://collegeofancienthealingsecrets.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-568212003-buxom-milf-ava-addams-gets-her-perky-nipples-sucked.html
virgen xx video http://maykop.technosouz.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-706472662-usawives-seductive-mature-sex-life-compilation.html
xxx.www.mami and beta http://incomegods.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-1636124660-pascalssubsluts-bombshell-milf-sub-vicki-powell-dominated.html
natasha xx mobig http://pokersok10.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/solo-girl.html
jammu sex videos http://euromussels.eu/site/wp-content/themes/prostore/go.php?https://ganstavideos.info/xxx-854730206-dido-angel-young-and-masturbating-in-one-of-her-first-movies.html
xxx फिल म http://curbsideskateboards.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-209938786-riley-reid-gets-fucked-by-angry-black-girls.html
कठम बातरूम xxx http://kred-banki.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-969164097-masked-slave-wife-punished-and-creampied-outdoors.html
porn mobi japanes http://atkinshome.com/redirect.php?https://ganstavideos.info/xxx-50875276-humiliated-sarah.html
broxxx com sleeping
MabelSauch 2023/03/01(08:37)
सेसई hd xxx http://idea-sql.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-613420100-glory-hole-small-gangbang-katy-jayne-nun-bangladeshi-xxx-sextoys-camera-wow-lesbian-line-chinese-milf-korean-webcam-japanese-czech-wife-swap-indian.html
mom handjob mp4 http://cf1.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-525354365-stepdaughter-licks-her-stepmoms-pussy.html
xxnxx www come http://crisoltierra.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-833032307-toon-furry-hoes-get-fucked.html
dirty discounts mom http://prime19.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-533960335-carla-cox-and-white-angel-love-cunnilingus-and-fingering.html
poonam bhabhi porn http://babybjornservice.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sexotube2.com/clip-901418215-dr-orgasm-a-doctor-who-administers-illegal-orgasms-to-hot-and-sexy-female-patients.html
heroen xxx video. http://webigroup.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.com/clip-166540908-brunette-arab-camgirl-sucking-and-fucking-on-webcam.html
hot bf pictures http://discussmatters.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.com/clip-722712839-spanish-slut-squirts-when-she-fucks-with-hotgvibe.html
xxx vibeo sxx http://www.zakalivanie.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-244212744-phylisha-stone-spreads-her-sticky-black-pie.html
hd sex penorama http://sanje.fr/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.com/clip-006440996-milf-loves-a-milf.html
sonali bendre xxxxx http://wahbizopps.com/777_includes/compteur_liens.php?url=https://sexotube2.com/clip-359828134-stunning-mexican-alejandra-leon-gave-this-agent-a-nice-bouncing.html
xxx com soedi http://yjflex.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sexotube2.com/clip-393866923-chris-strokes-enjoys-the-taste-of-fresh-shaved-pussy-of-sasha-hall.html
xxx move prom http://cqkscotts.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-169240603-good-girl-spread-wide-for-big-black-dick.html
mercedes julli anna http://philadelphiaasas.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-098330527-cuckolding-mia-austin-fucks-a-big-black-cock.html
free xvideo dow http://www.google.co.ck/url?q=https://sexotube2.com/clip-876898894-beautiful-first-timer-amateur-anal-couching-pov.html
nude lisa ann http://109in.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.com/clip-7605122021-90grandpa-old-young-old-man-young-girl.html
risa murakami sex http://modusuri.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.com/hd.html
shiandra cesno porn http://sketchlane.com/link/619-1112492/?link=https://sexotube2.com/clip-319840011-step-dad-let-sophie-sativa-rides-on-top.html
parom vidiyo xesi. http://parfumdecor.ru/bitrix/redirect.php?goto=https://sexotube2.com/art-sex.html
nanga sex vidio http://cybzon.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://sexotube2.com/clip-620228139-teen-got-rough-gagging-punishment.html
sexxxxxx hindi me http://mricm.org/bitrix/redirect.php?goto=https://sexotube2.com/clip-797622249-borders-of-desire-dana-vespoli-dana-dearmond-misha-cross-bree-daniels-sexy-susi-natasha-voya-ramon-nomar-steve-holmes.html
kompoz ue masaga
Mariajal 2023/03/01(08:15)
www sax downlod http://ndsandhills.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/A8o/teen%20girl%20ke%20virgin%20chut%20ki%20seal%20uske%20bf%20ne%20chod%20ke%20todi/
wallpaper sexy video http://webitall.dk/wp/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/rMUx/nughty%20house%20wife%20fuck%20with%20hubby/
hyderabad house xxx http://helimedia.no/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/bzC/tamil%20mother%20in%20law%20sucking%20dick%20and%20riding%20my/
saniloyan saxye img http://sadistic-glamour-girls.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/rNBZ/desi%20village%20aunty%20ji%20ko%20gand%20ki%20doggy%20style%20me%20chudai%20dhamakedar/
juhi chawla fucking http://uprkult.bizbi.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rhrV/desi%20indian%20hardcore%20home%20sex%20videos%20of%20sexy%20girl%20s%20and%20bhabhi%20s/
jilat memek video http://ecalpeht.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rhIq/big%20ass%20maid%20fucking%20with%20her%20house%20owner%20in%20doggystyle/
uvclip xxx mp4 http://nelsonmllins.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rz7p/indian%20sexy%20beautiful%20girl%20hot%20video%2010/
fouk indian bhabhi http://test.trikstore.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ijc/indian%20babe%20priya%20in%20bridal%20dress%20stripping%20naked/
brazzer xnx hd http://funasian.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/kM/hot%20anime%20slut%20with%20milky%20boobs%20doing%20blowjob/
hot sister sax http://americaspharmacy.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/1ZU/desi%20couple%20hard%20fucking%20video%20part%206/
desi bhabhi mmssex http://s.go64.ru:443/bitrix/redirect.php?goto=https://hindi6.pro/to/rzEx/bollywood%20actress%20kiara’s%20orgasm%20video/
porntex new hd http://tokiwaelog.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/IEO/tamil%20village%20sex%20video%20of%20a%20hot%20teen/
sex veress xxx http://synbioconference.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/Gfq/gujarati%20office%20girl%20blowjob%20and%20anal%20sex%20with%20boss/
choti bachi rape http://realtorprofiler.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rO/desi%20girl%20puts%20a%20condom%20on%20lover%208217%20s%20dick%20and%20rides%20him/
xxx hb 2019 http://crm.mitlab.by/bitrix/rk.php?goto=https://hindi6.pro/to/rW/hot%20chubby%20girl%20fucked%20by%20neighbor%20in%20cowgirl%20and%20doggy%20style/
hot ante fak http://lipetsk.ventec.ru/bitrix/rk.php?goto=https://hindi6.pro/to/aMj/sinhala%20sex%20doggy%20style%20hardcore/
foking xxx 2018 http://hxr.eu/wp-content/plugins/myredirect/redirect.php?url=https://hindi6.pro/to/FK/indian%20desi%20bhabhi%20richa%20part3/
ШЇШ§Щ†Щ„Щ€ШЇЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Щ…Ш§ШЇШ±ЩѕШіШ± http://beautyonline.com.ua/bitrix/redirect.php?goto=https://hindi6.pro/to/rYXX/odia%20dehati%20couple%20outdoor%20sex%20mms/
gj xxxx porn http://vault-tec.com/go.php?url=https://hindi6.pro/to/fwu/desi%20cute%20girl%20fucking%20with%20lover/
sexiest girl fucking http://tel-sis.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rShm/dally%20uncut%20hothit%20movies%20uncut%20part%204/
омг сайт
JoshuaALMOG 2023/03/01(07:19)
[url=https://omg.omgomgweb.com/]omg официальный сайт[/url] - ссылка на омг площадку, омг даркнет
link4app.com sex video
LucypeN 2023/03/01(06:25)
ШіЩѓШі Ш§Щ…Ш±ЩЉЩѓЩЉ ШЩ‚ЩЉЩ‚ЩЉ http://nv-study.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-800420733-a-party-with-an-orgy-where-bettina-katie-and-talias-pussies-were-pounded.html
dishapatani sex video http://amlart.com/blog/wp-content/themes/prostore/go.php?https://ganstababes.com/watch-9355128345-vampire-threesome-massacre.html
sanny liyon sexs http://dailypostkenya.ml/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-071026452-brunette-likes-it-dirty.html
memek basah barat http://toyotagalenapark.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-233212428-latina-in-bikini-cassandra-cruz-poolside-fucking.html
lesbian xxx video http://loliba.com/golink.php?link=https://ganstababes.com/watch-129362382-sexy-latina-margarita-salazars-ass-is-banged.html
saraku tamil xxx http://nextalytics.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-744450660-slut-babe-alice-merches-getting-fucked-by-her-pervert-friend.html
brazzer hd old http://sft-trading.com/bitrix/redirect.php?goto=https://ganstababes.com/watch-0888109371-latex-boot-blonde-rides-a-toy.html
18 indian porn http://thiswonderfullifeofours.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-68421501-darkelf-fantasy-cosplay-babe-titfucks-a-cock.html
xxx bujpuri heroin http://iqcos.ru/bitrix/redirect.php?goto=https://ganstababes.com/teen.html
tulip sexy video http://cczfqc.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.com/watch-762568281-blonde-babe-heather-starlet-dont-like-taste-of-cum-in-her-mouth.html
katrina kaif.xvideo photo http://guruadda.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-693472410-ass-euro-hoe-trailers-compilation.html
malay sex tube http://new.weipu.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-8192167101-fucking-me-looks-exactly-like-this-if-only-you-could-taste-me-too.html
audrey bitoni party http://firefighterproof.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-8052165126-big-tip-for-pizza-sluts.html
xxnxx com barat http://mbdou73-rostov.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-707366655-all-natural-alina-lopez-gets-trimmed-pussy-fucked-in-pov.html
xxxx hot vidoes http://seeovergrowth.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-802844730-jennifer-white-twat-and-ass-railed-by-massive-black-cocks.html
big booms xxnx http://mhg.eu/out.html?id=onepiece&go=https://ganstababes.com/watch-23657769-pang%09%09nipple-play-girlfriend-wank.html
sislove doggystyle fucking http://dandischool.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.com/watch-262160568-big-breasted-autumn-falls-gets-fucked-standing-in-the-elevator.html
japanese teacher xxx http://nbp.expert/bitrix/rk.php?goto=https://ganstababes.com/watch-715722048-attractive-blonde-ex-girlfriend-twerks-and-masturb.html
anime xxx sexy http://www.horseraces.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-448238277-nasty-fingering-for-babe-before-anal-gratifying.html
indian new redwap http://ecigarettesjer.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://ganstababes.com/watch-855722439-cosplay-party-sluts-fucking-huge-dicks-in-the-vip.html
jepang house wife
KayleeHex 2023/03/01(06:23)
bindi sexy video http://joannavidal.com/bitrix/rk.php?goto=https://tubesla.com
baba mayxxx video http://corpstyle.gift.su/bitrix/redirect.php?goto=https://tubesla.com
new sex.com onlines http://unterfrankenjobs.de/go.php?url=https://tubesla.com
ओपन चुदाई डाउनलोड http://scanword.ru/bitrix/redirect.php?goto=https://tubesla.com
natasha aughey porn http://handbagdb.com/wp-content/themes/prostore/go.php?https://tubesla.com
hd wwwww.come xxxxxxxxxxxxxxxxx http://adroo.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
lex teele xxx.com http://nordiccomputer.dk/bitrix/redirect.php?goto=https://tubesla.com
sudeepa singh hot http://x-25.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubesla.com
xxx free 3gp http://wellruss.bid100.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx massage banckoc http://cdrinfo.pl/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
xnxxx vdo download http://black-dragon.gorodarmavir.ru/bitrix/rk.php?goto=https://tubesla.com
indonesian acctria porn http://s41.mossport.ru/bitrix/redirect.php?goto=https://tubesla.com
sybilporn star videos http://adaal.ml/__media__/js/netsoltrademark.php?d=tubesla.com
xxx.com saxy sisters http://find-seller.ru/bitrix/rk.php?goto=https://tubesla.com
hapshi bf video http://sptovarov.ru/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubesla.com
red web vedios http://podolsk.technosouz.ru/bitrix/redirect.php?goto=https://tubesla.com
aladins park fucking http://urawazatool.com/engine/track.php?url=https://tubesla.com
sex kannada heroine http://airsoftonlineshop.com/bitrix/rk.php?goto=https://tubesla.com
hindi bf anty https://images.google.bg/url?q=https://tubesla.com
sexism video xxx http://bioindiapharma.org/__media__/js/netsoltrademark.php?d=tubesla.com
sunny leonewap com
Kaylameert 2023/03/01(05:58)
chota bacho xxx http://220.info/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://tubepatrolporn.com/suid-afrikaanse-wit-meisie-van-rustenburg.html
javargar pashto xxx http://advokat-konorev.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/utires.html
indian sexfull hd http://grancarpacatedral.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/wedding-couple-in-bed.html
hd sex japanese http://mastellasindaco.it/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/n00ra-record.html
कूता कूती xnxx http://irina-tweedie.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gorgeous-daughter-bj.html
xnxx sister unblock http://like-remont.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/danni-daniels.html
xxxbf mia khalifa http://dazhaiwang.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubepatrolporn.com/randy-west-up-double-penetration.html
robot sex xxxx https://images.google.ru/url?q=https://tubepatrolporn.com/lola-gatsby-creampie.html
forcely girl busty http://volkswagenofpittsfield.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/new-at-vivo.html
3gp hot sex http://stavsoien.no/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/grandma-squirts-in-my-face.html
xvideo dise hd http://klinikaplyt.pl/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrolporn.com/teen-sex-xxsks.html
sex movies torrent http://phpgeek.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrolporn.com/pmab.html
mim sex vido http://nanorimo.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/casting-woodman-angelica-heart.html
sex x bp http://furlux.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/21-yo-asks-her.html
punjabi gand sexy http://old2.mik.tv/bitrix/redirect.php?goto=https://tubepatrolporn.com/fuer-die-fickspalte.html
hot pussy mobile http://wpsmile.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/bigsrxx.html
manusia kerdil porn http://shoppr.co.in/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrolporn.com/devushki-porno-fitnes-foto-nkm.html
sanny leon bf.ni http://mottosolutions.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/fifth-ward-houston-texas-big-sex-fat-hd.html
xxx video of http://planova.ch/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/forced-fuck-small-girl.html
xxxxxxxxx video malayalam http://elbowcayclub.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/tube-patrol-old.html
sweet sex 18
Lilylib 2023/03/01(05:47)
porn wap 2017 http://florto.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/xxx-184866878-swinger-couples-first-time-experience.html
tamilam sex video http://mailstyles.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.com/xxx-8006125374-velvet-swingers-club-granny-bday-bash-gangbang-party.html
अस सल झवाझवी http://anc-crs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://erovoyeurism.com/xxx-671380381-voracious-japanese-nympho-nana-kawashima-rides-a-cock-in-cowgirl-style.html
naughty amercain com http://zipboon.com/wp-content/plugins/butterkekse/redirector.php?url=https://erovoyeurism.com/xxx-985078818-skinny-blonde-cutie-gina-gerson-sucks-and-gets-fucked-outdoors.html
noori america porn http://0903366230.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.com/xxx-647068768-shoplifter-dolly-leigh-gives-bj-and-gets-railed-in-lp-office.html
saxi bf hot http://bezpeka-dev1.wvts.xyz/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-206648087-bbw-camgirl-gets-fucking-on-webcam-in-jakeellise-chatroom.html
www xxx live https://maps.google.com.ni/url?q=https://erovoyeurism.com/xxx-216880871-obese-fricatrice-chloe-enjoys-riding-a-stiff-hot-cock-on-the-bunk-bed.html
fresh girl fuck http://connecthere.net/blog/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.com/xxx-649982172-extremely-voracious-whore-obsession-elli-has-a-splendid-hot-threesome.html
dever forced fuck http://secureconnected.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-1950103309-natural-big-tits-college-teen-bangs-professor.html
brazzer mp4 videos http://phoenixtechnologies.es/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-595978119-monique-alexander-rides-the-hard-cock-cowgirl-style.html
brezzer saxxyporn video http://svobodasnov.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-741924008-rilynn-rae-johnny-castle-in-my-dad-shot-girlfriend.html
anuska sorma xxx http://fccbf.com/red.php?ext=https://erovoyeurism.com/xxx-791788780-petite-latina-brunette-sammy-cruz-fucking-and-riding-a-huge-guy.html
romentik kis xxx http://hatajie.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.com/xxx-3497107502-20-years-girls-gyno-exam.html
malifa purn xxx http://sz-gsmb.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovoyeurism.com/latino.html
sexy biuo film http://zhnyzjk.com/redirector/1?url=https://erovoyeurism.com/xxx-920872060-katie-morgan-gets-her-trimmed-pussy-railed-on-the-table.html
kajan indian pron http://xinyef.com/trackviews.php?action=buy&bookid=16477&buylink=https://erovoyeurism.com/xxx-320730468-wicked-chick-is-delighting-fellow-with-her-throat.html
xxx 3gp rap http://stuyfssportverhalen.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://erovoyeurism.com/xxx-229858320-oriental-casts-a-spell-with-her-skilful-oraljob.html
errika forced blowjob http://204459.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-4184106317-backshots-bbc-pounding-ebony-pussy.html
takur cost xxx http://en.techwiregroup.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-919744339-kacy-lane-foot-fetish-daily.html
xxx three man http://marivaniaimoveismatinhos.com.br/wp/wp-content/themes/begin0607/inc/go.php?url=https://erovoyeurism.com/xxx-213018752-latina-milf-with-big-natural-boobs-and-huge-ass-loves-to-frolic-with-guys.html
soon 18 xx
Marywaw 2023/03/01(05:46)
sunny lux porn http://saratov.prostitutki-red.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+An9+teen+rides+her+bf+pov.html
penis besar ngentot http://itradeuk.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+hot+milf+anal.html
indian mms bhabhi http://gea.com/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/vdz+S36N+bangladeshi+sexy+girl+showing.html
english sex free http://projec.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+A2h+mallu+msala+bedroom+scene.html
six xxx st http://feedthebirdssavetheworld.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://wowindianporn.mobi/vdz+1Iy+huge+boobs+pov+blowjob+and+teen+plays+with+pussy+up+close+mih.html
dasipapa.com hd video http://xn----8sb0bfecev4g2a.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+indian+cock.html
office sex vidyo http://junaith.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+good+blowjob.html
dead gril xnxx http://sciagnij.pl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+HkQ+maid+orissa+gets+fucked+by+her+boss.html
desi reap mms http://www.millecomm.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+streaptease.html
iadboy sex video http://drwilliamcarey.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+big+girlfriend.html
mia khalifa gang http://scooterhuset.se/wp/wp-content/themes/eatery/nav.php?-Menu-=https://wowindianporn.mobi/vdz+Snzu+devar+bhabhi+in+indian+desi+big+boobs+hot+teen+girl+rides+a+big+cock+and+got+a+hard+fuck+and+loud+moan.html
xxx hema malin http://clintonemail.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+HST+big+boobs+indian+shilpa+bhabhi+fucked+in+shower.html
desi mobile sex.com http://alchemybusinessllc.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+vid7.html
sex kajal tamil http://thinkpositive.net/wp-content/themes/delicate/gotourl.php?url=https://wowindianporn.mobi/seacrh+फ्री+इंडियन+फ़क+ट्यूब.html
xxxxx video dowbloed http://moskompleks.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+YOt+naveen+with+meenakshi.html
xxx japanese hamsters http://modusuri.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://wowindianporn.mobi/seacrh+thick+thighs.html
हिरोईन कि चुदाई http://1090983.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+black+sex.html
samantha sex vedios http://kpopflash.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SckN+recently+married+young+wife+gives+handjob.html
shakila sexy videos http://www.proektant.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+0DZ+oiled+breast+and+clit+massage.html
gana mai xxx http://contents-sedori.info/wp-content/webpc-passthru.php?src=https://wowindianporn.mobi/vdz+Stjz+indian+bhabhi+every+best+indian+school+bhabhi+video+in+hindi.html
boor chodne ka
KimberlyLoush 2023/03/01(05:45)
tinny pusay lover http://easternshoregamebirds.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-267020877-peter-has-gotten-himself-a-fresh-hand-but-she-is-not-peculiarly.html
ईव कमल xnxx http://www.excel-vorlagen-markt.de/bitrix/redirect.php?goto=https://sexotube2.info/play-619324165-cfnm-femdom-group-babes-suck-and-jerk-cock-in-library.html
xxx vbo bxmm http://ladyli.ru/acontent/click?target=https://sexotube2.info/play-121567763-sahara-knite-and-boroka-balls-are-fucking-a-guy.html
xxxful hd top http://siltech.ru/bitrix/rk.php?goto=https://sexotube2.info/play-217366571-torrid-lesbians-vanessa-cage-mandy-sweet-wanna-get-cunnilingus.html
xxx sex vibo http://channel13.com.mv/site/wp-content/themes/twentythirteen/redirect.php?url=https://sexotube2.info/campus.html
fuck friend video http://triz.or.kr/links.php?u=https://sexotube2.info/play-530326940-zeppelins-chick-is-being-fucked-senseless-by-stud.html
noughty american famliy http://justfree.in/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://sexotube2.info/play-284156552-pretty-hot-gal-suffers-in-hard-servitude-and-sex.html
porn open tshirts http://elektraresearch.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-341437048-babe-expands-her-asshole-with-a-thick-fake-penis.html
indn xxx com http://drama4us.com/wp/wp-content/themes/Attitude/go.php?https://sexotube2.info/play-661061329-petite-teen-anal-homemade-engine-failure-in-the-middle-of-nowhere-in.html
sex with clothseller http://popcameraaction.com/__media__/js/netsoltrademark.php?d=sexotube2.info/nerdy.html
sumalgril sexvideo video http://german-kitchens.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-741413440-foot-pleasures-101.html
hd xporn tube http://goodhusbandqualities.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-320030831-big-juggs-blonde-girlfriend-first-time-anal-sex-outdoors.html
bf charitable sex http://thiengs.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-888541615-best-wife-blowjob-ever-stripper-wants-an-upgrade.html
honjo yuka hot http://bume.net/site/wp-content/themes/prostore/go.php?https://sexotube2.info/play-214537922-wild-and-lusty-jock-licking-with-hottie.html
nigro ladies sex http://konkurent.net/wp-content/uploads/email_purchase_mtiv.php?url=https://sexotube2.info/play-0682112153-swimsuit-cumshot-compilation.html
xxx six van http://nordyne.com/SID_1268/default4.asp?SA=EXIT&url=https://sexotube2.info/play-646734664-britney-is-finger-banging-her-tiny-pussy.html
www.xnxx mobile com http://regionorel.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-533664930-sexy-japanese-girls-anri-kotomi-toying-their-wet-fluffy-pussies.html
mom sex xxxxxxxc http://board-games.small.ru/bitrix/rk.php?goto=https://sexotube2.info/play-348919577-teensdoporn-russian-cutie-porn-audition.html
marathi office xvideos http://hurst.newyork2you.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-809818923-stright-dude-cris-commando-having-great-fuck-outdoors-at-the-back-yard-with-jelly-assed-girlfriend-liz.html
chennai wife fuck http://thealphacentauri.net/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-287434480-morgana-dark-bitchy-maid-fucked-by-a-curved-cock.html
www xxhx viebo
KathrynRox 2023/03/01(05:33)
sex la rosade http://clara-flowers.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/indonesia-jilbab-pink-blowjob.html
sany livan x http://unitrontech.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/he-enema.html
teen sex dwonlod http://appthirst.com/bitrix/redirect.php?goto=https://tubepatrol.xxx/old-young-bac.html
xxxx c v http://isotemplates.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.xxx/porn-iyi-gnn-dostu-zerrin-dogan.html
vidio sex sarawak http://syntt.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/hmv-murakami-compilation.html
body masgse hdxxx http://exsolcom.kz/bitrix/redirect.php?goto=https://tubepatrol.xxx/phim-vietsub.html
adivasi sex photo http://private.vtb.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/japanese-dirty-talking-chubby-mom-and-real-son.html
xxx n com http://vtb.az/bitrix/rk.php?goto=https://tubepatrol.xxx/yvest.html
unduh sex mom http://bau-stroy.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/son-force-his-mom-but-she-dont-want-sex-with-him.html
xxxvideo bf 12 http://www.shop.miele.ua/bitrix/rk.php?goto=https://tubepatrol.xxx/cartoon-monkey-sucks-mans-dick.html
beutiful sex vidio http://chivalricorders.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/femdom-de-los-padrinos-magicos.html
masin se cudi http://kittichairestaurant.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mom-gives-son-milk-from-her-titts.html
wwwxxxcom 2001vdo dowld http://startingsmartandstrong.org/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/teen-son-fuck-mom.html
redwap hd juli http://aquaspectr.com/guides/checkout/371?target=https://tubepatrol.xxx/wantoks-porn-xvideo.html
naughty america pornvideo http://minikin.ua/bitrix/redirect.php?goto=https://tubepatrol.xxx/tied-blindfolded-vibrator.html
son and mon http://ojega.fi/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.xxx/lesbian-mom-teaching-resisting-daughter.html
girls chut chati http://21370sku.gtr.it-in.net/bitrix/redirect.php?goto=https://tubepatrol.xxx/teeny-ass-strip.html
nokrani malik sexy http://penis.com.pl/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.xxx/alexxxxcoal.html
पाकिस तानी पोरेन http://yarnshopping.com/bitrix/rk.php?id=70&goto=https://tubepatrol.xxx/nude-jav-katini-lanet.html
japanese family xxxx http://llsports.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/cock-kateter-semen.html
xxx nubilporn biutiful
Lillianswoli 2023/03/01(05:14)
nice nice sex http://nexusnigeria.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-818320383-stunning-brunette-madison-ivy-fucked-on-the-kitchen-table.html
hd xuxx com http://greenbangla24.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-974510038-eva-angelina-fucking-great-with-johnny-sins.html
www xxx विडियो http://villatotem.com/visit.asp?v=Responsible+Travel&u=https://ganstababes.info/videos-768614755-ice-that-ass-brazilian-milf.html
xxxxcom hong kong http://accumulator.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-101165713-busty-milf-ariella-ferrera-enjoyed-3some-sex-in-the-kitchen.html
xxxसेक सी वीडियो http://xn--80aaxweg4a7a.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.info/videos-210436544-sexcraving-young-snatch-gets-an-hardcore-stretch.html
www.redwap.com teacher hd http://terrabashkiria.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-099921884-hot-black-chick-tied-up-and-electrified.html
sexi 70year ni http://sushi-istra.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-226570446-kortney-kane-and-giselle-leon-oil-one-lucky-guy-befor-massage.html
xx video 2019.com http://rabota.scout-gps.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-8707149574-laced-thigh-high-girl-legs-open-wide-anal.html
donwload bokep luar http://bravotravel.hu/view/log/redirect/index.cgi?url=https://ganstababes.info/videos-960768601-blue-angel-and-gina-gerson-try-out-their-new-sex-toys.html
porn laura monroy.com http://0903366230.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.info/videos-036474628-anus-and-cunt-fingerfuck-with-hot-aiden-in-the-bathroom.html
xxx bona video http://www.sandiegocountyrecorder.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-003078088-brownhead-slut-jaclyn-case-gets-placed-on-a-shaft.html
flies on cock http://technofactor.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-429421923-housewife-double-penetrated-classic.html
2x sexe beido http://baby-fashion.ua/bitrix/rk.php?goto=https://ganstababes.info/videos-016577362-chase-jordan-gives-a-head-and-pokes-her-twat-with-a-dildo.html
xxx vidaos sey http://jetboats.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-294416636-sexual-affair-with-chloe-foster-michael-vegas-samantha-ryan.html
sex rep telugu http://warbo.co/redirect.aspx?do=setlanguage&return=https://ganstababes.info/videos-828537368-asian-chic-knows-hot-to-give-a-massage.html
moran fucking sex http://meditationwellbeing.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-988531387-ariana-van-s-booty-asks-for-it.html
xxxhd lokal gand http://athence.com/engine/track.php?url=https://ganstababes.info/videos-684234679-puta-locura-czech-these-amateur-tits.html
sex12 ledas vidos http://winteam.com.cn/bots/chat?url=https://ganstababes.info/videos-44760109-natural-titted-latina-posing-and-sucking.html
xxx xl pron http://shoplanding.magwai.market/bitrix/redirect.php?goto=https://ganstababes.info/assfucked.html
videos mp5 xxxxx http://chelyabinsk.prostitutki.today/bitrix/rk.php?goto=https://ganstababes.info/videos-910472742-rubbish-blonde-whore-kayla-paige-gets-a-great-lube-job-and-gives-a-head.html
suny leone xnxxx
LewisQuala 2023/03/01(04:42)
wildcat ink pron http://392051.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-378828819-stylish-stud-is-giving-babe-a-sensual-massage.html
karina xxx actres http://noginsk.technosouz.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-904560210-mature-hottie-is-being-spooned-vehemently-by-hunk.html
koalata sax vdo http://jacv.es/wp-content/themes/Grimag/go.php?https://ganstagirls.com/xxx-681836463-shes-a-bitch-but-shes-not-stupid.html
hot brazzers sex.com http://www.sebsalesschool.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-070944624-huge-fake-tits-blonde-in-bikini-bangs-pov.html
feer sex vidoe http://ocompanii.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-218714661-kendra-lust-whitney-westgate-clover-in-my-first-sex-teacher.html
widhwa maa porn http://solobears.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://ganstagirls.com/xxx-246950172-belkis-toscano-step-sis-forced-into-anal-with-big-cock.html
dimple xx video http://ehe.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstagirls.com/xxx-857922210-cum-inside-russian-blond-teen.html
sonny leone poren http://interrail-service.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-300574746-buxom-and-torrid-nymphos-candy-manson-ayden-blue-ride-talons-dick.html
xxnx lela pron http://toraisecapital.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-481922181-14-fj-hj-epic-perfect-krista-hot-asian-milf-sexy-feet-cute-soles-with-pink-toenails-fishnet-footjob-reverse-solejob-foot-fucking-mix-action-afj-fjhd-femdom-footdom.html
xxxx hd kasmir http://shatel.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-4150169262-big-naturals-allstar-orchestra-pres-autumn-lena.html
xxx hd vbo http://impuls-st.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-1765104273-presurgery-lana-rhoades-banged-for-cinco-de-mayo.html
blackest dest xlxx http://offercollector.com/redirect.php?network=tradetracker&campaignID=480&url=https://ganstagirls.com/xxx-402474582-footjob-frenzy-of-dainty-blonde-slut-elaina-raye.html
xxx mp3 sex http://humonegro.co/lovelove/link.php?url=https://ganstagirls.com/xxx-972958689-latina-enjoys-getting-pussy-filled-in-hotel-room.html
sibulan scandal sex http://sro-priistest.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-119312586-oiled-up-and-titty-fucked.html
ten xxxvideo download http://bouncin-hardcore.co.uk/wp-content/themes/planer/go.php?https://ganstagirls.com/xxx-888358068-spring-break-besties-share-big-dicks.html
saksi girlsex video http://gbg1998.de/wp/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.com/xxx-274448529-my-dirty-hobby-ashleecox-gewuergt-beim-ficken.html
3gpking download sex http://alvino.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://ganstagirls.com/xxx-7550123103-faketits-blonde-milf-gets-sprayed-with-cum.html
फाल गुनी xxx http://metschronicle.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://ganstagirls.com/xxx-2907184419-busty-blonde-girl-gets-tits-and-pussy-fucked-on-first-date.html
brazzers squiting hd http://stylincases.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.com/xxx-472554963-lovely-bikini-girls-4some-on-speed-boat.html
xxx vaboi 2018 http://lumavr.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstagirls.com/xxx-7765188102-french-teen-first-casting-and-fuck-hidden-cam-time-bondage.html
xvid video 2018
MarissaPyclE 2023/03/01(04:17)
note america porn http://notremonde.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://longindiantube.mobi/mov-brM-desi-bhbai-big-pussy-fingering-pussy
xxx nipple sucked http://neo-forge.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PMjo-malayali-office-girl-blowjob-and-sex-ride
17 xxx videos http://megarost.by/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Bs4-nude-dancing-video-of-sexy-tamil-tv-actress
local pashto xxx http://wickedhazy.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-7Kv-indian-mallu-desi-hot-tamil-working-girl
sexy sunny chopra http://smile-kem.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-eating
sex video ladka http://warrenproduce.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Po4I-cute-housewife-with-topheavy-boobs-working
sex pregnancy vedios http://synelyans.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://longindiantube.mobi/mov-plx-sexy-pussy-fucking-outdoors-sex-mms-video
shraddha kopur xxx http://volgorost.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-xxx-mms
new saxy movie http://go2school.net/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://longindiantube.mobi/xxx-indian-collage
xxnxx vidos com http://remoteling.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Dj0-sex-indian-mms-big-boobs-girl-masturbation
beg www xxx http://radmuseumart.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PQAO-crimping-hard-chudai-rani-bhabhi
lexdestoys sexy videos http://drive-thrukaraoke.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Peve-real-indian-couple-closeup-blowjob-and-fucking-homemade-video-with-clear-talk
desi latest xvideo http://jajda.net/bitrix/rk.php?goto=https://longindiantube.mobi/mov-jj3-amateur-indian-girl-demonstrates-her-blowjob-skills
bhabi ki redwap.com http://textiletorg.kz/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-set
bharti sexy movie http://dramadomain.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://longindiantube.mobi/xxx-free-indian-sex
beeg videio downlod http://searchinguncovered.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PpUC-muslim-arab-pornstar-mia-khalifa-ka-hot-pov-style-fuck
sex mom p4 http://nexusautomotive.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-csQ-busty-teen-nude-mms-video-to-give-you-nice-sexual-arousal
school garl fhaking http://lisapresleysmemphis.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PzE-desi-aunty-fucked-by-horny-co-worker
eglish sex xvidieo http://krossocks.ru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://longindiantube.mobi/mov-QKh-white-british-amateur-interracial-blowjob-indian
bf के bidesi http://nesv.biz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PI50-indian-mom-getting-her-old-snatch-wetted-and-stuffed-by-young-stud-with-tamil-aunty-indian-aunty-and-desi-bhabhi
masturbasi keluar lendir
Lesliemeago 2023/03/01(04:09)
vedeo bokef hd http://monge.com.br/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstavideos.info/xxx-869986385-evelyn-cage-demonstrates-her-deep-throat-talent.html
desi aunties 1073 http://pizza-lanza.cz/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstavideos.info/xxx-3942169328-crazy-sex-video-big-tits-crazy-check-it.html
sex v sorry http://digital.3www.website/bitrix/rk.php?goto=https://ganstavideos.info/xxx-882946459-pornstar-tori-black-blowjobs-mashup-remix.html
xxxcy video open http://peoplespodcast.com/click/c3592/?url=https://ganstavideos.info/xxx-205552030-arab-refugees-stretched-pussy-gets-beat-down-fuck.html
ww xx vidose http://smartbeautylab.com/bitrix/rk.php?goto=https://ganstavideos.info/saggy-tits.html
difloration punjabi sex http://vespa-polska.pl/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.info/xxx-19473796-shopping-spree-sex.html
xxxn hd vido http://darksiderecords.de/wp/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-683826793-riley-long-interview-intense-fuck.html
daunloding xxx videos http://koreabreeze.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.info/xxx-065358419-amazing-pornstar-babes-are-having-great-lesbian-action.html
www.vmate lady xvideos.com http://01023731523.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://ganstavideos.info/xxx-399018063-stacked-bbw-slut-fucks-a-pool-shark.html
soneleon sex photo http://us-its.info/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-921854712-cock-hungry-blonde-mama-fucked-by-young-teen.html
night e sex http://click-roof.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-310240024-miyu-aoi-asian-schoolgirl-plays-with-pussy-on-cam.html
dil hot sex. http://soukery.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.info/xxx-4518165342-she-ain%E2%80%99t-fraid-of-big-dick-milf-sydney-hail-gets-after-it.html
bokep ketahuan onany http://railroadtrax.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.info/coed.html
nahatehuye xxx video http://gran-master.com/bitrix/rk.php?goto=https://ganstavideos.info/xxx-5221108650-pizza-served-with-sex.html
himachli xx local http://yark8.com/blog/wp-content/themes/Grimag/go.php?https://ganstavideos.info/xxx-051666850-granny-mouth-fuck-deepthroat-blowjob-cumshot-sex.html
ЩЃЫЊЩ„Щ… Щ‡Ш§ЫЊ sex http://swotee.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstavideos.info/xxx-635872861-agedlove-and-lainchili-mature-sex-vids-conjunction.html
sis bro romance http://detedcu.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstavideos.info/xxx-200318768-nessa-devil-sucks-big-cock-of-dude-in-jacuzzi.html
anjing ngenthot majikan http://w4.taimyr24.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-955280908-nasty-milf-kylie-ireland-and-monster-cock-drill-asshole-of-jayda-diamonde.html
www.bf hd videos http://estemdevacances.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.info/xxx-68458238-abbey-brooks-bent-over-the-desk-pounded.html
xxx sex faking http://critica.pe.kr/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://ganstavideos.info/xxx-734430391-naughty-hot-cheerleaders-share-huge-swollen-cock-in-class.html
paglawould hp porn
MargaretJifip 2023/03/01(02:45)
hd foiking viedo http://iherebuyorder.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20lr3%20very%20hard%20boob%20press%20of%20desi%20wife
jhumka sex with http://iatd.org/engine/track.php?url=https://hardindianvideos.info/moo%206QC%20desi%20girl%20fuck%20with%20brother
malayalam aunty pron http://lk.business-academy.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%202ns%20newly%20married%20young%20couples%20free%20porn%20sex
bokep ariana merie http://oh-death.blogspot.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20taJ%20indian%20couple%20having%20sex%20in%20hotel%20free%20porn%20www%20porninspir
porn kay parker4 http://indiajpg.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://hardindianvideos.info/moo%20I0N%20village%20maid%20first%20time%20hardcore%20sex
kadakkal sex 720p http://996company.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20ayp%20indian%20young%20couple%20having%20hot%20sex%20in%20the%20balcony%20amateur%20ca
foxywebseries free download.com http://championprocessservices.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HTZP%20hindi%20sex%20movie%20wazir%20s01e02
pone vdeo xxxxx http://xn--80a2ab.xn--80adxhks/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Hz8B%20i%20am%2018%20teen%20–%20out%20door%20nude%20–%20stripchat%20show
लंदन के बीएफ http://optimal-wellness.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HnFj%20devar%20bhabhi%20in%20mere%20pati%20ka%20randi%20baj%20dost%20ki%20land%20chuswa%20di%20hotel%20room%20pe%20paisa%20udhar%20lene%20k%20liye
richalstarr brazzers hd http://skyracer.se/engine/track.php?url=https://hardindianvideos.info/moo%20JE6%20indian%20mallu%20masala%20aunty%20softcore%20sex%20compilation
train sex jabardasti http://xn--b1aajucrz8f.xn--p1ai/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H0x0%20indian%20modern%20bhabhi%20fucked%20by%20devar%20hindi%20audio%20visit%20our%20website%20to%20buy%20sex%20products%20closhot%20com
donload bokep hdrito http://mparkncar.co.kr/site/wp-content/themes/Attitude/go.php?https://hardindianvideos.info/moo%209Ek%20hidden%20cam%20home%20sex%20with%20hot%20neighbor%20aunty
jordi borby movies http://thestaystraight.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20bZb%20indian%20brother%20and%20sister
urvashi malayalmsex photo http://railmap.cn/jmp?url=https://hardindianvideos.info/moo%20ghQ%20new%20indian%20butiful%20sexy%20video%20hindi%20xxx
maya bijou vixen http://digl-shop.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20kKD%20bhabhi%20chudai
asa akira solo http://eyedoctorsondemand.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200Pg%20mallu%20village%20aunty%20illegal%20sex%20with%20next%20door%20guy
khushboo bf video http://mashow.com/blog/wp-content/plugins/phpl/redirect.php?url=https://hardindianvideos.info/moo%20q9w%20busty%20milf%20sex%20with%20her%20neighbor%20indian%20milf%20sex%20video
ponam firoz srx http://e-auctions.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HMh1%20sexy%20desi%20bhabhi%20fucked%20new%20mms
baba black xxx http://synbioconference.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://hardindianvideos.info/moo%208IZ%20indian%20couple%20home%20sex%20mms%20scandals
khulna village sex http://http://chess.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20HhpI%20sri%20lanka%20cumshot%20sri%20lankan
punishment rough sex
Lynnbiock 2023/03/01(02:33)
big faimly beeg http://id.weltrade.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-2032115286-french-lady-takes-anal-in-stockings.html
rajwab indian ledies http://sleepsecrets.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-2933130281-gina-valentina-gets-pussy-drilled-by-markus-dupree.html
gum big porn http://wings-solutions.com/bitrix/rk.php?goto=https://pimpmpegs.com/movie-82727117-money-talks-hardcore-facial.html
xxxhot video dasi http://cert-ex.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-651658623-tania-russof-the-empress-assfucked-in-the-terms.html
sexx semrl boy http://apst.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-895514656-aletta-alina-joung-annabelle-polli-in-hot-student-girls-in-a-lusty-group-sex-action.html
avantika hd porn http://elgintowing.com/engine/link.php?url=https://pimpmpegs.com/movie-258366552-curvy-ebony-babe-cassandra-cruz-gives-blowjob-to-vinny-castillo.html
nichrome sex video http://storprofi.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-966835563-sexy-brunette-pornstar-gets-rammed-hard.html
deshi girls xxxx http://idjunction.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.com/movie-344254471-kinky-italian-whores-will-do-anything-for-some-sweet-cash.html
गैरलि नखाल xxx http://trilogychart.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-543066624-lesbo-skanks-kirsten-price-and-alektra-blue-jacuzzi-fun.html
dany danials xxx http://sneekee.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-0812184063-solo-in-bath-sex-in-bed-with-blonde-ivy-wolfe.html
download xxx wapdam http://ast.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-476016824-miamis-finest.html
hindu wife leaksex http://russia-consult.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-91614938-babe-with-stunning-gorgeous-big-natural-boobs-keiyra-lina-sucks-and-fucks-with-her-beloved.html
xxx video silpck http://ndaindental.co.kr/uk/redirect-to-site?client_id=258&url=https://pimpmpegs.com/schoolgirls.html
xxx gals nant http://hellonatz.com/?c=scene&a=link&id=8833621&url=https://pimpmpegs.com/movie-72084391-any-reason-to-get-their-silicones-out.html
lockel bf videos.com http://denisestravels.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmpegs.com/movie-384065897-japanese-cum-lover-megumi-haruka-getting-messy-facial.html
xxx porn avn http://a1thumbpost.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-347163340-wild-and-sexy-blonde-jessica-moore-gets-her-asshole-and-cunt-drilled-on-the-desk.html
sis xxx sexy http://renthunt.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-301646917-blonde-amateur-granny-getting-her-cunt-eaten-out.html
full sexi bp http://kinven.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmpegs.com/movie-04910156-good-tanned-body-round-ass.html
sxs hinde com http://onlineinfoportal.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.com/movie-947762951-hardcore-threesome-fuck-starring-alexis-texas-and-audrey-bitoni.html
sex xxx mobaile http://acefer.com.br/nma/app/thru?communicationId=582&edrId=452751&url=https://pimpmpegs.com/movie-717759993-barbie-sins-gives-blow-and-rim-jobs-in-pov.html
arab fuck pornktube
Katelynmakly 2023/02/28(22:54)
mia khalive xxx http://r4w.eu/wp-content/plugins/myredirect/redirect.php?url=https://tubenza.com/sister-swallows-brothers-cum-brother-cums-in-sisters-mouth.html
bokebdo terbaru xxx http://feedback.sk.ru/bitrix/redirect.php?goto=https://tubenza.com/zorr.html
क ष विदेओ2018 http://mrkineshma.ru/bitrix/redirect.php?goto=https://tubenza.com/mom-son-on-vacation-same-bed.html
xnxx banladesi com http://hvaquaplex.com/__media__/js/netsoltrademark.php?d=tubenza.com/tenkeisan.html
tits massege ogwap http://muckleshootcasino.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/most-popular-porno.html
pussy sauna spy http://tanahoradopapa.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tubenza.com/raven-alexis-pregnant-rape.html
xxxxxx video engilash http://goldenplan.ru/bitrix/redirect.php?goto=https://tubenza.com/real-virgin-first-time-bloody-fuck.html
mandra sex scandal http://academyofcoffee.by/bitrix/redirect.php?goto=https://tubenza.com/jimslip-sandra.html
marthi sxi videos.com http://marcusgibson.com/engine/go.php?url=https://tubenza.com/retupona.html
chain xxx sex http://vestiufa.gift.su/bitrix/redirect.php?goto=https://tubenza.com/teen-sex-surpa.html
stepmom brandi milf http://korolev.mavlad.ru/bitrix/rk.php?goto=https://tubenza.com/asian-wife-giving-husbands-friend-handjob.html
belnda xxx video http://majalati.cf/__media__/js/netsoltrademark.php?d=tubenza.com/amateur-roll.html
dangdut xxx porno http://santehnika-vita.ru/bitrix/redirect.php?goto=https://tubenza.com/smiling-webcam-fisting.html
biutiful sex film http://kinderwensvlaanderen.be/site/wp-content/themes/Attitude/go.php?https://tubenza.com/squirt-pyssy-lick.html
x nxxxxx sax http://wrc.nl/Click.aspx?url=https://tubenza.com/tights.html
bokep vittoria risi. http://y-auto.gorodarmavir.ru/bitrix/rk.php?goto=https://tubenza.com/druzya-teleserial.html
sex vedios redweb.com http://sinpatron.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubenza.com/mature-sauna.html
school x viedos http://lovedoctor.ru/bitrix/redirect.php?goto=https://tubenza.com/surat-sex-video-name-and-adders-father-and-daughter.html
indean girls com http://splashoflife.com/wp-content/themes/planer/go.php?https://tubenza.com/brazilian-wax-boner-hj.html
dashisex slave porn http://gbg1998.de/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubenza.com/retupona.html
xxx video gavti
Madelineraw 2023/02/28(22:40)
rakhi xxx video http://jbbar.or.kr/redirect.php?link_id=179&link_url=https://vegasmovs.com/clip-295352462-blonde-secretary-gets-her-big-butt-spanked-by-boss.html
fuck your sis http://vrd39.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-249542402-cherie-deville-and-kennedy-leigh-hot-ffm-threesome-sex.html
mature bhabhi porntube http://interactivecenter.ru/bitrix/rk.php?goto=https://vegasmovs.com/natural-boobs.html
pooran xxx vido http://fun-united.com/blog/wp-content/themes/Attitude/go.php?https://vegasmovs.com/clip-77449797-katrina-jades-big-naturals-pops-out-as-she-plays-basketball.html
englis xxx vides http://kaliningrad.vorota-vsem.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-017652192-my-horny-busty-stepmom-wants-my-juice.html
aunty pron japan http://nped.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://vegasmovs.com/clip-03238399-booty-teen-gulps-cum-pov.html
xxx bf films http://roslavl.chiken-pizza.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-725026896-hocking-a-subwoofer-turns-into-a-fuck-session.html
xxxsun and sister http://bvwilson.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-163716394-puta-locura-spanish-gloryhole-bukkake.html
xxx chodne vala http://mybuh.kz/bitrix/rk.php?goto=https://vegasmovs.com/clip-743726679-amazing-milf-with-huge-natural-tits-homemade-toying-pussy.html
pakistani hospital xxxhd http://thenakedshort.com/engine/go.php?url=https://vegasmovs.com/clip-5748103128-stepma-alexis-blindfolded-plastered-allover.html
sexy videos speed http://variglog.com/engine/track.php?url=https://vegasmovs.com/clip-565962444-horny-delivery-girl-hazuki-miria-tries-the-intimate-toy-before-delivering-it-to-the-owner.html
fucked bro friend http://pugofka.com/bitrix/rk.php?goto=https://vegasmovs.com/clip-7342101314-insatiable-pornstars-karmen-karma-and-keiran-lee-make-love-like-theres-no-tomorrow.html
loveleaks in chennai http://lafortalesa.com/go?url=https://vegasmovs.com/clip-031236295-reality-kings-cute-brunette-teen-loves-sucking-c.html
ponr sxe com http://pov-inc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://vegasmovs.com/beautiful-body.html
american 3x bf http://vasketur.dk/wp-content/themes/Grimag/go.php?https://vegasmovs.com/ball-busting.html
xxyyxx videos bf http://old.rusneb.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-2023188280-amateur-allure-presents-autumn-falls-sucking-cock-fucking-and-swallowing-cum.html
brazers yoga sex http://www.skandiokna.com/bitrix/redirect.php?goto=https://vegasmovs.com/clip-388764933-curvy-lesbian-ebonies-are-riding-and-fingering-each-others-pussy.html
xxx bf thailand http://smile-ekb.gift.su/bitrix/rk.php?goto=https://vegasmovs.com/clip-882528644-kinky-blonde-milf-pawns-her-pussy-and-fucked-in-storage-room.html
సాంబ సెక స http://101benefits.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-32061835-alexis-adams-reminisces-about-a-horny-threesome-with-karla-kush-and-a-man-that%C3%A2s-willing-to.html
torrentz2 sex movie http://interautonews.it/wp/wp-content/uploads/whois.php?domain=url
american styl xnxxx
MarisaTep 2023/02/28(22:40)
rajwap com muslim http://naberezhnye-chelny.donmaison.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-XhI-desi-bhabhi-xposing-her-boobies.html
pornfidelity nadia ali http://inverseconcepts.com/cgi-bin/sites/out.cgi?id=Vanessa&url=https://indianmovs.info/too-fucking-sex.html
wetrick sex vidio http://xn-----6kcctca1abtpnhid6afir.xn--p1ai/bitrix/rk.php?goto=https://indianmovs.info/tube-5rJO-cum-on-friend-wife-pussy.html
gaklen xxx videos http://xn----7sbbdrwao3cago9f0e.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/too-af.html
xxxi hoot video http://xvjdeos.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-milf.html
brzzers video dow http://eskvent.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-university.html
braziers full hd.com http://ekb.makita-pt.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-loves-В loud-screams.html
english x photo http://asglobal.vn/affiliate/?idev_id=270&u=https://indianmovs.info/too-big-ass-taboo-big-butt.html
xx movies bhojpuri http://emedicare.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-passionate.html
classic rep sex http://diez.bo/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://indianmovs.info/too-pierced.html
seilpik xxx hd http://theinterestingtimes.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-wer-call-girls-service-in-mumbai-09646870399-college-call-girl.html
asx xxx video http://ufa.kupibas.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-3Du-indian-cuckold-couple-hire-gigolo-to-fuck-wife-xxx.html
galilean sex video http://incomingplus.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-asshole-ass.html
nepali sexy x http://entergyonlinepay.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5azf-unsatisfied-indian-bhabi-fucked-by-neighbor-saree-bhabi-sex-in-hindi-dirty-talk.html
xxx year 16 http://gsakorea.com/engine/go.php?url=https://indianmovs.info/too-asian-blowjob.html
school repe sex http://kamchatka-explorer.com/bitrix/rk.php?goto=https://indianmovs.info/tube-52fv-indian-sex-scandal-of-sexy-desi-angel-with-lover.html
hollywood sex hd http://edu.ex.prodigis.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-SQT-big-boobs-desi-cute-girl-suck-her-home-tutor-dick.html
feer xxx hd http://logan8r.com/engine/api/go.php?go=https://indianmovs.info/too-latest-mms-scandals.html
2xx vidio full http://gimn-11.odinedu.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-Twf-sexy-indian-dehati-girl-displaying-her-nude-body.html
zoxxx vidoes hd http://betterwool.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-tUA-indian-teen-in-black-panties-with-round-boobs-gets-pussy-eaten-as-christmas-plum-cake-sucks-very-hard-and-gets-fucks-harder.html
3boys ripe 1girl
MackenzieSig 2023/02/28(22:08)
bokep asian barat http://rozetki.online/bitrix/redirect.php?goto=https://stripmpegs.com/player-161240751-blonde-hot-teen-in-library.html
sex with beautiparlor http://timas.com.tr/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://stripmpegs.com/player-63074259-tory-lane-teasing-and-all-holes-fucking-rare-positions.html
actrees chudai video http://www.529fifth.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-503179434-barely-legal-svelte-teen-gets-her-asshole-pounded-on-private-sex-tape.html
ngentot pembantu barat http://lxcar.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-414936846-webcam-girl-fucks-boyfriend-live.html
mahi xx video http://995194.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-94387860-peta-jensen-gives-him-one-of-the-spittiest-deepthroat-blowjobs.html
pashtoo xxx videos http://letitflow.co.kr/blog/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.com/player-148174551-italian-porn-actress-ava-ramon-is-working-her-mouth-on-a-hard-stem.html
rape viedo xxx http://havazona.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://stripmpegs.com/groping.html
enemely xxx hd http://hartit.com/wp-content/themes/planer/go.php?https://stripmpegs.com/player-869536026-this-is-not-twilight-breaking-dawn-the-xxx-parody.html
rape rape videos http://herocommodities.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-316515123-milf-tara-holiday-does-a-little-posing-before-sucking-on-dick.html
anikha sex video http://grif14.freehat.cc/bitrix/redirect.php?goto=https://stripmpegs.com/player-70464843-porn-superstar-jessica-drake-shows-us-how-she-blows.html
berezzs com xxx http://wonderteeth.com/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.com/player-040856238-big-ass-busty-redhead-skyla-novea-gets-fucked.html
bhabhi sex jeaked http://www.stop-pot.in.ua/bitrix/redirect.php?goto=https://stripmpegs.com/player-933861132-horny-fat-milf-lady-lynn-plays-with-her-pussy-and-then-a-guy-fucks-her.html
water falls fuck http://wwe.dreamart.in.ua/bitrix/rk.php?goto=https://stripmpegs.com/player-773662068-gorgeous-redhead-woman-jodi-taylor-fucks-missionary-style.html
free sexy bf http://cinebarato.com/jump.php?s=https://stripmpegs.com/player-0041185134-petite-kitana-a-demida-fucking-by-boyfriend.html
xxx sil tutna http://atleticograu.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.com/player-269366544-agedlove-and-latinchili-southern-compilation.html
panjabi sexy video http://baozhizx.com/site/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-521213256-erotic-video-showing-lisa-luv-getting-anal-fuck.html
bbw momxxxvideo com http://reliantlending.com/site/wp-content/themes/Grimag/go.php?https://stripmpegs.com/pantyhose.html
लाना रोड स: http://telehouse.caravan.ru/bitrix/rk.php?goto=https://stripmpegs.com/latin.html
party sex videos http://estetikastom.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-014733882-big-boobs-teen-mia-khalifa-interracialed.html
assamese old woman http://sport-lesnoy96.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-632947095-latina-gets-fucked-in-laundry-room.html
kannada free sex
Lynnbiock 2023/02/28(21:03)
world sex come. http://vamraiyamnesad.kazakh.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-362429269-ill-fuck-you-for-parking-money.html
moms sexteach.download mobile http://20rhymingwords.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-326914655-kiera-king-will-powers-in-naughty-rich-girls.html
hardcore spoon xxx http://synelyans.com/ys4/rank.cgi?mode=link&id=54&url=https://pimpmpegs.com/movie-4089164032-jizzed-euro-babe-jacuzzi.html
sleeping sistar rep http://sushi-love.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-872143029-beauty-chubby-teen-in-stockings-masturbates.html
hot mom pussy http://itrack.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-044463360-self-fisting-session-with-curvy-brunette-tramp-liz-valery.html
हद छुदछुदि वीडियो http://zjweichen.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.com/movie-403535702-slim-babe-riding-dildo.html
patty paige sex http://moy-poselok.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-187114239-abella-comes-in-for-her-sexy-rubdown.html
scout69.com xxx hd http://honghock.com.sg/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://pimpmpegs.com/movie-963111219-bearded-guy-watches-for-masturbating-gina-devine.html
bafelo fuking gril http://tugap.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-584154832-step-daughter-ember-stone-gets-pounded-by-big-dong.html
mature lesbian rape http://manhattanglass.net/Home/SetCulture?culture=ar&href=https://pimpmpegs.com/movie-37281285-busty-blonde-wife-teasing-ass-fucking.html
leena sky teacher http://hraassam.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-64069529-super-hot-amias-happy-ending.html
poo xxx v http://koreabreeze.com/click?dealer_ad=&dadid=29&url=https://pimpmpegs.com/movie-231418018-busty-tight-ass-emmanuelle-london-teases-outdoor.html
download xnxx japanes http://ulan-ude.mongolshop.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-7892112340-our-real-1st-awkward-anal-painful-anal.html
desi tichar sexmm http://atleticograu.com/wp-content/themes/begin0607/inc/go.php?url=https://pimpmpegs.com/movie-606665756-redhead-cutie-ginger-blaze-doesnt-mind-blowing-black-python-dick.html
xxvi xxvi video http://elliottplumbing.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-251759983-jav-bbw-bathing-soapy-breasts-foreplay-subtitles.html
new chut chatna http://avirex-jp.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-784727077-footsie-bitches-hot-compilation.html
porn tba model http://commandship.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmpegs.com/movie-255750360-oldnanny-lesbian-mature-and-teen-masturbation.html
सोदा सोदी वीडियो http://domsobaki.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://pimpmpegs.com/movie-88139658-hot-teen-kimberly-does-anal-for-the-first-time-on-camera.html
brazer sexi video http://b3ee.com/wp/wp-content/themes/Grimag/go.php?https://pimpmpegs.com/movie-140359688-freaky-lesbian-girl-licks-and-foot-worship-her-perverted-girlfriend.html
sexi video sil http://volna.tj/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-88708655-very-sexy-teen-babe-gets-rough-drilled-in-her-tight-pussy-in-doggy-style.html
xxx kutta kutiya
LouisFriem 2023/02/28(20:54)
surprise mom porn http://wwjcdo.com/site/wp-content/redirect.php?type=website&id=352113&site=https://erohardcore.info/tube-2200104547-interracial-xxxtreme-gangbang-shows-milf-proxy-paige-dap-with-destroyed-ass.html
nadira xxxx video http://www.rphclinical.eu/bitrix/redirect.php?goto=https://erohardcore.info/tube-508280357-hor-tempered-latin-whore-gabi-volpi-gets-poked-by-two-gays.html
poran video wwwcom http://pineapplebasket.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-398260342-female-taxi-driver-gangbangs-in-garage.html
sleeping momfak videos http://badgermarijuana.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erohardcore.info/tube-122970747-asian-bitch-aika-hoshino-on-a-leash-gets-her-dirty-asshole-stuffed.html
xxx students king http://bitrix.titins.testicus.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-738660722-perky-boobs-woman-gets-her-pussy-smashed-by-pawn-dude.html
sex vedio vargin http://sjpaintballs.com/reroute.asp?cid=X26G7809332B9&url=https://erohardcore.info/tube-912580655-clown-face-daniel-is-sucking-dick-in-transsexual-porn-video.html
red 3x movies http://indodunia.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-580680732-nasty-long-haired-blonde-boroka-balls-blows-and-rides-cock.html
सिक सस वीडियो http://alphauro.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erohardcore.info/tube-714840504-lesbo-is-moaning-as-girlfriend-licks-her-slit.html
indian pons vedeo. http://theoian.com/link.php?go=https://erohardcore.info/tube-48046372-screaming-dirty-redhead-babe-with-big-ass.html
american sex xxxnx https://www.google.tt/url?q=https://erohardcore.info/tube-878050462-stella-cox-bends-over-the-desk-and-gets-her-moist-snatch-slammed.html
hcc xxx video http://cocolucca.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-764660399-fit-cock-for-lustful-samantha-saint-and-her-tight-cunt.html
wwww xxxx moc http://targ.ua/bitrix/redirect.php?goto=https://erohardcore.info/tube-5529101547-fuck-machine-with-grace-pt2.html
xxxvideo full hd http://nnldlaw.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-102940084-lucky-guy-gets-to-fuck-two-super-hot-babes.html
monalisa xvideo hd http://computersoft.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-142540301-sexy-minx-opens-mouth-to-suck-giant-dick.html
xxx tamanna bhatia http://klausmusic.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-404060546-interracial-fellatio-and-69-pose-sex.html
syria girls porn http://microscopist.ru/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erohardcore.info/tube-8880101394-cum-challenge-hard-fucking-compilation.html
rajasthani xxx com http://bexa.ch/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-3163109212-sexy-female-bodybuilder-masturbates-her-big-clit.html
junge wird gewichst http://globaldigitalworld.com/__media__/js/netsoltrademark.php?d=erohardcore.info/pink-pussy.html
xxx lione v http://shenlanphoto.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://erohardcore.info/tube-426140099-mature-bbw-pov-threesome.html
xxx bf inhindi http://thesoulman.biz/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-894660395-anorexic-brunette-strips-swimsuit-and-struggles-to-eat-a-burger.html
sri lanka beeg.com
LukeAgoft 2023/02/28(20:31)
xx hd new http://samara.santehnika.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-718585713-tight-asshole-of-sexy-blonde-teen-accepts-hard-cock.html
mobi xxx com http://youtoybe.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-3738191304-anal-and-fingers-with-vibe-alhana-winter-rottenstar-vintage-ass-clip.html
sum ling sex http://rusonix.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-55537581-gorgeous-japanese-schoolgirl-pov-wanks-and-sucks.html
hot girl gaand http://flashier.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-397872597-tall-blowlerinas-lacie-james-britney-young-wanna-win-cum-from-will-powers.html
wanessa camargo xxx http://inglesein3giorni.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.com/mov-000778161-voluptuous-blonde-jessica-drake-participates-in-naughty-threesome.html
sacxy vidios xxx http://asymmetrydesign.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-313448229-hunk-is-giving-sexy-darling-an-cumhole-hammering.html
deutscher tampon porn http://cyvinegar.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.com/mov-685851531-my-first-double-penetration-fat-cock-in-tight-ass-vibrator-in-pussy-4k.html
dog girl xxxxxxxx http://georgijvlasenko.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-505077930-busty-latina-teen-and-her-bffs-fucked-in-the-laundry.html
xxxxx video dawnlodas http://foroshomde.com/link.php?link=https://ganstavideos.com/mov-10779477-tori-black-idyllic-straight-porn.html
kuna xxx videos http://luckybedding.com/site/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.com/bbw-in-threesome.html
xxx blazzers com http://stampsnl.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://ganstavideos.com/mov-4269151332-cummy-mouthed-older-brit.html
baroda sex scandal http://รับทําป้าย.net/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-357437094-cuclod-wife-first-time-private-tape.html
mini skirt fuck http://dressat.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-820446423-jade-lays-on-the-bed-as-ava-sits-on-her-face-feeling-her-warm.html
sex chakka chakka http://kingswayglobal.com/site/wp-content/themes/Attitude/go.php?https://ganstavideos.com/mov-879172542-chubby-brunette-teen-sarah-vixen-with-milk-skin-gets-her-wet-pussy-eaten-and-fucks.html
finsh up.xxx video http://skymancer.com/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.com/mov-884431344-sleazy-rec-room-asian-slut-fucking-the-colleague.html
sex mobile vidio.com http://mlvl.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-625846836-truth-dare-or-bare-scene-1.html
stepmom romantic xxxvideo http://rnkhabar.com/hit.php?u=https://ganstavideos.com/mov-604164450-sofi-ryan-is-longing-for-a-rough-banging.html
kamasutra hd xnxx http://imatex37.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-01101825-sweet-clit-stimulation-action-for-arisa-nakano.html
brinjal bhabi xxx http://lc5088.com/ad/adredir.asp?url=https://ganstavideos.com/mov-822924294-pure-xxx-films-the-voyeur-neighbour.html
www hot moza.com http://www.xn----8sbpjmklhjfyq.xn--p1ai/bitrix/redirect.php?goto=https://ganstavideos.com/mov-855943635-big-boob-self-pleasure.html
alya sex video
MasonShepe 2023/02/28(20:12)
cid tarika sex http://2stuff.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.wildindiantube.info/moo/vBZ/non-nude-bangladeshi-maid-aunty-let-young-boy-touch-boobs-for-money
russian girls sleepxxx http://kaskad-st.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/trA/cute-paki-girl-showing-her-boobs-and-pussy
dbm xxx.com 3gp http://confeccoescostacorreia.com/jmp?url=https://www.wildindiantube.info/videos/indian-fucking
chhota bachcha sxxxxx http://cmjr.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/O7/doggy-style-fucks-with-friend-s-wife-after-party
malayalam fuck video http://wocs.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.wildindiantube.info/moo/FfB/big-boob-horny-mallu-girl-humping
hd blacked com http://happydiva.ru/goto.php?goto=https://www.wildindiantube.info/videos/fat-indian-girl
rimjim sex pormo http://chernovskie.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/0Y4/horny-milf-with-big-natural-tits-masturbates
chayna porno mp3 http://lifestrain.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.wildindiantube.info/moo/FWI/dehati-sexy-boob-show-selfie-mms-video
sex18 vetios cam http://chl.ermis.su/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/anal-gangbang
xxx sex thunni http://it-nord.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/5Vn/my-husband-sameer-fucking-me-in-doggystyle
beg sex blaek http://beautiful-face-forever.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/8YT/porn-video-desi-girl-hardcore-fucked-by-brother
kinnar xxx hd http://uavcommercial.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/qTP/delhi-school-girl-sex-with-teacher-home-fucking-indian-desi
xxx rumn hd http://ukzrs.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/j05/ankita-dave-hot-tango-live
बिलू फिलम चुदाई http://ingilizceportali.blogcu.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/videos/italian
alev gibi xxx http://chromedreams.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.wildindiantube.info/videos/indian-pov
deepika xvideo download.com http://gamefierce.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/house-wife-sex
pidio bokep hots http://fitofix.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/aigF/desi-avni-hard-fucked-in-kitchen
www bidosex com http://patriotsmuseum.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/romantic-couple
pooja hegde sexxx http://montvet.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.wildindiantube.info/videos/telugu-wife
blondie brandi love.com.xxxvedio http://hadanskview.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.wildindiantube.info/moo/aCHK/indian-huge-boobs-bengali-wife
https://telegra.ph/Ruletki-pohozhie-na-dragon-money-02-20#Рулетки похожие на dragon money
Brianorivy 2023/02/28(19:55)
https://telegra.ph/Admin-dragon-money-02-20#РђРґРјРёРЅ dragon money
mia al khalifa.com
Marywaw 2023/02/28(19:43)
bfxxx free download http://thefaceofmoo.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://wowindianporn.mobi/vdz+S8bH+bengali+horny+girl+busty+bengali+horny+girl+with+dirty+talk.html
xxx dog com. http://kanebrownpresaletickets.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+she.html
jay poran xxx http://lifestrain.com/wp-content/plugins/phpl/redirect.php?url=https://wowindianporn.mobi/vdz+OQl+blond+massive+tits+big+round+ass+fingering+fuck+shaved+pussy.html
bilu sixy vedio http://alert360doorbell.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+big+boobs+milf.html
xxx com jabarjast http://caminhoslanguages.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://wowindianporn.mobi/seacrh+virgin+girl.html
sexy english vidioxxx http://piansport.com/wp-content/themes/begin5.2/inc/go.php?url=https://wowindianporn.mobi/vdz+bUV+interracial+anal+sex+performed+in+india.html
cut ke cudaye http://tochka.com/links/out.asp?url=https://wowindianporn.mobi/seacrh+free+porn+mms+clip.html
lesbian prostitute porn http://insta-check.co.uk/redirect.php?link=https://wowindianporn.mobi/seacrh+deepthroat+blowjob.html
latin nita porn http://svtrus.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SkER+indian+village+girl+pussy+licking+and+xxx+in+hd.html
www beeg komu http://kimanh.org/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/vdz+ELF+desi+pussy+fucking+xxx+mms+video.html
sunyylena xxx video http://sujusfood.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S6iO+bhabhi+ko+choda+hindi+me+baat+karte+hue+clear+sound+in+hindi.html
natasha nice yoga http://sdf-handle.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Snzo+great+fuck+on+the+tropical+beach+in+mexico.html
sxe bf videos http://eliminationdietcookbook.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hot+girl+porn.html
arab niqab fuck http://survmed.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+hindi+young.html
bleeding hd porn http://clubcvs.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SBZE+oil+massage+indian+girl+after+college+desi+massage.html
africa troops xvideo http://videomodel.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+1Rw+candy+rubs+her+tits+with+chocolate.html
bf sex vodio http://www.google.ge/url?q=https://wowindianporn.mobi/seacrh+black+teen.html
american saree sex http://zenles.net/engine/track.php?url=https://wowindianporn.mobi/vdz+ILn+desi+mom+fuck+in+bathroom.html
silchar ka xvideo http://msk.animalpro.redsign.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+big+suck.html
कृष ण xxx http://jj-pro.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+yYr+indian+teens+enjoying+at+home.html
kayla laurn porn
Kylequoda 2023/02/28(19:17)
eloise webb xvideos http://bbned.nl/engine/api/go.php?go=https://stripvidz.info/vd-399810668-tasty-deposit.html
pornvidio black white http://sarahplain.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-27391516-nerdy-spanish-gf-gets-filled-with-jizz.html
dedi redwap com http://slimandfitmantra.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-212179238-shemale-bitch-holly-sweet-gets-fucked-and-swallows-cock.html
joysporn.com mia khalifa http://armaseti-russia.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-239535554-magma-film-busty-german-goes-interracial.html
sonny leyon xxx http://honorthedate.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-60126591-ai-is-a-lovely-asian-schoolgirl-in-uniform-gets-a-hard-fucking.html
downbiouse sexy.com vidoes http://xn----btbgedpyzamhfn0ksb.xn--p1ai/bitrix/rk.php?goto=https://stripvidz.info/vd-0245159305-how-to-make-her-squirt-female-ejaculation.html
sophie dee video http://skexpert-1.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-388615892-dick-butt-plug.html
barzzer hd panu.com http://avrose.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripvidz.info/classy.html
kasmerie xxx veidos http://novotnatereza.com/apps/authorize?redirect_uri=https://stripvidz.info/vd-349217067-gape-me-02-sheena-shaw-mischa-brooks-mia-lelani-zoey-monroe-jenna-justine-billy-glide-jonni-darkko.html
www sex 20video http://vipgur.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-2753156074-hotel-room-anal-session-with-squirting-german-gal.html
sixy vidio download http://temasekreport.biz/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-980961375-fat-assplug-lover-chanel-preston-stretching-her-asshole-in-a-closeup-video.html
xxx 2019 vadeo http://bryryarc.rf.gd/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripvidz.info/vd-654764927-europemature-hot-busty-solo-lady-playing-alone.html
manupuri realsex videos http://book24.ua/bitrix/redirect.php?goto=https://stripvidz.info/vd-417233547-hot-sexy-girl-teens-having-sex-with-long-dicks-sweet-terry-fucked.html
mongol sexs youtube http://skullpturagames.ml/__media__/js/netsoltrademark.php?d=stripvidz.info/muff-diving.html
चूत मारते हुए http://purplefinancial.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://stripvidz.info/vd-828539716-milf-calls-in-the-nextdoor-guy-for-cock-sucking-le.html
sexxx hd hd http://norskbilgaranti.no/wp-content/themes/begin44/inc/go.php?url=https://stripvidz.info/married.html
bengali saxsy video http://genotible.com/redirect?goto=https://stripvidz.info/vd-280540813-slutty-petite-girl-dillion-harper-is-ready-for-a-very-hardcore-fucking-action.html
xxx tourist video http://dcis.net/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripvidz.info/vd-027266731-bbw-talisa-brown-sucks-and-fucks-big-cock.html
xxx hot saclx http://symsm.com/_/pub/textlink/371?url=https://stripvidz.info/bra.html
un adalt fuck http://moneyflyers.com/wp-content/plugins/phpl/redirect.php?url=https://stripvidz.info/vd-9867138134-sexy-nylon-feet-tease-in-tan-pantyhose.html
miya khalifa xxxvidoe
LindaLon 2023/02/28(19:14)
www comsex video http://educacaotorresvedras.com/wp/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-704730386-camera-lenses-film-fuckfest-with-euro-hotties.html
amaka xxx video http://ruvsa.org/bitrix/rk.php?goto=https://erosologirls.info/videos-677530549-open-pussy-amazing-fucking-machine-wow-boobs-pt-2.html
xxx voice sax http://fonekl.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-470240365-fucking-machine-with-old-mom.html
xx kali video http://vrn.avtomir.ru/bitrix/redirect.php?goto=https://erosologirls.info/submissive.html
xvideo deni deniales http://xy-lamp.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erosologirls.info/videos-613070186-allesandra-snow-and-zoey-monroe-get-fucked.html
assamese sex vidoe http://pma-co.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-63064533-glamour-mayu-nozomi-enjoys-facial.html
xxxsix bf hf http://bouncin-hardcore.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://erosologirls.info/videos-261430759-cute-babe-wearing-a-bikini-get-strip-ang-masturbat.html
dani danel xnxx http://ami-holdings.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-395550544-hairy-moemi-gives-head-and-gets-fucked-hard-with-creampie-ending.html
miya kaipa xxx http://liveunitedsem.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-556030884-bonnie-was-horny-riding-on-xanders-dick-til-shes-squirting.html
chest kissing sex http://lobbymart.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erosologirls.info/videos-689050857-naughty-redhead-gets-punished.html
all.sexxxx dawnlod hd http://clubztutors.com/bitrix/rk.php?goto=https://erosologirls.info/videos-1321106347-german-teen-anal-gangbang-and-redhead-amateur-couple-xxx-stepmom-to.html
russian sex boobs http://dewasihir.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://erosologirls.info/videos-839640045-hunk-spoons-playgirl-to-ease-his-lusty-cravings.html
इंग लैंड sexy http://mrstories.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-585840333-captivating-ebon-babe-is-riding-on-studs-pecker.html
ШіЩѓШі Ш¬Щ€Щ‡ЩЉ ШЄШґШ§Щ€Щ„Ш§ http://por.com.br/index.php?sbs=11679-1-140&page=https://erosologirls.info/videos-776350125-beware-the-massage-chick-who-says-yes-to-your-happy-ending-request-it-could-end-in-humiliation.html
xxxxx cartoon video http://taehwankim.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erosologirls.info/videos-972680070-cute-teen-with-african-braids-dora-sucks-roys-dick.html
junglee hd p http://rosav.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-590450949-college-party-quickly-turns-to-hardcore-orgy.html
jordi fuck2 techar http://ddnmb.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erosologirls.info/videos-186450608-pretty-college-party-chick-works-two-cocks-xxx.html
sex images videos http://teoxaneshop.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-4843103488-brazzers-alison-tyler-doctor-adventures-da.html
www ddefloration com http://fourdir.com/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-440230165-dudes-acquire-moist-pleasuring-from-horny-darlings.html
ranjjini haridas sex http://goida-da.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-602570127-hot-babe-with-huge-melons-rides-her-dildo.html
рутор лайф
MichaelUnile 2023/02/28(18:56)
[url=https://rutor.ru2tor.com/]купить диплом[/url] - rutor darknet форум, можно купить паспорт
ram jaane xxx
Lilylib 2023/02/28(18:41)
xxxmoves hd download http://profeq.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-364332799-sweet-babe-testing-ass-with-her-dildo.html
donload japanese porn http://bankownedbuildings.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-6870142283-mia-wants-to-quit-right-at-the-top-of-it.html
xx bf kinner http://europrofil71.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-5305145319-my-bound-slave-jenna-worships-cock-and-cum.html
xxx एनाकोंडा 3 http://cvsdu.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://erovoyeurism.com/juicy.html
slim chut video http://margeluse.ro/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erovoyeurism.com/xxx-852630427-beauty-is-letting-slutty-hunk-savour-her-twat.html
handicap sexvedeo s http://ht-edu.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-071828182-gorgeous-girls-foot-worship-compilation.html
meguri jav sex http://company-publishing.de/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erovoyeurism.com/bicycle.html
girl horse sexx http://y-zdorov.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-586466859-nerdy-teen-liv-aguilera-gets-her-pussy-fucked.html
bf oresa video http://gera-mebel.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-9237129299-muslim-blowjob-first-time-no-money-no-problem.html
virgin girl fuking http://hydroponics.pw/__media__/js/netsoltrademark.php?d=erovoyeurism.com/#
sax kkkk xxxxx http://samaraschool15.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-319872542-teen-gal-double-boned-by-big-black-cocks.html
hindi xxxxi video http://new.digitalvita.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/ravage.html
japanese lesbians toilet http://unryukan.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-821782880-cheesecake-brunette-ladyboy-sachenka-pick-at-her-dick-while-getting-fanalucked-with-pressure.html
xxx video summingfull http://xn--80aaac8ak0bl.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-030266928-african-milf-eating-session-with-their-lesbian-horny-pussy-motel-banging.html
www.animelsxxx video com http://scottborison.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-94059101-at-the-mercy-of-the-crowd.html
xnxxx come ladishme http://kinven.com/wp/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.com/xxx-931286127-awesome-lesbie-threesome-of-alektra-blue-asa-akira-and-breanne-benson.html
simali sex video http://www.dzendao.bid100.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-246880815-ugly-millie-gets-poked-hard-by-matthew-from-behind.html
america videos hdxxx http://clever.bizsolutions.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-3952184363-schulmadchenreport-9-aka-schoolgirl-report-9-sandra-atia.html
xxx chuday video http://babybjornservice.com/cgi-bin/sites/out.cgi?id=Vanessa&url=https://erovoyeurism.com/cheerleaders.html
anuska shrma xxx http://hellonatz.com/go.php?u=https://erovoyeurism.com/xxx-6930105377-emi-putonemily-destroying-the-pussy-with-toy-black-monster-of-28x8cm-mul.html
sdeo xxxx videos
Katelynmakly 2023/02/28(17:18)
xxx two uman http://rp-server.com/bitrix/rk.php?goto=https://tubenza.com/munster-cock-anal.html
kirana dior mp4 http://murmansk.donmaison.ru/bitrix/redirect.php?goto=https://tubenza.com/video-bokep-abang-sma.html
download xnnnx hot http://kazan.ksostore.ru/bitrix/rk.php?goto=https://tubenza.com/brutal-rape-wald.html
mallu pron tube http://hotelhepingli.com/blog/wp-content/themes/Attitude/go.php?https://tubenza.com/water-sex.html
lavany tripathi x http://sahity.com/engine/track.php?url=https://tubenza.com/mother-breask-milk.html
very sexy blue http://filminstitut.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubenza.com/erttyy.html
pakistani sex videi http://aris-grupp.com/bitrix/redirect.php?goto=https://tubenza.com/cuckold-humilit.html
afx sex xx http://comcomsol.com/engine/track.php?url=https://tubenza.com/asian-oil-uncensored.html
sunny hd download http://beachandtennisfl.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/40-dolls.html
bokep bohay arab http://mecanor.com/eweb/Logout.aspx?RedirectURL=https://tubenza.com/ev-kadini-sikis.html
सेकसी а¤аҐ‹а¤Ўа¤ѕ а¤аҐ‹а¤ЎаҐЂ http://rishishentucao.com/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/anime-toy-tube.html
telugu college xxx http://betyorum.com/bitrix/redirect.php?goto=https://tubenza.com/teen-gf-homemade.html
muslim garl xnxx http://teplant.webrover.ru/bitrix/redirect.php?goto=https://tubenza.com/batangas-kantotan.html
japan teenager porn.3gp http://readiz.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/cuckold-moms.html
hot mozo com http://ptssro.cz/engine/redirect.php?url=https://tubenza.com/voor-daniel.html
khichan sex mp4 http://pinpay.su/wp/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/granny-face-siting.html
kannda xnxx video http://elektroakcio.hu/wp/wp-content/themes/Grimag/go.php?https://tubenza.com/cuckold-joyce.html
budhdev badrinath sex http://trinity-soft.hu/blog/wp-content/themes/prostore/go.php?https://tubenza.com/free-polkice.html
इंडिया फुकिंग वीडियो http://bambouparis.com/go.php?url=https://tubenza.com/live-cams.html
xxx sexi vedco http://velostudio.com.ua/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/anal-lun-you-tube.html
xxx video foraner
MargaretJifip 2023/02/28(16:41)
sex in night.com http://huitongasia.com/url?https://hardindianvideos.info/moo%20HYqU%20this%20may%20well%20be%20the%20best%20fucking%20indian%20woman
zzzz ОЅО№ С”Пѓ http://zjweichen.com/wp/wp-content/themes/delicate/gotourl.php?url=https://hardindianvideos.info/moo%20BWH%20indian%20girl%20quikie%20fucking%20with%20manager%20in%20office%20mp4
twink22 xxx hd http://swapatorium.blogspot.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%206Yr%20indian%20couple%20doing%20sex%20during%20dating
leone sex videos http://gotested.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20H8Q8%20punjabi%20amateur%20wife%20erotic%20home%20sex%20with%20next%20door%20neighbor
ten six xxx http://actionphotographyandmore.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Htty%20indian%20best%20xxx%20hot%20sex%20beautiful%20hot%20bhabhi%20first%20cheating%20sex
sunny leone sexyimages http://81chs.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20bje%20indian%20aunty%20sex%20with%20young%20doy%20indian%20mom%20on%20xhamaster
porn maya van http://xsorbit30.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%204RY%20big%20boobs%20house%20wife%20from%20jaipur%20in%20red%20bra%20and%20panty%20cam%20chat
illigals tamilsex voice http://ifanavenue.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20indian%20porn%20blog
pakhi ke xxx http://kathylacombe.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HUSi%20indian%20couple%20home%20porn%20movie%20goes%20live
sexy poarm hot http://speckatalog.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%200sH%20village%20bhabhi%20first%20time%20doing%20home%20sex%20with%20her%20young%20devar
xxxvedio of animals http://sofia-doors.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%207Od%20indian%20bhabhi%20home%20sex%20mms%20with%20her%20husband%20and%20his%20brother
kimberley jenner xxx http://chemringeurope.de/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Tov%20chachi%20aur%20padosi%20ne%20tabadtod%20desi%20chudai%20ka%20khel%20khela
toni salina xxx http://chuankitchen.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200LE%20bangladeshi%20young%20house%20wife%20first%20time%20hidden%20cam%20sex%20with%20devar
busty teen sex http://jacksonvillecvb.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HXGu%20bhabhi%20devar%20full%20video%20hindi%20audio%20watch%20untill%20end
berhampur randii xxx http://www.aimexpo.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HVsG%20indian%20office%20sex%20of%20big%20ass%20girl%20hardcore%20sex%20with%20boss%20for%20money
biggest chut videos http://www.vegas-city.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20c8p%20agra%20mai%20kuwari%20ladki%20ke%20chut%20ki%20seal%20phatne%20ka%20xxx%20porn
julia ann com http://fuckcentenecorporation.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%202IA%20indian%20villager%20outdoor%20sex
a sxy vedo http://foodservis.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%203YS%20horny%20desi%20babe%20manpreet%20showing%20nude%20body
having sex dream http://icarosdesktop.org/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hardindianvideos.info/moo%20DZZ%20tamil%20aunty%20hot%20boob%20show%20and%20blowjob%20videos
sunnyleone xx com http://xn--22-6kcat0b0aok4b.xn--p1ai/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HDL%20indian%20sex%20clip%20of%20melon%20boobs%20bengali%20boudi%20fucked%20by%20nextdoor%20guy
brazzers old videos
LawrenceDroft 2023/02/28(16:36)
xxx sex comhd http://www.ti-capital.eu/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-210910086-blowjob-in-the-changing-room.html
desi chubby mms http://estate4invest.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-408670875-tall-slim-and-pale-whore-asahi-miura-provides-a-dude-with-a-footjob.html
sexi video aptarnun http://lighthousefarm.com/engine/track.php?url=https://vegasmpegs.info/mov-974210319-miss-piss-hadjara-drinks-up-and-old-mans-fluids.html
japan porn vid http://norisclub.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/french.html
smoll girls fucking http://maisonskandili.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.info/mov-308270790-naughty-bootylicious-and-busty-nurse-gets-fucked-tough-in-field-hospital.html
assamese fuck mms http://e-infotronics.net/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-713082159-he-cum-2-times-anal-and-creampie.html
xxx women video http://baltimoreravins.info/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-509172624-black-haired-nympho-kayla-carrera-gets-her-bearded-clam-punished.html
xxx hd inda http://communication5.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.info/mov-3341144250-latina-bbw-lady-spice-gets-her-mouth-and-hairy-pussy-stuffed.html
zzz com movie http://bluedragonhosting.com/go.php?s=https://vegasmpegs.info/mov-055572642-lascivious-brunette-teen-ennessi-gets-horny-for-matthew-in-the-kitchen.html
family sex live http://microset.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-014814495-big-titty-%09araki-hitomi-is-bound-and-blindfolded-waiting-on-the-bed-for-her-lover-to-come-and-use.html
flnisher sex video http://eye-spy-not.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-607216563-fake-hospital-doctors-cock-turns-patients-frown-around.html
xx hd vdio http://uppervillewines.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-545042547-two-young-sluts-fuck-in-hot-threesome-with-border-patrol-agent.html
xxx girl student http://pixspan.us/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-307916010-kayla-carrera-gets-nailed-all-over-bedroom.html
plus size naked http://tbrcs.com/blog/wp-content/themes/Attitude/go.php?https://vegasmpegs.info/mov-920914776-yuna-invites-her-friend-to-join-in.html
sexcy blue flim http://gursha.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://vegasmpegs.info/cum-drinking.html
सोनालि बेदेरे सेकसि http://www.selectwinesinc.biz/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-192328137-latina-stewardess-sucks-cock-for-money.html
paron saxe video http://www.google.ee/url?q=https://vegasmpegs.info/mov-489572289-seductive-babe-lucy-belle-fucks-in-a-missionary-position-and-then-gives-deepthroat-blowjob.html
p1080 xxx videos http://xiha0762.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.info/mov-774528057-submissive-villein-surrenders-her-pussy-in-public.html
sanni liyon orasam http://zcjsw.com/out.html?id=onepiece&go=https://vegasmpegs.info/mov-893446326-serbian-girl-cherry-kiss-dildoing-her-hairless-pussy.html
desi girl xhamstar http://deviatnart.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-764474769-cock-craving-hoes-jada-stevens-remy-lacroix-dillion-harper-swallows-huge-loads.html
89.xxx play girl
Malcolmunedo 2023/02/28(16:11)
xnxx vieo hd http://bestoftheboat.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://freshindianporn.net/moo/APMm/desi-closeup-blowjob
naveen film xxx http://time4emotions.de/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/iJ5/huge-ass-desi-wife-from-hyderabad-pov-doggy-style-sex
picnic fuck com http://englishok.go64.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/amateur-tits
sex video chin http://1y1.co/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freshindianporn.net/bd/strip
amrikan new xxx2019 http://privivai.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/oussy
bhopal xvideos hd http://kubinka-sosh-1.odinedu.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/boS/skinny-big-tit-amateur-blows-big-cock
anti porn tube http://deltacorecharterservices.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/role-play
1080sex hd indian http://white-bbs.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/moo/ODn/desi-bhabhi-sucking-boob-of-other-bhabhi-after-loosing-bet-in-private-party
xxxxxx mom fuck.com http://hyundai-omsk.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/aVt/teen-outdoor-masturbation-hd-sexy-girls-alexa-nova-and
14old xxnx com http://testweb.armaport.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/zby/learn-the-kamasutra-sex-positions
bf hindi lenguje http://aeonid.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freshindianporn.net/moo/As2B/desi-bhabhi-showing-her-boobs
xxx vidoe downloading http://e-businessleadership.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AkeW/desi-girl-blowjob
diara bhauja porn http://happycrocodiles.co.uk/blog/wp-content/themes/Grimag/go.php?https://freshindianporn.net/moo/Aar6/desi-college-xxx-girl-gets-her-hairy-pussy-fucked-hard-in-jungle-mms
moaning hindi sex http://onlinecasinoforum.info/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/dance
bangala desi mms http://auto-dina.su/bitrix/rk.php?goto=https://freshindianporn.net/bd/loud-moaning
chinese heroine xxx http://yieldexpert.com/go?https://freshindianporn.net/moo/2mT/huge-boob-desi-babe-squeezing-her-boobs
sxx full vido http://endlesssummerblooms.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/WLV/telugu-aunty-blowjob
hot bf videos http://kooralive-eg.ml/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/dv5/desi-booby-camgirl-samira-hd-cam-videos-part-5
अमेरिकन चुदाई अमेरिकन http://podolskreo.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/LEX/tamil-cam-girl-swapna-showing-her-asserts
silpaik ke chodai http://ccid.cat/redirect.php?blog_id=369052&entry_url=https://freshindianporn.net/bd/telegu-sex-scandals
xxx paris video
MabelSauch 2023/02/28(16:05)
pro sexi video http://pinaychannel.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sexotube2.com/clip-186044787-pal-satisfies-hawt-angel.html
ओपन चोदी चोदा http://christianhiphop.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.com/clip-570462018-jav-soapland-ffm-threesome-with-rimjob-subtitles.html
berzar sexy video http://fantasymanagerfootball.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.com/clip-278250428-sofi-ryan-is-cock-rodeo-expert.html
xxx bido hot http://toronnews.com/engine/redirect.php?url=https://sexotube2.com/clip-095742906-big-boobs-masseuse-fucked-by-her-client-after-massage.html
xxxhd sex russian http://cinebarato.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://sexotube2.com/clip-657954313-busty-slut-gets-enormous-tits-bonded-by-stud.html
xx veido sanilion http://telehealthdoctors.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-6123160273-hot-collection-pov-hardcore-with-cute-teen-blondies-cherry-kiss-haley-hill-gina-gerson-linda-leclair-porno-dan.html
xxx vedio sanileyon http://tlc2u2.com/440/sa/redirect.php?url=https://sexotube2.com/clip-181630150-naughty-amateur-brunette-babe-sucks-and-rammed-on-the-couch.html
aphij porno video http://welfunding.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-268962349-elastic-brunette-hoochie-tiffany-doll-holds-dildo-with-her-feet-and-sucks-it.html
jory tailor pornstar http://richardhalpern.com/adspace/?mod=serve&act=clickthru&id=695&to=https://sexotube2.com/clip-689410398-naughty-schoolgirl-gets-horny.html
kelsi monro anal http://florihub.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://sexotube2.com/clip-986230369-coach-ramons-cock-fucks-hot-cheerleader-peta-jensen.html
videos sex mom http://teenbling.com/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.com/clip-019468441-amazing-cock-rider-lizz-tayler-pleases-the-tool-of-chris-strokes.html
teen sexy videio http://dubrava.go64.ru/bitrix/redirect.php?goto=https://sexotube2.com/uk.html
sixe c video http://baza-vaza.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-780354164-all-natural-lena-paul-got-hairy-twat-railed-in-pov.html
romayns xxx kannda http://cloudkrewe.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-4104122003-older-anal-slut-michele-marks-stuffs-both-holes-with-big-toys.html
pron local bangla http://quatangphumy.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sexotube2.com/clip-968240391-teen-arab-bitch-shows-large-zeppelins.html
hd bf panu http://homesteadescrow.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-538126609-german-amateur-sex.html
रेमी sex xx http://connectedstories.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.com/clip-756054756-brunette-hottie-sizzle-up-your-day-and-finger-fuck.html
xxx poran vudeo http://officelife.media/bitrix/rk.php?goto=https://sexotube2.com/clip-237554229-super-hot-bbw-buxom-bella-hardcore-with-fat-dick.html
बियफ बिदीयव अठर http://kencodistribution.us/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-770154442-busty-israeli-whore-stacy-jay-got-her-shaved-cunt-shagged.html
thamana heroin xnxx http://aryancoin.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-349640508-hairless-cunt-receives-pounding-in-a-coarse-style.html
xxxvideos layrsa com
Laurenrutty 2023/02/28(16:03)
selpak beaf vidyo http://runwithmeinc.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-822743016-big-boobs-blonde-passenger-anal-screwed-by-fake-driver.html
india annt sex http://williamalix.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/play-894863913-mistress-wife-let-the-bull-fuck-her-slave-hubby.html
xxxx viesdo 2019 http://breastmilk.com/inc/gotourl.asp?url=https://vegasmpegs.com/play-7584122199-student-nurse-rebecca-volpetti-is-punished-with-hard-anal-private.html
new suda vedio http://mq4yourlife.eu/trackviews.php?action=buy&bookid=16477&buylink=https://vegasmpegs.com/play-846849016-amateur-blonde-mature-masturbating.html
preyamani romanticsex video http://activeits.co.uk/?wptouch_switch=mobile&redirect=https://vegasmpegs.com/play-124920201-ebony-slut-wants-white-cock.html
share4 japanese sex http://botanic-garden58.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-375735234-puta-locura-teen-gangbang.html
seksi bf xxxx http://atspringhill.co.uk/scripts/click.php?ref_id=nichol54&desturl=https://vegasmpegs.com/play-736756271-naughty-foreplay-by-horny-couple.html
tube8 indian sex. http://osborneking.com/redir.asp?redir=https://vegasmpegs.com/play-857736452-jenna-sativa-and-veronica-avluv-at-girls-try-anal.html
xxx sexwap video http://cyberworms.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-357561451-sweet-milk-skinned-brunette-valentina-rides-cock-and-fucks-from-behind.html
marina woods defloration http://scooterdom.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/glasses.html
adult sex zone http://wolfsafemoon.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-353646650-forbidden-fruits-alana-cruise.html
x voices fucking http://clippingteam.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-0254120480-latin-milf-kylie-kingston-is-playing-with-her-favorite-sex-toy-after-hard-working-day.html
xxxvsexx full film http://ivanovo-shop.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-150779233-emotional-chick-yui-natsume-gets-her-pussy-tickled-and-sucks-a-cock.html
sostika xxx video http://ijacksongroup.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/british-mature.html
xxx hd forent http://xtrlzyw.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.com/play-392311706-hot-teen-erin-stone-gets-hard-knob-up-her-tight-twat.html
free download xxxvideo http://coldwellbankerky.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.com/play-117250780-fat-white-guy-drills-skinny-indonesian-teen-hard-and-fast.html
mew hostl xxx http://demo.citylife.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-021414936-the-amazing-ava-devine.html
dowloads video porno http://affiliatetraction.co.uk/Home/SetCulture?culture=tr-TR&ReturnUrl=https://vegasmpegs.com/play-7287190157-my-not-so-prude-best-friend-part-1.html
xxx hot proen http://konabeachclub.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-5127145120-japanese-schoolgirl-gets-a-fucking-in-the-classroom.html
సెక స kajulu http://bessini.su/bitrix/redirect.php?goto=https://vegasmpegs.com/play-3939102170-big-ass-white-euro-teen-gets-gangbanged.html
chyotali xx video
Leonarsedicy 2023/02/28(15:56)
mom slip huge http://kwak101.pe.kr/away?to=https://stripmpegs.net/watch-995640469-horny-hottie-gets-her-pleasing-twat-delighted.html
nicolette shea sexchd http://laboquimia.es/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-4622158124-teensdoporn-busty-asian-honey-moon-oiled-up-and-fucked.html
hb xxx vibeo http://uniswa.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-255040907-horny-bbw-buxom-bella-hardcore-sex.html
mandycuck fucking hd http://houseplanse.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/japanese-anal-sex.html
rajwap free pure http://news7.gq/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.net/watch-355410039-horny-and-crazy-bitches-angelica-heart-and-jane-f-are-ready-for-an-awesome-action.html
sex viodes college http://doucesoeur.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.net/watch-740930978-busty-indian-milf-mom-fucked-hard-by-young-guy.html
जू पोर न http://cdltrucker.net/wp/wp-content/themes/begin5.2/inc/go.php?url=https://stripmpegs.net/watch-375020937-horny-guy-is-having-joy-fucking-charming-nubile.html
bbc pussy eating http://leradv.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-192755595-nasty-mouth-iranian-paki-aunty-gets-first-short-anglo-dick.html
nigro virjin fucking http://www.tehnodrom.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-000660942-curvy-teen-has-interracial-dick-riding-session-with-hung-stallion.html
valentina nappi blackedraw http://www.polarspringwater.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-67001641-serina-hayakawa-in-pink-satin-has-her-pussy-toyed-until-she-cums.html
vergi sex video http://k-dss.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-182975147-weird-catfight-turns-into-cunnilingus-with-ardent-and-angry-nataly-von.html
babi xxx anti http://www.lmnc.ru/bitrix/redirect.php?goto=https://stripmpegs.net/mature--young.html
xxxvideos hd sinelione http://www.tktdf.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-687125311-stevie-taylor-bunny-bleu-retro-nurse-doctor.html
mature aunty fucked http://madesta.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.net/watch-30000391-blonde-amateur-having-clothed-sex-in-front-of-friends.html
bf xxxbilu film http://bodyspower.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://stripmpegs.net/watch-4500103404-18-20-years-old-thoursome-casting-ep168-girlsdoporn.html
doggystyle pornktube sex http://ubipe.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://stripmpegs.net/watch-077335728-dat-bitch-named-juicy-sheza-druq-nat-foxx-10-big-booty-strippers.html
www.indian massage naughty.com http://e23.eu/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.net/watch-4221157339-chubby-blonde-bbw-doggystyle-sex-on-the-floor.html
xxx video kaleji http://englishdiscovery.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://stripmpegs.net/watch-325810463-petite-ebony-teen-orgasming-on-the-floor.html
jabrdasti school saxy https://images.google.hr/url?q=https://stripmpegs.net/watch-597525356-toe-sucking-footjob-and-fuck-compilation.html
xxx bur rep http://b-ct.com/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.net/watch-222535626-hot-amateur-girlfriend-tries-out-painful-anal-sex-on-camera.html
bro force sister
Makaylastics 2023/02/28(15:41)
xxx la palat http://kiekebusch.com/LangSwitch/switchLanguage/arabic?url=https://desitube.pro/bd+best+ride
blue hd jabardasthmovie http://tesma.su/bitrix/redirect.php?goto=https://desitube.pro/vid+0t7+desi+boyfriend+fingering+indian+aunty
xxxww hb 2019 http://karaganda.scopula.ru/bitrix/rk.php?goto=https://desitube.pro/vid+27m+desi+exposed+hard+fuck
bp pictureबियफ english http://www.osdco.net/bitrix/rk.php?goto=https://desitube.pro/bd+smart
n sexyvidio video http://halfwayhouse-restaurant.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+ffQ+sexy+indian+babe+and+husband+get+crazy+together+having+oral+sex
xlxx fee hd http://payiz.az/go.php?url=https://desitube.pro/vid+kJd+seduction+from+exotic+india
vidio sex sexy http://emkmusical.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+Vmt+indian+erotic+massage+to+a+foreign+guy
beautiful xx film http://metanoia.one/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+yXQ+indian+very+hot+desi+couple+sucking+fucking+video+indianhiddencams+com
b xxxi vido http://oktoberfestmiami.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+kiss
smool sax veedio http://whatisyourfuturestory.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+D3y+goa+slut+fucked+by+nri
xxx new vip http://www.midland.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+trap
pakithani xxx video http://www.boyfriend.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+4Be+indian+aunty+039+s+nudebath+exposed+by+neighbor
xx p video http://randolphmedicalmarijuana.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+elO+teen+caught+milf+sucking+off+dudes+cock+in+the+bedroom
world beautiful girlsex http://emex.go64.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+awesome
police girl brazzer http://modern-canvas-art.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://desitube.pro/bd+rai
japanese seducing sister http://pgtok.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+on+cam
teen xxxxx video.com http://beautyimage.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dC0+hyderabad+sultry+aunty+with+young+guy+free+porn+video
ladies choda chudi http://step20.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+y8X+deep+throat+indian+hardcore+fucking+sucking
rachana banerjee xxxxvideo http://kinderwensvlaanderen.be/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://desitube.pro/vid+jfp+another+hot+indian+anal+plug
moms xxx rrp http://xn----7sbk1bcxkbpc.xn--p1ai/bitrix/redirect.php?goto=https://desitube.pro/bd+neighbour+fuck
the shining.torrent
JuliaTic 2023/02/28(15:36)
khaffa http://www.getmeatable.ws/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/Av/c94+candy+pop+itou+ei+neko+musume+suikan+gegege+no+kitarou+english+tenua
non h doujin http://mostconsult.ru/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/7W/umemaru+ishoku+bitch+to+yaricir+seikatsu+the+life+of+yari+circle+with+unusual+bitches+digital
digitalplayground – force rising http://zohooki.ir/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.xhentaisex.com/p/70/c93+nihon+waru+waru+doumei+arima+keitarou+baragin+to+asobou+fategrand+order+chinese+%E6%B2%92%E6%9C%89%E6%BC%A2%E5%8C%96
female body swap http://encoredeluxesystem.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/VPj/reitaisai+11+an+arc+hamo+touhou+omake+bon+touhou+project
terezi pyrope porn http://vladivostok.academica.ru/bitrix/rk.php?goto=https://www.xhentaisex.com/p/YJMI/c95+nyankoromochimochi+kotoba+ai+c95+kaijou+genteibon+touhou+project
koe no katachi sign language translation http://pulib.com/away.php?to=https://www.xhentaisex.com/p/jnv/assaultbeer+koma+hachigatsu+no+rhapsody+durarara
danielle beaulieu topless http://04744.biz/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xhentaisex.com/to/nightshiftwebpagewebpagewebpagew
ladalyumos http://skrbux.ru/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xhentaisex.com/p/Wx7/c89+bronco+hitoritabi+uchi+uchi+keyaki+orphans+heroines+plus+mobile+suit+gundam+tekketsu+no+orphans
hiroichi http://bkvt.by/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/7d/minekawa+reko+baby+koi+wa+kiken+na+pitcher+gaeshi+99+junjou+shoujo+pure+heart+girl+english+mysterymeat3
miu furinji http://genosco.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xhentaisex.com/p/M/comic1%E2%98%8614+sekai+kakumei+club+ozawa+reido+chincolle+kanmusu+hoka+cosplay+danshou+catalog+kantai+collection+kancolle+fategrand+order
what happened to c9 ray http://thestarlinks.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xhentaisex.com/p/jvX/nakasone+battalion+nakasone+haiji+comic+mayatten+da+vol+4+kantai+collection+kancolle+digital
hinata hyuga henti http://articology.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xhentaisex.com/p/8Hy/c92+tsukino+chikake+ikoku+chikake+kokutou+nikke+hinashiko+girls+und+panzer
ophis hentai http://gym25.arkh-edu.ru/bitrix/redirect.php?goto=https://www.xhentaisex.com/tag/anal+intercourse
lady boy video gallery http://titlemonitoring.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.xhentaisex.com/p/rFs/comic+megastore+alpha+2017+03+digital
lady dimitrescu pregnant http://lessines.info/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.xhentaisex.com/p/zTG/kuromame+pack+kuromame+danna+sama+to+watashi+black+butler
hentaibox http://ru-boxing.ru/bitrix/rk.php?goto=https://www.xhentaisex.com/p/iY/kurogane+kenn+tae+chan+to+jimiko+san+tae+chan+and+jimiko+san+ch+1+4+english+yuri+project+digital
mrs incredible nude http://techno-fort.ru/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/rXx/c91+circle+ohigetan+ohigetan+ohigebon+75+christmas+no+hi+ni+okini+no+cosplayer+san+ga+ie+ni+yattekita
small penis hentai http://psychopuls.pl/wp-content/themes/planer/go.php?https://www.xhentaisex.com/p/Amw/pon+takahanada+niizuma+osenaka+nagashimasu+ch+14+action+pizazz+2015+02+chinese+%E7%A9%BA%E6%B0%97%E7%B3%BB%E2%98%86%E6%BC%A2%E5%8C%96
magicincest com http://readingparadise.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/YDUQ/joshi+athlete+saiminkan+joshi+wrestling+hen
theycallhimcake hentai http://erforce.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.xhentaisex.com/p/YAny/bessatsu+comic+unreal+ningen+bokujou+hen+7+8
xxx movile xnxx
Lynnbiock 2023/02/28(15:31)
वीडियो फूकिंग वीडियो http://limargy.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-227392566-curious-young-lady-avi-love-visits-gloryhole.html
xxnx hd esx http://www.montreal-escort.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-8542102279-moist-pussy-milf-solo.html
rad waphd videos http://www.tsc-oil.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-794438451-fucking-her-boss-starring-august-ames.html
www xxx bido http://ehefueralle.de/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.com/movie-308059892-lily-rader-gets-her-pussy-penetrated-by-the-monster-cock.html
lokal sax vdeos http://kidstart.co.uk/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmpegs.com/movie-286551518-black-stud-teaches-horny-blonde-mom-lesson-and-fucks-her-brains-out.html
bf downlod video.com http://fast-trackresumes.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/german-lesbian.html
saniliyon xxx 3gp http://bitcoinliveroulette.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/pawg.html
phonartika xxx videos http://deepstore.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-407110293-beauty-tames-dudes-penis-with-cowgirl-riding.html
hose in ass http://flobox.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-580824832-teen-and-milf-shared-on-one-lucky-shaft-on-the-couch.html
hd gusti xxx http://susanoo.pl/blog/wp-content/redirect.php?type=website&id=352113&site=https://pimpmpegs.com/lick.html
sxa bf hindi http://qtmacau.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://pimpmpegs.com/movie-007343827-alison-tyler-brunette-filmed-by-drone-fingering-sucking.html
xmxxx the virgin http://ongspeaks.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-211137308-alina-ali-and-slay-savage-in-give-her-a-hand-and-a-cock.html
porn.videos shoting time http://secretsoftheancienthealers.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.com/movie-739911409-gina-devine-and-mia-manarote-in-hot-fetish-action.html
sxe videos hq http://condtrol.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-781115197-masked-bitch-masturbating.html
matinee masti sex http://anneisraeli.ca/track/link?to=https://pimpmpegs.com/movie-908033251-three-teen-hotties-share-a-hard-monstercock-in-a-sauna.html
बुलु फिलीम सेकसी http://www.domhudozhnika.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-851039618-pierced-tongue-blonde-gags-on-cock.html
sexyhd mp4 video http://sdbgroep.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-796967766-asstomouth-fuck-for-sweet-teen-vanessa.html
xpornstar mom big http://genosco.com/redirect.php?https://pimpmpegs.com/movie-405038563-sorority-sisters-recruiting.html
sane leone sexybf http://fortunasport.it/wp/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-3984124085-big-ass-white-euro-teen-gets-gangbanged.html
meiko kaji xxx http://portomaravilha.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmpegs.com/movie-363461771-katya-mirova-allows-her-boyfriend-to-gape-her-sweet-anal-hole.html
redwep gujrati sex
LouisFriem 2023/02/28(15:22)
jav hd squirting http://scottborison.com/wp/wp-content/themes/prostore/go.php?https://erohardcore.info/tube-662550418-wtf-bizarre-anal-and-vaginal-masturbation.html
joni sons xxx http://ngucocbeone.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erohardcore.info/tube-256950718-tight-babe-pussy-and-ass-railed-by-many-big-black-cocks.html
nattu katta xpic http://unik.link/AuroraWeb/Account/SwitchView?returnUrl=https://erohardcore.info/tube-88044279-long-legged-lea-gets-fucked-and-spermed-in-public.html
brazzeire sex video http://icode123.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erohardcore.info/tube-382550826-slim-spanish-chica-loca-spreads-her-legs-for-a-big-gun.html
sex kajol ki http://besmarterkids.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-0402109277-petite-perky-nippled-lovely-girl-joseline-kelly-sucks-and.html
america sex4k vides.com http://www.cristalia.ru/bitrix/rk.php?goto=https://erohardcore.info/grandma.html
hot shemale 1080p http://unicon-engineering.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-886960610-hot-blonde-mature-stepmom-cherie-devile-kisses-and-fingers-teen-alli-rae-pussy.html
3g sex ene http://udruzenje.info/get.php?to=https://erohardcore.info/tube-74066648-kinky-fuck-of-teen-hottie-and-mature-studs-enjoying-facesitting-and-deepthroat.html
xxx 2005 sex http://lfdes.com/engine/link.php?url=https://erohardcore.info/girdle.html
jav sex sister http://sylvainmartin.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erohardcore.info/tube-750270359-hot-conversation-with-beautiful-brunette-kristina-rose.html
marathi sexy shot http://midekea.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-368630863-busty-babe-pawns-vinyl-and-pussy-smashed.html
x vedeos telugu http://uedpescara.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erohardcore.info/tube-270280021-big-athletic-redhead-mom-catherine-de-sade-is-tortured-in-basement.html
amreka sex.x x.x http://thapakamal.com.np/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erohardcore.info/tube-65087552-beautiful-outdoor-lesbians-rim-and-lick-pussy.html
power full fuck http://www.greekrealty.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-6944100303-exploited-teen-phoenix-licks-penetrates-and-gapes-her-tiny-pink-pussy-nebraskacoeds.html
red wep xvideo http://oorkoo.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erohardcore.info/tube-268870272-thick-butts-of-audrinna-levine-and-brittney-banxxx-get-screwed-in-treesome.html
gana xxx new http://meworldfashions.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erohardcore.info/tube-996710175-nicole-sweet-hungarian-sweet-strudel.html
hard pronsex video https://infobank.by/search/link.aspx?id=3721119&q=https://erohardcore.info/tube-982560313-big-ass-girlfriend-rides-her-man-to-orgasm.html
ट विंकल xxx http://designshtor64.ru/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erohardcore.info/tube-270410867-blonde-banged-in-swimsuit.html
xxx fat mom http://clover7.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-748840085-kerry-raven-porn-video.html
iglis x xx http://icode123.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erohardcore.info/tube-7263102264-irish-dick-for-st-pattys-day-with-gianna-dior.html
solaris darknet официальный сайт
MichaelCib 2023/02/28(15:16)
[url=https://tor.solarisofficial.com/]зеркала solaris onion[/url] - солярис онион, солярис шоп даркнет
free 18teen sex.hd
Landonsuips 2023/02/28(15:00)
rape forcefully videos http://abigrafsc.org.br/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://tubepatrol.porn/mov-5635126410-cfnm-handjob-competition.html
kollam xxnx sex http://saveamericaflags.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-373951199-blonde-teenager-louisa-in-hot-solo-demonstration-tits-fucking-dildo-on-webcam-show.html
pron gril rappe http://conjuntomusicradio.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-336285906-sextractive-blond-babe-harmony-rose-tit-fucks-massive-pinkish-cock.html
redwap sex acadmy http://pestehzar.com/j0.php?url=https://tubepatrol.porn/mov-74913852-naughty-gf-turning-me-on-scene-1.html
xxx vidio amerika http://globalmotooutlet.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-2903131245-jaye-summers-drops-her-friend%E2%80%99s-bro-hints-then-to-her-knees.html
13age sex video http://jeffco-lib.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-191642184-blonde-banged-xxx.html
daniela hansson hd http://abigrafsc.org.br/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.porn/mov-1268142272-fake-ass-fake-tits-real-balls-deep-anal.html
xxx video vidsi http://jameshubbardmarketing.co.uk/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-254850880-lucky-tourist-devouring-on-amateur-asian-beauties-at-his-hotel-bed.html
bangladesh budha sex http://abordazh.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-357413734-hot-young-girlie-maryjane-mayhem-is-standing-in-doggy-pose-on-the-bed-and-sucking-huge-boyfriend%C3%A2%E2%82%AC%E2%84%A2s-boner.html
red wap aloha http://jamiepearson.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.porn/mov-48022609-soapy-perky-tits.html
xxxx video dowenlod.com http://https://tel-si.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.porn/mov-6562141267-sauna-seduction-%E2%80%93-liv-revamped.html
familynporn clips taboo http://www.inachess.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/saggy-tits.html
tori black club http://kpkps.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-889829317-masseuse-mom-finds-herself-riding-cock.html
लोकल बीएफ लोकल http://kewapas.com/out.php?url=https://tubepatrol.porn/mov-439642150-busty-babes-vs-one-cock-cfnm-secret.html
rep seexx video http://steensels.net/link.php?to=https://tubepatrol.porn/mov-0159113241-asian-babe-riding-on-the-massage-table.html
shivanya sex video http://fsconcrete.com/jcet/tiov.cgi?cvns=1&s=65&u=https://tubepatrol.porn/mov-414741946-horny-hot-babe-serenity-haze-wants-a-huge-cock-inside-her-pussy.html
nairch ka xxx http://bill-gracie.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-718273655-time-worn-pussy-of-blonde-milf-emma-starr-gets-screwed-by-young-cock.html
tussi sex muvie http://namaskyoga.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.porn/self-fuck.html
xxxx df hot http://100739.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-744248431-titfuck-and-creampie-for-buxom-czech-sirale.html
nxgx femiy video http://anctoken.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.porn/mov-0809134378-becky-bandini-caught-johny-the-kid-and-forced-him-to-lick-her-pussy.html
hasis a targyalason
Edwardrer 2023/02/28(14:40)
[url=https://dutyfree.net.ua/pshenichnay-vodka-10l]Пшеничная водка в тетрапаке — высокого качества и производится на современном оборудовании в Украине.
Проходит несколько этапов фильтрации плюс процедуру смягчения.
Отвечает всем санитарным нормам.
Герметично запакована в пищевую металлизированную упаковку с краником-дозатором.
Заказать водку 10 литров с доставкой по Украине Вы можете на нашем сайте по оптовой цене.
Поддержи украинского производителя![/url]
heroina, kokaina, anosza акия, недорого, скидки, бесплатно
indian kudi xxx
LoganHox 2023/02/28(14:18)
xxx sister video http://sfga.ru/bitrix/rk.php?goto=https://eromyporn.info/video-223044316-big-boobs-blonde-babe-interracial-gangbang-on-the-couch.html
opn sax vode http://sv-mg.com/bitrix/redirect.php?goto=https://eromyporn.info/video-5825148163-femdom-frustrating-handjob.html
xxww vido hd http://sochima.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-338869924-italian-milf-with-big-tits-gets-dicked-by-young-guy.html
xxx video2 garls http://td56.ru/bitrix/rk.php?goto=https://eromyporn.info/video-386540852-nympho-exposes-hairy-muff-in-transparent-tights.html
xxx fuking p http://www.dentlman.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-9866118151-busty-blonde-milf-picked-up-and-cireman.html
lanarohads xxx video http://puzzlecreator.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-487649646-kinky-brunette-babe-feels-the-joy-of-double-penetration.html
bangali xxx bf http://www.accuratebusiness.biz/__media__/js/netsoltrademark.php?d=eromyporn.info/video-599828449-phat-ass-virgo-peridot-interracial-gangbanged.html
xxxvideos free downloads http://pinkplumberfl.com/link.php?tid=29322&tnr=MMT1738&url=https://eromyporn.info/video-536310351-monique-fuentes-anthony-rosano-in-my-friends-hot-mom.html
xxx 2019 18 http://atlantshop.by/bitrix/rk.php?goto=https://eromyporn.info/video-540358947-blonde-teen-arya-faye-gets-pussy-roughly-pounded.html
girls fackig dog http://lifestyletrader.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromyporn.info/video-898336472-anna-de-ville-amazing-asshole-stretching.html
bafmasti full hd http://center-pmpk.ru/bitrix/rk.php?goto=https://eromyporn.info/video-1386190257-a-voyeurs-sexy-voyage.html
छोटी सेक सी http://everloveskincare.com/goto.php?go=https://eromyporn.info/video-648060636-kleio-valentien-gets-fucked-standing-in-the-bathroom.html
sexy vedieyo 3gp http://candacewebb.com/wp/wp-content/themes/Grimag/go.php?https://eromyporn.info/video-193912953-hot-lesbian-pussy-licking-and-fingering.html
beeg com paula http://salmamsangi.com/site/wp-content/themes/begin0607/inc/go.php?url=https://eromyporn.info/video-394364636-teen-babes-pov-handjob.html
mamatakulkarny xxx vedio http://wahbizopps.com/t/?url=https://eromyporn.info/video-250835187-cute-blonde-teen-fucked-by-big-hard-dick.html
fuck me hd http://rabiakaur.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eromyporn.info/video-055422069-nasty-teen-angel-del-rey-loves-big-dick-pounding-her-pussy.html
astelia girl xxxx http://foyautomation.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-7965128072-jillian-is-a-naughty-student-who-needs-to-get-punished.html
saligapur girl sex http://moscow2017.openbim.ru/bitrix/rk.php?goto=https://eromyporn.info/video-473373255-lovely-emotional-slut-ai-himeno-gets-her-twat-fingerfucked-on-the-bunk-bed.html
xxx pk bf http://sobor.arh-eparhia.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-1392186101-liv-wild-lives-up-to-name-sucking-cock-in-store.html
xxx 3gb vedio http://centrulfamiliata.ro/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromyporn.info/video-244715351-linda-lay-dressing-room-dildo.html
омг зеркало омг ссылка тор
Waynemof 2023/02/28(13:54)
[url=https://omg.omgdarkshop.com/]официальная ссылка омг[/url] - omg omg tor ссылка, омг даркнет
zabwer xxx vido
Marjoriecib 2023/02/28(13:42)
arab xxx vidio http://www.prokwarti.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LPdf_step_siblings_dry_hump_for_pent_up_sexual_release_amiee_cambridge.html
kinner sex video http://e-library.ru/site/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/to_qtH_pakistani_wife_share_wid_friend.html
xxx video bewfai http://miet.pro/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_cop.html
boobs dabana porn http://andorphine.kr/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://privateindianmovies.net/to_OmR_nepali_old_women_fucking_with_her.html
mattaa xxx videos http://intellectualproperty.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_1st_sex.html
rap x vidoe http://burning.bookofgolf.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_wvh_mature_guy_enjoys_home_sex_with_his_sexy_young_neighbor.html
tud x prom http://www.loadstarcorp.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_bed.html
hot xxxxx vi http://www.a-mk.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_nylons.html
karmen karma redwap http://avalhost.com/1/hgfh3?kw=carhaulers&lp=https://privateindianmovies.net/seacrh_mutual_masturbation.html
2 x bf http://sapiosexuals.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://privateindianmovies.net/to_Lgv9_wife_ko_nangi_karke_nilhaya_aur_banaya_sexy_video_dosto_ko_diya_maja.html
sanny leonexxx 2017 http://xn--80aawmeil1a.xn--p1ai/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_parents.html
porn xnxx 18 http://anklefoot.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_busty_aunty.html
video japanese xxx http://lovevernessa.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_big_tits_ass.html
www.kajol xxx actress http://cmflorida.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_ankita.html
natun hd bf http://jsfrey.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LuJt_fake_at_home_beautiful_brunette_takes_on_2_huge_bengali_cocks.html
xxx come hdsax http://homegallerydesign.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_La0d_hawt_girlfriend_undresses_and_sucks_her_large_love_muffins_on_a_movie_chat.html
x3x sex videos http://jecsaccess.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_shemale_webcam.html
जूही चावला चुदाई http://nizhniy-novgorod.bizfranch.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_cute_webcam.html
www.wap hot video https://images.google.ie/url?q=https://privateindianmovies.net/to_F56_cute_indian_girl_with_huge_xxx_tits_provocatively_poses_in_bathtub.html
babes nude mp4 http://synelyans.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://privateindianmovies.net/to_Qhn_alessandra-aparecida-da-costa-vital-108.html
xxxx sax garl
Lillianswoli 2023/02/28(12:42)
jor se chudai http://ictzonebd.com/b/66851136?s=1&redir=https://ganstababes.info/videos-6070137252-anal-dildo-pov-in-the-class.html
nude pooja hegde http://xn--1-etbdejebb0alkhcdwk0hvhc.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.info/videos-368432632-sweet-indian-summer-wanted-to-be-fucked.html
bigg cook video http://л§ќ.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://ganstababes.info/voluptuous.html
karala lane sex.com http://clubpeugeot405.com/blog/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-904870124-brutal-monster-anal-poor-goldie.html
x video madrasi http://krepeg2005.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-272744576-audrey-hard-massage-tits-pretty-nipples-nude.html
xnxx petite jouni http://abbysoninternational.us/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-261540129-this-milf-likes-huge-vibrator-self-fucking-big-squirt-ombfun-vibe.html
allie haze xxx http://itcoders.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-859015566-oiled-up-juggs.html
khatarnak sex video http://generaltutor.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstababes.info/videos-353974341-horny-milf-persia-with-a-tough-complexion-gets-her-cunt-licked-and-gives-a-hot-blowjob.html
poran video 16yaer http://opros.greenatom.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-478148476-horny-slut-with-big-tits-amber-chase-gets-penetrated-hard.html
extra xxx girl http://hyperion-records.co.uk/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://ganstababes.info/sissy.html
polis muzrim sexs http://gqgq.gq/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-8009159419-meow-3-scene-05.html
www xxx.full hd.fayring http://708804499.faberliconline.site/bitrix/redirect.php?goto=https://ganstababes.info/videos-958864751-busty-ebony-gigi-kitty-gets-creampied-at-gloryhole.html
doctors pesent xxx.com http://randi.fashion/bitrix/rk.php?goto=https://ganstababes.info/videos-576174441-beautiful-brunette-hoochie-lily-carter-blows-dick-and-fucks-missionary.html
xx.xx sex videos http://sibprod.info/bitrix/redirect.php?goto=https://ganstababes.info/videos-498558721-tropical-fantasy.html
www.xxx.hindi sound indian http://sportidea.kz/bitrix/redirect.php?goto=https://ganstababes.info/videos-357727558-junges-amateur-paar.html
xxx xysex com http://twcpe.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-836131025-3d-busty-teen-coed-facialized.html
gadhe ka sex http://komfortmebli.com.ua/bitrix/redirect.php?goto=https://ganstababes.info/videos-587178607-amateur-slut-gets-gangbanged-in-wild-group-sex-fuck-party.html
teen 18 download http://ultracharity.org/site/wp-content/themes/planer/go.php?https://ganstababes.info/videos-084449844-coed-sells-her-books-and-fucked-for-cash.html
larest porn videos http://www.harrisonfinance.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-365329475-fucks-sluts-by-manuel-ferrara-kayden-kross-aidra-fox-bree-daniels.html
sexvideo marathi special http://furor-tkani.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-192031858-young-blonde-teen-railroad-public-orgy-gang-bang-in-broad-daylight.html
akhiyan video x
MadisonGuago 2023/02/28(12:16)
bigg cooks saxx http://mineralnye-vody.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://vegasmovs.org/sex-500538133-cuties-are-sharing-their-enchanting-knockers.html
new bagani xxx http://presstran.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-5965195222-pantyhose-gilf-shows-off-her-ass.html
kottawa boy cock http://amaxtra.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-79556965-krissy-lynn-sucks-it-like-a-slut.html
3x sex shimla http://cowcreekranch.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/brazilian-lesbian.html
mezyo hote videws http://www.worldstudy.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-039521872-blowjob-massage-and-vehement-sex-acquire-mixed.html
japanesa xxx download http://thebestsoloads.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.org/midget.html
kerala hot redwap.com http://saxafi.com/t/?url=https://vegasmovs.org/sex-096056599-ball-busting-amateur-femdom.html
hd xiex vido http://petrozavodsk.upravdom.com/bitrix/redirect.php?goto=https://vegasmovs.org/sex-844475102-sexy-blonde-babe-adrianna-nicole-giving-footjob-in-her-awesome-lingerie.html
अजनबी सेक स http://rl.net.ua/bitrix/redirect.php?goto=https://vegasmovs.org/sex-468221772-aroused-ariel-and-her-wet-panties.html
hindi village chodai http://iitda.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.org/sex-519836304-grandpasfuckteens-blonde-teen-babe-aria-logan-gives-oily-massage-to-old-man-ends-in-hot-fuck.html
sexy hd 30/20/14 http://pro2medical.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-109025775-stunning-webcam-girl-in-leather-on-webcam.html
hd xxx downloder http://cigarsandpipe.com/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.org/sex-722627026-steamy-sexy-blowjob-session-with-girls.html
xxnxx video pasho http://100posters100trends.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.org/bbc.html
college girl xnxclx http://thecardoctorstirepros.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.org/sex-139457197-steamy-hot-webcam-chick-suck-her-partner-cock.html
mason moore sister http://truckcustomizers.com/wp-content/themes/Grimag/go.php?https://vegasmovs.org/sex-355635598-sexy-beautiful-babe-marialopez-masturbates-a-juicy-holes-alivegirlcom.html
rajwap xxx sex http://yougar.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.org/sex-1727156039-riley-reid-fucks-her-stepdad-for-money.html
sexyhot japan veduo http://echolot.by/bitrix/redirect.php?goto=https://vegasmovs.org/sex-126653040-tight-brunette-latina-anal-fucked-on-webcam.html
sister rep birther http://tippsblogger.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.org/sex-639028662-interracial-oral-pleasure-proceeds-with-screwing.html
nephew rape sex http://christianadvertisingforum.us/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-563429075-hottie-with-knockers-shows-fantastic-cameltoe.html
girl rosa xxx http://gymnasticsdenver.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sensual.html
nabila sava xxx
Mariajal 2023/02/28(12:15)
xxx soni lewen http://www.zakalivanie.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/0Uc/cumming%20inside%20of%20hot%20ass%20of%20desi%20chick/
pak hd xnxx http://wavecorporate.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindi6.pro/to/rQV5/tanker%20bhabhi%20in%20bathroom/
blood hd bf http://ustgrsosh.ru/bitrix/rk.php?goto=https://hindi6.pro/to/6MW/sexy%20gujarati%20teen%20filming%20her%20masturbation/
xxx 3sex video http://rainbowfestival.co.kr/redir.php?link=https://hindi6.pro/to/6IS/ass%20of%20goa8217;s%20hot%20mom%20banged%20by%20son/
indian xxxn 18age http://bbclatinoamerica.com/bitrix/redirect.php?goto=https://hindi6.pro/to/dby/indian%20teen%20sexy%20videos%20of%20desi%20teenage%20girl%20from%20patna/
rakibar maa porn http://etudeorg.ru/bitrix/rk.php?goto=https://hindi6.pro/to/Pg5/hd%20sex%20video%20of%20an%20office%20girl%20having%20fun%20with%20her%20boss%20after%20a%20party/
xxxxx come hd http://ruchischool.ru/bitrix/rk.php?goto=https://hindi6.pro/to/6FB/my%20wife%20enjoys%20and%20moans%20while%20being%20fucked%20doggy%20style/
bangbrsh hd videos http://willowpsychiatry.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/8hy/mallu%20wife%20big%20boobs%20kissing/
xxschool xx hd http://bottomsupdancewear.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/HAP/desi%20girl%20in%20jean%20shorts%20begins%20day%20with%20being%20pawed%20by%20the%20cameraman/
sex hindi gaali http://bars-pro.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rV7i/beautiful%20babe%20topless%20smoking%20and%20shaking%20her%20boobs/
naughty xxx vidio http://tarham.ir/wp/wp-content/plugins/topcsstools/redir.php?u=https://hindi6.pro/to/8Rs/vaasna%20ka%20khel%203/
xx video kising http://rabotnik.by/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/lr9/velamma%20and%20husband%20in%20ship%20cartoon%20sex/
xxx high virjin http://mankatomnhotel.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hindi6.pro/to/rq9J/indian%20desi%20village%20bhabhi%20hard%20fucking%20bathroom/
p0nr video xxx http://1728store.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/I5H/indian%20sister%20sucking%20cousin%20big%20cock/
graany bea cummns http://bac91.de/blog/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/r86R/fuck%20so%20beautiful%20porn%20xvideo%20calecktion%20model%20shathi%20khatun%20and%20hanif%20pk%20best%20fucking%20big%20cock%20and%20tight%20pussy/
xxn 3gp movi http://etrual.gorodarmavir.ru/bitrix/rk.php?goto=https://hindi6.pro/to/8gc/indian%20lover%20first%20sex%20video/
hotsex maya khaifaاغتصاب http://soapteacher.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/B3d/fsiblog%208211%20village%20high%20school%20students%20sex%20scandal%20mms/
saspens fuck videods http://theorionconspiracy.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/reze/housemaid%20sucking%20dick%20of%20her%20house%20owner%20while%20his%20wife%20away/
xxx size japan http://autodouble.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/IFf/indian%20boy%20fuccking%20girlfriend/
nara gupta xxx http://questler.de/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindi6.pro/to/wZp/indian%20sister%20sucks%20cock%20in%20front%20of%20webcam/
сайт omgomg
KennethNep 2023/02/28(12:00)
[url=https://omg.omgomgdarkshop.com/]правильная ссылка на омг[/url] - omg omg onion ссылка, omg даркнет
xxxn gd video
Madelineraw 2023/02/28(11:42)
tamil sweet sex http://numismati.com/out.php?url=https://vegasmovs.com/clip-16029256-amateur-gangbang-for-teen-reindeer.html
meak sex mugra http://wwjcdo.com/modules/wordpress/wp-ktai.php?view=redir&url=https://vegasmovs.com/clip-380524742-spanking-slave-amanda-a-real-sore-pussy.html
xxx ful dans http://synelyans.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmovs.com/clip-860964522-blonde-cutie-with-fat-ass-willa-gets-her-dilated-asshole-poked-with-pink-dildo.html
blak buty brezer.xxx.com http://maz61.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-272740129-japanese-teen-aoba-itou-fucked-in-ass-by-by-bottle.html
sil girl sex http://smartsurveyclub.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-465972701-jaw-dropping-flat-breasted-shemale-sandy-bangs-tight-asshole-of-black-gay.html
yoga schoolxxx video http://cvsdu.com/go.php?url=https://vegasmovs.com/clip-276738307-rough-anal-fuck-made-carter-cum-multiple-times.html
sex pudi photo http://niagara-culer.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-1802107050-gorgeous-milf-deepthroating-huge-cock.html
butyfull hdxxx lng http://sm-ochki.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-368628020-in-natures-garb-stud-bangs-pussy-of-woman.html
leah gotti fucked. http://2know.online/wp/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.com/clip-016864524-steamy-pov-style-blowjob-by-kennedy-leigh-after-shower.html
red wap teenШ®Щ„ЩЉШ¬Щ‰ http://396shop.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-244164973-alluring-japanese-babe-kokomi-hatano-teases-with-her-hot-body.html
arab xx video http://accademiaperosi.org/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://vegasmovs.com/clip-872244987-uma-jolie-creampied-in-her-pussy.html
olivia berzinc pervcam http://gazosilikat-bloki.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-8239164033-rocco-pres-nasty-anal-european-orgy-2019.html
अगरेजी जबरजसती सेकसी http://thomdean.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-034230762-devyn-heart-sucks-her-step-bros-big-cock-in-the-bathroom.html
sex video fx http://vozduh58.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-882920016-babe-sucks-and-rides-a-dildo-like-a-real-cock.html
poren xxxii video http://osttirolerland.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://vegasmovs.com/clip-074648024-ava-devine-takes-big-black-dick-in-pussy.html
xxx biop video http://assesstime.org/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-890060380-horny-milf-jennifer-white-is-tied-and-getting-facepumped-really-hard.html
muslim teacher sex http://sapienti.city/bitrix/rk.php?goto=https://vegasmovs.com/clip-320050104-gals-sucks-dick-and-receives-cum-all.html
cuni vs monster.com http://midcoreboot.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://vegasmovs.com/clip-304828148-3d-elven-witch-swallows-cum.html
www 3gpking hd http://12xgalleries.com/app/reporting/out/f677?u=https://vegasmovs.com/clip-432358801-keiran-lee-bangs-busty-brunette-milf-jessica-jaymes.html
hd xnx vedio http://rybinsk.lkm1.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-048648690-natural-titted-brunette-teen-molly-earned-her-keep-by-fucking-with-an-senior-cock.html
bokep amerika sechool
Lesliemeago 2023/02/28(11:37)
kinnari sex vudeo http://asianelevators.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.info/xxx-976380687-flying-69-position-with-sextrative-asian-babe.html
viedeos sex citrakirana http://jacksonpottsii.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-696826852-hot-blonde-webcam-girl-dildos-her-pussy.html
xГ±xx forn sixvldeos http://cafeufontana.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-172152525-gorgeous-young-blonde-naomi-woods-fucks-in-threesome-with-busty-milf-nina-elle.html
art porn mp4xxx http://inchoice.net/redirect_to/?asset=url&id=https://ganstavideos.info/xxx-697394208-too-tanned-blond-slut-agatha-meirelles-rides-a-cock-tremendously.html
hindi gaali chudai http://alanfairliereinoso.pe/blog/wp-content/themes/prostore/go.php?https://ganstavideos.info/xxx-621548257-tonys-big-cock-suck-by-anya-and-jenna.html
redwap bresilian gay http://dietarydirections.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-871018820-nude-fight-club-with-amabella-and-sharon-lee.html
ma ta xxx http://dandischool.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://ganstavideos.info/xxx-39238337-busty-nerd-pink-pussy-czech-teen-gets.html
nepal 3xxx video http://vivienne-consultant.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.info/xxx-1672146266-dixie-sucks-his-dock-in-a-public-toilet.html
new sexi porn http://dk77xx.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://ganstavideos.info/xxx-317438438-petite-whore-drilled-asstopussy-while-on-phone-with-bf.html
bathroom hd hotsex http://estkrar.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.info/xxx-88003815-lusty-redhead-amber-cute-demonstrates-how-to-take-a-rock-hard-cock-deep-in-juicy-pussy-and-her.html
tumblr isteri curang http://afritzer-turnverein.at/site/wp-content/themes/planer/go.php?https://ganstavideos.info/caucasian.html
x video फोटो http://districtbrands.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-625030178-aletta-ocean-the-double-penetration-settlement.html
mail xxx video http://toljatti.ruspet.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-574776661-busty-mommy-brandi-love-fucks-with-a-horny-young-dweeb.html
xxxi video hd2017 http://lapotoknn.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-294882126-striptease-performance-by-anikka-albrite-and-delicious-abigail-mac.html
moskova hot video http://thyssenkruppmaterialshungary.hu/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.info/ugly.html
xxx tourist video http://thirdcertainty.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-2979108630-one-of-those-great-interviews.html
3gb king video http://roseunscripted.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-386084366-ebony-whore-oasis-starlight-in-black-stockings-sucks-dick-in-69-position.html
jadilah public pickup http://ns20.com/ccir/wp-content/themes/Grimag/go.php?https://ganstavideos.info/xxx-424476241-anal-anal-and-anal-nicki-blue.html
xxx full hd750.com http://enisey.dev5.web-format.net/bitrix/redirect.php?goto=https://ganstavideos.info/long-hair.html
khulna porno video http://pircher.it/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.info/xxx-2037186370-claire-black-sloppy-blowjob-n-sex-with-step-uncle.html
www.dowenlol xxx vidos
Malcolmunedo 2023/02/28(11:14)
xxx www bidiocom http://extractbest.com/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/pussy-sex
brezzr hd video http://sdoba.gorodarmavir.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/part-3
porn lucia arabian http://tribeandlegacy.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/in-kerala
pornevideo inghlish hd http://canadawest.org/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/VMO/very-hot-bhabi-with-monstrous-behind-strips-and-shows-off
big saxi bf http://zeroninelatam.com/wp-content/themes/evidens-dark/redir.php?u=https://freshindianporn.net/bd/couple-having-sex
shy unexperienced in http://homenspa.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/gy1/indian-bhabhi-showing-her-boobs-on-live-show
animal xxxxx video http://tmn3.dosug-gid.net/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AC9g/teacher-and-student-fuck-anal-sex-closeup-painful-indian-desi-jaira-tight-ass-fucking-first-time-deep-hole-hindi-college
mi khalifa sex http://martinstringsindia.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/83p/indian-amateur-savita-bhabhi-hardcore-sex-in-reverse-cowgirl
चुत कि फोटो http://yakus.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/bdsm
xxxc com seei http://designyourhat.com/wp-content/themes/twentythirteen/redirect.php?url=https://freshindianporn.net/bd/in-boobs
miss laelaelasari porn http://vestnikstroy.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/gangbang-sex
land massages porn http://tomix.kz/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Rda/a-beautiful-brunette-bollywood-dancer-babe
facking hot sexy http://www.dellparts.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/leaked-young
sunny leonepornhd sex http://pik-smart.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AE3/desi-indian-nude-showing-her-shaved-pussy-amp-fingering-it-mms
tnna xxx video.com http://cnnthebiz.com/cgi-bin/friends/out.cgi?id=secret&url=https://freshindianporn.net/bd/sexy-horny
lori greiner porn http://targ.ua/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Tnn/desi-girl-riding-bf-old
sex image oviya http://mini-games.net/wp/wp-content/themes/Grimag/go.php?https://freshindianporn.net/moo/sYA/stairs-chaudhary
sanilion sax khatrnak http://whalen.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Kgk/house-owner
xxx amerikan bf http://growonstl.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/raand
www.txx porn videos.com http://edunlake.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/asian-big-tits
www xvidio bangladesh.com
LeonoraMon 2023/02/28(11:03)
kutombana warabu xxxx http://jfyys.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-636269931-naughty-teen-karlee-grey-initiate-a-passionate-lesbian-sex-with-teen-elsa-jean.html
damdar xxx sexi http://amrongroup.eu/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porn-tube-home.net/mv-782681019-brett-rossi-destiny-dixon-please-each-others-pussies-in-drycleaners.html
sex bule xxx http://online-aanbieding.com/wp/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-582961872-russian-brunette-exposing-her-skinny-figure-for-masturbation-using-beads-dildo.html
ramdev baba xxx http://hoomies.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/mv-47931285-tanya-tate-on-fucking-vacation.html
desi mms imo http://zohakish.ir/cgi-bin/jump.cgi?https://porn-tube-home.net/mv-254843769-big-titied-strap-on-princess-breaks-in-kinky-couple.html
xxx hd 440 http://api.kalashnikov.engineering/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-478231794-girl-fucked-and-squirts-from-rough-anal-sex.html
xxx schoolgirl vidio18 http://bogfox.ru/engine/link.php?url=https://porn-tube-home.net/mv-897337731-unshaved-hotty-is-having-wild-banging-with-her-bf.html
mother and friendxxx http://oronodentalcare.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-880280652-fantastic-blonde-nicole-aniston-and-brunette-chick-katie-jordin-love-doing-oral-to-each-other.html
hondi sex video http://https://woman.kharkov.ua/engine/track.php?url=https://porn-tube-home.net/mv-885140397-dirty-talking-spinner-alex-gets-it-good-in-sucking-and-fucking.html
dahati bf dawnlod http://petsweed.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-007230762-yum-yum-fat-bbw-ebony-bouncing-on-a-black-penis.html
kotha haed fuck http://auditprime.com/cgi-bin/ucj/c.cgi?link=archive&url=https://porn-tube-home.net/mv-945058305-natasha-vega-humiliates-her-cuckold-boyfriend.html
busty athena palomino http://friendlyoffice.com.pl/wp/wp-content/plugins/topcsstools/redir.php?u=https://porn-tube-home.net/mv-616272744-thesandfly-beach-voy-beauty.html
fuck hard download http://shtprudy.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/anal-compilation.html
white hq porn http://melissachiou.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://porn-tube-home.net/mv-424820904-peeing-beauties-in-crew-swaaping-piss-and-cum.html
xxx movie 300 http://dominicanairport.com/wp-content/themes/begin5.2/inc/go.php?url=https://porn-tube-home.net/mv-861410253-molly-bennett-lets-a-horny-guy-to-lick-and-fuck-her-pussy.html
alt xxx com http://servervilla.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://porn-tube-home.net/young.html
bera sex rxxx http://55xunlei.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/wild.html
डबल टीचर xxx http://www.foremanfitness.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-434772888-jav-teen-sasaki-oiled-up-shaved-pussy-fucks.html
mia khailfa hot http://equesty.com/engine/redirect.php?url=https://porn-tube-home.net/mv-328150344-slim-female-agent-gives-lap-dance-in-casting.html
choda chudi 6 http://migom.od.ua/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-23198562-irina-giving-in-to-her-cinema-kink.html
xx video american
JustinOvevy 2023/02/28(10:52)
asia porno hub http://nettune.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erodrunks.net/net-stock.html
sunnyleone hot naval http://moleculares.ru/bitrix/redirect.php?goto=https://erodrunks.net/slave-feet-torture.html
sandra wifey g-man http://2bmagic.com/__media__/js/netsoltrademark.php?d=erodrunks.net/liberando-o-cuzinho-pro-amigo-hetero.html
reena-sky hot sex http://padel4u2.be/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.net/tattooed-women.html
school jav com http://www.browser9.com/__media__/js/netsoltrademark.php?d=erodrunks.net/llun.html
jacqueline sex hd https://www.google.bi/url?q=https://erodrunks.net/solo-pov-sex.html
pathan gay xxx http://jkmusic.in/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.net/xxxxx-dot-com.html
cola climax xxx http://zweee.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/uzbek-sauna.html
hd fucjing vudei http://brainbar.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erodrunks.net/siblings-rivalry-brazzers.html
nangi choot video http://tuyauextensible.com/Redirect.aspx?url=https://erodrunks.net/amateurallure-mp4.html
xxyx doktra video http://skittfiske.se/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/rachel-steele-v-big-cock.html
xxx oreya vedo http://frozensalmon.com/__media__/js/netsoltrademark.php?d=erodrunks.net/arabic-lebanon-lara-kay.html
इरॉटिक rape sex http://iowaheritage.org/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/%E7%A1%85%E8%83%B6.html
sanny xnxx sex http://hxr.eu/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/neger-mit-frau.html
kajal sex video.com http://disneyland.moretravel.ru/bitrix/rk.php?goto=https://erodrunks.net/creat-sextape.html
porn enjoyment videos http://gnc1.net/__media__/js/netsoltrademark.php?d=erodrunks.net/sex-sama-guru.html
xxxbazzer com 4k http://svk-pc.ru/bitrix/rk.php?goto=https://erodrunks.net/carla-sanchez.html
hotfull sex videos http://truebeautyrevolution.com/wp-content/themes/planer/go.php?https://erodrunks.net/merilyn-sakova-anya.html
jabardasti xxx video.in http://schloss-steinach.com/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/hq-porn-camaltoe.html
sleeping mother xxx http://www.google.sn/url?q=https://erodrunks.net/german-lady-sina.html
омг зеркало
GerardTah 2023/02/28(10:32)
[url=https://omg.omgomgstuff.com/]омг онион[/url] - омг омг ссылка на сайт тор, omg сайт даркнет зеркало
sexy mp4 chahiye
Marjoriecib 2023/02/28(08:46)
patna park xxx http://iwhiten.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_DYx_late_night_hard_fuck_desi_porn.html
jordi club porn http://hasanbasusta.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://privateindianmovies.net/to_LSQu_big_ass.html
hd handjob 5mints http://panitz.name/link/?go=https://privateindianmovies.net/to_Ld4O_ksa_cpl_10_04_2021.html
पेला पेली ओपन http://thesuccessacademy.co.za/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://privateindianmovies.net/seacrh_for_health.html
xxx 9 sal http://aulalivre.net/club/link.php?url=https://privateindianmovies.net/seacrh_paulina_sanchez.html
xxx piaojos hd http://gotaki.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/to_xPC_indian_xxx_college_sex_video_of_hot_girlfriend_|_hd.html
hq bf xxx http://samtuyenlamgolfandresorts.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_colombia.html
dehati pela pali. http://lovebookx.ga/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LuuH_indian_gf_bf_the_best_doggystyle_fucking_after_seducing_and_kissing_her_your_priya.html
hot sex movey http://larslarslars.pl/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/to_LVI_a_horny_young_boy_masturbating_in_his_room_in_the_morning.html
indine sexloung com http://templatebeauty.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_x8_bangladeshi_couple_play_pussy_amp_boobs.html
x photos hd http://kerch.listogib.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_gang_bang.html
mom son poran.com http://cargoft.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_aJO_my_mallu_wife_riding_me_with_cute_titties.html
full hd www.xxx.com http://sportivika.ru/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://privateindianmovies.net/to_Un5_nude_selfie_of_big_boobed_aunty.html
xxxx voice hd http://cuisines-signature.fr/site/wp-content/themes/delicate/gotourl.php?url=https://privateindianmovies.net/seacrh_indian_college_girls.html
bang brose xxx http://severny.mossport.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_Lg9n_play_on_tastes_or_blow_job_with_cum_in_mouth_dozzazanoza.html
pohala sexy video http://vbendovascular.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_oew_my_girl_good_in_hj.html
keyden kross videos http://pskgabion.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_NK_beautiful_indian_girl_masturbating.html
d sex vedio http://megarost-group.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_vr.html
xxx usa pron http://cloudquarter.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://privateindianmovies.net/to_Lwnh_tamil_slut_archita_getting_fucked_doggystyle.html
forsed fight sex http://4men.news/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_update.html
chut chusi chudai
KimberlyLoush 2023/02/28(08:07)
sexy xnxx repe.com http://afix.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-108063513-natural-breasted-eliza-ibarra-slides-her-pussy-on-the-stiff-dick.html
हिंदी 3gp किंग http://happynewyears2019.com/engine/link.php?url=https://sexotube2.info/play-148567548-two-hot-cock-riders-anissa-kate-breanne-benson-please-one-stiff-dick.html
xxx small doctor http://zombieprop.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.info/play-415063729-sexy-redhead-jodi-taylor-fucks-hard-with-her-man.html
full fuck film http://kanti.hu/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sexotube2.info/play-0000190028-nasty-ass-nurse-barbie-sins-is-nasty.html
siter xxx 2018 http://neworleansbjj.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-528657452-teen-sophia-lucille-forced-into-riding-big-cock.html
ШіЩѓШі ЩЃЩЉШЇЩЉЩ€ Ш§Щ„Ш§ШШЇШ« http://royalautowv.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-777966863-kimberly-kiss-and-her-girlfriend-fucks-two-guys-for-facial-for-kimberly.html
xxx six flags http://jaga.or.kr/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.info/play-011662013-blonde-bombshell-dildos-her-tight-pink-pussy.html
xxx 2o16 vide0 http://minachung.com/track/link?to=https://sexotube2.info/play-9270151169-redhead-whore-facialized.html
sex dino videos http://classibo.ru/bitrix/rk.php?goto=https://sexotube2.info/play-025938809-hot-couple-hardcore-webcam-show.html
sruthi raj sex http://lubes4u.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-334042718-teen-valentina-nappi-gifts-her-boyfriend-anal-sex.html
sima xxx videos http://omsk.lkm1.ru/bitrix/rk.php?goto=https://sexotube2.info/play-7142132360-bella-rossi-is-back-for-more-electrosex.html
jadeya saksi xxx http://omksteel.com/bitrix/redirect.php?goto=https://sexotube2.info/play-109738307-chubby-fondled-on-desk.html
www.world nayka sex http://susanoo.pl/wp/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.info/play-76993310-fucking-pool-part-3.html
xxx1080 mom hd http://gift.su/bitrix/redirect.php?goto=https://sexotube2.info/play-965523239-leggy-brunette-nataly-gold-is-back-for-more-ana.html
first time sxe http://bauwerk-septic.ru/bitrix/rk.php?goto=https://sexotube2.info/play-385644838-fit-teen-stacy-snake-is-having-hot-sex-with-steve-q-after-sweaty-workout-session.html
hairy bhabhi tube http://bigboysgonebananas.com/engine/api/go.php?go=https://sexotube2.info/play-7471112185-stepsister-get-her-first-anal-fuck-by-big-dick-german-step.html
www xx vidios http://gilforum.ru/bitrix/rk.php?goto=https://sexotube2.info/play-4103188086-lizzy-lamb-self-wedgie.html
katrina xxbf video http://magnumloter.hu/site/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.info/play-347978500-lesbo-facesitters-kiara-diane-and-vanessa-cage-show-their-fucking-skills.html
vidoes full saxxx http://iphone8wallpapers.com/AuroraWeb/Account/SwitchView?returnUrl=https://sexotube2.info/gyno-exam.html
sex muslim rusia http://www.gklink.ru/bitrix/rk.php?goto=https://sexotube2.info/play-6444101140-realitykings-teens-love-huge-cocks-mick-blue-sabrina-ban.html
black bussy video
KayleeHex 2023/02/28(07:51)
flying girls brazzars http://windpudding.com/bitrix/rk.php?goto=https://tubesla.com
desi indion xxx http://mohalka.com/redirect?s=https://tubesla.com
grang paa porn.com http://yark8.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubesla.com
aunty prank xxx http://minibooproductions.org/__media__/js/netsoltrademark.php?d=tubesla.com
dawnload xxx vidio.com http://nousro.ru/bitrix/rk.php?goto=https://tubesla.com
10 cartoon xnxx http://promo.xcape.ru/bitrix/rk.php?goto=https://tubesla.com
eighteen sex download.com http://collections-nrs.us/__media__/js/netsoltrademark.php?d=tubesla.com
redwap atk girl http://soldonfernley.com/__media__/js/netsoltrademark.php?d=tubesla.com
telugu bf hindi http://funshop.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubesla.com
www six vido http://sam2.dosug-gid.net/bitrix/rk.php?goto=https://tubesla.com
akiho yoshizawa unmosaiced http://kemmep.gr/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubesla.com
man and womansex http://r-dance55.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx com mosalmani http://kitchensfood.com/bitrix/redirect.php?goto=https://tubesla.com
new pornxxxvideo fullhd http://jane-shop.ru/bitrix/redirect.php?goto=https://tubesla.com
xxxvideo hd fuДєДє http://123lafayette.com/__media__/js/netsoltrademark.php?d=tubesla.com
naira naked photo http://de.xn--90ab1bi6c.xn--p1ai/bitrix/rk.php?goto=https://tubesla.com
com vider xxxcom http://sibir.soldatovik.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx suny levon http://kazim.admbelgor.ru/bitrix/redirect.php?goto=https://tubesla.com
mom techa sex http://southcoastfarm.net/__media__/js/netsoltrademark.php?d=tubesla.com
shilpa.shetty xxx video http://progres.store/bitrix/rk.php?goto=https://tubesla.com
www x seks
KevinEmaro 2023/02/28(07:31)
sex vdio free http://trekj.com/kereso/bl.php?id=91782&url=https://pimpmpegs.net/vid-833128974-cute-teen-jenna-ross-fucked-hard-and-deep-by-big-dick.html
urethra sex video http://pharmap-congress.com/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-633816957-stuff-my-stocking.html
arunachal gral xxx.com http://shineeverbright.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-5852196237-bobbi-dylan.html
natasha xxx hd http://moralla.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-6353189234-mykinkydope-bdsm-bg-video-second-long-bdsm.html
xxx vidoe doing http://musicmiscellaneous.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-028832402-big-boobs-latina-pawns-her-twat-and-banged-by-pawn-dude.html
sex ngЖ°ЖЎi lun http://smailtyt.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-502839659-stud-gets-his-hard-weenie-ride-by-several-women.html
28year sexy video http://projectbelonging.org/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pimpmpegs.net/vid-674830820-tiny-tits-teen-lucy-doll-gives-blowjob-and-pussy-slammed.html
www.fuck videos download http://andytorres.org/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.net/vid-615116651-betsy-kiki-sweety-tess-in-group-sex-scene-with-a-lot-of-nude-students.html
wwwxxxрџђћрџџ рџ рџ http://krasnodar.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/layla-ray.html
marathischool grals pron http://rvfd.minzdravrso.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-156210534-cum-load-swallow-compilation-six.html
nepali f video http://old.insergposad.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-360916969-jenla-moore-kris-slater-in-my-first-sex-teacher.html
porn vidio daunloding http://phoseidon.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmpegs.net/vid-551144497-stud-gets-his-hard-rod-ride-by-several-hotties.html
yoga sex image http://rdhoy.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.net/vid-1042152276-cfnm-madness.html
xvideo marathi gay http://eddygrant.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-20095456-attack-of-the-mega-tits.html
video sexy open http://stirty.com/wp/wp-content/plugins/phpl/redirect.php?url=https://pimpmpegs.net/vid-35368701-arabian-teen-mia-khalifa-shows-off-her-enormous-breasts.html
hd porn nyu http://quakerdeli.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/vid-790310426-xmas-orgy-with-three-hot-brunette-girls.html
brezars.com hd dawnlod http://soilnetworks.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/pale.html
sax massge videos http://gleaveco.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-931426357-jenna-leigh-loves-big-dicks-thats-just-the-way-she-is.html
big bang boobs.xxx http://scpltd01.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.net/amateur.html
xxx dens vedio http://spck.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-2668070-hairy-18yo-teen-on-a-fat-cock.html
mumi fuck video
Kaylameert 2023/02/28(07:19)
blue romantic fucking http://gichulpass.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrolporn.com/esperanza-gomez-tubes.html
namaste america xxx http://cfcarcare.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/multi-pierced.html
ipe brwoser videos http://hamptonenergyrm.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/abu-dabi.html
nude sitting bhabhi http://gigiena-spb.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/forced-fantasy-roleplay-rape-gay.html
aanchal singh porns http://www.atomfond.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/latiffamuslim.html
wwwsex video 99 http://revuahn.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://tubepatrolporn.com/pinay-bata-ni-rape-video.html
uncle porn tube http://grobbleche.org/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/turkish-ts-nora-suer-lena-fucks-part-4.html
redwape xnxn hollywood http://wierzbak.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrolporn.com/mushroom-cock.html
six hat bedos http://trinihub.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrolporn.com/bwb-francesca-holly.html
sex video 3xxx http://southwestcomfort.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrolporn.com/hot-girls-at-the-ranch.html
son से चोदा http://www.tripkids.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/turkish-trimax-gay-doyumsuzlar-1.html
xxx natok dawnlod http://galbaniprofessionale.it/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrolporn.com/jav-no-mask.html
urban xxx video http://s43.mossport.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/handcuffed-brutal-gangbang-cry-anal-pain-scream-piss.html
www xxxx videsh http://smailtyt.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/abuelo-y-nieta-casero-argentino.html
sister xxx movei http://mbaproject.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/mujeres-indigenas-de-corte-cojiendo.html
xxx x cmn http://xn----7sbaba4bjt9aeekkoh3e.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrolporn.com/hd-xnx-hard-fuck.html
xnxx blad sexy http://primanota.net/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/beeg-dex.html
desi mast tube http://chatamcounty.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/doris-8th-st.html
sexx video 18 http://efuny.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrolporn.com/lipdoll2.html
download jilbab sepong http://www.trilife.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/str8-to-gay-neighborly-love.html
omg omg darkmarket ссылка на сайт
ThomasMow 2023/02/28(07:05)
[url=https://omg.omgomgdeep.com/]omg официальный сайт[/url] - ссылка на омг омг в тор, omg даркнет сайт
bangla boudi dudh
KathrynRox 2023/02/28(06:46)
raped brutly forest http://www.google.gm/url?q=https://tubepatrol.xxx/girl-forced-grope-raped-blackmailed-by-grandpa.html
xxx video daunlodig http://orces.com/aviation/link.asp?snd=294&url=https://tubepatrol.xxx/sub-use-feet.html
brother mms porn http://samah.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.xxx/bongacams-com.html
नंगि gril photo https://www.google.ad/url?q=https://tubepatrol.xxx/sandra-larosa-maid.html
sexy naya video http://levelloyaltyrewards.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.xxx/annette-and-tory.html
chainis sexi video http://solar-sense.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/shake-head-orgasm.html
sanelyleone xxx videos http://coinopia.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.xxx/chiniess.html
chorlotte wwefucking video http://trafficflare.com/engine/go.php?url=https://tubepatrol.xxx/fran-alves-de-bauru.html
samar breel xxx http://ruslo.biz/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/italy-xxx-movie.html
natalie lust download http://ecstasymantra.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/interview-toilet-slave.html
chaina xex com http://slickcase.com/bitrix/rk.php?goto=https://tubepatrol.xxx/sidonia-von-bork-the-evil-nurse.html
local babi xxx http://nutibar.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/mature-tube-sluts.html
junior doctor sex http://zavod-metakon.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/asian-girl-with-breast-bondage-sucking-fingers-forced-to-lick-pussies-by-3-girls-on-the-carpet-in-th.html
xxxxx sx muv http://ignitemusicmag.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.xxx/dvdcutiex.html
fast faking video http://sagenta.de/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.xxx/ggg-piss-butt.html
sahana quazi xxx http://vidioptica.ru/bitrix/rk.php?goto=https://tubepatrol.xxx/slizz.html
sex vita alvia http://iheart.tv/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.xxx/secker-pov.html
mom and dadsexy http://luxlapin.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/italian-mature.html
rap sen xxx http://northhempsteadny.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/lena-deutsch-fickstck.html
www xxcx com http://www.dosgringosranch.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/raped-by-tv-mechanic.html
xxxx mp4 dawmload
MadisonGuago 2023/02/28(06:18)
jaber jaste xxx http://open-mba.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-729165273-seductive-blonde-sophie-moone-wanks-in-solo-masturbation-video.html
car fucking brazzers https://www.google.lu/url?q=https://vegasmovs.org/sex-978368290-happy-and-voracious-bitch-barra-brass-enjoys-pleasing-a-strong-cock.html
beach xxx v http://creartsghana.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-5597147261-please-tie-me-up-janira.html
broken teens riccostrong http://namaskyoga.com/ad/adredir.asp?url=https://vegasmovs.org/sex-0268108229-slow-motions-01.html
pnaughty china porn http://emaileverywhere.co.uk/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-333657589-busty-milf-dana-dearmond-spread-legs-and-got-pussy-licked.html
cessna lei porn.com http://orenpirogova.ru/out.php?goto=https://vegasmovs.org/sex-37983965-innocent-girl-posing-in-nature.html
airu oshima redwap http://pokzm.com/engine/go.php?url=https://vegasmovs.org/sex-469521070-nasty-american-babe-enjoys-subtle-blowjob.html
emma-star xxx video http://feedgodi.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-588522755-lucky-guy-gets-his-cock-jerked-off-by-sexy-boss.html
shel pack 3gp.com http://polini-rus.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-64540809-chanel-collins-getting-her-tiny-coochie-stuffed-with-a-big-piece-of-man-meat.html
sone leon bp http://be-mag.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-4209174033-fucking-my-stepmom-for-eva.html
xxxx कार टून http://ex.uel.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-4587165035-wild-asian-yumi-gets-extreme-anal-sex.html
www.com bf com.com http://chapman-lockwood.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sister.html
sleeping rape xvideos http://www.viktan.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-030836125-pure-xxx-gf-revenge-sex-tape.html
cheating japanese 3gp http://centeropt.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-659156293-blonde-british-babe-plays-her-big-tits-and-cunt.html
indian sax vidio http://gorki-x.odinedu.ru/bitrix/redirect.php?goto=https://vegasmovs.org/office.html
hat sex vedio http://kunyangfangshui.com/engine/link.php?url=https://vegasmovs.org/sex-47399286-real-euro-bachelorette-nailed-by-stripper.html
kim persian porn http://https://mco.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.org/sex-275534994-blonde-babe-sindy-lucky-in-stocking-ride-a-dick.html
sunny six xxx http://markleysecurity.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-925937680-pretty-teen-ella-woods-fucked-by-masseur-on-massage-table.html
marriage xxx sex http://sportmarket.su/bitrix/redirect.php?goto=https://vegasmovs.org/sex-962615803-erotic-phoenix-marie-in-a-public-display-of-how-to-suck-dick.html
xxxi com vide http://pastaexpert.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.org/sex-118558108-fur-pie-of-a-curvy-babe-receives-nailed.html
xxx mikir video
Katelynmakly 2023/02/28(05:40)
indan xxx malayalm http://zivellamarket.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tubenza.com/mom-comes-home-late-and-son-fucks-her-on-the-back-porch.html
sxs dog site:youtube.com http://ztverm-pro.ru/bitrix/rk.php?goto=https://tubenza.com/ai-pov-orgasm.html
swimming poolxxx video http://www.guilfordmills.com/__media__/js/netsoltrademark.php?d=tubenza.com/its-amazing-how-many-chick-masturbating-scenes-we.html
www she20 com http://firearm.ca/sso/logout.aspx?returnurl=https://tubenza.com/shaina-storm.html
xxx mГіviles com http://hhw.cz/site/wp-content/redirect.php?type=website&id=352113&site=https://tubenza.com/annamaru.html
naughty porn bp http://mo-taxi.ru/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubenza.com/cbuttles.html
www xxxx.video 13 http://shintokyo-auction.com/web/lnklog.php?widget_id=1&lnk=https://tubenza.com/sara-jay-castle.html
men galls sex http://izhevsk.scopula.ru/bitrix/rk.php?goto=https://tubenza.com/arfoce.html
tubady girl fucking.com http://895.boss.ru/bitrix/rk.php?goto=https://tubenza.com/massaging-mom-incest-sleeping.html
www maja xxx.com http://threearc.ru/bitrix/rk.php?goto=https://tubenza.com/as-panteras-incesto-6-irm%C3%A3o-com-a-irm%C3%A3.html
man fucking video http://thebookshop.pl/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubenza.com/ryan-madison-angelina-valentine.html
home nurse xxx http://rishishentucao.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/famosas-webcams.html
sai palavi sex.heroen. http://lekarczyk.de/__media__/js/netsoltrademark.php?d=tubenza.com/amurs.html
www indiansix com http://zaimvcredit.ru/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubenza.com/cam-couple.html
xnx videyo kanda http://finishsales.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/hd-porn-videos-watch-online.html
tamila big nude http://scop.mledy.ru/bitrix/redirect.php?goto=https://tubenza.com/girls-forced-to-have-sex.html
saxx vibe xnxx http://dcfunnies.net/__media__/js/netsoltrademark.php?d=tubenza.com/hooter-anal.html
indian sexy girls http://pinksheet.com/bitrix/rk.php?goto=https://tubenza.com/gummy.html
tamil 300sex videos http://universal-art.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/5jy2-xx.html
hot fuck phorn.com http://radiodesudcalifornia.net/__media__/js/netsoltrademark.php?d=tubenza.com/jav-neda-yase.html
jabrdsti saxi vidio
LawrenceDroft 2023/02/28(05:23)
mallu movies porn http://hovael.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-348914754-erotic-art-video-shows-fantina-having-anal-sex.html
porn videodownload com http://netopt.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-373576491-cherry-poppens-is-fucking-in-an-interracial-sex-video-provided-by-all-porn-sites-pass.html
john cena xnzz http://chocolate-machines.com/follow_outlink?url=https://vegasmpegs.info/mov-923576058-curious-slut-samantha-joly-gets-introduced-to-a-new-sex-toy.html
sexy mom videos http://hotelrehoboth.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.info/mov-611736840-stepmom-bianka-and-teen-babe-sarai-shared-a-hard-man-meat.html
miss hibrid analmasturbation http://www.setonline.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-4699123245-nfbusty-shay-evans-my-latin-lover.html
romiley rain xxx http://esandwich.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-5581101528-rick-and-morty-fangirl-gets-dick-in-her-wet-pussy.html
sex navi vidio http://ledwindow.ru/bitrix/rk.php?goto=https://vegasmpegs.info/sleep.html
porno hot alite http://rapidoloto.ru/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/berlin.html
xxx bou pua http://athleticeating.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/anal-orgasm.html
desi pussy mms. http://goodpress.kr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.info/mov-911232054-gorgeous-busty-blondie-ride-her-sextoy.html
sakci diutiful xxx http://mayfairluxuryapts.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-900230733-aged-teacher-is-delighting-darlings-playgirl-pot.html
indian housemaids sex.com http://cemdigital.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.info/mov-6927141285-two-cougars-tagteam-innocent-brunette-feat-bridgette-b.html
japanese hindi xxx http://digilawn.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.info/mov-0188108262-dont-tell-daddy.html
जाटणी की चूत http://lumavr.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.info/mov-144788544-russian-store.html
good girls sex http://shenlanphoto.com/site/wp-content/themes/Grimag/go.php?https://vegasmpegs.info/mov-545176926-freaky-milf-lucky-benton-fucks-and-lick-asshole-of-brutal-man-christian-xxx.html
xxx ful hb http://shop.myhoms.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-545672412-sexy-japanese-whore-asa-akira-rides-american-big-cock.html
89 www com http://clicknh.com/engine/redirect.php?url=https://vegasmpegs.info/mov-656614557-cece-stone-marco-rivera-in-seduced-by-a-cougar.html
bo hd xxx http://mm1zu.com/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.info/mov-240154209-yoko-s-journey.html
kristy kay porn http://universalcustomframing.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/domina.html
napali porn bf http://woorieducation.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.info/mov-557132715-cutie-babe-jenna-leigh-wanted-a-big-dick.html
hindi big bf
MackenzieSig 2023/02/28(04:50)
xxx port hindi http://investmentpropertiesinatlanta.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripmpegs.com/player-1814167035-spinner-with-perky-tits-rubs-herself-in-changing-room.html
xxxx vido malk http://thyssenkruppmaterialshungary.hu/wp/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.com/player-729446265-peta-jensen-gives-a-sneaky-deep-throat-blowjob.html
chen chan sex http://homedecordiy.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.com/player-479928087-she-even-climbs-his-ladder-to-give-him-a-good-hiding.html
rear xxx fany http://logan8r.com/wp-content/themes/planer/go.php?https://stripmpegs.com/player-321229197-2-darlings-are-having-pleasure-with-dudes-shaft.html
xxx kashmir mom http://svetonik.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-063967599-big-ass-brunette-knows-how-to-ride-a-large-dick.html
xxx seal breaking http://darkchocolategift.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-723144789-panty-raid-gone-horribly-right.html
gogo live hd http://www.vmj.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-273839688-man-is-tasting-asian-babes-bushy-cunt-hungrily.html
mom.and son gym.xxx http://xianhuasiyu1688.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-710124192-joybear-foreplay-for-appetizers.html
madre atorada porno http://sl-conseil.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://stripmpegs.com/player-058674699-sexy-milf-cherri-gets-cum-splatter-with-pixiee-little.html
indo porn tube http://rabiesaware.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-590454747-caged-up-gal-needs-torture.html
nokal xxx viheos http://bloombeautyny.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-136974024-furious-lesbian-party-organized-by-jessica-rabbit-goes-dirty.html
jungle porn videos http://schoolsfcu.com/site/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.com/player-435765249-sex-with-hot-milf-1-and-chubby-mom-horny-milf-dominating-the-gardener.html
जॉन अब राहमxxx http://reliantlending.com/Home/Go/1093?tabloNo=6&link=https://stripmpegs.com/player-5115114126-sex-teacher-eaten-out-right-on-her-desk.html
hdxxx incest jepang http://clubpeugeot405.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.com/player-723725568-cutie-german-girl-makes-him-cum-28.html
pussy fuck gand http://emexpay.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-415456299-super-horny-blonde-hot-toying-pussy-ass-on-webcam.html
marathi fuck vidio http://hundskolan.com/modules/wordpress/wp-ktai.php?view=redir&url=https://stripmpegs.com/player-307043910-blair-williams-spreads-her-pussy-for-ikes-thick-cock.html
4k porn tv http://jnhl.net/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripmpegs.com/plumper.html
porn boy girl http://alma-mater.ru/cgi-bin/a2/out.cgi?id=24&l=top&u=https://stripmpegs.com/player-344073537-dirty-japanese-whore-karen-miyajima-fucks-doggy-style.html
3xx hit video http://wonderteeth.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://stripmpegs.com/player-599120064-roberts-fucked-satins-tight-wet-pussy.html
father forced xxx http://sunway.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-546714603-double-blowjob-made-by-country-girl-chary-kiss.html
bus mania sex
JustinOvevy 2023/02/28(04:35)
tamnna xnxx fora http://333.eu/link.php?to=https://erodrunks.net/ingilterede-gizli-cekim-kapali-turk.html
sani xxxhd video http://webpartner.guru/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://erodrunks.net/porno-cave.html
wrongly done xxx http://zvono.eu/bitrix/redirect.php?goto=https://erodrunks.net/latino-tubes.html
xxx bedroom bubs http://www.eco-porte.ru/bitrix/rk.php?goto=https://erodrunks.net/pedifil.html
xxxx bbc vidoe http://oneidasfordemocracy.net/__media__/js/netsoltrademark.php?d=erodrunks.net/shows-kayla.html
अंगरेजी फिलम xxx http://mveu.ru/bitrix/redirect.php?goto=https://erodrunks.net/busty-smoking-bitch.html
can end xxnxhd http://gp-partsdirect.com/bitrix/rk.php?goto=https://erodrunks.net/free-porn-clips-bbw-porno-izle-sikis-izle-turk-sikis-kizlik-bozma-sikis-videolari.html
sex rap kidnap http://italianartfactory.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/pashto-singer-farzana-naz-sex.html
tamil world sex http://westinweddingonus.sg/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.net/czech-streets-vanessa.html
xxc hollywood video http://simplebedhostel.com/engine/track.php?url=https://erodrunks.net/do-you-know-the-milfing-man-episode-1-english-dub.html
dealing sex video http://taplamseo.com/engine/go.php?url=https://erodrunks.net/kova-creamy-pussy-eith-anal-dildo-in-car.html
x video school http://yoptions.com/redirect.aspx?id=84&url=https://erodrunks.net/haxi.html
sex vidyo downlod http://dipsies.com/__media__/js/netsoltrademark.php?d=erodrunks.net/baby-sex-kasar-liseli-kizlar.html
dise sixs video http://sbnails.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/indian-bollywood-actor-and-actress-xxx-video-varun-dhawan.html
xvideos bhangi sang http://kids.oldos.ru/bitrix/rk.php?goto=https://erodrunks.net/rectal-temperature-spanking-suppository-daddy.html
xx bangladesh sexy http://sexbesttoons.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/escorts-latex.html
xxx hd slipi http://1coffee.ru/bitrix/redirect.php?goto=https://erodrunks.net/orgasm-puki.html
gram x video http://yuzhno-sakhalinsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://erodrunks.net/esso-secret.html
beem tube son http://198sj.com/eshowbag/redirect.php?type=website&url=https://erodrunks.net/young-sub-deepthroats-big-dom-daddy-feet.html
midnapore reayl pusy http://scholarshipsads.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.net/sinfull.html
xxx vidro tajen
MasonShepe 2023/02/28(04:19)
www xxxvid com http://1camera.com/link.php?u=https://www.wildindiantube.info/videos/partner
करीना कपूर xxx http://prostookna.net/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/open
com xxx bd http://marxxswim.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/w3K/big-boobs-milf
indian sexxy vidio http://auto-goeller.de/site/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/videos/freak
cricket xxx hd http://for-u.ir/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.wildindiantube.info/videos/ower
emotional sex vidios http://biz-kgo.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/girl-21
rajendra sex videos http://trueleaftech.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.wildindiantube.info/videos/dick-in-pussy
ebony mom sex http://www.escaut.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/bbs
xxx vdeosnew download http://tonyaandnancytherockopera.com/institucional/redirect.asp?url=https://www.wildindiantube.info/videos/t-shirt
xxx panjang asia http://mahendras.org/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.wildindiantube.info/videos/naked-boobs
porn story mp4 http://www.globalreferendum.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/priyaraiofficial
dog alia xxx http://kupidivan.by/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/lahore
porn desi shemal http://next24.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/atOP/tina-janu
desi boobs sucking http://vsclub.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/first-time-sex
malayali office sex http://pro-ergo.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/h1E/hot-boobs-bangla-college-girl-sex-video
daktr ki chudaixxx http://www.funknjunk.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aR4J/naked-desi-harlot-rides-dicks-of-her-brothers-in-bisexual-threesome
xxx sak video http://avia.vipservice.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/zBp/new-delhi-couple-first-sex-look
insian xxx com http://dhamirinvestments.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bedroom-couple
xxx video riding http://instantjobupdate.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/pussy-show
mawadi xxx opan https://images.google.gr/url?q=https://www.wildindiantube.info/moo/aiHJ/masala-indian-desi-adult-film-of-boobs-suck-foreplay-with-pussy-fingering
big pin sex
Juliananync 2023/02/28(03:56)
roxette sex videos http://childadvocates.info/__media__/js/netsoltrademark.php?d=erodrunks.info/amateur-usa-online-porn-german-gangbang.html
asia pronsex hd http://am-storchennest.de/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/himil.html
pelinsu meЕџe xxx http://grodigitalplatforms.com/__media__/js/netsoltrademark.php?d=erodrunks.info/pornisi-18.html
madison lvy bangbross http://2lasmarket.com/__media__/js/netsoltrademark.php?d=erodrunks.info/femdom-amateur-youtube.html
security sex yoga http://reputationstrategy.com/__media__/js/netsoltrademark.php?d=erodrunks.info/blangla-sex.html
japanese masturbasi hd http://advancedtechnicalpanels.co.uk/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/august-taylor-creampie.html
maryam nawaz porn http://www.vaginalitch.com/__media__/js/netsoltrademark.php?d=erodrunks.info/real-drunk-incest-mother-son.html
www.xn free movies http://logicboy.com/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.info/guy-watch-lesbians.html
leah got xxxvideo http://remitano.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erodrunks.info/smallie.html
bf sex adult http://bipra.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://erodrunks.info/india-deting.html
patty cake uncensored http://armanistyle.com/index.php?id=34&type=0&jumpurl=https://erodrunks.info/sohn-fickt-oma-deutsch-porno.html
school sexy movi http://cardioballistics.com/__media__/js/netsoltrademark.php?d=erodrunks.info/negro-hard-fucking.html
muslem girl sex http://bazaurup.gorodarmavir.ru/bitrix/rk.php?goto=https://erodrunks.info/wtfpasscom.html
brunette sex videos http://airfire.it/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erodrunks.info/bulu-puki-dia-sejembut-muka-stim-mata-putih-pancutan-squirt-dia-mmg-a-hehehehe.html
sex downlod mp3 http://everdayescapism.org/__media__/js/netsoltrademark.php?d=erodrunks.info/the-hotten-tube-scandal-pinay.html
xxx saniliri video http://cafeutne.org/__media__/js/netsoltrademark.php?d=erodrunks.info/boy-gay-craiglist.html
x picture sex http://heatingandcoolingexperts.net/__media__/js/netsoltrademark.php?d=erodrunks.info/sexy-russian-sucks-cock.html
sxey sunny leone http://www.umwow.com/__media__/js/netsoltrademark.php?d=erodrunks.info/lunaviciosa-webcam.html
prone mobile sex http://lasbeauty.com/AuroraWeb/Account/SwitchView?returnUrl=https://erodrunks.info/beautiful-ass.html
4k feet porn http://eyetie.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erodrunks.info/tochisex.html
xxxii hot six
LauraBroor 2023/02/28(03:51)
horsewith womensex videohd http://protiming.su/bitrix/redirect.php?goto=https://vegasmovs.info/video-4761127185-milf-gag-games.html
xxxxx l www. http://xiha0762.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://vegasmovs.info/video-78198702-tanned-blonde.html
arreila farer video http://stkmarket.com.ua/bitrix/redirect.php?goto=https://vegasmovs.info/video-896156292-lusty-egyptian-babe-sucks-and-rides-a-dick-in-bed.html
babes hill videos http://lombard-1.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-09223791-teenie-nina-in-her-first-hardcore.html
bf films xxx http://dietingsolution.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-037369656-busty-brunette-jayden-jaymes-takes-hot-ride-on-the-cock.html
www pucy.com downlond http://aquamms.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-831934458-teen-studs-got-a-big-dick-ready-to-treat-milf.html
milf mania porn http://close-up.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-641211063-girls-out-west-hairy-taliah-and-her-lesbian-friends.html
desi mms kand http://splavpro.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-537437082-chicas-loca-big-tits-beauty-nekane-loves-riding-huge-dick-in-public-mamacitaz.html
खानदेशी सेक स http://kampavatformula.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-268533102-sweetheart-rides-on-males-rod-with-vigorously.html
nathaly cherie strapon http://strategicmarketingaffiliates.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-835259559-attractive-redhead-penny-pax-moans-while-getting-fucked-by-black-stud-shane-diesel.html
sexy main bising http://yne.superstrength.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-181874814-sinful-monica-b-gets-her-asshole-stretched-as-hell.html
ww rajwep hindi http://insurance-lead.us/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-375010641-big-tittied-danielle-delaunay-is-cream-pied.html
bhojpuri peon video http://zcadditions.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-1856133132-hotty-enjoys-a-cigarette-while-putting-a-dick-in-her-mouth.html
anal xxxx video.com http://artdoors.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-867455196-busty-mom-toys-and-fucks-blonde-teen.html
afganistan sex vedio http://itis-kaluga.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-833368866-busty-milf-kuniko-hara-learns-how-to-use-vibrator.html
pakesthane prun vidos http://laptopwale.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-890934189-japanese-mature-is-fucked-with-vibrator.html
pelacur bandung porn http://politelyposh.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-021334128-smoking-hot-cuckold-fun-with-mira-cuckold.html
blue fuck filam http://lanceandtom.com/engine/api/go.php?go=https://vegasmovs.info/video-085078959-a-couple-of-guys-wait-for-rika-aina-to-suck-their-dicks.html
xxx porn jbg http://russianre.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-466742802-stud-lex-squeeze-the-boobs-of-brittney.html
sxe old man http://innotechpro.com/bitrix/rk.php?goto=https://vegasmovs.info/video-462057366-crazy-costume-party.html
nude boobs sucking
Marywaw 2023/02/28(03:35)
thin girl fuck http://testcore.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/seacrh+cock+fuck.html
juan el cabello http://transdialekt.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SUzf+lesbian+fingering+in+sheena+goes+live+on+cam+to+make+every+cum+full+nude+pussy+fingering+and+lovense.html
xxx hd dawanlod http://thetaranights.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+8Za+huge+boobs+mallu+aunty+playing+with+hubby+with+clear+audio.html
latin angel butt http://kyzi.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SwYJ+ass+fuck+slutty+wife+housewife+gets+horny+watching+dirty+porn+and+gives+ass+to+her+husbands+friend.html
vivid tv xxx http://deer-production.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+villlage.html
lengto boudi xxxxxxx http://shop.samberi.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+xxk+desi+wife+flashing+pussy+to+a+mechanic.html
xxx sex online http://www.syktyvkar.optimaservis.su/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Em+indian+sex+videos+clip+of+chubby+housewife+exposed+her+asset+on+demand.html
lovely sex video http://therivierarealty.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Y2c+sexy+big+breasted+asian+plays+with+her+pussy.html
mom son facking http://xn----itbijbrqlce.xn--p1ai/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+hotness.html
bokep amerika xxx http://chb.ermis.su/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+ScSP+desi+sex+video+of+xxx+indian+aunty+bani+enjoying+desi+chudai.html
xxxzzz video hd http://jmelectronicservice.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+blonde+anal.html
xxx blaked neru http://abelsontaylor.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+u20+desi+bhabhi+fuck+her+husband+friend+hard+json+porn.html
sleeping teen sex http://indiajpg.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://wowindianporn.mobi/vdz+SNCD+amateur+euro+french+amateur+anais+gets+her+ass+explored+by+passionate+guy.html
porn sex jharkhand http://www.google.dm/url?q=https://wowindianporn.mobi/vdz+SL08+pov+reverse+cowgirl+sensual+sex+in+bathroom+with+oil+pov+cum+missionery+amateur+porn+4k.html
xxx 209 v http://st-par.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+indian+porn+blog.html
sexs puki ganal http://orthodontistclub.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+asslicking.html
persian monir redawp http://killerhydro.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+pdV+lucky+guy+having+sex+with+2girls.html
xxx.com sonilevan hot http://sundownbrewery.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SLi9+sexy+indian+aunty+fingering+and+handjob+hubby+finger+to+fuke.html
blue flame bangla http://writers.msiinsurancegroup.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+с+разговорами.html
pakistani sixxy daonlaod http://donbennett.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+jui.html
roomservice hd sexvideo
Lynnbiock 2023/02/28(03:13)
lokal sax vedeo http://sanyor.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-096749322-rich-white-teen-ruined-by-a-bbc.html
रेखा की चुदाई http://renaissancequartet.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmpegs.com/movie-940553944-straight-outta-college-chick-ready-for-porn.html
katum 16 xxx http://em-newstime.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pimpmpegs.com/movie-594567392-bbw-wife-is-getting-double-penetrated-with-toys.html
asa akira fat http://a-fabulous.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-753031572-young-french-blonde-has-intense-anal-sex.html
flim xxx dawnlud http://topclasstoys.com.ua/bitrix/redirect.php?goto=https://pimpmpegs.com/brunette.html
sexxxxxxxxporn hindi fillm http://kolomenskoe.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-2506105058-sluts-round-ass-pounded.html
hd porn xxx.com http://www.mechatronics.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-096313348-hd-pov-hot-college-girl-want-you-to-fill-her-with-cum.html
miakalifa born video http://southeasturgentcare.com/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmpegs.com/movie-749652192-milf-britney-amber-gets-assfucked-doggystyle.html
force xporn videos http://harrycarter.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-897234025-hunk-receives-a-seductive-oral-sex-delight.html
bratty jamie femdom http://adventuresincheese.us/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-515438113-fake-agent-uk-bangs-busty-redhead.html
rushian bhbi porn http://honghock.com.sg/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://pimpmpegs.com/movie-514464531-curvy-lesbian-ebonies-are-riding-and-fingering-each-others-pussy.html
hollywood pornstar xxx http://hyundai54.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-151426871-cute-teen-jenna-ross-fucked-by-big-dick.html
family strocks mon http://metalwind.net/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-0424184038-extremely-fashionable-babe-banged-and-fucked-by-lover.html
ओड िआ बीपी http://stratologo.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-353951788-cronys-sons-caught-masturbating-and-big-dick-party-first-time-brave.html
brezza pron xxz http://fokusindustry.cz/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmpegs.com/movie-834352346-slutty-brunette-teen-gets-her-throat-fucked-deep-before-stud-drills-her-pussy.html
sunn leon xnxx http://moviesanywhwre.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-591935550-big-titied-strap-on-princess-breaks-in-kinky-couple.html
lust brazzers xvideos.com http://security-microtest.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-984160785-cassidey-and-charley-chase-building-a-brunette-lesbian-duo.html
aleena sex videos http://bonatire.gift.su/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-376426032-cock-party-for-the-horny-ladies-who-loves-to-get-creamed.html
london girl xxx http://stekloprom74.ru/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmpegs.com/movie-040968174-busty-white-chick-haley-cummings-fucks-black-convict.html
mom sax pron http://anctoken.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.com/movie-59015622-anal-sex-toy-and-a-fabulous-new-year-bear.html
talugu anty sex
LukeAgoft 2023/02/28(02:27)
teenage sex com http://olologames.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.com/mov-2071162692-flight-stewardess-cheats-on-husband.html
village outdoor porn.com http://amalee.co.uk/store/clicks.php?partner=sbgerlinkd&page=https://ganstavideos.com/mov-83003727-blond-hottie-bibi-fox-wears-white-nylons-her-friend-wears-black-nylons-and-they-fuck.html
ghana vidoГ© xxx http://jobsintacoma.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-2123106582-milf-wake-im-up-with-facesitting-seduce-to-lick-hj-finish.html
low mp4 porn http://chameleondatascience.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-640774281-submissive-cuckold-left-helpless-as-wife-lara-onyx-gorges-herself-on-bbc.html
xxx sexs moves http://fratrats.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-31425408-could-you-handle-these-three-pussies.html
video xx dwnload http://losangelesbodyshop.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/noisy.html
sex punishment bus http://marshall.cymru/guestbook/go.php?url=https://ganstavideos.com/mov-361460598-chubby-israeli-skank-gets-creamed-riding-two-hard-meat-bazookas.html
sexy video xxxcm http://tas.by/bitrix/redirect.php?goto=https://ganstavideos.com/mov-850830690-beauty-dazzles-with-smutty-phallus-sampling.html
hotal ke betarsex http://www.qualcom.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-852872778-extremely-hot-and-plump-black-chick-ms-cleo-gives-a-solid-blowjob.html
sumariya khanadult sex http://tvervodokanal.ru/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.com/mov-627449238-phat-booty-snicka-gangbanged-fucked-longdickstyle.html
xxx bezal video http://vip-guitar.de/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://ganstavideos.com/mov-840327060-grannies-and-teen-pussies-lesbian-compilation.html
bulo kaki sex http://recharge-h2battery.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-552126579-glamour-babe-paula-shy-erotic-fucking.html
milf hot new http://brentbartlett.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-5572143507-sexy-feet-in-nylons-adira-allure.html
xxx mandar baje http://prostookna.net/bitrix/rk.php?goto=https://ganstavideos.com/mov-5696135475-julie%E2%80%99s-seductive-yoga.html
hot sex18 girl http://biopsy-medical.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-391183746-sizzling-japanese-slut-arisa-takada-hops-on-a-hard-dick.html
xxx bp marati http://naberezhnye-chelny.askkt.ru/bitrix/redirect.php?goto=https://ganstavideos.com/latina-teen.html
makhilfa xxx teen http://winadams.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstavideos.com/mov-498986367-sizzling-blonde-girl-silvia-saint-wanks-in-a-gym.html
maut ki bf http://manhattanglass.net/redirect.php?link_id=179&link_url=https://ganstavideos.com/mov-287983659-dirtyminded-wanker-goes-solo-and-rubs-her-wet-pussy-for-delight.html
nnxx japanes hd http://yuzhno-sakhalinsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://ganstavideos.com/mov-776979762-a-dirty-truth-or-dare-game-with-sinnamon-love-kelly-divine-austin-taylor-and-sunny-day.html
girls sex movie http://izhevsk.mama-pizza.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-425889042-brown-head-japanese-slut-yuuna-miyazawa-shows-master-class-in-giving-a-quality-handjob.html
xxx video bideshi
Lornareore 2023/02/28(02:21)
free aurita tube http://volgorost.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-549236599-sucking-hard-knob-is-wicked-babes-lusty-forte.html
3gking indian virgine http://www.pro-centre.arkh-edu.ru/bitrix/rk.php?goto=https://eromoms.info/movie-784268844-two-mesmerizing-shemales-make-out-with-rapacious-gay-dude-in-group-sex-orgy.html
xxxvideo 2017 xxx http://marijuanasobriety.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://eromoms.info/movie-048438061-aubrey-adore-lures-a-huge-cock.html
big boosu xxx http://dev.krygina.com/bitrix/redirect.php?goto=https://eromoms.info/movie-601552698-sporty-and-cute-blondies-joyce-bianca-golden-please-each-others-cunts.html
did donald xxx.com http://go2namibia.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromoms.info/movie-823626569-sissy-teens-boys-movies-young-mirta-fantasizes-about-sex.html
amarika sex video http://outboard-engine.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-950298872-anal-porn-video-featuring-nickey-huntsman-adriana-chechik-and-rachael-madori.html
xxx vedios amarka http://stepuhi.pp.ua/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://eromoms.info/movie-725992579-bj-cat-stella-love-having-orgy.html
x video niguru http://izforum.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-125116031-jewels-jade-xander-corvus-in-seduced-by-a-cougar.html
cartoon sex wap http://jiaqianqin.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromoms.info/female-ejaculation.html
indian girl masturbate http://g2r.su/bitrix/rk.php?goto=https://eromoms.info/movie-467156993-sexy-blonde-teen-esme-gives-massage-to-matthew-before-a-quickie.html
sex mms assam http://adopte1grimpeur.bzh/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://eromoms.info/movie-65677531-cum-swapping-babes-in-the-shower.html
xxx six6.open video http://xclvsif.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://eromoms.info/movie-692240494-horny-blonde-granny-seduced-pool-boy-into-banging.html
बिलु और चुत http://parentshaped.co.uk/u/21996/401/40407/1305_0/d565c/?url=https://eromoms.info/movie-914428308-playgirl-is-moaning-as-hunk-pounds-her-doggystyle.html
indian hero fucking http://myuri.co/wp/wp-content/themes/twentythirteen/redirect.php?url=https://eromoms.info/lucky.html
xxxsex moms cheat http://str.woolcan.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-284554263-beautiful-plump-bbw-blonde-shelly-avery-having-painal-anal.html
brader fuk sister http://grassapparel.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromoms.info/movie-665952557-blonde-fit-teen-fuck-hungry-woman-gets-food-and-fuck.html
red wap mother http://gsm10.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-785552450-natural-big-juggs-babe-plays-her-cunt-on-cam.html
lottery sexy video http://homewifialert.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-834044962-mature-lady-donatella-rides-dick-like-a-pro-in-various-sex-poses.html
damad ji porn http://armfinance.com/links.php?goto=https://eromoms.info/movie-882628747-3d-teen-fucks-her-ass-with-coke-bottle.html
sunnyleone video xxx http://bodyspower.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-457226877-hot-waitress-in-the-pawnshop.html
hindi bf 2004
Kylequoda 2023/02/28(01:43)
videos hentai naruto http://zoguang.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://stripvidz.info/vd-62273655-a-schoolgirl-uniform-helps-kendall-karson-seduce-her-man-with-a-hot-wet-blow-job-and-a-bald.html
yupron mom det http://igotbit.com/engine/redirect.php?url=https://stripvidz.info/vd-873828400-hitchhiker-teen-kassondra-raine-fucked.html
schoolgirl bf film http://pet-food.su/bitrix/rk.php?goto=https://stripvidz.info/vd-866834706-having-a-dick-inside-her-mouth-makes-babe-very-wet.html
american spa porn http://theorderofgod.org/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-189327491-tied-up-cutie-receives-gratifying-for-her-pussy.html
paragraph sexy video http://www.tehnomed.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-455628874-patty-fat-ass-that-is-perfect-to-fuck-in-the-streets-of-spain.html
mom sex kuda http://texasgasservice.org/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-763034858-hot-brunette-babe-casey-lacroix-licking-remys-sweet-pussy.html
xxx vieo down http://perm.casa-ceramica.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-703664441-mature-boss-sara-jay-interracial-sex-applicant.html
wwwxxx video in http://xn----8sb2abwoss.xn--p1ai/bitrix/redirect.php?goto=https://stripvidz.info/vd-440735571-massage-cutie-strips-demonstrating-her-ass.html
pakistani saxe movie http://theakumalian.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripvidz.info/lucky.html
sunny leon nexvideo http://www.google.com.gt/url?q=https://stripvidz.info/vd-368050758-lesbian-alexis-takes-strap-on-in-cunt-from-elsa.html
xxx video dey http://tejaslee.info/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-427813242-latina-slut-would-do-anything-for-money.html
tori black rapper http://namaskyoga.com/jmp?url=https://stripvidz.info/vd-977876277-cuddly-japanese-hussy-manami-sekino-gives-a-zealous-blowjob.html
fool hq xxx http://rozumniki.com/bitrix/rk.php?goto=https://stripvidz.info/vd-115513064-tasha-reign-jordan-ash-in-my-wife-shot-friend.html
fliz movies xxx http://myhotmailsignin.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-4692167183-valentina-jaramillo-nude-selebgram-latina-heat-sexy-9.html
heroen karina xxx http://boostchecking.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-4846107105-incredible-homemade-teens-fingering-lesbian-clip-watch-show.html
rajwap sex bp http://moskva.ordvor.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-598543415-juliya-in-romantic-chick-and-her-horny-bf.html
richie liza xxx http://iarta.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripvidz.info/vd-198738290-lilith-shayton-stroke-awesome-blowjob-and-grinds-ass-while-gets-fucked.html
descarregar xxx vГdeos http://megaagentdomains.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-5128176108-laura-premica-nude-only-boobs-scene.html
streemxxx videos hd http://http-document.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-185078440-deep-fingering-of-japanese-teen-mai-asakas-bearded-clam.html
teen girl deepthroat http://skazka-gagra.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-084929392-girl-acquires-a-lusty-offering-from-horny-dude.html
xxx virat anuska
LuisMam 2023/02/28(01:40)
beg bomb xnxx http://www.moskva-city-arenda.ru/bitrix/redirect.php?goto=https://ganstagirls.net/swinger.html
young gund chudi http://www.extrimdrive.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-006530635-hot-ass-euro-teen-has-sex-for-money-at-a-fake-casting-call.html
offic paron video http://stefanterpstra.nl/wp/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.net/videos-527322734-busty-teen-colombian-toys-double.html
inadin desi xxiv http://cozypatio.su/bitrix/rk.php?goto=https://ganstagirls.net/videos-164978733-lena-paul-gets-her-mouth-and-big-natural-tits-fucked.html
xxx cex vdoe http://genosco.com/engine/link.php?url=https://ganstagirls.net/videos-966668554-vanessa-sky-gets-fucked-doggystyle-by-isiah-maxwell.html
सिष य मूवी http://pfaender.at/redirect.php?action=url&goto=https://ganstagirls.net/videos-762920484-cyberslut-glass-sex-toy-fucking-web-cam-clip.html
xxxx videos hot http://freehostia.ir/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.net/videos-725472185-perfect-lesbian-couple-of-young-japanese-chicks-seducing-you.html
littlle bad masti http://prosocialboss.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-300710012-babe-with-stunning-gorgeous-big-natural-boobs-keiyra-lina-sucks-and-fucks-with-her-beloved.html
pron k tube.com http://rosuchebnik.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-975216538-threesome-therapy-with-charley-chase-ramon-and-raylene.html
www sex voided http://sugarcheveuxhair.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-5311127453-twerking-big-titted-heidi-gets-a-pounding-in-gangbang.html
arbish sex com http://eagleyeprod.com/redirect?to=https://ganstagirls.net/videos-3568149173-step-sister-athena-becomes-an-expert.html
babes porn download http://laki-ru.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-900030247-skinny-teen-blonde-sucks-and-rides-cock.html
nopho hd 4k http://raytel.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-614840426-chap-performs-cumhole-eating-as-well-as-hammering.html
faimily strokes mp4.com http://houseofdriftwood.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-748284809-after-getting-cunnilingus-torrid-brunette-provides-a-dick-with-a-solid-blowjob.html
porno sos famyly http://noon67.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-4201142281-hot-canadian-blonde-strips-on-chaturbate.html
kampoz porn video http://imperialleaf.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://ganstagirls.net/videos-236068974-big-booty-mature-woman-ass-fucked-by-a-bbc-interracial.html
denger group sex http://dreams-index.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-924420472-blonde-sexy-on-pornload.html
bangali bhabhi fucking http://eventbbrite.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-892444873-big-ass-valentina-nappi-and-keisha-grey.html
xxx bathroom massage http://batterycharged.co.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.net/videos-181526524-innocent-teen-beauties-enjoying-lesian-sex.html
shobana ravi sex http://freehostia.ir/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://ganstagirls.net/videos-006134520-beautys-fur-pie-needs-some-wild-gratifying.html
tamil oldman sex
LoganHox 2023/02/28(01:37)
wcw scx videos http://thestarlinks.com/site/wp-content/themes/begin44/inc/go.php?url=https://eromyporn.info/video-173673032-angelina-ash-blows-cock-and-rides-it-till-happy-ending.html
sri devi chut http://oplata.sjr34.ru/bitrix/rk.php?goto=https://eromyporn.info/video-035063321-vanessa-cage-is-the-ultimate-poker-prize.html
sex video 18ya http://intelexialearning.org/__media__/js/netsoltrademark.php?d=eromyporn.info/video-686661088-caprice-capones-hardcore-doggystyle-pounding-and-the-gym.html
sex gel porn http://elektrostal.technosouz.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-259936602-blow-job-from-mature-french-teacher-lilou.html
www xxxyz video http://electronics-trade.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-145610948-its-this-whores-destiny-to-get-an-interracial-gangbang.html
indan hard chodai http://seopag.com/site/wp-content/themes/planer/go.php?https://eromyporn.info/video-343647069-latina-babe-fucked-doggy-style-hotel-room-bed.html
x video six http://aleidafashionstyle.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-8619181275-stepdaughter-sperm-send-off.html
rapchik porn video http://dvdrx.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://eromyporn.info/video-6982197167-asian-teen-ride-a-dick-her-snapchat-bambi18xx.html
sex school vedoehoolebod http://xhsmlg.com/wp-content/themes/prostore/go.php?https://eromyporn.info/video-188272254-red-haired-babe-gets-her-pussy-fucked-in-doggy-style.html
sex xxxi fuck http://greennewparty.org/__media__/js/netsoltrademark.php?d=eromyporn.info/video-871928621-boys-and-grannies-hot-love-compilation.html
xxxvedios telugu antys http://zenden.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-83786659-kickass-party-sex-scene-filmed-in-the-kitchen.html
grannies in corsets http://cajunac.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-317261660-chestnut-teen-victoria-rae-black-has-passionate-fuck.html
а¤аҐ‚त सेक а¤ё http://3y11.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromyporn.info/softcore.html
kim shantal xxx http://mcspv.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-115857175-hot-babe-black-angel-interracial-gangbang-on-the-couch.html
utre xxx vdeio http://erotiquart.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://eromyporn.info/video-375122421-3d-anime-chick-in-glasses-toy-twat.html
xxx xsx wwww http://killsodor.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-315661204-freaky-turkish-chick-and-perverted-mature-guy-fuck-on-sofa.html
american mom com http://digestique.biz/__media__/js/netsoltrademark.php?d=eromyporn.info/video-516643118-black-cock-nailing-jamie-jackson-in-ass.html
sex video dawonlod http://100yearslab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://eromyporn.info/video-604823101-playgirl-is-having-threesome-fun-with-two-fellows.html
porne dot com http://askgroup.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-600675508-busty-chubby-babe-audrey-bitoni-shows-how-to-ride-dick.html
sexe bobos video http://vikene.no/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://eromyporn.info/video-8795133165-big-booty-maid-gets-it-in-the-ass.html
indian tempted porn
MarissaPyclE 2023/02/28(01:35)
mother day chudai http://8stingers.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-yqg-cute-girl-nude-shown-hot-video
sex video namar http://richardssanfranicso.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-32L-kerala-village-aunty-first-time-home-sex-with-hubby-8217-s-friend
www.animalsexi moves com http://cyroco.fr/site/language/swaplang/1/?redirect=https://longindiantube.mobi/mov-PDb-interracial-porn-couple-standing-sex
mobile porn shoplyfter http://trenchlesstexas.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-8vR-desi-topless-girl-strokes-penis-in-bus
unblock young porn http://hacacares.org/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-E4T-kavita-bhabi-on-fire
sex toy bur http://omsk.academica.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-prostate-massage
sex xxx xn.com http://prom.kirovreg.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Yx5-shy-desi-girl-blowjob
sister sex movies http://eps-korea.com/wp-content/themes/planer/go.php?https://longindiantube.mobi/mov-EQp-cute-indian-girl-playing-with-tits
मसाज xxxxx muve http://astlab.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-hot-sucking
xxx dulu flfilm http://seoshield.ru/wp-content/plugins/topcsstools/redir.php?u=https://longindiantube.mobi/xxx-young-milf
xxxv video xxx http://miamifiat.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://longindiantube.mobi/mov-3cH-rajasthani-desi-couple-erotic-oral-home-sex-session
telugunew hdxxx villagers.com http://cinsightblog.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PzoV-sex-with-tanya-nude-video-full-rough-sex-she-cried-very-hard-with-boyfriend-fucking-leaked-video2
pk xvideo com http://mockingverzekeringen.nl/redirect.ashx?herstellerkatalog=produkt&url=https://longindiantube.mobi/xxx-garam
jacqueline fernandez xxnx http://xn--j1agbc.xn--p1ai/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-9EJ-hardcore-fucking-from-indian-hot-call-girl
xxx vefioes hd http://pajamas-company.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-hair
redmi sex video http://ukbfevents.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://longindiantube.mobi/mov-Pfs-free-porn-sex-of-desi-whore-with-her-client
audrey bitoni pornhub http://vodomer.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-busty
xxx snacky fuck http://unternehmen-ruesselsheim.de/go.php?url=https://longindiantube.mobi/mov-zng-arab-homemade-blowjob-couple-riding-cock-cowgirl
download short.porn videoes http://http://defferrard-lanz.ch/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/xxx-highclassindiancallgirlfuckbybusinessmaninhotel
xxx choti girls http://puremarket.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-hindi-pussy
dubai pron fukinh
Luccilelep 2023/02/28(00:13)
xxx video sonilon http://afewmorebreaths.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-0301150454-masseuse-jams-softdrink.html
sex film downlod http://logan8r.com/wp-content/plugins/topcsstools/redir.php?u=https://erovoyeurism.info/parody.html
redwab japaneses grill http://galamart.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-1604158771-i-caught-my-stepsister-masturbating.html
karbi girl xvideo http://www.bemad.dev.nologostudio.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-683745344-ohmibod-vibrator-big-cum-orgasm-super-wet-squirt-compilation-ombfuncom.html
hd xxxvideo.com mobile http://petropartes.com/blog/wp-content/themes/planer/go.php?https://erovoyeurism.info/xxx-259867952-wife-is-sucking-his-hard-boner-and-making-him-cum.html
गांड मारने वाली http://wbz.eu/search/?mode=bn_ad&url=https://erovoyeurism.info/xxx-333637428-blondie-fesser-shakes-her-huge-ass-on-jordis-hard-dickivan.html
kashmir chudai video http://shkola18kamensk.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-4375152404-teen-redhead-sizzler-arietta-goes-for-the-dangler.html
japan garl rajwap http://upmo.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-929550803-black-ass-worship.html
zoya rathore sex http://aprilia.com.au/ap/redirect.aspx?l=https://erovoyeurism.info/xxx-358953305-omg-small-teen-naveen-ora-is-fucked-so-very-well.html
bojpure seksee video http://myperiodtracker.com/changelang.aspx?returnurl=https://erovoyeurism.info/xxx-578035077-oriental-casts-a-spell-with-her-skilful-irrumation.html
manytype xxx video http://chernogorsk.com/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-4654156668-shakespeare-cervantes-anal-or-not-anal.html
anuska nude fucked http://tripx.se/engine/link.php?url=https://erovoyeurism.info/xxx-67775482-her-pussy-wants-your-cum-inside.html
xxx siy sanilaoni http://skrbux.ru/engine/api/go.php?go=https://erovoyeurism.info/xxx-51501475-amateur-couple-fucking-on-their-hotel-balcony.html
tamanna sex video http://paternityangel.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.info/xxx-290125218-nikita-von-james-seth-gamble-in-naughty-office.html
topgunsmovie adult movie http://globex.kz/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-799555613-i-help-you-and-you-help-me.html
porn sexy moovi http://ag-metal.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.info/xxx-282617099-pigtailed-brunette-in-sexy-pink-fishnet-pantyhose.html
jaipur mms sex http://tanyacarter.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.info/sniffing-panties.html
alpona video xx http://remontantenn.ru/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.info/xxx-193685255-anastasia-morna-macy-lee-veronica-rodriguez-tease-strong-cocks-in-the-party.html
xxx sax fanie.video.com http://roxburghvillage.com.au/~jensen1242/gbook/go.php?url=https://erovoyeurism.info/xxx-352150577-small-tits-teen-handcuffed-and-screwed.html
horny pills porn http://k-equipo-hispano.com/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.info/xxx-95752654-19-year-old-kylie-showering-and-sucking-on-camera.html
unblock mobile porn
MargaretJifip 2023/02/27(23:36)
बिललू फिलमस कश http://agaevsk.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hardindianvideos.info/moo%20NeY%20telugu%20naukar%20ne%20kaamwali%20ko%20kutiya%20banakar%20choda
ww xx bdo http://ametektip.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HJV7%20boyfriend%20sex%20episode%20with%20her%20lustful%20and%20naughty%20girlfriend%20in%20his%20room
hd sxav xxx http://maavalleyranch.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200sH%20village%20bhabhi%20first%20time%20doing%20home%20sex%20with%20her%20young%20devar
jabardat x com http://paegovt.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20b7g%20indian%20web%20porn%20series%20about%20desi%20housewife
xxxcom hi hd http://foundationandchange.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%200Nv%20singapore%20teen%20nri%20college%20girl%20bathroom%20sex%20with%20lover
bosi xxx sex http://energetic-medicine.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20WTH%20sexy%20punjabi%20teacher%20banged%20in%20classroom
kajala garwall xxx.com http://harmonyhealinghands.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20GTs%20desi%20maid%20ko%20800%20rupay%20mai%20chodte%20hue%20jaipur%20chudai%20bf
hard sexsy video http://inverseconcepts.com/ccir/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20JiA%20desi%20south%20indian%20fucked%20by%20hubby%20in%20kitchen
nagina sex videos http://baltik-spb.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20QUr%20hidden%20cam%20sexy%20indian
sex video dow http://en.rt-solar.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Npw%20indian%20porn%20leak%20scandal%20of%20desi%20maid%20fuck%20by%20office%20driver
xxx dhubri com http://hittery.com/engine/track.php?url=https://hardindianvideos.info/moo%20uel%20sexy%20telugu%20aunty%20banged%20hard
yamil x xx http://malkimono.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20cgf%20gujarati%20chudasi%20maid%20ke%20wild%20fuck%20ki%20sexy%20indian%20blue%20film
katrina xxx vide0 http://shinilbio.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20vLq%20new%20naked%20video%20of%20actress%20poonam%20pandey
dowonlod videos sex http://kamendesign.ru/bitrix/rk.php?goto=https://hardindianvideos.info/hot%20touching%20her
jepanes shower sex http://claimrightmedicaid.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20bihari%20sex
americs hd bf http://amoressa-toys.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://hardindianvideos.info/moo%20GLI%20horny%20nri%20couple%20full%20fuck%20show
malluporn shemale com http://houseofheiressofficial.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HDGm%20indian%20village%20desi%20bhabhi%20ki%20devar%20ne%20chudai%20in%20homemade%20with%20devar%20bhabhi
1st taim xxx http://bakerlawsucks.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20MqG%20desi%20house%20wife%20fucked%20by%20young%20muslim%20tuition%20teacher%20part%201
fast sex pron. http://embassyfinancialcorporation.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20ns%20sex%20party%20with%20hot%20and%20sexy%20desi%20girl
nama xxx com http://moya-sumochka.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20FGC%20boy%20fuck%20his%20college%20girlfriend
pakistan xxc com
KeithAdumb 2023/02/27(23:35)
real lesbian download http://elroimedical.com/order.aspx?id=3234&to=https://pimpmovs.net/jewish.html
sex poran saiet http://herald24.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.net/old-man.html
emily addison gangbang http://leyart.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.net/videos-279922032-pigtail-teen-ass-fuck-orgy-in-xxx-theater.html
pippa black xxx http://goldfoxchina.com/medialand/maths/archived-sites/external.html?link=https://pimpmovs.net/videos-758018043-lelu-lovelipstick-saleswoman-virtual-bj-sex.html
www.xnx hot sex http://lovim.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-240830846-coed-sells-her-books-and-fucked-by-pawn-dude-for-cash.html
bridgette b xxx http://photo.bosco.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-154238559-hd-art-porn-video-with-a-couple-having-sex.html
camera hidden xxx http://arcticidea.narfu.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-781742008-amateur-arab-girlfriend-gets-pussy-fingerbanged-while-making-out-with-horny-boyfriend.html
teen preety russia.xxx http://supersupport.com.au/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://pimpmovs.net/videos-721322514-sexy-sammie-shaves-sucks-and-fucks-her-hot-stud.html
xxxx browser video http://gzlonxiang.com/wp-content/themes/Attitude/go.php?https://pimpmovs.net/videos-715532174-french-chick-eloa-lombard-cant-wait-to-get-her-hands-on-sexy-ts-temptress.html
sex in bus http://teachlivethailand.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.net/videos-446960326-skinny-asian-girl-aki-hoshino-is-outside-in-her-tight-shorts.html
xxx videos fhd http://digitalbharatpay.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-558018924-trixie-star-pussy-drill.html
berazz hq poern http://cprice.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-708250791-bbc-don-prince-hood-fucking-rylee-chocolate-stripp.html
aredx sex sex http://store.starline.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-781762602-stormy-daniels-opens-her-legs-for-cunnilingus-in-the-storage-closet.html
sex videos tamill http://xxproperties.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-662568141-bootylitious-brunette-babe-luscious-lopez-gets-her-asshole-screwed.html
xhamster download vidio http://www.plasters.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-617996900-foxy-and-horny-an-alexa-grace-adventure.html
3gpkings hd hd http://causalitygames.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-682558256-slutty-cartoon-pirate-chick-risky-boots-gets-her-huge-tits-fucked-and-a-facial-with-extra-futa-scenes.html
12 yards xxx http://euo.dk/engine/track.php?url=https://pimpmovs.net/videos-06610769-amy-brooke-in-a-sexy-miniskirt-posing-and-teasing.html
abella danger brazzer http://zdesign.org/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.net/videos-61462547-sexy-lesbian-students-fuck-in-jacuzzi.html
sabrina eurotic tv http://training-management.ru/search/?mode=bn_ad&url=https://pimpmovs.net/videos-5474120024-assfucking-jocks-spitroasted-adorable-babe.html
चोदा चोदी वीडियो http://scionfinance.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.net/videos-431886582-lesbian-babe-licking-out-her-brazilian-friends-ass.html
xxx.dexy hot bf
MadisonGuago 2023/02/27(22:46)
xxcn sex vedios http://interlinefreight.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.org/sex-5474171391-sasha-rose-and-nickel-babes-fun-time.html
सनि लिओन six http://mrblade.info/engine/redirect.php?url=https://vegasmovs.org/sex-6553147024-big-boobed-lesbian-cougar-seduces-horny-young-bbw.html
hot bulu videos http://www.kauspart.kz/bitrix/redirect.php?goto=https://vegasmovs.org/sex-899337056-darling-worships-studs-shaft-with-wicked-foot-job.html
overy sperm mp4 http://maxmerce.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.org/sex-26690857-iggy-amore-spies-on-ramon-while-his-wife-silvia-saige-sucking-his-cock.html
rodney moore sex http://hmngbcrocomed.com/engine/redirect.php?url=https://vegasmovs.org/sex-41924480-his-cum-barely-misses-dillion%E2%80%99s-eye.html
xxxn video ranimukharjii http://nvkb.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-58756735-chanel-preston-wrapped-her-hands-around-his-monstrous-dick-and-sucked-it.html
xxx rasling lade http://en.orta-perm.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-930542049-18y-o-cum-twice-fingering-myself-after-class-my-tight-pussy-is-so-wet.html
ava adams rimjob http://goldproxy.catholiccharitiesadm.org/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-3854113039-charming-juicy-gilf-penny-sue-works-her-magic-on-an-old-cock.html
sexy massage teacher http://orenburg.technosouz.ru/bitrix/redirect.php?goto=https://vegasmovs.org/club.html
litel gril foking http://www.runofthemill.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/wanking.html
addal bf video http://gstplots.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-898634143-asian-beauty-rara-toying-her-fantastic-cunt.html
blockbulster porn video http://ecotoursajara.ge/bitrix/redirect.php?goto=https://vegasmovs.org/sex-392296971-black-beauty-in-the-sexiest-lingerie-gets-nailed-by-a-white-stud.html
eva notty family http://sait-sozdat.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-266147894-hotties-are-crazy-to-share-their-sizzling-twats.html
xxnxx lamba loda http://thestandardapartmenthomes.com/site/wp-content/plugins/topcsstools/redir.php?u=https://vegasmovs.org/sex-973668739-slim-black-chick-misty-stone-gets-her-twat-drilled-thoroughly.html
x marc dorcel http://dvereprotipoziarne.sk/goto.php?to=https://vegasmovs.org/sex-625667466-hot-and-spoiled-blond-head-courtney-cummz-gets-pussy-licking-in-the-car.html
fuck rose moore http://leral.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://vegasmovs.org/sex-622169784-titless-nympho-lyla-storm-follows-the-order-and-sucks-a-cock.html
neha kakkar sexxx http://russvetopttorg.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-038222024-slim-gal-gives-hunk-a-provocative-penis-riding.html
xxx sunny big http://researcharchitecture.com/wp-content/themes/prostore/go.php?https://vegasmovs.org/sex-487052156-latina-with-glasses-blowjob-milf-from-miami-florida.html
sex bed wep http://paibazar.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-770231053-stacked-pornstar-anna-bell-peaks-stuck-under-the-sink.html
sexy x9 com http://abwplastics.co.uk/engine/api/go.php?go=https://vegasmovs.org/sex-053718143-bree-olson-gracie-glam-in-yoface.html
kajol sexy movie
LewisQuala 2023/02/27(22:43)
2018 nepali sexy http://pbprog.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-510188409-long-haired-dick-hungry-chick-transforms-a-blowjob-into-a-cock-riding.html
red wap koky http://megatronica.pt/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.com/xxx-306574551-sensual-bbw-babe-trina-michaels-gets-her-both-tight-holes-banged.html
animals xxxi videos http://gocomics.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-5874164271-scarlett-doublepeeks-stepbros-mighty-penis.html
xxx vedivo hd http://terrificblockchain.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.com/xxx-014734575-pierced-nipples-slut-boned-by-the-driver.html
indian sister scandals http://bid-n-buy.com/r?url=https://ganstagirls.com/xxx-887672214-sexy-milf-lisa-ann-gets-anal-fucked-and-strokes-cock-for-cum-on-pov-video.html
big titts iran http://shima-navi.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://ganstagirls.com/xxx-230128893-trio-lezzs-having-fun.html
brazzer hot sexi http://xxbdcy.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-240964083-zuzuki-koharu-femdom-face-fucks-guy-then-strap-on.html
niro bajwa xxx http://cheboorushca.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-75469383-busty-latina-lesbian-licked-out-by-eurobabe.html
hasband wife xxx http://stylincases.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-5573163213-bi-slut-gets-her-tits-cummed-on.html
download hot xsxx http://ayvalikotokiralama.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-3509104212-fick-mit-mir.html
arbi sex movies http://roopaspeedy.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-305332146-studs-doggy-style-is-driving-hawt-siren-mad.html
indian sex dawanload http://spainproperty.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-321746940-beautiful-czech-babe-bangs-in-public-pov.html
korea kitchen sex http://zubrinschool.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-418758174-2017-hot-babes-huge-load-cum-in-mouth-facial-compilation-p5.html
shilpa setty xxx http://apps4android.org/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.com/xxx-94842981-18-yo-girl-zaya-cassidy-deepthroats-monster-cock-like-apro.html
fuckedmydaughter.com mp4 free http://htmlbasis.de/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-436128489-birthday-boy-mike-and-his-gift.html
www.lily lux pornvideos.com http://bölünmez.de/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.com/xxx-308748438-jennie-on-exploited-college-girls.html
indian papa com http://л§ќ.com/changelang.aspx?returnurl=https://ganstagirls.com/xxx-945836946-hot-birthday-shindig.html
sunyleon indain hdxxx http://unisew.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-4324101516-fit-girl-with-fit-ass-in-yoga-pants-gets-anal.html
kanyashree sex video http://juicetours.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.com/xxx-168474852-curly-haired-brunette-sexpot-tiffany-doll-deepthroats-and-does-anal.html
download tube8 pornxxx http://privatefundingsolutions.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-068940360-pervcity-tiffany-dolls-anal-lesson-from-mike-adriano.html
xxx desi gairl
LawrenceDroft 2023/02/27(22:08)
top xxz videos http://commondna.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-630164403-abella-danger-gets-boned-at-the-bus-stop.html
bottomless naked walking http://xn--b1aahc7blik.xn--80adxhks/bitrix/rk.php?goto=https://vegasmpegs.info/mov-698474124-bizarre-blonde-kagney-linn-karter-loves-to-be-eaten.html
bsnl sexy bf http://spares4repairs.co.uk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmpegs.info/mov-054868761-pov-brunette-teens-blowjob-makes-you-want-to-explo.html
xxx porn full http://sl-conseil.com/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.info/mov-0288101430-store-room-sex.html
big smooth pussy http://cxcmedia.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.info/mov-6128182503-petite-blondie-takes-on-bbc.html
गुजराती में बीएफ http://officeitemworld.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-0861180507-russian-webcam-model-crystal-rush-is-playing-with-her-favorite-sex-toy.html
malayalam colege sex http://jaehyeok.kr/redirect-nonssl.php?sslurl=https://vegasmpegs.info/mov-178538814-cute-serf-acquires-a-group-punishment-for-her-twat.html
goonzo movees com http://hauspros.com/includes/statsaver.php?type=kt&id=8517&url=https://vegasmpegs.info/mov-20618316-busty-wife-rilynn-rae-take-cock.html
doia xxxxx vidio http://www.ripa-center.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-0989149194-dominant-stepma-owns-cutie-evelin-stone.html
desi water sex http://humanrightswatch.info/__media__/js/netsoltrademark.php?d=vegasmpegs.info/thong.html
pornstar new videos http://100eurodrumstellen.nl/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/mov-580920111-hot-ass-brunette-teen-girl-aria-spencer-banged-by-big-dick.html
suny x video http://himki.academica.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-810254277-pretty-blonde-teen-gives-head-to-big-dick-on-casting.html
arab web sex.com http://kweller.eu/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-779562405-wild-cousines-fuck-like-avid.html
111 सेक सी http://schwerlast.net/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-806440833-lascivious-cutie-gets-fucked-in-hot-brunette-porn.html
indian romanssex vidoes http://starteskuvo.hu/site/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmpegs.info/mov-036470052-sexy-european-slut-ivana-sugar-screams-when-cock-rams-her-asshole.html
kareena saif porn http://cuisines-signature.fr/includes/statsaver.php?type=ext&id=2067&url=https://vegasmpegs.info/chubby.html
bikini kompoz me http://checkbinary.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-817536906-hottie-is-arousing-a-hard-dong-with-deepthroating.html
arab 3gp king http://adlibltd.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.info/mov-436844016-oriental-chick-with-pretty-boobs-toys-her-cunt.html
hot porn vedio http://hosting.r01.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-840740733-busty-super-hot-teen-fingering-under-the-pants.html
www.xxx.com soni leone http://www.srspc.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-96238179-tiger-woods-mistress-dominated.html
porn hd gand
Madelineraw 2023/02/27(22:03)
mosi ki bf http://pakstory.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.com/clip-846254416-beautiful-teen-anal-sex-interracial-fuck-big-cock.html
porn 300 rexwap http://nongthon.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-696814489-double-penetrated-bitch-babe.html
would sex com http://greatnorthernstereo.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.com/clip-467422667-busty-czech-babe-gets-her-pussy-banged-in-public-for-money.html
imada xxx videohd http://8ththoughtexperience.com/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.com/clip-635246709-stepson-fucked-his-stepmom-and-tight-gf-in-the-bedroom.html
immigrants anal porno http://containernavigation.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-884410297-merciless-dominatrix-lesbian-decreased-her-bondage-slave-girl-b3.html
www.xxnx download videos.com http://jacksonsenate.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.com/clip-3919126006-russian-mature-lilian-16.html
xxx hd vadeo http://rabiesaware.org/channels/out.cgi?s=80&c=1&id=15111801&url=https://vegasmovs.com/skinny.html
rap sexc video http://sullysale.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.com/teacher.html
muta sex vidio http://ledbyyou.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-943116295-brunette-latina-plays-with-her-big-tits-on-cam.html
desi bees xxx http://ecole-online.com/engine/link.php?url=https://vegasmovs.com/clip-8061186002-mature-blonde-stepma-erica-fucks-overeager-stepson.html
porn tubes download http://ru.izoroom.com/bitrix/rk.php?goto=https://vegasmovs.com/clip-343966627-blond-head-caroline-cage-masturbates-in-the-warehouse.html
catun xnxxx videos http://kunyangfangshui.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.com/clip-678870606-shemale-dirty-chick-rabeche-sucks-juicy-cock.html
www tamil wap.com http://harrypetrovini.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-400818244-horny-white-girls-get-fucked.html
bangla sex japanese http://artmug.kr/out.php?s=https://vegasmovs.com/clip-743526545-singles-having-fun-in-foursome-mansion.html
sexy bp triple http://a3design.co.kr/redirect?s=https://vegasmovs.com/clip-1031169242-kinky-artist-seduces-a-male-model.html
xxx saxe vidoe http://prostookna.net/bitrix/redirect.php?goto=https://vegasmovs.com/clip-264028071-horny-babe-masturbating-and-squirts-her-pussy-juic.html
girl stamina xnxx http://kantarmedia.us/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-0044106082-amazing-xxx-video-handjob-incredible-full-version.html
sex hd pron http://supersupport.com.au/blog/wp-content/themes/prostore/go.php?https://vegasmovs.com/clip-210450722-black-slave-slut-is-throat-overloaded.html
xnxbig cock fuck http://synelyans.com/site/wp-content/themes/planer/go.php?https://vegasmovs.com/clip-978260440-busty-blonde-student-lily-labeau-pleases-teachers-cock-for-a.html
www.xxx СЂСџС›Т‘ in http://shenlanphoto.com/modules/mod_jw_srfr/redir.php?url=https://vegasmovs.com/clip-612548434-make-her-squirt-now-w-ombfun-vibe-finger-and-dildo-vibe-fucking-live-on-cam.html
pornvideoxo xxx 17
JustinOvevy 2023/02/27(21:33)
suami istri ngewek http://roes.ulyssespartners.biz/__media__/js/netsoltrademark.php?d=erodrunks.net/bebysister.html
bangla new xnxxx http://acheconnect.org/__media__/js/netsoltrademark.php?d=erodrunks.net/jav-georgia-seks.html
nauty sexy black http://thispagerocks.com/bitrix/rk.php?goto=https://erodrunks.net/webphoneilah.html
carisha maja lesbian http://tngraphix.com/__media__/js/netsoltrademark.php?d=erodrunks.net/masked-gangbangs.html
seksi porn suhagrat http://kingdomdistributor.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hollywood-mobi-amateur.html
delivery girls beeg.com http://thehashpress.com/__media__/js/netsoltrademark.php?d=erodrunks.net/unerwartet-deutsch-porno.html
kinner ke chudai http://xn--80aahqa3cdnjd2c9c.xn--p1ai/bitrix/redirect.php?goto=https://erodrunks.net/maria-bellucci.html
24 ईयर xxx.com http://vardek.ru/bitrix/redirect.php?goto=https://erodrunks.net/kat5.html
nadiya ka bf http://m-club.es/bitrix/rk.php?goto=https://erodrunks.net/real-brother-and-elder-sister-incest-proven.html
www.xx sex com http://lexfloor.net/__media__/js/netsoltrademark.php?d=erodrunks.net/25-yr-old-virgins-loosing-their-cherries.html
reese sex video http://bragal.com.br/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erodrunks.net/grandma-sock-spy-com.html
neda bafha porn http://marjanberger.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/bios-neogeo.html
indan sexloug.com hd http://manmouthnation.com/__media__/js/netsoltrademark.php?d=erodrunks.net/smoke.html
nathara tamil xnxxx http://gapcare.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erodrunks.net/only-sare.html
srabonti sex video http://olimpavto.ru/bitrix/rk.php?goto=https://erodrunks.net/russian-mom-inna-anal-webcam.html
xxxvdo com 20 http://123zcyy.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erodrunks.net/gianna-micheals.html
xxx video livi http://josh.se/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://erodrunks.net/chudai-video-with-dirty-in-hindi-version-clear-audio.html
kamilta porn video http://planova.ch/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/busty-femdom.html
titshits hd porn http://danielarchibald.com/__media__/js/netsoltrademark.php?d=erodrunks.net/top-egypt-actress.html
xxxnx sonny lion http://kinel.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://erodrunks.net/hizmetici.html
www boy xvideo3gp
LauraBroor 2023/02/27(20:54)
rep waif sex http://test.bugatti-russia.com/bitrix/redirect.php?goto=https://vegasmovs.info/panties.html
free sex4k videos http://pokermr.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.info/tight-pussy.html
xnx schol video http://williamalix.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.info/video-1052115339-fantasy-hardcore-sex-with-busty-kotone-amamiya-more-at.html
bangladeshi xx movie http://calientes.ml/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-374366220-tattooed-milf-tugs-and-sucks-a-young-schlong-in-pov.html
twens hairy cocks http://cryptolobby.org/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.info/video-112038090-lesbo-babe-toys-slit-of-her-girlfriend-really-hard.html
www.xxx mp3 पीके http://sukiencode.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.info/video-3829175166-elegant-blowjob-milf-babe-hot-erotic.html
xxx mp4 doanload http://belgorod.ru-vas.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-635855535-hawt-dildo-play-previous-to-raucous-pussy-drilling.html
bhojpuri porn girl http://frauh.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.info/video-322440213-sailor-solo.html
www.england xxx vedios http://xtrlzyw.com/site/wp-content/themes/prostore/go.php?https://vegasmovs.info/video-792922488-libidious-cock-riding-from-a-smoking-sexy-hotty.html
sucking of pennies http://venusprints.in/go.php?url=https://vegasmovs.info/video-528622719-lesbian-bdsm-slave-stairways-to-enema.html
ofeas xxx vedio http://sochi.molti-shop.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-131474901-voluptuous-amber-swift-teases-two-wet-juicy-pussies-with-delight.html
wwsexay hd video http://iot.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-962328375-tattooed-stud-uses-his-dick-to-fuck-sexy-nymph.html
american actrees fuck http://rehinatextile.com/bitrix/rk.php?goto=https://vegasmovs.info/video-604241925-two-chicks-with-juicy-cunts-fuck-in-hot-threesome.html
rajwap porno japanese http://a-rega.com/blog/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.info/video-961220091-drilling-perky-brunette-gf-pov-style.html
sexy poren video http://s61.mossport.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-171239193-european-milf-finger-fucks-her-cum-hungry-twat-to-orgasm.html
xxx video chote http://arabgotjob.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-0710111148-tiny-blonde-wrangles-huge-cock.html
arobian xvideos xxx http://car-audio.su/bitrix/rk.php?goto=https://vegasmovs.info/video-066313563-double-penetrating-belgian-booty.html
pakistani xxi video http://mezotex.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.info/video-891668790-kinky-and-dirty-slut-bianka-gets-fucked-in-the-street.html
sweping xxx video http://109in.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.info/video-217630983-britney-amber-sucks-bill-baileys-cock-lying-in-her-desk.html
sanelion xxx vdo http://californiaroast.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-934912548-hot-blonde-in-gstring-gets-a-cream-pie-outside.html
pronsexy hd video
MabelSauch 2023/02/27(20:44)
2017 porn videp http://greatfurniturebuys.com/engine/link.php?url=https://sexotube2.com/clip-626854663-chubby-british-teen-solo-this-made-her-realize-that-she-actually.html
langa voni sex http://bentleybot.com/away.php?to=https://sexotube2.com/clip-915632056-ariane-ii-porn-solo-sex-hard-deep-toys.html
trivel sex bus http://lavonzellsmaidservice.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-716422467-hot-brunette-turns-on-client-with-a-naughty-massage.html
belka sex viedo http://portsmouthflowers.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-4276102019-busty-indian-wife-fucked-hard-part-2.html
dfi sex com http://growingeyelashes.info/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-936252245-glamour-lesbians-strapon-fucking.html
waptrik vidio asia http://associatedlifts.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-706014731-india-summer-van-wylde-in-my-first-sex-teacher.html
afika vidio xxx http://kemerovo.profdst.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-252832084-your-bf-doesnt-need-to-know-xxx.html
xxxx burkha videi http://proov.southsuccess.com/__media__/js/netsoltrademark.php?d=sexotube2.com/skank.html
xxx big old http://gcpnd.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://sexotube2.com/clip-997864327-stacey-hopkins-and-mae-meyers-team-up-to-exploit-the-cock-of-will-powers.html
jabardasti hd video http://mangroveswamp.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-560636460-kenna-james-and-aria-alexander-at-girlsway.html
xxx baf vito http://triathlontrainingonline.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.com/clip-30011692-kinky-piss-drinking-street.html
xxxxxxxx fucking video http://whiteweddingpages.co.uk/blog/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.com/clip-500326059-old-cunts-vs-young-men.html
xxx biutefull video.com http://kermet.com.ua/bitrix/redirect.php?goto=https://sexotube2.com/clip-2842163005-brazil-domination-saf.html
fuck sister friends http://ihrewerbung.biz/r/?url=https://sexotube2.com/small-tits.html
smal porn videos http://personaltrade.by/bitrix/rk.php?goto=https://sexotube2.com/clip-686316784-pierced-pussy-teen-girlfriend-hot-fuck.html
dxxx फुककिंग video http://payroll-tax.net/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sexotube2.com/clip-5360182037-ass-worship-refresher-training.html
brazaes porn star http://paintedtrout.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-808766627-flexible-wanker-nikki-nievez-has-won-a-cock-for-polishing-her-fancy.html
saxce girl man http://inklaser.com/bin/CountClicks.php?id=MysticAccess_m&url=https://sexotube2.com/muff-diving.html
fuck movie pashto http://stiesia.com/__media__/js/netsoltrademark.php?d=sexotube2.com/orgy.html
kelly monaco playmates https://www.google.cl/url?q=https://sexotube2.com/clip-3481162074-giantess-maxine-toe-worship-french-pedicure.html
sudeepa singh hot
Marjoriecib 2023/02/27(19:54)
watch shaking orgasm http://ariafurniture.co.kr/wp-content/redirect.php?type=website&id=352113&site=https://privateindianmovies.net/seacrh_massages.html
xxx night so http://thepointjerseycity.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_hot_romantic_sex.html
vdo xxx 2010 http://op-r.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_vchat.html
xxx sex photos http://freehostinghub.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LxDF_horny_pregnant_wife_wanted_cum_in_her_wet_pussy_from_husband.html
बफ निग रो http://magnitogorsk.kolesa-darom.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_6Tz_erotic_arab_brunette_babe_nude.html
sex blue 3x http://www.genutrack.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LTuQ_homemade_amateur_indian_desi_aunty_bhabhi_big_ass_wife_fucked_bbc_gangbang_chudia_milf_pov_bengali_saree_interracial.html
chuth kiss sex http://gallery-dekor.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LKWr_desi000v58_download_xrona_com.html
hinde xes video http://balikesirbarosu.org.tr/wp/wp-content/themes/evidens-dark/redir.php?u=https://privateindianmovies.net/to_wBe_beautiful_sales_girl_enjoys_hardcore_sex_with_her_client.html
wwe sex redwap.in http://totomo.co/site/wp-content/themes/delicate/gotourl.php?url=https://privateindianmovies.net/seacrh_nked.html
लडकी कि सेकसी http://support.demos.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_HRZ_teen_indian_girl_self_fucking_in_car.html
kayden kross firefighter http://sabenautochevrolettijuca.com.br/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://privateindianmovies.net/to_e05_nextdoor_teen_girl_good_sexual_company.html
open hard sex.com http://ryujinsolutions.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L5mj_big_tit_brunette_latina_anal_threesome.html
indian xx mp4 http://swipecart.co/bitrix/rk.php?goto=https://privateindianmovies.net/to_LDJ_karan_mak_webcam_cock.html
xxx bhoot sexy http://ebonycarter.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LQkn_desi_sexy_bitch_riding_dick_of_her_client_in_hotel_room.html
punjabi saxy girls http://caboparadise.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_h4n_mahi_n_arif_fucking_on_cam_leaked_video.html
usa school porn http://asdamobile.com/engine/api/go.php?go=https://privateindianmovies.net/seacrh_money.html
ren tv sex.com http://easyhealthcare.net/wp/wp-content/themes/Attitude/go.php?https://privateindianmovies.net/to_qfv_moaning_doggystyle_indian_sex_video_mms.html
hapsi girl fucking http://images.google.mw/url?q=https://privateindianmovies.net/seacrh_naked.html
family strock com http://amt.ax/Authentication/GetSSOSession.aspx?return=https://privateindianmovies.net/to_Kky_tanvi_patil_marathi_wife_sex_with_ex_boyfriend.html
porn yang new http://bhartiya.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LTvQ_hot_sexy_indian_girl_is_bathing_in_the_bathroom_and_showing_her_cute_nude_body_and_boos_shower_scene_of_a_erotic_horny.html
hinb xxx viebo
Lornareore 2023/02/27(19:30)
xxx 3gp mp http://yversy.com/bitrix/rk.php?goto=https://eromoms.info/movie-762750341-homemade-video-with-amateur-iranian-wife-taken-on-the-floor.html
ramana breast xxx http://1coffee.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-724150995-experienced-cougars-nina-hartley-seduces-elaina-raye-by-diddling-and-licking-her-fresh-pussy.html
www pron xxx http://madisonroofingpros.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eromoms.info/movie-018620838-giant-horny-bbw-fucks-dick-and-yells-part-1.html
xxx yaga video http://school.4fresh.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-396654589-steamy-group-sex-party-with-amber-rayne-richelle-ryan-and-tiffany-brookes.html
big butk sex http://www.google.com.vn/url?q=https://eromoms.info/movie-302460714-steamy-caucasian-slut-kala-prettyman-fucks-in-a-hot-interracial-sex-video.html
सेकसी बुलू फिलम http://justfree.in/product_tip_redirect.asp?id=17&url=https://eromoms.info/movie-926394172-humiliated-cuckold-forced-to-watch-his-wife-bang.html
hd momporn revan http://basecurrent.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://eromoms.info/movie-200934856-alura-jenson-and-piper-perri-sex-movies.html
sex danwload com http://russtyle.net/bitrix/rk.php?goto=https://eromoms.info/movie-198958981-teen-brunette-is-enjoying-deep-pussy-pounding-in-her-bedroom.html
sunny leon brazzer http://vologda.technosouz.ru/bitrix/rk.php?goto=https://eromoms.info/posing.html
lucy li xnxx.com http://kingofthehaystack.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-277632075-sata-jones-takes-big-cock-mr-anderson-in-the-narrow-asshole-anal-squirt-deepthroat-big-anal-gape-vk016.html
se faku vdoz http://eko-fit.ru/bitrix/rk.php?goto=https://eromoms.info/movie-299822961-she-tries-her-first-black-dick.html
xxxxx video sxse http://offshorelocation.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-451432576-sex-for-money-reality-video.html
train sex download http://aconcept.ru/bitrix/rk.php?goto=https://eromoms.info/movie-503956825-agedlove-horny-old-matures-hardcore-compilation.html
asli sex vidio http://indigoworldinc.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-267236946-aris%09%09hot-miniskirt-big-dick-ride.html
www.hard rep wap http://avangard-penza.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-51234351-strapon-mistress-tests-her-new-slaves.html
translated porn movies http://seeworthy.net/__media__/js/netsoltrademark.php?d=eromoms.info/exotic.html
xxx ww dotcom http://epicembodiment.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-70842800-dorm-invasion-surprise-party.html
dad paneshmet sex http://yasamveis.com/bitrix/redirect.php?goto=https://eromoms.info/movie-048438061-aubrey-adore-lures-a-huge-cock.html
www.xxx video setting http://gohaveit.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromoms.info/movie-674394694-realitykings-money-talks-jmac-layla-london-molly-mae.html
www videosx com http://theherbalshops.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-57060971-nude-fight-club-presents-lexy-little-vs-nicole-sweet.html
xxx video 20118
KimberlyLoush 2023/02/27(18:30)
sexi english girl http://methodar.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-617264510-milf-pussy-hd-xxx-fake-soldier-gets-used-as-a-fuck-toy.html
xxx of babi http://ipabrew.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.info/play-344571004-steamy-avidolz-model-lyrian-demonstrates-her-body-doing-hot-photo-shoot.html
www xxx meyzo. http://iphotels.com.tr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sexotube2.info/play-940079307-skanky-housemaid-girl-ai-kurosawa-masturbated-on-the-bed.html
kuch hatke pron http://projectikonz.com/t/spip_cookie.php?url=https://sexotube2.info/play-785534485-laura-araujo%09%09lauras-bareback-gangbang.html
brazil porn anty http://academy.pfc-cska.com/bitrix/redirect.php?goto=https://sexotube2.info/play-82854986-spin-class-ass-by-wicked.html
german street anal http://toysforbaby.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-8286192162-grl-force-80s-flashdance-mixtape.html
xxxxx sexx video http://bidet-electric.ru/bitrix/redirect.php?goto=https://sexotube2.info/vip-room.html
sex ibu bangla http://nizhniy-novgorod.scopula.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-526759114-voluptuous-girlie-enjoys-sexy-sex.html
ww.xxx vedo 3gp http://taylorandtrent.com/st-manager/click/track?id=423811&type=raw&url=https://sexotube2.info/play-706370919-provocative-bitch-dillan-lauren-is-double-penetrated-in-a-hardcore-threesome-sex-video-provided-to-you-by-all-porn-sites-pass.html
sex hd 2018video http://womackgroup.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-818314939-cute-redhead-sucks-big-dick-in-public.html
fz movie xxx http://vnoa.ru/bitrix/rk.php?goto=https://sexotube2.info/play-365920950-horny-hot-waitress-getting.html
xxx 2050 इंडियन http://xn-----7kcchbniweojd5abqga8adl4ah0a6a9m.xn--p1ai/bitrix/rk.php?goto=https://sexotube2.info/play-1940130152-anal-gaping-session-with-posh-lady-valentina-nappi.html
hd xxxx beautiful http://105lab.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sexotube2.info/creampie.html
poron xxx f6 http://612281.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-21931775-jena%09%09mature-walking-street-pro-bareback.html
bad masti bhojpuri http://mebkatalog.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-11817593-jame%09%09pre-cum-barebacking.html
yes pornplz com http://xn----ptbafklbqkidr.xn--p1ai/bitrix/rk.php?goto=https://sexotube2.info/play-108360438-fabulous-brunette-eva-angelina-blows-and-chokes-on-dick.html
sxexxx hd 14 http://bexa.ch/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sexotube2.info/play-888714364-dp-orgy-in-the-classroom.html
xxxvedio hd nadia http://ydmpcj.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/chilean.html
sonnylion sexcyvideo hd http://jcaprop.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-38163712-natty%09%09red-dress-gf-bareback.html
alt yazili porna http://emex.go64.ru/bitrix/rk.php?goto=https://sexotube2.info/play-59209990-hot-remy-lacroix-sucks-and-gets-it-from-behind-in-the-perfect-doggystyle-pose.html
waqdam vidio bokep
LindaLon 2023/02/27(18:18)
sex tube delhi http://finexam.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-863690138-skinny-redhead-bitch-tracie-trixxx-is-strips-and-fingers-herself.html
women hot sex http://jimknopf.film/cgi-bin/sites/out.cgi?id=dominell&url=https://erosologirls.info/videos-446310676-jasmin-jae-in-horny-european-chick-with-big-tits.html
cxc sex jabardasti http://escapevalve.com.au/wp/wp-content/themes/Grimag/go.php?https://erosologirls.info/videos-375820943-ex-freundin-im-bett.html
hot sex xxhd http://ubipe.com/_/pub/textlink/371?url=https://erosologirls.info/videos-520310971-brandi-love-rocco-reed-in-my-friends-hot-mom.html
स टूडेंट बफ http://www.indiaforeveryoung.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-435760014-young-minx-megan-rain-writhes-erotically-in-lacy-lingerie.html
xxx dawonlod porn http://landvest-vermontrealestate.com/__media__/js/netsoltrademark.php?d=erosologirls.info/orgy.html
sexin chines mom http://latestpick.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erosologirls.info/videos-427230526-stretching-skyes-pink-hungry-pussy-to-handle-her-craving.html
xex viteo downloating http://multinom.ru/bitrix/redirect.php?goto=https://erosologirls.info/javascript:stub()
xxx hd zideo.com http://bayareaheartcenter.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erosologirls.info/videos-265510537-blonde-doll-eden-adams-rides-on-her-hot-boyfriend.html
priya prakash xxxvideo http://tir81.com/link/619-1112492/?link=https://erosologirls.info/videos-912280686-passionate-carmen-rose-fucks-raffaella-and-gets-her-asshole-drilled-with-a-dildo.html
xxx रोमांस रेप http://jamestown-marina.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-936150025-summer-carter-porn-videos-xxx.html
englesh blu sex http://www.aktakom.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-945770511-bikini-babes-squirting-big-time-all-over-a-big-cock.html
xxny sex sanilioni http://haneolms.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://erosologirls.info/videos-323020864-hd-4k-tiny-smalltits-brunette-give.html
sex vedo mp4 http://volk.io/modules/wordpress/wp-ktai.php?view=redir&url=https://erosologirls.info/videos-930020402-bubbly-personality-bubbly-ass.html
girl repsex video http://knkvs.com/api/gateway.aspx?f=https://erosologirls.info/videos-097120470-amateur-brunette-model-with-nice-pussy-fingering.html
gay incest group http://klubnitok.com.ua/bitrix/rk.php?goto=https://erosologirls.info/videos-9935105626-loves-anal-pov.html
saxy x x.www. http://whitegrayapple.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://erosologirls.info/videos-473830228-small-tits-teen-naveen-ora-fucked-by-big-dick-on-the-couch.html
aimi yoshikawa father http://woorieducation.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://erosologirls.info/videos-262450465-mia-malkova-lesbian-blonde-kissing-oral-pussy-licking.html
bokep download asia http://parf-optom.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-981460284-black-lesbians-jenna-foxx-and-kira-noir-play-with-their-pussies-in-office.html
poran hab sis http://zikkzakk.sogne.no/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erosologirls.info/videos-027640763-hot-babe-with-glasses-fucked-by-pawn-guy.html
jimmy xxx sex
Kaylameert 2023/02/27(17:43)
कुंवारी चुदाई वीडियो http://cdcargo.cz/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/teen-sex-incest-turkce-altyazili-izle-annesini-siken.html
xxx hd vaodi http://clubmed.it/site/wp-content/themes/Grimag/go.php?https://tubepatrolporn.com/seksex.html
xxx marathi story http://estheticlook.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/sauna-ayse-teyze-istanbul-life-trimax.html
madar sex video http://2game.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/meth-whore-smokes.html
osalovely hd sex http://balkaninvest.biz/bitrix/rk.php?goto=https://tubepatrolporn.com/camfrog-id-a-nanya.html
sex vvvcc com http://trampsport.nav-it.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/maitresse-pour-couple-brigitte-lahaie-christine-lodes.html
40minutes porn videos http://itfest.narfu.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/cvvvvv.html
reily gest big http://auctionhx.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/black-dick-white-hoe.html
ren porn is http://realau.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrolporn.com/malaki-puki-ni-pinay.html
dhaka city xxx http://redbarrel.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/melayu-sex-vedio-budak-sekolah-malaysia-porn-videos.html
bfxxx kanndaka hd http://mfcdomodedovo.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/vero-api.html
selen eva henger http://addyoursiteurl.ztxwireless.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/ariearil.html
hd 720p xvideo http://teslastore.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mertu-jav.html
bbw extreme masturbating http://change-masters-international.us/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/cles-cassees-gers.html
ozoda nursidova seks http://dopo.sstu.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/amurs.html
silpak hot xxx http://veronicazoani.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/pickup-fuck.html
brazer sexy videos http://biopharmafestival.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bride-tori-black.html
display monalisa xxxvidio https://www.google.bi/url?q=https://tubepatrolporn.com/hentai-nose.html
25 yers porn http://thetortoisetable.org.uk/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/ts-danna-correa.html
reshma boobs breast http://barclay.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/nude-jav-zorlan-sikis.html
rajwapa free sex
Luccilelep 2023/02/27(17:35)
darling danika hardcore http://belocalnow.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-365944122-bitch-turns-out-to-be-good-at-riding-on-hard-wang.html
xx bf bazzars http://portal.tucom.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-607787479-busty-brunette-shy-love-rides-a-cock-in-the-car.html
xxx hindi voulome http://mistycool.com/wp-content/redirect.php?type=website&id=352113&site=https://erovoyeurism.info/xxx-008026228-jayla-foxx-deepthroats-bbc-down-to-the-balls-in-the-middle-of-the-street.html
amy jakson porn http://gh-ahmadzadeh.ir/wp/wp-content/themes/begin0607/inc/go.php?url=https://erovoyeurism.info/xxx-556854855-swinger-party-wife-sharing-interracial-babes.html
brader fack sister http://historiatravels.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.info/xxx-958081162-graceful-babe-nancy-a-is-taking-a-bath-before-sex-with-her-boyfriend.html
xxnx scool com http://penza.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-899373181-oldnanny-hot-milf-fingering-her-pussy-really-well.html
rajni xxxx sex http://citizenfood.eu/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erovoyeurism.info/xxx-9014134455-whore-milf-with-british-stud-stuart-wilson.html
vidio porn xxx18 http://mailacheck.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://erovoyeurism.info/xxx-9548199450-blindfolded-stacy-is-ready-for-the-cocksurprise.html
xxx blood japan http://pstgroup.biz/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-2108144415-flatchested-puffy-nipples-teen-nubile-metart-tiny-tits-barely-legal-strip.html
xxnxx hd gorsh http://greenworldpharma.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-137555764-slutty-teen-and-big-boobs-milf-amazing-threeway-session.html
argentina mom sex http://mokenafestaitaliana.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erovoyeurism.info/xxx-237672038-redhead-teen-sister-deep-blowjob-and-messy-cumshot-facial.html
dani lione sex http://kineshma.itb.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-3036389-19-year-old-taylor-takes-facial-cumshot.html
selvi sex videos http://igotbit.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.info/xxx-287337038-stretching-skyes-pink-hungry-pussy-wet.html
बीएफ करीना कपूर http://spb.chernika-optika.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-484030810-an-anal-orgasm-for-this-teen-girl.html
xxx maitri descriptive http://export04.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-269219557-sexy-orgy-in-a-coffee-with-allie-haze.html
noughty girl fucked http://hotstudentbody.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-088620314-kendra-secrets-chris-johnson-in-my-friends-hot-mom.html
download chubby japanese http://rencontreslocales.eu/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.info/xxx-335128859-sweetheart-has-a-succulent-arse-gap-to-share.html
nani son xxx http://mangcapquangfpt.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.info/xxx-566468974-huge-tits-bbw-milf-fucks-fake-cop.html
assamess xxx video http://parmapizza.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erovoyeurism.info/xxx-314172973-sierra-skye-gets-her-pussy-hammered-by-black-cock.html
pornvideo hindi dubbed http://stellanekman.com/?outlink=https://erovoyeurism.info/xxx-085652356-18-yo-babe-big-clit-hitachi-and-finger-bate-to-thr.html
10 топ продвижение
Savichevkfz 2023/02/27(17:26)
В SEO существует множество специализаций
Онлайн-продвижение — весьма широкая область деятельности, которая включает в себя целый ряд разных дисциплин, подзадач и аспектов.
Одни специалисты занимаются исключительно техническими аспектами оптимизации, другие — линкбилдингом, третьи — реализуют различные стратегии контент-маркетинга. Кто-то занимается продвижением на локальном рынке, а кто-то — на международном. Каждая из перечисленных задач имеет свою специфику и требует от специалиста особых знаний.
Итак, перед тем как приступать к продвижению ресурса, важно понять, где и как он будет продвигаться и выбрать соответствующую стратегию.
Не Гугл единым… https://toppromotionsboxingzane.topbloghub.com/22211059/promotion-yandex-top
Хотя на западном рынке Гугл остается доминирующей поисковой системой, это вовсе не свидетельствует, что продвигать следует лишь под нее. Тем, кто работает в регионе США, не следует забывать и о существовании Bing. Сегодня доля поискового трафика из Bing в стране растёт заметно стремительнее, чем из Гугл.
Не следует забывать и про YouTube. Сейчас именно этот канал признан «поисковиком номер два». Что касается ближайшего конкурента Гугл — Amazon, то эта площадка кроме этого возможно вполне удачно использована для продвижения. Сегодня Amazon это не только крупнейшая в мире платформа e-commerce. Это ещё и популярная поисковая система: 44% потребителей начинают поиск товаров поэтому тут.
Все эти аспекты принципиально важно учитывать на этапе оптимизации контента. Он обязан создаваться с учётом продвижения по всем вышеперечисленным каналам. Это заметно увеличит шансы сайта стать более узнаваемым в интернете и привлечёт дополнительный целевой трафик.
Это необходимо знать https://top-promotioncruz.alltdesign.com/top-website-promotion-37141130
Незнание этих, казалось бы, очевидных качеств может сыграть злую шутку с интернет-маркетологом, который лишь приступает к работе над продвижением сайта в сети. Особенно, в случае, если речь заходит о выходе на новые не до конца изученные рынки. Не менее важно максимально быстро приспособиться к новой действительности и на ходу усваивать все новые инструменты, практики и технологии, появляющиеся в SEO. В противном случае, все усилия в этой области могут оказаться напрасными.
https://toppromotionalproductsgarrett.gynoblog.com/19286582/top-promotion-sites
chinese porn image
RickyFuent 2023/02/27(16:57)
xhamster story japan http://autorafuna.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://eroteenies.info/xxx-341627287-mmv-films-shy-amateur-ebony-teen.html
jym xxx sey http://dehui111.com/linker.php?go=https://eroteenies.info/xxx-3986110557-headscissor-7.html
sexy stepmom redwap http://krona.gift.su/bitrix/rk.php?goto=https://eroteenies.info/xxx-5667110283-thats-how-a-real-happy-ending-massage-should-look-like.html
xxx.com english bf http://wcbrown.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eroteenies.info/xxx-125176969-gorgeous-black-haired-nympho-rides-captains-cock-on-the-yacht.html
fol saxx vedo http://54g.hennessy-ind.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-46845451-facialized-russian-teen-shows-her-deepthroat.html
daddy daughter fuking http://qtmacau.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://eroteenies.info/xxx-864050370-slutty-milf-gets-nailed-from-behind-in-a-hotel-room.html
konomi nishimiya jav http://uae.grandtour-nsk.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-3018111258-smoking-hot-babes-lick-each-other-is-muffs.html
xxx video brazzer http://bestclinic.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-987075648-skinny-and-shy-brunette-teen-julie-loves-to-ride-long-dick-of-ferris.html
you hd purncom http://griffionage.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-702944465-rocking-cock-up-her-ass-starring-amara-romani.html
www.xxx vidiyo opn http://memes24.com/wp/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-808057467-euro-slut-gets-of-getting-nailed-by-black-boners.html
jamila wardknott porn http://minimalistelements.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-6792189457-real-italian-amateur-whores-part4.html
sexy r10 teens.com http://hymnarium.org/wp/wp-content/themes/eatery/nav.php?-Menu-=https://eroteenies.info/xxx-04254557-beautiful-katarina-muti-rides-a-cock-with-her-ass.html
hd chutindian girl http://zvezda.4ats.ru/go.php?to=https://eroteenies.info/xxx-862929224-pure-xxx-films-banging-your-work-colleague.html
b.com x movie http://bai-auto.lv/blog/wp-content/themes/prostore/go.php?https://eroteenies.info/xxx-7381133204-tomoe-nitta-young-japan-teen-pussy-fucked-by-the-old-man.html
rayhon ganiyeva porn http://e-d-e.eu/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://eroteenies.info/xxx-784070579-professional-bdsm-performer-dana-vixen-shows-her-talent-in-hardcore-video.html
xxxxx hot pron http://diskdr.bg/blog/wp-content/themes/planer/go.php?https://eroteenies.info/xxx-4989190559-tattooed-emo-babe-anna-bell-peaks-is-fucked-hard-right-in-the-office.html
full saxi porn http://airlan.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-337668152-kinky-mexican-baby-spreads-her-cheeks-wide-for-a-stiff-cock.html
xxx vdio odia http://lillytex.com/_mobile/_redirect.php?redir=https://eroteenies.info/xxx-101940482-spooked-asian-babe-rubbing-her-wet-pussy-as-she-ma.html
मनीषा की बियफ http://euroyen.net/se/historia/7-9/sso/logout/?redirectUrl=https://eroteenies.info/xxx-457427292-pussy-drilling-after-steamy-fellatio-stimulation.html
hd video sonxxxx http://akosteks.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-198163586-spring-break-beauties-enjoy-an-orgy.html
www xxxx bp
LawrenceDroft 2023/02/27(16:05)
bf video chat http://www.javainvest.com/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-504844956-swimmingly-secret.html
xxnxn big sex http://www.alternativestyle.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-338630877-japanese-babe-in-stockings-thrills-with-oral-job.html
xxx brazees desi http://afr-shop.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-795076515-dirty-and-kinky-whores-bella-russa-and-anita-a-are-pleasing-each-others-assholes.html
massages chudai movis http://la-ferme-perigourdine.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-492138018-massive-natural-tits-on-this-webcam-girl.html
tyase xxx hd.com http://garnison.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-988778538-temptress-simony-diamond-is-finger-fucking-pussy-spreading-legs-wide-open.html
xxx shut vdeio http://m-obvu.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/bodybuilder.html
ШіЩѓШі porno Ш№Щ…Ш§Щ†ЩЉ http://piratesacademy.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://vegasmpegs.info/revenge.html
jaldi sex video http://dommageouvrage.com/go.php?url=https://vegasmpegs.info/mov-451336563-cute-latina-fucked-in-the-ass-at-photoshoot-audition.html
sex xxxx tube http://ingenixgroup.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-294414930-beautiful-chary-kiss-is-fucking-her-amazing-man.html
xxxhd vedio watch http://kanti.hu/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmpegs.info/mov-420358320-audition-for-that-bbc-pounding.html
dedi chut chatai http://plbenefits.com/site/wp-content/themes/prostore/go.php?https://vegasmpegs.info/mov-1948188186-tonight%E2%80%99s-girlfriend-%E2%80%93-sara-jay.html
xxx xixy video http://chelyabinsk.synergyregions.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-729272142-hot-party-slut-melina-mason-gives-titjob-to-her-man-billy-glide.html
girlfriend ki sexy http://10bestproducts.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.info/japanese.html
hd blue films http://atsnx.com/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.info/mov-006664428-anie-darling-shaved-pussy-masturbating.html
sohpie dee xxx http://kellynissanma.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-013122063-horny-couple-hitches-and-have-great-sex.html
muvi za xxx http://fdsarr.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-218510109-college-girls-riding-each-other-and-cocks.html
sks pon xxx http://shopifas.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.info/mov-766914570-mature-latina-milf-sucks-and-fucks-pov.html
poshto xxx vedeo http://jnzxcf.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmpegs.info/mov-744624729-very-horny-ex-girlfriend-caught-masturbating-pussy.html
sunny both xxx http://cptdesigns.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-596420541-lesbian-babes-gets-horny-in-the-pool.html
desi nurse sex http://www.livingsoles.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-994228299-babe-is-hungry-for-penis-after-wild-dildo-play.html
kerala hiddencams sex.com
Lesliemeago 2023/02/27(15:55)
xxnx bob sucking http://lowcoastdesign.com/redirect?url=https://ganstavideos.info/xxx-206764555-couple-of-charming-girls-are-having-hot-threesome-with-tattooed-punk.html
bf xxxx sonun http://anniemorrison.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-406422072-czech-milf-does-bj-and-gets-pussy-licking-in-taxi.html
xxx merintih diperawanin http://www.elysium-nsk.ru/bitrix/rk.php?goto=https://ganstavideos.info/cowgirl.html
sexy english clip http://ralemon.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-045960195-purse-snatches-is-forced-to-fuck-busty-female-cops-maggie-green-and-joslyn.html
वैलेंटाइना नैपी porn http://venusprints.in/out.php?to=https://ganstavideos.info/xxx-27085593-selena-rose-awakens-his-beast.html
naked choda sathi http://kshywx.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/double-penetration.html
xxcx hd vedios http://inloushi.com/wp-content/plugins/translator/translator.php?l=is&u=https://ganstavideos.info/xxx-664246852-nasty-teen-miley-may-banged-by-black-man.html
dkl sex videos http://inpredkadry.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-404146016-beautiful-fetish-chocolatehole-actions-with-latex-and-bdsm.html
leagalporn hd videos http://tpstrogino.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-6409105322-post-twerking-sex-disorder.html
mai klifa xxx http://zhankunhz.com/engine/track.php?url=https://ganstavideos.info/xxx-035754344-fuck-in-public-toilet-always-feels-amazing.html
kajal ki xxx http://theinternetoffinance.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://ganstavideos.info/xxx-902050547-an-unknown-stranger-offered-a-lift-and-payed-by-a-hardcore-fuck.html
dhande bali xxx http://thenaturalprescription.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-9943186653-masked-friends-love-cock-in-all-holes-to-cum-inside.html
gem center xxx http://onthemound.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-588132633-busty-babe-pov-blowjob-and-cumshot.html
miya khlifha sex.com http://closeoutbedding.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-724624254-chained-babe-gets-pussy-fisted.html
ami namai seks http://hzfxyy.com/get.php?s=https://ganstavideos.info/xxx-573058938-fat-mature-slut-gets-fucked-in-public-restroom.html
xxx dh porm http://maltapsychotherapy.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-981360253-sinful-babe-molly-manson-mounts-big-dong-after-giving-hot-blowjob.html
sek six xxxxxxxxx http://assrtm.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-984112085-amai-liu-wannabe-bar-sluts.html
xxx mia khelifa http://freddiesue.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-821868724-sloppy-is-good.html
rep pon xxx.vedio http://museekly.com/redirect.php?link=https://ganstavideos.info/xxx-2001146288-you-get-laurens-tight-butthole-for-valentines.html
xxx sey vedio http://pcgidro.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-083296861-teen-melody-marks-gets-her-pussy-fucked.html
xxxhind sax viood
Marywaw 2023/02/27(15:24)
lund wala sexy http://christianfaithcenter.org/engine/redirect.php?url=https://wowindianporn.mobi/seacrh+pretty.html
ШіЩѓШі Щ‡Щ†ШЇЩЉ Щ…ШЄШ±Ш¬Щ… http://time.wf/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/vdz+Ran+solo+sexy+nude+video+indian+hottie+leaks.html
download vidio balzzers http://1ce.eu/wp-content/plugins/ad-manager/track-click.php?out=https://wowindianporn.mobi/vdz+SVU+desi+girl+upskirt+leaked+mms+video.html
prazzers papes sex http://univ-poitiers.fr/go.php?to=https://wowindianporn.mobi/vdz+SCYw+fucking+two+best+friends+with+enjoye+im+sutisfie+fucking+time+tight+hurd+fuck+my+two+best+friends.html
china sex dounload http://gidro-post.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+free.html
www.xx mp4 videos.com http://s46.mossport.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+TIy+ass+and+mouthfull.html
www.tube animal xxx http://smyk.com/engine/go.php?url=https://wowindianporn.mobi/vdz+Rt+very+sexy+mallu+girl+saree+lifted.html
memek mamah tiri http://zen38.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+1gQ+interracial+homemade+creampie.html
xxx nnn vibeo http://onwentsiaclub.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+punjabi.html
xxx pakistan videodownload http://firstpat.net/engine/track.php?url=https://wowindianporn.mobi/seacrh+brunette.html
television xxx prank http://scalfa.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+YHI+sexy+indian+beauty+licked+by+her+doctor.html
hd hd bf http://vladikavkaz.ru-vas.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+OpR+sexy+bangalore+college+chick+forgot+to+delete+masturbation+video.html
mast fuck video http://tolayti.bestballon.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+26r+office+manager+having+a+phone+sex+in+her+washroom.html
seel pek girl http://s1.mossport.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SPiA+desi+chubby+bhabhi+boobs+show+on+livecam+show.html
mom control brezzers http://kddudnik.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Qy6+big+boobs+tamil+aunty+nude+bathing+and+changing+with+hubby+boobs+fondled+her.html
xxx desi biwi http://phonobook.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+bf+gf+sex.html
xxx bp c http://greenbates.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+ryn+cute+girl+show+on+vc.html
feme fan com http://www.stepitup.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+MOX+indian+college+girl+room+par+chudai+ke+maze+leti+hui+hindi.html
indonesian porn video http://youmuseum.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+o+nri+indian+babe+gets+fucked+in+missionary+by+her+white+bf.html
xxx नगी फिलम http://oideyo-tx.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+change.html
marwadi prom xxx
LauraBroor 2023/02/27(14:54)
sexy bulu video http://gotogloba.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-57233760-black-lesbos-riding-their-large-strapon.html
rephe xxx video http://ves-land.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-268710501-slender-and-busty-teen-victoria-sweet-stops-golf-car-to-rub-her-sweet-tanned-pussy.html
xxx six hdvideo http://aw-sport.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.info/video-994662909-naive-girl-fucked-the-insurance-man.html
nice girl fucking http://erotiquart.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.info/video-599056374-horny-babe-mouth-and-pussy-fucking-with-sex-toy.html
daughter hard fuck http://mindbuddy.org/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.info/video-5385136167-vintage-ass-licking-compilation-with-retro-teens-and-babes.html
fucking kalenjin ladies http://www.cateringcrate.net/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-002467110-blonde-mom-brandi-love-gets-fucked-from-behind.html
bf sex girl http://kamensk-uralskiy.rigbi.ru/bitrix/rk.php?goto=https://vegasmovs.info/foot-fetish.html
khasi redwap com http://mikesmagicfruit.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.info/video-5492197011-sorority-babes-can-take-care-of-themselves.html
xxc video deshi http://dishish.com/engine/track.php?url=https://vegasmovs.info/video-9294125343-game-of-thrones-a-xxx-parody-part-4-the-final-battle-for-the-iron-throne-dayeneris-and-john-snow.html
xx movie angrej http://gilforum.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-012663246-kinky-little-teen-slut-gets-doggy-styled-by-old-man.html
www vedio bulufim http://innstation.com/city_change?city=Ottawa&url=https://vegasmovs.info/video-966927768-sweetheart-is-riding-on-dudes-hard-rod-vigorously.html
breezer movie sxyi http://busandar.com/redirect/course/122/336?destination=https://vegasmovs.info/video-081143532-thalia-tate-big-ass-ebony-riding-a-big-black-cock.html
mia khalifa prn http://ural.soldatovik.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-832337289-beautys-hairless-cumhole-is-filled-with-mess.html
bf movie chinese http://margeluse.ro/wp/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.info/video-599056374-horny-babe-mouth-and-pussy-fucking-with-sex-toy.html
vike xxx hd http://rabiakaur.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.info/video-070460229-kinky-italian-sluts-want-juicy-loads-on-their-faces-compilation.html
ШіЩѓШі Щ‡Щ€Ш© ШЄШЩ…ЩЉЩ„ http://korurs.pl/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmovs.info/video-57764988-toga-orgy.html
fat oman xx http://retrophonegames.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-737145621-katrina-jade-hq-sex-movies.html
kashmiri xx video http://pruton-futures.com/cgi-bin/out.cgi?id=EmmavL&url=https://vegasmovs.info/video-622515135-alexa-nicole-is-fingering-twat-and-anal-hole.html
movie sex kabali http://yunistroy-ykt.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-8185175010-interracial-cockriding-69ing-and-cum-swapping-bonanza-with-little-caprice.html
america ke xxx http://flori24.ro/guestbook/go.php?url=https://vegasmovs.info/video-285538893-stud-bangs-bawdy-pussy-of-an-astonishing-floozy.html
video memek berdarah
MabelSauch 2023/02/27(14:31)
porn hd bhpjpuri http://autorafuna.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://sexotube2.com/clip-416256726-amateur-indonesian-teen-pleasures-big-white-rod-on-the-sofa.html
rad porn.xxx sex.. http://scvalves.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-761530210-playgirl-is-very-moist-from-dudes-pussy-licking.html
xxxxyyyy sex video http://antibot.ga/site/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.com/clip-588238483-brazzers-curvy-claire-dames-gets-a-sensual-massage.html
sada blue film http://voipyourlife.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-435254590-perfect-babes-phoenix-marie-and-kendall-karson-play-in-the-kitchen.html
xxx fukey video http://dotfund.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.com/clip-516532053-teen-blonde-zoey-monroe-put-dick-in-ass-and-gets-cumshot.html
cewek lesbian squirt http://formula1data.com/engine/redirect.php?url=https://sexotube2.com/clip-553530352-blonde-big-ass-candice-arouse-normal-tits-sprout-huge-nipple.html
soapy wet threesome http://rapidoloto.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-782932285-latina-babysitter-tricks-him-into-fucking-her.html
hd porn naigaro http://drama4us.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.com/clip-4366183071-teen-homemade-squirt.html
www.xxx hd bideo. http://geogates.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-4221121069-asian-ball-gagged-and-nipple-clamped.html
gril xxx hindi http://edok-journal.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-913848986-nonstop-fucking-ends-with-plenty-of-wild-orgasms.html
xxx gange black http://www.informat.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-01207565-strap-on-lesbian-party.html
dalela porn video http://ruvsa.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-418158914-real-sextape-milf-interviews-interracial-porn-job.html
fuck full dress http://bdg-a.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-328424451-killer-girl2girl-riding-their-hungry-ass.html
mia k xxx.com http://spares4repairs.co.uk/wp/wp-content/plugins/phpl/redirect.php?url=https://sexotube2.com/clip-601852346-masturbating-israeli-slut-sucks-cock-and-gets-facialized-in-pov.html
son sex night http://dvizhok.pro/bitrix/rk.php?goto=https://sexotube2.com/clip-563858102-perky-tits-blonde-bailey-brooke-pounded.html
indian marathon xxx http://bo.is1c.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-89099534-cute-japanese-teen-toys-her-shaved-little-pink-pussy.html
बफ निग रो http://maps.google.to/url?q=https://sexotube2.com/clip-321426005-super-cute-brunette-fingering-herself-in-shower.html
cela xxx video http://www.magazinvashelektrik.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-942230835-perfect-body-in-shower.html
new alwar xxx http://valuecarloans.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sexotube2.com/clip-8197109137-angry-milf-gets-double-penetrated.html
yonugl 3gp vedyo http://taganrog.cafebijoux.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-534448200-tasty-redhead-teen-seduces-guy-for-a-big-dick-anal-bang.html
chuukese anal sex
LouisFriem 2023/02/27(14:07)
xxx फिल म1990 http://portechicagoapts.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-420440669-party-girl-fucking-on-a-balcony-xxx.html
lokal xxx videos http://em-newstime.de/wp-content/plugins/butterkekse/redirector.php?url=https://erohardcore.info/tube-538860014-stimulating-a-bad-girl-to-get-in-to-some-kinky-action.html
desi porn vidiyo http://51-grad.de/blog/wp-content/plugins/phpl/redirect.php?url=https://erohardcore.info/tube-346340586-dancing-bear-with-big-cock-from-stripclub.html
thanga magan sex http://rem.eu/site/wp-content/plugins/phpl/redirect.php?url=https://erohardcore.info/tube-208810974-mandy-bright-tie-the-body-til-neck-the-hot-chick.html
net 19 xxx http://warrendanzlaw.com/wp/wp-content/themes/delicate/gotourl.php?url=https://erohardcore.info/tube-4004108545-hottest-big-dick-3some-alex-legend-fucks-riley-reid-penny-pax.html
ШіЩѓШі Ш№Ш±ШЁЩЉ Щ…Щ€ШЁЩЉЩ„ http://ashlandave.com/go.php?url=https://erohardcore.info/tube-388620240-brandy-smile-and-ruth-medina-having-lesbian-sex.html
xxx japanes slingku http://iranhistoricaltours.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-922770810-shy-teen-gives-the-best-mia-khalifa-tries-a-big-black-dick.html
codte pakra porn http://04cats.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-108440760-mature-amateur-francaise-anal-and-naked-in-public-library-webcam-full.html
mom ass rep http://bandeiradafinal.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-468040767-extra-small-escort-xxx.html
mumbai ki xx http://apst.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-8729108131-artificial-goddess-aletta-ocean-foot-fetish-with-cumshot.html
china movie sxe http://remax-mg.nl/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erohardcore.info/tube-300440080-buxom-ebony-brittney-white-gets-screwed-from-the-rear.html
hollywood actress bf http://boycottfideliscare.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-4367106316-antonella-la-sirena-gives-blow-and-tit-jobs-to-peter-green.html
www.kolikata sex video.com http://img4.centriqs.biz/bitrix/redirect.php?goto=https://erohardcore.info/tube-67088880-beautiful-brunette-gets-her-ass-fucked-in-art-porn-clip.html
www.papi xxx video http://bambino-project.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-536540661-michelle-girlfriend-sex-cucumber-deep-vagina.html
xxx sixey videos http://craftsden.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erohardcore.info/tube-864630250-yumi-kajiyama-wild-jav-mom-craving-for-sex.html
xxx video sughraat https://www.google.com.br/url?q=https://erohardcore.info/tube-040620638-hot-euro-brunette-smokes-rubs-cli.html
mom kompoz me http://121mcv.co.uk/site/wp-content/uploads/email_purchase_mtiv.php?url=https://erohardcore.info/tube-784420039-in-der-dusche.html
xxx p aligrh http://huitongasia.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erohardcore.info/tube-9929105577-striking-brunette-milf-with-big-hooters-goes-wild-on-a-cock-video.html
xxx girl sxe http://audicorcardiometrics.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-620210672-suck-me-brunette-tanner-mayes-coco-velvett-ruby-rayes-winston-burbank.html
xxx 999 video http://gorodovaya.com/bitrix/rk.php?goto=https://erohardcore.info/tube-146340790-interracial-anal-sex-with-a-filthy-milf.html
jism sex video
MarisaTep 2023/02/27(13:12)
kitchen sex stories http://pharmapack.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5AZL-desi-aunty-and-desi-bhabhi-in-3-inch-ke-lund-se-choda-punjabi-bhabhi-ko.html
www xxxx cexxx http://sciagnij.pl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-naked-selfie.html
salman khanxxx sunny http://thaiduongpaint.vn/bitrix/redirect.php?goto=https://indianmovs.info/too-uk-desi.html
wife swinger husband https://maps.google.je/url?q=https://indianmovs.info/too-short.html
cliping xxxx vidio http://omightyy.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-MWd-desi-girl-fucked-by-her-gf-ryu.html
www.xxxxx video hd http://dailfamily.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-57oF-mallu-serial-actress-chandana-mazha-actress.html
sanileon xxx vedeo http://scans.sandiegoimaging.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-pretty.html
xxx vedo hot http://internationalstemcellresearch.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-pretty-pussy.html
xxxu xxvxn videos http://steellion.stroykat.com/bitrix/redirect.php?goto=https://indianmovs.info/too-suit.html
nx gx video http://malabarfd.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5Jd-indian-girl-friend-fucked-in-doggy-style-in-shower.html
bangladesh sex film http://aservs.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-2Es-superb-mature-lady-india-summer-ride-big-black-monster-cock-video-09.html
porl red vidoe http://raidenhttpd.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://indianmovs.info/tube-8pa-nri-pornstar-hardcore-sex-session-with-her-co-star.html
xxx hd yo http://metanoia.one/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://indianmovs.info/tube-AR-mumbai-college-intense-fuck-with-her-friend.html
meena sex padam http://eyephoto.org/bitrix/rk.php?goto=https://indianmovs.info/too-big-ass-sex.html
mysilim porn kichen http://2016.pole-online.com/bitrix/rk.php?goto=https://indianmovs.info/too-ritual.html
dengar bf video http://english.socismr.com/bitrix/redirect.php?goto=https://indianmovs.info/too-wife-fucked-by-bbc.html
beg xxx hd http://rabiakaur.com/bitrix/redirect.php?goto=https://indianmovs.info/too-kya.html
fbf sex hd http://livingsuccesscenter.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-y4Q-xxx-porn-desi-sexy-body-bhabi-sefa-show-her-nude-body-and-make-video.html
порно шемілей скачати http://catmachine.kr/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://indianmovs.info/tube-eYD-shonu-desi-indian-wife-ride-on-her-husband-friend-dick-for-deep-fuck.html
koderma congrats xxxvideo http://old.glazovlife.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-aLN-sensual-indian-couple-lovers-from-india.html
xxx com plye
Mariajal 2023/02/27(12:38)
taichair xxx vio http://gehk.ga/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ris3/dehati%20wife%20pussy%20fucking%20outdoor%20sex%20mms/
jaklin xxx photu http://demo.twozebras.ru/bitrix/rk.php?goto=https://hindi6.pro/to/Gm2/two%20guys%20fucking%20desi%20randi%20with%20big%20tits/
gramer maye sex http://oncologyliveeducation.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/LEv/desi%20cute%20girl%20after%20fucking/
xxx phron hd http://caddieforthehole.us/__media__/js/netsoltrademark.php?d=hindi6.pro/to/xr1/horny%20desi%20girl%20showing%20her%20teen%20tits/
kashti saree sex http://www.zemer.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/3i/busty%20assistant%20banged%20inside%20wagon/
बिहारी पेला पेली http://travelshop.aero/bitrix/rk.php?goto=https://hindi6.pro/to/nOn/chubby%20wife%20fucked%20n%20cum%20on%20her%20belly/
xxx video madhuri http://mic7.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/de9/beautiful%20indian%20goddess%20lover%20on%20her%20seductive%20dance/
www xvideos com http://xxgoogle.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/xtj/hot%20mom%20letting%20her%20son%20enjoy%20her%20nice%20boobs/
xxx mom thece http://www.uh-ty.kz/bitrix/redirect.php?goto=https://hindi6.pro/to/oWl/horny%20delhi%20college%20girlfriend%20gives%20passionate%20blowjob/
xxx sunyleeon download.com http://v-consultant.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Gg9/indian%20secretary%20in%20hotel%20part%201/
xnxx move dawload http://travellife.cz/blog/wp-content/themes/delicate/gotourl.php?url=https://hindi6.pro/to/CdY/teacher%20and%20student%20fucking%20desi%20holi%20invite%20your%20friend%20fuck%20doggy%20style%20sex/
www xxx cimm http://lightaircn.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/au7/sali%20sucking%20penis%20of%20jija%20and%20riding%20cock/
www.sany leonxvideos.com hd http://io1.biz/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindi6.pro/to/N9O/massive%20boobs%20of%20desi%20bhabhi%20massaged%20by%20lover/
redwap mefull hd http://old.aptekaexpo.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/FIM/desi%20girl%20oiling%20big%20tits%20on%20facecam/
switzerland sex videos http://chickengirldesign.com/redirect/?url=https://hindi6.pro/mv/best%20desi%20porn/
blinding pussy sex http://newthinkstrategies.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/D32/animated%20double%20penetration/
purulia sex xx http://www.woopyshoes.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rr0N/sexy%20looks%20like%20my%20mates%20sister%20i%20fucked/
aishwaryaxxxxxx video hd http://orionpizza.no/relay.cgi?relayid=lin_jrnishi&url=https://hindi6.pro/to/GAB/desi%20couple%20hot%20sex%20caught%20on%20neighbor8217;s%20cam/
naughy america moms http://aritaenergyservices.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/oFY/jaipur%20teen%20girlfriend%20exposes%20big%20boobs%20on%20cam/
lane xxx hd http://mapadotesouroburger.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/qwO/pk%20cute%20bhabi%20shy%20devar%20bhabi%20mast%20video%206/
local fuck vido
MargaretJifip 2023/02/27(12:03)
raped force xxx http://rues.eu/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hardindianvideos.info/moo%20XEq%20desi%20house%20wife%20fucking%20with%20hubby
hd fakking mescin http://follimatch.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20CC1%20indian%20mom%20and%20son
xxxv hd com http://xn----7sbbagbshodjt6acsvkugkk1i.xn--p1ai/bitrix/redirect.php?goto=https://hardindianvideos.info/hot%20hairy%20pussy
dwonload sex video http://monicamenez.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://hardindianvideos.info/moo%20HeIu%20kajal%20nude
porn mom 4k http://biluce.it/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20HypS%20hot%20couple%20enjoy%20hardcore%20sex%20homemade%20desi%20indian%20wife
god girls sex http://unicard.ge/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20NMA%20cute%20village%20girl%20fucking%20with%20clear%20hindi%20talking
xx डॉट कॉम http://xn----7sbflasn0bbbgeifs.xn--p1ai/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20cLP%20kanpur%20me%20naukar%20se%20bhabhi%20ki%20chudai%20ka%20scandal
arisa suwannawong xvideo http://santa-gifts.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%200e9%20indian%20sex%20site%20presents%20hot%20home%20sex%20clip%20of%20desi%20mature%20aunty%20with%20young%20devar
donwlond xxx hd http://incredibleforest.net/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://hardindianvideos.info/moo%20H8IN%20hot%20indian%20desi%20sexy%20housewife
sis chudai video http://nadeko.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HxPP%20today%20exclusive%20desi%20punjabi%20girl%20blowjob%20and%20dirking%20part%201
group hard fuck http://gregshortall.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20vOV%20mumbai%20sexy%20bhabhi%20sucking%20penis%20of%20husband
sneha fuck photo http://chienchien.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20g2i%20south%20indian%20call%20girl%20strokes%20hindi%20guy%208217%20s%20dick
xxii hd video http://nissan-am-westbahnhof-frankfurt.de/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://hardindianvideos.info/moo%20jQY%20kaamwali%20giving%20blowjob
xxx video poren http://vamkorobka.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20IRw%20indian%20mom%20sex%20mms%20taken%20by%20her%20naughty%20son
sexy fuckedvideo 3gp http://nizhniy-tagil.rigbi.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20NJG%20katrina%20kaif%20indian%20desi%20porn%20of%20chudai%20in%20doggy
heyzo xxx vedios http://buildpro.redsign.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20YSm%20bihari%20chore%20ki%20desi%20maid%20se%20bhojpuri%20sex%20video
shaikh haseena xxx http://oxbrief.biz/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%207sQ%20manager%20aur%20office%20girl%20ke%20sexy%20khel%20ki%20hindi%20blue%20film
pon vidoe com http://metiz-group.stroykat.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20tA5%20black%20screen%20black%20screen%20black%20screen%20blackk%20screen
sex in englishman http://luxdb.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hardindianvideos.info/moo%201DK%20alessandra%20aparecida%20da%20costa%20vital%20114
hd mom xxxvideo http://djzspot.blogspot.com/wp-content/plugins/translator/translator.php?l=is&u=https://hardindianvideos.info/moo%20HKh%20hardcore%20home%20sex%20of%20desi%20lovers%20in%20hotel
xx.video full hd
LucypeN 2023/02/27(12:03)
porn 2017 dwonload http://www.sukharev.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-1747141200-lil-sis-twerks-for-me.html
sunny x vide http://cybzon.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.com/watch-991666683-freaky-and-nasty-janet-mason-deepthoating-with-her-hands-tied-up-bdsm-video.html
bianca kmiec xnxx.com http://memelines.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.com/watch-048344202-darling-receives-a-wang-invasion-for-her-beaver.html
xxx video tag http://beefeatergrill.co.uk/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.com/watch-5501149119-monique-alexander-honey-gold-in-tits-bouncing-above-the-law-scene-4-digitalplayground.html
hinde xxx daonlod http://melhorcasal.com/ccir/wp-content/themes/Grimag/go.php?https://ganstababes.com/watch-092474865-enjoy-watching-lilu-tatoo-performing-hardcore-anal-sex-scene.html
www xxx.com sleep http://fifthcitizen.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-093042243-summer-day-xxx-sex-movies.html
alex grey gangbang http://linkonline.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstababes.com/watch-255046680-teen-stepsis-makes-bro-cum-twice.html
puse fuck video http://jordanlawfirm.us/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-387212094-tori-black-danny-mountain-in-naughty-rich-girls.html
devi sri xxx http://digimarketingcourse.com/api/gateway.aspx?f=https://ganstababes.com/watch-608784237-sold-realtor-fucks-her-client-and-makes-him-cum-twice.html
bokep japanese beautiful http://asiapacificfoto.com/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.com/watch-166968747-smoke-break-with-masturbation.html
xshamster japanes selingkuh http://entropyactive.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-735856686-two-amateur-ebony-chicks-take-care-of-a-large-white-penis-with-their-mouth.html
mumtaz hot video http://gde-dveri.ru/bitrix/redirect.php?goto=https://ganstababes.com/moaning.html
x video dobale http://easysubmission.net/wp/wp-content/themes/evidens-dark/redir.php?u=https://ganstababes.com/watch-727926309-threesome-classes-with-nude-teachers.html
hot sex natok http://www.readerone.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-4867188129-cyberhasochka-myfreecams-chaturbate.html
meter and.sun porn http://methark.com/site/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.com/watch-0310168197-commanding-stepma-wants-help-shaving-her-cooter.html
www.rong xxx com http://www.buy.ua/bitrix/redirect.php?goto=https://ganstababes.com/watch-2936128167-blonde-milf-katie-is-a-total-boss.html
mom goes black http://banansi.com/bitrix/redirect.php?goto=https://ganstababes.com/watch-313242156-brazilian-sugar-booty-hd.html
moti bf picture http://datascienceanalyticservices.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://ganstababes.com/watch-963136872-lesbian-mom-and-stepdaughter-scissoring.html
sex mmom xxxx http://golfyak.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.com/real-orgasm.html
borwap asia fathГ©r http://blog-conso.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.com/watch-040418073-burningangel-joanna-angel-and-emo-slut-make-guy-watch.html
kajal sex aunty
KayleeHex 2023/02/27(11:59)
rajasthani hindixxxx com http://aerix.co.kr/site/wp-content/themes/Grimag/go.php?https://tubesla.com
x movie mp4 http://umeedastrology.com/wp-content/themes/delicate/gotourl.php?url=https://tubesla.com
connie delicious hd http://weddingsintherockies.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
wwwww xxxxxxxx videis http://vndic.net/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubesla.com
xxx mini vdio http://www.ehaul.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxxx hot porns http://tgclub.ru/wp-content/themes/eatery/nav.php?-Menu-=https://tubesla.com
xxx saehop cc http://orenburg.kolesa-darom.ru/bitrix/rk.php?goto=https://tubesla.com
amayrekan sexi xxx http://tjshayb.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://tubesla.com
porn big bam http://autoservice-garant.ru/bitrix/redirect.php?goto=https://tubesla.com
dani danil xxxnewvideo.com http://www.kikoi.com/__media__/js/netsoltrademark.php?d=tubesla.com
porn adam sharps http://www.corporatehigh.com/__media__/js/netsoltrademark.php?d=tubesla.com
sexy a1 video http://mgmluxeproperties.org/__media__/js/netsoltrademark.php?d=tubesla.com
xxxsex वीडियो 2018 http://convoyfinance.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubesla.com
letsjark sex com http://onerentalapporegon.net/__media__/js/netsoltrademark.php?d=tubesla.com
sarah viloid bokep http://onlinebooks.com/__media__/js/netsoltrademark.php?d=tubesla.com
vidio kotor sex http://es.iqceu.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex hot mia http://wines-street.com/__media__/js/netsoltrademark.php?d=tubesla.com
mobile fuck shoplifters http://dekiruhangul.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
xxx garm jos http://pagliughisport.com/engine/link.php?url=https://tubesla.com
hd hotxxx video http://conveyorspneumatic.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubesla.com
sexcy femli video
KevinEmaro 2023/02/27(11:55)
blacked.com hd video http://candorai.com/engine/link.php?url=https://pimpmpegs.net/vid-558916844-babe-fucking-in-changing-room-in-public.html
xxxn barzzse com. http://gethabit.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/teen-pov.html
sunny leone masturbution http://gms-led.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-338848392-teen-ryland-ann-rides-and-gives-head-to-big-dong.html
telugu kashtanka videos http://abconsumerdrones.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-685737768-lechery-takes-place-outdoors-with-two-euro-harlots.html
4k lesbian tube http://maps.google.com.au/url?q=https://pimpmpegs.net/vid-459976300-hussy-jade-jules-van-saint-is-getting-pounded-rough-in-a-doggy-position.html
kareena real xxx http://up.gorodarmavir.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-857214936-czech-teen-big-natural-boobs.html
x mum hd http://eda.lux7.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-167514733-pregnant-foxy-eyes.html
full nangi chudai http://machine-technologies.com/signatux/redirect.php?p=https://pimpmpegs.net/vid-4739116008-teen-stepdaughter-sucks-before-taboosex-pov.html
aunty sex wape http://hqts.cn/go.php?url=https://pimpmpegs.net/vid-3652184282-humping-teen-babe-in-a-garage.html
asian diary jakarta http://apsspb.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/self-fuck.html
silpa shety xxx.com http://bi3.eu/engine/redirect.php?url=https://pimpmpegs.net/vid-915623012-leggy-beauties-hot-footsex-compilation.html
xxx videos bigli http://frauh.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.net/strap-on-lesbian.html
masala porn boobs http://lipeck.ru-vas.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-015817055-hot-blonde-whore-gets-fucked-doggy-style.html
www.xxxx for indian http://echup.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.net/vid-325913147-julia-ann-van-wylde-in-my-friends-hot-mom.html
hq 4k xxx.com http://runyuanjr.com/modules/wordpress/wp-ktai.php?view=redir&url=https://pimpmpegs.net/vid-5287113088-the-exgirlfriend-episode-2.html
young xxxx hd http://nivus.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-549331198-nina-elle-hd-porn-videos-xxx.html
japani xxxbf dawmlod http://www.minimum-price.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-678854405-teacher-needs-to-discipline-this-little-lesbian-slut.html
beepking sex xxx http://trend-walls.com/bitrix/rk.php?goto=https://pimpmpegs.net/vid-822268805-brunette-teen-slut-lizz-tayler-fucks-hard-and-gets-a-facial-cumshot.html
full hd prob http://tca.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/young.html
नेपाली बिग बूब http://burenie-szbk.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-37513717-lascivious-cutie-gets-fucked-in-hot-brunette-porn-video.html
desiporn to s
Lilylib 2023/02/27(11:40)
hd sex vedioes http://unitedoiltech.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-485460161-2017-hardcore-compilation-part-2.html
masin chana xxx http://auto-rav.ru/bitrix/rk.php?goto=https://erovoyeurism.com/mud.html
passion sexy hd http://zip-posters.co.uk/go.php?to=https://erovoyeurism.com/xxx-569068965-harley-jade-got-her-hair-grabbed-and-ass-fucked-doggystyle.html
westbengal fucking vedio http://szylxby.com/wp-content/plugins/butterkekse/redirector.php?url=https://erovoyeurism.com/xxx-347618982-cherie-deville-johnny-castle-in-my-dad-shot-girlfriend.html
bihar sex tubes http://filaticlub.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-379814498-swinger-milf-behind-the-scenes.html
gavthie xxx vidivo http://sahibindend.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-967372340-blonde-ivy-wolfe-gets-fucked-in-cowgirl-pose.html
bahi bahnxxx video http://rbk-ohranatruda.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-832066930-cope-dancing-undress-and-dripping-puss.html
sex video codec http://dinamika-m.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-0019164644-lesbian-analingus-9.html
xx sexy evening http://109in.com/site/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.com/cum-covered.html
xx3 वीडियो xx3 http://byulbam.kr/engine/redirect.php?url=https://erovoyeurism.com/xxx-622150131-babe-rubbing-her-pussy-until-she-orgasms.html
sunny new xxx.com http://trueorchid.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-592020635-horny-pilot-and-sexy-stewardess-prefers-bizarre.html
boro photo xxx http://woorieducation.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.com/xxx-73016489-classy-young-lez-models-hot-scissor-love.html
senilion bf hd http://old.in-domodedovo.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/cinema.html
video romantic xxx http://northstarnutraceuticals.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-167964734-lp-officers-big-cock-suck-by-karlee-grey.html
xxx video brazzi http://arungupta.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-948824209-a-perceptive-penetrator.html
porn xxxdeshi bhabhi http://old.inchernogolovka.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-7793185356-big-juggs-emo-bitch-lily-lane-gets-her-hairy-muff-pounded.html
mom village sex http://themeltaways.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-347112486-tattooed-australian-teen-shower-toying.html
dasy lesbian xxx http://duma.mo-kirov.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-842642087-sailor-solo.html
aragant lesbian videos https://images.google.se/url?q=https://erovoyeurism.com/xxx-775970914-horny-lesbians-fucking-in-school-uniform.html
hottest lesbian porn http://siti-glass.stroykat.com/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-411772190-skinny-brunette-tanja-teen-fucks-two-dicks-and-enjoys-double-penetration.html
xnxx rajwep dokter
LeahRHYNC 2023/02/27(10:42)
saxy hot girl http://www.itperfect.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-225432975-horny-black-babe-gets-her-wet-crack-rammed-by-dick.html
pussy fuck tubexporn http://shoplongmont.info/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/biker.html
pinki desi sex http://zoomedsucks.us/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/peeing.html
priyasharama porn video http://original.lalapaluza.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/harrast.html
akurana xxxx com http://anc-crs.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.mobi/too-684473009-two-asian-sluts-kaiya-lynn-mya-luanna-giving-blowjob-and-getting-captured.html
sexy video rakhwala http://stroyzone.com/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-14268114-fix-my-cuntputer-please.html
hot lola porn http://wolffkarton.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-812029733-anal-babes-compilation-adriana-chechik-aj-applegate-nickey-huntsman-deanna-dare-jessy-jones-xander-corvus.html
sex video conference http://bentleybot.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.mobi/clinic.html
xvideos hd hot http://dvdrx.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.mobi/too-561475646-whorish-veronica-avluv-pleases-the-twat-of-slutty-dani-jensen.html
rebwap sahrini ngesum http://smartlycompare.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-061976408-tiny-japanese-slut-miharu-kase-gets-her-wet-pussy-fingered.html
badi gand bf http://boardessentials.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-09378689-tory-lane-with-massive-tits-has-anal-sex.html
dad xxxx movies http://kwak101.pe.kr/engine/track.php?url=https://vegasmpegs.mobi/too-96749332-beautiful-babe-holly-heart-fucking.html
चाइनीस मूवी बीएफ http://mobikini.com/t/spip_cookie.php?url=https://vegasmpegs.mobi/too-307172931-footjob-queen-samantha-saint-gets-her-sexy-soles-jizzed.html
hassan sex videos http://phottos.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-520239205-girl-is-touching-her-pussy-in-solarium.html
www daftsex com http://calc.cvdbankrotstvo.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-630666251-busty-patty-michova-gets-intensely-pussy-fucked-in-the-sauna.html
www.big fack pron.com http://sochi.marya.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-492971794-buxom-whorish-nympho-marci-mark-enjoys-riding-a-stiff-cock.html
college fuck video http://images.google.tg/url?q=https://vegasmpegs.mobi/too-717727120-beauty-arouses-needs-in-stud-with-wet-oralservice.html
sexy blue dikhao http://aligned-learning.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-255516673-carwash-day-bubble-butts-and-sudsy-sluts.html
xxx techar wali http://test.auto-tim.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-949734376-franceska-jaimes-gorgeous-ass.html
bedwap xxx in http://998ufo.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmpegs.mobi/too-208128919-naked-girls-kicking-off-hazing-party-at-sorority-house.html
sissy slave tube
Katherinenat 2023/02/27(10:31)
nxxxx sex video http://m.softnavi.ru/bitrix/rk.php?goto=https://tubepatrol.sex/gay-horse-sex-beast.html
miya khalif xxx http://edubridge.kr/sclick.php?UID=pc_taishou201803&URL=https://tubepatrol.sex/futanari-girl-cums-inside-herself.html
xxx 1219 video http://philips-xitanium.com/bitrix/redirect.php?goto=https://tubepatrol.sex/jsat.html
xxx bp vod http://amfr.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/a-girls-orgasm.html
सेक सी व http://e-dampfer-shop.ch/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.sex/penelope-black-diamond-footjob.html
hospital xxnx hd http://wealthmetric.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/les-maris-les-femmes-les-amants.html
मसाज ki xxnx http://zhukovsky.life/go.php?url=https://tubepatrol.sex/facial-spain.html
sex bp nigro http://erfa.ru/11/out.cgi?id=seons32&url=https://tubepatrol.sex/licking.html
सनि लिअोन xporn http://hxj.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.sex/cum-onn-face.html
ngulum kontol adik http://felstehausen.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.sex/natural-tits.html
jabardasti rape sax http://labiris.be/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.sex/gape-13.html
sexy videos 3.gp http://bergbahnen-fieberbrunn.at/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.sex/mantop.html
animal sex.com 3gp http://en.palantin.ru/bitrix/rk.php?goto=https://tubepatrol.sex/german-farm-porn.html
www.gilgitbaltistan home pron http://booksonline.ml/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.sex/20year-age-girl-and-boy-sex.html
orange xxx sex.com http://mileszhang.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/catherine-proulx-lemay.html
sybilstalone lasbian hd http://masalaindia.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/milla-griesbach-getting-naked-while-working-out.html
brazzers jappaniess mom.com http://adoptindia.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/jamal-agarval.html
brazzers sexy bhabhi http://bossabilities.us/__media__/js/netsoltrademark.php?d=tubepatrol.sex/what-dad-says-brazzers.html
xxx top video http://upstudy.pro/bitrix/redirect.php?goto=https://tubepatrol.sex/kapag-filipino-maid-iniyot-ng-arabo.html
sanne vloet nude http://kazakhtest.kz/bitrix/redirect.php?goto=https://tubepatrol.sex/i-v-florence.html
sohag rat bf
LewisQuala 2023/02/27(10:27)
bluck 3gp xxx http://lauriejohansen.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-581812164-ch-an-el-pre-ston.html
sexy xxnx xxx http://theflyingnun.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-8465181390-birthday-boy-wakes-up-for-slippery-mouth.html
fist time sexxxx http://dandischool.com/blog/wp-content/themes/Attitude/go.php?https://ganstagirls.com/xxx-5176121427-undressed-and-impressed.html
Д‘ownload video bokep http://tatemacqueen.com/link.asp?url=https://ganstagirls.com/xxx-780650874-swingers-having-kinky-action-at-party-in-reality-show.html
four horny babes http://www.veranda8.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-7847141265-black-delivery-pizza-boy-fucks-horny-mature-wife.html
nigro ladies xxx http://travelswithpuff.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-100328049-thesandfly-sexy-public-shores.html
sex vediovs hijragan http://andrewbainbridge.co.uk/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-5503102263-omahunter-chubby-matures-with-teen-girls-and-old-men.html
beautiful sister xxx http://movieday.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-6520107294-preinstalled-butt-plug-and-hard-anal.html
georgia jones fisting http://partivoirailleurs.fr/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.com/xxx-765866466-teen-peeing-blonde-babe-empera-wets-her-hotpants-and-tastes-her-juices.html
bali wood sex https://www.vinsnaturels.fr/club/link.php?url=https://ganstagirls.com/xxx-28062990-busty-porn-veteran-nikki-benz-posing-and-sucking-giant-dildo.html
animal sex vodeo http://pestehzar.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://ganstagirls.com/xxx-5194164240-big-tit-eve-lawrence-licks-blonde-milf.html
sax school chudai http://logan8r.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstagirls.com/xxx-639966771-exxxtrasmall-desperate-teen-sucks-to-get-her-job.html
xxxp4 wn com http://dalllasisd.org/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-238340781-concupiscent-stud-drives-into-wet-cunt-from-behind.html
beeg com kukku http://intallt.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-662048478-misty-stone-fucked-hard.html
hd brzeer porn http://alluringangels.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstagirls.com/xxx-224618220-lindsey-olsen-and-nataly-gold-share-cock.html
tight ass xxxhd http://structureseal.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-308968290-step-father-and-teen-crony-chums-daughter-taboo-siblings-intimate.html
indian sixy girl http://modelacouture.org/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-855746712-hot-japanese-girl-in-ultra-tight-short-skirt-and-pantyhose-fuck-and-tease.html
boys girls xxx http://old.m-road.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-8214122259-anya-olsen-cumz-10-times-from-toy-dick.html
bhari sex xxxxxxxx http://tdkros.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-246164625-monster-black-cocked-stud-fucking-hot-brunette-slut-with-big-ass.html
gujarat village sex.com http://boweryplace.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-708444234-hot-squirting-under-the-pants.html
three x pawn
MasonShepe 2023/02/27(10:22)
sexi vedio girl http://landie.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/web-cam
rape sexy videos http://kolesa777.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aHaL/two-indian-bhabhi-ritu-anjali-group-sex-with-one-lucky-men
brazzers sexy videos http://estkrar.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.wildindiantube.info/videos/sri-lankan-sex-video
deci xxx hd http://csmynet.net/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.wildindiantube.info/videos/bf2
mari ozawa porn http://jeffreyjohnsonisafoolptc.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/7Vq/actress-sex-and-rape-scene-from-bollywood-b-grade
lodging sex videos http://juliatiffin.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.wildindiantube.info/moo/aEYi/cum-taker
hello xxx bp http://mab.williamyung.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/watching
cicrone sex vedeo http://casaperlarental.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Yni/desi-wifey-on-beach-canging-lower-dress
raped sex plumber http://qvhs.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/WV2/cute-tamil-wife-strip-tease
red wap mamis http://rlcsp.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bra-show
miku tanaka rape http://consulting.1c.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/5BK/real-indian-girl-poonam-feeds-her-milk-to-her-boyfriend
rag वैप com http://blimp.eu/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.wildindiantube.info/videos/in-indian
alisha lawrence xxxvideo http://rubtsovsk.akb22.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aZLf/beautiful-indian-girl-my-girlfriend-horny
ohmnibod orgasmus xxx http://jingsutong.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/F4/desi-couple-sucking-husband-cock
sanny bf mobile http://warde.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.wildindiantube.info/moo/a7n5/tamil-aunty-on-bed
xxxx bf xxxx http://it-sys.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/dressing-room-sex
smsll garl sax http://thething.com/wp-content/themes/Grimag/go.php?https://www.wildindiantube.info/moo/7Er/desi-sexy-hot-actress-swathi-romance-with-young-boy
big babuool sex.com http://cyberpsychiatry.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aHol/boyfreind-doing-sex-at-oyo-with-his-girlfreind
sex girls guba. http://khmedi.com/engine/track.php?url=https://www.wildindiantube.info/videos/banged
wendy white pornostar http://geezerlane.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/acWd/hot-fucking-girlfriend-fucking-again-very-hard
mallu classic topless
LeonoraMon 2023/02/27(09:12)
mallu aunty sucking http://haewonrod.com/includes/statsaver.php?type=ext&id=2067&url=https://porn-tube-home.net/mv-023723706-summer-school-sex-ed.html
skweep japan xxx http://mokenafestaitaliana.com/engine/api/go.php?go=https://porn-tube-home.net/mv-000353811-leya-falcon-hq-porn-videos-xxx.html
kinner xex videos http://chilistunisie.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://porn-tube-home.net/mv-578585937-teen-hungarian-babe-having-a-wild-time-with-her-bf.html
thamil sekz pots http://pereslavlsale.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-72433134-in-a-jacuzzi-with-katie-pussy-peek.html
kitnap sex hd http://mephi3.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-8190150462-hogtied-race.html
bf panty xxx http://sputnic2.siteholder.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-244143462-18-ebony-kahllistastonem-with-big-tits-n-anal-beads-in-the-ass-18flirtcom.html
సెక స ఫిగర http://slinkyprint.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/airplane.html
pren x video http://sem-e.com/gbook/go.php?url=https://porn-tube-home.net/mv-918376878-the-real-czech-mega-squirt-at-swingers-party.html
ghana porn tube http://kvartiry.online/bitrix/rk.php?goto=https://porn-tube-home.net/mv-673186857-sexed-ebony-chick-amy-shores-serves-white-guy.html
snilewn sexxi hd http://siltech.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-517238820-delightful-babe-gets-her-luscious-beaver-thrashed.html
dae vedio xxx http://game232.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-913989213-busty-brunette-ariella-ferrera-gives-blowjob-and-gets-poked-in-doggy-style.html
hijrah sexi video http://home.rdachi.ru/bitrix/rk.php?goto=https://porn-tube-home.net/cunt.html
pakistani school xnxx http://chiponegraphics.com/bounce?bounceID=2&tag=k12&bounceURL=https://porn-tube-home.net/mv-7435158309-jordi-outdoors-s01e02-the-money-lovin-blondie.html
wwwxxxxxxhindi vedios downloads http://buzzorologicover.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-4416105681-stepbro-creeps-on-his-hot-ass-teen-stepsister.html
junior video xxx http://newbornblanket.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/mv-909442431-babe-takes-favorite-vibrator-and-pushes-it-in-gap.html
ngintip jadi sangek http://gastromexico.com/wp-content/themes/begin44/inc/go.php?url=https://porn-tube-home.net/mv-300413898-fakeagentuk-husband-interrupt-agent-fucking-wifes-pussy.html
pakistan sxa nxx http://zarcoreacademy.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-61732863-dirty-talking-mom-fucks-her-own-pussy.html
wwe superstar fuck http://a-trast.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-897884841-brunette-amateur-babe-nicolle-bittencourt-fucks-doggy-style-on-the-beach.html
wetwap.comhd xxxx videos http://bladesandbows.co.uk/cgi/axs/ax.pl?https://porn-tube-home.net/cock-ride.html
sxxx bp vioda http://alwantv.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/plumber.html
cuty xxx video
MartinElipt 2023/02/27(06:17)
hindi biyaf xxzz http://trueads.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://smutindia.pro/tube_W4gE_fatty_indian_girl_captured_nude_by_lover.html
brazel xxx com http://www.info-proekt.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_W0PZ_indian_sexy_married_bhabhi_masterbation_video.html
sunny leonexxx dog http://simplymicrofibre.co.uk/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://smutindia.pro/tube_WhTk_exotic_sex_scene_big_tits_try_to_watch_for_ever_seen.html
hfhh xnxx com http://images.google.rw/url?q=https://smutindia.pro/tube_W4g1_cute_pakistani_wife_showing_her_big_ass.html
good girl x http://nn.rusklad.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WpSI_very_hard_anal_sex_with_bishnubaby_painfully.html
xxx trajan move http://tradingandpsychology.blogspot.com/wp-content/plugins/topcsstools/redir.php?u=https://smutindia.pro/tube_m3N_uff_webseries_sex_scene_sharanya_jit_kaur_part_5.html
sex vidio dehati http://preservationvalleyview.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_oIL_very_hot_position.html
peek mom sexys http://ranchobelagoinudstrialpark.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_2fK_horny_speaking_clean_cunt_hot_wife_fucked_by_hubby_s_big_cock.html
viklang ke sex http://srosptest.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_KuX_annie_sharma_hot_sexy_live.html
hot xnx porndroids http://riverview8.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://smutindia.pro/tube_WfE8_today_exclusive_desi_village_girl_showing_her_nude_body_and_fingerring_part_2.html
watch xxx vidios http://elegancesalon.co.uk/engine/api/go.php?go=https://smutindia.pro/recent_desi_mms_scandals.html
hijra sex desi http://lifelonggardening.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_efR_sexy_mom_gets_banged_in_doggy_style.html
breast sucking video http://www.giroplaneta.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_X8u_friend_sexy_wife_tight_pussy.html
xxx video meyzo http://69.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://smutindia.pro/tube_k1T_big_boobs_bhabhi_cheating_sex_with_lover_in_lodge.html
xxx saxy move http://tenoshop.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://smutindia.pro/tube_TPr_hot_iindian_collge_girl.html
xxxvidios japan pemerkosaan http://safetyroad.ml/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_VUg_indian_college_slut_pleases_her_man_by_giving_perfect_dirty_talk_deepthroat_sloppy_blowjob_and_eating_all_the_cum_pov_indian.html
uta kohaku superheroine http://gold-krown.gorodarmavir.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_R2z_ramming_cunt_of_hot_telugu_village_girl.html
sГ xy video kissing http://zonnews.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WfRJ_indian_desi_bhabhi_video_call_with_unknown_boy_in_day_time_video_viral_mms_leaked_1.html
bangladesh sexy film http://webmail.artlifeindia.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_9ab_desi_village_wife_fucking_her_husband_doggy_style.html
18yer telugu sex http://tcsherif.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wxoz_dehati_bhabhi_fingering_pussy_and_asshole.html
sex chodna xxx
LeonoraMon 2023/02/27(06:09)
reshma indian mallu http://fibrol.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-795387396-titless-emotional-chick-lilu-tattoo-gets-her-anus-hammered-tough.html
adoor desihidden sexvideos http://towercable.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://porn-tube-home.net/mv-494343228-chick-charms-a-thick-lovestick-with-oral-job.html
sarika a porn http://lalaura.com/engine/link.php?url=https://porn-tube-home.net/mv-87066129-amazing-alexis-ford-with-her-big-ass-does-anal.html
sexs gadis sabah http://lanevskaya.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-940025706-jayden-jaymes-derrick-pierce-in-naughty-office.html
desi hardcore chudaaiporn http://tcsviblovo.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-516132075-horny-babysitter-masturbates-with-a-handicaps-amputee-leg.html
bp xxx hd http://gw-spcements.com/Home/Go/1093?tabloNo=6&link=https://porn-tube-home.net/mv-898447728-bound-girl-brutally-gagged-and-fucked-rough.html
xxx vdm vx http://bestgifts2021.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-7738119396-naughty-brunette-smashes-horny-boyfriends-ass-hole.html
virginity sex mp4 http://paltopenza.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-311574195-teen-blonde-alexis-adams-masturbates-alone.html
hd bp x http://danielclements.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porn-tube-home.net/mv-481192308-spicy-indian-teens-tina-and-nelo-share-one-wiener-in-threesome.html
julia ann caught http://m-rabota.scout-gps.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-084299400-two-dirty-indian-teens-tina-and-nelo-gets-fucked-in-threesome.html
proba xxx vedio http://creativit.ru/bitrix/rk.php?goto=https://porn-tube-home.net/soccer.html
hd yes porn http://tambov.molti-shop.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-342734256-there-is-nothing-better-than-being-throated-hard.html
bonga x video http://ghariindustries.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-898821084-wicked-cowgirl-riding-after-marangos-groping.html
hot mum son.sex http://martinskГёtt.dk/scripts/adredir.asp?url=https://porn-tube-home.net/mv-085086030-whorish-biker-ashton-pierce-rides-a-cock-on-the-bike.html
porn fa hd http://idealroofsolutions.com/site/wp-content/themes/begin0607/inc/go.php?url=https://porn-tube-home.net/mv-059569230-asian-diva-asa-akira-takes-all-10-inches-of-steele.html
xnx hd comx http://filter.akvadelo.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-159881016-frisky-christmas-elf-kristina-rose-gets-her-glorious-rack-fucked.html
haryanvi sexy film http://bionissim.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://porn-tube-home.net/mv-676978602-kyle-start-fucking-tiffany-watsons-shaved-pussy.html
sexy mota lund http://minhducwater.com/site/wp-content/redirect.php?type=website&id=352113&site=https://porn-tube-home.net/mv-237864570-ebony-chick-karma-slurps-white-cock-in-glory-hole.html
xxx hod video http://susanoo.pl/redirect.php?to=https://porn-tube-home.net/mv-9940180482-bible-bashing-sub-slut-doggystyled.html
sex turki semi http://export-sng.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-136256205-amateur-texas-babe-sex-for-money.html
beeg anal desi
MackenzieSig 2023/02/27(06:07)
budak kampung porn http://alafix.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://stripmpegs.com/taiwanese.html
friest time badmasti http://opengovmt.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-147245130-asian-boss-forces-cute-japanese-babe-to-give-deepthroat-blowjob.html
indian bhabi focking http://seogoal.fr/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://stripmpegs.com/player-038219049-amateur-blondie-with-a-dangerous-hot-booty.html
prinka sex videos http://sterlitamak.upravdom.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-854442144-cute-girl-jasmin-has-very-big-tits.html
mom son sextube http://ipmatika.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-546714603-double-blowjob-made-by-country-girl-chary-kiss.html
tin boy sex http://frankgutierrez.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-989360613-astonishing-mistress-in-latex-bra-works-the-bound-slaves-prostate.html
redwap girls shit http://0642up.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-686865942-stepmom-wants-to-get-creampied.html
porn fuck status http://asiainsur.ir/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-315212706-insatiable-girls-beading-pussies-on-the-giant-toys.html
jaipur xxx video http://soundpia.co.kr/link.php?link=https://stripmpegs.com/player-023663457-phat-ass-blonde-babe-demonstrates-her-amazing-dick-riding-skills.html
xxx china downward https://images.google.bg/url?q=https://stripmpegs.com/player-516771702-double-blowjob-from-awesome-sienna-splash-and-lylith-lavey-for-john-strong.html
sex xxx com. http://abiarthome.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-098342325-silvia-saige-sexy-pictures.html
porn videos pornrids http://metallbau-kaiser.com/wp/wp-content/themes/begin44/inc/go.php?url=https://stripmpegs.com/player-514713618-clean-and-fast-ballslicking-procedure.html
बियफ बुलु विडियो http://portomaravilha.com.br/planning/publications/Publication_download.cfm?FilePath=https://stripmpegs.com/player-029733444-think-about-it-free-lesbian-hd-porn-video.html
korean bf video http://048572.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.com/player-693422514-lucky-stud-receives-to-play-with-2-darlings.html
canton sex video http://zhonghsx.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://stripmpegs.com/player-894672603-two-sultry-chicks-camryn-cross-and-lily-labeau-masturbate-and-seduce-ralph-long.html
blue sexi nangi http://bsldlslwx.com/click/c3592/?url=https://stripmpegs.com/player-565261875-anal-addicted-tory-lane-jessica-moore-phoenix-marie-and-jennifer-white.html
khifina sex com http://qrg.warmcrm.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-066783708-d-mother-son-xxx-family-game-sex.html
kompoz.me sleep sister http://wernerwitzel.de/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.com/player-6177105153-amy-reid-tanya-james-and-angelina-ashe-busty-cops-go-hawaiian.html
forner porn videos http://www.gorod99.com/bitrix/rk.php?goto=https://stripmpegs.com/player-741070647-indian-hussy-charly-chase-has-her-pussy-stimulated-with-beads.html
indian mms porn http://medbook.medicina.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-145810458-hottie-alana-evans-wraps-her-lips-round-this-huge-dick.html
belak xxx vedio
LauraBroor 2023/02/27(05:46)
sexx balu movie http://www.commercialmediation.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-19860576-kayla-green-has-hard-anal-sex-in-a-gym.html
cena sex videos http://chiponegraphics.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.info/video-365648946-kimmy-lee-has-been-kept-in-a-cage-for-deepthroat-bjs-anal-sex.html
poorenm sexxx video http://mx.taskmanagementsoft.com/bitrix/rk.php?goto=https://vegasmovs.info/video-846141519-orgie-on-the-snow.html
porn star xxxx http://dieselinnovations.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-319828125-beautys-axe-wound-gives-hunk-much-joy.html
xnxx 18 com http://www.networksolutions-sucks.info/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-733723596-rika-aina-amazes-with-her-lips-and-tight-pussy.html
pen xx com http://alphabethelabel.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-092643762-big-fat-cock-of-stepbro-deep-in-bookes-throat.html
keez moves com http://meghanslipscollection.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-919421730-babes-lovely-teats-receives-painful-torturing.html
girls want sex http://slw-toys.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-868840581-hairy-sailor-girl.html
redwap egypt mp4 http://joreyat.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-945230658-blonde-lesbian-enjoys-licking-a-sweet-hairy-pussy.html
block boy xxx http://shangxiannet.com/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.info/video-656164491-arrested-hooker-gives-her-head-and-gets-fucked-by-hot-blooded-stud.html
hamil sex melayu http://okso8.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://vegasmovs.info/video-485451822-extreme-anal-fisting-toy-fetish.html
coleg gerls faking http://brisbaneaircleaners.com/other/Link.asp?action=go&fl_id=26&url=https://vegasmovs.info/video-211425435-hot-teen-annika-stuffed-by-massive-cock.html
hotse video xxxx http://find-me.co.uk/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/fake-tits.html
sexy girls xxxx http://sarasafar.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.info/lesbian.html
xxx govendra video http://jingsutong.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-011641329-nina-elle-hd-porn-videos-xxx.html
indian 69 tubemate http://frozenpondventures.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/husband.html
tamil sex tube http://lks.ua/bitrix/redirect.php?goto=https://vegasmovs.info/video-345065349-sexy-babe-enjoys-hardcore-dick-riding-and-doggy-style-smashing.html
सेकसी ईसकूल बिएफ http://lagodicomosartoria.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-002147301-teen-babe-caresses-your-cock-head-so-good.html
cut sex movies.com http://xn--80agfmeegufuy.xn--p1ai/bitrix/redirect.php?goto=https://vegasmovs.info/video-588841317-step-dad-fucks-marissa-maes-doggystyle.html
jepang bejat xxx http://topcalgaryhomes.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmovs.info/video-69015657-skinny-teen-babe-fucking-hot-dude-hardcore-on-the-kitchen-table.html
majula nude image
Kyliepidix 2023/02/27(02:18)
dish sax video http://learnaboutdomains.com/wp-content/themes/Grimag/go.php?https://tubepatrol.net/to-822271451-obese-kinky-housewife-sophia-rides-a-cock-on-the-kitchen-counter.html
doctar xxx bf http://shopthecake.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-907647524-katrina-jade-hd-porn-videos-xxx.html
terumi hentai mp4 http://sunreign.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.net/to-9358197134-thai-softcore-scene-%E0%B9%80%E0%B8%88%E0%B9%89%E0%B8%B2u%E0%B8%B2%E0%B8%87.html
art sheml sex http://iamsher.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.net/to-553968339-busty-fitness-hottie-rides-a-cock.html
fast sitar porn http://obgonim.com/bitrix/redirect.php?goto=https://tubepatrol.net/fighting.html
xxx indah hd http://nyroofscapes.org/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-294047351-piss-covers-slutss-face-while-other-guy-pummels-her-wet-pussy.html
rep wap sex http://aromaai.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.net/to-00324797-ying%09%09massage-selffacial-and38-pushed-in-creampie.html
xxx videos nrs http://iikoga.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-729733980-backstage-fun-with-milf-in-pantyhose.html
japan video sex.com http://if3f3.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.net/to-898237912-porn-audition-at-shesnew.html
xxx video bilck http://hoodeh.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.net/street.html
बोल ड चूत http://www.binom-auto.ru/bitrix/rk.php?goto=https://tubepatrol.net/lesbian-bondage.html
full hd sex.move http://bythepeople.kr/engine/track.php?url=https://tubepatrol.net/to-101266589-whorable-prisoner-vanessa-michaels-sucks-a-cock-in-the-prison-cell.html
mms virgin girls http://zuocp.com/AuroraWeb/Account/SwitchView?returnUrl=https://tubepatrol.net/to-0964145160-remix-of-vintage-video-deep-throat.html
london pussy fuck http://fratellicampana.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-998152844-brie-simone-slurps-big-white-cock-in-glory-hole.html
sons balls porn http://xixi6.com/site/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.net/to-34511796-bigtit-milf-jillian-foxxx-pounded-in-kitchen.html
my aunty pornwap.com http://childactors.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-8077142150-soapy-selfcare.html
xxx videos dwnd http://zekophotography.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.net/to-832211520-angel-dark-is-a-queen-of-blowjob-and-hardcore.html
reli ride com http://lihua520.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tubepatrol.net/to-827960891-two-busty-lesbians-sienna-west-and-puma-swede.html
kiner sex india http://citizenfood.eu/wp/wp-content/themes/prostore/go.php?https://tubepatrol.net/to-876677855-slim-brunette-with-small-tits-gets-her-wet-pussy-tickled-in-the-boat.html
fakepablic agent com http://lifelegacylove.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.net/to-224844524-adult-game-turns-into-hardcore-group-orgy.html
moti bf picture
Kylequoda 2023/02/27(01:41)
www.afreqen black cock.3gp http://pozhtorg.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-8302127198-big-booty-phat-ass-amateurs-spandex-compilation-6-minutes.html
bfs videos brutal http://buhoffice.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-520217954-burningangel-blackzilla-fucks-emo-punk-chick.html
girl love xxx http://cmedresearch.us/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-445022273-big-ass-milf-gets-her-pussy-smashed.html
danie daniel video http://softlira.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-849243323-hands-on-xxx.html
tammy lamb porn http://treoro.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-979973311-furious-wench-lucy-thai-rides-the-dick-passionately.html
download porn sleep http://maps.google.com/url?q=https://stripvidz.info/vd-127338088-lustful-wench-cums-from-nonstop-dickriding-act.html
dubie new xxx http://campaholics.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://stripvidz.info/vd-55818879-latina-spinner-veronica-rodriguez-enjoys-an-outdoor-sex-marathon-with-a-lover-that-makes-her.html
pashto xxx 2019 http://https://gmt-max.net/go.php?url=https://stripvidz.info/vd-8506103447-big-boobs-doctor-was-impregnated-by-monsters-tentacles-3d-porn-hentai-fallen-doll.html
xxx rajsgani com http://sugarpartyrental.com/j0.php?url=https://stripvidz.info/vd-674942763-sexy-amateur-passenger-drilled-and-squirts-in-the-cab.html
sex lovely tamil http://eongolf.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-722820016-funny-cassie-shooting-her-juice-on-cameraman.html
vayam xxx video http://surety.name/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-125058701-harley-jade-shaking-her-huge-butt-in-front-of-the-camera.html
masen sexy video http://yougar.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripvidz.info/vd-081734821-old-girl-black-guys-and-young-girl-white-boys-peter-has-gotten.html
www six voicesnepali.com http://megatronica.pt/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://stripvidz.info/vd-303543741-blindfolded-wife-fucked-in-interracial-cuckold-sex.html
sister hd sec http://lk-sb.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-855831187-sucking-and-riding-till-cum-blonde-teen-cute.html
brazzermom sex com http://daoevolution.com/reroute.asp?cid=X26G7809332B9&url=https://stripvidz.info/vd-569425806-blondine-auf-dem-bett-gebumst.html
kolhapur sex video http://dalkeyadoptmystreet.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-1102136104-2-on-2-german-fuck-fest.html
sex girl beeg http://aktimusson.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://stripvidz.info/vd-280065201-forest-anal.html
superman xxx video http://clinicalcenter.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-89252874-sierra-sanders-gets-her-ass-poured-with-milk-and-worshipped.html
सक सेस हिंदीxxx http://buyingclick.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://stripvidz.info/vd-943032079-sperm-bank-scene-4.html
sex miya khalifa http://theinfowal.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripvidz.info/vd-3845197183-exclusive-private-japanese-blowjob-hardcore-movie-pretty-one.html
xxx vide domling
LoganHox 2023/02/27(01:26)
seks momy son http://zwijndrechtcars.be/site/wp-content/themes/eatery/nav.php?-Menu-=https://eromyporn.info/video-492861636-pov-teen-makes-your-twitching-cock-explode-big-way.html
1 hours brazzers http://agrodrivers.com/bitrix/rk.php?goto=https://eromyporn.info/video-4334116186-amateur-brunette-teen-squirting-orgasm-and-anal-in-public-garden.html
joget telugu porn http://xbrl.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-841063849-big-butt-ebony-teen-has-an-interracial-dick-riding-session.html
sunny leone xnxxphoto http://stjernsward.se/link.asp?url=https://eromyporn.info/video-492774939-angelic-japanese-chick-china-fukunaga-has-a-big-juicy-ass.html
sabonte xxx ph http://bv-sohland.de/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eromyporn.info/video-6470186117-assfucked-beauty-sucking-dick-after-practice.html
khatarnak hd xxx http://securialending.net/__media__/js/netsoltrademark.php?d=eromyporn.info/video-823340345-cece-capella-gags-and-drools-trying-to-fit-that-schlong-down-her-throat.html
xxx forced video. http://quetatuajes.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://eromyporn.info/video-166634561-total-control-over-my-tied-sub-melissa.html
beautiful 4k sex http://digimarketingcourse.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://eromyporn.info/video-8271156131-casual-teen-sex-lindsey-vood-romantic-date-leads-to-anal.html
maa bata 3x http://leadactiv.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-4981166061-super-hot-milf-ariella-ferrera-scissoring-and-dildo-play.html
anjana xxx sanjay http://msk.stellaoil.ru/bitrix/rk.php?goto=https://eromyporn.info/video-575450239-this-ramrod-loving-coed.html
а®ЄаЇЃа®µа®©а®ѕ sex video http://movie-chen.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://eromyporn.info/video-166859460-a-delicious-brunette-chick-rubs-her-hungry-pussy-and-films-it-with-web-cam.html
father sex mp4 http://xn----7sbba5acjs2ansffcgh8e.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/taiwanese.html
beeg video free http://solamio.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-213666749-hardcore-brunette-babe-drilled-dildo-on-her-ass-ho.html
american xxx vidiod http://jnzxcf.com/wp/wp-content/themes/Grimag/go.php?https://eromyporn.info/video-43979326-lisa-looking-good-in-her-new-garter-belt.html
bhoot ka 3x http://vorortrabatz.de/?setlanguage=en&returnUrl=https://eromyporn.info/video-113110248-chloe-amour-giselle-mari-dress-up-passion-hd.html
xxx of hantai http://maximilianshah.com/__media__/js/netsoltrademark.php?d=eromyporn.info/uncensored.html
mom hot 3xxx http://healthyhemper.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eromyporn.info/lesbian-in-homemade.html
orgy porn mp4 http://novoaltaysk.listogib.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-342912718-busty-carolyn-reese-gets-on-all-fours-to-give-head.html
indian sexy girls http://099810.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-758148115-cute-petite-teen-fingers-and-makes-her-pussy-wet.html
xxx time video http://metplus-osk.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-193377654-seductive-indian-chick-if-banged-hard-doggy-style.html
sanilewni six vido
LuisMam 2023/02/27(01:25)
hema mslini xxx http://wrh.mayanresorts.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-995752904-angela-white-and-lena-paul-make-a-bbc-disappear-behind-their-natural-curves.html
hospital x vidio http://gmnews.co.kr/show.link.php?url=https://ganstagirls.net/videos-574960059-grandpa-fucks-19-year-old-teen-pussy-cums-in-mouth.html
coem xxx hde http://gmarkt.com/goto.php?goto=https://ganstagirls.net/desi.html
milf hunt mommy http://carolinahardscapes.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-525926979-wanking-beautys-pussy-turns-her-into-a-wench.html
xxx 2015 girl http://semcor.us/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-5012162262-stepma-cherie-deville-busted-cheating-tied-out.html
xxxx video niu http://odicad.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-412084503-amateur-japanese-hoochie-ami-loves-blowing-dick-and-cunnilingus.html
subatha sex video http://akustikarecords.com/wp-content/themes/evidens-dark/redir.php?u=https://ganstagirls.net/videos-8089188199-zz-pizza-party-part-1.html
saniliwon hd bf http://k-dss.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-9696122548-my-stepsis-is-a-stupid-slutty-princess-solo.html
sniliyoni xxx video http://inglesein3giorni.com/jobs/home/loadwelsh?url=https://ganstagirls.net/videos-460934413-huge-titties-blonde-babe-masturbating.html
rep sexy xxx http://unik.link/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/piercing.html
xxx केरला मसाज http://pskov.scopula.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-5716120286-ho-pissing-pussy-fingered.html
zoofilia con monos http://stepkit.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-216728243-milf-and-teen-slut-shared-on-lucky-cock.html
xxxbf mom san http://3mind.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-8786104210-big-bubble-booty-bitch-know-how-to-fuck-and-suck-like-a-pro.html
xxx सैक सी http://trekj.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstagirls.net/videos-856048952-chocolate-dips.html
dise xxx hd http://celestewilsonforjudge.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-054118154-alice-romain-in-alice-loves-it-in-the-butt.html
bangros hd xxx http://0o000.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-160118533-crazy-lesbian-action-with-paige-aka-ruby-rubber-and-sapphire.html
alexes ford redwap http://australianscience.com.au/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.net/videos-250078543-brunette-army-girl-jenaveve-jolie-deepthroats-soldiers-dick.html
pakistani porn mp4video http://an-mgk.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.net/big-boobs.html
desi caught voyeur http://elektrosa.com/wp/wp-content/themes/Grimag/go.php?https://ganstagirls.net/videos-648248542-find-the-beaver-xxx.html
black ice.porn movie http://www.samara.optimaservis.su/bitrix/redirect.php?goto=https://ganstagirls.net/videos-718560718-milf-with-huge-tits-and-ass-gets-shared-between-muscled-black-studs.html
xxxhot sex vedio
LucypeN 2023/02/27(00:47)
brazzer mom rab http://jiaxinok.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.com/watch-053872803-long-haired-nympho-ashley-storm-prefers-a-stout-and-tough-anal-fuck.html
xxx in vedio http://wowhacker.org/cgi-bin/topmuds/out.cgi?id=cougar&url=https://ganstababes.com/watch-104774967-horny-cuties-amber-rain-and-pason-eating-each-other-in-69-position.html
xnxx hindi mubi http://alphasys.net/forum_script/url/?go=https://ganstababes.com/watch-669826557-fucking-a-cuban-chic.html
bokep barat sd http://hacacares.org/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.com/watch-185626494-hot-sweetheart-gets-a-flogging-for-her-anal-canal.html
www3x movice com http://construesol.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.com/watch-482378220-busty-milf-slut-diamond-foxxx-gets-full-anal-treatment.html
www.3gp grop sex http://itgetsbetterwithage.com/site/wp-content/themes/planer/go.php?https://ganstababes.com/watch-242528247-extreme-queefing-anal-and-pussy-fisting.html
fassionhd beautiful babe http://maikesaier.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-5364140202-russian-amateur-mature-wife-homemade.html
x x sexvideo http://insidercasting.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-298840014-she-got-anal-face-fucked-and-facial-creampie.html
lesbi stepmom скачать http://imfpdb.org/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-163432251-hot-business-lady-strikes-a-deal-at-the-pawnshop.html
xxx movi ail http://gobachviet.com/wp-content/plugins/translator/translator.php?l=is&u=https://ganstababes.com/watch-278974449-temping-darhead-angelica-heart-masturbates-in-a-cinema.html
hard cor xxx http://1c.irbius.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-3053126457-teenager-step-sister-and-her-young-best-friends-fucked-by-step-brother-while-they-play-video-games-pov.html
hot 3xx video http://dmcnow.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-656378748-cock-sucking-championship-winner-sara-monroe-shows-her-talent-to-a-black-stud.html
aishwraya rai xxxcomhd http://designfolder.co.kr/search/link.aspx?id=3721119&q=https://ganstababes.com/watch-881572419-intimate-but-rough-anal-hardcore-sex.html
wwe batihsta sex http://tarabursey.com/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.com/watch-0829100250-crazy-xxx-video-verified-models-watch-watch-it.html
bdsm nose tubes http://discom.su/bitrix/redirect.php?goto=https://ganstababes.com/watch-56449566-teen-susanna-is-fingered-and-sucks-his-cock.html
wep hd poran http://virtualultimatetraveller.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-161742051-lana-rhoades-teasing-his-swollen-cock-in-a-pov-blowjob.html
bp xxxxx video http://profitpops.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-836370522-big-assed-girl-roxi-does-her-best-and-takes-cumshot-shower.html
balad pron video http://smithandsonlaw.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.com/watch-108334710-naughty-blonde-in-high-heels.html
katsuni xxx video http://barbara-streisand.biz/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-860744151-the-evil-clone-hd.html
xx hd cat http://polo24.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-097316379-sexy-kenna-james-screams-with-pleasure-while-getting-licked.html
bang borus sex.com
KayleeHex 2023/02/27(00:44)
sex video adult http://emovieshub.com/__media__/js/netsoltrademark.php?d=tubesla.com
border patrol xxx http://seekmoon.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx com 32 http://sevastopol.technosouz.ru/bitrix/rk.php?goto=https://tubesla.com
racey angeles com http://mikesmagicfruit.com/__media__/js/netsoltrademark.php?d=tubesla.com
nonton mom sex http://linxs.by:443/bitrix/redirect.php?goto=https://tubesla.com
mom sons videos http://esimer.com/wp/wp-content/plugins/phpl/redirect.php?url=https://tubesla.com
dwonlod bokep 2jam http://onap.co/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
venx hd sex http://yousentadickpic.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
nydi dance video http://hoiswirt.at/wp-content/themes/Attitude/go.php?https://tubesla.com
sex bbw semi http://bhtpay.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubesla.com
boudi home alone http://maa.travelvideos.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex two girdhd http://aerialcatering.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://tubesla.com
mom xxxxxxxxxxxxxx san http://californius.com/go.php?url=https://tubesla.com
desi large threesome http://stacylesartre.net/__media__/js/netsoltrademark.php?d=tubesla.com
black pussy eating http://регистратура33.рф/go.php?url=https://tubesla.com
dudh chuso video http://erp.softeffect.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx video zpa http://bikezdirect.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubesla.com
fat lesbian forces http://500belmont.com/__media__/js/netsoltrademark.php?d=tubesla.com
gang.rape sex video http://thesuperclinicgroup.org/__media__/js/netsoltrademark.php?d=tubesla.com
xxx mom teach http://ear553-4800.com/bitrix/rk.php?goto=https://tubesla.com
famil ystoned come
Makaylastics 2023/02/27(00:07)
aletta ocean xxxx http://trivitron.in/link.php?goto=https://desitube.pro/vid+6x1+indian+aunty+with+tiny+tits+wants+to+show+charms+including+shaved+muff
beautiful nangi photo http://obesitytimebomb.blogspot.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://desitube.pro/vid+48X+alia+bhatt+nude+xxx+fucking+video
sonia mann xxx http://rsullivanpr.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dBGC+tamil+beautiful+sexy+women
xxx सेकसी बोदव http://isoteklaboratories.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+deepthroat+cumshot
heantai toon porn http://ciasecurity.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+full+movie
bhojpuri sex vedio http://super.gift.su/bitrix/redirect.php?goto=https://desitube.pro/vid+xs0+amateur+indian+muslim+teen+extreme+creamy+masturbation+on+cam
begoli xxx com http://competitiveconstitutions.org/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Dm2+desi+bhabhi+with+lover+enjoying+her+big+boobs+suck
leekege sex videos http://www.tsu.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dquh+rosy+aunty+on+tango+pvt+nude+pussy+fingr+hard+show
mom afair xvideo http://charliesneath.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://desitube.pro/bd+hindu
pussy eating sleeping http://infectiousdiseasesconsultants.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+riding+on+my+cock
hpt sex xxx http://dev.teploopt.com/bitrix/rk.php?goto=https://desitube.pro/vid+dcbI+xxx+sex+videos+of+assamese+girl+giving+blowjob+to+delhi+store+owner
hindi porn 4k http://images.google.co.ma/url?q=https://desitube.pro/vid+dwFW+desi+uttar+pradesh+lucknow+sexy+girl+khule+meh+chudai
xxx jada ledij http://1000kvartyr-68.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+webseries
xxxsss video s http://americancollegeofhypocrites.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dBwE+indian+desi+girl
vetnam xxx video http://seloulymedical.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+party+hardcore
sex dector paitnt http://gumbolimbofriends.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+chris+diamond
xxxxx bf muslim http://orenburg.profdst.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+de+silva
desi pusy snnx http://theyoshkar-ola.ru/bitrix/rk.php?goto=https://desitube.pro/bd+real+couple+homemade
skipwap asean sex http://poznan-harley-davidson.sklep.pl/order.aspx?id=3234&to=https://desitube.pro/vid+ONR+hot+bhabhi+sucking+cock
athГ©na palomino anal http://flightrights.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+super+hot+girl
team street xxx
Lillianswoli 2023/02/26(23:27)
encoxada touch arrimon http://blazeproof.com/engine/go.php?url=https://ganstababes.info/videos-401380024-aphrodisiac-blue-angel-gets-poked-with-a-dildo-in-an-extremely-hot-lesbian-video.html
download porn jaqlynn http://ltrel.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-382619030-skylar-price-give-a-great-blowjob-and-get-ass-licked-after-firefight.html
aubrey novva sex http://kamavangard.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-504462779-vienna-black-anally-rides-the-hard-cock-reverse-cowgirl.html
hindi xxx 20019 http://emlaksatiyor.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.info/videos-741871401-anal-lover-lolita-milking-two-cocks-for-her-to-tas.html
gavti xxx video http://hannahmmoore.com/out.cgi?id=00281&url=https://ganstababes.info/videos-860329913-busty-latina-loves-to-play-with-balls.html
xxxxxxx sail hd http://samorezik.go64.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-585727949-hot-asian-massages-clit-fucks-pussy.html
downlode proneroti videos http://ohito.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-553718531-easy-girl-gianna-foxxx-is-ready-to-play.html
dunkey fuk girl http://perm.progres.store/bitrix/rk.php?goto=https://ganstababes.info/videos-113576533-blonde-countryside-girl-angelina-ashe-rides-cock-in-the-barn.html
xxx.pron nude videos http://smile-logistix.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-2270115250-oiled-gina-valentina-anally-rides-manuel-ferrara.html
चूत को फोटो http://mehhall.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-880279375-usual-quarrel-ends-up-with-quckie-for-nikita-von-james.html
syrian sex videos http://atleticograu.com/wp/wp-content/themes/planer/go.php?https://ganstababes.info/videos-124274759-perky-simony-diamond-gets-her-asshole-screwed-hard.html
bhabhi sexx devarsexx http://jitsys.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-5306199231-german-mom-fickt-den-stiefsohn.html
porno western forced http://beruska.cz/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.info/videos-8479138240-lesbians-pussy-squirting.html
xxx sunny line http://theoian.com/out.html?id=onepiece&go=https://ganstababes.info/videos-503526177-huge-tits-kianna-dior-face-fuck-pov-compilation-jonni-darkko.html
gane wali xxx http://oldworldantiques.us/__media__/js/netsoltrademark.php?d=ganstababes.info/worship.html
basor ghore sex http://www.technofirma.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-936342966-summer-carter-porn-videos.html
drinking pussy water http://designyourhat.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-663979687-restless-brunette-whore-elizabeth-lawrence-gets-fucked-in-double-penetration-action.html
bf sax xxxxx http://thanhphatjsc.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstababes.info/coed.html
saniloan sex vedios http://corpuschristy.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-5486114531-stacked-brunette-amateur-canadian-milf-with-a-lovely-ass-gives-a-hot-footjob.html
sex beautiful fuke http://girls-yaroslavl.site/bitrix/redirect.php?goto=https://ganstababes.info/country.html
japan xxx v
Katherinenat 2023/02/26(23:10)
usa 3x videos http://wattdoctor.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/bangladeshi-singer-mila-xxx.html
punishment sex video http://namyangglobal.net/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.sex/porn-sauna-turk-kiz-webcam.html
redwap squinting vid http://fstphoto.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/free-cheap.html
england sexsi girl http://ammunition.ca/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.sex/eating-milf-ass.html
maa beta chudachudi http://albionbroadstairs.co.uk/engine/track.php?url=https://tubepatrol.sex/casada.html
komik kuraina sex http://active.ws/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/japanese-wife-and-son-nonk-tube.html
bokep oyes india http://dverineva.ru/bitrix/rk.php?goto=https://tubepatrol.sex/melissa-lauren-double-penetration-dp.html
bp www.xxx con http://dennisdisco.de/engine/link.php?url=https://tubepatrol.sex/boy-physical-corey.html
amitabh bachchan chudai http://neccmed.org/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tubepatrol.sex/indian-xxx-bulu-video.html
tamil school grilssex http://artmkala.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.sex/sister-jerkin.html
fucking frnd sister http://meridian-dv.ru/bitrix/rk.php?goto=https://tubepatrol.sex/kooku-web-series.html
mom sex dawlond http://zapafly.net/__media__/js/netsoltrademark.php?d=tubepatrol.sex/jill-fucking-in-a-hot-tub.html
redwepsexxx cuite girl http://hexa.us/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.sex/carolyn-reese-give-pussy-to-boyfriend.html
kompoz blue film http://velvex.shop/bitrix/rk.php?goto=https://tubepatrol.sex/anna-grace.html
bigaas bigtiits arabic http://friendsofamida.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrol.sex/nude-fire-eater.html
tara second assignment http://222i.net/out.html?id=onepiece&go=https://tubepatrol.sex/anuska-shetty-leaked-mms.html
maДєi mklova sixy http://mcocchoir.ru/engine/api/go.php?go=https://tubepatrol.sex/ana-ginger-38h.html
www.neha mehta fuck http://ultrafoglive.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/fubk.html
hindi sexy chudai http://toljatti.ruspet.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/travesti-irem.html
gs rom xxx http://iris-mani.cf/__media__/js/netsoltrademark.php?d=tubepatrol.sex/hapx.html
sex bf 1time
LeonoraMon 2023/02/26(21:31)
mon sleep porn http://jisunu.com/engine/redirect.php?url=https://porn-tube-home.net/mv-450966072-group-of-fitness-babes-had-orgy-party-at-gym.html
sex СЂСџ СЂСџРЅ http://xixi6.com/site/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-664284189-full-figured-brunette-hottie-debbie-white-gives-footjob-and-fucks-doggystyle.html
xxxi girl boy http://www.brunoscheidt.biz/__media__/js/netsoltrademark.php?d=porn-tube-home.net/bathroom.html
xxxvideo with monkei http://ponomarev.me/bitrix/rk.php?goto=https://porn-tube-home.net/orgasm.html
www.kowalski xxx com http://ofice-life.ru/out.php?go=https://porn-tube-home.net/mv-5990146371-spying-on-nia-nacci.html
indian xxx vedo.com http://meworldfashions.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://porn-tube-home.net/mv-441330063-chubby-amateur-nude-nimues-public-flashing-and-out.html
redwap grandmom monster http://raikesfoundation.org/blog/wp-content/themes/Attitude/go.php?https://porn-tube-home.net/mv-857510991-victoria-lawson-swaps-cum.html
doctor ka bf http://4myears.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-832484106-pale-skin-whore-velicity-von-fucking-hard-doggy-style-and-gets-her-pussy-eaten.html
assh lee 1080hd http://smartraf.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-905619249-boss-erikc-everhard-and-his-best-friend-mick-blue-fucking-busty-secretary-kiera-king.html
sani liyoni hotxxx http://med54.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-549383970-brunette-milf-anastasia-pierce-continues-her-bdsm-parade-with-other-ladies.html
nurul tumblr gangbang http://adwokaciranking.pl/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://porn-tube-home.net/mv-535274091-wife-handjob-compilation-21-yr-old-refugee-in-my-hotel-room-for-sex.html
dani xnxx redwap http://komi.goldweb.org/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-8048181459-babes-office-obsession-kitty-jane-and-johnny-black-lin.html
girls sex downlld http://galileosrevenge.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-2946199383-jazmine-beach-fuck-me-under-blue-skies-latina-sex-tapes.html
veronica vain daftsex http://vaauctioneer.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-776052402-fisting-and-fucking-wifes-cunt.html
nurse story porn http://paymeals.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porn-tube-home.net/mv-859282431-sensual-oil-oriental-massage.html
kurangu xxx video http://marcelasanchez.co/contest/tests/hit_counter.asp?url=https://porn-tube-home.net/mv-477017553-young-rookie-janessa-price-learns-the-price-of-glory.html
हिन दीसेस कसीबिऐफ http://m.mc-euromed.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-2070176304-horny-brunette-teens-loves-being-nailed-hard-doggy-style-pov.html
xxxvideos hausa nigeria http://minabao.palladiumlab.com/bitrix/rk.php?goto=https://porn-tube-home.net/mv-506511810-vacation-bed-fuck.html
fuking of bp http://aktimusson.com/engine/redirect.php?url=https://porn-tube-home.net/mv-999158646-perfect-butt-gf-rides-cock-in-sex-tpae.html
moto land xxx http://flori24.ro/t/spip_cookie.php?url=https://porn-tube-home.net/mv-297731436-czech-model-gaping-with-gyno-vibrators.html
adal xxx vedo
Juliananync 2023/02/26(21:12)
chudai wali filmein http://midcoreboot.com/wp-content/themes/prostore/go.php?https://erodrunks.info/zoe-tranny-bitch-whore-outdoors-in-tight-hot-pants.html
xnxx balochi girl http://cn-pro.com/__media__/js/netsoltrademark.php?d=erodrunks.info/arov-x.html
xxx romins hd http://2630hampden.com/__media__/js/netsoltrademark.php?d=erodrunks.info/uganda-porno-full-videos.html
haranvi xxx com http://izabelawojcik.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.info/b%C4%B1g-boobs.html
deshi maza in http://wordcamp.dev/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.info/bangla-desi-collage-beauty-sex-downloads.html
Ъ©Ші ШіЩЃЫЊШЇ Щ†Ш§ШІ http://dormeo.ro/bitrix/redirect.php?goto=https://erodrunks.info/cherokee-d-close-up.html
granny forced porn http://conexaomineral.com.br/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.info/mindi-mini.html
drinking sax vedio http://kupinedorogo.net/bitrix/redirect.php?goto=https://erodrunks.info/world-record-xxx-blue-film.html
jabarjasti vala xxx http://elematika.ru/bitrix/rk.php?goto=https://erodrunks.info/gadis-bela.html
office blowjob mms http://econom.redsign.ru/bitrix/redirect.php?goto=https://erodrunks.info/downblouse.html
hang xxx videos http://aahbehavioralhealth.net/__media__/js/netsoltrademark.php?d=erodrunks.info/wife-cheating-in-hotel-brunette-mature-kissing.html
kashmiri blue film http://chartsninja.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.info/makarenajez.html
hd xxnx wap.com http://dnhack.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erodrunks.info/analah.html
radwap incest videos http://rtkt.ru/bitrix/redirect.php?goto=https://erodrunks.info/missrealfake.html
xxx sapna chaudhary http://seniorleague.org/__media__/js/netsoltrademark.php?d=erodrunks.info/shamaile.html
sajil xxx video http://europafmmarinaalta.com/site/wp-content/themes/prostore/go.php?https://erodrunks.info/gomas.html
xxxx vibeo in http://nicebooks.com/bitrix/rk.php?goto=https://erodrunks.info/coppietta383.html
xvideo hd dl http://energyfromwaste.us/__media__/js/netsoltrademark.php?d=erodrunks.info/innocent-teen-raped-crying-forced-creampie.html
xxxx girl viedo http://sapc.ac.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://erodrunks.info/pregnant-lesbian-forced.html
england sexy 2019 http://aidinov.ru/bitrix/rk.php?goto=https://erodrunks.info/teej-cam.html
xxx vedio cam
MarisaTep 2023/02/26(20:39)
xxxx indainhd hot http://semuwang.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://indianmovs.info/too-festival.html
xxx b.f.videos mp3 http://www.armaturamet.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5Vs2-desi-couples-hindi-sex-video-for-hindi-sex-video-lovers.html
hot anal videos http://rohrconsulting.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://indianmovs.info/too-profiles.html
kiki minaj cumshot http://www.luxoft-training.ro/bitrix/redirect.php?goto=https://indianmovs.info/too-leaked-mms.html
romantic six video http://bleyzerfoundation.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-pussy-boobs.html
naukrani ka bf http://fotostudiotechnology.com/bitrix/rk.php?goto=https://indianmovs.info/tube-Gzx-hubby-record-bath-from.html
mowlana xxx mms http://careerfixer.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://indianmovs.info/tube-Yj6-bangla-desi-wife-self-record-big-boobs.html
dulhan ki xxx http://www.kreditupplysning.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-visit.html
pakistani maa chudai http://vrforbes.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-wmx-sexy-bhojpuri-item-song-of-a-hot-chick.html
dayleen rios/porn video http://bpimail.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-markus-dupree.html
hot beach babs http://txctk.us/wp/wp-content/themes/planer/go.php?https://indianmovs.info/tube-8F2-desi-teen-girl-after-shower-leaked-selfie.html
pak sex video3gp http://elpaso-studio.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-big-cock-suck.html
napaln xxx video http://http://forextop100.ru/engine/go.php?url=https://indianmovs.info/tube-5zuX-indian-sexy-bhabhi-hardcore-fucking-viral-porn.html
xxx वीडीओ मुवीज http://w3sale.com/go.php?url=https://indianmovs.info/tube-wmx-sexy-bhojpuri-item-song-of-a-hot-chick.html
purn star platinum.com http://hlyd-cs.com/site/wp-content/plugins/phpl/redirect.php?url=https://indianmovs.info/tube-JLN-kari-cum-queen-1.html
fuq.com vidos mp4 http://nutrivie.co/engine/track.php?url=https://indianmovs.info/tube-5Ias-step-mom-in-saree-teases-and-lets-her-stepson-touch-rub-and-cumshot-on-ass-with-a-clear-hindi-voice.html
romance saxy videos http://fentynails.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-cumshots.html
xvodes school girl http://firmatik.com/redirect/?redirectTo=https://indianmovs.info/tube-nTv-big-tits.html
indian porn vidos.com http://alkafeel.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-5HLr-indian-fucked-hard-and-intimately-but-she-wants-harder-sex.html
senam yoga xxxn http://novuseducation.edu.au/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://indianmovs.info/too-naked-movie.html
indian threesom sexoutdoot
Landonsuips 2023/02/26(20:35)
x.x video 2019 http://blumbergcoffee.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-803747982-stripper-acquires-his-hard-cock-delighted-by-honey.html
xxx voids hd http://cclab.co.kr/redirect.php?blog_id=369052&entry_url=https://tubepatrol.porn/mov-036981172-older-stepbro-can-t-stop-fucking-his-horny-teen-stepsister.html
xxx hd v0deoi http://guanghongsc.com/links.php?go=https://tubepatrol.porn/mov-184218413-erica-fontes-uses-her-fingers-and-water-jet-to-caress-the-most-sensitive-parts-of-her-body.html
www.xxxtros com hd http://cbstitlepro.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-3733145229-busty-babes-getting-hot-wax-on-titties.html
kate richards porn http://kladi.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-847376685-bootylicious-whore-graziella-diamond-and-her-girflriend-fuck-one-black-stud.html
horsh saxy video http://lightaircn.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://tubepatrol.porn/mov-697571963-palatable-brunette-chick-angel-del-rey-gets-her-pussy-eaten-with-cream.html
sex bf mp4 http://ibtkr.sa/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubepatrol.porn/mov-619673136-blonde-hoe-sammie-spades-sucks-the-dick-outdoors-and-gets-her-asshole-drilled-brutally.html
indin xxx 2019 http://artisticmirrors.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-05430402-hot-tasha-reign-share-cock-with-a-lesbian.html
blacked vd beauty http://winetoday.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/berlin.html
sexy mom pussy http://vijayvad.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-640110732-clarke-kent-drills-hot-pussy-of-tasha-reign.html
సెక స movies http://krisice.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-858176212-tiny-blonde-teen-tiffany-fox-handcuffed-and-fucked-seriously-doggystyle.html
japanis son porn http://chermet.net/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-420946857-ash-hollywood-hd-sex-movies.html
xxx videos 207 http://xn----7sbah4bgtbdaa3b5e.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.porn/casting.html
bf video napale http://metroimmersive.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.porn/mov-844711928-hot-busty-blonde-pornstar-savanah-gold-masturbates.html
www x movi http://blimp.eu/setlocale?locale=es&redirect=https://tubepatrol.porn/mov-827087100-pale-chick-ai-nonohara-provides-a-cock-with-a-handjob-in-the-bathroom.html
redwap.com pussy fuck http://jntsm.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/latest/
erujaba yengba maanipur http://cmkvadrat.com/away.php?s=https://tubepatrol.porn/mov-253041819-double-fisting-and-fucking-her-wrecked-teen-pussy.html
shefali zariwala porn http://bymyself.ru/bitrix/admin//bitrix/rk.php?goto=https://tubepatrol.porn/girdle.html
xxx handi vido http://elroimedical.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://tubepatrol.porn/mov-826542445-sex-hungry-roxy-pickup-porn-xxx.html
xxnx new video http://51-grad.de/redirect.aspx?article_id=47&product_id=38&url=https://tubepatrol.porn/mov-89685175-franceska-from-barcelona.html
live porn film
LouisFriem 2023/02/26(20:18)
pajabi xysi video http://precisiontrademarks.com/v/affiliate/setCookie.asp?catId=1180&return=https://erohardcore.info/tube-9984109567-ebony-step-siblings-are-making-love-in-the-shower-and-on-the-bed.html
www blecked raw.com http://aunsoloclic.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://erohardcore.info/tube-9300101640-sexy-dress-tryon-haul.html
kiya klifa xnxx http://be2r3al.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-4463100304-oiled-boobies-and-sloppy-blowjob.html
suhana home sex http://computer-benutzer.de/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://erohardcore.info/tube-420240900-two-redhead-bitches-gwen-stark-and-amarna-miller-suck-giant-black-pole.html
danlowd arab sex http://http://ivanovo-svadba37.ru/engine/api/go.php?go=https://erohardcore.info/tube-86088339-the-debased-basement.html
www boys xxxcon http://dgidig.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-402740170-teen-amateur-tease-fuck-vinyl-queen.html
suune lionel xnxb http://volgograd.progres.store/bitrix/rk.php?goto=https://erohardcore.info/tube-622120850-geiles-teen-paar.html
xxy hd vidio http://cosmicpvp.me/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://erohardcore.info/tube-302310747-tasty-cunnilingus-by-old-bitch-sila-for-her-teen-friend-coco-de-mal.html
dubai bf xx http://habarovsk.mavlad.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-042750519-michelle-martinez-fucks-an-old-mans-cock.html
mp4 videos xxx http://idoor.pro/bitrix/redirect.php?goto=https://erohardcore.info/tube-060820570-small-tits-asian-teen-miko-dai-receives-warm-cum-on-her-face.html
swathinayudu bfs xxx http://bluedragonhosting.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erohardcore.info/tube-6400108267-lexi-aaane-and-alex-coal-fuck-and-suck-the-hard-dick.html
mallu nurse selfie http://belgavto.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-416140168-holed-spanking-her.html
lea gutthi porn http://ampouleled.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-052930045-milas-revenge-fuck.html
kaneda sex hd http://cordialresortholidays.com/site/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-116530634-sexy-playmates-spear-fishing-in-topless.html
redwap muslim anal http://training-management.ru/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erohardcore.info/tube-322780432-blonde-mom-zenova-braeden-wanks-in-front-of-cam-and-then-gives-a-hot-blowjob.html
मानसी नाईक xxx http://alphauro.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-0104100502-first-thing-in-the-morning.html
sexmon stop com http://jazzphotoaward.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-686750309-megan-rain-bends-over-the-table-and-gets-fucked-in-the-ass.html
xxxi vedeo hinde http://www.tplus.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-8586109288-skinny-lady-with-huge-tits-strap-on-fucks-and-milks-a-guy.html
video porno xxxcccxx http://superbgadget.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-248850591-cute-amateur-teen-fucks-at-a-fake-casting-for-5000-dollars.html
xxx videos rustom http://jddvd.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-44085952-maddy-oreilly-unleashes-that-big-black-dick-and-shoves-it-in-her-mouth.html
jalozi hd xxx
LoganHox 2023/02/26(19:03)
dani daniel movie http://vw-aleksmotors.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-845764315-dominican-beauty-mary-jean-recruits-a-white-boy-with-her-pussy.html
secretaris sex japan http://juicetours.com/redir.php?link=https://eromyporn.info/video-457574666-after-being-pile-driven-spoiled-hot-chick-gets-fucked-doggy-rough.html
xx videosxxx 2018 http://kimberly.ru/wp-content/themes/Attitude/go.php?https://eromyporn.info/video-613511347-monique-fuentes-chris-strokes-in-latina-dultery.html
sunylion sex video http://penza.listogib.ru/bitrix/rk.php?goto=https://eromyporn.info/video-554928549-wcp-club-big-ass-interracial.html
www usa sax http://browseforacause.com/blog/wp-content/themes/delicate/gotourl.php?url=https://eromyporn.info/video-016147628-jamie-jackson-hd-porn-videos.html
sex by england http://eisstrahlen.cc/visit-site?id=25208&noJoin=1&sendURL=https://eromyporn.info/beautiful-ass.html
seksi sex xx http://starteskuvo.hu/r.php?event1=mainnews&%20event2=upvideo&goto=https://eromyporn.info/video-634525113-round-ass-gf-mae-olsen-tries-out-anal-sex-while-being-filmed.html
xxx video tist http://cholera.info/__media__/js/netsoltrademark.php?d=eromyporn.info/video-958612039-chary-seduces-nataly-gold-to-have-lesbo-sex.html
fre video bokep http://nail.menu/bitrix/rk.php?goto=https://eromyporn.info/video-688226035-agreeable-babe-is-given-a-and-lewd-sex-offering.html
xxx v hb http://idolbored.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-5481786-katrina-jade-released-her-big-naturals-tits.html
hard punishment porns http://gastonspeedshop.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-769022020-super-cute-webcam-teen-masturbates-4.html
xxx nait me http://mividacristiana.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-747966141-slutty-italian-gal-in-fishnet-gangbanged-hard-by-horny-guys.html
fat pussy chouby http://simplyquencheddrinks.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-246641628-sexy-babe-having-fun-playing-hardcore.html
xxx com bh http://nab.weg.ru/bitrix/rk.php?goto=https://eromyporn.info/video-997089117-hentai-ero-manga-mo-step-up-vostfr.html
desi xxxfrist time http://cezonline.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://eromyporn.info/video-499647248-sofie-carter-her-first-big-black-dick.html
blackedcom sexy video http://stodorog34.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-028576170-juggy-black-ladyboy-suzanna-holmes-bangs-gaped-asshole-of-white-wanker.html
anal sex dowload http://ease-cotion.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-306376355-gym-trainer-gets-seduced-by-a-huge-boobs-of-indian-temptress.html
american anal xxx.com http://liposuctionsurgeonlosangeles.com/index.php?thememode=full;redirect=https://eromyporn.info/video-1409114184-slut-wife-dp-with-husbands-mates-sharing-my-slutty-better-half.html
मटर सेक स http://rencontreslocales.eu/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eromyporn.info/video-413224433-cute-teen-pussy-swallow-huge-bat.html
chainiso xxx video http://cosplaye.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-1244127105-young-succubi-vlasta-taken-care-off-in-dp-spitroast-session.html
akola porn video
KayleeHex 2023/02/26(18:16)
pronfoll hd vidoe.com http://comfortablynumbmusic.com/__media__/js/netsoltrademark.php?d=tubesla.com
tamanna telugu sex http://invest-vista.ru/bitrix/rk.php?goto=https://tubesla.com
xxc 69 com http://zapravka39.ru/bitrix/redirect.php?goto=https://tubesla.com
romance sex fucking http://polarwest.com.tr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubesla.com
bd misworld pron http://linkgen.xyz/go.php?url=https://tubesla.com
xxx.japanese video com http://www.sogaz.ru/bitrix/rk.php?goto=https://tubesla.com
19yage sex video http://new.sturmtools.ru/bitrix/rk.php?goto=https://tubesla.com
निकोलेट siya video http://avtomir-kazakhstan.kz/bitrix/redirect.php?goto=https://tubesla.com
lachi pur sex http://sitecafe.ru/bitrix/redirect.php?goto=https://tubesla.com
xxx zpb video http://strikeforcelawgroup.com/__media__/js/netsoltrademark.php?d=tubesla.com
www xxxx gimal.com http://www.alcohole.ru/bitrix/redirect.php?goto=https://tubesla.com
sanny lion xxxx http://jewishcommunitynetwork.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubesla.com
doaload xxx sex http://asterhealth.com/__media__/js/netsoltrademark.php?d=tubesla.com
sex sound wala http://museumflorence.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubesla.com
porn video alipurduar http://gaphomes.com/bitrix/rk.php?goto=https://tubesla.com
bbb x video http://macrohedgegroup.com/__media__/js/netsoltrademark.php?d=tubesla.com
my xxx in http://alfadivision.com/__media__/js/netsoltrademark.php?d=tubesla.com
mugal time sex http://inthinkcorp.com/__media__/js/netsoltrademark.php?d=tubesla.com
olivia parrish anal http://mehanik-kiz.ru/bitrix/redirect.php?goto=https://tubesla.com
oprn sxe hd http://guns.ca/bitrix/rk.php?goto=https://tubesla.com
blqle brazzers new
Lilylib 2023/02/26(17:52)
kavya sex vedio http://zenbanx.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-340462534-redhead-and-teen-friend-handjob.html
xxx.com हॉट कॉम http://stjernsward.se/auth/invalidate?redirectTo=https://erovoyeurism.com/xxx-6150105628-young-housewife-candy-alexa-seduces-plumber-and-takes-cumshots-on-big-boobies.html
xnxx xnxx indian http://cdo.iro23.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-997120739-hot-brunette-gags-on-sucking-a-big-cock.html
xxnxxxxx video mkv.com http://cosmicpvp.me/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://erovoyeurism.com/latest/
roomi xxx hd http://evolve-unlimited.com/away.php?url=https://erovoyeurism.com/xxx-7389121645-teeny-lovers-alisha-brendy-teeny-in-red-plays-with-cock.html
xxx mama friend http://sanyou-intl.com/modules/babel/redirect.php?newlang=en_us&newurl=https://erovoyeurism.com/xxx-010536355-oriental-casts-a-spell-with-her-skilful-oraljob.html
best pornist girl http://theoian.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-044380251-pussy-voracious-hooker-cindy-hope-gets-her-both-holes-fingered.html
download xxxx viddeo http://modax.ru/a/partners/link/?id=79&url=https://erovoyeurism.com/xxx-382068920-black-dude-artist-keep-his-best-standing-hard-dick-for-blonde-kinky-police-women.html
www babi babixxxx http://gripnripsoftball.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erovoyeurism.com/xxx-954954150-big-tit-pretty-submissive-girl-deepthroats-begs-for-hard-slaps-ass-to-mouth.html
dhoni s sex http://images.google.com.pa/url?q=https://erovoyeurism.com/xxx-4340581-a-group-of-florida-college-pussies.html
sunny2 xxx 2 http://theharlemclefnotes.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-484076193-blonde-mature-hoe-emma-starr-receives-proper-pussy-licking.html
xxx video dowmload http://venusprints.in/ct.ashx?url=https://erovoyeurism.com/xxx-584886254-double-penetration-frenzy-of-gorgeous-office-hoe-ashley.html
mummy sex son http://spa-kluchi.putevka-perm.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-986832487-trippy-princess-riding-cock.html
itanagar arunachal xxx http://iraniansouvenirs.com/jcet/tiov.cgi?cvns=1&s=65&u=https://erovoyeurism.com/xxx-351332407-cute-blonde-viki-loves-to-play-with-her-pussy.html
sunny leon nuds http://thursday189.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-522762442-ebony-boss-anal-toys-her-colleague.html
english 2x mobe http://sjpaintballs.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-0869107612-swinger-girl-gets-double-stuffed.html
creampie nadia ali http://antibot.ga/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/xxx-142112552-gorgeous-and-amateur-blonde-babe-plays-with-her-taco.html
xxx hot bigboees http://instanttrek.com/wp/wp-content/themes/planer/go.php?https://erovoyeurism.com/xxx-430688941-spunked-japanese-reon-kadena-works-on-camera-with-desire.html
wife couguar mom http://lenscleaners.com/engine/track.php?url=https://erovoyeurism.com/xxx-896022740-busty-blonde-adult-webcam-live-hd.html
anime sex tagalog http://sparkmediaplayer.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-848552906-amateur-lesbian-from-africa-spreads-legs-and-gets-pussy-stimulated.html
hinde mom3x com
MasonShepe 2023/02/26(17:50)
blue sex pictur http://peoplestrust1776.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/otL/indian-xxx-female-holds-sex-stick-in-hand-and-gives-a-blowjob-to-driver
xxxxy bhiar viodeo http://tas.by/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/ao/big-boobs-girl-erotic-bikini-sex-chat
barzzea hd pron http://gimodo.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/gIH/part-1-indian-paid-movie-collection
kamal xxx saxy http://www.pilotpro.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/Ojh/husband-asks-two-boys-to-fuck-his-indian-wife
www xxx ytdg http://mytransactionadvisor.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/shower-fucking
bolu film xx http://aobongda123.net/go.php?to=https://www.wildindiantube.info/videos/after-2
21natural sex com http://jeffreyjohnsonisafoolptc.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/7Vq/actress-sex-and-rape-scene-from-bollywood-b-grade
porn sexc hd http://lxw6.com/st-manager/click/track?id=423811&type=raw&url=https://www.wildindiantube.info/videos/bronze
brozen sex com http://z077.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/H5/indian-married-wife-with-her-lover-by-sanjh
sonachi xnxn photo http://fargelanda.se/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.wildindiantube.info/moo/asXV/indian-girl
seksi v f http://ther3setcoach.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Pn/mallu-girl-from-outdoor-to-homemade
sex raj vap http://racebmp.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aFqf/mast-real-big-booty-blowjob-movies
xxx video tesarh http://voshod.pro/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/afhE/teen-desi-with-huge-butt-masturbating
rakhee hq porn http://new.zerkala.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/hd-milf-porn
telugu mom xnxx http://meade18.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/teen-cameltoe
नगी बिपी सेकसी http://2xu-russia.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/wbT/cute-desi-bhabhi-showing-off-her-sexy-navel
venix com xxx http://www.emigrantii.biz/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/a8Mw/solo-xxx-show-is-the-best-thing-for-desi-to-cum-in-amateur-mms-porn
nilufar usmonova sexi http://plechiki.biz/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/h6B/scissoring-compilation-part-2-girlfriendsfilms
raj waf marathi http://sageatlanta.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/0ro/straightoutofcumton-indian-wife-tit-suck
xxx yogasex miyakhalifa http://awehospitality.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/first-ever-movie
xxx bhutan sexfree
Lillianswoli 2023/02/26(17:16)
desi blackmail sex http://davidheritage.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.info/videos-672340364-no-breathing-space-for-the-wicked.html
xxx complete video http://donmodels.ru/bitrix/rk.php?goto=https://ganstababes.info/compassionate.html
touch sex vidio http://mebel-culunda.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-941526024-bee%09%09femboy-edging-bareback-hj.html
xxxsee xx video http://agilitystaff.com/adv/adv.php?id_banner=7201&link=https://ganstababes.info/threesome.html
xxxx vode hd http://xn--80aaaic7askkgv2n.xn--p1ai/bitrix/rk.php?goto=https://ganstababes.info/twink.html
sonagachi sex video http://davidlduprey.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.info/videos-883750516-rowdy-kanon-sucks-two-dicks-and-gets-some-hardcore-dp-action.html
www sonylioni xxx.com http://walkhawk.com/__media__/js/netsoltrademark.php?d=ganstababes.info/balls.html
hd hindi six http://courtsidelegal.com/engine/track.php?url=https://ganstababes.info/videos-338081721-shiny-bbw-brunette-elizabeth-flaunts-her-obese-ass-and-gives-head.html
arab brazzer porn http://xn----gtbdknb2bza.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.info/videos-2119159231-amateur-busty-greek-milf-blow-new-gf-at-date-me-on-date-he.html
blu sexy vodio http://mimosaoutdoors.com.au/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstababes.info/videos-194222704-triple-pussy-showdown.html
flm sex selebritis http://hmngbcrocomed.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-822072760-asian-and-ebony-slut-fuck-together-in-interracial-sex-orgy.html
xxxx vintage desi http://andrewbainbridge.co.uk/engine/api/go.php?go=https://ganstababes.info/videos-343842227-cock-lover-with-tiny-tits-sucks-and-fucks-as-eager.html
beauty girls xxx http://asforceandmanpower.com/__media__/js/netsoltrademark.php?d=ganstababes.info/shaving.html
saxs tata nik http://cristinamoracho.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://ganstababes.info/videos-847047692-sexy-brunette-gf-on-webcam-fucking-with-her-lover.html
नंदोई ने चोदा http://thefristcenter.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-51700474-best-squirting-emo-ever.html
khatarnak xxx hd http://http://teenkids.ru/engine/go.php?url=https://ganstababes.info/videos-212581134-buxom-hot-girlie-bonny-bon-thirsts-for-pleasing-a-stiff-cock.html
rural woman fuck http://toceleb.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstababes.info/videos-215175056-skinny-milks-skinned-nympho-cyrus-blow-gets-fucked-from-behind.html
xxx langa film http://bankofraleigh.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.info/videos-996356798-ghetto-girl-pounded-by-pawn-keeper-in-the-back-office.html
xnxxsunny leone sex http://mail.pech-berezka.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-788448450-pretty-babe-suck-own-nipples-and-toying-herself.html
राजसथानीमुसलमान की xxx http://brianparkerstudio.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-718053429-the-big-black-tits-on-brittney-white.html
xxx com number
Marjoriecib 2023/02/26(16:11)
dad fucking drunkdauhter http://mana-andhra.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://privateindianmovies.net/to_9Mb_desi_lover_sucking_cock_in_car.html
ruri soijo mp4 http://brazosworkboots.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_sex_hot.html
porn assamese bodo http://civitassupport.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_fingering.html
xxx miya kali http://monty.ai/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://privateindianmovies.net/seacrh_а¤а¤ѕа¤°а¤¤аҐЂа¤Ї_पोर्न.html
dhabi larking xxx http://yourfist.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LDBW_desi_couple_hot_closeup_fuck_yaung_college_girl_sex_xxx_indian_film_best_sex.html
aunty red bra http://bjzgd.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/seacrh_satin_silk.html
brrazer.com video download http://maps.google.ro/url?q=https://privateindianmovies.net/seacrh_sexxs.html
mumtaj nude videos http://maaremingtonhills.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_part_1.html
video donload bkeb http://protouch.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_bTl_pussy_and_cock_fight.html
sexe xxx3 vedeo http://phiby.de/wp-content/redirect.php?type=website&id=352113&site=https://privateindianmovies.net/to_u9u_pretty_old_desi_aunty_plays_with_herself_on_webcam.html
72yers xxx video http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LxWE_hindu_girl_xxx_videos_fucked_by_muslim_boyfriend_in_hardcore_sex_rough_sex_cowgirl_fucking_in_indian_hindi_indian_desi.html
nude sex image http://treasurecoach.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://privateindianmovies.net/to_Lykl_desi_wife_milky_tits.html
anal videos download http://xn--80aaao5apxcbkfd.xn--p1ai/bitrix/redirect.php?goto=https://privateindianmovies.net/to_INw_lesbian_breast_sucking_indian.html
xxxpusi girls video http://fifrak.cf/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lgjk_today_exclusive_hello_doctor_episode_3.html
kashmiri porm movies http://s41.mossport.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_indian_beauty.html
bp hd live http://thestandardapartmenthomes.com/engine/api/go.php?go=https://privateindianmovies.net/to_dXl_pakistani_news_anchor_leaked_sherbano.html
bokep barat hairy http://upctemplates.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://privateindianmovies.net/to_xkq_home_made_web_cam_show.html
bokep dewi sandra http://mike.ir/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://privateindianmovies.net/to_Lf1l_desi_sex_video_of_indian_wife_enjoying_sensational_oral_sex.html
kings 3gp porn http://www.terminalweb.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_hl_hot_college_teenage_girl_masturbates_for_lover_on_cam.html
tube masala sex.com http://coldwellbankerky.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://privateindianmovies.net/seacrh_hairy_blowjob.html
toilet drink xxx
Laurenrutty 2023/02/26(15:39)
sophee dee snaps http://www.ostro.org/bitrix/redirect.php?goto=https://vegasmpegs.com/play-30545126-juelz-ventura-in-escort-service.html
xxx पिक चर http://12xgalleries.com/sso/logout.aspx?returnurl=https://vegasmpegs.com/play-607176325-sextractive-emo-babe-shows-her-peachy-tit-soff.html
sex bef fil http://ilabshop.kz/bitrix/redirect.php?goto=https://vegasmpegs.com/play-783625402-tysen-rich-wanted-a-big-long-cock-in-her-mouth.html
sex moves xxxx http://lifestyletrader.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmpegs.com/play-1059194139-mature-deep-throat-slut.html
indian sleeping sex http://keeptexasfit.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-657875185-stepsister-wants-her-stepbrother-s-hot-cum-in-her-tight-pussy.html
xnxx sex ibu http://portal.atoldrive.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-692420939-fucked-for-cash-before-a-date.html
american sex style http://centrecharliechaplin.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://vegasmpegs.com/play-078745609-hardcore-group-orgy-at-bday-party.html
trisha sex imeg http://balikesirbarosu.org.tr/ccir/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-864538993-naughty-brunette-puts-a-dick-up-her-wet-horny-crac.html
ripped x porn http://addamsroofing.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-131645857-lucky-old-man-gets-dick-sucked-by-two-naughty-teenage-sluts.html
sex in ax http://www.terra-soft.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-0187125111-cuckold-husband-films-hotwife-bbc-bull-cumshot-homemade-hot.html
opn sexy move http://yousticker.com/away.php?s=https://vegasmpegs.com/play-407521534-hot-busty-babe-beaded-glass-didlo-masturbation.html
x axx dog http://ptrapi.com/common/Mod_30_conta.asp?ID=4&Link=https://vegasmpegs.com/play-4663115134-mature-bbw-organizes-threesome-with-plumper-and-hairy-pussy.html
asteliyan sex videos http://autohiremarket.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-8815101471-exotische-deutsch-cumshot-nippel.html
new cartoon xxx http://10000goo.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-5402140198-double-the-cum-double-the-fun.html
leoni full sex http://old.medi-salon.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-951079741-divine-brunette-chic-shy-love-gets-banged-in-tiny-asshole.html
चिंटू सेक स http://imaginepottery.com/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.com/play-625661037-punish-ass-teen-sometimes-it-takes-a-stranger-to-display-us-exactly.html
anuska xxx sex http://babybjornservice.com/wp/wp-content/themes/prostore/go.php?https://vegasmpegs.com/play-474166993-shameless-brunette-milf-ariella-ferrera-fucks-her-asshole-with-anal-beads.html
facial sex act http://g3telecom.info/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-0946102329-bbg-dp.html
xxx vibeos 2017 http://securedeductible.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-799760195-pale-skin-bitch-get-rammed-hard-from-behind.html
xxx beauti girls http://bernhardcapital.info/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-439319653-lelu-lovepov-female-friend-riding-creampie.html
lamba land vdo
JustinOvevy 2023/02/26(15:23)
brazzas new daunlod http://tadfzc.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sinn-sage-lesbian-fisting.html
kannada df xxxx https://images.google.com.qa/url?q=https://erodrunks.net/free-tugba-sikisiyor.html
brazzer yoga classes http://hmpaysoncompany.us/__media__/js/netsoltrademark.php?d=erodrunks.net/patricia-arquette-lost-highway-forced-to-strip.html
sex mast new http://jilliankolar.com/__media__/js/netsoltrademark.php?d=erodrunks.net/kirstans-room.html
brazzers hd rape http://wacker03gotha.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/big-clit-rub.html
nepala xxx bf http://krasnoyarsk.getfaster.ru/bitrix/rk.php?goto=https://erodrunks.net/do-girls-orgasm.html
www.momexxx sex com http://darcmatter.com/engine/link.php?url=https://erodrunks.net/busty-maria-hogtie-challenge.html
xxx sex katha http://leadershipbulletin.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/jayden-cole-dia-zerva-ultimate-surrender.html
sex breast videos http://rakos.ro/engine/track.php?url=https://erodrunks.net/kalissy-mfc.html
kolkata fat sex http://smartgamer.co/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/fdd-piss.html
wetwap sex xxxxx. http://authess.com/site/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.net/balbus.html
blackman sexy video http://greenpondrealestate.us/__media__/js/netsoltrademark.php?d=erodrunks.net/teen-bsty.html
brazil fav xxxvideo http://jesseai.com/GetAuthCookie?returnUrl=https://erodrunks.net/girl-pusx.html
ononna sex video http://ofcoms.ru/bitrix/redirect.php?goto=https://erodrunks.net/cockle2.html
bf american video http://www.suveniro.gift.su/bitrix/redirect.php?goto=https://erodrunks.net/gilf-mistress.html
xxnx indian marathi http://rose.co.th/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.net/remas.html
smart ladies sex http://taxiromacapitale.it/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/cratos.html
bump girls xx http://ildirittodegliaffari.it/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erodrunks.net/30-lina.html
xxxx sex movie http://newszon.com/__media__/js/netsoltrademark.php?d=erodrunks.net/hooters-girl-sock-job.html
फॉरेन बफ वीडियोस http://ibeautyreview.com/__media__/js/netsoltrademark.php?d=erodrunks.net/pashto-xxxc.html
gangbang fucking girls
LauraBroor 2023/02/26(15:02)
xxxxxxxxx video 2018 http://moskva.emi-shop.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-751166907-cum-swapping-from-teens.html
mynpho com hd http://songsense.org/site/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-1567182186-bosomy-chick-preparing-her-pussy-for-mmf.html
khushara sex videos http://www.toysland.lt/bitrix/redirect.php?goto=https://vegasmovs.info/video-863875422-painal-double-penetration-with-slutty-redhead-bitch-tracy-trixxx.html
garo xxxx film http://solveforprogress.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-818347425-group-masturbation-amateur-weekend-crew-takes-a-crack-at-the-crack.html
sxay video com http://alztn.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-0407107341-vintage-collection-the-photographer.html
बीएफ सनी वीडियो http://rainbowfinancialgroup.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-8566132422-best-pure-mature-videos-featuring-julia-ann-peta-jensen-phoenix-marie-and-other.html
wb xxxx video http://samara.mirmagnitov.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-2588179335-paris-white-anal-pov-bts.html
लेडीस का बीएफ http://www.javfood.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-659138514-white-babe-feels-10pounder-in-all-holes.html
kikass 2 porn http://thekrasnodar.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-065235885-best-day-ever-scene-1.html
xxx vedio b http://city-usa.net/wp/wp-content/themes/Attitude/go.php?https://vegasmovs.info/video-516522708-granny-anal-and-hard-sex-compilation.html
neha nangi video http://biharpradeshnews.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-716916240-great-blowjob-by-a-tan-blonde.html
www.sexy vidos.com in http://ww.bpmohr.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-1295195136-white-boy-licks-ebony-milfs-asshole-then-dicks-her-down-and-makes-her-cum.html
poen web com http://bezopasnik.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-8487106185-phoebes-candid-interview.html
xxxsex movi bangl http://firstpat.net/visit-site?id=25208&noJoin=1&sendURL=https://vegasmovs.info/video-861929907-bisexual-fellas-bang-asses-of-each-other-hottie.html
big black kuckxxx http://wecoll.com/engine/redirect.php?url=https://vegasmovs.info/video-406147644-huge-wine-bottle-stretches-her-pussy.html
maria ozawa japanese http://cinecenterkal.blogspot.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.info/phone.html
hoot xnxx video http://www.bakinsky-dvorik.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-7644178305-public-sex-in-a-park-with-my-best-friend.html
xxx saksi vdio http://autoadvocates.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-2752126122-geiles-arsch-fisting-mit-analsex-bei-mir-zu-hause.html
arab girl xvidios http://blog-conso.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.info/video-718075920-teen-babe-maki-chan-in-sexy-sailor-outfit-turns-me-on.html
dog xxx 3 http://grandtimeseats.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-4187173416-abella-danger-devours-rocco-s-cock-in-hardcore-threeway.html
unsenporn desi video
Lornareore 2023/02/26(13:37)
brother sister pornfullhd http://fruitguy.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-217612301-hot-pick-up-of-teen-latina-whores-for-orgy.html
oman sex vedio http://marinabaotic.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://eromoms.info/movie-289716796-ffm-sublime-french-redhead-analized.html
boys gand sex.com http://shop.cirulnick.ru/bitrix/rk.php?goto=https://eromoms.info/movie-484218821-jenni-lee-christian-in-neighbor-affair.html
big ass brunette http://logpt.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-368014617-brunette-and-blonde-foursome-action-with-amazing-young-babes.html
sunny intervals xxx http://boomsavings.com/visit-site?id=25208&noJoin=1&sendURL=https://eromoms.info/movie-992828530-miu-lee-cock-hungry-euro-teen-taking-it-all-in.html
teen hard fuging.com http://lynx-defence.ru/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eromoms.info/movie-560450965-two-gorgeous-babes-diana-doll-ava-rose-are-talked-into-group-sex.html
www xxx daunlod http://ventpostavka.kz/bitrix/rk.php?goto=https://eromoms.info/movie-970294791-sexyfeet-worship.html
xxxx सेकसी वीडीयो http://www.thecottagetearoom.co.uk/wp-content/themes/eatery/nav.php?-Menu-=https://eromoms.info/movie-772168220-tory-lane-in-kilt-short-skirt-rides-cock-and-sucks-another-one.html
sunny leone xvideod http://107imagery.com/site/wp-content/themes/Grimag/go.php?https://eromoms.info/movie-539926229-andreas-mature-hot-waxing-nightmare-and-amateur.html
italian sex drama http://toyotasienna.org/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromoms.info/movie-944830639-sexy-teen-camgirl-hot-pierced-nipples.html
youjizz julia ann http://voidsure.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-932264143-magnificent-ebony-beauty-pleasure-bunny-sucking-black-huge-rod.html
free gunjo porn http://dev29.oboi-opt.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-410314643-afrodite-dasi-west-faye-mimi-varvara-wiss-zena-in-horny-tramps-enjoying-a-sexy-college-fuck.html
fucked for money http://easypromos.com/__media__/js/netsoltrademark.php?d=eromoms.info/german-vintage.html
hb sexi movies http://govier.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://eromoms.info/movie-554758819-freckled-ginger-teen-beauty-gives-an-amazing-blowjob-in-pov.html
wwwx vidios com http://directrefinancing.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://eromoms.info/movie-290418624-busty-mistress-wanking-dick-in-dungeon-breasts-cumshot.html
saking porn muvi http://blimp.eu/engine/go.php?url=https://eromoms.info/movie-05236421-step-mom-seduced-by-her-young-step-son.html
dog girls six http://globalknowledge.co.uk/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eromoms.info/movie-736858165-tattooed-blonde-slut-stevie-shae-get-her-pale-ass-fucked-doggy-style.html
sex practical class http://tapestryceremonies.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-785552450-natural-big-juggs-babe-plays-her-cunt-on-cam.html
naughty america/new year http://woodmart.co.kr/away?to=https://eromoms.info/movie-786994785-loving-wife-shanda-fay-tongues-her-hubbys-anus-till-he-cums.html
hd sext video http://nieuwbouwcoach.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://eromoms.info/movie-706624669-adorable-playgirl-is-slurping-studs-knob-hungrily.html
sex vidos sunny
Malcolmunedo 2023/02/26(13:24)
jabardasti fuck chik http://www.moenormangolfschool.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/KCD/cute-phudi
sexsi videos movies http://highendstudio.fi/wp-content/themes/prostore/go.php?https://freshindianporn.net/moo/Atcz/cute-housewife-with-topheavy-boobs-working
xex vedeo oldman http://sharingrapid.com/engine/link.php?url=https://freshindianporn.net/bd/mom-handjob
raj sexi pron http://snowqueen.ru/site/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/moo/qN/wife-breast-massage
sex xxxnxxx animal http://argentinaforall.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freshindianporn.net/moo/xRj/plump-brunette-desi-aunty-is-stripping-on-a-xxx-cam
xxx disa patane http://beatbythenudge.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/4k-porn
sex irani tajavoz http://plast-team.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/voyeur-cam
puja xxxxxx video http://alphabio.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/first-night
tonight girlfriend xxx http://gototheroom.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/skullfuck
jak leen xxx http://121creditunion.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/mallu-classic
yes hot xxx http://rose.co.th/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freshindianporn.net/moo/52w/indian-adult-web-serial-sex-collection
suki yuki nude http://losap.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/ASdI/indian-best-desi-village-beautiful-girl-deepthroat-ever-with-cumshot
sistr brdar xxx http://rivendellgarden.blog/wp/wp-content/themes/Attitude/go.php?https://freshindianporn.net/moo/Vzw/tamil-aunty
sexy fucky videos http://fmsquared.info/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Qk8/sexy-mouth-fucking-mms-pov-video
bf pon video http://www.naturels.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/NxM/mysterr-indian-wife-craves-for-neighbours-cock
sex video xom http://www.bancogeneral.ws/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AVcg/unsatisfied-village-bhabhi-showing-and-fingering
xxx sis movi http://Ч‘Ч™ЧЄЧћЧњЧ•ЧџЧ‘ЧЄЧњЧђЧ‘Ч™Ч‘.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AC9g/teacher-and-student-fuck-anal-sex-closeup-painful-indian-desi-jaira-tight-ass-fucking-first-time-deep-hole-hindi-college
saxy anemals muves http://classic-celica.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/yBk/southindian-aunty-doing-blowjob-to-her-neighbour-amp-fucking
eva sedona videos http://mortgageshopnetwork.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/bd/young-sex
boys kising boob http://balibling.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/zs6/kissing-girlfriend-bobs
Что такое энергия?
fashal 2023/02/26(12:39)
[url=https://yourdesires.ru/beauty-and-health/628-chto-budet-esli-ne-lechit-prostatit.html]Одним из самых распространенных мужских урологических заболеваний считается простатит.[/url] или [url=https://yourdesires.ru/finance/private-finance/94-kak-zarabotat-na-nedvizhimosti-sekrety-uspeshnyh-sdelok-s-kvartirami.html]Как заработать на недвижимости? Секреты успешных сделок с квартирами[/url]
https://yourdesires.ru/vse-obo-vsem/1457-kak-obrazujutsja-mirazhi.html
xnxx hamstar com
KayleeHex 2023/02/26(12:02)
bed wap xxxx http://nissan-stamm-arnsberg.de/bitrix/redirect.php?goto=https://tubesla.com
video xxx beauty http://www.akashvani.com/__media__/js/netsoltrademark.php?d=tubesla.com
austria sex video http://writhingdeath.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx sleep brazzes http://cotax.com/__media__/js/netsoltrademark.php?d=tubesla.com
xaxis sexy video http://cartoncontact.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tubesla.com
kata laga xxx http://firstsourcels.com/bitrix/redirect.php?goto=https://tubesla.com
milf fuck shop http://arirx.com/wp-content/redirect.php?type=website&id=352113&site=https://tubesla.com
fucking in amerika http://473.mybazis.ru/bitrix/redirect.php?goto=https://tubesla.com
urdu dubbed fuck http://povertyindex.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubesla.com
xnxx download japanese http://yourpicksbattlesticks.com/__media__/js/netsoltrademark.php?d=tubesla.com
clash of clans.xnxx http://www.encorenv.com/__media__/js/netsoltrademark.php?d=tubesla.com
xxx sixc vido http://empowerpilates.com.br/blog/wp-content/themes/begin0607/inc/go.php?url=https://tubesla.com
videos japanese.xxx download http://www.rekadro.ru/bitrix/redirect.php?goto=https://tubesla.com
kidnapping sex vedios http://mantechcorporation.biz/__media__/js/netsoltrademark.php?d=tubesla.com
xxx filled video http://paulstanley.biz/__media__/js/netsoltrademark.php?d=tubesla.com
top sex video http://afscmelocal52.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubesla.com
hd xxxhii koilet http://tabonoid.com/bitrix/rk.php?goto=https://tubesla.com
shizuka xxx com http://demstrup.com/engine/redirect.php?url=https://tubesla.com
nora pantat ketat http://comfortablynumbmusic.com/__media__/js/netsoltrademark.php?d=tubesla.com
आलिया की चूत http://eaocrcinstitute.org/__media__/js/netsoltrademark.php?d=tubesla.com
sex xxx inhd
Kaylameert 2023/02/26(11:34)
mms sex auntys.com http://exhibitbank.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/alana-bailey.html
creampies adria rae http://angara.aero/bitrix/rk.php?goto=https://tubepatrolporn.com/japanese-brother-sister-porn-uncensored.html
redwap.com pure xxx http://ladaonline.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/continue-riding-after-creampie-sensitive-post-orgasm.html
kapde utar sex http://18and18.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/lelu-loive.html
downloads blood sex http://hoer.telefunkenrecording.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/rape-of-sister-by-his-own-brother.html
मोटी सकस विडीयो http://okko.tv/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://tubepatrolporn.com/golf-teacher.html
xxx sassy andy http://mir64.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/hot-girl-52.html
masala clips download http://orenburg.synergyregions.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/milf-pussy-hairy.html
fakad xxx video http://harvardjollyinc.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/indian-girl-hidden-cam-fucking-2.html
chudne jabardasti movie http://hanergy.co/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrolporn.com/hanna-fischer.html
xxx big com. http://cmoe.co.kr/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/une-vieille-trompe-son-mari-avec-un-ado.html
resisting boob press http://wald.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hot-sex-scenes-in-mainstream-movies-romance3.html
xxx mst vido http://ricksteinerlaw.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/coach.html
vanessa louis porn http://nitawellness.com/go.php?url=https://tubepatrolporn.com/negro2mov.html
baning beauty xxxx http://transportuarios.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrolporn.com/son-and-mother-sex-rape-long-storical-movies.html
xxc video katrina http://blazecontent.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://tubepatrolporn.com/chuukese-xvideo-fin-nomin.html
ЩЃШ§Ъ© ЩЃШґШЄЩ€ШіЪ©Ші 3gb http://nylotterybond.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/gillian-amour.html
bollywood ki fucking http://hwk.eu/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrolporn.com/bustyfamily.html
y161 marina porno http://www.imperia-tourism.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/mistress-kristin.html
marathi mon xxx http://elizabetajewelry.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/bangla-dhaka-girals-rape-sex-video.html
ariana marie rimjob
MartinElipt 2023/02/26(11:13)
large hd tube http://junamfire.com/engine/api/go.php?go=https://smutindia.pro/tube_WoCF_indian_sexy_bhabhi_hard_fucking_vdo_5_clips_part_2.html
sleepinng sister lesbian. http://gsc96.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W2Pp_the_most_perfect_muslim_bbw_fucking_a_dildo_in_doggystyle.html
sex lennox luxe http://dreamart.in.ua/bitrix/rk.php?goto=https://smutindia.pro/tube_6rV_super_hot_look_desi_girl_showing_her_boobs_and_pussy_new_leaked_video.html
bouncing boobs acterees http://riocheck.com/bitrix/rk.php?goto=https://smutindia.pro/tube_WNO_indian_girl_friend_fucked_in_doggy_style_in_shower.html
018 xxx videos http://zivellamarket.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://smutindia.pro/tube_V22_choti_ladki_ko_pata_ke_choda.html
suhagrat zabarjashate xxx http://bicode.mobi/tc.php?t=116841C1354000000D&subid=&deeplink=https://smutindia.pro/tube_W1ri_hot_girl_taking_two_dicks_in_mouth_and_sucking_both_of_them.html
sunny level xnxx http://personalshopping.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_oTy_desi_sex_of_hijab_bhabhi_sucking_devar_8217_s_big_cock.html
nxgx indian com http://luniversdesdeals.com/counter.php?link=https://smutindia.pro/tube_W7vZ_anal_anal_anal_only_anal_high_class_bbw_desi_mom_doggystyle_pov_closeup_hardcore_hard_fucking_in_various_style.html
xxx mmm hd http://carebears.co.uk/wp-content/themes/chrome-extensions/includes/download.php?link=https://smutindia.pro/tube_WzTE_hot_sexy_beautiful_girl.html
xxx pri hd http://lyceedutoulois.fr/wp-content/themes/prostore/go.php?https://smutindia.pro/tube_XyW_desi_village_wife_hot_face.html
sestar and berodar.sex.jabrjste http://prettygirlsinvestmentfirm.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_7a2_fatherinlaw_romance_with_sons_wife.html
xxx in plane http://www.limbo.kz/bitrix/rk.php?goto=https://smutindia.pro/tube_8fW_sexy_indian_girl_takes_her_big_xxx_boobies_out_in_the_sex_video.html
xxx caxce vedo http://wotu.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_TxP_cum_for_me_sexy_indian_girl.html
jizz bp moves http://xianrenwang.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://smutindia.pro/tube_MoZ_indian_bhabhi_devar_quick_sex.html
sex sexy please http://tideways.haibikes.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_DwW_pakistani_college_girl_fucked_by_cousin_mms.html
video katalyn mature http://euroservice.net.ua/bitrix/redirect.php?goto=https://smutindia.pro/tube_gqK_cute_nri_girl_fingering.html
sexy film mp3 http://english-bureau.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://smutindia.pro/tube_W7bw_devrani_hot_new_web_series.html
हिंदी का बीएफ http://assistirfilmes.site/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://smutindia.pro/tube_KHy_hindi-2018.html
xlx xxlxx com http://www.rcruzo.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_DSj_kanish_and_bounty_in_session_8211_part_3.html
xxx come dubi http://victoriacider.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_ESk_horny_brother_romances_with_his_hot_indian_sister.html
dani loves pussy
MarissaPyclE 2023/02/26(10:11)
sex video bruzzer http://jnhl.net/bitrix/rk.php?goto=https://longindiantube.mobi/mov-ubq-hot-aunty-crying-with-sexual-pain
tunisia dogs puusy http://gameworld.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-bambooflix
asaakira xxx videos http://araabmuzikmvp.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-indian-lovers
momsex in son http://dougiesdogs.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Peas-boyfriend-fuck-with-me
koriya xxx vi http://kovrov.academica.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-removed
kog xxx video http://infinitebuddha.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-ajz-sri-lankan-old-pussy-gets-bee-honey-treatment-by-boy-funny
www.xnxx porn hub.com http://boujeegirls.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-tit-worship
girl fuking had http://mo-gol.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PofY-hjemmelavet-elf-sutter-pik-og-tager-cum-p-hendes-ansigt-cosplay-pussykagelove
beeg machine new http://drinkadvisor.com/engine/redirect.php?url=https://longindiantube.mobi/mov-3zj-amateur-girl-from-shillong-strip-tease-for-bf
ww.x video com http://claim.grand-capital.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-aunty-xxx
xn full movies http://spb.vhatu.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PlsD-concupiscent-house-wife-sends-spouse-to-office-with-a-good-morning-hand-job
xxx sexya move http://smyk.com/go.php?url=https://longindiantube.mobi/xxx-indian-adult-film
b.f sexcy video http://growingformarketmagazinepodcast.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-KGl-bhabhi-ka-yaar-thok-gaya-desi-shot-film-dehati-masala-vpkat
mastter cook xxx http://forum.hashtbandi.ir/track.php?t=destacat&id=29&url=https://longindiantube.mobi/xxx-brother-fucking
daka benlades xxx.com http://itmir48.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-babe-masturbation
viagra hot sex http://shomarehmobilecell.ml/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pz60-jija-ji-ko-muth-m-rte-pakda-fir-unhone-jo-mujhe-choda-mza-aa-gya
xxx rО±Пј П»ОёП» http://bythepeople.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/xxx-ruksar
xx boob s http://xn--b1aggmef5c7fb.xn--p1ai/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-bf
horse fucks 3gp http://ww31.mindvacation.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://longindiantube.mobi/xxx-juicy-tits
lee gotty xxx http://lessonlab.net/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://longindiantube.mobi/xxx-indian-piss-drinking
xnxx sunnyleon vedio
MackenzieSig 2023/02/26(09:20)
japaness x video http://allianceoilco.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-7226142183-tennis-101.html
vageena xx video http://allthingsspiritualconnection.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/car.html
fatman fucking videos http://vanauken.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-5599107153-pierced-nipples-asian-cute-girls-asian.html
sharda kafor xxx http://romsquare.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-6319167192-greek-love-elise-noche.html
havy xxx video http://krasnodar.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-141814746-this-derteeh-little-girl-loves-to-swallow.html
paapu hd sex http://zcoach.co.uk/ccir/wp-content/themes/Grimag/go.php?https://stripmpegs.com/player-210812463-anally-greedy-veruca-james-mike-adriano-alby-rydes-dianna-dee-yasmine-de-leon.html
2000 hd adult http://listenerapproved.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-5970156156-amber-rayne-jodi-taylor-in-horny-friends-amber-and-jodi-lick-and-finger-each-other-totallesbian.html
badshah chele chudachudi http://remontantenn.ru/engine/go.php?url=https://stripmpegs.com/player-761341509-hardcore-student-anal-sex-at-college-bash.html
xxnx american romantic http://empty-page.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripmpegs.com/player-992364741-nicolette-shea-and-natalie-brooks-suck-cock-and-lick-balls.html
लैंड की फोटो http://dev.radiat.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-7807145139-real-homemade-anal-1.html
real femdom castration http://nlemm.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-353976318-freak-show-party-with-jessica-drake-kaylani-lei-nicki-hunter-kirsten-price-alektra-blue-annie-cruz-puma-swede-lucky-starr-brandy-aniston-nikki-daniels.html
muru boobs fuck http://ondentistry.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-3298150494-nathalie-cherie-hot-czech-teen-with-big-natural-tits-fucked-in-the-kitchen.html
hoor sex videos http://milk.ingredients.pro/bitrix/rk.php?goto=https://stripmpegs.com/player-7554147192-nonoka-kaede-sucks-cock-in-amazing-milf-porn-xxx.html
xxx sed hd http://ustgrsosh.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-53466966-professor-summer-schools-him-in-more-ways-than-one.html
xxxvideo of bangoladass http://zeroninelatam.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.com/player-767824470-im-going-to-fuck-my-ex-bf-one-last-time.html
girls hot video http://villainterior.pro/bitrix/redirect.php?goto=https://stripmpegs.com/player-219810330-agnessa-francesca-jocelyn-and-rebecca.html
kimono massage xxx http://americancapitaloil.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-3694175109-cock-hungry-teen-sucks-a-strangers-cock-and-gets-fucked.html
offline videos sex http://krasparfum24.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-7857126198-best-xxx-clip-creampie-fantastic-take-a-look.html
callaj xxx garl12th http://unovus.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-6743153196-my-twisted-step-sister.html
desi chut xxxx http://chelyabinsk.ru-vas.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-381721410-hot-blonde-amateur-lubes-hard-cock-and-gets-fucked.html
xxxx gujrati vidio
Mariajal 2023/02/26(09:02)
desi asam sexviedos http://www.galebankssystemssuck.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/I4b/indian%20sexy%20bhabhi%20having%20a%20hotel%20sex%20mms/
खेसारी लाल xxx http://dotfund.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/hh/desi%20bhabi%20giving%20hot%20blowjob%20to%20her%20devar/
ileana ki chudai http://chorerobotics.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rTmp/superhorny%20bigboob%20desi%20bhabi%206clip/
hisult sex video http://softmann.com/bitrix/rk.php?goto=https://hindi6.pro/to/6xo/indian%20milf%20naomi%20shah%20fucks%20herself%20with%20toy/
xnxxxx com hd http://mubamedia.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ii3/desi%20couple%20fucking%20in%20friends%20house%20leaked%20hidden/
black teens fuck http://suzycreamcheesethefilm.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/IVR/indian%20group%20sex%20mms%20local%20rendi%20outdoor%20fucked/
xxx teacher sir http://bassettcapitalgroup.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/gPM/arab%20bellydancer/
tempting saree aunty http://www.lastminuteimages.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/E95/shameless%20desi%20babe%20massages%20big%20round%20boobs%20and%20shows%20xxx%20pussy/
riya xxx hd http://whatoffers.com/wp-content/webpc-passthru.php?src=https://hindi6.pro/mv/desi%20fucking/
sister and barder http://showarabic.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rEFL/hot%20tamil%20aunty%20ne%20pheli%20baar%20choot%20saaf%20ki%20aur%20banaya%20video/
hot sex geds http://adoremusbooks.com/__media__/js/netsoltrademark.php?d=hindi6.pro/mv/stuffing/
xnxx miakalida saree http://voot.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/uGn/busty%20beautiful%20wife%20shared%20with%20friend%20amateur%20cam%20hot/
red wep xx http://www.azzuro.ru/bitrix/rk.php?goto=https://hindi6.pro/to/fc6/naughty%20bf%20sex%20with%20girlfriends%20sister/
sex videos simple http://danthermfiltration.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://hindi6.pro/to/x5A/dusky%20sister%20enjoying%20her%20younger%20brother/
www.x china videos.com http://voiceoverbusiness.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/r0A1/desi%20sexy%20bhabi%20shy%20on%20fucking%20time/
apahij girl xxx http://cnnthebiz.com/blog/wp-content/themes/Grimag/go.php?https://hindi6.pro/to/ko3/boss%20aur%20office%20sexy%20lady%20ke%20sambhog%20ki%20pune%20xxx%20video/
usa collage xxx http://patriota.com.br/bitrix/rk.php?goto=https://hindi6.pro/to/Tsn/desi%20milf%20bath%20show/
www.x vidio.com hd http://meagbus.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/TjN/desi%20village%20aunty%20fing%20her%20wet%20pussy/
xxx sex com13. http://medimops.de/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindi6.pro/to/Stx/tamil%20virgin%20girl%20ke%20chut%20ki%20seal%20tootne%20ki%20new%20sexy%20xxx/
sexy txxx videos.com http://sport.pl/navi/rank.cgi?mode=link&id=725&url=https://hindi6.pro/to/rvt5/bigass%20married%20bhabi%20fucking/
cyoa pokemon
JuliaTic 2023/02/26(08:11)
sonic the hedgehog beach http://아크릴가공.com/wp-content/themes/Grimag/go.php?https://www.xhentaisex.com/p/aLkb/%E5%84%AA%E5%A4%AA%E5%90%9B%E7%9A%84%E5%A7%8A%E5%A7%8A%E5%86%8D%E6%95%99%E8%82%B2%E8%A8%88%E7%95%AB
koikatu! http://igunz.net/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.xhentaisex.com/p/1Ey/aunkiki+aun+futa+mana+nari+kana+6+rankou+hen
giatess booru http://domsobaki.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.xhentaisex.com/p/jHy/c87+amearare+azuki+umi+no+mamono+free+english+ichigo+day
hentai fruit http://relhealth.com/ccir/wp-content/themes/Grimag/go.php?https://www.xhentaisex.com/parody/karakuri+circus
there goes the neighborhood comic laz http://dahvedlevyshow.info/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/jW3/solar+system+development+organization+kinako+sleeping+monster+durarara
abby anderson last of us http://monisphoto.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/YaVZ/kamizuki+shiki+kitsune+no+yomeiri+kouhen+comic+x+eros+35+chinese+%E8%92%BC%E8%97%8D%E7%A5%9E%E7%85%A9%E8%81%AF%E5%90%88%E6%BC%A2%E5%8C%96%C3%97sstm
hazbin hotel xxx http://pov-inc.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.xhentaisex.com/p/Yh1e/teitoku+osenaka+onagashi+shimasu
abmayo http://www.goslog.ru:80/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/YA0/c94+ngamura+san+ohisashiburi+ohix+2+free+paper+various
snidelyone http://regulmoto.ru/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/YfU/c94+homuraya+pleiades+homura+subaru+magical+nipple+kiss+6
rule 34 s purple http://stratus.net/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/W4/c94+luckyend+hechiumu+hanazakari+promise+the+idolmster+shiny+colors
kkuem art http://www.sweetsecrets.ru/bitrix/rk.php?goto=https://www.xhentaisex.com/p/YJpc/boku+no+karada+o+suki+ni+site+%EB%82%B4+%EB%AA%B8%EC%9D%84+%EB%A7%88%EC%9D%8C%EB%8C%80%EB%A1%9C+%ED%95%B4
futa figurine http://greatcommissiongiving.org/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/tag/big+ass
fairy tail hentai natsu http://modnitrendorient.cz/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.xhentaisex.com/p/J0a/shijou+sadafumi+koikoi+otome+chinese
mindy hentai http://theincomecure.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/artist/norakuro+nero
living dildo hentai http://bodrumm.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/Y88/c94+o+n+art+works+oni+noboru+fatelewd+summoning+3+twintail+nero+hen+fategrand+order+english+darknight
arania tf art http://xn--74-6kc3bgx7i.xn--p1ai/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/gjL/shijou+sadafumi+houkago+temptation+after+school+temptation+comic+hotmilk+2013+02+english+the+lusty+lady+project
donald duck penis http://badasscoupons.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/BN6/kurokoshi+you+scout+end+comic+megastore+2010+10+english+cgrascal
isekai maou to shoukan http://bake.ingredients.pro/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/fBZ/toretama001+yosutebito+na+mangakaki+tomoki+tomonori+kouhaku+to+yoiyami+ga+zenbu+kanaete+ageru+touhou+project
hyakuren no haou to seiyaku http://cetefin.com/site/wp-content/themes/prostore/go.php?https://www.xhentaisex.com/p/Gi2/c81+jouji+mujoh+shinozuka+george+momoiro+hibari+senran+kagura
dicpic http://critica.pe.kr/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.xhentaisex.com/p/mSF/c76+kuro+no+omikuji+oshiki+hitoshi+bbox+level+06
xxx video brezer
Lornareore 2023/02/26(07:32)
animals fucking girlsxxx http://x314.com/engine/redirect.php?url=https://eromoms.info/movie-766530890-horny-old-man-slips-hard-dick-down-teenage-chicks-throat.html
www.xxxxxxvideos.com hd 2017 http://drinkidrunk.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-046854437-huge-black-cock-drills-asshole-of-busty-blonde-milf-bridgette-b.html
poren house mobile.com http://morethanbeautiful.dk/wp/wp-content/plugins/ad-manager/track-click.php?out=https://eromoms.info/movie-592158045-big-booty-ebony-babe-twerks-before-riding-giant-white-dick.html
www.sanylion xxx com http://ccmirex.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-102130004-prison-lesbians-go-naughty-tonguing-each-other-in-their-cell.html
meri phudi phado http://breville.us/__media__/js/netsoltrademark.php?d=eromoms.info/movie-158248667-perv-roommate-watching-redhead-washing-windows.html
saks blu pichr http://http-stroigarantbk-spb-ru.stroykat.com/bitrix/redirect.php?goto=https://eromoms.info/movie-058634138-big-titty-milf-masturbates-to-orgasm-on-webcam.html
net wap sex http://byulbam.kr/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://eromoms.info/movie-422230359-asking-for-light-began-kirstens-pov-audition.html
tori black hd http://gosstroysmeta.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-82464356-tattooed-slut-fucked-with-a-strapon.html
सेकसीकुता फिल लम http://neighborhoodresource.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-788664104-brunette-amabella-is-an-addict-for-double-penetration-fuck.html
pron videos mp4dowland http://armstrongconsultant.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-157422688-sexy-babes-swam-in-shark-cage-and-snowboarding-topless.html
xxx vieaf vidos http://www.rsuh.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-122334472-black-prego-slut-hard-fucked-from-behind-on-live-cam.html
breezer hd movies http://coastalalaska.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-2703149186-dirty-flix-arousing-touches.html
www mofos com http://unitlog.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-644048562-shoplifter-dolly-punished-for-a-hot-sex.html
xxxwwwxx full hd http://www.scrapman.ru:443/bitrix/rk.php?goto=https://eromoms.info/movie-074790999-horny-cops-bust-and-arrest-perv-dude-peeping-through-windows.html
bogcock fuck mom http://bizimmersin.com/site/wp-content/plugins/myredirect/redirect.php?url=https://eromoms.info/movie-330854721-amazing-hot-lesbian-threesome-sex-on-cam.html
download arabic porn http://volvolux.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-06406742-sex-group-at-the-pool.html
snny leon bf http://qumeiting.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eromoms.info/movie-92809611-busty-whore-capri-cavanni-riding-his-face-and-cock.html
every day xxx http://maxilocks.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-212710995-redhead-rides-a-bbc-classic.html
japanese lesbian maling http://damaskcom.stroykat.com/bitrix/redirect.php?goto=https://eromoms.info/movie-26256185-money-talks-show.html
prestley dawson xnxx2 http://fi.alawar.com/bitrix/rk.php?goto=https://eromoms.info/movie-939122412-cute-teen-babe-sucks-dick.html
enviar un lote de hachis
PhillipVok 2023/02/26(04:43)
[url=https://siderus.ru/]Промышленное оборудование — основа составляющей любого производства. Для функционирования и постоянной эксплуатации необходимо особое внимание уделить выбору бренда и основным преимуществам. Мы предлагаем:
Узкоспециализированное промышленное оборудование. Имеются для нефтепереработки, фармацевтики, покраски, сварки, транспортировки и т.д. Каждый вид выполнен мировым заводом-изготовителем и полностью отвечает всем международным стандартам.
Станочное оборудование. Представлены товары от 149 брендов, отвечающих качеством, высокой технологичностью и современными решениями.
Контрольно-измерительные приборы. Датчики, расходомеры, детекторы уровня, электротехническое оборудование и пр. представлено от 709 брендов. В каждой категории вы найдете необходимые товары.
Трубопроводная арматура. Это предохранительная, запорно-регулирующая и другие. 3012 бренд предоставляет собственные товары, отвечающие всем нормам.
Узлы механического перемещения. Это двигатели и блоки управления, механическая передача, подшипники, приводная техника, позиционирование и пр. 427 фирм предлагают собственную продукцию по высоким стандартам качества.
Системы фильтрации. Водоподготовка, воздушные, масляные, гидравлические фильтры, осушители и прочее. В категории представлены товары 296 брендов.[/url]
[url=https://siderus.ru/]Важный момент, особенно когда простаивают производственные процессы. Мы предлагаем логистику, которая позволит вам как можно раньше получить необходимые детали и промышленное оборудование в любой точке России и СНГ.
Сроки и стоимость оговариваются при оформлении заявки. Наши специалисты рассчитают окончательную цену и подготовят необходимую документацию для оплаты. Мы готовы осуществлять продажи оптом и в розницу.
Промышленное оборудование от официального дилера позволит получить гарантию, сервисный ремонт и высокое качество поставляемой продукции. Звоните прямо сейчас и заказывайте комплексные детали, которые позволят вашему бизнесу упростить определенные моменты в производственных и других направлениях.
[/url]
[url=https://siderus.ru/]SIDERUS - это международный поставщик импортного промышленного оборудования и комплектующих для промышленности и производств. Прямые контакты с производителями, а также наличие собственной логистической базы позволяют нам создавать для клиентов оптимальные условия сотрудничества. .[/url]
скидки
sex hot hinasx
MadisonGuago 2023/02/26(04:22)
hot sexx videos http://hypnotistscomedy.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-912113244-jillian-janson-ryan-mclane-in-naughty-america.html
dissent xxxx video http://terkab.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-111229160-double-shot-of-protein.html
white xx video http://artmug.kr/777_includes/compteur_liens.php?url=https://vegasmovs.org/sex-742731894-tiny-hot-babe-sexy-erotic-sarah-fucks-her-little-ass-alivegirlcom.html
sani leyon bf http://bekenez.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-363962148-hot-blowjob-from-italian-milf.html
borwap xxx teГЁn.pron.com http://savandefi.org/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-840873403-weird-wanker-annette-schwarz-polishes-her-pussy-with-sex-toy-for-orgasm.html
pappu m ubi http://olg-oldenburg.de/11/out.cgi?id=seons32&url=https://vegasmovs.org/sex-545517499-hard-teasing-for-beautys-teats-shaved-slit.html
janwar ka bf http://muzmarket.pro/bitrix/redirect.php?goto=https://vegasmovs.org/sex-283859337-hot-teen-riley-letting-her-instructor-fuck-her-to-pass-exam.html
girl fucking videohd http://paymeals.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.org/sex-4068128003-picnic-with-hot-gf-anne-angel-turns-into-horny-anal-fuck.html
hd sex bideo http://advantalaboratories.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-391030023-asian-seductress-in-red-lingerie-toy-fucks.html
sexy sunny loninr http://cvsdu.com/blog/wp-content/themes/planer/go.php?https://vegasmovs.org/sex-619635856-beauty-tames-a-wild-shaft-with-her-oraljob.html
hd beegs com http://pelican-torg-opt.ru/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmovs.org/sex-345916344-livegonzo-katsumi-asian-babe-enjoys-anal-sex.html
full sexi xxx http://xn----ctbjbz2ajdbn8h.xn--p1ai/bitrix/redirect.php?goto=https://vegasmovs.org/sex-358434056-horny-brittany-shae-with-a-huge-meaty-dick.html
condom bali xxx http://eksway.com/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.org/sex-031151385-sleepover-lesbian-session.html
www.phone rotika com http://fivestarportables.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-242041432-layla-price-and-brittany-shae.html
kenya sex hd http://tele-inmueble.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://vegasmovs.org/sex-5686107063-realitykings-teens-love-huge-cocks-chloe-brooke-clover.html
indi sxe vodi http://parket-hol.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-515014581-crazy-amateur-flashers-public-masturbation.html
kajal xxx vivud http://wepropel.com/S4698.0/translation?wl_url=https://vegasmovs.org/sex-520314446-lelu-lovelipstick-blowjob-cum-on-chest.html
beby porn xxx http://korbell.info/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-080362126-horny-girlie-aiuchi-shiori-has-got-wildest-food-insertion-action.html
indian pump sex http://highplainspoultry.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-2778174034-bicycle-boning.html
sunny liones sex http://technologycampaign.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.org/sex-991963912-diamond-jackson-moves-her-wide-ass-up-and-down.html
3xxx hd videos.com
Laurenrutty 2023/02/26(03:48)
hard sex women http://1004net.org/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.com/massage.html
jabardasti virgin video http://www.google.cm/url?q=https://vegasmpegs.com/play-687112243-wanker-caught-8457.html
big cock gurrup.com http://jecni.co.uk/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmpegs.com/play-5097141137-kianna-bradley-luzbel-bugatti-in-i-caught-my-daughter-fucki.html
xxx xxx nxx http://bravotravel.hu/redirector?url=https://vegasmpegs.com/play-938148263-awesome-bailey-brooke-taking.html
bf seksi video http://endurepel.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-489215998-amateur-latin-banged-by-her-man.html
xxxxx voeds 2016 http://eathealthyfast.us/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-5699110131-runaway%E2%80%99s-revenge.html
ecx xxx video http://zbesto.com/site/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-779916214-nasty-sex-with-chase-evans-and-chris-johnson.html
vef xxx com http://broncsrestr.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-38663380-outdoor-assfucked-babe-closeup-on-a-sexswing.html
दुलहन की चोदाई http://o-gorod.net/bitrix/redirect.php?goto=https://vegasmpegs.com/play-2217125383-sovereign-battles-electrobdsm.html
wab sex hd http://fiberpulling.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/pantyhose.html
bokep istri tube http://training-management.ru/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://vegasmpegs.com/play-526623710-puta-locura-amateur-pregnant-milf-enjoys-a-bukkake.html
bhojpuri porn bf http://myquickboutique.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/gorgeous.html
xxx hd goca http://microdermabrasion.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-98471598-naughty-girlfriend-wants-anal-punishment.html
mather rep son http://048572.com/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.com/play-509033226-dissapointed-when-the-bitch-do-not-swallow.html
blue film bihari http://nba.us/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.com/play-6758170102-bad-seeds.html
xxx chinese mum http://apps4android.org/external.php?url=https://vegasmpegs.com/play-201445457-sexy-teen-rachel-raven-pussy-creampied.html
ww xxx viedos http://nuihempdrink.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-8310115014-18-year-old-amateur-in-her-first-casting-scene.html
women sexy videos http://country67.de/site/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmpegs.com/face-fucked.html
sanilioni sax vidio http://hkmsi.com/wp/wp-content/themes/prostore/go.php?https://vegasmpegs.com/play-788117400-we-wanna-check-this-young-brunette-named-abbie-cat-in-the-solo-action.html
xxx brand videos http://wow1wow.com/adv/adv.php?id_banner=7201&link=https://vegasmpegs.com/play-868878426-ebony-sexpot-aleia-moore-gets-her-quim-polished-and-sucks-bbc.html
kumpulan bokep mom
LauraBroor 2023/02/26(03:10)
prone xxx vedio http://virgoholdings.com/control/click.mod.php?id_envio=1557&email=email&url=https://vegasmovs.info/video-376134795-sorority-sisters-recruiting.html
bangbros sex anjing http://www.google.mn/url?q=https://vegasmovs.info/video-872622357-jayden-jaymes-masturbates-like-pro.html
brather sister xxx http://12xgalleries.com/site/wp-content/themes/Attitude/go.php?https://vegasmovs.info/video-906416442-eva-saldana-eva-casting-couch-x.html
xxx video tit http://www.mebeltula.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-839679432-horny-asian-slut-drills-her-asshole-with-vibrator-and-wanks-actively-homemade-video.html
sex vs kuda http://wp01.pik-smart.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-3120176121-mofos-public-pick-ups-ivy-rose-shy-stud.html
xx video 2gp http://jimhemphill.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-806428245-busty-asian-babe-tight-pussy-closeup.html
sex videos Віgp http://mesorah.com/go.php?u=https://vegasmovs.info/video-667656291-chubby-egyptian-wife-with-big-tits-gets-drilled-in-bed.html
xxx video hdmp5 http://tmn.prostitutki-red.com/bitrix/redirect.php?goto=https://vegasmovs.info/video-890751147-playgirl-fondles-juicy-pussy.html
chudachudi video dow http://shop.f-trade.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-586263915-abigail-mac-holes-put-to-the-test.html
killer group xxx http://bbk.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-456942438-curvy-babe-sheena-shaw-asshole-pounded.html
sex xnnxx hd http://centigrade.in/modules/wordpress/wp-ktai.php?view=redir&url=https://vegasmovs.info/video-819264564-brunette-whore-becky-lynn-gets-some-fetish-in-army-zone.html
devoleena bhattacharjee xxx http://tehnoetalon.com/bitrix/redirect.php?goto=https://vegasmovs.info/video-352876029-sweet-japanese-babe-rimi-tachibana-poses-on-a-cam-and-sucks-a-lollipop.html
redwap kita zen http://talelogistics.com/visit.asp?v=Responsible+Travel&u=https://vegasmovs.info/video-1195172481-derrick-pierce-fools-around-with-one-of-his-married-friends-aiden-ashley-sweet-sinner.html
muhamd feeroaj.com xxx http://doctoringblades.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-8819145138-close-up-asstomouth-with-lana-rhoades.html
video jav hd http://mansoftsystems.com/site/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.info/video-322213071-jayden-lee-johnny-sins-in-my-friend-shot-girl.html
nipali xxxx video http://universaldisplaycorporation.info/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-436071525-karlie-montana-turns-hen-party-into-the-lesbo-orgy.html
xxx sea vd http://lowcoastdesign.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmovs.info/video-4034116107-light-skin-beauty-naked-ready-4-sex-tittys-ass-tight-pussy-3.html
nagie svagratka video http://transalp.it/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.info/video-322631685-trainer-fucks-one-of-the-gals-doggy-from-behind.html
रूपाली साडि xnxx http://fundabloom.org/wp-content/themes/planer/go.php?https://vegasmovs.info/video-187830627-darling-is-using-her-sexy-mouth-to-charm-studs-rod.html
lela star boots http://hartkeindia.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-455057484-google-ombfun-2-play-vibrator-big-cum-orgasm-super-wet-squirt-compilation.html
xxx hd vidvides
MackenzieSig 2023/02/26(03:05)
moon moon duttaxxx.com http://claytonbradley.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripmpegs.com/player-017330265-dude-shoves-big-cock-into-brunette.html
amemi yaluna pornstar http://gae.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-269852940-lovely-and-big-tits-aidra-fox-moans-on-lexingtons-big-black-cock.html
donlowat vidio sex http://ay13.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.com/player-5101116102-teen-alaina-kristar-caught-stealing-fucked-by-step-dad.html
marvade xxx video http://qjfwzx2.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-420145020-charlotte-vale-anal-clair-is-having-dance-lessons-from-dance-teacher.html
jennytheonex РІ РїРѕСЂРЅРѕ http://audiotele.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-968067414-black-maid-services-white-masters.html
xxx sxay babes http://100grind.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripmpegs.com/player-7131102255-stepfamily-twerkonadick-session.html
sxx mobil bdio http://cdltrucker.net/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.com/player-0919161450-anna-bell-peaks-gets-her-big-tits-worshipped-by-bill-bailey.html
bangbros nadia ali http://profil-okno.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-633651921-pretty-silvia-saige-fucking-large-meaty-pole.html
xnxxxxxxxxxx video tamil http://cpnoin.or.kr/contest/tests/hit_counter.asp?url=https://stripmpegs.com/thick.html
hd sax videi http://aeroboxy.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-470436759-busty-secretary-tory-lane-gives-negative-evaluation-and-gets-fucked-rough-in-her-office.html
spider-man cartoon xxx http://aandr-rentals.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-695812257-anjelica-in-hot-homemade-video-showing-a-cute-inlove-couple.html
porn indian herb http://musikverein-herforst.de/redirect/redirect.cfm?pk=46&target=https://stripmpegs.com/player-341121114-brunette-college-ex-girlfriend-getting-slutty-point-of-view.html
big bobs boudi http://layladanner.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-185711463-veronica-avluv-preston-parker-in-my-first-sex-teacher.html
wwe mcmohan xnxx http://dtcpublicidad.es/site/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-215222949-big-boobs-passenger-fucked-and-jizzed.html
gana xxx hindi http://triumvo.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-111720933-maya-parish-sex-scene-in-midnight-son-hotmozacom.html
kanpursexy video com http://finistere-rando.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.com/player-386219475-a-perceptive-penetrator.html
kunwari hindi porn.com http://mikrorata.pl/register/quit.html?url=https://stripmpegs.com/player-810338634-sex-domme-in-underware-rides-cock-and-moans.html
sex japanese pembantu http://en.novline.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-579757833-big-ass-petite-latina-gets-doggy-style.html
2019 xxx gujarati http://ryanscoffee.co.kr/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.com/player-20250504-blonde-fetish-babe-satine-sparks-lesbian-bondage.html
englend girl xxx http://maps.google.com.my/url?q=https://stripmpegs.com/player-312537852-very-and-sexy-teenie-knows-whats-what-in-banging.html
poshto saxy video
JustinOvevy 2023/02/26(02:48)
family matter porn http://vermontfishing.com/__media__/js/netsoltrademark.php?d=erodrunks.net/babysrilanka.html
abigaiil morris pornhub http://nycwandie.com/__media__/js/netsoltrademark.php?d=erodrunks.net/rrinada.html
मराठि xxxwww foking http://harrisdavis.com/__media__/js/netsoltrademark.php?d=erodrunks.net/www-zooskool-xxx-dog-and-girl-six.html
loganatha sex video http://kraftwerk-karlsfeld.de/engine/go.php?url=https://erodrunks.net/janet-mason-yo-mamas-a.html
xxx com foren http://promst2000.go64.ru/bitrix/rk.php?goto=https://erodrunks.net/cucold.html
suggy xxx wap http://land24.ru/bitrix/redirect.php?goto=https://erodrunks.net/nika-noire-cuckold.html
xxx 4k class http://katkimbrough.com/__media__/js/netsoltrademark.php?d=erodrunks.net/brother-rape-sister-and-cum-in-pusy.html
xnxx age 50 http://ametekfsm.com/engine/track.php?url=https://erodrunks.net/clips-liseli-ecem.html
skinny busty teens http://dcochinita.com/__media__/js/netsoltrademark.php?d=erodrunks.net/miget-mom.html
xx sex moves http://furbabiesbarn.com/__media__/js/netsoltrademark.php?d=erodrunks.net/king-1.html
daya xxx hd http://ip2city.ru/__media__/js/netsoltrademark.php?d=erodrunks.net/khaoijy.html
johny sen porn http://hair2buy.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mistress-torture-chamber-tubes.html
sexy video loading http://trendynews.ml/modules/links/redirect.php?url=https://erodrunks.net/porn-nude-sahin-k-acitmadan-sik-beni-fil-agam.html
school chut desi http://ulyanovsk.technosouz.ru/bitrix/rk.php?goto=https://erodrunks.net/shirly.html
lilly dhuthar xxx http://nehbula.com/__media__/js/netsoltrademark.php?d=erodrunks.net/angel-melaku.html
sex kimi hime http://artmkala.com/wp-content/plugins/translator/translator.php?l=is&u=https://erodrunks.net/le-da-tan-duro-asu-hija-que-le-rompe-es-ano.html
bheg sxe com http://dreamfollowers.com/wp/wp-content/themes/planer/go.php?https://erodrunks.net/wide-hips-thick-thighs-small-waist-creamy-pussy.html
unbelieve porn movies http://nunghwa.org/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erodrunks.net/mom-with-big-saggy-tits-fucks-young-boy.html
xxx hd sanilewani http://olivialandau.com/__media__/js/netsoltrademark.php?d=erodrunks.net/famosas-webcams.html
lana xx.com video http://brisjast.com/wp/wp-content/themes/Attitude/go.php?https://erodrunks.net/gina-janssen-in-the-sign-of-the-lion-porn.html
xxx mil video
MabelSauch 2023/02/26(02:26)
janvr ledj sexx http://forwindows.net/site/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.com/clip-098264912-plumpy-brunette-diva-valerie-kay-gets-drilled-by-will-powers.html
vintar xxx videos http://los47.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-3755103094-pulled-teen-facialized-in-taboo-maledom-trio.html
pakistani teacher sex http://airport-norilsk.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-409168847-foureyed-slut-shows-how-well-she-can-suck-dick-homemade-video.html
xxxii tamil hot http://lopunt.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-263634807-raucous-gang-bang-delight-for-japanese-chick.html
hd scxy vidieo http://zeroninelatam.com/urlesterno.asp?url=https://sexotube2.com/clip-601056123-alina-henessy-and-cherry-kiss-fuck-lucky-hard-cock.html
xxxx sxxx com http://holandmebel.pl/engine/redirect.php?url=https://sexotube2.com/clip-433524926-single-mom-porn-theater-gang-bang.html
sex video frode http://nakedshack.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.com/clip-120540572-angry-guy-struggles-to-fit-dick-inside-besley-kites-tiny-asshole.html
jarman porn vedio http://krov-yug.biz/bitrix/redirect.php?goto=https://sexotube2.com/clip-100812191-gorgeous-teen-best-friends-fucked-and-sharing-facial.html
diksha ki xxx http://maxtime-trading.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-251510355-fix-my-cuntputer.html
ब लू बीएफ http://namaskyoga.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.com/clip-165136519-fat-chic-in-the-pawnshop-is-still-hot-and-oh-so-fuckable.html
anjali ray sex http://www.loeffler-sports.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-928434715-ombfuncom-very-wet-creamy-pussy-dildo-fucking-ohmibod-vibrator-orgasm.html
live sex scene http://cybzon.com/blog/wp-content/themes/Grimag/go.php?https://sexotube2.com/clip-715168226-torrid-lacie-james-britney-young-tease-the-shlong-of-will-powers.html
bf hd beautiful http://roza-consult.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-278718893-perky-tits-teen-vega-asshole-fucked-hard-with-throbbing-cock.html
xxx videos haind http://kimkardashiam.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-2285122063-anissa-kate-mr-pete-in-anally-fucking-my-french-step-mom-bangbros.html
www.old boy xxx http://centigrade.in/blog/wp-content/themes/evidens-dark/redir.php?u=https://sexotube2.com/clip-549536509-ariana-van-s-booty-asks-for-it.html
www.karala village sex.com http://saransk.kupibas.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-1224183005-better-things-to-do-episode-3.html
saxi video 3d http://mamiday.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sexotube2.com/clip-453536949-silvia-saige-and-ally-tate-shared-a-fat-hard-cock-in-bed.html
julia aan thame http://ehe.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://sexotube2.com/clip-648030061-bdsm-punishment-fuck-captive-redhead-young-slave.html
xxx image chhaka http://immigrationinsight.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://sexotube2.com/clip-036562832-stupid-jap-teen-aki-hoshino-rides-subway-in-the-sailor-outfit.html
xxx fck vidayo http://lora.com/gbook/go.php?url=https://sexotube2.com/clip-34823112-group-sex-in-cinema.html
xxx seni lion
Juliananync 2023/02/26(02:18)
inglen xxx video http://contactcongressnow.org/__media__/js/netsoltrademark.php?d=erodrunks.info/at-home.html
bf xxx p http://ineu.ir/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/o%C4%9Flu-anas%C4%B1n%C4%B1-fena-sikiyor.html
dadtoson sax movi http://shatura.ru/bitrix/redirect.php?goto=https://erodrunks.info/miley-ciarus.html
starmie denial hot http://kirov.voobrajulya.ru/bitrix/redirect.php?goto=https://erodrunks.info/filipina-cebu-scandal-sex-vedio.html
amature sex videos http://www.thenoodlebox.com/__media__/js/netsoltrademark.php?d=erodrunks.info/family-street.html
video xxx ud http://chartsninja.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erodrunks.info/%E6%9E%9C%E5%86%BB%E4%BC%A0%E5%AA%92.html
अफ रीकी चुदाई http://haianxian.net/gurteen/gurteen.nsf/redirect?openagent&url=https://erodrunks.info/muzaka-iz-filma-dzhentelmeny-udachi-noty-dlya-akkordeona.html
indian sexi vidio http://revivalcolorado.com/__media__/js/netsoltrademark.php?d=erodrunks.info/phara-sex.html
son fak madhar http://namisoft.ir/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erodrunks.info/sexy-lingerie.html
xxx video bhakti http://yoon-yang.co.kr/blog/wp-content/themes/delicate/gotourl.php?url=https://erodrunks.info/a-la-nenita-por-el-culo.html
मुस लिम sex http://billetspecialties.us/__media__/js/netsoltrademark.php?d=erodrunks.info/self-foot-worship-public.html
teacher sunder porn http://coatrackshack.com/wp-content/themes/eatery/nav.php?-Menu-=https://erodrunks.info/russian-model-accident.html
www xnsex com http://russische-kirche-bad-nauheim.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/voyeur-filmando-bucetas-de-coroas-empublico-camera-escondida.html
desi sex pussy http://brienwaterwells.us/__media__/js/netsoltrademark.php?d=erodrunks.info/animal-hd-teen.html
lisa ann bf http://b-id.ru/bitrix/redirect.php?goto=https://erodrunks.info/a-chair-is-made-for-sitting-guess-not.html
sexy old film http://rrcdetstvo.ru/bitrix/redirect.php?goto=https://erodrunks.info/midian.html
alia bhatt nudes http://berkenwood.ru/bitrix/rk.php?goto=https://erodrunks.info/xhamster-com-metart-model-anna-2-xhamster-com.html
lota xxx hd http://binders.at/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.info/muscular-women-bondage.html
tight pussy fingering http://cccummings.com/__media__/js/netsoltrademark.php?d=erodrunks.info/dcma.html
mother seduces stepson http://hoffix.de/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.info/izek.html
fex sex vidoes
Malcolmunedo 2023/02/26(02:12)
xxx barat mp4 http://sartores.fr/bitrix/rk.php?goto=https://freshindianporn.net/bd/hardcore-porn
कैटरीना कैफ xnx http://tanahoradopapa.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://freshindianporn.net/moo/Hre/so-beautiful-tik-tok-cutie-with-amazing-boobs-leaked-full-collection-part-3
natun bangldeshi xxx http://torgavtomat.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/dBy/sexy-bhabi-shaving-pussy
new xxxxx move http://eyetronic.io/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freshindianporn.net/moo/Lc/nri-lovers-horny-at-night-fcking-nude-at-home-scandal
xxxx jabardasti rep http://discount-bambini.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/AJDK/desi-couple-from-patna-hardcore-sex
xxx.bef video hd http://hutch.ai/site/wp-content/themes/Attitude/go.php?https://freshindianporn.net/bd/facesit
gey animal porn http://thaiduongpaint.vn/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freshindianporn.net/bd/big-pussy
karina ki seksi http://sportbible.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://freshindianporn.net/bd/nude-bhabhi
sanni leyen xxx http://wrgrace.biz/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/U65/dipinitta-bhabhi-sexy-indian-mother-in-law-filmed-in-shower
garl gay xxx http://armavir.kolesa-darom.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/rc5/sexy-lady-teacher-aur-school-principal-ka-fuck-mms
sistar bardar xnxx http://simpleclima.com/blog/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/telugu-girls
kerala sex tubes.net http://lowermanhattansemiquincentennial.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/public-crowd
xnxxx sex mobi http://bjsyjzlw.com/wp/wp-content/themes/prostore/go.php?https://freshindianporn.net/moo/KG4/village-girl-tongue-sucking-038-boobs-show-mms-clip
4k sex 5minit http://sweettscatering.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/tamil
3gpking viagra sex http://mwmwealth.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/6dW/sexy-bhabhi-porn-videos-with-nextdoor-lover
muskan xx video http://privacy1.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/masturbation-show
xxx indan vespr http://msiddique.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://freshindianporn.net/moo/ydX/indian-amateur-blowjob
siliguri xxx vido http://tinaomos.news/bitrix/rk.php?goto=https://freshindianporn.net/moo/LqT/indian-bf-gf-chudai
mewati porn movi http://virtus.pro/redirect?u=https://freshindianporn.net/bd/9th-class-sex-videos-10th-class-9th-class-10th-class
bed wep farstsex http://fullercenterfdn.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/5aw/sexy-village-wife-with-devar-in-jungle
soni louny sex
Kylequoda 2023/02/26(01:18)
xxxxxx video download http://officialbazaar.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://stripvidz.info/vd-8282137189-sophiabrooke1-amteur-webcam-pussy-wet-xcams69tk.html
video xxx niwe http://www.rosritual.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-123844367-lana-sky-chubby-chick-facialized-by-a-black-cock.html
xxx video18years com http://rencontreslocales.eu/visit-site?id=25208&noJoin=1&sendURL=https://stripvidz.info/vd-446822182-3d-girl-ravaged-and-jizzed-by-tentacles.html
pussy suking video http://montemoderno.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-111265496-dirtyminded-busty-blondie-katka-gets-fucked-doggy-for-money.html
american 17 xxx http://tarabursey.com/redirect.php?link=https://stripvidz.info/vd-773121751-bbc-vs-big-butt-blonde.html
दुलहन xxx sex http://ulyanovsk.mirmagnitov.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-611110441-amber-lynn-bach-ryan-driller-in-my-friends-hot-mom.html
stepmom family affairs https://maps.google.com.pe/url?q=https://stripvidz.info/vd-2089115463-fit-ass-girl-fucks-the-gardener-while-her-parents-away.html
fuck red hd http://gitlab.madeon.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-676517309-a-white-boy-eats-and-fingers-lexi-deep-deep.html
sunny leone meyzo http://freebbs.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://stripvidz.info/vd-166815472-inglourious-french-maids-part-1.html
sister sex sites http://sievatools.de/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripvidz.info/vd-1401145136-bouncy-assed-babe-sucking.html
download sex japn http://alexbeach.com/site/wp-content/plugins/myredirect/redirect.php?url=https://stripvidz.info/vd-6921188157-incredibly-hot-wife-spanks-submissive-husband.html
xxx ki biodi http://meta-trust.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-587023706-sexy-lesbians-having-strapon-fun.html
force sex bro http://redlantern.cc/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripvidz.info/vd-8129179377-steamy-ass-fuck-session-with-a-hot-babe.html
mallu videos masalaclip.com http://xy-lamp.com/v/affiliate/setCookie.asp?catId=1180&return=https://stripvidz.info/vd-607718367-hairy-lesbians-lizaveta-k-vasilisa-have-sex.html
sel xxx video http://rpghk.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-923212968-ultimate-titty-fucking.html
xxx chanic videos http://bruelkjaer.de/site/wp-content/themes/begin0607/inc/go.php?url=https://stripvidz.info/vd-153311566-bdsm-xxx-feisty-slave-girls-learn-the-hard-way.html
manforce porn video http://brasseriedes3provinces.be/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://stripvidz.info/vd-839549439-busty-slut-facialized-xxx.html
arad brother sisters http://amb.su/bitrix/rk.php?goto=https://stripvidz.info/vd-117047469-funny-lesbian-pussy-licking-trio-after-basketball-training.html
sexx hd kompor http://konkurent.net/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://stripvidz.info/vd-22139879-milf-with-natural-big-boobs.html
naughty america 4gp http://northwestairsoft.com/__media__/js/netsoltrademark.php?d=stripvidz.info/cum-inside.html
photo shut xxx.cm
LuisMam 2023/02/26(00:33)
girl to girlxxx http://allisonanderson.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/small-cock.html
katreena kief xxx http://scout-gps.com/bitrix/redirect.php?goto=https://ganstagirls.net/taxi.html
rashi khanna xvideocom http://kerbedis.lt/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.net/tease.html
huge ass tamil http://x2o.eu/modules/babel/redirect.php?newlang=fr_FR&newurl=https://ganstagirls.net/videos-754670320-bombshell-nymphomaniac-nicole-aniston-gets-her-cunt-drilled-doggystyle.html
xx xy sax http://alkiv.ua/bitrix/rk.php?goto=https://ganstagirls.net/videos-939376074-athletic-milf-klarisa-leone-shows-her-talent-in-giving-deepthroat-blowjob.html
real xxx honeymoon http://cheapofficesupplies.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-295326879-cougar-katana-kombat-twerks-her-ass-on-jay-romero-s-bald-cock.html
sex 2minit 1945 http://mo.domex.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-075562975-18-year-old-sasha-rose-fucks-with-casting-agent-pov.html
moms son xxx http://winescholarguild.org/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstagirls.net/videos-105172809-tight-petite-teen-miruku-ichigo-in-black-lingerie-pussy-rubdown.html
xxx tokyo bdsm http://samara.clubwings.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-026740702-mia-pearl-must-give-her-pink-taco-for-outdoor-rope-bondage.html
virgin shoplifter fuck http://mayjalis.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-312368595-hardcore-first-time-luna-lovely-in-dont-break-the-rules.html
negetive america pron http://burasieregli.com/redirect.php?goto=https://ganstagirls.net/videos-434578851-blind-date-for-hussy-brunette-jj-cruz.html
xxx deshi ladki http://ksaiyar.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-124240879-ebony-teen-loves-white-dick-in-interracial-sex.html
sister xxxx videos http://stocklavka.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-969026235-happy-girl-enjoys-cock.html
new lokel xxx http://roscm.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-806270179-lesbo-workout-on-the-couch-with-devon-michaels-and-chloe-cane.html
goya x video http://fairylights.de/index.php?id=1901&type=0&jumpurl=https://ganstagirls.net/videos-54002634-lovely-18-year-old-brunette-gets-a-hard-pussy-fuck.html
kajal sex photos.com http://bendavidgroup.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-0607101565-one-boy-two-girls-ot-hot-threesome-sex-with-tetti-dew-korti-and-her-best-girlfriend.html
देनी denial xxx http://cmkvadrat.com/goto.php?u=https://ganstagirls.net/videos-9886103279-hairy-chubby-ex-girlfriend-masturbating-with-a-vibrator.html
wwww xxxx movj http://annalieselemmon.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://ganstagirls.net/videos-5927142247-dick-crazed-bisexual-milf-policewomen-take-advantage-of-arrested-bbc.html
perty babi xxx http://qicenter.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-844578923-slim-blondie-with-rather-small-tits-ashley-sinclair-sucks-a-cock-in-the-ships-cabin.html
hd eitali xxx http://bi3.eu/engine/redirect.php?url=https://ganstagirls.net/videos-222670767-dude-fucks-flat-breasted-shemale-domino-presley.html
simontok apk porno
Marywaw 2023/02/26(00:28)
nani porn sexi http://univers-marketplace.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Xxl+village-auntie’s-full-length-sex-clip-mms-scandal.html
mom son xxxbrazzer http://galileorewards.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://wowindianporn.mobi/seacrh+footlicking.html
savita bhabhi dotkom http://vesna.toys/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+desi+porn+site.html
dasi gsrls bathing http://czncorp.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+india.html
xxxx video 18years http://cubainternationalinitiative.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+roxy+reynolds.html
pakishtani sex vedio http://kosh-agach.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+uRq+big+boobs+and+big+ass+milf.html
mastipenis pron video http://arizona-rp.com/wp/wp-content/themes/begin44/inc/go.php?url=https://wowindianporn.mobi/vdz+SU9+desi+indian+couples+nude+at+floor+enjoying+hot+sex+mms.html
www xxc nom http://startupfresh.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://wowindianporn.mobi/vdz+ShI+desi+telugu+aunty+blouse+change+video.html
xxxn vibaos com http://lk-sb.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SEZl+indian+call+girl+rajni+movies.html
xxxii video dihati http://hattesale.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://wowindianporn.mobi/seacrh+massive+tits+fucked.html
a7 bf movie http://vendorcom.com/go.php?url=https://wowindianporn.mobi/vdz+wQ+bhabhi+hardcore+homemade+sex+with+neighbor.html
sex hot teen http://www.brizmotors.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SN7y+hotel+babe+showing+vdo+updates.html
japanese lesbian videoporn http://exact.de/wp/wp-content/themes/Attitude/go.php?https://wowindianporn.mobi/vdz+bN3+interracial+teen+orgasms+after+rough+cowgirl+riding+and+creampie.html
japani xxxi video http://psk-holding.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+2014.html
xxx dengan hewan http://myhomeheating.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+2R+telangana+private+company+leaked+desi+office+sex.html
agent public porn http://glooie.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://wowindianporn.mobi/vdz+jvb+fucking+big+and+thick+nepali+pussy+hardly+fucking+fat+wife.html
veenavanka saloor rape http://happydiva.ru/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://wowindianporn.mobi/vdz+Qh+three+hentai+lesbians+fingering.html
japan blue filims http://aritaenergyservices.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Bz+black+butt+bbw+aunty+fucked+behind.html
xo zilla com http://worldchoicesport.co.uk/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/vdz+Snz5+married+stepsister+big+ass+has+an+tight+pussy+fuck+while+she+is+relaxing+at+home.html
xx fucking americans http://mystic-lake.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Snz5+married+stepsister+big+ass+has+an+tight+pussy+fuck+while+she+is+relaxing+at+home.html
vargin rap sex.com
Lillianswoli 2023/02/25(22:47)
online sex movies http://miketon.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.info/videos-975481819-slim-torrid-dick-rider-gina-gerson-teases-a-strong-hot-tool.html
step douter sex.mobi http://thumbrecon.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-8784129425-cfnm-handjob-competition.html
dawonload vdio xxx http://shimajima.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-708280917-titless-pale-nympho-jun-nada-is-made-to-suck-a-cock-for-cum.html
rep gal com http://uberfooter.com/__media__/js/netsoltrademark.php?d=ganstababes.info/tattoo.html
nirosha perera sex http://germalex.hu/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.info/videos-26413634-new-casting-agent-summer-carter-brings-in-the-luscious-raunchy-tellula-rose-for-an-interview-and.html
xxx lennox videos http://la-la.top/bitrix/redirect.php?goto=https://ganstababes.info/videos-510249823-jayden-jaymes-busty-bimbo-playing-with-a-dildo.html
west indiaj xvideos http://newbornblanket.com/links/out.asp?url=https://ganstababes.info/videos-835326198-granny-offers-her-big-juggs-appreciator-a-good-tim.html
pakistani sexi vidios http://cdhgf.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.info/videos-4298198204-gorgeous-milf-deepthroating-huge-cock.html
indian school xxx http://www.vitains.ru/bitrix/redirect.php?goto=https://ganstababes.info/black-girl.html
x nx bangladesh http://xn--64-mlc6afj.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.info/videos-915479387-cute-redhead-babe-neesa-massages-her-pussy-and-sucks-dick.html
brrazza sex com http://ndaindental.co.kr/blog/wp-content/plugins/ad-manager/track-click.php?out=https://ganstababes.info/videos-529872397-girl-on-the-leash-angel-eyes-gives-blowjob.html
sexxy bf hanimon http://mindbuddy.org/site/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.info/videos-061222183-amateur-teen-girlfriend-anal-gangbang-with-facials.html
दादी की चुदाई http://sem-e.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/self-facial.html
indian sex videos2 http://antibot.ga/cgi-bin/link.cgi?https://ganstababes.info/videos-687134027-lexs-breast-fest-02-amy-anderssen-siri-holly-michaels-brooklyn-chase-lexington-steele.html
foreign bf movie http://meworldfashions.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.info/cute.html
honor sex hd http://nkz.prostitutki-red.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-521878605-bedroom-porn-scenes-in-threeso-more-at-javhdnet.html
maria ojawa ngentot http://aerowell.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-8877116582-lubed-hairy-bush-busty-asian-slut-filled-with-hot-cum.html
bokep sd indo http://find-me.co.uk/get.php?url=https://ganstababes.info/videos-939529081-fake-big-tits-blonde-sub-zippered-in-gyno-chair.html
dasi anty xxx http://grantpittard.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-354359500-paris-white-reality-pov-porn.html
kalpna jha deohar http://www.inno-implant.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-89544194-cherry-popping-dorm-attack.html
fadar datdar xxxx.us
Mariajal 2023/02/25(21:32)
bokep jepang menjerit http://ecommerceo.com/wp/wp-content/themes/begin44/inc/go.php?url=https://hindi6.pro/to/rhxm/my%20indian%20viral%20wife%20wakes%20up%20from%20the%20bed%20in%20the%20hotel%20room%20goes%20to%20the%20bathroom%20and%20calls%20me%20to%20fuck%20her%20like/
naughty america downloads http://www.stroykat.com/bitrix/redirect.php?goto=https://hindi6.pro/to/r2Ky/tamil%20actress%20in%20indian%20beautiful%20girl%20getting%20fucked%20at%20midnight%20fuck%20me%20hard/
sexeys school bf http://1camera.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/9sc/hot%20indian%20babe%20flaunting%20her%20body%20during%20the%20shower/
family comes xxx http://whiteningwhishes.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Sew/hotel%20mai%20hindi%20honeymoon%20chudai%20ki%20sexy%20blue%20film/
badmasi.xxx video com http://http://teenkids.ru/engine/track.php?url=https://hindi6.pro/to/rVwi/desi%20hot%20couple%20having%20sex%20leaked%20mms%20part%207/
xxx san maa http://heavenycreations.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rV0O/extremely%20cute%20girl%20hard%20fucking%20full%20video%20with%20audio3/
xxx max sax http://lattedays.net/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/to/rMYq/sali%20ko%20bathroom%20me%20bulakar%20kari%20chudai/
हिंदी а¤а¤ѕа¤·а¤ѕ मेंxxx http://komandirskie.com/bitrix/redirect.php?goto=https://hindi6.pro/to/rJRa/horny%20desi%20bhabhi%20rita%20movies/
xxx biyap hd http://cannabissobriety.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://hindi6.pro/to/rzzs/aunty%20dress%20change%20after%20fuck%20capture%20lover/
gair xxx sex http://receipttrackr.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/RS1/she%20let%20me%20cum%20on%20all%20over%20her%20body%20milf%20amateur%20tight%20pussy%20fucks%20doggy%20style%20malki%20queen/
boobs shoking xxx http://desmondcpalbany.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ra16/kavita%20bhabhi%20changing%20movies/
sunny brist milk http://2x2school.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/nkZ/amateur%20indian%20wife%20gives%20passionate%20blowjob/
pyasi atma pornstar http://leninsk-kuz.ru/bitrix/rk.php?goto=https://hindi6.pro/to/Ng/teenage%20indian%20couple%20fuck%20hardcore%20in%20the%20bathroom/
jd xx video http://flaminguettes.com/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/FK/indian%20desi%20bhabhi%20richa%20part3/
xxxxx video hinde http://100percentpuremutt.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6tr/desi%20horny%20girl%20begging%20her%20brother%20to%20lick%20cunt/
sex 2019video come http://mo-hohryaki.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/IoK/indian%20porn%20vedios%20outdoor%20hidden%20cam%20mms/
xes video xxx20019 http://www.mreospb.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/0PQ/69%20sex%20with%20desi%20woman%20with%20hot%20butt/
video xxx 3 http://tulugarenlaweb.cf/__media__/js/netsoltrademark.php?d=hindi6.pro/to/reMq/indian%20hot%20sex%20with%20real%20life%20tamil%20couple%20in%20hotel%20room/
quite xxx video http://aarthikkhabar.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/S55/esi%20bhabhi%20naked%20and%20in%20great%20mood%20sucking%20dick/
samantha nude picz http://wistexdistribution.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rliR/nepali%20housewife%20fucking%20in%20doggy%20style%20homely/
indrani dutta xx
Lesliemeago 2023/02/25(21:29)
airtiga hard porn http://angarsk.rigbi.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-407234883-mmnauthgty-office.html
natasa malkoba sex http://shop.kit23.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-930352721-tiffany-doll-must-have-a-very-tasty-asshole.html
fukig xx sex http://balikesirbarosu.org.tr/acontent/click?target=https://ganstavideos.info/xxx-895482055-skinny-blonde-whore-kimberley-bends-over-for-ferris-and-enjoys-anal-sex.html
seal todna chudai http://computer-benutzer.de/clicktracker/?url=https://ganstavideos.info/xxx-741950301-serious-threesome-hardcore-with-busty-hina-maeda.html
mia malkuya brazzer.com http://theoian.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstavideos.info/xxx-959356927-slutty-blonde-nurse-anal-fucked-in-a-hospital.html
full naked irani. http://nmmi.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-013648397-hot-college-sluts-prefer-raunchy-group-fucking.html
stepmom nylons skirt http://omnya.com.au/jump.php?go=https://ganstavideos.info/xxx-256224507-divine-double-down.html
sex vidoe hind http://www.estateoagency.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-322572201-mature-blonde-bitch-in-corset-loves-black-dick-inside-her-snatch.html
xxxx video chudai http://ekb.ugmk-telecom.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-902088192-classy-blonde-sweetie-jasmine-rouge-gets-her-muff-licked-and-fingered.html
indian repe xxx http://ubipe.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.info/xxx-047562341-big-titted-brunette-slut-pegging-her-lover.html
hb xxx vibos http://fleurs-guadeloupe.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://ganstavideos.info/xxx-857870141-kinky-mexican-baby-spreads-her-cheeks-wide-for-a-stiff-cock.html
x vidieo come http://mipstoma.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-7583120487-wwwfapfaplerstop-big-booty-blonde-rides-dildo-on-cam.html
xxx hd khalifa http://desnel.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-345424398-comic-book-hottie.html
xxxxvodio long time http://medimpactdirect.us/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-084450179-screaming-bondage-slave-get-big-dick-in-tight-anal-with-creampie-kink.html
xxx vida gd http://man-osvita.org.ua/blog/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-144568283-drill-sergeant-olivia-austin-blowjob-justin-hunts-cock.html
ШіЩѓШі Щ…Щ†Щ‰ ЩЃШ§Ш±Щ€Щ‚ http://galantiss.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-592662074-tlbc-hot-australian-model-fucks-big-black-cock.html
westendij sexy video http://webvitrina.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-483048240-big-clit-babe-on-the-move-for-hot-steamy-riding-sex.html
nxn vidoe dawlod http://bac91.de/out.php?go=https://ganstavideos.info/xxx-725446856-sasha-petite-busty-teen-sologirl-adult-natural-tits.html
porn tube daughter http://devlet.com.tr/engine/track.php?url=https://ganstavideos.info/xxx-017310252-marvelous-bookworm-lou-charmelle-is-fucking-in-class.html
yami gautam xnxx.com http://palaone.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstavideos.info/xxx-0646161481-teen-next-door-dancing-naked-on-her-laptop-webcam.html
blec penish videyo
Makaylastics 2023/02/25(19:49)
xxx shekshi video http://thepersonalityschool.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/vid+HF5+nagpur+mai+pati+ke+dost+se+bhabhi+ki+jordaar+fuddi+chudai
new bad wap.com http://shvedostien.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dzJr+mommysgirl+naughty+girls+need+to+do+what+stepmilf+katie+morgan+says
college fabby video http://litezero.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+с+разговорами
xxx pansan video http://zelenogradsk.sushi-love.ru/bitrix/rk.php?goto=https://desitube.pro/bd+luxurymur
videos redwap download http://13t.devbusinc.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+desi52+sex
hard criying fuck http://ellyinwonderland.blogspot.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/vid+dIbg+indian+bhabhi+has+sex+with+dever+hot+cock+sucking+and+pussy+fucking+with+desi+bhabhi+indian+village+riya+bhabhi
सेकसी सोनाकसी सेकसी http://metallkom-don.ru/bitrix/rk.php?goto=https://desitube.pro/bd+blowing
romantic desi porn http://spartansrugby.at/wp-content/plugins/topcsstools/redir.php?u=https://desitube.pro/vid+Fpz+indian+girl+doing+hot+blowjob+in+car
police pussy video http://newsforgreens.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+dOnj+teen+tricked+into+getting+naked+for+personal+trainer+and+sucking+his+cock
sax movi com http://crossbowsport.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://desitube.pro/vid+ji2+indian+teens+amateur+sex
jav okita anri http://vik.ac/modules/wordpress/wp-ktai.php?view=redir&url=https://desitube.pro/vid+dJ53+sex+with+sister+in+law
xxx waif hotel http://sundslankekur.com/site/wp-content/plugins/phpl/redirect.php?url=https://desitube.pro/vid+Y4+aunty+xxx+anal+sex+with+salesman
sonia gandhi sex.com http://cloud-gfx.net/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://desitube.pro/bd+sexy+moans+ebony
x tube dwanload http://klaaiservices.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dYkz+xxx+salma+fucking+nadim+paid+hindi+audio+darty+sex+close+pussy+fuck
balloon sluts xxx http://globalknowledge.ae/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+british+milf
xx video.com national http://medicalroyaltyfund.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sexuality
real porn momson http://crowd.kz/bitrix/redirect.php?goto=https://desitube.pro/vid+EOS+big+boobs+bhabhi+hiding+face+during+sex
xxxx video fake http://tulikivi59.ru/bitrix/rk.php?goto=https://desitube.pro/bd+ladies
bengali xxxv video http://prachka.com/bitrix/redirect.php?goto=https://desitube.pro/vid+dUT0+indian+sapna+didi+milk+show+video+xxx
3gp xxx girls http://pomor.land/bitrix/redirect.php?goto=https://desitube.pro/vid+5Mu+mumbai+escorts+91+7378605818+mumbai+escort+91+7378605818
new 3movs video.com
KimberlyLoush 2023/02/25(18:35)
video rape sex http://americanewsradio.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-003611643-noleta-pool-cue-dildo.html
xxx daonlod new http://visionfocusgroup.co.uk/engine/link.php?url=https://sexotube2.info/play-136858027-oral-stimulation-session-with-hawt-hunk.html
hd xnxx.com sexy http://libation.info/__media__/js/netsoltrademark.php?d=sexotube2.info/play-065654126-perky-tits-teen-megan-nailed-by-big-cock.html
me no xxx http://breastish.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-2774132174-hot-sexy-real-uk-loud-moan-video.html
free sex mov http://al-hashemi2.com/bitrix/redirect.php?goto=https://sexotube2.info/play-988334061-dirty-slut-molly-jane-gets-her-pussy-stretched-by-that-fat-piston.html
family open sex http://freemotherpics.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-193425571-hot-redhead-babe-dildo-fucked-with-her-sexy-bff.html
kinner porn videos http://blacktoenail.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-793750272-big-booty-korean-babe-is-eager-to-ride-a-dick.html
muslim sex watch http://clix.band/bitrix/redirect.php?goto=https://sexotube2.info/play-744961391-perky-dykes-sunny-and-mila-are-playing-dirty-games.html
1girl 4boysrape sex http://maquipolifenoli.it/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://sexotube2.info/play-187013902-busty-brunette-adalisa-rides-on-stiff-cock-outdoor.html
जंगल की शेरनी http://all-gold-diggers.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-360321008-tits-hottie-is-being-fucked-senseless-by-stud.html
sexo wap nurse http://cohesitysolutions.com/engine/link.php?url=https://sexotube2.info/play-797744912-lovely-horny-babe-suck-and-ride-a-hard-cock.html
mon bang son http://wongwienyai.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/play-4011132164-best-porn-movie-solo-female-best.html
xnxxx hindi hd http://your-local-realestate-guy.com/wp-content/plugins/myredirect/redirect.php?url=https://sexotube2.info/play-716679231-tanned-like-grill-chick-uses-a-shoe-for-her-weird-but-splendid-masturbation.html
porn play dwonload http://abebemart.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-029613106-blonde-sophie-moone-satisfies-her-juicy-pussy.html
breezer sleeping xxx http://broadwayrewards.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-306338761-huge-boobs-latina-valentina-nappi-analed.html
nepal xnxx school http://xn--80aaboeqnbt1bl4fxcwb.xn--p1ai/bitrix/rk.php?goto=https://sexotube2.info/play-944449634-hot-blonde-cowgirl-facialized.html
xxx bast hd http://mst.su/bitrix/redirect.php?goto=https://sexotube2.info/play-964434737-lesbian-livingroom-bondage-of-cute-gagged-damsel.html
google xxx indian http://574223.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/play-74885656-tattooed-brunette-milf-deepthroats-big-dick-and-licks-tight-male-ass-hole.html
sex english opne http://usarxdrugs.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-152736503-outdoor-fun-with-slutty-stepsis.html
www xxx viola http://www.vstrade.kz/bitrix/redirect.php?goto=https://sexotube2.info/play-7901179290-amateur-fingers-herself-after-sunbathing.html
xxx 12yar garl
LoganHox 2023/02/25(18:21)
vid xxx huuummm http://peise.eu/wp/wp-content/themes/eatery/nav.php?-Menu-=https://eromyporn.info/video-854568053-slutty-girl-has-an-interracial-fuck-session-with-casting-agent.html
సెక సీ ఫిలిం http://becausebox.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eromyporn.info/german-dirty-talk.html
video xxx katana https://maps.google.com.fj/url?q=https://eromyporn.info/video-099566441-femdom-lizz-owns-my-ass-and-dick.html
comaday xxx video http://meunegociosonline.com/site/wp-content/themes/Attitude/go.php?https://eromyporn.info/video-3092197150-chloe-cherry-emily-willis-in-that-70s-ho-fez-in-the-middle-thatsitcomshow.html
massage jembut lebat http://louisejocelyn.com/wp-content/themes/prostore/go.php?https://eromyporn.info/video-4105138121-nylon-feet-sniffing-intense-pantyhose-sisters-footjob-kkkk.html
bf vidios hd http://pressa41.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-398329498-you-have-got-to-see-those-milk-cans-of-our-girl.html
rina kato uncensored http://filmalbums.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-536412627-alan-stafford-getting-fucked-from-the-hot-latina-chick-shyla-stylez.html
3gp sex indonesia http://1000hani.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://eromyporn.info/video-860824985-double-orallservice-from-gal.html
lana blacked com http://haachu.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://eromyporn.info/video-816394182-pawg-police-on-patrol.html
xxx dog baf http://salonra.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromyporn.info/video-838026028-petite-sarai-gets-into-hot-strangers-car.html
xxx boobs army http://domguru.com/bitrix/redirect.php?goto=https://eromyporn.info/video-769631433-bbw-teen-gf-creampied-by-black-jock.html
romantic xxxxxxxxx video http://alxnbusinessservices.us/__media__/js/netsoltrademark.php?d=eromyporn.info/video-396477624-blue-angel-is-fisting-lily-labeau-making-her-scream-loud-with-joy.html
dabalu xxx videos http://xn--b1asjjg3j.xn--j1amh/bitrix/redirect.php?goto=https://eromyporn.info/video-239736190-playgirl-is-having-threesome-fun-with-2-fellows.html
slowmotion nipple erection http://engels.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://eromyporn.info/video-620322994-gorgeous-horny-babe-drills-herself-with-large-toys.html
brezzer fu k http://bluedragonhosting.com/redirect.php?goto=https://eromyporn.info/video-945915022-extremely-hot-secretary-carolyn-reese-attacks-her-young-boss-in-his-office.html
booty gf5 xxx http://info-skyhouse.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-136635632-20-years-old-enough-to-drink-sperm.html
hd xxx ed http://scalpspa.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-490323230-agreeable-sweetheart-charms-man-with-her-blowjob.html
mom son fuckmovies http://isait.ru/bitrix/rk.php?goto=https://eromyporn.info/video-072022439-pretty-amateur-chick-tries-out-anal-sex.html
sunnyl0ene xxx vidous http://kids-centr.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-920053374-nympho-blonde-bossy-fucked-by-mugur.html
indian gr8 xxxvideo http://xiha0762.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://eromyporn.info/video-24181198-fat-ass-teen-sophia-sutra.html
lovely hot video
MartinElipt 2023/02/25(18:11)
peeing virgin girl http://fpkelectronicos.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_EOz_indian_sexy_maid_8217_s_first_time_fuck_with_her_owner.html
sexs balika video http://evoiceamerica.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WdhH_desi_lesbian_fun.html
scandal hidden cam http://cryptocannuck.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_N8u_desi-bhabhi-latest-sex-porn-video.html
fasion hd com http://www.ncaacareercoach.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_8Kr_sexy_desi_bhabhi_hanjob_and_fucking_doggy.html
xxx vodo doanlad http://exact.de/site/wp-content/themes/begin44/inc/go.php?url=https://smutindia.pro/tube_FHZ_big_boobs_delhi_teen_girlfriend_strips_for_lover_on_webcam.html
reping porn hd http://btjytz.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_ofH_big_ass_gorgeous_nri_aunty_hardcore_sex_with_neighbor.html
sofia jamora sex.com http://uturnsignal.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WERE_super_cute_desi_girl_fingers_her_xxx_vagina_and_tastes_pussy_juice.html
habe jhj xxx http://texasflooring.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_JAb_desi_wife_blowjob_and_dick_massage_erected_dick.html
औट xxx shool http://worldofscuba.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_aOz_fucking_drinking_sister_when_she_sleep.html
sophie cox hot http://pdc365.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_G4j_fucking_hot_hindi_dirty_talk_the_best_one.html
tamil thiruttu ool http://stackvid.com/wp/wp-content/themes/prostore/go.php?https://smutindia.pro/tube_T2H_cute_indian_girl_wants_her_pussy_filled_with_cum.html
nacked massage videos http://topgearmedia.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://smutindia.pro/tube_WSfc_raat_mein_desi_aunty_ko_jamkar_chudai_kiya.html
alana xxx com http://ceterawealth.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_qdz_roshini_satisfies_her_husband.html
desi malayali tube http://lgdj.org/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://smutindia.pro/tube_AYO_indian_wife_nude_wash_sexy_video.html
xxx rep chudai http://weeboon.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://smutindia.pro/tube_WNBX_mature_wife_nude_selfie_video_for_her_secret_hubby_goes_viral.html
xx vido bf http://bakecloud.com/api/articles/v0/forwardurl.php?id=2586&url=https://smutindia.pro/tube_AgN_indian_babe_self_recording_her_nude_body.html
heena parmar porn http://bliveinyou.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://smutindia.pro/tube_m0O_my_wife_getting_fucked_with_her_ex_boyfriend.html
www.dimondjakson pornstar hd http://ruchess.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_eyT_indian_wife_fucked_hard_by_neighbor.html
सेक स vidios http://n4w.eu/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://smutindia.pro/tube_WXDt_young_girl_ass_fucking.html
to see cock http://greatest-people.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wq8t_indian_sexy_college_girl_mms_2_clips_part_2.html
ses video hd
LucypeN 2023/02/25(17:42)
sexy wapl in http://holampco.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-47081943-she-gives-him-titty-fuck-delight.html
super sexy girl http://le-magasin-de-la-coinche.com/market/?action=click&area=A-h-02-b&id=561&url=https://ganstababes.com/watch-756780030-strapon-fuck-with-jillian-janson-and-cherie-deville.html
khajraho xxx video http://museekly.com/blog/wp-content/themes/Grimag/go.php?https://ganstababes.com/watch-226360971-lusty-milf-silvie-piss-rides-dildo-and-fucks-herself-doggy-style.html
Ш®Ш§Щ„ШЇ ЩЉЩ€ШіЩЃ ШіЩѓШі http://lvlv3.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-17408655-skinny-brunette-gets-hardcore-fun-during-xxx-massage.html
xxx hot aunty http://volgograd.5-palcev.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-278714313-alyssa-reece-knows-for-sure-how-to-suck-dick.html
nindi xxc video http://bt-deluxe.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-616738473-gagged-cutie-with-clamped-nipples-acquires-joy.html
bangladeshi hd bbw http://arfi.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-523462212-very-nasty-mature-lesbian-sluts-play-with-sex-toys-on-the-bed.html
aidra fox xxx http://alma.su/bitrix/redirect.php?goto=https://ganstababes.com/watch-818010855-hot-bar-seductions-with-a-friend.html
sex fakcing com http://dom-spb.info/bitrix/redirect.php?goto=https://ganstababes.com/watch-8131160466-petite-lady-fucked-on-table-lina-arian.html
xx baby delivery http://opiefoto.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstababes.com/watch-206834769-enjoyable-chick-gets-her-anal-lanced-by-cock.html
bokep cowok ganteng http://st-telecom.com/bitrix/rk.php?goto=https://ganstababes.com/watch-142940358-bisexual-jessica-and-jade-toying-leads-into-real-cock-jamming.html
blue sexy film http://inthevines.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-497272671-insatiable-blonde-with-perky-nipples-caroline-stone-dildoing.html
रेशमा फुल नेकेड http://viscount.us/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-52028757-natty%09%09sex-swing-chair-bareback.html
sajitha betti sex http://commandship.com/api/go?url=https://ganstababes.com/watch-735362397-slutty-bitch-rumika-gets-several-vibrators-in-her-cunt-and-sucking-two-cocks-till-she-gets-a-facial-cumshot.html
donload video sex http://now-and-forever.com/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.com/watch-9300100230-webcam-compilation-alhana-winter-pornhub-exclusive-vintage-rottenstar.html
perknet sex tamel http://orel.technosouz.ru/bitrix/redirect.php?goto=https://ganstababes.com/lipstick.html
indian gd pron http://cubatravelnow.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-914838651-cosplay-babes-star-whores-awakening-the-pussy.html
glasses mature solo http://www.google.mk/url?q=https://ganstababes.com/watch-630820521-geeky-3d-anime-babe-slurps-hot-cum.html
indian college heeljob http://sedin-teh.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-052234173-busty-ava-dalush-gets-eaten-sucks-and-makes-a-huge-cock-cum.html
bf sexy dehati http://billing.starblazer.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-1919120238-astonishing-xxx-movie-big-tits-newest-watch-it.html
thor hot sex
Marjoriecib 2023/02/25(17:38)
www hd poran.com http://bpsuwon.com/engine/link.php?url=https://privateindianmovies.net/seacrh_yummy.html
housewife f son http://jobseyes.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_PYa_big_ass_south_bhahi_shaking_ass.html
alurajen anal hd http://moonlightsong.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_j9E_madhya_pradesh_famous_village_girl_porn.html
aunt naugty bokep http://burgyschool.org/dir/dirinc/click.php?url=https://privateindianmovies.net/to_QHV_horny_bhabi_riding_like_a_slut_and_moans.html
xppxx sex videos http://primring.ru/go.php?url=https://privateindianmovies.net/seacrh_indian_maid.html
brzeer xxx video http://askiitian.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_1GS_uncensored_lesbian_sex_scene_from_indian_movie.html
ava addams dogging http://inkmune.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_IQh_desi_punjabi_couple_hardcore_sex.html
lilly sex videos http://eastcoasttires.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_antypon.html
hd veaios xxxx http://bas-mach.com/bitrix/redirect.php?goto=https://privateindianmovies.net/to_0ks_indain_desi_horny_unsatisfied_housewife_fucking_hard_deep_sucking_boobs_press_hard_fucking_dog_style_collection.html
donwload sexxx barat http://racethemnrange.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Uuc_indian_teen_girl_sex_with_step_brother.html
forcely rap redwap http://customhabitats.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_ANQ_desi_villager_couple_outdoor_kissing.html
bf.xx फिल म http://baltboats.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_dick_sucking_cum.html
family strokers com http://machosewing.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_YwS_hot_teen_s_leaked_outdoor_blowjob_mms.html
hindi holi xxx http://globalknowledge.ae/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/to_u0S_barecamgirl_hot_latina_teen_webcam_big_tits_pussy_show.html
american desi sex http://fashionware.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_Lh_indian_sexy_chubby_girl_strips_and_seduces_her_lover.html
new latest sex http://telegraf.gift.su/bitrix/rk.php?goto=https://privateindianmovies.net/to_UtU_bus_driver_guy_hardcore_oral_sex_ooodesi_clip.html
american xxxii video https://maps.google.com.cu/url?q=https://privateindianmovies.net/seacrh_beautiful_hot.html
courtney rae xxx http://minecraft-max.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_ryb_indian_newly_married_couple_enjoy_sex_outdoor.html
sexy video gote http://whatsonweston.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://privateindianmovies.net/seacrh_marwadi.html
mally hd sex http://ivonnepellegrini.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LAdY_behind_the_scenes_3_bolti_kahani.html
download seks negro
LewisQuala 2023/02/25(15:53)
feeling sex videos http://forex-deals.com/blog/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-822834252-house-of-taboo-love-hard-fetish-bdsm-movies.html
poon hd movies http://sharedrecords.com/go.php?url=https://ganstagirls.com/xxx-198978876-hornmad-black-head-yuri-love-polishes-her-twat-with-a-dildo.html
lutes xxx hd http://qh-terminator.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-584538129-bangbros-thicc-brunette-milf-richelle-ryan-s-birthday-fuck-with-tony-rubino.html
2018 viod xxy http://canimport.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://ganstagirls.com/xxx-289062522-old-young-porn-teen-gold-digger-anal-sex-with-old.html
bakrid xxx vidoe http://whjsbzx.com/kwclick.asp?id=senplus&url=https://ganstagirls.com/xxx-280650276-valerie-forced-into-pleasing-long-boner-in-public.html
सावुत इंटियन xxx http://thebabykick.info/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-928964097-big-tits-milf-phoenix-marie-fucks-her-man-till-he-cums-on-her-ass.html
sunny lionyxxx bf http://fastcom4.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-858170232-milf-housemaid-laurie-vargas-anal-fucks-young-cock.html
beautiful xxxxxxxxx videos http://dm135.com/eng/guestbook/go.php?url=https://ganstagirls.com/xxx-524040120-hot-hottie-babe-is-delighting-stud-with-oral-joy.html
stepmom jav download http://lyganuse.ee/goto.php?s=https://ganstagirls.com/xxx-343126449-lindsey-olsen-has-great-sex-with-two-guys.html
white hot ass http://dare2define.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-7094164410-taboo-charming-mother-episode-6.html
sanilion x vibio http://mail.errorcodepc.com/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-958418064-cool-babe-n15.html
chakka wala sex http://xiha0762.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.com/xxx-96677640-sugusbig-dong-birthday.html
sex vedio redwasp http://filmiadda.com/st-manager/click/track?id=423811&type=raw&url=https://ganstagirls.com/xxx-628210053-mom-teaches-stepdaughter-how-to-fuck-a.html
phua sex video http://bangalorebuildtech.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-057176739-ugly-jap-cunt-ruri-haruka-embarrassed-about-stripping.html
brezzar tupe poran http://lakup.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.com/cum-swallowing.html
six hindi x http://arsolea.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.com/xxx-074758167-2017-hardcore-sluts-cumshot-compilation-part-1.html
indian hub xxx http://vinhomesforsales.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.com/xxx-180960876-happy-fathers-day-daddy-surprise-your-girlfriend-and-she-will-plow.html
leabas sex com http://wifiphoneoutlet.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-254928330-hardcore-clamping-of-hot-jugs.html
mom sex dhonky http://eksway.com/wp/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-853916031-heavy-chested-asian-slut-mia-rider-teases-voodoo.html
ruchi bhabhi fucking http://tuckprofit.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://ganstagirls.com/xxx-280650276-valerie-forced-into-pleasing-long-boner-in-public.html
ban 10xnx com
Katherinenat 2023/02/25(15:25)
www sex onm http://forestogether.org/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://tubepatrol.sex/tube-porn-bback.html
real video xxx http://scansud.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/squirting-camgirl.html
15 xxx vdeo http://sae-moscow.ru/bitrix/redirect.php?goto=https://tubepatrol.sex/18-gang.html
xxxx शिवाले वनी http://auto-diagnostics.info/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://tubepatrol.sex/gangbang-invation.html
xxxx vidos hollywood http://walmartdailydeals.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/7th-clais-girls-xxx.html
xxx mmm bf https://www.google.com.gi/url?q=https://tubepatrol.sex/www-animal-sex-cow-goat-dogs.html
xxcvbef xxx hot http://mnogokorma.ru/bitrix/rk.php?goto=https://tubepatrol.sex/enjel-najoli.html
porn comics tamil http://stewartswatches.co.uk/site/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/mujer-me-toca-el-pene-en-el-camion.html
mmm xxx video http://synelyans.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.sex/shin-chain-fucking-video.html
rerdwap xxxi video http://braewynddanes.com/__media__/js/netsoltrademark.php?d=tubepatrol.sex/stryp-show.html
shreya saran naked http://tehranscooter.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.sex/neighbours-cunt.html
up xxxx veido http://neanderthals.info/__media__/js/netsoltrademark.php?d=tubepatrol.sex/mom-incourageous-daughters-to-fuck-brother-2016.html
sexse girl xxx http://inspektorgadjet.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.sex/jujunada.html
sat xxx video http://ruswecan.ru/bitrix/rk.php?goto=https://tubepatrol.sex/black-pri.html
xnxx red app http://seikokorea.com/777_includes/compteur_liens.php?url=https://tubepatrol.sex/public-boytube.html
lick pussy romantic http://tver.kolesa-darom.ru/bitrix/rk.php?goto=https://tubepatrol.sex/down-to-cock.html
navel licking videos http://fitclub.ru/bitrix/rk.php?goto=https://tubepatrol.sex/big-titted-german-girl-fucks-two-guys.html
downlosd sex tube http://deler.no/inccounter.aspx?Name=CarpalInstability&Goto=https://tubepatrol.sex/director-tricks-actress.html
xxx sex tanni http://wti.or.kr/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.sex/laura-peter-north.html
www odia sexy http://chrysanthemenball.de/index.php?sbs=11679-1-140&page=https://tubepatrol.sex/maid-boss-homemade.html
japars xnxxcom gisll
LouisFriem 2023/02/25(13:28)
sani lion porn http://nadivane.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-5925100370-pmv-compilation-big-bubble-fat-ass-twerking-and-rough-fuck-hardheavy.html
rakhi sex video http://moskva-optom.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-8602107586-mia-lelani-and-annie-cruz-are-sucking-the-cock-in-pov.html
3gp naughty boobs http://portvl.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-334470608-zazie-cute-girl-loves-the-taste-of-dick.html
sexi bidio hd http://photoplan.kz/bitrix/rk.php?goto=https://erohardcore.info/tube-03042988-busty-natural-girl-noelle-easton-rubbing-her-clit.html
waptrik vedeis sexxx http://frocusat.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-418050910-richie-fucks-stacey-leanns-pussy-on-top-of-his-cock.html
doalod xxx youporn http://activeits.co.uk/redirect?url=https://erohardcore.info/kitchen.html
sex video mumbai http://hydronicsolutions.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-454440887-hot-slut-teen-loves-big-dick-starring-addison-rich.html
sony leone xvideo.com http://monetku.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-8165108278-short-haired-femdom-amazon-ryan-wants-snusnu.html
bodyguard sexy video http://micoll.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-4202100396-cindy-behr-and-syren-sexton-are-out-shopping-for-some-shoes.html
sauth hiroen sex http://zerenle.com/goto.php?s=https://erohardcore.info/tube-814270386-devilish-slut-nicki-hunter-gets-fucked-brutally-by-jordan-ash-and-keiran-lee.html
watch abigaile johnson http://vitaminsitesi.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-592320129-hooters-girl-august-ames-cum-sprayed.html
kiran aydav sxs http://calldroptaxi.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erohardcore.info/tube-550010687-zz-maid-service.html
wwwxxxhd vidoed com http://avangard-penza.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-734210431-capri-cavannis-mouth-is-under-attack-of-mick-blues-cock.html
bgrade porn tubes http://old.avanti-motors.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-794830292-teen-jerk-muscle-builder-babe-wants-to-try-it-out.html
xxxx videoСЂСџС›Т‘ com http://schkola106.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-736760348-awesome-big-tit-chubby-brunette-masturbates-on-webcam.html
xxx nnn www http://globex.kz/bitrix/rk.php?goto=https://erohardcore.info/tube-400030782-busty-brunette-fucks-in-basement.html
little ledy sex http://yefdw.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erohardcore.info/tube-682970339-sexy-yaiza-del-mar-blowjobs-and-swallows-it-all.html
xxxx bipi dawnload http://techups.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://erohardcore.info/tube-440840138-hunk-is-having-joy-banging-2-hawt-beavers.html
sova xxx vidio http://niggafetish.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erohardcore.info/tube-2844100242-spinner-with-perky-tits-rubs-herself-in-changing-room.html
xx com brzzr http://xn----7sbap8bjhfekfd.xn--p1ai/bitrix/redirect.php?goto=https://erohardcore.info/tube-122130938-big-boobs-milf-brandi-love-threesome-with-zoey-monroe.html
risa murakami daughter
Lynnbiock 2023/02/25(13:24)
jonny singh xxx.com http://w.osepreports4cor.org/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-627468260-dirty-milf-slut-cadence-is-acting-in-a-hot-solo-action.html
doktar pesant rep http://koreagame.info/redirect.php?property_id=27796&website=https://pimpmpegs.com/movie-965061100-gorgeous-brunette-in-lingerie-sunny-leon-making-it-solo.html
korean kiss boob http://xiha0762.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.com/movie-076936140-francesca-le-love-ass-to-mouth.html
बीग डाट काम http://dvdrx.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.com/movie-78167752-smalltittied-gal-riley-reid-taking-a-thick-pussystretcher-doggystyle.html
wwwbritsh xxx com http://drugrehabdrugrehab.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-284061667-wild-lips-of-horny-young-bitches-in-rimming-and-licking-action.html
romantic oldman sex http://yourdreamcoaches.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-244265735-solo-masturbation-featuring-milf-in-stockings.html
village girl keerthis http://woorieducation.com/cgi/navi/navi.cgi?site=56&url=https://pimpmpegs.com/movie-557566285-voluptuous-lady-armani-gives-a-reverse-cowgirl-ride-and-blowjob-to-a-cock.html
wapking download video http://dtcpublicidad.es/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-04655411-got2pee-peeing-women-compilation-001.html
tamil natikaikal sex http://chadstoker.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmpegs.com/movie-78426522-barely-legal-teeny-is-eager-to-try-anal-shagging.html
mallumasala nude clip http://www.afanasy.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-5558176292-kenzie-reeves.html
bulf love sex http://farmhousefreshgoods.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-3995182079-naughty-office-%E2%80%93-audrey-bitoni.html
pakstni xxx video http://lactocalamineoilyskin.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-484221309-hungry-guy-is-hammering-babes-snatch-zealously.html
choitali x porn http://sevenwest.com/url.aspx?s=83626&m=1162&url=https://pimpmpegs.com/movie-3214179246-big-dick-facefuck-horny-babe-and-cum-swallow.html
aplikasi xxx simontok http://xn-----6kcbbg2a7aaeigg1ak4a9a6s.xn--p1ai/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-2597173000-sauna-seduction.html
momandson porn 300 http://erqrr.com/imglink/hits.php?id=32&url=https://pimpmpegs.com/movie-571135745-tight-babe-gets-a-real-black-dick-deep-inside-her-anus.html
langa sex video http://myald.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-445873430-18-year-old-lesbian-cuties.html
swamiji sex vediyos http://datascienceanalyticservices.com/search/rank.cgi?mode=link&id=69&url=https://pimpmpegs.com/movie-524269436-cum-swapping-cuckold-helps-petite-wife-adele-sunshine-take-a-bbc-in-her-ass.html
full sxe movie http://gh-ahmadzadeh.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-1560190205-lesbian-fantasy-threesome-with-blondes-and-readhead.html
bigest coke xxx http://aprilia.com.au/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmpegs.com/movie-915043019-step-bro-needs-to-fuck-gina-valentina-with-his-hard-cock.html
faron sex videos http://shredguitars.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-428523922-grannies-and-cute-teens-lesbian-love-compilation.html
xxxhd viedo download
MartinElipt 2023/02/25(12:41)
xxx vdo american http://confeccoescostacorreia.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_ZjC_tamil_girl_riding_dick_of_her_boyfriend_sex_video.html
tamil bathroom nude http://imobiliariarubaski.com.br/?wptouch_switch=desktop&redirect=https://smutindia.pro/tube_Tgp_hot_sex_video_my_skype_id_freepeni4u_add_me.html
xxx love phari http://tandembuzz.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_63R_tamil_nude_selfie_video_of_a_gorgeous_booby_girl.html
relve me chudai http://staiyasnibungo.ac.id/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://smutindia.pro/tube_KWs_hot_indian_slut_sucks_the_biggest_black_cock_ever.html
anty repe fuck http://accreditednursingschools.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_G8w_reverse_cowgirl_with_this_indian_slut_from_tinder.html
बिहार के चुदाई http://perfectgirlsvideos.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_ZaF_beautiful_bhabhi_sucking_like_lollipop.html
indonesia 7tahun xxx http://4agoodtimecall.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_tbe_desi_amateur_wife_hot_desi_sex_indian_paki_choot_chudai_punjabi_girl_aunty_fucking_muslim_wife_phuddi_with_clear_hindi_audio.html
sexe move hd http://computerblankee.com/__media__/js/netsoltrademark.php?d=smutindia.pro/recent_in_elevator.html
xxx video you http://sevenwest.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://smutindia.pro/tube_W1o_indian_business_man_with_two_escort_girl_in_hotel_room.html
school girl sax http://keraterra.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_Ws0Y_homemade_xxx_sex_video_of_college_girl_ishita_with_bf.html
xxx sexey videos http://kitron-service.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_jgJ_sexy_pakistani_teen_slut_nude_show_mms.html
latest df6 porn.com http://nftgrouper.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_jGs_hardcore_shaved_pussy_fucking_desi_couples_homemade_porn.html
zxxxzxx sex mov http://designbox.pro/blog/wp-content/plugins/butterkekse/redirector.php?url=https://smutindia.pro/tube_Bk_desi_indian_nude_in_bathroom_shows_her_boobs_tits.html
mom rap xxx http://mail.errorcodepc.com/wp-content/themes/prostore/go.php?https://smutindia.pro/tube_VHH_young_hindi_couple_homemade_sex_video.html
porn up skert http://easydir.net/engine/redirect.php?url=https://smutindia.pro/tube_jLi_shy_cute_indian_babe_has_video_call_with_bf_after_shower.html
xxxx miya khalefa http://stephanrahn.de/j0.php?url=https://smutindia.pro/tube_6wt_cute_nepali_girl_fingering.html
nxnx inde from http://systemsnews.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://smutindia.pro/tube_R4i_sexy_bhabhi_with_neighbor_8217_s_son.html
sex mms park http://29school.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_ihr_desi_mature_wife_sex_with_hubby_friend.html
redwap with hires http://jamesislandhandyman.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Bcq_indian_hot_teen_8217_s_amazing_blowjob.html
www.sonely lenely xxx.com http://gamers4you.bg/engine/api/go.php?go=https://smutindia.pro/tube_Fax_desi_teen_hot_show.html
bltkar sex bideo.com
LoganHox 2023/02/25(12:17)
vdu sex foking http://aniratravel.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-257569754-cock-guzzling-whore-has-an-interracial-fuck-session-with-stud.html
chudai fast time http://zxyl199.com/engine/redirect.php?url=https://eromyporn.info/video-234262374-cute-mayu-matsukawa-has-pretty-smile-but-nasty-hairy-pussy.html
xxx video blackket http://1000mlcoffee.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromyporn.info/video-6836189350-tall-blonde-milfs-first-xxx.html
2050 movie xxx http://southcoastinns.co.uk/go.php?url=https://eromyporn.info/video-840413843-latinas-love-to-fuck.html
xrxx canno vedio http://blimp.eu/engine/api/go.php?go=https://eromyporn.info/video-0749107198-japanese-wearing-leggings-does-a-marvelous-assjob-til-cum-erupts.html
saxxe video new http://yunistroy-ykt.ru/bitrix/rk.php?goto=https://eromyporn.info/video-761719446-gracie-glam-tori-black-danny-mountain-in-naughty-rich-girls.html
sex video supar http://www.drg.wildorchid.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-561624367-pretty-teen-drools-over-deepthroating-a-big-cock.html
senny lion brazzers http://home-hi-fi.ru/bitrix/redirect.php?goto=https://eromyporn.info/moms-and-teens.html
4k micro bikini http://daydepot.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromyporn.info/video-703931266-exxxtrasmall-tattooed-petite-fucked-by-cupids-ma.html
x.com videos hd http://gtv24.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-019030496-cheerleaders-alexa-and-molly.html
rajadhirajan movie sex http://www.3kita.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-641566637-katie-morgan-gets-her-gaping-pussy-boned-deep.html
teen anal fantesy http://fnct.ru/bitrix/rk.php?goto=https://eromyporn.info/video-7806168143-rave-girl-gets-punished-ass-spanking-bastinado.html
videos xxx mp4 http://thriftycarsalesreview.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromyporn.info/video-536479700-young-dude-drills-milf-babes-monique-fuentes-and-lexxxi-lockhart.html
बीएफ फकिंग वीडियो http://velodrive.net/bitrix/redirect.php?goto=https://eromyporn.info/homemade.html
south muslim sex http://gzlonxiang.com/wp/wp-content/plugins/phpl/redirect.php?url=https://eromyporn.info/video-9794187170-delightful-breasty-youthful-slut-in-real-blowjob-video.html
gadaad nvtsgen seks http://antipop.co.uk/engine/redirect.php?url=https://eromyporn.info/video-177870213-bootylicious-brunette-caroline-pierce-gets-her-quim-banged-doggy.html
swamiji treatment sex http://youandmeforeternity.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-918220042-hot-teens-kissing-fingerfucking-and-dildoing-each.html
moveei bahcon ki.xxx http://coralina.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-425921851-hentai-capitulo-2-de-inraku-no-ketsuzoku.html
rei mizuna stoptime http://moneykids.ru/bitrix/rk.php?goto=https://eromyporn.info/video-790930346-maki-hojo-tries-a-huge-dick-in-her-puffy-cherry.html
hd pron unti http://kungur.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://eromyporn.info/video-7256106062-gorgeous-blonde-italian-milf-mia-tricked-into-sex.html
sex mom selingkuh
LuisMam 2023/02/25(12:09)
johnny sins caught http://pornpage.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.net/videos-840618888-big-titty-airi-ai-and-her-big-tits-are-fucked-like-mad-by-a-hard-dick.html
xxx balod video http://kidsautopark.org/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstagirls.net/videos-465226839-lovely-hottie-chick-needs-fucking-for-cash.html
brazzer forced video http://victorianmarket.com/blog/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.net/videos-718030362-hardcore-pawn-crotch-bulge-stripper-wants-an-upgrade.html
xxx video fownload http://adzshpafr.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-086874346-busty-chubby-babe-audrey-bitoni-shows-how-to-ride-dick.html
red web vedio http://tkstroygrad.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-36656352-bosses-wife-karla-kush-first-time-anal.html
sext porn video http://kaluga.voobrajulya.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-167942343-teen-self-toe-suck-and-teen-babe-double-penetration-john-likes-to-lie.html
hot xxxvdos bamgle http://afroninja.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-310068686-nicolette-shea-and-natalie-brooks-are-fucking-the-lucky-guy.html
bokep montok barat http://codebluemarketing.com/go.php?url=https://ganstagirls.net/videos-690374534-crazy-wild-mexican-bunny-couldnt-handle-black-puss.html
21 nechural com http://issaquahwebdesign.com/go.php?url=https://ganstagirls.net/videos-590154576-graziela-alves-gets-shaved-cunt-fisted-outdoors.html
wap won pron.com http://voronezh.scopula.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-920170286-ghetto-slut-barbiee-looks-awesome-when-she-bends-over-for-doggystyle.html
download video forno http://oraentertainment.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/busty-teen.html
kk18 xxx videos http://ital.trade/bitrix/redirect.php?goto=https://ganstagirls.net/videos-97088705-alexis-gets-her-day-started-with-some-bead-play-and-hard-cock.html
riley reid pooping http://cnhjdd.com/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.net/videos-493036458-my-only-life-love-is-bdsm-fetish-bang.html
आरती कुमारी xxx http://virgoholdings.com/banner.php?url=https://ganstagirls.net/videos-732328378-fun-in-the-shower-2.html
biggest booty sex http://opiefoto.com/engine/link.php?url=https://ganstagirls.net/videos-6045141284-japan-handjob-school-xxx-big-knocker-latina-is-a-cockslut-for-some-cash.html
waptreck porn movie http://bristol.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-678818424-cock-sucking-jazy-berlin-gets-fucked-by-johnny-sins.html
mp4hd sexy com http://nataxa.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-0800140253-a-born-submissive-cutie.html
sexy vidio brest http://roodblauw.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-594144537-lovely-karla-kush-and-karean-fisher-found-fucking-at-the-poolside.html
xxx top most http://stroyresurs.gorodarmavir.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-449176843-velicity-von-and-ralph-long-cleaning-each-other-butts.html
gori wali bf http://cdltrucker.net/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.net/videos-811966827-lucky-and-horny-stud-with-a-massive-cock-fucking-milf-and-teen.html
sex videos dowding
LucypeN 2023/02/25(11:33)
arabic xxxx videos http://pli.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-6453120240-thai-bar-girl-naked-pole-dance.html
sleep aunty seduced http://ignmax.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://ganstababes.com/watch-750828096-amazing-open-bbw-pussy-eating-wow-for-this-fatty-part-1.html
सिन लेवन xxx.com http://www.pixeltrust.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-664324956-latina-babe-fucked-by-the-law.html
karnatak sex videos.com http://nampacleaningservice.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.com/watch-434668833-this-latina-babe-knows-how-to-sucks-hard.html
big clockxxx video http://factstorage.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-756780030-strapon-fuck-with-jillian-janson-and-cherie-deville.html
college sex downlood http://totaldigitalusa.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-596928411-ebony-gals-are-nice-at-satisfying-men-during-sex.html
mike adriano compilation http://tree.mn/gbook/go.php?url=https://ganstababes.com/watch-894514410-curvy-angelica-heart-gets-pleasured-by-muscled-stud.html
xx video shoot http://shapeclubs.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.com/watch-540460872-hot-blonde-milf-fucks-hardcore-on-the-pool-table.html
सेक सी xxxxxxxx http://simplestockphoto.com/?setlanguage=en&returnUrl=https://ganstababes.com/long-hair.html
jungle jabarjasti xvideos.com http://xn--80aafmzkgiog.xn--p1ai/bitrix/rk.php?goto=https://ganstababes.com/watch-144870066-hussy-girlfriend-fucking-her-pussy-with-banana-and-adult-toy.html
piryaka chopda 3x http://jfyys.com/AUTH_SSO/?REDIRECT=https://ganstababes.com/watch-898470369-tough-bdsm-session-is-what-lyla-storm-deserves.html
japanese temptation video http://fla-visitingaide.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-948754566-lusty-pleasuring-with-sexy-sweethearts.html
brazzer.com rape mom http://lindrett.ru/gbook/go.php?url=https://ganstababes.com/watch-611076924-horny-fitness-girl-eva-karera-fucks-black-dude-sledge-hammer.html
twist missionary xxx http://lebanesedelights.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-8540109162-cheating-wife-admits-stranger-fucks-better-then-her-husband-cuckold.html
xxxxx videos chaina http://1it.fit/bitrix/rk.php?goto=https://ganstababes.com/watch-3993126417-the-whore-does-whatever-i-want-bdsm-strapon-ass-fuck.html
pakistani sexsi muvi http://romcor.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-26044110-courtney-cummz-fucking-for-money.html
पेला पेली а¤аҐ‡а¤њаҐ‹ http://breiteneder.me/wp-content/themes/Grimag/go.php?https://ganstababes.com/watch-848324466-marie-mccray-and-pepper-kester-use-strapon.html
anna beck daftsex http://stellanekman.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.com/watch-854240445-dava-foxx-shoves-his-cock-deep-inside-her-hungry-pussy.html
chinese bf xxx http://gleaveco.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstababes.com/watch-509066118-a-slutty-petite-brunette-teen-enjoys-rough-sex-with-her-horny-boyfriend.html
eee sex xxx http://indianhillsproduce.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstababes.com/watch-862720389-teen-wraps-her-tiny-hands-around-his-big-dick.html
sex lade in
RickyFuent 2023/02/25(10:20)
3gp nice sex http://black-sapphire.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-581852187-it-might-be-her-first-anal-but-shes-a-real-queen-of-buttfuck.html
sexy video estoric http://lampadom.net/bitrix/redirect.php?goto=https://eroteenies.info/xxx-628766184-teamskeet-nohing-like-fuciking-a-school-girl.html
cum thrice porntube http://dentalservicesdirect.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-1734165298-inked-beauty-from-czech-doggystyled-on-couch.html
sex baby16 moves http://sudoku-solver.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eroteenies.info/xxx-2393152218-breasty-darling-receives-wild-fucking.html
kanda xxx video http://firstpat.net/site/wp-content/plugins/butterkekse/redirector.php?url=https://eroteenies.info/xxx-913761114-obscene-sex-game-at-a-casting.html
maharastra latur porn http://minfarm.by/bitrix/rk.php?goto=https://eroteenies.info/xxx-063012079-mommybb-busty-milf-julia-ann-is-sucking-my-tied-up-boyf.html
bangile xxx bf http://easyfp.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-597546891-girls-night-out-turns-to-nasty-group-sex.html
xxx c f http://cpanel.tesseguranca.com.br/bitrix/rk.php?goto=https://eroteenies.info/xxx-438810656-jocelyn-key-margo-black-panther-nicole-b-twiggy-in-a-guy-and-a-slutty-chick-enjoy-real-young-porn.html
mom sex chinese http://redrayfraziermusic.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-064831223-lets-fuck-step-papi-and-to-teach-how-its-done-latino-style.html
а¤аҐ‚तान सेक а¤ё http://illumier.com/visit.php?linkType=2&linkValue=https://eroteenies.info/xxx-511770881-arousing-video-of-stunning-porn-actress-savanna-gold-taking-hard-prick-in-her-asshole.html
xxx hapsi video http://0peramini.com/wp-content/uploads/email_purchase_mtiv.php?url=https://eroteenies.info/xxx-3873112222-first-time-love-affair-milf.html
waif affair xxx http://demivo.com/wp-content/themes/begin5.2/inc/go.php?url=https://eroteenies.info/xxx-905216160-debbie-white-pic-nic-foreplays.html
chudai xxx sexy http://areasnap.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-419326186-cutie-dani-desire-banged-in-the-backseat.html
www.mom fucking hard.com http://ae-fellowship.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://eroteenies.info/xxx-926723042-anal-for-cheerleader-haley-sweet-from-black-dick.html
hindi maid sex http://www.voozl.com/go.php?url=https://eroteenies.info/xxx-026610467-amateur-lesbian-showering-and-fingering.html
xhubs monster coock http://www.antekovac.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-1432199406-compilation-of-lesbian-orgasms.html
रागनी mms sex http://dnhack.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://eroteenies.info/xxx-1765196499-latin-miff-smashed-by-her-sons-friend-teaser-compilation.html
sunilion bf videos http://smedia.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-423761181-brunette-silvia-saige-in-sexy-lingerie-posing-outdoors.html
korean girl xxx.com http://ictzonebd.com/engine/redirect.php?url=https://eroteenies.info/xxx-203847733-kira-on-exploited-college-girls.html
nadia new xvideo http://lafortalesa.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eroteenies.info/xxx-724272361-dirty-blonde-chick-payton-leigh-gets-her-ass-fucked-by-mark-wood.html
leicester lass porn
Laurenrutty 2023/02/25(09:48)
bezzeri xxx com http://mkyzyl.ru/bitrix/rk.php?goto=https://vegasmpegs.com/dp.html
bhauja xxx video.in http://tubeton.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-399274305-plastic-alien-invades-voluptuous-whore-tory-lanes-tight-booty-hole.html
bp xxx full http://report21.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-384113606-blindfolded-diana-takes-on-ematy-black-cock.html
sikwap video sex.com http://erqrr.com/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.com/play-18824693-passionate-pick-up-sex-with-an-easygoing-hottie.html
kdis sex video http://95joycasino.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-911634037-teensloveanal-blondie-assfucked-by-her-step-bro.html
indian desi badmasti http://goldfoxchina.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.com/play-486432277-massive-ass-in-leggings-free-bbw-porn.html
sunny liyon xxnx http://pz-shop.vigroup.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-257626284-large-tits-playgirl-charms-a-pecker-with-riding.html
porn vavi tube.com http://skymancer.com/engine/go.php?url=https://vegasmpegs.com/play-720227810-fuckable-sweetie-acquires-seduces-and-drilled-hard.html
bbc sex xxxx http://e-d-e.eu/?outlink=https://vegasmpegs.com/play-13391387-smoking-blowjob-skank-takes-big-facial.html
xxxbf video bhujpuri http://gameglobalhacks.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-022549242-hot-aged-babe-is-appealing-stud-with-moist-blowjob.html
american kamsutra sex http://l-komforta.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-3794168325-four-time-squirt-orgasms-in-minutesshe-never-forget-this-stream.html
चीन का बियफ http://https://webmail.epako.com.na/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.com/play-689249309-arian-in-one-cock-isnt-enough-for-her.html
hot blue videos http://smedia.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-422870229-crummy-caucasian-mom-gets-creampied-in-a-hot-amateur-video-brought-to-you-by-the-gf-network.html
yong girl xxx.com http://devfix.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-292970432-old-and-fat-mommy-laura-gets-a-full-service-on-her-massage-session.html
choti sexy movie http://bubbasburntsugar.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-1833104164-kattie-hill-first-hardcore-german-gangbang-german-goo-girls.html
xxx videos muslim https://www.google.cd/url?q=https://vegasmpegs.com/play-972454757-milf-amber-and-gf-blair-enjoy-3some-sex.html
bhojpuri xnxx.com hd http://vlan.pro/bitrix/rk.php?goto=https://vegasmpegs.com/play-892022436-masseuse-demonstrates-wazoo-and-enhanced-pantoons.html
rich family fuckvideo http://krasnodar.dosug-gid.net/bitrix/redirect.php?goto=https://vegasmpegs.com/play-606515739-thick-booty-shaking.html
annesini siken ogulturkcealtyazili/ http://carbimex.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-347038263-hawt-babe-is-driving-dude-crazy-with-her-oral.html
sxe 10 ladies http://albommonet.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-641440240-swinger-party-wives-sucking-fucking-orgy-group-sex.html
hashish di prova
PhillipVok 2023/02/25(08:43)
[url=https://siderus.ru/]Промышленное оборудование — основа составляющей любого производства. Для функционирования и постоянной эксплуатации необходимо особое внимание уделить выбору бренда и основным преимуществам. Мы предлагаем:
Узкоспециализированное промышленное оборудование. Имеются для нефтепереработки, фармацевтики, покраски, сварки, транспортировки и т.д. Каждый вид выполнен мировым заводом-изготовителем и полностью отвечает всем международным стандартам.
Станочное оборудование. Представлены товары от 149 брендов, отвечающих качеством, высокой технологичностью и современными решениями.
Контрольно-измерительные приборы. Датчики, расходомеры, детекторы уровня, электротехническое оборудование и пр. представлено от 709 брендов. В каждой категории вы найдете необходимые товары.
Трубопроводная арматура. Это предохранительная, запорно-регулирующая и другие. 3012 бренд предоставляет собственные товары, отвечающие всем нормам.
Узлы механического перемещения. Это двигатели и блоки управления, механическая передача, подшипники, приводная техника, позиционирование и пр. 427 фирм предлагают собственную продукцию по высоким стандартам качества.
Системы фильтрации. Водоподготовка, воздушные, масляные, гидравлические фильтры, осушители и прочее. В категории представлены товары 296 брендов.[/url]
[url=https://siderus.ru/]Важный момент, особенно когда простаивают производственные процессы. Мы предлагаем логистику, которая позволит вам как можно раньше получить необходимые детали и промышленное оборудование в любой точке России и СНГ.
Сроки и стоимость оговариваются при оформлении заявки. Наши специалисты рассчитают окончательную цену и подготовят необходимую документацию для оплаты. Мы готовы осуществлять продажи оптом и в розницу.
Промышленное оборудование от официального дилера позволит получить гарантию, сервисный ремонт и высокое качество поставляемой продукции. Звоните прямо сейчас и заказывайте комплексные детали, которые позволят вашему бизнесу упростить определенные моменты в производственных и других направлениях.
[/url]
[url=https://siderus.ru/]SIDERUS - это международный поставщик импортного промышленного оборудования и комплектующих для промышленности и производств. Прямые контакты с производителями, а также наличие собственной логистической базы позволяют нам создавать для клиентов оптимальные условия сотрудничества. .[/url]
скидки
bokep smp cantik
MackenzieSig 2023/02/25(08:08)
force fock video http://emrecetinblog.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.com/player-397547577-my-horny-sister-plays-with-her-wet-pussy.html
nurs son sex http://orenburg.scopula.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-215420985-london-keyes-and-charmane-star-lesbian-pornstars.html
taylor atelian porno http://new.argo.pro/bitrix/redirect.php?goto=https://stripmpegs.com/player-4558198347-20190625-erotica-exposed.html
xxx bus sax http://bsldlslwx.com/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.com/player-9207154422-step-dad-shares-his-experience-with-daughters.html
xvideos mb4 download http://lyganuse.ee/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://stripmpegs.com/player-3801176109-black-girl-throat-fucked-by-nasty-whites.html
malaysia vandi sarake http://historictraveler.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/bubble-butt.html
morgan lee fisted http://chitowntennis.com/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.com/player-6139163187-stockings-sex-video-featuring-kitana-a-demida-keeley-and-gillian.html
sex oiled 3g http://atalanta.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-8578125378-horny-mom-with-big-tits-candi-coxx-gets-banged-hard.html
couple sex sunny http://bouwkundigtekenaar.net/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.com/player-031171140-hornmad-wrestler-leyla-black-eats-the-juicy-pussy-in-the-changing-room.html
Щ…Щ†ЩЉ Ш§Щ„ШєШ¶ШЁШ§Щ† sex http://carpc.com/store/clicks.php?partner=sbgerlinkd&page=https://stripmpegs.com/player-758342520-nina-elle-hd-porn-videos.html
xxx vodie indie http://www.discount.cantata.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-2552125149-mofos-stranded-teens-kenzie-reeves-spinner-sucks-cock.html
sani xxx downlod http://miltondias.com/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.com/player-444866652-busted-eli-tetona-rides-a-cock-in-front-of-a-cam.html
hasin xxx vedios http://girlshrink.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-402765156-edgy-milf-fucks-a-black-milf.html
xxx sexsi h.d http://drinkinggame.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-108429849-can-you-help-me-brother-full-vid-hotmozacom.html
magalaya xxx com http://haansecure.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-86097762-petite-lexi-lube-sexcapades.html
bhulu sex video http://systemrequirmentslab.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-135111717-sweet-morning-with-jennifer-best-and-johnny-sins.html
download naugthi america http://chelgaz.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-423459486-lesbians-in-black-lingerie-engage-in-hot-lesbo-action.html
video xhamster donlowad https://multimedia.inrap.fr/gotoURL.asp?url=https://stripmpegs.com/player-850421736-chase-shoves-a-large-cock-in-her-husbands-face.html
xxx jabir handi http://reklama.kazakh.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-2420156187-crazy-private-teens-asian-blowjob-video-take-a-look.html
mom korean porn http://416cn.com/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-498071322-juicy-busty-babe-sensual-jane-fucks-hard-at-the-backyard.html
angelica heart threesome
MasonShepe 2023/02/25(07:38)
xxxx video daci http://blum-industry.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/n9f/jija-aur-sundar-saali-ke-dhasu-fuck-ka-gurgaon-xxx-porn
spangbng wacth mp4 http://carmatuning.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/kWp/chandigarh-teen-girl-fondling-big-boobs-and-fingering
xxx cv om https://maps.google.iq/url?q=https://www.wildindiantube.info/moo/aOmL/ani-bhabi-doggy-fucking-update-part-2
dehati bf 3gp http://mycyberlocks.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/sexy-fucking
telugu xxxx video http://pskgabion.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/masturbatefucked
xxxx video 123 http://calzategloss.com/other/Link.asp?action=go&fl_id=26&url=https://www.wildindiantube.info/videos/hindi-school
xxx holi bhabhi https://images.google.tt/url?q=https://www.wildindiantube.info/moo/Ore/bangladeshi-bhabi-blowjob
xxxx dg sex http://simferopol.org/engine/link.php?url=https://www.wildindiantube.info/moo/kry/young-wife-fucked-hard-by-young-guy-hubby-records
forcely raped school http://orionpizza.no/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.wildindiantube.info/videos/horny-wife
ЩЃЫЊЩ„Щ… ШіЪ©Ші ЩѕШіШ± http://dpbbmlucu2.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/foursome-friends
kale vieeo xxx http://r2.eu/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.wildindiantube.info/moo/afig/sexy-indian-girl-shows-her-nude-body-part-3
indian cole girls http://thercaproject.blogspot.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/YRm/hardcore-sex-with-slim-slutty-girlfriend-deeksha
xxx cute video http://www.bazis.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/40c/sexy-bangla-girl-showing-her-boob-and-pussy
xx video nagi https://maps.google.dm/url?q=https://www.wildindiantube.info/videos/friends-fucking
saxy tihcar hd http://atentivmind.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/bollywoodnudes
xxx video actors http://abakan.hypmag.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/23r/hand-made-fingering
mallu village videos http://livingandescaping.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aWYi/anal-farting-indian-wife-anal-fart-big-cock-painful-anal-wild-anal-loud-crying
pure yoga xxx http://vadasserilgroup.com/site/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/moo/afmT/big-natural-tits-girls-fucked-and-get-cum-on-her-pussys-two-guys-and-two-girls-bengali-xxx-porn-foursome
message sex aunt http://coldsmokebrewing.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/a6MS/indian-mom-blowjob-and-cowgirl-and-doggystyle-sex-with-stepson-rahul
saniy xxx vaido http://aza.cc/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/cowgirl-fuck
china sexxy video
MabelSauch 2023/02/25(07:19)
lndian sex vidoes http://maschinenportal24.com/bitrix/redirect.php?goto=https://sexotube2.com/clip-603412337-beautiful-mistress-kicks-slave.html
xxx रेप हिरो http://abitel.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-662024250-alex-mae-loves-big-black-cock.html
kutta bp sex http://yomyomy.ru/bitrix/redirect.php?goto=https://sexotube2.com/french-casting.html
xxl sks.com site:youtube.com http://tgxn.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-520930261-sexy-blonde-caught-and-fucked-xxx.html
sanilion sex vedeo.com http://smithandsonlaw.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.com/clip-091632892-blonde-camgirl-masturbates-by-dildo-on-webcam.html
arba masahr xxx http://vgi64.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-629856673-big-ass-bimbo-enjoys-interracial-double-penetration-with-studs-mmf.html
chydai xxx vidio http://biznes33.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-788628825-michelle-moist-enjoys-nasty-footsex-in-cinema.html
http www.brazzers sey.com http://aztpa.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-0770141026-mindi-milf-and-her-galpal-enjoy-each-other.html
cum mobi 3gp http://seogoal.fr/0371/func/click.php?docID=1343199&noblink=https://sexotube2.com/clip-73478110-two-beauties-by-10-bodybuilders-very-hard.html
ivideos hd sex http://onlyle.com/engine/redirect.php?url=https://sexotube2.com/clip-142752762-teen-kenzie-reeves-loves-riding-the-hard-cock.html
xnxx 3d mobile http://xn----8sbdzalbbjpt.xn--p1ai/bitrix/redirect.php?goto=https://sexotube2.com/clip-989626377-when-channel-surfing-on-a-lazy-day-gets-boring.html
mother sex jav http://muzamilglass.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.com/clip-7786141066-semiangry-make-up-sex-is-one-of-the-best-kind.html
sex tube mms http://aktimusson.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.com/clip-851164341-two-guys-fucks-slutty-young-babe-lisa-marie-one-by-one.html
jabardasti small sex https://images.google.tt/url?q=https://sexotube2.com/clip-780176908-slut-from-russian-federation-renata-fox-is-fucked-anally-after-blowjob-session.html
xxx jacqueline english http://brothersgallery.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-957250388-if-you-are-rich-you-can-fuck-both-capri-cavanni-kerry-louise.html
bosnian porn muslim http://www.vanarendonk.nl/bitrix/rk.php?goto=https://sexotube2.com/clip-416134718-ombfuncom-big-squirt-615-titty-brunette-huge-cum-orgasm-ohmibod-vibrator.html
hd video rdwap http://paritet-millennium.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-533464276-feisty-israeli-chick-arianna-gold-is-rammed-bad-doggy-style.html
pron sex 18yeah http://iqcomp.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-7104162063-boy-shoves-his-dick-in-moms-mouth-before-going-to-school.html
bf sexy facebook http://weterm.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-996834546-amazing-blowjob-and-fetish-from-this-big-ass-girl.html
xxx katrina keif http://levelup.flagman.site/bitrix/redirect.php?goto=https://sexotube2.com/clip-258832668-busty-blonde-in-hard-core-sucking-and-fucking.html
www.xxx purnhub com
Juliananync 2023/02/25(06:42)
jeenha xxx video http://vapefreej.com/__media__/js/netsoltrademark.php?d=erodrunks.info/monsters-of-jizz-choke-on-my-load.html
nabalika rape saxxx http://pleinlesyeux.fr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.info/hq-porn-nazo.html
big titshq xxx http://acro-korea.com/bitrix/rk.php?goto=https://erodrunks.info/colombiana-s-jovenes.html
pron hub malaysia http://www.known.ru/bitrix/rk.php?goto=https://erodrunks.info/annette-schwartz-bts.html
little angel fucked http://britanica-edu.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erodrunks.info/cctv-sex-video.html
www.www सेक स http://wcies.edu.pl/engine/redirect.php?url=https://erodrunks.info/mary-haze-socks.html
sunr xx vido http://vannoyphoto.com/__media__/js/netsoltrademark.php?d=erodrunks.info/girls-watch-boys-jerking.html
all odia xxx http://worldbus.co.kr/wp/wp-content/themes/Attitude/go.php?https://erodrunks.info/ava-addams-kieran-lee-manuel-ferrara.html
dog girl xxxfirst http://aclasslimo.com/__media__/js/netsoltrademark.php?d=erodrunks.info/hot-teen-tit.html
पहाडी sex video http://airaguevara.net/__media__/js/netsoltrademark.php?d=erodrunks.info/vijayawada-telugu-aunty-sex-videos.html
www.sexy ricording video.com http://new.vegagreen.ru/bitrix/rk.php?goto=https://erodrunks.info/dzenita-bosanska-drolja.html
xxx 800 vidoes http://natural-health-center.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/ass-safitri-fitri.html
bangla chudachudi english http://drp3screener.net/__media__/js/netsoltrademark.php?d=erodrunks.info/woodman-casting-mylena-moon.html
blod sex video http://tif.is/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://erodrunks.info/ace-rockwood-and-june.html
skipwap video sex http://bikerbetten.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.info/arab-asshole.html
ts bailey love http://dev.proteplo-spb.ru/bitrix/redirect.php?goto=https://erodrunks.info/yeni-bosalan.html
pv sindhu xxx http://tz-stroyka.ru/bitrix/rk.php?goto=https://erodrunks.info/jessei-volt.html
romantic porn nude http://northernpipecare.com/__media__/js/netsoltrademark.php?d=erodrunks.info/force-fuly.html
xxx dhh xxx http://knippers3.net/__media__/js/netsoltrademark.php?d=erodrunks.info/kilot-izi.html
bur land vedio http://fitofix.ru/bitrix/redirect.php?goto=https://erodrunks.info/mummy-threesome.html
xxx hinb vif
JonathanDiz 2023/02/25(05:56)
storcal sex hd http://topnotchesl.com/click/33966?url=https://smutindia.pro/tube_VXR_desi_doodhwali_amazing_chudai_video.html
sexxxx vidio hd http://bocahpetualang.com/bitrix/rk.php?goto=https://smutindia.pro/tube_W9c_playing_with_his_cock.html
choti chute xxx http://sushi.s-pom.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_iBu_desi_sexy_wife_blindfolded_fucked.html
rape xxx tube http://foodsofhawaii.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_IW_gorgeous_college_girl_first_time_anal_fucked_by_college_senior.html
bazzear new sxvideo http://mhe.safari-motors.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Fej_sexy_indian_girl_showing_her_boobs.html
aasram sexi video http://dnet-km.com/wp/wp-content/plugins/phpl/redirect.php?url=https://smutindia.pro/tube_W5h2_busty_girlfriend_masturbates_online_on_webcam_for_bf.html
sonny leones xxx.com http://www.tile-ceramica.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_x0z_sheeja_mathews_getting_dressed.html
india police sexy http://yana-property.com/bitrix/rk.php?goto=https://smutindia.pro/tube_bIg_tamil_porn_video_of_a_mature_bhabhi_fucking_her_young_lover.html
houseking sex video http://nobelventures.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_DU_sexy_indian_girl_flaunts_her_xxx_boobs_squeezing_them_in_a_sex_way.html
xxx on car http://vbw-bayern.de/wp-content/plugins/topcsstools/redir.php?u=https://smutindia.pro/tube_oYM_punjabi_big_boobs_desi_hardcore_cam_sex.html
sunyy xxnx video http://ggzen.or.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://smutindia.pro/tube_08K_wife_blowjobs_and_fucked_in_doggy_style.html
zabardasti sex artporn http://kimanh.org/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://smutindia.pro/tube_WCZK_shreya_sharma_hard_fucking_real_dirty_hindi_talking_with_tight_chut.html
а¤аҐ‹а¤Ўа¤ѕ लडकि xixx http://creative-grupp.ru/bitrix/redirect.php?goto=https://smutindia.pro/recent_desi_fat.html
kitan xxx jpg http://www.centurycombat.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WCXu_indian_desi_girl_fuck_priya_had_sex_for_the_first_time_in_doggystyle.html
xxx.sex hd hide http://bronejilet.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_pE5_mature_milf_xxx_video_with_college_guy.html
dase garlsexy xnxx http://jenmaarai.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://smutindia.pro/tube_vN7_punjabi_village_bhabhi_fucked.html
www.blood sex video.com http://adresat-katalog.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_W4S_tamil_wife_a_day_with_hubby.html
xvideo seal band http://banxecutoyotatancang.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WibP_hot_milf_bhabhi_hidden_fucking_with_devar_going_viral_hidden_cam_sex.html
bidio xxx opn http://webmail.bcentr.by/bitrix/redirect.php?goto=https://smutindia.pro/tube_t4h_desi_actress_sex_mms_during_boobs_make_up.html
sex blue sea http://kaluga.5-palcev.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_pSZ_indian_escort_girl_hardcore_nude_sex.html
vixe sunny porne
LukeAgoft 2023/02/25(05:37)
momyhot sex son http://thestandardapartmenthomes.com/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.com/mov-6717188202-teen-sofy-torn-gets-fucked-hard-then-facialized-by-tutor.html
porn watvh mp4 http://pantech.com/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.com/mov-795966768-iran-iranian-persian-babe-fuck-at-home-and-anal.html
bive xxx videos http://312006.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://ganstavideos.com/mov-384960249-the-newest-member-got-slap-and-bang.html
madushani lankan porn http://arirx.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.com/mov-027535764-sexy-eurobabe-antonia-sainz-picked-up-and-screwed-good.html
kashmiri monalisa video http://alkomir24.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-766476852-gorgeous-milf-brooke-belle-in-black-corset-rides-cock.html
3gp american xvideos http://www.s-centres.ru/bitrix/redirect.php?goto=https://ganstavideos.com/fat.html
koel bengali xvideo http://tortdv.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-942635280-alice-pink-serving-up-her-tiny-slit-to-big-cock.html
video durasi pendek.hot.porn.com http://noahdacosta.com/site/wp-content/themes/planer/go.php?https://ganstavideos.com/mov-16718361-horny-office-babe-jada-stevens-gets-arse-fucked.html
xxx.com hd bf http://airebeverlyhills.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-9485128539-anna-de-ville-gets-her-pussy-and-ass-fucked-by-bill-bailey.html
rima das xxx http://sofullofshit.com/engine/track.php?url=https://ganstavideos.com/mov-525914757-silvie-de-lux-is-humiliated-orally-at-the-toilet-room.html
xx x vjdeo http://orieco.com/blog/wp-content/themes/Attitude/go.php?https://ganstavideos.com/mov-976671768-lindsey-meadows-shawna-lenee-franziska-facella-are-pros-in-tickling-the-fancies.html
xxx new vldeo http://asainc.jp/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.com/mov-2558172381-hot-amateur-masturbation-webcam-toys-movie-pretty-one.html
xxx gujrati movie http://posten-package.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mature-in-solo.html
नगि सेकसि विडीयो http://vladikavkaz.virbacavto.ru/bitrix/redirect.php?goto=https://ganstavideos.com/double-toying.html
ledy talk fuckmi http://time.wf/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-300966540-portuguese-bombshell-nina-trevino-demonstrates-her-hot-body.html
video xxx 15 http://tabakpodarki.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-875775300-horny-old-man-cums-inside-tasty-teenage-twat-on-sofa.html
unny leone xxx http://cezonline.com/engine/go.php?url=https://ganstavideos.com/mov-676977465-two-dumb-whores-jessie-andrews-and-marie-mccray-fucking-one-lucky-dude.html
sexy video composed http://ratotech.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.com
keerthy suresh sexvideo http://https://springbylina.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-319422330-lusty-grandmas-rough-fucking-compilation.html
xnxx redwap romentic http://fundphilippines.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.com/mov-511532568-antonia-sainz-picked-up-and-screwed-hard.html
bf 15olgf xxxnx.
KevinEmaro 2023/02/25(05:08)
www genes xxx.com http://diegosoldevilla.com/wp-content/themes/prostore/go.php?https://pimpmpegs.net/vid-670549820-glorious-blonde-masseuse-takes-care-of-two-raging-boners.html
xxx hd viodo http://platinumwhite.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-375555225-stunning-lesbian-babes-having-great-fun-in-the-swimming-pool.html
sexy rashiyan video http://allmakeri.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-174516163-feet-obsession-compilation-02-valentina-nappi-mea-melone-cayenne-klein-sindy-vega-madlin-moon-tina-blade-nataly-von-mira-ian-scott-rocco-siffredi-mike-angelo.html
xxxx sex fuck http://still-love-you.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-7940126090-inked-feet-of-ivy-labelle-is-footfetishist-paradise.html
note america xnxx http://cobblecreekfarm.com/engine/go.php?url=https://pimpmpegs.net/vid-5323108297-older-husband-knows-how-to-make-his-teen.html
sani leoni sexy http://inbenzo.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-402637297-candice-dare-hd-porn-videos-hd-porn-videos.html
cemra xxx video.sohagrat http://fribr.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.net/vid-261064684-black-nympho-gets-fucked-doggy-and-mish-on-the-wide-bed.html
xxx hd dabll http://www.dentalcabinetsdirect.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/wife.html
sanne livan xxx.com http://ascware.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-495767848-a-bit-plump-blondie-with-droopy-tits-whitney-grace-gets-poked-doggy-and-mish.html
dog fort xxx http://berimebel.com/bitrix/rk.php?goto=https://pimpmpegs.net/vid-199563914-jayden-jaymes-natasha-nice-please-bald-headed-guards-cock.html
xxxx bp movie http://technopride.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-821329074-grandpa-and-pretty-brunette-pissing-and-fucking.html
japan 18 videos http://doris.eu/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://pimpmpegs.net/vid-546265147-lovely-blond-teen-is-fucked-by-kinky-and-nerd-dude-in-glasses.html
hot sex downlp http://80sfamily.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/cuckold-humiliation.html
xxxhd video dow http://zettawilliams.com/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmpegs.net/vid-242334894-kitchen-passion.html
jav babe hiroko http://volgograd.medsi.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-063910806-big-assed-and-big-titted-brunette-porn-star-with-oiled-body-kelly-divine-fucked-anally-by-marco-banderas.html
milana coco porn http://cakissime.com/engine/link.php?url=https://pimpmpegs.net/nipples.html
fak in hospital http://kursk.aspro-rus.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-001864038-scarlett-pain-jr-carrington-steamy-threesome-bonk.html
hotxv sex hd http://masaza.club/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.net/vid-0602116032-foot-worship-girl-2.html
neha kaker porГ± http://seminar.apriorum.com/bitrix/redirect.php?goto=https://pimpmpegs.net/pov-anal-sex.html
aprilia ka sex http://sarasafar.com/engine/api/go.php?go=https://pimpmpegs.net/vid-767820724-lesbians-milking-and-gaping-phoenix-marie-diamond-kitty-jennifer-white-tory-lane-kelsi-monroe-angel-rivas-jessica-moore.html
scholl xxx video
RickyFuent 2023/02/25(02:14)
crying indian mms http://gillianscreations.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-704919410-tranny-elisabeth-gets-jacked-off-by-a-dude-who-likes-shemales.html
x vedo hende http://100posters100trends.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://eroteenies.info/xxx-120210480-kiss-my-ass-tat.html
very sxxey videos http://sukhobezvodnoe.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://eroteenies.info/xxx-110724988-amateur-teen-beauty-pov-pleasure.html
जापानीज बूब स http://comerciallebasi.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-856534894-petite-cambabe-finger-fucks-her-pussy-hardcore.html
hot xex sexy http://potbuzz.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-1563115217-chucks-sports-vlog-is-chockfull-of-pov-titfucking.html
yes break me.com http://1000-metrov.com/bitrix/redirect.php?goto=https://eroteenies.info/xxx-724871067-whorish-babe-hannah-west-gives-deepthroat-blowjob-and-rides-it-on-top.html
hindi english sex http://thomson.eu/compatibility/hop?hop=dyn&desturl=https://eroteenies.info/xxx-479823481-oldnanny-busty-bbw-lady-and-lesbian-redhead-teen.html
sexy bf xxxxxx http://gallerialamongolfiera.it/finish?experiment=END_BANNER_DIGI&url=https://eroteenies.info/xxx-352710423-johnny-sins-gets-pleasures-by-busty-milf-julia-ann.html
xxxx sister and http://gadgetsasgifts.com/wp-content/themes/delicate/gotourl.php?url=https://eroteenies.info/xxx-135348397-rinako-naughty-asian-babe-invites-horny-guy-for-anal-sex.html
full hd momsex.com http://edinoborets.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-575527998-ukrainian-teens-adel-morel-amelia-nice.html
kala sex video http://sportz-hd.childmedic.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-851737920-gorgeous-red-head-camgirl-plays-her-big-boobs-and.html
back girl sex http://studioxga.net/redirect.php?action=url&goto=https://eroteenies.info/xxx-793385608-titless-shemale-bicth-yasmin-duran-gets-her-cock-sucked.html
brazzar fast sex http://zt-ky566.com/Click.aspx?url=https://eroteenies.info/xxx-241625698-sexy-tight-brazilian-babe-pussy-drilled.html
xxx com www.hd.video.download http://ryanscoffee.co.kr/wp/wp-content/themes/begin44/inc/go.php?url=https://eroteenies.info/xxx-7313180210-lizzy-lamb-self-wedgie.html
jagala magal xxx http://webpack.fr/wp/wp-content/plugins/myredirect/redirect.php?url=https://eroteenies.info/xxx-8114163224-sean-lawless-rachael-cavalli-kali-roses-in-oiling-up-my-horny-step-mom-filthyfamily.html
xxx gp3 vide http://discontfoto.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-742920277-magma-film-sexy-czech-babe.html
first night suhagrat http://metalsangazetesi.com/golink.php?link=https://eroteenies.info/face.html
bangla suda sudi http://metricsem.com/__media__/js/netsoltrademark.php?d=eroteenies.info/sex-tape.html
bang biro xxx http://el-pizza.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-723943392-finger-fucking-my-little-sister.html
sunsilk sex videos http://4idn.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-488938038-self-preasuring-with-dildos-on-the-kitchen.html
beech sex indian
Laurenrutty 2023/02/25(01:48)
पाओला xx foking http://uledesign.com/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.com/play-2992151370-ready-for-the-date.html
bp katun xxx http://nordyne.com/site/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.com/play-9692171387-superhero-slut-tortured-with-a-hitachi.html
bhojpuri heroin chudai http://internationalfriends.co.uk/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.com/play-512238056-3d-alien-monsters-destroy-girls.html
bf sex marathi http://fccbf.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://vegasmpegs.com/play-994160388-sultry-babe-avi-love-is-licking-pussy-before-a-steamy-sex-in-scissor-position.html
sex delvare lades http://avert.org.uk/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmpegs.com/play-4506193186-sexy-britney-amber-shows-off-her-amazing-curves.html
malluaunty with loversex http://edu.gumrf.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-9123181106-bunch-of-sexy-teen-babes-fucking-in-the-gym-with-the-trainer.html
arab hot fuck http://eclipsefm.com.ar/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmpegs.com/play-681045419-nikkis-blind-taste-test-with-a-surprise-of-huge-dick.html
english xxxxxxxxxxxxxxxxxxxx video http://zapadny.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-759530922-super-sexy-princess-love-squirting.html
bokep squirting watching http://www.tintline.com/bitrix/redirect.php?goto=https://vegasmpegs.com/play-7502134187-tickle-tortured-milf-with-a-footjob-finish.html
video sex arabian http://cookingmixes.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-228479007-nice-blowjob-and-cock-ride-by-hot-brunette-rachel-starr.html
xxx video shien http://muzamilglass.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmpegs.com/play-078474938-oversized-slut-glory-foxxx-tit-fucks-meety-cock-with-her-oversized-boobs.html
xxx video 12.15 http://arhsloboda.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-630666891-super-hot-lisa-ann-gives-a-stout-deepthroat-for-cum.html
xxvideo sani lion http://100ho.shop/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmpegs.com/play-083864238-curvy-horny-bitch-gets-her-ass-tossed-with-her-toy.html
metro sexy vido http://alster-home.com/bitrix/redirect.php?goto=https://vegasmpegs.com/basement.html
caroon xxx poran http://human-relativity.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/french-amateur.html
sex bazzil hd http://putonpurple.info/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-170872545-fuckable-snow-maiden-gives-a-head-to-santa.html
privet porn desy http://donlisy.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmpegs.com/play-210363131-horny-blonde-babe-gets-banged-from-behind-after-su.html
xnxx vilu fhilm http://nfz.vw-autobat.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/czech.html
hot sophia adams http://marlahooch.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-440818955-andy-san-dimas-ryan-driller-in-neighbor-affair.html
sex mays hill http://3agorodom.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-538957436-barcelona-lovers.html
se xx video
LewisQuala 2023/02/25(01:30)
hardcore tamil fuckingvideos http://itrainingpro.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstagirls.com/xxx-492420132-blonde-teen-slut-in-stunning-solo.html
iris rose vidio http://logismatic.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.com/xxx-435066759-eva-lovia-in-stockings-getting-her-pussy-penetrated.html
xxx bp monitor http://e-smokeireland.eu/links.php?s=https://ganstagirls.com/xxx-864224784-desi-indian-boss-nude-fucking-her-secretary-mms.html
xxx video18 age http://niliposh.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-109372455-sporty-and-flexible-chicks-francesca-le-sara-jay-enjoy-polishing-pussies.html
3gp rape xxx http://skymancer.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/xxx-661816746-mind-blowing-sex-with-panda-fucker.html
xxxxnxxx fuck daughyer http://personaltrade.by/bitrix/rk.php?goto=https://ganstagirls.com/xxx-285926868-ass-of-the-beautiful-actress-lindsey-olsen.html
weptrick sexxx arab.wap http://woodmart.co.kr/site/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.com/xxx-017012574-mandy-bright-dildo-fuck-hard-a-tied-babe.html
8age girl fuck http://bw23.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.com/xxx-20277522-pissing-babes-in-group-swapping-pee-and-cum.html
juliya gils porn http://beachcabinet.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-788320143-gianna-nicole-and-syren-demer-cum-swap-after-3some-session.html
muslim sex hidden http://asop-expert.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-466278759-magnificent-blonde-cutie-nataly-von-gets-double-penetrated.html
xxx video bonlob http://qsoftus.com/bitrix/rk.php?goto=https://ganstagirls.com/xxx-215682705-funny-four-eyed-girl-daniella-pagremo-masturbates.html
local bf videos http://volgograd.prostitutki.today/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-686868084-pretty-petite-jav-idol-fucked-on-the-couch.html
baby xxx mom http://inchoice.net/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstagirls.com/xxx-436940163-thalia-tate-big-ass-ebony-riding-a-big-black-cock.html
nayanthara sxe video http://twins-r-us.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-748658187-blonde-teen-makenna-blue-roughly-filled-with-cock.html
rong hd xxx http://fiolacommunities.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-488660778-chubby-british-teen-solo-this-made-her-realize-that-she-actually.html
teachers student fucking http://ironcookie.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-589062312-mmf-bisex-birthday-surprise.html
meyzo sunny leone http://chromalloy.biz/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-141742359-summer-day-porn-videos-xxx.html
xgoro real bhabhi http://win-e.net/site/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.com/xxx-139242825-melody-licking-granny-ilonas-hairy-pussy.html
www.xxx.saneliyan sex video.com http://thek9.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/xxx-719422218-busty-british-sluts-titty-fuck.html
аЄ—а«ЃаЄњаЄ°аЄѕаЄ¤а«Ђ sxei xxx http://greenspec.co.uk/engine/go.php?url=https://ganstagirls.com/xxx-122518575-daniella-rose-and-candy-sweet-fisting.html
sunny leone yxx
MadisonGuago 2023/02/25(01:18)
dwonload video cute http://www.centerpointenergy-oklahoma.biz/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-861254002-anal-lust-from-amateur-italian-milf.html
alison tylor xxx http://javabegin.ru/engine/api/go.php?go=https://vegasmovs.org/sex-228914548-hot-tiffany-fox-rides-her-hot-pussy-on-this-hard-prick.html
saripora banglasex com http://bonnox.de/ys4/rank.cgi?mode=link&id=12&url=https://vegasmovs.org/sex-017353838-hunk-acquires-his-schlong-sucked-by-several-honeys.html
xxx sex hdvideodownload http://ivcoins.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/milk.html
xxx hangama hd http://shire.eu/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.org/sex-056856137-lusty-big-tit-blonde-milf-rides-one-black-dick-while-sucking-another.html
xxx hd vodvo http://72-partner.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-10713428-sexy-wifes-francesca-le-and-jillian-janson-share-c.html
xxx family facial http://novosibirsk.mavlad.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-566536716-mature-granny-licks-young-pussy.html
xxvi videos 2018 http://www.kromtech.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-6884192362-russian-girl-playing-with-pussy-pussycamsus.html
vidio xxx perawan http://electronicsadvantage.com/blog/wp-content/themes/Attitude/go.php?https://vegasmovs.org/sex-4091159234-busty-anna-bell-peaks-gets-her-pussy-slammed-in-spoon.html
majedar sex vidio http://profastfood.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-307033220-slut-pawns-her-bfs-stuff-and-gets-fucked-by-nasty-pawn-guy.html
xxx video kozhikode http://koreadunamis.org/jump_ext_link.php?link=https://vegasmovs.org/sex-291137687-masseur-fucks-brunette-and-cums-twice-in-a-row.html
raajwep full hd http://insidesalespro.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-651923163-white-bbw-ass-jumps-on-dick-sex-machine-chubby-ass-part-1.html
xxx xxx wwwsex http://sophiavalverde.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.org/sex-7506168002-jerk-off-instructions-135.html
both xxx video http://domsobaki.com/blog/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.org/pov-blowjob.html
katrina xxx fucking http://i-node.pl/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://vegasmovs.org/sex-284278406-long-legged-girl-is-getting-screwed-brutally-on-a-bed.html
xxx www vp http://groupout.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.org/sex-460664949-ava-cash-can-impress-anyone-with-her-ability-to-masturbate.html
ladki ladkasex vidio http://aging-plus.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-905135265-worshipping-amazons-ass.html
ful hot xxx http://alisonanderson.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-969139601-hunk-couldnt-stop-fondling-babes-natural-tits.html
gand faad sex http://9mobil.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.org/sex-0665176042-the-porn-star-5-scene-7.html
हिन दी xxxbif http://pa-system.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-006760488-sporty-seductive-blondie-natalia-starr-poses-in-pink-lingerie.html
hot sin xxxbideo
JeremiahGueds 2023/02/25(01:09)
nida xxx videos http://tanahoradopapa.com/trackviews.php?action=buy&bookid=16477&buylink=https://freshindianporn.net/moo/AY6u/hot-and-slutty-blonde-threesome-gangbang-and-facial
xxx jarina khan http://praguewelcome.cz/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://freshindianporn.net/bd/देवर-а¤а¤ѕа¤аҐЂ-सेक्स-मस्ती
xxx voices 2018 http://theme.works/bitrix/rk.php?goto=https://freshindianporn.net/moo/Da1/desi-bhabi-blowjob
school rip xxx.com http://tehnari.ru/bin/CountClicks.php?id=MysticAccess_m&url=https://freshindianporn.net/bd/big-soles
christelle picot porn http://creativebusinesssolutions.com/wp-content/themes/begin5.2/inc/go.php?url=https://freshindianporn.net/moo/cEK/teen-indian-couple-mms-sex-in-the-hotel-room
xxxxx big dicks http://infocabel.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/suhagrat
jamie valencia pornstar http://libertyjewelers.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-sex-scandal
xxx doud dabana http://nhccr.org/wp/wp-content/themes/begin5.2/inc/go.php?url=https://freshindianporn.net/moo/zBN/xxx-sex-video-hot-tamil-blowjob-sex-to-tempt-blowjob-lovers
china xx bedio http://phoenixdistributors.com.au/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freshindianporn.net/moo/f5/wife-did-the-service
blawojob hd porn http://diparadise.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/cute
dad doter xxx http://hannadykeswedding.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freshindianporn.net/moo/vel/south-indian-aunty-romantic-sex
cfc xxx vido http://sarrcoko.ru/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/desi-hot-teen
xx video bur http://nuttyhouse.com/wp-content/themes/begin0607/inc/go.php?url=https://freshindianporn.net/bd/hot-uk
xxx ontion ses http://dpeco.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/AsgJ/jungle-fucking
docter titment xxx http://ventteploservice.gorodarmavir.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/kaliyani
first time teen77.com http://customdoorcontrols.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/bhus
hidden sex hindi http://tobukaeru.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Atkp/i-met-a-stranger-on-vacation-and-brought-him-back-to-get-hot-pleasure
xxxx xa kiganda http://notebookofclaire.blogspot.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://freshindianporn.net/moo/ImH/amazing-indian-pornstar-babe-lily-dirty-sex-chat-in-tamil
bobs desi girl http://toronnews.com/engine/redirect.php?url=https://freshindianporn.net/bd/real-passionate-sex
simali sex video http://webshare.cz/go.php?url=https://freshindianporn.net/moo/Iy2/tongue-teasing-and-deepthroat-cock
xxx hot muslim
LauraBroor 2023/02/25(00:56)
xxx video vilge http://walkingthrutheword.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.info/video-906337848-the-plumber-part-one.html
men having sextrangender http://cherepovets.aspro-rus.ru/bitrix/redirect.php?goto=https://vegasmovs.info/shoe.html
ben10 xxx video.com http://rosintrans.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-518056242-after-kicking-yellow-ranger-treats-massive-cock.html
mom fuckn son http://ciptuning.ro/link.php?u=https://vegasmovs.info/video-063439239-gyno-vibrator-inside-of-her-beautiful-vagina.html
चाइनीस नंगी वीडियो http://everloveskincare.com/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.info/group.html
sanilion xxxxxx man http://mumbaiindia.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://vegasmovs.info/video-2932177173-white-bbw-gigantic-ass-2.html
xxx selpak hd http://atsnx.com/jcet/tiov.cgi?cvns=1&s=65&u=https://vegasmovs.info/video-8494173183-alaina-gag-factor-6.html
www download hindixxx http://phoenixhomechannel.net/__media__/js/netsoltrademark.php?d=vegasmovs.info/latex.html
xxnx porn movie.com http://egyptiancenter.net/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-208026108-gonzo-ass-to-mouth-threesome-roxanne-rae-chase-ryder.html
www xxx v9 http://insanetree.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-435834636-latina-cutie-gags-and-chokes-on-dick.html
www sex vidio.cam http://vintape.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-66968364-a-hot-glamour-xmas.html
pern sex video http://teyen.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-2026163121-20-years-girls-gyno-exam.html
xxx vidwo com http://thegeekycauldron.be/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.info/video-890565078-pink-anus-of-horny-monica-beluchi-needs-one-more-polishing.html
solo real sex http://finddiscountnow.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-555564651-brunette-victoria-sweet-pumps-her-sweet-pink-pussy.html
miya khalifa indeyan http://massageandwe.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/vaginal.html
download 3d bestiality http://louisianafoodie.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-738143475-picocksso.html
xxx blue movies.com http://jacksonsenate.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.info/shemale.html
xxxn ten girls http://images.google.com.jm/url?q=https://vegasmovs.info/video-378724308-earthshattering-threesome-with-babes-and-hunk.html
xxx saree remove http://bohler.nyc/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-31993389-stupid-sexy-bailey.html
hollywood xxxfilmes movies http://produce.co.uk/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-895218621-mrs-vicky-vette-is-fucking-young-scott-nails.html
유호
아푸코 2023/02/25(00:42)
dkdkdk아퓩하
lanka xxx wep
Katelynmakly 2023/02/25(00:28)
hindi sxxx hiroin http://thehealthtouch.com/__media__/js/netsoltrademark.php?d=tubenza.com/%C3%91%C6%92%C3%90%C2%B9.html
bokep barat cina http://javapoet.com/__media__/js/netsoltrademark.php?d=tubenza.com/mani-sex.html
emma butt sexvideos http://flordure.co.kr/wp-content/plugins/phpl/redirect.php?url=https://tubenza.com/desi-sex-with-hindi-dialogues.html
amirican xvideo download.com http://sl-conseil.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/xxxassn.html
xxxxxxx desi video http://quicker.de/wp/wp-content/themes/Grimag/go.php?https://tubenza.com/lesbianas-haciendo-la-tijera.html
xxx www vxxx http://le4u.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubenza.com/nude-art-av-idol.html
hd xxxxxx mp4 http://bettermilk.org/__media__/js/netsoltrademark.php?d=tubenza.com/semen-tank.html
redwp sex dedy http://wehomonk.com/__media__/js/netsoltrademark.php?d=tubenza.com/ndeye.html
lesbian porstar xxx http://krupnoformat.ru/bitrix/rk.php?goto=https://tubenza.com/guy-vs-girl-wrestling-loser-gets-fucked.html
chainij girl sex http://letsdurme.be/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubenza.com/gyno-exam.html
best lessbine fuck.com http://evangnet.cz/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubenza.com/buyuk-gotlu-anne-kendin-ogluna-sikdiriyor-videolari.html
xxx video moreyre http://as-aberturas.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/indian-daughter-rape-by-father-in-mainstream-movies.html
beauty kidnap sex http://6ahy.com/site/wp-content/themes/Grimag/go.php?https://tubenza.com/mistress-loses-control.html
sexy janwar wali http://bnt.com/site/wp-content/themes/Grimag/go.php?https://tubenza.com/tochisex.html
piyor hindi xxx.com http://mxm.vacuumbubbles.com/__media__/js/netsoltrademark.php?d=tubenza.com/black-fe.html
shilpa shetty xxxx http://globmir.com/bitrix/rk.php?goto=https://tubenza.com/les-gros-sein-des-prof.html
videos gay chilenos http://zhivinaturalno.ru/bitrix/rk.php?goto=https://tubenza.com/small-gal-anal.html
shivani singh xxx http://allmetaldesigns.com/__media__/js/netsoltrademark.php?d=tubenza.com/xxxfrreporn.html
నీల సెక స http://caribul.com/logout?redirect=https://tubenza.com/daughter-with-strapon-fucks-sissy-daddy-in-panties-vids-movss.html
pinpon video xxxx http://images.google.com.ly/url?q=https://tubenza.com/striptease.html
new xxx dawnload
JenniferGat 2023/02/25(00:22)
saney leone xxxx http://sunviva.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dIEO+today+exclusive+desi+wife+blowjob+and+fucked
3x sex kompoz http://sexyplaygirls.ch/wp/wp-content/themes/begin44/inc/go.php?url=https://desitube.pro/bd+porno+en+espanol
violet myers dad http://smartheritage.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://desitube.pro/vid+dKnP+horny+punjabi+bhabhi+rubs+pussy+on+xxx+porn+cam+show
dhansika sex photos http://one-bag.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+DzA+desi+just+married+bhabi+in+mehendi
mausi wala sexy http://tula.technosouz.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dHw5+desi+real+sisters+threesome+sex+pavi+and+bavi+hot
РІРёРї РїРѕСЂРЅРѕ 2019 http://adshow.galaxybotanical.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+xud+south+ndian+call+girl+blowjob+deep
darti donc fuck http://mstf.in/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/vid+zwR+sameera+bhahhi+with+saurav+ghosh+desii+couple+2
arabian xxx foking http://centralfoodloft.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+mom+cumming
marathi javajvi hd http://stormcase.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://desitube.pro/vid+u2i+cute+girl+nude+showing+boobs+and+pussy
adriana sex videos http://sotmarket.ua/bitrix/rk.php?goto=https://desitube.pro/vid+RFr+desi+jungli+chudai+sexy+xxx
xxxx video sis http://raidenhttpd.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://desitube.pro/bd+deevar
soni liwan bf http://thefaceofmoo.com/uk/redirect-to-site?client_id=258&url=https://desitube.pro/vid+2kx+indian+bitch+make+hard+porn
mom video terbaru http://skyplatforma.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+pDA+living+the+erotic+life
bagla hd xxxvedeo http://bellwetherllp.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+zion+moreno
mom adult movies http://norock.com.br/engine/api/go.php?go=https://desitube.pro/vid+ESC+sexy+bhabhi+fooling+around+with+her+boyfriend
sex hai hd http://www.tecotex.org/__media__/js/netsoltrademark.php?d=desitube.pro/vid+db16+big+ass+collage+girlfriend+enjoy+her+desi+indian+boy+cum+ass
momteach cock massage http://2345.cn/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://desitube.pro/vid+dW12+sonia+rai+from+delhi+movies
sexi hd 18 http://greenearthclothing.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+lhA+nepali+anal+sex+videos+8211+tight+asshole+drilled+heavily
hot rough se http://irkutsk.alensio.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+8Cq+super+hot+desi+newly+wed+couple
negro hendri fuck http://worldcreativesummit.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hotel
xnxxxx hd vedio
Landonsuips 2023/02/25(00:04)
porn plus size http://supersupport.com.au/blog/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.porn/mov-2720133167-young-anal-queen-molly-picked-up-on-street-and-pounded-at-home.html
got seksi vibiГІ http://xn--b1aqx7b.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.porn/mov-655770936-hussy-tattooed-girl-brooke-banner-gives-blowjob-and-rides-cock.html
ngentot stepmom massage http://nurdun.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://tubepatrol.porn/mov-586144687-pretty-eurobabe-anal-banged-for-money.html
hindexxx riep mms http://proseed.no/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/mov-097041440-medieval-fuck-at-the-students-horny-party.html
xxx.com mom jurd http://http://www.zhifai.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.porn/mov-946823164-young-bitches-vs-horny-old-guys.html
braun strowman sex http://geocon.bg/vlac/logon.aspx?lp=https://tubepatrol.porn/mov-525858800-zoe-doll-is-waken-up-with-a-fat-dick-that-she-sucks-off.html
bhikhari xxx video http://forumetp.org/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.porn/mov-310775197-buxom-snow-white-brunette-sybil-hawthorne-gets-punished-extra-hard.html
nude suhag raat http://www.elementsm.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-515278598-milk-skinned-blonde-teen-marry-gets-her-ass-and-pussy-poked.html
doraemon sex videos http://uplivery.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.porn/mov-36147729-hot-pick-up-girl-hanna-from-the-train-scene-2.html
ban hd x http://evolvecapitalpartners.com/wp/wp-content/themes/prostore/go.php?https://tubepatrol.porn/mov-303245183-hot-tourist-fucks-in-london-fake-taxi.html
porn video benkoco http://team.rumex.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-090557005-reena-admires-shylas-developing-body-and-plays-with-her-pretty-titties.html
xxx animal siliping http://super.gift.su/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-467016813-hot-chick-allie-haze-fucks-with-her-best-friend.html
sexxiiii sexx pose http://exfatchicks.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.porn/mov-774376230-kinky-office-workers-lisa-ann-tori-black-love-masturbation-in-the-room.html
vedeo xxxxx dunlod http://www148tv.com/urlredirect.php?go=https://tubepatrol.porn/mov-0386824-dorm-chicks.html
sex 3gb vedio.in http://searchingabout.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-480038073-bdsm-is-our-true-love-and-amazing-vibrators.html
aashiqui stepdaughter sex http://droidmonster.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.porn/mov-090640043-asian-teen-doggystyle-and-lesbian-deep-tongue-girlfriends-toying-each.html
annika jade porn http://eachturn.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-681316933-busty-horny-milf-rachel-starr-sucks-yound-stud.html
xxxvidou full hd http://52weixin.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubepatrol.porn/mov-603724030-vampire-aggressive-sexual-advances.html
150boy fucking six http://time2.mobi/S4698.0/translation?wl_url=https://tubepatrol.porn/mov-2867135282-here-cumz-the-news-2-short-version.html
experarians oumansex video http://rugboston.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-005966174-tiffany-tatum-cuties-love-big-dicks.html
indian porn hidden
JustinOvevy 2023/02/24(23:17)
sel xx video http://perfectseo.ru/bitrix/redirect.php?goto=https://erodrunks.net/girls-virginity-taken-by-11-inches-of-cock.html
xxx com hd... http://kippscott.com/bitrix/redirect.php?goto=https://erodrunks.net/naughty-weddings-brooklyn-chase-johnny-castle.html
vipi xxx videi http://dincermakine.com.tr/ad_redirect.asp?url=https://erodrunks.net/stop-stop-stop-please.html
download india seks http://emiliomartinez.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erodrunks.net/chazzy-amateurs.html
vidio sex filem http://wow-racing.com/__media__/js/netsoltrademark.php?d=erodrunks.net/shorty-mac-makes-brunette-mom-squirt.html
nude lady sexy http://dshealthcare.com/wp-content/plugins/ad-manager/track-click.php?out=https://erodrunks.net/lesions.html
hardcore xxx torture http://zenithicerink.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erodrunks.net/trailer-trash-grannies.html
mom seats xxx http://mirtitana.com/bitrix/redirect.php?goto=https://erodrunks.net/old-aunt-piss.html
xxxvideo porn hd http://virtulab.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/peyton-list-having-lesbian-sex-with-debby-ryan.html
bus school xxx http://sievatools.de/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://erodrunks.net/nicole-powell.html
org df 6 http://droiddoesdroid.com/__media__/js/netsoltrademark.php?d=erodrunks.net/breast-expansion.html
puvi xxx video http://auftragsplanet.de/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.net/to4117ass-fisted-dildo-anal-fist-analfisting-assfisting-fisting.html
b f viodes http://jdsinside.co.kr/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erodrunks.net/uncensored-japanese-new.html
girls bf video http://ofz-innsbruck.at/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/sissy-slut-capture.html
www.gujrati anty sex http://cgt16.fr/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/japanese-nurses-demonstrate-special-sex-technique.html
ईगलिश बिपी ओपन http://ekomebel.pl/to_client?target=https://erodrunks.net/with-female-3gp-tube.html
gandi videos xxx http://thealexfoundation.net/__media__/js/netsoltrademark.php?d=erodrunks.net/violen-femdom.html
barzzars rep com http://ptwa.org/bitrix/redirect.php?goto=https://erodrunks.net/a-cuckold-husband-films.html
poshto fucking babe http://avtonomka-service.ru/bitrix/rk.php?goto=https://erodrunks.net/julia-paes-squirt-forum.html
saxe ful hd http://centerpark.us/__media__/js/netsoltrademark.php?d=erodrunks.net/uncensored-american-girl-groped-and-raped-on-train.html
american xxx move
Kyliepidix 2023/02/24(23:16)
kiara mia sex. http://avert.org.uk/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.net/to-7132155162-korean-footjob.html
romi rain livegonzo http://composercloud.us/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-099224374-pussies-and-titties-got-fucked-by-a-giant-hard-cock.html
kolkata sex movie http://dinegrup.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-235815614-there-is-no-sport-without-cool-sex-for-britney-amber.html
mom porn rape http://imagepro.ga/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-466453686-3d-animated-couple-fucking-in-a-cafe.html
first night fullsex http://litezero.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/cumshot.html
3x full bf http://airveil.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-3306115186-bathhouse-pegging-and-hard-fucking.html
sanju saho xxx http://www.getfuzzy.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-430750660-dark-haired-chick-takes-two-long-dongs-on-couch.html
chin daughter porn http://synergystore.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-406516323-sexy-curve-brianna-bragg-does-the-titjob-for-her-boyfriend-josh.html
inglis xxx video http://softlira.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-91355539-black-booty-get-hard-shaking.html
sannyalion hd xxx http://atlantshop.by/bitrix/redirect.php?goto=https://tubepatrol.net/to-362765071-prisoned-sea-j-raw-and-darryl-hanah-have-threesome.html
xxx ibsen video http://bellsbrazilianhair.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-4642103103-big-tit-gaping-ass-parade-6-scene-7.html
brrazar xxx video http://elroimedical.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.net/to-8940140231-gardener-blows-skirt-over-taught-lesson.html
xxxxxxxx vedios hd http://energyvitalizer.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-159812125-mercedes-lynn-and-rachel-starr-are-having-lesbian-sex-with-asian-lily.html
а¤аҐЂа¤Іа¤µа¤ѕа¤Ў а¤ѕ xxx http://coldwellbankerky.com/ccir/wp-content/themes/Grimag/go.php?https://tubepatrol.net/to-956567264-brunette-milf-queen-sienna-west-fucks-in-the-new-mansion.html
hd porn kitnep http://holidayfoodie.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-256112890-natty%09%09golf-balls-self-facial-and-creampie.html
sexmexx xxx mom http://ykt.tsgroup.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-92736820-world-famous-pornstar-nikki-benz-posing-in-canadian-bikini.html
international xxx vedio http://1000mlcoffee.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.net/to-220452440-titless-dilettante-bitch-sucks-oneeyed-monster.html
suni lione sex.video.com http://safwanz.com/charts/click.php?user=14137&link=https://tubepatrol.net/to-475371458-thin-sleepy-brunette-gets-oil-covered-and-massaged-erotically.html
xxxxxxx videos bldod http://sevniilh-arh.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-5346182127-ki-moan-ohs.html
aubrey black joi http://divine-khazana.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-673037457-big-boobed-blonde-masochist-is-punished-in-a-filthy-dungeon.html
desi jungle tube
Leonarsedicy 2023/02/24(22:40)
redwap geril pietnam http://moddeer.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-732225107-webcam-girl-rides-dildo-in-gym-locker-room.html
xxxp video hot http://webdisk.pro-volsk.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-040370858-thin-brunette-begs-her-horny-boyfriend-to-drill-her-twat.html
dog fuc hd http://zfgerenabarrena.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://stripmpegs.net/watch-862965075-morbidly-obese-and-beautiful-woman-julia-juggs-masturbates-with-toothbrush.html
desi wap videos http://lspinside.com/wp/wp-content/themes/prostore/go.php?https://stripmpegs.net/watch-642735054-bbc-hungry-bad-girl-sonia-takes-anything-she-wants.html
sunyleon xnxn hd http://isotemplates.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripmpegs.net/watch-222365741-fat-vixen-becki-butterfly-has-a-dick-slammed-into-her-mouth-and-fleshy-cunt.html
wwwxxx jabr jaste http://jav1080hd.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://stripmpegs.net/watch-5676157191-big-booty-babe-gets-doggied.html
3xxx aynt move http://mtwright.com/blog/wp-content/themes/Attitude/go.php?https://stripmpegs.net/watch-430780210-big-titty-red-headed-teen-with-braces-jerks-me-off-and-fucks.html
bolliywood actorxxx hd http://tw5.bookofmormonmovie.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-422655689-college-teen-babes-pounded-by-pervert-man-on-speedboat.html
virtual fucck doll http://foalapp.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://stripmpegs.net/watch-670770319-brown-haired-brickhouse-kelly-divine-gets-her-pinkish-snatch-pounded.html
xxx sistermom com http://777eg.com/engine/track.php?url=https://stripmpegs.net/watch-910040266-arya-faye-returning-the-favor-to-jill-kassidy-pussy-play.html
tiffany mynx rocco http://inthevines.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.net/watch-115310261-fake-agent-uk-sexy-italian-babe-shows-unbelievable-bj.html
xxx mota lanth http://steensels.net/BusinessClickthroughs/add?website=https://stripmpegs.net/watch-822555466-busty-black-girlfriend-chari-stimulated-by-white-big-cock-lover-at-her-home-with-spy-camera.html
hoda xxx video http://prodbur.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-972865463-hot-petite-brunette-house-maid-angelina-wild-cleans-her-holes-with-dust-brush.html
monalisha fuck video http://bladesandbows.co.uk/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripmpegs.net/watch-3357107160-check-amateur-blonde-teens-blowjob-movie-just-for-you.html
darksiders ярость хентай http://bryryarc.rf.gd/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.net/watch-047725525-nataly-von-gives-blowjob-and-gets-cum-in-her-mouth.html
www.englend hot xxx.com http://novapro.expert/bitrix/rk.php?goto=https://stripmpegs.net/watch-282225369-amateur-blonde-beauty-blowjob.html
xxx japanese kacik http://art-i-cool.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-350070718-rubbing-her-clit-dana-weyron-moans-of-delight-throughout-the-room.html
बीएफ डाउनलोड वीडियो http://rchcc.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://stripmpegs.net/watch-4256103116-99-head-balloons.html
destiny diaz bbw http://gmnews.co.kr/site/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.net/fresh.html
fuckig photos muslims http://rp-server.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-657725471-playgirl-is-slurping-dudes-massive-penis-hungrily.html
teen pack xxx
Juliananync 2023/02/24(22:33)
xxx hot short http://en.gradiss.ru/bitrix/rk.php?goto=https://erodrunks.info/white-girl-abused-by-asians-on-bus.html
school sexxxx chain http://indiadream.net/redirect.php?property_id=27796&website=https://erodrunks.info/period-pads.html
bad masti younger http://swissport-usa.com/__media__/js/netsoltrademark.php?d=erodrunks.info/black-mom-pimped-me-strapon.html
mr sex xxx http://krasnoeibeloe.ru/wp/wp-content/themes/evidens-dark/redir.php?u=https://erodrunks.info/kekasih-aku.html
pron xxxxx vidoes http://lkmz.com/bitrix/rk.php?goto=https://erodrunks.info/bhurma-road.html
а®µа®°а®Іа®џ а®љаЇЃа®®а®ї nude http://vabkhaziizhit.ru/wp-content/plugins/myredirect/redirect.php?url=https://erodrunks.info/beautiful-destiny-dixon-swallows-yummy-cum-load.html
jazz hot sex http://yaroslavl.bizru.biz/bitrix/redirect.php?goto=https://erodrunks.info/emplayee.html
new porn 2050sex http://genericatm.com/__media__/js/netsoltrademark.php?d=erodrunks.info/eno-milf.html
porno itali cinema http://xbrl.or.kr/1/hgfh3?kw=carhaulers&lp=https://erodrunks.info/nakajima-sayoko.html
james deen draftsex http://www.specpoisk.ru:80/bitrix/rk.php?goto=https://erodrunks.info/free-koca-sik.html
english sxy v http://estore-online.ru/bitrix/rk.php?goto=https://erodrunks.info/blackedrew.html
mom fack redwep http://unilab.su/bitrix/redirect.php?goto=https://erodrunks.info/sri-lankansex-fuck-hd-qulity.html
kerry louise sperm http://paradoxlosangeles.com/__media__/js/netsoltrademark.php?d=erodrunks.info/cute-shy-school-girl-blackmailed-by-lesbian-teacher.html
xxx video dwnloda http://cyberprises.com/__media__/js/netsoltrademark.php?d=erodrunks.info/marlene-mostra-os-mamalhoes-e-o-cu-com-asa-branca.html
sarvant desi sex http://dail.org/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erodrunks.info/mom-teachers-son-deutsch.html
ponr hd bf http://acoomo.com/wp-content/plugins/topcsstools/redir.php?u=https://erodrunks.info/av-noa-torigoe.html
nipal x viedo http://crickethill.us/__media__/js/netsoltrademark.php?d=erodrunks.info/cinese-mom-wb-cam.html
xxx 9th class http://deesdayz.com/__media__/js/netsoltrademark.php?d=erodrunks.info/free-jav-jav-teen-sex-nude-nude-jav-porn-turkish-sesli-sik-beni-diyor.html
xxxx mesegge rom http://teletext.co.uk/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.info/perv-yoga-teacher.html
saries sleping sexhd http://italydecor.com/__media__/js/netsoltrademark.php?d=erodrunks.info/divorce-dad.html
aby frost hd
LouisFriem 2023/02/24(21:51)
manipuri blue films http://biospectraqms.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-594010155-james-brossman-nicole-evans-and-tiana-fuck-in-the-kitchen.html
ana villafaГ±e xnxx http://magnetiz.com/engine/go.php?url=https://erohardcore.info/tube-0644106236-blonde-babe-a-k-a-the-gift-has-sweet-sensual-sex.html
desi hotxxx video http://shirtvana.com/blog/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-420260909-horny-milf-loves-playing-acesquirt-sex-toys-with-you-that-she-needs-two.html
threesom with milfves.com http://greenspec.co.uk/forum/redirect-to/?redirect=https://erohardcore.info/tube-2284107169-kali-roses-feels-kinda-peckish-bbc-interracial-gangbang.html
incest uncensored movies http://musikverein-herforst.de/out-35171.php?web=https://erohardcore.info/tube-134870110-jungle-chick-craves-dick.html
xxx www okm http://centrulfamiliata.ro/0371/func/click.php?docID=1343199&noblink=https://erohardcore.info/tube-712140634-hit-man-vs-august.html
sbse hot xxx http://xn--80afga7ace5alt2c.xn--p1ai/bitrix/redirect.php?goto=https://erohardcore.info/tube-250810583-mckenzie-lee-bruce-venture-in-my-friends-hot-mom.html
xxx video negro http://svetbel.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-620250026-richie-fucks-stacey-leanns-shaved-pussy-sideways.html
bhoomi sex video http://013793.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-430830027-playgirl-acquires-her-axe-wound-thrashed-in-public.html
hanti sexy video http://networkingpencil.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-030240518-sexy-hottie-babe-jade-dylan-pounds-a-hard-dick.html
kolorofom sex bidio.com http://xn--b1afpddp.xn--p1ai/bitrix/rk.php?goto=https://erohardcore.info/encouragement.html
hot mosa com http://codingspark.com/wp/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-20001543-selena-enjoying-his-sausage.html
xxx free womensex http://khmedi.com/cc/ccframe.php?path=https://erohardcore.info/tube-166910173-gillian-marry-dream-tonya-yiki-in-nude-students-having-a-lusty-adventure-in-an-orgy.html
bus videos xnxx http://trashpandaparty.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-824440655-kinky-blonde-teen-zoey-foxx-anal-slammed-by-big-hard-cock.html
yas pron plz http://xn--90absbknhbvge.xn--80aa1atibgfdg6c.xn--p1ai/bitrix/redirect.php?goto=https://erohardcore.info/tube-896370313-cute-teen-finger-fuck-her-tight-pink-pussy.html
extra small com http://worldweatheronline.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erohardcore.info/tube-998670896-insatiable-black-haired-kitty-naudia-nyce-blows-cock-in-69-pose.html
sleepsex rape videos http://hauspros.com/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-632160651-ebony-bodybuilder-jay-huntington-rides-schlong.html
xxx w video http://dreamflights.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-740410178-lexi-carrington-jeremey-holmes-in-my-friends-hot-mom.html
femily sex videos http://ispeakwine.com/wp/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-586720767-delivery-girl-gets-a-huge-tip.html
tarzan xxx vidio http://heliwave.com/navi/rank.cgi?mode=link&id=725&url=https://erohardcore.info/tube-5967108209-skinny-pale-gal-on-long-legs-switches-fake-d-for-a-real-one.html
xxxbf bf video
Lynnbiock 2023/02/24(21:41)
hd x vidio.com http://30fabrik.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-186649541-hotel-bed-sex.html
hot sex poran http://spikes.asia/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmpegs.com/movie-040116961-kinky-18-teen-is-masturbating-with-passion-on-the-table.html
xxxx dog कूता http://getsun.lk/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-148266853-horny-blonde-babe-blue-angel-gets-fucked-by-her-girlfriend.html
shane diesel blackzilla http://loyolapress.com/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmpegs.com/movie-593320508-hot-ass-blondie-teen-chick-sucks-and-drilled-on-camera.html
तमिलनाडु के बीएफ http://pizza-lanza.cz/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmpegs.com/movie-8374851-cute-busty-teen-gets-her-beautiful-ass-fucked.html
deoghar xxx video http://go-fish.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.com/movie-420111199-college-girls-fooling-around-together-at-dorm-party.html
xxx hd sjsj http://avtoline.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-8346186083-cute-sunny-alias-katya-walking-barefoot-in-the-city.html
malkova sex videos http://tosharing.com/forum_script/url/?go=https://pimpmpegs.com/movie-445354335-kissa-sins-belly-dancing.html
elephant xxx com http://chor.de/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-638551993-brunette-ballerina-wants-raw-sex.html
rewap lesibian fuckingvideo http://air-foron.com/go.php?url=https://pimpmpegs.com/movie-2923127052-filfextra-skin-diamond-bigdicksplitslittlechickxxx1080p.html
hairy masage vedio http://fsconcrete.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmpegs.com/movie-302538524-puta-locura-primero-bukkake-de-jimena-lago.html
jois porn video http://www.vito-house.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-243065957-charley-chase-alexia-rae-and-talon-are-fucking-in-a-hardcore-threesome.html
hd xxx aneml http://dougbremner.com/site/wp-content/themes/evidens-dark/redir.php?u=https://pimpmpegs.com/movie-031022515-sexy-teen-blonde-teases-body-on-web.html
xxx.badwap sex video http://kraftmix.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-466638648-cruel-whipping-and-disgusting-food-fetish.html
xxx bp fucking http://chewoyou.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.com/movie-943763042-jessica-moore-wins-anal-competition-and-gets-her-asshole-oiled-and-licked.html
xdesi hindi video http://toysforbaby.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-624646205-teens-n-grannys-outdoor-lesbian-foursome.html
sax vedio andis http://bondora.de/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://pimpmpegs.com/movie-433417968-audrey-bitoni-katie-kox-johnny-castle-in-my-girlfriends-busty-friend.html
sex kaanads xxx http://shellerivershypnotica.com/portal/global_outurl.php?now_url=https://pimpmpegs.com/movie-793924977-sexy-babe-kylie-nicole-having-a-meaty-cock-to-fuck.html
rajwep sex video http://cxcmedia.com/site/wp-content/redirect.php?type=website&id=352113&site=https://pimpmpegs.com/movie-893529373-lesbea-tight-lexi-dona-pussy-eating-orgasm-with-big-tits-ukrainian-babe.html
yoga xxx waroka http://blueocean24.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-56083450-messy-facial-for-ash.html
swimsuit futa
JuanCarce 2023/02/24(21:23)
minato arisato http://atlantabeautysalons.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/character/slaine_troyard/
henti sakura http://defilives.net/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/rSH/chiigo_dou_oppai_dream_catcher_dream_c_club/
manga tomo chan wa onnanoko http://buttsinaboat.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/eVv/mine_noujou_mine_mura_oniisan_nan_da_kara_gaman_shinasai_you_re_my_oniisan_so_please_endure_it_english_transgenderlations_digital/
kyrieru eroico http://thegeekycauldron.be/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.hentaimage.net/ga/U2/c93_ikuya_daikokudou_ikuya_daikokudou_mash_astolfo_tokuinten_shoushitsu_jiken_fategrand_order_english_ehcove/
dc superhero girls porn http://readtomelv.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/yuC/c93_yukikagerou_kanzume_wotacir_no_o%E2%99%A5%E2%99%A5%E2%99%A5hime_fategrand_order/
free futunaria http://1c.metta.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/artist/amano_tamaki/
хентай 2016 http://formula1data.com/api/v1/links/redir?siteId=1727&url=https://www.hentaimage.net/ga/35F/sweet_avenue_kaduchi_omegane_takasaka_donten_sex_und_bismarck_kantai_collection_kancolle_english_doujin_moe_us_digital/
mj hentai http://lockharts.co.uk/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.hentaimage.net/ga/v6h/chanpon_miyabi_cho_onesan_tengoku_7_kanketsuhen/
witch trainer cheat menu http://cheboksary.marya.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/5UK/c89_oving_obui_hentai_marionette_4_saber_marionette_j_chinese_%E5%8F%AF%E4%B9%90%E4%B8%AA%E4%BA%BA%E6%B1%89%E5%8C%96/
217493 nhentai http://nnv.ermis.su/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/5Zrn/tenkousei_ore_no_asoko_ga_aitsu_no_are_de/
luxlo cosplay http://cloudcityfinancial.net/__media__/js/netsoltrademark.php?d=www.hentaimage.net/tag/low_scat/
fegalvao leak http://voronej.kupibas.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/Jnb/anthology_youjuu_senki_hazukashime/
graphiteknight http://sgksystemsllc.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/jjyo/seitenkango_shinyuu_to_after_i_got_genderbend_my_friend_and_i/
saber bikini http://vulkanland.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hentaimage.net/ga/X6E/a_shemale_incest_story_english_rewrite_decensored/
hentai aesthetic http://metallbau-kaiser.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hentaimage.net/bd/c96/
lewd froggo http://playbox.cf/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/U6/cr35_gasayabu_fuyube_rion_mid_nite_warriors_darkstalkers/
poor sakura http://talentransitioncorp.net/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/O0Q/reitaisai_11_fukutsuu_okosu_kaiou_okusuri_onee_san_touhou_project_english_doujin_moe_us/
muse dash hentai http://skycitynewtower.net/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/0Sm/kamitou_masaki_toumei_jokyoushi_yukino_invisible_the_invisible_teacher_yukino_sensei_english_hong_mei_ling_altrus/
frisk x sans porn http://rus-po.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/52wA/c93_gossipgothic_shishiji_kurashiki_sensei_wa_hatsujouki_soushuuhen_final_kurashiki_sensei_s_mating_season_final_ch_1_3_fujiyama_san_wa_shishunki_english_doujins_com_incomplete/
limebreaker http://cityofgrandblanc.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.hentaimage.net/ga/XwH/c86_homura_s_r_comics_yuuki_homura_bridal_kallen_code_geass_lelouch_of_the_rebellion_english_doujin_moe_us/
sanileone sex video
LukeAgoft 2023/02/24(20:49)
passion xxxx hd http://ydmfgs.com/cgi-bin/atc/out.cgi?id=164&u=https://ganstavideos.com/mov-5039179239-brunette-amateur-casting-for-the-first-time.html
sex video anti http://serge-palumbo.fr/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-060960969-blonde-college-teen-adores-huge-cock.html
girls sex taple http://salvaunbambino.it/?app=WordpressEmbedForm&url=https://ganstavideos.com/mov-952476018-europemature-busty-mature-blonde-solo-showoff.html
red xxx sax http://biometrics-bell.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstavideos.com/mov-998463510-nudist-couples-video-clip-by-a-hidden-beach-camera.html
www.hindi xxxxxxx com http://dpdgroup-intranet.com/go.php?link=https://ganstavideos.com/mov-252872475-obese-blonde-babe-julie-cash-humps-on-huge-white-dick.html
xxx hallwaod seeping http://orenburg.prostitutki-red.com/bitrix/rk.php?goto=https://ganstavideos.com/mov-525318321-nasty-ginger-granny-irene-with-disgusting-swinging-boobs-is-doing-blowjob-to-her-young-tight-dicked-fucker-friend.html
bbw zb porn http://new.control-techniques.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-784372641-dark-head-prefers-small-kitchen-for-fucking.html
abg arab masturbasi http://hymnarium.org/site/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.com/mov-6287115546-penny-pax-the-submission-of-emma-marx-3-exposed.html
kamala sex videos http://www.ravidok.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-957618552-jmac-gets-car-blowjob-by-kimberly-cummings.html
7777 sexy video http://bouyeafassetts.us/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-2759132385-ebony-lesbians-vibrator-banging-each-other.html
brezzar mp4 videos http://csp37.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-925258317-tattooed-saggy-tits-maid-serving-old-cock-master.html
xxx xnxx oil http://mhg.eu/blog/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.com/mov-51114882-bigbreasted-brunette-mona-lee-nylons-shag.html
xxx vidoe vf http://vam-semena.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-235849308-my-stepsister-can-t-resist-my-cock-takes-it-all-in-both-holes-creampie-finish.html
rep sex cartun http://futevoleibarcelona.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.com/mov-691158738-talented-fun-2.html
nwo hd radwap http://mvo.ru/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-075287250-college-naughty-girls-playing-strip-poker.html
red wap.me xnxx http://urbanaffiliatenetwork.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-674375925-nicolette-shea-and-natalie-brooks-are-fucking-the-lucky-guy.html
xxx 16 film http://online64.fr/redirect.php?destination=https://ganstavideos.com/gloryhole.html
blacked hot porn http://murmansk.mongolshop.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-929323689-oldnanny-hot-teen-masturbating-with-old-madam.html
पाकिसतानी बलियू फिलम http://bestsaldo.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-108275604-messy-stepdaughter-dyked.html
xxx videos britain http://gemoservice.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-280688460-spoiled-asshole-of-blond-shemale-shakira-maya-gets-fucked-with-pressure.html
Купить XBOX игры разнообразные игры: АССАСИН КРИД
BawnBreshyher 2023/02/24(20:37)
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=gift-card
xbox купить игру лицензиюhttps://ggsel.net/catalog/product/3051308
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
steam key купитьhttps://bysel.ru/goods/generation-zero-steam-lyuboy-region-%F0%9F%94%B5bez-komissii/
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/2974252
Steam Turkey TL Gift Card Code(FOR TURKEY ACCOUN)(стим игры дешевле чем в русском аккаунте)https://ggsel.net/catalog/product/3589468
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/3589473
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3012399
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - 50 TL(TURKEY) https://ggsel.net/catalog/product/3555721
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2983253
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
игры +на xbox +one купить дешевоhttps://bysel.ru/goods/dlc-ultimate-komplekt-mortal-kombat-11-xbox??klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
roblox gift card купить+https://bysel.ru/goods/??-blizzard-gift-card-??-10-usa-bez-komissii/
division 2 купить uplay+https://bysel.ru/goods/??-tom-clancys-rainbow-six-siege-pc-uplay-eu-klyuch/
купить ключ originhttps://bysel.ru/goods/?activation=origin
ultra soft купить+https://bysel.ru/goods/??vypr-vpn-premium-do-2024-goda-bezlimit-garantiya/
psn купить в Россииhttps://bysel.ru/goods/call-of-duty-modern-warfare-ii-ps4ps5??turciya-psn????/
nintendo switch игры купить+https://bysel.ru/goods/jump-force-deluxe-edition-??-nintendo-switch/
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy[b] октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту [/b]https://clck.ru/33Pzd8
japani boob pres
LuisMam 2023/02/24(20:02)
sex japanese bondage http://discoverforte.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-7148141128-obedient-amateur-tramps-dirty-talk-casting.html
tachar girl xxx http://100eurodrumstellen.nl/wp/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-634528893-curvy-thai-cutie-stretched-out-by-thick-dick.html
x.xxx sxy yoga http://snm.catalysis.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-5059123241-ms-paris-and-her-taboo-tales-toy-time.html
basement productions porn http://feriepartner.com/bitrix/rk.php?id=70&goto=https://ganstagirls.net/videos-9224105482-milf-tattooed-milf-penny-archer-pleases-her-pervy-young-neighbor.html
sanlio hot sex http://jameshubbardmarketing.co.uk/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.net/videos-053246378-gorgeous-milf-reena-sky-takes-two-big-cocks.html
download 18 japan http://oildepot.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-193356892-anal-sex-machine-show-w-tattooed-babe.html
japanisex samll video http://cdminotaur.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-062144206-delilah-strong-shitty-food-shack.html
kadam sex xxx http://dmiindustries.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-638060361-little-nurse-ella-knox-titfucks-stepdad.html
hd bulu hot http://simplestockphoto.com/index.php?id=1901&type=0&jumpurl=https://ganstagirls.net/videos-298760746-bulky-stud-barebacks-and-creampies-cute-romanian-teens-tight-ass.html
real xx video http://ihrewerbung.biz/site/languages/languageA/3?url=https://ganstagirls.net/videos-154560282-lake-party-blowjob-mia-khalifa-tries-a-big-black-dick.html
priyanka chopra xxchd http://studioforma.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-338734352-super-hot-college-glamours-enjoy-party-times.html
samill sex mp4 http://sibdt.com/bitrix/redirect.php?goto=https://ganstagirls.net/videos-172640335-milf-april-licks-on-jelena-juicy-pussy-and-do-a-scissor-position.html
telugufuking by talking http://arlimama.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-792784544-onlyfans-twitter-kbj-full-version-sb892-telegram-korean-reghsks0608ahdroom-yadongbang-porn.html
xx b video http://xn----7sbalvbf1aol6azm.xn--p1ai/bitrix/rk.php?goto=https://ganstagirls.net/videos-778044705-redhead-tattoed-teen-webcam-toying.html
seere xxx videos http://happyhourmail.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-396778952-kinky-weird-nympho-isis-taylor-can-suck-a-dick-all-day-long.html
oman porn tubes http://26or42.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-1280149425-mommys-triple-knot-dp.html
amazing sex vedio.com http://www.snack-leader.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-31083681-omg-i-fucked-the-new-guy.html
tamil xxx Гџex http://antipop.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.net/videos-082664944-helpful-stepmom-gives-a-pov-handjob-to-the-masturbating-guy.html
karnataka nadigai sex http://motherfuckertruckers.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-401422815-hot-bubbly-teen-roxy-getting-messy-facial-blasting.html
brezarxxx hd image http://space-team.com/bitrix/redirect.php?goto=https://ganstagirls.net/videos-987336375-pretty-amateur-brunette-czech-babe-nailed-for-a-few-bucks.html
musolman x vidio
Kaylameert 2023/02/24(18:02)
barzzn.com full movie http://outdoorsindoors.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/mom-my-fans.html
miya bhai xvideo http://beautycaree.com/engine/track.php?url=https://tubepatrolporn.com/xander-drill.html
sexual blue firlm http://themasterfixer.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrolporn.com/10incher303.html
xxxii videos hd http://besafehunter.org/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/incest-sex-scenes-mom-son-mainstream-hollywood-movies.html
सनी लियोन काxnxx http://heartsinfurcoats.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/wife-begs-husband-to-suck-friends-cock-mmf.html
tabu heroin fuck http://worldhostel.pl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrolporn.com/probs-anal.html
xxx up video http://kemerovo.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/busty-teen-columbia.html
love xxx sleeping http://eurocotoncottage.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/with-female-3gp-tube.html
xxxv full movieswww.com http://kursk.ventec.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/sybian-beautiful-women-show-their-o-face-on-the-sybian-combo-4.html
very tine teens.com http://bultec.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/grandmoms-female.html
orijnal holed sex http://82970.net/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/batiji.html
sex video sonileani http://bashizol.ru/bitrix/redirect.php?goto=https://tubepatrolporn.com/highdefinition.html
villege aunty sex http://mosssociety.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrolporn.com/loyce.html
ryan madison anal http://heliotek.saltwaterfishusa.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/hkj-scat.html
dwonl thapa xxx http://portlandhomechannel.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/atepson.html
telugu auntys sex http://sendfast.co/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrolporn.com/jordi-ariella-fereira.html
beautifull pornstar fuck http://pro-brokers.ru/bitrix/rk.php?goto=https://tubepatrolporn.com/dharmapuri-scandal-part-13.html
desy sexs bhabhiya http://perseusdistribution.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubepatrolporn.com/habce.html
xxx sexy land http://pornico.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/vovuer.html
marati rep video http://spinnakerrecords.com/__media__/js/netsoltrademark.php?d=tubepatrolporn.com/45-seconds-brutal-girl-sleep-in-thongs.html
sakhi bf video
Luccilelep 2023/02/24(17:56)
babi and sex http://unitedreliance.com/site/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.info/xxx-876323309-teen-mom-school-slut-stories-part-two.html
japanes sex inces http://acupuncturebenefits.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-701188605-wholesome-teen-deepthroats-a-bbc.html
mms mum tube http://voronezh.autofn.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/need-categorization.html
amarika brazzer sex http://www.aniart.com.ua/bitrix/redirect.php?goto=https://erovoyeurism.info/lesbian-orgy.html
monstercock sex download http://babsisbuntehunde.de/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erovoyeurism.info/xxx-415077997-younger-stepbro-blowjob-and-rimjob-from-stepsis.html
dh xxxx hinbi http://emischool.lv/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-445170021-naughty-foreplay-followed-by-kinky-banging-with-an-amateur-couple.html
dad spank daughter http://alouded.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-000148898-butts-101-scene-1.html
sonyleny pron video http://rnkhabar.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-6324132427-alexis-texas-sarah-vandella-and-billy-glyde.html
isabella martins porn http://icarusart.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.info/xxx-7664148702-slim-tight-booty-girl-welcomes-anal.html
मिया खलीफा इमेज http://cheatcarinsurance.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-527554688-cali-caliente.html
haryanvi blue film http://creepingterror.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-452188424-brunette-gay-chick-grace-loves-licking-taras-shaved-pussy.html
beata undine latest http://snapswifi.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-720480753-a-big-blg-black-cock-sex-session.html
sanilihon xxx hd http://northerneclipse.com/wp/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.info/xxx-83733107-its-dressuplikeaslutday.html
dani daniles ass http://tripx.se/engine/link.php?url=https://erovoyeurism.info/xxx-579971271-hairy-japanese-girl-gets-dicked-by-horny-doctor-in-pov.html
sxi hot vidio http://peise.eu/minogami/topics/145/logging?url=https://erovoyeurism.info/xxx-371810698-ass-hysteria-02-anissa-kate-francesca-le-candice-dare-meiko-askara-madelyn-monroe-mark-wood-will-powers.html
horiya sex tarma http://nvkz.grill1.org/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-95473722-chunky-blond-sundy-impales-herself-on-a-big-cock.html
x.x.x belu mube http://sitelineapp-enterprise.net/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-0625168616-femdom-british-milf-step-mom-ava-lauren.html
porn movie moracco http://storm-ecomic.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-6869188627-tushy-hot-teen-gapes-for-dominating-russian-boyfriend-kenzie-reeves.html
boss room xxx http://humonegro.co/go.php?url=https://erovoyeurism.info/xxx-285327116-slip-and-slay.html
download vidio sexxx http://parkinsonsmemories.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-4066187719-wife-watches-her-husband-fucks-teen-in-the-ass.html
sanne leyonsex videos
KathrynRox 2023/02/24(17:26)
sixeyhd rife video http://servecake.com/url.php?banner_id=1864&area_id=143&url=https://tubepatrol.xxx/abducted-japanese-schoolgirl-groped-and-abused-in-bar.html
unbanned sex videos http://pouyasazan.eu.org/forum_script/url/?go=https://tubepatrol.xxx/getsemani.html
xzxx zooo hd http://chrisfarleygifs.com/go/?id=538&url=https://tubepatrol.xxx/japanese-rabit.html
sex beauty videi http://garypieters.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrol.xxx/old-grand-dad.html
xxx come vedio http://seojintec.co.kr/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.xxx/klat.html
xxx sunny vido http://tittos.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/couple-rape-bisexual.html
redwap xxx videosdownload http://paul-austin.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/femdom-music-compilation.html
3gp poren moves http://ihk-bildungsinstitut.de/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/doggy-femdom.html
www loly com http://mparkncar.co.kr/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.xxx/lexxxi-luxe-in-double-trouble-bbw.html
banjara का xxx.com http://testing.inec.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/goddess-mud.html
free download xhamster http://jordanna.net/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.xxx/las-vegas-strip-club.html
chelsea moore poen http://mercantileplus.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/adult-dvd-reviews.html
bf voice xxx http://befozoautomata.hu/engine/go.php?url=https://tubepatrol.xxx/xxmiov.html
xxxxx video tam http://wendox.ru/bitrix/redirect.php?goto=https://tubepatrol.xxx/ass-cumshot-feet.html
4k bang bros http://ensconce.net/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/ad4x-network-casting-party-xxx-vol-3-full-hd.html
niqab in sex http://galivan.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/milk-sistar.html
thailand xxx com http://ferreteriaeldato.com/__media__/js/netsoltrademark.php?d=tubepatrol.xxx/thai-girls-stockings.html
taxi sex vedio http://iatd.org/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.xxx/randi-porne-com.html
sophoulla pron video http://silversheet.com/vlac/logon.aspx?lp=https://tubepatrol.xxx/scream.html
vidio sexs porn http://hochul.net/bitrix/rk.php?goto=https://tubepatrol.xxx/anal-porn-german-slave.html
riyali haus xxx
JeremiahGueds 2023/02/24(17:07)
hostal lesbian tube http://smart-brands.ro/blog/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/bd/young-tight-pussy
xxx bgp vido http://rusdni.ru/jsp_cn/mobile/tip/android_v1.jsp?forward=https://freshindianporn.net/bd/cougar
xxx brazzers monfoking http://gijinspections.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/nUs/kushbu-aunty-private-show-handjob-video
teachers fuck videos http://gorod.irk.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/LES/sexy-tamil-girl-having-her-boobs-groped
xxx hot hospital http://sreda-academy.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/lesbian-sex
mutna sax video http://perevodiki.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/A7kQ/teen-babe-xxx18-forsome-hurdcore-sex-cute-beauty-two-girl-and-two-boys-naked-xxx-porn-videos
beeg ass video http://ruswecan.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/spy
xxx sexy viodes http://capitalmm.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/whitegirl
chudai hindi video http://pcadviser.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/hubby-wife
xvideo downloader virgin http://foxweld.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/caught-cheating-sex
sex mali video http://luzar.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AGRv/hq-blowjob-from-my-girlfriend-alka
thief bangers com http://realacres.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A6gt/hot-simmu-why-you-fuck-me-every-time-doggy-style-please-change-pose-and-fuck-hard
xxx pakisthani incest http://smartcampoeconstrucao.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/openly
sex porn brezzer http://old.bashnl.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/sofia
www.we fuck black http://www.sever-vw.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/GxQ/hidden-cam-riding-sex-with-wifes-sister
sex videos hq http://featureadvisor.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/my-vid
bokep di bokong http://efihotel.cz/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/bd/sexy-sucking
breezer fuck movie http://stepintospace.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/hot-desi-girl
hande erçel porn http://asp-edu.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/NlU/desi-aunty-deep-blowjob
tussi sex video http://zy-cctv.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/cucklod
kineer sax xxx
JenniferGat 2023/02/24(16:23)
elacta ocen porn http://ryderroadready.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://desitube.pro/vid+xpS+south+indian+call+girl+romance+with+young+man+in+masala+movie
xxx mp4 vidio http://vujaklija.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+lL6+indian+girls+lesbian+act+watch+full+on+hotcamgirls+in
kanya xxx video http://stormcase.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://desitube.pro/vid+LX8+screwmetoo+bubble+butt+twerking+latina+babe+banged
inde mom xxx http://w4.taimyr24.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dMqc+fuck+my+x+girlfriend+with+girl+x
veta antonova sex http://archipelag-publishing.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dVBn+desi+girl+friend+hardcore+fucking+in+my+bedroom+floor+fucking+clear+pussy
pon videos hd http://cowzero2050.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+best+fucking
jav sex com http://luxehotelweddings.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Vj9+tamil+iyer+couples+having+sex
porn star swathi http://southernscribe.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+anal+lover
anjelica ebbi bondage http://magnioussolutions.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+completely
ШіЪ©Ші Ш®ШґЩ† ЩѕЩ€Ш±Щ† http://alphabio.ru/bitrix/rk.php?goto=https://desitube.pro/vid+4Pd+exotic+but+beautiful+indian+milf+lover
indian gym porn http://opendateapp.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+rJA+sexy+indian+nude+bath+video
english breastfeeding sex http://ooo.darknlovely.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+mummy
www.xxxx.sane leon vedoes.com http://yourgf.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+capture
सेक स 8888 http://thelahainahotel.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sex+scenes
nora danish xxx http://munione.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://desitube.pro/bd+bold+girl
jappani gurup xxxsex http://stayathomesteadermom.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://desitube.pro/vid+dM3W+bangal+village+girls+in+rupa+bhabi+ka+jabardast+chudai
xx sixy www http://wecovet.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+CAw+indian+college+slut+picked+up+at+club+and+fucked+hard+with+cum+dripping
stapmom xxx pron http://poyrazambalaj.com/elibrary/maintain/netlink_hits.php?id=16&url=https://desitube.pro/vid+xCq+chesty+girlfriend+rides+her+hung+boyfriend
brazzers holly michaels http://tsentrdostavki.ru/bitrix/rk.php?goto=https://desitube.pro/bd+gagging
xxx pron brazer http://wicosports.org/wp-content/themes/planer/go.php?https://desitube.pro/vid+wps+desi+girl+showing+boob+and+pussy
cock crazy tvx
Katelynmakly 2023/02/24(16:16)
xxx danger xxx http://shop-universal.ru/bitrix/redirect.php?goto=https://tubenza.com/hotel-oasis-en-san-martin-texmelucan-tex.html
punjab sex blue http://sochi.technosouz.ru/bitrix/rk.php?goto=https://tubenza.com/helene-fischer-nude.html
www.anty sex vidio. http://yxjcn.cn/engine/redirect.php?url=https://tubenza.com/aktris-fist.html
zonzo xxx japanso http://tiendeo.co.nz/go.php?url=https://tubenza.com/olgun-turk-amciklar.html
girl ling porn http://alannow.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tubenza.com/brunette-beauty-loves-to-suck.html
ravitejasex video com http://xn--80adbla0abjkldi5cwj.xn--p1ai/bitrix/rk.php?goto=https://tubenza.com/%E4%BA%BA%E4%B8%8E%E7%8B%97%E6%80%A7%E4%BA%A4.html
download porno big http://songsofourfathers.org/__media__/js/netsoltrademark.php?d=tubenza.com/yua-aida-masturbation.html
mms free sex http://mobcycle.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubenza.com/fucking-a-short-teen-boy.html
fuck video song http://ufa-gid.com/bitrix/rk.php?goto=https://tubenza.com/boots-and-anal.html
xxx.com चोदने वाला http://esgrimaburgos.com/wp/wp-content/themes/Attitude/go.php?https://tubenza.com/bay-thai.html
rajwep.com hdhd 5mint http://webpagedesign.gq/__media__/js/netsoltrademark.php?d=tubenza.com/aryansexd0ll-cam-4.html
punjabi aunti xxn http://shupiensuisse.blogspot.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubenza.com/throat-stand.html
meya kaife pron http://empirestatebuildingtickets.us/__media__/js/netsoltrademark.php?d=tubenza.com/edited-touch.html
dirty daddy drills http://peggychanrealtor.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tubenza.com/jav-xoxoxo-zenci-t%C3%BCrk-kizini-sikiyor.html
rajwap.xyzhd school girl http://assessdirect.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubenza.com/boys-dressed-like-girl-and-get-fuck-in-the-ass-by-girl.html
forance sex videos http://www.school.11sch.ru/bitrix/rk.php?goto=https://tubenza.com/amigfos.html
www xtrasizesnow ml http://happychicks.co.uk/engine/link.php?url=https://tubenza.com/sixten.html
e anglish sacxy http://fundabloom.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubenza.com/action-wrestling.html
xx china videos http://luxschool.org/__media__/js/netsoltrademark.php?d=tubenza.com/pemerkosaan-anak-smp-masih-perawan-indonesia-anal.html
xxx wolf fire http://www.doza.ru/bitrix/rk.php?goto=https://tubenza.com/ebonys.html
xxx obey vibeo
JustinOvevy 2023/02/24(15:07)
www.xxx video dawolode http://schottnyc.ru/bitrix/rk.php?goto=https://erodrunks.net/boys-little-slut.html
hema mallu bath http://shkolyariki.ru/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erodrunks.net/famous-people-porno-tape.html
nxnn videos hd http://xn----7sbabfnp1a2bjl6h.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.net/come-cum-on-in-fur-coat-2.html
lione xxx com http://scherbinka.synergyregions.ru/bitrix/rk.php?goto=https://erodrunks.net/mother-and-daughter-gangbang-rape.html
hard reps xxx http://www.radi-glavnogo.ru/bitrix/redirect.php?goto=https://erodrunks.net/video-bokep-mariam-belina.html
wwe sex bf http://namelessnoobs.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erodrunks.net/hairy-mature-granny-stockings.html
big assed xxx http://upctemplates.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://erodrunks.net/trisex-orgy.html
बांग ला फॉकिंग http://profit-maximizer.com/engine/link.php?url=https://erodrunks.net/playboy-strip-clubs.html
mom doughter fucking http://ajnr.org/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erodrunks.net/mature-tube-sluts.html
masuma sex videos http://7beego.com/__media__/js/netsoltrademark.php?d=erodrunks.net/youngest-daughter.html
barzaz x video http://kaoyan361.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/school-girl-raped.html
xxx high definition http://jabote.com/__media__/js/netsoltrademark.php?d=erodrunks.net/gay-teen-anal-game.html
xxx www bidiocom http://marchcrewproductions.com/__media__/js/netsoltrademark.php?d=erodrunks.net/mistress-foot-slap.html
fuking com new http://601help.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.net/incest-hentai-mother-and-son-vostfr.html
b f chdai http://safespaceconcepts.us/__media__/js/netsoltrademark.php?d=erodrunks.net/xxx-on-blanca-suarez.html
redwap risa misaki http://kiernans.ie/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erodrunks.net/tour-8.html
3gb सेक स http://xn----8sbafofkdhp2dtgo6e.xn--p1ai/bitrix/rk.php?goto=https://erodrunks.net/glory-body-ameri-ichinose.html
jungle murder sex http://posterngrille.com/__media__/js/netsoltrademark.php?d=erodrunks.net/le-piu-belle-pornostar-del-mondo.html
garls six voideos http://1819426.it-in.net/bitrix/redirect.php?goto=https://erodrunks.net/dildo-doors.html
mom xxx hamster http://corcoranandcompany.com/__media__/js/netsoltrademark.php?d=erodrunks.net/sohn-fesselt-mutter-und-vergewaltigt-si.html
england very sex.com
Juliananync 2023/02/24(14:32)
desi wap com http://artofwineinc.us/__media__/js/netsoltrademark.php?d=erodrunks.info/teck-fuck-freaky-caribbean-island-videos-sextapes-island-freaks-bequia.html
halageri hudugi sex http://przepisy100.pl/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erodrunks.info/incested-gay-brothers.html
सकसि बिडिव मुबिकामा http://americanchristiannetwork.us/__media__/js/netsoltrademark.php?d=erodrunks.info/phto-xxx-www-com.html
borthdr sisther sexhd http://vnn777.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erodrunks.info/16-teen-anal.html
xxx england bf http://1globe-japan.com/__media__/js/netsoltrademark.php?d=erodrunks.info/is-anal-sex.html
incest mp4 clips http://cnss.or.kr/cgi-bin/toplist/out.cgi?id=pretee1&url=https://erodrunks.info/dua-bocoh-ngentot.html
bisexual son porn http://rassilkasms.ru/bitrix/redirect.php?goto=https://erodrunks.info/free-anal-amerika.html
sexy film nigro http://headphonebest.com/__media__/js/netsoltrademark.php?d=erodrunks.info/air-porn.html
misq xxx videos http://khabarovsk.defiletto.ru/bitrix/redirect.php?goto=https://erodrunks.info/ximena-hot.html
www.deshi puran com http://magkv.ru/bitrix/rk.php?goto=https://erodrunks.info/%E7%9D%A1%E8%B5%B0.html
kajol sexfilm online http://www.weg.ru/bitrix/rk.php?goto=https://erodrunks.info/belville.html
xx ww x http://revivasol.com/wp-content/themes/Attitude/go.php?https://erodrunks.info/aussino.html
venezuala anl sex http://dns-shop.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erodrunks.info/girl-skirt-pulled-down.html
sanny xxx com http://resttest.duddev.ru/bitrix/rk.php?goto=https://erodrunks.info/huge-borno.html
ngentot aunty tidur http://beeweb.com/engine/link.php?url=https://erodrunks.info/xxx-video-8-year-girl-sex-17-year-old-boys-xxx.html
sax sanny leyon http://helimedia.no/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erodrunks.info/%E6%B0%B4%E6%9F%94%E5%A7%90%E5%A7%90.html
lana rhoades porno http://shtd.ru/bitrix/redirect.php?goto=https://erodrunks.info/nature-tugging.html
hd haiqality xxx http://drugstore.co.kr/bitrix/rk.php?goto=https://erodrunks.info/angry-daddy-fuck-me.html
xxx free dwanlod http://light-alliance.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erodrunks.info/turki-girl-fucking.html
techres foking student http://residencesatmclemore.com/__media__/js/netsoltrademark.php?d=erodrunks.info/tanya-and-slava.html
hd hot.porn download
MabelSauch 2023/02/24(13:56)
download police69 brazzers http://musicfactoryatthedistrict.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-230530452-sexy-passenger-payed-taxi-with-her-pussy.html
xxnx video dawonload http://anctoken.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.com/clip-516730690-blue-panty-teen-needs-vibepussy-ohmibod-working-clit-while-getting-ass-fucked.html
chisato shouda teacher http://stravels.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sexotube2.com/clip-965666573-kinky-blonde-shemale-kelly-is-getting-her-dick-sucked-deepthroat.html
redwap indian anal http://terrifix.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sexotube2.com/clip-9034164010-bbw-involved-into-69-and-sex-with-black-dude.html
desi pourn hub http://imageprofy.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-8460122008-sexy-petite-latina-sucks-fucks-big-cock.html
चूत के फोटो http://highlandertoyota.com/search/link.aspx?id=3721119&q=https://sexotube2.com/clip-580660112-jav-idol-minatsuki-hikaru-sucks-the-glory-hole.html
xxx fuck vbo http://realfuse.com/blog/?wptouch_switch=mobile&redirect=https://sexotube2.com/clip-927530822-harmony-vision-sunning-fetish-lesbians.html
www.bigbigass hd video.com http://mbsy.co/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.com/clip-1746124247-desi-homemade-sex-with-devar-and-bhabhi-hindi-movie.html
lesbein sex tamil http://mixcheap.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://sexotube2.com/clip-111552656-innocent-teen-seduces-grandpa-and-he-cum-on-her.html
masage payudara sex http://nouor.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-919810050-shey-seduces-sasha-and-sabrina.html
xxx brest sex http://anc-crs.com/engine/go.php?url=https://sexotube2.com/clip-411432593-hairy-mature-gets-anal-creampied.html
sexi video fast http://annalieselemmon.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sexotube2.com/clip-44075135-tiger-woods-mistress-dominated.html
bigcook xxx americanvideo http://adu.uz/service/openurl.jsp?action=titleclick&src=rss&u=https://sexotube2.com/clip-557966075-kinky-black-dude-tongue-fucks-utterly-hairy-vagina-of-russian-slut-leila-swan.html
english 3x bf http://miltondias.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://sexotube2.com/serbian.html
xnxx soniya gadhi http://donotshophere.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-654322151-girl-in-leggings-sucking-fucking.html
xxxx blood video http://woodnight.com/blog/wp-content/themes/begin44/inc/go.php?url=https://sexotube2.com/clip-947866802-pale-bruentte-el-storm-has-a-strong-desire-to-suck-a-cock-for-cum.html
moserbeer hot sex http://www.foremanfitness.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-912750893-anal-addicted-tory-lane-jessica-moore-phoenix-marie-and-jennifer-white.html
monika sexy vdeo http://gmnews.co.kr/wp/wp-content/themes/evidens-dark/redir.php?u=https://sexotube2.com/clip-42286875-she-is-18-and-getting-fucked-on-camera.html
rachita ram xxx.ww http://linzograd.com/bitrix/rk.php?goto=https://sexotube2.com/clip-181248783-milf-with-glasses-and-teen-slut-threeway-sex-on-the-bed.html
xxx girls virgeen http://basecurrent.com/blog/wp-content/themes/begin44/inc/go.php?url=https://sexotube2.com/clip-948730914-needy-babe-wants-cum-over-her-hairy-asian-pussy.html
vibeo sex hd
JohnEsold 2023/02/24(13:27)
indian virginteen porn http://probusinesstv.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_L2cZ_pooja_bhabhi_apni_devar_se_gand_marvaya_bhabhi_ko_apne_devar_choda.html
xxx roman hd http://meridian-dv.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_drilled.html
bollywood amature porn http://chita.marya.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_scandal_mms.html
passionate sex morning http://beatsforex.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L8jV_tanvi_bhabi_on_cam_live_show_big_asss.html
shakila xnx video http://ladbible.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/seacrh_riding_dick_pov.html
munmun dutta brazzers http://goldkey.go64.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LnJ_desi_wife_deep_sex_with_husband.html
ciata hanna porn http://creativebee.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LxNE_top_10_in_step_brother_sister_real_sex_video_desifilmy45_new_sex_video_with_hindi_audio_slim_girl_full_desi_sex.html
xxx fuccing video http://business.transclass.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_fPI_newly_wed_marathi_couple_coolbudy.html
sunny lene xxx http://thaiduongpaint.vn/engine/track.php?url=https://privateindianmovies.net/to_LvrQ_nude_college_girl_drinking_beer_before_sex.html
षषष सेक स http://crimson.gg/ccir/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/seacrh_hot_bikini.html
donload xxx korea http://e-hanaro.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://privateindianmovies.net/seacrh_ass.html
pussy eight ing http://makesimple.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_petite_teenager.html
bangladeshi xxx3 videos http://wendykresha.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_X32_vini_bhabhi_part_2.html
aunty pig sex http://shop.f-trade.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_liliwashere.html
nxx vidio donlod http://qcecad.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/seacrh_aunty003.html
rape video nudes http://dunlopboots.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://privateindianmovies.net/seacrh_bbcindiangirl.html
bp fucking sexy http://tipface.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://privateindianmovies.net/seacrh_husband_sucking_cock.html
mam dad fuk http://maps.google.com.ec/url?q=https://privateindianmovies.net/seacrh_swallow_cum.html
xxx video v http://portadaesperancaloterias.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LHnY_hot_curvy_milf_get_fucked_bbw_aunty_fucking_cheating_mom_in_hotel_milf_fucking_boy.html
nottey america miyakhalifa http://rp-net.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_2Mu_punjabi_bhabhi_devar_ke_mastram_fuck_ka_desi_porn_bf.html
hentai nurse xxx
Jocelynfox 2023/02/24(12:45)
miya khalifaxxx fuking http://podgeist.com/uk/redirect-to-site?client_id=258&url=https://longindiantube.mobi/mov-PSG-desi-aunty-hardcore-porn-with-her-husband
xxx vifeos dy http://blog-advokata.blogspot.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://longindiantube.mobi/mov-PaS8-pune-girlfriend-moaning-loudly-during-amateur-sex
sdx xxx video http://maikesaier.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://longindiantube.mobi/mov-Dtf-american-muslim-teen-xxx-my-big-black-threesome
indins red wap http://chasevedmunds.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-suhagraat
javajavi sex video http://gabriellebluminteriors.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-girl-fucked
fuck my mommy http://b-e-ingtransformed.blogspot.com/engine/track.php?url=https://longindiantube.mobi/mov-Hz8-private-moments-of-bengali-girl-hindi-home-sex-video
3xxx vidoes moves http://aqua-shrimp.ru/blog/wp-content/themes/begin44/inc/go.php?url=https://longindiantube.mobi/xxx-netu
hulk movies xxx http://market.gold500.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-jbz-home-sex-scandal-of-desi-aunty-with-young-college-lover
mallu aunties tube http://hbas.us/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://longindiantube.mobi/xxx-sir-lanka-sex
maratha sexbf video http://lab-1m.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Gal-indian-couple-goes-horny-in-hotel-enjoying-hardcore-sex-on-couch-mms
old tichur xxx http://aslines.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PS5s-big-ass-housewife-taking-big-cock-in-her-hole
sanilian kaxxx video http://interdigitalinc.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-scissoring
gulf scandal porn http://asa24.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Zf-indian-desi-tamil-office-staff-lady-getting-fucked-in-office-store
kompoz mi xxz http://estparts.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-0IT-desi-young-college-girl-shower-sex-with-cousin
mhia kalifa video http://rubyjain.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://longindiantube.mobi/xxx-african-muslim
देसी जबरदस तxxx http://deamate.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-blowjob
bagla pa xxx.com http://aircon.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-hoooot
sexc video xxx http://studiorang.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://longindiantube.mobi/xxx-creamed
beeg new bobs http://maxandsammusic.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PQrv-today-exclusive-desi-girl-sex-with-call-girls-part-5
sangili sex videos http://grobbleche.org/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://longindiantube.mobi/xxx-great-tits
japani hot bp
Lornareore 2023/02/24(12:26)
raz xyz.xxx video.in http://businesspbxservices.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-820150993-the-freshest-asshole-of-blonde-teen-fantine-gets-stretched-by-matthew.html
girl doctorssexy video http://aw-sport.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://eromoms.info/movie-500468818-double-penetrated-bicth-allison-pierce-enjoys-hardcore.html
sunny leonysex vedio http://pparnumaa.ee/tc.php?t=116841C1354000000D&subid=&deeplink=https://eromoms.info/movie-461952369-threesome-fuck-with-two-dirti-whores-charlotte-vale-stephanie-sage.html
mp3 पोर न http://lifetechnologiesindia.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-254350746-the-real-czech-mega-squirt-at-swingers-party.html
full mast xxx http://specialfloor.com/u/21996/401/40407/1305_0/d565c/?url=https://eromoms.info/movie-803432746-amateur-kravanna-star-first-time-fuck.html
xxx gaht garls http://hunturl.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/homeless.html
ww.com hd videos http://www.minimum-price.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-048358221-strapon-sex-party.html
12yers sex v http://ehefueralle.de/click?u=https://eromoms.info/movie-303716379-dirty-latin-teen-auditions.html
wwe x video http://putisporta.ru/bitrix/rk.php?goto=https://eromoms.info/movie-040718952-oldnanny-sexy-old-matures-fucking-with-hot-teen-girls-compilation.html
bridgette b xxx http://minhducwater.com/site/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-991656791-taylor-rain-gives-her-boyfriend-steamy-blowjob.html
redtube force hard http://geolife.org/bitrix/rk.php?goto=https://eromoms.info/movie-884040794-young-sex-parties-petite-teen-takes-her-first-dp.html
tamil xnxxx video http://carpedieme.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://eromoms.info/movie-813756763-hot-japanese-babe-hanai-kanon-wants-him-to-drill-her-pussy.html
boor fad chudai.com http://sydneypoolsday.com/wp-content/themes/twentythirteen/redirect.php?url=https://eromoms.info/movie-773416278-pierced-nipples-amateur-drilled-for-free.html
foreplay vedi xxxx http://marylock.ru/bitrix/rk.php?goto=https://eromoms.info/movie-212638631-licking-lesbians-bath-time-romp.html
xxxx.mahi mahia video http://bakinskydvorik.ru/bitrix/rk.php?goto=https://eromoms.info/movie-939192197-fat-mature-woman-and-her-stepson.html
lindi lee nude http://001hb.net/blog/wp-content/plugins/myredirect/redirect.php?url=https://eromoms.info/movie-528658577-chubby-milk-skinned-babe-mariah-mars-gives-blowjob-on-pov.html
asian mom facson http://hexagon.com.ua/bitrix/redirect.php?goto=https://eromoms.info/movie-126124062-messy-euro-paint-fight.html
reyali sex videos http://hospitalityitpro.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-985552844-omahotel-crazy-grandma-pictures-compilation.html
xes video hd http://jtscenter.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-154144885-blonde-teen-maddy-rose-is-gets-roped-and-punished.html
veado xxx hd http://www.trackwiz.biz/__media__/js/netsoltrademark.php?d=eromoms.info/movie-641156194-nataly-von-candy-alexa-cipriana-mira-sunset-tiffany-doll-are-celebrating-new-years-orgy.html
sex hd videokatrina
JesusErarf 2023/02/24(12:04)
amrapali dubey bhojpuri.sex http://v-samare.kupibas.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-teen.html
lacktaing spank bank http://nikol.bizbi.ru/bitrix/rk.php?goto=https://indianmovs.info/too-in-black.html
hd school xxxxx.com http://spitzeraddis.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-K0C-desi-erotic-teen-part-1.html
xxx vbioe 2017 http://translatebook.com/compatibility/hop?hop=dyn&desturl=https://indianmovs.info/tube-59Sh-his-cock-is-huge-i-just-want-to-and-suck-threesomes-fuck-in-clear-hindi-voice.html
washing xx video http://metrydesigngroup.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-HyG-boudi-nude-video-record-by-husband-updates.html
niki xvideo dabble http://mumurentcar.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5Xb5-desi-bengali-hot-couples-hardcore-sex-video-night-time-my-wife-fucking-hardcore-sex.html
baby hd xxxx http://nfz.volkswagen-petersburg.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-IdX-indian-milf-deep-fingering.html
arfica xxx vidio http://doy-pack.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-aWL-indian-girl-nude.html
tel malis xxx http://www.ndpci.us/bitrix/redirect.php?goto=https://indianmovs.info/too-babe-sex.html
blue film xx http://sola-tube.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-YSZ-baby-face-teen-anal-and-mom-and-teen-blonde-lesbian-tiniest-i.html
hadcor porn hd http://utools.co.kr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://indianmovs.info/tube-G7u-ass-fucked.html
चौदने वाले विडयो http://genpower.co.kr/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://indianmovs.info/too-uncle.html
online whach porn http://www.brainity.moscow/bitrix/redirect.php?goto=https://indianmovs.info/too-old-white.html
www.paishent xxx hd.com http://rund-um-wannsee.de/wp-content/plugins/topcsstools/redir.php?u=https://indianmovs.info/tube-9AQ-arab-webcam-sex-and-arab-pussy-cam-desperate-arab-woman-fucks.html
kamuki sex videos http://gobboz.net/ccir/wp-content/themes/Grimag/go.php?https://indianmovs.info/too-boob.html
sonakshi kar xxx http://fullercenterfl.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-babes.html
sex kasif video http://metalgorstal.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-KvL-petite-hot-blond-reaches-orgasm.html
marina lotar bestia http://advex.hu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-talk.html
ran mouri hentai http://brendstock.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-secretary.html
urvashi rautela xnxx http://savaviking.ru/blog/wp-content/plugins/butterkekse/redirector.php?url=https://indianmovs.info/too-nude-scenes.html
Кончающий фаллоимитатор - сейчас можно найти изобилие абсолютно разных форм и размеров, имитирующих настоящий мужской орган или совершенно оригинального дизайна.
ValinTum 2023/02/24(11:19)
Искусственный член со спермой - усилит оргазм.
[url=https://konchayushie-falloimitatory.ru/]искусственный член со спермой[/url]
искусственный член со спермой - [url=http://konchayushie-falloimitatory.ru]http://konchayushie-falloimitatory.ru/[/url]
[url=http://www.google.cm/url?q=http://konchayushie-falloimitatory.ru]http://maps.google.je/url?q=http://konchayushie-falloimitatory.ru[/url]
[url=https://gotrainbigboys.nl/nieuwe-site-online/#comment-4870]Фаллоимитатор кончающий - сейчас можно найти изобилие абсолютно разных форм и размеров, имитирующих настоящий мужской орган или совершенно оригинального дизайна.[/url] 0e0bc4e
zezzers sexy videos
RickyFuent 2023/02/24(09:16)
brazzers virgin girl http://liankebao.com/__media__/js/netsoltrademark.php?d=eroteenies.info/hawt.html
fuck lessons video http://thesweetscienceboxing.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-1209192467-solo-jilling-by-naturalboobed-brunette.html
download gonzo xxx http://hoffix.de/link.php?link=https://eroteenies.info/xxx-540582706-hot-like-hell-shemale-julie-smith-has-nothing-against-a-splendid-threesome.html
wwww xxx vibeos http://liantrade.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-294168236-plastic-bimbo-nicolette-shea-has-all-the-curves-you-can-wish-for.html
old bf vodeo http://yccc26.ca/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eroteenies.info/xxx-459735789-skinny-blonde-tysen-rich-takes-hard-cock-in-her-wet-pussy.html
xxnx sex girls http://writing-solutionsllc.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-381235243-lena-paul-pov-naturally-busty-and-naturally-naughty.html
hindi mms porn.com http://snowboardingpro.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://eroteenies.info/xxx-40540540-group-sex-on-a-yacht.html
raip sex video http://o10.nickeltel.org/blog/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-429020050-cutie-babe-bailey-blue-openning-her-sweet-pussy.html
x cxx video http://e23.eu/site/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-143444660-beautiful-cutie-ashley-adams-gets-naughty-with-an-extreme-anal-sex.html
xxx com sem http://monitorimmobiliare.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eroteenies.info/xxx-430179376-sport-woman-from-asia-gets-fanalucked-in-the-changing-room.html
www.phone erotika lk http://treffpunkt-go-in.de/get.php?to=https://eroteenies.info/xxx-8800133452-exhibitionist-couple.html
tasan sex girl http://byulbam.kr/blog/wp-content/plugins/translator/translator.php?l=is&u=https://eroteenies.info/xxx-246754263-teen-sweetie-drills-her-concupiscent-young-fur-pie.html
xxx hd xnxs http://journal.viapi.ru/bitrix/rk.php?goto=https://eroteenies.info/amsterdam.html
morena baccarin xxxvideo.com http://hairgrowthspa.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-956586940-trio-fucking-with-kaisa-romy-freya.html
bokep barat stw http://eventdisposables.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eroteenies.info/xxx-840064570-hot-and-busty-blonde-loves-playing-her-pussy.html
xxxc.com frist time http://filmiadda.com/bots/chat?url=https://eroteenies.info/xxx-659558574-playgirl-in-glasses-is-a-knob-teaser.html
गांड में वीडियो http://fpc-n3ds.ca/blog/wp-content/themes/evidens-dark/redir.php?u=https://eroteenies.info/xxx-108087709-thirsting-for-orgasm-slutty-audrey-bitoni-rides-and-sucks-a-dick-in-the-club.html
alura junson video http://todo-works.com/out.php?link=https://eroteenies.info/xxx-518377265-sexciting-fisting-fun-with-full-figured-blonde-yvette.html
swathi naidu porn.com http://zjweichen.com/wp-content/themes/twentythirteen/redirect.php?url=https://eroteenies.info/xxx-811363206-slutty-arab-teen-riding-long-dong-in-hotel-room.html
tubemate live sex http://teslastore.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-527927022-swingin-moms-sex-party-full-movie-11.html
teacher student xbrazzers
Kaitlyndum 2023/02/24(08:26)
xxx xxx video http://ojeans.ru/bitrix/rk.php?goto=https://pimpmovs.com/cinema-wank-cock.html
brazzeerz hd.com story http://196.certifiedbookkeepers.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/veronica-steam-farting.html
girls figure xxx http://www.amsearch.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/perfec-sex.html
bsnl sex film http://ske-light.ru/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.com/%E6%B0%B4%E6%9F%94%E5%A7%90%E5%A7%90.html
xxx jone video http://gadalochka-taro.ru/bitrix/rk.php?goto=https://pimpmovs.com/italian-porn-love-story-porno-love-story-italiana-incesto.html
xxxx vido.hd com http://omsk.xn--80aeallfb7bss4m.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.com/hairy-latina-masturbating.html
wwwxxxx full movie http://jacv.es/trackviews.php?action=buy&bookid=16477&buylink=https://pimpmovs.com/latina-hoe-backpage-escort-hotel-bbc.html
hd bf jan http://mamabearapp.com/site/wp-content/themes/Grimag/go.php?https://pimpmovs.com/teen-mature-ggg.html
repa sex videos http://sipgateblog.de/bitrix/rk.php?goto=https://pimpmovs.com/gameshow-not-japanese.html
veronica vain daftsex http://image2pdf.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.com/boy-caught-masturbating-in-computer-net-cafe-scrite-videos.html
indian x move http://judypenner.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/otazawa.html
peyor desi xxx http://improvisportal.net/__media__/js/netsoltrademark.php?d=pimpmovs.com/aged-lesbian-swingers-compilation.html
korean 1818 com http://promoseekers.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.com/watch-indian-aunty-xxx-with-young-boy.html
redwap javanesa mom http://terror.to/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmovs.com/forced-gag-deepthroat-crying.html
blackstone sex porn http://volgograd.technosouz.ru/bitrix/rk.php?goto=https://pimpmovs.com/hmv-murakami-compilation.html
xxxx कार टून http://prime-response.com/site/wp-content/themes/prostore/go.php?https://pimpmovs.com/shemale-barbara-vasconcelos.html
raveena tandon xnxxx http://proect.stomatorg.ru/bitrix/rk.php?goto=https://pimpmovs.com/when.html
hapsi ki cudai http://divamariaboutique.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/old-granny-gangbang.html
sex open videos http://alexaguero.com/__media__/js/netsoltrademark.php?d=pimpmovs.com/wasps-on-penis.html
teenlovesblackcock mia khalifa http://barnaul.istok-spt.ru/bitrix/redirect.php?goto=https://pimpmovs.com/wwwteen77com.html
amy valentina anal
Janerig 2023/02/24(06:47)
brazeers sex video http://rationalhumanist.us/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-686336530-steamy-sexy-blowjob-session-with-ebon-darling.html
yuki miho uncensored http://7de.justchairsandtables.com/engine/track.php?url=https://vegasmovs.org/sex-738352707-bffs-teens-fuck-their-way-to-music-festival.html
female vantrod xxx http://gobuffaloapp.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-909455289-vanda-lust-and-candy-sweet-licking-pussy.html
sunny leone 3xxvideo http://etalon-a.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-393439538-nonstop-dick-engulfing-and-pleasuring-from-chicks.html
sex films english http://myflowerbears.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-0803195245-milf-in-vintage-lingerie-teasing.html
seduce sex download http://cryptohalf.com/go.php?url=https://vegasmovs.org/sex-651356050-redhead-teen-alice-coxxx-getting-doggystyled.html
public sector xxx http://alcomarket.store/bitrix/redirect.php?goto=https://vegasmovs.org/sex-554261507-stepbrother-brutalizes-his-sis-pussy.html
nude masala clip http://australianscience.com.au/out?url=https://vegasmovs.org/sex-386646201-sexy-hot-chick-arab-loves-a-huge-hard-cock-to-fuck.html
mao amatsuka porn http://nitrousscooter.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-236597791-super-cute-russian-girl-confused-and-analised-pov.html
porn anak tiri http://aaib.info/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.org/sex-357660547-pov-groping-in-a-pool.html
servent madam sex http://ekapro.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-723544313-anal-fucked-on-webcam.html
hd xxx balasen http://cherepovets.scopula.ru/bitrix/rk.php?goto=https://vegasmovs.org/big-cock.html
सेक सी विडियो http://fresh105fm.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-495633368-dude-is-igniting-chicks-wishes-with-rug-munch.html
old sex videos http://hitechbank.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-106259630-stepson-barebacks-stepmom-for-first-time.html
english xxx vi http://xn--80aejgqwcw.xn--p1ai/bitrix/redirect.php?goto=https://vegasmovs.org/sex-532053491-barely-legal-slut-services-a-giant-cock-in-hotel-room.html
bokep polwan barat http://kislovodsk.listogib.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-033570406-mesmerizing-hot-brunettes-gonna-please-each-other-right-on-the-glass-table.html
bf full sx http://volgograd.kimmi-shop.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-494224372-hard-teasing-for-beautys-nipps-bald-cookie.html
bf in amerika http://beshtau-mebel.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-189339068-smoking-hot-chic-gets-bed-hardcore-in-a-close-up-shoot.html
big hipsxxx sexy http://waterfordme.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmovs.org/sex-0610147007-lyu-lyu-masturbation-to-piss-orgasm-convertvideoonlinecom.html
mom srx video http://ackohealth.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-144669066-chris-strokes-gets-a-splendid-titfuck-performed-by-busty-angela-aspen.html
anupama xxx vidio
JohnEsold 2023/02/24(06:24)
tirupur banian sex http://yoptions.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://privateindianmovies.net/seacrh_dalliwood.html
hearyi pusyi porn http://catalangarden.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_LRYd_young_teacher_romancing_her_tuition_boy.html
jР°pР°n xxx 3gp http://expressgiftstoindia.de/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_HSs_desi_village_bhabi_sucking_her_devar_8217_s_dick.html
sleepinng sister lesbian. http://discussmatters.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://privateindianmovies.net/to_8kB_sexy_tamil_girl_bathing_video.html
filem bokep mather http://cannabisfunk.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_LeDZ_horny_milf_boss_enjoys_rough_sex_with_young_employee.html
mia alone sex http://trailrocktech.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L3du_today_exclusive_virginity_saga_episode_1.html
xxx v dasi http://gorki-x.odinedu.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LP0U_the_ultimate_double_creampie_sloppy_seconds_compilation_from_serenity_cox_wife_sharing.html
sexi vd hd http://jornalfranquia.com.br/out.html?id=kisspasp&go=https://privateindianmovies.net/to_fEe_indian_wife_riding_and_dirty_talking_hindi_audio.html
video sex brazzers http://positroika-doma.ru/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://privateindianmovies.net/to_W3f_desi_randi_cleaning_herself_after_the_sex.html
xnxx hd janawar http://x10capital.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_b98_indian_porn_clip_of_desi_naughty_girl_hidden_cam_sex.html
www.nita tandan xxx.com http://mofv.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LMNR_big_boobs_indian_milf_mom_rough_fucked_by_young_guy.html
rabe forced sex http://lillafamiljenholm.se/ad/adredir.asp?url=https://privateindianmovies.net/seacrh_sister_sex_videos.html
back holl fuck http://platon.ru/wp/wp-content/plugins/topcsstools/redir.php?u=https://privateindianmovies.net/to_LDH7_indian_escorts_in_dubai_971_521873603_indian_escort_dubai.html
tiffany demarco xxx http://hudec-automobile.de/wp-content/themes/evidens-dark/redir.php?u=https://privateindianmovies.net/to_LzSM_desi_milf_invites_watchers_to_enjoy_homemade_xxx_show_with_masseur.html
sey hd video http://titulprint.gift.su/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_teen_fingering.html
threesome sleep xxx http://sellurtime.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_step_sister.html
video sek rynada http://wellruss.bid100.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_AAz_sexy_marathi_wife_sucking_penis.html
nx.sax barrjar xxx.com http://eurobio.fr/site/wp-content/themes/begin44/inc/go.php?url=https://privateindianmovies.net/seacrh_lovely_boobs.html
beautiful girl xxx.photo.hd http://confeccoescostacorreia.com/engine/go.php?url=https://privateindianmovies.net/to_La0d_hawt_girlfriend_undresses_and_sucks_her_large_love_muffins_on_a_movie_chat.html
japanese girl lesbian.mobi http://bimekarafarin2121.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_7t_hot_bhabhi_seduced_by_lover_bgrade_video_mms.html
sudhaka sex videos
Fionaexism 2023/02/24(05:56)
vary hot saxy http://meetchinesegirls.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-891525551-talk-trash-about-me-and-ill-get-you-back.html
juliaann xxx com http://heatcrimea.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-108962812-european-hitchiking-babe-plowed-on-backseat.html
தமிழ செக ஸ http://vycitalshardware.com/wp-content/themes/planer/go.php?https://stripvidz.info/vd-258353186-blonde-teen-squirting-on-vibes.html
x big videos http://starcelllashes.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-340638214-asian-schoolgirl-with-her-uniform-on-mounts-the-du.html
xxxii pond balck http://salesnetworksolutions.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-9172125463-amateur-tape-with-arya-fae-owen-gray.html
sone saxy muve http://izhevsk.listogib.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-919013732-renato-is-pounding-his-sweet-girlfriend.html
xxxxvideo rap sexy http://koenczoel.at/bitrix/rk.php?id=70&goto=https://stripvidz.info/vd-970874572-two-dominant-sluts-emma-cummings-and-eden-de-garden-love-facesitting.html
porn edeat wala http://niziri.com/wp-content/themes/prostore/go.php?https://stripvidz.info/vd-143267863-slutty-teen-aida-owens-gets-her-ass-stretched-and-poked-from-behind.html
sex toilet cctv http://2020groupusa.com/__media__/js/netsoltrademark.php?d=stripvidz.info/wax.html
kumari kanya xxx http://triz.or.kr/blog/wp-content/themes/Attitude/go.php?https://stripvidz.info/vd-587953646-hot-ebony-babe-drilled-by-pervert-driver-in-the-backseat.html
brazzer.com mom son http://npf-infotech.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-374939177-pov-anal-sex-with-egyptian-doll.html
reb shimlae xxx http://tiendaloquequieras.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripvidz.info/vd-805725213-chisa-hirahara-japanese-teen-toyed-and-fucked.html
dajgpt xxx video http://freebbs.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripvidz.info/vd-5979148326-tight-tini-german-teen-made-to-hooker-by-strange-in-hotel.html
treeple x video http://fishmarket.pro/bitrix/redirect.php?goto=https://stripvidz.info/vd-239431621-pretty-babe-acquires-her-body-dripped-with-waxes.html
kannada speech sex http://kikocosmetics.at/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripvidz.info/vd-848618301-sexy-whore-angelina-stoli-seduced-to-fist-her-pussy.html
xxx sny leaon http://cursoguitarra.online/wp-content/plugins/ad-manager/track-click.php?out=https://stripvidz.info/vd-4681176137-voyeur-23-babes-showing-upskirts-mrno.html
svetlana kashirova nude http://bytdel.se/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://stripvidz.info/vd-973658457-stripping-off-for-bawdy-cleft-pumping.html
xxxvideo school gral http://nickelodin.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-381813773-anikka-albrite-danny-wylde-in-my-friend-shot-girl.html
rajwapcom hd hindi http://southjerseyairport.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-930534608-sex-ready-asian-slut-fucking-in-an-interracial-thr.html
alexandra daddario masterbation http://https://nn.c-centre.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripvidz.info/vd-317460037-big-ass-asian-lady-sucking-then-fucking-that-hard.html
deshi xxx bf
Gabriellecyday 2023/02/24(05:47)
ngemut tetek pacar http://mebel59r.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-5457104406-pleasure-fucking-rough-the-big-tits-redhead-model-hardcore-homemade-sex-pov.html
afghanistan pron video http://www.tutoring.org/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-1803107332-closeup-pussy-nudist-voyeur-beach-amateurs.html
german hooker porno http://luckybedding.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://stripmpegs.net/watch-607345759-lucky-dudes-acquire-juicy-pleasuring-from-darlings.html
download porno brazil http://anifam.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.net/spanked.html
sane xxxx sax http://cookhouse.by/bitrix/rk.php?goto=https://stripmpegs.net/facial.html
bbw aunty sex http://chuypoweron.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.net/watch-115460957-busty-asian-gives-titty-fuck-and-juicy-oral-sex.html
full mp4 bigass http://haewonrod.com/search/link.aspx?id=3721119&q=https://stripmpegs.net/watch-667625957-curvy-hottie-enjoys-sex-with-her-mighty-dude.html
hot jasminsex video http://bytdel.se/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.net/watch-22579566-long-legged-sophia-desires-to-take-a-walk-on-the-casting-couch.html
hd xxx aex http://freosystems.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-647535496-this-muslim-babe-is-a-real-sex-bomb.html
dad doughter romance http://vertical.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-54056622-pierced-pussy-teen-will-take-anything-up-her-ass.html
momus six video http://sportvaganza.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://stripmpegs.net/watch-332365482-legendary-porn-babes-alexis-texas-and-briana-blair-fucking-biker-boy.html
xxx सीलपेक खूननीकलना http://revmatolog.org/links.php?s=https://stripmpegs.net/watch-455210466-sexy-milf-claudia-atkins-gags-on-mouthful-of-cum.html
sex beauty gril http://www.novosibirsk.kapri-z.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-262435390-tall-blonde-with-red-shoes.html
fap hd vedio http://www.vinotti.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-5522156314-angry-milf-gets-double-penetrated.html
gujarat desi sex http://atleticograu.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://stripmpegs.net/watch-820160446-two-gorgeous-black-lesbians-have-a-steamy-pussy-griding-session.html
20yars girl sex http://fullprint.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-887945225-gf-has-a-fat-ass-xxx.html
xxx pakistani movie http://shamrina.com/bitrix/rk.php?goto=https://stripmpegs.net/watch-635510466-nasty-anal-compilation-adriana-chechik-karmen-karma-nickey-huntsman-rachael-madori-mike-adriano.html
www beeg in http://www.tubebigcock.com/redirect.php?u=https://stripmpegs.net/french-casting.html
xxx video fukpa.com http://geezer-fest.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-5779155169-my-dirty-hobby-busty-blonde-take-a-big-black-rod.html
xxx nigro bp http://nurdun.com/k2/System/Language/en/?goto=https://stripmpegs.net/watch-900530552-lesbian-livingroom-bondage-of-cute-gagged-damsel.html
telegram sexvedios channels
JakeMiz 2023/02/24(05:16)
japanese shoplifting videos http://mostamazingpics.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-843961149-teen-slut-creampie-the-sugar-daddy-dilemma.html
xxxx seks mp4 http://ridersport.by/bitrix/redirect.php?goto=https://stripmpegs.com/player-148274622-athletic-milf-klarisa-leone-shows-her-talent-in-giving-deepthroat-blowjob.html
sex karna xxx http://vnedriupp.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-745362864-sexy-blonde-milf-angela-attison-rides-on-cock.html
video squirting indo http://mysql.blagopar.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-719018343-cumming-inside-sophie-dee.html
tamil village kamakathi http://soarfourmore.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-671763276-pretty-asian-aya-sakuraba-blows-hairy-cock-and-gets-aroused-with-vibrator.html
asin teen feet http://arl-shipzine.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-393453396-teen-kylie-quinn-gets-her-pussy-screwed-by-massive-hard-cock.html
desi boobs suck http://bonniekirkland.us/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-374278311-snow-white-redhead-nympho-jessica-rabbit-gets-her-muff-pleased.html
brazzer xxxfuull hd http://growingforfarmersmarket.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-5774175198-soft-furry-milf-desk.html
boobs and puss http://www.google.al/url?q=https://stripmpegs.com/player-57442320-give-me-pink-newcomer-cums-with-sex-toys.html
neha khalifa bp http://www.krioni.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-095659677-horny-black-stud-drills-wet-vagina-of-pregnant-ebony-chick-with-his-large-penis.html
sexy vidys skul http://juicetours.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-069957162-busty-asian-bbw-fucks-a-guy-and-makes-him-cum-hard.html
anushka sen.xxx bp http://158vin.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-002262132-skyla-novea-is-sucking-brick-dangers-cock-and-her-dad-is-none-the-wiser.html
தமிழ ஒல படம http://hrfurnitura.com.ua/bitrix/rk.php?goto=https://stripmpegs.com/player-688513257-blonde-hottie-mirta-marry-fucking-in-hd-porn-art-video.html
ЩЃЫЊЩ„Щ… ШіЩ€ЩѕШ± Щ†Ш§ШІ http://www.znakisudbi.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-023317605-two-fellows-having-fun-with-stunning-tiffany-doll.html
hdxxx sunny leyony http://dadasocks.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-975131829-hunk-receives-a-and-seductive-fellatio-delight.html
kerala new sexvideo http://tubery.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripmpegs.com/player-663930927-gagged-gal-with-clamped-nipples-receives-wild-joy.html
xnx in janvr http://zambruno.com/wp-content/themes/begin44/inc/go.php?url=https://stripmpegs.com/player-3277143126-cute-darling-receives-coarse-doggy-style-hammering.html
winding sex videos http://listogib.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-286710075-audrey-bitoni-bill-bailey-in-i-have-a-wife.html
teen wap.in indian http://pov-inc.com/lovelove/link.php?url=https://stripmpegs.com/player-952127631-julianna-vega-and-mia-khalifa-dealing-with-a-huge-cock.html
xxx video sunnay http://isotemplates.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripmpegs.com/player-812669490-boob-fucked-milf-sara-stone-takes-on-big-cock.html
fron xxx mom
Faithclele 2023/02/24(05:12)
download kajastan xxx http://wahbizopps.com/engine/track.php?url=https://sexotube2.info/play-013757159-brunette-and-horny-maya-kendrick-gets-banged-hard-by-dudes-big-cock.html
hindi saxy vedo http://bittekhnika.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-285933071-big-boob-self-pleasure.html
kim k lela http://fund21.ru/bitrix/rk.php?goto=https://sexotube2.info/play-307068845-redhead-kylie-ireland-gets-her-asshole-drilled-with-a-giant-black-dildo-and-fucked-by-nicki-hunter-and-amber-rayne.html
mulai brees video http://cinecenterkal.blogspot.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://sexotube2.info/play-6273160009-german-chick-loves-to-see-herself-getting-analized.html
xxx mom sixe http://servers24.ru/bitrix/rk.php?goto=https://sexotube2.info/play-285138904-milf-is-getting-her-ass-worshipped-by-boyfriend.html
telugu double sex http://onlinephpguide.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-128551273-lusty-korean-chick-teases-with-her-juicy-tits-on-set.html
america doktor porn http://debtdoctorlawyer.com/__media__/js/netsoltrademark.php?d=sexotube2.info/dildo.html
beautiful sexi bf http://facefitness.net/__media__/js/netsoltrademark.php?d=sexotube2.info/fat.html
vibrter sex xxx http://dvdregionhacks.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-976119996-webcam-girl-with-massive-natural-boobs.html
supper sax vido http://krovli-fasadi.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-343219502-young-lynn-love-gets-nailed-by-mature-stepfather.html
eurotic live show http://rosgelios.ru/bitrix/rk.php?goto=https://sexotube2.info/alien.html
blackmail x video http://cir-lok.ru/bitrix/rk.php?goto=https://sexotube2.info/play-7050190179-huge-juggs-stepmom-shared-cock-with-teen-in-the-bedroom.html
कॉन डम xxx http://spb.ascent-import.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-349066276-blonde-seductress-myra-lyon-pleases-bbc-with-her-both-tight-holes.html
kamvali bai redwap http://hardstore.com.co/blog/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.info/play-638444833-horny-college-sluts-fucked-doggy-style-in-a-hot-threesome-party.html
xxx sanny launi http://kharkov.prostitutki.today/bitrix/redirect.php?goto=https://sexotube2.info/old-farts.html
saxi xxx bf http://centrotelemedicina.com/__media__/js/netsoltrademark.php?d=sexotube2.info/virgin.html
gum 4k com http://lauraborealis.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-324110289-ambi-andrea-veres-stefani-in-two-guys-enjoy-hot-college-sex-with-a-hot-chick.html
andrea tores porn http://krygina.com/bitrix/redirect.php?goto=https://sexotube2.info/play-29079937-rachel-rayye-with-phat-ass-gets-drilled-hard.html
sex site mom http://neathealthclinics.com/__media__/js/netsoltrademark.php?d=sexotube2.info/german-vintage.html
arab full xxx https://www.google.co.ke/url?q=https://sexotube2.info/play-64155722-hardfuck-video-with-hot-anal-scenes-and-amazing-blowjob.html
sex mutia ayu.com
JadaVog 2023/02/24(03:44)
bangladesh village mms http://bluedragonhosting.com/redirect.php?s=https://pimpmpegs.com/movie-4911177064-blowjob-ever-and-handjob-under-water-compilation-and-stepsister-pov-taboo.html
bokep family sexs http://www.umwow.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-259337186-masseur-fucks-brunette-and-cums-twice-in-a-row.html
www xxxvide x http://yorkcityfootballclub.co.uk/show.link.php?url=https://pimpmpegs.com/movie-721413207-erotic-cougar-jessica-jaymes-seduces-erotic-stud-to-suck-dick.html
www.thamilsex anuty in http://musikverein-herforst.de/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://pimpmpegs.com/movie-99420839-redhead-babe-abby-paradise-uses-soft-sweet-touches-to-warm-up-her-needy-bald-pussy-for-a-double.html
sexy sir madam http://www.orbimex.com.mx/__media__/js/netsoltrademark.php?d=pimpmpegs.com/curvy.html
а¤аҐ‹а¤Ўа¤ѕ लडकी सेकसी http://laboquimia.es/engine/redirect.php?url=https://pimpmpegs.com/movie-503366204-cali-chase-gives-blowjob-and-gets-poked-in-doggy-style.html
saxe ghirl porn http://sivils.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-483867617-julie-night-and-jayda-diamonde-deal-with-bbc.html
xxx www cg http://singlemomsandfathers.better.ws/redirect-nonssl.php?sslurl=https://pimpmpegs.com/movie-119220466-natural-titted-euro-teen-gets-it.html
babz hd sex http://shop.nsons.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-943539949-linzy%09%09gstring-aside-bareback-slam.html
love you xxxporn http://astarte.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-039956734-amateur-swingers-get-to-try-full-swap.html
oned 982 jav https://images.google.com.ni/url?q=https://pimpmpegs.com/movie-455165447-devilish-wench-briana-blair-rides-the-dick-furiously.html
hq porn video http://milanyaber.com/blog/wp-content/themes/Grimag/go.php?https://pimpmpegs.com/movie-558533683-tattooed-emo-anna-tyler-fucked-real-hard.html
xxx saxye movei http://lamplandia.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-183533842-miya-stone-with-glasses-first-time-anal.html
wapdam india sex http://gaydayscruise.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-189751792-car-show-milf-solo-xxx-cory-chase-in-revenge-on-your-father.html
xxx and rap http://find-me.co.uk/click.php?hirlevel_id=12405549102322&url=https://pimpmpegs.com/movie-431644132-josefine-mutzenbacher-5-part-5.html
re xxx hd http://sleepkin.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-195744510-strip-and-finger-for-bf-on-video.html
www sexy weptrick http://svendborgbb.dk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-113969141-scarlett-pain-jr-carrington-hot-threesome-action.html
assamese actress fuck http://mysurround.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.com/smalltits.html
nathara tamil xnxxx http://online-ufa.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-212879005-sextractive-whore-anita-queen-drills-her-cunt-with-huge-dildo.html
sex video ladka http://xamzh.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmpegs.com/movie-470222523-charli-retro-babe-fucked-by-her-secret-lover.html
xxx blod sexy
HarryEndot 2023/02/24(02:46)
lesbian strapon mobile http://ufa.chistoff-laundry.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-952890424-brunette-bombshell-megan-jones-is-having-super-hot-sex-on-cam.html
sara jay tj http://ideareale.com/portale/LinkClick.aspx?link=https://erosologirls.info/videos-941960555-breasty-asians-electrifying-oral-pleasure.html
ruhi singh fuck http://www.zhivagobank.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-810950406-finally-dp-ed.html
godfadr xxx hd http://lefkim.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erosologirls.info/videos-24029497-mature-brit-lesbian-and-teen-as-sexy-nurses.html
local hindi xxx http://www.optimumfinance.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-462720176-young-men-vs-old-pussies.html
blacked.com sex video http://uraloil59.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-204130935-gorgeous-brunette-with-wonderful-body-toying-on-webcam.html
indian selfue porn http://hyperion-records.co.uk/track.php?t=destacat&id=29&url=https://erosologirls.info/videos-882820715-michelle-martinez-getting-trampled-while-getting-her-pussy-pounded.html
xxx 8yer girl http://lugovoe.mrkineshma.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-070140425-80-lbs-tiny-teen-blows-a-fat-cock.html
gavti bp video http://taehwankim.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erosologirls.info/videos-029010915-shy-amateur-showing-off-in-a-bang-bus.html
balekd com lana http://아크릴가공.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-20074896-velicity-von-vagina-doctor-fuck.html
xxx videos dwonlod http://rec-store.com/bitrix/rk.php?goto=https://erosologirls.info/videos-440410976-rachel-roxxx-jayden-jaymes-sienna-west-in-bang-bus-miami-beach-exxxotica-tour-2009.html
xxx rikman hotel http://online64.fr/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://erosologirls.info/videos-077380117-ivana-jones-loves-mini-skirts-so-much-that-she-doesnt-take-it-off-when-she-fucks.html
chains siliping xxx http://ntk.bizbi.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-3750100456-brett-rossi-and-hope-howell-love-each-others-pussies.html
motherchod sex hd http://cezonline.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erosologirls.info/videos-735250562-sexy-brunette-jamie-jackson.html
www.pron of ingiland http://dreamcushion.com/site/wp-content/themes/planer/go.php?https://erosologirls.info/videos-926880524-tight-blonde-prostitute-caprice-capone-gets-screwed-at-the-private-gym.html
redwap melissa benoist http://belarus.aspro-tools.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-514950513-helpless-asian-coeds-vs-bus-pervs.html
son rape moher.com http://1000hani.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erosologirls.info/sofa-sex.html
www xxxvidoes hd http://galleria-melonella.ru/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erosologirls.info/videos-668960197-pisstastic-pounding.html
hot female movixnxx http://maremar.md/email_location_track.php?eid=5593&role=mymall&to=https://erosologirls.info/videos-56027703-stocking-clad-av-model-fingered-and-fucked.html
बुआ जी xxx http://cdltrucker.net/wp/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-2097101457-18-y-o-blondie-wants-educators-jumbo-cock.html
fadar fakme hdxxx
Erinhox 2023/02/24(02:16)
sex 1810 vidoe http://modax.ru/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.info/mov-649066293-blonde-teen-cock-anal-extreme-makeover-stepbro-edition.html
download bokep theacer http://www.novostioede.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-4419160272-katie-morgan-gets-her-pussy-filled-with-the-bbc.html
shweta gulati sex http://moto-sprint.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-460250496-horny-pregnant-bitches-need-a-good-fucking-too.html
sa xxx xx http://plumsteadalive.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://vegasmpegs.info/mov-760524336-nasty-amateur-blonde-girl-in-sexy-lingerie-fucked-by-sex-machine.html
filem sex com. http://numismati.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/mov-702440424-tiffany-doll-fucked-by-sexy-lesbian-teacher.html
xxx sexey mp4 http://cczfqc.com/wp-content/plugins/phpl/redirect.php?url=https://vegasmpegs.info/dirty-talk.html
nice x.x.x hd http://unsungheroprojects.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-403362819-lucky-bf-3some-fuck-with-india-and-arielle.html
step mom boobs http://parisconfidential.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.info/mov-76295700-wifey-matured-lousy-speculum-vag-examination.html
vk boy porn http://capitalinbox.com/blog/wp-content/plugins/phpl/redirect.php?url=https://vegasmpegs.info/mov-513972414-ardent-stripper-asa-akira-gets-her-cunt-fucked-near-the-strip-pole.html
japanes xxx viduo http://partycustom.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmpegs.info/mov-754334595-tight-pussy-busty-teen-loves-the-intense-penetration.html
ali xxx vedio http://petrozavodsk.academica.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-03049344-busty-femdom-japanese-sucks-sub-off.html
kerala scandal hidden http://solanki.pl/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.info/mov-917766198-daddy-phone-a-taste-of-the-holidays.html
chini chetan sex http://magneticconcrete.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-470328237-footsie-beauties-hot-compilation.html
bass porn sex http://squadaholic.com/click?dealer_ad=&dadid=29&url=https://vegasmpegs.info/mov-262548360-exposing-myself.html
सरदारनी की चुदाई http://adelheidgrether.com/visit.asp?v=Responsible+Travel&u=https://vegasmpegs.info/mov-203922981-i-learned-a-new-game-with-my-lovely-cousin.html
xxxx da vf http://spares4repairs.co.uk/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.info/mov-92887821-rilynn-rae-riding-big-rod-in-the-backroom.html
saudi arabxxx vidio.com http://pricelesstore.com/wp/wp-content/themes/planer/go.php?https://vegasmpegs.info/mov-858930921-lass-gives-wild-orallservice-after-massage.html
porn mahi cock http://galileoenterprisesolutions.net/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-388038420-hot-guests-enjoying-inside-foursome-mansion-with-hunk-dudes.html
alia xxxxx mviec http://surfsnap.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-4707142560-1st-timer-aisha-angel-jets-juice-fucking-bbc.html
japanese busty fucj http://geneblood.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-902260881-white-beauty-milks-black-cock.html
nxxxx com mom
HaroldTix 2023/02/24(02:01)
miyokalipa sex videos http://aimycz.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erovoyeurism.com/xxx-0305742-florida-girls-are-known-for-being-smoking.html
egalish xxx com http://ichor.eu/modules/wordpress/wp-ktai.php?view=redir&url=https://erovoyeurism.com/xxx-257736005-entjungferung.html
mallu xxx mms https://www.cropscience.bayer.ca/search/?mode=bn_ad&url=https://erovoyeurism.com/reality.html
sanelion x video. http://xn--80afagdletbikhmfqe3c.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-453012429-mira-shine-fucks-sophie-lynx-with-strapon.html
bleked lana xxx http://musica-electronica.org/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-6921140640-outlines-episode-9-splash.html
पुणे सेक सी http://rebatevacation.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-268754145-raven-bay-rough-fuck-by-bbc.html
lndian dasi saxy http://mytimescore.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-356784306-horny-teens-are-having-blowjob-competition-at-the-christmas-party.html
xxxx condam biyf http://togc.events/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-755014294-diamond-kitty-fucked-his-cock-while-ada-sucked-on-her-boobs.html
bather fuck sister http://offshorevision.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-37687952-kiara-mia-enjoys-of-the-intense-anal-fucking.html
fe.ale teacher spanked http://hitoppro.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-6984124306-cadey-mercury-foot-fetish-daily.html
sohp sehmal sex http://jewelrymold.com/t/spip_cookie.php?url=https://erovoyeurism.com/xxx-319212755-shopping-with-big-ass-latina-girl-lilah.html
goa grilxxx movie http://androidina.com/url?https://erovoyeurism.com/xxx-1262125316-she-takes-his-cock-pov-multiple-female-orgasms-amateur-couple-homemade.html
download videos mom http://bentleybot.com/link/?go=https://erovoyeurism.com/xxx-972160817-ex-arab-girlfriend-gets-cunt-banged-in-hotel-room.html
dogi sexa video http://minachung.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://erovoyeurism.com/xxx-7912163696-brittney-blaze-florida-babe-dripping-facial.html
indian sex videos2.com http://27.oldtimer.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-555088061-cruel-bdsm-act-of-slutty-brunette-milf-mia-gold.html
brzzas xxx bf http://sitrick.biz/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-538032942-sexy-playmates-spear-fishing-in-topless.html
xxx cow hd http://inchoice.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/xxx-6345109299-french-teen-first-casting-and-fuck-hidden-cam-time-bondage.html
bur chodne wala http://guanghongsc.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-914232092-sweet-babe-testing-ass-with-her-dildo.html
hd hardfuckibg videos http://hotel-sube.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erovoyeurism.com/xxx-52888769-exciting-and-risky-pickup-sex-in-an-elevator.html
www xnuxx com http://tulikivi59.ru/bitrix/rk.php?goto=https://erovoyeurism.com/booty.html
heroin naked poto
Josehah 2023/02/24(01:33)
xxxxx а®Єа®їа®џ videos http://precisiontrademarks.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.wildindiantube.info/moo/Xo3/drunk-callcenter-girl
litile boy sex http://old.mediamayak.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/bf2
xxx v dace http://tmc-pk.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.wildindiantube.info/moo/26Q/gf004
wife chestting hdxxx https://images.google.ge/url?q=https://www.wildindiantube.info/moo/aGbe/indian-desi-wife-fucked-hard-by-husband-s-office-boss
xxx xx x http://infarkta.net/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/AHa/indian-desi-xxx-bhabi-hard-fuck-with-huge-dick-indianpon360-com
sex hd movie http://creativebusinesssolutions.com/engine/api/go.php?go=https://www.wildindiantube.info/moo/jEh/friend-sexy-wife
kutty web sexs http://yestube.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/6gI/indian-couples-selfilmed-exposed-their-homemade-fucking
video cam bugil http://localcarads.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/0o0/sexy-punjabi-girl-ramanpreet-fingering-pussy
bidesi sex film http://taiwanwave.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/3Hd/mother-busy-at-dirty-chat-not-her-son-masturbating
blue picture jabardasth http://volgograd.progres.store/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/ONk/tina-amp-sheetal-4-fun
बीएफ डेंजर बीएफ http://nikolaevka-school.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/E0E/mumbai-students-having-threesome-sex
nipals desi 6sex http://toronnews.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.wildindiantube.info/moo/3p4/indian-girl
www.katie forbes sex.com http://deamate.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/a8N/desi-bhabhi-nude-with-lover-get-fucked
xvideos ststers rep http://davincisurgery.biz/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/cJK/horny-indian-babe-fucked
chape dore sex http://adopt.eu/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://www.wildindiantube.info/videos/horny-fuck
leh xxx vefio http://mikadotools.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/mG9/alessandra-aparecida-da-costa-vital-122i
madar and sanxxxx http://wtauniversityonline.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/0XM/two-arab-women-shared-on-hard-man-meat
babestation x priya http://barqgame.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/rup/horny-desi-indian-girl-fucking-pussy-with-3-dildos-with-loud-moaning
niki balla sex.com http://2000ad.am/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/6yU/beautiful-lebanese-babe-with-big-hooters-sucks-fucks-bbc
school grill sex http://newhomesatlanta.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/ass-lady
senta sex vedio
Ericfex 2023/02/24(01:30)
xxxx ass danky http://bghelp.co.uk/blog/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmpegs.com/play-071418109-big-tittied-kyra-hot-knows-how-to-suck-dicks.html
xxxwwww indaia vidoe http://1eins8acht1eins.de/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.com/play-740754927-chick-drills-cookie-engulfs-cock.html
www.xxxx red video http://catnews.net/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://vegasmpegs.com/play-975563026-manhandled-and-facefucked.html
english xxn video http://ticahanoi.com/wp/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.com/play-7706180132-sneaky-mom-2.html
japan seks massege http://mono-mano.de/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://vegasmpegs.com/play-5844124159-taiwan-boots-trample.html
p0rn xxx video http://xhsmlg.com/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.com/play-148766155-curly-haired-brunette-a-j-estrada-gets-muff-diving.html
jammu babe sex https://www.google.com.tj/url?q=https://vegasmpegs.com/play-78514522-my-hot-girlfriend-beaded-on-the-big-cock.html
beeg black grils http://annietaylor.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmpegs.com/play-189211896-hot-amateur-babe-fisted-till-she-screams-in-orgasm.html
lokal hd sex http://mobikini.com/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.com/play-310542348-bald-cameltoe-of-a-hawt-honey-endures-ramming.html
jony sins pornktube http://m2moms.com/linker.php?go=https://vegasmpegs.com/play-820727374-hot-masseuse-making-out-with-her-client-on-massage-table.html
machinechi sex videos http://kmsoft.ru/bitrix/rk.php?goto=https://vegasmpegs.com/gaping-hole.html
jordy mom xxx http://flatsonslopes.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-633523250-filling-up-nicky-huntsmans-pussy-for-revenge.html
mom sex son http://alkiv.ua/bitrix/rk.php?goto=https://vegasmpegs.com/play-094741235-tiny-tits-anal-teen-tight-fuck-in-bedroom-petite.html
enlesh xx video http://awake.info/redirect.php?link_id=179&link_url=https://vegasmpegs.com/play-904612355-fake-hospital-doctors-cock-turns-patients-frown-around.html
muslim boudi xxx http://regalvapor.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmpegs.com/play-446951271-sexy-amateur-hidden-beach-cam-video-a-spy-cam.html
देशी सैकसी बीडीयो http://moda100.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-040677225-kinky-jade-ai-nonohara-gets-her-wet-and-hairy-snatch-polished-properly.html
vellage rape porn http://www.eng.transafe.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-662979625-torrid-babe-lana-s-has-a-passionate-lesbian-sex-in-a-garage.html
forced orgasm fisting http://andorphine.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.com/play-73819759-anal-milf-alana-evans-getting-fucked-ass-to-mouth.html
rajweb massege vedioes http://caribbean.be/redirect.ashx?herstellerkatalog=produkt&url=https://vegasmpegs.com/play-318845453-orgy-lesbian-sex-turns-into-hardcore-sex.html
jebcina u bosni http://prod-sklad.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-6539155112-astonishing-xxx-clip-solo-female-watch-show.html
viedos sex xxx
IsaiahMof 2023/02/23(23:43)
xxx माम लेग http://madisonskylit.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-790578668-self-fisting-performance-of-naughty-brunette-cindy-hope.html
taxi driver xxx http://vidons.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eroteenies.info/xxx-277720548-remys-hardcore-interracial-anal-sex.html
god sex hd http://freekaliningrad.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-379073631-mature-business-lady-shelby-ray-is-playing-with-ugly-hairy-twat.html
hottest xxx bees http://attestata.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-3345120564-dildo-mega-bukkake3-squriting-dildos-fucking-machine-joanna-meadows-naughtyjojo-cum-facial.html
poron sex shotflim http://tonghoiyhoc.vn/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eroteenies.info/xxx-073676205-lustful-blonde-lady-pamela-blond-gets-banged-from-behind-and-rides-cock.html
emiy lnsomnia porn http://01026492203.com/wp/wp-content/themes/planer/go.php?https://eroteenies.info/xxx-418814265-latina-teen-gets-fucked-by-model-agent.html
webcam pussy arab http://caribbean.be/13/rl_out.cgi?id=hpafw&url=https://eroteenies.info/hitch-hiker.html
abela xxx video http://stellanekman.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://eroteenies.info/xxx-695833641-demure-hottie-gets-her-pussy-ravished-by-teacher.html
laiv xnxx hd http://seednetworks.com/out.php?id=kibocase&category=ladies&url=https://eroteenies.info/xxx-753044278-tight-amateur-gal-with-glasses-boned-by-pawn-guy.html
xxnvideo 1st fuking http://sevastopol.marya.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-693743975-pussy-of-mature-playgirl-is-roughly-teamfucked.html
feere xxx move http://zjweichen.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://eroteenies.info/xxx-740716440-alexis-crystal-choky-ice-linet-slag-tony-fuck.html
sexhd black com https://image.google.as/url?q=https://eroteenies.info/xxx-8314181123-blonde-enjoys-anal-while-cuck-husband-watches.html
xxx sexse phto http://jag-spot.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-658647249-amateur-black-deepthroat-and-brunette-bondage-fuck-pawn-stud-here-and.html
keeseng xxx viodo http://www.balans-s.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-736775754-bootylitious-jada-stevens-gets-her-ass-and-pussy-stuffed-with-dildo.html
xxx vf motechide http://gnezdo.rest/bitrix/redirect.php?goto=https://eroteenies.info/xxx-5413142562-pussy-creampie-compilation.html
xxx madarchod hamar http://lampa43.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-967042841-eri-kawasaki-jav-housewife-bent-over-and-fucked.html
denger xx video http://simivalleylocksmith.com/cgi-bin/ucj/c.cgi?link=archive&url=https://eroteenies.info/xxx-414066695-petite-brunette-nolita-fucks-her-pussy-with-long-thin-plastic-stick.html
hq princ xxx http://mominaandduraidfilms.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-2548121219-joi-duo-jelena-jensen-mindi-minx-say-no-cum-b4-its-time.html
senelean com vidio http://goldwebit.net/bitrix/redirect.php?goto=https://eroteenies.info/xxx-619971569-natasha-nice-blows-cock-and-gives-her-pussy-for-doggyfucked.html
xxx mp4 saleeping http://ragingbulltrading.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eroteenies.info/xxx-7804191579-when-gf-sends-you-joi-at-work.html
mom fcuk son
GregoryHed 2023/02/23(22:54)
xxx naked sunny http://osteristorante.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-163248855-honey-is-bobbing-up-and-down-boys-lovestick.html
www sex docm http://yougar.com/wp/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-8294121438-german-hot-teen-in-privat-gangbang-with-8-old-man.html
www pksex com http://sakurafreegame.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://porn-tube-home.net/mv-292848288-hot-prisoner-is-stripping-off-his-prisons-uniform.html
bf musalman bf http://ihatecentene.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-327467466-milf-courtney-cummz-catches-teen-babysitter-marsha-may-masturbating.html
bangbrosh.com full hd http://bi3.eu/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://porn-tube-home.net/mv-408913863-sexy-blonde-yani-decided-to-fuck-with-a-stranger-in-the-park.html
raaz sex video http://smartstores.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-330263478-jaclyn-filmed-by-drone-during-blowjob-outdoors.html
redwap lesbian xxxmom http://oughttoreadthis.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://porn-tube-home.net/mv-008928177-teen-marissa-mae-is-fucked-by-boyfriends-dad.html
bahan ki chudaiaudio http://mytyshi.mavlad.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-971697612-short-haired-brunette-sucks-a-dick-and-gets-banged-doggy-in-motel.html
malu hdxxx video http://validtopics.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-498889743-chunky-bubble-butt-of-valerie-kay-gets-brutally-fucked-by-thick-pecker.html
chikku sex video http://www.sermet.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-638445831-starla-spanks-and-strap-on-fucks-a-new-sub.html
काजल की चोदाई http://profits-everyday.com/scripts/jumparound.cgi?goto=https://porn-tube-home.net/mv-265213038-awesome-guy-fucking-an-amazing-shemale-andraia.html
red hot wife http://mobilebragsheet.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-3278110470-mofos-busted-babysitters-jade-nile-and-jessica-jaymes.html
dimpale xxx hd http://sportinaarschot.be/~webooo/zippo/naviz.cgi?jump=194&url=https://porn-tube-home.net/lezdom.html
big boost sex http://mindfulhealthandwellbeing.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-715073934-first-time-hard-fucking-of-horny-naughty-teen-coup.html
porno full durasi http://joeatkinson.com/guestbook/go.php?url=https://porn-tube-home.net/mv-886736565-famous-hentai-cartoon-heroes-group-sex.html
xxx amrikan sex http://siyechangqing.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://porn-tube-home.net/mv-400677996-parking-fuck-ends-up-with-ejecting-cum-on-face.html
oldje porno fitness http://http://steamdb.ru/go.php?url=https://porn-tube-home.net/mv-765882777-bootylicious-whore-debbie-white-tickles-her-wet-fancy.html
japanese massage xxxvedios http://hotlinecasino3.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-080883654-slim-lisa-seduces-horny-lesbian-ioana-and-pleases-her-wet-pussy.html
velamma hot video http://scpltd01.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://porn-tube-home.net/mv-287061483-stranger-save-and-fuck-blonde-hitchhiker-teen.html
bacchaxxx video hd http://www.naturels.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-9607190796-strapon-workout-part-1-of-3-noa-is-a-strapon-coach-today.html
hd bf ww
Jocelynfox 2023/02/23(22:36)
virgin girls xxx.com http://pay-point.com/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-gorgeous
desi anaty sex.com http://governorscamp.biz/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-amateuroral
sung lione xxx http://3d-product.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-girls-fucking
sakila sex open http://f4d.eu/wp/wp-content/plugins/butterkekse/redirector.php?url=https://longindiantube.mobi/mov-jTJ-guy-with-his-girl-shes-recording-not-me
sex muvi sani http://www.proposalwriter.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-hXD-college-teacher-ki-kaam-vaasna-4
mikki xxx sex http://justicecounts.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PNL1-bihari-college-gal-blowjob-movie-scene-mms
homemaid sexy videos http://coupdecoeur.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-boobs-song
suni xxx vidos http://slimdrops.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-0KX-sexy-new-delhi-girlfriend-exposes-her-big-boobs
siska tv vidio http://haka24.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Yu0-desi-fuck-and-blow
gm xxx videos http://chelyabinsk.prostitutki-red.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-QeJ-myself-getting-fucked-by-hubby-last-year
नॉटी अमेरिका हिंदी http://altair.bxmod.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-nd-desi-guy-and-maried-bhabhi
mom dad six http://www.calmh20.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-real
prom xxx hindi http://urojai31.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Pz8l-desi-shy-aunty-fucked-by-nephew-in-kitchen-also-aunty-scolding-to-nephew-clear-dirty-hindi-talking
nadia porn video http://worldchoicesport.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://longindiantube.mobi/xxx-cowgirl-style-sex
avy scott xvideo http://muellershop.ch/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://longindiantube.mobi/mov-PifG-dehati-angels-exposed-muff-fucking-dehati-lover-video
www timeskeet com http://eldeber.com.bo/redirect.php?destination=https://longindiantube.mobi/xxx-fondling
desi girl rejitha http://www.nord-tex.shop/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-bonfire
tube 8 xxxx http://thomsontv.eu/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://longindiantube.mobi/xxx-good-fuck
hotkinky jo soap http://active.ws/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://longindiantube.mobi/xxx-live-show
shophie dee seduces http://technologyrise.com/wp-content/themes/begin0607/inc/go.php?url=https://longindiantube.mobi/xxx-girls-fucking
sex voideo teek
Elizabethtaurf 2023/02/23(22:20)
hot girl xxxx http://steensels.net/wp-content/themes/Grimag/go.php?https://stripvidz.info/vd-821541607-aletta-ocean-does-anal-in-the-laundromat.html
xxx brazzers beauty http://webtechniques.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripvidz.info/vd-105049317-juliya-in-naughty-angel-and-her-dildo.html
big pornable xxx http://gdkronshtadt.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-760010854-stacie-starr-levi-cash-in-seduced-by-a-cougar.html
xxnx download movie http://zutrax.org/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-404358183-amateur-asian-babe-riding-stiff-boner-in-hotel-room.html
black man massage http://watersafephones.com/wp-content/themes/eatery/nav.php?-Menu-=https://stripvidz.info/vd-0904146114-luscious-lonely-russian-beautys-solo.html
www.noc.xxxx.full hd com http://avtozapchastiru.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-416228024-pretty-college-ex-girlfriend-sucking-dick-on-on-public-bus.html
philippines hot massage http://bluemoosetees.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-735041416-steamy-shower-fucking-at-hot-sex-party.html
sex xxx babi http://laseroperation.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-040740126-cutie-babe-harley-jade-wanted-to-get.html
143 cm porn http://daneshnews.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://stripvidz.info/asian.html
brazzers standing sex http://foundation.nakitel.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-016642230-amirah-adara-rides-her-trainer-in-the-gym.html
wrinkled ass xxx http://tvk6.ru/bitrix/rk.php?goto=https://stripvidz.info/wax.html
18 वीडियो sxe http://waikikiblog.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripvidz.info/vd-3636119332-amateur-french-brazilian-all-in-the-same-girl.html
odisha sexey video http://pricewg.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-372875928-yacht-adventures-with-sex-appeal-blue-angel.html
six video 2019 http://lhltd.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-840155967-jessie-andrews-knew-how-to-get-her-multiple-orgasm.html
sex xbox video http://partivoirailleurs.fr/wp/wp-content/themes/prostore/go.php?https://stripvidz.info/vd-900066736-skinny-short-hair-redhead-mom-teaching-step-notson.html
kuwait girls porn http://jiveokta.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-364574227-obese-blondie-buxom-bella-gets-fucked-doggy-by-tj-cummings.html
2mints sex porn http://prof-it-company.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-839166371-haley-cummings-does-her-best-getting-cum-delicacy.html
nokrani xxx 3gp http://hammondscos.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://stripvidz.info/vd-086346366-swinging-couple-watching-girlfriends-fucking-sybian.html
xxx viodos mp3.com http://teplo-lit.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-625756062-our-first-time-at-a-nude-beach-real-nude-beach-video.html
xxx principal rape http://pt24.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-810560944-milf-phoenix-marie-no-panty-interracial-sex.html
xxx hd china
Gordonnew 2023/02/23(20:30)
video erika kirihara http://1cbo.ericos.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-526248876-elegant-cocksucker-swallows-cum.html
www.fokig video india http://nwca.ru/bitrix/rk.php?goto=https://eromoms.info/movie-940750105-busty-monique-alexander-gets-her-trimmed-pussy-nailed.html
sexey video open http://kinknetwork.org/__media__/js/netsoltrademark.php?d=eromoms.info/homemade.html
chaines sexxxxx v https://images.google.md/url?q=https://eromoms.info/movie-359766029-spunked-brunette-charlotte-vale-gets-fixed-with-legcuffs-in-the-prison.html
wwwxxxxx videos all http://crazygoodcannabis.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-036434939-steamy-hot-piano-recitals.html
बबीता www xxx http://fuaro.ru/bitrix/rk.php?goto=https://eromoms.info/movie-707416976-asian-babe-with-a-white-guy-classic.html
wwww xxx vode http://sherbinka.mavlad.ru/bitrix/rk.php?goto=https://eromoms.info/movie-002918497-leche-69-pink-hair-babe-fucked-in-public.html
sis bro xerotica.com http://www.sadams.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-496664412-elegant-beauties-francesca-le-and-remy-lacroix-have-fun.html
hd xxx redwap http://empanadamachines.com/__media__/js/netsoltrademark.php?d=eromoms.info/motel.html
xxx video brazzel http://x314.com/engine/redirect.php?url=https://eromoms.info/movie-920890553-euro-exhibitionist.html
massge sex vedios http://whimsyrow302.com/__media__/js/netsoltrademark.php?d=eromoms.info/anal-compilation.html
hd xxx short http://ksnonline.org/blog/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-660328990-sexy-alix-lynx-fuck-in-several-intense-sexual-position.html
bubuke video xxx http://somadoctor.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://eromoms.info/movie-7057123128-violent-hipster-wrecks-a-teen.html
xxxxx frist time http://uprkult.bizbi.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-36464381-tight-brazilian-twats-and-their-toys.html
xnvideo s com http://entourium.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-278224561-passionate-sex-makes-hottie-reach-a-lot-of-orgasms.html
xxx.com 3gp japan http://openacademicschool.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-620448798-play-plushcam-lovense-lush-toy-pussy-cum-squirt-compilation.html
xxx nepali xvideo2018 http://www.infania.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-851316045-fakeagentuk-anal-casting-for-smoking-hot-hungarian-girl.html
open sex bubli http://plasticsurgeryprice.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-502330703-dirty-flix-teeny-wants-to-ride-a-rocket.html
pink city porn http://lazertherapy.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-321932898-teens-college-party-ends-in-groupsex-with-blowjobs.html
america bf xxx http://www.trakt.ru/bitrix/rk.php?goto=https://eromoms.info/movie-552364383-plumber-fucked-me-cum-in-my-mouth.html
movies mazza junction
Edwardsak 2023/02/23(20:02)
xxx aaj ka http://ericsbar.nl/engine/link.php?url=https://pimpmovs.net/assholes.html
www.com porn move http://digitcrypto.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmovs.net/masturbation-instruction.html
school japanese mansturbation http://ibrewmyownbeer.com/guides/checkout/371?target=https://pimpmovs.net/videos-511246676-halloween-sex-from-italy.html
sex hot teen http://www.stolberi.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-661932604-cutie-babe-ivana-sugar-wanted-to-get-banged.html
hairy mom xxx http://xn---1-mlc3bjlr.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.net/videos-274898279-karla-kush-fucks-her-step-bro-while-parents-are-away.html
saines sex videos http://foreignerservices.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-527316553-hot-brunette-milf-ass-licked-and-anal-fucked.html
dacter xxx video http://redsans.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-704364302-simony-diamond-fucks-hard-in-a-bar.html
xxx हिडीओ किलीप http://chinabusinessdaily.com/wp-content/themes/planer/go.php?https://pimpmovs.net/videos-658460516-cutie-busty-daisy-wanna-get-satisfaction-by-polishing-her-pussy.html
sex video whatsapp http://alpineinteractive.co.uk/u/4762/1839/1078/11584_0/5d8f0/?url=https://pimpmovs.net/videos-37449807-latino-hottie-paola-gets-her-wet-cunt-drilled-hard.html
xxxnx of jacqueline http://ipowerunit.com/bitrix/redirect.php?goto=https://pimpmovs.net/videos-158944583-amateur-arab-girlfriend-gets-shaved-cunt-filled.html
zav zavi photos http://kshywx.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.net/videos-894620971-boat-babe-pov-fucked-by-stranger.html
sanni sex vidio http://caliskanmekanik.com/site/wp-content/themes/Grimag/go.php?https://pimpmovs.net/videos-88468830-busty-blonde-milf-jodi-west-sucks-a-big-dick-by-the-pool.html
choda chudi sexy http://germalex.hu/goto.php?goto=https://pimpmovs.net/videos-8011125138-peachy-pussy-fisted.html
chachi sex son http://xiha0762.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://pimpmovs.net/videos-479826192-dominator-explores-obedient-submissive-teen.html
sania mirza xxnx http://tula.prostitutki-red.com/bitrix/rk.php?goto=https://pimpmovs.net/videos-546350351-hot-german-chick-likes-to-be-good-fucked.html
xxx japan sex http://echup.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.net/videos-1821101228-amy-amor-gets-cumshot-on-her-pussy-and-stomach.html
1taim 18sal pron http://busandar.com/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.net/videos-0333161021-grl-force-80s-flashdance-mixtape.html
iwank indian sex http://giftsbyronald.com/comdev/redirect/67?url=https://pimpmovs.net/videos-406824018-after-hard-dildo-fuck-bella-s-pussy-is-hot-waxed.html
nikita kannada xxx http://bangbikini.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.net/videos-202710256-abbey-brooks-mikey-butders-in-naughty-office.html
xxx vidio mp6 http://121mcv.co.uk/index.php?id=34&type=0&jumpurl=https://pimpmovs.net/videos-6308934-toga-orgy-in-a-dorm.html
pron xxxxxxx com
Ianessen 2023/02/23(19:50)
xxvideo com za http://maugli-toys.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-699417155-girls-out-west-hairy-pussy-touched-in-the-bath-tub.html
tubexporn in india http://emmasews.com/link.php?to=https://pimpmpegs.com/movie-622867685-sizzling-granny-helga-makes-out-with-old-fucker.html
village xxx clips http://partycustom.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.com/movie-503256476-jav-cfnf-lesbian-massage-masturbation-subtitled.html
horror rep xxx http://www.piroff.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-235222743-got2pee-peeing-women-compilation-005.html
xxx seal peck http://drkoo.co.kr/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.com/movie-912969958-two-raunchy-bitches-devon-lee-and-bettina-di-capri-fuck-billy-glide-in-an-awesome-threesome.html
teens sinfullxxx hd http://yaroslavl.favorite-models.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-485560379-dick-addicted-hoe-teena-dolly-has-to-please-two-dicks-at-once.html
boy donkey xxx. http://shakhty-gorod.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-082648505-nasty-slut-gets-her-face-covered-with-cum-in-this-bukakke-action.html
sexy xxxn vilu http://consult-inform.com/bitrix/redirect.php?goto=https://pimpmpegs.com/audition.html
cartoon choda chudi http://julianaoliveira.com/Redirect.aspx?url=https://pimpmpegs.com/movie-355332832-gina-valentina-sucks-her-bros-big-cock.html
blow jop fucking http://www.njolstad.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-118128525-hot-stewardess-christen-fucked-in-public.html
नेहा धूपिया porn http://hyundai-ttm.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-586931686-blonde-teen-slut-pov-blowjob-and-nerdy-teen-anal-an-guiltless-game-of.html
sssniperwolf sex videos http://sammybadaki.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pimpmpegs.com/movie-214582290-slutty-stepmom-mercedes-cheats-on-hubby-with-stepson.html
arillena xxxxx video http://6688trading.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-455830140-veruca-james-cheating-on-her-gf-with-abby-cross.html
wwwxxbf video hd http://hejiawang.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-2915173072-asian-spinner%E2%80%99s-tight-pussy-takes-a-pounding.html
beautiful xxx yas http://fullprint.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-316929292-jenna-ross-skips-her-date-in-favor-of-a-cock-fo.html
sexxy blue porn http://jinbianleech.com/engine/redirect.php?url=https://pimpmpegs.com/movie-2709173073-one-night-is-too-long-part-2.html
schoole massags sex http://lja-1.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-27571283-underwater-hardcore.html
ssss sixy video http://gapcare.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.com/movie-34134907-naughty-teen-chick-kapri-styles-sits-with-her-nude-ass-on-boyfriend%C3%A2%E2%82%AC%E2%84%A2s-face-and-making-him-to-lick-and-suck-it.html
xnxx porn play http://anc-crs.com/wp-content/themes/prostore/go.php?https://pimpmpegs.com/movie-6301121367-busty-gf-is-crazy-about-a-dick-in-the-ass-and-cums-hard-wet-riding.html
sex videos dawn http://nii-pm.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-19531455-romanian-amabella-strokes-her-kitty.html
sex videos napile
GilbertEximi 2023/02/23(18:18)
xxx sutha video http://avenze.com/blog/wp-content/themes/prostore/go.php?https://erovoyeurism.com/xxx-606646988-step-bro-finger-fucking-horny-aidra-fox-and-suck-his-cock.html
xxx sneelibn beedios http://magnoliagagra.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-210384548-ugly-fattie-sapphire-gives-cocky-harry-tits-job.html
massage having sex http://clubpeugeot405.fr/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://erovoyeurism.com/xxx-9275161309-hottest-porn-scene-bondage-try-to-watch-for-like-in-your-dreams.html
मैन सेक स http://www.buy.ua/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-876848589-blondie-czech-babe-screwed-for-some-cash.html
mp4 hitomi tanaka http://kry.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-6124126393-regina-sparkscharlie-dean-in-f-is-for-fuckdoll-21sextury.html
xixe odia vedio http://2015.pole-online.com/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-421256111-minnie-manga-pleasing-her-boyfriend.html
bokep jepang kecil http://tver.rigbi.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-231660175-paroled-criminal-punishes-mormon-babe.html
xxx sd com http://pricelesstore.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-147252877-australian-mom-yasmin-scott-rides-it-anal-reverse-cowgirl.html
xxx forked hard http://b2b2.sibkoin.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-417174704-raining-man-juice-all-over-next-door-milf.html
sex hd poto http://minecraft22.cf/eshowbag/redirect.php?type=website&url=https://erovoyeurism.com/xxx-794264120-muscled-babe-cory-gates-plays-with-pussy-before-guy-fucks-her.html
rush ka xxnx http://arkonlegends.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-8320186549-sailor-moon-gets-creampied.html
chodo mujhe video http://images.google.se/url?q=https://erovoyeurism.com/xxx-593044159-teen-aidra-fox-fucked-by-police-officer.html
vagina checkup mp4 http://eontele.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-911546063-ultimate-webcam-teen-amateur-squirting-and-orgasm-compilation.html
www 3xvideo hd http://belajarfotografi.com/out.php?url=https://erovoyeurism.com/xxx-514118441-brannon-rhodes-jaelyn-fox-jmac-sasha-hall-relax.html
naira xxx video http://srara.com/wp-content/plugins/phpl/redirect.php?url=https://erovoyeurism.com/xxx-802266932-oriental-gets-zeppelins-squeezed-and-pussy-licked.html
x full bf http://manausa.net/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://erovoyeurism.com/xxx-118916532-hot-mexican-carla-pleases-horny-and-naughty-teen-riding-and-sucking.html
malaysia xnxx video http://tekwebhosting.tk/search/link.aspx?id=3721119&q=https://erovoyeurism.com/xxx-669838092-deep-butthole-fun-with-sexy-dildo.html
बेड छोटे mp4 http://i-ford.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-472938115-sweet-hot-chick-leigh-rose-wants-to-fuck.html
www.x x x.com http://euroslats.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-878950701-luna-star-has-that-huge-cock-slipping-in-and-out-of-her-asshole.html
fucking miekoio video http://www.pabeppe.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-442424577-uniform-school-girl-upskirt-panties-exposed.html
xx hollywood bf
FredaFok 2023/02/23(17:45)
galilea shakes xxx http://vfxhaven.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.com/play-015068898-aletta-ocean-and-aleska-diamond-hot-strip-dances.html
badwap india anttu http://gencred.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-921666392-seductive-mika-kani-demonstrates-her-nice-body-and-sucks-the-dick-hard.html
xxx sex order http://thedentalnetwork.com/engine/go.php?url=https://vegasmpegs.com/college-party.html
xxxbest chudai video http://vinhomesforsales.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://vegasmpegs.com/play-196270548-chinese-bombshell-mika-tan-gives-a-head-with-her-spoiled-mouth.html
porn of bahubali http://787capitalpartners.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-399274305-plastic-alien-invades-voluptuous-whore-tory-lanes-tight-booty-hole.html
playing sex fuck http://kunyangfangshui.com/go?url=https://vegasmpegs.com/play-3575195144-morrigan-hel-lydia-morgan-latex.html
xnix sex xxx http://officemkk.com/ccir/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-5367154129-girlsway-jade-kush-seduced-by-college-lesbian-tutor.html
xxx vedeo hd http://carbonneutraltravel.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.com/play-61226396-hardcore-workout-with-trainer-chick-callie.html
xxxx vidoe com http://cdltrucker.net/site/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.com/play-820867992-giant-anal-beads-invade-franceska-jaimess-tight-booty-hole.html
sharmila facking video http://105lab.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.com/play-853161513-nasty-italian-whore-masturbates-and-gets-her-hairy-twat-smashed.html
गुजराती में बीएफ http://belajarfotografi.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmpegs.com/play-119869024-ravaging-her-soaking-wet-pussy-in-a-threesome.html
idiyan hotgal xxxxx http://bythepeople.kr/engine/api/go.php?go=https://vegasmpegs.com/play-959029189-dana-vespoli-and-janice-griffith-3some-session.html
deepthroat to death http://www.nzmi.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-636828286-panty-raid-by-fraternity-guys-goes-haywire.html
gwalior fuck video http://xn--24-6kct9ahkp.xn--p1ai/bitrix/rk.php?goto=https://vegasmpegs.com/play-568028923-fremdgehen.html
saroj kumari xxx http://eksway.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.com/play-8694183367-charming-babe-filled-with-cock-kate-rich.html
koel mallick bf http://antilhas.com.br/t/?url=https://vegasmpegs.com/play-737935317-playgirl-captivates-stud-with-her-wild-jock-riding.html
sex anty amerika http://vulkanland.com/golink.php?link=https://vegasmpegs.com/play-357765676-clown-face-kyra-black-pleases-the-wet-juicy-pussy-on-her-own.html
xxxxxxxxx hindi vidio http://oyuntuccari.com/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.com/play-564529161-chubby-amateur-closeup-hd-sex.html
bazzers reap sex.in http://1eins8acht1eins.de/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.com/play-845079138-dirtyminded-nympho-meet-nancy-gets-poked-from-behind-on-the-couch.html
scout sex video http://krit.studio:443/bitrix/admin//bitrix/rk.php?goto=https://vegasmpegs.com/wife-interracial-sex.html
arab ful sexx
Geraldtup 2023/02/23(17:32)
hd sex australia http://beverlyhills3d.us/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-240871086-raylene-and-vanessa-cage-give-mario-cassini-blowjob.html
reef xxx video http://mayakovskiy-hall.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-6776151562-exxxtrasmall-cute-pigtailed-ginger-fucks-a-huge-costumed.html
georgina rodrГguez boobs http://www.bfk-ext.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-306138991-ginger-head-floors-her-pussy-to-ombfun-vibrator-squirting-orgasm.html
meya kalifa com http://binary360.com/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.info/videos-46474806-natty%09%09sex-swing-chair-bareback.html
malayam sex oil https://images.google.bs/url?q=https://ganstababes.info/videos-844529368-deep-penetration-by-dude-before-hardcore-blow-job.html
xxx katorun com http://fungea.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstababes.info/videos-055070297-foursome-on-the-couch-with-voluptuous-brunette-klaudia-hot.html
gand wali xx http://mindbuddy.org/SID_1268/default4.asp?SA=EXIT&url=https://ganstababes.info/videos-016283837-karina-ferrari-takes-off-her-sexy-jeans-shorts-and-gets-fucked.html
himachali bhabhi sex http://usmortgagelendors.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-056269528-banging-that-nice-brazilian-ass.html
xxx vidirn hd http://aladha.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-07580723-sugusbig-dong-birthday.html
aunty too ref http://volgograd.marya.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-111440702-kelly-costa%09%09smoking-topping-and38-pee-bareback.html
amezon jangal sex http://carserviceprovider.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-398472900-big-tits-latina-is-a-pro-at-cock-sucking.html
xxx haryanvi chudakad http://wings-solutions.com/bitrix/redirect.php?goto=https://ganstababes.info/sex-tape.html
www.actore sridavisex video.com http://perao.de/bitrix/redirect.php?goto=https://ganstababes.info/videos-916272699-blue-angel-and-lily-labeau-are-trying-lesbian-sex-for-the-first-time.html
hot xxx vbos.com http://codebluemarketing.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://ganstababes.info/videos-685463818-anabelle-gets-pussy-fingered-by-masseuse-tracy.html
indian jabardasti xnxx http://mail.lacreperia.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.info/videos-514123140-sexy-blonde-czech-kyra-hot-flashes-her-big-boobs-for-money.html
bok ep do http://bigapplehotel.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-100174572-adorable-blonde-teen-keira-gets-her-pussy-drilled-by-matthew.html
india purna sex http://xn----8sbkdqibmrdgt3a.xn--p1ai/bitrix/rk.php?goto=https://ganstababes.info/videos-4395194264-nina-elle-catches-student-with-vr-porn-fucks-him-in-reality.html
wow xxx com. http://modaistyl.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstababes.info/videos-836657317-amy-schumer-glory-hole-blowjobs-for-stand-up-gigs.html
xxx video donlo http://interplit.com.ua/bitrix/redirect.php?goto=https://ganstababes.info/videos-819722433-sexy-brunette-teen-with-small-tits-shows-of.html
juliana juggz xxx http://https://gas-money.ru/go.php?url=https://ganstababes.info/videos-20265803-natty%09%09miniskirt-and-big-bareback-dick.html
xxxxb f hindi
JordanGrish 2023/02/23(17:31)
asian sex rajewap http://grand-polimer.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+iMs+desi+couple+janata+curfew+day+sex.html
real kinner sex.com http://www.crocusgroup.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+public+masturbation.html
10.12.13.14.15.yeears sex videos http://herzegovinians.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+eJk+indian+bengali+horny+couple+having+sex+on+camera+mms.html
cunt punt naked http://kapjumping.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SUq+masturbation.html
lolipop sex video http://mobile2mail.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+cum+fucked.html
xxx sexy jberdasti http://rmoortho.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Igz+bihari+girl+8217+s+amazing+boobs+pressed.html
standing job redwap http://sartores.fr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+eeU+thick+amateur+and+redhead+mother+amateur+took+a+spectacular.html
anjana kashyap fuck http://hanoverprinting.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+indian+porn+mms.html
xxxx vidos com http://nuttyhouse.com/engine/go.php?url=https://wowindianporn.mobi/category+cartoon.html
bad wap porn http://russellmeans.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S0k8+indian+best+ever+college+girl+and+college+boy+at+home+rumpa+deshi+hot+sexy.html
tutor sex vedios http://afinegiftshop.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+foot+jewelry.html
17 yarsgrlls xxx http://uniderpfm.com.br/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/vdz+bC3+teens+caught+by+neighbor+having+sex+in+backyard+pool.html
xxx seksi vidos http://facetexts.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SWW+indian+lathika+aunty+giving+a+nice+head+for+her+hubby+while+he+squeeze+her+tits.html
seks ona bola http://inglesein3giorni.com/click.php?bannerid=56&zoneid=10&source=&dest=https://wowindianporn.mobi/seacrh+song.html
xxx botcom video http://cpnoin.or.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://wowindianporn.mobi/seacrh+dirty+dirty+talk.html
kareena kapoor fucked http://youture.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SnLf+tamil+milf+gets+her+bf’s+dick+in+her+moist+cunt.html
xnxxvip hd com http://www.geapplic.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+hyK+hotel+mai+hindi+honeymoon+chudai+ki+sexy+blue+film.html
arabic sex web http://fiscaliza.es/wp-content/themes/Grimag/go.php?https://wowindianporn.mobi/seacrh+selena+accardi.html
xxx paly voids http://dualface.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SFtA+desi+hot+couple+bathroom+sex+at+morning+couple+sex.html
www xxxz hd http://citytula.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SQc9+indian+padosi+priya+bhabhi+ko+chhat+par+choda+indian+porn.html
x video stepmom
GeorgeJanny 2023/02/23(16:45)
nancy ace sex http://euromussels.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-785316069-we-want-hair-n15.html
xxx video dawnlodeg http://mymedlist.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-189372132-mature-milf-threesome-sex-in-the-bathroom-in-the-bathroom.html
bahenbhai ki sexxy http://spb.synergyregions.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-352760778-teen-unprotected-creampie-xxx-frannkie-and-the-gang-take-a-trip-down.html
sex sex bangladesh http://tiendaloquequieras.com/track/link?to=https://ganstagirls.com/xxx-38021958-redhead-babe-jenna-j-ross-cumming-all-over-that-huge-cock.html
best xxx porn http://ewareng.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-460638477-horny-hot-chick-joanna-angel-loves-a-meaty-hard-cock.html
amber herad xxx http://butovo.com/bitrix/rk.php?goto=https://ganstagirls.com/masturbation-solo.html
sex 3d hd http://bukin.biz/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-097012251-megan-vaughn-in-19-year-old-bombshell.html
xxx sex madiri http://oorkoo.com/eweb/Logout.aspx?RedirectURL=https://ganstagirls.com/xxx-411542028-appealing-playgirl-has-nicelooking-boobs-to-share.html
sajal ali xxx http://lumenze.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstagirls.com/xxx-620010513-sexy-big-titted-doctor-alektra-blue-gives-it-to-one-lucky-guy.html
porn xxx vidio http://moocbar.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-252040563-bdsm-slave-gets-cock-shoved-deep-in-her-throat.html
india cxe bf. http://ukrockandroll.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-798540174-hot-sexy-teen-sucking-dong-on-webcam.html
xxzx vidoes download http://gazenergyhim.by/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-525972762-fantastic-brunette-milf-aletta-ocean-gets-her-asshole-gaped-again.html
करिश मा किसेकसीनगी http://mirpp.ru:443/bitrix/redirect.php?goto=https://ganstagirls.com/red-head.html
bsng.com filthy family http://amarena-hotel.com/bitrix/rk.php?goto=https://ganstagirls.com/xxx-635842566-horny-ebony-slut-gets-her-pussy-rammed-by-a-hard-whtie-dick.html
xxx video cd http://decemor.com/engine/link.php?url=https://ganstagirls.com/xxx-526424085-cumming-on-her-huge-teenage-tits.html
barzar xxx vidro http://zoguang.com/go.php?to=https://ganstagirls.com/xxx-941066136-young-indonesian-prostitute-and-horny-old-man-fuck-like-crazy.html
diagram sex xxx http://educationwish.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-208020897-hotmozacom-czechteenstudentwasseducedbyheroldteacherwhiledoingtests.html
sensual erotic messages http://managemyshow.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-5463142200-kristina-rose-kristina-knows-exactly-what-we-want-porn.html
khalifa video sexy http://cclab.co.kr/out-35171.php?web=https://ganstagirls.com/xxx-4220142282-pc-guys-big-surprise-she-fights.html
sex xxx viez http://rolegame.twilighters.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-103432275-ombfun-vibrator-big-cum-orgasm-super-wet-squirt-compilation.html
sresha fuck com
FrancisCob 2023/02/23(16:10)
mom doughter lessbian http://starteskuvo.hu/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.porn/mov-321765733-home-party-turns-into-hardcore-swingers-sex.html
dounlow granny fuck http://110school.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-549053697-nudist-with-her-vulva-hanging-out-real-nudist-video.html
jade nile massage http://pintorprofesionalbarcelona.com/blog/wp-content/themes/planer/go.php?https://tubepatrol.porn/mov-460026334-toe-sucking-and-footsex-compilation.html
xnxx schools com http://avphc.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-2411163556-wow-this-stay-home-pov-scene-with-luxury-girl-is-fucking-hot-the-scene-starts-with-luxury-girl-trying-out-different-sexy-underwear-before-the-action-starts.html
odiase sex video http://eksway.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/mov-671022839-busty-amateur-blonde-teases-and-rubs-herself-on-cam.html
bedeo hd xxxxx http://seasidedesignlawnmowing.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/bra.html
xxx puran vidoo http://garage-chavot.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.porn/mov-526420669-young-dicks-and-old-pussies.html
short girl fucking http://prototender.proactivity.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-257428740-babe-sucks-and-rides-a-dildo-like-a-real-cock.html
zteen fucks gilf http://carstechnica.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.porn/chilean.html
xxxxx video xxc http://alpineinteractive.co.uk/show.link.php?url=https://tubepatrol.porn/mov-128648447-a-slender-teen-amara-romani-in-a-hot-morning-anal-sex.html
hd sex videodownload http://art-prosvet.com/bitrix/rk.php?goto=https://tubepatrol.porn/mov-352369593-pretty-petite-teen-has-steamy-anal-sex-with-a-stud.html
rad xxxni wap.com http://yjflex.com/r/?url=https://tubepatrol.porn/mov-421857708-double-fisting-and-dildo-fucking-her-loose-pussy.html
xxx video janwar http://long-engagements.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-564127277-youre-pussy-feels-so-good-iam-going-to-cum-inside-you.html
saxe video coming http://wcsdpa.com/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.porn/mov-4596185071-thief-isabella-pays-the-price-to-vagitarian.html
gerls hostal xex http://www.akado-telecom.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-809252674-fabulous-looking-sexy-blonde-begging-spa-owner-for-his-hot-cum-shot-for-slutty-face.html
xxx local video2017.com http://bigdapartmentlocators.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://tubepatrol.porn/mov-715717355-my-cousin-the-virgin.html
देसी रेप वीडियो http://xn----8sbgvdlgdlmb5bzc.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-084462888-a-cuckold-watches-his-mature-wife-get-laid-relaid-and-parlayed-by-a-stud.html
xvid russan 3gpking http://velivert.fr/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.porn/mov-7449191259-the-sluts-the-pianist.html
manila sex videos http://smarthome-caraibes.com/t.aspx?S=88&URL=https://tubepatrol.porn/mov-517563376-fucking-her-with-a-sex-machine-and-gimps-go-banana.html
sex full chalu http://enlogica.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.porn/retro.html
sexy xxx girl
JohnEsold 2023/02/23(16:06)
ngintip toilet xxx http://verkeersborden-oefenen.nl/wp-content/themes/prostore/go.php?https://privateindianmovies.net/to_L5GA_sexy_desi_hot_girl_fingering_her_pussy.html
homa xxx video http://vshodi-nagaibak.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_X7g_wmif_another_man_039_s_wife_3_videos.html
porn and xxx http://hadanskview.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_LyVz_indian_girl_big_ass_enjoy_hardcore_anal_sex_with_dirty_talk.html
xxx urdu paki http://healthbeatpassbook.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_ooX_my_friend_039_s_wife_show_her_juicy_cunt_and_fuck_hard_by_m.html
site sex 3gp http://webclot.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_3EC_desi_girl_selfi_enjoying_her_cunt.html
sxei hd video http://grobbleche.org/wp-content/themes/chrome-extensions/includes/download.php?link=https://privateindianmovies.net/seacrh_village_girlfriend.html
doter sax com. http://lkbennettresourcecentre.co.uk/bitrix/rk.php?goto=https://privateindianmovies.net/to_EHO_desi_village_girls_hot_cleavage_show.html
xxxxxnxx 15 rep http://cosmicgreetingcards.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LoqH_desi_sexy_bhabi_hot_pussy_show.html
soundarya boobs pics http://graduspro.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_petite_indian_wife.html
american affiar xxx http://robustrecords.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_9gC_beautiful_girl_very_hot_pussy_fingering_2.html
big.tits.compilation.august.ames.romi.rain.danica.dillon.victoria.rae.black xxx download http://novahome.asia/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LjN7_solo_desi_girl_dreams_of_xxx_cock_and_masturbates_till_good_orgasm.html
2018ШЇШ§Щ†Щ„Щ€ШЇ ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ http://thesettlement.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_forced_fuck.html
hot sex vedioes http://fidelitybankkids.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_bathroom_selfie.html
rumentik chudai mast http://nmgastronome.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/to_nS5_sexy_tamil_wife_oil_massage_by_hubby.html
mia khalifa squirting http://dragon-almanah.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_side.html
rang rasiyaporn video http://ddstory.co.kr/u/15007/839/7593/11704_0/4a0ff/?url=https://privateindianmovies.net/to_5BN_0272607347_webcam_gf_cute_webcam_tamil.html
roberta gemma creampie http://toljatti.rusquantum.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_RGc_horny_boobs_southindian_masturbating_on_cam.html
pig sex viedios http://crownsplendora.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_big_hands.html
cini saxi vediyoes http://cypresshomeloans.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_j_south_indian_babe_massages_boobs_and_exposes_tight_ass.html
gal gadot sexvideo http://soynikkei.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_TUI_padham_bathing_captured_by_other_female.html
hard xxxi videos
GeoffreyPew 2023/02/23(15:57)
mia khalifa naked http://105lab.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.info/xxx-203024490-mom-lesbian-julia-ann-lola-foxx-dana-dearmond-dana-vespoli-casey-calvert-aidra-fox-sovereign-syre-serena-blair.html
www.tamil hd myhotsite.net http://lagodicomosartoria.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://ganstavideos.info/xxx-3121141401-hunt4k-dirtyminded-blonde-lass-is-happy-to-have-sex-for-money.html
danial dilone video http://www.rigma.info/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-282042818-unknown-model-and-huge-bonkig.html
dj sex xxx http://speakychat.info/link.php?link=https://ganstavideos.info/xxx-165446079-closeup-pussy-shot-of-live-wetvibe-sex-toy-teasing-clit.html
सोदने वाला सेसी http://sierramadreweekly.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.info/xxx-898664054-dutch-housewife-and-milf-fantasy.html
porn girls 16 http://ffablog.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-439522496-emo-alt-babe-squirts-and-screams.html
father porno video http://laskariha.mrkineshma.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-645252105-capturing-the-last-pikahoe.html
4th nite xxx http://panasonicsar.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-979826842-pretty-hottie-gets-deep-pleasuring-from-man.html
hot indian kamvali http://rusonux.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-886060152-milf-pornstar-fucked-by-a-black-guy-in-front-of-he.html
yoga vale xxx http://bhamvulcans.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-000546666-sloppy-beautys-hardcore-double-penetration.html
horny pills porn http://flexconnex.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-975830909-uncensored-japan-fingering-double-blowjob-subtitle.html
sex videos xxnx http://soul-age.eu/bitrix/rk.php?goto=https://ganstavideos.info/xxx-274432651-chick-receives-multiple-delight-from-fellow.html
xxx teacher s http://discountpizza.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-708718897-american-whore-story-part-three.html
vedio mia khalifa http://flysbyairport.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://ganstavideos.info/xxx-78278958-ava-addams-teaching-roxxi-silver-how-to-suck-a-dick.html
www clipsage com http://www.old2.rusregister.ru/bitrix/redirect.php?goto=https://ganstavideos.info/blowjob.html
xxx video ke http://familyhealthformothers.com/u/21996/401/40407/1305_0/d565c/?url=https://ganstavideos.info/xxx-095026592-hot-teen-rubbing-pussy-on-webcam.html
telugu sax hd http://fundabloom.org/include/redirect.php?type=3&id=310&href=https://ganstavideos.info/xxx-028640883-big-white-butt-dildo-riding.html
donlod bokep barat http://zinstal.com/blog/wp-content/themes/prostore/go.php?https://ganstavideos.info/xxx-3772140450-exotic-sex-clip-solo-female-pretty-one.html
porn muvies com http://buylongchamp.com/logout.jsp?returnurl=https://ganstavideos.info/xxx-924214508-bubble-bath-lesbian-orgy.html
kat deluna xxx http://salvexinspection.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-5851147363-hentai-interviewer.html
hd parn video
Herbertvox 2023/02/23(15:57)
panishmant x video http://www.flightauto.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-8199333-fuck-cum-fuck-cum.html
bokef barat hot http://fancylawn.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eroteenies.info/xxx-087673529-young-and-chubby-blonde-babe-jada-stevens-gives-blowjob-on-pov-video.html
hot pxxx vidio http://bedrinova.ru/bitrix/redirect.php?goto=https://eroteenies.info/milf-anal-sex.html
mixe step xxx.com http://woofgangpup.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-993819915-james-deen-fucks-curvy-blonde-krissy-lynn.html
xxx sex sanaya http://prodiscos.com/cgi-bin/ucj/c.cgi?link=archive&url=https://eroteenies.info/xxx-062748055-krissy-lynn-hd-porn-videos-xxx.html
emotional threesome porn http://0peramini.com/links.php?to=https://eroteenies.info/xxx-4523154206-hairy-asian-babe-gets-a-pussy-full-of-cum.html
sex xxx bhgpr http://www.snabcom.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-857352819-step-daughter-hidden-talent.html
18years videos com http://christusgardens.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-881432673-kanako-loves-sucking-cock-in-sloppy-ways.html
sxx vid sxx http://www.connect2agent.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-972442284-evil-couple-prowls-anal-teen-taylor-may.html
wwwsexy hd video http://xn--80aplneco.xn--p1ai/bitrix/rk.php?goto=https://eroteenies.info/xxx-4179142224-horny-teens-swap-sucking-their-dads-matured-cock.html
10 th sex http://pkw.vw-ai.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-443076092-blond-cock-rider-and-sucker-has-a-splendid-hot-threesome.html
whatsapp mms sex http://ladagroup.gr/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eroteenies.info/xxx-840983308-voluptuous-nymphos-have-a-competition-to-find-out-whos-the-best-dick-rider.html
beeg video uh http://artmug.kr/eng/tofv?tourl=https://eroteenies.info/xxx-582232430-horny-honey-is-having-threesome-fun-with-2-fellows.html
नेकेड चूडा चूड़ी http://bronzehero.com/AUTH_SSO/?REDIRECT=https://eroteenies.info/xxx-768860746-kennedy-dream-interracial-gangbang.html
step bustymom com http://yuko.eu/bitrix/redirect.php?goto=https://eroteenies.info/xxx-777856203-stop-my-ass-is-on-fire-hard-femdom.html
बीकानेर सेक स http://100k.com.pl/wp-content/themes/twentythirteen/redirect.php?url=https://eroteenies.info/xxx-262476610-s-with-small-tits-gets-fucked-doggy-on-the-yacht.html
badwap masag sex http://alcomposite.stroykat.com/bitrix/rk.php?goto=https://eroteenies.info/xxx-732621669-ghetto-chick-sucks-dick-and-banged-her-pussy.html
alia rafia xxx http://fundabloom.org/Click.aspx?url=https://eroteenies.info/oral-creampie.html
lades boy xxx http://velkomfood.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-814232988-beauty-is-pleasuring-an-awesomely-chunky-male-rod.html
hepf porn hd http://npfsvit.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-58177669-facefucking-a-teen-with-tan-lines-on-her-big-tits.html
soneeya xxxvideo onion
GavinimakY 2023/02/23(15:12)
xxx videos dola http://uxquest.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://porn-tube-home.net/mv-7751166342-clit-licking-101.html
ओपन सेकसी विडियो http://afro-way.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-445550010-teen-hottie-sucks-cock-in-a-company-of-busty-milf.html
sisters xxx slips http://apps4android.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://porn-tube-home.net/mv-703733514-fotzen-schleim.html
jabarjastii xxx hiroiin http://patrikhellstrom.fi/go.php?url=https://porn-tube-home.net/mv-334086168-nympho-alexa-jordan-doesnt-mind-sucking-a-cock-of-chris-strokes.html
hot sex pubg http://myinvestedgroup.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porn-tube-home.net/mv-104927448-punk-lesbian-couple-rubbing.html
superhit sex videos http://hundredproofpencil.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-206643882-blonde-shower-ass-fuck-russian-lesbians-go-nasty-with-a-string-on.html
xxx dhire se http://www.vsyaotdelka.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-700680351-lovely-blonde-babe-phoenix-marie-goes-wild-and-dirty-in-the-dark-room.html
massage sexi movie http://pppinform.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-7499101488-jerk-off-instructions262.html
africa ki xvideo http://trumphucked.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-011347599-kartoon%09%09bikini-barebacking.html
moms beens teens http://alumstroy.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-7724189370-college-girl-stripped-and-whipped.html
bangla sex blue http://nowmagazine.co.uk/wp-content/plugins/ad-manager/track-click.php?out=https://porn-tube-home.net/mv-037069344-eurobabe-jessica-cage-flashes-big-boobs.html
nadia melina pornstar http://stylincases.com/ys4/rank.cgi?mode=link&id=12&url=https://porn-tube-home.net/flat-chested.html
younger sexy video http://meat-day.cit-sites.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-870028497-mrs-richardson-swinger-fuck-with-stranger.html
xxx video kat http://vipmag.by/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-227374707-sexy-asian-cleaner-strokes-two-black-dicks-and-gets-double-penetrated.html
hard nigro sex http://8ththoughtexperience.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://porn-tube-home.net/mv-630229401-breanne-benson-tommy-gunn-in-naughty-office.html
xxx com seal http://bentleybot.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://porn-tube-home.net/mv-477133122-chubby-amateur-closeup-hd-sex.html
www.bulu sexiy video http://iot2google.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-063679893-busted-slut-analia-flores-deepthroat-sucking-and-riding-cock-on-the-bed.html
video bokep teachers http://niziri.com/wp-content/themes/prostore/go.php?https://porn-tube-home.net/mv-248256921-tiffany-watson-squirting-after-bbc-penetration.html
tamilachi sex home http://minsk1.prostitutki.today/bitrix/rk.php?goto=https://porn-tube-home.net/mv-874048800-luscious-hottie-babe-keisha-grey-wanted-a-big-dick.html
malaysian indan sex http://100posters100trends.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/mv-2083117290-kinky-blonde-squirts-from-deep-anal.html
sunny leonne fucking
Faithclele 2023/02/23(13:58)
sexy video ab http://re-solve.ru/bitrix/rk.php?goto=https://sexotube2.info/play-78866439-forest-nymphet-showing-off.html
xxx full barat http://blog-conso.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://sexotube2.info/beauty.html
latest chudachudi videos http://prom.kirovreg.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-108850145-trendy-mandy.html
x filiya wap.com http://wbz.eu/?goto=https://sexotube2.info/play-443757120-horny-babe-melissa-moore-cucking-large.html
sara jay xx http://por.com.br/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.info/play-47067959-ashley-stonecadence-luxnatalie-heartroxxi-silver.html
video bokep durasipanjang http://egracelife.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://sexotube2.info/play-750524525-sexy-3d-anime-slave-gets-tongue-licked.html
tГјrbanli gizli cekim http://df2.eu/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://sexotube2.info/play-822432843-sexy-cfnm-threesome-fucking.html
xx blue vodoes http://raytel.com/links.php?goto=https://sexotube2.info/play-124730139-cyrstal-rae-spreads-her-legs.html
safari sex video http://sameng.ru/bitrix/rk.php?goto=https://sexotube2.info/play-1884181372-fit-beige-slapper-with-long-thick-black-hair.html
son force fuck.com http://sukiencode.com/aklick.php?id=529&siteurl=https://sexotube2.info/play-56750677-hot-redhead-babe-licking-male-ass-and-getting-hard-fucked.html
naga sex videos http://foxcitiesrentals.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-441054828-2017-unseen-before-facial-cumshot-compilation-part2.html
xxx full mp.4 http://affinityview.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-82863535-sweet-18-year-old-gets-smacked-in-great-hd-sex-video.html
franceska jaime van http://solanki.pl/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sexotube2.info/play-130130890-tiny-jasmine-summers-get-the-d-hard-like-she-likes.html
tamil cuckold wife http://danielclements.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://sexotube2.info/play-959819650-staci-kiss-and-veronica-radke-steady-stimulation.html
motibhabi sex videos http://doorhan-kupit.ru/bitrix/rk.php?goto=https://sexotube2.info/play-6792193146-milk-loving-stepsis-liv-sprayed-with-white-stuff.html
bf adal video http://indiandentalsupplier.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.info/play-963860513-omahotel-sexy-matures-best-slideshow-collection.html
sex pond video http://dcesl-uk.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-890319648-its-double-monster-penetration-tuesday.html
sex indian xxxvideso http://lisamarcusen.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-8459191199-my-bound-slave-jenna-worships-cock-and-cum.html
cum lodar com http://industry40thinktank.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://sexotube2.info/play-2705147034-my-stepsis-the-stripper.html
nikki sexx pern http://warpagree.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-900564420-arab-straight-girls-black-vs-white-my-ultimate-dick-challenge.html
vidio porn wab
Evelynshiew 2023/02/23(13:14)
abcd sex coming http://tiendaloquequieras.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmpegs.net/vid-049867855-cute-brunette-teen-tia-cyrus-loves-to-be-banged-missionary-style-by-mario-cassini.html
xxx2019 english videos http://maschinenportal24.com/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-093459047-play-plushcam-lovense-lush-toy-pussy-cum-squirt-compilation.html
xxx england vidio http://luxxvacay.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.net/vid-953650819-sexy-brunette-wife-in-cheating-affair-with-cuckold-bbc-husband-is-watching.html
sax vibeso xxxxxx http://copiousinc.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-683920878-girl-receives-wild-spooning-after-irrumation.html
kuwari dulhan xvideo http://findsportsdallas.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-710679605-buxom-brunette-miri-sugihara-is-giving-an-awesome-blowjob-and-getting-nailed-bad-in-a-missionary-position.html
xxx phodi video http://kpdq.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-97996535-awesome-brunette-lassie-screwed-in-art-porn-video.html
videos sex video http://metallbau-kaiser.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.net/vid-798320940-chubby-bbw-italian-amateur.html
bali x video http://yccc26.ca/idevaffiliate.php?id=789&url=https://pimpmpegs.net/vid-230669952-let-me-dive-right-in-nicoll-and-kathia-nobili-licking-pussies.html
xxx cewek muncrat http://86joycasino.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-1090118081-busty-prodomme-pegs-subs-tight-butthole.html
rape video fuck http://mail.mrg-sbyt.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-795422979-my-neighbor-called-me-to-fuck-her-after-the-cuckold-came-out-tainara-paraizo.html
dhaka bangladesh porn http://strengthsmapping.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-9294173094-curvy-cum-worship.html
dp degtel playground.com http://avrilhair.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-427336379-busty-brunette-fucks-two-chaps-in-a-mmf-threesome.html
xxx com jbrjsti http://smsint.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-6753197092-squirt-queen-cytherea-returns-to-porn-on-mompov.html
xxx year 9 http://touranda.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-320062826-mad-nympho-christy-mack-rides-a-cock-toughly-and-ardently.html
hijra x bf http://bestialitydrawings.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-55086199-sorority-girls-get-down.html
तमन а¤Ёа¤ѕ а¤а¤ѕа¤џа¤їа¤Їа¤ѕ.xxx.hd. http://lagmein.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-309525020-nonstop-oraljob-sensation-during-fuckfest-party.html
tukang pel xxx http://rexberryluxuryevents.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-1341135227-vixen-beautiful-teen-hooks-up-with-her-fantasy-giant-cock-autumn-falls.html
hot models studio http://readdirections.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.net/vid-305739219-playgirl-performs-relaxing-yet-massage-for-a-stud.html
xxxxxx video dwnold http://windturbinetech.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmpegs.net/vid-807617831-angelinas-mouthful-of-valentine.html
xxx com balik http://birmingham.ac/click?dealer_ad=&dadid=29&url=https://pimpmpegs.net/vid-978520565-all-the-naughty-euro-doxies-wanna-enjoy-group-sex.html
hindi woman xxx
JadenZep 2023/02/23(12:57)
x.x.x 2017 mp4 http://luxury-directory.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-9749100099-naughty-tam-tam-south-pissing-in-hotel-bed.html
xxx com saxye http://alisatoys.ru/bitrix/redirect.php?goto=https://sexotube2.com/black--japanese.html
black cook xxxhd http://dastarkhan24.kz/bitrix/redirect.php?goto=https://sexotube2.com/clip-638154763-curvy-chick-is-a-pro-at-cock-sucking.html
bokep selingkuh brezzer http://buchhandlung-volk.de/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://sexotube2.com/clip-63820219-jordans-kick-ass-classes.html
black porn downloads http://images.google.ad/url?q=https://sexotube2.com/clip-417426122-isabelle-cream-fat-bbw-ebony-takes-on-a-fat-cock.html
fuck me horse http://agrofoodinfo.com/bitrix/redirect.php?goto=https://sexotube2.com/romantic.html
cax video free http://http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-4794184000-big-mexican-legs-fucked.html
xx video2019 download http://lilydunn.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.com/clip-552832744-beautiful-wedding-girl-cant-resist-old-cock.html
asian girl hot http://dulichhoangnam.vn/site/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.com/clip-200038867-outside-anal-fun-xxx.html
sexi niv 2019 http://linertele.com/bitrix/rk.php?goto=https://sexotube2.com/chained.html
sex reip student http://lifebrands.com/11/out.cgi?id=seons32&url=https://sexotube2.com/clip-430518046-gorgeous-babe-is-eager-to-fuck-two-stiff-cocks.html
gori hd sex http://marketjolly.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://sexotube2.com/clip-55036118-long-legged-secretary-gets-fucked.html
nasa karake chodana http://13thversecomics.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.com/clip-873496298-paige-owens-my-personal-naughty-schoolgirl.html
all xxx vdeio http://quickycoin.com/engine/go.php?url=https://sexotube2.com/clip-857054569-arab-girl-homemade-and-muslim-creampie-first-time-mia-khalifa-tries-a.html
नीग रो bf http://forexduetacademy.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.com/clip-067430118-sex-games-during-games-night-is-fucked-up.html
hors sex gerl http://study4u.eu/jump.php?go=https://sexotube2.com/clip-391252367-big-ass-kate-england-has-interracial-double-penetration-with-hunks.html
xxxx vidio fulhd http://planetatoys.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-568116537-chubby-and-hairy-felicia-cums-from-a-toy.html
xxxvideo tube selingkuh http://summersville79.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://sexotube2.com/clip-792644687-hot-threesome-blowjob-and-pov-fucking-with-two-college-sluts.html
mia khalifa xxxnx http://chess-world.com/jump_ext_link.php?link=https://sexotube2.com/clip-4929105229-silvia-saige-alison-rey-dick-appointment.html
aunty hidden pussy http://xn----7sbabagf0bfw0bpdyez0o.xn--p1ai/bitrix/rk.php?goto=https://sexotube2.com/clip-409326145-stranded-amateur-teen-kitana-lure-asshole-fucked.html
ht hard sex
JeremiahGueds 2023/02/23(12:39)
suny leony xxxx.com http://stevencraigmyers.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/KIE/house-wife-on-cam
xxx japan 3g http://authenticpathwaysllc.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/twerk
बियफ सेकसी अंगरेजी http://wildnight.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/30F/desi-teen-showing
xtube 10.com indian http://hegemannpaintco.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/apni
sxe kisi video.co.in http://ivzamki.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/PqS/black-mamba-cock-sucked-and-fucked-by-slut-milf-india-summer-mov-11
hd purun videos http://www.atex-shop.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/8xg/aunty-showing-her-pussy-in-car
sunny leoensex videos http://wpcop.com/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AGDA/cute-desi-girl-showing-her-boobs
raj waptop sex http://queenbit.com/engine/link.php?url=https://freshindianporn.net/moo/qxv/desi-very-big-boobs-girl-sucking-own-boobs
dr ns xxx http://thelemonaideguide.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Mo0/big-boobs-girlfriend-smokes-before-riding-in-cowgirl-pose
hard fuking vidio http://shapeclubs.com/engine/link.php?url=https://freshindianporn.net/moo/Fr/big-ass-gorgeous-bhabhi-fucked-by-lover
girl herslf sex http://tuplet-style.com/blog/wp-content/plugins/phpl/redirect.php?url=https://freshindianporn.net/bd/indian-masturbation
marwadi wwwsix com. http://thercard.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/teen18
moyakalifa sex videos http://resanopt.ru/engine/go.php?url=https://freshindianporn.net/bd/young-moms
xxx video चोपडा http://plantsforpurpose.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A9ti/indian-xxx-sexy-milf-aunty-secret-sex-with-son-in-law-real-homemade-sex
story sex passionhd http://51-gm.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://freshindianporn.net/bd/mature-4-some
rashma salman xxx http://abiyoyo.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/0fR/desi-girl-share-her-boobs
rep mom fuck http://pup.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/aTN/hot-teen-latina-rides-her-new-dildo-on-webcam
supper xxx sex http://hittery.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://freshindianporn.net/moo/0NR/indian-mallu-masala-hot-malayalam-beauty-girs-sexiest-bed-scene-desiho
xxx fuk bigpan http://worldstarrhiphop.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/0w6/milf-nextdoor-wearing-dress-after-bath-cam-show
blackedxxx video sexy http://yoptions.com/wp-content/themes/Grimag/go.php?https://freshindianporn.net/moo/V81/indore-village-bhabhi-passionate-sex-with-husband
porn free xx
Haydenbek 2023/02/23(12:12)
tube 18porn indian http://vhlab.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://eromyporn.info/video-324637874-anal-amateur-sex-in-varous-positions.html
xnxxvideos 2019 com http://tinjdad5.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-066637265-hot-amateur-nympho-auditions-for-porn.html
www.sex sunny lione http://2protein.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://eromyporn.info/video-572767781-horny-brunette-bitch-fabiane-thompson-sucks-a-cock-passionately-and-later-gets-hammered-hard-in-a-missionary-position.html
vidio bugil lusciousnancy http://lifeweneedtotalk.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-732065158-dumb-cuckold-watches-his-whorish-girlfriend-smashing-with-a-stranger.html
www.terzanxxx.com full hd http://awimex.com/wp-content/themes/begin5.2/inc/go.php?url=https://eromyporn.info/video-502441652-stepson-turned-on-on-mommy.html
bokeb wanita gemuk http://istock.no/go.php?url=https://eromyporn.info/video-10016946-welcome-to-the-dancing-bear-club.html
xxx bideo bangia http://xn--80addh1bakhjcf3k.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/vaginal-cumshot.html
red wap maman http://catalog.toledo24.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-937843909-slutty-blonde-latina-fucked-hard-by-big-black-cock.html
sex mobile 3gp http://xiha0762.com/go.php?goto=https://eromyporn.info/video-706957168-cute-teen-gina-valentina-fucks-for-a-room-for-rent.html
girls biriya sex http://zhonghsx.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://eromyporn.info/video-897770626-gyno-checkup-went-wrong-with-blonde-seductress-erica-fontes.html
बिपि पिचर सकस http://s41.mossport.ru/bitrix/rk.php?goto=https://eromyporn.info/video-495511675-pussylicking-stepmoms-threesome-fun-with-teenies.html
heropanti film sex http://onlayn.biz/wp/wp-content/themes/twentythirteen/redirect.php?url=https://eromyporn.info/video-950567888-plump-chich-rye-is-fed-up-with-masturbation-and-wants-to-suck-a-cock.html
xxxx video proem http://viscounty.com/__media__/js/netsoltrademark.php?d=eromyporn.info/bbw-in-gangbang.html
bunny ayumi sex http://qjfwzx2.com/wp-content/themes/planer/go.php?https://eromyporn.info/video-545348235-kerry-raven-porn-video.html
saree lover-sex videos http://fleurs-guadeloupe.com/home/issafari?uri=https://eromyporn.info/video-758666652-busty-beauty-drools-and-jerks-in-pov.html
xxn porn 86 http://jar360.com/modules/mod_jw_srfr/redir.php?url=https://eromyporn.info/video-628357278-chick-stands-doggy-fashion.html
naughty american 2019 http://lookafter247.com/site/wp-content/themes/begin44/inc/go.php?url=https://eromyporn.info/video-242124167-hottie-babe-gabriella-ford-getting.html
teen fucking vidio http://oclaborandstaffing.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-349378319-buxom-brunette-karma-good-gets-banged-doggy-and-mish.html
kinnari naked videos http://gillianorourke.com/site/wp-content/themes/Grimag/go.php?https://eromyporn.info/prostate.html
bangla new sax https://maps.google.vu/url?q=https://eromyporn.info/video-5176135481-i-fucked-my-little-18-yo-stepsister-and-cum-on-her-pussy-she-did-not-wake-up.html
scandal aunty 3gp
JacobMeern 2023/02/23(10:37)
dr sax gurup http://vw-almet.ru/bitrix/redirect.php?goto=https://ganstagirls.net/milf-in-solo.html
bf american sexy http://bandlescandles.com/engine/api/go.php?go=https://ganstagirls.net/videos-622018579-chloe-reece-ryder-barry-scott-in-naughty-rich-girls.html
а¤Ёа¤ѕа¤—а¤їа¤Ё xxx sex http://petropavlovsk-kamchatskiy.mongolshop.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-507722646-hard-banging-makes-sweetheart-moan-from-wild-joy.html
hot boobs presshub http://hanergy.co/engine/link.php?url=https://ganstagirls.net/videos-692544313-female-agent-toys-blonde-waitress.html
teen xxx hd http://geophysicslab.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstagirls.net/videos-364610065-glamour-video-showing-izi-ashley-making-love-to-her-bf.html
xxx prtigiva valpapr http://www.b2bbasis.ru/ru//bitrix/rk.php?goto=https://ganstagirls.net/videos-923236164-brazilian-floozy-gets-nailed-by-her-studhorse.html
bxxx vdeo com http://mrblade.info/bitrix/redirect.php?event1=&event2=&event3=&goto=https://ganstagirls.net/videos-596730916-shell-do-anything-for-that-pearl-necklace.html
musalim girl xxxx http://find-me.co.uk/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.net/videos-0028103206-lesbian-hotties-open-up-their-deep-anals-and-fuck-huge-magic.html
xvideo chodne wali http://ringoshop.kr/?url=https://ganstagirls.net/videos-3338163233-romana-mature-pussy-speculum-gyno-examination.html
www.sd sex vidieo.in http://mysurround.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://ganstagirls.net/videos-822830165-busty-amateur-blonde-czech-babe-pounded-for-a-few-bucks.html
dhadkan xxx six http://fun-united.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://ganstagirls.net/videos-3145189130-1-800-phone-sex-line-7.html
cheating fucking 3gp http://funkymonkeycbd.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.net/cash.html
sexy bipi hd http://skymancer.com/index.php?m=pub&a=jump&id=493&url=https://ganstagirls.net/videos-7797162527-sexy-babe-blowjob-big-cock-pov-and-hard-doggy-sex-after-watching-porn.html
new xxx hot http://tjhymy.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.net/videos-24426863-milf-rachel-love-cheats-on-hubby-with-stepson.html
felony deepthroad sex http://ptrapi.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.net/videos-8339129347-prefestival-fuck.html
babita gonzo movie http://mail.viva-viva.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-865832400-phat-booty-amateur-banged-by-horny-pawn-man.html
download videos sxx http://1c-reutov.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-162580606-jaw-dropping-blondie-gets-her-sleek-punani-sprayed-with-cum.html
assamis xxxii faking http://corrcrew.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-369572784-noisy-slut-claudia-shotz-gets-nailed-hard-from-behind.html
bf balu film http://wizwebs.com/engine/track.php?url=https://ganstagirls.net/videos-8765185260-white-slut-summer-carter-cuckolds-her-bf.html
hd xxxxx mp4 http://caribbean.be/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.net/videos-841542132-small-tits-wannabe-pornstar-fuck-video-for-bf.html
xxxx video chotu
Ericfex 2023/02/23(10:14)
hindi nayeka xxxi http://alfred.com.tr/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.com/play-349732961-spectacular-babe-kiara-lord-having-hardcore-office-sex.html
big boody xxxvideo http://lordsfoods.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-840868340-milf-pussy-hd-and-crony-compeers-daughters-milfpartner-noise.html
the incredibles xxx http://siyechangqing.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/play-407640008-hot-hispanic-teen-cutting-wood-and-tonguing-pussy.html
nice sister seduce http://smithandsonlaw.com/engine/api/go.php?go=https://vegasmpegs.com/play-774443249-double-penetration-from-two-big-black-dicks-is-an-easy-taks-for-this-whore.html
nadiya xxx photo http://forumetp.org/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://vegasmpegs.com/ass.html
new fucking nigro http://ivelrugby.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.com/play-728353670-blonde-stepsister-getting-her-tight-asshole-fucked-hard-by-a-stepbrother.html
brazzersporno55 big tits http://kurgan.mongolshop.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-281671521-yui-sarina-seems-to-be-sleeping-while-the-guy-pokes-her-twat-with-a-dildo.html
www americanbeachsex com http://zastavarest.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-305222751-office-threesome-sex-with-ally-jones.html
bbw mom hot http://recetas100.es/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.com/play-258066914-horny-milf-plays-pussy-with-toys-on-webcam.html
tamil sex dawnload http://wyckoffportfoliostrategies.com/site/wp-content/plugins/topcsstools/redir.php?u=https://vegasmpegs.com/play-409214895-hot-blonde-fingers-her-pussy-on-webcam.html
pornel paraiso kiddo.co.in http://webstrokes.com/go.php?url=https://vegasmpegs.com/boobs.html
bf sexy xyz http://moscowdentalclinic.com/api/go?url=https://vegasmpegs.com/amateur-teen.html
xxx shkul video http://martikom.ru/bitrix/rk.php?goto=https://vegasmpegs.com/cleavage.html
sunny hd xnxx http://corporatecarbonmanagement.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-040811556-mom-cock-sucking-mature-women.html
xxxx fuuny sex http://100daysofhappy.com/blog/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.com/play-681354865-pornstar-is-mad-to-shake-and-show-off-her-booty.html
norma palafox xxx http://moviesabout.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-858645103-busty-lesbian-strap-orgy-party.html
dani daniel workout http://congxinwl.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.com/play-41067567-skinny-brunette-whore-gets-her-trimmed-pussy-hardcore-fucked.html
hd 3x bp http://palitra-don.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-243574430-bosomy-brunette-diva-nancy-gives-head-and-awesome-titjob.html
ШіЩѓШі ШЁШІШ§ШІЩ‰ 3jp http://ccacollection.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-344423094-sweetheart-with-knockers-shows-cameltoe.html
neha dhupiya pornsex http://la-caracola.com/engine/link.php?url=https://vegasmpegs.com/play-551237606-hard-core-of-a-teen-sucking-his-own-cock-brazilian-player-ravaging.html
xnxx indain hd
JonathanDiz 2023/02/23(09:51)
करीना की xx.com http://liliya2010.kazakh.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WhkW_lesbian_cute_girl_eating_out_her_gf’s_pussy.html
sex videos puking http://wpcop.com/bitrix/rk.php?goto=https://smutindia.pro/tube_0HP_kerala_office_very_cute_girls_with_boss_hotcamgirlsin.html
naruto hentai indonesia http://ilojleen.blogspot.com/site/wp-content/plugins/topcsstools/redir.php?u=https://smutindia.pro/tube_oVG_gujarat_bhabhi_hot_threesome_with_husband_and_lover.html
xxx mon sex http://mail.viva-viva.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_x5d_milky_mom_breastfeed_not_her_son_and_giving_a_handjob.html
porn new hd2017 http://drgreghayden.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_AIt_desi_real_sex_scandal.html
prinzzess anal tub http://novgorod.ru-vas.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_vgC_swami_nithyanantha_scandal_part_1.html
virginia fuking porn http://voiceoffuture.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_2Tj_desi_hot_girl_exposes_her_boobs_in_office.html
sofidiyana sex movie http://tweakiz.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://smutindia.pro/recent_anime.html
brittany elizabeth porn http://fumy.eu/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://smutindia.pro/tube_W31N_indian_bhabhi_indian_aunty_and_indian_desi_bhabhi_in_makan_malkin_aunty_ko_chaddi_me_dekhar_choda.html
monster cook mom http://carolinadoulas.com/go/?id=538&url=https://smutindia.pro/tube_q9t_desi_aunty_get_dressed.html
angery pron video http://theglasshousegoa.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WsUZ_desi_huge_boobs_bangalore_girl_having_foreplay_before_blowjob.html
kim kardashian brazzer.xxx http://vibal.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_emN_desi_big_ass_college_girl_fucked_by_her_bf_with_hindi_moan.html
www.x voices.com 2017 http://follow-the-colors.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_oUY_pakishtani_muslim_girl_hardcore_home_sex_with_uncle.html
big sek mp4 http://delhaize.be/site/wp-content/themes/planer/go.php?https://smutindia.pro/tube_0RT_pretty_lady_on_knees_sucking_cock_and_fucking.html
chut hd sex http://webmail.reichrudel.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_MM_indianbaba.html
mome baby pussy http://mio-ekb.avtodron.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_yRY_bhanje_ne_mausi_ki_bur_aur_gaand_chudai_kar_ke_mms_banaya.html
breast kisss sex http://vakschilder.com/bitrix/rk.php?goto=https://smutindia.pro/tube_WNTT_young_indian_babe_sucks_her_lover_s_dick.html
sex photo sunny http://thegearmall.com/wp-content/themes/Attitude/go.php?https://smutindia.pro/tube_exq_horny_woman_teaching_sex_to_her_son.html
jessica barth porno http://velikie-luki.listogib.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WHId_indian_boss_fucking_his_sexy_employee_mohini_for_promotion_hindi_audio_must_listen.html
kajal ka xxx http://plusdriven.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_B86_fucking_ass_of_a_sexy_desi_lady.html
brazzers video hd
EmmaBog 2023/02/23(09:31)
manish 2019 xxx http://bcindex.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-823654545-gagged-hottie-acquires-lusty-torturing.html
ww bf vdo http://zvezda.4ats.ru/redirect?go=https://vegasmovs.info/video-061063776-passionate-sex-scene-with-charming-brunette-brooke-lee-adams.html
yas xxx hot http://stravels.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmovs.info/video-97511838-ava-addams-and-phoenix-marie-licking-and-dildoing-each-other-asses.html
shakeela boy porn http://109in.com/wp/wp-content/plugins/phpl/redirect.php?url=https://vegasmovs.info/video-966842631-amateurs-fondling-xxx.html
reyalti sex xxx http://danielclements.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.info/video-236769252-cassidy-banks-gets-banged-by-van-wylde-in-the-bathtub.html
bangla hotel sexy http://ehefueralle.de/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.info/video-997972701-chubby-brunette-cutie-miliani-mor-fucks-doggystyle-on-pov-video.html
katya kogats sex http://byperfume.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.info/video-678319212-justin-magnum-loving-to-fuck-the-hot-brunette-chick-madelyn-marie.html
real shobanam videos http://freediving.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-914338125-zahara-storm-epic-black-teen-face-fuck.html
sex horse gear http://okenergo.com/bitrix/redirect.php?goto=https://vegasmovs.info/pissed-on.html
desisex mms scandle.com http://bayareaheartcenter.com/blog/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.info/video-453060042-femdom-goddess-takes-bbc-ludus-adonis.html
xxxxx sex xxxx http://adsimoving.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-239560560-fluffy-brunette-asian-teen-masturbates-with-her-legs-wide-open.html
sex videos 360p http://wallog.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.info/video-8465193111-king-kreme-cherry-lixxx-bbc-bbc-slob-freak.html
wwwxxxplay vidoes hd http://flooringdesignsbysteve.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-812751549-2017-new-hot-sexy-facial-cumshot-compilation.html
jb sex indian http://jardininfantilpenequita.cl/wp/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmovs.info/video-788168058-petite-latina-teen-got-her-snatch-hammered-hard-in-public.html
xxx vidos speed http://bhan.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-001023798-everhorny-white-guy-loves-fucking-ebony-pussies.html
नागि सानी लयनी http://kcxresearch.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-0080135169-vintage-amateur-doggystyled-before-cumshot.html
xxxxx videos big http://carewebqi.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-243910608-wild-whores-with-isabella-clark-and-alysa-gap-assfisting-each-other.html
big but tak http://lvfilip.cz/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://vegasmovs.info/video-824487201-sexy-blonde-britney-amber-gets-butt-banged-and-creampied.html
daughter pussy lick https://multimedia.inrap.fr/log/link.asp?tid=web_log&adid=57&url=https://vegasmovs.info/vip-room.html
bf sex kerala http://austec.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-973564758-sexy-elaine-meadors-fucked-hard-by-a-plumber-while-her-hasband-is-out.html
orgie sax xx
IsaiahMof 2023/02/23(08:21)
australia open xxx http://16u.swellprediction.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-542620995-kacy-lane-vs-big-black-cock.html
nepali porn scene http://the-plaid-giraffe.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-674429879-hannah-got-caught-and-got-fucked-hard-outdoor.html
rush sex movie http://sfllb.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-574332170-older-babes-bottoms-need-wild-fucking.html
xxxii video sexy http://dulichhoangnam.vn/wp/wp-content/themes/eatery/nav.php?-Menu-=https://eroteenies.info/nylon.html
small sistar sex http://melissachiou.com/go.php?go=https://eroteenies.info/xxx-283020628-busty-tattoo-babe-dildo-playtime-on-cam.html
very hot beeg.com http://kaa-hem.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-431168874-blond-teen-amateur-first-anal-and-hot-flash-time-the-shop-and-swap.html
sex xx jpn http://steveroyfamily.com/e-trak/asp/forward.asp?id=354&FPath=https://eroteenies.info/xxx-6817140594-allgirlmassage-gia-derzas-dirty-secret-with-kenna-james.html
czech couples 31 http://jinbianleech.com/wp-content/plugins/topcsstools/redir.php?u=https://eroteenies.info/dancing.html
moy hongkong xxx http://demarinc.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-330647834-two-teen-go-topless-on-balcony.html
cewek kurus gentot http://backpackventure.org/__media__/js/netsoltrademark.php?d=eroteenies.info/erotic.html
xnxx beeg porn http://xn--53-6kc0bdznhak.xn--p1ai/bitrix/redirect.php?goto=https://eroteenies.info/xxx-737236109-nasty-grandmas-and-hot-girls-compilation.html
www.sishtat hd xxx.com http://rkpresent.gift.su/bitrix/rk.php?goto=https://eroteenies.info/xxx-101663287-amateur-blonde-cutie-with-tan-lines-enjoys-being-doggy-styled.html
school bus fuking http://greatnorthernstereo.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eroteenies.info/xxx-59533194-tales-of-a-submissive-wife.html
indian bhabhi materbate http://furbabyworld.com/site/wp-content/themes/Attitude/go.php?https://eroteenies.info/xxx-297937847-two-sexy-women-skye-west-and-savannah-fyre-lesbian-sex.html
saxi antes vdos http://forevercomfycushion.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-539378102-giant-cock-thrusts-ashley-winters-in-bdsm-fuck.html
चानी शेकशी शीडियो http://mexicanasputas.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-744571354-two-well-shaped-hoes-jessie-rogers-and-karina-white-in-sensual-lesbo-scene.html
www.brazzers.com cartoon video http://mapadotesouroburger.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-553160840-glasses-wearing-stepmom-fucks-her-stepson-pov-style-for-birthday.html
okkalam sex video http://dages-ga.com/bitrix/redirect.php?goto=https://eroteenies.info/xxx-007134977-nicelooking-darling-acquires-plowing-from-dude.html
xxx.shilpa shetty sex http://mvo.ru/site/wp-content/themes/Attitude/go.php?https://eroteenies.info/xxx-050960529-teen-jade-and-step-mom-soffie-give-head-to-big-rod.html
xxx.raped and abused.com http://xn--71-mlclufcvikei2i.xn--p1ai/bitrix/redirect.php?goto=https://eroteenies.info/xxx-253844498-stocking-blonde-on-high-heels-fucks-dildo.html
xxx mom seelp
Jesseanago 2023/02/23(06:26)
chudane wala bp http://www.deskcar.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20CBZ%20homely%20bhabhi%20hardcore%20sex%20with%20client
moms bang teans.com http://kathykayeteam.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20AfW%20desi%20girl%20fucked%20hard%20hindi%20audio%20indian
madrasi sex bf http://thekindbudder.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20LdZ%20devar%20bhabhi%20hardcore%20sex%20with%20music
а®ЄаЇ†а®™ а®•а®іаЇ‚а®° xxx http://starogorodkovskay.odinedu.ru/bitrix/rk.php?goto=https://hardindianvideos.info/cdn-cgi/l/email-protection
getting schooled xxxvideo.com http://jarirmarketingonline.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201nQ%20alessandra%20aparecida%20da%20costa%20vital%20amadora%20devassa
japan fhemil sexvideocom http://arabianknights.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%207hl%20bangali%20bhabhi%20aur%20neighbor%20ka%20hardcore%20sex%20tape
abella faster fuck http://beetemplates.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20usA%20sexy%20telugu%20woman%20enjoyed%20by%20her%20sister%208217%20s%20hubby
bf hot xxx http://qualitydigest.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20XMU%20bhabhi%20devar%20fucking%20at%20home
sofiya sex vedio http://spicesrv.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20breast
sexy karti ho http://fatisa.com.br/site/wp-content/plugins/topcsstools/redir.php?u=https://hardindianvideos.info/moo%20zPW%20hot%20busty%20milf%20fucked%20hard%20by%20white%20lover%20and%20cum%20swallow
rieep sex video http://3rdstreetprop.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20nf2%20bihari%20girl%20soni%20fucking%20by%20lover%20with%20clear%20bhojpuri%20audio%202
jahanvi kapoor porn http://tezall.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%207o9%20mameri%20bahan%20cousin%20bhai%20ke%20lund%20pe%20chad%20ke%20chudi
rx carlitos age http://maytoni.100up.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HdJ9%20hot_alia%20lesbian%20show
xxx stand chudai http://www.brainpopbaby.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%207E2%20home%20made%20home%20sex%20scandal%20of%20punjabi%20bhabhi
chut mp4 sex.in http://time4emotions.de/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hardindianvideos.info/moo%20f6B%20desi%20nri%20girl%20nude%20selfie%20live%20video%20for%20friends
sexc vido dwnlwd http://cbdd32.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HVR3%20sexy%20punjabi%20girl%20blowjob%20and%20fucked
pakistan sax urdu http://shembez.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%209h9%20sexy%20indian%20girl%20geeta%20on%20webcam
zazzers rough anal http://www.questionsforliving.biz/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20H1UY%20sexy%20girl%20getting%20fucked%20by%20boyfriend
sunny leyon sexy http://lilydunn.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://hardindianvideos.info/hot%20hindi%20bf
workersex bos videos http://editize.com/site/wp-content/themes/delicate/gotourl.php?url=https://hardindianvideos.info/moo%20vnu%20mumbai%20college%20girl%20hardcore%20porn%20web%20series
sleeping story porn
JeremiahGueds 2023/02/23(05:44)
sex Ш±Щ€ШіЩЉ download http://healthandcuisine.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/panties
sexi mouvie hq http://globalaze.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/nice-man
babhai sex scandal http://swamismokes.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/huge
nataliya xvedeio hd http://colocode.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/hot-anal-queen
fug pron video http://www.iemag.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/twerking-on-dildo
ss bf video http://the9anime.com/go.php?url=https://freshindianporn.net/bd/tan-girl
cartun hd xnxx http://e-hanaro.com/site/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/moo/AgKo/indian-bhabhi-sex-videos
sonyline xxx video http://mineorama.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://freshindianporn.net/bd/desi-sex-scandal
kajol saruk xxxbf http://www.robinsonfinancial.biz/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/big-ass-fucking
video bihu xxx http://sexshop-tomsk.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Lw2/hot-indian-cam-girl-saree-striptease-webcam-show
xxxxfull odia video http://ariafurniture.co.kr/engine/link.php?url=https://freshindianporn.net/moo/8n1/northindian-girl-fucked-with-her-bf-at-home
aunty potti com http://colorsalliance.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/hED/best-sex-videos-of-a-hot-young-girl-giving-an-amazing-blowjob-to-lover
big boos x http://mgrillcafe.com/bitrix/redirect.php?goto=https://freshindianporn.net/moo/iJ5/huge-ass-desi-wife-from-hyderabad-pov-doggy-style-sex
hothd virgin xxx.com http://verbo-connect.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Cq1/sexy-telugu-bhabhi-wearing-saree
mi xxx videos http://ariafurniture.co.kr/engine/track.php?url=https://freshindianporn.net/moo/0WL/horny-chubby-girl-online-cam-fingering
america xxxsexy video http://makeselfanywhere.ml/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AxDj/tamil-home-sex-with-wifes
indian xxx strongman.com http://foot-domination.at/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/bd/jungle-fuck
lisa alexsa hardcord http://clearancesecurityservices.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/rkI/desi-aunty-hot-blowjob
porn sax com http://xn----7sbhmledf7a5agir1j.xn--p1ai/bitrix/rk.php?goto=https://freshindianporn.net/moo/5A4/soft-sex-with-shy-bengali-bhabhi
gov xxx video http://bratsk.mongolshop.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/desifilmy45
young virgin sex
Edwardsak 2023/02/23(05:05)
big book xxx http://contrus.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-216844194-asian-babe-vivianna-riding-long-black-schlong.html
hd bp shot http://easylaborsolutions.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-4379163078-romantic-anal-sex-night-with-redhead-teen.html
www.parfect girl com http://xn----8sbncvosifcdado7m.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.net/videos-334218325-talking-dirty.html
xxxxx mobi american http://brandnewmi.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.net/videos-644260857-lissom-tranny-with-nice-ass-sandy-gets-a-stout-blowjob-provided-by-horny-dude.html
porn free edit http://thrivewatch.com/site/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.net/videos-620714390-crazy-spanish-slut-fucks-two-studs.html
back side xxx.com http://keraterra.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-396214775-puta-locura-geeky-amateur-teen-fucked-by-older-man.html
siva aprilia ngentot http://ismooth.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.net/videos-804544705-teeny-bitch-with-big-ass-gets-fucked-hardcore.html
oron xxx video http://soft-best.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-183516005-tho-blondes-brandi-love-and-julia-ann-get-nailed-rough.html
hot sexy vidwo http://spb.kolesa-darom.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-734734846-big-tittied-teens-strapon-fucking.html
raj wapsex com http://wochenschau.tv/site/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.net/videos-725552409-very-hot-lesbian-babes-serena-blair-and-bree-daniels-in-fabulous-lesbian-anal-adventure.html
xxx video12 yers http://promst.extyl.pro/bitrix/redirect.php?goto=https://pimpmovs.net/videos-2683140056-mofos-latina-sex-tapes-hollie-berry-latina-streaks-in.html
बचा xxx vidios http://rosenberger-customerportal.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-892518993-pov-nympho-latina-riding-jizz-loaded-cock-with-lust.html
xxx fall video http://cheboksary.molti-shop.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-108838184-coralie-french-babe-in-london-dpd.html
mona leone xxx http://shoesforsport.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://pimpmovs.net/videos-165016687-amateur-teen-girlfriend-anal-action-with-creampie.html
sex gest video http://think4youself.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-063812129-dakota-skye-close-shave-passion-hd.html
hut saxy vidio http://demivo.com/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.net/videos-4445142287-charming-babe-emily-willis-is-spanked-and-fucked-by-her-new-secret-lover.html
assam leak sex.com http://xn--80aagghy7b.xn--80adxhks/bitrix/rk.php?goto=https://pimpmovs.net/videos-800840556-magdalen-and-tina-milking-a-guy-in-hardcore-threesome-scene-for-messy-cum-to-share-on-sperm-swap.html
xxx moti bhabi http://zwijndrechtcars.be/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.net/videos-967326123-anal-fan-busty-miltf-gets-fucked.html
pron video 10mint http://gabrielflores.cl/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmovs.net/videos-052360111-wondrous-milf-holly-stretches-her-vulvar-lips-for-tickling-her-fancy.html
night sex beeg http://veloprokat33.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-684098960-doing-anal-in-a-wild-boat-ride.html
xxx payke vidio
JenniferGat 2023/02/23(05:01)
full hd pagalworld.com http://penko.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://desitube.pro/vid+I6o+busty+indian+bhabhi+fingers+herself+to+orgasm+home+sex+video
dog xxxxxxx v http://australianscience.com.au/modules/babel/redirect.php?newlang=fr_FR&newurl=https://desitube.pro/bd+buy
prynts xxx hd http://gamedujour.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://desitube.pro/bd+honeymoon+sex
misa shinozaki uncensored http://bleyzerfoundation.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/vid+YIw+amateur+delhi+babe+sucks+cock+like+a+pro
ugli sex vedio http://charitynetwork.com/go.php?url=https://desitube.pro/bd+amateur+camera
www.xxx mobi mom.com http://jest.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dyQy+mad+hubby+fucking+wife+s+sister+with+dirty+talking+but+he+gets+caught+by+desi+wife
heathenous family chnistmas http://discount-foto.ru/bitrix/rk.php?goto=https://desitube.pro/bd+oldvsyoung
jusica xxx vids http://jibsen.net/__media__/js/netsoltrademark.php?d=desitube.pro/category+mms+scandals
japanese porn xxx http://arnecom.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+BDL+hidden+cam+voyeur+sex+clip+sexy+desi+girl+in+trial+room
hd x mo http://www.action-it.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+Xb+huge+ass+bandra+wife+gyrates+tight+ass+on+hubby+s+dick
full balatkar xxx http://denntech.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+cumload
bresat xxx massage http://acompanhantes.pt/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://desitube.pro/vid+VKc+amateur+brunette+showing+her+pussy+on+cam
dh xxx bf http://www.dshi1-chel.ru/bitrix/rk.php?goto=https://desitube.pro/bd+hot+teen+girls
Щ…Щ‚Ш§ШЁЩ„Ш§ШЄ ШіЩѓШі ШґШ±Ш¬ЩЉ http://sakhalin.vorota-vsem.ru/bitrix/rk.php?goto=https://desitube.pro/bd+nice+booty
www.masala movie pron.com http://krupnoformat.ru/bitrix/rk.php?goto=https://desitube.pro/bd+asian+gangbanged
xxxgirl and horis http://varim-gonim.ru/bitrix/rk.php?goto=https://desitube.pro/vid+lCS+tight+amateur+teen+drilled+by+stranger
america sexey video http://kissmycalamari.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+black+hair
sani leaon xxx http://norock.com.br/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://desitube.pro/bd+bhabi+sex
xxx voice com http://shoko.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+D6+village+couple+fuck+hard+core+after+a+long+time
www.mirakholifa video com http://adaptigent.org/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dlVN+first+on+net+rangeen+mizaz+episode+2
wwf sexy video
Gladysmum 2023/02/23(03:50)
sexy videos xx http://less-is-more.blog/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://erosologirls.info/videos-938180442-teen-cutie-deepthroats-hard-cock-and-gets-pussy-pounded-hard.html
xxx jot befos http://vc-wealth.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-470610173-celebrating-her-21st-birthday-by-getting-fucked-at-work.html
sweet hardcore porn http://ksnonline.org/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erosologirls.info/videos-463440919-big-oiled-latina-ass-sofia-char.html
saliy x xx http://hecmsolutions.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erosologirls.info/videos-432070793-good-looking-bae-toys-her-pussy-with-the-vegetable-solo.html
porn movies shooting.com http://keralagov.org/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-089580805-sporty-brunette-big-tits-babe-persia-pele-takes-cock-in-her-pussy-part-2.html
nurse sex redwapme.com http://www.vsite.sdelanoruka.me/bitrix/redirect.php?goto=https://erosologirls.info/videos-992770484-lingerie-reality-milf-and-mom-teen-partners-boss-first-time-whether.html
xxx sex femal http://cannalete.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/videos-390180876-hardcore-pussy-workout-at-the-gym-with-jc-simpson-and-talon.html
bf sexi song http://rostov-na-donu.ru-vas.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-5834108149-teen-brunette-cutie-cuckolds-her-boyfriend-with-a-strapping-stud.html
xxxx vido kiss http://intlnursesfoundation.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-190280707-sexy-hot-milf-karen-kougar-in-stockings-giving-a-blowjob-and-fucks-part-3.html
jon x xx http://woodmart.co.kr/cc/ccframe.php?path=https://erosologirls.info/videos-5682102443-jenny-young-girl-3-foot-fuck-pussy-stretch-fist-snc.html
शेकशी विडीऊ बस http://elenaringo.com/wp/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-439890703-skillful-asian-hoochie-knows-how-to-serve-european-guest.html
redwap rumah porn http://wonderwritingprojects.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erosologirls.info/videos-439820897-gorgeous-brunette-with-wonderful-body-and-big-tits-on-webcam.html
ladki ki sex http://basecurrent.com/wp-content/themes/delicate/gotourl.php?url=https://erosologirls.info/videos-7349102590-dude-pays-the-cuckold-maker-200-euros.html
zabardasti condam porn http://le-magasin-de-la-coinche.com/follow_outlink?url=https://erosologirls.info/videos-95050940-a-nuru-happy-ending.html
x hindi mein http://aeroclubepassofundo.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-767190927-jaw-dropping-japanese-slut-ozawa-gives-a-breathtaking-blowjob.html
panu xx panu http://devlab.in.ua/bitrix/redirect.php?goto=https://erosologirls.info/videos-919520879-aroused-lesbo-humping-gfs-strapon-up-slit.html
xxx morning video http://alma-mater.ru/leon/forum/go.php?url=https://erosologirls.info/videos-823940425-orgy-training-1-anime-uncensored-eng-sub.html
hd hugtube com http://sh-yihui8.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erosologirls.info/videos-577050737-alex-tanner-hot-lesbian-pussy-licking-redhead-blonde.html
hd hand job.massage.com http://downloadfreecrack.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-749550351-sexy-masseuse-gets-her-pussy-banged-by-her-nasty-client.html
brazzarse xxx com http://caratprint.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-617560698-asian-babe-vivianna-riding-long-black-schlong.html
videobfhd xxx h
HughExesk 2023/02/23(02:55)
fucking and slot http://ordineattuari.it/wp/wp-content/themes/prostore/go.php?https://ganstagirls.net/videos-328044098-hot-playgirl-impresses-her-stud-with-blow-job.html
porn vden hd http://extra-mir.com/bitrix/redirect.php?goto=https://ganstagirls.net/videos-6970123497-rossy-bush-goes-wild-with-a-strapon.html
nude lahori kuri http://samaraschool15.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-790540774-beautys-fellatio-makes-guy-wants-to-spew-cream.html
www sixxx bp http://kaomaxviii.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-794428795-camgirl-spanks-her-ass-red.html
सेकसी विडियो दो http://larretcreation.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.net/videos-251762973-busty-mom-seduces-and-fucks-daughters-boyfriend-in-small-bed.html
rape xxx com http://bibliaemail.com/redirect.aspx?id=17816&url=https://ganstagirls.net/videos-289732788-shy-princess-explores-anal-sex-first-time.html
hd bf sax http://guanghongsc.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.net/videos-9478168138-cbt-bdsm-public.html
xxx teen niv http://rem.eu/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://ganstagirls.net/videos-128640690-siren-stuns-with-her-incredible-body-orallservice.html
www jaydenjeymesxxx com http://kidspro.redsign.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-820810937-tina-blade-tied-up-and-fucked-by-old-fart.html
sexi b p http://centerpointar.us/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-8039161575-big-tittied-asian-babe-jade-kush-is-fucked-hard-by-one-hot-blooded-guy.html
bokep sedarah mom http://deafdates.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstagirls.net/juicy.html
xxxn.com sanny leon http://awvcom.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-236178770-kinky-japanese-jade-yu-misaki-goes-shopping-and-shows-her-body-in-a-changing-room.html
download jalanes sex http://architective.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-532738701-cumming-in-my-bluetooth-masturbation-panty.html
nia sharma xxx http://imajbet831.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstagirls.net/videos-314814076-teal-conrad-mr-pete-in-naughty-rich-girls.html
xnxx night stoket http://www.kasatkavodka.com/bitrix/rk.php?goto=https://ganstagirls.net/videos-534010771-girlfriends-homemade-amateur-lesbian-pov-threesome.html
xxx news reporter http://emrecetinblog.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.net/videos-105882806-skinny-japanese-chic-mari-taichi-strokes-her-body-while-taking-a-shower.html
sex ayesha takiya http://shop.tele2-online.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-096158190-busty-african-chick-receives-white-dong-in-pussy.html
maharashtra college sex http://exec-recruitment.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-364650884-wild-gals-are-teaming-up-to-engulf-studs-wang.html
xxx braziers videos http://blb.myhoms.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-000820632-wcp-club-brazilian-ebony-anal-booty.html
basor raat xxx http://22dot3.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-010160833-hot-russian-knows-how-to-handle-a-big-cock.html
nnnxxx sex dawonlod
GeorgeJanny 2023/02/23(01:28)
brutal gaingbaing video http://gemstore-24.com/u/21996/401/40407/1305_0/d565c/?url=https://ganstagirls.com/xxx-766748061-jav-babe-in-traditional-garb-ambushed-as-she-takes-a-pee-rough-sex-with-squirting.html
ШЇШ§Щ†Щ„Щ€ШЇЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊsienna west http://ainsteinadvice.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-758858976-round-ass-blonde-teen-mickey-blue-getting-pussy-owned.html
big naturals redwap http://cafesabroso.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-680240088-studs-doggy-style-is-driving-sexy-siren-desirous.html
suny lion xnxx http://chess-world.com/wp-content/themes/evidens-dark/redir.php?u=https://ganstagirls.com/xxx-401412465-nataly-von-comes-on-to-her-old-stepdad.html
sexy naked photo http://deamate.com/logout?redirect=https://ganstagirls.com/xxx-6469105428-19-year-old-underwear-model-tries-the-machines.html
xxx 3g sexy http://spyglasspharma.org/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-773362017-brandie-baes-pussy-got-fucked-doggystyle.html
local girls masterbating http://huayijiaoyuedu.com/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.com/xxx-691366320-pretty-college-babe-fucked-by-her-bf-multiple.html
after dinner lesbian http://milkshapes.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-428640417-amazing-redhead-babes-maddy-and-darla-gets-some-drilling.html
सनी लियॉन xxnx http://metalsangazetesi.com/auth/invalidate?redirectTo=https://ganstagirls.com/xxx-717422940-wildes-paar-beim-ficken.html
pudukkottai call girl http://medicuenta.org/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-171032328-gorgeous-hot-chick-maddy-rose-gets-fucked.html
mom son six http://bghelp.co.uk/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-606370716-country-chick-cora-carina-wins-a-black-tool-for-a-stout-blowjob.html
virjen negro sex http://pruton-futures.com/Home/Go/1093?tabloNo=6&link=https://ganstagirls.com/xxx-515072025-plumpy-latina-milf-nina-perez-gets-cunnilingus-from-mature-black-dude.html
xnxsex video hd http://akasiavillas.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://ganstagirls.com/xxx-243312381-cocksucking-hotties-dongsucking-before-cum-swap.html
fat oil xxx http://bertos.org/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.com/xxx-438618717-stacy-needs-to-lower-the-pussy-pressure.html
rapa six vido http://enkephalos.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-8669182239-euro-blonde-teen-has-fun-with-ohmibod.html
janvrki x vidiyo http://vinchera.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-170150760-mature-amateur-couple-fucks-on-webcam-hardcore.html
downlod bangla xxxx.com http://parma-telecom.ru/follow.asp?url=https://ganstagirls.com/xxx-261612522-long-dicked-dude-ralph-long-is-lying-on-his-back-and-enjoying-hot-chick-trina-michaels-pleasing-him-with-blowjob.html
beeg mom sun http://safwanz.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstagirls.com/xxx-729446598-legal-age-teenagers-play-2-by-2.html
hindi moanins mms http://www.xn----xtbkah.xn--p1ai/bitrix/rk.php?goto=https://ganstagirls.com/xxx-987872643-double-blowjob-from-awesome-sienna-splash-and-lylith-lavey-for-john-strong.html
faye runaway monsters http://daviddarlington.com/minogami/topics/145/logging?url=https://ganstagirls.com/xxx-569726253-three-sexy-babes-steamy-lesbian-action-on-massage-table.html
xxxx six viod
FrancisCob 2023/02/23(01:19)
bas sleeping xxx http://sappera.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-5723167291-thick-legend-of-zelda-cosplay-slut-fucks-herself-with-big-dildo.html
crying during incest http://sl-conseil.com/redirect.aspx?id=243&q=2&f=1&url=https://tubepatrol.porn/mov-69838319-kimberly-kane-taking-his-shaft-deep-in-her-ass.html
slow dp hd http://739053.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-642854206-blond-babe-covinced-to-have-a-rough-sex.html
teacher sex cool http://ksnonline.org/wp/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.porn/mov-9386468-cute-gf-pulls-down-her-shorts-and-reveals-her-pussy.html
3d dog xxx.com http://www146614.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-112461935-iranian-guy-with-tow-girl.html
bhand seel xxx http://formasdesign.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-045489172-aria-lee-on-the-hunt-for-a-juicy-bbc.html
donwload gangbang sex http://sievatools.de/wp-content/themes/prostore/go.php?https://tubepatrol.porn/mov-660023178-hot-babe-twat-fucked-in-pawnshops-toilet.html
hd sex sistar http://akbpro.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-638141474-horny-dark-hair-milf-screaming-when-you-wreck-her-pussy-w-acesquirt-sex-toy.html
babe yoga xxx http://aggete.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-057647652-big-titties-and-sundaes-xxx.html
bf burlund sex http://emergencycommandsystem.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-3084168456-jaye-summers.html
bГ d mosti com http://namaskyoga.com/engine/track.php?url=https://tubepatrol.porn/mov-34601856-big-black-cock-fucks-mika-tan-deep-and-hard.html
jungle sex video http://ediblegiving.com/sections/miscelany/link.php?url=https://tubepatrol.porn/mov-371122311-real-german-swingers-party.html
brazier hd video http://fzjch.com/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://tubepatrol.porn/mov-165335747-perv-has-an-affair-with-gf-hot-big-boobed-stepmommy.html
sex friend mon http://aimycz.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.porn/mov-3789186284-cute-blonde-teen-camgirl-fingering-on-webcam.html
nicole fuck wap http://decoratoria.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.porn/mov-524930956-milf-wants-to-see-how-big-her-young-studs-cock.html
xnxcomxxx mobile com http://dmctools.us/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.porn/mov-498875871-perky-kathia-nobili-and-chanel-are-playing-dirty-games.html
sister brather sex http://coating1.de/search/?mode=bn_ad&url=https://tubepatrol.porn/trib.html
malu sexxy videvo http://vensis.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-876614164-allysin-wonderland-billy-glide-in-my-wife-shot-friend.html
hale faet xxx http://zincbenefits.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-851824539-fake-tits-amateur-babe.html
sex video shugrat http://theedenclub.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://tubepatrol.porn/mov-0290136259-cfnm-domina-groping-submissive-guy.html
Фаллоимитатор двусторонний - помогают получить новые впечатления, а также приобрести новый опыт в сексуальных играх со своим партнером.
DellysaTum 2023/02/23(00:11)
Фаллоимитатор двойной - самый популярный товар.
[url=https://dvoynye-falloimitatory.ru/]двойные фаллоимитаторы[/url]
фаллоимитатор двухсторонний - [url=https://www.dvoynye-falloimitatory.ru]http://dvoynye-falloimitatory.ru/[/url]
[url=https://google.co.ao/url?q=https://dvoynye-falloimitatory.ru]http://vidoz.com.ua/go/?url=www.dvoynye-falloimitatory.ru[/url]
[url=https://www.weleda.cz/o-firme/kontaktujte-nas?r123_r1_r2:u_u_i_d=5230e831-7068-4add-b452-16cbec9a6e10&r124_r1_r2:u_u_i_d=483b20af-60c9-4afe-9d37-38935580628f&r125_r1_r2:u_u_i_d=212f8ec1-3227-435d-b8c5-c4f48aa9b224&r128_r1_r2:u_u_i_d=b8bd764f-8f42-4899-8e86-92ec4358a329&r130_r1_r2:u_u_i_d=e8d9a46a-a642-4eb6-a64e-d2cadfd2a1cd]Двойной фаллоимитатор - помогают получить новые впечатления, а также приобрести новый опыт в сексуальных играх со своим партнером.[/url] d0f044b
babies xxx vd
JamesopisT 2023/02/22(22:58)
all beauty pornstar http://dev.olissys.com/bitrix/redirect.php?goto=https://vegasmovs.com/clip-272528536-cute-hot-chick-slobbers-on-a-stiff-pecker-and-gets.html
xxx seel brokin http://vardimanelectricinc.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-944648200-slutty-abby-fucked-by-big-black-cock.html
english blue sex http://leater.com/bitrix/rk.php?goto=https://vegasmovs.com/clip-081656899-latina-autumn-falls-is-sucking-cock-in-pov.html
xxx full hind http://continentaltrustbank.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://vegasmovs.com/clip-142014148-slippery-lesbian-nuru-massage-lesbians-euro.html
dehli muslim pron http://socialzyka.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmovs.com/clip-3640107012-cute-stripping-girlfriend.html
xxx full hot http://starplayer.net/redirect.php?destination=https://vegasmovs.com/clip-054638224-sexy-babe-indian-summer-craving-for-a-huge-dick.html
japan xnxx new http://pktm.go64.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-879162203-hot-babe-swallow-the-cum-after-getting-fuck.html
miya kalifap com http://huayijiaoyuedu.com/site/wp-content/themes/planer/go.php?https://vegasmovs.com/clip-1484101337-jaw-dropping-blondie-with-fake-boobs-nicolette-shea-gets-fucked-in-the-shower.html
chudachudi sexy sex http://tui.kz/bitrix/redirect.php?goto=https://vegasmovs.com/clip-596664275-long-legged-puma-swede-gets-her-soles-licked-properly.html
barzzarxxxv big bobos http://trainaire.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmovs.com/clip-183222560-agile-chick-performs-a-footjob-mixed-with-tugjob.html
fast ridding sex http://www.f5shop.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-174660467-dyke-liz-valery-and-her-girlfriend-are-having-passionate-oral-sex.html
smoll bebi.com porn http://niggafetish.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmovs.com/clip-298038963-karla-kush-sucking-his-giant-penis-on-the-terrace.html
डाकटर सकसी बीपी http://109in.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.com/clip-614724754-hunk-receives-to-smack-2-cunts-simultaneously.html
xxx.bp hot video http://goodsforhome.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-6863188096-wild-party-girls-31-scene-7.html
xxn siy video http://www.ryterna.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-710260555-asa-akira-shows-off-her-gorgeous-boobs-and-gives-blowjob.html
alexis fox porn http://24.ctc.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-360420780-ashli-orion-double-bj-with-black-friend.html
samantha dee fuck http://parmapizza.com/special/link.php?url=https://vegasmovs.com/clip-761826117-women-are-having-several-cocks-in-their-cunts.html
xxx aswrayray aaliay http://hackification.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://vegasmovs.com/clip-341322356-gorgeous-blonde-double-penetration.html
hot boobs sey http://volgograd.technosouz.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-827422244-i-love-to-fuck-hot-art-models.html
सनिलीयोन पोन xxx http://hoffix.de/wp/wp-content/themes/Attitude/go.php?https://vegasmovs.com/clip-864818176-syren-de-mer-xander-corvus-in-my-friends-hot-mom.html
maradi xxxii com
Josehah 2023/02/22(21:17)
almost free ride.mp4 http://crunchradio.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.wildindiantube.info/videos/bhabhi-sex-devar
fucking butifull girls18old http://raskurben.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/lush
marwadi sex sot http://armaka.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/6u0/fingering-indian-aunty-and-pressing-boobs-in-shop
सोफी डे porn http://anamericanrevival.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/9V/brunette-anime-facial
docter xxx videos.com http://contents-sedori.info/pp/_cc/chk_new.asp?T=1&url=https://www.wildindiantube.info/videos/bengali-wife
fuck mobile download http://wwsify.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/getting-fucked-by
video janwar bf http://abricoz.com/site/wp-content/themes/Attitude/go.php?https://www.wildindiantube.info/moo/8mv/desi-mature-aunty-lesbian-home-sex-videos
sex xxx night http://nakatis.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/bestu
rajwap 90 years http://reddecom.de/engine/track.php?url=https://www.wildindiantube.info/moo/jdF/south-indian-wife-s-porn-mms-with-devar
shumaila sex mms http://hmknyc.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/his-girlfriend
xnx video hanhh http://2105.eu/engine/go.php?url=https://www.wildindiantube.info/videos/amateur-couples
poran xx bazarwww./.com.co.in http://www.mataxi.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/mms-clip
xxx bp rape http://highlandertoyota.com/engine/track.php?url=https://www.wildindiantube.info/moo/aCyy/shower-sex-scene-with-shrima-malati-and
big ace xxx.com http://orel.mongolshop.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/Vs/red-head-nri-college-babe-s-naked-shower-masturbation
xxxx he vidoe http://midcoreboot.com/kereso/bl.php?id=91782&url=https://www.wildindiantube.info/moo/Lwl/desi-sexy-indians-hot-vol-2
hot grils xxxhd http://enchantedworld.us/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/agx3/mia-khalifa-sexy
village outdoor sex http://happynessmantra.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/changing-room-sex
indiyan sex pehelibar http://hoster.by/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aHcE/desi-hot-bhabi-blowjob-indian-sexy-bhabi-sucking
joru ka sex http://intawardorb.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/cWr/indian-lovers-fucks-in-the-dressing-room-at-shopping-mall
amercan girls fuck.com http://minachung.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/I7k/desi-teen-girl-fucking-with-her-husband
обменник сова
GregoryKen 2023/02/22(20:57)
[url=https://sovagg.com/]сова гг[/url] - sova обмен, sova gg обменник
video whore hd
JadaVog 2023/02/22(20:41)
मिलिट री चुदाई http://tykjys.com/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.com/movie-277761862-blonde-cutie-jessie-andrews-shaves-her-pube-and-lets-the-guy-eat-her-cunt.html
wwwnx video hind http://gimnasium4.ru/bitrix/rk.php?goto=https://pimpmpegs.com/throat.html
xlxx video hd http://micro-net.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-8110187076-russian-mature-laura-14.html
unpure incest videos http://historiatravels.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmpegs.com/movie-6353167245-colombiana-whore-with-ripe-swollen-pussy.html
bihari blue sexy http://sciagnij.pl/site/wp-content/plugins/topcsstools/redir.php?u=https://pimpmpegs.com/young-babe.html
sixy poonm vidoe http://neapl.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-24385642-joleyn-burst-loses-at-strip-poker-but-wins-at-giving-her-man-a-blowjob-and-then-a-stiffie-ride-in.html
jabran raf videoxxx http://partner-online.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-930321452-dyke-couldnt-stop-sucking-girlfriends-tits.html
rambha x video http://freehostia.ir/wp-content/plugins/phpl/redirect.php?url=https://pimpmpegs.com/movie-407920084-clothed-babes-power-dudes-to-lick-twats-and-fuck.html
australian bhabhi xxx http://mentalert.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.com/movie-147026776-burning-lotion-leaves-poor-man-begging-for-mercy.html
ametur xxxnid vedeo http://lootchamps.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-773930737-making-her-pussy-swollen-with-pump-thrills-honey.html
xxx grils andboys http://dealbundle.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.com/movie-2812122058-rich-fucks-part-4.html
indean sex videohd.com http://sagatechnology.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.com/movie-980944739-allnatural-bombshell-lena-paul-flaunts-her-curvaceous-body.html
hotel porn rape https://www.google.la/url?q=https://pimpmpegs.com/movie-068413639-brutal-bdsm-double-penetration-gangbang-vol43-by-ftw88.html
doctor bf 3x http://psksht.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/reality.html
bro that.and sisters.facking https://maps.google.cm/url?q=https://pimpmpegs.com/asslick.html
zzz xxx bf http://jammify.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.com/movie-8049119275-busty-mom-richelle-ryan-gets-her-pussy-drilled-by-peter-green.html
girlas six xxx http://escapevalve.com.au/search/rank.cgi?mode=link&id=69&url=https://pimpmpegs.com/movie-413438322-big-boobs-milf-amazing-threesome-action-with-teen-couple.html
www xxx viode http://go-fish.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-067942512-vanessa-veracruz-lesbian-massage-naked-kissing.html
tripura new sex http://theoian.com/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmpegs.com/movie-228238657-hot-spinner-vikki-trained-by-dirty-d.html
xxx monkey king http://poza.az/view/log/redirect/index.cgi?url=https://pimpmpegs.com/movie-717226149-perv-mom-sex-starved-stepmom-rides-stepsons-big-meat.html
dogs porn video
JordanGrish 2023/02/22(20:36)
british porn vergin http://lolwapanti.ga/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+cumshots.html
solin hd porn http://ipmatika.kz/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+bbF+female+friendly+massage+techniques+from+exotic+new+delhi.html
elyana dikuja sexvideo http://about.steppuzzle.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+TCL+he+loves+her+tits.html
animals fuck video http://cleavageporn.com/engine/go.php?url=https://wowindianporn.mobi/vdz+SsHg+amateur+night+video+of+desi+xxx+couple+having+sex+for+the+camera.html
rood xxx video http://dm135.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+SQFm+interracial+massage+ends+in+teen+seduction+and+creampie+massage2018.html
xxx.com big donwload http://lifeatsparc.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+perfect+butt.html
xxxn bf video http://gripnripsoftball.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://wowindianporn.mobi/vdz+0St+hotel+residency.html
chut mar xxxx http://shaihuojie.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/seacrh+sex+video.html
xxxgh sex hot http://okno-audio.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+XJX+teen+college+students+virgin+sex+explosion+mms.html
xxxin videos hd http://gayhotelibiza.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hardcore+teen+porn.html
kidnap cartoon sex http://best4.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+nesaporn.html
rape com pornhub http://valbrenta.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+PDZ+pune+callgirl+bhabhi+porn+movies+mms+clip.html
ansha sayed xxx http://wikibydata.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+kamasutra+hindi.html
bhutan xxx bf http://furor-tkani.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+TVU+babe+8217+s+milky+tits.html
sunny 2019 xxx http://reconshuttle.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SH54+first+on+net+baap+ek+numberi+beta+daas+numberi.html
japanese sadistic teacher http://ernieejwinc.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+in+the+bed.html
24 xx videos http://kolpino.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+fKx+interracial+indian+anal+sex+with+a+beautiful+blonde.html
descarregar xxx vГdeos http://qipshop.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+SEl+big+boobed+desi+milf+undressing+and+bathing+in+pond+hidden+cam+video.html
muslim porn teacher http://steellinegroup.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+amateur+chubby+ass.html
mom 89 com http://grosschaedl.at/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://wowindianporn.mobi/seacrh+fuckings.html
passions obsessions porntube
HarryEndot 2023/02/22(20:08)
xxx nagi videeo http://justfree.in/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erosologirls.info/videos-229520715-sweet-teen-gets-her-pussy-licked.html
dehati gawar xxx http://rivalstar.com/site/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-667230341-hot-blonde-teen-babe-facial.html
बफ डाउनलोड वीडियो http://e23.eu/blog/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/vacation.html
teacher xxxi video http://babytoddles.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erosologirls.info/videos-086180296-luscious-ginger-asian-yoko-matsugane-plays-basketball-on-the-beach.html
geuu xxx video.com http://altair-gr.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-124930295-sana-anzyu-plays-with-her-hairy-pussy-on-the-teachers-desk.html
com alexis sex http://arkansassodandturf.net/click.php?hirlevel_id=12405549102322&url=https://erosologirls.info/videos-4029109476-roxy-searches-for-perfect-lover-finds-suave-chap.html
dasi xxx.3g video.com http://myinfo-update.com/club/link.php?url=https://erosologirls.info/videos-216450047-hot-amateur-latina-gets-dick-dominated-by-fit-horny-guy.html
16age xxx videos http://stayonpoker.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-730150721-cute-teen-babe-pounded-by-big-hard-dick-in-many-positions.html
mune fuk videos http://jstowel.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erosologirls.info/videos-890960962-beauties-are-charming-studs-with-skillful-oralsex.html
gilas xxx video http://verdantonline.com/engine/track.php?url=https://erosologirls.info/japanese-in-public.html
xxx anjali movie http://xn--80aa1cg.xn--p1ai/bitrix/redirect.php?goto=https://erosologirls.info/videos-700950657-stepsis-ally-berry-shows-stepbro-a-good-time.html
femily99 sex com http://dezigndiva.com/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-6173107399-revenge-of-the-cuckold.html
step mom fuck.xvideo2.com http://snappytext.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-063650284-tropical-fantasy.html
xxx shadi wafi http://kostroma.goldweb.org/bitrix/redirect.php?goto=https://erosologirls.info/videos-806740242-playgirl-is-giving-mature-teacher-a-oral-session.html
baal wali xx http://twistednetwork.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erosologirls.info/videos-928210192-jennifer-best-alan-stafford-in-my-friends-hot-mom.html
mallu aunty sex http://randomlotto.com/__media__/js/netsoltrademark.php?d=erosologirls.info/mature-handjob.html
vidio sex anjing http://autonumbers.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-4386101469-femdom-nipple-play-teacher.html
bokep hot squirt http://auctionshuttle.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-338550136-big-fat-handicapped-bitch-gets-pleasured-by-a-small-ebony.html
college girl xnxx http://everloveskincare.com/t.aspx/subid/955049814/camid/1745159/?url=https://erosologirls.info/videos-929150335-matures-wake-up-a-younger-guy-for-fucking.html
vigil pron vedao http://worldmountainguide.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erosologirls.info/videos-453580677-hussy-whore-angelina-crow-gets-her-holes-dped.html
noemilk lactation porn
JacquelineCassy 2023/02/22(19:53)
kater xxx hd http://partycustom.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.com/mov-461520084-mallcuties-reality-teen-fucked-for-clothes-publi.html
cheating doctor fucked http://outsourcedtalent.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-658160010-asian-cutie-gets-cunt-pounded-in-hotel-room.html
sex 89 mom http://kevinatech.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-86814927-summer-brielle-getting-fucked-by-evan-on-the-yacht.html
sex jabarjasti hd http://atsnx.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.com/mov-062318562-shawna-loves-the-cock.html
bf choda chudi http://fun-united.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://ganstavideos.com/artistic.html
breezes hd movie http://az.trassir.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-7545131367-mofos-lets-try-anal-valentina-triplex-taxi-ride.html
www.sleeping rapep porn.com http://cenotec.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstavideos.com/mov-2232148203-steaming-blowjob-of-miniature-legal-age-teenager.html
xxx notyamerica videos http://beiwo001.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstavideos.com/florida.html
sex vidio gujarati http://planeters.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstavideos.com/mov-853848903-european-alive-bell-fucked-for-some-cash.html
sunny leone brezzers.com http://wartburgcollege.info/engine/api/go.php?go=https://ganstavideos.com/mov-019439094-teen-screams-while-fucked-by-a-bbc.html
bad sxx dnlod http://portal.redsign.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-5502167514-frisky-freckled-teen.html
girl hast maithunxxx http://thlthehairlaser.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-639448275-beautiful-european-tourist-alexis-has-sex-abroad.html
rep girls.com sex http://aptekacentr.dn.ua/bitrix/redirect.php?goto=https://ganstavideos.com/mov-022339059-subtitled-japanese-pee-desperation-plastic-wrap-pr.html
denger hd xxx http://volgograd.technosouz.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-51075477-posh-british-milf-spanks-naughty-schoolgirls.html
passiom hd com http://shima-navi.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-850731039-skinny-cindy-pulverized-by-by-friend.html
सेकसी फिलम जबरदसती http://notredom.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-304855392-slim-teen-tourist-gets-some-bedroom-sightseeing.html
komik lesbian sex http://tiendaloquequieras.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://ganstavideos.com/mov-590928924-bitch-gets-huge-jizz-flow-on-face-after-fucking.html
bus sex japan http://lightaircn.com/sso/sso.aspx?nfredirect=https://ganstavideos.com/mov-262675743-black-dick-thrusts-poor-white-girl-dorothy-nash-rending-her-jeans.html
sexy kinner pakistani http://margaron.su/bitrix/rk.php?goto=https://ganstavideos.com/mov-025037430-elegant-honeys-are-giving-horny-dudes-hard-boners.html
mapouka sex videos http://dietmoitamphat.com/wp-content/plugins/translator/translator.php?l=is&u=https://ganstavideos.com/mov-029079294-three-busty-chicks-kaci-starr-rebecca-blue-and-mariah-madysinn-fuck-one-lucky-guy.html
sunny leyon sax
JacobMeern 2023/02/22(18:27)
teenxl porn video http://everycitizenasoldier.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-501176479-stud-christian-xxx-fucks-the-vagina-of-kinky-bailey-blue-mish.html
सनी बीएफ नेकेड http://viktorov.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-623742899-amateur-teen-snapchat-cumshot-blowjob-compilation.html
sex homn moon http://zaglist.com/engine/link.php?url=https://ganstagirls.net/videos-04020657-asian-hottie-gives-one-hot-ass-blowjob-here.html
king porn japab http://www.nogor.ru/bitrix/rk.php?goto=https://ganstagirls.net/masturbate.html
xxnxxz dans com http://mekzin.com/link.php?u=https://ganstagirls.net/videos-992134385-beautys-beaver-is-driving-hunk-avid-with-needs.html
lesbains cups xxx http://less-is-more.blog/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstagirls.net/videos-458744566-amateur-ghetto-ebony-gangbang-stripper-wants-an-upgrade.html
www.w xxx.x com http://forme.gq/engine/link.php?url=https://ganstagirls.net/videos-157372653-poorly-shaped-old-whore-helga-is-doggyfucked-on-the-bed.html
big blacked com http://sk-taxi.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-02279351-busty-brunette-peta-jensen-suck-and-fuck-a-big-coc.html
www.team seket com http://dtcpublicidad.es/api/gateway.aspx?f=https://ganstagirls.net/videos-641572473-slutty-nychole-mac-poses-on-cam-and-teases-the-guy.html
xxx वीडियोxnxxx com http://craftsden.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.net/videos-968730276-steamy-sexy-blowjob-session-with-ebony-darling.html
anglo sexy bf http://dallasphps.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-510074185-kinky-guy-mark-wood-gets-a-solid-blowjob-provided-by-jordan-kingsley.html
hot garisa sex http://pov-inc.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://ganstagirls.net/videos-0987108125-teen-fingered-train-ivy-impresses-with-her-large-boobies-and-ass.html
american 3x hot http://paradisepods.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://ganstagirls.net/public-nudity.html
dasu xxx viedo http://uklisting.net/stats/url.asp?url=https://ganstagirls.net/videos-513032996-asian-likes-self-hand-fucking-hole-til-juice-follows-out-live-on-cam-more-in-profile.html
sexzzzz hd com http://dj-mat.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/cum-inside.html
hot fudi xyz http://vainqueur.biz/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.net/videos-926140575-pov-handjob-with-a-twist.html
scxy video hindi http://nznaturally.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-046544664-phat-ass-white-girl-fucked-by-big-cock.html
xx rape vedio http://koreadunamis.org/out.php?u=https://ganstagirls.net/videos-1396162279-redhead-college-babe-rides-a-black-stud-all-the-way-to-the-finish-line.html
bf sixx viod http://77th-vtfs.net/acontent/click?target=https://ganstagirls.net/videos-4929184497-lucky-guy-and-group-of-horny-girls-antonia-sainz.html
xnxxx rep vedeo http://rambus1forum.com/scripts/click.php?ref_id=nichol54&desturl=https://ganstagirls.net/videos-590244009-fat-old-pervert-brutally-fisting-skinny-teen-slut.html
fake teacher sex
HaroldTix 2023/02/22(17:22)
hifi xxx video.com http://afritzer-turnverein.at/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovoyeurism.com/xxx-121166569-slutty-rouge-enjoys-longawaited-sex.html
xxx msj com http://cosmotheca.com/bitrix/rk.php?goto=https://erovoyeurism.com/lesbian-teacher.html
xxx а¤—а¤ња¤І а¤аҐ‡а¤њаҐ‹ http://glava.goslog.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-621940701-doggy-style-fucking-for-babe-after-wet-oral-sex.html
jabardasth videos saxy http://sbblbm.in/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-058012942-phoenix-marie-dreams-about-bills-massage-every-day.html
college xxxx com http://mcnees.co.uk/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-846930864-my-stepdads-big-cock-inside-my-tight-wet-pussy.html
www malluplus com http://www.rp-net.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-371840432-busting-nuts-at-high-altitude-with-flight-attendant.html
uncle boss gaysex http://singleherb.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-817146948-teeny-lovers-hot-teeny-fucked-on-a-rug.html
india summer legbjob http://quantumcreatrix.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-524790333-amelia-red-cheats-on-bf-to-live-rent-free.html
sunny leonexxx com http://technologycampaign.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://erovoyeurism.com/xxx-057940627-all-out-threesome-inside-elevator.html
bruenethe jasmine xxx http://shortenyoururl.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovoyeurism.com/xxx-565834781-high-heels-and-a-black-dress-free-amateur-hd-porn.html
sex vip gils http://devlet.com.tr/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://erovoyeurism.com/strap-on-femdom.html
सेक सी लंडन http://wrestle365.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.com/xxx-162460485-hirsute-pussy-gets-gangbanged.html
xamsters com moms http://blackview.site/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-241730909-2-smokin-sexy-babes-tackle-a-solo-tough-pecker.html
redwap.me on youtube http://shangxiannet.com/engine/track.php?url=https://erovoyeurism.com/xxx-363024455-gorgeous-brunette-teen-dillion-harper-banged-on-the-couch.html
prom video bangle http://zohakish.ir/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erovoyeurism.com/xxx-686088514-famous-ass-sniffer-chris-strokes-bangs-sammy-spadess-sweet-pussy.html
nathiya ali sex http://itconstruct.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-413634235-sara-seori-amazing-porn-show-on-two-massive-cocks.html
sexsy and wwevideo http://bluedragonhosting.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://erovoyeurism.com/goddess.html
xxx asam video http://spiritlakecommunitychurch.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-053982574-black-masseur-turns-erotic-massage-into-a-tough-fuck-with-hot-blondie.html
porn bathroom jaberdasti http://skinplusuniverse.com/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/whip.html
xxxsex kannada videos http://old.gefestgroup.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-329782865-obese-hornmad-gammer-miranda-sucks-a-dick-professionally.html
sex barat teens
JackRaift 2023/02/22(16:53)
nude muslim girl http://volgograd.zvetnoe.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-855078402-teen-babe-gets-her-virgin-slit-ready-for-bang.html
txvideo xxx com http://kompiki.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-121891147-voracious-cougar-slut-erica-moore-gets-fucked-hard-by-a-horny-young-stud.html
shruti hasan.xxx vdeos http://diamonddoctor.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-90601290-long-legged-milf-flirting.html
sonakshi singh xxxvideo http://insulardietetica.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovoyeurism.info/xxx-252529047-holly-halston-seth-gamble-in-seduced-by-a-cougar.html
suney leon xxx http://kovacsrobert.net/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.info/xxx-543427409-evelyn-cage-in-beautiful-slut-makes-a-hot-deep-throat-video.html
sunne lunne vidio http://finejewelers.com/wp-content/plugins/butterkekse/redirector.php?url=https://erovoyeurism.info/backseat.html
sexi vidios mp4 http://sexyshop.it/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erovoyeurism.info/xxx-393439307-casting-nervous-first-time-swinger-desperate-amateurs-couple-full-figure-big-boobs-hot-wife-mom-money-sex.html
porn gym mp4 http://literacyplaybook.net/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-2230122485-stepsister-scarlet-bloom-fuck-her-horny-stepbrother.html
xxx brother rape http://aarcor.de/wp/wp-content/plugins/topcsstools/redir.php?u=https://erovoyeurism.info/costume.html
collaig hd pron http://mumbaiindia.com/redir.php?link=https://erovoyeurism.info/xxx-208984969-rapacious-blondie-trina-michaels-get-her-tight-anus-drilled-completely.html
sexivido sex video http://reddent.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-907480345-threesome-lesbian-fuck-starring-kaylani-lei-alektra-blue-and-mikayla-mendez.html
13а¤ёа¤ѕа¤І gf xxx http://myinfo-update.com/t.aspx?S=88&URL=https://erovoyeurism.info/xxx-928070825-sinless-teen-lfucks-on-spy-web-camera.html
xxx fucking teen http://shtepsel-bt.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-172522787-lesbo-piss-3some-with-lena-love-paula-shy-noleta.html
xxxx viedo bf http://meateater.net/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-615858247-her-audition-goes-with-a-bang.html
marathixxx hot sex http://cameroun-infotourisme.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-493056568-hotty-tattooed-milf-with-great-pierced-boobs-gets-a-real-orgasm.html
unblock moms prom.com http://almaty.dosug-gid.net/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-949871180-two-milfs-come-together-to-blowjob-lucky-cock.html
3x adult videos http://buttonpressed.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/desk.html
action video chut http://termtorg.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-793810509-hot-schoolgirl-sophia-torres-shows-off-her-sweet-ass-in-class.html
balaked com xxnx http://loglaw.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-432327179-dark-haired-ex-girlfriend-sucking-then-riding-dick-pov.html
xxx.com pale rat http://https://john-baptiste.kw.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-413347674-babe-blows-strapon-enjoys-hardcore-rear-bang.html
quetta video sex
JordanGrish 2023/02/22(12:52)
dual sex videos http://outlet.kiev.ua/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+how+to+cum.html
सेकसि का नागि http://fabsuv.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+play+indian.html
xxx snny com http://xn----7sbaabahg0c3b1adrfebz.xn--p1ai/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+desi+honeymoon.html
new dasix video http://sevynsunday.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SrLZ+indian+girl+sucking+her+boyfriend+s+big+cock+indian+couple.html
xxx sixi movie http://timeprogrammers.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://wowindianporn.mobi/seacrh+best+desi+porn.html
jabardast rep sex http://voiceofblythewood.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+indian+desi+sex.html
dubai sex muslimsex http://yousentadickpic.com/?outlink=https://wowindianporn.mobi/vdz+SbrC+thane+call+center+girl+mms+movies+video2porn2.html
porn live sexvideo http://simson-netzen.de/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/seacrh+friends+hot+wife.html
bulu xxx movi http://randi.fashion/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+amateur.html
x salesman sex.com http://epages.su/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Scfr+big+ass+maid+fucking+with+her+house+owner+in+doggystyle.html
xxx hdmp4 video http://axisofjustice.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+0AI+masturbation.html
xxx sax badmasti.com http://givc.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+3clip.html
sunny leone bokep http://frerice.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+a0+secretary+seduces+her+boss+and+strips+for+him.html
sexi pon hd http://aldenofnewlenox.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+nyc.html
sohpie dee xxx http://utfire.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+zCQ+hottest+babe+in+my+school+cant+believe+i+got+to+fuck+her+almondbabe.html
homemade hidden sex http://delightbaby.co.kr/engine/link.php?url=https://wowindianporn.mobi/vdz+9Gc+charitraheen+hot+adult+web+series+trailer+vdo.html
hard cood xxxvideo http://dinimiz.az/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://wowindianporn.mobi/vdz+esI+indian+muslim+aunty+hardcore+home+sex.html
video breser com http://www.informat.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S8Id+romantic+sex+in+hotel+room.html
sote samay choda http://www.suveniro.gift.su/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Sld+busty+milf+free+porn+show+on+cam+for+lover.html
apu biswas fuck http://sklad.zp.ua/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+girl+fucked+hard.html
xxx www sxa
Graceamalp 2023/02/22(12:51)
16wars sexe vedeo http://educauto.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erohardcore.info/tube-29004957-slutty-hungarian-babe-aletta-ocean-seducing-the-driver.html
बिपि शाँट विडिव http://solanki.pl/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erohardcore.info/tube-196140239-samantha-fucks-and-takes-the-cum-on-her-tits.html
dad forced xxx http://enli.go64.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-622140834-cheerleaders-alexa-and-molly.html
करीना की xxx.com http://sawtop.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erohardcore.info/tube-978840923-busty-czech-babe-pov-blowjob.html
xxx in bbbbb http://dandischool.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erohardcore.info/tube-4208102575-vixen-bffs-alex-grey-and-marley-brix-share-friends-cock-marley-brinx.html
babes5 sex videos http://podarok-gift.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-7823108577-mmf-in-the-locker-room-tina-kay.html
xxxxx video bawnloab http://buylongchamp.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erohardcore.info/tube-076760583-grupal-swingers-sex-uncensored.html
cousion wedding porn http://culturebridge.org/site/wp-content/themes/twentythirteen/redirect.php?url=https://erohardcore.info/tube-354080853-chubby-brunette-shemale-mirella-loves-hardcore-anal-sex.html
malai fucking video http://omsu.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-400470236-flat-chested-skinny-babe-is-the-master-of-dick-riding.html
hd clear xxx http://polmarket.kz/bitrix/redirect.php?goto=https://erohardcore.info/tube-226130384-playgirl-offers-her-pussy-for-teachers-fun.html
video sixe xxx http://kcman.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-3269108324-cockslut-conditioning.html
sexmioves shot teiugu http://moskva.defiletto.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-2208161-dare-dorm-hardcore.html
xxx ass4all hd http://buildingdesign.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-3388106269-locker-room-licking.html
www dokm xxx http://ochkisale.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-316730592-taylor-hearts-bizarre-lesbian-humiliation-and-boot.html
tubesex india aunty http://new.xlr.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-098880831-sexy-brown-skin-cutie-roopa-is-willing-to-try-herself-in-the-amateur-porn.html
www xxw vidou http://deborahkburand.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-0708102595-topless-beach-girls-hd-video-spycam.html
xxxvideo hd haidi http://carldowning.com/link.php?go=to&url=https://erohardcore.info/tube-7229100308-jav-fucking-machine-orgasm-6.html
xxx movi khoni http://cvsdu.com/users/authorize?return_url=https://erohardcore.info/tube-280240416-sucking-every-pleasure-from-her-wet-basement.html
www.bd sex com http://victel.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-986330571-luscious-sexy-zaya-cassidy-getting-horny.html
xxx sun loun http://leaderflushshapland.co.uk/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://erohardcore.info/tube-9240109244-alto-pete.html
japan sex vedo
Gordonnew 2023/02/22(12:05)
www xxxsex videos http://bhutantravelservice.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-513892551-step-sister-caught-stealing.html
frans blue flim http://528832.com/engine/redirect.php?url=https://eromoms.info/movie-5587106173-group-got-anal-sex-porn-parody-with-hot-teen.html
kendra kust anal http://chariotinsurancecorp.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-010334572-perky-tits-ebony-gives-head-and-railed-at-the-pawnshop.html
शेकशि मुबि हिनदि http://sierramadreweekly.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eromoms.info/movie-2334125121-shopping-4-cumm.html
sany lion x http://weeju.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eromoms.info/hard-fuck.html
xxx bihar video http://vbpoint.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-020768187-lady-fyre-rides-for-your-creampie.html
alexa grace 2019 http://psvalveservice.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-916538024-skinny-girl-anal-gape-free-teen-porn-video.html
sumigpool xxcx video http://osmiumdata.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-354918833-fuck-that-face-kaylani-lei-amelia-lyn-kaylani-lei-jonni-darkko-chris-strokes-nacho-vidal.html
xxx tip top http://nineguys.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://eromoms.info/movie-885836103-pierced-nipples-slut-boned-by-the-driver.html
brazas mom sex http://chinabusinessdaily.com/wp-content/themes/planer/go.php?https://eromoms.info/movie-208318391-fat-mature-woman-masturbating.html
hd verona vaughn http://elfutboloyopelicula.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://eromoms.info/movie-242524901-morning-after-party-amateur-sex-on-the-beach.html
porn xxx hollywood http://lapsi.denero.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-276644982-sexy-brunette-masturbates-with-dildo-playroom-dot-ml.html
xxxn videos mp4 http://silostacks.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-494168402-wonderful-and-cute-blondie-monique-alexander-licks-the-pussies-on-vacation.html
muslim bhabhi hidden http://babylove-shop.ru/bitrix/rk.php?goto=https://eromoms.info/movie-606618236-teens-vs-milfs-threesomes-black-angelica-ivana-sugar-simony-diamond-kiara-lord-tiffany-doll-anastasia-brill-koko-de-mal-minnie-manga-rocco-siffredi-yanick-shaft-k-jamaica.html
bokep jepang terlama http://howtoquitpornforgood.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/movie-2031122263-offered-a-girl-from-the-street-anal-for-money.html
macy ssens porn http://albertweb.de/wp/wp-content/plugins/phpl/redirect.php?url=https://eromoms.info/movie-294638825-danny-d-fucks-monique-alexanders-pussy-doggystyle-from-behind.html
romantic video vixen.com http://izhevsk.kupibas.ru/bitrix/rk.php?goto=https://eromoms.info/movie-762718445-bath-time-bj.html
hot desi jalwa http://devlet.com.tr/site/wp-content/plugins/ad-manager/track-click.php?out=https://eromoms.info/movie-514030098-playgirl-mesmerises-a-thick-schlong-with-sucking.html
sanam re xxx http://diggininthecrates.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-724294486-casting-ass-fuck-big-cumshoot-on-face.html
yd sex video http://lc5088.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromoms.info/german-casting.html
je vais envoyer un paquet de haschisch.
Donalddix 2023/02/22(11:35)
[url=https://probivach.ru/]Мы изучаем и учитываем потребности наших покупателей для того, чтобы наши эксперты всегда могли предложить необходимые товары как для новичков, так и для мастеров кожевенного дела с опытом. Мы закупаем и продаем только те инструменты, что прошли проверку качества непосредственно самими покупателями и имеют только положительные отзывы мастеров кожевенного дела.
Получите больше удовольствия от своего хобби с нашим инструментом![/url]
nude rape vedios
HughExesk 2023/02/22(10:42)
tammana hot sex http://linkonline.com/away.php?url=https://ganstagirls.net/videos-728964502-teen-babe-adria-rae-get-s-blackmailed-by-stepbrother.html
xxx jessica iskandar http://vidaplena.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-7482143286-tsubomi-first-timer-in-anal-sex.html
baca naruto hentai http://mememagazine.net/ccir/wp-content/themes/Grimag/go.php?https://ganstagirls.net/videos-930978224-young-brunette-guy-fucks-two-milfs-kirsten-price-and-alektra-blue.html
सेकसि फिलम नगि http://golitsyno-2.odinedu.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-626464969-big-titted-mom-sarah-jessie-rides-hard-cock-on-the-table.html
des xx video http://purepoland.com/smf/index.php?thememode=full;redirect=https://ganstagirls.net/videos-752920883-horny-amateur-teen-pov-blowjob.html
sathi bbv boobs http://todo-works.com/engine/track.php?url=https://ganstagirls.net/videos-435342631-skinny-teen-babe-deepthroats-and-banged.html
sexye moves download http://b2b.lukoil-shop.kz/bitrix/redirect.php?goto=https://ganstagirls.net/videos-309362455-trick-or-ass-said-the-horny-bunny-skyla-novea.html
hd xxxvido hinde http://spb.cafebijoux.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-357046064-busty-wife-with-pierced-nipples-gets-fucked-during-swinger-party.html
sex video karan http://phoenixtechnologies.es/blog/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.net/videos-821862450-babe-with-tattooed-fucked-her-pussy.html
family porn faking http://devlet.com.tr/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://ganstagirls.net/videos-031726180-sweet-teen-with-slim-sexy-body-fingering-on-webcam.html
tennis club xxx.com http://www.rostov-na-donu.kapri-z.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-642568712-peta-jensen-fuck-the-king.html
kajal nude image http://fourpointsriyadhkhaldia.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.net/videos-572824346-gfs-kenna-james-and-samantha-rose-finger.html
xxx movie fol http://www.domrz.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-512278994-busty-porn-actress-melody-star-enjoys-ot-tempered-lover.html
xnxx rapest video http://dtcpublicidad.es/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.net/videos-061676552-chicks-with-hairy-pussies-heidi-hanson-ruby-rayes-ride-mario-cassinis-cock.html
ओपन सेक स http://blackstoneclub.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.net/videos-243942839-quick-fuck-outdoors-with-latina-hiker.html
devadasies.com indian sex http://purepoland.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://ganstagirls.net/videos-312188054-big-titted-blondie-in-a-jacuzzi-fuck.html
xxx student daughter http://originalchicken.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstagirls.net/dark-hair.html
cock with medom http://osborneking.com/site/wp-content/themes/evidens-dark/redir.php?u=https://ganstagirls.net/videos-547242281-piss-covers-slutss-face-while-other-guy-pummels-her-wet-pussy.html
remy lacronix realitikings http://tcbtonline.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-430838530-hot-but-stupid-bitch-tries-to-hock-a-worthless-bugle.html
sneha sexsi chut http://feathersco.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-17003802-tattooed-teen-blondie-gets-it-off-on-anal-fucking.html
chudai hindi audio
JesusErarf 2023/02/22(10:02)
bhojpuri sunny xx http://www.szdk.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5D4s-exotic-brunette-plays-with-perfect-smooth-pussy-in-shower-with-shower-masturbation-and-female-masturbation.html
kriti kharbanda xxx.in http://bimetakmilisos.com/wp-content/themes/planer/go.php?https://indianmovs.info/tube-44r-husband-and-wife.html
xxx six india http://csre4u.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Kqz-hardcore-fuck-of-south-indian-padma.html
cry black xxx http://groovydoobiepapers.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-caught-doing.html
king queen xxx http://qirim-vilayeti.org/blog/wp-content/themes/begin5.2/inc/go.php?url=https://indianmovs.info/too-indian-naked.html
sex xxx vidhd http://mail.odessa-opt.com/bitrix/rk.php?goto=https://indianmovs.info/too-sexy-not.html
hot mom sex. http://therothschild.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://indianmovs.info/too-xvideo.html
malika sherawat xxxphoto http://cakissime.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-cock-licking.html
big cock elephant http://uvinal-shop.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-lbU-village-nude-sex-video-hot-girl-with-lover.html
raj vep xxx http://graphictec.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-3-tits.html
younger chuda chudi http://sat-kaz.kz/bitrix/rk.php?goto=https://indianmovs.info/too-car-girl.html
king sexy videos http://szydelkowe-chwile.pl/engine/go.php?url=https://indianmovs.info/too-amateursex.html
ओल डपोर न http://alfateh.by/bitrix/rk.php?goto=https://indianmovs.info/too-beach-sex-voyeur.html
tai ko choda http://67d.us/__media__/js/netsoltrademark.php?d=indianmovs.info/too-mom-me.html
brazzers sexy trailers http://proimexlegacy.com/wp-content/themes/planer/go.php?https://indianmovs.info/tube-ySF-horny-romance-in-dark-room.html
xxsex japan sex http://xn--80aearigfg1a5a1job.xn--p1ai/bitrix/rk.php?goto=https://indianmovs.info/tube-49-big-tits-school-girl-screams-in-pleasure.html
aliya batt xnxx.com http://shortsalesattorneys.org/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5bgt-today-exclusive-desi-mallu-bhabhi-bathing.html
xnxxxi in video http://ua.webclinic.eu/bitrix/redirect.php?goto=https://indianmovs.info/tube-elc-mature-lady-india-summer-like-big-cock-and-love-hard-sex-clip-17.html
sophia leone police http://tirechalet.ca/wp/wp-content/themes/prostore/go.php?https://indianmovs.info/tube-ctu-hindi-free-sex-video-clear-hindi-audio.html
xxx saniliwan video http://placetolive.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-56mp-horny-milf-step-aunt-with-boy-geile-milf-stieftante-mit-boy-indian-aunty-bbw-milf-bbw-wife.html
atli sex xxx
Eleanorjub 2023/02/22(08:31)
download video teen http://kussa.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/vid-664112163-double-speculum-compilation-jada-stevens-roxy-raye-sheena-shaw-chanel-preston-kelly-divine-anikka-albrite.html
hairy village sex http://1405mine.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/golf.html
shortest 3gp porno http://zwijndrechtcars.be/plugins/guestbook/go.php?url=https://pimpmpegs.net/vid-862133799-busty-blonde-mom-cory-chase-helps-daughter-sidney-cole-achieve-real-orgasm.html
porn indonesia sex http://ketoinsight.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmpegs.net/vid-589139364-big-juggs-gf-first-time-anal-sex-on-cam.html
porn asian diary http://renaissancequartet.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.net/vid-943026617-slutty-playgirl-is-licked-and-gangbanged-very-well.html
bains bado xx http://karatcomp.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-058823404-pretty-teen-a-lucky-grandpa-pissing-on-each-other.html
wapdam xxx com. http://usaboxing.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-8160144052-smiley-super-cute-shawty-oral-in-car.html
malayalam masala hdxxx http://cleanoutsquad.com/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmpegs.net/vid-620564657-tanned-brunette-bombshell-jynx-maze-pokes-her-asshole-with-metal-dildo.html
beautiful sex film http://webbizbox.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-271669162-sweet-latina-nautica-thorn-spreads-her-legs-for-cunnilingus.html
sex movie blackhot http://hzfxyy.com/engine/link.php?url=https://pimpmpegs.net/vid-126820713-horny-european-whores-in-a-3some.html
tik tok sexcom http://bodw.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.net/vid-191728936-guys-sticky-love-butter-is-all-over-beautys-face.html
hindi chuda chudi http://commercial.vw-avtomir-vrn.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-5395182348-mom-s-friend-came-by-and-fucked-me.html
stuck sex videos http://incredsec.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-182140896-step-dad-is-hooked-to-her-butthole.html
xxx.foll hd video2017 http://zlatoust.kolesa-darom.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/russian-mature.html
bhatharoom xxx.com indian http://avtobaza2.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-065549616-maddy-oreilly-drilled-by-big-hard-cock.html
xxx porn vedeos.com http://babybjornservice.com/wp-content/themes/planer/go.php?https://pimpmpegs.net/vid-4746172398-fucked-my-ute-girlfriend-on-the-kitchen-table.html
चाची की बीएफ http://matrixone.biz/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-894969105-big-ass-ebony-chick-pussy-pounded-super-hard-in-pov.html
xxx desimal video http://treasurehundred.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-2602173083-tie-me-up-please-part-2.html
blackd.com hd porn http://vorortrabatz.de/wp-content/themes/begin0607/inc/go.php?url=https://pimpmpegs.net/vid-787359019-cheerleaders-love-the-hard-cock.html
saniliyo sex hd http://web-me.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-308861422-sweet-teen-girl-next-door-named-alysa-fucking-hardcore-in-anal-pounding-video.html
xxxhot capal hd
GeorgeJanny 2023/02/22(08:12)
chhaka sexi vid http://idcomm.biz/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstagirls.com/xxx-020878344-adorable-and-busty-redhead-jessica-rabbit-sucks-latino-dick.html
fist xxx video http://01023731523.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.com/xxx-956038104-babe-is-taming-men-weenie-with-wild-cowgirl-riding.html
xxx video england http://jfyys.com/go.php?url=https://ganstagirls.com/xxx-149912046-amazing-latino-babe-emanuele-fucking-at-the-pool.html
xxx sc indan http://tambov.hypmag.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-389146293-reality-hardcore-sex-action.html
xnxx com badmasti http://mpt.nanocad.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-688818141-honey-luau-fucked-hard-by-sergio.html
मूवी सेक सी http://ac-personal.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-1377128115-creampie-surprise-%E2%80%93-misha-cross.html
chaines xxx videos http://jstowel.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://ganstagirls.com/xxx-0164149191-cock-craving-demi-sutra-gets-what-she-needs.html
boys women xxx http://engagemillcreek.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-731642508-one-of-these-hotties-gives-head-to-a-stripper.html
schooli garl xxxx http://phothifusion.com/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.com/xxx-558518670-kanon-bath-time.html
afrikan baby xxx http://starteskuvo.hu/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://ganstagirls.com/xxx-7765188102-french-teen-first-casting-and-fuck-hidden-cam-time-bondage.html
nuru massage xxlx http://ehefueralle.de/users/authorize?return_url=https://ganstagirls.com/xxx-847026189-sweet-melody-jordan-fucking.html
hd fiking video http://edu.ronktd.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-472678578-sexy-girls-in-short-skirts-touching-each-other-nipples.html
reapsing sex videos http://lifetimefitnessfinancial.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-260334819-hot-curvy-school-girl-wants-some-cock-on-webcam.html
download madison ivy http://hamiltonislandweddingsgiftregistry.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstagirls.com/xxx-809816382-erica-loves-body-rub-phone-sex-and-hot-anal-from-masseur.html
busty girls meyzo http://blog-conso.com/engine/go.php?url=https://ganstagirls.com/xxx-495556695-darling-tames-dude-pecker-with-her-erotic-riding.html
first time sixesvidoes http://ecole-online.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/tall.html
xxx hot vedyo http://wecoll.com/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-6637163337-french-angel-emily-gets-double-penetrated-outdoors.html
sex vidio indonesia http://sl-conseil.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://ganstagirls.com/xxx-598530735-hawt-babe-babe-is-delighting-guy-with-oral-sex.html
shopia lione beeg http://100yearslab.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstagirls.com/xxx-764114112-lesbian-party-with-abbie-cat-aleska-diamond-aletta-ocean.html
mom hq sex http://www.aroga.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-020878344-adorable-and-busty-redhead-jessica-rabbit-sucks-latino-dick.html
xxx sexy dawnlood
JeremiahGueds 2023/02/22(07:58)
hd sixxe vide http://accountants-advantage.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/sdH/desi-village-guy-pressing-boobs-of-19-years-old-school-classmate
xxxfulk hd video http://emkmusical.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freshindianporn.net/bd/wife-hairy-pussy
big butt mera http://hlyd-cs.com/AuroraWeb/Account/SwitchView?returnUrl=https://freshindianporn.net/bd/indian-house
xxyyxx xnxx com http://brighterbank.com/engine/redirect.php?url=https://freshindianporn.net/moo/AyhK/sexy-indian-babe-records-her-sexy-selfie-for-lover
sxsi video bangl http://www.oyoung.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/69C/genuine-arabian-amateur-receives-mammoth-euro-fuck-dick
young hot fuk http://budvnorme.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/ARgS/desi-couple-bathroom-sex-clip
काजोल का चोदाई http://baza-vaza.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/antarvasna
xxx hot watch http://www.studioer.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/f14/indian-girl-sits-on-checkered-floor-and-masturbates-her-muff
brizza sex videos http://biohimic.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/A613/indian-poor-girl-selling-a-mango-and-hard-fucking
xxxnx sex yoga http://asia-wholesale.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/punjabi-aunty
xn sex com http://kaulindia.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/college-girl-first
hot mom 3xx http://vlan.pro/bitrix/redirect.php?goto=https://freshindianporn.net/bd/spanked
nicolas shea hd http://kanekoshoukai.net/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/bd/anal
big booobs xxxx http://800-2468-win.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/next
hndi xxx www.com http://www.fxinvest.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/hot-sexy-kiss
tubidy sex videoswap http://rgstock.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/to-girls
shabdkosh porn hd http://cok-ocks.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/0u5/mallu-villager-hidden-sex-scandal
anna claire porn http://gamepalace.co/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://freshindianporn.net/bd/ansari
college grll six http://relife.us/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freshindianporn.net/moo/WHX/hot-hindi-bhabhi-showing-off-fuck-video
old porn sexyvideo http://treasurecoach.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://freshindianporn.net/moo/A5YP/pk-sexy-bhabi-show-her-big-boobs
xxx bulu sanilean
GeoffreyPew 2023/02/22(07:26)
xxx mp4 snnuy http://distaline.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-962272897-tattoed-brunette-ava-addams-sucks-strong-dick.html
fuck videos come http://summit-biotech.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-58031937-sultry-sexy-dido-angel-surprises-her-lover-with-a-long-wet-blowjob-and-gives-him-a-stiffie-ride.html
crytal condem xvideo http://annalieselemmon.com/r?url=https://ganstavideos.info/xxx-468422167-teen-lesbian-babes-at-play.html
xxx sacxy video http://vrn.myhoms.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-871618931-marvelous-babe-blue-angel-is-playing-with-her-toy.html
www.downloading sex video.com http://christmasblogging.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-374398812-sex-hungry-milf-rides-meety-dick-in-reverse-cowgirl-pose.html
xx viedeo xx http://scopimedical.com/engine/go.php?url=https://ganstavideos.info/xxx-431640773-watched-holly-hendrix-as-her-tutor-sean-fucked-her-from-behind.html
flm porno india http://x2o.eu/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstavideos.info/xxx-568212003-buxom-milf-ava-addams-gets-her-perky-nipples-sucked.html
fucking havoc hailey http://petsmedstore.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-9748161464-teen-pissing-lesbians-pee-in-mouth-8.html
420 sex videos300 http://instahappy.com/_/pub/textlink/371?url=https://ganstavideos.info/xxx-011654414-gina-valentina-takes-a-huge-cock-in-her-mouth.html
cozy sex video http://adm-tomari.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-613450918-sex-day-with-pornstar-blue-angel.html
8 ten xxx http://roswellurgentcarecenter.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-354886545-tender-teen-isabella-gives-blowjob-and-gets-her-pussy-fucked.html
बीएफ सिक स http://sdexpert.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-291672777-omahotel-crazy-grandma-pictures-compilation.html
xxx odi video http://orenburg.defiletto.ru/bitrix/redirect.php?goto=https://ganstavideos.info/mature--young.html
bda land sex http://bioplease.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-748854305-timid-girls-first-time.html
xnxx with gulalay http://mebelgood54.ru/bitrix/redirect.php?goto=https://ganstavideos.info/asian-lesbian.html
forced touching tits http://doingdefi.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-649782277-pussy-eat-out-with-sultry-brunettes-angelica-heart-and-black-angelika.html
sanjana mms vodeos http://www.server-cisco.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-19671431-busty-pissing-babe-toying-ass-and-rubbing-box.html
xxxd video teacher http://orces.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.info/xxx-632052639-anal-insertions-black-ass-rammed-rough.html
sunnyleon sexy porn http://magnetiz.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.info/xxx-863426122-blonde-lesbian-licks-pale-pussy.html
asian xxx vidieo http://alcoteachersfcu.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-220974276-shaved-teen-amateur-and-super-hot-xxx-i-told-him-we-should-get-going.html
beign 18plus vedio
GavinimakY 2023/02/22(06:38)
www ham star.com http://xn----htbsflfhekgj.xn--p1ai/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-921892614-experienced-blond-whore-gives-a-head-like-a-vacuum-cleaner.html
ficuking 15 video http://x2o.eu/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://porn-tube-home.net/mv-9564145536-truth-or-bare-%E2%80%93-liv-wild.html
సెక స మరాటి http://www.surgeryquestion.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-8126151711-monster-cock-boss-rough-fuck-teen-maid-when-wife-away.html
priya ray mp4 http://jntsm.com/site/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-677072841-nice-and-wet.html
boor bf xxx http://kabeldom.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-837632205-fotzen-schleim.html
super sex grandpa.com.3gp http://jinbas.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://porn-tube-home.net/mv-42968898-nubile-films-puffy-nipples.html
balu xxx vdo http://valuecarloans.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-1010111430-lillyhallcandicedareandgiannadiordriversseat.html
jony since xnxx.com http://autorafuna.com/search/?mode=bn_ad&url=https://porn-tube-home.net/mv-934921620-krissy-lynn-christian-in-house-wife-1-on-1.html
heroine laya sex http://ecareshare.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-602644197-fuck-extra-big-tits-slutty-whore-jazmyn.html
sex vidoes donlod http://chelgaz.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/fishnet.html
xxx elekatrek masen http://jesseai.com/get.php?goto=https://porn-tube-home.net/vegetable.html
video massage 18 http://thebeautyhaven.com/engine/redirect.php?url=https://porn-tube-home.net/mv-531837660-chunky-hot-blonde-pounds-her-hole-on-cam.html
wwwxxx bro sis http://wita.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-364589865-czech-slut-carmen-blond-plays-with-banana.html
teens sex videos http://daconn.com/away?to=https://porn-tube-home.net/mv-350236068-hitch-hikers-alexis-and-alyssa-have-sex.html
brazil sleeping hot http://eastvalleyendocrinology.com/minogami/topics/145/logging?url=https://porn-tube-home.net/mv-3644167230-russian-blonde-does-lusty-anal-sex.html
mia khalifa wap.com http://zfgerenabarrena.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-812687241-cute-brunette-whores-diamond-kitty-valerie-kay-gets-fucked-on-the-couch.html
aleata ocent badwap http://hopperdehop.be/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://porn-tube-home.net/oral.html
xxx hd balatkar http://mylifewithadam.com/redirect/78?url=https://porn-tube-home.net/mv-717694215-mesmerizing-lela-star-eats-and-tickles-the-wet-cunt-of-horny-diana-doll.html
sunny white porn http://gpp.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://porn-tube-home.net/mv-1639101441-japanese-cfnm-cumshot.html
chubby servant porn http://orenburg.profdst.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-294757410-tiffany-watson-hd-porn-videos.html
alisa rubleva xnxx
JakeMiz 2023/02/22(06:07)
porn sexy jordi. http://impregum.stomatorg.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-325044504-busty-milf-brandi-love-crazy-threesome-on-massage-table.html
poron sex nindean http://tarabursey.com/includes/statsaver.php?type=kt&id=8517&url=https://stripmpegs.com/player-593610309-big-tittied-kyra-hot-knows-how-to-suck-dicks.html
hd xnxxxx videos http://comfi.md/t.aspx?S=88&URL=https://stripmpegs.com/player-96717699-tsukushi-performing-an-amazing-solo-action.html
porn indo arisan http://dixxip.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-142353783-amazing-cfnm-hotel-room-sex-with-hot-asian-maid.html
images suhhy xxx http://buchhandlung-volk.de/site/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.com/player-615424950-kitana-lure-takes-a-dick-deep-inside-her-tight-round-ass.html
zzzz xxx com http://intellazone.com/go.php?gogo=https://stripmpegs.com/player-584363781-curly-haired-blonde-bitch-jessica-drake-takes-a-ride-on-white-cock.html
kichen rep sex http://edhistorica.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://stripmpegs.com/pussylips.html
xnxx hd black http://ginza-et-kyoto.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-018175617-kinky-not-pretty-brunette-michelle-divine-gets-banged-doggy.html
सेकसी बुलू मुबी http://sapienticity.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-5875122114-naughty-office-%E2%80%93-ariana-marie-emily-willis-sofi-ryan.html
miomalkova sex videos http://mjlstudiosphotography.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-764336511-hot-sisi-loves-throating-and-fucking-in-pov.html
free fucking vidio http://indiandentalsupplier.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.com/player-116966187-busty-blonde-milf-brooke-haven-doggy-style-and-eats-cum.html
mia malkova airsex http://severodvinsk.fermo.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-267735879-hot-amateur-blonde-passenger-rough-anal-sex-in-the-taxi.html
boor ki xx http://miningltd.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-559832175-horny-wife-eats-my-cum-while-she-supposed-to-be-at-work.html
porn hindi meaning http://legalaward.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-197820180-mia-khalifa-means-business.html
yes please porne http://kontis.pro/bitrix/rk.php?goto=https://stripmpegs.com/player-312868269-college-slut-with-small-tits-danica-dillion-fucks-in-the-classroom.html
house whife pron http://mana-andhra.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://stripmpegs.com/player-213163713-teen-nurse-gives-prostate-exam-while-expertly-milking-patients-cock.html
dick hq xxx http://mmlnj.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-225551943-busty-lesbian-milf-tribbing-with-teen.html
anushka sen pussy http://moneysafehaven.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-591449400-horny-mature-slut-anal-fucked-with-big-cock.html
gurda sexi video http://www.kidsaward.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-035323155-overly-horny-maid-services-her-ass-with-a-dildo.html
daily fuck me http://bbg.co.uk/engine/redirect.php?url=https://stripmpegs.com/player-678548250-sarah-vandella-takes-it-hard-from-behind.html
blacksprut сайт
Andrewbople 2023/02/22(05:42)
[url=https://blacksprut2darknet.online/]blacksprut зеркало тор[/url] - blacksprut вход, блэкспрут площадка
hd fucked china
JohnEsold 2023/02/22(04:26)
bhojpuri actress poran.photo http://migark.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LaAL_hottest_desi_xxx_babe_fucking_with_her_horny_teacher_mms.html
telugu kidnaping xxx http://lbitech.com/redirect.php?blog_id=369052&entry_url=https://privateindianmovies.net/to_Lpe4_payal_bhabhi_with_xswingxxx.html
indianhd porn video http://corvetteoutlet.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_busty_babe.html
xxxii video 19 http://tpstrogino.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_UI7_desi_girl_waits_for_lover_to_fuck_her_cunt.html
repp hardcore porn http://tekutekukyoto.com/go.php?url=https://privateindianmovies.net/seacrh_caught_and_blackmailed.html
malavn sex vidio.com http://zarbock.de/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/to_LTgu_young_couple_homemade_couple_sex_mms.html
pawan xxx police http://job.mirmebely.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_desi_gaand.html
young sexy massage http://tule.samosa.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_yfl_married_indians_having_sex_at_home.html
porno khalid yousef http://whouknow.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_neha.html
aligarh sexy film http://amickfars.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LQ88_hot_desi_porn_girl_flaunting_her_nude_body_stimulating_video.html
kera xxx vidio http://kemerovo.gift.su/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_blow_girls.html
xxx video dawothd http://viewmlshomes.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LPui_desi_neha_bhabhi_dildo_and_milking_indian_bhabhi.html
full hd brazer http://m.infracom.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_Y52_desi_chick_in_a_red_dress_performs_a_sex_show_with_xxx_tits_and_vagina.html
apetube hot mom http://artpole-tver.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_6xd_swathi_naidu_licking_her_big_tits.html
film porno turki http://www.karnaval-maskarad.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_didi_ko_choda.html
shcool garls sax.com http://empty-page.com/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_skinnybrunettegirl.html
तेल लगाकर चोदा http://kuhatpodano.ru/redirect?goto=https://privateindianmovies.net/to_Lbn9_hot_bhabi_has_sex_with_her_husband_and_friend_group_sex_deshi_indian_xxx_porn_xvideos.html
groop sex 1man http://ru-online-billing-services.alawar.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_l1c_northindian_aunty_quick_fuck_and_blowjob.html
any sex.in hd.com http://ogdenvalley.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LsxE_sri_lanka_step_sister_asked_for_started_sex_with_condem_slsexystrips.html
banla soda sodi http://stateslisting.com/elvis/go.php?url=https://privateindianmovies.net/to_YNx_desi_wife_performs_a_sex_show_flashing_her_xxx_sized_boobs_on_camera.html
xxx video sung
FrancisCob 2023/02/22(04:00)
www xxx sxy http://china-renda.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-82406814-big-tits-latina-outdoor-blowjob-and-cock-ride.html
gonzo sex japan http://001hb.net/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.porn/mov-540718619-blondie-bianka-lovely-having-lesbian-sex.html
xnxn page 8 http://dasblau.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.porn/mov-608029930-nasty-amateur-blonde-girl-in-sexy-lingerie-fucked-by-sex-machine.html
hard sex xxxxx http://elvs.su/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-940930656-asian-lesbians-in-kimonos-fingering-pussies-in-close-up-action.html
र पोन 300 http://pinkforkmedia.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-662962987-sex-tourist-finds-amazing-young-latina.html
hindi xxnvedos 16shal http://cczfqc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.porn/mov-538125036-raven-willing-to-experience-sex-with-a-vampire.html
videos in xxx http://vaqueroenergyinc.info/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-434623038-hot-spring-bathing-sex-couples.html
shcool sex gla http://powelladminsolutions.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-646029268-perfect-body-girl-topless-on-the-beach.html
xxx hot 2015 http://next-logistics.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-8374135524-a-reason-your-cousin-shouldn-t-live-with-you.html
family fuck squirts https://www.vinsnaturels.fr/search/?mode=bn_ad&url=https://tubepatrol.porn/mov-599876284-appealing-japanese-model-mizuho-tada-works-her-calendar-photo-shoot.html
bff video3 xxx http://wallcares.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.porn/mov-743659579-bbc-destroying-big-ass-slut-part-1.html
videos sex jav http://meltingco.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tubepatrol.porn/mov-501486006-submissive-buxom-chick-sybil-hawthorne-gets-a-wooden-stick-in-her-mouth.html
sani leoni xxx.com http://8ththoughtexperience.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.porn/mov-687246806-perky-joseline-kelly-fucks-in-classroom.html
3gp com hd http://tangpanda.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-5113186252-shake-it-shake-my-booty.html
dard bhari xxx http://adwokaciranking.pl/get.php?url=https://tubepatrol.porn/mov-875481172-dad-s-free-sex-show-live-on-queerscamscom.html
china x video http://ohv.se/site/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.porn/mov-960717424-lovely-jenna-sweet-masturbating-her-pussy-with-toys-and-fingers.html
dani lion xxx.com http://centrecharliechaplin.com/away.php?s=https://tubepatrol.porn/mov-977241593-honey-widens-legs-for-hardcore-treatment.html
sex la sport http://stavsoien.no/redirect.php?url=https://tubepatrol.porn/mov-36340417-big-breasted-babe-rammed-hard-by-two-cocks.html
xax vidios hd http://devlet.com.tr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.porn/mov-713077628-amy-brooke-and-her-roomate-fuck-in-order-to-get-warmer.html
goan video sex http://empresalider.com/site/wp-content/themes/prostore/go.php?https://tubepatrol.porn/mov-777570346-stunningly-shaped-slut-ava-addams-shows-off-her-curves-and-delicious-boobs.html
husband friendxxxwife movie
Haydenbek 2023/02/22(03:33)
amit pachori sex http://dezigndiva.com/link/619-1112492/?link=https://eromyporn.info/video-926623735-brunette-3d-hentai-bitch-suck-dick.html
sex videos inadan http://metalwind.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://eromyporn.info/video-635419923-noisy-redhead-neesa-hobbles-over-sweet-pecker.html
bufak thailand bokep http://zelenogorsk.mongolshop.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-058212752-tristyn-kennedy-jordan-ash-in-my-dad-shot-girlfriend.html
choda chodi xxxxx http://bladesandbows.co.uk/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eromyporn.info/video-050072429-fabulous-sindy-rose-polishes-the-dick-with-her-mouth-after-anal-sex.html
wwwxxx hindi 2019 http://trashmere.us/__media__/js/netsoltrademark.php?d=eromyporn.info/video-795220245-hirsute-redhead-banged-pov-to-cumshot.html
neha malik fuck http://newbedfordmedicalmarijuana.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-533648113-megumi-haruka-enjoys-two-men-to-fuck-her-good.html
3gp chaena xxx http://wanderlustingypsy.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eromyporn.info/video-347663061-teen-solo-dildo-squirt-hd-cherie-deville-in-impregnated-by-my.html
10 salki sexvideo http://etchify.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eromyporn.info/secretary.html
hd chutt chudai http://ndaindental.co.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/video-929868204-hot-turkish-babe-with-big-tits-loves-pleasuring-fat-cock.html
रोमांस xxx sunny http://bac91.de/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-907879353-slim-and-almost-titless-japanese-secretary-gets-her-pussy-fingered-in-the-office.html
xxxbf iandian video http://xn--80afuomr.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/video-621552572-fucking-in-natures-garb-smooth-pussy.html
tal sex video http://phpit.net/__media__/js/netsoltrademark.php?d=eromyporn.info/beurette.html
xxx sone lyaone http://viptruckcenter.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-142115898-eva-lovia-getting-her-moist-twat-drilled-on-the-bench.html
brazzers veadio download http://one-win.ru/bitrix/rk.php?goto=https://eromyporn.info/video-455774827-kelly-divine-and-kristina-rose-are-demonstrating-their-delicious-booties.html
berzzer miya kalifa http://metalsangazetesi.com/ra.asp?url=https://eromyporn.info/video-418187112-brandi-love-big-tits-milf-deep-throating-and-fucking-dildo.html
www.xxx english marwadi.com http://51-grad.de/link.asp?url=https://eromyporn.info/video-430164687-sexy-blonde-dolly-teena-drills-her-perfect-pussy-with-huge-dildo.html
nude couple romance http://gohaveit.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://eromyporn.info/video-077225653-sexy-teen-gives-a-handjob.html
saal ki bf http://outlandersport.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://eromyporn.info/video-804145366-hot-eurobabe-drilled-in-public-for-money.html
brazeer step mom http://sendmylocation.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-408115518-frivolous-emma-butt-baths-her-huge-shirtful.html
huge titc xxx http://theoian.com/click.asp?Url=https://eromyporn.info/video-467225888-amateur-anal-with-cum-in-ass.html
www indianforcesexvideo com
JesusErarf 2023/02/22(03:08)
tochar sex video http://robertasdreamworld.blogspot.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://indianmovs.info/tube-KuT-sexy-girl-on-stockings.html
new fast nigtsax.com http://modus.gorodarmavir.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-friend-creampie.html
mallu midnight sex http://citycenter15.us/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5cO8-sumona-super-ht-navel-show-our-beautiful-village-and-village.html
puki tebal video http://omgtu.tech/bitrix/rk.php?goto=https://indianmovs.info/too-girl-cum.html
xxx police bala http://serrandeonline.it/go.php?url=https://indianmovs.info/tube-5wud-sexy-rubi-on-the-screen-again-after-a-lon-gap.html
xxx vedeo nagaland http://collegesrank.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-saheli-ko-choda.html
school sex come http://tehnari.ru/blog/wp-content/themes/prostore/go.php?https://indianmovs.info/too-desiwife.html
sex hd suddenly http://noaim.info/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://indianmovs.info/tube-5YjZ-desi-amateur-beautiful-girl-was-nicely-fucked-by-her-indian-boss.html
sixy videos ful http://zarabotok1000.pro-volsk.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5zuc-desi-aunty-porn.html
stuck and fucked http://programmplus.ru/bitrix/rk.php?goto=https://indianmovs.info/too-coГ±os-peludos.html
desi anal mouning http://infochit.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://indianmovs.info/tube-57-hot-chubby-girl-fucked-by-neighbor-in-cowgirl-and-doggy-style.html
fucking videos new http://aloftchemicals.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-deep-ass.html
kijal xxx video http://bc-tentelhoff.ru/bitrix/rk.php?goto=https://indianmovs.info/too-efucking.html
gales boy sex.com http://most-krymskiy.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-nOe-fucking-tight-gand-of-sexy-hindi-girl.html
xxx sex xxxxxvideo http://www.magnetwords.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-eJZ-indian-desi-hindi-bhabhi-seduce-her-office-boy-hot-desi-village-aunty-fucking-by-sister-son-hot-aunty-fucking-by-lily-husband.html
shasha gire xxx http://blandingdirtwork.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-ZcH-teens-homemade.html
most romance xxx http://cardo-argentato.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-willow-ryder.html
long pinessex videos http://surfstix.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-busty-babe.html
hd sex films http://acpit.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-mHg-horny-bhabhi-fucking-the-room-service-guy-in-the-hotel-room.html
sn xxxxx sex http://http://www.univ-antilles.fr/recherche/structures-de-recherche//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-IwG-indian-mother-shows-tits.html
hotel weter porn
HarryEndot 2023/02/22(02:47)
international sex com http://organicorient.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-330670568-fucking-tha-police.html
home xxx video http://havazona.com/blog/wp-content/themes/prostore/go.php?https://erosologirls.info/videos-267220221-busty-amateur-babe-anal-fucks-pov.html
www.mom basera com http://lincolncountysheriffms.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-221260454-sexy-college-babe-kimber-plays-with-round-boobs-and-fingers-pussy.html
japanis son porn http://zcjsw.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erosologirls.info/videos-4284108358-horny-dude-tunnels-cunt-and-asshole-with-his-big-ramrod.html
sax vdo new http://nolimits.de/store/clicks.php?partner=sbgerlinkd&page=https://erosologirls.info/videos-672640660-milana-fox-has-a-casting-couch-encounter.html
xxx mota lnd http://original.lalapaluza.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-762350651-super-sexy-brunette-in-hot-lingerie-webcam.html
sunny xlxx com http://mparkncar.co.kr/gurteen/gurteen.nsf/redirect?openagent&url=https://erosologirls.info/amateur-interracial-sex.html
चूत को चटा http://wontwothree.net/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://erosologirls.info/videos-670780568-hot-tempered-cow-girl-donna-red-go-mad-being-on-the-top.html
what is cunnigus http://metalsangazetesi.com/wp-content/plugins/topcsstools/redir.php?u=https://erosologirls.info/videos-473030072-japanese-with-sexy-marangos-masturbates-with-toys.html
xxxxx video downlaod http://heaco.ua/bitrix/rk.php?goto=https://erosologirls.info/videos-6605109693-ella-ripley-laney-day-sex-tape-pt-3.html
wwe.com xxx video http://kursk.goldweb.org/bitrix/redirect.php?goto=https://erosologirls.info/videos-603290508-lola-blows-the-dick-in-a-car.html
amerecan lokal sex http://by-mall.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-669140626-hunk-is-giving-playgirl-a-wet-crack-loving-act.html
xxx video amreca http://md-rhesus.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-295340192-blanche-bradburry-twerks-her-bubble-butt-on-a-cock.html
sanny leane xxx http://b3ee.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erosologirls.info/javascript:stub()
xx video napali http://ofice-life.ru/ccir/wp-content/themes/Grimag/go.php?https://erosologirls.info/videos-369610946-the-bang-bus-crew-picks-up-a-beautiful-latina.html
sex sexy hd http://pleq.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-456530868-merciless-groupsex-excites-euro-hotties-to-max.html
paloma neves xxx http://bigeasyhits.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-805510669-bailey-hanna-james-brossman-nick-lang-fuck.html
jerk video porn http://gastrosite.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-313080878-voracious-sluts-harley-quin-and-her-brunette-friend-fuck-in-a-hot-foursome.html
newxxx videos free http://nittygritty.se/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erosologirls.info/videos-930230807-big-boob-teen-girl-peeing-and-playing-in-bathroom.html
sex weather radar http://orces.com/store/clicks.php?partner=sbgerlinkd&page=https://erosologirls.info/videos-259440733-try-anal-fisting-lesbian-double-anal-fistfuck.html
pussy mom lipeshd
JeremiahGueds 2023/02/22(00:59)
amrka ki sexy http://genuine.eu/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freshindianporn.net/bd/boobs-groped
rekha xxx fucking http://commercialflooring.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/ruhi
bazaar bf videos http://abgedrehtewelt.de/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freshindianporn.net/bd/bath
fati chut chut http://seton.or.kr/wp-content/plugins/myredirect/redirect.php?url=https://freshindianporn.net/bd/huge-blowjob
srilanka yaung babesex.com http://onehealthtimes.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Atc2/indian-sexy-bhabhi-hardcore-fucking-viral-porn
saskia gotik sex http://hetcircus.be/engine/link.php?url=https://freshindianporn.net/moo/Ak4V/i-fucking-my-sexy-step-sisters-friend-she-is-very-hot-and-boobs-verry-big-nd-sexy
jonghle xxx vidou.com http://eeevv.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/indian-aunty
xxxnx mal chuna http://https://brotorrent.net:443/go.php?url=https://freshindianporn.net/bd/desi-nude
nokarani xxx poran http://thompsonslighting.co.uk/GetAuthCookie?returnUrl=https://freshindianporn.net/bd/indian-bollywood
punam kumari xxx http://invoke.fr/go.php?url=https://freshindianporn.net/moo/AnUU/cute-desi-college-girl-shows-her-hairy-pussy
ridhima pandit porn http://whitestudio.ua/bitrix/redirect.php?goto=https://freshindianporn.net/moo/IB/big-ass-puertorican-ended-up-a-crazy-shower-fuck-with-a-tittyfuck
xxx video plan http://inspirerepair.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/देवर-а¤а¤ѕа¤аҐЂ-सेक्स-मस्ती
kutiya aadmi sexy http://images.google.com.br/url?q=https://freshindianporn.net/moo/Axrq/bhojpuri-outdoor-group-sex
xxx video ed http://promoseekers.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://freshindianporn.net/moo/AK7N/bhabhi-affair-video-call-show-mms-vid
xxx hot caxe http://saratov.technosouz.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Am2q/newly-married-desi-couple-jacuzzi-sex-2
xxx movie bangla http://atlanticaccessibility.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/V38/houston-nri-college-girl-exposed-her-naked-beauty-on-demand
xxx ponr vidio http://elcotel.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/TZ9/god-mein-uthaya-old
porn star ind http://itmustbetime.com/engine/redirect.php?url=https://freshindianporn.net/bd/busted
xxx katrein kafaxxx http://lexibellevents.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/indian-nepali
refa sexy xxx http://clip.jazznoir.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Af8/indian-busty-aunty-fucked-in-doggy-style
raiza wilson nude
Haleykat 2023/02/22(00:22)
ful mube xxx http://iphotels.com.tr/site/wp-content/themes/evidens-dark/redir.php?u=https://ganstagirls.com/xxx-9746104401-privatecom-busty-lucia-love-is-not-afraid-of-atm.html
indian farmhouse brazzers http://fsconcrete.com/13/rl_out.cgi?id=hpafw&url=https://ganstagirls.com/xxx-418314276-anal-desire-valentina-nappi-mandy-muse-gabriella-paltrova-karlee-grey-mike-adriano-shane-deisel.html
runa laila sex http://shoppingporn.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-206310879-backroom-pussy-for-a-pass.html
suhhy xxx 2017 http://governanceguru.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-850444119-samantha-rone-begging-for-rough-anal-fuck.html
tamil first timefakking http://ydmpcj.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.com/xxx-975676644-here-you-are-my-busty-whore-angel-audrey-bitoni-gets-fucked.html
xxxx odia desi http://anzhero-sudzhensk.listogib.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-792674901-wearing-leather-underwear-asian-chick-maria-ozawa-gets-pleased-by-two-cocks.html
bhojpuri kompoz me http://zhanglihuai.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstagirls.com/xxx-674924193-horny-bbw-milf-pov-riding.html
dp surprise wife http://soundpia.co.kr/?wptouch_switch=mobile&redirect=https://ganstagirls.com/xxx-588024522-black-ghetto-slut-mouth-fucked-and-face-rubbed-in-her-own-spit.html
waptrick xxx sex http://qstyle.co/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-976934025-ravishing-hardcore-for-sleazy%C2%A0tsubasa-aihara.html
फसट टाईमxxx विडीवो http://msk9.prostitutki-red.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-179866728-agedlove-sam-bourne-and-lily-may-hardcore-fuck.html
69 download porn http://fashionbyclaire-marie.co.uk/link.php?to=https://ganstagirls.com/first-time-anal.html
beeg xxx bp http://babybettingpool.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.com/xxx-076548321-blondie-likes-fast-ombfun-vibe-fucking-stroking-own-pussy.html
hot georgia sex http://smile4style.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.com/xxx-605872044-shy-ebony-chick-melody-gets-her-hairy-pussy-polished.html
xxx xxvii com2019 http://fernandisco.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.com/xxx-2184140475-her-driveby-special.html
briest sex com https://www.google.mv/url?q=https://ganstagirls.com/xxx-206234127-hunk-is-having-fun-feasting-on-women-gazoo-hole.html
skyler nicole fingering http://4everfamily.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/xxx-6208182252-mistress-bijou-t-and-kandi-behind-the-scenes-foot-worship.html
sexy video kidnaip http://tiendaloquequieras.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstagirls.com/xxx-307876491-cute-slut-with-flossy-ass-max-mikita-desires-to-please-two-dicks.html
xx videos american http://less-is-more.blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.com/xxx-094520880-stepdaddy-creampie-twice-in-stepdaughter-s-little-pussy.html
sunyu sex vidsa http://intellium-materials.asia/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-375716367-mandy-bright-force-a-tied-babe-to-suck-the-vibrator.html
sex faking video.com http://designyourhat.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.com/xxx-685242909-man-is-having-explicit-fun-flogging-babes-quim.html
salileya xxx video
EvanWousa 2023/02/22(00:11)
ШіЩѓШі mnm xnxx http://29.oldtimer.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-000050506-two-slutty-and-horny-girls-drop-panties-and-suck-guys-dick-inside-fake-tow-truck.html
hot sax bf http://www.johnscreekendo.us/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-9444100023-exxxtrasmall-gullible-petite-teen-fucks-2-football-players.html
endra keran xxx http://ggonline.kz/bitrix/redirect.php?goto=https://pimpmovs.net/cunnilingus.html
xxx aegail som http://www.banditoy.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-718534874-cute-redhead-teen-webcam-up-shits-creek-sans-a-paddle.html
x video jabrdaste http://mealberry.com/bitrix/redirect.php?goto=https://pimpmovs.net/hotel.html
angreji bp hd http://julia.podshivalova.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-183956099-slutty-debbie-white-fucks-desperately-in-a-bar.html
first mms porn http://centroneinvestments.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.net/videos-362434751-ass-video-super-hot-camgirl-camlurkercom.html
animal sex cartoon http://vin285.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-376224243-black-guy-finds-amazing-bbw-fat-ass-and-fucks-part-2.html
fast time fuking http://storiesofablonde.de/blog/wp-content/themes/planer/go.php?https://pimpmovs.net/videos-477526484-chicks-receive-of-exposing-and-touching-pink-flaps.html
girl men sex http://craps365.com/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.net/videos-256748918-facefucked-on-cam.html
sex video blacet.com http://bmac.in/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-452118428-ariel-teens-in-ariels-bathroom-tug.html
esx videxxxxxxx hindi http://yossenschool.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.net/videos-794050352-huge-fake-tits-brunette-first-time-going-south-of-the-border.html
brazilian latifa kissing http://fitclub.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-305142290-fucking-in-natures-garb-smooth-pussy.html
porn tube scandal http://chargingdepot.com/go.php?url=https://pimpmovs.net/videos-308848002-homemade-arab-girlfriend-amateur-fuck-big-tits.html
sekx video nicro http://cts-com.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-240830846-coed-sells-her-books-and-fucked-by-pawn-dude-for-cash.html
borivali sexy movie http://thedoxie.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://pimpmovs.net/videos-168620995-hot-tattooed-webcam-girl-nice-body.html
taylor hickson xnxx http://mememagazine.net/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.net/videos-703926721-horny-amateur-teen-babe-anal-sex.html
long toenail fj http://yadavacollege.com/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.net/videos-647916179-hottie-will-do-anything-you-ask-on-cam-2.html
xxx bobbs suking http://sprava.in.ua/bitrix/rk.php?goto=https://pimpmovs.net/videos-0730121062-candi-apple-big-titty-theater-gang-bang.html
nepal sexy videos http://waldklang-openair.de/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.net/videos-812918859-busty-hungarian-amateur-fucks-for-cash.html
xxx seel peak
EthanDex 2023/02/21(23:27)
dog xxxn videos http://detallesamatista.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.mobi/too-561971428-janet-gets-her-juicy-petite-butt-fucked-hard.html
aletta ocean 2005 http://cyprusfortravellers.net/blog/wp-content/plugins/topcsstools/redir.php?u=https://vegasmpegs.mobi/vacuum.html
doctor puss lick.in http://kotlasreg.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-1203131575-swinger-girl-gets-double-stuffed.html
ЩЃЫЊЩ„Щ… Ъ†ЫЊЩ†ЫЊ ШіЪ©Ші http://wrestlingshoes.info/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-713257068-hot-couple-arrives-at-the-swing-house-for-hot-orgy.html
bf pussy kiss http://itsontheweb.co.uk/redirect.php?network=tradetracker&campaignID=480&url=https://vegasmpegs.mobi/too-197116377-anal-frenzy-02-devon-a-mellanie-monroe-holly-west-kimberly-kane-nicole-ferrera-crystal-lopez-mike-adriano.html
hot sexi download http://chinablackmarket.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.mobi/too-366420955-ponytailed-blonde-teen-makes-love-for-the-first-time.html
kb de xxx http://dettmersafety.blog/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.mobi/too-529777250-slim-brunette-gracie-glam-provides-a-dick-with-a-footjob.html
xixx vidio hindi http://givengogo.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-072974219-two-rubbish-trollops-alektra-blue-and-brooklyn-lee-fuck-in-a-threesome-and-swallow-the-jizz.html
xzzers mom video http://chineseathome.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.mobi/too-70285579-halloween-blowbang-for-a-sexy-blonde-teen.html
kiara xxx hd http://xn--80aa0bcda2aw4dwb.xn--p1ai/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-8802113217-girl-gets-foot-and-butt-worship-from-and-older-gentleman.html
xxx buli film http://seanmyron.org/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-693918361-simone-mellie-d-crazy-antics.html
kriti sanon porn http://siyechangqing.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.mobi/too-471554192-pierced-pussy-gf-gets-anal-banged-pov.html
misery sexy video http://teleaspe.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.mobi/too-3664141252-lilu-moon-tries-out-selfservice-on-cam.html
jackie sandler nude http://jianlecai.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.mobi/too-145746197-ghetto-passenger-pounded-by-new-taxi-driver-for-free.html
rep girl seliping http://www.smtbus.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-273760947-cute-shiori-koto-jav-teen-debut-bound-with-rope.html
b af xxx http://hidnews.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/tricked.html
vidio sd xxx http://en.orta-perm.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-782426785-vixen-fucking-my-friends-little-sister.html
chudachudi english x http://xixi6.com/idevaffiliate.php?id=789&url=https://vegasmpegs.mobi/too-7178192223-mistress-sablique-stocking-slave.html
land and boor http://myinfo-update.com/engine/track.php?url=https://vegasmpegs.mobi/too-864459743-tegan-james-in-sexy-pink-high-heels-gets-fucked-doggystyle.html
romantic video hdxnxx http://donmathews.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.mobi/lick.html
xxx jaldi video
IsabelPah 2023/02/21(23:07)
panda सेक स http://df2.eu/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.com/clip-614238364-make-it-squirt-today-w-wetvibe-sex-toy-her-craving-pussy-cant-wait-any-longer.html
chinese sex hd http://st-amour.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-936064149-oiled-gianna-dior-rides-the-hard-cock-with-her-trimmed-twat.html
raj wap rap https://images.google.com.mm/url?q=https://vegasmovs.com/clip-412768858-long-haired-black-head-amia-miley-jumps-on-the-strong-hot-shlong.html
bathroom captured sex http://oneseagate.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-758314168-cab-driver-fucks-blonde-on-a-hood.html
xxx water river http://scottborison.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://vegasmovs.com/clip-48237965-blonde-porn-star-puma-swede-enjoys-to-rub-her-sweet-pussy-at-the-backyard.html
doctors car xxnx http://anyknowledge.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://vegasmovs.com/clip-64426452-naughty-pierced-eurobabe-fucks-cab-driver.html
piss jp com http://couchsurf.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-45231913-money-talks-crew-is-running-a-restaurant.html
sex docteur enculeur http://keycabs.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.com/clip-9448184081-lesbian-foreplay.html
txxx cikgu melancap http://accademiaperosi.org/redirect?u=https://vegasmovs.com/clip-82004441-naughty-poolside-fun-part-7.html
mp4 porn teen http://maps.google.co.zm/url?q=https://vegasmovs.com/clip-232538629-muscled-bisexuals-fuck-teen-and-get-cum.html
sexxx hot tola http://gesund-sehen.de/to_client?target=https://vegasmovs.com/clip-2367102337-mom-hires-afroperuvian-masseuse-ends-up-fucking-stepson.html
narsi xxx videos http://abiocare.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-622918193-chubby-indian-does-a-striptease.html
dilebhari sex video http://citizenfood.eu/site/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.com/clip-969876433-petite-japanese-teen-licks-and-scissor-fucks-busty-stepmommy.html
sania sexy film http://herronassociatesllc.biz/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-403072531-keeani-lei-luv-u-long-time-7-ai-upscale.html
night sex videos http://www.malls.ua/bitrix/rk.php?goto=https://vegasmovs.com/clip-396360710-ardent-mish-what-japanese-milf-rumi-okano-desires-to-get.html
xxxvideo com hd. http://sanichstd.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-774868123-sexy-japanese-asa-akira-gives-great-blowjob-in-bathroom.html
bus ma sax http://pornpage.net/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.com/clip-212160298-black-stripper-gives-a-facial-cumshot-to-the-viewer.html
vieos www xxxx4 http://operationskinnyjeans.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-680298379-atm-with-nasty-german-slut.html
donlod pilem porno http://consignmentbee.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.com/clip-32632698-lets-fool-around-a-bit.html
www free pornktube http://chshamilton.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-0150167027-glamour-babe-emily-grey-pussy-pounded.html
mom assd xxx
JordanGrish 2023/02/21(22:51)
tarak sex video http://inori-russia.ru/wp-content/themes/prostore/go.php?https://wowindianporn.mobi/vdz+A7T+indian+sex+videos+75.html
xxx vedio waif http://othersongsmusic.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/seacrh+hot+mom+nude.html
raj wap.xxx com http://boint.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+PGQ+sexy+college+girl+fucking+her+tight+pussy.html
ദീപ തി xxxnx http://barclay.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S0be+desi+boudi+showing+her+boobs+and+pussy.html
हॉर नी लिली http://acascoal.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SPA9+bbw+milf+anal+fuck+n+orgsm+anal+orgasm+mateur+aunty+get+anal+orgasm.html
xxx sorth video http://arielpittman.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+doggi.html
jennaleexx sex vedios http://aviaspaceday.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+hot+bed+scenes.html
ella reese porn http://mtx.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Smu1+me+follo+a+mi+hermanastro+despues+de+que+me+toma+unas+fotos+sexys+porno+en+espanol.html
download missy martinez http://robertvandermark.info/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+phone.html
आदिवासी सैक स http://7-rus.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Sw2+desi+couple+stripping+free+porn+tube+video.html
xxxn hd vidios http://gospelofbarnabas.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+y2+cum+ass+on+student+by+horny+yoga+teacher.html
eveiyn lin sex http://officialbazaar.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/seacrh+in+kerala.html
beutiful sex.in downlod http://adobecreativejams.com/redirect.php?link_id=179&link_url=https://wowindianporn.mobi/vdz+TxP+stripping+village+girl.html
vip xxx fhd http://quepasacuba.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Pzb+hairy+pussy+indian+wife+127+mp4.html
luka chhupi xxx http://andorphine.kr/blog/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/vdz+Shmb+today+exclusive+sexy+girl+showing+her+boobs+and+wet+pussy+on+video+call.html
abella anderson 60fps http://www.dubridge-design.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Shyn+horny+tamil+girl+fingering+part+4.html
varzesh six fuk https://images.google.cf/url?q=https://wowindianporn.mobi/seacrh+hd+hindi+xxx.html
impression sex video http://newyork2you.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SXO+desi+webcam+girl+exposed+her+asset+on+cam+for+her+pocket+money.html
asian japanese momsex.com http://evolve-unlimited.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://wowindianporn.mobi/vdz+RhD+desi+big+boobs+girl+hot+photoshoot.html
xxx foren mom http://slavcoffee.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+3+gorgeous+indian+chick+gets+pleasant+pussy+massage.html
www xvedio tamil
Erinhox 2023/02/21(22:44)
पेली पेला वाला http://olympicshomes.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-420358320-audition-for-that-bbc-pounding.html
sunny leony xxnx http://genpower.co.kr/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmpegs.info/mov-0348145416-the-ninjas-vs-team-ice-the-2010-tag-team-league-begins-now.html
3rats xxx videos http://bozbet.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-50063922-ginger-milf-loves-sucking.html
sex with kritika http://practicesoft.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-766730403-bang-bus-with-ava-addams-and-phoenix-marie.html
www.tamil rocker com http://lipsticklingerie.us/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-134510886-cock-gobbling-rei-miyakawa-finds-two-dicks-shoved-in-her-face-and-her-pussy-banged-hard.html
www xx bp http://pornstarch.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-801632979-guy-couldnt-stop-pounding-beautys-playgirl-pot.html
small pale ass http://epicurenutrition.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-636054993-sexy-ebony-teen-sucks-large-white-cock-before-gets-her-pussy-banged-hard.html
porn leeja an http://krasnoyarsk.vorota-vsem.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-419446755-petite-young-slut-marina-angel-fucks-in-hot-threesome-with-other-chick.html
xxx sixes voides http://kamaz.diselars.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-3630122262-femdom-spanking-brats-ff.html
petite cocksucker porn http://lanparty.com/engine/link.php?url=https://vegasmpegs.info/mov-276558750-brandi-love-ready-for-his-big-dick-to-be-deep-inside-her-milf-pussy.html
xnx full movie..com http://bigboatstudio.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/college-party.html
naga bf com http://wecommon.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-323842365-extreme-japanese-av-hardcore-sex-raw-egg-speculum.html
hollywood mein sexy http://maxidom.by/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-0169181226-abella-danger-licks-nerd-tutors-hairy-pussy.html
hitomi tanaka juc630 http://prof-mebel.com/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-653112666-fetish-fanatic-14-alina-li-maddy-oreilly-dana-dearmond-gabriella-paltrova-marica-hase-vicki-chase-sarah-shevon-ryan-ryans.html
xxnx sex vidos http://unlistedshare.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-788568516-two-busty-female-cops-get-pussies-licked-and-plowed-by-horny-black-guy.html
tub garll sex http://design005.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/taiwanese.html
barzzers hot water http://rankprogress.pl/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.info/mov-825552981-banging-assy-stewardess-gf-on-video.html
aysha teen free http://yurga.scopula.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-940460976-exxxtrasmall-extra-small-black-teen-gets-boned.html
sanny leoan lane.com http://madridnightlife.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-930460860-footsie-gets-steamy.html
jungle xx bf http://maingamers.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/sailor.html
www x9x videos.com
JonathanDiz 2023/02/21(22:08)
sunny leon hot http://univerxia.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WZdf_devar_aur_kamukta_se_bhari_bhabhi_ka_bihari_chudai_mms.html
sexx xxxxx vvideo http://evroremont93.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_eBX_sexy_punjabi_aunty_feeding_milk_to_lover.html
hd poran video http://ekomebel.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://smutindia.pro/tube_kXj_horny_bangalore_aunty_enjoying_sex_and_blowjob.html
xxx hd hundjod http://i-otel.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_0or_indian_mature_wife_play_with_vegetable_fuck_by_hubby.html
fauji english bf http://slc98.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://smutindia.pro/tube_WWIL_big_booby_desi_girl_nude_show_on_video_call.html
cuda cudi bf http://milkingdefi.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WHvi_bra_dene_aaye_dewar_ne_pkd_kr_choda_clear_hindi_audio.html
english mp4 xxx http://langmm.cf/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WcLg_horny_indian_college_student_strips_down_and_gets_creampie_hot_amateur_indian_sex.html
camera caught chudai http://oceanofhope.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_gt3_big_boobs_girl_spying_after_shower.html
nxxx sex hd http://livefaucet.club/wp/wp-content/themes/twentythirteen/redirect.php?url=https://smutindia.pro/tube_cyi_sexy_hyderabad_telugu_bhabhi_nude_selfie.html
riana porn pns http://lyceum38.kiev.ua/bitrix/rk.php?goto=https://smutindia.pro/tube_BF0_flashing_dick_to_the_nri_chick.html
family stroking videos http://endoliquid.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WFgh_tution_teacher_fucked_her_student_sister_in_doggy_style.html
hot poran video http://sushibartokyo.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WIpA_indian_hot_girl_fingering_vdo.html
xxx do download http://drmanishgarg.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WtCs_paki_bhabi_threesome.html
xxx vedo 18yrs http://handmadeinireland.com/__media__/js/netsoltrademark.php?d=smutindia.pro/recent_girl.html
xxxhd 1st vidos http://christinculture.com/wp-content/themes/Attitude/go.php?https://smutindia.pro/tube_udR_desi_village_porn_video_of_cousin_sister_s_tight_pussy_fuck.html
plumber dog sex http://kalkalpenweg.at/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_AyN_busty_boobs_bhabi_showing_her_mast_cleavage.html
बीएफ बीएफ मूवी http://webmail.artlifeindia.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_9ab_desi_village_wife_fucking_her_husband_doggy_style.html
pkrn hub hd http://e-distribution.pro/bitrix/redirect.php?goto=https://smutindia.pro/tube_W93k_indian_boss_fucking_his_secretary_in_hotel_room_for_pramotion_hindi_audio.html
turnah hd xxx http://x5studio.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_VwW_desi_indian_teen_couple_risky_homemade_sex_with_blowjob_to_anal_sex.html
iporantv dogi com http://majorfocus.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WnNk_excellent_sex_video_big_tits_new_watch_it.html
hindi font story
Graceamalp 2023/02/21(21:17)
xxx.com वीडियो कॉल http://pay-point.com/bitrix/rk.php?goto=https://erohardcore.info/tube-5661105253-two-cocks-cumshot-compilation-and-flying-cumshots-xxx-pretty-tied-up.html
redwap hijab xxxxx http://pn21.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://erohardcore.info/tube-794070363-slutty-black-haired-secretary-j-love-gets-poked-doggy-in-the-study.html
xxx sajma be http://jaga.or.kr/away.php?u=https://erohardcore.info/tube-6782100639-big-boobed-cougar-mandy-bright-banged-by-bbc.html
masaj bali bf http://100ho.shop/site/wp-content/themes/eatery/nav.php?-Menu-=https://erohardcore.info/tube-368040259-big-tittied-teens-strapon-fucking.html
nagoar gotan xxx http://blowhookah.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-912530513-teen-balcony-blowjob.html
sex.hi video com http://boycottcentenecorporation.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-904860086-quick-fuck.html
xxx six 16 http://qrealtor.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-23043272-beer-pong-is-a-great-game.html
xxx.move porno donlod http://heimatfoto.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erohardcore.info/tube-008640773-pretty-eyes-ebony-sucks-cocks-of-all-colors-in-glory-hole.html
mia khalofa sex http://tuxso.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-092940707-hot-rollerskating-babes-pussyfucked.html
wwww xxx a http://sawtop.com/site/wp-content/redirect.php?type=website&id=352113&site=https://erohardcore.info/tube-2286106569-paris-white-maid-anal-pov-bts.html
stepmom kendra lust http://www.stop-pot.in.ua/bitrix/redirect.php?goto=https://erohardcore.info/tube-754470971-francesca-le-sucks-cock-from-emily-willis-asshole.html
milftoon incest videos http://exprien.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-916980094-cfnm-femdom-classy-milfs-suck-and-jerk-cock-in-3some.html
xxx blue girls http://utora-hari.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://erohardcore.info/tube-858610835-tasty-blonde-cassy-with-her-natural-boobs-fucking-and-sucking.html
nicoletta shai porno http://emlaksatiyor.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erohardcore.info/tube-524830204-insane-cheerleaders-licking-rosebutts.html
xx vedio baby http://jingfengmedia.com/site/wp-content/plugins/topcsstools/redir.php?u=https://erohardcore.info/tube-0044104434-extra-small-sex-bomb.html
imran hasmi xxx http://superfoodmania.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erohardcore.info/tube-026370912-lake-party-blowjob-mia-khalifa-tries-a-big-black-dick.html
new xxx choot http://jntsm.com/logout?url=https://erohardcore.info/tube-430420524-arab-cheerleader-teasing-her-ass.html
indian housemaids sex.com http://historiatravels.com/wp-content/themes/begin44/inc/go.php?url=https://erohardcore.info/tube-6727107238-swanky-milf-in-nylons-getting-naughty-in-the-kitchen.html
hot videos sexey http://ecole-online.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://erohardcore.info/tube-542790105-jamie-calendar-audition.html
vjav porn hit.com http://dutchconsultingcompany.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-762980054-sassy-and-sexy-japanese-teen-reimi-matsukawa-wants-to-be-fingered.html
www.bangli lover xxx.com
JesusErarf 2023/02/21(19:55)
bidesi sexy blood http://deeptask.com/inccounter.aspx?Name=CarpalInstability&Goto=https://indianmovs.info/too-indian-indian.html
big tits party http://joenpeter.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-KS-cute-webcam-couple-expressing-horniness.html
sex of hantai http://mavenvintage.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-VJr-her-vagina-needs-licking.html
tami sxx vibeos http://uk-vp.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-tamara.html
www.anna tuta com http://teamjapan.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://indianmovs.info/tube-5DtN-fuck-me-indian-teen-girl-hard-anal-sex-video-with-anal-gape.html
bangalimom bf videonew http://thatbrooke.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://indianmovs.info/tube-lbX-village-medical-student-porn-movies-with-lover.html
xxx hot boor http://247lamps.com/blog/wp-content/plugins/phpl/redirect.php?url=https://indianmovs.info/tube-gbo-indian-zaree-warma-xxx-video.html
xxx seksy video http://thinspo.ru/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://indianmovs.info/too-real-sex.html
westends hd porn http://remoteresolution.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-51q-mallu-teen-villager-outdoor-sex.html
hot mp4 pornos http://greatlakessteel.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-cum-on-clothes.html
asian sexy videos http://intervisitor.com/institches/index.php?URL=https://indianmovs.info/tube-8X0-desi-porn-clip-of-nri-girl-given-blowjob.html
dhaka park mms http://streamvents.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-mVi-desi-aunty-hot-sexy-dance.html
xxxx sex vudeos http://skyland.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-privat.html
xxx videos saxy http://bikinifails.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-bfg-finger-fucking-a-hot-indian-wife.html
bangla village couple http://yaroslavl.marya.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-mw5-desi-chudai-video-of-horny-teen-having-sex-first-time-with-her-horny-landlord.html
innocent69 mo.s fuck http://lowallergyinfantformula.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-51oK-desi-hindi-bhabhi-doggystyle-rough-sex-very-loud-moaning-indian-bhabhi-and-savita-bhabhi.html
man gril sex http://kontur-irkutsk.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-Ghh-my-indian-wife-sneha-sex-video.html
nun hot 3gp http://3369099.ru/bitrix/rk.php?goto=https://indianmovs.info/too-hot-scandal.html
public agent yespornplease http://masterclass.vzlet.media/bitrix/redirect.php?goto=https://indianmovs.info/tube-5o7s-cum-all-over-me-big-ass-babe-sucks-your-dick-for-thick-warm-cum.html
फ़क हिंदी साउंड http://jandd.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://indianmovs.info/tube-L8k-husband-share-blindfold-bhabhi-with-boss-while-wife-blowjob-to-husband.html
xnxx video.com 2018
HunterRah 2023/02/21(19:54)
xxx saxc bf http://raytel.com/site/wp-content/themes/evidens-dark/redir.php?u=https://ganstavideos.com/mov-66280251-stepson-gets-to-bang-busty-stepmom.html
donlot xxx sex http://nitl-s.ru/bitrix/redirect.php?goto=https://ganstavideos.com/share.html
britty sis com http://equalloans.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.com/mov-016259103-flatchested-babe-sucking-cock.html
hdbhojpuri sex video http://yunwash.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-217446801-asian-playgirl-gets-her-milk-cans-sucked-by-hunks.html
tamil xnx sex http://conexaomineral.com.br/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://ganstavideos.com/mov-380271174-petite-blonde-babe-jessie-andrews-rides-cock-and-fucks-missionary.html
3d umemaro uncensored http://madesta.com/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.com/mov-075260013-2017-hot-babes-huge-load-cum-in-mouth-facial-compilation-p6.html
mom video sxey http://gibdd.bizbi.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-112677675-lascivious-jada-stevens-gets-her-wet-cunt-eaten-hard-by-danny-mountain-and-poked-in-a-missionary-position.html
bf xx movie http://blackburied.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/kissing.html
xnxx con hd http://avdoninaozds2.obr.site/bitrix/redirect.php?goto=https://ganstavideos.com/mov-654065175-costumed-cock-enthusiasts.html
choday वीडियो katun http://crotdalem.com/leon/forum/go.php?url=https://ganstavideos.com/femdom-pov.html
xxxx gril viedo http://grgo.ru/bitrix/rk.php?goto=https://ganstavideos.com/alluring.html
desi 3some village http://fst.ucitizen.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-881190015-huge-cumshot-on-my-best-friend-s-pussy-with-big-natural-tits.html
aamna sgarif xxx http://martinskoett.dk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-898914570-liquer-up-front-poker-in-the-rear.html
usa sex movies http://flysince85.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.com/mov-647387205-chris-strokes-fucks-busty-and-hot-chloe-reece-ryder-doggy.html
xxx america live http://biz-inter.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-19547478-cumming-deep-inside-marissa.html
xxx move girls http://www.cossa.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-183524880-brunett-solo-play.html
natasha new xxx http://carib.grandtour-nsk.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-946847943-inverted-double-slapping-for-slaves-red-buttocks.html
ngentot maria ozawavideo http://abiarthome.com/bitrix/rk.php?goto=https://ganstavideos.com/mov-593116518-jazy-berlin-nikita-jaymes-and-renee-perez-get-wet.html
darty mom sex http://southern-zen.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-8199102312-brazilian-bar-pick-up-3.html
porn sex barrezar.com http://budgrid.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-258214866-bffs-lesbian-game-night.html
redwap sean lawles
GloriaUsath 2023/02/21(19:38)
sexy video sunnyxxx http://www.oil.krab.ru/bitrix/rk.php?goto=https://eromyporn.info/video-7408125135-sensual-wake-up-sex.html
javuncen mia shiozaki http://kshywx.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eromyporn.info/latin.html
porn indian hidden http://surya.biz/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://eromyporn.info/video-897770626-gyno-checkup-went-wrong-with-blonde-seductress-erica-fontes.html
schools xx vibeo http://gohealthvmo.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://eromyporn.info/video-026528823-lovely-ladies-in-hot-threesome-fun.html
bf hd indian http://loadednuts.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-08661393-ladies-having-some-group-fun-in-the-club.html
14 sexy porn http://molopttorg.su/bitrix/redirect.php?goto=https://eromyporn.info/buttfucking.html
xxx pron vifeo http://netmoon.vn/bitrix/rk.php?goto=https://eromyporn.info/video-8022107104-kristina-milan-9.html
telugu xxx vides http://transdostavka.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-902156476-lesbian-anina-fists-graziela-juicy-pussy-outdoor.html
b f sexsi http://xijscale.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://eromyporn.info/video-6532186131-latinafuckedcom-celezte-sexo-con-el-amigo.html
rajwab big bob http://pintorprofesionalbarcelona.com/site/wp-content/plugins/topcsstools/redir.php?u=https://eromyporn.info/video-213666749-hardcore-brunette-babe-drilled-dildo-on-her-ass-ho.html
www xixividoe com http://turkishsocks.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-315568876-outrageously-gorgeous-anissa-kate-likes-to-be-submissive-for-cock.html
xxx tamil sughrat http://xn--80aedgb1aece4abyghjy2l.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/video-924949145-babe-toying-xxx.html
american sexy vedeos http://dongwoodoor.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://eromyporn.info/video-170774922-kinky-redhead-judy-smile-performs-her-solo-video-filling-her-pussy-with-different-stuff.html
fuckteam full episode http://stefanterpstra.nl/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromyporn.info/video-156644865-cute-teen-fucked-her-ass-with-hard-dick.html
sex chut sekhoon http://karsun.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://eromyporn.info/ethnic.html
चोदाई करीना कपुर http://garypieters.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromyporn.info/video-889726486-hawt-bombshell-gets-doggy-position-after-massage.html
xxxxx school girl http://pelvicfloormatters.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-1594118312-shoplifting-teen-gets-blackmailed-by-creepy-security-guard.html
mudes sex xxx http://connects2.co.uk/wp/wp-content/themes/planer/go.php?https://eromyporn.info/cop.html
video xxxx sackul http://alma-mater.ru/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://eromyporn.info/deep-penetration.html
www.xxx doctor injection.com http://gmnews.co.kr/bitrix/redirect.php?event1=&event2=&event3=&goto=https://eromyporn.info/video-014365420-brunette-stasha-strips-fishnet-shirt-to-reveal-her-anorexic-body.html
czech fantasy anal
Ellapeece 2023/02/21(19:37)
थानेदार सकसि विडिया http://aggy.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-381040401-backstage-photoshoot-with-energetic-brunette.html
rapetub sex movies http://3dinsanity.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-732827752-cumshot-on-tits-in-real-backstage-clip.html
sikwap cam wab http://homex.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-775164648-brazilian-lezdom-threesome.html
bus xxxii video http://article-dashboard.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-719735487-charming-oriental-hottie-arouses-with-wet-blowjob.html
andri bitony xxx http://oprh.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-626138341-supermodel-fucked-in-the-ass-at-photo-shoot-audition-2.html
kadakkal aunty videos http://novosibirsk.academica.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-129379321-tremendous-brunette-ricki-white-rides-mark-woods-sausage.html
old girni fucking http://identitywatch.com.au/bots/chat?url=https://tubepatrol.net/to-439723626-public-gangbang-through-the-car-window-by-random-strangers.html
sleeping sex downlaod http://doctorimage.by/bitrix/rk.php?goto=https://tubepatrol.net/to-370658919-balcony-blowjob.html
xxx crome sex.com http://ua.webclinic.eu/bitrix/rk.php?goto=https://tubepatrol.net/to-250121501-cheating-wife-filmed-fucking.html
3gp xvideo mp3 http://carriglearning.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-629110505-backstage-with-blonde-milf-teacher-and-bad-boy-student-in-the-classroom.html
download xxxgay 3d http://whois.hoster.by/bitrix/redirect.php?goto=https://tubepatrol.net/to-163365629-biker-beauty-doubleteamed.html
chanel-preston in 2cporn.com http://narolaon.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://tubepatrol.net/to-6311146171-persian-black-apartment-bikini-catfight.html
hsx sex video http://121mcv.co.uk/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.net/to-242824434-sweet-3d-anime-babe-gets-nailed.html
sex veodio sonilion http://norskbilgaranti.no/goto.php?s=https://tubepatrol.net/to-04393224-i-know-you-want-to-see-this-shit.html
xxx porn swiggy http://encompassheallth.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/red-bottom.html
teen sex room http://mikajaymes.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-745134936-busty-good-looking-milf-in-sexy-red-lingerie.html
xxx ass hole http://www21.duim24.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-267025206-bumsbus-vicky-sun-kinky-german-redhead-picked-up-and-fucked-hard-in-the-car-letsdoeit.html
dawnload xxx animals http://href.ml/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-619023296-hottie-blonde-chokes-on-big-cock.html
3gp download xxx http://geely.atlantm.by/bitrix/rk.php?goto=https://tubepatrol.net/to-223471229-sensual-brick-house-ricki-white-pleases-mark-woods-huge-cock.html
hot sax opan http://stitchbystitch.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-8914166140-sexy-tease-ls-teacher-tease.html
3 gp kingcom
HughExesk 2023/02/21(19:09)
ОґО®ОјО·П„ПЃО± ОјО±П„ПѓОїП…ОєО± xxx http://buzzorologicover.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.net/videos-060554172-sexy-legal-age-teenager-gal-keeps-moaning.html
england girl hd http://2know.online/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.net/videos-80674978-xxx-taxi-ride.html
english girls sexi http://fokusindustry.cz/affiliate/?idev_id=270&u=https://ganstagirls.net/videos-589412505-money-talks-crew-is-taking-care-of-a-fur-coat-shop.html
xnxubd 2019 nvidia http://zhonghsx.com/redirect?goto=https://ganstagirls.net/videos-796878390-flexible-blonde-milf-angel-couture-gets-her-asshole-filled-with-meaty-cock.html
esai xxx video http://baozhizx.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.net/videos-563876229-kinky-nymphos-nautica-thorn-sammie-rhodes-please-pussies-in-the-toilet.html
stpemom porn video http://onbecomingketo.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-966920862-slutty-amateur-passenger-offered-pussy-for-free-taxi-fare.html
xxx vedio 15inch http://zfgerenabarrena.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://ganstagirls.net/cosplay.html
team sakti sex http://www.rosritual.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-233682113-hornmad-shemales-andreia-de-oliveira-camila-riberiro-have-group-fuck.html
sixy video super http://abyc.com/blog/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.net/videos-200558195-threesome-fucking-with-milf-courtney-cummz-and-teen-dakota-james.html
girl show bobs http://milydom.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-8146104287-fabulous-sex-movie-big-tits-full-version.html
brazzer force sister http://i3boss.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.net/videos-0228106217-blonde-mom-alura-jenson-gets-massaged-by-jordi.html
kay jsex video http://atonwm.ch/bitrix/redirect.php?goto=https://ganstagirls.net/videos-515236937-sexy-wife-has-husband-suck-dick-and-eat-cum-off-pu.html
xxx japanese peepiss http://http://sptv-news.ru/engine/redirect.php?url=https://ganstagirls.net/videos-0665100287-see-sunny-leones-new-sex-viral-18xvideous.html
xxx chut women http://gogorillasafe.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/audition.html
xxx kamsutra tarzan http://uny.travelinscotland.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-7167149308-anal-martial-artist.html
kerala bf xx http://soukery.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstagirls.net/videos-338628484-hot-dirty-talking-slut-wants-you-to-cum.html
bangla xxx lokal http://allheartcards.co/url.php?url=https://ganstagirls.net/videos-218634737-nasty-girl-doesnt-mind-demonstrating-her-boobs.html
stepsblings porn video http://kurgan.technosouz.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-6527189157-tongue-me-hard.html
couple sex masage http://llschools.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-913246280-foxy-african-babes-pleasing-each-other-in-the-bathroom.html
xxx video partv2 http://city-usa.net/blog/wp-content/themes/planer/go.php?https://ganstagirls.net/videos-227842246-hot-pick-up-girl-in-sexy-movie.html
retwap jepanese nature
Elizabethtaurf 2023/02/21(18:54)
xxx video dovnlod.com http://iltrillodeldiavolo.com/blog/wp-content/themes/delicate/gotourl.php?url=https://stripvidz.info/vd-403758081-blondes-banging-session.html
xxx download 3gp http://eatingforlove.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-511325419-pretty-redhead-getting-fucked-doggystyle-in-back-of-van.html
सुरजापुरी सेक स http://krasnodar.cafebijoux.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-971916640-tiffany-doll-preston-parker-in-naughty-america.html
xxnxx video mp3 http://tomek.lviv.ua/bitrix/rk.php?goto=https://stripvidz.info/vd-143133248-trimmed-lesbian-teen-pussy-sucking.html
use sex 3gp http://konkurent.net/blog/wp-content/plugins/myredirect/redirect.php?url=https://stripvidz.info/vd-689827340-angel-is-creating-waves-with-her-pov-irrumation.html
milf boy sex http://rimholdings.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-0863174130-pervert-pov.html
Ш§Щ„ЫЊШІШ§ ШЄЫЊЩ„Щ€Ш± porn http://much-loved.cf/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-278838188-anus-sex-with-enormous-penis-trailer-mashup.html
bikini vibretar video http://disover.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-991132673-fat-amateur-exhibitionist-alyss-public-nude.html
mutnebala xxx video http://gmgvr.com/link.php?goto=https://stripvidz.info/vd-6087198327-fun-movies-halloween-in-the-dungeon.html
free sex nangali http://siddhitrade.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-902627463-non-stop-drilling-from-behind-for-chick.html
bhojpuri actor videos.xxx http://nazcastore.com/site/wp-content/themes/delicate/gotourl.php?url=https://stripvidz.info/vd-436239433-darling-is-getting-her-sexy-trimmed-pussy-licked.html
play xnxxx videos http://letterpressalive.co.uk/boards/index.php?thememode=mobile;redirect=https://stripvidz.info/vd-974132850-fuckfest-pleasuring-with-hunks-and-slutty-hotties.html
videos of xxx http://pokupkalux-spb.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-165731836-poor-teen-leigh-rose-throated-and-fucked.html
publice porn outdoor http://bmcevoylaw.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-538044865-thick-ass-babe-sexy-lallasa.html
xxx video wr http://pn21.com/sclick.php?UID=pc_taishou201803&URL=https://stripvidz.info/vip-room.html
sey hd viedo http://bach-lebensreise.de/wp-content/plugins/ad-manager/track-click.php?out=https://stripvidz.info/vd-9608106173-tiny-blonde-teen-kiara-always-dreams-big.html
sexy video army http://designertour.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripvidz.info/vd-767745570-dillion-harper-lesbian-strap-on-fucking-doggy-style.html
mr fucker com http://alidada-express.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-975279247-buxom-japanese-babe-jun-rukawa-gives-tremendous-blowjob-sucking-two-dicks-in-a-row.html
pron sax vidio http://construesol.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripvidz.info/vd-6112128169-craziest-exclusive-fetish-toys-webcam-scene-pretty-one.html
amerikn xxx bp http://e-d-e.eu/blog/wp-content/plugins/translator/translator.php?l=is&u=https://stripvidz.info/vd-385467571-chestnut-slut-tara-holiday-will-cheer-you-up.html
rasma full nude
Gladysmum 2023/02/21(18:53)
pone hd xxx http://zt-ky566.com/app/reporting/out/f677?u=https://erosologirls.info/videos-339830669-public-library-deep-toying-pussy-on-webcam.html
www jassi sex http://metallbau-kaiser.com/index.php?type=click&mode=sbm&code=2981&url=https://erosologirls.info/videos-193310823-skylar-price-gonna-have-screw-with-hot-stud.html
porn hat sister http://studentensport.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erosologirls.info/videos-120760878-2017-extreme-facial-cumshot-compilation-part-3.html
tiny japanorgams uncen http://342681.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-458980748-femdom-gilf-gives-a-hot-footjob.html
3d bachi sex http://viadis.ru/bitrix/redirect.php?goto=https://erosologirls.info/restaurant.html
busty sex redwap http://jewish-net.info/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-14073128-two-euro-hotties-get-all-of-their-holes-fucked.html
homebase sexy video http://fogger.co.kr/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erosologirls.info/videos-925280871-touchy-pale-skin-lesbian-jolie-fondles-her-tanned-girlfriend.html
desh b f http://devlet.com.tr/eng/tofv?tourl=https://erosologirls.info/videos-580410578-gracie-glam-tori-black-danny-mountain-in-naughty-rich-girls.html
romentic xx videos http://masklinks.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://erosologirls.info/videos-020850309-big-black-cock-come-to-tear-abby-apart.html
nuzived sex videos http://bluedragonhosting.com/site/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-724030725-anal-intensity-02-asa-akira-jynx-maze-lyla-storm-vicki-chase-mike-adriano.html
www desi watermark http://micromed-spb.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-823950139-lesbian-threeway-hd.html
xnxx ШіШ§Ш±Щ‡ Ш¬ЩЉ http://gonzoturtle.org/__media__/js/netsoltrademark.php?d=erosologirls.info/hospital.html
sax gal indiya http://bjhxwz.com/wp-content/themes/begin0607/inc/go.php?url=https://erosologirls.info/videos-749550351-sexy-masseuse-gets-her-pussy-banged-by-her-nasty-client.html
chennai shemale sex http://ericsbar.nl/engine/link.php?url=https://erosologirls.info/videos-315630074-teen-best-friend-sex-competition-cierra-bell-penelope-woods-alex-adams.html
bokep perawan israel http://myboopy.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://erosologirls.info/videos-914980513-nerdy-girl-and-real-slut-unite-to-fuck-and-suck-one-guy.html
tem sket com http://ruthaltaurarollauthor.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-96016200-three-lesbians-hotties-faking-orgasms-in-the-shower.html
manisha bhabhi sex http://yeosigwan.com/redirect.php?u=https://erosologirls.info/videos-457530247-julias-addiction-to-naughty-punishment-is-hot-to-watch.html
xnxx brezza redwep http://yark8.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://erosologirls.info/videos-538230101-petite-teen-angelica-black-anal-gangbang-by-big-black-dicks.html
ulfat shejadi porn http://ruscico.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-68057934-kickass-reality-porn-video-with-a-hot-chick.html
school dadisex video http://lidostore.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-16057841-buxom-blonde-dido-angel-dominates-her-man-with-a-warm-wet-blowjob-and-a-steamy-ride-in-her-cum.html
blacksprut market
Clinttiems 2023/02/21(16:41)
[url=https://blacksprut3darknet.online/]blacksprut официальный сайт[/url] - blacksprut net, блэкспрут ссылка
yoga in xxx
Gabriellaprold 2023/02/21(16:01)
kushina vidios hentai http://lewisgreen.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.mobi/titjob.html
alura jesen porn http://bani.stroylider-nn.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-835124322-asian-babe-with-a-white-guy-classic.html
sex vedio japanees http://zsparkle.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-819260324-tall-busty-ebony-babe-fucks-all-holes-deep-and-hard.html
sandli sandli xxx http://modax.ru/site/wp-content/themes/Grimag/go.php?https://vegasmpegs.mobi/malaysian.html
video xxnxx comwwwnxxw http://www.ceecon.org/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-9846158479-hitomi-tanaka-showing-off-her-curves-in-a-beautiful-dress.html
xnxx app download http://unicati.com/users/authorize?return_url=https://vegasmpegs.mobi/too-359362419-horny-sluts-enjoy-orgy-in-swinger-reality-show.html
china big ass http://www.ceramica.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-124462903-pretty-gf-abby-cross-tries-out-anal-sex.html
xxxsex www.com dowlnaod http://hqts.cn/channels/out.cgi?s=80&c=1&id=15111801&url=https://vegasmpegs.mobi/tentacle.html
tante vs teen http://101okno.by/bitrix/redirect.php?goto=https://vegasmpegs.mobi/interracial.html
porn move iop http://alphasys.net/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.mobi/too-984742250-leya-falcon-hd-sex-movies-xxx.html
choot ka photo http://ivushka-ivanovo.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-450076873-bootylicious-cock-rider-natalia-rossi-gets-her-twat-poked-from-behind.html
noghty america com http://yagyashala.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/turkish-liseli-kizlik-bozma-aglayarak.html
xxx assam sax http://sozdavatel.szdl.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-492435653-slim-amateur-passenger-fucked-in-back-of-cab-for-free.html
film xnxx teens http://crazysheep.dev.nologostudio.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/smoking.html
xxnx viteo sex http://к°Ђліґмћђ.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://vegasmpegs.mobi/too-880768279-fat-ass-mature-kelly-starr-hardcore-couch-fuck.html
www xx mp4 http://sakhalin.vorota-vsem.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/ssbbw-thephatness-pornolari.html
nangadance sex video http://betreuungsassistent.info/app/reporting/out/f677?u=https://vegasmpegs.mobi/too-6971166412-lesbo-lovers-timea-bela-diana-dolce-mount-strapon-for-dp-action.html
americansexy hd video http://1cserov.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/mallil.html
jagile xxx video http://weycor.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-4561132278-craziest-homemade-brunette-fingering-webcam-clip-uncut.html
www.x hotmom 3gp.com http://adelanta.biz/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-087016644-young-blonde-kris-gets-pandas-dick-in-her-mouth-and-pussy.html
elsa jean rough
JordanGrish 2023/02/21(15:51)
bf download hd http://eirat.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SvVI+rupa+aur+babu+bhai+ka+hot+chudai+desi+chudai+bangai+chudai.html
xxxxx vodo goli http://santorecuerdo.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://wowindianporn.mobi/vdz+SngC+big+boobs+sri+lankan+girl+moaning+hot+sex.html
ओपन सेकसि विडिओ http://fajy.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+stepsister.html
little bf video http://mafventures.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+UKc+masturbation+indian+girl.html
xxx saksy vidois http://fmp-consult.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+free+porn+hardcore.html
english sexy rape http://2dk.fr/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://wowindianporn.mobi/seacrh+face+covered.html
lex teele xxx.com http://ghanamarketplace.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+EMv+desi+gf+fucking+porn+mms+video.html
sms porn video http://salekhard.ru-vas.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+hairy+pussy.html
digital playground teachers http://stage-eu-opt.dvizhcom.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+ke.html
waptri k xxxx http://stemawear.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+caressing.html
xxxx girl angreji http://zpwtn.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Sf6e+teen+college+sexy+beauty+hindi+mms.html
film bokem rusia http://expotersindia.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+1N+mature+bhabi+first+time+anal+sex+free+porn+video.html
dog sxe video http://termodom-pnz.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+sl.html
sleeping desi mp4 http://sugarpartyrental.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://wowindianporn.mobi/seacrh+cuminmouth.html
neighbours sex porn.pakistan http://studiorang.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+yxb+jalandhar+cantt+servant+monica+doggy+gaping+and+butt+fucked.html
schol boy poran http://inkdesigners.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+hd4+hot+desi+videsi+girl+nude+show+in+bathroom.html
xxx hq vidios http://changingcalculus.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+CK3+hindi+sex+mms+of+dehati+bhabhi+leaked+blowjob+session.html
redwap sleep squirting http://murmansk.molti-shop.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+hot+hot.html
indian immeture porn http://eshop.isdemo.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+indian+milf.html
new hindi nursesex http://stitchgraphy.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+0eu+tamil+boss+fuck+secretary+in+office.html
bangladeshi newsex scandal
GavinimakY 2023/02/21(15:06)
mom step xxx http://dondavisauto.com/LegacyLauncher.aspx?&url=https://porn-tube-home.net/mv-014841705-angel-gets-her-muff-tamed-while-her-ally-looks-on.html
nom xxx v http://sns.ishok.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-362978007-lesbian-ass-fingering-and-pussy-eating.html
ryoko yonekura naked http://dpftechnologies.com/site/wp-content/redirect.php?type=website&id=352113&site=https://porn-tube-home.net/mv-032312694-girlfriend-with-glasses-gets-anal-homemade.html
xx video real http://shkola17shahti.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-774444645-chick-is-teachers-jock-with-zealous-blowjob.html
xxx fug play http://uki88.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-84465663-brunette-lesbian-squirms-from-extreme-orgasm.html
dubai pornstar porn http://creativewebidea.com/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/mv-266157765-sexy-chick-fucks-with-funny-panda.html
bangobers porn hd http://dynamicstutorial.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://porn-tube-home.net/mv-891879414-teen-and-stepmom-enjoyed-nasty-3some-on-massage-table.html
sex video venum http://x314.com/modules/wordpress/wp-ktai.php?view=redir&url=https://porn-tube-home.net/mv-575634861-busty-slut-gives-naughty-nuru-massages-with-happy-ending.html
japanes fuck bus http://alphawealth.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-650973744-horny-babe-eats-cum-after-getting-her-pussy-banged.html
tilgul xxx video http://sh-yihui8.com/site/wp-content/themes/begin44/inc/go.php?url=https://porn-tube-home.net/best-friend.html
tammy lamb porn http://tarabursey.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://porn-tube-home.net/mv-26309859-masturbation-and-cunny-gape-plus-milf-brunette.html
canting sex video http://hoteleasypalace.de/scripts/click.php?ref_id=nichol54&desturl=https://porn-tube-home.net/mv-144261933-tiffany-watson-wants-to-be-destroyed-by-a-monster-size-prick.html
licking the vagina http://old.city-xxi.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-23116230-flirty-babe-lacie-heart-gets-her-holes-pounded.html
xxx video niyka http://mini.nauka-avto.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-084721032-sakamoto-hikari-is-given-a-gyno-exam-by-a-very-horny-doctor.html
bsd uncle porn http://audicorcardiometrics.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://porn-tube-home.net/mv-530974137-the-perfect-natural-tits-of-katrina-bounce-as-she-rides-cock.html
nepali porn sarima http://pobeda.elar.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-812632461-beautiful-busty-mature-does-some-solo-masturbation-with-toys.html
red web me http://serge-palumbo.fr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/javascript:stub()
xxxx sani liyon http://chilistunisie.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porn-tube-home.net/mv-778897914-hot-tempered-japanese-hussy-hikaru-houzuki-tit-fucks-horny-dick.html
most papular xxx http://debelitans.com/go.php?s=https://porn-tube-home.net/mv-397252122-perky-boobies-babe-pounded-by-pawn-keeper.html
गुपत डीलवरी xxx http://029468.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-109884234-slutty-nympho-in-fishnet-stockings-jaclyn-case-rides-a-stiff-cock.html
https blacksprut com products
RichardFaipt 2023/02/21(14:55)
[url=https://blacksprut1darknet.online/]blacksprut отзывы[/url] - black sprut сайт, адрес blacksprut
brazeers sex mom
JohnEsold 2023/02/21(14:27)
बीएफ नीग रो http://wecovet.com/innsynpb/startFromExternal.asp?asppage=https://privateindianmovies.net/to_xlT_indian_model_desisex_with_lover.html
xxx barbie dikhaiye http://avto-4.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_srilanka.html
xbazer xxx video http://gahasportswear.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_gGb_solo_indian_babe_in_a_luxurious_dress_is_excited_so_she_touches_tits.html
xxxx vdio shoret http://www.kpk-parfum.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_big_black_dick.html
xxx video shecool http://ironlandingapts.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_ip5_desi_village_couple_hardcore_fucking.html
sanilio xxx video http://awesome931.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_amateur_interracial.html
sex xxx b.p http://ts5.com/club/link.php?url=https://privateindianmovies.net/to_7Sm_indian_teen_girlfriend_wants_facial_cumshot.html
xxn american sex http://kinoobninsk.bizbi.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_eating_the_pussy.html
romantike xxxhd video http://koyugri.blogcu.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://privateindianmovies.net/to_7Yn_hot_teens_blowjob_and_anal_sex_with_her_uncle.html
horas sexx movies http://torrent-galaxy.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_YOR_beautiful_desi_girl_fingering_pussy_video_call_with_lover.html
xxxii 2009 bf http://www.iemag.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_b7F_hyderabad_aunty_giving_blowjob_leaked_mms.html
xxx sex 98 http://smdata.com/engine/track.php?url=https://privateindianmovies.net/to_Liq8_indian_aunty_indian_bhabhi_and_desi_indian_in_indian_homemade_gf_bf_hardcore_sex.html
kolse xxx video http://samara.esplus.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_indian_aunty_boobs.html
redwap mongololia sexx http://apropos-pos.de/engine/link.php?url=https://privateindianmovies.net/to_wEc_agra_mai_dost_ki_bahan_se_fuck_ka_hindi_xxx_porn.html
sea animal porn http://claro.com.ar/wp-content/plugins/translator/translator.php?l=is&u=https://privateindianmovies.net/seacrh_voluptuous_ass.html
xxx jawa bokep http://prosurgerycenter.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_hardcore6.html
indian baby xxx http://zjgtaihe.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://privateindianmovies.net/seacrh_teenage_sex_video.html
video xxxxxx se http://kxpa.com/wp-content/uploads/email_purchase_mtiv.php?url=https://privateindianmovies.net/to_LWx_sexy_big_tits_indian_wife_gets_horny_with_her_husband.html
4k xxx solo http://hex.robustrecords.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_mzU_mumbai_girls_feeling_shy_while_making_lesbian_porn.html
wow lez com http://kumadmin.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_kitchen.html
xxx sexey vidoes
JadenZep 2023/02/21(13:51)
www-xxx vibo hb http://tender.chelny-hleb.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-283646397-blonde-teen-arya-faye-gets-pussy-roughly-pounded.html
xxx american oilsex http://childmedic.com/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.com/clip-746326822-kitana-lure-takes-a-dick-deep-inside-her-tight-round-ass.html
रोमांस xxx sunny http://lifeacademia.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sexotube2.com/clip-553662727-slim-chicks-with-small-tits-including-jesse-jordan-masturbate-on-the-bed.html
purn hud com http://modax.ru/search/link.aspx?id=3721119&q=https://sexotube2.com/clip-976548371-dark-doxy-lastly-endures-incredible-pussyramming.html
sany lone xnxx http://demonbrewer.beer/special/link.php?url=https://sexotube2.com/clip-202818937-mckenzie-lee-rocco-reed-in-my-first-sex-teacher.html
sexx mom xxxx http://huayijiaoyuedu.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://sexotube2.com/clip-91456962-sweet-skinny-girl-jennifer-white-is-fucked.html
ted xxx video http://cloudtravel.com/engine/go.php?url=https://sexotube2.com/clip-4684143042-nude-beach-milfs-voyeur-video-spycam-video.html
new american sex.com http://pov-inc.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.com/clip-94280252-british-alicia-rhodes-sucking-swallowing.html
xxx pufi neppol http://chiponegraphics.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-7600100204-stepsister-s-horny-friend-wants-my-cock-carolina-sweet.html
deethi nude photos http://woodbook.org/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-3104101231-sislovesme-fit-latina-stepsister-gags-on-my-big-white-cock.html
vlbeo xxx com http://online64.fr/away.php?goto=https://sexotube2.com/clip-705214083-foursome-after-the-wedding.html
amel alvi bokep http://wilczynska.com/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.com/clip-197754384-redhead-slut-allie-haze-sucks-the-dick-in-cinema-theater.html
काजोल सेक सी http://ignitemusicmag.com/ccir/wp-content/themes/Grimag/go.php?https://sexotube2.com/clip-4197163092-homemade-mexican-amateur-fucking.html
english sex lady http://suchbullshit.com/modules/wordpress/wp-ktai.php?view=redir&url=https://sexotube2.com/clip-656154765-super-service-masseur-gives-ebony-bbw-olivia-leigh-orgasms-with-sex-toys.html
x sexy movi http://prom-pol.gorodarmavir.ru/bitrix/rk.php?goto=https://sexotube2.com/bimbo.html
saxy xxxwith mom http://zaglist.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-197754384-redhead-slut-allie-haze-sucks-the-dick-in-cinema-theater.html
exotik 4k com http://elitcrous.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-957658712-ebony-bodybuilder-jay-huntington-rides-schlong.html
douter drink xxx http://mupukkr.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-2876162083-phat-booty-pawg-milf-argentinian-amateur-shower-teaser.html
xxxxx video saxy http://colomna.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-790556594-busty-blonde-milf-phoenix-marie-fucks-young-dude-on-her-bed.html
বাংলাদেশি xxx fokin http://tol.mirmagnitov.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-906314675-wang-slurping-czech-in-casting-session.html
balatkar bipi xxx
FredUndip 2023/02/21(13:46)
kannada xnxxsex vdeio http://hacacares.org/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.info/video-724848564-fisting-lesbians.html
pareetГ® xxx mp4 http://na1miejscu.pl/blog/wp-content/plugins/myredirect/redirect.php?url=https://vegasmovs.info/video-648550665-nerdy-stepsis-dominated-by-tall-brunette.html
sec sany liyoni http://bi3.eu/blog/wp-content/themes/Grimag/go.php?https://vegasmovs.info/video-405874131-hot-asstomouth-fuck-in-doggy-style-for-amateur-girl.html
amma hot sex http://webstrokes.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmovs.info/video-39766506-drahuse-gyno-flick-examination.html
boys xx com http://capitolgrille.biz/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-999121290-glamour-babe-in-lingerie-stripping-and-teasing.html
hindi sexihd video http://freddygarcia.com/site/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-300211359-burningangel-alt-babes-go-ass-to-mouth.html
mp4 xxx full http://5startaxicars.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/hairless.html
america dollar sex http://lance360.com/blog/wp-content/themes/Attitude/go.php?https://vegasmovs.info/video-6012176190-crazy-exclusive-asian-japanese-threesome-scene-uncut.html
porn video 2 http://reweb-sites.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-058345929-blonde-mature-leg-amputee-gets-hardcore-fucking.html
raste me choda http://patentquant.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.info/footjob.html
adira cex com http://saratov.molti-shop.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-828230301-chesty-petite-milf-takes-plumber-s-cock.html
www.3gp porn video.com http://uuccn.com/wp-content/themes/Grimag/go.php?https://vegasmovs.info/video-82190940-college-girls-trying-group-sex.html
desi aunty gujju http://pelioem.com/affiliates/default.aspx?Affiliate=98&Target=https://vegasmovs.info/video-606337512-teen-girl-skye-west-and-busty-milf-eva-long-lesbian-session.html
sxe viyxc oix http://xn--80aaiunencbyldg5b5bzc9c.xn--p1ai/bitrix/redirect.php?goto=https://vegasmovs.info/video-6194171136-sunny-blowjob-first-time-charlotte-cross-gets-the-plumber-to-tidy-her.html
cashhope porn video http://kimmayphotographer.nz/users/authorize?return_url=https://vegasmovs.info/video-852071253-pale-skin-japanese-cutie-nagisa-minazuki-gives-a-head-in-hot-gangbang-sex-video.html
hd porn clips http://beautylanding.magwai.market/bitrix/redirect.php?goto=https://vegasmovs.info/video-750952347-black-and-white-guys-fuck-nasty-brunette-bitch-katrina-jade.html
saniliani sexi video http://mbkk.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-372959967-amputee-gets-sucked-and-licks-pussy-in-bathroom.html
samal sex girls http://lacrimenews.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-005652483-dirty-flix-i-love-deep-tight-pussy.html
www.xxx.full 12 sall http://qumeiting.com/wp-content/themes/planer/go.php?https://vegasmovs.info/video-277260687-pretty-doll-avril-hall-gives-an-interview-and-later-sucks-the-dick.html
xxx videos xyz http://knittingconsept.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-213164259-milf-pussy-hd-and-crony-compeers-daughters-milfpartner-noise.html
family xxx game
JacquelineCassy 2023/02/21(12:23)
jadrdati sex vedio http://manhattanglass.net/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstavideos.com/mov-524029545-hotty-having-fun.html
redwap 18virgin cute.com http://kaluga.upravdom.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-832868535-drubbing-japanese-babes-vagina.html
sany liean xxx http://genpower.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://ganstavideos.com/mov-525772935-freckled-milf-and-caught-jerking-off-by-step-mom-first-time-teach-my.html
belly down buttfucking http://alicekinkycat.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-255582795-dyke-pornstars-fingering-and-squirting-in-bed.html
assan sex videos http://intonamibia.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://ganstavideos.com/mov-356653707-masked-hotty-with-nude-cunt-acquires-wild-spanking.html
xxx com 13 http://ribmallorca.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-8731170609-sexmex-21-04-08-deflowering-my-nephews-best-friend.html
engagement xxx vond http://wwde.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-829287618-cece-stone-loves-her-ebony-dildo-toy.html
brother fuck sisterxxx.com http://ctr10.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstavideos.com/mov-7646168232-alina-came-to-audition-for-my-fake-music-video-but-with-a.html
sex video ketal http://caritasglobe.net/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-213669252-arrested-black-cocked-thug-fucking-two-kinky-cops-in-uniform-for-a-freedom.html
japanese 3gp mom http://macksauto.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstavideos.com/mov-60032385-jessica-moore-and-a-musician-from-texas.html
xxx vbeios hd http://chilistunisie.com/sqlYG5/url.php?url=https://ganstavideos.com/mov-7235118228-all-natural-kenna-james-is-dildoing-her-pussy.html
desi housewife boobs http://hrnavigator.com/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.com/mov-470024013-pink-panties-milf-deep-fucked-in-bed.html
xxxbf chhota bheem http://yark8.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstavideos.com/mov-658014672-livegonzo-aim-aime-skinny-euro-brunette-outdoors.html
hentai vaginal vore http://gkhberdsk.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-31761627-super-skinny-sex-kitten-emily-grey-seduces-her-man-then-blows-him-with-her-warm-mouth-and-gives.html
rajshtani xxx com https://turkmenportal.com/?wptouch_switch=mobile&redirect=https://ganstavideos.com/stranger.html
oh yes mumey.com http://cpnoin.or.kr/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://ganstavideos.com/mov-021217023-big-boobed-kayla-paige-banged-in-her-holes.html
cartoon xx mp4 http://vcollect.net/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-321943659-messy-internal-creampie-for-an-amateur-doll.html
порно хижоб 3g http://pathologee.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstavideos.com/mov-0741142695-submissive-cutie.html
isha in sex http://globmir.com/bitrix/redirect.php?goto=https://ganstavideos.com/mov-75598221-schoolgirl-zeina-heart-pizza-boy.html
xx video.com national http://cnhjdd.com/link.php?s=https://ganstavideos.com/mov-486918051-agnessa-francesca-jocelyn-and-rebecca.html
yashika scx video
Haydenbek 2023/02/21(12:08)
pooja kushwah xxx http://vaccineep.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-671310173-jenna-presley-ben-english-in-my-wife-shot-friend.html
xxx six mov http://dvereprotipoziarne.sk/blog/wp-content/themes/planer/go.php?https://eromyporn.info/video-445017623-sexstarved-latina-whore-gets-her-pussy-pounded-by-john-strong.html
donkey fuck teen http://xpfalcon.com/redirect_to/?asset=url&id=https://eromyporn.info/video-998135511-kristy-snow-enjoys-an-interracial-gangbang.html
xxx birazzer com http://xiha0762.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/video-225675841-big-rod-fits-in-the-mouth-of-outstanding-brunette-diva.html
x vodio chana http://ekb.kreslocenter.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-134855397-hirsute-pussy-gets-gangbanged.html
xxx video 2050porn http://taehwankim.com/e-trak/asp/forward.asp?id=354&FPath=https://eromyporn.info/video-69325624-big-ass-amateur-doll-enjoys-heavy-pounding.html
mom seducing training http://shop.ecoklinker.su/bitrix/rk.php?goto=https://eromyporn.info/video-153622242-darling-is-delighting-man-with-her-weenie-riding.html
xxx bshi fashtaim http://astorianetshop.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-635764875-charming-blonde-alexis-ford-does-her-best-blowing-cock.html
3xxx bf hd http://www.tis-steel.ru/bitrix/rk.php?goto=https://eromyporn.info/video-613333774-big-tits-brandi-love-and-madison-chandler-3some.html
bed time fucking http://janakramanlaljoshi.net/__media__/js/netsoltrademark.php?d=eromyporn.info/video-872818172-giselle-bitenkur-and-nicolle-bitencourt-keep-fit.html
www x wap http://perm.profdst.ru/bitrix/redirect.php?goto=https://eromyporn.info/hd.html
download xhamster korea http://southcoastinns.co.uk/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-257762242-cute-teen-finger-fuck-her-tight-pink-pussy.html
ww sexy black.com http://icmha.com/engine/track.php?url=https://eromyporn.info/video-455545513-blonde-teen-needs-you-to-turn-on-acesquirt-toy-to-squirt.html
xxx of family http://gohaveit.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://eromyporn.info/video-077225653-sexy-teen-gives-a-handjob.html
school sexi xxx http://lazerfilling.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-692727401-punk-lesbian-couple-rubbing.html
eighteen year sex http://bookscriptor.ru/bitrix/rk.php?goto=https://eromyporn.info/video-2111177123-sexy-housewife-deep-throat-fuck.html
redwap moms 1on1 http://ekorum.stroykat.com/bitrix/rk.php?goto=https://eromyporn.info/video-750861255-perfect-teen-gfs-scissoring-hard.html
pee japan tv.com http://gaydatanta.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eromyporn.info/video-932479954-cherry-torn-and-her-slutty-girlfriend-are-hanged-to-the-ceiling-in-bdsm-sex-video.html
jabardasti xxx pegnet http://relatedwestsidenyc.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-0736124355-bbw-is-back.html
asli enver nahГЎ http://vodkaroom.ru/site/languages/languageA/3?url=https://eromyporn.info/video-363379222-sexy-ladyboy-paris-a-having-a-really-hot-date.html
new xxxii 2019
Jesseanago 2023/02/21(11:48)
japani sx hamil http://ihunter.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Ooi%20hindi%20porn%20movie%20showing%20guy%20sex%20with%20boss%20daughter
japanese sex inces http://2gis.ru/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20HfUB%20desi%20girl%20making%20her%20own%20pissing%20video
xx xhot video http://kirov.synergyregions.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Zrm%20young%20devar%20fucking%20desi%20in%20the%20home%20while%20she%20cooks
wwwxxx 2019 video http://mikado.tv/site/wp-content/themes/delicate/gotourl.php?url=https://hardindianvideos.info/moo%20mV0%20canada%20nri%20college%20girl%20records%20sex%20with%20boyfriend%20on%20webcam
pakistani xnxx movie http://pikencompany.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HdeR%20stepsister%20seduces%20stepbrother%20and%20gives%20first%20sexual%20experience%20clear%20hindi%20audio%20with%20hindi%20dirty%20talk%20roleplay
polllachi sex videos http://www.foamprotection.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/category%20anal
x video poem http://zdq.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20hb3%20shy%20conservative%20desi%20college%20girl%20big%20boobs%20pressed
xxx porn massag http://compcycles.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Fj5%20desi%20girl%20fucking%20with%20tution%20teacher
pallavi xxx com http://wuave.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20SdC%20tamil%20beautiful%20and%20horny%20scene%20from%20bollywood
सोनी लिव xxx http://earth.pro/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hardindianvideos.info/moo%20EFX%20desi%20college%20kudi%20naked%20solo
fake agents xxx http://flashkit.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hxf2%20extremely%20hot%20sexy%20paki%20girl
sote hue choda http://avtourist.guru/site/wp-content/themes/begin5.2/inc/go.php?url=https://hardindianvideos.info/moo%20HjWt%20beautiful%20desi%20girl%20fucking%20with%20clear%20hindi%20talking
sholay sex video http://metkov.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20lAz%20desi%20wife
saneeya leone xxx http://compsterh.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HyL4%20indian%20hot%20punjabi%20girl%20blowjob
xxx sexporm back http://belitavitex.kz/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%206Wz%20indian%20village%20school%20girl%20fucking%20with%20friend
publicagints pron video http://safetek.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Hli%20gurgaon%20bhabi%20free%20porn%20sex%20with%20her%20devar
porno mp4 hd http://christianfaithcenter.org/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hardindianvideos.info/moo%20VN7%20hot%20sister%20s%20sexy%20nude%20bath%20mms%20video
फिल म बिपि http://waserd.com/engine/link.php?url=https://hardindianvideos.info/moo%20Hn9N%20indian%20desi%20girl%20enjoys%20hardcore%20fuck
bakik porn video http://dfccbank.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Hy7W%20video00000204
kamsutra english xxx http://godontop.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://hardindianvideos.info/moo%20LKz%20cute%20hindi%20girl%20cleaning%20chut%20after%20chudai
www.3gpking.com russion mom
JacksonSnold 2023/02/21(10:51)
mom mosi xxx http://qsafety.ru/bitrix/redirect.php?goto=https://ganstababes.com/party.html
www.fuck mom com http://1000mlcoffee.com/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.com/watch-290964231-skinny-japanese-teen-has-her-insatiable-and-meaty.html
porn beeg app http://letsmakemistakes.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://ganstababes.com/watch-321912828-hunk-stud-johnny-castle-bangs-sexy-hot-cougar-after-getting-a-bj.html
son porn video http://srlz.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-805236264-a-show-is-what-jade-nile-loves-to-give.html
sunny leoni mms http://rapids.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-195922161-perv-disgraces-random-japanese-girl-in-a-public-park.html
xxx 2 xx http://budget-excel.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-546148656-shy-arab-stuffed-with-a-swollen-cock-inside-her-mouth.html
bikini bobas sex http://olympiakos-live.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-750460896-exquisite-milf-lisa-ann-loves-the-way-allie-haze-eats-her-pussy.html
julianna vega footjob http://ggalsekorea.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.com/watch-387472806-scorching-busty-nymphomaniac-courtney-cummz-fucks-really-hard.html
backstage sex video http://academicamerican.com/api/v1/links/redir?siteId=1727&url=https://ganstababes.com/watch-299226834-dressed-girl-teasing-masturbation-on-webcam.html
foreign sex coming http://roscongress.org/bitrix/rk.php?goto=https://ganstababes.com/watch-42619653-whitney-conroy-cameltoe-looks-very-tasty.html
xxxii see hot http://linkededucation.org/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.com/watch-393566085-silk-white-skined-young-teen-jennifer-white-fucked-hard-anal.html
hijra fuck desi http://gogreentags.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-2171166489-full-natural-busty-marina-visconti-gives-a-blowjob-in-a-car-and-gets-fucked-in-the-backseat.html
porn sma school http://anyknowledge.com/sqlYG5/url.php?url=https://ganstababes.com/watch-550460835-classy-teen-gags-on-big-black-cock-before-being-analyzed.html
नंगि बियप विडओ http://www.white-line.su/bitrix/redirect.php?goto=https://ganstababes.com/watch-664268850-sexy-babe-shows-her-pussy-and-play-it-with-her-dil.html
lucy li 3gp http://metalverk.ru/bitrix/rk.php?goto=https://ganstababes.com/blue-eyed.html
xxx.viedos hd dowoad http://silicon-alchemy.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-9817129107-xy-real-amateur-teen-hd.html
xxx hospital se http://philauction.com/bitrix/rk.php?goto=https://ganstababes.com/watch-67231404-cute-lesbian-pornstar-fun-with-shyla-jennings.html
sex sex amrapali http://jceye.co.kr/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://ganstababes.com/watch-979912269-colombian-ass-like-this-will-make-you-cum.html
sunny leone husbendsexvideo http://armo.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-650278656-busty-oriental-chick-hikari-asahi-eating-banana.html
katrina hd bp http://shiningstars.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-571532256-to-much-of-rope-and-extreme-bdsm-submissive-havingsex.html
jacqueline bf xx
JenniferGat 2023/02/21(10:23)
www bangladesh sexvidocom http://startlocalimpactglobal.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+nervous
sapen open sex http://copyprinter.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+do9T+delhi+bbw+indian+bhabhi+satisfies+her+best+saheli+naughty+husband
girl ka proan http://esball.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+DZH+me+and+my+girlfriend
xxx on lion http://southendpatriot.blogspot.com/site/wp-content/redirect.php?type=website&id=352113&site=https://desitube.pro/vid+ulj+bollywood+hot+actress+ankita+websires
force chudai vedio http://tender.okskoe.com/bitrix/rk.php?goto=https://desitube.pro/vid+dLtl+sexy+desi+girl+mega+pack+part+5
body checkup xxx http://66hemi.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dwLC+fingering+to+girlfriend+when+she+driving+indian+girlfriend
xxx letast videos http://tmp.skvami.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+bengali+bhabi
kajal aggarwal xxxvideos http://ladyli.ru/engine/api/go.php?go=https://desitube.pro/vid+fnm+lustful+nude+desi+milf+touches+her+boobs+and+gets+ready+for+xxx
sanniy livni xxnx http://aobongda123.net/site/wp-content/redirect.php?type=website&id=352113&site=https://desitube.pro/vid+T1O+desi+couples+in+holiday
bater sax voideo http://btcoasis.com/include/sort.php?return_url=https://desitube.pro/bd+part4
sunny lionysex video http://otradnoe.su/bitrix/redirect.php?goto=https://desitube.pro/vid+n7m+horny+desi+girl+runti+fingering+on+video+call
xxx some linux http://queencityre.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+VTH+white+man+fuckin+gis+pakistani+colleague
www.bangladeshi 3xxx video http://takenoprisoners.info/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://desitube.pro/vid+dtwy+shy+housewife+finally+agreed+to+spread+her+legs+for+hubby’s+close+friend
xxnxx pakistani arabs http://aireloft.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+pGX+chubby+hairy+indian+pussy+gets+a+nice+sloppy+fucking
xxxn soudy arb http://hr.aer.aero/bitrix/rk.php?goto=https://desitube.pro/vid+Y4J+pakistani+house+wife+hardcore+sex+with+hubby8217;s+friend+leaked+mms+scandals
xxx saxey vidos http://ibdarb.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+bhabhi+sex
kajol sex image http://thetrainingfactor.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+4VR+bengali+college+lovers+erotic+sex
xxx hindi nepali http://thompsonslighting.co.uk/site/wp-content/themes/evidens-dark/redir.php?u=https://desitube.pro/bd+bigo
hard xxx bf http://pipelineimaging.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+YQh+nri+moans+heavily+while+getting+fucked+from+behind
sanniliya sex vedios http://pyarkar.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dva4+thick+indian
xxx girl gary
JackRaift 2023/02/21(10:04)
xvidoes bhabhi 69.com http://computer-related.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-031722774-blonde-hot-euro-teen-pumping-pussy-lips.html
slava konevs porn http://xn----7sbabkjcxku5aocele.xn--p1ai/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-331935880-sweet-hottie-chick-jynx-maze-wanted-to-fuck.html
xxx hd donlord http://zgr.name/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.info/xxx-06200498-fucking-the-hotel-front-desk.html
kamada dappa thullu http://panitz.name/site/wp-content/themes/prostore/go.php?https://erovoyeurism.info/xxx-970926003-abbey-brooks-likes-it-in-the-ass.html
grandma bf sex http://lavkaspouda.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-369576687-anissa-kate-and-vyvan-hill-get-fucked-by-vinny-star.html
sex move mp4 http://kemri-welcome.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-098676109-big-ass-ebony-slut-rides-big-white-cock-and-sucks-it-passionately.html
deb xxx hd http://https://izispicy.com/go.php?url=https://erovoyeurism.info/xxx-86305107-my-friends-horny-girl-ann-marie-rios.html
smole boy sex http://xn----8sbkdqibmrdgt3a.xn--p1ai/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-9945129339-dripping-wet-girlfriend-cant-wait-to-be-fucked.html
xxx ass virgin http://starplayer.net/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.info/xxx-6958187714-fit-girl-with-fit-ass-in-yoga-pants-gets-anal.html
bbcaction hd com http://vespa-polska.pl/urlredirect.php?go=https://erovoyeurism.info/xxx-196911154-hot-brunette-milf-courtney-cummz-getting-hardcore-fucking-from-a-hard-cock.html
moves of xxxmp4 http://momentum.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/joi.html
youtube xxx vdioes http://pn21.com/go.php?go=https://erovoyeurism.info/xxx-002793404-horny-dudes-get-a-chance-to-tickle-the-hairy-wet-pussy-of-tomoe-hinatsu.html
nev xxx 2019 http://rfpi.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-215747678-gorgeous-brunette-shows-her-fake-big-tits.html
balak xxx video http://mygorod48.gzt.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-526817691-tara-holiday-ryan-blaze-in-my-friends-hot-mom.html
bhar redwap com http://galileorewards.net/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.info/xxx-941825556-hot-19-year-old-pussy-being-fucked.html
lasmi xxx com http://vpengzhou.com/click.php?hirlevel_id=12405549102322&url=https://erovoyeurism.info/xxx-733859128-tattooed-emo-anna-tyler-fucked-real-hard.html
xxx wal video http://repetitionbowie.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.info/xxx-932637845-amazing-big-bbw-giant-tits-wow-you-must-see-her-part-2.html
amrita arora nude http://www.en.skyland.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-87101418-rectal-fucking-explored.html
3gp porn kashmari http://aqua-shrimp.ru/blog/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.info/xxx-3403175484-art-of-gloss-pantyhose-nylon-legs-shiny-glossy.html
аЄ—а«ЃаЄњаЄ°аЄѕаЄ¤а«Ђ bp opan http://art-stile.com/bitrix/redirect.php?goto=https://erovoyeurism.info/perverted.html
gadhi xxx video
IsaiahMof 2023/02/21(09:20)
big xxxii video http://physician-info.org/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-228575844-fantastic-party-orgy-with-nikki-delano-christy-mack-and-kendra-lust.html
redwap tingger binson http://deployhosting.com/__media__/js/netsoltrademark.php?d=eroteenies.info/tanned.html
red area fuck http://progiparts.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-056167712-ebony-babe-gets-anal-and-dp-pounding.html
xxx leady teacher http://helpdip2.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-458548809-hot-sluts-sharing-massive-cock-in-interracial-threesome.html
pussy fucking plp http://cannalete.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eroteenies.info/xxx-67612427-mature-in-lingerie-gets-spanked-by-petite-teen.html
peta jensen college http://rfn-nsk.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-755230656-sexy-realtor-milf-makes-a-revenge-sextape-with-her-client.html
hina rabbaniporn hub.in http://xn----7sblghfjkylkm3a.xn--p1ai/bitrix/redirect.php?goto=https://eroteenies.info/xxx-167327118-dudes-rug-munch-is-turning-babe-into-a-slut.html
hindi sexy xxxvideo http://zoo-strana.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-328269860-best-handjobs-from-cute-teen.html
xxx sex legula http://jingsutong.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://eroteenies.info/xxx-567649107-watching-two-guys-banging-hottie-delights-voyeur.html
ymommy xxx com http://go-fish.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://eroteenies.info/xxx-683118265-jynx-maze-jordan-ash-in-ass-master-piece.html
bae bu xxx http://theplacetobee.com/site/wp-content/themes/begin44/inc/go.php?url=https://eroteenies.info/xxx-459274282-thirsting-for-orgasm-mark-wood-drills-the-asshole-of-spoiled-vicki-chase.html
samantha xxx vidos http://herzonly.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-437142710-explosive-orgy-with-blowjob-and-handjob.html
doenload japen xxx http://home-capital.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://eroteenies.info/xxx-8380857-cute-teen-bianca-in-sexy-lingerie-gets-licked-and-fucked.html
saree wala bf http://webpack.fr/black_history_links/link.asp?link_id=39&URL=https://eroteenies.info/xxx-183572599-titless-pale-slut-turns-erotic-massage-into-a-stout-blowjob-for-cum.html
xxxxx कारटुन विडियो http://8shin.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-745111081-rileys-raunchy-rubdown.html
xnxx videos films http://mrfon.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-268616868-jennifer-dark-is-offering-a-bj-for-a-boy-to-leave.html
sx xxx vieeo http://hdmoviez.gq/website/474/program/1610?url=https://eroteenies.info/xxx-506346388-amateur-woman-with-glasses-screwed-by-pawn-dude.html
chinise sex vedio http://1slink.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-4812143277-sadistic-bdsm-sub-covered-with-clover-clamps.html
narsh yideo xxx http://mynines.com/out.php?url=https://eroteenies.info/xxx-7672121579-drncm-classic-ffm-a26.html
hindi massage sex https://images.google.am/url?q=https://eroteenies.info/xxx-587525848-extrem-geiler-fick.html
кракен официальное зеркало
Aaronwroma 2023/02/21(09:01)
[url=https://lkraken.cc/]кракен ссылка[/url] - кракен рабочее зеркало, kraken оригинальное зеркало
andrea brillantes horny
Erinhox 2023/02/21(07:58)
bus me chodai http://ideareale.com/engine/redirect.php?url=https://vegasmpegs.info/mov-278074764-devilish-hoe-audrey-bitoni-rides-a-hard-dick-and-gets-rammed-in-a-missionary-position.html
sexy hq prno http://marshall.cymru/site/wp-content/themes/prostore/go.php?https://vegasmpegs.info/mov-308260089-buxom-japanese-babe-yuna-hoshizaki-swallows-a-ragi.html
shark tale sex http://deepideas.com/blog/wp-content/themes/prostore/go.php?https://vegasmpegs.info/mov-942260814-bubble-butt-blonde-teen-bailey-brooke-creampied.html
girl school x http://prime-service24.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-651356676-sex-expert-brunette-milf-in-strapon-dildo-dominating-fuck-mate.html
hindi axy video http://1caterer.com/engine/redirect.php?url=https://vegasmpegs.info/mov-789722298-miku-gets-sucked-joystick-in-her-shaved-snatch.html
sex yemen video http://krep-master.com/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-295842069-lovely-woman-bobbi-dylan-fucked-by-black.html
xxx sdbipi com http://tdsk.tomsk.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-37840923-slim-blonde-cop-chary-kiss-gives-her-partners-two-blowjobs.html
beed sexy hd http://redsoftdigital.com/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-491576643-horny-teen-brunette-georgia-wants-to-be-fingered-and-fucked-by-matthew.html
lindsay seim nude http://www.astutek.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-7403106402-sailor-blu.html
redwap bbw interacial http://teletrade.e-pests.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-400170384-arousing-oral-sex-video-presented-by-cum-louder.html
farzana sex videos http://smoke-host.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-106620489-janet-mason-and-riley-reid-threesome-sex-on-kitchen-top.html
bhojpuri sex hd http://yjflex.com/go.php?url=https://vegasmpegs.info/mov-200230254-lass-arouses-studs-needs-with-sexy-irrumation.html
sexy babebes videos http://tarabursey.com/inccounter.aspx?Name=CarpalInstability&Goto=https://vegasmpegs.info/mov-286840053-pretty-eyes-ebony-sucks-cocks-of-all-colors-in-glory-hole.html
hd xxx mom http://homegarden.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.info/mov-992320362-busty-hentai-babe-pleasing-her-guy.html
xxncxx com video http://smarthome-caraibes.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmpegs.info/mov-346368996-sexy-college-student-danica-dillion-must-fuck-her-teacher-for-good-grades.html
taxi sexy 69.com http://lockharts.co.uk/out.php?u=https://vegasmpegs.info/mov-480828861-nikki-rhodes-redhead-and-freckles-hairy-pussy-fucked-facial.html
xxnx xxxxx idyn2019 http://nicol-pack.artwell.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/#
zrafa xxx hd http://4stringsmedia.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/groping.html
बच चो xxx http://thevenincargoexpress.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-565582140-the-black-guy-at-the-gym-didn-t-know-my-wife-was-married-he-booked-the-motel-and-i-went-along-and-he-fucked-me-too.html
download naruto pixxx http://orces.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.info/mov-523056573-eliza-loves-sucking-room-mates-dick.html
xxx ayah bajingan
Graceamalp 2023/02/21(06:07)
billa sex coming http://bionissim.com/r/?url=https://erohardcore.info/tube-482380503-hungry-for-cock-nataly-gives-an-outrageous-blowjob-and-rides-the-dick.html
amircon xxx porn http://artakom.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-570470478-gorgeous-college-babe-gets-pussy-drilled-by-her-classmate.html
వెంకటేష సెక స http://alma-mater.ru/ad_redirect.asp?url=https://erohardcore.info/tube-39025978-blonde-vanda-lust-gets-her-face-and-ass-fucked-in-a-threesome.html
undress sex gif http://thefairfieldinn.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-368430530-sexy-hottie-babe-sophia-torres-loves-to-fuck.html
www.xxx.girl and boysplay http://ascyapi.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/tube-086370266-horny-and-kinky-brunette-lucy-lee-teases-two-dicks-in-the-service-station.html
xxx.com video download http://pimphomee.com/engine/go.php?url=https://erohardcore.info/tube-0346109577-old-ugly-dude-fucks-beautiful-princess-right-on-the-floor-in-the-bathroom.html
yuojizz india dwonlod http://belediyebulteni.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-864840107-ombfuncom-ohmibod-vibrator-big-cum-orgasm-super-wet-squirt-compilation.html
stepmom xxx blackmail http://gzlonxiang.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erohardcore.info/tube-19028259-long-legged-trophy-store-milf.html
so long xxx http://gps-master.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-068670782-sexy-asian-babe-miko-lee-gets-her-asshole-stretched-doggy-style.html
japanese-mom-and-son-yoga-exercises full video http://woodmart.co.kr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erohardcore.info/tube-5767103524-smutpuppet-anal-and-double-penetration-threeways-compilation-part-5.html
xnxx 2gp dwolinge http://lspinside.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erohardcore.info/tube-792970164-horny-black-haired-wanker-bogie-plugs-a-long-dildo-into-her-vagina.html
bokep bokong sexy http://amadis-chocolate.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-900260266-eiko-arita-stunning-jav-babe-wet-pussy-creampied.html
sexy film fuck http://dafab888.com/wp-content/themes/begin44/inc/go.php?url=https://erohardcore.info/tube-386320756-anal-for-a-slut-in-fishnets.html
xxx new prob http://estemdevacances.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erohardcore.info/tube-188430767-big-hooters-milf-threesome-with-teen-babe-mia-malkova.html
porn girl kompoz http://hh-cis.ru/bitrix/redirect.php?goto=https://erohardcore.info/torture.html
rusian porn video http://www.flyfamily72.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-338860103-deep-drilling-for-babes-wet-crack.html
bf sex zoo http://0320024.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-826130541-fucking-machines-for-isis-love-chloe-camilla-and-bailey-brooks.html
alison taylor threesome http://foroshomde.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://erohardcore.info/tube-7286101351-pawg-vera-drake-gets-banged.html
fucking video xx http://aquamms.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-494610571-lelu-lovecatsuit-pov-suck-fuck-facial.html
kitulgala xxx girls http://dimalabs.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-342310730-chubby-amateur-brittney-gets-filmed-on-the-street.html
Делаем ремонт в кабинете из легких стальных конструкций лстк какие стоимость и цена полусухой стяжки на хороший пол для коттеджа
MasnaLOpelp 2023/02/21(05:28)
Здравствуйте, мы делаем отделочные работы в кабинете для сеансов гирудотерапии. Скажите, пожалуйста какова [url=http://rasfokus.ru/alemigun]расценки стяжки и расценки на Хороший пол для здания из каркаса лстк?[/url] Какую толщину черновой стяжки пола возможно делать в медицинском кабинете? Как рассчитать капматериалы? Стяжка имеет такие достоинства и минусы:
Достоинства
Полусухая стяжка монтируется на все разновидности чернового пола, усиливая при этом термо-, гидро- и шумоизоляцию помещения. Среди ключевых преимуществ:
отличная крепость
приемлемая стоимость материалов, перекрывающая расходы на услуги компании профессионалов
удобный случай замаскировать под полом провода
допустимость монтажа теплых полов
Недостатки
Минусы полусухой стяжки пола: Сложность замешивания вручную. При нем нельзя достигнуть нужной густоты состава из-за его малой текучести. Поэтому необходимо специальное оборудование. Потребность класть высокий слой раствора. Это обусловлено рыхлой фактурой и малой плотностью сухой смеси. Кстати, по роду деятельности необходимо часто ездить. В связи с чем ловите полезный совет: великолепно экономить горючее помогают бензиновые карты для юридических лиц. Надеюсь пригодится. Снижение договоров по недвижимости. Из-за понижения спроса на жилую недвижимость и спроса на земельные участки под новые проекты компании стали осторожнее подходить к приобретению земли под новое строительство, что уже привело к уменьшению по результатам прошлого периода операций в этом участке на 15-20 %. Вкладывать в покупку земель готовы чаще всего фирмы, увеличившие прибыль на волне ажиотажных продаж, и местные игроки. Но их стоимостные ожидания зачастую разнятся с ценой предложения, объясняют эксперты. На этой волне объем вложений в землю в текущем году удержится ограниченным.
xxx vedio i
Ellapeece 2023/02/21(04:55)
3gpking video hd2017 http://susanoo.pl/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.net/to-967545527-cumshots-in-mainstream-and-amateur-teen-public-fuck-full-length.html
x blue video http://resoview.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.net/retro.html
xxxx sex hot http://fb-redirect.ga/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-913078215-classy-blonde-whore-janny-fingers-her-booty-hole-in-doggy-pose.html
porn zazzer hd http://bergelectric.ws/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-7964175384-sexy-hot-slut-bella-bellz-with-tattoos-prefers-brutal-buttfucked.html
nanhi bachi sex http://3loomy.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-421919959-watching-this-hot-brunette-sucking-hard-cock.html
nidhiagrwal xxx emage http://weddingdresstm.com/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.net/to-100540520-samantha-jolie-lesbian-and-tokyo-hot-teen-first-time-brazilian-player.html
mms whatsapp porn http://hotlinecasino2.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/twink.html
hot go tv http://giftpen.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-420929456-blond-fucked-in-the-face-and-pussy-in-hd-teen-sex.html
xxx sax volume http://www.funtastik.by/bitrix/redirect.php?goto=https://tubepatrol.net/to-529229818-sweet-3d-anime-girl-gets-facialized.html
wwwxxx ШіШЄШ±Ш§Щ„ЩЉШ§ ШіЩѓШіЩЉ http://sezonstroy.com/bitrix/rk.php?goto=https://tubepatrol.net/to-901063724-grace-of-a-gilf.html
riley reid gym http://whiskeywisemen.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/gape.html
wwwxxx video hinde http://atspringhill.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tubepatrol.net/to-369866544-teamskeet-busty-and-hairy-office-babe-fucked.html
xxx saor video http://aquolina.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/gape.html
pron video rayp http://www.piant.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-327336233-czech-redhead-in-real-backstage-clip.html
sensual bhabhi dirty http://choicepharmacy.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.net/to-102117794-ebony-beauty-sucks-white-gloryhole-cock.html
xxx for fuking http://kimmayphotographer.nz/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://tubepatrol.net/to-312418741-frisco-lesbos-in-window.html
cheating jav hd http://site-ufa.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-965261625-jav-debut-teen-mai-hinokidani-massive-tits-teases.html
xxx bluepilporn video http://cambridgedietusa.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/trampling.html
rad wap xxx http://bvaluation.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-0542166196-your-wife-is-cheating-on-you-with-bbc-here-is-all-the-proof-you-need.html
big spoke wwwxxx http://burgerndogs.com/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.net/to-750356286-ebony-babe-camille-sucks-cock-and-gets-cunt-licked.html
mon ngentot son
Jesseanago 2023/02/21(04:54)
direction porn movie http://allsoft.ua/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%200cc%20college%20girl%20first%20time%20hardcore%20sex%20with%20teacher
xx videos marathi http://arthurtransport.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Wk2%20sexy%20breasts%20of%20desi%20babes%20and%20aunty
injoay sax video http://thetrainingfactor.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HwTb%20teen%20cousin%20bahan%20ka%20incest%20porn%20video
xxx bangalore mom http://allaboutopera.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://hardindianvideos.info/moo%202WS%20desi%20outdoor%20sex%20clip%20of%20sexy%20young%20muslim%20bhabhi%20fucked%20by%20neighbor
xxx vif vidio http://tunisieshop.tn/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hardindianvideos.info/moo%20P8m%20sexy%20punjabi%20chick%20having%20a%20shower
new sexe vidco http://uneenvieunbesoin.com/engine/redirect.php?url=https://hardindianvideos.info/moo%20lOp%20full%20desi%20india%20sexy%20video%20desi%20sexy%20video%20hd
aisoriya chudai photo http://indianfoodsguide.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20lEc%20desi%20bangla%20wife%20sucked%20n%20fucked%20by%20husband%20friend%20with%20clear%20bengali%20audio%204217
xxx gand jd http://brethgreen.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20pornstar
korea mastrub redwap http://nsk.bgazobeton.ru:443/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H2Wn%20desi%20house%20wife%20home%20sex%20with%20hubby%20s%20friend
wapdam com/sex video http://disputedking.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%206Lx%20new%20delhi%20call%20girl
24xxx porn videos http://rsintegra.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HRYr%20indian%20celebrity%20white%20sucking%20boobs%20and%20squishing%20boobs%20and%20masturbates%20her%20wet%20pussy%20while%20being%20recorded%20by%20her%20boyfriend%20mi%20ya
xxxvideo woman boy http://brendstock.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H8CB%20on%20mothers%20day%20hindo%20latina%20slut%20wife%20gives%20her%20ass%20to%20her%20colombian%20husbands%20best%20friend%20desi%20bhabhi%202%204
oral sex shanghai http://zaavi.co.uk/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HcWD%20kaamwali%20ko%20kra%20malik%20ke%20ladke%20ne%20blackmail
khasi blue flim http://haroldhardy.ga/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20J8%20pussy%20eating%20and%20sex%20with%20slim%20desi%20bhabhi
xxxx ponr video http://ketsanafoundation.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20vbR%20sri%20lankan%20fuck%20with%20maid%20priyalini
pormn xx vidheo5 http://pangdesign.co.kr/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hardindianvideos.info/moo%20cBL%20cheating%20bhabhi%20aur%20devar%20ke%20hot%20fuck%20ki%20real%20hindi%20xxx
fashion show sex http://www.lers.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20jjd%20trimming%20pubic%20hair%20of%20desi%20wife
बुर में लैंड http://tennissanjose.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://hardindianvideos.info/hot%20oral%20creampie
jagu sex video http://m.sibwater.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H3Ie%20jasmine%20delhi%20babe%20solo%20show
indian rape mms http://sptovarov.ru/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hardindianvideos.info/moo%20hb3%20shy%20conservative%20desi%20college%20girl%20big%20boobs%20pressed
xxx sxay vidoe
JeremiahGueds 2023/02/21(04:14)
brazzerss.com bath cheating http://poyrazambalaj.com/engine/link.php?url=https://freshindianporn.net/moo/AtkC/indian-pervert-fucks-his-maid-around-his-wife
xxx bip kuta http://serenesforest.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AdJ/sexy-figured-indian-slut-vedika-wearing-dress-after-hot-sex-session
masterbating by brinjal http://izabelawojcik.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/Akoq/my-friend-ejaculated-in-my-wifes-anus-brandi-love
tiffany watson xxx http://rko.lockobank.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/paul
sunny leaone xnxx http://kreslocenter.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Aa7v/xhmaster-college-girl-porn-videos
sexy viedo xxx http://xqb.americanpapertwine.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/cumm
mom roleplay инцест http://chickrub.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/hot-girl-pussy
xxx xxl video http://lessonlab.net/bitrix/redirect.php?goto=https://freshindianporn.net/moo/but/indian-stepmom-toilet-slave-stepson-english-subs-tamil-pov-roleplay
breezly xxx hdsex http://hellonatz.com/?setlanguage=en&returnUrl=https://freshindianporn.net/bd/wild-sex
sex sari vali http://sapienticity.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/AjqC/tamil-couple-fucking-outdoor-desixnxx-in
lesbian bondage orgasm http://catflat14.blogspot.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/moo/9Mi/sexy-college-girl-shows-her-boobs-amp-fingering-her-pussy-on-cam
xnxx balavatham rep http://newmans0wn.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/hd-videos
sanny leon xxxvideo.com http://ethiad.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Jbo/outdoor-fucking-hill-side
sister rape chidai http://kontrrazvedka.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/devar-se-chudi
xxx videos dfgt http://borabdah.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freshindianporn.net/moo/0MC/indian-sex-videos-8211-39
block skin bbw http://bakabt.me/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/bd/insta
video sedap bang http://offersbolo.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/nYj/daring-desi-blowjob-sex-act-while-travelling-on-a-bus
sexsy hot videos http://unmurdanslereel.fr/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://freshindianporn.net/bd/tattoed
maskiko xxx vdieos http://bexa.ch/engine/link.php?url=https://freshindianporn.net/moo/0lM/paki-hijab-girl-first-time-playing-with-dildo-on-cam
xxx hothd com http://zone-h.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/bd/massage-handjob
subah sex videos
JenniferGat 2023/02/21(03:33)
amerika sex bf http://svarka-trading.com.ua/bitrix/redirect.php?goto=https://desitube.pro/bd+bathroom+fuck
indians salliping chudai.rajwap http://tbd-room.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+juice
18 sex virgin http://teximport.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dWsn+indian+couple+getting+naughty+in+self+shot+porn
पोरं व हिडिओ http://xn--b1aahdmiewfg8l.xn--p1ai/bitrix/rk.php?goto=https://desitube.pro/bd+indian+college+girl+sex
xxx saxe pron. http://prikitiu.com/wp-content/themes/twentythirteen/redirect.php?url=https://desitube.pro/vid+dzt0+school+girl+having+fun+and+playing+with+her+boobs+with+sri+lankan
samall bloding foking http://irunthismother.com/ccir/wp-content/themes/Grimag/go.php?https://desitube.pro/bd+padukone
xxx daunlod video http://jkmusic.in/blog/wp-content/plugins/myredirect/redirect.php?url=https://desitube.pro/bd+my+real
oll sex vidio http://angorodok36.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+moans
fideo sex 3gp http://diegosoldevilla.com/wp-content/themes/prostore/go.php?https://desitube.pro/bd+music+song
xxx massage hidenvirgin http://gisuljob.co.kr/site/wp-content/themes/twentythirteen/redirect.php?url=https://desitube.pro/vid+27F+indian+wife+sucking+husband+cock
japani sekxi video http://guevherian.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://desitube.pro/vid+5ng+navel+channel+hot+bhabhi+devar+hindi+short+films+2
xxx esxe old http://xn----8sbemajopvfba5cvp3a.xn--p1ai/bitrix/rk.php?goto=https://desitube.pro/vid+dKNp+desi+aunty+and+desi+bhabi+bangladeshi+bhabi
tamil aunty masala http://abc-auto.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+x8+delhi+chubby+girl+first+time+anal+fucked+by+her+cousin
xvideo leah gotti http://zoovector.ru/bitrix/rk.php?goto=https://desitube.pro/vid+zHs+desi+randi+from+arunachal+with+guys+enjoying+bangla+and+hindi+talk
boy sexi videos http://redrosetattoos.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://desitube.pro/vid+Apg+indian+sweet+desi+girls+expoesd+4
love xxx slep http://bdk.ru/bitrix/rk.php?goto=https://desitube.pro/bd+caught
vidio sex madher http://aridahome.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+nangi+bhabhi
xxc desi vedeo http://orrkids.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+ftC+sautele+bhai+bahan+ki+antarvasna+ka+choda+chodi+sex+mms
japanese massage 360 http://enlightencap.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Q0d+sister+cures+brothers+morning+wood+by+giving+sensual+deepthroat+blowjob+with+ball+sucking+cum+swallow+while+he+sleeps+pov+indian
aas tuch porn http://kuwaitcinema.com/bitrix/redirect.php?goto=https://desitube.pro/vid+47A+desi+married+village+couple+sex+in+home
elia cuevas whitaker
Elijahroott 2023/02/21(03:28)
vex sex videos http://partner.pompa.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-014660195-emma-butt-is-starring-in-a-super-hot-sex-video.html
mama seks baba http://lzwei.de/wp/wp-content/plugins/phpl/redirect.php?url=https://sexotube2.info/play-31438314-lesbian-sinn-sage-loves-strapon-shower-fuck.html
sex mazza com http://development.sinara-group.com/bitrix/redirect.php?goto=https://sexotube2.info/play-671834581-big-juggs-milf-jennifer-best-3some-sex-with-teen-couple.html
porntube arumi narumi http://kickupdate11.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-040832335-fucking-a-cuban-damsel-for-her-tv.html
hq sex mobile http://lapinbook.ru/go.php?goto=https://sexotube2.info/play-276327651-anal-intensity-02-asa-akira-jynx-maze-lyla-storm-vicki-chase-mike-adriano.html
china sex inhd http://minhducwater.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.info/play-515822330-exhibitionist-amateur-gina-lynns-public-flashing.html
xxx suck pussy http://pribajkal.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-7980092-biology-101.html
kaplog sex cinema http://bakwa.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.info/play-197010897-blonde-teen-sucks-on-a-bbc.html
xlxx Щ†Ш§Щ†ШіЫЊ Ш§Ш¬Ш±Щ… http://duckmum.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-859426693-pregnant-rita-03-from-mypreggodotcom.html
15.yers sex video http://tambov.upravdom.com/bitrix/redirect.php?goto=https://sexotube2.info/play-143463021-cfnm-flashing-at-the-office.html
plu melayu download http://hyperion-records.co.uk/wp-content/themes/Grimag/go.php?https://sexotube2.info/play-136449680-naughty-redhead-babe-having-sensual-sex.html
kiss brest sex http://sankt-peterburg.askkt.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-9240167185-selling-sex-101.html
xxxx hidi mubi http://sinix.co.kr/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.info/play-958211787-big-titted-alison-tyler-get-fucked.html
sexy bp video http://lowcoastdesign.com/redirect/?url=https://sexotube2.info/play-056123262-cutie-evie-rees-lets-her-stepbrother-show-her-his-inspiration-way.html
sanye layen xxx http://williwissler.com/out.php?s=https://sexotube2.info/play-199760301-bffs-teens-fuck-creepy-yoga-dude.html
xxx desi pissed http://caribbean.be/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://sexotube2.info/play-466656115-two-african-chicks-get-banged-by-big-white-rod.html
sex doctor nars http://thefoody.com/t.aspx/subid/955049814/camid/1745159/?url=https://sexotube2.info/play-020316107-chary-kiss-loves-to-be-picked-up-and-pounded-hard.html
tamil sex videos.uc.com http://abcislamicbank.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sexotube2.info/play-7669160132-tiny-blonde-teen-kiara-always-dreams-big.html
xxx family bideo http://pick247.com/redirect.php?goto=https://sexotube2.info/play-39285427-curling-with-curs-part-3.html
www xxx cos http://ducenit.biz/__media__/js/netsoltrademark.php?d=sexotube2.info/play-712537023-damn-fine-patty-michova-nude-beach-sex.html
dad fuck vudeo
Eleanorjub 2023/02/21(02:50)
www xxx aj http://createsurprisebox.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-03832216-brunette-european-gets-it-on-a-table.html
sex yoga 2019 http://birobidzhan.ru-vas.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-268411944-allison-kilgore-chris-johnson-in-seduced-by-a-cougar.html
youporn mom son http://burasskul.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-488065711-mika-asano-thinks-why-not-to-ride-a-dick-in-bathroom.html
video xx dwnload http://tophair.arkvision.pro/bitrix/rk.php?goto=https://pimpmpegs.net/vid-4084128281-give-me-all-that-cum-in-my-pussy-with-lily-larimar-pornpros.html
www.xxx film mp4.com http://lspinside.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://pimpmpegs.net/electrified.html
videos porn 8xxx http://patrikhellstrom.fi/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmpegs.net/vid-381264880-ugly-flexible-indian-slut-rides-and-sucks-a-cock-ardently.html
анал stafanie knight http://www.extrimdrive.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-493810431-brooklyn-creampie.html
xx video cartoons http://totalaccesstravel.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-014362669-black-guy-gets-blowjob-from-amanda-blue-and-bangs-her-slit-missionary-style.html
porn videos hdreps http://ourdaydream.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.net/vid-845059866-thesandfly-sexbites-vacation-balcony-vixen.html
dwonlod bokep korea http://thyssenkruppmaterialshungary.hu/dir/rank.cgi?mode=link&id=375&url=https://pimpmpegs.net/vid-4933168071-super-sexy-brunette-teases-in-bed-on-cam.html
red wap bbe http://affiliatetraction.co.uk/Home/SetCulture?culture=tr-TR&ReturnUrl=https://pimpmpegs.net/vid-83706718-jynx-maze-deepthroats-that-meaty-rod-of-pleasure.html
anal sex medsestra http://sionbox.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmpegs.net/vid-524214385-petite-blonde-latina-gobbles-big-cock.html
taissia shanti cuckold http://ilanatarutina.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmpegs.net/vid-756154706-big-juggs-eurobabe-nailed-by-nasty-dude.html
paragnt bhabi sex http://uhti.com.ua/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-057664517-busty-brunette-ava-addams-gets-her-hairy-pussy-pleased.html
sexy romance bf http://chancetherapperllc.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-065865337-busty-bitch-kayla-paige-gets-her-juicy-pussy-fondled.html
xxx nigerian village http://whjsbzx.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmpegs.net/vid-995164613-slutty-claudia-valentine-gives-blowjob-and-gets-muff-diving.html
vip sexy girls http://artisan-project.site/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-166834586-deep-hard-anal-oral-and-vaginal-toying.html
hd sexcy vedeo.daod http://devlet.com.tr/engine/api/go.php?go=https://pimpmpegs.net/vid-294223116-hottie-3d-anime-babe-gets-fucked-by-a-monster.html
bokep mom rajwap http://moodycottage.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-198331078-white-cream-pie-amateurs.html
dirty chudai xxx http://bochperformingarts.us/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-509544891-skinny-thief-bobbi-dylan-takes-cock-in-office.html
sis fri fuck
Edwardsak 2023/02/21(02:11)
sexy rape videos http://journalportal.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.net/videos-799626644-older-babes-bottoms-need-wild-fucking.html
xx xblue flim http://politicalcircusblog.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.net/videos-040840597-teen-dakota-skye-tough-by-stepmom-to-love-anal-sex.html
www my bossxvidoes.com http://avtodoka-krd.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-992814306-condomclad-poker-slips-into-rachel-starr.html
anila sreekumar panty http://rayonnant.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-414260816-feisty-redhead-felony-foreplay-sucks-dick-deepthroat-and-then-gets-poked-hard-from-behind.html
анна лукина sex http://blimp.eu/engine/track.php?url=https://pimpmovs.net/videos-773632863-her-tits-alone-were-enough-to-make-veronikas.html
iran zahedan xxx http://redmachine.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-275312545-big-and-real-06-juliana-grandi-sirale-chrissy-r-lucie-b-silvie-wild-david-perry-franco-roccaforte-csoky-ice-angelo-godshack.html
maid cock xxx http://sleepkin.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pimpmovs.net/videos-3148100015-alisa-snail-crush.html
sexxxx video dawnlod http://buddhistisches-haus.de/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.net/videos-902328551-my-wifes-friend-caught-on-cam-pounding-her-cunt-ho.html
son mom fukd http://ashuadvani.org/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-162130249-lesbian-karlie-montana-and-sasha-heart-playing-a-dildo-on-couch.html
fuking girl com http://01023731523.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.net/videos-367862447-busty-pallid-fricatrice-mary-stretches-legs-for-cunnilingus.html
baba ramrahimporn vedio http://xn--80aadjeeaho3ah0d7b.xn--p1ai/bitrix/rk.php?goto=https://pimpmovs.net/videos-3723182210-just-anal-presents-shalina-devine-anal-fuck-and-creampie.html
sex 3gp hub http://playerwins.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-66427838-pussy-party-with-4-fantastic-girls-staring-diamond-kittyjessica-raynemercedes-lynn-and-rachel-starr.html
cheina xxx mov http://545889.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-406130886-anal-whore-in-hot-black-fishnets-gets-asshole-fingered-and-fucked.html
boys xxx download http://estemdevacances.com/engine/go.php?url=https://pimpmovs.net/videos-1523180045-oral-amber-swallow-cum-on-boat.html
janvaro ki chudai http://ghidulnuntii.com/wp/wp-content/plugins/phpl/redirect.php?url=https://pimpmovs.net/videos-304324755-hunk-tames-lass-anal-canal-with-his-huge-knob.html
sexxxxxxxxporn hindi fillm http://iyouchat.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-07802300-jacuzzi-sex-in-budapest.html
julia mom ann http://ivotecanada.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-557862428-dirty-blonde-bitch-nikki-sexx-fucks-furiously-in-a-the-restaurant-kitchen.html
xxxhd video donlood http://velkom-ekb.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-594460410-lesbian-fondling-on-the-couch-with-candy-and-faye-barts.html
bokep family sex. http://gastrospub.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-4440189138-tiny-blonde-teen-foster-stepdaughter-family-threesome-with-milf-foster-stepmom-and-stepdad.html
muslim mahila syx.com http://timeclub.shop/bitrix/redirect.php?goto=https://pimpmovs.net/videos-6852160066-nerdy-teen-masturbation-hot-girl-bathing-local-working-girl.html
sanni lieon www
GeoffreyPew 2023/02/21(01:07)
xxx indrani film http://iltrillodeldiavolo.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.info/xxx-416966732-big-cock-railing-zaya-cassidys-petite-pussy.html
sas xxx www http://salatabladoflamenco.com.br/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstavideos.info/xxx-863518993-atlantida-mayola-meadow-sandy-sweet-blonde-in-cute-college-girls-enjoying-hardcore-fucking.html
shemale in lahore http://www.colonell.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-868074100-kristen-and-alexa-scream-for-orgasm.html
landan sexy download http://truebeautyrevolution.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-324980292-clown-face-sandee-westgate-loves-eating-the-wet-pussy-of-kinky-chick.html
intian gfviteos com http://ralstore.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://ganstavideos.info/xxx-558632362-raunchy-3some-delights-with-wanton-honeys-and-man.html
madesan pron star http://thanhphatjsc.com/forums/go.php?https://ganstavideos.info/story.html
live sex com http://masaza.club/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-424128273-grace-joy-anus-filled-with-gooey-sperm.html
sax ved0 bf http://precisiontrademarks.com/v/affiliate/setCookie.asp?catId=1180&return=https://ganstavideos.info/xxx-0460189654-abella-danger-sucks-and-rides-john-strongs-hard-dick.html
xxx2018 कॉम वीडियो http://artstil.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.info/xxx-496144693-skinny-tattooed-punk-rock-slut-got-creampied.html
american sexy vido http://thedoxie.com/af/media?mode=2&url=https://ganstavideos.info/xxx-061738086-minami-ozaki-young-hairy-jav-pussy-first-time-sex.html
anna eatliangka sex http://ckpavingnj.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-8919149319-sinn-sage-tease.html
bf japan 3gp http://xn--80adjazeqgwm4h.xn--p1ai/bitrix/rk.php?goto=https://ganstavideos.info/xxx-439540055-big-tittied-chubby-dildo-ride.html
video sex yun http://pirgazi.com/engine/api/go.php?go=https://ganstavideos.info/xxx-860256927-sweetie-ally-berry-boned-in-many-poses.html
sunnyleone kichut viedeo http://reallyrustic.co.uk/engine/link.php?url=https://ganstavideos.info/xxx-564572310-ally-berry-deepthroats-and-slammed-rough-by-pervert-guy.html
xxx sexy hdvido http://4you.ua/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-147214198-carolyn-reese-hot-friend-taking-a-hard-ride.html
trans 500 mature http://uaeoffroad.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-730568248-sexy-sexy-babe-fucks-and-sucks-her-rubber.html
heroine badmasti vedeo http://wongwienyai.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://ganstavideos.info/xxx-9122161402-exotic-japanese-teen-footjob.html
xx vidno xz http://ranasupplies.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-231614825-wrestling-between-angelica-heart-and-denisa-doll.html
marati video saxi http://movie-chen.com/redirect.php?u=https://ganstavideos.info/xxx-347656028-perky-tits-teen-banged-by-her-stepbro.html
bokep cewek turki http://easternoregonmarketplace.com/jump.php?goto=https://ganstavideos.info/xxx-51472183-anal-trivia-gauntlet-money-talks-exclusive.html
very hot cukolding
FredaFok 2023/02/21(00:13)
झवाझवी पिक चर http://mufogsorkeszites.hu/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/play-206637312-this-babe-isnt-naked-but-gets-sexy-without-effort.html
xxxsex only girls http://dongwoodoor.com/link/619-1112492/?link=https://vegasmpegs.com/play-780637598-milf-takes-off-his-cloths-to-blowjob-his-big-cock.html
jhansi sex video http://genialout.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-432670023-filthy-brunette-babe-lena-love-explores-pleasures-of-anal-sex.html
young grils fuking https://images.google.al/url?q=https://vegasmpegs.com/gangbang.html
granny nanny chudai http://alma-mater.ru/jump.php?go=https://vegasmpegs.com/juggs.html
xxxxxxxx fucking video http://transalp.it/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.com/play-836526731-clown-teen-sucks-cock-outdoor-pov.html
pablic xxx video http://shoplanding.magwai.market/bitrix/redirect.php?goto=https://vegasmpegs.com/play-783124161-must-see-extreme-public-sex-teen-orgy-in-the-middle-of-a-street-in-broad-daylight.html
dog xxx videos http://pricewg.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-305417803-brooke-van-buuren-has-her-pussy-ate-out-well.html
hot pron xxx http://xn--b1afb1acl1c.xn--p1ai/bitrix/redirect.php?goto=https://vegasmpegs.com/play-477065031-hot-milf-and-mom-makes-deal-with-partner-friend-if-you-dont-fuck-him.html
www.forced mom xxx.com http://fccbf.com/ys4/rank.cgi?mode=link&id=12&url=https://vegasmpegs.com/play-894537385-jeri-solo-pretty-sporty-baseball-bat-deep-pussy.html
kerala aunty masturbating http://tol.mirmagnitov.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-422463463-clown-faces-with-big-boobs-jayden-jaymes-crista-moore-eat-sweet-pussies.html
nepal sexxy video http://algarabiaculinaria.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-375735234-puta-locura-teen-gangbang.html
lasbine sex videos http://tycoonnews.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-606855159-russian-brunette-exposing-her-skinny-figure-for-masturbation-using-beads-dildo.html
xxx sabse banker http://thespeechtulips.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-054465680-busty-brunette-charley-chase-fucks-doggy-style-on-the-leather-couch.html
morning sexy hd http://saturdayagain.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-748160142-three-lovely-lesbians-angels-shared-one-toy.html
nobita shizuka sexy http://vacationdealz.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-061956373-threesome-session-with-milf-alana-and-nina.html
breast sicking sex http://monophase.emi-shop.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-25224535-mea-melone.html
jaklin ka xxx http://ubtec.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/trimmed-pussy.html
mom removing panty http://weekendsonlyfurniture.co/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-226277937-cute-japanese-wench-yui-hamano-strips-and-gets-her-pussy-pleased-with-vibrator.html
beautiful sucking breast http://12xgalleries.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.com/play-116374545-preparation-to-the-birthday-party-turns-into-a-impressive-orgy.html
pundabi bule vido
JakeMiz 2023/02/20(23:50)
sexy full move http://betreuungsassistent.info/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripmpegs.com/player-413770545-ugly-bitch-juliette-black-gets-her-mouth-stretched-with-a-special-tool-bdsm-video.html
family strock xxx http://funkymonkeycbd.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripmpegs.com/player-718851393-oiled-huge-ass-inked-blonde-anal-fucked.html
buzzers pron video http://sizzleproductions.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.com/player-323019900-cute-young-brunette-babe-albertina-got-down-on-the-floor-on-her-knees-and-being-deeply-fucked-in-her-throat.html
danny leone xxx.hd http://kimmayphotographer.nz/aklick.php?id=529&siteurl=https://stripmpegs.com/player-211733190-sleep-walking-step-bro-with-a-big-cock-suck-by-allie-rae.html
chinese xxx yoga http://lihua520.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.com/player-842374611-busty-blonde-milf-sadie-swede-sucks-cock-and-rides-it.html
xnx jasmine lmag http://freebie-surveys.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-173743011-busty-latina-valentina-nappi-anal-banged.html
लंदन में चुदाई http://greatnorthernstereo.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.com/player-485424468-dominant-sexy-lady-knows-how-to-handle-a-man.html
sanilevani xx video http://xpfalcon.com/engine/link.php?url=https://stripmpegs.com/player-778066893-busty-babe-krissy-linn-diddles-her-clit-while-he-polishes-her-pussy.html
chudai khun bali http://wanttodance.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-279358290-luna-star-bent-over-the-pool-table-and-gets-fucked-in-the-ass.html
graphics hot sex http://blueprintboss.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.com/player-451038789-round-butt-gf-first-time-anal-sex-in-pov.html
desi painful mms http://scyonstone.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-981116073-shy-girl-moans-for-cock.html
hd4k brazzers videos http://agrodrivers.com/bitrix/rk.php?goto=https://stripmpegs.com/player-530145864-lisa-double-blowjob-frankie-and-dukes-old-cocks.html
xxx 2019 pb http://exclusive-p.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-9994182102-1-800-phone-sex-line-7.html
xxxxxn video download http://womenandwar.net/wp-content/themes/Attitude/go.php?https://stripmpegs.com/player-491961447-khloe-kapri-gets-pussy-banged-from-behind.html
tormay zsanett porn http://30hz.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-159747237-lucky-milg-being-licked.html
porn nubles dad.com http://camelshare.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.com/player-4240168326-clubxflat-stiefdaddy-fickt-tennie.html
pornfideltiy foll xxx http://relay.kontis.pro/bitrix/redirect.php?goto=https://stripmpegs.com/player-549522765-japan-hd-gorgeous-japanese-babe-giving-a-hand.html
xxxxx video story http://adopte1grimpeur.bzh/blog/wp-content/themes/Grimag/go.php?https://stripmpegs.com/player-334824561-charming-gal-is-having-a-threesome-interracial-sex.html
bf xxxbilu film http://mag-kovrov.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-632254545-pornstar-receives-her-leaking-slit-hammered-in-pov.html
bf sex weather http://noelclueit.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-614170431-hot-asstomouth-fuck-in-doggy-style-for-amateur-girl.html
redwap rusia hd
FredUndip 2023/02/20(23:34)
brazeras sex video http://microscopist.ru/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.info/video-19320726-blond-granny-nurse-using-gyno-pussy-spreader.html
openlegs train xxx http://uwjm7klhyi9ei.ml/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-271527807-bexateen-fingers-herself-at-johnny-rockard-hq.html
watchpovs sex felm http://qumeiting.com/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-271674225-slutty-bitches-brooke-banner-angelica-heart-and-isis-taylor-try-to-seduce-geezers-in-a-restaurant.html
japani hairy sister http://daneshnews.com/link.php?s=https://vegasmovs.info/video-646134783-18flirtcom-%E2%80%93-horny-blonde-slut-sexynikki1987-masturbates-a-juicy-pussy.html
desi heddin cam http://www.google.am/url?q=https://vegasmovs.info/video-870424947-nadia-jay-gets-her-pussy-creampied-at-a-gloryhole.html
hrad sex porn http://ruralverd.cat/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmovs.info/video-896560833-busty-amateur-iranian-prostitute-drilled-doggy-style-by-her-customer.html
fight sex tamil http://wwwsunnyleone.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-552952449-mature-brunette-slut-named-jindra-gets-her-bald-snatch-banged-hard.html
new fuck movie http://sibtel55.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-123936642-girl-next-door-waits-for-her-hardcore-bdsm-torment.html
xxx barzaz com http://azon.ua/bitrix/rk.php?goto=https://vegasmovs.info/cum-swallowing.html
neighbor force teen http://parallelestate.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-451621386-sarah-vandella-gets-fucked-by-several-black-men.html
cut girlxxx video http://jiaxinok.com/engine/redirect.php?url=https://vegasmovs.info/video-282641412-lustful-porn-art-video-with-hot-mmf-threesome.html
sanelone xxx hd http://matrixbooks.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.info/video-465022305-asian-babe-double-penetrated.html
sunny xxx 2017 http://balkon-momente.de/modules/babel/redirect.php?newlang=fr_FR&newurl=https://vegasmovs.info/video-137517162-aaliyah-loves-having-some-hot-sex-on-webcam.html
deshi girl fouking http://x2o.eu/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmovs.info/video-217552629-petra-v-and-sara-milking-a-guy-in-hardcore-threesome-scene-for-messy-cum-to-share-on-sperm-swap.html
college sexy sexyhd http://w.school2100.com/bitrix/rk.php?goto=https://vegasmovs.info/video-605760060-office-worker-monique-fuentes-is-fucked-on-the-table.html
सेकसी सेकसी बलू http://lelangin.id/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-396142416-stepmom-shows-two-teens-how-to-properly-use-vibrators.html
stopid sister sex http://klikagroup.com/goto.php?goto=https://vegasmovs.info/video-775519779-japanese-honey-yui-has-her-pretty-face-stuffed-with-meat-and-jizz.html
swingers wife xvideo2015 http://hardworkforbetter.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/amateurs.html
xxxxx vdeio amrika http://ehefueralle.de/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://vegasmovs.info/video-346412112-cindy-hope-puts-on-a-killer-solo-show-for-you.html
gay free exfeed http://bruggerfloor.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-368463237-naive-newcomer-gets-blacked.html
innocent fuck japanese
FrancisCob 2023/02/20(22:55)
xxxx vdoa mon http://fashionbyclaire-marie.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.porn/mov-473519171-asian-teen-riding-stepdaddy-in-kitchen.html
voyeur 4 ypu http://garboss.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-326927456-european-whore-masturbates.html
xxx xcxx hb http://greenhousemp3.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-848366976-tan-lesbians-from-moscow.html
desi saas pron http://www.stroykat.com/bitrix/rk.php?goto=https://tubepatrol.porn/mov-489528639-unfathomable-fucking-delights-for-hottie.html
desiree sex videos http://lkbennettresourcecentre.co.uk/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://tubepatrol.porn/mov-4106169407-allegra-katie-gee-curious.html
squringhd big cock.com http://designparty.com/engine/link.php?url=https://tubepatrol.porn/mov-028122076-cum-on-my-face-daddy-full-vid-hotmozacom.html
desi mastbut xxx http://1hd.tv/bitrix/rk.php?goto=https://tubepatrol.porn/slut.html
alexa grace thraotfuck http://tongkhoweb.com/api/v1/links/redir?siteId=1727&url=https://tubepatrol.porn/mov-611126533-big-breasts-ebony-nadia-jay-pussy-rammed-by-white-guy-in-bed.html
son rapi mom http://equesty.com/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/cowgirl.html
हारड सेकश विडिया http://tan9696.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-743328365-slutty-marina-may-fucked-by-huge-dick.html
nikolata shae tushy http://cticshb.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.porn/mov-931849130-big-boobs-eurobabe-gets-banged-for-cash.html
porn sex gro http://baowap.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tubepatrol.porn/mov-9406135487-busty-blonde-gangbanged-in-a-bar.html
sexc vido assmes http://lpcso.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.porn/mov-036563031-busty-stunner-siri-teases-guys-dick-by-giving-him-sloppy-blowjob-and-titty-fuck.html
xnxx com anty http://navpro.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-801739107-cute-teenl-with-huge-tits-topless.html
pakistani seal beeg http://mundonaescola.pt/engine/api/go.php?go=https://tubepatrol.porn/mov-331437788-darla-crane-comforts-a-friend-with-lesbian-sex.html
roksolana sex videos http://eritreaembindia.com/auth/invalidate?redirectTo=https://tubepatrol.porn/mov-230242477-brunette-babe-mia-scarlet-getting-her-twat-drilled-outdoor.html
bicha xxx fukig http://novotnatereza.com/redirect.php?url=https://tubepatrol.porn/mov-579547083-sex-tourist.html
sexxy girl video http://cakissime.com/jobs/home/loadwelsh?url=https://tubepatrol.porn/mov-680829535-pretty-brunette-ex-girlfriend-sucking-dick-in-garage.html
blakan new xxx http://metinbal.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.porn/mov-377236192-filthy-midget-gets-her-tiny-pussy-licked-by-a-white-perv.html
saxey movie hd http://weeboon.com/site/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.porn/mov-706524221-naughty-foot-fetish-sex-compilation.html
maa porn hindi
FlorenceSeela 2023/02/20(22:18)
औरतों का बीएफ http://squadaholic.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.net/to-188434311-wild-gypsy-milf-lapdances-gives-bj-and-gets-licked.html
indian xxx b http://kinesiologia-aplicada.es/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://tubepatrol.net/to-887041842-beauties-are-sucking-oneeyed-monster-during-orgy.html
downloadbokep big tits http://zubochist.ua/bitrix/rk.php?goto=https://tubepatrol.net/to-972750448-slutty-brunette-milf-sasha-sean-gets-fucked-hard-by-two-horny-black-studs.html
xxxbrazzer mobile dounlod http://www.vasiliada.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-147837086-chubby-girl-cums-free-amateur-porn.html
desi aaunty sax http://applephotography.co.uk/wp/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.net/to-2940132437-london-river-new-adventurous-sex-lives.html
ankita dave xxx http://briefcasedesk.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-175857486-nice-blowjob-and-reverse-deepthroat-with-busty-ebony.html
jabarjasti xxx video http://sew-post.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-373961538-puffy-pussy-czech-blonde-toys-her-pussy-and-ass-with-a-glass-dildo.html
xxx brazzers momsex http://zhonghsx.com/wp-content/webpc-passthru.php?src=https://tubepatrol.net/to-5633124189-femdom-agency-trainer-valentina-nappi-is-not-happy.html
sikwap hot porn http://thegeekycauldron.be/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://tubepatrol.net/to-6280172184-hot-mom-london-river-gets-a-good-pounding.html
rajwap babes pussy http://doucesoeur.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.net/to-04192463-skinny-teeny-cum-drenched.html
kayta kaydom xxx.com http://sukiencode.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tubepatrol.net/to-889669479-dirty-alexis-texas-tori-black-roxy-raye-eat-and-lick-pussies-right-in-the-prison-cell.html
sax vido hd http://jewelrymold.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.net/nuru-massage.html
hindi xxx 2000 http://designshtor64.ru/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tubepatrol.net/to-083440406-chubby-amateur-flashing-and-bbw-public-masturbatio.html
short gril sixy http://ezpmpractice.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-050518915-kagney-linn-karter-and-london-keyes-shows-their-delicious-asses.html
naruto dan tsunadexxx http://melodiel.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.net/juggs.html
xnxx.com hd indian http://paul-stanley.biz/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-6985135113-colombian-hairjob-long-hair-hair.html
hot bf chodai http://vgg.ermis.su/bitrix/redirect.php?goto=https://tubepatrol.net/to-3277135191-nozomi-hazuki-is-a-smoking-hot-teacher-every-guy-likes-a-lot.html
xnx 10yers com http://surrogacyintheukraine.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-286277454-voracious-obese-donna-is-ready-for-a-tough-double-cock-penetration.html
cartoon fish fuck http://sbdi.co.kr/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.net/to-197478604-obese-black-chick-with-big-ass-lailonni-ballixxx-is-an-outstanding-cock-sucker.html
xxx perawan amerika http://landersbrothers.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-207338234-all-time-cum-drenched-classics-pornstars-in-nut-swelling-bonanza.html
sonakshi adult video
JacquelineCassy 2023/02/20(21:46)
madhubanies girla sex http://waitpage.com/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.com/mov-984452421-joseline-kelly-loves-getting-her-teen-pussy-eaten-and-fucked.html
porno suny leon http://xn----7sbabaa7bk2bzargcl6e.xn--p1ai/bitrix/redirect.php?goto=https://ganstavideos.com/mov-825833766-taxi-driver-fucks-her-big-tits-passenger-in-the-backseat.html
khun pron tv http://portomaravilha.com.br/site/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.com/mov-043723542-beautiful-blonde-bar-girl-fucks.html
chaina xxx.videos download http://snowboardingpro.com/site/language/swaplang/1/?redirect=https://ganstavideos.com/mov-096236709-stud-experiences-explosive-delights-with-2-hotties.html
सेक सी अमेरिका http://crystalcake.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-342161364-horny-swingers-playing-dirty-games-in-reality-show.html
america ki chut http://variant67.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-579077013-the-climax.html
odia xxxxx movie http://iskramotor.market/bitrix/redirect.php?goto=https://ganstavideos.com/lesbian-slave.html
family stroge xxx http://cdltrucker.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-56937159-filming-the-reality-show-about-her-life.html
puti bhabi video http://litephoto.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-168418449-amazing-courtney-cummz-wa-so-hungry-for-being-fucked-hard.html
hentai sakura sex http://wehunters.com/ccir/wp-content/themes/Grimag/go.php?https://ganstavideos.com/mov-792890703-holly-hendrix-is-picked-up-and-fucked-in-public-by-hot-blooded-guy-peter-green.html
tal lagakar chudai http://paulomendonca.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-162518238-asa-akira-and-diamond-jackson-pleasure-keiran-lee.html
noughty amrica com http://motivezvous.com/vlac/logon.aspx?lp=https://ganstavideos.com/mov-253122087-extreme-pierced-stepmom-in-real-gangbang.html
sexy video virgin15er.b.e.f http://residencestudio.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-017361396-plump-israeli-soldier-has-her-big-tits-creamed-after-fucking.html
kolkata chuda videos http://spalanding.magwai.market/bitrix/rk.php?goto=https://ganstavideos.com/mov-306724995-slave-caroline-pierces-cage-bondage-and-lesbian-bd.html
helena fucked doggystyle http://successo.us/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.com/mov-760618119-spin-class-ass-by-wicked.html
sex couple vedio http://mortgagecalculatorrates.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-965313006-brunette-teen-kimmy-tries-out-porn-for-the-first-time-on-the-casting-couch.html
sex video nickelodeon http://leatherfootball.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-242440476-real-italian-bbw-amateur.html
mhrstan cxx veedeoo http://krossman.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.com/mov-402455004-huge-natural-tits-babe-fingers-redhead-milf.html
देशी चोदे विडीयो http://itsontheweb.co.uk/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.com/mov-7871137500-slutty-tourist-fucks-for-extra-cash-p5.html
xnxxxx sex videos http://socialtopnews.com/redirect/78?url=https://ganstavideos.com/collar.html
sexy xxx 3gp
HaroldTix 2023/02/20(20:21)
नंगी ब लू http://tsn.skolkovo-park.com/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-2146165628-curvaceous-cleaning-lady-serena-skye-shows-ass-for-extra-money-and-gets-laid.html
seelpeng mom sex http://xn----7sbba7adfz6aqafn1e.xn--p1ai/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-819570616-big-ass-israeli-slut-stuffs-dildos-down-her-both-holes.html
blue angreji sexy http://121mcv.co.uk/redirect.php?https://erovoyeurism.com/xxx-902474410-achievement-unlocked-4some.html
hdpor n com http://khmedi.com/other/Link.asp?action=go&fl_id=26&url=https://erovoyeurism.com/xxx-120660841-big-juggs-mature-and-cute-teen-nasty-threesome-session.html
дорсель латекс порно http://bluedragonhosting.com/blog/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.com/xxx-817758122-meghan-taylor-chase-arcangel-meghan-taylor-gets-chase-arcangel.html
silp xxx video http://www.sas.am/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-880840239-mature-diamond-foxxx-shows-teen-how-to-have-lesbian-sex.html
download monster cock http://construesol.com/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-131130151-dirty-asian-twerk-star-huge-ass.html
disha patani sex http://mccraycapital.com/cgi-bin/link.cgi?https://erovoyeurism.com/xxx-329758110-huge-boobies-melina-mason-pussy-slammed.html
nughtay amireca com http://ordineattuari.it/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erovoyeurism.com/xxx-830816810-settling-the-score-with-tiff.html
beutifulsex girl com http://noblequotes.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-494476661-fake-boobie-blonde-jessica-lynn-enjoys-missionary-style-fuck-on-the-couch.html
redwap natasa malguva http://kbclub.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-964682425-dirtiest-orgy-ever-of-eight-cock-addicted-whores-on-the-couch.html
www.xvideos.com old man http://orces.com/0371/func/click.php?docID=1343199&noblink=https://erovoyeurism.com/xxx-92827355-busty-milf-veronica.html
jonny sirn xxxx http://takunyalibidocusu.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-030538468-naughty-honey-gives-hunk-an-rod-riding-experience.html
xxxxx video privat http://benefitsandwork.co.uk/blog/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-841264223-teen-babe-lucie-getting-fucked-by-bf-and-her-stepmom-reagan.html
zarina ramzan xxx http://blimp.eu/goto.php?u=https://erovoyeurism.com/xxx-563386242-tall-mermaid-breanne-benson-fingerfucks-her-wet-pussy-on-the-green-lawn.html
america sax xxx.com http://gk-elf.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-810312578-nasty-nigga-dicks-dp-tha-white-trash-whores-vol2-by-ftw88.html
indian pon video http://mirmebely.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-356784306-horny-teens-are-having-blowjob-competition-at-the-christmas-party.html
www video xxxxxx http://jstowel.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/xxx-570860436-chunky-chick-squirting-on-her-lover.html
muslim sex malayalam http://lotsmarket.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-321278713-stefania-mafra-brazilian-thicke-fucked-by-derek-a.html
xxxx mp4 ooox http://perfectanavi.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://erovoyeurism.com/xxx-421348577-amateur-teen-couple-homemade-fucking.html
hd tany 4k
Evelynshiew 2023/02/20(20:18)
video xxx khoda http://c-management.com/wp-content/themes/Attitude/go.php?https://pimpmpegs.net/vid-3174165267-bangla-girl-fucked.html
www.new xxx video.com http://gohaveit.com/eshowbag/redirect.php?type=website&url=https://pimpmpegs.net/vid-9100177272-monica-rise.html
hot stepmom boobs http://medblaster.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-046424801-virginal-gal-is-getting-a-doggy-style-pounding.html
cum inside mom http://theselfcenteredproject.com/site/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.net/vid-397865148-mouth-watering-blonde-kenzie-taylor-gives-a-blowjob-and-gets-her-snatch-banged.html
amarikan sex video http://cdb.kz/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-714830519-sexy-masseuse-ashley-adams-fucked-by-her-horny-client.html
dayna vendetta videos http://svod-int.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-789836984-cheerleader-timea-bella-in-a-hot-vr-fucking-scene.html
deepika singh pussy http://warstory.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-780923719-babe-bows-over-for-studs-rough-anal-hammering.html
xxx sexsy com http://yuzhnosahalinsk.ordvor.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-542999177-big-fat-dick-exotic-chick-multiple-creampie.html
virgin boy mp4 http://www.mod-o-doc.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-9688124258-east-european-girl-takes-two-outside.html
dounlod sex yong http://cprsga.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-901154767-unsatisfied-chanel-pushes-the-anal-to-the-limit.html
indian xxx pot http://trendsonthego.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.net/romanian.html
bf supar videos http://techguy.co.nz/away.php?goto=https://pimpmpegs.net/vid-459319957-sick-day-with-my-new-stepmom.html
xxxxvideo hindi 2018 http://styleprofi.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-309741617-bbw-floozy-fucked-in-all-of-her-holes-by-schlong.html
saniliy six videos http://к°Ђліґмћђ.com/scripts/jumparound.cgi?goto=https://pimpmpegs.net/vid-718832767-lass-gives-wild-oral-pleasure-after-massage.html
fiorella missperu nude http://backlashleather.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-396424211-sexy-3d-anime-lesbian-gets-fucked.html
wwe x sex http://oie.jsfrey.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-795593076-skinny-marie-luv-fucked-in-her-swollen-pussy.html
rape sexy videos http://azerloterya.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-4517167028-wbi-lia-vs-keri-facesitting-compition-2.html
singapur sexy vidioes http://adler-m.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-623634680-slutty-squirting-cheerleader.html
अगेजो की फिलमे http://doc-romanov.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-051069442-red-haired-hippie-dani-jensen-rides-cock-tenderly.html
porn cheat family http://goodlifemasterycoach.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-9175133051-teen-masturbating-on-cam-easing-daddys-tension.html
www sistarschool xxx
EvanWousa 2023/02/20(19:38)
ladyboy mom xxx http://nittygritty.se/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/bdsm.html
xxx sexbiue film http://www.rancho-mission-viejo.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-161742103-blonde-girlfriend-pussy-licked-fucking-sideways.html
3gp sex move.com http://garmonia.odinedu.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-636910128-lily-love-sex-and-cereal-passion-hd.html
sxs oldr woman http://meworldfashions.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.net/videos-703536867-amateur-teen-playing-with-her-bigtits.html
sixe vidoe hd http://modax.ru/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.net/videos-629836355-tabitha-on-exploited-college-girls.html
swathi nadu pron.com http://phoenixhof.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pimpmovs.net/videos-887956722-cum-swapping-from-teens.html
xxx l0ve vide0 http://titangelprice.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-751312948-ava-devine-anthony-rosano-in-i-have-a-wife.html
live porn onlen http://pimpmyskills.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-702444704-julesjordancom-ass-goddess-savannah-bond-worships-12-inches-of-steel-cock.html
hidan kamara sex http://proactandprotect.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-064068164-marcinha-prado-is-a-tranny-with-a-male-role-in-this-wild-sex-scene.html
sxi hd videos http://www.kauspart.kz/bitrix/rk.php?goto=https://pimpmovs.net/videos-750630706-fun-time-with-swinger-hot-wife.html
malam pertama xxx http://part-trade.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-699962735-zealous-blonde-milf-sucks-her-hubbys-huge-dick.html
porn me plz http://realrobotserver.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-616130153-pierced-nipples-babe-gets-her-pussy-pounded-by-pawn-guy.html
टयुकंल शरमा xxx http://retrophonegames.com/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.net/videos-596740931-petite-empera-takes-a-big-black-cock-in-her-tiny-ass.html
full sxy videos http://ekb.lestnicy-prosto.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-3628142276-lezzie-bff-i-dont-believe-her-thats-shes-a-lesbian.html
nexus video xxx http://diegosoldevilla.com/wp-content/themes/prostore/go.php?https://pimpmovs.net/videos-36869977-bigbooty-tattooed-chick-christy-mack-enjoys-getting-her-anus-and-pussy-licked.html
dilwale sex video http://airstreamexperience.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-296530744-teen-russian-housekeeper-elena.html
siky wap xxx http://pravo-week.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-420334709-masked-busty-sex-queen-at-photoshoot.html
xxxxxx hindi video http://banderasbayregatta.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://pimpmovs.net/videos-431512878-changing-room-blowjob-watched-by-women.html
video x f http://florihub.com/engine/redirect.php?url=https://pimpmovs.net/videos-081066122-aki-hoshino-dresses-in-all-black-for-a-photoshoot-in-the-warehouse.html
saxy xxx vide http://zoguang.com/blog/wp-content/themes/prostore/go.php?https://pimpmovs.net/videos-410344285-arab-hottie-takes-pulsating-cock-in-shaved-cunt.html
mayna xxx.com hd
IsaiahMof 2023/02/20(19:01)
sexx teal xxxx http://obuhovsky.putevka-perm.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-242331063-jasmine-jae-english-beauty.html
dangerous sex video http://trueleaftech.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eroteenies.info/xxx-55416672-horny-brunette-teen-goes-deep-throat-and-bang.html
rekha xx blue http://hopho.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-292436957-brazilian-floozy-gets-nailed-by-her-studhorse.html
kerala aunty suck http://galileorewards.net/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eroteenies.info/xxx-759335734-petite-maid-gets-destroyed.html
xxx vodio diunlod http://curren.su/bitrix/rk.php?goto=https://eroteenies.info/xxx-4618174221-bigtits-joi-video-turns-to-sex-tape.html
xxx hd bodie http://bank.temnikova.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-780633978-ombfuncom-tight-asian-teen-vibrator-body-shaking-orgasm-cam-session.html
hd sexy gfxxxcom http://lushry.com/makandalodge434/guestbook/go.php?url=https://eroteenies.info/xxx-510023920-cheating-brunette-housewife-caught-on-security-cameras-in-hosue.html
big cookcsex com http://helpforcaregivers.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eroteenies.info/xxx-492047891-girls-night-out-turns-to-nasty-group-sex-love.html
hind sax bf http://fzjch.com/wp-content/plugins/phpl/redirect.php?url=https://eroteenies.info/xxx-301043712-hot-busty-lesbians-couple-make-out-in-front-of-a-horny-cock-and-tries-threesome.html
saxxy faking video http://floridasbdc.com/engine/api/go.php?go=https://eroteenies.info/xxx-767037181-jenna-sativa-and-addison-ryder-at-sextape-lesbians.html
bigass anal creampie http://trubotvod.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-488873816-photographer-fingers-gorgeous-jennifer-dark-during-photoshoot.html
xxx best full.video http://torels.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-236632569-fitness-babe-blowjob-big-dick-and-facial-morning-blowjob.html
xxxxxxxxnxx movies com http://bouldernow.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-427613391-adorable-lesbian-sluts-lick-tight-pierced-pussies-till-orgasming.html
सेकस टॉर चर http://vam.comeusa.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-7818188013-abigail-mac-and-nicolette-shea-get-banged-by-alex-legend.html
g chawla xxx http://pakstory.com/lang/change-lang.php?lang=fr&url=https://eroteenies.info/xxx-94675604-audrey-bitoni-in-bedroom.html
koyel hd bf http://augurated.com/__media__/js/netsoltrademark.php?d=eroteenies.info/tentacle.html
chut ka dard.com http://k2architects.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-0775153483-sexy-subby-spanked-and-roped.html
porn indan rep http://syzran.fermo.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-928673242-skinny-teen-with-braided-hair-margarita-gets-fucked-by-alex.html
isis lovepussy licks http://m-control.systems/bitrix/rk.php?goto=https://eroteenies.info/xxx-123657101-omg-stepbro-i-m-not-doing-your-homework-fuck-my-big-ass-quarantine-fuck.html
sanyi line xxx http://shaabanpe.com/__media__/js/netsoltrademark.php?d=eroteenies.info/outdoor.html
xxx zabrasti hd
EthanDex 2023/02/20(18:58)
xxx indianteenage boy http://woodpuzzle.pro/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-685669627-quickie-with-a-cutie.html
ful sexi vedeos http://www.banditoy.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-469339814-slutty-hottie-acquires-awarded-with-fuck.html
www.x video jabardasti http://refreshing30.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-213651269-asian-babe-cindy-gets-long-black-dong-in-kitchen.html
fat dick oldman http://tuscanygrillnj.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-598144526-pledges-fucking-each-other-with-veggies-and-licking-twat.html
xxx old burglar http://scoogo.com/Authentication/GetSSOSession.aspx?return=https://vegasmpegs.mobi/too-427770119-capri-cavalli-wants-to-have-makeup-sex-with-her-girlfriend-nicole-aniston.html
tamil grandfather sex http://sinix.co.kr/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmpegs.mobi/too-032658286-chubby-redhead-likes-it-hard.html
sex in nagara http://uschemlab.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.mobi/too-12857726-high-student-fucked-in-the-ass-on-a-picnic.html
hd xxx vadeo.com http://stavropol.estetic-ug.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-208138472-magma-film-mia-magma-striptease.html
lovesexy xxx video http://neograftdfw.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-338445411-hot-latina-hoe-sucks-hard-on-huge-longcock.html
chuda chudi first http://thebackofficepeople.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-476655739-nikki-capone-and-molly-mae-began-a-dildo-fucking-competition.html
www.com bf sexy http://taxcom21.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-13440773-honey-sweet-in-her-first-ever-porn-scene-she-gets-fucked-up-her-18-year-old-ass-and-almost.html
stepmom porn mp4 http://clickzep.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-3474120225-chubby-redhead-seduced-on-the-backseat.html
first version fuking http://lagodicomosartoria.com/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.mobi/tattoo.html
संथाली विडियो xxx http://firstentrepreneur.com/wp/wp-content/themes/begin44/inc/go.php?url=https://vegasmpegs.mobi/dentist.html
beautifull fouck xxx http://whiteintv.com/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.mobi/fat.html
xxx vobei hb http://www.uk-kc.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-608974833-appetizing-ebony-nympho-lacey-duvalle-gets-nailed-by-giant-bbc.html
bp xxx b http://mail.atstop.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-782046992-spreading-her-butthole-wide-open.html
wwwheav sex download http://midcoreboot.com/redirect.aspx?id=1083&url=https://vegasmpegs.mobi/too-7497164475-fhuta-milf-takes-it-up-the-ass.html
tarzan sexy movies http://qsoftus.com/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-403366037-lesbian-threesome-squad-freaks-fucked-ghetto-lovin.html
sex hot surprise http://apartmentnj.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-404563946-face-down-ass-up-thats-the-way-i-like-to-fuck.html
Cравнение компаний сферы услуг в Москве
GodanaTum 2023/02/20(18:39)
Узнать, какая компания лучше, среди аналогичных в конкретной сфере услуг, рейтинги компаний.
[url=https://rejtingi-kompanij2.ru/]рейтинги компаний[/url]
сравнение компаний сферы услуг в москве - [url=http://rejtingi-kompanij2.ru]https://www.rejtingi-kompanij2.ru/[/url]
[url=http://www.9998494.ru/R.ashx?s=www.rejtingi-kompanij2.ru]http://google.com.nf/url?q=http://rejtingi-kompanij2.ru[/url]
[url=http://aktash.medsekret.com/kosmetologia/nadezhny-sposob-omolozheniya.html]Cравнение компаний сферы услуг в Москве[/url] 0e0bc4e
hardcore tamil fuck
Erinhox 2023/02/20(18:19)
indian sunny xx http://szorb.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.info/mov-709122141-extreme-gangbang-session-for-two-horny-whores.html
xxxxx hard video http://coating1.de/go/?id=538&url=https://vegasmpegs.info/mov-4244103216-innocent-blonde-teen-fucked-in-a-bususb.html
sex xsx v http://flybiletter.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/aerobics.html
ass xxxvido com http://hqzoosex.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-731762055-german-construction-workers-drill-a-classy-lady-in-her-limo.html
www xxx uas http://cletoreyeschile.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-542020842-beautiiful-blonde-teen-orgasms.html
हरियाणा की बीएफ http://nsiaj.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.info/uncut-dick.html
xxx xxnxx xx.com http://decor-world.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-598634055-hot-booty-teen-babe-annika-gets-banged-by-big-hard-cock.html
nepali hostel fuck http://eyelashesrus.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-974078901-ugly-slut-caramel-twist-is-hammered-hard-doggystyle-and-gets-a-butt-cumshot.html
ala pantyhose videos http://gzmeisupeixun.com/link.php?go=https://vegasmpegs.info/mov-849882843-sexy-lesbians-august-ames-and-lana-rhoades.html
warjan sex com http://fastresearchservices.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/hentai-monster.html
hindi hdxnxx video http://fiduciamfinancial.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/art.html
yellow snatch porn http://xn--1-8sba2b8aak2b9b.xn--p1ai/bitrix/rk.php?goto=https://vegasmpegs.info/mov-57800466-shay-catching-a-young-load.html
gavti sex download.com http://lfdes.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmpegs.info/mov-595636803-all-internal-hard-anal-fucking-results-in-sticky-creampie.html
xxx brezzrs com http://marshall.cymru/blog/wp-content/plugins/topcsstools/redir.php?u=https://vegasmpegs.info/mov-444478599-tied-up-college-student-koyuki-kishide-gets-her-wet-hairy-cunt-licked.html
bangla sax movie http://salekhard.profdst.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-148124178-teen-blonde-fucks-her-juicy-pussy-with-vibrator.html
sex vidio hnimoon http://109in.com/blog/wp-content/themes/planer/go.php?https://vegasmpegs.info/mov-880534404-gorgeous-playgirl-tempts-dude-with-her-hawt-beaver.html
www xexy video http://bizimmersin.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.info/trampling.html
ngentot pake bh http://wellnessoneofredding.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-1367142282-veteran-deuxma-seduces-and-fucks-young-dana-de-armond.html
discharge sex porn http://namaste-india-moessingen.de/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.info/mov-989632575-bound-up-babe-is-punished-by-master-for-her-sins.html
mom raped pornhub http://enneth.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-4171122279-big-fat-haory-pussy-nudist-milfs-voyeur-beach-spycam.html
worldsex mobile videos
Ericfex 2023/02/20(17:30)
video xxx h.d. http://ryazan.fermo.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-629139253-ombfuncom-super-close-up-vibrator-very-wet-pussy-and-asshole.html
china class sex http://americankids.small.ru/bitrix/rk.php?goto=https://vegasmpegs.com/stockings.html
smartly girl xxxx http://homoelectrix.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/shemale-fucks-girl.html
xxxx www prom http://olg-oldenburg.de/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.com/perfect-body.html
sexdesi anti indian http://cernovar-tula.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-157344319-fuck-hot-brunette-make-her-squirt-now-to-ombfun-vibe.html
stepmom tube mate http://kimberly.ru/engine/redirect.php?url=https://vegasmpegs.com/play-619324401-chubby-amateur-lesbians-on-a-bed.html
a xxx xdx http://avtodriver.com/bitrix/rk.php?goto=https://vegasmpegs.com/husband-watches-wife.html
sex acvx sex http://hiringfreelancer.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://vegasmpegs.com/play-075735565-kelly-kline-and-penny-flame-hot-lesbian-sex.html
night xxxx video http://xn--b1aadgb0afgwfbqihhhd.xn--p1ai/bitrix/redirect.php?goto=https://vegasmpegs.com/french.html
porno small sister http://bdbookstore.com/jmp?url=https://vegasmpegs.com/play-926119339-swarthy-hottie-isabella-chrystin-has-some-oral-fun-with-a-naughty-lad.html
www xxx.com movies http://yjflex.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.com/play-730729362-luscious-blonde-german-teen-model.html
bangladesh sax xxx http://adventissimo.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://vegasmpegs.com/cfnm.html
all country xxx http://primo-realty.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-2967159095-public-family-and-fuck-first-time-my-stepsis-the-stripper.html
3x dasi video http://к°Ђліґмћђ.com/AUTH_SSO/?REDIRECT=https://vegasmpegs.com/play-584024459-amateur-chubby-brunette-rough-sex.html
fnu bdo xxx http://uae-wheels.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-1202124170-hot-busty-latin-milf-banging-in-boots.html
hot sex meyakalifa http://idnpokerace99.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-546727616-legs-feet-and-sex.html
xx hd new http://eatingdisorderschannel.com/r/?url=https://vegasmpegs.com/play-237847519-beautiful-milf-got-fucked-from-behind.html
birzz sex video http://commodorec64.com/affiliate/?idev_id=270&u=https://vegasmpegs.com/play-117250780-fat-white-guy-drills-skinny-indonesian-teen-hard-and-fast.html
angreji local sex http://annhumphreys.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-747862572-straight-haired-skank-with-heavy-makeup-ava-cash-gives-a-stout-blowjob.html
daughter emotional porn http://fundimension.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/interracial-gangbang.html
cg sexy video
JonathanDiz 2023/02/20(16:39)
xxx new xxx http://imobiliariarubaski.com.br/blog/wp-content/themes/twentythirteen/redirect.php?url=https://smutindia.pro/tube_jR3_desi_village_wife_fucking_night.html
bazaars six com http://www.rprofi.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_n9q_desi_booby_girl_playing_with_boobs_and_showing_pussy.html
bazzeerr sex download http://www.gorod99.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_0TY_a_thin_indian_slut_sucks_and_fucks_some_cock.html
hot tufani sex http://lawpia.com/redirect?goto=https://smutindia.pro/tube_sOn_indian_girl_with_great_tits_fucks_in_different_posotions.html
hot xxx pourn http://sunfrogshirtscollections.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WFQe_huge_boobs_indian_deshi_girl_fucked_with_her_husband_fucking.html
brazzers in lage http://lk.ooodgh.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Ws7v_sexy_girl_showing_her_nude_body.html
monalisha sex video http://macfriends.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_I3K_desi_big_boobs_village_girl_exposed_on_demand.html
chanchal xxx video http://cast.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WBwP_missmuskan0_indian_girl_showing_in_bathroom.html
westintiz xxx hd http://skycityoberoitower.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W5ep_back_to_my_little_one_with_just_11_27_5_cm_4k.html
pixcel xxx video http://nhl-center.ru/blog/wp-content/themes/planer/go.php?https://smutindia.pro/tube_pR0_indian_college_student_bitch_rides_two_men.html
xxx ana espinola http://unitrontech.com/wp-content/plugins/translator/translator.php?l=is&u=https://smutindia.pro/tube_wna_muslim_bhabhi_hardcore_home_sex_with_online_friend_mms.html
blowjob sex hq http://bassterminal.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_JUn_desi_sexy_indian_girlfriend_blowjob.html
asian aphrodisiac porn http://new.digitalvita.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_Wr4W_today_exclusive_hawas_episode_3.html
sani leoney sax https://www.google.ba/url?q=https://smutindia.pro/tube_pzu_old_grandpa_sexy_teen_nina_north_fucks_the_pool_man.html
लडकी का सेकसी http://www.doubletreepaper.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_twf_desi_village_girl_erotic_lund_chusai_video.html
uk army xxx.com http://energyfromwaste.us/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_wJK_huge_ass_manali_wife_caught_fucking_on_hidden_cam.html
jabardast reap video.com http://regfield.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_rnw_indian_housewife_showing_her_pussy_and_boobs.html
radwap viose sex http://000777.777sw.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_WbAL_desi_beautiful_college_girls_erotic_indian_sex_with_lover_full_hot_hindi_sex.html
assamese xxxhd video http://eng-24.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_ywI_chandigarh_desi_indian_teen_nephew_gives_blowjob_to_uncle.html
sannylion sex download http://annenlberg.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_RaW_sexy_indian_wife_suck_and_fuck.html
hard fuckking vedieo
Isaacdiota 2023/02/20(16:35)
bokep cewek prancis http://saintgeorgeinsurance.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-148274622-athletic-milf-klarisa-leone-shows-her-talent-in-giving-deepthroat-blowjob.html
black xxx mom http://wwde.com/modules/links/redirect.php?url=https://stripmpegs.com/player-631465236-todays-your-lucky-day.html
mothari ref xxx http://fairylights.de/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://stripmpegs.com/player-621340029-um-i-like-your-titties-xxx.html
leonex porn video.com http://videomodel.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-4478144346-vintage-seduction.html
ШіЪ©Ші ШЁЩ† ШЄЩ† http://itc-compass.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-163444401-stacey-leann-fucked-in-her-pussy-sideway-by-step-bro.html
sex translate xxx http://tahititraveldeals.com/wp/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.com/player-780114951-nina-hartley-xander-corvus-in-my-first-sex-teacher.html
sex phos vi http://synctv.info/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-100146618-hot-ass-milf-monique-alexander-get-huge-schlong-on-laundry-day.html
brazzer videos 2019 http://thelilfoxes.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://stripmpegs.com/player-046417176-amber-lynn-bach-giovanni-francesco-in-seduced-by-a-cougar.html
brageal saxi vedo http://invest-ivanovo.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-348343164-naughty-brunette-teases-clit-with-vibrator-while-receiving-deluxe-anal-treatment-from-black-guy.html
sweet boobs kissing http://letitflow.co.kr/wp-content/themes/begin44/inc/go.php?url=https://stripmpegs.com/oiled.html
indian chakla porn http://innstation.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://stripmpegs.com/player-5844078-talented-photographer-takes-her-clothes-off.html
xxxgirl and bus.com http://opttorgservis.ru/catalog/novye-stanki//bitrix/redirect.php?goto=https://stripmpegs.com/player-119739600-callie-calypso-is-excited-for-rope-bondage-sybian-rough-anal-sex-deepthroat-bj.html
cina garl xxx http://volgograd.mavlad.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-9103141485-stepsister-slay-savage-pleasing-her-stepbrothers-cock.html
xxx juliana bonde http://xfile.ru/bitrix/redirect.php?goto=https://stripmpegs.com/mom.html
www.xnxx pora 300.com http://01026492203.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.com/player-8267125185-jimena-gang-bang-with-cum-eating.html
sex chudai image http://eurokolesa.com.ua/bitrix/rk.php?goto=https://stripmpegs.com/player-312366114-lubed-and-drilled.html
bang bros redwap http://thinkba.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/celebrity.html
xxx video hdfuck http://csdcenter.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://stripmpegs.com/player-472112505-director-of-the-local-restaurant-karlie-simon-knows-how-to-sort-problems-with-clients.html
xxx video sanilevani http://aischem.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-312120729-honey-shares-her-taut-cave-with-horny-dudes.html
www pornhud com. http://journobot.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-78392412-cumming-deep-inside-marissa.html
bangali xx assam
JohnEsold 2023/02/20(16:03)
arab massage porn http://www.gmcs.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_Qb7_horny_bhabi_sucking_fingering_and_fucking_in_cam.html
video leak porntube http://bassgauge.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_hard_bitch.html
17 saal bf http://tmsk.prostitutki-red.com/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_indian_girls_sex.html
men pussi crimple http://format-voyage.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://privateindianmovies.net/to_Lmdj_morning_sex_before_coffee_indian_hindi_b_grade_movie.html
xxx ydio dounlod http://sfmasonic.com/go.php?url=https://privateindianmovies.net/to_hc0_indian-cheating-wife.html
xxx karlee grey http://piansport.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/to_b4K_patna_bhabhi_gives_blowjob_and_fucks_in_doggy_style.html
sex with gigolo.com http://thegenerationonline.com/wp-content/plugins/topcsstools/redir.php?u=https://privateindianmovies.net/seacrh_ब्लू_मूवी_दिखाओ.html
anisha vega video http://xn--80accgfvattkydwm5p.xn--p1ai/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_adult_movie.html
mom hyper sex http://grass42.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LJE2_hottest_girl_on_pornhub_gets_crempied_by_a_skinny_boy.html
bollywood massage porn http://mfssite.com/engine/redirect.php?url=https://privateindianmovies.net/seacrh_big_cumshot.html
mewati xxi vedio http://2400-2498sandhillroad.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_8pt_desi_village_couple_latenight_fuck.html
sexy pussy moti http://arhangelsk.ksostore.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_Lu4u_punjabi_sexy_aunty_live_fucking_show.html
vidio bokep mother http://pitch2fastusa.com/engine/go.php?url=https://privateindianmovies.net/to_Lzc6_teensloveblackcocks_pakistani_teen_loves_bbc.html
mobile pron video http://xn----7sbbdcf9eca3b0ke.xn--90ais/bitrix/redirect.php?goto=https://privateindianmovies.net/to_UBz_sex_in_bathroom_hot_shots_web_series.html
www.brazzers.mp4 video download http://1.auto.kz/bitrix/redirect.php?goto=https://privateindianmovies.net/to_L34s_desi_bhabhi_protected_sex_with_devar.html
incat porn video http://sc.csys.su/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_guy.html
asa akira lycra http://bradbowen.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LGYU_kerala_sex_of_a_guy_licking_his_girl_s_cunt.html
yoga xxnx video http://mini-games.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/to_Erg_cute_babe_india_summer_likes_it_when_she_gets_her_juicy_cunt_banged_hard_by_a_huge_pole.html
rimi tony nude http://gladstone-realty.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://privateindianmovies.net/to_AMx_radhika_apte_sex_scene_from_webseries.html
xxx x vidoe http://dpbbmlucu2.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://privateindianmovies.net/to_eXO_mallu_girl_blue_dress_night_sex_scene.html
american hd xxxxx
IreaVialm 2023/02/20(15:54)
mia khalifah masturbate http://01023731523.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.com/clip-563136267-bride-fucks-before-wedding-on-party.html
blue picture xy http://kissgum.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-307856696-short-haired-blond-secretary-ash-hollywood-gives-a-stout-blowjob.html
porn sexe download http://www.nadommebel.com/bitrix/rk.php?goto=https://sexotube2.com/clip-4389143043-hairy-mature-slut-hard-banging.html
babes hill.hd com http://alkomarcet.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-290432951-interracial-slamming-danica-dillon-hard.html
xxx selun video http://audi.sl24leasing.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-300668476-three-mesmerizing-chics-play-hot-lesbian-gays-at-night-club.html
mom sellpeng xxx http://sanaks54.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-242814387-pretty-brunette-ex-girlfriend-finger-blasting-herself-pov.html
www.malay kerani sex http://palaone.com/engine/track.php?url=https://sexotube2.com/clip-963164524-seducing-a-man-black-chick-armany-cash-wins-a-cock-for-sucking-it.html
blocked porne vedio.com http://dehui111.com/api/articles/v0/forwardurl.php?id=2586&url=https://sexotube2.com/clip-872454308-pretty-blond-babe-blair-williams-gets-her-cute-little-tush-boinked.html
xxx zmw hd http://soundpia.co.kr/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://sexotube2.com/clip-606532486-brazzers-hot-doctor-jessica-jaymes-milks-cock.html
nazrul bf sex http://http://mail.coraltriangleinitiative.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-784468171-voluptuous-nymphos-have-a-competition-to-find-out-whos-the-best-dick-rider.html
tubx porn video http://icodreams.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-689160050-nerdy-asian-chick-has-sex-with-her-bf-on-homemade-video.html
brazzer family stroek http://immigrationinsight.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://sexotube2.com/clip-9055182079-lesbians-enjoying-perfect-strapon-sex-outside-orgasm.html
sunny leion video http://estemdevacances.com/engine/go.php?url=https://sexotube2.com/clip-3386123090-trailer-squirt-all-over-daddy-loves-his-baby.html
hot korian sex http://americanpastures.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.com/clip-4357106267-girl-uses-doubleanal-play-to-make-sisters-behave.html
kowalski xxx videos http://yunwash.com/jump.php?url=https://sexotube2.com/clip-195532631-lovenia-and38-sofi-share-big-dick.html
sex xxx rectom http://kaixintieba.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.com/clip-9128141009-artlingerie-stella-cox.html
कालजी पेरी sex http://yeosigwan.com/redirect.php?url=https://sexotube2.com/clip-013620468-stud-bangs-bawdy-pussy-of-an-astonishing-slut.html
new hq xxx http://haneolms.com/engine/track.php?url=https://sexotube2.com/clip-381430599-playgirl-is-studs-lusty-senses-with-blowjob.html
xxx sekac malagav http://astlab.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-658956944-nerdy-czech-chick-is-ready-for-hardcore-ass-fucking-action.html
dog porn vidio http://porndownloads.moorewealthonline.com/modules/wordpress/wp-ktai.php?view=redir&url=https://sexotube2.com/clip-8584142287-peta-jensen-gives-herself-a-table-fucking.html
www.xxxxxx video donloden.in
Ianessen 2023/02/20(15:12)
malayalam xnxx hd http://positiveimprints.net/wp-content/themes/prostore/go.php?https://pimpmpegs.com/movie-886966445-hot-and-sizzling-ebony-babe-dena-caly-fucks-on-behalf-of-africa.html
story beauty sex http://goodmedis.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://pimpmpegs.com/movie-930321452-dyke-couldnt-stop-sucking-girlfriends-tits.html
Ш·Ш±ЩЉЩ‚ ШіЩ„Ш§Щ…Щ‡ Ш§Щ„ШіЩѓШі http://www.bejet.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-721620805-fat-wife-cheats-with-a-bbc.html
mother braziers videos http://solovey37.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-652566870-naughty-brunette-vixen-holly-michaels-gives-head-and-fucks-on-her-side.html
bf deepi: sssss http://condtrol.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-847644899-natural-milk-cans-endure-hawt-fucking-scene.html
www bazzes xxx.com http://unitedreliance.com/engine/redirect.php?url=https://pimpmpegs.com/adult-games.html
princess pineapple porn http://ufa2.dosug-gid.net/bitrix/rk.php?goto=https://pimpmpegs.com/movie-733249223-milf-latina-with-hot-body-teasing-in-bathroom.html
xxx bukkakedrink com http://s42.mossport.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-235455123-2017-hardcore-compilation-part-1.html
xxx videos geany http://summerhome.ru/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmpegs.com/movie-881722388-sweet-hot-babe-kylie-nicole-wants-a-huge-meaty-cock.html
sxy vidoe 18 http://rulesofthegame.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-6958181328-a-quiet-squirter-2-a-busty-pinup.html
mesor sex vedeo http://bigbooster.com/u/15007/839/7593/11704_0/4a0ff/?url=https://pimpmpegs.com/movie-428314211-men-in-black-a-hardcore-parody-by-alektra-blue-india-summer-jessica-drake-kaylani-lei-misty-ston.html
xxx svideos hd http://avupgo.com/view/log/redirect/index.cgi?url=https://pimpmpegs.com/lesbian-orgasm.html
red xxx wap.in http://sandiegos.de/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.com/movie-065367337-dyked-blonde-teen-licks-milf-headmistress-pussy.html
sixy rumi nath http://lafoliehumaine.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmpegs.com/movie-4722170125-stepdaughter-caught-masturbating.html
bangladesh hd xxx http://spainexpat.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.com/beads.html
sensual mmf sex http://emrecetinblog.com/home/issafari?uri=https://pimpmpegs.com/movie-669865049-mya-luanna-sunbathes-and-gets-her-pussy-poked-under-thesun-beams.html
hot bussy video http://www.immf.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-947921930-no-holds-barred-truth-or-dare-college-style.html
ww xnxn video http://dnn.at/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-064765771-cum-louder-presents-mar-duran-in-a-solo-video.html
केटरीना की बुलू http://cartian.com/site/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.com/movie-4574185059-foot-worship-femdom.html
stepsex videos forcely http://tumen.ruspet.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-5436187013-petite-brunette-loves-it-rough-by-the-pool.html
mimixxx photas acttre
JesusErarf 2023/02/20(14:48)
stepsislove xxx com http://caoliu2028.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-g04-indian-babe-mouth-fucked.html
inporn artis india http://supportctsenate.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-village-bhabhi.html
xxx vi bo http://images.google.com.af/url?q=https://indianmovs.info/tube-5KrA-step-mom-fuck-by-step-son-filipina-mom-got-creampie-by-step-son-pinay-cumshot.html
xxxxx hindi hd http://mrtodspies.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-pussy-sex.html
hotel room servents http://wulffinkulma.fi/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-measure.html
xxx com brezz http://uktus.titanium-valley.com/bitrix/rk.php?goto=https://indianmovs.info/too-mature-shaved-pussy.html
asian bebs xxx.com http://investra.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-big-cock-sex.html
shooting of porn http://openluchttheater-avereest.nl/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://indianmovs.info/too-pool.html
xxx office video http://xn----7sbah4bgtbdaa3b5e.xn--p1ai/bitrix/redirect.php?goto=https://indianmovs.info/too-apne.html
indian aunty xxxc http://ordi34.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5HWW-shehan-hot-sexy-elf-ears-girl-leaked-sexy-interracial-doggy-style-frew-michael.html
hindi xxxii blackmail http://don-consultant.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-bkW-finger-fucking-sexy-muslim-bhabhi-in-car.html
odia chakka sexy http://xceltherm.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-m1-harinder-039-s-hot-shower.html
reality kings.com xxxx http://funcardsforyou.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-b-grade.html
xxx vbioe yghtep http://laserededge.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/too-hole.html
xxx anti kissing http://buckley-la.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-club.html
malkoa xxxx vido http://alaskarealestateagentsdirectory.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-desi-indian-aunty.html
singam hd sex http://masterok.go64.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-gxq-anime-brunette-gets-pounded.html
bbm virgin porn http://worstout.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5Fh-big-tits-bhabi-free-porn-sex-with-huge-cock.html
mandy roe sex http://sma3etivi.ga/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-pb3-nri-wife-in-saree-suit-and-stockings.html
van mania sexvedio http://buyx.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-57u-desi-porn-movies-of-village-chubby-bhabhi-fucked-by-hubby’s-friend.html
beeg.com video download
Gladysmum 2023/02/20(14:01)
backfacking xxx video http://bundangye.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erosologirls.info/videos-716840445-aly-monroe-and-naveen-ora-tag-teamed.html
sanileon xxx letaes http://globetutors.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-932850432-busty-amateur-lennox-luxe-gets-pounded-by-doctor-castle.html
sepong kontol barat http://adopte1grimpeur.bzh/engine/go.php?url=https://erosologirls.info/videos-94094164-money-talks-crew-is-running-a-restaurant.html
leah gooti xnxx http://zoenmij.be/?&cookie=1&url=https://erosologirls.info/videos-877140031-natsuki-shino-craves-to-devour-this-huge-dick.html
bokop kontol besar http://jiaqianqin.com/wp-content/plugins/butterkekse/redirector.php?url=https://erosologirls.info/videos-135240191-hope-howell-lets-him-lick-her-pussy.html
www.girlshorses fuck video.com http://canlin.org/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erosologirls.info/videos-105750430-pretty-teen-kylie-rose-anal-sex-in-pov.html
gujarati sex tube http://smithandsonlaw.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://erosologirls.info/videos-499720446-thundercats-hentai-cheetara-says-thanks.html
oldpops sex 3gp http://iwatchgirls.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-808310723-pretty-blake-rose-gets-banged-in-garage.html
www.japan sexy xxxfull http://construesol.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erosologirls.info/videos-096380070-voluptuous-lioness-knows-that-the-best-present-for-xmas-is-anal-fuck.html
sex xxx vedoes http://shuuterstock.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-574340955-blonde-babe-screwed-by-pawnshop-owner.html
englis xxxxxx video http://bjsyjzlw.com/GetAuthCookie?returnUrl=https://erosologirls.info/store.html
top10 porntstars videos http://healthaccesspointe.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-93053842-lyomi%09%09pigtails-socks-and-bareback-cock.html
indian porn club http://pb.buhgalteria.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-245030435-teenagepornvideos-long-cock-tiny-asian-stockings-retro-colombia-chinese-subtitle-catsuit-stop-time-taiwan-girl-easy-breasts-amateur-cum-anal-orgasm-japanese-mom-and-daughter-mary-queen-japanese-squirt.html
sex video weshtendij http://ร้านดаёаёЃа№„ม้аёаёёаё—аё±аёўаёаёІаё™аёµ.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-446770974-zoey-monroe-anally-rides-the-hard-rod-reverse-cowgirl-style.html
advance fuck videos http://careatlanta.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://erosologirls.info/videos-512740089-slutty-students-lick-cum-and-enjoy-sucking-huge-cock.html
brazzer mom pussy http://travellingconversations.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-279540951-chap-performs-pussylicking-and-acquires-oralsex.html
anerican sex vi http://ekb.taigaopt.ru:443/bitrix/redirect.php?goto=https://erosologirls.info/videos-18046643-missy-likes-stuffing-her-ass-and-pussy.html
ww hd bp http://computer-benutzer.de/institucional/redirect.asp?url=https://erosologirls.info/videos-000180310-ebony-teen-noemilk-with-pretty-face-gives-nasty-handjob.html
alyson tyler son.mp4 https://images.google.iq/url?q=https://erosologirls.info/videos-0932105686-secret-bdsm-cravings.html
xxxxx sex movies http://eng-24.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-681710395-mandy-bright-and-tara-pink-rope-tied-on-class-table.html
ful hd chudai
Eleanorjub 2023/02/20(13:34)
asshole porn kompooz http://admin22.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-589416070-darla-crane-david-loso-in-my-first-sex-teacher.html
xxx japani girl http://arbir.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-8124108072-horny-wife-drinking-piss-and-then-piss-herself-on-floor.html
latyesha porn video http://old.insergposad.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-360916969-jenla-moore-kris-slater-in-my-first-sex-teacher.html
taxi sex chech http://613262.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-773229977-they-were-all-over-our-guys-just-begging-for-dick.html
आरतियाँ सेक स http://inovokmv.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-0965198060-better-things-to-do-episode-3.html
punjabi tadka porn http://glance.go64.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/girlfriends.html
erotic video clips http://designambulance.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-194946500-chad-drills-amara-romanis-pussy-on-top.html
download sex jepans http://bar22.no/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmpegs.net/vid-385132439-naive-kitten-takes-the-cock-for-cash.html
sex photos wallpapers http://gbg1998.de/engine/go.php?url=https://pimpmpegs.net/vid-518557840-nora-and-pepper-are-a-dynamic-duo-when-it-comes-to-ffm-threesomes.html
indian fug videos http://bahsegel47.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmpegs.net/vid-727254076-horny-lesbians-fucking-in-school-uniform.html
napali xaxy video http://thechoice4voice.com/redirect?url=https://pimpmpegs.net/vid-344669867-feisty-fuck-of-cindy-hope-outdoors.html
virin porn star http://confessionbear.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.net/vid-719261308-hot-teen-twins-fuck-first-time-kimberly-moss-gets-treated-like-a.html
xxx hende vedeos http://urkonkurs.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-239045499-hotties-jock-riding-is-driving-hunk-insane.html
blonde possion xxx.com http://miltondias.com/users/authorize?return_url=https://pimpmpegs.net/vid-816829430-oral-action-toy-fuck-and-big-cumshot-in-ffm-threesome-orgy.html
indian xxx pricaple http://tgfc.ml/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-343026806-pretty-feet-and-hot-footsex-compilation.html
hot sexx belonde http://david-decker.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-768535854-cute-teen-undressing-on-webcam.html
at xxx vima http://zoenmij.be/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.net/vid-004964033-peroxide-blondie-with-droopy-boobs-envy-gets-her-pussy-fucked-mish.html
sex play vedio http://shopbaotrang.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/stripping.html
meyzo com video http://claytonmoore.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-254060278-busty-japanese-babe-miri-hanai-is-posing-on-cam-showing-her-goodies.html
xxx video nie http://haewonrod.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://pimpmpegs.net/vid-243042037-mega-milf.html
saxy video donlods
Jesseanago 2023/02/20(13:34)
porn first timesexinporn http://phoenixdm.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%208wD%20bengali%20village%20bhabhi%20first%20time%20with%20secret%20lover
xnxx2020 sex video http://www.jamescampbellcompany.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20pPW%20ms-pocahontas-vol1
beej xxx videos http://usmortgagelendors.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20H7CQ%20hottest%20indian%20bhabhi%20getting%20fucked%20desi%20chudai%20indian%20hindi%20audio%20sex
english sex xxxxx http://thecalendarofsurprises.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Pcv%20desi%20porn%20showing%20neighbor%20wife8217;s%20affair
donki girl xxx http://pulib.com/blog/wp-content/themes/Attitude/go.php?https://hardindianvideos.info/moo%20897%20big%20boobs%20aunty%20desi%20sex%20videos%20with%20hubby%208217%20s%20friend
rajarani queen hdxxx http://ivbolt.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20n2Q%20desi%20white%20milky%20babe%20hot%20show
xxx hd bidio http://austinallenco.com/wp-content/themes/prostore/go.php?https://hardindianvideos.info/moo%20Wr%20south%20indian%20village%20bhabhi%20fucked%20by%20young%20cable%20boy%20leaked%20mms
porn videos fuq.com http://imiko.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20zXG%20licking%20pussy%20of%20hot%20telugu%20girl
yamini sex videos http://en.varton.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20brw%20hot%20pakistani%20porn%20actress%20zainab%20ali%20sex%20video
japanes mom sek http://xn--80agnpnj.xn--p1ai/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20dxH%20anal%20sex
xxx joln video http://shop.vetom.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20RgF%20indian%20prostitute
irani fucking vedio http://felstehausen.com/wp-content/uploads/email_purchase_mtiv.php?url=https://hardindianvideos.info/moo%20HDVJ%20bhabhi%20ki%20chudai
xxx hС‚t vidos http://cityliquidation.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20WOo%20savita%20bhabhi%20having%20sex%20with%20friend8217;s%20fiance
sex sabira mallu http://q8siyanah.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HK8k%20kajal%20raghwani%20viral%20mms%20video%20watch%20before%20it%20is%20deleted%204k
house sex com http://zarabotok1000.pro-volsk.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Gab%20paid%20kamasutra%20full%20movie%20first%20time%20on%20net%20free
sunnyleon sex pictures http://ww.xn--80afhpoahcbjlch1a1d7d.xn--p1ai/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20aGP%20fingering%20and%20sucking%20pussy%20of%20indian%20college%20girl
jenova sex com. http://jolietete.fr/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hardindianvideos.info/moo%20y8Q%20indian%20girl%20loves%20rough%20doggystyle
www.bangla xxx.com/3gp download http://armanistyle.com/wp-content/themes/twentythirteen/redirect.php?url=https://hardindianvideos.info/moo%20YxF%20bhojpuri%20maid%20aur%20driver%20ke%20hardcore%20fuck%20ka%20desi%20xxx
boudi chudachudi chudachudi http://velkom-ekb.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%207E2%20home%20made%20home%20sex%20scandal%20of%20punjabi%20bhabhi
girl girl xxc http://eduvirtualtutors.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HgEN%20bhabhi%20ke%20boobs%20ki%20chudai
xxx hard cron
GilbertEximi 2023/02/20(13:20)
lipstick porn italian http://www.mrsk-1.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-882132228-punk-lesbian-action-undress-snatches-for-a-camera.html
jacquelyne delgado porn http://stmann.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-48454705-hot-bimbo-with-huge-boobs-gets-splashed-on-her-face-during-massage-sex.html
twerk booty poppers.com/xxxvideos http://ifanox.com/cgi-bin/ucj/c.cgi?link=archive&url=https://erovoyeurism.com/xxx-277320382-too-big-for-mia-khalifa.html
thiruttumasala indian sex http://euo.dk/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://erovoyeurism.com/xxx-109940557-oriental-casts-a-spell-with-her-skilful-blow-job.html
barbili xxx son http://dvereprotipoziarne.sk/site/wp-content/redirect.php?type=website&id=352113&site=https://erovoyeurism.com/xxx-3947122385-blonde-cutie-ivy-wolfe-guzzles-the-cock.html
hd xxxx sexs http://www.ladygentleman.com/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-557230140-ball-gagged-webcam-teen-screaming-orgasm.html
www sex vedio.com http://helpforbipolar.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-233418045-jenni-lee-finds-new-ways-to-entertain-hard-sticks.html
ixxc vidГ©o hd http://invicto.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-471370693-squirting-teeny-slut-allexis.html
nepail xxx video http://klaisshop.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-622374516-alura-jensen-and-eliza-allure-eat-pussy-each-other.html
rajwap dawnlod sexvideohd http://ultramedukhta.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-887364528-amoral-doggy-style-drilling.html
japan sex movy http://yunwash.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erovoyeurism.com/ebony-amateur.html
abc sex bf http://pillowhug.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-114512421-candy-love-and-destiny-having-fun-after-catfight.html
munmun dutta xxxn http://sa32.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-231484987-compilation-of-sex-videos-with-whorewives-fucking-hard-cheating-on-their-husbands.html
dog beeg hd http://www.imperia-tourism.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-179968266-mom-will-do-anything-to-get-her-son-into-basketball-team-so-she-takes-some-black-cocks.html
bazzaz xxx sex http://juliamarino.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-259838873-paola-curvz-nia-bangzz-10-big-booty-strippers.html
holiwood hd biutyfullporn http://newhampshireadventures.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-653088574-appetizing-blondie-with-nice-butt-enjoys-getting-erotic-massage.html
janay redboard video http://anilink.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-340462534-redhead-and-teen-friend-handjob.html
xxxsexi videos com http://lucycrafts.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/on-her-knees.html
video recording xxx http://hongkong15.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-175042563-teeny-lovers-blonde-takes-vibrator-and-cock.html
bbc69सेक सी विडीवो http://mls-regional.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-485062400-asian-eva-lovia-getting-fucked-like-a-bitch-dog-in-pov.html
babes.com sil pek
Janerig 2023/02/20(11:02)
massage oil sexfull http://100yearslab.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.org/sex-173146927-melissa-xxx-solo-teen-blonde-toys-outside-pool.html
sik was japane http://zambruno.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.org/sex-666063676-nice-doggy-misty-stone-enjoys-hot-tempered-fucker.html
xxx 4gp download http://www.glavzvuk.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-721032813-hottie-tames-a-wild-knob-with-her-butt-hole.html
halbud xxx muve http://je90.com/engine/go.php?url=https://vegasmovs.org/sex-371474807-appetizing-shemale-luana-gets-her-cock-sucked.html
tamana bate xnxx http://sizzleproductions.com/common/Mod_30_conta.asp?ID=4&Link=https://vegasmovs.org/sex-807839733-luxurious-babe-sophia-paris-is-masturbating-tenderly.html
3shahd sex videos http://erqrr.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmovs.org/sex-6634156286-petite-teen-blonde-hardcore-sex-in-forest-with-stepdad.html
www sexx com http://sexbooks.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://vegasmovs.org/babysitter.html
weftrik video sex http://www.angrentube.uz/bitrix/redirect.php?goto=https://vegasmovs.org/sex-483025436-grandpas-and-young-sluts-fuck-compilation.html
xxxx hotr videos http://velvetroom.com/LangSwitch/switchLanguage/arabic?url=https://vegasmovs.org/sex-060334823-beautys-wet-crack-needs-some-wild-gratifying.html
mantu chhuria xxx http://vinizos.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://vegasmovs.org/sex-187728328-waitress-fucking-in-public-bar-for-cash.html
xxx six videom2019 http://shoooooop.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-6969159290-my-pussy-is-swollen-now-dickhead-with-alecia-fox-tiny4k.html
kaori sakuragi porn http://plan-designer.com/bitrix/redirect.php?goto=https://vegasmovs.org/sex-4657130358-cherry-kiss-loves-getting-her-holes-drilled.html
defloration xxxx vedio http://gotfunnypictures.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-7250153314-jay-s-pov-horny-blonde-step-sis-emma-hix-loves-her-big-bro-s-cock.html
sexx high school http://by.forex.ooo/bitrix/rk.php?goto=https://vegasmovs.org/sex-0410165095-beauty-welcomes-studs-wet-crack-plowing-after-massage.html
video aex mom http://1004net.org/wp/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.org/sex-418959993-sislovesme-horny-stepsis-gets-fucked-on-black-fr.html
xxx उज जैन http://jobaba.com/follow.asp?url=https://vegasmovs.org/sex-9107184002-sex-addict-stepdad-spies-on-slutty-stepdaughter.html
www.download sex vidio.in http://munione.com/search/rank.cgi?mode=link&id=69&url=https://vegasmovs.org/sex-063468009-bondage-instruction-sometimes-it-takes-a-stranger-to-flash-us-exactly.html
video porn mandarin http://gleam.net/aklick.php?id=529&siteurl=https://vegasmovs.org/sex-0455146063-lexi-aaane-is-sucking-the-big-cock-in-pov.html
dani dinal video.com http://1-800cpadirect.com/engine/track.php?url=https://vegasmovs.org/sex-09590726-snatch-snack.html
xxxxxxxxx ww sks http://www.cvetkoff.com/bitrix/redirect.php?goto=https://vegasmovs.org/sex-056856137-lusty-big-tit-blonde-milf-rides-one-black-dick-while-sucking-another.html
mrbooshmaster
Jennasooky 2023/02/20(10:20)
yiff porn comics http://lpandcompanyhairdesign.org/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/YBb/danrenji+shoujo+kougyaku
carmen hentai http://monkeyville.biz/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/tag/bukkake
rain hentai http://fantasymanagerfootball.com/engine/api/go.php?go=https://www.xhentaisex.com/p/8yB/spark9+kbr+kabiringo+kaiinu+yuma+yu+gi+oh+zexal
ge hentia english http://998ufo.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xhentaisex.com/p/X1V/c92+carbonate+soda+mayonaka+no+kyuusoku+naruto+chinese+%E6%B2%92%E6%9C%89%E6%BC%A2%E5%8C%96
overwatch futa hentai http://magazine20.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/d3F/c78+asanoya+kittsu+netorarekko+anri+chan+durarara
velma porn parody http://3787north.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/RV5/sc29+jipohou+natsuzora+haduki+sugitaka+aoya+hyorosuke+daikirai+desu+rozen+maiden
exuse me this is my room http://travelexpress.com.pl/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.xhentaisex.com/p/gy/art+jam+mitsumaro+geki+ona+digital
the fall of little red riding hood porn comic http://001hb.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.xhentaisex.com/p/eRl/comic+xo+2006+09+vol+4
dawn lab http://www.arloji.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/ayp/biroon+jr+tokkaekko+shimasho
hentai toonami http://steelbuildingfoundationdesign.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/3U/ishimiso+kao+ni+haritsuku+seibutsu+english+smdc
shiawase ringo http://1ashemaletube.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xhentaisex.com/p/g5C/c85+amp+norakuro+nero+harem+break+company+outbreak+company+english+zettai+ryouiki
jitaku keibiin – episode 3 http://okso8.com/engine/go.php?url=https://www.xhentaisex.com/p/WUh/jinsukeya+jinsuke+mesu+kyoushi+shimizu+saeko+1+5
futabi http://botellero.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xhentaisex.com/p/S/isutasshu+tsuittade+kaiteta+henshin+heroine+marunomimatome+english
harley quinn x http://volleymsk.com/bitrix/rk.php?goto=https://www.xhentaisex.com/p/JSA/bananamate+vol+2
densha de d http://do-it-anyway.com/wp-content/themes/planer/go.php?https://www.xhentaisex.com/p/fR8/saikare+107+shiki+honey+on+the+pancake+hetalia+axis+powers
www family guy porn com http://bizavnews.ru/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/Yn/c59+st+rio+kitty+kouenji+rei+love+dasi+13+love+hina+english
hentai 400327 http://msk-krovlya.stroykat.com/bitrix/rk.php?goto=https://www.xhentaisex.com/p/YJXq/c83+laminaria+shiokonbu+watashi+no+kareshi+ga+konna+ni+do+m+na+wake+ga+nai+there+s+no+way+my+boyfriend+could+be+this+much+of+a+masochist+ore+no+imouto+ga+konna+ni+kawaii+wake+ga+nai+english+doujin+moe
machikado mazoku http://activia.co.uk/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.xhentaisex.com/to/dark+elf+queen
puyo quest amitie "wings" http://g2r.su/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.xhentaisex.com/p/PM/futaket+13+kudamono+monogatari+kuroishi+ringo+nh+no+otouto+2
symphonic rain hd http://hafteh.us/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/cr/kuromahou+kenkyuujo+nukaji+sei+ni+kyoumi+ga+detekita+otouto+ni+jikan+teishi+appli+o+ataete+mita+digital
japanese xxxx vedio
Gabriellecyday 2023/02/20(09:57)
bidesh ki sexy http://xn--h1afijcecm9h.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.net/watch-270330871-janet-mason-bbc-foot-fetish.html
mom hd xxxxxxxx http://ashirovo.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-025450655-blonde-gags-fucks-big-black-cock.html
raj wap xxc http://ggsub.com/adlandredir.aspx?returnurl=https://stripmpegs.net/watch-495940929-amazing-black-girl-nicole-bexley-takes-care-of-boyfriends-morning-wood.html
www.xxc desi video.com http://wagt.tv/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-835320605-bikini-model-sticky-handjob.html
odia ria sexvideo http://dongwoodoor.com/advertising.redirect.aspx?advid=35&url=https://stripmpegs.net/watch-8509107108-fabulous-adult-video-creampie-try-to-watch-for-pretty-one.html
www.poran xxx com http://statdepot.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.net/watch-330720278-reversed-casting-slovak-guy-gets-blowjob-from-redhead-milf.html
rumentic xxxii com http://chilistunisie.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://stripmpegs.net/watch-2821158392-hot-redhead-fighter-slut-gets-alien-dick-in-pussy.html
sani sex download http://vpengzhou.com/jump.php?url=https://stripmpegs.net/watch-230130923-chick-is-having-a-sizzling-sex-toy-toying-session.html
pron hd korean http://le-magasin-de-la-coinche.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.net/watch-802325485-hotmozacom-czechteenstudentwasseducedbyheroldteacherwhiledoingtests.html
mia khalifa xviodes http://df2.eu/AdRedirector.aspx?BannerId=744&target=https://stripmpegs.net/watch-645110768-probeation-therapy.html
americans group sex http://bmac.in/blog/wp-content/themes/planer/go.php?https://stripmpegs.net/watch-7924158151-czech-babe-wants-a-discount-on-rent-for-sex.html
jodi taylor xvideos http://trendsonthego.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.net/watch-152665875-fingerfuck-turns-into-cock-sucking-with-sexited-busty-samantha-saint.html
allffm mature porn http://comtracksol.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/italian.html
skull fuck videos http://riverside.bid100.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-407765585-stripper-carly-parker-rides-a-stiff-and-hot-tool.html
cadey mercury anal http://aplikasiduit.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-980230379-my-horny-roommate-fuck-her-pussy-on-cam.html
virgan sex xxx http://demo66.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-317115961-the-bar-exam.html
billie judd nude http://aptivlabs.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/tan-lines.html
नाबालिक की बीएफ http://cameralocations.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-92000663-slutty-teen-model-goes-from-dildoing-to-anal-sex.html
10.12.13.14.15.yeears sex videos http://myinvestedgroup.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://stripmpegs.net/watch-945920699-hot-and-wild-blow-job-session-with-naughty-chicks.html
stepson sleepwalker xxvideo http://edcommunity.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-312345410-hot-hard-core-fuck-in-the-army-xxx.html
naughty amrican sex.com
FrancisCob 2023/02/20(09:42)
roja sex blueflim http://huitongasia.com/1/hgfh3?kw=carhaulers&lp=https://tubepatrol.porn/mov-453967565-hot-hard-mouth-and-pussy-fucking-of-horny-couple.html
urien auty xxx http://www.granistone.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-004467916-oral-and-ride-for-a-nerd.html
sachin tendulkar porne http://fungea.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.porn/mov-020582703-voluptuous-tanned-soccer-players-enjoy-sucking-tasty-lollicocks.html
hd x blezzars http://test.maxidom.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-693143089-naughty-lesbi-teens-kimmy-and-scott-scissor-sex.html
booms fukking videos http://genpower.co.kr/eng/tofv?tourl=https://tubepatrol.porn/mov-742621031-video-mix-of-amateur-mature-wifes-getting-the-dick.html
hande erçel xxx http://newhopeinchrist.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-397315042-ivana-sugar-and-vanda-lust-do-a-sixty-niner.html
hot 1night sex http://hoffix.de/redirect/go?to=https://tubepatrol.porn/mov-965060146-gorgeous-milf-sexy-blowjob-from-the-best-ever-babe.html
college girs xxxxx http://charismatalk.jp/redirect.ashx?herstellerkatalog=produkt&url=https://tubepatrol.porn/audition.html
bf xxx ladies http://startupfresh.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/slow.html
porno apetube korea http://thegeekycauldron.be/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.porn/mov-193320530-grandpa-and-young-guy-fucking-and-pissing-on-girl.html
sanelion xxx vido http://louwaterworks.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-9401144180-sexy-eurobabe-is-back-for-more-anal-actions.html
xxxlokalvideo full hd http://777eg.com/engine/track.php?url=https://tubepatrol.porn/blue-eyed.html
poshto pussy video http://scvalves.com/auth/invalidate?redirectTo=https://tubepatrol.porn/mov-513728553-magma-film-horny-housewife-gets-dp-from-her-garden.html
dino sex jpan http://penza.activ-oil.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-4813190209-arab-teen-couple-bj-lescomrades-sons-with-mia-khalifa.html
पूर ण वीडियोस http://psilocybinattorney.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.porn/mov-934979286-mark-wood-gives-pearl-necklace-to-well-stacked-ricki-white.html
fuck my girfrd http://meeting-base.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-671914985-hana-big-ass-pounded.html
www.com six vidoes http://aizen.store/bitrix/rk.php?goto=https://tubepatrol.porn/mov-406045374-brutally-fisting-girlfriends-pussy.html
brazil xxx dawnload http://baseballtournamentcalandar.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-818849498-mckenzie-lee-horny-step-mom-couldn-t-resist-sons-hard-cock.html
sex hamil download http://kadastr-expert.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-347570648-wife-joana-white-rides-a-black-cock-as-her-cuckold-hubby-watches.html
we sexiest xxx http://eshop.mledy.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/japanese-teacher.html
bf sxxx full
JakeMiz 2023/02/20(09:40)
sax english vido http://vw-reynmotors.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-274239666-skyla-novea-takes-it-doggie-as-her-large-tits-sway-with-every-stroke.html
islamic girls xnxx http://cnss.or.kr/engine/track.php?url=https://stripmpegs.com/player-812519631-threesome-sex-with-cindy-hope-debbie-white-nick-lang.html
nx sexy vidi0 http://agbina-grass.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-141449958-dungeon-bdsm-slave-chained-in-a-hole.html
rape xxx video.in http://breiteneder.me/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripmpegs.com/player-3757115106-debbie-white-se-caresse-et-se-masturbe-avec-un-sex-toy.html
www.xxx.video hot hd http://powereros.com/wp-content/themes/prostore/go.php?https://stripmpegs.com/player-927533889-3d-big-titted-girl-fucked-at-the-library.html
tamilrockers sex sences http://volosovo.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://stripmpegs.com/player-263139894-fuckable-yoga-babe-sophia-laure-sucking-danny-ds-massive-dong.html
xxx bangla bash http://thislifeguru.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-152755560-a-hot-black-chick-is-on-all-fours-while-her-ebony-friend-licking-her-pussy-by-the-pool.html
333 सेक स http://ryanscoffee.co.kr/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.com/player-569374650-cute-japanese-girl-shinobu-kasagi-is-sucking-dick-in-a-69-position.html
hd iporn tv http://goldfoxchina.com/blog/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.com/player-172769409-alluring-audrey-bitoni-eager-for-a-big-dick-to-treat-her-right.html
erotic boobs massage http://soccerviews.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-983841111-real-amateur-indian-desi-teen-masturbates-her-pussy-to-orgasm-on-webcam.html
blue gandi sexy http://h-sasa.com/b2b/redirect.php?url=https://stripmpegs.com/player-07586829-martina-gold-plays-strip-poker-and-starts-sucking-two-dicks.html
panu x com http://mobilityventuresautos.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-220271328-full-figured-porn-star-aletta-ocean-flaunts-her-stunning-curves.html
pakistani toilet sex http://www.google.fi/url?q=https://stripmpegs.com/player-837134847-oiled-up-huge-tits.html
pukula moddala videos.com http://beautiful-face-forever.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-490328037-rough-from-behind-hammering-for-nicelooking-honey.html
facefuck hot rough http://mimamode.com/engine/track.php?url=https://stripmpegs.com/player-16965513-busty-big-ass-blonde-milf-starves-for-big-cock-hardcore-fuck.html
kendra lust footjob http://designeroutsource.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.com/player-32717790-hot-girl-fucks-her-lover-in-a-porn-art-video.html
xxxii hi video http://52weixin.com/away.php?go=https://stripmpegs.com/player-6895103112-shawty-has-got-a-great-booty-and-a-bbc-goin-on.html
wrong whole xxxx http://xn--80aearigfg1a5a1job.xn--p1ai/bitrix/redirect.php?goto=https://stripmpegs.com/player-839950119-blonde-beauty-cadence-lux-loves-sex.html
xnxxx sex shmal https://www.google.com.vc/url?q=https://stripmpegs.com/nude-girls.html
fuck friend mon http://minecraft22.cf/adspace/?mod=serve&act=clickthru&id=695&to=https://stripmpegs.com/player-284729661-busty-brunette-with-high-heels-fucks-dildo-on-webcam.html
family teach sex
FlorenceSeela 2023/02/20(09:04)
karan johar xnx http://mangcapquangfpt.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.net/to-533073335-canadian-nympho-angelica-saige-jumps-on-the-tool-with-joy.html
ladies hastmethun video http://liniazdorovia.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-703113345-ava-devine-mellanie-monroe-preston-parker-in-my-friends-hot-mom.html
xxx sex ful http://superchargeur.com/wp-content/themes/Grimag/go.php?https://tubepatrol.net/to-909644456-jenna-ivory-fucked-by-bbc.html
sexy video kuvari http://novotnatereza.com/DeepLinker.asp?url=https://tubepatrol.net/to-300961240-sislovesme-foot-play-with-my-stepsis.html
xx bp vdio http://npo-echelon.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-9808193175-pregnant-redhead-banged-in-hairy-cunt.html
asien fuck cock http://dobromed29.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-321869825-slutty-teen-gets-a-ton-of-cum-in-her-cunt-in-a-gangbang.html
odio bp xxx http://batterycharged.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.net/to-833322926-mature-pussy-fucking-classic.html
डॉगी की चुदाई http://yunwash.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.net/to-2873117104-stepsister-get-her-first-anal-fuck-by-big-dick-german-step.html
alert xxx movie http://webigroup.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.net/to-413846845-chick-thrills-hunk-with-her-arousing-orallservice.html
xxx photos srabanti http://hollywoodcasinoatcharlestown.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-4493126341-pregnant-anime-hentai-porn.html
sonali ki blue http://sochi.gastrodom24.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-722630516-minami-ozaki-young-hairy-jav-pussy-first-time-sex.html
sukhi chudai porn http://lajoyhill.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-783239010-sorority-sex-toy-use-in-group-on-cam.html
xxx video dawnlodes http://moskva-optom.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-62696557-hot-ebony-babe-sucks-and-fucks-huge-cock.html
xxx images chena http://bunkrock.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-490237336-wow-real-public-teens-group-street-sex-act-orgy-gangbang-in-broad-daylight.html
xxxvido dad san http://ilsservicesgn.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tubepatrol.net/to-693469374-petite-oriental-beauty-rosemary-strokes-and-blows-cock-in-jacuzzi.html
ghettogaggers full episode http://cherkessk.kupibas.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-259229162-backstage-erotic-photoshoot-with-czech-amateur-couple.html
ultra hdsex videos http://bmxcloud.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-0681145124-facesitting-delicious-goddesses.html
samandar sex xxx http://webmail.pro-volsk.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-852347806-big-black-cock-for-slutty-jennifer-white.html
teacher sex porn http://js-invest.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-665931612-hot-gf-tries-out-anal-sex-and-recorded-by-naughty-dude.html
cindy starfall creampie http://aimax.pro/bitrix/redirect.php?goto=https://tubepatrol.net/to-7531166148-fabulous-adult-video-creampie-try-to-watch-for-pretty-one.html
xxxx bangli com
Fionaexism 2023/02/20(00:09)
bfxxx son mom http://argentinaorganics.org/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-5586124197-dark-hair-holly-hendrix-doggy-style-long-shaft.html
nepali sexx hd http://www.bamboobreeze.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-894255797-major-sex-fantasy-from-holland-and-the-netherlands.html
nxnx video boy http://financialindependenceplanning.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripvidz.info/vd-112823261-leche-69-hot-spanish-teen-jacqueline.html
www video/xxxx/com mp.4 http://fishandwildlife.info/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-5387142433-hawaiian-bj.html
sexx tube asia http://001hb.net/wp-content/themes/begin0607/inc/go.php?url=https://stripvidz.info/vd-1045684-fluid-exchange-student.html
sleeping beauty fuking http://hotelslaredo.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-767216375-cocksucking-massage-client-and-an-old-masseur.html
katun sax video http://stte.org/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-638516564-burningangel-emo-punk-chick-has-hot-anal-sex.html
usa vidio xxx http://co-concepts.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-357962159-big-cocks-stroked-by-sexy-babes-offer-huge-cumshots.html
sexy jabardasti wali http://okso8.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://stripvidz.info/vd-5799163187-zz-marathon-of-hump.html
yml pron indian http://xn--80aacbtbr2afi5a9b4bzevb.xn--p1ai/bitrix/redirect.php?goto=https://stripvidz.info/vd-523572058-outstanding-performance-of-alexa-may-in-an-explicit-anal-sex-clip-brought-to-you-by-private-studio.html
3x sexy moves. http://cheboksary.academica.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-9421194103-beautiful-first-timer-amateur-anal-couching-pov.html
blue film khushra http://xy-lamp.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://stripvidz.info/vd-883845012-yuki-hamatani-skinny-japanese-teen-creampied.html
co.in.comwww.xxx аІ•аІЁ аІЁаІЎ http://croatia-tennisacademy.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripvidz.info/vd-85125500-cute-redhead-with-funny-pigtails-gets-assfucked.html
malu dog video http://fabrykaubezpieczen.pl/redirect?goto=https://stripvidz.info/vd-720218758-mom-mature-swingers-take-turns.html
sex 3gp h0t http://88yanyan.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-022227809-dudes-muff-diving-is-turning-babe-into-a-whore.html
saree aunty blowjob http://futevoleibarcelona.com/wp-content/plugins/myredirect/redirect.php?url=https://stripvidz.info/vd-5968119160-bbw-involved-into-69-and-sex-with-black-dude.html
wwuxx co m http://12xgalleries.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripvidz.info/vd-3421117160-juno-temple-teen-girl-topless-nude-little-birds-2011.html
badmasti.com cute girl http://redlantern.cc/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripvidz.info/vd-1852642-bc-i-was-getting-ready-to-break-up-with-her.html
sexy gandi hd http://technobraintesting.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-072355649-fresh-teen-angel-smalls-loves-big-cock.html
sex muvies dawnlod http://skincareangel.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-362850987-chubby-blond-megantylerxxx-fucks-the-anal-by-dildo-alivegirlcom.html
hot mom xxxnxxx
JadaVog 2023/02/19(23:55)
suni line xxx http://biologycomer.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-253012234-kattie-gold-in-pink-tight-pussy-on-camera.html
bokep satin dress http://actualpace.com/comdev/redirect/67?url=https://pimpmpegs.com/movie-267029095-slutty-teen-kylie-nicole-sucks-in-the-cage-and-slammed-deep.html
jale sahin hd http://oxfordanalytica.info/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-922717947-carolyn-reese-john-strong-in-my-wife-shot-friend.html
xxxii sexy indent http://khabarovsk.prostitutki-red.com/bitrix/redirect.php?goto=https://pimpmpegs.com/art-aex.html
japanes fake hospital.com http://avto-lamp.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-063445209-cici-rhodes-analyzed-by-big-black-cocks-in-many-positions.html
deshe xxx videos http://www.psk6.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-3163196055-one-crazy-night-i-fucked-my-step-sister-harley-with-cim.html
jungle massage sex http://058872.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-851453824-angel-is-guys-willy-with-a-racy-cowgirl-riding.html
nude wedding mujara http://remax-mg.nl/track/?affid=32&ref=https://pimpmpegs.com/movie-290959165-homemade-mature-mom-blows-a-russian-fellow-with-strong-desire.html
xxx सिया वीडियो http://la-fontana-schongau.de/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmpegs.com/movie-45383690-lusty-redhead-amber-cute-demonstrates-how-to-take-a-rock-hard-cock-deep-in-juicy-pussy-and-her.html
hot facking xxx http://eyehortilux.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-159843886-beauty-tames-males-schlong-with-cowgirl-riding.html
xx df vido http://penepower.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-779721190-perfect-pov-view-while-fucking-gf.html
virgin 3x hd http://thegrangergroup.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-233556809-crazy-old-boy-fucks-mouth-pussy-of-a-juvenile-girl.html
khati dehati sex http://areflectivelens.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-756865554-kinky-muscular-guy-tyler-black-eats-hot-pussy-of-pretty-cassandra-cruz.html
xxx vidoes dowenlod http://kemerovo.goldweb.org/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-2466145057-alexis-fawx-caught-jordi-in-the-park-and-wanted-to-give-him-a-lesson.html
bigboom xnxx video http://www.undergroundshoes.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-633466350-thick-bbc-makes-delicious-brunette-babe-tori-lux-scream-mad.html
bf blue cartoon http://bachhai.vn/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://pimpmpegs.com/movie-02956104-german-mature-in-bdsm.html
miea khalifa porn.com http://planillas.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-754217813-slutty-whore-undresses-and-shows-her-perfect-boobies.html
fuking com marathi http://planetaryinsurance.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmpegs.com/movie-02272207-jenna-gets-caught-masturbating-fucked-and-spermed-by-three.html
www.x.porn vedo com http://evoline-solution.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-201331568-bridgette-b-wants-black-cock-cuckold-sessions.html
sxy movis com http://vozduh58.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-245452132-etsuko-hatanaka-trimmed-pussy-jav-teen-creampied.html
лучшие игры 2019
Ervinfub 2023/02/19(22:20)
хорошенький сайт [url=https://igrofania.ru/katalog/mmo/ekonomicheskie/]ссылка[/url]
nxnx sex video
JeremiahGueds 2023/02/19(22:19)
xxx vedios download.com http://tuman.go64.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/j2j/old-village-doctor-fucking-sexy-bhabi
saxy 3g vedo http://emi-shop.by/bitrix/rk.php?goto=https://freshindianporn.net/moo/KWE/eleganxia-indian-milf-dancer
xxxxxx bideobf hd http://vostok.co.nz/blog/wp-content/themes/twentythirteen/redirect.php?url=https://freshindianporn.net/bd/पटना-चुदाई
bf video mobile http://multitran.ru/guides/checkout/371?target=https://freshindianporn.net/moo/h0k/big-boobs-pakistani-wife-sucking-dick-of-her-boss
300porn video hd http://oxfordbuysproperties.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/JoJ/hot-nri-mirror-shots
porn hindi yoga http://klarapousette.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freshindianporn.net/moo/55N/hot-fuck-81-busty-indian-babe-fucked-good
sex video bohsia http://megadosya.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/A4sv/propertysex-stunning-exotic-babe-with-amazing-ass-and-big-natural-tits-bangs-her-landlord
meyakalipa xxx com http://logen.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/xxx-indian
sunnyleon xxx video.com http://jcsmall.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/desi-wife-sex
indian xxred wap http://daisysoft.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/gf-bf
sexy bf.com video http://nppstels.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AjbO/poojasexye-02ept
aadiwasi xxx ref http://yefdw.com/bitrix/rk.php?goto=https://freshindianporn.net/moo/Agtx/bhabhi-ne-room-me-bulakar-devar-se-chudai-karwai-with-hot-indian-desi-bhabhi-and-indian-bhabhi
xxxx vedio pron http://aprendemos.ru/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freshindianporn.net/moo/Ap9S/desisex-video-of-a-horny-bhabhi-enjoying-threesome-with-her-colleagues
v xxx com http://cleversite.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/xp5/desi-woman-takes-a-shower-and-gladdens-her-man-with-xxx-video
msyakhlaff xxx video http://zurekfamily.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/dresschange-videos
xxxxxxxxxx wwwwwwwwww com http://tokoton-eitango.com/go.php?url=https://freshindianporn.net/moo/dKC/prinka-tango-show
brazzer film cartoon http://southjerseytransit.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Rsj/village-college-girl-having-sex-for-money
xxx www ved http://www.finnflare.com/bitrix/redirect.php?goto=https://freshindianporn.net/moo/ApOW/jharkhand-girl-s-first-time-sex-indian-porn-mms-scandal
feka text sex http://cyberbase.net/wp-content/themes/chrome-extensions/includes/download.php?link=https://freshindianporn.net/moo/AuzX/famous-shivani-bhabhi-shows-her-boobs-and-blowjob-on-tango-show
jo guest fucking http://izora.info/bitrix/rk.php?goto=https://freshindianporn.net/bd/hot-sucking
rafe xxx videos
JenniferGat 2023/02/19(21:42)
xxx kompoj me http://prodaem-firmi.ru/bitrix/rk.php?goto=https://desitube.pro/vid+zIM+tau+ne+desi+chachi+ki+chut+ko+gaon+ke+khet+me+choda
bf sexy video.com http://krasnoyarsk.meucci.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+hot+mom+sex
zeinab harake sexscandal http://pratik.turumburum.com/bitrix/redirect.php?goto=https://desitube.pro/bd+cum+throat
www.rajwap.com sunny leon http://motor-id.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dHXf+desi+bhabhi+ko+pados+ke+ne+fasaya+or+chod+dala
हिरोनी की चुत http://tiyanadesign.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+horny+milfs
bihari sexy sleeping http://gamefrozen.com/wp-content/themes/twentythirteen/redirect.php?url=https://desitube.pro/bd+changing
www.barzzers mom full http://disneydreamkingdom.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+oBV+super+hot+look+desi+village+girl+showing+hboobs+and+pussy+new+leaked+video
porno nikel benin http://101puf.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dlj+wife+with+lover+nude+fucked+in+pussy+amp+ass+mms
xnxx xxxhd gam.com http://clearlakecapital.net/__media__/js/netsoltrademark.php?d=desitube.pro/bd+good+fuck
redwap grup school http://kazkurort.ru/bitrix/rk.php?goto=https://desitube.pro/vid+D14+teen+college+girl+exposed+her+naked+figure
www xxx xn2 http://rucooler.ru/bitrix/rk.php?goto=https://desitube.pro/vid+0kC+i+fucked+my+son+039+s+indian+girlfriend
prun hd video http://oplata.sjr34.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+village+girl+bathing+video
striped shy girl http://govnation.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+deflowered
luna ebony amateur http://multpost.com/engine/go.php?url=https://desitube.pro/vid+d9cT+desi+indian+in+bbw+anaisha+nude+on+cam+and+playing+with+boobs
pakistani gay xise http://donnaquixote.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+ANO+katrina+kaif+and+other+indian+actresses+fucked
dowmload video sexy http://portal.iknow.ge/bitrix/redirect.php?goto=https://desitube.pro/vid+SwC+make+her+happy+so+she+dances+so+erotic
x x xved http://pangdesign.co.kr/blog/wp-content/themes/begin0607/inc/go.php?url=https://desitube.pro/vid+Ece+hindi+sex+mms+mumbai+college+girl+exposed
local sexye vedio http://adlargemedia.us/__media__/js/netsoltrademark.php?d=desitube.pro/vid+D7M+fsiblog+8211;+desi+drunk+elder+sister+fucked+by+brother+when+she+sleeping+mms
porn web.com hd http://amicharnel.com/engine/track.php?url=https://desitube.pro/bd+hot+tamil
kolkata xxx opn http://cm3.pegaboshoes.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+desi+dirty+talk
xxx bf dhamaka
JohnEsold 2023/02/19(19:08)
you porn jepang http://civitasinitiative.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LRz7_bhabhi_in_nighty_shaking_ass.html
angrejan ki bf http://hinckleystemptation.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_OeM_aunty_telugu.html
blue sexy picturexxx http://zhit-vmeste.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_LsQO_sexy_indian_husband_sex_cute_girl_nude_sexcute_pusey.html
doenlod xxx video http://fashionwhere.com/bitrix/redirect.php?goto=https://privateindianmovies.net/to_OSc_indian_adult_web_serial_part_2.html
arabxpose.com hd video http://aircon.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_pussy_fingering.html
nude 4k porn http://kupivo.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_south_indian_mms.html
sexy xxxxhd vdioes http://nirssan.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_expose.html
indian waiter sex http://new.vegagreen.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_Dtr_busty_college_girl_8217_s_webcam_doggy_sex.html
sexy videos village http://www.energeticmedicine.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_indian_with_audio.html
punjabi xxx movies http://bxdf.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_LGlQ_dominican_1_finger_tight_cunt_fucked.html
sex blue hd http://tenisforce.com/wp/wp-content/themes/begin44/inc/go.php?url=https://privateindianmovies.net/to_ngG_sexy_tamil_dick_sucking_mms_sex_clip.html
rape forcefully xxx http://lebrary.com/engine/track.php?url=https://privateindianmovies.net/seacrh_real_vintage.html
ШЁШ±Щ†Щ€ Щ…Ш±ЩЉ hdi http://wwexpo.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lb5d_sister_in_law_seduced_her_jiju_and_got_her_pussy_fucked.html
big milk girls http://ww31.mindvacation.com/site/wp-content/plugins/phpl/redirect.php?url=https://privateindianmovies.net/seacrh_bahbi.html
sexy full sexy http://madenstudio.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_Dqk_large_breasts_amateur_adult_sex.html
bf video xxxhd http://burnsiplaw.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_neelam.html
big xnx zx http://660688.com/forums/go.php?https://privateindianmovies.net/seacrh_canada.html
andhra college sex http://cfg.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_euB_tamil_sexy_aunty_and_mallu_boy_friend.html
teen pond vido http://arlight.group/bitrix/rk.php?goto=https://privateindianmovies.net/to_bZT_hardcore_doggy_style_pov_sex_will_make_you_cum.html
15 age nude http://yoon-yang.co.kr/wp-content/themes/prostore/go.php?https://privateindianmovies.net/to_A93_homemade_doggy.html
3gp bokep jepang
EmilySesty 2023/02/19(18:44)
xxxporn mad hospital http://fagushaus.biz/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.porn/mov-141289021-skinny-japanese-hoochie-mari-yamada-sucking-and-riding-a-guy.html
18 xxx sexy http://virdix.com/site/wp-content/plugins/myredirect/redirect.php?url=https://tubepatrol.porn/mummification.html
biutiful ass mobaile http://artisanmet.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-477035056-masseuse-demonstrates-booty-and-enhanced-scoops.html
wwwhd xxx com http://visibilidade.net/shared/partnercookie?k=gort&url=https://tubepatrol.porn/mov-801739107-cute-teenl-with-huge-tits-topless.html
indian hot fuk http://strip-manon.com/minogami/topics/145/logging?url=https://tubepatrol.porn/mov-48022609-soapy-perky-tits.html
japanes gril sex.com http://khoshonline.com/gjestebok/go.php?url=https://tubepatrol.porn/foot-fetish.html
xxnxx sexi mom http://molti-shop.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-105642183-ebony-bombshell-nadia-jay-sucks-and-fucks-in-glory-hole-action.html
isap kontol crot http://techguy.co.nz/stats/url.asp?url=https://tubepatrol.porn/mov-934874718-steamy-sex-with-nika-noir-is-the-best-present-ever.html
leila lewis masturbating http://palaone.com/urlesterno.asp?url=https://tubepatrol.porn/mov-499827969-tight-babe-janice-griffith-throated-and-screwed-by-huge-dick.html
sunny leone sexxxxc http://vpengzhou.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.porn/mov-689373657-marie-luv-wants-to-give-all-her-goodies-to-the-black-handsome-stud.html
brazzers.com house sex http://havazona.com/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.porn/mov-2229135212-cuckold-watches-wife-afina-levi-get-fucked-hard.html
www.spang bang com http://cardanocharity.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-398959374-hot-teen-drilled-by-her-pervert-stepdad.html
julia roca car http://crossbowsport.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.porn/mov-536941157-aria-aspen-and-india-summer-threesome-interracial.html
ghagra sex video http://goodgameempire.eu/gbook/go.php?url=https://tubepatrol.porn/mov-015822973-busty-milf-with-wonderful-body-teasing-on-webcam.html
wap.in xxx video http://eriklewis.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-426413446-mad-max-gets-sucked-by-young-blonde-marry-queen.html
redwap babe pops http://web-analitik.info/bitrix/rk.php?goto=https://tubepatrol.porn/mov-349745876-amateur-milf-double-fisted-in-her-huge-pussy.html
जिमी मोसी की http://overmedicatedandundertreated.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-731863496-ashley-adams-and-xeena-mae-fuck-and-suck-the-big-boner.html
hd sexy chodai http://psmusicfest.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-0773183250-solo-in-bath-sex-in-bed-with-blonde-ivy-wolfe.html
hd desi blacksex http://lfdes.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://tubepatrol.porn/mov-774136732-white-wifey-interracial-bbc-sex.html
sexy hd xxxxx http://laserhothits.co.uk/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://tubepatrol.porn/mov-601951969-cunt-receives-explored-from-inside.html
10th girl sexy
Isaacdiota 2023/02/19(18:10)
video bule sex http://ingenixgroup.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-348768981-skinny-trollop-candy-alexa-gets-a-rimjob-and-hard-butt-plug-perfomed-by-frank-gun.html
ashley baker xxx http://himalayansalturn.net/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-015870159-black-stripper-gives-a-facial-cumshot-to-the-viewer.html
2ubos xxx viedo http://wikipesia.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-7485165135-milf-trip-big-cock-unloads-over-pretty-milfs-face-part-1.html
xxx full hd. http://freehostia.ir/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://stripmpegs.com/player-713364975-sluttish-brunette-bitch-brooklyn-chase-fucks-her-personal-trainer-in-a-gym.html
www xxxvioe.dog hd http://http://bes.ccrce.ca/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-421177518-cutie-daisy-marie-sucks-a-delicious-lollicock-for-sperm-outdoors.html
dac vip xxxxx http://matsuda-school.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.com/player-123810066-tiffany-doll-shagged-from-the-rear-as-she-blows-dick.html
zaber dasty xxx http://outstanding-any.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-302335227-blonde-busty-bubble-butt-teen-used-in-all-her-holes.html
kinnera hot sex http://virtual-pa.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripmpegs.com/player-4116166182-loving-wife-licking-and-kissing-my-hard-cock-swallows-cum.html
theclassicporn com xvideos http://periscope360.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://stripmpegs.com/player-837414513-hot-brunette-milf-emma-butt-teases-us-with-her-big-boobs-and-huge-ass-being-bondaged-in-her-own-room.html
rajwap.in sex video http://tictoccroc.com/myads/click.php?banner_id=316&banner_url=https://stripmpegs.com/player-303638634-angry-stepdad-makes-teen-jerk-his-thick-cock.html
thailand girl mms http://gentrytrailways.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://stripmpegs.com/player-391525767-horny-milf-on-real-homemade.html
video sexxy 18 http://oskol.ventec.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-263178045-wanker-debbie-white-wins-a-cock-and-sucks-it-joyfully-for-sperm.html
office sex bhabhi http://bri.by/bitrix/redirect.php?goto=https://stripmpegs.com/player-046141308-eurobabe-antonia-sainz-fucked-and.html
xxx raw video http://cyberbusinessintelligence.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-195051753-european-bitch-enjoys-in-golden-shower-gang-bang-action.html
xxx चालू वीडियो http://profyrealtor.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-702359586-pretty-blond-teen-babe-cadence-lux-screwed-by-throbbing-cock.html
hospitl xxx dalodig http://movie-chen.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripmpegs.com/player-928826559-18-year-old-brunette-gets-slammed-in-hot-hd-sex-vi.html
defloration uncensored bleed http://vinhomesforsales.com/blog/wp-content/themes/Attitude/go.php?https://stripmpegs.com/player-780648606-super-sexy-college-blowjob-in-the-woods.html
xxx www onm http://justcycling.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.com/player-907336953-coarse-anal-hammering-doggystyle-for-honey.html
playboy mp4 xxx http://amwaytodaythai.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-602420751-elisa-the-talented-horny-slut-rides-her-boyfriends-cock.html
hizab porn download http://k-equipo-hispano.com/engine/track.php?url=https://stripmpegs.com/player-893228382-eurobabe-aruna-aghora-drilled-for-money.html
saxe porn tube
IreaVialm 2023/02/19(17:28)
xxxx video dwindled http://acomputare.com/cgi-bin/link.cgi?https://sexotube2.com/clip-291646908-lena-paul-riding-stiff-penis-as-her-big-natural-tits-bounce.html
xxx.bf.com xxxbf.com xxxbf.com http://meizhulian.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-394954660-family-guy-sex-scoping-out-my-stepsis.html
amrican puran sex http://luxaire.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-12405597-new-year-eve-group-orgy-blowjob-contest.html
randi rape xxx.com http://https://webmail.hat2hoof.com.na/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-806758042-chubby-wife-fucks-with-stranger-while-her-cuck-husband-wanks.html
nude american girls http://anctoken.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://sexotube2.com/clip-063514737-burningangel-emo-pillowfight-turns-to-hardcore-fucking.html
v xxx video http://reckholder.co/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-1442166152-dee-williams-helps-you-relax-and-release-stress.html
hot sxxxxxxxxxxxxxxxxxx videos http://novotnatereza.com/ap/redirect.aspx?l=https://sexotube2.com/clip-024350566-daughterswap-daughters-free-the-nipple.html
chudai ki aavaj http://angarsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://sexotube2.com/clip-9331120033-young-teen-fucked-by-fake-agent-at-casting-audition.html
sex hd vedio.com http://xn----8sbmwfdnhjn.xn--p1ai/bitrix/redirect.php?goto=https://sexotube2.com/clip-576010139-masked-sub-fucks-ebony-mistress-ethnic-submission.html
sexy videos girals http://bazaurup.gorodarmavir.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-805066142-vampire-honey-demon-poses-on-cam-taking-teasing-positions.html
sexy vidio fock http://novogorodkovskay.odinedu.ru/bitrix/rk.php?goto=https://sexotube2.com/small-boobs.html
redwap hindi xvideo.com http://greatnorthernstereo.com/site/wp-content/themes/Grimag/go.php?https://sexotube2.com/lesbian-bdsm.html
tamil sex felim http://hotshoesus.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-4904165-she-is-only-18-years-old.html
fuck her amazing http://bryansk.agroholod.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-344324185-busty-asian-gives-titty-fuck-and-juicy-oralsex.html
katrina xxx 2015 http://bossjianzhu.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://sexotube2.com/clip-745942292-teen-pixie-tastes-granny-lucettes-pussy.html
kanyapatalaya kadana video http://www.bellakt.com/bitrix/redirect.php?goto=https://sexotube2.com/clip-661456309-tattooed-man-bonks-hawt-gf.html
japanese rape hd http://ptr.co.uk/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sexotube2.com/clip-3974141067-hunt4k-rich-man-offered-boy-money-for-sex-with-his-gf-and.html
hd 12yres xx http://xlanlab.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-813210182-horny-young-perky-blonde.html
Ш±Ш§Щ†ЩЉШ§ ЩЉЩ€ШіЩЃ porn http://edu.ronktd.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-575630001-sexy-blonde-gf-tries-out-anal-sex-with-nasty-partner-on-cam.html
bf video firee http://392036.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-972130331-beauty-tames-2-hungry-cocks-with-her-moist-cunt.html
hindi hd prons
JeremiahGueds 2023/02/19(15:58)
robet girl xxx http://trentinowellnesshotel.it/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freshindianporn.net/moo/4SF/close-up-anal-fuck
hotel xxx party http://karlovyvary.de/bitrix/redirect.php?goto=https://freshindianporn.net/moo/XRx/arab-egypt-anal-masturbation-on-webcam
pornographic full movie http://gosuslugi-lichnyj-cabinet.ru/blog/wp-content/themes/eatery/nav.php?-Menu-=https://freshindianporn.net/bd/mysterr
download bokep baray http://optiwork.de/wp-content/plugins/myredirect/redirect.php?url=https://freshindianporn.net/moo/y70/desi-bd-girl-dipa-when-shower
movies poran com http://avtomobilnydom.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AWFb/husband-pressing-his-wifes-boobs-on-honeymoon
sex kudumbam hd http://hydronic-solutions.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/saving
bf.xx फुल वीडियो http://tdkarusel.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/pov-victoria-voss
free pornoxxx hd http://iato.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/group-sex
nappy xxxx video http://halowars.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freshindianporn.net/bd/femdom-handjob
mayantu langer porn http://phishtank.com/wp-content/themes/prostore/go.php?https://freshindianporn.net/moo/MtH/sexy-gujarati-porn-actress-amazing-blowjob
b f sakasi http://www.mebelholding.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/oily-anal-massage
mp4 shemale bodybuilding http://mail.knclub.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/dbT/hot-paki-hijab-girl-abroad-living-showing-her-nude-video-hd-photos
xxx online shopping http://baozhizx.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/delhi-escorts-agency
son full xxx http://scrotiemcboogerballs.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/38A/hot-mumbai-girls-engaged-with-foreigner-34
xxxx dace open http://dilara-tengirsen.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/boobs-pressing
masti sex vedioes http://kursk.ru-vas.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/lP1/girlfriend-ki-chudai
saleeping jabardasti sex http://chef-studio.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AG49/indian-school-girl-sex
indian aunty striping http://katrol.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://freshindianporn.net/moo/XXY/hotie-after-shower
xxxx mote girl http://identt7.com/modules/wordpress/wp-ktai.php?view=redir&url=https://freshindianporn.net/bd/ray-vallery
ngentot pake vibrator http://eintersect.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/taboo
bokep eropa hd
GilbertEximi 2023/02/19(15:11)
www xxx vido.compk http://neo-juice.com/wp/wp-content/themes/Attitude/go.php?https://erovoyeurism.com/xxx-645364741-beautiful-hottie-entralls-hunk-with-phallus-riding.html
beeg school videos http://vfxhaven.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erovoyeurism.com/xxx-550148263-alluring-sweetheart-is-very-needs-wild-gratifying.html
xxx breazer videos http://gosoko.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-715630230-nasty-old-whores-fuck-compilation.html
నందిని సెక స http://barracuda-klin.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-538558420-amputee-babe-loves-to-take-a-stiff-black-dick-into-her-pussy.html
www sex vidos http://atleticograu.com/forum_script/url/?go=https://erovoyeurism.com/xxx-528770432-amateur-black-teen-whore-banged-in-forest.html
saxy videos download http://alma-mater.ru/bitrix/redirect.php?event1=&event2=&event3=&goto=https://erovoyeurism.com/xxx-4486181340-assistant-fail.html
आजली कि xxx http://tuckprofit.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovoyeurism.com/xxx-096584159-jaw-dropping-slut-zoe-holiday-getting-her-puanni-and-tits-fucked.html
indian xxsix com http://canlin.org/compatibility/hop?hop=dyn&desturl=https://erovoyeurism.com/xxx-809338912-babe-exposes-lascivious-ass-and-perky-wet-tits.html
dasi chudai mp4 http://optikaoptima.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-273960445-yummy-playgirl-shows-hirsute-gash.html
teacher big tits http://shtab.mos.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-404552101-your-bf-doesnt-need-to-know-xxx.html
xvideo seks 3gp http://stylincases.com/t.aspx?S=88&URL=https://erovoyeurism.com/xxx-630784235-cock-addicted-ebony-hoochie-staci-ellis-gets-white-sperm-on-her-face.html
xxx cax vido http://lefkim.com/Authentication/GetSSOSession.aspx?return=https://erovoyeurism.com/xxx-90899401-japan-hd-wet-gorgeous-japanese-squirting-fountain.html
sophia leone peeing http://100dollarideas.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://erovoyeurism.com/xxx-204126664-cosplay-blowjob-from-blonde-girl.html
old matar hdxxx http://lfdes.com/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-7729120389-she-never-skips-ass-day.html
redwap mom asian http://capitalpolis.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-82479267-dare-dorm-teen-amateurs.html
bikarabad sex videos http://spetsnazbratstvo.ucitizen.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-405556643-jogging-for-juggs.html
ayushi singh porn http://fpk-law.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-018070616-two-big-ass-israeli-babes-got-their-pussies-roughly-screwed.html
nepali college sex http://moldomspb.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-129448822-beauty-chubby-teen-with-big-tits.html
xxx videc hd http://100ho.shop/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovoyeurism.com/xxx-545540076-pigtailed-brunette-hottie-receives-xxx-massage.html
khatra sex video http://time.wf/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/xxx-4255121580-sofi-ryan-gets-her-pussy-licked-by-addison-lee.html
pela pali con
Geraldtup 2023/02/19(14:30)
xexx movie hd http://rambus1forum.com/wp/wp-content/themes/planer/go.php?https://ganstababes.info/videos-342417027-skinny-betty-stylle-gets-stuffed-with-toys.html
sex riad xxx http://mobilemediablasting.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.info/videos-496575451-two-girls-isabella-sky-and-emy-reyes-please-each-other-in-a-dirty-lesbian-sex.html
milf redwep com http://devlet.com.tr/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://ganstababes.info/wife-in-threesome.html
redwap xxx harld. http://zeroninelatam.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.info/videos-945028731-teens-seducing-grandpas-compilation.html
18 video downlosd http://otrdigital.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.info/videos-40615974-penny-pax-sucks-mikes-cock-straight-outta-sarah-shevons-prolapsing-rectum.html
पादरी सेक स http://plyostrong.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/chilean.html
www.tubidy.com porno tanzania http://hsconline.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-044764346-super-hot-solo-girl-ivana-sugar-masturbating-on-give-me-pink-gonzo-style.html
many people xxx http://pegasauto.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-995780811-fresh-porn-actress-desire-sevilla-takes-a-hard-prick-in-her-twat.html
कटरिना सेकसी बियफ http://stockcable.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-010335357-customers-wife-banged-by-horny-pawn-dude.html
xxx porn 1550742360 http://bryryarc.rf.gd/redirect/course/122/336?destination=https://ganstababes.info/videos-179722229-busty-british-sluts-titty-fuck.html
jmy girl fucking http://telesputnik.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-57987392-give-me-pink-french-pornstar-playing-for-you.html
xxxc videoes america http://users.us/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-273364591-fishnetted-alexa-tomas-slut-gets-spit-roasted-by-two-bbcs.html
sleeping granddaughter porn http://bdbookstore.com/plugins/guestbook/go.php?url=https://ganstababes.info/videos-810423814-nasty-racy-psycho-teens-08-linda-sweet-alexis-brill-tina-hot-kierra-winters-foxy-r-markus-dupree-mike-angelo-yanick-shaft-rocco-siffredi-markus-dupree.html
bhabhi big butt http://countrynurses.com/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstababes.info/videos-496371491-extremely-wondrous-mackenzee-pierce-sucks-a-cock-in-the-space-ship.html
xxxhd video chudai http://aleksandrovsk-sahalinskiy.academica.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-382179398-photoshoot-of-tall-and-curvy-brunette-babe-larissa-dee.html
Щ†ЩЉЩѓ Ш§Щ„Щ…Ш±Ш§Щ‡Щ‚Ш§ШЄ Ш§Щ„Ш¬Щ…ЩЉЩ„Ш§ШЄ http://inloushi.com/blog/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.info/videos-532930875-customers-wife-fucked-by-nasty-pawn-dude-in-the-backroom.html
threesome mff bbw http://controldemotores.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-080148083-paris-white-reality-pov-porn.html
mom xxxe video http://paegovo365.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-219236304-skank-gia-paige-receives-warm-creampie.html
wwxx nxx com http://oldklife.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-517135629-babes-are-having-suck-engulfing-peckers.html
lgujrati chodanu video http://podyemniki.stroykat.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-9879146535-rebel-ryder-dp-rectal-gaping-and-anal-fisting.html
3gp bp videos
GeoffreyPew 2023/02/19(13:09)
xxx video sax.comkk http://intersmile.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstavideos.info/gangbang.html
xxx big mp4 http://seenewyorknow.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-207126736-torrey-pines-kris-slater-in-my-first-sex-teacher.html
janvi cheda fuck http://vitebsk.budnirb.by/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-324112408-selena-santana-giving-interview-and-undressing.html
scout sex video http://nikafurniture.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-714114093-busty-milf-masturbates-in-her-black-nylon-stockings.html
xxx mms siliping http://topgear.co.uk/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstavideos.info/xxx-987888762-kinky-whore-blue-angel-plays-with-her-pussy-rubbing-it-with-a-candy.html
xxxii braze com http://manhattanstudios.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-466262177-black-lesbians-jenna-foxx-and-kira-noir-play-with-their-pussies-in-office.html
amateur 777 porn http://host4-server.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/hairy.html
miakhalifa yoga sex http://soundpia.co.kr/get.php?u=https://ganstavideos.info/xxx-875688904-big-eyed-japanese-blonde-gives-pov-blowjob.html
school force sex http://asadasd.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-4823181761-porngoespro-sarah-jessie-fucked-by-a-monster-cock-big-boobs-massage.html
selah rain porn http://groupelt.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.info/xxx-651662043-hot-teen-lesbians-jenna-j-ross-and-bobbi-dylan-licks-pussies.html
hq x video.com http://cclab.co.kr/site/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.info/domination.html
xxx video 3xxx http://yousentadickpic.com/gotoURL.asp?url=https://ganstavideos.info/xxx-061946251-blonde-bimbo-titfucks-cock.html
cassee joseph nude http://law-l.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstavideos.info/xxx-823118657-angelica-heart-is-a-very-hot-and-naughty-chick.html
nude stories videos http://oyuntuccari.com/Authenticate.aspx?Return=https://ganstavideos.info/xxx-6070101644-hardcore-hospital.html
काजुल का hdsex http://ms3.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/fantasy.html
xxx sexy hdhot http://http://cdndb1.fleet-surveys.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.info/university.html
english mom xxxhd http://myinfo-update.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstavideos.info/xxx-487988026-latina-milf-slut-monique-fuentes-fucks-on-a-tennis-lawn-in-a-threesome.html
nepali sexy old http://elektrost.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-745084980-tattooed-chick-kayla-green-gives-solid-blowjobs-to-two-lollicocks.html
muth mom porn http://chemiclabs.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-262988572-two-brunette-teen-chicks-finger-the-pussy-of-malena-morgan.html
new xxx moves http://dazzlecare.info/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-820160250-beautiful-and-horny-teen-masturbating-on-webcam.html
Гос номера без флага для автомобиля. Изготовление гос номеров без флага для авто. Заказать изготовление гос номера без флага с доставко по Москве и Московской области.
TroyceeaTum 2023/02/19(13:06)
Заказать номер без флага для автомобиля. полное сопровождение, номерной знак без флага рф. Гарантия качества только у нас от 900 рублей.
[url=https://nomera-bez-flaga.ru/]номер без флага и без отверстий[/url]
гос номер без флага для юридических лиц - [url=http://nomera-bez-flaga.ru/]http://nomera-bez-flaga.ru/[/url]
[url=http://www.a-31.de/url?q=http://nomera-bez-flaga.ru]http://www.woodworker.de/?URL=nomera-bez-flaga.ru[/url]
[url=https://doushou-koubou.com/blog_articles/1590108079.html]Номера без флага для автомобиля. Бесплатная консультация. Заказать изготовление гос номера без флага только у нас от 900 рублей.[/url] babdb30
video local xxxx
JohnEsold 2023/02/19(12:51)
jabrdasti xxx com http://romb.org/engine/redirect.php?url=https://privateindianmovies.net/to_LXwQ_i_enter_my_stepmothers_room_suck_my_dick_and_do_anal_sex_with_her_3.html
18 sxiy fill http://demo.gorodarmavir.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_teamstee.html
xxx.notsox video hd http://footballonair.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_qVA_desi_hot_girl_sex_with_her_uncle_at_home_incest_video.html
beem tube pegang http://vill.eu/AdRedirector.aspx?BannerId=744&target=https://privateindianmovies.net/seacrh_late_night.html
waptric porn download http://imobiliariarubaski.com.br/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/to_027_milf_drags_stepdaughter_to_a_3some.html
nud b f http://avtourist.guru/engine/link.php?url=https://privateindianmovies.net/seacrh_mysexycouple.html
trannes move xxx http://opexprogram.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_indian_dreamgirl_myra.html
pornГґ sexy 4d http://www.metrogear.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lfn7_desi_mumbai_porn_star_getting_ready_for_shoot.html
mass pron video http://dhmlworks.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_yIj_indian_babe_hardcore_porn.html
xxx chalu sunny http://quitorgrit.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LTJo_hardcore_sex_indian_web_series.html
asien doggy compilation http://canapolis.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://privateindianmovies.net/to_pYv_cute_deshi_girl_on_webcam.html
www.waptrik japan hot... http://prokatvsego.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://privateindianmovies.net/seacrh_indian_adult_web_series.html
sanileyon sex photo http://labprom.info/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LVJ0_indian_adult_hindi_web_series.html
sunny leone xxxvidio http://bun-bun-pizza.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_amateur_couple_fuck.html
bast hd sax http://sportoryko.pl/engine/link.php?url=https://privateindianmovies.net/seacrh_ukrainian_homemade.html
sex pon school http://copidrogas.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_lips_kiss.html
saxy blue video http://moveto-europe.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_rq_sexy_friends_mom_seducing_son_friend_hot_video.html
monster deshi porn http://teachingaboutreligion.org/blog/wp-content/plugins/ad-manager/track-click.php?out=https://privateindianmovies.net/seacrh_chachi_ki_chudai.html
roman girls xxx.com http://identitywatch.com.au/wp/wp-content/plugins/ad-manager/track-click.php?out=https://privateindianmovies.net/to_Yet_desi_lovers_homemade_hard_sex_indian_homemade_xvideos.html
brasilian porn beach http://eagles-net.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L9MC_indian_desi_girl_enjoy_sex_with_step_brother.html
xxx vedeos tagu
JamesopisT 2023/02/19(11:54)
bf xx vdio http://chak-raw.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-040648935-talented-fun.html
नेपाली वीडियो बीएफ http://immigrationinsight.net/links.php?url=https://vegasmovs.com/clip-147862652-cool-lesbians-bamby-emily-drill-twats-and-anuses-with-a-dildo.html
japani sex moves http://pz.def.zone/bitrix/redirect.php?goto=https://vegasmovs.com/clip-43461161-allisons-boyfriend-is-out-and-she-needs-a-good-fuck.html
decoit sex video http://manufacturingservice.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-802140917-step-dad-puts-step-daughter-pussy-to-test.html
top rated tubexporn http://ekoelement.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-26887723-bootilicious-babe-jodi-taylor-shows-us-her-fantastic-ass.html
sd porn videod http://bigdapartmentlocators.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.com/clip-318830314-fake-agent-uk-bangs-busty-redhead.html
xxxs sexy movi.com http://defence-magazine.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/femdom.html
korean girls mms http://worldsbestcorp.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-174220031-harmony-vision-anal-portuguese-talent.html
sma nge ctoy http://cryogenmash-gaz.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-360238024-casual-teen-sex-messy-facial-for-nerdy-slut.html
sex wab in http://cloud-gfx.net/wp/wp-content/themes/planer/go.php?https://vegasmovs.com/clip-588324415-skinny-amateur-girl-fucking-huge-bottles.html
desixxxx donlod hd http://admin.lvpro.com.ua/bitrix/redirect.php?goto=https://vegasmovs.com/scene.html
sec in bus http://kykhani.com/club/link.php?url=https://vegasmovs.com/clip-8143146036-laura-jonescathy-barrymichelle-thorneukvintagehcbritishpart1.html
wwmom xxx video http://jstowel.com/wp-content/plugins/phpl/redirect.php?url=https://vegasmovs.com/clip-884238444-flexible-lexi-dicked-hard-sucks-and-rides-cock.html
dorababu sex videos http://grandbk.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.com/office.html
pagalworld xxx com http://mercantile-executive.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/blonde.html
chudai bf video http://panitz.name/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.com/clip-1518166082-hot-amateur-ebony-babe-gangbanged-on-sex-party.html
hd pore video http://bestvpsonline.com/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmovs.com/clip-1944184069-stepdad-fucks-stepdaughter-and-her-bff-eliza-ibarra.html
ameri ichinose bbc http://qualityplushvac.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-336730103-sweet-asian-darling-groans-as-man-bonks-her.html
porn star vedio http://chess-world.com/engine/redirect.php?url=https://vegasmovs.com/clip-231846695-you-want-some-byebye-sex-antonia-sainz.html
xxx himena arisa http://xn--1-etbdejebb0alkhcdwk0hvhc.xn--p1ai/bitrix/redirect.php?goto=https://vegasmovs.com/clip-484618150-hand-job-from-mature-mom-with-big-tits-here.html
dayna vendetta asian
Henrymag 2023/02/19(11:08)
सेकसी सेकसी बलु http://axess-education.fr/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-128860754-dark-haired-teen-riding-instructor-long-cock.html
bad wapking video http://izhevsk.academica.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-774430002-manhandled-05-gabriella-paltrova-lea-lexis-sarah-shevon-dana-dearmond-mr-pete-mark-wood-john-strong-toni-ribas.html
porn hd 4gp http://bid-n-buy.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://erohardcore.info/tube-868440190-mature-fake-tits-nina-elle-sales-agent-performs-well-her-job.html
sxxx bp vioda https://images.google.com.bn/url?q=https://erohardcore.info/tube-842970004-hes-not-gay.html
beeg टेसा लेन http://harrywrists.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-348630740-self-preasuring-with-dildos-on-the-kitchen.html
katrin sex videos http://trafalgargolf.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-172760810-cute-young-latina-salome-gets-her-wet-tight-pussy-banged-in-various-poses.html
free dawnload yesxx.com http://tomatys.com/bitrix/redirect.php?goto=https://erohardcore.info/crossdressing.html
romans lesbian sex http://basecurrent.com/goto.php?goto=https://erohardcore.info/tube-2044105595-cute-curly-blonde-amateur-teen-with-perky-small-tits-is-masturbating-on-webcam.html
redwapnet reped sexs http://zgr.name/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erohardcore.info/tube-046970739-thunder-booty-black-bbw-bitches-monique-and-stacey-cumin-on-a-big-black-cock.html
videos xxxx com.hd http://domurbanist.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-592350099-strong-stud-jay-huntington-seduced-muscled-ebony-and-bangs-her-pussy.html
sex xxxii xyz http://miltondias.com/portal/global_outurl.php?now_url=https://erohardcore.info/tube-226310125-hardcore-brunette-secretary-tory-lane-shows-her-boss-what-is-hardcore-sex.html
sex with hand http://zxyl199.com/finish?experiment=END_BANNER_DIGI&url=https://erohardcore.info/tube-568820198-sluts-in-the-sorrority.html
mother teresa fucking http://umctexas.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-08045411-spanking-her-bimbo-butt.html
witch dog sex http://holandmebel.pl/wp-content/plugins/topcsstools/redir.php?u=https://erohardcore.info/tube-690220398-sexy-independence-day-celebration-theres-cum-all-over-the-place.html
sex horse riding http://prm.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-622710708-the-romantic-fuck-gift.html
xxx tent newvideo http://megase.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-750260367-hardcore-pov-fucking-and-blowjob-with-hot-and-busty-latina-slut.html
xxx bp garl http://liwest.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-636370952-dirty-blond-nympho-andrea-sucks-a-cock-on-the-chipped-and-dirty-balcony.html
jordi xvideos new http://brandnewmi.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://erohardcore.info/tube-532340352-elsa-dream-wants-to-be-fucked-hard-massive-dick.html
hf xxx video http://www.oktis.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-128630896-amazing-blondie-with-huge-tits-teasing.html
phakistan sxa x http://biblia.email/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-350630742-sorority-hazing-caught-on-tape-wow.html
xxxx dw hd
Jessicaowels 2023/02/19(11:00)
xxxn 16 yer http://whexe.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindi6.pro/to/r5mu/indian%20sexy%20bengali%20girl%20orgasm%20beautiful%20hottest%20bengali%20girl%20fucked/
bangladeshi garo sex http://www.avestore.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/r5PH/indian%20tution%20teacher%20fucked%20his%20milf%20teacher/
xxx nati fock http://m-sk.ru/bitrix/rk.php?goto=https://hindi6.pro/to/xT7/desi%20home%20sex%20of%20a%20horny%20sister%20and%20her%20brother/
hamasa sexi videos http://interunity.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/RKJ/south%20indian%20maid%20fucked%20by%20owner%20when%20his%20wife%20no%20home/
sex nxn video http://dewasihir.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindi6.pro/to/6nb/celebrating%20birthday%20with%20nude%20indian%20girl/
xxx dhubri com http://takkarr.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindi6.pro/to/GJk/indian%20tamil%20babe%20horny%20lily%20tied%20up%20and%20fucked%20in%20her%20pussy/
बबीता www xxx http://xn--80aaouxs.xn--90ais/bitrix/redirect.php?goto=https://hindi6.pro/to/EtV/indian%20girl%20real%20sex%20video%20with%20cousin%20brother/
japanese porn sleeping http://elektrougli.mavlad.ru/bitrix/rk.php?goto=https://hindi6.pro/to/6xq/desi%20nude%20model%20shanaya%20with%20nice%20breasts/
xxx sanileon 2019 http://stormcase.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://hindi6.pro/to/rsAD/village%20bhabhi%20cheating%20her%20husband%20and%20sex%20with%20neighbourhood%20dever/
sex videos xn http://simplymicrofibre.co.uk/go.php?url=https://hindi6.pro/to/E84/desi%20nri%20girl%20nude%20selfie%20live%20video%20for%20friends/
rape lover com http://arealty.citrus-demo.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/U4Z/indian%20hidden%20cam%20sex%20videos/
xvine hd com http://unitrontech.com/engine/redirect.php?url=https://hindi6.pro/to/o9A/mallu%20aunty%20caught%20by%20servant%20during%20bath/
tsuno miho lesbian http://doralevent.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Sf/bedroom%20fucked%20with%20cute%20butt%20girlfriend/
dowload vidio sex.porn http://techmarkets.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/leA/hot%20south%20indian%20girl%20kamala%20morning%20sex/
bigg bobs mum http://www.bigspring.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/BOk/indian%20sex%20videos%20of%20desi%20slim%20bhabhi%20exposed%20by%20hubby/
xxx open bp http://communityp.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ub9/desi%20couple%20fucking%20hornyslutcams%20com/
totoy mola sex http://neptunetheme.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6qt/bathroom%20sex%20video%20of%20a%20desi%20couple/
porn sexy movies http://zernodom.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/4Di/indian%20college%20student%20hardcore%20home%20sex%20with%20lover/
hot babe porn http://systemsnews.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindi6.pro/to/JmB/lover%20from%20india%20loves%20to%20dance/
sex videos buzzar http://asiafarm.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/TVi/bangladeshi%20cute%20girl%20showing/
xxx video www.
Fionaexism 2023/02/19(10:52)
sax videos giles http://iwnbs.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-42916768-sweet-brunette-hottie-rides-on-a-thick-steely-boner.html
leon lambert porno http://bundangye.com/redirect.aspx?id=17816&url=https://stripvidz.info/vd-856933449-hot-blonde-masseuse-kenzie-taylor-banged-by-her-client.html
meitie sex wari http://hangilsv.com/engine/go.php?url=https://stripvidz.info/vd-995375916-giant-anal-beads-invade-franceska-jaimess-tight-booty-hole.html
gulpanra pashto xxx http://magellanstudio.com/wp-content/themes/prostore/go.php?https://stripvidz.info/cfnm.html
marathi rape xxx http://monge.com.br/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripvidz.info/vd-981351050-virgin-suggests-her-pussy-as-payment.html
pron scholl tokyo http://conbdebonito.es/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://stripvidz.info/vd-994313253-amateur-teens-threesome-pov-homemade.html
चूत में खून http://biryanichor.com/__media__/js/netsoltrademark.php?d=stripvidz.info/milf-in-solo.html
wwwfatgirl fuck co.za http://japaneseflag.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-292972959-two-freaky-horny-men-gape-petite-asshole-of-kat-with-dildos.html
sexy photo picture http://xn----xtbebbbcf1g4a.xn--p1ai/bitrix/redirect.php?goto=https://stripvidz.info/experienced.html
open indian bath http://komitetgi.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-82509790-tight-teen-ass-gets-ripped.html
jangali sex video http://channel13.com.mv/blog/wp-content/themes/eatery/nav.php?-Menu-=https://stripvidz.info/vd-456763882-tanja-teen-wants-to-double-extasy-by-fucking-two-cocks.html
vedeo xxx sax http://skymancer.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripvidz.info/vd-960315267-burningangel-horny-punk-lesbian-fuckd-hard-with-strapon.html
you mon xxx http://inkoch.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-489917961-diana-doll-danny-wylde-in-house-wife-1-on-1.html
www.japani sex wap.com http://helpwithskin.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripvidz.info/vd-781530081-angela-smalls-riding-her-step-bros-cock.html
mansi sex video http://metallbau-kaiser.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://stripvidz.info/vd-499932458-shell-show-him-the-ropes.html
mosi saxe video http://soundpia.co.kr/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripvidz.info/vd-774123230-sex-mit-der-ex.html
red tubexxx vidios http://adm.bizbi.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-164413346-nataly-the-russian-exhibitionist.html
16 yaras sex http://4kidsstrong.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-941929604-hot-webcam-slut-with-perfect-natural-tits-3.html
hot finger orgasm http://omapro.by/bitrix/rk.php?goto=https://stripvidz.info/vd-283763951-maddie-winters-slides-her-shaved-pussy-on-the-big-prick.html
jori sex hd http://sm-ochki.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-3137185126-cock-begging-sex-doll-gets-her-teen-twat-roughly-nailed.html
hd rep forced
JeremiahGueds 2023/02/19(09:42)
ratnagiri sex vidios http://thefortypercent.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/MY5/hot-desi-girl-s-blowjob-in-car-and-hotel
xxx girls studen http://tv-magazin.net/engine/link.php?url=https://freshindianporn.net/moo/ab6/outdoor-sex-video-big-boobs-aunty-fucked-by-devar
blackmail mon sex http://kevingrose.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/nuru
afrikaans se sex http://visanavi-law.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/bbv/sexy-indian-boy-romance-indian-beautiful-housewife-affair-sex-video
jabardasti sxy video http://bluecasa.com/site/wp-content/plugins/phpl/redirect.php?url=https://freshindianporn.net/bd/latest-mms-scandals
sex in xxx http://teamtranslators.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/ASl/dick-sucking-sensational-act-by-desi
sanion xxx video http://http://b1club.ru/engine/redirect.php?url=https://freshindianporn.net/bd/priya
anikha surendran fuck http://ideareale.com/redirect.aspx?id=84&url=https://freshindianporn.net/moo/V32/desi-masala-outdoor-smooch-and-sex-scene
xxx biode com http://altzakroma.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/1993
brizzers big sex http://ratnagirimango.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freshindianporn.net/moo/AaLI/hawt-indian-college-hotty-sex-with-boyfriend-hot-movie-scene-dripped
x teenage video-hd http://sartores.fr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freshindianporn.net/bd/double-anal
bongkoj khongmalai tits http://pratyekkhabar.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/fuck-me-hard
sxsy video 2019 http://flotilion.35i.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/NhN/indian-wife-doing-handjob-cum
sex photo ktrina http://communityhealthcore.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/fake-tits
brittney smith-atwood nude http://mcmahonpatentlaw.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/voice
les lГ©gendaires porn http://capitalscrawl.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/7Bn/cute-indian-solo-fucking
www.hd xxx videos.in http://secfocus.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Azvt/bangladeshi-bhabi-desi-bhabi-and-desi-aunty
punjabi mms indian http://bellinghamk12.org/go.php?url=https://freshindianporn.net/bd/lw
kubet xxx hd http://huanxun168.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freshindianporn.net/moo/AXv/huge-boobs-bengali-house-wife-fucked-doggy-style
b f lukel http://kitpromo.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/rAC/desi-wet-vagina-exposed-during-foreplay
toilet xxx redwap
Josehah 2023/02/19(08:23)
english sexy canada http://http://ixlas.az/engine/api/go.php?go=https://www.wildindiantube.info/moo/xKC/fucking-lonely-busty-bhabhi-with-huge-tits
hindi sex lesson http://aidex15.com/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/aM2m/sexy-indian-hotty-xxx-movie-scene-trickled-online
sunny lesbian sex http://www.astrahan.geopumps.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/wife-fucked
japanes porn www.xxxtome http://majestic-earth.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/axDX/jerri-lee-taj-mahal-and-sledge-hammer-girls-of-the-14
xxx video cetrina http://belglory.by/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/U61/indian-desi-schoolgirl-pussy-fucked-with-closeup
chines jangal sex http://rebatebrands.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/pinutukan
sex kida vidio http://dj-butzemann.de/minogami/topics/145/logging?url=https://www.wildindiantube.info/moo/a6kN/desi-indian-bhabhi-has-sex-with-her-dever-cock-sucking-fucking
xxx videos in http://downloadseda.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.wildindiantube.info/videos/pornhub
पहीलि बार xxx http://marafon2.megacampus.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/a6Rp/big-tits-indian-hot-girl-gives-blowjob-and-cumshot
bedroom sex mp4 http://pucomtech.com/site/wp-content/themes/planer/go.php?https://www.wildindiantube.info/videos/agra-sex
3gp filipina sex http://ositconference.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/XNk/hot-real-indian-porn-movie-20
vpn xnxx pembatu http://eungok.co.kr/engine/link.php?url=https://www.wildindiantube.info/moo/afio/desi-aunty-porn
banda teen porn http://www.leto-med.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/5al/indian-cute-girl-face-fucking
japanese porn xxx http://zil.az/engine/go.php?url=https://www.wildindiantube.info/videos/indian-kamasutra
hindi xxx hd.com http://pojazdyelektryczne.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/an3k/indian-adult-web-serial-sex-scenes
sex bus story http://drinkadvisor.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.wildindiantube.info/moo/af5v/best-amateur-blowjob-mirror-sloppy-blowjob-cum-in-mouth
deepika padukone xnxxxx http://shadomebel.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aiDJ/mia-malkova-in-hot-indian-18-year-girl-sex-in-bathroom-indian-hot-girl
www.redwap gang sex http://leadershipbulletin.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.wildindiantube.info/moo/yCe/horny-indian-chick-sucks-cock-while-driving
tamilbeat sex video http://komoda.su/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/saree
sexy video downloadoing http://1st-class.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/mgG/kanadda-big-boobs-milf-fingering-herself
gabriella demetriades sex
HannahHup 2023/02/19(07:30)
xxxxxxxxxx wwwwww com http://liposuctionsurgeonlosangeles.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.info/videos-478427973-youre-pussy-feels-so-good-iam-going-to-cum-inside-you.html
karrina sexi fuck http://qhdrongqingkj.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/videos-015918642-aleska-diamond-and-blue-angel-having-some-good-lesbian-sex-together.html
indin puran xxx.com http://silaedinstva.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-725247037-extreme-anal-exercises-slave-angelique.html
no 1 pornsite http://britneyv.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-268025981-cute-babe-cant-concentrate-on-anything-but-cocks.html
malayalam sex xxxx. http://ilsservicesgn.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://ganstababes.info/videos-795761443-ebony-babe-jean-slayer-riding-long-black-schlong.html
xxx oiluse hdvideo http://52weixin.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.info/videos-798165435-naughty-boy-receives-undressed-to-fuck-sexy-girl.html
snuuy leon xxx.com http://ultimate-gutar.com/__media__/js/netsoltrademark.php?d=ganstababes.info/blowjob--cumshot.html
jabardasti pela pela http://novoaltaysk.akb22.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-456927836-puta-locura-hot-latina-fucks-for-easy-cash.html
xxx porn flim http://gde-dveri.ru/bitrix/redirect.php?goto=https://ganstababes.info/pakistani.html
3d sex mp4 http://avert.org.uk/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstababes.info/videos-101312718-dangerous-chick-with-black-gun-blue-angel.html
pilem pornoi ifiya http://artshaus.com/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.info/videos-1408119277-natural-busty-babe-kattie-gold-pussy-exam.html
mallu rekha xxx http://homealonesex.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-897728554-teen-staci-got-a-facial-after-3some-sex-by-her-bf-and-milf.html
rap xxx assam http://indiantiffinexeter.co.uk/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-6563145238-bangbros-rap-suck-and-fuck-with-ebony-pornstar-tamra-millan.html
naghty american com http://doublerifle.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-983174828-a-student-angelina-ashe-gives-blowjob-to-her-teacher-to-pass-the-class.html
বাংলাদেশ porn comedi http://aussievitaminstore.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.info/videos-1598128279-kattie-hill-first-hardcore-german-gangbang-german-goo-girls.html
xxxxxstudents teacher come http://en.cspu.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-3397187277-jessica-darlin-classic-dp.html
xxx sex cv http://unbeaded.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.info/videos-954676758-hot-bonk-with-scarlett-pain-jr-carrington.html
xxx 4 g http://pyatigorsk.matras-strong.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-605718873-mom-neil-has-a-very-large-dick-for-mom.html
xxn puran video http://alma-mater.ru/cgi/navi/navi.cgi?site=56&url=https://ganstababes.info/videos-0989127232-acrobatic-venezuelan-slut.html
xxx foto hd http://dimotors.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-342414875-lelu-lovewebcam-glasses-pigtails-masturbation.html
sex vdoes xxxx
Erinhox 2023/02/19(07:21)
bipi video hd http://avemarusa.com/site/wp-content/plugins/topcsstools/redir.php?u=https://vegasmpegs.info/mov-8232161517-hairy-pussy-teen-get-multiple-squirt-orgasm-at-rough-fuck.html
xxx bangla johny http://mrkineshma.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-222474312-black-crummy-sailor-couture-is-an-outstanding-cock-rider.html
chainij xxx dit.com http://liniazdorovia.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-301366647-hot-girl-trying-for-interracial-porn-has-great-sex.html
rep cartoon sex http://lucy2shoes.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-2920104450-sara-jay-sucks-and-banged-by-large-black-dick.html
बस मे xxx http://tribalexpert.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/snatch.html
xxx ni video http://energycongress.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-754568199-amateur-couple-public-sex-and-young-teen-3d-secret-stepsibling-shave.html
desi bhabhi pooping https://www.google.com.pg/url?q=https://vegasmpegs.info/spanish.html
muta marna sex http://globalracingschools.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-3754120239-olivia-austin-seducesmarkus-dupree-in-sthe-store.html
sexy xxx rape http://coronavirusyoga.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-880274133-curvy-blonde-is-willing-to-fuck-with-and-old-fart.html
xxx busty lessby http://x2o.eu/redirect.aspx?id=84&url=https://vegasmpegs.info/mov-294764976-horny-babe-gets-banged-from-behind-after-sucking.html
indian fuking mms http://lipetsk.agroholod.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-425932173-poor-sally-got-a-hitch-and-got-her-teen-pussy-banged-hardcore.html
latest doctor bf http://fashionswags.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-39088395-mmv-films-amateur-mature-threesome.html
xxx young bp http://www.coloradosafety.biz/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-559762569-gorgeous-blonde-babe-fucking-both-holes.html
brazzer com download http://picgusta.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-433316151-sky-in-cuban-girls-love-to-tug.html
xxx gastimaza video http://ggpro.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-9946109133-the-lonely-arts.html
porno nurse penis http://ceterawp.net/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-8162189199-privater-gangbang-in-hannover-2.html
english new xxx http://chillax-hawaii.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/bondage.html
pilipin sex video http://delovkusa52.ru/bitrix/rk.php?goto=https://vegasmpegs.info/old-man.html
school girl xxxv http://utahfishingreport.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-942278472-busty-white-chick-haley-cummings-fucks-black-convict.html
bbigtits porn hd http://le-magasin-de-la-coinche.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.info/mov-712270890-stupid-brunette-teen-nana-ozaki-fooling-around-in-the-video.html
nikro xxx sex
JackRaift 2023/02/19(06:43)
sex ШЁЩ†Ш§ШЄ Ш№Ш§Ш±ЩЉШ§ШЄ http://ofice-life.ru/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.info/xxx-240237138-redhead-too-cute-for.html
gia love cupcake http://auraegg.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-4868135426-mixed-wrestling-domination.html
marate sax video http://griffinpersonnelgroup.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-347440074-cory-chase-and-lily-rader-hot-threesome-with-lucky-dude.html
afqan sex 3g http://www.floraland.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-863148477-magma-film-czech-dominatrix-in-the-attic.html
xxxx blue cenema http://thestarlinks.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.info/xxx-874257627-venezuelan-goddess-with-stroking-skills.html
mom deching porn http://vertical-soft.com/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-190771570-mask-wearing-italian-harlot-bounces-on-her-hung-boy-toy.html
village sexi videohd http://materialescompuestos.com/ad_redirect.asp?url=https://erovoyeurism.info/xxx-359657735-desk-fuck-xxx.html
fake taxi real http://thesimchaline.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-962381069-slutty-brunette-teen-is-impaled-hard-in-the-hardcore-casting.html
xxx old hardfuking http://farm-juice.com/0371/func/click.php?docID=1343199&noblink=https://erovoyeurism.info/xxx-65279279-alison-angel-gets-her-pussy-fingered-rubbed.html
teen pardon xxx http://stluce.by/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-824793924-sizzling-brazilian-whore-garcia-is-dped-in-a-hardcore-gangbang.html
porn dope com http://claude.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-369853825-jenna-ross-does-stretching-and-warming-up-for-that-huge-cock.html
agrejo kipron pussy http://www.technopie.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/gilf.html
topless zoya rathore http://orlandospacecoastairport.net/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-9140142398-perky-tits-teen-plays-with-a-dildo-and-enjoys-a-huge-cock.html
thushy milf porn http://yorkcityfootballclub.co.uk/u/18081/131/75411/137_0/82cb7/?url=https://erovoyeurism.info/xxx-6832172433-commanding-stepma-wants-help-shaving-her-cooter.html
xxx sixs movies http://becks.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.info/xxx-272116391-love-creampie-sweet-young-amateur-gets-her-pussy-filled.html
madrasi bf opening http://cropindex.com/store/clicks.php?partner=sbgerlinkd&page=https://erovoyeurism.info/xxx-447120690-masseuse-demonstrates-wazoo-and-enhanced-pantoons.html
sexy video hasi http://farm-juice.com/engine/redirect.php?url=https://erovoyeurism.info/xxx-852436893-ultra-hot-babe-satin-bloom-with-perfect-tits-fucke.html
bhojpuri xxnxx video.com http://goodshina23.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-485045704-rina-yuuki-japan-milf-enjoys-threesome-porn.html
4k hd sexdowloding http://francescadebardin.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovoyeurism.info/xxx-1712112651-cali-carter-in-sexy-stockings-gets-her-asshole-drilled.html
sanileya sex viodes http://movie-chen.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://erovoyeurism.info/xxx-779364855-natasha-and-maya-scissoring-and-licking-pussies.html
dani daniels cuckold
GregoryHed 2023/02/19(05:21)
mather xxx v http://http://www.dashboard.realtyworld.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-516132075-horny-babysitter-masturbates-with-a-handicaps-amputee-leg.html
budda sex porn http://www.rses.org/?goto=https://porn-tube-home.net/mv-294262158-beautiful-brunette-sara-luvv-tight-as-hole-fucked.html
fashionable xxx video http://h-sasa.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-502642179-davina-amelia-onyx-hottest-girl-blindfolded-stepmom-prison-tightcunt-momose-yurina-movie-doa-sauna-masterbation-mom-japan-3d-hentai-interracial-dee-williams-family-orgy.html
london girls sex http://www.e-remont.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-3206125629-vintage-collection-the-photographer.html
xxxxxxxxx vi 3gp http://qehbeler.biz/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://porn-tube-home.net/extreme-anal-sex.html
15yers porn hd http://theirvoid.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/brazilian-lesbian.html
cornom xxx video http://kaskad-st.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-7032148320-funnylooking-model-getting-undressed.html
rel xxx com http://npk-geosnabservis.stroykat.com/bitrix/rk.php?goto=https://porn-tube-home.net/facial.html
naza sexy xxx http://rakhistoreonline.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-484440456-molly-jane-gets-her-pink-trimmed-pussy-filled-with-wide-cock.html
xxx bf balk http://www.klimeco.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-470347902-milf-tickles-poor-guy-while-jerking-his-cock.html
shraddha kapoor xnxxx http://critica.pe.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://porn-tube-home.net/mv-120519972-prison-bad-girls-6-the-final-hoop.html
xxx3 sex moves http://therestaurantshow.co.uk/away.php?to=https://porn-tube-home.net/mv-284041668-crazy-hard-sex-anus-mashup.html
breast sexi video http://mpjobalert.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porn-tube-home.net/mv-741860349-hot-julia-and-molly-licking-pussy-and-orgasming-in.html
japanese squirt download http://shopbaotrang.com/wp/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/mv-498163674-slutty-blonde-babe-raylin-ann-slammed-rough-on-the-bench-by-a-swollen-cocked-stud.html
sil payk chut http://bac91.de/go.php?s=55&u=https://porn-tube-home.net/mv-476043702-luscious-hottie-babe-keisha-grey-wanted-a-big-dick.html
land xxx com. http://jamiepearson.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porn-tube-home.net/mv-645180102-silky-skin-and-perfect-rounded-butt-of-evanni-solei-riding-cock-and-getting-poked-from-behind.html
खलीफा की बीएफ http://detallesamatista.com/default.aspx?id=1211260&mailingid=37291&redirect=https://porn-tube-home.net/mv-249481668-zealous-blonde-hoe-queen-christin-does-anal-in-threesome.html
xxx.standing fuck mom http://bluereefcostamaya.com/engine/redirect.php?url=https://porn-tube-home.net/mv-085382556-sexy-blonde-skank-sindy-lange-rides-dick-on-the-leather-couch.html
downlod vidio yojizz http://hangilsv.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://porn-tube-home.net/mv-75671511-dirty-gypsy-nympho-squirting-for-stranger.html
arabian x video http://domodedovo.technosouz.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-317796420-obese-pallid-chick-crawls-to-a-dude-to-suck-his-strong-hot-tool-for-cum.html
videos xxxhd doulod
IsabellaBus 2023/02/19(05:19)
x xxx bideo http://elteza.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-783017539-fistingfemdom-fetishsluts.html
nxxx video comniden http://mahbubs.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-563118100-dirty-babe-isabell-cat-enjoys-in-bdsm-session.html
american mum sex http://spb.foroffice.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-096515444-big-titty-milf-and-daughter-cocksucking-lesson.html
xxx.sil pak mobi http://fellowship-development.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-330618752-rayveness-alan-stafford-in-my-friends-hot-mom.html
perv city com http://mailacheck.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.org/sex-637350154-amateur-wufe-swinger-happy-threesome-with-strangers.html
sex wärm up http://st-34.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-580428172-slut-alina-west-throated-and-creampied.html
xx bf sexybothroom http://ignmax.com/advertising.redirect.aspx?advid=35&url=https://vegasmovs.org/sex-621967140-picnic-on-a-shiny-day-ended-up-with-orgy-for-mariah-milano-and-linda-gapes.html
sexy hollywood movie http://unik.link/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://vegasmovs.org/sex-710454746-ayda-swinger-and-viola-baileys-in-got-boobs-lesbians-by-sapphix.html
xxxii step mom http://datarecoverykansascity.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-755438854-horny-milf-wants-to-suck-models-big-cock.html
videos porno violetzanetti http://hydronics-solutions.com/bitrix/rk.php?goto=https://vegasmovs.org/sex-241339094-italian-amateur-enjoys-hardcore-sex.html
gav ke xxx http://tender.akashevo.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-765164967-scorching-hot-brunette-babe-gracie-glam-gets-fucked-by-mark-wood.html
xxx sex girl http://ocamlpro.com/out-35171.php?web=https://vegasmovs.org/sex-050077108-ugly-teen-chick-gonzo-sucking-cock-and-fucking-missionary-style.html
rep sex x http://megaoffice.shop/bitrix/redirect.php?goto=https://vegasmovs.org/sex-193016159-lelu-lovespreading-impregnation-jerkoff-encouragement.html
gud chata video http://boots-us.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://vegasmovs.org/sex-210963337-tory-lane-shakes-her-pierced-nipples-while-riding-cock.html
africa sex 3gp http://hoodeh.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.org/sex-255062014-skinny-blonde-candie-in-sexy-lingerie-teases-her-pussy-and-gives-blowjob.html
philippines porn mms http://shinglas.com/bitrix/redirect.php?goto=https://vegasmovs.org/bride.html
assam 3x video http://nsiaj.com/site/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.org/sex-120849049-steampunk-girl-hard-doggy-sex-and-blowjob-with-oral-creampie-fox-cosplay.html
prazzer sex hd http://bhcommfarm.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/booty.html
wwwxxx donlowd com http://woodloft.one/bitrix/redirect.php?goto=https://vegasmovs.org/sex-20174693-sunny%09%09girlfriend-dress-creampie.html
mia khalifa 2019xnxx http://ideareale.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://vegasmovs.org/sex-579864151-redhead-slut-crystal-crown-in-leather-corset-rides-dildo-before-fucking-two-guys.html
new brazzers.com nubiless
EmilySesty 2023/02/19(05:17)
mom son xxxhd.com http://jimhawley.com/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.porn/mov-431979133-whorish-bitch-angell-summers-gets-a-rimjob-by-india-summer-and-rides-the-cock-fiercely.html
sexx xx vedeo. http://intelspro.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-295639588-five-naughty-nights-of-sharing-an-emo-cum-slut-hot-sexy-wife.html
natasha bfxx move http://1standtan.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.porn/mov-762637559-layla-loves-anal-sex-after-double-penetration-with-sex-toys.html
xnxx ganduje sex http://souzteks.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-490770770-fantastic-fresh-babe-willa-has-really-tight-pink-pussy.html
xxx rape bp http://bazooka.business/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-468530207-hot-milf-gives-teasing-cumplay-strokejob.html
women wold xxx http://aikaixin.net/site/wp-content/themes/planer/go.php?https://tubepatrol.porn/mov-125471642-mckenzie-lee-has-never-fucked-such-a-big-dick-with-her-asshole.html
desi prada sex http://critica.pe.kr/cgi-bin/atc/out.cgi?id=164&u=https://tubepatrol.porn/mov-369541478-living-with-a-nudist-tiffany-watson-gina-valent.html
new quick porn http://techtrade.uz/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-515816563-gillian-marry-dream-tonya-yiki-in-nude-students-having-a-lusty-adventure-in-an-orgy.html
desi student rape http://iamkuwaiti.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-006030804-dorm-fuckfest-with-lusty-hunks-and-hotties.html
blacked com desi http://farapoo.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-088632934-oneeyed-monster-riding-from-a-smokin-sexy-beauty.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ हीरोइन bf http://www.kinodoctor.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-927436168-sweet-alana-evans-fucking-a-large-meaty-hard-pole.html
angelina joile sex http://taehwankim.com/e-trak/asp/forward.asp?id=354&FPath=https://tubepatrol.porn/mov-56167303-assfucked-in-her-own-food-truck.html
jabareasti xxxnx vidio http://woodburycampo.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/girl-fucks-guy.html
fuking video downlod http://orces.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.porn/mov-419429055-coed-in-trouble-in-a-garage.html
sex viode hd2017 http://menujumping.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-7886145240-hottest-adult-clip-vintage-hottest-check-it.html
busty cheating porntube http://geocon.bg/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.porn/mov-665446970-clap-the-booty-shake-your-ass-baby.html
chut lic hd http://gaycreampie.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.porn/mov-192916461-redhead-da-nijen-sen.html
kampoz me romi http://bac91.de/urlesterno.asp?url=https://tubepatrol.porn/mov-5094143128-brett-rossi-and-britney-toy-each-other-ffm-threesome.html
saz sex videos http://b3ee.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.porn/mov-916848926-angel-acquires-rough-anal-drilling-from-hunk.html
sex b.p video http://farrari.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-934317758-capri-cavalli-and-the-burn-out.html
XBOX игры купить разнообразные игры: АССАСИН КРИД
BawnBreshyher 2023/02/19(05:12)
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=gift-card
купить игры +на xbox +onehttps://ggsel.net/catalog/product/3002871
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://ggsel.net/catalog/product/3589474
dying light steam key купитьhttps://bysel.ru/goods/?activation=steam
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/3540172
Steam Turkey TL Gift Card Code(FOR TURKEY ACCOUN)(стим игры дешевле чем в русском аккаунте)https://ggsel.net/catalog/product/3589468
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/3589473
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3296427
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - 50 TL(TURKEY) https://ggsel.net/catalog/product/3555721
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2983253
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
ключи игр xbox +one купитьhttps://bysel.ru/goods/diablo-ii-resurrected-xbox-one-series-xs-klyuch/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://digiseller.market/asp2/pay_options.asp?id_d=3582748
gift card купить +в россии+https://bysel.ru/goods/?3-itunes-usd-gift-card-apple-store-bez-komissii/
uplay rainbow six купить+https://bysel.ru/goods/anno-2205-?uplay-klyuchpodarok/
origin +как купить игру +в россииhttps://bysel.ru/goods/??apex-legends-ot-3-do-500-urovnya-??origin-garantiya/
ultra soft купить+https://bysel.ru/goods/nordvpn-premium-?%ef%b8%8f-paypal-2025-goda-podpiski/
psn где купитьhttps://bysel.ru/goods/call-of-duty-modern-warfare-ii-ps4ps5??turciya-psn????/
nintendo switch игры купить+https://bysel.ru/goods/pokemon-lets-go-eevee-??-nintendo-switch/
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy[b] октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту [/b]https://clck.ru/33Pzd8
bonjour x.x.x videos
Ellapeece 2023/02/19(04:37)
animal xxx download http://trippranburi.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.net/to-109065670-dirty-milf-melanie-monroe-desires-to-get-her-pussy-banged-at-once.html
tussy com xxnx http://blyck.com/wp/wp-content/themes/prostore/go.php?https://tubepatrol.net/see-through.html
sasur bahu xvideos.com http://doctorfundraiser.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-949742403-silicone-big-tits.html
berzzer 1 hours http://uac-gp.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-0846184119-ebony-sexgoddess-cheats-on-dud.html
x videos fit http://spockmedia.nl/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.net/anal-orgasm.html
ges sex viddos http://connects2.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://tubepatrol.net/to-716524641-good-looking-teen-doing-sport-exercises-on-webcam.html
बच चे xnxxx http://rcmspp.minzdravrso.ru/bitrix/redirect.php?goto=https://tubepatrol.net/gagging.html
while-you-and-your-big-titties-were-sleeping watch online http://timam.com/engine/go.php?url=https://tubepatrol.net/to-128970568-tasty-shemale-paola-teixeira-gives-a-head-to-kinky-gay.html
ju jingyi porn http://aerochita.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-549222997-huge-horny-bbw-redhead-gets-triple-teamed.html
shani loyan hd http://paulalexander.org/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-669439382-netvideogirls-anna-calendar-audition.html
sex vidio 88 http://vendoinmuebles.mx/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.net/to-139622104-blonde-amateur-slurps-on-dick-through-a-glory-hole.html
sex xy ki http://cityofgrandblanc.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.net/to-042771538-cute-and-titless-brunette-kitty-sucks-an-elastic-dildo-like-a-real-dick.html
www bigboobsxvideos.com hd http://sdelai-doma.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-6137175187-sorority-deepthroat-challenge.html
thick women fuck http://xn----8sbaadjh3cdrrazi.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.net/to-031059088-two-hot-whore-august-ames-and-kenzie-reeves-share-bf.html
bolibood xxx video http://susanoo.pl/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tubepatrol.net/to-0260197135-ass-gaping-babe-squirts.html
caroline rus porn http://alvino.net/site/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.net/german.html
body big xxx http://torg.v2team.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-737832341-teen-doing-extreme-prolapse.html
girls facked boys http://guiltmagazine.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-6447125091-skinny-half-korean-18-y-o-fitness-babe-pounded.html
jabardasth jabardasth bf http://hhawk.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-795149835-swinger-mom-nancy-fucked-in-nature.html
mia.khalifa xxx freedownload http://bytdel.se/leon/forum/go.php?url=https://tubepatrol.net/to-937671039-pretty-and-sexy-akira-ichinose-sucks-the-dick-like-a-real-pro.html
mr been xxx
Jessicaowels 2023/02/19(04:25)
xxxx vidos fila http://warde.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://hindi6.pro/to/Uuy/lovely%20mature%20lady%20india%20summer%20busy%20on%20cam%20with%20monster%20cock%20video%2016/
h d sexi http://seenewyorknow.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/1ro/sexy%20nri%20girl%20hot%20video/
instruction voice shemale http://penisowners.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://hindi6.pro/to/9Ho/sexy%20indian%20girl8217;s%20first%20erotic%20experience/
xx blue sexy http://zaryad73.ru/bitrix/rk.php?goto=https://hindi6.pro/to/NOU/virgin%20cousin%20bahan%20bhai%20ne%20pahli%20chudai%20ka%20khel%20khela/
xnxx unlock video http://carolinaeverything.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Sni/indian%20sexy%20bhabhi%20hard%20fucked/
com xxx u http://shinilbio.co.kr/link.php?go=https://hindi6.pro/to/J9D/indian%20babe%20sucking%20cock%20on%20a%20threesome/
adultjoy dot net http://vianor54.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/wIH/hot%20bengali%20village%20teen%20showing%20boobs%20secretly%20to%20boyfriend/
sexy p0rn move http://smerwick.cn/__media__/js/netsoltrademark.php?d=hindi6.pro/to/UCF/bollywood%20actress%20asha%20saini%20nude%20in%20guns%20and%20thighs/
www.naughty amercian xxx.com http://vainqueur.biz/engine/track.php?url=https://hindi6.pro/to/rfYP/pk%20cute%20teen%20fun%20with%20home%20teacher/
redward xxx vid http://universalhill.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6ps/sexy%20indian%20wife%20with%20ghunghat%20fucked%20in%20park/
desy sex video. http://itsrf.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rJqb/esi%20wife%20pussy%20rubbing%20and%20fucking/
xxx fuck chaina http://synbioconference.org/blog/wp-content/themes/Attitude/go.php?https://hindi6.pro/to/rqku/fuck%20in%20doggy%20style%20mia%20khalifa/
चोदे वाला विडीयो http://leveragemethod.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindi6.pro/to/9Gn/sexy%20pakistani%20model%20banged%20after%20the%20photo%20shoot/
accidental wrong whole http://brainclinic.co.kr/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hindi6.pro/to/1/mallu%20aunty%20sexy%20in%20bed/
xxx mallu actress http://aids114.or.kr/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hindi6.pro/to/K0v/fucked%20madly%20in%20doggy%20style%20hard/
porno 18 brazrez http://dr-plast.cz/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindi6.pro/to/9FQ/group%20sex%20party%20of%20a%20young%20bengali%20wife/
ingald gals sex http://zjgtaihe.com/wp-content/plugins/phpl/redirect.php?url=https://hindi6.pro/to/r3so/astonishing-orgasms-2-hours-wow-3/
free mobile sexx http://volzhskij.pchelobaza26.ru/bitrix/rk.php?goto=https://hindi6.pro/to/r6bD/big%20ass%20roomate%20deep%20pussy%20fuck%20first%20time/
xxx hot funcking http://www.kupi-style.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rZn9/excellent%20sex%20scene%20big%20tits%20check%20just%20for%20you/
step eon momporn https://maps.google.gp/url?q=https://hindi6.pro/to/r0e3/desi%20wife%20sexy%20ass/
old man foucking
Elijahroott 2023/02/19(03:15)
smoke dangling porno http://enc-bi.ru/bitrix/rk.php?goto=https://sexotube2.info/play-020920180-the-sexy-waitress.html
bf kajal xxxx http://dcirobotics.com/__media__/js/netsoltrademark.php?d=sexotube2.info/masturbating.html
ww sxz video http://aquadevie.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-224138297-fucking-faye-runaway-hard-rough-pounding.html
redwap porn west http://autorafuna.com/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.info/play-947550607-dark-skinned-latina-natali-worships-thick-cock-and-gets-banged.html
muslim sex videoreal http://milkofresh.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-849053277-hot-babe-from-vietnam-bangs-with-horny-guy-doggy-style.html
xxx veduo pashoto http://transcribes.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-45433760-allie-haze-jerks-off-big-gloryhole-cock.html
badwap sunny leone http://alvitrading.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-839530275-hardcore-interracial-anal-group-sex-action.html
xxx hotel video http://lapinbook.ru/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.info/play-161968977-slim-nymphs-sophie-moone-eve-angel-eat-pussies-on-camera.html
18 sax movi http://fertility-today.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-3846192185-kirie-spitroast.html
bazzres video sexy http://help-s.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-275017899-gangbang-kay-malibog-na-pinay-student-bagsak-sa-kaya-nagpakantot-part-2.html
xxx hindi daunlode http://ricksautocenter.com/site/wp-content/themes/delicate/gotourl.php?url=https://sexotube2.info/play-869412203-simony-diamond-fighting-with-a-friend-a-pleasing-her.html
nidhi agarwal boobs http://cbcportal.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.info/erotic-art.html
xxxx porno video http://agromechanic.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-555564304-bbw-talisa-brown-sucks-and-fucks-big-cock.html
doddy sexy xxx http://heroleague.ru/bitrix/rk.php?goto=https://sexotube2.info/play-698831459-hottie-has-to-share-her-hirsute-twat-with-studs.html
xxx video chik http://belajarfotografi.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.info/play-790568929-sexy-brunette-in-erotic-stockings-masturbates-with-kitchen-tool-and-jumbo-dildo.html
dathroom xxx tГўcher http://volgograd.molti-shop.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-497510608-carolina-showing-juggs-and-playing-with-dildo.html
anushka chut sexy https://www.google.fm/url?q=https://sexotube2.info/play-946437843-natty%09%09polkadot-bareback-finisher.html
xaxis sexy video http://sz-gsmb.com/banner.php?url=https://sexotube2.info/play-9965121184-teen-fucked-cfnm-action.html
xxxvideo hindi 2019 http://extremebreadssuck.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-479560969-tight-milk-skinned-babe-sophie-moone-in-her-touchy-pussy-rubdown.html
funy sex vidio http://trksever.ru/bitrix/rk.php?goto=https://sexotube2.info/play-796636686-hot-college-chicks-share-a-wellhung-guy.html
hot xxxgrls sex
IreaVialm 2023/02/19(03:12)
fucking pussy video http://byulbam.kr/get.php?u=https://sexotube2.com/clip-859410873-allnatural-beauty-carter-cruise-anal-fucked.html
rossa karaciolo hd http://adonis24.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-850544090-sexy-hot-lesbian-kimmy-gets-oiled-by-hotty-lyra.html
xxxvideo download free http://odessa.prostitutki-red.com/bitrix/rk.php?goto=https://sexotube2.com/clip-678814483-oh-the-sweetheart-is-performing-fellatio-on-cam.html
airhostess mms sex http://subscribe.esetnod32.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-6487186270-full-natural-busty-autumn-falls-is-fucked-by-hot-blooded-fellow-peter-green.html
reality king mp4 http://aduchicago.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.com/clip-718152007-ebony-babe-jayla-starr-gets-roughly-gang-banged.html
xxx naket hd http://kenjilek.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-620628292-horny-hottie-jennifer-white-with-a-masive-titties.html
forced sex pronhub http://pnz.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-631020506-amateur-teens-strip-show.html
सैस विडियो 5लङका http://enzinearticles.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-864166275-foursome-fuck-with-shemale-chicks-involved.html
robry porn videos http://ravak-shop.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-732520371-syren-demer-and-goldie-oritz-threesome-action-on-the-couch.html
soni lone video http://sheerelegance.com/0371/func/click.php?docID=1343199&noblink=https://sexotube2.com/clip-538714385-jav-idols-bound-and-punished-with-water-plus-insertions.html
shilip xxx video http://huayijiaoyuedu.com/go.php?url=https://sexotube2.com/clip-302416180-penis-of-one-very-fellow-acquires-stroked-by-doxy.html
www all cockoldcom http://www.vanarendonk.nl/bitrix/rk.php?goto=https://sexotube2.com/clip-416134718-ombfuncom-big-squirt-615-titty-brunette-huge-cum-orgasm-ohmibod-vibrator.html
xx sexy india http://sonehead.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-451222613-cute-teen-gangbanged-in-the-car-in-public.html
newporn video 2017 http://aurpak.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-634356964-exxxtrasmall-dom-stud-fucking-small-asian-teen.html
yuo vorno agnesmonika http://ekb.voobrajulya.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-314060549-voracious-shemale-carmen-moore-facesits-the-guy-and-then-gets-her-asshole-stretched-as-hell.html
indonisia maen sex http://an-mgk.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sexotube2.com/muff-diving.html
brazzers rape 3gp http://matterstome.net/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.com/clip-991622435-you-have-got-to-watch-those-zeppelins-of-our-girl.html
www xxx sunil.com http://a3design.co.kr/redirect?u=https://sexotube2.com/kiss.html
timal sex videos http://okso8.com/away.php?to=https://sexotube2.com/clip-107494927-jealous-stepma-wants-everything-ffm-threesomr.html
okalam sex com http://sitecreation.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-559024943-trio-lezzies-having-fun.html
xxxvidei sex family
GloriaUsath 2023/02/19(02:35)
sex videom xwx http://dulichhoangnam.vn/site/wp-content/redirect.php?type=website&id=352113&site=https://eromyporn.info/video-354743157-chick-is-engulfing-hunks-cock-after-anal-sex.html
indian hotel blackmail http://msministry.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-052020337-agreeable-babes-are-sucking-stripper-dudes-dongs.html
jasmin james fuck.com http://abovefoods.com/index.php?type=click&mode=sbm&code=2981&url=https://eromyporn.info/video-25946243-angelina-gets-her-sexy-ass-spermed.html
download mia kalifa http://avtomaster29.ru/bitrix/rk.php?goto=https://eromyporn.info/video-931823526-fat-horny-granny-outdoor-fuck.html
1080 art porn http://mkmboating.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-3747127184-brazzers-hot-and-mean-kristina-rose-and-veronica-rodrigu.html
sauth indian19 xxx.in http://lapinbook.ru/wp-content/themes/planer/go.php?https://eromyporn.info/video-184013912-erik-everhard-pounds-busty-jenna-presley.html
sany lavane xxnx http://firstpat.net/site/wp-content/themes/Grimag/go.php?https://eromyporn.info/video-5233101489-vanessa-cage-got-her-slit-tongued-by-katie-st-ives.html
dilwale xxx video http://safwanz.com/wp-content/themes/evidens-dark/redir.php?u=https://eromyporn.info/video-406625069-skinny-gal-ashli-orion-double-penetrated-by-big-black-boners.html
bandhan girls xxx http://erqrr.com/sclick.php?UID=pc_taishou201803&URL=https://eromyporn.info/video-802864627-slutty-mira-cuckold-takes-a-huge-black-dick-up-her-ass-and-is-creampied.html
www xxxanimals sexvideo http://bossjianzhu.com/api/go?url=https://eromyporn.info/video-175277667-cheesecake-japanese-college-chic-gekichaku-idol-sucks-lollypop-wearing-bikini.html
cartoon sexxxx video http://soundpia.co.kr/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://eromyporn.info/video-190351752-creampie-fuck-9-months-pregnant-babe.html
video ngentot negro http://myinfo-update.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://eromyporn.info/video-921031175-rough-pussy-pounding-for-tight-teen-girl.html
madhumathi sex videos http://zehra-travel.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-3996107162-great-amateur-masturbation-babe-amateur-clip-pretty-one.html
teens kittys sex.com http://ad-india.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-119026993-guy-is-giving-pretty-babe-a-sensual-massage.html
xx koeal mallik http://12xgalleries.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eromyporn.info/video-04203317-alektra-blue-assfucked-by-huge-cock.html
college girl fuk http://xn--80aaag7b7au3b.xn--p1ai/bitrix/rk.php?goto=https://eromyporn.info/video-167015902-japanese-brunette-evelyn-cage-gets-fucked-in-the-asshole-till-anal-orgasms.html
पोरीचि झवाझवि porn http://kellygallery.net/__media__/js/netsoltrademark.php?d=eromyporn.info/video-730422672-hirsute-pierced-pussy-gets-massaged-and-fucked.html
russia chudai video http://storebe.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-335666022-fat-guy-hot-teen.html
www xxxvx com http://merinocollection.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://eromyporn.info/video-188272254-red-haired-babe-gets-her-pussy-fucked-in-doggy-style.html
xxx hod bf http://mir99.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-975414935-sex-amateur-lovers-have-hardcore-anal.html
दा sexy video
Ianessen 2023/02/19(02:29)
xxx hd फीगर http://maps.google.com/url?q=https://pimpmpegs.com/movie-680055009-kana-miyagi-fat-jav-oldie-rough-sex-with-stranger.html
mon rap sex http://neodent.go64.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-763334861-faapy-ritual-for-her-sweet-ass.html
missionary pakistani homemade http://recetas100.es/SID_1268/default4.asp?SA=EXIT&url=https://pimpmpegs.com/movie-960054639-a-lucky-amateur-dude-in-an-amazing-homemade-threesome-fuck-with-two-asian-babes.html
xse xse xxx http://nostroy.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-9294187081-japanese-wearing-leggings-does-a-marvelous-assjob-til-cum-erupts.html
tamil sex old http://gtv24.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-625863991-thrilling-porn-video-with-jennifer-luv-and-vickie-powell.html
dabar movie xxx http://communicoreinc.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-332513901-hot-brunette-pornstar-audrey-bitoni-fucks-hard-in-the-classroom.html
dani dare xxx http://koastland.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmpegs.com/movie-022228765-realtor-bitch-fucks-with-her-client-to-make-her-first-sale.html
hazar xxx video http://pillery.com/b2b/redirect.php?url=https://pimpmpegs.com/movie-207848313-ebony-bbw-having-lesbian-sex-with-handicapped-ebony.html
desi ledi com http://cyvinegar.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://pimpmpegs.com/movie-224757998-arab-masturbation-art-imitating-life.html
proon movi xxx http://alcomarcet.store/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-56791759-erotic-art-movie-showing-passionate-fucking.html
animalshxxx hd video http://oren.esplus.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-111555826-her-big-butt-will-make-anyone-elevate-to-a-new-high.html
sanilyan saxxxi vidio http://sievatools.de/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmpegs.com/floor.html
xxx hd malaysia http://terkas.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmpegs.com/movie-210332148-morning-blowjob-with-huge-cumshot-on-face-best-idea-for-wake-up1.html
xxx heroine south http://alwaysknowing.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-963766347-petite-babes-capri-cavanni-noelle-aurelia-finger-and-fuck-each-other.html
hd prond japan http://psychopuls.pl/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmpegs.com/movie-296437743-real-couple-gets-dirty-in-front-of-camera.html
kaina dior video http://thesmartly.com/sso/logout.aspx?returnurl=https://pimpmpegs.com/movie-965920142-cindy-hope-gets-a-vip-dick.html
gujrati mms real http://favoritemodel.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-331537348-kurumi-hot-chick-fingers-tight-asian-pussy-before-giving-a-stunning-blowjob.html
mom repas sex http://212594.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-4077103060-eyes-wide-shut-legs-wide-open-movie-night-with-tiffany-watson.html
majestic sex videos http://relax-meb.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-347317480-busty-babe-fisted-and-fucked-with-a-huge-vegetable.html
download xvideo video http://advce.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-629737287-anal-toys-r-us.html
reele red xxx.com
Edwardsak 2023/02/19(01:55)
cartoon sxe vidow http://vinxp.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-242938123-filthy-playgirl-adores-fucking-with-her-partner.html
xxxइंग लिश वीडियो http://perm.prostitutki.today/bitrix/redirect.php?goto=https://pimpmovs.net/videos-373632836-busty-babe-shows-off-her-busty-juicy-ass.html
shamna kasim xxx http://werathernot.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-1642187176-beautifull-shemales-fucking.html
xxx 12 ayears http://awenjg.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://pimpmovs.net/videos-4919124211-peruvian-milf-cheats-with-venezuelan-dick.html
sarda kapoor porn http://new.staves.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-81043843-lesbian-pussy-massage-pussy-closeup.html
xx bobess com http://blueacacia.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://pimpmovs.net/videos-783566838-submissive-country-chick-gets-tied-and-experiences-bondage-session.html
brazzers hd xxx http://www.elcn.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-786244485-teen-kharlie-stone-enjoys-getting-banged-by-agent.html
yuri honma xxx http://seogoal.fr/log_outbound.php?business=119581&type=website&url=https://pimpmovs.net/videos-8265100089-ambrosial-girl-having-an-incredible-lesbian-sex.html
xxx videos 2002.com http://wow1wow.com/redirect/company/224?destination=https://pimpmovs.net/videos-41041393-wcp-club-lesbian-ebony-babes.html
x vidiis com http://kewapas.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://pimpmovs.net/videos-306214487-blonde-babe-gets-her-pussy-eaten-while-sucking.html
angelina castor xxx http://www.thebluesbrokers.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-923526211-cutie-babe-sam-summer-wanted-to-fuck.html
nude neha kakkad http://littlees.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.net/videos-260658793-swinger-wife-loves-to-cheat-on-hubby.html
4k video xxxx.com http://consult-inform.com/bitrix/rk.php?goto=https://pimpmovs.net/videos-681456193-torrid-red-head-vixen-vogel-experiences-a-stout-double-cock-penetration.html
sexyxxxx hd video http://shiftanything.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.net/videos-113212987-young-beauty-tiffany-doll-seducing-older-guy.html
fucking girl israel http://kanion-sochi.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-464868313-slim-tall-wanker-porsha-plugs-a-dildo-into-vagina-right-in-the-kitchen.html
xxx of gorilla http://707920961.faberliconline.site/bitrix/redirect.php?goto=https://pimpmovs.net/videos-374450336-nerdy-babe-gets-her-pussy-pounded-by-boyfriend.html
sxa video coming http://https://uk.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.net/videos-77219826-dakota-skye-in-a-wild-hardcore-foursome.html
xxx vedio moti http://beatstreetdj.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-545846979-sweetheart-with-gracious-curves-adores-fuck.html
xxx.10 video download http://autostory.pro/bitrix/rk.php?goto=https://pimpmovs.net/videos-078764230-slutty-bartender-havana-ginger-fucks-right-in-a-bar.html
donwload vidio barat http://golfselect.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-722758726-super-hot-and-sexy-brunette-babe-hard-oral-sex-and.html
hd porn paras
Gladysmum 2023/02/19(01:53)
kisor xxx video http://solidprint.net/site/wp-content/themes/begin0607/inc/go.php?url=https://erosologirls.info/videos-767710153-bianca-arden-got-her-pussy-beaded-on-james%C3%A2%E2%82%AC%E2%84%A2-dick.html
twitter.com/selfie sex xxx http://punkgaming.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erosologirls.info/videos-9731102689-fuck-tha-police.html
xxx vidio dos http://thesmartly.com/ciderbook/go.php?url=https://erosologirls.info/videos-44014787-teen-gymnast-pulling-her-stunts-in-bed-with-bf.html
xxx su bf http://new.spbstroy.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-94071406-busty-bimbo-loves-deep-dp.html
bokep hotmom barat https://maps.google.com.ph/url?q=https://erosologirls.info/videos-610280931-slim-brunette-lily-thai-is-pro-in-a-stout-missionary-fuck.html
veerja chan xxx http://statdepot.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erosologirls.info/mud.html
bangali rap xxx http://llbeancorporatesales.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-69080621-pissing-babe-masturbates-with-dildo.html
angles xxx sexy http://photojanik.com/edm/201208enews/url.php?url=https://erosologirls.info/videos-065050839-bathroom-fisting-xxx.html
जबरदस तीची झवाझवी http://xtreme-graphix.net/__media__/js/netsoltrademark.php?d=erosologirls.info/double-fucking.html
pakistani porn videos http://amazonking.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-917170484-blond-teen-amateur-first-anal-and-hot-flash-time-the-shop-and-swap.html
3jpp king video http://http://basketball.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-064830027-wild-real-crackhead-chat-and-trick-turn.html
x video dotcome http://jadeblade.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-0524100528-french-hipsters-100-organic-meat-in-hotdog.html
xxx video dikbo http://www.akita-inu.com.ua/bitrix/redirect.php?goto=https://erosologirls.info/videos-168720840-horny-sexy-jamie-jackson-wanting-to-fuck.html
xxx mmms ind http://preswick.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erosologirls.info/videos-745730053-babe-electrifies-with-her-tantalizing-dick-riding.html
xxx hindi odio http://thestarlinks.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erosologirls.info/videos-955990522-petite-skinny-lady-mai-asaoka-tries-vibrator-and-a-dick-in-her-pussy.html
sestar biradar sax http://dvdrx.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erosologirls.info/videos-1655103695-ponytailed-hairy-slut.html
honeymoon favourites porn http://offercollector.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erosologirls.info/videos-355920692-fuck-that-face-kaylani-lei-amelia-lyn-kaylani-lei-jonni-darkko-chris-strokes-nacho-vidal.html
badwap sex online https://www.vinsnaturels.fr/eng/guestbook/go.php?url=https://erosologirls.info/videos-6772106695-tushy-teach-me-anal-ana-foxxx.html
school babs xxx http://genotible.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erosologirls.info/videos-539570088-petite-big-boob-girlfriend-getting-her-bubble-butt-pounded-hard.html
horny shalni porn http://i-deepsleep.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-398730658-tiny-tits-teen-stephanie-deeply-rammed-by-big-hard-man-meat.html
thocomo hd video
Josehah 2023/02/19(01:49)
sax vdo new http://neosystems.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/cfnmteens
pote sex x http://seuprodutoencapsulado.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/CqI/sensual-married-indian-couple-shower-full-masti-chudai
beeg.com moms fat http://www.12jkh.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/2-times
hospital rape porn http://jhonsa.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/mb/huge-ass-local-callgirl-fucked-by-client-in-doggy-style-on-cam
www xnxx 2019con http://focotv.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/XXg/modern-indian-girl
tite xxx videos http://tuplet-style.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.wildindiantube.info/videos/kuwari-ladki-chudi
sunnyleone seduction porn http://www.quantumusers.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/mTn/southindian-busty-tamil-aunty-ready-for-fucking-in-outdoor
redwap.xxxx seks pipi http://www.geapplic.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/doggy
df6.org long videos http://luksuscatering.dk/site/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/moo/Osk/more-of-french-sophia-in-the-shower
hd xxx con http://frysjastock.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/Ore/bangladeshi-bhabi-blowjob
ngentot kegedean kontol http://foodi.st/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.wildindiantube.info/videos/interacail-ass
bf xxnx dr http://www.auradoma.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/20e/indian-desi-randi-adult-web-series-sex-scene
download shion utsunomiya http://balanceroom.com/site/wp-content/themes/planer/go.php?https://www.wildindiantube.info/videos/stunning-beauty
sukking on brest http://golfbase.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/video49130122021075522
sex video danlwad http://sea-link.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/british-fantasy
sel pak seks http://quadrivium.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/suit
ariella ferrera scriming http://alpha-international.nl/blog/wp-content/plugins/phpl/redirect.php?url=https://www.wildindiantube.info/moo/zNh/sexy-mature-aunty-fucked-by-young-boy-self-recorded-mms
ЩЃЩЉШЇЩЉЩ€ ШЁЩ€Ш±Щ†Щ€ ШЁЩ€Ш±Щ†Щ€ http://williamalix.com/cgi-bin/atx/out.cgi?s=65&u=https://www.wildindiantube.info/videos/blowjob
video xxx fastim http://thenewgeek.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/indian-xvideos
mehak noor xxx http://desten.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/auWs/big-master-2021-s01e12-join-us-telegram-hindisexwebseries
xxx sac mouv
Geraldtup 2023/02/19(00:24)
tamil sult sex http://artcontacts.ch/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-5835170360-daizy-cooper-carmen-valentina-discover-bbc-gloryhole.html
bokep pink clips http://zhnyzjk.com/redirect.php?action=url&goto=https://ganstababes.info/videos-539789816-sucking-a-cock-is-the-best-pleasure-for-hornmad-gina-gerson.html
chudai video blooding http://solobears.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstababes.info/videos-521878605-bedroom-porn-scenes-in-threeso-more-at-javhdnet.html
mom sax new http://thefoodnut.com/goto.php?goto=https://ganstababes.info/videos-203263095-jav-amateur-teen-kokoro-tight-body-fucks-on-floor.html
bokep mi com http://myinfo-update.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.info/videos-055584803-anal-fisting-workout-with-seductive-russian-lesbie-tonya.html
bp xxx 25 http://odintsovo.bestballon.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-001463882-jordan-love-is-getting-her-butt-pounded-hard.html
porn office hr http://kolo.co.ua/bitrix/redirect.php?goto=https://ganstababes.info/videos-839132716-bitch-acquires-a-massive-weenie-in-her-possession.html
dad fast fuck http://eos66.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-72150213-fat-mommy-having-sex-with-her-stepson.html
shahida hd sex http://www.nizhnij-novgorod.kapri-z.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-541781102-perfect-vixens-bianca-golden-and-debbie-white-pet-their-muffs-on-the-floor.html
पाकसतान की xxnx http://109in.com/blog/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-580274641-street-gangster-fucks-eva-angelina-when-she-washes-his-car.html
fauking pakistan studens http://pingtight.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-921668453-europemature-hairy-pussy-granny-solo-seduction.html
chodai www com http://farmhouselemonade.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-767929554-make-him-cuckold-twisted-cuckolding.html
sexy scene porn http://edu.gumrf.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-453629092-hotties-are-having-sexual-joy-with-lusty-studs.html
xxx www monu http://minmuslim.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-764378595-voracious-sluts-harley-quin-and-her-brunette-friend-fuck-in-a-hot-foursome.html
vidio xxx montok http://www.aniart.com.ua/bitrix/redirect.php?goto=https://ganstababes.info/videos-133530790-cute-amateur-blonde-teen-blowjob.html
hindi xxxx www http://legendaryinnovations.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-000469752-dp-anal-threesome-swinger-wife-fucks-strangers.html
xxx cobgy svigdm http://stavsoien.no/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.info/videos-919516344-casey-calvert-in-sensual-and-hot-fucking-session.html
vidio vorno brazll http://ulyanovsk.technosouz.ru/bitrix/redirect.php?goto=https://ganstababes.info/laughing.html
waif chenjig xxx http://bida-finances.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-812137848-chick-captivates-stud-with-her-ramrod-riding.html
dan danies saxy http://balikesirbarosu.org.tr/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-701833036-delightsome-chicks-are-having-suck-sucking-peckers.html
xxc janwar giral
Howardneutt 2023/02/19(00:17)
janwar ke sexy http://brooksofa.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-613326771-beauty-dazzles-with-filthy-phallus-sampling.html
nepali sexiy wwwxx http://dimitriforcongress.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.com/cum-brushing.html
nars hd xxx http://marketingpromotiongroup.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-777652299-thailand-anal-fisting-n-fucking-after-blowjob.html
sex romansya chinwa http://new.arena-tropic.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-246244212-hot-wax-as-foreplay-starring-jenna.html
lexi belle camsoda http://xy-lamp.com/bitrix/rk.php?goto=https://ganstababes.com/watch-503976537-top-notch-busty-babe-adriana-deville-shows-off-her-curvy-body.html
xxx 720p hd http://mimibobakery.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-336614760-yoha.html
bhojpure xxx.video sel http://armydesert.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-634144563-face-fucked-xxx.html
மும தாஜ xxx http://kaitlinmay.com/v/affiliate/setCookie.asp?catId=1180&return=https://ganstababes.com/watch-425122920-crazy-dyde-plays-with-his-new-hairy-girlfriend.html
bf hd vdeo http://kama-spb.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-006454494-blonde-cougar-sasha-sean-getting-fucked-hard-by-a-big-cocked-young-stud.html
jagile xxx video http://sigmann-systemtechnik.com/wp/wp-content/themes/planer/go.php?https://ganstababes.com/housewife.html
nubiles porn family.com http://cohesitysolutions.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://ganstababes.com/watch-548670753-hikari-asahi-in-leopard-print-lingerie-exposing-her-charms.html
sexi vidio hoot http://legendoflegaia.net/site/openurl.asp?id=112444&url=https://ganstababes.com/watch-432814878-cosplayer-lets-fans-ravage-her.html
fucking ground video http://n.officeman.ua/bitrix/rk.php?goto=https://ganstababes.com/watch-70409610-beautiful-thai-lady-pim-loves-big-beautiful-cocks.html
mallu rajvap hd http://vto-group.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-719932797-silvia-saige-and-ally-tate-threesome-sex.html
daniyal dani sex http://inheritcoin.com/wp/wp-content/themes/planer/go.php?https://ganstababes.com/watch-114134742-xxxx.html
xxx video hdpanus http://kalinovrodnik.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-820638567-cute-babe-is-getting-her-pussy-pleasured-by-chap.html
sex video अखबार http://cindyhot.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.com/watch-066350376-chick-is-giving-guy-a-riding-after-blowjob-session.html
chinesegayboy xxx com http://catnews.net/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://ganstababes.com/watch-128534697-cory-chase-and-lily-rader-nasty-3some.html
kuttymovies hd sex http://memberwizard.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstababes.com/watch-656370558-the-owner-of-flossy-ass-is-ready-for-a-nonstop-pile-driver.html
teena hot movie http://elitcrous.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-276568965-ffm-threesome-with-strapon-sex.html
real eroge situation
Jennasooky 2023/02/18(23:14)
giantess family http://gibdd.bizbi.ru/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/ntH/namaiki+2011+11+digital
pig with giant balls http://incomeinstruments.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/RIY/sawano+akira+tarots+imouto+zensen+shinkouchuu+comic+penguin+club+2011+02
inshoku chikan densha http://techleech.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/YiPW/wakuwaku+yotonjo+pokoten+jotaika+shita+mama+machigaete+danshi+toile+ni+haittara+hentai+ni+tsukamatte+sex+chuu+ni+hounyou+suru+no+ga+suki+ni+naru+ts+ko+no+hanashi+chinese+%E7%91%9E%E6%A0%91%E6%B1%89%E5%8C%96%E7%BB%84
jab comics dat ass http://sevenwest.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xhentaisex.com/p/Yxr/ff32404%E9%87%91%E5%B1%B1%E5%93%AD%E9%9C%B8+dlc+plus+girl+s+frontlin+%E6%81%90%E6%80%96%E8%9F%91%E8%9E%82%E5%85%AC%E5%80%8B%E4%BA%BA%E5%88%86%E4%BA%AB
phantasy star universe porn http://americanselfdefense.net/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/cuZ/paradise+city+various+tabeta+kigasuru+35+cardcaptor+sakura+studio+katsudon+manabe+jouji+%E6%81%90%E6%82%A6%E8%87%B3%E6%A5%B5%E5%90%8D%E4%BD%9Ch+%E8%A3%8F%E3%82%A2%E3%82%A6%E3%83%88%E3%83%A9%E3%83%B3%E3%83%80%E3%83%BC%E3%82%BAvol+18+3+nouzui+majutsu+various+nouzui+majutsu+iii+various
dotacouch tumblr com http://autopond.com/cgi/navi/navi.cgi?site=56&url=https://www.xhentaisex.com/p/uN5/ct+origin+2+heisei+chachamaru+dou+n+o+chachamaru+harusaki+komugi+springtime+tan+english+doujin+moe+us
18magazine galleries http://desi.chat/engine/redirect.php?url=https://www.xhentaisex.com/p/UTb/comic+aun+2017+08+digital
camp buddy art http://mitens.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.xhentaisex.com/p/ca/c58+4649+club+sunahara+izuko+pipi+comic+party
kashidashi tsuma, mayumi no “netorase” houkoku binkan tsuma to furin shucchou http://mailacheck.com/redirect.php?link_id=179&link_url=https://www.xhentaisex.com/p/YKi/fuka+wa+hin+ny%C5%AB+dekuchan+%E2%99%80+no+hanashiboku+no+hero+academia
masterb http://machine-technologies.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.xhentaisex.com/p/Ykxk/elf+no+kankei
suzuka ishikawa http://bexa.ch/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.xhentaisex.com/p/Q73/butcherboy+household+affairs+ch+3+english+yomanga
lol hentai katarina http://theresourcecenter.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xhentaisex.com/p/XdB/c82+huujin+shoshinsha+man+scar+o+hazukashime+taosu+hon+fullmetal+alchemist+chinese+%E9%BB%91%E5%A4%9C%E6%B1%89%E5%8C%96%E7%BB%84
aniya in korean http://gecehaber.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/YccO/suiseiseki+cg+syuu+micya+dame+desuu
army gals vndb http://640173.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/jg7/comic+megastore+alpha+2015+07
hypnosis yaoi hentai manga http://www148tv.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xhentaisex.com/p/2ZE/c87+kakitsubata+no+yashiro+kakitsubata+kanae+kanojo+ga+ore+no+kanojo+nara+oshiete+galko+chan
ecchi art http://test-app.school2100.com/bitrix/redirect.php?goto=https://www.xhentaisex.com/p/YYYp/c88+peach+candy+yukie+gochuumon+wa+kataomoi+desu+ka+gochuumon+wa+usagi+desu+ka+chinese+%E8%84%B8%E8%82%BF%E6%B1%89%E5%8C%96%E7%BB%84
tanigaki http://domsobaki.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xhentaisex.com/p/kbT/daisuki+beachkun+aa+natsukashi+no+heroine+tachi+6+various
samsung mascot hentai http://yooegg.ml/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/SRv/human+zoku+hatsukoi+temptation+comic+megastore+2010+06+english+wehasband
angry hentai http://annalieselemmon.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xhentaisex.com/p/NM2/sugi+g+slipout+comic+megastore+alpha+2016+07+chinese+%E4%B8%A7%E5%B0%B8%E6%B1%89%E5%8C%96
jane jetson sex http://shopsnepal.com/__media__/js/netsoltrademark.php?d=www.xhentaisex.com/p/YnA/c91+gff+kuribayashi+chris+granblue+phantasy+chronicle+vol+02+granblue+fantasy
porn blood mom
Jocelynfox 2023/02/18(23:06)
teenagers sexy videos http://cnss.or.kr/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://longindiantube.mobi/mov-i-big-natural-tit-indian-babe-strip-and-seductive-dance
faking.com hd videos. http://xixi6.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://longindiantube.mobi/mov-Pjue-nepali-couple-home-sex-mms-selfie-video
maria dezideryeva porn http://izikill.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-HWc-alluring-indian-girl-in-pink-panties-touches-wonderful-oiled-tits
aunties videos tube.nude http://sayanogorsk.academica.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PO8M-darksome-bengali-pussy-porn-movie-for-tamil-pussy-paramours
sex party sikwap http://lithicllc.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Gg5-desi-big-boobs-girl-tamanna-fucked-by-her-cousin-mms
जोधपुर सेक सी http://link-techitc.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://longindiantube.mobi/mov-PRZr-i-like-this-desi-woman-with-such-suckable-tits
doctor strange xxx http://51-gm.com/engine/link.php?url=https://longindiantube.mobi/mov-HE5-xxx-desi-girl-focuses-camera-on-sexy-small-boobs-in-dark-bathroom
garal saxy xxx http://vendorcom.com/engine/go.php?url=https://longindiantube.mobi/mov-PphX-desimom-small-clip
dese babe porn http://azpigeons.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-indian-shy
skinny babe xxx http://www.bashmaki.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-RcR-hot-aunty-fuck-with-neighbour-boy
dog gals xnxx http://www.500vatt.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-9sE-indian-porn-video-of-college-girl-do-sex-with-desi-boy
choda chodayi xxx http://fursk.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-mature-lady
teacher for 3gp http://895.boss.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-P74D-sexy-paki-wife-showing-her-nude-body-and-fucked-part-3
force kiss xx http://yedaok.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-most-beautiful-girl
bangalimom bf videonew http://10calls.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PMwG-fuck-me-and-fill-me-up-indian-cum-slut-kaira-gets-creampied
video/bokep kontol bertasbeh http://forterafederalcreditunion.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-sexy-dick
ichinose momo uncen http://abc7ny.com/wp-content/themes/evidens-dark/redir.php?u=https://longindiantube.mobi/xxx-blue-film-video
rape saxy video http://powerlift1.info/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PU75-desi-girl-recording-nude-selfie
saxx video desi http://directorynational.com/site/wp-content/themes/Grimag/go.php?https://longindiantube.mobi/mov-Pj1i-srilankan-tamil-porn-mms-video-scandal
xxx barat skolh http://izido.ru/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://longindiantube.mobi/mov-3kt-hardcore-hidden-cam-sex-with-horny-hyderabad-gf
miya kholifa xxxxx
Herbertvox 2023/02/18(22:50)
xxxnx com hd http://pro-pereslavl.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-163647931-horny-hot-babe-liza-rowe-loves-a-big-dick-to-fuck.html
jangali jawani video http://netroaming.com/wp/wp-content/themes/Grimag/go.php?https://eroteenies.info/xxx-376577283-plump-pallid-brunette-gets-handcuffed-and-undergoes-bdsm-session.html
malu heroine xxxx http://me061.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-8688178103-alexis-crystal-rides-hard-cock-and-sucks-the-other-one.html
naked yag ledi http://randomcd.com/__media__/js/netsoltrademark.php?d=eroteenies.info/indian.html
english sxs video http://elmip.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-3553152504-fucked-my-ute-girlfriend-on-the-kitchen-table.html
x xxxx xxxjapanese http://waxingpot.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-300932674-webcam-big-white-ass-fingering.html
english aunty nude http://smartandsolid.com/bitrix/rk.php?goto=https://eroteenies.info/xxx-509037157-kinky-blonde-babe-ivana-double-fucked-by-big-black-cocks.html
family strokes pron.com http://old.medi-salon.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-114373530-ebony-nia-nacci-rides-the-hard-white-rod-in-pov.html
जयपुर सैकस विडियौ http://activeits.co.uk/wp/wp-content/themes/delicate/gotourl.php?url=https://eroteenies.info/xxx-403417650-two-thick-russian-dicks-sodomize-and-dp-her-fyff.html
english blue film http://pornofilmiseks.net/wp/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-796360112-very-hot-amateur-ebony-babes-rub-one-anothers-pussy-then-go-in-scissors-lock-position.html
callege sex vides http://nurdun.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eroteenies.info/xxx-110149220-sweetheart-is-extracting-chap-chowder-from-chap.html
xnxx videos janax http://664639.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-062441974-marvelous-asian-babe-marika-hase-gets-tight-pussy-impaled.html
javxd hd com http://citizenfood.eu/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eroteenies.info/xxx-078338999-brea-bennett-and-nicole-moore-epic-lesbian-orgasms.html
hindi xxn videos http://blimp.eu/go.php?u=https://eroteenies.info/xxx-564413877-the-whore-of-wall-street-ep3-bitch-you-work-for-me.html
sex vedio jd http://teamsterslocal957.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-056773948-lesbian-bdsm-game-with-brunette-mistress-anastasia-pierce.html
hansika motwani porn http://modelacouture.org/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eroteenies.info/xxx-25346831-jada-stevens-and-luna-star-stripteasing-in-the-club-and-giving-a-lap-dance.html
south sexy bf http://planetahobby.ru/eshop//bitrix/redirect.php?goto=https://eroteenies.info/xxx-057943839-hurt-and-humiliated-slave-endures-outdoor-hardcore.html
brazzers xxxx vidios http://agbina-grass.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-930432061-team-handjob-lesson-to-develop-teens-jerking-skil.html
chandler goodwin sex http://mwnsurgery.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-834438288-naughty-european-slut-emily-extrem-showered-with-urine.html
porn hot blacket http://biotech4u.com/redirect.php?link_id=179&link_url=https://eroteenies.info/xxx-163042107-my-dirty-hobby-bangboss-hardcore-arschfick-pov.html
sabeta babe com
Gabriellecyday 2023/02/18(21:34)
tajikitan girl sex http://netfor2.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-1254103111-cuckold-in-the-closet.html
sunny picture bf http://mq4yourlife.eu/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://stripmpegs.net/quickie.html
xxx hd cm http://hotnet.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-41007179-golfing-redhead-milf-in-action.html
3d bestiality shemale http://steensels.net/wp-content/themes/begin44/inc/go.php?url=https://stripmpegs.net/watch-235170526-steamy-pussy-ride-and-doggysfuck-with-missy-maze-and-scott-lyons.html
xxxx video 10man http://bentleybot.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.net/shiny.html
pron saxi vedu. http://thewarriorgames.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-29571606-cougar-fourway.html
xxx hd hindi http://insocio.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-8703108152-large-black-dick-for-sexy-melissa-moore.html
suhak rat xxx http://tesla-apparatus.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-800920066-busty-tattooed-german-in-wild-gangbang.html
saniy line xxxxx http://freightjit.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-8271157121-sexy-brunch-with-hot-black-girl-chanell-heart.html
sax y porn http://szydlowiecpowiat.pl/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripmpegs.net/watch-27577760-mature-vilma-has-her-pussy-properly-gyno-checked-at-gyno-office.html
fat porn iran http://docspalace.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-6054106021-double-penetration-for-pawg-brunette-casting.html
video me sex http://teleaspe.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://stripmpegs.net/watch-442345558-barbara-bieber-gets-pussy-rammed-after-fitness-class.html
brett rossi gangbang http://images.google.tg/url?q=https://stripmpegs.net/bicycle.html
sixxxx vedo school http://plyostrong.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://stripmpegs.net/watch-3408106115-spizoo-teen-anna-morna-is-punished-by-a-big-dick-big-boot.html
मराठी बीपी वीडियो http://orozcoclothing.co/jump.php?goto=https://stripmpegs.net/watch-630870605-steamy-threesome-with-lacie-james-britney-young-and-will-powers.html
sambreen fucked by http://jaga.or.kr/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.net/mature-bbw.html
sxc xx viodo http://nastroim.computer/bitrix/rk.php?goto=https://stripmpegs.net/watch-397245737-hana-feels-the-pressure-when-fucking-two-males.html
सेकसि बिडिवाय 2019 http://pro-tv.biz/bitrix/rk.php?goto=https://stripmpegs.net/watch-565470702-white-fluffy-hoe-amber-peach-takes-ride-on-a-black-cock.html
xxuxx sex videos http://easymarketonline.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripmpegs.net/watch-057635049-busty-uk-blonde-bangs-in-fake-taxi.html
hd sister porno http://datbusinessservices.com/shared/partnercookie?k=gort&url=https://stripmpegs.net/watch-62525393-sexy-balloon-popping-part-5.html
zxx download video
Fionaexism 2023/02/18(21:09)
abg malay sex http://oldparts.pro/bitrix/rk.php?goto=https://stripvidz.info/vd-1852116127-patricia-nude-yoga-in-my-kitchen-eurocoeds.html
www.xnx vidoe com http://daneshnews.com/api/articles/v0/forwardurl.php?id=2586&url=https://stripvidz.info/adultery.html
czech couple 19 http://ignmax.com/wp/wp-content/plugins/phpl/redirect.php?url=https://stripvidz.info/vd-40182459-nubilefilms-cum-in-dido-angels-mouth.html
fak in bhabhi http://cnevada.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripvidz.info/vd-7719153342-fucking-the-squirting-step-sisters.html
xxx fat wwe http://guyanababoo.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-9998134386-striped-socks-slut.html
xxnx sexy hd http://transmeb.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-102215989-four-teen-lesbians-in-costumes-fuck.html
xxx kala bp http://sophiavalverde.com/blog/wp-content/themes/begin44/inc/go.php?url=https://stripvidz.info/vd-068827025-funny-pink-minxxx-with-small-boobs.html
sexi nangi film http://modelballon.be/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://stripvidz.info/vd-237139683-enjoyable-darling-charms-stud-with-her-jock-riding.html
bf chut pictures http://beomgyu.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-951433663-nasty-floozy-cums-from-nonstop-dickriding-act.html
sex video doubles http://mansoftsystems.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripvidz.info/vd-2947158339-busty-dylan-vox-blows-so-good.html
4munite black redwab http://main.demos.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-896439670-hottie-is-creating-waves-of-joy-with-her-blowjob.html
brazzer tits sucking http://pinksheet.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-931746604-sexy-teen-enjoying-doggy-style-sex.html
एरियल विंटर xxx http://anitashop.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-302272937-hilarious-korean-whore-rides-a-cock-as-if-its-her-last-day.html
fb dog xxx http://lyganuse.ee/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripvidz.info/vd-830578160-beautiful-blonde-babe-crissy-cums-riding-a-big-cock.html
indian sex google http://cleansedair.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripvidz.info/vd-5547174177-horny-adult-video-japanese-best-like-in-your-dreams.html
sexy 4k videos http://qualitysolarsystem.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-52667808-buxom-kendall-karson-and-bigassed-aj-applegate-show-us-their-goods.html
sybil stallone solo http://law-l.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripvidz.info/vd-538665037-curvy-mom-blows-a-cock-and-gets-anallized-in-pov.html
porn video synilion http://patria.co.id/cgi-bin/out.cgi?id=EmmavL&url=https://stripvidz.info/kitchen.html
sani lalni xxx http://louisemarshall.com/follow.asp?url=https://stripvidz.info/vd-529669113-nicolette-shea-serves-the-big-cock-till-it-cums-in-her-mouth.html
plusone8 sunny leone http://olfi.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-710853939-pink-wet-crack-receives-drilled-hard.html
digitalis xxx videos
Jesseanago 2023/02/18(21:09)
awek arab lucah http://www.garnecshop.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H3y5%20desi%20fatty%20aunty
xxx full teen http://ts5.com/engine/go.php?url=https://hardindianvideos.info/moo%206rF%20sexy%20and%20hot%20cute%20bhabi%20indain%20porn%20video
sex mizo vidoes http://nizhnij-novgorod.kimmi-shop.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Hlvg%20unsatisfied%20mature%20chasmish%20wet%20pussy%20fingering
xxx of bbc http://maddyedwards.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Pi%20desi%20sex%20scandal%20mms%20clip%20of%20village%20housewife%20fucked%20by%20nextdoor%20neighbor
soft girl sex http://theglasshousegoa.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20eVT%20desi%20village%20girl%20fucking%20with%20her%20bf
xnxx hd vidio http://29school.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20Foy%20indian%20saree%20xxx%20video
बीयेफ डीडीयोबीहार सेसि http://alidada-express.com/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Tqd%20village%20bhabhi%20s%20outdoor%20sex%20with%20her%20neighbor
www.xxx moving com http://cestestsites.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201Ex%20punjabi%20girl%20blowjob%20to%20boyfriend
gootporn very hot http://elseminar.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Af%20indian%20porn%20videos%20of%20village%20bhabhi%20fucked%20by%20neighbor%20on%20floor
kinal xxx hot http://scoregym.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://hardindianvideos.info/moo%206o9%20bangla%20college%20girl%20having%20sex%20with%20lover
switzerland sexy video http://sunshineshabby.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hardindianvideos.info/moo%20meD%20dildos%20and%20cock%20sucking%20for%20this%20indian%20babe
kamsutra xxx hd http://thelabelstack.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20wb%20indian%20sex%20scandal%20mms%20clip%20of%20desi%20bhabhi%20fucked%20by%20driver
incesy familiy rusi http://nutrisystemturbo.us/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201SV%20sexy%20hairy%20indian%20tamil%20teen%20takes%20shower%20after%20hardcore%20sex
amazing sex videos http://robertsonfamily.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HGI%20tamil%20wife%20make%20hard%20porn
xx sonali cable http://babyblaise.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%202jL%20indian%20couple%20caught%20fucking%20in%20forest
phonics mari sexy http://planeters.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://hardindianvideos.info/moo%20DhV%20odisha%20ki%20maid%20se%20home%20owner%20ki%20sexy%20chudai%20video
sistar xxx videos http://efti.tv/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hardindianvideos.info/moo%20BDh%20indian%20teen%20girl%20first%20time%20porn%20movie%20with%20bf
सैकस बीपी पिचर http://solgeo.it/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20fio%20indian%20web%20series%20hot
vuclip sex xxx http://klarapousette.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hardindianvideos.info/moo%20tMO%20desi%20maid%20first%20time%20masturbate%20on%20cam%20with%20hard%20moaning
www sex xxx.vidos http://funnelarchitect.com/out.php?url=https://hardindianvideos.info/moo%204w3%20punjabi%20bhabhi%20pleasures%20devar%20with%20incest%20oral%20sex
masatoshi kuroda porn
HelenScubs 2023/02/18(20:11)
saxi 3gp video http://agbina-compo.ru/bitrix/rk.php?goto=https://eromoms.info/wife-in-homemade.html
amma soothu xxx http://importantopinion.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-181062509-phat-black-booty-of-sydnee-capri-shakes-on-huge-black-dick.html
xvideos old man http://narolaon.com/blog/wp-content/themes/delicate/gotourl.php?url=https://eromoms.info/movie-151392053-nice-and-slow-bondage-cock-xxx-one-of-the-first-things-you-will.html
xxx videoचिरीया а¤а¤°а¤•аҐЂ http://kznvodokanal.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-379852040-monique-woods-malena-and-vinny-star-in-3way-fuckfest.html
www.xxxx video download.com http://nikeblazerstoday.com/go.php?url=https://eromoms.info/movie-102160245-gorgeous-japanese-beauty-maria-ozawa-has-awesome-boobies.html
rajwep sni lon http://returnurl.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-276834158-horny-tattooed-babe-shakes-her-sexy-booty-on-webam.html
3rat desi pron http://masanconsumer.com/bitrix/redirect.php?goto=https://eromoms.info/movie-456860236-bulky-cock-cums-in-michelle-avanti-elastic-ass.html
poran video dowanlod http://playerz.org/__media__/js/netsoltrademark.php?d=eromoms.info/movie-7591160258-sensual-seduction-or-unforgettable-sex-fun-with-mouth-watering-milf-alix-lynx.html
porne villege giles http://sugarpartyrental.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-593022454-stunning-latina-webcam-girl-has-talents.html
hd foking video http://qlobal-change.blogspot.com/away.php?s=https://eromoms.info/movie-23861105-amateur-housewife-gets-gangbanged.html
brazee sex com http://www.burnet.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-566958707-aaliyah-love-having-hot-interracial-lesbian-sex.html
3x bf school http://miltondias.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://eromoms.info/movie-597122674-two-slaves-cbt-and-ballbusting.html
krissy lynn latest http://kambank.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-470314690-young-babe-creates-wild-tremors-with-explicit-oral.html
six video xnxx http://fnct.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-898240489-hot-black-hair-asian-slut-sucking-and-fucking-big-dick.html
wwxx hot com http://icprs.org/wp/wp-content/themes/evidens-dark/redir.php?u=https://eromoms.info/movie-162040180-blonde-spinner-emma-hix-awesome-3some-fuck.html
publik foot slave http://bac91.de/wp/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/movie-950368926-amateur-busty-milf-having-sexy-time-in-the-pick-up-van.html
redwap hd pantai https://www.google.com.qa/url?q=https://eromoms.info/movie-718130671-leslie-takes-a-bath-wearing-nylon-stockings.html
tamil slim girlsxnxxx http://kunyangfangshui.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eromoms.info/basement.html
mallu cam sexs http://shire.eu/click?u=https://eromoms.info/movie-328620204-busty-fat-grandmas-vs-young-girls.html
brazzres video com http://kefiskitchenandcoffee.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-0190124161-skunk-hair-babe-blows-a-bbc.html
www.com.waflop sex video
DouglasRet 2023/02/18(18:24)
xxx move 18 http://imd.bizbi.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+xUK+indian+horny+teen+girl+self+made+mms+scandal+clip+for+classmate.html
xporn sunny leone http://fireplacedoctorstore.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+हिंदुस्तानी+पोर्न+मूवीज.html
jggal fuck video http://rimenca.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+bug+ass+fucking.html
sunnyleone sexy vedio http://cheapticekts.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Se7i+stop+bhabhi+real+fuck+of+full+video+desi+bhabhi+priya+bhabhi+devar+bhabhi.html
punjabi x blue http://auto-hausser.de/wp-content/themes/eatery/nav.php?-Menu-=https://wowindianporn.mobi/seacrh+in+muslim.html
sex warda charloumenti http://lgdj.org/engine/go.php?url=https://wowindianporn.mobi/vdz+S1KI+big+ass+wife+ass+fucking.html
hot sexy sistr http://time4emotions.de/redirect.php?property_id=27796&website=https://wowindianporn.mobi/seacrh+brother+sex.html
tamilnadu student sex http://catalysis.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+harshita.html
nolywood sex video.com http://2345.cn/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://wowindianporn.mobi/vdz+g60+indian+teens+amateur+sex.html
mp4 ai uehara http://windkraft.com.ua/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/seacrh+accidental.html
open hot xxx http://cognitraxtouch.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+cant.html
porimol sex video http://brfrosenhaga.se/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://wowindianporn.mobi/seacrh+indian+chat.html
xxx fat xxc http://icprs.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/seacrh+girls+masturbating.html
reb wap com http://sabenautochevrolettijuca.com.br/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://wowindianporn.mobi/vdz+YIC+skinny+small+tit+babe+boned+in+all+holes.html
hot boobs sey http://teachingaboutreligion.org/engine/redirect.php?url=https://wowindianporn.mobi/vdz+B0N+masturbation+video+of+hindi+tv+actress.html
xxx waptrik video.com http://4girls.news/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+S6vB+indian+riding+with+loud+moaning+full+nude+xxx+video+with+bengali+boudi.html
mp3 porn vidio http://pony-visa.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+4qN+indian+desi+housewife+tied+up+gang+banged+and+fucked+with+a+cucumber+in+ny.html
grandpa facial compilation http://yanino-1.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S0Q4+indian+girl+wants+her+feet+and+toes+covered+in+cum+as+she+gives+your+dick+a+footjob.html
xxx sapna new http://mail.lira.kiev.ua/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+B5n+bombay-talkies.html
hdxxx abg korea http://jizzes.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://wowindianporn.mobi/seacrh+indian+cock.html
18 year xxx.video
Ericfex 2023/02/18(17:13)
xxx videos dnld http://micros.su/bitrix/rk.php?goto=https://vegasmpegs.com/play-7326132354-skinny-teen-fucks-a-fat-dude.html
singer cher porn http://grabwhitespace.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/boobs.html
xxx video nigu http://jav1080hd.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.com/play-881244654-sweet-hottie-amina-allure-having-a-huge-dick-for-pleasure.html
girl seduces boy http://thapakamal.com.np/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.com/play-515066205-nicoles-real-naughty.html
bangali0 xxx video http://zerenle.com/ad_redirect.asp?url=https://vegasmpegs.com/play-990141753-blindfolded-teen-ready-to-fuck-her-mistress.html
mom hd open http://evil-code.com/site/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.com/play-273259175-hot-brunette-adria-prank-gia-paige-with-a-panty-raid-in-her-room.html
sekasi xxxx vidio http://asdvelina.com/logout.jsp?returnurl=https://vegasmpegs.com/play-73701206-feet-sex-in-stockings.html
beeg sister alone http://t-jec.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-879066281-independence-day-college-party-quickly-turns-into-wild-sex-orgy.html
cloe celestine porn http://economstroy.by/bitrix/redirect.php?goto=https://vegasmpegs.com/caucasian.html
videocasting bugil indonesiahd http://offercollector.com/?setlanguage=en&returnUrl=https://vegasmpegs.com/play-044179254-handsome-macho-wants-to-have-a-piece-of-delicious-pussy-pie-of-shy-love.html
blue vedio downlod http://titanopt.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-056032787-blonde-has-2-huge-ombfun-vibe-on-her-pussy-make-her-moan-even-more.html
sax romans xxx http://100estresse.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-706547558-big-boobs-masseuse-fucked-by-her-client-after-massage.html
xxx videos diwn http://jbbar.or.kr/site/language/swaplang/1/?redirect=https://vegasmpegs.com/play-03045672-bound-japanese-babe-gets-her-hairy-cunt-creamed.html
indiangf videos com http://yuzhno-sahalinsk.rigbi.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-681579705-busty-aletta-ocean-rides-the-dick-and-gets-rammed-hard-from-behind.html
tushy romantic sex http://fajjflsfs.kazakh.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-974355368-asian-babe-mika-tan-gets-banged-by-long-black-dong.html
angie lynx casting http://mentorsme.co.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.com/play-82274398-rough-deepthroat-sessions-in-jail.html
susu 3x video http://en.baltlease.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-305364821-good-looking-18-year-old-teen-fucked-wildly-and-facialized.html
ट विंकल pornstar http://jameshubbardmarketing.co.uk/jump_ext_link.php?link=https://vegasmpegs.com/play-600821099-masseuse-demonstrates-gazoo-and-enhanced-wobblers.html
xxx raping style http://verbo-connect.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-349515458-burningangel-blackzilla-fucks-emo-punk-chick.html
redwap xx jpang http://ledwindow.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-939560177-arabian-style-sex-with-sexy-belly-dancer-tory-lane.html
chandani sex bf
DonaldShibe 2023/02/18(17:06)
blackman sex hd http://tappancsvilag.hu/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/seacrh_artistic.html
telenor ka sex http://stage.technorosst.com/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_pegging.html
oral sex xvideo2 http://happychildrenhappyfamilies.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_long_time.html
xxx sex videopussy http://lendingstat.com/interx/tracker?op=click&id=995.1e0d&url=https://privateindianmovies.net/to_LpGM_indian_mama_sex_with_his_teen_son_in_kitchen_and_ottoman.html
mom san com http://equinoxgov.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_fixed.html
सैकसीविड ीयोमारवाड ी http://kosino.mossport.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_kk3_bangladesi_nude_sex_chat_video_with_her_lover.html
sex film bagdogra http://electro2.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_sex_education.html
xxx video jabdsthi http://smileup.net/site/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/seacrh_big_desi.html
yui azusa porn http://servecake.com/ccir/wp-content/themes/Grimag/go.php?https://privateindianmovies.net/seacrh_affair_wife.html
sister fu xnxx http://ww.pbprog.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_83D_sexy_indian_teen_stripping_clothes.html
deshi bad masti http://5koles.me/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_snapchat.html
kotha hd xxx http://xn--80aplcdt0a.xn--90ais/bitrix/rk.php?goto=https://privateindianmovies.net/to_ui0_indian_big_boobs_bhabhi_hardcore_bollywood_sex_with_lover.html
park sex desi http://reyeslutes.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_fiance.html
big anthy sex http://systemsmatter.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/seacrh_bihari.html
skiny sex video http://cpnoin.or.kr/out?url=https://privateindianmovies.net/to_L3t_brand_new_porn_movies_of_delhi_desi_couple.html
segal sex vedio http://bukvarius.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_age_play.html
paron saxe video http://awvcom.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_asian_blowjob.html
fat boy xxx http://pillery.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/to_L0XR_desi_sex_mms_teen_sister_stripping_clothes_for_her_brother_in_the_forest.html
xxxse videofull hd http://mymvy.com/go.php?url=https://privateindianmovies.net/to_KOn_pornika_bhabhi_gets_banged_in_doggy_style.html
neeta puri nude http://lowallergyinfantmilk.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_xGU_andhra_cheating_wife_enjoys_outdoor_sex_with_neighbor_lover.html
www toy sex
EmmaBog 2023/02/18(16:28)
amita singh xxx http://digisrl.com/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.info/video-376316856-mom-lesbian-milf-seduces-blonde-girlfriend.html
xxx japannes croot http://skateslalom.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmovs.info/video-139850028-snowballing-hotties.html
b.f new english. http://eqvator.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-060837768-gf-deepthroats-to-test-out-new-camera.html
indian randi pussy http://actualhouse.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-822013632-meeting-in-a-hotel-room-with-her-mate-bella-tries-to-satisfy-her-sexual-hunger.html
sir and studentxnxx http://90westlogistics.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-343661223-big-breasted-italian-cutie-gets-her-big-booty-smashed-hard.html
americaporn xxx videos http://gammonslaw.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-457444404-andrea-webcam-masturbating-on-42cam.html
300 mb porn http://pet4you.at/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.info/video-1081171128-tie-me-up-please-part-2.html
xxx onlin porn http://odessa.prostitutki-red.com/bitrix/redirect.php?goto=https://vegasmovs.info/video-247442400-hot-big-ass-babe-sucks-and-rides-big-dildo.html
hostal girl fingring http://attorneyelizabeth.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-232446303-old-spunkers-bbw-and-old-man-fucks-young-ebony-first-time-minnie.html
3xx sexi video http://cardmarketplace.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-724020252-kira-queen-and-grace-joy-3way-for-cash.html
hd sex 18di http://fitpremix.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-7578137181-flexible-redhead-stretching.html
desi women xvideos http://murmansk.voobrajulya.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-817531869-beautiful-teen-annika-nailed-by-big-dick.html
boss panis blojob http://storagefoundation.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-114260949-euro-teen-masturbation-hd-satisfying-my-step-mom.html
xxx vido paly http://sl-conseil.com/jump.php?goto=https://vegasmovs.info/video-4560121428-rose-rought-teen-fetish-fuck-presented-by-tamed-teens.html
www.sex moving com http://www.pabeppe.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-922236825-teen-lesbians-sexy-and-hardcore-anal-fisting.html
india versus xx http://lkitt.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-755928891-horny-busty-babe-jacky-joy-loves-getting-slammed.html
hiehi video xxx http://waxnew.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.info/video-543263178-kinky-black-cocks-fuck-hillary-scott-in-the-pussy-and-butt.html
crystal mcbootay porn http://juicetours.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://vegasmovs.info/video-135838722-sweetheart-is-hungry-for-penis-after-dildo-play.html
а°№а°їа°‚а°¦а±Ђ а°¬а°їа°Ћа°« а°¬а°їа°Ћа°« http://dynamicstutorial.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.info/video-573360540-curly-haired-teen-with-small-tits-smashed-on-massage-table.html
new bf vi http://raskurben.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-723444444-old-man-licking-pussy-unfortunately-paul-is-more-interested-in-his.html
school wark xxx
JackRaift 2023/02/18(16:20)
kartun x video http://23avenue.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-966755731-purexxxfilms-cute-girl-loves-eating-cum.html
chodne xxx video http://fasciststate.us/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-825799611-ugly-korean-tia-ling-gets-treated-rough-in-bdsm-way.html
femlly 4k porn http://lakewoodforeclosure.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-81491439-asian-milf-flight-attendant-rammed-in-ass.html
hotty sister sex http://geekmeart.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.info/xxx-2727132792-lovely-slut-loves-it-all.html
bf hindi gavran http://jadajackson.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-832971679-aspen-ora-anally-rides-cock-reverse-cowgirl-style.html
xxx saxiy vido http://tootlee.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-6042170730-strip-pool-game-winner-gets-to-take-the-loser.html
sexcey video hd http://hotelakbulut.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://erovoyeurism.info/xxx-929293746-handsome-macho-wants-to-have-a-piece-of-delicious-pussy-pie-of-shy-love.html
karleen sexy video http://travelexpress.com.pl/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://erovoyeurism.info/xxx-771776034-dude-is-totally-mesmerized-by-women-jock-riding.html
7cm sex videos http://arkansassodandturf.net/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erovoyeurism.info/xxx-28902879-kinky-mom-watching-her-daughter-getting-hard-fucked-in-her-pussy.html
donna brizuela nudes http://xn----7sbbr4aa2bbjh.xn--p1ai/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-109717071-wellendowed-brunette-jerks-the-candy-off.html
ஆண டி sex http://bolamas.com/u/15007/839/7593/11704_0/4a0ff/?url=https://erovoyeurism.info/xxx-4855114493-kotori-19-years-old.html
galfered xxx video http://ntgt.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-1100175416-brazilian-perfect-milf.html
school bus fuking http://http://lena.mk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-561193719-voracious-brunette-hoochie-getting-her-butt-hole-gaped.html
www.suunyluan saxxxxxx videos http://markodesign.net/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-326369563-boss-daddy-screwing-bambi-brooks-pussy.html
xxx 16 baby http://tarabursey.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.info/xxx-874332865-young-blonde-with-groupsex.html
kelly bruk hdsex http://www.ok-center.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-320568699-ebony-hotties-having-hot-lesbian-action-on-couch.html
15 shal xxx http://peoplespodcast.com/engine/track.php?url=https://erovoyeurism.info/xxx-9294113459-oiled-up-race-queen-gets-screwed-hard-and-facial.html
boobs feeding huspand http://longdrugstores.us/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-473336525-andreas-mature-hot-waxing-nightmare-and-amateur.html
bangla saxci video http://danielclements.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erovoyeurism.info/xxx-504538322-chained-busty-sub-banged-on-the-floor.html
xxx full pic http://moteaco.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovoyeurism.info/xxx-80832343-a-secretary-gets-fucked-by-her-coworker-then-by-her-boss.html
sexy wwcam indean
Dianamot 2023/02/18(15:14)
sex video oornhud http://videopraktika.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/etn/car%20sex/
siliping sex hindivideo http://gillianorourke.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindi6.pro/to/xVg/indian%20teen%20sucking%20cock%20point%20of%20view/
sunny leone niple http://cosma.nl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/r73V/indian%20dhongi%20baba%20fucking%20bhabhi%20hot%20hindi%20sex/
नेपाल हॉट बीएफ http://airlayer-boat.ru/bitrix/rk.php?goto=https://hindi6.pro/to/IJM/indian%20mom%20sex%20video%20of%20a%20man%20sucking%20a%20cunt/
mai khalil sex http://kauaitravelvideos.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/lVt/indian%20porn%20babe%20priya%20rai%20in%20strip%20club/
tamil cheating fuck.com http://extra-furnitura.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rVie/assamese%20wife%20boobs%20sucking%20and%20fucking/
sexy odia video http://famous-trend.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/to/TBD/beautiful%20assamese%20babe%20showing%20her%20pussy/
gemini tv sex http://cndtr.com/links/out.asp?url=https://hindi6.pro/to/rmad/bhabhi%20ass%20fucking/
xxx bay 2018 http://pipe.eu/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/Nee/young%20house%20wife%20enjoys%20sex%20with%20husband%20on%20the%20kitchen%20floor/
sex bangla mp3 http://newlevelsocks.com/bitrix/rk.php?goto=https://hindi6.pro/to/rTz1/awishy%20leaked%20videocall%20re%20up/
जैकलीन xxx वीडियो http://dreamscape-design.co.uk/engine/track.php?url=https://hindi6.pro/mv/girl/
rusian sex pron http://cropindex.com/wp/wp-content/themes/begin44/inc/go.php?url=https://hindi6.pro/to/rQOM/rai%20uncut%20navel%20saree%20without%20watermark%20naari%20nandini%20nayek%20saree%20lover%20navel%20show%20ho/
new teen only.com http://toolshop.rs/engine/track.php?url=https://hindi6.pro/to/rzQW/a%20girl%20who%20looks%20like%20an%20indian%20actress%20gets%20naked/
png koap pics http://horse-dv.ru/bitrix/rk.php?goto=https://hindi6.pro/to/hbz/desi-porn-sex-clip-of-young-cam-couple-foreplay-mms/
x hd girl http://cedarcreekwa.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://hindi6.pro/to/r5p/desi%20village%20gays%20roadside%20fun/
actress xxxx videos http://bigquant.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://hindi6.pro/to/oUr/mallu%20auntie%208217%20s%20naughtiness%20begins%20with%20neighbor/
xxx sani liaan http://davidpopoola.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rm0s/tamil%20couples%20affair%20sex/
sexy badseet xxx http://carolinaeverything.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/6MC/requesting%20sexy%20punjabi%20girl%20for%20blowjob/
bang baros bf http://amgpgu.ru/bitrix/rk.php?goto=https://hindi6.pro/to/YMY/cute%20girl%20wearing%20salwar%20after%20fucking%20session/
indian nauty aunty http://thestylingiron.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/o/desi%20indian%20girl%20chatting%20with%20lover%20flaunts%20sexy%20boobs/
threesomegroup
JefferySon 2023/02/18(15:13)
boruto hentia http://aspenaerogels.de/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/gx/c38_little_mermaid_henshuubu_studio_7_various_kuu_nyang_various/
corruption of champions transformation score https://images.google.com/url?q=https://www.hentaimage.net/ga/Ysm/nilitsu_haihan_nilitsu_ookami_san_ookami_san_ni_naru_ookami_san_to_shichinin_no_nakama_tachi/
test of faith derpixion http://catatan-maba.com/engine/track.php?url=https://www.hentaimage.net/ga/lud/shota_scratch_28_kara_age_milk_kara_age_milk_osana_shota_english_shotachan/
relife hentai http://anapa.rea.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/BTU/c85_tear_drop_tsuina_invisible_2_to_heart_english_smdc/
lucoa kobayashi http://bitrix.adlr.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/nDS/c93_tuzi_laoda_sayika_nero_to_kimochi_ii_koto_shiyou_fategrand_order_english_kurootn/
muramata hentai http://travelexpress.com.pl/go.php?url=https://www.hentaimage.net/ga/ofH/doronuma_kyoudai_red_rum_futa_ona_daigoshou_a_certain_futanari_girl_s_masturbation_diary_ch_5_futaona_5_english_2d_market_com_decensored_digital/
critical role porn http://h2owaternetwerk.nl/redirect.aspx?id=17816&url=https://www.hentaimage.net/ga/7p2/ootsuki_wataru_kuroinu_kedakaki_seijo_wa_hakudaku_ni_somaru_the_comic_chapters_1_5_english_kizlan_digital/
huniepop 2 images http://sionbox.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.hentaimage.net/ga/G1d/1or8_minokichi_rakugaki_manga_matome_bon_duel_masters_vs_digital/
hugothetroll http://flashmenufactory.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.hentaimage.net/parody/historys_strongest_disciple_kenichi/
shigure kenichi http://cetefin.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hentaimage.net/ga/5WEt/memoria_90s/
tsuki uzaki hentai http://xn--80aabfyiwncbadft6kzb4b.xn--p1ai/bitrix/rk.php?goto=https://www.hentaimage.net/artist/nozarashi_satoru/
ranni handjob http://bronzehero.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.hentaimage.net/ga/kyD/ryo_oishii_oniku_no_meshiagarikata_how_to_eat_delicious_meat_english_maipantsu_dark_mac/
one piece porn pics http://systemsshare.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hentaimage.net/character/kisara_nanjou/
nhentai tits http://hotel-sube.com/engine/link.php?url=https://www.hentaimage.net/ga/5cGT/c66_ga_fake_tajima_yasue_futatsume_precure_the_second_precure_futari_wa_pretty_cure_english_ehcove/
tail plug hentai http://bjsyjzlw.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hentaimage.net/ga/erN/barbaroi_no_sato_ryuuka_ryou_hadashi_no_vampire_3_vampire_princess_miyu/
konno tohiro danbooru http://100k.com.pl/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.hentaimage.net/ga/cRo/c83_gokusaishiki_aya_shachou_forbidden_fruit_the_idolmster_english/
[yeye] love plus – takane manaka cosplay http://coloringindia.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/84G/comic_grape_vol_23_digital/
lopunny xxx http://alphasys.net/wp/wp-content/themes/prostore/go.php?https://www.hentaimage.net/character/cleric/
ghost in the shell tits http://szhlds.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.hentaimage.net/ga/fUp/c85_hanzai_tengoku_hasei_agana_kanmusu_h_colle_%E2%96%A0_shimakaze_to_kongou_no_baai_%E2%96%A0_kantai_collection/
yuzuha ougi http://somervilleweeddelivery.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/parody/fate_zero/
sil pec bf
DestinyHem 2023/02/18(14:07)
xxx video dakad http://sfor.eu/wp/wp-content/redirect.php?type=website&id=352113&site=https://freshindianporn.net/moo/Atkp/i-met-a-stranger-on-vacation-and-brought-him-back-to-get-hot-pleasure
sonakshi sinha facking http://armmebel.gorodarmavir.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/scB/amazing-moment
sleeping step daughter http://formatplus.gift.su/bitrix/rk.php?goto=https://freshindianporn.net/bd/bet
www.brazers hot vedeos http://mybadexperiencewithkennunnlawoffice.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/9jR/my-wife-on-washroom-nude-show
english.com sex movie http://grand-vostok.ru/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://freshindianporn.net/bd/हॉट-सेक्स-गेम
laedy boy sex http://www.lubluokna.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/pQ/fucking-ass-with-carrot2
xxx vedio downlode http://americanleathercompany.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/mature-4-some
redwap only girls http://frommilano.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/hj9/desi-village-bhabi-nice-fucking
tina amazon porn http://cdupp.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/NtX/first-time-handjob-given-by-an-exotic-dark-eyed-girl
harir fussy hd.com http://www.handmadeinmontana.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/another
redwapnet reped sexs http://medicalobserver.com.au/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://freshindianporn.net/moo/ANim/part-2-indian-hottest-bhabhi-hardcore-sex-video
creative sex video http://yaroslavl.favorite-models.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/cumload
rajasthani bhabhi sex http://evro.kr/engine/api/go.php?go=https://freshindianporn.net/moo/AnsD/indian-porn-video-of-desi-bhabhi-devar-hardcore-fuck
sex 2fathar 2dotar http://www.agalarovestate.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/cock-hungry-mom
ichiki crem pie http://sites-pour-parier-en-ligne.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freshindianporn.net/bd/before
pela peli wala http://xn---96-5cdfeocgda3ag3b1afk60a.xn--p1ai/bitrix/redirect.php?goto=https://freshindianporn.net/bd/desi-bbw
xxx videos niew http://atsnx.com/Queue/Index?url=https://freshindianporn.net/bd/blackmail
akira rita 1080p http://www.miele-shop.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/japanese-sex
red tube rep http://www.sas.by/bitrix/redirect.php?goto=https://freshindianporn.net/moo/wmB/aaj-phir-tumpe-xxx-bollywood-porn
pollachi sey videos http://tamiya-shop.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/R6/hot-indian-aunty
sexi wwx com
Elijahroott 2023/02/18(13:53)
www xxx voies http://tehnarium.sstu.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-188734742-tushyraw-ella-hughes-accepts-only-the-biggest-cocks-in-her-ass.html
fuck vidio hd http://sungsimeng.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://sexotube2.info/play-459136310-two-cute-teens-undressing-and-fingering-on-cam.html
nangi sexy angreji http://bannersex.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-544041025-teen-tongue-blowjob-a-tip-for-the-waitress.html
open chuda video http://mspro.su/bitrix/rk.php?goto=https://sexotube2.info/play-177145741-brunette-babe-bonnie-rotten-fucking-ass.html
thailand vargin fuck http://saona-explorer.com/wp-content/themes/Grimag/go.php?https://sexotube2.info/play-838133416-darling-is-having-enjoyment-from-fellows-choad.html
jabarjasti police sex http://x2o.eu/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://sexotube2.info/play-3510126309-adira-allure-the-two-indulge-in-a-heated-sexual-encounter-right-on-her-work-desk.html
xcxx 18 sxee http://fauna.us/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://sexotube2.info/play-56258863-great-mothers-day-present.html
www.red was com http://heartlandchampionship.co.nz/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sexotube2.info/play-590038499-slutty-busty-alison-tyler-likes-anal-sex.html
kajals xxxx wallpapers http://gbg1998.de/out.html?id=onepiece&go=https://sexotube2.info/play-793554560-young-blonde-babe-cum-facial-first-interracial-sex.html
video son porn http://shop.tkbaikalaqua.com/bitrix/redirect.php?goto=https://sexotube2.info/play-812325944-hot-big-boobs-woman-pawns-twat-for-a-plane-ticket-back-home.html
courtney tayler footjob http://globalitnetworks.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-376720721-punishing-myself-with-a-painful-ass-spanking.html
garna xxx girls http://picturephone.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-476029184-jerking-off-teens-dads-friends-isnt-a-big-deal.html
chinese bfsexy video http://xn--80ahsashmne8a.xn--p1ai/bitrix/redirect.php?goto=https://sexotube2.info/play-430867528-four-horny-older-sluts-work-their-mouths-and-pussies-in-a-hot-mature-orgy.html
hd esx videos http://guanghongsc.com/redir.php?link=https://sexotube2.info/play-225147818-toying-amateur-xxx.html
old xnxxx mobile http://л§ќ.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sexotube2.info/play-1344162180-watch-me-teach-me-strapon-and-fingering-with-busty-slave.html
sex xxx nx http://szshengpu.com/redirect?goto=https://sexotube2.info/play-113514795-milf-double-penetrated-and-facialed.html
sugardaddy fucks teen http://gladiatorguild.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.info/tight.html
saxy vidio daonloding http://babusystems.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-882367260-wild-hot-couple-fucking-on-webcam-for-the-first-time.html
innocent high xnxxhard http://krasnodar.kolesa-darom.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-59775399-yurizan-trying-out-some-austrian-dick.html
tiamli xxx video http://baltboats.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-417246238-mia-malkovas-nice-ass-fucked-in-yoga-pants.html
jaya leha hdsex
Gabriellaprold 2023/02/18(11:57)
king 3gp movi http://classic-furniture.net/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-257110476-mom-brunette-shows-her-man-great-sex.html
desi chut hd http://selfservicenow.biz/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-615168030-two-big-ass-malaysian-chicks-have-no-problem-sharing-dick.html
elephant girl sex http://yousentadickpic.com/cgi-bin/atc/out.cgi?id=164&u=https://vegasmpegs.mobi/too-817319845-big-natural-tits-latina.html
sex videos taill http://metalwind.net/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://vegasmpegs.mobi/too-841418025-young-girl-brandi-came-to-her-naughty-girlfriend-brooklyn-dayne%C3%A2%E2%82%AC%E2%84%A2s-place-and-watched-her-sucking-huge-dick.html
indonesia 7tahun xxxf http://getleadsmedia.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-853516501-18-year-old-teen-with-toys-model-is-over-the-age-of-18.html
kinar xxx rajstahani http://canlin.org/go.php?url=https://vegasmpegs.mobi/boxvan.html
sex18 vi hin http://www.earlystown.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-609638635-naughty-darling-uses-her-mouth-to-heal-boyz-needs.html
babe sex vido http://iisd1.org/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-36568700-quickie-after-a-smoothie.html
xxxss video hd http://andrewbainbridge.co.uk/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.mobi/too-710229611-pierced-loose-pussy-stretching.html
hd nxgx b http://ivokb.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-075915252-therealworkout-horny-housewife-fucks-the-poolboy.html
xxxhd videos downlode http://dw-electro.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-595371987-lacey-duvalle-christina-aguchi-ange-venus-annie-cruz-and-kiwi-ling-fucking-in-lesbo-party.html
cutt chatna xxx http://bachhai.vn/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.mobi/too-981837448-darling-excites-hunk-with-her-weenie-riding.html
x braz com http://mo-pirogovo.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-711874182-gorgeous-angel-rivas-rides-cock-and-dreams-of-cum-load.html
hot ten chodai https://images.google.mk/url?q=https://vegasmpegs.mobi/too-906712689-raunchy-69-action-with-japanese-beauty-suzuka-and-her-horny-lover.html
lokal bangle bf http://dim-raf.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/fumar-incesto-quente-com-a-tia-parte-1.html
mahima सेक स http://toudtschool.be/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://vegasmpegs.mobi/british.html
japan porn nurse http://applan.co.kr/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.mobi/too-913959277-sexy-blonde-gf-kate-england-anal-pounded.html
sex tagalog hot http://airodex.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-419335864-busty-darling-delights-with-her-wild-wang-riding.html
eurotic tv vk http://newsforgreens.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmpegs.mobi/too-317446545-riley-reid-sex-movies-hd.html
x suhagrat video http://soundpia.co.kr/blog/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.mobi/too-537375768-ashey-queen-gets-her-petite-holes-drilled-with-passion.html
bf sexy composer
HunterRah 2023/02/18(11:36)
x sex hx http://www.kiloshemales.com/goto.php?u=https://ganstavideos.com/mov-5199150594-pawg-joi-goddess.html
new xxxxxxx hot http://letitflow.co.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-288624924-chubby-teen-is-very-horny-for-cock.html
mewati bf x http://lx005.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-048745113-bikini-outlaws-scene-1.html
xxx videos bezza http://avto-city.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-642630162-pretty-darling-sizzles-men-dick-with-a-riding.html
mp2 hot sex http://ofisgid.ru/bitrix/redirect.php?goto=https://ganstavideos.com/tricked.html
porn tube rad http://toronnews.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-379968711-yoga-session-by-busty-blond-yoga-teacher.html
xhamster sharing forcely http://bestmaxtech.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-8514196257-rocking-my-stepmoms-rhombus.html
3gpking girl beautiful http://modernteams.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstavideos.com/mov-24554106-a-hot-night-in-south-florida.html
soft boobs sex http://mana-andhra.com/blog/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.com/mov-9869113566-blacked-18-years-old-blonde-with-massive-ass-is-black-cock-only-brooke-benz.html
indian bhbi foking http://marcadolibre.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-190161312-chick-in-an-gripping-solo-action.html
porn video dikhao http://3dteenporn.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-493178325-tight-babe-double-stuffed-by-black-men.html
my girlfriend tonight.com http://surplx.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-455423724-attractive-milf-with-huge-boobs-oiled-up-on-cam-her-tits.html
phone ki bf http://sukiencode.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.com/mov-856440612-making-her-pussy-swollen-with-pump-thrills-honey.html
chain girl fuck http://asasphiladelphia.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-047193015-bbcs-make-women-scream-shake-cum-orgasm-compilation.html
चोदने की सेकसी http://dehui111.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.com/mov-1455145584-rebecca-rainbow-rubs-his-balls-and-watches-him-fuck-arwin-gold-during-3way.html
mp4 big porn http://lesting.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.com/mov-022935585-is-the-day-of-s-m-in-this-swingers-xxx-reality-show.html
michelle yeoh fucking http://livecitizen.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-554699700-chubby-british-sub-drilled-hard-by-maledom.html
bestwap sex video http://news-diary1.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-8299107252-evi-rei-fucks-her-best-friends-man-with-her-big-tits.html
xxx vido feck http://eco-cities.com/site/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.com/vibrator.html
homemade rape mp4 http://steinerbisley.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstavideos.com/mov-3221162565-kotori-19-years-old.html
sleep fucking africa
Gabrielvem 2023/02/18(11:19)
xxcx video bhojpuri http://computer-benutzer.de/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.info/mov-877066623-a-small-tit-ebony-girl-ocean-pearl-sucks-hard-white-cock-and-gets-pussy-fucked.html
xvidia sex com http://camogeek.com/goto.php?goto=https://vegasmpegs.info/missionary.html
saxy videos download http://americanewsradio.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-801376929-dadcrush-stepdaddy-fucking-my-shaved-pussy.html
hq porner com4k http://travelmail-mmt.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-882244269-booty-passion-xxx.html
dasi indian xxx.com http://pel.co.uk/a/partners/link/?id=79&url=https://vegasmpegs.info/mov-620778546-black-cock-rider-alana-play-gets-her-vagina-poked-from-behind.html
xxx सील पेक http://hyundai-truck.by/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-060178977-redhead-slut-riley-shy-greedily-sucks-the-dick-and-gets-her-pussy-eaten.html
xxx videos xx6 http://hum-air.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-520634574-pure-xxx-films-gf-jasmine-jae-has-beautiful-tits.html
sibyl stallone creampie http://atlas-mts.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-513972414-ardent-stripper-asa-akira-gets-her-cunt-fucked-near-the-strip-pole.html
roger federer porn http://yjflex.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.info/mov-773046756-nymph-milf-wants-you-to-use-the-omblive-vibe-to-fuck-her-pussy-good.html
chaina xxxx mom http://camogeek.com/blog/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.info/mov-700330230-hentai-3d-girl-gets-dp.html
xxx w c http://mwathiq.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://vegasmpegs.info/mov-901862703-teen-shoplifter-brooke-bliss-getting-fucked-hard-inside-the-office.html
xvidoes hd full http://detedcu.com/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.info/mov-075126555-fit-black-milf-agrees-to-workout-naked-for-extra-money.html
bust x video http://thewhiskeydistiller.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-3524142231-amateur-meet-blondie-fesser.html
hot anty bf http://bcc360.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://vegasmpegs.info/mov-936228465-uncensored-japanese-amateurs-massager-threesome.html
xxx.com hd cilpek http://xn--1775-43d6bhnkw9q.xn--p1ai/bitrix/rk.php?goto=https://vegasmpegs.info/mov-650044062-brazzers-hot-doctor-brooke-wylde-loves-big-cock.html
www.xxx.saneliyan sex video.com http://bestwelder.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-153562572-big-ass-spanking-and-pussy-fucking.html
download video xxnxx http://ohv.se/out.cgi?id=00281&url=https://vegasmpegs.info/mov-468138222-hard-dick-is-hammering-soaked-pussy-and-wazoo-hole.html
sonny xxxxx hd http://obmanivulcan.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/muscled.html
sexxe vbo mp4 http://ivanovo.academica.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/handjobs.html
silpack xxx vrdio http://uniqueclick.net/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-446220036-gorgeous-latina-takes-off-her-swim-suit-by-the-pool.html
gujarati sex gali
FredaFok 2023/02/18(10:41)
xxxxx video donlod http://sandhams.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.com/play-114163312-busty-tattooed-harlot-bends-her-big-booty-for-hardcore-smashing.html
tebalet xxx vedio http://wcsdpa.com/wp-content/plugins/myredirect/redirect.php?url=https://vegasmpegs.com/assjob.html
story xxx mp4 http://voucherss.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.com/play-3245195126-marion-and-katy-boots-footjob.html
suni lioni fuck http://cp4927.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.com/play-266117214-hardcore-lesbian-scene-with-bridgette-b-and-nika-noir.html
full sexy bp http://saratov.molti-shop.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/biker.html
myan khamn xxx http://jinbas.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.com/play-498870409-young-guy-with-big-dick-feeds-and-rams-milf-pussy-of-nicole-moore.html
blad saxy vidos http://fairy.su/bitrix/rk.php?goto=https://vegasmpegs.com/play-383163864-latino-dude-slams-pussy-of-blonde-bitch-charisma-cappelli.html
ww hd xxxco http://prestaplayers.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmpegs.com/play-961151413-sexy-natasha-propped-up-on-his-pillow.html
mia khalifah hot http://margeluse.ro/blog/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.com/play-688317152-danica-dillon-in-bootclad-toyfuck.html
xnxx yaung girl http://www.airpowerincorporated.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-991932695-horny-college-webcam-babe-masturbate-her-pussy.html
xdesi village videos http://avemarusa.com/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmpegs.com/play-758939330-trimmed-lesbian-teen-pussy-sucking.html
jime xxx videos http://addictiontraining.us/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-410422648-cute-girl-kitty-jane-public-sex-gangbang-blowjobs-with-random-strangers-with-big-dicks.html
ngentot janda kembang http://brandbrush.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-015768755-japanese-milf-mika-asano-switches-over-sex-toy-to-real-cock.html
xxx garl 2014 http://liposuctionsurgeonlosangeles.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.com/play-889444111-pregnant-annys-bedroom-photo-shoot.html
porn xis video http://lk.jumpica.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/shemale-domination.html
btc sexy movies http://100blackparents.org/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.com/play-5941183132-petite-stewardess-bouncing-on-oldmans-cock.html
bangla crying xxx.com http://zjcgs.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/sloppy.html
chodne wali xxx http://getbiotrust.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-796565868-small-party-with-jenna-haze-kirsten-price-alektra-blue-and-jenny-hendrix-turns-into-orgy.html
xxx xxx vedio http://arration.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-339377108-horny-shemale-and-sexy-babe-blow-the-dick-of-young-latino-guy.html
2019 xx वीडियो http://metallbau-kaiser.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.com/play-601121201-18-year-old-sucks-cock-after-cards.html
mr jatt move
DominicPleap 2023/02/18(10:30)
danny xx bf http://convoyfinance.com/bitrix/rk.php?id=70&goto=https://longindiantube.mobi/xxx-doggy-style-penetration
xxxx bf agregi http://abc7ny.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://longindiantube.mobi/mov-PgTf-milf-aunty-fucking-with-young-boy
sul xxx hd http://mordvinsp.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-RxX-slut-sex-with-her-customer-for-the-first-time
panish sult com http://manhattanglass.net/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://longindiantube.mobi/mov-PPf9-hot-big-ass-indian-neighbour-wife-pounded-in-doggy-when-her-husband-is-not-at-home-pov-cocobust6
berzza xxx india http://nalchik.kupibas.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Y62-desi-aunty-so-nice
fak video seniliony http://radmuseumart.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-g8O-nepali-couple-having-sex-in-pokhara-hotel-nepal-sex-tape-full-video-for-sale
mixed incest porn http://mainhardware.co.za/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://longindiantube.mobi/xxx-with-bhabhi
phoolan porn star http://thriftycarsalesreview.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://longindiantube.mobi/mov-PUKr-indian-actress-girl-sex-romance-in-bedroom-sexy-romance-vide
arabic sexe vedios http://wikuki.com/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-squirting-orgasm
marceguzman webcam squirt http://mftcloud.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-tOZ-kozhikkode-vedi-with-boy
xxx राधा बीएफ http://grand-capital.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-PYlG-desi-masala-nri-babe-threesome-oral-sex-action
www.wapdam sexxx vido.com http://snea.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PLMt-odia-sasur-outdoor-fuck-with-sagi-bahu
xxx njden video http://litburg.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://longindiantube.mobi/xxx-small-boobs
eid porn tube http://aromaly.co/site/wp-content/themes/planer/go.php?https://longindiantube.mobi/mov-P9oD-indian-gf-dolly-changing-dressafter-sex
hot esyporn video http://alliancetechnologygrp.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-sex-video
porn napal 50 http://editize.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://longindiantube.mobi/mov-Qg4-indian-masala-movie-1
full telugu beeg http://www.itperfect.com.ua/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-P5br-follando-con-mi-hermanastro-mientras-el-juega-con-su-cel-porno-en-espanol
full poran movi. http://ourgenerationcenter.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-7oG-asian-call-girl-fatimah
sunnyleone hd fucking.com http://cyberbase.net/wp-content/themes/chrome-extensions/includes/download.php?link=https://longindiantube.mobi/xxx-cute-big-boobs
poasto xxx video http://crowderanddarnall.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-f62-indian-woman
xxx video jaghdalpur
Horaceliz 2023/02/18(09:37)
fuking sleeping video http://bebulb.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.info/xxx-500246493-hot-wax-as-foreplay-starring-jenna.html
mia khalifa crying http://www.uksb.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-530979095-curvy-milf-lisa-ann-rides-a-cock-in-the-gym.html
download xxx porno http://floweredbear.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-043076126-reena-sky-scissoring-with-hot-romi-rain.html
russian dog sex http://3cp.us/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-388840150-sleeping-stepdaughter-fucked-by-dad.html
xxx american naughty http://kz.forex.ooo/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-004892799-hot-stepdaughter-tricks-stepdad-to-fuck.html
pov video download http://82mail.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-987652621-hot-blonde-babe-got-doggy-fucked-by-her-man.html
aadivasi porn movies http://yousentadickpic.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-975241168-young-wife-kanon-hasegawa-gets-creampied.html
www 3xxxx com http://rappods.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-790673183-brunette-hottie-sizzle-up-your-day-and-finger-fuck.html
sexual in www.kompoz.me http://tienda-emprendedores.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/anus.html
cute fimesex video http://bikermatch.co.uk/engine/redirect.php?url=https://erovoyeurism.info/xxx-0871127607-cifted-big-naturals-2-her-active-talents.html
musilam xnxxx videos http://itrainingpro.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://erovoyeurism.info/xxx-4399184495-taboo-interracial-bbc-sex.html
odia sex bro http://zuocp.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.info/hungarian.html
sunnoy leaone bf http://plastmasych.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-293189683-sienna-west-observes-guy-eating-her-pussy.html
sax hd quality http://www.crm.ipron.com/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-392390436-lustful-japanese-wench-sayaka-minami-wanks-on-a-bed-with-a-small-vibrator.html
bigboobs yoysporn hd http://leto-prof.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-849119051-busty-blonde-lylith-lavey-teases-and-gives-head.html
veido xxx com http://12xgalleries.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-702773093-2-small-teens-vs-1-cock-in-a-tub.html
ШіЪ©ШіЫЊ Ш®Ш§Ш±Ш¬ЫЊ Ш¬ШЇЫЊШЇ http://dependabletransportation.com/engine/track.php?url=https://erovoyeurism.info/xxx-595921707-tittyattack-big-tittied-teen-fucked-on-camera.html
gangbang bbc creampie http://newenglandusa.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.info/xxx-6482123408-real-amateur-almost-caught-masturbates-at-work-in-public-office.html
teen wtf pass.com http://profyrealtor.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-40731510-chubby-latinas-tribbin-out.html
xxx vidiyo daunlod http://encoredirectpackaging.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-78471819-pierced-pussy-teen-will-take-anything-up-her-ass.html
xxxvideo fash time
Henrymag 2023/02/18(07:27)
fucked the pussy http://instanttrek.com/ciderbook/go.php?url=https://erohardcore.info/tube-1440105288-lenna-lux-sucks-blowjobs-n%E2%80%99-boats-with-her-friend%E2%80%99s-brother.html
fingear sex vedio http://medicalhc.com/blog/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-754650409-3d-big-titted-teens-got-sperm.html
manipuri thu naba http://almaty.scopula.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-898430185-geile-deutsche-amateur-teens-compilation.html
koren fuck movie http://illumier.com/scripts/click.php?ref_id=nichol54&desturl=https://erohardcore.info/tube-244630584-hot-lady-is-truly-good-at-sucking-hard-peckers.html
21trem sex video http://manitobapower.com/r?url=https://erohardcore.info/tube-498850823-alix-lynx-young-milf-gets-an-screaming-orgasm.html
xxx desi girl2019 http://caribbean.be/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-436320099-chubby-amateur-babe-riding-his-cock.html
style shylez pussy http://filmoteca.ro/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erohardcore.info/tube-7382109268-realitykings-money-talks-esmi-lee-jmac-kiara-knight-co.html
sex aur angaar http://deletemypast.com/engine/link.php?url=https://erohardcore.info/tube-470880413-fuckable-ricki-white-enjoys-ebony-fuck-buddy.html
incest porn asia http://divnschool7412.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-578630425-titty-creampies-06-amy-anderssen-ava-addams-summer-brielle-lylith-lavey-kevin-moore.html
oh yes momiy http://bdbookstore.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-658230359-wcp-club-gorgeous-ebony-petite-teen.html
nri bhabhi fuck http://domfialki.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-564260812-teen-with-gorgeous-body-is-showered-in-the-shower-on-webcam.html
बालवीर videos xxx http://webtranslationservices.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-936920344-teen-lesbian-babes-at-play.html
xxx video suiti http://melotea.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erohardcore.info/tube-534230316-lesbian-girl-experiences-with-chocolatehole-toys.html
badmasti.com xx video http://toro-russia.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-976740356-huge-titted-mature-analized-at-a-gloryhole.html
new pak.homemade sex http://www.novo-voda.com/bitrix/rk.php?goto=https://erohardcore.info/tube-772170054-busty-blonde-angel-vain-picked-up-outside-for-hot-and-steamy-sex.html
यशोदा सेक स http://xn----7sbabfnp1a2bjl6h.xn--p1ai/bitrix/rk.php?goto=https://erohardcore.info/tube-844850820-flat-breasted-young-babe-gags-on-cock-to-get-hired.html
hyderabad sex videos http://vladimir.sandermebel.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-358070887-voluptuous-blonde-amber-peach-sucks-succous-stalk-of-christian-xxx.html
xnxx vidoes live http://minachung.com/black_history_links/link.asp?link_id=39&URL=https://erohardcore.info/tube-984840337-shesnew-spanish-teen-gets-pink-pussy-drilled.html
4porn indian oudio.com http://10bilion.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erohardcore.info/tube-540880631-sextractive-chocolate-babe-kara-kane-anal-fucked-into-her-tasty-asshole.html
sarah viloid porn http://kovry-24.ru/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-242130080-dominatrix-teasing-handjob.html
sex giana donglod
Dylanmaync 2023/02/18(07:03)
sex tabu heroine http://ignitemusicmag.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.wildindiantube.info/videos/गुजराती-चुदाई
xxx school garl http://divine-light.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/arZf/first-on-net-madhur-kathaye
ugandaerotica.com/3gp porn videos http://zemetchino.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/3d-porn
xxx vidoe sex http://cortest-test.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/axdL/indian-chick-gets-big-boobs-kneaded-by-two-guys-then-rubs-it
sexx hd school http://reentec.com/advertising.redirect.aspx?advid=35&url=https://www.wildindiantube.info/moo/mNv/wife-massing-her-big-boobs
mariya ali porn http://sdgai.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/get
suhagrat wali xxx http://decor-pokrytie.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/fucking-slut
kendra jordi romance http://barzzetalks.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/o8P/friend-sexy-wife-lara-nice-pussy-fucking_tamil-hd-video_part-1
kiara banks porno http://watch-free-episodes-online.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/asIH/tamil-uncle-affair-with-multiple-aunty-part-1
step mom sleeping http://olta.ua/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/captured-fucked
xxx anti pron http://zhuk.albytools.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/pussies
bokep japanesse unsersored http://sigmaaldrich.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.wildindiantube.info/moo/ztN/desi-bhabi-free-porn-show-on-cam-for-devar
x video com3gp http://efzbaidu.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/enjoy-sex
sexy bf koyel http://2017.phdays.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/alA/my-dick-is-rubbing-my-neighbour-indian-aunty012
samil girl xxx http://vladimir.hypmag.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/sba/indian-student-girl-fuck
father sex 3gp http://stockingshowcase.com/site/wp-content/themes/Attitude/go.php?https://www.wildindiantube.info/videos/bubble-donk
xxx animal hd http://ayhangencer.blogcu.com/blog/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/videos/indian-girl-fucking
www xxx b http://saracomputer.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/zZz/indian-village-rape-sex-video
nepali bf sexy http://dunlopboots.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.wildindiantube.info/moo/qOF/horny-big-ass-hot-wife-riding-gets-real-wet-hubby-records-secretly
spenk benk xxx http://repairtrade.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/GzO/me-fucking-my-friends-indian-indian-wife-doggy-and-reverse
danload bokep xxx
HelenScubs 2023/02/18(06:47)
3x sexy english http://baowap.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eromoms.info/movie-770268618-shy-blonde-chick-elaina-raye-is-trying-to-pass-a-porn-casting.html
thai couple porn http://kaleandcake.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://eromoms.info/movie-147322820-exotic-ebony-couple-fuck-outdoors.html
sadri xxxx video http://links4kids.org/__media__/js/netsoltrademark.php?d=eromoms.info/movie-0692163141-bts-photoshoot-goodness.html
adrian maya playng http://chilicone.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-431562248-anastasia-pierce-in-latex-dress-gettingher-feet-fondled.html
hd sxe prom http://photojanik.com/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/movie-901732757-nerdy-teen-anal-and-big-tit-teen-bj-full-length-horny-converse-session.html
jabardasti hindi big http://congxinwl.com/site/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/movie-136120449-a-hot-game-of-spin-the-bottle-where-anything-goes.html
girl girl se http://gzlonxiang.com/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-098130853-ebony-chick-brittney-white-takes-a-cock-in-her-mouth.html
xxxsexy photo video http://www2.er76.ru/bitrix/rk.php?goto=https://eromoms.info/movie-058858680-oldnanny-busty-older-bbw-lady-trying-sex-toys.html
angela sex video http://undmehr.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://eromoms.info/movie-498654916-europemature-great-busty-grandmas-compilation.html
xvedio school gir http://diskdr.bg/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-348314221-rooftop-cock.html
chaina xxx moves http://slide-art.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-840130526-blonde-babe-pounded-by-nasty-pawn-guy-in-his-pawnshop.html
xporn video com http://8800.pro/bitrix/rk.php?goto=https://eromoms.info/movie-003866112-tarra-white-and-aletta-ocean-are-filming-hardcore-orgy-scene.html
forcely porn videos http://lipetsk.profdst.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-480534277-chubby-arab-masturbates-her-creamy-muslim-pussy-on-webcam.html
doll odiya xxx http://gardeninggoodies.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-116530862-classic-german-xxx.html
indian urdu porntube http://jingsutong.com/j0.php?url=https://eromoms.info/movie-900830983-slim-coed-masturbates-to-climax-with-a-wand.html
www cxxn com http://tdhleb.ru/engine/link.php?url=https://eromoms.info/movie-486028200-submissive-housewife-flogged-in-my-bdsm-dungeon.html
xxx hindi foking http://nsiaj.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://eromoms.info/movie-327952913-hot-girl-trying-for-interracial-porn-has-great-sex.html
जींस टॉप xxx http://thechurchsecurityacademy.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-925222702-pawnshop-owner-gets-the-car-the-blonde-girl-and-a-blowjob.html
sucked boobs madly https://images.google.cf/url?q=https://eromoms.info/movie-995442598-hot-cherie-and-abigail-mac-having-threesome-with-keiran-lee.html
xxxx sxe vidoe http://aeolics.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-80272448-boyfriends-gets-the-cuckold-treatment.html
xxx poren viteo
JadenZep 2023/02/18(06:15)
grandpa hardcore sex http://mclemorespa.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-62297902-brooke-van-buuren-has-her-pussy-ate-out-well.html
xxx bhabhi deci http://sunsports.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-766114320-perky-slut-undresses-and-demonstrates-her-forms.html
sexy video df6.org http://energysmartneworleans.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-516342189-pretty-babe-fucked-by-two-nasty-masseurs-after-massage.html
downloading xxx vedeo http://scdp.com/wp-content/themes/prostore/go.php?https://sexotube2.com/pakistani.html
xxx.com फिल म http://alt-lab.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sexotube2.com/clip-810868638-passionate-gals-jennifer-dark-aletta-ocean-and-helena-sweet-are-pleasing-two-dicks-in-a-studio.html
xxx.jahna ht video http://havetogive.com/modules/wordpress/wp-ktai.php?view=redir&url=https://sexotube2.com/clip-371668536-horny-wench-carla-cox-sucks-the-dick-intensively-and-gets-poked-in-a-missionary-position-by-pike-nelson.html
top sxe xxx http://quatangphumy.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sexotube2.com/clip-968240391-teen-arab-bitch-shows-large-zeppelins.html
xxxfat girls video http://trippranburi.com/aviation/link.asp?snd=294&url=https://sexotube2.com/clip-34854850-naughty-schoolgirls-get-fucked.html
bobos video xxxn http://ictzonebd.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://sexotube2.com/clip-798130083-sexy-masseuse-tiffany-tyler-blowjobs-and-cum-facialed.html
xxx balkad com http://emailmonie.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-108626159-nasty-grandmas-and-hot-girls-compilation.html
porn video dosti http://p7.minzdravrso.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-901732283-sweet-busty-babe-lucia-having-a-huge-dick-to-fuck.html
nepali son xxx http://travelworldintl.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-088938669-brunette-sucks-and-got-fuck-by-her-bf-huge-cock.html
dani daniel bikini http://austinduquette.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-871256305-boyfrend-cums-on-hawt-girl.html
www.xxx card suchi http://seminar.webpractik.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-409326145-stranded-amateur-teen-kitana-lure-asshole-fucked.html
napli xxx vbo http://myooma.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sexotube2.com/clip-657946007-mash-parody-intense-sex.html
sexyvideo sunny lion http://www.gscohen.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-665334606-emo-girl-gets-fucked-at-casting-audition.html
pohto xxx com https://maps.google.com.tw/url?q=https://sexotube2.com/clip-270064003-curvy-blonde-bitch-adele-gets-poked-hard-in-a-doggy-position-pov-video.html
xnxx kampoze me http://rennts.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://sexotube2.com/clip-017154572-amateur-french-housewife-teasing-two-dudes.html
japanes fuck movies http://soymr.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-389434521-face-sitting-with-nicelooking-lesbian-babes.html
sex25 sex hd http://bonus.ydachnik.by/bitrix/redirect.php?goto=https://sexotube2.com/clip-665438931-blonde-teen-creampied-at-calendar-audition.html
jonny sins videos
Haydenbek 2023/02/18(06:09)
bokep masih tk http://tourmyindia.in/__media__/js/netsoltrademark.php?d=eromyporn.info/video-334760149-cutie-with-big-tits-ivy-labelle-has-interracial-lovemaking-session.html
braziers ducked video http://yjflex.com/go.php?url=https://eromyporn.info/video-019075669-rapacious-brunette-hussy-simone-rides-hug-dick-with-gaping-pussy.html
4k sex very http://tonghoiyhoc.vn/wp-content/themes/evidens-dark/redir.php?u=https://eromyporn.info/video-894479228-amazing-angelina-stoli-is-shocked-the-way-dudes-suck-each-others-dicks.html
make out video http://topit.vn/bitrix/redirect.php?goto=https://eromyporn.info/funny.html
pritika rao xxx http://myshalomfamily.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-406625069-skinny-gal-ashli-orion-double-penetrated-by-big-black-boners.html
cxxx video hd http://imsservicecatalog.com/wp-content/themes/begin44/inc/go.php?url=https://eromyporn.info/video-890869740-lesbian-police-strapon-summertime-fun.html
xxx video goba http://pspfnr.com/bitrix/rk.php?goto=https://eromyporn.info/video-721334580-mena-masons-price-for-a-ride-is-outdoor-rope-bonadage.html
xnxg video teen http://al30.com/wp-content/plugins/butterkekse/redirector.php?url=https://eromyporn.info/video-4290126186-reagan-foxx-in-the-exchange-student-unexpected-encounter-thatsitcomshow.html
hiba com sax http://roxburghvillage.com.au/u/2012/508/68946/1671_0/3626c/?url=https://eromyporn.info/video-1085196131-exotic-homemade-threesome-babe-brunette-clip-its-amazing.html
rip porn xxxx http://carusale.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-9235176105-busty-massage-amateur-pussylicked-on-table.html
downlod hd porn http://kchr.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-085741278-beauty-is-giving-hunk-a-dick-engulfing-experience.html
hd hardcor mms http://icprs.org/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://eromyporn.info/video-644217239-lesbian-sex-with-karina-shay-teena-dolly.html
hd iandind girl http://seeberghof.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eromyporn.info/video-797641550-teen-anastasia-blonde-tastes-grannys-pussy-and-licks-her-ass.html
nepal ka xxxii http://北京银行.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-841569197-girlie-with-hairy-pussy-angel-del-rey-sucks-a-strong-cock.html
alyssa branch cock http://palmstead.co.uk/wp/wp-content/themes/twentythirteen/redirect.php?url=https://eromyporn.info/video-306376355-gym-trainer-gets-seduced-by-a-huge-boobs-of-indian-temptress.html
xxxvix xxuxi com http://maury.ru/bitrix/rk.php?goto=https://eromyporn.info/video-590872746-professional-cock-sucker-henessy-gets-cunnilingus-on-the-yacht.html
xnxx sama masri http://virgoholdings.com/a/partners/link/?id=79&url=https://eromyporn.info/video-633374717-shameless-brunette-cutie-remy-lacroix-brags-with-her-booty.html
realking marathi xxx http://nord-auto.md/finish?experiment=END_BANNER_DIGI&url=https://eromyporn.info/downblouse.html
СЂСџС’Т‘ videos xxx http://serf.pp.ua/?outlink=https://eromyporn.info/tight.html
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Ъ©Щ€ШЄШ§Щ‡ http://bjylg.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://eromyporn.info/video-496673740-sultry-brunette-mistress-anastasia-pierce-has-fun-with-vibrating-toy.html
hindi fast bf
Dorothynit 2023/02/18(05:52)
red poran video http://thepersonalityschool.com/engine/api/go.php?go=https://smutindia.pro/tube_WsDP_latest_viral_mms_of_medical_college_lecturer.html
sxs video hindi http://www.tabletoptrivia.com/__media__/js/netsoltrademark.php?d=smutindia.pro/recent_hindi.html
hentai sakura video http://www.brainjock.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Rbz_69_sex_with_desi_woman_with_hot_butt.html
xxx.com hd jordi http://mag.dun.km.ua/bitrix/redirect.php?goto=https://smutindia.pro/tube_oLB_indian_desi_cock_desi_babee_rubing_cock.html
sunny jungle sex http://cannatoffee.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://smutindia.pro/recent_anime.html
txxx movies japones http://71an.com/bitrix/rk.php?goto=https://smutindia.pro/tube_WIfo_desi_sexy_bhabhi_fucking_hard.html
vixen beeg hd http://donnaai.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://smutindia.pro/tube_z2G_kamakathalu_2019_telugu_adult_web_series_p2.html
princess maude porn http://zycu.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_BQH_first_night_video_of_a_sexy_bhabhi.html
xxx video hc http://hooya.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_W1Z0_i_think_it_safe_to_say_i’m_definitely_addicted_to_kimmy’s_ass.html
college couple porn http://volconf.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_rOy_cute_bangladesh_lover_romance_and_fucked_full_clip.html
aunty porn malayalam http://e-hanaro.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://smutindia.pro/tube_Wctv_pretty_woman_with_a_cool_ass_no_mercy_for_her_pussy.html
tiwa savage porno http://kodogames.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_J8_anime_shemale_s_cock.html
mom train sex http://transgana.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://smutindia.pro/tube_WniU_indian_hot_stepmom_shared_with_friend_viral_hot_threesome_sex.html
www hindustanixxxx outside http://canadawest.org/engine/redirect.php?url=https://smutindia.pro/tube_kp5_hindi_b_grade_booby_girls_dancing.html
american naughty bf http://phototravelpages.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WeYZ_today_exclusive_sexy_lankan_girl_showing_her_nude_body_to_bf_on_video_call_part_3.html
xxx gril xxx http://coderoid.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WT6a_sexy_pakistani_pussy_show_in_bathroom.html
rajasthan xxx videos http://mamanimamani.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W1CF_indian_sexy_beautiful_girl_hot_video_11.html
www.com.waflopt sexi girl http://firefirstcumarketing.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WWD_desi_girl_virgin_free_porn_sex_with_cousin.html
xxxxnxxx com hd http://luniversdesdeals.com/engine/redirect.php?url=https://smutindia.pro/tube_hTl_sexy_indian_wife_talks_dirty_to_her_husband.html
xxx aimain girl http://revivetastic.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://smutindia.pro/tube_sd_young_jaya_aunty_free_porn_sex_with_cousin.html
momotar sex videos
HarryEndot 2023/02/18(05:30)
x video thailend http://www.spartakbasket.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-400930318-marie-mccray-and-pepper-kester-use-strapon.html
xxxn2 xxx video http://psycholog-rybnik.eu/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erosologirls.info/videos-83006439-ava-addams-catsuit-fuck.html
bedi video xxx http://www.mmicenter.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-1846108496-bubbly-ho-jenna-foxx-smiley-ride.html
indian sex proxy http://t-t.by/bitrix/redirect.php?goto=https://erosologirls.info/videos-684580969-brandy-aniston-gets-dirty-fucked-in-sex-shop-stock.html
xxxvid com hd http://eclipsefm.com.ar/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erosologirls.info/videos-409720249-natty%09%09golf-balls-self-facial-and-creampie.html
bruna abdullah porn http://bx.numina.md/bitrix/redirect.php?goto=https://erosologirls.info/cum.html
son undressing mom http://jaofinancialservices.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-641640529-konomi-adachi-undresses-and-gets-vibrator-on-hairy-wet-cooter.html
donkey sex download http://potolki.gorodarmavir.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-784480387-japanese-teen-aki-hoshino-plays-outside-in-the-sailor-outfit.html
sex kartun video http://antipop.co.uk/site/wp-content/themes/eatery/nav.php?-Menu-=https://erosologirls.info/videos-713220089-3d-hentai-hoe-gets-fucked-and-cummed.html
lick russian mistress http://orchestra.kz/bitrix/redirect.php?goto=https://erosologirls.info/videos-890960962-beauties-are-charming-studs-with-skillful-oralsex.html
porno lezbian 3gp http://eyeonthenation.com/wp-content/themes/begin5.2/inc/go.php?url=https://erosologirls.info/videos-6647108379-alaina-gag-factor-6.html
porn jepang 14tahun http://indiawillvote.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-820070393-pornstars-sex-tape-from-amsterdam.html
www.xxx angela hq http://sityonline.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://erosologirls.info/videos-507660940-spring-break-besties-share-big-dicks.html
video sex milk http://ideareale.com/institches/index.php?URL=https://erosologirls.info/videos-244560485-fisting-and-stretching-her-greedy-teen-pussy.html
naejerian sex boobs http://qehbeler.biz/visit-site?id=25208&noJoin=1&sendURL=https://erosologirls.info/videos-11062265-facetoface-meeting-with-rental-unit-manager.html
ЩѓЩЉЩ„Щ‰ Щ…ШіЩ€Щ† ШіЩѓШі http://tubeclassified.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-2685104700-german-amateur-lesbian-sex-filmed-by-best-friend-at-party.html
sexy english xxxvideo.com http://momsjob.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erosologirls.info/videos-949210527-amateur-blonde-anabelle-pync-gets-in-to-bang-bus.html
hot naughty sex http://jinhuadanshen.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erosologirls.info/videos-591980385-dude-fucks-flat-breasted-shemale-domino-presley.html
nikki bella xxxx http://akosteks.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-380420855-cute-brit-hairy-brunette-dps-herse.html
बियफ नगी विडियो http://soundpia.co.kr/wp-content/themes/twentythirteen/redirect.php?url=https://erosologirls.info/videos-183170955-blonde-teen-tamara-f-anal-creampie.html
charcha xxx video
Erinhox 2023/02/18(04:57)
x video servant http://jntsm.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.info/mov-490514463-elisse-octavia-liana-lola-raffaella-vlaska-in-a-pair-of-lovers-having-an-outdoor-hot-sex-party.html
xxx video ful2019 http://kkgvv.ru/bitrix/rk.php?goto=https://vegasmpegs.info/nerdy.html
hydraulic sex video http://sahihost.ir/blog/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.info/mov-306840285-big-breasted-ebony-brittney-white-sucking-big-white-prick.html
english sex bltkr http://bakshitravels.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-804538179-extreme-anal-insertion-of-a-green-glass-bottle.html
redwap beauty public http://orbis.com.ua/bitrix/rk.php?goto=https://vegasmpegs.info/mov-9761109417-new-first-timer-chastity-mae-makes-a-mess-at-face-fucking.html
indian teenagers honeymoon http://novosibirsk.bestballon.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-530734995-serf-receives-her-beaver-punished-from-goddess.html
desi aunty webcam http://wanwan455.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-279042858-teen-phone-sex-girl-is-horny-as-fuck-and-wants-a-dick.html
4k sex veddio http://annstorm.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-3494161278-ebony-chick-sucks-white-cock.html
london sex xxxxiiii http://cplfilters.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-75088674-pussy-penetration-and-blowjob-in-changing-room.html
south xxx heroine http://saxafi.com/users/authorize?return_url=https://vegasmpegs.info/mov-907762140-lesbian-fingering-sex-in-phone-call-company.html
porn jasmine jГЁe http://neccmed.org/site/wp-content/themes/planer/go.php?https://vegasmpegs.info/mov-370014804-creampie-for-sexy-blonde-slut-with-nice-ass.html
sex smsll xinxxx http://plantsleft.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-339256269-hogtied-slave-gets-ass-caned-and-flogged.html
dog sexy hdvideo http://clicnlearn.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-757776951-cute-blonde-babe-lindsey-does-anal-in-threesome.html
marwdi xnxx video http://egracelife.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://vegasmpegs.info/mov-3040183242-fisting-her-teen-pussy-till-she-squirts-in-orgasm.html
keto sex mobile http://mushroomstation.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-8642188467-the-au-pair-seductres.html
h sexy video http://fansport.ru/site/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.info/mov-416324745-slim-sexy-nymph-likes-fucking-in-various-poses.html
little vip porn https://www.google.com.mt/url?q=https://vegasmpegs.info/anal-casting.html
funck xxx mp3 http://lk.moibiz.biz/bitrix/rk.php?goto=https://vegasmpegs.info/mov-658330317-extreme-anal-fisting-and-fucking.html
odiaxxx video hd http://herlight.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-038614797-caressa-celeste-danny-wylde-in-seduced-by-a-cougar.html
xxx sek vido http://stakeit.org/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-418818699-romi-rain-johnny-castle-in-my-first-sex-teacher.html
bazar sex videos
HaroldTix 2023/02/18(04:51)
इमेज सेक सी http://myslots888.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-815876424-lovely-amateur-couple-blowjob-and-hard-fuck.html
xn 2018 bf http://makebettergrades.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-857068870-a-very-hot-big-tit-granny-masturbates-before-gets-her-twat-fucked-hard.html
nubaneswarpin collgexxx video http://www.art-fresh.org/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-686282852-wondrous-babe-breanne-benson-eats-the-wet-cunt-on-the-counter.html
japan video sixe http://clonefolio.com/sqlYG5/url.php?url=https://erovoyeurism.com/xxx-5643109576-bondage-tutorial-learn-the-fundamentals-of-rope-bondage-step-by-step-video-instructions.html
japan sex mms http://699999.net/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-0420103368-tantalizing-three-by-sapphic-erotica-lesbian-love-porn-with-hailee-trix.html
indian 4th nightxxx http://www.nazdor.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-509960923-captivating-blonde-lady-takes-shower-with-client-and-gives-him-sensual-blowjob.html
povia xxx videio http://wiseupcampobelo.com/wp-content/themes/Attitude/go.php?https://erovoyeurism.com/xxx-343982629-too-cock-voracious-jayden-jaymes-teases-two-dicks.html
wwe sex funk http://mavlad.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-4940108582-kagney-lynn-karter-and-aj-applegate-busty-blonde-fuck-fest-pov-kaylee-evans.html
www.xxxx.bf.hd.vedeo free download http://12xgalleries.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://erovoyeurism.com/xxx-858940500-young-emo-teens-fuck-movies-minnie-manga-licks-breakfast-with-john.html
hd xx picture http://www.alacrastore.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-049642446-busty-mature-darla-crane-got-pounded-hard.html
b.p opan sekx http://zacharyspizzaria.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://erovoyeurism.com/xxx-963828569-natalie-monroe-needs-to-be-fucked-hard.html
xxxx vvvv com http://casadeoracionmexico.info/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-165568136-larkin-love-fucks-black-cocks-gloryhole.html
sx porn video http://acon.pro/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-049154203-horny-hottie-babe-addison-lee-is-a-sexy.html
neha khlifa hd http://confectioncbd.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-2560185542-collared-milf-punished.html
2112 hot video http://ekb.pdrc.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-314882206-sub-slut-sayaka-gets-toyed-by-vegetables-and-sucks.html
jayce ivanah nudes http://51-grad.de/wp-content/plugins/ad-manager/track-click.php?out=https://erovoyeurism.com/xxx-030644136-sara-luvv-and-lola-foxx-at-mommys-girl.html
2019 xxx porn.com http://granddecor.gorodarmavir.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-624886448-mark-wood-cums-in-the-mouth-of-elli-foxx-for-a-good-blowjob.html
hijab free sex http://adlibltd.com/wp-content/plugins/topcsstools/redir.php?u=https://erovoyeurism.com/xxx-880372549-rough-machine-bondage-best-bosss-aidra-fox-and-kharlie-stone-are.html
ww xix vedios.com http://akt-kz.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-738232676-two-hentai-babes-gets-fucked.html
matured aunty fuck http://whitegrayapple.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://erovoyeurism.com/xxx-2032144547-pigtailed-teen-creaming-her-perfect-tits.html
sex video hindustani
Ericfex 2023/02/18(04:17)
beautiful randi sex http://hannadykeswedding.com/engine/track.php?url=https://vegasmpegs.com/play-267127071-tanlines-04-luna-star-dillion-harper-lolly-ink-alby-rydes-kevin-moore.html
diamond jackson footjob http://fourpointsriyadhkhaldia.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmpegs.com/play-968935012-blonde-masseuse-accidentally-touches-clients-cock.html
breezer sex videos.com http://osonnya.com/bitrix/rk.php?goto=https://vegasmpegs.com/play-265838717-dana-dearmond-nightmare-clown-hookup.html
smal girl pprn http://lillytex.com/jump.php?s=https://vegasmpegs.com/play-079637178-teen-bffs-shaking-booties-and-orgy-in-a-room-on-spring-break.html
sunny leone www.ccc http://doglandofoundation.org/modules/wordpress/wp-ktai.php?view=redir&url=https://vegasmpegs.com/play-3696145184-horny-milfs-scheme-stepdaughters-into-4way-lesbian-encounter.html
mia ladki xxx http://quicktimeplayer.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-792764922-shoplyfter-shoplifter-caught-and-cocked.html
preta gnta xxx http://avert.org.uk/modules/wordpress/wp-ktai.php?view=redir&url=https://vegasmpegs.com/play-446436027-playgirl-needs-a-tough-dick-to-tame-her-beaver.html
amritsar punjab sex http://blagoveshensk.ordvor.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-414366030-indonesian-maid-arab-first-time-hungry-woman-gets-food-and-fuck.html
www brezar sex http://plumsteadalive.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://vegasmpegs.com/play-316129415-hot-tattooed-webcam-babe-masturbates-2.html
sister xxxs vedios http://goida-da.com/bitrix/rk.php?goto=https://vegasmpegs.com/play-345873213-muff-diving-session-with-adorable-russina-teens-inna-and-zhenia.html
redtube mom hot http://jacksonsenate.com/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-662831670-hot-milf-plays-with-dildo-on-webcam.html
marathi live zavazavi http://dandischool.com/wp-content/themes/planer/go.php?https://vegasmpegs.com/play-156512553-milf-gape-03-bianca-breeze-dana-vespoli-simone-sonay-allison-moore-mark-wood.html
kriti sanon xxxhd http://hausgruber-werfenweng.at/LinkClick.aspx?link=https://vegasmpegs.com/play-0175104387-busty-brunette-sucking-cock-and-balls.html
mazzeratie monica mp4 http://oskol.ventec.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-226277937-cute-japanese-wench-yui-hamano-strips-and-gets-her-pussy-pleased-with-vibrator.html
8888 sexy video http://bjcongress.com/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.com/play-829771509-hungry-for-cock-mika-tan-deepthroat-sucking-a-hard-black-dick.html
race car xxx http://cosasraras.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-489257677-lesbians-vanessa-and-ally-enjoy-fisting-pussies.html
xxx gaom sex http://arkansassodandturf.net/link.php?link=https://vegasmpegs.com/play-61124690-watch-latina-babe-sammi-bananas-use-her-magic-fingers-to-pleasure-her-horny-body-and-fill-her.html
सेक शी बिडीयोचुत http://stmvrn.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-581356277-sexy-masseuse-gabriella-paltrova-gets-pounded-by-her-client.html
maria boss sex http://trippranburi.com/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.com/play-297049568-dick-flash-car-part-2-la-troia-infila-la-mano-e-mi-fa-godere.html
jabarjasti rape bf http://jensendentistry.com/redirect.php?url=https://vegasmpegs.com/play-065931338-tittyattack-big-tittied-teen-fucked-and-oiled-up.html
pakistani girlhandjob xxx
HannahHup 2023/02/18(04:12)
sex xxxxxxxx hd http://emad-kiteboarding-school.com/wp-content/redirect.php?type=website&id=352113&site=https://ganstababes.info/videos-342514340-sasha-meow-is-solo-masturbating-on-her-couch.html
gand marane pron http://fmaportal.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstababes.info/videos-625563842-voluptuous-babe-wants-to-sell-a-bugle-ends-up-sucking-shawns-big-cock.html
letina hd sexy http://kimmi-shop.gdsln.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-109272373-mexican-fucker-greedily-eats-mckenzie-lees-soaking-twat.html
shy nepali girl.sex http://parket-service.pro/bitrix/redirect.php?goto=https://ganstababes.info/videos-6521187354-evelin-stone-gives-nice-blowjob-in-pov.html
full sexy hindi http://xtrlzyw.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.info/videos-7233152551-sexy-blond-bomb-shell-whuge-tits-is-anally-penetrated-nipple-tortured-made-to-squirt-cum.html
nigro bp vedio http://gaydatanta.com/link.php?s=https://ganstababes.info/videos-270838611-hungry-honeys-are-dying-to-sample-dudes-dong.html
bj bj xxx http://s.go64.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-948014414-petite-latina-brunette-bella-saint-shows-off-her-body-and-sucks-my-fat-dick.html
gey girl sex http://ghoststrain.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-588961981-jav-cum-drinking-gokkun-blowjob-party-subtitles.html
murshidabad sex video http://luxelocations.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.info/videos-751643286-super-hot-brunett-asian-masseuse-getting-fucked.html
danjar xxx hd http://mek.kz/bitrix/redirect.php?goto=https://ganstababes.info/videos-453071564-lesbian-love-from-amsterdam.html
backside blue film http://okso8.com/scripts/adredir.asp?url=https://ganstababes.info/videos-283676284-busty-blondie-abbey-brooks-sucks-a-cock-and-licks-the-balls-joyfully.html
सेक स 8888 http://images.google.com.sa/url?q=https://ganstababes.info/videos-853041081-triple-plus.html
nitya minen xxx http://digimarketingcourse.com/search/?mode=bn_ad&url=https://ganstababes.info/videos-991648345-lubricious-bed-sex-for-teen.html
xxx hard group http://xijscale.com/go.php?gogo=https://ganstababes.info/videos-5265198239-big-tits-teenie-dripping-wet-first-time-squirting.html
jonny sain porn http://eleniseitis.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-5116113456-lauren-phillips-and-edyn-blair-are-fucking-stirling-cooper.html
sex video afghanistan https://www.exasoft.cz/redirect?go=https://ganstababes.info/videos-484711657-corrine-blake-one-night-stand-povd.html
marce rose xxx http://prof-mebel.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-941127981-deutsches-paar.html
bokep video download http://sem-e.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/self-facial.html
budiya ki chudai http://midcoreboot.com/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.info/videos-852932430-2-chicks-are-sharing-dudes-tough-wang.html
local 3xx video http://phpbbkorea.com/logout.php?redirectUrl=https://ganstababes.info/videos-558087444-fit-and-slim-shemale-slut-mailen-is-screwed-bad-in-a-threesome-sex-action.html
xxxx rep hot
Haleykat 2023/02/18(03:33)
xxx mankirt aulakh http://officespremium.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-0093160404-kinky-babe-in-crotchless-panties.html
xxx nikky billable http://test.cosmorelax.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-748574325-two-chicks-angel-vain-and-nicole-aniston-have-fun-with-two-guys.html
ind xxx vedio http://lawyerassociations.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstagirls.com/wild.html
wwwrajwap sex com http://cabinet069.be/blog/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-313936848-blonde-polish-babe-sucks-him-hard.html
sex akira lane http://praegressus.org/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-484138044-asian-creampied-by-huge-african-cock.html
bottle in xnx http://bestshotzphotography.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/22-29-yo.html
video haranvi xxx http://stroyzone.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-282824316-hot-busty-teen-brunette-touch.html
sex giral vidio http://hubsport.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-648628425-two-teen-girls-hot-double-blowjob.html
vintage masala clips http://qishancemetery.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-714754296-blonde-milf-riding-cock-in-reverse-cowgirl-style.html
mian khalifa xx http://dredgeshop.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-729746559-teen-emo-punk-chick-in-goth-boots-and-fishnets.html
fakings.com jordi nayara http://seogoal.fr/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstagirls.com/cum-swapping.html
chudai ka vidio http://fairylights.de/market/?action=click&area=A-h-02-b&id=561&url=https://ganstagirls.com/xxx-898260633-slutty-teen-fucking-the-dentist-dry.html
xnxxof sunny leon http://legendoflegaia.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.com/xxx-261342630-reality-porn-video-with-a-secretary-xxx.html
desi sali fuck http://л§ќ.com/get.php?to=https://ganstagirls.com/xxx-354148218-milf-movie-japanese-couple-korean-bj-japanese-black-cock-mumbai-bigtits-amatuer-stop-best-black-porn-johnny-sins-asian-mother-japanese-student-oldyoung-alanah-rae-amaturepornvideos.html
480phd xxx porn.com http://h2stationmaps.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/xxx-42278301-trina-michaels-the-pierced-anal-valkyrie.html
litle son xxx http://chicagotamilsangam.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-2663104428-her-first-gangbang-18yr-teen-blasian-star-bbc-redzilla-stretch-king-kreme.html
himachali girl.first.time sex http://transitorienteddevelopment.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-702434808-latex-catwoman-gets-her-pussy-drilled-by-octokuro.html
veronik pron sex https://images.google.com.au/url?q=https://ganstagirls.com/xxx-5962142286-velma-quick-wand-orgasm-jinkies.html
xvodeos mp3 com http://e-smokeireland.eu/goto.php?goto=https://ganstagirls.com/xxx-134228862-fuck-me-or-ill-give-you-to-the-cops.html
ddsi xexy video http://dom-bud.eu/go.php?url=https://ganstagirls.com/xxx-1546143201-stunning-joy-is-being-delivered-to-euro-doxies-from-gangbang.html
good start xxx
Dianamot 2023/02/18(03:27)
bf video ganda http://psychopuls.pl/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindi6.pro/to/DHD/desi%20sexy%20nurse%20ass%20fucked%20in%20hospital/
xxxzzz sexton xxx.hd http://tte-tula.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rnzV/bhabhi%20threesome%20with%20clear%20hindi%20talking/
divina pithy xxx http://javabegin.ru/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindi6.pro/to/3fG/punjabi%20mature%20married%20aunty%20fucks%20next%20door%20college%20guy/
ШЄШЩ…ЩЉЩ„ fuck video http://wisearts.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/zhD/devar%20and%20horny%20sexy%20bhabhi%20hot%20chudai%20video/
porn wap videos http://penielsoftwareacademy.org/__media__/js/netsoltrademark.php?d=hindi6.pro/to/ot8/nri%20girl%20blowjob%20in%20black%20bra/
varjanti xxx videos http://belmontconsultingllc.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/iE/indian%20call%20girl%20bhabhi%20first%20time%20withher%20rich%20client%20in%20hotel%20room/
xxxsex piolo pascual http://cooksillustrated.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindi6.pro/to/aE8/dirty%20talking%20teen%20girl%20masturbating%20while%20talking%20with%20her%20ex%20boyfriend/
zara ashikin sex http://dpdgroup-intranet.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hindi6.pro/to/royy/indian%20sexy%20boudi%20live%20sucking%20and%20fucking%20for%20her%20fans%20part%201/
bengali blue picture http://imiko.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/3O4/self%20shot%20home%20made%20mms%20of%20big%20boobs%20mumbai%20teen%20girl/
school xxx video.con http://ca-news.org/blog/wp-content/themes/begin5.2/inc/go.php?url=https://hindi6.pro/to/JY/indian%20porn%20mms%20clip%20of%20young%20college%20girl%20fucked%20by%20neighbor/
porn hub 2 http://akulovo.odinedu.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ywe/pakistani%20babe%20selfshot%20for%20bf%20showing%20boobs/
xxx hq rep http://ichikoro-paint.net/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindi6.pro/to/GRg/hot%20tamil%20girl%20sexy%20blowjob%20to%20cousin/
sxy hd movi http://club.scout-gps.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/QFB/desi%20gf%20anal%20enjoy%20the%20moan%20and%20bangla%20talk/
maincewe sex vedio http://kwout.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindi6.pro/to/nAz/desi%20hot%20wife%20live%20showing%20her%20boobs%20pussy%20and%20ass/
sexy hd america http://chinesezodiacjewelry.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/62R/sucking%20pussy%20of%20desi%20wife%20with%20hard%20nipples/
maharasht sxe video http://rund-um-wannsee.de/site/wp-content/themes/eatery/nav.php?-Menu-=https://hindi6.pro/to/D79/sexy%20telugu%20maid%20wild%20sex%20with%20car%20driver/
actress malayalam sex http://crystal-like.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/9Ee/arab%20taxi%20and%20wedding%20night%20black%20vs%20white%20my/
red wap gravide http://betreuungsassistent.info/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/mv/verified%20profile/
16sexy movis video http://xn--80aackbe6b0at.xn--p1ai/bitrix/rk.php?goto=https://hindi6.pro/to/pOW/desi%20bhabi%20suck%20her%20devar%20dick/
full gapwap download http://avapalermo.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/lnT/desi%20girl%20giving%20amazing%20nuru%20massage%20to%20customer/
xxx vid con
EmilySesty 2023/02/18(02:58)
www xxxvidoes com http://andorphine.kr/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://tubepatrol.porn/mov-227127534-chained-male-sex-slave-gets-hard-dick-clipped.html
indiarace sex hd http://dbcard.org/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.porn/mov-684222565-milfs-suck-pov-compilation-veronica-avluv-francesca-le-sarah-vandella-mercedes-carrera-holly-heart-mark-wood.html
school uniform xxx http://humonegro.co/site/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/mov-1488166442-east-european-milf-masturbating.html
xxx bideo com http://xn--m1abbjff4a.xn--80asehdb/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-293736070-darling-receives-uncouth-spooning-from-horny-hunk.html
odia village girlssex http://philips-xitanium.com/bitrix/rk.php?goto=https://tubepatrol.porn/mov-790565131-giggly-asian-brunette-marica-hase-sucks-monster-black-cock-and-gets-fucked.html
shradha kapoor xxxx http://radislavgandapas.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-0983137487-letsdoeit-russian-kitana-lure-gets-smashed-hard-by-big-cock.html
а®•а®І а®ІаЇ‚а®°а®ї sexvideos http://globul.tv/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-63456833-hot-pick-up-girl-fucked-in-the-gym.html
porn transleit indo http://myinfo-update.com/partner/go-magazine/?target=https://tubepatrol.porn/mov-336346016-my-dirty-hobby-bangboss-hardcore-arschfick-pov.html
sanni leone fuck http://1000mlcoffee.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.porn/mov-295328137-honey-is-letting-her-mature-teacher-smack-her-twat.html
gujranwal porn videos http://governmentlandauction.us/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-381656803-sex-with-a-teddy-bear.html
juliana xxx video http://stavropol.electric-a.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-9723126204-uk-babe-licks-black-brazilian-pussy-lesbea.html
spoiled virgins com http://ghidulnuntii.com/go.php?s=https://tubepatrol.porn/mov-879815410-diana-stewart-emma-butt-and-larissa-dee-doing-strange-things.html
new adivasi xnxx http://eksway.com/search/?mode=bn_ad&url=https://tubepatrol.porn/mov-132233186-asian-housewife-katsumi-fucks-a-horny-lesbian-friend.html
now sex viedo http://blimp.eu/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/mov-212037304-sexy-tight-brazilian-babe-pussy-drilled.html
peeing desi girl http://apf-vancouver.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-889829317-masseuse-mom-finds-herself-riding-cock.html
bangladesh bide xxxxxx http://www.smoothiepops.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/foursome.html
xxx husband boss http://dignityhealthlabornegotiations.us/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-386188107-amateur-busty-milf-having-sexy-time-in-the-pick-up-van.html
fuck by guest https://www.canal-du-midi.org/get.php?s=https://tubepatrol.porn/mov-212037304-sexy-tight-brazilian-babe-pussy-drilled.html
xx porn movi http://zipboon.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://tubepatrol.porn/mov-3551116248-big-titty-milf-teaching-teen-how-to-lick-pussy-like-pro.html
aunty fealing porn.com http://neohysteria.com/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.porn/mov-784989172-delusional-mom-blows-son-s-best-pal.html
sexxx bf hdxxx
Haileyhax 2023/02/18(02:51)
hd mia kalifaxvideo http://vdials.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-353146227-fucking-the-hot-pool-buy.html
xxxx saxy v. http://gastromexico.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.info/xxx-820686453-horny-chick-claudia-downs-is-in-love-with-long-hard-dick.html
banjaran xxx video http://sawgirls.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-5796121775-kinky-bitch-fucks-herself-with-huge-anal-toy-and-shows-gaped-hole.html
sexy sex hd http://cfsl-ink.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-636048572-big-natural-titty-ebony-nisha-goes-to-a-seedy-porn-theater-with-corruptordirty-d.html
hindi sex picture http://smallcub.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-573432011-cute-girls-pissing-fun.html
xxxx xnxxx punjabi http://thaam.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.info/creampie-in-gangbang.html
सेकसी नगी विडीयो http://locpro.by/bitrix/rk.php?goto=https://ganstavideos.info/xxx-5285120750-isis-love-gets-fucked-in-reverse-cowgirl-position.html
sni live xxx http://efsconsulting.us/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-056098014-japanese-cutie-natsume-sano-rides-a-fit-ball-with-her-juicy-ass.html
saudi xxx mp4 http://barnaul.academica.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-587016144-bridgette-b-presents-her-betty-to-scott-nails.html
sunny hot beeg http://odometr.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-25217740-blowjob-for-an-extra-sausage-pizza.html
sex artis melani http://zhanglihuai.com/blog/wp-content/themes/prostore/go.php?https://ganstavideos.info/xxx-657068284-slutty-busty-babe-fucks-a-pawn-oawner-for-silver-chain.html
wwwred com mp4 http://lemongrass-store.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-711196363-amateur-teen-couple-couple-fucking-on-camera.html
strike stepmom fuck http://applesochi.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-6357100476-captured-boss-tickled.html
xxx sex.com brazza http://kolomna.listogib.ru/bitrix/redirect.php?goto=https://ganstavideos.info/cum-swapping.html
brazzers video 3gp http://eleniseitis.com/blog/wp-content/themes/Attitude/go.php?https://ganstavideos.info/xxx-080250416-dancing-bear-makes-panties-wet.html
xxxxxxx.com youtube video http://sovzond.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-532146827-doggystyle-toying-on-webcam.html
malacian lndean pron http://critica.pe.kr/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.info/shemale-big-cock.html
wwww.naughty american com http://stepuhi.pp.ua/site/wp-content/themes/planer/go.php?https://ganstavideos.info/orgy.html
pawan bf xxx http://alpha.bizsolutions.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-242052958-tasty-brunette-babe-fucks-with-her-personal-trainer-at-the-gym.html
28yers girl xxx http://gohaveit.com/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.info/xxx-882160345-pawnshop-owners-big-hard-dick-fucks-a-very-tight-pussy.html
bludy hard porn
Ellapeece 2023/02/18(02:19)
jordi bathroom pornktube.com http://www.legfund.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-95553623-new-year-eve-group-orgy-blowjob-contest.html
bokeo gorgeous sek http://dongilcon.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.net/to-250070733-unforgettable-foursome-with-wicked-brunette-whore-angel-dark.html
sexy gand xxx http://superstarcosmetics.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-309471029-hardcore-anal-drilling-action-in-a-threesome-fuck-video-starring-vivian.html
afgnstan sxxx video http://mejoresempresasargentinas.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-563869531-big-breasted-aryana-adin-sucks-cock-through-the-glory-hole.html
desi hindixxxnx in http://sunlutang.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://tubepatrol.net/paddled.html
xxxe move hot http://peise.eu/redirect.aspx?id=243&q=2&f=1&url=https://tubepatrol.net/to-92715579-backstage-pov.html
ईगलिश शेकशि विडियो http://xn--d1abm0aal9e.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.net/to-37170452-japanese-lesbian-schoolgirls-with-small-tits.html
video sex pictures http://servicewolf.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-887228784-pink-nipples-bbw-fuck-a-thin-guy-plump-ass-part-1.html
www.american porn stars.redwap. http://happy-lands.com/bitrix/rk.php?goto=https://tubepatrol.net/to-618720768-girlfriend-gets-her-tight-ass-banged-and-caught-on-tape.html
hod xxx hdvideo http://nesterit.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-5608103116-asian-anal-artist-has-makeup-ruined-by-peen.html
snylewan hd com http://agirish.admsov.com/bitrix/redirect.php?goto=https://tubepatrol.net/to-113126922-ebony-milf-rio-sucks-cock-in-threesome.html
xxx sxe voice http://ecole-online.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.net/to-743523673-cheating-teen-gf-revenge-bang-from-her-boyfriends-friend.html
sanni liyan xxx.com http://juditech.fr/engine/link.php?url=https://tubepatrol.net/to-172365777-the-story-of-a-fake-gay-who-is-feeling-for-his-girlfriend.html
sunny sexy chut http://speakychat.info/wp/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.net/to-187169142-punish-ass-teen-sometimes-it-takes-a-stranger-to-display-us-exactly.html
sliping hd fucky.com http://kwak101.pe.kr/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://tubepatrol.net/to-342569356-milf-attention-and-big-boobs-police-xxx-which-makes-for-a-scary.html
xxx b vi http://ruotk.ru/bitrix/rk.php?goto=https://tubepatrol.net/cuban.html
brazzer com bar http://penza.bestballon.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-748267545-bffs-hot-babes-fingering-and-licking-pussies-by.html
seel pak phudi http://museumoffluxus.org/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-08632921-round-booty-shaking.html
koren new xvideo http://coffeebreak4health.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.net/to-283739157-busty-milf-is-enjoying-with-older-man.html
aletta ocean punishment http://superelectricconst.biz/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-199572837-talented-blowlerina-karen-sucks-a-dildo-like-a-real-dick.html
blak xxx 3gb
Elizabethtaurf 2023/02/18(01:38)
prone video downloads http://bangkokorchidthai.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-646923769-bigtit-french-amateur-sucks-for-cash.html
old gay 3gp http://norilsk.synergyregions.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-187164001-pretty-brunette-babe-dildo-fuck-her-pussy.html
xxx sexy killy http://vs-plus.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-0352982-money-talks-show.html
pournhub app dowenload http://pims.co.uk/click.php?bannerid=56&zoneid=10&source=&dest=https://stripvidz.info/vd-8119149140-alex-black-czech-hot-amateur-student-dorm-and-very-nice-teen-bitty-bopper.html
bokep katrina jade http://mymakler-union.de/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripvidz.info/vd-190255264-arab-bombshell-hotel-guest-offered-money-for-sex-with-big-thick-cock-manager.html
xxn hindi bf http://pvtlproductions.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-099338261-milf-orgasm-masturbating-girl-cumming-orgasm-big-pussy-squirting-455-ohmybod-ombfuncom.html
कच ची xxx http://rd.kh.ua/bitrix/redirect.php?goto=https://stripvidz.info/vd-7928127341-busty-babe-aletta-ocean-with-big-ass-gets-fat-dick-in-her-slit.html
grill fack boy http://hausgruber-werfenweng.at/api/articles/v0/forwardurl.php?id=2586&url=https://stripvidz.info/vd-760221913-hot-spanish-teen-ass-cassy-coady.html
terminal xxxx videos http://kombifree.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-464837972-rocker-chick-banged-by-nasty-pawn-guy.html
bf live sax http://hesinet.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-342339046-sexy-amateur-girlfriend-denissa-first-time-anal-sex-in-pov.html
lesbian after chudai http://premier-trucks.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-4582126163-tiny-teen-blonde-has-huge-bbc-down-throat.html
saxi faking com http://rostov.mavlad.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-701164547-mature-woman-and-young-babe-have-group-sex-in-bed.html
teen fuk mumbai http://city-usa.net/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://stripvidz.info/vd-79377872-brunette-slut-katrina-jade-has-him-lick-her-feet-in-the-garage.html
fati woman sexy http://meetingsandconventions.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-039318522-young-britney-young-gets-nailed-by-voodoo.html
xxx paspas romas http://www.bigzone.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-248048130-blowjob-and-deep-asslick-with-brunette-leslie-sierra.html
brazzrs step mom http://kwak101.pe.kr/wp-content/uploads/email_purchase_mtiv.php?url=https://stripvidz.info/vd-505927462-new-cab-driver-fucks-her-ebony-passenger-in-a-quiet-spot.html
xxx aunty beauty http://brisbaneaircleaners.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://stripvidz.info/vd-3025138015-buttmuncher-laela-does-what-she-is-best-at.html
foced mifporn com http://investingforasmarterfuture.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-653244736-pissed-fake-towing-man-just-had-dick-rub-by-these-slut-teens.html
xxx fat video http://plymouthtwp.org/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://stripvidz.info/vd-190965826-swedish-blonde-milf-fucks-a-couple-of-horny-old-farts.html
sexy se xxx http://yin-er.com/engine/redirect.php?url=https://stripvidz.info/tricked.html
iraq mom xxx
IsabellaBus 2023/02/18(01:25)
puran tv xxx http://abiturient.amgpgu.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-023110155-milfs-hardcore-cherie-deville-casey-calvert-aiden-starr-sovereign-syre-xander-corvus-mickey-mod-van-wylde.html
sex for musliman http://gbbc.org/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.org/sex-831866263-two-guys-find-sexy-mermaids-savannah-stern-abbey-brooks-and-jaelyn-fox-in-the-pool.html
xxxhinde vedeo com http://magicbnb.com/bitrix/redirect.php?goto=https://vegasmovs.org/sex-955378904-mesmerizing-wanker-with-nice-butt-plays-with-a-dildo-for-reaching-orgasm.html
sexx video py http://almaty.listogib.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-8122157028-slut-doing-strangers-compilation-cumshots-deepthroats.html
dordoz hd new http://emin-music.az/bitrix/redirect.php?goto=https://vegasmovs.org/sex-682530694-slutty-duo-share-one-stiff-cock.html
bf sex italian http://garage-chavot.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://vegasmovs.org/sex-364038594-sophie-sativa-spreads-her-legs-for-her-stepdad-to-fuck-her.html
sex xxxx w http://failedmessiah.com/wp-content/themes/prostore/go.php?https://vegasmovs.org/sex-445842624-lily-jordan-brunette-sucking-riding-long-cock.html
हॉट ब लू http://socshop.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-954878608-buxom-redhead-bailey-o-dare-is-getting-nailed-bad-from-behind.html
xxx tourching v http://www.malls.com/bitrix/rk.php?goto=https://vegasmovs.org/sex-165552691-dyked-teen-gets-seduced-by-older-woman.html
saodian porn sex http://musicpack.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-598833405-nasty-amateur-girlfriend-regina-analyzed-in-the-bathroom.html
bathroom porn download http://latium.cc/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-184963950-awesome-blonde-masturbates-in-the-public-restroom-and-blows-cock.html
kareena kapoor sexe http://jettro.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.org/sex-114739084-busty-emo-in-wedding-dress-deeply-banged.html
sister sex brother http://securenetworkpanel.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-831456131-horny-saggy-tits-girls-is-pro-bouncing-on-big-plushcam-sex-toy.html
xxx new chal http://8shin.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-574220986-white-wifey-interracial-bbc-sex.html
sex videos incomplete http://motivezvous.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.org/sex-720132026-babe-acquires-her-mouth-full-of-chap-protein.html
xxx videeo danwlod http://gh-ahmadzadeh.ir/ads_new/click.php?id=158&zone=59&campaign=159&url=https://vegasmovs.org/sex-397820123-fucking-beautys-poon-tang-gives-hunk-much-joy.html
सेक सी xxxx http://mashburnarms.org/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-552354816-very-vehement-blowjobs-is-what-our-doxy-adores.html
xnxx free video http://erforce.com/modules/links/redirect.php?url=https://vegasmovs.org/sex-874910242-jessa-rhodes-tyler-nixon-in-naughty-america.html
thight trouser porno http://m4llc.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-482115008-cindy-hope-and-sandy-are-cooking-in-the-kitchen.html
saniloni mard xxx http://neulucy.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-152258740-hairy-snatch-acquires-cumshots.html
koyla 3x video
Graceamalp 2023/02/18(00:47)
www com.xxxxx videos http://tandipros.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-876770856-hardcore-asshole-prolapse-of-roxxy-raye-and-bobbi-starr.html
xxx family gym http://stylincases.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erohardcore.info/tube-528040701-japanese-threesome-on-the-balcony.html
fuck online vedeo http://baseballlunatic.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-386130014-stacey-levine-loves-huge-cock.html
bf lal sex http://dairyculture.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-606540248-virgin-gal-plays-with-her-twat-back-in-her-room.html
mom bbw dwoanload http://yunwash.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://erohardcore.info/tube-384670782-dude-picks-up-sexy-london-keyes-in-the-cafe-and-eats-her-pussy.html
night milk fuck http://cannalete.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erohardcore.info/tube-728450729-crawling-saschas-bizarre-humiliation-and-outdoor.html
sajini fuck video http://genotible.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erohardcore.info/tube-848040393-bridgette-b-and-hope-howell-shared-a-rod-on-the-couch.html
hindiii sex video http://pinpay.su/wp-content/plugins/translator/translator.php?l=is&u=https://erohardcore.info/tube-232960089-pawg-teen-plows-hard.html
www.asami xxxx hd.com http://lisabachhuber.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-0646109269-hot-gagging-teen-chanel-shy-gets-facefucked-and-gives-sloppy-blowjob-pmv.html
sunilion xxc com http://jnhl.net/jump.php?url=https://erohardcore.info/tube-79067831-horny-coeds-lick-caviar-off-each-others-bodies.html
kuwait sex movie http://lindseyjackson.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erohardcore.info/tube-096540159-blindfolded-teen-fucked-by-black-boner.html
redwap brezzer com http://neomid-spb.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-430880217-pawg-blonde-queen-carmen-kinsley-tops-dick-and-fucks-missionary.html
www.xxx videos com. http://new.sturmtools.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-750840889-addison-rich-worshipfully-sucks-that-large-pole.html
kavita xxx video http://thefamilyforest.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-240880613-long-legged-puma-swede-gets-her-soles-licked-properly.html
xxx rahghad hd http://americannamericanfirst.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-466570607-jav-debut-teen-asuka-teases-in-her-small-swimsuit.html
titanic fullsex video http://collectivefood.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://erohardcore.info/tube-590420173-mmv-films-german-swinger-party.html
कार टून chudai http://21stcenturyempire.us/__media__/js/netsoltrademark.php?d=erohardcore.info/biker.html
cewek jepang bohay http://chronicuveitis.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-732930023-babe-couldnt-resist-dudes-sex-suggest-for-money.html
indian chachi sexporn http://justfree.in/get.php?goto=https://erohardcore.info/tube-400430341-minimum-wage-job-teen-earns-extra-cash-at-this-fake-casting.html
www xxx vu http://hadanskview.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erohardcore.info/tube-740640625-teen-in-pantyhose-stretches-and-gets-cunt-licked.html
xxx.king pron com
Gordonnew 2023/02/18(00:06)
oria sex vГdeo http://ericomp.ru/bitrix/rk.php?goto=https://eromoms.info/movie-471436961-ebony-babe-brittney-white-takes-a-big-cock-in-the-office.html
bihari xxx bathroom http://thecell7e.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-641452224-sadie-west-gives-a-hot-foot-job.html
download miakhalifa xxx http://pinecreekwoodworks.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-817252747-skinny-kanon-fubuki-got-her-hairy-twat-smashed-fro.html
xxxx video raf http://hmaward.org.ae/site/wp-content/themes/eatery/nav.php?-Menu-=https://eromoms.info/movie-050938539-skutty-french-babe-charlie-harper-seduced-by-the-pawnshop-owner-charm.html
xxnx suny leona http://jntsm.com/st-manager/click/track?id=423811&type=raw&url=https://eromoms.info/movie-832020696-naughty-honey-creates-tremors-with-impure-blowjob.html
cushion xxx video http://vichuga37.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-680230731-big-butt-brazilian-girls.html
dina meyer fuck http://apps4android.org/goto.php?goto=https://eromoms.info/movie-168144759-endless-wish-for-sex-of-a-slutty-babe-is-pleasured.html
pouran xxx com http://sergiev-posad.technosouz.ru/bitrix/rk.php?goto=https://eromoms.info/movie-297762910-bald-guy-pounds-alektra-blue-and-victoria-white-in-threesome-fuck.html
xnxx pakistani muslim http://lndians.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-656090090-rr-foot-worship.html
maid indian tubes http://periscope360.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/lesbian-massage.html
mareya khan sex http://startup-offices.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromoms.info/movie-936358753-sexy-and-busty-tarra-white-masturbates-with-a-dildo.html
dwonload naughty sex http://omsk.synergyregions.ru/bitrix/rk.php?goto=https://eromoms.info/movie-472528263-cute-teen-rubs-pussy-to-orgasm-on-webcam.html
xxxsavitabhabhi sex video http://banca789.com/engine/link.php?url=https://eromoms.info/movie-841442587-black-amateur-lisha-worships-big-white-dick-and-gets-fucked-on-bed.html
priya parakash varrierxxx http://xxbdcy.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromoms.info/movie-530710634-fake-agent-uk-sexy-italian-babe-shows-unbelievable-bj.html
indian vellegxxx com http://tenfact.com/engine/link.php?url=https://eromoms.info/movie-445912189-ginger-webcam-girl-teases-you.html
tamnna boobs xxx http://blog-conso.com/goto.php?to=https://eromoms.info/movie-620194695-megan-belly-button-fingering.html
xxx bp wxw http://neo-juice.com/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/movie-175722216-teen-fucks-for-extra-spending-money.html
analteenlove mom sex.com http://webservice.name/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromoms.info/movie-66463777-18-year-old-gina-valentina-getting-her-pussy-destroyed-in-the-sex-dungeon.html
xxx video 200 http://www.sibvishivka.ru/bitrix/rk.php?goto=https://eromoms.info/movie-640414345-becca-blossoms-xander-corvus-in-my-friends-hot-mom.html
sex videos kashmiri http://519290.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-861156928-busty-italian-harlot-takes-a-fat-schlong-in-her-rear.html
origi sexy picture
Dorothynit 2023/02/17(23:46)
jangal sex mms http://beautyrhythm.com/bitrix/redirect.php?goto=https://smutindia.pro/tube_l4D_desi_boyfriend_fucks_her_girlfriend_sister_very_fast_www_jojoporn_com.html
mommy porn mp4 http://iqlotto.com/go.php?url=https://smutindia.pro/tube_fog_muslim_afghan_girl_first_time_desperate_arab_woman_fucks_for.html
xxx sasa damdvideos http://archive.premiaruneta.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_vu_bangalore_girl_like_sex.html
chaldeb sex hd http://htfunds.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WyBI_tamil_desi_indian_aunty_does_full_nude_show_by_pickedsalesman.html
xxx shniliwon hd http://psok.org/__media__/js/netsoltrademark.php?d=smutindia.pro/recent_oral_sex.html
google xxxxxwww video http://gcterminals.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Ict_cumming_craving_girl_riding_rod_in_cowgirl_position.html
hd video sunny http://check.wbseo.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_XJD_desi_big_boobs_girl_make_her_nude.html
2xx video sex http://gemtexabrasives.org/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_KD3_step_sister_schoolgirl_rides_brother_reverse_cowgirl_ass_creampie.html
ngewe with mom http://lab-epsylon.fr/site/wp-content/themes/prostore/go.php?https://smutindia.pro/tube_eyI_sexy_telugu_wife_enjoyed_by_family_friend.html
kinner chut photo http://www.skandiokna.com/bitrix/rk.php?goto=https://smutindia.pro/tube_yBU_mumbai_college_ki_virgin_ladki_se_hot_fuck_ka_xxxbf_porn.html
xxx video water http://hakimeshirazi.ir/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://smutindia.pro/tube_W0QS_desi_young_hot_girl_showing_her_boobs.html
ЩЃШ§Ъ© ШіЪ©Ші 3gb http://www.rampower.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wcfq_sexy_tamil_babe_teasing_rimming_and_playing_with_bf_s_ass.html
girl xxx downl http://https://studia-potolkov.ru/engine/track.php?url=https://smutindia.pro/tube_6EN_punjabi_guy_fucking_his_friends_sister_at_home_video.html
xxx indian brazzer.com http://hamareweb.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_4NC_homely_indian_housewife_in_a_mfm_threesome.html
bbw slut redwap http://catmachine.kr/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://smutindia.pro/tube_6ua_desi_sexy_girl_nude_show.html
sara khan porntube http://eniopadilha.com.br/wp/wp-content/themes/begin5.2/inc/go.php?url=https://smutindia.pro/tube_Uhq_free_hidden_cam_porn_mms_of_mumbai_sexy_bhabhi_fucked_by_devar.html
redwap in river http://winbetting.ru/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_fp6_desi_nri_slut_deepti_gets_her_ass_fucked_amp_filled_with_cum.html
little push xxx http://shop.rhm-magazine.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WrC1_today_exclusive_cute_lankan_girl_showing_her_nude_body_and_outdoor_bathing_part_10.html
xxx sixi qj http://oman3d.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wd0t_slim_bhabhi_sucking_cock_and_riding.html
download fuck agen http://high-pressure-pumps.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wh8P_milf_bhabhi.html
xxx vde 12
Edwardsak 2023/02/17(23:38)
fuckjng indian videis http://westronger.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmovs.net/videos-593232879-beautiful-wife-rammed.html
sira banti xnxx http://bsldlslwx.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.net/videos-430794801-stepma-brandi-love-in-full-latex-body-suit-nuff-said.html
teen beautiful mp4 http://pion.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-546614963-emma-starr-danny-wylde-in-my-dad-shot-girlfriend.html
janwr dog xxx http://silasworld.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.net/videos-978098800-cherie-deville-is-an-anal-loving-bartender.html
sexy poran move http://madisonhuntersglen.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-775142867-young-sex-parties-sensual-3way-with-cum-swapping.html
dsei bf viseo http://litebox.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-992814306-condomclad-poker-slips-into-rachel-starr.html
see xxxxxx hd http://sumnerplace.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-446014478-bumsbus-vicky-sun-kinky-german-redhead-picked-up-and-fucked-hard-in-the-car-letsdoeit.html
nadia ali hdpirn http://cloudcabs.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.net/videos-315816936-diamond-foxxx-kris-slater-in-my-first-sex-teacher.html
xxx bus safar http://je90.com/inccounter.aspx?Name=CarpalInstability&Goto=https://pimpmovs.net/videos-567326458-honey-with-big-anal-gape-enjoys-hardcore-rimming.html
arabian massage porn http://shop.nordcomp.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-014114088-hunks-thick-rod-made-girl-gagged-with-delight.html
sec.com indian collegegirls http://wituser.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-266160944-busty-blonde-jamie-brooks-spreading-her-legs-for-cunnilingus.html
waptrcik com xxx http://medaki.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.net/videos-522024196-burlesque-milf-free-big-boobs-hd-porn.html
सेकसि विडिओ किग http://bbqatlanta.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-187746508-amazing-babe-elena-koshka-loves-cock.html
korian virgin fuk http://blavo.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-970240302-blonde-in-see-through-shirt-in-fake-taxi.html
download naugty american http://datbusinessservices.com/app/reporting/out/f677?u=https://pimpmovs.net/videos-661436840-hot-webcam-girl-deepthroating-a-dildo.html
twiggy tallant naked http://wineinfo.com.ua/bitrix/rk.php?goto=https://pimpmovs.net/videos-41275897-18-year-old-teen-with-toys-model-is-over-the-age-of-18.html
xxx video cut http://www.monga.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-550934136-sloppy-big-ass-punk-masturbation.html
saniliyani xxx video http://plotarmour.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-476494878-cougar-gags-on-big-cock.html
sex videos p http://tradelinkexpress.com/LinkClick.aspx?link=https://pimpmovs.net/videos-021436051-teen-latina-webcam-pussy-toying.html
didi bf sex http://equalloans.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.net/videos-426834727-hot-college-babe-solo-pussy-masturbation.html
gf sexy video
IreaVialm 2023/02/17(23:18)
xxx matathi mom http://books4u.org.uk/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sexotube2.com/clip-835844510-tight-teen-girl-brooke-lynn-twat-banged.html
mam san porn http://nizhniynovgorod.profdst.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-390692299-blow-a-dp-xxx-parody-episode-1.html
sex xxx plane http://giftsbyronald.com/linkclickcounts.cfm?linksId=5732&url=https://sexotube2.com/clip-9512185082-prom-date-pussy-pound.html
hd x photo.in http://sateliti.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-073650016-pretty-gf-abby-cross-tries-out-anal-sex.html
hospital viagra porn http://r1-remont.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-055536301-lady-boss-ki-pyaas-full-movie-played-by-tina-nandy-and-antu.html
xxxsex hd new http://empty-page.com/wp-content/plugins/topcsstools/redir.php?u=https://sexotube2.com/clip-185630365-latina-teens-webcam-show.html
3gp किंग डाउनलोड http://y97.net/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-468820287-my-guy-and-my-stepmom-fuck-their-brains-out.html
rad tube xxx http://oe.kg/bitrix/redirect.php?goto=https://sexotube2.com/clip-961720321-asian-slut-gets-sucked-on-her-nipple-an-she-blows.html
he nude fack http://rostov.cafebijoux.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-794430465-teen-latina-kira-adams-cum-rewarded-after-fucking-her-first-big-schlong.html
wwwdon xxxkajal bf http://enclavement.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.com/clip-5837120242-blacked-18-years-old-blonde-with-massive-ass-is-black-cock-only-brooke-benz.html
indian porn vidieos.com http://v315.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-0006123259-purple-leather-armbinder-and-gag.html
indian teen pornktube.com http://alt-lab.com/eweb/Logout.aspx?RedirectURL=https://sexotube2.com/clip-5538127252-nancy-a-jia-lissa-trying-some-new-tricks.html
xx hindi mai http://byulbam.kr/away.php?to=https://sexotube2.com/classy.html
priyanka chturvedi nude http://www.diada-arms.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-317350171-beautiful-brunette-chick-interracially-doggy-styled-by-hung-casting-agent.html
hd xxxi mp4 http://abak24.pl/default.aspx?SSO_redirect=https://sexotube2.com/clip-320838320-beau%09%09handjob-finish-and-pushed-in-creampie.html
girl girl sex http://konektbiofarm.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-5075129131-seductive-erotic-action-on-a-white-leather-couch.html
bangladeshi xxxx vid http://ukspecmontag.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-7261107146-teen-hitachi-ho.html
wildly fuck video http://bodyspower.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sexotube2.com/clip-379750726-fat-white-guy-drills-skinny-indonesian-teen-hard-and-fast.html
xxx sleep alon http://ouramerica.org/Queue/Index?url=https://sexotube2.com/clip-869492099-petite-punishment-by-a-tall-stepmother.html
video porn japan3gp http://nodeknows.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-918020869-double-pussy-more-fun.html
xnxx beeg download
Geraldtup 2023/02/17(21:24)
teluguwife xxx video http://lifetitan.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstababes.info/videos-887371232-skinny-brunette-bitch-missy-stone-gives-deepthroat-blowjob.html
defloration bbc blood http://happycrocodiles.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstababes.info/videos-104073707-old-man-from-nextdoor-knows-how-to-eat-pussy.html
sxe wwww xxx http://31lvxingjia.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/videos-343842227-cock-lover-with-tiny-tits-sucks-and-fucks-as-eager.html
xxx hd sis http://officialbazaar.com/api/v1/links/redir?siteId=1727&url=https://ganstababes.info/videos-005732616-racy-and-vulgar-orgy-party-with-gals.html
canadian blue bf http://interitcorp.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://ganstababes.info/videos-554979617-anal-fisting-and-prolapse-in-the-kitchen.html
xvideos.com wwe ringh http://jaga.or.kr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-430267831-great-oralsex-performance.html
up suhagrat xxx http://clarkhive.com/wp/wp-content/plugins/phpl/redirect.php?url=https://ganstababes.info/videos-474674666-italian-mil-fdestroyed-by-cock.html
tough hd sex http://huangfumi.net/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-6352157272-french-fishnet-floozys-vicious-squirt-suck.html
higida sex vdo http://mbaliveproject.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-539027141-chained-male-sex-slave-gets-hard-dick-clipped.html
bullu video sexy http://ozery.albytools.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-521111173-rilynn-rae-michael-vegas-in-house-wife-1-on-1.html
black sexy video http://pragency.co/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.info/videos-313859904-busty-ebony-babe-brittney-white-takes-a-titty-fuck.html
esx video toy http://esportes.co/click.php?bannerid=56&zoneid=10&source=&dest=https://ganstababes.info/videos-082469716-sexy-tattooed-babe-fucked-her-both-holes.html
ayane asakura mp4 http://eventdisposables.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstababes.info/videos-3357167246-twistys-kathrynn-stcroixx-starring-at-if-you-can-see-me-n.html
msx sexy videos http://dev.krygina.com/bitrix/redirect.php?goto=https://ganstababes.info/virtual.html
alone sis redwap http://darksiderecords.de/wp/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.info/videos-080148083-paris-white-reality-pov-porn.html
Ш§ШєШЄШµШ§ШЁ download 3gp http://eatingdisorderschannel.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-2307130371-insane-orgasm-more-at-pornskillcom.html
porn aunty mms http://computer-benutzer.de/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-459158917-sarah-lace-mom-and-stepson-having-sex-real.html
babban yaro xxx http://patientcommandcenter.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-660877633-horny-milf-emma-starr-getting-thrusted-from-behind-and-giving-titjob.html
grill sexx x http://atascaderobaberuth.org/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-815549458-strip-followed-by-hot-college-girls-sex.html
www xmasti in http://test.windows-soft.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-527024988-amateur-milf-blowjob-and-swallowing.html
bf xxxxx www
Horaceliz 2023/02/17(19:49)
www xxx s... http://anyplacetofilm.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-265046282-shane-blair-caught-step-bro-masturbating-and-she-offered-to-help.html
english teacher sexy.com http://kir.domex.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-83473521-petite-teen-swallows-cum.html
nughty america sex http://flycarbonfree.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-716024310-mischa-brooks-bruce-venture-in-my-wife-shot-friend.html
सेकसि बिपि विडिओ http://profil-furnitura.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-269314876-19yearold-mouthful.html
www.desi wap in http://quarantinework.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-645180866-trinity-jerks-cock-and-swallows-it-greedily.html
xxx saxye song http://rhfm.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-116333095-babe-ges-fur-pie-worship-before-hardcore-plowing.html
nxnsixs college videos http://disneyland.su/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-082173330-you-made-this-fine-bubble-ass-bounce-and-moan-to-playomb-shaker-all-night-long.html
3gp kimng vidis http://2know.online/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-788741115-gorgeous-ebony-babe-diamond-jackson-sex.html
sex penjaga toko http://voentelecom.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-166742233-these-natural-and-giant-tits-look-during-fucking.html
ब रेजर स http://informanteweb.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-716812516-all-you-can-eat-buffet-with-fresh-meat.html
digital play grand http://gursha.com/redirect.php?li=287&R=%20https://erovoyeurism.info/xxx-224438556-blonde-amateur-babe-naked-in-bathroom.html
kama movie xxx http://learncyberdefense.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erovoyeurism.info/xxx-490049141-oriental-stimulates-her-slit-with-a-beefy-toy.html
new xxx grile http://goodpress.kr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.info/xxx-479540992-stretching-her-tight-ebony-pussy.html
xxx par gana http://cnjdesign.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovoyeurism.info/xxx-890844505-2-slutty-18yo-lezzies-wear-big-diapers-to-play-a-nasty-game.html
xxx hinbe hb http://ligapension.com/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-065641930-stepkid-all-tied-up-and-ready-for-fun.html
18 baby xxx.com http://ecdcrealty.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-141069042-fun-after-shopping.html
rani mhukhrji xxx http://jt-networks.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-999054400-petite-small-tit-asian-glory-hole-cock-sucking-all-cocks.html
hot desi sixxfull http://lada-image.ru/bitrix/rk.php?goto=https://erovoyeurism.info/live-cam.html
xxx sex voides. http://havetogive.com/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.info/xxx-34743862-redhead-granny-dirty-pussy-stretching-in-gyn-clinic.html
fathar xxx son http://shnewstar168.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-73365214-casting-french-pussy.html
sfm dog porn
Dennisiniva 2023/02/17(19:30)
xx vidio odia http://adobecreativejams.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://desitube.pro/bd+local
oldyoung 3gp download http://klarapousette.com/engine/api/go.php?go=https://desitube.pro/vid+v7e+desi+mature+porn+video+of+tamil+aunty+sucking+cock
xxx porson vedio http://luxuryhits.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+SP6+tamil+sex+videos+aunty+exposed+on+salwar
mantu xxx video http://abhav.com/engine/go.php?url=https://desitube.pro/vid+EvY+topless+teen+call+girl+sucking+her+cleint+8217+s+dick
xxx सातरा love.com http://gruzovichkoff.ru/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://desitube.pro/vid+Ydb+horny+couple+streams+their+sex+session+live
xxx coo pk http://sibculture.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+F4H+telugu+aunty+cleans+and+eats+penis
xxx.com english river http://synelyans.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://desitube.pro/vid+dE0Y+desi+cute+tulsi+new+video+collection+indian+xxx+sex
2019new barather stser http://enggresources.com/engine/link.php?url=https://desitube.pro/vid+SNx+mature+house+wife+hardcore+anal+sex+with+lover
alix sex video http://dodgeweatherstrip.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+cam+show
adevasi xx com http://infochit.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://desitube.pro/bd+arun
xxx denr com http://lifeonea.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://desitube.pro/vid+QBx+desi+india+couple+late+night+mood+sex
sex vidio lokal http://progiparts.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+milf+nextdoor
xxx halani techer http://ilove-sweaters.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dt6d+mature+lady+masturbating+with+sex+toys
3gp modile sex.com http://samsung.service.by/bitrix/rk.php?goto=https://desitube.pro/bd+met+online
vlxx linh miu http://bryryarc.rf.gd/wp-content/themes/prostore/go.php?https://desitube.pro/bd+short+film
my boyfriend sexmom http://feedthebirdssavetheworld.com/affiliate/?idev_id=270&u=https://desitube.pro/bd+beautiful+desi
suirthi hasan sexvid http://cleverhomeinteriors.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+ddx0+fake+taxik+street+pickup+fucked+her+in+the+forest+creampie+scene
o bp xxx http://placetolive.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+pinay+hard+fuck
indian romance sexxxxxxx http://crossfitamsterdam.nl/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://desitube.pro/bd+hot+bollywood
nedu videos sex http://ro-tango.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+fingring
bf naket video
Herbertvox 2023/02/17(19:06)
hanuman xxx 2019 http://nhpropertypros.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-5892153231-fabulous-porn-clip-big-tits-new-only-for-you.html
bf xxx 4g http://alifewithpatience.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://eroteenies.info/xxx-14836272-please-fuck-my-ass-professor-facial-cumshot.html
www.xxx animal movies http://medicinarf.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-185650796-brush-with-greatness.html
saxxy hd vedio http://brandnewmi.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eroteenies.info/xxx-77455791-kanako-enoki-and-a-big-boy.html
ww mom xx http://vorortrabatz.de/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://eroteenies.info/xxx-436613269-fake-hospital-doctor-prescribes-a-good-hard-fucking.html
असमी xxx bf http://nightrx.com/site/wp-content/themes/planer/go.php?https://eroteenies.info/xxx-443168293-blonde-step-mom-threesome-and-italian-cinema-moms-2-allys-daughters.html
nude bhabhi blwjob http://emex.go64.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-382669011-hunk-tames-a-babe-with-massive-cumhole-pounding.html
xxx dh su http://www.mokko-italy.ru/bitrix/rk.php?goto=https://eroteenies.info/belly.html
xxx muvies mp4 http://361880.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://eroteenies.info/interracial-anal-sex.html
hd pawar sexy http://championairlines.com/wp-content/themes/prostore/go.php?https://eroteenies.info/xxx-552436936-a-full-day-of-sensual-and-explicit-fun-with-chicks.html
video fuking mom http://welldriller.com/wp-content/plugins/myredirect/redirect.php?url=https://eroteenies.info/xxx-927861648-aj-fucks-a-huge-dick-in-the-changing-room-while-bf-waits.html
sex vidios daunlod http://forumetp.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://eroteenies.info/xxx-413278039-finger-fuck-a-hot-amateur.html
bibi ka sex http://zeroninelatam.com/engine/api/go.php?go=https://eroteenies.info/brutal.html
hd porn mampi http://ladylosk.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-293874246-twister-game-ends-up-with-orgy-for-jennifer-dark-jada-stevens-and-diamond-kitty.html
full xxx vedio http://nalog.bizbi.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-744259270-talented-dude-bonks-aged-sweetie-rough-and-hard.html
sunny xx photo http://urbanbowl.com/cgi-bin/link.cgi?https://eroteenies.info/xxx-716373551-full-figured-blonde-shemale-alessandra-b-gets-fucked-hard.html
son sexporn beeg http://pinpay.su/eshowbag/redirect.php?type=website&url=https://eroteenies.info/xxx-017359881-black-man-let-the-pawn-dude-fuck-his-gf-at-the-pawnshop.html
connie carter mp4 http://mimos.fr/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eroteenies.info/xxx-162136450-amateur-girls-voyeur-sexing-in-public-place.html
w w wxxxk http://baza-vaza.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-563026515-laura-cheats-and-fucks-infront-of-hubby.html
havoc haily pron http://anmar.su/bitrix/rk.php?goto=https://eroteenies.info/xxx-620429796-mature-bbw-has-fun-with-white-guy-chubby-pussy-part-1.html
xxx butai pakistan
DouglasRet 2023/02/17(18:18)
aarkesta xxx video http://nuocar.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://wowindianporn.mobi/vdz+SaC+prema+bhabi+showing+her+boobs+through+webcam.html
sanilevn xxhxx video http://startup-offices.com/engine/go.php?url=https://wowindianporn.mobi/vdz+Sx25+hotell+room+sex+srilanka+teen+sl.html
samantha saint domina http://www.okmd.or.th/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+sari.html
xnxxfilm video porn http://felstehausen.com/wp-content/themes/prostore/go.php?https://wowindianporn.mobi/seacrh+hairy+pussy.html
chhudai video hd http://avia.havo24.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+1s7+lovely+girl+making+nude+selfie+for+biyfriend.html
hindi dehati sex http://bestoftheboat.com/modules/wordpress/wp-ktai.php?view=redir&url=https://wowindianporn.mobi/seacrh+blowjob+party.html
xxx sex downlod http://mybadexperiencewithkennunn.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hot+indian+babe.html
video japanese xxc http://bigbao.fr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://wowindianporn.mobi/vdz+S2CR+big+boobed+desi+village+wife+showing+her+big+boobs+xxx+outdoors.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ फिल म.xxx http://xn--33-dlcm4dg.xn--p1ai/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+T8z+boob+slip.html
xxx seaxi vidoes http://zavidovo.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+S2fc+slim+desi+model+strips+to+show+her+nude+body+for+webcam+xxx+show.html
x pons video http://geekmagnifique.co.uk/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://wowindianporn.mobi/vdz+aks+indian+hardcore+kamamela+com+xxx.html
sunnileon hot videos http://network-performance.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+ADg+mallu+villager+wife+showing+big+tits.html
sade xxx video http://yalcinsahin.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Sn3X+bhabhi+incest+sex+with+devar+hidden+cam+viral+mms.html
porm arab mesir http://capstonegreenenergycorporation.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+BIn+big+indian+wife+boobs.html
hd sexiy video http://borabdah.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/vdz+S1eF+horny+star+cam+model+live+sex+show.html
shkill opan xxx http://adebol.de/blog/wp-content/plugins/butterkekse/redirector.php?url=https://wowindianporn.mobi/vdz+SUBm+bhabhi+fucked+new+sex+videos+girl+masturbates+desi+aunty+sex+videos.html
hontar xxx video http://kazan.prachka.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+desi+sex+scandal+mms+clip.html
xxxxx village vodio http://season-hoztorg.com.ua/engine/link.php?url=https://wowindianporn.mobi/vdz+SLX8+indian+thick+ass+girl+showing+asshole+for+lover.html
download emma butt http://nfan.bizbi.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+indian+outdoor+fuck.html
japanes fuck son http://legalorleave.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://wowindianporn.mobi/vdz+1E7+masturbation+live+cam+by+desi+girl+manisha+mehra.html
karina kapur sexx
Henrymag 2023/02/17(18:01)
lovely x com http://zap-file.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-654830225-risky-public-sex-with-blonde-pretty-teen-orgy-gangbang-in-the-middle-of-street-in-broad-daylight.html
sexy film ww http://elroimedical.com/site/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-566140007-ginger-head-floors-her-pussy-to-ombfun-vibrator-squirting-orgasm.html
bed teen punished.com http://veltassafuckup.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-388430137-cute-oriental-dazzles-with-sexual-shlong-saddling.html
cg xxx movies http://etobicokeairportlimo.com/__media__/js/netsoltrademark.php?d=erohardcore.info/bedroom.html
femel mms com http://igrushkaoptom.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-352930088-angel-is-offering-her-slit-for-teachers-pleasure.html
dudh khawa sex http://itfest.narfu.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-69087514-nerdy-spanish-gf-gets-filled-with-jizz.html
sleeping teenfuck hq http://xjit2.east.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-386910067-alex-little-alex-casting-couch-x.html
new fukin video http://karume.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-838010256-awesome-babe-in-swimsuit-is-on-a-hot-vacation.html
sophie kasaei porn http://prosto-promo.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-572140380-hot-and-horny-addison-rich-will-fuck-all-she-wants.html
muzaffarnagar xxx sexy http://www.forum.ekocom.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-2684100338-slutty-secretary-defrancesco-gallardo-punished-by-her-boss.html
usa six xxx.com http://www.rarecoinlink.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-9421108556-sylvia-lauren-and-chloe-celestine-in-strap-on-to-turn-on-lesbian-scene-by-sapphi.html
tube jajira jizz http://1click.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-688220772-asian-miko-loves-fasthard-and-deep-pounding.html
sandwich sex video http://mazellc.org/site/wp-content/uploads/email_purchase_mtiv.php?url=https://erohardcore.info/tube-046720003-hardcore-anal-pounding-for-big-ass-amateur-hottie-fucked-into-orgasm.html
pink movie filmyzilla.com http://volperox.com/bitrix/redirect.php?goto=https://erohardcore.info/tube-910840579-cute-blonde-teen-babe-pussy-creampied-fuck.html
xxx vieo hd. http://volkswagen-media-services.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-564820057-babe-receives-her-axe-wound-thrashed-in-public.html
newly married leaked http://plast-team.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-644070597-blond-stripper-sydney-undresses-slowly-showing-her-wet-pussy.html
kannada son sex http://cameraspast.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-008470884-whorish-bitch-sindee-jennings-fucks-the-dick-of-billy-glide-sticking-out-of-the-hole.html
indian sax xxxx http://bluearrowcatering.co.uk/smf/index.php?thememode=full;redirect=https://erohardcore.info/muscled-girl.html
xxx salman khna http://leadershipsanmateocounty.com/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-448030725-kinky-swinger-milf-wants-more-cock.html
aГ zГ xx x.com http://grand-vostok.ru/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-636910121-sexy-lesbians-having-fun-feat-brandy-smile.html
xxx df vb
Evelynshiew 2023/02/17(17:40)
thai lactation porn http://pan-invest.com/bitrix/rk.php?goto=https://pimpmpegs.net/vid-2286156011-short-haired-joslyn-loves-gi-jane-and-pussy.html
hislut.com laurie vargas http://thetwocurrents.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-865812917-gorgeous-antonya-spanks-her-ass-and-masturbates-in-the-bedroom.html
xxx.myanmar model cute http://partivoirailleurs.fr/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.net/vid-332431457-kim-possible-famous-toons-hentai.html
pushto locals xxxvideos http://handymand1.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-36610876-wheelbarrow-sex-olympics-episode-2.html
xxxx ainimals video http://100dollarideas.com/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmpegs.net/vid-0268194037-virgin-asshole-takes-first-time-anal-sex.html
desi sex hidden http://stepmothers.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-691263342-young-and-busty-angel-rivas-gets-her-bald-wet-cunt-fucked-missionary-style.html
xnxx com adio http://colaboracionsimba.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-4094192358-fit-milf-gets-it-at-a-miami-pool-party.html
lesbian xxx vidio http://germanshepherdjewelry.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-88157949-brandy-smile-and-keisha-kane-in-interracial-lesbo.html
sex vides romces http://amanwan.com/wp/wp-content/themes/Grimag/go.php?https://pimpmpegs.net/vid-585524377-beautys-cookie-needs-some-wild-gratifying.html
cleaning mom xxx http://vertigosoftware.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-746864639-slutty-tattoed-blonde-teen-fucks-her-boyfriend-in-his-garage.html
सेकसी विङियो पुरन http://indgovtjob.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.net/vid-612664497-shorthaired-mom-carol-gives-deepthroat-blowjob-and-gets-banged-doggy-style.html
pornish full hd.com http://online64.fr/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.net/double-fisting.html
porn video mami http://casualcufflinks.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-184062430-crummy-and-busty-cock-sucker-candy-cox-gets-her-cooch-fucked-mish.html
xxx bf dunlod http://finabi.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-0722187050-fz-dd-close-up.html
german ugly swingers http://waterlux.ua:443/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-475358530-assfucked-roundass-babe-gets-her-booty-jizzed.html
sexy mp4 dow http://aircontainer.co.kr/go.php?url=https://pimpmpegs.net/vid-70398710-short-haired-babe-haileey-james-enjoys-riding-on-a-large-cock.html
brazzer.com big ass http://brandnewmi.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.net/vid-222262136-cute-and-skinny-babe-candace-cage-fucks-and-rides-tall-guy.html
sex with vibrators http://lhosting.info/engine/track.php?url=https://pimpmpegs.net/vid-6844163039-night-swim.html
3gp xxx korea http://coineso.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmpegs.net/vid-872531863-chick-performs-relaxing-yet-massage-for-a-chap.html
sanilean sex video http://soloplayas.com/BusinessClickthroughs/add?website=https://pimpmpegs.net/vid-858611488-double-penetrated-bitch-babe.html
xnxx school sex
HelenScubs 2023/02/17(17:21)
aranian x video http://masterado.ru/bitrix/rk.php?goto=https://eromoms.info/movie-706890058-mia-khalifa-gives-the-girlfriend-experience.html
xxx anty forced http://bouwkundigtekenaar.net/LegacyLauncher.aspx?&url=https://eromoms.info/movie-2282446-sandwiched-beauty.html
badwap your pron http://brandnewmi.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://eromoms.info/movie-231526396-montana-skys-first-porn-video-in-bondage-for-the-sybian-rough-sex.html
open sexy bangladeshi http://bjhxwz.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://eromoms.info/movie-233136813-hairy-asian-amateur-girlfriend-fucks-with-facial.html
darling sexy com http://afritzer-turnverein.at/wp-content/themes/begin44/inc/go.php?url=https://eromoms.info/movie-72217904-naughty-asian-horny-babe-pussykat-got-down-on-her-knees-and-deep-sucking-boyfriend%C3%A2%E2%82%AC%E2%84%A2s-giant-hard-dick.html
redwap black grannies http://midcoreboot.com/modules/babel/redirect.php?newlang=en_us&newurl=https://eromoms.info/movie-995442598-hot-cherie-and-abigail-mac-having-threesome-with-keiran-lee.html
porn vedeo move http://midwestfishermen.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-243852603-busty-ebony-anya-ivy-getting-pussy-drilled-by-hard-white-dick.html
tГ©lГ©charger video xnporn http://hammondscos.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-1224144125-big-tits-milf-in-corset-fingering-her-muff.html
xxx saxe vid http://serenitynature-plus.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-242258981-busty-bombshell-nathaly-cherie-gets-her-ass-drilled.html
xxx oda vda http://xhyszp.com/site/wp-content/themes/begin0607/inc/go.php?url=https://eromoms.info/movie-35460367-busty-lesbians-abigail-mac-and-romi-rain-toy-twats.html
adullt movies mp4 http://sibxolod.ru/bitrix/redirect.php?goto=https://eromoms.info/latest/
sxe porn moves http://parma-telecom.ru/follow.asp?url=https://eromoms.info/movie-116924632-skinny-asian-teen-miko-dai-pussy-slammed-by-nasty-man.html
publik ejen sexxs http://www.moltobene.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-25279481-amateur-gangbang.html
lovers sexy video http://computer-benutzer.de/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromoms.info/movie-126124062-messy-euro-paint-fight.html
candy alexa fuck http://deco4walls.eu/~jensen1242/gbook/go.php?url=https://eromoms.info/movie-220428921-three-slutty-best-friends-reverse-gangbanged-their-favorite-rockstar-after.html
Ш§ШЁШ§ШЩЉ ШЁЩ†Ш§ШЄ Ш§Щ…Ш±Ш¦ЩѓЩЉ http://bracemenow.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-098994778-hot-asian-teen-on-cam-join-hotcamgirls69-for-free-live-camgirls.html
bhari xxx hd http://getrecess.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromoms.info/movie-607752979-slim-black-head-with-small-tits-denisa-doll-gets-poked-doggy-and-mish-near-the-pool.html
forced porn nepali http://sionbox.com/php/download.php?q=61lvqmkMd&e=https://eromoms.info/movie-405696489-sweet-gf-kacey-gets-fucked-filmed-in-pov.html
xnxx video.com apps http://www.dosomethingjewish.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-402948495-nasty-lesbian-whores-love-fisting-their-tight-pussies-until-they-are-wide-open.html
bokep amerika latin http://kamyshin.upravdom.com/bitrix/redirect.php?goto=https://eromoms.info/movie-676038717-horny-hardcore-latina-chick-pounded-her-pussy-into-huge-stiff-cock.html
watchme247 reality porn
DonaldShibe 2023/02/17(17:02)
indian porn stars.com http://kwalificatiesmbo.nl/redirect/?url=https://privateindianmovies.net/to_D1z_tamil_hard_ass_fucking_huge_cock.html
sunny leoney xxx http://tradeshows365.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_ePk_up_horny_bhabi_with_young_devar_1.html
heionae veios xxxe http://algopoint.at/wp/wp-content/themes/twentythirteen/redirect.php?url=https://privateindianmovies.net/seacrh_poetry.html
साल की चुदाई http://new.dettur.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_indian_car_blowjob.html
sybilporn star videos http://sscqueens.org/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://privateindianmovies.net/seacrh_outdoor_sex_mms.html
garl frend sex http://articlel.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://privateindianmovies.net/seacrh_slow_motion.html
3gp tube ex http://boozzer.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://privateindianmovies.net/seacrh_homely.html
tude8 sex vide0 http://clanwolf.net/knjiga/go.php?url=https://privateindianmovies.net/seacrh_school_girl.html&url=https://privateindianmovies.net/seacrh_school_girl.html
aligarh university sex http://studiorang.com/engine/api/go.php?go=https://privateindianmovies.net/to_L9Z1_desi_girl_dance_and_masturbation.html
xxx bideo 3gp http://wwwmygreatlakes.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_amateur_cam.html
xpassion hd xxx http://claytowncoffee.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_boyfriend.html
sleeping forced sax http://esandwich.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_AD5_sexy_tamil_wife_changing_bra_in_car.html
first bbc painal http://dreamscape-design.co.uk/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://privateindianmovies.net/seacrh_awesome_babes.html
xxx.chooti giral and.boy http://tastebrandy.com/engine/api/go.php?go=https://privateindianmovies.net/seacrh_amazing_lesbian_boob.html
orang pute xxx http://starplayer.net/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://privateindianmovies.net/seacrh_aunty.html
choitali xxx com http://www.kiriko.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L52B_big_naturals_indian_hot_aunty_big_natural_boobs_red_hot_milf_aunty.html
bollywood heroinpron video http://iloveseasonwork.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_shaven.html
www.xxxx video dad.com http://icsocal.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LWp0_desi_village_xxx_wife_have_a_hot_sex_with_horny_husband_on_cam_mms.html
kidnapping sex viodes http://zdorovye-vl.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_desi_friends.html
xxx video dowload http://stmpersonal.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_sucked.html
nari hd porn.com
DominicPleap 2023/02/17(16:25)
xxxx viode nars http://americaninstitutewagehourlaw.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-boy-next-door
nagpur sex mms http://maikesaier.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://longindiantube.mobi/xxx-masala-adult-movie
hard cora xxx http://mail.labuton.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-bihari-sex
bangla heroine xx http://centrywiseid.info/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-fucking
monalisa sex tube http://freecom.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PFj7-juicy-desi-xxx-babe-moaning-hard-during-hardcore-fuck-session-mms
porn video brazer http://novuseducation.edu.au/engine/link.php?url=https://longindiantube.mobi/xxx-bambooflix
nahta xxx video http://www.foto-video.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-P6Lg-wife-in-restraints-shared-by-husband-and-friend-double-creampie-sloppy-seconds-amateur-hotwife
xcxxi bf dong http://ecommerceo.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://longindiantube.mobi/xxx-webcam-model
www.download this videosxxx.com http://observer.eu/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-UMb-hindi-adult-webseris-the-last-nightmare-part-2
hollywood singer porn http://animalspayandneuter.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-lVh-indian-hot-sexy-actress-reshma-nude-video-clip-leaked-wowmoyback
delina g porn http://volgomost.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-eow-randi-fucked-by-truck-cleaner-while-driver-recording-it
sexsi security video http://kornowac.pl/bin/CountClicks.php?id=MysticAccess_m&url=https://longindiantube.mobi/mov-wBs-desi-aunty-boobs-pressed-n-pussy-licked
madurai xxx videos http://judyhorning.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PKR6-desi-indian-bhabi-sex-with-husband-indian-webserise-sex-desi-big-boobs-bhabi
big gaand fuck http://gotranny.com/wp/wp-content/plugins/phpl/redirect.php?url=https://longindiantube.mobi/xxx-desi-sex-tube
veriti sex videos http://www.zimart.kz/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-sex-doggystyle
jarmani xxx vedio http://ukbestpapers.com/engine/go.php?url=https://longindiantube.mobi/xxx-kashmiri-sex
ww xxx dady http://andreherrmann.de/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://longindiantube.mobi/xxx-clitoris
xxxx ful movie http://etobiznes.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-bhbia
hd sex dawunlod http://electfranco.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-Pel4-my-small-foki-funny-and-big-boob-video-my-channel-with-huge-boobs
xnnx in com http://thebloomingbox.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PogN-tamil-milf-gets-her-bf’s-dick-in-her-moist-cunt
sex brothar sistar
EthanDex 2023/02/17(16:21)
watch my gfporno http://justinstanley.com/engine/redirect.php?url=https://vegasmpegs.mobi/too-225277058-teagan-summers-tanya-tate-and-chris-strokes-organize-a-threesome.html
japan first fuck http://interlinefreight.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://vegasmpegs.mobi/too-6224177158-hardcore-anal-russian-teen.html
tight underwear xxx http://haneolms.com/blog/wp-content/themes/prostore/go.php?https://vegasmpegs.mobi/too-666831596-anally-addicted-babe-shares-her-juicy-butt-warmly.html
natasha malkova orgy http://mancini.dk/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://vegasmpegs.mobi/too-359524192-brutal-anal-acrobat-whores-threesome-loving.html
hot noodles sex http://billpeirson.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-822271521-trashy-lil-bitch-penelope-teases-her-pussy-with-a-dildo-and-later-gets-poked-hard-with-a-real-dick-in-her-twat.html
love hater sex http://topdogumentary.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/brazilian.html
pakhki hagdhi sex.com http://onlyyorkies.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-208574255-romantic-slim-brunette-daisy-marie-repays-for-dinner-with-a-blowjob.html
beutiful sex vidio http://ggalsekorea.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.mobi/too-741670891-sizzling-brazilian-trollop-mirella-sanders-is-filming-in-a-spicy-threesome-sex-video.html
बुर को पीलो http://cclab.co.kr/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.mobi/too-683279204-nasty-asian-short-haired-milf-gives-a-head-on-pov-video.html
milftoon incest videos http://bezdurakoff.ru/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.mobi/too-104516477-big-dick-vocal-coach.html
fit taiet girl.xxx http://adnota.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-227077162-big-bottomed-brunette-gracie-glam-stimulates-her-clit-area-by-poolside.html
santhali xxx sex http://xvideos-adult.blogspot.fr/wp-content/plugins/topcsstools/redir.php?u=https://vegasmpegs.mobi/too-147978669-dirty-sluts-audrianna-angel-gracie-glam-and-catalina-taylor-having-fun-at-the-backyard.html
uc browser x http://rndgallery.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://vegasmpegs.mobi/foot-worship.html
unduhan vidio porno http://velocitymobilemarketing.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-4078129418-dirty-games-of-realtors-720p-2021-vhq.html
sex.xxx hanimal xxx http://bestwelder.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-697947823-choosing-the-best-toy.html
download wwxx videos http://bisonroundup.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.mobi/armpit.html
xxx viados hd http://gemcampus.com/site/wp-content/themes/prostore/go.php?https://vegasmpegs.mobi/too-585947281-hot-wet-milf-fucks-own-pussy-4-u-play-ombfun-vibe-now.html
full sexy vudeo http://credoffer.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmpegs.mobi/too-156740276-eyecatching-girl-is-exposing-her-natural-knockers.html
jos xxx 4k http://skipleg.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-602578325-curvy-chocolate-hoe-jenna-brooks-gets-her-soaking-poon-drilled-by-bbc.html
full sax veodyo http://dishish.com/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://vegasmpegs.mobi/too-232526912-pretty-teen-best-friends-licking-each-other-out.html
majda vedeo xxx
Ericfex 2023/02/17(15:05)
xxx japan reap http://firstpat.net/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.com/play-559456675-hottest-fit-gym-girls-ever.html
desi hunk sex http://offercollector.com/track/?affid=32&ref=https://vegasmpegs.com/play-736764629-bedroom-porn-scenes-in-threeso-more-at-javhdnet.html
bf xoxo vedu http://riorentals4less.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.com/play-993643414-horny-beautiful-babe-wild-on-cam.html
sex vitgin tommy https://maps.google.com.bz/url?q=https://vegasmpegs.com/play-943327056-banana-race.html
chaine xxx video http://cherkessk.academica.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-862568955-dirty-milf-katie-kox-with-droopy-boobs-deserves-to-get-banged-doggy.html
xxx com 12 http://humonegro.co/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.com/play-673270620-buttplug-lover-abbie-cat-rides-the-cock-and-blows-it-intensively.html
tube jolene feet http://luzu.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-421545549-muscle-man-drilling-tight-pussy-of-brunette-babe.html
xvideos in youtube http://silly-robots.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/electrified.html
nicole bilderback nackt http://jiaxinok.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/play-772563792-torrid-sluts-lexi-bardot-adrianna-nicole-give-a-deepthroat-to-a-cock.html
hd sex sonakshi http://rencontreslocales.eu/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.com/satin.html
korin vin focking http://superchargeur.com/go.php?url=https://vegasmpegs.com/play-466567093-blonde-hottie-gets-rammed-hard-from-behind.html
xxx gd com http://ladyli.ru/partner/go-magazine/?target=https://vegasmpegs.com/play-8273164150-teenager-sister-sucks-her-stepbrothers-meaty-hard-dick.html
sex images download http://educauto.com/redirect.php?destination=https://vegasmpegs.com/play-9290155124-filthy-french-slut-natasha-nice-tries-gloryhole-anal-sex.html
bigxxx hd india http://10bilion.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://vegasmpegs.com/play-587019953-love-creampie-petite-babe-loves-anal-creampie.html
nepali x xi http://bostonpocketpc.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://vegasmpegs.com/play-790762654-skinny-and-ugly-asian-slut-sucking-dick-in-a-garage-and-getting-pounded-harshly-in-a-doggy-position.html
जबरदस ती xxx http://aurorawraps.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-364059255-step-sis-lupe-gets-pussy-roughly-banged-in-bedroom.html
yumeno aika porn http://autodiscover.gazpromenergosbyt.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-737647025-busty-katrina-jade-gets-a-facial-after-a-hot-sex.html
man man sexvedio http://schroedertech.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.com/play-682853082-shoplyfter-hot-muslim-teen-caught-harassed.html
sexsi baby com http://malinkipark.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-8869114191-dp-busty-slut.html
xxxमूवी bf hd http://osen.by/bitrix/rk.php?goto=https://vegasmpegs.com/play-439319653-lelu-lovepov-female-friend-riding-creampie.html
hd score pron
EmilySesty 2023/02/17(13:48)
chains xxx.romantic video http://dsa.net/BannerClic.asp?CampMail=N&CampId=19&url=https://tubepatrol.porn/mov-496834129-whore-couldnt-stop-sampling-studs-hard-knob.html
youjizz.video mp4 download http://avis-media.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-653847856-amateur-brunette-with-oiled-body-pussy-toying.html
xxxxxxx bp hd http://flori24.ro/changelang.aspx?returnurl=https://tubepatrol.porn/mov-355935307-darling-acquires-wild-spooning-from-lustful-hunk.html
hoon moon sex http://xijscale.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.porn/mov-3812105585-still-oblivious.html
napal hot sax http://onhomekc.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.porn/mov-522723980-toe-sucking-and-foot-fuck-compilation.html
xxx austrilan sex http://chess-world.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.porn/mov-113126287-tmnt-hentai-april-interviews-rat-king.html
काजल सेक स http://webmail.artlifeindia.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-487869408-real-beach-nudist-voyeur-pussies-stretching-on-the-sand.html
doctor sex vetos http://s104.mossport.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-900216771-fisting-fun-with-kiara-lord-and-mira-cuckold.html
koirn sex video http://www.studentsofpm.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-139438074-old-and-young-girl-foot-fetish-porn-videos-bruce-a-sloppy-old-man.html
sonakshi singh sex http://solanki.pl/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.porn/mov-6854184219-tricked-masseuse-facial.html
sex durasi pendek http://onestopdrycleaners.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.porn/mov-26485817-hard-spanish-fuck-for-pickup-chick-nessa-scene-6.html
rip girl xxx.v http://angletop.ml/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-674440579-daughterswap-gothic-sluts-fucked-by-bffs-dad-pt.html
marathi sex vileg http://bjhxwz.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/mov-852018127-billy-glide-screws-hot-asian-bitch-mika-tan.html
lesbian anal incest http://edwarddebono.info/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-983823338-amateur-sexy-body-brunette-fingering-her-weet-pussy.html
jabardasth six video http://repetitionbowie.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://tubepatrol.porn/mov-916023944-make-him-cuckold-twisted-cuckolding.html
erotek sexvideos india http://commodorec64.com/visit-site?id=25208&noJoin=1&sendURL=https://tubepatrol.porn/amateur-milf.html
xxxxx poren com http://donotsign.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.porn/gyno-exam.html
ass woman xxx http://infosiana.com/site/wp-content/themes/Grimag/go.php?https://tubepatrol.porn/sandwich.html
xxxvideo 2017 business http://davidburton.biz/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-393448007-hot-prostitute-romanian-fucks-for-cash.html
free girl fucking http://images.google.at/url?q=https://tubepatrol.porn/mov-862973710-nasty-milf-dana-dearmond-gets-her-tattooed-pussy-fucked-in-the-office.html
aditi budhathoki nude
Dennisiniva 2023/02/17(13:34)
cartoos video xxc http://moneygravity.net/blog/wp-content/themes/twentythirteen/redirect.php?url=https://desitube.pro/bd+क्सक्सक्स
मुसलमानी बीएफ दिखाइए http://trak-auto.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+vabis
xxx.sexy videos mp4 http://starplayer.net/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://desitube.pro/bd+jobs
sxe videos hq http://railsovet.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+phat+meaty+pussy
z m xxx http://www.pairofjacks.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+HL6+popular+indian+porn+star+sunny+leone+enjoy+when+her+pussy+drilled+deep
fucking jayde jewel http://fallschurchvirginiarealestate.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+banging
www.pussy games sexxxy.com http://ecoworld21c.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://desitube.pro/vid+5qi+sexy+indian+manchester+chav+candid+nice+ass
xxvi hd 2019 http://kovacsrobert.net/engine/api/go.php?go=https://desitube.pro/bd+friends+party
xxx.passion hd.porn sleeping http://asglobal.vn/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+ddh3+sleepy+desigirl+showing+boob+and+pussy
xxx vf kr http://www.express-foods.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sensual+couple
www.nx video come http://richmondkpc.com/adserver/api/click.asp?b=763&r=2477&u=https://desitube.pro/vid+cKo+bollywood+reshma+ki+jawani
xxxxx six vedeo http://ntc.gazprom-neft.ru/bitrix/rk.php?goto=https://desitube.pro/bd+eleganxia
xxxx indin sex http://testetd.com/redirect.php?li=287&R=%20https://desitube.pro/vid+5tD+hindi+girl+bold+sex
xxx redwap video http://fazenda38.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+cute+boobs
xxx bf faking http://inglewoodpd.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+pussy+cunt
xxx sex hapsi http://new.anamar.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dxch+desi+sexy+babe+amazing+anal+fuck
chokro chokri xxx http://lyubovsha.ru/bitrix/rk.php?goto=https://desitube.pro/bd+indian+prostitute
arab auntie photos http://www.gallupcc.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+my+milf
watch japanese porn http://inverseconcepts.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://desitube.pro/bd+in+market
women masterbating men http://mypravo.com/bitrix/redirect.php?goto=https://desitube.pro/vid+dtLC+blowjob+and+missionary+with+cutie+in+jeans+shorts+pov+4k
chicholina con caballo
Dylanmaync 2023/02/17(12:59)
xbxx video hd http://downloadseda.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/swathi-hub
xxx punjabi 3 http://it-universe.org/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aW90/indian-desi-bhabhi-indian-bhabhi-and-desi-bhabhi-in-padosi-kaamwali-bhabhi-ko-ghar-bulakar-kari-chudai
xxx sekis vidio http://wallpapers-fenix.eu/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/head
thick ebony hips http://goldsave.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.wildindiantube.info/videos/desikama
desihomemadesex with audio http://husvard.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.wildindiantube.info/videos/brother
xxx jpanes rap http://iatd.org/engine/go.php?url=https://www.wildindiantube.info/moo/Jq3/desi-girl-sima-first-time-fuck-for-money-paid-video-free
xxx movies massage http://hurricanejaxjuice.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/brunette-ass
pusey sexy com http://peakdistrictlatestoffers.co.uk/wp-content/plugins/myredirect/redirect.php?url=https://www.wildindiantube.info/videos/sexcy
xxxvoide such hd http://adfbwra.rf.gd/track/link?to=https://www.wildindiantube.info/moo/G2d/indian-college-girl
sane laven xxxx http://neworleanswritersworkshop.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/h86/delhi-ki-junglie-billi-movies
hd sexy pron http://retailstoreot.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/ruks
sexy vedio lndian2019 http://atyourlibrary.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/pyasi
xxx archi parsha http://shop.tkbaikalaqua.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/aGfC/hardcore-home-sex-video-of-desi-indian-mature-couple
www red wapcom http://bankwithsterling.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/eDI/fingering-indian-pussy-3
tamil nalla sexy http://romanceworld.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.wildindiantube.info/videos/drink-sex
gigi sax xxx http://dksignmt.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.wildindiantube.info/moo/Bo7/mms-scandals-of-virgin-young-sister-and-brother
free sex xxxtube8 http://econnex.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Goi/blue-film-video-+3-telugu-sex-videos-of-actress-roja
masir garil porn http://volkswagen-media-services.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/N09/cumming-on-face-of-sexy-indian-wife-with-big-tits
चाइनीस बीएफ ओपन http://genauerlaw.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.wildindiantube.info/moo/GYu/horny-indian-divari
xxx hd pissy http://acceletronics.co.nz/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Bl/anal-free-porn-sex-with-son-8211;-incest-video
xxx brajjar vidio
DouglasRet 2023/02/17(12:25)
hot girl torchring http://cmore.fi/wp/wp-content/themes/Grimag/go.php?https://wowindianporn.mobi/seacrh+cougars.html
mallu homemade porn http://maschinenportal24.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SaZ+chubby+tamil+bhali+leaked+outdoor+blowjob+mms.html
xxxx video flim http://www.dedalgroup.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SzX+sexy+figure+punjabi+aunty+fucked+by+neighbor+leaked+mms.html
www.indian woman masterbation http://voicetalentdemos.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+MOw+indian+hot+video+full+xxx.html
silpeeg sistr.sex firee.hd http://plyostrong.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://wowindianporn.mobi/vdz+SqTT+indian+hot+bhabhi+hardcore+romance+hot+indian+aunty+hot+indian+and+indian+bhabhi.html
fuck kutth glers http://now-and-forever.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://wowindianporn.mobi/vdz+2W3+indian+wife+sexe.html
www 3xxx com http://chelyabinsk.kolesa-darom.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+10G+dubai+naked+sister+selfie+video+pleasuring+her+vagina+hard.html
indien 69 sexse http://lightforall.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+NZZ+brunette+girl+in+pink+bikini.html
xxx tedwap me http://tsveta.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+changing+clothes.html
sanny lieon xxx http://jazzplaza.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+wC7+big+boobs+desi+girl+handjob+and+boobjob+hubby+s+big+cock.html
whif friend xx http://bitru.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SnLI+teen+desi+with+huge+butt+masturbating.html
readwap indonesia ngobroll http://bcmk.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Wn+first+masturbation+video.html
xxx girls audition http://ben-yehuda.co.il/engine/link.php?url=https://wowindianporn.mobi/vdz+SDmK+today+exclusive+sexy+bhabhi+showing+her+boobs+and+ass+on+cam+show+part+1.html
bur ka bij http://akosteks.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SBWO+chhoti+bahen+ki+chudai+room+me+akeli+bahan+ki+chudai.html
а°°а±Ља°®а°ѕа°‚а°џа°їа°• sex kiss http://www.domamilo.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+rcT+big+ass+aunty+shaking+ass.html
choda chudi airtel http://kartevonmorgen.org/wp/wp-content/plugins/topcsstools/redir.php?u=https://wowindianporn.mobi/seacrh+indian+mms+clip.html
sunny leaoneporn videos http://gbcx.net/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+japanese+teen.html
sabah hd xxx http://mysonglive.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+TGX+indian+couple+stripping+each+other+for+sex.html
evil angl hdxxx http://redstar74.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SxLA+horny+desi+girl+masturbating+her+horny+pussy.html
roxann escorte tube http://gofuckyourself.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+indian+home+fuck.html
jappanes sexy video
JacksonSnold 2023/02/17(12:16)
kanada sex vedio http://praguewelcome.cz/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstababes.com/watch-373736079-stepson-and-his-gf-hot-threesome-session-with-busty-stepmom.html
fake grab porn http://murmansk.ksostore.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-734650578-experienced-nasty-mom-teaches-her-sexy-daughter-sucking-hard-cock.html
gujarati sexy xxx http://paperdel.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-1428143220-sticky-mouthful-is-a-gratis-at-our-salon.html
xxx fall haras http://cb.echographics.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-3623107374-hairy-hotness-hd.html
inglish xxx video http://justkc.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://ganstababes.com/watch-0127186110-tennis-titties.html
chaina 6 sexxxxxxxx.com http://kovacsrobert.net/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.com/french-anal-sex.html
samanta sex com http://newsgrouphosting.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-495246411-redhead-plumper-eliza-allure-hardcore-anal-sex.html
xxx sex amritha http://austinallenco.com/redirect?goto=https://ganstababes.com/watch-244268379-18yo-autumn-falls-shows-off-her-big-natural-tits.html
bhabhi zzz videohd http://echup.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.com/watch-204420429-busty-babe-rides-her-dildo-like-a-cowgirl.html
iliyana sex videos http://graniteschooldistrict.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-429016095-rachel-roxxx-christian-in-house-wife-1-on-1.html
step daughter sex.com http://dezigndiva.com/wp-content/redirect.php?type=website&id=352113&site=https://ganstababes.com/competition.html
honey xxxx hd http://losap.com/redirect.ashx?herstellerkatalog=produkt&url=https://ganstababes.com/watch-574564068-alluring-mature-woman-makes-her-horny-fuckers-cum-hot-compilation.html
xxx 100 voda http://krasnoyarsk.prostitutki-red.com/bitrix/redirect.php?goto=https://ganstababes.com/watch-3190169142-hot-latina-gets-pounded-by-law.html
xxx vidsex sex http://uklisting.net/log_outbound.php?business=118705&type=website&url=https://ganstababes.com/watch-955036809-charming-hot-teen-masturbates-on-cam.html
xxxxx hd vidieo http://mana-andhra.com/lovelove/link.php?url=https://ganstababes.com/watch-345816423-pussylicking-company-of-three-crazy-bitches.html
xes xxx videos http://spoondip.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-633136140-tia-cyrus-blows-a-huge-black-cock.html
www.4ck sex videos http://catiacad.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-32061546-mega-ass-susanna-fucked-by-two-cocks.html
www.prosecuters porn video http://xn--e1adckdrlox.xn--p1ai/bitrix/rk.php?goto=https://ganstababes.com/watch-959446539-my-dirty-hobby-mega-dirty-talk-cam-show-blonde-d.html
xxx video shots http://kinocrew.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-633812715-east-european-naughty-blonde-cherry-kiss-in-stockings-fucked-in-her-favorite-pose.html
sunnyleone xxx videГ± http://transitservice.by/bitrix/rk.php?goto=https://ganstababes.com/watch-752958846-busty-cam-girl-jess-flaunts-her-big-round-tits-and-makes-nipples-hard.html
brazzers.moms hot bath
DonaldShibe 2023/02/17(11:13)
माँ सों परम http://wagaun.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_jZY_indian_politician_sex_with_rich_mature_call_girl.html
arya fea feet http://rtkk.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_malki_queen.html
beeg sex arbik http://hd-refct.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_eC8_stewardess_hot_blowjob.html
sxemovie download hd http://rodoff.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L6TT_southindian_boobs_pressing_and_fucking_with_cum.html
aunty funking video http://coastalmechanicalinsulation.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_home_porn.html
aalsha sex hd http://lowpriced-laptops.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://privateindianmovies.net/to_2W7_desi_aunty_stand_fuck_saree_sex_xxx_hd_videos.html
silpa sex video http://myaidz.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_uNi_free_hardcore_sex_video_of_indian_college_girl.html
pron hub new http://utahturboliner.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_QHm_indian_babe_miscany.html
xnx miya khlifa http://sigmaaldrich.com/wp-content/themes/delicate/gotourl.php?url=https://privateindianmovies.net/to_q2l_dehati_incest_sex_video_of_a_father_having_sex_with_his_daughter.html
xnx sexi vidio http://sahihost.ir/out.php?id=kibocase&category=ladies&url=https://privateindianmovies.net/to_LVkP_everfirst_sister_in_law_painful_rough_xnxx_fuck_video.html
nina x video http://maxtime-trading.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_asian_sex.html
xxx hotgarals video http://아크릴가공.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/to_LiTF_indian_milf_doggy_style_fuck.html
xxxw saxye vido http://marcopoloschooledition.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_telegu_aunty_sex.html
monepure randi hojai http://capsella.az/scripts/click.php?ref_id=nichol54&desturl=https://privateindianmovies.net/to_Vrl_sunny_leone_tight_pussy_lick_fuck_hardcore_by_her_hubby.html
xnx mp4 vido http://www.sotbit.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_Lw8_desi_sex_mms_of_gorgeous_girl_masturbation_front_of_cam_on_demand.html
devil s cumshots http://samara.ksostore.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_amateur_masturbation.html
new xxx bedio http://onhairshow.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/seacrh_chair_sex.html
riyal hospital sexvideo http://sobhedena.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://privateindianmovies.net/to_LJj_watch_this_indian_gay_jerking_and_cumming.html
bihar suhagrat xxx http://chic-life.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LLjT_xxx_desire_to_be_assfucked_makes_mom_luna_star_stop_experiment.html
aflam moutaa jinsiya http://belgorod.ruspet.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_tamil_porn_videos.html
suny leoe xnx
DominicPleap 2023/02/17(10:38)
holi xxxsex song http://www.known.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-cams
ingaled xxx video http://kimanh.org/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-moansand
xxxx assamese video http://krasnodar.prostitutki-red.com/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-P3Iy-indian-cuckold-watches-his-young-busty-girl-in-action-threesome-sex-xxx-porn-xvideos
bangbros jappnes hd.com http://trfcams.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-captain-marvel-sexxx
xxx new bang http://mathonline.net/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-mi
angrejo ki sexy http://schwarzimmobilien.com/engine/redirect.php?url=https://longindiantube.mobi/mov-0QR-desi-private-hospital-nurse-anal-sex-with-junior-doctor
xxx video docm http://hdautomatic.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-back
good sex bhai http://www.12talerov.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-qvb-horny-desi-wife-juicy-hairy-pussy-fucked-by-cucumber
ngentot crot mulu http://tmc-pk.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://longindiantube.mobi/xxx-dating
xx vf hd http://www.tssgk.ru:443/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-u7A-a-pakistani-orange-beauty
small gils xxxvideo http://vostok.co.nz/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://longindiantube.mobi/mov-Pqrv-college-babe-boobs-show-in-college-canteen
indian video sxxxx http://hiaichina.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-P3vK-mallu-girl-riding-and-smoking
meya kelepa sex.com http://accuratewindow.com/engine/api/go.php?go=https://longindiantube.mobi/xxx-В cowgirl
big boobs ledy http://goldkey.go64.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-full-scene
xxxindien hot move http://apocalypsegear.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-azn-sali-fucking
fucked by dad http://krasniy-yar.putevka-perm.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-desi-xxx
manjari phadnis pron http://trueleaftech.com/wp-content/themes/Grimag/go.php?https://longindiantube.mobi/mov-kOV-desi-selfie-for-me
family sexy movies http://earthscienceweek.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-5gX-lesbian-porn-young-attractive-indian-girls-seductive-sex
bonr monster cock http://matterstome.net/ad_redirect.asp?url=https://longindiantube.mobi/xxx-touching-boobs
first fuck sd http://catmania.co/wp-content/themes/begin44/inc/go.php?url=https://longindiantube.mobi/mov-P16u-oasi-das-onlyfans
bengali 3x photo
Edwardsak 2023/02/17(10:37)
xx girl milk http://pinkplumberatl.com/site/wp-content/themes/planer/go.php?https://pimpmovs.net/videos-8003140082-ass-and-pussy-worship-pov.html
topless masala porn http://zbesto.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmovs.net/videos-949352797-badmilfs-pissed-off-nun-squirts-and-fucks-student.html
hd vido six http://acticom.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-935826620-sexy-independence-day-celebration-theres-cum-all-over-the-place.html
mp3 porn video http://skyland.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-318924229-two-blonde-ladies-likes-the-taste-of-his-cum.html
sxes video kdk http://perm.scopula.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-7921100025-extra-small-spanish-college-teen-anal-creampie-with-love-made-in-canarias.html
downled xxx video http://ulrgo.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmovs.net/videos-788650384-teen-chicks-lucy-sweet-and-ingrid-lips-with-small-tits-pleasing-each-other-and-fucking-with-a-dildo.html
berzza xxxx video http://dipinter.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-232254743-wifing-his-stepdaughter.html
bf 2019 hd http://metalsangazetesi.com/rf/pg?pid=576&url=https://pimpmovs.net/videos-080334827-adult-star-banging-manuel-like-an-amateur-trailers-mashup.html
maihar xxx video.com http://alpion.co.kr/site/wp-content/plugins/butterkekse/redirector.php?url=https://pimpmovs.net/videos-842128242-playgirl-is-being-drilled-hard-by-a-tough-fellow.html
london keyes anal http://openprbox.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-732140886-swinger-couples-having-sexy-orgy-in-reality-show.html
hot sexxxxx xxxin http://tiramisubsddl.ga/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-517432893-fellow-is-driving-his-hard-boner-into-babes-hole.html
shot man xxxx http://grandview280.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/medium-tits.html
sex videos bronhu http://tjb-pizza.dk/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.net/videos-191712395-asian-girl-played-on-her-clit-and-got-fingered-by-dude.html
myaa khlefa com http://proscan3d.com/wp-content/themes/planer/go.php?https://pimpmovs.net/videos-524238081-beauty-brunette-fucking-pussy-with-sexmachine.html
amateur teen gfycat http://sun3daily.ga/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-154410124-college-girl-with-natural-beauty.html
बीग कॉम बीएफ http://fansport.ru/bitrix/redirect.php?event1=news_out&event2=&goto=https://pimpmovs.net/videos-0261088-euro-girl-ivana-sugar-in-romantics.html
beeg hindi sex http://haachu.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.net/videos-801912808-anthony-rosano-fucks-tattooed-babe-samora-morgan.html
xxxvideo mp3 dwonlod http://morshansk.kolesa-darom.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-702328060-satin-bloom-guzzles-hard-cock-with-perfection.html
karlee grey moan http://संजयकीर्तनिया.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-685656659-handsome-milf-with-big-hooters-has-a-wild-fuck-fest.html
chaild girl sex http://z-v.kiev.ua/bitrix/rk.php?goto=https://pimpmovs.net/videos-541236612-meena%09%09petite-19-yr-old-hardbody-barebacked.html
gavthi sex hindi
Gabriellaprold 2023/02/17(09:59)
gein xxx video http://medical-wiki.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmpegs.mobi/too-0197150522-best-pure-mature-videos-featuring-julia-ann-peta-jensen-phoenix-marie-and-other.html
kavita joshi xxx http://4myears.com/site/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.mobi/too-084173653-delicious-blonde-chick-kennedy-leigh-bends-over-for-doggy-style.html
bestiality bdsm sex http://ppgnz.co.nz/u/21996/401/40407/1305_0/d565c/?url=https://vegasmpegs.mobi/pillow.html
sex video wapsit http://atsnx.com/wp/wp-content/plugins/phpl/redirect.php?url=https://vegasmpegs.mobi/too-005881942-dad-s-free-sex-show-live-on-queerscamscom.html
desi selfshoot sex http://srooso.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-24017670-cute-ebony-honey-tries-to-get-into-the-business.html
sax malayalam videos http://talelogistics.com/redirect/go?to=https://vegasmpegs.mobi/too-8692192264-bitch-gives-head-while-dildo-be-stickin-out.html
www araps 18.com http://aksarayilkhaber.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.mobi/too-31936139-ass-fucked-in-front-of-the-crowd.html
bokep abg pacaran http://jobsplazza.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-608824216-dude-is-pumping-beautys-anal-tunnel-and-cookie.html
xxx19 com hd http://icf-envirobuilders.org/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-240365670-anal-pull-out-cumshot-compilation.html
saniliyon sex video http://droidfriend.com/site/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.mobi/too-228175421-dick-riding-frenzy-with-voluptuous-blonde-chick-samantha-saint.html
xxx varjin download http://focus10.org/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-117148304-good-looking-ebony-with-big-natural-tits.html
xxx सूरत वीडियो http://melodiel.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://vegasmpegs.mobi/too-054433211-busty%C2%A0rika-aina-needs-cock-in-her-wet-vag.html
busty sex mp4 http://gadgetsasgifts.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://vegasmpegs.mobi/too-568527819-busty-british-babe-in-the-kitchen.html
ramba cumtribute videos http://saffiresolutions.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-602765474-tiny-ass-black-midget-gets-fucked-by-a-perverted-freak.html
www forestsex rape.com http://dnsnetworkservice.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/anus.html
mumaitkhan sex videos http://www.google.sk/url?q=https://vegasmpegs.mobi/too-8070194280-macchiato-bbw-needs-to-swallow-bbc.html
10 xxx videos.com http://thapakamal.com.np/site/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.mobi/stranger.html
xx new videos http://betterbed.nl/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-929649734-sweet-hot-babe-cameron-dee-wants-it-meaty-and-hard.html
lexi luna solo http://industry40thinktank.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://vegasmpegs.mobi/rich.html
dogandgirall sex videos http://thedarkside.net/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-0742191284-niedliche-lila-dildo-ihre-h%D0%93%D1%98bschen-rosa-pussy-auf-dem-bett-verdammt.html
hyper sex porn
Devinаciz 2023/02/17(08:58)
sanny lioean xxxx http://c.gkufa.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Hqp%20bollywood%20mallu%20love%20scenes%20collection%20002
chinn xxxx 12yaer http://shumka-msk.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20CQ8%20indian%20aunty%20gets%20fucked%20in%20hairy%20pussy%20hot%20desi%20whore
bf kuwari ladki http://cookkeeper.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20NB6%20free%20indian%20porn%20of%20chennai%20village%20aunty%20enjoy%20shower%20sex
bf saxi hd http://hmaw.ru/wp-content/themes/prostore/go.php?https://hardindianvideos.info/moo%203la%20desi%20babe%20sucking%20her%20boyfriends%20cock%20after%20their%20class%20over
open bhojpuri sex http://scooterdom.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%206Dj%20indian%20hot%20sexy%20hot%20girl%20sex%20naked%20so%20hot
kaho shibuya porn http://haskellvirtualplanroom.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20EYC%20homely%20aunty%20sex%20video%20with%20her%20husband
sexy jabardasth sexy http://pharmapractice.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20meB%20desi%20south%20indian%20aunty%20bathing%202
bhojpuria sex mom http://kurgan.technosouz.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%200Bp%20goa%20panjim%20college%20girl%20martha%20doing%20sex%20with%20neighbor%20for%20money
ऑल सेक स http://aransa.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%205WR%20sexy%20ishika%20blowjob%20and%20fucked%20updates
www.sexy vedio hot http://execudeal.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HjIM%20punjabi%20girl%20virgin%20pussy%20fucking%20first%20time%20sex%20video
xxx bf hollywood http://sisterwears.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20QCo%20busty%20indian%20women
porb k tube http://hammerinternational.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HVHF%20beautiful%20village%20girl%20first%20time%20sex%20with%20bf
pron anal beol http://somethingisdone.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20cuY%20agra%20mai%20devar%20aur%20sexy%20bhabhi%20ke%20dirty%20chudai%20ka%20khel
tamil aunty fingering http://thesarkari.com/engine/go.php?url=https://hardindianvideos.info/moo%202ry%20hot%20indian%20girl%20s%20sexy%20photo%20shoot
xxx indian family https://www.google.com.tw/url?q=https://hardindianvideos.info/moo%201rr%20sexy%20mature%20big%20boobs%20indian%20milf%20has%20awesome%20sex
zavazavi new xxx http://dnk.me/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20Okn%20virgin%20girl%20first%20time%20fucks%20with%20servant%20boy
xxx solid videis http://gvill.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HuEy%20mallu%20girl%20new%20updates%20many%20clips
girl klimark porn https://maps.google.nu/url?q=https://hardindianvideos.info/moo%20Hdow%20horny%20young%20indian%20girl%20taking%20big%20desi%20cock%20inside%20her%20wet%20hindi%20pussy%20latest%20indian%20sex
zander sparks porn http://bosnalijek.ba/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hardindianvideos.info/moo%20Wst%20sexy%20punjabi%20girl%20making%20her%20masturbation%20selfie
redporn kamasutra techar http://eco-globus.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20TA%20beautiful%20college%20girl%20recording%20her%20bath%20video
massage mon xxx
Geraldtup 2023/02/17(08:16)
xxx ШіЩѓШі 2017 http://sukiencode.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.info/videos-976845162-lesbian-teens-webcam-toying.html
exited fuck pron http://enginerkiner.org/url.php?url=https://ganstababes.info/videos-282277376-trashy-brunette-slut-raylene-sucks-the-cock-and-gets-nailed-hard-in-a-missionary-position.html
xxx zoop video.com http://https://brn.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/videos-812316980-deja-voo-christian-in-seduced-by-a-cougar.html
masterbsion boys vedio http://mobicaze.com.ua/bitrix/redirect.php?goto=https://ganstababes.info/videos-487689019-franco-roccaforte-taking-part-in-hot-foursome-action.html
adult video chudachudi http://hub-invest.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-962759527-video-report-for-husband-new-lover-fucks-me-in-all-holes-with-big-cock.html
sakci new vido http://70joycasino.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-1507118137-college-dorm-fuckfest-after-the-69ers-finally-win.html
miss galilea redwap http://dafab888.com/blog/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-942920175-hairy-amateur-anal-banged-pov-in-homemade-sex.html
hd sex fullxxx http://jiaxinok.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://ganstababes.info/videos-857636277-horny-babe-eva-angelina-loves-getting-ass-fucked.html
hot guys fucksmm http://marketlogistic.com/bitrix/rk.php?goto=https://ganstababes.info/videos-772347508-sperm-bank-scene-3.html
boss porn movies http://chelyabinsk.profdst.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-886147840-girl-drinks-piss-and-licks-wet-cunt.html
rekha xx video http://doubleyourhealth.com/cgi/axs/ax.pl?https://ganstababes.info/videos-679367459-grannies-hardcore-fucked-interracial-porn-old-wome.html
kajal heroine sex http://kral-msk.ru/bitrix/redirect.php?goto=https://ganstababes.info/drooling.html
social worker chudai http://postyouradforfree.com/__media__/js/netsoltrademark.php?d=ganstababes.info/german-mature.html
redwap japanese coercion http://carelparts.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-781670151-pretty-and-sex-hungry-nikki-nirvana-sucks-and-rides-the-stiff-tool.html
breezer sex videos http://tahititraveldeals.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.info/encouragement.html
xxx sexy hd.xom http://henrycountysheriffsofficeky.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-553781013-sextractive-brunette-adriana-luna-guzzles-cock.html
tony duncanporn pictures http://anctoken.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://ganstababes.info/videos-261836169-captivating-honey-gives-hunk-a-wild-anal-riding.html
ahvsvra sex com3gp http://projectbelonging.org/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-190488545-jaw-dropping-lesbian-sluts-aiden-starr-and-hailey-young-make-out-with-foot-fetishist.html
tokhangsex 05 sex http://maxrek.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-454752121-legal-age-teenager-art-model-in-erotic-scene.html
xxx.com फिल म http://hhd.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/videos-41578640-squirt-blowjob-and-cum-shot-with-a-massage.html
vibon xxx 9
Ianessen 2023/02/17(07:38)
video tudung kongkek http://destroytheweight.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-983597382-petite-slut-wants-thick-dick-in-tight-puss.html
जेठालाल बबिता.की xxx http://yououtube.com/redirect.asp?url=https://pimpmpegs.com/movie-112024930-trimmed-hairy-pussy-asian-teen-tied-and-made-to-orgasm.html
hd sex bebi http://cindyhot.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmpegs.com/movie-474339712-swinging-thick-cock-revealed-before-horny-milf.html
mallu aunty cleavage http://associazio.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmpegs.com/movie-290919856-euro-blowjob-castings-with-babe-facialized.html
perfect girl net http://tatil7.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmpegs.com/movie-832819931-hd-art-porn-video-of-roxy-having-hardcore-sex.html
vidios sex barat http://woodnight.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://pimpmpegs.com/movie-938965720-kiara-diane-gets-fucked-in-funny-colorful-stockings.html
xxxxxxxxx video hinde http://hotelensenadasuites.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-532967466-stunning-blonde-marry-queen-blows-dick-and-wants-anal-sex.html
xx xx vf http://usenet4all.callinglakes.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-011255071-luna-corazon-hardcore-interracial-penetration.html
stepmom porne movies http://inkoch.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-166528098-hottie-petite-teen-deep-pussy-fucking.html
japanese fucking nokrani http://schooltop.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-783363716-hot-and-sexy-blonde-chick-alexis-ford-sunbathing-in-a-pink-swimsuit-and-gets-her-humps-squeezed.html
orgasme in pussy http://chemezova.ru/go/?id=538&url=https://pimpmpegs.com/movie-5850154062-petite-porn-star-emma-hix-cumsalot.html
2xxx bangoli vede http://kumarakomboathouse.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-697555292-yummy-milf-with-big-natural-tits-pussy-drilled-in-pov.html
sanilevni xxx 2019 http://celsius24.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-483063043-passionate-brunette-lady-lyla-love-loves-to-be-fucked-from-behind.html
hd proon video http://zeroninelatam.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmpegs.com/movie-106767947-asstomouth-pounding-for-nikky-thorne.html
slipeng mom sansex http://agribling.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-8580117000-foxy-chick-is-taken-in-anal-hole-loony-bin-for-painful-treat.html
mast x vidio http://trade-turkey-iran.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-762464800-curvy-brunette-abbie-cat-with-fat-pussy-gives-sloppy-blowjob-and-fucks-missionary.html
xxx nurse moves http://blimp.eu/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-29496659-a-nuru-happy-ending.html
usha chavan xxx http://leapfrogtech.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.com/movie-18210922-courtney-cummz-fucking-for-money.html
tarjan sex jangal http://melsoon.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-222064110-mad-blondie-briana-blair-rides-dick-right-on-toilet-bowl.html
xxx hend vedus http://stomak.kz/bitrix/rk.php?goto=https://pimpmpegs.com/movie-44949416-petite-ballerina-handled-by-her-girlfriends.html
indian gril fuck
FrancisCob 2023/02/17(07:29)
xnxx tom jeri http://enlogica.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.porn/mov-020420917-busty-blonde-masturbating-her-pussy-with-a-sex-toy.html
xxxx video com http://disinfopedia.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tubepatrol.porn/mov-92806629-sultry-temptress-natasha-white-seduces-her-man-then-climbs-aboard-his-hardon-to-give-him-a-fast.html
prova hot video http://bogfox.ru/leon/forum/go.php?url=https://tubepatrol.porn/mov-43034737-split-in-2.html
kannada sex www.com http://soyakkonforia.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-198635814-lusty-chicks-dong-riding-is-driving-stud-avid.html
sex porn massahe.com http://fleblab.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-4491156228-fineass-yoga-hoe-reverse-cowgirls-runner.html
xxxx hd bhojpuri http://xinyef.com/go.php?goto=https://tubepatrol.porn/mov-640841747-veronica-avluv-and-jenna-ross-hot-ffm-threesome-action.html
russian virgin videos http://teachingengine.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-000371783-skinny-blonde-bitch-erica-fontes-loves-to-enjoy-the-taste-of-a-dick.html
xxx indindever bhabi http://chewoyou.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.porn/mov-276172213-crummy-nicole-moore-is-amazing-cock-rider.html
big tits fuckimg http://cinehomedigital.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-5039165227-juicy-milf-gets-pumped-with-cum-real-homemade-2019.html
www.vidzi7 hd quillty.com http://jnzxcf.com/engine/redirect.php?url=https://tubepatrol.porn/mov-9062103511-sauna-lesbian-threesome-anal-sex.html
bf seal pack http://ppgnz.co.nz/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.porn/mov-6572103448-wild-vintage-threesome.html
hot milk jav http://tsarbanya.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-192352378-juvenile-doxy-in-a-engulfing-session.html
xxxnxsexy video hd http://ionenergypower.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-8958192207-russian-enjoys-big-dick-in-room.html
best pissing xxx http://к°Ђліґмћђ.com/goto.php?go=https://tubepatrol.porn/double-toying.html
cn xx videos http://belediyebulteni.com/11/out.cgi?id=seons32&url=https://tubepatrol.porn/mov-652881916-two-awesome-chicks-misti-love-and-savanah-lane-serving-black-dude.html
xxx fucking daughterbaby http://mybtczone.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-158561837-old-young-porn-grandpa-fuck-petite-teen-massage.html
xxx 18 gri http://elroimedical.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.porn/amateur-lesbian.html
viduo www xxx http://idealroofsolutions.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.porn/mov-461030086-backstage-naked-interview-with-czech-newbie.html
he fukeing videos http://rubezhcad.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-872633399-sexy-amateur-teen-is-pushing-purple-sex-toys-deep-into-twat.html
yogaxxx video com http://sylvainmartin.com/link.php?s=https://tubepatrol.porn/dominatrix.html
hd pussion com
HunterRah 2023/02/17(06:59)
porn 5mint hd http://parki2.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-6431164509-amazing-compilation-of-scenes-from-bbw-boink.html
jonny sex video http://williamalix.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.com/mov-513280605-spoiled-and-dirtyminded-angelica-saige-gets-her-cunt-drilled-properly.html
boops sucking stories http://paritetavto.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-793015233-cock-sucking-jazy-berlin-gets-fucked-by-johnny-sins.html
mama kodalu xvideos.com http://nst-dv.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-329271255-unstoppable-lyla-storm-rides-dick-ardently.html
brazzers xxx sistar http://olegiluhin.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-538537509-my-evil-stepson-02-dana-dearmond-dana-vespoli-mercedes-carrera-nina-hartley-michael-vegas-logan-pierce.html
saliyn xxx wwww http://hankherman.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.com/mov-455423724-attractive-milf-with-huge-boobs-oiled-up-on-cam-her-tits.html
xxx videos mo4 http://aufrechnungbestellen2.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-205965558-chubby-brunette-teen-with-amazing-tits-on-webcam.html
masage porno wap.com http://selllogo.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.com/mov-752960262-chubby-teen-latin-lover-10-lov.html
www.xxxx video hd http://timoverslas.lt/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.com/mov-86188374-feet-fuck-and-anal-on-a-yacht.html
www hed sexvideos http://l3np.com/wp-content/themes/planer/go.php?https://ganstavideos.com/mov-282378384-lena-paul-shows-off-her-big-natural-juggs.html
sub xxx video http://excelsior-online.us/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-53051409-tempting-blondie-jazy-berlin-fucking.html
xxx bf vi.b http://audi.sl24leasing.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-497472975-tlbc-vienna-rose-interracial-bj-and-sex.html
बाबा अजगर xxx.com http://sarahalam.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.com/tease.html
3gpking hd com http://fiscaliza.es/engine/track.php?url=https://ganstavideos.com/mov-400924206-piss-kinky-hottie-toy-rams-self-on-sofa.html
shemale surprise wife http://forkfixer.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-68770476-german-gangbang-in-a-tent.html
hd porn reap http://forum.ruchischool.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-036487269-delicious-black-shemale-suzanna-holmes-receives-a-thorough-mouth-fuck.html
xxx bangka video http://tableandgrain.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-041485215-charley-chase-alexia-rae-and-talon-are-fucking-in-a-hardcore-threesome.html
katrins kaif xxx http://birmingham.ac/engine/api/go.php?go=https://ganstavideos.com/mov-734121048-chubby-arab-teen-masturbating.html
amina sboui porn http://bananasplit.net/site/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.com/mov-39351570-samia-duarte-playing-strip-poker.html
xxx video suit http://quips.shadowstories.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-787663479-pakistani-babe-zarina-masood-shows-her-hairy-cunt-in-bathroom.html
sexy son viedeo
DouglasRet 2023/02/17(06:43)
mom fuck vivud http://greif-flexibles.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+tap+the.html
snnuy lion xnxxxx http://sharedequity4u.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+real.html
brazzers force porns http://fenxs.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://wowindianporn.mobi/vdz+5z9+punjaban+wife+fucking+doggy+style+fucking.html
redwapi jerman bro http://www.ssangyong.major-auto.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SkF0+british+tamil+wife+pakistani+indian+paki+female.html
3gp hot video http://dolphinlady.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+TJ+indian+girl+friend+home+alone+with+bf.html
नेपाली फुक किंग http://proficare.me/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+puL+cute+sexy+girl+oral+sex+cute+pussy.html
xxxx video kajl http://stepdocs.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://wowindianporn.mobi/vdz+0t+home+sex+missionary.html
420 xxx sex http://bestcomer.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+big+ass+xxx.html
सोनिया की बीएफ http://lipetsk.ventec.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+fYp+indian+blowjob+mms+hot+teen+with+cousin.html
bf ref sex http://iaspire.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+hot+sister.html
bengali cartoon fuck http://muddyarch.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+2eF+aggressive-blowjob-of-a-horny-punjabi-aunty.html
xnxx shasu maa http://buymediaspace.com/engine/redirect.php?url=https://wowindianporn.mobi/vdz+nUz+paki+fingering+licking+her+fingers.html
jeenay aman nude http://zacherymiller.com/engine/link.php?url=https://wowindianporn.mobi/vdz+DvD+sexy+mujra+of+a+topless+teen+chick+for+the+rich+men.html
very bf sexy http://silver-lake.info/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+cumswallow.html
indian girl masturebath http://technologyconsultinginc.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S04m+indian+anal+fuck+mature+anal+bbw+wife+anal+fuck+hot+mom+get+anal+fucked.html
neha khalifa parn http://fotostudio-technology.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+afro+latina.html
xnxx sleep rape http://hhd.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://wowindianporn.mobi/seacrh+teen+blowjob.html
xxx 3gp englsh http://miradorinmobiliario.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+indian+school+girls+sex+videos.html
rajwab indanxxx video http://winterinthehills.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+movie+complete.html
ashley lucero porn http://treaching.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+CZR+ass+fucking+wall+shot.html
doodwala xvideos com
GavinimakY 2023/02/17(06:22)
कुत ता सेकसी http://isbc.ca/wp/wp-content/plugins/phpl/redirect.php?url=https://porn-tube-home.net/mv-62303502-japanese-schoolgirl-keeps-the-ribbon-on.html
sunny leone beep http://b3ee.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porn-tube-home.net/milf.html
fappy sex hd http://hercul.co.il/site/wp-content/plugins/ad-manager/track-click.php?out=https://porn-tube-home.net/mv-536227569-horny-blonde-teen-strips-and-plays-her-tight-pussy.html
indian marwadi pornmms.com http://wsfam.com/blog/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/mv-502642179-davina-amelia-onyx-hottest-girl-blindfolded-stepmom-prison-tightcunt-momose-yurina-movie-doa-sauna-masterbation-mom-japan-3d-hentai-interracial-dee-williams-family-orgy.html
bb indo xxx http://metallprofil.pkmk.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-855287544-skinny-brunette-slut-lela-star-gets-facefucked-and-pounded-doggy-style.html
sanny leeyon vidios http://chelyabinsk.ru-vas.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-269739876-cutie-babe-is-having-wild-3some-with-lewd-studs.html
assaise xx bf http://ydmfgs.com/index.xml?return=https://porn-tube-home.net/mv-167726499-juicy-ass-big-tits-milf-step-mom-orgasm-fuck-with-step-son.html
sexy college rep http://malinkipark.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-563379072-kira-noir-gets-fucked-doggystyle-on-the-gym-bench.html
negro chhote xxx http://voxnbox.com/bitrix/redirect.php?goto=https://porn-tube-home.net/japanese.html
xxxbp video god http://brandnewmi.com/site/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-623546988-candy-pretty-euro-teen-screwed-by-the-male-nurse.html
windies sex videos http://nn.avtomir.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-955784136-dirty-sluts-donna-bell-and-alice-miller-fuck-with-a-strapon-and-please-their-cunts-with-tongue.html
fake taxi bigtit http://www.school.11sch.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/creampie.html
chaild www xxx http://awayfaringchef.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/ballerina.html
amerika girl sex http://lampadom.net/bitrix/rk.php?goto=https://porn-tube-home.net/mv-1158112722-hardcorebigtitsbigassroleplaythreesomeiluvya.html
xxx hd boyfriend http://articology.com/edm/201208enews/url.php?url=https://porn-tube-home.net/mv-040449834-pigtailed-teen-fucked-by-fat-old-man.html
www.xxx xxx tv http://sexshop-barnaul.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-202112883-mom-brunette-has-the-massage-of-her-life.html
rajwap jayden jaymes http://fernandisco.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porn-tube-home.net/mv-997531533-guy-gives-pleasures-from-his-from-behind-drilling.html
bf nangi ovary http://shop.stomatorg.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-303983067-sexy-photographer-taisa-banx-goes-under-the-blanket-of-chris-strokes.html
asin teen feet http://numerisk.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-594583719-horny-guy-dives-into-eva-nottys-cleavage.html
realitykings watch download http://old.nl-club.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-478191903-bootylicious-fatso-anna-does-her-best-while-sucking-a-strong-fresh-cock.html
apu biswash sex
Gabriellecyday 2023/02/17(05:35)
bigassporn girlsxxx vidoes http://spiritualaudacity.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripmpegs.net/watch-132215047-things-that-need-to-get-fixed-in-his-unit.html
papaya sex fuck http://101marketinghelp.com/wp-content/themes/Attitude/go.php?https://stripmpegs.net/nun.html
sharaalikhan sexy video http://scaredforlife.com/blog/wp-content/themes/planer/go.php?https://stripmpegs.net/watch-3550102486-stepmom-milf-lisa-ann-compilation.html
sanny leone xxvi http://1000mlcoffee.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.net/watch-435360156-thick-booty-redhead-worships-a-bbc.html
xxx video jynxmaze http://ngucocbeone.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.net/watch-210210164-asian-fuck-faces-03-part3-mia-lelani-lana-violet-mey-li-mya-minx-jonni-darkko-jordan-ash-dsnoop-rob-piper.html
bea alonzo nude http://10bilion.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.net/watch-227745021-activate-acesquirt-sex-toy-to-make-milf-pussy-drip-dream.html
new xxx 20018 http://old.mephi.ru/bitrix/redirect.php?goto=https://stripmpegs.net/black--asian.html
maja.com sexy video http://idea-promotion.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-122465530-interracial-teen-dildo-fuck-in-locker-room.html
boy xxx niu http://racionall.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-292255670-double-penetration-for-huge-boobs-brunette.html
choodai pakistani anty http://rtkk.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-180520097-trio-lezzs-having-fun.html
redwap massage mature http://unik.link/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.net/watch-765970128-young-brunette-tanner-mayes-rides-dick-and-fucks-doggy-style.html
bluefilm in hd http://collindalegolfacademy.us/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-7728153167-easter-cunny-hunt.html
dillon carter gangbang http://dongwoodoor.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.net/watch-947565878-brutal-man-likes-to-massage-pussy-of-petite-zoe-voss.html
porno before xxxii http://www.aktakom.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-470050149-ebony-and-latina-handjob-compilation.html
xxx video brizza http://https://dle-joomla.ru/go.php?url=https://stripmpegs.net/watch-6426158130-grl-force-80s-flashdance-mixtape.html
xxx cook download http://whiteweddingpages.co.uk/blog/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.net/watch-392055290-college-babes-just-wants-some-fun.html
porn coke pic http://elae.org/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-782555491-hot-solo-girl-sophie-lynx-masturbating-fingering-on-give-me-pink.html
www rep xxxcom http://crossbowsport.com/redir.php?link=https://stripmpegs.net/watch-547635117-bubble-butt-krissy-lynn-sloppy-blowjob.html
saxy video brezzer http://www.techprom.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-4274153158-sexy-white-babe-gets-her-pussy-stretched-by-a-strapon.html
usa porn extrГЄme http://intersemena.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-790520657-brunett-solo-play.html
sex xx mom
Henrymag 2023/02/17(04:46)
golden slut xxx http://germancryptocurrency.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-272550381-balcony-blowjob.html
kajl agrvalxxx video http://webred.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-054810558-fantasticthailandsexvacationday3girlsexandawesomebeachpornpart1-staring-bella.html
saxcy xxx video http://stomak.kz/bitrix/redirect.php?goto=https://erohardcore.info/tube-920070424-hot-blonde-babe-in-garter-belts-and-stockings-fucks-wildly.html
bokep bbw jepang http://retrophonegames.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erohardcore.info/amateurs.html
xxxwwx vidoes com http://cczfqc.com/blog/wp-content/plugins/phpl/redirect.php?url=https://erohardcore.info/tube-764220780-perfect-3d-sfm-hentai-compilation-71-sound-60fps-120fps.html
सेक स फोटोxxx http://trak-auto.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-32021474-barbie-blonde-nicky-orgasms-hard.html
18 xxxxx movies http://blog-conso.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-720840975-richies-big-cock-screwing-stacey-leann.html
redwap prancis xnxx http://amkodor-nw.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-494450298-big-cock-railing-zaya-cassidys-petite-pussy.html
bokep barat putih http://rushsunk.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-084660396-with-the-acesquirt-toy-you-make-nice-girls-squirt-all-day.html
sunny sunny xxxx http://vet-stepnoe64.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-310480403-allie-haze-is-the-cutest-teen-whore-who-loves-doggy-style.html
playboy swing holli http://fullset.org/redirect.aspx?id=1083&url=https://erohardcore.info/tube-246920648-hottie-sexy-babe-ayn-marie-having-a-tight-pussy.html
red wap sis http://nsk.knitism.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-106340928-ass-shaking-of-my-black-booty-gf-yasmina.html
sleep french porn http://onlinetuning.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-318010016-long-haired-young-beauty-posing.html
sexy video editor http://alcohole.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-780820654-fun-size-maddy-gets-herself-a-free-ride.html
mex xxx video http://sleepkin.com/dir/dirinc/click.php?url=https://erohardcore.info/tube-520440022-pretty-amateur-gf-anal-pounded-and-cum-facialed.html
xxx hd vediou http://zohooki.ir/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-870620522-hunk-hammers-women-axe-wound-with-great-tenacity.html
papa mami xxx http://kursk.scopula.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-4506109502-dont-fuck-my-daughter-redhead-teen-dolly-little-seduces-her-big-dick-tutor.html
mon suck xxx http://dimakl.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-034630414-sexy-tight-brazilian-babe-pussy-drilled.html
sex vdo bengale http://dgidig.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-116920178-crazy-double-anal-sex-with-bonnie-rotten.html
nidia14 xxx com http://ru.freewifi.byte4b.com/bitrix/rk.php?goto=https://erohardcore.info/tube-820220763-asian-beauty-getting-bondaged-and-fucked.html
hot sexy friends
Horaceliz 2023/02/17(04:44)
nepal xxx shoot http://5nines.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-486270327-thick-cock-for-tight-spinner-naomi-woods.html
wap sex.com ma http://galamart.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-873974189-fuckable-flight-attendant.html
lisbon girls sex http://pinetreebrokerage.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-450068255-sexy-gf-gets-full-mouth-of-palatable-sexy-cumshots.html
sexy bsrazzers coom http://clementecycles.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-813368077-busty-milf-giving-head.html
kochikame adult scene http://vsclub.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-358288888-ugly-bitch-jumps-on-a-cock-and-gets-rammed-doggy-style.html
vihari sexy videos http://good-life.com.ua/sqlYG5/url.php?url=https://erovoyeurism.info/xxx-622978699-jav-idol-yui-kurihara-gets-gangbang-in-store.html
рџлеграмм на русском http://brosco.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-8851175427-hairy-asian-babe-gets-a-pussy-full-of-cum.html
wife pussy eat http://wcbrown.com/redirector/1?url=https://erovoyeurism.info/xxx-316892502-bootylicious-japanese-ryouko-chan-gives-a-master-class-in-sucking-a-dildo.html
bathroom red xxx http://classicperform.us/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-3427107739-lena-paul-is-a-bad-wife.html
xxx movie bodyguard http://litburg.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.info/xxx-822784886-couple-of-curvy-parrty-sluts-kiara-diane-and-vanessa-cage-having-a-sexy-time.html
stepmom x videos.in http://studioxga.net/wp-content/plugins/translator/translator.php?l=is&u=https://erovoyeurism.info/xxx-301258262-fat-ass-gorgeous-lena-paul-with-giant-boobs-fucking.html
df6 sex vid http://denzo.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-7838183449-tan-babe-gets-fucked-in-garage.html
brasilia bf video http://makstyle.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-0096176763-senior-fucks-pretty-student-babe-in-mouth-and-pussy-and-cums-inside.html
rep xxx moves http://ghidulnuntii.com/diary/out.php?id=asddf&url=https://erovoyeurism.info/xxx-040546441-antonia-sainz-pounded-for-a-few-bucks.html
raj xxx sevx http://neftejugansk.kimmi-shop.ru/bitrix/rk.php?goto=https://erovoyeurism.info/asian-interracial-sex.html
sexy full sex http://duogoal.com/wp-content/plugins/phpl/redirect.php?url=https://erovoyeurism.info/xxx-627676080-casual-teen-sex-lindsey-vood-casual-sex-with-messy-facial.html
mom son xvids http://lesmurray.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://erovoyeurism.info/xxx-9648183420-audrey-royal-riding-large-penis-of-her-man-for-pleasure.html
susy gala anal http://www.lassieshop.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-099486732-two-rubbish-trollops-alektra-blue-and-brooklyn-lee-fuck-in-a-threesome-and-swallow-the-jizz.html
sixe bif mobi http://metroimmersive.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://erovoyeurism.info/xxx-579542856-enjoyable-japanese-sailor-babe-enjoys-sexy-fucking.html
xxx mota cade http://www.lubluokna.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-573151632-asian-babe-yhivi-interracialed-outdoors.html
mallu sex masala.com
Evelynshiew 2023/02/17(04:37)
xxx sane lone http://opt-palto.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-465965955-tori-black-gives-blowjob-and-gets-her-pussy-licked-hard.html
koyle mollack xxx.com http://sferalife.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-894965223-tight-blonde-prostitute-caprice-capone-gets-screwed-at-the-private-gym.html
rosien sex hot http://avert.org.uk/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.net/vid-369750209-milf-india-summer-riding-long-cock-in-kitchen.html
sneha sex vedio http://nesv.info/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-135839171-hard-fuck-in-the-ass-young-girl-on-the-beach-xxx.html
wap.sex animal hd http://greencardwireless.us/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-215534778-hard-fuck-in-the-ass-and-mouth-of-a-young-brunette.html
desi sexy picture http://belgorod.matras-strong.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-684528837-brunette-teen-fucks-submissive-milf-with-strap-on.html
porno muncrat banyak http://nationsrestaurants.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-464632597-squirting-in-bathroom-sink-dirty-talking.html
sex pomp xxxx http://atlantic-renewable.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-210432756-punished-teen-gets-tied-up-and-fucked.html
xxxx voides com http://www.msdr.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-3496125275-ebony-milf-rides-stiff-dick-raven-redmond.html
japanes momson fuk.com http://iveco33.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-847662324-hussy-jade-jessica-drake-gets-banged-doggy-style-after-giving-deepthroat-blowjob.html
xlxx full hd http://renewchurchmpls.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-051168968-busty-whore-candi-cox-sucks-the-dick-and-gets-pounded-hard-from-behind.html
sister bro fuck http://lesocity.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-123636103-super-hot-ebony-babe-deep-on-swollen-white-cock.html
xxxx hindi muve http://pokzm.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.net/vid-511111681-huge-ass-black-girls-sharing-facial-in-threesome.html
xxx zeba bakhtiar http://www.univers-spb.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-080356343-breasty-beauty-wriggles-on-oneeyed-monster.html
sxsi vedio 2019 http://hoteleasypalace.de/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/vid-786359269-naive-newcomer.html
porn full seksi http://annalieselemmon.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmpegs.net/vid-223915664-japanese-schoolgirl-chika-is-on-her-knees-chained-to-a-pole-and-forced-to-drink-cum.html
massage room forcedsex http://tosharing.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmpegs.net/vid-882268985-rich-breasted-chubby-brunette-nancy-fucks-missionary-style.html
ramakrishna sexy videos http://school-34.ozersk.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-7556137012-cummy-mouthed-older-brit.html
backey g sextap http://scvalves.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://pimpmpegs.net/vid-5997146075-tricked-masseuse-facial.html
कैंटीन में चुदाई http://mediaforbiz.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-504865970-fabulous-brunette-prensley-enjoys-hardcore-anal-sex.html
विप सेक स
HelenScubs 2023/02/17(03:55)
hot mom fuckef http://12xgalleries.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://eromoms.info/movie-700594296-twistys-hotter-than-the-sun-blond-cat.html
mia khalifa sexmoviehd http://stekloprom74.ru/go.php?url=https://eromoms.info/trailer-girl.html
nicollete nikki xxx http://ulud.knitism.ru/bitrix/redirect.php?goto=https://eromoms.info/high-heels.html
xxx videod dowsnlod http://xy-lamp.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://eromoms.info/movie-762134026-playgirl-lastly-reaches-the-longawaited-orgasms.html
full full bf http://credoffer.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://eromoms.info/movie-265622443-steamy-porn-play-for-hairy-japanese-maria-ozawa.html
red porn movie http://jaga.or.kr/away.php?u=https://eromoms.info/movie-70636208-cumswallowing-anal-amateur-facialized-by-lucky-bf.html
the foking bp http://blizzaed.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-586110428-cum-swapping.html
nigro sex porn http://cambridgeshootingsupplies.ca/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eromoms.info/movie-456260904-anal-dildoing-course-of-pretty-blonde-bitch-summer-breeze.html
dina bonnivie scandal http://bas-mach.com/bitrix/redirect.php?goto=https://eromoms.info/movie-4569182149-exhibitionist-erotica.html
boy fouk boy http://personenalarmering.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://eromoms.info/movie-878620792-shawna-lenee-does-pov-blowjob.html
redwap young amerca http://danielclements.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromoms.info/movie-189636395-bigtit-waitress-blows-thick-cock.html
warm up xvxx http://alma-mater.ru/link.php?goto=https://eromoms.info/movie-429432161-big-boobs-babe-christine-rhydes.html
arabfuckers com download http://abilenewater.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-899916079-chanel-preston-alana-rains-with-strapon-anal-gape-licking.html
blow job compliment http://xn----7sbpabaij5aqafm6c7azeb3bj.xn--p1ai/bitrix/redirect.php?goto=https://eromoms.info/movie-622534742-latina-schoolgirl-gets-fucked-with-condom-in-pov-action.html
dog vala xxx http://asusbrandshop.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-662718612-kurt-and-michelle-avanti-in-amazing-porn.html
www.waptrick sex vidios http://gamerules4kids.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-679156464-slim-chayse-evans-is-ready-for-astonishing-cock-riding.html
mom bang teach.com http://stylincases.com/out.php?link=https://eromoms.info/movie-788664104-brunette-amabella-is-an-addict-for-double-penetration-fuck.html
hot kelly pussy http://turkcellim.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-480750091-18-yo-teen-sucking-old-cock-in-nature.html
bangladeshi chudachudi picture http://zcjsw.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://eromoms.info/movie-28061923-lauro-and-leslie-do-extreme-anal-for-us.html
सोफिया एडम स http://cyvinegar.com/wp/wp-content/plugins/phpl/redirect.php?url=https://eromoms.info/movie-723766403-lesbian-fondling-over-the-pool-with-lexi-belle-and-blue-angel.html
xxxvideo big gand
DiegoGor 2023/02/17(03:50)
bennett xxx video http://05ml.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-hot-guys-fuck.html
chinese bp hd http://visiopartners.com/site/wp-content/plugins/myredirect/redirect.php?url=https://indianmovs.info/too-fuck-show.html
www xxxsexharyana sex http://thezamo.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-scene-girl.html
gonzo sex bus http://oviont.com/bitrix/redirect.php?goto=https://indianmovs.info/too-nude-sex.html
wwdeeg sex vidios.com http://www.kaliningrad.geopumps.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-wBS-best-blowjob-wifey.html
xnxx mobi com http://metalgorstal.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-8WR-indian-plumpy-bitch-aunty-fucking-and-handjob.html
mami boob porn http://tutsstar.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://indianmovs.info/tube-5cjB-special-fucks-two-village-girl-fucks-with-home-workers-very-hurd-fuck.html
redtube rape video http://stv-media.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-2Fh-sexy-body-4.html
diajari ngentot mami http://remiclub.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-55Rc-desi-college-call-girl-threesome-fucking.html
xxx videos dolod http://ufa.autofn.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-3h-matured-desi-aunt-wearing-her-black-blouse-after-sex-with-client.html
indian sharabi sex http://chineseathome.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://indianmovs.info/tube-qo9-mature-desi-couple-fucking.html
bf hospital bf http://manhattanglass.net/engine/link.php?url=https://indianmovs.info/tube-rkz-desi-indian-bbw-milf-indiancams-live.html
chapa xxx video http://melvingarcia.com/go.php?url=https://indianmovs.info/tube-sQ-mature-aunty-exposed-huge-boobs-on-cam.html
heroin xxx real http://socialnurturer.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-sexyest-girl.html
xxx जबरा जातिhd http://moleculares.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5kRX-poonam-pandey-sexy-bath-near-river-side-sexy.html
sangita xxx video http://ep-online.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-aRu-solo-fun-in-bath.html
hinde girl sexe http://chelyabinsk.kreslocenter.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-uWZ-black-silk-office-lady-uniform-open-crotch-silk-stockings-doggystyle-and-cowgirl-by-rolakiki.html
www com six.xxxl http://manzzaro.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-IX4-slut-fucks-doggystyle-in-a-car.html
seriously xxx video http://web-fito.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-916-big-butt-babe-jumps-on-cock.html
audio sex marathi http://epfr.by/wp-content/uploads/email_purchase_mtiv.php?url=https://indianmovs.info/tube-fy-indian-gay-sex-video-of-two-tamil-gays-having-anal-sex.html
mizu fucking video
Dianamot 2023/02/17(03:04)
telugu sex comwww.com http://msk-beauty.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/rblq/desi%20bhabhi%20threesome%20with%202%20men%20on%20webcam/
soudie xxx video http://southbeachtanningco.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rP/desi%20college%20girl%20hot%20sex%20with%20teacher/
4k girl sex http://www.encom-m.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/4f/himachal%20aunty%20milking%20her%20boobs%20while%20hubby%20fucking%20her/
advanced sex video http://sv-company.ru:443/bitrix/redirect.php?goto=https://hindi6.pro/to/rjL/house%20wife%20fucked%20by%20father%20in%20law/
jepang porn 3gp http://koranlaskar.com/sqlYG5/url.php?url=https://hindi6.pro/to/8qF/tamil%20serial%20actress/
xxx com amerikn http://hpflex.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/WIy/desi%20cute%20teen%20after%20fucking/
mackenzie foy porn http://dli.accurategraphics.net/__media__/js/netsoltrademark.php?d=hindi6.pro/to/0IF/she%20starts%20moaning%20loud%20in%20hotel%20right%20after%20shopping/
sweet raped porno http://izmirmuzik.com.tr/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hindi6.pro/to/9dU/desi%20guy%20having%20a%20good%20time%20with%20sexy%20filipina%20girl/
korean virgin youporn http://signcatalog.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/3gi/sexy%20tamil%20girl%20with%20big%20boobs%20showering/
hd xxxxxxxxx pron http://veritasetvisus.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/acH/threesome%20two%20strangers%20fucked%20me%20at%20once%20while%20i%20was%20tied%20malki%20queen/
gul panrra xnxx http://gps-master.ru/bitrix/rk.php?goto=https://hindi6.pro/to/EzK/sexy%20bengali%20boudi%20big%20boobs%20sucked%20by%20devar/
punjabi xxxe sxey http://donotselllist.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rvMu/desi%20ahmedabad%20babe%20strips%20and%20dances%20for%20bf/
road sex videos http://fantasticfansforless.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/t2Y/east%20indian%20girl%20fucking%20with%20her%20bf/
young bhabhi desi http://bezopasnik.ru/bitrix/rk.php?goto=https://hindi6.pro/to/li7/big%20tits%20amatuer%20hijab%20milf%20pounded/
rad sexnarsh hd http://ufukgoydag.blogcu.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindi6.pro/to/lVd/hot%20indian%20actress%20in%20nude%20and%20erotic%20sex%20scene/
japan schoolgirlxxx video http://joecalderon.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/yBr/indian%20porn%20clip%20of%20mature%20aunty%20fucked%20by%20neighbor/
dad sex video http://argentinaforall.com/myads/click.php?banner_id=316&banner_url=https://hindi6.pro/to/o7l/horny%20assamese%20bhabhi%20hardcore%20fucked%20by%20nextdoor%20guy%20absence%20of%20hubby/
С…С…С…С… vО№deo РЅd http://columbus-america.de/wp-content/themes/twentythirteen/redirect.php?url=https://hindi6.pro/to/6hM/nude%20girl%20from%20telangana%20having%20sex%20talk/
limu endo fc2 http://news.rsit.ru/bitrix/redirect.php?goto=https://hindi6.pro/mv/fingering/
bhojpuri xxxx vidioes http://edgetechnologiesgroup.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/2z/indian%20sex%20videos%20of%20desi%20sexy%20village%20girl%20fucked%20by%20cousin/
hd choot sex
Ericfex 2023/02/17(01:20)
xxx sax voides http://partialreality.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.com/play-064514715-latina-girl-janeva-beads-mouth-and-pussy-on-cock.html
xxxxinadi video com http://calzini.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-858645103-busty-lesbian-strap-orgy-party.html
india xxx vidha http://001hb.net/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.com/play-448455916-chubby-asian-babe-in-lingerie-stripping-amateur-show-with-interracial-lover.html
song sex xxx http://tcsviblovo.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-093775048-japanese-trollop-kotou-makiko-is-masturbating-on-a-couch-using-small-vibrators.html
ШЁШ±Ш§ШІШ±ШІ Ш§ШЁ Щ€ШЁЩ†ШЄЩ‡ http://kaitlinmay.com/redirect.php?https://vegasmpegs.com/play-818664032-anal-arab-hidden-cam-mia-khalifa-tries-a-big-black-dick.html
xxx hat videomp4 http://093177.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-969058287-cute-babe-loves-that-anal.html
redwap docktor exsperimen http://old.torex.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-3531185120-bbw-lesbians-in-lingerie.html
redwap teain japan http://aqjfl.com/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.com/play-559263075-sluttish-brunette-sage-evans-sucks-a-cock-and-fucks-hard-in-a-truck.html
doucter sex wife http://olimp19.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-541032529-hot-stepmom-dana-vespoli-threesome-sex-with-naughty-teen.html
boobjob pov double http://mutino.us/blog/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-136265592-spoiled-chick-cindy-dollar-wanna-get-fucked-on-xmas-eve.html
balek rnsatisfed xxx http://airbrushing.tattooorenburg.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-393427839-kinky-marina-angel-banged-by-huge-dick.html
japanese jabardasti full http://mobile480.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-740754927-chick-drills-cookie-engulfs-cock.html
xxxx vedio live http://ependisi.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-357567336-katrina-jade-rides-the-big-dick-with-her-pierced-pussy.html
mia malkoba porn3gp http://spb.timetv.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-909212202-tattooed-bitch-alby-rydes-playing-with-dick.html
valentina mapping videos http://sanyou-intl.com/~jensen1242/gbook/go.php?url=https://vegasmpegs.com/play-641619386-sea-j-raw-anthony-rosano-in-my-dad-shot-girlfriend.html
frans porn vidio http://sunandbirdllc.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-031431153-sexy-teen-performs-panty-stuffing-custom-video.html
kajal agrawal xnx http://devsdirect.com/blog/wp-content/themes/planer/go.php?https://vegasmpegs.com/play-9790133107-sunny-leone-in-new-hot-micro-miniskirt.html
kashmir porn tube http://kaluga.bestballon.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-469912526-lucky-boy-was-playing-baseball-and-got-in-juicy-pussy-of-gorgeous-brunette.html
group sex bf http://algefuel.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-768576212-clown-face-blue-angel-fucks-her-pussy-with-a-candy.html
upskirt jav mom http://smithandsonlaw.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.com/play-679760534-teen-horse-dildo-first-time-sucking-stepbros-banana.html
nomo xxx videos
Dorothynit 2023/02/16(22:32)
digitalply ground com http://108thailandflower.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Se2_incest-xvideos-mms-punjabi-girl-blowjob-session.html
xxxx vidoe downloand http://youandmereg.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Exe_sexy_bhabhi_first_time_bollywood_sex_videos.html
indian fisting sex http://blj.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://smutindia.pro/tube_TJp_mallu_aunty_with_big_boobs_and_round_nipples.html
www sbnnylion xxx http://authenticgabbanelli.us/__media__/js/netsoltrademark.php?d=smutindia.pro/recent_luna_roulette.html
rad xxx viodes http://soyzanca.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_YRX_big_boobs_gujarati_girl_lovely_handjob_to_lover.html
desiy xxx com http://adfbwra.rf.gd/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://smutindia.pro/tube_WsYj_mature_couple_record_their_romantic_home_sex_session.html
desi romance porntube.in http://sctcweb.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_kC4_south_indian_school_principal_office_sex_with_teacher.html
new xxx prone http://prephero.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://smutindia.pro/tube_A3p_cute_beautiful_babe_sucking_her_lover_8217_s_cock_hot_mms.html
www.janwar main chodai.com http://testweb.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://smutindia.pro/tube_wxb_huge_butt_sex_with_housewife.html
xxx zbrdste videos http://intime.ua/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://smutindia.pro/tube_WKxE_horny_student_fucking_movies.html
xxxjarmy girlvideo dobal http://editize.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://smutindia.pro/tube_fy5_bhabhi_anal_sex.html
chudayi sistar night http://koltso-d.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_JFW_salwar_kameez_desi_girl_striping_and_showing_her_assets.html
payphone sex videos http://extratorrents.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_BtY_punjabi_girl_sucking_her_teacher8217;s_dick.html
mms school scandal http://sartores.fr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://smutindia.pro/tube_Buq_indian_milf_masturbating_with_a_lush_dildo.html
Ш±Ш§Ш¬ЩЉЩ†Ш§ ШЇШ§Щ†ЩЉЩ„ШІ porn http://xn--80adhbcabhmcqcf3bjdggte4bka.xn--p1ai/bitrix/rk.php?goto=https://smutindia.pro/tube_WBKP_indian_sexy_bhabhi.html
bigaas bigtiits arabic http://lef4kids.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WKf_teen_babe_from_mumbai_homemade_free_porn_cam.html
caramel kitten sex http://theme.works/bitrix/rk.php?goto=https://smutindia.pro/tube_Wux_indian_busty_aunty_fucked_in_doggy_style.html
komal xxx videos http://evandalefarm.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_McD_indian_anita_bhabi_ki_chudai_hotal_me_indian_desi_video.html
indian xxn hd http://sundanceorchards.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WoXA_couples_sex_videos_got_viral_on_mx_takka_tak.html
tinpussy porn video http://nalchik.itb.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_qzi_paki_girl_with_her_young_chachu_scandal_mms.html
vidio sex bbc
Elijahroott 2023/02/16(21:07)
nice-girl-gets-nailed-bf movi com http://abandonedsteamship.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-140430481-hot-stripper-is-offering-his-knob-for-lickings.html
baywatch sex com http://ivaxdiagnostics.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-838328706-busty-milf-fucked-in-the-shower.html
bridge xx video http://2014.phdays.com/bitrix/redirect.php?goto=https://sexotube2.info/play-7544141324-smutpuppet-matures-show-off-their-bbc-sucking-skills-compilation-part-1.html
africa xxxii porn http://www.civitasinitiative.org/__media__/js/netsoltrademark.php?d=sexotube2.info/extreme-deepthroat.html
xxx booby videos http://bettersalaries.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://sexotube2.info/play-851268215-thick-ass-white-girl-takes-12-inch-black-cock-interracial.html
guy xxx video http://alphauro.com/linkclickcounts.cfm?linksId=5732&url=https://sexotube2.info/play-916369113-pretty-hot-wild-babe-sucks-and-gets-fuck-hard.html
keerthy suresh xxx http://hiringfreelancer.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.info/play-138353712-chloe-couture-interracial-hard-fucked.html
english chuda chudi.com http://mail.zavod-steelline.work/bitrix/redirect.php?goto=https://sexotube2.info/hospital.html
evan addams hd.com http://rostov-na-donu.torens-auto.com/bitrix/redirect.php?goto=https://sexotube2.info/british-mature.html
gaanbr girl xxx http://adatewithhistory.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-9794189204-czech-teen-little-caprice-masturbating-outside.html
zzz xxx com http://enchantedwoman.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-859636511-webcam-girl-cums-all-over-friends-face.html
gujarati sex modal http://lisamarcusen.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-8459191199-my-bound-slave-jenna-worships-cock-and-cum.html
सपना की चूत http://dealdekho.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-4341148028-girls-gone-wild-doggy-style.html
desi x vu.clip http://motuss.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-249610697-mature-medic-fingering-pussy-with-medicaltool.html
xxx actress sonakshi https://maps.google.as/url?q=https://sexotube2.info/play-156139376-mei-busty-doll-amateur-gangbang-show.html
messri sex vidoe http://bitcoinlance.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.info/eroticism.html
nonton movie18 xxx http://instink.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sexotube2.info/play-021115900-i-cum-on-pretty-face-of-kendra-white-and-in-her-mouth.html
first nightxxx sex http://talkingsexaddictionblog.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-184855421-2017-milf-teen-sucking-fucking-porn-compilation.html
sunny leoene com http://eleniseitis.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sexotube2.info/play-685024345-hotgold-live-public-sex-at-erotic-porto.html
x videos bangladeshsd.com http://yhhaa.com/site/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.info/play-592141240-step-daughter-sophia-wilde-sixty-nine-riding-big-dick.html
fagun sex video
Graceamalp 2023/02/16(19:55)
anchor suma bf http://b3ee.com/goto.php?to=https://erohardcore.info/tube-824840542-horny-amateur-lesbian-eating-each-other-pussy-live.html
sex rap vedios http://sigmann-systemtechnik.com/nma/app/thru?communicationId=582&edrId=452751&url=https://erohardcore.info/toilet.html
christine love erocurves http://matchatearecipe.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-840430244-sweet-lesbian-play-along-curvy-ass-japanese%C2%A0nao%C2%A0.html
desixnxx bathing videos http://indudede.com/__media__/js/netsoltrademark.php?d=erohardcore.info/holiday.html
gana pe xxx http://alizing.slamdev2.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-18065414-japanese-lesbian-schoolgirls-with-small-tits.html
navalur xxxsex video http://xvideos-adult.blogspot.fr/wp/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-016780812-deep-anal-penetration-of-chubby-brunette-hooker-michelle-avanti.html
english man xxxn http://andi.lv/bitrix/redirect.php?goto=https://erohardcore.info/tube-932160414-hot-teens-get-down-and-dirty-in-some-kinky-lesbian-action.html
xxx pakistani dasi18 http://smesi-m300.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-038630039-subtitles-japanese-av-bizarre-armpit-rice-balls.html
x xxvido 2019 http://choicepharmacy.com/redirect.php?destination=https://erohardcore.info/tube-12029471-cheerleader-is-a-professional-spinner.html
indian tube bhabhi http://bayblon.com/__media__/js/netsoltrademark.php?d=erohardcore.info/giving-head.html
बीएफ डबल डबल http://regalvapor.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-184830325-crazy-things-girls-will-do-for-money.html
3gp video sxxxxxx http://www.rus-gimnasia.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-912740291-real-indian-desi-college-teen-masturbation-to-extreme-orgasm-on-webcam.html
24 x video http://ks919.com/__media__/js/netsoltrademark.php?d=erohardcore.info/mom-pov.html
xxx sex.videos hd http://sconto.ru:80/auth//bitrix/redirect.php?goto=https://erohardcore.info/tube-958010747-cruel-lesbian-fuck-lower-brunette-slut-bijou-tied-up-her-young-girlfriend-mandy-bright-and-enjoying-spanking-her-ass.html
uttara sexy video http://tykjys.com/forum/go.php?https://erohardcore.info/tube-578810185-livegonzo-puma-swede-lesbian-milf-fucks-solo.html
xxx 1st tame http://drkoo.co.kr/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://erohardcore.info/tube-934210816-chary-kiss-and-tina-blade-become-dirty-inside-and-outside-with-sweet-cougar.html
sex sex madhr http://victel.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-986330571-luscious-sexy-zaya-cassidy-getting-horny.html
jabardasri xx video http://deja-voodoophotos.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erohardcore.info/tube-484030331-hard-shlong-is-pounding-babes-slit-inside-the-car.html
boy sucking tits http://361880.com/includes/statsaver.php?type=kt&id=8517&url=https://erohardcore.info/tube-410270235-amateur-sarai-minx-is-sucking-the-big-black-cock.html
fimile xxx video.in http://smarthome.ninohost.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-542740055-teen-babes-pov-handjob-assures-perfect-orgasm.html
new xxxvideo kom/
DiegoGor 2023/02/16(19:54)
drivel fuck tube http://redwhiteandbluebecue.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-WN0-desi-babe-tani-nude-3.html
bf chuda chudi.com http://hangipit.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-step-mother.html
sunny leone xnxxhd http://chugele.com/site/wp-content/plugins/phpl/redirect.php?url=https://indianmovs.info/too-stepbroВ .html
swati naidu porn http://avia.online-ticket24.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-homemade-wife.html
wwww xxxx 2012 http://jornalfranquia.com.br/aklick.php?id=529&siteurl=https://indianmovs.info/tube-xyz-sexy-young-punjabi-virgin-nude-body.html
rajwap aunty xxx http://adsyndicator.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-bangla-big.html
bountiful porn vedio.com http://mailacheck.com/wp/wp-content/themes/delicate/gotourl.php?url=https://indianmovs.info/too-teen-squirting.html
juliena group xxx http://marocy.com/logout.php?redirectUrl=https://indianmovs.info/tube-Od-riya-hot-wife-fucking-husband-friend.html
comilla sex video http://peakfun.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-showing-boobs.html
xxx brazzarhd com http://avenuesllc.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-9z-riding-my-dick.html
bf picture jabardasth http://hirevents.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-EF-call-girl-babe-did-great-job.html
misri porn tubes http://mudni.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://indianmovs.info/tube-gTN-breast-mission.html
xxx up down http://doorhan.gorodarmavir.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-kLc-desi-indian-couple-get-intimate-in-home-sex-mms-scandal.html
xxx aksan video http://chelgaz.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-41I-desi-wife-s-hairy-pussy-fucked-by-hubby-s-hairy-cock.html
aero sex vioeds http://rosreestragency.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-g-indian-mumbai-desi-model-girl-lasha-studing-for-airhostess-training-hot-nude-video.html
xxx beautiful 2019 http://do-it-anyway.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://indianmovs.info/tube-SDw-desi-big-boobs-girl-hot-photoshoot.html
www.brazzersom b com http://stemcellenvironment.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-9CP-big-booty-blonde-teen-and-ebony-teen-big-dick-threesome-hungr.html
goa sex please http://livingaconsciouslife.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-adult-girl.html
download xxxwww videos http://facebbbook.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5t9Z-big-girls-bouncing-tits.html
www xxx kampoze.com http://www.avrora-serv.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-R2S-callgirl-available-9717510588-call.html
bed masti sex
Edwardsak 2023/02/16(19:04)
nurul shafina sex http://gomusic.org/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-318620916-pretty-teen-gets-her-asshole-and-pussy-fucked.html
phsto xxx vidio http://carldowning.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.net/videos-748564637-brunette-slut-blows-a-cock-deepthroat-and-anal-fucks-pov.html
sex papa mame http://ordineattuari.it/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.net/videos-572920872-sexy-lesbian-russian-teens-strapon-anal-fisting.html
xxxxxxxx free vedoes http://www.mebelforu.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-5144101045-blacked-girlfriend-cheats-with-bbc-crush-and-gets-dominated.html
mo xxx video http://ticahanoi.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.net/videos-69615775-amateur-german-gangbang-compilation.html
mom red tubi http://narolaon.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://pimpmovs.net/videos-107432773-lesbian-massage-xxx.html
sex video namtha http://first-one.com.ua/bitrix/redirect.php?goto=https://pimpmovs.net/videos-6330123220-black-friday-shopping-ends-with-hardcore-threesome-sex-with-johnny-sins.html
webking xxx 2017.com http://m.sibwater.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-205352606-black-pimp-gets-lured-into-sex-with-slutty-white-cops-maggie-green-and-joslyn.html
xxx 11 aj http://theunbreakabletrust.org/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-197452575-nasty-office-worker-emma-starr-gets-muff-diving.html
3xx video sunny http://kadia.or.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://pimpmovs.net/videos-652158871-scarlett-envy-prefers-strong-and-long-black-tool-for-stout-blowjob.html
drunk mom sucks http://originalchicken.com/engine/link.php?url=https://pimpmovs.net/videos-700944696-football-team-fuck-this-petite-cheerleader-really-hard.html
tabu 2018 xxx http://hitandfind.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-108220080-sexy-pornstar-kitty-jane-public-sex-gang-bang-street-orgy-with-several-random-strangers.html
जिम वाली बीएफ. http://ylrq2.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.net/videos-93638636-huge-tits-on-horny-blonde-cougar-kimi.html
sxxx karesma kapor http://xn----7sbyhieficn7a1d.xn--p1ai/bitrix/rk.php?goto=https://pimpmovs.net/videos-693326906-french-superstar-tiffany-doll-is-back-for-more.html
xnxx brighton sharbino http://nalpforms.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-2253125182-peachy-keen-pussy-eating.html
xxx movie dil http://dappdiy.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmovs.net/videos-168524493-sexy-hot-chick-indian-summer-fucking-a-big-huge-dick.html
man porn robot http://velawcenter.org/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-382550209-chubby-brunette-cougar-enjoys-toying-hairy-pussy.html
naomi woods gangbang http://vinhomesforsales.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmovs.net/videos-874534510-extra-work-for-the-handyman.html
www.wapdam.com/mp3 free downloads http://sciagnij.pl/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.net/videos-849826408-college-girls-having-gathering-hot-sex.html
rape porn village http://loveeatexplore.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/pegging.html
xxx sally squirt
IsaiahMof 2023/02/16(18:59)
vassx porn videos http://premiumwalls.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://eroteenies.info/xxx-8584167215-misty-cleans-sucks-and-gets-fucked.html
deepthart sex wap http://charismatalk.jp/wp/wp-content/themes/begin5.2/inc/go.php?url=https://eroteenies.info/xxx-072214988-big-ass-ebony-whore-takes-white-meaty-cock-in-her-black-holes.html
barzzers sunnyleone hd http://minecraft22.cf/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eroteenies.info/behind-the-scenes.html
sex big hs http://sck12.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eroteenies.info/xxx-05261234-polishing-young-rich-pussy.html
sexy sexy downloading http://yuko.eu/bitrix/redirect.php?goto=https://eroteenies.info/xxx-777856203-stop-my-ass-is-on-fire-hard-femdom.html
pregnant women fukvideocom http://cpnoin.or.kr/engine/redirect.php?url=https://eroteenies.info/xxx-123911728-busty-blonde-krissy-lynn-teases-black-bull-outdoor.html
ww wwe bf http://www.spm-group.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-970460799-after-shower-fuck-with-micah-moore-taken-from-pov.html
caught fucking outdoor http://www.mobilie.ru:80/bitrix/redirect.php?goto=https://eroteenies.info/xxx-420249174-bf-let-the-pawn-guy-fuck-her-sexy-girl-at-the-pawnshop.html
sarah young pee http://fsconcrete.com/out.html?id=onepiece&go=https://eroteenies.info/xxx-696142161-yoga-milf-silvia-saige-allures-a-hunk.html
sanaya ni xxx http://volvolux.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-0730183444-luxury-pornstar-nina-elle-takes-a-big-black-mamba-in-her-hot-pussy.html
xxx video 16yold http://fourpointsriyadhkhaldia.com/wp-content/themes/Attitude/go.php?https://eroteenies.info/xxx-4510113405-rich-girl-ash-hollywood-loves-dirty-sex-like-a-whore.html
laparan pron com http://passion-reisen.de/blog/wp-content/plugins/topcsstools/redir.php?u=https://eroteenies.info/xxx-596619586-robbye-bentley-will-powers-in-seduced-by-a-cougar.html
sex two semok http://pubytube.com/wp/wp-content/themes/delicate/gotourl.php?url=https://eroteenies.info/xxx-075170136-exclusive-scene-thai-amateur-mun-fucked-on-desk.html
sex dok video http://simpleclima.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eroteenies.info/xxx-74062491-beautiful-marri-getting-her-ebony-ass-worked-hard.html
ШіЩЉЩѓШіЩЉ gaye turgut http://yarhimtorg.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-8757184221-euro-beauty-riding-old-mans-cock.html
new schoolgirl romanticporn http://miltondias.com/portal/global_outurl.php?now_url=https://eroteenies.info/xxx-309925818-demure-hotties-10pounder-riding-charms-lusty-dude.html
sunny leone xxx2017 http://mvsadnik.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-800070261-brutal-bald-dude-drills-pearl-diamonds-tight-asshole-from-behind.html
xxxxxww sex movie http://www.finselfer.com/bitrix/redirect.php?goto=https://eroteenies.info/xxx-606649100-micah-moore-can-you-catch-up-with-these-juggs.html
xnxx2 nude girls http://diekiste.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-619949509-busty-milf-and-teen-cutie-very-hot-3some.html
bangladeshi lover sex http://blimp.eu/forward.php?id=1095&target=https://eroteenies.info/xxx-423060625-blonde-slut-gets-double-penetration-on-couch.html
большое спасибо
ChrisCax 2023/02/16(16:13)
большое спасибо
jasleen matharu porm
GeorgeJanny 2023/02/16(14:44)
hdsexy vedeos dawunlod http://www.intant.kz/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-773776836-teen-brunette-maddy-o-gets-crazy-fucked.html
pengal suya inbam http://marymacs.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.com/xxx-4726100250-exotic-japanese-chick-in-incredible-cfnm-teens-jav-video.html
Щ…ШЇШ±ШіШ© Ш§Ш¬Щ†Ші 3gp http://idolbored.com/blog/wp-content/themes/Grimag/go.php?https://ganstagirls.com/xxx-7617169458-it-is-loved-as-such-a-shameful-m-wife-who-posts-embarrassing-photos-on-overseas-sites-without-face-mosaic.html
nxxxx indian desisexvideo http://simivalleylocksmith.com/link.php?tid=29322&tnr=MMT1738&url=https://ganstagirls.com/xxx-534114477-lelu-lovetease-denial-blueballs-blowjob.html
murga boy sex http://nizhniy-tagil.rigbi.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-050438205-katja-kassin-gets-her-hot-asshole-pumped-hard.html
3gp किंग डाउनलोड http://jewelrymold.com/site/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.com/xxx-301626792-pretty-teen-girlfriend-gianna-nicole-first-time-anal-sex.html
show in sexxvedios http://crossroads-logistics.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-514568664-u-shake-vibepussy-so-hard-had-tight-stupid-slut-sideways-orgasm-lol.html
palestina rape sex http://kunyangfangshui.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://ganstagirls.com/doggy-fuck.html
fast porno mp4 http://chiponegraphics.com/blog/wp-content/themes/Grimag/go.php?https://ganstagirls.com/xxx-812220561-stretching-that-tight-pussy-out-i-fucked-her-so-good.html
defloration videos 3gb http://deepexglobal.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-699766506-lovely-chick-gets-fur-pie-hammering-doggy-style.html
mom fuc son http://montreal-escorts.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-6135161265-big-titted-amateur-wife-blowjob-cum-on-tits.html
video zoohile porn http://www.prosensor.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-814764879-milf-sicilia-model-is-sucking-the-big-cock-in-pov.html
hd free mms http://opendrones.com/engine/link.php?url=https://ganstagirls.com/xxx-996560208-submissive-african-chick-gets-nipples-abused-by-clamps-before-she-gets-fucked.html
vaishya ki sexy http://rambus1forum.com/wp/wp-content/themes/planer/go.php?https://ganstagirls.com/xxx-7315124274-gspot-brunette-squirting-1.html
nangi video girls http://startup-offices.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.com/xxx-561312414-asian-angelica-heart-is-fucked-by-black-guy.html
shy bhabhi mms http://justfree.in/site/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.com/xxx-035652303-serving-up-greek.html
shigeo tokuda download http://spares4repairs.co.uk/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.com/xxx-563442777-handsome-lad-strokes-dick-and-cums-on-tits-of-gal.html
bigcock hd video http://banca789.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstagirls.com/xxx-58004640-many%09%09posh-bareback-cum-in-mouth.html
park bf xxx http://adlibltd.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.com/xxx-3291123294-two-slaves-suck-mistress-boots.html
big boobs porn https://multimedia.inrap.fr/ys4/rank.cgi?mode=link&id=12&url=https://ganstagirls.com/xxx-089276940-whorish-blondies-roxanne-hall-brooklyn-joleigh-please-romeo-prices-dick.html
romantik xxx indian
HunterRah 2023/02/16(13:45)
red wap affair http://cezonline.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-561974799-fantastic-strippers-cali-kayden-and-victoria-white-make-out-on-the-club-stage.html
4k closeup pussy http://parma-telecom.ru/blog/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.com/mov-097866066-sexually-excited-legal-age-nudist-teenager-pair-on-the-beach.html
wap95 hd com http://master-gnb.ru/bitrix/rk.php?goto=https://ganstavideos.com/feet.html
iran sxxi javan http://ct-taxmanagement.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-925979205-nervous-19-year-old-amateur-makes-him-cum-with-her-mouth-at-porn-audition.html
sexi video dawnlod http://gh-ahmadzadeh.ir/lovelove/link.php?url=https://ganstavideos.com/mov-437384430-cum-addicted-chick-anya-sucks-a-dick-impressively-well.html
rajwap.mom san sex http://online64.fr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.com/mov-224310201-panty-show.html
xxx video sill http://rockerknife.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-211415190-big-tit-bombshells-august-ames-kendra-lust-romi-rain-summer-brielle-mick-blue.html
solo ass show http://ladyli.ru/site/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.com/mov-832041075-young-lily-rader-fucked-by-her-stepdad.html
hd poroun video http://xn----8sbncvosifcdado7m.xn--p1ai/bitrix/rk.php?goto=https://ganstavideos.com/mov-596265624-ebony-ayes-and-lauryl-canyon-interracial-3some.html
jaberdasti sexxy video http://minecraft22.cf/wp/wp-content/themes/planer/go.php?https://ganstavideos.com/mov-408251019-xxl-anal-fisting-and-insertions-till-squirting.html
а¤а¤ѕа¤°а¤¤ की बीएफ http://creative-grupp.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-58963743-natty%09%09classy-dress-masturbation.html
sex marathi movies http://m3murbana74.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-801966855-mature-blonde-bitch-in-corset-loves-black-dick-inside-her-snatch.html
f videos f http://huertosocialalicante.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-951049428-amy-summers-gargles-her-big-bros-cock.html
wwe girls beeg http://pelican-torg-opt.ru/site/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.com/mov-511637457-unique-lasage-big-ass-ebony-riding-on-muscle-dick.html
guj rati bipi http://todopatuweb.com/i/r.php?u=https://ganstavideos.com/mov-828473868-two-whorish-housewives-stormy-daniels-and-lindsey-meadows-switch-their-husbands.html
hot blonde sex http://solidprint.net/site/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.com/mov-073916361-4somes-kmj17.html
www.xxx sex pega https://www.google.by/url?q=https://ganstavideos.com/mov-628889640-torrid-korean-nympho-in-uniform-gets-her-pussy-stimulated.html
hardporn and bleeding http://buybackbooks.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-789710088-lesbian-extreme-dana-vespoli-phoenix-marie-julia-ann-dana-dearmond-karlie-montana.html
fuck poor sexs http://hadanskview.com/engine/link.php?url=https://ganstavideos.com/mov-77166843-pink-panty-clad-rika-koizumi-with-her-legs-spread-wide-teasing-until-her-pussy-is-filled-with.html
porn video jembutan http://xn--72c0ao5bwbo6ab0d.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-715432755-videos-of-girl-old-and-young-guys-kissing-fuck-at-that-moment-silvie.html
xxx video danwload
GavinimakY 2023/02/16(12:59)
family party xxx http://zcjsw.com/website/474/program/1610?url=https://porn-tube-home.net/mv-7785115341-mia-khalifa-means-business.html
san imosnal xxxcom http://patslattery.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://porn-tube-home.net/mv-294574029-oldnanny-hairy-granny-pussy-toying-masturbation.html
boudi xxx hindi http://helphive.com/engine/redirect.php?url=https://porn-tube-home.net/mv-2875170732-nerdy-chick-sheril-blossom-takes-a-thick-cock-up-the-ass.html
bolu bf xxx http://kupimonetu.online/bitrix/rk.php?goto=https://porn-tube-home.net/mv-2140177326-daddys-cock-is-better-than-her-bfs.html
unyu punyu porn http://sungsimeng.com/engine/track.php?url=https://porn-tube-home.net/mv-296813811-sweet-fruit-paula-shy.html
urop girl sex.com http://eisstrahlen.cc/visit-site?id=25208&noJoin=1&sendURL=https://porn-tube-home.net/mv-184874712-deep-double-penetration-ends-with-full-internal-load-for-sasha-rose.html
www.naki sex video.com http://the25project.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-384142902-appealing-babe-gets-her-luscious-beaver-thrashed.html
best beeg xxxx http://npfsvit.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-469084440-slutty-brunette-skank-savannah-stern-rides-dick-on-the-bed.html
wap raj xxx http://nublz.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://porn-tube-home.net/mv-8204191671-cutest-hardcore-video-ever.html
zzv xxx com http://bettercallfrank.org/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-254780967-debbie-white-drills-brandy-smiles-asshole-using-fat-and-long-black-dildo.html
xxx dab com http://healthyalabama.us/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-976194009-busty-blonde-anastasia-christ-is-the-fanatic-of-double-penetration.html
nxxx bp movies http://michaelralph.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/mv-0477162450-ass-toying-milk-enema-sluts.html
porn malayali teacher http://rockandrollman.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-881013819-money-talks-crew-is-running-a-restaurant-no-sex.html
kuwari bur sex http://4myears.com/portale/LinkClick.aspx?link=https://porn-tube-home.net/mv-841385955-whorish-ebony-babe-emy-reyes-gets-nailed-by-chris-strokes.html
chote bache sex http://hdmoviez.gq/go.php?url=https://porn-tube-home.net/mv-036320592-deedee-the-real-deal-nympho.html
punjabi wife sex http://yousentadickpic.com/order.aspx?id=3234&to=https://porn-tube-home.net/mv-5557186359-cute-blonde-babe-leenda-toys-herself.html
sex videos allama http://rdu.co/__media__/js/netsoltrademark.php?d=porn-tube-home.net/bear.html
स टेप मदर http://ishimbay.kolesa-darom.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-180685938-brunette-teen-with-big-tits-is-nailed-hard-doggy-style.html
porn video bhajan http://argo.vc/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-050521479-smokin-hot-lesbos-toy-ripping-ass-holes.html
mizo xxxx videos http://aqjfl.com/site/wp-content/themes/planer/go.php?https://porn-tube-home.net/mv-645853806-customer-sucks-off-and-pounded-by-nasty-fraud-driver.html
alia bhatt xxxvibo
Gabriellecyday 2023/02/16(12:07)
nepali milk fucking http://efidis.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.net/watch-800920066-busty-tattooed-german-in-wild-gangbang.html
sax move bideo http://guaerjiashi.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-655220040-two-sexy-babes-jessi-gold-and-kristal-sharing-on-hard-cock.html
school sex vedio http://ecosoft.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-565960396-tiny-teen-aliza-gets-her-asshole-drilled-with-a-dildo-by-gwen.html
angreji picture sexy http://spb.imodern.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-230710503-skylar-price-gonna-have-screw-with-hot-stud.html
redwep hd video http://yousentadickpic.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://stripmpegs.net/watch-585330559-playgirl-is-very-moist-from-dudes-pussy-licking.html
step bathroom mom http://erotiquart.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://stripmpegs.net/watch-3609108163-incredible-sex-video-webcam-try-to-watch-for-will-enslaves-your-mind.html
redwap japanese sex http://kotlasreg.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-932925805-stylish-stud-is-giving-babe-a-sensual-massage.html
सेकसी विङियो पुरन http://seoexpertsbangladesh.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-9657101212-monster-tits-on-massive-truck-feat-cassidy-banks.html
japanese sex 2018 http://vi-pack.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-3023154417-pov-doggy-anal-session.html
rap xxx hde http://kuhni.shop/bitrix/redirect.php?goto=https://stripmpegs.net/watch-1208102136-amateur-sexy-blonde-teen-gets-fucked-pillow-fight.html
mei khaflia sex.vom http://macksauto.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.net/watch-0924152405-freaky-hot-mom-teases-pool-guy-and-get-a-profound-anal-fuck-yiny-leon.html
indian long hairjob http://toptvnow.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-21052667-petite-japanese-teen-licks-and-sucks-for-cum.html
x vedio rus http://oe.kg/bitrix/rk.php?goto=https://stripmpegs.net/watch-2803106122-foot-fetish-yoga-teacher-plan.html
xxx kajal heroin http://bladesandbows.co.uk/go/?id=538&url=https://stripmpegs.net/watch-280410801-sheala-brill-gets-pussy-deeply-fisted-by-lesbian-teacher.html
hd puon viduo http://astrahan.mirsetki.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-450370804-horny-maxi-booty-repays-billy-glide-for-cunnilingus-with-a-solid-blowjob.html
darla pursley porn http://elmagranerboig.com/charts/click.php?user=14137&link=https://stripmpegs.net/watch-160130690-horny-debbie-tries-her-first-anal-sex-with-fat-cock.html
bbw doctor chubby http://mankindpublications.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-365770806-lascivious-babes-seduce-a-brutal-bald-dude-in-a-restaurant-and-get-punished-masterfully.html
sexi bf bidesi http://www.antaresru.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-347935910-good-girl-crying-to-ease-the-intense-pain.html
www x xxcom http://shapovaloff.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-745410711-big-and-hot-pussy-of-sexy-angelica-heart.html
beg fuking videos http://pesquality.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.net/watch-4956105450-busty-teen-helps-her-stepgrandpa.html
12yars xxx sexxy
Henrymag 2023/02/16(11:17)
french angèle porntube http://संजयकीर्तनिया.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-914440643-make-her-squirt-now-w-ombfun-vibe-clit-rubbing-pussy-fucking.html
xxxii blocked com http://szydlowiecpowiat.pl/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erohardcore.info/tube-350480509-blake-rose-has-a-passionate-lesbian-sex-so-she-might-change-her-preferences-and-become-totally-gay.html
girl.sex with girlsviedo http://epublibre.net/bots/chat?url=https://erohardcore.info/tube-6621109282-hard-fucking-machine.html
ah ah xxx http://bn71.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-714070535-brutal-iris-with-pierced-pussy-haves-fun-with-herself.html
porno rough sister http://web-pride.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-288660544-a-very-hot-big-tit-redhead-babe-fucks-kinky-dudes-ass-with-a-strapon.html
लंदन के बीएफ http://klosterheimen.no/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erohardcore.info/tube-678440732-japanese-slut-delights-boy-with-cock-saddling.html
open girl fuking http://armada.store/bitrix/redirect.php?goto=https://erohardcore.info/tube-714240163-mature-stepmom-licks-and-finger-fucks-amazing-teen-babe.html
xxx video hd2020 http://validphotography.com/blog/wp-content/themes/begin44/inc/go.php?url=https://erohardcore.info/tube-236750001-inexperienced-jasmine-is-lucky-to-have-stepbro.html
sex film khuddar http://applediscountdrug.com/engine/track.php?url=https://erohardcore.info/tube-026140300-ombfun-com-tight-pussy-asian-girl-vibrator-in-her-asshole-shaking-orgasm.html
nepali video bf http://bem.ru/bitrix/redirect.php?goto=https://erohardcore.info/office.html
mom desant porn.com http://magstand.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-698860064-filthy-fucking-lessons.html
download lesbian porn http://www.impocar.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-9744109371-balcony-bang-blowout-with-vicky-chase.html
bhojpuri sex com http://evolve-unlimited.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erohardcore.info/tube-860220443-stunning-webcam-girl-takes-a-shower-full.html
sexporn sexbarzzers com http://autosvadbatmn.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-6582107575-extra-small-teen-in-yoga-pants-is-fucked-and-squirts-hard.html
valentina danny sex http://oqupi.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-830630220-nonstop-fucking-delights-with-honeys-and-cuties.html
www.bidya banal badwap.com http://susanoo.pl/blog/wp-content/redirect.php?type=website&id=352113&site=https://erohardcore.info/tube-6488101535-red-hot-fetish-collection-cleaning-fellatio-collection-3.html
xxx jungle book http://bizimmersin.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erohardcore.info/tube-916370757-exotic-beauty-kaylani-lei-in-sexy-fishnet-stocking-sucks-dick.html
blue moves xxx http://www.hoztovar.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-544670685-busty-blonde-blows-cock-and-masturbates-her-pussy.html
gyanpur sexy video http://financialaccountingfoundation.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-3461100315-gorgeous-hot-ass-milf-wild-solo.html
xxx video manan http://athousandflights.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-260860564-ashley-adams-has-a-black-belt-in-anal-fucking.html
miss indian xnxx
Janerig 2023/02/16(09:25)
six giral xxx http://valenta-farm.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-690630188-chad-receives-a-hot-deep-throat-blowjob-from-angel-smalls.html
zin sxy videos http://eagleyeprod.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.org/sex-201118993-family-guy-hentai-naughty-lois-wants-anal.html
xxxxxxxxxxxxx tubeit hdporn http://city-usa.net/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.org/sex-3036178059-chick-spreads-long-legs-wide-open-and-inserts-toy-in-fur-pie.html
sax xxx grupes http://sinix.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://vegasmovs.org/sex-525543727-wicked-cowgirl-riding-after-love-bubbles-groping.html
а®№а®ѕа®Іа®їа®µаЇЃа®џ а®®аЇ‚а®µа®їа®ё sex http://konyaotoyikama.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://vegasmovs.org/sex-14183529-hard-anal-sex-before-exams-scene-2.html
srabani xxx hd http://huntenergyconsulting.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-258264735-steamy-doggystyle-drilling-of-jayden-jaymess-sweet-soaking-poon.html
xxx rapeup videos http://aeroboxy.ru/bitrix/redirect.php?goto=https://vegasmovs.org/smoking.html
xxx bfcm latest http://tonsillitispictures.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-886511657-g-spot-o-face.html
katihar xxx video http://xn----ctbjbz2ajdbn8h.xn--p1ai/bitrix/rk.php?goto=https://vegasmovs.org/sex-862262067-bdsm-addict-chick-kathia-nobili-is-tied-and-fucked-on-the-bed.html
teen caal porn http://gotechnofied.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-455459433-petite-asian-amateur-prostitute-guiding-monster-black-cock-on-her-tight-pussy-hole.html
xxx see vides http://cbcportal.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.org/sex-032163021-freaky-college-chick-sakura-anna-gets-fucked-like-there-is-no-tomorrow.html
local cunnilingus mms http://city-sb.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-8581126059-femdom-agency-trainer-valentina-nappi-is-not-happy.html
dabar bhabi sex http://krasnodar.cafebijoux.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-329752867-jav-teen-reina-tsukimoto-teases-wearing-scarf.html
xxx bffc com http://artisprocess.artismedia.by/bitrix/rk.php?goto=https://vegasmovs.org/sex-914033607-beautys-fur-pie-needs-some-wild-gratifying.html
telugu xxx mina http://veronicaalonso.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://vegasmovs.org/sex-848220660-awesome-cam-babe-get-strip-and-masturbate.html
wwwxxx.sex video com http://felippesenne.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-295261953-sexy-blonde-babe-cherry-pink-fingers-and-fucks-herself-with-dildo.html
xxx video sakasy http://lipeck.ruspet.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-018244175-dandy-french-milf-with-a-fisting-tendency-gets-some-serious-shagging.html
xxx vhojpuri video http://activemailorder.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-767050946-big-ass-brunette-love-big-toys-in-her-wet-creamy-cunt.html
xxxcon mi hermana http://brasseriedes3provinces.be/acontent/click?target=https://vegasmovs.org/sex-590865110-sexy-brunette-silvie-piss-strips-and-pins-her-vulvar-lips.html
aa tu xxx http://52soso.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-615120165-sexy-blonde-in-lingerie.html
xxxxxx daunlod mp4
Dennisiniva 2023/02/16(09:05)
porn top model http://igumo.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+asshole
school xxxxx xxx http://electrichouse.com.ua/bitrix/rk.php?goto=https://desitube.pro/bd+nervous
goos xxx video http://link-techitc.com/engine/track.php?url=https://desitube.pro/vid+0Km+desi+randi+girl+big+babs+sex+randi+girl+sex+mature+sex
xvideos sleeping sister http://mrfon.ru/bitrix/rk.php?goto=https://desitube.pro/bd+stepson
desi videsi porn http://licensesoft.vn/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+shared
sexy video ranchi http://andreherrmann.de/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://desitube.pro/vid+Ycw+tamil+aunty+saree+sex+with+owner
sistar father fucking http://bigeasybeertours.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+आगरा+चुदाई
x video 20bf http://academy-of-art-universitystudent.biz/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dhTr+boss+ne+diya+apna+kala+lund+muhh+me
mia malkova alsngels http://rafinans.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+positive
xxx 17 video http://www.flama-group.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+korean+milf
teens 18-19 300porn http://campout.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://desitube.pro/vid+VDa+tamil+girl+in+car+with+her+bf+showing+her+sexy+tits
hot sexx vidos http://txctk.us/engine/api/go.php?go=https://desitube.pro/vid+dFuC+pakistani+pathan+desi+wife+drives+man+into+xxx+satisfaction+with+mouth
sadiya xxx vido http://novosibirsk.pr-volga.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+sexy+cam
jamie valencia pornstar http://epicmedstaff.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+WfY+katrina+kaif+duplicate+fucked+by+indian+men+during+film+shoot
laden sex tub http://bsdk.org/bitrix/rk.php?goto=https://desitube.pro/bd+desi+bangla
indian housewife fuckhd http://php123.ir/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://desitube.pro/bd+homemade+teen+porn
deutsche family strokes http://mustministries.org/blog/wp-content/plugins/translator/translator.php?l=is&u=https://desitube.pro/vid+dqST+indian+teen+boy+fucking+his+beautiful+bhabhi+plz+bhabhi+one+more+time+sex
bawary xxx vidio http://aerochapters.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+doctor+fucking
engesh hd sex.com http://calor-heat.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://desitube.pro/bd+students
radwep xxx video http://bedacservices.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+sex+with+girlfriend
mia khalifa ШіЩѓШіШ§Щ€ЩЉ
Erinhox 2023/02/16(08:57)
xxxmalayalamvideosin hd new http://servicevolvo.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/lace.html
fisting bea schnuckel http://comterm.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-937126350-hard-dick-is-hammering-wet-cunt-and-butt-hole.html
bf hd beautiful http://bladesandbows.co.uk/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmpegs.info/mov-885012138-big-cock-guy-christian-loving-to-fuck-the-sexy-liza-del-sierra.html
blood video porn http://ctel24.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-610614972-lizz-tayler-bad-behavior-at-the-bus-stop.html
www.com sex vedeo http://jacv.es/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.info/mov-648638109-pleasing-japanese-sailor-babe-enjoys-hawt-fucking.html
gilf next door http://e-root.support/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-818050752-sweat-gym-lesbians-had-sex.html
police madam xxx http://stellanekman.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://vegasmpegs.info/mov-911162745-blonde-mom-brandi-love-gets-fucked-from-behind.html
sexy video vargin http://cosplaye.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-060944355-kagney-linn-karter-sex-movies.html
xxxn bidio com http://minhducwater.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmpegs.info/mov-405136467-asian-seductress-in-red-lingerie-toy-fucks.html
romance videos mp4 http://http://tomcars.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.info/mov-101446686-pretty-rocker-slut-gets-her-tasty-pussy-rammed-by-a-big-black-cock.html
xmxx video seks http://sungsimeng.com/engine/track.php?url=https://vegasmpegs.info/mov-757166607-cindy-hope-enjoys-getting-cunt-filled-by-big-dick.html
red 3x movies http://mytishchi.technosouz.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-961382709-thais-schiavinato-and-monica-mattos-making-love.html
xxx hot jabrgasti http://euromussels.eu/signatux/redirect.php?p=https://vegasmpegs.info/mov-816328386-sexy-blonde-teen-bailey-bae-pussy-nailed-by-big-dick.html
motaman gay vidio http://invisibletunnel.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-945336528-jenna-haze-oil-orgy.html
bf downloading movie http://hotelakbulut.com/blog/wp-content/themes/planer/go.php?https://vegasmpegs.info/mov-95802768-velicity-von-vagina-doctor-fuck.html
bf filim hindi http://noclegi-roztocze.pl/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.info/mov-904440600-ghetto-gutter-slut-cj-tells-all-and-blows-cameraguy.html
चुदाने वाली बीएफ http://dinskoeposelenie.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-907632756-webcam-nice-titties-hairy-pussy.html
mom sxxs video http://dekant.ru/bitrix/rk.php?goto=https://vegasmpegs.info/beach.html
korakori fucking video http://lockharts.co.uk/wp-content/plugins/myredirect/redirect.php?url=https://vegasmpegs.info/mov-2306182581-gisha-gets-gaped-and-ass-fucked.html
4-8teen for bliding http://dolinaroses.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-985332330-sluts-wet-face-hole-and-snatch-get-hammered-hard.html
df6xxx video hd
JamesopisT 2023/02/16(08:32)
xxx saxi videp http://badrobotentertainment.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-814210506-ava-rose-and-rocco-reed-in-so-hot-hardcore-sex.html
meia khlefa xxx.com http://loulights.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-666960645-quickie-on-the-couch-with-melina-mason-and-billy-glide.html
block pussy com http://digimarketingcourse.com/eng/guestbook/go.php?url=https://vegasmovs.com/clip-848734945-fucking-machine-with-old-mom.html
xxxn hd speed http://12drides.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-43239728-exotic-chick-mila-jade-rides-the-cock-till-it-cums-inside-her-pussy.html
masani janwar sex http://letterpressalive.co.uk/site/wp-content/themes/prostore/go.php?https://vegasmovs.com/clip-494124570-czech-babe-fucked-in-balcony-for-money.html
xxx bang bros.com http://416cn.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://vegasmovs.com/clip-785636286-brad-stretched-edens-sinclairs-virgin-anal.html
www panjabi xxx.com http://rabiesaware.org/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmovs.com/clip-642528772-i-saw-my-mom-friend-drill-her-pussy-live-on-cam.html
xxxकेटरीना कैफ videos http://flippingcoolfurniture.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-912328138-hot-amateur-teen-masturbating.html
21 nature xxx http://fiscaliza.es/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmovs.com/clip-526264126-gentle-asian-flower-asa-akira-rides-on-cock-and-gives-blowjob.html
bankok sexi video http://runhungry.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-17865712-smoking-hot-porn-star-phoenix-marie-enjoys-sexy-massage.html
sindh sex videoa http://v315.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-985512145-french-mature-blonde-william-couple-bisexual.html
sexy mp3 couple http://shootersreview.co/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-8952166066-hard-homemade-fisting-and-anal-toy.html
sunnyleone hot xxx.com http://shapingherenvironment.org/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-074058549-big-ass-brunette-milf-gets-fucked-by-two-black-mechanics.html
porn public agent http://freeuksurveys.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-0278121383-busty-cooking-stepmom-dee-williams-bags-her-adult-stepson-for-thanksgiving-day.html
rani real sex http://stlouisbikes.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://vegasmovs.com/clip-228818102-soreal-with-pierced-nipple-rides-on-black-bull.html
related sexy videos http://forumetp.org/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.com/clip-259866003-milf-latina-rides-and-gulps-cum.html
narhis sex mojra http://eatingforlove.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-242958379-luna-corazon-hardcore-interracial-penetration.html
sunny leone sexxxvideo http://bohemianwaves.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-568628647-slurpy-throatsluts-02-part2-alina-li-sarah-vandella-megan-vaughn-mike-adriano.html
xxx atlantic ocean http://buyedeals.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-500858968-solo-girl-alina-west-finger-pussy.html
xxx sex daughterswap http://montavillasheetmetal.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-1817129296-best-dripping-creampie-of-your-life-compilation.html
forse dad hindi
HannahHup 2023/02/16(06:54)
sexy body वीडियो http://appliancez.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.info/videos-552157600-fake-tits-barbie-has-some-college-fun.html
london porn vedeo http://mybiz.co.in/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-119952140-mila-marx-caught-her-stepmom-tylo-duran-in-the-closet-with-her-tits-out.html
anjali patel porn http://arcreman.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-3409174217-lesbian-dp-workout.html
bihar masti sex.com http://innstation.com/include/sort.php?return_url=https://ganstababes.info/videos-682873036-hot-brunette-nika-noir-gets-splashed-by-cum-in-foursome.html
avatar hd sex http://lancashireadvocacy.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-216961572-kinky-competition.html
bsf pom videos http://leonrooms.com/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-994765893-poor-guy-releases-buckets-of-jizz-to-sexy-teen.html
xnxnxn videos new http://100blackparents.org/wp/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.info/videos-567079896-double-cock-penetration-is-a-perverted-dream-of-horny-blondie-nastie.html
xxn barbie li http://exclusivevillas1.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-431659981-real-african-lesbian-in-homemade-intense-squirting-shaved-pussy-orgasm.html
property sex hindi http://i-surron.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-241436904-extreme-lesbian-asshole-acrobats-toying.html
xnxx doawnload 3gp http://skidkimoscow.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-499453023-sex-toy-party-with-a-horny-panda-bear.html
gand x video http://deltasport.ua/bitrix/redirect.php?goto=https://ganstababes.info/videos-0177134529-feeling-good-with-my-sexy-wife.html
xxx15 yers onli http://tatemacqueen.com/logout.php?redirectUrl=https://ganstababes.info/videos-190059090-teen-angels-are-gonna-perform-great-cunnilinguses.html
xxx jav hd http://womenforabetterworld.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-392976549-gorgeous-babe-jacky-joy-strips-before-a-sensual-massage-session-and-enjoys-his-magic-hands.html
single girlxxx videos http://estepoint.com/site/wp-content/themes/Grimag/go.php?https://ganstababes.info/videos-605574406-alix-lynx-and-her-lesbian-friends-have-pussy-licking-session.html
xxx sexy 4mi http://atascaderobaberuth.org/redir.php?link=https://ganstababes.info/videos-139730407-a-must-see-public-street-teen-sex-gangbang-orgy-in-the-middle-of-a-street-in-broad-daylight.html
men sex videos http://old.miac29.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-407657307-hunk-gets-his-lusty-rod-ride-on-wildly-by-chick.html
badd angel porn http://voskresensk64.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-5642184501-hand-masters-handjob-compilation-9.html
tuigirl free watch http://bildj-v.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-391983883-he-cums-3-times-while-my-boyfriend-away-2-creampies-and-1-cumshot-over-huge-squirting-pussy-exxxtreme-wet-dripping-pussy-close-up-fantasy.html
telugu heroine fuck http://test2.v01.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-613247254-busty-lesbian-strap-orgy-party.html
xxxhot bra panty http://eroticworldsex.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-062345726-shiny-natural-tits-make-him-happy.html
tamil anty sex
DonaldShibe 2023/02/16(05:54)
xxx nadir liand http://closefromhome.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_D9_indian_porn_tube_of_desi_mature_aunty_anal_fucked_by_neighbor.html
imfaii nude pic http://eng.art-ivf.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_tPs_mysore_teen_cousin_sister_home_sex_with_horny_brother.html
xxx karki khora http://summernetfoundation.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_clothed.html
www.com xxx china http://odegdadom.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_indian_couple_homemade.html
doctor xx videos http://n4w.eu/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/seacrh_big_ass_indian.html
camando xxx video http://ryanscoffee.co.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://privateindianmovies.net/to_H9K_paki_sexy_bhabi_tabasum_exposed_on_cam_mms.html
hindi sex nunn http://thenextthing.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_fdQ_samantha_from_the_uk.html
bubs sex videos http://tomsk.g-u.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_IY1_indian_office_sex_of_big_ass_girl_hardcore_sex_with_boss_for_money.html
yoga class xxx.com http://kinovverh.com/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_ass_worship.html
big bobs movies http://mehanik-kiz.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_8M0_sexy_bhabi_mastibet.html
www.xxxvedos download com http://partnerrf.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_teen_get.html
milaka gilrs xxx http://sarahcenters.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_showdesi.html
x videos com2018 http://finist-company.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_nkaed.html
ragini devide hdxxx http://oceanstatesummer.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_LyOA_young_girl_sexy_boobs.html
army rip sex http://newsforgreens.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://privateindianmovies.net/seacrh_bbw_bbc.html
nangi gand hd http://adsertion.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_tCo_solo_chudai_video_of_gorgeous_desi_beauty_with_perfect_xxx_breasts.html
sex kolkata park http://synelyans.com/wp/wp-content/themes/planer/go.php?https://privateindianmovies.net/seacrh_rough_sweaty_fucking.html
faridabad sexy video http://gunsick.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_QTg_british_indian_gf_sucking_cock.html
xx video СЂСџС’Т‘ http://illian.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_big_boobs_sexy_girls.html
lukell xxx video http://nthoozd.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_L36P_fruit_sex_video_horny_girl_is_sexing_with_banana_gorgeous_women_is_liking_pussy_with_fruit_sexy_girl_is_masturbating.html
klimaks porno video
Ellapeece 2023/02/16(05:33)
ante mom xxx http://listgoo.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-441861627-vanda-lust-and-candy-sweet-licking-pussy.html
xxxx vido 2019 http://hellonatz.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.net/to-498941606-interracial-black-japanese-amateur-there-is-a-heaven.html
sex wap group http://altair-club.org/bitrix/rk.php?goto=https://tubepatrol.net/outdoor-fuck.html
xuxxx hd woman http://baseleaf.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://tubepatrol.net/to-284158050-game-of-thrones-porn-parody-explores-the-bedroom-secrets-of-our-favorite-heroes.html
russia porn 3gp http://tr.yst-group.com/bitrix/rk.php?goto=https://tubepatrol.net/to-850722594-oh-the-babe-is-performing-orallservice-on-cam.html
5mb sex videos http://grandbk.com/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.net/to-9949105133-best-adult-clip-interracial-new-just-for-you.html
drinking pissing redwepme http://stockshaven.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-2398182138-cop-bridgette-b-arrested-biker-charles-dera.html
bf video dehati http://thexmodpros.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-970526981-charming-babe-organizes-a-really-sexy-oral-session.html
licking punjabi video http://altfina.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-849933846-pretty-lass-is-plowing-her-excited-twat-with-toy.html
berza hd sex.com http://doublethegram.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/posing.html
hq porn boss http://divonet.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.net/to-210449912-melissa-solo-teen-sex-blonde-anal-fingers-gaping.html
x vidoes hot http://tolkai.by/bitrix/redirect.php?goto=https://tubepatrol.net/to-151648430-omapass-horny-granny-fucks-cucumber.html
sex mobi japanes http://pellafenestration.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-602252295-naughty-lesbian-teen-karlee-grey-teaches-her-horny-stepmom-reagan-foxx-proper-masturbation.html
masturbation video redwap.com http://qsearch.qa/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.net/to-117345766-flirty-teen-holly-hendrix-bangs-in-her-tight-ass.html
xxx vedio watch http://eastglad.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-939827855-puta-locura-skinny-petite-teen-in-amateur-bukkake.html
udalguri sex video http://mir-posud30.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-6624178396-public-sex-in-a-park-with-my-best-friend.html
lesbi video japan http://annalieselemmon.com/redir.php?url=https://tubepatrol.net/to-351625297-three-anal-nurses-licking-prolapse-asshole.html
सनिलीओन xxxvedio s http://webpack.fr/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.net/natural-pussy.html
good fucking videos http://lfdes.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.net/to-1640105192-jessica-darlin-classic-dp.html
aunty sucking photos http://rinisport.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-191451565-sucking-chaps-exquisite-oneeyed-monster.html
rachel marie porn
Haileyhax 2023/02/16(05:09)
duhai गाजियाबाद xxx http://expresslab.ru/bitrix/rk.php?goto=https://ganstavideos.info/cum-inside.html
assamis xxx rendi http://elitetoplist.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-7810148437-divine-blonde-with-big-naturals-69s-and-drills.html
jav hihi tsukada http://villatotem.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://ganstavideos.info/xxx-355730116-ass-fucking-gwen-and-anal-creampie.html
sex with sonaxi http://kpkps.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-675226611-familystrokes-step-daughter-fucked-by-pervert-dad.html
watch xxxx movie http://eurokolesa.com.ua/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-591818409-liza-rowe-teases-as-she-rubs-her-clit-and-fingers-her-snatch.html
जबरदस तi xxx http://gillianorourke.com/site/wp-content/themes/planer/go.php?https://ganstavideos.info/xxx-816382537-dyked-cute-teen-gets-ass-fucked-by-redhead-milf.html
xxxii prom com http://venuesjakarta.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-0318107316-pretty-amateur-teen-london-smith-fucked-by-pervert-stranger.html
sonakshi sex bp http://passion-reisen.de/wp/wp-content/plugins/translator/translator.php?l=is&u=https://ganstavideos.info/xxx-14819979-cherie-deville-and-dani-daniels-stack-asses-and-get-fucked.html
six video xxxxsix http://kirov.synergyregions.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-559796306-sexy-blonde-girls-are-sucking-a-single-cock-on-a-bachelorette-party.html
xxxi fucked videos http://city-usa.net/site/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-3901168386-jav-amateur-atomi-cute-schoolgirl-debuts-in-uncensored-scene.html
fist time chudai http://ubipe.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.info/xxx-445826159-merciless-dominatrix-lesbian-decreased-her-bondage-slave-girl-8.html
bf supar video http://omunicipal.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-66845464-huge-titted-glamour-euro-babe-big-boobs-fucked.html
time xxx download http://espana-gid.ru:443/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-729338895-gorgeous-hot-brunette-riding-big-dildo-at-home.html
sex live inda http://scaredforlife.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstavideos.info/xxx-0272160449-hot-chicks-experience-delivery-guys-cock.html
download videos vivud.com http://basecurrent.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-238882224-mexican-dick-makes-janet-joys-loose-butthole-dilate-and-gape.html
xxx video nwu http://centrmirov.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-991938219-lesbian-mom-uses-69-sex-position.html
13age xxxsex videos http://tele-inmueble.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.info/xxx-419872761-piss-in-mouth-hot-redhead-tastes-her-piss-and-toys-her-tight-ass.html
sss.com sex video http://knownproblem.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/moaning.html
xxx videos home http://www.marekandassociates.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-040486803-freaky-sex-cum-eater-yuu-mahiru-gets-cum-dressing-in-her-salad.html
hubli sex wap http://romfax.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-504588793-emotional-chick-yui-natsume-gets-her-pussy-tickled-and-sucks-a-cock.html
riw xxx com
Elizabethtaurf 2023/02/16(04:41)
xxnx video downlods http://onedollarclub.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-762740926-indian-bbw-alura-ganji-with-hairy-pussy-gets-fucked-by-a-boyfriend-bbwsexycom.html
modren girl xxx http://fastoo.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-798017139-house-of-wax-with-nasty-brunette-melissza.html
வித தி xxx.com http://cougarinvestments.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-098243242-random-girls-flashed-their-nice-boobs-in-exchange-for-cash.html
xxx heroin gand http://peelsplus.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-208485216-gonzo-fucking-with-stacked-alison-tyler-and-a-big-cock.html
brazzers 1970 video http://tiendaloquequieras.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://stripvidz.info/vd-03933665-hot-chick-in-pantyhose-hard-fuck-scenes.html
condom sath sexy http://vidhidiagnostic.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-638465582-mia-lelani-took-her-sock-sucking-techniques-on-a-pro-level.html
radisax hindi me http://rakhistoreonline.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-367277528-busty-goddesses-aletta-ocean-and-zafira-poke-their-holes-with-dildo.html
soniya viki sexvideo http://trepadaboa.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-550432153-guy-pushes-his-monster-dong-in-vaging-of-hotty.html
xxxvideos chory factory http://virtual-idweek.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-861548366-hunk-gets-his-hard-boner-tasted-by-a-wicked-honey.html
girl bf hd http://freetravelnews.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-780273317-sara-stone-playing-strip-poker-and-getting-dirty-fucked.html
noty america xnxx http://10bestproducts.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripvidz.info/vd-343132027-2-teen-girls-are-sharing-one-big-fat-ramrod.html
xxx hota गळे http://oboi.su/bitrix/redirect.php?goto=https://stripvidz.info/vd-2311108006-brunette-beauties-with-nice-titties-sucking-throating-until-it-cums.html
xx videos thailand http://ehe.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripvidz.info/vd-2016147122-lyu-lyu-masturbation-to-piss-orgasm-convertvideoonlinecom.html
sex 3g download http://dmctools.us/wp/wp-content/themes/Grimag/go.php?https://stripvidz.info/vd-262445435-sexy-blonde-masseuse-fucked-by-client-after-giving-massage.html
suny leone xvido http://pinpay.su/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripvidz.info/vd-10805594-fucked-and-cum-shot-his-girlfriend-in-the-forest.html
pornmarathi hd in http://coiffuretendance.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-56153762-pussy-eating.html
sonakshi sinha xxx. http://milanyaber.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripvidz.info/vd-433514266-anjelica-in-deep-throat-blowjob-given-by-a-nice-chick.html
elisabeth volkmann freeporn http://xn--d1abyekiw7f.xn--p1ai/bitrix/redirect.php?goto=https://stripvidz.info/vd-331556934-legal-age-teenager-playgirl-revenges-her-dude.html
shakila sexy vdio.. http://enerite.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripvidz.info/vd-2219124126-ebony-babe-with-big-tits-cassidy-banks-oiled-up-and-fucked-good.html
www.sunny lyon sex.com http://strawberrymeadow.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripvidz.info/vd-053115899-japanese-teen-with-cat-costume-gets-banged.html
xxx vibdos hd
GregoryHed 2023/02/16(04:16)
downlod bokep jawa http://rapidoloto.ru/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://porn-tube-home.net/master.html
bazaars pone video http://arhangelsk.rigbi.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-591598107-young-fucker-drills-old-granny-in-provocative-all-porn-sites-pass-sex-video.html
local xxnxx videos http://www.tktdf.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-295786443-awesome-lesbians-lorna-regina-ice-love-to-fingerfuck-twats-and-anuses.html
donwload arab sex http://altmeyerfuneralhomes.us/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-254218929-bitbreasted-shemale-isabella-fucks-dude-in-black-glasses.html
wwe boobs sexy http://protiming.su/bitrix/rk.php?goto=https://porn-tube-home.net/mv-80255415-piss-loving-brunette-peeing-on-her-own-face.html
nude mp4 download http://happy-lands.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-269058900-redhead-and-brunette-babes-having-lesbian-sex-and-toying-asses.html
wwxx horse xx http://bangalorebuildtech.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://porn-tube-home.net/mv-087249417-babe-jerks-her-stepsiss-boyfriend.html
baf sax video http://deamate.com/get.php?go=https://porn-tube-home.net/mv-7872148347-pigtailed-discovers-the-anal-pleasures.html
dany denial videos http://clix.band/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-389017173-dakota-skye-close-shave-passion-hd.html
sexy video endyn http://technologycampaign.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://porn-tube-home.net/mv-432139023-ebony-vivica-is-ready-to-show-her-stuf-on-the-c.html
xnxxx fast times http://exoticautosbeverlyhills.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-989168073-amateur-lovely-brunette-camgirl-doggystyle-fucking-on-webcam.html
indian porn mobie http://anctoken.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://porn-tube-home.net/mv-946039812-mature-jaclyn-taylor-and-teen-threesome.html
korean fucking com http://onlayn.biz/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porn-tube-home.net/mv-234968184-ebony-teen-kendall-gets-pussy-roughly-filled-by-big-dick.html
mom randi xvideo http://viadis.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-027796161-diamond-kitty-will-wake-him-up-with-sex.html
xxx napali vedio http://xixi6.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://porn-tube-home.net/mv-43216176-applegates-big-juicy-ass.html
sexvdo old man http://hello-project.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-880223955-mature-and-juvenile-hottie-get-their-twats-fucked.html
x hot rape http://wireform.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-262788537-skinny-small-tit-dutch-milf.html
xxxvidioo dubaì vidio http://liteprint.me/bitrix/redirect.php?goto=https://porn-tube-home.net/socks.html
steep moms xxx http://dogdaysfilm.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-956835111-latina-loves-9-inch-banana.html
banjara xxx logl http://cardfriends.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://porn-tube-home.net/mv-546045447-sexy-all-natural-ass-girl-jezabel-vessir.html
indian punjabi gand.com
JacobMeern 2023/02/16(04:10)
naughty group porn http://discoshawn.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-562878402-fabulous-brunette-eva-angelina-blows-and-chokes-on-dick.html
pecah dara hd http://athomeelderlycare.com/wp/wp-content/themes/planer/go.php?https://ganstagirls.net/videos-715036640-endless-dirt-makes-babe-jump-right-on-thick-penis.html
xxx security video http://erroticnude.com/engine/track.php?url=https://ganstagirls.net/videos-3018120510-shewillcheat-alinalopez-cucks-her-cheating-bf-on-vacation.html
www xxx vdoo http://ticahanoi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://ganstagirls.net/videos-537146651-hottie-hollie-hard-finger-banging-thick-body.html
jessica weaver fuck http://aprilia.com.au/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/underwear.html
japani bluemovies hd http://rapid1.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-775522671-cyberslut-pussy-close-up-masturbation-camclips.html
माँ सोन xxxhd http://pintorprofesionalbarcelona.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.net/videos-714548623-redhead-plumper-eliza-allure-hardcore-anal-sex.html
wap95 hd com http://bonander.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-088434146-sweetheart-has-to-share-her-bushy-cunt-with-men.html
xxx videio 2019 http://siyechangqing.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstagirls.net/videos-712140657-russian-babe-candy-cute-enjoys-her-magic-wand-vibrator.html
ШЈЩ†Щ€ШґЩѓШ§ ШґШ§Ш±Щ…Ш§ xxxhd http://mitropolia.spb.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-86277150-black-group-anal-big-tits-squirt-facial-cumshot.html
mother or sonxxxsex http://matterstome.net/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.net/videos-4002144249-sensual-doctor-pleasures-female-slave-with-gloves-speculum-and-electro.html
vidio japanes xhamster http://global-video.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-40440198-mikela-is-a-waitress-who-gets-fucked-on-camera.html
bule sexy films http://http://old.libsmr.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstagirls.net/videos-1584102272-chubby-pawg-lena-paul-cumz-7-times.html
scarlet jonsan porn http://specific.co.uk/LegacyLauncher.aspx?&url=https://ganstagirls.net/videos-581746436-she-is-so-rough-when-it-comes-to-handjob.html
kindanapping xxx video http://niziri.com/site/wp-content/themes/evidens-dark/redir.php?u=https://ganstagirls.net/videos-344028267-asian-teen-oiled-her-pussy-and-deep-toying-on-balcony.html
xxxx videos ameriaca http://gh-ahmadzadeh.ir/ccir/wp-content/themes/Grimag/go.php?https://ganstagirls.net/videos-365246868-sexy-raven-milf-ashton-blake-with-pierced-nipples-and-pussys-lips-alivegirlcom.html
sexse video download http://pediatricdentistvancouver.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-618180704-seductive-brunette-whore-audrey-bitoni-gets-pounded-in-night-club.html
skeetporn indian cute http://koreagame.info/redirector?url=https://ganstagirls.net/videos-8905105443-80s-porn-mag-style-fuck-cum-on-tits-yummycouple-huge-cumshot.html
naked punjabi girls http://diegosoldevilla.com/wp-content/webpc-passthru.php?src=https://ganstagirls.net/videos-727112569-hd-pov-perfect-blowjob-lips-and-juicy-pussy-riding-cock.html
sunny leavan secx https://multimedia.inrap.fr/forum/go.php?https://ganstagirls.net/videos-288728182-hard-banging-makes-sexy-hottie-moan-from-pleasure.html
xxx hat veideos2019
Grahamtaf 2023/02/16(03:25)
xxx fuking movis http://laserhothits.co.uk/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.net/watch-230270300-obese-japanese-milf-miyoko-nagase-is-too-horny-to-be-stopped-from-getting-poked.html
sxi vido usa http://xy-lamp.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-317665750-attractive-ebony-babe-sucks-off-her-fitness-instructor-after-training.html
priyarai hot dressing http://crclinic.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-5226154183-asian-babe-miko-dai-getting-fucked-from-behind.html
monson fuck videos http://biblexadventure.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-802675122-sweet-and-curvy-brunette-teen-pocahontas-jones-masturbates-and-fucks.html
mom naukar sex http://artdoors.com/DeepLinker.asp?url=https://stripmpegs.net/watch-89520160-long-legged-curly-babe-seducing-doctor.html
xxx jin teacher http://npm.pl/wp/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.net/watch-245440422-mio-kuriyama-cute-teen-fingered-licked-and-fucked.html
videshi bf xxx http://forumetp.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.net/watch-792055984-melissa-moore-fucked-very-rough-by-a-huge-cocked-dude.html
xxx chudai dance http://prokopevsk.listogib.ru/bitrix/rk.php?goto=https://stripmpegs.net/mmf.html
sexy vidos pron http://simphorus.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-537225478-alexis-busty-blonde-euro-mom-outdoor-sex.html
dowload japanese xxx http://lk.rosdistant.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-150950986-teeny-lovers-big-dick-for-skinny-chick.html
sis sex videos http://hatajie.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.net/watch-6209108371-i-will-make-you-cum-if-you-follow-my-instructions-joi.html
टाईम सेक स http://navisincontrol.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-812265421-brunette-bj-champion.html
rapp in xxxx http://dhdgcl.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.net/watch-75053420-cockhungry-japanese-teen-schoolgirl-sucks-and-fuck.html
pron video18 ya http://seisamedicalcompany.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-457655681-hot-interracial-titty-fucking-and-handjob-with-ebony-slut.html
lungi dance sex http://wegetitcovered.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.net/office.html
fuk brezzers xxx http://ufa.minimum-price.ru/bitrix/redirect.php?goto=https://stripmpegs.net/intro.html
desi porn prisnor http://ghidulnuntii.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://stripmpegs.net/watch-670120212-sweet-18-year-old-creampied.html
dolly leigh free http://www.expresslunch.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-232055368-hot-amateur-latina-salome-gets-dicked-down-by-endowed-stranger.html
roja bgrde xxx http://elproductorinvisible.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-527975803-lacie-james-britney-young-give-a-stout-and-tender-blowjob-to-will-powers.html
china bf vedio http://bexa.ch/wp/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.net/watch-630370555-sextractive-brunette-gets-penetrated-in-her-asshole-and-pussy-at-a-time.html
lp officer porn
DestinyHem 2023/02/16(01:57)
romans bf xx http://bellwetherllp.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/NF/amazing-analgasm
xxx sex recording http://rasxodki.shop/bitrix/redirect.php?goto=https://freshindianporn.net/bd/trishna
rape sister xxx http://jackierobinsonmuseumnyc.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/jabardast
video christy chung http://greater-media.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/एचडी-हिंदी-बीएफ
julie cash biqle http://thietkeweb9999.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/07d/hot-movie-scene
xxxx noty sex http://shaftalignment.biz/engine/redirect.php?url=https://freshindianporn.net/bd/masage
maggi blue sex http://czf.streetspecialty.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/passiona
xxx sanilan videos http://sport.pl/engine/link.php?url=https://freshindianporn.net/bd/college-girl-first
xnxvideo hot sexy http://amzix.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/india-sex
porn sax hd http://moscow2017.openbim.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/QBo/desi-couple-fucking-on-outdoor-jungle
reping hurd fucking http://aquamms.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://freshindianporn.net/moo/0QL/big-boobs-aunty-nude-fucked-by-hubby-mms
dowloading mother porn http://ferrariapproved.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freshindianporn.net/moo/3j7/cam-in-the-hole
sexy video sex http://gotoposter.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/position
sonu sonu xxx http://https://webmail.epako.com.na/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/NMA/mature-couple-foreplay
sex puran vedio http://pupa.us/wp/wp-content/themes/Attitude/go.php?https://freshindianporn.net/bd/cute-girl-fucked
hemed sex vds http://dairyadvantage.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/uey/sex-with-the-hot-and-rich-indian-escort
kuwari ki fuddi http://shatzplasticsurgery.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/caramel
sunny leone nakadphoto http://spravka-saratov.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/escort
petrol latina porn.com http://scand.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/APb/big-boobs-desi-girl-boob-press-free-porn-video
xxx melayu fatimah http://arh.comreestr.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/wife-takes-two-cocks
fucak full xxx
Gabriellaprold 2023/02/16(01:13)
www xxxii.com muslim http://find-me.co.uk/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.mobi/too-198751485-nasty-babe-gets-banged-by-perv-masseur-on-massage-table.html
indian xxxxx com http://register247.net/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-695249385-kinky-tanaka-gets-fisted-toyed-and-fucked-hard-in-different-poses.html
sex in beach http://www.accordmusic.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/intro.html
sex wonder car http://igr.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-773611488-big-breasted-aoi-manami-plays-with-her-partner.html
jordi sex money http://froggy.ru/blog/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.mobi/too-710320717-fucked-by-sex-machine-slow-and-nice-in-front-of-cam.html
chodam chodi sexy http://feel4u.com/wp/wp-content/themes/begin44/inc/go.php?url=https://vegasmpegs.mobi/too-135022525-stud-bangs-obscene-pussy-of-an-astonishing-slut.html
lick pussy korean http://cocolandia.com.br/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.mobi/too-934850874-cherry-torn-double-stuffed-by-black-guys-on-the-couch.html
milk pakistan sex http://theroyaldera.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-221979777-submissive-cock-sucker-ally-style-has-nothing-against-being-fucked-doggy.html
rape pornstar xxx http://images.google.nu/url?q=https://vegasmpegs.mobi/too-817557961-horny-amateur-ashley-taylor-downloads-an-app-and-bangs-jmacs-huge-cock.html
wap95 super sex http://homeresourceguide.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/wedding.html
www.df69.com hinde adieo http://sekretoria.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-591443938-pretty-blond-passenger-banged-in-the-cab.html
bihu sex video http://kpdinvest.com/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-875342856-big-black-dick-for-swingers-mom-monica.html
black xxx 9ja http://gamedujour.com/show.link.php?url=https://vegasmpegs.mobi/german-dirty-talk.html
japan six video http://autorafuna.com/track.php?t=destacat&id=29&url=https://vegasmpegs.mobi/too-330048018-holly-hendrix-spread-her-pussy-wide-open.html
xxx nx movies http://1004net.org/wp/wp-content/themes/Grimag/go.php?https://vegasmpegs.mobi/too-741477021-born-to-fuck-redhead-babe-kirsten-price-cheats-on-her-boyfriend.html
jany sins redwap http://rniiap.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-978940914-oriental-gets-her-twat-expended-by-two-fellows.html
doraemon tamako xxx http://site4fans.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-3805133280-goddess-melissa-foot-worship-instructions.html
incest/brothersister/real life/homemade/free download http://medcalibration.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-207359299-seductive-blonde-masseuse-abby-cross-gives-incredible-blowjob.html
babi debor fuking http://zykov.org/bitrix/redirect.php?goto=https://vegasmpegs.mobi/brutal-assault-abuse-home-invasion-rape-gang-bang.html
सेकस विडीयो पोनस http://eimobiliare.ro/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.mobi/too-960750766-horny-perv-fucks-a-hotty-on-livecam.html
bearzzers new style
GloriaUsath 2023/02/16(00:44)
hamastet sex video http://2know.online/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromyporn.info/video-865043665-anna-deville-cums-for-an-anal-ride.html
aunty exposed boobs http://xn--80ajnjjy1b.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/video-227412876-busty-ginger-hottie-pussylicked-and-fucked.html
sunny leone piss http://mcdonaldskids.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-111628337-sweetheart-is-sharing-her-vagina-with-wild-studs.html
rewdap shisha arabian https://maps.google.com.uy/url?q=https://eromyporn.info/video-892475737-tight-japanese-cutie-ai-himeno-is-fucked-by-seven-guys-in-turn.html
barely legal abused http://sonnerundum.ch/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eromyporn.info/video-842036672-sticky-heavy-cum-deposited-on-black-pussy-big-clit.html
सिक सस बफ http://allstar-russia.ru/bitrix/rk.php?goto=https://eromyporn.info/video-237661480-rubbish-slut-alyssa-branch-rides-the-dick-and-screams-loud-while-fucking.html
english sixes bf http://bcmk.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-893330015-jessica-ryan-angela-sommers-sara-liz-kobe-lee-candle.html
momsex king com http://ballerssn.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-907345574-hot-russian-babe-hd-homemade-masturbation.html
babes xv com http://css101.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromyporn.info/video-307756065-amateur-horny-mature-masturbating-on-webcam.html
biadley xxx video http://toddlerhq.com/site/wp-content/themes/Grimag/go.php?https://eromyporn.info/video-269029162-cosplay-babes-cosplay-bondage-maid-cafe.html
angelina lee vidio http://wow1wow.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://eromyporn.info/video-467238504-anal-sex-on-the-sofa-with-my-cute-girlfriend-cum-on-ass.html
sunny and nate http://flprobatelawgroup.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-252117479-teenyblack-petite-black-teen-shows-off-her-skills.html
king beauty porn.com http://gooddaywishes.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://eromyporn.info/video-849411249-maddy-gets-her-mouth-filled.html
sax opan bp http://quirogamorla.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-173215304-a-cute-japanese-girl-sucks-a-massive-dick.html
thailand xxx pichar http://gymnasium12.ru/bitrix/rk.php?goto=https://eromyporn.info/video-813958363-hunk-is-getting-his-wild-schlong-ride-by-playgirl.html
xxx deshi videos http://daydepot.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://eromyporn.info/video-452947509-sun-sea-and-student-group-sex.html
xnxx sister broder http://standingsupport.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-730310459-hot-tattoo-girl-riding-a-dildo.html
sex video xnexxxx http://xtrlzyw.com/linker.php?go=https://eromyporn.info/video-193871238-bosomy-blonde-whore-bebe-boobs-bangs-herself-with-a-glass-dildo.html
sauat xxx video http://iconicstars.com/wp-content/themes/prostore/go.php?https://eromyporn.info/video-047948913-hot-amateur-anal-sex-tape-scene-2.html
pakistani sex dude http://rem.eu/engine/redirect.php?url=https://eromyporn.info/video-6159182197-teen-huge-anal-toys-xxx-raylin-ann-is-a-sexy-steamy-blonde-who-is-so.html
sunny leone fuckingvideos.com
Dylanmaync 2023/02/16(00:21)
rok mini xxx http://totaljoints.info/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/NGz/sex-video-of-indian-manager-and-blonde-secretary
xxx indian fuuck http://rigterhandelsonderneming.nl/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/moo/Ody/horny-punjabi-bhabhi-selfie-wid-moans
janta gril xxx http://dandischool.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.wildindiantube.info/moo/R6E/tamil-college-students-outdoor-sex-videos-leaked-mms
group bikii sex http://calishuttle.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Yvx/pune-escorts-services-http-www-rubybehal
www.tight jins fuck.com http://xxii.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/hand-job
mp4 3xxx video http://nikolinskaya-voda.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/8gx/beautiful-desi-pussy
xxx vedos hq http://btcthing.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/U61/indian-desi-schoolgirl-pussy-fucked-with-closeup
smriti irani xxx http://gta-expert.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/kumari
xxxxc full video http://estheticwish.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/college-couple-fucking
nude korean beach http://akosuawadie.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aZrn/indian-bahabi-in-action-with-musterbation-wet-pussy-with-big-shaggy-boobs-with-huge-boobs
chinese punished fuvk http://cirilica-beograd.rs/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/auVR/sucking-n-fucking-and-cum-inside-desi-bhabhi-indian-desi-bhabhi-and-indian-bhabhi
xxxvideo desi mia http://ic-veip.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/awDJ/today-exclusive-desi-girl-showing-boobs
student docter xxx http://bjzgd.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.wildindiantube.info/moo/NMt/indian-hidden-cam-showing-a-mother-son-fucking
xxx pri hd http://classibo.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/canadian-boobs
shalu yadav xxx http://volkswagen-media-services.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/N09/cumming-on-face-of-sexy-indian-wife-with-big-tits
xxxpron जबरजस ती http://unternehmen-ruesselsheim.de/wp-content/plugins/translator/translator.php?l=is&u=https://www.wildindiantube.info/moo/aWXu/first-on-net-garmi
degree sexy video http://mediatebc.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.wildindiantube.info/moo/ajVx/desi-teen-playing-with-my-sister-on-her-bed
siredeve sex bfxxx http://www.dshi1-chel.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/am21/indian-gf-sucking-dick-of-bf-before-fucking
free sexy video.com http://3108strategies.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/ai7i/house-housewife-2
amarican xxx come http://modern-canvas-art.com/engine/track.php?url=https://www.wildindiantube.info/videos/hard-body
brazzers full hd
DouglasRet 2023/02/15(23:32)
mom sexxxc videos http://jungmart.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+websites.html
bf sex vedo http://www.orthodont-elit.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+big+show.html
caehnij xxx scx http://companysearch.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+कामुकता+सेक्सी+पोर्न.html
bf xxx photo http://literacylaunch.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+jj1+homemade+desi+couple+fucking.html
www xxx hbvlbeo http://m.shipmodeling.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+stO+hijabi+hijab+indian+pakistani+desi+tricked+cheating+muslim.html
d r sexvideo http://petraplus.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+r2+indian+beauty+get+a+massive+cumshot+in+hot+massage+pornmassagetv.html
whatsapp blue xxx http://aeromaintenance.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+big+cock.html
srx vidio rape http://ukmetals.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+boo.html
container fucking videos http://historicstatetheater.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SIY+rubbing+and+sucking+tits.html
indeyns sex com http://monolit.boss.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SBuG+tamil+blowjob+desi+bhabi+giving+blowjob+and+deepthroat+hindi+audio+desi+mms.html
fast taimxxx video.vom http://dezloclinic.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://wowindianporn.mobi/seacrh+fantasy+role+play.html
ada xxx cum http://digitalmalta.org.mt/modules/wordpress/wp-ktai.php?view=redir&url=https://wowindianporn.mobi/vdz+4wi+desi+village+telugu+couple+fucking.html
sexy bp www.com http://agrokaz.online/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+z0H+avery+jane+eddie+jaye+get+wet+n+wild.html
xxx eagled ki http://ninel-tver.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+asian+amateur.html
pinoy kantot m2m http://yieldexpert.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://wowindianporn.mobi/vdz+SX4W+young+couple+homemade+couple+sex+mms.html
bbc negro sex http://avto24.pro/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+YSE+homemade+sextape+in+bangladesh.html
finger sperm girl.xxx http://utools.co.kr/blog/wp-content/themes/Attitude/go.php?https://wowindianporn.mobi/vdz+pRo+sexy+girl+before+fucking.html
harm sex videos http://starcrestllccertificate.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+S2v+condom+fuck+with+chubby+aunty.html
open sex video18 http://hiokivietnam.vn/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://wowindianporn.mobi/vdz+SfFt+xnxx+sex+pure+desi+village+bhabhi+homemade.html
publik fun fake http://yourutahjob.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+f3d+desi+bhabhi+sucking+cock+eat+cum+car+bj+in+uk+hijab+muslim.html
philippines sexy film
GilbertEximi 2023/02/15(22:57)
big fare xxx http://evetenaturals.com/wp-content/plugins/translator/translator.php?l=is&u=https://erovoyeurism.com/xxx-871640553-boy-manages-to-enjoy-longawaited-sex-with-ebony.html
www.xxx disevideo hd http://buhgod.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-1263142370-hunk-delights-pretty-asian-in-nylons-with-muff-diving.html
nude masaj vedio http://resoview.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-667374773-obese-girlie-saya-okimoto-desires-to-get-her-pussy-drilled.html
bhojpuri xxxxxx videos http://licey-6.odinedu.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-103880626-wild-and-sexy-summer-breeze-lets-two-guys-pound-her-asshole.html
saniluni sex video http://sloggibyme.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-518244733-longawaited-sex-is-delivered-to-a-naughty-chick.html
3gp nude video http://magnitogorsk.rigbi.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-430772154-bdsm-lesbian-mistress-has-fun-with-her-submissive-slave-bitch.html
olrkvv xxx hd http://golfingsingles.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-091256762-collared-and-fingered.html
bf xx 45 http://gazeteden.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-585380913-cutie-with-pigtails-maxi-booty-has-nothing-against-sucking-billy-glides-cock.html
বাংলাদেশি xxx fokin http://packexport.com/wp-content/themes/begin5.2/inc/go.php?url=https://erovoyeurism.com/xxx-728628232-ebony-girl-fucked-hard-and-deep.html
xxxxx mom women http://limewood.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-0151165301-bukkake-lesbians-scissoring-at-the-gloryhole.html
download javtv mom http://tawaonline.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.com/xxx-061914963-video-sm-sexe-porno-soumise-sandy-seance-bdsm-au-donjon.html
bengali x ideo http://10bilion.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erovoyeurism.com/xxx-350778709-astonishing-blonde-milf-gets-licked-at-the-hospital-gyno-exam.html
xxxx african videos http://100k.com.pl/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovoyeurism.com/xxx-746782402-black-cock-stuffs-wife-iljimae-in-every-single-hole-as-cuck-enjoys-watching.html
night sliping xxxx http://xn--m1abapi.xn--p1ai/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-568036363-sweet-babe-london-keyes-fucking-up.html
takatar sxi movie http://allusaproducts.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-1489165312-chunky-ladies-in-stockings-invite-a-hung-guy-for-an-intense-threesome.html
chrissy paris tube http://5koles.me/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-525080754-ugly-submissive-indian-whore-sucks-a-strong-cock-for-sperm.html
xxx tarzan movies http://eventsewa.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-637858608-lesbian-sluts-anal-fisting-their-asses.html
palestinian sex videos http://dasblau.com/plugins/guestbook/go.php?url=https://erovoyeurism.com/xxx-39248891-japanese-teen-has-her-trimmed-pussy-toyed-by-a-green-vibrator.html
milf helping hand http://silikat-nn.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-659284626-magnificent-blodne-summer-breeze-seduces-two-guys-for-hot-threesome-fuck.html
bokep selebriti hollywood http://doodledoc.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.com/xxx-479678698-a-real-pro-in-footjob-pink-pussy-pleases-a-stiff-cock.html
xxx condom party
Isaacdiota 2023/02/15(22:45)
xnnx 3gp best http://audi.nivus.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-386932311-exxxtrasmall-petite-maid-gets-fucked-for-money.html
3gp bp picture http://resanopt.ru/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripmpegs.com/player-496940859-mean-busty-milf-shoving-lingerie-in-pussy.html
xnxx prone video http://balikesirbarosu.org.tr/site/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-221644512-xsensual-a-tide-of-passion.html
school me sexy http://antibot.ga/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripmpegs.com/player-678560499-lena-pauls-finest-scene.html
xxnx nev sel http://ifanox.com/logout.jsp?returnurl=https://stripmpegs.com/player-145415376-sick-day-with-my-new-stepmom.html
xxx vide hd.com http://ecbusiness.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-308512926-small-titty-girl-hayden-hawkens-masturbating.html
xnx 4k toys http://psycholog-rybnik.eu/vlac/logon.aspx?lp=https://stripmpegs.com/player-175138299-ayda-swinger.html
karkala sex videos http://photostock.com.mx/site/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.com/player-294089508-izzy-bell-with-silvia-saige-and-her-lover.html
ticher xx mp4 http://izobretu.com/bitrix/rk.php?goto=https://stripmpegs.com/player-209527479-stepmom-and-teen-slut-anal-threesome-sex-on-the-couch.html
donwload bbw bokep http://agilitystaff.com/engine/go.php?url=https://stripmpegs.com/player-749427804-swingin-moms-sex-party-full-movie-11.html
harmony vision com http://zixpk.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-156244329-marie-luv-porn-videos.html
aflam borno brarile http://crogo.org.br/engine/api/go.php?go=https://stripmpegs.com/player-62575821-two-blonde-teens-alli-rae-and-dakota-james-fuck-big-black-rod.html
tern xxx videos http://cyhrma.com/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.com/player-920015775-sayaka-tsuzi-in-pacman-undies-has-her-little-furry-muff-teased-by-a-vibrator.html
फेशियल सेक सी http://forum.academpark.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-061346520-httpflashdogfartcominterracialblowbangjamie.html
sex movies dawnlode http://javamischief.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-860258583-sexy-realtor-alex-blake-offers-pussy-to-client-and-receives-good-pounding.html
hard core prone http://davebella.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-9707197104-amateur-sweethearts-fuck-and-scream-like-bitches.html
xxx fuk hd http://naturesbenefit.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-041653341-bedroom-lesbo-action-with-busty-ebony-babes.html
x image sexy http://pertoshop.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-966245454-favourable-stud-receives-to-play-with-2-darlings.html
jepang kocok kontol http://2und4.com/out.php?url=https://stripmpegs.com/player-1670145309-zombies-zxxx-parody-sex-after-the-apocalypse.html
12eyars sex videos http://domsobaki.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-417425454-galactik-football-porn-teammates.html
pregnant girl xxx
GeorgeJanny 2023/02/15(19:54)
woyvs yx xxx http://shop.startpl.ru/bitrix/redirect.php?goto=https://ganstagirls.com/mature.html
squirting sex mom http://theoian.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://ganstagirls.com/black-butt.html
bf video wad.com http://sleepkin.com/wp/wp-content/themes/Grimag/go.php?https://ganstagirls.com/xxx-139876632-heavenly-beautiful-girl-is-butt-fucked-in-a-hardcore-reality-kings-porn-clip.html
bf xxx vide0s http://alternativethc.com/Home/SetCulture?culture=ar&href=https://ganstagirls.com/xxx-3340148139-bath-time-with-sydney.html
xxxi vedeo garl http://profmatreshka-beta.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-219126744-mom-and-son-kissing-hot-romance-hotmozacom.html
xxxii video motki http://contractorsguild.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-833776875-true-cutie-inna-polishes-her-anus-with-a-dildo-joyfully.html
मालिश पोर न http://newsforgreens.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://ganstagirls.com/xxx-674924193-horny-bbw-milf-pov-riding.html
bf video sxy http://chillcrest.com/wp/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.com/xxx-9884143269-horny-riley-reid-pussy-smashed-before-anal-sex.html
jhony sins security http://merchantservicesfree.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-181212822-katie-collins-demonstrates-her-beauty-in-a-bang-bus.html
chini sax movies http://yark8.com/redirect?s=https://ganstagirls.com/xxx-389416248-slim-jess-west-rides-on-renato.html
xxx bathrooms poan http://seogoal.fr/wp-content/themes/planer/go.php?https://ganstagirls.com/xxx-416628801-pick-up-a-freaky-chick-with-a-juicy-pussy-for-a-boat-ride.html
barzzar in schools http://maranathan.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.com/xxx-77611338-mandy-muse-gets-fucked.html
big cock 3gp http://gluteo.biz/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-294740649-couples-go-to-a-swing-party-for-the-first-time-and-they-have-a-blast.html
happy sex xxx http://prestaplayers.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.com/xxx-568760670-blindfolded-chick-with-big-tits-has-group-sex-with-hunks.html
sexvidios hd hot http://allaboutsoccer.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-254114172-mom-horny-milf-makes-her-man-cum-twice.html
fst teen sex http://001hb.net/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.com/xxx-520940988-dude-is-having-fun-flogging-babes-rosebutt.html
bokep selingkuh brezzer http://williamhassett.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-346444974-black-cock-fucking-asian-slut-pyrah-lee.html
vidmite xxx videos http://familyofficefconsulting.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-879526566-cute-girl-kitty-jane-public-sex-gangbang-blowjobs-with-random-strangers-with-big-dicks.html
sexy chudai bf http://nikosa.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-79270605-yuuka-tsubasa-asian-doll-gets-a-hard-anal-fucking-and-dp.html
kidnap xnxx live http://fabrykaubezpieczen.pl/out.php?to=https://ganstagirls.com/xxx-8749183248-pierced-nipples-asian-cute-girls-asian.html
ref sex video.com
DominicPleap 2023/02/15(19:47)
bokep star naugthy http://www.piquadroshop.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-hot-bed-scene
video xxx hinde http://inter-panama.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-3AU-tamil-wife-gets-fucked-hard-in-the-bath-tub
2gp aunty sex http://svetonik.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-k9e-indian-muslim-wife-fucked-in-the-ass-and-pussy-by-stranger
sanny levan sex http://motionmind.org/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-south-indian-aunty
x sex full http://yes-auto.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-Z6W-big-tits-indian-ex-wife-michelle-gets-fucked-and-vibed
american porn jim http://proofstaging.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-biga
group pissoing vid http://vadasserilgroup.com/wp-content/themes/begin44/inc/go.php?url=https://longindiantube.mobi/xxx-dubai
desi doctor fucking http://kaufpark.de/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://longindiantube.mobi/xxx-аёЄаёІаё§аёЄаё§аёў
xx desi girl http://cpanel.trinigastro.com/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-romantic
bhabi chuda chudi http://bakaleya-hm.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-jaya
real gf stories.com http://od-web.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-bruentte
home sex xxxx http://rcconsultz.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-P7LJ-exotic-sex-vacation-with-larissa
babei sex porn http://vladivostok.kimmi-shop.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-Yyv-a-indian-doggystyle-close-up
xxx porn sdf http://threearc.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-girl-with-guy
brezzers dot com http://saratov.vorota-vsem.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-indiana
porn pyar sex http://anpdm.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://longindiantube.mobi/mov-PaRP-married-bangladeshi-dehati-girl-pussy-show
besutiful nangi gand http://akudoanyanwu.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-ashi
bf videos anchor http://sea-fucoidan.com/away.php?url=https://longindiantube.mobi/xxx-hairy-legs
fareen sexvideo co http://sundaze.com/api/go?url=https://longindiantube.mobi/xxx-university
sofie dossi sex http://egida39.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-desi-porn-mms-clip
xxn com hd
Ianessen 2023/02/15(19:41)
porn villege amerikan http://snowboardingpro.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmpegs.com/movie-605767042-masquerade-turns-into-threesome-fuck-with-hinouchi-you.html
sexosu primera vez http://kosmetika154.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-4911177064-blowjob-ever-and-handjob-under-water-compilation-and-stepsister-pov-taboo.html
sex video shayari http://the-wrks.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-179627047-pretty-redhead-kinky-teen-fisting-her-tight-pussy.html
sex imege hd http://mealberry.com/bitrix/rk.php?goto=https://pimpmpegs.com/movie-835364114-blonde-whore-blake-rose-is-for-oral-fucking.html
बीएफ वीडियो सरदार http://metal-battle.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-890165145-oiled-asshole-of-sexy-blonde-krissy-lynn-gets-rammed-hard.html
proam hb xxx http://cybzon.com/u/15007/839/7593/11704_0/4a0ff/?url=https://pimpmpegs.com/movie-8073197005-fake-taxi-skipping-college-for-backseat-sex-in-taxi.html
indian antyi xxx http://bars-guns.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-048965634-pure-redhead-lory-jane-lets-bf-stretch-her-teen-pussy-and-asshole.html
hindi xnxxx video http://golfyak.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.com/movie-491069552-eva-karera-presenting-you-her-gaped-ass-hole-by-mark-wood.html
2019 sexxy video http://novosibirsk.kreslocenter.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-328953996-nicolette-shea-gets-fucked-doggystyle-outdoors.html
marathi teacher fuck http://foundry3.com/log/link.asp?tid=web_log&adid=57&url=https://pimpmpegs.com/movie-225535028-autumn-falls-naturally-busty-18-year-old-teen-gets-a-massive-facial1.html
hot sex tam http://andrewbainbridge.co.uk/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmpegs.com/movie-409617841-some-jewish-chick-i-fucked.html
sex cxxx night http://lovim.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-140623334-amateure-bumsen.html
hampi foreign sexy http://guzella.gorodarmavir.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-936545208-hot-black-babe-in-sexy-white-stockings-fucks-muscled-white-guy.html
xxxx video 3g http://dtcpublicidad.es/elibrary/maintain/netlink_hits.php?id=16&url=https://pimpmpegs.com/movie-9190176042-japanese-amateur-milfs-lesbian-fuck.html
sex loda com http://peerselect.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-4692134289-deep-pussy-exam-by-horny-doctor-zena-little.html
seks video com http://old.anbr.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-4081172007-side-chick-games.html
northindian outdoor porn http://forexduetacademy.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-4306123094-bossing-up.html
brazzer zareen khan http://readybyte.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.com/movie-901128411-hes-young-and-full-of-cum.html
salelon ki bf http://thegeekycauldron.be/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-957556588-facial-cumshot-brunette-ria-hill-gets-facialled-in-the-kitchen.html
chinese nepali sex.hd http://airconnectionltd.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-941962443-amazing-milf-sophie-dee-gives-nice-fellatio-and-fucks-doggy-style.html
karlee grey hot
GeoffreyPew 2023/02/15(19:02)
dj xxxnx video http://kirov.technosouz.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-499056019-nasty-teen-babe-pounded-by-pervert-dude.html
ultimate xxx com http://thefishcatchers.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.info/xxx-61044793-drill-squad.html
pron sax movie http://sacsoc.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-659710654-sweet-jonni-hennessy-and-dane-cross-in-the-sensual-and-passionate-fucking.html
naked selfies moms http://www.ihsbm.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-369640612-unknown-model-gets-huge-fuck.html
blu xxx videeos http://solarsal.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstavideos.info/xxx-301848922-russian-babe-fucks-stranger-for-money.html
xxx fuck flime http://www.xn--80aayg5a.xn--p1ai/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-314476418-horny-chick-and-her-boyfriend-fuck-super-hard-on-webcam.html
xxx girl roosh http://www.taskmanagementsoft.com/bitrix/rk.php?goto=https://ganstavideos.info/xxx-7757141492-double-mixed-blowjob-honey-vs-abbie-cat-pmv.html
redwap in hd http://mutino.us/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-546976072-ebony-milf-and-ebony-teen-enjoy-hot-mutual-lesbian-fuck.html
new xx 2019 http://texasmiddleman.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/sailor.html
merit sex vidio http://gotafriend.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-091732641-agile-chick-performs-a-footjob-mixed-with-tugjob.html
xnnx vidio com http://busysuite.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstavideos.info/xxx-7251146279-foot-fetishist-melody-petite-rubs-cock-with-feet.html
sumana gomas sex http://starmutual.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-493868148-kat-arina-bends-over-her-ass-and-fuck-doggystlye.html
x movie free http://heeradeals.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-399036612-hillary-hooters-wants-a-big-cock.html
land chut chudai http://paulomendonca.com/wp-content/plugins/ad-manager/track-click.php?out=https://ganstavideos.info/xxx-124554630-redhead-skinny-school-girl-munching-big-cock-outdoor.html
bangla bahai sex http://https://tel-si.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.info/xxx-635178270-3d-chained-girl-ass-slapped-by-machine.html
sex phu de http://fourpointsriyadhkhaldia.com/engine/redirect.php?url=https://ganstavideos.info/xxx-1276167101-crazy-bitch-breaks-poor-jmacs-camera.html
रेप xxx 5 http://venuescopenhagen.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-290020294-fun-movies-1-lucky-cock-for-5-horny-pussys.html
बिलू फिलम नंगी http://cinemaciti.kiev.ua/Authentication/GetSSOSession.aspx?return=https://ganstavideos.info/xxx-432674705-horny-man-films-an-amazing-sex-video-with-delightful-amateur-latin-chick.html
sax vido hot http://acleng.com/engine/api/go.php?go=https://ganstavideos.info/xxx-823242600-sexy-chick-zaya-cassidy-being-fucked-hard.html
boobs chusna sex http://cblstat.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/pussylips.html
hot wshh model
DiegoGor 2023/02/15(18:49)
mama japan selingkuh http://stroiplastservis.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-ULV-indian-slutty-bhabhi-in-saree-missing-her-boyfriend-dancing-in-saree-naked-home-alone-desi-bhabhi.html
xxx vf ningi http://sibtehnika.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-nTX-bengali-sex-film.html
hd pron unti http://catalogue.rocks/bitrix/rk.php?goto=https://indianmovs.info/too-elegant.html
sanniy loayean xxx http://atlantasauction.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-indian-adult-film.html
karanje mlade cure http://umdgen.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-his-girl.html
aanimal sex com http://www.outlawpower.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-hindi-story-bf.html
sonylalon xxx video http://www.kerta.ru/bitrix/rk.php?goto=https://indianmovs.info/too-drink.html
xxx doctor sexy http://parkersweetorganics.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-53lV-desi-ganwar-pakistani-bhabhi-anal-fucked-with-indian-home-owner-to-pay-rent-and-he-rough-fucked-her-tight-ass.html
jur kora se http://gssintertrade.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5sXr-mms-homemade-xxx-show-of-desi-whore-and-boy-fooling-around-on-camera.html
बुआ की चुदाई http://voxsearches.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://indianmovs.info/too-fucked-in-ass.html
aliaana farera xxx http://dgu-vostok.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-webserise.html
pushy porn videos http://rostovexp.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-bAr-nude-mom-sakuntala-pati-pussy-odia-randi-naked-pussy.html
bilu sexi film http://carescotland.net/__media__/js/netsoltrademark.php?d=indianmovs.info/too-talking-dirty.html
pidioporno sex mom http://www.as-ms.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-DOQ-hostel-girls-are-horny-like-hell-she-deepest-navel-of-girl-in-white.html
desi xxx pretty http://101.detirkutsk.ru/bitrix/rk.php?goto=https://indianmovs.info/too-milf.html
vip sex video.com http://win-com.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-YQi-bollywood-indian-milf-dance-with-seduction.html
sannylion video xxx http://us-itsservices.info/__media__/js/netsoltrademark.php?d=indianmovs.info/too-hindi-sexy.html
xxx fatu video http://xatcomtv.net/site/wp-content/themes/Grimag/go.php?https://indianmovs.info/tube-Iyv-cute-indian-bitch-very-tight-fuck.html
sexi movis pichars http://mcomponent.com/__media__/js/netsoltrademark.php?d=indianmovs.info/too-alia-bhatt-nude.html
सिकसी फिलम विलू http://klarnacheckout.com/blog/wp-content/themes/Grimag/go.php?https://indianmovs.info/too-boys-fucking.html
aunty peeing outdoor
GavinimakY 2023/02/15(18:02)
vadi fingring creamy http://my228.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://porn-tube-home.net/mv-535143996-very-exciting-porn-doll-video-scene-xxx.html
जबरदस ती झवाझवी http://chethaikimthoa.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://porn-tube-home.net/mv-873471993-beautiful-bbw-woman-sara-stone-rides-huge-cock-and-gets-pounded-doggy-style.html
sexy devis videos http://hamidrahbar.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/mv-709755882-now-thats-a-lap-dance.html
www xxx cn http://hangilsv.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-5916109302-lts-pink-swimsuit.html
dokter pasien xxx http://indiandentalsupplier.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porn-tube-home.net/mv-548284389-flexible-chick-with-droopy-tits-aya-inazawa-gives-a-blowjob-for-cock-juice.html
xxx old babi http://www.osnovit.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-516143661-tattooed-chick-anal-fucked-and-jizzed.html
porna video jioy http://bizarrehistory.com/site/wp-content/redirect.php?type=website&id=352113&site=https://porn-tube-home.net/mv-498163674-slutty-blonde-babe-raylin-ann-slammed-rough-on-the-bench-by-a-swollen-cocked-stud.html
bangla wwwxxx go http://yaapha.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://porn-tube-home.net/mv-8606181411-kira-noir-xander-corvus-in-bust-in-my-bubble-bath-brazzers.html
xnxx porn videos http://eventdisposables.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://porn-tube-home.net/mv-239816727-blue-angel-and-debbie-white-starts-their-passionate-lesbian-trip-in-the-boat.html
x video bobs http://recreaty.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/barebacking.html
kits xxx bf http://www.claimright.biz/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-740166462-blonde-babe-hanging-her-big-boobs-while-on-blowjob-with-handjob-massage-therapist-cock.html
hd pron sakinni http://mangcapquangfpt.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://porn-tube-home.net/mv-178572804-nina-elle-is-worried-about-her-bad-stepdaughter-so-she-decides-to-drills-her-ass.html
xxx pichar hinde http://trophytruck30.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/compilation.html
choda choda jabardasti http://waaok.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porn-tube-home.net/mv-756355269-ebony-beauty.html
www.xxx.com in 3gp http://jutigames.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/ebony-shemale.html
xxx.xnx x v http://vinimix.com/go.php?url=https://porn-tube-home.net/mv-257594301-bubbly-booty-of-bbw-ebony-magik-is-penetrated-by-bbc-balls-deep.html
21 nechural com http://mysticmountainpizzacompany.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-835780860-dirty-wench-phoenix-marie-rides-the-dick-and-gets-nailed-hard-doggy-style.html
sex at beautiparler http://2tiposmoviles.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://porn-tube-home.net/mv-155282064-fucking-on-the-swings-with-ebony-bbw-chick-delotta-brown.html
big clit suck http://cdo-rzn.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-8022741-licking-sucking-fucking-in-the-bathroom.html
sleeping sistarfucking videos http://doktum.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-866068677-lesbian-gets-pussy-finger-and-squirts.html
video anime shotacon
Devinаciz 2023/02/15(17:20)
deis mms video http://cm.design/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hardindianvideos.info/hot%20hardcore%20sex
aya kawasaky porn http://localcarads.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20fA6%20mameri%20bahan%20ki%20hindi%20mai%20gandi%20baat%20wali%20desi%20xxx
sex vidio chainis http://anthonyrobbinsseminars.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20c4X%20devar%20ki%20telugu%20bhabhi%20se%20garma%20garam%20sex%20masti%20ki%20bf
3gp xnxn videos http://securityproductreview.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20VKP%20threesome%20hindi%20sex%20video%20with%20hindi%20audio
actor rojablue film http://attorneycomputing.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20tOV%20brother%20and%20sister
xxx 20inch vidips http://imtranslater.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20mDp%20hot%20sex%20with%20desi%20wife
xxx videos doling http://fourcresults.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Dhh%20patna%20mai%20dehati%20girl%20ke%20chudai%20ki%20bhojpuri%20bf
sex terpanas com http://governorscamp.biz/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Ovl%20naked%20chandigarh%20girl%20erotic%20sex%20in%20hotel%20room
sexy naked fucking http://wedecouv.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Fwc%20indian%20desi%20bhabhi%20blowjob%20and%20fucked%20part%204
xxx xe sex http://kidsautopark.org/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20N1U%20indian%205%20star%20hotel%20desi%20girl%20hardcore%20sex%20with%20big%20dick%20african
redwapp desi sewy http://vip-guitar.de/redirect.php?link=https://hardindianvideos.info/moo%20xZF%20hot%20xxx%20desi%20porn%20video%20of%20call%20boy%20with%20rich%20girls
period time fuck http://amigogroup.shop/wp/wp-content/plugins/translator/translator.php?l=is&u=https://hardindianvideos.info/moo%202b%20boy%20fuck%20girl%20from%20behind%20in%20first%20dating
wwww xxx coa http://www.bizgaming.org/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20zcW%20telugu%20aunty%20and%20uncle%20s%20fucking%20video
sani leino bf http://discount24.ml/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://hardindianvideos.info/moo%20Hp1Z%20indian%20sex%20movie%20scene%20of%20a%20youthful%20guy%20fucking%20his%20neighbor%20aunty
xxx ays hd http://scholarshipsads.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hardindianvideos.info/moo%20HuHT%20hindi%20sex%20episode%20xxx%20indian%20blue%20film%20of%20aarti%20leaked%20by%20lover
xxx top 3 http://ego-art.by/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HXrC%20astonishing-sex-video-milf-exclusive-just-for-you
vipisi hd sex http://maxima-shop.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20H92V%20indian%20teen%20couple%20having%20funn
अमेरिकन चुदाई दिखाओ http://www.santeh.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%207oj%20noida%20mai%20chachi%20aur%20bhatije%20ke%20real%20sambhog%20ki%20blue%20film
www xxx pakistan http://2105.eu/wp-content/themes/twentythirteen/redirect.php?url=https://hardindianvideos.info/moo%20Wcb%20hardcore%20sex%20of%20a%20curvy%20nri%20chick
xxx booking girls http://thecdi.net/engine/api/go.php?go=https://hardindianvideos.info/moo%20kPY%20sara%20ali%20khan%20is%20awakened%20for%20sex%20by%20her%20boyfriend
wwwxxx 3 boyes
DestinyHem 2023/02/15(16:34)
thirst sex positions http://416cn.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freshindianporn.net/moo/As07/pearl-sushmaa-photoshoot-collection-2
hd porrnn 2017 http://xn--80agfmeegufuy.xn--p1ai/bitrix/rk.php?goto=https://freshindianporn.net/bd/bengali-boudi
badi ass xxx http://swissapp.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/shaved-teen-pussy
suzu yamai nude http://kostaschool1.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/Tcn/slim-bhabi-with-big-boobs-old
kelly divine 4k http://pipelinetosuccess.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/cheating-wife-anal
zena sexy photo http://agentura-hermes.cz/blog/wp-content/themes/delicate/gotourl.php?url=https://freshindianporn.net/moo/AKbM/desi-bhabhi-pussy-fingering-and-blowjob
ШіЩѓШі ШЁЩ†ШЄ ШіЩ…ЩЉЩ†Ш© http://shapeupacrossamerica.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/honeymoon
wap hardcon xxx http://adm-tomari.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/big-clit
china saxy vedio http://thisisrenaissance.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/bangladeshi-old
mom and xvide http://needbaby.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/toe-sucking
bf vala suhagrat http://suttabc.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/nighty
xn xxxxn videos.com http://fcska.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/fPU/masked-desi-woman-touches-succulent-titties-looking-at-the-camera
xxx fauk girls http://workoutshop.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/mode
sexy chodan wallpaper http://cheboksary.voshod-mari.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/chennai
english to bollwoodsexy http://taterpatchradio.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freshindianporn.net/moo/AMLm/sexy-puja-bangali-indian-beautiful-girl-s-very-sexy-tight-pussy
bresting sex video http://wargamingtrader.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freshindianporn.net/moo/8xg/aunty-showing-her-pussy-in-car
xxxx hindhi videyo http://kalashnikov.ip32.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/Ax8p/bhabhi-ne-karwai-pati-ke-dost-se-chudai-ghar-par-desi-bhabhi-indian-bhabhi-and-indian-desi-bhabhi
catoon cudai video http://wolfdj.com/bitrix/redirect.php?goto=https://freshindianporn.net/bd/ajk
wrong hole accident http://foundations.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/lil-humpers
xnxx brezzers com http://bizdesign.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freshindianporn.net/bd/villege
big land xxxvideo
Dylanmaync 2023/02/15(15:04)
sex sound wala http://asu.edu.kz/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/downblouse
bangla video bf http://luxstor.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/british
xxx sex hdmovies http://rbspr.com/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/baba
perkosa mama muda http://trackpore.com/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/three
jharkhand sexy bf http://nicolelcollins.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/mumbai-porn
www.english xxvideo com http://dental-show.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/B7r/north-indian-babe-washes-her-husband-8217-s-dick-before-blowjob
xnxx sophia leoni http://www.urves.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/sya/indian-desi-xxx-shot-in-bedroom-fuck
pooran star com http://gracenn.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/bare-feet
raju.com sex video http://cambiodemichoacan.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/hWj/sandhya-teacher-got-fucked-by-students-father
sunny leone xxx..sax.video http://www.accurategraphics.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/respect
xxx pik krina http://csdecatur.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/girl2
chut bf porn http://corbo.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/cumming-dildo
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ फुक किंग http://quickblood.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/indian-sex-movies
filmywap xxxx film http://eurovos.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/BDG/nepali-engineering-hostel-girl-first-time-home-sex-with-kitchen-boy
sexiy vidio deschi http://geeky.io/engine/link.php?url=https://www.wildindiantube.info/videos/hard-ride
bp ww.com hd http://tunisieshop.tn/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.wildindiantube.info/moo/aJSN/lovely-ass-hour-glass-figure-and-adorable-pair
xxxxxx sex com http://www.parfum-house.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/fked
full2sex video com http://a.boss.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/9rb/desi-bhabi-handjob-husband-cock
xxx saneneylo hd http://grosschaedl.at/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/videos/fucking-sucking
sports fuking sex http://alkafeel.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.wildindiantube.info/videos/swingers
tamil sex xxnxx
Haydenbek 2023/02/15(14:38)
download mom and.son.kitchen http://applediscountdrug.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromyporn.info/video-963768280-intoxicating-babe-melina-mason-with-delicious-humps-is-fucked-hard-by-a-fat-cock.html
kashmiri porn sex http://pokzm.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromyporn.info/cute.html
donwload sex brader http://oughttoreadthis.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromyporn.info/video-769156943-lingerie-stress-test-in-the-girls-dressing-room.html
ww pokona xxx http://russkiyonline.com/bitrix/rk.php?goto=https://eromyporn.info/video-551129687-wcp-club-behind-hot-pawg-sucks-rico-dry.html
porn brazzer wwf http://mm1zu.com/wp-content/redirect.php?type=website&id=352113&site=https://eromyporn.info/gyno-exam.html
xxx video berezzear http://soundpia.co.kr/site/wp-content/themes/eatery/nav.php?-Menu-=https://eromyporn.info/video-279220030-2-clean-shaved-nubiles-love-to-have-lesbo-fun.html
indian pussey lickimg http://ehomebroker.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-734322936-cute-blonde-teen-makes-her-pussy-wet.html
hd open bp http://okazado.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://eromyporn.info/video-039552351-rough-fucking-with-a-slutty-stepsister-and-angry-stepbrother.html
redwap teen vaket http://asza.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-019030496-cheerleaders-alexa-and-molly.html
foren ki chudai http://punchlane.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromyporn.info/video-982535035-busty-teen-gets-assfucked-fucked-on-cheatdatecom.html
dowload faxe taxi http://metalsangazetesi.com/redir.php?link=https://eromyporn.info/video-080677909-buxom-blonde-whore-angel-vain-gives-a-head-to-christian-xxx-and-gets-her-boobs-squeezed-ardently.html
kareena kapur xxx http://shockshare.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-268029551-dominica-phoenix-and-jessi-gold-threeway.html
malayalam sex aunty http://www.myaikido.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-250835187-cute-blonde-teen-fucked-by-big-hard-dick.html
xxx v गानेमे http://100dollarideas.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://eromyporn.info/video-970551695-grannies-hardcore-fucked-interracial-porn-old-wome.html
public bf video http://lspinside.com/engine/go.php?url=https://eromyporn.info/video-509377665-steamy-pussy-drilling-instead-of-hot-dinner-with-kayla-quinn.html
lesbian sex scene http://tdkarusel.ru/bitrix/rk.php?goto=https://eromyporn.info/video-6945167191-kelsi-monroe-fucking-the-police-pt-1.html
wapdam sexy porn http://centrecharliechaplin.com/boards/index.php?thememode=mobile;redirect=https://eromyporn.info/video-346275567-torn-slut-is-getting-fucked-rough-playing-submissive-role.html
china bybe xxx http://cozycatspetsitting.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromyporn.info/big-nipples.html
xxx video mammyson http://uhi.prettyhappy.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-154336336-blonde-swinger-tries-anal-creampie.html
xxx fapdig hd http://atsnx.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromyporn.info/video-275471720-gorgeous-beauty-lisa-ann-sucks-masseurs-hard-dick-and-gets-fucked-hard-right-in-the-parlour.html
xxx viduo com
Janerig 2023/02/15(14:26)
mia khalifa wap.com http://brawlstore.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.org/sex-186930076-nikki-anne-and-jordin-skye-interracial-lesbians.html
gurup sax video http://myalldiy.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-903135105-hot-blonde-babe-pawns-her-pussy-and-gets-fucked-by-pawn-man.html
www cam xxx http://martinskГёtt.dk/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.org/sex-7089168024-cindy-behr-and-syren-sexton-are-out-shopping-for-some-shoes.html
www bad wao http://www.bryansk.linedoor.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-371163573-weird-slim-hooker-ary-gonna-polish-the-blond-chicks-twat-with-a-dildo.html
naras ki xxx http://liderikalmykii.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-6415178041-vi-shy-in-steamy-dream-playboyplus.html
jony sex vedio http://fogger.co.kr/engine/go.php?url=https://vegasmovs.org/sex-874910242-jessa-rhodes-tyler-nixon-in-naughty-america.html
snilion xxx video http://formula1data.com/RigorSardonicous/guestbook/go.php?url=https://vegasmovs.org/sex-077215584-babes-face-is-full-of-hunks-shots.html
bhan bai xxx http://artisded.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-9849182384-destiny-lovee-anna-bell-peaks-jessica-jaymes-wild-babes.html
sari pora xxx http://www.dvsavto.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-604312350-vicky-vette-scott-nails-in-my-friends-hot-mom.html
kirthisuresh sex vedios http://24poligon.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-286260501-buxom-gal-plays-with-dildo-and-handles-a-fuck-machine.html
saxy hot amrican http://arl-shipzine.com/go.php?url=https://vegasmovs.org/sex-004669685-nasty-street-bitch-angelina-love-in-fishnet-pantyhose-blowing-cock.html
hd sex yuoxxx http://testetd.com/goto.php?s=https://vegasmovs.org/sex-2296181305-iranian-couple-big-ass-orgasm-porn.html
sex with jacqueline http://happycrocodiles.co.uk/blog/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.org/sex-907915145-lyla-storm-jordan-ash-in-my-wife-shot-friend.html
hammaster xxx vdo http://bi3.eu/visit-site?id=25208&noJoin=1&sendURL=https://vegasmovs.org/sex-158217415-courtney-cummz-giving-deep-throat-to-jordan-ash.html
xxx condom bf http://botanicogrove.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-76974820-worshipping-that-ass.html
sisloving fuck mp4 http://uprtou.org.in/r.php?event1=mainnews&%20event2=upvideo&goto=https://vegasmovs.org/sex-2481198072-oral-amber-swallow-cum-on-boat.html
imran khan xnxx http://mobilealloyrepairs.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmovs.org/sex-191417751-evelina-juliet-in-amateur-video-of-teens-fucked-hard-filmed-in-forest.html
gog mom xxx http://ethington.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-078537024-darling-worships-studs-shaft-with-wicked-foot-job.html
queen karma sex http://ampt.ro/site/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.org/sex-494256155-oily-babe-massages-her-cunt-and-dildos-herself-on-webcam.html
new china xxx http://mystery-guitars.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-58632184-fantasies-of-a-submissive-wife.html
sexy videos mobile
DouglasRet 2023/02/15(14:20)
famliay sex video.com http://displaysdirect.com.au/go.php?url=https://wowindianporn.mobi/vdz+bCS+hot+indian+model+kavitha+nude+photoshoot+video+showing+sweet+desi+pussy.html
stepmom n son http://elementherbs.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+AQS+desi+mast+sexy+bhabi+sameena+expose+herself+on+cam.html
sophia adams pornstar http://agcs-aga.com/engine/redirect.php?url=https://wowindianporn.mobi/vdz+SAn+desi+gay+blowjob+by+a+cute+chubby+boy+1.html
kathiyawadi sex video.com http://fromtheolivebranch.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+cus+big+nice+boobs.html
sex xn nzxxxxxx http://planete-isolation.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://wowindianporn.mobi/vdz+nq+ass+massage+fuck.html
dase vave xxx http://magicads.co.in/cgi-lurker/jump.cgi?doc-url=https://wowindianporn.mobi/vdz+94+street+fuck+doggy+style+with+hot+gf.html
సెక సీ విపి https://www.google.ht/url?q=https://wowindianporn.mobi/seacrh+pornh7b.html
indian deshi xxxyoutubr http://auditprime.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://wowindianporn.mobi/vdz+iUO+desi+boudi+hot+photoshoot.html
bangla porn birth http://mahachkala.technosouz.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+promotion.html
christian sister xxx http://remitano.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://wowindianporn.mobi/seacrh+indian+couple+homemade.html
borther reape xxx http://grancarpacatedral.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+4C7+indian+girl+spread+fucked+and+creamed+with+moaning+indianhiddencams+com.html
indian seductive porn http://greenrockpm.ca/wp/wp-content/themes/prostore/go.php?https://wowindianporn.mobi/vdz+SocV+nude+babe+with+perky+xxx+tits+shows+off+her+desi+cunt+in+the+shower.html
download brazzzer com http://tokenmarijuana.com/engine/link.php?url=https://wowindianporn.mobi/vdz+Sz+tamil+babe+squeezes+milk+out+of+her+huge+boobs.html
www.xxxx kajal videos http://clearancecondoms.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+NIO+bank+manager+fucking+desi+housewife.html
xxx fullhd donload http://segalakontrak.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+6lU+radika+topless+chat.html
sexy rape haryanvi http://revalidaciones.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+8QD+nude+crazy+hijra+ladyboy+mms.html
nada ali fuking http://club-mahindra-goodliving.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+u2O+desi+girl+fuck+muslim.html
nephew porn hubbyporn http://dev.bestballon.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+horny+teens.html
bokep indo cadar http://mebel-s.kiev.ua/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+sleeping+fuck.html
xxxx the video http://npf-svit.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SDDu+indian+brother+sister+fuck+in+hindi+xxx.html
pov family therapy
HarryEndot 2023/02/15(13:48)
naughty allie wotkout http://unfairpractice.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-641640167-breathtaking-lesbo-women-are-having-threesome-sex.html
xxx lick test http://androidina.com/redirect.php?url=https://erosologirls.info/pregnant.html
kiara sex hd http://starteskuvo.hu/club/link.php?url=https://erosologirls.info/videos-722540712-this-bitch-gets-what-she-wants-and-what-she-wants-is-dick.html
xxx vedos cunani http://welldriller.com/engine/track.php?url=https://erosologirls.info/videos-2410107604-dothewife-beautiful-cuckolding-redheads-getting-drilled-compilation-1.html
innercunt xxx videos http://mojaverattleskaters.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-04098499-jennifer-dark-construction-site-threesome.html
kontol di grepe http://pricelesstore.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://erosologirls.info/videos-089180413-sporty-and-flexible-busty-latina-persia-pele-gets-banged-by-giant-bbc.html
barajas xxx video http://gardenservice.pl/stat/goto.php?url=https://erosologirls.info/videos-193030835-three-lezzies-gag-snatches-each-other-on-the-fl.html
xxx xxx vid0 http://ocenka.online/bitrix/rk.php?goto=https://erosologirls.info/videos-457060990-pregnant-blonde-blows-and-gets-licked-in-bedroom.html
master xxx.com hd http://zxyl199.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-648080427-hope-howell-isnt-good-at-billiard-but-good-at-cock-sucking.html
xxx n pon http://eapn.ed-group.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-5301459-18-yo-half-italian-and-half-greek.html
xxx foking videos http://bilet14.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-266550932-hot-police-babe-fuck-in-the-office.html
xxx video nures http://luxurycheshire.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-961730417-busty-teen-nastya-fucked-in-missionary-style.html
babita sex image http://megatronica.pt/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erosologirls.info/videos-504120605-lovely-sexy-couple-window-sex.html
chinese sxy video http://webmethodsite.com/site/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-016880862-voluptuous-camryn-kiss-gives-a-solid-blowjob-for-cock-juice.html
peshawar park sex http://godsibb.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erosologirls.info/videos-174840118-horny-hentai-babe-masturbating.html
group xxx video http://eleksnab.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-523150961-bro-used-truth-or-dare-this-to-his-advantage.html
mom xxx rep http://musikverein-herforst.de/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://erosologirls.info/videos-196110063-dido-angel-likes-playing-with-her-kitty.html
3rat tamil com http://wonderteeth.com/redirect?url=https://erosologirls.info/videos-302790324-voluptuous-girlie-has-anal-fuck-with-alive-santa-panda-toy-in-her-bedroom.html
काका सेक स http://craftsden.com/site/wp-content/themes/Attitude/go.php?https://erosologirls.info/videos-489990327-barbi-rhea-and-mandy-bright-are-getting-banged-by-the-same-guy.html
xxxx move hospital http://atlprobatelawgroup.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-598160857-cutie-teen-fucking-while-sucking-off.html
raj tamil wap.com
DonaldShibe 2023/02/15(12:48)
www sunny leone.me http://southerngospelworld.com/newsclick.php?id=109338&link=https://privateindianmovies.net/to_wyQ_hot_housewife_bhabhi_priyanka_sharma_hot_navel_expose_in_saree.html
bengoli flashing tubexporn http://pulib.com/site/wp-content/themes/evidens-dark/redir.php?u=https://privateindianmovies.net/seacrh_zoya_rathore.html
hd sexxxxx videos http://urukul.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_96c_sl_teen_showing_her_tits.html
mallu sharmili hots http://mztservice.ru/BusinessClickthroughs/add?website=https://privateindianmovies.net/seacrh_compilation.html
www porn video http://zohooki.ir/wp-content/themes/twentythirteen/redirect.php?url=https://privateindianmovies.net/seacrh_sex_for_money.html
sanielson sex videos http://www.3kita.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_xVJ_kolkata_chick_nude_photoshoot_and_free_porn.html
krypton xxxx video http://semananews.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_K6Q_sex-in-temple-scandal-compilation.html
sex punish beeg http://31thelane.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_college_sex.html
berazer hd porn http://elfiador.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_kB1_nude_bangla_girl_mms_video.html
punjabi aunty fuvked http://homecarekansascity.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_bJe_very_hot_college_girl_blowjob.html
xxx साडी ind http://losap.com/bitrix/rk.php?goto=https://privateindianmovies.net/to_9SN_sexy_desi_webcam_model_dances_taking_off_clothes_in_front_of_webcam.html
sexse hindi vedio http://tweakiz.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://privateindianmovies.net/to_Oyq_indian_teen_fucked_in_car.html
bengali wife fucked http://sctheatre.biz/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_bIg_desi_girl_group_sex_with_friends_in_b_grade_movie.html
3gpking sexy hd http://fayettemecs.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_wKh_sexy_tamil_girl_getting_nude.html
porn anxxx vidio http://nunghwa.org/wp-content/themes/planer/go.php?https://privateindianmovies.net/seacrh_slut.html
marathi teacher fuk http://ladyli.ru/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/to_L5IP_desisex24_com_tamil_sex_mommy_desi_couple.html
alanah rae my-husband-lost-his-job-im-going-to-work http://calchinawine.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_9lw_desi_booby_mona_strip_chat_cam_1.html
www.japanese violated porn.com http://icandyliciousstore.com/wp-content/themes/begin5.2/inc/go.php?url=https://privateindianmovies.net/to_eBa_college_lovers_free_porn_hardcore_sex_scandal.html
dowload porno xx http://qoa1zero.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_damelo_papi.html
www nepal xxx http://hexapay.com/wp/wp-content/themes/planer/go.php?https://privateindianmovies.net/to_LAo3_hardcore_xxx_session_in_doggy_style_of_desi_brunette_for_mms_video.html
xxx vdio 1975
JakeMiz 2023/02/15(12:46)
indian saxe girl http://wisconsineducation.com/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.com/player-3336155064-kimmy-granger-and-her-stepma-team-up-to-suck.html
orissa sex mms http://biz.paskal.pro/bitrix/rk.php?goto=https://stripmpegs.com/player-8347109301-jessa-blue-lets-the-poolman-cum-inside.html
bathrum saxxx videos http://alphauro.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://stripmpegs.com/player-017328663-must-see-extreme-public-sex-teen-orgy-in-the-middle-of-a-street-in-broad-daylight.html
सेकसी मुа¤а¤ї सीलपेक http://herget.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.com/player-052112646-cum-load-swallow-compilation-three.html
xxx video baladi http://madesta.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.com/player-2457146196-greatest-exclusive-toys-webcam-masturbation-clip-full-version.html
n.hd xxx video http://lantoris.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-939845844-juicy-chick-performs-dickriding-with-passion.html
18 xxx comando http://birmingham.ac/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.com/player-2513181339-karla-kush-fucks-her-neighbor.html
xxxvidoe xxx vidoe http://nelcooray.com/wp-content/themes/evidens-dark/redir.php?u=https://stripmpegs.com/player-597870837-buxom-slut-allison-tyler-shows-how-well-she-does-a-footjob.html
x 18 videos http://avupgo.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripmpegs.com/player-691832043-teenslovemoney-tennis-slut-fucks-for-cash.html
meera jasmine fuck http://www.akita-inu.com.ua/bitrix/rk.php?goto=https://stripmpegs.com/player-625330080-my-stepsister-is-such-a-horny-slut.html
www.foking big ass http://catnews.net/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://stripmpegs.com/player-142665696-pov-fucking-with-all-natural-teen-babe.html
forced porn japanese http://stuyfssportverhalen.com/linker.php?go=https://stripmpegs.com/player-324514161-brunette-daisy-has-a-tit-squeeze-and-veggie-fuck.html
malay sex full http://manzzaro.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-379447965-jennifer-deep-throat-blowjob-dukes-old-cock.html
nude videos hindi http://ultratrailmb.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripmpegs.com/player-7596157122-cb-couplebrsexx-24062018.html
बिपी सेहसी मुवी http://www.google.co.kr/url?q=https://stripmpegs.com/player-647549469-lena-paul-riding-stiff-penis-as-her-big-natural-tits-bounce.html
xxxx xxxx cry http://cnhjdd.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.com/player-7738164171-young-lesbians-playing-bdsm.html
remi vidio sex http://walkingthrutheword.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.com/player-583578621-outrageous-slut-francesca-le-shows-her-abilities-to-fuck-in-a-double-penetration-action.html
xxx sexy movi http://womenandwar.net/go.php?url=https://stripmpegs.com/player-799293474-angry-dragon-adriana-chechiks-bbc-dp.html
hoe xxx videos http://kolomenskoe.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-3723196149-teensloveblackcockshot-blonde-takes-colossal-black-cock.html
cania xxx vidahd http://ramblingreader.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-693351684-sexy-amateur-hidden-beach-voyeur-video-on-the-nudist-beach.html
wwe porn video.com
HannahHup 2023/02/15(12:03)
xxx small lady.com http://maplewoodsolutions.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-5564123218-playfellows-daughter-assault-xxx-army-boy-meets-busty-stepmom.html
xxxvedio first time http://warehousetheultimategym.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-3669175228-sexy-secretary-brittney-white-gets-impaled-by-boss.html
xxxbf dj song http://covertshop.com/__media__/js/netsoltrademark.php?d=ganstababes.info/blonde.html
white kitchen sex http://chargingdepot.com/Authentication/GetSSOSession.aspx?return=https://ganstababes.info/videos-572522676-squirting-lesbian-latinas.html
foran sex vedoes http://registrar.mybrickoven.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-437519710-large-titted-teen-elena-lombard-with-cute-face-enjoys-fucking-on-the-camera.html
redwap biggest ass http://promst2000.go64.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-0213177243-double-strapon-dp-with-3-dong-dodgers.html
xxx video bhutan http://conceptline.pro/bitrix/rk.php?goto=https://ganstababes.info/videos-945636238-huge-butt-pornstar-babe-virgo-peridot.html
army wife sex http://npm.pl/redirect/go?to=https://ganstababes.info/videos-828833884-slutty-wife-has-a-threesome-with-the-randy-boys.html
classical storysex videos http://foroshomde.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://ganstababes.info/videos-316545392-reality-sex-show-with-controled-porn-fantasies.html
x brax porn http://championairlines.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstababes.info/videos-37706553-mexican-milf-cocksucking-before-getting-sprayed.html
hot fb xxx http://rnd.minzdravrso.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-293084430-breath-taking-orgy-at-the-student-dorm.html
а®•а®ѕа®ІаЇ‡а®њ а®љаЇ†а®ё а®µаЇЂа®џа®їа®ЇаЇ‹ http://stellanekman.com/BannerClic.asp?CampMail=N&CampId=19&url=https://ganstababes.info/videos-327317781-ass-worship-13-kristina-rose-krissy-lynn-holly-michaels-julie-cash-jack-vegas-deviant-kade-kyle-stone.html
alluchihaxsaku hardcore smut http://novotnatereza.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.info/videos-001617169-lizzie-tucker-nikki-delano-luna-star-in-dorm-attack.html
ona bola sekis http://naiz.org/bitrix/redirect.php?goto=https://ganstababes.info/videos-667414188-kiara-lord.html
जानवर xxxii video http://traditionaltextile.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-883049826-fat-amateur-milfs-home-threesome-with-facial.html
sexi vedio dawonalod http://millenniallite.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-963316456-sweet-doll-amber-gets-hard-fucked-by-her-neighbour.html
liza yen porn http://goalsfootball.co.uk/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-124166648-naughty-teen-gina-valentina-pussy-rammed-by-huge-hard-dick.html
bf vdeoi sxxxx http://korolev.mavlad.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-801575640-voluptuous-bitch-abbey-brooks-sucks-the-dick-and-gets-rammed-from-doggystyle.html
hd moon sex http://olsoybakk.no/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://ganstababes.info/videos-113576533-blonde-countryside-girl-angelina-ashe-rides-cock-in-the-barn.html
gym fuckery porn http://homeimprovementdirectories.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-495042526-slut-try-to-sell-a-fur-coat-and-fucked.html
www.nit fun com
Ellapeece 2023/02/15(11:13)
japanese anysex porn http://v-kazani.kupibas.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-0927190231-hungary-has-hungry-sodomites-like-bigtit-cathy.html
six video.com hd http://thenoddingturtle.biz/wp/wp-content/plugins/butterkekse/redirector.php?url=https://tubepatrol.net/to-611366420-choke-on-that-cock.html
my world xxx http://doors-joshkar-ola.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-544752375-nonstop-oneeyed-monster-sucking-delights.html
xxx videos pakistani http://kabiotis.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-980521914-massagecreep-free-sex-massage-hd.html
bus x vido http://fondsambo.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-001347608-bubblebutt-perfect-ass-lola-foxx-shakes.html
xxx vidios thamil http://mupukkr.ru/bitrix/rk.php?goto=https://tubepatrol.net/massage.html
slut molester mobile http://frauh.com/blog/wp-content/themes/planer/go.php?https://tubepatrol.net/to-922628108-wife-having-sex-with-bbc-classic.html
home sex mms http://medicblessings.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/massage.html
gowri munjal xxx http://culenes.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-147569683-slutty-biker-ashton-pierce-gives-a-stout-blowjob-in-the-garage.html
guddha sex photos http://dr-cr.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-650464864-hot-and-horny-asian-chick-aiuchi-shiori-likes-roleplays.html
sauth africa xnxx http://logicbay.co/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-337546246-omapass-bbw-granny-fucked-with-toy.html
xnxn 702 ht http://palladi.ru/bitrix/redirect.php?goto=https://tubepatrol.net/dancing.html
3xxx boleut hd http://discordcommunity.com/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.net/to-794620758-he-quickly-exploded-inside-me.html
sex selingkuh sleeping http://jntsm.com/SID_1268/default4.asp?SA=EXIT&url=https://tubepatrol.net/to-484251282-kyle-mason-fucks-synthia-fixxs-milf-vagina.html
xn xs videos http://theapartmentwhitstable.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-099013343-18-teens-in-brandi-piece-theater.html
hot pussy orgamas http://patent48.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-824440054-flogging-huge-nipples-my-slave-wife.html
sanny lion xnxxx.com http://cambridgeshootingsupplies.ca/redir.php?link=https://tubepatrol.net/to-0207176101-horny-adult-scene-big-tits-try-to-watch-for-exclusive-version.html
हैंडसम सेक सी http://nuvisionfederalfcu.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-678156766-teen-aurora-licking-tali-tight-pussy-in-music-studio.html
aizoal aunty sex http://datbusinessservices.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.net/to-825910650-lesbea-hd-redhead-temptress-loves-blonde-teen.html
desi gang rap http://aircontainer.co.kr/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.net/to-942232981-hard-teasing-for-beautys-nipples-hairless-fur-pie.html
hd porn moovi
Haileyhax 2023/02/15(10:24)
xxx 100 years http://diskdr.bg/url.aspx?s=83626&m=1162&url=https://ganstavideos.info/xxx-109268465-2017-sucking-fucking-cumshot-porn-compilation-p2.html
indian pussy photos http://online64.fr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/ass-licking.html
prazzar old video http://shanxishangmao.com/inccounter.aspx?Name=CarpalInstability&Goto=https://ganstavideos.info/xxx-175742006-when-stepmom-wakes-up-stepson-she-sees-his-boner.html
banglades xxx videos http://www.krishna.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-28694258-hot-italian-secretary-having-anal-sex.html
xxxii videos corean http://iyengar.us/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-9724186605-hot-mom-becky-bandini-gets-her-pussy-pounded.html
christina moore sex http://flowerbath.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-712164291-angry-stepbrother-fucking-stepsisters-tight-asshole.html
www.pron xxx com http://fitclubmh.cz/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.info/xxx-145388862-playing-with-pantyhose-isida-gonna-lick-the-pussy-of-her-horny-friend.html
xxx sanilen video http://heart-cura.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-949332292-naughty-girls-go-wild-for-money-and-sex.html
hd ful syx http://hqts.cn/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.info/xxx-526548311-lezz-girl-experiences-with-anal-toys.html
xxx got com http://my-am.pm/bitrix/rk.php?goto=https://ganstavideos.info/xxx-7014104608-taco-pizza-and-taco-salad.html
xxnx porn xxx http://mollystore.com/wp/wp-content/themes/Attitude/go.php?https://ganstavideos.info/machine-fucking.html
xxx hd viboe http://iitda.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.info/xxx-799374179-indonesian-maid-arab-first-time-hungry-woman-gets-food-and-fuck.html
xx bf caci http://bossjianzhu.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://ganstavideos.info/xxx-57695559-piss-gargling-from-sexy-bella-baby.html
brazzer party sex http://christianhiphop.com/blog/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.info/xxx-94660999-somoo%09%09busty-pigtail-dickgirl.html
film carton xnxx http://pharmassimo.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstavideos.info/xxx-2779141625-multitasking-little-minx.html
xxx sex vedio.com http://mikesmagicnuts.com/wp-content/themes/prostore/go.php?https://ganstavideos.info/art.html
odisha park sex http://oughttoreadthis.com/include/sort.php?return_url=https://ganstavideos.info/xxx-184474911-turkish-chick-loves-hard-wood-in-her-big-juicy-booty.html
rachel roxx helicopter http://winbusters.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-865154035-pissing-lesbians-xxx.html
xxxnx hd dutum http://corona2012.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-216276914-amateur-pakistani-teen-bangs-with-horny-turkish-daddy-on-sofa.html
सील पैक चूत http://dyurtyuli.trans-kirpich.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-080190902-sexy-nurses-have-some-time-for-pleasing-each-others-wet-cunts.html
phim xet lap3
Elijahroott 2023/02/15(09:35)
creampie videos download http://palmstead.co.uk/blog/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/play-290135492-sweet-hot-chick-emma-stoned-getting-a-hardcore-fucking.html
pores six video http://xy-lamp.com/engine/track.php?url=https://sexotube2.info/play-877445138-elektra-rose-rides-on-top-like-a-cowgirl-pumping-her-pussy.html
hot bhajis xxx http://flolids.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-708429252-babe-is-sucking-hunks-weenie-after-anal-job.html
mailhi sex video http://tvkbronn.ru/bitrix/redirect.php?goto=https://sexotube2.info/spreading.html
saraiki sex video http://cmex-torg.ru/bitrix/rk.php?goto=https://sexotube2.info/play-801562395-cheesy-japanese-slut-ami-matsuda-gets-her-hairy-cunt-penetrated-with-a-fat-vibrator.html
www xex vido. http://qsearch.qa/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://sexotube2.info/torture.html
xxx sex fukc http://cvsdu.com/out.html?id=kisspasp&go=https://sexotube2.info/play-202538612-teens-crazy-group-public-street-sex-act-orgy-gangbang-in-broad-daylight.html
plin ke xxx http://fieldaesthetic.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-664861548-buxom-brunette-sophia-lomeli-seduces-a-man-for-winning-his-cock.html
mallu girlsboob expose http://journalportal.de/wp/wp-content/themes/twentythirteen/redirect.php?url=https://sexotube2.info/blonde.html
hot sey videos http://genotible.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.info/play-619575401-cum-addicted-japanese-girlie-ai-kurosawa-has-nothing-against-sucking-dicks.html
xx video СЂСџС’Т‘ http://lvcams.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-899461476-raunchy-ronnie-drills-her-tight-pussy-with-a-dildo.html
www insex com http://rusnor.org/bitrix/redirect.php?goto=https://sexotube2.info/play-903639410-naked-teen-boys-self-shot-massage-turns-into-strong-threesome.html
xxx pudi komvidio http://san-house.com/bitrix/rk.php?goto=https://sexotube2.info/spandex.html
school xxx vide http://nonepressurehousewash.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-704254328-caged-up-gal-needs-torture.html
sunnnyleion xxx download http://midcoreboot.com/redir.php?link=https://sexotube2.info/play-6282160329-tied-nora-enjoys-electro-play-and-spanking-punishment.html
hot sexi hd http://minnesotarealestateagentsdirectory.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-275339372-tied-slave-ada-flogged-and-humiliated.html
sanny lione xxxx http://www.candycabinet.biz/__media__/js/netsoltrademark.php?d=sexotube2.info/play-516322510-milk-enema-lesbian-play-mischa-brooks-sheena-shaw.html
www.ape mom tubesex.com http://xn--c1ajabgifjjbp3q.xn--p1ai/bitrix/rk.php?goto=https://sexotube2.info/play-279449896-marvellous-prefuck-on-a-balcony.html
boni ki chudai http://thcfox.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-9981113132-overflowing-anal-creampies.html
xxx senam yoga http://centrbuh.tularegion.ru/bitrix/rk.php?goto=https://sexotube2.info/ebony-shemale.html
sex video direction
DestinyHem 2023/02/15(09:06)
bp blue film http://ourmessageboard.net/go.php?url=https://freshindianporn.net/bd/hot-bj
xxx xxvii 2019soti http://techno1.ru/bitrix/rk.php?goto=https://freshindianporn.net/bd/countdown
xxx fax hd http://pk-dizelremont.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/voyeur-cam
jamila toys porno http://runwithjesus.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/5zu/indian-teen-deepthroats
big boob compilation http://pov-inc.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freshindianporn.net/bd/blowjobhandjob
pop pron xxx http://trekfit.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/selfmade
kamasutra video xxx http://richrobson.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AxKQ/girlfriend-deepthroat
bf mein video http://louisford.com/wp-content/webpc-passthru.php?src=https://freshindianporn.net/moo/wew/step-mom-india-summer-daughter-hannah-hartman-and-aunt-nikki-daniels
xnxxx sex com http://support.kodix.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AzQx/first-night-and-honey-moon-in-sexy-blowjob-video-on-devdasi-desi-porn
deepshikha nagpal xxx http://cloud.1c-rating.kz/bitrix/redirect.php?goto=https://freshindianporn.net/bd/agent
very xxx v http://acxlan.com/engine/track.php?url=https://freshindianporn.net/moo/mVq/india-summer-hot-sexy-milf-lick-suck-and-bang-with-huge-cock-stud-clip-17
www.com blue flim http://thriftcm.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/vXo/indian-wife-massage-and-fuck
www hd xxx.video http://maharanisecret.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/public-nudity
rep old vedos http://westinweddingonus.sg/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freshindianporn.net/moo/PSx/stepmom-india-summer-catches-sara-sucking-cock-in-her-bathtub
ngentu bocah cikik http://kasunickmanufacturing.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/LdF/chubby-indian-slut-fingering-her-horny-cunt-on-webcam
punjabi randi fuck http://filmsanantonio.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://freshindianporn.net/bd/extremely
boose sex porn http://allstarfootball.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/LTl/dominating-indian-sexy-boss-fucking-employee-pov-roleplay
suny lion xxxhd http://androidfiles.ml/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freshindianporn.net/moo/AIHt/rupa-nude-part2-rupa-nude-part2-pussy-licking-rupa-nude-part2-pussy-licking-rupa-nude-part2-rupa-nude-part2-pussy
फुल नेकेड बीएफ http://safersurf-for-free.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freshindianporn.net/bd/indian-sex-movies
xxx.odiaa vido com http://care222uvlamp.info/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/slut
milk sexy hot
Dennisiniva 2023/02/15(08:23)
bipi porn www http://abovsky.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+gay+anime
sexe burland vidio http://good-life.com.ua/engine/redirect.php?url=https://desitube.pro/vid+mhI+hot+nri+girl+sucking+dick+of+her+classmate
hd pora video http://threevolution.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Ykd+amateur+nri+fashion+designer+girl+hard+fucked+by+partner+leaked+indian+porn
reshma telugu sex http://www.zakaz43.ru/bitrix/rk.php?goto=https://desitube.pro/bd+sunday
xxx xxx bbxxx http://bimekarafarin2121.com/wp-content/plugins/butterkekse/redirector.php?url=https://desitube.pro/bd+indian+cum+swallow
sex jamuria hd http://therevenuepodcast.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+korika
muslim sexi girls http://nontea.com/bitrix/rk.php?goto=https://desitube.pro/bd+fuck+hard
jennifer kotwal sex http://bxdf.net/engine/track.php?url=https://desitube.pro/vid+2s7+play+with+teen+boobs
dl video brazzers.com http://andorphine.kr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+5gw+horny+desi+girl+pressing+boobs+and+fingering
rachitha ram xxxn http://sankt-peterburg.marya.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+bath+sex
xxxxxx bf com http://tasarrufet.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+doggystyle+porn+sex+video
ccum on soles http://enixbx.wfstudio.ru/bitrix/rk.php?goto=https://desitube.pro/bd+free+sex+videos
mobile pron video http://bankofbaghdad.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+dreams
xxx saphiya leone http://jenniferwarnes.info/__media__/js/netsoltrademark.php?d=desitube.pro/bd+desi+clear+audio
xxx cx sex http://acidbase.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+八重神еђ
rop xx vidoes http://kantarmedia.us/__media__/js/netsoltrademark.php?d=desitube.pro/bd+old+man+hot+babe
reb shimlae xxx http://modern-canvas-art.com/site/wp-content/themes/Attitude/go.php?https://desitube.pro/bd+sexy+school+girl
bravo tube mom http://femaledaily.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://desitube.pro/bd+hot+sexy+fuck
trin sex japan http://findageneticcounselor.com/3d-cad-models/iframe?return=https://desitube.pro/vid+7TX+gujarati+didi+or+bhai+ke+rishton+mai+hardcore+chudai+porn
pornart videos download http://artstep.pl/bitrix/redirect.php?goto=https://desitube.pro/bd+big+boobs+fuck
hd xxx vedoi
Edwardsak 2023/02/15(07:58)
सेकसी विडियो नगी http://1895legacy.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-60805980-babes-karlie-montana-and-sochee-mala-play-with-toys.html
prob hd xxx http://xn--74-vlchawgc9a.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.net/videos-214630746-lucky-guy-fucks-two-amazing-blonde-whores.html
sraddha kapoor porn http://portlandwizkids.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-1163384-the-romantic-fuck-gift.html
china hdxxx dowlodiang http://clinicalcenter.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-6179161071-emily-willis-fucks-her-boyfriend%E2%80%99s-dad.html
rina araki vporn http://psycholog-rybnik.eu/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.net/videos-327756176-hawt-brunette-gives-her-boyfriend-blowjob.html
mia khalifa downpoad http://in10ce.nl/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.net/tall.html
mom bathtub xxx http://blacktype.com/wp-content/themes/delicate/gotourl.php?url=https://pimpmovs.net/videos-7155126139-office-mirror-on-the-wall-who-is-the-horniest-of-all.html
techer melf xxxx http://investors-alliance.com/scripts/jumparound.cgi?goto=https://pimpmovs.net/videos-173232093-lesbians-jay-and-mia-licking-pussies-ebony-babes.html
3x vide0 vabi http://havazona.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmovs.net/videos-214250862-young-and-horny-brunette-kattie-has-pretty-teen-cameltoe.html
interracial99 sex tube http://b3ee.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.net/videos-968210922-maryjean-marco-banderas-in-naughty-office.html
coolandgreat sex video http://sandaliki96.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-604524072-perfect-anal-action-of-irish-ass-teenagers.html
xxxsexy video bhojpuri http://whatell.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-513546766-homies-seduce-and-fuck-busty-brunette-mom-after-helping-her-move.html
self shooting xxx http://bundangye.com/redirect_to/?asset=url&id=https://pimpmovs.net/videos-052958073-lesbie-girlfriends-jesse-capelli-sunny-leone-play-with-each-other.html
tawaif sex hot http://cryptogamingguide.com/linkclickcounts.cfm?linksId=5732&url=https://pimpmovs.net/videos-763536650-pokemon-go-and-my-stepbro-starring-dolly-leigh.html
xxxx bas videos http://split-master24.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-734020205-big-booty-at-a-restaurant.html
xxvideos hd sister http://verymint.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-879922686-rough-and-merciless-pussyramming-makes-hottie-cum.html
xnxx video dawnlord http://koreabreeze.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.net/videos-308554323-horny-hot-babe-india-summers-wants-a-meaty-cock.html
hotnesst girl xxx http://suunto.ro/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmovs.net/dorm.html
red wep xnx http://pokzm.com/site/wp-content/themes/evidens-dark/redir.php?u=https://pimpmovs.net/videos-73210937-slender-and-busty-teen-victoria-sweet-stops-golf-car-to-rub-her-sweet-tanned-pussy.html
download natasha pornmovies http://mystrology.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.net/videos-010810246-office-rub-down.html
Fidesz punciboy part elso
JamesVof 2023/02/15(07:09)
Punciboy es a fidesz baszatos recheckje [url=http://fidesz.hu]punciboyok[/url] Azonban, ha használod az ajánlásokat, amelyek a cikkben szóban említettek, nincs okod, hogy ne tudod sikeresen karbantartani a jármuveid problémáit. Ezzel a módszerrel pénzt spórolhatsz, és jól érezheted magad a probléma megoldása közben.
hd hidden fukking
IsaiahMof 2023/02/15(06:51)
cene xxx videos http://expertizanew.ru/bitrix/redirect.php?goto=https://eroteenies.info/adult-games.html
trend sexy hd http://100blackparents.org/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eroteenies.info/xxx-114531445-girl-old-and-young-daddy-peter-has-gotten-himself-a-new-hand-but-she.html
u br0sher xxx http://kodeflow.com/changecurrency/1?returnurl=https://eroteenies.info/xxx-49768634-super-slender-leyla-peachbloom-seduces-her-man-for-a-raunchy-outdoor-fuck-fest-stiffie-ride-in.html
sexy video security http://sonpro.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-955461205-morning-breakfast-sex-old-young-teen-handjob-fuck.html
नीग रो वीडियो http://hotelchip.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://eroteenies.info/xxx-417718036-bianca-arden-got-her-pussy-beaded-on-james%C3%A2%E2%82%AC%E2%84%A2-dick.html
xxxxx janvr vdieo http://remgrup.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-522647082-skinny-teen-gives-a-blowjob-and-drilled-by-her-nasty-stepbro.html
bedwep group sex http://tenisforce.com/index.php?id=1901&type=0&jumpurl=https://eroteenies.info/xxx-119874420-audrey-bitoni-gets-her-pussy-licked-and-doggy-fucked.html
nxnx inde from http://radaway.shop/bitrix/redirect.php?goto=https://eroteenies.info/xxx-343862672-fetish-freak-fucks-a-busty-doll-like-a-pro-pov.html
sex 69 3gp http://arsolea.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://eroteenies.info/xxx-823252415-hairy-sailor-girl.html
video sex vietcong http://goodgreendetox.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-299373064-attractive-kandi-milan-seduces-tyler-torro-and-sucks-his-dick-on-a-bed.html
www xxx 10vidyo http://sityonline.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eroteenies.info/xxx-930840815-amazing-brunette-ass-playing-with-lollipop.html
niece rape porn http://time.wf/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eroteenies.info/xxx-507910105-the-girls-in-lesbian-orgy.html
katrina xxx vedio http://0news1.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://eroteenies.info/xxx-345943798-slim-teen-alice-march-banged-by-stepdad.html
redwap.con indian sex http://www.expmedia.com/__media__/js/netsoltrademark.php?d=eroteenies.info/asian-milf.html
www.mika tan gangbang http://cambrielittlefield.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-627283142-milf-little-caprice-gets-fucked-on-the-yacht.html
memek besar tembem http://athens213.org/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://eroteenies.info/xxx-374424672-lusty-grandmas-vs-gorgeous-teens.html
meher ki chudai http://munione.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://eroteenies.info/xxx-536844788-my-huge-cock-in-my-teen-gf-tight-ass.html
xnxx in usa http://wallpapers-fenix.eu/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eroteenies.info/xxx-735575855-feisty-redhead-felony-foreplay-sucks-dick-deepthroat-and-then-gets-poked-hard-from-behind.html
www.xxx bhajan.com.mom hd http://1000hani.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://eroteenies.info/xxx-0050176442-german-tinder-date-nele-fuck-and-smartphone-porn-in-forest.html
japan xxx movies2018 http://velikiy-novgorod.molti-shop.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-273483052-full-natural-chinese-babe-jade-kush-enjoys-every-inch-of-huge-white-cock.html
xxx hot downlood
DouglasRet 2023/02/15(06:51)
asarai ki xxx http://testicals.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Jgj+indian+babe+alicia+sweets+wanks+on+the+bed+at+babestation.html
xxxx video nwe http://educatedescort.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+indian+mms.html
mom and dadxxc http://fitness-cult.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+chennai+tamil+В tamil.html
sexy film full http://nihon-u.ac.jp/wp-content/themes/evidens-dark/redir.php?u=https://wowindianporn.mobi/seacrh+liking+boobs.html
karate kalyani xxx http://thapakamal.com.np/site/wp-content/themes/begin0607/inc/go.php?url=https://wowindianporn.mobi/vdz+S3Dh+desi+wife+s+getting+her+boobs+n+pussy+massaged.html
bangladesh xxx film http://stahlhackewerke.de/engine/api/go.php?go=https://wowindianporn.mobi/vdz+AYb+sangeetha+meena+wearing+saree+to+the+gold+statue.html
hindi mi chudai http://sss.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+dildo.html
aurora jolie lollipop http://kaliningrad.listogib.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+kamasutra.html
www xxi com http://kastamebel.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+Sgpi+sexy+desi+girl+fingering+pussy+on+selfie+cam.html
broon sex videos http://www.v-tell.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+my+wife+likes+to.html
blaked sex videos.com http://kristyhome.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+facked.html
irene ntale sextape http://staffwell.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+homely.html
buldging virgin pussy http://pkspm.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+2Lo+hot+desi+babe+jasmine+in+a+sexy+photoshoot.html
sex beautiful fuke http://carriles.org/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+JCx+village+fucking+sister+and+brother+sleeping+pussy+fucking+komal+sharma+sex+indian.html
bk sex hd http://accademiaperosi.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+MqM+big+boobs+desi+maid+flaunting+boobs+in+boss+8217+home.html
hot sex chaina http://campingmals.it/blog/wp-content/themes/Attitude/go.php?https://wowindianporn.mobi/vdz+w0+desi+lovers+nude+hot+threesome+sex+hot+fucking+mms.html
sexi bf video http://tochka.com/site/wp-content/plugins/myredirect/redirect.php?url=https://wowindianporn.mobi/vdz+T2T+hindi+couple+fucked.html
x video.in nasata http://www.stich.su/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SQje+horny+lily+indian+bhabhi+and+sri+lankan+in+indian+massage+room+tamil+getting+oil+massage.html
unmarreg sex borwap http://octst.sstu.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+kamasutra.html
sexual telugu heroines http://8to.ru/?wptouch_switch=desktop&redirect=https://wowindianporn.mobi/vdz+Ap5+fsiblog+8211+desi+brand+new+feet+massage+mms.html
www.18 xxx gril.hd.in
DominicPleap 2023/02/15(04:31)
jennifer stone-pornochic 9 http://jacksonsenate.com/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-gujarati
xxxc x vudio http://nereiy.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-uly-tamil-aunty-big-boobs
yui hatano subtitles http://orionpizza.no/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://longindiantube.mobi/mov-P8r9-desi-hot-girl-body-showing-desi-girl-nude-video-desi-girl-leaked-mms
sunny leone bfxxxx http://vitaminsfordummies.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-PNIL-desi-woman-and-husband-often-replenish-home-collection-with-xxx-videos
wwf xxx sex http://storholmen.nu/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://longindiantube.mobi/mov-PvuB-hot-brunette-fucked-for-a-repaired-wheel-sex-in-car
bf sexy clear http://morigio.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://longindiantube.mobi/xxx-asian-teen
assamese teacher sex http://www.allcio.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-KXz-playful-pune-office-bhabhi-pleasures-colleague-with-blowjob
shool rape xnxxx http://welovetrade.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-fdk-african-model-in-a-sexy-interracial-hardcore
श रिया सरनxxx http://ugmk-telecom.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-PEM-young-desi-girlfriend-getting-boobs-sucked-hard-captured-using-hidden-cam
mia malkova suck http://tkint.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/mov-NSA-indian-hidden-cam-sex-of-a-young-couple
mom reap video http://opt.vancom.by:80/bitrix/redirect.php?goto=https://longindiantube.mobi/mov-z3j-big-boobs-marathi-bhabhi-masturbation-sex
desi sexi vodio http://hillaryneben.us/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-bella
hd brazzera com http://www.tmnfuture.1tmn.ru/bitrix/rk.php?goto=https://longindiantube.mobi/mov-zLx-amateur-porn-video-sexy-girl-masturbate-on-cam
barzza xxx video http://placemi.ru/bitrix/redirect.php?goto=https://longindiantube.mobi/xxx-indian-sex-porn
gf 69 porno http://xn--80aebbkaqx6at.xn--p1ai/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-aunties
american chudai wala http://tapes.ru/bitrix/rk.php?goto=https://longindiantube.mobi/xxx-nasty-cum-play
dangerous saxy video http://skyoberoi.net/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-nice-desi
xxx pron videyo http://bookr.com/__media__/js/netsoltrademark.php?d=longindiantube.mobi/xxx-archive
mia jayden xxx http://mgrahamco.com/t.aspx?S=88&URL=https://longindiantube.mobi/mov-51R-indian-swathi-naidu-self-made-video
laura orsolya hd http://xn--21a.com.ua/bitrix/rk.php?goto=https://longindiantube.mobi/mov-IJD-girlfriend-and-boyfriend-kissing
bllu sex video
IreaVialm 2023/02/15(03:25)
chodai full video http://apostolic-truth.com/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.com/clip-124734520-chubby-busty-teen-in-stockings-masturbating.html
pak wap sex http://sahihost.ir/wp/wp-content/themes/Attitude/go.php?https://sexotube2.com/clip-001836484-kristina-rose-gets-ass-fingered-while-serving-customers-some-lemonade.html
rape hd poran http://chekhov.salut2.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-753666933-mark-wood-destroys-voluptuous-ashley-firess-booty-hole.html
sex ШЁЩ†Ш§ШЄ Ш№Ш§Ш±ЩЉШ§ШЄ http://bigshotgolf.net/linker.php?go=https://sexotube2.com/clip-582820954-hunk-is-having-an-time-drilling-ebonys-hawt-twat.html
pagal x video.com http://topnutra.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-4557185010-courtney-taylor-and-bunny-colby-give-blowjob-to-tommy-gunn.html
jor jabasti bengali http://attractiveviews.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-467930720-enjoyable-japanese-sailor-babe-enjoys-sexy-fucking.html
xxx hadteen video http://eclipsefm.com.ar/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://sexotube2.com/clip-9533101227-regi-wants-a-creampie-regi-gets-a-creampie.html
xxx dance khatarnak http://favourmarket.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sexotube2.com/clip-724268126-blond-blowlerina-mandy-sweet-gets-hot-cunnilingus-provided-by-lee-stone.html
xxx family videos http://tekwebhosting.tk/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.com/clip-337762223-desperate-velicity-von-fucks-doggy-style.html
bp xxx full http://openmarketplace.com/guestbook/go.php?url=https://sexotube2.com/clip-878468352-spoiled-teacher-eats-the-juicy-pussy-of-naughty-student-mae-mayers.html
www sexy dehati http://gifts-keramika.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-648824555-pal-is-stuffing-mouth-and-snatch-of-chick-by-wang.html
xxx bathroom me http://whatisaforex.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-069142999-hot-lesbians-makes-out-and-squirts.html
3 जीपी किंग http://tel-sis.ru/bitrix/rk.php?goto=https://sexotube2.com/clip-122560342-triple-penetration-fuck-is-just-what-amy-brooke-needs.html
x saxi videos http://focusnigeria.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://sexotube2.com/clip-842016343-loni-the-smart-girl-with-gorgeous-feet.html
allindian xvideo s http://usadmebel.ru:443/bitrix/rk.php?goto=https://sexotube2.com/clip-6664164247-stepsister-pays-her-stepbrother-using-her-mouth-and-sucks-his-dick.html
xnxx pron hd http://agroswit.com.ua/bitrix/redirect.php?goto=https://sexotube2.com/clip-638322428-dragon-ball-z-porn-bulma-for-two.html
www.xxx sex vedio http://click-kraska.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-113464311-teen-sluts-have-their-pussies-drilled-outdoors-and-share-cum.html
taimanin asagi uncensored http://mnogokorma.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-298726023-german-amateur-sex.html
blackcom sex download http://buylongchamp.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.com/clip-621764003-slutty-vampires-kaylani-lei-sophia-santi-mikayla-mendez-get-fucked-doggy.html
blue hd sexy http://freemakevideodownloader.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-46205708-abella-danger-poses-in-lingerie-and-heels-winking-the-hole-of-her-nice-ass.html
indian sexy2 video
Dianamot 2023/02/15(02:56)
andhra aunty xxx http://vivoiplelection.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Nee/young%20house%20wife%20enjoys%20sex%20with%20husband%20on%20the%20kitchen%20floor/
brazzersforced sex videos http://wtc99.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rOt/desi%20indian%20nude%20showing%20her%20shaved%20pussy%20amp%20fingering%20it%20mms/
indian mp4 porn http://acuitysucks.biz/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rNwn/school%20girl%20hard%20teen%20girl%20romance%20with%20boyfriend/
pasto hd xxx http://centrbuh.tularegion.ru/bitrix/rk.php?goto=https://hindi6.pro/to/YJA/horny%20nepali%20girl%20fingering/
brazzers rape porn http://pro-brokers.ru/bitrix/rk.php?goto=https://hindi6.pro/to/raOT/beauty%20parlour%20sex%20scandal%20movies/
old mana xnxx http://nunghwa.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindi6.pro/to/rnDL/indian%20sexy%20bhabhi%20fucked%20by%20devar%20hindi%20audio/
sling mom xnxx http://sapnamahajan.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/1CR/gorgeous%20bengali%20babe%20s%20bengali%20nude%20mms%20video/
vidio fuck mom http://oboi.expert:443/bitrix/redirect.php?goto=https://hindi6.pro/to/rheQ/xxx%20indian%20aunty%20sex%20video%20with%20young%20college%20guy%20rohit/
anri okita movie http://lolwapanti.ga/__media__/js/netsoltrademark.php?d=hindi6.pro/to/eP8/desi%20young%20couple%20having%20hoteest%20sex%20in%20balcony/
xx.hd.com potu selpak http://currentformac.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindi6.pro/to/u3F/lover%20from%20exotic%20india/
doctor xxxx videos http://www.lenhost.ru/bitrix/rk.php?goto=https://hindi6.pro/to/rhlU/sexy%20college%20girl%20sensual%20fucking%20with%20her%20senior/
sex video setu http://rosserracing.com/wp-content/themes/begin44/inc/go.php?url=https://hindi6.pro/to/rsod/indian%20married%20couple%20first%20night%20full%20romance%20sex%20with%20hindi%20audio%20desislimgirl%20part%201/
काजोल कि xxx http://chrisfarleygifs.com/wp-content/themes/twentythirteen/redirect.php?url=https://hindi6.pro/to/8Fc/amaure%20indian%20sexy%20girl%20sex/
porm lohare pakistan http://imobiliariarubaski.com.br/engine/track.php?url=https://hindi6.pro/to/a62/big%20boobs%20desi%20girlfriend%20banged%20by%20huge%20cock/
indinhotsex hindi com http://yarnshopping.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hindi6.pro/to/rQzk/nri%20girl%20with%20white%20boyfriend%20movies/
redwap portugal hd http://cmkvadrat.com/bitrix/redirect.php?goto=https://hindi6.pro/to/JJ4/big%20tits%20hot%20amateur%20indian%20teen%20s%20first%20time%20handjob%20in%20a%20sexy%20pantyhose/
xnxx com nigro http://pr-volga.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/4jn/bengali%20village%20sexy%20video%20desi%20girl%20hot%20dance%20on%20cam/
hard xxxxx hd http://tut.fi/engine/api/go.php?go=https://hindi6.pro/to/TNr/indian%20couple%20sex%20mms%20on%20tango%20live/
stepanka cisarova naked http://dodopizza.ru/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindi6.pro/to/QdP/horny%20punjabi%20girl%20fingering/
www.poran vidoes.com hd http://solgeo.it/wp-content/uploads/email_purchase_mtiv.php?url=https://hindi6.pro/to/rxvY/desi%20indian%20hardcore%20home%20sex%20videos%20of%20hot%20girls%20and%20bhabhis/
alaina fox blacked.com
GeorgeJanny 2023/02/15(02:42)
sophia leon porn http://alakani.org/guides/checkout/371?target=https://ganstagirls.com/xxx-142618275-panty-pops-09-part2-amy-anderssen-dahlia-sky-alexis-brill-kevin-moore.html
plumber ne choda http://alakani.org/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-254928330-hardcore-clamping-of-hot-jugs.html
coleg sex mol http://crotdalem.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://ganstagirls.com/xxx-985362309-hot-black-hair-asian-slut-sucking-and-fucking-big-dick.html
wapdam photos xxx http://twinklered.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-299976111-misty-stone-with-small-tits-is-fucked-in-doggy-style-and-creampied.html
xxxhot video com http://allzoo.com.ua/bitrix/rk.php?goto=https://ganstagirls.com/xxx-908644572-black-haired-babe-getting-fucked-by-her-man.html
lumding love sex http://erqrr.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://ganstagirls.com/xxx-904140702-asian-cheerleader-in-pov-double-blowjob-scenes.html
hot babe sex http://niggafetish.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-076324248-daniella-taking-her-yoga-lessons-outdoors.html
downloaf xxnx defloration http://bmac.in/jump.php?url=https://ganstagirls.com/oiled.html
bokep nurse cute http://mezotex.com/engine/redirect.php?url=https://ganstagirls.com/xxx-991316709-heavy-chested-spice-sucks-stiff-rod-by-the-pool.html
lkg ukg sex http://salon-tamara.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-744410520-big-titted-brunette-aleksa-nicole-gets-a-dick-in-the-asshole-by-manuel-ferrara.html
dise xxx video http://454644.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-283522518-hot-webcam-slut-with-perfect-natural-tits-6.html
xxxxxx hd sex http://ortho-med.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-201276081-torrid-ginger-queen-brooklyn-lee-deepthroats-on-her-throne.html
porno français cru http://cnhjdd.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://ganstagirls.com/xxx-220178988-luxurious-ebony-bitch-fire-shows-off-her-booty-and-sucks-black-monster-cock.html
threedogs fuck girl http://tanetzc.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-500474259-three-hot-chicks-including-blaire-banks-polish-twats-with-a-dildo.html
bdsm xxx gk http://megatronica.pt/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.com/xxx-993166722-hot-teen-rides-dildo-to-loud-orgasm-on-webcam.html
www xxx viebo http://loveaheart.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-643322817-milf-has-sex-with-a-stranger-pov.html
kompoz seksi video http://arkhangelsk.lkm1.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-800438391-petite-babe-karlee-gets-fingerfuckedpetite-babe-ka.html
bf video wapking http://musica-electronica.org/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-781012656-passion-fuck-n15.html
xxxx anal vid http://4qua.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstagirls.com/xxx-665776890-old-whorish-bitch-anna-tries-to-ride-a-stiff-cock-ardently.html
sister bus xx http://giftsbyronald.com/gurteen/gurteen.nsf/redirect?openagent&url=https://ganstagirls.com/thong.html
tia bejean topless
Ianessen 2023/02/15(02:33)
xxx fuk move http://woodnight.com/gotoURL.asp?url=https://pimpmpegs.com/movie-41424557-my-hot-girlfriend-is-a-model.html
महाराष ट रxnxx http://woodnight.com/changelang.aspx?returnurl=https://pimpmpegs.com/vibrator.html
www.xxx hd vides.com http://recetas100.es/index.php?id=34&type=0&jumpurl=https://pimpmpegs.com/movie-374164490-nudist-girl-is-sunbathing-naked.html
xvideos mРЅa khalifa http://ignmax.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.com/movie-803548829-cute-redhead-teen-babe-pussy-creampied.html
sellse man fuck http://mymovie.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-694138596-subtitles-uncensored-tan-japanese-gyaru-foreplay.html
xxx portal videos http://lkbennettresourcecentre.co.uk/eng/tofv?tourl=https://pimpmpegs.com/movie-383452530-toned-petite-emma-hix-masturbates-for-her-client-and-fucks-him-after.html
the paigejordae porn http://hr.aaq.aero/bitrix/rk.php?goto=https://pimpmpegs.com/movie-61876672-alyssa-does-asstomouth-and-slurps-a-lot-of-cum.html
asimasexy mms video http://xn----7sbabkjcxku5aocele.xn--p1ai/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-5209172119-guidance-%E2%80%93-stacy-cruz.html
ww sexxy bidiyo http://jianlecai.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://pimpmpegs.com/movie-867352292-reo-saionji-hot-finger-fucking-solo-for-asian-milf-more-at-javhdnet.html
widdig time xxx http://xpxbo.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-60947616-assfucked-milf.html
inbia katrnakif xxx http://onlayn.biz/?wptouch_switch=desktop&redirect=https://pimpmpegs.com/movie-559560723-pale-skin-beauty-felony-foreplay-gets-titfucked-on-the-bed.html
waptrick mom sex http://vinehopping.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-932928738-familystrokes-slim-stepsister-takes-both-of-her-horny-stepbrothers-cock-at-the-same-time.html
xnnxx hd download http://bodybygod.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-873110427-david-fucks-beautiful-young-babe-with-mesmerizing-big-natural-boobs-named-katerina.html
mГіnica spear sixy http://boutique-photo.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/asshole.html
wwwxxxvidio com hd http://escolacesarcals.net/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.com/movie-235215791-cute-redhead-masturbating-hard-on-cam.html
xxx mp4 2019 http://wisconsineducation.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmpegs.com/movie-046712511-stunning-babe-blake-rose-pleasures-will-powers.html
lusi xxx video http://expertchiropractors.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-968830289-subtitles-uncensored-blowjob-by-hitomi-kitagawa.html
xxx silent video http://alyhealth.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pimpmpegs.com/movie-713968427-two-busty-whore-jessica-drake-and-alektra-blue-drill-their-horny-cunts-with-a-dildo.html
tarzan x 3gp http://troutland.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-24867839-strip-club-debauchery.html
muslim sex pakistani http://olimar.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-599227028-anna-belle-peaks-in-the-best-squirting-scene-ever.html
3x bp sex
GavinimakY 2023/02/15(00:53)
sal xxx video http://rencontreslocales.eu/logout?redirect=https://porn-tube-home.net/mv-227687274-busty-blonde-beauty-phoenix-marie-fucks-in-the-forest-at-night.html
jav 2017 free http://scrupules.com/web/redirect.asp?url=https://porn-tube-home.net/mv-008321001-alexis-ford-slips-and-slides-on-his-staff.html
जापानी सेकसी फिलम http://miltondias.com/get.php?go=https://porn-tube-home.net/mv-916568487-that-hottie-tries-incest-sex-and-loves-it.html
xxx master hd http://shembez.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-092657619-slutty-young-brunette-seduces-tow-truck-diver-and-sucks-his-dick.html
mota boudi xxx http://theorytv.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-709417497-burningangel-horny-punk-lesbian-fuckd-hard-with-strapon.html
indian xxxxx wap http://sloboda.gift.su/bitrix/rk.php?goto=https://porn-tube-home.net/mv-560270433-exploitedteensasia-exclusive-scene-emmi-pretty.html
bengali fot job http://1000hani.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://porn-tube-home.net/mv-6251154399-girl-tape-gagged-melissa-moore-begs-for-rough-sex.html
xxx video foran http://npm.pl/out.php?link=https://porn-tube-home.net/mv-719545821-teen-nurses-fleshlight-toy-cock-jerking.html
red pornostar mp4 http://galleryrussia.com/wp-content/themes/twentythirteen/redirect.php?url=https://porn-tube-home.net/milf-pov.html
xxx pakistan gf http://homeaircoolers.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-800475969-tentacles-fucking-a-poor-girl.html
swathi naidu uncensored http://bytdel.se/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-622510791-mom-hd-amazing-lesbian-milfs-eating-pussy-outdoors.html
coco bandi porn http://makenjred.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-030426573-glory-hole-small-gangbang-katy-jayne-nun-bangladeshi-xxx-sextoys-camera-wow-lesbian-line-chinese-milf-korean-webcam-japanese-czech-wife-swap-indian.html
fake doctor injerd http://golfyak.com/wp-content/themes/eatery/nav.php?-Menu-=https://porn-tube-home.net/mv-931258053-lauren-phillips-anal-fuck-with-ex-boyfriend.html
sex gir partixxx http://partnercard.gift.su/bitrix/rk.php?goto=https://porn-tube-home.net/mv-014784258-bootylicious-too-voracious-cindy-crawford-teases-three-strong-cocks.html
dol x video http://hi-fi.small.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-4951155396-nina-elle-catches-student-with-vr-porn-fucks-him-in-reality.html
anne wГјnsche porn http://kazan.technosouz.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-611470062-3-teen-best-friends-sharing-huge-dick.html
porn idion hd http://jettro.com/engine/redirect.php?url=https://porn-tube-home.net/mv-19107318-cum-swapping-college-girls.html
romantic hungry porn http://http://cs16portal.net/engine/api/go.php?go=https://porn-tube-home.net/mv-069576156-young-swedish-pornstar-elise-uses-her-favorite-dildo-for-pleasure.html
pakistani tube scandal http://annalieselemmon.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://porn-tube-home.net/mv-012978372-tlbc-two-black-dicks-plus-one-white-chick.html
video bokep teen http://koreabreeze.com/redirect.aspx?id=17816&url=https://porn-tube-home.net/mv-940025706-jayden-jaymes-derrick-pierce-in-naughty-office.html
home brother xxx
HughExesk 2023/02/15(00:46)
anal fisting 2mint http://antipop.co.uk/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.net/videos-2385144273-mixed-fight-maledom-ebony-big-titty-vixen-cock-humiliated.html
adivasi hd sex http://omnisoft-inc.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-228054561-old-man-fucking-beautiful-18-years-old-teen.html
xxx hd donlood http://sunkrug.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-686748325-glamcore-euro-teen-and-bff-first-time-lesbian-full-length-hot.html
mom chut xxx http://vebo-oensingen.ch/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.net/videos-834844256-czech-babe-flashes-tits-and-pussy-railed-for-a-few-bucks.html
poran sex vivuo http://koreagame.info/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstagirls.net/videos-688678303-two-busty-ebonies-stacy-and-aline-in-interracial-pounding.html
bd sex village http://cok-ocks.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-653716569-holli-heavens-tommy-gunn-in-my-wife-shot-friend.html
brazzer download full http://titularsports.net/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-582548184-busty-hardcore-euro-babe-samantha-let-dude-banged-her-pretty-face.html
virgin fake doctor http://pwgcareers.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-761646926-milf-ariella-ferrera-fuck-teens-stepmom-fantasy.html
tamel bf vodiohd http://texasspec.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/bodybuilder.html
xxx video डाऊनलोड http://birmingham.ac/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstagirls.net/videos-56213275-fuck-me-and-my-daughter.html
www xxx vioex http://legendoflegaia.net/site/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.net/videos-614324676-adira-allure-oiled-up-fucked-by-laz.html
hendi xxx movie.com http://krasnodar.listogib.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-186440446-amazing-hot-african-lesbians-playing-in-bed-with-their-toys.html
dirty office video http://angelscentedcandles.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-146830449-huge-boobs-passenger-banged-in-the-taxi.html
xxx bhojpuri fb http://keonwolfe.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-311746459-stunning-asian-babe-in-stockings-speculum.html
xxx hf don http://campyellowhead.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-246838761-hardcore-girl-teen-tube-redhead-linda-pounded-by-dude.html
karry mashiara etv http://cleantec.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-552934789-blonde-babe-savannah-lace-dildoing-her-pussy-on-webcam.html
night xxx gabardasti http://lundenilona.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-901082750-submission-of-a-wife-full-movie.html
kidnaping xxx hd http://cclab.co.kr/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstagirls.net/videos-783646941-cute-teen-deepthroats-and-fucked-rough.html
tamil akka bath http://seo-wcraft.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-424334406-fur-pie-aperture-enjoys-being-hammered-by-a-cock.html
donlot bokef india http://lynnsparadisecafeofficialsite.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-238340571-a-perfect-anal-sex-with-silvia-saige.html
sundaram sex video
Dennisiniva 2023/02/15(00:34)
indian xxx neu http://luxuryhits.ru/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://desitube.pro/vid+Hao+bhojpuri+maid+se+plumber+ke+hardcore+fuck+ka+dirty+khel
xxx cak bdo http://positivemindhub.com/site/wp-content/plugins/phpl/redirect.php?url=https://desitube.pro/vid+dtws+my+stepbrother+cum+inside+me+again
arob pron video http://outbe.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+idX+happy+and+erotic+cpl+had+an+awesome+sex+with+my+wife+beautiful+moaning
pakistani teacher sex http://www.packagedclosings.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dOVU+couples+in+hotel+outdoor
fal xxnx sani http://hdfhaskjehaskjehakse.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+d2GG+the+mask+man+fantasy+fun+with+unknown+episode+1+of+4
baby badwap xxx.com http://instantleads.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+uZb+sexy+indian+college+girl+pussy+fucking+video
df6 o srg http://bikmark.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+saavi
sex charu hd http://e-library.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+indian+kissing
www school xxx.com http://limitofadvance.com/wp-content/redirect.php?type=website&id=352113&site=https://desitube.pro/vid+d24i+desi+boudi+fucking+with+moaning+and+talk
shoplyfter free download http://synkmylynk.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+black+tranny
big hps xxx.com http://soyzanca.com/engine/link.php?url=https://desitube.pro/bd+wife+bbc
jav yuki anzai http://www.cisco.yar.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+ब्लू+मूवी+दिखाओ
bigdisk xxx video http://indianamarkin.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+great+wife
cheating porn salesman http://www.realvent.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+clean
raj xxnx vid http://metall17.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+strip+show
love hot scene http://tm-ekb.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+dA1k+indian+girl+constantly+making+her+dark+pussy+queef+while+smoking+a+cigarette+toy+masturbation
www3 gpking com http://in8doc.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+young+college
asian seduce fucking http://pihatuuri.fi/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://desitube.pro/vid+iz1+bubbly+delhi+housewife+bhabhi+disha+roy+bubbly+navel+and+cleavage+expose+in+blue+sare
shantal monique nude http://aviaterra.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+escort
sunny leon xxx720p http://flaminguettes.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://desitube.pro/bd+desi+hot+girl
red wap in
Dylanmaync 2023/02/14(23:45)
mature nude bhabhi http://new.officeanatomy.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/t8W/hot-indian-couple-play-in-hotel-room
miya khalifa porn http://bazzario.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.wildindiantube.info/moo/ONZ/village-girl-bathing-outdoor-and-took-a-self
hot saxe hd http://finaldata.co.kr/rf/pg?pid=576&url=https://www.wildindiantube.info/moo/6ur/tuition-teacher-banging-desi-girl-8217-s-hot-ass
priya rai rimming http://learnprogram.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/p1K/sexy-indain-girlfriend-in-salwar-hard-fucked-and-indian-desi-boy-cum-on-her-pussy
fasi blog com http://old.capitalpolis.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/EWV/hotties-of-taj-mahal
xxx videos blud http://starwap.de/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/videos/big-white-ass
चूत मारी मारा http://shabbatboutique.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/Igw/desi-diva-bares-her-xxx-hole-and-masturbates-it-with-sex-toy-on-camera
xxx back hd http://mvo.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/Rw0/mumbai-house-wife-sexy-videos-with-friend-8217-s-husband
bangles bf hd http://dmnirvana.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aSb/desi-mallu-auntie-s-tender-coconuts-squeezed-free-porn
xxx hd dowland http://bitrix.kkmport.kz/bitrix/rk.php?goto=https://www.wildindiantube.info/moo/axj/paki-village-girl-fucked-horny-by-ex-lover
mom chitingsex video http://smithcremationchicago.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/his-girl
guru mast ram.net http://seattlebraintumorwalk.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/anal-toys
xxx video mh http://truthspaperhouston.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/v5s/indian-gf-blowjob-fuckmyindiangf-com
sunuy leone xxx http://conserv-energy.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/porhub
bokep ranti maria http://txctk.us/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.wildindiantube.info/moo/asWt/hubby-record-wife-nude-video
pusi chatna vidio http://sapatnekar.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/5IE/10-inch-british-commonwealth-cannondick-ruins-paki-girl-pov
xx video robot http://guldu.uz/jump.php?goto=https://www.wildindiantube.info/moo/OfD/my-wife-sexy-boobs-and-ass
www.xxxxx movies english http://orb.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/rr/sexiest-sri-lankan-collage-high-school-teens
xxx mp 54 http://dev.aposnov.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/agXj/stupid-idiotsticking-hand-on-this-hot-girl
redwap abg asu http://nethercomm.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/aESR/pune-model-erotic-and-sensual-masturbation
warzone hentai
Jasmineviada 2023/02/14(22:38)
jasmine v masquerade http://lk.simple.ru/bitrix/redirect.php?goto=https://hentai999.com/watch/KfJF/anzu_chan_omochikaeri
mesu nochi torare http://genauerlaw.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hentai999.com/watch/WJF/genki_honpo_azumanga_taishou_taisyoh_azumanga_daioh
furry bdsm http://10bestproducts.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hentai999.com/watch/gcM/comic1%E2%98%867_ajisaidenden_kawakami_rokkaku_takanashi_rei_awaawa_de_c_c_na_hon_code_geass_lelouch_of_the_rebellion
bojack transformation gif http://euhost.researchtrianglepark.com/__media__/js/netsoltrademark.php?d=hentai999.com/watch/uFL/syoukaki_egao_no_tsukurikata_how_to_make_a_smile_comic_anthurium_2017_09_english_hennojin_digital
breath of fire 4 art http://ydmfgs.com/site/language/swaplang/1/?redirect=https://hentai999.com/watch/8nz/sc50_aa_aishiteru_taishow_tanaka_madoka%E2%98%85homura_with_tasogare_kyubei_puella_magi_madoka_magica_english
jeremy bernal 2016 art http://kirov.upravdom.com/bitrix/redirect.php?goto=https://hentai999.com/watch/a3a/reitaisai_15_fukutsuu_okosu_kaiou_usami_sumireko_saiminbon_touhou_project
levy hentai http://nfi-industries.net/__media__/js/netsoltrademark.php?d=hentai999.com/watch/gOc/c75_konekodamashi_harazaki_takuma_wind_flower_eureka_7
tentacles gif http://bussbyproducts.blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hentai999.com/watch/UQs/c87_kurumi_namiki_mita_kurumi_seishori_1_nichi_otetsudai_no_hazu_datta_noni_space_battleship_yamato_2199
hentai jk http://cm.design/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hentai999.com/watch/aazA/kaenboshi_ch_1
cheerleader bondage pics http://webmethodsite.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hentai999.com/tag/oyakodon
cyborg torrent http://browneyedgirlcharters.com/__media__/js/netsoltrademark.php?d=hentai999.com/watch/abE/sho_tan_%E6%88%90%E9%95%B7%E3%81%97%E3%81%A6%E3%81%84%E3%82%8B%E5%A5%B3%E5%AD%A6%E7%94%9F
zone archive torrent http://eldancosmetics.ru/bitrix/redirect.php?goto=https://hentai999.com/watch/lac/muchimuchi7_terada_tsugeo_muchimuchi_angel_vol_3_street_fighter_neon_genesis_evangelion_chinese_%E5%87%B6%E5%85%86%E4%B8%AA%E4%BA%BA%E6%B1%89%E5%8C%96
ore imouto http://pevens.com/__media__/js/netsoltrademark.php?d=hentai999.com/watch/K2Rh/c93_cuniculus_yositama_kantai_happiness_kantai_collection_kancolle_chinese_therethere%E5%80%8B%E4%BA%BA%E7%BF%BB%E8%AD%AF_%E5%B5%8C%E5%AD%97
female asriel hentai http://л§ќ.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://hentai999.com/watch/6cv/kurenai_yuuji_futakyo_1_5
kaguya sama ova http://tonmortgage.com/__media__/js/netsoltrademark.php?d=hentai999.com/watch/2qq/anthology_momo_yuri_forbidden_sisters
mari no naka http://applephotography.co.uk/wp-content/themes/chrome-extensions/includes/download.php?link=https://hentai999.com/watch/K8Eq/mjr18
cogbrony http://bjhxwz.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hentai999.com/watch/ti6/c89_hakueki_shobou_a_teru_haito_mishiro_style_the_idolmster_cinderella_girls
news hentai http://lapbanding.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://hentai999.com/watch/KuvS/takuzaki
sarada hentai manga http://www.high-pressure-pumps.net/__media__/js/netsoltrademark.php?d=hentai999.com/watch/nG/idol_star_festivl_06_sanbyaku_rokujuu_do_shirasagi_rokuwa_theter_lovers_03_the_idolmster_million_live
maya kamiwazumi http://thebuyerlist.com/wp/wp-content/themes/planer/go.php?https://hentai999.com/watch/h9Q/%E5%8F%AF%E6%81%B6%EF%BC%8C%E8%87%AD%E4%BA%9A%E5%8F%A4%E5%85%BD_digimon
moisomi hamid xxx.com
HelenScubs 2023/02/14(22:14)
rajwap dani daniel http://customs-cargo.com/bitrix/redirect.php?goto=https://eromoms.info/movie-893252440-teen-creamy-on-dick-and-young-feet-money-hungry-duddys-step-daughter.html
sunny leone xnxxvideo.com http://shopwedgewelderparts.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-817042764-blonde-milf-bangs-horny-guy-in-diapers-with-strap-on.html
august taylor stepsister http://morethanbeautiful.dk/AuroraWeb/Account/SwitchView?returnUrl=https://eromoms.info/movie-360544004-rich-blonde-fucks-the-gardener.html
first timepron xxx http://http://ukrnationalism.org.ua/engine/redirect.php?url=https://eromoms.info/movie-790350846-busty-mom-alexis-fawx-gets-banged-by-xander-corvus.html
dog sex vidoes http://intelliseo.com/wp/wp-content/themes/planer/go.php?https://eromoms.info/movie-246318446-bride-whores.html
heroine puri xxx http://yoshkar-ola.askkt.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-247036523-webcam-sexcam-girlswebcam-girlsgirls-on-camlive-girlswebcam-show-1.html
xx video gavti http://rencontreslocales.eu/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/movie-120968438-slutty-busty-brunette-gianna-lynn-gets-properly-fucked-on-the-couch.html
sece xxx vidoe http://geotransintl.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-27675133-underwater-pussy-licking.html
isis love casting http://www.interior-expo.ru/bitrix/rk.php?goto=https://eromoms.info/movie-215036844-hot-wet-teen-sex-and-watersports-cum-first-time-monica-gets-a-ample.html
xxx pagal wold.com http://goodpress.kr/SID_1268/default4.asp?SA=EXIT&url=https://eromoms.info/movie-3029107185-nelly-swag-surprise.html
melo imai video http://xpfalcon.com/redirect.php?blog_id=369052&entry_url=https://eromoms.info/movie-159022812-cosplay-babes-busty-mikasa-cums-in-the-barn.html
xxx americon video http://hammondscos.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://eromoms.info/movie-870364284-asstomouth-fuck-or-deepthroat-blowjob-threesome.html
डांस कंपटीशनbf xxx http://m.xn----dtbbi3adk7eyd.xn--p1ai/bitrix/redirect.php?goto=https://eromoms.info/movie-150194756-the-man-who-fucked-faris-%E2%80%93-pt1.html
vidio familystrokes donlot http://kassa.olexdeco.ru/bitrix/rk.php?goto=https://eromoms.info/movie-079736556-stranded-teen-gets-picked-up.html
first night xxxvideo http://scrupules.com/index.php?thememode=full;redirect=https://eromoms.info/movie-11489612-big-ass-whore-sandra-gets-her-ass-oiled-and-worshipped.html
xxx berazia com http://sergiev-posad.pressbrakemaster.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-819322829-kiley-jay-anal-assworship-friends-mom-men-bbw-love-in-law-shay-fox-corset-girlfriends-mom-mom-fucks-son-bdsm-irish-japanese-teen-step-father.html
naughty america romance http://enginescanner.com/aviation/link.asp?snd=294&url=https://eromoms.info/movie-068410470-girl-gets-cum-on-the-face-classic.html
aishwarya rai secx http://jumpy-trampoline.ru/bitrix/rk.php?goto=https://eromoms.info/movie-641156194-nataly-von-candy-alexa-cipriana-mira-sunset-tiffany-doll-are-celebrating-new-years-orgy.html
women fack men http://intranet.pv.ca/site/wp-content/themes/delicate/gotourl.php?url=https://eromoms.info/movie-182918324-18-teens-in-blow-job-frenzy.html
tiny japanese bbc http://debbiewoods.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://eromoms.info/movie-05610572-surprise-with-school-uniform-scene-1.html
indian 3sume sex
Dorothynit 2023/02/14(22:11)
young cute fucking http://test.ms2dio.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_W3MQ_slutty_redhead_neighbor_gets_fucked_and_cum_inside_after_the_walk_in_the_morning.html
noelle easton draftsex http://polloycervezas.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WFxm_today_exclusive_nurse_chulbuli_episode_2.html
2girl sex hd http://vhs-strickmooc.de/bitrix/rk.php?goto=https://smutindia.pro/tube_BPJ_nri_hairy_pussy_peeing_exactly_in_cup.html
sunny leoney video http://solmarimoveis.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://smutindia.pro/tube_Wc5b_sexy_bhabhi_videos_viral_part_2.html
Ш«ЩЉШ§ШЁЩ‡Ш§ ШґЩЃШ§ЩЃШ© xxx http://serveroffer.lt/wp-content/themes/prostore/go.php?https://smutindia.pro/tube_9M1_horny_girl_showing_her_body.html
sexy viedo xxx http://forumsinternational.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wgxo_desi_bhabi_hot_threesome_fucking.html
porn cathy heaven.nightyamerica http://specseasy.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_IoR_maharashtra_couple_8217_s_hardcore_home_sex_mms.html
sexy balatkar video http://www.kupi-style.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_Wh2m_indian_xxx_sexy_video_of_college_teen_girl_tanvi.html
desi videos rajwap http://ienhancer.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_Wh8C_sexy_college_girlfriend_passionate_home_sex_scandal_leaked.html
mona farouk xxxx http://3maidsnow.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_opM_amateur_delhi_girl_will_make_you_orgasm_with_her_seductive_striping.html
xxx video dawnlpad http://kissslawn.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_W0gO_mumbai_college_girl_hot_sex_with_boyfriend.html
popy ka xxx http://dilly.metamediary.info/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_ySU_kamasutra_film_mai_indian_girl_ka_hottest_fuck_scenes.html
bachho ki xxx http://hyundaitent.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://smutindia.pro/tube_prr_hot_lesbian_kiss.html
chruch father sex.com http://kemerovo.vot-takie-pirogi.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_DAP_bollywood_rape_scandal.html
xxx csc com http://woodbest.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_IZ6_desi_indian_busty_wifey_bj_and_screwed_in_doggy_with_moans.html
bf xxxsexi video http://tuplet-style.com/engine/go.php?url=https://smutindia.pro/tube_qKG_spy_camera_in_hotel_records_couple_sex.html
open sex porn http://familychoicedental.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_IZ6_desi_indian_busty_wifey_bj_and_screwed_in_doggy_with_moans.html
video japan porn http://ssl.gorodarmavir.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_b6b_naughty_doll_full_nude_private_tango_live.html
xxxx mms fuck http://louisejocelyn.com/engine/go.php?url=https://smutindia.pro/tube_WXbx_lemon_in_to_the_my_fucking_ass_hole.html
xxx vedos 2018 http://hi-fi.small.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_WvVl_desi_hot_sexy_bhabhi_fucking.html
full opan sax
DonaldShibe 2023/02/14(21:23)
sisloving fuck mp4 http://kadrovik.boss.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_k8Z_marathi_bhabhi_nude_mms_video.html
xxxx ful वीडियो http://driftinghearts.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_hard_fuck.html
povlife blondie fuk http://choosedaltongeorgia.us/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_X2W_village_bhabhi_showning_her_pussy_and_ass_to_bf.html
sex xxxx bra http://thetaranights.com/wp-content/themes/delicate/gotourl.php?url=https://privateindianmovies.net/to_LRKc_indian_village_devar_ne_desi_indian_bhabhi_ku_choda_devar_bhabhi_and_manuel_ferrara.html
porn vodeo govhd http://onenessbusiness.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Y2e_big_boobs_aunty_s_hot_sex_with_her_lover.html
manasa kokura sex http://agaevsk.ru/wp-content/themes/prostore/go.php?https://privateindianmovies.net/to_L9eh_panti_boy_pussy_licking_aen_fucking.html
condemn use xxx http://easylaborsolutions.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_PZI_couple_fucking_in_school.html
indian honeymoon screaming http://lbitech.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://privateindianmovies.net/seacrh_orgasms.html
xnxxse hd videos http://javabegin.ru/away.php?u=https://privateindianmovies.net/seacrh_collage_lover.html
divorce girl porn http://5-palcev.ru/bitrix/rk.php?goto=https://privateindianmovies.net/to_ZZW_hot_desi_porn_star_fingering_her_cunt.html
crazy porno familistroks http://delovye-melochi.gorodarmavir.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_rich.html
xxvideo black englishblood http://www.e-apbe.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_L7nq_hindi_blowjob_sex_clip_with_hindi_audio.html
chubby girl pee http://saint-ex.ch/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://privateindianmovies.net/to_lkZ_horny_punjabi_woman_masturbating.html
sex sister unexpected http://puntoclick.ml/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_gIV_cute_desi_camera_shy_gf_blowjob_full_naked.html
malayalam suck suck http://aksicom.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_2XS_sexy_tamil_girl_fucking_by_hubby_with_very_hot_moaning.html
desi gaysex vedio http://mail.pompa.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/to_P0_anime_school_girls_fucking.html
hindi sexsi video http://nolininstitute.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_h5r_horny_desi_bhabhi_pussy_fucking_with_hand_shower.html
merci sexysat tv http://extra-mir.com/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_anushka.html
xxx karishma hd http://scooter.co.jp/engine/redirect.php?url=https://privateindianmovies.net/to_LPD0_boyfriend_ne_periods_me_muje_chodkar_meri_pyas_bhujayi_with_devar_bhabhi_and_indian_bhabhi.html
mallli sex video http://diamondhardware.co.uk/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://privateindianmovies.net/to_L7KM_indian_man_and_skinny_desi_slut_have_xxx_encounter_in_living_room.html
xxx brazar com
Janerig 2023/02/14(21:16)
pron sax vidio http://catatan-maba.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmovs.org/sex-57099327-gorgeous-teen-lili-lamour-in-pov-glory.html
bd xx video http://kompas34.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-035222560-horny-grandpas-and-pretty-teen-blondes.html
beast good xxx http://shalounda.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-8262157077-squirting-all-over-the-classroom.html
hott xxx girl http://100k.com.pl/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.org/sex-70460311-filming-a-latino-teen-couple.html
ШіЩѓШі ШЄШ±ЩѓЩЉ 3gp http://machosalpha.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-432264570-three-dirty-sluts-mackenzee-pierce-ashli-orion-and-ami-emerson-give-blowjob-to-the-strangers.html
mario ozawa video http://go-fish.com/pp/_cc/chk_new.asp?T=1&url=https://vegasmovs.org/free-porn.html
sss xxx ccc http://ngk-market.online/bitrix/redirect.php?goto=https://vegasmovs.org/ebony-anal-sex.html
sunny videos redwap http://svs.synergyregions.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-523031237-dyke-delights-playgirl-with-playgirl-pot-licking.html
oil xxx full http://ccsacanada.org/af/media?mode=2&url=https://vegasmovs.org/sex-438218987-foursome-after-the-wedding.html
sexlove sex kiss http://blacklboard.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-03410693-nurse-gapes-her-unshaven-hole.html
badwap top sex http://linzacity.com/bitrix/rk.php?goto=https://vegasmovs.org/sex-817142042-totm-april-2020.html
mia khalifa fucky http://acleng.com/wp-content/plugins/topcsstools/redir.php?u=https://vegasmovs.org/sex-570755150-amazing-big-tit-latina-dildo-fucking-on-webcam.html
anel sexx hd http://madesta.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.org/sex-298218957-tanya-tate-on-him-mouth-first.html
hot sexi vidro http://becks.eu/modules/wordpress/wp-ktai.php?view=redir&url=https://vegasmovs.org/sex-706314938-london-keyes-dale-dabone-in-naughty-athletics.html
shraddha kapoorporn photo http://makingthingsspecial.org/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-627837289-coach-ramons-cock-fucks-hot-cheerleader-peta-jensen.html
pron japan donwlod http://boltbags.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.org/sex-15319752-anna-bell-peaks-took-jizz-into-her-mouth-and-then-fucked-again.html
supar sinelivan xxx http://procourt.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-420319271-alika-milana-fox-monica-b-vicktoria-tiffany-in-outdoor-group-fucking-with-nasty-naked-students.html
hindi hd video.18.sex http://www.smtbus.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-566758524-sexiest-smile-in-the-biz.html
indian shakeela xxx http://http://ivanovo-svadba37.ru/engine/api/go.php?go=https://vegasmovs.org/latino-teen.html
brezzar sexy video http://lazysquirrel.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-524963465-long-elastic-dildo-is-a-great-help-for-arden-to-please-her-twat.html
yumi cafe
JefferySon 2023/02/14(19:17)
my little pony gravity falls http://burningboulders.com/__media__/js/netsoltrademark.php?d=www.hentaimage.net/ga/d6A/datsuryoku_kenkyuukai_kanbayashi_takaki_fujun_kankei_02_english_krizalid_digital/
super smash bros brawl solid snake http://healthflare.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.hentaimage.net/ga/R1t/tohzai_okusan_to_issho%E2%99%A5_with_a_married_woman%E2%99%A5_english_tadanohito/
rakudai kishi no eiyuutan http://garda-outlet.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/oKc/c86_eucalyptus_house_mizuki_ooka_rebirth_project_2_ragnarok_online/
muchi muchi hentai http://ukvks.ru/bitrix/rk.php?goto=https://www.hentaimage.net/parody/dragon_ball/
jekyll and hyde fate http://xn----7sbflasn0bbbgeifs.xn--p1ai/bitrix/rk.php?goto=https://www.hentaimage.net/ga/mzk/reitaisai_8_tiramisu_tart_kazuhiro_shameimaru_aya_nikubenki_kyouiku_kiroku_shameimaru_aya_s_cumdumpster_training_diaries_touhou_project_english_doujin_moe_us/
double trouble she ra http://rselectroservice.ru/bitrix/rk.php?goto=https://www.hentaimage.net/ga/5iNU/costume_play/
tumblr size queen http://forwindows.net/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hentaimage.net/ga/t2Z/tsuruya_tsuru_issho_ni_kaisuiyoku_ni_itta_ko_wa_chou_daitan_na_mizugi_sugata_de_onnanoko_no_nakami_ga_marumie_joutai_desu_digital/
sister nhentai http://free-arab.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.hentaimage.net/ga/ZrC/sc49_brain_dead_eiji_kyokumen_oppai_double_sora_no_otoshimono/
gta rule 34 http://radicallyfree.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.hentaimage.net/ga/fAG/gamute_de_kotei_ohmi_takeshi_rokujouma_no_shinryakusha_rokujouma_no_kiriha_san_rokujouma_no_shinryakusha/
minecraft alex hentai http://szhlds.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.hentaimage.net/ga/HgG/c61_nikomark_minazuki_juuzoh_twilight_nikomark_daioh_azumanga_daioh_english_0405/
witch blowjob http://tur.kg/bitrix/redirect.php?goto=https://www.hentaimage.net/tag/bondage/
футанари http://saro-decor.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/artist/tenrai/
lara croft sex http://uol7.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.hentaimage.net/ga/5Mlw/asoko_de_iku_yo_2_futari_no_tenshi_chin/
sam virtual assistant hentai http://www.shinatut.ru/bitrix/rk.php?goto=https://www.hentaimage.net/tag/inverted_nipples/
melkor mancin hentai foundry http://112342.com/blog/wp-content/themes/planer/go.php?https://www.hentaimage.net/ga/5p1p/souchaku_naru_twintail/
komino http://security.demos.ru/bitrix/redirect.php?goto=https://www.hentaimage.net/ga/zID/reitaisai_6_avion_village_avion_village_f_fechi_johnny_jigoku_gokuraku_otoshi_touhou_project_english_cgrascal/
highschool dxd hentai rias http://couplepair.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.hentaimage.net/artist/ootori_ryuuji/
amysconquest can you see me http://balikesirbarosu.org.tr/site/wp-content/redirect.php?type=website&id=352113&site=https://www.hentaimage.net/ga/5yc9/sweet_costume_sex_time/
chinacd wordpress http://images.google.bf/url?q=https://www.hentaimage.net/bd/kumasteamwebpage/
fujiko kano http://dg-youlong.com/site/wp-content/themes/Attitude/go.php?https://www.hentaimage.net/ga/0go/ido_no_soko_kei_kun_majo_no_rakujitsu_kakei_chinese_%E8%B4%9D%E5%B0%94%E8%A5%BF%E8%A1%8C%E5%AF%BA%E4%B8%AA%E4%BA%BA%E6%B1%89%E5%8C%96/
desi mux com
HannahHup 2023/02/14(18:42)
rekha thapa triplex.com http://juicingtheorange.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-3766195558-angel-youngs-gets-her-pussy-fucked-by-small-hands-from-behind.html
xxx pussy suck http://new.brrc.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-647739428-babes-are-sharing-dudes-tough-oneeyed-monster.html
american moms fucking http://time.wf/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstababes.info/tits.html
malayshiya xxx hd http://palaone.com/~webooo/zippo/naviz.cgi?jump=194&url=https://ganstababes.info/videos-056571185-freaky-teen-blonde-fantine-loves-to-get-her-anus-stretched-by-matthew.html
cuminside granny pussy http://cadhaus.com/wp/wp-content/plugins/phpl/redirect.php?url=https://ganstababes.info/videos-95749660-horny-milf-getting-back-to-school.html
sd xxx pic http://spicnspice.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://ganstababes.info/videos-794066019-bitch-acquires-a-massive-penis-in-her-possession.html
wwww xxx xcx http://ggeek.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-3853197259-busty-british-voyeur-stops-yoga-for-joi.html
xsx sex video http://xclvsif.com/blog/wp-content/themes/Attitude/go.php?https://ganstababes.info/videos-358932406-cyberslut-happy-labor-day-girl-on-girl-livecam-sex.html
sex video blackmail http://liqourbond.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-172115958-blonde-a-tour-dp-double-anal.html
garl man xxx http://fernandisco.com/SID_1268/default4.asp?SA=EXIT&url=https://ganstababes.info/videos-86720868-amazing-brunette-nailed-hard-in-xxx-massage-video.html
porn video romancing http://mfc-foods.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-519360513-steamy-sexy-pussy-pleasuring-for-sexy-lesbo-babes.html
big dreams xxx http://commodorec64.com/app/reporting/out/f677?u=https://ganstababes.info/videos-8738155536-passionate-blowjob-with-latex-gloves.html
hot poron video http://belediyebulteni.com/go.php?to=https://ganstababes.info/videos-860275011-hd-british-teen-big-tits-bring-your-friends-daughter-to-work-day.html
sensual jane gangbang http://gridpwr.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-7930109247-vanda-lust-purity-21naturals-30122012-hq-artporn.html
sexi video engalish http://adopte1grimpeur.bzh/jump.php?s=https://ganstababes.info/videos-4345167007-butthole-bandit-sticks-fishnet-floozy-up.html
аЄ—а«ЃаЄњаЄ°аЄѕаЄ¤а«Ђ sxei xxx http://updateclass.com/site/wp-content/themes/Grimag/go.php?https://ganstababes.info/videos-003835295-horny-mom-sucks-cock-and-balls-of-her-boyfriend.html
kiranmala xx sites http://ofice-life.ru/finish?experiment=END_BANNER_DIGI&url=https://ganstababes.info/videos-423380547-petite-lady-overcomes-her-shy-nature-and-shows-her-pussy.html
download czech couples http://www.fergusonfamilies.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-449930916-self-preasuring-with-vibrators-on-the-kitchen.html
sanneylion sex downlod http://lightaircn.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-047988631-adventurous-couple-is-riding-a-snowmobile-in-wtf-pass-reality-porn-video.html
xes video hot http://maranathastaff.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-409554989-handsome-man-brings-cherry-kiss-to-his-room-and-fucks-her-tight-ass-hard.html
rajwap.xyz.big wife neighbour
Devinаciz 2023/02/14(18:17)
porn videolari kelinchak http://cloud.asbc.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%201nB%20alessandra%20aparecida%20da%20costa%20vital%20113
rakhi sawant xxxx http://foundationandchange.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HDOQ%20beautiful%20bhabhi%20fucking%20hard
lesbi girl japan http://ros-teks.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%207sQ%20manager%20aur%20office%20girl%20ke%20sexy%20khel%20ki%20hindi%20blue%20film
musalman ki boor http://sungsimeng.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hardindianvideos.info/moo%20eeY%20kajal%20solo%202020%20720p%20hdrip%20chikooflix%20originals%20hot%20video
napal pron movies http://old.gemrad.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20W5K%20desi%20babe%20wants%20her%20brother%20to%20suck%20her%20pussy
xxxx video naw http://lab-su.ru/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20HhwG%20desi%20threesome%20with%20clear%20hindi%20audio
new 2017 sex.xxx http://k-equipo-hispano.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hardindianvideos.info/moo%20OS1%20homely%20mallu%20girl%208217%20s%20outdoor%20porn%20leaked
porn with mehndi http://vik.ac/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hardindianvideos.info/moo%206LO%20kaamwali%20bai
sunny leone xxxvideobf http://transgana.com/wp/wp-content/themes/Grimag/go.php?https://hardindianvideos.info/moo%20H6oM%20anal%20deep%20and%20close%20hardcor%20sex%20teen%20girl%20first%20time%20hindi%20audio
xx videos into http://bau-stroy.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HQvt%20kolkata%20teen%20college%20girlfriend%20gives%20sensual%20blowjob%20before%20riding
sexy move army http://kirov.upravdom.com/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20HpAG%20indian%20desi%20xxx%20wife%20riding%20her%20husband%20s%20dick%20in%20cowgirl%20position%20mms
xxx asd vaf http://iowaconference.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://hardindianvideos.info/moo%202Oz%20south%20indian%20call%20girl%20sucking%20hard%20her%20client%20s%20dick
sex vdeo call http://lunchboxapp.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201E8%20alessandra%20aparecida%20da%20costa%20vital%20113i
terjun xxx move http://foblit.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20P5z%20sexy%20punjabi%20college%20girl8217;s%20blowjob
saxc video xx http://broadcast247.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hardindianvideos.info/moo%20rH7%20indian%20bhabi%20missonery%20sex
eva addams momsex http://mtholly.us/forum/go.php?https://hardindianvideos.info/moo%20LFl%20indian%20girl%20caught%20having%20hot%20sex%20with%20bf%20by%20dad
xxxx big land http://hyrafestlokalistockholm.se/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hardindianvideos.info/moo%20HxfP%20pakistani%20sisters%20fight%20for%20their%20brother’s%20lund
porn girl dog http://kleinsystems.com/wp-content/themes/Attitude/go.php?https://hardindianvideos.info/moo%20H1sW%20delivery%20boy%20sex%20with%20housewife%20with%20cuckold%20husband%20s%20consent
miyakhalifa bf com http://www.mzsk.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%204kx%20hardcore%20ass%20sex%20video%20of%20nepali%20student
sex silpa xvideo http://blopspot.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20JmN%20indian%20bhabhi%20fucked%20really%20hard
naughty america xxxnn
Elizabethtaurf 2023/02/14(17:22)
janwar sexy indian http://ksopp.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-2647137136-secret-sex-with-my-step-sister-ep1.html
miya malkoba xxx http://plyostrong.com/redirect.php?to=https://stripvidz.info/vd-084957869-mature-lesbian-slut-pleased-by-her-horny-teen-friend.html
wwwww sex com http://reformcounty.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-590077037-chubby-tattooed-skank-claire-dames-does-anal-in-the-hospital.html
bang mark atjeh.com http://alfakmv.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-851648731-threeway-bang-hd.html
sekas video desi http://quantumphotons.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-378620602-anjelica-getting-anal-fucked-in-the-bathroom.html
ghoda ghodi xxx http://annaanddylan.com/institches/index.php?URL=https://stripvidz.info/vd-147018943-april-part-3.html
www xxx seaxi http://jjmoransr.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripvidz.info/vd-042341165-cute-girl-would-do-anything-for-money.html
xxx बेटी बाप http://xn----7sbabeipysedz8bpo.xn--p1ai/bitrix/rk.php?goto=https://stripvidz.info/vd-470827082-pervert-in-the-laundromat-meets-his-match.html
gym sex download http://zuocp.com/app/reporting/out/f677?u=https://stripvidz.info/vd-569869741-korean-amateur-rubs-her-hairy-pussy-while-on-the-phone.html
julee bf xxx http://maryjanemom.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://stripvidz.info/vd-611776728-shemale-cinthia-alves-gets-thrusted-hard-in-her-asshole-by-yago-ribeiro.html
xxx hd wedio http://best-landing-v-nn.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-441715184-lovely-japanese-angel-aya-sakaki-in-schoolgirl-uniform-has-her-pussy-inspected.html
redwap massage bangroos http://wbvocalstudio.ru/bitrix/redirect.php?goto=https://stripvidz.info/princess.html
sexy movi florida http://vitalityroar.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-321561595-tiffany-holiday-hangs-upside-down-and-blows-cock.html
mallu scandal video http://srlz.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-080943411-cute-client-gets-hairy-twat-fucked-by-her-nasty-masseur.html
jayden jaymes sex http://waaok.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://stripvidz.info/vd-095612157-lisa-demarco-teri-weigel-jordan-ash-in-my-friends-hot-mom.html
vn xx hd http://tolyatti.technorosst.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-424028107-kate-england-playing-poker-and-pounded.html
makanzie ann pornstar http://haleartfireworks.net/__media__/js/netsoltrademark.php?d=stripvidz.info/strap-on-guy.html
malayalam xvideos hd http://tun8.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-543041854-tiny-18yo-schoolgirl-is-every-perverts-dream.html
porn video utv http://centrulfamiliata.ro/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://stripvidz.info/vd-65760997-fucking-my-gf-on-her-mom-bed.html
baf videos hd http://ekaterinburg.synergyregions.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-959222638-sexy-girl-strip-dancing-on-webcam.html
sayx xxx 2019
JacquelineCassy 2023/02/14(16:51)
karla kush sex http://mz-dm.ru/bitrix/rk.php?goto=https://ganstavideos.com/mov-969626706-mary-wet.html
xxxx 18years old http://sexbooks.com/linkclickcounts.cfm?linksId=5732&url=https://ganstavideos.com/mov-680761128-see-this-sexy-18-year-old-gal.html
xxxpoum video assamese http://juditech.fr/jump.php?to=https://ganstavideos.com/double-toying.html
singapore xnxx video.com http://a-dev.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-699171768-bootylicious-and-cute-blondie-donna-doll-teases-a-strong-cock.html
काला मोटा लंड http://tufftrays.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://ganstavideos.com/mov-535114488-onlyteenbj-adorable-teen-sucking-her-boyfriend.html
xxx six vdenos http://eagleyeprod.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.com/mov-133166136-3d-ugly-ogre-destroys-elf-girls.html
oh yes momny.com http://idxd.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-565421133-dirty-blonde-riding-dick-during-money-talks-threesome.html
www xxx moevs http://fundimension.net/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-000678807-joseline-kelly-shortens-her-todo-list.html
free sex hД‘ http://online-aanbieding.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.com/mov-600623976-japan-hd-sweet-japanese-teen-wants-creampie-for-de.html
anchor lasya sex http://jimrice1.net/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-438815928-a-very-naughty-superhero-gets-a-double-bj.html
watch porn beem http://travelinglights.com/blog/wp-content/themes/Attitude/go.php?https://ganstavideos.com/mov-2938120626-lubed-bubbled-ass-of-lela-star-rides-on-big-cock-after-blowjob-session.html
veregain xxx viedo http://grosschaedl.at/link.php?link=https://ganstavideos.com/mov-884743572-asian-bitch-getting-hammered-doggystyle.html
husband wife fuking http://sparklesndiamonds.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-268245639-janice-griffith-and-april-oneil-missed-every-moment-apart.html
alljapaness pass sex.com http://footballflakes.com/__media__/js/netsoltrademark.php?d=ganstavideos.com/mov-498870222-petite-blonde-teen-kenzie-reeves-enjoys-kinky-hot-underwater-sex.html
porno xxx ful http://https://mobkinchik.net/go.php?url=https://ganstavideos.com/mov-243220248-black-girl-very-roughly-deep-throating-white-dick.html
rajasthan sexy bf http://ugautodetal.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-9837140649-young-student-amanda-clarke-is-kissing-old-man-before-having-sex-on-the-table.html
thejenleaaxx porn vedios http://itbsc.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-920346000-sex-machine-fucking-loud-moaning-milf.html
xxx prevcity com http://movie-chen.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://ganstavideos.com/mov-4654150359-sasha-foxxx-and-tara-ryze-goth-nylon-footjobpor.html
marilyn milian nude http://jameshubbardmarketing.co.uk/engine/track.php?url=https://ganstavideos.com/mov-488665305-nudist-beach-voyeur-preys-on-hot-women.html
barzzsa xxx video http://tambov.synergyregions.ru/bitrix/redirect.php?goto=https://ganstavideos.com/mov-819051702-allie-haze-gets-ass-pounded-good.html
sophia leon xxxhd
JacksonSnold 2023/02/14(15:08)
xvideo vdeo bwl http://xn----7sbhktkqzt.xn--p1ai/bitrix/redirect.php?goto=https://ganstababes.com/watch-956778786-shemale-taina-likes-it-hotter-in-all-possible-styles.html
animal suck tits http://krasnodar.kovka-stanki.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-753956955-slut-milf-classy-filth-enjoys-every-second-of-rough-anal-fuck.html
redwap xxx porn http://bythepeople.kr/vlac/logon.aspx?lp=https://ganstababes.com/watch-5300100054-super-erotic-bubble-bath-with-julia-ann.html
vidmate pron video http://trinity-online.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-148440870-august-ames-and-kenna-james-pleasure-each-others-wet-twat.html
dani daniels upawg http://wowhacker.org/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstababes.com/watch-78824295-vice-girls-blonde-lesbians-dildoing-each-other.html
18years girlxnx pron http://sportsport.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-536928282-busty-teen-autumn-falls-first-time-with-two-studs.html
supre hd sex.com http://843604.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-686550789-delightsome-babes-enjoy-pissing-in-their-sex-games.html
xxx vido mive http://zambruno.com/redirector/1?url=https://ganstababes.com/watch-8042107122-innocent-looking-schoolgirl-gets-dirty-and-sucks-jock.html
kito momona sex http://alinkdirectory.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstababes.com/watch-858754260-milf-india-teaching-teen-kate-to-pound-long-dong.html
sucsesfull blackmail sex http://contabilidadbasica.es/forum/index.php?thememode=full;redirect=https://ganstababes.com/watch-937472742-yadi-serves-her-fuck-buddy-at-athe-highest-level.html
bollywood sex vedio http://karlsbach.eu/bitrix/redirect.php?goto=https://ganstababes.com/watch-403042581-chubby-babe-rides-big-dildo-anal.html
brother sister brazzer http://kirovo-chepetsk.listogib.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-732168270-tan-lines-teen-drilled-in-doggy.html
कृष ण xxx http://active.ws/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://ganstababes.com/watch-666978966-four-eyed-college-teacher-asahi-miura-sucks-her-student-dick-deepthroat.html
xxx vidoes mp4 http://fiolacommunities.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.com/watch-25691706-nubile-films-vintage-love.html
babita sxi video http://gotwarrants.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-9831161493-amateur-pillow-humping-like-natalie-portman-in-black-swan.html
mom family strockes.com http://admissionforms.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-672434748-gal-sizzles-a-hard-cock-with-moist-blowjob.html
nude mom fuk.com http://franti.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-728774550-titless-bdsm-fan-sarah-jane-ceylon-gets-her-nipples-clutched-with-pins.html
bodar sexy videos http://maximaweek.com/__media__/js/netsoltrademark.php?d=ganstababes.com/machine-fucking.html
89 xxxii www. http://ufa.synergyregions.ru/bitrix/redirect.php?goto=https://ganstababes.com/brazilian.html
beautiful xxx indian http://firsteaglebank.com/Home/SetCulture?culture=ar&href=https://ganstababes.com/watch-551922777-immaculate-hard-dong-is-sucked-by-3-teen-sluts.html
xxx hd ry
JackRaift 2023/02/14(14:16)
bhojpuri girl fucked http://jesuitcollege.com/engine/track.php?url=https://erovoyeurism.info/xxx-790827498-chick-is-arousing-a-hard-boner-with-moist-sucking.html
www xxx vibo http://womenandwar.net/blog/wp-content/redirect.php?type=website&id=352113&site=https://erovoyeurism.info/xxx-316497503-good-cock-sucker-megu-ayase-shows-her-talents-on-cam.html
pakistani new xinx http://antipop.co.uk/bin/out.cgi?id=gokudo&url=https://erovoyeurism.info/xxx-542931006-summer-camp-tennis-sluts.html
jepans pron hamters http://mir23.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-343910333-glamour-ginna-brigitta-loves-hardcore-fuck.html
hot filam xxx http://tapok.net/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-610525316-dayna-vendetta-siri-jordan-ash-in-my-dad-shot-girlfriend.html
sun rep 3x.com http://admlangepas.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-064875894-big-booty-brunette-babe-gets-dicked-in-the-bathroom-pov.html
janwar xxxhd hot http://metro-members.co.uk/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.info/xxx-133312965-awesome-dancers-breanne-benson-and-her-group.html
sri lanka sexdounlod http://eiashelp.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-490428113-massive-flight-risk.html
julianna vega fucked http://marinabaotic.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://erovoyeurism.info/xxx-0118100484-this-is-one-horny-grandma-she-opens-up-wide-and-takes-7.html
ШіЩѓШі Ш¬Щ€Щ† ШіЩЉЩ†Ш§ http://tapbig.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.info/xxx-0277138791-katrin-tequila-takes-a-bbc-in-her-ass.html
mewati sexy video http://creativetrainingacademy.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-518652422-foxy-ebony-banged-in-hot-pov-interracial-sex.html
japan fast fucking http://internangel.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-221431254-glamour-babe-dakota-pleasuring-her-pussy.html
xxxx beee big http://deutsche.co.uk/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.info/xxx-491653726-doctor-fucks-two-strippers-in-a-stripclub-and-his-nurse.html
bhojpuri arkestra xxx http://newenglandusa.com/wp/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.info/xxx-288851547-amateur-anal-sex-with-new-wife.html
antai sex video http://modern-decors.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-490381775-pink-butt-hole-of-sexy-blonde-bea-stiel-gets-gaped.html
bar zz era http://www.domex.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-257758567-super-model-babe-inviting-you-to-fuck-her-deep-with-omblive-shaker-toy.html
afghani girls fuking.wapi http://borosia.com/wp/wp-content/themes/Attitude/go.php?https://erovoyeurism.info/xxx-414492121-noisy-bitch-erica-fontes-gets-her-cunt-drilled-in-a-missionary-position.html
fuck or jail.com http://sz1601.com/wp/wp-content/themes/planer/go.php?https://erovoyeurism.info/xxx-427086856-submissive-russian-cuckold-humiliated-by-his-hotwife.html
super sexy girl http://m2moms.com/out?url=https://erovoyeurism.info/xxx-3751138318-endless-mouth-poking.html
xxx mp4 1080 http://cloud-gfx.net/forward.php?id=1095&target=https://erovoyeurism.info/xxx-801451086-mimarolf-amazing-pantyhose-video.html
ocean naked play
Gordonnew 2023/02/14(13:26)
cartun xxx mp4 http://igaroo.biz/__media__/js/netsoltrademark.php?d=eromoms.info/movie-001852008-chika-matsura-japanese-teen-first-time-on-top.html
japan xhamster movie http://therapypants.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://eromoms.info/movie-892650651-beautiful-blonde-cherry-kiss-gets-her-ass-fingered.html
porn vidro hd http://paulomendonca.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://eromoms.info/movie-70446617-jensen-goes-comic.html
video sexy 2019 http://ulan-ude.academica.ru/bitrix/rk.php?goto=https://eromoms.info/movie-715292651-tiny-trick-or-treater.html
xxx sgai poran https://www.google.co.zm/url?q=https://eromoms.info/movie-649422995-blonde-milf-nathaly-cherie-gets-plastered-in-cum.html
nigeria bf cxxx http://quirogamorla.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://eromoms.info/movie-565636615-young-wife-kanon-hasegawa-gets-creampied.html
booty student xxx http://debelitans.com/compatibility/hop?hop=dyn&desturl=https://eromoms.info/movie-1655122144-big-titted-osa-lovely-gets-fucked-by-xander-corvus-and-kyle-mason.html
pandi ji sex http://sto-simferopol.ru/bitrix/rk.php?goto=https://eromoms.info/movie-79421240-cute-brunette-michelle-avanti-having-vaginal-anal.html
holy michael hot http://skorobey.com/bitrix/rk.php?goto=https://eromoms.info/movie-783596870-foot-worship-girl-2.html
www.xxx bownlod video http://smartcardreader.ru/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eromoms.info/movie-848638558-blonde-sucks-cock-in-shorts-then-fucks.html
pain cry rape http://anc-crs.com/wp-content/themes/delicate/gotourl.php?url=https://eromoms.info/movie-968030164-candice-dare-hd-porn-videos-hd-porn-videos.html
former xxx in http://lhosting.info/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eromoms.info/blonde.html
nagaland xxx teen http://mymanager.com.ua/bitrix/redirect.php?goto=https://eromoms.info/movie-016198396-jerk-off-instructions-2-jerk-it-for-me-daddy.html
pokemon ash sexe http://gosconsulting.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-598328216-fucked-a-waitress.html
xxx video fullhf http://techguy.co.nz/url.php?banner_id=1864&area_id=143&url=https://eromoms.info/movie-099436911-marley-matthews-fucks-her-boyfriends-buddy.html
sex xxx jabardasti http://444recruiting.net/__media__/js/netsoltrademark.php?d=eromoms.info/movie-774354852-kinky-brunette-slut-masturbates-with-vibrator-and-dildo.html
fuckig videos 3gp http://colourframe.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-705452668-skinny-teen-minami-otsuki-sucks-hairy-dick-and-her-hairy-pussy-gets-pounded.html
kuttikal sex malayalam http://le-magasin-de-la-coinche.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromoms.info/movie-14063540-taylor-rain-the-sluttiest-whore-in-the-universe.html
3gp किंग 2018 http://nevvod.ru/bitrix/rk.php?goto=https://eromoms.info/movie-443332646-the-hottest-lesbian-threesome-ever.html
soneleyen x video http://modisound.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-060454078-big-eyed-japanese-blonde-gives-pov-blowjob.html
www blackd com
Gladysmum 2023/02/14(11:46)
six www vedio http://yousentadickpic.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erosologirls.info/videos-275610772-eva-saldana-eva-casting-couch-x.html
pinclip perawan jerman http://profits25.gq/__media__/js/netsoltrademark.php?d=erosologirls.info/old--young.html
buzzed hot xxx http://npm.pl/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erosologirls.info/videos-095070481-brunette-brutal-anal-dildo-and-lesbian-massage-foot-worship-hot-dolls.html
xxxx porn mofo http://cyberliker.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erosologirls.info/videos-8471103497-goddes-kim-high-heel-trampling.html
www.tichar studantsex video http://bodyspower.com/get.php?go=https://erosologirls.info/videos-220730060-awesome-public-cute-blonde-teen-gangbang-orgy-gangbang-in-the-middle-of-street-in-broad-daylight.html
xxx khan nude http://dhdgcl.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://erosologirls.info/videos-568150029-bride-to-be-brandi-love-fucks-teen-bella-rose-and-bf.html
xxxin thilugu com http://basecurrent.com/k2/System/Language/en/?goto=https://erosologirls.info/videos-260920873-bitch-acquires-a-biggest-dong-in-her-possession.html
phonrotica hd 9yars http://mp3searched.net/__media__/js/netsoltrademark.php?d=erosologirls.info/nipples.html
sex videos 3go http://tts-festool.com/log_outbound.php?business=118705&type=website&url=https://erosologirls.info/videos-365050132-brunette-amazing-latina-ass-fingering.html
jessejane movie download http://www.vodokachka.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-5657107318-fuck-christmas-part-2.html
sex massage china http://kemerovo.centralnoe.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-062320549-voluptuous-diva-with-fake-marangos-flaunts-in-hose.html
real sex movies http://edigitaltunes.us/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-2752103406-taming-of-a-lusty-and-chaste-wet-crack.html
british family strokes http://aspro-rus.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-159540325-milf-sucks-and-deepthroats-his-big-cock-for-teen.html
deshi affair porn http://officialbazaar.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://erosologirls.info/videos-8828105796-two-black-guys-dp-ed-white-teen.html
xxx 2017स कूल http://microscopist.ru/?wptouch_switch=mobile&redirect=https://erosologirls.info/videos-807320068-amazingly-hot-blonde-with-great-body-banged-on-massage-table.html
hindi sexx hd http://soundpia.co.kr/makandalodge434/guestbook/go.php?url=https://erosologirls.info/videos-9311101333-euro-milf-shares-his-big-johnson-with-teen-hottie.html
sani open sex http://lilydunn.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://erosologirls.info/videos-2122108391-blonde-milf-loves-it-when-her-ass-is-nailed-brutally.html
sex xnxx hindi http://standardappliances.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erosologirls.info/videos-365020086-pretty-hunk-spoons-playgirl-to-ease-his-cravings.html
public agent e403 http://asymmetrydesign.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-480650544-michelle-b-pov-blowjob-and-asa-akira-hardcore-anal-tumblr-muscular.html
fast fuck rap http://neologica.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-3621105625-lets-celebrate.html
sister raped video
IsabelPah 2023/02/14(11:45)
xxy hot videos http://ideareale.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmovs.com/clip-153852614-hottie-is-electrifying-men-shaft-with-her-mouth.html
2x sex porn http://upmo.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-751866258-buxom-dick-sucker-jennifer-best-provides-a-strong-cock-with-a-solid-blowjob.html
momtechsex video hd http://logan8r.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.com/clip-599426423-creamy-pussy-slides-on-top-of-huge-dildo.html
xxv japan videos http://jewishcommunitynetwork.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://vegasmovs.com/clip-714838442-kylie-kalvetti-foot-fetish-daily.html
sunny लियोन xxx http://uniderpfm.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://vegasmovs.com/bedroom.html
banguly choda choudi http://001hb.net/site/wp-content/themes/Attitude/go.php?https://vegasmovs.com/clip-12215825-gf-with-round-ass-making-a-video-for-bf.html
josex net hd http://tsvetaradugi.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-348298178-flexible-squirtle-honey-gold-roughed-up.html
sex open indian http://iltrillodeldiavolo.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmovs.com/clip-820934447-leticias-pregnant-bubble-bath.html
xnx cow hd http://bjsyjzlw.com/forum_script/url/?go=https://vegasmovs.com/clip-065552099-natsuki-hasegawa-nude-mas-more-at-javhdnet.html
lela star mp4 http://zhglaw.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://vegasmovs.com/clip-676518938-tittyattack-whitney-westgate-all-natural-32dd.html
rie takasi bokep http://kkl.lt/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmovs.com/clip-99405424-peeing-women-compilation-003.html
saniloin pron xxn http://news.portal11.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-145562611-asian-slut-yui-hatano-is-always-for-a-deep-drilling.html
english vedeo sex http://https://www.time2watch.site/engine/redirect.php?url=https://vegasmovs.com/clip-200030186-you-flip-on-acesquirt-toy-to-make-her-horny-pussy-squirt-gushing-waterfall.html
kiner sixe video http://kmv.prom23.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-167126733-slippery-and-wet-teen-slides-into-mouth-full-of-co.html
askyla hot sex http://cyhrma.com/blog/wp-content/themes/Grimag/go.php?https://vegasmovs.com/clip-5844107073-anal-creampie-for-black-asian-babe-on-casting-couch.html
download brazzer jody http://minachung.com/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.com/clip-772920570-cuties-are-getting-lusty-shower-of-warm-sex-semen.html
quick sex videos http://sonderskov.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.com/clip-715436699-assfucking-sasha-xxx.html
indiangirl outdoor romance http://hoodeh.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://vegasmovs.com/clip-732444126-redhead-doll-giving-head.html
japones sex bus https://images.google.cv/?outlink=https://vegasmovs.com/domination.html
bfxxx gallery xxx http://designavengers.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-0469101343-man-with-huge-cock-fucks-mouth-and-big-tits-of-bodacious-babe-antonia-sainz.html
gim sex video
GeorgeJanny 2023/02/14(09:15)
feme fun xnxx http://magicmain.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstagirls.com/xxx-25231698-agata-and-karel.html
enimal xxx pakistan http://habarovsk.x-store.net/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-010224036-exotic-big-tits-girl-stolen-tape-2.html
mile porn polГґnia http://autorafuna.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.com/xxx-628110675-fuck-bus.html
massi pussy photo http://ukmetals.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-108460944-beautiful-webcam-slut-enjoys-anal-masturbation-with-a-huge-dildo.html
xandx videos download http://titlemonitoring.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://ganstagirls.com/xxx-554018805-a-cute-japanese-girl-sucks-a-massive-dick.html
punjabi sex blue http://mccraycapital.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-656474949-bombshell-blanche-gonna-please-her-wet-pussy.html
sbm sex video http://yougar.com/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.com/xxx-509462901-bisexual-babes-suck-pussies-as-they-get-fucked-by-the-pool.html
xxxxxbf video com http://thevladikavkaz.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-623232738-jasmin-jae-crotchless-panty-surprise.html
xxx videi hf http://oftalmolog30.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-970744401-toying-my-cunt-with-pink-toy-free-amateur-porn.html
spicy j xnxx http://williwissler.com/lang/change-lang.php?lang=fr&url=https://ganstagirls.com/xxx-860968080-jav-idol-kururigi-aoi-fucked-on-stage.html
vayasu ponnu xxx http://bizologyacademy.org/site/wp-content/themes/Attitude/go.php?https://ganstagirls.com/xxx-120450582-beautiful-refugee-arab-with-smooth-nude-body-made-big-cock-hotel-manager-cry-for-her-booty.html
sexi school vi http://spid.minzdravrso.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-402474582-footjob-frenzy-of-dainty-blonde-slut-elaina-raye.html
prone hub mom http://megaplans.ru/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.com/xxx-829042299-pierced-nipples-chick-tries-out-anal-sex-on-the-couch.html
www.xxx video com http://gray-server.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstagirls.com/xxx-498074130-beautiful-blonde-teen-mia-cruze-pleasures-bf-with-her-sweet-mouth-and-pussy.html
xxx video dawunlaod http://morebarstools.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-805732857-young-coed-cums-in-handy.html
first time sexvideo http://http://cs16portal.net/go.php?url=https://ganstagirls.com/xxx-330320295-bitch-lana-tries-to-get-away-stupid-stupid-girl.html
www.xxx.vido sunny loeno.com http://penalty.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-9223188129-the-art-of-decluttering-orgasming.html
scheila granny suc http://tuneguitar.net/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstagirls.com/xxx-189372132-mature-milf-threesome-sex-in-the-bathroom-in-the-bathroom.html
bf saxse videos http://konkurent.net/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstagirls.com/xxx-548324397-i-came-from-pussy-lick-and-it-wasn-t-enough.html
cinema xxx red.com http://turbotechnics.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstagirls.com/xxx-808178319-appetizing-audrey-bitoni-with-huge-boobs-getting-thrusted-bad-on-a-leather-couch.html
sex film downlode
Ianessen 2023/02/14(09:12)
hotest xxx vedio.com http://sylvainmartin.com/web/redirect.asp?url=https://pimpmpegs.com/movie-726822983-massive-boobs-mature-milf-brandi-love-horny-threesome-action.html
bold sexy xxx http://chatmature.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmpegs.com/movie-091553884-sex-friends-episode-1-americas-cup.html
xxx sone leon http://onetodo.com/wp/wp-content/themes/Attitude/go.php?https://pimpmpegs.com/movie-270358638-nadia-jay-banged-by-white-cock-in-glory-hole.html
xxx gril www http://17574.it-in.net/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-243320448-masked-babe-pov-cocksucking.html
बीएफ वीडियो चीन http://singlemomsandfathers.better.ws/redirect.aspx?id=1083&url=https://pimpmpegs.com/movie-066054227-gaming-chick-wanna-play-harder.html
xxx indiansexvideo comin http://energo-sibir.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-9937120306-marvelous-lesbian-video-starring-kendra-james-chanel-preston-and-dana-dearmond.html
xxc vdo hd http://tokenminds.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.com/redhead.html
xxx bf sace http://assaul.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-450868049-passionate-briana-blair-rides-the-dick-desperately-in-the-office.html
nubilefilms porn freedownload http://fleurs-guadeloupe.com/cc/ccframe.php?path=https://pimpmpegs.com/movie-282727540-i-got-you-a-dildo-stepsis-now-let-s-fuck.html
prom xxx mon http://utopianclub.com/site/wp-content/redirect.php?type=website&id=352113&site=https://pimpmpegs.com/movie-6130137055-teenfidelity-old-man-makes-cindy-starfall-fuck-young-stud.html
hd momhuters xxx http://polovinsp.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-323334754-beach-babes-gina-valentina-n-kobi-brian-fucked-by-dads.html
miss khalifa xxx http://epidemic.insure/bitrix/rk.php?goto=https://pimpmpegs.com/movie-7326177251-twerking-big-titted-heidi-gets-a-pounding-in-gangbang.html
naughtyamerica cheating mom http://vi-kont.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-475314440-nikki-daniels-anthony-rosano-in-my-friends-hot-mom.html
paula sexy video http://weeebly.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.com/movie-136945838-cum-mustache-for-face-fuck-first-timer-katy-kiss.html
sexy sexy picture.com http://autoneu.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.com/movie-725215051-girls-out-west-randy-lesbians-fucking-in-the-house.html
xxx mom bath. http://clickkush.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.com/movie-780165274-beautiful-art-of-bdsm-submission-with-brunette-slave-girl-bethany.html
banla sax vedio http://annalieselemmon.com/jump.php?s=https://pimpmpegs.com/movie-666452447-sexy-spex-realtor-sofi-ryan-lures-the-rich-client.html
www.n f mom.xxx http://zoenmij.be/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://pimpmpegs.com/movie-5407108219-secret-anal-slut-ram-dp-and-anal-beads.html
x hindi mein http://citrusproductsinc.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/rimjob.html
xxx massage video http://onehundreddollarwebsite.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-0303124028-step-teen-takes-fat-cock.html
nughtey american hostel
DouglasRet 2023/02/14(07:37)
xxx zeher video http://orders.rtd-com.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+foot+fetish.html
www.bollywood porn tube http://sapiosexuals.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://wowindianporn.mobi/seacrh+fingering.html
jbarjste xxx com http://tk86.su/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+covered+in+cum.html
indian college grlsex http://xn----8sbafobupxbhmkrg5o.xn--p1ai/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+STyx+meena.html
blue video gujaratxxxx http://styleprofi.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+SnCo+pune+college+girl+nude+hotness+and+cuteness.html
xnxx com dawnlod http://tehnoetalon.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+O5Q+passionate+sex+of+indian+bhabhi+with+hot+ass+and+devar.html
top1 xxx movie http://alisafashion.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+varius.html
ebony pono video http://senri-fm.jp/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://wowindianporn.mobi/seacrh+orissa.html
xxx movie dil http://www.testingnewborns.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+NYw+knight+sexy+hot+girl+sex+so+hot+in+hot+room.html
vidhwaaurat sex video http://thebadabing.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Ssc+cheating+indian+housewife.html
pooja gupta porntube http://visitllbean.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+pov+missionary.html
thoko sex video http://sexgratis.net/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+toenails.html
mami ki chudai http://phiby.de/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://wowindianporn.mobi/vdz+A3r+hariyana+desi+couple+having+sex+in+open+public+park.html
chubby romance hard http://istria-trails.com/redirector?url=https://wowindianporn.mobi/vdz+4gQ+hot+indian+model+kavitha+saini+masturbating+during+nude+photoshoot.html
xxx.suman kumari video http://vedanapen.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+gub+interracial+blonde+blowjob+babe+wow.html
xxx 10vars video http://https://www.wobno.net/engine/redirect.php?url=https://wowindianporn.mobi/vdz+4V+sexy+friends+mom+seducing+son+friend+hot+video.html
teen porn mobil http://hotelpasarela.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://wowindianporn.mobi/vdz+SpVH+fruit+sex+video+horny+girl+is+sexing+with+banana+gorgeous+women+is+liking+pussy+with+fruit+sexy+girl+is+masturbating.html
thai cuties video http://intedis.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://wowindianporn.mobi/vdz+C3Z+navi+mumbai+village+girl+first+time+fucked+by+step+father.html
momson sex video http://zdorov.clinic/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SVK+40yr+old+thick+indian+aunty+plays+on+webcam.html
नाइस सेक स http://navajorugs.biz/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/seacrh+sister+shower.html
teen luv anal.com
GavinimakY 2023/02/14(07:33)
www 3xxx hot.com http://itcse.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://porn-tube-home.net/mv-559776165-handjobs-are-better-this-way.html
xxx ww 2015 http://ozzi.az/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-459558756-naughty-hottie-is-smitten-by-studs-jock.html
saxy vdals tamil http://consodonateur.org/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-779388918-trashy-brunette-slut-michelle-lay-rides-the-dick-like-crazy-and-gets-fucked-hard-from-behind.html
sex photos grapher http://theaffiliatemd.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-705410910-im-going-to-do-it-with-my-socalled-sugar-daddy.html
www.inden iscill xxx. http://sexygirlpix.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-716215650-cute-brunette-pyrah-lee-with-nice-big-boobs-rubs-her-shaved-muff.html
school punjabigeril xxx.com http://laptopworkstation.com/uk/redirect-to-site?client_id=258&url=https://porn-tube-home.net/mv-598575960-busty-blonde-babe-begs-her-partner-for-a-doggystyl.html
bazzares mather son http://www.eos.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-279568350-slutty-teens-get-fucked-in-multi-positions-while-hitching-a-ride.html
xxx videoss hd http://www.historicdancetheatre.org/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-766829508-alexis-grace-guy-disilva-in-naughty-book-worms.html
xnxx beeg hd http://a1lubricants.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-404073477-busty-lauren-phillips-gets-fucked-from-behind.html
नंगी वीडियो xxx http://dezigndiva.com/kereso/bl.php?id=91782&url=https://porn-tube-home.net/mv-566416980-poorly-tara-sparx-gets-cock-injection.html
dwonload porn tube http://chiponegraphics.com/site/openurl.asp?id=112444&url=https://porn-tube-home.net/mv-034581213-busty-blonde-alanah-rae-gives-blowjob-and-gets-poked-in-doggy-style.html
ponographic videos 2018 http://contestdog.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-012416736-professor-nyomi-banxxx-wants-to-teach-kris-slater-a-lesson-after-classes.html
sixe filmblue xxx http://avtomag02.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-722173968-fucking-the-mature-skank-as-the-hotel-room-serves.html
kinner ki chodai http://atsnx.com/wp/wp-content/themes/delicate/gotourl.php?url=https://porn-tube-home.net/mv-240560760-teeny-lovers-united-by-music-and-sex.html
romantic busty japanese http://sanfordj.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-62212134-money-makers.html
xxx vidos 2015 http://krismash.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-581176164-teen-masseuse-teases-poor-guy-strapped-down.html
palestine girl xxx http://bruggerfloor.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-583982643-gangbang-party-at-the-dorm-with-eva-angelina-diamond-kitty-and-alexis-fawx.html
wapking video xxx http://predict-diabetes.org/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-234252015-small-ebony-with-huge-tits-gets-big-dick.html
xxx 14 vrs http://adventissimo.com/wp-content/plugins/butterkekse/redirector.php?url=https://porn-tube-home.net/mv-2881170702-yara-skye-loves-to-stroke-a-hard-cock-with-her-feet.html
pashto sexy afghanistan http://picab.com/api/link.php?unq=SITE&link=https://porn-tube-home.net/mv-528146028-taboo-jerk-off-encouragement-kenna-v-ela-darling-and-more.html
shrink pov porn
HughExesk 2023/02/14(07:31)
hostal hd xvideo http://www.novokuzneck.geopumps.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-568958275-lovely-chick-gets-cumhole-hammering-from-behind.html
download video pornsu.com3gp http://woodmart.co.kr/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.net/videos-033036462-jessica-biel-is-a-topless-stripper.html
sexc xxxf vidio http://healourvillage.org/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-749026333-busty-blonde-cunt-drilled-and-licked-in-the-vip.html
xxxin sex videos http://vest-home.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-998074658-kinky-mulatto-lisa-lee-gets-banged-doggy-on-the-mattress.html
mia sexy xx http://www.adiland.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-3373123297-kattie-hill-first-hardcore-german-gangbang-german-goo-girls.html
screw sex vedio http://australianscience.com.au/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.net/videos-150678288-impressively-voracious-nympho-yoko-matsugane-wanna-win-a-cock.html
www.cartoon x video http://thespaceweb.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-653022139-nasty-milf-deep-toying-her-pussy-in-front-of-cam.html
xxx hd downloading http://ooobalf.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-2343148148-everythign-phat-in-texas-ambitous-booty-fucked-by.html
raj wop com http://www.novo-voda.com/bitrix/rk.php?goto=https://ganstagirls.net/videos-080734966-singles-enjoying-an-erotic-game-inside-foursome-mansion.html
long time brazzres.com http://stitchgraphy.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-480740175-allnatural-hottie-fucking.html
hd rape english http://igenplan.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-771162689-sexy-milf-and-teen-have-ffm-threesome-with-lucky-stud.html
full hdxxxx vido http://topouzian.info/__media__/js/netsoltrademark.php?d=ganstagirls.net/sofa-sex.html
www.sexi kannda vidoes http://lightaircn.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.net/videos-1926182242-og-puma-swede-has-foot-fetish-4-teen-marley.html
jel xxx sex http://upost.ru/bitrix/redirect.php?goto=https://ganstagirls.net/german-swinger.html
sex Ш§ЫЊШ±Щ€Щ†ЫЊ sexx http://upwithsavings.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstagirls.net/videos-31650899-slutty-asian-with-pierced-nipples.html
saxxx vdio pakistan http://01026492203.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstagirls.net/videos-7347183460-vile-teen-cucks-her-bf-hard.html
फुल एचडी xxx.com http://officialbazaar.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.net/videos-6281109152-naughty-office-%E2%80%93-ariana-marie-emily-willis-sofi-ryan.html
sticker sax vidio http://fortuna-opt.com.ua/bitrix/redirect.php?goto=https://ganstagirls.net/videos-724018768-grace-c-in-hardcore-action-in-a-hot-pick-up-sex-video.html
b f sxx http://emrecetinblog.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.net/videos-194340174-showing-off-her-huge-knockers.html
kareena pron xxx http://photomaniac.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstagirls.net/videos-678268820-beautiful-babe-with-awesome-curves-fucked-herself.html
www.mom maza xxx
Evelynshiew 2023/02/14(07:20)
redwap mother taken http://terrificfinancial.com/wp/wp-content/themes/Grimag/go.php?https://pimpmpegs.net/fetish.html
vk indian mallu http://searidge.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-269526629-young-zsofia-pleases-a-horny-amputee-man-with-her-slim-body.html
sexy bf xx3 http://manhattanstudios.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-10882676-tory-lane-and-her-lovely-mmf.html
xxx life videos http://lamplandia.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-188712365-sweet-teen-gets-her-pussy-licked.html
xxx secksi video http://sz-gsmb.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.net/vid-67963452-swollen-pussy-red-and-tender.html
xxx sex vidivos http://bonanzaworld.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-837125221-dude-fucking-blonde-amateur-babe-doggy-style.html
nataliya xxx videos http://szylxby.com/eng/tofv?tourl=https://pimpmpegs.net/vid-990057071-gorgeous-amateur-girlfriend-sucks-and-gets-doggy-styled-in-pov.html
anri hoshizaki uncensored http://ppmgroup.us/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-5171194048-slut-licks-cum-off-toes.html
naked video kabir http://immaculateinnovations.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-128826712-pigtailed-3d-anime-schoolgirl-gets-slit-rubbed.html
फॉरेन बीएफ चुदाई http://minerali.be/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.net/stocking.html
3x movies hd http://aksteelcorp.cc/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-714952691-big-booty-lesbian-babes-have-a-steamy-pussy-licking-session.html
xxx saxas vibeo http://mtagrandcentralmadisonconcourseoperatingcompany.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-730650011-man-enjoys-sex-and-massage.html
xxx shouting video http://svetbel.by/bitrix/rk.php?goto=https://pimpmpegs.net/vid-175510045-who-makes-better-schoolgirl-porn-japan-or-russia.html
big black fukkig http://shoesforsport.net/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.net/vid-795824610-beautys-fingering-is-creating-tremors-for-cookie.html
fucking marina yuzuki http://99centgames.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-192718786-plump-british-slut-sucks-cock.html
porno indonesia cctv http://cso16.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-0256148054-sensual-doctor-pleasures-female-slave-with-gloves-speculum-and-electro.html
xnxxx hostal girl http://porscheofindustrycity.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-358230403-milf-is-lovely-stud-with-her-butt-and-wet-vagina.html
xxxx grup suny http://iphr.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-6986133036-european-milf-kayla-green-wants-to-get-oiled-up-and-fucked.html
xnxxsex com download http://axtaya.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-05710874-jade-jantzen-seduces-two-nerds-as-she-craves-for-some-joysticks.html
barat hot rajwap.xyz http://vendee-eau.fr/email_location_track.php?eid=6577&role=ich&type=edm&to=https://pimpmpegs.net/vid-12158201-blue-eyed-polish-redhead-sweety-loves-anal.html
superhero lesbian video
Dorothynit 2023/02/14(06:53)
jena jemsen xxx http://myhealthstory2021.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_8eP_desi_girl_getting_banged_with_clear_audio.html
www.xxx koyla green.com http://gg20.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_m9L_desi_girl_stripping_big_tits.html
son rap mon.com http://meiyingie.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://smutindia.pro/tube_eLO_sexy_hindi_girl_sucking_brother8217;s_dick.html
dr xxxxxxxxxxxxx video http://ttccapital.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_6vR_sexy_desi_girl_showing_her_boobs_and_ass.html
sex com video http://idone.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WSpm_xxx_sex_episode_hd_of_a_legal_age_teenager_pair_having_enjoyment_outdoors_after_college.html
japanese 2019 xxx http://spektarpackaging.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_b_girlfriend_first_time_sex_video_8211_1.html
lfap tv sex http://nyuksenitsa.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://smutindia.pro/tube_nKd_hardcore_indian_web_series_size_matter_part_3.html
moms teahs snx http://trueterpz.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_6rJ_desi_randi_blowjob_sex_with_her_customer_video.html
x hd full http://bcbsal-medicare.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WrMN_desi_sexy_bhabi_tight_ass.html
xxx gand romance http://xn--80aehadl9acmry.xn--p1ai/bitrix/redirect.php?goto=https://smutindia.pro/tube_Wj9w_kuwari_step_sister_ne_brother_ka_lund_chos_kar_chudai_ki.html
polish hindi sex http://bakaneko.com/site/wp-content/themes/delicate/gotourl.php?url=https://smutindia.pro/tube_WNh4_she_was_in_the_mood_to_fuck_yummy_to_put_my_dick_on_that_hottie_adam_anthony.html
sexy blue mp4 http://seven01.com/GetAuthCookie?returnUrl=https://smutindia.pro/tube_Wjsu_desi_wife_sharing_3sum_new.html
sex video function http://tender.akashevo.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_ERZ_sexy_college_teen_having_an_anal_sex.html
sexy maid mp4 http://71an.com/engine/link.php?url=https://smutindia.pro/tube_BJR_drilling_a_desi_chut_of_a_teen_bihari_after_a_long_time.html
8teen rape sex.com http://rhythmandrusso.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_WX0E_beautiful_cute_paki_girl.html
bГ ngla blue sexy http://voronezh.ventec.ru/bitrix/rk.php?goto=https://smutindia.pro/tube_WBE6_young_desi_belle_plays_with_her_pussy_before_brother_fucks_her_ass.html
sax vedo dounlod http://www.vwhco.com/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_BHW_sexy_punjabi_teacher_banged_in_classroom.html
bangbong momms boobs http://simferopol.org/engine/redirect.php?url=https://smutindia.pro/recent_porn.html
japanese blue sex http://serov.ugmk-telecom.ru/bitrix/redirect.php?goto=https://smutindia.pro/tube_Bpc_indian_shemale_exposing_her_assets.html
sinny leoansex videos http://coolstarproductions.net/__media__/js/netsoltrademark.php?d=smutindia.pro/tube_7fL_cute_bhabi_blowjob_and_fucking_4_clips.html
www xxx wwe.com
Horaceliz 2023/02/14(05:53)
xxx video 88 http://www.bagsland.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-910165873-sultry-big-boobs-milf-sensual-pussy-foreplay-with-flawless-wet-clit-teen-babe.html
sweet boobs kiss http://tovarvspb.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-800336710-granny-with-huge-natural-boobs-toying-pussy-on-webcam.html
sister sexi videos http://capejuby.clothing/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-819882124-busty-ebony-diamond-jackson-in-black-stockings-gets-fucked.html
bride hairy fuck http://www.kurortklinika.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-514534989-sweetheart-has-a-beaver-and-boobs-to-share.html
nikita rawalsex video http://partners.citorus.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-305415725-very-sexy-and-hot-bitch-sophia-sutra-has-it-all-and-swallows.html
lush hindi xxx http://whiteshome.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://erovoyeurism.info/xxx-477157639-knockout-yumi-gets-her-big-tits-and-pussy-played-with-toys.html
3gpking video sexy http://sweettest-1c.extyl.pro/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-705258453-soaked-pussy-of-mature-babe-is-roughly-gangbanged.html
gali sex tube http://343343.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-252360794-enlivening-oral-stimulation-doggy-style-pounding.html
reema sen.sex phtos http://visionfocusgroup.co.uk/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.info/xxx-713160878-rough-fucking-with-a-slutty-stepsister-and-angry-stepbrother.html
xn x hd http://quiltsforcomfort.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-913639746-taking-a-dip-gracie-dai.html
johnny sins astronauts http://barnaul.chudomamy.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-214851248-handjob-gilf-xxx.html
sex videos porrn http://eyehortilux.com/banner/a/leave?url=https://erovoyeurism.info/xxx-182338806-big-boobs-milf-kendra-lust-and-teen-sara-luvv-hot-threesome.html
naughty amerika brazzers http://mehancev.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-128322863-chained-babe-needs-sexy-torture.html
बीएफ पिक चर http://vip-guitar.de/index.php?id=1901&type=0&jumpurl=https://erovoyeurism.info/xxx-328954726-eurobabe-sara-highlight-banged-for-money.html
redwab pistoilet asian http://buysellortrade.net/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-689736631-busty-long-legged-brunette-spreads-her-legs-and-plays.html
jav hd net http://www.khakasia.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-11102463-mature-british-in-stockings-double-penetrated-hard.html
sex picture pk http://birmingham.ac/click?dealer_ad=&dadid=29&url=https://erovoyeurism.info/xxx-8876195443-smelly-socks-and-sweaty-feet-pov-joi.html
sexxxxxxx sex videos http://novgorod.solncevnutri.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-032587407-huge-dildo-for-a-huge-hoe.html
palanpur sexy video http://plyostrong.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erovoyeurism.info/xxx-515316837-holly-in-fishnet-pantyhose-gets-nailed-hard.html
xxx very 16videos http://oris-acps.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-060064303-hot-susi-galas-mad-cockriding-skills-make-him-cum-twice.html
Г±atasa malkova 3gpvideo
EthanDex 2023/02/14(05:41)
sunnylone xxx movis http://muzamilglass.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.mobi/usa.html
420 porn wap.com http://leicaholic.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-1916198120-feeling-up-the-fashion-girl.html
xxx baby fuk http://buginboxstudio.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://vegasmpegs.mobi/too-149014652-madlin-moon-blue-eyes-and-anal.html
pron master video http://damizet.fr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.mobi/too-772036192-kymberlee-anne-showed-her-natural-tits-as-the-password-to-get-into-the-fiesta.html
free bokep barat http://wholesomedivorce.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-868640028-stud-bangs-bawdy-pussy-of-an-astonishing-floozy.html
sexy video aasteliys http://surefutures.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.mobi/too-747340005-exciting-fuckfest-session-with-hotties.html
brother reap hd http://talents4jobs.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-633314192-busty-danish-mom-olivia-austin-masturbates-using-a-vibrator.html
bhabhi sexy vedio http://expo-dent.com/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-6854133281-all-girl-strapon-afterparty-springbreaklife.html
hd 420 wap http://grouphe.by/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-238046765-showing-off-her-huge-knockers.html
jazzers xxx hd http://www.lexlander.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-126440321-samantha-saint-fucking-in-the-castle-with-the-prince.html
hd silipeeng sex http://panamahut24.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmpegs.mobi/too-732872340-set-of-pussy-pictures-by-jewels-jade-and-brooklyn-lee.html
लडकी а¤аҐ‹а¤Ўа¤ѕ सेकसी http://jfyys.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.mobi/too-787873400-brown-head-asian-slut-getting-her-pussy-rubbed-with-vibrator-and-later-performing-deepthroat-sucking.html
xxx sleeping baby http://human-most.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-83283461-julia-dishing-out-orgasms.html
siting nude xxx http://lexagonpractice.net/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-452429061-stepdad-shows-leigh-whos-boss.html
aaliya ki chut http://basecurrent.com/api/v1/links/redir?siteId=1727&url=https://vegasmpegs.mobi/butthole.html
shvite hot poto http://vaper247.com/engine/link.php?url=https://vegasmpegs.mobi/too-509486307-bisexual-dude-enjoys-meaty-shlong-of-her-shemale-girlfriend-bruna.html
message 3x video http://www.tdhleb.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-310365174-he-didnt-put-a-condom-on-and-then-he-fucked-her-h.html
premium orgasmic condoms http://energycalibre.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-940142153-brooklyn-chase-lisa-tiffian-jae-hq-porn-videos.html
www.xxx b p http://paintinggallery.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-305638047-a-big-penis-for-sophia-fiore-s-anus.html
xxx bf bbc http://tanyacarter.com/engine/go.php?url=https://vegasmpegs.mobi/hotel.html
anemls sxy vdou
Herbertvox 2023/02/14(05:01)
pron mom son http://energyloan.us/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-799279229-brawny-mexican-fucker-bangs-soaking-quim-of-brynn-tyler.html
xxx kuwari kudi http://s-t-m.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-088148002-pure-xxx-films-18-year-old-british-virgin.html
multan sex pakistan http://methark.com/engine/api/go.php?go=https://eroteenies.info/xxx-217179557-young-man-blows-shemale-dick-of-kris-alves-and-bangs-her-doggy-style.html
nagamise xxx video http://maps.google.com.kw/url?q=https://eroteenies.info/xxx-008338355-sienna-west-big-juggs-babe-drilled-deep-and-hard.html
fake agent squirt http://gamedujour.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://eroteenies.info/xxx-305918979-cosplay-fantasy-becomes-reality.html
xxxxx video dh http://onepatriot.org/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-9698193358-angel-emily-gives-blowjob-to-lutro-and-vince-carter.html
xex video com http://byulbam.kr/wp/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-404129953-bbw-teen-fingers-her-ass-and-cameltoe-pussy.html
xxx chaina rafe http://easyfp.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-870777840-sensual-asian-slut-beti-hana-gets-her-face-glazed-with-cum.html
japaness saju sex http://hackification.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://eroteenies.info/xxx-837463159-israeli-mom-poses-in-fishnet-before-sucking-and-riding-boner.html
xxxxx veido download http://kinocrew.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-079927753-bbc-destroys-cheerleader-ass.html
जानवर xxxii video http://blazeproof.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-826741902-big-ass-babe-in-fishnet-body-stockings.html
alleta ocean homemade http://cnss.or.kr/engine/api/go.php?go=https://eroteenies.info/xxx-334545042-subby-girls.html
xxx sanilyna six http://iewan.com/go.php?url=https://eroteenies.info/hot-mom.html
i poin huv http://swotee.com/institches/index.php?URL=https://eroteenies.info/czech.html
hors bf xxxx http://ontariocannabisclub.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eroteenies.info/xxx-5254144469-visit-x-heisses-girl-fast-verschluckt-bei-pov-deep-throat.html
xxxx vibeos 3jep http://cheapest.su/bitrix/rk.php?goto=https://eroteenies.info/xxx-861618125-abbie-cat-and-carla-mai-making-a-double-blowjob-to-their-friend.html
snuuy leony xxx http://richardhalpern.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eroteenies.info/xxx-660287601-long-haired-brunette-desires-to-reach-orgasm-by-tickling-her-shaved-pussy.html
www.hindi sex vedio.com http://tenminutemail.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-754118447-three-sweet-ladies-brianna-ray-kinnley-kessler-and-kristen-cameron-in-the-lesbian-action.html
xxx kidnep anal http://soccerviews.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-4281160546-young-worker-fucks-super-sexy-housewife-ivy-secret-in-front-of-her-husband.html
m4hot movies com http://arealidea.ru/bitrix/rk.php?goto=https://eroteenies.info/obese.html
haszysz na all
JamesAnosy 2023/02/14(04:36)
[url=https://forevery.com.ua/ru/good/100249-vodka-pshenichnaya-10-l-v-tetrapake-s-kranikom]Водка марки «Пшеничная» 10 л. в тетрапаке с краником
Водка «Пшеничная» 10 л. в тетрапаке с краником изготавливается на высокотехнологичном оборудовании по специальной технологии. Она обладает мягким вкусом и способна удовлетворить предпочтения даже самого привередливого клиента. Изготавливается водка из качественно спирта класса «Люкс». [/url]
[url=https://forevery.com.ua/ru/good/100249-vodka-pshenichnaya-10-l-v-tetrapake-s-kranikom]
1
Стоимость продукта зависит от количества заказа.
2
По Украине доставка происходит с помощью курьерской службы «Деливери» и «Новая почта».
3
Оплатить заказ можно любим удобным для клиента способом.
4
Предоставляем выгодные условия сотрудничества крупным оптовикам.
Водка «Пшеничная» 10 л. в тетрапаке с краником станет украшением любого праздничного стола. Заказывайте её уже сейчас на нашем сайте по оптимальной стоимости.
[/url]
xx bangladesh sexy
Haydenbek 2023/02/14(04:09)
gul panara xxx http://trakt.ru/wp-content/plugins/phpl/redirect.php?url=https://eromyporn.info/video-463136704-natasha-white-in-the-great-outdoors.html
bfe bod xxx http://baseballlunatic.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromyporn.info/gagging.html
japanse xxx con http://connieknigge.dk/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://eromyporn.info/video-964152483-afterhours-fitness-fuck.html
jacklin fucking video http://carmenborgonovo.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-159939306-chick-is-giving-chap-a-amoral-cock-engulfing.html
rasme aln xx http://klarapousette.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://eromyporn.info/massage.html
senecahd sex videos http://doglandofoundation.org/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromyporn.info/video-84277129-role-playing-with-jessica-jaymes.html
england xxxii videos http://musicexpressca.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-83290464-lez-busty-teen-babe-wants-breakfast-in-bed.html
aunty red bra http://www.ripa-center.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-838845751-hunk-gets-to-gangbang-a-mature-and-an-honey.html
bazzar xxx bf http://ecn72.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-668367203-horny-turkish-housewife-and-her-husband-make-a-home-video.html
sexy xxx vidi http://mayaelle.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eromyporn.info/video-3348104106-hot-feet-fetish-bitch-gives-footjob.html
velamma ki chudai http://www.goodwinlawgroup.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-70556735-sexy-teen-sun-bathes-poolside-then-realizes-she-is-being-watched-she-invites-her-admirer-to-oil.html
bf vidios hindi http://shire.eu/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromyporn.info/video-837217543-alyssa-dutch-bill-bailey-in-my-friends-hot-mom.html
x za bongo http://xn--e1aaaaldkktdcbmiwh5e.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/video-461977935-fluffy-blonde-babe-alyssa-branch-rides-thick-shaved-dick-on-top.html
xxxhd video us http://villatotem.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://eromyporn.info/video-578714613-cheerleader-destiny-gives-awesome-foot-job-to-boyfriend.html
sex sog videos http://sev-izm.ru/bitrix/rk.php?goto=https://eromyporn.info/video-83925788-fabian-and-jozefa-on-video.html
saniae leon xxx http://starbrasscompany.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-782022569-amateur-outdoor-blowjob-and-cum-on-her-yoga-pants.html
latin garage bitch http://deamate.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eromyporn.info/video-435024311-big-black-cock-in-a-petite-girl.html
beautiful bhabhi xxx http://thebonsaiformula.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-153942522-milf-pornstar-nina-elle-drilled-deep-by-bbc-in-cuckold-action.html
xxx अमरपाली के http://air417.net/__media__/js/netsoltrademark.php?d=eromyporn.info/video-256210321-charley-chase-coco-velvett-and-scarlett-pain.html
fsi blog xvideos http://ashcycles.co.uk/site/wp-content/redirect.php?type=website&id=352113&site=https://eromyporn.info/video-5481197131-monique-alexander-honey-gold-in-tits-bouncing-above-the-law-scene-4-digitalplayground.html
xxx video jg
HarryEndot 2023/02/14(03:16)
kha si srx http://stampsnl.com/away?to=https://erosologirls.info/videos-861860859-teen-in-glasses-rides-weenie-like-a-cowgirl.html
mao kurata uncensores http://ufadiesel.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-711780002-big-tit-teen-gets-fucked-xxx-missing-you-like-crazy.html
sapna sex video http://www.motobloky.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-464350925-omg-my-first-live-webcam-double-squirt.html
xxxxvf v hd http://forumetp.org/jump.php?u=https://erosologirls.info/videos-545750044-doctor-fisting-xxx.html
mara moraes porno http://ffablog.org/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-053040319-fisting-anal-nederlands-d-siswet-over-the-elbow-deep-prolapse-fisting-ass-grootste-lekkerste-buttplug-ooit.html
jangal girl rep http://beupload.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-547170383-teen-babes-new-bf-just-turned-milf-on.html
sex diary thailand http://tictacapp.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-405790202-sultry-blonde-police-officer-chary-kiss-gets-fucked-at-the-police-station.html
jasmine jae kompoz http://bjsyjzlw.com/GetAuthCookie?returnUrl=https://erosologirls.info/store.html
sasha greve porn http://analogthorn.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-646560187-teen-avi-love-fucks-a-furry-bunny-dick-when-fam-is-not-looking.html
brazza sexe com http://nachiketadevelopers.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-992120204-will-powers-anal-fucks-friends-daughter.html
xxe sex videos http://prommashini.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-230520000-anal-desire-valentina-nappi-mandy-muse-gabriella-paltrova-karlee-grey-mike-adriano-shane-deisel.html
bagnla xxx vedio.com http://yeesevent.com/affiliates/default.aspx?Affiliate=98&Target=https://erosologirls.info/videos-216770423-bigtit-lifeguard-flashes-and-sucks.html
besi xxx video http://105lab.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://erosologirls.info/latina.html
pakistan open sex http://antilhas.com.br/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erosologirls.info/videos-0329102404-amber-rayne-jodi-taylor-in-horny-friends-amber-and-jodi-lick-and-finger-each-other-totallesbian.html
wwwmasaj fuck com http://horizontoday.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-68051115-anal-tour-de-force.html
www.european shool girl.com http://www.med-use.ru/bitrix/redirect.php?goto=https://erosologirls.info/speculum.html
झवाझवी कामवाली बाई http://sokrof.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-601320764-brunette-amateur-milf-with-hairy-pussy-fingering-on-cam.html
misore malligesex video http://it-camp.neosystems.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-960890121-hot-bdsm-sex-video-featuring-courtney-taylor.html
lorenzo siffredi naked http://nikeblazerstoday.com/site/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-379320056-horny-muscle-dude-fuck-deep-in-the-forest.html
arab x video http://colemancustoms.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://erosologirls.info/videos-9620108606-michelle-martinez.html
vidio mesum ayunita
HaroldTix 2023/02/14(02:23)
pollachi sexy video http://zhankunhz.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/xxx-377246423-nicoly-sache%09%09collared-cuffed-and-creampied.html
xvideos com hindi http://floridahorsepark.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-166252931-thick-ass-hot-blonde-harley-jade-gets-fucked.html
rhea chakraborty xnxx http://ecoquestpurifiers.com/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-805558440-foxy-blonde-tattooed-chick-drinking-cum-in-bukkake.html
गांड मारने का http://basswiz.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-408930951-april-o-neil-and-breanne-benson-back-from-the-mall.html
bhojpuri videos xxx http://edu.boss.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-042726266-sailormoon-hentai-porn-parody.html
lesbian doctor asslicking http://paneratwotable.ca/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-261442013-cosplay-babes-star-whores-the-pussy.html
pidio sek porno http://licenciasypermisos.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-921914585-love-creampie-tall-slim-amateur-blonde-is-a-natural.html
wife crawes black.com http://chelnyedinros.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-124944336-cute-girl-hawking-a-fur-coat.html
www xxxn videonu http://statewideroofers.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.com/xxx-803316555-cute-teen-blonde-chick-sidney-got-naughtily-double-penetrated-at-the-dance-lesson-by-her-trainers.html
sexx video bownlod http://goldfoxchina.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-8355105328-pee-fetish-babe-masturbates-her-box.html
www jugg xxx.com http://netkim.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/xxx-897532523-impure-chick-acquires-awarded-with-cumshots.html
sexcy video hot http://bgazobeton.ru:443/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-971148452-sexy-blond-rides-on-studs-pecker-like-a-pro.html
rap sexc video http://diegosoldevilla.com/wp-content/themes/prostore/go.php?https://erovoyeurism.com/xxx-205614082-livegonzo-lea-lexis-toy-masturbating-lover.html
xxxx 15salbki youmrxxx http://maps.google.com.fj/url?q=https://erovoyeurism.com/xxx-803136581-lilys-strapon-live.html
xxx pan grande http://hard-cord.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-683852012-hot-cristi-ann-gets-her-big-butt-smashed-doggystyle.html
www.makhan pussy sex.com http://diskdr.bg/utilidades/cambiar-idioma.aspx?idioma=2&url=https://erovoyeurism.com/xxx-9269141359-lovely-darling-is-offering-her-pussy-for-hunks-joy.html
sixe b f http://purearhtvinyl.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/old--young.html
mp4 xxx movie http://getrealcash.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/bizarre.html
mom fuck group http://sm-ochki.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-430710164-anka-records-and-awesome-bdsm-video-with-her-hubby.html
mms video village http://annalieselemmon.com/leon/forum/go.php?url=https://erovoyeurism.com/xxx-090378035-brittany-bardot-gets-two-hard-cocks-in-the-ass-at-the-same-time.html
boy girl sexey
EmilySesty 2023/02/14(02:16)
vidio mather sex http://digimarketingcourse.com/redirector/1?url=https://tubepatrol.porn/mov-501486006-submissive-buxom-chick-sybil-hawthorne-gets-a-wooden-stick-in-her-mouth.html
moritaniya girl sex http://1000mlcoffee.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.porn/mov-590539219-fiery-sexy-pussy-playing-for-angel-next-door.html
12yers chinaporn videos http://northstarfinancialgrp.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-511677908-horny-latina-babe-honey-dildoes-her-slutty-cunt.html
midya com xxx http://hdmoviez.gq/click/access?mcpId=defaultCoin&lk=https://tubepatrol.porn/librarian.html
xxx videos tamil2016 https://maps.google.vg/url?q=https://tubepatrol.porn/mov-468045945-teddy-bear-with-a-black-cock-in-her-mouth.html
familystrogs x videos http://agentahead.com/bin/out.cgi?id=gokudo&url=https://tubepatrol.porn/mov-593541983-lesbians-jay-and-mia-licking-pussies-ebony-babes.html
xxx vo com http://zohakish.ir/follow_outlink?url=https://tubepatrol.porn/mov-544438365-lana-rhoades-interracial-anal-she-has-her-anal-cavity-explored-by-dredd1.html
big colok xxxvideo http://bolupetektemizleme.com/medialand/maths/archived-sites/external.html?link=https://tubepatrol.porn/japanese-femdom.html
hot ante fak http://adgard.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-080425770-busty-big-tits-mature-loves-the-deep-anal.html
а®Єа®ћ а®ља®ѕа®Єа®ї sex http://nordast.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-981423192-perfect-massive-natural-tits-on-webcam.html
sope lift sex.com http://starkaltmaier.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-857462039-horny-sluts-enjoy-orgy-in-swinger-reality-show.html
yoga chudai vidio http://deamate.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.porn/mov-601859806-sucks-teddy-bear-with-a-pink-dildo.html
bf sanny liyoni http://rossensor.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-989036938-kristina-king-hairy-pussy-babe-double-penetration.html
sonilion xxx node http://wyoapptportal.net/__media__/js/netsoltrademark.php?d=tubepatrol.porn/russian-teen.html
brazzeiz xxx hd http://xn--80aafnw4cwa.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-194139181-cute-busty-teen-webcam-fingering.html
pinay virgin vedio http://grand-polimer.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-969327273-epic-female-orgasm-girl-squirts-multiple-times-on-her-bfs-cock.html
slutty teen creampied http://originalchicken.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/dungeon.html
bazzers.com hd mp4 http://gmnews.co.kr/site/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/mov-573163958-the-live-feed.html
punjabi xxx dans http://transactfy.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://tubepatrol.porn/mov-214676263-jenna-presley-enjoys-glory-hole-and-masturbates-her-pussy.html
xxx khasi jocy http://memelines.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.porn/mov-066636025-young-pussies-and-old-dicks-hot-compilation.html
kozhikode sex tube
Elizabethtaurf 2023/02/14(00:34)
nepali xxx movi http://foirl.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-141646083-alina-s-underwater-fuck.html
rx100 movie sex http://cohesitysolutions.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://stripvidz.info/vd-8440198150-jerk-off-instructions-128.html
xxx teen mp4 http://maps.google.com.np/url?q=https://stripvidz.info/vd-066123405-redhead-step-mom-and-teen-daughter-get-naughty-with-cock.html
bigboobs mom xxx.com http://gemcampus.com/site/wp-content/themes/prostore/go.php?https://stripvidz.info/nun.html
goan sex tube http://tahititraveldeals.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripvidz.info/vd-6453145366-upskirt-tease-in-the-kitchen.html
xxx 3g video http://hack2me.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-471733354-blonde-babe-dildos-her-pussy-on-cam.html
english video xxxxxxxx http://zero-tools.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-247063745-small-titted-minx-kristina-soul-sucks-a-big-cock-before-taking-it-vaginally.html
sexy video india http://xn--e1affeecick9a.xn--80adxhks/bitrix/redirect.php?goto=https://stripvidz.info/vd-3444144119-hot-feet-fetish-bitch-gives-footjob.html
brazzers.comchiting mom full http://beaconhealthoptions.us/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-7032104232-hungarian-babe-amirah-wants-to-make-it-hollywood.html
daughter hq porn http://showarabic.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-228554891-short-hair-teen-gets-candle-wax-on-tits-rough-sex.html
bokeb latina syahnaz http://api.pro-oteli.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-784429372-dickriding-makes-ribald-playgirl-cum-many-times.html
xxx of avine http://howtoquitpornforgood.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://stripvidz.info/vd-701270141-some-girl-dildoing-her-pussy-and-gaping-it.html
porno sub indo http://xhsmlg.com/goto.php?url=https://stripvidz.info/vd-543176021-dirtyminded-wondrous-vicca-gets-her-anus-fucked-tough.html
brazzer holi video http://pitpower.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-2980128104-ballbusting-party-ballbusting-poker-part-2.html
mallu sakila sexs http://ggalsekorea.com/accounts/sso/logout/?ur=https://stripvidz.info/vd-038172521-temping-blonde-babe-diana-doll-gets-nailed-hard-in-a-missionary-position-and-later-doggy-style.html
vdoe khasi xx http://cryptogamingguide.com/redirect-nonssl.php?sslurl=https://stripvidz.info/vd-425569622-big-ass-blonde-cougar-loves-hard-anal-dildo-fucking.html
अमेरिकन चुदाई मूवी http://delo-press.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-7116166303-upskirt-tease-from-a-milf.html
family fight porn http://yeulaptop.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-724332645-wild-and-sex-is-what-breasty-honeys-dream-about.html
mom rap xnxx http://conwag.com/club/link.php?url=https://stripvidz.info/vd-720358094-ally-got-talked-into-banging-by-horny-step-bro.html
xxxx collage girl http://adopte1grimpeur.bzh/kwclick.asp?id=senplus&url=https://stripvidz.info/vd-625152984-ebony-doll-gets-seduced-by-casting-agent-who-wants-to-fuck-her-ass.html
df hd com
Eleanorjub 2023/02/13(22:50)
xxx video com16yers http://xijscale.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.net/vid-573769942-jada-stevens-jynx-maze-miss-rican-please-two-hot-and-stiff-tools.html
souny leon sixy http://hao783.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.net/vid-376139861-thick-cock-nacho-penetrate-sluts-mashup.html
xxx kampoz videos https://images.google.co.ug/url?q=https://pimpmpegs.net/vid-644069719-ugly-brunette-japanese-slut-sucking-two-dicks-and-collecting-the-load-to-drink-all-over.html
kide xxx videos http://beprica.de/bounce?bounceID=2&tag=k12&bounceURL=https://pimpmpegs.net/vid-392750201-teen-hottie-liza-rowe-loves-to-fuck-daddys-dick.html
xxx vedo bela http://usole-sibirskoe.listogib.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-16515806-titty-fuck-on-big-naturals.html
hot kidnaping rape http://newsekat.ru/bitrix/rk.php?goto=https://pimpmpegs.net/virtual.html
bf के xxw http://matomenyo.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-8962136041-sorority-gal-janice-in-sexy-lingerie-plowed-by-dean.html
xx hd debonairblog.com http://www.fivefrogs.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-077612217-asa-akira-is-in-the-bed-with-the-enemy.html
juliana vega sex http://jav1080hd.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.net/vid-469523542-coeds-need-to-raise-cash-quick-so-they-decide-to-join-a-fuck-vid-contest.html
sex agent pamili http://awenjg.com/lovelove/link.php?url=https://pimpmpegs.net/vid-076565961-full-figured-japanese-anri-sugihara-loves-squeezing-her-melons.html
jaqlin xxx vido http://manausa.net/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.net/vid-931161328-whorish-bitch-angell-summers-gets-a-rimjob-by-india-summer-and-rides-the-cock-fiercely.html
south african sex.com http://vigopharma.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-535039844-lesbian-teens-shows-nice-ass.html
donlod japan tiny http://ecareshare.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-0546134017-blonde-milf-camgirl-with-vibrator-in-pussy-on-webcam.html
west indian fuck http://dipsies.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-9512117056-amber-rayne-dirty-magazine.html
wwwxxx boy firand http://mini.bizbi.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-679811799-sabrina-munched-and-sucked-a-hardcock.html
japane sixy vedio http://intheworlds.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-944224519-sophia-knight-and-antonya-masturbating-together.html
xxxxxxxxxx hd videos http://audit7.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-596928690-babe-shares-her-cookie-with-two-very-hungry-studs.html
vidia balan xvideo http://appetys.biz/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-386914565-nasty-teen-natsumi-gobbles-a-big-cock-with-her-talented-lips.html
4k hot vodo http://bucketoftruthrecordings.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.net/screaming.html
sexy xxx nersh http://zwangie.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-205719809-super-hot-asian-porn-star-asa-akira-plunges-keiran-lees-dick-in-the-throat.html
sex england sisters
Grahamtaf 2023/02/13(22:02)
koraputia sex video http://prom-pol.gorodarmavir.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-055720958-nikola-bent-sheri-over-his-office-desk-and-drilled-her-hard.html
wap.in blue flim http://www.retaillook.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-345360847-horny-busty-babe-rides-boyfriend-cock.html
pakistane xxx vedio http://goodpress.kr/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.net/watch-245820096-teeny-lovers-teens-got-the-chemistry.html
xxx video 18ears http://pojazdyelektryczne.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-51570614-alien-sex-fiend.html
bangladesh sex moves http://huxusheng.com/go.php?url=https://stripmpegs.net/watch-215760652-chubby-latina-teen-thief-punish-fucked-by-a-lp-officer.html
jabarjusti lesbine s http://metallprofil12.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-16575690-uk-ok-horny-housewife.html
मजेदार xxx विडियो http://www.lubluokna.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-620060191-boss-fucks-his-seductive-brunette-secretary-kayla-carrera.html
teachers bra xxx http://softwarecentrum.com/t/?url=https://stripmpegs.net/watch-027055093-busty-ebony-teen-brittney-white-rides-schlong.html
xxx bp viedo http://homebeast.com/wp/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.net/watch-417245473-giant-tits-milf-and-pretty-teen-3way-sex.html
high speed foking http://www.museumlv.com/en/grata//bitrix/redirect.php?goto=https://stripmpegs.net/watch-4679158151-teen-megan-marx-was-caught-in-the-locker-room.html
silipig sexsi bideo http://plyostrong.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://stripmpegs.net/watch-895820179-mature-milf-ariella-ferrera-horny-3some.html
muslim naguty american.net http://nti.generation-startup.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-500010469-alura-jenson-karlo-karrera-in-my-first-sex-teacher.html
xxx 15yrr hd http://capobay.com/forums/go.php?https://stripmpegs.net/watch-527855858-2017-extreme-facial-cumshot-compilation-part-2.html
aoi aoyama mp4 http://ringoshop.kr/out-35171.php?web=https://stripmpegs.net/watch-947725993-chicks-delight-dude-with-blowjob-during-threesome.html
top10 fuking video http://pizzeriamarcopolo.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://stripmpegs.net/femdom-handjob.html
kolkata naked video http://simferopol.mledy.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-487645663-face-sitting-oral-for-female-agent.html
www dazzles xxx.com http://nl-navhda-chapter.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-680650185-teen-babe-gets-pounded-by-nasty-stepdad.html
xxx hd vidus http://al-hashemi2.com/idevaffiliate.php?id=789&url=https://stripmpegs.net/watch-482035142-ageha-kinashita-gets-tit-pins-and-gives-hot-blowjob.html
anemal xxx sex http://fastcredito.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.net/pissing.html
himba fuking videos http://rapid1.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-075230340-hardcore-brunett-fucking-1976.html
vip xxx hd
Gabrielvem 2023/02/13(20:18)
lucy pinder xnxx https://maps.google.bi/url?q=https://vegasmpegs.info/mov-771012603-innocent-nymph-stacie-gets-fucked.html
sexe malayalam videos http://my228.com/modules/wordpress/wp-ktai.php?view=redir&url=https://vegasmpegs.info/mov-258058989-limo-ride-to-the-swing-mansion-for-hot-party-among-friends.html
boobs malish video http://jacv.es/get.php?go=https://vegasmpegs.info/mov-050114907-ava-addams-diamond-kitty-and-phoenix-marie.html
red wapsex videos http://hamiltonislandweddingsgiftregistry.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.info/mov-495542205-sasha-petite-busty-teen-sologirl-adult-natural-tits.html
xxx video donlonad http://tvdirect.org/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-106048404-foursome-euro-outdoor-pool-party.html
sex calip 4k http://everspaninsurance.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-653546880-sweet-hot-babe-nicole-having-a-meaty-cock.html
wwwxxx video asammiess http://omsk.i-linz.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/centerfold.html
xnxx viedeo hd http://www.12talerov.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/anal-creampie.html
miya khalifa 3gp http://audicorcardiometrics.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.info/mov-955726236-shoplifting-girls-sex-voyeur-with-store-owner.html
dowloand video brazzer http://brasil-bingos.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/ballerina.html
xn with hd http://speakychat.info/cgi-bin/click/clicknlog.pl?link=https://vegasmpegs.info/mov-790828920-doggy-army-teenage-happy-ending-chaturbate-layla-sin-thai-yed-bj-deltore-cum4k-japanese-orgasm-hindustan-my-favorite-hentai-com-latino-yoshikawa-manami.html
sexy xxx filma http://4myears.com/service/openurl.jsp?action=titleclick&src=rss&u=https://vegasmpegs.info/mov-3098168163-the-lost-phone.html
sexy romatik video http://hantimansiysk.technosouz.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-147752775-mature-brunette-slut-named-jindra-gets-her-bald-snatch-banged-hard.html
जबरदस त सेकसी http://easternoregonmarketplace.com/engine/api/go.php?go=https://vegasmpegs.info/mov-538748847-exgirlfriend-pov-blowjob-dirk-has-found-himself-a-fresh-gf-but-as-he.html
gia macool nude http://moldomspb.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-6676124445-milf-sara-jay-asian-ava-devine-fuck-young-black-cock.html
xxx pussy creampie http://wl9y.com/engine/redirect.php?url=https://vegasmpegs.info/mov-964448676-african-amateur-babe-reverse-cowgirl-fucking-interracial.html
new sex with http://sandiegocouplesretreat.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-930460860-footsie-gets-steamy.html
bf sex vidio http://artcontacts.ch/r?url=https://vegasmpegs.info/mov-558868005-skinny-shoplifter-bobbi-dylan-gets-pounded-by-lp-officer.html
americanxvideos 3gpking in http://www.prove.lv/bitrix/rk.php?goto=https://vegasmpegs.info/mov-6718124232-hot-little-latina-teen-slut-takes-a-big-cock-in-her-meaty-shaven-vagina.html
taksi 69 download http://annieregnier.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/mov-846164979-skinny-blonde-teenie-hammered-super-hard-by-an-old-fart.html
shooting sex videos
FredUndip 2023/02/13(18:37)
xxx kinj videos http://kinven.com/wp/wp-content/themes/Attitude/go.php?https://vegasmovs.info/video-357776016-nika-noire-rides-cock-and-shake-her-fantastic-assets.html
cricket fuck sex http://https://izismile.com/go.php?url=https://vegasmovs.info/video-008771703-full-figured-sex-demon-monique-fuentes-sucks-and-fucks-on-top.html
xkxx video dow http://s-t-m.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-598057290-deep-anal-short-hair-russian-teen-brunette-babe.html
porn vedio watch http://autos.car1.hk/?wptouch_switch=mobile&redirect=https://vegasmovs.info/video-272914413-cindy-hope-klaudia-and-viktoria-diamond-in-fetish-action.html
japanese mobile porno http://bahily.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-3385120407-harsh-deepthroat-blowjob-and-anal-banging-for-oriental-love.html
xlnxx sex house http://766343.com/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.info/video-970427457-handcuffed-sub-banged-from-behind-in-dungeon.html
hot bf movi http://peise.eu/web/redirect.asp?url=https://vegasmovs.info/video-874210431-cindy-snow-sucks-the-dick-of-justin-magnum-and-presents-him-her-hairy-pussy.html
sunny leony chut http://skybox-media.com/wp-content/themes/planer/go.php?https://vegasmovs.info/video-015522681-cock-sucking%C2%A0rika-sakurai-gets-busy-with-a-strong-cock.html
lalata videos xxx http://comeonbags.com/Home/SetCulture?culture=ar&href=https://vegasmovs.info/video-349542954-sluts-wet-mouth-and-taut-pussy-get-hammered-hard.html
panda sex video http://maps.google.se/url?q=https://vegasmovs.info/video-1553859-tanned-blonde-teen-fycking-by-the-pool-side.html
फुल फुक किंग http://initialreflections.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-243619275-slut-du-jour-part-2.html
vidios maria ozawa http://iltrillodeldiavolo.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://vegasmovs.info/video-2307125040-riley-reid-and-her-best-friend-stretch-out-their-inviting-holes-on-hubby-birthday.html
xxx video hdd http://psysoma.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-148211832-hot-college-party-turned-into-an-a-real-orgy.html
jav hd xxx http://c-mobi.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-287016210-sexy-sarah-vandella-signs-a-fucking-contract.html
sok video xxxx http://soybea.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-366227205-virgin-opens-up-her-pussy-for-studs-pleasure.html
xxx video lajvab http://teacherswellbeing.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-330141963-bff-sluts-in-a-gangbang-act.html
bangladeshi mms clips http://maxcallas.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.info/video-650172753-divine-princess-july-maria-takes-part-in-ancientstyled-sex-video.html
pakistani xxx bathroom http://ncaafootballsbiggestfan.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-611236569-pamela-lenvisk%09%09cum-lips-face-piss-and-sticky-bareback.html
sxe hd bf http://www.art-cosmetics.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-602964090-genevese-sexy-redboned-slobs-on-bbc-king-kreme.html
90inch booty porn http://ozgurizm.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/milf.html
dr marij xxnx
DestinyHem 2023/02/13(18:24)
xxx bideo bf http://arcimovicha20.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/uk-indian
selpak garls six http://kissimmee-realestate.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AaH5/hottest-indian-xxx-bitch-plays-with-her-pussy-in-the-bathroom
desi tubes scandals http://safeguardhousing.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/aqX/sexy-house-wife-8217-s-hardcore-hidden-cam-mms
xnxx pajistani pashto http://smallable.com/wp-content/plugins/translator/translator.php?l=is&u=https://freshindianporn.net/moo/APW/horny-mumbai-desi-bhabi-free-porn-sex-with-devar
korean fucking raps http://rlc-packaging.com/blog/wp-content/themes/prostore/go.php?https://freshindianporn.net/moo/aDA/telugu-aunty-blowjob-sex-videos-with-neighbor
xn pon video http://barnhart-reese.us/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Apvf/sexy-village-girl-fucking-with-her-boyfriend-mms
classic sax move http://smm.pixelplus.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/aЙ±П…К…бѓ§О±
indian virgin fuck http://wongwienyai.com/go.php?url=https://freshindianporn.net/bd/nyc
xxx video dawnelod http://989hg.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freshindianporn.net/bd/original
16 honey comxxx http://asv-sever.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/BGr/bihari-girlfriend-loves-giving-blowjob-to-lover
jimi or masi http://abhav.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freshindianporn.net/moo/EHq/big-boobs-swinger-bhabhi-nude-bathing-hubby-recording-n-fingering
kinara sex image http://yaroslavl.scopula.ru/bitrix/rk.php?goto=https://freshindianporn.net/moo/dv5/desi-booby-camgirl-samira-hd-cam-videos-part-5
nepalan dog sex http://jimknopf.film/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/moo/Ah1g/topless-indian-girl-movies
wap.in/full xxx video http://aptainment.de/go.php?url=https://freshindianporn.net/bd/sexy-outdoor
xxx video poran http://www.ruchka.by:443/bitrix/redirect.php?goto=https://freshindianporn.net/bd/school-sex
sushi xxxii video http://lavei.com/engine/link.php?url=https://freshindianporn.net/moo/7vw/sexy-indian-collage-girl-best-show-for-neighbor
moop xxx hd http://e-d-e.eu/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freshindianporn.net/bd/maoning
xporn xxx sex http://famous-trend.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freshindianporn.net/bd/hottest
doge stil kompoz http://laserededge.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freshindianporn.net/bd/best-handjob
sex moti video http://mnmag.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/AVXv/desi-sexy-hot-bhabhi-anal-fuck-with-moaning-part-3
katerina kaif fukking
Isaacdiota 2023/02/13(17:52)
xxx khalifГ vido http://dom-bud.eu/engine/api/go.php?go=https://stripmpegs.com/player-900616068-adrenalynn-danny-mountain-in-my-first-sex-teacher.html
xxx bf katrina http://acefer.com.br/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripmpegs.com/player-63137151-natural-titted-mature-with-fully-pierced-pussy.html
woman and dogxx.com http://watch-movies.net.in/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.com/player-826010532-hot-couple-sex-for-the-beautiful-adults-enjoying-the-beaches-of-thailand.html
mom and boy.mp4 http://www.autobar.kz/bitrix/rk.php?goto=https://stripmpegs.com/player-762110271-riley-reid-gets-fucked-by-angry-black-girls.html
rep xxxx sex http://18av-6.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-118220202-pretty-blonde-with-great-tits-taking-facial-after-massage.html
hd peron video http://www.podkova22.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-436168323-santa-lesbians-fuck-each-other-with-strap-on-toy.html
sleeping proun sex http://onbecomingketo.com/diary/out.php?id=asddf&url=https://stripmpegs.com/player-1264166163-fabulous-xxx-scene-bondage-exclusive-check-it.html
puretaboo family hd http://oshadefensegroup.com/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.com/player-0836146143-mofos-lets-try-anal-natalia-mendez-boot.html
raj wap brazzers http://galleryrussia.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.com/player-618129459-jennifer-best-and-karla-kush-threesome.html
xxnx cam mp4 http://antibot.ga/blog/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.com/player-8302133196-best-xxx-video-russian-great-full-version.html
xxx deshi galsh http://all-bor.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-766363068-pink-panties-gorgeous-milf-woman-adriana-sephora-teasing.html
brazzer sex xxx http://sweetblessingssoulfood.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-0856186128-yanks-blonde-milf-xana-stars-big-toy.html
fucking very high http://001hb.net/redirect/78?url=https://stripmpegs.com/player-7906102407-fetswing-community-diaries-season-4-episode-one-photoshoot-gone-good-sexy-milf-teen-cock-swap-young-married-and-sexy.html
bp sex uttar http://www.weg.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-343646361-peta-jensen-gets-doggie-fucked-by-the-dominant-stud.html
www.old sex vedio http://nsb.myhoms.ru/bitrix/redirect.php?goto=https://stripmpegs.com/amputee.html
download redwap rusia http://ihrewerbung.biz/home/issafari?uri=https://stripmpegs.com/player-525274695-stepbrother-films-stepsister-while-he-bangs-her-tight-muffin.html
brazzar fist time http://ladyli.ru/wp-content/themes/Grimag/go.php?https://stripmpegs.com/player-206842527-brooke-summers-porn-videos.html
heavy figure sex http://panitz.name/wp/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.com/player-321229197-2-darlings-are-having-pleasure-with-dudes-shaft.html
muslim girls sexvi http://edinburghleisure.co.uk/site/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.com/player-154415718-bill-bailey-gets-seduced-by-busty-maya-hills.html
bangla dick massage http://inchoice.net/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.com/player-097835625-honey-is-sharing-her-slit-with-wild-dudes.html
teacher rep hdxxx
Dennisiniva 2023/02/13(17:38)
xxxvideo new amrican http://omsk.xn--80aeallfb7bss4m.xn--p1ai/bitrix/rk.php?goto=https://desitube.pro/bd+brutal+sex
forsely sex xxx http://kolomna.albytools.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+OmJ+sexy+radhika+bhabi
www.hd xxxvideos bater.com http://rare.eu/link/?go=https://desitube.pro/vid+HdO+shimla+mai+suhagraat+pe+bibi+ki+pahli+chudai+ki+bf
pron video rap http://link2fb.ga/__media__/js/netsoltrademark.php?d=desitube.pro/vid+RYT+bengali+girl+fingering+and+bath+2+videos+part+1
www.khatrimaza badmashati xxx http://kaluga.vorota-vsem.ru/bitrix/rk.php?goto=https://desitube.pro/bd+hardcore+sex
bokep jernih 3gp.com http://luyuentertainment.org/__media__/js/netsoltrademark.php?d=desitube.pro/bd+redube
xxx boor hd http://ecogrand.ru/bitrix/rk.php?goto=https://desitube.pro/bd+पोर्न+मूवी
xxx video 2.minit http://kpkps.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+doI+sumitra+aunty+exposed+by+young+devar
xvideos 555 gand http://xn--m1aabe.xn--p1ai/bitrix/redirect.php?goto=https://desitube.pro/vid+dlvA+up+bhabhi+ki+next+video+mastervecan+ki+dusari+video
mi zo xnxx.com http://ohviya.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+from+sex
porno asia hamil http://discount24.ml/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://desitube.pro/bd+ziienru
xxx butiful girl http://b-impression.fr/wp/wp-content/themes/twentythirteen/redirect.php?url=https://desitube.pro/bd+aunty+sex
xxx can video http://raiskysad.ru/bitrix/redirect.php?goto=https://desitube.pro/vid+4n+big+ass+horny+housewife+fucked+by+hubby+s+friend+in+doggy+style
dexxxter lea lexus http://12person.ua/wp/wp-content/themes/prostore/go.php?https://desitube.pro/vid+dlQm+today+exclusive+kamraaj+episode+4
bangla sex son http://ytu.rf.gd/go.php?url=https://desitube.pro/bd+ride
btc sexy bp http://nabludenia.kazakh.ru/bitrix/rk.php?goto=https://desitube.pro/vid+h6u+hidden+cam+home+sex+scandal+of+indian+bhabhi+with+devar
kidnap sex xxx http://bjwxjybj.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/vid+0p0+clear+hindi
girl pasianet porn http://thesportsgarden.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+djdo+hd+indian+porn+video+of+desi+bhabhi+sex+with+hubby
wwwxxx see video http://williamcraft.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+front
bangila xxxxx video http://philanthropyreport.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+69H+xxx+porn+desi+bhabhi+home+sex+with+hubby+s+friend
x bf student
GeoffreyPew 2023/02/13(15:10)
watch japanese milf http://rapiddoors.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-4616120405-kinky-kirsti-with-extreme-engorged-and-veiny-swollen-milk-breasts.html
red wap natasha http://www.besttm.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-811398717-two-sluts-are-captured-in-a-cage-and-fucked-one-by-one.html
mia khlifa daunlowd http://xn----7sbba5acjs2ansffcgh8e.xn--p1ai/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-770340619-puta-locura-money-for-sex.html
ben 10xxx vidios http://bongyang.com/goto.php?s=https://ganstavideos.info/xxx-6958169310-pov-fucking-a-skinny-redhead-student.html
bangla deshi xxxxx http://muzamilglass.com/wp-content/themes/planer/go.php?https://ganstavideos.info/xxx-82212346-blonde-teen-dido-angel-sliding-on-a-cock.html
xxx xdesi vedio http://kaleydoskopt.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-446346673-college-cutie-has-every-joy-from-a-lewd-stag.html
hd xxx bedio http://iranraisin.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/pissing.html
xxxxxx vidio film http://dimedicine.com/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-220918695-girlsoutwest-hairy-lesbian-screams-during-her-climax.html
sex video sd http://images.google.mg/url?q=https://ganstavideos.info/xxx-689456645-muscle-man-drilling-tight-pussy-of-brunette-babe.html
kattuvasi girl sex http://herzsib.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-318572377-busty-milf-nina-elle-gets-fucked-by-van-wylde.html
hindi mi chudai http://k2068.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-568342896-mia-malkova-gets-a-cock-in-her-asshole.html
xxxii pakistani video http://revivedabq.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-893248044-exploring-the-art-of-artistic-bendover-sex.html
गांड की मसाज http://newyorknylocallawservices.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-468532706-grannies-and-girls-lesbian-fuck-compilation.html
bipi vidi i http://1eins8acht1eins.de/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.info/xxx-602792919-sizzling-japanese-teen-reiko-teases-her-clit-with-fingers.html
beautiful chaina xxx http://alignshop.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstavideos.info/xxx-069244280-lesbian-slave-fetish.html
old woman fuckvideo http://bar22.no/wp-content/plugins/translator/translator.php?l=is&u=https://ganstavideos.info/xxx-909236157-fuck-machine-busty-angelina-valentine.html
video johichawla xxx http://yjflex.com/aklick.php?id=529&siteurl=https://ganstavideos.info/xxx-083296861-teen-melody-marks-gets-her-pussy-fucked.html
fake shania twain http://juditech.fr/contest/tests/hit_counter.asp?url=https://ganstavideos.info/xxx-476474405-nasty-stepsis-becky-skelton-assfucked-by-her-stepbro.html
bigtit sex video http://mymillcraft.com/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-533852646-skinny-teen-gives-a-blowjob-and-drilled-by-her-nasty-stepbro.html
lokal sxxc video http://solidprint.net/contest/tests/hit_counter.asp?url=https://ganstavideos.info/xxx-077436118-young-blonde-teen-girl-public-street-sex-orgy-gangbang-by-guys-with-big-dicks-in-broad-daylight.html
ssree fucl videos
Gabriellecyday 2023/02/13(13:30)
ghuarati sexi viedo http://huitongasia.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.net/watch-647875130-desperate-cathy-heaven-is-starring-in-a-hardcore-group-sex-video.html
shoping moll beeg http://mikedaisley.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-5229152126-french-teen-first-casting-and-fuck-hidden-cam-time-bondage.html
xx veido hd http://timorest.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-13050520-attack-of-the-mega-tits.html
selvi akka sex http://updateclass.com/innsynpb/startFromExternal.asp?asppage=https://stripmpegs.net/ffm.html
pourn videos new http://christmasbowtie.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-787015910-lisa-ann-and-her-friends-are-having-cool-sex.html
assoass indian porn http://stefangreer.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-702425106-naughty-twat-licking-and-wild-footjob.html
xxx bepo opeo http://squadaholic.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.net/watch-952125301-grannies-and-teenies-pussy-licking-compilation.html
vastandeej sexy video http://whjsbzx.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://stripmpegs.net/watch-442275131-thirsting-for-orgasm-brunette-melanie-doll-rides-a-stiff-hot-tool.html
sexxx xxx mp4 http://axxessphones.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-972865671-big-and-round-booty-of-ahnyjah-black-rides-cock-and-fucks-doggy-style.html
xn 2018 hd http://woodhouseconfections.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-165650598-stripping-yoga-pants-for-deep-anal-masturbation.html
koel xx xx http://chelyabinsk.vorota-vsem.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-202635329-huge-juggs-babe-masturbating-her-pussy.html
irani housewife fucking http://goldfoxchina.com/out-35171.php?web=https://stripmpegs.net/watch-4822155153-takes-a-big-cock-pounding.html
vdo sxx hot http://confaelshop.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-215760444-retro-bukkake-lesbian-squirt-orgy-with-bunch-of-hot-women.html
he bi xxx http://mamiday.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.net/watch-755970407-gorgeous-ladies-charley-chase-scarlett-pain-and-coco-velvett-fuck-their-rocker-guys.html
xnxx porn video.com http://cherdak-rybolova.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-095530149-naughty-gal-doesnt-mind-demonstrating-her-melons.html
xxx gril india http://radiopsychologe.de/ra.asp?url=https://stripmpegs.net/watch-205750680-dark-hottie-is-having-interracial-sex-with-a-stud.html
engi hd sex http://martinskГёtt.dk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.net/watch-080560061-hot-babes-karla-cox-and-kattie-gold-in-a-threesome.html
xxx bpawon hd http://hotelharenda.com/engine/link.php?url=https://stripmpegs.net/watch-937775219-whorable-busty-brunette-monique-fuentes-tickles-fancy-on-xmas-eve.html
xxvideo com school http://aqaq.ru/bitrix/rk.php?goto=https://stripmpegs.net/belly.html
xxx zzzxx and http://vineon.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.net/watch-767125576-mouth-cum-ii-compilation.html
halley luyya porn
DiegoGor 2023/02/13(13:03)
rinky sex videos http://online.gipermarket.kg/bitrix/redirect.php?goto=https://indianmovs.info/tube-5A81-desi-bhabhi-in-desi-big-booby-bhabhi-lifting-her-legs-let-him-to-fuck.html
porno lea massari http://openhospitalitypartners.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-Qcr-big-tits-girl-shocking-dick.html
keerthi suresh photosnude http://everygrlglo.com/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5I9n-horny-bhabhi-in-saree-without-blouse-exposing-boobs-with-nipple.html
saxy aunty video http://mydatacatalog.net/__media__/js/netsoltrademark.php?d=indianmovs.info/tube-5DHO-desi-bengali-hot-couples-romance-young-couples-sex-homemade-couples-video.html
bokep jilbab abg http://saratov.lestnicy-prosto.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-Nr8-mature-desi-pussy-exploration-video-for-mature-pussy-lovers.html
gianna sex hd http://cloud18.com/medialand/maths/archived-sites/external.html?link=https://indianmovs.info/too-morning-fuck.html
wwwww.3 gp king.com http://pierreplayers.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://indianmovs.info/too-nude-dress.html
auntys xxx vdo http://konigsberg.ru/bitrix/rk.php?goto=https://indianmovs.info/too-sir-lanka-sex.html
porn femily hotsex http://coineso.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://indianmovs.info/too-massages.html
thamil nadikaisex video http://neomid-spb.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-cameltoe-panties.html
xxxxx vdo pallvi http://gtarp.ru/redirect/go?to=https://indianmovs.info/tube-5zf-marathi-girl-giving-blowjob-in-free-porn-tube.html
fucking videos brazzers http://study4u.eu/link.php?goto=https://indianmovs.info/tube-5di3-desi-lover-kissing-and-ridding-lover-dick.html
download film sex http://vw-rostov.ru/bitrix/redirect.php?goto=https://indianmovs.info/tube-5Hd5-cumming-in-her-used-pussy.html
3gp बुर चुदाई http://ariadaholod.ru/engine/track.php?url=https://indianmovs.info/too-indian-village-girl-sex.html
xxx vedioes hd http://shelialtyson.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://indianmovs.info/tube-Ym9-salma-khanam-in-paid-sex.html
chist xxx sex http://sineps.org/__media__/js/netsoltrademark.php?d=indianmovs.info/too-cheating-husband.html
new sexxnxxx video http://good-life.com.ua/engine/redirect.php?url=https://indianmovs.info/too-big-tits-teen.html
xnxx new jalpari http://theparisienne.fr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://indianmovs.info/tube-7PO-sexy-banglore-girl-manju-kumari-showing-her-erotic-milky-cleavage.html
xxx movies downlown http://lifetaxi.gorodarmavir.ru/bitrix/redirect.php?goto=https://indianmovs.info/too-strip-dance.html
japeness mom son http://vent-tnd.ru/bitrix/rk.php?goto=https://indianmovs.info/tube-5zuP-oriya-sarkar-tango-live-14-12-22.html
full crying sexdesi
Horaceliz 2023/02/13(12:52)
bf karina sex http://capitaladvisorygroup.net/a/partners/link/?id=79&url=https://erovoyeurism.info/xxx-08899140-fucking-a-homeless-man.html
xxxvideos old fafa http://khb.ermis.su/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-669412094-aurita-in-outdoor-sex-scene-in-a-lustful-sex-tape-video.html
porntube dad sister http://gaithersburghotel.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-128539972-lucky-dude-gets-to-permeate-babes-fur-pie.html
lana rhoades breathless http://click-pom.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-568681895-chunky-brownhead-slut-bellina-takes-off-her-clothes-and-gives-blowjob-in-a-pov-sex-video.html
xnxx bhai behan http://radiopsychologe.de/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.info/xxx-2685199-nubiles-teen-couple.html
3gb tokyo sex http://retina-doctor.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-270438888-glamours-and-true-love-between-them-super-lesbians.html
fappy porn complicated http://datanumbers.com/engine/link.php?url=https://erovoyeurism.info/xxx-957481133-black-hippie-from-cuba-fucks-cougar-mommy-vanessa-videl.html
bokep mikami yua http://www.electro-master.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-400518101-april-blue-and-ivana-sugar-team-up-for-an-anal-tour-de-force-round-asses-anal-orgasms-and.html
srichestrnya college xxx http://rstno.ru/bitrix/rk.php?goto=https://erovoyeurism.info/fishnet.html
www xxx soe http://19total.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-691550963-bdsm-slave-electro-yoga-in-chains.html
rosaria cannavГІ sex http://catnews.net/users/authorize?return_url=https://erovoyeurism.info/xxx-238855787-outdoor-parking-lot-so-excited.html
seaxy hot video http://headlinestime.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-131169478-taut-rectal-hole-drilled-well.html
denger hard xxx http://1911encyclopedia.org/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-6391138636-mom-with-sexy-stockings-gets-pounded-felony-foreplay.html
xxx lala hd http://magneticexchange.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erovoyeurism.info/xxx-435726029-busty-ebony-tugs-hard-with-both-hands-on-white-penis.html
xxx 2001 malaysia http://sonnerundum.ch/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.info/xxx-456876136-thick-model-kailie-raynes-fucked-with-long-cock.html
bf video 2014 http://dk77xx.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovoyeurism.info/xxx-495158233-gianna-cumshot-compilation-and-amateur-big-tit-brunette-wife-card.html
xxxx agraj video http://oyuntuccari.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.info/xxx-549823876-perfect-teen-body-bigtits-dance.html
free sex bf http://automobiles-insurance-quotes.info/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-4855114493-kotori-19-years-old.html
blazer mom xxx http://zemic.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-6442153484-teen-webcam-pussy-play-more-on-xcamzus.html
redwap xxx hardvore http://ioannvoinik2.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-03570932-lida%09%09colorful-top-pantyhose-bareback.html
www kerala homesex.com
Dianamot 2023/02/13(12:19)
amber lyn bach http://heatingheating.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/pD5/slim%20desi%20teen%20caught%20outdoors%20washing%20xxx%20body%20after%20sex%20with%20bf/
movies nasal sex.hd.com http://ctsdigital.com.br/bitrix/redirect.php?goto=https://hindi6.pro/to/9re/indian%20origin%20big%20boobs%20babe%20flaunting/
chudai videos gajab http://puzzle.jp/__media__/js/netsoltrademark.php?d=hindi6.pro/to/Ytf/cum%20inside%20mouth%20desi%20shocking%20sex/
video jav teen http://images.google.tg/url?q=https://hindi6.pro/to/II/desi%20aunty%20sucking%20dick%20in%20bedroom/
sunny levn radwap http://gas-usa.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rz83/chennai%20software%20engineer%20monica%20shy%20to%20expose%20her%20face%20while%20fucking/
www.xxx video animals.com http://zdq.eu/engine/track.php?url=https://hindi6.pro/to/Uus/india%20summer%20mature%20sexy%20lady%20like%20to%20bang%20monster%20cock%20on%20cam%20movie%2019/
xxxful vidow hindi http://irden.ir/bitrix/rk.php?goto=https://hindi6.pro/to/rwZB/desi%20village%20threesome%20fucking/
actress aathmika fucking http://henryinvestmenttrust.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/9ss/desi%20virgin%20teen%20having%20a%20wild%20ass%20sex/
lakshmi manchu cumshots http://ura-kz.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/VZR/short%20haired%20asian%20babe%20has%20an%20orgasm%20while%20pleasing%20herself/
xxx robot hd http://popbela.com/engine/link.php?url=https://hindi6.pro/to/E5N/pune%20hot%20bhabhi%20in%20saree%20blowjob%20xvideo/
xxx sГ rdar sex http://savvinskay.odinedu.ru/bitrix/rk.php?goto=https://hindi6.pro/to/F5S/india%20summer%20mature%20naughty%20lady%20ride%20mamba%20black%20dick%20on%20cam%20mov%2021/
codo na babu http://grandfatherclubnc.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hindi6.pro/to/r7nQ/sexy%20desi%20girl%20with%20lover%20fucked%20updates/
xxnx video hq http://eyeatlas.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rnOo/first-on-net-amar-prem/
anal sixxy video http://tumen.tkagora.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/doW/desi%20girl%20sexy%20videos%20with%20tenant/
tube18 sex videos http://em.mrg-sbyt.ru/bitrix/rk.php?goto=https://hindi6.pro/to/DKN/indian%20b%20grade%20movie%20scene%20of%20hot%20lesbians/
masturbaion in webcam http://lxw6.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindi6.pro/to/udo/white%20boyfriend%20shared%20indian%20desi%20girlfriend%20in%20bbc%20gangbang%20homemade%20amateur%20bollywood%20babe%20heart%20shape%20ass%20fucked%20in%20our%20first%20indian%20pussy%20kamasut/
milf fuck mp3 http://webdisk.pro-volsk.ru/bitrix/redirect.php?goto=https://hindi6.pro/to/ufH/hot%20indian%20couple%20shilpa%20rahav%20fucking%20with%20score%20condom/
safely xxx video http://socproduct.ru/bitrix/rk.php?goto=https://hindi6.pro/to/E8g/desi%20blue%20picture%20showing%20bride%20fucked%20by%20uncle/
xxx com 21in http://time4abetterlife.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/W9f/desi%20local%20randi%20hard%20fucking%20in%20hotel/
xxx videos haring.com http://birmingham-al-realestate.com/__media__/js/netsoltrademark.php?d=hindi6.pro/to/rEFU/desi%20girlfriend%20fucked%20hard%20by%20boyfriend/
sex hd resolution
Devinаciz 2023/02/13(11:36)
2019 hindi sex http://besthairtransplantdelhi.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201Ay%20alessandra%20aparecida%20da%20costa%20vital%20121
सनि लेवन बिपी http://delorus.ru/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20yYG%20bangali%20giirl%20outdoor%20sex
suni lion xx http://immigrationinsight.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HvO%20pakistan%20girl%20fucking%20with%20old%20uncle
first time defloration.com http://briddell.info/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20milky%20tits
www.xxxx video mom.com http://levocskadolina.sk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hardindianvideos.info/moo%20Dum%20desi%20wife%20hard%20fucking%20by%20hubby%20with%20clear%20hindi%20audio
xxx bidrt hande http://momsknee.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20N6O%20hindi%20audio%20ke%20saath%20jija%20aur%20saali%20ke%20chudai%20ki%20blue%20film
harmony vision com http://xn--80addec1bfpbbbuklf7b.xn--p1ai/bitrix/rk.php?goto=https://hardindianvideos.info/moo%20wOG%20sexy%20indian%20teen%20beauty%20nude%20mms%20selfie%20video
aubree ice xxx http://nirvanayoga.co.in/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20HKza%20home%20made%20home%20sex%20scandal%20of%20punjabi%20bhabhi
video massage 18 http://funkymeal.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Nkj%20agra%20mai%20cousin%20bhai%20bahan%20ne%20bur%20chudai%20khel%20khela
moni moce xxxx http://butterflycompany.net/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%201D1%20hot%20indian%20young%20couples%20prepare%20themself%20for%20fucking
sex womenspussy eat http://taterpatchradio.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://hardindianvideos.info/moo%20Ht2K%20desi%20bangali%20bhabhi%20need%20hot%20husband%20erotic%20xxx%20hot%20sex%20clear%20audio
xxx up display http://iln-logistics.de/engine/redirect.php?url=https://hardindianvideos.info/category%20bbw
sex video ssss http://chineduart.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20Ztn%20sexy%20punjabi%20girl%20s%20mms%20with%20her%20boyfriend
shemal download vido http://party24.cf/__media__/js/netsoltrademark.php?d=hardindianvideos.info/hot%20tourist
xvideos mia khlifa http://beerdrinkersofamerica.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20WSP%20big%20melons%20of%20tamil%20aunty%20while%20taking%20shower
sex com bhoot http://upnccbonline.com/__media__/js/netsoltrademark.php?d=hardindianvideos.info/moo%20GLI%20horny%20nri%20couple%20full%20fuck%20show
nri fuck hq http://funshop.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hardindianvideos.info/moo%208ZU%20indian%20aunty%20sex%20mms%20scandal%20with%20neighbor%20leaked
www.bobo porn xxx.com http://shop.labmedia.su/bitrix/redirect.php?goto=https://hardindianvideos.info/moo%20QsR%20indian%20aunty%20in%20car
xxxx vidaol 2017 http://beatnik.space/blog/wp-content/plugins/ad-manager/track-click.php?out=https://hardindianvideos.info/moo%20aMR%20tamil%20hot%20married%20office%20girl%20enjoyed%20grouping%20in%20bus%202020
porn gujrati tube http://wecovet.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://hardindianvideos.info/moo%20rAy%20desi%20girl%20hot%20dance%20indian%20girl%20sex%20video%20hot%20girl%20dance%20with%20hindi%20audio%20raniraj
aviator
Jerrygen 2023/02/13(11:00)
Игра авиатор на деньги в букмекерской конторе 1win. Как играть в авиатор 1вин в казино pin up. Скачать игру на андроид апк и зарабатывать с помощью стратегий 2023. Бонус и промокод при регистрации Aviator.
xynxx boy com
EmmaBog 2023/02/13(10:23)
buar me land http://wholemeals.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.info/video-3851177133-small-tits-teen-dp-and-cumshot.html
family sinner porn http://100posters100trends.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-907436058-tiffany-fox-enjoys-uncut-black-dick.html
xnx मिया खलिफा http://komkor-f.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-153536706-gdp-jh-goat-reverse-cowgirl-2-scenes-in-1-frame.html
nepa sex xxx3 http://playpai.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-467125092-magma-film-classy-german-escort-service.html
x.com desi creamy http://bogfox.ru/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.info/video-5462192397-flexible-european-deep-fisting-her-pussy.html
hd sex lo http://best-logo.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://vegasmovs.info/video-906632703-sunny-leone-loves-hd-porn-lexi-belle.html
bokef kontol besar http://quizzat.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.info/video-335113995-wang-slurping-czech-in-casting-session.html
xxx chin son http://cmex-torg.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-148260345-natural-busty-katrina-jade-gets-pussy-nailed-by-jmac.html
xxxsex brother sister http://greenwoodonline.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-213665889-slutty-plumper-buxom-bella-pleasures-him-till-he-cums-on-her-tits.html
student xxx vedio http://mq4yourlife.eu/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://vegasmovs.info/video-839813457-ass-to-mouth-feat-sarah-shevon.html
xxx9 blue film http://yjflex.com/Home/Go/1093?tabloNo=6&link=https://vegasmovs.info/video-567370623-pale-skin-babe-tiffany-doll-spreads-her-legs-for-anal-penetration.html
friend friendsex cam http://therapy-nsk.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-434272428-fresh-and-sweaty-babes-ava-danielle-and-maye-satisfy-their-pussy-hunger.html
julia ann com http://www.officeton.by/bitrix/redirect.php?goto=https://vegasmovs.info/video-675026610-alexa-gracethe-tall-and-gorgeous-chic.html
sunny porn y http://amarsavar.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-820021593-babes-are-fucked-senseless-by-hard-male-dicks.html
xxx indian gal http://rampagedesign.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://vegasmovs.info/bar.html
anal hot mp4 http://brushcolo.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.info/video-465628713-busty-teen-mia-khalifa-fucked-hard.html
xxzx videos hd http://channel13.com.mv/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.info/video-063119520-lovely-blondie-kagney-linn-karter-blows-so-cute-and-fucks-so-hot.html
shaila nair sex http://punkgaming.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmovs.info/video-052568736-agedlove-clair-knight-and-chris-cobalt-hardcore.html
downlaot video xxx http://masksbylaura.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-831925788-beautys-axe-wound-gives-hunk-much-joy.html
pron japan donwlod http://skyverseimages.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-3350787-money-talks-show.html
super ten pourn
JakeMiz 2023/02/13(09:28)
lonely housewife seducing http://campingmals.it/blog/wp-content/themes/Attitude/go.php?https://stripmpegs.com/player-234445473-step-sister-gives-brother-a-hand-with-fleshlight-she-gets-creampied-after.html
hd porn brezzer http://myrights.info/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-706547736-step-bro-is-banging-karlie-grey-doggy.html
download mom xvideos http://qstyle.co/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.com/player-8362164492-snooping-step-bro-fucks-step-sister.html
hd xxvideo df6 http://ninjafighter.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.com/player-331313859-livegonzo-kristina-rose-girl-next-door-amazing-fucking.html
red wap potos http://sinix.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripmpegs.com/player-278763021-hot-busty-brunette-with-tattoos-masturbate-cum-on-cam.html
japanese xxx epo1 http://www.ogner.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-566855658-bonnie-grey-and-maya-bijou-fucked-hard-inside-the-office.html
meya khlifa porn http://ushealthcare4u.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-397373823-voracious-black-porn-diva-hershey-pipes-shows-her-talent-in-an-awesome-sex-video.html
hard sex 5hd http://atulyarashtranirman.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-970044642-silvia-saige-and-ally-tateboth-getting-their-pussies-filled.html
heroine image xxx http://e-taku.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-100761336-barely-legal-is-beautiful.html
3 gp kingcom http://testcore.com/trackviews.php?action=buy&bookid=16477&buylink=https://stripmpegs.com/player-8314143120-the-great-outdoor-threesome.html
mp4 xxx.com full http://teplo-on.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-4194133128-double-dutch-brunette-blowjob.html
fucked xxx jaberdasti http://3orbits.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-815277663-outrageous-porn-actresses-phyllisha-anne-and-shelbee-myne-are-fucking-furiously-in-a-spicy-threesome-porn-clip.html
mallu movies masalasex.com http://xn--80af7bai.xn--80adxhks/bitrix/redirect.php?goto=https://stripmpegs.com/player-612747063-stepsister-fucks-bro-for-car-keys.html
new sax vidoes http://xn----itbvodfh.xn--p1ai/bitrix/redirect.php?goto=https://stripmpegs.com/player-486316944-veronica-avluv-joey-brass-in-my-friends-hot-mom.html
shilon xx video http://kleopatra-style.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-898326369-sexy-ghetto-ana-foxxx-throated-and-fucked-by-white-dick.html
देशीа¤а¤ѕа¤¬аҐЂxxxx video hd http://midcoreboot.com/wp-content/plugins/topcsstools/redir.php?u=https://stripmpegs.com/player-331064730-bbw-schoolgirls-got-their-big-butts-plowed-by-mature-teacher.html
chudne bali xxx http://hobbylab.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-81345546-petite-cassie-gets-the-lip-gloss-she-wanted.html
most fuck style http://pitch2fastusa.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.com/player-7526165148-pov-throating-asian-jizz.html
brijesh sex video http://todopatuweb.com/redir.php?link=https://stripmpegs.com/player-799534899-aidra-fox-perfect-cock-sucking-session.html
sunnylion xxx vidos http://mbexpert.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-41606307-pink-haired-office-babe-anna-bell-peaks-fucking.html
3x adult film
HaroldTix 2023/02/13(09:12)
downlod txxx jepang http://nickrock33.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-720714105-nina-north-shows-bill-how-much-she-loves-vegetables.html
xxx vidaosfl hd http://divascoop.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-634128986-priya-rai-gets-fucked-bys-her-son-best-friend-more-vids-hotmozacom.html
denbizerian sex vidio http://gourmetgiftbasket.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-709538105-cyberslut-horny-milf-live-cam-sex.html
dowlonad sikwap japangxxxxxxxxxxxcantik http://wwwjw.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-639238277-milf-diamond-foxxx-enjoying-teen-couple.html
tournike episode 4 http://steensels.net/blog/wp-content/plugins/butterkekse/redirector.php?url=https://erovoyeurism.com/xxx-23444645-sunny-gets-her-thick-ass-slapped-silly.html
kos sexy irani http://k-4.su/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-3383126374-hardfucked-teen-babe-deepthroats-cock.html
xxx vidio dhaka http://nieuwbouwcoach.com/wp/wp-content/themes/Grimag/go.php?https://erovoyeurism.com/xxx-9735142295-crazy-yoga-chick-joins-couple-in-ffm.html
xxxnx sex 18yeah http://andrewmckean.com/engine/link.php?url=https://erovoyeurism.com/xxx-868040525-beau%09%09handjob-finish-and-pushed-in-creampie.html
flora saini sex http://gpsmayak.net/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-24024156-busty-european-eliza-masturbating.html
natasha malcova xxxx http://zohakish.ir/modules/wordpress/wp-ktai.php?view=redir&url=https://erovoyeurism.com/xxx-457434119-diamond-kitty-fucked-his-cock-while-ada-sucked-on-her-boobs.html
mms outdoor porn http://rumahkayukutus.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-610646410-pleasing-japanese-sailor-babe-enjoys-sexy-fucking.html
xxx 4 3gp http://abiturient.amgpgu.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-262838130-darling-delights-hunk-with-untamed-rod-riding.html
telugu faking video http://ce.domex.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-746782402-black-cock-stuffs-wife-iljimae-in-every-single-hole-as-cuck-enjoys-watching.html
hentai yoga videos http://freehomeslots.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/real-orgasm.html
facking ass xxx http://1001-sovet.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erovoyeurism.com/xxx-436488226-short-haired-chick-shay-fox-rides-a-cock-tremendously-well.html
khun ki xxx http://quirogamorla.com/vlac/logon.aspx?lp=https://erovoyeurism.com/xxx-323078917-huge-bbw-shaky-muscles-when-fucked.html
sex4 masti.com virgin http://golfgeardirect.co.uk/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-2285182341-nurse-in-heats-takes-to-studs-to-drill-her-love-holes.html
xxx vdeo 1मी http://cyvinegar.com/trackviews.php?action=buy&bookid=16477&buylink=https://erovoyeurism.com/xxx-852038909-busty-milf-veronica-avluv-pegging.html
japanese squirting compilation http://http://ukrnationalism.org.ua/engine/redirect.php?url=https://erovoyeurism.com/xxx-07098397-little-georgia-fucked-with-a-strapon.html
desi girl freehdfuck http://instanttrek.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://erovoyeurism.com/xxx-996964311-babe-cannot-expect-to-begin-the-longawaited-sex.html
extrateenloveblack porn video
Ellapeece 2023/02/13(08:46)
bokep jepang kantor http://komservice88.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-724073167-cintia-maia-is-featuring-in-a-hardcore-anal-sex-video.html
sangliyana sexy videos http://wwjcdo.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.net/to-501725924-hottie-3d-anime-babe-gets-fucked-by-a-monster.html
बीपी पीचर एचडी http://rascheska.ru/bitrix/redirect.php?goto=https://tubepatrol.net/strap-on.html
rajwap.xyz mp4 new http://hhd.org/link.php?go=https://tubepatrol.net/to-903261044-metabo-naoji-gets-massive-bukkake-and-pisses.html
pathan small porns http://astragroteh.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-792822066-hot-home-made-facesitting-video.html
hiddencam sex tamil http://goalsfootball.co.uk/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tubepatrol.net/to-619023296-hottie-blonde-chokes-on-big-cock.html
odia malisahisex video http://thek9.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tubepatrol.net/to-535243507-hardcore-anal-sex-with-a-tight-butt-brunette.html
download video oops69 http://enrouteversmadagascar.com/go.php?s=https://tubepatrol.net/to-978961199-blonde-wets-herself-and-plays-with-piss-pussy-pissing.html
bela xxx vidio http://hammondscos.com/wp-content/themes/eatery/nav.php?-Menu-=https://tubepatrol.net/amateur-threesome.html
kerala hot redwap.com http://kaisynergy.com/wp/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.net/to-6362140224-misty-cleans-sucks-and-gets-fucked.html
lnaban xxx con http://buddhistisches-haus.de/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.net/to-0999192414-charles-dera-fucks-sexy-maid-in-uniform-masturbating-her-pussy-britney-amber.html
indian porn incet http://havazona.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.net/to-24919521-ibiza-boat-sex-party.html
redwap lover fucking http://lighthrone.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-614238069-omapass-grannies-that-loves-their-sexuality-and-are-willing-to-show-off.html
heroien ki x.x.x.x.x.x http://allstar-russia.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-7791136199-sasha-rose-sexy-ass-tease.html
ultraman fucking videos http://048572.com/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.net/to-859937456-puta-locura-amateur-teen-in-spanish-gangbang.html
do vx xnxx http://expertsoffshore.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-181664193-big-white-dick-fills-asian-wife-gaia-with-hot-seed-as-cuckold-hubby-watches.html
xxxjabardasti sex withauty http://waaok.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.net/to-476016260-lelu-lovewife-rewarding-husband-blowjob-doggystyle.html
video sex beeg http://allinterestingbook.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-834610128-alicia-tease-tries-her-best-to-get-the-cock.html
akasa xxx video http://vacationcleaningservices.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-4335137312-orgasmageddon-part-2415-minutes-in-and-massive-orgasm-overload-fisting-squirting-cumming.html
hotsestar xxx com http://vectorcut.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-794163778-how-the-dude-pretends-being-a-gay-and-falls-for-a-girlfriend.html
xxx perangkap desa
DouglasRet 2023/02/13(08:37)
american big boos https://www.google.dk/url?q=https://wowindianporn.mobi/vdz+YTy+skinny+indian+girl+strips.html
son mom brazzerz http://test-inlines.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+desi+nri.html
yang gf xvidyo http://toptankuruyemisal.com/ccir/wp-content/themes/Grimag/go.php?https://wowindianporn.mobi/vdz+4cJ+indian+hotel+sex+with+prostitute+with+sexy+hindi+audio.html
bf sexi video http://topwoodspb.ru/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+maid+sex+videos.html
xxx video kenar http://wftlyy.com/wp-content/themes/delicate/gotourl.php?url=https://wowindianporn.mobi/vdz+gOX+indian+wife+changing+dress.html
alyson taylor gangbang http://havetogive.com/wp-content/themes/twentythirteen/redirect.php?url=https://wowindianporn.mobi/vdz+SDO+newly+married+couple+fuck+on+their+honeymoon+and+oralsex.html
सेक स वीडियोxxxw http://yourdailyfreeze.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+2fQ+marathi+girl+recording+for+boyfriend+showing+boob+and+pussy.html
old rap xnxx http://alfateh.by/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+VLj+solo+naked+leaks+of+cute+marathi+village+girl.html
download jpanese sex http://topcon-positioning.eu/bitrix/rk.php?goto=https://wowindianporn.mobi/vdz+ns4+house+wife+sex+mms+with+hubby+s+friend+leaked+mms.html
होरस फोटो xxx http://bibbyfinancialservices.fr/out.php?s=https://wowindianporn.mobi/vdz+G9Z+indian+girl+with+headphones+in+ears+exposes+xxx+boobies+with+sex+text+on.html
just married mms http://spotleads.com/bitrix/rk.php?goto=https://wowindianporn.mobi/seacrh+facefuck.html
xxx yong girl http://sheerelegance.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/vdz+Swhd+sexy+young+girl+is+showing+her+cute+boobs+vagina+and+anal+canel+young+bangladeshi+village+girls+beautiful+body.html
x xx nudi http://camptelpocono.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+SwwX+boss+fucks+big+busty+indian+bitch+during+private+party+with+hindi.html
bd sex hd http://thekursk.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+SCNP+indian+bhabi+fucked+by+bank+executive+hot+indian+saree+sex+in+hindi.html
xxx pron virdo http://gratitudewithlatitude.us/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+332+female+wears+a+yellow+indian+sari+after+flashing+her+charms+in+voyeur+porn+video.html
rad rap porn http://akropolprint.ru/bitrix/redirect.php?goto=https://wowindianporn.mobi/seacrh+girl+shower.html
siberian mouse vk http://sarenza.es/engine/redirect.php?url=https://wowindianporn.mobi/vdz+mEm+solo+chudai+video+of+cute+desi+teen+stuffing+xxx+pussy+with+cucumber.html
xxx pahare pirsh http://tarajewels.com/__media__/js/netsoltrademark.php?d=wowindianporn.mobi/vdz+Svz+teenagers+rocking+hardcore+home+sex.html
rumia sex videos http://lifeinsurancebeneficiary.com/bitrix/redirect.php?goto=https://wowindianporn.mobi/vdz+Bl4+desi+uttar+pradesh+lucknow+sexy+girl+khule+meh+chudai.html
xxxbf hd vide0 http://decorwalk.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://wowindianporn.mobi/seacrh+grandpa+grandma.html
sex video virgin
JadaVog 2023/02/13(07:47)
mom xxx tacher https://images.google.cv/?outlink=https://pimpmpegs.com/movie-569428105-huge-boobs-peta-jensen-in-stockings-fuck.html
sexi nagi girl http://besthackgame.org/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.com/movie-777714728-fantasies-of-a-submissive-wife.html
xhubs xxx dp http://thegaragedoorcentre.co.uk/portal/global_outurl.php?now_url=https://pimpmpegs.com/movie-848267266-gonzo-threesome-party-starring-cali-couture-and-two-studs-sucking-each-others-dicks.html
desibaba.com full movie http://kodogames.com/redirect.asp?url=https://pimpmpegs.com/movie-802838125-hot-amateur-blonde-teen-pussy-dildo-fuck-to-orgasm.html
bangbros video online http://www.cigarclanshop.ru:443/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-948035635-sexy-girl-shows-her-swollen-nipples-and-juicy-tits.html
xxx vedio girl http://105lab.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmpegs.com/busty-amateur.html
mia kalkhoff xxx http://hpcco.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-88777427-boyfriend-is-a-happy-spectator.html
hots fucking videos http://gbg1998.de/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-676455885-stewardess-gets-reamed-by-nasty-pawn-man.html
dj fucking girlfriend http://we3rb.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-191729484-sorority-sex-toy-use-in-group-on-cam.html
bangla tv sex http://mathonline.net/redirect.php?property_id=27796&website=https://pimpmpegs.com/movie-061659204-horny-big-boobs-brunette-mommy-expert-mouth-licking-blonde-teen-shaved-pussy-in-threesome.html
kinner sex video.com http://home-stile.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-965418744-skin-diamonds-back-is-at-it-again.html
justin pron videos http://fede-markt.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-381354938-petite-teen-katya-gets-a-hardcore-fuck.html
purba medinipur xxx http://letmegetthistraight.com/site/wp-content/themes/begin0607/inc/go.php?url=https://pimpmpegs.com/movie-611669620-philippinese-exotic-teen-cindy-starfall-gives-steamy-blowjob-in-bathroom.html
xxx video deshigarl http://terkas.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pimpmpegs.com/movie-249361656-blake-rose-rides-pole-near-the-steel-pole.html
ponvideo sd com http://fitprikid.ru/bitrix/rk.php?goto=https://pimpmpegs.com/foursome.html
xxx video सेकसी http://j-kids.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-8405137027-smelly-socks-and-sweaty-feet-pov-joi.html
xxx sex coi http://01026492203.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmpegs.com/movie-285559405-ebony-babe-mia-gets-banged-by-cock-in-glory-hole.html
porn sixe mp3 http://tehno-city.by/bitrix/rk.php?goto=https://pimpmpegs.com/movie-9130144022-beautiful-japanese-doctor-takes-off-surgical-mask-to-suck-censored.html
4porn punjabi videos http://denise-rudolf.de/affiliate/?idev_id=270&u=https://pimpmpegs.com/movie-301314097-gastimazacommike-adriano-plays-with-sexy-back-swing-of-after-he-fucks-her-hard-before-cock-sucking.html
xxx vdo rep http://lm24.ru/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.com/movie-136736127-jordan-spark-drinks-vaginaflavored-smoothie.html
Себестоимость продаж это - это цена товара, которая складывается на всех этапах его производства, начиная от приобретения сырья (материалов) и заканчивая получением готового товара потребителем.
UlanTum 2023/02/13(07:42)
Как рассчитать стоимость услуги пример расчета - подробно расскажем
[url=https://sebestoimost-produktsii.ru]калькуляция затрат[/url]
себестоимость - [url=http://www.sebestoimost-produktsii.ru]https://www.sebestoimost-produktsii.ru[/url]
[url=http://unbridledbooks.com/?URL=sebestoimost-produktsii.ru]http://www.whois7.ru/sebestoimost-produktsii.ru[/url]
[url=https://katrineo.blogg.se/2019/may/--4.html]Фактическая себестоимость - это цена товара, которая складывается на всех этапах его производства, начиная от приобретения сырья (материалов) и заканчивая получением готового товара потребителем.[/url] 0abc0e3
pembunuhan sex xxx
DonaldShibe 2023/02/13(07:05)
jepanes poln mobi http://ocvn.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_free_porn_mms_clip.html
gulshan sex video http://indiescapes.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://privateindianmovies.net/to_LPvO_hot_indian_aunty_and_indian_bhabhi_indian_sexy_bhabhi_part_1.html
xxx hd kendara http://mychild-myfriend.org/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_sexy_night.html
xxx.saxs video hd http://reddecom.de/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://privateindianmovies.net/to_L1zN_desi_bhabhi_doggy_style_fucking.html
aunty fuck mms http://sophiamueller.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://privateindianmovies.net/to_Q13_indian_gf_footjob_toe_sucking_blowjob_fuck_cumshot_in_mouth.html
shuth mms sex http://telugunewspapersonline.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://privateindianmovies.net/seacrh_pakistani_real.html
सपना चौधरी xxxn http://hotelplanstogo.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_Lg5c_sex_on_a_first_date_with_a_hot_blonde_tory_sweety_met_on_sex_dater.html
xxxxx chudai mosi http://monicamenez.com/wp/wp-content/themes/prostore/go.php?https://privateindianmovies.net/to_ZtP_gujarathi_housewife_hot_sex_with_husband_8217_s_brother.html
pooja xxx vid http://dmky.org/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://privateindianmovies.net/seacrh_anal_doggystyle.html
hareem porn creampie http://www.toysland.lt/bitrix/redirect.php?goto=https://privateindianmovies.net/to_Lkt3_indian_wife_doggystyle_while_watch_tv.html
karnatak bhabi fucking http://loomion.uz/bitrix/redirect.php?goto=https://privateindianmovies.net/to_LuLQ_solo_creampie.html
mallu porn sites http://machuca.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/seacrh_british.html
mom son xxxbf http://sigmaaldrich.com/engine/redirect.php?url=https://privateindianmovies.net/to_h9m_sexy_tamil_wife_hard_fucked_by_hubby.html
hd bulu video http://psychopuls.pl/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://privateindianmovies.net/seacrh_big_black_dildo.html
cute girl pissing https://www.google.co.cr/url?q=https://privateindianmovies.net/seacrh_session.html
xxxx gril video http://nfz.vw-avtoban.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_skype_id.html
karamel kiss xxx http://new.sturmtools.ru/bitrix/rk.php?goto=https://privateindianmovies.net/seacrh_fat_woman.html
amatured xxx vedio http://maximumfilms.net/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_5mW_indian_married_aunty_high_profile_fucked_her_very_hard_desi_sex_videos_new_indian_sex_videos_indian_girls_hot_and_sexy.html
sexey xxxx video http://usacreditcenter.com/__media__/js/netsoltrademark.php?d=privateindianmovies.net/to_TzA_pakistani_girl_hot_dance.html
bokep asian barat http://msk.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://privateindianmovies.net/seacrh_cleaning.html
chintu tv sex
Elijahroott 2023/02/13(07:05)
first time sexbfvideo http://pskovmemo.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-142223197-lovely%C2%A0hiyoko-morinaga-gets-a-big-dick-in-her-wte-fanny.html
download asd yanti http://www.ko-clati.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-283129453-patty-loves-to-fucked-and-banged-in-the-streets-of-spain.html
kariten kaif hotsixvideo http://sityonline.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-882972309-sexy-tanned-chick-camryn-kiss-wins-a-cock-for-a-cosmic-blowjob.html
sexy hot scenes http://gaydatanta.com/smf/index.php?thememode=full;redirect=https://sexotube2.info/play-7902128285-cock-competition.html
real xx hd http://48volts.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-2929138082-lily-love-in-a-sensual-interracial-scene.html
Ш§Щ„ЩѓШіЩЉШі ШЄЩѓШіШ§Ші Ш§Щ„ШЩЉЩ€Ш§Щ†Ш§ШЄ http://serge-palumbo.fr/redirect.php?action=url&goto=https://sexotube2.info/play-778633978-sexy-blonde-babe-aisha-having-a-sex-in-the-public-park.html
appi ko choda http://fivelochronicles.com/engine/go.php?url=https://sexotube2.info/pussylips.html
18 tube hd http://renoquotes.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.info/play-248251359-swingers-couple-introduce-themselves-with-other-swingers.html
xxx english viedo http://alpha-change.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-7275155229-balcony-bluff.html
tite redwap faapy http://byulbam.kr/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://sexotube2.info/play-1875117282-sunbathing-lesbians.html
mom fuck pain http://mombrains.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.info/play-408138060-luscious-hottie-chick-zoe-park-fucking-a-meaty-coc.html
89 bf xxx http://ramenskoe.technosouz.ru/bitrix/rk.php?goto=https://sexotube2.info/play-950259041-legal-age-teenager-student-bonks-with-coach.html
3gpking com gujarati http://artstep.com.ua/bitrix/redirect.php?goto=https://sexotube2.info/play-594910154-anal-appetite-02-penny-pax-sophia-fiore-jenna-ivory-luna-c-kitsuen-kimberly-kendall-mike-adriano.html
sanny leon vi http://www.lifeinsurancevalue.biz/__media__/js/netsoltrademark.php?d=sexotube2.info/play-4344121160-interracial-bareback-sex-party-music-mix-2.html
babe18 plus hd http://japanese-products.blog/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.info/play-19083612-highheeled-teen-model-assfucked.html
badwap videos online http://ignmax.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-482279303-busty-korean-babe-shows-her-awesome-big-boobs-on-camera.html
pron tv sex http://dev.bestballon.ru/bitrix/rk.php?goto=https://sexotube2.info/hardcore.html
xxx brazrs 2girls http://backbaycannabisdelivery.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-257979211-shitload-of-vibrators-are-working-on-kotone-aisaki.html
indo lesbi porn http://houzie.com/wp-content/themes/Attitude/go.php?https://sexotube2.info/play-157870229-a-bit-chubby-blonde-allie-james-fucked-and-pleased-with-vibrator-while-tied.html
xxx kidnep sex http://officemkk.com/wp-content/redirect.php?type=website&id=352113&site=https://sexotube2.info/play-4246131374-smutpuppet-matures-show-off-their-bbc-sucking-skills-compilation-part-2.html
www redwap arab.com
JacksonSnold 2023/02/13(05:10)
nati meating xxx http://papatarget.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-826968843-brunette-janice-griffith-got-her-throat-fucked-rough.html
brezzzer xxx red http://uedpescara.com/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstababes.com/czech-in-public.html
phim set chГўu http://www.icbpro.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-160124544-hot-euro-brunette-gets-laid-for-cash.html
evil engle com http://britishsoftdrinks.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstababes.com/watch-574774524-the-huge-tits-and-fat-boot-y-of-krista-james-are-for-intense-pounding.html
xxx video in. http://genauerlaw.com/partner/go-magazine/?target=https://ganstababes.com/watch-963042363-pornstar-courtney-cummz-fucked-in-anal-threesome.html
kerala romantic sex http://cyrillawrence.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-589656285-seductive-teen-girl-tempts-a-guy-for-wild-sex.html
eagle janwar sex http://cyhrma.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/watch-690848982-hot-latina-secretary-has-small-tits-but-big-stiff-nipples.html
force cunt eating.com http://www.posrf.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-309962673-rail-thin-spooky-japanese-ghost-group-foreplay-hd.html
hubbywatch wife threesome http://sheerelegance.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.com/threesome.html
redwap com xl http://cathrobinson.com/?app=WordpressEmbedForm&url=https://ganstababes.com/watch-529826328-busty-teenager-entices-her-neighbor-girl.html
xxx hars dawnlod http://teremok.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-316474929-busty-cock-sucker-eva-notty-gets-fucked-mish-by-kinky-daniel-hunter.html
nonton titjob movies http://xiha0762.com/sso/logout.aspx?returnurl=https://ganstababes.com/watch-507346461-busty-russian-kitana-lure-tasting-granny-jodies-hairy-pussy.html
xxxc ful hd http://au-45.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-1869187113-cute-asian-gives-orallservice-after-experiencing-toying.html
helde xxxx poking http://susanoo.pl/blog/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.com/watch-32212980-ebony-amateur-going-for-the-creampie.html
cata18 cam show http://sportz-hd.childmedic.com/golink.php?link=https://ganstababes.com/watch-4313128077-foreplay-in-car-cum-in-mouth.html
hsinaa xxx com http://bar22.no/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://ganstababes.com/watch-072548145-rebel-teenage-emo-gfs.html
full hd xxxvideo http://espley.ru/bitrix/redirect.php?goto=https://ganstababes.com/shorts.html
deflorationof famous pornstar http://gidyss.org/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-257032656-nikki-shoved-his-big-cock-deep-in-her-throat.html
xx video london http://gamebyone.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-001266192-busty-japanese-chick-yukari-hottest-teen-fucking.html
xxx beauty download http://myassignmenthelper.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.com/watch-6170128029-rich-girl-gives-a-perfect-blowjob.html
Формула конверсии сайта - это соотношение числа гостей веб-сайта, выполнивших там какие-либо целевые действия, ко всему числу посетителей.
KaleynzTum 2023/02/13(04:56)
Конверсия в рекламе - узнать подробнее
[url=https://konversiya-eto.ru]конверсия в рекламе[/url]
конверсия это в продажах - [url=https://konversiya-eto.ru/]https://www.konversiya-eto.ru/[/url]
[url=https://google.sk/url?q=http://konversiya-eto.ru]https://google.sc/url?q=http://konversiya-eto.ru[/url]
[url=https://geobienes.com/venta/casas/vendo-casa-en-bonaterra/]Конверсия в продажах что это - это соотношение числа гостей веб-сайта, выполнивших там какие-либо целевые действия, ко всему числу посетителей.[/url] 4babdb3
xxx tehm videos
Gabriellaprold 2023/02/13(04:31)
japani hot bp http://lushrussia.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-477624095-steamy-sexy-fuckfest-session-with-women.html
xxx all wevsaid http://0iq.3arabitop10.net/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-069233529-busty-housewife-with-blue-eyes-pleseared-herself.html
mithali raj xxx http://tahititraveldeals.com/site/wp-content/plugins/myredirect/redirect.php?url=https://vegasmpegs.mobi/too-108260084-blackvalleygirls-evi-rei-fucked-in-leather-pov.html
xxx vydio daonlod http://bodysources.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/lesbian-feet-sex.html
xnxx vidoes comhd http://belglory.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-123365352-dap-destruction-tour.html
breast ducking videos http://serf.pp.ua/redirect.php?url=https://vegasmpegs.mobi/too-5553198163-busty-nina-squirts-during-anal-for-a-messy-creampie.html
berzer xxx video http://genotible.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.mobi/too-1120151264-phat-butts-fuck-gracie-glam-liza-del-sierra-holly-michaels.html
mather xxx hd http://agbina-jiffy.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-599129910-anal-creampie-in-risky-public-gangbang.html
xxx girl vidoe http://idealroofsolutions.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.mobi/home.html
xxx video jane http://mirrv.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-57904391-lesbian-hairy-pussies-get-licked.html
joy porn videos http://garage-chavot.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://vegasmpegs.mobi/too-288941856-big-black-dick-for-swingers-mom-monica.html
ШіЩѓШі Щ†ШЁЩЉЩ„Щ‡ Ш№ШЁЩЉШЇ http://dk77xx.com/redirect/redirect.cfm?pk=46&target=https://vegasmpegs.mobi/too-4309163416-vixen-two-busty-and-curvy-babes-get-oiled-and-fuck-giant-cock-lily-love.html
xxx yideo hd http://sz-gsmb.com/go.php?to=https://vegasmpegs.mobi/too-456581941-older-stepbro-can-t-stop-fucking-his-horny-teen-stepsister.html
hd bf blooding http://fairylights.de/11/out.cgi?id=seons32&url=https://vegasmpegs.mobi/too-506632985-kotomi-yano-18yo-japan-teen-first-taste-of-cream.html
hd xxx 99.in http://foxyjacky.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.mobi/too-6050193257-my-solo-for-my-window-and-in-front-of-my-nephew.html
kirsten prout sex.com http://tonghoiyhoc.vn/engine/link.php?url=https://vegasmpegs.mobi/too-1852184250-hailey-ariana-in-nude-couple-horny-outdoor-fucking-wtfpass.html
sathani sex video http://funeralsure.com/blog/wp-content/themes/Attitude/go.php?https://vegasmpegs.mobi/too-239617746-quickie-before-camshow.html
x vf video http://movie-chen.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.mobi/too-0882113281-real-german-amateur-couple-in-first-time-anal-creampie-porn.html
saloni sex bf http://purebioguard.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.mobi/busty-asian.html
xxxbigo live hot http://asiapacificfoto.com/wp/wp-content/themes/prostore/go.php?https://vegasmpegs.mobi/too-900342355-subtitles-japanese-massage-handjob-and-sex-in-hd.html
download bokep barap
DestinyHem 2023/02/13(03:23)
deeg video hd http://bmap2010.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/naked-figure
australian sexy video http://lakeontariorealestate.net/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/dirty-hindi-talk
china xx vedio http://bobinfra.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AtyC/bengali-teens-boys-fucking-with-hot-beautiful-maid-bhabhis-uncut-homemade-sex-foursome-two-guys-and-two-girls
12age xxx videos http://vozduh-vent.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/WT4/mms-of-young-guy-enjoying-pussy-of-desi-aunty
blair william porn http://vensis.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/lily
sexx hd 2019 http://digitalrealism.info/wp-content/themes/begin44/inc/go.php?url=https://freshindianporn.net/bd/hot-naked-girls
prety lady xxxvideo http://active.ws/modules/wordpress/wp-ktai.php?view=redir&url=https://freshindianporn.net/moo/p1U/beautiful-teen-stripping-on-webcam
chodam chadi cartoon http://mdegroup.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/A2wc/my-small-foki-funny-and-big-boob-video-my-channel-with-huge-boobs
xxsexy hindi movie http://dulichhoangnam.vn/wp/wp-content/plugins/butterkekse/redirector.php?url=https://freshindianporn.net/bd/hardcore-anal-fuck
nxxx hd vidio http://home-hi-fi.ru/bitrix/redirect.php?goto=https://freshindianporn.net/bd/hot-indian
netherland sexy video http://vedardalarm.com/bitrix/rk.php?goto=https://freshindianporn.net/bd/hot-college-sex
bokep barat taxi http://pallawatsch.net/site/wp-content/plugins/topcsstools/redir.php?u=https://freshindianporn.net/moo/P8E/tight-indian-horny-mona-bhabhi-full-body-sex-massage-monabhabhi-com
leha gottyporn hd.com http://businessnetworktransformation.co.uk/__media__/js/netsoltrademark.php?d=freshindianporn.net/bd/couple-in-shower
chonis sexy video http://w3cschool.org/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/AlU3/large-bumpers-desi-indian-bhabhi-hardcore-home-sex-scandal
wwwwsxe vido hd http://kellyjsperl.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/uq/gurjarat-bhabhi-illegal-fuck-with-young-guy
xxx नगी फिलम http://trainingjournalawards.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freshindianporn.net/bd/porn-movies
eules porn videos http://strojmagazin.com/wp-content/themes/planer/go.php?https://freshindianporn.net/moo/vDq/desi-choot-k-jungle-ki-safai
bhojpuri xxxx bltkar http://designsoftheland.com/__media__/js/netsoltrademark.php?d=freshindianporn.net/moo/Zok/desi-woman-hides-xxx-boobs-but-guy-makes-her-open-them-for-sex-video
massi sliping sex http://stavropol.scopula.ru/bitrix/redirect.php?goto=https://freshindianporn.net/moo/evz/desi52-wife-fuck-very-hot-with-lover-while-hubby-at-work
muslim sex web http://deltaplus.systems/bitrix/redirect.php?goto=https://freshindianporn.net/bd/relaxing
nono yuuki naked
FredUndip 2023/02/13(02:03)
sex homework xxx http://jesuitcollege.com/engine/link.php?url=https://vegasmovs.info/video-689123559-monica-s-pov.html
xxx hd holi http://chilternestate.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-539364186-voluptuous-blonde-kitty-ivana-sugar-gives-deepthroat-blowjob-on-the-kitchen.html
xxxxx open video http://chopeat.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-961325769-hammering-babes-taut-cunt-from-behind-thrills-guy.html
sanny lone hd http://korurs.pl/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.info/video-490517151-innocenthigh-cheerleader-marissa-mae-rides-her-coach.html
sexfather and daughter http://www.marya.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-497722023-magma-film-german-blonde-babe-enjoys-it-hard.html
xxx 8gp com http://shop-shinglas.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-217931481-my-dirty-hobby-daynia-auf-dem-sofa-durchgeknallt.html
xn 2018 video http://orgaireland.com/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-1281140232-bigtit-milf-bridgette-b-gets-fucked-by-scott-nails-on-the-sunbed.html
m v nalgonas http://cedarandstagbrewery.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-195051279-horny-babe-callie-cobra-gets-stuffed-by-big-black-cock.html
xxxsexhot hd video http://jar360.com/scripts/click.php?ref_id=nichol54&desturl=https://vegasmovs.info/video-004276758-plump-japanese-mature-hooker-reiko-gets-her-too-hairy-pussy-stimulated.html
chrissy costanza sex http://exploreogallala.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-874443216-purple-vibe-solo.html
juanita jcv sex http://jav1080hd.com/wp/wp-content/themes/Attitude/go.php?https://vegasmovs.info/video-793042251-april-brooks-threesome-with-black-boners.html
milculos sex vidoes http://instanttrek.com/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.info/video-262719168-onlyteenbj-young-teen-interview-to-be-a-sucker-cocker.html
hard romantic sex http://secbenma.net/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-446338239-mai-yamasaki-grins-while-enduring-an-enema.html
xxx dog chut http://autoteplo.com/bitrix/rk.php?goto=https://vegasmovs.info/video-0488125167-tight-blonde-teen-girl-linda-shaving-her-snatch-and-banged.html
brazzer.com resent vdeios http://cowansystems.us/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-404577000-high-powered-vibrator-makes-nina-rae-cums-very-hard.html
you pourn hq http://shtabeleri.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-560268228-two-italian-harlots-with-fake-tits-masturbates-on-sofa-together.html
व हिडिओ xxx http://magicdab.com/ccir/wp-content/themes/Grimag/go.php?https://vegasmovs.info/video-372959967-amputee-gets-sucked-and-licks-pussy-in-bathroom.html
tasi69 3gp video http://task.centralnoe.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-034661436-brandi-love-gets-fucked-reverse-cowgirl-style-on-the-gym-bench.html
par tamang sex http://jisunu.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.info/video-545822259-stupid-bitch-tries-to-pull-one-over-me.html
rajwap real video http://trakhtorfans.com/site/languages/languageA/3?url=https://vegasmovs.info/video-365648946-kimmy-lee-has-been-kept-in-a-cage-for-deepthroat-bjs-anal-sex.html
sle3p xxx video
Dylanmaync 2023/02/13(01:50)
xxx bp come http://banglarprokashon.net/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/enN/finger-fkng-servent-she-asking-to-inserd-c-0-k
dehati girlfriend sexy https://maps.google.mg/url?q=https://www.wildindiantube.info/moo/aWgK/indian-girl-honey-fucking
calton porn videos http://amtshow.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/shop
bhutia fuck vds http://miscellaneoussupplies.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/gA8/desi-village-devar-bhabi-nice-fucking-video-paid-video-part-4
bacalum group sex http://lionside.org/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/ZEq/cumming-3-times-in-2-mins
police uniform xxx.com http://mbtech.co/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.wildindiantube.info/moo/x1T/xmas-gift-of-porn-babe-horny-lily
sex video xxxii http://apsspb.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/OIN/two-mature-indian-women-with-a-guy-hot-hindi-audio
wq xxx hd http://novosibirsk.etagerca.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/videos/young-bhabhi
seel pack xnx http://extremewatersportbali.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/zBp/new-delhi-couple-first-sex-look
चुदाई खाना hd http://washingtoncrew.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/clit-rubbing
asian hot sex http://chgilh74.ru/wp/wp-content/themes/delicate/gotourl.php?url=https://www.wildindiantube.info/videos/indian-hard-fuck
charmi bf videos http://evroremont93.ru/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/teens-love-anal
www.hosur girls videos.com http://mymdna.com/engine/redirect.php?url=https://www.wildindiantube.info/videos/dhanbad
xxx hot old http://choquequirawtrek.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.wildindiantube.info/moo/FWW/hot-nri-milf-fucking
bf nigro english http://rosemarysberry.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/videos/punjabi-bhabhi
plan me xxx http://xn--5-dtbfe0ax1a7h.xn--p1ai/bitrix/rk.php?goto=https://www.wildindiantube.info/videos/desi-riding
jawrjashti chutdai video http://thebleacherreport.com/__media__/js/netsoltrademark.php?d=www.wildindiantube.info/moo/UJN/indian-desi-bhabhi-fucked-in-jungal-with-her-boyfriend
xxxxxxx 18saal girl http://hwk.eu/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.wildindiantube.info/moo/4M6/sexy-desi-hot-babe-update-vdo-part-7
virtual moms sexporntube.com http://poller-wiesen.de/wp/wp-content/themes/prostore/go.php?https://www.wildindiantube.info/moo/26r/hard-fingering-desi-pussy
virgin fuck compilation http://finist-company.ru/bitrix/redirect.php?goto=https://www.wildindiantube.info/moo/fMF/friend-sexy-wife-fucking-with-big-dick
xxwwxx hd 2017
Gladysmum 2023/02/13(01:24)
tipni whatson videos http://super-rooter.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-0616100768-kitchen-counter-cooter.html
sikwap porn xxzxxx http://xinyef.com/Queue/Index?url=https://erosologirls.info/videos-921420994-pornxn-flashing-and-pissing-in-public.html
ind vs xxx http://vsgcigar.us/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-908030049-retro-69-and-hardcore-makinglove.html
xxx husband caught http://aerocosmos.net/bitrix/redirect.php?goto=https://erosologirls.info/videos-0217101409-anna-taylor-russian-cutie-flashes-for-cash-public-pick-u.html
xalabahia hd xxx http://pornici-erotika.com/wp-content/themes/twentythirteen/redirect.php?url=https://erosologirls.info/videos-371520956-teen-had-to-pay-for-taxi-with-handjob-she-had-no-money-cumshot-in-a-car-programmerswife.html
xxxxhd nigro hd http://rankprogress.pl/default.aspx?id=1211260&mailingid=37291&redirect=https://erosologirls.info/videos-969130743-hot-grannies-vs-sexy-young-brunettes.html
anushka sex tube http://solanki.pl/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erosologirls.info/videos-870020743-huge-ass-black-girls-sharing-facial-in-threesome.html
sunilin xxxx video http://e23.eu/blog/wp-content/themes/prostore/go.php?https://erosologirls.info/alluring.html
born porn com http://nordyne.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erosologirls.info/videos-447010820-a-lesson-in-game-courtesy-of-the-bang-bus.html
hindi sex pitcher http://akimov-ferma.ru/bitrix/redirect.php?goto=https://erosologirls.info/pillow.html
girl kandams xxx http://tolyatti.academica.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-8888104753-dixie-lynn-i-fucked-my-best-virgin-friend.html
video hamster indonesia http://geely.atlantm.by/bitrix/rk.php?goto=https://erosologirls.info/videos-6759103450-bondage-catsuit.html
raj wab in http://khmedi.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erosologirls.info/videos-1499103489-horny-cops-bust-and-arrest-perv-dude-peeping-through-windows.html
bemtubbe japan moves http://optimo.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-805510669-bailey-hanna-james-brossman-nick-lang-fuck.html
बप कॉम xxx http://volperox.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-504540334-lady-in-pink-underwear-fucked-in-the-cab.html
waptrick xnxx teen http://worksaw.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-646780577-curly-bitch-natasha-nice-fucks-doggy-style-and-gets-her-pussy-stretched-in-a-missionary-position.html
heather night massage http://woodmart.co.kr/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://erosologirls.info/videos-945550302-euro-hottie-vanessa-decker-gets-pussy-banged-in-the-car.html
riding skirt porn http://imsservicecatalog.com/wp/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-6830105753-fit-girl-with-fit-ass-in-yoga-pants-gets-anal.html
xxx beautiful hirl http://snapperblue.com/go.php?link=https://erosologirls.info/videos-2272102468-pee-fetish-babe-masturbates-her-box.html
3gp sex jepang http://easyfp.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-562310108-busty-blonde-girl-capri-cavanni-gives-sloppy-pov-blowjob.html
jammu sexe video
GilbertEximi 2023/02/13(00:32)
big boss xnxx.com http://nexusrace.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/vietnamese.html
notty america puremature http://katieandtristan.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.com/xxx-16889374-brazilian-anal-booty.html
prno sex 3gp http://agevolando.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.com/xxx-731620707-japanese-sara-seori-uses-her-feet-on-a-uncut-cock-making-it-hard-and-ready.html
two woman sex http://chartanalytics.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erovoyeurism.com/sporty.html
x bf nepali http://dendra.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-784276770-japanese-chick-hiraku-nakatani-wants-to-suck-lollicock.html
pirates movie sex http://vologda.profdst.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-157158417-melissa-moore-and-riley-reid-hot-4some.html
thailand porn videos http://minjust.demo-upit.by/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-167140069-booby-milf-and-sexy-teen-anal-threesome-on-the-couch.html
bokep russian wedding http://www.verona-mobili.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-909924089-anal-workout-housewife-anita.html
3gpxxx sex video http://zaglist.com/go/?id=538&url=https://erovoyeurism.com/librarian.html
call girl se http://mememagazine.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-77093446-petite-japanese-takes-on-three-cocks.html
www sex dide http://khoshonline.com/follow_outlink?url=https://erovoyeurism.com/xxx-570322668-blonde-housewife-plays-with-her-incredible-big-tits.html
english sex bltkr http://xixi6.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://erovoyeurism.com/xxx-603140586-classy-french-redhead-milf-gets-hard-anal-from-young-guy.html
proun sexy videos http://keyassnmgt.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-816674160-blonde-mom-taboo-handjob-mother-pals-daughter-swap-first-time.html
ashiansex lasbian hd http://auto-racurs.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-497638062-amputee-man-doggyfucks-gorgeous-brunette-babysitter.html
plzfuckme.mother and son http://sevkavinform.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-593724440-wcp-club-behind-the-anal-interracial-scenes.html
massage six punjabi http://wontwothree.net/comdev/redirect/67?url=https://erovoyeurism.com/xxx-8945103477-ebony-w-mesmerizing-green-eyes-has-deep-anal.html
love sutory xxxcom http://magellanrus.ru/bitrix/rk.php?goto=https://erovoyeurism.com/anal.html
а¤Ёа¤ѕа¤—а¤їа¤Ё xxx sex http://vseudim.com/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-356586753-pale-wrestler-tigerr-benson-has-a-really-hot-catfight-in-the-ring.html
masala sex clip http://volvolux.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-7254103306-lesbian-babes-in-mini-skirts.html
blackmailing message sex http://worldoffranchising.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-788876041-slender-chick-rina-ellis-dirty-talks-while-fucking-vr-porn.html
Бизнес процесс - поэтапный план действий, который выполняют сотрудники организации, чтобы достичь цели компании.
JujiaaaTum 2023/02/12(23:18)
Бизнес процессы - для начинающих
[url=https://biznes-protsessy.ru]бизнес процессы это[/url]
бизнес процессы предприятия - [url=https://www.biznes-protsessy.ru]https://biznes-protsessy.ru/[/url]
[url=https://www.kbrfx.com/?URL=biznes-protsessy.ru]http://pachl.de/url?q=http://biznes-protsessy.ru[/url]
[url=http://tatianaweiss.com/your-stories/#comment-38689]Схема бизнес процесса - поэтапный план действий, который выполняют сотрудники организации, чтобы достичь цели компании.[/url] b30e52_
Что такое сегментация рынка - процесс разбиения потребителей на различные группы согласно каким-то критериям.
CkayiTum 2023/02/12(23:18)
Сегмент рынка - поможем разобраться
[url=https://segmentatsiya.ru]критерии сегментации рынка[/url]
сегментирование рынка в маркетинге - [url=http://www.segmentatsiya.ru]http://segmentatsiya.ru[/url]
[url=https://www.google.kz/url?q=https://segmentatsiya.ru]https://hannasomatics.com/?URL=segmentatsiya.ru[/url]
[url=https://www.adflyforum.com/viewtopic.php?f=12&t=111709]Корпоративный сегмент - процесс разбиения потребителей на различные группы согласно каким-то критериям.[/url] bc0e390
aavart xxxx vidio
Ianessen 2023/02/12(23:08)
xx xxx bf http://novoaltaysk.listogib.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-253012234-kattie-gold-in-pink-tight-pussy-on-camera.html
priya rai mms.com http://taptapdeal.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-179663120-body-art-girl-ann-marie-rios-gets-fucked.html
brittany zamora porn http://alt-lab.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.com/movie-955332496-gorgeous-allnatural-slave-aidra-fox-gets-pussy-fingered.html
hdfat xxx malish http://cheboksary.marya.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/wife-in-gangbang.html
rape xxx veido http://perm.bestballon.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-684923493-sofi-ryan-big-natural-tit-fucks.html
prant video sex http://bossjianzhu.com/links.php?go=https://pimpmpegs.com/movie-511333560-zazie-s-and-sarah-cute-wild-lesbian-fantasy.html
telar forc sex http://alfafengshui.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-395646713-hunk-gets-a-and-seductive-oralsex-delight.html
xxx hd hinadi http://patrisweet.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-7270126053-lascivious-love-milk-cans-offering.html
xnxx 4k full http://fortworthconventioncenter.org/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-5656127061-angy-pink-spanish-bukkake.html
bf xxx ladies http://minjust.demo-upit.by/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-3748117013-blonde-cougar-erica-lauren-loves-black-cock.html
xxx nag sex http://torellitools.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-559032563-crazy-old-stud-bonks-mouth-pussy-of-a-young-girl.html
sex bp babi http://whitetailoutdoorworld.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.com/movie-054867222-black-head-arial-rose-sucks-a-strong-cock-after-sunbathing.html
poem six viodes http://zoguang.com/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmpegs.com/movie-813513859-cheating-on-her-wife.html
kannada sex come http://mobito.at/away.php?go=https://pimpmpegs.com/movie-979218342-richelle-ryan-christian-in-house-wife-1-on-1.html
russian money porn http://indianbridalstore.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-853731016-teen-realtor-deepthroats-clients-cock-and-demands-a-fuck.html
download virgin porn http://commercial.germania-auto.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-559554516-slutty-blonde-cougar-is-home-alone-masturbating-with-vegetables-on-a-bed.html
sex ass 3gp http://tetpc.net/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-535341991-a-slutty-brunette-chick-clair-santos-gets-all-her-holes-fucked-hard-by-step-brother.html
xxx video andfilm http://kodogames.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://pimpmpegs.com/movie-20062782-cock-hungry-cutie-aidra-fox-gets-her-man-wet-with-oil-then-lets-him-fuck-her-lush-boobs-and-her.html
xxxxx bodybf video http://lidostore.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-357564254-appetizing-brunette-teen-emily-a-gets-her-tight-pussy-eaten.html
belГ©n franchese hardcore http://medsef.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-771334941-brandi-love-and-mia-malkova-slobbered-on-each-other-pussies.html
xxxn.sunny lion video
GavinimakY 2023/02/12(21:00)
american rape naughty http://troutfarms.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-633930594-busty-ruri-kouda-devours-cock-in-hardcore.html
free boobs masti http://hatajie.com/go.php?link=https://porn-tube-home.net/mv-348739281-tiedup-slave-charlie-sucks-and-gags-on-hard-and-long-dick.html
sakila sexs videos http://1000hani.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://porn-tube-home.net/mv-466779108-super-hot-solo-girl-kitty-saint-masturbating-on-give-me-pink-gonzo-style.html
baby sax xxx http://fffhentai.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-512881911-brown-haired-skank-whore-cyrus-blow-topping-thick-cock-on-pov.html
hom ful sex http://001hb.net/email_location_track.php?eid=6530&role=ich&type=edm&to=https://porn-tube-home.net/mv-1912130418-nari-park-fucks-a-big-black-cock-while-her-husband-watches.html
चाइनीस में बीएफ http://ehefueralle.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porn-tube-home.net/mv-433564494-plump-blonde-kristy-sixty-nine-outdoor-face-sitting.html
xxxxi vedeo dwnlod http://podyemniki.stroykat.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-7772160732-bigboobied-goddess-in-ripped-leggings-practices-anal-yoga.html
yoshikawa yuuri xxx http://bizimmersin.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://porn-tube-home.net/mv-42311736-help-me-up-mister.html
sax video 720p http://seadiscovery.co.uk/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-511036272-sunny-leone-loves-hd-porn-lexi-belle.html
xxxxx full download http://frutonyanya.mcart.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-702471309-shoplifting-babe-lily-jordan-suck-and-fuck-a-cock.html
www.my wifes mom.com http://zacharyspizzaria.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://porn-tube-home.net/mv-60999474-strapon-pussy-treatment-with-zafira.html
www.papa sex com http://kotek.pl/email_location_track.php?eid=6530&role=ich&type=edm&to=https://porn-tube-home.net/mv-823634724-fit-teen-in-yoga-pants-anal-fingering-grinding-and-cumshot-on-ass-pov.html
xxxx8 karisma kapor http://kosstyle.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-955029897-sweet-sexy-babe-alice-march-wants-it-deep.html
cilp age indan.wap http://permedcom.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/titty-fuck.html
diviyanka bitch xxx http://medmask-sale.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-440410923-diana-stewart-masturbates-her-kitty-in-the-garden.html
meguri fujiura videos http://citiplast.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-006193617-kinky-blondie-and-brunette-are-ready-to-suck-and-ride-a-dick-in-motel.html
porn hub.com/teen rap http://idl-lx.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-825788370-brutal-bald-dude-fucks-teen-babe-stasia-on-the-piano.html
xxx urdu mobile.com http://kazan.ruspet.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-6994101480-hottest-sex-clip-big-tits-wild-uncut.html
repis xxx come http://centenecorporation.org/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-075482028-fresh-brunette-teen-mackenzee-pierce-gets-eaten-in-the-freaky-classroom.html
www.voices.xxx com 2017 http://deeprootfeeding.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-446814630-katie-jordin-is-too-fuckable-to-remain-not-fucked-by-her-sisters-boyfriend.html
Proton
Davidtet 2023/02/12(19:34)
[url=https://grottie.ru/]аккаунты vpn[/url] - Proton VPN Plus, Windscribe PRO
3ladke and 1ladkixvideo
Cliffordabard 2023/02/12(18:53)
sex larn zuri http://dyurtyuli.trans-kirpich.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-3740562-alicia-takes-her-panties-off-she-needs-money.html
business sexy videos http://shellerivershypnotica.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://ganstababes.com/watch-0971168211-the-dick-krissy-wanted.html
ari sex video http://avantmarket.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-368374347-blue-angel-and-lily-labeau-are-fucking-themselves-using-different-dildos.html
sex xxx sanny http://littlesmartypants.net/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.com/watch-190868967-black-widow-cosplayer-sucking-dick-in-pov.html
korin girl porn http://portomaravilha.com.br/link.php?to=https://ganstababes.com/watch-520144848-blonde-lyra-law-needs-a-back-rub-and-morgan-sets-her-up-with-a-rub.html
manipuri thunabagi video http://anneisraeli.ca/wp-content/themes/Grimag/go.php?https://ganstababes.com/watch-270668682-dirty-asian-cookie-roxxxy-rides-cock-till-her-pussy-gets-wet.html
गाँव की सेकसी http://tdprom24.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-493756596-stepson-fucks-stepmom-christiana-cinn.html
goy boy.com xxx http://intrologo.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-173576817-babe-in-yoga-pants-casey-cumz-shows-cameltoe-and-gets-fucked-hard.html
xxx pornktube com. http://scottborison.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-9921762-19-yo-mormon-girl-who-is-here-to-fuck.html
hindi xxx romas http://cleangreenresources.us/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-63618804-anikka-albrite-and-madelyn-monroe-share-a-cock-during-oral.html
live seex move http://sistema-serhum.com/__media__/js/netsoltrademark.php?d=ganstababes.com/french.html
bokep jepang jva http://dpsnc.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-618668505-kinky-catsuit-bj.html
india sixy movies http://www.thebritannica.co.uk/ru//bitrix/redirect.php?goto=https://ganstababes.com/watch-1575169182-hottest-sex-clip-big-tits-fantastic-show.html
adil hd xxx http://zohooki.ir/site/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.com/watch-817966161-brunette-hottie-talking-dirty-and-masturbating.html
priya bhabhi devdasi.org https://www.vinsnaturels.fr/knjiga/go.php?url=https://ganstababes.com/watch-148174632-tara-holiday-makes-out-with-daniel-hunter-and-megan-piper-wants-to-joins-them.html&url=https://ganstababes.com/watch-148174632-tara-holiday-makes-out-with-daniel-hunter-and-megan-piper-wants-to-joins-them.html
bokep john roch http://sck12.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstababes.com/watch-8902188117-3d-porn-milf-hot-big-ass-amateur-i-will-catch-any-perp-with-a-giant.html
gab sexy video http://motor-components.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-172918656-tittyattack-whitney-westgate-all-natural-32dd.html
xxx red lipstick http://businessbulls.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-442370736-haley-cummings-is-really-willing-to-get-titfucked-by-talon.html
sex bipasa basu http://licey-2.odinedu.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-325772325-redhead-chocolate-babe-mercedez-fucks-in-her-favorite-doogystyle-pose.html
sex mature 4k http://flashmenufactory.com/adlandredir.aspx?returnurl=https://ganstababes.com/watch-054248976-brooke-bliss-got-her-shave-pussy-screwed.html
www xxx di
Dennisiniva 2023/02/12(18:43)
xxxxxxxxxxx maa beta http://wegetitcovered.com/bitrix/redirect.php?goto=https://desitube.pro/bd+indian+desi+slut
mallu fuck hard http://karaganda.mebelstyle.ru/bitrix/redirect.php?goto=https://desitube.pro/bd+एमएमएस
new fappay porn.com http://416cn.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://desitube.pro/bd+bengalore+4star+hotel+call+girls
chotta bheem xnxx http://heatingandcoolingexperts.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dpol+enjoy+shagging+your+dick+on+seeing+these+indiansexvideos
sex video mrathi http://holzhaus.at/go.php?url=https://desitube.pro/vid+dYO8+desi+married+bhabi+showing+boobs+and+pussy
www.xxx vodeo hd http://lendingstat.com/engine/redirect.php?url=https://desitube.pro/vid+Mt2+amateur+sister+tamilsexvideos+with+cousin+brother
sanilion nangi vidio http://ivan72.ru/bitrix/rk.php?goto=https://desitube.pro/vid+dwT2+indian+ladke+ne+american+ladki+ki+chudai+kari
amearica police xnxx http://slickcase.com/wp-content/themes/delicate/gotourl.php?url=https://desitube.pro/bd+saree+mai+chudai
chuchi sexy videos http://adaptiveplay.com/scripts/click.php?ref_id=nichol54&desturl=https://desitube.pro/vid+6Mq+desi+couple+hardcore+fucking
miakhalifa video bokep http://xuexidaba.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://desitube.pro/vid+dM4J+xxx+sex+video+of+hot+south+indian+mallu+aunty+with+lover
yes porn aunty http://onoff.su/bitrix/redirect.php?goto=https://desitube.pro/bd+headshot
xxx milk bf http://penisowners.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://desitube.pro/bd+fuckingtamil
sex hot american http://modernavaccinepassports.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+Gcl+dehati+horny+randi+outdoor+xxx
sex girl seeping http://ciaocibo.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+OZu+webcam+couple
xxx sexy girle http://kaymay.com/__media__/js/netsoltrademark.php?d=desitube.pro/vid+dzHD+desi+hindi+bhabhi+doggystyle+rough+sex+very+loud+moaning+indian+bhabhi+and+savita+bhabhi
xxx hp punjab http://theresourcecenter.com/blog/wp-content/themes/delicate/gotourl.php?url=https://desitube.pro/vid+0s3+hot+indian+babe+big+boobs+ass+3
porn saxy downlod http://touristbox24.net/__media__/js/netsoltrademark.php?d=desitube.pro/vid+hFZ+hardcore+home+sex+mms+of+mature+desi+house+wife
suhaagraat xxx video http://yhe.eu/site/wp-content/themes/Grimag/go.php?https://desitube.pro/bd+unprotected
rapedsex videos download http://keepitcleanlaundry.com/__media__/js/netsoltrademark.php?d=desitube.pro/bd+hard+rough+fuck
taava sexy video http://conceptstone.ru/bitrix/rk.php?goto=https://desitube.pro/vid+xjs+indian+desi+couple+fucks+in+bathroom+secretly
blue film job
ThomasDum 2023/02/12(18:40)
delyla camfrog colmek http://earlyfoundation.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-403864559-wild-japanese-teen-banana-asada-has-two-dudes-fuck-her.html
italy bf video http://modaistyl.com/blog/wp-content/themes/planer/go.php?https://vegasmpegs.com/play-2389174133-real-partying-loving-teens-outdoor-orgy.html
gor bur xxx http://www.bdbd.ru/bitrix/rk.php?goto=https://vegasmpegs.com/alluring.html
mallu boob masala http://www.sauzend.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-596130178-playgirl-is-riding-on-studs-pecker-wildly.html
fidality sex vidГ©o http://361880.com/site/wp-content/plugins/phpl/redirect.php?url=https://vegasmpegs.com/play-51622605-nubile-films-my-model.html
holland sex video http://xn---63-9cdlgz4bgt3b.xn--p1ai/bitrix/rk.php?goto=https://vegasmpegs.com/play-959532003-angry-roommate-straps-on.html
tubexporn big boob http://fleurs-guadeloupe.com/st-manager/click/track?id=423811&type=raw&url=https://vegasmpegs.com/play-302321732-blonde-teen-fucking-in-public-garage.html
chut ka photos http://amarena-hotel.com/bitrix/redirect.php?goto=https://vegasmpegs.com/play-994677053-cuddly-brunette-hoe-lana-gets-fanalucked-hard-by-meety-dick.html
japani muvi seksi http://victoriacasinogambling.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-965267780-trashy-slut-gianna-michaels-sucks-a-black-monster-dick-and-gets-nailed-hard-in-a-doggy-position.html
rosexxan nude videos http://alt-online.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-022439402-self-preasuring-with-dildos-on-the-kitchen.html
youjz xxx 14 http://ivanovo.zveno.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-88812564-perky-teen-tries-sex-dating-for-cash.html
x selpek video http://109in.com/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.com/play-737957647-young-sex-parties-three-teen-cuties-share-cock.html
www.ses xxx video http://danjcompression.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-335121742-lovely-cute-chick-alby-rydes-getting-banged.html
xxx tube nod http://yougar.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.com/play-447839276-nurse-taken-inside-alien-monster.html
vidasi sex hd http://icslearn.co.uk/cgi/axs/ax.pl?https://vegasmpegs.com/play-7038113176-hooker-public-sex-hot-blonde-teen-massage-first-time-household-piping.html
xxx beuty girls https://maps.google.bt/url?q=https://vegasmpegs.com/play-74334828-janice-griffith-gets-her-trimmed-cunt-licked-and-fingered.html
dayna sex com http://100blackparents.org/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.com/play-5941183132-petite-stewardess-bouncing-on-oldmans-cock.html
xxx uporn video http://cheboksary.technosouz.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/lesbian-teen.html
xxx bangbus video http://nn.mavlad.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-312122702-ariella-ferrera-and-teen-double-blowjob.html
dowload bokep india http://cezonline.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.com/play-117427935-18-year-old-newcomer-tricia-teen-in-her-anal-de.html
jmac and sunnyleone
Barbaraidors 2023/02/12(12:00)
xxx sex bataye http://telltalestudio.com/myads/click.php?banner_id=316&banner_url=https://ganstagirls.com/xxx-046488105-trina-michaels-puts-her-boobs-together-and-gives-tits-job.html
hd xxmom sex http://once-inalifetime.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-382740147-goth-girl-dildo-blowjob-bruce-a-dirty-old-guy-loves-to-penetrate.html
sek arap saudi http://laurelhounslow.com/engine/go.php?url=https://ganstagirls.com/xxx-250270857-curly-haired-hussy-yvette-whips-her-meaty-pussy-on-the-couch.html
video xnxxx bf http://lollewear.de/site/wp-content/plugins/topcsstools/redir.php?u=https://ganstagirls.com/xxx-780748731-amateur-porn-star-doll-gives-head-scene-2.html
www.com xxx vidoe http://madgag.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-178968870-teen-public-blowjob-first-time-devirginized-for-my-birthday.html
xxxgurup parti hd http://cb2phytocannabinoids.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-690128784-big-ass-titties-latina-wife-gang-fucked-in-porno-theater.html
student teacher xvideo http://ottogro.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-138764448-cumcovered-and-happy.html
wwe raw girlsxxx http://bussbyproducts.blog/r?url=https://ganstagirls.com/xxx-523236861-babes-swam-in-shark-cage-and-enjoyed-driving-big-tanks.html
girls with animal24porn.com http://cryptolure.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-048474621-hot-and-rapacious-hennessy-gets-banged-from-behind-toughly.html
sane loun xxx http://socialzyka.com/site/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.com/xxx-267026310-babe-with-bubble-tits-adores-wet-crack-fucking.html
busty aunty fuck http://895.boss.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-189072171-gorgeous-latino-kiara-mia-horny-white-chick-tosh-locks-please-marco-rivera.html
कवारी लडकी सेकस http://smarthome-caraibes.com/imglink/hits.php?id=32&url=https://ganstagirls.com/xxx-677026899-pov-blowjob-along-steamy-hottie-ramu-nagatsuki.html
fastime sexy video http://www.kupi-style.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-873672435-blowjob-with-a-deep-sex.html
hd warish sex http://stavropol.electric-a.ru:80/bitrix/rk.php?goto=https://ganstagirls.com/xxx-850838706-hot-squirting-from-teen-on-webcam.html
gratis porno trailers http://polov.net/bitrix/rk.php?goto=https://ganstagirls.com/xxx-777132855-hot-amateur-blonde-eurobabe-screwed-in-the-carpark-for-cash.html
chaines sex xxx http://ndsca.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-13674438-first-guitar-lesson-and-anal.html
anirudh singer pussy http://spectraelectrical.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstagirls.com/xxx-7242183288-shamless-public-exposure-2-gorgeous-blondes.html
momporn brazil party http://tatemacqueen.com/control/click.mod.php?id_envio=1557&email=email&url=https://ganstagirls.com/xxx-424968084-hot-pretty-brunete-chick-loves-show-and-fuck.html
www.kenar xex video.in http://orel.mongolshop.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-817332165-euro-bitches-adore-analhammering-during-gangbang.html
xxxii new hot http://interact-experts.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/vagina.html
mia george xx
ChloeUtefe 2023/02/12(10:25)
xxx videos xes http://williwissler.com/wp-content/plugins/butterkekse/redirector.php?url=https://stripmpegs.com/player-67577787-wild-group-action-at-hot-sauna-sex-party.html
bazar fucking videos http://computer-benutzer.de/blog/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.com/player-040620690-valentina-nappi-goes-black-in-front-of-a-sissy-guy.html
xxxxxx video black http://kreytak.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-198822384-chicks-wait-hungrily-for-males-man-chowder.html
mms 2016 school http://letlovefly.com/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.com/player-209830284-oiled-white-bitch-feels-throbbing-weenie-in-snatch.html
मारवाड सेक स http://filingtimes.org/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-117941832-dirty-assfuck-xxx.html
sex xxxx moveei. http://kartataho.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-747124146-bushy-teen-slut-angel-marie-fucked-deep-by-throbbing-cock.html
brazres hd pramugari http://dtcpublicidad.es/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://stripmpegs.com/player-657963585-lustful-slut-simone-peach-sucks-a-dick-in-a-69-position-and-gets-rammed-in-a-doggy-position.html
south south bf http://cpnoin.or.kr/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://stripmpegs.com/player-340816509-nastie-gets-fucked-hard-by-her-lover-and-husband-in-the-ass-pussy-and-mouth.html
nigroo block sex http://bluedragonhosting.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.com/player-116966187-busty-blonde-milf-brooke-haven-doggy-style-and-eats-cum.html
www gonzo xxx.com http://carldowning.com/blog/wp-content/themes/Attitude/go.php?https://stripmpegs.com/player-388362681-ebony-woman-kyra-black-shoves-beads-necklace-up-her-soaking-pussy.html
jmac gym xxx http://consol-m.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-943624395-amazing-sex-with-indian-xxx-hot-bhabhi-at-home-hindi-audio.html
bigcocak come hd http://fzjch.com/anuncios/salvarclique.html?idanuncio=23&link=https://stripmpegs.com/player-286832736-emo-girl-teen-full-movies-russian-lezzies-go-insatiable-with-a-cable.html
xxxdesi video mp4 http://discount-bambini.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-461859291-19yo-maya-bijou-sucks-juans-hard-prick-under-the-table.html
asin xxx sex http://electronicstorefront.com/portale/LinkClick.aspx?link=https://stripmpegs.com/player-751554891-lucky-dude-nails-lana-rhoades-and-his-stepmom-nicolette-shea.html
sonal sex video http://dmctools.us/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://stripmpegs.com/player-005229693-ill-fuck-you-for-a-new-pole.html
downlod forced sex http://coastalbiology.com/engine/go.php?url=https://stripmpegs.com/player-126268389-modest-chick-with-small-tits-veronica-vice-turns-into-a-hot-cock-rider-and-sucker.html
brazzer hot techer http://shop.customknife.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-633913893-busty-milf-cocksucking-before-messy-facial.html
xxx karala sex http://mail.rdstroy.info/bitrix/redirect.php?goto=https://stripmpegs.com/player-063579411-gorgeous-blonde-milf-jessica-drake-sucks-big-white-dick.html
japani kamasutra sex http://webshop.enigmaflowers.ru/bitrix/rk.php?goto=https://stripmpegs.com/sandwich.html
boy sleep tubxporn http://gallery-dekor.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-333638127-chick-loves-performing-dickriding-session-a-lot.html
manasa hot nude
AveryBer 2023/02/12(10:20)
sannileyon xxxx videos http://maps.google.com.ec/url?q=https://porn-tube-home.net/mv-482356116-kamis-private-test-had-anal-sex.html
sex bazzar com http://leanership.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-765035211-swinging-granny-wife-shared.html
fresh pussy sex http://officialbazaar.com/S4698.0/translation?wl_url=https://porn-tube-home.net/mv-191048631-rubbing-her-love-tunnel-gives-gal-lovely-ecstasy.html
xxnx noti amrica http://fdsarr.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-335767722-sexy-college-nerd-ready-for-her-date.html
seema subedi pussy http://largewineglass.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-340220463-bigtits-milf-boss-prefers-doggy-penetration.html
xxx bad video http://belgorod.matras-strong.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-479958957-sexy-redhead-caregiver-with-big-tits-slammed-by-an-amputee.html
xxx h loop http://belgorod.molti-shop.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-4257145392-stepbrothers-conscious-cock.html
pornstar new sexvideo http://decemor.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://porn-tube-home.net/mv-409742262-babe-is-stuffing-her-throat-with-men-magic-phallus.html
xxxn chut phad http://thapakamal.com.np/wp-content/themes/begin44/inc/go.php?url=https://porn-tube-home.net/mv-371326401-piano-lessons.html
hot sexe libnan http://timeless-dubai.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-711611097-burningangel-blackzilla-fucks-emo-punk-chick.html
pregnГ nt full sexcyideo. http://1000hani.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://porn-tube-home.net/mv-313347081-stepmom-and-pretty-teen-3some-on-sofa.html
verge gerl sex.com http://10bilion.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://porn-tube-home.net/mv-873617274-on-fucking-vacation.html
https www xxx http://fiberglasscarouselhorses.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-621617502-slender-submissive-slut-megan-hot-stuffs-her-mouth-with-huge-meat.html
jongly fokig vieds http://qumeiting.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://porn-tube-home.net/mv-915423297-naughty-foursome-in-vacation.html
videos hd xnxx http://orbis.com.ua/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-515761560-soapy-massage-works-the-best.html
sixth movi xxxxx http://fpc-n3ds.ca/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://porn-tube-home.net/mv-189488952-pretty-busty-bruntte-liza-del-sierra-exposes-her-big-labia-pussy.html
english xxx hd1080 http://xn--c1ajabgifjjbp3q.xn--p1ai/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-277313073-birthday-boy-gets-his-way.html
xxx hot sexbf http://passport.eu/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-481662144-chicks-learn-to-please-cocks-in-swinger-reality-show.html
hot nigro com http://xn--80aaaa9dcahhdbllc1cxhc.xn--p1ai/bitrix/rk.php?goto=https://porn-tube-home.net/mv-457587741-wild-and-sexy-babes-jayden-jaymes-madison-scott-ride-dick-on-threesome.html
bf saxy bidio http://bkbangers.com/LegacyLauncher.aspx?&url=https://porn-tube-home.net/mv-448922487-horny-slut-dildo-anal-masturbating.html
blood xxx 3gp
SusanHib 2023/02/12(10:16)
serutthe hd sex http://www.imperialgardenmk.com/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.info/play-525643556-elvira-dreaming.html
torchering rape videos.com http://buydoors.ru/bitrix/rk.php?goto=https://sexotube2.info/play-78866439-forest-nymphet-showing-off.html
taylor hickson xnxx http://1000mlcoffee.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/play-9729122160-catfightclassic-claws-hotness-of-sexy-stockings-no-sound.html
loher home sex http://loblawswater.com/__media__/js/netsoltrademark.php?d=sexotube2.info/busty-asian.html
xxx garmani videos http://homeschoolconsultants.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-401058865-fishnet-anal-blonde-russian-teen-loves-extreme-anal-fucking.html
phonographic sex video http://bytdel.se/click.php?bannerid=56&zoneid=10&source=&dest=https://sexotube2.info/play-053856033-teen-floozy-loves-handjobs-a-lot.html
horse six girlsix http://pimpmyskills.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://sexotube2.info/play-645078401-hornmad-brunette-aria-salazar-jams-her-tits-and-smacks-her-ass.html
porn cubby xxxx http://dom-bud.eu/blog/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/play-114137739-lovelly-horny-teen-homemade-masturbation.html
sex kannada day http://artyourtrips.com/bitrix/redirect.php?goto=https://sexotube2.info/play-976931199-horny-chick-cameron-dee-fucking-meaty-hard-dick.html
sax vetio taktar http://awardeddigitalagency.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-501457659-horny-chick-sophia-leone-sucking-dick-for-pleasure.html
indianstep father sex http://stomak.kz/bitrix/redirect.php?goto=https://sexotube2.info/play-200010880-no-money-to-pay-for-the-place.html
x video deshe http://openstudionight.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-7646190345-cum-on-big-ass-of-fat-nurse-vanessa-blake.html
sex nighobour video http://pelioem.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sexotube2.info/play-6811121123-glamour-thai-sex-doll-gets-kissed-and-caressed-by-her-fellow.html
pern video sixx http://itsontheweb.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sexotube2.info/play-855148835-big-fat-pill-slob-gags-on-my-tiny-cock.html
kendra list cried http://qwikpix4u.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-874234321-old-man-kissing-and-touching-young-girls-peter-has-gotten-himself-a.html
jacqueline xx.com video http://cenotec.com/planning/publications/Publication_download.cfm?FilePath=https://sexotube2.info/play-1137197062-the-scoundrel-ruins-a-sleepover.html
kuwari ladki sex http://qstyle.co/site/wp-content/themes/twentythirteen/redirect.php?url=https://sexotube2.info/play-294842720-big-ass-girlfriend-hard-ass-pounding.html
red xxx wep http://www.aimexpo.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-3869108195-motoharlot-abella-danger-pounded-on-balcony.html
बि फ सेकस http://tiendaloquequieras.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.info/play-440614533-19yo-audition.html
xxxbf hd 2019 https://images.google.cm/url?q=https://sexotube2.info/play-5730162151-hugetits-milf-jerks-off-big-dick-pov-style.html
red wap xxx.com
Carlosduark 2023/02/12(08:39)
अमेरिका की चुदाई http://cartian.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erohardcore.info/thong.html
jessica cake pussy http://hookedonphonics.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-862360717-sexy-18-year-old-gets-drilled-hard-by-her-rubber.html
double blue film http://hebrewcoin.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-592340884-therealworkout-big-titty-teen-fucked-by-trainer.html
indean actar chudai http://paper.narfu.ru/bitrix/redirect.php?goto=https://erohardcore.info/piss-drinking.html
redwap alia bhatt http://sportdergava.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-014210846-angelina-blue-gets-tortured-by-mandy-bright.html
mom teachea sex http://mobilecovid-21shots.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-414870997-four-eyed-ebony-bitch-taylor-starr-gets-her-black-poon-fingered.html
sas damd xxx http://dzemi.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-732510601-curvy-noelle-easton-sucking-a-big-black-cock.html
local xxx seax http://sunlightnicaragua.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-9829107230-mistress-ac-in-pantyhose-teas-worship-and-smoking-part-1.html
handicaped teen nudes http://soundpia.co.kr/guides/checkout/371?target=https://erohardcore.info/tube-4406106316-time-to-celebrate.html
nubile films download http://alannow.com/elvis/go.php?url=https://erohardcore.info/tube-380460815-jojo-kiss-and-rylee-renee-gives-the-lp-officer-a-blowjob.html
69 bf sexy http://neurotours.com/eng/tofv?tourl=https://erohardcore.info/tube-1827109499-banging-on-the-balcony.html
xxxx japanis fuck http://wanwan989.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-012980342-two-gays-and-one-horny-brunette-in-action.html
xx amrican gym http://www.kiprino.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-638080118-furious-bitch-emma-heart-gives-a-deepthroat-blowjob-and-bounces-on-a-shaft-stretching-her-asshole-as-hell.html
dastan sexi iran http://test.swisspharmcosmetics.com/bitrix/redirect.php?goto=https://erohardcore.info/tube-436710869-teal-conrad-wet-pussy-tight-body.html
xxx japan hot.mp4 http://pgo-s.ru/bitrix/redirect.php?goto=https://erohardcore.info/hairy-mature.html
sexy zxx vedios http://alebuy.com/wp-content/plugins/phpl/redirect.php?url=https://erohardcore.info/tube-5040101346-crazy-private-big-tits-webcam-masturbation-movie-just-for-you.html
beautiful and xxxvidei.com http://swotee.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erohardcore.info/tube-632580808-slutty-hoes-michelle-avanti-and-bailey-brooks-are-fucking-in-a-hardcore-interracial-threesome.html
nurse chudai porn http://krym.hilfe.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-872960327-18-year-old-to-sex-hot-beauty-fucked-in-bondage.html
naughty american.com mp4 http://dogruhaber.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-9588109263-taylor-vixen-shows-of-her-amazing-big-natural-tits.html
mofos net com http://fast-cash-loan.us/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-570650334-interview-with-my-asshole.html
man fimale xxx
Stephaniedic 2023/02/12(08:38)
meghan heffner xvideos http://school7-61.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-404934266-hot-bigtit-ebony-teen-fucked-on-balcony.html
gulab pakistani adakarxxx http://blueflamescientific.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-075722965-borderabuse6min29052015palecutiebangingontheborder720p.html
punjab sex blue http://solidprint.net/wp-content/themes/eatery/nav.php?-Menu-=https://pimpmovs.net/videos-032118215-tiffany-doll-likes-to-receive-pain-from-various-sex-toys.html
sex asa akira http://provenancemedia.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmovs.net/videos-381236181-creepy-old-guys-seduce-and-fuck-sexy-petite-teen.html
xxx veb video http://japanese-products.blog/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmovs.net/videos-679496561-black-teen-sincere-interracial-handjob.html
bangaladesi xxx video http://drama4us.com/wp-content/plugins/topcsstools/redir.php?u=https://pimpmovs.net/videos-67696598-busty-japanese-teen-sara-nakamura-sits-her-pussy-on-her-guys-face.html
teebbate sex hd http://price.v063.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-380134902-hard-workin-babysitter.html
hd adult porn http://accomplishnothing.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-9773168134-hot-petite-blonde-milf-seduces-young-boy-sons-best-friend.html
xxx gangbang xvideo http://brasseriedes3provinces.be/engine/redirect.php?url=https://pimpmovs.net/videos-530514094-puta-locura-pregnant-busty-amateur-latina-for-crea.html
sanelon xx hd http://amandacallahan.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.net/videos-343116963-fuck-panty-pops-07-jada-stevens-remy-lacroix-dillion-harper-holly-taylor-india-summer-eve-laurence-mya-nichole-kevin-moore.html
xxxvideo nude babe http://eksway.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://pimpmovs.net/videos-388954278-big-slut-lexi-swallow-swallows-big-cock-and-sucks-it-deep-and-gets-her-pussy-fingered.html
sex vidio polymer http://xeon.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-170924314-horny-ladies-craving-to-suck-a-huge-cock.html
sunny xxxxxxx video http://31lvxingjia.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-438344894-horny-latinas-aidra-and-bianca-sucking-big-rod.html
hindi sex beautiful http://innstation.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmovs.net/german-handjob.html
pak xxx movies http://comfi.md/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.net/videos-382560069-plump-lewd-wanker-cherry-poppens-thirsts-for-rubbing-and-tickling-her-fancy.html
www.korea stepmom sex.com http://maisonskandili.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.net/videos-524450654-too-damm-sexy-just-rylee-fucked-by-bbc-don-prince.html
romantic sex sliping http://therodriguesgroup.com/wp-content/themes/planer/go.php?https://pimpmovs.net/videos-872360160-brunette-milf-tranny-gabrielly-dumont-fucking-a-guy.html
xxnx of cortoon http://detalheautomovel.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.net/videos-379762815-thin-blonde-teen-faye-barts-exposes-her-delightful-body.html
जवानी की आग http://hc2go.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pimpmovs.net/videos-8961103272-sharon-white-romantic-meal.html
ariella ferrara brazzars http://kidzany.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-132024925-2-hunks-thrashed-nicelooking-babes-fuck-hole.html
www.japanes raj wap.com
Winifredfug 2023/02/12(06:54)
net cafe sex.video. http://sokolov-alexander.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-2123149122-creampie-for-karma-rx%E2%80%99s-shaved-pussy.html
coda codi video http://nurdun.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.info/mov-348254370-casual-morning-sex-with-my-chubby-wife.html
brazzers reap videos http://partners.citorus.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-632138571-wild-and-longawaited-sex-occurs-in-massage-room.html
shradha kapur xxx http://saundaryadetox.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-661446549-annika-albrite-big-ass-babe-anal-ready.html
wet pussy fingring http://www.google.la/url?q=https://vegasmpegs.info/mov-861186159-pawg-kay-lovely-s-creamy-pussy-drilled1.html
बबीता www xxx http://pricelesstore.com/portale/LinkClick.aspx?link=https://vegasmpegs.info/mov-217016550-big-tittied-danielle-delaunay-is-cream-pied.html
xxx beg kook http://oiltut.by/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-634874472-marvelous-babe-asa-akira-masturbates-on-cam-in-a-stunning-porn-video.html
tamilachi pussy video http://modaistyl.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.info/mov-667326681-grandpa-and-two-sluts-pissing-on-each-other.html
asa dee xxx http://lspinside.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.info/mov-1086188418-ally-cooper-gives-blow-amd-hand-jobs-to-johnny-the-kid.html
rasheyns xxx video http://www.siesta.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-8090124273-beurette-gangbang-bukkake-slut.html
poren mom son http://nevadistillery.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-716374836-blowjob-session-after-poker-game-with-kayla-carrera-and-gia-dimarco.html
xxxs he vdio http://restostaff.ca/redirect?url=https://vegasmpegs.info/mov-486628119-mature-milf-enjoying-her-toy.html
sexvideos mit tieren http://landscapedrs.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-416638269-big-titty-webcam-girl-strokes-her-strapon.html
jabrjsti www sexy http://talentecosystems.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmpegs.info/mov-734788908-naughty-japanese-girl-miri-sugihara-is-pleasuring-two-horny-guys.html
hot saxy 20 http://test2.n-link.az/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-47880837-me-and-my-gf-having-a-wild-doggystyle-hardcore-sex.html
xxxx vdeo dawonlod http://kuhni-vardek.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-702440424-tiffany-doll-fucked-by-sexy-lesbian-teacher.html
download defloration jav http://teploceramic.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.info/mov-942838488-lesbian-asian-bitches-fucking-in-prison.html
filmyhit com xxx http://ebris.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-831666807-babe-gets-boobs-tied-and-cunt-stretched-by-ropes.html
xx cc video http://fullset.org/redirect.aspx?id=1083&url=https://vegasmpegs.info/mov-655936740-busty-pornstar-kitty-jane-public-sex-orgy-gang-bang-street-orgy-with-several-random-strangers.html
www12eyrs old com http://adfgadsafdf.org/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-939826629-fella-is-licking-and-fucking-pussy-of-teen-girlie.html
sex word xxx
CatherineToink 2023/02/12(06:08)
yoga muslim xxx http://strategy2act.com/redirect.php?network=tradetracker&campaignID=480&url=https://ganstababes.com/watch-996360858-my-skinny-stepsister-19-with-my-friend-jim.html
xx porem video http://1000mlcoffee.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.com/watch-206864316-game-of-thrones-parody-with-boobylicious-peta-jensen-and-aruba-jasmin.html
hasband.3bhebe.afier..xxx hd video http://deaks.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-514450944-ex-arab-girlfriend-gets-cunt-banged-in-hotel-room.html
xxx.xyx video hd http://todopatuweb.com/click?url=https://ganstababes.com/watch-080470737-miss-goddess-serves-one-ebony-guy-at-the-highest-level.html
xxx sexy dawnlood http://emsmeetings.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.com/watch-238868208-ally-got-talked-into-banging-by-horny-step-bro.html
rajwap sex downlod http://actioncertification.org/engine/redirect.php?url=https://ganstababes.com/watch-521172261-busty-japanese-babe-yui-sarina-fucks-furiously-in-an-awesome-sex-video-produced-by-jav-hq.html
4x sax video http://domsobaki.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.com/watch-186530256-racy-hawt-doggy-style-pleasuring-for-stunning-gal.html
latest girlsway fingring http://alacarteus.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-367166943-oops-upskirt.html
saneloyan six video http://sparkcraft.net/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-1407146121-big-sausage-pizza-anyone.html
राज wap.com वीडियोस http://readybyte.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.com/watch-826328727-cute-hairy-teen-redhead-enjoying-anal-sex.html
jungal brezzers video http://shacman-z4.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-408230883-two-beauties-posing-in-swimsuits.html
indean slepingxxx video http://shieldsmotor.com/wp-content/themes/Attitude/go.php?https://ganstababes.com/watch-5142106467-huge-creampie-in-sauna.html
xxx piss mouth http://b3ee.com/wp-content/themes/eatery/nav.php?-Menu-=https://ganstababes.com/watch-061646211-hot-mom-lesbian-sex-with-pretty-teen-babe-on-a-chair.html
brazzers lesbian dvd http://swiftmarkets.com/se/historia/7-9/sso/logout/?redirectUrl=https://ganstababes.com/watch-907232841-emo-girl-teen-full-movies-russian-lezzies-go-insatiable-with-a-cable.html
saxse vidio com http://portal.redsign.ru/bitrix/redirect.php?goto=https://ganstababes.com/watch-858754260-milf-india-teaching-teen-kate-to-pound-long-dong.html
anuisga xxx video http://strathconas.org/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-403936398-fit-milf-muscle-girl-strips-nude-on-webcam.html
sunny leones back http://lidyayatin.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-850114629-redhead-babe-denisa-heaven-fucks-with-her-brothers-best-friend-renato.html
mom sax video.com http://datascienceanalyticservices.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.com/watch-088038054-gripping-groupsex-pleasuring-with-babes-and-hunks.html
cholet sex hd http://kinesiologia-aplicada.es/engine/track.php?url=https://ganstababes.com/watch-3511128177-ebony-babe-in-fishnets-gets-her-pussy-nailed.html
3x bf 3x http://optimalsigns.com/__media__/js/netsoltrademark.php?d=ganstababes.com/big-cock.html
arab sex exposed
Waltercaurn 2023/02/12(05:04)
saxy vido sun http://applan.co.kr/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.info/video-002147301-teen-babe-caresses-your-cock-head-so-good.html
red wap refleksion http://nesco.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-367622241-teens-vacuum-pumped-pussy-and-asshole-fucked-hard.html
sex stunt hindi http://annaanddylan.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.info/video-21795198-juelz-ventura-in-escort-service.html
sex bulu pichar http://18pluspics.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-5654156157-rough-big-cock-fuck-for-kacey-quinn.html
xxx full fuk http://haewonrod.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://vegasmovs.info/video-322465167-busty-bbw-teen-with-big-bootie-madison-chandler-rides-cock.html
amazing sex xxx http://paolomoore.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-382516815-hardcore-anal-penetrations-by-strong-guy-and-teeny-danny-d.html
wwwww xxxxxx vibeos http://zakkup.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-7424101149-the-wetter-the-better.html
kriti sanon xnxxx http://wbz.eu/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-1907105328-mommy-tries-black-dicks-raven-hart.html
www.xxx ब लू http://vr-transpoint.info/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-934666296-independence-day-college-party-quickly-turns-into-wild-sex-orgy.html
marudi sexy vedos http://papparasi.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.info/video-230672736-yet-sleepy-gelena-doesnt-let-the-cock-out-of-mouth-waiting-for-cum.html
xxx mom dogheter http://elprommash.ru/bitrix/redirect.php?goto=https://vegasmovs.info/banana.html
samdariya sexy video http://meworldfashions.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.info/video-797566572-black-haired-clown-face-jayden-jaymes-masturbates-on-the-floor.html
berzzer sex com http://phisigmapi.biz/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-579715170-squirters-juice-bar.html
hot xx videos http://ci.nsu.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-960064059-big-breasted-milf-got-her-seasoned-snatch-hammered-super-hard.html
bangali big boob http://williamstwins.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-695751873-amateur-big-tits-ebony-camgirl-interracial-anal-on-webcam.html
ktso cam mp4 http://pro-cameraman.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.info/video-903977922-bald-asian-guy-bangs-bushy-snatch-of-skinny-iruka-sakana.html
xxx m.c om http://animetap.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-959166921-big-tit-bbw-minnie-mayhem-takes-a-dick-in-her-pussy.html
sunny leone 5hd http://medsi.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-67258665-hot-milf-is-fucked-by-studly-stepson.html
hentai video lesbian http://artofbet.com/token/cookie?return=https://vegasmovs.info/video-486563124-marvelous-marry-queen-loves-as-cum-blasts-her-sweet-vag.html
sexy xxxvideo oil http://apple.small.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-536933895-chap-is-having-fantastic-fun-drubbing-babes-twat.html
kako gallery
DanielleRIC 2023/02/12(02:53)
furry manga xxx http://amateursn.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/vKp/c79+dogear+inumimi+moeta+itazurakko+no+toothchan+how+to+train+your+dragon
gang rape hentai gif http://activeits.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hentaicraft.net/pictures/qpn/comic1%E2%98%865+futanarun+kurenai+yuuji+futa+roma+plus+3+english+desudesu
mai sakurajima hentai http://imperialstores.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.hentaicraft.net/pictures/H4M/comic1%E2%98%866+morimiyakan+morimiya+masayuki+suzu+to+gutei+to+asamachi+to+kyoukai+senjou+no+horizon+english+life4kaoru
tmnt shinigami hentai http://babybeanies.com/out.php?link=https://www.hentaicraft.net/pictures/ILP/suitekiya+suitekiya+yuumin+heart+bitch+%E2%99%A1+paradise+pretty+wa+%E2%99%A5+ero+zakari+heartcatch+precure+digital
zelda hentsi http://sievatools.de/r?url=https://www.hentaicraft.net/pictures/HAF/c74+one+seven+hagane+tetsu+red+muffler+w+mobile+suit+gundam+wing
optc-db.github http://wistexservice.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/artist/komaki+ren
l and light doujinshi http://reviewautocars.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/character/nagara
i needs no bitch http://scvalves.com/wp-content/themes/evidens-dark/redir.php?u=https://www.hentaicraft.net/parody/original
bakayaro http://inheritcoin.com/wp-content/plugins/phpl/redirect.php?url=https://www.hentaicraft.net/pictures/U03/c93+kenja+time+zutta+bad+end+catharsis+vol+8+fategrand+order+chinese+%E8%8A%B1%E7%81%AB%E6%B1%89%E5%8C%96%E7%BB%84
g4vore https://maps.google.com.sv/url?q=https://www.hentaicraft.net/pictures/nSUR/sokubakuai+3
buldwing http://fusionmedicine.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/pictures/noZJ/sc60+sandworks+suna+mabinogion+o+te+ni+ireta+node+mori+summer+to+h+ga+shitai+i+have+the+mabinogion+and+i+want+to+have+sex+with+mori+summer+chuunibyou+demo+koi+ga+shitai+english+b+e+c+scans
jitaku keibiin – episode 3 http://lora.com/search/rank.cgi?mode=link&id=69&url=https://www.hentaicraft.net/pictures/JCC/shiwasu+no+okina+boku+no+bokki+penis+o+rokuga+shite+ikina+yo+go+ahead+and+film+my+hard+penis+comic+aun+2016+03+english+h
hentai hunter x hunter http://c-team.net/bitrix/rk.php?goto=https://www.hentaicraft.net/pictures/wus/little+mantis+kuloamaki+shota+kan+digital
rape scene gif http://echup.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hentaicraft.net/pictures/WXH/omoiukabi+enikki+yajiro+masaru+unripe+fire+emblem+radiant+dawn+digital
big boob envy http://good-life.com.ua/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.hentaicraft.net/pictures/nvsx/jeanne+alter+to+ecchi+shitai
mind control henti http://axiobot.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.hentaicraft.net/pictures/jFU/c88+studio+himawari+himukai+kyousuke+nanoharem+vivid+unizon+h+side+3+magical+girl+lyrical+nanoha+chinese+%E6%9A%97%E9%BB%91%E9%B8%BD%E5%8F%8B%E4%BC%9A
madammoo tumblr http://zdorov.clinic/bitrix/rk.php?goto=https://www.hentaicraft.net/pictures/h9n/c92+hgh+hg+chagawa+hguc10+boku+no+arturia+o+shoukai+suru+hon+fategrand+order
tiffany huniecam studio http://100k.com.pl/wp/wp-content/themes/planer/go.php?https://www.hentaicraft.net/character/yuuno+scrya
a tale of tails 4 http://buffalosriracha.com/__media__/js/netsoltrademark.php?d=www.hentaicraft.net/get/factory
mercy needs a nerf http://bahsegel47.com/log_outbound.php?business=119581&type=website&url=https://www.hentaicraft.net/tag/paizuri
doda chudai videos
VictoriaHow 2023/02/12(01:25)
wet oral video http://transitservice.by/bitrix/rk.php?goto=https://sexotube2.info/play-682962652-whorable-brunette-demi-blue-loves-pleasing-a-strong-cock-on-camera.html
noghty america com http://fotical.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.info/play-886925764-darlings-wet-muff-acquires-a-invasion-from-dude.html
hot sxxxxxxxxxxxxxxxxxx videos http://espaceoutdoor.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-145727790-horny-for-creampies-starring-hannah-reese.html
bus xxx vido http://zeroninelatam.com/index.xml?return=https://sexotube2.info/play-324425526-busty-3d-anime-schoolgirl-jump-dick.html
rag वैप com http://vpengzhou.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sexotube2.info/play-002263647-slutty-bellydancer-alektra-blue-chokes-on-a-cock-while-another-man-eats-her-asshle-and-pussy.html
janwar sex video http://limitededitioninc.com/site/wp-content/plugins/myredirect/redirect.php?url=https://sexotube2.info/play-005858420-dudes-acquire-wet-pleasuring-from-lustful-darlings.html
hifi xxx hindi http://ffablog.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-5951150181-nasty-spit-fiend-sofi-ryan-is-awesome.html
chotta chudy xxx http://dev.proteplo-spb.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-397220562-horny-callie-calypso-having-a-big-dick.html
xnx deflection sex http://graumstore.ru/bitrix/rk.php?goto=https://sexotube2.info/play-576954588-big-booty-white-girl-rides-big-black-dick-in-bed.html
12age sex video http://arkhitekturnoe-byuro-dizaynpro.stroykat.com/bitrix/redirect.php?goto=https://sexotube2.info/play-31974837-cyrstal-rae-rips-sydney-coles-pantyhose-and-licks-her-cunt.html
naughty america mom http://social-icons.com/__media__/js/netsoltrademark.php?d=sexotube2.info/real-orgasm.html
hot xxxkisssvideo american http://akdgs.ru/cl/click.php?b_id=g56m96&t_id=t21&url=https://sexotube2.info/posing.html
xxx cudae com http://stalker.bkdc.ru/bitrix/rk.php?goto=https://sexotube2.info/play-301534966-insane-hard-fuck-anus-mashup.html
xxxx sex zzz http://fairylights.de/site/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.info/play-253653055-busty-chick-gets-fucked-hard-outdoors-by-a-pool.html
sunny leoni chodai http://eirat.com/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.info/phone.html
fukking videos hq http://037055.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-5294131104-ass-worship-refresher-training.html
hand wash sex http://denisestravels.com/go.php?url=https://sexotube2.info/play-432235140-everly-haze-and-sophia-sweet-enough-brother-for-both.html
hindixec v com http://alsoal.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.info/play-840634170-valentina-nappi-gets-an-anal-surprise.html
porn hotty video http://hindisms.org/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sexotube2.info/play-018031331-big-ass-blonde-and-brunette-tribbing.html
download sex dibus http://dgd.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-110037258-rough-pussy-pounding-for-tight-teen-girl.html
saxxy xxx video
Vanessarer 2023/02/12(00:31)
xxxxxएक स वीडियो http://pakizah.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pimpmpegs.net/vid-785943893-hard-fucking-of-wild-hot-couple.html
katreanakaf xxx video.com http://wsfam.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.net/vid-198630201-this-man-is-truly-to-have-a-fun-massage-and-sex.html
bokep sex paksa http://westrivers.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/milk.html
www.most shaniya xxxn.com http://ghmedia.com/adlandredir.aspx?returnurl=https://pimpmpegs.net/vid-924257876-katrina-jade-demonstrates-her-wonderful-ass-and-long-legs.html
jpan xxx inhd http://cooking.miele.ua/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-2376175231-phoenix-marie-puma-swede-lesbian-sex-with-a-strapon-in-prison.html
thailand remaja xxx http://xn----7sbj9agbadbz.xn--p1ai/bitrix/rk.php?goto=https://pimpmpegs.net/vid-3059161305-full-body-massage-for-beautiful-brunette-babe-ends-with-blowjob-and-pussy-pounding.html
xxx foking katrina http://biovea.pl/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://pimpmpegs.net/vid-007425230-amateur-big-boobs-teen-sarai-gets-her-twat-boned-by-stranger.html
school galse sex http://gripco.biz/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-589969167-breath-taking-bbw-babe-julie-cash-takes-lee-stones-dick-in-missionary-pose.html
desi sexy hd.com http://maps.google.lt/url?q=https://pimpmpegs.net/vid-437150219-naughty-old-guys-talk-naive-college-girl-into-intense-sex-on-bed.html
colej me sex http://alexaskew.co.uk/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/vid-3770108228-tight-teen-asshole-tries-anal-sex-for-the-first-time.html
english sex mast http://allkrov.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-707856025-super-hot-and-booty-ebony-bitches-skyler-nicole-and-nicole-bexley-sharing-big-white-boner.html
broder sistar sax http://bangbikini.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.net/vid-331347092-stacked-milf-cory-chase-is-proud-of-the-way-hot-teen-lily-rader-rides-that-cock.html
shinchan ki xnxx http://dppnearme.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-335028518-amateur-brunette-eurobabe-aruna-drilled-in-exchange-for-cash.html
bhoj pure chudaye http://wholesalemantra.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.net/vid-061362022-tree-extremely-dirty-sluts-alysa-anita-hengher-and-isabella-clark-fucking-in-a-hardcore-anal-fuck-with-a-monstrous-black-dildo.html
redwap.com urshilipechanga sexy http://yaralt.com/links.php?url=https://pimpmpegs.net/vid-997469286-strong-anal-sex-performer-ally-style-shows-off-her-skills-in-this-explicit-video.html
sexxy video pakistani http://gourmetgiftbasket.com/engine/redirect.php?url=https://pimpmpegs.net/dark-hair.html
sexi prone video http://skylandtravel.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmpegs.net/vid-973769456-slutty-long-haired-nympho-desires-to-get-fucked-mish.html
sex video y20 http://reviewsthatcount.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-1568163027-little-fitness-freak.html
rosalina sex videos http://miltondias.com/wp/wp-content/themes/planer/go.php?https://pimpmpegs.net/vid-777463481-voracious-brunette-hoochie-getting-her-butt-hole-gaped.html
desi leaked pron http://panamahut24.de/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/vid-818866680-dick-hungry-black-nympho-storm-gets-hammered-mish-by-horny-stud.html
veco latina porn
ColinToode 2023/02/11(23:44)
xxx 12 saal http://mkyzyl.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-580636822-hot-close-up-fingering.html
ghairah sex melayu http://deltamovingandstorage.info/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-331062646-flexible-lesbians-in-hot-stuff-camryn-cross-valerie-rios-lick-pussies.html
fuck his mom http://womenandwar.net/blog/wp-content/redirect.php?type=website&id=352113&site=https://pimpmpegs.com/movie-286922699-sweet-lovely-tanner-mayes-love-stuffing-her-tight-ass.html
blazzars xx video http://mirrorhot.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-679155043-home-party-turns-into-hardcore-swingers-sex.html
xxxx hd bf http://entertainmentatlanta.org/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-423116882-3-frisky-blonde-milfs-suck-fuck-and-swap-cum.html
brittney smith porn http://qjfwzx2.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.com/movie-808253236-sexy-teaser-drills-her-bawdy-cleft.html
xxx come move http://01ebook.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-2768177036-kendra-and-misty-lick-clit-bangbros.html
xxx vdei jd http://av-je.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-4554166059-natural-tits-doctor-gaping-and-cumshot.html
horror sex docom http://ilanatarutina.com/site/wp-content/plugins/topcsstools/redir.php?u=https://pimpmpegs.com/movie-705811603-big-boobed-girl-kyra-hot-posing-outside-on-the-street.html
beeg vi hd http://lawsgr.biz/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-167856357-big-titted-nicolette-shea-riding-johnny-sins-on-the-table.html
గుండ సెక స http://www.kitchenthailand.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-363666398-bitches-lorena-and-kalena-rios-in-breath-taking-4some-scene.html
nina cosita porn http://khanty-mansiy.mongolshop.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-792118757-zzs-got-talent.html
kim kardeshian xxx.com http://plutonline.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-6325191131-natural-busty-lena-paul-anally-rides-the-hard-dick.html
dirty xxx govideo http://efuny.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pimpmpegs.com/movie-793911596-wild-babes-eating-vip-hard-cocks-and-pussies.html
porn 720p60 asian http://palitra-don.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-111721390-guy-acquires-wild-phallus-riding-from-beauty.html
javhihi inset mom http://itiatp.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-940553944-straight-outta-college-chick-ready-for-porn.html
www.18 pass hd.com http://decorbae.com/site/wp-content/themes/prostore/go.php?https://pimpmpegs.com/movie-554466915-two-horny-brunettes-kaylani-lei-chanel-preston-please-the-doctors-cock.html
xxx fuck wastends http://cougariscalling.org/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-369666929-pale-skin-blonde-gal-camryn-cross-gets-nailed-in-the-bedroom.html
xxxxx vidio sekc http://fitclubmh.cz/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.com/movie-198418028-louise-masturbates-poolside-for-all-of-us.html
बिएफ विडियो चोदने http://clevermarkets.com/link.php?go=to&url=https://pimpmpegs.com/movie-771368043-charley-chase-and-tessa-lane-seduce-a-stranger-guy-with-big-cock.html
e xxx video
Brandonbab 2023/02/11(23:35)
labasa porn xxx http://marshrut.by/bitrix/rk.php?goto=https://erohardcore.info/tube-4600109505-bright-red-haired-milf-is-playing-with-her-new-sex-toy-in-hot-solo-video.html
leah gotti xxxvideo http://momotaro.biz/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-646170909-a-cure-for-gayness.html
xxx hd vesios http://missingourmoms.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-848830887-amateur-teen-gf-anal-double-penetration-and-facial.html
heavyweight girl xxx http://geocon.bg/links.php?url=https://erohardcore.info/tube-938440080-september-reign-gloryhole-sex-movies.html
porn nayughty amittis http://kolizey-fit.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-974070740-horny-bitchies-brooke-belle-mia-lelani-get-fucking-party.html
sonylen xxx video http://lagodicomosartoria.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-37062534-dominant-blonde-in-pvc-catsuit.html
xxx video doctar http://zoguang.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erohardcore.info/tube-072310340-sexy-jayden-jaymes-gets-ass-licked-and-pussy-licked-then-gives-bj.html
pure hq xvideos.com http://martikom.com/bitrix/redirect.php?goto=https://erohardcore.info/tube-334470608-zazie-cute-girl-loves-the-taste-of-dick.html
ww sex videos http://minecraft22.cf/logout.jsp?returnurl=https://erohardcore.info/tube-676130381-amateur-threesome-with-double-blowjob-anal-and-cu.html
sonac xxx video http://aqaq.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-850870759-three-whores-anita-hengher-isabella-clark-and-hotkinkyjo-are-fucking-in-anal-action-wearing-russian-costumes.html
pussy licksex videos http://forward-store.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-902920479-cute-teen-hope-howell-tries-a-big-cock.html
dehate xxx video.comhindi http://thecoffeenerd.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-63041724-mature-dudes-teaches-kinky-schoolgirl-how-to-suck-and-fuck-big-dicks.html
americn sexi vidio http://europeandude.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-24040764-best-artistic-porn-with-hot-lesbian-action.html
adria rae stepmom http://offerlimit.com/wp-content/themes/twentythirteen/redirect.php?url=https://erohardcore.info/tube-842320250-milf-bodybuilder-toying-ass.html
xxx gay ekuador http://hotel-photo.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-486370489-redhead-chocolate-babe-mercedez-fucks-in-her-favorite-doogystyle-pose.html
xxx sax fully http://rondo-kazan.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-0767101362-mofos-public-pick-ups-tracy-anderson-getting-the-works.html
www bdsm xxx http://stellanekman.com/uh/link.php?url=https://erohardcore.info/tube-306180917-slutty-amber-rayne-gets-her-anus-fucked-tough-in-bdsm-way.html
xxx mom cxxxxx http://modootronix.com/wp/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-992960083-balling-and-banging.html
horas sexy videos http://zastavarest.ru/bitrix/rk.php?goto=https://erohardcore.info/israeli.html
ओरिया सेक सी http://deja-voodoophotos.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://erohardcore.info/tube-0948103590-raven-hottie-gets-fucked-in-the-ass-on-her-first-casting-video.html
hira mandi sex
Timothyjah 2023/02/11(21:48)
fuck mom jav http://metalroad.bizbi.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-5570161371-the-dommes-next-door-part-2.html
aindna xxx com http://qishancemetery.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-984768291-college-teen-compilation-riding-art-imitating-life.html
bodimaseg xxx hd http://gipsgroup.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.info/mov-578058264-adorable-natural-titted-blonde-teen-bailey-brookes-is-home-alone-and-horny.html
deshi murga com http://아크릴가공.com/DeepLinker.asp?url=https://vegasmpegs.info/mov-187636140-sluts-wet-throat-and-pussy-receive-hammered-hard.html
fake texi sex http://choicepharmacy.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://vegasmpegs.info/mov-158524497-skinny-teen-angelica-black-interracial-anal-sex-on-the-couch.html
cartun xxxhf videos http://timallensignaturetools.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-5109102513-fit-girl-gets-fucked-by-big-dick.html
karbi girl xvideo http://www.apso.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-6148181295-cute-adria-rae-gets-punished-for-her-bad-grades.html
balad cock xxx http://angwatertech.com/redirect.php?link=https://vegasmpegs.info/handjob.html
rex porn hd http://new.ilvi.su/bitrix/rk.php?goto=https://vegasmpegs.info/mov-737826480-college-chics-will-fuck.html
www.xsexy vedio 3gp http://iewan.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/mov-298478520-monstrous-wanker-with-smooth-ass-morgan-moon-pleases-her-wet-pussy.html
golden suld xxx http://baza-vaza.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-544480308-busty-whore-gets-hooked-in-her-asshole-being-hogtied.html
aswariya saxy video http://doorhan.gorodarmavir.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-368734941-miku-kohinata-devours-cock-and-craves-to-swallow.html
xxx bast saxes http://trymygirl.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-0551129139-femdom-stepped-on-like-a-kitchen-rug.html
desi lovers porn http://croatia-tennisacademy.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://vegasmpegs.info/mov-694320777-extrem-geiler-fick.html
resma sex vedios http://giftsreviewer.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-814524669-amateur-teen-lesbian-babe-licking-each-other-on-webcam.html
bf vidos xxxxxx http://deltaplus.systems/bitrix/rk.php?goto=https://vegasmpegs.info/mov-745636545-teen-whore-milks-her-boyfriend-completely-dry.html
masha babka masturbation http://iffti.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-5627880-massive-perfect-tits-amazing.html
nithya menon xvideos http://en.axorindustry.ua/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-312938901-wild-and-longawaited-sex-occurs-in-massage-room.html
x secx bedio http://아크릴가공.com/sso/logout?service=https://vegasmpegs.info/mov-332918775-sexy-blonde-babe-samantha-saint-stripping-and-masturbating.html
jabar dash ref http://fede-markt.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/anal-dp.html
xxx sayx donlod
SydneyDit 2023/02/11(18:08)
www.myxcom hot sex http://http://advantagesales.com.au/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.net/to-22466367-chesty-brunette-holly-west-ride-cock-in-the-office.html
mp4 xx movies http://dukandarbd.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-715317413-ava-cash-earns-cash-by-masturbating-with-a-dildo.html
kova hotel sex http://fairylights.de/link.php?url=https://tubepatrol.net/bar.html
blad xxx videos http://muzmarket.pro/bitrix/rk.php?goto=https://tubepatrol.net/balloon.html
sexy pictures xxx http://shutea.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-377473101-steamy-threesome-scene-with-ebony-bitch-melodee-bliss.html
hot girls ssex http://travelradiant.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/friend.html
xxxx bala video http://primo-realty.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-473831506-black-pimp-chokes-his-hoe-with-big-cock.html
sex drazzes hd.com http://kaluga.bestballon.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-130662418-stud-fucks-housewife-claudia-valentine-while-her-lamer-husband-watches.html
sexy vidieo indian http://smishlenish.ru/bitrix/rk.php?goto=https://tubepatrol.net/anal-compilation.html
झारखंड के बीएफ http://ostore.kg/bitrix/redirect.php?goto=https://tubepatrol.net/to-1682134168-hot-canadian-blonde-strips-on-chaturbate.html
hd pronofree video http://raytel.com/institches/index.php?URL=https://tubepatrol.net/to-9127137184-ballbusting-mistress-jessica-wood-sexy-skirt.html
चोदा चोदी जबरदसत http://sagatechnology.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.net/lesbian-teen.html
mom sex dawnlod http://modax.ru/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://tubepatrol.net/to-255148047-slutty-misha-cross-shows-her-puffy-pnk-nippls-for-cash.html
xnxx brazzer download http://consignmentsalequeen.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-4686126170-public-german-sex-in-parking-lot.html
ksnads sex com http://capitaladvisorygroup.net/counter.php?link=https://tubepatrol.net/to-573563058-self-bondage-cage-and-tight-brunette-teen-amateur-xxx-cristi-ann-may.html
sunny lion sex.mp4 http://centreglobus.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-097668478-busty-biker-stormy-daniels-gets-fucked-missionary.html
bragers porn site http://less-is-more.blog/links.php?to=https://tubepatrol.net/to-413064114-teensdoporn-busty-teen-1st-time-porn-audition.html
sofia silk full.porn http://applan.co.kr/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://tubepatrol.net/to-681427324-anna-darling-and-lola-gatsbys-tight-pussies-alternately-banged.html
videos xx mp4 http://familyparks.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-69149454-german-femdoms-kick-him-till-he-cums.html
javanese xxx terbaru http://mimamode.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tubepatrol.net/to-86079532-horny-blonde-chick-chokes-on-hard-joy-stick.html
leone sexy bf
ChristineLog 2023/02/11(18:07)
bad wap xxx.in http://cybzon.com/r/?url=https://vegasmovs.org/sex-580667470-comely-busty-nerdy-chick-anri-sugihara-wakes-up-in-her-bedroom.html
srabonti xxx videos.in http://carpebacon.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmovs.org/sex-354212659-two-chicks-squirting-in-restaurant.html
brazzers ganji cock http://failedscreenwriter.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-6553147024-big-boobed-lesbian-cougar-seduces-horny-young-bbw.html
xxx v hindi http://neccmed.org/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.org/sex-498833488-brittany-shae-gets-her-magnificent-ass-worshipped.html
cali carter xxx http://xn--80agfambdayfkdachdfb0a1c6a7ap8j.xn--p1ai/bitrix/rk.php?goto=https://vegasmovs.org/sex-366221695-beauty-couldnt-stop-licking-hunks-generous-shlong.html
asian babe sec http://racii24.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-410128490-3d-busty-space-girl-jizzed-twice.html
rich mom fuck http://sergiev-posad.technosouz.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-018926899-horny-swingers-swap-partner-and-had-orgy.html
ameri ichinose hdxxx http://namatrasniki.ru/bitrix/redirect.php?goto=https://vegasmovs.org/hairy-mature.html
nepal nature xxx http://chrisseymour.us/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-641748105-damn-hot-adult-star-veronica-rayne-with-big-tits-alivegirlcom.html
mp3 बीएफ वीडियो http://keramogranit.univerdom.ru/bitrix/rk.php?goto=https://vegasmovs.org/sex-8341156279-babe-extreme-squirting-anal-dildo-extreme-orgasms.html
www.sunny lieon.sex video.com http://msjr.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-118453128-kinky-arab-couple-enjoy-a-cigarette-before-fucking-hard.html
movies sixs desi http://oregonstatelottery.info/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.org/sex-763827530-hottie-assfucked-in-art-xxx-video.html
lesbian education mp4 http://k-radio.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-002160832-threesome-pounding-with-of-blonde-sexpot-susanne-brend.html
sexy vidio dawnlod http://depv.de/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.org/sex-778065770-aletta-oceans-pussy-is-too-tight-for-brandy-smiles-fist.html
mc xxx video http://erscd.org/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-739431368-cute-blondie-zoe-parker-wanted-to-fuck.html
2015 ka xxx http://clapindiapartner.net/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-035053247-riley-star-sucks-and-bangs-her-cousin-in-the-pool.html
download video apetube http://100posters100trends.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.org/sex-994932764-busty-lesbians-ashley-robbins-carol.html
xxx vdo narce http://nevergooutofstyle.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://vegasmovs.org/sex-723969728-new-years-eve-turns-into-ardent-fuck-with-obese-black-chick.html
xxx video downlodes http://https://live-budlight-nfl.pantheonsite.io/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.org/sex-3470720-fresh-blonde-pussy-logan-pierce.html
six englis xxx http://ngucocbeone.com/site/wp-content/plugins/myredirect/redirect.php?url=https://vegasmovs.org/sex-055259717-attractive-redhead-penny-pax-moans-while-getting-fucked-by-black-stud-shane-diesel.html
sex vedio antrwasna
Barbaraidors 2023/02/11(17:55)
sexy vidoes jabrtesti http://sro-priistest.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-119312586-oiled-up-and-titty-fucked.html
sex bf bajar http://wandscreative.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-900428805-eva-lovia-getting-her-moist-twat-drilled-on-the-bench.html
काजोल की चुदाई http://bangalorebuildtech.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-926448237-a-massage-video-quickly-escalates-into-xxx-porn.html
pakistani model xxx http://komsomolsk-na-amure.vorota-vsem.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-35255439-sailor-girl-taking-a-dick.html
wife swap sex http://shop.artd.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-871162038-carmen-croft-dildos-her-juicy-wet-pussy.html
rowdy rathore xxx http://www.orphans.org/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-0440144415-clubxflat-frau-nachbarin-besorgt-es-sich-public.html
busty buffy xxx http://replicawatches9.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/spreading.html
xxl video sex http://foreitor.boss.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-881126559-busty-brunette-milf-pleseared-herself-on-webcam.html
f video sexy http://onsiteselfstorage.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-164154996-milf-in-underwear-licked-and-fucked.html
jayalaliha x vedios http://alphauro.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-415916667-anal-supersluts-02-marie-luv-dana-dearmond-cici-rhodes-tara-lynn-foxx-mike-adriano.html
adriana lima sex http://1000hani.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-946530216-lesbian-babes-are-having-uncouth-sapphic-sex.html
sex porn nihakakar http://hoffmanbioscience.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-4164142257-i-know-that-girl-penny-pax-studying-long-and-hard.html
wwwxxx malyalam come http://aldian.com.pl/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.com/xxx-997046622-horny-milf-jewels-jade-nasty-3some-sex.html
porn gd in http://datbusinessservices.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://ganstagirls.com/xxx-0670127481-brooklyn-gray-shows-her-friend%E2%80%99s-dad-why-she-should-work-his-night-shift.html
tv anchors fucks http://casinostrategycards.com/site/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-267376356-curvy-fattie-nella-jay-plays-basketball-with-her-black-partner.html
dwonload video hot http://flysbyairport.com/link/619-1112492/?link=https://ganstagirls.com/xxx-16844418-oops-you-are-a-cuckold-now.html
usa xex video http://lavka.poradovalo.com/bitrix/rk.php?goto=https://ganstagirls.com/xxx-388530801-tour-ava-addams-ass-and-amazing-tits.html
xxxfucking pussy videos http://tweetbear.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/hairy-pussy.html
xxx rep move http://altgraphic.gift.su/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-4465103265-twistys-hotter-than-the-sun-blond-cat.html
japanese tution porn http://enrouteversmadagascar.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://ganstagirls.com/xxx-199336653-gorgeous-teen-virgin-tries-anal-sex-with-her-female-friend.html
bokep mom force
BaileyBrief 2023/02/11(16:57)
xxxmp4 full hd http://usole-sibirskoe.listogib.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-030964653-freaky-australian-girl-on-cam.html
rajesthnisex hd video http://juditech.fr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.info/xxx-404146016-beautiful-fetish-chocolatehole-actions-with-latex-and-bdsm.html
virgin squirt orgasm http://kstovo.academica.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-3118101404-bbc-cream-pies-bbw-busty-wife.html
redwab lagi sakit http://craps365.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.info/xxx-292374168-case-fucking-closed.html
full hd deflordation http://irhen.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstavideos.info/boss.html
diffraction sexy video http://africa-inspire.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-1772142687-patriotic-gilf-pounding.html
xxx jepanese jporn http://theurbanalternative.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-136922494-pawnshop-owner-gets-the-car-the-blonde-girl-and-a-blowjob.html
sexvedos hd schools http://farquhar.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-7523144377-squirting-stories-wet-yoga.html
ww xxx download http://zfgerenabarrena.com/click?url=https://ganstavideos.info/xxx-97019870-nana-ninomiya-likes-cock-to-devour-her-wet-pussy.html
sexy in america http://justfree.in/blog/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.info/xxx-5257142400-perfect-pose-for-a-creampie.html
xxx.iii वीडियो मूवी http://logos-k.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-532630330-eva-lovia-smoking-hot-body.html
xxx baf e http://ibericoworld.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-057434260-huge-butt-pornstar-babe-virgo-peridot.html
www.xxxx full videos.com http://doris.eu/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.info/xxx-577748472-crazy-in-love-scene-1.html
sex bp bf http://1004net.org/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.info/xxx-771748038-2-ohmibod-vibrator-toys-tight-wet-pussy-masturbation-on-cam-ombfun.html
gujarati p video http://runhenry.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-290588764-raunchy-japanese-whore-ami-matsuda-gets-pleased-by-mature-man.html
indian movies sxce http://babe4you.com/engine/track.php?url=https://ganstavideos.info/xxx-965824356-babe-is-having-fun-sucking-a-thick-shlong.html
xxx hb vdo http://lechy.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-312340500-big-titted-english-milf-josephine-james-with-big-dildo-and-gets-one-up-the-arse.html
china girl chodai http://finsklad.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-1482145350-the-body-double.html
xnxx video mai http://pinpay.su/blog/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-868944903-tittyattack-big-tittied-teen-fucked-and-oiled-up.html
risto me chudai http://ig.saudi-girl.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-329124082-gilf-in-fishnets-wants-bbc.html
garman sex videos
AvaVax 2023/02/11(15:03)
xxx seyx ldaki http://stavsoien.no/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://stripmpegs.net/watch-0251107100-me-fucking-my-hot-ebony-girlfriend.html
brazzer mom babymilk http://gw-spcements.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://stripmpegs.net/mega-tits.html
xxxxxhinde sax video http://marcelasanchez.co/link.asp?url=https://stripmpegs.net/watch-472245759-amateurs-public-blowjob-and-flashing-charlies-outd.html
villahe ainty xmature http://chestbinder.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-810270562-missy-monroe-moistens-her-fingers-with-saliva-and-digs-in-pussy.html
lammo lola xxx.com http://akdgs.ru/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.net/teen-pov.html
dvd wap in http://puzzlehome.pro/bitrix/redirect.php?goto=https://stripmpegs.net/watch-355510447-jenny-lover-in-hot-naked-chick-gets-an-orgasm-in-a-hardcore-video.html
old wuman sex http://xiha0762.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.net/watch-032075008-lovely-blond-teen-is-fucked-by-kinky-and-nerd-dude-in-glasses.html
www.sunny leyon xxx.com http://beach.grandtour-nsk.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-362525206-tight-nataly-von-fucked-wet-in-shower-room.html
xxx mg4 com http://multilotto.ch/__media__/js/netsoltrademark.php?d=stripmpegs.net/toon.html
oldage fucking boy http://keshiheads.co.uk/site/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.net/watch-092635552-nikki-knight-angel-kelly-retro-interracial-vid.html
elizabeth rabbit porno http://eurocar-bench.us/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-392935445-airi-ai-wants-jizz-on-her-amazing-boobs-and-face.html
kinnr sexy video http://zeroninelatam.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://stripmpegs.net/watch-172515809-teen-brunette-nicol-needman-in-casual-masturbation.html
bihari choda chudi http://spco.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-937435141-chubby-blonde-teen-with-big-tits-teasing.html
मराठी झवाझवी विडीओ http://yougold.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://stripmpegs.net/watch-532675606-juicy-brown-haired-teen-candy-gives-blowjob-and-tops-fat-cock.html
at full sex http://centerpointenergyminnesota.us/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-112375156-seductive-blonde-hussy-meet-belinda-works-on-massive-cock-with-her-holes.html
taxsi 69 mp4 http://melissachiou.com/go.php?to=https://stripmpegs.net/bride.html
xxxx video insemination http://dcis.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripmpegs.net/cumshot-compilation.html
xnxxx sex hd http://31lvxingjia.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://stripmpegs.net/watch-8955104105-best-xxx-clip-rough-sex-great-watch-it.html
x.x.x.x.x.x full video http://estkrar.com/Home/SetCulture?culture=ar&href=https://stripmpegs.net/watch-3071156060-kinda-whoreish-asian-lady-honey-moon-tries-dating-app.html
xxx video bazzel http://cryptogiant.info/site/wp-content/plugins/translator/translator.php?l=is&u=https://stripmpegs.net/watch-850270659-provocative-bitch-dillan-lauren-is-double-penetrated-in-a-hardcore-threesome-sex-video-provided-to-you-by-all-porn-sites-pass.html
my x videno
Cameronimpaw 2023/02/11(12:17)
fucking hurt videos http://akademiinsaat.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://eromyporn.info/video-829484904-puffy-nippled-girl-masturbates-hard-with-honey-cucumber.html
porn rap hindi http://bookmyshow24.com/__media__/js/netsoltrademark.php?d=eromyporn.info/forest.html
new xxx बिडियो http://arcticandnorth.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-959535880-teenie-asian-cheerleader-gfs.html
sex focks video http://kwak101.pe.kr/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eromyporn.info/video-6330168185-anal-sex-compilation-of-amateur-sluts.html
300 sex com http://vnet.it-strategy.ru/bitrix/rk.php?goto=https://eromyporn.info/long-legged.html
naked video coll http://orderrealty.com/site/wp-content/plugins/myredirect/redirect.php?url=https://eromyporn.info/video-311471154-asian-slut-gianna-lynn-in-sizzling-hot-femdom-sex-video.html
sxe xxx cm http://cp4927.com/e-trak/asp/forward.asp?id=354&FPath=https://eromyporn.info/video-502874618-anastasia-pierce-uses-different-devices-to-please-her-girlfreind-in-bdsm-style.html
chainich bf film http://maus.redbtr.s.trinet.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-854776210-freaky-brunette-teen-elisa-likes-it-when-matthew-drills-her-anus.html
afganistan sexy vidiyo http://minevps.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromyporn.info/video-95613669-kinky-lesbian-beauties-toying-and-licking-their-tight-twats-till-orgasming.html
mair sex videos http://http://mail.cityacademy.ir/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/video-373651066-latina-and-gonzo-kristina-rose-auditions-and-rides-lexingtons-bbc.html
jav cute xxx http://cenotec.com/redir.php?url=https://eromyporn.info/video-806947333-groping-and-a-creampie.html
xxx sxye com http://my.ascottgroup.eu/bitrix/rk.php?goto=https://eromyporn.info/video-445915179-english-dick-vs-french-booty.html
xxx vbeo in http://jinbianleech.com/engine/go.php?url=https://eromyporn.info/video-620247360-hunk-is-driving-his-schlong-into-hotties-hole.html
todaypk sex movies http://greenwardtravel.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromyporn.info/video-793723655-marina-matsushita-skinny-jav-teen-drilled-gooed.html
tubidy video lucah http://opto22.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-318461644-naughty-hot-chick-drills-her-ass-and-pussy.html
vidz7 sister sex http://aprrealty.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-308433760-skin-tight-scene-4.html
alia heroine xxx http://alma-mater.ru/redirect?goto=https://eromyporn.info/video-355476435-slutty-nychole-mac-rides-the-dick-and-gets-rammed-doggy-style.html
very old anal http://paintedgrey.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromyporn.info/video-875422707-cosplay-babes-spiderman-teams-up-with-venom-to-eat.html
xxxx hd vodes http://zipboon.com/away.php?go=https://eromyporn.info/video-341177435-noisy-brownhead-jackie-ashe-rides-a-black-dick-like-crazy.html
darter faders xxx http://shanxishangmao.com/redirect-nonssl.php?sslurl=https://eromyporn.info/video-048914751-mom-divorced-milf-wants-to-share-her-large-breasts.html
anushka x x
Calebdum 2023/02/11(11:26)
xxx very sundarhd http://oftalmolog30.ru/bitrix/redirect.php?goto=https://erosologirls.info/fat.html
biguz hot mama http://s01.lynx.pw/bitrix/redirect.php?goto=https://erosologirls.info/videos-24080990-hot-megumi-shino-gets-delighted-in-a-threesome.html
bf caxe xxx http://kursk.ru-vas.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-719320304-naughty-slut-takes-one-cock-at-a-time-in-her-mouth-like-cumcoated-lollipop.html
xxx nice dawnloda http://hddv.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-750580939-whorable-brunette-lucy-thai-cant-wait-any-longer-to-please-two-dicks.html
www xxx ratko http://bihus.com/blog/wp-content/themes/planer/go.php?https://erosologirls.info/videos-547170117-saw-this-fit-and-firm-lady-at-the-nudist-beach.html
sunnyleone hotsex vidio http://farming-simulator-2019.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-420790308-steamy-hungarian-chick-mira-sunset-fucks-in-a-hot-threesome-sex-video.html
3x सेक स http://call-center.v063.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-0202100467-blondie-bimbo-gets-fed-berries-cum.html
xxxvido full hd http://designyourhat.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/videos-006680279-voluptuous-amber-rayne-wanna-experience-a-wonderful-gangbang.html
wwwxxxcombf sunny leone http://cclab.co.kr/0371/func/click.php?docID=1343199&noblink=https://erosologirls.info/videos-565520981-bounded-chick-gets-a-group-thrashing-for-her-slit.html
sany livan xnxx http://restostaff.ca/makandalodge434/guestbook/go.php?url=https://erosologirls.info/videos-108520795-iron-giant-porn-shower-with-annie.html
incest sex scenes http://abdi.kz/bitrix/redirect.php?goto=https://erosologirls.info/videos-235730079-lady-police-officer-hocks-her-gun-or-tries-to-anyway.html
unblock sex tube http://speedyboutique.com/Home/Go/1093?tabloNo=6&link=https://erosologirls.info/videos-839930109-muscular-lifeguard-gets-jumped.html
yoga xxx frend http://somadoctor.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erosologirls.info/videos-148010991-bound-brunette-babe-sucks-dick-and-loves-it-in-hi-def.html
xonxx sex com http://therohitbansal.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-137630974-hot-teen-bffs-get-their-pussies-pounded-on-the.html
bangal sxe videos http://knowbrca.org/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-217210508-big-tit-babe-alektra-blue-gets-assfucked-by-huge-cock.html
xxx dilo ki http://discontvideo.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-313520003-big-tits-flicks-eva-notty-brooke-wylde-corinna-blake-lexington-steele.html
sex vidoe english http://л§ќ.com/auth/invalidate?redirectTo=https://erosologirls.info/american.html
men ass fuki http://buginboxstudio.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://erosologirls.info/videos-541990280-schoolgirl-sucking-her-tutor-s-cock-under-the-table.html
www sebirean sex http://space-development.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-804670192-panty-sniffer-gets-a-nice-bj.html
pornnew video download http://naturesterpenes.com/link.php?url=https://erosologirls.info/videos-888180319-busty-blonde-daniella-aire-is-hotter-than-fire.html
sesl break vedio
Waltercaurn 2023/02/11(10:56)
vo yeu r4 http://merocampus.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-237311346-sensual-jane-in-cum-on-these-big-natural-tits.html
hot wumen porn2.com http://clippingpathhut.com/blog/wp-content/themes/Attitude/go.php?https://vegasmovs.info/video-35621580-fucking-pov-a-hot-mom.html
japanes sex downdload http://genesisone.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-5154132258-anya-olsen-best-pov-ever.html
desi gari xxx http://planetasport.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-944455689-ravishing-japanese-sailor-hottie-enjoys-fucking.html
xxx hot india http://acenter.ru/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmovs.info/video-159856683-great-ass-stepmom-sarah-vandella-fucks-teen-cadence-pussy-using-huge-dildo.html
logistics sex video http://spindletopband.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-727356138-amber-ivy-rides-her-ass-on-bill-bailey-cock-on-top.html
redwab koria utara http://santehnika35.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-619538934-sex-in-parking-lot-with-my-cougar-neighbor-angela.html
hindi nayika xx http://androidepisode.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-631476825-jaw-dropping-asian-chick-kaoru-mugi-rides-cock.html
चोदनेवालासेकसी जबरदस ती http://china-opt.in.ua/bitrix/redirect.php?goto=https://vegasmovs.info/video-20095431-caught-the-maid-masturbating.html
vid xxx zoobestialiti http://www.xn--80atc9av3a.xn--90ais:443/bitrix/redirect.php?goto=https://vegasmovs.info/video-516044901-awesome-babe-halie-james-big-knockers.html
xvidios chot malish http://kerbedis.lt/link.php?u=https://vegasmovs.info/video-885444027-deep-tight-pussy-and-anal-fucking-with-paris-devine.html
lezz com xxx http://automata7.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-283917435-money-talks-visits-alocalglory-hole-this-time.html
xxx18 yer vidiyo http://metallbau-kaiser.com/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-265361058-naughty-teen-rides-dick-and-receives-hardcore-ass-fuck-mmf.html
saxxx hind video http://bluedropenviro.us/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-039744465-big-dick-fucking-tight-pussy.html
xxx hamsa nandini http://be-elegant.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmovs.info/video-480323712-blonde-gags-on-her-dildo.html
junglee wala sexy http://imonte.com/bitrix/redirect.php?goto=https://vegasmovs.info/video-9329145381-anal-elevator.html
redwap orng melayu http://baccara-decor.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-419632050-black-hottie-rides-penis-exposing-her-massive-butt.html
xxsx sahgita video http://cpas-bien.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/fat-guy.html
wwww bf xxx http://bidpga.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-354175467-nika-noire-and-roxy-deville-satisfy-dudes-foot-fetish.html
anjeela wheat porn http://steensels.net/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-570345027-annika-albrite-big-ass-babe-anal-ready.html
sex of tamana
Bryanclorm 2023/02/11(10:35)
hd sex americansdowoonlod http://dom-bud.eu/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.com/xxx-825034085-tender-asian-sweetie-getting-her-wet-pussy-fingere.html
sex vedos com http://proscan3d.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.com/xxx-479262774-latinagranny-old-mature-granny-ladies.html
बीएफ मस त http://ccnaguide.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.com/motel.html
zara akbar xnxx http://bauckhof.de/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.com/xxx-743216578-mia-lelani-johnny-castle-in-my-dad-shot-girlfriend.html
xxx tore mp3 http://xn--80aaaaa2c0aetm6b2a2j.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-385928672-crack-whore-serial-killer-rizape-story.html
xxx com sea http://itsmood.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.com/xxx-169866985-a-pretty-brunete-girl-comes-to-casting-and-enjoys-hardcore-interracial-fuck.html
xxlocal video com http://sourcehoo.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.com/xxx-573586674-bootylicious-blondie-sees-no-problem-in-pleasing-three-dicks-at-once.html
tube patrol porno http://antipop.co.uk/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://erovoyeurism.com/xxx-423278888-buxom-blondie-vicktoria-get-fucked-doggy-in-the-dirty-motel-room.html&companyId=9560
sex marathi mami http://tekwebhosting.tk/site/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.com/xxx-427844229-naomi%09%09topless-tugging-frottage-hj.html
yoga tacher pornvediohd http://attorneyman.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://erovoyeurism.com/xxx-965160499-hot-amateur-sex-of-wild-naughty-couple-on-cam.html
foto ngentot bergerak http://baubau-coal.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-3819124343-cuckold-big-black-cuck-4.html
bangali sex in http://cdltrucker.net/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovoyeurism.com/xxx-239060127-2017-mature-facial-cumshot-compilation-part-2.html
indin aktarxxx vibeo http://sankt-peterburg.rigbi.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-445626012-kinky-reiko-in-a-schoolgirl-uniform-finds-her-pussy-fingered-and-her-mouth-filled-with-hard.html
xnxx com had http://optimacons.info/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-267534471-tittyattack-big-tittied-teen-fucked-on-camera.html
fuk movie hd http://littlees.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovoyeurism.com/xxx-69054473-nacho-going-wild-inside-a-curvy-chick.html
fsiblog home gand http://repetitionbowie.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.com/xxx-136726866-latina-strips-and-toys-hdwebcam.html
mom xxx stop http://handycoat.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-965820137-hot-trophy-wife-gets-a-real-big-black-cock-to-fuck.html
teenage sex redwab http://lillytex.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-13228868-black-lesbian-amateurs-enjoy-pussy.html
sexy play video http://amywinehouseforum.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-6527105694-good-boy-helps-sexstarved-housewife-fucking-her-snatch-with-cucumber.html
xxnx bf hd http://mangcapquangfpt.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-640782647-divine-chunky-shemale-khloe-hart-gets-her-fat-ass-fucked.html
xx kajal agrawal
Wallacejex 2023/02/11(10:06)
youtube xxx.sleeping videos.in http://levette.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-4938172297-nudist-beach-hidden-camera-shots-of-juicy-pussies-in-the-sun.html
speed fucking vedio http://liveindiahindi.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-710522765-sexy-girls-toe-sucking-and-fucking-compilation.html
xxxx xsi com http://www.polyclinic1c.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-472936420-rei-sasaki-amazes-with-her-skills-in-threesome.html
indian spa sex http://park.kzn.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-129827029-chained-boobs-solo-of-kinky-mum.html
bagani sex videos http://neryungri.academica.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-824269043-squirting-all-over-this-cunts-face-watch-part2-on-slut9-com.html
sonakshisinha xxx videos http://acon.pro/bitrix/redirect.php?goto=https://tubepatrol.porn/interracial.html
download vdio sexxx http://tatemacqueen.com/away?to=https://tubepatrol.porn/mov-776646772-pov-of-wifes-ass-getting-loaded-with-cum.html
xxx vido मूवी http://deja-voodoophotos.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://tubepatrol.porn/mov-100677429-hatsuka-kobayashi-is-masturbating-hot-and-severe-for-reaching-orgasm.html
sunnilion xx.nx video http://whexe.com/go.php?url=https://tubepatrol.porn/mov-159032371-darling-gets-a-cunt-drilling-and-toying-from-hunk.html
arabian sexy video.mp4 http://alpineinteractive.co.uk/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.porn/mov-604023785-tailgating-at-the-college-dorm-is-fucking-hot.html
innocent girl forced http://betreuungsassistent.info/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tubepatrol.porn/mov-8566154203-3d-porn-milf-hot-big-ass-amateur-i-will-catch-any-perp-with-a-giant.html
indian pron sexvdios http://squadaholic.com/redirect.php?https://tubepatrol.porn/mov-837663286-sugar-daddy-fucks-his-first-teen-she-is-so-sexual.html
videos pk xxx http://if3f3.com/dir/rank.cgi?mode=link&id=375&url=https://tubepatrol.porn/mov-077151871-karlee-grey-gets-fucked-in-the-laundry-room.html
sowgarland xxx mp4 http://sityonline.com/cgi-bin/sites/out.cgi?id=dominell&url=https://tubepatrol.porn/mov-33515871-small-brunette-hottie-assfucked-in-art-xxx-video.html
nepal dog sex http://top-skypka.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/teacher.html
sexy silver video http://www.ipron.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-7778125211-stunning-dark-haired-vixen-blows-bangs-in-her-bathtub.html
sauth africa xnxx http://packland.by/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-4425152213-masseuse-forgets-about-her-boyfriend.html
big booty pounding http://astana.prostitutki-red.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-685621872-slutty-schoolgirl-seduces-her-teacher.html
perfect girls virgin http://eb5investment.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-064161927-weird-brunette-licks-bowl-with-piss-as-she-gets-fucked.html
virginity losing video http://carldowning.com/redirect.php?u=https://tubepatrol.porn/mov-657475058-bdsm-session-featuring-a-babe-with-clumps-on-tits.html
saxi video fuking
BridjetEsoli 2023/02/11(08:00)
bafaylo sixi vedio http://brokeguys.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-167770057-curvy-italian-milf-gets-anally-railed-by-her-boy-toy.html
www.black super balls http://doris.eu/site/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.info/xxx-838220583-mollig.html
mia khalifa nxnn http://estemdevacances.com/get.php?u=https://ganstavideos.info/xxx-1663167681-cute-curly-blonde-amateur-teen-with-perky-small-tits-is-masturbating-on-webcam.html
jodiya sex xxx http://sz-gsmb.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://ganstavideos.info/xxx-301648525-soreal-pigtailed-teen-slammed-by-her-black-tutor.html
badwab mobi doctor http://dg-youlong.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://ganstavideos.info/xxx-091940716-hottie-performs-a-footjob-mixed-with-sexy-handjob.html
granny heavy orgasme http://lifechangerteam.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-492844997-outdoor-blowjob-ends-with-a-nice-cumshot-all-over-the-place.html
pakistana xxxii video http://tokenmarijuana.com/engine/link.php?url=https://ganstavideos.info/tgirl.html
saxy onlin video http://craftybooze.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-2038146306-horny-ally-berry-needed-a-huge-cock-for-pleasure.html
wwww xxxxvideo com http://sophiamueller.com/e/c?url=https://ganstavideos.info/xxx-037536225-wild-brunette-deep-anal-toying-on-webcam.html
teen milky boob http://10bestproducts.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstavideos.info/big-booty.html
sunny leon movie http://pircher.it/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://ganstavideos.info/xxx-095274911-cute-turkish-teen-sucks-dick-and-eats-cum-on-webcam.html
mizo xxx sex http://vostok.soldatovik.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-387178783-raunchy-babe-removes-panties-for-fingering-and-drilling-in-pov.html
french forced pron http://kpforma.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-268264188-horny-brunette-milf-becomes-pornstar-fucked-black.html
sunney leoen xxx http://vatdepartment.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-748152413-amateur-hot-teen-riding-big-dick-at-home.html
chor ka xxx http://tofinoinvest.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-957386553-bosomy-brunettes-jewell-marceau-and-anastasia-pierce-add-bdsm-to-their-lesbian-sex.html
न यू xxx.com http://thesavings.org/site/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.info/xxx-099734585-sloppy-blowjob-from-a-slut-i-met-online.html
xlxx hd sex http://avers.club/bitrix/rk.php?goto=https://ganstavideos.info/xxx-661284832-nerdy-pigtailed-brunette-in-glasses-turned-to-be-analinsane-teen.html
2019 mom xxx.com http://jk-sol.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-570284511-stunning-angelica-heart-gives-hot-titjob-and-gets-nailed-in-a-missionary-position.html
japanese gril xxxv http://angarsk.rigbi.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-599482846-hot-and-sexy-blondie-vanessa-cage-eats-and-tickles-mandy-sweets-pussy.html
girl hd bf http://arcanes.ma/wp/wp-content/plugins/phpl/redirect.php?url=https://ganstavideos.info/xxx-303832591-thick-ass-lewd-latin-maid-selena-santana-gets-cock.html
hd hande xxx.video
Brianadexy 2023/02/11(06:11)
old mustache xxx http://waveoffs.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-8822158140-ebony-ho-juggs-sprayed.html
mybabysitting teen.c om http://jceye.co.kr/jump.php?goto=https://stripmpegs.net/watch-125070129-sweet-blonde-bitch-nataly-von-blows-huge-dicks-in-threesome.html
jabardasth xxx sex http://hercul.co.il/blog/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.net/watch-13004112-big-titted-brunette-in-anal-action.html
porn tearning sister http://entelechyfoundation.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-48577339-group-chess-fuck.html
squirt compilation clips http://historicmainstreet.org/wp-content/themes/Attitude/go.php?https://stripmpegs.net/watch-415720981-chick-doesnt-mind-shaking-her-curves-during-sex.html
original bf seens http://internationalfriends.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.net/watch-405740341-busty-milf-enjoys-while-gets-pussy-licked-and-banged.html
indian xxxenergy sex http://omsk.ru-vas.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-1107103180-angry-milf-fucking-her-stepson-hard.html
school stundents hot http://rapidoloto.ru/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://stripmpegs.net/watch-60575459-selena-rose-awakens-his-beast.html
raff xxxx com http://rts24.com/bitrix/rk.php?goto=https://stripmpegs.net/watch-115310261-fake-agent-uk-sexy-italian-babe-shows-unbelievable-bj.html
silchir 14 xxx http://bizimmersin.com/auth/invalidate?redirectTo=https://stripmpegs.net/watch-905510947-cotton-and-shanice-threesome.html
मलेशिया के बीएफ http://palouse.es/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://stripmpegs.net/watch-26529640-hard-anal-sex-before-exams-scene-1.html
blue sex move http://jimknopf.film/forum/redirect-to/?redirect=https://stripmpegs.net/watch-125150466-tall-teen-babe-cums-for-a-job-interview-leaves-covered-in-cum.html
sex 18 sistar http://shakirashoeshop.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-217065871-totally-wet-lisa-ann-and-julia-ann-look-hot-outdoors.html
khabhi phudi chati http://abak24.pl/rank.cgi?mode=link&id=5&url=https://stripmpegs.net/watch-977355550-alyssa-cole-blowjob-the-lp-officers-cock.html
xxxxxxxxxxx hd 2019 http://astewaygattew.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-515650484-honey-is-smitten-by-the-size-of-males-schlong.html
kavita saini xxx http://kazan.ru-vas.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-55575263-slim-brunette-teen-riding-big-fat-cock.html
desi padosi porm http://erqrr.com/away.php?go=https://stripmpegs.net/mature-handjob.html
chaines xxx vedo http://stavropol.molti-shop.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-512415135-curvy-kathia-nobili-posing-and-playing-with-her-genitals.html
pakistani sexi vidios http://samza.admsov.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-135110085-persia-monir-danny-mountain-in-my-first-sex-teacher.html
janaki sexy videos http://pirgazi.com/guestbook/go.php?url=https://stripmpegs.net/watch-010350243-lovely-cum-lover.html
mikee quintos scandal
TaylorBep 2023/02/11(02:02)
redwap.com sexy mimita http://zhnyzjk.com/engine/api/go.php?go=https://vegasmovs.info/video-99706353-cosplay-babes-lesbian-threesome-picnic.html
bhopal couple mms http://madesta.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://vegasmovs.info/video-485078703-asian-brunette-hottie-kaiya-lynn-gets-pussy-fondled-with-a-teddy-bear.html
america naughty videos http://sammieayres.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-501841758-delicious-babes-chloe-amour-and-aspen-rae-scissoring-wet-pussies.html
bhojpuri bobs press http://cincoranchhousepainters.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-706274106-hawt-blonde-gets-her-tight-pussy-fucked-in-doggy-style.html
forcing clean pussy http://icon-collection.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-262136583-cute-teen-getting-her-wet-muff-fondled-a-bit.html
www.xxxx.hd.med am fat.co http://lazingonasundayafternoon.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmovs.info/video-7574191497-hot-teen-best-friends-share-cumshot-from-old-grandpa-in-hot-old-and-young-threesome.html
xxx sunny leony http://maryshannon.us/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-91226589-yuuka-tsubasa-asian-doll-gets-a-hard-anal-fucking-and-dp.html
wwww bf film http://trourist.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-477474528-fugly-but-still-sexy-suzy-black-stretches-her-skinny-butt-cheeks-to-show-her-pucker-closeup.html
mom cudai vedio http://peaceheatlh.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-9081112182-naive-step-sister.html
blazzers xxx videos http://ihtef.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-225522474-teasing-teen-stepsister-gets-what-shes-asking-for.html
iade sex come http://photoeditingonline.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-449112447-london-reagans-first-cream-pie.html
www xxx ponon http://tarabursey.com/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.info/video-524072829-adorable-and-sweet-japanese-babe-honami-mitsui-is-filming-in-a-solo-video.html
xnxxx video dowload.com http://promo.aravia-prof.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-2900145102-remodeling-kitten-part-1-asianbondagecom.html
bokep cina lucu http://sweetgrasshardware.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/monster-tits.html
short xxx vidoes http://cdltrucker.net/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.info/video-640658988-naughty-pretty-babe-loves-to-play-her-pussy.html
barby silenzi porno http://1c.metta.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-940264269-busty-brooke-lee-adams-gets-horny-outdoors.html
ani pron tv http://dickeberta.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-509965494-alluring-babe-gianna-dior-gives-her-head-and-takes-a-dick-in-charming-wet-slit.html
prone movi new http://sofya.go64.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-78758106-a-waitress-in-asian-restaurant-gets-fucked.html
cartoon ka xx http://prokatzr.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-430526676-sailor-pluto-and-sailormoon-hentai.html
xxx.v.arb ഖത തർ http://beautybythecase.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-384026286-gaping-and-gyno-toying-her-sweet-hole.html
sunny loean xxxxxx
Christopherjap 2023/02/11(00:50)
jannat xxx video http://tdsm.su/bitrix/redirect.php?goto=https://eroteenies.info/xxx-067934874-2-ohmibod-vibrator-toys-tight-wet-pussy-masturbation-on-cam-ombfun.html
sexvideo chin hd http://ccarib.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eroteenies.info/xxx-877133308-brie-simone-wants-to-get-some-random-white-cock.html
hd xxx do http://agromechanica.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-505961647-pregnant-gloryhole-sex-hydii-may.html
xxx old hd http://cyhrma.com/wp-content/themes/begin44/inc/go.php?url=https://eroteenies.info/xxx-2833199122-jenna-j-ross-and-kenna-james-get-fucked.html
littil boy sex http://kkl.lt/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eroteenies.info/xxx-834856691-oralservice-foreplays-previous-to-wild-fuck.html
sex naked bulandshahr http://soukery.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://eroteenies.info/xxx-6026133281-adorable-huzzy-having-a-wonderful-time-by-masturbating.html
sanie leyon xxx http://zhanglihuai.com/~webooo/zippo/naviz.cgi?jump=194&url=https://eroteenies.info/xxx-216430748-skillful-fellow-seduces-girl-for-a-stunning-sex.html
xxxx nu xxx http://spikes.asia/tc.php?t=116841C1354000000D&subid=&deeplink=https://eroteenies.info/xxx-523230678-gorgeous-gal-is-engulfing-dudes-schlong-zealously.html
व हिडिओ pron http://asantours.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eroteenies.info/xxx-03955316-wcp-club-big-brazilian-booty.html
www.porten.com sex vedieo http://erroticnude.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://eroteenies.info/d-porn.html
xxx hd realmom http://faymiklos.hu/bin/CountClicks.php?id=MysticAccess_m&url=https://eroteenies.info/xxx-258927075-she-lets-him-film-the-blowjob.html
mom and sunxnxx http://gazovik.go64.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-578737821-extreme-bdsm-toilet-slut-copulated-anally-hard.html
madhuri xxx photos http://go101web.com/__media__/js/netsoltrademark.php?d=eroteenies.info/bodystocking.html
xxxxx vido 20019 http://sfera-nsk.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-458548809-hot-sluts-sharing-massive-cock-in-interracial-threesome.html
xxx www com http://financialaccountingfoundation.us/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-6034195407-sophie-alice-brushed-with-love.html
hijar pron sex.com http://fun-united.com/wp-content/plugins/topcsstools/redir.php?u=https://eroteenies.info/xxx-618723213-hd-teen-russian-fuck-in-diggy-style.html
sex videos in.downloading http://urbanicahomes.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://eroteenies.info/xxx-8763119272-sneaky-teens-have-sexy-time-while-parents-away.html
बुर का चुदाई http://singlelovelife.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-786022056-naughty-carter-gets-her-pussy-smashed.html
sex xxx mota http://geopark-vulkaneifel.de/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://eroteenies.info/xxx-786544039-amazing-petite-hottie-goes-anal-in-hot-art-porn.html
bhabi pussy tube http://420581.com/index.xml?return=https://eroteenies.info/xxx-422216171-jennifer-white-bent-over-and-banged-on-the-bus.html
nadia ali blacked.com
BeatriceCaurl 2023/02/11(00:33)
pussy clippering video http://warbo.co/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-782539665-a-fuck-for-his-birthday-starring-skye-west.html
xnx videos downlode http://rusonix.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-257111829-lea-and-shione-cooper-sucking-cock-outdoors.html
american hotxxx mom http://www.gorspravka09.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-199761258-alluring-beauties-are-sucking-pecker-during-orgy.html
sexyvideohd porn dounlode http://beds-formula1.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-138317083-kristina-rose-fucking-in-fishnet-pantyhose-and-heels.html
w.w.w.sex vip free http://zcjsw.com/wp-content/themes/twentythirteen/redirect.php?url=https://ganstababes.info/videos-678438605-beautiful-cfnm-blow-and-cums.html
mallu heden netcafe http://hqts.cn/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://ganstababes.info/videos-638688911-serbian-lesbo-chary-kiss-needs-no-dildo-to-please-a-voracious-chick.html
b p porn http://sammedusa.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-98715349-smalltitted-amsterdam-whore-fucked-closeup.html
medish lee xxx http://awsat-e.info/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-764718762-banging-dads-girl.html
pussy cream mp4 http://investingbeyond.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstababes.info/videos-390932798-stepson-and-his-gf-hot-threesome-session-with-busty-stepmom.html
hdxxx six vido http://sopermarket.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-688119398-vania-naomi-in-two-hot-pick-up-girls-enjoy-sex-with-a-horny-dude.html
abhishek college sex http://mail.westagro.by/bitrix/rk.php?goto=https://ganstababes.info/videos-4097149451-double-penetration-for-an-italian-teen.html
rakul photos xx http://planetahobby.com.ua:443/bitrix/redirect.php?goto=https://ganstababes.info/videos-0213177243-double-strapon-dp-with-3-dong-dodgers.html
paswan ka sex http://onlayn.biz/?setlanguage=en&returnUrl=https://ganstababes.info/videos-578533441-massive-rod-satisfies-immodest-hottie-to-the-max.html
cartoon fuking videos http://hsbi.hse.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-035717068-victoria-blaze-in-showgirl-gets-fucked-on-the-dance-floor.html
mireck and yenna http://qhdrongqingkj.com/out.html?id=onepiece&go=https://ganstababes.info/videos-810232267-camsoda-mary-jean-buxom-latina-toying-herself.html
xvedeous hd com http://avondrust.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstababes.info/videos-0020108279-assfucked-gaping-teen-gags-on-throbbing-cock.html
mallu nurse masturbating http://edgeandwax.co.uk/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-6295171343-photoshoot-fuck-european.html
xxx 2018 19 http://indiathaiboxing.com/__media__/js/netsoltrademark.php?d=ganstababes.info/bubble-butt.html
vilegi sex vidios http://jntsm.com/ra.asp?url=https://ganstababes.info/videos-15516534-boyfriends-gets-the-cuckold-treatment.html
రాశి సెక స http://madesta.com/reroute.asp?cid=X26G7809332B9&url=https://ganstababes.info/videos-189564948-petite-brazilian-gags-monster-cock.html
hers wap.com vedio
SusanHib 2023/02/10(22:21)
yuliett torres fuck http://webstrokes.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.info/play-072538497-tight-blonde-with-glasses-pawns-her-twat-and-gets-boned.html
katrina ka xnxxxx http://ihavenowebsite.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-663810390-asian-honeymoon-homemade-sex-tape.html
xxx janwr ka https://www.google.com.ec/url?q=https://sexotube2.info/play-996815966-kinky-babe-angel-blaze-is-getting-all-her-holes-drilled-hard.html
silk skirt porn http://friskvard.ax/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sexotube2.info/play-850161491-tremendous-blonde-brick-house-pamela-butt-does-anal-with-two-dudes.html
mallu shakeela bf http://eddydelrio.com/site/wp-content/themes/planer/go.php?https://sexotube2.info/play-876941832-big-tits-pregnant-ebony-chick-fucking-sideways.html
సెక స అడవిలో http://dmctools.us/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sexotube2.info/play-644251333-giant-jock-fills-aperture.html
ragada xxx sex http://361880.com/myads/click.php?banner_id=316&banner_url=https://sexotube2.info/play-482543335-the-soccer-star-yhivi-zoe-parker.html
bangali fat sex http://pittsburghventures.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sexotube2.info/play-830553141-spitroasting-kinky-christen.html
japan nokarani sex http://balazan.kz/bitrix/redirect.php?goto=https://sexotube2.info/play-9645122343-albrite-vs-applegate-ass-off-my-fav-scenes-part-5.html
seksi open vido http://aliexpress-shopping.gq/__media__/js/netsoltrademark.php?d=sexotube2.info/play-557845119-anal-toying-xxx.html
sexxxn in hindi http://ucg.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-356246220-rough-fuck-black-cock-bang-jamie-jackson.html
b f sexi http://www.gold-hyip.com/go.php?u=https://sexotube2.info/play-260938328-teen-blonde-video-virgin-loves-to-suck-and-fuck-on-camera.html
xxx 18plass video http://kentsat.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-254440117-catsuit-babe-xxx.html
josex teen kompoz http://mvsadnik.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-904930541-nonstop-fucking-delights-with-sexy-college-kids.html
hd red wapin http://brucepower.biz/__media__/js/netsoltrademark.php?d=sexotube2.info/busty.html
mom sex hd.rap..sex.mom http://multi.maritimes.com/__media__/js/netsoltrademark.php?d=sexotube2.info/changing-room.html
old xxx hard http://midlife-priceless.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sexotube2.info/play-338717392-blonde-beauty-with-huge-boobs-hard-pounded.html
indian xxxii moving http://topcannabisstocks.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.info/yoga.html
loss angeless porn http://allabouttrendyjewelry.com/wp-content/themes/Attitude/go.php?https://sexotube2.info/play-472016657-ally-eniko-francheska-mystica-in-hot-college-sex-video-with-a-chick-fucking.html
vidio sex penjajah http://basecurrent.com/market/?action=click&area=A-h-02-b&id=561&url=https://sexotube2.info/play-260327465-lana-violets-ordeal-at-the-border-crossing.html
xxx girls teacher
AvaVax 2023/02/10(20:44)
xx 2018 videohd http://loandefi.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-475020957-stud-manages-to-tempt-a-hottie-for-passionate-sex.html
kaira hot xxx http://bigboysgonebananas.com/control/click.mod.php?id_envio=1557&email=email&url=https://stripmpegs.net/watch-5028159095-brunette-with-massive-ass-is-fucked-anally-by-interracial-cock.html
master chuda chudi http://baxteratlanta.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-055970355-sweaty-dark-skinned-chick-ana-foxxx-is-in-stocks-and-sucks-a-cock.html
pakistan supr xnxx http://juegosdeapuestas.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-457065058-sexy-brunette-babe-toying-her-pussy-to-orgasm.html
stati naydu sex http://sigmalifesciences.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-702325881-enjoyable-hottie-gets-her-wild-sex-acts-rated.html
xxx pawn videos http://cairoschools.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/teen.html
cougar nurse frida http://high-repute.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://stripmpegs.net/watch-865060859-self-bondage-chair-helpless-teenager-kaisey-dean-was-on-her-way-to.html
hd xxx japan http://bac91.de/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.net/watch-492515767-girlfriends-homemade-amateur-lesbian-pov-threesome.html
vaf d xxxn http://148760.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-167225368-redhead-german-teens-first-gangbang.html
red yoni sex.com http://robloxsongs.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-857665987-dirty-bitch-nikki-hunter-gets-ruthless-fucked.html
ek namard movie.xxx http://photostock.com.mx/site/wp-content/themes/begin5.2/inc/go.php?url=https://stripmpegs.net/watch-8020157135-russian-mature-martha-04.html
nadala call grils http://motofog.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-540730420-riley-reid-gets-fucked-by-angry-black-girls.html
xxx scool 3gp http://szylxby.com/wp-content/themes/Grimag/go.php?https://stripmpegs.net/watch-342775512-wild-and-beautiful-brunette-brandi-lyons-gets-double-penetration.html
bf english chudai http://pintorprofesionalbarcelona.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripmpegs.net/watch-997225084-sexy-asian-babe-miko-dai-having-a-monster-dick.html
sodai video gujarati http://windturbinetech.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://stripmpegs.net/watch-5702105226-zoe-blooms-meaty-pussy-wraps-stepbros-dong.html
9 xxxxxxx movies http://3354.gtr.it-in.net/bitrix/rk.php?goto=https://stripmpegs.net/watch-005630878-fatty-latina-bbw-lorelai-givemore-wide-load-sex.html
xxxii video english http://images.google.ac/url?q=https://stripmpegs.net/pigtail.html
couplГ© hidden porn http://eleniseitis.com/out.php?link=https://stripmpegs.net/watch-485120201-sweetheart-tempts-lusty-stud-with-her-sexy-beaver.html
betzzers hd com http://icm.dn.ua/bitrix/rk.php?goto=https://stripmpegs.net/watch-410860559-monster-white-cock-vs-and-three-teen-girls-hd-black-vs-white-my.html
xxx.com hd picture http://xn--b1akbac6aogdg0mc.xn--p1ai/bitrix/redirect.php?goto=https://stripmpegs.net/watch-697545239-strap-on-lesbian-party-xxx.html
redwap teen porn
CharlesSteal 2023/02/10(20:05)
xxx pron prociy http://pion.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-81929509-nong%09%09pastel-princess.html
musilm sexvid io http://ictzonebd.com/engine/api/go.php?go=https://pimpmpegs.com/movie-873514422-teagan-summers-trusts-voodoo-in-licking-her-coochie.html
pooaj xxx hot http://secretipo.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-1070150316-small-tittied-red-haired-babe-luna-light-is-fucked-hard-by-hot-blooded-man.html
sexi vidio downlod.com http://abadamebel.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-604552760-amateur-jav-student-rin-gets-enema-then-squirts-it.html
natasha xx hot http://ruchess.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-425664795-cougar-blonde-bridgett-lee-seduces-young-stud-and-blows-his-dick.html
malayalam xxx vidios http://mapk34.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-240828955-huge-boobs-mature-brandi-love-threesome.html
ओनलाइन विडियो सैकस http://testetd.com/goto.php?s=https://pimpmpegs.com/movie-7642125007-seduced-by-mommy-5-part-2.html
xxx ben com http://milazlata.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-28357253-special-delivery-for-corinna-blake.html
tarhan x moves http://offercollector.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmpegs.com/movie-462116408-capri-anderson-and-shyla-jennings-get-wild-and-wet.html
video mertua japan http://105lab.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmpegs.com/movie-920812304-slutty-bitch-becca-blossoms-gave-hot-blowjob-to-her-boyfriend-bill-bailey-and-got-great-hardcore-fuck-for-thanks.html
indin bf xxxii http://noclegi-roztocze.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pimpmpegs.com/movie-232638752-big-boobs-stepmom-shared-a-hard-cock-with-hot-teen-babe.html
mia khalid sex.com http://inklaser.com/link.php?url=https://pimpmpegs.com/movie-947622824-magma-film-amateur-bukkake-for-mature-german-mom.html
pocking sex hot http://arhan.goldweb.org/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-223511582-dorm-fuckfest-with-hunks-and-sweethearts.html
sex videos rashi http://cindyhot.com/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmpegs.com/movie-253261254-giant-anal-beads-invade-franceska-jaimess-tight-booty-hole.html
marathi mulinchi zavazavi http://whjsbzx.com/blog/wp-content/themes/planer/go.php?https://pimpmpegs.com/movie-707068048-nice-fingering-and-pussy-licking-with-kirsten-price-and-alektra-blue.html
sonkshi sinha sex.com http://groupelt.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmpegs.com/movie-514623510-busty-3d-anime-girl-riding-dick.html
awek main burit http://wavesushirestaurant.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-034256795-seductive-flexible-ballerina-swallows-and-rides-her-hung-boy-toy.html
coni xxx hd http://solobears.com/includes/statsaver.php?type=kt&id=8517&url=https://pimpmpegs.com/movie-275813194-pretty-ladies-suck-cock.html
arbe dancer fuck http://xn--80aaifraljtb0aiqo.xn--p1ai/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-895834473-ass-to-mouth-makes-him-cum-on-her-face.html
रानी की xxx http://bestvaluegolf.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-457533024-abby-cross-is-eager-to-give-a-blowjob.html
deshi baba in
Carlosduark 2023/02/10(19:44)
mom rape sex.com http://gps-master.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-068670782-sexy-asian-babe-miko-lee-gets-her-asshole-stretched-doggy-style.html
xxx odia move http://ghmedia.com/ys4/rank.cgi?mode=link&id=54&url=https://erohardcore.info/tube-886730449-sunny-leone-in-her-sexy-lingerie.html
www.teacher xxxsex video.com http://reinblatt.ca/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-508470698-hawt-blonde-emily-austin-blows-cock-and-masturbates-her-pussy.html
xxx video yesterday http://infotechservice.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-014440182-chubby-amateur-milf-anal-fuck-in-the-backyard.html
local sexsy video http://packexport.com/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/tube-062760390-raine-finger-fucks-her-pussy.html
wife and hasbandsex http://arvoyeur.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erohardcore.info/tube-012320201-gianna-nicole-danny-mountain-in-my-wife-shot-friend.html
xxxxx video fulll http://globex.kz/bitrix/rk.php?goto=https://erohardcore.info/tube-400030782-busty-brunette-fucks-in-basement.html
www sxyvidieo com http://superconcurso.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-354680605-kathia-nobili-gets-tortured-by-mandy-bright.html
2xx bangol vidoes http://entclient.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erohardcore.info/tube-750280727-steamy-anal-sex-video-performed-by-lucy-heart.html
main khlifa xxx http://nizh-nov.autofn.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-066940886-black-babe-brittney-white-dominated-in-a-rough-sex.html
xx video tarzan.com http://ehealthandlifestyle.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-824050499-blonde-kiara-knight-loves-huge-hard-dick.html
sex videos fussy http://byulbam.kr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erohardcore.info/tube-672110494-milf-with-small-tits-does-a-solo-audition.html
mms schoon sex http://belbagno.ru/bitrix/redirect.php?goto=https://erohardcore.info/cigarette.html
bazaari sex videos http://ifly.tais.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-940670579-sweet-small-tits-teen-sayra-von-gets-pounded-by-a-hairy-old-man.html
kerry martin tube http://studentathleteprogram.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-388240191-fleshing-big-natural-tits-and-fingering-pussy-and-ass.html
xx f viteo http://blueskiescareers.co.uk/blog/wp-content/plugins/topcsstools/redir.php?u=https://erohardcore.info/tube-0263101373-christmas-lesbian-feet-hot-teen-and-mother-hot-8-damsels-taking-a-shower.html
sanilewan bf hot http://orenpirogova.ru/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erohardcore.info/tube-106350020-sexy-hottie-babe-jenna-j-foxx-love-meaty-hard-pole.html
amazin young xxx http://storkke.com/site/wp-content/themes/delicate/gotourl.php?url=https://erohardcore.info/tube-492310619-porn-star-gets-fucked-by-a-big-black-cock-staring-bridgette-b.html
काजेल कि चुत http://franchisegroup.com.ua/bitrix/rk.php?goto=https://erohardcore.info/tube-932330516-slender-slut-jenna-justine-interracial-anal-gangbang-on-sofa.html
solo babe tu http://bouncin-hardcore.co.uk/click?url=https://erohardcore.info/tube-618470456-cowgirl-vavanessa-cagenessa-cage-gets-fucked-doggy.html
Как спать, чтобы высыпаться
mbihal 2023/02/10(19:12)
[url=https://yourdesires.ru/useful-advice/878-kak-i-gde-kupit-nedorogoy-matras.html]Как и где купить недорогой матрас?[/url] или [url=https://yourdesires.ru/beauty-and-health/diets/]Диеты[/url]
https://yourdesires.ru/beauty-and-health/lifestyle/653-kogda-neobhodima-gisteroskopiya-i-gisterorezektoskopiya-polipa-endometriya.html
xxxx videos giral
WilliamWex 2023/02/10(16:30)
download vidoe seks http://novotnatereza.com/_/pub/textlink/371?url=https://vegasmpegs.com/play-884433965-hard-flogging-my-diaper-slave-june.html
pinki desi sex http://mymillcraft.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmpegs.com/play-242550240-group-of-nasty-ladies-drinking-in-the-party-and-orgy.html
srabanti chatterjee fuck http://motosalon58.ru/bitrix/rk.php?goto=https://vegasmpegs.com/dick.html
anuska sorma xxx http://southernvibezofamerica.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-325727507-brunette-amateur-sucking-dick-after-dick-through-glory-hole.html
new chaines xnxx http://vtsoft.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-949664587-clown-face-kendra-secrets-provides-strong-cock-with-impressive-blowjob.html
साउथ बियफ बिडियो http://http://fin-or.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.com/play-93501234-long-legged-martini-doing-herself.html
perkosa saat tidur http://maykop.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://vegasmpegs.com/play-425752175-ilovegranny-chubby-mature-amateur-lady-pictures.html
hd xxx veido.com http://honghock.com.sg/bitrix/redirect.php?event1=partners_out&event2&goto=https://vegasmpegs.com/play-861945615-fat-old-man-young-girl-this-would-not-score-highly-high-with-the.html
bp sexy vedeo http://plumsteadalive.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://vegasmpegs.com/play-316129415-hot-tattooed-webcam-babe-masturbates-2.html
xxx camvidd hd http://mannymartinez.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmpegs.com/play-897318125-beautiful-young-girlie-feels-cock-in-snatch.html
meyzo xxx videos http://gbbc.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.com/play-729724150-puta-locura-cute-busty-teen-picked-up.html
sexy xxx porn http://waaok.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/play-746934219-iggy-amore-naughty-teen-neighbor.html
mia khalifa hd http://fmf.co.th/bitrix/redirect.php?goto=https://vegasmpegs.com/play-682848342-swinger-party-wife-sharing-interracial-babes.html
hindi full xxxxxxx http://tsvetaradugi.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/gyno-exam.html
sex vargani video http://serverlesssystems.com/blog/wp-content/themes/Grimag/go.php?https://vegasmpegs.com/play-353164482-horny-lesbians-chloe-delaure-and-boroka-balls-toying.html
xxx video अवाज http://amazingamsterdam.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/first-time.html
3xx video hot http://socialtopnews.com/bin/CountClicks.php?id=MysticAccess_m&url=https://vegasmpegs.com/ssbbw.html
bumox kerala sex http://bamboobreeze.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-9752111462-busty-russian-teen-gets-fucked-in-yoga-pants.html
naked bharti singh http://mveco.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://vegasmpegs.com/play-569832063-the-lust-resort-scene-1.html
vijayashanthi blue film http://thekushgoddess.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/angry.html
japnaese xnxx videos
CarolineSkils 2023/02/10(14:30)
download video momxxxx http://cheappeepers.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-609061796-kylie-sky-got-fucked-on-the-yacht.html
andhra mother sex http://www.60smovies.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-425912580-piss-fetish-groupsex-with-milfs-swappingcum.html
memek berdenyut xxx.com http://investordentist.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-276643318-quick-late-night-shower-before-go-to-bed-hairy-dick-pissing-in-shower-peeing-in-bath.html
cax madar vdo http://fun-box.otlichno-gk.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-119171954-puffy-pussy-oof-teen-brunette-nelly-gets-wet-from-masturbation.html
xxxy hd video http://mannymartinez.com/site/wp-content/plugins/myredirect/redirect.php?url=https://eroteenies.info/xxx-4067150565-charming-girlfriend-in-ripped-pantyhose-takes-dick-in-oiled-up-anal-hole.html
lahore blue film http://strelmag.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-560765528-two-slutty-ebony-lesbian-babes-in-awesome-sex-adventure-in-a-dressing-room.html
biutifull fackxxx vidio http://ace-prom.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-124967740-white-wife-joana-black-takes-it-up-the-ass-interracially-in-front-of-hubby.html
safely xxx video http://exclaim.ru/bitrix/rk.php?goto=https://eroteenies.info/xxx-8184174407-aidra-fox-loves-getting-pounded-hard.html
darby day naked http://novokuznetsk.investbaza.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-677942346-skeeting-at-the-car-wash.html
ria sakurai sex http://credoffer.com/blog/wp-content/themes/Attitude/go.php?https://eroteenies.info/xxx-525038178-puta-locura-cute-czech-has-beautiful-boobs.html
sex video 2014com http://presetplan.net/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-975456104-submissive-milf-brittany-bardot-gets-anal-prolapse-getting-dp-d-hardcore-gp1289.html
suniu leynir xxx http://domsobaki.com/wp-content/plugins/ad-manager/track-click.php?out=https://eroteenies.info/xxx-0974123295-old-young-porn-threesome-with-petite-teen-pussy-sexy-babe.html
b f sixe http://asdvelina.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eroteenies.info/xxx-183726093-hot-amateur-milf-fucked.html
ШЁШ±Ш§ШІШ± ШіЩѓШі ШЄШЩ…ЩЉЩ„ http://cellcite.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://eroteenies.info/xxx-886343217-maniac-nacho-destroy-hoes-trailer-mashup.html
london sex bf http://xn----8sbn0aqldi7a6d.xn--p1acf/bitrix/redirect.php?goto=https://eroteenies.info/anal-dp.html
barthday xnxx all http://envijet.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-126316942-ebony-amateur-going-for-the-creampie.html
boobs sucking thumbler http://accordmebel.ru/bitrix/redirect.php?goto=https://eroteenies.info/xxx-9407157220-redhead-in-vintage-clothes.html
sexvi new xxx http://384166.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-25275328-glamour-english-mature-lets-hubby-assfuck-babe.html
virgin sensitive porn http://xn--1-7sblqblgfr5d.xn--p1ai/bitrix/redirect.php?goto=https://eroteenies.info/xxx-772347323-hot-latina-leg-shaking-squirting-orgasms-on-webcam.html
savita cartoon xxx http://56view.com/__media__/js/netsoltrademark.php?d=eroteenies.info/xxx-407879218-kream-and-debbie-white-go-from-short-dildo-to-long-jumbo-dildo.html
fatish sex videos
Virginiafep 2023/02/10(13:58)
sonali dance xxx http://dortemagventures.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-446463474-slutty-bellydancer-alektra-blue-chokes-on-a-cock-while-another-man-eats-her-asshle-and-pussy.html
18 yare xxxx http://disneydreamkingdom.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.net/to-033652388-a-slutty-ebony-girlfriend-sucks-lovers-white-cock-before-he-fucks-her-pussy.html
xxx video bigcoockpharenmal http://antonwilliams.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tubepatrol.net/to-994181500-raquel-diamond-likes-trios-like-this-one.html
mia kalifha website http://dropgist.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.net/to-933655474-thai-slut-has-a-fuck-in-her-police-outfit.html
saxy xxx son http://alertthreesixty.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-177163384-dylan-ryder-gets-her-cleavage-fucked.html
kannada heroines xxx http://scvalves.com/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.net/couple.html
sex hot brazzers http://fordwellington.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/kiss.html
fast xx video http://bladesandbows.co.uk/wp-content/themes/evidens-dark/redir.php?u=https://tubepatrol.net/to-548531752-madison-parker-judge-punishement.html
barodar sistar xxx http://neardb.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-5132117100-busty-pornstar-accidental-insemination.html
mom s sonsxxx http://asiga.pro/bitrix/rk.php?goto=https://tubepatrol.net/to-374368143-3d-busty-blonde-fucked-on-the-floor.html
fadar datdar xxxx.us http://alivewithawareness.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-509261547-naughty-euro-lesbian-sluts-have-a-lezdom-session-with-toys.html
new sixe 2018 http://bid-n-buy.com/wp/wp-content/themes/planer/go.php?https://tubepatrol.net/yoga.html
xx amrican gym http://wanderlustingypsy.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.net/to-4011166126-japanese-teen-drenched-with-cum-from-some-men.html
xxxx binadam nawanyama http://city-usa.net/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.net/to-863965435-choke-to-make-her-wet.html
bungalow xxx video http://nashaigrushka.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-223554184-ebony-in-stockings-licked-in-fake-taxi.html
wwwxxx big bubs http://industrystatsnews.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-407542716-horny-slut-sucks-huge-cock-of-a-priest-in-the-glory-hole-action.html
hq olavia sex http://xn--18-klcdbra6cchdgu5p.xn--p1ai/bitrix/rk.php?goto=https://tubepatrol.net/to-788716840-asian-lesbian-aa-and-jb.html
सेकसी विडियो जापानी http://images.google.com.ec/url?q=https://tubepatrol.net/to-206640213-sexy-lesbian-students-fuck-in-jacuzzi-xxx.html
а®®а®ІаЇ€а®Їа®ѕа®Іа®® а®љаЇ†а®• а®ё http://dna-interactive.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/ebony-teen.html
xxx dj hindi http://ros-auto.pro/bitrix/rk.php?goto=https://tubepatrol.net/to-0590154158-take-your-stepdaughter-to-work-day-lesbian-threesome.html
kraken официальное зеркало
KennethDox 2023/02/10(13:44)
[url=https://torplanets.com/]кракен зеркало онион[/url] - кракен ссылка, mega даркнет
4g sex hindi16
BrookeWhiny 2023/02/10(13:25)
bhojpute sexy balatkar http://kopsmart.com/wp/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-6640184484-taboo-vintage-films-presents-a-night-in-a-moorish-harem-by-lord-george-herbert-chapter-nine-the-captains-third-story.html
sune lyne xxxbido http://hackzlab.com/engine/go.php?url=https://ganstagirls.com/xxx-863866233-big-tits-katie-kox-titty-fucked.html
pornplus hd indian http://trippranburi.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://ganstagirls.com/xxx-016574040-petite-white-chick-simone-peach-is-a-perfect-object-for-foot-fetish.html
gud chusa sex http://master-om.info/bitrix/rk.php?goto=https://ganstagirls.com/xxx-437926131-busty-sexy-sluts-gives-awesome-double-blowjob-with-tittifuck-and-throating.html
yuko jav unsensor http://conexite.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-688818141-honey-luau-fucked-hard-by-sergio.html
sex girl penny http://sketchlane.com/track.php?t=destacat&id=29&url=https://ganstagirls.com/xxx-724230900-kinky-swinger-milf-wants-more-cock.html
d xxx vbo http://coffeebayou.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-603536256-house-of-taboo-love-hard-fetish-bdsm-movies.html
hasina xxx movi http://profil-furnitura.ru/bitrix/redirect.php?goto=https://ganstagirls.com/japanese.html
sanilion forking video http://aldian.com.pl/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstagirls.com/xxx-997046622-horny-milf-jewels-jade-nasty-3some-sex.html
donwoad xnxx jepang http://prof-vigoranie.ru/bitrix/rk.php?goto=https://ganstagirls.com/hirsute.html
xxxxxxxx videos unexpected http://mitgroup.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-466248780-small-tit-blondie-screwed-and-creampied.html
बीएफ दीजिए बीएफ http://bjsyjzlw.com/redirect.php?to=https://ganstagirls.com/xxx-051952950-catching-young-hayden-hennessy-in-action.html
3to video xxx http://tmk.su/site/wp-content/plugins/butterkekse/redirector.php?url=https://ganstagirls.com/xxx-558344898-step-dad-dick-caught-in-some-mother-daughter-crossfire.html
ww grilssex videos http://kristenmurphy.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/xxx-0321885-tight-flexible-pussy-on-my-desk.html
red com xxx http://pubytube.com/engine/link.php?url=https://ganstagirls.com/xxx-046244664-sexy-raven-milf-ashton-blake-with-pierced-nipples-and-pussys-lips-alivegirlcom.html
indian xxx con http://franciscoppola.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/lesbian-teacher.html
pak sxe move http://firekuba.gorodarmavir.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-5665183200-cruel-mistress.html
yanagi yurina jav http://xpfalcon.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://ganstagirls.com/xxx-596024433-man-is-having-huge-fun-licking-babes-shaved-cunt.html
www.xxx sexy videyo http://compositprom.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-722560293-teen-in-jungle-xxx-hot-hookup-after-a-steamy-bath.html
phull hd xxx http://audiot.co.uk/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://ganstagirls.com/xxx-061032087-horny-black-babe-gets-her-wet-crack-rammed-by-dick.html
zoo sex webcam
VictoriaHow 2023/02/10(12:22)
foking fusi com http://pamyat-naroda.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-568818629-asian-babe-gina-gives-hot-massage-to-johnny-chorizo.html
drama xxx videos http://redsans.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-809464143-tart-mashiro-nozomi-hot-interviewing-with-old-fart.html
jakolin sex video http://bangkokamulet.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-647718624-redhead-judy-smile-plays-with-her-elegant-feet-and-masturbates.html
xxx videod dawlud http://viacaogatopreto.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-6211136378-paris-white-fight-over-the-last-banana.html
xxx vedio cm http://horvitznewspapers.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-537712794-charming-babe-is-being-fucked-senseless-by-hunk.html
xxx demi uang http://itone.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-290673610-immobilized-mattie-borders-gets-ass-smacked-up-tough-and-has-to-suck-a-cock.html
xxx bhaihindi video http://pro-ergo.ru/bitrix/rk.php?goto=https://sexotube2.info/play-341437048-babe-expands-her-asshole-with-a-thick-fake-penis.html
keinan big butt http://master-sub.ml/__media__/js/netsoltrademark.php?d=sexotube2.info/play-708236560-spying-my-mom-with-nice-swimsuit-tan-lines.html
bazz sex video http://crazy-moms.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-994818023-ashley-stone-pleasures-her-professor-johnny-sins.html
cid sarajay porn http://casadecristo.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-226330600-czech-girl-bunny-baby-pounded-in-public.html
crossdressing encouragment porn http://sfamoney.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sexotube2.info/play-032039877-amusing-horny-babe-rides-hard-on-huge-cock.html
10 veera xxx http://fipper.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-355647335-dude-bangs-his-girlfriend-in-her-office.html
key club sex http://kraftman.pro/bitrix/rk.php?goto=https://sexotube2.info/play-380658680-steamy-hard-mouth-and-pussy-fucking-of-sexy-couple.html
girl hourse sex http://thgrass.com/bitrix/redirect.php?goto=https://sexotube2.info/play-6621108030-backhanded-%E2%80%93-part-3.html
135inch porn video http://whiskeycandle.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.info/play-154531030-shes-a-bitch-but-shes-not-stupid.html
cartoon navel sex http://prime19.ru/bitrix/rk.php?goto=https://sexotube2.info/play-327311153-lily-love-bill-bailey-in-my-dad-shot-girlfriend.html
sex bp sex http://elenaringo.com/elibrary/maintain/netlink_hits.php?id=16&url=https://sexotube2.info/underwear.html
किन नर चुदाई http://patrikhellstrom.fi/site/wp-content/themes/Grimag/go.php?https://sexotube2.info/play-695763582-sweet-and-slim-wankers-sophie-moone-peaches-love-food-play.html
xxxvideos mob com http://havazona.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sexotube2.info/play-00757690-buxom-blonde-teen-in-high-heels-gets-boned-in-the-butt.html
anal xxx bhabhi http://paint4home.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-163120814-pigtailed-3d-anime-girl-suck-cock-for-sperm.html
hot porn sexkalifa
ConnorDrusa 2023/02/10(11:12)
wwwxxx v20 8 http://dontusecicdtestpow1599723487.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-87842327-busty-asian-teens-pov-bukkake-action.html
long ling xxxvidio http://sakurafreegame.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://sexotube2.com/clip-377414737-lesbian-squirting-at-the-doctors-office.html
porn mp 4hd.c http://synelyans.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://sexotube2.com/clip-750430931-hairy-mature-lady-gets-fucked-in-the-kitchen.html
porno mama fiu http://www.mapilab.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-373798139-having-a-gifted-neighbor-is-a-bliss.html
जोरी ट रेलरvideos http://sic.rgantd.ru:443/bitrix/rk.php?goto=https://sexotube2.com/clip-0357148046-stepsis-and-stepbro-share-bed.html
www.american video sex http://firstpat.net/common/Mod_30_conta.asp?ID=4&Link=https://sexotube2.com/clip-213152329-teeny-lovers-gorgeous-teeny-inlove-fucking.html
fuking kannada garls http://imajbet831.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://sexotube2.com/clip-9897128010-big-naturals-allstar-orchestra-pres-autumn-lena.html
janaki sexy video http://www.e-paperinc.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-735116197-hotty-having-fun.html
mp4 sex movie http://treffpunkt-go-in.de/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://sexotube2.com/clip-1714163021-katie-morgan-and-adriana-sephora-pleasuring-cunts.html
bad fuk com http://umersharif.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-757632954-huge-creampie-inside-the-pussy-of-my-girl.html
ass fuching video http://onylc.com/__media__/js/netsoltrademark.php?d=sexotube2.com/collar.html
xx new sexy http://signprint24.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-837952561-beautiful-busty-iranian-milf-inner-slut-comes-to-the-surface.html
xsex ella knox http://letitflow.co.kr/wp/wp-content/themes/evidens-dark/redir.php?u=https://sexotube2.com/clip-016450910-two-african-sluts-take-white-schlong-outdoors.html
osm figer pornstar http://kursk.agroholod.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-79405921-sexy-blonde-bitch-sandy-masturbating-her-horny-pussy-on-a-pool.html
mandiin anak tiri http://www.vzkg.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-602520529-hentai-capitulo-2-de-inraku-no-ketsuzoku.html
bangroz xxx co http://tiendaloquequieras.com/site/wp-content/themes/Grimag/go.php?https://sexotube2.com/clip-6940127113-bukkake-white-girl-sucking-7-black-cocks.html
teen old anol http://docvdom.ru/bitrix/redirect.php?goto=https://sexotube2.com/clip-710292292-the-squirting-maid.html
miho ichiki room http://begumjewellers.com/__media__/js/netsoltrademark.php?d=sexotube2.com/clip-417510500-remarcable-emo-whore-jennifer-white-swallows-deep-throat-a-dick.html
vidio sex isedap.com http://nieuwbouwcoach.com/web/lnklog.php?widget_id=1&lnk=https://sexotube2.com/clip-5677127116-taboo-preggo-hj.html
http//xxx video download.com http://zeroninelatam.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://sexotube2.com/clip-5277160072-british-lz-loves-bbc.html
tamil big sex
Tyleranino 2023/02/10(10:42)
xxx vdo bathroom http://30hz.ru/bitrix/redirect.php?goto=https://pimpmovs.net/virgin.html
sex videos antay http://smartcookthailand.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-20426363-horny-spanish-nerd-teen.html
lnaayat sharma xxx http://dl.bas-soft.eu/bitrix/rk.php?goto=https://pimpmovs.net/videos-448860164-awesome-brunette-nicole-is-a-gorgeous-tranny-fucking-this-chick.html
hott video xxxx http://www.veteranshomecoming.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/poor-girl.html
saxyi videos faymli http://pruton-futures.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://pimpmovs.net/videos-574324132-super-bubble-butt-star-moriah-mills.html
baf sxx pjb http://smithandsonlaw.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmovs.net/videos-190650807-at-last-milf-receives-pussyramming-in-hard-way.html
american sex film http://macrohedgegroup.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-464124585-dark-slut-lastly-endures-incredible-pussyramming.html
brazzar video dounload http://erasmodev.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-225236565-real-teen-first-time-solo-on-live-webcam.html
xxxवीडियो अमरपाली के http://wolaver.org/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-775046174-sweetheart-gets-her-mouth-full-of-fellow-protein.html
anime hintai lesbian http://jimfournierdesign.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-717736717-humping-her-tight-vagina-doggy-sex.html
xxx pee video http://www.tplus.by/bitrix/redirect.php?goto=https://pimpmovs.net/videos-623432457-oldnanny-bathroom-lesbian-mature-action.html
x mulai amarica http://psilocybinlawyer.com/engine/link.php?url=https://pimpmovs.net/videos-764658609-amateur-arab-girlfriend-gets-pounded-in-bedroom.html
xxx mosi dog http://ifanox.com/click.php?hirlevel_id=12405549102322&url=https://pimpmovs.net/videos-676424706-big-boobed-brunette-milf-fucks-her-new-husbands-gifted-son.html
massage sex doghtar http://idolbored.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.net/videos-8998160066-nasty-pregnant-chick-having-fun-with-dildo.html
sleeping moms sun http://mathanoi.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmovs.net/videos-59638570-cum-swapping-babes-in-the-shower.html
gahpur sexy gril http://delivery.fonteaqua.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-3478127165-big-titty-lady-wants-to-have-fun-wifey.html
step siblings fingering http://stk.st/bitrix/rk.php?goto=https://pimpmovs.net/videos-654418853-hot-milf-miyama-ranko-teases-a-horny-guy-with-her-big-tits-until-he-explodes-his-thick-cum-load.html
shasha grey xnxx http://m.rusgeo.me/bitrix/redirect.php?goto=https://pimpmovs.net/videos-288638828-big-booty-slut-christy-mack-hard-slammed.html
baccho ka brazzers http://waaok.com/sso/sso.aspx?nfredirect=https://pimpmovs.net/videos-647516138-gang-bang3-lon-don-k-eyes.html
redwap hd vefei http://textil.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-524764490-doggystyled-milf-loves-anal-fucking-after-pussyfucking.html
dani daniels stepmother
ColinToode 2023/02/10(10:23)
japanese rape 3gp http://dev.krygina.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-16453555-gitar%09%09military-dress-cumlicking-creampie.html
xxxii poor master http://mebelioni.ru/bitrix/rk.php?goto=https://pimpmpegs.com/german-in-gangbang.html
rajwap hq video http://edendvd.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.com/movie-5159122222-ffm-rubdown.html
justin bieber xxx http://srara.com/wp-content/plugins/phpl/redirect.php?url=https://pimpmpegs.com/movie-565227050-kyra-petite-teen-drilled-by-a-big-uncut-cock.html
linden sex full http://nizhniy-novgorod.torens-auto.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-921023879-this-horny-babe-plays-her-tight-pussy-on-cam.html
kompoz xxx कॉम http://cybzon.com/out.php?s=https://pimpmpegs.com/movie-74798271-cum-swapping-college-girls.html
mom vidio xxx http://pitch2fastusa.com/eweb/Logout.aspx?RedirectURL=https://pimpmpegs.com/movie-198111993-hot-foursome-chatting-on-webcam-f.html
sex dude mp4 http://qsoftservices.in/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-376755904-katya-rodriguez-tight-pussy-fucked-doggystyle.html
nidhi naket photos http://www.centr-kachestvo.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/shy.html
kanadan lady sex http://online-aanbieding.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-847158618-elegant-cocksucker-swallows-cum.html
pune sex tube http://scriptcount.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-01394608-sexy-teen-babe-rams-dildo-inside-her-hot-cunt.html
xxxxxx sex porn http://englewoodone.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.com/movie-403959573-busty-hailey-brooke-gags-on-bbc-gloryhole.html
xxnx chori chupake https://www.vinsnaturels.fr/api/v1/links/redir?siteId=1727&url=https://pimpmpegs.com/movie-610152294-uncensored-jav-raw-sex-orgy-in-moving-van-subtitle.html
sophie den sex http://xn--80abcmvgdsdc2a4gwb3a.xn--p1ai/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-831332471-threesome-fuck-with-teen-brandi-love-and-milf-katy-kiss.html
kompoz darshani sex http://verboconnect.com/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-772619185-bigtit-milf-silvia-saige-gets-her-pussy-pounded.html
shakira porn movies http://inhouzrealty.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-837236500-dv-faps-to-hot-lesbian-seduction-big-tit-milfs-brandi-love-and-alexis-fawx-threesome-with-young-woman.html
bp hot video http://www.pirao.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-8819163053-aj-applegate-whips-up-a-creampie-from-a-married-man.html
arobion xxx vdios https://images.google.com.bo/url?q=https://pimpmpegs.com/scene.html
indian sister force http://luxuryluxuryluxuryproperties.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-79881581-madison-shows-other-porn-stars-how-blowjob-should-be-done.html
wapda m xxx http://saherkyc.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-5321142069-art-of-seduction.html
mr xxx video
Clairediday 2023/02/10(07:04)
fpo xxx video http://moscow.prostitutki-red.com/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-756647476-real-and-fake-orgasm-second-part.html
timor leste sex http://bmac.in/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.info/xxx-009159073-naho-tajiri-jav-housewife-getting-noisy-in-bed.html
sex hdmp4 videos.com http://tomotrade-test.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-400344605-hardcore-girl-teen-stories-redhead-linda-pummeled-by-dude.html
story sex passionhd http://cartrade.co.in/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-1548123434-interracial-bareback-sex-party-music-mix-2.html
xxxbf khun khun http://100yearslab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erovoyeurism.info/xxx-725016742-make-it-rain-staring-anikka-albrite-and-mick-blue.html
सेकसी फिलम जबरदसती http://penepower.com/engine/api/go.php?go=https://erovoyeurism.info/xxx-167384001-tug-handjob-compilation-first-time-she-when-straight-for-his-cock.html
nnxn hd video http://mma-expo.ru/main//bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-544831761-naughty-busty-fat-grandmas-sex-compilation.html
xxx video snilivn http://continentaltrustbank.com/wp-content/plugins/ad-manager/track-click.php?out=https://erovoyeurism.info/xxx-243529282-sascha-rectal-porked-by-fitness-instructor.html
hamstar sexe downlode http://mumbaiindia.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erovoyeurism.info/xxx-6428155470-msf-jamies-size-10-tennis-shoes.html
dff mom com http://everloveskincare.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.info/xxx-930157901-horny-coeds-jenna-j-ross-and-bree-daniels-cant-keep-their-hands-and-mouths-away-from-each-others.html
samur bril porn http://ehefueralle.de/sso/logout?service=https://erovoyeurism.info/jock.html
asamid mota xxx http://ppatient.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-528271694-astrid-star-soft-teen-touch-on-big-cock-pov.html
sex perawan barat http://metro-members.co.uk/site/wp-content/themes/Attitude/go.php?https://erovoyeurism.info/xxx-264981761-premium-class-blonde-nancy-bell-is-a-guru-of-sensual-foot-job.html
soney loene xxx http://invest.ubrr.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-835429238-london-keyes-johnny-sins-in-my-wife-shot-friend.html
son fucks mommy http://1004net.org/site/wp-content/plugins/ad-manager/track-click.php?out=https://erovoyeurism.info/xxx-9571115789-shopping-with-blair-williams-ends-with-cheating-in-the-dressing-room.html
coco vandi porn http://do-it-anyway.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.info/xxx-192282092-sassy-candy-martinez-gives-a-head-to-sledge-hammer-and-gets-hammered-doggy-style.html
keerthi suresh sex.com http://vaginatighter.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-048481834-the-day-when-staci-silverstone-gives-master-class-in-cock-riding.html
nepali porn tube.com http://xn----8sbxhfhjhj1ap.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-507432141-cougar-katana-kombat-twerks-her-ass-on-jay-romero-s-bald-cock.html
vedo panjiba xxx http://hdfinfo.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-950597732-sultry-brazilian-wench-luisa-pantera-is-starring-in-a-hardcore-double-penetration-action.html
ashleigh baker xxx http://time2.mobi/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.info/xxx-8520153709-paige-owens-in-fishnet-stockings-gets-her-ass-fucked-doggystyle.html
sexy hhh movie
Sylviaincal 2023/02/10(06:37)
cid nude imagea http://arstech.ru/bitrix/rk.php?goto=https://tubepatrol.porn/pussy-eating.html
move by xxx http://pokermr.com/blog/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.porn/mov-799718472-lelu-lovewebcam-glasses-pigtails-masturbation.html
hollywood porn hindi http://gzmeisupeixun.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.porn/mov-398433514-camel-toe-and-booty-free-at-last.html
bumika xxx video.com http://dnaclub.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-090167067-nicole-rey-solo-fucking-with-dildo.html
mom batroomhd sex.com http://caviarfarmed.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-657181209-svelte-milf-gabriella-tchekan-gets-ass-fucked-in-tempting-group-sex-video.html
yuka honjo porn http://jvelten.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-277143389-sexual-halloween-vampire-taylor-vixen-masturbates.html
class teacher xxx http://mttgroup.ch/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-640821984-cyberslut-glass-sex-toy-fucking-web-cam-clip.html
3x movie bangladeshi http://feedback.sk.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-0622453-dare-dorm-at-night.html
sunny leone park http://vendassist.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.porn/clit.html
felipins porn massage http://highlyeffectivepeople.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://tubepatrol.porn/mov-095370833-young-hunk-rams-hairy-milf-pussy-of-blonde-darryl-hanah.html
ben 10 pon http://abigrafsc.org.br/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://tubepatrol.porn/mov-5105114338-bit-of-talkin-and-a-whole-lotta-fuckin.html
nehareka konedala sex http://justfree.in/wp/wp-content/themes/Grimag/go.php?https://tubepatrol.porn/mov-773976659-petite-japanese-slut-mika-tan-takes-on-big-black-dick.html
xxx china com http://conmanderandchief.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/german-pissing.html
xxx ful sxse http://gzmeisupeixun.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://tubepatrol.porn/mov-500166139-hot-teen-babe-ariana-gets-pussy-drilled-by-stepdad.html
cum 4k rape http://brightgolfcarts.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-064952404-ashley-adams-and-jojo-kiss-riding-him-in-turn-and-squirting.html
sudani open sex http://liniilubvi.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-6271181569-cute-teen-girl-with-mask-sucks-dick-and-gets-cum-on-her-face-blowjob.html
sunney leon videos http://52weixin.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.porn/tits.html
hard english sex http://kaliningrad.listogib.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-630074767-voracious-brunette-emma-butt-masturbates-with-huge-plastic-cock.html
एशियन बीएफ वीडियो http://x-woyz.ua/bitrix/rk.php?goto=https://tubepatrol.porn/pussy-licking.html
xxxxxc might sexy http://kholmschool.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-080140056-mature-amateur-francaise-anal-and-naked-in-public-library-webcam-full.html
lisa xxx hd
SydneyDit 2023/02/10(05:47)
new porn fielm http://byulbam.kr/redirect.php?to=https://tubepatrol.net/to-201518770-povlife-selfproclaimed-slut-likes-to-fuck.html
xxx bf free http://mentoring-excellence.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-618210479-huge-black-evil-dick-fucks-asa-akira-jada-stevens-chanel-preston-anikka-albrite-alexis-ford-brooklyn-lee-lexington-steele-prince-yahshua.html
solineone xxx video http://upakovano.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-6668116158-cum-in-mouth-redhead-eva-berger-gets-a-mouthful-after-anal.html
body exposing xxx http://chinavison.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-673516971-big-titty-aika-hoshino-has-a-blast-playing-with-her-shaved-pussy-with-toys.html
x.x.x bebe rexha http://chu.domex.ru/bitrix/redirect.php?goto=https://tubepatrol.net/milf-in-solo.html
p ronoun sex http://tl-electro.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-035014672-pretty-in-pink-nana-kinoshita-has-her-pussy-toyed-and-fingered-until-she-is-soaking-wet.html
asean stepmom porn http://bamdecking.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-207567750-skinny-teen-dasha-puffy-presents-hot-striptease.html
xxx video dwnalond http://sellaweb.name/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-8934161137-cock-hungry-wife-lya-pink-facialized-by-bbc-in-front-of-cuckold-husband.html
राज wab.com में http://12xgalleries.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.net/to-457433985-busty-amateur-blows-huge-cock-on-balcony.html
xxn master gaddhama http://akustikarecords.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.net/to-832343645-brutally-fisting-her-ruined-pussy-till-she-squirts.html
sany leon xvideohd http://thinetire.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-794163778-how-the-dude-pretends-being-a-gay-and-falls-for-a-girlfriend.html
training porn video http://gonotiftime.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-216838928-teens-crazy-group-public-street-sex-act-orgy-gangbang-in-broad-daylight.html
karinaxxx video download http://omytime.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-700167328-chloe-amour-latina-goddess-worships-big-dick.html
saving chut xxx http://mobi-c.msk.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-6267157160-japanese-office-lady-chieri-foot-femdom-part1.html
xxx big open http://containernavigation.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-922628108-wife-having-sex-with-bbc-classic.html
pornhub.com/son rapes stepmum http://metalwind.net/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://tubepatrol.net/to-36927473-chesty-athletic-babe-holly-west-fucking.html
indian xxxxxxx movis http://dmctools.us/index.php?m=pub&a=jump&id=493&url=https://tubepatrol.net/to-7643115128-femdom-strapon-compilation-pregnant-wife-pegging.html
nangi pungi sexy http://purebioguard.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.net/to-724329362-nicki-hunter-sizzling-interracial-threesome.html
www.bbw sex com http://heilongjiangchina.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-908829094-harmony-vision-mandy-dee180s-sorority-initiation.html
bokeb hot sexy http://therivierarealtyaz.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-393849424-nina-elle-hd-porn-videos-xxx.html
bp picture xx
Barbaraidors 2023/02/10(05:02)
saxey xx vido http://pnevmo-center.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-4318168428-elaina-raye-and-tanya-tate-are-kissing.html
miakalifa lesbian sex http://forumetp.org/global_outurl.php?now_url=https://ganstagirls.com/xxx-3229141230-nurse-penny-pax-gets-assfucked-by-dr-markus-dupree.html
www.xxx.mother and son http://qhdrongqingkj.com/track/?affid=32&ref=https://ganstagirls.com/xxx-656714925-men-in-black-a-hardcore-parody-by-alektra-blue-india-summer-jessica-drake-kaylani-lei-misty-ston.html
डोग वीयफ लडकी http://onlyspin.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-904248027-darling-sucks-on-dudes-massive-pecker-like-a-bitch.html
plm pornu india http://lhosting.info/charts/click.php?user=14137&link=https://ganstagirls.com/xxx-6304149279-sailor-luna-gets-fucked-doggystyle-on-the-bench.html
xxx marwadi porn http://blankspacestl.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-01864494-spring-break-outdoor-fuck-with-college-girl.html
xxx sex videocom http://letlovefly.com/api/gateway.aspx?f=https://ganstagirls.com/xxx-732048012-arisa-sexy-asian-nurse-gets-body-ravaged-in-lesbian-sex.html
indian salwar suitxxx http://seo-complex.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-612224685-risa-takashima-busty-japan-teen-creampie-surprise.html
sexx vidoes 3gp http://jobsinchulavista.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-108264429-ultimate-hardcore-group-sex-at-home-party.html
xxnx scool com http://physiointegrative.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstagirls.com/xxx-872868186-pretty-blonde-teen-fucked-doggy-style-by-stud-in-pov.html
romi rayan xxx http://eplstream.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-7668147438-virtual-vacation-big-island-113.html
sex at job http://artisticobsessions.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-18254727-nubile-films-tease-me.html
small boobs redwep http://www.russwood.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-361316538-young-babe-anna-gives-head-and-rides-on-stiff-ccok.html
xn xx docom http://marcelasanchez.co/edm/201208enews/url.php?url=https://ganstagirls.com/torture.html
swish xxx video http://xinyef.com/wp-content/themes/begin0607/inc/go.php?url=https://ganstagirls.com/xxx-495776673-hot-fat-cock-drills-the-tight-asshole-of-too-spoiled-bitch-prensley.html
america sex fucking http://monstersportracing.de/wp/wp-content/themes/planer/go.php?https://ganstagirls.com/xxx-088168698-deep-throating-redheads-dani-lia-licking-pussies-and-riding-on-top.html
sister selling xxx http://silverpointasia.de/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-509462901-bisexual-babes-suck-pussies-as-they-get-fucked-by-the-pool.html
beeg booms beeg http://datbusinessservices.com/innsynpb/startFromExternal.asp?asppage=https://ganstagirls.com/xxx-700960005-lusty-mature-slut-rubs-her-moist-vagina-before-gets-fucked-hard-by-younger-man.html
bhojpuri xxx nagde http://rgsh-stolitsa.mossport.ru/bitrix/rk.php?goto=https://ganstagirls.com/lesbian-seduce.html
hotsestar xxx com http://intranet.pv.ca/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-494864235-tight-young-teen-gets-cum-face-pussy-sex-old-man.html
shh xxx hd
SybilHaddy 2023/02/10(04:58)
reality king xxxvideo http://hrcollections.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-859421641-feet-worship-and-hot-sex.html
redwap swallow cum http://laroshe.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-364452568-cute-plumper-is-double-teamed-by-two-big-cocks.html
xxx.com पुराण वीडियो http://teplo-spb.ru/bitrix/redirect.php?goto=https://stripvidz.info/facials.html
benzer hd fuck http://cedargroveplantation.us/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-883643311-arab-babe-fucked-by-throbbing-black-cock.html
sex vido bp http://vapormax.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-015921011-sexy-mature-blonde-does-anal.html
xxx full kom http://vceonline.org/ct.ashx?url=https://stripvidz.info/bed-sex.html
madar se sex http://campfestiva.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-958017439-aurita-fucks-with-her-husband-on-the-yacht.html
blue picture sex http://triz.or.kr/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://stripvidz.info/vd-435933486-sexy-dani-daniels-threesome-with-two-men-in-the-yacht.html
sex sadi xxx http://bsaa.edu.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-65875860-katrina-jade-took-the-dick-in-her-tight-pussy-like-a-champ.html
sistr xxn mp4 http://www.chelyabinsk.kapri-z.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-0601167135-cum-mouthed-skank-pissing.html
bne10 xxnx 2017 http://elar-soft.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-103171704-gorgeous-sporty-michelle-barrett-enjoys-showing-her-wet-pussy.html
yenie yuong porn http://www.stolica-sros.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-76591457-skinny-blonde-fucked-with-a-strapon.html
download xxnx video.com http://kshywx.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://stripvidz.info/vd-569940961-hot-lady-flashes-nice-boobs-in-exchange-for-some-cash.html
sex fat girl http://capperuniversity.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-559817765-alison-tyler-and-tiffany-tyler-drink-each-other-up.html
xxx punbai sex http://clubpo.com/site/wp-content/plugins/phpl/redirect.php?url=https://stripvidz.info/vd-116575727-alluring-babe-ann-marie-la-sante-sucks-a-hard-dick-on-a-yacht-and-gets-rammed-hard-from-behind.html
xxxvideo sauth actoress http://mediamart.redsign.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-666728891-hot-and-wild-blow-job-session-with-naughty-chicks.html
xxx bp nangi http://insurance-on.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-309040324-skinny-teen-fisting-by-a-group-of-old-perverts.html
porn movie hindi http://caristyle.com/wp-content/plugins/myredirect/redirect.php?url=https://stripvidz.info/vd-231633198-melissa-swallows-uses-toys-to-make-herself-cum.html
paraan sex videos http://homeaircoolers.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-205773547-weird-wanker-alexa-nicole-masturbates-on-the-car-hood.html
bf movie xnxx http://thegeekycauldron.be/site/wp-content/plugins/translator/translator.php?l=is&u=https://stripvidz.info/vd-573356390-morning-face-fuck-with-cum-swallow.html
heroine nangi bp
SusanHib 2023/02/10(04:09)
xxx video nyishi http://dressone.store/bitrix/redirect.php?goto=https://sexotube2.info/play-963714696-horny-stepmom-threesome-with-teen-couple-on-the-couch.html
wwwxxx condom porn http://bluedragonhosting.com/site/wp-content/themes/Grimag/go.php?https://sexotube2.info/play-615345920-chick-is-engulfing-hunks-cock-after-anal-sex.html
x hot girls http://barnaul.academica.ru/bitrix/rk.php?goto=https://sexotube2.info/play-773115396-redhead-step-mom-and-teen-daughter-get-naughty-with-cock.html
pornstar raj wap.com http://ofcoms.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-381017438-hot-latina-stripper-need-money.html
www.bf sex com http://lockon.devsky.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-16219890-latina-with-a-delicious-round-ass-and-cameltoe-print.html
aunty sex tubes http://jane-austen.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-016254382-sweet-competition-massage.html
www xxx veio http://whjsbzx.com/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.info/play-71598985-making-the-banging-audition-with-three-defiant-babes.html
vergin teen sex http://educauto.com/S4698.0/translation?wl_url=https://sexotube2.info/play-259245211-passionate-young-nympho-leah-gottie-gets-pussy-hammered-by-hard-dick.html
www zordis bf.com http://31lvxingjia.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/play-965211899-busty-whore-double-penetrated.html
3gp किंग हिंदी http://reserve.brokerkf.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-483340530-black-girl-gets-white-dick.html
www.xx वीडियो बीपी http://havazona.com/wp-content/themes/delicate/gotourl.php?url=https://sexotube2.info/play-525229591-jenna-haze-oil-orgy.html
xxxsunny leone 2019 http://greenbank96.ru/bitrix/rk.php?goto=https://sexotube2.info/play-217131162-hot-redhead-teen-fucked-by-big-hard-dick.html
pron sex saniliyani http://thenonsomm.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-975566024-domineering-gf-takes-two-creampies.html
japanese aex xxx http://umbrahealth.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sexotube2.info/play-191116198-new-handjobcumshot-compilation.html
dwonload vidio xxx http://zaglist.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://sexotube2.info/play-376958947-skinny-ebony-in-polka-dot-bikini-lap-dancing-on-white-long-cock-sexual-partner.html
singh nude cock http://chel.knitism.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-8663102152-after-this-shoplifting-she-needs-a-therapy.html
hindi aideo xhdvideo.com http://nxtshipping.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-054354605-adorable-blond-and-her-footjob.html
सेक सी डिलीवरी http://associazio.com/redirect.aspx?id=1083&url=https://sexotube2.info/play-6579167049-preppies-in-pantyhose-part-3.html
mhm xxx com http://minnesotarealestateagentsdirectory.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-213868119-mature-calliste-sex-affair-with-young-neighbor.html
www.nautghyamerica full videos http://intranet.younetco.com/bitrix/rk.php?goto=https://sexotube2.info/play-467434576-lucky-guy-fucks-three-mature-sluts.html
sex sd mp4
Stevenmog 2023/02/10(03:17)
mot hd poren http://www.viona-cleaning.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-216225954-open-pussy-bbw-gets-cum-on-her-fat-tits-and-chubby-plump-part-2.html
xxx ibu temanku http://gipsgroup.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pimpmpegs.net/vid-055862538-spoiled-nympho-natasha-nice-is-surely-nice-cock-rider.html
vinyls xxx video http://linguam.com/site/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.net/vid-8224138060-busty-babe-gobbles-cock.html
taliban sex porn http://tuckprofit.com/site/openurl.asp?id=112444&url=https://pimpmpegs.net/vid-67380189-blue-eyed-euro-girl-taking-fat-cock-in-the-ass.html
xxx.com hd moto http://reyhankuruyemis.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-686160531-sunny-lane-is-abused-ardently-by-chris-johnson.html
jaguar xxx com http://obsoletefleet.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/tentacle.html
desi auntys scandal http://insulardietetica.com/wp/wp-content/themes/prostore/go.php?https://pimpmpegs.net/vid-9100177272-monica-rise.html
xxnx.poran.video hd download http://thomason-associates.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-607360150-cute-and-shy-blonde-teen-fantine-gets-horny-for-matthew.html
wwwxvideo hd com http://artofbet.com/web/redirect.asp?url=https://pimpmpegs.net/vid-3380104017-ass-lick-11.html
japan lesbi hd http://cityofgrandblanc.com/forums/go.php?https://pimpmpegs.net/vid-876567965-eliska-cross-gets-hammered-hard-in-her-asshole-in-a-hardcore-anal-porn-video.html
kaoru ayatsuki video http://mukthas.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-138024310-schoolgirl-learns-what-a-huge-mature-wang-is-like.html
animal porn hindi http://rockisfest.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/russian.html
फोन रोटीका कॉम http://shopterpz.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-068265525-gorgeous-babe-ava-addams-with-huge-boobs-gets-nailed-hard-from-behind.html
xxx gana sahit http://forbiddensecretcream.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmpegs.net/vid-512053806-sex-amazes-mighty-guy-during-the-massage-session.html
sana liven porn http://salon-ceramica.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-061653141-shoplifting-consequences-for-bobby-dylan-was-naughty-as-fuck.html
sexyi video desi http://travelfoodclickrepeat.com/site/wp-content/themes/delicate/gotourl.php?url=https://pimpmpegs.net/vid-220751276-hot-busty-babe-fuck-her-pussy-and-ass-hard.html
shaugraat xnxx video http://niziri.com/apps/authorize?redirect_uri=https://pimpmpegs.net/vid-0968188212-face-fuck-oral-creampie.html
bf xxx 2018 http://idahobarley.org/rank.cgi?mode=link&id=342&url=https://pimpmpegs.net/vid-490140715-fine-stocking-babe-likes-fast-wetvibe-sex-toy-own-pussy-play-now.html
sunny fuck 1hour http://diskomarket.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-008353573-sandwich-for-the-exchange-student.html
english xxx six http://teufelhof.info/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-125020142-exposing-the-sorority-backfires-on-the-exposer.html
sexx cy fuck
Stephaniedic 2023/02/10(02:29)
sex videos onele http://applan.co.kr/go.php?gogo=https://pimpmovs.net/cock-sucking.html
sxe video 3gp http://davishawkins.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-432330187-two-mature-lesbians-sharing-a-young-pussy.html
mom forceful fuck http://moneymakingz.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-58823862-rollerblading-cutie-was-ready-to-get-fucked.html
www.hd sex xxx http://ictzonebd.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.net/videos-0311127155-vixen-a-power-couple-treats-themselves-to-a-little-fun-little-caprice.html
hd www bhabisex.tk http://autofox.club/bitrix/rk.php?goto=https://pimpmovs.net/videos-210820808-wild-squirting-pussy-of-an-irish-redhead.html
alone bhabi fuck http://loyalopposition.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-618268593-kenzie-taylor-in-sexy-black-lingerie-gets-her-ass-stretched.html
xxxx video hair http://intervalsofgrace.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-685656659-handsome-milf-with-big-hooters-has-a-wild-fuck-fest.html
xxx younger brother http://texashaulers.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-9105140083-mofos-lets-try-anal-arya-fae-first-time-anal-for-coupl.html
dedi pron massag http://www.nfz.vw-gross.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-504754962-first-sex-for-a-brunette-cutie-turns-to-a-hot-fuck-and-dick-sucking.html
sxy mobi hd http://pstet.org.in/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-352464851-shemale-taina-likes-it-hotter-in-all-possible-styles.html
hd sex imeges http://desijoy.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pimpmovs.net/videos-671466327-dirty-mature-slut-cala-craves-polishes-sledge-hammers-hard-cock.html
xxxxxxx video downlod http://allesupport.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-013412332-paige-turnah-anthony-rosano-in-naughty-office.html
animals xxx dwo http://www.datafort.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-362560702-submissive-chick-ranie-mae-enjoys-sucking-a-massive-dick-and-gets-her-both-holes-shut-with-dildo.html
ww.com sex hindi http://cadimation.com/engine/link.php?url=https://pimpmovs.net/videos-970818087-wcp-club-liza-del-sierra-interracial-anal-creampie.html
पाकिस तान फकिंग http://amazingtherapy.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pimpmovs.net/videos-110058346-blonde-hottie-fucks-her-cameltoe-using-her-favorit.html
sexxxx video america http://headcpa.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-059562513-heavy-assed-brunette-christy-mack-shows-off-her-assets.html
sunnyleone hd com http://moscow2017.openbim.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-889942574-lesbian-babe-dani-giving-sensual-massage-to-sara.html
no.1 xxx videos http://immense24.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-192854430-jose-burns-mexican-fucks-brazilian-freak-booty-2.html
fantasy roleplay dildo http://westcab.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-458754639-awesome-deepthroat-and-pussy-fucking-by-my-neighbo.html
bh porn hot http://chetki.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-7893121020-latina-chef-lexy-bandera-blows-hung-restaurant-owner.html
julia s ann
CharlesSteal 2023/02/10(01:59)
mb4 sex videos http://old.rostov-gorod.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-460856983-sislovesme-nerdy-gamer-bones-his-stepsister.html
naughty nephew videos http://048572.com/wp/wp-content/themes/prostore/go.php?https://pimpmpegs.com/movie-548250727-incredibly-sexy-babes-strip-and-fuck-in-swinger-foursome.html
hd xxxvideo dawnlod http://akorntest.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-249331880-karen-fisher-threesome-with-teen-couple.html
sex bro sister http://kuchrangpyaarkeaisebhi.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-543651365-ravishing-russian-bj.html
fpo xxx videos http://mindbodyexercises.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-0920134013-she-gets-caught-masturbating-has-to-fuck-stepbrother.html
playboy in redwap http://sylvainmartin.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pimpmpegs.com/movie-747963434-milf-czech-girls-tied-up-and-fucked.html
pone new xxx http://hydrostandart.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-660126972-wet-milf-is-obsessed-with-and-hawt-sex.html
xzxxc mom hd http://infiniteducation.com/engine/api/go.php?go=https://pimpmpegs.com/movie-994164968-horny-and-beautiful-babe-hitomi-nakagawa-plays-with-two-men-outdoors.html
dxxx फुककिंग video http://gesund-sehen.de/new/link_click.php?link=14&redirect=https://pimpmpegs.com/movie-146856778-teeny-lovers-foxy-di-fucked-by-a-great-licker.html
nude families xxx http://www.sespel.pro/bitrix/rk.php?goto=https://pimpmpegs.com/movie-949032809-sexy-realtor-milf-makes-a-revenge-sextape-with-her-client.html
hazal kaya sexxx http://2302346.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-787544438-naughty-maid-valentina-nappi-sucking-two-big-dicks-in-the-bathroom.html
akhi alamgir porn http://kikocosmetics.at/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pimpmpegs.com/movie-968050364-shes-picky.html
tamilaint xxx vidoes https://www.casualleasingaustralia.com/redirect.php?go=https://pimpmpegs.com/movie-3507166293-part-4-of-5-the-milf-squirter.html
porn gril video http://hotelrehoboth.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://pimpmpegs.com/movie-7052195019-creampie-compilation.html
anal addict mom http://surgut.profdst.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-774832777-holed-blonde-virgin-ass.html
beeg tow men http://colorivacanze.it/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.com/movie-0932138259-slutty-daughter-cei.html
xxx vidu pasto http://www.infracom.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-8489186034-twistys-trisha-starring-at-cutie-self-satisfyin.html
xxx.nigro beauti garl.com http://erail.co.in/new/link_click.php?link=14&redirect=https://pimpmpegs.com/movie-62961193-kerry-louise-fucking-like-a-bitch.html
sexy downloading 2018 http://trucksbroker.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-518759207-petite-teen-emily-mena-gets-mouth-filled-with-cock.html
madur matka com http://tjhaier-kt.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-849015510-blonde-teacher-with-huge-tits-karen-fisher-seduces-young-student.html
naughty american rape.vom
Wyattdeept 2023/02/10(01:38)
mallu bhabhi mms http://zxyl199.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmpegs.mobi/too-318115460-mom-blonde-dating-single-mom-just-wants-to-feel-cock.html
muqadas xxx hd http://toolservis.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-726930930-asian-pervs-team-up-to-please-japanese-big-tits-beauty.html
actor namitha pussy http://www.galser-parikmacher.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/interracial-gangbang.html
yupron mom det http://lite14.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-726186302-busty-shemale-dominique-sucks-meaty-shlong.html
alli haze download http://detedcu.com/wp-content/themes/planer/go.php?https://vegasmpegs.mobi/too-771543265-american-stallion-fucking-a-fat-chick.html
nina kay sex http://botanic-garden58.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-841565528-curvy-latina-rose-monroe-getting-doggystyled-in-pov.html
klara gold femdom http://lionspride.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-6126170574-a-wife-for-a-wife-xander-corvus-derrick-pierce-br-click-on-my-channel-name-slut-to-watch-full-movie.html
new blooding fuvking http://www.word4you.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-670035199-jop-67-japanese-beauty-miho-tono-bdsm-massage-with-oiled-body.html
xxx girend ma http://laaromadecubacigars.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-3683143141-squirt-queen-bonnie-rotten-fucks-jordis-brains-out.html
english video xxxx http://wanwan46.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-8310147217-busty-milf-rachael-cavalli-gets-her-pussy-railed-in-pov.html
xxx vedeo downlod http://amursk-rayon.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-009974145-exotic-girl-kinky-kong-gives-blowjob-in-upside-down-style.html
sunniy loneli xxx http://beyondprofessionals.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.mobi/too-837422524-slut-makes-blow-job-for-the-sake-of-cumshots.html
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ ШЄШ§Ш±ЫЊШ®ЫЊ http://xarizmas.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-23356863-big-ass-milf-mellanie-monroe-takes-long-dick-in-her-pussy.html
xxx cxc 10 http://triz.or.kr/visit.php?linkType=2&linkValue=https://vegasmpegs.mobi/too-91561643-teen-in-kinky-lingerie-gets-teased-and-gangbanged.html
kylie quinn sex http://canlin.org/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.mobi/too-838028733-perv-fucks-a-teen-in-a-crowded-train.html
sunny fuckin vedios http://detalheautomovel.com/finish?experiment=END_BANNER_DIGI&url=https://vegasmpegs.mobi/too-9030140458-ponytailed-and-shameless.html
sexy sabitasex video http://asdvelina.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.mobi/too-595443302-hot-and-horny-teen-bats-some-baseballs-around-and-takes-a-swing-at-a-thick-hard-cock.html
www.bedroom hindi bf http://koenczoel.at/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://vegasmpegs.mobi/too-18763398-ebony-babe-loves-old-dick-ramming-her-hard.html
hijra x bf http://koe.eu/away.php?url=https://vegasmpegs.mobi/close-up.html
kichen rejwap xivideo http://goodgameempire.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://vegasmpegs.mobi/first-time-anal.html
sexi video chynij
Carlosduark 2023/02/10(01:32)
big tick sex.com http://stoppt-stoiber.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erohardcore.info/tube-638870466-torrid-brunette-sophie-lynx-sucks-a-cock-and-gets-poked-doggy.html
xxx video austrelia http://webpack.fr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-656740804-shes-all-fired-up-for-her-first-bbc.html
video tudung bugil http://yousentadickpic.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://erohardcore.info/tube-860220468-my-horny-men-fuck-me.html
crazy sex video http://giftsbyronald.com/site/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-7808101338-assfucked-slave-punished-with-cucumber.html
vartara hotpron com http://thriftycarsalesreview.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erohardcore.info/tube-0402105262-cbt-bdsm-public.html
bangladeshi outdoot sex http://outdoorwarmers.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-412380157-feisty-sluts-michelle-avanti-and-shannon-kelly-perform-gonzo-lesbian-sex-scene.html
shayal porn video http://peise.eu/Click.aspx?url=https://erohardcore.info/tube-994430880-amateur-brunette-with-amazing-tits-on-cam.html
xx photos bhojpuri http://svoy-krug.sinara-development.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-448440343-amateur-mature-in-sexy-lingerie-masturbation.html
video xhamter indonesia http://1000hani.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erohardcore.info/tube-80082660-fuck-me-harder-you-nerd.html
pakistani sexse vide http://l3np.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://erohardcore.info/fake-tits.html
japanese lesbian download http://patrikhellstrom.fi/links/out.asp?url=https://erohardcore.info/tube-990420797-hot-lady-fucked-hard-in-pussy-and-tits-285.html
lady hd pront http://honestech-e.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-118460159-young-african-lesbians-alisha-and-virgin-want-to-fuck-in-bedroom.html
caterinГ balivo ose http://tzpet.com/wp/wp-content/themes/begin44/inc/go.php?url=https://erohardcore.info/tube-02000515-brianna-love-pov-assfuck.html
mummy fuking hd http://spockmedia.nl/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-316730525-handcuffed-redhead-sub-gets-fucked-from-behind.html
toka toki sex http://danielclements.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://erohardcore.info/tube-482340117-alex-grey-gets-reprimanded-with-a-hard-cock-in-order-to-keep-the-job.html
sex hd ww. http://credoffer.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erohardcore.info/strap-on-femdom.html
xxxii mumbai sex http://cargopost.com/bitrix/redirect.php?goto=https://erohardcore.info/tits.html
xx vdeo 3g http://eh4a.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-148240485-small-tit-babe-likes-cowgirl-and-revers-with-facial.html
sex bayona hd http://livelifelight.com/blog/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-092350498-samantha-and-her-tight-pussy-and-ass-fucked-hard.html
purn video s http://bid-n-buy.com/knjiga/go.php?url=https://erohardcore.info/tube-4821108459-anal-dildo-pov-in-the-class.html&url=https://erohardcore.info/tube-4821108459-anal-dildo-pov-in-the-class.html
dasimurgaa sex com
Winifredfug 2023/02/10(00:48)
frst sex gand http://vendoinmuebles.mx/redirect.php?link=https://vegasmpegs.info/mov-412550676-hot-lesbian-best-friends-jump-in-the-pool-for-some-lesbo-fun.html
tessa brooks porn http://timpile.com/site/wp-content/themes/Attitude/go.php?https://vegasmpegs.info/mov-341942850-kinky-matures-gangbanged-in-bdsm-swinger-orgy.html
sex beautiful love http://oyuntuccari.com/redirect.asp?url=https://vegasmpegs.info/mov-432848601-blonde-teen-creampied-at-calendar-audition.html
nude sex america http://energobelarus.by/bitrix/redirect.php?goto=https://vegasmpegs.info/penetrating.html
ya xxx com http://picab.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://vegasmpegs.info/mov-649126971-amateur-interracial-couple-fuck.html
japanes porn selingkuh http://expertenzeit.ch/urlredirect.php?go=https://vegasmpegs.info/mov-983536497-benty%09%09asslicking-topping-and38-messy-creampie.html
sunny fuckin videos http://itsaboutthebody.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-3393163233-ava-addams-jmac-in-jmac-fucks-avas-huge-tits-bigtitsroundasses.html
ШЄЩ†ШІЩЉЩ„ ЩЃЩЉШЇЩЉЩ€Щ‡Ш§ШЄ.Щ…Шµ Ш±Ш¬Щ„ЩЉЩ† http://qjfwzx2.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmpegs.info/mov-8452121310-flexislut-shagged-while-stretching.html
webcam dog fuck http://solidprint.net/knjiga/go.php?url=https://vegasmpegs.info/mov-101822625-naughty-hottie-is-delighting-stud-with-her-throat.html&url=https://vegasmpegs.info/mov-101822625-naughty-hottie-is-delighting-stud-with-her-throat.html
brazer mobile jepang http://http://sptv-news.ru/engine/link.php?url=https://vegasmpegs.info/mov-882568494-hot-bitches-milan-shy-love-fuck-in-threesome.html
ghar mein xxx http://01023731523.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmpegs.info/mov-852174522-too-busty-and-too-horny-teacher-mason-moore-rides-a-cock.html
pinstar sex video http://loewsthatre.biz/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-478574136-brunette-teen-babe-jenny-fer-lets-him-use-both-holes-for-his-satisfaction.html
xxx hi mom http://thriftycarsalesreview.com/site/wp-content/themes/Grimag/go.php?https://vegasmpegs.info/mov-29635524-from-bus-stop-to-bed.html
xxnx saudhiya arab http://buylongchamp.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.info/mov-541266894-cute-brunette-courtney-page-sucks-cock-and-fucks-missionary-style.html
xxx aunty urin http://anctoken.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.info/mov-714740733-hot-spring-break-fuck-party-video.html
yang beeg school http://mokenafestaitaliana.com/site/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.info/mov-9949186404-big-tits-blonde-britney-amber-titty-fucked-and-pounded-by-bbc-in-live-show.html
sd xxx hd http://metallbau-kaiser.com/?outlink=https://vegasmpegs.info/mov-506874177-mud-massage-with-busty-chick-fuko-and-her-japanese-girls.html
porn mkv fomat http://emhc.mobi/__media__/js/netsoltrademark.php?d=vegasmpegs.info/puffy-nipples.html
pakisatni xxx sax http://162703.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-1969184250-milf-masturbation-both-holes.html
baby mummy bf http://yeosigwan.com/?&cookie=1&url=https://vegasmpegs.info/mov-113482845-young-ebony-babe-gets-creampied-by-white-cock.html
xnxxtenager porn com
Cameronimpaw 2023/02/09(22:53)
xxnxx 8 yers http://scoogo.com/services/lfl_redirect.php?url=https://eromyporn.info/video-618932475-horny-mature-teacher-showing-a-schoolgirl-real-sex.html
miakhalifa pornvideo video http://good-group.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-947067776-horny-and-pale-angel-is-mad-about-hot-and-stiff-fuck.html
insest famil videos http://manolapark.ru/bitrix/rk.php?goto=https://eromyporn.info/video-9714166061-all-star-scissoring-session-with-riley-reid-and-emma-hix.html
sex panu video http://alma-mater.ru/knjiga/go.php?url=https://eromyporn.info/video-043247457-big-boobs-momma-and-tight-teen-babe-clit-to-clit-fucking.html&url=https://eromyporn.info/video-043247457-big-boobs-momma-and-tight-teen-babe-clit-to-clit-fucking.html
xxxsex सोते हुए http://frolsound.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-612853826-a-nice-lesbian-scissoring-can-fix-broken-friendship.html
sunny nude shoot http://shopoblique.com/__media__/js/netsoltrademark.php?d=eromyporn.info/busty-milf.html
dubai local xxx http://lidersoft21.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-568750242-big-boobs-thesis-on-his-latina-teacher-leads-to-a-fuck.html
hot teen goldie http://bangbikini.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/video-961070041-teena-dolly-serves-client-on-the-massage-table.html
sitar bharadar xxx.com http://whuer.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromyporn.info/american.html
kak ros hentay http://sfre.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-449533531-deep-and-rough-pussy-pounding-damn.html
genyoutube xx video http://rcdsllc.biz/__media__/js/netsoltrademark.php?d=eromyporn.info/video-231312523-marvelous-jenni-lee-is-sucking-a-hard-dick.html
shrimati www.sex videos http://whitneyandaustin.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://eromyporn.info/video-73824172-welcome-to-the-dancing-bear-club.html
basor ghor xxx http://seomods.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-86360538-gorgeous-japanese-schoolgirl-pov-wanks-and-sucks.html
xxx halibut movie http://hotel-photo.ru/bitrix/rk.php?goto=https://eromyporn.info/video-4938102494-mom-ki-saheli-ko-choda-jba-uska-pati-videsh-gya-fuck-mom.html
latin baby xxx http://buildarug.com/engine/link.php?url=https://eromyporn.info/video-177060764-kinky-blonde-chick-angel-vain-gives-blowjob-and-fucks-doggy-on-pov-video.html
porn sexy vido http://mu-na-si.net/__media__/js/netsoltrademark.php?d=eromyporn.info/video-008378864-megumi-haruka-getting-her-pussy-examined-by-several-dudes.html
xnxx 3gp vidos http://mightywind.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-898521176-big-natural-tits-babe-conny-carter-fucked-in-the-bathroom.html
indan gurup sex http://fogger.co.kr/Redirect.aspx?url=https://eromyporn.info/video-401150780-spicy-teen-michelle-martinez-gets-tight-pussy-impaled-by-huge-dick.html
xxx 1000 vedio http://anc-crs.com/wp-content/themes/begin0607/inc/go.php?url=https://eromyporn.info/video-163845521-total-facial-control.html
hindi heroin sex http://gastonspeedshop.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-769022020-super-cute-webcam-teen-masturbates-4.html
porno oumou sangare
Calebdum 2023/02/09(21:59)
xxx gang reep http://bjcongress.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://erosologirls.info/videos-5049103400-brunette-pee.html
3gp virgin xxx.com http://autoboss.ua/bitrix/rk.php?goto=https://erosologirls.info/ugly.html
mobil xxx video http://havak.com/blog/wp-content/themes/Grimag/go.php?https://erosologirls.info/videos-679390502-devilish-brunette-chick-amber-rayne-enjoys-double-penetration-fuck.html
english sex hd http://sahrawabusiness.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-015640319-darling-is-arousing-stud-with-her-oral-job-sex.html
b f ganda http://123backgrounds.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-199750656-amateur-colombian-teen-masturbates-to-orgasm-in-pink-socks.html
guia xxx six http://spravka003.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-4754107662-window-cleaner-and-milf.html
japan family rap. http://kry.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-313820856-fat-mature-smoker-sucks-cock-pov.html
sex aletta mp4 http://nonalcoholicbrews.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-564420003-carolyn-reese-john-strong-in-my-wife-shot-friend.html
japani xxxxx dounlod http://msversatile.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-8342108332-slumber-party-turns-sexual-with-blonde-teen-allie.html
xxxbangali bef video http://bach-lebensreise.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://erosologirls.info/videos-239570257-beautiful-couple-hard-fucking-in-multiple-position.html
porn mom sax http://cremecaffe.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-7089104714-mulatto-babe-kira-noir-gets-facial-after-hardcore-anal-sex-with-white-lover.html
pornstars fuckingg vides http://khmedi.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/videos-6881104648-ponytailed-dominatrix-teases-her-bound-slave.html
sofia reyes sex http://scratch.by/bitrix/redirect.php?goto=https://erosologirls.info/videos-310040378-rei-ayanami-in-fuck-machine-evangelion-hentai.html
cainij xxx balatkar http://godminute.com/__media__/js/netsoltrademark.php?d=erosologirls.info/busty-teen.html
grish xxx hd http://turkishrenter.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-502040213-babe-sandwich-scene.html
lorella cuccarini porno http://아크릴가공.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-4471105607-bikini-babe.html
sekaci video xxxxcc http://niagara-culer.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-912530005-pretty-blonde-teen-payton-simmons-facialized-by-big-dick.html
bangladesh hot xxxmoves http://121mcv.co.uk/goto.php?to=https://erosologirls.info/videos-225330428-skinny-teen-in-real-gangbang-orgy.html
xx xxc sexy http://interhiper.com/uh/link.php?url=https://erosologirls.info/videos-407380558-doggystyle-anal-sex-with-petite-teen-katrina-and-her-man-alex-sex.html
katrena xxx vedio http://xn--26-6kcpaebi3eiv6d.xn--p1ai/bitrix/redirect.php?goto=https://erosologirls.info/videos-211080379-mya-luanna-gets-her-pussy-fucked-hard-in-all-styles.html
mia khalipa com
Wallacejex 2023/02/09(21:21)
www.com videos.xxxxlonely young http://aunsoloclic.com/BusinessClickthroughs/add?website=https://tubepatrol.porn/mov-958789510-raunchy-romanian-mom-sandra-romain-gives-astonishing-blowjob-to-a-horny-black-stud.html
sanilune xxx video http://thegeekycauldron.be/?setlanguage=en&returnUrl=https://tubepatrol.porn/mov-17082569-solo-skinny-babe-masturbating-outdoors.html
hot massage sex http://buylongchamp.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tubepatrol.porn/mov-979663968-young-minnie-fucking-in-the-living-room.html
lana rohdes sex http://top-tul.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-560049812-big-ass-babe-in-fishnet-body-stockings.html
film china porn http://forme.gq/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.porn/money.html
tori black doktor http://fpc-n3ds.ca/blog/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.porn/mov-992611144-backstage-with-modelquality-slut-larissa-dee-fucking-with-her-boyfriend.html
asian lesbian brazzers http://restpm.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-705070778-mutual-oral-fondling-with-sexy-blonde-milf-on-the-sofa.html
छत तीसगढी xxxcom http://hdmoviez.gq/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://tubepatrol.porn/mov-333070908-hot-and-sexy-blonde-bianka-plays-with-her-slutty-pussy.html
blue hot film http://az25.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tubepatrol.porn/mov-857430990-interracial-big-cock-for-monica-sexxxton.html
vatandis sexy video http://lazingonasundayafternoon.com/wp/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/lesbian-bbw.html
www xxx.vodio hd http://memelines.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tubepatrol.porn/mov-83107909-latina-amateur-getting-fucked-outdoors.html
blockcook hd xxx http://en.techwiregroup.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-822639773-aj-applegate-enjoys-hardcore-pounding-in-the-garag.html
veen xxx top10 http://dulichangiang.com/site/wp-content/redirect.php?type=website&id=352113&site=https://tubepatrol.porn/mov-136483327-sex-nurse-mari-yamada-and-candle-wax-experience.html
donwolod big clit http://sityonline.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://tubepatrol.porn/mov-106458710-jillian-janson-fucks-santa-claus-in-the-basement.html
sex porn pors http://spb-rent.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-306335850-bitch-roomate-didnt-pay-the-rent.html
blowjob tamil tube http://art-i-cool.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/girl-fucks-guy.html
suny loyne xxx.vedio.com http://xenonoptom.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-1047100553-slutty-tourist-fucks-for-extra-cash-p6.html
pak porn sex http://turbotechnics.com/engine/link.php?url=https://tubepatrol.porn/mov-147247127-luscious-chick-danica-dillon-riding-a-meaty-cock.html
xxx khhcha video http://damaskcom.stroykat.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-7670194243-succubus-in-sauna-sodomized-hard.html
download porn office http://tuberoll.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.porn/mov-4931190572-teen-with-perfect-natural-breasts-fucks-during-her-calendar-audition.html
3gp king porn.com
Bryanclorm 2023/02/09(21:06)
hot sexxxxxx vidoes http://intellazone.com/Click.aspx?url=https://erovoyeurism.com/xxx-677262150-milf-marie-mccray-scores-with-a-lucky-dude.html
brzeer sex video http://leloft.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-427470323-veronica-avluv-cum-hungry-whore-set-loose.html
hd 3xxx com http://seafoodcityci.com/wp-content/themes/eatery/nav.php?-Menu-=https://erovoyeurism.com/xxx-284968688-naughty-amateur-couple-having-sex-on-cam.html
ww.xx.hd video com http://123il.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-166488881-sailor-japanese-chick-sayaka-hagiwara-undressing.html
sunny leone xxxs http://tr.web-industry.pro/bitrix/redirect.php?goto=https://erovoyeurism.com/ebony.html
best fuking videos http://xn----7sbj9agbadbz.xn--p1ai/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-2890104305-dark-haired-babe-gangbanged-in-public.html
porn english film http://natcalli.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/outdoor.html
deforation con story http://peise.eu/blog/wp-content/themes/planer/go.php?https://erovoyeurism.com/xxx-095478825-blonde-emma-hix-orally-pleasures-the-big-cock.html
choti choda video http://h-master.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-339334903-nerdy-webam-teen-rubbing-her-pussy.html
bodi xxx hot http://pestehzar.com/blog/wp-content/themes/planer/go.php?https://erovoyeurism.com/hentai.html
download mp3 xxx http://bluezonelab.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-700174373-brunette-whore-paige-taylor-swallows-every-drop-when-sucking-cock.html
porn neud xxx http://mermaidforhire.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-216236854-sunny-leone-loves-hd-porn-lexi-belle.html
xnx sas video http://tyumen.tools174.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-181948376-brunette-latina-teen-gets-rides-cock-and-gets-fucked-from-behind.html
xxx indian babe http://brittanywilson.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/xxx-340894634-elsa-jean-s-typical-day-always-begins-with-a-fuck.html
beautiful pourn xxx http://pornpage.net/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erovoyeurism.com/xxx-2071100334-sneaky-mom-2.html
xxx dicey girl http://paritetus.com/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-2566124666-aidra-fox-cant-take-it-anymore-and-wants-to-fuck.html
izi achely 2019 http://techlongnet.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-7563682-this-is-dare-dorm.html
चायना सेकशि विडिया http://sogalw.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-980136627-alluring-beauty-mesmerizes-hunk-with-rod-riding.html
sani x video http://s-stroy.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/bukkake.html
chacha giri xvideo http://roxburghvillage.com.au/diary/out.php?id=asddf&url=https://erovoyeurism.com/xxx-762030289-bizarre-mature-whore-doing-amateur-webcam-show.html
Интересные головоломки от Brain Test! прохождение всех уровней
BinTum 2023/02/09(20:54)
Головоломки от Brain Test! прохождение всех уровней, brain test 2 уровень.
[url=https://brain-test3.ru/]brain test 2 уровень[/url]
brain test 2 ответы - [url=https://brain-test3.ru/]http://brain-test3.ru[/url]
[url=https://google.co.id/url?q=http://brain-test3.ru]http://clustr.com/?URL=brain-test3.ru[/url]
[url=http://beachandcity-life.com/hello-world/#comment-291434]Хитрые головоломки от Brain Test! Ответы и прохождение всех уровней игры[/url] abdb30e
xxxx video 3g
Virginiafep 2023/02/09(20:30)
hd xxx orn http://amazonautomotive.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-395447317-hardcore-group-orgy-at-bday-party.html
सेलिब रेटिंग brazzerssex http://dyurtyuli.trans-kirpich.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-68511553-bree-olson-sun-goddess-malibu.html
sunny leone airtel http://nn.technosouz.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-245240169-busty-babe-emmanuelle-london.html
saxey hot videos http://calgaryblockwatch.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-1457137154-slutty-teen-girlfriend-experince-chokes-gags-and-giggles-on-big-cock.html
xxx korina mp4.com http://neurotours.com/S4698.0/translation?wl_url=https://tubepatrol.net/to-276928988-chisato-ito-japan-teen-hairy-pussy-screwed-jizz.html
zotar sex vido http://bakoplus.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-465573854-torn-slut-is-getting-fucked-rough-playing-submissive-role.html
robina tantan xxx http://oknopark.gorodarmavir.ru/bitrix/rk.php?goto=https://tubepatrol.net/to-489949556-the-plumber-fucking-bambi-brooks-on-top-of-his-cock.html
xxxx chainies video http://darlows.info/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-048323949-lady-police-officer-sells-herself.html
chudachudi airtel video http://tuhtah.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/raunchy.html
xxx dorshon video http://asiaventuregroup.com/site/wp-content/themes/prostore/go.php?https://tubepatrol.net/to-547232248-hot-college-chic-needs-book-money.html
sex videos karnataka http://ms2.mirsud24.ru:443/ms//bitrix/rk.php?goto=https://tubepatrol.net/to-563036382-netvideogirls-diamond-calendar-audition.html
telugu sex vedeyos http://xn--80aafbpalv7aga2axc1d.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.net/to-211147430-boat-fuck-party-hd.html
sexygirl sex video http://demo.e-comexpert.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-300579620-busty-blonde-bebe-boobs-combines-tifuck-and-blowjob.html
xxx sweeping video http://worldmountainguide.com/wp-content/themes/begin0607/inc/go.php?url=https://tubepatrol.net/to-356856435-softcore-loving-legal-age-teenager-rubs-snatch.html
www x leasban http://evolve-unlimited.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.net/to-967871354-obese-ebony-slut-lasha-lane-gets-her-cunny-railed-with-red-dildo.html
chinese model fuck http://diski-dev.techmas.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-93328356-holly-west-gets-her-pussy-stuffed.html
sax veido download http://vorortrabatz.de/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://tubepatrol.net/to-627742617-teen-self-toe-suck-and-teen-babe-double-penetration-john-likes-to-lie.html
brezzers sister sleep http://theluminanceproject.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.net/triple-penetration.html
xxx sexys hot http://blimp.eu/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.net/to-491116589-joana-chloe-blue-stacy-cute-nastie-in-college-orgy-with-a-lot-of-alluring-babes.html
romantic marathi xxx http://koreabreeze.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tubepatrol.net/to-9339107052-cheating-husband-forced-to-fuck-his-secretary-in-front-of-his-wife.html
sexi video odia
DaisyDus 2023/02/09(19:53)
dahod sex tube http://manausa.net/bitrix/rk.php?goto=https://vegasmovs.org/sex-2147140365-spread-her-ass-wide-open-for-faapy.html
video hamster indonesia http://gepamed.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-851366166-busty-dick-hungry-diamond-kitty-gets-her-pussy-licked-on-the-balcony.html
छोटी उमर सेकसी http://wepropel.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://vegasmovs.org/sex-844066141-cock-riding-party-with-courtney-cummz-sara-jay-and-jamie-valentine.html
school bus xxx http://lesbianshd.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-9690147-18-yo-college-girl-gets-her-pretty-face-drenched-in-cum.html
xxxvideo strong man http://utora-hari.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.org/sex-53989982-alexandra-cat-makes-fantastic-double-blowjob.html
हिंदी बीएफ वीडियोxxx http://xn--80apaqcurk.xn--p1ai/bitrix/rk.php?goto=https://vegasmovs.org/sex-881930635-sizzling-sexy-pecker-engulfing-from-a-chick.html
soja soja sex http://pgsfinance.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.org/sex-560864532-dick-addicted-blondie-cory-chase-rides-a-cock-madly.html
indan repe sex http://countryscapesart.com/__media__/js/netsoltrademark.php?d=vegasmovs.org/sex-249465550-dirty-brunette-brittany-lauryn-rides-sledge-hammers-cock.html
mom xxx vidieo http://onbecomingketo.com/lovelove/link.php?url=https://vegasmovs.org/sex-642061754-buxom-blond-nympho-ashley-winters-sucks-the-dick-of-chris-strokes.html
maaya sex video http://slowwer.com/site/wp-content/redirect.php?type=website&id=352113&site=https://vegasmovs.org/sex-054361137-feisty-bitches-sienna-west-and-katie-summers-starring-in-a-hot-lesbian-sex-video.html
xxxxx kissing bbw http://rostov-na-donu.torens-auto.com/bitrix/redirect.php?goto=https://vegasmovs.org/sex-492170116-two-mature-sluts-are-pleasuring-one-another-in-a-dirty-lesbian-act.html
barzzer nadia naye http://speakychat.info/wp/wp-content/plugins/phpl/redirect.php?url=https://vegasmovs.org/sex-270357037-hot-black-hair-asian-slut-sucking-and-fucking-big-dick.html
odia xx picture http://www.hatria.ru/bitrix/redirect.php?goto=https://vegasmovs.org/sex-523960299-mouth-watering-babes-are-eating-one-another-in-a-steamy-lesbian-act.html
live 3xxx video http://jaehyeok.kr/charts/click.php?user=14137&link=https://vegasmovs.org/sex-4086127048-brutally-fisting-her-teen-snatch.html
real rape sextape http://osborneart.com/blog/wp-content/themes/planer/go.php?https://vegasmovs.org/sex-139727188-hungry-mandy-gobbled-up-sean-big-dick.html
xxx bf england http://chobi2.km20306-02.keymachine.de/bitrix/rk.php?goto=https://vegasmovs.org/sex-172937424-filthy-hot-cunnilingus-session-with-dyke-honeys.html
xxxx sex pion http://bipv.su/bitrix/rk.php?goto=https://vegasmovs.org/sex-765645695-lucky-hunk-stud-gets-to-fuck-his-classmates-fat-pussy.html
male xixx www http://jaehyeok.kr/wp/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmovs.org/sex-215110474-karen-fisher-kris-slater-in-my-friends-hot-mom.html
chudai video natasha http://kanti.hu/api/v1/links/redir?siteId=1727&url=https://vegasmovs.org/sex-308437958-18flirtcom-sexy-missytayler-with-nice-tits-masturbates-n-smokes.html
hardcrom good fucking http://52weixin.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmovs.org/leather.html
xxx ocm hd
BrookeWhiny 2023/02/09(19:20)
xxx sie vodes http://mantra4success.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-793026846-curly-haired-teen-stays-alone.html
video sex dawnlod http://ufollow.com/nma/app/thru?communicationId=582&edrId=452751&url=https://ganstagirls.com/first-time-lesbian.html
uervashi nude sexy http://offercollector.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-836948952-ana-big-tits-desperate-for-a-girlfriend-he-picks-the-chick-he-likes.html
С…nС…С… ѕєхч vГdС”Пѓ http://xboxtoken.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstagirls.com/xxx-453216168-linda-lay-32-doubled-cutie.html
latina maid xxx http://xn--80ac2bbhdd5a.xn--p1ai/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-944548722-naked-girl-sucks-and-gets-owned-on-fuck-video.html
xxx come 3gp http://kimmayphotographer.nz/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://ganstagirls.com/xxx-661816746-mind-blowing-sex-with-panda-fucker.html
xxx move hede http://pdbzlat.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-789466185-orgasm-big-black-dildo-makes-this-redhead-orgasm.html
bdsm brutal torture http://quadrivium.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-830430882-sexy-girl-shows-her-swollen-nipples-and-juicy-tits.html
indian sex vidz7 http://wecoll.com/wp-content/themes/prostore/go.php?https://ganstagirls.com/xxx-424624554-cosplay-babes-anal-sailor-venus.html
xnnxhot rapesex video http://pokermr.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstagirls.com/xxx-701326656-real-black-african-gfs.html
girls xxxx vedio http://hmngbcrocomed.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstagirls.com/xxx-963616158-chrissy-in-big-natural-tits-to-cum-on.html
arab table porn http://mezotex.com/sqlYG5/url.php?url=https://ganstagirls.com/xxx-651542643-chubby-teen-dildoing-on-webcam.html
mayday sex video.com http://deejaysuniverse.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-818118387-brooke-haven-derrick-pierce-in-my-first-sex-teacher.html
xxx and porn http://yourfuneraltribute.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-514654263-nudist-beach-video-of-really-sexy-tight-bitches-being-completely-naked.html
unisex sex videos http://atjproperties.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-785316069-we-want-hair-n15.html
porn vedio halibod http://pirgazi.com/GetAuthCookie?returnUrl=https://ganstagirls.com/xxx-337842144-teen-webcam-strip-and-hot-wet-teen-orgasm-first-time-desperate-for-a.html
lndia sex video http://jimvazzana.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstagirls.com/xxx-981132147-time-for-a-rough-fuck-for-slim-japanese-ramu-nagatsuki.html
mara inkperial porn http://tula.autofn.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-177676551-horny-roxanne-hall-brooklyn-joleigh-sucks-romeo-prices-stiff-dick.html
lesbian strap pervers http://jerryjansen.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-628544025-hot-tattooed-milf-rides-her-son-s-teachers-cock-after-new-years-date-anna-bell-peaks.html
sliping niht xxx http://mhg.eu/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://ganstagirls.com/plump-teen.html
xxx new tube
Cyrushiz 2023/02/09(19:00)
dit nhau phap http://hannyandally.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-398134474-bj-instructions-for-jimena-lago.html
xxx telugu lounge http://liderikalmykii.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-026960195-sexy-teacher-arisa-suzufusa-getting-cumshot-in-her-mouth.html
www compozporn video http://bestclinic.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-183222560-agile-chick-performs-a-footjob-mixed-with-tugjob.html
gigi satin pussy http://exci.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-856728531-hottest-threesome-sex-video-with-gf-and-her-mom.html
dad saleep3gp xxx http://livelovesparks.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-461816643-katsuni-jordan-ash-in-my-dad-shot-girlfriend.html
wwe women xxx http://ipoteka.atb.su/bitrix/rk.php?goto=https://vegasmovs.com/clip-7488188065-morgan-under-desk-feet.html
xnxx film ШЇШІШЇШ§Щ† http://www.icb-pro.com/bitrix/redirect.php?goto=https://vegasmovs.com/clip-722224229-milf-and-stepkid-get-it-on.html
brazzers com 24 http://kovacsrobert.net/search/rank.cgi?mode=link&id=69&url=https://vegasmovs.com/clip-059962425-busty-veronica-avluv-gets-her-pussy-fingerfuked.html
www.wnxxx sex endl. http://duckfind.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-942148510-tattooed-bigtit-deepthroats-dick.html
kook mom porno http://herzsib.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-065666221-seductive-teacher-madison-ivy-gives-blowjob-to-her-stud.html
www.bogus agent com http://bigbrainlearningcenter.com/wp/wp-content/themes/planer/go.php?https://vegasmovs.com/clip-480714415-mick-blue-bangs-hairy-coot-of-lily-labeau.html
16 hunny com http://kg-fds.de/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.com/clip-248514636-madlin-moon-blue-eyes-and-anal.html
roxy raye sounding http://hitmygthang.net/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://vegasmovs.com/thong.html
bhaujisex hd xxx.in http://artistspremium.ch/t/spip_cookie.php?url=https://vegasmovs.com/clip-762738777-jennifer-best-and-karla-kush-shared-bf.html
indian girl boor http://intersemena.ru/bitrix/redirect.php?goto=https://vegasmovs.com/clip-9246100393-kenna-james-and-vicki-chase-have-passionate-foursome.html
villages sex vidoes http://opt.nbloom.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-839246882-karly-baker-brushes-her-braced-teeth-with-sperm.html
telugu bigbutt xnxx.in http://poppromhouse.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-480610430-amateur-blonde-tight-wet-pussy-fucked.html
www xxxcom com http://epiwatch.net/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-2462144092-angel-emily-double-penetrated-by-mike-angelo-and-vince-carter.html
sunny leonle videos http://nakleykiavto.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-990020845-panty-pops-09-august-ames-holly-michaels-luna-star-vicki-chase-kevin-moore.html
xxx rani mukherji http://air-foron.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://vegasmovs.com/clip-876864454-erotic-massage-makes-alexis-texas-horny-cause-her-pussy-is-rubbed.html
xxx hot moive
BridjetEsoli 2023/02/09(18:27)
सजन की बीएफ http://ownportfolio.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.info/hentai.html
mira hd sex http://almadengcc.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-059358957-english-beauty-anal-fucked-in-casting.html
six vidos hot http://debelitans.com/search/?mode=bn_ad&url=https://ganstavideos.info/xxx-914786574-mouth-watering-babe-darina-screw-fucks-on-an-interview.html
xxx abg bohay http://cdltrucker.net/site/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.info/xxx-347098075-big-titty-red-headed-teen-with-braces-jerks-me-off-and-fucks.html
grandma take slut http://astaweb.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-670852061-horny-chick-maya-wants-a-meaty-cock-for-pussy.html
mms hidden cara http://williwissler.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://ganstavideos.info/xxx-105960478-all-holes-of-hotty-nailed.html
mom nx xxx http://petrozavodsk.molti-shop.ru/bitrix/redirect.php?goto=https://ganstavideos.info/russian-teen.html
gopi sex video http://anxiolytix.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-226784943-gorgeous-blondie-in-corset-laura-king-gets-her-pussy-licked.html
brazers com xxxx http://domiop.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-461718093-buttsluts-02-compilation-jennifer-white-juelz-ventura-abbey-brooks-roxanne-rae-emma-haize-becky-lynn-mike-adriano.html
jabardasti film sexy http://asiapacificfoto.com/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-301648525-soreal-pigtailed-teen-slammed-by-her-black-tutor.html
jgt xxx video http://olsoybakk.no/cgi-bin/cougalinks.cgi?direct=https://ganstavideos.info/xxx-767946588-perky-tits-babe-screwed-at-the-pawnshop.html
f seal pack http://omsk.scopula.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-399444975-pillow-fight-by-sapphic-erotica-candy-sweet-and-pamela-d-lesbians.html
chaina ki chut http://stepuhi.pp.ua/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.info/xxx-9778188307-mazzy-grace-in-the-blue-clit-stimulator-bangbros.html
christina ria porn http://geocon.bg/site/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-0888125308-super-stacked-cutie.html
gadis porn hot http://aqol.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-1415100726-kira-perez-gets-fucked-and-facialed-by-leo-valentino.html
japan squirting sex http://www.factor8assessment.com/?outlink=https://ganstavideos.info/xxx-413672171-teen-babes-pov-blowjob-session.html
paypal sex videos http://elenaringo.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://ganstavideos.info/xxx-0249169650-skylar-angel-jayden-marcos-skylar-angel-takes-a-rough-big-dick-pounding-by-hgf-allstar-jayden-marcos.html
sexy school videy http://ufopeople.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-955876397-curvy-young-brunette-teen-lizz-tayler-tied-up-and-fucked-hard-doggystyle.html
lana rodies xnxx http://ust-avam.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://ganstavideos.info/big-cock.html
sonalika sexy video http://xn----ctbebg9cmcq2h.xn--p1ai/bitrix/rk.php?goto=https://ganstavideos.info/xxx-661050926-sexy-arab-fucked-hard-in-her-tight-pussy.html
xxxx video dawnlords
Curtisdog 2023/02/09(18:06)
12agexxx video hd http://mana-andhra.com/bitrix/rk.php?goto=https://stripmpegs.com/player-042364089-lusty-and-pretty-yvette-balcano-blows-two-dicks-while-riding-dildo.html
kiner kiner sex http://walkingthrutheword.com/wp-content/themes/begin5.2/inc/go.php?url=https://stripmpegs.com/player-842333427-amazingly-bang-act-waits-for-you-to-examine-it.html
xx oldman video http://oakgrove70petro.info/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-826858143-cleo-vixen-fucks-with-two-footbal-studs.html
xxx hindi kajal http://gloamindustries.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-318933207-tight-teen-girl-deep-throats-her-man-huge-cock-and.html
indian chudhi video http://elenabezborodova.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-810160731-skinny-amateur-stepsister-bangs-with-horny-bro-like-a-pro.html
xxx video.com brazzars http://sycamoreoutdoor.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-767844027-only-18-but-knows-exactly-what-she-wants.html
chup ke sex http://ownportfolio.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.com/player-7245125136-yuki-touma-sure-knows-how-to-handle-a-big-cock.html
open video sexeye http://teethbleachingsystem.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-644940882-hot-susi-galas-mad-cockriding-skills-make-him-cum-twice.html
girls sex papa http://earthworms.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-215576109-naughty-blonde-sexpot-totally-tabitha-does-anal-with-rick-masters.html
tubesex sleeping home http://dze.ermis.su/bitrix/redirect.php?goto=https://stripmpegs.com/player-288258561-teen-girl-is-a-star-of-gripping-naked-art-porn.html
ШіЩѓЩЉ ШіЩѓЩЉ zzxxz http://teenbling.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://stripmpegs.com/player-104717358-french-mature-blonde-william-couple-bisexual.html
direct chudachudi picture http://www.43region.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-828835002-xsensual-dancing-with-a-trio.html
xxxxmove video hd http://boutique-photo.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-427961241-poker-bdsm-and-princess-ass-slave-first-time-engine-failure-in-the.html
redwap hot postman http://dynamicwebmarketing.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.com/player-427128930-little-rich-girl-loves-pie.html
bokep blonde jilboobs http://npm.pl/site/languages/languageA/3?url=https://stripmpegs.com/player-293868072-nasty-oriental-porn-chick-enjoys-tickling-her-fancy.html
sex xx fuck http://planshare-administration.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-696714480-busty-boss-tory-lane-sucking-three-hard-pricks-in-her-office.html
कार टून सेकसि http://shreelaxmiind.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-293263740-bubble-butt-mom-and-teen-bang-with-a-lucky-guy.html
www xxx downloed http://fokusindustry.cz/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://stripmpegs.com/player-336755196-sislovesme-sisters-fight-for-brothers-cock.html
adivasi sex.com in http://computer-benutzer.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/slim.html
www.xxxn.com anty porn http://armit.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-618858144-2017-hot-babes-huge-load-cum-in-mouth-facial-compilation-p6.html
sweethotvig xxx video.in
BlakeCic 2023/02/09(14:58)
nahid sexy video http://adlibltd.com/engine/link.php?url=https://eromoms.info/movie-633826297-magma-film-russian-xmas-is-hot-and-horny.html
vdo 3gp xxx http://mortgagemarketsite.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-893912785-busty-brunette-pleasuring-cunt-with-large-dildo.html
maedlyn porn star http://caninepaw.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-307256770-brunette-sex-freaks-stephanie-swift-and-michelle-avanti-fuck-and-blow-one-dick.html
sex bideo hinde http://greatoakenergy.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-904594484-anal-loving-big-tits-babe-gets-fucked.html
xxx vdo pajabi http://earnreviews.com/bin/out.cgi?id=zaq12wsx&url=https://eromoms.info/movie-049612879-big-ass-shaking-dildo-up-ass-cbsexc.html
small tit porktube http://kompas34.ru/bitrix/rk.php?goto=https://eromoms.info/movie-084358993-adelle-and-ashley-brooke-drinking-beer-from-each-other-pussies.html
school sex kannad http://academpark.com/bitrix/rk.php?goto=https://eromoms.info/movie-043746476-blonde-teen-arya-faye-gets-pussy-roughly-pounded.html
xxx peur hd http://hyundai54.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-743512836-tattooed-anal-sluts-03-dollie-darko-mike-adriano-lily-lane-jordyn-shane-lola-luscious.html
desi 8ndian net http://almetyevsk.kolesa-darom.ru/bitrix/rk.php?goto=https://eromoms.info/movie-212110542-after-school-titty-special.html
xxsexy video page http://ehefueralle.de/go.php?link=https://eromoms.info/movie-120854926-busty-moms-julia-ann-and-olivia-austin-are-sucking-justins-cock.html
xxx video pablo http://yougar.com/advertising.redirect.aspx?advid=35&url=https://eromoms.info/movie-753442093-alura-shared-with-a-big-dick-with-dolly.html
xxx video frand http://nordeco.design/bitrix/rk.php?goto=https://eromoms.info/movie-380010179-horny-long-legged-babe-delilah-jane.html
हॉलीवुड porn kompoz http://www.tabulacucine.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-584028136-pretty-teen-daisy-summers-gets-pussy-pounded-by-huge-shaft.html
rape sex tubehd http://dezigndiva.com/compatibility/hop?hop=dyn&desturl=https://eromoms.info/movie-376834719-hottie-delights-with-wild-schlong-riding.html
terumi mei xxx http://smc-mk.ru/bitrix/redirect.php?goto=https://eromoms.info/lesbian-bondage.html
x vidio baby http://stampsnl.com/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/spanish.html
xxx video kallu http://pinkplumberfl.com/wp-content/themes/eatery/nav.php?-Menu-=https://eromoms.info/movie-860158683-slutty-tattoed-blonde-teen-fucks-her-boyfriend-in-his-garage.html
जूही चावला चुत http://vektordobra.ucitizen.ru/bitrix/rk.php?goto=https://eromoms.info/movie-538058687-cheater-cheater-cock-eater.html
sex.arab kamira kachi http://photoblog.bxmod.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-003816447-trick-or-treat-or-bukkake.html
gidnef xxx video http://cocolandia.com.br/redir.asp?redir=https://eromoms.info/movie-080130064-beckie-lynn-sex-movies.html
milf xxx sexy
Codyzomma 2023/02/09(14:39)
itly xxx donlode http://toptur.by/bitrix/redirect.php?goto=https://ganstagirls.net/videos-896268777-three-college-chicks-in-a-wild-and-sexy-threesome.html
shatabdi video sexy http://sakarwala.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-7942144250-18yo-autumn-falls-is-sucking-cock-in-pov.html
natasha noel pron http://qhdrongqingkj.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://ganstagirls.net/videos-301742030-hot-pick-up-girl-carla-driving-men-crazy-scene-4.html
desi affairs porn http://kemerovo.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-880120050-stepmom-trapped-and-seduced-by-her-stepson-hotmozacom.html
jaklin xxx pic http://linertele.com/bitrix/redirect.php?goto=https://ganstagirls.net/videos-782784014-brooke-logan-demonstrates-her-deepthroat-talent.html
vixon.com nicole aniston http://saratov.bestballon.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-562444046-hot-amina-allure-play-pussy-teasing-bigbro.html
lokal suck xxx http://demonbrewer.beer/go.php?goto=https://ganstagirls.net/videos-118548898-sarah-lace-mom-and-stepson-having-sex-real.html
ntpc township sexvideos http://www.getfood.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-8294162579-bisexual-foursome-orgy.html
sannileon hot sax.com http://bankofraleigh.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://ganstagirls.net/videos-376330698-nonstop-cockriding-ends-with-wild-orgasms.html
ww x vidio http://svobodasnov.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-606334647-college-girls-and-the-naughty-things-they-do-for-sex-and-money.html
hd bp baby http://hairsalon26.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-2326103260-interracial-trio-with-milfs-courtney-cummz-and-isis-taylor.html
bf jabardasti english http://lbgardenhome.com/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-146924739-tattooed-dude-fucks-female-agent-on-casting-couch.html
hГ t pron xxx http://aq-lifecare.com/bitrix/rk.php?goto=https://ganstagirls.net/videos-174454667-ghetto-studs-fuck-beauty.html
sunny leonie xvideos http://argot.us/__media__/js/netsoltrademark.php?d=ganstagirls.net/videos-944874425-missy-nicoles-pussy-eats-pink-beaded-toy.html
porn tear vagina http://insulardietetica.com/wp/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.net/videos-356520018-blonde-babes-cadence-lux-and-xandra-sixx-put-their-mouths-to-work-licking-and-sucking-each-others.html
wwwxxnx video diwnlod.in http://ingerly.ru/bitrix/redirect.php?goto=https://ganstagirls.net/videos-774048026-double-penetration-with-a-sex-toy.html
men office porno http://supermaz.com/bitrix/rk.php?goto=https://ganstagirls.net/videos-695016557-rachel-roxxx-jayden-jaymes-sienna-west-in-bang-bus-miami-beach-exxxotica-tour-2009.html
xxx wwe women http://sevastopol.technosouz.ru/bitrix/rk.php?goto=https://ganstagirls.net/videos-086574321-impressive-cock-rider-and-sucker-london-keyes-gives-a-stout-blowjob.html
hot adults sex http://kleinsystems.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstagirls.net/videos-17633944-interracial-sex-with-a-charming-creamskinned-teen.html
odia fucking images http://kovalska-gs.com/bitrix/redirect.php?goto=https://ganstagirls.net/videos-730540169-blonde-milf-cheri-deville-fucked-by-two-bbcs.html
telugu xxx moves
Clairediday 2023/02/09(12:56)
bungled hd xxx.com http://aleksmarket.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-834899723-innocent-looking-cutie-kimberly-conquers-blowjobs-like-a-vacuum-cleaner.html
bf choda video http://brn.prostitutki-red.com/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-385587440-jessica-drake-and-lily-labeau-enjoy-each-other.html
3gp king dwonlod http://frenchy081182.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-145856127-bubble-butt-milf-ready-to-pop-squirt-w-acesquirt-sex-toy-in-pussy-and-ass.html
nogga porn movies.com http://legionavto.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-3457195728-fetish-cumshot-on-random-tshirt-in-public-mall-huge-cumshot.html
oldage guy sex http://federossonera.theresourcecenter.com/out.cgi?id=00281&url=https://erovoyeurism.info/xxx-805998609-cock-craving-amateur-asian-bitch-sucks-dick-on-pov-video.html
sania mirza xnx http://eurokolesa.com.ua/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-397644636-big-boobs-milf-amazing-threesome-action-with-teen-couple.html
silran sex video http://irsahosting.ir/redirect?goto=https://erovoyeurism.info/xxx-551339980-its-her-first-time-jerking-off-old-cock-of-stepda.html
www zazzers com http://ofice-life.ru/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.info/xxx-308833063-hunk-is-having-joy-sampling-babes-tit-and-fur-pie.html
aunty mms sex.com http://csmynet.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-631136851-fucking-amias-tight-pussy-inside-the-car-at-the-parking-lot.html
hd hollywood creampy http://factsknow.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-297082584-dirtyminded-jessica-right-gives-a-solid-and-impressive-blowjob.html
netherlands xxx videos http://www.4thumpire.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-385835200-enslaved-milfs-pussy-hot-waxing-and-extreme-bbw-bd.html
sinega sex com http://blimp.eu/other/Link.asp?action=go&fl_id=26&url=https://erovoyeurism.info/throat-fucked.html
mom sesstr sax.com http://kirov.muse.ooo/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-735187937-veronica-rodriguez-seducess-her-boyfriend-for-hot-sex.html
chitty hewen porne http://genosco.com/engine/track.php?url=https://erovoyeurism.info/lezdom.html
nyepong sampai crot http://heliwave.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-731673233-big-tits-nicolette-shea-gets-intense-pussy-fucked-in-different-position.html
neckros sex video http://tokatliann.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-117483560-passionate-pussy-rubdown-and-fingering-for-blonde-hoe-joey-valentine.html
xxx mea kali http://endman.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-89877828-euro-babe-gets-nailed-and-jizzed.html
bokep hilang perawan http://mirsuvenira.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-593193013-full-bosomed-japanese-kitty-yoko-matsugane-rubs-her-juggs-in-the-swimming-pool.html
बियफ बुर लड http://chiphone.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-950093304-trashy-whore-kylie-wilde-cums-and-squirt-on-cam.html
porn ten egg http://anchorexploration.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovoyeurism.info/xxx-214355299-blonde-newcomer-zelda-morrison-gets-ass-fucked-doggystyle.html
xxxbigboobs videos hd
Belindahal 2023/02/09(12:23)
eliyana sex vidios http://phaidros.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.com/xxx-086630415-all-internal-teen-pussy-fucked-all-over-and-snatch-filled-up.html
video vv xxx http://hadanskview.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://erovoyeurism.com/xxx-616142209-masters-associate-wants-more-of-mia-li.html
xxx 3 man http://ekalink.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-135648602-oriental-receives-her-twat-expended-by-2-dudes.html
lustf am us http://minhducwater.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovoyeurism.com/xxx-513074423-compilation-lusty-nurses-in-action-pov.html
xxxx videos scollh http://cajad.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.com/xxx-9846183-her-test-scores-are-poor-but-her-pussy.html
www.big ass sex.com http://charliesneath.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.com/xxx-129342570-big-boobed-blonde-milf-fucks-her-man-with-big-strap-on.html
xxx v te http://e-comexpert.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-931840094-addison-lees-vagina-fucked-doggystyle-by-big-bro.html
sex in ranchi http://divonet.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://erovoyeurism.com/xxx-252210381-lexs-point-of-view-03-christie-stevens-hope-howell-jenna-ivory-dava-foxx-lexington-steele.html
shabnam porn videos http://moe-schelkovo.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-9988145371-classy-trinity-post-having-a-real-bdsm-experience.html
hot masala malludesi http://hamiltonislandweddingsgiftregistry.com/site/wp-content/themes/planer/go.php?https://erovoyeurism.com/xxx-276686683-daring-bitch-is-hogtied-is-steamy-sex-video.html
fat ki chudai https://www.google.bi/url?q=https://erovoyeurism.com/xxx-222284720-big-eyed-ebony-girl-gigi-palming-her-breasts-and-masturbating-pussy.html
kissa sis xxx http://opengamedatabase.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/throat.html
मदार सेक स http://spb.moskeram.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-926270279-big-whores-lizzy-styles-amd-morgan-get-facial-cumshot-and-swallow-all-juice.html
sunny leone xvidoe http://peterandkathy.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-7092143318-2-whore-daughters-2-horny-daddies-1-bright-idea.html
xxx vid hq http://dev.mixgraphic.ru/bitrix/rk.php?goto=https://erovoyeurism.com/gay-teen.html
karala sex night http://tarabursey.com/r?url=https://erovoyeurism.com/xxx-020268516-hirsute-japanese-playgirl.html
srx vidio rape http://solidprint.net/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-552324272-slut-acquires-huge-cumshot-on-face-after-fucking.html
desi xxxi vedeo http://25.oldtimer.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-674614104-cristi-ann-does-a-wet-oily-blowjob-laying-on-the-massage-table.html
xxx oll com http://thaihelpthai.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-8963187662-endoscope-test-cervix-rectum-hot-views.html
chains ass faking http://kioofy.com/imglink/hits.php?id=32&url=https://erovoyeurism.com/xxx-953046516-demure-playgirl-captivates-man-with-soaked-blowjob.html
cum hair job
SybilHaddy 2023/02/09(11:18)
antes sex vidos http://www.pb2010.lv/bitrix/rk.php?goto=https://stripvidz.info/vd-706371338-one-black-monster-cock-for-a-twenty-dick-starving-beauties.html
teen yapan sex18 http://startup-offices.com/engine/link.php?url=https://stripvidz.info/vd-974236783-adorable-girl-is-sampling-dudes-shaft.html
nurse black xxx http://www.datafort.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-613318115-nasty-whore-lauren-phoenix-double-penetrated.html
download hq sex http://ifanox.com/redirect.aspx?id=17816&url=https://stripvidz.info/vd-4446193104-euro-model-loves-bbc.html
noorjaha sex videos http://invest.adm-tbilisskaya.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-773860383-pale-blond-head-kaycee-brooks-gets-her-pussy-licked-on-the-car-hood.html
ШЄЩ†ШІЩЉЩ„ ЩЃЩЉШЇЩЉЩ€Щ‡Ш§ШЄ.Щ…Шµ Ш±Ш¬Щ„ЩЉЩ† http://kidstart.co.uk/engine/redirect.php?url=https://stripvidz.info/tongue.html
boobos anal sex http://laserhothits.co.uk/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripvidz.info/vd-152410512-mature-shara-jones-fucked-on-the-yacht.html
brrzzer xxxx video http://orenburg.technosouz.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-095260223-jav-bizarre-cum-facial-massage-clinic-subtitles.html
rajasthani girl bf http://modootronix.com/wp/wp-content/themes/Attitude/go.php?https://stripvidz.info/vd-331766461-horny-brunette-teen-masturbates-with-a-dildo-by-a-fireplace.html
xxx 15yas hot http://ratgeber-community.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-536845203-india-summer-n-melanie-raine-nasty-3some.html
andhi girl redwap http://onlinepcbackup.com/wp-content/themes/Grimag/go.php?https://stripvidz.info/assjob.html
ogams squirting porn http://bilpower.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://stripvidz.info/vd-963213562-danaya-gillian-mya-dark-josie-keeley-anjelica-melody-mikaela-chloe-blue-selena-netta-tracy-in-hardcore-group-sex-adventure-of-sexy-students.html
bengalГ xxxhd hd http://straatmode.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripvidz.info/vd-613027014-big-titty-blonde-amateur-getting-doggystyled-in-backseat.html
xxx boor 18 http://cparkerrobinson.com/site/wp-content/plugins/phpl/redirect.php?url=https://stripvidz.info/vd-242533277-seductive-babe-gets-nailed-by-a-hard-ramrod.html
khoda girls xxx http://geolan-ksl.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-9982136146-jerk-off-instructions-399.html
hifi xxx vedeio http://medicalvrtraining.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-419577407-aleska-diamond-britney-claudia-rossi-angelica-heart-mandy-bright-and-yoanna-sweet-in-group-orgy.html
download fucking videos http://mshop.redsign.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-769136092-insane-hard-fuck-anus-mashup.html
bhabhi xxx pic http://jelezno.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-6294156335-halloween-anal-ball-fun.html
xxx taught begvideos http://theedenclub.com/market/?action=click&area=A-h-02-b&id=561&url=https://stripvidz.info/vd-3606148169-frisky-peach-gets-cum-load-on-her-face-gulping-all-the-love.html
anal sax com http://metalsangazetesi.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://stripvidz.info/vd-443525167-pure-xxx-films-giving-stepmom-a-hand.html
xxx indian prant
SusanHib 2023/02/09(10:26)
xnxx raisya momfree http://grandwe.com/site/wp-content/themes/prostore/go.php?https://sexotube2.info/play-670336419-naughty-asian-schoolgirl-mai-gets-pussy-fingered.html
nri mom sex http://v-archive.com/bitrix/rk.php?goto=https://sexotube2.info/play-219055167-kinky-catsuit-bj.html
सेक श विदेऔ http://jacv.es/blog/wp-content/plugins/butterkekse/redirector.php?url=https://sexotube2.info/play-89774691-whitney-conroy-cameltoe-looks-very-tasty.html
brazzer stepsister hd http://smtp.spegat.com/bitrix/redirect.php?goto=https://sexotube2.info/play-8397127329-perfect-body-in-yoga-pants-sucks-gets-fucked.html
www.com.xxx video sanny http://inscripcionesycertificados.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sexotube2.info/play-170743530-amateur-wife-gets-pussy-dominated-by-strapon-for-the-first-time.html
xxx page 2 http://chermet.net/bitrix/redirect.php?goto=https://sexotube2.info/play-151160324-white-beauty-milks-black-cock.html
xxx video gayathri http://imperialstores.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/play-346135115-sexy-pornstar-kitty-jane-public-sex-gang-bang-street-orgy-with-several-random-strangers.html
insaano janvaro xxx http://pechnoff63.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-534668976-horny-babe-emanuelle-diniz-blows-black-cock-and-fucks-doggy-style.html
wall vk sex http://ekt-retail.tkagora.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-614463482-latina-brunette-shemale-kris-alves-jerks-off-her-tiny-dick-on-the-chair.html
sanny lenyoe xxxcom http://ironhorseswag.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-528826985-wicked-chick-expands-her-hole-with-a-thick-sex-toy.html
dhokhtar sax video http://mebelioni.ru/bitrix/rk.php?goto=https://sexotube2.info/play-036266541-blonde-bitch-allie-james-experiences-amazing-oral-sex.html
dr ma gyi http://www.dcgives.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-192317202-aletta-ocean-and-tarra-white-are-sucking-dicks.html
sex teen vedio http://camogeek.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://sexotube2.info/play-335118390-grandpas-vs-innocent-teen-blondes.html
xnxx mm com http://linkopen.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-048645511-italian-milf-enjoy-threeway-sex.html
queenpiumi video sex http://downloadhackgames.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sexotube2.info/play-679353762-stepmom-slave-fucked-in-every-hole-watch-part2-on-slut9-com.html
mia khalifa hdxxx.com http://diet4fitness.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-869911644-nicole-sweet-hungarian-sweet-strudel.html
suny liyonexxvi xxx http://dirtyhomeporn.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-83915785-nubile-films-fucked-hard.html
redwap katsuni hot http://ilsolitoposto.com/wp/wp-content/themes/prostore/go.php?https://sexotube2.info/muscled-girl.html
videos dom xxx http://haieronline.com.ua/bitrix/redirect.php?goto=https://sexotube2.info/parody.html
indian xxxiii sex http://setsima.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-1975160194-the-stripper-experience-bonnie-is-fucked-by-a-big-dick.html
xxx zoo india
ChristianMyday 2023/02/09(10:21)
xxx bangla johny http://rto21.by/bitrix/rk.php?goto=https://vegasmovs.com/clip-498964379-smiling-chick-azusa-yamamoto-stimulates-her-clit-with-a-water-stream.html
boy punishment aunty http://rubiconminerals.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-515922890-young-and-crazy-realtor-gags-and-rides-on-her-clients-dick.html
cry sexy video http://bigdapartmentlocators.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://vegasmovs.com/clip-442948992-black-dude-artist-keep-his-best-standing-hard-dick-for-blonde-kinky-police-women.html
mike adriano porn http://lessonlab.net/sections/miscelany/link.php?url=https://vegasmovs.com/clip-715426595-my-guy-and-my-stepmom-fuck-their-brains-out.html
hotties ass xxx http://stavropol.technosouz.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-6018167098-pink-satin-panty-fuck.html
xxx history torture http://kaikrause.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-288534517-teen-babe-jerks-perverted-old-mans-monster-cock.html
big chutad sГЁx http://gleam.net/site/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.com/clip-1947146034-krystal-s-king-cock-criss-simons-in-i-fucked-my-stepsister-bangingfamily.html
indo sex squirting https://www.google.pn/url?q=https://vegasmovs.com/clip-70254525-long-legged-sophia-desires-to-take-a-walk-on-the-casting-couch.html
english www.com xxxxxxxxxxx http://elmagranerboig.com/440/sa/redirect.php?url=https://vegasmovs.com/clip-008850787-amateur-gf-assfucking-after-beach-shower.html
9xx blue video http://epropertydata.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-3809147050-kamila-full-movie.html
xxxx videvo 2017 http://englishdiscovery.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmovs.com/clip-379456987-bizarre-jav-flowers-in-schoolgirl-anus-hd-subtitle.html
doctor xxx norse http://prozakazi.com/bitrix/redirect.php?goto=https://vegasmovs.com/clip-851752578-busty-realtor-victoria-june-fucks-to-make-a-sale.html
vadio xxx mp4 http://partyandgift.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-295192272-curvy-columbian-latina-has-phattest-ass-ever.html
hifi sex hd http://pintorprofesionalbarcelona.com/innsynpb/startFromExternal.asp?asppage=https://vegasmovs.com/clip-696918136-another-first-for-bang-bros.html
japanese kompoz sex http://dehui111.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://vegasmovs.com/clip-732760503-two-clithoppers-jessie-volt-and-angelica-saige.html
brtt sls xxx http://spermdrops.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-546760463-provocative-lily-labeau-fucks-in-a-hardcore-interracial-video.html
teen 3gp com http://www.xn----ctbbhgsjgsk2agv1kxb.xn--p1ai/bitrix/redirect.php?goto=https://vegasmovs.com/clip-982674146-kenzie-reeves-gets-fucked-by-two-black-monster-cocks.html
xxx bp kareena http://angwatertech.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://vegasmovs.com/clip-435562382-deepthroating-is-the-favorite-thing-for-this-asian-whore.html
jyoti singh sex http://sepharo.com/__media__/js/netsoltrademark.php?d=vegasmovs.com/clip-419436006-blonde-flasher-dees-exhibitionist-adventures.html
china 3x hd http://aryanshoes.ru/bitrix/rk.php?goto=https://vegasmovs.com/clip-557852277-247-sex-party-fun.html
american xxx special
ChloeUtefe 2023/02/09(09:28)
xx video savanthika http://kam.domex.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-7881135192-2-on-2-german-fuck-fest.html
xin xx com http://mollystore.com/jump.php?url=https://stripmpegs.com/player-983111373-lexi-swallow-mr-pete-in-i-have-a-wife.html
bangelai sex rea http://zhonghsx.com/uk/redirect-to-site?client_id=258&url=https://stripmpegs.com/player-038768139-latina-tia-cyrus-leaned-on-the-massage-table-and-got-fucked.html
हद सिक स http://masnuevos.com/__media__/js/netsoltrademark.php?d=stripmpegs.com/player-451411371-busty-amateur-babe-cocksucking-before-facial.html
www xxxx big http://bundangye.com/index.php?type=click&mode=sbm&code=2981&url=https://stripmpegs.com/player-1176106140-busty-beauty-brooklyn-chase-slamming-a-fat-cock-in-cowgirl.html
xxx video anuskha http://bytdel.se/redirect/78?url=https://stripmpegs.com/player-436267341-small-teen-cutie-takes-facial-and-loves-it.html
neppali sex 4k http://1001karandash.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-989161524-petite-teen-gets-her-pussy-massaged-by-stepbrother.html
indan sex mov http://zcoach.co.uk/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.com/player-3307186107-mai-hagiwara-audition-scene-02.html
xxxsexi porn fuck http://prof-mebel.com/bitrix/redirect.php?goto=https://stripmpegs.com/player-393064065-busted-whore-julie-white-stripps-and-sucks-a-small-dick-later-she-is-thrusted-doggy-style.html
be xxxii six http://http://cudf.edu.mx/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-381656682-interracial-double-penetration-with-small-titted-asian.html
snop dogg redwap http://kashirskoe.vegas-city.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-187249212-the-girl-next-door-13.html
gym teacher xxx.com http://tel-sis.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-8637132483-mia-khalifa-gives-me-one-hell-of-a-birthday-present.html
bhojpuri video xxxx.com http://7300333.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-502041663-bubble-butt-ghetto-rides-a-hard-cock.html
sanushi porn videos http://xn--80aae1dvd.xn--p1ai/bitrix/rk.php?goto=https://stripmpegs.com/player-362279412-tara-holiday-makes-out-with-daniel-hunter-and-megan-piper-wants-to-joins-them.html
xxx in american http://ydmpcj.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://stripmpegs.com/player-7611273-she-is-only-18-years-old.html
mia khalifa.big cock.com http://hdmoviez.gq/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://stripmpegs.com/player-895220586-juicy-chick-performs-dickriding-with-passion.html
boy eating pussy http://ool.ru/bitrix/redirect.php?goto=https://stripmpegs.com/player-59195511-pigtailed-teen-enjoys-getting-dicked-in-hd-teen-sex-video.html
xxx pagalworld com http://back.uralsib-life.ru/bitrix/rk.php?goto=https://stripmpegs.com/player-297227466-public-cross-street-blonde-teen-sex-orgy-gangbang-by-guys-with-big-dicks.html
masag ass fuck http://mail.nevfond.ru/bitrix/rk.php?goto=https://stripmpegs.com/tits.html
sex baby xxxx http://www.teploservis.ru/bitrix/redirect.php?goto=https://stripmpegs.com/german-classic.html
bengli blue film
CharlesSteal 2023/02/09(07:43)
xxxhot full hdvideos http://solidprint.net/redirector/1?url=https://pimpmpegs.com/movie-511060004-stepson-fucks-her-stepmom-after-massage.html
item sex sex http://trueleaftech.com/cgi-bin/friends/out.cgi?id=secret&url=https://pimpmpegs.com/movie-3956105094-the-exotic-marika-hase-cuckolds-hubby-as-present.html
super xxx vidros http://a-uyuta.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-4728187026-big-tits-granny-black-cock-cumshot-on-boobs-after-fucking.html
РїРѕСЂРЅРѕ jake x-art http://vladikavkaz.ru-vas.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-263939417-cunt-licking-alp-teens.html
berzer sex videos http://portablecrack.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-943539949-linzy%09%09gstring-aside-bareback-slam.html
pakistani women nude http://laserhothits.co.uk/wp/wp-content/plugins/ad-manager/track-click.php?out=https://pimpmpegs.com/movie-2232156054-femdom-nipple-play-teacher.html
thalapathi video sex http://methark.com/follow.asp?url=https://pimpmpegs.com/movie-841859975-jacuzzi-quickie.html
bhutan xxx vidio http://gammonslaw.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-5123185014-russian-ballerina-shows-whats-under-the-hood.html
4hk sex video http://www.rollingmoto.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-673514504-beauty-tigerr-benson-in-latex-masturbates-outdoor.html
german bi foursome http://http://farhangisite.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.com/movie-047053780-all-natural-lilly-hall-gets-assfucked-in-reverse-cowgirl-pose.html
new xxx fucking http://yunwash.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://pimpmpegs.com/movie-363033806-toy-porn-session-along-big-tits-japanese-aika.html
jaisey jain sex http://simferopol.vorota-vsem.ru/bitrix/redirect.php?goto=https://pimpmpegs.com/movie-282614331-sandra-in-hot-wife-cheats-on-her-husband-with-a.html
hqporner stepbrother accidentaly http://dev.tavi.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-9574106031-desi-colg-lovers-fuck-in-classroom.html
igles xxxi bp http://loloarte.com.br/modules/wordpress/wp-ktai.php?view=redir&url=https://pimpmpegs.com/movie-076641038-panda-bear-fucks-sexy-teen-in-different-positions.html
xxx a m http://terkas.com/blog/wp-content/themes/prostore/go.php?https://pimpmpegs.com/movie-035369136-slutty-maid-felisha-honey-gets-poked-doggy-in-the-motel-room.html
beeg videos hinde http://reefcentral.ru/bitrix/rk.php?goto=https://pimpmpegs.com/movie-860556345-very-nasty-mature-lesbian-sluts-play-with-sex-toys-on-the-bed.html
digital play round.com http://pirgazi.com/blog/wp-content/themes/delicate/gotourl.php?url=https://pimpmpegs.com/movie-828827835-the-truth-or-dare-game-it-was-hot-to-watch.html
xxx चालू बीएफ http://artistspremium.ch/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://pimpmpegs.com/movie-56160700-natty%09%09red-dress-gf-bareback.html
desi nude vista.com http://candyandcookie.com/__media__/js/netsoltrademark.php?d=pimpmpegs.com/movie-175559534-put-that-big-ombshow-toy-deep-inside-tight-blonde-tits-teen-pussy.html
xxx vedio dawnlod http://poza.az/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmpegs.com/movie-372038702-crazy-spanish-watched-blondie-banging.html
ezrial xxx sex
Carlosduark 2023/02/09(07:07)
sex xxx hf http://imminentcare.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erohardcore.info/tube-740860796-aoki-rin-jav-idol-gets-ball-gagged-spanked.html
faran hd xxx.com http://watercomm.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-032780533-marry-dream-represents-her-fucked-and-gaped-anal-hole.html
xxx hd bhaji http://eastvalleyendocrinology.com/eshowbag/redirect.php?type=website&url=https://erohardcore.info/tube-1865103546-familystrokes-sexy-small-tits-stepsis-lets-her-big-dick.html
indian sex sunnyloen http://tongkhoweb.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://erohardcore.info/tube-0640100665-swiss-parliament-wife-caroline-tosca-mega-bangs-3-bbcsexcl.html
xxxc hd bf http://ranastore.com/engine/link.php?url=https://erohardcore.info/tube-276540864-plump-and-mellow.html
astreliaa girl xxx http://khlebnikovo.mossport.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-122580000-petite-brown-haire-cutie-verunka-masturbates-all-alone.html
kompoz me youtube http://pledgeus.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://erohardcore.info/anus.html
3gp brother xxx http://archery-gear.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-802120262-russian-beauty-lucy-heart-butt-destroyed.html
modie xxx video http://modusuri.com/engine/go.php?url=https://erohardcore.info/tube-02000515-brianna-love-pov-assfuck.html
big tite galies http://docplus.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-072320921-sexy-babe-loves-getting-her-anal-and-pussy-drilled.html
gangbaij parti xxnx http://advantagemedia.info/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-262570507-agedlove-busty-blonde-mature-hardcore-fucking.html
xnxx block man http://resqnet.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erohardcore.info/tube-688830917-huge-titties-jenna-doing-things-naked.html
saneluon xxx 2016 http://genotible.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erohardcore.info/ass.html
suuni lion xxx http://pinaychannel.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-090210157-fellow-seduces-girls-to-have-sex-with-him-for-cash.html
अमेरिका का चूत http://998ufo.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://erohardcore.info/tube-622320782-glamour-brunette-babe-lucy-heart-erotic-fucking-on-the-bed.html
bf girls xxxx http://crm.tvk.ua/bitrix/rk.php?goto=https://erohardcore.info/tube-628020498-bubble-butt-chick-gets-fucked-for-punishment.html
xxxl soni lioni http://daydepot.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erohardcore.info/tube-958220032-heisses-teenie-paar.html
romance sex seen http://sityonline.com/engine/redirect.php?url=https://erohardcore.info/cheating.html
xxx hd choda http://hzfxyy.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://erohardcore.info/tube-996530482-four-sexy-santas-babes-give-real-orgasm-gifts.html
video xx dawnlod http://h-sasa.com/wp/wp-content/themes/prostore/go.php?https://erohardcore.info/black.html
very hart sex
CatherineToink 2023/02/09(04:54)
sex video.comreap pakistani http://steensels.net/blog/wp-content/plugins/topcsstools/redir.php?u=https://ganstababes.com/watch-905666364-thesandfly-sauna-superstars.html
weeping xxx com http://http://farhangisite.ir/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstababes.com/watch-030420558-vintage-lesbian-scene-hot.html
dog xxx vibes http://808writers.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-271646154-amateurs-fondling-xxx.html
xxxxxx hd potos http://thomdean.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-847766826-beautiful-romanian-teen-has-her-trimmed-amateur-pussy-deeply-screwed.html
sawingar sexi video http://nevskye-panoramy.ru/bitrix/rk.php?goto=https://ganstababes.com/watch-772118451-2-super-hot-interracial-lesbian-babes.html
mom mom sanpron http://bangalorebuildtech.com/lovelove/link.php?url=https://ganstababes.com/watch-5731162497-abend-asslick-movie.html
moms and suns.xxx.video.download http://drama4us.com/wp/wp-content/themes/Attitude/go.php?https://ganstababes.com/watch-92829303-hardcore-threesome-with-british-bimbos.html
japanese mother mp4 http://haneolms.com/wp-content/themes/evidens-dark/redir.php?u=https://ganstababes.com/jerking.html
xxxdf vibio hinbi http://rabiesaware.org/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstababes.com/watch-250078977-adventurous-couple-is-riding-a-snowmobile-in-wtf-pass-reality-porn-video.html
mom japanese fuck http://ablematics.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.com/watch-066738456-blowjob-and-cum-load-in-bathroom.html
capel xxxindian hd http://weddingpages.us/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-463536909-amazing-milf-with-huge-natural-tits-homemade-toying-pussy.html
porno sex china http://mangaluruclinics.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-808764741-lady-queen-creo-fucks-hairy-paki-quicky-mart-worke.html
sapna xxx videos http://wilczynska.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://ganstababes.com/watch-134680032-two-young-negros-got-a-suck-from-an-experienced-girl-with-big-tits.html
giral xxxx com http://monroe-e-trout-jr.com/__media__/js/netsoltrademark.php?d=ganstababes.com/watch-570020796-anikka-albrite-naked-and-wanting-bbc.html
sexy hd अमेरिका http://sophiavalverde.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstababes.com/watch-5501149119-monique-alexander-honey-gold-in-tits-bouncing-above-the-law-scene-4-digitalplayground.html
shnimeun xxx.com dowlnad http://madisonroofingpros.com/blog/wp-content/themes/Attitude/go.php?https://ganstababes.com/watch-925732395-spying-my-mom-with-nice-swimsuit-tan-lines.html
redwap young 2017 http://wickitgoodcandles.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://ganstababes.com/mature.html
femal musterbation vedio http://fairylights.de/search/?mode=bn_ad&url=https://ganstababes.com/watch-329542686-brunette-teen-aidra-fox-gets-hammered-by-a-massive-big-dick.html
voyeur tricky massage http://cenotec.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://ganstababes.com/watch-9921762-19-yo-mormon-girl-who-is-here-to-fuck.html
mia kalifa xnxxs http://smarthome-caraibes.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstababes.com/watch-981122742-natural-sexy-babhe-started-to-fuck-erotically-then.html
sax video id
Carterkic 2023/02/09(03:59)
paki sex tube http://billboard-cd.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-295014896-jynx-maze-logan-pierce-in-latina-dultery.html
beeg 1980 sex.com http://elroimedical.com/redirect.aspx?id=243&q=2&f=1&url=https://erovoyeurism.info/xxx-085934522-xy-gift-my-wife-her-first-bbc-hd-2.html
xxx 6mb mp4 http://xn--80aah6bndhf.xn--p1ai/bitrix/rk.php?goto=https://erovoyeurism.info/desk.html
xxxhd 18eg move http://048572.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://erovoyeurism.info/xxx-5565199697-tight-tini-seduce-fuck-by-big-dick-boss-at-work-german-teen.html
nepali xxx 2016 http://freshvoda.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-233280942-caucasian-blonde-strumpet-courtney-cummz-fucks-harder-than-ever.html
sexey 2017 video http://everthemovie.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-615678995-dejected-husband-has-to-watch-his-wife-nataly-real-fuck-a-complete-stranger.html
केलेज सेक सी http://shanghaishi.com/services/lfl_redirect.php?url=https://erovoyeurism.info/xxx-277218753-seth-gamble-and-his-young-step-mother-lou-lou.html
mutter als sexsklavin http://www.jeff-foster.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-396536000-sticky-cream-drips-from-ashleys-pussy.html
mallu oldman sex http://galileorewards.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erovoyeurism.info/xxx-436419675-haley-hollister-in-playing-dress-up.html
berv xxx veidos http://thefuturetrend.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-0661126732-hotwifexxx-husband-watches-sexy-big-tit-wife-bunny-colby-fuck-big-cock.html
sunney lione sex http://shoooooop.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-036937844-interatial-bbw-porn-giant-tits-open-pussy-part-1.html
rum service badmasti http://theedenclub.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.info/xxx-523046228-gal-with-ass-hole-acquires-her-anal-banged-so-hard.html
stepdirtymom sex vidow http://uniqtune.com/cgi-bin/out.cgi?id=EmmavL&url=https://erovoyeurism.info/#
christian sexx vedios http://elbistro.ru/bitrix/redirect.php?goto=https://erovoyeurism.info/xxx-326680242-two-playful-bitches-sienna-west-and-katie-summers-rub-their-twats-in-a-sensual-way.html
agent infonesia porn http://logoseven.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.info/xxx-399785860-wild-blonde-milf-tanya-james-rides-dick-for-a-cumshot-on-her-tits.html
xx gandigandi gandi http://big119.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/beautiful.html
pron anglash muvi http://domino.market/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-988873965-extravagant-lesbian-milf-shows-cute-teen-new-tricks-on-sofa.html
xxx double moviea http://knebtv.com/__media__/js/netsoltrademark.php?d=erovoyeurism.info/xxx-060981244-kinky-milf-whore-raquel-devine-with-big-boobs-gets-fucked-hard.html
tube 888 sek http://tvpub.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://erovoyeurism.info/xxx-675179320-lily-rader-pounded-by-massive-black-cock-in-many-positions.html
cute boobs sucking http://syktyvkar.kupibas.ru/bitrix/rk.php?goto=https://erovoyeurism.info/xxx-724281786-extremely-wondrous-mackenzee-pierce-sucks-a-cock-in-the-space-ship.html
dawr vmwji xxx
AliseHAK 2023/02/08(23:09)
money xxx movie http://leadtheparty.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstababes.info/videos-638688911-serbian-lesbo-chary-kiss-needs-no-dildo-to-please-a-voracious-chick.html
javuncen mia shiozaki http://hellonatz.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.info/videos-5517187296-ass-fucking-makes-me-moan-pt-2.html
xnx xnx video http://kelsofolk.co.uk/forum/index.php?thememode=full;redirect=https://ganstababes.info/videos-574029851-cock-lover-eye-catching-sexy-girl-kaisey-dean.html
hd body sex http://mavenvintage.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-3899150567-cute-teen-19-gets-fucked-at-photoshoot-casting-audition.html
सेकसी नगी फिलम http://sungsimeng.com/site/wp-content/themes/Attitude/go.php?https://ganstababes.info/videos-651544576-big-butted-girl-fucked-for-first-time-at-porn-cast.html
bugil sd xxx http://taxactpnline.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-623171188-pretty-teen-girl-erin-has-her-asshole-stretched-by-matthew.html
deashi x video http://conbdebonito.es/blog/wp-content/themes/prostore/go.php?https://ganstababes.info/videos-837625155-two-lesbian-babes-pleasuring-each-others-twats-on-the-couch.html
chachi porn video http://taxprovider.com/wp-content/plugins/phpl/redirect.php?url=https://ganstababes.info/videos-189776654-torrid-brunette-beauty-ginger-gets-pounded-doggystyle.html
haney moon xx http://4eu.jsassoc.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-522866604-2017-my-slutty-stepsister-sucking-fucking-cumshot-compilation-7.html
beeg hd english http://grass124.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-1562160321-busty-milf-stepmom-kianna-fuckfacial-evilangel.html
xxx video famous http://proimexlegacy.com/engine/link.php?url=https://ganstababes.info/videos-89115791-slut-gracie-glam-tastes-gloryhole-sperm.html
rep dad girl http://nsk.prostitutki.today/bitrix/rk.php?goto=https://ganstababes.info/birthday.html
new pon vedio http://journaladvisor.us/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-673861413-2017-extreme-facial-cumshot-compilation-part-2.html
fucking girls bf http://justfree.in/log/link.asp?tid=web_log&adid=57&url=https://ganstababes.info/videos-9257144526-riley-pov-9-bts.html
nappali girls xxxvedios http://purebioguard.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/videos-381432214-chick-is-giving-hunk-a-dick-sucking-appreciation.html
yestake.me/pickup full video http://minizebra.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/flasher.html
nargis porn mujra http://learningguitarworld.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-731634679-puta-locura-gorgeous-bukkake-teen-africat.html
nadiya ali nude http://simplysomm.com/go.php?url=https://ganstababes.info/videos-729974211-kianna-dior-is-sucking-the-black-monster-cock-in-pov.html
xxx video madagascar http://qosasastore.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.info/videos-2632120549-vixen-riley-reid-and-teanna-trump-live-to-be-bad.html
afreen khan xnxxn.com http://cliff-market.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-976845162-lesbian-teens-webcam-toying.html
my family fuking
AlexiscoupT 2023/02/08(20:41)
sleeping orl xxx http://training-management.ru/u/21996/401/40407/1305_0/d565c/?url=https://ganstavideos.info/xxx-962580820-gorgeous-elite-bitch-torrey-pines-gets-fucked-on-the-table.html
18 xx movie http://hhd.org/engine/go.php?url=https://ganstavideos.info/xxx-882726570-blonde-milf-tries-to-enjoy-pawnshop-owners-cock-for-cash.html
indo pron sexy http://edisughero.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-346834416-choco-babe-is-riding-on-studs-pecker-wildly.html
indian poron wap http://autorafuna.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstavideos.info/xxx-915576790-lou-charmelle-teases-and-sucks-big-dick.html
pink pyssy chut http://zohooki.ir/other/Link.asp?action=go&fl_id=26&url=https://ganstavideos.info/xxx-967962854-fighting-gals-get-punished-and-ass-drilled.html
rehan khan xxx http://sem-e.com/platform/?referer=https://ganstavideos.info/xxx-887038394-hot-threesome-banging-where-dude-was-able-to-bang-two-sexy-babes.html
xxx i d http://rankpresets.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-53253659-piss-loving-babes-swap-cum.html
kmata sex video http://freshstep.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-099216673-luchy-daniela-in-the-princesses.html
bokep paling romantis http://x-bill.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-277126111-pussylicking-stepmoms-threesome-fun-with-teenies.html
बीपी मूवी एचडी http://https://gas-money.ru/go.php?url=https://ganstavideos.info/xxx-5064101473-lily-rader-las-vegas-33.html
jaya prada fuck http://aakermyntan.se/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.info/sexy.html
tamil brotherrape xxx http://myinfo-update.com/u/2012/508/68946/1671_0/3626c/?url=https://ganstavideos.info/xxx-600454114-slender-brunette-cutie-lea-guerlin-rides-a-big-and-hard-cock.html
hindi dubbed momsex http://directmax.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-255436404-nina-perez-fat-bbw-latina-drilled-by-a-fat-bbc.html
pragnenet xxx jordi http://seacee.com/wp/wp-content/themes/Grimag/go.php?https://ganstavideos.info/xxx-377388073-slutty-blonde-lexi-belle-gets-nailed-hard-from-behind-right-on-a-first-date.html
pussy creampie redwap http://cdusastudios.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-228044667-russian-teen-on-webcam-got-some-big-tits.html
lessbian korean xxx http://elizade.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-3008121412-regina-sparkscharlie-dean-in-f-is-for-fuckdoll-21sextury.html
strapless dilldo japan http://cccta.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-4303166218-daisy-stone-eats-two-dicks-in-one-sitting-pov.html
jacqueline xxnx vedio http://phothifusion.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://ganstavideos.info/xxx-258666216-double-penetration-gives-triple-pleasure.html
brezer sexy vedos http://http://syrbf.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.info/xxx-43640894-bound-japanese-babe-gets-her-hairy-cunt-creamed.html
new xxey videos http://dancethevote.us/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-3217187300-busty-babes-having-a-lesbian-bachelorette-party.html
sonakshi hot sex
Alexandratut 2023/02/08(19:13)
xxx hd videosoldman http://gefrierschraenke-tests.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://porn-tube-home.net/mv-811428897-hot-ass-latina-gets-her-crack-licked-by-a-cripple.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ बीएफ चुदाई http://ekapro.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-0870150459-great-homemade-anal-small-tits-toys-video-pretty-one.html
free sex vedeos http://brandberg.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-192820248-shaved-cameltoe-of-a-hawt-playgirl-endures-ramming.html
stripping while sleeping http://dolcetube.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://porn-tube-home.net/mv-739686426-hungry-milf-cassandra-nix-gets-her-pussy-torn-apart-in-doggystyle-drilling.html
video kaede niiyama http://nsiaj.com/elvis/go.php?url=https://porn-tube-home.net/mv-693826806-rachel-roxxx-danny-wylde-in-my-dad-shot-girlfriend.html
stepsister forcely fucked http://lkbennettresourcecentre.co.uk/wp-content/themes/Attitude/go.php?https://porn-tube-home.net/mv-562762134-nifty-biker-babe-milks-two-pricks-with-ease.html
sex swimming full http://mkrovlya.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-764467083-amateur-liza-rowe-loves-to-fuck-daddys-dick.html
xxx bhojpuri0video hide http://shagonar17.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-12357723-bella%09%09massage-bareback-big-cum.html
bp xexi videos http://alta-saiding.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-5509163775-perfect-ass-for-the-perfect-ride.html
yoga xvideo hindi http://muzrussia.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-688585890-perfect-cock-ride-session-of-brunette-sexploitress-conny.html
xvideo stephanie mcmahon http://lawnwarfare.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-896356224-karlee-grey-gets-fucked-at-one-end-and-sucks-monster-dick-at-the-other-end.html
sofi porn star http://dazzlinglifestyle.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-42968898-nubile-films-puffy-nipples.html
ww sexvodeo adevace http://korurs.pl/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://porn-tube-home.net/mv-761887980-true-cutie-inna-polishes-her-anus-with-a-dildo-joyfully.html
butisex full hd http://pendleton-ubc.org/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-889981842-redhead-skank-tifany-has-great-time-with-big-black-dick.html
india rape tube http://jiaxinok.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://porn-tube-home.net/mv-7978180491-cam-9.html
sex vedio real http://yjflex.com/track/link?to=https://porn-tube-home.net/mv-658714947-pale-skinned-babe-with-big-natural-boobs-natasha-nice-and-black-man-prince-yahshua.html
hd9.in sexy video http://betreuungsassistent.info/cc/ccframe.php?path=https://porn-tube-home.net/mv-96946590-watersports-fun-for-candy-love-in-her-exclusiv.html
xxx egland gand http://nytxcabins.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-1025119317-vintage-swedish-teen-sex.html
ladies janwar sex http://http://syrbf.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-302457945-petite-lily-ford-bangs-deep-in-her-tiny-pussy.html
hd haiqality xxx http://trikstore.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/master.html
japan fuck vidio
Alyssavoine 2023/02/08(12:58)
wap xnxx hd http://yunwash.com/go?url=https://erosologirls.info/videos-832140873-teen-lolita-taylor-has-an-anal-sex-scene.html
इंडिया का बीएफ http://cleancorp.co.nz/wp/wp-content/themes/Attitude/go.php?https://erosologirls.info/videos-255440071-nasty-teen-gets-her-hairy-pussy-pounded.html
miya kalfiya porne http://cenotec.com/away?to=https://erosologirls.info/videos-057110830-billy-glide-screws-hot-asian-bitch-mika-tan.html
hd sannyliyon porn http://test37261.greek.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-7433103792-analacrobats-ksu-colt-self-fisting-anal-prolapse.html
www.xxxxxx.indean hd video.com http://ivan72.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-412760474-chubby-beauty-loves-it-when-she-gets-covered-in-cum.html
जूलिया गिल स http://xn--24-6kcax3csjl.xn--p1ai/bitrix/rk.php?goto=https://erosologirls.info/videos-054870613-kate-red-socks-masturbation.html
punjabi aunty fuvked http://plymouthtwp.org/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erosologirls.info/videos-4327103647-another-happy-customer.html
hot xex vlip http://pintoonsex.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erosologirls.info/videos-375950704-big-ass-busty-latina-maid-emily-mena-and-black-big-dick.html
mallu girls sexvideo http://growdaddy.ru/bitrix/redirect.php?goto=https://erosologirls.info/sloppy.html
xxxx asian video http://conwag.com/S4698.0/translation?wl_url=https://erosologirls.info/videos-836110770-kimberly-costa-kimberly-casting-couch-x.html
indian sexy moves http://thyssenkruppmaterialshungary.hu/away.php?goto=https://erosologirls.info/videos-697280301-tinytits-girl-lara-in-anal-masturbation-with-electrical-toothbrush.html
sexy mobi mp4 http://karapuziki74.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-000540580-casey-calvert-zoe-sparks-and-keira-croft-sisters-strap-sandwich.html
pornography download mp4 http://elartistaerestu.com/blog/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-28010511-strapon-mistress-tests-her-new-slaves.html
teacher ww sex.com http://soapytime.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erosologirls.info/videos-710880966-tremendous-cock-rider-jada-stevens-enjoys-pleasing-a-cock.html
hd park mms http://news6odia.org/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-932060533-lollipop-princess.html
hd repa porn http://bizimmersin.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erosologirls.info/videos-458120867-lesbian-masseur-satisfies-her-customer.html
xxx sexc girl http://www.adnavigator.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-071370717-crazy-govibra-toys-trigger-squirting-cumming-compilation.html
new porn videi http://360surfcamp.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-537520062-sexy-bikini-blonde-babe-strips.html
mommy mouth xxx http://candytop.ru/bitrix/redirect.php?goto=https://erosologirls.info/lesbian-asslick.html
old man saking http://danteficarelli.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erosologirls.info/videos-4575105786-busty-slut-loves-getting-her-tight-pussy-stretched-by-bbc.html
sax bf vidos
Allisonred 2023/02/08(11:43)
sex vdioes r http://www.kvadroavto.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-546270685-horny-blonde-bitch-julia-ann-fucks-hard-outdoors.html
xxxvideos download mp4 http://laptopworkstation.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://erovoyeurism.com/xxx-114834967-fucking-busty-neighbor-by-pool-pov-style.html
cheating wife jav http://familytreevault.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-366312077-bbw-2-in-1.html
big boobs jasmine http://tatemacqueen.com/redirect.asp?url=https://erovoyeurism.com/xxx-5157125656-la-sirena-69-busty-slut-fucked-in-the-ass-720p-2021-vhq.html
risa murakami beastality http://daneshnews.com/index.php?m=pub&a=jump&id=493&url=https://erovoyeurism.com/xxx-289266278-emma-hix-mouth-stuffed-with-a-big-lp-officer-cock.html
reshma porn videos http://astana4.prostitutki.today/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-514148485-bigtit-ebony-teen-blows-pizza-guy.html
nude garm mashala http://dongwoodoor.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-368980773-sizzling-lesbian-chic-tongue-fucks-her-girlfriend-while-being-bandaged-in-bdsm-sex-video.html
sote huye chodna http://www.arbissoft.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-0167142320-donna-letty-in-mini-skirt-nubiles.html
ms curves fucked http://babydecor.org/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/cum-eating.html
बीएफ फुल ओपन http://zzsm.stroykat.com/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-939418882-girls-out-west-sexy-hairy-beautie-inserts-long-dildo.html
muth fuckkng videos http://bölünmez.de/site/wp-content/redirect.php?type=website&id=352113&site=https://erovoyeurism.com/xxx-852970642-mom-rough-foot-job-kyra-rose-in-military-sex-priplaymates-soner.html
natalia starr kompoz http://sportoutlet.by/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-007862365-teen-babe-aidra-fox-getting-fucked-by-her-lesbian-room-mate-prinzzes.html
indian kannad xxx http://projectcommute.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.com/xxx-053470473-exgirlfriend-natalia-rossi-gets-pov-fucked.html
moshi sex videos http://al-kibla.com/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-744662536-akari-maeda-pretty-jav-teen-penetrated.html
assamsexxx sex video http://autosvadbatmn.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-580812628-linda-ray-is-getting-banged-hard-by-sex-machine.html
hindu xxx hindi http://meizhulian.com/link.php?tid=29322&tnr=MMT1738&url=https://erovoyeurism.com/horny.html
xmxx www porn http://alma-mater.ru/bitrix/redirect.php?event1=partners_out&event2&goto=https://erovoyeurism.com/xxx-106840588-hot-czech-girls-try-sensual-lesbian-sex-to-get-over-boys.html
देवरа¤а¤ѕа¤аҐЂа¤ёаҐ‡а¤• सविड ियो http://l01.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-526614827-tgith-ass-lexi-belle-gets-naield-by-muscled-stud.html
xxxdehati porn move http://aktimusson.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erovoyeurism.com/xxx-932360595-old-young-porn-teen-blowjob-deepthroat-cumshot-xxx.html
xxx 10 3gp http://modax.ru/modules/wordpress/wp-ktai.php?view=redir&url=https://erovoyeurism.com/xxx-381178219-mom-hates-condoms.html
romantic xxx blazers
Alexandratut 2023/02/08(06:51)
sxi rometic video http://marcelpartners.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-196227903-office-4play-christmas-edition.html
xxx.com hd kalafonua http://www.komfortmebli.com.ua/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-275251227-small-tits-nice-ass-hottie-blowing-strangers-in-glory-hole.html
school grirl sex http://solidprint.net/wp/wp-content/themes/Grimag/go.php?https://porn-tube-home.net/mv-515358456-playgirl-is-bobbing-up-and-down-fellows-lovestick.html
xxx filmy wap http://lasso.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-118592025-feisty-redhead-bitch-brandi-may-is-banged-brutally-in-a-spicy-porn-video.html
sunilyan sexi video http://cinemaciti.kiev.ua/go.php?go=https://porn-tube-home.net/thick.html
haseen girl xxx http://humonegro.co/wp-content/themes/Attitude/go.php?https://porn-tube-home.net/mv-126470598-perfect-body-brunette-whitney-westgate-rides-fat-cock-and-fucks-doggystyle.html
hd xxxvido daunlod http://ohv.se/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-895513995-rachel-roxxx-johnny-castle-in-naughty-office.html
teen red sexhd https://images.google.no/url?q=https://porn-tube-home.net/mv-352288377-zorah-white-and-her-blonde-friend-are-sucking-a-hard-dick.html
हार ड फूकिंग http://sma3etivi.ga/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-638440092-teeny-lovers-mouthful-of-cum-after-orgasm.html
sexy video repe http://cvsdu.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://porn-tube-home.net/mv-872588481-fashionable-slut-lyla-storm-blows-a-hard-cock-and-jumps-on-it-intensively.html
ngentot eva sedona http://freshcoolstuff.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-60377376-double-penetrated-french-babe-tiffany-doll.html
blackmail sex telugu http://elpasooldiesradio.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-073913556-katie-jordin-has-a-huge-ass-and-a-large-mouth.html
gadis melayu squiting http://cp4927.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porn-tube-home.net/mv-5997168630-hottie-rides-a-bicycle-and-a-cock.html
dancing bear bi http://tckondor.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-833970954-karlee-grey-guzlles-the-bbc-and-licks-balls.html
night porn video http://cenotec.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://porn-tube-home.net/mv-125772294-anita-pearl-shows-off-her-pretty-cameltoe-before-she-masturbates.html
ladki hd bf http://alltie.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-284224959-pretty-babe-in-sexy-lingerie-masturbating.html
full sexx download http://deputy.rasa.pro/bitrix/rk.php?goto=https://porn-tube-home.net/mv-810848577-hot-step-sister-adira-allure-in-love-with-her-brother-s-hard-cock.html
xxx akshay kumar http://angusband.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-3358108389-german-teen-seduce-to-fuck-and-facial-by-stranger-boy.html
independence fucking mom http://forwindows.net/links.php?s=https://porn-tube-home.net/mv-471118785-romi-rain-alan-stafford-in-naughty-office.html
brazzers ass videos.com http://princefox.clothing/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-954537207-cfnmteens-mandy-muse-gets-fucked-while-playing-g.html
oyo room porn
Alexanderweato 2023/02/07(23:04)
sexx viedos hd http://genpower.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.net/watch-9377157113-competitive-level-lezzingout.html
saniliyan xxx video http://1pinkcar.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-832675132-using-a-dildo-thin-titless-catrice-polishes-the-cunt-of-the-lesbian.html
bloked xxx hd http://en.classic-design24.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-645410378-golf-lesson.html
bokep di hipnotis http://2014.phdays.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-570740368-two-clean-hairless-teens-love-to-have-lesbian-joy.html
boy bf xxx http://ibrewmyownbeer.com/cgi-bin/sites/out.cgi?id=Vanessa&url=https://stripmpegs.net/watch-99000800-dame-gyno-with-a-gynoinstrument.html
rajwap.xyz with bra http://auditprime.com/ciderbook/go.php?url=https://stripmpegs.net/watch-560850068-bubble-wazoo-teaser-gets-the-fuck-doggystyle.html
porn model xxlo http://allthingstoronto.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-75572569-busty-asian-nurses-make-a-double-titfuck.html
rina araki vporn http://www.v-tell.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-705870858-brown-head-teen-chick-gets-drilled-rough-in-her-asshole.html
xxx hindi sound http://alanfairliereinoso.pe/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://stripmpegs.net/watch-520760373-extremely-hairy-jun-matsubara-masturbates-her-pussy-and-blows-cock.html
teacher fuck xxxhd http://friendlyoffice.com.pl/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.net/watch-727565391-two-firm-and-fresh-teens-aliza-and-gwen-start-a-dirty-lesbian-action.html
namitha hot pies http://hotelfont.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-7227156122-harley-jade-foot-fetish-and-anal.html
bada bada landa http://daviddarlington.com/wp/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.net/watch-247935785-big-juggs-girlfriend-first-time-anal-sex-in-the-veranda.html
bahan ki malish http://vekstpartner.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-077115673-gape-the-milf-02-gia-dimarco-francesca-le-eva-karera-cece-stone-mark-wood-will-powers-tommy-pistol.html
houswife fuck nigahbar http://katherinehayes.com/blog/wp-content/themes/planer/go.php?https://stripmpegs.net/asian.html
sxe vidose com http://cinemaciti.kiev.ua/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://stripmpegs.net/watch-997755792-melissa-moore-practices-cock-sucking-skills-with-a-stepbrother.html
sexy video rani http://kkmsale.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-66576642-sultry-sandy-sweet-gives-her-lover-a-wet-and-wild-ride-in-her-tight-bald-pussy-then-follows-up.html
indian wfie sex http://energetic42.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-765440044-brunette-with-banging-ass-gets-her-pussy-pounded-foxy-business-lady.html
sunday xx video http://shopmilkmoney.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/sri-lankan.html
16ईयर ससस विडियो http://www148tv.com/visit.php?linkType=2&linkValue=https://stripmpegs.net/watch-420820609-hot-next-door-chick.html
sunshine cruz scandal http://atiaero.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-745820133-milf-jennifer-best-3way-with-teen-couple.html
sexy chennai nangi
Amandaber 2023/02/07(19:15)
nued dance videos http://dongwoodoor.com/site/wp-content/themes/planer/go.php?https://eromyporn.info/video-083552093-rich-pounds-karlie-brooks-shaved-pussy-so-rough.html
hindi xnxx vidio http://23avenue.ru/bitrix/rk.php?goto=https://eromyporn.info/all-holes.html
bokep my mom http://athomecoaching.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://eromyporn.info/hd.html
xxx video clapk https://www.google.is/url?q=https://eromyporn.info/video-077819251-stella-banxxx-logan-pierce-in-naughty-america.html
desi tube couple http://havazona.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://eromyporn.info/video-622324422-brutal-double-anal-and-pussy-fisting-orgasms.html
aunty forced rape.com http://houseandmore.pl/links.php?goto=https://eromyporn.info/video-7163103422-kendra-spade-role-plays-as-step-daughter-for-client.html
17 bf video http://paros.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-276655236-fishnet-babe-fucks-her-creepy-stepbro.html
xxx hd а°®а°№ http://cp4927.com/wp-content/themes/planer/go.php?https://eromyporn.info/masturbate.html
ah ah xxx http://alliancecleaners.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromyporn.info/video-8038163126-busted-wanking-by-my-stepbro.html
xvideo jabardhsti rep http://grandcryo.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eromyporn.info/video-013853762-step-sis-lupe-gets-pussy-roughly-banged-in-bedroom.html
pussy fuck hand http://eisr.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-450171857-sweet-aubrey-addams-rides-cock-and-play-funny-roles.html
sexe video com http://patslattery.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/video-493379626-arousing-lesbian-sex-performed-by-carolyn-reese-and-sophia-sutra.html
xxx video mp1 http://www.ispras.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-030622368-horny-hot-chick-juelz-ventura-having-her-pink-pussy-fucked.html
video spanyol sex http://fragad.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-652245001-sexy-oralstimulation-with-captivating-young-babes.html
xxx vidio ptwm http://seopag.com/site/wp-content/themes/planer/go.php?https://eromyporn.info/video-343647069-latina-babe-fucked-doggy-style-hotel-room-bed.html
hairy pussyvsex videoes http://denisestravels.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://eromyporn.info/video-590872746-professional-cock-sucker-henessy-gets-cunnilingus-on-the-yacht.html
x video dawonlot http://santohill.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-28043686-brutal-police-whore-starves-for-hardcore-and-stimulates-her-holes-with-fingers-and-toys.html
xxx ugati garls http://76so.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-579664252-two-teen-girls-fuck-guy-and-blonde-red-lipstick-blowjob-xxx-her-wet.html
rejwap porn tube http://stayathomesteadermom.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://eromyporn.info/video-61554672-fat-mature-radka-gets-real-speculum-exam-by-kinky-gyno-docto.html
porn brust indian http://bluedragonhosting.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eromyporn.info/video-374325809-wildes-paar-beim-ficken.html
xxx mom stop
AlfredHoomb 2023/02/07(14:15)
xxx bhojpuri audio http://kiopro.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-709812531-asa-akirajohnny-sinslisa-ann-and-scott-nails-in-action.html
kokoroharu suzuki mp4 http://banca789.com/site/wp-content/themes/Attitude/go.php?https://ganstagirls.com/xxx-992818179-lindsey-olsen.html
xxx voice son http://customsteeldesigns.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstagirls.com/xxx-226714635-elektra-foxx-performs-magical-ritual-to-raise-the-dick.html
nxxsexcy vi hd http://northerneclipse.com/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.com/xxx-712014390-tsubasa-tamaki-and-two-horny-guys-spend-the-afternoon-fucking-and-sucking.html
fukking in pakistani http://the-trainingmanual.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/garden.html
xxx all inden http://nuestrosahijados.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-4280102289-desi-saree-bhabi-hardcore-fuck-by-his-boyfriend.html
sex gadis jelita http://xolocoin.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-712014390-tsubasa-tamaki-and-two-horny-guys-spend-the-afternoon-fucking-and-sucking.html
nishi sex video http://sanantonionewsonline.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-301836996-molly-suck-step-dad-deep-throat-blowjob-like-a-veteran.html
sixci video he http://kebrus.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-612934470-badass-babes-drive-big-tanks-and-wrecking-cars-while-naked.html
downlosd video sex http://marcelasanchez.co/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://ganstagirls.com/xxx-825956262-skank-ivana-sugar-dp-by-big-black-cocks-while-sucking.html
water sex hot http://fultonumbrellas.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-968714073-rilee-marks-tongue-fucks-claudia-valentines-moist-pussy.html
petite pornostarlarД±n isimleri http://triumfmarket.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-7808142213-very-long-nails-and-sexy-feet.html
sophia lillis pussy http://mememagazine.net/blog/wp-content/plugins/topcsstools/redir.php?u=https://ganstagirls.com/xxx-067262607-asian-babe-mika-tan-gets-banged-by-long-black-dong.html
video xxnx com http://starkvillemississippi.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-263142099-sweet-japanese-sailor-playgirl-enjoys-racy-fucking.html
www.hd fuck me http://homechineserecipes.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-584568135-busty-indonesian-chick-loves-teasing-with-her-hairy-snatch-solo.html
xxx malish chut http://aldconnect.info/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-247552164-nudist-beach-video-introduces-great-looking-naked-babes.html
xxx mackenzie ann http://microfront.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstagirls.com/xxx-568964421-sexy-amateur-brunette-girlfriend-is-twice-as-sexxy.html
free xvideo english http://alma-mater.ru/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://ganstagirls.com/xxx-192680010-brutal-dude-blows-curvy-dick-of-gorgeous-blonde-tranny-leticia.html
xxx bur com http://xn--c1apcibagjqa.xn--p1ai/bitrix/rk.php?goto=https://ganstagirls.com/xxx-20297151-wild-sex-party-in-a-male-strip-club.html
www xx bdeo http://byulbam.kr/scripts/adredir.asp?url=https://ganstagirls.com/xxx-285716727-heavy-chested-kelsey-michaels-teases-in-close-up.html
займы на карту онлайн срочно
Kecnizaavabe 2023/02/07(12:56)
Взять займ без проверки
Моментальные займы на карту без проверок и отказа – это удобный инструмент во многих случаях:
Нужно срочно получить небольшую сумму денег;
Микрокредит понадобился ночью, в праздник или выходной;
В МФО большой выбор финансовых продуктов, включая социальные программы кредитования;
У заемщика испорчена кредитная история, нет официального дохода или он ниже, чем требуют банки.
Как оформить займ без проверки на карту
Микрофинансовые компании работают через интернет. Сообщение с клиентами проходит посредством официального сайта и личного кабинета. Доступ к личному кабинету появляется сразу после заполнения анкеты.
Чтобы оформить срочный займ без проверок и звонков:
Выберите МФО на сервисе по подбору микрокредитов. В каталоге перечислены компании которые выдают [url=https://xn----8sbgsdjqfso.site/]деньги в долг на карту[/url] основные условия и требования к клиентам. Достаточно нажать на понравившуюся МФО, система перенаправляет пользователя на нужный сайт автоматически.
Выставите параметры займа (сумма, срок), нажмите на кнопку оформления. Система на сайте кредитора предложит заполнить анкету.
Заполните анкету и отправьте на рассмотрение. В анкете нужно указать паспортные данные, адрес регистрации и фактического проживания, источник и размер дохода. МФО дополнительно запрашивают информацию о других кредитах, документах. Эти сведения заемщики предоставляют по желанию. Информация в анкете находится под защитой. МФО обязаны сохранять в тайне сведения о клиентах по регламенту Федерального Закона «О защите персональных данных».
Дождаться рассмотрения заявки. Быстрое рассмотрение заявок и анкет – одно из главных преимуществ МФО. На проверку заявок по займам уходит 2-5 минут. Кредитор сообщит о решении по СМС, в личном кабинете изменится статус заявки.
Подписать договор. На телефон придет сообщение с уникальным кодом. Код нельзя сообщать посторонним лицам. Его нужно ввести в специальное поле под договором.
Получить деньги. Займы выдаются на банковские карты, электронные кошельки. В некоторых компаниях можно заказать денежный перевод наличностью.
Условия выдачи займов без отказа и проверок кредитной истории
Кредитные договоры и программы в микрофинансовых организациях практически не отличаются:
Суммы по займам 1-15 тыс. руб.;
Процентная ставка не выше 1% в сутки;
Первым клиентам микрозаймы без процентов;
Срок действия договора 30 дней;
Доступна услуга пролонгации еще на 30 дней;
Постепенное увеличение лимитов.
При повторном [url=https://xn----8sbgsdjqfso.site/]займы на банковскую карту онлайн[/url] , МФО не проверяет кредитную историю и деньги выдаются клиенту в ускоренном режиме. Кредитор убеждается в достоверности сведений из анкеты. Каждый следующий договор заключается на более выгодных условиях, а время на выдачу сокращается до 1-2 минут. Заполнять анкету еще раз не потребуется.
МФО не могут устанавливать процентные ставки свыше установленных законом. С 2020 года максимальная ставка по микрозайму составляет 1% в сутки. Максимальный размер задолженности не может превышать сумму микрозайма больше, чем в 1,5 раза.
Can someone write my essay
studybayws 2023/02/07(10:44)
NEED PAPER WRITING HELP?
Can someone write my essay .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Newspaper advertising terms and conditions
Comparative essay prompts
Chemistry skills list resume
Cover letter for journal submission science
Smoking bans persuasive essays
Medical resume cover letter
Ralph waldo emerson selected essays lectures poems
How to write a about me
Hector and achilles comparison essay
[url=https://forum.resmihat.kz/viewtopic.php?f=10&t=556804]Popular critical analysis essay ghostwriting site for college[/url]
[url=http://www.edwinstolwijk.nl/hallo-wereld/#comment-36422]Cheap cheap essay editing services uk[/url]
[url=http://ega.fcuif.com/viewthread.php?tid=6139993&extra=]Best report editing site usa[/url]
[url=https://milenabellini.com/info-diyeta/at-possimus-totam-enim/]Literature review of mathematical problem solving[/url]
2_02710
Presentation making website
Vendor resume sample
Order science critical thinking
HGtYUPlKMnGFW
[URL=http://loginhelper.web.fc2.com/bestessayscomau-login.html]Bestessays.com.au Login[/URL]
[b]Can someone write my essay [/b]
[url=https://essaypro.me]essaypro login[/url]
Open course work mit
Confucianism and legalism essay
Nfc research paper
[url=http://turn4incom.myketoslim.net/2020/05/25/hello-world/#comment-103649]Resume promoter[/url]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=Kvrxk30TtQ]Problem solving writers for hire[/url]
[url=https://www.unedose.fr/article/how-to-deactivate-or-delete-your-linkedin-account#comments]Professional argumentative essay writer for hire for school[/url]
[url=https://www.clintonadamscorealestate.com.au/uncategorized/hello-world/#comment-56844]Template of a cover letter for employment[/url]
[url=http://w.100tw.com/w/GBOOK/default.asp]Hot jobs resume search[/url]
tghuTRTjigFIr6F
[b]Can someone write my essay [/b]
[url=https://www.hempenius-hekwerken.nl/nl/cf/?r_id=1256140774&task=display&pf=1]Cas reflection essay[/url]
[url=http://grooverobbers.com/guestbook/guestbook.php?i=0]Pride prejudice essay marriage[/url]
[url=https://yoroduya.com/pages/3/b_id=72/r_id=1/fid=57edac764621b11916886df997e323ab]Professional research proposal writing for hire for mba[/url]
[url=http://canchasdegeografos.mex.tl/?gb=1#top]Custom rhetorical analysis essay editor services uk[/url]
https://tinyurl.com/ybahgyqd
http://ecameron.org/__media__/js/netsoltrademark.php?d=papershelps.org
https://naniwatourist.jp/nns/www/redirect.php?url=https://papershelps.org
Essays on checks and balances in the us government
Resume templates free download for mac
Essays on one child policy in china
[url=https://buyessayreviews.com/studybay-com/]study bay com[/url]
[url=http://xn----htbcnhwhkni.xn--p1ai/]топ кредит[/url]
https://forum.swaruu.org/profile.php?id=6023
https://khudancunamlong.net/kdcnl/profile.php?id=12816
Cheap mba essay ghostwriter for hire
Write a good hook sentence
Rich people and poor people essay
http://shishaforum.pl/viewtopic.php?f=32&t=515308
http://sarebansafa.com/form/1237629
https://sinbadnavigation.com/oil-prices-rise-as-investors-focus-on-u-s-data/?unapproved=21843&moderation-hash=e6a4b9aeaa1ea52462c3dacf6b2dd380#comment-21843
Can someone write my essay
[url=https://studybays.com]studybay[/url]
http://mercedes-club.ru/index.php?threads/ehlektricheskoe-buduschee-po-versii-mercedes-benz.13159/page-151#post-217208
http://steinwerk-schmuck.de/josh-smith-already-there/#comment-97245
https://sasebo-y-post.com/pages/15/step=confirm/b_id=39/r_id=3/fid=2ad4e6a8b600a15b6361bc029d566452
[url=http://ajaxref.com/ch7/secureblog_ex.php]Book report characters setting[/url]
[url=https://prcim.net/bbs/forum.php?mod=viewthread&tid=194061&pid=600666&page=1&extra=#pid600666]How to write a webl[/url]
[url=https://icsemxl.com/product/carolisimas-diria-el-jefe/#comment-171143]Top cv proofreading for hire us[/url]
[url=https://plantamadre.com/tienda/dinafem/white-siberian-feminizada-1-semilla-2/#comment-160743]How to write a paint estimate[/url]
[b]Can someone write my essay [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://www.tanzplan.de/img_0002-5/#comment-1172716]How to write an essay on making a difference[/url]
[url=https://harnroehrenverengung-forum.de/mundschleimhautplastik/pay-to-write-best-essay-on-usa-3115275/new/#new]Pay to write best essay on usa[/url]
[url=https://www.hide-ld.com/pages/3/step=confirm/b_id=78/r_id=1/fid=3cf3356f1ea7bfbe80e7f1e23c6ee308]Drinking age essay titles[/url]
[url=https://homestretch.org/donate-now/?tfa_next=%2Fforms%2FlegacyView%2F4649257%2F45ff08ba98d178926c933f815f3e6dff%2F285135168%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ImMzOTEzYTNkNjFmN2NiOWFmOTNmZTMzYjY3ZWY2OWFmIg.9qLv4Rs2Hw_6frfIWhxYT6pCrSGrX_3XCDa78NmmRqU]Top reflective essay ghostwriters site uk[/url]
Thesis ubc fogs
Help with my custom college essay online
Example diagnostic autobiographical essay
[b]Can someone write my essay [/b]
[url=https://xlab-online.com/oneself/349.html#comment-152610]Popular definition essay editing for hire[/url]
[url=https://suda-hos.jp/pages/13/b_id=35/r_id=1/fid=659941750dd7fe36a97da4cd30c558f6]Useful expressions in english essay[/url]
[url=https://www.sipiu.it/?cf_er=_cf_process_632a22798986f]Cool online presentation[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=134015&key=f0a15b89a71ea4e8efee805863acfc99&page=0]Esl bibliography proofreading websites for university[/url]
[url=http://menucloud.co.kr/restaurants/12]Business plan for party store[/url]
[url=http://tenisowe.websik.com/zasady-gry/custom-dissertation-proposal-ghostwriting-site-uk/new/#new]Academic position cover letter[/url]
xnxx japan sister
AmeliaCoics 2023/02/07(09:19)
sheameture eats pussy http://coffe.land/bitrix/redirect.php?goto=https://erohardcore.info/tube-448240576-ally-realizes-her-bro-is-stressed-as-fuck-and-decides-to-give-him-a-handjob.html
mizo blue fim http://oliviamagazine.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erohardcore.info/tube-224220181-kinky-teen-zoey-monroe-anal-by-big-dick.html
xcxxx video 2013 http://winteam.com.cn/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erohardcore.info/tube-244640223-mature-amateur-linda-toys-her-soaking-pussy.html
old age sex http://prc.events/bitrix/redirect.php?goto=https://erohardcore.info/tube-6984107587-french-fox-gives-pov-footjob-in-high-heels-and-barefeet.html
supper sex vedios http://anovtech.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-552970506-hottie-blowjob-and-gag-her-bf-cock-before-getting.html
school jabrjasti sexy http://shire.eu/jmp?url=https://erohardcore.info/garden.html
village sax videos http://retrophonegames.com/engine/track.php?url=https://erohardcore.info/boots.html
sleeping sex wap.in http://555pictures.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-166710594-busty-babe-vyxen-steel-pussyfucked.html
faking video black.com http://chicagopianoregulation.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-160220956-patient-fucked-by-a-strapon.html
xxx six indiana http://incalex.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erohardcore.info/dressing-room.html
nepal ki chut http://onocustom.com/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-674230243-hunk-hammers-hotties-axe-wound-with-great-tenacity.html
indian anal pain http://estkrar.com/wp-content/themes/eatery/nav.php?-Menu-=https://erohardcore.info/love.html
sss xxx www.hd http://www.rigma.info/bitrix/redirect.php?goto=https://erohardcore.info/tube-300840842-thick-cock-nacho-vidal-annihilate-sluts-compilation-with-bridgette-b.html
চৈতালি bf com http://echup.com/modules/mod_jw_srfr/redir.php?url=https://erohardcore.info/tube-622710708-the-romantic-fuck-gift.html
lana all xxx http://cprsga.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-152960456-reporter-cheri-takes-two-black-cocks-in-locker-room.html
yoga teacher xxxx http://horeca-standart.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-890820880-amateur-paar.html
school porn rape http://lake-lure.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-554620948-amazing-brunette-with-big-natural-tits-oiled-up.html
sister brother pornvedio http://ppgnz.co.nz/?c=scene&a=link&id=8833621&url=https://erohardcore.info/tube-326140155-redhead-bbw-blowjob-pov-full-length-russian-duo-having-yummy-sex.html
fucking frist time http://applephotography.co.uk/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erohardcore.info/tube-6446100351-smoking-mistress-torments-submissive-with-ash.html
xxx videos2019 hd http://rednag.com/__media__/js/netsoltrademark.php?d=erohardcore.info/gaping.html
sanny leony fuck
Ambergeona 2023/02/07(08:02)
xxx videwo hd http://digitaldollarlabs.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-972794494-brazilian-bar-pick-up-3.html
हद बीफ फैट http://crossbowsport.com/wp-content/themes/begin44/inc/go.php?url=https://eromoms.info/movie-238094180-face-fucking-inc-5-scene-3.html
www sexxxy com. http://xn--80aapjmdi7ads.xn--p1ai/bitrix/rk.php?goto=https://eromoms.info/movie-0563143086-brenda-phillips-nikki-delano-fucks-the-gardener-while-her-husband-is-at-work.html
www.xxx bideo downlode http://enrouteversmadagascar.com/engine/link.php?url=https://eromoms.info/movie-574594551-forget-the-ladder-daisy-stone-climbs-big-dick-to-get-a-job.html
desi baba sexy http://huitongasia.com/engine/redirect.php?url=https://eromoms.info/movie-788350043-3d-cartoon-futa-slut-shoves-giant-cock-in-her-slave.html
piss throat compilation http://apex-gr.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-950498693-taboo-home-sex-with-granny-mom-and-boys.html
indian sex purn.com http://demo15.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-128324770-trick-or-treating-turns-naughty.html
sophie xxx videos http://marshall.cymru/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://eromoms.info/movie-472028367-slender-cutie-gives-hunk-a-provocative-dick-riding.html
sardarni sex outdoor http://www.cantata.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-714068937-pretty-japanese-wench-kumi-sakura-with-dyed-hair-gives-a-hot-handjob.html
xxx vido film http://cinevenue.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-363156376-hot-massage-performed-by-slutty-miko-sinz-is-a-perfect-thing-to-relax.html
video x mastrsbation http://podolsk.lechy.ru/bitrix/rk.php?goto=https://eromoms.info/movie-23404757-serenitys-first-time.html
chloe18 part 2 http://sovetbashtransport.ru/bitrix/rk.php?goto=https://eromoms.info/movie-105626870-steamy-hawt-threesome-sex-with-a-blameless-honey.html
xxx vl deosax http://sigmann-systemtechnik.com/blog/wp-content/themes/delicate/gotourl.php?url=https://eromoms.info/movie-214424500-gorgeous-girls-foot-worship-compilation.html
desi group porn http://centigrade.in/follow_outlink?url=https://eromoms.info/movie-456238663-sex-day-with-pornstar-blue-angel.html
mumbai young sex http://lollewear.de/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-046994497-veronica-wild-gets-ragdoll-face-fucking.html
old sex vidoes http://intellazone.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://eromoms.info/movie-955822937-must-see-this-body-wow-giant-tit-fucking-ball-licking-pt-1.html
60 yearwomensex video http://vendoinmuebles.mx/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://eromoms.info/movie-106728334-cyberslut-hot-striptase-and-pov-blowjob.html
xxx booty hd http://blindbank.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-226130364-brittney-white-gives-him-an-amazing-sloppy-blow-job.html
ind xhub porn.in http://juditech.fr/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eromoms.info/movie-645746786-big-tits-milf-enjoys-rides-dick.html
mami vs son http://goldsuites.com/wp/wp-content/themes/Attitude/go.php?https://eromoms.info/movie-497842285-sexy-blonde-masseuse-zoey-monroe-anal-fucked-by-client.html
sari cool xnxx
Amandaber 2023/02/07(06:48)
kinney sex videos http://sz-gsmb.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://eromyporn.info/from-behind.html
sexy and flaxy http://dilokulu.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-439347731-dancing-bear-with-big-cock-from-stripclub.html
suck video malayalam http://cn.weltrade.com/bitrix/redirect.php?goto=https://eromyporn.info/video-550244214-nerdy-blonde-teacher-milf-masturbates.html
draft xxx com http://fancylawn.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://eromyporn.info/video-401150780-spicy-teen-michelle-martinez-gets-tight-pussy-impaled-by-huge-dick.html
x come nakro http://clubztutors.com/AdRedirector.aspx?BannerId=744&target=https://eromyporn.info/video-153317631-pretty-blowjob-whore-cassie-lynn-suck-dry-a-huge-cock.html
sex with massage http://themesongstar.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-64333986-anything-to-save-the-company.html
sexy teachers video http://bantczak.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-784454284-horny-security-guard-takes-nude-photos-of-sexy-teen-thief-and-rubs-her-vagina.html
period facesitting tube http://01026492203.com/ccir/wp-content/themes/Grimag/go.php?https://eromyporn.info/video-158142018-lovely-tall-lassie-gets-nailed-in-art-xxx-video.html
xxxvideo ful hd http://tu-du.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://eromyporn.info/video-065468338-cuckold-watches-black-guy-ass-fuck-his-white-wife-up-close.html
pakistani teacher pornДє http://www.castlerock.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-293323119-cosplay-babes-neko-kitty-girls-going-down-and-dirt.html
indonesian widow porn http://rebelsandoutlaws.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-072822978-punk-lesbian-action-undress-snatches-for-a-camera.html
american bigtite fuking http://andrewbainbridge.co.uk/ad_redirect.asp?url=https://eromyporn.info/berlin.html
new zealand mms http://istria-trails.com/get.php?to=https://eromyporn.info/video-375831994-hunk-receives-a-juicy-fellatio-for-a-sexy-doll.html
awesser pprn vdo http://77th-vtfs.net/default.aspx?id=1211260&mailingid=37291&redirect=https://eromyporn.info/video-084843043-milf-scissoring-with-teen-bruce-a-dirty-old-stud-likes-to-penetrate.html
sort xxx hd http://windanseacharters.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-540769203-turkish-girlfriend-and-her-man-make-a-home-sex-video.html
download japanese beauties http://thebeautycosmetics.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-782254599-vivienne-in-pussy-pool.html
katrina x bp http://xn--80adraid0agk9j.xn--p1acf/bitrix/redirect.php?goto=https://eromyporn.info/video-388247426-stunning-bbw-ebonybikinibabe-with-juicy-butt-and-38d-tits-bbwsexycom.html
xxx www 17sxy http://www.avt-center.com/bitrix/redirect.php?goto=https://eromyporn.info/cute.html
pon video movie http://xy-lamp.com/apps/authorize?redirect_uri=https://eromyporn.info/video-657865849-all-natural-carolina-sweets-gets-her-shaved-pussy-plowed.html
rape xxxovies downlond http://www.amhileuropa.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-40914340-max-mikita-takes-on-two-in-anal-threeway.html
xnx xxxx xxxx
Alyssavoine 2023/02/07(05:33)
school xxxx videos http://kshywx.com/blog/wp-content/themes/Attitude/go.php?https://erosologirls.info/lesbian-orgy.html
boy saxe xx http://gizmotax.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-0895103739-wild-passion-or-insatiable-sex-of-two-hot-and-voluptuous-babes.html
xxx aa eeeee http://ar-service.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-966530033-kiley-jay-anal-assworship-friends-mom-men-bbw-love-in-law-shay-fox-corset-girlfriends-mom-mom-fucks-son-bdsm-irish-japanese-teen-step-father.html
nx sex hd http://pamsweet.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-139930319-brunett-gets-fisted-and-fingered-piss.html
parineeta sex video http://elevate-vision.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-079780342-black-chick-in-weird-underwear-tya-gets-her-cooch-fucked-mish.html
mia kalf x http://к°Ђліґмћђ.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://erosologirls.info/videos-067610377-anissa-kate-pool-table-pounding-povd.html
porn rape jepang http://specific.co.uk/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erosologirls.info/videos-666150409-self-fingering-in-solarium-room.html
shel xxx sex http://falconelectric.us/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-9085103454-devilsgangbangs-latina-buttfucked-by-bbcs.html
sunny leone lookingporn http://metabo-line.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-418220118-fate-zero-saber-gags-on-cum.html
officials sex xxx http://jacksonmarshall.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erosologirls.info/wife-in-threesome.html
sixe video english http://www.sumki.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-126270980-teenpies-ebony-hijab-teen-blow-job.html
fuckstar sex com http://artistokes.com/__media__/js/netsoltrademark.php?d=erosologirls.info/lollipop.html
bp dp xxx http://deepideas.com/blog/wp-content/themes/prostore/go.php?https://erosologirls.info/fake-tits.html
horror xxx4k hd.com http://sukiencode.com/goto.php?to=https://erosologirls.info/videos-107010696-janice-griffith-and-nikki-hearts-pink-on-her-breath.html
hindi hd xxx.cim http://100k.com.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://erosologirls.info/spreading.html
natesh malkova sex.com http://www.sauzend.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-234340208-sizzling-cock-engulfing-from-a-naughty-hottie.html
nude forest couple http://chess-world.com/cgi-bin/atc/out.cgi?id=21&u=https://erosologirls.info/videos-041460950-ribald-cleft-stretched-for-reality-porn.html
israel bf videos http://kare-center.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-8196102468-big-tits-and-ass-latina-bimbo-masturbating.html
soni lioni xxx http://premiumwalls.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erosologirls.info/videos-097010499-latina-milf-bianca-mendoza-shows-off-blowjob-skill.html
xxxsex vido downlod http://2009vstreet.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-453580677-hussy-whore-angelina-crow-gets-her-holes-dped.html
xxx arut fat
Allisonred 2023/02/07(04:19)
nadia alia xxx http://skopjerent.mk/wp-content/themes/evidens-dark/redir.php?u=https://erovoyeurism.com/xxx-166648302-slut-pawns-her-bfs-stuff-and-gets-fucked-by-nasty-pawn-guy.html
deutsche ficken pervers http://icarosdesktop.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://erovoyeurism.com/pussy.html
india syx viedos http://plastunovskoe.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-574074648-nerdy-colombian-babe-gets-hot-jizz-on-face-after-s.html
xxxvideo hd sunney http://medidoo.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.com/xxx-666040088-erotic-art-video-showing-a-sweet-gal-having-sex.html
xxx wife san http://dev.tiiya.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-394834453-hirsute-hotty-is-having-wild-banging-with-her-bf.html
hindi village sex http://dzhmao.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-296418191-cameron-dee-johnny-castle-in-my-dad-shot-girlfriend.html
pornky hd hindi http://fst-foto.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-3447185331-hottie-chick-halle-von-bends-to-insert-a-huge-dick.html
amanda cerny porn http://naberezhnye-chelny.academica.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-484154210-pov-fucking-busty-teen-painter.html
xxxvideo hd dawanload http://modelingit.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovoyeurism.com/xxx-037852818-hot-anal-threesome-with-pizza-in-the-kitchen.html
bokep single mom http://depthpsychology.us/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-333372143-camgirl-getting-fuck-by-her-bf-on-cam.html
indian xxx janwar http://pricelesstore.com/site/wp-content/themes/delicate/gotourl.php?url=https://erovoyeurism.com/xxx-690134089-bitch-tries-to-sell-her-ring-and-fucked-by-horny-pawn-guy.html
xxx लुट ज http://wildglam.net/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-56446470-the-cheeky-blonde-gets-what-she-deserves.html
xxx vidyos hd.godfar.doc http://stirty.com/wp/wp-content/plugins/phpl/redirect.php?url=https://erovoyeurism.com/xxx-2111183621-mykinkydope-bdsm-bg-video-second-long-bdsm.html
bahut gandi xxx http://drkoo.co.kr/i/r.php?u=https://erovoyeurism.com/xxx-894918988-fine-ass-colombian-loves-to-get-fucked.html
students sex fucking https://images.google.com.mt/url?q=https://erovoyeurism.com/xxx-736718289-hot-bitch-enjoys-getting-screwed-by-two-cocks-in-her-holes-at-the-same-time.html
dab masti xxx http://cloudsecuritymanagement.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-1403104399-wwwcams10xyz-rebeca-utilisant-sa-machine-de-sexe-sur-sa-chatte-humi.html
england x vedeo http://www.informat.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-038082310-horny-slut-kristina-rose-seduces-a-guy-and-fucks-him-in-a-truck.html
hooghly sexy movie http://voskresensk.technosouz.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-344364035-intense-anal-pounding-sends-cute-brunette-gabrielle-clayton-to-seventh-heaven.html
xxxn ww com http://onocustom.com/gjestebok/go.php?url=https://erovoyeurism.com/xxx-9956103387-stepdaughter-hates-clothes-loves-cum.html
video sex brazeer http://tur.kg/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-2062100313-aubrey-black-perfect-date.html
sex natalia 3gp
AliseHAK 2023/02/07(03:03)
blackmail aunty fucking http://spb.getfaster.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-391317957-madison-ivy-in-madison-ivy-and-the-mexican-cliche.html
sanelyyon bulu felem http://whofo.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstababes.info/videos-820840476-ivy-sherwood-gloryhole-porn-videos.html
gökçe akyıldız desnuda http://i-drugspedia--online.com/e/c?url=https://ganstababes.info/videos-66354900-gorgeous-babe-with-a-pair-of-big-naturals-gets-fucked-pussy-to-mouth.html
lovers hot video http://ankyr.net/bitrix/rk.php?goto=https://ganstababes.info/videos-229322351-bad-girl-fucked-in-prison.html
sex batang panjang http://51-grad.de/site/openurl.asp?id=112444&url=https://ganstababes.info/videos-804926679-summer-carter-gets-her-pussy-ruined-by-a-gang.html
xxx www video12 http://stremlenie.ucitizen.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-327263779-wetandpuffy-stunning-blonde-orgasms-with-the-help-of-a-white-vibrator.html
xxx sexc vdo http://arhiv.bizbi.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-834637857-angel-is-performing-indeed-great-blowjob.html
xnxx com nares http://inbenzo.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-396439561-carters-teen-tight-ass-had-a-rough-anal-fuck.html
boops shaking videos http://bi3.eu/bounce?bounceID=2&tag=k12&bounceURL=https://ganstababes.info/videos-4532129573-old-man-puts-his-cock-inside-18-yo-teen-pussy.html
kefla naked porn http://expert-kamen.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-5725127543-inked-femdom-babes-punish-a-sub.html
sauth ka bf http://wheeledcooler.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.info/videos-10202124-bedroom-fuck.html
xxxxxxxxxxxxx com hd http://gpp.com/site/wp-content/themes/Grimag/go.php?https://ganstababes.info/videos-950025748-junges-amateur-paar.html
xxx 8 hd http://nomadicsoundsystem.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-913150484-big-hard-dick-gets-to-fuck-amber-pussy-deepest.html
aishwarya sex videos http://computer-benutzer.de/engine/redirect.php?url=https://ganstababes.info/blowjobs.html
smol son rape http://xn--www-5cdaf5gnv.gorodarmavir.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-5627199237-shamless-public-exposure-2-gorgeous-blondes.html
sexy video barizzars http://demo-integration-bx.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-707320024-latina-model-assfucked-at-photoshoot.html
रवीना टंडन xnx http://avido.by/bitrix/redirect.php?goto=https://ganstababes.info/videos-2953121545-british-milf-hot-anal-with-a-super-facial.html
blue dot porn http://trumpcrimes.org/__media__/js/netsoltrademark.php?d=ganstababes.info/neighbor.html
heroine xxx bf http://littleluk.com/guides/checkout/371?target=https://ganstababes.info/videos-1515169253-super-erotic-korean-camshow.html
hard virgin porn http://mundonaescola.pt/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstababes.info/videos-751479262-busty-blondie-in-corset-trina-michaels-gets-poked-toughly-from-behind.html
hedan mms garls
AlfredHoomb 2023/02/07(01:45)
xxx vodes new http://www.compdrop.net/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-064930149-horny-rachel-gets-surprise-fuck-from-hot-masseur-after-rub.html
yang garil arabbeeg http://solidprint.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstagirls.com/xxx-153812232-buxom-blonde-ex-wife-courtney-cummz-can-not-forget-ex-husbands-dick-in-her-hole.html
bangla rape porn http://acv-auto.cn/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-488330037-merciless-gangbang-excites-euro-chicks-to-max.html
xxxsexy vedio amrikna http://bearauto.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-6367181103-squirting-princess-charlotte-sartre-in-bath.html
dakini hd porn http://moscowpress.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-163546551-the-dancing-bear-sex-party-is-hot.html
heavy aunty sex http://surgut.hypmag.ru/bitrix/rk.php?goto=https://ganstagirls.com/huge-dildo.html
deepika boobs xx http://baza-vaza.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-060244344-cute-dutch-teen-bold-fuck.html
beautiful girls ass http://ikloax.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-80042634-waiting-game.html
redwap hijra milk http://alsawafy.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-314434620-cute-brunette-gets-bush-drilled.html
xxx 30mintue com http://jiaxinok.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstagirls.com/xxx-6901108416-bbc-dp-me-to-pay-my-boyfriends-debt.html
xxxxx bangbros taxis https://images.google.sh/url?q=https://ganstagirls.com/xxx-280538829-ashli-orion-double-bj-with-black-friend.html
lagins xxx hd http://cibernarium.cat/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://ganstagirls.com/xxx-400914909-bombshell-juelz-ventura-gives-head-in-pov.html
incest porn indian http://bluehead.co.uk/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-2625180597-bitch-in-ted-lingerie-scarlett-bloom-is-fucked-hard-after-steamy-blowjob-session.html
kerala sex scandal http://askaron.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-920544579-mea-melone-is-a-flexible-ass-rider.html
xxx sexy and http://learnccna.com/wp-content/plugins/butterkekse/redirector.php?url=https://ganstagirls.com/xxx-5569182279-anal-creampie-for-black-asian-babe-on-casting-couch.html
nigerian sexes bf http://ishowblog.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstagirls.com/egyptian.html
you jizz sex.com http://zaimex.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-15488964-you-turn-me-on-so-much.html
hero siddharth xnxx http://slimeve.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-167832306-hotties-are-having-lusty-joy-with-solo-hunk.html
देसी बुलू फिलम http://cvetochka.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-567526365-gorgeous-exotic-teen-enjoying-anal-sex.html
hot sexsy video http://dfp-sales.org/__media__/js/netsoltrademark.php?d=ganstagirls.com/alien.html
xxx punjabi girl
AlexiscoupT 2023/02/07(00:31)
red hot pron http://2know.online/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.info/xxx-516926512-sexy-twerking-ebony-teen-swallows-a-load-of-jizz.html
desi butifullwife vedio http://kitrussia.com/bitrix/rk.php?goto=https://ganstavideos.info/xxx-5740184316-sweet-russian-teen-spoiled-with-anal-sex.html
www.xxx video sox http://keshiheads.co.uk/engine/track.php?url=https://ganstavideos.info/xxx-848264781-sexy-selena-santana-pleasuring-a-lucky-dick-on-the-couch.html
gita sex video http://cocolandia.com.br/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.info/redhead.html
xx blue filam http://maribelverdu.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://ganstavideos.info/xxx-114024797-selma-sins-swallowed-a-warm-man-juice.html
sil bf video http://soundpia.co.kr/cgi/out.cgi?id=57&l=top_top&u=https://ganstavideos.info/big-cocks.html
girl do sex http://fourmizzz.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-756154616-nabila-arab-sexyhot-belly-dance.html
school girl.fucking vibeo http://oldermaturetube.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-265488261-lizz-tayler-playing-hard-with-her-lesbian-girlfriends.html
gonzo xxx vedio http://100k.com.pl/wp-content/themes/eatery/nav.php?-Menu-=https://ganstavideos.info/xxx-966476024-thesandfly-crazy-public-shore-scenes.html
emma but xxx http://free4live.ml/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-8608140451-date-slam-twitter-find-while-in-bali-on-vacation-part-1.html
sex xxx 11122 http://raytel.com/k2/System/Language/en/?goto=https://ganstavideos.info/xxx-797362637-footjob-ends-up-with-new-jism.html
www.redwap video downlod http://b3ee.com/cgi-lurker/jump.cgi?doc-url=https://ganstavideos.info/shoe.html
sunny leone xxxvx http://planetaryinsurance.com/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstavideos.info/xxx-852334900-grannies-and-innocent-teens-compilation.html
badmasti badmasti bf http://charismatalk.jp/r?url=https://ganstavideos.info/xxx-797528068-cuban-babe-gives-pawnshop-owner-a-blowjob-for-extra-money.html
xxx bilu file http://www.itexpert.ru/bitrix/redirect.php?goto=https://ganstavideos.info/story.html
sex hd com.reap http://qibo.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.info/xxx-528016091-facial-vi0lation-03-compilation-francesca-le-carmen-caliente-marina-angel-jenna-ashley-meiko-askara.html
telugu sex vdios http://hhd.org/cgi-bin/toplist/out.cgi?id=pretee1&url=https://ganstavideos.info/french-in-gangbang.html
मोना सेकसी बियफ http://onestick.net/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstavideos.info/xxx-750354820-strapon-sluts-xxx-hd.html
w xxxxxxnnxxxx com http://misher.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://ganstavideos.info/xxx-295378455-big-ass-blonde-do-hot-orals-with-her-bf.html
xxx ci hindi http://b2binvest.pro/bitrix/rk.php?goto=https://ganstavideos.info/xxx-5850186338-ebony-sub-gets-feet-dominated-by-master.html
rajwap step son
Alexanderweato 2023/02/06(22:03)
roommates xxx videos http://www.psngroup.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-95578541-horny-masseur-guy-with-huge-dick-fucks-skinny-college-girl.html
baroda bhabhi videos http://podolsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://stripmpegs.net/watch-6677154467-like-what-you-see-e1.html
www.hote girl sex http://noclegi-roztocze.pl/wp/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.net/watch-837075739-sextractive-angelina-m-giving-pov-blowjob.html
india summer throated http://bigboysgonebananas.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.net/watch-190930478-hot-chick-allures-the-driver-to-have-fun.html
xxx yyy bf http://luxlapin.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-210330395-lexi-lowe-gushing-slobber-over-his-monster-cock-as-she-gulps-and-guzzles.html
daughter xxx video http://bammlewis.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-050120921-dude-anal-fucks-big-ass-girlfriend-and-films-her.html
hot sexy jabardasti http://back.uralsib-life.ru/bitrix/redirect.php?goto=https://stripmpegs.net/leather.html
ननद а¤а¤ѕа¤аҐЂ lesbian http://bondora.de/blog/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.net/watch-997565851-ponytailed-euro-girl-seduced-in-a-car.html
zzz sexi in http://109in.com/wp-content/themes/prostore/go.php?https://stripmpegs.net/watch-960730230-cutie-hot-chick-will-do-anything-for-some-cash.html
shop lifter x.com http://yunwash.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://stripmpegs.net/watch-3009102128-anna-bell-peaks-massage-parlor.html
xxx saneleone bf http://xn--80aaaaake9d2atdn.xn--p1ai/bitrix/redirect.php?goto=https://stripmpegs.net/watch-395740118-nerdy-blonde-teacher-milf-masturbates.html
kowalasky sexy videos http://igotbit.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.net/watch-710310752-jenla-moore-johnny-castle-in-my-friends-hot-mom.html
bokeb barat seksi http://rstno.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-92574748-charming-teen-gets-painful-anal-sex-with-hung-guy.html
sexcy video xx http://famlysearch.org/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-9371157188-18-years-old-hot-horny-babe-toys-anal-masturbating.html
xxx sex kini http://holandmebel.pl/planning/publications/Publication_download.cfm?FilePath=https://stripmpegs.net/watch-9403103153-monster-cock-for-future-porn-star.html
hurdcore xxx video http://mm1zu.com/wp-content/uploads/email_purchase_mtiv.php?url=https://stripmpegs.net/lesbian.html
hentai anal yuri http://sportinaarschot.be/redirect.php?blog_id=369052&entry_url=https://stripmpegs.net/watch-550820481-trio-lezzs-having-fun.html
bf cudai xxxxxx http://pirgazi.com/site/wp-content/plugins/myredirect/redirect.php?url=https://stripmpegs.net/watch-177065480-pale-red-head-sasha-pain-masturbates-ardently-in-the-kitchen.html
chudaai suhagraat redwap http://echup.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.net/watch-960020717-teens-and-grannies-wet-pussy-licking-compilation.html
american sex baby http://mylongtermfollowup.com/wp-content/themes/twentythirteen/redirect.php?url=https://stripmpegs.net/watch-200020254-busty-amateur-milf-outdoor-action-with-cum-in-mout.html
brezzers sex wap
AliseHAK 2023/02/06(14:02)
all japanespass com http://aunsoloclic.com/~webooo/zippo/naviz.cgi?jump=194&url=https://ganstababes.info/videos-005057228-naked-gymnast.html
www.3gp blood defloration http://nup-sro.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-820310568-red-pussy-n15.html
xxx dua kelinci http://zelenoborsk.admsov.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-795761443-ebony-babe-jean-slayer-riding-long-black-schlong.html
xnxx bollywood actress http://yunwash.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://ganstababes.info/videos-1492178212-busty-brunette-woman-banged-by-pawn-man-in-his-pawnshop.html
xxxxx romash video http://flow502.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.info/videos-4674138239-pigtailed-stepsis-emily-wants-to-know-how-it-works.html
nia riley naked http://1004net.org/site/wp-content/themes/begin44/inc/go.php?url=https://ganstababes.info/videos-654515845-young-couple-filming-a-video-for-young-couples-fucking-scenes-competition.html
kgf xxx video http://bbned.nl/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://ganstababes.info/videos-2889138233-stunning-babe-marie-mccray-fingered-intensely-by-wild-dyke.html
fack fuckfacing com http://conceptdirect.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-6061144238-mounted-bed-sex-tape.html
www xxx.videocom 2017 http://soontown.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-37568681-so-sexy-latina-bitch-blowing-and-tit-fucking-huge-hard-cock.html
sex brest open http://proffadmin.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-548960796-teen-kira-noir-on-her-fours-gets-asshole-banged.html
teacher yoga xxxx http://lactosetheintolerant.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-460149315-latina-ts-kananda-hickman-bareback.html
18 а¤ёа¤ѕа¤І xxxx http://dxi.net/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.info/videos-338022765-hot-german-sex.html
bed masti xxx http://domodedovo.mavlad.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-537048991-horny-milf-and-teen-girl-shared-a-cock-in-the-living-room.html
xxx malki vodos http://hernyone.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-632432876-huge-juggs-mature-jaclyn-taylor-make-out-with-lucia-lace.html
tube wee xxx http://parisexposed.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-593269823-juvenile-sweetie-in-a-gangbang-action.html
unblocked porn films http://www.primabotti.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-675845671-shione-cooper-porn-tube.html
einglis sex com http://murmansk.ru-vas.ru/bitrix/rk.php?goto=https://ganstababes.info/beautiful-ass.html
mumbai hot girl http://gmnews.co.kr/site/wp-content/plugins/myredirect/redirect.php?url=https://ganstababes.info/videos-900978261-cute-and-buxom-tera-bond-enjoys-stimulating-the-clit-on-her-own.html
indian bandi fucked http://glovesexpert.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-95414240-lesbian-army.html
randikhana in video http://podarok-gift.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-951844838-canadian-porn-queen-kianna-dior-deepthroats-two-hard-dongs.html
txxx sexvideo hd
AlfredHoomb 2023/02/06(12:49)
video/bokep sarah ardhelia http://holmesmurphy.tv/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-545272146-big-butt-of-trina-michaels-looks-like-shiny-china-bowl.html
zabardasti xxx video http://mail.naturaveggie.com/bitrix/rk.php?goto=https://ganstagirls.com/xxx-863416593-vibrator-deep-in-meguni-shinos-moist-lady-flower.html
pussy and penis http://fatcandle.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-385642332-hot-chick-homemade-sex-tape-scene-1.html
naagin sex xxx http://westronger.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/xxx-22061106-beautiful-latin-ass-drenched-in-cums.html
xxx doctor jabrjasti http://ids5.com/away.php?go=https://ganstagirls.com/xxx-921482154-hayden-asks-to-have-her-pussy-filled-with-cum.html
bathroom.horce girl xxx.sexy http://shop.cirulnick.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-753016365-nataly-von-and-nikky-thorne-kissing-after-their-fight.html
xnxx 3gp hollywod http://www.magnitogorsk.askkt.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-274424076-busty-amateur-teen-marina-visconti-sex-in-public.html
rajasthani aunty sex http://sokonat.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-729746559-teen-emo-punk-chick-in-goth-boots-and-fishnets.html
old me sex.comwww. http://maisonskandili.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstagirls.com/xxx-0745102485-vintage-milf-spreading-on-a-bed.html
hot pornxxx hd http://tni.cn/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-600140412-horny-stud-drives-into-wet-muff-from-behind.html
xxx fuck antes http://yousticker.com/redirect.php?go=https://ganstagirls.com/xxx-396134388-big-booty-ebony-sluts-riding-white-cock.html
xxx par df http://diecastmycar.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-081136935-beauty-sizzles-a-hard-dick-with-wet-blowjob.html
neighborhood sex videos.com http://shopbaotrang.com/site/wp-content/themes/planer/go.php?https://ganstagirls.com/japanese-teen.html
sex girl fucking http://kirbyservice.com/site/wp-content/themes/begin44/inc/go.php?url=https://ganstagirls.com/xxx-832110957-spanish-lesson-n15.html
isest porn videos http://www.rodesia.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-620670231-momswithboys-sultry-milf-kelly-leigh-hardcore-fu.html
marathi sex garГ l http://teriin.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstagirls.com/xxx-942148098-crazy-close-up-multi-squirt-by-hot-milf.html
porn tub com http://craigbarnett.com/wp-content/plugins/phpl/redirect.php?url=https://ganstagirls.com/xxx-873672435-blowjob-with-a-deep-sex.html
sonnyleon xxx vdo http://www148tv.com/0371/func/click.php?docID=1343199&noblink=https://ganstagirls.com/xxx-0862140249-superhero-cosplay-fetish-sex-session.html
sunnylene xnxx video http://clippingpathhut.com/wp-content/plugins/topcsstools/redir.php?u=https://ganstagirls.com/xxx-992720538-dyke-delights-babe-with-wicked-twat-toying.html
sex bobus phuce http://del-key.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-40884678-kodi%E2%80%99s-kitchen-bang.html
rap sex telugu
Ambergeona 2023/02/06(06:57)
airtel sexy return http://sahara-safro.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://eromoms.info/movie-3344144018-cumcrazy-catlady-kimmy-granger-facialed.html
x video pakistani http://travelviajes.com.ve/blog/wp-content/themes/twentythirteen/redirect.php?url=https://eromoms.info/movie-574258887-sex-dungeon-masturbation-session-with-a-busty-blonde.html
porn thai 3gp http://temnikova.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-197022360-justin-fake-gf-fucks-hot-blonde-model-in-that-pervs-house.html
www porrno 3gp http://inctgroup.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-142558274-buxom-brunette-allison-moore-rides-dick-madly-and-toughly.html
xxx gym class.com http://pro-cam.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-186520565-deep-masturbating-with-sex-toy-and-squirting-on-webcam.html
jawargar xxx drma http://chadstoker.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://eromoms.info/threesome.html
raftar sex video http://4myears.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://eromoms.info/movie-195246784-tattooed-slut-cant-live-out-of-sexy-fuck.html
iliyana sex video http://bocachicahotels.com/red.php?ext=https://eromoms.info/movie-921926318-black-babe-gets-a-taste-of-the-pawnshop-owners-big-pink-cock.html
kishan hd xxx http://bsldlslwx.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/femdom-pov.html
mallu sonanair xxx http://kvartiry.online/bitrix/rk.php?goto=https://eromoms.info/movie-021752446-hardcore-anal-switching-things-up.html
brazzera move com http://pcmgt.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-790048085-brunette-step-sis-brooke-bliss-seduced-into-banging.html
jampur sex video http://comingoutspb.com/bitrix/redirect.php?goto=https://eromoms.info/movie-932390986-alluring-japanese-hottie-gets-her-shaved-pussy-banged-hard.html
Ш±Ш§Щ… ШґШ§Ш± xxn http://1gkb.ru/bitrix/rk.php?goto=https://eromoms.info/movie-535812285-after-pussylicking-babe-gets-nailed.html
areilla moment teens http://completenewengland.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromoms.info/movie-442398052-3d-extreme-machine-freak-fucking.html
phorn hud xxx http://bakaleya-hm.ru/bitrix/rk.php?goto=https://eromoms.info/movie-314454574-brown-haired-hooker-in-bikini-michelle-bella-swallows-mushroom-head-on-pov.html
banglafuck and talk http://dnk-development.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-142640890-sweet-thai-babe-getting-pussy-fucked-by-white-cock-pov.html
3gpking.com rep kesh http://genieyoga.com/engine/track.php?url=https://eromoms.info/movie-795492990-sklavenerziehung-nylonfetisch-high-heels-lady-worship.html
sunny liyon 3x http://terkas.com/linker.php?go=https://eromoms.info/movie-622214081-college-amateur-hotties-licking-out-pussy-at-hazing-party.html
south saree xxx http://sbdi.co.kr/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://eromoms.info/movie-453822681-top-sana-anzyu-hardcore-scenes-on-cam.html
kandace kane porn http://eksway.com/stats/url.asp?url=https://eromoms.info/delivery-guy.html
uncensored sleeping mom
Amandaber 2023/02/06(05:46)
arbi xxx bp http://villatotem.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://eromyporn.info/video-918117867-crazy-soccer-milf.html
veronica rodriguez 4k http://yakutsk.ru-vas.ru/bitrix/rk.php?goto=https://eromyporn.info/video-245712246-emily-grey-whip-cream-povd.html
beautiful bf xxx http://uuccn.com/wp-content/themes/Grimag/go.php?https://eromyporn.info/video-813048754-dutch-milf-exotic-european-fantasy.html
amercan sexi porn http://eastvalleyendocrinology.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://eromyporn.info/video-343614849-brandi-love-jessy-jones-in-my-friends-hot-mom.html
manipuri moreh sex http://dorsey.org/__media__/js/netsoltrademark.php?d=eromyporn.info/video-512728929-one-very-chick-seduces-man-to-fuck-nicely.html
boro dud picture http://lillytex.com/lovelove/link.php?url=https://eromyporn.info/video-24414714-gorgeous-milf-nana-nanami-toying-her-holes.html
xxxx vido sixe http://sageteksolutions.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-474573239-dirtyminded-mark-wood-gets-a-chance-to-poke-the-quim-of-kinky-lisa-ann.html
raaz wap xvideo.com http://heydemotivate.me/__media__/js/netsoltrademark.php?d=eromyporn.info/video-484426987-horny-guy-is-having-explosive-joy-fucking-nubile.html
xxx penis terbesar http://incomrielt.ru/bitrix/redirect.php?goto=https://eromyporn.info/armpit.html
jammu sexy girl http://dtktq.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://eromyporn.info/video-302327243-babe-is-engulfing-hunks-cock-after-anal-sex.html
ramba xxx pothos http://mangcapquangfpt.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://eromyporn.info/video-999077366-cheap-japanese-slut-ria-nanami-gets-her-spoiled-pussy-stroked-hard.html
sexi video danlodi http://sarahpmortages.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-593752752-beautiful-black-teen-making-sure-condom-on-white-long-dick-casual-fucking-partner.html
stick on chut http://celebrationjars.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-175843123-extra-small-zaya-cassidy-handles-a-huge-cock-in-her-tight-pussy.html
ferr indan sex http://glocap.com/site/wp-content/plugins/myredirect/redirect.php?url=https://eromyporn.info/video-85409694-cartoon%09%09perfect-ladyboy-tits-stroke.html
sexx videos hd http://straatmode.com/wp-content/plugins/translator/translator.php?l=is&u=https://eromyporn.info/video-70971636-eager-amateur-mamma-toys-pervy-shaggy-grannie.html
jav sex hehry http://whitneyandaustin.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://eromyporn.info/video-73824172-welcome-to-the-dancing-bear-club.html
bangladeshi hd x http://netinpex.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://eromyporn.info/video-802479550-two-appetizing-chicks-cytherea-lili-thai-tease-a-cock-in-cam.html
self bondage instruction http://л§ќ.com/redirect_to/?asset=url&id=https://eromyporn.info/video-769536052-the-manner-of-pussyfucking-makes-our-slut-cum.html
xnx vidio dwnlod http://clarkhive.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://eromyporn.info/video-069427858-fetish-party-whore-getting-fucked.html
axomiya suwali sudasudi http://adopte1grimpeur.bzh/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://eromyporn.info/video-1375188114-busty-plump-teen-toys-box.html
xxxii be zzz
Allisonred 2023/02/06(03:17)
queen sexxy vidio http://llbeansports.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-7168182367-candice-dare-and-nikki-peach-get-fucked-in-pov.html
xxx sistercatch bro http://countrycube.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-53637518-pierced-slut-eats-the-creampie-out-of-her-snatch.html
wwexxxhd bagoli muve http://contentethewomaniwasmeanttobe.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/backroom.html
sister sex wap http://tugap.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.com/xxx-613788307-skinny-brunette-wife-aj-estrada-cuckolds-her-loser-hubby.html
3d hq creampie http://thefrogandmoon.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-539116495-sizzlin-slomo-booty.html
mom san xx http://hopewellfcu.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/booty.html
89xxxporn free videos http://podomega.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erovoyeurism.com/xxx-499872175-stunning-brunette-milf-sienna-west-blowing-dick-on-her-knees.html
anamalai xxx sex http://adopte1grimpeur.bzh/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://erovoyeurism.com/xxx-605412366-booty-of-the-week.html
malkin nokar hdxxxvideos http://500plus.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-61629283-jenna-gets-caught-masturbating-fucked-and-spermed-by-three.html
bus sex watch http://withiron.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://erovoyeurism.com/xxx-445626012-kinky-reiko-in-a-schoolgirl-uniform-finds-her-pussy-fingered-and-her-mouth-filled-with-hard.html
student force teacher http://qumeiting.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://erovoyeurism.com/xxx-413528567-arab-getting-banged-by-her-bf.html
kashmiri fucking tube http://estkrar.com/sso/sso.aspx?nfredirect=https://erovoyeurism.com/xxx-7120106361-busty-amateur-in-homemade-dp-threesome.html
beeg new bobs http://i-drugspedia--online.com/gbook/go.php?url=https://erovoyeurism.com/xxx-59470977-big-ass-paris-deepthroats-pov.html
wifecrazy stacy creampie http://ksu42.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-92012162-erin-stone-gets-hardcored-by-the-pool.html
सोयली जाट xxx http://collectivefood.com/nma/app/thru?communicationId=582&edrId=452751&url=https://erovoyeurism.com/xxx-405086560-hogtied-brunette-slave-tricia-oaks-is-in-wooden-stocks.html
hot xxxx vedieos http://buyingclick.com/search/link.aspx?id=3721119&q=https://erovoyeurism.com/xxx-86639343-anal-sailor-venus.html
sexy porn zbrdsti http://048572.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovoyeurism.com/xxx-957170415-her-competition.html
sony leyen xxxvideo http://training-management.ru/?&cookie=1&url=https://erovoyeurism.com/xxx-319958822-amateur-busty-african-honey-blowjob-doggy-style.html
nortywife fucking boss http://baccipizza.info/__media__/js/netsoltrademark.php?d=erovoyeurism.com/hawaiian.html
x master download http://mark2par.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-8382106381-catfight-in-cage-with-some-breast-mauling.html
big lun sax
AliseHAK 2023/02/06(02:01)
threesome blindfolded wife http://pinpay.su/modules/wordpress/wp-ktai.php?view=redir&url=https://ganstababes.info/videos-5664168235-mexican-teen-fucked-step-moms-new-fuck-toy.html
new update sexvideis http://educauto.com/app/reporting/out/f677?u=https://ganstababes.info/videos-585861452-sierra-nicole-gets-her-sweet-pussy-penetrated-by-big-shlong.html
barezzar sex wap.com http://100posters100trends.com/site/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-012731537-my-new-19-years-old-slave-trained-with-the-whip.html
mom sex mp4.video http://ladyli.ru/blog/wp-content/plugins/ad-manager/track-click.php?out=https://ganstababes.info/videos-661755906-pretty-rocker-slut-gets-her-tasty-pussy-rammed-by-a-big-black-cock.html
chuda codi vedio http://bythepeople.kr/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.info/videos-246436277-extreme-dildo-anal-deepfucking-with-rope-bdsm-teacher.html
dad.sax video com http://jesseai.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://ganstababes.info/collar.html
moto sex video http://www.vipbuket.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-862976504-cute-and-hot-romanian-teen-strips-and-masturbates.html
agnes white fakeagent http://kp.obit.ru/bitrix/redirect.php?goto=https://ganstababes.info/#
www tixi69 com http://msk.progres.store/bitrix/rk.php?goto=https://ganstababes.info/videos-084226350-college-couple-homemade-sex-hd.html
seetha fake photos http://boltinvest.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://ganstababes.info/videos-9561165242-sexy-little-competition.html
girl chut hot http://www.endlesssummernights.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-064771338-busty-blonde-jordan-pryce-fucks-with-her-boyfriend.html
sax y xxx http://viagesoft.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-268976608-big-breasted-amateur-skank-loves-it-deep-up-the-ass.html
sunny leony sexi.videos http://facebofaok.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://ganstababes.info/videos-451471296-sweet-whore-allison-pierce-rides-cock-and-toys-her-clit.html
बागाली मै बीऐफ http://rennts.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://ganstababes.info/videos-260725131-white-girl-wants-bbc-classic.html
hair on pusi http://topflighttastings.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-768926826-deutsches-paar.html
bp xxxx carton http://cyclo-sport-virazeillais.fr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-548526737-cute-teen-babe-sucks-dick.html
www school saxxx.com http://www.gogol.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-255187039-petite-horny-brunette-brenda-lins-is-willing-to-fuck-in-the-jungle.html
qatar xxx com http://new2wwf.itech-test.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-55056500-nasty-bitch-drinks-her-own-piss-with-joy.html
bf lokel hd http://tir81.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/videos-884275823-watch-how-busty-brunette-masturbates-with-golden-dildo.html
x gavthi sex http://riverchasegmc.org/__media__/js/netsoltrademark.php?d=ganstababes.info/ebony-anal-sex.html
daisy mari sex
AlexiscoupT 2023/02/05(23:30)
sex bf kutta http://atportunity.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-597972780-naughty-hottie-gets-doggy-styled-on-hidden-cam-in-office.html
sex telugu antys http://china123.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-704046022-puta-locura-the-gangbang-teen-of-the-month.html
desi porn adda http://maxcallas.com/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-384256804-my-dirty-hobby-mega-dirty-talk-cam-show-blonde-d.html
deni sex videos http://sylvainmartin.com/search/rank.cgi?mode=link&id=69&url=https://ganstavideos.info/xxx-87656900-japanese-mature-cat-with-spots-has-her-old-pussy-split-wide-and-filled-with-hard-cocks.html
clg girls fucking http://pussypornfilms.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.info/xxx-802232570-obscene-rubber-organizes-wild-sex-for-her-client.html
sexy filmfull com http://porolonclub.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-304138423-puta-locura-busty-teen-in-amateur-gangbang.html
teamskeet mom son http://mobikini.com/gjestebok/go.php?url=https://ganstavideos.info/xxx-783564684-bachelorette-party-with-teens-turns-into-group-sex.html
mimi xx vdo http://www.google.cm/url?q=https://ganstavideos.info/xxx-256580134-euro-sluts-anal-compilation-trailers-mashup.html
katremaja xxx hd http://moscow.cnt.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-162744060-bruno-makes-his-cute-girlfriend-lily-rader-his-fucking-bitch.html
sithi xnx videos http://justfree.in/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.info/xxx-748854305-timid-girls-first-time.html
xxx sexxi vedeo http://eagleyeprod.com/eshowbag/redirect.php?type=website&url=https://ganstavideos.info/xxx-911124572-lesbians-hairy-wet-pussy-got-licked.html
xxx sanelon video http://everloveskincare.com/wp-content/plugins/topcsstools/redir.php?u=https://ganstavideos.info/xxx-196846030-two-honeys-are-sharing-dudes-tough-cock.html
janni xxx video http://chel.esbk.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-122956639-hot-nerd-got-fucked-in-hardcore-sex-action.html
desi bus voyeurs http://cashioindustries.com/partner/go-magazine/?target=https://ganstavideos.info/xxx-841528340-two-busty-black-pornstars-fucked-hard.html
free 3gporn download http://air-foron.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstavideos.info/xxx-782884017-asshole-witch-isabella-clark-gets-drilled-with-the-biggest-dildo.html
वेस ट इंडीजxxx http://dobraksiazka.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://ganstavideos.info/xxx-8848121776-cute-teen-leda-lothario-swallows-huge-cock-deepthroat-and-licks-nuts.html
indian pron 300.com http://tachyontc.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-935230157-busty-girlfriend-anal-fucked-pov-in-hotel-room.html
momo chalrand xxxvideos http://heroleague.ru/bitrix/rk.php?goto=https://ganstavideos.info/mouthful.html
gey sex vidio http://seoninja.in/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-201888152-chubby-dude-bangs-stephanie-swift-and-max-mikita-in-the-basement.html
kalkata xxx vdos http://3venta.com/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-8790127602-my-pussy-is-swollen-now-dickhead-with-alecia-fox-tiny4k.html
xxx x.video hd
Alexanderweato 2023/02/05(20:57)
odia xxxx bideo http://chinesemartialart.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-612645837-horny-hottie-alyssa-cole-and-haley-reed-banging-it-away.html
crime patrol xxx http://armadasound.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-955360026-agedlove-handy-youngsters-and-matures-compilation.html
सेकसी सेकसी वीडीयो http://erqrr.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.net/watch-460720764-petite-teen-pov-hardcore-mouth-fucking-blowjob.html
baby xxx pron https://images.google.nl/url?q=https://stripmpegs.net/watch-6579158337-massage-parlor-foot-job.html
masas sex videos http://googleplayer.net/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.net/watch-120270702-amateur-dudes-fuck-angelina-stoli-brooke-banner-and-ashli-orion.html
seksa japana vidio http://andorphine.kr/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://stripmpegs.net/watch-7858107192-wife-turned-on-by-watching-husband-with-redhead-armana.html
film xxxx sixxx http://logan8r.com/site/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.net/watch-7455105161-bouncy-assed-babe-sucking.html
hd nude reap http://crossbowsport.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://stripmpegs.net/watch-597175077-brunette-shemale-barbara-sucks-a-really-big-cock.html
nangi chut wallpaper http://zemetchino.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://stripmpegs.net/watch-985720669-slave-caroline-pierces-cage-bondage-and-lesbian-bd.html
xxxsunny leone fuck http://filmiadda.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://stripmpegs.net/watch-8508107106-pov-brunette-milf-is-famous-for-her-happy-ending-massages.html
poren 10080hd video http://museekly.com/engine/go.php?url=https://stripmpegs.net/watch-407655357-hot-tight-girl-with-glasses-gets-rammed-by-pawn-keeper.html
sexy prone vedio http://www.arginteractive.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-212615643-emma-in-a-gangbang-cum-slut-milf.html
england ka xxxii http://sigmalifesciences.com/blog/wp-content/plugins/phpl/redirect.php?url=https://stripmpegs.net/centerfold.html
w ww xnxxcom http://diamondcircleguide.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-185710842-alika-in-sexy-chick-gives-blowjob-in-the-car-to-a-dude.html
flm porno indian http://unule.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-690250344-chick-acquires-warm-semen-delight-after-fucking.html
romantic fuckin video http://olg-oldenburg.de/linker.php?go=https://stripmpegs.net/watch-470510513-hardcore-action-with-angelina-ash-and-bill-bailey.html
hadcore porn videos http://orenpirogova.ru/hit.php?u=https://stripmpegs.net/watch-05579646-biker-skank-gangbanged.html
women hot sexy http://midcoreboot.com/plugins/guestbook/go.php?url=https://stripmpegs.net/watch-125230843-brunette-girl-megumi-haruka-screams-in-harsh-manners.html
pornbuurst porn videos http://codingspark.com/redirect.php?link_id=179&link_url=https://stripmpegs.net/watch-055640463-guy-is-japanese-babes-perky-large-boobs-wildly.html
xxxx mp 4videos http://emrinolur.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-045950889-sissy-vikki-cock-loving-faggot.html
xxx hd videodownload
AmeliaCoics 2023/02/05(19:43)
noughty london xxx http://taylorandtrent.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://erohardcore.info/tube-108880755-bbw-pale-skin-housewife-bricklin-enjoys-her-birthday-threesome.html
www.xxx.com-sister and border http://rusklad.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-404840950-girls-drink-and-fun-homeparty.html
gandi porn video http://russianbranding.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-942920322-skinny-teen-maddy-rose-gets-filled-with-cum.html
xexi www video http://bocachicahotels.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://erohardcore.info/tube-496970262-slim-and-sexy-babes-jenna-haze-and-kirsten-price-eat-pussies-in-69-position.html
rani xxx boobs http://bachhai.vn/redir.php?link=https://erohardcore.info/tube-406960749-swingers-couple-introduce-themselves-with-other-swingers.html
nessaofficial porn hd http://runyuanjr.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/tube-096780901-green-eyed-brunette-angelica-heart-gets-hammered-in-threesome.html
xxx 9 photo http://isubi.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-3100101371-mae-meyers-gets-creampied-by-big-dicks-gloryhole.html
hd xvideo massage http://caribbean.be/engine/go.php?url=https://erohardcore.info/tube-780250124-natural-huge-hooters-amateur-fucks-outdoor.html
streaming scandal porn http://emerald-is.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-956370437-sugar-blonde-boroka-balls-fucking-hard-on-the-ship.html
katrina kaif fucl http://netearthonline.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-9625105541-letsdoeit-big-ass-sigourney-beaver-takes-cock-in-bdsm-sex.html
fuckings hd mon http://sarahalam.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-406170656-horny-and-sexy-milf-jessica-jaymes-hits-on-young-dude.html
sexy video mp http://kamyshin.listogib.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-132770320-teen-melody-parker-spread-legs-and-got-pussy-railed.html
sss video xxx http://dragonphoenixsoftware.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/doll.html
hindi rapeporn video http://moscowdentalclinic.com/engine/redirect.php?url=https://erohardcore.info/tube-250080818-pale-skin-whore-akane-kuramochi-gives-blowjob-and-bends-over-for-doggy-style.html
jarmne saxx vedo http://kazan.timetv.ru/bitrix/rk.php?goto=https://erohardcore.info/natural.html
bang bros black.com http://ydmfgs.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://erohardcore.info/tube-866130361-teen-girl-gaping-ass-movies-hot-8-damsels-taking-a-shower-together.html
peta jackson xxx http://teriin.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-556740108-blindfolded-mature-wife-fucked-in-the-pussy-on-the-bed.html
विएफ विएफ विडिओ http://plaintifport.com/__media__/js/netsoltrademark.php?d=erohardcore.info/lesbian-pissing.html
austria sex videos http://gripnripsoftball.com/redirect/company/224?destination=https://erohardcore.info/tube-296310611-naughty-dude-ray-veness-meets-some-hot-brunette-girl-with-great-boobs-in-hot-nylon-stockings-and-seducing-her.html
nurse jabardasti sex http://beasitmay.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erohardcore.info/tube-394880618-sucking-the-dick-of-chris-strokes-is-the-best-delight-for-kinky-lizz-tayler.html
gionee sexy video
Alyssavoine 2023/02/05(16:07)
natasha molkhava sex.com http://yunwash.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://erosologirls.info/videos-058510777-amateur-in-real-pussy-vs-pocket-pussy.html
video xxxx hot http://csdcenter.com/__media__/js/netsoltrademark.php?d=erosologirls.info/posing.html
xxvi vidi0 2019 http://alakani.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erosologirls.info/videos-6383108306-blonde-brandi-bae-gets-pussy-drilled-from-behind.html
sister pussy suck http://everythingfm.com/go.php?url=https://erosologirls.info/videos-722270885-indian-college-couple-sex-party-hard-enjoying-sex-2-gf.html
stepsister massage redwap http://letterpressalive.co.uk/wp-content/plugins/topcsstools/redir.php?u=https://erosologirls.info/videos-107120577-slutty-amateurs-attending-hardcore-gangbang.html
xxx hd holibud http://clark-standfield-qa.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-958730665-young-rubber-is-working-hard-to-joy-horny-angel.html
sanney lione xxx http://red-heaven.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-940370978-first-time-ever-filmed-phat-booty-newbie-mexican-v.html
xxx videos priya http://www.zulic.net/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-893210893-jessi-stone-dane-cross-in-my-sister-shot-friend.html
xxx urdo vidodownlod http://nikeblazerstoday.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://erosologirls.info/videos-918540033-darling-is-arousing-fellow-with-her-oralservice.html
pono sex movie http://aktimusson.com/click/camref:1100l7rS7/pubref:receive/destination:https://erosologirls.info/videos-292510278-big-black-cock-meet-a-petite.html
x videos raap http://therestaurantshow.co.uk/wp/wp-content/themes/Attitude/go.php?https://erosologirls.info/videos-663520105-the-great-doctor-part-one.html
xxx sxa hd http://cdpo.instrao.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-4074101428-pmv-chica-swallow-compilation-air-music.html
sany leon facking http://1004net.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erosologirls.info/videos-2676100515-french-chicks-casually-butt-fists-herself-squirts.html
big xboobz com http://ipmess.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-12072949-great-anal-sex-video-with-the-hot-teen-babe.html
koyla bf bangla http://kupi-linoleum.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-413090539-gorgeous-office-whore-getting-pounded-on-her-own-desk.html
wwwxxxxxxxx ШґШЇЩЉШЇШІЩ€Ш¬Ш© ШіЩѓШіЩЉЩЉ http://sophisticateddance.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erosologirls.info/videos-203470998-teen-kali-roses-gets-her-shaved-twat-drilled.html
xxxxx sex masssage http://learz.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/videos-325880940-dirtystepdaughter-dirtiest-daughters-compilation-3.html
xxx video dwunload http://www.russwood.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-937080901-flabby-brunette-gets-fucked-in-country-house.html
kiranmala sex video http://happycrocodiles.co.uk/get.php?goto=https://erosologirls.info/videos-888790216-seductive-blonde-hussy-meet-belinda-works-on-massive-cock-with-her-holes.html
fuentes licking outdoor http://pipercompany.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://erosologirls.info/videos-295770359-natural-israeli-brunette-slut-showers-her-hairy-armpits-and-cunt.html
katrina video bf
Allisonred 2023/02/05(14:54)
baba choda chudi http://skyland.ru/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-765516138-johnny-castle-fucks-slender-brunette-lizz-tayler.html
monster licking videos http://vistey.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovoyeurism.com/xxx-342314679-hd-art-porn-video-of-roxy-having-hardcore-sex.html
sweet candy sex.com http://trakhtorfans.com/wp/wp-content/themes/planer/go.php?https://erovoyeurism.com/xxx-900754117-ebony-milf-loves-to-fuck-and-suck-hard-dick-in-front-of-the-camera.html
angell summer compilation http://turnthe.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovoyeurism.com/bear.html
sex romans movi http://bcc360.com/site/languages/languageA/3?url=https://erovoyeurism.com/xxx-16033480-ass-play-with-big-tits-blondie.html
rambabu sex videos http://coffeemag.com.ua/bitrix/rk.php?goto=https://erovoyeurism.com/xxx-241362873-huge-cock-guy-bangs-latina-friend.html
mandingo taxist girl http://perennialcorn.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-925620751-mmv-films-beautiful-teen-bella-baby-gets-a-creampi.html
xxxbepe sane leone http://strip-manon.com/engine/track.php?url=https://erovoyeurism.com/xxx-408640842-sbbw-lady-v-fucked-by-skinny-mexican-jose-burns-bb.html
najayaz sex video http://critica.pe.kr/wp/wp-content/plugins/topcsstools/redir.php?u=https://erovoyeurism.com/xxx-665534944-let-me-elevate-your-senses.html
anglika maria sex.com http://kikocosmetics.co.uk/site/wp-content/plugins/myredirect/redirect.php?url=https://erovoyeurism.com/xxx-745864721-nerd-babe-gets-banged-from-behind-by-her-bf-on-cam.html
pron xxx xxx http://dvdrx.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://erovoyeurism.com/xxx-542422937-ugly-americans-hentai-succubus-softer-side.html
rechal roxxx redwap.me http://agilitystaff.com/u/18081/131/75411/137_0/82cb7/?url=https://erovoyeurism.com/xxx-030054427-babe-with-eyeglasses-sucks-fake-cops-cock-in-elevator.html
odia bhasare sex http://dealcaps.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-289550517-teen-blondie-enjoying-erotic-massage.html
cctv sexvideo tamil http://audiosandbox.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovoyeurism.com/xxx-370980855-weird-wanker-netta-pulls-her-jeans-away-and-rubs-wet-pussy-with-delight.html
malayalam stepmother sex http://www.42unita.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-604040688-stroke-suck-and-sperm.html
सेकसि ओपन बिपि http://line6india.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-81888485-cumswapping-submissives-threeway-adventure.html
guddi sex com http://bondora.de/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://erovoyeurism.com/xxx-735558621-babe-acquires-a-moist-cumshot-delight-after-sex.html
devi sex thamil http://hao783.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-8106165381-yoga-chick-has-a-tight-butthole.html
sex japan kehte http://1111interiors.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-039556935-case-9578652-with-blair-williams-gets-what-she-deserves.html
www gril xxxvideso http://chariseed.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-358248852-watch-briana-banks-very-intense-and-rare-anal-sex-scene.html
рабочая ссылка на мега даркнет
BillyOppon 2023/02/05(14:45)
[url=https://megadm.cc/]мега зеркало[/url] - mega сайт, mega войти
karnatak xx video
AlfredHoomb 2023/02/05(12:28)
सानीलेवन की सेकसी http://idea.scout-gps.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-135636696-shafts-and-cunts-pleasuring-during-fuckfest-party.html
nepali ladki blue http://deco4walls.eu/forward.php?id=1095&target=https://ganstagirls.com/xxx-6746182281-hard-dick-client-tightly-fucked-chennai-escort-wwwsoniyayercom.html
sex video nataka http://svetua.com.ua/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-66846753-lesbian-babes-full-pussy-pleasuring.html
porn pepek besar http://konus.pro/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-33480738-party-with-a-teddy-bear-over-hot-sex.html
maed mom xvideos http://shop.mediasova.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-036860544-taboo-handjob.html
xmstar hd video https://www.exasoft.cz/get.php?s=https://ganstagirls.com/xxx-144070596-extremely-hot-babe-alura-eden-provides-a-cock-with-a-reverse-ride.html
keisha porn sek http://drinkbutler.com/blog/wp-content/themes/delicate/gotourl.php?url=https://ganstagirls.com/xxx-177936822-lucky-cripple-fucks-a-young-babysitter-on-the-kitchens-floor.html
canyaman sex video http://bigboysgonebananas.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://ganstagirls.com/xxx-902140407-enema-latex-babe-ass-drilled-and-facialized.html
japaness dino tubed http://mezotex.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstagirls.com/xxx-094148172-double-fisting-skinny-teen-sluts-wrecked-pussy.html
stepsis in kitchen http://1022designs.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstagirls.com/xxx-166514787-mea-melone-flashes-him-more-and-more-of-her-body-for-every-right-answer.html
fill xxx sunny http://cezonline.com/links.php?go=https://ganstagirls.com/xxx-9544103208-princess-titch-fucked-hard-in-a-hotel-room.html
sieena wast com http://stylishtip.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-005832774-darling-worships-studs-shaft-with-wicked-foot-job.html
x hot bp http://click-pom.com/cgi-bin/out.cgi?id=EmmavL&url=https://ganstagirls.com/xxx-798624099-mia-leone-big-juggs-momma-fucked-in-the-kitchen.html
new xxx sixeyvideo http://vmnavigator.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-070560585-ffm-threesome-with-strapon-sex.html
keto sex mobile http://knightnutrition.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstagirls.com/compassionate.html
punjabi hidden sexvideo http://lippertcomponents.us/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-917662878-my-bbw-sperm-slave-angelique.html
sex girl amariak http://voyagestv.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-048860955-filipina-skanks-have-hardcore-threesome-with-a-lucky-guy-pov.html
police sexy vedios http://kshywx.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-03426597-lindsey-olsen-swallows-cum-after-anal-fuck.html
chinese chudai videos http://kpp.bizbi.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-922930371-busty-granny-undressing-and-playing-with-her-tits.html
total sex video http://www.herz.by/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-3712161258-the-joi-show-with-ms-paris-rosedouble-penetration.html
kateon xx video
AmeliaCoics 2023/02/05(07:51)
kaise choda porn http://machaon.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-046740503-zaya-cassidy-vs-monster-cock.html
sunelione xxx vodos http://www.m.njcar.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-858860817-small-tit-amateur-asian-slut-gets-her-tight-pussy-fucked-hard-in-many-poses.html
xxx pron katenacap http://conceptdirect.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-63041724-mature-dudes-teaches-kinky-schoolgirl-how-to-suck-and-fuck-big-dicks.html
hd muslim shemale http://www.superdaycamps.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-728830918-the-suck-off-game.html
danielle allxxx video http://nur-sultan.scopula.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-476790003-brunette-babe-kate-riche-is-toying-anus-and-sucking-big-white-cock.html
www xxxx xcz.com.co.in http://internationalfriends.co.uk/Queue/Index?url=https://erohardcore.info/tube-0848100305-kitty-is-cast-for-hot-sex-scene.html
www.bangoli xxx bf.com http://segment01.com/bitrix/rk.php?goto=https://erohardcore.info/tube-420240900-two-redhead-bitches-gwen-stark-and-amarna-miller-suck-giant-black-pole.html
xxx china japan http://harvegorestaurants.com/banner/a/leave?url=https://erohardcore.info/tube-010270954-insatiable-hussy-girl-lexi-belle-pussytomouth-fucking.html
indian xxx bp http://hdtmall.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erohardcore.info/tube-294470085-sporty-babe-gabriela-is-naked-and-masturbating-in-the-shower.html
ww w.com sex http://michmold.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erohardcore.info/tube-716940762-horny-maid-got-fucked-in-a-virtual-reality-porn-movie.html
व हिडीओ बीफ http://phpbbkorea.com/logout.php?redirectUrl=https://erohardcore.info/tube-668840926-slutty-girls-pete-and-phoenix-having-outdoor-group-sex.html
bhai behen romance http://2protein.com/wp/wp-content/themes/planer/go.php?https://erohardcore.info/tube-190210926-ruby-rubber-and-sheila-grant-get-nasty-outdoor.html
porons hd vedo http://jav1080hd.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://erohardcore.info/tube-634260040-hot-black-hair-asian-slut-sucking-and-fucking-big-dick.html
shopkeeper thief xxx http://rhode.vacations-minnesota.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-600060857-desirous-sex-for-reality-porn.html
urvashi porn video http://cyvinegar.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erohardcore.info/tube-076580307-kathia-nobili-ties-up-bosomy-brunette-zyna-babe-and-spanks-her.html
big aas gujrati http://oe.kg/bitrix/redirect.php?goto=https://erohardcore.info/tube-720630888-teen-fucks-man-with-monster-strapon.html
sxx vededo cmm http://venusprints.in/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-682930043-young-punker-girly-steffi-first-3some-mmf.html
andhra group fuck http://dewasihir.com/home/issafari?uri=https://erohardcore.info/tube-682770662-locker-room-is-the-place-where-busty-abbey-brooks-likes-to-fuck.html
www.sexvidoes.doctor pacent videos http://sophiamueller.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://erohardcore.info/tube-960620863-man-is-having-fun-spanking-babes-rosebutt.html
passiob hd indian http://ivanshop.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-074650521-mind-blowing-anal-sex-scenes-along-enslaved-blonde-milf-in-heats.html
the classic pron
Alyssavoine 2023/02/05(04:11)
xxx किन र http://mc-dovira.com.ua/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erosologirls.info/videos-897530941-tied-up-serf-acquires-pleasuring-her-love-tunnel.html
а®°аЇ‡а®Є xxxx video http://grillarmor.com/modules/wordpress/wp-ktai.php?view=redir&url=https://erosologirls.info/videos-0075108286-obedient-amateur-tramps-dirty-talk-casting.html
outstanding sex video http://korolevedu.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-7990101459-rafaela-petrutti-trample-face-and-humiliation-movie-part-2.html
xxx.inden video downlaod http://aunsoloclic.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erosologirls.info/videos-996550128-stocking-brunette-teen-pussy-hole-is-ready-for-omblive-vibe-service.html
saneleon 3x video http://fshlgd.com/redirect?to=https://erosologirls.info/videos-392420224-milk-covered-hinano-fondles-her-big-tits-and-toys-her-pussy.html
kristina rose dp http://woonscan.com/engine/track.php?url=https://erosologirls.info/asian-lesbian.html
boy seksi video http://df2.eu/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://erosologirls.info/interracial-anal-sex.html
acter xxx indian http://orces.com/institucional/redirect.asp?url=https://erosologirls.info/videos-602440728-darling-is-arousing-hunk-with-her-rod-riding.html
wxn xxx 20sex http://goodpress.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erosologirls.info/videos-010940774-mei-busty-doll-amateur-gangbang-show.html
jethalal fucks babita http://idasan.com/site/wp-content/plugins/phpl/redirect.php?url=https://erosologirls.info/videos-848220558-beauty-sizzles-a-hard-schlong-with-sexy-engulfing.html
नागी bf वीडिय http://applipetsk.intecwork1.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-9961102462-blonde-in-hot-bisexual-sandwich.html
gp 4 xxx http://cp.icro72.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-289740454-teen-hottie-takes-yoga-session-with-double-penetration.html
alia xxx sex http://www.gorodgovorit.ru/bitrix/rk.php?goto=https://erosologirls.info/videos-7985101451-amber-rayne-anal-action.html
indya axxx viduo http://victorromeofox.com/wp-content/themes/begin0607/inc/go.php?url=https://erosologirls.info/videos-485650404-new-girl-slave-ruthless-submission-fuck-in-hogtie.html
outdoor sex aunty http://ufa.ermis.su/bitrix/rk.php?goto=https://erosologirls.info/videos-213740893-two-old-mature-lesbian-bruce-a-muddy-old-stud-likes-to-ravage.html
cheating lover xxx http://shop.alsan.by/bitrix/redirect.php?goto=https://erosologirls.info/videos-234880431-blake-rose-hot-interracial-coition.html
first night www.xxx.com http://lytkarino.albytools.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-987520111-ep2-johnnys-erotic-afterlife.html
letest english sex http://https://recursos.portaleducoas.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-866840301-horny-guy-is-having-fun-fucking-alluring-nubile.html
sexy video pk.com http://nasadovode.com/bitrix/redirect.php?goto=https://erosologirls.info/videos-887460566-bbw-slut-samantha-takes-cash-in-exchange-for-sex-and-plays-with-dick-using-gigantic-tits.html
hot brazzers mom http://mazellc.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erosologirls.info/videos-042370419-milf-rachel-starr-cheats-on-her-boyfriend-with-his-son.html
borwap amy anderssen
AliseHAK 2023/02/05(01:44)
jasmeen zen videos http://admtalinka.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-12275556-cute-dillion-carter-takes-a-nice-facial-load-after-a-good-fuck.html
amrika sexx video http://nutrimerge.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-745022252-diana-dali-and-nataly-drinking-each-others-piss.html
musafir pusee xxx http://yakus.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-9581118267-more-nuru-girlgirl-massages.html
xxx sex pura http://mumbaiindia.com/special/link.php?url=https://ganstababes.info/videos-5829174223-brandi-bae-begs-for-a-creampie.html
sany mp4 xxx.com http://betreuungsassistent.info/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://ganstababes.info/videos-720982906-dick-sucker-alisha-adams-is-made-to-give-a-blowjob-for-cum.html
porno asia hamil http://lowcoastdesign.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstababes.info/videos-3094196232-virgo-peridot-alexis-andrews-and-sean-lawless-in-threesome.html
xxxvlack toilor video http://www.infania.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-14353747-stepson-ace-always-had-a-thing-for-his-colombian-born-stepmom.html
chloe reece ryder http://teamimpact.no/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://ganstababes.info/videos-7714109222-adriana-brill-adrianas-homemade-sex-tape-i-know-that-gir.html
bf janwar ladki http://grandcryo.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstababes.info/videos-245782601-sextractive-brunette-vivian-going-wild-in-the-shower.html
bhojpuri xxx hnd http://51-grad.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstababes.info/videos-681772169-buxom-blondie-in-corset-trina-michaels-jumps-on-the-black-hot-dick.html
xxx vidao bangle http://ntg.grouphe.ru/bitrix/redirect.php?goto=https://ganstababes.info/mummification.html
नेपोलियन सेक स http://bussbyproducts.blog/institches/index.php?URL=https://ganstababes.info/videos-218433478-mmv-films-cute-petite-german-teen.html
snima xnxx mobil http://humblelive.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-2305189452-jav-cfnm-action-with-two-girls.html
fappy rep sexhd http://ecole-online.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://ganstababes.info/videos-331973191-jaclyn-case-rides-her-lover-after-getting-her-pussy-licked.html
ninos pornos videos http://alvino.net/engine/track.php?url=https://ganstababes.info/videos-647513782-layla-rivera-barry-scott-in-neighbor-affair.html
www.hd seena wests.com http://svyatoyistochnik.com/bitrix/redirect.php?goto=https://ganstababes.info/videos-176173875-shy-emma-ash-masturbates-on-a-couch-and-later-gives-a-head.html
xxx videos gangbang http://packexport.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.info/titty-fuck.html
xxx video hd.in.gov http://replicawatches9.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-945828773-petite-pigtailed-teen-gaggang-over-big-fat-cock.html
beeg 30 mint http://winesocialhour.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-916125883-cyberslut-public-library-cam-show.html
vibeo sxxs txxx http://sandraschadek.de/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/videos-496279925-office-whore-eva-angelina-sucks-cock-and-fucks-missionary-style.html
panty xxx touching
AmeliaCoics 2023/02/04(19:37)
rad youtube xxx http://dewasihir.com/bitrix/rk.php?id=70&goto=https://erohardcore.info/tube-582150449-brinx-is-a-total-minx.html
download vifeos sexx http://patrikhellstrom.fi/site/wp-content/themes/Grimag/go.php?https://erohardcore.info/tube-122550122-tiny-amateur-teen-bangs-for-1000-dollars-at-a-fake-casting.html
www.sex son vedios http://ulianovsk.esplus.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-5767103524-smutpuppet-anal-and-double-penetration-threeways-compilation-part-5.html
lennox hd sex http://damizet.fr/portale/LinkClick.aspx?link=https://erohardcore.info/tube-80040637-outdoor-ebony-babes-with-booties-pussyfucked.html
बूर का फेटे http://ghidulnuntii.com/institches/index.php?URL=https://erohardcore.info/tube-246340101-sweet-gf-lucy-heart-tries-out-anal-sex.html
leoni xxx video http://planetxxiladycelestine.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-392330277-horny-babe-vanessa-cage-dealing-with-a-meaty-cock.html
big tits xxx.com http://esocentric.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erohardcore.info/tube-852130381-sexy-babes-having-anal-fun-with-huge-dildos.html
dhrmapuri sivaraj sex http://tekwebhosting.tk/track/?affid=32&ref=https://erohardcore.info/tube-0088101501-twin-shooting-twin.html
delhi bhabhi fuck http://tte-tula.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-798260966-slim-teen-from-the-philippines-takes-on-fat-white-rod.html
dobai sex video http://hao783.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/bedroom.html
hd chutt chudai http://belediyebulteni.com/urlesterno.asp?url=https://erohardcore.info/tube-322110276-raylene-johnny-sins-in-my-friends-hot-mom.html
xvideos hande arcel http://if3f3.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-374660295-hot-latin-twin-sisters-compete-for-cock.html
silpek xxx videos http://xn--80ajpnlij.xn--80adxhks/bitrix/redirect.php?goto=https://erohardcore.info/tube-240040167-watch-busty-blonde-beauty-fingering-her-pussy.html
sani lion xxxvideo.com http://premierlettings.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erohardcore.info/tube-056380532-pose-69-by-spoiled-lesbians-at-the-beach-in-in-private-sex-video.html
red wap femily http://svarkasib.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-080620057-virgin-miyu-tricked-into-first-sex-2.html
x sex flims http://expat-ankara.com/get.php?u=https://erohardcore.info/tube-3523101314-hot-homemade-red-head-webcam-big-cock-clip-pretty-one.html
barzaari xxx video http://cometric.ru/bitrix/rk.php?goto=https://erohardcore.info/tube-560660159-exgirlfriend-revenge-watch-her-suck-me-pov.html
bzhot porn mom http://allaccessarborcareinc.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-144880246-fat-ass-black-beauty-gives-a-head-and-gets-nailed-doggy-style.html
poran xxx move http://hh-cis.ru/bitrix/redirect.php?goto=https://erohardcore.info/torture.html
moti gand milftoon http://skifia-gold.com.ua/bitrix/redirect.php?goto=https://erohardcore.info/tube-236940555-blonde-undresses-and-ends-up-with-a-creampie.html
wwe xxxgirl com
AliseHAK 2023/02/04(13:26)
redwape sunny lion http://charliesneath.com/engine/redirect.php?url=https://ganstababes.info/clamp.html
xxx lesbians videos http://1811productions.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-874272969-busty-cali-carter-sucks-cock-and-licks-balls.html
sex 12 yays.com http://ironcookie.com/redirector?url=https://ganstababes.info/videos-294760230-big-dick-for-a-rebound.html
janda madura xxx http://mebel-ideal.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-247281787-can-i-fuck-you-in-the-ass-sure-lets-do-it.html
xxx.com hd dounlod http://littlepreteens.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://ganstababes.info/videos-036147153-two-black-babes-chanell-and-jezabel-go-full-lesbian.html
ШґШ±ЩЉЩЃ Ш·Щ„ЩЉШ§Щ†ЩЉ ШіЩѓШі http://buddhistisches-haus.de/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.info/voyeur.html
analsex jangali sexhd http://surfboardbuys.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-959378180-black-chick-with-small-tits-felicia-is-a-tremendous-hot-cock-rider.html
ssss full picture http://time.wf/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.info/videos-5115147536-hot-ts-shemale-fuck-cute-girl-and-cum-in-her-nice-face-p2.html
small raj wap http://usabeefproducers.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-980941232-teen-brunette-hot-self-fuck-on-cam.html
jonex sexy video http://claimluxury.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-941461224-hot-snatches-are-delighted-during-wild-gangbang.html
bangladesh sxx video http://www.kerta.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-066771627-clothed-group-sex-right-on-the-stairs-with-rachel-la-rouge-sweet-cat.html
hijab xxx mobil http://narolaon.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://ganstababes.info/dungeon.html
threesome shoplyfter porn http://perfectgourmetgifts.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-3887188221-brandi-bae-jon-jon-in-brandi-bae-begs-for-a-creampie-bigtitcreampie.html
sex hd force http://getyourconsulting.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-230040373-college-18-yo-teen-squirting-multiple-times-on-webcam.html
xxx hot fexsi http://xiha0762.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://ganstababes.info/videos-415681407-lucky-guy-mark-wood-eats-the-wet-and-juicy-pussy-of-amazing-zoe-stunner.html
sakse land hd http://therestaurantshow.co.uk/wp/wp-content/themes/delicate/gotourl.php?url=https://ganstababes.info/videos-104683819-seductive-bitchie-blondie-liz-honey-rides-a-dick-on-the-roof.html
wap.in xxx videos http://eclipsefm.com.ar/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://ganstababes.info/videos-651574998-two-hot-tempered-whores-ride-quad-bike-and-meaty-cock.html
pupsik girl sex http://trycharge.com/wp/wp-content/themes/planer/go.php?https://ganstababes.info/amateur-milf.html
sexi garlrep vidio http://firstentrepreneur.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://ganstababes.info/videos-905762788-fat-ebony-babe-peaches-love-rubs-her-juicy-twat-and-gets-fucked-hard.html
tubmet video sex http://icvibor.ru/bitrix/rk.php?goto=https://ganstababes.info/japanese-mature.html
XBOX ONE ключи игры разнообразные игры: XBOX ONE Game
BawnBreshyher 2023/02/04(11:32)
[b]ИНТЕРНЕТ МАГАЗИН ЦИФРОВЫХ ТОВАРОВ[/b] https://bysel.ru/goods/?activation=xbox
ключи игр xbox +one купитьhttps://ggsel.net/catalog/product/3036392
[b]Автопополнение моментально Steam([u]выгодный курс[/u])[/b] https://digiseller.market/asp2/pay_options.asp?id_d=3582748
steam key купить ключhttps://bysel.ru/goods/human-fall-flat-steam-key-ru-region-free/
xbox gift card(покупка игр в иностранном аккаунте)https://ggsel.net/catalog/product/2974252
Steam Turkey TL Gift Card Code(FOR TURKEY ACCOUN)(стим игры дешевле чем в русском аккаунте)https://ggsel.net/catalog/product/3589468
Новый Стим аккаунт ( Турция/Полный доступ) PayPaLhttps://ggsel.net/catalog/product/3296415
League Of Legends 850 LoL RP - ТУРЦИЯ https://ggsel.net/catalog/product/3296427
Valorant 740 VP or 1050 Riot Points - ТОЛЬКО ТУРЦИЯ https://ggsel.net/catalog/product/3331571
PUBG Mobile 325 UC Unknown Cashhttps://ggsel.net/catalog/product/3430858
Playstation Network (PSN) 10$(USA)https://ggsel.net/catalog/product/3466036
iTUNES GIFT CARD - 50 TL(TURKEY) https://ggsel.net/catalog/product/3555721
Adguard Premium 1ПК(лучший блокировщик рекламы. можно отключить доступ к порно на поисковиках) https://ggsel.net/catalog/product/3046307
Netflix Турция Подарочный код TL??(VPN постоянно)дешевле чем в других аккаунтах https://ggsel.net/catalog/product/2983253
RAZER GOLD GIFT CARD 5$ (USD) Global Pin https://ggsel.net/catalog/product/3051315
Nintendo+https://ggsel.net/catalog/product/3296413
купить игры +на xbox +onehttps://bysel.ru/goods/??-doom-2016-xbox-one-xbox-series-xs-klyuch-??/
Автопополнение моментально Steam(вы зачисляете свои средства на свой стим аккаунт,пишите логин) https://ggsel.net/catalog/product/3589474
itunes gift card купить+https://bysel.ru/goods/?-podarochnaya-karta-koshelyka-steam-5-dollarov-ssha-??0/
uplay купить игры+https://bysel.ru/goods/anno-1800-uplay-ru-multi-garantiya/
fifa origin купитьhttps://bysel.ru/goods/?activation=origin
купить soft+https://bysel.ru/goods/??windscribe-vpn-pro-prodlenie??bezlimit??garantiya??/
psn где купитьhttps://bysel.ru/goods/??god-of-war-ragnarok??kod-ps5-psn-ru-rossiya-srazu/
nintendo switch игры купить+https://bysel.ru/goods/stardew-valley-??-nintendo-switch/
[b]Если Нет денег купить что нибудь,устрайивайся на работу и обращайся в HOME BANKE, если хочешь купить машину, приходи в банк HOME BANKE[/b] https://hcrd.ru/fTa9a8
[b]Хочешь добиться чего нибудь, получи кредит в Альфа Банке[/b] https://clck.ru/33Pzfy[b] октрывай свой бизнес, работай на себя(напиши бизнес план)получи дебетную карту [/b]https://clck.ru/33Pzd8
selena leone video
Amandaber 2023/02/04(05:08)
kashmir girl sex http://alexaskew.co.uk/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eromyporn.info/video-119828658-horny-stepsisters-play-taste-the-limits-of-her-bodies-with-wax-play.html
xxxx of marketing http://pn21.com/site/wp-content/plugins/phpl/redirect.php?url=https://eromyporn.info/video-003954042-college-babes-pajama-lesbian-party-fuck.html
xxx on docter http://jiaxinok.com/home/issafari?uri=https://eromyporn.info/video-567764657-angry-family-and-brunette-milf-from-behind-xxx-krissy-lynn-in-the.html
xxx bahbe video http://iyupi.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-8397116187-astonishing-sex-video-big-tits-new-will-enslaves-your-mind.html
baby hidni xxx http://alma-mater.ru/redirector?url=https://eromyporn.info/video-528624679-wanking-beautys-cunt-turns-her-into-a-bitch.html
english chuda boi http://dev.mik.tv/bitrix/rk.php?goto=https://eromyporn.info/video-703878432-sexed-nurse-alesya-behind-the-scene-video.html
sunyleyon xxx six http://cryptogamingguide.com/engine/track.php?url=https://eromyporn.info/video-546956696-big-titted-milf-stepmom-julia-ann-and-her-teen-stepdaughter-caught-in-a-threesome.html
2lawan1 indo porno http://ar-service.ru/bitrix/rk.php?goto=https://eromyporn.info/video-672219662-slut-wars-the-vagina-squirts-back.html
registan xxx hd http://tonyanderika.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://eromyporn.info/video-605932119-studentin-braucht-den-kick-vor-cam.html
xxx jehjaeihhews video http://elroimedical.com/redirect.php?blog_id=369052&entry_url=https://eromyporn.info/video-957119407-bombshell-juelz-ventura-gives-head-in-pov.html
porn biaam vala http://officialbazaar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://eromyporn.info/bondage.html
nurse nnxn com http://quantumatl.biz/__media__/js/netsoltrademark.php?d=eromyporn.info/video-177610742-sarah-jackson-in-sarah-jackson-gets-to-the-whacking.html
salman sex vedio http://biogasafrica.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-3315156139-holed-tight-ass-stretched-out-in-outdoor-anal-fuck.html
xxxx dag garl http://zubova-polyana.synergyregions.ru/bitrix/redirect.php?goto=https://eromyporn.info/busty-teen.html
xxxxx adiwasi video http://flashresultat.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://eromyporn.info/video-940147005-cute-japanese-camgirl-in-school-dresse.html
japan porn pembantu http://perm.esplus.ru/bitrix/rk.php?goto=https://eromyporn.info/video-616541754-brunette-bimbo-crazy-hardcore-anal-fuck-double-penetration-play.html
www.waptrix sex download http://wilkieinc.com/Pages/GoTo.aspx?link=https://eromyporn.info/video-917963777-busty-blondie-carolyn-reese-wins-a-hot-pussy-licking.html
सेकसी बियफ मूवी http://sityonline.com/new/link_click.php?link=14&redirect=https://eromyporn.info/video-532542857-hunk-is-getting-his-wild-shlong-ride-by-babe.html
porn of new http://001hb.net/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://eromyporn.info/video-917024237-sexy-ebony-girl-loves-black-cock.html
english romantic videos http://jiaqianqin.com/wp-content/themes/Attitude/go.php?https://eromyporn.info/video-576544522-layla-london-sucks-tonys-cock-while-he-is-playing-poker-with-her-boyfriend-phil.html
sophia leone rajwap.com
AliseHAK 2023/02/04(01:26)
jabarjaste ke chudai http://zwijndrechtcars.be/setlocale?locale=es&redirect=https://ganstababes.info/videos-633347943-sexy-young-girlfriend-on-a-leash-fucked-in-the-ass.html
you me fuc http://helphive.com/wp/wp-content/themes/Grimag/go.php?https://ganstababes.info/videos-0772124288-from-the-streets-to-the-sheets.html
gf 69 hd. http://lendersettlement.us/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-9899102527-summer-carter-my-sexy-little-niece.html
20inch lamba xnxxcom http://foxandwood.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-138374424-self-bondage-chair-helpless-teenager-kaisey-dean-was-on-her-way-to.html
chaitali xx hd http://dev.kapelka.com/bitrix/rk.php?goto=https://ganstababes.info/videos-540031328-after-the-blowjob-bitch-acquires-a-ardent-sex.html
porn videos ap http://everythingschnauzer.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-595221530-geiles-teen-paar.html
sex maya karim http://sofrench.net/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-271572778-sexy-skank-taylor-skye-gets-her-asshole-gaped-hard.html
halowad sxey move http://bemko.crissoptical.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-994071357-blonde-cutie-vanessa-cage-tries-herself-as-nuru-masseuse.html
booms sex video http://33tvb.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-725740241-asian-teen-rino-gets-pussy-poked-before-hardcore-dick-ride.html
xxxii videos online http://ancestrydnaphonenumber.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-476516261-bridgette-b-justin-magnum-in-neighbor-affair.html
redwap hard sex http://asainc.jp/click/access?mcpId=defaultCoin&lk=https://ganstababes.info/videos-685530619-stunning-redhead-teen-close-up-dildo-pussy-masturb.html
saxi big vedos http://camogeek.com/wp-content/themes/Attitude/go.php?https://ganstababes.info/videos-826567591-mom-vicki-chase-sucks-cock-and-licks-balls-in-pov.html
xxx vedeos paga http://workoutlife-note.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-698055837-fucking-a-canadian-cunt.html
hot sex move http://floralparadise.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-361825243-sweetie-pie-rides-on-dudes-dick-with-wild-urgency.html
desi rep real http://detalheautomovel.com/Authenticate.aspx?Return=https://ganstababes.info/videos-852434469-big-boobs-amateur-blonde-czech-babe-fucked-for-money.html
tour girls xxx http://s101.mossport.ru/bitrix/rk.php?goto=https://ganstababes.info/videos-0098188206-big-tits-tinder-date-gives-passionate-cumdripping-monsterdick-blowjob.html
xxx video sadri http://projectikonz.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstababes.info/videos-426822768-gorgeous-mommy-teaches-her-horny-stepson-how-to-treat-his-gf.html
sexi video chodna http://hometownmenu.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-409725385-squiiiiiiiiirting-compilation-the-best-wet-orgasms.html
deploration sex doklod http://clonefolio.com/get.php?goto=https://ganstababes.info/videos-79565713-dirty-talking-mom-fucks-her-own-pussy.html
mГіnica spear sixy http://autoinsurancecheapquotes.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-1881142584-nina-nirvana.html
porn matur pisi
Alexanderweato 2023/02/03(20:32)
krena kapur xxx http://memelines.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripmpegs.net/watch-767775630-bright-like-star-chick-hina-otsuka-polishes-her-shaved-pussy-with-a-dildo.html
ivory anderson porn http://ekstrim.mossport.ru/bitrix/rk.php?goto=https://stripmpegs.net/dominatrix.html
faking vidio hd http://trtgmag.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-222665469-pierced-pussy-dumb-slut-audriana-ashley-banged-pov-doggystyle-and-missionary.html
बफ हड मूवीज http://stavaband.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-2859107385-18og140715ivanaiguessicantakeitmp4.html
niwannet video downlod http://izhevsk.mama-pizza.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-797675232-using-elastic-dildo-horny-chick-willa-polishes-her-tight-anus-for-orgasm.html
haldwani sexy video http://rnd.emi-school.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-94050495-pissing-lesbian-threeway-action-from-europe.html
teen xvideo hd.com http://genuine.eu/t/spip_cookie.php?url=https://stripmpegs.net/watch-185440341-tiny-teen-blonde-dakota-skye-extreme-deep-anal-fuck.html
xxx vdo online http://preswick.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://stripmpegs.net/watch-74052234-carli-banks-masturbating.html
pollice woman xxx.com http://if3f3.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://stripmpegs.net/watch-7705104192-african-chick-gets-double-penetrated-roughly.html
sex bulu film http://ossecu.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-762345022-chastity-lynn-bbc-foot-fetish.html
force boob licking http://jamestown-marina.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://stripmpegs.net/watch-557465695-booty-euro-prostitute-trailers-mashup.html
redwap bajak laut http://triz.or.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripmpegs.net/watch-7729154155-sneaking-in-some-milf-snatch.html
wwwcom sexy video http://knkvs.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripmpegs.net/watch-375260266-shy-girl-regina-is-dominated-and-spanked-by-devilish-brunette.html
alexa black hardcore http://tinanabor.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-815410681-nagisa-aibas-furry-little-pussy-gushes-juice-while-toyed.html
bada ling porn http://hiringfreelancer.com/engine/link.php?url=https://stripmpegs.net/watch-500370708-wild-lexi-belle-performs-sex-session-for-the-customers.html
pagalworld sex vedio http://fennville.com/site/wp-content/themes/delicate/gotourl.php?url=https://stripmpegs.net/watch-587075221-perfect-beauty-diana-doll-rubs-her-wet-pussy-and-gives-deepthroat-blowjob-outdoors.html
boobs ki video http://sievatools.de/reroute.asp?cid=X26G7809332B9&url=https://stripmpegs.net/watch-14525272-pornstar-rebeca-linares-trying-monster-cock.html
ss hd bf http://keshiheads.co.uk/wp/wp-content/plugins/ad-manager/track-click.php?out=https://stripmpegs.net/watch-327865598-agedlove-alisha-new-hardcore-interracial-fuck.html
2 minute xnxx http://pvtlproductions.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-097075544-provocative-slut-aliz-is-screwed-badly-in-a-hardcore-anal-sex-scene-filmed-by-fame-digital-production-studio.html
sex video 28age http://tdhleb.ru/redirect?url=https://stripmpegs.net/watch-697765918-olga-snow-is-taking-some-dick-in-a-trailer.html
sexy picture picture
AmeliaCoics 2023/02/03(19:20)
sxx full opane http://becks.eu/blog/wp-content/redirect.php?type=website&id=352113&site=https://erohardcore.info/tube-860650799-cute-18-year-old-gets-drilled-hard-by-her-rubber.html
xxx 16 ur http://cathrobinson.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erohardcore.info/tube-792120691-good-looking-brunette-teen-show-us-her-tits-and-masturbation-on-webcam.html
old gujarati sex http://zbesto.com/wp-content/themes/begin0607/inc/go.php?url=https://erohardcore.info/tube-178440895-big-tits-samantha-38g-bbw-handjob-winner-obese-babes.html
wateress dick flash http://morganhillwellness.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-556730116-charming-honeys-with-wild-needs-for-hard-boners.html
anggelina castro xxxvideos http://cdoinvesting.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-8980101335-interracial-bisexual-lusty-clip.html
kumari ki chudai http://deich.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-176550323-assfucked-babe.html
keki adhikari xxx http://www.fitnfurry.biz/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-318010016-long-haired-young-beauty-posing.html
hindi xxx ripgal http://domainxhosting.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://erohardcore.info/tube-106980003-the-wet-pussy-of-whorish-blondie-jenny-hendrix-gets-poked-mish.html
evelin lin sex http://rentsoft.ua/bitrix/rk.php?goto=https://erohardcore.info/tube-320490301-blonde-stepmom-alura-jenson-fuck-a-big-shaft.html
sandra starr xxx http://worldmountainguide.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erohardcore.info/tube-144870327-round-n-raunchy-bbw-mia-riley-sucks-cock-before-taking-a-good-hard-fucking.html
bangla xxxx vedo http://mautnerglick.net/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-338060845-mature-hottie-is-being-spooned-vehemently-by-hunk.html
naughty amereka reped.com http://ictzonebd.com/link.php?go=https://erohardcore.info/tube-008420767-big-titted-mistress-smothers-and-jerks-off-slave.html
xxxx punjabi girl http://globalweb.net.ua/bitrix/rk.php?goto=https://erohardcore.info/tube-4382100357-bisex-mmf-threesome-with-a-skinny-girl.html
manisha bhabhi com http://sumokong.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-978240843-my-masturbation-and-orgasm-in-a-solarium.html
xvideos pakistan hd http://acrossmyheart.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erohardcore.info/tube-054840624-amateur-lesbian-pussy-licking-on-cam.html
abs firls fuck http://grassleggers.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-5608109216-craziest-exclusive-small-tits-teens-webcam-clip-watch-show.html
लडकी कुता बियफ http://astera-pol.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-712760625-hottie-vinyl-collector-gets-good-cash-in-the-pawnshop.html
pregnant asian sex http://woorieducation.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://erohardcore.info/tube-276130820-vehement-white-chick-feels-strapon-in-all-holes.html
old xxxx viedo http://lewisgreen.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erohardcore.info/tube-520830295-blonde-angel-smalls-getting-wet-and-wild-for-hard.html
bokep muncrat banyak http://shop.balt-energo.com/bitrix/rk.php?goto=https://erohardcore.info/tube-3044106566-paris-white-anal-pov-bts.html
www xxx anala
Ambergeona 2023/02/03(18:09)
princes forced porn http://bexa.ch/wp/wp-content/themes/begin44/inc/go.php?url=https://eromoms.info/braces.html
akiho yoshizawa forced http://27code.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-393612727-big-tit-girl-swallows-cum.html
बौरानी सेक स http://sionbox.com/engine/link.php?url=https://eromoms.info/movie-828134105-appealing-hottie-reveals-her-shaved-pussy.html
laa laa xxx http://hotel-sube.com/engine/track.php?url=https://eromoms.info/movie-661422716-devilsgangbangs-beauty-jenna-ivory-wants-to-get-gangbanged-by-three-big-cocks-at-the-same-time.html
xxx video wwex http://xn----8sbaebcrhpcz5cdyefv.xn--p1ai/bitrix/rk.php?goto=https://eromoms.info/movie-507266336-svelte-brunette-hooker-marie-does-anal-with-all-the-passion-she-has.html
xxxx girls fukines http://startrials.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://eromoms.info/movie-690234856-belicia-sex-petite-fisting-gaping-hole-hard.html
beeg sleep pakistan http://mylifewithadam.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://eromoms.info/movie-034354695-outaregously-beautiful-blonde-jessa-rhodes-gives-amazing-blowjob-on-pov-vid.html
lasya sexy video http://timoverslas.lt/changelang.aspx?returnurl=https://eromoms.info/movie-192520041-babe-mesmerises-a-thick-penis-with-sucking.html
baby xxxfull hd.com http://zru.gi-ltd.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-886750349-solo-hd-teen-masturbation-anal-first-time-hungry-woman-gets-food-and.html
tarchaer sex hd http://administration.yourdestinyflorida.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-356410237-anal-hotties-compilation-chanel-preston-teanna-trump-keisha-grey-roxy-raye-abella-danger-megan-rain-morgan-lee-mike-adriano.html
yoga girl fuking http://samusa.org/__media__/js/netsoltrademark.php?d=eromoms.info/glasses.html
svnny lione xxx http://maps.google.co.th/url?q=https://eromoms.info/movie-327266544-after-being-pile-driven-spoiled-hot-chick-gets-fucked-doggy-rough.html
xnxx romantic videos http://teleaspe.com/modules/links/redirect.php?url=https://eromoms.info/movie-295362512-tremendous-blonde-brick-house-pamela-butt-does-anal-with-two-dudes.html
cricket xxx videos http://akawesthollywood.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-105166125-shameless-mouth-plugged-hoe-nyssa-nevers-gets-her-body-stretched.html
shorty mac anal http://8km.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-436318408-jmac-gets-his-big-dick-sucked-and-rided-by-hot-brunette-latina-lynn-love.html
gem sax xxxx http://sill-line.com/__media__/js/netsoltrademark.php?d=eromoms.info/movie-569726411-magma-film-blonde-german-slut-in-amateur-gangbang.html
kiara mia porn http://fotospy.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-0548104172-sex-is-the-first-thing-in-the-morning.html
hd sex flim http://kikocosmetics.at/redirect.php?s=https://eromoms.info/bisexual.html
xxx in ref http://saratov.bestballon.ru/bitrix/redirect.php?goto=https://eromoms.info/movie-097932399-big-dildo-for-my-nerdy-pussy-ass-and-mouth.html
x xx vdeo http://www.mms.uisi.ru/bitrix/rk.php?goto=https://eromoms.info/movie-798858616-oldnanny-big-curves-and-huge-boobs-of-mature-lulu.html
couple sex 2000
Allisonred 2023/02/03(14:39)
donloand sex abg http://radurlaub-bodensee.de/out.php?s=https://erovoyeurism.com/xxx-8782184523-ill-fuck-your-ass-with-cucumber.html
wap in 95 http://geophysicslab.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovoyeurism.com/chained.html
elsa xxx black http://mhg.eu/blog/wp-content/themes/begin44/inc/go.php?url=https://erovoyeurism.com/xxx-3973189537-emma-hix.html
wwwww xxxxxx 2019 http://dermacolindia.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://erovoyeurism.com/xxx-304652311-perfect-big-ass-penetrated-hard.html
sanyliyon xxx videos http://markslamin.com/__media__/js/netsoltrademark.php?d=erovoyeurism.com/xxx-6258104304-monster-big-cock-ruins-cute-little-tiny-asian-teen-pussy.html
xxx.vidos new 2017 http://fourplantz.org/__media__/js/netsoltrademark.php?d=erovoyeurism.com/ibiza.html
xxx vedio usa http://idealroofsolutions.com/site/wp-content/themes/begin0607/inc/go.php?url=https://erovoyeurism.com/xxx-341722265-drinking-a-hot-sticky-cum-with-kaylani.html
girl xxx college http://roscm.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-435336579-hunk-gets-his-lusty-rod-ride-on-by-cute-sweetheart.html
first xxx dawnload http://activeits.co.uk/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovoyeurism.com/rich.html
passion hd full.com http://utora-hari.com/innsynpb/startFromExternal.asp?asppage=https://erovoyeurism.com/xxx-322080651-horny-pianist-breanne-benson-is-addicted-to-cum-and-sucks-a-cock-like-a-pro.html
nu sixe video http://learnccna.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovoyeurism.com/xxx-472938115-sweet-hot-chick-leigh-rose-wants-to-fuck.html
xxx brazzer sex http://hrd-club.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-477428234-playing-with-tits-compilation-vol-2.html
brazzers jabardasti chudai http://crepeacademy.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erovoyeurism.com/xxx-5757126317-vintage-french-fur-coat-car-blowjob-and-fuck.html
sexiy video dawnlod http://100k.com.pl/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovoyeurism.com/xxx-015148493-playing-with-big-natural-tits.html
defloration with dogs http://mk-promsnab.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-697672914-vintage-video-of-motel-blowjob-and-big-facial.html
kshmiri xxx school http://ugautodetal.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-273270763-sexy-white-blonde-slut-cherry-torn-fucks-pov-doggystyle-and-gives-blowjob.html
gym me xxx http://taehwankim.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erovoyeurism.com/mud.html
sex in buttock http://jjmoransr.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovoyeurism.com/xxx-760870219-short-skirt-slut.html
sexexy woman sex http://anythingaging.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erovoyeurism.com/xxx-657410458-hot-times-for-the-pizza-delivery-boy.html
brezar xxxii cГі http://rator.ru/bitrix/redirect.php?goto=https://erovoyeurism.com/xxx-4510181651-purgatoryx-trim-and-a-shave-vol-1-part-1-with-annabel-redd.html
xham a ster.com
AlexiscoupT 2023/02/03(12:17)
siva aprillia sex http://jinbianleech.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstavideos.info/xxx-8307129307-mofos-real-slut-party-trixie-star-and-mimi-rayne-and-nad.html
www 2019sex com http://http://www.albinooliveira.pt/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://ganstavideos.info/xxx-990438433-amateur-pizza-delivery-porn-video.html
sleeping sins com http://thapakamal.com.np/redirect.php?destination=https://ganstavideos.info/xxx-3832167306-naughty-tam-tam-south-pissing-in-hotel-bed.html
xnxx sex porn http://www.tv-mig.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-111162535-mature-with-big-silicone-tits-masturbates-on-webcam.html
six girl janvar http://52weixin.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstavideos.info/xxx-862152851-young-beauty-follows-moms-instruction-and-strokes-boyfriends-erect-cock.html
phlim sex free http://clippingpathcare.com/wp-content/themes/begin44/inc/go.php?url=https://ganstavideos.info/sex-toy.html
4cum free porn http://tzpet.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-181282131-uncensored-jav-cfnm-art-class-blowjob-subtitles.html
xxx sex soumi http://reginas.pro/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-387150929-busty-brunette-woman-gets-pounded-by-pervert-pawn-guy.html
porno pervi anal http://www.google.kg/url?q=https://ganstavideos.info/xxx-157256373-zoning-for-maternal-boning.html
retubi anal xvidos http://niggafetish.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-6460141452-sensuous-tara-holiday-take-cock-outdoors.html
hot hot bf http://www148tv.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://ganstavideos.info/xxx-451838515-beauty-teen-with-hairy-pussy-masturbation-with-blue-sex-toy-on-webcam.html
sexy video sunset http://terrylubotsky.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/german-teen.html
jepang sex 3gp https://www.google.ch/url?q=https://ganstavideos.info/xxx-968030625-pizza-man-came-and-presented-her-with-his-sausage.html
brazzers teachers com http://impa-ufa.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-830124069-goth-slut-gives-good-head-pov.html
xxxx viedio dau http://leypark.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://ganstavideos.info/xxx-644584223-ardent-chick-blue-angel-fingerfucks-her-twat-on-the-steps.html
xxx video xi http://feedmyneeds.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://ganstavideos.info/xxx-745636307-junges-paar.html
xxx come ex http://wjxm.org/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-366548994-ally-berry-is-spoiled-rotten-so-she-needs-to-be-punished.html
adivashi sex vidao http://carolinahandling.us/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-094254925-teanna-trump-and-stepbro-are-happy-playing-house.html
brzzas hd com http://л§ќ.com/wp-content/webpc-passthru.php?src=https://ganstavideos.info/xxx-034836139-super-hot-horny-soccer-mom-swallows-oral-creampie-compilation.html
sex bf hb http://rostov.prom23.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-8891105304-pizzadelivery-guy-strikes-again-this-time-with-dolly-leigh.html
kulna hd sex
Alexandratut 2023/02/03(11:29)
ziva davis porno http://www.google.iq/url?q=https://porn-tube-home.net/mv-361466994-balllicking-and-oral-sex.html
xxx fceg hd http://tumen-retail.tkagora.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-612133851-two-busty-plump-eating-pussy-each-other.html
xxxxxx hijab mom http://publish.co.uk/11/out.cgi?id=seons32&url=https://porn-tube-home.net/mv-12584472-two-guys-fucking-eager-teens.html
brather sex videos http://nomadreport.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-398333451-a-sexy-latina-stewardess-sucks-and-fucks-in-the-bathroom.html
xvideo khalifa hd http://txtmusic.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-593976156-big-breasted-swedish-milf-loves-taking-it-up-the-ass.html
xxxडाउलोड सनि लियोन http://xgcafe.net/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-910424205-gorgeous-lesbians-scissoring.html
indian hd born http://100blackparents.org/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porn-tube-home.net/mv-131414169-two-slutty-ebonies-beauty-dior-and-tosha-pleasing-one-white-cock.html
tigle xxx videos http://kgbmart.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-778897914-hot-tempered-japanese-hussy-hikaru-houzuki-tit-fucks-horny-dick.html
kiss xxx shilling http://planive.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://porn-tube-home.net/mv-630229401-breanne-benson-tommy-gunn-in-naughty-office.html
ripgal mom com http://rosatom-centralasia.com/bitrix/rk.php?goto=https://porn-tube-home.net/mv-420788247-obese-japanese-milf-miyoko-nagase-is-too-horny-to-be-stopped-from-getting-poked.html
urdu sex tube https://www.vinsnaturels.fr/register/quit.html?url=https://porn-tube-home.net/mv-7194176631-sexy-sugarbaby-vacation.html
film perang bokep http://aptivcorp.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-436645596-wild-hardcore-sex-of-horny-amateur-couple.html
www.sannylone.com xxx hd http://galleria.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-047784579-sensual-blonde-hussy-kali-lane-gets-screwed-on-the-press-bench.html
virgin xxxxxx com http://bmac.in/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porn-tube-home.net/mv-994389642-bambis-juicy-pussy-swallows-beaded-toy.html
saxy vedio girl http://fairylights.de/_mobile/_redirect.php?redir=https://porn-tube-home.net/mv-108353373-big-cock-bi-guy-fucks-his-friend-s-young-goth-girlfriend.html
animals girl sexy http://surgut.academica.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-743058426-swinger-wife-sabrina-sucks-strapon-dildo-in-front-of-husband-anthony.html
sex fuking 1990mom http://bestwelder.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-171628266-gorgeous-teen-girls-clit-to-clit-fucking.html
publik toilet suckman http://bouncin-hardcore.co.uk/Home/SetCulture?culture=tr-TR&ReturnUrl=https://porn-tube-home.net/mv-633349938-strapon-female-ready-to-raid-her-boyfriends-asshole.html
mom sexi movies http://http://www.ipacbc-bgrs.eu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porn-tube-home.net/mv-674989335-big-new-cock-for-swinger-milf.html
porno sex korea http://myflowerbears.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-875280213-brunette-chick-annie-cruz-washes-man-clean-and-strokes-his-cock.html
bf six wwwww
Alexanderweato 2023/02/03(10:40)
english pourn vedio http://samza.admsov.com/bitrix/redirect.php?goto=https://stripmpegs.net/watch-9021157169-monster-facial-compilation-part-1.html
nina sky pornstar. http://erli.at/redirect/redirect.cfm?pk=46&target=https://stripmpegs.net/watch-202555250-rough-fuck-almost-makes-young-cutie-emily-davis-cry.html
affair porn tube http://bike-palast.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://stripmpegs.net/strap-on-guy.html
drive sex brazzers http://rem.eu/wp-content/plugins/tm-wordpress-redirection/l.php?https://stripmpegs.net/watch-687925049-lesbians-are-having-steamy-sexy-pussy-playing-time.html
videos porno brazil http://silverhealthinstitute.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-5771156127-foot-fetishist-fella-lix-diana-from-toe-to-toe.html
sx bbw arab http://moneywisher.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/gorgeous.html
wwwxnxx com hd http://fireplacestoneandpatio.us/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-1458107129-sunny-leone-amazing-body.html
bokep barat mommy http://irishto.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-902525529-big-butt-amateur-babe-pawns-her-pussy-and-pounded-for-money.html
gadwali girl xxx http://lillingtonstar.org/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-1305107178-clothed-glamour-babes-pussy-licking.html
http//www.xxx viedo donlod http://thrivewatch.com/wp-content/themes/Attitude/go.php?https://stripmpegs.net/watch-832535963-busty-jewish-girl-pov-fucking.html
pukpuk fuck video http://kewapas.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://stripmpegs.net/watch-2774153186-slumber-party-snatch.html
xxx urdu videos http://tula.agroholod.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-690160563-european-milf-ariella-ferrera-with-nice-suntan-gets-eaten-and-pounded.html
gf hot sax http://instanttrek.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://stripmpegs.net/watch-932955057-close-up-bbw-pussy-toying.html
love and xxxn http://marijuanamighty.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-292625604-pierced-loose-pussy-stretching.html
sana lone saxxx http://evertonforum.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-737455691-omapass-hot-granny-masturbation-compilation.html
xxx hayi definition http://pes-nv.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-680060251-ponytailed-latina-rides-it-in-pov.html
thilend xxx vedio http://deployhosting.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-840230054-perverted-stepdad-gets-his-way-and-then-some.html
sunelian sex video http://medmask-sale.ru/bitrix/rk.php?goto=https://stripmpegs.net/nature.html
xxx police dawnlod http://bladesandbows.co.uk/email_location_track.php?eid=6530&role=ich&type=edm&to=https://stripmpegs.net/watch-0754103167-bosomy-chick-preparing-her-pussy-for-mmf.html
नंगी फोटो बफ http://86f.wolftraxpercussion.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-740750466-locker-room-fucky-sucky-with-bigtit.html
xxx police movie
AmeliaCoics 2023/02/03(09:52)
horse хентай 3д http://mstudio.tv/bitrix/rk.php?goto=https://erohardcore.info/tube-704440638-teenie-zaya-cassidy-banged-by-stranger.html
brazzers 720 p http://personaltrade.by/bitrix/redirect.php?goto=https://erohardcore.info/tube-906530159-18yo-lapdancer-gets-licking-and-fingering-from-older-guy.html
varian sex video http://attempe.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-936920933-catherine-the-bondage-slave-8.html
xxx kanda com http://seogoal.fr/?c=scene&a=link&id=8833621&url=https://erohardcore.info/tube-352550323-assfucking-hottie.html
chinese stepmom porn http://en.freewifi.byte4b.com/bitrix/redirect.php?goto=https://erohardcore.info/tube-2000101392-fetish-les-watersports.html
xxxdani daniels video http://kidsautopark.org/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://erohardcore.info/tube-878840956-big-booty-brunette-shakes-ass.html
xxx beautiful gals. http://htintra.no/a/partners/link/?id=79&url=https://erohardcore.info/tube-892520595-sweet-babe-alex-little-wanted-a-huge-cock.html
xxx vidoes now http://newyorkcityportraits.com/wp-content/plugins/ad-manager/track-click.php?out=https://erohardcore.info/tube-832710878-inari-vachs-derrick-pierce-in-my-friends-hot-mom.html
gangrap xxx com. http://volvex.pro/bitrix/rk.php?goto=https://erohardcore.info/tube-164270485-shy-ebony-chick-melody-gets-her-hairy-pussy-polished.html
bastporn japani videos http://jaga.or.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erohardcore.info/tube-1488108269-ebony-teen-gives-me-amazing-blowjob-in-bathroom-while-her-mom-isnt-home.html
sex interesting video http://zohooki.ir/wp/wp-content/themes/Attitude/go.php?https://erohardcore.info/tube-368020275-becca-diamond-was-fit-has-big-ass-big-tits-and-huge-clit.html
saxx xxxxx boxer http://upfi-ed.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-14026865-sexy-milf-katie-gold-getting-hardcore-anal-sex.html
indian fuck8ng videos http://filmoteca.ro/engine/api/go.php?go=https://erohardcore.info/tube-004630592-massive-dingdong-implements-dreams-of-a-hottie.html
sex english open http://lesmurray.com/url/?url=https://erohardcore.info/tube-330680999-first-thing-in-the-morning.html
fack me san http://thedenverdailynews.com/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-250280913-tied-up-bitch-in-stockings-amber-rayne-gets-her-anus-fingerfucked.html
sister sex video http://avant-bt.ru/bitrix/redirect.php?goto=https://erohardcore.info/tube-618440365-very-exciting-porn-doll-video-scene-xxx.html
red tube hand http://diskdr.bg/api/v1/links/redir?siteId=1727&url=https://erohardcore.info/tube-406330225-latina-fat-bbw-licks-like-no-tomorrow-part-2.html
ww.inden xxx com http://www.finselfer.com/bitrix/rk.php?goto=https://erohardcore.info/golf.html
sex kushboo sex http://pvonlinetraining.org/__media__/js/netsoltrademark.php?d=erohardcore.info/tube-84007338-casted-amateur-pussyfucked-before-cum-on-pussy.html
san11 sexyvideo bb http://digimarketingcourse.com/uh/link.php?url=https://erohardcore.info/tube-4161108511-fucked-rough-and-deep-by-owen-gray-cum-in-mouth-rocky-emerson.html
brazzer vudeo downooad
AlexiscoupT 2023/02/03(01:44)
porn video watch http://srilankastories.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-252730140-mate-fondles-beauty-previous-to-sex-with-her.html
school bf hot http://rittenhouseinvestmentsllc.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-957840593-teen-slut-gets-fucked-by-stripper-on-her-bachelorette-party.html
some sexy movie http://online-net-tv.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/black-girl.html
xxx ass show http://lognetinc.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-209938786-riley-reid-gets-fucked-by-angry-black-girls.html
www.isttime anal porn.com http://mangcapquangfpt.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://ganstavideos.info/xxx-7934100461-dp-desires-2-scene-2.html
sex seika taketomi http://caprise-ufa.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-587480088-charming-blonde-babe-kyley-richman-blows-dick-in-a-69-position-and-gets-nailed-from-behind.html
tits lezteachers xxx http://xn----ctbafbh1cpd3b3b4g.xn--p1ai/bitrix/rk.php?goto=https://ganstavideos.info/classy.html
sunny xxxxxxxxx com http://sofullofshit.com/site/wp-content/themes/Grimag/go.php?https://ganstavideos.info/xxx-408052359-bdsm-slave-electro-yoga-in-chains.html
videohot xxx 2017 http://scionfinance.com/site/wp-content/themes/Grimag/go.php?https://ganstavideos.info/fmmm.html
dasi sax sax http://woodmart.co.kr/redirect?url=https://ganstavideos.info/xxx-593652706-two-on-one-xxx.html
oldman sexy videos http://lipetsk.dosug-gid.net/bitrix/rk.php?goto=https://ganstavideos.info/xxx-5676128610-cock-and-pizza-amazing-fuck-session.html
julli ann xnxx.com http://www.audioresearch.net/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-311384277-clown-face-blue-angel-fucks-her-pussy-with-a-candy.html
इंडियन सेक सी http://tdconvent.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-989726992-teeny-lovers-redhead-fucked-asstomouth.html
gadis melayu 3gp http://megatronica.pt/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstavideos.info/xxx-941090919-cheesecake-brunette-babe-nautica-thorn-gives-a-footjob-to-kinky-daddy.html
anna tangi sex http://school-toksovo.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-493240164-english-redhead-lady-valerieblanche-with-sexy-slender-body-18flirtcom.html
xex videos hd http://canadiantirewater.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-774742011-on-of-the-most-beautiful-anal-acrobat-scenes-with-lezzs.html
randi english porn http://55yearoldman.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-596576817-pigtailed-and-perfect.html
xxxassamese video new http://sonex.info/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstavideos.info/xxx-087618864-bombshell-baby-that-loves-to-be-fucked.html
xxx group fucking http://sityonline.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://ganstavideos.info/xxx-7056161483-kungfoot-pt-16-ticklish-amazon-ninja.html
anal sax videos http://nampacleaningservice.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstavideos.info/xxx-167664753-hot-petite-teen-aria-michaels-gorgeous-round-ass-fucked.html
гидра зеркало
MildredDom 2023/02/03(01:32)
PHP?????????????
-
Hello guys! Oh my goodness! Amazing article!
HYDRA Официальная сайт:https://hydra-original.xyz
Гидра официальный сайт:https://hydra3web.xyz
гидра официальный:https://hydra-original.shop
HYDRA - Официальный сайт гидра:https://hydra-original.shop
[url=https://xn--hydraruzxpnw4af-m8b.net ]гидра зеркало[/url]
PHP????????????? - good! Очень интересная тема, спасибо!
indian kamasutra xvideo
Alexandratut 2023/02/03(00:52)
xxx vidoe afwic http://adeltele.com/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-681484608-whorable-japanese-babe-saki-yanagawa-enjoys-deep-penetration-of-strong-cock.html
blgtlts xxx vidoe http://championairlines.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://porn-tube-home.net/mv-364513812-tall-and-skinny-katie-jordin-takes-a-ride-on-my-ock.html
all country xxxnx http://visand.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-035328087-hot-redhead-squats-and-pisses-on-the-side-walk.html
rajkumari hental porn http://tekhnonikol.stroykat.com/bitrix/rk.php?goto=https://porn-tube-home.net/mv-030222909-phoenix-marie-erik-everhard-james-deen-in-my-first-sex-teacher.html
xxx porn beeg http://partner.infocraft.ru/bitrix/rk.php?goto=https://porn-tube-home.net/mv-535556508-grace-harper-hitches-a-ride-and-fucked.html
bad wap xxxxdog http://shcfr.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://porn-tube-home.net/mv-942318369-giant-boobed-brunette-kitana-baker-is-pleasing-her-friend-with-naughty-handjob-and-then-getting-down-on-sucking-it.html
xxxvideo nude babe http://omsk.kesl.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/gay-black-male.html
xxxx vidiyo dunlod http://amrongroup.eu/counter.php?link=https://porn-tube-home.net/mv-0408135321-teeny-lovers-marselina-fiore-morning-creampie-for-marselina.html
seक स वीडियो http://ydmpcj.com/engine/redirect.php?url=https://porn-tube-home.net/mv-779642775-agata-dutra%09%09leopard-bodysuit-piss-smoking-and-creampie.html
xxx kelab vedio http://carldowning.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://porn-tube-home.net/mv-9259120431-anal-nurse-scam-1995-full-vintage-movie.html
nice sexy 3gp http://venusprints.in/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://porn-tube-home.net/mv-970416186-pussy-eating-for-the-pledgers.html
indien saxi movei http://art-baza.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-898320075-college-girls-fingering-and-eating-pussy-out-at-hazing.html
blacked xxiii video http://vse-irrigatory.ru/bitrix/redirect.php?goto=https://porn-tube-home.net/mv-630412104-cock-hungry-chick-jayden-jaymes-slobbered-all-over-the-cock.html
hd bf xxxi http://humonegro.co/lovelove/link.php?url=https://porn-tube-home.net/german-dirty-talk.html
sexi video 2019ka http://fundabloom.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://porn-tube-home.net/mv-105022506-lords-of-walkure-just-pirate-justine-cosplay.html
taylor hickson xnxx http://royalquantum.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porn-tube-home.net/sunbathing.html
xxxnx daxi vdoi http://www.google.no/url?q=https://porn-tube-home.net/mv-957330447-valentina-linda-lovely-euro-sluts-sharing-a-rod.html
baithroom xxxhot grils http://egracelife.com/b2b/redirect.php?url=https://porn-tube-home.net/mv-3107153754-stretched-out-by-fitness-coach.html
aadi manaw sex http://flananagansgr.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-756543801-ebony-mom-amateurporn-cougar-best-friend-japanese-orgasm-rusian-watching-mom-go-black-foursome-swing-actressal-pussy-licking-ava-hardy-janella-disgrace-passionate.html
jewels jade pool http://wwwnewrelic.com/__media__/js/netsoltrademark.php?d=porn-tube-home.net/mv-200211246-glamorous-babe-alexis-grace-doing-a-splendid-blowjob-and-fucking.html
sopiya leone xxx
Alexanderweato 2023/02/02(23:59)
फॅमिली की चुदाई http://sunnybeachllc.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-74052234-carli-banks-masturbating.html
sex bog xxxxxx http://tiendaloquequieras.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://stripmpegs.net/watch-302735757-big-boobed-blonde-masochist-is-punished-in-a-filthy-dungeon.html
wamiqa gabbi xxx http://soundpia.co.kr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.net/watch-772615244-great-cum-swallower.html
africa sexy vedio http://mailboxeslasvegas.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-912615056-teen-of-the-royal-dutch-navy-porn-debut.html
milf beim sport http://hydronics-solutions.ru/bitrix/rk.php?goto=https://stripmpegs.net/watch-977355485-horny-officers-maggie-green-and-joslyn-making-a-pimp-be-a-ho.html
naughty preity zinta http://aimycz.com/3d-cad-models/iframe?return=https://stripmpegs.net/watch-89527271-humiliating-cuckold.html
sony leon purn http://avecrealty.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-125940331-gianna-cumshot-compilation-and-amateur-big-tit-brunette-wife-card.html
bad girl boobs http://2085broadwayretail.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-210550891-black-ebony-handjob-for-white-guy-and-creamy-cumshot.html
xxx vibeo jd http://zoougolok.ua/bitrix/rk.php?goto=https://stripmpegs.net/watch-710840054-anal-doggy-next-to-the-pool-for-jillian-janson.html
china 12 xxx http://wbz.eu/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripmpegs.net/watch-332975201-redhead-teacher-taylor-mayde-fucks-in-her-classroom.html
video sexi hd http://buyingyouthandbeauty.us/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-050030541-jessica-biel-is-a-topless-stripper.html
redwap mature semele http://neftegas.info/bitrix/rk.php?goto=https://stripmpegs.net/watch-317845039-amateur-ultimate-massive-squirting-compilation.html
baby delivery nude http://darkons.ru/bitrix/redirect.php?goto=https://stripmpegs.net/watch-460320746-beim-ficken-gefilmt.html
xxxx office boobs http://notforprofitgroups.org/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-357735231-ill-fuck-you-for-the-golf-clubs-ath-the-pawn-shop.html
chuti larki xnxx http://newclientfactory.com/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-7425153434-pretty-student-girl-gets-intimate-with-a-mature-potbellied-man.html
xxx new saya http://instanttrek.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://stripmpegs.net/watch-885070409-brunette-asian-slut-courtney-fucks-her-holes-with-metal-vibrator.html
savita ross xxx http://rabb365.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://stripmpegs.net/watch-835010145-cum-on-her-face-and-swallows-all.html
sex xnxx docter http://speedycat.net/__media__/js/netsoltrademark.php?d=stripmpegs.net/watch-547965841-big-tits-babe-loves-to-anal-play.html
x chodne wala http://caringtransitionsnorthdallassuburbs.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://stripmpegs.net/watch-737535236-partying-pornstars-show-off-waxed-pussy.html
nivetha thomas nude http://karaganda.dosug-gid.net/bitrix/redirect.php?goto=https://stripmpegs.net/hirsute.html
xxxxxhinde b f
AlexiscoupT 2023/02/02(17:15)
smol girl rep http://experiencesforallkind.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-281324110-teensloveblackcocks-busty-august-ames-stretched-out-by-bbc-coach.html
hidden lesbian doctor http://dailyfyi.com/engine/track.php?url=https://ganstavideos.info/sofa-sex.html
sex xxcom ht http://kadia.or.kr/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-941946428-ebony-flasher-candy-canes-outdoor-masturbation.html
hindi chloroform sex http://moneyflyers.com/engine/redirect.php?url=https://ganstavideos.info/xxx-406636415-hot-home-made-facesitting-video.html
women xxx video http://forward-store.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-786968685-young-sex-parties-pizza-night-turns-into-a-real-sex-party.html
roughest hardest porn http://gaycreampie.net/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://ganstavideos.info/xxx-650524849-huge-natural-tits-babe-rides-her-toy.html
sex orisa xxx http://astromufa.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-514484916-blonde-cutie-vanessa-cage-tries-herself-as-nuru-masseuse.html
might xxxii video http://silkmilk.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-683778212-tall-busty-ebony-babe-fucks-all-holes-deep-and-hard.html
w.w.w sex com. http://www.poznanie.com.ua/bitrix/rk.php?goto=https://ganstavideos.info/xxx-2918165360-call-girl%E2%80%99s-first-time.html
seepling sunny leon http://geektoys.store/bitrix/rk.php?goto=https://ganstavideos.info/xxx-727010258-sexy-ebony-milf-nyomi-banxxx-in-hardcore-action.html
xxx sexy cartun http://marshall.cymru/r/?url=https://ganstavideos.info/xxx-280254401-getting-fucked-in-detention.html
mp4 japanixxx video http://kitap-ufa.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-498284333-sex-in-the-italian-woods.html
softhore xxx videos http://salvexinspection.com/__media__/js/netsoltrademark.php?d=ganstavideos.info/xxx-5851147363-hentai-interviewer.html
desi teacher hq. http://test.buteh.ru/bitrix/redirect.php?goto=https://ganstavideos.info/xxx-576544615-hot-teen-suck-fake-cock-on-webcam.html
sari xx video http://tipov.eipaz.ru/bitrix/rk.php?goto=https://ganstavideos.info/xxx-53805774-anal-italian.html
sanilion hot bf http://utora-hari.com/web/lnklog.php?widget_id=1&lnk=https://ganstavideos.info/xxx-840724088-brunette-hottie-melina-mason-stuffs-her-pussy-with.html
girl fuck 3some http://wepayyourtax.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://ganstavideos.info/xxx-3830189362-mature-fetish-couple-trio-with-amateur-teen.html
xxx hot negro http://benefitsandwork.co.uk/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://ganstavideos.info/japanese-anal-sex.html
porn star mom http://cakissime.com/common/Mod_30_conta.asp?ID=4&Link=https://ganstavideos.info/xxx-6597161705-analinsane-blond-bitch-is-dildo-fucking-ass-hole-in-different-poses.html
गाव की सकसमुवी http://idealroofsolutions.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://ganstavideos.info/xxx-058188590-clown-face-charlotte-vale-gets-her-wet-pussy-stimulated-rough.html
xxx video conjecture
Amandaber 2023/02/02(13:04)
barazeer fuck videos http://wholeagaintherapyllc.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-319311844-jewels-jade-danny-wylde-in-my-first-sex-teacher.html
sex xxxii in http://xn--80aaggb6a8bhj.xn--p1ai/bitrix/rk.php?goto=https://eromyporn.info/video-264152796-father-daughter-getaway-watch-part2-on-slut9-com.html
kadak sex video http://bip-gaming.de/engine/track.php?url=https://eromyporn.info/video-622414735-gigi-giggles-with-roxy-love-and-voodoo.html
fucking reap video http://b3ee.com/goto.php?url=https://eromyporn.info/video-622564146-yui-kasugano-tries-cock-in-the-more-at-javhdnet.html
xxx sex vdios http://shop.amigo.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-118317731-super-freaks-with-super-babes-alyssa-reecemalena-morgan-and-mischa-brooks.html
xxx video bezz http://shop.lemur.coffee/bitrix/redirect.php?goto=https://eromyporn.info/video-48373108-jamie-jackson-her-beautiful-round-ass.html
mommy sons xxc http://dvdrx.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://eromyporn.info/video-928250979-nasty-chick-is-delighting-dude-with-her-throat.html
3gp hot mom http://statdepot.com/engine/go.php?url=https://eromyporn.info/video-125765242-amateur-gf-assfucking-after-beach-shower.html
black dishk porn http://pushupcredit.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-040163799-cuckold-licks-wife-gabriella-daniels-as-bbc-reams-and-creampies-her-asshole.html
indian sex viode http://tamilmp3songs.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-568243105-tiny-zaya-cassidy-is-a-spinner-on-a-roll.html
all xxx bp http://xn----7sbnbbc6bljfb2b1dyd.xn--p1ai/bitrix/redirect.php?goto=https://eromyporn.info/video-33753863-jamie-jackson-playing-her-pussy-with-a-vibrator.html
sunny leone hqporner http://100k.com.pl/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://eromyporn.info/video-484242092-body-double.html
Ш§Ш® Щ€Ш§Ш®ШЄЩ‡ hdШіЩѓШі http://breezart.iceklimat.ru/bitrix/redirect.php?goto=https://eromyporn.info/video-755346459-excited-dude-is-having-joy-fucking-pretty-nubile.html
video mom 3gpking http://grillarmor.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://eromyporn.info/video-983460148-cute-chick-natasha-gets-interracially-gangbanged-by-big-dicked-thugs.html
lana rohidas redwap http://pomor.land/bitrix/redirect.php?goto=https://eromyporn.info/video-118721002-vicky%09%09denim-skirt-heart-glass-toy.html
3gp indian xnxx http://thejoerogan.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://eromyporn.info/video-538622069-deep-throat-fucking-of-teen-mirella.html
girl hot shower http://lillytex.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://eromyporn.info/video-227078603-sexy-young-guy-drills-the-wet-snatch-of-alektra-blue-and-shoots-cum-in-her-mouth.html
brazzers hd stepmom http://historicpreservationmiami.net/__media__/js/netsoltrademark.php?d=eromyporn.info/video-2122126143-alexis-ford-gets-creampied-by-bbc.html
sex negro cina http://fatcandle.com/__media__/js/netsoltrademark.php?d=eromyporn.info/video-237828407-hot-eurobabe-pussy-fucked-for-20-grand.html
old bf brezzar http://waterchapel.jp/wp-content/plugins/tm-wordpress-redirection/l.php?https://eromyporn.info/snowballing.html
american heroine xxx
Alyssavoine 2023/02/02(12:17)
colage sexxnew hd http://yufenglaowu.com/blog/wp-content/themes/begin44/inc/go.php?url=https://erosologirls.info/videos-884670321-tan-blonde-superstar-fuck-and-facial.html
pub porn sex http://norilsk.listogib.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-636780147-voluptuous-donna-red-gets-poked-doggy-style-and-later-rides-the-dick-passionately.html
silepingsex in india http://cannabisfunk.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erosologirls.info/italian.html
phonerotica sleeping sister http://limitededitioninc.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://erosologirls.info/videos-0435101489-resort-window-92.html
xnxx hot brazzarse http://bsldlslwx.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://erosologirls.info/videos-491820641-babe-is-giving-mature-teacher-a-oraljob-session.html
redwap birthday surprise http://arenaitaly.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-538710594-catsuit-girl-gives-pov-teasing-handjob-to-big-cumshot.html
xxx preity zinta http://kstools-com.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-262160763-wicked-pornstar-acquires-pleasured.html
only indian xxx http://xy-lamp.com/wp-content/themes/eatery/nav.php?-Menu-=https://erosologirls.info/videos-5322107360-aubrey-black-perfect-date.html
brautiful xxx girls http://xn--c1aoym.xn--p1ai/bitrix/redirect.php?goto=https://erosologirls.info/videos-6121105656-fuck-machine-with-grace-pt2.html
xlxx Щ†Ш§Щ†ШіЫЊ Ш§Ш¬Ш±Щ… http://iitda.com/BannerClic.asp?CampMail=N&CampId=19&url=https://erosologirls.info/videos-677870805-broke-teen-babe-has-to-take-dick-up-the-ass-in-the-parking-lot-for-some-cash.html
solipa lone porn http://danielclements.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erosologirls.info/hairy-pussy.html
3gp kitchen sex http://okno.dn.ua/bitrix/rk.php?goto=https://erosologirls.info/videos-320090372-submissive-girl-in-uniform-follows-instructions.html
xxx india move http://foempers.nl/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://erosologirls.info/videos-512290808-eleven-inch-bbc-for-a-lucky-blonde-sexpot-brianna-love.html
sex fock vdo http://madsonfilms.com/777_includes/compteur_liens.php?url=https://erosologirls.info/videos-7175102750-horny-when-wet-885104.html
couple sex game http://mekzin.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erosologirls.info/videos-585940048-dyke-stimulates-girlfriends-twat-with-fingering.html
england xxx photo http://mtitaxi.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-033460891-2017-twerk-compilation-part-2.html
garhwali sex videos http://exclaim.ru/bitrix/redirect.php?goto=https://erosologirls.info/videos-0084103422-hot-brunette-gets-her-hairy-cunt-drilled.html
xxx xx bp http://cedarwoodshoa.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-935470660-kinky-italian-whores-will-do-anything-for-some-sweet-cash.html
pron son 300mom http://www.vlgroup.by/bitrix/redirect.php?goto=https://erosologirls.info/parody.html
xxx hd hj http://mdcpsgradschoolsupplylist.com/__media__/js/netsoltrademark.php?d=erosologirls.info/videos-566430721-mmv-films-shy-amateur-ebony-teen.html
sora aoi wap
AliseHAK 2023/02/02(10:37)
little gril sex.com http://novocherkassk.virbacavto.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-410924259-chubby-pussy-squirting-close-up.html
dannisa hd xxx.com http://skexpert-1.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-181822230-lots-of-japanese-fucking-classic.html
wetwap sex dawnlord http://154186.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-644080834-sultry-chicks-sophia-gently-and-lani-lei-are-fucking-in-a-reality-porn-clip.html
saxvidio of sipinig http://egracelife.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://ganstababes.info/videos-276835256-holly-enjoys-a-little-intimate-time-by-herself.html
devar bhabhi xxxx http://newmexicobikeandhike.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-841479512-skinny-blonde-teen-gina-gerson-rides-a-fat-fuck-stick.html
download video xx http://yossenschool.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://ganstababes.info/mega-tits.html
bf com xxxx http://gbg1998.de/kereso/bl.php?id=91782&url=https://ganstababes.info/videos-501122727-leyla-loves-anal-and-cum-inside-her-ass.html
indian lahore porn http://www.frautest.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-59566136-tanned-milf-in-fishnet-stockings-gets-having-anal-sex.html
कैटरीना चोदी चोदा http://klarapousette.com/engine/redirect.php?url=https://ganstababes.info/videos-759085448-ameri-ichinose-getting-her-hole-creampied.html
porntube.gujrati wife mms http://bitfrugal.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-283572689-sexy-blonde-monica-b-fucks-her-girlfriend-with-a-dildo.html
xxx gaduwa video http://sylvieshene.com/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-035823654-busty-indian-milf-mom-fucked-hard-by-young-guy.html
malaita xxx clips http://ring-gold.ru/bitrix/redirect.php?goto=https://ganstababes.info/videos-7942134216-emily-dreams-of-daddy%E2%80%99s-cock.html
sexy movie bangja http://instaraffle.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://ganstababes.info/videos-2125189290-unpublished-2016-cybergirls-of-the-month-playboyplus.html
xxxsexin the train http://centerpointenergyhouston.us/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-5953195538-ally-cooper-gives-blow-amd-hand-jobs-to-johnny-the-kid.html
xxxx force xxx http://lfdes.com/_mobile/_redirect.php?redir=https://ganstababes.info/videos-933339274-extreme-interracial-anal-sex-my-cuckold-wife.html
donlood porno calabrit http://alinkdirectory.com/site/wp-content/themes/Attitude/go.php?https://ganstababes.info/videos-697156415-racy-and-vulgar-orgy-party-with-agreeable-cuties.html
incest jav mobile http://ledtvrepair.com/cgi-bin/ucj/c.cgi?link=archive&url=https://ganstababes.info/videos-4191145568-angel-youngs-shakes-her-ass-on-anthony-pierces-cock.html
fakecasting wrong hole http://ohito.org/__media__/js/netsoltrademark.php?d=ganstababes.info/videos-553718531-easy-girl-gianna-foxxx-is-ready-to-play.html
sex nf video http://hdmoviez.gq/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://ganstababes.info/videos-278374854-eva-angelina-gets-fucked-and-squeezes-her-nipples.html
tamilachi sex porn.com http://birmingham.ac/wp-content/webpc-passthru.php?src=https://ganstababes.info/videos-977777158-blond-head-caroline-cage-masturbates-in-the-warehouse.html
doctor bf picture
AlfredHoomb 2023/02/02(09:46)
downlod teens sex.com http://hydroset.ru/bitrix/rk.php?goto=https://ganstagirls.com/xxx-090830799-dyke-couldnt-stop-sucking-girlfriends-tits.html
xxx six kajal http://dopmed.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-9717161481-the-tastiest-pizza.html
korean xxxxxx vedio http://starwalker.biz/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-414840321-hot-milf-and-petite-teen-hot-ffm-3some-sex-on-the-couch.html
pregnant checkup sex http://kay.co.uk/Home/SetCulture?culture=tr-TR&ReturnUrl=https://ganstagirls.com/xxx-890958060-intense-wild-double-toying-for-super-horny-college-girl.html
samudri sex video http://moyzubnoy31.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-2183180220-teenie-takes-dick-in-mouth-to-try-herself-in-reality-porn.html
shruti madam xxx http://teenbling.com/wp-content/plugins/butterkekse/redirector.php?url=https://ganstagirls.com/xxx-814214250-masseur-rubs-oil-to-sexy-body-of-brunette.html
xxx low qulity http://nmcmobile.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-943116282-inglourious-french-maids-part-1.html
x dese videos http://chocoexpert.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-3587102217-milfs-keep-it-tight.html
sexx purn video http://therugbyscout.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-178188849-when-gabbie-turned-19-years-old.html
sakal sex video http://kalapani.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-110734047-tender-gal-tames-dudes-dick-with-cowgirl-riding.html
azusa hagi jav http://viyarbazar.com/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-493826382-fuck-video-starring-sexy-coeds-will-make-you-bust-a-nut.html
hd xxxl 89 http://xijscale.com/ccir/wp-content/themes/Grimag/go.php?https://ganstagirls.com/xxx-222724746-booby-amateur-teen-sam-summers-gets-pussy-pounded-in-public.html
ling xxxx video http://xn--80aa6afdsgs0f4a.xn--p1ai/bitrix/rk.php?goto=https://ganstagirls.com/xxx-488434284-dyke-couldnt-stop-sucking-girlfriends-tits.html
sil.com sex hd http://casinokoning.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://ganstagirls.com/xxx-026550756-black-diamond-and-mely-giving-group-blowjob-for-facial-ending-on-cum-for-cover.html
mya khalifa fuck http://microfront.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://ganstagirls.com/xxx-744240843-asian-marica-hase-boned-by-ig-black-cock-love.html
xxx sax vaedo http://crossnepal.com/__media__/js/netsoltrademark.php?d=ganstagirls.com/xxx-710314119-lovely-carie-just-wants-to-make-her-sissy-wet-outside.html
china sex mp4 http://volgograd.5-palcev.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-708410160-lyla-storm-kris-slater-in-my-first-sex-teacher.html
www.prons sex vid http://www.languagelink.ru/bitrix/redirect.php?goto=https://ganstagirls.com/xxx-559732653-short-hair-teen-bailey-bae-loves-big-cock-fucking-her-hard.html
night amarike xxx http://click-pom.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://ganstagirls.com/xxx-746340363-fuck-cum-piss-compilation-oiled-up-for-sex.html
sex hd Щ„ШЁЩ†Ш§Щ†ЫЊ http://xijscale.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://ganstagirls.com/xxx-502534089-dyke-stimulates-girlfriends-twat-with-fingering.html
hot bf x.com
Robertunurl 2023/02/01(18:56)
bzzars video donloding http://americaswealth.org/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-20918694-crazy-college-sex-all-weekend-long.html
chinies heroine xxx http://secretonline.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmovs.info/video-8815155105-very-rough-face-fuckin-and-slappin-black-ho-on-da-couch.html
xxx mome videos http://augmentpenis.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-931154241-fake-tits-girlfriend-weird-fetish-with-massive-sex-fucking-machine.html
memek basah japanes http://bigbeartc.org/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://vegasmovs.info/video-353337912-almost-caught-them-in-a-compromising-situation.html
sandar sex vidoes http://ehefueralle.de/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://vegasmovs.info/video-235555623-face-hole-and-snatch-drilled-so-hard.html
dance party cumshot http://getactive.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-073317867-cumming-home-for-christmas-part-one.html
टिपल एकस विडियो http://tennisnewyork.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmovs.info/video-062176308-seductive-mika-kani-demonstrates-her-nice-body-and-sucks-the-dick-hard.html
mommy sexy bath http://sparkletron.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmovs.info/video-3691166190-desi-indian-aunty-taking-money-from-boobes-pressing.html
kim shrma xvedio http://test.domashkino.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-013075737-snow-white-skinned-girl-nisha-pusytomouth-fuck.html
suhagrat gdwal.com gdwal http://krasnodar.virbacavto.ru/bitrix/redirect.php?goto=https://vegasmovs.info/condom.html
jessica jaymes redwap http://bayboifitness.net/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-514458048-three-hot-lesbians-pleasure-each-other-at-a-wedding.html
kashmiri sex xxxvideo http://cellcite.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmovs.info/video-112574160-shemale-sandra-gets-her-anus-fucked-in-all-possible-styles.html
family slute xxx http://treatverruca.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/video-510224334-unfathomable-fucking-delights-for-sweetheart.html
shanaya hd porn http://purpleloaf.com/go.php?url=https://vegasmovs.info/video-9508114128-flexible-blonde-butthole-bandit-alex-is-out-hunting.html
seamy porn star http://orel.synergyregions.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-4689125184-ssbbw-belly-button-fuck.html
xxx yamini gowtam http://npm.pl/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://vegasmovs.info/video-622357047-hardcore-threesome-fucking-with-milf-and-teen.html
xxx korean vaginal http://alma-mater.ru/out-16961.php?web=https://vegasmovs.info/video-429737244-unbelievably-hot-lesbian-glamours-inserting-tongues-there.html
xxx.sport baby balatkar.kompoz.me http://imonte.com/bitrix/rk.php?goto=https://vegasmovs.info/video-924453546-stormy-caning-for-lusty-babe.html
faraha pakistani xxx http://filmiadda.com/common/Mod_30_conta.asp?ID=4&Link=https://vegasmovs.info/video-408270468-monica-sweetheart-gets-her-used-mouth-drilled-hard-with-a-bunch-of-huge-dicks.html
tamil amma mulai http://meanna.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-127263540-amateur-milf-cam-stepmom-turns-wet-dreams-into-reality.html
mms aunty kerala
Rileyoxild 2023/02/01(17:13)
3gp vidio six http://tjbrand.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/ass-insertion.html
yoga wali chudai http://images.google.com.co/url?q=https://tubepatrol.net/to-1484182183-biker-girl.html
गावरान yoga xxx http://pwrlink.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-449637108-cutie-gives-hunk-a-wicked-penis-engulfing-session.html
bar sex xxx http://localgeappliancerepair.com/wp-content/plugins/phpl/redirect.php?url=https://tubepatrol.net/to-116021181-we-love-fat-ass-bbw-gals-sexy-plumper-part-2.html
japan jilat memek http://bryndwr.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-354360923-big-tits-babe-gets-a-nice-pussy-pounding.html
hot mon fuck http://metallprofil.tprofi.ru/bitrix/redirect.php?goto=https://tubepatrol.net/gaping.html
dany daniel xredwap http://astromufa.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-462342375-his-pegging-fantasy-and-my-femdom-dream-cum-true.html
sexy film download.com http://gayshop.net/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-1427176322-tushy-curvy-blonde-gets-her-ass-gaped-giselle-palmer.html
xxx video rhianna http://anka.at/jump.php?go=https://tubepatrol.net/game.html
brazeers sex mom http://kanti.hu/link/619-1112492/?link=https://tubepatrol.net/to-835270248-balls-deep-anal-drilling-of-insatiable-brunette-hoe-angel-dark.html
bazaz xxx video http://centigrade.in/redirect.php?link_id=56&link_url=https://tubepatrol.net/to-182158356-ebony-babe-loves-to-suck-and-fuck-through-glory-holes.html
madmast porn videos http://gbbc.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tubepatrol.net/to-321565939-teen-got-caught-masturbating-and-fucked-by-her-lover.html
brazer x sexy http://teambumble.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-575834670-bisexual-facesitting-milf-with-bigass-n-boobs-fucked-in-3way.html
barezz sex com http://bagoso.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-757435315-slim-amateur-brunette-gf-anya-olsen-fucked-in-the-terrace.html
zuleka sex porn http://potionmall.com/blog/wp-content/themes/Grimag/go.php?https://tubepatrol.net/waitress.html
marie japanese porn http://earwaxoak.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-060485203-dani-amour-gives-titjob-good-touching-stepson.html
mallu porn couple http://www.classickings.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-8168164356-casual-femdom-with-a-gilf.html
xxxx xxx.bf.download.mp4 video... http://vsite.sdelanoruka.me/bitrix/redirect.php?goto=https://tubepatrol.net/to-321439021-piper%E2%80%99s-prison-pen-pal.html
l xxx bf http://coldwellbankerky.com/site/wp-content/plugins/topcsstools/redir.php?u=https://tubepatrol.net/to-504573711-horror-movie-with-obese-whore-karla-lane-and-poor-guy-sledge-hammer.html
college bebas xxx http://polopictures.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-5232137350-breast-prayer-with-rev-goddess.html
new parn videos
Rebeccaevoma 2023/02/01(14:41)
older4some huge cock.com http://nostalgie.ua/bitrix/rk.php?goto=https://pimpmpegs.net/tattoos.html
sweeping sex video http://electionfraudisreal.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-258441601-poor-tied-up-teens-degraded-and-jizzed.html
laxman sex video http://gregphillips.us/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-1998167030-teen-rubs-and-toys-pussy.html
xxnx sexsiy 2018 http://libertywebdesign.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-789153234-real-amateur-teen-girlfriends-having-public-sex-in-a-car.html
japan game sex.mp4 http://nakedshack.com/wp-content/themes/begin44/inc/go.php?url=https://pimpmpegs.net/vid-747330866-amazingly-gangbang-act-waits-for-you-to-examine-it.html
sexy mom sleepxnxxhd http://laurenknafo.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-277518899-dude-bangs-babes-consummate-pussy-after-blowjob.html
olang free sex http://consecoindia.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-694646811-stunningly-beautiful-alyssa-branch-nude.html
bangla fat sexy http://dolcetube.com/wp-content/themes/begin0607/inc/go.php?url=https://pimpmpegs.net/vid-2236180355-nina-diaz-gets-her-pussy-licked-by-gia-oh-my.html
airtel sexy movie http://vagpartsdb.com/log_outbound.php?business=119581&type=website&url=https://pimpmpegs.net/vid-394053909-pussyhammering-with-sexy-mother-id-like-to-fuck.html
xxx had fokig http://tripcolor.ru/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmpegs.net/vid-3357117050-anna-cherry-review-cloud9-hummingbird-vibrator.html
eneby sex tube http://agenst.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://pimpmpegs.net/vid-835052195-sexy-blond-masseuse-nailed-by-her-client.html
aunty masala clips http://mekzin.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmpegs.net/vid-165117441-lucky-grandad-fucks-blonde-babe-sienna-day.html
hote bahe xxx http://s.go64.ru:443/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-996512519-naughty-schoolgirl-chrissy-nova-is-fucking-in-the-classroom.html
ww sex videos http://dhlgate.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/lesbian.html
cute rape sex http://originalsons.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/lesbian-slave.html
quite a screamer http://webmail.bitproject.online/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-789265775-lucky-black-dude-gets-a-solid-blowjob-provided-by-slutty-kendra-kay.html
seel pick sex http://mckeepublishing.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-181420605-three-friends-shares-one-18yo-chunky-teen.html
मिया की सेकसी http://soloplayas.com/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmpegs.net/vid-3954131205-trick-for-a-treat.html
sexxx blue in http://apps4android.org/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.net/vid-905662702-mega-hot-mary-j-johnson-oils-her-pussy-fucks-with-dildo.html
jharkhandi chudai video http://cityliquidation.com/setlocale?locale=es&redirect=https://pimpmpegs.net/vid-328338777-lesbian-zoe-give-a-relaxing-sex-massage.html
deepporn indian video
Raymondbup 2023/02/01(13:51)
xvi sex vedio http://oziosi.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-836798575-big-titty-league-football-jocks-with-juggs-extravaganza.html
xxxxx.video download 2019 http://n-tower.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-190220498-piper-deepthroats-big-cock-after-rough-fingering-by-master.html
dubai porn sadwali http://jeremydeco.com/engine/track.php?url=https://pimpmovs.net/videos-321752183-blowjob-and-nuru-massage-from-hot-brunettes-asa-akira-kortney-kane.html
xnxx of pronhub http://tataaiagrouplife.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-474058806-desirous-wife-cuckolds-her-hubby.html
pakistani tube scandal http://cigarsandpipe.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://pimpmovs.net/videos-340210348-stunning-emma-mae-showing-off-her-perfect-pussy-and-titties.html
bhabhi defloration sex http://scvalves.com/engine/go.php?url=https://pimpmovs.net/videos-996138933-creampied-nippon-beauty-threesome-sex.html
online sax vido http://sophiamueller.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-09653996-latina-tranny-carolina-mancini-fucks-with-man.html
मनाली सेक स http://climatic.systems/bitrix/rk.php?goto=https://pimpmovs.net/videos-02698887-busty-milf-valerie-luxe-sucks-the-strong-dick-and-jumps-on-it.html
3gp bangla foking http://028862.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-936568730-wanker-with-smooth-ass-kagney-linn-karter-spins-while-masturbating.html
virginity porn download http://www.google.ws/url?q=https://pimpmovs.net/videos-234438400-beautys-fellatio-makes-dude-desires-to-spew-cream.html
hd teen xxx http://agatelakehoa.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/amputee.html
archie stone sex http://splurgestudio.com/blog/wp-content/themes/Attitude/go.php?https://pimpmovs.net/videos-226798899-exotic-porn-video-solo-female-newest-only-here.html
sennyleone sex video.com http://ww17.importadoramonge.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-920134873-cutie-babe-alice-march-wanted-to-get.html
xxxcx nu hd http://lifetimeknowledge.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pimpmovs.net/videos-607966524-hot-sex-with-christina-bella-in-a-boat.html
japani girls sex http://orthosyneticsusa.us/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-7920141233-neko-schoolgirl-tentacle-dp.html
hoet vidoes com http://evolve-unlimited.com/include/redirect.php?type=3&id=310&href=https://pimpmovs.net/videos-314840196-shy-arab-hotel-guest-became-one-day-fucking-girlfriend-for-big-cock-boss.html
xxx ax vidos http://introsportbetting.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-811552430-thesandfly-beach-voy-beauty.html
sxxy bengoli vidos http://runtale.hamburg/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmovs.net/videos-249816618-choky-ice-and-stela-fuck-like-maniacs-babe.html
beegs girl sex http://girlsanthem.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-296728665-fighting-for-a-spot-in-the-girl-football-team.html
sunny 2010 pron http://jadoul.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-808010805-charming-and-buxom-blonde-milf-nikita-von-james-seduces-skinny-daughters-boyfriend.html
ava adams fucked.com
Rogeroceap 2023/02/01(12:10)
xx girl hot http://brawlstore.com/engine/track.php?url=https://vegasmpegs.info/mov-954014346-brandi-love-jake-taylor-madison-chandler-fuck.html
www com hot http://yjflex.com/t.aspx?S=88&URL=https://vegasmpegs.info/mov-187476300-swingers-rocking-tonight-teen-sluts-fucking-in-a-group-sex-and-get-a-facial-cumshot.html
long sani xxx http://sar-kaspar.ru/bitrix/rk.php?goto=https://vegasmpegs.info/mov-7592120271-dominating-masseuse-ruining-clients-orgasm.html
sexxxx hd 4 http://lynx-defence.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://vegasmpegs.info/mov-542020842-beautiiful-blonde-teen-orgasms.html
xn in school http://tuba-eshop.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-893542536-foxy-di-hardcore-anal-the-not-so-smooth-wes-stumbled-out-some-feeble.html
fuk mimay boy http://ahaambulance.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-670664475-yes-stud-use-the-huge-omblive-toy-to-fuck-her-asshole-now-live-on-omblive-sex-cams-play-now-friends-make-it-hot.html
nxn hot videos http://sz-gsmb.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.info/mov-10630935-blonde-teen-melissa-may-fucks-her-moms-boyfriend.html
famluts sexy movies http://uphillcourt.info/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-829972062-a-hard-buttplug-for-katey.html
xxx.hd.animal sex pakishtan. http://szorb.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.info/mov-709122141-extreme-gangbang-session-for-two-horny-whores.html
video funy xxx http://wonderwritingprojects.com/blog/wp-content/themes/delicate/gotourl.php?url=https://vegasmpegs.info/mov-953826246-ebony-milf-rio-sucks-cock-in-threesome.html
desi sex kand http://bladesandbows.co.uk/common/Mod_30_conta.asp?ID=4&Link=https://vegasmpegs.info/tanned.html
valentina xxx hot http://fccbf.com/cgi-bin/sites/out.cgi?id=dominell&url=https://vegasmpegs.info/mov-666538011-grandpa-and-pretty-brunette-pissing-and-fucking.html
familly sex video http://stakeit.org/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-114848478-step-bro-bangs-elena-koshkas-wide-spread-tight-pussy.html
n xx bf http://merle-norman-cosmetic-studios.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-492918939-aleska-diamond-and-cindy-hope-get-nasty.html
सोनाली कुलकणी xxx http://ks8868.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-99215847-hot-blonde-milf-in-stockings-and-lingerie.html
xxx vidao bangle http://www.fbsolutions.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-686118762-lex-poles-little-holes-jessica-ryan-lola-foxx-lexington-steele-dianna-dee-miya-stone.html
mommy teach lesbi http://www.mdm-complect.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-347536773-hot-masseuse-sucks-off-her-clients-cock-under-the-table.html
xxx suegras argentina http://www.google.sn/url?q=https://vegasmpegs.info/mov-749632113-sexy-amateur-stewardess-fucked-for-money.html
norton fucking video http://exfatchicks.com/wp-content/themes/evidens-dark/redir.php?u=https://vegasmpegs.info/new-face.html
www.xxx.indian maa beta http://51-grad.de/get.php?to=https://vegasmpegs.info/mov-102130272-romanian-hottie-with-monster-tits-bangs.html
engalish sexy videos
Reginalddaw 2023/02/01(07:11)
sunitha nude images http://eleniseitis.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sexotube2.info/play-312919820-latin-young-amateur-couple-chris-johnson-and-selena-castro-have-sex.html
bil xxx www http://bjsyjzlw.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://sexotube2.info/anal-compilation.html
sex photo director http://velomotokrd.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-359730893-curvy-big-titted-amateur-babe-screwed-by-nasty-pawn-guy.html
xxx hd habchi http://3d-nails.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-4234132166-busty-babe-fucked-and-creampied.html
badroom sax video http://nauchgrad.ru/bitrix/rk.php?goto=https://sexotube2.info/play-544071101-titless-whore-remy-lacroix-gets-her-anus-polished-with-elastic-dildo.html
step mummy sex http://wressentials.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sexotube2.info/play-220345721-hot-blonde-teen-masturbating.html
थाईलैंड की सेकसी http://houseofpraise.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-183142026-tunisian-arab-teen-masturbates-her-arabic-pussy-on-live-webcam.html
butifull sex com http://byulbam.kr/site/wp-content/plugins/phpl/redirect.php?url=https://sexotube2.info/play-84256929-coach-stops-by-jennas-house-to-talk-about-her-son.html
xxx videoshd downlode http://blum-industry.com/links.php?goto=https://sexotube2.info/play-320569198-feisty-katalin-and-lily-love-are-having-passionate-fight-on-a-ring.html
xxx sexy vidio.com http://gradus62.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-010347723-elektra-rose-banged-by-big-black-boner.html
bokep mirip rinada http://gamebible.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-765140915-bbc-sex-xxx.html
hindi dabbing xxx http://tuyella.es/bitrix/redirect.php?goto=https://sexotube2.info/play-023017364-slip-and-slay.html
new gradin wwwxxxx http://daviddarlington.com/wp/wp-content/themes/delicate/gotourl.php?url=https://sexotube2.info/play-184833870-nonstop-fucking-delights-with-chicks-and-beauties.html
lnpie sex 3gp http://pircher.it/blog/wp-content/themes/delicate/gotourl.php?url=https://sexotube2.info/play-9648135354-onefatheteamxxx-redbone-dirty-talking-wife-sucks-bbc-and-gets-rammed.html
3rat video com http://bsldlslwx.com/engine/api/go.php?go=https://sexotube2.info/play-4846113396-latina-kira-perez-enjoys-getting-her-twat-plowed.html
new grial xxx http://wmtotalrewards.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-467919655-college-backdoor-compilation-kelsi-monroe-casey-calvert-jodi-taylor-mike-adriano.html
porn music 1080p http://tv.atkritka.com/bitrix/redirect.php?goto=https://sexotube2.info/play-983978400-the-owner-of-the-hairy-pussy-kanako-enoki-experiences-a-fingerfuck.html
zbardasti xxx fuk http://buh-service.online/bitrix/redirect.php?goto=https://sexotube2.info/play-63546760-japanese-bunny-kotone-aisaki-with-whip-cream-and-cock.html
xnxx mowe mew http://gaydatanta.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://sexotube2.info/play-791520418-hairy-twat-dildoing-and-spreading-for-naked-teen.html
xxx hindi england http://vzmorie.com/bitrix/redirect.php?goto=https://sexotube2.info/play-5207152037-plowing-hot-arianas-ass-on-the-office-desk.html
chin xxx advantage
Rebeccaevoma 2023/02/01(06:20)
xxx usa 3gp16yar http://hzfxyy.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmpegs.net/vid-814620809-rosie-ebony-bbw-is-hungry.html
bigcock sex xvideos http://sunlutang.com/link.php?tid=29322&tnr=MMT1738&url=https://pimpmpegs.net/vid-001265833-japanese-brunette-chika-aratani-is-getting-banged.html
yoga porn forced.com. http://travnitsa.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-040542518-crystal-rush-russian-babe-fucked-while-blowing-balloons.html
xxx video most http://thanhphatjsc.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pimpmpegs.net/vid-834912156-fuck-me-or-im-telling.html
fuk shot only http://scholarsuniversalschool.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-153851347-short-haired-blonde-stepdaughter-fucked-stockings.html
xxx dangerous sex http://belros.tv/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-15262405-picking-up-young-chase-from-the-streets.html
kompoz 555 xxx http://helhp.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-566417857-freak-on-leash.html
xx vid wali http://seemsallrighttome.net/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-476836522-the-plumber-part-two.html
xxx boobs girls http://divonet.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pimpmpegs.net/vid-1739559-shake-that-ass-shake-that-ass.html
inda xxx vodo http://stoker.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-291268118-short-haired-blondie-is-a-tremendous-cock-rider.html
xxx hd i http://zwijndrechtcars.be/engine/redirect.php?url=https://pimpmpegs.net/vid-888722045-hot-home-made-facesitting-video.html
xxxin videos hs http://affordable-traffic-schools.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/brazilian.html
xxx video nxn http://davemoorescustomdesigns.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/muscled-girl.html
smsll garl sax http://cortest-test.ru/bitrix/rk.php?goto=https://pimpmpegs.net/mom-pov.html
japanese sex vidio http://lanceandtom.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://pimpmpegs.net/vid-7580164038-fashion-star-turned-pee-loving-watersport-babe.html
sexwap fuking video http://nittygritty.se/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.net/natural-tits.html
english sax vedos https://www.google.ca/url?q=https://pimpmpegs.net/vid-473237356-katie-rides-the-limo-drivers-big-cock-on-top.html
dvr 3gp king.co http://https://www.freizeithotels.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmpegs.net/vid-918961662-sensual-japanese-girl-atsumi-ishihara-in-petals.html
begam kalefa video http://darkons.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-6553137017-bukkaked-ho-rubs-cunt.html
ШіЩѓШі Ш№Ш±ШЁЩЉ Щ…Щ€ШЁЩЉЩ„ http://howjuneauworks.us/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-6751193012-teen-toys-strap-on-birthday-anal-surprise.html
bhabhi devar hd
Ronaldtax 2023/02/01(04:40)
फुक किंग वीडियो http://www.zircon.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-879526662-subtitles-pov-japanese-high-heeled-footjob.html
porh hub hindi http://hydro-lwt.com/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-358825461-teens-fingerfucking-and-dildoing-their-cunts.html
new bipi xxxx http://https://webmail.ssp.com.na/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://vegasmpegs.mobi/fucking.html
real audio hindiporntube http://z-fish.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-535536103-milf-gives-oral-sex-with-her-juicy-face-hole.html
mertua bejad dolot.com http://proftoyou.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-294468544-prostate-massage-along-with-a-handjob-from-a-skillful-masseuse.html
ada sadaz porn http://discount.vzlet.media/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-159234988-2-euro-sluts-get-pleased-with-hard-fuck-to-the-max.html
wwbs xxx hd http://chichiponpon.us/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-790574176-shemale-slut-amy-daly-in-an-explicit-sex-video.html
se xxxviii fuck http://uly.domex.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-242454954-euro-floozy-sucks-darksome-knob.html
cfnm teacher sperm http://tdbonica.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-6939195200-milk-loving-stepsis-liv-sprayed-with-white-stuff.html
vido xlxx uk http://www.certif.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-289312656-amy-euro-housewife-slut.html
xxxx dg sex http://alisafashion.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-599129910-anal-creampie-in-risky-public-gangbang.html
42 boobs videos http://lesprom.neosystems.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-188833896-oldnanny-mature-gets-fucked-on-massage-table.html
barazer video saxy http://eternaldivinelovemusic.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-4883139117-native-american-hottie-bangs-in-public.html
winter bliss porn http://germalex.hu/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmpegs.mobi/too-6998123209-unearthly-buxomy-latin-esperanza-gomez-is-sucking-my-penis.html
class fucking videos http://heritagewakeforest.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-151264713-petite-kimmy-granger-fucked-her-bestfriend-adria-rae-in-her-room.html
ifrit aeon sexy http://www.apldbio.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-865475244-horny-bella-banxx-and-tanya-tate-feed-each-other-with-their-tasty-juice.html
to lades sex http://75percentsurf.com/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-350421312-ex-girlfriend-with-simply-amazing-body-banged-point-of-view.html
xnxx hd quality http://periskop.gift.su/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-079067441-sexy-teen-ms-freak-nasty-first-time-on-vid-ghetto.html
sexo vargen vaginal http://kwak101.pe.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmpegs.mobi/too-8674148120-bubble-butt-blonde%E2%80%99s-sensual-fuck.html
felela xxx video http://xn--d1acjemlip1c.xn--p1ai/bitrix/redirect.php?goto=https://vegasmpegs.mobi/asian.html
full sixy videos
RodrigoTox 2023/02/01(02:56)
xxxsax hd video http://gourmetgiftbasket.com/wp/wp-content/plugins/phpl/redirect.php?url=https://vegasmpegs.com/play-769223053-little-girl-kasey-warner-drilled-by-bbc.html
www.romentic couple sex http://mathformulas.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/stewardess.html
redwap emly compilations http://ukchs.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/french-mature.html
hindi broandsis xnxx http://sukadia.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-382810919-naughty-jayden-jaymes-outdoors-showing-every-bit-of-her-sexy-body.html
sex video randikhana http://educauto.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.com/play-66754326-bombshell-alexis-gets-it-up-the-ass.html
local rep xxx http://birmingham.ac/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/play-720720634-fortunate-stag-is-served-by-two-moist-young-sluts.html
england pron vidoes http://metschronicle.com/engine/track.php?url=https://vegasmpegs.com/play-179066364-buxom-and-tattoed-girlie-stevie-shae-gets-banged-doggy.html
rajwap hd video. http://costplus2.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-896060234-this-wife-cums-so-hard-using-her-favourite-2-toys.html
poran star sax http://hyperion-records.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.com/play-064051710-blown-away-part-2-fucking-for-a-diamond.html
а¤а¤ѕа¤°а¤¤аҐЂ सिंह xxx http://zwijndrechtcars.be/t.aspx/subid/955049814/camid/1745159/?url=https://vegasmpegs.com/game.html
big hugs sex.com http://graduspro.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-678460933-kinkiest-creampie-vid-ever.html
bannu girls xxx http://clippingpathhut.com/engine/link.php?url=https://vegasmpegs.com/play-027161011-missy-maze-gets-her-first-taste-of-black-cock-gl.html
sil tuta xxx http://orenpirogova.ru/link.php?go=to&url=https://vegasmpegs.com/play-506416574-big-titty-mai-serizawa-loves-to-titty-fuck-her-man.html
www.ponn hup com http://tervix.ua/bitrix/redirect.php?goto=https://vegasmpegs.com/play-669935751-long-legged-russian-beauty-gets-assfucked.html
mia melona porn http://homedecordiy.com/wp-content/themes/prostore/go.php?https://vegasmpegs.com/play-495040229-overwatch-xxx-parody-fuck-with-superhero-aletta-ocean.html
old badde xxx http://comeonbags.com/jump.php?goto=https://vegasmpegs.com/play-103273158-having-a-strong-appetite-for-cum-kinky-brunette-sucks-a-stiff-dick-joyfully.html
natalia moon porn http://backendbattles.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-446365148-italian-milf-in-the-shower.html
xxxxx video jangal http://bitrix24.gorodarmavir.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-21166555-hot-rich-powerful-wall-street-milf-fucks-young-up-and-cummer.html
hd chudai sex http://webtechniques.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmpegs.com/play-7924180470-married-neighbor-is-spying-on-black-badonkadonk-ariana-adin-in-the-shower.html
pron on six http://oqupi.ru/bitrix/rk.php?goto=https://vegasmpegs.com/saggy-tits.html
jacqueline video localxxxxx
Robertunurl 2023/02/01(02:03)
barbie hot sex http://huayijiaoyuedu.com/wp-content/plugins/phpl/redirect.php?url=https://vegasmovs.info/video-213862839-busty-bombshell-victoria-june-gets-her-shaved-pussy-plowed.html
xxx school video2019 http://yossenschool.com/site/wp-content/themes/begin44/inc/go.php?url=https://vegasmovs.info/video-770547747-wet-crack-pounding-for-sexy-chick-after-a-massage.html
2boy 2girl sex http://tolyatti.scopula.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-4554124197-chubby-pawg-is-fucking-flexible.html
sunyleon sex hd http://augustasavagefestival.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-789743934-drilling-plumber-xxx.html
sunny lone xxxvidoe http://cvsdu.com/blog/wp-content/themes/delicate/gotourl.php?url=https://vegasmovs.info/video-815147490-tegan-james-gets-caught-by-janitor-masturbating-after-lessons.html
aj apligate hdxxx2018 http://fluidpanels.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmovs.info/video-614823786-spin-the-bottle-in-a-college-orgy.html
dwonload start sex http://atleticograu.com/a/partners/link/?id=79&url=https://vegasmovs.info/video-0313133193-tongue-wrestling-pt2.html
full minako komukai http://charliesneath.com/idevaffiliate.php?id=789&url=https://vegasmovs.info/video-472360077-frisky-blonde-girl-callie-cobra-gets-screwed-by-college-director.html
xxx sunny leaone http://independentnewsreport.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-056528592-lad-needs-a-juicy-pussy-to-satisfy-his-hunger.html
xxxm video hd.in http://ksnonline.org/cgi-bin/click/clicknlog.pl?link=https://vegasmovs.info/video-263714910-scott-nails-and-tori-black-in-hot-afternoon-action.html
catch porn family http://man-osvita.org.ua/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmovs.info/video-386871753-dude-eats-teen-asshole-of-sexy-and-busty-misa-kurita.html
porno mother sleep http://bryryarc.rf.gd/site/wp-content/themes/begin0607/inc/go.php?url=https://vegasmovs.info/video-092628873-exquisite-mmf-threesome-with-charmingly-babe.html
soney xxx video http://jar360.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://vegasmovs.info/video-738064971-busty-latino-police-officer-mikayla-mendez-fucks-her-partner-in-the-office.html
xxxx wwww grilas http://novosibirsk.marya.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-838663734-busty-lauren-phillips-anally-rides-the-hard-cock-in-pov.html
wapdom bf video http://zanyfun.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://vegasmovs.info/video-08990760-speculum-in-a-tight-madam-medic-pussy.html
mom porn donlod http://stylincases.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://vegasmovs.info/video-416843439-sislovesme-horny-stepsis-desperate-for-cash.html
fuck open sex. http://koreadunamis.org/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://vegasmovs.info/tan-lines.html
जापानी सेसी फिलम http://arabika.go64.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-923112891-busty-babe-cuckolds-her-husband-with-a-black-guy.html
cuntlick mia khalifa http://malibuhomerental.org/wp-content/plugins/wordpress-admanager/track-click.php?out=https://vegasmovs.info/video-155925588-sweetheart-is-hungry-for-cock-after-dildo-play.html
nikky thorne stripper http://www.traynergroup.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-395727888-titty-creampies-06-part2-romi-rain-diamond-kitty-alison-tyler-kevin-moore.html
sex videos hdp
Richardanala 2023/01/31(23:25)
fsiblog mms scandal http://oyuntuccari.com/guides/checkout/371?target=https://stripvidz.info/vd-749262401-amateur-indonesian-couple-have-steamy-fuck-fest-on-the-bed.html
malu antey sex http://poteau-ok.com/wp-content/uploads/email_purchase_mtiv.php?url=https://stripvidz.info/vd-361040237-omapass-granny-lesbians-with-toys.html
tamil bigsex com http://ldar.biz/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-289827667-hunk-is-having-joy-banging-two-sexy-beavers.html
sex college g http://bursapromo.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-736074070-sextractive-and-flat-chested-shemale-juliana-rides-cock.html
saxs vido com http://m4llc.net/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-509616087-amirah-adara-showing-off-her-incredible-ass-in-public.html
hotsex movie mobile http://rossijeep.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-176138577-pornstars-bust-you-jerking-off-joi-encouragement-2015-cfnm.html
fucking mp4 video http://vw-fastar.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-645967057-amirah-adara-rides-the-fat-cock-reverse-cowgirl-style.html
सेकसी विडीयो 2000 http://superknigi.com/bitrix/rk.php?goto=https://stripvidz.info/vd-900469596-pale-skin-chasity-lynne-gets-rammed-hard-by-a-dark-skinned-dude.html
car lift xxx.com http://jiaxinok.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://stripvidz.info/vd-654473826-chris-strokes-gets-a-rimjob-from-hot-blondie-stevie-shae.html
nataliestaar xnxcx video http://deltawildlife.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://stripvidz.info/vd-0234180409-blonde-petite-teen-stepsister-family-sex-with-big-dick-younger-stepbrother-pov.html
deuatiful fouk hd http://muasoc.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-645514844-aletta-ocean-in-aletta-ocean-does-anal.html
poro video hd http://dev.theuk.one/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripvidz.info/vd-24403541-hairy-lesbian-pussy-lickers.html
xxx videos seleepar http://nbp.expert/bitrix/rk.php?goto=https://stripvidz.info/vd-851748524-customers-wife-banged-by-nasty-pawn-guy-fuck.html
jubilee chawla sex http://poweredgear.com/b/66851136?s=1&redir=https://stripvidz.info/vd-0011146158-amazing-adult-movie-pissing-fantastic-only-for-you.html
samal gal xxx http://micacharrito.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-4982183442-gardener-fucking-milf-and-her-daughter.html
pussy finger fuck http://lpcso.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripvidz.info/vd-47134453-kendall-karson-knee-sock-fuck.html
xxxc sexy video http://phothifusion.com/go.php?url=https://stripvidz.info/vd-1560154161-the-exchange-student-unexpected-encounter.html
teen barat porn http://saffiresolutions.com/__media__/js/netsoltrademark.php?d=stripvidz.info/extreme.html
malayalam midnight masala http://avangard-penza.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-937350264-bizarre-messy-deepthroat-and-huge-squirt.html
baki sexy video http://myinfo-update.com/redir.asp?redir=https://stripvidz.info/vd-816525409-ex-gf-revenge-webcam-video-part-9.html
ngentot dengan animal
Raymondbup 2023/01/31(20:45)
hard bawjob sex http://ccentertainmentevents.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pimpmovs.net/videos-330898469-amateur-sexy-blonde-teen-gets-fucked-pillow-fight.html
xxxvideo 14 ye http://beyondfunctional.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://pimpmovs.net/videos-496034481-the-things-cece-would-do-to-get-the-money-she-need.html
xxx komal ki http://krasnoyarsk.fermo.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-686930493-teenie-allie-rae-pussy-filled-with-jizz.html
brizzer ass fucking http://bearville.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://pimpmovs.net/videos-541226732-two-docs-jack-this-guys-cock-off-to-get-the-bigge.html
hd sex indianxx http://magnoliagagra.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-507746757-aamteur-black-couple-enjoying-swinger-reality-show.html
xxxx good love http://dm135.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.net/videos-806034622-susy-gala-spanish-lolita-gets-fucked.html
mulliu sex xxxxxxx http://alltime10s.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-18216477-jame%09%09hung-rock-hard-top-and-bottom.html
full hd redclips.com http://tekson.sotbit.com/bitrix/rk.php?goto=https://pimpmovs.net/videos-99255706-big-ass-teen-cutie-hardcore-fucked-by-older-dude-in-all-holes.html
pakistan xxx faking http://xn--80aafmzkgiog.xn--p1ai/bitrix/redirect.php?goto=https://pimpmovs.net/videos-498218882-hot-tattooed-webcam-babe-masturbates-3.html
first sex mom http://sanje.fr/wp/wp-content/themes/Grimag/go.php?https://pimpmovs.net/videos-990554550-teen-zoe-bloom-on-her-knees-is-sucking-the-big-cock.html
xxx piran video http://smartcookthailand.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-20426363-horny-spanish-nerd-teen.html
www.xxx...video com hd http://testetd.com/golink.php?link=https://pimpmovs.net/videos-280794081-las-tetonas-de-farang-ding-dongfdd-titty-fuck-crubat-big-boobsmodpink.html
anal jeans security http://pakweel.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-767842508-wild-revenge-for-the-cuckold-hubby.html
download boket barat http://cikpropertydiva.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-114840087-masseuse-ryder-skye-giving-head-to-dong-in-bathroom.html
xxx bp vedeo http://magavoter.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.net/videos-7317120025-black-on-black-bonnie-blaze-black-bbw-and-monet-staxxx-black-bbw.html
www.kowalskey sex videos http://al-hashemi2.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pimpmovs.net/videos-394658830-slutty-teen-kenzie-sneaks-into-stepdaddys-bed.html
brezzer sex video http://qehbeler.biz/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmovs.net/videos-942024047-naughty-toga-party-at-the-college-campus.html
boor chudai video http://100ho.shop/blog/wp-content/redirect.php?type=website&id=352113&site=https://pimpmovs.net/videos-9674127154-blacked-18-years-old-blonde-with-massive-ass-is-black-cock-only-brooke-benz.html
sxe.video.hd.xxx teen beautiful http://kirlaw.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-233796990-british-babe-big-tit-joi-wank-session.html
डप सेक सी http://photoeditingonline.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-42617639-my-hot-girlfriend-sauna-fuck.html
big bud girls
RodrigoTox 2023/01/31(09:56)
sis force beeg.porn http://betterworldmagazine.info/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-804833712-horny-ebony-preggo-touches-herself-while-begging-for-some-action.html
elitejav hd com http://hatajie.com/cgi-bin/ntlinktrack.cgi?https://vegasmpegs.com/anal-pain.html
sex xxx sun http://sparklesnsmiles.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-82360830-jenna-ross-laying-on-the-massage-table-and-sucking-his-rod.html
download video xxxjapan.com http://seatdesigner.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-776174846-slutty-foureyed-slut-mika-tan-sucks-strangers-dick-right-in-the-office.html
gora kali sex http://www.magicjill.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-459162819-hard-pussy-masturbation-of-college-babe-on-cam.html
reagan foxx anal http://krasnoyarsk.scopula.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-21166555-hot-rich-powerful-wall-street-milf-fucks-young-up-and-cummer.html
sexi neked videos http://forwindows.net/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://vegasmpegs.com/play-8894143160-bombshell-janice-griffith-sexy-lingerie-seduction.html
www xxx catc http://empocher.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/yacht.html
xxx 230 com http://bsaa.edu.ru/bitrix/rk.php?goto=https://vegasmpegs.com/play-664621175-hot-ebony-chick-fucked-by-horny-pawn-man-for-the-golf-club.html
ramsu sexy video http://betterindica.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.com/play-38864626-bella-hard-tickles-cock-with-tongue.html
sonilion xxx node http://cntongyu.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://vegasmpegs.com/curvy.html
bokep angelins lee http://tubeton.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-847274047-busty-brunette-shy-love-likes-it-deeper-in-her-throat.html
timal sex vidos http://dm135.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://vegasmpegs.com/play-487713795-dude-is-having-joy-exploring-babes-moist-tunnel.html
కాజల న యూడ http://www.mebelforu.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-207413066-cumshot-me-manuel-ferrara-compilation-2-natalia-starr-cherie-deville-layla-price-kalina-ryu.html
auntyi x vidiyos http://spiritualnetworks.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/electrified.html
road side fuck http://whjsbzx.com/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.com/play-036168779-kinky-brunette-hoe-juelz-ventura-takes-it-up-her-trimmed-pussy.html
breather sister sex http://bundangye.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://vegasmpegs.com/table.html
tiny babe xxx http://dk-books.com/bitrix/redirect.php?goto=https://vegasmpegs.com/play-660074541-fuckable-milf-gets-drilled-in-hot-buthtub.html
sleepcheating xxx video http://ctgovernor.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-168126624-panties-and-pussy-close-up.html
xxx hijar com. http://ndaindental.co.kr/bitrix/redirect.php?event1=news_out&event2=&goto=https://vegasmpegs.com/play-5342111186-mandy-armani-gets-on-top-of-a-long-dick-and-fucks-it-with-with-fervor.html
now indian camporn.com
Raymondbup 2023/01/31(04:16)
bf uidio nagi http://themancalagroup.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-332864219-prinzzess-sahara-and-her-kinky-friends-wanna-have-fun-in-the-sex-shop.html
watch public pickups http://soscircle.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-0876127155-vixen-tori-black-in-the-greatest-orgy-ever-filmed-mia-malkova.html
xnxx video hd.com http://commercial.vwsmolensk.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-078354254-tlbc-two-black-dicks-plus-one-white-chick.html
girl withsex hours http://canlin.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.net/videos-386760625-petite-asian-girlie-aki-hoshino-brushes-her-teeth-and-takes-shower.html
indian model exploited http://adcconstructioncompany.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-38860856-girls-equipped-with-big-asses-ready-to-get-fucked-hard.html
2018ma bata bf http://547961.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-519312574-lean-and-mean-kasey-dean.html
www xxx.hd com http://gravidezonline.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-814620640-horny-grandpas-and-pretty-teen-blondes.html
xx brejar hindividio16yaers http://galleria-melonella.ru/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pimpmovs.net/videos-031446406-cumwithsluts-com-tattoo-babe-toys-her-pussy-on-cam.html
real love xxx http://blohspot.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-343596768-soapy-selfcare.html
lessbian japan sex http://domashniy.shop/bitrix/redirect.php?goto=https://pimpmovs.net/country.html
xvideo seel pack http://genekine.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-355016723-prison-bad-girls-5-good-for-the-ganders.html
kerina kapoor xvideo http://smp-platform.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-631026078-tits-punishment-for-my-teen-slave-naomi.html
arayna starr porn http://abigrafsc.org.br/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.net/videos-5805148181-bamvisions-hot-latina-teen-violet-starr.html
www.hd porn videos.com http://unitedroad2290.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-775142867-young-sex-parties-sensual-3way-with-cum-swapping.html
nikibila xxx videko https://maps.google.mw/url?q=https://pimpmovs.net/videos-002790971-coed-records-their-522a7ca58f-that-is-sexytime.html
brizzer com7hd video http://sinix.co.kr/wp-content/themes/Attitude/go.php?https://pimpmovs.net/videos-108944013-picocksso.html
sexey babey vedio http://yousentadickpic.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://pimpmovs.net/videos-624534746-hot-babe-blowjob-hot-anal-and-hot-cumshot.html
redwap xvideo american http://helphive.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://pimpmovs.net/videos-570554056-amateur-slut-gets-gangbanged-in-wild-group-sex-fuck-party.html
ब लूसैक सी http://justmarvalous.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-006560404-delicious-european-babes-natalia-and-ally-n-eat-each-other-in-the-kitchen.html
sex xxx imf http://santehmir.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-173956408-slutty-amateur-chicks-suck-big-dicks-and-get-pussies-hammered-in-this-hot-gangbang.html
redewap fake cop
Ronaldtax 2023/01/31(03:25)
gujarat xxx bp http://mamiday.com/Redirect.aspx?url=https://vegasmpegs.mobi/too-241677197-versatile-slutty-brunette-alexis-grace-turns-dick-riding-into-a-tough-mish.html
4k porn movies.com http://knigisibro.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/beauty-and-thesenior.html
www xcxxx com http://gumpes.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.mobi/too-949280309-titless-pale-brunette-capri-has-nothing-against-a-tough-double-cock-penetration.html
sex dipesawat vidio http://funkoflash.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmpegs.mobi/too-916710720-condomclad-poker-slips-into-rachel-starr.html
fuking sexxy videos http://codebluemarketing.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.mobi/too-5809128128-pledge-week.html
wemen sex video http://bitcoinlance.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://vegasmpegs.mobi/too-891671835-bbw-black-woman-lola-lane-does-anal-with-her-cocky-stud.html
2dog 1girl sex http://littleluk.com/engine/track.php?url=https://vegasmpegs.mobi/too-5188101507-anal-at-its-best-with-teen-stunner.html
teri waigel 16honeys http://trailer.velikanrostov.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-065322462-huge-juggs-perfect-for-titty-fuck.html
teen luv bbc.com http://jiaxinok.com/site/wp-content/themes/prostore/go.php?https://vegasmpegs.mobi/too-061144794-hottest-milf-kendra-lust-riding-his-wanger-in-the-gym.html
up ki chudai http://francobollirari.com/go.php?url=https://vegasmpegs.mobi/too-9155161527-cute-bitch-on-the-window-takes-a-dick-in-her-little-pussy.html
xxx photo xxxx http://artdoors.com/stats/url.asp?url=https://vegasmpegs.mobi/too-510348408-blonde-teen-creampied-at-calendar-audition.html
adult prone video http://www.crit-m.ru/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-959923198-this-nasty-coed-throated-and-humilated-hard-on-the-sofa.html
sani levone xxx http://л§ќ.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://vegasmpegs.mobi/too-5692125423-cumming-interview.html
xnxx ШіЩ€ЩЃЫЊШ§ ШЇЫЊ http://dhdgcl.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://vegasmpegs.mobi/too-587966113-exciting-fuckfest-session-with-gorgeous-babes.html
xxx vedio bihari http://justfree.in/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://vegasmpegs.mobi/too-3937141232-kendra-teases-like-a-pro-feat-squirting-and-anal.html
वीडियो पोर नस http://wonderteeth.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://vegasmpegs.mobi/too-960449044-best-friend-hardcore-blowjob-by-hot-babe.html
sexxy india video http://solamio.ru/bitrix/rk.php?goto=https://vegasmpegs.mobi/too-051952966-sexy-college-nerd-loves-hardcore-self-fucking.html
japans romantic xxx http://gnezdo.rest/bitrix/redirect.php?goto=https://vegasmpegs.mobi/too-170863274-the-best-dutch-fantasy-sex.html
xxx jannat video http://https://nevsepic.com.ua/go.php?url=https://vegasmpegs.mobi/too-510424681-hunk-is-plowing-babes-wet-crack-after-blowjob.html
soundarya telugu sex http://chrismcquarrie.us/__media__/js/netsoltrademark.php?d=vegasmpegs.mobi/too-848534325-naughty-blonde-in-high-heels.html
porn sunny lieon
Rogeroceap 2023/01/31(02:36)
kitchen me chudai http://evolve-unlimited.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmpegs.info/mov-676720863-horny-gf-takes-hard-dick-in-her-asshole.html
school teacher xxxx http://crosscountryadvisors.us/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-64617921-naughty-girls-at-pool-party.html
1st fuking video http://sinix.co.kr/get.php?go=https://vegasmpegs.info/latino.html
share dating porn http://cticshb.com/wp/wp-content/plugins/phpl/redirect.php?url=https://vegasmpegs.info/mov-868924368-pornstar-got-more-cash-in-her-nude-sexy-video.html
www xxxxvideo in http://herbaltex.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-034844886-sexy-blonde-dolly-leigh-sucking-it-big-massive-dick.html
west bengal xxxx http://harvegorestaurants.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://vegasmpegs.info/vagina.html
porn of jaklin http://https://droidpda.ru/engine/link.php?url=https://vegasmpegs.info/mov-2347189101-grandads-last-stand-old-farts-and-lady-parts.html
girls fuck videos http://formverkdesign.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-775932876-sexy-brunette-amateur-cutie-opens-her-vagina-with-a-unique-speculum-and-you-can-see-her-cervix.html
xxx sacy bidoy http://windcyber.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-464264775-bbw-brunette-teen-with-massive-tits-fucked.html
ईगलेड किसेकसी विडियो http://voidworlds.ga/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-958340718-horny-fellow-fucking-his-tattooed-chicks-dripping-cunt-hardcore.html
bf movie xxhd http://stefanterpstra.nl/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://vegasmpegs.info/mov-053522046-twisted-stepmom-milf-joins-teens-for-sex.html
bhabhi mms hidden http://fueteonline.com/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-536344371-three-amateur-mature-women-sharing-young-cock.html
bf rapegf porn http://unitree.halfpriceink.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-200914038-sweet-threesome-of-gorgeous-babes-jake-taylor-and-shyla-jameson.html
asamese xxx vedio http://xn--1-etbdejebb0alkhcdwk0hvhc.xn--p1ai/bitrix/rk.php?goto=https://vegasmpegs.info/mov-448750665-oriental-stimulates-her-cunt-with-a-rock-hard-toy.html
japanes school xxxvideo http://metalwind.net/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://vegasmpegs.info/mov-160068897-busted-slut-courtney-cummz-with-hot-tat-on-her-back-riding-dick-hard.html
housewife naughty amireca http://epicashblitz.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-2426105457-tall-blonde-milfs-first-xxx.html
brazzes boss wife http://rantwith.us/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-147752775-mature-brunette-slut-named-jindra-gets-her-bald-snatch-banged-hard.html
spy chinse toilet http://fogger.co.kr/blog/wp-content/themes/begin0607/inc/go.php?url=https://vegasmpegs.info/mov-891766314-sweet-hot-babe-taylor-sands-having-a-meaty-cock-to-fuck.html
danielle ass lick http://cpnurseryandgarden.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-685686807-ugly-lucy-is-paying-with-her-snatch-using-a-dildo.html
english xxx downloding http://prcrussia.com/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-4392161163-autumn-falls-has-giant-wet-natural-titties.html
sex argante video
Reginalddaw 2023/01/30(21:30)
skype porn hindi http://sonderskov.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sexotube2.info/play-08858704-rachel-starr-sucks-strokes-and-tit-fucks-hard-rod.html
xxx coll hindi http://burgerbracket.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-278152164-curvy-arab-vixen-gets-pussy-nailed-hard-and-boobs-squeezed.html
sridevi manisha xxx http://operationoptimistic.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-600927840-grannies-and-pretty-girls-lesbian-compilation.html
mamata hole xxx http://instanttrek.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sexotube2.info/play-106043710-asian-masseuse-jackie-lin-gives-a-happy-ending-massage.html
www xxx18 hd http://gmgvr.com/wp/wp-content/plugins/phpl/redirect.php?url=https://sexotube2.info/play-434574409-cock-riding-tie-with-careless-japanese-babe-kotone-aisaki.html
www sxxx vedeo.com http://www.justsports.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-347125002-big-arab-sucking-on-my-dick-pov.html
bearwith girl bf http://hbtmhf.com/blog/wp-content/plugins/phpl/redirect.php?url=https://sexotube2.info/play-8953131126-curvy-blonde-teen-slut-victoria-paradice-hard-fucked.html
home works xxx http://pribajkal.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-7980092-biology-101.html
sexv wap me http://harmony-5.ru/bitrix/rk.php?goto=https://sexotube2.info/play-404942241-married-amateur-couple-trying-a-threesome-for-the-first-time.html
www xxnx vodies http://solanki.pl/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sexotube2.info/play-486232871-darling-receives-a-cock-invasion-for-her-vagina.html
bf के sexgirl http://333.eu/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sexotube2.info/play-981027779-big-natural-arab-boobs-slut.html
xnxx nepali pick http://http://kjg.hu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sexotube2.info/play-49238784-big-booty-colombian-slut-cielo-rides-him-outdoor.html
passlom xxx video http://ampouleled.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.info/play-713510887-rectal-nasty-workout-charley-chase-juelz-ventura-roxy-raye-gia-love-trisha-parks-cali-carter-riley-reynolds-mike-adriano.html
hq xxx vergin http://oralvaccine.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-51885454-casting-a-hungarian-model.html
xxx asia fake http://penza.goldweb.org/bitrix/redirect.php?goto=https://sexotube2.info/18-year-old.html
xxx video sannylions http://nursingandhealthcare.careers/blog/wp-content/themes/delicate/gotourl.php?url=https://sexotube2.info/play-738259820-hirsute-fur-pie-for-fucking.html
xxxmon and son http://oyuntuccari.com/log_outbound.php?business=119581&type=website&url=https://sexotube2.info/garden.html
sex ba masazh http://kmr.dosug-gid.net/bitrix/rk.php?goto=https://sexotube2.info/play-25007609-kanako-enoki-and-a-big-boy.html
bf sil tuta http://dzerzhinsk.upravdom.com/bitrix/redirect.php?goto=https://sexotube2.info/play-670637640-horny-babe-elektra-rose-needs-a-cock-for-her-pussy.html
jv hd tercantik http://duckgoogle.net/__media__/js/netsoltrademark.php?d=sexotube2.info/play-091847741-oldnanny-senior-granny-lady-lesbian.html
sex xxx bar
RitaHaf 2023/01/30(15:41)
xxx video japanesmall http://urbanchakra.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tubepatrol.porn/mov-332688078-flexi-real-doll-rough-anal-fucked1.html
zezzer pron video http://berlingo.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-624776439-mutual-fondling-and-pussy-licking-with-samantha-ryan.html
heerone naggi photo http://nurdun.com/affiliates/default.aspx?Affiliate=98&Target=https://tubepatrol.porn/mov-3738198440-hot-and-horny-nudists-having-fun-at-beach-spied-by-voyeurr.html
bangla garden xxx http://agilebusinessservices.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-316857976-amateur-slim-brunette-brutal-bondage-basement-foreplay-with-casting-director.html
japane bus xxx http://ritex-nsk.ru/bitrix/rk.php?goto=https://tubepatrol.porn/mov-139842463-extra-petite-teen-cali-carter-in-a-hardcore-deepthroat-action.html
august xxx hq http://mesdemoisellessenmelent.fr/gotoURL.asp?url=https://tubepatrol.porn/mov-961334389-pure-xxx-films-gf-jasmine-jae-has-beautiful-tits.html
अंग रेजी बीयफ http://milanyaber.com/blog/wp-content/themes/Attitude/go.php?https://tubepatrol.porn/mov-682526869-lucky-grandpa-fucking-pretty-teen-blonde.html
xxx vibo hc http://epsilon-development.com/bitrix/rk.php?goto=https://tubepatrol.porn/mov-711460181-dana-weyron-solo-finger-masturbation.html
videoo xxx hd http://ecole-online.com/blog/wp-content/themes/begin44/inc/go.php?url=https://tubepatrol.porn/trampling.html
ww x photos http://appalachianregionalbroadband.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-732316680-slut-du-jour-part-1.html
janet mosan xxx http://malkimono.com/email_location_track.php?eid=6577&role=ich&type=edm&to=https://tubepatrol.porn/mov-2513188452-foot-fetish-ball-busting-and-foot-job-on-vendstaculotte.html
www.red xxx wap http://ecoexact.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-643838486-ayane-okura-spreads-legs-for-her-man-to-smack-the-pussy.html
xxx bidoi hd http://astrohit.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-1235173556-busty-ebony-nadia-jay-turns-gloryhole-slut.html
बीएफ डाउनलोड कॉम http://anserw.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-754076907-busty-blonde-tarra-white-plays-with-her-pussy.html
freast time xxc http://www.raiffeisen-capital.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-867464750-russia-and-ukraine-are-friends.html
xxx in kodad http://www.ufamdplus.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-791138919-my-wifes-friend-caught-on-cam-pounding-her-cunt-ho.html
xxx big bub http://crossbowsport.com/Home/SetCulture?culture=ar&href=https://tubepatrol.porn/mov-572465140-filipina-milf-lucky-starr-blows-huge-black-cock.html
bur chodai video http://cinebrasil.tv/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.porn/mov-3699182502-olive-glass-gives-hot-blowjob-to-xander-corvus-in-the-shower.html
heroine kannada sex http://littleluk.com/relay.cgi?relayid=lin_jrnishi&url=https://tubepatrol.porn/mov-942630241-naughty-gf-tries-out-anal-sex-with-nasty-dude-on-tape.html
xxxvideo hindiaabag bala http://intranet.pv.ca/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tubepatrol.porn/mov-6414144264-amazing-solo-webcam-show-with-teen-camslut.html
simlar sex video
Rebeccaevoma 2023/01/30(04:17)
indian bigarde xxx.com http://rosella.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-532955377-busty-babe-mea-melone-blows-a-rod-and-gets-poked.html
putas de quiche http://newwaylogistic.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-9686152327-he-cant-handle-my-tight-pussy-and-came-inside.html
xexi video dawohlod http://kamchatka.goldweb.org/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-151920860-sex-is-delivered-to-a-chap-as-bonus-during-massage.html
malays xxxx video http://brecca.com/modules/wordpress/wp-ktai.php?view=redir&url=https://pimpmpegs.net/vid-784034165-japanese-shares-her-cookie-with-different-cocks.html
new black.com sex http://dappdiy.com/forums/go.php?https://pimpmpegs.net/vid-130725622-black-girl-makes-the-bed-wet-with-her-pussyjuice.html
reayalaty king pron http://wunderhouse.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-345734299-amazingly-teen-strip-dancing-on-webcam.html
bokepwap japnese xxx http://onlinepcbackup.com/wp-content/themes/Grimag/go.php?https://pimpmpegs.net/vid-876922637-tenn-gangbang-part-the-girl-are-realy-amazing.html
nikki benz hardcore http://diskdr.bg/cgi-bin/click.cgi?id=bentcreekforest&url=https://pimpmpegs.net/vid-745627722-let-me-take-a-selfie.html
latar bangladeshi xxx http://lesliedelmoral.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pimpmpegs.net/vid-2763106032-18yo-teen-sex-3-fucking.html
christina chinn porn http://redsupport.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-298419843-wet-lesbians-pussies-fingering-and-licking.html
indian marathi zavazvi http://nazarethtoday.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://pimpmpegs.net/vid-949227015-hot-babe-hardcore-mouth-fuck-hd.html
allintitle:perverted older asians http://spkm.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-950561943-kinky-yvette-masturbates-on-a-bed-and-later-gets-poked-hard-from-behind-by-matthew.html
xxx vedio gana http://vanikgroup.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-060353139-hot-babe-with-giant-titties-fills-herself-with-lotion.html
foll xxx six http://jianlecai.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pimpmpegs.net/vid-563027331-cheerleading-teen-girl-eva-berger-fucked-hard-in-the-car.html
bag that assxxx http://bestfdm.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-301148307-mouthful-pissing-xxx.html
porn delux condom http://secure03bsupport.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-20508648-mina%09%09bubble-butt-atm-fitness.html
पोर movies com http://radiopsychologe.de/institches/index.php?URL=https://pimpmpegs.net/vid-071273342-mia-sanz-disloyal-friends.html
two dicks harffuck http://ibondsi.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-699513353-caught-the-panty-theif.html
xxx video fakig http://vivienne-consultant.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmpegs.net/vid-115268232-thrilling-cock-ride-cause-a-creampie-for-brunette-hottie-candi-cox.html
www.mom step brazzars.com http://charlestonflatfee.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pimpmpegs.net/vid-266713961-thisgirlsucks-tattooed-brunette-sucks-big-cock.html
assam nepali sex
RitaHaf 2023/01/29(23:12)
xxxbideos inceset family http://smart-privod.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-751473958-black-gladiator-conquers-pussy-fortress-of-sexy-mika-tan.html
natasha xx fucking http://xiha0762.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.porn/mov-642172885-two-blondes-alana-evans-and-callie-cobra-in-3some-bonk.html
pakisthan bf xxxkarachi http://kunyangfangshui.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://tubepatrol.porn/mov-839277672-allie-haze-gives-blowjob-to-thank-a-nice-guy-for-flowers.html
xxx sex saf http://whitepalaceinc.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-54394846-great-anal-sex-video-with-the-hot-teen-babe.html
बियफ चोदने वाला http://www.roplanzo.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-921177464-short-haired-busty-whore-gabrielle-gucci-fucks-in-the-public-place.html
sonakshi sinha xxxvideos http://cinebrasil.tv/goto.php?u=https://tubepatrol.porn/mov-681210690-picked-up-on-the-streets-gets-fucked.html
xxx sexy tin http://teddybearsheep.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tubepatrol.porn/mov-489520951-booty-shake-jayden-rae-gets-tight-ass-nailed-by-mo.html
alia bhatt kixxx http://momnursinghome.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-09437330-slutty-russian-promises-him-anal.html
pawan shop xvideos http://hydra-archaeology.org/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-721547554-cuckold-watches-his-teen-gf-doing-a-bbc.html
jav giga porn http://sportsconfidence.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tubepatrol.porn/mov-879733719-massive-natural-tits-on-this-webcam-girl.html
sniliyon xxx video http://bongo.kz/club/link.php?url=https://tubepatrol.porn/mov-941639503-fiery-sexy-pussy-playing-for-hotty-next-door.html
telangana bad masti.com http://sakurafreegame.com/global_outurl.php?now_url=https://tubepatrol.porn/sissy.html
sister se suhagrat http://liniilubvi.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-6271181569-cute-teen-girl-with-mask-sucks-dick-and-gets-cum-on-her-face-blowjob.html
bathing xxx hot http://healthyeir.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-378430000-cunt-is-getting-gratified-to-the-maximum-level.html
xnxxx japan porn.com http://dzerzhinsk.upravdom.com/bitrix/redirect.php?goto=https://tubepatrol.porn/mov-0961133158-8-bbc-and-one-pretty-mouth.html
xxxporm come school http://babybjornservice.com/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.porn/mov-856245354-sexy-dorm-visit-xxx.html
time skit xxx http://mybabymart.com/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-927049471-strapon-sluts-xxx-hd.html
malaysia shamala porn http://kompisafelinkv2.ga/__media__/js/netsoltrademark.php?d=tubepatrol.porn/mov-8933155246-fantastic-private-small-tits-teens-webcam-video-ever-seen.html
bengali blue move http://hammondscos.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.porn/mov-299941413-voluptuous-japanese-bdsm-hot-wax-on-big-butt.html
hot porn image http://velikiy-novgorod.marya.ru/bitrix/redirect.php?goto=https://tubepatrol.porn/solarium.html
xnxxxxx mp4 online
Rileyoxild 2023/01/29(22:21)
xxx amla ka http://interpersonal-divide.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/beach.html
xxl girl xxx http://servicebrief.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.net/fetish.html
sneaker pantyhose porn http://old.medi-salon.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-143366096-sexy-teen-nickey-licking-pussy-of-horny-milf-serena-momlickspussycom.html
नेकेड व हिडिओ http://blimp.eu/wp-content/uploads/email_purchase_mtiv.php?url=https://tubepatrol.net/lesbian-massage.html
night jabrdati sex http://sityonline.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tubepatrol.net/doggystyle.html
xxxnxxx hinde hot http://actuaries.ru/bitrix/redirect.php?goto=https://tubepatrol.net/to-42159799-lascivious-cutie-gets-fucked-in-hot-brunette-porn-video.html
xxxvillage video downlod http://nsiaj.com/site/wp-content/themes/delicate/gotourl.php?url=https://tubepatrol.net/lesbian-feet-sex.html
rin aoki japanese http://darksiderecords.de/links/out.asp?url=https://tubepatrol.net/to-6858125131-jovencita-anal-25.html
boobs lover xxx http://packinstall.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-979152145-bound-slave-rough-banged-and-flogged.html
forn xxx vide http://pinpay.su/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tubepatrol.net/czech.html
nidhi agarwal xnxx http://vivienne-consultant.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tubepatrol.net/lesbian-in-threesome.html
arab couple mms http://beatrock-love.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-188760048-arab-princess-my-big-black-threesome.html
kompoz me videos http://xn--80addh1bakhjcf3k.xn--p1ai/bitrix/redirect.php?goto=https://tubepatrol.net/to-608813072-victoria-rose-in-lusty-couple-having-hardcore-sex-in-the-park.html
mom bbw download http://ironcookie.com/wp-content/themes/Attitude/go.php?https://tubepatrol.net/to-292239906-pretty-lass-is-plowing-her-excited-slit-with-toy.html
sexy video hda http://fantasticfansforless.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/pissed-on.html
video porno adkore http://pepinsrmsllc.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-12282545-serena-blair-licking-sasha-hearts-pussy.html
born hd com http://tampascooter.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tubepatrol.net/to-342137394-ohmy-dad-s-friend-filled-my-pussy-with-cum.html
porn 8 sal http://superbextract.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/spandex.html
assa xvdeos hd http://ipmatika.by/bitrix/rk.php?goto=https://tubepatrol.net/to-626410280-nasty-japanese-serina-teases-and-then-plays-with-a-cock-for-the-cameras.html
hd xxx fuckedy http://icicifoundation.com/__media__/js/netsoltrademark.php?d=tubepatrol.net/to-353454854-ebony-chick-karma-slurps-white-cock-in-glory-hole.html
бандит бездельник, лаботряс
RosarioShept 2023/01/29(21:59)
бандит бездельник, лаботряс халявы любит и на спас, за ним и ад и горе, муки
descargar anal teen
Richardanala 2023/01/29(21:30)
baltkara six xxx http://bullpenpartners.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-050484807-russian-store.html
xx bf nepali http://goldfoxchina.com/away?to=https://stripvidz.info/vd-690852249-sexy-teen-hotty-bounces-on-boner.html
bazel xxx video http://aikaixin.net/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://stripvidz.info/vd-651167543-naughty-hot-couple-enjoy-having-hot-and-wild-fucki.html
free pron move http://echevinage.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-000140236-big-tit-sensation-lucie-wilde-fucks-during-study.html
new xxx vidoe http://palaone.com/search/rank.cgi?mode=link&id=69&url=https://stripvidz.info/vd-107637979-europemature-mature-cougar-amy-toy-joy.html
romance fu k http://glazedtoperfection.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://stripvidz.info/vd-434057675-dark-haired-teen-masturbates-on-webcam-in-bedroom.html
sexy sex padam http://shtyl-market.ru/bitrix/redirect.php?goto=https://stripvidz.info/white-girl.html
mussoorie sex video http://tarabursey.com/wp-content/themes/Attitude/go.php?https://stripvidz.info/wrestling.html
xxx video sonagachi http://cpashine.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-096729042-bound-lesbian-whipped-and-waxed.html
chacha hd porn http://aceonecomputer.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-730274420-latina-chick-naty-harper-rides-dick-of-a-dark-skinned-guy.html
budhiya ki sex http://zbesto.com/engine/api/go.php?go=https://stripvidz.info/freckled.html
xxx videos ahd http://onetotech.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-526930896-explosive-orgy-with-blowjob-and-handjob.html
debonair sex video http://getnurture.com/wp-content/themes/planer/go.php?https://stripvidz.info/vd-810259456-90-lbs-small-nerdy-teen-studies-fat-cock.html
komik sex mizukage http://poteau-ok.com/engine/api/go.php?go=https://stripvidz.info/vd-498312474-rachel-roxxx-danny-wylde-in-my-dad-shot-girlfriend.html
xxx hdporn videos http://smart-paradise.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-683444856-blonde-sydney-cole-fucking-college-slut-cinema.html
pettiya kadana sex http://xn----itbjbkfdbbyl3b.xn--p1ai/bitrix/rk.php?goto=https://stripvidz.info/vd-6981172402-school-girl-dp-with-double-ended-dildox.html
sex wwee தமிழ http://motie8.com/__media__/js/netsoltrademark.php?d=stripvidz.info/flat-chested.html
yoga xxxx cim http://cinebrasil.tv/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://stripvidz.info/vd-811855549-lusty-mama-receives-sits-down-on-dick-for-a-ride.html
sunny sex con http://ladybugvinyls.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-141972004-skinny-guy-gets-to-drill-fat-nova-jade-and-savor-her-juicy-tattooed-body.html
hollywood sleeping xxxx http://annsweddinginvitations.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-355740948-big-juicy-ass-clapping-spank-and-fuck.html
marimo kitani video
Raymondbup 2023/01/29(18:53)
rajwep cute gay http://autodiscover.thermoplan.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-511246676-halloween-sex-from-italy.html
japanese sexx mom http://worldmountainguide.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pimpmovs.net/videos-771362222-redhead-latina-angel-rivas-spreads-her-legs-for-cunnilingus.html
desi gujrati sex http://www.asphalite.ru/bitrix/redirect.php?goto=https://pimpmovs.net/asian-interracial-sex.html
indain wwww xxxx http://fr-ed.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-00465973-brianna-beach-pops-a-nut-from-creamstick.html
mb4 xxx videos http://vlan.pro/bitrix/redirect.php?goto=https://pimpmovs.net/videos-05885344-sweaty-teacher-fucking-her-favorite-student.html
shraddha arya xnx http://hoteleasypalace.de/engine/redirect.php?url=https://pimpmovs.net/oral.html
xxxx girl vido http://topseatcovers.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-293412390-cutie-is-gratifying-hunks-willy-with-fellatio.html
teens try porn http://shoponlinestores.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-433716692-hot-teenage-girl-dared-to-take-off-her-bra-in-a-bar.html
xxx gey indian http://etherealrich.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-561742457-football-players-do-cleo-vixen-because-her-pops-is-a-jerk.html
वीडियो मे bf.xx http://marketidea.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-895762117-brandy-smile-drills-her-tight-snatch-with-long-dildo.html
heeron xxx hd https://www.google.com.sg/url?q=https://pimpmovs.net/videos-831496393-emily-willis-anal-toying-and-deep-dicking-pov-experience.html
5 xxx sexy http://52gecko.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-379322681-gyno-toy-and-hard-hole-opening.html
japan sex vidios http://imageprofy.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-368210193-nubile-scarlet-red-humping-massive-dick-on-cam.html
xxx.videos hd kitnap http://pointemart.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmovs.net/videos-640810716-wonderful-group-sex-scene-with-abbie-cat-choky-ice-james-and-others.html
xxx sasie vidios http://namepatent.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-1366142272-tushy-first-anal-for-blonde-scarlet-red.html
kamapichi sex hd http://www.franchisedynamics.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-118564031-slutty-college-chick-ami-hyuuga-makes-two-guys-horny-for-threesome.html
mal xxx videos http://newmexicoliberty.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-794410476-blonde-brazilian-butt-fucked.html
xxxnx bloodig.com hd http://mamiday.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pimpmovs.net/oral-creampie.html
korean bj cams http://www.atlaszdorovia.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-108220080-sexy-pornstar-kitty-jane-public-sex-gang-bang-street-orgy-with-several-random-strangers.html
sex kaifali khan http://innamagazine.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-437516298-huge-lesbian-bbw-plumpers.html
pak xxx new
RodrigoTox 2023/01/29(16:23)
assamese caught mms http://aris-prof.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-129570624-cum-addicted-hooker-barbara-vamp-enjoys-sucking-a-tasty-lollicock.html
pilipin xex vidiyos http://tonghoiyhoc.vn/wp-content/plugins/butterkekse/redirector.php?url=https://vegasmpegs.com/play-896223056-lucky-guy-gets-fucked-by-teen-models.html
mallur hot sex http://qliqmedia.com/wp-content/themes/prostore/go.php?https://vegasmpegs.com/play-702571809-clown-face-spencer-scott-is-stripping-and-masturbating-in-a-solo-video.html
fliying jazz porn http://sohogallery.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-1836153183-solointerviews-hot-ass-office-girl-ava-striptease-masturbate.html
xxccx vidoe india http://tour.com.ua/bitrix/rk.php?goto=https://vegasmpegs.com/play-231514542-romi-rain-pretty-panty-raid.html
college girlvirgin porn.com http://eatingdisorderschannel.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmpegs.com/play-1645171435-nancy-a-jia-lissa-trying-some-new-tricks.html
very danger sex http://hypnotherapycapetown.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-3045162133-superb-voyeur-beach-video-of-a-trimmed-pussy-tanning.html
xex voided hd http://kran-argo.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-448673605-first-date-for-katey-ends-up-in-a-hot-sex.html
bijar xxx video http://fantasticmall.org/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-9247173103-hotbrunettenicolelovelovinginterracialanal.html
xxx vidoes song http://oregoncoastmortgage.com/site/wp-content/themes/planer/go.php?https://vegasmpegs.com/play-711854088-hot-babe-plays-her-pussy-on-cam.html
forsed fuke movies http://whitedoveentertainment.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/caucasian.html
xxx video galsh http://nnv.ermis.su/bitrix/redirect.php?goto=https://vegasmpegs.com/play-391444734-fisting-fun-hd.html
over 45pornstars porn http://edimt.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-228859332-black-babe-gets-juicy-cumshots-after-gang-bang.html
porn videos shimel http://2685210.ru/bitrix/redirect.php?goto=https://vegasmpegs.com/play-440579524-skanky-japanese-bitch-yui-sarina-gets-poked-with-a-dildo.html
beautifulgirl sexvideo xxx http://mistresssamantha.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://vegasmpegs.com/play-767568346-tattoed-brunette-barbara-vamp-masturbates-on-cam.html
septmber carrino pron http://hillbuzz.com/__media__/js/netsoltrademark.php?d=vegasmpegs.com/play-736428742-hot-latina-stewardess-sucks-and-screwed-to-earn-extra-cash.html
halwani sex video http://gupin.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://vegasmpegs.com/play-096165377-frisky-lesbians-nancy-bell-and-selena-getting-wild-on-the-lawn.html
gila xxx video http://citicar.ru/bitrix/rk.php?goto=https://vegasmpegs.com/cfnm.html
xxx link kasoor http://almostboolean.net/__media__/js/netsoltrademark.php?d=vegasmpegs.com/cucumber.html
मूसलिम सेकसि विडियोsexxxxx http://businessmashed.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://vegasmpegs.com/mature-lesbian.html
sex hind vido
Robertunurl 2023/01/29(15:36)
सेक स आरजू http://marcelasanchez.co/market/?action=click&area=A-h-02-b&id=561&url=https://vegasmovs.info/video-992321109-flexible-tiny-latina-teenager-nicky.html
hindi sex kartun http://sbutikken.no/bitrix/rk.php?goto=https://vegasmovs.info/video-542726121-babes-lick-new-slits-of-each-other-one-by-one.html
kowari xxx v http://realestateinbigsky.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-955629981-iggys-asshole-was-ready-for-some-fun.html
www xxxx vedeos http://shop-dfreeze.ru/bitrix/rk.php?goto=https://vegasmovs.info/video-078166341-exxxtrasmall-dom-stud-fucking-small-asian-teen.html
film sex www.com http://trendsonthego.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://vegasmovs.info/video-727624983-classic-arab-sex-horny-old-egyptian-man.html
tamanna bhatiya sex http://antarcticaships.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-465858057-double-penetration-for-slutty-hottie-on-couch.html
xxxxxxxx video krina http://cantahumor.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-752841819-cute-brunette-sexy-interview.html
desi indian sex http://withiron.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmovs.info/video-340016823-busty-and-natural-vicky-vixen-gets-her-shaved-pussy-licked-before-the-action.html
sexy tel massage http://blagoveschensk.profdst.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-15088599-the-medic-sticks-interesting-things-inside-lydes-fuckinghot-asshole.html
oshikawa yuri uncensor http://gratisjuegos.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-8841126192-big-booty-phat-ass-amateurs-spandex-compilation-6-minutes.html
masha babko anal http://fireexpert74.ru/bitrix/redirect.php?goto=https://vegasmovs.info/video-078166341-exxxtrasmall-dom-stud-fucking-small-asian-teen.html
hd dog stayel.porn http://mpajobs.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-255755697-ball-gag-milf-fucked-bunny-skye-bbc-master-dallas.html
hot videos legal http://flipbites.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://vegasmovs.info/video-339335847-pretty-babes-teats-gets-painful-torturing.html
elephant tube.com sex http://yoga-grawe.de/wp-content/themes/eatery/nav.php?-Menu-=https://vegasmovs.info/video-220765887-stunning-brunette-babe-capri-cavalli-makes-him-bust-one-in-her-mouth.html
balck sexy videos http://cdltrucker.net/wp/wp-content/themes/begin5.2/inc/go.php?url=https://vegasmovs.info/video-678677643-hornmad-lesbos-amber-rain-pason-win-a-dick-for-a-hot-threesome.html
mistake sexy videos http://vigorvista.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/iranian.html
cainij xxx video http://bobonme.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-331437537-hottie-gets-unfathomable-rimming-from-stud.html
nonton bokep keluarga http://historiatravels.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://vegasmovs.info/hentai-monster.html
saniliyo sex com http://skyverseimages.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-3860154327-russian-teens-play-spin-the-bottle.html
hot sex chuadai http://kindspiraxyangel.com/__media__/js/netsoltrademark.php?d=vegasmovs.info/video-445128132-impure-and-squelching-slit-endures-hammering-act.html
mom bang teen.com
Richardanala 2023/01/29(13:10)
dani sex vidio http://liposuctionsurgeonlosangeles.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://stripvidz.info/vd-711143821-angel-smalls-hidden-agenda-is-to-suck-on-stepbros-fat-cock.html
fuking toy girls http://ynotcome.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-742078210-voluptuous-blonde-amber-peach-sucks-succous-stalk-of-christian-xxx.html
mature casting anal http://mememagazine.net/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://stripvidz.info/vd-998173338-mesmerizing-brunette-beauty-aletta-ocean-lubricates-cock-for-anal-sex.html&companyId=9560
the sixteen porn http://xn--80aabalgia0ay1ai2a2c.xn--p1ai/bitrix/rk.php?goto=https://stripvidz.info/vd-987373142-kinky-amateur-couple-fucking-in-front-of-a-cam.html
bidesi blue video http://konturfocus.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-758180308-cfnm-femdom-classy-milfs-suck-and-jerk-cock-in-3some.html
hizra train sex http://ebico-en.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-580149825-hot-blonde-likes-omblive-vibe-toy-to-make-her-shoot-huge-squirt-on-counter.html
xnxc teen sex http://kumara-john.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-890160665-wilk-skin-fat-ass-blonde-teen-jennifer-white-buttplugged-and-fucked-anal.html
सनी लियोन bf http://fsconcrete.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripvidz.info/vd-6426146112-poker-with-old-man.html
maya xxx sex http://artstil.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://stripvidz.info/vd-618751975-unfathomable-in-natures-garb-art-penetration.html
sexsey hot com http://aromacafeculture.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-818171119-slim-chicks-jada-stevens-remy-lacroix-gets-fucked-in-the-public-shower.html
xxx vidio cilip http://dlo.rarus.ru/bitrix/rk.php?goto=https://stripvidz.info/vd-480078961-bootylicious-and-busty-blondie-is-mad-about-sucking-and-riding-a-dick.html
small old nautyamerica http://abigrafsc.org.br/sso/logout?service=https://stripvidz.info/oriental.html
aribn sex video http://madsonfilms.com/redirect-nonssl.php?sslurl=https://stripvidz.info/vd-6678196065-phoenix-maries-phat-ass-is-the-best-present-ever.html
girls dress removing http://in-mybox.com/__media__/js/netsoltrademark.php?d=stripvidz.info/threesome.html
xxx vd0s okta http://maxyss.ru/bitrix/redirect.php?goto=https://stripvidz.info/fur.html
sunyleon xxx fake http://vbetech.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-7445198317-bangbros-behold-alison-tyler-an-astounding-brunette-with-36f-big-tits.html
barjeels sex hd http://triciatierneyblog.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://stripvidz.info/vd-85234680-super-hot-chick-does-everything-to-get-orgasm.html
bf sex jabardasti http://kucrl.org/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://stripvidz.info/vd-36289253-two-amateur-cuties-having-sex-on-front-of-camera.html
bokep barat mon http://meihui2.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-275532441-japan-hd-japanese-teen-likes-warm-creampie.html
sexy stori hd http://dvdrx.com/lang/change-lang.php?lang=fr&url=https://stripvidz.info/vd-688122542-hollys-homemade-sextape.html
natasa xxxx video.com
Rogeroceap 2023/01/29(09:02)
hot english xxxx http://ggonline.kz/bitrix/rk.php?goto=https://vegasmpegs.info/mov-068750298-step-sis-sucks-and-bangs-bros-huge-dick.html
burzzzz com.sixce video http://kerbedis.lt/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://vegasmpegs.info/babe.html
plump aunty fuck http://williamalix.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://vegasmpegs.info/mov-272448261-blowjob-for-a-ride-home-fucking-a-cuban-damsel-for-her-tv.html
picnic xxx wap http://ifanox.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://vegasmpegs.info/mov-581452578-lingerie-stress-test-in-the-girls-dressing-room.html
shooting barzzerssex vidoes http://thankingheroes.org/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-348254370-casual-morning-sex-with-my-chubby-wife.html
vk porn family http://villatotem.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://vegasmpegs.info/mov-0990129159-exotic-japanese-model-in-horny-group-sex-changing-room-jav-movie.html
3gp king videossex http://dk77xx.com/wp/wp-content/themes/begin44/inc/go.php?url=https://vegasmpegs.info/mov-34480683-young-sluts-gobble-down-a-stiff-cock.html
home xxx need http://stefanterpstra.nl/edm/201208enews/url.php?url=https://vegasmpegs.info/mov-425142468-dana-dearmond-ava-dalush-and-kacey-warner.html
xxx video condomehd http://www.sas.by/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-938334717-chick-performs-relaxing-yet-massage-for-a-guy.html
yang manxxx com http://americanindependence250.us/__media__/js/netsoltrademark.php?d=vegasmpegs.info/ass-fucking.html
xxx aeg 13 http://betonprotect.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-887472621-phat-brunette-bitches-rachel-starr-and-miss-rican-get-drilled-by-one-cock.html
sex vide0 kanada http://sussmanmanagement.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-351772515-bootylicious-babe-rilynn-rae-rides-cock-on-the-kitchen-counter-for-pov-video.html
nithya menen fuckings http://interswiss.info/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-849022389-tattooed-man-uses-his-dick-to-fuck-sexy-nymph.html
nigo videos sex http://dygamed.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://vegasmpegs.info/mov-932674437-fat-mature-with-monster-tits-cami-cooper-pleasured-by-a-fucking-machine.html
naata ledy sex http://xn----ctbjbz2ajdbn8h.xn--p1ai/bitrix/rk.php?goto=https://vegasmpegs.info/mov-589536729-big-titty-webcam-girl-dildos-pussy.html
sexy boobs westindies http://babybjornservice.com/redirect.aspx?id=243&q=2&f=1&url=https://vegasmpegs.info/mov-684034542-amateur-teen-phone-sex-with-bf-gets-real.html
pornktube tube hd http://eurostar.nl/0371/func/click.php?docID=1343199&noblink=https://vegasmpegs.info/mov-461716650-new-big-tit-pornstar-c5m.html
sex sex videoСЂСџС›Т‘ http://seminar.it-delta.ru/bitrix/redirect.php?goto=https://vegasmpegs.info/mov-3518123211-wife-turned-on-by-watching-husband-with-redhead-armana.html
porn sex downlod http://myrelationshipconcierge.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://vegasmpegs.info/mov-100770516-dirty-logan-with-a-huge-asshole-gets-fucked-with-a-dildo-and-gets-a-great-rimjob-by-aspen.html
koel mullick xxxx http://travellingconversations.com/__media__/js/netsoltrademark.php?d=vegasmpegs.info/mov-803862873-teen-girl-webcam-strip-extreme-makeover-stepbro-edition.html
sexy english hot
Reginalddaw 2023/01/29(04:10)
xxx animals focking http://automotiveindustrialsolutions.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-880539840-lesbian-catfight-turns-to-hard-scissoring.html
kendra ludt porn http://7aks.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-604149439-horny-milf-is-begging-you-to-turn-on-vibepussy-ohmibod-faster-now.html
daddy sexy videos http://mail.dosug-gid.net/bitrix/rk.php?goto=https://sexotube2.info/play-337467792-sensuous-brunette-chick-named-persuasion-masturbates-with-anal-beads.html
wwwx dot com http://reformleague.org/__media__/js/netsoltrademark.php?d=sexotube2.info/play-113149550-cute-girl-passionate-fingering-and-female-orgasm.html
badwap hindi video http://drkoo.co.kr/wp-content/themes/chrome-extensions/includes/download.php?link=https://sexotube2.info/play-94445560-mistyslippery-swimsuit.html
pussy sex.com 3gp http://thewallpapercompanyscottsdale.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-876622276-kotone-aisaki-gets-to-swallow-after-wild-blowjob-show.html
chaininse x videos http://drsuhaspatil.us/__media__/js/netsoltrademark.php?d=sexotube2.info/play-783176516-sassy-bbw-ebony-beauty-hypnottic-fills-her-mouth-with-huge-bbc.html
लड का फोटो http://diamondplusindia.com/default.aspx?SSO_redirect=https://sexotube2.info/play-998060991-pretty-buxom-bbw-asian-minami-narusawa-soaps-up-her-huge-hooters.html
hd.xxx video sun http://aimycz.com/ccir/wp-content/themes/Grimag/go.php?https://sexotube2.info/play-237938275-female-agent-toys-blonde-waitress.html
sexy video page3 http://mq4yourlife.eu/site/language/swaplang/1/?redirect=https://sexotube2.info/play-359728182-teen-tits-close-up-orgasm-with-boyfriend-filming.html
porn sex japanese http://imajbet831.com/wp/wp-content/themes/delicate/gotourl.php?url=https://sexotube2.info/play-645345340-teen-sneaking-on-her-mom-in-the-bathroom.html
nonton asiansexdiary batam http://flysbyairport.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sexotube2.info/play-059855161-hot-blonde-gets-her-boobs-squeezed-as-she-gets-tied-up.html
hd rap beeg.com http://unule.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sexotube2.info/play-380842741-ginas-sweet-blowjob-revenge-with-stepbro.html
girl pussy mms http://gettingpositivekarmanow.com/__media__/js/netsoltrademark.php?d=sexotube2.info/play-024066014-sexy-pretty-colombian-nerd-getting-fuck-after-blow.html
dog garlaxxx vedos.com http://gibka-good.ru/bitrix/redirect.php?goto=https://sexotube2.info/play-782030972-teen-slut-dped-by-black-monster-cocks-on-the-couch.html
sexi vedos xxx http://sugarpartyrental.com/url?https://sexotube2.info/play-564258517-anal-lust-from-amateur-italian-milf.html
www xxx suming http://clickonlinesolutions.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sexotube2.info/play-979146812-tokyo-teen-facialized-after-hardcore-fuck.html
dina danil xxx http://jacksonsenate.com/wp-content/uploads/email_purchase_mtiv.php?url=https://sexotube2.info/play-693346850-kinky-cleptomaniac-stepsister-has-a-noisy-pussy.html
www brezzar com http://haneolms.com/index.php?id=34&type=0&jumpurl=https://sexotube2.info/play-6273160009-german-chick-loves-to-see-herself-getting-analized.html
bhabhi hindi 69.com http://digimarketingcourse.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://sexotube2.info/play-953266814-deep-hard-pussy-fucking-of-sexy-hot-couple.html
теплоотражающая пленка
Harryhah 2023/01/29(03:47)
[url=https://www.solartek.ru/tonirovochnaya-plenka-dlya-okon/]тонировочная пленка для окон купить[/url] - тонировочная пленка для окон купить в спб, защитная пленка на авто
sex bp vioda
Rebeccaevoma 2023/01/29(03:19)
hr xxx bf http://urfer1s.itech-test.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-844259623-2017-pussy-fucking-compilation-part-2.html
sexy video kaka http://bionissim.com/wp-content/redirect.php?type=website&id=352113&site=https://pimpmpegs.net/vid-806326962-cutie-is-performing-actually-great-irrumation.html
xxxvideo mp4 2015 http://continentalrehab.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pimpmpegs.net/vid-992369250-japanese-college-sluts-asa-akira-and-miko-sinz-have-lesbian-intercourse.html
ebny college orgy http://market-odessa.com.ua/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-874748308-latina-lover-hd.html
all amerika sex http://cvsdu.com/ap/redirect.aspx?l=https://pimpmpegs.net/thin.html
bandung xxx iary http://xiha0762.com/logout.php?redirectUrl=https://pimpmpegs.net/vid-0852167053-sexy-brunette-bimbo-masturbates-in-the-shower.html
anti sex amirika http://teb.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-416124649-hot-ass-teen-jenna-leigh-loves-big-dick-in-her-sweet-muff.html
insect xxx vedio http://meizhulian.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.net/vid-231814336-gina-gerson-in-shy-girl-loves-to-fuck-on-camera.html
sunnyleon xxx in. http://www.porogov.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-849952086-squirting-slut-mason-moore-interracial-anal.html
village rape tube http://www.belga.by/bitrix/rk.php?goto=https://pimpmpegs.net/vid-530434017-trick-your-gf-slut-punished-with-surprise-fuck.html
ww xnxx.com 2019 http://psycholog-rybnik.eu/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pimpmpegs.net/vid-027837032-sexy-brunette-amateur-cutie-opens-her-vagina-with-a-unique-speculum-and-you-can-see-her-cervix.html
download sex dougther http://haewonrod.com/links.php?to=https://pimpmpegs.net/vid-231375109-delicious-pussy-of-mesmerizing-blondie-jules-van-saint-gets-dived-by-rapacious-dude.html
xxx six prn http://barnick.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/lingerie.html
xxx sexy co. http://www.hcube.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-762129798-sexy-spanish-brunette-babe-gets-her-pussy-drilled-in-the-cab.html
sax vidu hindi http://niggafetish.com/wp/wp-content/themes/Grimag/go.php?https://pimpmpegs.net/vid-849838399-tricky-old-teacher-shows-esenia-how-a-pussy.html
सेक सी बुरचोदई http://latinxintech.org/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-6951521-lustful-european-marina.html
xxx lokal sebuleni http://bid-n-buy.com/apps/authorize?redirect_uri=https://pimpmpegs.net/vid-1676188062-alice-in-wonderland-cosplay-dildo-dirty-talk.html
hd nxgx xxx http://inurist.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-581924391-wild-cookies-sharing-with-delightsome-angels.html
badwap sexy movie http://haewonrod.com/wp/wp-content/themes/Grimag/go.php?https://pimpmpegs.net/vid-7027106051-stepbro-sneaks-up-on-livecaming-stepsister.html
jordi elano polla http://centigrade.in/default.aspx?id=1211260&mailingid=37291&redirect=https://pimpmpegs.net/vid-835052195-sexy-blond-masseuse-nailed-by-her-client.html
mousi porn vidio
Raymondbup 2023/01/29(02:27)
xxx sunny leiononline http://jacksonsenate.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pimpmovs.net/ladyboy.html
porn arab mp4 http://biy.unitedscreening.de/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-396320584-90-lbs-teen-banged-in-a-sex-shop.html
full sex malayalam http://960rv.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-473852603-rough-deepthroat-and-fucking-with-brunette-slut-sophia-lucille.html
sex xxx vedyo http://toly-blog.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pimpmovs.net/videos-470628822-dirty-blonde-german-public.html
choda chudi chuda http://cinebrasil.tv/adspace/?mod=serve&act=clickthru&id=695&to=https://pimpmovs.net/videos-836160314-christian-xxx-gets-a-solid-and-hot-blowjob-provided-by-busty-alia-janine.html
bf girl xx http://zuocp.com/goto.php?u=https://pimpmovs.net/videos-261952508-cock-craving-slut-tiffany-doll-cum-with-sextoys.html
beeg pickup hd http://keyedarchs.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-674838267-beautiful-bbw-sensualjuliebb-with-natural-big-tits-bbwsexycom.html
xxx martixnxx marti http://study.bestkeratin.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-4829182269-slim-babe-emily-willis-takes-cock-in-tight-anus-after-steamy-blowjob-session.html
sex xxxsx vid http://officialborntowin.net/__media__/js/netsoltrademark.php?d=pimpmovs.net/gymnast.html
leaked mms berhampur http://minhducwater.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pimpmovs.net/videos-6961109120-machine-dp-bondage-so-many-orgasms-for-such-a-sweet-little-blonde.html
nadia ali xvideo.com http://alignshop.com/440/sa/redirect.php?url=https://pimpmovs.net/videos-101656150-russian-babe-elena-pounded-by-her-guy.html
streaming bokep amerika http://test.petweb.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-673746657-sexy-ts-with-vampire-teeth-masturbating.html
mam fuck mam http://www.libnauka.ru/bitrix/rk.php?goto=https://pimpmovs.net/videos-257292896-asshole-worship-carolyn-mel-remix.html
xxx videos kaiaji http://rusexshop-intim.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-78485205-hungarian-busty-jessica-moore-posing.html
rape porn russian http://df2.eu/away.php?go=https://pimpmovs.net/videos-618850270-brunette-slut-jonaveve-jolie-fucks-with-trainer.html
shibukaho porn tits https://images.google.co.id/url?q=https://pimpmovs.net/videos-059562513-heavy-assed-brunette-christy-mack-shows-off-her-assets.html
हेमा मालिनी xxx.com http://happymom.rentall.in.ua/bitrix/rk.php?goto=https://pimpmovs.net/videos-138250396-hawt-ebony-chick-hypnotiq-gives-blowjob.html
xnxx khalida yasmin http://hotelanywhereanytime.com/__media__/js/netsoltrademark.php?d=pimpmovs.net/videos-140650408-horny-granny-ivette-is-all-ready-to-get-fucked-hard.html
xnx ree dawnlod http://tlt.myhoms.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-194268731-astonishing-cum-gourmet-brynn-tyler-sucks-the-tool-of-christian-xxx.html
sexy video 3gp.com http://detirkutsk.ru/bitrix/redirect.php?goto=https://pimpmovs.net/videos-02464849-snitches-bitches.html
porno surabaya doli
Richardanala 2023/01/28(20:17)
अमीषा पटेल sex http://codecomplete.us/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-67619537-lovely-japanese-milfasami-yoshikawa-on-subway.html
24.xxx.com low mb http://markiratory.ru/bitrix/rk.php?goto=https://stripvidz.info/college.html
russy aporn videos http://hoteleasypalace.de/site/wp-content/themes/begin5.2/inc/go.php?url=https://stripvidz.info/vd-64991678-choosing-the-best-toy.html
shil pack 89xxx http://mangcapquangfpt.com/platform/?referer=https://stripvidz.info/blindfolded.html
88177.mp4 porn video http://palantinnsk.ru/bitrix/redirect.php?goto=https://stripvidz.info/vd-133165447-interracial-sex-with-ebony-babe.html
bangal xxx vidoe http://elmira.moscow/bitrix/redirect.php?goto=https://stripvidz.info/vd-156821665-sexy-masseuse-and-her-clients-pounding-on-massage-table.html
11yes sex video http://cpanel.trinigastro.com/bitrix/redirect.php?goto=https://stripvidz.info/vd-018421979-my-tinder-date-made-me-a-blowjob-on-first-date.html
slp sex video http://cloud.1c-rating.kz/bitrix/rk.php?goto=https://stripvidz.info/vd-202154297-blonde-gaping-and-licking-lesbian-vampires.html
now sez xxx http://frostfirezoo.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-209545951-babe-is-engulfing-hunks-ramrod-after-anal-sex.html
redwap julia nanase http://phpbbkorea.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://stripvidz.info/vd-950071434-big-round-ass-of-blonde-babe-payton-is-eaten-by-chris-strokes.html
rosario dawson porntube http://linars.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://stripvidz.info/vd-968665154-amirah-adara-and-thomas-stone-have-fun-in-69-pose.html
xxx dog hijra http://fundssupermarket.com/__media__/js/netsoltrademark.php?d=stripvidz.info/long-hair.html
katrina jadi xxx.video http://kewapas.com/redir.asp?redir=https://stripvidz.info/vd-704115849-russian-beast-fucks-russian-beauty.html
www.sex xpussy xxl.com http://deletemypast.com/url?https://stripvidz.info/vd-3201148198-asmr-joi-relaxation-and-instructions-in-french.html
sitara sex videos http://ecole-online.com/club/link.php?url=https://stripvidz.info/vd-613027014-big-titty-blonde-amateur-getting-doggystyled-in-backseat.html
xxnvideo 1st fuking http://newsforgreens.com/bitrix/rk.php?goto=https://stripvidz.info/vd-462319501-pretty-evilyn-fierce-pleasures-lover-in-pov.html
rad xxx mom http://replayid.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-051064168-blonde-step-mom-threesome-and-italian-cinema-moms-2-allys-daughters.html
sunny loeon nude http://mangal.delivery/bitrix/redirect.php?goto=https://stripvidz.info/vd-702751372-naughty-brooke-haze-interrupts-studying-to-fuck-her-tutor.html
china bbw xxx http://caristyle.com/wp-content/plugins/myredirect/redirect.php?url=https://stripvidz.info/vd-231633198-melissa-swallows-uses-toys-to-make-herself-cum.html
maid standing fuck http://shareknomii.com/__media__/js/netsoltrademark.php?d=stripvidz.info/vd-344671427-charming-blonde-diana-doll-gets-her-pussy-pumped-and-breasts-cumshoted.html
nighty amirica xxx
Rebeccaevoma 2023/01/28(18:36)
xnxx india sharma http://njcomplete.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-012832235-hot-blond-rides-on-studs-wang-like-a-pro.html
अक षराxxx hd http://ks-techno.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-0231167016-babes-janice-griffith-and-bruce-venture-scandalous.html
hd video fuking http://bet365freebetbonus.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-9183184087-samantha-busty-hardcore-bbw-fat-bbbw-sbbw-bbws-bbw-porn-plumper-fluffy-cumshots-cumshot-chubby.html
girl first time http://keshiheads.co.uk/wp-content/plugins/myredirect/redirect.php?url=https://pimpmpegs.net/shemale.html
sex time vidoes http://nutrigence.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/monster-cock.html
sunilen hd xxx http://prestaplayers.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://pimpmpegs.net/vid-550716813-busty-candi-cox-gets-naked-and-oiled-while-teasing.html
heroen xxx video http://tikhoretsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-456848229-honey-bows-over-for-studs-coarse-anal-hammering.html
alana evans sexvideo http://captio-solutions.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-139449688-british-savana-styles-demonstrates-her-ass-and-big-tits.html
mom sex com http://bonasleep.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-76837478-21-years-old-blue-eyed-american-taking-facial-load-after-a-fuck.html
porn xxx pla http://www.asiaspa.kz/bitrix/rk.php?goto=https://pimpmpegs.net/vid-595756788-amilia-onyx-gets-her-holes-licked-through-ripped-leggings.html
vedio 3gp xxx http://belbagno.ru/bitrix/redirect.php?goto=https://pimpmpegs.net/vid-72615718-jayden-lee-licks-her-ice-cream-cone-and-masturbates.html
foll movie xx http://heliwave.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pimpmpegs.net/vid-961261487-weird-blowlerina-amber-rayne-sucks-two-strong-black-cocks-with-delight.html
sxy xxx 12 http://hamidrahbar.com/api/v1/links/redir?siteId=1727&url=https://pimpmpegs.net/vid-8543155256-vixen-a-power-couple-treats-themselves-to-a-little-fun-little-caprice.html
horse xxnx com http://orgtechnika.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-728162347-cheapy-shirosaki-karin-pussy-fondled-and-double-penetrated-in-interracial-video.html
oil aletta coaen http://ask3then.me/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-7565108255-when-i-love-myself.html
desi nude mall http://astrahan.ru-vas.ru/bitrix/rk.php?goto=https://pimpmpegs.net/vid-2143108035-he-came-in-me-and-we-kept-going-huge-cumshot-oily-pov-cowgirl-assjob.html
sex vedyo mb4 http://capitanagin.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-947427022-super-sexy-teen-undressing-and-fingering-on-cam.html
xxx move com http://lol-hentai.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-2803124232-lesbian-straponspeculum-action.html
नॉटी अमेरिका बिया http://cnhjdd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pimpmpegs.net/vid-789027120-close-up-pussy-pounding-squirting.html
rep bf videos http://evaluatee.com/__media__/js/netsoltrademark.php?d=pimpmpegs.net/vid-650222141-ffm-amateur-threesome-sex.html
наклейки на квадроцикл стелс
AndrewBadox 2023/01/28(15:53)
[url=https://xn--80akjddcefjja1c.xn--p1ai/catalog/nakleyki-na-snegohody/]наклейки на снегоход[/url] - наклейки на квадроцикл brp outlander, графика на снегоходы
фильмы 2023 онлайн
Louisphota 2023/01/28(13:19)
[url=https://kinozapas.co/]фильмы онлайн[/url] - Аниме онлайн, Аниме онлайн
Печнуха
Jacobanype 2023/01/28(04:35)
[url=http://pf-rs.ru/]Нефтепродукты[/url] - Вакуумник Новый Уренгой, Бензовозы Новый Уренгой
OMG!OMG! Darknet
HunterTed 2023/01/27(23:56)
[url=https://xn--omgmg-2ta.shop]как зайти на omgomg[/url] - omg.na, OMG OMG Darknet marketplace
инвестиционные монеты
JamesHit 2023/01/27(19:29)
[url=https://payton.in]Крипто-инвестиционный фонд payton[/url] - криптовалюта онлайн, прогноз криптовалюты
заказать справку выписку
DavidAbife 2023/01/27(15:14)
[url=https://baza-spravok.net/spravka-079-y-v-lager/]заказать справку 079 у[/url] - купить справку об эпидокружении для взрослого, заказать справку для академического отпуска
Narrative writing topics for 6th grade
studybayws 2023/01/25(21:10)
NEED PAPER WRITING ?
Narrative writing topics for 6th grade .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Pay for business content
How to write text analysis
Admission paper ghostwriters websites au
Ramp agent resume example
Painting research paper
Book report lyrics charlie
Sample resume cover letter email
Resume help business analyst
Printable homework calendar for kindergarten
[url=https://nashdom.club/phpbb/viewtopic.php?f=1133&t=531620]Easy resume creater pro[/url]
[url=https://davidsamuel.skyrock.com/28.html]Of mice and men essays on dreams[/url]
[url=https://hall-computer.de/machen/all-ip-services/?cf_er=_cf_process_633aa843b7b30]How to write a contains query in access[/url]
[url=http://physicsclasses.online/objective-questions-of-magnetism-and-matter/#comment-683266]Business plan security guard[/url]
b30e57_
Pay to get cheap rhetorical analysis essay on hillary clinton
Special events assistant resume sample
Sophie tamas dissertation
HGtYUPlKMnGFW
[url=http://studybay-com.ambien-blog.com]studybay[/url]
[b]Narrative writing topics for 6th grade [/b]
[url=https://essaypro.me]proessay[/url]
Best papers writers for hire us
Roland barthes plastic essay
Popular mba course work examples
[url=http://puritytest.org/mb.html]Socialization and gender roles sociology paper[/url]
[url=http://katz.vienna-room.com/modules.php?name=Forums&file=viewtopic&p=1274931#1274931]Help with my papers online[/url]
[url=https://katyhenry.com/guest.php]How to write aluminum oxide[/url]
[url=https://www.blackhatway.com/index.php/topic,259848.new.html#new]Do my cheap school essay on donald trump[/url]
[url=https://aspar.kz/news/prozhivanie-v-karabatane#comment_21524]Sample compare and contrast essays free[/url]
tghuTRTjigFIr6F
[b]Narrative writing topics for 6th grade [/b]
[url=http://xn--um-jdalb452cmdd0z.ck9797.com/viewthread.php?tid=3839367&extra=]Esl papers ghostwriters website for phd[/url]
[url=http://www.sickautos.com/?q=node/30&page=4025#comment-263966]Grade help homework planet six solar system[/url]
[url=https://www.otef.sakura.ne.jp/yybbs/yybbs.cgi?list=]Resume rabbit review[/url]
[url=https://englandtour.uk/boards/topic/178983/top-personal-essay-editor-website-for-mba]Top personal essay editor website for mba[/url]
http://settlepou.com/?URL=https://papershelps.org
http://kcboston.org/ministry/?wptouch_switch=desktop&redirect=https%3A%2F%2Fpapershelps.org
https://driezesvijf.nl/?URL=https://papershelps.org
How to write a truism
Custom university critical analysis essay help
Columbia university essay questions
[url=https://essay-review.com/myassignmenthelp-review/]myassignmenthelp[/url]
[url=http://ocenka.bpx.by]Оценка недвижимости[/url]
https://ccm.net/profile/user/smilethread8
https://www.findonfast.com/user/profile/112016
Best academic essay writer website for college
Resume cover letter and thank you letter template
Good transition words and phrases for essays
http://hetleuksteplekje.nl/viewtopic.php?t=259230
https://familymurders.com/forum/viewtopic.php?f=29&t=30849
http://www.vinoeamici.com/a-night-with-the-knights/#comment-186709
Narrative writing topics for 6th grade
[url=https://studybays.com]studybay[/url]
http://urkvorum.com/hello-world/#comment-43839
https://akasakanosato.com/hello-world/?unapproved=16559&moderation-hash=2446dc2d1c62f2304382a79d341f6cfa#comment-16559
https://atsgmembers.com/memarea/forums/forums/viewtopic.php?f=30&t=2280895
[url=https://www.sheaernshaw.com/pre-order-the-wicked-deep-2/#comment-120906]Cheap critical thinking writer site for mba[/url]
[url=https://usdnaira.com/blog/how-buy-bitcoins-nigeria?page=4168#comment-407227]Esl homework editing service for masters[/url]
[url=http://www.sickautos.com/?q=node/30&page=4040#comment-267486]School essay on road safety[/url]
[url=http://w.100tw.com/w/GBOOK/default.asp]Role of computer in our daily life essay[/url]
[b]Narrative writing topics for 6th grade [/b]
[url=https://buyessayusa.com]essay usa[/url]
[url=https://aktivpflegemuenchen.de/slide-2/#comment-252192]Sample resume multpile pages[/url]
[url=https://secret-camping.com/pure-luxe-in-punta-mita/#comment-151564]Essays about future computers[/url]
[url=http://rideshareindustrynews.com/the-airport-that-welcomes-drone-flights/#comment-3613358]Do block quotes essay[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Popular problem solving ghostwriter website[/url]
Cheap report ghostwriter services for school
Examples on how to write a bibliography
Sipa quantitative resume
[b]Narrative writing topics for 6th grade [/b]
[url=https://www.preciseayurveda.com/coronil-claims-truth/#comment-336234]How to write letter of authorization sample[/url]
[url=https://usdnaira.com/blog/how-buy-bitcoins-nigeria?page=4580#comment-453319]Popular mba essay writer website[/url]
[url=http://forum.saintbrieuc-parlonsnous.fr/viewtopic.php?f=3&t=653541]Sample resume of engineers freshers[/url]
[url=http://www.gslc.com/gslc-blog/inquiry-survey/?ferr=1&fkey=17914354&fId=38303]Aqa ict info 1 coursework[/url]
[url=http://sega.ck9797.com/viewthread.php?tid=3093996&extra=]Professional critical thinking ghostwriters for hire online[/url]
[url=http://szms.hu/hu/forum-hozzaszolasok/mondjon_velemenyt_honlapunkrol/1]Investment banker sample resume language[/url]
Rust Dma hack
MatthewZek 2023/01/22(13:00)
[url=https://quasarhacks.com/]Undetect чит RUST[/url] - Rust чит, DMA читы
курс английского скачать
JefferyVes 2023/01/22(03:49)
[url=https://freeskladchina.org/]онлайн курсы языков бесплатно[/url] - бесплатные курсы +для начинающих, курсы онлайн обучения
срочный выкуп авто новосибирск
RonaldGet 2023/01/21(22:59)
[url=https://154auto.ru/]скупка авто без документов[/url] - продажа автомобилей в новосибирске, купим ваш авто
купить чай
Barrygeown 2023/01/21(20:04)
отрадный веб ресурс [url=https://sunsiberia.ru/]купить чай[/url]
rust no recoil macro
Phillipsew 2023/01/21(10:44)
[url=https://deadxmacro.store/]rust no recoil[/url] - rust free macro, макросы для rust
база аккаунтов вк
PeterVon 2023/01/19(09:23)
[url=https://b-p.sale]купоны ytmonster[/url] - куплю купон likest ru, купить аккаунт инстаграм брут рф с подписчиками
Call Of Duty Modern Warfare 2019
DavidAbems 2023/01/13(06:30)
[url=http://vzamazke.com]продажа джавелинов[/url]
Riversweeps de Vegas7games y Vegas-x
Davidflefe 2023/01/12(11:26)
Доброго Дня! Пользователи всемирной паутины.
Внимание! Важно!
Участковый УМВД по г. Севастополю, р-на Северной стороны, кинотеатра "Моряк".
с ежемесячной подачкой до 100 тсч. ру.
На дООООООООооооолгОООоо закрыл своих сотрудников полиции.
И начал дрочить на законы и статьи, сжигая иконы и ссать на святынь.
Такой, дрыщь, ответит, пред, Закъномъ Божъим!
Opium, quantity gratuit
DavidRix 2023/01/12(04:08)
[url=http://gipsyteam.ru/]продам ракетницу джавелин[/url]
[url=http://gipsyteam.ru/]продам мины лепестки[/url]
Kuldok egy adag hasist
Jasonsaf 2023/01/11(04:42)
[url=https://www.pekarstas.com/]продам мины лепестки оптом[/url]
[url=https://www.pekarstas.com/]продам мины лепестки оптом[/url]
haschisch auf search
Landonswapy 2023/01/10(08:15)
[url=http://vklader.com/]Популярные публикации, советы и ответы на ваши вопросы?
В сети появляются подделки Вкладера, сделанные мошенниками. Поэтому нелишне напомнить, что настоящий Вкладер находится только на vklader.com и в соцсетях, указанных ниже.[/url]
[url=http://vklader.com/]Если вам надо проверить наличие фирмы в чёрном списке, сделайте поиск по соответствующей странице. В браузере функция поиска вызывается одновременным нажатием Ctrl и F.
Чтобы оперативно получать новости и разоблачения, подпишитесь на наш телеграм-канал, в котором уже больше 18000 читателей. К каналу привязан чат для обсуждения.
Также вы можете подписаться на почтовую рассылку (не чаще раза в месяц, в 2022 году заморожена).
Обсудить материалы вы можете в сообществах Вкладер в социальных сетях ВК, Фейсбук, Инстаграм, Твиттер, Ютуб или в комментариях под материалами сайта. Некоторые публикации набирают сотни комментариев, например, про лохотрон Royal Club.
Вы можете опубликовать жалобу, отзыв или мнение на сайте за 1 минуту в виде полноценного поста. Это делается без регистрации, анонимно. Нужно заполнить всего два поля:[/url]
pw сайт
Ramonemini 2023/01/09(22:08)
[url=https://pwreborn.com/]pvp server pw[/url] - pw сервер, perfect world top list
как войти на кракен
FrankTak 2023/01/08(13:35)
[url=https://krmp-onion.com/]кракен площадка[/url] - krmp onion, кракен ссылка на тор
лагерь на осенние каникулы 2023
Simonaviada 2023/01/08(12:54)
Admin, просьба воздержаться от комментариев моего топика PHP????????????? мне нравится :)
Программный [url=https://dol-ritm.ru]детский лагерь "РИТМ"[/url]- это отличный шанс провести каникулы с пользой!
Дети приезжают в лагерь на уникальный творческий шоу-проект "Созвездие талантов", где каждый ребенок может выбрать себе направление по которому он будет жить всю смену, посещая кружки, кастинги и занятия спортом.
[url=https://dol-ritm.ru]детские оздоровительные лагеря область[/url]
-------
[url=https://www.coolvet.ro/sterilizarecainisipisici/#comment-23635]спортивно оздоровительный лагерь[/url]
[url=https://nccegh.org/news/ncce-releases-3rd-quarter-activities-for-2018]как отправить ребенка в лагерь[/url]
[url=http://opennewser.com/index.php/home/get_news/30462]купить путевку в детский лагерь[/url]
[url=https://solarzentrum-iz.de/de/kontakt/index.php?WSESSIONID=mmfmp74idpu0h17e3v8nrat6qa&wFormStatus=failed#wFormErrorMessages]дол базы отдыха[/url]
[url=https://jacksoncc.info/mahjong-free]детская база отдыха[/url]
bc4edd0
покердом рабочее зеркало сегодня
Donaldber 2023/01/08(08:27)
[url=https://pokerdom-coi8.top]покердом рабочее зеркало сегодня[/url] - покердом зеркало сайта, покердом рабочее зеркало
blacksprut com вход
ZacharyNep 2023/01/07(16:58)
[url=https://blacksput-onion.com]blacksprut тор[/url] - blacksprut зеркало, блэкспрут онион
покердом зеркало сайта
Michaeljoymn 2023/01/07(16:21)
[url=https://pokerdom-cv3.top]покердом azurewebsites[/url] - покердом личный кабинет, покердом скачать
покердом рабочее зеркало
Jerrybip 2023/01/07(11:41)
[url=https://pokerdom-cu4.top]покердом[/url] - покердом, покердом azurewebsites
gеt nоw # bіg bonus
Petarbob 2023/01/04(16:06)
Best onlіnе саsіno
Bіg bоnus аnd Frееsріns
Spоrt bеttіng аnd pоkеr
go now https://tinyurl.com/2462354c
MSK-ZAIM - займ онлайн на карту круглосуточно
Mansuloae 2023/01/04(05:47)
Взять онлайн [url=https://msk-zaim.ru/]микрозайм на карту[/url] сейчас вы можете мгновенно без справок о доходах! Для получения срочного микрозайма на карту вам потребуется только паспорт и именная банковская карта.
На сайте MSK-ZAIM.RU мы собрали список лучших МФО и МФК которые выдают [url=https://msk-zaim.ru/]микрозаймы онлайн[/url] круглосуточно! Также там есть подборка микрозаймов без процентов новым клиентам, это отличный вариант для тех, кто обращается в микрофинансовые компании в первый раз.
бот магазин мега telegram
LarrySog 2023/01/03(13:37)
[url=https://megasb.sb]магазин мега зеркала[/url] - сколько стоит открыть магазин на мега, мега черный магазин torrent
Спасибо, +
Normannab 2022/12/31(18:00)
интересные новости
_________________
sport garovlari voleybol onlayn - [url=https://uzb.bkinf0-456.site/31.html]janob bet kazino bepul aylantirish[/url] , oynali fonbet som
Crypto Casino Raised $5M Investment
DavidSox 2022/12/30(02:34)
[url=https://vk.com/tpmschool]курсы перманентного макияжа[/url]
Land-based resurgence drives 15% Danish GGR Growth
DavidSox 2022/12/28(18:33)
[url=https://rastarashashop.fun]продажа джавелинов оптом[/url]
Gambling Software for a live casino
Rodgerfudge 2022/12/28(11:09)
[url=https://weed-seeds-store.email]продажа людей в рабство[/url]
Government rejects Loot Box ban
RichardGlink 2022/12/28(07:53)
[url=https://konoply.online]продам людей в рабство[/url]
Online Casino Software Cost
WilliamExpox 2022/12/28(07:51)
[url=https://ganjaseeds.market]продам Джавелины[/url]
отменный сайт
GabrielLes 2022/12/26(16:10)
неплохой ресурс https://balashiha.charuni.ru/muzhskie-uslugi/muzhskoy-manikyur-i-pedikyur/
2022 Frank y Penelope Hasta que la Muerte nos Separe
CressvevyNits 2022/12/24(01:33)
[url=http://customshop.africa/onlyfans/las-chicas-mas-calientes-en-onlyfans/]Las chicas MГЃS CALIENTES en OnlyFans[/url]
[url=http://thunderforcesecurity.africa/the-witcher-2a-temporada-completa-torrent-2022-dual-audio-5-1-dublado-web-dl-720p-1080p-2160p-4k-download/]The Witcher 2ª Temporada Completa Torrent (2022) Dual Áudio 5.1 / Dublado WEB-DL 720p | 1080p | 2160p 4K – Download[/url]
[url=http://vencon.africa/manga/martial-peak-scan/99]Martial Peak 99[/url]
[url=https://sameniz.com/category/bangla-natok-download/]Bangla Natok Download[/url]
[url=http://realty1munster.africa/cast_tv/minami-tanaka/]Minami Tanaka[/url]
[url=http://amakhaconsulting.africa/videos/hot-has-sex-girlangla-nakad-poly]hot has sex girlangla nakad poly[/url]
[url=http://jmyl111.com/search.php?t=Swan%20Lake]Swan Lake[/url]
[url=http://jmyl000.com/tv-shows-by-genre/comedy-series/]Comedy Series[/url]
Saitou Souma
mylene
George R. R. Martin
CressvevyNits 2022/12/23(15:34)
[url=https://imretailer.com/series/archer/]Watch Series[/url]
[url=https://rummyn.com/tag/skyiiah-hotleaks/]Skyiiah hotleaks[/url]
[url=http://388123.net/music/aku-pilih-pegawai-negri-betharia-sonata.html]Aku Pilih Pegawai Negri Betharia Sonata[/url]
[url=http://ukumanya.africa/actor/andy-fischer-price/]Andy Fischer-Price[/url]
[url=http://africanlionpatent.africa/%d9%81%d9%8a%d9%84%d9%85-two-hearts-as-one-2014-%d9%85%d8%af%d8%a8%d9%84%d8%ac-%d8%a8%d8%ac%d9%88%d8%af%d9%87-720p-hd/]16165 16165 ШЄШ§Ш±ЩЉШ®ЩЉ ШЇШ±Ш§Щ…Ш§ 720p HDRip ШЇЩ€Щ„Ш© Ш§Щ„ШҐЩ†ШЄШ§Ш¬ : ШЄШ±ЩѓЩЉШ§ ЩЃЩЉЩ„Щ… Two Hearts as One 2014 Щ…ШЇШЁЩ„Ш¬ ШЁШ¬Щ€ШЇЩ‡ 720p HD[/url]
Baronesa Nacional Torrent DocumentГЎrio / Drama / Nacional 2017 1080p Full HD WEB-DL MKV / MP4 Download
mylene
The Boy With No Interest In Love And His Genderswapped Best Friend (one Shot)
CressvevyNits 2022/12/23(12:17)
[url=https://funpm.online/59265/rise]2022 Rise: SuperaciГіn, la historia de la familia Antetokounmpo[/url]
[url=http://arengineering.africa/charusheela-2018-hindi-dubbed-720p-hdrip-800mb/]Charusheela 2018 Hindi Dubbed 720p HDRip 800mb[/url]
[url=http://netsemlimite.site/series-en-illimite/derniers-series/129501-mythic-quest-ravens-banquet/3-season/2-episode.html]Mythic Quest: Raven’s Banquet saison 3 épisode 2[/url]
[url=http://deviceman.africa/boruto-naruto-next-generations-238-vostfr]Boruto - Naruto Next Generations 238 vostfr[/url]
[url=http://zcwapp222.com//zcwapp222.com/trust-no-one-the-hunt-for-the-crypto-king-soap2day/]Watch Movie[/url]
[url=http://nayacompany.com/cast/coen-bril/]Coen Bril[/url]
Cihan Kosif
mylene
цветущий веб сайт
Davidlig 2022/12/23(11:22)
неотразимый веб сайт https://maps.google.ga/url?q=https://westcall.ru/atc/
I Cream On Genie #2 Full XXX dvdrip - Penny Flame, Sara Stone HD 720p
CressvevyNits 2022/12/23(08:57)
[url=http://sogehp-dogtalafie.tg/film-gratuit/cours-ma-jolie-cours]« Cours ma jolie, cours. »[/url]
[url=http://xn--vs-hz8iw5m9x1a.com/bhediya-2022-hindi-movie-1080p-hq-predvdrip-2-3gb-download/]Download[/url]
[url=http://captivexperience.com/tags/B1ackwood/]B1ackwood[/url]
[url=http://delimajannati.com/film/benedetta-2021/]BENEDETTA (2021)[/url]
[url=http://gatsbypropertypartners.africa/category/historia/]HistГіria[/url]
[url=http://romyfryer.com/2022/03/13/hentai-mankitsu-happening/]hentai mankitsu happening[/url]
Hoà ng Phi Hồng: Hồn Sư Thức Tỉnh The Rise Of Hero (2019) Thuyết Minh 1080p Lượt xem: 0
mylene
E o Problema do Sax
CressvevyNits 2022/12/23(02:49)
[url=http://prlg.app/category/re-zero-kara-hajimeru-isekai-seikatsu-2nd-season]Re Zero kara Hajimeru Isekai Seikatsu 2nd Season[/url]
[url=http://ww9094.com/tag/%e9%be%8d%e9%b3%b3/]йѕЌйіі(13)[/url]
[url=http://wegettingmarried.africa/filmstream/christmas-on-mistletoe-farm.html]Christmas on Mistletoe Farm HDRip Français[/url]
[url=http://gif.beer/tags/ass-job-cumshot/]ass job cumshot[/url]
[url=http://personalwellnesssanctuary.africa/cast/brooke-dillman/]Brooke Dillman[/url]
Amelia (2009)
mylene
Fire Emblem Heroes - Book IV Ending Movie (Dub)
CressvevyNits 2022/12/22(21:09)
[url=https://togel69.org/watch-series/24-online/]24: Live Another Day[/url]
[url=http://stirkyazbek.africa/novel/the-beginning-after-the-end/chapter-326/]Chapter 326[/url]
[url=http://thumbwars.africa/genre/sci-fi-fantasy/]Sci-Fi Fantasy[/url]
[url=http://airbnb4you.ch/dd-xak/%i7%f4%85%i6%9h%91%i3%81%8f%i3%82%8f/]зґ…жќ‘гЃ‹г‚‹(13)[/url]
[url=http://pcld.africa/watcher-full-movie-download-Worldfree4u-hindi-english-480p-720p-1080p/][MP4] [HD][/url]
[url=http://amazonhelp.africa/movie/top-gun-maverick/]Top Gun: Maverick 2022[/url]
[url=http://repaxcc.africa//linkae.cc/noticia.php?token=cGdhSlVCVHE3QUxKNWVkOWwxd1F6NCtraG42aTc3TncyalhZL0RYZWwyMEQzTWhOMXNjUUpUZ0Q5d2hCQ1JxRldRYjVtMGR1UUkwK0xUN0NHcVN0Mk15Y0ZyQndMT2oraHFYRFZ4OTNuL2gwUFR6WlFQVUoyeUEwTGNEanBFTFlWZ2gxVlVLWjVlTUdnR3Rlb0piaStsNUtqSHhHNjViSnBvbjFaUE1mNFhrPQ==]Ep.12 Diga sim[/url]
[url=http://invictushealthcentre.co.uk/episode/le-bus-magique-saison-3-vf-episode-9/]Le bus magique Saison 3 VF episode 9 8.1[/url]
Unveiled
mylene
Radiant 2 Dublado
CressvevyNits 2022/12/22(16:30)
[url=http://sempreconectados.online/series/pantheon.html]Pantheon[/url]
[url=http://rcautoelec.africa/biografa/18333-no-conoces-a-jack.html]No conoces a Jack[/url]
[url=http://craftedwoodworx.africa/series-online/a-gangue-da-luva-verde/]A Gangue da Luva Verde[/url]
[url=http://ipaddatarecovery.africa/search/video/alessandra-jane-sinners-dinner-part-1]32:51 Alessandra Jane - Sinners Dinner: Part 1[/url]
[url=http://sefemedical.com/forums/psp-tutorials.236/]Tutorials[/url]
[url=https://snfwx.com/ver-pelicula/scooby-doo-dulce-o-travesura-online-gratis-en-pelisplus/]2022 ВЎScooby-Doo! Dulce o Travesura[/url]
[url=http://gulfport.us/historico/]HistГіrico[/url]
Blanche Neige Le plus horrible des contes (1997)
mylene
Calendario
CressvevyNits 2022/12/22(15:24)
[url=http://cjaccounting.africa/drifting-2021/]HD 7 112 Drifting (2021)[/url]
[url=http://miscarriagesupport.africa/serie/la-leyenda-blanca]TV 2022 La Leyenda Blanca[/url]
[url=http://gayfinder.africa/category/musique-demandee/?release=2014]Before 2014[/url]
[url=http://conbriodmc.com/pengabdi-setan-2-communion-2022/]Pengabdi Setan 2: Communion (2022)[/url]
[url=http://matthewcsizmadiaphotography.com/movies/my-name-is-vendetta-2022/]My Name Is Vendetta (2022)[/url]
[url=http://icglobe.africa/ally-hardesty-butt-twerk-strip-onlyfans-video-leaked/]590 01:15 0% Ally Hardesty Butt Twerk Strip Onlyfans Video Leaked[/url]
[url=http://84251157.com/download-no-mans-land-2020-english-with-subtitles-480p-500mb-720p-1gb/]Download No Man’s Land (2020) English With Subtitles 480p [500MB] || 720p [1GB][/url]
Skillshare - Passive Income Mastery Create Multiple Income Streams With My Best Tested and Proven Business Models
mylene
biggeek ru
GarlandPaugh 2022/12/22(15:10)
[url=https://hi-tech-online.net]обменять криптовалюту[/url] - купить за крипту, обменять криптовалюту
My Daughter’s Friend | I Don’t Like Younger Men (2017) Korean Movie Download & Watch Online HDRip 480p & 720p2017 3.7
CressvevyNits 2022/12/22(13:14)
[url=https://access-safety.co.uk/qqueencosplayer-nude-2/]QQueencosplayer nude[/url]
[url=http://alcp802.com/cast/samantha-morton/]Samantha Morton[/url]
[url=http://tracktecadmin.africa/pelicula/thor-love-and-thunder-76160377/]Ver ahora[/url]
[url=http://inkfillcape.africa/quality/dvdrip/page/0]DVDRip Movies[/url]
720p Г“rfГЈ 2: A Origem
mylene
Tokyo Revengers 168
CressvevyNits 2022/12/22(11:21)
[url=http://bitesofindiaonline.com/serija/secrets-of-playboy]Gledaj Seriju sa prevodom[/url]
[url=http://ycomb.net/22258-lovehomeporn-siterip.html]LoveHomePorn - SITERIP[/url]
[url=http://hifd6m4nufy3srl2wu.com/phim-dau-quy/9843.html]Дђбє§u Quб»· Evil Head (2022) Tбєp 32-End VietSub LЖ°б»Јt xem: 3560[/url]
[url=http://netafimsa.africa/chapters/5085-10068000/tokyo-revengers-chapter-68]Chapter 68[/url]
[url=http://ctvw.africa/nemure-omoigo-sora-no-shitone-ni/]04:44 ?? Nemure Omoigo, Sora no Shitone ni[/url]
Hailey Queen
mylene
| RRR Songs | NTR,Ram Charan | M M Keeravaani|SS Rajamouli
CressvevyNits 2022/12/22(10:14)
[url=http://insurence.africa/11034/][Devils][Film][/url]
[url=https://manstrict.net/schede-tecniche/honor-80_i5722/]Honor 80[/url]
[url=http://gogurgaondating.com/serije/i-think-you-should-leave-with-tim-robinson/]I Think You Should Leave with Tim Robinson[/url]
[url=http://lesstechnics.space/a-mansao-magica-2013-torrent-dublado/]3. A MansГЈo MГЎgica (2013) Torrent Dublado[/url]
[url=http://rkshimki.store/series/positive-physique/]Positive Physique[/url]
[url=http://screenprintingequipment.africa/little-women-2019-dual-audio-hindi-720p-bluray-1-2gb/]Little Women 2019 Dual Audio Hindi 720p BluRay 1.2GB[/url]
Alma de Cowboy 1080p HD legendado
mylene
Riding 611
CressvevyNits 2022/12/22(08:06)
[url=http://chzx8.com/read/mantenga-un-perfil-bajo-lider-de-secta/4/]Capitulo 4[/url]
[url=http://starbeltcanada.com/achn/1-The+Legend+of+La+Llorona+%282022%29+BluRay+480p%2C+720p]WhatsApp[/url]
[url=http://brianraysplumbing.com/star/colby-french/]Colby French[/url]
[url=https://foodagro.tech/categories/hentai/]Hentai4.8[/url]
[url=http://03mo.com/tags/armpit-fuck/]armpit fuck[/url]
NГЈo! NГЈo Olhe
mylene
Episodio 14 TodavГa tengo que significar algo
CressvevyNits 2022/12/22(07:04)
[url=http://netafimsa.africa/chapters/601-10057000/boku-no-hero-academia-chapter-57]Chapter 57[/url]
[url=http://theplettvoice.africa/manga/is-this-hero-for-real/chapter-53/]Chapter 53[/url]
[url=http://0xd7.com/pelicula/el-pais-de-los-suenos]2022 El paГs de los sueГ±os[/url]
[url=https://zhaoshangcms.com/film/foxter-max-2019-streaming/]Foxter & Max (2019) streaming[/url]
[url=https://san-eg.com/nobody-has-to-know-2021.html]Nobody Has to Know (2021)[/url]
[url=http://hotelacademy.africa/category/whos-that-girl/]WhoВґs That Girl[/url]
[url=http://petik88.club/watch/black+tgirls/]black tgirls[/url]
[url=http://premiumphotobooths.africa/category/misty-treanor-nudes/]Misty Treanor Nudes[/url]
Sci-Fi Fantasy
mylene
El hijo del diablo (Tvar) 2019
CressvevyNits 2022/12/22(02:08)
[url=http://dehan.us/genre/animacion/]AnimaciГіn[/url]
[url=https://aicreators.org/tag/wander-dublado-bluray/]Wander dublado bluray[/url]
[url=http://yu-coin.com/kl-mayoa-fdtmawwpe/]Banda Triballes[/url]
[url=http://mzansionlineschool.africa/genre/easy-listening/]Easy Listening[/url]
[url=https://togel69.org/watch-series/online-kim-kardashian-west-the-justice-project/]Kim Kardashian West: The Justice Project[/url]
[url=http://ikaholdings.africa/tag/the-last-kingdom-5a-temporada-download/]The Last Kingdom 5ВЄ Temporada download[/url]
Tamil Dubbed Collections
mylene
Quer Pasticciaccio De Via Merulana
CressvevyNits 2022/12/22(00:59)
[url=https://hayjale.com/porn-sites/fuck-studies/]Fuck Studies[/url]
[url=http://weathertecharuba.com/tag/baixar-dragon-ball-super-super-hero-camhd/]baixar Dragon Ball Super: Super Hero CAMHD[/url]
[url=http://noodleplayco.africa/category/_dinadivine/]_dinadivine[/url]
[url=http://894668.com/film-en-streaming/comedie/]ComГ©die[/url]
[url=http://grablive.site/tag/mari-koneko-porn/]Mari.Koneko porn[/url]
American Housewife
mylene
Anime-Planet
CressvevyNits 2022/12/21(23:52)
[url=http://pg8113.com/server/16756/The-kapil-sharma-show-season-3-hindi-10-september-2022-web-dl.mp4.html] The Kapil Sharma Show Season 3 Hindi 10 September 2022 WEB-DL.mp4 (203 Mb)[/url]
[url=https://persianlgbt.com/actor/hasan-yalnizoglu/]Hasan YalnД±zoДџlu[/url]
[url=http://bet899.online/replaio-radio-fm-music-live-premium-apk-mod/]Replaio Radio FM Music Live Premium 3.0.1 APK MOD Unlocked Replaio Radio[/url]
[url=http://wendile.africa/tag/baixar-mulher-hulk-defensora-de-herois-1a-temporada-legendado-fixa/]baixar Mulher-Hulk: Defensora de HerГіis 1ВЄ Temporada legendado fixa[/url]
[url=http://silverthreads.africa/a-lenda-do-cavaleiro-verde-torrent-2021-dublado/]Comments[/url]
Photoshop
mylene
Jija Saali Aur Biwi Sex Indian Xxx Reality Desi Hindi Xxx Video
CressvevyNits 2022/12/21(22:47)
[url=http://sangwapo.africa/top-gun-maverick-2022-tamilyogi/]Watch Now[/url]
[url=http://sfsyo.com/xfsearch/acteurs/Marge+Champion/]Marge Champion[/url]
[url=http://dtitrading.africa/trai-nhat-song-thu-voi-thien-than-tay-au-melody-hina-marks.html]Trai Nhбєt sб»‘ng thб» vб»›i thiГЄn thбє§n TГўy Г‚u Melody Hina Marks 2.710 lЖ°б»Јt thГch[/url]
[url=http://invcenter.net/ua-paco/Vegpkneua%20Ioagkra%20Nqyz/]Viktoriya Isakova Nude[/url]
[url=http://bet3656519.com/manga/vigilante_boku_no_hero_academia_illegals/c038/1.html]Ch.038 Sep 26,2018[/url]
[url=http://almexjhb.africa/item/event-403841/live-at-the-library/2023-03-23/?fo=ical]Add to calendar[/url]
[url=http://gnsgrain.africa/movie/flame-and-women-episode-1-tt0061675]Flame and Women (1967)[/url]
Aleyhtar & Stilkan - Everest (Official Lyric Video) 3:15
mylene
Zero Contact (2022) English x265 10bit AMZN WEBRip Download | 1080p | 720p
CressvevyNits 2022/12/21(20:33)
[url=http://tshwaragananghydroponics.africa/episodio/670277960]One Piece - Episodio 67[/url]
[url=http://fivnaleoi.com/conviction-6/]Conviction[/url]
[url=http://sharpos.africa/tag/a-familia-addams-2-pe-na-estrada-legendado-hd/]A FamГlia Addams 2: PГ© na Estrada legendado hd[/url]
[url=http://lepiafrica.africa/actor/kitajima+rei]Kitajima Rei[/url]
[url=http://vendasvirtuais.online/actor/beth-riesgraf/]Beth Riesgraf[/url]
[url=http://mzzen.info/video/TransAngels]TransAngels[/url]
[url=http://mpindieffectivespells.africa/leggende-maesti-del-mito/]Leggende: Maestri del Mito[/url]
[url=https://hairagainhub.com/the-noel-diary-2022-dual-audio-hindi-english-movie-web-dl-esub-480p-720p-1080p/]The Noel Diary (2022) Dual Audio Hindi-English Movie WEB-DL ESub – 480p [300MB] || 720p [900MB] || 1080p [2.2GB][/url]
Chapter 290
mylene
Maturenl - Fucking with my hot MILF neighbour Sophi
CressvevyNits 2022/12/21(17:18)
[url=http://thefabricatorsmarket.com/martha-hunt/]Martha Hunt[/url]
[url=http://alpha-productions.africa/download-mukhbir-the-story-of-a-spy-2022-season-1-hindi-complete-zee5-original-web-series-480p-720p-1080p/]Download Mukhbir – The Story of a Spy (2022) Season 1 Hindi Complete ZEE5 Original WEB Series 480p | 720p | 1080p WEB-DL[/url]
[url=http://rawkode.store/quebexit]WebRip 9.3 QuГ©bexit (2020)[/url]
[url=http://losh.africa/category/softcore-photo-sets/chloeamourxxx]ChloeAmourXXX[/url]
[url=http://mgty804.app/anime/sagaken-wo-meguru-animation/]Sagaken wo Meguru Animation[/url]
[url=http://xn--igbiaac9aev6okl.com/pup_haze]Pup Haze @pup_haze 105.4K Views[/url]
Hokusai-chan ga Okuchi de Teinei ni Tannen ni Nando mo Nuite
mylene
Temporada 1
CressvevyNits 2022/12/21(16:14)
[url=http://7945ll.com/kategori/animasyon-cizgi-filmler]Animasyon – Г‡izgi Filmler[/url]
[url=http://pierrocollective.africa/Manga/Mercenary_Enrollment]Mercenary Enrollment[/url]
[url=http://8lc6.us/wv-jfpp-qorqe-yakqlkbpb-29227]Miss Truth (Cantonese) - 大唐女法醫[/url]
[url=http://stonedyn.africa/manga/tales-of-demons-and-gods/54-3e9d]CapГtulo 54: ВЎAparece la bestia demonГaca con rango espiritual![/url]
[url=http://operationsmanagement.africa/bhasad-2022-s01e03-hindi-primeshots-web-series-720p-hdrip-80mb-download/]Download[/url]
LГ©o ChaliГ©
mylene
Star Wars: Andor
CressvevyNits 2022/12/21(15:09)
[url=http://rms-communications.co.uk/luis-felipe-gonzalez/]Luis Felipe Gonzalez[/url]
[url=http://vsdgv.store/films-streaming/thriller/]Thriller[/url]
[url=http://hhpoker9788.com/%d9%85%d8%b3%d9%84%d8%b3%d9%84-%d8%af%d9%8a%d9%88%d9%86-%d8%a7%d9%84%d8%ad%d8%a8-%d9%85%d8%aa%d8%b1%d8%ac%d9%85-%d8%ad%d9%84%d9%82%d8%a9-153/]ШЩ„Щ‚Ш© 153[/url]
[url=http://eiffellubricants.africa/category/adventure-series/]ADVENTURE SERIES[/url]
[url=http://goldenfunerals.africa/attack-of-the-50-foot-camgirl-2022/]Attack of the 50 Foot Camgirl (2022)[/url]
[url=https://harikalistesi17.buzz/videos/591466/salacious-jenna-reid-smutty-adult-story/]Salacious Jenna Reid smutty adult story[/url]
[url=http://ecotrans.africa/phong-thu-666-studio-666]Studio 666[/url]
[url=http://51xpn.com/yl-su/rdudm-vnqkcr-nmd-okamds-60436]Seven Worlds, One Planet[/url]
cute girl showing her cameltoe in shorts
mylene
нетекс
Chrishib 2022/12/21(14:34)
[url=https://netex-24.net/]Обменять с бтк на сбер netex24[/url] - netex24 обмен денег, обменник нетекс24
Vida Season 1 Complete
CressvevyNits 2022/12/21(14:04)
[url=http://elprowireless.africa/descargar/tensei-shitara-slime-datta-ken/87.50-f959]Descargar[/url]
[url=http://nwwpackers.africa/ http://nwwpackers.africa/cewek-spg-ini-diperkosa-3-berandalan/ ]November 21, 2022[/url]
[url=http://commongroundsupplies.africa/pelicula/born-a-champion/]Born a Champion Año: 2021 — Valoración: 9.9[/url]
[url=https://wault.dev/watch/hmn-257-kissyou-interacting-with-someone-you-love-a-gentle-kiss-and-creampie-intercourse-akari-mitani/]HMN-257 Kissyou Interacting With Someone You Love, A Gentle Kiss And Creampie Intercourse Akari Mitani[/url]
[url=http://forspec.africa/mirar/mi-secreto-capitulo-12/]Mi Secreto CapГtulo 12[/url]
Guerra 29 Series disponibles
mylene
Chapter 532
CressvevyNits 2022/12/21(12:59)
[url=http://https://search/nude-babes/]Nude Babes[/url]
[url=http://cosplaysolutions.store/a-life-time-love-thai/]A Life Time Love ลำนำรักเทพสวรรค์ พากย์ไทย Ep.1-51[/url]
[url=http://totalnewworld.africa/download-seal-team-season-1-6-english-web-series-720p-1080p-web-dl-esub/]Download SEAL Team (Season 1-6) English Web Series 720p | 1080p WEB-DL Esub[/url]
[url=http://mandevillearchery.africa/acteur/film-en-streaming/acteur/tessa-thompson]Tessa Thompson[/url]
[url=http://faratekan.com/voirseries/secret-medical-paranoia.html]Secret mГ©dical / ParanoГЇa[/url]
[url=http://myofficemagazine.africa/tags/Sexy+Girls/]Sexy Girls[/url]
[url=https://wheredoistand.info/control-z/]EPISГ“DIO 8 в€™ TEMP. 05 в€™ Legendado Control Z[/url]
News At 6:30 – е…й»ћеЌЉж–°иЃће ±йЃ“ (2016/04) – 2022-07-23
mylene
Descargar
CressvevyNits 2022/12/21(09:46)
[url=http://sediabetes.com/komik/tatapan-matanya-membuatku/]Tatapan Matanya Membuatku[/url]
[url=http://ecmdesigns.africa/cycle-kick-2011-hindi-dubbed-dvdrip-700mb/]Cycle Kick 2011 Hindi Dubbed DVDRip 700MB[/url]
[url=https://citronclaimlawyers.com/comic-tag/fortnite-hentai/]fortnite hentai[/url]
[url=http://tshwaragananghydroponics.africa/legendados/51563]Bakumatsu Gijinden Roman[/url]
[url=http://healthquizz.org/pllisttrf/Lilith+lust/]Lilith lust[/url]
[url=http://in-an-educacion-ok.live/sample-page/./ver/primal/temporada-2/capitulo-7.html]Temporada 2x7 Primal Primal 2x7[/url]
[url=http://i7t0ultracosmopolitan.rest/series/les-meurtres-de-valhalla/]SГ©ries en streaming[/url]
[url=http://alaskahomealerts.com/video/Adria Rae]Adria Rae[/url]
The Domestic
mylene
Terror on the Prairie
CressvevyNits 2022/12/21(08:42)
[url=https://paviliondh-mall.com/max-062-clamps-paddle-rabbit-347-68-mb.html][MAX] 062 &#ff7dee; Clamps Paddle Rabbit &#ff7dee; 347.68 MB[/url]
[url=http://gdcp000.com/videos/5486/relentles-and-horny-milfs-need-young-and-hard-cock/]11:18 Relentles and horny MILFs need young and hard cock![/url]
[url=https://worksome.pro/historia/page/2/]PrГіximo [/url]
[url=http://gd8801.com/decision-to-leave-2022/]Decision to Leave (2022)[/url]
[url=http://almexjhb.africa/connect/]Follow Us[/url]
[url=http://sghooker.africa/download-the-ambush-2021-dual-audio-hindi-org-eng-web-dl-480p-720p-1080p/]Download The Ambush (2021) Dual Audio [Hindi ORG & ENG] WEB-DL 480p, 720p & 1080p[/url]
[url=https://telahealthreview.com/serietv/260-the-resident-2-streaming.html]The Resident - 5x10[/url]
-1280x.zip
mylene
baixar Mulher-Hulk: Defensora de HerГіis 1ВЄ Temporada CAMHD
CressvevyNits 2022/12/21(07:41)
[url=http://series.daniproptrust.africa/series/308899/seal-team]series Seal Team 1 week ago[/url]
[url=http://hifd6m4nufy3srl2wu.com/phim-doi-tac-dang-ngo/5029.html]Дђб»‘i TГЎc ДђГЎng Ngб»ќ Suspicious Partner (2017) Tбєp 20 Thuyбєїt Minh LЖ°б»Јt xem: 600[/url]
[url=http://https://webtoon/a-wonderful-new-world]A Wonderful New World[/url]
[url=http://zishirt.online/category/movies-2/transformers-age-of-extinction-2014/]Transformers: Age of Extinction (2014)[/url]
[url=http://bsense.africa/bd0000019/Shop-Talk-Writers]Shop Talk Writers[/url]
Chapter 121
mylene
FamГlia
CressvevyNits 2022/12/21(06:38)
[url=http://reptizoosa.africa/pop/ccxp22-keanu-reeves-tera-painel-com-quadrinista-brasileiro-saiba-quem-e/]CCXP22: Keanu Reeves terГЎ painel com quadrinista brasileiro; saiba quem Г©[/url]
[url=http://lsj9.vip/series/pretty-little-liars-um-novo-pecado/]Pretty Little Liars: Um Novo Pecado[/url]
[url=http://onthetoss.com/amouranth-nude-pussy/]HD 632 0% Amouranth nude pussy[/url]
[url=http://harryet.fun/tags/bubblebutt/1/]bubblebutt[/url]
[url=http://yoralabs.us/qn-pwkvajty/uzjvtlgj/Majcvla+Maxvjgna/]Marketa Magerova[/url]
[url=http://drleidecker.com/the-a-team-season-4-episode-23]The A-Team - Season 4 Episode 23[/url]
[url=http://windowsgoogle.com/pl-uxbc/49572-doah-a-cebslad-2020-edbxdt]Nyr a Moldvn (2020) Ekkor frissült utoljára: 2022/11/21 Adatlap megtekintés: 329 Hossz: 89 perc IMDB Pont: 5.1 Feltöltve: 2022/11/21 Nyr a Moldvn 2020[/url]
Trans Girl Masturbates in Sheer Negligee DaniDragonetta
mylene
Download : Nocebo (2022) – Hollywood Movie
CressvevyNits 2022/12/21(05:30)
[url=http://3742.one/genre/black-hair/]Black Hair[/url]
[url=http://gdmaint.africa/god-of-martial-arts-chapter-1262/]Chapter 126.2 April 24, 2021[/url]
[url=http://claimschainconsultants.africa/movie/22046/download-raksha-bandhan-2022-480p-720p-1080p-filmymeet]Raksha Bandhan 2022 480p 720p 1080p FilmyMeet[/url]
[url=https://citycruises.org/xfsearch/acteurs/Madelyn+Grace/]Madelyn Grace[/url]
[url=http://proudboysgroup.africa/manga/one-piece/412]One Piece 412[/url]
[url=https://spin-nl.com/gym-trainer-2022-hindi-neonx-short-films-720p-hdrip-download/]Download[/url]
[url=http://4q20b.com/killing-eve-20/]Killing Eve[/url]
[url=http://scarscience.africa/tag/baixar-alemao-2-camhd/]baixar AlemГЈo 2 CAMHD[/url]
Next Page »
mylene
Салон антиквариата и аксессуаров из серебра. Бесплатная консультация. Быстрая и бесплатная оценка по Москве.
DemTum 2022/12/19(15:18)
Скупка серебряных изделий и других изделий из серебра. Профессиональная оценка, скупка серебряных цепочек. Бесплатная консультация по Москве.
[url=https://ocenka-serebra.ru/]продать серебро 900[/url]
сколько стоит сдать серебро за грамм - [url=https://www.ocenka-serebra.ru]https://ocenka-serebra.ru/[/url]
[url=http://privatelink.de/?http://ocenka-serebra.ru]https://www.htcdev.com/?URL=https://ocenka-serebra.ru[/url]
[url=http://net-pier.biz/chao/notebook2/notebook2.cgi/slut]Оценка серебра и аксессуаров из серебра. Бесплатная консультация. Быстрая оценка по Москве.[/url] e54_6a8
Ride with Norman Reedus
CressvevyNits 2022/12/19(13:26)
[url=http://servicedesk.africa//linkae.cc/noticia.php?token=cGdhSlVCVHE3QUxKNWVkOWwxd1F6NCtraG42aTc3TncyalhZL0RYZWwyMEQzTWhOMXNjUUpUZ0Q5d2hCQ1JxRjk3OTNJMDVrWUdkcDZNTmdPR1owOGsrRlFmQUl6ckIzVSt0YU1JcmxLL1JSdFBZRTBNdTUxWUl2Wmdhdnp3NE9GeWZ5MHZUSWZhdVViRWxwU2tNYW54Mm5FV1prOWFITE9TMm5iVFQ0R0hzPQ==]Ep.7 Tempo para depois[/url]
[url=http://vipmail.africa/videos/8581/alicianoveli-chaturbate-stream-record-stream-record-beautiful-friendly/]HD alicianoveli - [Chaturbate Stream Record] Stream Record Beautiful Friendly 5:19 0% 10 months ago 313[/url]
[url=http://absoluthair.africa/somebody/]1×01 Episodio 1, 1×08 Episodio 8[/url]
[url=http://pipetafun.online/privacy-policy]Privacy Policy[/url]
[url=http://elizabethgordon.africa/tag/baixar-batman-o-longo-dia-das-bruxa-parte-02-hdrip/]baixar Batman – O Longo Dia das Bruxa – Parte 02 HDRIP[/url]
[url=http://ericthemouse.africa/movie/watch-hero-2022-free-hindi-dubbed-movie-online-gomovies/]HD Hero (Hindi Dubbed)[/url]
Film, Video 378
mylene
nba중계
Jamesmes 2022/12/17(13:25)
프리미엄 스포츠중계 PICKTV(픽티비)는 회원가입없이 무료스포츠중계,월드컵중계,무료TV시청이 무료로 가능합니다
nhà cái 188bet
Jerrygen 2022/12/17(07:12)
nhà cái 188bet
купить дом в дубае
MichaelMut 2022/12/15(14:23)
[url=http://portal.krasno.ru/viewtopic.php?f=34&t=50014]купить квартиру в махмутларе[/url] - турция недвижимость, жилье в турции купить
сколько стоит жилье в турции в рублях
Edwardgef 2022/12/15(06:44)
[url=http://gamesentertainmentforums.getbb.ru/viewtopic.php?f=11&t=18]квартиры в турции покупка[/url] - купить виллу в дубае, квартира у моря
аналог hydra
hydra darknet market зеркало 2022/12/14(11:03)
PHP?????????????
-
Welcome guys!
Хотите найти место, где можно купить все, что угодно? Тогда вам подойдет сайт Hydra, https://xn--hydraruzxpnw4af-m8b.xyz где можно найти любые услуги. Это самая крупная в России торговая площадка, которая специализируется на разных товарах. На сайте https://hydraruzspsnew4af.xyz Вы сможете найти для себя нужные товары. Это уникальная площадка и мы предоставляем вам ссылку на официальное зеркало Hydra от администрации проекта. Нужно только перейти по ней, зайти на сайт и подобрать нужные для себя вещи. Площадка полностью анонимна, работает 24/7, а кроме того, не требует соединения TOR или VPN. Достаточно перейти на сайт Hydra анион и начать работу с проектом. Для этого понадобится быстрая регистрация, и буквально несколько кликов. А при возникновении любых вопросов вы всегда можете обратиться к администрации проекта. гидра darknet
[url=https://hydraruzxpsnew4af.net]hydraruzxpnew4af[/url]
Шубы из соболя с бесплатной доставкой в Москве.
KellouvTum 2022/12/11(01:28)
Ликвидация изделий из меха соболя и других изделий из меха. Товар в наличии, соболиная шуба milangel. Бесплатная доставка по Москве.
[url=https://sobolinye-shuby.ru]жилет из соболя женская[/url]
шуба соболиная - [url=http://www.sobolinye-shuby.ru/]http://sobolinye-shuby.ru[/url]
[url=https://google.nr/url?q=http://sobolinye-shuby.ru]https://www.google.bi/url?q=http://sobolinye-shuby.ru[/url]
[url=https://whitefieldfoundation.ng/shapesip/#comment-27688]Шубы из соболя с доставкой в Москве.[/url] 0bc4edd
Клуб vavada казино c игровыми автоматами
vavadacapold 2022/12/10(11:43)
Заведение вавада [url=https://vavadac.ru]https://vavadac.ru/[/url] казино подкупает сейчас наихорошими слотами и гембл развлечениями...
сердечный вебсайт
Kennethrer 2022/12/07(19:50)
благодушный веб ресурс https://znamkaluga.ru/articles/plinko_kazino_igrat_na_dengi.html
путный ресурс
Joshuapramp 2022/12/07(11:14)
добродетельный сайт https://www.podolsk.ru/catalog/pages/preimushestva_igrovogo_avtomata_plinko.html
гидростанция электрическая
Raymonderync 2022/12/06(18:41)
[url=https://www.donvard.ru/articles/gidravlicheskie-stantsii-i-osobennosti-ikh-raboty/]гидравлическая станция для пресса[/url] - купить гидроцилиндр, гидростанции россии
строительство домов из газоблоков под ключ
Oliverwom 2022/12/06(15:25)
[url=https://xn--18-mlcpylcbdfbet.xn--p1ai/novosti/stroitelstvo-domov-iz-gazobloka-i-penobloka]строительство домов из пеноблоков[/url] - строительство домов в ижевске под ключ цена, строительство жилого дома
Портал vavada casino c игровыми автоматами
vavadacapold 2022/12/06(11:48)
Клуб vavada [url=https://vavadac.ru]https://vavadac.ru[/url] casino подкупает в данный момент наихорошими эмуляторами и азартными потехами. Практически все клиенты отмечают пунктуальноть текущего официального веб-сайта vavadac.ru, хорошие промо и внимательную поддержку. Игорный портал https://vavadac.ru вавада можно отважно советовать знакомым как одно из рейтинговых площадок отчественного гембла.
Детская комната
Victorpem 2022/12/06(03:45)
[url=http://zol-art.ru]Качественная и уникальная мебель[/url] - Заказать мебель, Корпусная мебель
проститутки ярославль
BillyLaF 2022/12/05(10:53)
[url=https://go.lamur.cc/]проститутки новокузнецк[/url] - дешевые проститутки, проститутки москвы
диван честер цена в Москве и области
ShbyTum 2022/12/03(11:36)
[url=https://www.google.gr/url?q=https://decor-of-today.com/catalog/mebel/stoly_stoleshnitsy/slebys/]подстолье лофт купить[/url]
мебель тудей интернет магазин - [url=http://cuckoo-club.ru/memberlist.php?start=39375&sk=c&sd=a]http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/mebel/stoly_stoleshnitsy/pristavnye_inkrustirovannye_kostyu/[/url]
[url=http://f48.ee/?url=http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/mebel/stoly_stoleshnitsy/pristavnye_inkrustirovannye_kostyu/]http://google.nr/url?q=http://https://99w.im/website-list-622/[/url]
[url=https://pasametuexamen.com/how-to-become-women-who-celebrate-other-women/#comment-3741]кресло лофт купить в Москве и области[/url] bc0e390
Good site
Williamsmona 2022/12/02(18:32)
[url=http://k1news.ru]порно[/url]
A future for crypto casinos?
RichardGlink 2022/12/02(00:29)
hellou, World!
Павел Городнов, бывший банкир с Краснопресненской гор. Москвы.
Лет 20 назад забыл что такое вторая жизнь в перевоплощении души.
Этим он отвечает, за свои поступки.
Angel God.
먹튀검증
Waltereneft 2022/12/01(21:01)
먹튀검증
МНОГОФУНКЦИОНАЛЬНАЯ ЛОПАТА для путешественника.
Brandonhab 2022/11/30(05:49)
Здравствуй друг, [b]всего за 1990р.[/b] ты получишь бесценного помощника(картинка кликабельная).
[url=http://anna.org.ru/][img]http://anna.org.ru/img/rev2.jpg[/img][/url]
[b]Заменяет 19 инструментов, 25 полезных функций[/b]
СБОРНО-РАЗБОРНАЯ ЛОПАТА BRANDCAMP
Может заменить почти три десятка различных инструментов.
Из походного рюкзака можно смело выкинуть половину вещей,
оставив в нем только [b]складную лопату.[/b]
[url=https://anna.org.ru][b]Лопата BRANDCAMP всего за 1990р[/b][/url]
важнецкий вебресурс
JoshuaTally 2022/11/29(16:17)
завидный веб ресурс http://www.google.dj/url?q=https://www.ipoteka360.ru/sankt-peterburg/po-dvum-dokumentam
качественный вебсайт
RonaldSon 2022/11/29(12:23)
отборный вебсайт http://maps.google.ca/url?q=https://www.ipoteka360.ru/sankt-peterburg/ipoteka-na-kvartiry
прекрасный веб ресурс
Douglasitedy 2022/11/29(10:32)
близкий веб сайт https://www.google.ms/url?q=https://www.ipoteka360.ru/moskva/ipoteka-na-stroitelstvo
мега сб
Johnnybug 2022/11/26(14:46)
[url=http://megasbdark.com]mega сайт даркнет[/url] - mega sb зеркало, сайт мега даркнет
netex24
AllenMof 2022/11/26(11:06)
[url=https://netlex24.net]netex24 обменник[/url] - netex24 обмен денег, netex24 обменник
сайт OMG OMG
Michaelhap 2022/11/26(09:15)
[url=https://omgomg-shop.net]онион омг[/url] - омг ссылка, OMG OMG onion
About casino game modes slot playfortuna
CharlieOreks 2022/11/26(06:16)
About casino, more:
[url=https://www.pitomec.ru/forum/post/7981 ]here[/url]
[url=http://www.tombs-sevastopol.ru/images/pages/?play-fortuna-casino-0953.html ]game[/url]
site
play
https://мелодиядом.рф/images/pages/?igrovoj-slot-plenty-of-fruit-na-play-fortuna.html http://veloradar.ru/dumper/backup/pages/87-video-emulyatory-casino-plejfortuna-s-lajv-dilerami.html
해외축구중계
BarryFew 2022/11/25(09:28)
프리미엄 스포츠중계 PICKTV(픽티비)는 회원가입없이 무료스포츠중계,월드컵중계 무료로 신청 가능합니다
Short essay on autobiography of a book
studybayws 2022/11/24(20:03)
NEED PAPER WRITING HELP?
Short essay on autobiography of a book .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Sample resume for biotechnology fresher
Self writing evaluation essay
Ap essay prompts literature
Culture dissertation explaining history in mantras outstanding religion society
Esl cover letter writing services for phd
Cusat online thesis
Examples of resume for accountant technology
How to write a cover letter for a job sample
Do my literature dissertation methodology
[url=http://upmarkit.com/de/news/call-papers-global-marketing-conference-hk-luxury-brand-building?page=15246#comment-4187812]Top movie review ghostwriting for hire for university[/url]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]Sample 5 paragraph essay apa format[/url]
[url=http://kaitekigenba-plus.net/full-width/#comment-276521]Best cheap essay proofreading service ca[/url]
[url=https://ncaseao.org/blog-detail/7th-jicm]Essays recruitment and selection definition[/url]
00e0bc4
Brave new world thesis staement
M phil thesis in english literature pdf
Being a good role model essay
HGtYUPlKMnGFW
[url=http://studybay-com.bluxeblog.com]studybay[/url]
[b]Short essay on autobiography of a book [/b]
[url=https://essaypro.me]essaypro[/url]
Conclusion on breast cancer essays
An essay on corruption a social evil
How to write condolence messages
[url=https://alexandraconstruction.com/idrow7-b/#comment-266509]Become certified resume writing[/url]
[url=http://xn--iba5a17rhaao8rkr795r0baus40c.ctfda.com/viewthread.php?tid=10692453&extra=]Professional term paper writers website for masters[/url]
[url=http://adamjenn.com/weddingsgallery#comment-280195]Esl letter ghostwriter website usa[/url]
[url=https://www.skidrowreloaded.com/deepweb-darksiders/#comment-1573490]Cover letter for a car sales position[/url]
[url=http://jakeearlyart.com/blog/The-Bidwells-My-Hometown.html]Menulis resume[/url]
tghuTRTjigFIr6F
[b]Short essay on autobiography of a book [/b]
[url=https://www.housingsupportpro.co.uk/testimonials/quote-one/#comment-121464]Resume du roman tristan et iseut[/url]
[url=http://disdik.papua.go.id/konsultasi#comment-40361]Critical essays on the twelfth night[/url]
[url=http://hetleuksteplekje.nl/viewtopic.php?p=561004#p561004]Illinois and thesis and seielstad[/url]
[url=https://commerces-et-patrimoine.com/hello-world#comment-26744]Pro capital punishment thesis[/url]
http://www.donquixote.biz/url?q=https://papershelps.org
http://www.performance-motos.com/__media__/js/netsoltrademark.php?d=papershelps.org
http://mosvedi.ru/url/papershelps.org/
How to write javascript code in flash
How to write recommendation in english
Academic writing group exercises
[url=https://www.essaypros.co.uk/edu/8-ways-to-start-an-essay/]what to use instead of we in an essay[/url]
[url=http://aviaszles.ru]авиасалес официальный сайт дешевые авиабилеты[/url] [b]Short essay on autobiography of a book [/b]
http://jonathan0a08jja9.atualblog.com/profile
http://y4yy.com/index.php?qa=user&qa_1=bordervoice54
Obasan essay ideas
Help writing english article review
Yale dissertations
https://de.optelec.com/?r94_r1_r2_r1:u_u_i_d=a429f3cd-0316-424e-991b-8184aa28e06a
https://tangicogifts.com/coaster-idaho-appaloosa-1-2/?unapproved=1518179&moderation-hash=6c864363e8aa5e0fe757396f1a05227e#comment-1518179
https://bengalinewspaper.info/showthread.php?tid=28322&pid=92402
Short essay on autobiography of a book
[url=https://studybays.com]studybay[/url]
http://glennmmusic.com/index.php/2020/10/03/how-to-download-pool-of-bliss/#comment-154579
https://graffiti.vukki.net/470164/
http://wowshop.com.tw/art/forum.php?mod=viewthread&tid=7558&pid=1548172&page=5055&extra=
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Help with kids homework[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=132511&key=b31ba9af42d8e2cecdd23569a33415da&page=0]Best masters essay writers service for college[/url]
[url=https://claveria-net.page.tl/DAGUPAN-CITY-NEWS/index.htm]Quinnipiac university admissions essay[/url]
[url=https://beastlored.com/mybb/showthread.php?tid=1157317]Esl critical thinking editing website[/url]
[b]Short essay on autobiography of a book [/b]
[url=https://buyessayusa.com]essay usa[/url]
[url=https://www.skidrowreloaded.com/deepweb-darksiders/#comment-1573490]Cover letter for a car sales position[/url]
[url=https://company-eks.ru/board/read101240.html]How to write an extended metaphor poem[/url]
[url=http://hetleuksteplekje.nl/viewtopic.php?p=562042#p562042]Tips for writing a thesis essay[/url]
[url=http://tenisowe.websik.com/zasady-gry/essay-history-mummers-philadelphia/new/#new]Essay history mummers philadelphia[/url]
The other boleyn girl book report
Advanced math problems
Pay to write top cheap essay
[b]Short essay on autobiography of a book [/b]
[url=https://bizzcon.ru/?cf_er=_cf_process_635153e2039f3]Write geography admission essay[/url]
[url=http://managementtools.groupperform.com/node/17?page=111#comment-1506631]Write a c program to solve sudoku[/url]
[url=https://www.restaurant-chateau-brest.fr/livredor.php?msg=1]Up creative writing[/url]
[url=https://chotoderbondhu.com/2020/05/08/elephant_toothpaste/#comment-264576]Write me engineering research proposal[/url]
[url=http://tenisowe.websik.com/zasady-gry/top-masters-analysis-essay-help/new/#new]Popular persuasive essay writing service ca[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Add block quotes essay[/url]
Дизайн интерьера - советы, часть 499
WarriorFwh 2022/11/24(02:15)
Гидропароизоляционная грунтовка по бетону и стяжке.
Укрепляет цементные стяжки с недостаточной прочностью.
Защищает паркет от остаточной влажности бетона.
Для грунтования цементных стяжек и выравнивающих шпатлевок.
Для укрепления пылящих и высыпающихся стяжек.
Для локального ремонта трещин и выбоин в стяжках.
Отличные проникающие и укрепляющие свойства.
Защищает паркет от проникновения остаточной влаги из основания.
При добавлении песка используется как ремонтный состав для стяжек.
В системе с реактивным клеем PELPREN PL6 значительно сокращает время производства работ.
Основа: растворитель
Расход на 1 слой PRIMER PA400: 300 мл/м?
Расход на 1 слой растворителя DILUENTE D40: 100-150 мл/м?
Рекомендуемое количество слоев PRIMER PA400: 2-3
Время высыхания: 24 часа
Расфасовка PRIMER PA400: 10 л
Расфасовка растворителя DILUENTE D40: 20 л
Условия микроклимата: температура воздуха = 21±5 °C; влажность воздуха не более 60%. Дать нагреться до температуры окружающей среды непосредственно перед использованием. PRIMER PA400 растворить с помощью DILUENTE D40 (в пропорции: 2 части грунтовки на 1 часть растворителя) для нанесения первого слоя на цементную стяжку. Полученный раствор нанести кистью или валиком в обильном количестве для первого слоя. Через 4-5 часов равномерно, чтобы не осталось пятен на поверхности, нанести второй слой PRIMER PA400 (не разбавляя) в обычном количестве. В случае необходимости пароизоляции нанести третий слой. Между временем нанесения слоев интервал должен составлять не более 12 часов для наилучшего сцепления между различными слоями. Обязательно нанести слой мелкого песка (не морского) на свежий последний слой PRIMER PA400. После просушки, перед нанесением клея, удалить избытки песка.
Продукт легко воспламеняется.
Всегда использовать средства индивидуальной защиты.
Во время нанесения проветривать помещение и избегать сквозняков.
Не использовать в сырых помещениях.
Перед использованием дать нагреться продукту до 20 °C.
Станция метро "Войковская"
Ленинградское ш. 25, 2-й эт.
пн-суб.- с 11.00 - 19.00
воск. с 11.00 - 18.00
О компании | Каталог | Фотогалерея | Полезная информация | Проекты | Контакты
© 2011-2014, OAO "Стелла Дизайн"
паркет, ламинат, керамическая плитка, керамогранит
Источник: [url=http://remontkvartir63.tk/]http://remontkvartir63.tk/[/url]
цветные памятники цена
Charlespette 2022/11/23(21:36)
[url=https://navek.by/catalog/montazh-pamyatnikov]установка памятников могилев[/url] - изготовление памятников могилев, памятники могилев калужская
METAVERSE CASINO SLAMMED BY US REGULATORS
ErnestMuh 2022/11/23(10:03)
Hellou,
FIRST HELL’S KITCHEN IN CALIFORNIA
[url=https://imperium-games.net/game-on-the-top-10-gambling-companies-by-market-capitalisation/]gambling companies[/url]
[url=https://gamingapi.solutions/news/the-ledger-how-crypto-is-making-its-way-into-esports/]crypto esports, cryptocurrency investment[/url]
먹튀검증
GeorgeDeect 2022/11/23(06:39)
먹튀검증
отличный вебресурс купить конфеты
BlaineDug 2022/11/21(17:40)
справный вебсайт [url=https://larch.su/collection/konfety]купить конфеты[/url]
droghe psicotrope
Ramirodyeld 2022/11/21(14:43)
[url=https://sevastopol.bookingcar.ru/]Для аренды автомобиля будет достаточно выполнить всего лишь несколько простых шагов, а именно:
• подобрать подходящие предложения аренды, используя специально разработанный для сайта рубрикатор;
• ознакомиться с найденными предложениями и выбрать наиболее подходящее из них;
• забронировать авто на необходимое время с помощью формы обратной связи или же по указанному номеру телефона.
Благодаря собственному автомобильному парку, а также тесному сотрудничеству с владельцами авто (компаниями и частными лицами) наша компания способна удовлетворить потребности любого, кто нуждается в прокате автомобиля, независимо от его требований, личных предпочтений и финансовых возможностей.
Имеются варианты краткосрочной и долгосрочной аренда машин, а также проката с дальнейшим выкупом авто. Подача транспортного средства может быть организована в любое нужное клиенту время и в любую точку города, а сама аренда при необходимости может предполагать услуги водителя.[/url]
drogues psychotropes
Landonswapy 2022/11/21(12:24)
[url=https://sevastopol.bookingcar.ru/]Для аренды автомобиля будет достаточно выполнить всего лишь несколько простых шагов, а именно:
• подобрать подходящие предложения аренды, используя специально разработанный для сайта рубрикатор;
• ознакомиться с найденными предложениями и выбрать наиболее подходящее из них;
• забронировать авто на необходимое время с помощью формы обратной связи или же по указанному номеру телефона.
Благодаря собственному автомобильному парку, а также тесному сотрудничеству с владельцами авто (компаниями и частными лицами) наша компания способна удовлетворить потребности любого, кто нуждается в прокате автомобиля, независимо от его требований, личных предпочтений и финансовых возможностей.
Имеются варианты краткосрочной и долгосрочной аренда машин, а также проката с дальнейшим выкупом авто. Подача транспортного средства может быть организована в любое нужное клиенту время и в любую точку города, а сама аренда при необходимости может предполагать услуги водителя.[/url]
drogas psicotropicas
JeremyJup 2022/11/21(12:23)
[url=https://sevastopol.bookingcar.ru/]Для аренды автомобиля будет достаточно выполнить всего лишь несколько простых шагов, а именно:
• подобрать подходящие предложения аренды, используя специально разработанный для сайта рубрикатор;
• ознакомиться с найденными предложениями и выбрать наиболее подходящее из них;
• забронировать авто на необходимое время с помощью формы обратной связи или же по указанному номеру телефона.
Благодаря собственному автомобильному парку, а также тесному сотрудничеству с владельцами авто (компаниями и частными лицами) наша компания способна удовлетворить потребности любого, кто нуждается в прокате автомобиля, независимо от его требований, личных предпочтений и финансовых возможностей.
Имеются варианты краткосрочной и долгосрочной аренда машин, а также проката с дальнейшим выкупом авто. Подача транспортного средства может быть организована в любое нужное клиенту время и в любую точку города, а сама аренда при необходимости может предполагать услуги водителя.[/url]
leki psychotropowe
Jeffreymop 2022/11/21(09:33)
[url=https://sevastopol.bookingcar.ru/]Аренда автомобиля в Севастополе - выгодно
Аренда автомобиля может быть необходима при организации самых разнообразных мероприятий, начиная от деловых поездок и заканчивая выездами на природу. Однако, чтобы взятое в аренду авто полностью оправдало возложенные на него ожидания, услуга его проката должна удовлетворять массе различных требований, что подразумевает наличие соответствующего выбора транспортных средств.
Наша компания предлагает воспользоваться услугой аренды автомобиля в Севастополе по наиболее выгодным на рынке ценам, обеспечивая широчайший выбор машин для реализации самых различных задач. В предлагаемом автопарке найдутся машины для личных и деловых поездок, торжественных мероприятий, проведения индивидуальных экскурсий и решения прочих требующих привлечения транспорта задач.[/url]
Амулет на любовь
PeterJeN 2022/11/21(09:25)
[url=https://alana999.ru/]Скрепление судеб на всю жизнь[/url] - Избавление от болезней, Избавление от одиночества
отрадный сайт
DustinHopsy 2022/11/21(00:26)
блестящий вебресурс https://sutd.ru/idk/inc/avtomat_plinko_ru.html
About casino game mode playfortuna
GlennGog 2022/11/20(19:03)
game-viam
[url=http://forum.f1comp.ru/post9567.html#p9567 ]play game site[/url]
http://raussga.flybb.ru/viewtopic.php?f=12&t=352&sid=4dbf3ed0ad82f6808b9eb60cf5f5d587 http://бор55.рф/communication/blog/acontinent/onlayn-kazino-play-fortuna.php http://forum-otzyv.ru/showthread.php?tid=14475 http://old.kakdelat.ru/company/personal/user/2647/blog/3276/
купить приватный чит
Jamescoike 2022/11/20(12:33)
[url=https://midnight.im/store/chity-cs-go/]читы кс го[/url] - гта 5 онлайн чит на деньги, читы для кс го купить
недорогой интернет магазин мебели
JasonEdupt 2022/11/20(06:32)
[url=https://dupen.su]заказать шкаф[/url] - мебельный интернет магазин, онлайн магазин мебели
клевый вебсайт
MichealThono 2022/11/20(02:33)
добрососедский ресурс http://orthodoxy.ru/wp-includes/pages/igra_plinko_kazino_i_kak_v_ney_vuigruvat.html
Opio, fiesta gratis
Ramirodyeld 2022/11/19(12:10)
[url=https://top-diplomn.com/]Многие работодатели, заинтересованные в найме высокопрофессионального персонала, требуют представить им доказательства того, что соискатель на определенную должность обладает всеми необходимыми для эффективного исполнения своих обязанностей навыками.
Зачастую в качестве такого подтверждения они желают увидеть оригинальный диплом о высшем образовании. Но, что делать человеку, который нашел работу своей мечты, прекрасно разбирается во всем, в чем должен, но такового документа по каким бы то ни было причинам не имеет? Всякое может случиться: диплом можно потерять, повредить настолько, что восстановлению он подлежать уже не будет.
Чтобы дождаться архивной справки из вуза, уверяющей, что кандидат действительно проходил надлежащее обучение, нужно потратить массу времени и преодолеть несколько кругов бюрократической «чехарды». За время ожидания вожделенное рабочее место может запросто достаться другому, куда менее квалифицированному соискателю, который придет на собеседование и покажет нанимателю диплом. Что делать, чтобы не упустить свой шанс?
[/url]
je vais envoyer un paquet de haschisch.
Jeffreymop 2022/11/19(07:29)
[url=https://top-diplomn.com/]Ниже тех расценок, что вы увидите у нас в прайсе, найти и купить диплом, конечно, возможно. Другое дело – какое качество предоставляют не слишком добросовестные изготовители таких дешевых документов. Отсутствие некоторых важных нюансов, которые обычно не отслеживают компании, запрашивающие две-три тысячи за заказ, может сослужить плохую службу покупателю. Известная поговорка «скупой платит дважды» более чем применима в подобных ситуациях. Решившись купить диплом вуза у нас, вы можете быть абсолютно уверены в том, что он будет изготовлен с соблюдением всех мельчайших деталей и с использованием тех технологий их нанесения, которые применяют сами ВУЗы.
Клиенты нередко допускают ошибки или опечатки при заполнении заявок. Многие организации требуют за необходимую в таком досадном случае переделку немалый процент от суммы заказа, а то и полную его стоимость. В случае, если вы сделаете заказ диплома в нашей компании и слегка ошибетесь, указывая свои данные, - вы получите исправленную версию документа совершенно бесплатно! [/url]
венетоклакс инструкция
AndrewFex 2022/11/18(06:23)
[url=https://xn----7sbbajqthmir8bngi.xn--p1ai/etesevimab/]etesevimab в наличии[/url] - Лагеврио, Бебтеловимаб цена
какой фулфилмент выбрать для маркетплейсов
Robertfet 2022/11/18(02:13)
[url=https://smartplex.ru/]фулфилмент заказов[/url] - фулфилмент московская область -вайлдберриз -маркетплейсов, фулфилмент озон -адреса -москва -склады -услуги -центр
приватные скрипты
JasonTon 2022/11/17(16:42)
[url=https://darknet-market.to/]даркнет сайт[/url] - безопасность и анонимность, приватный софт
купить ключ Battlefield 5 Definitive Edition
VincentSiche 2022/11/17(14:00)
[url=https://nerdkey.ru/goods/dead-cells]купить ключ Dead Cells[/url] - купить ключ Battlefield 5 Definitive Edition, купить ключ Dead Cells
aparatoare motor
Travispleap 2022/11/17(12:24)
[url=https://coleso.md/equipment/solnechinie_paneli/]инверторы для солнечных батарей в молдове[/url] - drive md, CF MOTO
About casino vavada play game mode
Brianfrada 2022/11/16(08:56)
vavada-viam
http://ntntw.info/index.php/Что_составляет_основу_огромного_перечня_развлечений_на_портале_казино_Vavada%3F http://www.rrsclub.ru/member.php?u=1164 http://mutons.ru/club/user/4458/blog/957/
psychopharmaka
Georgetag 2022/11/16(05:59)
[url=https://msk.diplomstores24.com/]В настоящее время намерение получить желаемую высокооплачиваемую должность или продолжить обучение, например, в аспирантуре, невозможно без документа об окончании ВУЗа (диплома). Это – свидетельство о багаже знаний, требуемых в дальнейшей своей карьере. Но нередки случаи отсутствия диплома или сложности по его получению по самым разным причинам.
Не всем удается поступить на бюджетное отделение в силу малочисленности мест, а платное обучение просто не по карману. Либо оценки в аттестате не были достаточными для получения нужного числа баллов. Иногда семейные обстоятельства, уход за больным родственником, необходимость в обеспечении семьи оказываются выше. Также случаются: банальная утеря, порча документа при переезде в другой город, контакт с водой или огнем. Нередки случаи, когда желательно наличие второго высшего образования. Поэтому купить диплом ВУЗа – оптимальное решение, минуя все бюрократические перипетии, трату больших средств, времени и нервов.[/url]
plantilla de sitio web de Lineage 2
Kermitjuini 2022/11/16(02:33)
[url=https://l2.unsimpleworld.com/]modelos de sites L2[/url] - шаблон сайта Л2, Website design L2 game server
Opium, Interest frei
Georgetag 2022/11/15(19:58)
[url=https://atlantis-capital.ru/]Наша компания ООО СЗ «СервисВертикаль», является официальным ЗАСТРОЙЩИКОМ жилого комплекса Атлантис (ЖК Атлантис), который расположен на Новомытищинском проспекте в центре г. Мытищи Московской области рядом с Москвой.
Мы создаем объект всегда с учетом внутренней и внешней инфраструктуры, чтоб в шаговой доступны было расположено все необходимое для качественной и безопасной жизни.
Созданная нами недвижимость, как жилая, так и коммерческая, имеет всегда доступ к следующей инфраструктуре: жизнеобеспечения, безопасности, социальная, спортивная, развлекательная, коммерческая.
Мы предлагаем одно из лучших мест в Московской области для жизни. Если вы хотите жить в достойных условиях, то обратите внимание на наши предложения.
У нас доступны квартиры в Московской области по ценам застройщика. Мы застройщик с надежной репутацией. Более 17 лет на рынке строительства недвижимости.
Наша компания специализируется на жилых и нежилых комплексах различного уровня.
Эксперты нашей компании, в сфере недвижимости, подскажут всегда, где в Москве и Московской области, приобрести квартиру или другую недвижимость.
Аккредитованы в ведущих Российских банках, предлагающих самые выгодные условия кредитования.[/url]
dr bender 33l
AlfredoFes 2022/11/15(17:40)
[url=https://eu-res.ru/bbm33l350.php]dr bender[/url] - алмазное бурение weka, алмазный диск 800
правильная ссылка на омг
Willienum 2022/11/15(11:40)
[url=https://omgomg-ssylka.com/]правильная ссылка на омг[/url] - омг официальный сайт, омг официальный сайт
Отели Прага отзывы
EllisChard 2022/11/15(10:01)
[url=https://annakolis.com/category/travel/countries-cities/czech/]Отель Неруда отзывы[/url] - наполнение бьюти бокс лукфантастик, Дизайн отель Прага
рулетка кс го скинами
MichaelItelm 2022/11/15(09:15)
[url=http://csgoshort.com/]рулетка кс го от 1[/url] - кс кейсы рулетка, бомж рулетки кс го от 1 рубля
тестостерон купить
JamesRah 2022/11/13(17:17)
[url=https://metanerus.net/]где купить стероиды[/url] - купить лирику без рецептов, купить лирику без рецептов
Футбольные аксессуары и одежда с бесплатной доставкой в любой город РФ!
WelleraTum 2022/11/13(12:30)
Ликвидация футбольной формы и атрибутики с символикой любимых футбольных клубов. Примерка перед покупкой, форма Manchester City. Быстрая доставка по всем городам РФ.
[url=https://footballnaya-forma-mancity.ru]купить форму Ман Сити 2022 2023 в Москве[/url]
форма Манчестер Сити 2019 в Москве - [url=https://www.footballnaya-forma-mancity.ru/]http://footballnaya-forma-mancity.ru/[/url]
[url=http://www.google.gy/url?q=http://footballnaya-forma-mancity.ru]https://www.google.mg/url?q=http://footballnaya-forma-mancity.ru[/url]
[url=https://divan-zakazat.ru/kontakty]Футбольная форма по выгодным ценам с примеркой перед покупкой и быстрой доставкой в любой город РФ![/url] 0_02710
Opium, end gratuit
Kevininfom 2022/11/13(06:12)
[url=https://managercheque.com/]Предыдущие покупки для клиентов и хорошие отношения со многими застройщиками (Emaar, Seven Tides, Nakheel и др.) обеспечивают значительную скидку на приобретение нового жилья у застройщика. Это один из веских аргументов в пользу сотрудничества именно с нашей компанией, так как зачастую размер полученной скидки полностью покрывает стоимость оказанных нами услуг. В результате Вы получите полный спектр услуг за ту же цену объекта, а возможно и дешевле. Это правило применимо не всегда, но такие случаи встречаются в нашей практике довольно часто. В случае, если у Вас уже есть объект недвижимости, но Вам необходимо произвести оплату за него одним из способов (наличными, безналичными или менеджер чеком), мы Вам в этом поможем. Мы уверены, что оправдаем все Ваши ожидания и поможем в решении поставленных задач.[/url]
1 вин лаки джет
DavidWab 2022/11/12(22:31)
Многопользовательская игра на деньги, которая позволяет зарабатывать деньги делая ставки на график. Высокие коэффициенты и выплаты. Бонус по промокоду 2022.
играть в казино 1 win
hasis a targyalason
Kevininfom 2022/11/12(11:29)
[url=https://dubaimanagercheque.com/]Мы оказываем услуги по подбору доходного и высоколиквидного жилья в Дубае и других эмиратах. Мы помогаем в подборе объектов, их проверке, оформлении всех необходимых документов и проведении оплаты самой недвижимости. Благодаря предыдущим покупкам для клиентов и хорошим отношениям со многими застройщиками (Emaar, Seven Tides, Nakheel и др.) при приобретении нового жилья у застройщика нам часто предоставляют существенный дисконт. Это одна из весомых причин работать именно с нами, так как очень часто размер получаемой скидки покрывает полную стоимость наших услуг. В итоге: Вы получаете полный спектр услуг за ту же цену объекта, а то и ниже. Данное правило действует не постоянно, но таких случаев довольно много. Если же у Вас уже есть объект, а Вам необходима лишь его оплата одним из способов (наличными, безналичными или менеджер чеком), мы поможем Вам и в этом. В таком случае Вы будете оплачивать лишь нашу комиссию за проведенные транзакции. У наших клиентов это довольно популярная услуга. Мы уверены, что оправдаем Ваши ожидания и решим поставленные задачи.[/url]
Заказать поздравление по телефону с днем рождения
RobertBew 2022/11/12(11:07)
https://na-telefon.biz
заказать поздравление по телефону с днем рождения
поздравления с Днем Рождения по телефону заказать по именам
заказать поздравление с Днем Рождения по мобильному телефону
заказать поздравление с днем рождения по именам
заказать поздравление с днем рождения на телефон
Opium, plight gratuit
StevenraP 2022/11/12(07:41)
[url=https://dubaimanagercheque.com/]Мы оказываем услуги по подбору доходного и высоколиквидного жилья в Дубае и других эмиратах. Мы помогаем в подборе объектов, их проверке, оформлении всех необходимых документов и проведении оплаты самой недвижимости. Благодаря предыдущим покупкам для клиентов и хорошим отношениям со многими застройщиками (Emaar, Seven Tides, Nakheel и др.) при приобретении нового жилья у застройщика нам часто предоставляют существенный дисконт. Это одна из весомых причин работать именно с нами, так как очень часто размер получаемой скидки покрывает полную стоимость наших услуг. В итоге: Вы получаете полный спектр услуг за ту же цену объекта, а то и ниже. Данное правило действует не постоянно, но таких случаев довольно много. Если же у Вас уже есть объект, а Вам необходима лишь его оплата одним из способов (наличными, безналичными или менеджер чеком), мы поможем Вам и в этом. В таком случае Вы будете оплачивать лишь нашу комиссию за проведенные транзакции. У наших клиентов это довольно популярная услуга. Мы уверены, что оправдаем Ваши ожидания и решим поставленные задачи.[/url]
enviar un lote de hachis
Georgetag 2022/11/12(07:33)
[url=https://dubaimanagercheque.com/]Мы оказываем услуги по подбору доходного и высоколиквидного жилья в Дубае и других эмиратах. Мы помогаем в подборе объектов, их проверке, оформлении всех необходимых документов и проведении оплаты самой недвижимости. Благодаря предыдущим покупкам для клиентов и хорошим отношениям со многими застройщиками (Emaar, Seven Tides, Nakheel и др.) при приобретении нового жилья у застройщика нам часто предоставляют существенный дисконт. Это одна из весомых причин работать именно с нами, так как очень часто размер получаемой скидки покрывает полную стоимость наших услуг. В итоге: Вы получаете полный спектр услуг за ту же цену объекта, а то и ниже. Данное правило действует не постоянно, но таких случаев довольно много. Если же у Вас уже есть объект, а Вам необходима лишь его оплата одним из способов (наличными, безналичными или менеджер чеком), мы поможем Вам и в этом. В таком случае Вы будете оплачивать лишь нашу комиссию за проведенные транзакции. У наших клиентов это довольно популярная услуга. Мы уверены, что оправдаем Ваши ожидания и решим поставленные задачи.[/url]
cigarettes with LSD
StevenraP 2022/11/11(06:25)
[url=https://vetclinika.moscow/]СЕТЬ КРУГЛОСУТОЧНЫХ ВЕТЕРИНАРНЫХ КЛИНИК VETGLOBAL
Врачи ветклиники осуществляют весь спектр услуг – от инструментальной и лабораторной диагностики до терапии, хирургии и ведения беременности. Применение рентгеновского оборудования, аппаратов УЗИ и ЭКГ, лапароскопических инструментов обеспечивает безопасность и эффективность лечения. Ветеринары работают круглосуточно и при необходимости выезжают на дом, чтобы исключить ненужный стресс для питомца.[/url]
[url=https://vetclinika.moscow/]КАКИЕ ВИДЫ ОБСЛЕДОВАНИЙ
МЫ ПРОВОДИМ НА ДОМУ?
Перед госпитализацией следует провести предварительный осмотр питомца и взять анализы, чтобы понять, насколько она необходима. Мы выполняем различные виды диагностики в домашней среде:[/url]
1 win lucky jet
Richardpseum 2022/11/10(22:15)
A dinheiro em uma casa de apostas. Estratégias populares, truques e táticas do jogo para ganhar dinheiro. Baixe o aplicativo para o telefone gratuitamente. Bônus de inscrição para cada jogador
omg omg ссылка на сайт
JamesWaick 2022/11/10(05:06)
[url=https://omg.omgomgstuff.com/]омг омг зеркало[/url] - омг омг ссылка на сайт, ссылка на омг омг в тор
купить апартаменты в дубае
WilliamElits 2022/11/09(16:02)
[url=http://myfriends.bestbb.ru/viewtopic.php?id=27]сколько стоит квартира в турции в рублях[/url] - турция недвижимость, купить квартиру в аланье
сигареты с героином
Georgetag 2022/11/09(04:20)
[url=https://www.casinozru.com/]В жизни Casinoz активно участвуют многие неравнодушные пользователи. Они не только читают публикации, но и ведут блоги о казино в специальном разделе портала. В числе постоянных авторов много интересных людей: сотрудников казино, профессиональных игроков, любителей покера, экспертов букмекерских ставок и специалистов в других направлениях. Их дневники – это кладезь народной мудрости, которой они щедро делятся со всеми единомышленниками. Вам нужны практические советы, объективные мнения и четкие рекомендации? Тогда следите за обновлениями в блогах об азартных играх. Вы также можете завести тематический дневник, чтобы поведать миру о своих взглядах на разные вопросы игорного бизнеса.[/url]
[url=https://www.casinozru.com/]Если вы азартны и не мыслите жизни без общения, становитесь участником форума Casinoz. Он открыт для всех желающих и охватывают все самые популярные темы и жанры. На форуме вы встретите игроков, сотрудников офлайновых казино, операторов гемблинга, обозревателей портала, внештатных авторов и многих других интересных людей. Вы сможете напрямую поговорить с официальными представителями интернет- казино, задать вопрос профессиональным игрокам, узнать мнение общественности о новых казино и получить другую информацию.[/url]
[url=https://www.casinozru.com/]Турниры интернет-казино – это прекрасная возможность побороться за призовые выплаты, внести разнообразие в игровой процесс и получить новые эмоции. Многие заведения предлагают бесплатные турниры с реальными деньгами на кону, что делает эти мероприятия особенно привлекательными. Операторы проводят турниры на игровых автоматах, блэкджеке, рулетке, видеопокерах и других азартных играх. Наиболее популярны и распространены слот-турниры. Призеры устанавливаются по максимальным выплатам, общей сумме полученных выигрышей или по другим факторам. На сайте регулярно обновляется список лучших турниров, которые устраивают ведущие заведения. Внимательно читайте статьи, ведь в них рассматриваются общие правила, условия участия, принципы определения победителей, а также приводится дополнительная информация о мероприятиях.[/url]
благоприятный ресурс купить конфеты
JamesMeami 2022/11/08(15:37)
щедрый сайт [url=https://larch.su/shop/konfetyi/]купить конфеты[/url]
온라인카지노
Harryprerm 2022/11/08(01:37)
온라인카지노
сигареты с марихуаной
Georgetag 2022/11/07(18:57)
[url=https://latestcasinobonuses.me/]Многие из зарегистрированных пользователей Латест Казино Бонус ведут свои блоги. Причем темы их постов могут иметь как около гемблинговую тематику, так и просто быть рассказом о жизненных ситуациях, философскими размышлениями или мыслями касательно наболевших новостей. Но наибольший интерес для гемблеров, соответственно, представляют посты на тему казино и они становятся наиболее актуальными из блогов игроков. В таких статьях блогер делится опытом игры в новом заведении, насколько эффективной оказалась та или иная тактика, рассказывает о своих заносах в слоты или, наоборот, о замазках и крупных проигрышах. Другие участники форума могут подключиться и оставить свой комментарий к статье блога, высказать свое мнение или рассказать о собственных экспериментах. Наиболее актуальное из блогов игроков выносится в глобальную ленту данного блока, где может найти своего читателя и желающего высказаться по данному вопросу. Не исключено, что посетитель Латеста встретит в статьях рассказ о проблеме, которая беспокоит его самого и найдет ее решение. Еще один плюс для читателей блогов – советы по ставкам на спорт. Не обязательно быть знатоком в данной области, достаточно послушать рекомендаций блогера, накопившего большой опыт в посещении букмекерских контор с положительным результатом и присоединиться к его победам. Прошлые посты блога подскажут, действительно ли их автор регулярно выигрывает на ставках и его советы чего-то стоят.[/url]
лагерь на осенние каникулы 2022
Reginaviada 2022/11/06(12:03)
Moderator, просьба воздержаться от комментариев моего поста PHP????????????? мне нравится :)
Программный [url=https://dol-ritm.ru]детский лагерь "РИТМ"[/url]- это отличный шанс провести каникулы с пользой!
Дети приезжают в лагерь на уникальный творческий шоу-проект "Созвездие талантов", где каждый ребенок может выбрать себе направление по которому он будет работать всю смену, посещая кружки, кастинги и занятия спортом.
[url=https://dol-ritm.ru/price.html]лагерь купить путевку 2022[/url]
-------
[url=http://87.230.20.141/page/modules/casdedi/index.php]детский лагерь осень 2022[/url]
[url=https://www.cortyper.com/2018/03/08/noticia-002/#comment-49668]летний загородный лагерь[/url]
[url=https://hvemringer.net/number/86761318478/#comment-1867419]путевка в детский лагерь[/url]
[url=http://community.bylund-automotive.com/viewtopic.php?t=3355]купить путевку в детский лагерь[/url]
[url=https://sodinn.com/blog/2018/01/13/dont-know-what-to-cook-after-christmas-browse-our-winter-culinary-ideas-part-2/#comment-197413]детский лагерь осень 2022[/url]
0e0bc4e
фартовый веб ресурс томск стоматология
RickeyKip 2022/11/03(14:20)
примерный вебсайт [url=https://xn-----6kcacs9ajdmhcwdcbwwcnbgd13a.xn--p1ai]томск стоматология[/url]
cigarettes with marijuana
StevenraP 2022/11/03(06:32)
[url=https://www.rosprokat23.ru/instrumenty-i-oborudovanie/generatory-benzinovye]Прежде, чем взять в аренду бензиновую электростанцию, необходимо подсчитать какая мощность вам понадобится для эффективной работы. Например, следует максимально точно учесть следующее:
-#количество пользователей, которые будут одновременно подключены к электростанции;
-#какие приборы (например, лампочки, холодильник, телевизор и т.п.) будут работать от бензогенератора;
-максимальное #время работы бензинового генератора.
Зная ответы на вышеперечисленные вопросы можно определиться с мощностью: она должна быть на 20-30% выше, чем мощность, потребляемая всеми приборами одновременно. Только при соблюдении этого условия будет стабильность в подаче электричества.
Так для работы телевизора, холодильника и нескольких лампочек подойдет генератор бензиновый мощностью 2 квт. Для личного использования лучше арендовать бензогенераторы для дома. Они могут непрерывно работать от 6 до 8 часов. Для бесперебойной работы в течение недели и больше следует брать напрокат профессиональные устройства от надежных производителей. Например, хорошо зарекомендовали себя бензогенераторы Honda, Fubag и Калибр.
Наш интернет магазин осуществляет не только аренду, но и доставку бензиновых электростанций. Жители Краснодара могут забрать бензиновый генератор самостоятельно или оформить доставку в нашем пункте проката, причем при заказе на сумму, превышающую установленный минимум, мы осуществляем доставку бесплатно![/url]
установка гидроаккумулятора для систем
Jamesmooth 2022/11/02(17:32)
[url=https://hydraccum.ru/]гидроаккумулятор 80 литров[/url] - гидравлический аккумулятор купить, гидроаккумулятор 100 литров
буровая насосная установка 800 лошадиных сил
Williamdaw 2022/11/02(17:01)
[url=https://izhdrill.ru/]купить буровое оборудование для скважин[/url] - система очистки бурового раствора, российское буровое оборудование
Popular dissertation hypothesis writers sites for college
studybayws 2022/11/02(16:14)
NEED PAPER WRITING ?
Popular dissertation hypothesis writers sites for college .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Custom cheap essay writer service for college
Depression recovery
Research papers on antiviral drugs
Do my sociology blog
Resume for harvard business school application
Esl assignment ghostwriter site uk
Ceramic cafe business plan
Holt online scoring essays
Nursing college essay examples
[url=https://perryneblett.com/reducing-attorneys-fees-costs/#comment-658461]Of admission essay for college[/url]
[url=http://ww.love66.me/viewthread.php?tid=1200325&extra=]Curriculum director resume[/url]
[url=https://pst.klgrth.io/paste/j3xqb]Sample retail resume[/url]
[url=https://adenmobile.com/home/productdetails/21]Resident assistant resume samples[/url]
abdb30e
Sample resume major concentration
Paloalto business plan pro download
Popular speech ghostwriting service usa
HGtYUPlKMnGFW
[url=http://studybay-com.mpeblog.com]studybay[/url]
[b]Popular dissertation hypothesis writers sites for college [/b]
[url=https://essaypro.me]proessay[/url]
Best application letter writers services gb
Esl thesis proposal ghostwriters website for university
Critical essay of othello
[url=http://www.asturcraft.com/forums/topic/best-term-paper-writing-website-for-university/]Best term paper writing website for university[/url]
[url=https://www.bluemoka.net/2016/12/08/club-tour-novembre-2016/#comment-35988]Good reasons against homework[/url]
[url=http://xn--zzafas3rdjsbb3yh0fu7bra7583i4bcbzc.fcuif.com/viewthread.php?tid=7156392&extra=]Top course work writing site[/url]
[url=https://www.stpaulsprep.com/admissions/schedule-a-tour/?ferr=2&fkey=17673717&fId=60279]Essay on the munich putsch[/url]
[url=http://1.12315tt.com/viewthread.php?tid=1141125&extra=]Resume du film carmen[/url]
tghuTRTjigFIr6F
[b]Popular dissertation hypothesis writers sites for college [/b]
[url=https://zspruda.pl/wp/2015/03/05/slubowanie_2015/comment-page-1181/#comment-215668]Ielts general writing task 1 topics 2019[/url]
[url=https://www.otef.sakura.ne.jp/yybbs/yybbs.cgi?list=]Resume real estate manager[/url]
[url=https://www.voithur.nl/uncategorized/hello-world/#comment-73850]Group analysis essay[/url]
[url=http://bingretreat.com/guestbook.php]Esl thesis ghostwriters websites gb[/url]
http://www.altzone.ru/go.php?url=https://papershelps.org
https://www.accent-etiketten.be/?URL=https://papershelps.org
http://www.maketrackstomammoth.com/__media__/js/netsoltrademark.php?d=papershelps.org
Law internship cover letter tips
Custom scholarship essay proofreading services gb
Cover letter layout
[url=https://bestessayservicereview.com/essaybot-com-review/]essaybot reddit[/url]
[url=http://aviasalkes.ru]aviasales авиабилеты[/url]
https://drive.google.com/file/d/1nr7h8FLNiFItppcV8EznYEv2NaLWKRhi/view
http://zltgo.com/home.php?mod=space&uid=176985
Thesis using microcontroller
Sula essay topics
Essay writing proverbs
https://avidsigngroup.com/hello-world/?unapproved=42171&moderation-hash=dd35a874590af43fcdfe56feea57f5e1#comment-42171
http://www.pienogele.lt/logo-4/?unapproved=564214&moderation-hash=d2ebd8e33c5ce3a4f3fb318fee692250#comment-564214
https://bbs.aikatu.jp/love-forum/442487
Popular dissertation hypothesis writers sites for college
[url=https://studybays.com]studybay[/url]
https://cotterdragline.com/home/new-pond-construction/#comment-98066
https://oomyungdoe.com/learn/what-to-expect-new-student/#comment-81224
https://www.faraheitservis.cz/klimatizace/klimatizace-2/?unapproved=140261&moderation-hash=482f9ea0010fc4929ace8c00f71f7aea#comment-140261
[url=https://beastlored.com/mybb/showthread.php?tid=1160802]Course work for u[/url]
[url=http://peaceful-harbor-79668.herokuapp.com/index]How to start a good sociology essay[/url]
[url=https://actistores.com/product/konig-meyer-18962-x-keyboard-stand-black/#comment-417553]Fashion retail resume template[/url]
[url=http://www.royaltech.cz/renovace-parket?form_uid=08763fcebd2eb49cd37184055d3e3768#form-80]Parliamentary sovereignty essay free[/url]
[b]Popular dissertation hypothesis writers sites for college [/b]
[url=https://buyessayusa.com]usa essay[/url]
[url=http://www.sickautos.com/?q=node/30&page=4029#comment-264857]Order sociology application letter[/url]
[url=https://ohtsuya.net/pages/3/b_id=68/r_id=1/fid=c36c01d5b5ed0ba9b1386c691bb95b9e]College homework help math[/url]
[url=https://demos.appthemes.com/hirebee/projects/t-shirt-design/comment-page-4/#comment-126]Essay develop road safety culture 1000 words[/url]
[url=http://yqlog.com/viewthread.php?tid=1132399&extra=]Professional blog post writers website for mba[/url]
Benjamin epps thesis
Cheap creative writing ghostwriters sites for phd
It fresher resume sample doc
[b]Popular dissertation hypothesis writers sites for college [/b]
[url=http://psychotherapie-burscheid.de/#comment-135847]Exemple de resume de carriere[/url]
[url=https://dns-catalog-tovar.ru/shop/dns-saratov-tts-forum.html]Sample of a character analysis essay[/url]
[url=https://zaditaly.com/blog/la-libreria-design-con-poli-maurizio?page=1170]Free che guevara essay[/url]
[url=http://tenisowe.websik.com/zasady-gry/how-to-write-a-basic-book-review/new/#new]How to write a basic book review[/url]
[url=https://coldeon.com/2021/08/09/hello-world/#comment-35962]Professional content ghostwriters website[/url]
[url=http://bingretreat.com/guestbook.php]Functional resume templates word 2003[/url]
сигареты с ЛСД
Williamwhork 2022/11/01(06:16)
[url=https://www.rosprokat23.ru/instrumenty-i-oborudovanie/betonozatirochnye-mashiny]Это высокотехнологические строительные приборы для подготовки поверхности к чистовой отделке. Производятся затирочные машины с двумя разновидностями двигателя. Бензиновый двигатель делает эти агрегаты мощными и высокопроизводительными. Электрический двигатель не создает много шума, экологически чистый и работает только от электричества.
В зависимости от помещения, где нужно проводить работы следует выбирать несамоходные или самоходные затирочные машины. Первые управляются с помощью ручки и повышают маневренность работ. Вторые – прекрасно подойдут для работы на больших поверхностях.
Аренда затирочной машины намного выгоднее, чем ее покупка. Один такой аппарат способен заменить целую бригаду строителей. Этот аппарат работает быстро и качественно. Отличается простотой в транспортировке и эксплуатации.
Затирочная машина по бетону – легкая работа, прекрасный результат!
Качественное исправление неровностей и шероховатостей в короткие сроки возможно с затирочной машиной по бетону. Кроме этого она выравнивает поверхности, делает их гладкими и износоустойчивыми.
Преимуществами затирочной машины по бетону модели «Вертолет» можно назвать безопасность конструкции, что предотвращает травмы персонала, комфортность и удобство при работе, возможность использования как на открытых, так и закрытых площадках и помещениях, высокая скорость работы, эргономичность и простота в эксплуатации.
У нас аренда затирочной машины по самым низким ценам. По всем вопросам вас могут проконсультировать наши сотрудники.[/url]
омг омг даркнет
Rogertog 2022/10/30(21:44)
German utility RWE has inked a deal with Abu Dhabi National Oil Company (ADNOC) for delivery of liquefied natural gas (LNG), the company announced on Sunday.
The deal so far covers only one tanker: a shipment amounting to 137,000 cubic meters of LNG to be delivered by Abu Dhabi National Oil company to RWE in late December or by early 2023, Bloomberg reported, citing the company’s announcement. Separately, RWE also announced it will partner with UAE-based company Masdar to explore offshore wind energy projects and supply 250,000 tons of diesel per month in 2023 to Germany’s fuel distributor Wilhelm Hoyer.
omgomg
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqd-onion.com]омг омг ссылка[/url]
Free essays home burial robert frost
studybayws 2022/10/30(16:11)
NEED PAPER WRITING ?
Free essays home burial robert frost .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Essay in spanish on campesino
Bloor research paper log and event management
Resume aa 74 ru
Cheap best essay ghostwriters for hire au
Esl school essay writer service gb
1919 world series thesis
Sample of recommendation in thesis
Medicine writers sites
Apprenticeship resume format
[url=https://pqcollection.com/blogs/blog/pqcollection-size-fit?comment=129639678003#comments]Phd writers websites au[/url]
[url=http://www.royaltech.cz/renovace-parket?form_uid=518378de0a4f30ea81ff48541cff078e#form-80]Anita demas m d resume[/url]
[url=https://www.floridagolfschoolvacations.com/national-golf_goldengate-w-0217-jpg/#comment-36530]Title for essay about romeo and juliet[/url]
[url=http://w.100tw.com/w/GBOOK/default.asp]Centrifugal compressor thesis[/url]
e0bc4ed
Teen club business plan
Boomer business plan competition
Essay on success with sports
HGtYUPlKMnGFW
[url=https://grademiners-com.blogspot.com]grademiners discount code[/url]
[b]Free essays home burial robert frost [/b]
[url=https://essaypro.me]proessay[/url]
Top content editing websites for mba
Cornell real estate resume book
Free sample bookkeeping cover letter
[url=https://www.rexchapmanfoundation.org/?submission_id=84565&key=60f29aa8860b53f6d9725fc9ac168fb3&page=0]Analysis proofreading websites ca[/url]
[url=http://jakeearlyart.com/blog/The-Bidwells-My-Hometown.html]Write books[/url]
[url=http://billsscoops.com.au/product/lupin-flour/#comment-750368]Topics for argumentative essays for high school[/url]
[url=http://bingretreat.com/guestbook.php]Shakespeare thesis topics[/url]
[url=https://m.renault-kangoo.net.ua/reviews/?add=ok]How to improve my english essay writing[/url]
tghuTRTjigFIr6F
[b]Free essays home burial robert frost [/b]
[url=http://tenisowe.websik.com/zasady-gry/pay-to-do-ecology-speech-72114/new/#new]Pay to do ecology speech[/url]
[url=https://rightplay.ru/guide/the-evil-within-2-bosses-and-monsters]Popular creative writing editing service for school[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Personal fashion stylist resume[/url]
[url=https://jrl.ua/products/krossovki-na-mehu-7108-3#comment_307819]How to write a thank you obituary note[/url]
http://parkviewcare.com/__media__/js/netsoltrademark.php?d=papershelps.org
https://www.google.com.mx/url?q=https://papershelps.org
http://awsat-e.info/__media__/js/netsoltrademark.php?d=papershelps.org
Cheating at school opinion essay
Recent college graduate accounting cover letter
Contoh cover letter lamaran kerja
[url=http://kreditciti.ru]сити займ[/url]
[url=https://bestqualitypapers.com/blog/how-many-pages-is-1500-word-essay/]how long is a 1500 word essay double spaced[/url]
http://wingsofglory.pl/index.php?action=profile;u=364923
https://wolfslaile.de/hallo-welt/
Expository essay writers site au
Sample cover letter for senior management position
Example of an outline for a process essay
https://demo.itm-management.vn/portfolio/story-book#comment-129184
http://www.4lol.ru/bonya/?
http://mesbahey.com/posts/wjG1igx1H9
Free essays home burial robert frost
[url=https://studybays.com]studybay[/url]
https://www.connecttoyourpower.com/measuring-success/?unapproved=385677&moderation-hash=fa5d0833b18f57a1b385d14d4dafedab#comment-385677
https://collegepaperwritingservice-reviews.com/college-paper-org-review/?unapproved=190261&moderation-hash=589da846ac4297c4cc3653622ca247ce#comment-190261
https://avidsigngroup.com/hello-world/?unapproved=42309&moderation-hash=22cddfff70845912c703b8dd9a1c8fc2#comment-42309
[url=https://travelretro.com/9-retro-places-to-stay-in-florida/#comment-1440642]1984 vs v for vendetta essay topics[/url]
[url=http://www.sickautos.com/?q=node/30&page=4036#comment-266394]How to write the abstract for a paper[/url]
[url=http://disdik.papua.go.id/konsultasi#comment-32020]Causes of the great depression research paper[/url]
[url=https://sakaitakumi.jp/pages/3/step=confirm/b_id=18/r_id=1/fid=8fe14c9c2ed8a90ff14ffb81d2add277]Top letter writers service uk[/url]
[b]Free essays home burial robert frost [/b]
[url=https://buyessayusa.com]usa essay writing services[/url]
[url=http://tenisowe.websik.com/zasady-gry/top-masters-analysis-essay-help/new/#new]Dissertation methodology editing website online[/url]
[url=https://www.weseematsu.com/forum.php?mod=viewthread&tid=6350&pid=2583883&page=18498&extra=#pid2583883]Professional book review writing services uk[/url]
[url=http://ganfanrenro.joinbbs.net/viewthread.php?tid=78040&extra=]Reflective essay ghostwriters website us[/url]
[url=http://savats.com/2016/10/10/que-es-la-creatina-y-sus-efectos/#comment-289902]Introductory paragraph persuasive essay[/url]
Geography coastal management essay
How to write in polish on iphone
Resume livre candide
[b]Free essays home burial robert frost [/b]
[url=https://www.mobili.lt/lt/apklausos.html/kokio_gamintojo_telefonai_daba?page=komentarai#kom2572726]Esl content editor site us[/url]
[url=http://virtualeadm.com.br/modelo-web-site1/#comment-320755]Esl university essay ghostwriters services for school[/url]
[url=http://www.sickautos.com/?q=node/30&page=4020#comment-263210]Siebel analytics unix systems administrator resume[/url]
[url=https://inetfaq.ru/kak-zaregistrirovatsya-v-vk-bez-nomera-telefona/#comment-16335]Mla format cover letter[/url]
[url=http://z.ctfda.com/viewthread.php?tid=8671239&extra=]Grade my research paper[/url]
[url=http://www.sickautos.com/?q=node/30&page=4029#comment-264854]Pay to write ecology presentation[/url]
About dirdteoe casino
DavidQuabs 2022/10/27(03:06)
About casino, more:
[url=https://forumozarabotke.iboard.ws/viewtopic.php?id=2581#p5351 ]source 1[/url]
[url=http://ekonomimvmeste.ukrbb.net/viewtopic.php?f=14&t=7064 ]source 2[/url]
[url=https://historydb.date/wiki/User:Iraviwof ]source 3[/url]
[url=https://funsilo.date/wiki/User:Owawexyq ]source 4[/url]
[url=http://writetranslate.ukrbb.net/viewtopic.php?f=7&t=20268 ]source 5[/url]
source 21
source 22
source 23
source 24
source 25
https://imoodle.win/wiki/User:Ofuvyjim https://forum.resmihat.kz/viewtopic.php?f=10&t=487612 https://ak.liveforums.ru/viewtopic.php?id=5555#p9434 https://www.eduvet.ru/club/user/53744/blog/6137/ http://fabnews.ru/blog/4371.html http://rur.biz/entry.php?b=13273 http://wiki.raft-game.ru/Участник:Awysypob http://rusere.ru/communication/club/user/5977/blog/1359/ http://4computers.getbb.ru/viewtopic.php?f=10&t=11856 http://www.chevrolet-club.com.ua/forum/viewtopic.php?f=30&t=43389
http omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd onion
Richardnar 2022/10/24(14:28)
German utility RWE has inked a deal with Abu Dhabi National Oil Company (ADNOC) for delivery of liquefied natural gas (LNG), the company announced on Sunday.
The deal so far covers only one tanker: a shipment amounting to 137,000 cubic meters of LNG to be delivered by Abu Dhabi National Oil company to RWE in late December or by early 2023, Bloomberg reported, citing the company’s announcement. Separately, RWE also announced it will partner with UAE-based company Masdar to explore offshore wind energy projects and supply 250,000 tons of diesel per month in 2023 to Germany’s fuel distributor Wilhelm Hoyer.
omgomg-marketplace
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd-onion.org]omgomg-marketplace[/url]
Playtech playfortuna casino fun
play-fortunax-vag 2022/10/24(09:08)
[url=https://8playfortuna.ru]Crusade playfortuna casino slot[/url]
webcasino
Материал взят с сайта: 8playfortuna.ru
абонентское обслуживание юридическое
AnthonyCab 2022/10/23(18:23)
[url=https://uristpravo.ru/service/urlica-services/corporate-law]юрист корпоративное право[/url] - правовое сопровождение сделок, защита чести и достоинства деловой репутации
Футбольная форма и атрибутика с бесплатной доставкой в любой город РФ.
JudianTum 2022/10/23(16:08)
Ликвидация формы всех клубов и аксессуаров для мужчин, женщин и детей. Товар в наличии, форма ПСЖ 2022 2023 купить. Быстрая и бесплатная доставка по всей России.
[url=https://footballnaya-forma-psg.ru]купить футбольную форму Пари Сен Жермен[/url]
футбольная форма ПСЖ 2021 2022 в Москве - [url=https://footballnaya-forma-psg.ru]https://www.footballnaya-forma-psg.ru/[/url]
[url=https://google.sc/url?q=http://footballnaya-forma-psg.ru]https://datum.tv/ra.asp?url=http://footballnaya-forma-psg.ru[/url]
[url=https://cofi.online/cofi-works-tirelessly-to-achieve-sustainable-development-goals/#comment-157191]Футбольные аксессуары и одежда с доставкой в любой город РФ.[/url] 044babd
Футбольные аксессуары и одежда с доставкой в любой город РФ.
GitanyuaTum 2022/10/23(16:08)
Распродажа футбольной формы и аксессуаров для мужчин, женщин и детей. Товар в наличии, форма Bayern Munchen 2020. Быстрая доставка по всей России.
[url=https://footballnaya-forma-bavariya.ru]форма Бавария 2019 2020 купить в Москве[/url]
форма Бавария купить - [url=https://www.footballnaya-forma-bavariya.ru]https://www.footballnaya-forma-bavariya.ru/[/url]
[url=https://google.ro/url?q=http://footballnaya-forma-bavariya.ru]https://google.net/url?q=http://footballnaya-forma-bavariya.ru[/url]
[url=http://info.lp-pao.go.th/webboard/viewtopic.php?f=2&t=398484]Футбольная форма с доставкой в любой город РФ.[/url] 0e58_64
важнецкий ресурс купить конфеты
JorgeHit 2022/10/23(14:19)
хорошенький вебсайт [url=https://larch.su/]купить конфеты[/url]
Корпусная мебель
WayneDiamp 2022/10/23(09:20)
[url=https://we-mebel.ru/]Мебель от производителя[/url] - Мебель под заказ, Кухня МДФ
лучшие девушки столицы
VictorFrumn 2022/10/22(22:43)
https://julietteagency.com/ - девушки москвы, вип шлюхи
секс без обязательств
DarrellMeary 2022/10/22(19:34)
[url=https://julietteagency.com]шлюхи россии[/url] - эскорт москва, эскорт краснодар
душевный веб сайт shop-x
CharlesMal 2022/10/22(17:09)
изрядный веб сайт https://shop-x.ru/
온라인 슬롯카지노
Harryprerm 2022/10/22(10:57)
온라인 슬롯카지노
Mancala play fortuna slot
play-fortunax-vag 2022/10/21(22:55)
[url=https://8playfortuna.ru]Dinopolis playfortuna webcasino game[/url]
web-casino
Материал взят с сайта: 8playfortuna.ru
mine exchange шахта
Brianpuple 2022/10/20(22:55)
[url=https://mine-exchangee.com/]mine exchange сайт[/url] - bestchange шахта, mine exchange сайт
omgomg shop
Richardnar 2022/10/20(22:28)
German utility RWE has inked a deal with Abu Dhabi National Oil Company (ADNOC) for delivery of liquefied natural gas (LNG), the company announced on Sunday.
The deal so far covers only one tanker: a shipment amounting to 137,000 cubic meters of LNG to be delivered by Abu Dhabi National Oil company to RWE in late December or by early 2023, Bloomberg reported, citing the company’s announcement. Separately, RWE also announced it will partner with UAE-based company Masdar to explore offshore wind energy projects and supply 250,000 tons of diesel per month in 2023 to Germany’s fuel distributor Wilhelm Hoyer.
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd
[url=https://omg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.com]omgomg shop[/url]
Sending out a resume
studybayws 2022/10/20(22:11)
NEED PAPER WRITING HELP?
Sending out a resume .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Professional case study writers sites gb
Traveling with friends essay
Unsw cover letter
How to write a rap punchline
Cheap dissertation hypothesis ghostwriters for hire for university
Educator resume template word
Requirement resume salary writing
Sample objective for resume waitress
Le revirement de jurisprudence dissertation
[url=https://sv.swashvillage.org/article/gary-gilmore-biography-2#comments]English essay how to encourage reading[/url]
[url=https://www.gbtsolutions.in/blog-post/reer/#comment-99170]Values essay outline[/url]
[url=http://singimmanuel.org.uk/index.php/blog/178]How to write resumes for internship[/url]
[url=https://www.weseematsu.com/forum.php?mod=viewthread&tid=6350&pid=2587759&page=18512&extra=#pid2587759]David hume essay on miracles summary[/url]
0abc0e3
Pride and prejudice essay topics
Custom home work editor for hire
Esl dissertation hypothesis proofreading websites gb
HGtYUPlKMnGFW
[url=https://paperhelp-org.shoutmyblog.com/]PaperHelp[/url]
[b]Sending out a resume [/b]
[url=https://essaypro.me]proessay[/url]
Event host resume
Value added reseller business plan
Essay on fashion show
[url=http://blog.enotti.com.ua/add-review/?id=614114]Free guidelines on how to write a resume[/url]
[url=https://prcim.net/bbs/forum.php?mod=viewthread&tid=10774&pid=543247&page=579&extra=#pid543247]Resume sample docx[/url]
[url=http://wakaba-ballet.com/cgi-bin/resbbswakaba-ballet/wakaba.cgi]Professional phd article topic[/url]
[url=http://xn--um-nk1du54d.ctfda.com/viewthread.php?tid=9145478&extra=]Help me write best school essay[/url]
[url=https://nyhamnsbyalag.se/hamnen-2/#comment-72626]College essay uk[/url]
tghuTRTjigFIr6F
[b]Sending out a resume [/b]
[url=https://woodruff-fp.co.uk/?cf_er=_cf_process_633ac4094f63e]Resume writer website online[/url]
[url=http://cassinimx.com/the-blaze-musica-atmosferica-convertida-en-imagenes/comment-page-1/#comment-412587]Henri cartier-bresson photo essay[/url]
[url=https://negd.gov.in/swachhta-pakhwada-1st-15th-feb-2020?page=1952#comment-426420]Short essay of shakespeare[/url]
[url=https://www.unedose.fr/article/how-to-deactivate-or-delete-your-linkedin-account#comments]Top descriptive essay proofreading service for masters[/url]
http://yubik.net.ru/go?https://papershelps.org
http://www.farmormedia.com/__media__/js/netsoltrademark.php?d=bestessayservicereview.com
https://www.gblnet.net/blocked.php?url=https://eoa.wafronet.bio/members/blocktanker80/activity/238938/
Best thesis ghostwriters website for mba
Popular masters essay ghostwriter websites us
Free relocation cover letter template
[url=https://essay-review.com/buy-dissertations/]dissertations to buy[/url]
[url=http://author24.ru.com]автор24 ру[/url]
https://forums.cashisonline.com/index.php?action=profile;u=418757
https://onlysfw.com/2022/06/07/reputable-payday-loans-online-%e2%9c%94-2022-sponsored-content/
The software development edge essays on managing successful projects
Help with my cheap speech
Professional dissertation methodology writer services for mba
http://happymagnit.ru/blog/kanikuly-s-16-po-30-sentyabrya/#comment_429571/
https://eworlddxn.com/en/product/129/
http://eva-holiday.ru/lounge-bar/#comment-259027
Sending out a resume
[url=https://studybays.com]studybay[/url]
http://www.safeguardtec.com/building-the-best-business-ecosystem/?unapproved=114037&moderation-hash=486c3f94854e560a9a6cb1be608b01a0#comment-114037
https://bbs.aikatu.jp/love-forum/443573
http://gabineteasesordecanarias.es/clientes?unapproved=83831&moderation-hash=0a6fc12971e294855b2bf561ed659c65#comment-83831
[url=https://old.dagrabota.ru/board/read41809.html]Write my botany dissertation[/url]
[url=https://hall-computer.de/machen/all-ip-services/?cf_er=_cf_process_6350ff563c9ce]How to write an essay for toefl ibt[/url]
[url=https://beastlored.com/mybb/showthread.php?tid=1157395]Short essay on peace and harmony[/url]
[url=https://videobakery.net/convert/online-calculator-kilograms-kilos-to-pounds/#comment-999907]Aqa gcse coursework french[/url]
[b]Sending out a resume [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=http://forum.mountainbikebh.com.br/viewtopic.php?f=9&t=1306561]Pay to do art & architecture dissertation[/url]
[url=http://oamarkova.ru/gbook/index.php?&mots_search=&lang=russian&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=dRyXjgsjQa]Cover letter for a bid[/url]
[url=https://katyhenry.com/guest.php]A senior thesis[/url]
[url=http://spenceandco.co.uk/hello-world#comment-50588]Physics a level coursework edexcel[/url]
Sample research paper format for high school
Final project vs thesis
Top business plan editor for hire for school
[b]Sending out a resume [/b]
[url=https://aktivpflegemuenchen.de/slide-2/#comment-248621]Help me write human resource management assignment[/url]
[url=https://usdnaira.com/blog/how-buy-bitcoins-nigeria?page=4168#comment-407236]Custom dissertation methodology ghostwriter sites for mba[/url]
[url=https://gemilangpos.com/konsultasi#comment-44362]Adminstrative assistant cover letter samples[/url]
[url=https://www.franken-fische.de/post/smooth-and-stunning-display?page=11261#comment-648833]Custom creative writing editor website online[/url]
[url=http://hydratrash.party/sinbin/index.php/topic,633504.new.html#new]Wanna write a cover letter[/url]
[url=http://tenisowe.websik.com/zasady-gry/essay-on-uses-of-internet-in-urdu-language/new/#new]Essay on uses of internet in urdu language[/url]
Футбольная форма по выгодным ценам с доставкой в любой город РФ.
YandTum 2022/10/20(17:31)
Распродажа футбольной одежды и атрибутики с символикой любимых футбольных клубов. Оплата после примерки, заказать форму Тоттенхэм Хотспур. Бесплатная доставка по всей России.
[url=https://footballnaya-forma-tottenxam.ru]футбольная форма Тоттенхэм 2022 2023[/url]
купить форму Тоттенхэм 19 20 в Москве - [url=http://footballnaya-forma-tottenxam.ru]https://footballnaya-forma-tottenxam.ru/[/url]
[url=https://google.ml/url?q=http://footballnaya-forma-tottenxam.ru]http://www.jiexin.cn/auth.asp?footballnaya-forma-tottenxam.ru[/url]
[url=http://www.viendanhuong.com/cong-dung-da-nang-cua-cay-vang-xanh-dan-huong/?comment=5688613#comment]Спортивная одежда для футбола с доставкой в любой город РФ.[/url] d0f044b
Сруб бани для дачи
ThomasMar 2022/10/20(06:11)
https://srub.store/category/karkasnye-doma/ - Дома из бревна и бруса, Деревянные дома
молибденовая мишень
KathrynInoff 2022/10/19(20:29)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки [url=https://redmetsplav.ru/]молибденовая мишень[/url].
[url=http://www.youthnetradio.org/tmit/forum/forum.php?mod=viewthread&tid=142323&pid=1774981&page=77182&extra=#pid1774981]37н11х[/url]
[url=http://dostavka-1.org/index.php/menu/product/view/2/503]цирконий[/url]
[url=https://collidingcultures.net/tv-production-business-in-ghana-project-niit/#comment-290897]35н32кхм[/url]
[url=https://uniclaretiana.edu.co/noticia/xxiii-encuentro-de-la-red-arca?page=1565#comment-4289848]молибден[/url]
[url=https://www.huggermugger.com/pranayama-yoga-bolster/?bc-error=bc633e3c5e2a2b33.58812907]пцэ-зр[/url]
f044bab
мега зеркало
Charlesvow 2022/10/19(19:59)
[url=https://mega555kf7lsmb54yd6etz.com/]mega магазин, мега что это[/url] - мега официальный сайт, мега как войти
wenAlire Addep
iHerb Code 2022/10/19(17:36)
I think, what is it — a false way. And from it it is necessary to turn off.
Best dissertation chapter proofreading sites online
studybayws 2022/10/17(10:37)
NEED PAPER WRITING ?
Best dissertation chapter proofreading sites online .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Professional custom essay ghostwriter websites for school
Top report ghostwriter service gb
Ibps rrb clerk mains question paper
Book reports on the holocaust
Sample consent letter for dissertation
Short apa format essays
What should i title my cover letter
Research journal article review
Cheap dissertation writing site for masters
[url=http://paste.geekness.eu/634987a7c3485]Professional article review writer site for school[/url]
[url=http://www.sickautos.com/?q=node/30&page=4027#comment-264267]Essay comparing and contrasting two people[/url]
[url=https://www.oliving.cz/domaci-uklid-cerna-mura-nebo-pohoda/#comment-384089]Esl dissertation methodology writers for hire for masters[/url]
[url=https://add1games.com/view/105.html#message]Persuasion essay on divorce[/url]
abc0e39
Write professional admission essay
My favorite tv program essay
8 a business plan template
HGtYUPlKMnGFW
[url=http://studybay-com.frewwebs.com]studybay[/url]
[b]Best dissertation chapter proofreading sites online [/b]
[url=https://essaypro.me]essaypro login[/url]
Custom descriptive essay writer for hire for college
Top best essay editing website usa
Manager apartment resume
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Academic writing example essay[/url]
[url=https://storytravel.us/pure-luxe-in-punta-mita/#comment-3205431]English essays for class 10[/url]
[url=http://x.fcuif.com/viewthread.php?tid=5969049&extra=]Bright star and choose something like a star essay[/url]
[url=https://old.dagrabota.ru/board/read41791.html]Business plan for real estate office[/url]
[url=http://forum.saintbrieuc-parlonsnous.fr/viewtopic.php?f=3&t=652578]Cheap problem solving writers sites for phd[/url]
tghuTRTjigFIr6F
[b]Best dissertation chapter proofreading sites online [/b]
[url=http://tenisowe.websik.com/zasady-gry/pdf-full-thesis-sport-recreation/new/#new]Structure research paper apa[/url]
[url=https://katyhenry.com/guest.php]How to write an essay on business management[/url]
[url=https://baldyrgan.kazgazeta.kz/news/33364]Help with my law dissertation chapter[/url]
[url=http://cgi.members.interq.or.jp/venus/awabi/awabijinja/bbs08/index.html]Top dissertation results writing services us[/url]
http://womenshealthfirst.net/__media__/js/netsoltrademark.php?d=bestessayservicereview.com
http://zcuns.com/home.php?mod=space&uid=406006
http://invitetheworld.org/__media__/js/netsoltrademark.php?d=papershelps.org
Small business plan nz
Pay to get ancient civilizations resume
Dissertation sampling size
[url=http://author24.ru.com]автор24 ру официальный сайт[/url]
[url=https://bestessayservicereview.com/paperhelp-org-review/]paperhelp login[/url]
http://www.poetry.pe.kr/guest/368979
https://wowservices.info/index.php?page=search&sCategory=76
Essays on fashion history
Help writing best movie review
Resume bordeaux nice 2012
https://www.mkabogados.com/hello-world/#comment-269402
https://espaciospoliticos.org/2014/07/23/david-easton-in-memoriam/?unapproved=385029&moderation-hash=0a3e8c5b495f1166c1eb767a6e5dfbde#comment-385029
http://lauraengstrom.dk/espresso/#comment-98337
Best dissertation chapter proofreading sites online
[url=https://studybays.com]studybay[/url]
https://vestergaardbyg.dk/2020/08/12/test/?unapproved=72518&moderation-hash=e611eeb2c509b8b280e7e95ed090cbe7#comment-72518
http://forum3.rks.kr.ua/post2335953.html#p2335953
http://z.ctfda.com/viewthread.php?tid=8671239&extra=
[url=https://www.kcrj.org/?submission_id=199880&key=5c39313c16d8135f25aa1fc3b40ac421&page=0]Follow up cover letter example[/url]
[url=http://www.dailymagazine.news/mental-health-pros-not-police-to-respond-to-some-calls-miami-dade-heeds-calls-for-reform-nid-1945707.html]Best entry level resume[/url]
[url=https://zennouji.jp/pages/3/step=confirm/b_id=8/r_id=1/fid=90961019d32257e8b7d5593d721f8931]Bressay heritage centre[/url]
[url=https://www.form-composite.com/en/about-the-company?form_uid=5670824d7fed50533d50d9b78e76b09c#form-93]Resume and cover letter resources[/url]
[b]Best dissertation chapter proofreading sites online [/b]
[url=https://buyessayusa.com]college paper writing services[/url]
[url=https://www.yachtisabela.com/?tfa_next=%2Fforms%2Fview%2F44%2Fcce22197039feae68dbdcdf6fd14c262%2F106492%3Fjsid%3DeyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.IjI4ZDkwMTAxYWZkNzMwMmQyNzE4OTZlM2ZiZWUxNzFjIg.ixpdYh-KIC2a5J-I5SQja9Fvn9tlk9wABjQGHB1817A]Admissions resume objective[/url]
[url=http://gedwards.us/index.php/2016/06/08/new-iphone-7/#comment-48695]Cheap personal essay editing for hire ca[/url]
[url=https://nouvelhorizonmali.com/2022/10/forum-national-des-droits-humains/#comment-1143281]Best dissertation abstract ghostwriting services[/url]
[url=http://shkolaserb.ru/guestbook.php]Popular problem solving proofreading services for masters[/url]
Resume free templates to download
Sample university essay outline
Critical analysis research papers
[b]Best dissertation chapter proofreading sites online [/b]
[url=https://www.castletonlyons.com/?submission_id=531816&key=8eaa68aa394e7241de1cf9052fa41dbc&page=0]Mla how to cite texts for research papers[/url]
[url=http://forum.soferdetir.ro/thread-1037-post-78821.html#pid78821]Cheap thesis writers websites au[/url]
[url=https://egais.avicentr.ru/guestbook/index?guestbook_sent=1]Register copyright dissertation[/url]
[url=https://city-events.ch/2017/11/19/12-1-10-2-2018/#comment-67004]Montessori assistant teacher resume[/url]
[url=https://www.blackhatway.com/index.php/topic,255090.new.html#new]Top mba essay writer for hire usa[/url]
[url=https://www.huggermugger.com/pranayama-yoga-bolster/?bc-error=bc634a25f54a1ee8.07638111]Problem solving ghostwriters for hire uk[/url]
музыка новинки 2021
Charlesstype 2022/10/17(03:36)
Надоело слушать музыку VK? Каждый раз бьётесь в припадках, когда пытаетесь скинуть музыку на Айфон?Выход есть,
и этим сервисом я пользуюсь уже более года [url=https://muzonic.best/]скачать новинки mp3[/url]. Не без минусов, но я к ним притерпелась.
Muzonic.best позволяет [url=https://muzonic.best/]слушать онлайн или скачать любую мп3 музыку[/url] бесплатно и без регистрации. [url=https://muzonic.best/]Самые свежие новинки музыки[/url] в формате mp3 появляются на нашем сайте ежедневно. Наш музыкальный сервис BassOk.Net позволяет искать песни по названию или имени исполнителя.
омг омг ссылка на сайт
Jimmylep 2022/10/16(16:18)
[url=https://omg.omgomgomg5j4.com]omg ссылка[/url] - omgomg гидра, omg сайт
новогодний корпоратив в центре москвы
Posthof 2022/10/16(12:53)
[url=https://pomestie-park.com/]кейтеринг на свадьбу москва [/url]
Tegs: свадьба кейтеринг москва https://pomestie-park.com/
[u]короткий новогодний корпоратив [/u]
[i]новогодний корпоратив под ключ [/i]
[b]новогодний корпоратив энистон [/b]
الاسهم السعودية
Harryprerm 2022/10/14(16:11)
الاسهم السعودية
Читать новости на 12-10-22
Ivwenbabup 2022/10/13(16:27)
Четырехкратный олимпийский чемпион по биатлону Александр Тихонов оскорбил шведских лыжниц, выступивших с критикой возможного участия россиян в международных соревнованиях. Его слова приводит «Спорт-Экспресс».
Тихонов назвал шведских спортсменок бестолковыми. «Пусть соревнуются у себя в Швеции. И не лезут в политику!» — заявил он.
26 сентября чемпионка мира Фрида Карлссон заявила, что не поддерживает допуск российских спортсменов к турнирам. Серебряный призер Олимпийских игр Эбба Андерссон подчеркнула, что хочет соревноваться с лучшими лыжниками, однако в данной ситуации сборной Швеции необходимо сказать «нет».
1 марта Федерация лыжных видов спорта Норвегии отстранила российских спортсменов от стартов, которые проводятся на территории страны. Позже Международная федерация лыжного спорта распространила запрет на все соревнования под эгидой организации.
Спонсор наших новостей flatters.ru компания через которую вы можете приобрести недвижимость за границей по выгодной цене! Узнайте подробнее про [url=https://flatters.ru/turkey/alanya/oba/]алания оба[/url] и другие варианты недвижимости в Турции с шикарными видами на море.
الاسهم السعودية
Harryprerm 2022/10/13(14:15)
الاسهم السعودية
Research proposal on organizational development
studybayws 2022/10/12(01:04)
NEED PAPER WRITING HELP?
Research proposal on organizational development .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Award presentation
Descriptive essay favorite teacher
Sample resume for physical therapist
Dissertation introduction editing websites usa
Gettysburg address summary homework
Intelligentsia business plan
How to write prices in ap style
Northcentral university dissertation of the year
Ejemplo resume enfermera
[url=https://www.blackhatway.com/index.php/topic,252820.new.html#new]Geography of the imagination guy davenport essay[/url]
[url=http://uvadvisory.com/dev/discussion-forum/topic/how-to-write-happy-st-patrick-day-in-irish-gaelic/?part=18#postid-2201562]Objective for resume engineering[/url]
[url=https://xlab-online.com/oneself/349.html#comment-152294]Fun world homework program[/url]
[url=http://teammedved.com/news/2012/03/01/71/]My new school essay[/url]
4edd0f0
Pay to do esl critical essay on donald trump
Essay typer reviews
Help me write professional scholarship essay on pokemon go
HGtYUPlKMnGFW
[url=https://login-db-com.blogspot.com/2022/02/edubirdiecom-login.html]EduBirdie login[/url]
[b]Research proposal on organizational development [/b]
[url=https://essaypro.me]essay pro[/url]
Merchandising manager resume examples
Steps to conduct a research project
Piano store business plan bundle
[url=http://www.sickautos.com/?q=node/30&page=4024#comment-263958]Essay on man author[/url]
[url=http://www.thelensflare.com/imgs/dropzilla-in-velvet_42087.html]Best university essay ghostwriters site us[/url]
[url=http://wowshop.com.tw/art/forum.php?mod=viewthread&tid=7558&pid=1477529&page=4960&extra=#pid1477529]Answer my science homework[/url]
[url=http://tenisowe.websik.com/zasady-gry/nelson-homework/new/#new]Blank form of resume[/url]
[url=https://www.lombardofirm.com/advantages-of-a-no-fault-divorce/#comment-500673]Popular article review ghostwriters website for university[/url]
tghuTRTjigFIr6F
[b]Research proposal on organizational development [/b]
[url=http://www.sickautos.com/?q=node/30&page=4022#comment-263606]Professional best essay writers site us[/url]
[url=http://wowshop.com.tw/art/forum.php?mod=viewthread&tid=7558&pid=1482190&page=4968&extra=#pid1482190]How to write a 1000 words article[/url]
[url=http://www.sickautos.com/?q=node/30&page=4024#comment-263753]C unix resume[/url]
[url=http://gnext.kz/kk/forum/category/41284-studybayws]Resume sample for fresh graduate computer[/url]
http://www.pittsburghnet.com/__media__/js/netsoltrademark.php?d=bestessayservicereview.com
http://virginiaphotoboothrental.com/__media__/js/netsoltrademark.php?d=bestessayservicereview.com
https://www.akilia.net/contact?message=Stunning+story+there.+What+happened+after%3F+Take+care%21%0D%0A%0D%0A%0D%0A%0D%0AHere+is+my+web+page+...+%5Bpaperhelp-%3Ehttps%3A%2F%2Fpapershelps.org%5D
Business plan entrepreneur ocr
Resume of a new teacher
Overview of an essay concerning human understanding by john locke
[url=https://bestessayservicereview.com/paperhelp-org-review/]paperhelp review[/url]
[url=http://profcredits.ru]профи кредит[/url]
http://www.lecalabrie.org/forums/users/coughcattle22/
https://drive.google.com/file/d/1grB27oYvB8yeqRg9GuT9uH-ISwvul_1A/view
Bag newspaper poly research
Citing research papers apa format
Homework daft punk tracklist
https://www.privassur.com/fr/test/?unapproved=67215&moderation-hash=fff31c0b2f38362d7f0d5618a6121bd5#comment-67215
https://avanteesportes.com/review-system/#comment-368041
https://jordytravels.com/2018/04/the-adventure-is-starting/#comment-25421
Research proposal on organizational development
[url=https://studybays.com]studybay[/url]
http://www.sickautos.com/?q=node/30&page=4015#comment-261811
https://www.scadachem.com/rumors-lies-and-mobile-casino-3/?unapproved=869067&moderation-hash=045cbb89503a6a65859ddca0fb6d6be6#comment-869067
http://zzzzzzz.sakura.ne.jp/cgi1/light.cgi
[url=https://katyhenry.com/guest.php]Paper about biology[/url]
[url=https://massagedreamteam.com/what-should-you-know-about-massage-therapy/#comment-216091]Gre essay topics issue[/url]
[url=http://szms.hu/flash/index.html]Esl creative writing ghostwriters service for university[/url]
[url=https://money.priceza.com/m/tip-insure#pageReviewTopHeading]Coaching business plan template free[/url]
[b]Research proposal on organizational development [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=https://iamcbl.cn/index.php/archives/125/#comment-295366]Thesis paper abstracts[/url]
[url=http://tenisowe.websik.com/zasady-gry/top-descriptive-essay-ghostwriter-services-online/new/#new]Listing current job on resume[/url]
[url=http://pervoesvidanie.com.ua/club/FAQ/ok/?f=formZ6Rcr4]Rn new grad resume samsung[/url]
[url=https://enetec.unb.br/?cf_er=_cf_process_633f34436c732]Maintenance custodian resume samples[/url]
Summary of the essay of studies by francis bacon
Public library research proposal
Custom bibliography ghostwriting services for phd
[b]Research proposal on organizational development [/b]
[url=http://www.dailymagazine.news/ex-dolphins-player-blasts-bill-belichick-s-moral-character-when-discussing-don-shula-nid-1040812.html]Freshman year college resume[/url]
[url=http://www.sickautos.com/?q=node/30&page=4021#comment-263251]Term paper on sex marriage[/url]
[url=http://location.self-made.org/products/delorian/]Conversation dissertation entering successful thesis writing[/url]
[url=http://www.sickautos.com/?q=node/30&page=4024#comment-263743]Writing simple business plan[/url]
[url=http://wowshop.com.tw/art/forum.php?mod=viewthread&tid=7558&pid=1482201&page=4968&extra=#pid1482201]Strategic marketing coursework[/url]
[url=http://kamaband.pl/assets/guestbook/guestbook.php?i=0]A heroic act essay[/url]
Мешки для мусора производство и поставка в разные страны
Thurmm 2022/10/11(14:13)
бахилы высокие полиэтиленовые на резинке
пакет для мусора 160 литров
мешки для мусора 15 литров
[url=https://eadres.ru/listing/mirpack--633457b57ec33.html
Мешки для мусора производство и поставка в разные страны
Thurmm 2022/10/11(03:18)
мешки для мусора 60 л плотность
мешки для мусора эконом
биоразлагаемые пакеты для мусора купить в москве
[url=https://otzyvy.kitabi.ru/kompaniya/mirpack-polietilenovaya-produkciya-v-almetevske
Приватный чит для CS:GO
CharlesFut 2022/10/10(16:26)
[url=https://midnight.im/store/chity-cs-go/]скачать читы кс го[/url] - приватный чит для SCP:SL, купить читы
52dsffg6$%^dsgewtettt
BrodyNup 2022/10/09(17:20)
У вас есть невероятно информация перечислены здесь.
Ты только глянь моего веб-сайты
https://baoly.ru/19 Продажа уникальных текстов
@good=
52dsffg6$%^dsgewtettt
мега market
RositaAsper 2022/10/09(10:41)
PHP?????????????
-
Admin - ":
Желаете узнать о веб-сайте,где возможно приобрести товары особой категории,направленности, которые не найдешь больше ни на одной торговой онлайн-площаке? В таком случае кликай и переходи на крупнейшую площадку MEGA: https://megamod6bp4wwriz6zmbjl23s6n7gyd35pv36d6wxngc6ad3gaonl7id.xyz. Здесь вы всегда найдете нужные Вам позиции товаров на любой вкус. мега магазин занимает место в рейтинге Российских черных рынков, считается одним из самых популярных проектов сети TOR. Маркетплейс https://megamqom7gemvc6gbfrwh5xctkh5meuocxu6o2eaok6lznajppuh5oyd.xyz особый в своем роде — сделки совершаются в любое время суток на территории СНГ, шифрование сайта обеспечивает максимальную анонимность.
казино онлайн играть на деньги
oxype 2022/10/09(06:25)
казино онлайн играть на деньги
[url= https://www.all-classifieds.net/members/rabbinurse14/activity/275838/
http://allamericasb2b.com/members/rabbifowl04/activity/325248/
http://www.bcsnerie.com/members/juryyarn33/activity/2934264/
[/url]
Причем демо есть даже на Андроид приложении и ios программе.Впрочем, условия его получения при этом еще более выгодные, чем в большинстве виртуальных клубов, предлагающих бездепозитный бонус за создание аккаунта для игры.Бонус составляет 100% от проведенной первой транзакции, однако выдается игрокам, пополнивших депозит на сумму от 400 гривен.Официальный сайт Когда ознакомитесь с интерфейсом официального сайта Vavada, придёт время изучить бонусные предложения.
Esl dissertation proposal writing services for university
studybayws 2022/10/09(01:26)
NEED PAPER WRITING HELP?
Esl dissertation proposal writing services for university .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Ucla anderson mba essays
Professional cv ghostwriter site us
Cheap bibliography editing for hire uk
Resume developer software
Esl rhetorical analysis essay ghostwriter sites
Cheap dissertation proposal writer service for college
Custom course work editor websites for school
Essays about the causes of world war 2
Introduction to persuasive essay example
[url=https://skskobe.com/pages/14/b_id=370/r_id=16/fid=f8044f7db233c71ed919b1e0824a90ce]Cost to produce a business plan[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=132530&key=3a2a974620b50bb547d348cb9e2b6c87&page=0]Descriptive writer site uk[/url]
[url=https://adenmobile.com/home/productdetails/21]Clc course[/url]
[url=http://wowshop.com.tw/art/forum.php?mod=viewthread&tid=7130&pid=1476607&page=62247&extra=#pid1476607]Statistics homework data[/url]
edd0f04
Human professional resource resume sample
Article essay free
Terminator 5 wallpapers
HGtYUPlKMnGFW
[url=https://domyessay-net.blogspot.com]is domyessay legit reddit[/url]
[b]Esl dissertation proposal writing services for university [/b]
[url=https://essaypro.me]proessay[/url]
Write me custom essay on hacking
Burning fuels coursework
Popular university academic essay examples
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=b706d81b00392279fb3b6c0ab0d19323]Virus ground zero book report[/url]
[url=https://www.kyhumanities.org/footer-form/thankyou?submission_id=128811&key=f1f13728f5260392f6c5d734ed0bb667&page=0]Sample resume licensed practical nurse[/url]
[url=https://nobleliftrussia.ru/blog/blagodarnost-ot-td-petrovich#comment_120328]How to write in image in photoshop[/url]
[url=http://www.sickautos.com/?q=node/30&page=4022#comment-263578]Esl problem solving ghostwriting services for university[/url]
[url=http://szms.hu/flash/index.html]Biology essay meet philosophical psychology where[/url]
tghuTRTjigFIr6F
[b]Esl dissertation proposal writing services for university [/b]
[url=https://www.kyhumanities.org/footer-form/thankyou?submission_id=128811&key=f1f13728f5260392f6c5d734ed0bb667&page=0]Sample resume licensed practical nurse[/url]
[url=http://www.dailymagazine.news/ex-dolphins-player-blasts-bill-belichick-s-moral-character-when-discussing-don-shula-nid-1040812.html]Free resume posting and job searches[/url]
[url=http://zeroscarce.com/View_Map.php?Post_ID=]Essay marxian economics joan robinson[/url]
[url=http://www.thelensflare.com/imgs/dropzilla-in-velvet_42087.html]Best university essay ghostwriters site us[/url]
http://i-4-media.net/__media__/js/netsoltrademark.php?d=papershelps.org
https://accounts.cancer.org/login?redirectURL=https://bestessayservicereview.com
https://procus.ch/index.php/component/k2/item/3-morbi-eu-feugiat
Sample resume reference page format
Addiction treatment homework planner 4th edition
Good introductions for academic writing
[url=http://ru-zaem.ru/]заем онлайн[/url]
[url=https://essay-review.com/essaypro-com-review/]essaypro review[/url]
https://www3.shine.com/click-tracking/?tracking_source=/&tracking_drive=logo_tracking&tracking_medium=web&tracking_ID=736552&next=https://essayshark.review
https://notes.io/qqNVB
Esl reflective essay proofreading service online
Best homework ghostwriting site gb
Best university essay ghostwriting website for school
https://www.namerico-energy.com/home/slogan-bgnew/#comment-464081
https://krasnayagvozdika.by/portfolios/rabota-12/#comment_248443
https://dnktv.uinjkt.ac.id/index.php/demafidikom-dapuruntukrayat/?unapproved=1383485&moderation-hash=5b9ca55fa3faba7965b7520d94ab2695#comment-1383485
Esl dissertation proposal writing services for university
[url=https://studybays.com]studybay[/url]
https://www.recruitmentmarketingclub.com/forums/topic/resume-copy-windows/page/36/#post-1073771
http://mimtik08.webpin.com/
http://surfistamag.com/2019/07/juegos-panamericanos-lima-2019/?unapproved=261960&moderation-hash=a523c6fcfec18d3ea7cf313734e22ea4#comment-261960
[url=http://brese.ru/captcha/image.php?857]2 write a bibliography[/url]
[url=https://www.viajesmundoatraves.com/2020-ano-para-viajar/#comment-92325]Professional overview purchasing manager resume[/url]
[url=http://redhaze.eu/guestbook/guestbook.php]Walthers thesis on open questions[/url]
[url=https://rffiministries.org/a-soul-set-free-2/#comment-391911]Write graduate school application resume[/url]
[b]Esl dissertation proposal writing services for university [/b]
[url=https://buyessayusa.com]essay writing services us[/url]
[url=https://bbs.aikatu.jp/love-forum/441454]Remote sensing dissertation[/url]
[url=http://redhaze.eu/guestbook/guestbook.php]Sample resume rn new graduate[/url]
[url=https://tarmontytot.fi/uutiset/2014-07-16/pula-ajan-alaleirikirjeet?page=880#comment-1653080]George adams an essay on aphorisms 1932[/url]
[url=http://pierric.ch/livreor/agb/index.php?&mots_search=&lang=francais&skin=&&seeMess=1&seeNotes=1&seeAdd=0&no_url=1&code_erreur=OnGJLBOMjM]Resume for a research assistant position[/url]
Lactose intolerance essay
How to write cover letter for management trainee position
Microsoft word resume formats
[b]Esl dissertation proposal writing services for university [/b]
[url=https://ai-pet.me/pages/3/step=confirm/b_id=69/r_id=2/fid=8cc30c05e2fd8ab9a06e729e2890973e]The ladders resume writing service[/url]
[url=https://adenmobile.com/home/productdetails/21]Essay on human understanding wikipedia[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Parsons career services cover letter[/url]
[url=http://oishisushi.ru/katalog-tovarov/shashlyk/assorti-iz-baraniny/]Cheap dissertation chapter editing website gb[/url]
[url=https://bbs.aikatu.jp/love-forum/440835]Paryavaran marathi essay[/url]
[url=http://redhaze.eu/guestbook/guestbook.php]Chrome downloader resume[/url]
база данных вэд
DennisNip 2022/10/08(13:53)
[url=https://www.marketved.com]таможенная база данных[/url] - таможенная база купить, таможенные данные +по импорту
купить роллы
Harrybok 2022/10/08(07:01)
[url=https://sushistone.ru]заказать роллы на дом[/url] - заказать роллы на дом, где заказать вкусные роллы
старлинк официальный сайт
Jamesmab 2022/10/07(16:29)
[url=https://starlink.actor/]старлинк маска в россии[/url] - интернет старлинк цена, starlink спутниковый интернет
форум казино
Harryprerm 2022/10/07(14:51)
Обзор официальных сайтов интернет казино, отзывы реальных игроков и жалобы на форуме казино, разоблачение мошенников!
Pay to write top business plan
studybayws 2022/10/07(07:00)
NEED PAPER WRITING ?
Pay to write top business plan .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
A phd graduate
Crooks essay of mice and men
Resume event planing boston
Civil engineering jobs resume
Sample essays for junior cert english
Community service resume objective
Custom university essay editing website for university
Free essays on poverty and crime
School homework policies
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]How to write a bibliography using apa style[/url]
[url=http://taxum.ru/index.php]Popular college personal statement topics[/url]
[url=https://www.singlepagewebsite.net/?cf_er=_cf_process_63347689c3a5b]Top personal essay writer site for masters[/url]
[url=http://paste.fyi/ckMjhh6j?arff]How to write competency goals for cda[/url]
0abc0e3
Henry v essays gcse
How to write a clerical resume
Best research paper writing websites for college
HGtYUPlKMnGFW
[url=https://sites.google.com/view/opploans-login]opp loans com login[/url]
[b]Pay to write top business plan [/b]
[url=https://essaypro.me]essay pro[/url]
Good references use resume
Dissertations on translation studies
Interpersonal communication term paper topics
[url=https://kawako-ind.com/pages/3/b_id=96/r_id=1/fid=6d40e2982509258e89e0d9765ce3d518]Popular descriptive essay ghostwriter website usa[/url]
[url=https://johnrailton.co.uk/frVis.php]Pay to write custom content online[/url]
[url=http://euphoto.it/gb.php]Solicited cover letter definition[/url]
[url=http://zakazkolgotok.ru/index.php/shop/product/view/6/186]Objective for resume for internship[/url]
[url=http://carmelgcauchi.com/crpcmalta/guestbook.php]Major sections in a business plan[/url]
tghuTRTjigFIr6F
[b]Pay to write top business plan [/b]
[url=http://oamarkova.ru/gbook/index.php?&mots_search=&lang=russian&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=3yGiHRm6al]Aqa lit b coursework[/url]
[url=https://woodruff-fp.co.uk/?cf_er=_cf_process_633ac4094f63e]Resume writer website online[/url]
[url=https://www.e-alescia.com/urun/at-28_edc_50_ml.html]Custom persuasive essay editor website for mba[/url]
[url=https://kotobuki-re.com/pages/3/step=confirm/b_id=14/r_id=1/fid=6c021c241f48f62196e42418111f1438]Resume builder windows vista[/url]
https://essaypro-com.acidblog.net/39174673/essay-pro-writer-essaypro-promo-code-essaypro-samples-essaypros-essay-pro-plagiarism
https://imoodle.win/wiki/Essay_Typer_Review_2022_The_Best_Assistant_or_FAKE_Service
http://2ndgear.net/__media__/js/netsoltrademark.php?d=papershelps.org
Resume veda
Pay for my philosophy papers
Cover letter stating salary expectations
[url=https://bestessayservicereview.com/grademiners-com-review/]grademiners[/url]
[url=http://xn----htbcnhwhkni.xn--p1ai]топ банков по кредитам[/url]
http://www.icrobecchi.it/lanostravocenelmondo/2019/01/07/ciao-mondo/
https://www.8n8n.work/home.php?mod=space&uid=116526&do=profile
Esl research proposal ghostwriters for hire for college
Free truck driver resume samples
A thesis statemant
https://princeboiz.com/showthread.php?tid=37&pid=22589#pid22589
http://www.sickautos.com/?q=node/30&page=4015#comment-261829
https://www.draht-plank.de/2014/10/20/make-your-bathroom-more-enjoyable/#comment-491036
Pay to write top business plan
[url=https://studybays.com]studybay[/url]
https://papamama.antenn-s.ru/viewtopic.php?f=52&t=121426&p=684800#p684800
http://xn--------pba3d3iogyqci61mgey330cbau.ctfda.com/viewthread.php?tid=6592235&extra=
https://forum.trapeza.ru/viewtopic.php?f=17&t=97268&p=140877#p140877
[url=https://iseki-tokorozawa.jp/pages/7/b_id=33/r_id=1/fid=a80f82ebdb695b93723345a887967f0c]Good finance resume objectives[/url]
[url=http://radon.ufg.uni-kiel.de/samples/11/]Discourse community essay example[/url]
[url=http://peaceful-harbor-79668.herokuapp.com/index]Legal assistant research paper[/url]
[url=https://bbs.aikatu.jp/love-forum/439782]Mthode dissertation philosophique exemple[/url]
[b]Pay to write top business plan [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Best sites for resume help[/url]
[url=http://sambo.square7.ch/index.php/blog/adding-a-new-post/]Easy outline resume[/url]
[url=https://www.leptonstar.com/node/43]Beowulf loyalty thesis[/url]
[url=https://masix.jp/pages/3/step=confirm/b_id=24/r_id=1/fid=55205e17c541ebf7a9a4a96840d3fa81]Writing research papers lester ebook[/url]
Assistant project manager resume examples
Dissertation abstract proofreading services ca
Custom content editor service gb
[b]Pay to write top business plan [/b]
[url=http://myxtours.de/link_forum.php]Free homework site for teachers[/url]
[url=http://2008tb.com.tw/viewthread.php?tid=273406&extra=]Are girls smarter than boys essay[/url]
[url=https://vadovavimas.lt/?cf_er=_cf_process_632addd738586]Tirra lirra by the river essays[/url]
[url=https://www.castletonlyons.com/?submission_id=531804&key=cb343b476100ebf8659e9c6e07db8c47&page=0]Best letter writer for hire for college[/url]
[url=https://claveria-net.page.tl/DAGUPAN-CITY-NEWS/index.htm]Cheap cv ghostwriter services online[/url]
[url=http://szms.hu/hu/forum-hozzaszolasok/mondjon_velemenyt_honlapunkrol/1]Storytelling research paper[/url]
Мантра
Haroldhoany 2022/10/07(06:54)
[url=https://mir-l.com/courses]психология накаждыйдень[/url] - психология москва, целепологание
фартовый ресурс rynokshkur
ThomasGlync 2022/10/06(18:55)
превосходный вебсайт https://rynokshkur.pro/viktoriya-czuranova-eskort-ot-1500/
xone приватный чит
BrandonGom 2022/10/05(16:25)
[url=https://select-place.ru]CS:GO читы скачать[/url] - кфг шоп, hvh cs:go
дол отдых
HelenTob 2022/10/05(02:19)
PHP?????????????
-
Moderator - ":
Детский отдых – это лучший способ привить ребенку самостоятельность, приучить к активности.
Найти интересный, активный отдых для ребенка становится трудной задачей для его родителей.
Мы предлагаем вам выбрать нашу программу для лучшего активного детского отдыха в Подмосковье:
- лагерь купить путевку 2022: https://dol-ritm.ru/price.html
- дол базы отдыха: https://dol-ritm.ru/about.html
- лагерь купить путевку 2022: https://dol-ritm.ru/price.html
- дол ритм: https://dol-ritm.ru
- дол отдых: https://dol-ritm.ru
Спортивная одежда для футбола с доставкой в любой город РФ.
CalexianTum 2022/10/03(23:40)
Продажа формы всех клубов и атрибутики с символикой любимых футбольных клубов. Много товаров, форма Barcelona 2022 в Москве. Быстрая доставка по РФ.
[url=https://footballnaya-forma-barselona.ru]купить форму Барселона 2022 2023[/url]
форма Barcelona 2023 в Москве - [url=https://www.footballnaya-forma-barselona.ru]http://www.footballnaya-forma-barselona.ru/[/url]
[url=http://google.com.sb/url?q=http://footballnaya-forma-barselona.ru]https://google.by/url?q=http://footballnaya-forma-barselona.ru[/url]
[url=https://www.globaltunergp.com/steps-to-take-after-an-auto-accident.php#comment-67758]Футбольная форма с бесплатной доставкой в любой город РФ.[/url] 0e0bc4e
megasbqxs42foa4kkwdrafq4cqbwhcifp2ftetupz43a2uixz7vommid.onion
Anthonykaf 2022/10/03(07:31)
megasbcyu5rblp2fhoallliki6gwmpbl2tu3mf3vuj7b5zbiqfdtlgad.onion
https://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqdonion.com
Минобороны РФ впервые показало кадры задействованных на Украине БМПТ «Терминатор»
Минобороны России впервые показало кадры задействованных в специальной военной операции (СВО) на Украине новейших боевых машин поддержки танков (БМПТ) "Терминатор".
ТАСС
Министерство обороны России показало новые видеокадры о применении российского вооружения в ходе военной спецоперации по защите республик Донбасса.
Российская газета
На распространенном в четверг видео военного ведомства запечатлено техническое обслуживание "Терминаторов" после выполнения задач в ходе СВО.
ТАСС
«В ходе проведения специальной военной операции зенитные ракетные комплексы войсковой противовоздушной обороны круглосуточно продолжают обеспечивать войскам надежную защиту от нападения воздушных объектов противника», – говорится в публикации.
ANNA-News
[url=https://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.net]megasbp3kllay57ikxbi35zjgwe4mvytgk6a5bmwjhunddgy74n4j2id.onion[/url]
купить памятник в уфе цены
JoesphRak 2022/10/02(20:11)
Admin, Read this:
- заказать памятник в уфе: https://km-alexandria.ru
- изготовление памятников в уфе: https://km-alexandria.ru
- купить памятник в уфе цены: https://km-alexandria.ru
[url=https://km-alexandria.ru/]магазин памятников габбро диабаз уфа[/url]
Сигары с героином
Jasonmig 2022/10/02(09:05)
Сигары и табак с [url=https://forexshop24.com/product/elon-musk-ea-mt4/]конопля[/url] порошком
Сигары и еще сигареты с [url=https://www.trustpilot.com/review/elonmuskea.com]МАКОНА НЕГРА[/url] порошком
Сигары и еще сигареты с [url=https://fraudnotify.com/tag/nddfx-ltd/]Cannabis[/url] порошком гашиша
Футбольные аксессуары и одежда с примеркой перед покупкой и быстрой доставкой в любой город РФ.
VannaTum 2022/10/02(00:06)
Продажа формы всех клубов и аксессуаров для мужчин, женщин и детей. Товар в наличии, купить форму Ливерпуль 2018 2019. Быстрая доставка по России.
[url=https://footballnaya-forma-liverpool.ru]футбольная форма Ливерпуль 2021 2022 в Москве[/url]
форма Liverpool 2020 в Москве - [url=http://www.footballnaya-forma-liverpool.ru/]https://www.footballnaya-forma-liverpool.ru[/url]
[url=https://google.com.kh/url?q=https://footballnaya-forma-liverpool.ru]https://securegpform.co.uk/1/footballnaya-forma-liverpool.ru[/url]
[url=https://mjcambiental.com/when-will-the-world-run-out-of-oil/#comment-109554]Недорогая футбольная форма с бесплатной доставкой в любой город РФ.[/url] c4edd0f
Размещение текстов, заметок, релизов в социальных закладках
AndrewNup 2022/09/30(06:54)
Я наслаждаюсь читаю ваш веб-сайт . Большое вам спасибо/Огромное спасибо!
Ты только глянь мой сайтики
https://baoly.ru/69 Построение обратных ссылок высокого качества
https://baoly.ru/70 Размещение текстов, заметок, релизов в социальных закладках
https://baoly.ru/4red Создание PBN сайтов на поддоменах Wordpress
https://baoly.ru/edrw Статьи на сайтах WIKI
@good=
хн64кбмювф
KathrynInoff 2022/09/30(03:58)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки [url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/hn_1/hn64kbmyuvf/]хн64кбмювф[/url].
[url=http://ecocruz.org/gotas-para-adelgazar-naturales/#comment-6264]хн40м5т2гюбр-ид[/url]
[url=http://www.denbraberpartners.nl/?page_id=23#comment-477]гафниевая проволока[/url]
[url=http://esthertjepkema.com/2020/08/22/hallo-wereld/#comment-386]вт-7[/url]
[url=http://www.0909tw.com/mb/kuchikomi/confirm.php?sid=82d35a9d2399c60db6cdd8ecb8931a78]inconel 601 gc[/url]
[url=https://tsg-estenfeld.net/20-spieltag-kk-wue-tsg-sv-oberduerrbach/#comment-521567]титановый держатель[/url]
bc0e390
хн65вмют
KathrynInoff 2022/09/29(21:26)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки [url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/hn_1/hn65vmyut/]хн65вмют[/url].
[url=http://gamesdw.ru/forums/viewtopic.php?f=19&t=158&p=1660#p1660]45нтю[/url]
[url=https://bigcitypawn.com/reviews.php?controller=pjLoad&action=pjActionRating&id=556699&err=PR20]никелевый тигель[/url]
[url=http://floguer.com/meliselenatica17/226551/]79нм-ви[/url]
[url=https://kotobuki-re.com/pages/3/step=confirm/b_id=14/r_id=1/fid=1e218eb12bc974fe6e2b07b332743574]вп-1[/url]
[url=http://www.lmc-sa.com/determinados-fatos-acerca-negcios-na-ndia-9/#comment-100145]ниобий[/url]
c0e3900
Сигары с ЛСД
Stevenexoky 2022/09/29(06:21)
Сигары и табак с [url=https://www.wikifx.com/en/dealer/6391948539.html]психотропным[/url] порошком
Сигары а также табак с [url=https://www.forexbrokerz.com/brokers/nddfx-review]анаша[/url] порошком
Сигары и еще табак с [url=https://scamrecovery.net/trading/nddfx/]Ганджа[/url] порошком гашиша
Сигары а также табак с [url=https://scamwatcher.org/nddfx-review/]Гашиш[/url] порошком анаши
1xbit промокод
StevenBof 2022/09/29(03:19)
[url=https://bonus-betting.ru/pin-up-promocode/]Pin Up промокод[/url] - 1xbet промокод на сегодня, Pin Up промокод
промокоды 1xbet
Michaelgrern 2022/09/28(16:40)
[url=https://tennis-gambling.com/liga-stavok-promokod/]лига ставок бонус[/url] - Casino X промокод, Lev casino промокод
промокод астрабет
Michaelacuse 2022/09/28(13:41)
[url=https://betslive.ru/fresh-casino-bonus-kod/]fresh casino промокод[/url] - Промокод 1хбет, промокод 1хставка на сегодня
Сигары с гашишом
Timothywew 2022/09/28(05:07)
Сигары а также табак с [url=https://www.forexpeacearmy.com/forex-reviews/17458/nddfx-forex-brokers]анаша[/url] порошком
Сигары и еще сигареты с [url=https://www.cashbackforex.com/brokers/1543/nddfx]смола каннабиса[/url] порошком гашиша
Сигары и табак с [url=https://theforexreview.com/2021/01/22/nddfx-review/]психотропным[/url] порошком анаши
Нетбайнет - заказать подключение на услугу домашний интернет и телевидение NetByNet, узнать цены на тарифы, подключен ли дом.
JujiaaaTum 2022/09/27(17:56)
Подключение цифрового ТВ и домашнего интернета от NetByNet. Ознакомьтесь с акционными предложениями на домашний интернет и ТВ с Wi-Fi роутером и ТВ-приставкой. нетбайнет Старый Оксол. Подключите понравившийся тариф от провайдера Нетбайнет.
[url=http://netbynet-oskol1.ru]http netbynet ru[/url]
http netbynet ru - [url=https://www.netbynet-oskol1.ru/]http://netbynet-oskol1.ru[/url]
[url=http://maps.google.tn/url?q=http://netbynet-oskol1.ru]https://google.co.kr/url?q=http://netbynet-oskol1.ru[/url]
[url=https://www.clover-gunma.com/%e5%a4%a7%e4%ba%ba%e3%81%a8%e5%ad%90%e3%81%a9%e3%82%82%e3%81%ae%e9%81%95%e3%81%84/#comment-556288]Нетбайнет - подключить домашний интернет и цифровое ТВ NetByNet, узнать стоимость тарифов, подключен ли дом.[/url] c4edd0f
Создание PBN сайтов на поддоменах Wordpress
JulianNup 2022/09/27(12:10)
Очень хороший интернет-сайт у тебя есть идешь сюда/здесь/там.
Посмотри моего страницы сайтов
https://baoly.ru/edrw Построение обратных ссылок высокого качества
https://baoly.ru/70 Размещение текстов, заметок, релизов в социальных закладках
https://baoly.ru/4red Создание PBN сайтов на поддоменах Wordpress
https://baoly.ru/69 Статьи на сайтах WIKI
@good=
Создание PBN сайтов на поддоменах Wordpress
MichaelNup 2022/09/27(09:44)
Большое спасибо, этот website является очень полезным.
Ты только глянь мои а не твои веб-сайты
https://baoly.ru/edrw Построение обратных ссылок высокого качества
https://baoly.ru/q1q1 Размещение текстов, заметок, релизов в социальных закладках
https://baoly.ru/71 Создание PBN сайтов на поддоменах Wordpress
https://baoly.ru/69 Статьи на сайтах WIKI
@good=
сигареты с гашишом
Timothywew 2022/09/27(06:40)
Сигары а также табак с [url=https://forex-brokers.pro/NDD_FH_NDDFX_otzyvy__MOShENNIKI__.html]героин[/url] порошком
1хслотс
DerekTooto 2022/09/27(05:26)
Сейчас в СМИ в РоссииМосква и область
Глава Харьковской области Ганчев заявил о неудачной попытке ВСУ взять Балаклею в кольцо
Эстония с 19 сентября закроет въезд всем туристам из России
В Херсонской области российские военные спасли подорвавшегося итальянского журналиста
Букингемский дворец сообщил об обеспокоенности врачей здоровьем королевы Елизаветы II
Глава Белгородской области Гладков сообщил, что над Белгородом сбили две ракеты ВСУГлава Счетной палаты Кудрин заявил, что рубль перестал быть конвертируемым в 2022 годуГоссекретарь США Блинкен прибыл на Украину с необъявленным визитомЧитатели Daily Mail восхитились ультиматумом Путина Европе в вопросе поставок газа и нефтиЗвукозаписывающая компания Sony Music Group объявила об окончательном уходе из РоссииВ России выявлен второй случай заражения оспой обезьян
1xslots зеркало
[url=http://www.ekc29.ru]казино 1xslots[/url]
I wanted to send you that bit of word to help say thanks a lot over again relating to the beautiful tips you have shown above.
WilliamSar 2022/09/26(21:00)
DWI arrests need complete total of the special tactics used in defense court rooms. Defending a DUI is initiated with deciding none of your constitutional rights were trespassed. When a cop is in front of you, and they are essentially the only witnesses all of the time, their directions and MO is of the substance. We all create mistakes, and cops are no no exception to the rule. It begins when obvious suspicion which will progress to probable cause. For example, a person gets flashed over for speeding at 4 am. The cop has regular suspicion that someone has created a traffic offense, speeding. then, as the law enforcment begins to start eye communication or leans in closer to your vehicle, he may point to the fact you are showing red eyes, or there is an odor of liquor. This elevates the reasonable suspicion of speeding to providing the cop a clue that a person may be crusing around while intoxicated. ninety nine% of officers will say odor of alcohol, watery eye balls, or lazy speech. The officer will also insinuate you were fumbling around getting your license and proof of insurance handy. At this point a person will be likely told to get out of the auto and start universal driving sobriety checks. Those are SFST’s are learned under NHTSA (National Highway Traffic Safety Administration) standardizations and must be assumed per instruction. If you do perform the tests, the law enforcement official may make mistakes that will have the check, or tests thrown out of from evidence. Things such as physical impairments and optimal situational conditions should be factored into results of your check. (example: a person can not perform a walk and pivot test on ramped pavement). Someone may usually take a digital breath tests. There are mistakes in these devices also, after all they are technolgo that need maintenance and specialized training on all the time. The incarceration is captured from the time the law enforcement starts their sirens. It is through this captured footage that we are able to base an factual opinion on the law enforcement giving of the checks, to the accused ability taking the tests. If you consent to the tests or not, one can go to lock up. If you have been arrested for OVI or any criminal charges or know some one who needs a criminal defense Lawyer check out my site here [url=https://www.bouchardcincinnaticriminalduiattorney.com/practice-areas/top-cincinnati-domestic-violence-attorney-roger-bouchard/][color=#000_url]lawyers in cincinnati ohio[/color][/url] Great site!
sell-buy heroin wholesale
DavidPeamy 2022/09/26(18:42)
Сигары а также сигареты с [url=https://www.trustpilot.com/review/elm-ea.com]опий[/url] порошком
Сигары а также сигареты с [url=https://forex-brokers.pro/NDD_FH_NDDFX_otzyvy__MOShENNIKI__.html]смола каннабиса[/url] порошком
сигареты с коноплёй
Timothywew 2022/09/26(18:34)
Сигары а также табак с [url=https://www.trustpilot.com/review/elm-ea.com]МАКОНА НЕГРА[/url] порошком
Сигары а также сигареты с [url=https://forex-brokers.pro/NDD_FH_NDDFX_otzyvy__MOShENNIKI__.html]Marijuana[/url] порошком
omg omg Marketplace
MarceloCes 2022/09/26(11:16)
Turkish pop star Gulsen Colakoglu has been jailed pending trial on charges of “inciting or insulting the public to hatred and enmity” after she made a joke about religious schools in Turkey, according to the state-run Anadolu news agency.
The charges appear to be related to a video circulating on social media from a Gulsen concert in April, when she joked about one of the musicians.
He “graduated from Imam Hatip (religious schools). That’s where his pervert side comes from,” she said.
OMG!OMG!
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion
[url=https://omgomgomg-marketplace.com]omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion[/url]
Several Twitter users could be seen sharing the video on Thursday with a hashtag calling for her arrest and saying it is offensive to associate the schools with perverts.
Gulsen denies that she has committed any crime and is appealing the arrest, according to her lawyer Emek Emre.
After her detention, Gulsen shared a message on her official Twitter and Instagram accounts, apologizing to “anyone who was offended” by the joke and saying it had been twisted by “malicious people who aim to polarize our country.”
“I made a joke with my colleagues, with whom I have worked for many years in the business. It has been published by people who aim to polarize society,” she said.
сигареты с анашой
Timothywew 2022/09/26(07:04)
сигареты с [url=https://www.forexpeacearmy.com/community/threads/elon-musk-ea.74801/]Ганджа[/url] порошком
Провайдер Нетбайнет - заказать подключение на услугу домашний интернет и цифровое телевидение NetByNet, узнать стоимость тарифов, подключен ли дом.
ZellyearTum 2022/09/26(02:44)
Подключение цифрового ТВ и домашнего интернета с моб. связью Нетбайнет. Проверьте акции на домашний интернет с Wi-Fi роутером. нетбайнет тарифы. Закажите подключение от провайдера NetByNet.
[url=http://netbynet-surgut1.ru]surgut netbynet ru[/url]
провайдер нетбайнет - [url=https://netbynet-surgut1.ru/]https://netbynet-surgut1.ru/[/url]
[url=http://www.baschi.de/url?q=http://netbynet-surgut1.ru]http://www.iqpark.be/?URL=netbynet-surgut1.ru[/url]
[url=https://www.lombardofirm.com/four-types-of-alimony/#comment-471468]NetByNet - подключить домой домашний интернет Нетбайнет, стоимость тарифов, подключен ли дом.[/url] abc0e39
Нетбайнет - подключить домой домашний интернет Нетбайнет, узнать стоимость тарифов, проверить подключение по своему адресу.
BrodTum 2022/09/26(01:51)
Подключение цифрового ТВ и домашнего интернета с моб. связью NetByNet. Ознакомьтесь с акционными предложениями на домашний интернет и ТВ с Wi-Fi роутером и ТВ-приставкой. netbynet тарифы. Проверьте возможность подключения от интернет-провайдера Нетбайнет.
[url=https://netbynet-moskva1.ru]домашний интернет нетбайнет[/url]
нетбайнет вай фай - [url=http://www.netbynet-moskva1.ru]https://www.netbynet-moskva1.ru[/url]
[url=http://www.google.so/url?q=http://netbynet-moskva1.ru]https://www.soyyooestacaido.com/netbynet-moskva1.ru[/url]
[url=https://www.kiehl-bau.de/interior/new-prints-in-the-shop-pampas-and-kamut/#comment-169360]Интернет-Провайдер NetByNet - подключить домашний интернет Нетбайнет, стоимость тарифов, подключен ли дом.[/url] abdb30e
Интернет-Провайдер NetByNet - подключение услугу домашний интернет Wifire, стоимость тарифов, подключен ли дом.
SabennTum 2022/09/26(01:51)
Подключение цифрового телевидения и домашнего интернета Нетбайнет. Узнайте цены на домашний интернет и телевидение с Wi-Fi роутером и ТВ-приставкой. netbynet voronezh. Проверьте возможность подключения от провайдера Нетбайнет.
[url=http://netbynet-voronezh1.ru]nbn ru[/url]
netbynet voronezh - [url=http://www.netbynet-voronezh1.ru]https://netbynet-voronezh1.ru[/url]
[url=http://www.google.us/url?q=https://netbynet-voronezh1.ru]https://www.google.dj/url?q=http://netbynet-voronezh1.ru[/url]
[url=http://logosresourcepages.org/2019/06/26/infanticide/#comment-16557]Нетбайнет - подключение услугу домашний интернет и цифровое телевидение Нетбайнет, узнать стоимость тарифов, проверить подключение по своему адресу.[/url] e58_7c4
сережки серебро в Москве недорого
SayarounTum 2022/09/26(01:37)
За 12 лет существования компании мы смогли превратить обычный розничный магазин в нечто большее, чем просто продажа серебряных украшений. Это стало делом всей нашей жизни, тем, во что мы верим и что хотим дать каждому нашему покупателю. И это — свобода самовыражения
сережки серебро. Быстрая и бесплатная доставка по всей России.
[url=https://scrap-moments.ru]серебро серьги купить[/url]
серьги из серебра купить - [url=http://battleshipwisconsin.info/__media__/js/netsoltrademark.php?d=scrap-moments.ru]https://maps.google.com.cu/url?q=http%3A%2F%2Fwww.scrap-moments.ru[/url]
[url=https://scrap-moments.ru]https://scrap-moments.ru[/url]
[url=http://www.okulab.com/blog/?p=217&cpage=12076#comment-4135987]сережки из серебра в Москве недорого[/url] d0f044b
Сигары с анашой
Everettvex 2022/09/25(08:17)
Сигары с [url=https://from-ua.info/bankyr-okkupantov-nazhyvaiutsia-na-zarobytchanax/]коноплі[/url]
sell-buy pineapple wholesale
Bobbypsymn 2022/09/25(08:17)
Сигары да табак с [url=https://politica.com.ua/efir-novostej/111904-okkupanty-zahvatyvayut-ukrainskiy-finansovyy-rynok.html]гашишом[/url]
Порошок вольфрамовый А04
KathrynInoff 2022/09/24(20:35)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки [url=https://redmetsplav.ru/store/volfram/splavy-volframa-1/volfram-a04/poroshok-volframovyy-a04/]Порошок вольфрамовый А04[/url].
- Поставка тугоплавких и жаропрочных сплавов на основе (молибдена, вольфрама, тантала, ниобия, титана, циркония, висмута, ванадия, никеля, кобальта);
- Поставка порошков, и оксидов
- Поставка изделий производственно-технического назначения пруток, лист, проволока, сетка, тигли, квадрат, экран, нагреватель) штабик, фольга, контакты, втулка, опора, поддоны, затравкодержатели, формообразователи, диски, провод, обруч, электрод, детали,пластина, полоса, рифлёная пластина, лодочка, блины, бруски, чаши, диски, труба.
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
- Поставка изделий из сплавов:
[url=http://www.kamaldin.com/hello-world/#comment-134352]Полоса 2.0842[/url]
[url=http://kidsafepoolnets.com/2019/08/29/protect-your-swimming-pool/#comment-3095]Пруток вольфрамовый ВЛ[/url]
[url=https://posmishka32.in.ua/news/mfi-pro-ortodontyu/#comment139386]Ниобий НбПГ-3[/url]
[url=https://www.yeucontrai.com/showthread.php?1681384-Reported-Post-by-snow795/page35&p=5743686&posted=1#post5743686]Проволока ХН70ВМТЮ[/url]
[url=https://hovgaardrideklub.dk/forside-2/claus-toftgaard-pdf/#comment-933062]ХН67МВТЮ-ВД - ГОСТ 23705-79[/url]
044babd
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd onion
WilliamWrova 2022/09/23(13:25)
Turkish pop star Gulsen Colakoglu has been jailed pending trial on charges of “inciting or insulting the public to hatred and enmity” after she made a joke about religious schools in Turkey, according to the state-run Anadolu news agency.
The charges appear to be related to a video circulating on social media from a Gulsen concert in April, when she joked about one of the musicians.
He “graduated from Imam Hatip (religious schools). That’s where his pervert side comes from,” she said.
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd onion
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd-onion.com/]omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion[/url]
Several Twitter users could be seen sharing the video on Thursday with a hashtag calling for her arrest and saying it is offensive to associate the schools with perverts.
Gulsen denies that she has committed any crime and is appealing the arrest, according to her lawyer Emek Emre.
After her detention, Gulsen shared a message on her official Twitter and Instagram accounts, apologizing to “anyone who was offended” by the joke and saying it had been twisted by “malicious people who aim to polarize our country.”
“I made a joke with my colleagues, with whom I have worked for many years in the business. It has been published by people who aim to polarize society,” she said.
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd onion
Jasonwagma 2022/09/23(13:25)
Turkish pop star Gulsen Colakoglu has been jailed pending trial on charges of “inciting or insulting the public to hatred and enmity” after she made a joke about religious schools in Turkey, according to the state-run Anadolu news agency.
The charges appear to be related to a video circulating on social media from a Gulsen concert in April, when she joked about one of the musicians.
He “graduated from Imam Hatip (religious schools). That’s where his pervert side comes from,” she said.
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion
[url=https://omgomgomg-marketplace.com]omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion[/url]
Several Twitter users could be seen sharing the video on Thursday with a hashtag calling for her arrest and saying it is offensive to associate the schools with perverts.
Gulsen denies that she has committed any crime and is appealing the arrest, according to her lawyer Emek Emre.
After her detention, Gulsen shared a message on her official Twitter and Instagram accounts, apologizing to “anyone who was offended” by the joke and saying it had been twisted by “malicious people who aim to polarize our country.”
“I made a joke with my colleagues, with whom I have worked for many years in the business. It has been published by people who aim to polarize society,” she said.
NetByNet - подключение услугу домашний интернет и цифровое ТВ NetByNet, стоимость тарифов, проверить подключение по своему адресу.
LeasonTum 2022/09/23(10:02)
Подключение цифрового телевидения и домашнего интернета с моб. связью Нетбайнет. Узнайте цены на домашний интернет и ТВ с Wi-Fi роутером и ТВ-приставкой. подключить нетбайнет. Подключите понравившийся тариф от Нетбайнет.
[url=http://netbynet-kursk1.ru]нетбайнет город Курск[/url]
нетбайнет тарифы +на интернет - [url=http://netbynet-kursk1.ru]https://www.netbynet-kursk1.ru/[/url]
[url=http://www.google.cm/url?q=http://netbynet-kursk1.ru]http://google.bs/url?q=http://netbynet-kursk1.ru[/url]
[url=https://www.vandenplas.de/gallery/godmaker-videopremiere-2/attachment/0006/?error_checker=captcha&author_spam=QabiZer&email_spam=robertallen45.5667%40gmail.com&url_spam=https%3A%2F%2F1xbetbonuses.com&comment_spam=%D0%9F%D0%BE%D0%B4%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5%20%D1%86%D0%B8%D1%84%D1%80%D0%BE%D0%B2%D0%BE%D0%B3%D0%BE%20%D1%82%D0%B5%D0%BB%D0%B5%D0%B2%D0%B8%D0%B4%D0%B5%D0%BD%D0%B8%D1%8F%20%D0%B8%20%D0%B4%D0%BE%D0%BC%D0%B0%D1%88%D0%BD%D0%B5%D0%B3%D0%BE%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B0%20%D0%BE%D1%82%20%D0%9D%D0%B5%D1%82%D0%B1%D0%B0%D0%B9%D0%BD%D0%B5%D1%82.%20%D0%9E%D0%B7%D0%BD%D0%B0%D0%BA%D0%BE%D0%BC%D1%8C%D1%82%D0%B5%D1%81%D1%8C%20%D1%81%20%D0%B0%D0%BA%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D1%8B%D0%BC%D0%B8%20%D0%BF%D1%80%D0%B5%D0%B4%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F%D0%BC%D0%B8%20%D0%BD%D0%B0%20%D0%B4%D0%BE%D0%BC%D0%B0%D1%88%D0%BD%D0%B8%D0%B9%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%20%D0%B8%20%D1%82%D0%B5%D0%BB%D0%B5%D0%B2%D0%B8%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5%20%D1%81%20Wi-Fi%20%D1%80%D0%BE%D1%83%D1%82%D0%B5%D1%80%D0%BE%D0%BC%20%D0%B8%20%D0%A2%D0%92-%D0%BF%D1%80%D0%B8%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%BE%D0%B9.%20%D0%BD%D0%B5%D1%82%D0%B1%D0%B0%D0%B9%D0%BD%D0%B5%D1%82.%20%D0%92%D1%8B%D0%B1%D0%B5%D1%80%D0%B8%D1%82%D0%B5%20%D0%BF%D0%BE%D0%B4%D1%85%D0%BE%D0%B4%D1%8F%D1%89%D0%B8%D0%B9%20%D0%92%D0%B0%D0%BC%20%D1%82%D0%B0%D1%80%D0%B8%D1%84%20%D0%BE%D1%82%20%D0%9D%D0%B5%D1%82%D0%B1%D0%B0%D0%B9%D0%BD%D0%B5%D1%82.%20%3Ca%20href%3Dhttp%3A%2F%2Fnetbynet-kursk1.ru%3Ehttp%20netbynet%20ru%3C%2Fa%3E%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%20%D0%BF%D1%80%D0%BE%D0%B2%D0%B0%D0%B9%D0%B4%D0%B5%D1%80%20%D0%BD%D0%B5%D1%82%D0%B1%D0%B0%D0%B9%D0%BD%D0%B5%D1%82%20-%20%3Ca%20href%3Dhttps%3A%2F%2Fnetbynet-kursk1.ru%2F%3Ehttps%3A%2F%2Fnetbynet-kursk1.ru%3C%2Fa%3E%20%3Ca%20href%3Dhttp%3A%2F%2Fwww.google.ne%2Furl%3Fq%3Dhttps%3A%2F%2Fnetbynet-kursk1.ru%3Ehttps%3A%2F%2Fgoogle.co.ma%2Furl%3Fq%3Dhttp%3A%2F%2Fnetbynet-kursk1.ru%3C%2Fa%3E%20%20%3Ca%20href%3Dhttps%3A%2F%2Fwww.msbiguide.com%2Fwhat-is-molap-and-its-advantages-and-disadvantages%2F%23comment-137941%3E%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%9F%D1%80%D0%BE%D0%B2%D0%B0%D0%B9%D0%B4%D0%B5%D1%80%20NetByNet%20-%20%D0%B7%D0%B0%D0%BA%D0%B0%D0%B7%D0%B0%D1%82%D1%8C%20%D0%BF%D0%BE%D0%B4%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5%20%D0%BD%D0%B0%20%D1%83%D1%81%D0%BB%D1%83%D0%B3%D1%83%20%D0%B4%D0%BE%D0%BC%D0%B0%D1%88%D0%BD%D0%B8%D0%B9%20%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%20%D0%B8%20%D1%82%D0%B5%D0%BB%D0%B5%D0%B2%D0%B8%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5%20NetByNet%2C%20%D1%81%D1%82%D0%BE%D0%B8%D0%BC%D0%BE%D1%81%D1%82%D1%8C%20%D1%82%D0%B0%D1%80%D0%B8%D1%84%D0%BE%D0%B2%2C%20%D0%BF%D0%BE%D0%B4%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%20%D0%BB%D0%B8%20%D0%B4%D0%BE%D0%BC.%3C%2Fa%3E%20ab85be1]Провайдер Netbynet - подключить домой домашний интернет и телевидение Нетбайнет, цены, проверить подключение по своему адресу.[/url] 0f044ba
omg omg маркетплейс
HowardAlall 2022/09/23(06:25)
Turkish pop star Gulsen Colakoglu has been jailed pending trial on charges of “inciting or insulting the public to hatred and enmity” after she made a joke about religious schools in Turkey, according to the state-run Anadolu news agency.
The charges appear to be related to a video circulating on social media from a Gulsen concert in April, when she joked about one of the musicians.
He “graduated from Imam Hatip (religious schools). That’s where his pervert side comes from,” she said.
omg omg маркетплейс
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd-onion.com/]omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion[/url]
Several Twitter users could be seen sharing the video on Thursday with a hashtag calling for her arrest and saying it is offensive to associate the schools with perverts.
Gulsen denies that she has committed any crime and is appealing the arrest, according to her lawyer Emek Emre.
After her detention, Gulsen shared a message on her official Twitter and Instagram accounts, apologizing to “anyone who was offended” by the joke and saying it had been twisted by “malicious people who aim to polarize our country.”
“I made a joke with my colleagues, with whom I have worked for many years in the business. It has been published by people who aim to polarize society,” she said.
Like it
Shend 2022/09/22(06:08)
Usually I like to critisize but now I really agree with every word and I have even nothing to addcomment more.
[url=http://forum.infinitumgame.com/viewtopic.php?pid=19232#p19232]נערות ליווי בפתח תקווה[/url]
Статьи на сайтах WIKI
JeremiahNup 2022/09/22(05:22)
Великолепно выглядящий интернет-сайт . Предполагать вы сделали очень много ваш собственный кодирование .
Посмотри мой страницы сайтов
https://baoly.ru/69 Построение обратных ссылок высокого качества
https://baoly.ru/q1q1 Размещение текстов, заметок, релизов в социальных закладках
https://baoly.ru/4red Создание PBN сайтов на поддоменах Wordpress
https://baoly.ru/69 Статьи на сайтах WIKI
@good=
Размещение текстов, заметок, релизов в социальных закладках
EliasNup 2022/09/22(04:36)
Спасибо за то, что поделились этим аккуратно website.
Посмотри мои страницы сайтов
https://baoly.ru/edrw Построение обратных ссылок высокого качества
https://baoly.ru/q1q1 Размещение текстов, заметок, релизов в социальных закладках
https://baoly.ru/71 Создание PBN сайтов на поддоменах Wordpress
https://baoly.ru/69 Статьи на сайтах WIKI
@good=
Печати и штампы
ПечатиЧе 2022/09/22(04:34)
Устройство печатей и штампов в короткие сроки
[url=http://alfa-pechati.ru]alfa-pechati.ru[/url] для ради нашем сайте [url=http://alfa-pechati.ru][i] alfa-pechati.ru[/i][/url]
айфоны цена в уфе в любой город РФ.
FersoniabTum 2022/09/22(04:25)
Ликвидация формы всех клубов и аксессуаров для мужчин, женщин и детей. Оплата после примерки, цена на айфоны в уфе. Быстрая и бесплатная доставка по всей России.
[url=http://optima-meb.ru/]купить айфон последний модели[/url]
покупка телефонов айфон - [url=https://www.optima-meb.ru]http://optima-meb.ru[/url]
[url=http://www.google.jo/url?q=http://optima-meb.ru]http://google.ge/url?q=http://optima-meb.ru[/url]
[url=https://kodnes.com/nova/canyonaudio/screen-shot-2017-12-11-at-18-30-22#comment-127207]айфон цена на все модели уфа в любой город РФ.[/url] 44babdb
достохвальный ресурс
Williamciz 2022/09/21(17:16)
отрадный ресурс https://doramy.tv/2720-lyubovnaya-mexanika-dorama-2022
пробив сбера
Zacheryskaks 2022/09/21(14:28)
Pegas - Банковский пробив, ФНС, Мобильный пробив, продажа Дебета и ООО и многое другое..
Контакты:
Telegram: @Pegas3131 https://t.me/Pegas3131
https://darkmoney.me/probiv-informacii-122/pegas-bankovskii-probiv-fns-i-ne-tol-ko-243021/
поиск по налоговой базе, пробить счета физического лица в банках, сбербанк пробить номер телефона, Пробив CoвKoмБaнk, Пробив Пpoмcвязьбaнk, найти паспортные данные человека по фио, [url=https://darkmoney.me/probiv-informacii-122/pegas-bankovskii-probiv-fns-i-ne-tol-ko-243021/]как узнать данные человека по инн[/url], где можно найти данные о человеке, как найти человека без данных, Пробив Авaнгapд Банк, Пробить счета человека, пробив сбера
I like it a lot
dib 2022/09/20(11:16)
At last someone wrote something very important about such hot topic and it is very relevant nowadays.
[url=https://gdayforgirls.com/מה-משפיע-על-עלויות-שירותי-הליווי/]בת ים[/url]
Труба танталовая ТВЧ-1
KathrynInoff 2022/09/19(02:35)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в направлении производства и поставки [url=https://redmetsplav.ru/store/tantal-i-ego-splavy/tantal-tvch-1-1/]Труба танталовая ТВЧ-1[/url].
- Поставка тугоплавких и жаропрочных сплавов на основе (молибдена, вольфрама, тантала, ниобия, титана, циркония, висмута, ванадия, никеля, кобальта);
- Поставка карбидов и оксидов
- Поставка изделий производственно-технического назначения пруток, лист, проволока, сетка, тигли, квадрат, экран, нагреватель) штабик, фольга, контакты, втулка, опора, поддоны, затравкодержатели, формообразователи, диски, провод, обруч, электрод, детали,пластина, полоса, рифлёная пластина, лодочка, блины, бруски, чаши, диски, труба.
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
- Поставка изделий из сплавов:
[url=http://momijinn.s20.xrea.com/cgi-bin/yybbs/yybbs.cgi]Фольга 2.4870[/url]
[url=https://tokopelangiindah.com/?p=176&cpage=13489#comment-2372667]Вольфрам ПВВ[/url]
[url=http://bodinebakker.nl/2017/01/11/hello-world/#comment-2178]39Н - ГОСТ 10994-74[/url]
[url=https://surveybucks.net/first-watch-survey/#comment-140193]Полоса 79НМ[/url]
[url=http://hudhaifa.com/blog/binary-search-implementation/#comment-136381]Лист 68НМ[/url]
900e0bc
Xiaomi Детские коляски купить
Scottsmund 2022/09/18(16:55)
[url=https://mi-russiya.com]Xiaomi Внешние жесткие диски купить[/url] - Xiaomi Умный дом цена, Xiaomi Электронные сейфы
кожаные диваны честер в Москве
QueneTum 2022/09/17(16:31)
Почему выбирают нас , Blossom лазерная эпиляции , только на сайте [url=http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/tekstil/pledy/myagkie_pledy/]комплект столиков журнальных[/url]
необычный журнальный столик [url=http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/mebel/myagkaya_mebel/pufy/]http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/mebel/stoly_stoleshnitsy/dizaynerskie_konsoli/[/url] Почему выбирают нас
подстолье для кофейного столика [url=http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/svet/svetilniki_potolochnye/cafes_and_restaurants/]http://mpstudy.com/vyapamexam/quiz/htw/bankeradda.php?url=https://decor-of-today.com/catalog/chasy/nastennye/[/url], Современное оборудование
столешница из слэба дуба купить
NteTum 2022/09/17(10:53)
Измени себя, стань лучше! , СКИДКА 20% НА , только на сайте [url=https://allFloridatinting.com]часы в стиле лофт на стену[/url]
декор мебель [url=https://allFloridatinting.com]https://allFloridatinting.com[/url] Blossom лазерная эпиляции
настенные часы под старину купить [url=https://allFloridatinting.com]https://allFloridatinting.com[/url], Почему выбирают нас
курсы егэ по английскому в спб
DanielLog 2022/09/17(07:48)
[url=https://kursy-ege.ru/literature/45-tutor-literature.html]репетитор по литературе егэ[/url] - репетитор по истории егэ, курсы егэ по информатике
타오바오구매대행
Richardpseum 2022/09/16(05:43)
타오바오구매대행
중국배대지
LeonardCheep 2022/09/16(04:37)
중국배대지
미국배대지
BruceRaw 2022/09/16(00:53)
미국배대지
Витамины во время беременности - соблюдаем осторожность
Trxhal 2022/09/15(06:55)
[url=https://yourdesires.ru/it/192-remont-tehniki-apple.html]Ремонт техники Apple[/url] или [url=https://yourdesires.ru/fashion-and-style/fashion-trends/323-kak-vybrat-dzhinsy-po-figure.html]Как выбрать джинсы по фигуре?[/url]
https://yourdesires.ru/beauty-and-health/face-care/12-maski-dlya-lica-ot-pryschey.html
타오바오구매대행
Richardpseum 2022/09/15(05:23)
타오바오구매대행
중국배대지
LeonardCheep 2022/09/15(04:34)
중국배대지
미국배대지
BruceRaw 2022/09/15(01:32)
미국배대지
Откуда пошло голосование?
Trxhal 2022/09/14(05:15)
[url=https://yourdesires.ru/home-and-family/cookery/213-vesenniy-salatik-so-svekloy.html]Весенний салатик со свеклой[/url] или [url=https://yourdesires.ru/finance/career-and-business/1536-zachem-nuzhna-reklama-v-blogah.html]Зачем нужна реклама в блогах?[/url]
https://yourdesires.ru/it/news-it/763-cb-rf-oproverg-informaciyu-o-krazhe-hakerami-2-mlrd-rubley-s-korschetov.html
Сигары с коноплёй
JosephDup 2022/09/13(07:39)
Сигары и сигареты с [url=https://politica.com.ua/efir-novostej/111904-okkupanty-zahvatyvayut-ukrainskiy-finansovyy-rynok.html]марихуаной[/url]
Если сломалась стиральная машина
BarrylOg 2022/09/12(12:39)
[i]Если вдруг пломалась стиральная машина то обращайтесь смело-вам обязательно помогут[/i] [url=https://stiralkarem.ru/]ремонт стиральных машин на дому в Москве[/url]
кардинг форум
Tomaspeape 2022/09/10(15:13)
первосортный сайт [url=https://ccccc.sb/]кардинг форум[/url]
android-1.ru
LeonardCheep 2022/09/09(04:56)
Мы предлагаем скачать игры на нашем сайте Аndroid-1. Для этого не требуется осуществлять оплату или проходить много уровней для открытия новых возможностей и т.д. К примеру, сразу же после загрузки выбранного apk-файла взломанная игра будет доступна полностью со всем ее функционалом
https://android-1.ru/
미국배대지
DavidWab 2022/09/08(09:37)
미국배대지
중국배대지
BruceRaw 2022/09/08(01:42)
중국배대지
미국배대지
DavidWab 2022/09/07(19:44)
미국배대지
81НМА
KathrynInoff 2022/09/07(18:18)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в направлении производства и поставки [url=https://redmetsplav.ru/store/nikel1/rossiyskie_materialy/nikelevye_splavy/81nma/]81НМА[/url].
- Поставка тугоплавких и жаропрочных сплавов на основе (молибдена, вольфрама, тантала, ниобия, титана, циркония, висмута, ванадия, никеля, кобальта);
- Поставка карбидов и оксидов
- Поставка изделий производственно-технического назначения пруток, лист, проволока, сетка, тигли, квадрат, экран, нагреватель) штабик, фольга, контакты, втулка, опора, поддоны, затравкодержатели, формообразователи, диски, провод, обруч, электрод, детали,пластина, полоса, рифлёная пластина, лодочка, блины, бруски, чаши, диски, труба.
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
- Поставка изделий из сплавов:
[url=http://flat-one.com/bbs2/inputflat-one.cgi]Проволока танталовая ТВЧ-1[/url]
[url=http://licht.s2.xrea.com/gj/bbs/bbs.cgi?]Пруток вольфрамовый[/url]
[url=http://3updrone.be/cropped-3updrone_ecran-1-e1549622943386-png/#comment-455]Труба 2.4555[/url]
[url=https://www.bolec.info/boleslawiec/forum/123965/dyskusja/0/wojna-xxi-wieku]Проволока 1.4333[/url]
[url=https://www.tysotructiep.online/highlights/barnsley-chelsea-fc/comment-page-1833/#comment-748364]Пруток ХН35ВТЮ-ВД[/url]
f044bab
casino play fortuna tup
MichaelBeick 2022/09/07(18:12)
About casino play fortuna, more:
[url=http://mdr7.ru/viewtopic.php?f=6&t=4612 ]source 1[/url]
[url=https://aqvakr.forum24.ru/?1-7-0-00005991-000-0-0-1662531349 ]source 2[/url]
[url=http://www.uin.in.ua/forum/viewtopic.php?f=7&t=36816&sid=395c44089ebd89f17c72dbd8a4072d7f ]source 3[/url]
[url=http://riverbp.net/blog/?page=post&blog=acontinent&post_id=8592 ]source 4[/url]
[url=https://subaru-faq.ru/blogs/index.php?page=post&blog=acontinent&post_id=14899 ]source 5[/url]
source 21
source 22
source 23
source 24
source 25
http://prosat.ru/modules.html?name=Journal&file=display&jid=9818 http://pirat.iboards.ru/viewtopic.php?f=18&t=5449 https://mouosoh.ru/forum/messages/forum1/topic4081/message37500/#message37500 http://bitrix-2.dclouds.ru:8200/club/user/4/blog/5633/ https://www.4x4zubry.by/forum/messages/forum1/topic288/message1767/?result=new#message1767 https://butal.ru/index.php/topic/5868-igrovye-avtomaty/ http://forum-otzyv.ru/showthread.php?tid=13777 https://blogs.rufox.ru/~acontinent/23826.htm http://forum.gold-forum.ru/index.php?showtopic=55518 http://oren.kabb.ru/viewtopic.php?f=34&t=10702
중국배대지
BruceRaw 2022/09/07(06:12)
중국배대지
Кирпич огнеупорный шамотный
foxhal 2022/09/06(06:26)
[url=https://oskogneypor.ru/clay-refractory-pgb]глина огнеупорная пгб купить[/url] или [url=https://oskogneypor.ru/legkovesnye-izdeliya-sht-1-0-1-3]кирпич шамотный огнеупорный цена[/url]
https://oskogneypor.ru/clay-refractory-pgb
중국배대지
BruceRaw 2022/09/06(00:57)
중국배대지
OMG площадка
Ollieideta 2022/09/05(22:13)
[url=https://torbookomg.com/]ссылка omg[/url] - Ссылка на омг
미국배송대행
Thomastwido 2022/09/05(22:01)
미국배송대행
Работа в Москве
JohnnyGof 2022/09/05(07:35)
Добрый день, коллеги!
Вас приветствует Московская кадровая служба –
онлайн площадка для поиска работы и вакансий.
«MSKJOB.RU» - ЭТО СЕРВИС ПО ПОИСКУ И ПОДБОРУ ПЕРСОНАЛА В РОССИИ.
Главная идея сервиса – помочь работодателю найти профессионалов своего дела, а соискателям надежную и хорошую работу.
Предлагаем Вам бесплатно зарегистрироваться и разместить вакансии.
Наши преимущества:
- простой и удобный личный кабинет;
- при регистрации Работодатель имеет возможность разместить 3 вакансии бесплатно.
- возможность работать нескольким сотрудникам с одного личного кабинета;
- база соискателей ежедневно пополняется свежими резюме;
«MSKJOB.RU» - единственная платформа, которая предоставляет самые оптимальные тарифы услуг, среди многих других известных кадровых площадок.
Ждем с нетерпением от Вас обратной связи, а также регистрации на нашем портале.
Если остались вопросы, напишите нам и наши менеджеры с удовольствием ответят на все ваши вопросы: info@mskjob.ru
C уважением руководитель отдела развития MSKJOB.RU
[url=https://mskjob.ru/]Работа в Москве[/url]
Fedoseeva Anna
тел. 8-925-749-32-39
friendsonly отзывы
JamesRes 2022/09/05(07:35)
Зарегистрировался на сайте FriendsOnly.me, оформил 3 х дневную пробную подписку, где было указано что по из истечении она составит 699 руб. в месяц. По окончании срока подписку я отключил, карту в личном кабинете отвязал. Однако ночью произошло списание на покупки по 699 р. На общую сумму 7689 р. Как я могу вернуть денежные средства?
friendsonly отзывы
[url=https://www.9111.ru/questions/18098191/]friendsonly отзывы[/url]
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion
Antoniosaurn 2022/09/05(05:14)
Полянский заявил, что никто в Совбезе ООН не поддержал версию Киева по ЗАЭС
Киев использует заградотряды против жителей города Запорожье
Медведев заявил, что Зеленского ждет «трибунал или вторые роли в комедийном шоу»
Express: подлодка РФ всплыла у берегов Норвегии после обнаружения военными НАТО
Офицер ЛНР Марочко: отряды ВСУ покидают позиции в Нагорном
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqd-onion.com]omg omg войти[/url]
solaris6hl3hd66utabkeuz2kb7nh5fgaa5zg7sgnxbm3r2uvsnvzzad.onion
EdwardHeari 2022/09/05(05:14)
На заседании Совета Безопасности Организации объединенных наций (ООН) никто не поддержал версию Киева относительно происходящего вокруг Запорожской атомной электростанции (АЭС).
Газета.Ru
ЗАЭС с марта находится под охраной российских военных.
РИА Новости
В ночь на 7 августа украинские войска нанесли удар из РСЗО "Ураган" по ЗАЭС, осколки и ракетный двигатель упали примерно в 400 метрах от действующего энергоблока станции, сообщали власти Энергодара.
РИА Новости
ВСУ уже несколько раз с начала спецоперации предпринимали попытки атаковать территорию АЭС.
Российская газета
http solaris6hl3hd66utabkeuz2kb7nh5fgaa5zg7sgnxbm3r2uvsnvzzad onion
https://solaris6hl3hd66utabkeuz2kb7nh5fgaa5zg7sgnxbm3r2uvsnvzzad.org
[url=https://solaris6hl3hd66utabkeuz2kb7nh5fgaa5zg7sgnxbm3r2ud-onion.com]solaris6hl3hd66utabkeuz2kb7nh5fgaa5zg7sgnxbm3r2uvsnvzzad.onion[/url]
casino pin-up tup
MichaelBus 2022/09/05(03:59)
About casino pin up, more:
[url=http://bitcointoneteller28394.shotblogs.com/5-24318584 ]source 1[/url]
[url=http://cherkessk.su/people/user/13/blog/1796/ ]source 2[/url]
[url=http://l90226mw.beget.tech/2022/04/18/avtomaty-casino-pin-ap-chastye-vyigryshi-i-otlichnoe-kachestvo.html ]source 3[/url]
[url=https://gunnerrahot.tusblogos.com/11195720/Сколько-вы-должны-ожидать-что-заплатите-за-хороший-пинап ]source 4[/url]
[url=http://martinkvdks.mybjjblog.com/-24734656 ]source 5[/url]
source 21
source 22
source 23
source 24
source 25
https://bitcointoneteller42848.blogdeazar.com/11226076/Советы-которые-нужно-знать-о-пинап-казино https://marcolvcin.digitollblog.com/11219703/5-Второй-трюк-для-пин-ап http://ethereum-to-paypal73949.ampblogs.com/--45899516 http://clustor.ru/blogs/1/1131.php https://ethereumtopaypal51727.elbloglibre.com/11229007/Детальное-уточнение-о-пинап http://wiki.diplatforms.ru/Casino_%D0%9F%D0%B8%D0%BD_%D0%B0%D0%BF_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%B5%D1%82_%D0%BB%D1%83%D1%87%D1%88%D0%B8%D0%B5_%D1%83%D1%81%D0%BB%D0%BE%D0%B2%D0%B8%D1%8F_%D0%B4%D0%BB%D1%8F_%D0%B8%D0%B3%D1%80%D0%BE%D0%BA%D0%BE%D0%B2 https://jaidenmygms.boyblogguide.com/12678363/Сколько-нужно-ожидать-чтобы-заплатить-за-хороший-пин-ап http://connerlgjvq.59bloggers.com/13601203/пин-ап-больше-не-тайна http://wiki.author-alarm.ru/index.php/Casino_Pin_up_%D0%BF%D1%80%D0%B5%D0%B4%D0%BB%D0%B0%D0%B3%D0%B0%D0%B5%D1%82_%D1%81%D0%B2%D0%BE%D0%B8%D0%BC_%D0%B8%D0%B3%D1%80%D0%BE%D0%BA%D0%B0%D0%BC_%D0%B1%D0%BE%D0%BB%D1%8C%D1%88%D0%B8%D0%B5_%D0%B1%D0%BE%D0%BD%D1%83%D1%81%D1%8B_%D0%B8_%D0%B1%D1%8B%D1%81%D1%82%D1%80%D1%8B%D0%B5_%D0%B4%D0%B5%D0%BD%D0%B5%D0%B6%D0%BD%D1%8B%D0%B5_%D0%B2%D1%8B%D0%BF%D0%BB%D0%B0%D1%82%D1%8B https://mediamemorial.ru/club/user/69594/forum/message/920/10432/
новая ссылка на гидру в тор
Alfonsopat 2022/09/04(10:20)
Президент Латвии призвал прервать выдачу виз россиянам на уровне ЕС
Экс-глава Минобороны ДНР Стрелков опроверг данные о попытке попасть на фронт и задержании
Захарова считает, что Запад не устраивают итоги отчета Amnesty International по Украине
Глава ИКАР Рылько спрогнозировал рекордный урожай зерновых в России
Кадыров посоветовал другим странам не пытаться развалить Россию
гидра 2022 зеркала
https://ssylka-na-hydra.onion-zerkalo-v3.com
[url=https://ssylka-na-hydra.onion-zerkalo-v3.com]новый сайт гидра[/url]
вход на гидра через тор
Marcususery 2022/09/04(04:54)
Президент Латвии призвал прервать выдачу виз россиянам на уровне ЕС
Экс-глава Минобороны ДНР Стрелков опроверг данные о попытке попасть на фронт и задержании
Захарова считает, что Запад не устраивают итоги отчета Amnesty International по Украине
Глава ИКАР Рылько спрогнозировал рекордный урожай зерновых в России
Кадыров посоветовал другим странам не пытаться развалить Россию
гидра 2022 зеркала
https://ссылка-гидра-зеркало.com
[url=https://hydra.vipzerkalo.com]онион зеркало гидры[/url]
ссылка на гидру через тор
Jeffreycom 2022/09/04(04:54)
Президент Латвии призвал прервать выдачу виз россиянам на уровне ЕС
Экс-глава Минобороны ДНР Стрелков опроверг данные о попытке попасть на фронт и задержании
Захарова считает, что Запад не устраивают итоги отчета Amnesty International по Украине
Глава ИКАР Рылько спрогнозировал рекордный урожай зерновых в России
Кадыров посоветовал другим странам не пытаться развалить Россию
вход в гидра
https://hydra-zerkalo.onion-ssylka-v3.com
[url=https://ссылка-гидра-зеркало.com]ссылка гидра[/url]
все зеркала гидры
Kevinabino 2022/09/04(04:54)
Президент Латвии призвал прервать выдачу виз россиянам на уровне ЕС
Экс-глава Минобороны ДНР Стрелков опроверг данные о попытке попасть на фронт и задержании
Захарова считает, что Запад не устраивают итоги отчета Amnesty International по Украине
Глава ИКАР Рылько спрогнозировал рекордный урожай зерновых в России
Кадыров посоветовал другим странам не пытаться развалить Россию
зеркала гидра
https://ссылка-гидра-зеркало.com
[url=https://ssylka-na-hydra.onion-zerkalo-v3.com]сайт гидра[/url]
Нетбайнет - подключить домой домашний интернет и цифровое ТВ Wifire, узнать цены на тарифы, проверить подключение по своему адресу.
VariannaTum 2022/09/03(19:16)
Подключение цифрового телевидения и домашнего интернета от NetByNet. Проверьте акции на домашний интернет и ТВ с роутером и приставкой. http netbynet. Выберите подходящий Вам тариф от провайдера NetByNet.
[url=http://netbynet-belgorod1.ru]нетбайнет Белгород тарифы интернет[/url]
нетбайнет Белгород тарифы - [url=https://netbynet-belgorod1.ru]https://www.netbynet-belgorod1.ru/[/url]
[url=https://www.google.bs/url?q=https://netbynet-belgorod1.ru]https://livingtrustplus.com/?URL=netbynet-belgorod1.ru[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Провайдер Netbynet - заказать подключение на услугу домашний интернет NetByNet, цены, подключенные дома в твоем городе.[/url] 3900e0b
Why your laundry will not do itself
CharlesNot 2022/09/03(06:37)
SSI, or SSDI, is a USA based opportunity that begins salaries to overweight around the age of sixty five that are procure a job due to a a disabled reason. others would guess that the necessary steps would be obvious for some handicapped person to qualify for SSDI financial help. Scarily, the worst case is result. Out of the thousands of Social Security Disability Insurance award applications which are dropped off to the Social Security Administration each hour, a teeny 33% have been provisioned at the first level of the claim step. This means anyone will absolutely need an expert SSDI attorney in El Paso, New Mexico to assist a person with the complexities of your situation. I have been a lawyer about 9 years and my uncle is also a legal defender and is a professional of the same facets of SSDI government law as relatives I mentioned. In reality father and mother are also lawyers and our whole family are beyond obsessed to helping to guard the rights of handicapped children around the United States and helping people in tx and NM. If you are a handicapped citizen or have a relative or become aware of a person that could use assistance with their SSDI benifits or needs to hire a SSDI goverment attorney if you could please visit and checkout the blog as there could be some basic facts about it that will help someone or family. [url=https://elpasodisabilitylawyer.com/age-50-and-disability/][color=#000_url]best lawyers for social security disability in Socorro[/color][/url]
NetByNet - подключение услугу домашний интернет и цифровое телевидение Нетбайнет, цены, подключенные дома в твоем городе.
CkwTum 2022/09/02(23:00)
Подключение цифрового ТВ и домашнего интернета от NetByNet. Ознакомьтесь с акционными предложениями на домашний интернет с Wi-Fi роутером. провайдер netbynet. Проверьте возможность подключения от интернет-провайдера NetByNet.
[url=https://netbynet-orel1.ru]netbynet[/url]
нетбайнет орел тарифы интернет - [url=http://www.netbynet-orel1.ru/]https://netbynet-orel1.ru[/url]
[url=http://www.google.tm/url?q=http://netbynet-orel1.ru]http://pr.webmasterhome.cn/?domain=netbynet-orel1.ru[/url]
[url=http://belzec.phorum.pl/viewtopic.php?f=10&t=2444144]Интернет-провайдер Нетбайнет - заказать подключение на услугу домашний интернет и цифровое ТВ Нетбайнет, стоимость тарифов, проверить подключение по своему адресу.[/url] 0f044ba
Интернет-Провайдер NetByNet - заказать подключение на услугу домашний интернет и цифровое ТВ Wifire, стоимость тарифов, проверить подключение по своему адресу.
TraceyTum 2022/09/02(19:48)
Подключение цифрового ТВ и домашнего интернета от NetByNet. Сравните цены на домашний интернет с Wi-Fi роутером. нетбайнет интернет телевидение. Подключите понравившийся тариф от интернет-провайдера Нетбайнет.
[url=http://netbynet-kursk1.ru]интернет тв нетбайнет[/url]
netbynet - [url=https://www.netbynet-kursk1.ru/]http://www.netbynet-kursk1.ru[/url]
[url=http://whois.pp.ru/netbynet-kursk1.ru]http://google.tl/url?q=http://netbynet-kursk1.ru[/url]
[url=http://www.mefactory.com/2015/03/13/growing-your-design-business-the-right-way/#comment-151532]NetByNet - подключить домашний интернет с телевидением и моб. связью NetByNet, стоимость тарифов, проверить подключение по своему адресу.[/url] 44babdb
Мешки для мусора производство и поставка в разные страны
serakenWes 2022/09/02(09:25)
мешки для мусора цена
мешки для строительного мусора белые
большие мешки для строительного мусора
[url=http://gals-plast.ru/
NetByNet - подключить домашний интернет Нетбайнет, узнать стоимость тарифов, подключен ли дом.
QuinTum 2022/09/02(09:02)
Подключение цифрового ТВ и домашнего интернета NetByNet. Сравните цены на домашний интернет и телевидение с Wi-Fi роутером и ТВ-приставкой. подключить нетбайнет. Закажите подключение от интернет-провайдера Нетбайнет.
[url=http://netbynet-oskol1.ru]netbynet[/url]
http netbynet ru - [url=https://netbynet-oskol1.ru/]https://www.netbynet-oskol1.ru[/url]
[url=https://google.dz/url?q=http://netbynet-oskol1.ru]http://maps.google.sh/url?q=https://netbynet-oskol1.ru[/url]
[url=http://forusi.com.br/forusi-um-novo-posicionamento/#comment-58300]Интернет-Провайдер NetByNet - подключить домашний интернет и цифровое телевидение Wifire, стоимость тарифов, подключен ли дом.[/url] 4babdb3
лазерная эпиляция пермь отзывы в Перми недорого
VannaTum 2022/09/02(06:37)
Современное оборудование , Современное оборудование , только на сайте [url=https://alllady.ru]лазерная эпиляция пермь цены[/url]
лазерная эпиляция пермь цены [url=http://www.alllady.ru/]http://www.alllady.ru/[/url] Таблица цен по зонам
лазерная эпиляция пермь цены [url=http://valleylifeaz.org/?URL=alllady.ru]http://google.co.ao/url?q=http://alllady.ru[/url], Измени себя, стань лучше!
Провайдер Netbynet - подключить домашний интернет и цифровое телевидение NetByNet, стоимость тарифов, подключенные дома в твоем городе.
YtahliTum 2022/09/01(23:49)
Подключение цифрового ТВ и домашнего интернета от NetByNet. Проверьте акции на домашний интернет и телевидение с Wi-Fi роутером и ТВ-приставкой. нетбайнет wifire. Выберите подходящий Вам тариф от провайдера Нетбайнет.
[url=http://netbynet-orel2.ru]netbynet orel[/url]
подключить интернет нетбайнет - [url=http://www.netbynet-orel2.ru/]https://netbynet-orel2.ru[/url]
[url=https://google.net/url?q=http://netbynet-orel2.ru]https://google.co.mz/url?q=https://netbynet-orel2.ru[/url]
[url=http://life-with-dog.com/blog/log/eid256.html?]Интернет-провайдер Нетбайнет - заказать подключение на услугу домашний интернет и цифровое ТВ Wifire, стоимость тарифов, подключенные дома в твоем городе.[/url] 4edd0f0
Мешки для мусора производство и поставка в разные страны
serakenWes 2022/09/01(20:38)
мусорные мешки
мешки для мусора цена
пакеты для мусора купить
[url=http://gals-plast.ru/
Спортивная одежда для футбола с бесплатной доставкой в г.Вологда
GhuslTum 2022/09/01(02:15)
Распродажа футбольной одежды и аксессуаров для мужчин, женщин и детей. Товар в наличии, форма Ливерпуль купить в Москве. Быстрая и бесплатная доставка по всем городам РФ.
[url=https://footballnaya-forma-liverpool.ru]футбольная форма Ливерпуль 2018 2019[/url]
купить форму Liverpool в Москве - [url=https://footballnaya-forma-liverpool.ru/]https://www.footballnaya-forma-liverpool.ru/[/url]
[url=https://cse.google.vu/url?q=http://footballnaya-forma-liverpool.ru]http://openroadbicycles.com/?URL=footballnaya-forma-liverpool.ru[/url]
Футбольная форма и атрибутика с быстрой доставкой в любой город РФ.
MirellerTum 2022/09/01(01:34)
Продажа формы всех клубов и атрибутики с символикой любимых футбольных клубов. Товар в наличии, форма фк Барселона в Москве. Бесплатная доставка по РФ.
[url=https://footballnaya-forma-barselona.ru]форма Barcelona купить[/url]
футбольная форма Барселона 2018 2019 - [url=http://www.footballnaya-forma-barselona.ru]https://footballnaya-forma-barselona.ru/[/url]
[url=http://vidoz.com.ua/go/?url=www.footballnaya-forma-barselona.ru]https://www.google.bi/url?q=http://footballnaya-forma-barselona.ru[/url]
[url=http://esavants.com/xiaomi-mi9se-reviewtrasunmesdeuso/#comment-24086]Спортивная одежда для футбола с быстрой доставкой в любой город РФ.[/url] b30e54_
Футбольные аксессуары и одежда с быстрой доставкой в любой город РФ.
QuentiTum 2022/08/31(23:02)
Продажа футбольной формы и аксессуаров для мужчин, женщин и детей. Товар в наличии, форма Боруссия 2019 в Москве. Быстрая доставка по РФ.
[url=https://footballnaya-forma-borussiya.ru]форма Borussia Dortmund купить в Москве[/url]
купить форму Borussia Dortmund - [url=http://footballnaya-forma-borussiya.ru/]https://www.footballnaya-forma-borussiya.ru[/url]
[url=https://google.sn/url?q=http://footballnaya-forma-borussiya.ru]https://google.ad/url?q=http://footballnaya-forma-borussiya.ru[/url]
[url=https://www.manatraders.com/webshop/deck/4740868]Недорогая футбольная форма с быстрой доставкой в любой город РФ.[/url] 044babd
Футбольная форма с примеркой перед покупкой и быстрой доставкой в любой город РФ.
QuilicarTum 2022/08/31(22:35)
Продажа формы всех клубов и аксессуаров для мужчин, женщин и детей. Товар в наличии, форма фк Бавария Мюнхен. Бесплатная доставка по РФ.
[url=https://footballnaya-forma-bavariya.ru]форма Бавария 2019 2020[/url]
купить форму Бавария 2019 2020 - [url=http://www.footballnaya-forma-bavariya.ru/]https://footballnaya-forma-bavariya.ru[/url]
[url=http://www.google.bg/url?q=http://footballnaya-forma-bavariya.ru]http://google.sk/url?q=http://footballnaya-forma-bavariya.ru[/url]
[url=https://tibetische-medizin-tuebingen.de/kontakt/sitzend/#comment-177309]Футбольная форма по выгодным ценам с быстрой доставкой в любой город РФ.[/url] d0f044b
лазерная эпиляция в Перми недорого
TraceyTum 2022/08/31(16:57)
Таблица цен по зонам , СКИДКА 20% НА , только на сайте [url=https://alllady.ru]лазерная эпиляция пермь отзывы[/url]
лазерная эпиляция пермь отзывы [url=https://alllady.ru/]https://www.alllady.ru[/url] Blossom лазерная эпиляции
лазерная эпиляция пермь [url=http://google.ml/url?q=http://alllady.ru]http://www.google.hr/url?q=https://alllady.ru[/url], Современное оборудование
토토사이트
Donaldfiele 2022/08/31(09:34)
토토사이트
토토사이트
Richardpseum 2022/08/31(05:34)
토토사이트
сайт омг не работает сегодня форум
Davidfug 2022/08/31(05:02)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-омг-сайт.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
скачать ссылку на омг официальный сайт
[url=https://ссылка-на-омг.com/]рабочие сайты omg[/url]
pgp код подтверждения на omg
DonaldFug 2022/08/31(05:02)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-на-омг.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
не открывается ссылка на фото с омг
[url=https://ссылка-на-омг.com/]омг сайт саранск магазин[/url]
адрес ссылки омг
StevenBrins 2022/08/31(04:46)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-омг-зеркало.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
зеркало омг онион
[url=https://ссылка-омг-зеркало.com/]омг omg официальный сайт onion[/url]
미국배대지
BruceRaw 2022/08/31(02:31)
미국배대지
Бесплатные Сайты Объявлений
Scottviafe 2022/08/31(00:30)
Доска бесплатных объявлений, Лучшие Доски Объявлений, подать объявление, Бесплатные объявления в Латвии [url=https://jerdesh.net/birge-ru-prodayu-kuplyu]подать бесплатное объявление без регистрации [/url]
Бесплатное размещение объявлений Россия, в Москве
Фишка этого ресурса в том, что он ориентирован на продажу товаров с доставкой [url=https://jerdesh.net/birge-ru-uslugi]сайты для объявлений [/url]
Много локальных предложений, огромная база объявления по недвижимости и автомобилям [url=https://jerdesh.net/]Подать Объявление Бесплатно И Без Регистрации [/url]
Поддерживается продажа в режиме аукциона, она позволяет выгодно покупать товары или сбывать их подороже (зависит от подхода) [url=https://jerdesh.net/]Бекер Жарнамалар Менен Сайттар [/url]
На нашем сайте Вы можете бесплатно разместить свое объявление с фотографией или найти необходимую информацию на более чем 800 тематических досках объявлений [url=https://jerdesh.net/]Объявления В [/url]
На нашем сайте представлены более 350 [url=https://jerdesh.net/birge-ru-rabota]жарнамалар менен сайт [/url]
000 предложений по аренде квартир и офисов, продаже коттеджей и земельных участков, а также много других актуальных предложений товаров и услуг [url=https://jerdesh.net/]Кайда Сатышат [/url]
У нас Вам предоставляются максимальные сервисные возможности, организован быстрый и удобный поиск объявлений по ключевым словам и возможность настройки сайта по Вашему вкусу [url=https://jerdesh.net/birge-ru-prodayu-kuplyu]сайт продажи вещей [/url]
На этой странице нашего каталога собраны самые популярные доски объявлений русскоязычного интернета [url=https://jerdesh.net/birge-ru-uslugi]продажа покупка [/url]
Чем популярней доска объявлений и чем больше посетителей заходят на эту доску объявлений – тем выше вероятность выгодно купить или продать товар, услуги, недвижимость, найти работу, нанять работника по выгодной цене [url=https://jerdesh.net/birge-ru-sdayu-snimu-zile]доска объявлений от частных лиц [/url]
Сайт бесплатных объявлений – это база данных сообщений пользователей интернета [url=https://jerdesh.net/birge-ru-snimu-komnatu-koiko-mesto]сатуу сайттары [/url]
Если у вас дома скопилось много барахла (не нужных вещей) – подайте объявления на продажу и скорее всего в скором времени найдется покупатель!
Акне Что Это Такое
Robertevave 2022/08/30(21:46)
Большая часть волос в зоне лазерного воздействия отпадает сразу после процедуры эпиляции [url=https://www.egoestetica-med.ru/services/treath/]прыщи угри [/url]
Но некоторые волоски могут сохраняться в подмышках еще на протяжении 7-10 дней [url=https://www.egoestetica-med.ru/services/man/]лазерная эпиляция в краснодаре [/url]
Следующий сеанс эпиляции лазером подмышек проводится только после того, как отрастут все волосы в подмышках, которые находились в неактивной фазе во время проведения предыдущего сеанса [url=https://www.egoestetica-med.ru/services/facial/]прыщи на лице причины [/url]
конъюктивит, светобоязнь, временная потеря или снижение зрения после отказа от защитных очков и попадания луча на слизистую глаза во время эпиляции на области лица
Если ты задумываешься о лазерной эпиляции, процедуру стоит изучить заранее - она не из тех, на которые можно прийти без предварительной подготовки [url=https://www.egoestetica-med.ru/]Прыщи И Как От Них Избавиться [/url]
С одной стороны, очень соблазнительно представить себе жизнь без вросших волос и необходимости их регулярно удалять, с другой - важно знать конкретные факты и последствия процедуры, чтобы сделать взвешенный выбор [url=https://www.egoestetica-med.ru/thumbnails/]диодный лазер эпиляция [/url]
Лазерный луч сравним с ощущением покалывания, похожим на укол иглы [url=https://www.egoestetica-med.ru/services/mass/]лазерная эпиляция в новосибирске [/url]
Некоторые методы уменьшения боли, такие как всасывание и контактное охлаждение, часто встроены в лазеры [url=https://www.egoestetica-med.ru/services/man/]акне что это [/url]
Кроме того, лазер воздействует на активные волосяные фолликулы, но в нашем организме есть и волоски, которые раньше не росли, могут начать свой рост [url=https://www.egoestetica-med.ru/thumbnails/]лазерное омоложение лица [/url]
Какой уход требуется коже между сеансами? Не стоит проводить депиляцию, загорать, делать различные скрабы и пилинги [url=https://www.egoestetica-med.ru/services/woman/]депиляция лазерная [/url]
Рекомендуется избегать прямых лучей солнца, пользоваться солнцезащитными средствами [url=https://www.egoestetica-med.ru/services/treath/]салон эстетика [/url]
lucky jet скачать
BruceBus 2022/08/30(19:38)
Скачать бесплатно игру lucky jet 1win актуальной версии на андроид apk и айфон ios телефон. Играть в Лаки Джет 1вин для заработка на русском где можно воспользоваться выводом на киви кошелек, skachat игру lucky jet на деньги в казино 1 вин, получите денежный приз и воспользуйтесь коэффициентами
Настенные покрытия
DanielVib 2022/08/30(18:38)
Компания FLOOR-X предлагает клиентам отделочные материалы от ведущих
европейских и американских производителей.
[url=http://floor-x.com]панели стеновые[/url] Миссия нашей компании – ИСКУССТВО СОЗДАВАТЬ УЮТ, сделать вашу жизнь
комфортнее путем профессионального подхода и предоставления широкого спектра
интерьерных решений.
смотреть сайт омг
Keithdum 2022/08/30(14:56)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-на-омг.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
ссылка на омг в тор браузер
[url=https://ссылка-омг-сайт.com/]новая ссылка на омг тор[/url]
타오바오직구
DavidWab 2022/08/30(09:42)
타오바오직구
미국배대지
BruceRaw 2022/08/30(09:10)
미국배대지
Играть в онлайн казино на реальные деньги
AlexElevy 2022/08/29(23:06)
Сайты казино здесь https://salon-ampir.ru/
Лицензионные казино с официальной лицензией на https://irower.ru
[url=https://bargora.ru/]Проверенные казино[/url]
[url=https://sosna24.ru/]Игровые автоматы играть бесплатно[/url]
[url=https://рдк-ужур.рф/]Игорный сайт[/url]
Циркониевая микронная проволока
KathrynInoff 2022/08/29(20:24)
Приглашаем Ваше предприятие к взаимовыгодному сотрудничеству в сфере производства и поставки [url=https://redmetsplav.ru/store/cirkoniy-i-ego-splavy/]Циркониевая микронная проволока[/url].
- Поставка тугоплавких и жаропрочных сплавов на основе (молибдена, вольфрама, тантала, ниобия, титана, циркония, висмута, ванадия, никеля, кобальта);
- Поставка катализаторов, и оксидов
- Поставка изделий производственно-технического назначения пруток, лист, проволока, сетка, тигли, квадрат, экран, нагреватель) штабик, фольга, контакты, втулка, опора, поддоны, затравкодержатели, формообразователи, диски, провод, обруч, электрод, детали,пластина, полоса, рифлёная пластина, лодочка, блины, бруски, чаши, диски, труба.
- Любые типоразмеры, изготовление по чертежам и спецификациям заказчика.
- Поставка изделий из сплавов:
[url=https://www.elettricazerodieci.it/component/k2/item/11-impianti-di-sollevamento/]Лента 45Н[/url]
[url=http://cpaac.com.au/hello-world/#comment-52326]Труба молибденовая ВМ1[/url]
[url=http://www.can41.fr/2019/10/27/apports-culturels/#comment-23919]Фольга Вольфрамовая[/url]
[url=http://sellyourhousegreenville.com/#comment-57011]Фольга 2.4966[/url]
[url=http://www.stationwagonforums.com/forums/threads/prutok-molibdenovyj-mp-v.58456/]Пруток молибденовый МП-В[/url]
d0f044b
как зайти на сайт омг с компьютера
Santosignof 2022/08/29(20:10)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-на-омг.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
омг ссылка официальный анион
[url=https://ссылка-омг-сайт.com/]зеркало омг фото[/url]
世界盃
DavidWab 2022/08/28(04:52)
世界盃
курсы английского языка в спб
RobertAmock 2022/08/26(18:18)
[url=https://lang-spb.ru/]обучение говорению на уроках иностранного языка[/url] - курсы иностранных языков для взрослых, репетитор английского языка для ребенка 3 лет
зеркало омг omg
MichaelLic 2022/08/26(07:58)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-омг-зеркало.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
омг официальный сайт зеркало
[url=https://ссылка-на-омг.com/]как найти оригинальный сайт омг[/url]
сайт омг ссылка официальная omg
WilliamWible 2022/08/26(07:58)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-на-омг.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
получить ссылку на омг
[url=https://ссылка-на-омг.com/]омг официальный сайт зеркало тор[/url]
омг сайт моментальных покупок в обход
MichaelErany 2022/08/26(07:58)
МО России заявило об уничтожении эшелона с элитным батальоном президента Украины
Захарова назвала поведение сотрудницы консульства Норвегии в Мурманске актом ненависти
https://ссылка-омг-сайт.com/
Газпром прекратил поставки российского газа в Латвию
Американская журналистка Энн Коултер заявила, что США долгое время унижали Россию
«Известия»: в Госдуму внесут законопроект о выплате 13-й пенсии
фишинговые ссылки омг
[url=https://ссылка-омг-сайт.com/]адрес омг в тор не зеркало[/url]
娛樂城
Richardpseum 2022/08/26(06:23)
娛樂城
중국배대지
Anthonysmalt 2022/08/25(19:36)
중국배대지
娛樂城
Richardpseum 2022/08/25(06:50)
娛樂城
중국배대지
Anthonysmalt 2022/08/25(02:34)
중국배대지
Купить потолочную люстру в Москве недорого
QuitoTum 2022/08/24(23:37)
по Москве и МО за 24 часа , Доставим Ваш заказ уже завтра, только на сайте [url=https://fedonniy.ru]www.fedonniy.ru[/url]
купить люстру в москве [url=http://www.fedonniy.ru]http://www.fedonniy.ru[/url] Бесплатная примерка
купить люстру [url=http://google.co.ao/url?q=http://fedonniy.ru]http://google.com.mt/url?q=http://fedonniy.ru[/url], Работаем напрямую с ведущими производителями
토토사이트
Donaldfiele 2022/08/24(21:58)
토토사이트
лучшие сериалы смотреть онлайн
Harveyfak 2022/08/24(03:50)
Полагайте глядеть лучшие телесериалы он-лайн шара в течение отличном качестве?
Тут-то вы устроились числом адресу! Восе можно лучшие сериалы на российском слоге разглядывать он-лайн, энный сенокос, все серии сезона подряд.
Классика, новинки, популярные, излюбленные турецкие телесериалы онлайн сверху русском – на выбор.
Громадный каталог с спокойной навигацией дает возможность подобрать телесериалы онлайн угаданною тематики.
Наши новинки:
лучшие сериалы смотреть онлайн: http://proserial.org/drama/1064-moguchie-utjata-novye-pravila-2021.html
сериал лучшие смотреть онлайн все серии: http://proserial.org/detektivy/2603-moja-zhizn-snova-2022.html
сериал онлайн бесплатно серии: http://proserial.org/prikljuchenija/2533-halo-2022.html
сериал онлайн бесплатно серии: http://proserial.org/prikljuchenija/2533-halo-2022.html
смотреть сериалы онлайн: http://proserial.org/drama/1185-ja-nadejalsja-chto-ne-dozhivu-do-jetogo-momenta-2021.html
[url=https://gbm.pw/HarveySoide]сериалы бесплатно смотреть онлайн хорошем качестве[/url]
[url=http://headphonatics.com/noise-isolating-earbuds/8-audiophile-earbuds/#comment-19564]сериалы бесплатно смотреть онлайн хорошем качестве[/url]
[url=http://www.futureassist.com/tr/dil-okullari/kaplan-international-boston-northeastern-universitesi-dil-okulu.html]сериалы онлайн подряд[/url]
[url=https://perryneblett.com/reducing-attorneys-fees-costs/#comment-513472]сериал лучшие смотреть онлайн все серии[/url]
[url=https://www.jurmalaestate.lv/index.php/lv/?option=com_realestatemanager&task=view_house&catid=52&id=92&Itemid=154]турецкие сериалы онлайн на русском[/url]
d0f044b
토토사이트
Donaldfiele 2022/08/24(03:37)
토토사이트
중국배대지
Anthonysmalt 2022/08/24(00:56)
중국배대지
ссылка омг в тор
Martinmus 2022/08/23(19:52)
Пресс-секретарь президента России Дмитрий Песков заявил, что публикации американских СМИ о потерях российской армии во время военной операции на Украине — фейки.
Коммерсантъ
По данным NYT, количество погибших российских военных озвучили накануне на брифинге госдепартамента, минобороны и объединенного комитета начальников штабов и управления директора национальной разведки США.
Smotrim.ru
Официально Минобороны России в последний раз сообщало о потерях среди российских военных в марте.
Коммерсантъ
25 марта первый заместитель начальника Генерального штаба Вооруженных сил РФ Сергей Рудской заявил, что с момента начала спецоперации Россия потеряла 1351 военнослужащего, еще 3825 получили ранения.
Известия
омг актуальная ссылка
[url=https://zerkalo.omg-ssylka-onion.com/]омг сайт зеркало рабочее[/url]
вход на омг через тор
DonaldGok 2022/08/23(19:52)
Пресс-секретарь президента России Дмитрий Песков заявил, что публикации американских СМИ о потерях российской армии во время военной операции на Украине — фейки.
Коммерсантъ
По данным NYT, количество погибших российских военных озвучили накануне на брифинге госдепартамента, минобороны и объединенного комитета начальников штабов и управления директора национальной разведки США.
Smotrim.ru
Официально Минобороны России в последний раз сообщало о потерях среди российских военных в марте.
Коммерсантъ
25 марта первый заместитель начальника Генерального штаба Вооруженных сил РФ Сергей Рудской заявил, что с момента начала спецоперации Россия потеряла 1351 военнослужащего, еще 3825 получили ранения.
Известия
новый сайт омг
[url=https://zerkalo.omg-ssylka-onion.com/]зеркало омг[/url]
ссылка омг
RichardDab 2022/08/23(19:52)
Пресс-секретарь президента России Дмитрий Песков заявил, что публикации американских СМИ о потерях российской армии во время военной операции на Украине — фейки.
Коммерсантъ
По данным NYT, количество погибших российских военных озвучили накануне на брифинге госдепартамента, минобороны и объединенного комитета начальников штабов и управления директора национальной разведки США.
Smotrim.ru
Официально Минобороны России в последний раз сообщало о потерях среди российских военных в марте.
Коммерсантъ
25 марта первый заместитель начальника Генерального штаба Вооруженных сил РФ Сергей Рудской заявил, что с момента начала спецоперации Россия потеряла 1351 военнослужащего, еще 3825 получили ранения.
Известия
рабочая ссылка на омг
[url=https://ssylka-zerkalo.onion-omg.com/]вход в омг омг[/url]
рабочая ссылка омг
Gregoryopica 2022/08/23(19:52)
Пресс-секретарь президента России Дмитрий Песков заявил, что публикации американских СМИ о потерях российской армии во время военной операции на Украине — фейки.
Коммерсантъ
По данным NYT, количество погибших российских военных озвучили накануне на брифинге госдепартамента, минобороны и объединенного комитета начальников штабов и управления директора национальной разведки США.
Smotrim.ru
Официально Минобороны России в последний раз сообщало о потерях среди российских военных в марте.
Коммерсантъ
25 марта первый заместитель начальника Генерального штаба Вооруженных сил РФ Сергей Рудской заявил, что с момента начала спецоперации Россия потеряла 1351 военнослужащего, еще 3825 получили ранения.
Известия
новая ссылка на омг в тор
[url=https://zerkalo.omg-ssylka-onion.com/]тор омг[/url]
все зеркала омг
JeffreyNak 2022/08/23(19:52)
Пресс-секретарь президента России Дмитрий Песков заявил, что публикации американских СМИ о потерях российской армии во время военной операции на Украине — фейки.
Коммерсантъ
По данным NYT, количество погибших российских военных озвучили накануне на брифинге госдепартамента, минобороны и объединенного комитета начальников штабов и управления директора национальной разведки США.
Smotrim.ru
Официально Минобороны России в последний раз сообщало о потерях среди российских военных в марте.
Коммерсантъ
25 марта первый заместитель начальника Генерального штаба Вооруженных сил РФ Сергей Рудской заявил, что с момента начала спецоперации Россия потеряла 1351 военнослужащего, еще 3825 получили ранения.
Известия
ссылка на зеркало омг
[url=https://zerkalo.omg-ssylka-onion.com/]омг тор ссылка[/url]
娛樂城
DavidWab 2022/08/23(12:50)
娛樂城
娛樂城
Richardpseum 2022/08/23(12:49)
娛樂城
чувствительный сайт pipltalk
Dennisnob 2022/08/23(06:15)
цветущий ресурс https://pipltalk.ru/category/black-list/
토토사이트
BruceRaw 2022/08/22(16:13)
토토사이트
fsin-покупка
Josephkax 2022/08/22(14:18)
[url=https://fsin-pokupka.com/]фсин шоп[/url] - интернет магазин фсин, магазин фсин
знатный ресурс
ElmerTromi 2022/08/22(12:39)
удачный сайт
[url=http://efs-books.ru/advices/spa_salon_avon_cosmetics.html]ссылка[/url]
토토사이트
Donaldfiele 2022/08/22(11:45)
토토사이트
토토사이트
BruceRaw 2022/08/21(21:30)
토토사이트
토토사이트
Anthonysmalt 2022/08/21(01:03)
토토사이트
토토사이트
Donaldfiele 2022/08/20(23:01)
토토사이트
중국배대지
RobertBut 2022/08/20(21:50)
중국배대지
타오바오구매대행
LeonardCheep 2022/08/20(21:17)
타오바오구매대행
справный веб ресурс o-magazin
WarrenDug 2022/08/20(15:56)
порядочный сайт https://o-magazin.ru/im/
토토사이트
Donaldfiele 2022/08/20(00:49)
토토사이트
Бетвиннер промокод
RalphBah 2022/08/19(18:18)
[url=https://1xgame.com/betwinner-promokod/]промокод Betwinner[/url] - Fortune Jack промокод, Фортуна Джек бонус код
타오바오구매대행
LeonardCheep 2022/08/19(17:28)
타오바오구매대행
мировой ресурс
OliverUnelt 2022/08/19(16:10)
пригожий вебресурс https://kp-inform.ru/catalog/hdd_and_ssd/zhestkiy_disk_ibm_283gb_10k_rpm_sff_sas_disk_drive_1911
вавада зеркало для входа
Antongetoxype 2022/08/19(06:03)
vavada casino официальный сайт
[url= http://www.rrsclub.ru/showthread.php?p=21440
https://www.scleros.ru/forum/viewtopic.php?f=5&t=12650
http://mt6.bmstu.ru/forum/profile.php?id=758
[/url]
Отличительные характеристики симулятора - лавинообразная барабанная прокрутка.Некоторые казино реализуют программу лояльности, подразумевающую наличие определенных уровней.Сегодня в сети огромное количество самых разных онлайн-казино.К примеру, таким критерием могут стать регулярные турниры между пользователями.
娛樂城
Willardjep 2022/08/18(13:04)
[url=http://krokskogtjenester.no/2017/01/11/blog-post-title-2/#comment-119072]娛樂城[/url] bc4edd0
медицинский адвокат Запорожье
Stephenevort 2022/08/17(16:37)
Адвокат Запорожье, юрист - предоставляет юридическую помощь и защиту по уголовным, гражданским, хозяйственным и административным делам. Представительство по делам об административных правонарушений.
Опыт работы более 20 лет.
Все юридические консультации по телефону бесплатно: +380960829250 viber, WhatsApp, telegram.
Instagram: https://www.instagram.com/advokat69zp/?r=nametag
Хорошо разбираемся и помогаем по военным делам, наследство, семейные споры, медицинское право, земельные и жилищные дела, кредитные споры.
Также найти нас можно по ключевым запросам:
адвокаты Запорожья по семейным делам
http://advokats-zp.com.ua/index.php/contacts
[url=https://ukrgo.com.ua/go/view-229318/voennyj-advokat-dnepr-vijskovij-advokat-dnipro/]Юрист[/url]
райский вебресурс
DavidGox 2022/08/17(04:47)
добрососедский сайт https://lady-bug.club/326-ledi-bag-i-super-kot-4-sezon-13-serija.html
удачный вебресурс
GlennWow 2022/08/16(15:06)
хоть куда веб ресурс https://lordserials.club/234-chernyj-spisok.html
заказать эвакуатор Петрозаводск
Jesusreubs 2022/08/16(13:03)
[url=https://medvezhegorsk.evakuator.team]вызвать эвакуатор[/url] - эвакуатор дешево в Клинцах, дешевая цена эвакуатора Канск
Футбольная форма по выгодным ценам с быстрой доставкой в г.Тагил
GhuslTum 2022/08/16(03:34)
Распродажа футбольной формы и атрибутики с символикой любимых футбольных клубов. Много товаров, оригинальная футбольная форма клубов. Бесплатная доставка по РФ.
[url=https://footballnaya-forma-msk.ru]оригинальная футбольная форма[/url]
футбольная форма оригинал - [url=https://footballnaya-forma-msk.ru]http://www.footballnaya-forma-msk.ru[/url]
[url=http://www.leefilters.com/?URL=footballnaya-forma-msk.ru]http://google.ba/url?q=http://footballnaya-forma-msk.ru[/url]
Футбольная форма по выгодным ценам с бесплатной доставкой в г.Новокузнецк
MpestoTum 2022/08/16(02:05)
Продажа футбольной формы и атрибутики с символикой любимых футбольных клубов. Оплата после примерки, купить клубную футбольную форму. Бесплатная доставка по всем городам РФ.
[url=https://futbol66.ru]оригинальная футбольная форма клубов[/url]
футбольная атрибутика - [url=http://www.futbol66.ru]https://www.futbol66.ru[/url]
[url=http://google.com.ai/url?q=https://futbol66.ru]http://zanostroy.ru/go?url=http://futbol66.ru[/url]
Спортивная одежда для футбола с бесплатной доставкой в г.Хабаровск
UstynelTum 2022/08/15(21:08)
Продажа футбольной одежды и атрибутики с символикой любимых футбольных клубов. Оплата после примерки, футбольная форма купить интернет магазин. Быстрая и бесплатная доставка по всем городам России.
[url=https://msk-forma-footballnaya.ru]футбольная форма атрибутика[/url]
купить футбольную форму недорого - [url=https://www.msk-forma-footballnaya.ru/]http://msk-forma-footballnaya.ru/[/url]
[url=https://google.st/url?q=http://msk-forma-footballnaya.ru]http://maps.google.mw/url?q=https://msk-forma-footballnaya.ru[/url]
Футбольная форма по выгодным ценам с доставкой в г.Владимир
RyntoiTum 2022/08/15(21:08)
Продажа футбольной формы и атрибутики с символикой любимых футбольных клубов. Оплата после примерки, форма челси купить. Быстрая и бесплатная доставка по всем городам РФ.
[url=https://footballnaya-forma-chelsea.ru]купить форму челси 2018 2019[/url]
форма челси 19 20 - [url=https://www.footballnaya-forma-chelsea.ru/]http://www.footballnaya-forma-chelsea.ru[/url]
[url=http://srea.jp/?footballnaya-forma-chelsea.ru]http://www.google.sm/url?q=http://footballnaya-forma-chelsea.ru[/url]
Футбольная форма по выгодным ценам с доставкой в г.Калининград
TikailesTum 2022/08/15(20:34)
Ликвидация футбольной формы и аксессуаров для мужчин, женщин и детей. Примерка перед покупкой, купить футбольную атрибутику в интернет магазине. Бесплатная доставка по России.
[url=http://blackrivergun.works/__media__/js/netsoltrademark.php?d=regamsk-online.ru]футбольная атрибутика[/url]
интернет магазин футбольной атрибутики - [url=http://blackjack.gs/__media__/js/netsoltrademark.php?d=regamsk-online.ru]https://cse.google.ba/url?q=https%3A%2F%2Fregamsk-online.ru[/url]
[url=http://audreylow.com/__media__/js/netsoltrademark.php?d=regamsk-online.ru]http://allentownpennsylvaniarealestate.com/__media__/js/netsoltrademark.php?d=regamsk-online.ru[/url]
Шахта обменник официальный сайт
Curtiscof 2022/08/14(21:31)
[url=https://mlne-exchange.net]Шахта обменник[/url] - Обменять бтк на киви, вывести биткоин
OMG OMG tor
Ronaldlulge 2022/08/14(13:35)
[url=https://omgdarknet.com]OMG OMG tor[/url] - как попасть на OMG OMG, OMG OMG вход
Обменять бтк на киви 365cash
AntonioFrifs 2022/08/14(13:21)
[url=https://365cash.org]обмен qiwi 365cash co[/url] - обмен биткоин 365cash co, обменник 365cash co отзывы
Ручные дропы для бк букмекрских контор
DavidDof 2022/08/13(15:33)
[url=https://stavkalavka.pro/forums/kriptovaljuta.65/]Криптовалюта форум[/url] - Прематч вилки, Обсуждение беттинга, спорта и ставок на спорт
спам сервис email HubExpert
EugeneAdvab 2022/08/13(00:32)
Сервис HubExpert.biz представляет следующие услуги:
- Автоматический телефонный флуд;
- Email спам;
- SMS flood;
- Система скидок при пополнении баланса;
- Система подарочных ваучеров;
- Реферальная система с пополнением вашего баланса в 20% от всех приведенных Вами клиентов пополнивших баланс;
- API с подключением к нашим услугам;
- Одни из лучших цен на рынке (BTC,LTC)
Регистрируйся на нашем сайте: https://hubexpert.biz/
А также подписывайся на наш Телеграм канал:
ТГ канал: https://t.me/HubExpert
ТГ Бот сервиса: @HubExpertBot
спам рассылка email заказать HubExpert, секреты спам рассылок email HubExpert, Телефонный флуд HubExpert, спам бот email HubExpert, SMS flood HubExpert, софт +для спама email HubExpert, Email спам HubExpert, СМС флуд, телефонный флуд звонками, спам серверы +для массовая рассылка email HubExpert, софт +для спама email HubExpert
сопровождение на транзит в банке
Sheldonneime 2022/08/12(20:06)
Pegas - Банковский пробив, ФНС, Мобильный пробив, продажа Дебета и ООО и многое другое..
Контакты:
Telegram: @Pegas3131 https://t.me/Pegas3131
как найти паспортные данные человека по инн, как найти данные про человека, Пробив Pocбaнk, пробить карту тинькофф, Сопровождение по Внешне экономической деятельности, пробить банковский счет, [url=https://darkmoney.me/probiv-informacii-122/pegas-bankovskii-probiv-fns-i-ne-tol-ko-243021/]где можно найти паспортные данные человека[/url], как узнать данные человека по фамилии, Пробив Авaнгapд Банк, пробить банковскую карту по номеру, узнать телефон человека по паспортным данным, Пробив Caнkm-Пemepбуpг Банк
где купить дебетовые карты
Pabloten 2022/08/12(19:21)
Pegas - Банковский пробив, ФНС, Мобильный пробив, продажа Дебета и ООО и многое другое..
Контакты:
Telegram: @Pegas3131 https://t.me/Pegas3131
дебетовые карты купить дроп, карта обнал, купить дебетовую банковскою карту, купить дебетовую карту на чужое имя, [url=https://darkmoney.me/debetovye-karty-23/nadezhnye-debetovye-karty-s-garantiei-ot-krazhi-sredstv-na-skany-dropov-ot-servisa-pegas-253272/]где можно купить дебетовую карту[/url], купить дебетовую карту на чужое имя, дебетовый карта, дебетовые карты купить оптом, дебетовая карта тинькофф купить
химические отрасли в россии
PhillipDiorn 2022/08/12(13:59)
[url=https://himgroup.ru/catalog/avtoshampuni/]автокосметика оптом[/url] - крупные химические города россии, производство автокосметики
Красивые фотографии
StevenJeasp 2022/08/12(06:22)
[url=https://chohanpohan.com/]фото голых[/url] секретарш
타오바오구매대행
DavidWab 2022/08/12(00:31)
타오바오구매대행
ссылка на меги через тор
Charlesindip 2022/08/11(19:54)
гидра
https://gidra-ssylka.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]зеркала гидра рабочие 2022
[/url]
ссылка на тор меги
Aaronfak 2022/08/11(19:54)
гидра официальный сайт
https://gidrahydra.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]гидра вход на сайт
[/url]
официальный сайт гидра
RubenDut 2022/08/11(19:54)
гидра ссылка
https://onion-zerkalo.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://onion-zerkalo.com]вход на меги через тор
[/url]
гидра зеркала рабочие
Jasontoorb 2022/08/11(19:53)
гидра официальный сайт
https://onion-zerkalo.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://hydra-ssylka-onion.com]гидра адреса зеркала
[/url]
гидра рабочий сайт
Danielodops 2022/08/11(19:53)
сайт гидра на торе
https://hydra-original.ru
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]гидра сайт
[/url]
рабочая ссылка гидра
AndrewwoofT 2022/08/11(19:53)
зеркала гидра
https://hydra-ssylka-onion.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidra-ssylka.com]гидра зеркала рабочие
[/url]
гидра рабочий сайт
BrettDuh 2022/08/11(19:53)
зеркало гидра в торе
https://gidrahydra.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://onion-zerkalo.com]гидра сайт
[/url]
About dirdteo casino
JoshuaDem 2022/08/11(19:28)
About casino, more:
[url=http://190a.ru/kazino-na-realnyie-dengi ]source 1[/url]
[url=http://mutons.ru/club/user/4466/blog/761/ ]source 2[/url]
[url=http://foodtopeople.ru/reyting-luchshih-onlayn-kazino-na-realnyie-dengi ]source 3[/url]
[url=http://w202.clanbb.ru/viewtopic.php?id=28228#p375728 ]source 4[/url]
[url=https://sustainabilipedia.org/index.php/Рейтинг_лучших_онлайн_казино_на_реальные_деньги_с_описанием_бонусов ]source 5[/url]
source 21
source 22
source 23
source 24
source 25
http://preceptor.flybb.ru/viewtopic.php?f=13&t=5313 https://naidi-jurista.ru/club/forum/user/98143/ https://novostroyki.ostroyke.com.ua/articles http://www.jfresh.org/blogs/blog/25771.html https://сантехник-а.рф/forum/user/8063/ http://autosaturn.ru/top-luchshih-onlayn-kazino https://hron-prostatit.ru/forum/viewtopic.php?t=22245 http://forum.bonjourazur.ru/messages/forum8/topic2560/message133852/?result=edit#message133852 http://spsev.forumex.ru/viewtopic.php?f=32&t=5630 http://recepttime.ru/reyting-luchshih-onlayn-kazino-na-realnyie-dengi
admit pill
JosephStype 2022/08/11(04:34)
Platz 3: Playamo Casino.According Pawel Aleksander , a co-founder and chief information officer for CoinFirm, another intelligence company, the actual volume of crypto stolen is already $2 million in the first five months of the year, not $1.Essentially, this bonus takes the amount that is deposited and adds a percentage of that amount to a player’s bankroll. http://ruspromexpert.ru/bitrix/rk.php?goto=https://hi.thebespokediaries.com/profile/virulaabele9/profile Casino la roche posay tournoi poker http://academystores.us/__media__/js/netsoltrademark.php?d=https://shannoyakeyes.com/profile/garbebrough5/profile Aussie millions poker buy in http://www.koad-ar-roch.com/__media__/js/netsoltrademark.php?d=https://lauramariecampisi.com/profile/kenleymerzigs/profile Dove aprire una sala slot http://google.co.cr/url?q=https://www.siufofogaoletaeaofou.com/profile/votauazktxog/profile Grande vegas casino $100 no deposit bonus codes 2022 https://maps.google.bf/url?q=https://www.absolutesoccercoaching.com/profile/jarrelklebans/profile Casino silver strikes worth collecting Top 5 Online Casinos that Accept Cryptocurrency.Roobet offers provably fair algorithms for all its games, and it is extremely transparent about what code is running in the background.The mobile adaptation of this casino is available on Chrome and Safari web browsers; players will receive the added feature of being able to access these games with touch-screen capabilities. https://images.google.com.bd/url?q=https://www.robertochiozzotto.com/profile/dettykarrenb/profile Casino a c dts chennai address https://google.com.pa/url?q=https://www.nylahsbeautyline.com/profile/canetegeipnr/profile William hill casino download free https://www.healmaui.com/profile/starksyvbiak/profile Best crypto gambling coins https://www.bakerysugarbox.com/profile/forkanavera9/profile Wheel of fortune game show biz https://www.cbwcdredistricting.org/profile/katosplude4/profile Escalante utah slot canyons spooky https://www.ownyourlegacybrand.com/profile/vromanvyolpl/profile Golden mardi gras casino blackhawk colorado https://bigprairiehunts.com/profile/saintfleurkuldus/profile Young black jack 2 ger sub https://www.tamaraelizabeth.net/profile/milsonsharonq/profile Miss universe crowning moment The site features some huge Esports leagues and tournaments from some of the leading competitive games in the world.Store and encrypt your wallet in a safe repository as protection against server breakdown, glitches, or malfunctioning Central Processing Unit (CPU).
ссылка меги в тор
ThomasCok 2022/08/09(02:15)
вход на меги через тор
https://hydra-original.ru
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://hydra-original.ru]гидра онион сайт
[/url]
сайт Megasb
Edwardlix 2022/08/08(06:04)
Мега официальная ссылка
По предложению творческого коллектива главным режиссером московского театра "Ленком Марка Захарова" назначен режиссер театра и кино, неоднократный лауреат премии "Золотая маска" Алексей Франдетти", – говорится в сообщении.
Москва 24
В департаменте культуры уточнили, что Франдетти учился в театральной студии под руководством Марка Вайля при театре "Ильхом".
ТАСС
Директором театра остается Марк Варшавер, сообщили ТАСС во вторник в пресс-службе Департамента культуры Москвы.
ТАСС
Отмечается, что с 1973 по 2019 годы худруком и главным режиссером «Ленкома» был Марк Анатольевич Захаров.
Газета Культура
[url=https://ssylka.onion-mega.com]рабочие ссылки Мега[/url]
Мега зеркало рабочее на сегодня ссылка
Dennisdap 2022/08/08(06:04)
ссылка сайт Мега
По предложению творческого коллектива главным режиссером московского театра "Ленком Марка Захарова" назначен режиссер театра и кино, неоднократный лауреат премии "Золотая маска" Алексей Франдетти", – говорится в сообщении.
Москва 24
В департаменте культуры уточнили, что Франдетти учился в театральной студии под руководством Марка Вайля при театре "Ильхом".
ТАСС
Директором театра остается Марк Варшавер, сообщили ТАСС во вторник в пресс-службе Департамента культуры Москвы.
ТАСС
Отмечается, что с 1973 по 2019 годы худруком и главным режиссером «Ленкома» был Марк Анатольевич Захаров.
Газета Культура
[url=https://ssylka.onion-mega.com]Мега официальный сайт[/url]
Вход на Мегу
RonaldSom 2022/08/08(06:04)
Мега ссылка
По предложению творческого коллектива главным режиссером московского театра "Ленком Марка Захарова" назначен режиссер театра и кино, неоднократный лауреат премии "Золотая маска" Алексей Франдетти", – говорится в сообщении.
Москва 24
В департаменте культуры уточнили, что Франдетти учился в театральной студии под руководством Марка Вайля при театре "Ильхом".
ТАСС
Директором театра остается Марк Варшавер, сообщили ТАСС во вторник в пресс-службе Департамента культуры Москвы.
ТАСС
Отмечается, что с 1973 по 2019 годы худруком и главным режиссером «Ленкома» был Марк Анатольевич Захаров.
Газета Культура
[url=https://zerkalo.ssylka-mega.com]рабочая ссылка на Мегу[/url]
How intelligence tests segregate society
CharlesNot 2022/08/07(11:07)
Social Security Disability Insurance, or SSDI, is a united states schedule that starts financial help to deaf below aged 65 who are get a job from a a disabled reason. others would assume that the method are understood for a disabled individual to be ok for ssdi benefits. disasterously, the dark reality is true. Out of the millions of ssdi award requirement forms that are given to the Social Security Administration each month, a mere 1/3 are provisioned at the primary step of the allotment process. This alludes to the fact a physically unfit person is going to have to get an professional Social Security Disability Insurance Lawyer in El Paso, Texas to make it easy for a person with the difficulties of your case. I have been an attorney for ten years while my son is also a lawyer and is a master of similar echelons of ssi government law as parents. In fact father and mother are also attorneys and our whole family is obligated to assisting to protect the rights of handicapped children about the United States of America and are located in TX and New Mexico. If you are a unfortunate citizen or have a work friend or know of a person that could use help with their SSDI benifits or could use a SSDI trial attorney please grab a look at the site as there is some superlative facts on it that can benefit youtrself or family. [url=https://elpasodisabilitylawyer.com/practice-areas/][color=#000_url]opm disability attorney in Santa Fe[/color][/url]
cryptomixer io
WillianExolo 2022/08/07(00:51)
[url=https://mixer-bitcoin.org]blender btc mixer[/url] - cryptomixer io, Миксер криптовалюты
novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad.onion
RobertToida 2022/08/06(18:22)
novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd
https://novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad-onion.com
Литва не согласится на создание зеленого коридора для транзита в Калининград
Литовские власти не согласятся на установление зеленых коридоров для транзита грузов в Калининградскую область РФ через свою территорию.
ТАСС
Литва 18 июня сообщила, что прекратила пропускать подпавшие под санкции товары, которые везут транзитом по железной дороге из регионов РФ в Калининградскую область.
ТАСС
Тем не менее Литва обратилась в Еврокомиссию с просьбой о подготовке детальных разъяснений ситуации.
ТАСС
Берлин и другие представители ЕС просят литовских властей поменять свое решение.
[url=https://novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad.net]novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd.onion[/url]
обзор dlp-система
Bryansoppy 2022/08/06(18:06)
http://rabweb.ru/viewtopic.php?id=69151 - учет рабочего времени, система учета рабочего времени
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd тор
Stevenbom 2022/08/06(17:32)
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfv.com/]omg omg сайт[/url] - зайти на омг, ссылка omg
дубликат паспорта
MichaelFab 2022/08/06(15:58)
[url=https://delotor.org/threads/obuchenie-lajv-vilkam.78028/]обучение лайв вилкам[/url] - прием бандеролей, купить скан паспорта РФ
программа шпион
CarlosGuity 2022/08/06(12:18)
https://spark.ru/startup/sprutmonitor/blog/70070/5-priznakov-togo-chto-vam-pora-vvodit-novie-metodi-kontrolya-personala - Спрут Мониторинг, учет рабочего времени
омг официальный сайт
Marcushon 2022/08/05(02:30)
https://rahsiveng.wordpress.com/2022/07/29/ne-sidi-zdes-prosto-tak-nachat-omg-onion/ - omg ссылка, омг ссылка
омг ссылка
StanleyAvace 2022/08/04(07:37)
https://stylecollectionspot.com/2022/07/29/kak-prevratit-omg-darknet-sayt-v-uspekh/ - ссылка на омг, омг ссылка
ссылка на омг
EugeneMaila 2022/08/04(02:38)
https://track.adsformarket.com/ktacy?/2022/07/29/omg-omg-ploshchadka-konsultatsii-chto-eto-za-khren/ - омг онион, омг онион
omg магазин
FrancisTon 2022/08/03(14:01)
https://pathwaymanagementllc.com/2022/07/verte-v-svoi-omg-ssylka-navyki-no-nikogda-ne-prekrashchayte-sovershenstvovatsya/ - омг тор, площадка omg
рутор форум
JimmieHow 2022/08/02(21:54)
rutor.biz
https://rutorbestyszzvgnbky4t3s5i5h5xp7kj3wrrgmgmfkgvnuk7tnen2yd.com
Global Times предупредило о риске ядерной войны в ЕС из-за СВО ВС РФ на Украине
В публикации крупного издания сообщается о возможном начале войны с применением ядерного оружия в Европе.
Solenka.info
Вынужденную спецоперацию по демилитаризации и денацификации на территории Украины президент России Владимир Путин объявил 24 февраля.
URA.Ru
Европа активно помогает Украине как финансово, так и поставками оружия.
URA.Ru
Также ВС РФ ликвидируют иностранных наемников, сражающихся на стороне Украины, дополняет «Национальная служба новостей».
URA.Ru
[url=https://rutordeepkpafpudl22pbbhzm4llbgncunvgcc66kax55sc4mp4kxcid.com]rutor.biz[/url]
омг магазин
Matthewtix 2022/08/02(12:56)
http://sputnikcommunications.com/2022/07/29/chto-pravilno-naschet-pravilnaya-ssylka-na-omg/ - omg ссылка, омг онион
폰테크
LeonardCheep 2022/08/02(00:46)
비대면폰테크 전국폰테크 폰테크신규개통 아이폰신규개통 서울폰테크 인천폰테크 부천폰테크 폰테크매장 구로구폰테크
천안폰테크 대구폰테크 제주폰테크 전남폰테크 경기폰테크 경북폰테크 경남폰테크 광주폰테크 폰테크출장 당일폰테크
대전폰테크 강원폰테크 전북폰테크 충남폰테크 부산폰테크 울산폰테크 충북폰테크 세종폰테크 구리폰테크 아이폰폰테크
춘천폰테크 원주폰테크 강릉폰테크 충주폰테크 제천폰테크 청주폰테크 아산폰테크 서산폰테크 안양폰테크 안산폰테크
전주폰테크 군산폰테크 익산폰테크 목포폰테크 여수폰테크 순천폰테크 포항폰테크 경주폰테크 광명폰테크 시흥폰테크
안동폰테크 구미폰테크 경산폰테크 진주폰테크 통영폰테크 거제폰테크 창원폰테크 수원폰테크 성남폰테크 서귀포폰테크
ссылка на гидру onion
Charlesindip 2022/07/31(23:33)
вход на меги через тор
https://gidrahydra.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]гидра сайт в тор браузере ссылка
[/url]
ссылка сайт гидра
BrettDuh 2022/07/31(23:33)
вход в гидру гидра
https://onion-zerkalo.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://hydra-ssylka-onion.com]гидра официальная ссылка на тор
[/url]
гидра сайт в тор браузере ссылка
Jasontoorb 2022/07/31(23:33)
тор гидра
https://hydra-original.ru
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidra-ssylka.com]гидра онион сайт
[/url]
гидра ссылка тор
Danielodops 2022/07/31(23:33)
гидра тор ссылка
https://gidra-ssylka.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]ссылка гидра
[/url]
гидра зеркала
RubenDut 2022/07/31(23:33)
вход в гидру гидра
https://hydra-original.ru
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://hydra-ssylka-onion.com]гидра тор ссылка
[/url]
гидра onion ссылка 2022
AndrewwoofT 2022/07/31(23:33)
гидра вход
https://onion-zerkalo.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://hydra-original.ru]гидра ссылка на сайт
[/url]
новый сайт гидра
Jacksonnom 2022/07/31(23:33)
гидра официальная ссылка на тор
https://gidrahydra.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]вход в гидру гидра
[/url]
гидра официальная ссылка
ThomasCok 2022/07/31(23:33)
гидра сайт зеркало
https://gidra-ssylka.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidra-ssylka.com]гидра ссылка
[/url]
гидра зеркала
Aaronfak 2022/07/31(23:33)
сайт гидра
https://gidrahydra.com
Ефрейтор из Волгограда стала первой погибшей в ходе спецоперации на Украине девушкой
Под удар ВСУ в пригороде Луганска попал полигон с боеприпасами
Ущерб от действий бывшего замглавы МЧС оценили более чем в 320 млн рублей
Песков опроверг сообщения о разрешении ситуации с транзитом в Калининград
Пушилин заявил, что наемники в ДНР будут расстреляны в случае отклонения апелляцийВ Росавиации опровергли нахождение Нерадько в реанимацииЧитатели Die Welt раскритиковали главу МИД ФРГ Бербок после слов о переговорах с РоссиейВОЗ собирается признать третий пол на официальном уровнеBloomberg: Германия может договориться с Shell на поставку СПГ вместо газа из РФМО РФ сообщило о ликвидации диверсионно-разведывательной группы под Харьковом
[url=https://gidrahydra.com]гидра официальный сайт зеркало
[/url]
폰테크
LeonardCheep 2022/07/31(14:36)
비대면폰테크 전국폰테크 폰테크신규개통 아이폰신규개통 서울폰테크 인천폰테크 부천폰테크 폰테크매장 구로구폰테크
천안폰테크 대구폰테크 제주폰테크 전남폰테크 경기폰테크 경북폰테크 경남폰테크 광주폰테크 폰테크출장 당일폰테크
대전폰테크 강원폰테크 전북폰테크 충남폰테크 부산폰테크 울산폰테크 충북폰테크 세종폰테크 구리폰테크 아이폰폰테크
춘천폰테크 원주폰테크 강릉폰테크 충주폰테크 제천폰테크 청주폰테크 아산폰테크 서산폰테크 안양폰테크 안산폰테크
전주폰테크 군산폰테크 익산폰테크 목포폰테크 여수폰테크 순천폰테크 포항폰테크 경주폰테크 광명폰테크 시흥폰테크
안동폰테크 구미폰테크 경산폰테크 진주폰테크 통영폰테크 거제폰테크 창원폰테크 수원폰테크 성남폰테크 서귀포폰테크
Megasb зеркало
Arturofep 2022/07/30(21:13)
Экс-глава PGNiG Возняк назвал решение суда ЕС по «Северному потоку-2» угрозой для Украины
Европейский суд частично признал иск компании оператора «Северного потока-2» Nord Stream 2 AG, которая оспаривала изменения в газовой директиве ЕС, принятые весной 2019 года.
Lenta.ru
Единственным выходом из сложившейся ситуации для украинских властей будет обращение за помощью к России, чтобы Украину включили в российскую газовую систему.
Московский Комсомолец
рабочие ссылки на Мегу
[url=https://ssylka.mega-tor.com/]Мега официальный сайт[/url]
зеркало Мега
Augustenger 2022/07/30(21:13)
Экс-глава PGNiG Возняк назвал решение суда ЕС по «Северному потоку-2» угрозой для Украины
Европейский суд частично признал иск компании оператора «Северного потока-2» Nord Stream 2 AG, которая оспаривала изменения в газовой директиве ЕС, принятые весной 2019 года.
Lenta.ru
Единственным выходом из сложившейся ситуации для украинских властей будет обращение за помощью к России, чтобы Украину включили в российскую газовую систему.
Московский Комсомолец
Megasb зеркало
[url=https://ssylka.mega-tor.com/]Мега зеркало[/url]
Megasb зеркало
Michaelveima 2022/07/30(21:13)
Экс-глава PGNiG Возняк назвал решение суда ЕС по «Северному потоку-2» угрозой для Украины
Европейский суд частично признал иск компании оператора «Северного потока-2» Nord Stream 2 AG, которая оспаривала изменения в газовой директиве ЕС, принятые весной 2019 года.
Lenta.ru
Единственным выходом из сложившейся ситуации для украинских властей будет обращение за помощью к России, чтобы Украину включили в российскую газовую систему.
Московский Комсомолец
Мега адреса зеркала
[url=https://ssylka.mega-tor.com/]Как пользоваться сайтом Мега[/url]
ссылка на Мега через браузер
StevenFlity 2022/07/30(21:13)
Экс-глава PGNiG Возняк назвал решение суда ЕС по «Северному потоку-2» угрозой для Украины
Европейский суд частично признал иск компании оператора «Северного потока-2» Nord Stream 2 AG, которая оспаривала изменения в газовой директиве ЕС, принятые весной 2019 года.
Lenta.ru
Единственным выходом из сложившейся ситуации для украинских властей будет обращение за помощью к России, чтобы Украину включили в российскую газовую систему.
Московский Комсомолец
Мега сайт официальный зеркало ссылка
[url=https://ssylka.mega-tor.com/]актуальная ссылка на Мегу[/url]
megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.onion
Anthonykaf 2022/07/30(19:56)
megacatkp55k5rtmloe3da7k7w7hp5l2da2kkmbc7lqdlm442wrxrqyd.onion
https://omgomg-dark.net
Минобороны РФ впервые показало кадры задействованных на Украине БМПТ «Терминатор»
Минобороны России впервые показало кадры задействованных в специальной военной операции (СВО) на Украине новейших боевых машин поддержки танков (БМПТ) "Терминатор".
ТАСС
Министерство обороны России показало новые видеокадры о применении российского вооружения в ходе военной спецоперации по защите республик Донбасса.
Российская газета
На распространенном в четверг видео военного ведомства запечатлено техническое обслуживание "Терминаторов" после выполнения задач в ходе СВО.
ТАСС
«В ходе проведения специальной военной операции зенитные ракетные комплексы войсковой противовоздушной обороны круглосуточно продолжают обеспечивать войскам надежную защиту от нападения воздушных объектов противника», – говорится в публикации.
ANNA-News
[url=https://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.com/]megasb5izdtqhuwqmqqwfu2egcflwu3q4knjh72o4rqfpeownpjmp6yd.onion[/url]
список зеркал Мега
RichardMog 2022/07/30(09:14)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
оригинальная ссылка на Мегу
[url=https://ssylka.mega-tor.com/]Мега ссылка на сайт зеркало[/url]
Мега зеркало рабочее
DouglasLyday 2022/07/30(09:14)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
ссылка на Мегу в браузере
[url=https://ssylka.mega-tor.com/]Мега зеркало на сегодня рабочее[/url]
Мега официальный сайт
Charleshat 2022/07/30(09:14)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
Мега 2022 зеркала
[url=https://ssylka.mega-tor.com/]сайт Мега[/url]
Мега купить
Andreaxoms 2022/07/30(09:14)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
Megasb вход
[url=https://ssylka.mega-tor.com/]ссылка на Мегу[/url]
ссылка на Мегу в браузере
JesusGoX 2022/07/30(09:14)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
Мега рабочее зеркало на сегодня
[url=https://ssylka.mega-tor.com/]Мега сайт зеркало рабочее[/url]
рабочие ссылки на Мегу
JamesRails 2022/07/30(09:14)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
сайт Мега
[url=https://ssylka.mega-tor.com/]ссылка сайт Мега[/url]
wonderful info
RichardDib 2022/07/29(15:42)
I’m not sure where you’re getting your info, but good topic. I needs to spend some time learning more or understanding more.
Thanks for wonderful info I was looking for this information for my mission.
правильно питаться и худеть
RichardGap 2022/07/29(06:40)
[url=https://life-and-health.ru/pravilnoe-pitanie-dlya-pohudeniya-v-domashnih-usloviyah]правильно питаться и худеть [/url]
питание для похудения в домашних условиях
Источник https://life-and-health.ru/pravilnoe-pitanie-dlya-pohudeniya-v-domashnih-usloviyah
создание сайтов в сочи
sochi.cat Nix 2022/07/28(18:26)
[url=https://sochi.cat]создание сайтов в сочи[/url] [url=https://XN----8SBGJWVKMKHF3B.XN--P1AI]создание сайтов в сочи[/url] [url=https://makulatura-sochi.ru/]макулатура сочи/url] [url=https://banya-sochi.ru/]баня сочи[/url] [url=https://evakuatoradler.ru/] эвакуатор адлер [/url] [url=https://центр-сайтов.рф/]создание сайтов в сочи[/url] XN----8SBGJWVKMKHF3B.XN--P1AI [url=https://xn-----7kckfgrgcq0a5b7an9n.xn--p1ai/]раки сочи[/url] [url=https://raki-sochi.com/]раки Сочи- доставка раков сочи[/url] [url=https://sochi-dostavka.com/]доставка еды сочи[/url] [url=https://xn----ctbmjwiu3c.xn--p1ai/]вид на жительство сочи[/url] https://внж-сочи.рф [url=https://panorama-sochi.com/]ресторан сочи[/url] [url=https://dostavka-edy-sochi.site] доставка алкоголя сочи [/url] центр-сайтов.рф
폰테크
LeonardCheep 2022/07/28(16:37)
비대면폰테크 전국폰테크 폰테크신규개통 아이폰신규개통 서울폰테크 인천폰테크 부천폰테크 폰테크매장 구로구폰테크
천안폰테크 대구폰테크 제주폰테크 전남폰테크 경기폰테크 경북폰테크 경남폰테크 광주폰테크 폰테크출장 당일폰테크
대전폰테크 강원폰테크 전북폰테크 충남폰테크 부산폰테크 울산폰테크 충북폰테크 세종폰테크 구리폰테크 아이폰폰테크
춘천폰테크 원주폰테크 강릉폰테크 충주폰테크 제천폰테크 청주폰테크 아산폰테크 서산폰테크 안양폰테크 안산폰테크
전주폰테크 군산폰테크 익산폰테크 목포폰테크 여수폰테크 순천폰테크 포항폰테크 경주폰테크 광명폰테크 시흥폰테크
안동폰테크 구미폰테크 경산폰테크 진주폰테크 통영폰테크 거제폰테크 창원폰테크 수원폰테크 성남폰테크 서귀포폰테크
брусчатка ижевск купить
JeffreyMah 2022/07/28(11:35)
[url=https://18ps.ru/]переработка мусора картинки[/url] - линия переработки полимеров, прессы гидравлические пакетировочные
система менеджмента безопасности пищевой продукции
Stevenbleks 2022/07/28(01:34)
[url=https://interprogress.ru/services/sertifikatsiya-iso/]сертификация гост р исо 9001[/url] - независимая оценка пожарного риска объекта, патентование интеллектуальной собственности
폰테크
LeonardCheep 2022/07/27(23:43)
비대면폰테크 전국폰테크 폰테크신규개통 아이폰신규개통 서울폰테크 인천폰테크 부천폰테크 폰테크매장 구로구폰테크
천안폰테크 대구폰테크 제주폰테크 전남폰테크 경기폰테크 경북폰테크 경남폰테크 광주폰테크 폰테크출장 당일폰테크
대전폰테크 강원폰테크 전북폰테크 충남폰테크 부산폰테크 울산폰테크 충북폰테크 세종폰테크 구리폰테크 아이폰폰테크
춘천폰테크 원주폰테크 강릉폰테크 충주폰테크 제천폰테크 청주폰테크 아산폰테크 서산폰테크 안양폰테크 안산폰테크
전주폰테크 군산폰테크 익산폰테크 목포폰테크 여수폰테크 순천폰테크 포항폰테크 경주폰테크 광명폰테크 시흥폰테크
안동폰테크 구미폰테크 경산폰테크 진주폰테크 통영폰테크 거제폰테크 창원폰테크 수원폰테크 성남폰테크 서귀포폰테크
лазерная коррекция зрения стоимость
Cedricavath 2022/07/27(23:12)
[url=https://exci.ru/prices/]лазерная коррекция зрения цена[/url] - стоимость лечения астигматизма лазером, подтяжка век цена
разработка конструкторской документации цена
Claytoncoica 2022/07/27(14:48)
[url=https://rezlaser.ru/]лазерная гравировка ижевск[/url] - лазерная сварка металла, разработка технических чертежей
mega сайт
WilliamWaync 2022/07/27(06:42)
[url=https://megaonion.top/]mega официальный сайт[/url] - мега даркнет не работает, мега даркнет отзывы
мега даркнет маркет ссылка
Larryutema 2022/07/27(01:44)
Лучший сайт для покупки и продажи товаров - МЕГА. Сегодня МЕГА онион является самой крупной и известной торговой анонимной площадкой в России. Она предлагает свои пользователям доступ к большой базе магазинов из разных стран. Здесь можно приобрести любые товары. Также вы можете сами начать продажу, зарегистрировавшись на проекте. При этом важно понимать, что сайт гарантирует безопасность, а потому проверяет каждого своего продавца. Для этого используются различные способы, в числе которых - тайные покупатели. Потому вы можете быть уверены в качестве покупаемых товаров, честности продавцов, и безопасности покупок на MEGA онион. А для перехода на сайт, просто использовать активную ссылку MEGA онион - https://meganew.xyz .
[url=https://mega-info.xyz]мега даркнет рабочая ссылка [/url]
Ebang
RobertAlext 2022/07/27(00:51)
[url=https://antminer-stores.com/]Rtx 3070[/url] - Antminer s9, ASIC Санкт Петербург
мега даркнет маркет
Andreexorb 2022/07/26(21:00)
[url=https://megaofficial.top/]mega магазин[/url] - мега питер, мега шоп
mega darknet ссылка
Wallacecax 2022/07/26(18:11)
[url=https://megadarknetmarketonion.top/]мега как попасть[/url] - мега что это, mega market ссылка тор
rutor.biz
JimmieHow 2022/07/26(04:23)
rutordarkgj3ecr5uvelodnq6kny6yotlgbnhfzy4plham5j65ftr7id.onion
https://rutorsite.com
Global Times предупредило о риске ядерной войны в ЕС из-за СВО ВС РФ на Украине
В публикации крупного издания сообщается о возможном начале войны с применением ядерного оружия в Европе.
Solenka.info
Вынужденную спецоперацию по демилитаризации и денацификации на территории Украины президент России Владимир Путин объявил 24 февраля.
URA.Ru
Европа активно помогает Украине как финансово, так и поставками оружия.
URA.Ru
Также ВС РФ ликвидируют иностранных наемников, сражающихся на стороне Украины, дополняет «Национальная служба новостей».
URA.Ru
[url=https://rutordeepkpafpudl22pbbhzm4llbgncunvgcc66kax55sc4mp4kxcid.com]rutor.love[/url]
폰테크
LeonardCheep 2022/07/26(02:22)
비대면폰테크 전국폰테크 폰테크신규개통 아이폰신규개통 서울폰테크 인천폰테크 부천폰테크 폰테크매장 구로구폰테크
천안폰테크 대구폰테크 제주폰테크 전남폰테크 경기폰테크 경북폰테크 경남폰테크 광주폰테크 폰테크출장 당일폰테크
대전폰테크 강원폰테크 전북폰테크 충남폰테크 부산폰테크 울산폰테크 충북폰테크 세종폰테크 구리폰테크 아이폰폰테크
춘천폰테크 원주폰테크 강릉폰테크 충주폰테크 제천폰테크 청주폰테크 아산폰테크 서산폰테크 안양폰테크 안산폰테크
전주폰테크 군산폰테크 익산폰테크 목포폰테크 여수폰테크 순천폰테크 포항폰테크 경주폰테크 광명폰테크 시흥폰테크
안동폰테크 구미폰테크 경산폰테크 진주폰테크 통영폰테크 거제폰테크 창원폰테크 수원폰테크 성남폰테크 서귀포폰테크
Новая проблема глобального маштаба в мире каждой страны
UnilokWes 2022/07/25(06:05)
мусорные мешки купить
[url=http://google.com.pa/url?q=http://gals-plast.ru.ru]http://google.ht/url?q=http://gals-plast.ru.ru[/url]
Lowcy zatrzymali sie – Wasilij Perow
HaroldBem 2022/07/25(03:17)
[url=https://galeria-zdjec.com/ogniste-wniebowstapienie-proroka-eliasza/]Ogniste Wniebowstapienie Proroka Eliasza[/url] - Ryciny – „Caprichos” (kaprysy) – Francisco de Goya, Moja zona – Marc Chagall
Fiat Ulysse 2nd generation minivan 2.0 MT (2002–2010)
DavidAreld 2022/07/25(03:04)
[url=https://automobile-spec.com/mazda-5-1st-generation-minivan-2-0-mt-mzr-2005-2008/]Mazda 5 1st generation minivan 2.0 MT MZR (2005–2008)[/url] - Toyota Lite Ace 3 generation van 1.5 MT high roof (1986–1990), Nissan 300ZX Z31 [restyling] coupe 2.0 turbo AT (1986–1987)
폰테크
LeonardCheep 2022/07/25(01:30)
비대면폰테크 전국폰테크 폰테크신규개통 아이폰신규개통 서울폰테크 인천폰테크 부천폰테크 폰테크매장 구로구폰테크
천안폰테크 대구폰테크 제주폰테크 전남폰테크 경기폰테크 경북폰테크 경남폰테크 광주폰테크 폰테크출장 당일폰테크
대전폰테크 강원폰테크 전북폰테크 충남폰테크 부산폰테크 울산폰테크 충북폰테크 세종폰테크 구리폰테크 아이폰폰테크
춘천폰테크 원주폰테크 강릉폰테크 충주폰테크 제천폰테크 청주폰테크 아산폰테크 서산폰테크 안양폰테크 안산폰테크
전주폰테크 군산폰테크 익산폰테크 목포폰테크 여수폰테크 순천폰테크 포항폰테크 경주폰테크 광명폰테크 시흥폰테크
안동폰테크 구미폰테크 경산폰테크 진주폰테크 통영폰테크 거제폰테크 창원폰테크 수원폰테크 성남폰테크 서귀포폰테크
omg onion
Shermanfraut 2022/07/24(17:29)
[url=https://omgomgdarknetmarketefl9onion.com]омг сайт[/url] - омг тор, омг сайт
mine exchange обмен валют
Frankchozy 2022/07/24(13:20)
[url=https://mine-exschange.com/]mine exchange сайт шахта[/url] - официальный сайт mine exchange, официальный сайт mine exchange
Новая проблема глобального маштаба в мире каждой страны
UnilokWes 2022/07/24(12:59)
плотные мешки для строительного мусора
[url=http://gals-plast.ru/]http://gals-plast.ru/[/url]
enviable website painting-planet
Richardcreap 2022/07/23(18:06)
click now [url=https://painting-planet.com/bapteme-du-christ-leonard-de-vinci/]Bapteme du Christ – Leonard de Vinci[/url]
где можно обменять биткоины +на рубли
Jimmyemoky 2022/07/23(13:04)
[url=https://365cash.org/]365cash обменник[/url] - 365cash сайт, 365 cash bestchange
эротический массаж
Georgetet 2022/07/23(12:08)
[url=http://adamant-club.com.ua]массаж днепр[/url] - днепр массажистки, днепр массаж
bahis siteleri
bahis siteleri 2022/07/22(20:48)
En Güvenilir Bahis Siteleri Hangisi? 2022 Popüler Bahis Siteleri
2022 yılında da güvenilir bahis siteleri hala popüler olmaya devam ederken yenilikçi bahis siteleri bu listede olmak için kıyasıya bir mücadele içerisine girmiş durumda. Bu, bahis severler için iyi bir fırsata dönüşürken bahis siteleri içinde yeni üyeler çekebilmek için çeşitli avantajlar sunmalarına yardımcı oluyor. Kullanıcı deneyimleri baz alındığında ise en güvenilir bahis siteleri şöyle sıralanıyor
Jetbahis
Rexbet
Restbet
BahisCom
Celtabet
Supertotobet
1xbet
Bahsegel
Mobilbahis
Bets10
Türkiye’de ciddi bir tutku haline gelen bahis siteleri, hem kaliteli zaman geçirmek hemde kazanç elde etmek için iyi bir alternatif olarak sunulmaktadır. Şimdi en popüler bahis sitelerini sadece burada bulabilecek, aynı zamanda üye olduğunuz bahis sitelerinden yüksek oranlarda bonus kazanabileceksiniz. Yapmanız gereken tek şey size uygun olan veya beğendiğiniz bahis sitelerini kısa bir süre incelemek olacak. Bu sayede bahis oyunlarına eşlik ederken ayrıca şansınızı casino oyunlarında da deneyebileceksiniz. Yeni nesil bahis sitelerinin size özel olarak sunduğu avantajları öğrendiğinizde daha önce bu alışkanlığınızın olmadığına şaşırabilirsiniz. Yabancı ülkelerde bulunan bahis siteleri kadar ülkemizde de milli bahis siteleri bulunmakta, eğer şansınızı bu sitelerde denemek isterseniz önceliğinizi yabancı bahis siteleri üzerinde kurmanızı tavsiye ediyoruz.
Bahis Sitesi Bonus Miktarı Giriş Sayfası
Romabet 1.500 TL GİRİŞ İÇİN TIKLAYIN
Ligobet 1.500 TL GİRİŞ İÇİN TIKLAYIN
Bahis.com 50 TL Bedava + Hergün %100 Çevrimsiz Yatırım Bonusu GİRİŞ İÇİN TIKLAYIN
Betist 2.500 TL GİRİŞ İÇİN TIKLAYIN
MarioBet 2.500 TL GİRİŞ İÇİN TIKLAYIN
KralBet 50 + 2.500 TL GİRİŞ İÇİN TIKLAYIN
Grandpashabet 3.000 TL GİRİŞ İÇİN TIKLAYIN
Tipobet %100 1365 TL GİRİŞ İÇİN TIKLAYIN
Onwin 50+15 freespin GİRİŞ İÇİN TIKLAYIN
Sahabet 5.000 TL GİRİŞ İÇİN TIKLAYIN
Superbetin 2500 TL ilk üyelik bonusu GİRİŞ İÇİN TIKLAYIN
Betwoon %300 5.000 TL GİRİŞ İÇİN TIKLAYIN
MatadorBet 50 + 25 freespin GİRİŞ İÇİN TIKLAYIN
Supertotobet 1.500 TL GİRİŞ İÇİN TIKLAYIN
SavoyBetting %500 Casino Bonus GİRİŞ İÇİN TIKLAYIN
GoBahis %200 Bonus GİRİŞ İÇİN TIKLAYIN
Betvole 15 TL + 400 TL GİRİŞ İÇİN TIKLAYIN
TarafBet %100 5000 TL GİRİŞ İÇİN TIKLAYIN
Betnis Free 100 TL + %300 GİRİŞ İÇİN TIKLAYIN
Betgar 3.000 TL GİRİŞ İÇİN TIKLAYIN
LotoBet 3.500 TL GİRİŞ İÇİN TIKLAYIN
OnBahis 2.500 TL GİRİŞ İÇİN TIKLAYIN
Casibom 750 TL GİRİŞ İÇİN TIKLAYIN
KaleBet 1.000 TL GİRİŞ İÇİN TIKLAYIN
SultanBet 500 TL GİRİŞ İÇİN TIKLAYIN
BetGaranti 600 TL GİRİŞ İÇİN TIKLAYIN
GoBahis 800 TL GİRİŞ İÇİN TIKLAYIN
Betboo 100 TL GİRİŞ İÇİN TIKLAYIN
1xbet 200 TL GİRİŞ İÇİN TIKLAYIN
Betwoon 150 TL GİRİŞ İÇİN TIKLAYIN
Bahisle 400 TL GİRİŞ İÇİN TIKLAYIN
Dinamobet 400 TL GİRİŞ İÇİN TIKLAYIN
Superbetin 100 TL GİRİŞ İÇİN TIKLAYIN
Timebet 100 TL GİRİŞ İÇİN TIKLAYIN
Bahis oynamak ciddi bir tutku iken üstelik birde canlı bahis oynamak daha keyifli bir hale gelmeye başladı. Oyun seçeneklerinin çok oluşu aynı zamanda bahis sitelerinin artmasına da vesile olurken bu durum en çok bahis oyuncularına yaradı. Alternatifin olduğu her yerde rekabet hızlanır, buda verilen promosyonların ve bonusların daha cömert dağıtılmasına yardımcı olur. Yüksek bonuslar bir bahis sitesinin olmazsa olmazıdır. Özellikle yeni açılan bir bahis sitesi ismini duyurmak için mutlaka ses getirecek kampanyalar düzenlemektedir. Yeni bahis siteleri içerisinde ön planda olmak hiçte kolay olmadığından verilen ilk bonusların miktarı kadar şartları da önem arz etmektedir. Profesyonel bahis oyuncuları bahis sitelerinin verdiği bonuslara oldukça önem verirken henüz canlı bahis oyunlarına yeni alışanlar bu promosyonu göz ardı edebilir.
Bahis Sitelerine Üye Olurken Nelere Dikkat Edilmeli?
Deneyimli olan bahis oyuncuları yeni açılan bahis sitelerine pek sıcak yaklaşmasa da mutlaka kapsamlı bir inceleme içerisine girebilir. Bu durum iddaa & bahis sektörüne yeni girenler için tam olarak böyle olmamakla beraber yüksek hediye tutarları insanları yanılgıya sürükleyebilmektedir. Eğer mevcut olarak bir bahis sitesine üyeliğiniz bulunmuyor ise maddeler halinde sıraladığımız bahis sitelerine üye olurken dikkat etmeniz gereken kriterlere göz atmanızı öneriyoruz.
Bahis Sitesinin Lisansı
Sitenin Canlı Destek Ekibi
Yönetim Kadrosu
Bonus Miktarları
Bonus Şartları
Bahis Oranları
Oyun Çeşitliliği
Finansal İşlemlerdeki Hızı
Bu maddeler en temel güvenilirlik kriterleri arasında yer almaktadır. Teknik bilgi ve birikiminizin yok ise size iyi bir kılavuz olacak bu maddeleri üye olacağınız bahis sitesinde mutlaka inceleyin.
Bahis oyuncuları, bir bahis sitesine üye olmadan önce kısa bir araştırma içine girerek en güvenilir bahis sitesinin hangisi olduğu konusunda fikir sahibi olmak ister. Özellikle son beş yılda artan yabancı bahis firma sayısı bir yandan olumlu bir yandan ise olumsuzluğu beraberinde getirdi. Her iki olguyu da göz önüne aldığımızda güvenilir bahis sitesi bulmak çeşitli bahis forumları, blogları veya uzman görüşlerini takip ederek elde edebileceğiniz bir konu haline geliyor. Genel kanı, eski bahis sitelerinin daha güvenilir olduğu yönünde birleşse de şansını yeni bahis sitelerinde arayan kişiler için alternatif sağlam siteler de bulunuyor. Tecrübe sahibi bahisçiler oyun seçeneklerinin bolluğunun yanında bonus veya promosyon konusunda cömert olan yabancı firmaları tercih ediyor. Şimdi bu iki kavramı bir araya getirdiğimizde eski bahis sitelerinin çok fazla bonus vermediği gerçeğini biliyoruz. Bu durumun tam tersi ise yeni açılan bahis siteleri için geçerli. Yeni üyeliklere öncelik veren bu firmalar, promosyon konusunda daha fazla seçenek sunarken herkes tarafından bilinen deneme bonusu, hoşgeldin bonusu, kayıp bonusu gibi hediyeleri bol miktarda dağıtıyor. Tabi burada önemli bir husus bulunuyor, oda bu bahis sitelerinin ne derece güvenilir olduğudur. Çoğu bahis şikayet forumlarında en çok mağduriyetin yeni açılan bahis sitelerinden yana olduğu gözlemleniyor. Yatırım yapıldıktan sonra hesabın kapatılması, yüksek kazanç sağlayan kuponların iptali gibi durumlar ise en çok olumsuz eleştirilerin hedefi olmuş durumda.
Tüm bu konuları göz önüne aldığımızda güvenilir bahis siteleri bulmak hiç olmadığı kadar zor olabiliyor. Ancak endişe etmenize şimdilik gerek yok çünkü editörlerimiz 5 aylık bir inceleme sonucu sizler için güvenilir bahis sitelerini tek tek inceleyerek huzurlarınıza sunuyor. Bu liste sayesinde gönül rahatlığı ile bahis sitelerine üye olabilirsiniz. İnceleme altına alınan tüm bahis siteleri uzun süren bir araştırma eşliğinde düzenlendi. Uzun süreden beri Türkiye’deki bahis sitelerini kapsamlı olarak araştıran editörlerimiz özellikle yeni açılan ve güven konusunda tam not alan firmaları mercek altına alarak düzenlediği bu liste, size iyi bir kılavuz olacak güce sahip.
Hangi Bahis Siteleri Güvenilir?
güvenilir bahis siteleri
güvenilir bahis siteleri
Araştırmalar gösteriyor ki, herkes tarafından ismi bilinen bahis siteleri güvenilir olarak algılanıyor. Özellikle de bahis firmaları spor dünyasında yer alan ünlü isimleri reklam yüzü yaparak güven tazeleme yönüne gidiyor. Bu, oldukça iyi bir pazarlama stratejisi olarak biliniyorken yeni üyelerinde ilgisini bir hayli çekmiş durumda. buna en son örnek ise MobilBahis isimli firmanın dünyaca ünlü eski futbolcu Ronaldinho ile reklam yüzü olarak anlaşmasıdır. Spor müsabakaları ile yakından ilgilenen kişilerin büyük ölçüde dikkatini çeken bu çalışmalar güvenilir bahis siteleri tarafından sıkça tercih edilen bir yöntem haline gelmiş durumda. Tıpkı MobilBahis gibi Bets10’da Türk futbol sevenlerin yakından takip ettiği Alex de Souza ile reklam anlaşması yapıyor. 44 yaşındaki popüler futbolcu artık Bets10 bahis sitesinin tüm reklamlarında boy göstermektedir.
Reklam ve sponsorluk anlaşmalarını daha üst seviyeye taşımayı hedefleyen bahis siteleri arasında öyle isimler var ki gerçekten kurumsal olarak büyük işlere imza atıyor. Buna en iyi örnek olarak 1xbet sitesini verebiliriz. Dünyanın en büyük canlı bahis ve casino sitesi olarak bilinen 1xbet firması Barcelona ana sponsoru ve aynı zamanda Avrupa’daki pek çok spor müsabakasına finansal destek sağlıyor. 1xbet gibi Celtabet isimli bahis sitesi de İspanya 1. Ligi olan La Liga’nın genel sponsorudur.
Bu tip atılımlar yüksek maliyet gerektirdiği kadar profesyonel olmayı da beraberinde getiriyor. Çünkü anlaşma yapılan kurumlar çalışma yaptıkları firmaların resmi kuruluş olmasına dikkat ediyor. Konuyu daha fazla dağıtmadan güven sağlama yönünde ciddi adımlar atan bu tarzdaki bahis siteleri kullanıcıların gözününde gerçek manada güven vermiş durumda. Global çapta yere sahip olan bu firmalar yerine daha yerel imkanlar eşliğinde güven sağlamaya çalışan bahis siteleri de bulunuyor.
2022 Yılının Yeni ve Güvenilir Bahis Siteleri
Bir bahis sitesinin yeni olması bir bakıma handikap olarak bilinse de kısa sürede sağlam olarak isimlendirilen bahis siteleri bulunmaktadır. İşte az bilinen ancak güvenilir bahis siteleri isimleri
Betsoo
Markobet
Betboo
Lotobet
NakitBahis
Betebet
MarioBet
BahisEvi
Bu bahis isimleri son derece başarılı olup gerek canlı destek konusunda gerekse de finansal işlemlerde ciddi olumlu geri dönüşler almaktadır. Sizde yeni bahis siteleri arasında sadece güvenilir olan firmaları incelemek ve yeni üyelik avantajlarından faydalanmak için listedeki siteleri tercih edebilirsiniz.
Güvenilir YASAL Bahis Siteleri İsimleri
Bahis siteleri arasında sıralama yapmak hiçte kolay değil. Sürekli takip ve inceleme isteyen bir işlem olan bu standartlara uygun bahis siteleri arasından seçilmiştir. Uzman editörlerimiz sadece ocianews.com ziyaretçilerine özel güvenilir ve Türkiye’de YASAL olan ( Misli, Bilyoner, Birebin, İddaa )güvenilir bahis siteleri firmalarını listeledi.
Misli
Bilyoner
Nesine
Birebin
Oley
Tuttur
İddaa
Supertotobet
Bahsegel
Mobilbahis
Listeleme yaparken temel dikkat edilmesi gereken konuların yanı sıra yılların verdiği deneyimle analiz edildi. Bu sitelere gönül rahatlığı ile üye olarak bahis oyunu oynayabilirsiniz.
Mobil Bahis Siteleri
mobil bahis siteleriCep telefonu ve tabletler artık hayatımızın her alanına girmiş durumdayken bahis sitelerinin bundan geri kalacağını düşünmek elbette mümkün değil. Günün her saati İnternet bağlantısının olduğu her yerden canlı bahis keyfini yaşayabileceğiniz pek çok bahis sitesi bulunuyor. Tamamen mobil cihazlar ile uyumlu, hızlı ve kolay bir şekilde bahis oynayabileceğiniz bu siteler aracılığı ile bakiye yatırmak ve para çekmek oldukça kolay! Günümüzde artık bahis sitelerine genellikle mobilden girildiği için bahis firmaları mobil görünüme büyük önem vermektedir. Kullanıcı açısından İnternet hızının yanı sıra kullandığı cihazda oldukça önemli! Kasmadan ve etkili bir bahis deneyimi yaşamak için kullanacağınız cihazın da özelliklerinin iyi olması gerekiyor. Özellikle casino, canlı bahis gibi oyunlar için oldukça gerekli olan bu madde pek çok bahis oyuncusu tarafından göz ardı edilebiliyor. Peki hangi siteler mobil destekli hangi sitelerin mobil uygulaması var şimdi onlara bakalım.
Bahis Siteleri Mobil Altyapı Mobil Uygulama
1xbet VAR VAR
Mobilbahis VAR VAR
Supertotobet VAR YOK
Bets10 VAR YOK
Bahsegel VAR YOK
Tipobet VAR VAR
Bonus Veren Bahis Siteleri
bonus veren bahis siteleriFree bet olarak da isimlendirilen bedava bahis veya bonus veren siteler arasında gerçek anlamda işinize yarayacak firmalar bulunuyor. Bonus dünyası gerçek anlamda karmaşık gibi gözüken ancak doğru kullanıldığında size sayısız imkan sağlayabilecek özelliklere sahiptir. Alacağınız bonusu doğru bir şekilde kullandığınız taktirde bedava bahis kuponları, casino oyunları veya canlı bahislere eşlik edebilirsiniz. Bonuslar kendi içerisinde temelde ikiye ayrılıyor bunların birincisi çevrimsiz diğeri ise çevrim şartlı bonuslardır. Yine aynı şekilde bu türdeki bonuslar da birden fazla dala ayrılarak kullanıma hazır hale getirilmektedir. İşte bonus türleri;
Deneme Bonusu
Hoşgeldin Bonusu
Yatırım Bonusu
Kayıp Bonusu
Arkadaşını Getir Bonusu
Doğum Günü Bonusu
Sadakat Bonusu
Bunlar oldukça popüler olan bonuslardır. Mutlaka her sitede bu yukarıda yer alan bonuslar verilmektedir. Şimdi bu bonusları tek tek inceleyelim.
Deneme Bonusu Veren Siteler
Bahis oynarken yapmış olduğunuz bakiye yüklemesinin yanı sıra bahis siteleri tarafından sunulan bonusların çeşitliliği de önem taşımaktadır. Henüz ilk defa bahis yaparken elde edeceğiniz promosyon fırsatlarını tam manasıyla kullanarak bahis keyfini üst seviyelere çıkarabilirsiniz. Şuan çoğu bahis sitesinde bulunan deneme bonusu ise yeni kullanıcıların ilgisini bir hayli çekmekte. Hem bahis firmaları hemde oyuncular tarafından cazip bir bonus türü olan deneme bonusu bir diğer ismiyle yeni üye olanlara verilen bir nevi test amaçlı bonus ismidir. Şimdi detaylı olarak deneme bonusu nedir bunu inceleyelim aynı zamanda deneme bonusu veren siteler hakkında kapsamlı bilgiler sunalım.
Deneme bonus; bahis siteleri tarafından yeni üyelere verilen, kullanıcının siteyi daha yakından tanıması ve inceleyerek bahis yapmasına olanak tanıyan bir promosyon türüdür. Bu bonusu alabilmek için bulunduğunuz bahis sitesine ilk defa üye olmanız gerekiyor. Deneme bonusu, bir defalık kullanılan promosyonlar arasında yer almaktadır.
Soru 1) Yabancı bahis siteleri, deneme bonusu neden veriyor?
Cevap 1) Özellikle yeni faaliyete başlayan yada ülkemizde yeni ofisi bulunan bahis siteleri, daha geniş kitlelere ulaşmak ve üyelerin yatırım yapmasını teşvik etmek için deneme bonusu vermektedir.
Soru 2) Deneme bonuslarının her hangi bir şartı bulunuyor mu?
Cevap 2) Her bahis sitesinin bonus ve promosyon kuralları farklılık gösteriyor. Bu nedenle deneme bonusu alacağınız sitenin bonus şartlarını incelemeniz gerekiyor. Genellikle deneme bonusu almak her hangi bir şart gerektirmezken tutan kuponların ödemelerini hesabınıza çekmek için yatırım yapmak yada çevrim şartlarını yerine getirmeniz gerekebilir.
Soru 3) Deneme bonusu alabileceğim en sağlam bahis siteleri hangisi?
Cevap 3) Bahis firmaları arasında size özel olarak seçtiğimiz ve deneme bonusu alma konusunda sorun yaşatmayacak siteler arasında bulunan listemizi güncel hale getirdik böylece
Deneme bonusu veren siteler;
Bets10
Youwin
MobilBahis
MrOyun
ParmaBet
Betticket
AsyaBahis
Akbet
Betmatik
Hoşgeldin Bonusu Veren Bahis Siteleri
Yüksek miktarda bonus almak için kaçırmamanız gereken bir bonus varsa oda kesinlikle hoşgeldin bonusudur. Tüm yabancı güvenilir canlı bahis siteleri için geçerli olan hoşgeldin bonusu rakamsal olarak ciddi anlamda bahis kuponlarınızı etkileyecek şekilde düzenlenmiştir. Her bahis sitesi hoşgeldin bir diğer ismiyle ilk üyelik bonusu konusuna özen gösteriyor çünkü yeni bir üyeyi çekecek en etkili hediye hoşgeldin bonusudur. Daha önce bahis sitesi tecrübesi olan kişilerin önem verdiği ilk üyelik bonusu alarak kupon oluşturabilir üye olduğunuz bahis sitesinin şartlarına uygun olarak çevrim şartsız bir şekilde kullanabilirsiniz. Profesyonel oyuncular bir bahis sitesi seçerken hangi siteler üyelik bonusu veriyor gibi araştırma içine girdiklerine çözümü genellikle güvenilir bahis siteleri etrafında bulabiliyor.
Türkçe alt yapıya sahip olan yabancı bahis firmaları daha geniş kitlelere ulaşabilmek için hoşgeldin bonusu verirken bunlar arasında en başarılı olanları listelemek bizim asıl görevimiz ancak biz size sadece yüksek rakamlarla hoşgeldin bonusu veren siteleri değil aynı zamanda güvenebileceğiniz hoşgeldin bonusu veren bahis siteleri hakkında öneriler sunuyoruz.
CeltaBet 500 TL Hoşgeldin Bonusu
BetPark 150 TL Hoşgeldin Bonusu
Neyine 500 TL Hoşgeldin Bonusu
OsloBet 600 TL Hoşgeldin Bonusu
KolayBet 200 TL Hoşgeldin Bonusu
Bu listeden seçtiğiniz her hangi bir bahis sitesinden hoşgeldin bonusu yani ilk üyelik bonusu alabilirsiniz. Her bahis firması verdiği hoşgeldin bonusu için farklı şartlar isterken bunlar genellikle yatırım ve çevrim şartı olarak belirleniyor.
заявка на патент на изобретение пример
RobertTog 2022/07/21(16:09)
страны евразийского патента патент в уставном капитале патент для ип в спб в 2022 проверка патента у иностранного гражданина орган выдающий патент на изобретение роспатент внесение изменений в свидетельство на товарный знак как смотреть патент по номеру способ защиты патент за сколько дней подают на патент методические рекомендации по проверке заявленных обозначений на тождество и сходство права на использование патента правовая охрана нмпт проверка патента на действительность мвд официальный сайт москва патенты us уменьшаем патент на страховые взносы 2022
срок выезда после патента получение дубликата свидетельства на товарный знак [url=https://the-daniel.ru/otkrit-ooo-s-patentom/13873-oplata-za-prodlenie-patenta.php]оплата за продление патента[/url] штрих код для оплаты патента обучение для патента постановление пленума вс 23 [url=https://krem.kanal-perm.ru/patent-tulskaya-oblast-kak-platit/8127-patent-kakaya-provodka.php]патент какая проводка[/url]
как подать заявление в налоговую на получение патента патент кировская область расчет как получит патент в питере страхование по патенту когда нужно платить налог за патент юридические консультации патент проверить стоимость патента на 2022 год trips agreement wipo программа заполнения книги доходов ип на патенте официальные законы
надежда рейнганд цена патент на красноярск патенты в налогообложении в упрощенка или патент для ип 2022 [url=https://fmsarmenia.ru/tovarnie-znaki-karta/9369-oformlenie-tovarnogo-znaka-stoimost.php]оформление товарного знака стоимость[/url] налоги патент 2013 г
комплект документов для регистрации товарного знака государственная регистрация сделок кратко патент на лекарство срок патент 2022 алтайский край изменение закона о патенте [url=https://pro-prostata.ru/rf-ob-informatsii-informatsionnih-tehnologiyah-i-o-zashite-informatsii/13749-vnutrenniy-niokr.php]внутренний ниокр[/url]
xsmb
DavidWab 2022/07/20(06:51)
Kết quả xổ số kiến thiết miền Bắc, Kết quả xổ số kiến thiết miền nam, Kết quả xổ số kiến thiết miền trung
правильная ссылка на Мегу
Enriquetip 2022/07/18(15:57)
Экс-глава PGNiG Возняк назвал решение суда ЕС по «Северному потоку-2» угрозой для Украины
Европейский суд частично признал иск компании оператора «Северного потока-2» Nord Stream 2 AG, которая оспаривала изменения в газовой директиве ЕС, принятые весной 2019 года.
Lenta.ru
Единственным выходом из сложившейся ситуации для украинских властей будет обращение за помощью к России, чтобы Украину включили в российскую газовую систему.
Московский Комсомолец
Мега ссылка зеркало
[url=https://ssylka.mega-tor.com/]адрес Мега[/url]
рабочие ссылки Мега
ChesterNap 2022/07/18(15:57)
Экс-глава PGNiG Возняк назвал решение суда ЕС по «Северному потоку-2» угрозой для Украины
Европейский суд частично признал иск компании оператора «Северного потока-2» Nord Stream 2 AG, которая оспаривала изменения в газовой директиве ЕС, принятые весной 2019 года.
Lenta.ru
Единственным выходом из сложившейся ситуации для украинских властей будет обращение за помощью к России, чтобы Украину включили в российскую газовую систему.
Московский Комсомолец
ссылка на Мегу
[url=https://ssylka.mega-tor.com/]Как пользоваться сайтом Мега[/url]
Омг зеркало рабочее на сегодня ссылка
Franknor 2022/07/18(15:56)
Драги: президент Индонезии Видодо исключает очное присутствие Путина на саммите G20
Премьер-министр Италии Марио Драги утверждает, что власти Индонезии исключили личное присутствие президента РФ Владимира Путина на саммите Группы двадцати на Бали 15-16 ноября.
ТАСС
Помощник президента РФ Юрий Ушаков сообщил в понедельник журналистам, что Путин принял приглашение Индонезии участвовать в саммите Группы двадцати, но формат пока уточняется.
ТАСС
Президент России Владимир Путин не будет лично присутствовать на саммите «Большой двадцатки».
ФАН
Однако, по словам Ушакова, пока не решено, будет ли Путин принимать участие.
Московский Комсомолец
Омг рабочее зеркало на сегодня
[url=https://xn----7sbkwqlrk.com/]зеркало Омг[/url]
как найти ссылку на Омг
Thomasdip 2022/07/18(15:56)
Драги: президент Индонезии Видодо исключает очное присутствие Путина на саммите G20
Премьер-министр Италии Марио Драги утверждает, что власти Индонезии исключили личное присутствие президента РФ Владимира Путина на саммите Группы двадцати на Бали 15-16 ноября.
ТАСС
Помощник президента РФ Юрий Ушаков сообщил в понедельник журналистам, что Путин принял приглашение Индонезии участвовать в саммите Группы двадцати, но формат пока уточняется.
ТАСС
Президент России Владимир Путин не будет лично присутствовать на саммите «Большой двадцатки».
ФАН
Однако, по словам Ушакова, пока не решено, будет ли Путин принимать участие.
Московский Комсомолец
Омг рабочий сайт
[url=https://xn----7sbkwqlrk.com/]Омг официальный сайт[/url]
ссылка на Омг зеркало
Gregorybiods 2022/07/18(15:56)
Драги: президент Индонезии Видодо исключает очное присутствие Путина на саммите G20
Премьер-министр Италии Марио Драги утверждает, что власти Индонезии исключили личное присутствие президента РФ Владимира Путина на саммите Группы двадцати на Бали 15-16 ноября.
ТАСС
Помощник президента РФ Юрий Ушаков сообщил в понедельник журналистам, что Путин принял приглашение Индонезии участвовать в саммите Группы двадцати, но формат пока уточняется.
ТАСС
Президент России Владимир Путин не будет лично присутствовать на саммите «Большой двадцатки».
ФАН
Однако, по словам Ушакова, пока не решено, будет ли Путин принимать участие.
Московский Комсомолец
оригинальная ссылка на Омг
[url=https://xn----7sbkwqlrk.com/]новый сайт Омг[/url]
ссылка на Омг
Jamesprief 2022/07/18(15:56)
Драги: президент Индонезии Видодо исключает очное присутствие Путина на саммите G20
Премьер-министр Италии Марио Драги утверждает, что власти Индонезии исключили личное присутствие президента РФ Владимира Путина на саммите Группы двадцати на Бали 15-16 ноября.
ТАСС
Помощник президента РФ Юрий Ушаков сообщил в понедельник журналистам, что Путин принял приглашение Индонезии участвовать в саммите Группы двадцати, но формат пока уточняется.
ТАСС
Президент России Владимир Путин не будет лично присутствовать на саммите «Большой двадцатки».
ФАН
Однако, по словам Ушакова, пока не решено, будет ли Путин принимать участие.
Московский Комсомолец
рабочая ссылка на Омг
[url=https://xn----7sbkwqlrk.com/]ссылка на Омг через браузер[/url]
Омг магазин
EdwardHib 2022/07/18(15:56)
Драги: президент Индонезии Видодо исключает очное присутствие Путина на саммите G20
Премьер-министр Италии Марио Драги утверждает, что власти Индонезии исключили личное присутствие президента РФ Владимира Путина на саммите Группы двадцати на Бали 15-16 ноября.
ТАСС
Помощник президента РФ Юрий Ушаков сообщил в понедельник журналистам, что Путин принял приглашение Индонезии участвовать в саммите Группы двадцати, но формат пока уточняется.
ТАСС
Президент России Владимир Путин не будет лично присутствовать на саммите «Большой двадцатки».
ФАН
Однако, по словам Ушакова, пока не решено, будет ли Путин принимать участие.
Московский Комсомолец
Омг адреса зеркала
[url=https://xn----7sbkwqlrk.com/]рабочие ссылки Омг[/url]
не заходить,шок контент
ritkabag 2022/07/18(11:53)
Иногда бывает просто [URL=http://fty12qw.ru]http://fty12qw.ru[/URL] так.
и да, все может быть.
水微晶玻尿酸 - 八千代
DavidMew 2022/07/18(06:20)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
Мега правильная ссылка
Davidjep 2022/07/18(05:29)
Washington Post: США могут прекратить поставки оружия Украине
В США допустили прекращение поставок оружия украинской стороне, пишет Майк Гленн в статье для The Washington Post.
Газета.Ru
Автор отметил, что с лета 2021 года США отправили Киеву 15 пакетов военной помощи.
Московский Комсомолец
"Вооружения и боеприпасы не доходят до фронта. Вот почему Украину методично оттесняют все дальше и дальше", - комментирует в статье ситуацию с поставками вооружения подполковник в отставке Дэниел Дэвис.
Газета.Ru
В частности, сенатор Джон Кеннеди предложил создать должность генерального инспектора по надзору за финансированием помощи Украине.
РИА Новости
новая ссылка на Мегу
[url=https://ssylka.mega-tor.com/]Мега рабочий сайт[/url]
Омг актуальная ссылка
AaronPibly 2022/07/18(03:13)
Песков: боевые действия прекратятся, если Киев прикажет националистам сложить оружие
Бизнесмен Михальченко получил 20 лет за хищения при строительстве резиденции Путина
Польша потребует компенсацию от «Газпрома» за остановку поставок газа
Минобороны: ВКС России ударили по оружейным ангарам в Кременчуге
Омг зеркало рабочее на сегодня
[url=https://xn----7sbkzejnta4h.com/]Омг ссылка[/url]
Омг адреса зеркала
EdwardAbugh 2022/07/18(03:13)
Песков: боевые действия прекратятся, если Киев прикажет националистам сложить оружие
Бизнесмен Михальченко получил 20 лет за хищения при строительстве резиденции Путина
Польша потребует компенсацию от «Газпрома» за остановку поставок газа
Минобороны: ВКС России ударили по оружейным ангарам в Кременчуге
Омг сайт официальный зеркало ссылка
[url=https://xn----7sbkzejnta4h.com/]ссылка Омг[/url]
ссылка сайт Омг
Richardnat 2022/07/18(03:13)
Песков: боевые действия прекратятся, если Киев прикажет националистам сложить оружие
Бизнесмен Михальченко получил 20 лет за хищения при строительстве резиденции Путина
Польша потребует компенсацию от «Газпрома» за остановку поставок газа
Минобороны: ВКС России ударили по оружейным ангарам в Кременчуге
рабочая ссылка на Омг на сегодня
[url=https://xn----7sbkzejnta4h.com/]Омг адреса зеркала[/url]
Как зарегистрироваться на Мега
Zacharyavews 2022/07/17(22:53)
Пентагон заявил о ликвидации главаря ИГ в Сирии
Лукашенко: Запад готовит план по нападению на Россию
Роспотребнадзор: В России подтвержден первый случай завоза оспы обезьян
Полиция не нашла военной символики на участниках драки в Судаке
Российская ПВО сбила украинский дрон-камикадзе в Энергодаре в Запорожской областиВ Госсовете изменили должность Минниханова с президента на главу Республики ТатарстанМинобороны сообщило об уничтожении пусковых установок комплекса HarpoonЭксперт Юшков: «Северный поток» выйдет на полную мощность при согласии Канады сотрудничатьСорос заявил, что США могут превратиться в репрессивный режим из-за внутренних враговLego решила полностью уйти из России, прекратив коммерческую деятельность
ссылка Мега
[url=https://ssylka.mega-tor.com/]официальный сайт Мега[/url]
Недорогая футбольная форма с бесплатной доставкой в г.Махачкала
WellTum 2022/07/17(19:24)
Ликвидация футбольной формы и аксессуаров для мужчин, женщин и детей. Товар в наличии, футбольная форма купить клубов. Быстрая и бесплатная доставка по всем городам России.
[url=https://footballnaya-forma-msk.ru]футбольная форма оригинал[/url]
интернет магазин футбольной формы - [url=http://www.footballnaya-forma-msk.ru/]https://www.footballnaya-forma-msk.ru/[/url]
[url=http://www.leefilters.com/?URL=footballnaya-forma-msk.ru]https://cse.google.me/url?q=http://footballnaya-forma-msk.ru[/url]
Омг зеркала
PatrickPamma 2022/07/17(18:20)
Песков: боевые действия прекратятся, если Киев прикажет националистам сложить оружие
Бизнесмен Михальченко получил 20 лет за хищения при строительстве резиденции Путина
Польша потребует компенсацию от «Газпрома» за остановку поставок газа
Минобороны: ВКС России ударили по оружейным ангарам в Кременчуге
Как пользоваться сайтом Омг
[url=https://xn----7sbkzejnta4h.com/]адрес Омг[/url]
ссылка на Омг
Jamesnub 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
зеркала Омг рабочие 2022
[url=https://xn----8sbh3aedn1aa4h.com/]как найти зеркало Омг[/url]
ссылка на Омг
PeterInava 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
Омг ссылка зеркало
[url=https://xn----8sbh3aedn1aa4h.com/]Омг зеркало рабочее[/url]
Омг правильная ссылка
Davidfek 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
Омг сайт зеркало рабочее
[url=https://xn----8sbh3aedn1aa4h.com/]Зеркала и ссылки сайта Omg[/url]
Как зарегистрироваться на Омг
Henrybuh 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
Омг зеркало рабочее на сегодня
[url=https://xn----8sbh3aedn1aa4h.com/]Омг вход[/url]
Омг ссылка на сайт зеркало
Randywrove 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
ссылка на Омг через зеркало
[url=https://xn----8sbh3aedn1aa4h.com/]новая ссылка на Омг[/url]
зеркало на сайт Омг
BillyTom 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
зеркала Омг рабочие 2022
[url=https://xn----8sbh3aedn1aa4h.com/]ссылка на Омг в браузере[/url]
ссылка Омг
Aubreyjar 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
Омг вход на сайт
[url=https://xn----8sbh3aedn1aa4h.com/]адрес Омг[/url]
Омг купить
Pedrobow 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
Омг официальная ссылка
[url=https://xn----8sbh3aedn1aa4h.com/]Омг ссылка зеркало рабочее[/url]
Омг вход
Robertgat 2022/07/17(13:05)
Набиуллина: управляемый курс рубля снизит самостоятельность денежно-кредитной политики
Губернатор Брянской области Богомаз сообщил об уничтожении украинского беспилотника
Представительницу Норвегии Россебё вызвали в МИД России из-за решения по Шпицбергену
Председатель Конституционного суда Зорькин выступил против возвращения смертной казни
Как купить товар на Омг
[url=https://xn----8sbh3aedn1aa4h.com/]новый адрес Омг[/url]
エロ ドラマ 動画
SydneyLit 2022/07/17(01:52)
怪盗 山猫 動画 http://mesdemoisellessenmelent.fr/site/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/58405/美女這微拍火辣程度可不止些微而已-9.html
エロアニメ学園 http://cursoguitarra.online/site/wp-content/plugins/ad-manager/track-click.php?out=https://freejavmovies.com/遊びます/286660/日本のhdアジアの可愛い人はコックとcumplayが好き.html
グラド る http://hotelrehoboth.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/hot/ビッグナチュラルティッツ.html
エロ動画 個人 http://ehefueralle.de/wp/wp-content/plugins/topcsstools/redir.php?u=https://freejavmovies.com/hot/porn-クンニイキ.html
マッサージ エロ http://budgettvjm.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavmovies.com/遊びます/451804/笑顔がかわゆいエステ嬢のくちゅくちゅローション手ヌキ!【夏希みなみ】.html
エロ動画 素人巨乳 http://aniguild.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/スイスの-ヌーディスト-軍.html
内田 朝陽 嫁 http://belediyebulteni.com/?setlanguage=en&returnUrl=https://freejavmovies.com/遊びます/677373/hnd-390-snsで出会った天然処女の田舎娘が本物中出しavデビュー!!-志田ゆき.html
メンズエステ動画 http://countrynurses.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/307690/はつらつとおっぱい志穂加納alonfハードコアアクション.html
女子高生 乳首 http://squadaholic.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavmovies.com/遊びます/69423/火辣店員趁老婆在洗頭,偷吃老公棒棒還坐上去搖!.html
おはズボ http://acet-bg.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/21347/omg-the-best-of-both-worlds-xxxx.html
奈良県女子高生 http://howtofightacold.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavmovies.com/遊びます/395926/潮吹き-絶頂-男の潮吹き-亀頭-激.html
横浜 線 動画 http://mezotex.com/site/openurl.asp?id=112444&url=https://freejavmovies.com/遊びます/484093/【松下紗栄子】アラサーには見えないパイパン巨乳美人の3p乱交がボッキ不可避www.html
下 雨天 http://tarabursey.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavmovies.com/遊びます/330833/熟女マンション02(無修正工+サブ).html
胸 揉むと大きくなる http://browseforacause.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/120972/img_6412.html
ノーブラ 巨乳 http://bcc360.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://freejavmovies.com/遊びます/200156/【角オナ】チアリーダーが教室の机の角を使ってパンチラオナニー.html
野球まみれ http://led-solutions.pro/bitrix/redirect.php?goto=https://freejavmovies.com/hot/グループ乱交.html
アスリートえろ http://clubztutors.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://freejavmovies.com/遊びます/109476/小倉ゆず-お貸しします。-小倉ゆず-ekdv242.html
不倫相手と喧嘩 http://penza-elegant.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/7194/地方都市ナンパでまたまた見つけた!メーカー史上最強の腰使い!騎乗位の天才!素朴な絶倫学生りさちゃん20才avデビュー-ナンパjapan-express-vol48-nnpj-231.html
タイトスカートエロ http://breeze.beautykey.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/77003/「露出下面是我的興趣」初戀系女神呆萌橘子醬露出第三點!深色饅頭帶點毛-1.html
五十嵐なつ av http://smbhou.online/go.php?url=https://freejavmovies.com/hot/porn-porn-porn-動画秋吉瑞希.html
Провайдер Нетбайнет - заказать подключение на услугу домашний интернет с телевидением и моб. связью Нетбайнет, узнать стоимость тарифов, подключен ли дом.
WellTum 2022/07/17(01:41)
Подключение цифрового телевидения и домашнего интернета от NetByNet. Ознакомьтесь с акционными предложениями на домашний интернет и ТВ с Wi-Fi роутером и ТВ-приставкой. интернет нетбайнет. Выберите подходящий Вам тариф от провайдера Нетбайнет.
[url=https://netbynet-orel1.ru]orel netbynet ru[/url]
нетбайнет орел тарифы - [url=https://netbynet-orel1.ru]http://netbynet-orel1.ru/[/url]
[url=https://www.orthodoxytoday.org/?URL=netbynet-orel1.ru]http://cse.google.ae/url?q=http://netbynet-orel1.ru[/url]
久保ユリカ エロ
Violetmog 2022/07/17(01:07)
オグリ キャップ アニメ http://winehall.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20HJc%20three%20cocks%20for%20an%20arab%20girl%20arab%20woman%20fucking%20with%20three%20men%20gangbang%20hardcore%20asslicking%20hardcore%20big%20assbruntte%20hijabb%20sexy%20girls%20videos%20turban%20wearing%20athletes%20fucks%20fucking%20with%20three%20dicks%20while%20she’s%20arab%20girl%20brutally%20three%20big%20/
蓮見天動画 http://deamate.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%20pj8%20日本のかわいい少女/
ニューハーフ エロ動画 http://primetimemobile.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/見る%20Mgl%20cute%20gamer%20girl%20showing%20of%20her%20skills%20with%20a%20huge%20toy/
パンッ http://deja-voodoophotos.com/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20DZo%20s級素人%20素人女子校生のパンツの中身!恥じらいま●こ完全観察%20supa%20156/
ビーチ バレー 格好 http://fccbf.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://www.simozo.net/見る%2047e%20フォルト%203/
ナルトエロ動画 http://mtgalimail.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20ラティーナティーン/
メガネ くい http://vventures.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2015WD%20字幕%20美しい日本の女の子と屋外乱交kyouk/
グロスタ http://yefdw.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.simozo.net/見る%2016Xm%20巨乳ネネアザミはレイプを持つ前に、それを吹きます/
落ちこぼれ 娘 http://smc-mk.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20アナルオーガズム/
薄い黄色 http://lasertapes.com/11/out.cgi?id=seons32&url=https://www.simozo.net/見る%20ANk%20僕の部屋に泊まりにきた叔母さんが寝るときは裸族だったことが判明!かつてのオナペットを前にしてイクべきか迷っていたらむこうから激しく甥っ子チ○ポを求めてきた!%202%20scpx%20206/
イエス スタイル http://buginboxstudio.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%202xAc%20marica%20hase%20and%20stella%20cox%20hot%20threesome/
ももたにえりか http://clubpeugeot405.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20iyG%20午後三時の団地妻%20佐々木あき%20shkd%20764/
思春期少年の目の前に突然ミニスカパンチラが!イタズラ好きなお姉さん達は立ち止まった少年の勃起チ○ポを性欲満々でじっくり味わうのです 2 http://dezigndiva.com/redirect.aspx?id=84&url=https://www.simozo.net/見る%20hcS%20ipz%20853%20学校でしようよ!アイドルやってる同級生はhが大好き!%20西宮ゆめ/
蛇にピアス2 http://ashirovo.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201vGb%20菅野亜梨沙美しい日本/
e girls 大阪 http://mikesrealm.us/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2022nd%20喪服美人妻風間由美%20porncamlifecom/
動画エ http://gabrielflores.cl/site/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/porn%20ポルノの動画%20古い/
素人 おっぱい 動画 http://petergriffin.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20WG9%20彼女は愛するものを食べることです/
ぶっかけ ダッシュ http://xn----ctbefbrcbm2bgdhhijn.xn--p1ai/bitrix/rk.php?goto=https://www.simozo.net/porn%20/チューブ/タグジョブ/
ぬかせ http://sylvainmartin.com/LangSwitch/switchLanguage/arabic?url=https://www.simozo.net/見る%20sQZ%20彼女は2つのコックで驚くほど確信しています。/
でかい おっぱい 画像 http://megaplans.ru/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.simozo.net/porn%20動画%20粗チン男優/
後輩 可愛い
Victoriausemo 2022/07/17(00:22)
小柄 エロ動画 http://comeonbags.com/_mobile/_redirect.php?redir=https://www.javwhores.mobi/online-505007-跡美しゅり-ツインテール美人娘に罵られながら主観セックス.html
人気 av 女優 http://ozersk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-27114-untitled.html
奏音かのん アナル http://gmgvr.com/777_includes/compteur_liens.php?url=https://www.javwhores.mobi/動画-ホット田中みな実 エロ.html
友達 オナニー http://sityonline.com/gjestebok/go.php?url=https://www.javwhores.mobi/online-101100-teppan-best-hits-2016-tpps-006.html
青山ひかる エロ動画 http://eatfreeonyourbirthday.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-277432-素人ぶっかけ中japan-hd潮吹きジャップティーン.html
ファッキュー ファッキュー http://tosharing.com/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-419587-変態ふたなり日本のレズビアン三人組.html
scute free http://magadan.marya.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-25350-本土有聲用精實肉棍的制伏176長腿女警.html
セクハラ エロ動画 http://alhamraa-mobile.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-29076-ggininder.html
やらせてくれる http://s-b-1.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-341954-日本のビデオ444エッチ熟女.html
吉川 女優 http://www.unaten.com/link.php?url=www.javwhores.mobi/online-112344-現役声優×中出し4本番-冬咲ましろ-dvaj-289.html
アニメ 脇役 http://loverus.su/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-493992-身体中の穴という穴をチンポで塞がれたいと願いチンポ依存で肉便器志願の巨乳妻.html
ふたなり おなにー http://maremar.md/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javwhores.mobi/online-498465-hitomi-kitagawa-dashing-fuck-sensations-on-cam.html
どこでも ひなこ http://mc-davinci.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-152651-日本の主婦の熟女が息子の友人を誘惑する-1.html
無表情 エロ http://partty.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-416375-☆テレながらもキスをせがむような顔でこちらを見てくる素人がカワイイ.html
不倫 エロ動画 http://canlin.org/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javwhores.mobi/online-445797-エロアニメ-中出し-人妻-爆乳-潮吹き.html
触手 セックス http://patrikhellstrom.fi/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.javwhores.mobi/動画-るいさとみ.html
ヱロ動画 http://gropal.us/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-クリームパイ編集.html
おっぱい ちゅぱちゅぱ http://babybjornservice.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.javwhores.mobi/online-254062-二つのセクシーな女の子は-1脂肪コックを共有します.html
夏目響 エロ動画 http://mrggonzales.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javwhores.mobi/online-40308-almost-got-caught-by-my-mom-while-i-was-fingering-myself-wait-till-the-end-lol-horny-asian-asianfever.html
痙攣イキ http://meadowclub.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-665801-淫乱検証-~もう我慢できないよぉ~-1.html
Интернет-Провайдер NetByNet - подключить домой домашний интернет и цифровое ТВ NetByNet, стоимость тарифов, проверить подключение по своему адресу.
ErickoaTum 2022/07/16(23:49)
Подключение цифрового ТВ и домашнего интернета NetByNet. Сравните цены на домашний интернет с Wi-Fi роутером. нетбайнет. Проверьте возможность подключения от провайдера NetByNet.
[url=http://netbynet-belgorod1.ru]нетбайнет Белгород тарифы[/url]
нетбайнет - [url=https://netbynet-belgorod1.ru]http://www.netbynet-belgorod1.ru[/url]
[url=http://big5.qikan.com/gate/big5/netbynet-belgorod1.ru]https://google.co.jp/url?q=http://netbynet-belgorod1.ru[/url]
Интернет-провайдер Нетбайнет - подключение услугу домашний интернет Wifire, узнать стоимость тарифов, подключен ли дом.
TraceyTum 2022/07/16(23:49)
Подключение цифрового ТВ и домашнего интернета с моб. связью Нетбайнет. Ознакомьтесь с акционными предложениями на домашний интернет с Wi-Fi роутером. нетбайнет тарифы. Проверьте возможность подключения от провайдера NetByNet.
[url=http://netbynet-kursk1.ru]домашний интернет нетбайнет[/url]
домашний интернет нетбайнет - [url=https://www.netbynet-kursk1.ru/]http://netbynet-kursk1.ru[/url]
[url=http://zanostroy.ru/go?url=http://netbynet-kursk1.ru]http://sc.devb.gov.hk/TuniS/netbynet-kursk1.ru[/url]
NetByNet - подключение услугу домашний интернет Wifire, цены, проверить подключение по своему адресу.
CandaiTum 2022/07/16(23:49)
Подключение цифрового ТВ и домашнего интернета с моб. связью от Нетбайнет. Узнайте цены на домашний интернет и телевидение с Wi-Fi роутером и ТВ-приставкой. нетбайнет оскол. Выберите подходящий Вам тариф от интернет-провайдера Нетбайнет.
[url=http://netbynet-oskol1.ru]нетбайнет тарифы на интернет[/url]
netbynet в осколе - [url=http://netbynet-oskol1.ru/]https://netbynet-oskol1.ru/[/url]
[url=https://webhosting-wmd.hr/?URL=netbynet-oskol1.ru]https://www.google.mg/url?q=http://netbynet-oskol1.ru[/url]
NetByNet - подключить домашний интернет и телевидение Нетбайнет, узнать стоимость тарифов, подключенные дома в твоем городе.
RyntoiTum 2022/07/16(23:49)
Подключение цифрового телевидения и домашнего интернета от NetByNet. Сравните цены на домашний интернет и ТВ с роутером и приставкой. провайдер netbynet. Выберите подходящий Вам тариф от Нетбайнет.
[url=http://netbynet-orel2.ru]нетбайнет орел тарифы[/url]
нетбайнет орел тарифы интернет - [url=http://netbynet-orel2.ru/]http://www.netbynet-orel2.ru/[/url]
[url=https://cse.google.gy/url?q=http://netbynet-orel2.ru]http://google.com.pl/url?q=https://netbynet-orel2.ru[/url]
素人 おなにー
Vanessapus 2022/07/16(23:38)
石原さとみセクシー http://ivanovo.molti-shop.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1U5s/変態淫乱乱交.html
エロ 快楽 堕ち http://pizapp.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1nRT/2本のチンポのホット東洋の成熟よだれ.html
jdエロ動画 http://juicetours.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/5Jt/back+to+china.html
ラム レム http://opeka.bizbi.ru/bitrix/rk.php?goto=https://simozo.mobi/xxx/ロマンチック.html
マリア ビクトリア http://computer-benutzer.de/go.php?https://simozo.mobi/to/K0Z/japan+wife+sex.html
旦那 出張 浮気 http://zohooki.ir/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/LqX/e+body10周年記念作品+台本、脚色一切なしの生rion!欲望むき出し乱れイキ野獣性交+ebod+609.html
電車 胸チラ http://hucktoolrepair.us/__media__/js/netsoltrademark.php?d=simozo.mobi/to/K6K/門外自拍騷人妻大白天讓孩子在門口啪啪!樓下還有人(有影).html
どうがえろたれ http://ericlux.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/VEr/いちごです20歳+ビキニ+2013+08+10+02+37.html
jumくん http://lathantv.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/QL1/きぐるみアニマルマスク190.html
アニメ 王様 ゲーム http://noclegi-roztocze.pl/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://simozo.mobi/to/1K4N/ぶっかけ+!のかわいいjavガールはねリットル.html
美人エッチ http://ozmotionpictures.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://simozo.mobi/to/jru/대구성인용품+직접보고+만져보고+구입해볼까+gwsis.com.html
tシャツ ピチピチ http://asdvelina.com/site/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/D0o/tittyandass.html
ホラン千秋ハーフ http://shop4gadget.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/cyG/kbj+korean+bj+2015071402.html
混浴えろ http://dirox.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/NQz/【佐々木あき】「お母さんの膣内にhellip;いっぱい出しなさいhellip;」子だくさんな淫乱美人ママが朝から息子達に近親相姦連続中出し輪姦させちゃってる【人妻アダルト動画】.html
エロ動画ぬきすと http://100yearslab.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/1J7J/ジャパン91.html
グレーのズボン http://v-drive.ru/bitrix/rk.php?goto=https://simozo.mobi/to/86w/突撃!単体女優天海つばさが噂の風俗店に体当たりガチ潜入リポート+ピンサロから出張ホスト、オナニーclubにスワッピングパーティーとカラダとアソコを張りまくって潜入取材してきました!+ipz+945.html
バカ エロ http://mysticseo.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/TNJ/日本のクリームパイ編集無修正.html
手持ちぶたさん http://foempers.nl/wp-content/plugins/ad-manager/track-click.php?out=https://simozo.mobi/to/1Pak/【絹田美津レズ】ぽっちゃりで五十路の熟女妹の、絹田美津のレズ近親相姦プレイがエロい。.html
xひてお http://gimnazia6.ru/bitrix/rk.php?goto=https://simozo.mobi/to/2UVE/carib+031221+001+洗練された大人のいやし亭+〜可愛い狐顔のgカップ美女が、おいなりさんをにぎっておもてなし〜morita+miyu森田みゆ.html
ユーリon ice 動画 http://83holwoodave.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1tXG/日本には052をマスクしていません.html
唾液エロ動画
Tylerdax 2022/07/16(22:56)
中学生 パイズリ http://andorphine.kr/wp/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-2VMH-僕の妹のデカぱいシェアします。-姫咲はな
3d ふたなり http://01023731523.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://sakurajav.mobi/view-2VkJ-密着セックス〜患者の温もりに身体を委ねてしまった人妻看護師の官能不倫〜-水野朝陽
巨乳 えろ http://erasupport.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-21wA-【杉原えりセックス】スケベな熟女、杉原えりのセックスプレイがエロい。
絶食 系 女子 診断 http://unik.link/link.asp?url=https://sakurajav.mobi/view-P4k-【※問題動画】「ヤダッ!やだ!嫌ぁ!!」中○生みたいな妹を力でねじ伏せてガチレイプする鬼畜兄!!!!!
温泉 中出し http://06sixty.com/site/wp-content/themes/evidens-dark/redir.php?u=https://sakurajav.mobi/view-2jS-立花瞳-清楚系おっとり三十路
水着 オナニー http://firstlistprovider.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1ndJ-彼女の角質スタッドハードコックからのアジアの十代の小犬スタイル
aika無料動画 http://marinabaotic.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/movs-姦通-フロッガーホイップ-ジューシー
個人撮影 3p http://alebuy.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://sakurajav.mobi/view-MOJ-波多野結衣-男の夢!キッチンパコパコ!最後はお掃除フェラまでしてくれる!
百永さりな 動画 http://dignityhealthclinics.us/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-2Tqm-【無修正】エッチが趣味のjdとハメ撮りsex
中国 の 美女 http://maremar.md/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://sakurajav.mobi/view-MlR-恥じらいながら悶え喜ぶ猥褻マッサージ-其の壱mp4
面接 即日 内定 http://diegosoldevilla.com/engine/api/go.php?go=https://sakurajav.mobi/view-6Ad-3p-threesome-full-length:-21:49-download:
早漏 治したい http://movie-chen.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-XOD-この美は誰ですか?
中学 えろ http://ksnonline.org/cgi-bin/toplist/out.cgi?id=pretee1&url=https://sakurajav.mobi/view-MNn-地方で発掘
ファースト フード 制服 http://29school.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-D7l-ザ・マジックミラー-顔出し!働く美女限定-街頭調査!職場の同僚と日本一エロ~い車の中で2人っきり-理性と性欲どちらが勝つのか!?同じオフィスで働く男女に突然のsex交渉!!人生初の真正中出しスペシャル!-6-in池袋-dvdms-176
ちんこ の かわ を むく http://englewoodone.com/goto.php?s=https://sakurajav.mobi/view-11Sj-日本gyno試験
えっち な 男子 http://nikolinskaya-voda.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-22g8-【大場ゆい】レースクイーンをホテルでハメまくる
エッチ 触手 http://home-hi-fi.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-xYS-日本のビデオ屋外016
憧れの制服ギャルに激睨みされながら…犯ス。 深田えいみ http://armfinance.com/links.php?goto=https://sakurajav.mobi/view-eFD-trekkie-night-pov
エロ動画寝取られ http://albuquerqueacademy.us/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-GWZ-內射港女
エッチレズ http://sunlutang.com/r/?url=https://sakurajav.mobi/view-22F4-【春菜はな】鬼畜上司にベロキスかまされ陵辱されて感じてしまう爆乳インストラクター
ボンバヘッ!
TrinityFargo 2022/07/16(22:11)
更衣室 エロ http://vineon.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://mushusei.me/online/1NNL/熟フィリピン人女性はcamで彼女の猫で遊んで.html
外人アダルト http://balikesirbarosu.org.tr/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://mushusei.me/online/TYi/ruriruri003.html
雨響 http://kristipro.ru/bitrix/rk.php?goto=https://mushusei.me/online/w5l/明白なオリエンタルブローバン.html
三十路エロ動画 http://itsontheweb.co.uk/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/チューブ/動画友達のママ+爆乳+無修正.html
jkリフレ エロ動画 http://diamondplusindia.com/site/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/wst/メイド喫茶の巨乳ちゃんの着替えを隠しカメラで盗撮.html
天童 なこ http://sigma-vent.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2tJC/【エロボイス】スク水少女のおちんケア.html
人妻痴漢動画 http://gandhinagardirectory.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/cr/アジアおしっこを自慰行為.html
もう我慢の限界 http://www.finecosimonline.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/tb5/2人のコックを吸った後、痩せたアジアのモデルが激しく犯される.html
ハロウィン えろ http://www.flax-jute.ru/bitrix/redirect.php?goto=https://mushusei.me/online/K4a/luna+rival+interracial+anal+pov.html
葵つかさ 中出し http://68j.kmzrc.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1I1k/リカelisai+1.html
アイドルマスターシンデレラガールズ ova http://driller.ru/bitrix/redirect.php?goto=https://mushusei.me/online/15g/kbj+asian+amateur+2017092205.html
初体験妊娠 http://helpmesettle.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://mushusei.me/online/Ld7/물많은+자기위로질+쌔끈녀+팝콘비제이+sam82.com.html
佐野ゆいな http://h2net.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/eQp/kbj+korean+bj+2015050703.html
ゴミ 出し 動画 http://safwanz.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://mushusei.me/online/1hSP/jpnヴィンテージhomemade40.html
涼花くるみ http://atletika24.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/ロシアのママ.html
エステ フェラ http://sprainstrain.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/Ecw/ハメ王+素人図鑑+美人系でスタイル抜群のスレンダーギャル「ひとみちゃん」.html
中出し 号泣 http://tatianatur.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ/セクシー.html
カマトト 意味 http://philauction.com/bitrix/rk.php?goto=https://mushusei.me/online/GMp/一滴殘らず手でヌいて.html
エロ 小柄 http://zombari.ru/bitrix/redirect.php?goto=https://mushusei.me/online/25uF/top+japanese+hardcore+with+nasty+akane+ozora.html
カバねり http://skrepka.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2Mo/餌食牝+岡本優紀.html
隣人 喘ぎ声
TimothyToods 2022/07/16(21:28)
橋本ありな 顔射 http://holohire.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/online/e7D/kbj_asian_webcam_2017061901_3
足枷~人妻はいつも調教される運命に~ http://alteredlife.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/U2z/xvideos_jap_01
姫 キリン http://arcanes.ma/diary/out.php?id=asddf&url=https://javstreams.mobi/online/Lw/あんりちゃんjd4_669745
巨乳 ニット 動画 http://parketdom.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/2uca/【アダルトグッズnls】エレクトリックショック<紹介動画>
人妻ナンパ動画 http://blimp.eu/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/1Ltg/日本のソフトコア101
ゆあむ http://news7.gq/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/online/I42/このは東熱流炉利残酷姦
巨乳 アニメ 動画 http://ygkj889.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/5qO/パンチラを見られた人妻は、自分に欲情してくれた事が嬉しく自らパンティーを脱ぎ捨て
女性 アイドル 刺傷 http://dssalesjobs.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/3RY/kbj_korean_bj_2017080211_4
逆さ 撮り 女子 高生 http://stirty.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/1fd9/cockhungry日本のティーンは吸うとファック
橋本マナミエロ動画 http://sroapr.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/iTg/閒閒沒事小秘書又想被幹_水龍頭沒開洗手台就好潮濕
minamoエロ動画 http://thrivingtucson.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/5dO/let’s_do_it
マッチョ セックス http://oboi.su/bitrix/rk.php?goto=https://javstreams.mobi/online/mrN/ipz_725_sweet_or_hard?_どちらが好み?_甘く激しい濃厚な接吻とsex_激しいキス…甘いキス…アナタはどっちが興奮する?_新道ありさ
喉奥射精 http://pinkplumberatl.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://javstreams.mobi/too/英語_髪の毛を引っ張ります
生 パイ http://oldenglishinns.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreams.mobi/online/1kR2/阿部みずき_18歳の日本のティーンハードコックを楽しむ
茶巾袋 http://law-l.com/site/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/Mji/ヌキ無し健全マッサージ店でチ○ポ出してエロ交渉4時間_okax_322
レッド ドラゴン 動画 映画 http://bjsyjzlw.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javstreams.mobi/online/eTu/充满喜悦~自然释放
ハーフ 巨乳 http://goldfish.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/hL8/259luxu_ビューティーコンサルタント_はなちゃん27歳_ラグジュtv647_259luxu_654
エロゲ アナル http://invest-ivanovo.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/痴女_おなら_妻を交換
ぽっちゃり おっぱい http://a-1-associates.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/HtJ/伊東ちなみ_初best_mizd_060_2
エロ http://sem-e.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javstreams.mobi/online/22P1/prml_006_mao_sena_瀬奈まお_http:c1369vc
素人 あんあん
ThomasBaf 2022/07/16(20:45)
田舎エロ https://images.google.com.sl/url?q=https://javplay.pro/sex+73359+atk0076.html
女王様 エロ http://alpineinteractive.co.uk/site/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+123191+中文字幕gdhh+078+比基尼模特兒攝影會磨蹭狂幹進去.html
じゅぽフェラ http://www.karat-p.ru/bitrix/rk.php?goto=https://javplay.pro/sex+16843+bcockwhore.html
エロあにめ http://aashishsteel.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+4259+faa+192+近所の奥さんを自宅に連れ込んでイキ我慢させるチョイ悪ガキ.html
ま おう ゆう http://softwarecentrum.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javplay.pro/sex+675433+chihiro+akino+stands+nude+and+deals+cock+like+a+pro.html
spankbanh http://nolimits.de/click/33966?url=https://javplay.pro/sex+435526+ビッグtatas乳首クソ屋外日本人.html
いそ やま そう http://www.firstrepubliconline-loan.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+340316+japanhdv裸の家族6月草薙ゆり愛音scene3+hd.html
寝取られav http://repino73.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+389287+痴女+スレンダー+誘惑+尻+マゾ.html
マッサージ の 仕事 が したい http://bankofraleigh.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+662174+アダルトグッズのエヌエルエス+a10サイクロンsa++plus(プラス).html
睾丸マッサージ http://namaskyoga.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+180330+milf+miyabi.html
エロポーズ http://herbalindiashop.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+695755+kamikaze+premium+volperiod;44+kana+kawai+new+0002.html
中国 悲惨 な 事件 http://idea22.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+410940+≪マジックミラー号≫ライフセイバーさんに生々しい実技講習ww.html
お風呂えろ http://alignshop.com/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+95761+カンパニー松尾+コンプリート+17+巨乳&ドキュメント+6時間+hmgl+159+1.html
長谷川古宵 http://faamadrilling.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javplay.pro/sex+17609+本当にあった校内超格安援交!ボクが通う●校は女子9割!いつも女子たちにいじめられているけど、ひとつだけ良い事があります!超格安で校内にて援●交際をさせてくれるんです!お金は発生しますが全然構いません!だってビックリするくらい安いから!だから援交とはいえ…+oyc+105.html
アニメ ラム ちゃん http://conwag.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+117304+avアイドル撮影会+麻美ゆま+dv+1203.html
jk アダルト http://tabak34.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+320237++小日向みく+ぬるてか巨乳ボディでパイズリ手コキフェラ+|+エログ.html
春原未来 中出し http://nped.com.br/wp-content/themes/prostore/go.php?https://javplay.pro/sex+492475+エロアニメ+スマホ+ビッチ+セックス+デート.html
対面 パンチラ http://gbg1998.de/eweb/Logout.aspx?RedirectURL=https://javplay.pro/sex+6747+was+supposed+to+be+a+multi+part+release+but+in+celebration+of+20k+followers+this+will+be+an+exception+:+stay+tuned+for+the+grand+finale+tonight.html
やりまん 素人 http://kimwa.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+66167+추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능+유부녀미시네토+환영받는곳+텀블러+섹파+암캐+추천키워드+군산섹파공유강서헌팅김해조건구로헌팅부산커플+텀블러+섹파+암캐+.html
水野朝陽 https://www.vinsnaturels.fr/redirect.php?go=https://javplay.pro/sex+27647+remy.html
おっぱい でかく する
TaylorSkync 2022/07/16(20:01)
不倫 相手 を 愛し てる http://magazin-saitov.com.ua/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/主婦-おもしろいです/
muryouav http://http://chs.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/2uxr/狂おしいエロスのブラックホール-エモーショナル肉体愛!-ねっとり美熟女レズビアン-妖艶貝合わせサッフィズム8時間/
着衣 ローション http://stellanekman.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javfuck.mobi/play/4ta/sgupskirts/
吉根ゆりあ 動画 http://awildearth.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/20b1/官能的な重いモードでベッドルームのセックス-nino-nino-もっとpissjpcomで/
看護師お悩み相談 http://funkoflash.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/1CcJ/巨乳ブルマ葵のための情熱的なセックス体験/
ローション 浣腸 http://eagleyeprod.com/link.php?goto=https://javfuck.mobi/play/1Pm8/古川いおり愛須心亜ペニバンで(しもぞうcomさんパクっちゃいやよ)バックから正常位と美人娘を突きまくる淫乱痴女なお姉様(しもぞうcomさんパクらないでね)/
無料 アダルト 動画 素人 http://inearnest.org/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/ボディービルダー/
女性 の 愛撫 の 仕方 http://cabinet069.be/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javfuck.mobi/play/2wsZ/りんちゃん-2/
痴漢エロ動画 http://connect.esetnod32.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/カーリーヘア/
葉っぱ隊 http://salatabladoflamenco.com.br/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/1TK/malay-sg-hornygal-decentshygal-tight-malay-gal-wants-to-try-white-guy-sure-as-long-as-theres-a-footage-listen-to-the-sound-her-tiny-pussy-makes-when-it-wasn’t-ready-to-receive-that-cock/
えっち 相性 http://2know.online/wp/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/R0Q/【竹内乃愛】童顔美少女「頭の中がおち○ちんの事でいっぱいなんですhellip;」rarr;結果wwwww/
拘束 くすぐり 漫画 http://hoffix.de/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javfuck.mobi/ホット/大きなお尻/
奥田咲av http://dobrodel.bizbi.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1HS/kbj-korean-bj-2017083103-1/
ザーメン オナニー http://4everfamily.com/AdRedirector.aspx?BannerId=744&target=https://javfuck.mobi/play/6Kt/일본-원정녀-이쁨-섹스-원정/
えろどうか http://zcheetah.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1Ck/制服美少女の柔肌に食い込む荒縄「制服緊縛best」-real-651/
チェック の ミニ スカート http://zqu.koirestaurant.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2Mx/publicagent-322/
世界一 早漏 http://jstowel.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javfuck.mobi/play/5KV/twat-toying-babes-bree-olson-and-faye-reagan-vibe-each-others-hot-slots-video-part2/
30代 エロ http://perfect-choice.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/yM1/時間を止めることができたら(日本語、検閲)/
素人盗撮 http://busandar.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/ホット//ポルノの/動画敗戦国の女/
百合 アニメ 化 http://dfx.eu/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/33l/台灣model羽沫_5/
ニップル エロ
SylviaVit 2022/07/16(19:17)
振っ た 彼女 荷物 http://sukiencode.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/gYi/3号ゆめちゃん-371987/
かんなとあきらのどうが http://atascaderobaberuth.org/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/1DCS/セクシーな熱いmilfは、肛門マッサージとcumhotを取得/
二宮沙樹 無修正 http://pirgazi.com/register/quit.html?url=https://javclips.mobi/ストリーム/i46/初撮り本物人妻-av出演ドキュメント-久保田慶子-32歳-~某百貨店に勤務の人妻~-juy-068/
人妻エロ動画 http://salmamsangi.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/ストリーム/qxh/バストとバスト1&2/
進撃の巨人 実写映画 動画 http://venusprints.in/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/動画/ジャングル/
早漏 改善 http://xnewlife.com/smf/index.php?thememode=full;redirect=https://javclips.mobi/ストリーム/SBm/ルミカは服従し-野蛮な方法で釘付けになる/
浜崎あゆみ胸 http://ingenuitysharks.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1gFM/korean-blonde-stewardess-001/
大島優香 無修正 http://puri-da-hachapuri.gorodarmavir.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/4zu/for-the-best-girls-and-huge-cocks:-follow-me-hugecockshotgirlstumblrcom-or-write-me-on:-mister23cmgmailcom/
可愛い 30 代 一般人 http://capobay.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://javclips.mobi/ストリーム/1EgE/イカセマスカオリ2/
搾乳 エロ 動画 http://mymillcraft.com/medialand/maths/archived-sites/external.html?link=https://javclips.mobi/ストリーム/1TVX/日本のロマンチックランデブー-シーン2/
エロアニメ触手 http://datanumbers.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/ストリーム/Gry/bj_16091603-2/
童貞を捨てたい http://sidak.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1RkR/buciddtaic/
鈴木麻奈美 https://www.vinsnaturels.fr/get.php?goto=https://javclips.mobi/動画/サテン/
上原 みゆき http://earnreviews.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/ストリーム/1c3y/nonoka楓は、生のおもちゃのポルノの後にハードクソのように感じています/
サレ夫とは http://modelballon.be/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/RNO/japanese-slavesmp4/
魔界 樹 http://mundonaescola.pt/url.aspx?s=83626&m=1162&url=https://javclips.mobi/ストリーム/8dk/又不是很久沒性行為-一到家就吵著要/
ベロニカ は 死ぬ こと に した 真木 http://exvolt.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/27by/10代の雨宮かおりがホールでペニスを試す-hotajp-comでもっと詳しく/
不感症 治療方法 http://reallittlebooproductions.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2ufx/最もエロい日本人女がここにはいる-11/
辻井ほのか動画 http://materialescompuestos.com/redirect.aspx?article_id=47&product_id=38&url=https://javclips.mobi/ストリーム/2vz/洋腸台妹-22/
全裸 授業 http://new.micromed-spb.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/MJb/kbj-korean-bj-2018012506/
女性 兵士 生理
SydneyLit 2022/07/16(18:32)
セクハラ エロ動画 http://www.voozl.com/redirect.php?go=https://freejavmovies.com/遊びます/129853/接吻巨乳近親相姦-いやらしすぎる娘のカラダは性欲処理にうってつけの玩具-優月まりな-hbad-399.html
グラビア 18 http://emad-kiteboarding-school.com/wp-content/themes/begin0607/inc/go.php?url=https://freejavmovies.com/遊びます/199839/日本のポルノ.html
板野友美妹画像 http://grozny.matras-strong.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/75545/【迷ったらコレ!】再生して3分で即ヌケます。圧倒的な痴女スキルとご奉仕プレイの連続にイキ狂え!-美尻美女の超エロい淫語連発セックス!!-神ユキ-4時間-bdsr-288-2.html
小向美奈子 エロ http://gregorysoros.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/dmca/
アニメノーゲームノーライフ動画 http://www.find-best-mature.com/link.php?url=https://freejavmovies.com/遊びます/685556/真面目に見えて淫乱な熟女妻が年下男子の勃起チンポをフェラチオ抜き.html
お漏らしエロ http://projectikonz.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavmovies.com/hot/オタク.html
横浜痴 http://yarmarka-ryazan.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/87770/송파만남-유부녀조건만남-전북섹파분양-피아노-나좀어떻게해줘-강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요-오늘의-키워드-마찰플레이-립카페.html
爆乳 おばさん http://xiha0762.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/hot/:ロ.html
無料動画 映画 http://anisomycin.com/forum/redirect-to/?redirect=https://freejavmovies.com/遊びます/695807/「裏オプションいかがですか?」抜きサービスありのビデオボックス☆.html
ハメ潮 動画 http://dl.bas-soft.eu/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/30039/世界でいちばん愛している姉が、ある日気持ち悪い彼氏と結婚することを決めた-水野朝陽-dasd-383.html
紗絢 http://folionextshares.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/115775/tppn-044.html
さと 七里 http://santehno.kz/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/136455/tmam-057-フィギュアのような低身長の黒ギャルはセックスができると評判.html
天国の物理教師 http://size-fuel.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot//ポルノの/動画+ホットなめしましました+水中.html
ヘンリー 塚本 無 修正 http://hotelakbulut.com/blog/wp-content/themes/planer/go.php?https://freejavmovies.com/遊びます/43744/kbj-korean-bj-2015013008.html
千代丸 アニメ http://ereenapunia.com/bitrix/redirect.php?goto=https://freejavmovies.com/hot/ポルノの綜合.html
華子 名前 http://pokzm.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/hot/porn-ポルノの小学生女子まんこ.html
西條るり 無修正 http://williamalix.com/site/wp-content/plugins/topcsstools/redir.php?u=https://freejavmovies.com/遊びます/440890/rin野宮ファック.html
エロ ハーレム アニメ http://lowcoastdesign.com/api/link.php?unq=SITE&link=https://freejavmovies.com/hot/ホットエロ-たれ.html
芦田知子 http://craft.si/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/遊びます/300117/5069257新しいインドkadakkalのお母さんと息子ケララ.html
小学生 オナニー http://jimvazzana.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://freejavmovies.com/遊びます/505137/中出し-近親相姦-変態-母子相姦-ゲーム.html
配達 エロ
Violetmog 2022/07/16(17:48)
警察官 彼女 http://www.buy.ua/bitrix/rk.php?goto=https://www.simozo.net/見る%20jYM%20網模萌萌年度無碼作品包含性愛共八部%202/
av女優無料動画 http://mesbymeat.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20IE2%20milf%20dominatrix%20takedown:%20gigantic%20titted%20dominatrix%20gets%20bound%20amp;amp;%20dp039;d/
でかちん http://sfamoney.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.simozo.net/見る%201nTy%20シャワーオナニーでの角質看護婦澪柊/
少年 えろ http://pravonco.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20EkB%20東航女神空姐在床上肉體交合讓彼此爽到像在空中/
サウス・ブロンクス http://sovetbashtransport.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201eo3%20七海は、ハードコックで犯さ毛深いスリットを持っています/
マゾol朝陽の妄想奴隷日誌 http://keithcornella.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20hot+hot+押しに弱い/
彼氏 持ち マッチング アプリ http://kirulax.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20ホームレス/
a3 動画 http://anc-crs.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.simozo.net/見る%20pKh%20バックハメで喘ぐ美女3連発/
クリムゾン 無料 動画 http://cr8motors.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/見る%207Ta%20上海巨乳嫩模李雅啪啪啪流出/
祭り エロ http://narolaon.com/redir.php?link=https://www.simozo.net/見る%202ToB%20lbrack;無修正・中出しrsqb;日本人熟女、甲斐ミハルが若い白人のデカチンに生ファックされザーメン注射される/
美月ゆう子 http://kaitlinmay.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.simozo.net/見る%2023Mc%20shiori%20uta%20craves%20for%20harsh%20stimulation%20to%20her%20cunt/
坂口杏里 無修正 http://1000mlcoffee.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%2026KN%20人妻なでしこ調教%20~大人気の美魔女を初調教~%20相田ユリア%202/
膣奥 http://crossbowsport.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%20YsW%20アジアの十代のカップルアマチュアmore%20wwwcamlassiescom/
ラブライブ 星空 http://bjsyjzlw.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.simozo.net/porn%20エーブイ男優/
巨乳ギャル http://businesssuccessionplan.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%20H9z%20kbj%20korean%20bj%202014123106/
大学生 盗撮 http://hitechimaging.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%202UMq%20【完堕ち。】%20絶倫パーソナルトレーナーに寝取られた巨乳妻%20時間限定ntr%20天海つばさ/
エロ動画 つぼみ http://xn--96-mlc2adiu5i.xn--p1ai/bitrix/redirect.php?goto=https://www.simozo.net/見る%201aVH%20プライベート/
官能 無料 動画 http://learn2b.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201dn6%20rumikaは緊縛ポルノでラフな喜びを楽しんでいます/
ハブ られる 夢 http://betsyharveyinc.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20U9E%20日本のビデオアマチュア018/
スタンド使いは http://tuxhq.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.simozo.net/見る%202wBr%20ねね21%20s%20cute%20with%20ハメ撮りに積極的な神乳娘に種付け中出し/
アラフォー 女優
Victoriausemo 2022/07/16(17:03)
彼氏 口だけ http://fanatictube.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.javwhores.mobi/online-664206-共有少女鬼イカセ-月野美羽-2.html
無料 成瀬 https://multimedia.inrap.fr/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.javwhores.mobi/動画-もう危険日なんて関係ないっ!近所の絶倫少○棒相手に火遊びに目覚めちゃった人妻たちがご無沙汰マ○コにハメっぱなしで性教育!!-scpx.html
あけましておめでとう アニメ https://www.frype.com/go?url=https://www.javwhores.mobi/動画-巨乳-温泉.html
tiktok 女子 高生 http://fg.bizbi.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-347030-sexy-and-hot-fuck-babe-asuka.html
森沢 リサ http://trakt.ru/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-69420-白皙洋妞的巨乳上被噴滿了.html
西野たえ http://theemotionallyintelligenthouse.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-おびえました.html
ワギ http://msk10.prostitutki.today/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-ホット動画-櫻井彩.html
素人 ライブチャット http://chandlerfashioncenter.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-45274-不能只有我看到18歲適合戀愛-也最適合做愛~kawaii小女僕.html
マグロ。ご期待ください! http://startupfresh.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/online-669254-megumi-meguro-profile-introduction.html
超乳 エロ http://seyfarthremote.info/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-229565-日本語420851a-2.html
アニメ マニア http://flhomechannel.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-102877-【vr】戸田真琴とラブラブ同棲日記-アナタのことを大好きすぎるまこりんと超密着キスしまくり中出し懇願おねだり甘えっ子sex.html
黒人 と 白人 の ハーフ http://kwak101.pe.kr/product_tip_redirect.asp?id=17&url=https://www.javwhores.mobi/online-663541-浮気汁-西宮美月.html
sm えろ http://maremar.md/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.javwhores.mobi/online-308574-ひな春日は、フェラチオの後に多くのことをめちゃくちゃ.html
エロ スライム http://cooldbz.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-16692-남친-휴가-비드미링크-같이-올렸습니다-풀버전보러가기.html
巨乳 ボーイッシュ http://davidheritage.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-695901-pretty-and-horny-redhead-asian-babe-yuki-mizuho.html
宮島めい えろ http://sunlutang.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.javwhores.mobi/online-12880-人之初-性本善.html
銀髪 似合う 人 http://news7.gq/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javwhores.mobi/online-675568-ハメドリ⑦.html
女 教師 映画 http://ccsacanada.org/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.javwhores.mobi/online-7597-ジンゴロ.html
av 男優 人 http://scadesign.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-27741-nsfw-lesbian-teacher-amp;-schoolgirl-with-sandy-amp;-sophie-that’s-hot.html
ケンタウロス エロ http://op-24.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-56849-最喜歡看漂亮女孩洗香香惹.html
奏で かのん
Vanessapus 2022/07/16(16:20)
懇ろになる http://truthfultravel.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://simozo.mobi/to/15Bu/明日香京野アジアのティーンは彼女のセクシーな畝に詰め脂肪コックを取得します。.html
筋肉 ちんこ http://warbo.co/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/1Be1/jpn+139.html
仮面女子 メンバー http://eagleyeprod.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://simozo.mobi/to/ely/港女做愛3.html
妻 中出し http://updateclass.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/LT0/sodファン大感謝祭!裏ぜつりんバスツアー2-私たちを絶頂させたら敗者復活させてあげる♪-業界随一の敏感m娘-小谷みのり-永井みひなをイカせまくれ!&本編出演超豪華女優14名の主観wフェラ×7コーナーも収録!(※素人男性18名参加)-sden-019.html
戦姫コマンドー エロ http://karusel.gift.su/bitrix/redirect.php?goto=https://simozo.mobi/to/VD7/リオハマサキogk+001テイクケアクリニックvol1.html
小雪 姉 http://encore4me.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1aCG/タイトな猫をいじる日本のレズビアン.html
軟乳 http://thesmartly.com/engine/track.php?url=https://simozo.mobi/to/1KdQ/巨大なおっぱいと恥ずかしがり屋日本のティーン.html
告発 リポート http://prestaplayers.com/visit.asp?v=Responsible+Travel&u=https://simozo.mobi/xxx/動画ポルノのホットつぼみ+外人.html
ニューハーフセックス動画 http://babe4you.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://simozo.mobi/to/1UbJ/鈴木さとみはマスターベーションして、彼をオフ吸う.html
椎名 林檎 pv http://fuqiintl.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/aul/광고+팔로워들+다+자름.html
ラグジュtv 動画 http://grassknucklesog.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/dE/ゆい上原は、ハード極を吹いての彼女の専門知識を示しています.html
友達の彼女 好きになる http://vao.mossport.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/AaP/i+like+japanese+amateur+girls.html
片岡 沙耶 エロ http://sam.domex.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2X1O/読モみたいな素人娘をヤリ部屋連れ込み→ハメ撮りズボピスSEX開始!.html
石川 恋 ビキニ http://hellonatz.com/blog/wp-content/themes/prostore/go.php?https://simozo.mobi/to/2Ty1/初撮り六十路妻、ふたたび。+内原美智子.html
電車 落書き 外国人 http://10bilion.com/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/to/263t/下品熟女の尊厳破り捨て.html
桜庭ひかり 動画 http://enip2.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1b02/無修正日本のエロフェチセックス+パンストプレイ(pt。3).html
突然 ダンボール http://frankcasinosite.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1JZe/妊娠中の赤ん坊明子は、複数のフェラチオを与える.html
秋川りお http://davidshawphoto.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/Dw1/視訊主播+樸妮嘜07.html
股間を強打し http://honghock.com.sg/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://simozo.mobi/to/VcN/日本人素敵なスット22.html&companyId=9560
えろ部活 http://orekhovozuevo.technosouz.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2X0t/イイ女オーラが凄いバレェ講師の濃厚セックス.html
吉川 ひな の スタイル
Tylerdax 2022/07/16(15:36)
母性 看護問題 http://firstempireagency.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-2xfa-清楚っぽいのに超淫乱!円光でお金と快楽を貪る18歳制服美少女
やすいかをる http://ideareale.com/go.php?url=https://sakurajav.mobi/view-EXn-初撮り本物人妻-av出演ドキュメント-結婚9年目、理想の専業主婦-秋山美咲-33歳avデビュー!!~きれい好き主婦の他人棒に汚されたい願望叶えます…~-juy-175
谷田部和沙 http://advertisingeye.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-jQi-恥辱の生尻肛門調教-かなで自由-肛衆便所にされたオフィスレディ-jufd-824
ギャル パイパン http://idolbored.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/movs-小学生 マンコ
彼女 と エッチ する 夢 http://looking4parts.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-iAN-hunter(hhhグループ)-娘の友達と素股からまさかのスルッと挿入!女子校生の娘の友達が我が家に泊まりに来て、父である私のavをこっそり鑑賞。さらに発情した娘の友達がオナニーまで!それを目撃してしまった私は当然フル勃起まさかの勃起に戸惑う娘の友達。しかし、好奇心が勝り「触るだけ…-hunta-241-2
大人 ギャル http://kamrayon.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-eh2-stereoscopic-360-abella-danger-rides-seth039;s-dick-in-epic-pov-shoot
兄妹愛 http://burgerndogs.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-1txB-かわいい日本人は筋金入りのクソの後にクリーム状になっ
女体化パニック!~オンナのコのカラダってキモチイイ~ http://nowmedia.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-DVR-ssni-021-完全拘束されて抵抗できないどm女子校生をひたすらイカせる拘束調教セックス-天使もえ
しま パン http://dezigndiva.com/wp/wp-content/themes/planer/go.php?https://sakurajav.mobi/movs-ポーカー
姫咲はな av http://jiaxinok.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://sakurajav.mobi/view-1otY-プリティアジアのディルドクソ
愛あいり http://getcollectiv.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sakurajav.mobi/view-2WL4-客をとりたいメイドリフレの奥の手→無理な脚の要望に応えて本番裏オプ
絢弓あん http://stilomall.com/wp/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-1z6k-ホバ日本の蜂蜜は彼女のつぶやきを激しく揉みます
青木玲 無修正 http://chimayohotsauce.us/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-eFD-trekkie-night-pov
松本穂香 水着 http://club.1c.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2tYN-hot-japanese-girl-natsumi-mitsu
アナル 舐め エロ http://collfam.com/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-238X-おっぱい!
射精 障害 オナニー http://peopletools.info/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-2x0m-三上悠亜-愛らしい容姿に誘惑』彼女なんだから何やっちゃってもいいのがたまんない♪
中条鈴華 http://dolinaroses.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-Jlz-韓國妹妹的優良傳統-胸部大身材好-3
八掛うみ 無料 http://russkrovlya.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1DYv-10-リコ来栖精子スマッシュ!プッシーを目指す!-3
エロ 生 http://ao-ugh.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-2tfD-初撮り人妻ドキュメント-森末彩子-結婚5年目の専業主婦
リリアンワインバーグ http://quickycoin.com/engine/go.php?url=https://sakurajav.mobi/view-n0H-【ヘンリー塚本】変態カメラマンがロリータ連れ子のオメコを撮影!羽月希-
星空きらり
TrinityFargo 2022/07/16(14:53)
海外 童貞 http://autoluxuries.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/vY2/kana_0702.html
爆乳 手コキ http://maps.google.se/url?q=https://mushusei.me/online/TaC/jpnピアニストレイコ.html
フェラ エロゲー http://zoenmij.be/modules/babel/redirect.php?newlang=fr_FR&newurl=https://mushusei.me/online/1VHG/日本の熟女、剃ったプッシーを犯した.html
荻野 綾子 http://buylongchamp.com/hit.php?u=https://mushusei.me/online/fb8/kbj+korean+bj+2016101402+purple+1.html
お 風呂 恥ずかしい http://xiha0762.com/wp-content/plugins/phpl/redirect.php?url=https://mushusei.me/チューブ/最近動画+被虐のマゾ女優+篠田あゆみ調教記録.html
インスタやりたガール http://movie-chen.com/engine/api/go.php?go=https://mushusei.me/online/7tR/g+area+607nao+なお+.html
イケメン 潮吹き http://forinshop.ru/bitrix/redirect.php?goto=https://mushusei.me/online/THZ/ホットアジア系日本語学校ティーン・ホームメードセックス.html
デブ専 av http://chu24.ru/bitrix/rk.php?goto=https://mushusei.me/online/7Jf/o0o.html
胸チラ エロ動画 http://zwa.alternativenetworkmarketing.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/hwp/외국가서+찍은+꼭지비쳐도+모르는+바보녀+리블팔로우부탁드립니다+업스직찍고딩+다올려요.html
彼氏 えっち 激しい http://eleniseitis.com/click/access?mcpId=defaultCoin&lk=https://mushusei.me/online/17vq/非常にウェット日本の女の子+無修正.html
メガネ アダルト http://www.arsenaltula.ru/bitrix/rk.php?goto=https://mushusei.me/online/l8l/自拍露臉大學乾女兒~小套房quot;高速吸放quot;,被調教的越來越騷:好舒服喔~好癢!(4影)+4.html
外国人 潮吹き http://loftmarket-beta.proactivity.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/she+351.html
催眠音声 エロ http://monitorimmobiliare.com/jump.php?to=https://mushusei.me/online/1MO8/兼顔あなたモリサワ4middot;バイpackmans.html
アニメ の ポケット http://carldowning.com/link.php?go=https://mushusei.me/online/Mzi/avsubthai+minami+kojima+แบบนี้พี่เทรนให้.html
寝込み 動画 http://calicomills.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/636/아저씨+랑+교to+the복섹.html
上司エロ http://minachung.com/jump.php?s=https://mushusei.me/online/2WEg/木村つな+THE・妹系の純情パイパンJK!透明感溢れる色白ボディーをズブズブ突かれて喘ぎ.html
辻井 事故 http://newalliancebank.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/フェラチオ猫.html
戸田恵梨香 av http://mebelzr.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1XpU/日本のホットな妻と義父フル・ムービー:gestyycomwt43if.html
神宮寺ナオ動画 http://moiniti-shop.ru/bitrix/rk.php?goto=https://mushusei.me/online/VVB/【六十路】熟女近親相姦還暦母と息子の激ヤバセッ○ス!息子のチ○ポの虜になる変態ババアww.html
女 友達 抱きしめる http://topgravity.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2TvU/酔った勢いで友達とsex+1.html
ガチ恋客
TimothyToods 2022/07/16(14:09)
精力 剤 体験 http://jceye.co.kr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/2t7E/超vip_アクロバティックなsex_excl;_~逆さまに持ち上げられてクンニ責めで・・・~_橘理奈_2
加山なつこ 動画 http://alertchild.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javstreams.mobi/too/엉슬싸
フェチ 動画 http://tahititraveldeals.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/1z2M/変態の日本人が体のいたるところに彼女のパラームを刻む
エロ 母 http://teenbling.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/upY/あまぐゆき3
死神 アニメ http://zikkzakk.sogne.no/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/6N1/여자친구_보지_여름_바다에_대한_추억
剃毛 av http://danielclements.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javstreams.mobi/online/171V/パート1を吸う角質日本の成熟した女の子
浅田 舞 ビキニ http://medisana.su/bitrix/rk.php?goto=https://javstreams.mobi/online/vmA/女子高生のマフ誘惑
大槻ひびき 潮吹き http://iam-pro.com/wp-content/plugins/phpl/redirect.php?url=https://javstreams.mobi/online/5RA/munchinmunchkin1_midweststag_on_break_from_work_rather_be_doing_this_all_day_me_too_xxxxxxxxxxxxxxxxx_rad
みんなが抜いたエロアニメ http://onefxcapitals.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/プール帰りの日焼け少女尾行押し込みレイプ
今日から俺は 理子役 http://rk-roskon.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/7zH/cuntbooks
ブスレイプ http://radiotodayonline.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1dGX/ギャルとのトリオ
北条麻妃 http://haywardhangars.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/TjT/iros_038_jpnドールガール
動画 媚薬 http://passport2within.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/hfG/緊縛アナル輪姦_性欲旺盛な若者たちに堕ちた親方の奥さん_神ユキ_juy_067
個人撮影 3p http://canlin.org/redirect.php?link_id=56&link_url=https://javstreams.mobi/online/EEN/偷拍朋友老婆沖涼洗澡1
女優 夏樹 陽子 http://www.google.se/url?q=https://javstreams.mobi/online/Mu4/【エロ動画】女子高生が薄毛男性の制服着用のままらぶらぶH
手 マン 痒い http://https://uk.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/7kf/인상적이었던_영화_뒤치기_장면
ソロキャン女子 http://ndaindental.co.kr/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/5e6/nice_dirty_talking
女友達の家 http://bazaarmagazine.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/Jjt/被包養的大二學生對口爆一定不陌生
水川スミレ 無修正 http://bibbyfinancialservices.fr/blog/?wptouch_switch=mobile&redirect=https://javstreams.mobi/online/KVm/自拍露臉叫女友穿上空姐服!瘋狂打樁口爆!饅頭鮑被撐開一個洞(有影)
奥さん の 不倫 http://hadanskview.com/charts/click.php?user=14137&link=https://javstreams.mobi/online/X51/アジアの十代は殴られるのが大好き
人気アニメのテーマパーク
ThomasBaf 2022/07/16(13:23)
af 風俗 http://everydaywithhpp.us/__media__/js/netsoltrademark.php?d=javplay.pro/sex+457916+巨乳+松本メイ+セックス+強制+乳.html
葉山 律子 http://feelgoodhouse.us/__media__/js/netsoltrademark.php?d=javplay.pro/sex+145469+【素人ナンパ】「赤ちゃん出来ちゃうっ!」海水浴場で危険日らしい美人妻をナンパして、寝取り中出しで孕まセックスwww.html
結城しのぶ http://www.sg-store.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+169701+古い教師と学生のパブリックセックス.html
逢沢るる http://testetd.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+236891+ペルソナ.html
鬼滅の刃 あにまん http://mollis.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+137080+ikuiku_bemikako_.html
連続中出し3p神美乳×神尻ss級美女 制服コスプレ超濃厚えっち http://rivalstar.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/tube+女子校生.html
芸能界 最強 http://sdtsdfhq.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+369852+nyrobi.html
立花里子 http://antilhas.com.br/t/?url=https://javplay.pro/sex+468320+緊張した日本人の熟女、およそ2人の男性が肛門を犯した.html
桃ノ木かな アダルト http://sahara-safro.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javplay.pro/sex+86318+熊貓俠福利社.html
御伽 コスプレ http://wongwienyai.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/tube+创.html
美乳ポロリ http://amur.goldweb.org/bitrix/redirect.php?goto=https://javplay.pro/tube+アナル輪姦.html
三原葉子 http://solobears.com/dir/rank.cgi?mode=link&id=375&url=https://javplay.pro/sex+265348+その4を吸引し、クソ角質日本milfs.html
セックス なし 夫婦 http://100ho.shop/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+242283+118.html
ビフォー アフター 動画 http://guaranteedissuelife.us/__media__/js/netsoltrademark.php?d=javplay.pro/sex+247826+別のアジアの女王様トリロジー23.html
好 かれる 性格 診断 http://1000hani.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javplay.pro/sex+445331+美女+セックス+ハード+音羽レオン+男.html
ペンペン http://vainqueur.biz/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javplay.pro/sex+678380+素人+顔射後.html
sod 電マ http://kb.domex.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+153936+【激エロ乳動画】+巨乳video無料+全裸でトレーニングしながらずっぽりハメられちゃうお姉さん!アンアン喘ぎ声を出しながらパコられまくりw大股開きで!!.html
ママ活 違法 http://101.detirkutsk.ru/bitrix/rk.php?goto=https://javplay.pro/sex+118001+arkj+016+r30+glamorous.html
ドラゴンボール 無料動画 http://summersville79.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://javplay.pro/sex+71541+うちの妻は実はヤリマン!?+オレの前では貞淑な妻も本当は「ド」がつくスケベな色情魔+高瀬杏+aqsh+009.html
米倉 涼子 父親 http://betterhockey.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javplay.pro/sex+666029+アキバのアイドルメイドとメジャーデビュー前ラスト生性交㊙オイルを使った玩具攻めに腹筋ヒクヒク連続昇天!子宮がチンポ求めるドスケベ騎乗位で腰砕けsex!アイドルのたまごに妊娠確実の大量中出し.html
性 同一 性 障害 手術 女 から 男 画像
TaylorSkync 2022/07/16(12:39)
背面騎乗位 http://www.google.com.ag/url?q=https://javfuck.mobi/play/1yxk/立川里江は浴槽でうまくやっている/
ディーラー 女性 スタッフ http://williamalix.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/play/1b1V/日本のレズビアンライフ12/
結婚 できない 男 動画 http://okso8.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/A3R/제보-지하철-하얀-원피스녀-업스-저런-치마에다-지하철이면-찍어달라-애원하는거죠-뭐-도촬제보-또는-도촬그룹가입문의-라인-dochwal123-리블로그와-반응-부탁드립니다/
アナルに堕ちた美人妻4 http://e-d-e.eu/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javfuck.mobi/play/2Vbl/httpscolon;sol;sol;bitperiod;lysol;3xczlf3-下着が透けている女性のお尻に興奮してしまい、後をつけてみるとhellip;やがて女はその事に気づき、我慢した性欲が弾けて漏れだす!パート1。/
なか の ゆみ http://atsnx.com/Queue/Index?url=https://javfuck.mobi/play/6oT/完全撮り下ろし-鉄板出演前に撮られた秘蔵sex-自薦してきた6名は鉄板にふさわしい性豪か-tppn-158/
spanking av http://find-me.co.uk/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/2TqD/【4p・乱交個撮】女子大生とコスプレ乱交4pパーティ個人撮影ヤリたい盛りの発情19が性欲満たすためにイケメンちんぽをハメまくる個人撮影-生ちんぽ廻しハメ潮吹き中出し天国/
av バック http://talleyskitchenbar.com/wp-content/themes/eatery/nav.php?-Menu-=https://javfuck.mobi/play/1SvB/スクリームの日本語版/
母乳エロアニメ http://caseycorvino.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1H4r/hanging-from-a-tree-asian-babe-gets-vibed/
派遣会社 高崎 http://ilovedesign.proactivity.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/S10/tomomeyビデオ543/
ごち 二階堂 http://teslastore.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/pf1/旦那の指示でノーパン&ミニスカで作業着姿の男を誘惑する淫乱人妻!/
悠月リアナ動画 http://casest.com/site/wp-content/themes/planer/go.php?https://javfuck.mobi/ホット/東京/
fc 無料 映画 http://w.konigsberg.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/2wXp/大学生と付き合う同級生が羨ましくて…同級生が家に帰っている間に、その彼氏と夢中でヤリまくった一泊二日。-百瀬あすか-優梨まいな/
エロ アニメ 機械 http://alma-mater.ru/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://javfuck.mobi/play/1w66/エロアニメ-レイプ-フェラ-m男-お姉さん/
木下柚花 http://harlemhockey.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/Jqh/gachin娘-gachip334-奈奈-校園時光43/
ゆゆゆ http://idolbored.com/site/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/2w6P/group-masturbation-with-hinano-as-the-guest-of-honor/
ギャル av http://sz-gsmb.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://javfuck.mobi/ホット/チェコ語/
blどうが http://kikocosmetics.co.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/ホット/日本の女王様/
みずき あお http://zerenle.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/1yI9/【丸山れおな】綺麗でムラムラする美人子大生読モたちを騙してパコパコ生ハメ撮りセックス尽くし33【no5012】/
紺野まこ 動画 http://cheappandeals.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/mQu/ヤリマンドキュメント-つばさちゃん(21)-アパレル勤務-file-13-子宮が潰れるほどピストンされたいドmビッチっち。-srs-076/
安位カヲルエロ http://ermolino.vrdom.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1bbK/20seiki少女dai3sho-シーン2/
野外調教
SylviaVit 2022/07/16(11:52)
アダルト 泥酔 http://orchard.co.uk/new/link_click.php?link=14&redirect=https://javclips.mobi/ストリーム/lOX/91秦先生第14期私人高端定制私藏作品-173cm超美氣質嫩模女神/
妃ひかり http://ilivefreely.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/動画//ポルノの/ポルノの小学生女子まんこ/
あいちゃん不倫 http://ryesubaru.co/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/청순-여대생/
陸上女子エロ http://itrainingpro.com/other/Link.asp?action=go&fl_id=26&url=https://javclips.mobi/ストリーム/mqg/office-babe-delights-with-the-perfect-japanese-blowjob/
桜井あゆ エロ動画 http://trattoriatoscanawhippany.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/5Ya/mdyd-793/
既婚 者 合コン 行っ てき た http://belajarfotografi.com/bin/CountClicks.php?id=MysticAccess_m&url=https://javclips.mobi/ストリーム/22mS/ダイナマイト-こころ-2/
ファルシのルシがコクーンをパージ http://vfxhaven.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/動画/ぽっちゃり/
エロ動画 潮吹き http://motologica.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/動画/ハメフィー/
乳首舐め 動画 http://linars.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://javclips.mobi/ストリーム/eFu/kbj-korean-bj-2017101005-6/
あまね弥生 http://inheritcoin.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/ストリーム/2wH/加勒比ppv-041516_542-生中出限定!20名美人本番最佳3時/
小池栄子 濡れ場 http://cvsdu.com/engine/go.php?url=https://javclips.mobi/ストリーム/1Gd5/日本のアマチュア/
ママ とも http://microscopist.ru/away?to=https://javclips.mobi/ストリーム/idi/就這樣噴了一盆水!巨乳噴水妹用各種道具讓小穴淹大水:我也好想放進去啊!/
潮吹きエロ動画 http://109in.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/1kM3/メグ1/
母親 エロ http://teenbling.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/Usp/日本人女性マッサージ隠しカメラ14/
彼氏 の 友達 浮気 http://clapper-board.com/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1SGl/日本の熟女教師けいれん学生/
玉森 元 カノ http://netgaming.tv/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://javclips.mobi/ストリーム/13I4/日本人の妻/
苺がくっきり http://jnzxcf.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/ストリーム/o76/【隠撮盗撮動画】自慰隠し撮り-家の天井に潜んでお姉ちゃんの全裸自慰を隠し撮りw/
なあ でる http://igniteromefloyd.us/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/A51/up-skirt-in-bus/
羽生 ありさ av http://personalketo.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/LAk/jav101精選直播-「我倆是不戴套,就是內射會懷孕的」淫女啪啪還大方自白-2/
オナニー やり過ぎ http://chilistunisie.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javclips.mobi/動画/ソロガール/
社会 人 チア リーダー
SydneyLit 2022/07/16(11:08)
酒井瞳 http://chimataamusic.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/年輕.html
ad の 給料 http://tosharing.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/遊びます/28698/kbj-neat-03.html
冤罪 警察 クズ http://vdohnovenie.space/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/329159/ホット純菜koginaは筋金入りのカムに引っ掛かって楽しんで.html
おっぱぶ エロ http://prorabo.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/けいれん.html
うら 歯科 http://1000pop.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/348221/日本の熟女つかもと友希1.html
せっくす おっぱい http://letsmakemistakes.com/aviation/link.asp?snd=294&url=https://freejavmovies.com/hot/無料無修正アダルト動画.html
あきえ http://neccmed.org/blog/wp-content/themes/Grimag/go.php?https://freejavmovies.com/遊びます/291520/アジアのフェミニストは、ウェブカメラのおっぱいを示す気にしません.html
性の悦びおじさん とは http://smartwatchhouse.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/45422/福利社.html
徒然チルドレン anitube http://coffeebreak4health.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://freejavmovies.com/遊びます/676453/jyuri-kato-loves-sharing-cock-in-extreme-modes-more-at-javhdperiod;net.html
エヴァ アスカ エロ http://isbc.ca/engine/redirect.php?url=https://freejavmovies.com/hot/先生.html
進撃 の 巨人 筋肉 http://cannabisgreenery.com/site/wp-content/themes/Grimag/go.php?https://freejavmovies.com/遊びます/504372/パンスト-美人-長身-水嶋あずみ-黒パンスト.html
柔道 えろ http://dibasoft.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavmovies.com/遊びます/23262/世界这么大,大家一块看.html
朝桐光 動画 http://edo.naks.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/679938/まこ.html
家族 で 見れる アニメ http://ghmedia.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://freejavmovies.com/hot/porn-動画涼中.html
仮面 優等生 http://inst21vek.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/73893/韓妞遊樂園大走光!旋轉大碗公甩掉了她的上衣!全場目睹兩顆肉球:好圓好晃.html
中学生 えっち http://pcmenterprise.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://freejavmovies.com/遊びます/266334/movie2.html
ま○ことアナルおっ広げ!くぱぁ淫語挑発美少女 http://oldenglishinns.co.uk/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/167229/フェラ-黒人-口内射精-顔射-口内.html
エロ おしっこ http://spb.matras-strong.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/家-黒檀.html
媚薬 とは http://www.google.bt/url?q=https://freejavmovies.com/遊びます/70754/fiv-002-★★★★★-五ツ星ch-10代ナンパsp-01-百戦錬磨のナンパ師の戦果から、激エロ10代を厳選して初dvd化!-2.html
テニス エロ アニメ http://neobytesllc.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/294000/ゆうまひるは厄介な緊縛ポルノショーで励起されます.html
マッチング アプリ 妊娠
Violetmog 2022/07/16(10:22)
そんなつもりはなかったんです http://kidsautopark.org/redirect/?redirectTo=https://www.simozo.net/見る%201CA0%20奇妙めちゃくちゃアップポルノ2/
スカート 盗撮 http://spectraelectrical.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%20LYo%20感じてしまった・・%20力づくの和姦体験談5%20家族思いの誠実な妻が…%20nsps%20662/
ソードアートオンライン 18話 動画 http://novodom.ua/bitrix/redirect.php?goto=https://www.simozo.net/見る%201dIg%20吸引巨根彩桜庭はクソとポーズが大好き/
トランクス 女子 http://em-newstime.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.simozo.net/見る%20crm%20這位號稱國民女神的誘惑%20是男人都忍耐不了多久/
アニメ シュタイン ズ ゲート 動画 https://www.google.ch/url?q=https://www.simozo.net/見る%20h3A%20近所妻ntr%20旦那が不在中に撮影したsex映像%20fset%20724/
zeroone 3d http://mail.igrushki-cat.work/bitrix/rk.php?goto=https://www.simozo.net/見る%20aRN%20광고%20팔로워들%20다%20자름/
妻の不倫 妊娠 http://hamidrahbar.com/site/wp-content/themes/planer/go.php?https://www.simozo.net/見る%20lOc%20kianna-dior/
マジック シマ http://zoguang.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.simozo.net/見る%20xqj%20邪悪で陽気なオリエンタルな肛門プレイ/
エロアニコス http://congxinwl.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/見る%20J18%20みよこ21歳♪超素朴系女子♪【2時間39分】《素人ハメ撮り》《個人撮影》《171》《ちゅぱ王》%20fc2%20ppv%20709296%202/
彼女 を イカ せる http://monitoritaly.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.simozo.net/porn%20動画最近高井 ルナ/
巨乳 窒息 http://woodmart.co.kr/cc/ccframe.php?path=https://www.simozo.net/見る%201XAH%20【吉田花中出し】美脚のお姉様素人の、吉田花の中出しレイププレイエロ動画!/
fakku! http://butehbrod.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%205pA%20분당뀨쀼뀨쀼분당/
アダルト 姉 http://oieparts.dk/site/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/porn%20porn%20動画動画動画チューブ小鳥遊小夜%20エロ/
無料ぬきすと http://instahappy.com/uh/link.php?url=https://www.simozo.net/見る%20206j%20豪華な日本の女の子cuteaminaはセックスおもちゃとライブパフォーマンスで楽しんでいますshowwwwlivepussysite/
宮沢ちはる動画 http://buckeyetoday.net/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/porn%20黒檀/
濱松愛季 http://alpion.co.kr/site/wp-content/themes/prostore/go.php?https://www.simozo.net/見る%201IuP%20日本のソフトコア286/
エロアニメ ちっぱい http://partners-store.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201XY7%20ハメ撮り%20可愛い%20初川みなみ%20撮り%20愛/
松岡セイラ http://forex-deals.com/shared/partnercookie?k=gort&url=https://www.simozo.net/見る%20sRt%20milfヒロコ/
バスト アップ 動画 http://partivoirailleurs.fr/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/見る%201HIf%20淫乱アジアの可愛い人は男のコックを飲み込ん吐き出すている/
霧島さくら えろ http://http://ukrnationalism.org.ua/engine/track.php?url=https://www.simozo.net/見る%20G4A%20息子の家庭教師とのイケない関係に濡れるよろめき母%20白山葉子%20oba%20359/
18 歳 ラブホテル
Victoriausemo 2022/07/16(09:36)
清楚 エロ動画 http://artplugs.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/動画-도신-닷.html
マジックミラー号無料 http://movoxi.tv/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-464424-千乃あずみのパイズリと手ヌキで大量顔射.html
露出 av http://www.olondon.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-jk-mm号.html
スポーツ エロ動画 http://worldmountainguide.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.javwhores.mobi/online-68306-日本知名網站付費直播-如此可愛錯過會後悔-5.html
素人 流出 エロ http://http://teenkids.ru/engine/link.php?url=https://www.javwhores.mobi/online-672354-mgmq-069-変態mパパを濃厚メスイキさせる天然小悪魔なパパ活痴女-永瀬ゆい.html
小池さら http://impactpioneer.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/online-197183-povシーンでの豪華なホームポルノ、黒崎真.html
エロ素人動画 http://walkingthrutheword.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javwhores.mobi/online-120872-tina-girl-next-door-gets-a-ride-of-her-life.html
肘 真っ黒 http://lazingonasundayafternoon.com/blog/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-387199-美しいソロガール.html
カップル いちゃつく http://paigesally.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/online-318468-ひとみ田中-日本の巨乳!.html
セフレ以上恋人未満 http://investors-alliance.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.javwhores.mobi/online-408453-中断して縛られた日本のm.html
本 仮屋 ユイカ カップ http://epsilon-development.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-근접.html
橘梨紗 動画 http://candorai.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javwhores.mobi/online-11372-黑丝萝莉.html
素人巨乳 http://quirogamorla.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.javwhores.mobi/online-337400-毛深いティーンは、カムに自慰行為が好き.html
弱み エロ http://artville.isdemo.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-211840-無修正日本のセックスタイトなジャパの猫のクローズアップ.html
エロアニメ 3d http://hzfxyy.com/search/?mode=bn_ad&url=https://www.javwhores.mobi/online-305730-盗まれた自家製のポルノ.html
可愛い 声 http://softmap.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-264902-hotВ瀬里奈hayakawaВに沿っアメージングオナニーショー.html
ナンパ 大阪 http://atascaderobaberuth.org/wp-content/themes/twentythirteen/redirect.php?url=https://www.javwhores.mobi/online-44374-人妻ハイレグ羞恥-澤村レイコ.html
萌 春画 http://chintiminifarm.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.javwhores.mobi/online-136693-04分.html
橋本かんなエロ http://hartford360photos.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-70199-virtualtaboo-lesbian-taboo.html
人工 ペニス http://old.timacad.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-26330-大學女友肯配合我自拍-真是讓我受寵若驚.html
みな ぺ
Vanessapus 2022/07/16(08:51)
オタサーの姫に告られた結果wwwww http://promans.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/Kvs/デカ乳輪!!だらしないカラダを持つ女8人2+umso+169+1.html
村田来夢 http://arkhitekturnoe-byuro-dizaynpro.stroykat.com/bitrix/redirect.php?goto=https://simozo.mobi/to/xIu/医者は、太った東洋の十代の猫を調べる.html
飯島 愛 映画 http://mycowellness.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/2X1z/sw-279-the丸見えパンティーハンター!悪ガキのhなイタズラに引っかかり恥ずかしさmaxのお姉ちゃん達をどさくさまぎれにヤッちゃった!.html
彼氏 づら http://www.optimakuban.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/18tq/美しい日本の女の子.html
エロ アニメ 義母 http://sl-conseil.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://simozo.mobi/to/qky/巨乳+body+art+jカップ+ひろこ.html
ca 痴漢 http://mm1zu.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://simozo.mobi/to/12HC/ホット妻千尋美咲と深刻なハードコアファック.html
富田姉妹 動画 http://qstyle.co/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/NrK/【xvideos】巨乳の熟女の、酒井ちなみのレズ生挿入無料エロ動画。【酒井ちなみ動画】.html
アナル av http://yunostcafe.ru/bitrix/rk.php?goto=https://simozo.mobi/to/LR2/時間無制限!発射無制限!凄テク人妻特殊浴場ソープ+笹倉杏+ongp+123.html
矯正系 http://operlog.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/xxx/熟女+マスター+寮.html
えろドラゴンボール http://seamlesssecure.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/25bT/horny+guy+has+a+fun+time+with+cute+japanese+teen+sana+anzyu+when+she+sucks+his+h.html
av おじさん http://australiani.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://simozo.mobi/to/1Jtp/シャワーインドネシアの女.html
少女 フェラ http://jstowel.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://simozo.mobi/xxx/urabukkake+ai.html
ぜったいシリーズ http://elartistaerestu.com/wp-content/themes/planer/go.php?https://simozo.mobi/to/6GE/a.html
コンポラ キッド http://istria-trails.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://simozo.mobi/to/1Zdr/wwwjavgirlshdcom+無修正の日本語のビデオ肉体に敏感な魔法の女の子2人の男性に沿った荒れ狂うポルノ番組part1.html
男の潮吹きエロ動画 http://canineforever.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2Tio/miho+wakabayashi+applies+great+fperiod;+in+a+big+cock.html
サウナガール http://www.panacea.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1pkH/メンズエステで陰毛とチンポをヌイてもらった!.html
歯磨き しない 男 http://12xgalleries.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://simozo.mobi/xxx/動画韓国か.html
完全 無料 マッチング アプリ おすすめ http://triz.or.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/203m/赤ちゃんの散歩中に出会ったシングルファザーと不倫パコ.html
ハンター スペル http://bolamas.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/to/LOb/直接撕開她的緊身衣!雪白巨乳目測至少有f!男網友全暴動:第三點就這樣露?2.html
桐山瑠衣動画 http://firstpat.net/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://simozo.mobi/to/1470/ライブチャットの女の子001.html
家族対抗 av
Tylerdax 2022/07/16(08:08)
肛門 拡張 http://xiha0762.com/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-7S3-ahhhh…bois-nak-pancut-dahh-精致
小倉 優香 バスト http://ipabrew.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-1VUm-爆乳-パイズリ-美女-乳-揉み
高身長エロ動画 http://historiatravels.com/blog/wp-content/themes/planer/go.php?https://sakurajav.mobi/movs-動画動画porn-porn-1人
高校生 の 彼女 http://law-l.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://sakurajav.mobi/view-6Vm-amateur-blonde-says-she-needs-cock
吉原 超 高級 http://bjsyjzlw.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sakurajav.mobi/view-1zCI-full-hd-japanポルノ:zoee4mpbv-アジアの看護師篠原優japanese-creampie
彼氏 セックス したくない http://ncentr.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-GO2-「『お隣さんのセックスが丸見えなんですって?』童貞の僕の部屋に覗きにくるママ友たちの無防備パンチラを見て勃起したらヤられた」-vol1-dandy-551
意地悪 男子 http://sc19.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1A35-小柄バーテンダーが複数プレイのために彼女の体を提供しています
エロ 動物 http://rabiakaur.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://sakurajav.mobi/view-1wD1-mm号-友達-セックス-彩城ゆりな-友達と
仁村 徹 http://jesuitcollege.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sakurajav.mobi/view-147z-吸い込まによって釘付けされた後、日本のavモデルは、口の中で兼を持っています
慰める方法 http://mini.bizbi.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-PSm-xvideosまとめ:-「ヤダッ・・彼氏・・」彼氏持ちの素人の女の子が男友達とまさかのファック!バックで激ピストンされていると外に彼氏を発見!
メイド 調教 http://renaissancequartet.com/v/affiliate/setCookie.asp?catId=1180&return=https://sakurajav.mobi/view-DWo-視訊主播-樸妮嘜21
笛木薫 http://goldkey.go64.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2vNm-チャラ男のテクニックをav女優のカラダで検証してみた-七海-1
男性 の チンポ http://xtrlzyw.com/bitrix/redirect.php?goto=https://sakurajav.mobi/view-Vxq-純粋にキス2
クリトリス 匂い http://beprica.de/site/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-2xde-miho-wakabayashi-plays-with-her-pussy-and-sucks-dick
打ち上げ花火 動画 http://palmstead.co.uk/site/wp-content/themes/Grimag/go.php?https://sakurajav.mobi/view-1sBo-日本語
エロタレスト ランキング http://wizmod.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-ヒーロー-拷問
アンドロイド アニメ http://viminio.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/view-HJ2-when-your-girlfriend-found-out-what-your-roommate-was-packing-she-told-you-she-really-wanted-to-suck-his-big-cock-she-promised-to-never-fuck-him-and-told-you-she-didn’t-think-she-could-ever-take-him-anyway…he-was-way-too-thick-“it’s-just-oral”-she
美麗イラスト http://bratsklib.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-4oY-암캐♥애인♥-하나-키워보세요-와이프몰래-주중에-함께보내는-색데이트♡-소라n-대체하는-유일한곳-국내-최대규모-50만회원-대기중-회원-만족도-10점만점♡♡♡-여친만들러-go-오늘의-키워드-가슴스타그램-상주섹파공유-좃
煽り 顔 http://tosharing.com/e/c?url=https://sakurajav.mobi/movs-赤毛ティーン
夢性 http://grandwe.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-OI8-人妻-お姉さん-美人-美人妻-森ななこ
サウナ セックス
TrinityFargo 2022/07/16(07:25)
花丸木 http://zoenmij.be/wp-content/themes/twentythirteen/redirect.php?url=https://mushusei.me/チューブ/顔座り+バナナ.html
元 セフレ 連絡 http://freekaliningrad.ru/bitrix/redirect.php?goto=https://mushusei.me/online/eqx/大奶妹很用心的騎馬+啪啪聲響.html
エロ 介護 http://echup.com/planning/publications/Publication_download.cfm?FilePath=https://mushusei.me/online/24vL/エロアニメ+無垢+人形.html
女 王様 映画 http://shfpa.com/engine/go.php?url=https://mushusei.me/online/qBj/セックス+超乳+浮気+乳+七草ちとせ.html
オフパコ 垢 http://crumandforsterinsurance.us/__media__/js/netsoltrademark.php?d=mushusei.me/online/kdE/neat+kbj+korean+bj+2017120614+2.html
男の娘 射精 http://dafab888.com/url.php?url=https://mushusei.me/online/11W1/日本人ティーン.html
エロ画像 サイト おすすめ http://partivoirailleurs.fr/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/online/1cye/ハチ刺されとおさげ愛kousakiは毛むくじゃらの亀裂に犯されています.html
スイミングコーチ 女性 http://powerrecipe.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/1Zi5/jap+2+フルビデオ:http:jpornsemrt+002.html
モテキ 動画 http://sockmen.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://mushusei.me/online/1WzW/エロアニメ+美少女+コスプレ+図書館+触手.html
メルヘンな服 http://lastminuteimages.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1ee1/cfnmガスマスク日本の女子高生検査.html
えろすぎ http://mod-case.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/online/1HIi/+1.html
夏 ロングヘア 暑い http://teleaspe.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/1KJo/g39+2.html
中居 ハゲ http://chelsia.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1fwx/アジアの女性マッサージ師は、実際のハードディックに乗って磨きます.html
やる気 の ない バイト http://stampsnl.com/site/wp-content/themes/planer/go.php?https://mushusei.me/online/23jc/chinese+stewardess+having+sex+on+board+南航空姐飞机上被爆操+客室乗務員.html
ふわふわ パーマ http://artbysclegg.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/xHc/【みづなれい(みずなれい)】ボンテージ痴女がベロチュー手コキ&亀頭責めで男の潮吹きwww.html
フィギュア な あなた 映画 http://http://dlmhawaii.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/チューブ//ポルノの/女の潮の吹かせ方.html
クロスビデ http://discotecafata.com/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/MuN/女子高生+担任の先生と援助交際.html
大阪 出身 女優 http://forwindows.net/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/1wuF/アマチュアホーニーsexy+自家製ポルノで日本人カップルクソ.html
森崎智美エロ http://sbdi.co.kr/go.php?https://mushusei.me/online/ji3/hunta-187.html
キモオタ エロ http://cambridgeshootingsupplies.ca/wp/wp-content/themes/planer/go.php?https://mushusei.me/online/1Roy/ノーカット日本のサブ方法.html
online casino Malaysia
LeonardCheep 2022/07/16(07:08)
Betsport88.com is the best site to help you find the top online bookmakers, sport betting, soccer betting, and online casino in Malaysia. Whether you’re looking for top odds, promotions, bonus or sign up offers, you’ll find everything you need here.
セックス 嫌い
TimothyToods 2022/07/16(06:41)
すまた エロ http://gow4.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/mNL/kbj_korean_bj_2018012010_1
ニット 巨乳 エロ http://debelitans.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/1Qef/yumiko_bj_fucking_girl_japan
は なお しょ ー ちゃん http://shangxiannet.com/site/wp-content/plugins/topcsstools/redir.php?u=https://javstreams.mobi/online/1ZVN/アマチュアジャパンスラットカミング
男のしおふき http://divanji.in/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/LSN/jav101本土精選論壇遇到人妻約3p_過程中故意假裝有戴套_從背後無套內射她小穴
鉄道警備員 http://test.designboom.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/WJX/日本人アマチュアカップル
会員 制 パパ 活 http://printtorgservice.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/2xWh/or1kanum;10_on_chaturbate
ベッド 縛る http://visibilidade.net/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javstreams.mobi/online/T2V/jpn_vintege_video(ヘンタイ・オクサン)
こばやし まり http://12xgalleries.com/link.php?s=https://javstreams.mobi/online/stl/レイシーセクシーな日本のブローバン
惚気ける http://sunlutang.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javstreams.mobi/online/2Ufj/ぐっちゃぐちゃにイキすぎて腰がわらってる~_羽多野しずく_1
如月夏希動画 http://fashiontrendy.org/inc/gotourl.asp?url=https://javstreams.mobi/online/UGk/陽気な日本のグループセックス
人妻 フェラチオ http://proimexlegacy.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/LR7/父が再婚した相手は毎日オナニーするほど性欲旺盛な母・娘_僕が童貞だと知った日から連日のように母娘で僕を誘惑し身体を絡めて何度も…_docp_010
高瀬智香 http://surefutures.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/hSM/259luxu_大学助教授_柿谷みどりさん32歳_ラグジュtv337_259luxu_326
うなぎ エロ http://bw54.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1oFV/オフィスの蜂蜜マキの上司はバイブレーターを取り出し、彼を調整する
ナンパ 盗撮 http://strip-manon.com/redirect/?redirectTo=https://javstreams.mobi/online/H2G/abp_312_今回限り豪華共演作品_あやみ旬果&長谷川るい_~プレステージ的・美少女姉妹フルコース~
動画 ピクトグラム http://120637.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/HCk/98年的騷女_無比的想要
池田ゆうこ http://vycitalshardware.com/wp-content/themes/begin0607/inc/go.php?url=https://javstreams.mobi/online/1PCw/ぽっちゃりむっちりムチムチドスケベな爆乳神乳コンビの雌豚ぷれいってやばすぎパイズリ
巨根 アニメ http://hiddengemstone.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/online/2X1W/MM号にカップル連れ込み→彼氏持ち美少女寝取り中出し
バジルール中尉 http://ehe.com/partner/go-magazine/?target=https://javstreams.mobi/online/16uO/日本のavモデルは、他のカップルの隣に彼女の女にコックをスティック
渚みつき 無料 http://9569242.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/EoK/李好好自拍副利3
たこ部屋 http://soloplayas.com/reroute.asp?cid=X26G7809332B9&url=https://javstreams.mobi/online/1Tjf/日本のティーンは-トイレに犯されている
夏だ!海だ!水着でh!宮下華奈
ThomasBaf 2022/07/16(05:58)
レズ 特徴 http://evrosvet.com.ua/bitrix/redirect.php?goto=https://javplay.pro/sex+119760+【線上看影片】女友身材超好+好東西就要和好朋友分享.html
エロ動画 隠れて http://armaniarbanas.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+95178+yag+081+露出人妻倶楽部+舞咲みくに(仮名).html
少女輪廻 http://clarkhive.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+453550+エロアニメ+オナニー+お兄ちゃん+バレ+兄.html
女性 器 処女 http://visionfocusgroup.co.uk/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javplay.pro/sex+405554+巨乳を虐待している日本の熟女part2+jav+on+wwwjav24ml.html
ソロキャン女子 http://helloarcade.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+44771+鉄板+初の超大型新人デビュー+ひなみるか+tpp+002.html
izumo 動画 http://onesweden.com/wp-content/webpc-passthru.php?src=https://javplay.pro/sex+76750+보지고프다고+방울토마토+넣는+암캐년.html
真野ゆりあ動画 http://tdhleb.ru/myads/click.php?banner_id=316&banner_url=https://javplay.pro/sex+503108+92cmのGカップ!義姉と貸切温泉で近●相姦.html
ももち 引退 後 http://flugarka.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+109581+nkkd+053+妻の会社の飲み会ビデオ10+夏期納涼慰労会水着編.html
橋本ありな無料 http://kaisynergy.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+65525+lover.html
痙攣エロ http://maps.google.lk/url?q=https://javplay.pro/sex+218905+dvdes508.html
ニコ生 jc http://historiatravels.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javplay.pro/tube+ヘンリー塚本+円城ひとみ.html
スーツ パンチラ http://ygkj889.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+437566+ジェットセックスジョイライド.html
アナル プレイ 準備 http://shima-navi.com/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/sex+254591+私たちの最後の旅行に.html
マッサージガン アスリート http://becks.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/tube+熟年+スワッピング+動画.html
一夜の関係 http://neptun66.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+850+jav101本土精選小乳頭隨著撞擊而激凸,黑絲浪女打好幾砲都不見疲態.html
中学生 高 身長 http://markiratory.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+469532+フルhdジャパニーズポルノ:zoee4mpbv+アジアユリ本間、彼女のセクシーなボディを楽しむ.html
性欲 何歳 https://www.vinsnaturels.fr/search/rank.cgi?mode=link&id=69&url=https://javplay.pro/sex+112601+【vr】一番興奮するのは変態でしようか+花咲いあん2.html
バイブ 使い方 女 http://ggalsekorea.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javplay.pro/sex+22407+길거리+에서+대박~~+뭐하는ㅋㅋ.html
クールポコ 小野 http://go2namibia.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://javplay.pro/sex+41016+mdb+670生中出し女子校生4時間special+selection+vol5.html
めぐみ ん 人気 http://videoandcontrol.ru/bitrix/rk.php?goto=https://javplay.pro/sex+694823+「あぁ…凄い!」イケメンマッサージ師の技に負け身体を許してしまう変態熟女.html
傅いて
TaylorSkync 2022/07/16(05:14)
女子大生 エッチ http://lalaura.com/go.php?url=https://javfuck.mobi/ホット/喫煙-医療の-劇場/
世にも 動画 http://sharedrecords.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javfuck.mobi/play/1Zm8/中国女の子アナル縛ら隠しマッサージkittyjパンティストッキングjap-wife-jasmine-jaeクリスタルスイフト澳門超像关晓彤的女孩手淫我我、好想時間停止/
大塚 千弘 映画 http://enstrategies.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/111b/yukiさん、彼女は私のクソのペットであります/
中国 トイレ ドア http://1000mlcoffee.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javfuck.mobi/play/GUU/女子大生限定-飲み会後、部屋に連れ込み盗撮-そして黙ってavへ-no13-桃尻爆乳編-ゆきeカップ21才-まやgカップ20才-akid-035/
美園 ジム http://updateclass.com/log_outbound.php?business=118705&type=website&url=https://javfuck.mobi/play/1h23/ダーク髪の美しさはマン汁用のハードコックを吸う/
触手エロ動画 http://decohealthcare.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2x0U/パコ撮りno08-見た目はヤンチャそうだけど照れ屋で乙女なj●は生チン挿入を許すと自ら悦び悶えエロさのギャップがエモく中出しした!/
顔舐め av http://canlin.org/institucional/redirect.asp?url=https://javfuck.mobi/ホット/ポルノのホットホットお前のカミさん/
麻美ゆまav http://fidkennedy.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/4fR/ph0052_00/
シンジ くん http://bwtclub.com/cgi-lurker/jump.cgi?doc-url=https://javfuck.mobi/play/2T5G/sakura-aragaki-masturbated-with-toys-and-fucked/
なごみバスト http://hannadykeswedding.com/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/1Oiw/日本の角質のガールフレンドが彼女の男を性交させる-more-at-elitejavhdcom/
人妻 パンスト http://amelchahed.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javfuck.mobi/play/3hq/myslutywife/
謎解き女優 http://med-nad.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/Dzy/「私の家で処女を奪ってください」大阪梅田在住-遠野唯さん-18才-ガチ自宅で実名avデビュー-ktkz-005/
雪山 絵 http://helpfulherbz.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1zF6/フルhdジャパンポルノ:zoee4mpbv-アジアの日本人の熟女、篠田涼香/
亀頭 頭 http://ironcookie.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://javfuck.mobi/play/GlD/性的虐待してください…。-舞園かりん-apak-091/
ピンクパイナップル エロアニメ https://images.google.kg/url?q=https://javfuck.mobi/play/sG3/ウェブショーで大きなおっぱいとクリーム色の猫の服を着た日本人の女の子/
おっぱぶ 盗撮 http://reviewbuilderall.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/G65/女捜査官-引き裂きアナル拷姦-西田カリナ-vicd-353/
ツインテール エロ http://coineso.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/play/1GK0/美熟女がコックに厄介になる/
ブルー エロ http://savaviking.ru/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/ホット/動画泥-女王様-休暇/
極道の妻たち 原田夏希 http://fin-via.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2WZu/榎本-美咲-28歳-第3章-溢れる欲望と愛液を抑えきれず妻としての顔を捨て3度目の不貞-旦那以外のち○ぽに非日常の快楽を求める未体験4sex-榎本美咲/
スマホ アダルト http://eyeflexbelts.de/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1Apk/指ピンクの水玉模様でタイトティーン真帆沢井/
有坂深雪 動画
SylviaVit 2022/07/16(04:29)
性格良い女優 http://bmac.in/forum_script/url/?go=https://javclips.mobi/ストリーム/LdM/siro-3164-ネットでav応募→av体験撮影-421-さきの-19才-大学生/
エロ動画 早漏 http://webelieveinmarriage.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/23ep/~春は痴漢野郎にご用心~-1/
ジャネット・マッカーディ http://mccsystems.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/8hP/av面接に来た高校卒業したての保育士を目指す超マジメっ娘を即ハメ!-inct-013/
身長153cm http://fpc-n3ds.ca/out.php?id=kibocase&category=ladies&url=https://javclips.mobi/ストリーム/HJs/promiscuous-promiscuous-couple-teen-babe-snapchat-slut-bbc-cucked-cuck-cuckhold-first-black-fetlife-cuckquean-from-our-first-3-way-everrrrrrr-————————————————————-he-didn’t-even-ask-if-it-was-okay-to-take-her-ass-he-just-slowly-forced-his-ove/
抜ける フェラ http://cheboksary.academica.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/gsF/藝術大學妹孤身一人在宿舍自我安慰/
ウオーキングデッド6 動画 http://http://dimbldr.ru/engine/api/go.php?go=https://javclips.mobi/ストリーム/1ITE/男はその後、女性のおっぱいをなめ彼女をファック/
結城るみな http://100eurodrumstellen.nl/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/動画/トルコ語-クリームパイ食べます/
逆転mm号 http://sbdi.co.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/xEt/hsスライムガール/
紀州のドンファン 犯人 http://toptyzhka.go64.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/Lob/pppd-276-巨乳娘とヤリ放題-julia/
jk 黒パン http://plastoon.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1bRD/さくらアンナ若いふしだらな女は吸うコックを愛して/
競輪 cm 女優 http://visibilidade.net/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/Mn8/ipx-092-リアルガチファン限定-デリ�/
巾着 エロ http://freebbs.org/u/2012/508/68946/1671_0/3626c/?url=https://javclips.mobi/ストリーム/1ear/ホットアジアのティーンは2ディックスと大きなねばねば中出しを取得/
しろ はめ av http://golfyak.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/AsL/nice-mature-big-boobs-big-boobs/
エロアニメアヘ顔 http://buyers-lawyer.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/pU5/情事に溺れていく爆乳の美人妻。恥じらいから始まる寝取られ不倫ファックで激逝き!/
姉女房 http://panitz.name/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/動画/向井藍 東京熱/
手マン えろ http://baybsupplies.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/j2L/mide-192ランジェリーナspecial_julia/
大図書館の羊使い http://hatajie.com/redirector?url=https://javclips.mobi/ストリーム/a9Y/took-this-video-while-we-were-on-our-vacation…-besides-doggie-ms-loves-riding-cock…-it-drives-her-mad-and-wet-she-is-a-hardworking-gal-when-comes-to-sex-she-rather-serve-than-be-serve/
百合 地獄 http://krasniy-yar.putevka-perm.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/porn-ピアスプッシー/
桜井 彩 動画 http://imghub.co/engine/track.php?url=https://javclips.mobi/動画/svdvd-高木/
メロディー雛 http://01023731523.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/xqZ/日本の女の子セーラーユニフォームセックス02/
阿部乃みく エロ動画
SydneyLit 2022/07/16(03:46)
グリッドマン エロ アニメ http://bayareavista.org/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavmovies.com/遊びます/323933/dhvya-with-mobile-shop-boy.html
25歳児 http://samara.ruspet.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/149838/トメーミービデオ591.html
高校生 ネットカフェ http://respectsportswear.com/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/遊びます/7117/昭和の女・夜這い-出稼ぎに出た帰らぬ夫を待つ色香漂う貞淑な人妻の穴を夜這いで押さえつけ縛り上げ男どもは性欲を満たす村の掟-坂本すみれ-hbad-358.html
あの 花 映画 フル 動画 http://genieyoga.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejavmovies.com/遊びます/16722/abp-628-hd-絶対的鉄板シチュエーション×prestige-premium-凰かなめ.html
風間由美 動画 http://osslmoving.com/engine/track.php?url=https://freejavmovies.com/hot//ポルノの/動画-動画-机-挑戦.html
松本夏空 http://erqrr.com/go.php?url=https://freejavmovies.com/遊びます/136648/對魔忍淺蔥一.html
坂口 華奈 無 修正 http://dons.eu/wp/wp-content/themes/Attitude/go.php?https://freejavmovies.com/遊びます/370897/日本ミストレス.html
ヘビ ペニス http://applan.co.kr/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://freejavmovies.com/遊びます/21572/kbj-korean-bj-2017051204.html
コス えろ https://multimedia.inrap.fr/minogami/topics/145/logging?url=https://freejavmovies.com/遊びます/196698/網タイツ黒ギャルがデカ玉金黒マスク男と騎乗位腰振りセックス!:rumika.html
亀頭責め潮吹き http://racycamgirls.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/hot/ホット日向ありさ.html
パンパン 戦後 http://gmnews.co.kr/wp/wp-content/themes/eatery/nav.php?-Menu-=https://freejavmovies.com/遊びます/312702/セクシーなアジアの女の子が縛られ、彼女のパートナーによってからかわれます.html
彩佳リリス http://hiringfreelancer.com/dir/rank.cgi?mode=link&id=375&url=https://freejavmovies.com/遊びます/14480/hot-cum-porn.html
姉妹 丼 エロ http://alexv81.jeweller-karat.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/24172/視訊主播-瑟雨04.html
ミニモニ みか http://club-lukoil.ro/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://freejavmovies.com/遊びます/85403/hotwife-discretions.html
兄弟 エロ アニメ http://scpltd01.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/21200/faye-reagan-a-little-redhead-who-loves-to-masturbate-video-part3.html
水着 髪型 http://yousentadickpic.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/遊びます/325712/アジアcimコンパイル.html
無料 アニ チューブ http://triumph-hall.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/45819/mlw-2177-嫁の母-欲求不満の五十路義母に中出し-円城ひとみ.html
学校セックス http://basecurrent.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/145746/日本人の強烈なウェブカメラのセックス.html
森本つぐみ http://www.pabeppe.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/118946/ピンクジャンキー-ガチンコ中出し!顔出し!人妻ナンパ-best8時間-prime-edition-jksr-265-4.html
シングルマザー エロ http://michelleandtyler.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavmovies.com/hot/乱雑.html
肉感美ガール
Violetmog 2022/07/16(03:02)
小島 綾香 http://canlin.org/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/見る%206rf%20りんこ21歳%20505884/
テレビ エロ 漫画 http://atsnx.com/signatux/redirect.php?p=https://www.simozo.net/見る%201DMO%20xvideoscom%201c429efef4282c80c18b0875632aff03/
御堂筋線 復旧 http://computer-benutzer.de/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/porn%20porn%20porn%20porn%20腐満/
授乳 えろ http://fundphilippines.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%20kmu%20112616_01%20ヤった後にすぐまたヤりたくなる美人のお姉さん/
進撃 の 巨人 美人 http://webmail.trinigastro.com/bitrix/redirect.php?goto=https://www.simozo.net/見る%201DjN%20マリア日高の旅館・ナイト(無修正jav)/
フェロモン エロ http://buddymorrowproductions.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20m4d%20pervypixie%2012/
シルヴィ エロ http://zeroninelatam.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%20cUz%20all%20upskirt/
タイ コスプレ http://zohooki.ir/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%201xxJ%20究極にエロい希志あいのの手ヌキとフェラチオ/
アニメ緊縛 http://newsforgreens.com/go/?id=538&url=https://www.simozo.net/見る%20vTC%20コックはアジアのベイビーを吸います。/
皇ゆず 動画 http://mywireservice.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/見る%2064r%20couple%20f%201:%20anal%20fuck%20mature%20wife%20is%20anal%20fucked%20and%20fingered%20‘till%20she%20squirts/
レンタルおばさん動画 http://busysuite.com/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%201f38%20体が自分で感じているエッチな人妻/
メルキス エロ http://pittsburghventures.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%207ah%20untitled/
仲村みう エロ動画 http://xinyef.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/porn%20porn%20赤毛%20罰%20愛人/
ルイズフランソワーズドラヴァリエール http://gmtexas.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%203Ha%20小情侶自拍/
ときこしふみえ動画 http://thegeekycauldron.be/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.simozo.net/見る%20kUY%20【個人撮影】ゆうき18才%20絶叫娘☆選抜合宿前にクリで痙攣噴射!スポーツ娘に大量中出し【素人動画】%20fc2%20ppv%20356824%201/
ぺろん ぺろん http://generallaser.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201JuN%20❸%20無修正%20えろつべ%20無修正%20小麦色したお姉さん%20桃瀬ゆうな/
濡れそぼる、母の乳房を、見ていたら。 高松かおり http://miakom.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20wvz%20ビデオのタイトルをお願いします/
iwara kagura http://truckcustomizers.com/?app=WordpressEmbedForm&url=https://www.simozo.net/見る%20mp%20巨大なtittedゴースト/
マジウケ る http://graygull.com/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%20fb0%20ハメ王ナンパ連れ込み大成功w%20隠しカメラで撮影/
カリスマ 無料 http://mannymartinez.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/porn%20奇妙な/
佐倉絆動画
Victoriausemo 2022/07/16(02:20)
浅野愛子 http://autos.car1.hk/?c=scene&a=link&id=8833621&url=https://www.javwhores.mobi/online-479455-s級フェラでフル勃起したチンポを自ら挿入する波多野結衣.html
塚本 アナウンサー http://bladesandbows.co.uk/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.javwhores.mobi/online-105874-仰頭看這對乳房形狀堪稱完美.html
天然 女子 かわいい http://eagleyeprod.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/動画-パンティー-ショートヘア-インドの妻.html
おっぱい の 動画 http://selfimprovementtraining.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-487745-めー-アナルセックス.html
うんぱいエロ動画 http://cobblecreekfarm.com/wp/wp-content/themes/planer/go.php?https://www.javwhores.mobi/online-673520-vec-142-友人の母親-冴木真子.html
安位カヲル動画 http://commercerealty.us/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-70763-hdporn69com-shoko-takahashi-高橋-しょう子-graphis-02.html
スポーツ エロ動画 http://honghock.com.sg/search/?mode=bn_ad&url=https://www.javwhores.mobi/online-124596-完全主観で美少女がチ●ポを素股コキ!極限まで焦らされ精子が枯れるほど絞り取られる。-fch-007.html
今田美桜 まとめ http://heliwave.com/blog/wp-content/themes/prostore/go.php?https://www.javwhores.mobi/online-120628-star-618-芸能人-美波ねい-緊縛・監禁・中出し-凌辱された果てにイキ堕ちる美人ol.html
脇毛 チクチク http://alignshop.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/online-25734-광고-팔로워들-다-자름.html
小川桃果 http://zohooki.ir/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-423334-【無修正】ローションまみれのお姉さんとセックス-他.html
分身 アニメ http://18-20.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-31415--grgr-031-ま、まさか…人妻訪問販売員が玄関先でオナってる!!思わずフル勃起した僕のチ◎ポを求めてくるので…1名撮りおろし12名5時間.html
ひし 美 ゆり子 現在 http://fccbf.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/動画-おっぱい-揉む-漫画.html
アダルト ギャル http://buylongchamp.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.javwhores.mobi/online-396603-巨乳を揉みながらフェラをしてもらうのは気持ちいい.html
jk 無理矢理 http://santamariagreenhills.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.javwhores.mobi/online-217719-エウディディアンテジャポネーズタイムリー・ムーレ・ラッセー・プイス.html
女性 フェロモン http://francois-goeske.de/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.javwhores.mobi/online-412225-【美女拘束】ムチムチで巨乳で巨尻の美女素人の、拘束調教緊縛プレイ動画。まさにパーフェクト!.html
モンハン 彼女 http://048572.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/online-108298-希崎ジェシカ.html
奏音かのん えろ http://mekzin.com/myads/click.php?banner_id=316&banner_url=https://www.javwhores.mobi/online-12814-妹子下面毛超多-邊自慰邊特寫看到水緩緩流出把椅子弄濕了.html
美容師さんお気に入りの客 http://effinghampd.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-普及-ヒッピー-巨乳熟女.html
巨根 マッチョ http://tolyatti.lkm1.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-バタフライアフェクション.html
クリトリス 吸引 おすすめ http://buylongchamp.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/動画-動画台湾-娘.html
ライフ 無料 動画
Vanessapus 2022/07/16(01:36)
集団ストカー http://autotrust-ksa.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/48v/噓+禁止想像.html
壇密 http://freebbs.org/?url=https://simozo.mobi/xxx/urabukkake+ai.html
ボディースーツ トイレ http://skullpancake.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://simozo.mobi/to/KJ5/3P露臉絲襪少婦一次用2根!老公還在旁邊幫忙拍(有影).html
女のばいあぐら http://yaroslavl.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://simozo.mobi/to/Ke2/飯店自拍帶剛交往的護校女友開房間,從後面來太刺激:受不了啦,停了啦!(有影).html
滝川恵理 http://freebbs.org/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://simozo.mobi/to/iML/肉欲w痴女+oカップ超乳と超尻+ひいらぎ愛&かおり+gas+413.html
caエロ動画 http://qualitech.ru/bitrix/rk.php?goto=https://simozo.mobi/to/2X27/japanese-mature-hana-haruna-spanked.html
jk リフレ 盗撮 http://sem-e.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://simozo.mobi/to/1J6r/デイファックキャンパス性的興奮のカップル.html
妊娠 10 ヵ月 http://branchvillagedental.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2tv2/voluptuous+megu+kamijyou+gets+fucked+in+threesome.html
華奢 女の子 http://www.google.com.tr/url?q=https://simozo.mobi/to/1SVC/3d+hentai.html
美波なみ http://craftsden.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/oyb/【xvideos】爆乳で巨乳妹のレズオナニー近親相姦無料エロ動画!【妹動画】.html
前髪長い男 http://b2b.motordetal.ru/auth//bitrix/rk.php?goto=https://simozo.mobi/to/1sRp/日本のhd特別な日本のフェラチオ.html
七瀬 なつみ 今 http://shire.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://simozo.mobi/to/u8v/jp-video-51.html
おっパイ 漫画 http://markusbeats.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://simozo.mobi/to/1Bgr/ジャップ巨乳の女の子ゆうなakarino.html
君島みお 無修正 http://167145.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/hqO/sdmu702-マジックミラー号-10代水着女子限定!豪華撮りおろし2タイトル収録8時間!真夏のビーチで見つけた水着美女総勢15人全員本番成功スペシャル!-2.html
smグッズ 使い方 http://www.loeffler-sports.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2U74/horny+japanese+step+sis+gets+the+creampie.html
縄跳び エロ http://sahihost.ir/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/xxx/動画+姉が弟に痴漢される.html
寝顔 ブサイク http://http://zorgtrajectboh.be/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/LdH/meta+property=video:duration+content=1528+meta+property=video:director+content=https:avglecomuserloverio+meta+property=video:release_date+content=2018+01+05t17:49:54+0000+meta+property=video:tag+content=nubilefilms.html
黒 執事 youtube http://anatomyofawoman.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/1ZIy/wwwjavgirlshdcom+無修正の日本語のビデオ+sweet+at+orihara+part1に沿ってポルノの冒険をスマッシング.html
石田 純一 不倫 は 文化 http://204423.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/tmk/彼女の小切手はあまりにも性的なものになってしまった.html
成瀬心美 エロ動画 http://khoshonline.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/to/LKI/【vr】夏乃ひまわり+フェラ+見つめてしゃぶってアゲル.html
デカチンセックス
Tylerdax 2022/07/16(00:42)
erotarest http://tatemacqueen.com/k2/System/Language/en/?goto=https://sakurajav.mobi/view-2VJ-巨乳妹被操到語無倫次聽不懂在說啥
外国 えろ http://acousticalfabric.com/wp-content/themes/delicate/gotourl.php?url=https://sakurajav.mobi/view-D3I-꼭지에-색칠하고-싶어-ㅋㅋ
r15とは 映画 http://veggieteam.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-ms6-kbj-pw-kbj-rd11
バイアグラ 女性用 http://qumeiting.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/view-7xI-98g奶小妹妹合集【精品】
ミカ女 http://aw-sport.com/links.php?goto=https://sakurajav.mobi/view-1Qow-芸者
エロ アニメ 浮気 http://sevniilh-arh.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2U8l-美しいスケベ少女
つぼみ セックス http://bsldlslwx.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/movs-porn-仮想出会
雪野りこ 動画 http://wizwebs.com/engine/track.php?url=https://sakurajav.mobi/view-1qrx-羽咲みはるとしっぽりいちゃラブセックス
夫に言えない妻の他人棒セックス「人妻が見知らぬ男と浮気する瞬間すべて見せます」03 http://vipdebitcard.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-zd2-テニスウェアの童顔娘がテニスラケットのグリップを利用してオナニーを開始!素人|イクイクxvideos日本人無料エロ動画まとめ
口内発射 http://helphive.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sakurajav.mobi/view-2wg7-fucking-japanese-teens-at-the-art-show
密美杏 http://bahsegel47.com/engine/link.php?url=https://sakurajav.mobi/view-43Y-tittyandass
or1ka http://bitlaboratories.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/view-1f73-junna河合はドンを吸って、大きなお尻に兼を取得します
エロアニメ 電マ http://flori24.ro/get.php?goto=https://sakurajav.mobi/view-1iCk-mecumiはハードコアのために必要としている熱い熟女です
東京ブルドック 11 http://zwijndrechtcars.be/wp/wp-content/redirect.php?type=website&id=352113&site=https://sakurajav.mobi/view-5Tw-시골남자
吉井美希 http://tekwebhosting.tk/imglink/hits.php?id=32&url=https://sakurajav.mobi/view-j44-mide-440高橋しょう子と一泊二日温泉に行きませんか?_(ブルーレイディスク)
小倉 七海 av http://priorityhq.com/go.php?url=https://sakurajav.mobi/view-l52-慾火焚身~找年輕小姐發洩!被幹到叫老公~不要了,最後的量超多(有影)
外国人 中出し http://onocustom.com/jcet/tiov.cgi?cvns=1&s=65&u=https://sakurajav.mobi/view-2X1t-ヤンキー風のパイパン娘とホテルでハメ撮り→勢い余って大量中出しw
医者 に キレ られ た 看護 師 http://zekophotography.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://sakurajav.mobi/view-a3o-日本妹妹為求女優資格玩弄自己!臀紅臉紅氣喘吁吁!
マッサージ 百合 http://fotograf.go64.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-vfy-jpnアマチュアカップル
人妻調教動画 http://wernerwitzel.de/away.php?url=https://sakurajav.mobi/view-20gc-日本の十代ルイ
幼なじみ 好き
TrinityFargo 2022/07/15(23:58)
レズ アニメ http://owau.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/MNF/パンチラ見てたら挑発オナニーしてきたドスケベな小悪魔美少女たち.html
月野かすみ 動画 http://meizhulian.com/nma/app/thru?communicationId=582&edrId=452751&url=https://mushusei.me/online/MOJ/波多野結衣+男の夢!キッチンパコパコ!最後はお掃除フェラまでしてくれる!.html
タイトワンピ http://alma-mater.ru/email_location_track.php?eid=6530&role=ich&type=edm&to=https://mushusei.me/online/G9x/nikki+benz+rides+big+dick+in+pov+360+virtual+reality+experience.html
肉便器 エロ動画 http://shangxiannet.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/GA1/pov+hot+girls+worship+his+cock+in+threesome.html
れいぷ合法化 http://zoenmij.be/_/pub/textlink/371?url=https://mushusei.me/online/ugy/彼女のボーイフレンドがコントロールする前に、彼女のトリミングされた猫で綾波アスカが演じる.html
ヒューマノイド インターフェース https://images.google.tg/url?q=https://mushusei.me/online/C74/o0o.html
幼なじみえろ http://webreanimator.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ//動画+最近기회.html
アサギ エロ http://809256.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1dRI/ユーリ、巨根パウンダー!+(無修正jav).html
高橋しょう子 えろ http://amp.stnmedia.ru/bitrix/rk.php?goto=https://mushusei.me/online/gbD/ハメ王+ギャル+肉オナホ.html
すみれ美香 動画 http://workingwitness.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/aw8/水電工不僅要會修水管更要會用水管滿足客人需求.html
君島みつき http://beta.officeanatomy.ru/bitrix/rk.php?goto=https://mushusei.me/online/zYW/かわいい日本の女の子.html
ヤンキー 診断 http://fieldshaman.com/site/wp-content/plugins/topcsstools/redir.php?u=https://mushusei.me/online/1tce/触手対あさ美、小川アジアの可愛い人.html
レず動画 http://martinbester.com/bitrix/redirect.php?goto=https://mushusei.me/online/1RPe/かわいいcosplayedハード小犬スタイルの編集.html
mm号 http://scpltd01.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mushusei.me/online/22AX/【水野朝陽輪姦】ドmなhな巨乳のolの、水野朝陽の輪姦プレイ動画。【xvideos動画】.html
おすすめ オナニー http://thanhphatjsc.com/blog/wp-content/themes/Grimag/go.php?https://mushusei.me/online/Oui/エロアニメ+巨乳+スマホ+催眠+ビッチ.html
アダルト投稿動画 http://precisiontrademarks.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://mushusei.me/online/ypl/41ticket+セクシーオレンジメイド(無修正jav).html
ハーレム 3p http://linesuk.com/blog/wp-content/plugins/phpl/redirect.php?url=https://mushusei.me/チューブ/通り.html
エロギャル漫画 http://akvadom.go64.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/女湯+アニメ.html
天色*アイルノーツ http://instanttrek.com/wp-content/themes/Grimag/go.php?https://mushusei.me/チューブ/ドイツのママ+日本人のアナルセックス+ロシアのママ.html
巨乳 パイパン http://elartistaerestu.com/click/c3592/?url=https://mushusei.me/チューブ/オランダの.html
COINBOOM
성인용품 2022/07/15(23:01)
성인용품 로맨스몰 - [url=https://www.romancemall.co.kr/]성인용품[/url]
다양한 성인용품
図書館 えろ
AudreyDrurb 2022/07/15(22:49)
風俗 面白い http://aunsoloclic.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javvids.net/bd/げいどうが/
筆おろしエロ動画 http://tootrade.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javvids.net/mov/304467/ルキアの前に銃で脅されているのに犯され、.html
東京 デリヘル ホテル http://marjoriehoward.com/wp-content/themes/Attitude/go.php?https://javvids.net/bd/あーいく/
エロゲー クンニ http://whjsbzx.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javvids.net/bd/深津絵里-ヌード/
男 tenga http://byulbam.kr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javvids.net/mov/263577/vegetareinne-se既成事実baiserデ豆類パーfemme.html
あい 中居 http://elroimedical.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javvids.net/bd/おしっこエロ動画/
地雷系 エロ動画 http://mansoftsystems.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javvids.net/bd/故に人妻は寝取られた。第二巻/
セト画像 http://echup.com/go.php?url=https://javvids.net/bd/アジアの-ホームメイドでレズビアン/
動画 共有 無 http://hotelvictoriaroma.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javvids.net/mov/100845/【貸出可】思春期jkマ○コ-カノジョ、ネトラセ。~俺のマンネリ解消法教えます~-咲坂花恋-sero-350.html
帝王切開の跡 http://sochidialog.com/bitrix/redirect.php?goto=https://javvids.net/mov/291439/クリームパイとbukakeためkonatsu日向メイド.html
パロディ av http://pramrental.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/独身中年男がギャルにハマる話/
手袋 えろ http://euroremont71.ru/bitrix/redirect.php?goto=https://javvids.net/mov/111507/snis-697-最初はもの凄い亀頭なぶり、焦らし尽くして暴発寸前の超敏感チ●ポを、最後はパイズリでもの凄い大量挟射!!.html
xvideo ロゴ http://mysticseo.com/get.php?url=https://javvids.net/bd/清城ゆき/
ショート パンツ 脚 http://parisconfidential.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javvids.net/bd/牝犬ペットブリーダー/
イケメン 水泳 選手 http://konf55.ru/bitrix/rk.php?goto=https://javvids.net/bd/年の差/
中学生女子オナニー http://mrtodspies.com/engine/api/go.php?go=https://javvids.net/bd/エロ-陸上/
平川琴菜 http://bangalorebuildtech.com/affiliate/?idev_id=270&u=https://javvids.net/mov/5840/kbj-korean-bj-2017082403-3.html
ま おう ゆう http://mekzin.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://javvids.net/mov/465985/長身な茶髪ミニスカ淫乱痴女素人ギャルの、若菜奈央の中出し企画ファックパンチラ口内射精ディープスロート手ヌキフェラh動画。【若菜奈央動画】.html
胸触りたい http://elartistaerestu.com/includes/statsaver.php?type=ext&id=2067&url=https://javvids.net/bd/エロ動画-着衣/
みしまなつこ http://orenpirogova.ru/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://javvids.net/bd/キチックス/妄想族/
碇 シンジ アニメ 版
TimothyToods 2022/07/15(22:31)
今井ひろの http://alebuy.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/wMD/ナチュラルパンティーストッキング教師
あおい よる の ゆめ http://forex-deals.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://javstreams.mobi/online/hQn/本土美人五部高價販賣的流出,model學院猴小雪就是值得玩味_2
オッパブ 動画 http://crossbowsport.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javstreams.mobi/online/ICO/asian_sex_diary_2015_fafa
エロゲー おねしょた http://lovearchitect.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javstreams.mobi/online/2vIV/男を追い詰めて逆レイプ気味に搾精するお姉さん
ff7 クラウド 画像 http://qtmacau.com/get.php?goto=https://javstreams.mobi/online/1Gmc/アジアの漁師は、いくつかの鳥をキャッチし、彼らのボートファック
家庭内別居 無視 http://spb-yuz.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/2X29/お小遣い稼ぎにデリヘルのバイトをしちゃう女子校生「お金もらえて気持ちいいなんて最高w」
えろ アイドル http://zxyl199.com/j0.php?url=https://javstreams.mobi/online/I97/てすと
石川 ゆい http://alphasys.net/forums/go.php?https://javstreams.mobi/online/IHq/bj_서연모음집_5
谷りょうこ http://ka-insur.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/khw/19歲女大學生援交~面對鏡頭很害羞
艦 これ anitube http://scrupules.com/redir.php?link=https://javstreams.mobi/online/1Q9I/日本のレズビアンアクションでpornalldaycom
jk 露出 http://air-foron.com/contest/tests/hit_counter.asp?url=https://javstreams.mobi/online/1auP/重度の日本人の性的お仕置き
長谷川栞 動画 http://www.gone-camping.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1QHf/無修正のゆいハタノ
妊婦9カ月 http://zakolesom.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/MPE/神前つかさ_清楚系衣装からtバック美股晒し手ブラになる動画
高畑ゆり http://koreadunamis.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/too//ポルノの/動画+ホットなめしましました+水中
無料熟女エロ動画 http://britishmilitarysurplus.co.uk/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/C1A/sgupskirts
山下美月 エロ http://iitda.com/wp-content/plugins/phpl/redirect.php?url=https://javstreams.mobi/online/23UW/上原亜衣はオレのカノジョ。
汗 エロ 動画 http://sloggibyme.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javstreams.mobi/too/橋本マナミ_えろ
桃ノ木かな アダルト http://npm.pl/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javstreams.mobi/online/1hPu/アマチュア14
ご 近所 は ストーカー http://sakurafreegame.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreams.mobi/online/2X1C/女の子がイッてるのに、ずっとピストン続けたらどうなっちゃう?
篠原 好み http://reallyrustic.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/1eB8/当真ゆきはバイブレーターで興奮し、ネジ止め
スパンキング アニメ
Alexandradenia 2022/07/15(22:08)
三上悠亜 動画 http://swissapp.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/MLx/對魔忍淺蔥二/
桐谷なお http://videoforums.co.uk/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.ero-video.mobi/online/6zO/싸다구/
痴女 無料 http://lk-sb.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/fAl/初音みのりの濃厚な接吻とsex_iptd_660/
四葉 杏果 http://solarisclub.vip/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/SkC/神尾舞_02同棲生活/
裏庭の土地神様~第二話前編~ http://glcdeals.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.ero-video.mobi/online/2XV/美逼/
筆下ろし http://metschronicle.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.ero-video.mobi/online/1vo9/ソフトコアブルネット拳ホモエイジャー/
素人 ナンパ 巨乳 http://massiveresearch.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/online/1yd2/谷原希美:熟女母の抑えきれない性欲、sex三昧/
恋愛 ハーレム http://englewoodone.com/redirect.php?to=https://www.ero-video.mobi/online/7W9/出差的路上把通行的美女同时上了_骚逼还不好意思了_十三约炮平台,男生加微信shisan_3_女生加微信bb_shisan_约炮公众号:心动三十一天_官网:13lovemecom/
アニメランキング2017 http://yosshi-store.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ero-video.mobi/online/GX1/korean_bj_3196/
永川 乃亜 http://gosoko.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1l5i/私が言うことをやると黙っ/
こじるり 出身 http://icode123.com/go.php?url=https://www.ero-video.mobi/online/1DUu/ミク足立は嫌いな人と猫フィンガーを持っています/
吉澤 はるか http://dmctools.us/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.ero-video.mobi/online/Jsr/ebod_218_復活sss_body_「初めてカメラ前で‘麻生早苗’を出せました」/
フェラえろ http://tarabursey.com/follow_outlink?url=https://www.ero-video.mobi/online/2uDF/kinky_mafuyu_hanasaki_has_her_ass_and_pussy_banged_at_the_same_time_by_two_raunc/
人妻 秘書 http://redneckreserve.com/blog/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/online/6WY/광고_팔로워들_다_자름/
甲子園常連校 http://modootronix.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ero-video.mobi/online/Ds9/視訊主播_米克02/
一ノ瀬あやめ http://komoda.su/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1KaK/韓国モデルのプライベートルームセックス/
フェラ 動画 素人 http://marscom.group/bitrix/rk.php?goto=https://www.ero-video.mobi/online/182E/寛子上田_javクーガーフィンガー犯さcreampied/
幼児のじいこうい http://www.google.gp/url?q=https://www.ero-video.mobi/online/2vCX/マンコ!オメコ!まんまん!北川レイラちゃんの美しいおまんこが図鑑に登場_1/
手コキ 無料 http://metalwind.net/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.ero-video.mobi/online/VXs/白石ひより3/
エロ 教師 http://pinkitty.ga/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/zTW/日本人無修正/
浮気セックス
WalterKnosy 2022/07/15(21:57)
本庄ゆうか http://amegroup.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1p3G/美少女-巨乳-電マ-激カワ-あやみ旬果/
カップル 一緒にお風呂 http://tlt.myhoms.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/2w6P/group-masturbation-with-hinano-as-the-guest-of-honor/
ボイン大好きしょうたくん http://amkodor-nw.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/qh3/javfree-免費jav影音城-t-28503-数量限定-ぜんぶ妹のせいだ。~妹は病みカワ少女~-姫川ゆうなさん-part1/
av女優 エロ動画 http://huitongasia.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://javfuck.mobi/play/1z1B/孤独で可愛いニシヤマ、彼女のおなかを弄ぶ/
全身 プリ http://spasenieugry.ucitizen.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1GhY/gr-13a-300/
西川りおん http://seriouslovebypallavimohan.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1hN7/アジアの十代のリモート振動子とbj/
ごまだれ 人気 ランキング http://hypermaxxoxygen.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/17HZ/字幕-日本のベイブ寧々飯野は、ディックを吸います/
熟女 ぶっかけ http://ilovethataccent.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/23aM/casting-for-porn-makes-yui-satonaka-to-act-really-nasty-more-at-javhdnet/
陸上 選手 腹筋 http://franceautoclub.psa-opt.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/l7m/無碼中文字幕-一本道-032516_268-交友變成肏到內射懷孕-?-加藤椿/
エロパンスト http://la-cucina.be/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/4Zm/“i-want-you-to-cum-deep-inside-me”/
喉奥 射精 http://snapperblue.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/play/lyh/kbj-korean-bj-2017122907-1/
バレエ av http://stacyhamilton.com/redirect.php?https://javfuck.mobi/play/1Lgr/日本のママとnot息子-unsencored-/
背中入れ墨 http://anti-rockstar.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/671/デビュー-19歳iカップ-ボイン藍里ゆなボックス-bobb-298/
女優の中村有沙 http://kelsofolk.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/qh3/javfree-免費jav影音城-t-28503-数量限定-ぜんぶ妹のせいだ。~妹は病みカワ少女~-姫川ゆうなさん-part1/
田所百合 http://dulichhoangnam.vn/wp/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/ホット/porn-動画-5歲援交/
えろとうか http://epublibre.net/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javfuck.mobi/play/eU5/ジンゴロ/
有吉 妊娠 http://louisemarshall.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/kJT/豐滿人妻大尺度自拍,沒想到顏色還蠻粉的,老公不常用嗎?!(有影)/
童貞 卒業 動画 http://sbutikken.no/bitrix/redirect.php?goto=https://javfuck.mobi/play/AMC/[拡散希望]私の息子が交通事故で長期入院して、若い嫁は欲求不満で私に迫ってきて困っています。どうか、うちの嫁を抱いてやってもらえませんか?-泉ののか-nitr-324/
水着セックス http://thanhphatjsc.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/2U0i/新人no1style-小宵こなんavデビュー/
ユーチューブ マドンナ http://xn--80aaprck3adqc9c.xn--p1ai/bitrix/redirect.php?goto=https://javfuck.mobi/play/1whL/華奢美人との情熱的なsex-冬月かえで/
【無修正流出】 花狩まい
AshtonFrina 2022/07/15(21:50)
公然わいせつ 現行犯 http://oceancitylaw.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/ゲハを斬る/
種付けプレス 動画 http://www.expatjobs.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/パワー系池沼/
大橋未歩 不倫 http://greenspec.co.uk/wp-content/themes/Attitude/go.php?https://javvideos.net/view/121610/女同學私下給男友的影片~平常很文靜!沒想到也有淫蕩的一面(有影).html
横浜痴 http://aqjfl.com/engine/link.php?url=https://javvideos.net/view/333162/日本のキューティーは吸うと3男をファック.html
av えろ http://jacv.es/site/wp-content/themes/Attitude/go.php?https://javvideos.net/recent/工口アニメ/
勃起 動画 http://melissachiou.com/b/66851136?s=1&redir=https://javvideos.net/view/349535/かわいい日本のティーンクリームパイ.html
イケメン hyde http://thegeekycauldron.be/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javvideos.net/recent/ジュニアアイドル-過激/
ろみひー http://louiswagner.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javvideos.net/recent/恋乃ぼたん/
女優 の すみれ http://yoshkar-ola.scopula.ru/bitrix/redirect.php?goto=https://javvideos.net/view/27829/lapmab-again-with-a-great-submission-follow-at-lapmabtumblrcom.html
餅田コシヒカリ 本名 http://availableguide.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/牧原れい子/
田中聖 噂 http://clickcox.com/aklick.php?id=529&siteurl=https://javvideos.net/recent/から/
七海ひな動画 http://vitenza.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javvideos.net/recent/他人棒/
スキヤキ av http://dsa.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://javvideos.net/recent/カンニング/
メンヘラセックス http://panayagan-fansub.blogspot.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javvideos.net/view/427360/村上里沙油を塗ったとトインクス(無修正jav).html
セックス asmr http://girltab.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/エッチな話/
わ ああ http://modernteams.com/engine/go.php?url=https://javvideos.net/recent/みんなが抜いたエロアニメ/
偽りの美女 ドラマ http://gmmartialarts.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javvideos.net/recent/無修正レズ動画/
銀座 ナンパ http://musica-electronica.org/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javvideos.net/view/325658/jp-16.html
鬼 アツ http://57joycasino.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/475852/巨乳-痴女-さとう遥希-むっちり-乳.html
おっぱい フェチ http://lkbennettresourcecentre.co.uk/out.php?url=https://javvideos.net/recent/ヤリサー-動画/
アダルトビデオ 無料
ThomasBaf 2022/07/15(21:36)
岩崎千鶴 http://linars.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+693911+horny+black+stud+licks+sexy+asian+babe+kammy+pussy+before+banging+her+hard.html
高速フェラ http://zoguang.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javplay.pro/sex+323906+jp+video+92.html
エロ 電流 http://triunit.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javplay.pro/sex+152424+ヘンリー塚本原作+変態映画館+公然.html
お立ち台 http://masaza.club/site/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+434311+彼女のクリトリスをこすりされている間ヘアリープッシーは、ワイドに広がる.html
剣道 えろ http://k9smokinbones.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+316173+【花井メイサ】むちむち巨乳美女が後背位で肉棒挿入され.html
壁 開脚 http://dfesubdomains.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+498294+haring;之主nut+┌cap;┐+▼+▼キ┌cap;┐+27.html
沖田杏梨動画 http://tomsk.academica.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+396766+【アニメエロ動画】エロゲ神姫ハデス「おちんちん、もう、こんなカチカチになって・・」・・・.html
電車 手マン http://niggafetish.com/sso/logout.aspx?returnurl=https://javplay.pro/sex+166547+エロアニメ+美少女+巨乳+セックス+色白.html
勃起 ちんちん http://towngates.com/site/wp-content/themes/Grimag/go.php?https://javplay.pro/sex+190888+rio+ichijoでカムでpovのセックスシーンを完成させる.html
ドラゴンボールのビデオ http://premiertrash.com/engine/track.php?url=https://javplay.pro/tube+도신+닷.html
怒る アニメ http://tworeasonsonerecipe.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+132566+abp+593+愛音まりあの極上筆おろし+13+中文字幕.html
セックス asmr http://redlantern.cc/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+65832+sero+380+【今回だけ中出し容認】av女優とプライベートで秘湯『生』パコ!一泊二日、孕ませ温泉旅行。~癒し系theイイ女+清城ゆき+三十一歳の場合~.html
河北はるな 動画 http://owensoundclassifieds.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+11202+자위기구+몸매좋은+영계들의+셀프위로+즐기는법+성인용품+사이트+love82cf.html
腕ひしぎ十字固め http://vfxhaven.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+324705+ロール位置のアジアのティーンは彼女のお尻を釘付けにしています.html
アダ 動画 http://eurorscg.info/__media__/js/netsoltrademark.php?d=javplay.pro/sex+232491+美しいマイカは、彼女の猫は三人組でおもちゃに楽しんでいます.html
絶対領域えろ http://www.google.hu/url?q=https://javplay.pro/sex+24102+露出+丝袜+足球.html
3年彼氏がいない http://juditech.fr/site/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+220673+日本人のダーリンは口当たりの良い仕事をする.html
はにぃ http://goibibooffers.in/__media__/js/netsoltrademark.php?d=javplay.pro/tube+動画斎木.html
瀬田一花 エロ http://toudtschool.be/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javplay.pro/sex+283109+彼女のキュートな白と青の服をなめる日本の十代亜美永作.html
ワンピース に スニーカー http://baby-boss.by/bitrix/rk.php?goto=https://javplay.pro/sex+671587+超絶優しい義母もさすがに狂いはじめて『お願いもう抜いて!何回私の中でイク気なの?本当にヤメテできちゃうから!』と叫びだすほどに童貞絶倫少年の.html
チャイナ服エロ
AlexanderFum 2022/07/15(21:13)
人気のエロアニメ http://jingfengmedia.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.eroterest.mobi/チューブ+111082+美少女×失禁×羞恥×快楽敏感アクメ開発お漏らしメイド+星奈あい+miae+149/
絶対 見れる エロ http://go2namibia.com/wp/wp-content/themes/Grimag/go.php?https://www.eroterest.mobi/チューブ+108320+sw+386パツパツ尻パンストに擦りつけたい。_近所の若妻たちの太股パンストを視姦、奥さん達も夫以外の男に見られて逆に興奮!チ●ポが当たると自らお尻を動かしてきた。/
花 ざかり の 君たち へ youtube http://bakoplus.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+597+비제이사이트+섹댄스가+꼴릿한처자들+섹파만들기+bonory.com/
盗撮 民家 http://narolaon.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.eroterest.mobi/チューブ+277716+ハチ刺されとおさげ愛kousakiは毛深いcに犯されています/
幼馴染エロ http://visibilidade.net/shared/partnercookie?k=gort&url=https://www.eroterest.mobi/hot+タイ+黒人少女/
エロ ハプニング http://lifebrands.com/link.php?go=to&url=https://www.eroterest.mobi/チューブ+412333+個人撮影:「オマ〇コの奥まで入れてください~」おねだりするドmで五十路の熟女/
秋葉あかね http://fancycar.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+423074+驚くべき日本の女の子は、クレイジーホット運指を楽しんでいます/
えろすまほ http://since1890.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+458407+美少女+痙攣+デビュー+絶叫+イキ/
彼氏 に 褒め られ たい http://safwanz.com/charts/click.php?user=14137&link=https://www.eroterest.mobi/チューブ+122534+砲友新買性感和服~裡面配上粉色小褲褲!弄到受不了拿套套戴上操(有影)+2/
日焼け 女子 エロ http://insuranceda.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.eroterest.mobi/チューブ+136990+放尿/
みず のみ ば http://vision-originale.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+133161+wanz+711+彼女のお姉さんにこっそり射精させられ続ける僕…+麻倉憂/
企画 えろ http://govtjobstudio.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+14632+hot+cum+porn/
痙攣 イキ 動画 http://go2namibia.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.eroterest.mobi/チューブ+72485+人之初+性本善/
メガネ 可愛い 子 http://migdex.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+426829+2つの3dアニメの女子学生は-釘を取得します/
gカップ素人ナンパ美巨乳を揉みほぐされ感度上昇エロさ全開!思わず2連続射精しちゃうほどのいい女 http://winesplus.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+266118+japのav女優049から1/
ドラゴンボール えろ http://memberwizard.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/チューブ+685151+るい/
着衣 ノーブラ http://hzfxyy.com/visit.asp?v=Responsible+Travel&u=https://www.eroterest.mobi/チューブ+104410+誰也喜歡用精液和口水當潤滑/
成れの果てとは http://vagira.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/チューブ+185041+大型のバットプラグ付きのオリエンタルカウガール/
フェラ の 上手 な 仕方 http://gilforum.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+312192+私の心のシーン2の汚れ物/
中出し えっち http://amarket.online/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+8543+sama+002+hunt+02/
グラビア ヌード
WallaceEmind 2022/07/15(20:58)
ハリウッド女優 ヌード http://khmedi.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javclips.mobi/ストリーム/2X21/レンタル熟女のお仕事〜夫の知らない妻の裏の顔-file-no44〜/
援交エロ http://sputnic2.siteholder.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/Iff/hnd-443-欲求不満女子校生こっそり子作りお留守番-河南実里/
潮吹きav http://9569242.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1XFM/mide-334性交中出し鼻フェラチオ(003818800-010320857)/
キスシスえろ http://martlines.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/動画/バスケットボール/
おっぱい エロイ http://dm135.com/email_location_track.php?eid=6577&role=ich&type=edm&to=https://javclips.mobi/ストリーム/4r1/‘실시간039;으로-섹시bj가-나와-1:1화상-데이트를-ok-039;실시간039;으로-미녀들의-일상을-훔쳐보고-싶다면-ok-당신이-찾던-모든-날방을-24시간-무료로-즐길수-있는-곳-무료시청-바로가기-http:me2do5hgfh6fr/
ぽっちゃり アナル http://dawnloadha.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/ACC/sex-sex-girls-selfie-anal-sex-mature-sex-picture-matures-porn-pictures-korean-teen-teen-sex-fashion-:-wowwwsss-mmmmmm-enjoy-c/
浅倉彩音 http://ssl.gorodarmavir.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1cnn/セックス日本の女の子/
ファラチオ http://nurdun.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javclips.mobi/ストリーム/mRE/夫妻交换对方夫人趁其老公下楼放开了给我口交/
ふあゆう http://www.ufamdplus.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/3mi/人之初-性本善/
おっぱい エロ http://ablematics.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javclips.mobi/動画/afreecatv/
あいかぎ 2 http://houseofspiritsny.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/porn-roselip/
えろ 動画 ハーレム http://helanqs.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javclips.mobi/ストリーム/164w/日夏ともえは彼女の毛むくじゃらの女を荒れ狂ったために、強力なディックを取得します/
エロ 痴漢 http://cuisines-signature.fr/get.php?u=https://javclips.mobi/ストリーム/FR/網曝門知名私人自拍影片-一看這女的就很會取悅肉棒/
セックス漫画 女性向け http://maps.google.mu/url?q=https://javclips.mobi/動画/超s級-c級-美○女風呂&ved=2ahukewixqrf6mpv1ahvbl6ykhctgaceqo7qbegqibhab&usg=aovvaw3-bufd5rew1vnkax-su7rz/
エロ動画 大量射精 http://lucycarr.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/1B0M/自然な巨乳日本人/
菅野美穂えろ http://d1labs.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javclips.mobi/ストリーム/1MIM/私のコールガール/
大嫌いなママ友 http://patrikhellstrom.fi/site/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/15uR/アマチュア亜美永作は暖かいフェラチオを提供します/
企画ものav http://www.bigscarynumbers.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/動画-動画大学の授業中に痴漢3/
今日暇 http://centigrade.in/blog/wp-content/themes/Attitude/go.php?https://javclips.mobi/動画/ダイク/
グラビア 動画 サイト http://usedskateboard.com/site/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/18VE/jpガール115/
jc パイズリ
Ashleydep 2022/07/15(20:54)
男性 潮吹き http://happycrocodiles.co.uk/reroute.asp?cid=X26G7809332B9&url=https://javunsensored.net/too/はなまる-動画/
松本メイ 無料 http://cityofgrandblanc.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javunsensored.net/too/諸星セイラ/
エロ動画 美少女 http://aktimusson.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javunsensored.net/too/アニメ/
レズ ナンパ http://arriva.co.uk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javunsensored.net/too/中だし-動画/
相席 居酒屋 http://shinigruz.ru/bitrix/rk.php?goto=https://javunsensored.net/video/258441/無修正のppp-016猫bukkakes.html
お 泊まり 下着 http://forex-deals.com/platform/?referer=https://javunsensored.net/video/428356/sluttyjapaneseひよこ、みかん常夏、.html
深田えいみ オナニー http://canlin.org/link.php?go=https://javunsensored.net/too/杏美月/
陸上 セックス http://minecraft22.cf/imglink/hits.php?id=32&url=https://javunsensored.net/video/23769/藍瘦,香菇妳為甚麼要這麼清純,第一次為了一個女孩子這麼香菇,藍瘦。.html
す どう めい http://kaliningrad.moskeram.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/中学生-おっぱい/
生理 女優 http://xn----8sbec1al6ad5ae0g.xn--p1ai/bitrix/rk.php?goto=https://javunsensored.net/too/妻を交換/
ふたなり 触手 http://qtmacau.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javunsensored.net/video/21433/쥔장-남자다.html
ってそれ一番言われてるから http://retardedhumor.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/691632/ナンパで捕まえたスレンダー巨乳の美人妻を口説き落として即日パコ成功.html
神野はづき http://ww.w.pbprog.ru/bitrix/redirect.php?goto=https://javunsensored.net/video/187449/オリエンタルチックの肛門管を伸ばす.html
て れれ れれ http://brightinstitute.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/なんか出るまでイラマチオ/
おちんちんしーる http://leedspeed.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javunsensored.net/video/471521/日本の十代のgpqer666.html
八掛うみエロ http://xiha0762.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javunsensored.net/video/247654/巨乳日本のベイビー23によって行わnuruマッサージ.html
街角 素人 ナンパ http://homeshowsuccess.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/小咲みお/
前立腺 えろ http://go2namibia.com/wp-content/plugins/phpl/redirect.php?url=https://javunsensored.net/too/菊川麻里/
上原あい エロ http://aquas93.ru/bitrix/rk.php?goto=https://javunsensored.net/too/競泳水着/
万引き 中出し http://wongwienyai.com/links.php?go=https://javunsensored.net/video/318399/倉敷かな-楽しい.html
えっち やりすぎ
TaylorSkync 2022/07/15(20:42)
ちんこ がぞう http://jammify.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javfuck.mobi/ホット/動画ポルノのポルノのポルノのポルノのポルノのポルノの......................................................................................./
爆乳 風俗 情報 http://greenspec.co.uk/eng/tofv?tourl=https://javfuck.mobi/play/Gdc/bj-활발한-자위/
ダラダラ娘 http://jaga.or.kr/away?to=https://javfuck.mobi/ホット//ポルノの/動画+回./
ミラクル 星人 http://kikocosmetics.co.uk/3d-cad-models/iframe?return=https://javfuck.mobi/play/cmp/holi360_-jav-:コンビニでバイトしてる彼氏と。。/
変態 医師 http://www.google.com.br/url?q=https://javfuck.mobi/ホット/着ぐるみ電マ/
まとめ サイト エロ http://le-magasin-de-la-coinche.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javfuck.mobi/play/15Ol/字幕付き日本の非常識閉じ込め栄光の穴フェラチオ/
いん もう しら が http://velivert.fr/link.php?tid=29322&tnr=MMT1738&url=https://javfuck.mobi/play/ARA/谢谢18cm的你还关注我的微信公众号-公众号:特污小黄瓜-|-id:sisfoo-丝袜萝莉高跟javgif长腿母狗肉便器约炮极品怀孕sm黑丝/
風呂 盗撮 エロ http://dev29.oboi-opt.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/Qf/依依看到大屌就發情-想擋都擋不住/
アラクネ エロ http://gopoker77.us/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/8c5/今天玩了滴蜡ω\-蜡烛是低温蜡烛-50多度-但还是好疼啊(>﹏<)庆祝100粉丝特意发个视频庆祝一下~~/
タンポン入れ方 http://ericonsultants.us/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1b6R/公共の場で裸に字幕日本のavスター/
奥村チヨ 引退 http://lefkim.com/scripts/adredir.asp?url=https://javfuck.mobi/play/2vtk/とんでもない爆乳のセレブ婦人、仲間あずみちゃんがマッサージにご来店〜1/
佐々木美南 https://maps.google.it/url?q=https://javfuck.mobi/play/13dr/私の妻/
ツイスター ゲーム 同人 http://http://www.bes.ccrce.ca/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/JLF/mild-977-高級ランジェリーに身を包んだ濃密sex/
デリヘル 東京 美人 http://mundonaescola.pt/go.php?gogo=https://javfuck.mobi/play/Ylb/東洋の女性のセックス/
女のおっぱい http://avtoroom.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/XIu/日本のニュース/
xhamster com http://speakychat.info/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javfuck.mobi/ホット/女体化-レズ/
セツクス の 仕方 http://gmnews.co.kr/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javfuck.mobi/play/hCl/猛烈活塞運動性愛/
涼宮琴音 無修正 http://heartbangle.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javfuck.mobi/play/IXf/rct-566-全裸戰鬥!最强美女決定!/
まどか教 http://ms66.mirsud24.ru:443/ms//bitrix/rk.php?goto=https://javfuck.mobi/play/XAl/jav-idol-iku-natsumi彼女のチアリーダーの服でファック/
綾波レイエロ http://mamiday.com/institches/index.php?URL=https://javfuck.mobi/play/2wp6/yuma-asami-parte-3colon;-gemendo-na-vara/
人妻 動画
AlexaMob 2022/07/15(20:20)
エッチが好きな彼女 http://sinix.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.avgle.mobi/mv_136900_巨乳ソープ/
さんま 27時間 http://diaverdi.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_440891_2ガールズキスローファーム/
輝夜るな http://theshams.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.avgle.mobi/mv_124130_幼师小媳妇相约单男家里卧室3p群交/
エロ動画 水着 http://musepottery.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.avgle.mobi/mv_441811_【無修正】息子の肉棒に喘ぐムッチリ巨乳お母さん_他/
媚薬 オイル マッサージ http://stlouisoutlets.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_225785_水着の黒澤明に沿って家のポルノの優れたシーン/
電車 ラブホテル http://mmalab.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_16294_capri_cavanni_and_5_min_bj_with_cumshot/
三原ほのか動画 http://sunlutang.com/track/?affid=32&ref=https://www.avgle.mobi/mv_224756_手コキ母親が息子を手コキ日本人動画/
眼鏡 女優 http://alphauro.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.avgle.mobi/mv_478628_爆乳_お姉さん_おっぱい_乳_マスク/
逆転裁判 アニメ http://godsbibleword.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_476330_光沢がいっぱいの服ファックワーキングウーマン佐々木あき/
爆乳セックス http://gsm-mobile.bg/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_695847_「えっ」家に呼んだコスプレデリ嬢に無許可中出し/
甘えたいさかり http://tarabursey.com/site/wp-content/themes/prostore/go.php?https://www.avgle.mobi/mv_29532_趁女友閨蜜喝醉時_偷偷潛入房內上她/
爆乳 ビキニ http://socialzyka.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.avgle.mobi/mv_668521_chihiro_akino_welcomes_cock_directly_in_the_ass_more_at_javhdperiod;net/
儚い女性 http://venture-leaders.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_284007_剃ら_女の子13/
篠田ゆうav http://anisomycin.com/blog/?wptouch_switch=mobile&redirect=https://www.avgle.mobi/mv_13798_original_content_my_friend_posted_this_on_snapchat_when_she_got_drunk_luckily_i_found_a_way_to_save_it_before_she_deleted_it/
スペンサー ロック http://burgessandniple.info/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_動画動画_動画_机_挑戦/
ゆず 卒業式 サプライズ http://vinhomesforsales.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_41250_광고_팔로워들_다_자름/
サ店 とは http://bi3.eu/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.avgle.mobi/mv_42820_snipes/
乳首イキ http://luxdrip.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.avgle.mobi/mv_147980_日本のラブストーリー5_watch_part2_http:twixarmex6k3/
高嶋ゆいか http://banca789.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.avgle.mobi/hot_司書_肥満/
autnet http://uol7.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/mv_332417_女子高生は、彼女の毛むくじゃらの猫を刺激する/
水鳥文乃
VirginiaCreaw 2022/07/15(20:02)
みずはらみその http://curido.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/遊びます/491044/ニート兄をバカにしたら中出しレイプされちゃった妹jk-iqoo.html
ことみ 19歳 - 癖になる…コスプレ&ハメ撮り ことみ19歳 http://pirgazi.com/bots/chat?url=https://freejavmovies.com/遊びます/69925/吸煙熱金發研她在上面貓.html
異国の観光客 エロ http://chinabusinessdaily.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/遊びます/393662/騎乗位-足コキ-フェチ-顔面騎乗-尻.html
体育 服 https://www.c-sharpcorner.com/search/?mode=bn_ad&url=https://freejavmovies.com/hot/輪姦-隣人-異性装.html
濡れる エロ http://pricelesstore.com/adserver/api/click.asp?b=763&r=2477&u=https://freejavmovies.com/hot/動画動画動画떼.html
エロ 動画 めぐり http://zfgerenabarrena.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://freejavmovies.com/遊びます/124160/kbj-korean-bj-2017121805-1.html
えろどうがむりょう http://lelangin.id/blog/wp-content/plugins/translator/translator.php?l=is&u=https://freejavmovies.com/遊びます/199396/jpnティーンアイドル35-169.html
裏掲示板 http://jacv.es/blog/wp-content/themes/Grimag/go.php?https://freejavmovies.com/遊びます/21617/kbj-sexy-korean-dancers-20-clips-package-6.html
親子 ナンパ http://kimberly.ru/wp/wp-content/plugins/translator/translator.php?l=is&u=https://freejavmovies.com/遊びます/402470/【明日花キララ】162cmGカップのムラムラする華奢美女モデルを騙して生ハメ撮りセックス三昧33【no12016】.html
ボクの弥生さん http://intervolgaru.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/136596/【ヌキ動画】童顔美少女は可愛いのに下の毛全然処理してない上にモジャモジャ剛毛.html
ひろき くん http://sahihost.ir/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavmovies.com/hot/嘉門洋子 無修正.html
26 歳 彼氏 いない http://oughttoreadthis.com/_/pub/textlink/371?url=https://freejavmovies.com/hot/絶対イカせるマン.html
合原(ごうばる)明子 http://canlin.org/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://freejavmovies.com/遊びます/261501/かわいいティーンは彼女のぬれたマフは、ビットhdをfondled取得します.html
一万円くれたら http://eagleyeprod.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/hot/お尻クソ.html
muteki 動画 http://perinatalvl.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/6263/lucky-girl.html
こども の おもちゃ アニポ http://qtmacau.com/redirect/redirect.cfm?pk=46&target=https://freejavmovies.com/hot/プール-兼ロード-カッコールドバイセクシャル.html
秀吉 動画 http://phothifusion.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavmovies.com/hot/見ること.html
鈴村あいり 無料 http://whmuae.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/hot/ヨット.html
セルフイラマ http://musicmanguitarsindia.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/94815/dvaj-266-hd-ピタコスイカセ-まりあの性感開発&激スプラッシュ-逢沢まりあ.html
熟女 個人撮影 http://novoe-vremya-tlt.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/136154/港女系列-~睇下加咗10秒黑屏呢招work吾work先-睇女沖涼係件好賞心悦目既事.html
色目 使う
Ariannaunsup 2022/07/15(19:59)
オフパコ エロ http://pobedazoloto.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/松山まなか-ヌード/
志村 けん 女優 http://sbdi.co.kr/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://javstreaming.name/movie/69769/19歲的遭受欺辱.html
ホームレス める http://accounts-mynycb.us/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/266341/船の浣腸画像集.html
梨花 夫 http://niggafetish.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreaming.name/gallery/361519/ユニコーンとエッチなオシロデオモチャ遊び.html
成宮 寛貴 ば かも の http://mynik.org/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javstreaming.name/search/三浦まい/
ナンパ ハメ撮り http://onestick.net/b/66851136?s=1&redir=https://javstreaming.name/search/中出し体験談/
邦画 エロ い http://antibot.ga/r.aspx?u=https://javstreaming.name/search/吸収/?content=hentai
バンチラ http://aalawyer.co/wp-content/themes/evidens-dark/redir.php?u=https://javstreaming.name/search/たねづけぷれす/?content=hentai
洪水企画 http://cotswoldsofmaine.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreaming.name/gallery/282233/うつろ愛3〜少女の剣心は老人のどすぐりよくぼうにまみれて〜.html
jkおなにー http://mamanonstop.ru/bitrix/redirect.php?goto=https://javstreaming.name/gallery/114307/clear-glass-ウェイバーくんが女装メイドでご奉仕☆-……してくれないから仕方がないのでちょっと強引に言うことを聞いてもらう本-fatezero.html
古川いおり動画 http://thegeekycauldron.be/jobs/home/loadwelsh?url=https://javstreaming.name/search/知花メイサ/
エロ動画 小倉由菜 http://mitopics.com/wp/wp-content/themes/prostore/go.php?https://javstreaming.name/search/素人美少女/
生保レディ av http://nieuwbouwcoach.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javstreaming.name/movie/27071/squirting-–-不舉的男人用按摩棒幫女友自慰。最後女孩高潮到噴水.html
ヌード 動画 http://safestearpiercing.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/シェリー/
世界 一 初恋 無料 視聴 http://wernerwitzel.de/link.php?to=https://javstreaming.name/movie/86974/人形あそび-早乙女ゆい-inct-007.html
チイ http://comisionesfb.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/474454/とりよし-駄犬に注意-01.html
はずせる君 http://homeworkingparents.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/最近熟女種付け/
つきによりそう http://cannabeon.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/ロリパンツ/
忠臣蔵 外伝 四谷 怪談 無料 http://ojeans.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/香乃まどか/
ドメカノ アニメ http://linars.com/t/?url=https://javstreaming.name/gallery/189308/c65-team-ibm-purupyon西東-tepuchin-ii-ガンスリンガー・ガール-amp;-宇宙のステルヴィア.html
巨乳エロ
SylviaVit 2022/07/15(19:47)
エロ動画 水着 http://keytochicago.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/cPX/legend-impression-史上最強コンテンツで贈る奇跡の共演!240分-avop-301/
あいのり イケメン http://wsfam.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/1CR7/千春は彼女の柔らかい唇にザーメンブラストを感じるように熱望しています/
あまつかみう http://scpltd01.com/forums/go.php?https://javclips.mobi/ストリーム/1HoN/戦乙女ヴァルキリーg/
ドラマ プレイガール http://broncosvault.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/16Ku/城のくすぐり/
jk電マ http://most-krymskiy.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/jDs/ebod-187可愛い顔してダダ漏れおまんちょ_さとう遥希/
人妻エッチ動画 http://atlantastorerun.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/自転車/
かわいいアイドル http://ekb.progres.store/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/esJ/kbj-korean-bj-2014112402-3/
女中さん http://magnit-nn.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/ベイブ/
ちくびなめ http://bangbrose.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/I5M/huge-tits-mature-cherie-deville-hot-trio/
パイズリ 着衣 http://petfood24.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/8Ai/bj_17053101-1/
中山ふみか av http://www.flashexpert.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/薄いです/
臨月 検診 http://okso8.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/動画/最近やか/
自転車 アクメ http://hostelmed.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/動画/無毛/
いつもの時間、いつもの場所で。 http://svoc.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/f8f/sample-na-janet-mason-18725/
コワレモノ璃沙 http://trycharge.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/1lr7/日本の女の子2をcumswapping!-triplextrollによる/
痙攣 セックス http://terkas.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/27dC/オナ女ちゃん/
三上 av http://onesweden.com/urlesterno.asp?url=https://javclips.mobi/ストリーム/1YvJ/japanese-matures-brothers無料milfポルノの若手ポルノ映画japanesemilfxyz/
三上ゆあエロ動画 http://bike-palast.com/wp-content/themes/evidens-dark/redir.php?u=https://javclips.mobi/ストリーム/2vnF/官能小説を読みながらオナニーしちゃいました-前田ゆり-2/
ショートヘア av http://bmvfund.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2vrP/妻と立バックで/
バスト99 http://cdhgf.com/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/zXA/チェンマイ・フオンパート1-girlshowcamxtopの詳細/
女郎屋
AlexSkelm 2022/07/15(19:28)
毒状態 http://alznetwork.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-76422-想一直一起在的女性三.html
エロ動画 おじさん http://imajbet831.com/site/wp-content/themes/begin0607/inc/go.php?url=https://tomodachinpo.mobi/video-329583-ママとティーン日本人bdsmゲーム-f70.html
鷲尾めい av http://121mcv.co.uk/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://tomodachinpo.mobi/video-121200-自拍露臉玩上新進秘書~她說三年沒開機!超緊水又多~第一次插到會噴水的騷尤物(有影).html
おなに動画 https://images.google.com.do/url?q=https://tomodachinpo.mobi/video-262796-qssvdbtpjj.html
枢木あおい エロ動画 http://images.google.td/url?q=https://tomodachinpo.mobi/video-405924-日本人の女の子の踊りと指走.html
石原莉奈 無料動画 http://knigi516.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-334800-cute-girl-tied-up-wet-wet-wet.html
生きちゃった 無料動画 http://monomano.de/redirect.php?url=https://tomodachinpo.mobi/video-320621-ホットセクシーな邪悪なティーン.html
ビューティフル ガールズ 映画 http://burgerndogs.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-496500-japanese-lesbians-playng-with-dildos-uncensored.html
ウルトラマンタロウの動画 http://adwokaciranking.pl/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tomodachinpo.mobi/video-305724-無料いかしたお尻のポルノ.html
一輪車 エロ http://hangilsv.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://tomodachinpo.mobi/video-412957-アジアは犯さ毛深い熟女.html
梨杏なつ http://145vendors.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-373585-美しい日本の女の子.html
化粧仕方高校生 http://ijeanm.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://tomodachinpo.mobi/video-2751-叔母の誘惑-〜僕の欲望を激しく刺激する卑猥な肉体〜-澤村レイコ.html
シャイニング オチ http://maisonskandili.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tomodachinpo.mobi/video-277277-アジアのふしだらな女は、彼女が縛られていたよう吸うためにコックを持っています.html
ヤンママ エロ http://canimport.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/video-248162-815.html
石橋渉 http://otsukaamerica.biz/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-22441-쥔장-남자다.html
ピコ シリーズ http://www.ispras.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-130089-sdmu-757-公式ムック本「マジックミラー号20周年-永久保存版!」特別企画!!-新企画コンペ「俺ならこう撮る!」読者アンケートで最も投票数の多かった上位3タイトルを新人監督が撮影しちゃいました.html
あやめ陽菜 http://plast-team.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-89259-白石茉莉奈-むにゅむにゅgカップ柔乳-パイズリづくし-star-764.html
40代不倫 http://realestateinbigsky.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-お尻クソ.html
viperシリーズ http://melodiel.com/portal/global_outurl.php?now_url=https://tomodachinpo.mobi/video-44280-yomul-kbj-korean-webcam-2017022704.html
アダルト 動画 アニメ http://strip-manon.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tomodachinpo.mobi/too-手コキ-デンマーク-ダヤ人のユーチューブ.html
av 女優 aika
ZoeHed 2022/07/15(19:09)
史上 最強 格闘技 http://nutritionbusiness.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%20Ev7%20新・エロ一発妻%2002%20酒井みずき%20sga%20095/
川上ゆう 無修正 http://aboutolive.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20jGR%20hunta-138/
aika av http://huitongasia.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%201d64%20公共セックスポルノxxx/
爆乳 全裸 http://thegiftbucket.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%203jD%20시키는대로%20잘하는%20내%20노예년/
飛び込み 動画 http://kkmstore.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20Eiu%20射精しまくりたい絶倫男vs射精させない佐々木あき%203時間ノーカット寸止め生殺しドキュメント!!%20juy%20198/
兄弟セックス http://chewoyou.com/links.php?u=https://www.simozo.net/見る%20kjZ%20瑜珈女孩自拍超好身材~胸部真又挺又漂亮(有影)/
つぼみ 動画 http://www.skandiokna.com/bitrix/rk.php?goto=https://www.simozo.net/見る%20NKx%20【人妻】アラサーのムラムラする巨乳美魔女主婦たちを押し倒してパコパコ生ハメ撮りセックス三昧33【no8615】/
新米魔王の契約者 エロ http://tenwall.org/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201Zl6%20mxgs%20877%20エビ反り媚薬マッサージ%20由愛可奈%20中文字幕/
伊東 女優 http://anctoken.com/go.php?u=https://www.simozo.net/見る%20eJz%20檜風呂で見せつけオナニー/
エロ触手 http://myedaccount.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201LOv%20日本の十代は指れますが、その後無修正吸う/
セクハラ av http://tristatedentalgroup.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20vVj%20カップ/
きじまあいり http://buzzorologicover.com/engine/link.php?url=https://www.simozo.net/見る%2011Sd%20日本のレズビアン/
あんあんえろ http://ilivefreely.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%20IF3%20vrtm%20210入浴中にコッソリ着替えを隠された!タオル1枚でカラダを必死に隠しながらもマ○コ丸見えな無防備義姉を見て欲情した弟は抑えがきかず尻肉鷲掴みで即ハメ!親に隠れて何度も膣奥中出し!/
女優 天然 http://bigfast1.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.simozo.net/見る%203RT%20ktv小姐調教/
アナル お仕置き http://shd.by/bitrix/rk.php?goto=https://www.simozo.net/見る%2012AF%20個人撮影-snsで釣った素人ギャルを隠しカメラを仕込んだ部屋でエッチを撮影する男のお宝動画www/
久保田 結衣 http://xn--80afgm3abgfeho.xn--p1ai/bitrix/redirect.php?goto=https://www.simozo.net/porn%20goddesshexx/
アイガールズ http://8flu.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20黒人少女/
銀座 の ホステス http://beyondagile.eu/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20カーセックス%20エロ動画/
お姉ちゃん会議 http://hudsonbayrealty.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%201EeD%20xvideoscom%20f5fa54e675626f3cac2a6e9a79f0a352/
お たから えろ http://www.onlineunitconversion.com/redirect.php?url=https://www.simozo.net/見る%201YhZ%20honoka%20orihara%20japanese%20milf%20blow%20job%20無料フルhdビデオ:http:zoee4mpbv/
男の家に泊まる
ArianaAdher 2022/07/15(19:06)
香澄せな http://jgw613.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javsextube.com/porn/巨乳人妻動画/
渡辺 直美 臭い http://rostov.prom23.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/小便飲酒/?content=hentai
じゅくじょ 無料 http://facehate.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javsextube.com/porn/ローション相撲-エロ/
akibajigoku http://cyclebtc.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javsextube.com/porn/神装魔法少女ハウリングムーン/
エロ同人動画 http://cursoguitarra.online/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javsextube.com/porn/無-修正-還暦/
北村 クレア http://fully-involved.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/エロゲ アクション/
好きな子 妄想 http://goldnail.pro/bitrix/redirect.php?goto=https://javsextube.com/porn/君嶋かほる/
エロ動画 跡美しゅり http://1884onthebluff.com/blog/wp-content/themes/Attitude/go.php?https://javsextube.com/porn/いの彩葉/
s1 アダルト http://www.katmat.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/美熟女-フェラ/
神のみぞ知るセカイアニポ http://empresalider.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javsextube.com/porn/唯一のディックガール/?content=hentai
さすが汚い http://klarnacheckout.com/GetAuthCookie?returnUrl=https://javsextube.com/gallery/333072/理想的な.html
嘔吐 ドラマ http://shire.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javsextube.com/porn/漫画-アナル/?content=hentai
u next エロ い 映画 http://essentialpropertiesinc.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javsextube.com/gallery/375474/フェラチオ女子図鑑1-3.html
高橋しょうこエロ http://drupalstation.com/__media__/js/netsoltrademark.php?d=javsextube.com/gallery/262772/愛津が白内狩野城のxxx〜冴えないぼくがレアジュウの狩野城おねとって中だし〜ch4.html
アダルト動画 ナンパ http://wildaboutart.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javsextube.com/porn/尾上-若葉-無料/
羞恥 露出 http://bouncin-hardcore.co.uk/ccir/wp-content/themes/Grimag/go.php?https://javsextube.com/gallery/373247/ミリオンライブフェティシズム-ピアス-.html
京都 弁 男性 http://volgograd.mavlad.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/しずく-無修正/
佐藤江梨子 旦那 http://333.eu/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://javsextube.com/porn/ローカル路線バス乗り継ぎの旅-動画/
バーベキュー エロ http://namaskyoga.com/wp/wp-content/themes/Grimag/go.php?https://javsextube.com/porn/加勒比/
声優 可愛い 声 http://onekey.pro/bitrix/rk.php?goto=https://javsextube.com/video/254565/無修正のppp-052ぶっかけ.html
青山涼香
SydneyLit 2022/07/15(18:53)
陸上 部 女子 印象 http://carolinebrewer.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/遊びます/145640/ショ-トヘアの美人お姉さんが美脚にハイヒールを履いたままsex.html
白鳥 さくら http://vladikavkaz.kupibas.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/118993/259luxu-843-ラグジュtv-830-櫻木あゆ美-28歳-プロダンサー.html
川島 和津 実 プリティ ワイフ http://sccbrooklyn.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot//チューブ/動画-動画-机-挑戦.html
枕営業 動画 http://kimmi-shop.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/19543/strap-on-saturday.html
背徳 と 貴婦人 http://sbgraphics.com/blog/wp-content/themes/Attitude/go.php?https://freejavmovies.com/遊びます/692560/人生初・トランス状態-激イキ絶頂セックス-55-長身・完璧ボディが跳ねまくりの大絶頂170分!!-蜜美杏.html
エロ動画人妻ナンパ http://tarabursey.com/sqlYG5/url.php?url=https://freejavmovies.com/遊びます/395974/息子に玩具のように扱われ快楽の虜になってしまう義母hellip;一度火が点いた欲望は止められず、再び悦びを感じ、自ら腰を振って乱れていくhellip;艶堂しほり.html
好き バレバレ http://insurancestudent.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://freejavmovies.com/遊びます/314167/美しい日本の着物ガール.html
アナル クンニ http://still.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/277346/レディーオフィスガールセクシュアルハラスメント.html
美波じゅん http://sochi.molti-shop.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/253477/074.html
正常位 女 http://www.happyline-media.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/309765/えみり竹内と網タイツ日本人ハードコア.html
外国人オナニー http://hamptonroadswelcomesamzn.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/41857/more-at:-http:asia689tumblrcom.html
風呂 えろ https://www.vinsnaturels.fr/Redirect.aspx?url=https://freejavmovies.com/hot/子作りおねだり淫語-みづなれい.html
うらやまc http://ledtvrepair.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/遊びます/309255/2陽気国が一緒になってとレズビアンオイルマッサージ.html
加治史奈 http://modusuri.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://freejavmovies.com/遊びます/173509/スクール水着の金髪スレンダー黒ギャルが騎乗位で素股プレイをする.html
furinn http://hotrock.proactivity.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/無修正立ちバック.html
好き 同士 すれ違い http://dettmersafety.blog/site/wp-content/plugins/topcsstools/redir.php?u=https://freejavmovies.com/hot//ポルノの/動画-動画-机-挑戦.html
対魔忍rpg エロ http://zinccentre.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/112632/sss-body-巷を賑わす“水着で踊ってみた”の178cm長身bodyが電撃移籍!!!!-司ミコト.html
美魔女中出し http://zohooki.ir/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/hot/水中-トップに.html
パンツ 盗撮 画像 http://egracelife.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://freejavmovies.com/遊びます/177130/【熟女拘束】爆乳で巨乳の熟女痴女の拘束電マプレイがエロい!!【pornhub】.html
中学生 援交 http://rockettmusic.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/99440/私立kmpエロエロ学園超豪華100タイトル8時間best-mkmp-202-1.html
マギー・ジレンホール
AlejandroFab 2022/07/15(18:34)
オリンピック 美人 ランキング 日本 http://szylxby.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javpussy.net/ストリーム/2X1m/セクシーな格好で男を誘惑成功した美女が腰を掴まれての激ピスにご満悦アクメ
エロアニメ イケメン http://produce.co.uk/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/Ate/浴室からはじまる中年男女の溺れゆく情事+濡れた密室+一色桃子+juy+164
小島みなみえろ http://legacyaircraft.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javpussy.net/ストリーム/4bz/tittyandass
av douga http://guanghongsc.com/blog/wp-content/themes/planer/go.php?https://javpussy.net/ストリーム/1hoX/日本のコックサッキングコンクール
亀頭責め 潮吹き http://xy-lamp.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javpussy.net/ストリーム/gNJ/不能只有我看到蘇州傳說中的名器號稱口交女王模特無懈可擊且可不只口交而已哦~
神谷瑠里 http://hyperion-records.co.uk/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javpussy.net/ポルノの/花嫁+筋肉
jkおなに http://cclab.co.kr/website/474/program/1610?url=https://javpussy.net/ストリーム/5iP/‘broken+doll+misa’+gets+her+pussy+stretched+to+the+max+with+a+giant+missile+butt+plug+i+love+people+love+me+:3
rion av http://cinecenterkal.blogspot.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javpussy.net/ストリーム/1CvD/ママの少女+アリアナマリー、ケンドララスト
ギャル えろい http://bsldlslwx.com/engine/link.php?url=https://javpussy.net/ポルノの/porn+クンニイキ
ロロロロ http://ibtkr.sa/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javpussy.net/ポルノの/妻アナルセックス
バック中出し http://xn--b1aajjjtht9b.xn--p1ai/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1OzC/日本のラジオ・スピーカーがファンを怒らせる+more+at+elitejavhdcom
ヴァギ http://klevchita.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/ss0/ジャブティーンレイナtsukimotoはセクシーなビキニを着用しています
芳根京子 足 http://vinhomesforsales.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javpussy.net/ストリーム/2WPD/経験人数300人!ガールズバー勤務のgカップ爆乳女子・ももちゃん(26)は、何度も射精できる絶倫チ○ポsexが大好き
彼女 セックス http://offercollector.com/partner/go-magazine/?target=https://javpussy.net/ストリーム/k9W/フットサルチームで汗を流すエロカワ妻をナンパ速攻生ハメ中出し!18名5時間-gets-062
えろ 動画 媚薬 http://dcis.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javpussy.net/ストリーム/2WPZ/教えて家庭教師プライベートティーチャー+彩乃なな
タイ セックス http://24kcbdcompany.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/Di0/泣きじゃくり+泣き虫美少女・涙ぼろぼろイラマチオ+咲坂花恋+lid+045
葉月菜穂 http://papanickdirect.net/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1kMC/アジアのお尻窒息プレイ
きん いろ モザイク ed http://humni.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ポルノの/足コキ+デスパレート+初めてアナル
池田エライザスタイル http://knkvs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/1LVU/スクール水着のスレンダーな若ロッカールームでイマラチオされ生ハメされるい女の子がロッ
鬼フェラ地獄 http://2017.phdays.com/bitrix/rk.php?goto=https://javpussy.net/ストリーム/Tyd/日本語+ボンデージ・トーイング&ボトル
ショートカット ウェーブ
Zacharymal 2022/07/15(18:14)
かっぱい http://sensortdf.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-449704-美月-隣の-隣-マン-突撃.html
葵 つかさ 松本 潤 http://neurotours.com/banner.php?url=https://www.javwhores.mobi/online-682693-【最強属性】危ういほどの合法、有栖るるちゃんにいろんなことをさせている罪悪感で興奮してしまう-サンプル.html
滝川 クリス http://xn--80acutscg.xn--p1ai/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-生ハメ.html
夫婦ラブラブ http://merchantfacility.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-58396-kbj-korean-bj-2015051902.html
元妻が好き http://tolyatti.academica.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-222974-sexs69com-美しい女の子22.html
三好亜矢 動画 http://duckwaders.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-465910-日本のダーリンは、ランディー・オーラル・ジョブで2人のコックを驚かせる.html
はしご酒 ユリカ http://belielekarstva.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-opud-085.html
iphone 広島 弁 http://x2o.eu/portale/LinkClick.aspx?link=https://www.javwhores.mobi/online-239418-横柄な日本のふしだらな女ひかりのための屋外の楽しみ.html
流出 jc http://nursingandhealthcare.careers/blog/wp-content/themes/delicate/gotourl.php?url=https://www.javwhores.mobi/online-41061-「『妹の下着を盗んでどうするの?』-思春期の義妹は自分で発情してくれる兄チ○ポなら下着を盗まれても嫌じゃない」vol1-dandy-555.html
坂下真希 http://ginekology.mc-euromed.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-679904-reo-saionji-deep-pumped-in-serious-asian-porn-show.html
ずらし挿入 http://anc-crs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.javwhores.mobi/online-68640-vr全景-漂亮高中女學生課後教室裏和老師。。。.html
ロリ巨乳 av http://giftsbyronald.com/search/rank.cgi?mode=link&id=11079&url=https://www.javwhores.mobi/online-148352-夏野霧姫貧乳-極貧乳-映像素人投稿セックス-つーアンテナ゚forall;゚≫おっぱい動画が見放題┃エロ動画マニア.html
営業 エロ http://startupfresh.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.javwhores.mobi/online-202722-【熟女エロ動画】キッチンで義息にデカチチとマンコを弄られおもらしする黒髪美既婚女性のひとずまさちこ.html
授乳 中 夫婦 生活 http://lakenonaeyecare.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-女性の射精.html
ヨスガノソラ エロ 動画 http://museekly.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.javwhores.mobi/動画-七沢 みわ.html
胸エロ http://foodrecruiterjobs.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-29575-mild-945-million-dream-2014-absolute-warfare-body-miriga-z-universe-life-ikamon-and-”-squid-”-se-great-battle-special-rika-hoshimi-sakurakizuna-sakaguchi-mihono-christine.html
旦那 性欲 ない http://plyostrong.com/url.php?url=https://www.javwhores.mobi/online-88496-処女喪失ドキュメント-絶対的美処女~奇跡のavデビュー~-白糸りん-dvaj-240.html
ova エロ https://www.vinsnaturels.fr/pp/_cc/chk_new.asp?T=1&url=https://www.javwhores.mobi/online-454354-【西野翔】ビルの屋上で下半身を露出して青姦しちゃうスケベカップルwww.html
ノーパン チアガール http://studioangelus.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-174782-ddy-427ナースロッカールーム.html
彼氏 朝ごはん http://bizimmersin.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-374517-ハンディカム1-で実行するマイ.html
エロ二次元
AntonioMossy 2022/07/15(18:11)
桃 おしり http://irgsha.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/水野朝陽 動画/
大島○る http://laserhothits.co.uk/redirect.aspx?article_id=47&product_id=38&url=https://javsearch.mobi/trends/お姉さんエロ動画/
jkえろ動画 http://imglnk.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/ちゅぱ王-ちひろ/
潮吹きアニメ http://mycoceutix.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javsearch.mobi/trends/片瀬さつき/
磯山さやか デブ http://yoshinoritakeda.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javsearch.mobi/trends/情趣/
とある魔術の超電磁砲 動画 http://easttennesseecabins.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/女優-流出/
自 撮り 棒 人気 ランキング http://belglory.ru/bitrix/redirect.php?goto=https://javsearch.mobi/too/677149/鳥取から上京した地味芋デカ乳女子まり-大学入学日にavデビュー.html
こじるり エロ http://randolphheights.org/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javsearch.mobi/too/682958/隣に住む若妻からの熱い眼差し-2.html
カップル キッチン http://xms.kreditupplysning.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/187093/すばらしい日本の熟女-もっと日本語のフルhdポルノはwwwifljapancomで.html
ロ動画 http://pro-cam.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/ふたオナ/
妊娠 中 自慰 行為 http://ydmpcj.com/wp-content/themes/Attitude/go.php?https://javsearch.mobi/trends/水戸かな-動画/
無料熟女エロ動画 http://convertedtoislam.com/wp-content/themes/prostore/go.php?https://javsearch.mobi/trends/おたからばくふ/
息子 母親 似 http://clickforsales.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/24868/搾隷女捜査官捕獲拷問コレクション-cmn-172.html
line 出会厨 釣り http://chse.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/あいきゃん-エロアニメ/
橋本 聖子 スキャンダル http://christmasbowtie.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/市川まさみ-画像/
エロ画像 サイト おすすめ http://epublibre.net/links.php?s=https://javsearch.mobi/trends/アナル責め/
日焼けエロ http://4g7.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/カムスワッピング/
低 身長 高 身長 http://netforhealth.net/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javsearch.mobi/trends/套圖女郎/
新道ありさ 動画 http://planetaryinsurance.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javsearch.mobi/too/185989/chine少年淫荡小骚货.html
エロ動画 ショタ http://facto.ru/bitrix/rk.php?goto=https://javsearch.mobi/trends/尻舐め女/
銀座 ラブホテル
Violetmog 2022/07/15(18:00)
高沢沙耶 動画 http://tunisiepro.biz/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201MiN%20ハンディカム1%20で実行するマイ/
一人暮らし 部屋 ダサい http://insurance.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20Ang%20iene%20662涼宮のん%20狙われた女子校生%20鬼畜たちに輪姦される放課後の監禁教室/
メイドエロ動画 http://tfxtrading.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/見る%20sSw%20アジアのギャッガーは三人組で掘った彼女の潮吹きを得た/
配信切り忘れ エロ http://100k.com.pl/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/見る%201IP8%20jpnビンテージ/
ンッ http://eksway.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.simozo.net/見る%20grC%20妹子不想被拍還是忍不住在鏡頭前浪叫/
クラブ エロ動画 http://doucesoeur.com/click?u=https://www.simozo.net/見る%201nyi%20元気な妻packmans%201千代バイ/
マシュマロ 男子 http://bolamas.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://www.simozo.net/見る%202x9q%20「飲ませるのが好きなんですか?」吸い上げたザーメンを一滴残らずごっくんしてくれる痴女メイド/
クリスティー ン ダイエット http://umnoshop.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201Dhp%20日本の肛門の検査官%20ティーンは、ハードセックスを取得/
ローション 男性 http://filmoteca.ro/v/affiliate/setCookie.asp?catId=1180&return=https://www.simozo.net/見る%201lL5%20hijaのyのママtetonas/
エロゲー プレイ http://transactfy.com/engine/track.php?url=https://www.simozo.net/見る%20lLm%20高清無水印完整版夜店長腿女dj性感蕾絲紅高跟/
h 動画 素人 http://best-landing-v-nn.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201p0r%20大きなおっぱいナシイタチノが彼女の猫を釘付けにしようとしている/
レッド 企画 http://shirtvana.com/global_outurl.php?now_url=https://www.simozo.net/見る%201T2R%20ボインのブルネットの3dアニメの女は、ディックを吸います/
安達 祐実 ヌード 映画 http://donnaklement.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202Wa3%20素人女子大生が笑顔でおかわり顔射!!大量のドピュドピュ精子を顔で受け止めオマ○コは赤面発情!そのまま連続おしゃぶり!真っ白な汚れ顔で激イキsex!!/
オーク エロ アニメ http://fmaportal.com/site/wp-content/themes/prostore/go.php?https://www.simozo.net/見る%20h4S%20熊貓俠福利社/
スイミングコーチ 女性 http://mekzin.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.simozo.net/見る%20nTT%20素人%20明日花キララ%20お姉さん%20凄テク%20我慢/
美ノ嶋めぐり http://spiritualaudacity.com/url.php?url=https://www.simozo.net/見る%2024Em%20絶潮スプラッシュ%20~玉名みらはもう我慢しない~%202/
2次元彼女 http://100posters100trends.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.simozo.net/見る%20E3b%20【91porn】露脸%20涉母大侠%20在楼道被儿子操——第四部分%20【出售】高清原版视频合集,无水印源于91自拍达人%20【出售】草榴社区邀请码50rmb%20【出售】91自拍论坛高级账号200rmb%20【出售】115网盘年费150rmb%20【代下】91视频站所有视频%20【福利】pink%20app%20是最好的看91porn视频助手。http:pink91pw%20【联系】qq2389343880/
人妻 イラマチオ http://laboquimia.es/site/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/見る%20YTB%20彼女がサービスを受けると彼女のおっぱいを擦ってjunnaコギマ/
教室 エロ http://tuxindo.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/porn%20熟女手コキ%20スペルマ二回/
こだま あみ http://images.google.com.sg/url?q=https://www.simozo.net/porn%20触手 苗床/
投稿エロ動画
Albertfab 2022/07/15(17:41)
遅漏治し方 http://anticorrosiveprotection.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1Gb5-彼らはディックスを吸うまでアジア3愚痴をおもちゃにされています.html
メンエス 吉祥寺 http://itarenclave.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-7oN-《中文字幕》hunta-327-東京找哥玩走光勃起失控幹妹妹.html
外人えろ http://publicdatabases.org/__media__/js/netsoltrademark.php?d=javidol.org/mv-KaQ-自拍露臉年輕少婦吃著最愛的棒子!被老公長驅直入後顏射~射了一嘴都是洨(有影).html
ローション 着衣 http://gayporntop.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1tn5-シーン1-全くのav巻12をはじめてありません.html
超銀河級 http://thebuyerlist.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/xxx-魅惑的な.html
クリパ 場所 高校生 http://monkhollywood.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1ned-ディックによだれオリエンタル十代の可愛い人.html
巨乳 後輩 http://jarviscustom.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javidol.org/mv-it6-mama-341-トリプルレズビアン-9~愛と嫉妬と禁断の姉妹~羽月希-雨宮真貴-二葉惠.html
妻ヌード http://milk.ingredients.pro/bitrix/rk.php?goto=https://javidol.org/xxx-porn-porn-porn-porn-最近西安.html
逆 スメハラ http://jfyys.com/go.php?s=55&u=https://javidol.org/mv-ER2-羡慕嫉妒恨.html
まゆ ゆ セクシー http://loliba.com/go?https://javidol.org/mv-1AYj-ppjpvtg003b.html
えっち 無理矢理 http://sakurafreegame.com/institches/index.php?URL=https://javidol.org/mv-1PxW-【なごみ】ロリ少女たちがサテンの手袋はめたまま手ヌキ抜き.html
新幹線 動画 新幹線 動画 http://laborcontinuity.us/__media__/js/netsoltrademark.php?d=javidol.org/mv-25Wp-熟女虫.html
金髪 巨乳 エロ 画像 http://warrendanzlaw.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javidol.org/mv-1m8z-日本をくすぐり.html
days アニメ 無料 http://plbenefits.com/site/wp-content/themes/prostore/go.php?https://javidol.org/mv-2uAF-受験生の母-息子のチcir;ポを躾姦-元川真希.html
イタリア 美女 http://anabode.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/mv-ajn-those-bra-can-even-barely-fit-her-boobs-in-and-those-tights-she’s-wearing-she-might-as-well-not-even-wear-any-too-hot-and-irresistible.html
乳首 オナニー 動画 http://izyh.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-1giN-tied-up-asian-lass-with-small-boobies-endures-the-bdsm-session.html
ハウス アドバイザー http://aranyaonline.com/site/wp-content/plugins/topcsstools/redir.php?u=https://javidol.org/mv-1bF4-gokujyou-awahime物語の巻9-シーン2.html
パイパン くぱぁ http://sharedrecords.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javidol.org/mv-2Vdc-naked-japanese-girl-himari-with-beautiful-and-natural-tits.html
人妻 セーラー服 http://saroglidielectric.com/bitrix/rk.php?goto=https://javidol.org/mv-IUz-miae-147-女の子になって、レズ責めされちゃった僕。3-麻里梨夏-椎名そら.html
mm号エロ動画 http://aircontainer.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javidol.org/xxx-老人-窒息プレイ.html
天使のレオタード
YvonneFed 2022/07/15(17:21)
なつめあや http://wisewake.com/wp-content/plugins/phpl/redirect.php?url=https://simozo.mobi/to/ZhH/日本のアマチュアプライベートセックス.html
不倫 指輪 http://ets-k.kz/bitrix/redirect.php?goto=https://simozo.mobi/to/1LDO/私の最愛のアンナ渚4middot;バイpackmans.html
ニューハーフ フェラ http://etobiznes.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/20I1/日本のティーンライドディック.html
えろい http://tongkhoweb.com/log_outbound.php?business=118705&type=website&url=https://simozo.mobi/to/afc/天然呆萌自拍+3.html
婦警 ドラマ http://bigswoon.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/YI/バドガール1でセックス.html
adoエロ http://babybjornservice.com/click?dealer_ad=&dadid=29&url=https://simozo.mobi/to/1ATB/ディルド日本人クーガーナナ七海を愛し.html
びん ぼっ ちゃ ま http://simivalleylocksmith.com/wp-content/webpc-passthru.php?src=https://simozo.mobi/xxx/輕熟女.html
時田亜美 エロ動画 http://denise-burkert.de/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://simozo.mobi/to/gzs/本物アイドル+全身性感敏感ボディ激イカセ+元最強地下アイドル+星咲伶美+sdmu+485.html
罰 ゲーム テレビ http://rapidoloto.ru/urlesterno.asp?url=https://simozo.mobi/to/pKZ/パートナーと最後の水#001;日本.html
ボリューミー http://spb.duim24.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/n6E/マジックミラー号+出産間もない奥様が産後で戻らなくなった体重を骨盤マッサージで解消!「あなたゴメンなさいhellip;アナルは浮気じhellip;.html
av 視頻 http://sionbox.com/engine/redirect.php?url=https://simozo.mobi/to/vek/javミルク3.html
すこティッシュ http://webwhale.aclasslimo.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/22M/first+meeting+私を大人アリスにして下さい+井上真帆+dvaj+228.html
若葉かなえ http://strip-manon.com/go.php?url=https://simozo.mobi/to/221M/高品質な日本のポルノ、裸で、前田香織+その他のjavhdnet.html
エロゲー 水着 http://sbrsd.com/engine/go.php?url=https://simozo.mobi/to/1tZ/:+asian+american+slut+gets+a+white+cock+threesome+woooo.html
橋本かんなえろ http://jdabrowsky.pl/blog/wp-content/plugins/butterkekse/redirector.php?url=https://simozo.mobi/to/eGL/untitled.html
jk電マ http://xinyef.com/go?url=https://simozo.mobi/to/IoV/stop+time+rape+collection+risa+tsukino+stop+time+sp+vspds465.html
パイズリ上手な巨乳美女達〜スペシャル版 http://memeboutique.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx//動画+桜樹ルイ.html
アジャ ヤマンバ http://rostov.asiamh.ru/bitrix/rk.php?goto=https://simozo.mobi/to/Q7F/エロアニメ+コスプレ+コスプレイヤー+レイヤー+図書館.html
エロアニメ小学生 http://fitnesspizza.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1UJa/【無修正】絶倫の肉棒を相手に悶え狂いセックスにハマる痴女妻に顔射+他.html
女性 腹筋 割れ てる http://devlet.com.tr/e-trak/asp/forward.asp?id=354&FPath=https://simozo.mobi/to/6F2/思春期少年の目の前に突然ミニスカパンチラが!イタズラ好きなお姉さん達は立ち止まった少年の勃起チ○ポを性欲満々でじっくり味わうのです+2+sw+498.html
チャトレ
Anthonychulk 2022/07/15(17:17)
無料動画 av http://jfyys.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javmovie.pro/too/実況-者-つわはす/
好きな人とのsex http://dk77xx.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javmovie.pro/too/童顔/
40歳独女 http://zcjsw.com/shared/partnercookie?k=gort&url=https://javmovie.pro/xxx/117219/淫蕩對話自拍怎麼那麼濕?!人妻蒙眼穿情趣睡衣口爆~窗戶不關直接操!!(有影).html
トラブルダーク http://milby.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/星野竜一/
七瀬ひな エロ http://zekophotography.com/site/wp-content/themes/begin44/inc/go.php?url=https://javmovie.pro/too/春色に染めて/
アダルト 素人 動画 http://bolupetektemizleme.com/redirect/redirect.cfm?pk=46&target=https://javmovie.pro/xxx/284913/エッチな本物のカップルの猫の性交.html
井上 真央 松本 潤 画像 http://seogoal.fr/wp-content/themes/prostore/go.php?https://javmovie.pro/xxx/88455/jux-327-人妻車掌痴漢電車~晒された制服の内に秘めた肉欲~-愛田奈々.html
ブルマ オナニー http://epublibre.net/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://javmovie.pro/xxx/288641/アジアのメイドは男によってハードファック.html
彼氏 と 旅館 http://ccarib.com/wp-content/themes/begin5.2/inc/go.php?url=https://javmovie.pro/xxx/484981/【佐山愛】美女お姉様の早漏改善指導セックス.html
純愛 えろ http://bjsyjzlw.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javmovie.pro/too/おしっこ-自撮り/
榊りりあ http://kupinoru.ru/bitrix/rk.php?goto=https://javmovie.pro/too/寝バック/
営業 エロ http://logan8r.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javmovie.pro/too/麻呂の患者は/
紗綾 グラビア http://szshengpu.com/Pages/GoTo.aspx?link=https://javmovie.pro/xxx/74838/跟老婆自創的性愛片當然要好好保留.html
チワワ動画 http://logan8r.com/engine/api/go.php?go=https://javmovie.pro/too/大橋ゆきな/
ちっぱい エロ http://lawnville.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://javmovie.pro/too/和澄こころ/
女子 高生 流出 http://candorai.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javmovie.pro/too/比基尼/
野々浦暖 動画 http://filmoteca.ro/site/wp-content/themes/begin44/inc/go.php?url=https://javmovie.pro/xxx/490601/「あぁhellip;ヤだぁhellip;スゴいhellip;先っちょ真っ赤ですよ♪」客のデカ過ぎるチンポにテンション上がるデリヘル嬢www-篠田あゆみ.html
熟女 淫乱 http://clickonlinesolutions.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javmovie.pro/too/ライネス-エロ/
ハーレムav https://images.google.com.pr/url?q=https://javmovie.pro/too/豊満/
えろライブ配信 http://zwijndrechtcars.be/go?url=https://javmovie.pro/too/拾う-イタリアの熟女/
水原みその
Victoriausemo 2022/07/15(17:06)
ミショーン http://aptivconnected.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-44374-人妻ハイレグ羞恥-澤村レイコ.html
貧乳エロアニメ http://pavelesmid.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-136780-ipx-092-リアルガチファン限定-デリ�.html
熟年夫婦動画 http://vasketur.dk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-363375-日本sencitive妻09.html
素人 あん http://pestehzar.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/動画-ブルーアイド.html
ゆう ほう きゃ ちゃ http://recetas100.es/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.javwhores.mobi/online-669106-即ハメ!どっきり!連続中出し!-1.html
魚の目 大量 http://klikagroup.com/wp-content/plugins/phpl/redirect.php?url=https://www.javwhores.mobi/online-462054-貧乳-希志あいの-美女-捜査官-クンニ.html
有名子役 現在 http://germ-uni.stroykat.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-486359-subtitled-japanese-av-star-mona-takei-blowjob-lineup.html
肉便器アニメ http://isie.vcequipment.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-25429-熟れアナル解禁!!息子の友人に犯され目覚めてしまった母の尻穴-藤澤美織-oba-343.html
お口汚しですみません http://mechelservice.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-377913-巫女.html
えろ 動画 フェラ http://modusuri.com/Pages/GoTo.aspx?link=https://www.javwhores.mobi/online-303918-かわいいアジアの女の子は彼女のクリトリスに擦り付けバイブレーターを取得.html
ムッチリ 爆乳 http://qtmacau.com/cgi/axs/ax.pl?https://www.javwhores.mobi/online-434863-大胸日本の男女共学ベイブ.html
中出し 熟女 http://plutoguitars.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-673423-suzu-ichinose-blows-and-fucks-in-extreme-scenes-more-at-javhdperiod;net.html
友達に彼女可愛いと言われる http://rosatom-centralasia.com/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-ダブルフェラ-素人妻.html
人妻 泥酔 http://squadaholic.com/redirect.php?https://www.javwhores.mobi/online-15629-asa-is-the-perfect-slut-55.html
ダンデ ライオン 動画 http://champion10.com/lms/site.aspx?url=https://www.javwhores.mobi/online-665619-血行促進器具モニターに応募してきた美人ol-青葉はるな-2.html
罰ゲームエロ http://wow1wow.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javwhores.mobi/online-136891-若い日本人の須藤沙樹による素晴らしいソロ.html
動物えろ https://maps.google.ci/url?q=https://www.javwhores.mobi/動画-/チューブ/最近巨根-ジューシー-フェラ.html
ほしのあ http://cyclebtc.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.javwhores.mobi/online-457915-美女-あおいれな-体験-複数-れな.html
エロ 緊縛 http://ksnonline.org/engine/link.php?url=https://www.javwhores.mobi/online-10101-草泥馬猥瑣大屌哥又搞了個玲瓏s身材的沒毛少婦.html
吉高由里子 すっぴん http://straatmode.com/relay.cgi?relayid=lin_jrnishi&url=https://www.javwhores.mobi/online-136759-盗撮-美少女-jk-パンチラ-可愛い.html
教師に暴行
AlanDrymn 2022/07/15(16:47)
いったん もめん 画像 http://superrats.com/wp/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/121680/ラグジュtv×prestige%20selection%2041%20櫻木あゆ美%20lxvs%20041
タワマン 女 http://juebebes.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/大学%20ギリシャ語%20中出し
動画 ero http://newbedfordweeddelivery.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/154858/41チケット%20ジューシー・後藤ゆかり(無修正jav)
胸でかい https://maps.google.fr/url?q=https://freejavonline.mobi/見る/473771/【天海つばさ】成績上がった生徒にベロチューHのご褒美をあげる予備校の痴女教師
綾波 レイ 零 号機 http://darksiderecords.de/away.php?url=https://freejavonline.mobi/見る/118220/歐美俏皮脫口秀開始囉%20下面的口滴出了好多水
愛音まりあ動画 http://genuine.eu/wp/wp-content/redirect.php?type=website&id=352113&site=https://freejavonline.mobi/見る/138826/【素人投稿】%20同級生の男子とhする女子校生の流出映像%20個人撮影
ハロウィン ナンパ 動画 http://inlakssolarmart.com/api/go?url=https://freejavonline.mobi/見る/348362/エロオフィスガールが犯される
就活セクハラ http://ecomm2010.competition.org/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/1665/回って跳ねて超絶揺れる乳房ぶるルルンっ性交%20julia%20mide%20469
カップルでは入れる温泉 http://new.zerkala.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/39272/ハメ王fカップ爆乳の清純そうでドsな専門学生18歳をハメ撮り
えろ 全裸 http://784567.com/Home/Go/1093?tabloNo=6&link=https://freejavonline.mobi/見る/685232/MM号に女性使ってビキニJDを連れ込み中出し日焼けケアマッサージ
裸動画 http://bruelkjaer.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://freejavonline.mobi/見る/497795/チンコ好き素●20名のフェラ&SEX
わたしに××しなさい動画 http://syntt.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/103002/不愧是藝校美女!她就這樣輕輕地騎上來~我只好深深的給她爽快:叫聲好溫柔
パターン青 http://redmedia.by/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/89136/badoink180%20in%20her%20shoes:%20otto
中出しディルドオナニー http://projectikonz.com/pp/_cc/chk_new.asp?T=1&url=https://freejavonline.mobi/見る/109554/hnd%20448%20至近距離に彼女がいるのに耳元でコソコソ口説いてくるささやき誘惑中出し%20麻里梨夏
jk痴漢エロ動画 http://trakt.ru/wp-content/themes/twentythirteen/redirect.php?url=https://freejavonline.mobi/見る/16752/remy%20is%20always%20late%20and%20always%20on%20her%20phone%20but%20every%20time%20her%20boss%20comes%20in%20to%20reprimand%20her%20this%20happens…
宇都宮まき 再婚 http://krasnoarm.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/227837/hd%20japan%20mommyは計り知れないマフ規律を受けています%20jav%20asian%20sex
エロ アニメ プール http://infinitepetroleum.us/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/91679/和社區物葉经理賓館上床%20看她講話跟呻吟就知道她有多騷
葛西 ビーナス http://actreports.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/687275/セーラー服美少女と完全主観従順性交%20vol002%20yui
バスト83 カップ http://zohooki.ir/web/lnklog.php?widget_id=1&lnk=https://freejavonline.mobi/見る/347402/airliner1による先生からの特別レッスンを男子生徒
ナース エロ動画 http://resqnet.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavonline.mobi/見る/102571/日本知名網站付費直播%20小穴留白漿還自己舔一舔%20味道應該不太好%2087
ワーク ショップ ゆう すい
Xavierrep 2022/07/15(16:28)
やまぐちりこ av http://http://whichsharkvacuum.co.uk/go.php?url=https://sakurajav.mobi/view-1slF-ジャバ・アマチュア・ティーンアカネ・千尋、彼女のデビューでオイルマッサージを彼と抱き合わせる
きめつのやいばえろ http://acscom.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-Qk-我就是騷!正妹抬起肥臀央求我快進入!看她的鮑魚僅僅吸著我的屌:超爽4
深田え http://dongilcon.com/linkclickcounts.cfm?linksId=5732&url=https://sakurajav.mobi/view-2w1l-time-for-rough-threesome-sex-with-needy-reina-nishio
アヘ顔 jk http://ddnmb.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://sakurajav.mobi/view-1AaC-ジムで犯さスポーティなアジアの女の子
エロ 姉 http://jnzxcf.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://sakurajav.mobi/view-o38-声を出せずに堕ちた私-―夫まで距離1メートル未満の喘ぎ我慢
カリ が 大きい http://allapattahfashion.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-fCh-遅咲きヤリマン同窓会王様ゲーム-●校卒業から早十年。この度同窓会が開かれる事となり、あの頃は真面目でウブだったクラスメイトの女子たちもみんな見違えるように可愛くて美人な面々ばかり!-hunta-328-1
桐谷 まつり 無 修正 http://synchronouselectricmotor.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-190N-りおん西川-セクシーな日本の女の子
ナース 中出し http://smbhou.online/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sakurajav.mobi/view-41a-日本
女子高生盗撮 http://genpower.co.kr/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-2TKI-yukine-fujishiro-in-socks-licks-hard-penis
広瀬 アリス スタイル http://winadams.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-1geY-so-much-futanari-milk-in-this-threesome-hentai
バックエロ http://ft24.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-eWF-ジンゴロ
はけ口 http://marinabaotic.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/movs-姦通-フロッガーホイップ-ジューシー
着衣緊縛 http://jav1080hd.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-12oI-寝室で犯さメイド
小池栄子 av http://lawrencewheeler.com/wp/wp-content/themes/planer/go.php?https://sakurajav.mobi/view-GO8-bangers-bridesmaids-mia-malkova-amp;amp;-riley-reid-fuck-the-groom-threesome
掃除機 アダルト http://ae-fellowship.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://sakurajav.mobi/movs-ナチュラルプッシー
jk エロアニメ http://www.rover-group.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-kvJ-趁買便當的空檔也要偷情的美魔女
js潮吹き http://cosmicpvp.me/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sakurajav.mobi/movs-ビクンビクン絶頂
くびれ 色気 http://durhamhousing.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/view-2u6I-mind-blowing-trio-porn-with-amazing-rei-mizuna-more-at-javhdperiod;net
やまざきそら http://xijscale.com/engine/track.php?url=https://sakurajav.mobi/view-1tbY-ラフで犯さセイラ松岡-日本のメイド
みそのわか http://fitclubmh.cz/institches/index.php?URL=https://sakurajav.mobi/view-4t3-follow-dtbest
qべえ
Annalok 2022/07/15(16:24)
春明潤 http://109in.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://freejavstreaming.net/top/シーメール-日本/
チア 巨乳 http://sahihost.ir/knjiga/go.php?url=https://freejavstreaming.net/top/コラボレーション/&url=https://freejavstreaming.net/top/コラボレーション/
動画 無料 エ http://oknaprime.com/bitrix/redirect.php?goto=https://freejavstreaming.net/top/月嶋あかり/
乳首割れてる http://sdsforward.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/ぜんまいこうろぎ/
冬愛ことね動画 http://millardfinancial.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavstreaming.net/top/顔舐め-動画/
透けブラ 動画 http://rhinotestosterone.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/アンナ/
色白 爆乳 http://oudamsterdam.de/home/issafari?uri=https://freejavstreaming.net/top/岩佐真悠子-ヌード/
借金 エロ http://http://hospital.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavstreaming.net/top/ユーワク奥様/
デパートバーゲン情報 http://akustikarecords.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavstreaming.net/vid/120295/shx-011-愛田由-美脚パンストフェチに捧げる1-あいだゆあ.html
鴻池 不倫 http://batterycharged.co.uk/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://freejavstreaming.net/vid/388641/koshiが大きなコックを尻の穴のすぐ上に導く.html
上目遣い フェラ http://updateclass.com/blog/wp-content/themes/Attitude/go.php?https://freejavstreaming.net/top/内田理央-エロ/
男性 1 人 エッチ http://heritree.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/北川ひとみ/
夏目彩春 無修正 http://webstatsportal.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://freejavstreaming.net/top/福音のアパスル/
あいだしょうこ http://influencingquotes.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/454801/木村つなかわゆいツインテールっ子が拒否をしても電マ調教を受けさせられ.html
美女 エッチ http://divonet.com/navi/rank.cgi?mode=link&id=725&url=https://freejavstreaming.net/top/オーガズム-エロ/
イメクラ 動画 http://ketoinsight.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://freejavstreaming.net/top/バック 無修正/
時東ぁみ http://alltheagents.co.uk/?c=scene&a=link&id=8833621&url=https://freejavstreaming.net/vid/380934/ポッキーからチョコレートを舐め日本の女の子.html
ホンダ カーズ cm 女の子 http://welcomebabyhome.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/おもらし-エロ/
無料 バラエティ http://new.berator.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/エロたレスト/
てんちむav http://regenboogschool.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavstreaming.net/top/電動歯ブラシ-オナニー/
ヒーロー動画
Vanessapus 2022/07/15(16:13)
エロ 声 我慢 http://portlandrealestateupdate.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://simozo.mobi/to/UOL/ぽぽろ-半身浴-2015-03-12-00-19.html
アニメ 爆乳 http://zinstal.com/blog/wp-content/plugins/phpl/redirect.php?url=https://simozo.mobi/to/1JWU/無修正+気持ちよすぎてマジ絶叫!縛られ責められ喜ぶ春香るり.html
レイプエロ動画 http://aimycz.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/iur/언제든지+입으로+빨아서+받는+섹파애인+sam82.com.html
えみり av http://online.gorpozhservice.ru/bitrix/rk.php?goto=https://simozo.mobi/to/tAV/ティーンエイジャー001.html
アイドル 教師 プリクラ http://ids5.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/DWq/ktif-103-anymore-lori-face-slippery-big-pie-of-that-daughter-kawaiku’-irresistible.html
アメリカ デブ http://http://antihate.europe.bg/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/sYt/ヤング・コサミ・朝倉琴乃がソロxxxで猫を演じる.html
せいりょくぜつりん http://invitromed.am/bitrix/rk.php?goto=https://simozo.mobi/to/lnI/櫻花妹邊看柯南邊幫男友口交自拍.html
ザ マンハント 動画 http://stavsoien.no/get.php?url=https://simozo.mobi/to/G3t/洋土豪米糕香港之早起大战两位模特美女.html
二階堂夢エロ http://naturesterpenes.com/engine/track.php?url=https://simozo.mobi/xxx/ホット潮紅.html
3p av http://lightaircn.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://simozo.mobi/xxx/弱帰り.html
サバイバル ゲーム 女子 http://lotki.pro/bitrix/redirect.php?goto=https://simozo.mobi/xxx/porn+porn+姉3人と.html
童貞 の 疑問 http://rangebuzz.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://simozo.mobi/to/1U4k/私は日本映画80が好き.html
デブ エロ動画 http://dongwoodoor.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/14eO/アニー・クルス彼女の嫌いな人はめちゃくちゃと耕さ取得します.html
挿入 えろ http://indecolife.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://simozo.mobi/to/1dWv/うめき声ママはからかわれます.html
あ いる あ いる 同人 誌 http://799806.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/uQB/あまぎゆき1.html
ながえ style http://ellyinwonderland.blogspot.com/url/?url=https://simozo.mobi/to/wmy/かわいいアジア人のベイビー、彼女は一番必要なものを手に入れている.html
えっち アニメ http://bouncin-hardcore.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://simozo.mobi/to/wG/hunta+353b大姨子虾弯曲连续爆高潮+2.html
小笠原 るい http://johnstransmission.com/forum/go.php?https://simozo.mobi/to/aVn/chinese+sexy+videos.html
熟女 変態 http://beachcouples.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/cPv/mywife+00212+常盤+優香.html
巨乳 スポブラ http://servicemanagment.ru/bitrix/rk.php?goto=https://simozo.mobi/to/1Rel/【ナンパ】こんな清楚な若妻のオマンコは実は欲求不満でムラムラしっぱなし!セックスを期待して食い込みtバックのエロ下着で男に付いて来る清楚系ビッチだった!【エロ動画】.html
唾液 えろ
Aidenval 2022/07/15(15:54)
av モニタリング http://niggafetish.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovideo.me/mv/293306/巨乳愛あいりとアジアのお母さんは、カム上のコックをむさぼり食います
めいとさつき http://magloclen.net/__media__/js/netsoltrademark.php?d=erovideo.me/mv/1623/ボクだけのご奉仕メイド+姫川ゆうな+ekdv+470
熟女不倫動画 http://proservershub.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/109591/温泉旅行で旦那にバレる危険よりも俺のチ●ポを選ぶ不倫妻。+「人が見てるってばぁ…」周囲モロバレの露出羞恥でオマ●コぐちょぐちょに濡らし極太チ●ポを咥え込む不貞主婦がたまらん!+5+澤村レイコ
ぱんつえろ http://pixmac.it/site/wp-content/plugins/topcsstools/redir.php?u=https://erovideo.me/mv/674952/本田莉子+「くっさいオチンポ興奮するぅ…」淫語をふんだんに使ったフェラ
沢村レイコ http://adlibltd.com/wp-content/themes/planer/go.php?https://erovideo.me/mv/158120/紗倉まな+即ハメ+いきなり+挿入+出会って
イエナイコト http://barta71.net/__media__/js/netsoltrademark.php?d=erovideo.me/mv/112146/東熱激情+屈辱羞恥クスコ特集+part2
ラブラブ 中出し http://abouttimeskintherapy.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/461696/人妻+巨乳+近親相姦+寝取られ+ギャル
ヤンキー 成人式 http://www.kemerovo.geopumps.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/58272/kbj+korean+bj+2015061402
天使のたまご エロ http://raytel.com/logout?url=https://erovideo.me/mv/121685/赤ちゃん言葉しか使ってくれない大人の保育所+貴方の心を解放する爆乳専門インナーチャイルド啓発センター+mrxd+070
イケメン エロ動画 http://epublibre.net/links.php?goto=https://erovideo.me/mv/87833/연재+능욕영상+몸스타그램+화순채팅+원주섹파분양+강력+추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능♡+유부녀미시네토+환영받는곳+모바일+ok+pc+ok+국내+최대규모+20만회원+대기중+하루+1:1파트너+ok승인+커플수+1만건이상+하루+1회+방대한+데이터로+1:1연결+소비자+만족도+남녀노소+10점만점에+98점+이제+외롭게+집에서+혼자+있지+마세요+오늘의+키워드+백봉지+50대만남+수인화
小松千春 動画 http://okso8.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erovideo.me/db/ぽっちゃりアナルセックス
部活 マネージャー http://krasnodar.dean.ru/bitrix/rk.php?goto=https://erovideo.me/db/露出狂
アナル 責め http://precisiontrademarks.com/api/link.php?unq=SITE&link=https://erovideo.me/mv/161576/可愛すぎると噂のガールズバー店員とエッチするには一体いくら使えばヤラせてくれるの?+パンティとチェキ付き
スパッツ オナニー http://tokenturk.com/j0.php?url=https://erovideo.me/mv/136115/寝取らせ…従順で大人しい巨乳妻が生理的に嫌いな義兄に身も心も中出しも許す淫らな女に+tbtb+100
佐藤りこ http://zoguang.com/acontent/click?target=https://erovideo.me/mv/488935/nbsp;keito+miyazawa+takes+good+care+of+two+large+cocks
ワンピースの映像 http://a-elite.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/496854/amateur+gangbang+porn+scenes+with+slimnbsp;riko+oshima
杉原 音 http://supersupport.com.au/market/?action=click&area=A-h-02-b&id=561&url=https://erovideo.me/mv/70699/lots+of+you+requested+not+to+add+background+music+so+here+is+one+without+happy+2017
縦パイズリ http://edutimeline.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/113955/96年女友初次3p黑丝制服双洞齐插户外露出
老人 勃起 http://kohlerrentalpower.info/__media__/js/netsoltrademark.php?d=erovideo.me/mv/89293/沢野美香+セーラー服
ミナモ ちゃん http://eddydelrio.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://erovideo.me/mv/24904/porno+graph+tv+一ノ瀬アメリ
エロ 肉便器
Wyattsulty 2022/07/15(15:35)
素直 じゃ ない 女 かわいい http://mvsadnik.ru/bitrix/redirect.php?goto=https://mushusei.me/online/6xo/★★★★☆+geonhee+purfles.html
でえむえむ http://21stfebruary.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/チューブ/porn+porn+kousaka.html
近衛兵団 http://antipop.co.uk/wp/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/vC0/赤ちゃん出来てもいいから膣中に出して.html
メイド 喫茶 リンク http://essentialpropertiesinc.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mushusei.me/チューブ/くま.html
ねむ こ コスプレ http://tekwebhosting.tk/ra.asp?url=https://mushusei.me/online/1nVj/【無修正】白咲舞+赤ちゃん言葉を使う男優をじゅぽじゅぽフェラ.html
ひな の 名前 http://becausebox.com/wp-content/plugins/myredirect/redirect.php?url=https://mushusei.me/online/2vDj/heydouga+4030+ppv2485+すみれ美香+–+最高すぎるオレの愛人〜美巨乳美白美人にドロッと注入〜.html
彼氏 持ち 奪う line http://comeonbags.com/jcet/tiov.cgi?cvns=1&s=65&u=https://mushusei.me/チューブ/アナル+毛+処理.html
白城リサ http://servicebrief.com/sclick.php?UID=pc_taishou201803&URL=https://mushusei.me/online/1klb/裸スクール3日目middot;バイpackmans.html
たなか ゆき http://jet.kg/jet//bitrix/redirect.php?goto=https://mushusei.me/online/MMj/エロアニメ+レイプ+中出し+アナル+輪姦.html
エロ洗脳 http://espanza.com/cgi-bin/atc/out.cgi?id=164&u=https://mushusei.me/online/17IV/ウェブカメラの放送.html
エロ病院 http://periscope360.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/online/1KLE/日本の女王椿ストラップオン(検閲).html
苦しい 表情 http://www.smtrade.ru/bitrix/redirect.php?goto=https://mushusei.me/online/VVB/【六十路】熟女近親相姦還暦母と息子の激ヤバセッ○ス!息子のチ○ポの虜になる変態ババアww.html
巨大 饅頭 http://clickzep.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2X0Z/外から中が丸見え!?男たちがワラワラ集まってきましたw.html
もりさわかな http://www.upfix.com/bitrix/rk.php?goto=https://mushusei.me/online/1dzj/オリエンタルハードコアセックス.html
かすちゃん彼氏 http://webstatsportal.com/php/download.php?q=61lvqmkMd&e=https://mushusei.me/online/KNE/自拍露臉『你幹嘛插那麼快嘛』剛洗好的女友香香的,插到哎叫等等又要在洗一次了(有影).html
水野淑恵 http://kvartiry.online/bitrix/redirect.php?goto=https://mushusei.me/online/Hyn/無碼內射聖誕夜約泡23歲小嫩模+射的全鎖在b裡+懷上了怎辦.html
葵つかさ 無料 http://tatil7.com/elibrary/maintain/netlink_hits.php?id=16&url=https://mushusei.me/online/1mwX/2日本の女の子に手コキ.html
ske48 メンバー 一覧 http://vikingsurgeons.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mushusei.me/online/2wS5/上原亜衣+激カワJD家庭教師をレイプ!綺麗なお姉さんにムラムラして無理やりオマンコずぼず.html
エロ動画葵つかさ http://foodbusinessesforsale.us/__media__/js/netsoltrademark.php?d=mushusei.me/online/20rV/【川瀬さやか】むっちりママの色気にがまんできない.html
生 入れ http://osslmoving.com/site/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/2TbZ/rinka+aiuchi+gets+a+big+dick+to+stretch+her+moist+asian+twat.html
紗倉まな アナル
Annabaxy 2022/07/15(15:29)
わしおめい http://littleluk.com/setlocale?locale=es&redirect=https://freejavporn.mobi/hot/及川奈央-中出し/
裸 拘束 http://images.google.pt/url?q=https://freejavporn.mobi/hot/キツネコフ/?content=hentai
アニメレイプ http://441389.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/巨尻/
mdyd-791 美脚パンスト女教師 仲丘たまき http://www.rentek.ru/bitrix/rk.php?goto=https://freejavporn.mobi/hot/今井ゆあ/
にじげんえろ http://dom-bud.eu/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavporn.mobi/hot/大人なのに女児服着てる/
青空ひかり 動画 http://vinhomesforsales.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freejavporn.mobi/hot/動画愛田正子/
芸能人プライベート http://kuzov-block-rosko.ru/bitrix/rk.php?goto=https://freejavporn.mobi/gallery/283779/ふたなり!押木タイム6〜かんっきつへん〜|ふたなりお仕置き時間6〜フィナーレ〜.html
女子 用 風俗 http://tur.afanasy-beer.com/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/女高中生限定競技泳裝固定按摩棒!忍住不高潮就有獎金!/
そらなる http://interitcorp.com/go.php?url=https://freejavporn.mobi/hot/愛実れい/
いじめ かっこ わるい http://oldenglishinns.co.uk/market/?action=click&area=A-h-02-b&id=561&url=https://freejavporn.mobi/hot/牧本千幸/?content=hentai
琴羽雫 http://aktimusson.com/sqlYG5/url.php?url=https://freejavporn.mobi/gallery/415912/ときわゆたか-なつが待っている-マガジンサイベリア-vol140.html
水元ゆうな 無修正 http://scandalousreads.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/キンタロー動画/
コスプレ きゅあ http://massiveresearch.com/site/wp-content/themes/Attitude/go.php?https://freejavporn.mobi/gallery/2506/エンジ-熟女麗子-甘い蜜の誘惑.html
js 調教 http://autorafuna.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://freejavporn.mobi/hot/木馬/?content=hentai
あばら骨 出 てる 女性 http://grandbk.com/engine/redirect.php?url=https://freejavporn.mobi/hot/ふしだらな母と笑いなさい/
モロゲッソヨ http://ekdus.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/紗々原/
団地妻エロ動画 http://awareunderwear.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavporn.mobi/hot/スキンスーツ/?content=hentai
音市美音 http://drkoo.co.kr/wp/wp-content/themes/planer/go.php?https://freejavporn.mobi/hot/常に性交」ビキニマッサージ/
乳酸菌飲料販売の女 http://az.trassir.com/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/3dエロ動画/?content=hentai
めいちゃん 苗字 http://ticahanoi.com/bitrix/redirect.php?goto=https://freejavporn.mobi/gallery/456044/【メルコニグ】b-トレイル19-2(ソードアート・オンライン)【中国語】【流木・人汉化】.html
エロ 動画 炉
Tylerdax 2022/07/15(15:20)
ほしの みな http://ultrawood.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2vQd-carib-082411-788-ワイシャツずぶ濡れ痴女イン電車asakura-mami麻倉まみ
ビーチ バレー 格好 http://bewt.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-21zM-【綾咲さやか】158cmBカップのキュートなニューハーフキャバ嬢に大金を積んでアナルセックス漬け33【no5858】
ハゲ デブ http://www.hyundai-truck.by/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1hlJ-貧しいつぼみは、ハードファックするのを待つカント
学園カノジョ http://kropotkin.academica.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-586-lesbian-movie-matinee
えろ 痴漢 http://atelier-de-couture-celine.com/jobs/home/loadwelsh?url=https://sakurajav.mobi/movs-ドシンと落ちます-アナルゲイプ-ジーンズ
マジックミラー av http://andorphine.kr/cgi-bin/a2/out.cgi?id=24&l=top&u=https://sakurajav.mobi/view-1eOs-日本のavモデルは、膣内に犯されています
坂井里美エロ http://banderasbayregatta.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://sakurajav.mobi/view-S7P-日本の玲子
耳 半分 ショート http://spainsurance.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-jfU-hunta-091
あん ちゃんと は https://images.google.com.ni/url?q=https://sakurajav.mobi/movs-ロッカールーム
女友達の家 http://investors-alliance.com/blog/wp-content/themes/prostore/go.php?https://sakurajav.mobi/movs-広がる
大槻ひびき動画 http://nkindustrieslimited.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1rzL-【ol中出し】美人なhな水着のolの中出し乱交プレイエロ動画!!
切ない アニメ http://scpltd01.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-6E5-豪乳就是爽,做愛的時候很有節奏的搖擺
エロ動画 妊娠 http://www.itperfect.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-16qd-日本のぶっかけ
車椅子 女子 足 http://miltondias.com/engine/track.php?url=https://sakurajav.mobi/view-aBU-애견
嵐 松潤 彼女 http://motorspot.com.es/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sakurajav.mobi/view-1Gqr-チェンマイsathuki-005
性器 実験 http://bcsdental.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Cb9-christina-wong
お加減いかが http://juicetours.com/relay.cgi?relayid=lin_jrnishi&url=https://sakurajav.mobi/movs-女子校生
飛行 艇 アニメ http://peise.eu/redirect.php?blog_id=369052&entry_url=https://sakurajav.mobi/view-1Wiw-フェラチオセックスjavese-jav18hdnet
爆乳盗撮 http://tumen.ruspet.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-Ntd-貧乳パイパンメガネっ子中出し-貧乳の姉さん-素人エロ素人おっぱいポロli≫おっぱい動画が見放題┃エロ動画マニア
リアル痴漢 http://triz.or.kr/site/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/view-25vO-熟女虫
タイ 美人
AlfredIntok 2022/07/15(15:00)
事務 員 女性 http://almajal-energy.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+268071+日本の売春婦はgangbangedハードコアを取得します
透明人間 エロ動画 http://officialbazaar.com/BusinessClickthroughs/add?website=https://www.javunsensored.com/clip+108780+ebod+466解禁sss+body_真正中出し_篠崎ゆう
ループエックス http://instaraffle.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.javunsensored.com/clip+12487+歐美cherie+and+jenna+開始互玩
メガネ 爆乳 http://labprojects.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+305466+彼女は吸い込まwoodiesによりポンピング舞
池谷佳純 http://ringoshop.kr/knjiga/go.php?url=https://www.javunsensored.com/clip+467546+佐々木あき:清純な雰囲気の人妻美熟女。不倫、寝取られセクロス、大量顔射&url=https://www.javunsensored.com/clip+467546+佐々木あき:清純な雰囲気の人妻美熟女。不倫、寝取られセクロス、大量顔射
野球拳えろ http://time.wf/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javunsensored.com/clip+336761+アジアの熟女は、彼女のぬれたvagをこするのが好き
エロ 出会い http://uniqtune.com/cgi-bin/out.cgi?id=EmmavL&url=https://www.javunsensored.com/clip+461387+野外でチンコをしゃぶりまくって種汁飲みまくる淫乱痴女、野々宮みさと野宮さとみ
少女時代整形 http://bandlescandles.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javunsensored.com/clip+109563+bf+304+rq+~美脚の誘惑!中出しレースクィーン!~+椎名ゆな
女子av http://ubc-1c.kz/bitrix/rk.php?goto=https://www.javunsensored.com/clip+95762+marica+and+lea
玉木くるみ http://stremlenie.ucitizen.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+216468+東方のガールフレンドのセックス
女子バレー部 髪型 http://vacationnice.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javunsensored.com/clip+151048+「ウチの旦那とヤってくれないamp;hell
地味巨乳 http://kreacions.com/api/articles/v0/forwardurl.php?id=2586&url=https://www.javunsensored.com/clip+94172+kbj+asian+amateur+2017072902
ライブえろ http://aircorp.co/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+450907+日本のホーニー・スラット・オルガスム・カム・ショー+彼女をhttp:xshowpwで見つけた
大谷 少女 http://buffsteam.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+283593+鏡花水沢で巨乳アジアのフェラチオとクソ
桜雅凛 http://groupout.com/wp/wp-content/themes/prostore/go.php?https://www.javunsensored.com/clip+130133+nhdtb+076+フェラチオが好きすぎて挿入中もずっと舐めていたいドスケベ女のチンしゃぶsex
ナース エッチ 画像 http://plyostrong.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.javunsensored.com/clip+679137+359tyvm+136+ちか
パイズリ エロ http://wressentials.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.javunsensored.com/clip+66706+美女這微拍火辣程度可不止些微而已+4
mide00936 http://soybea.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+チューブ自白
ごっくんエロ動画 http://mindbuddy.org/black_history_links/link.asp?link_id=39&URL=https://www.javunsensored.com/clip+441100+角質日本のコスプレの女の子が本物だ
向井田 彩子 インスタ http://v01.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+476960+日本の現金のためのファックrimjob+mujer+webcam+japan+close+cam+porn本土ut視点直播美女自慰映像嫩穴好情惑星
平均バスト
WinifredWen 2022/07/15(14:43)
チャット ガール http://thepend.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/377/毛褲男與神仙姐姐31分鐘高清完全版
台湾人 モデル http://passports-vip.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/Z9E/巨乳尻アジアの雌犬は彼女のプラウ深いとハードを取ります
にせしんき http://dom-bud.eu/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/7n9/kbj_korean_dancing_girls_02_12_clips_9
友達セックス http://specific.co.uk/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/1UOu/日本の女子高生は、ソロの仕事を得る
星野こゆき http://art-ville.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1LHk/ストッキングと日本のベイブ_unsencored_
ザ・金髪 http://estkrar.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javstreams.mobi/online/146I/sao明日菜コスプレ
整形 疑惑 女優 http://bienaimeweddings.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/jh3/sod女子社員_最年少宣伝部_2年目_加藤ももか(21)が「皆様の見たい」にお応えします!_ユーザー様リクエスト初めてづくし7シチュエーション4本番_ソープsex_3本連続挿入sex_拘束sex_イッてても止まらない激ピストンsex_sdmu_630
電車 で gogogo http://maps.google.com.kw/url?q=https://javstreams.mobi/online/2WBb/半グレキモ集団【個撮】ぶっかけ_天然かのん
女芸人 キス http://goodgameempire.eu/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/online/l4r/可愛妹子~瘋狂女上位!一直扭到快出來啦(有影)
霧島レオナ av http://flysbyairport.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/1EiY/メイ甘酒を剃毛クーターに犯されています
着物 着 崩し 男性 http://midcoreboot.com/site/wp-content/themes/Grimag/go.php?https://javstreams.mobi/online/1obM/妻のスキャンダル
ディープスロート 動画 http://avui.com/url.php?banner_id=1864&area_id=143&url=https://javstreams.mobi/online/15dR/美咲稲葉はめちゃくちゃと口の中で兼を取得します
エロ動画 ショートカット http://audicorcardiometrics.com/partner/go-magazine/?target=https://javstreams.mobi/online/PGt/av女優_石原莉奈_s級_女優_スト
やりまん jk http://themetamorphosisprinciple.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/泥酔巨乳むすめにヤりたい放題
ちんこ洗い http://peakdistrictlatestoffers.co.uk/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javstreams.mobi/online/1ueo/かわいい日本の女の子は変態三人組にハード犯される
クンニ jk http://xikel.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreams.mobi/too/動画_ドイツの鋳造_フラッシャー_ゴス
近衛兵団 http://arkansassodandturf.net/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/4F3/korean_bj_2161
浴衣 エロ動画 http://hqts.cn/channels/out.cgi?s=80&c=1&id=15111801&url=https://javstreams.mobi/online/5Tb/hot_wife_shared
貧乳エロアニメ http://museekly.com/includes/statsaver.php?type=ext&id=2067&url=https://javstreams.mobi/too//チューブ/拾う
ぬるぬる えろ http://trakhtorfans.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreams.mobi/too/エッチ動画
永野つかさ av
AnitaFruth 2022/07/15(14:35)
エロ動画 jk http://infirstrow.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/辻井美穂/
ナンパ され やすい 場所 http://zgr.name/go?https://freejav.mobi/video/9590/氣質女大學生缺錢只好兼職視訊-都看到小蜜洞了~.html
巨乳 調教 http://www.google.al/url?q=https://freejav.mobi/search/アジアの/
エロ アニメ 受精 http://tongkhoweb.com/redirect?go=https://freejav.mobi/search/海外ドラマ-エロ/
紫光電気 http://candacewebb.com/engine/track.php?url=https://freejav.mobi/search/性を貪る痴女ナース-深田えいみ/
爆乳 ローション http://coinmarkettrack.com/?app=WordpressEmbedForm&url=https://freejav.mobi/video/441739/日本の看護師は、無修正ハードめちゃくちゃ.html
トレーニング エロ http://artstil.com/wp/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/video/16841/untitled.html
js オナニー 盗撮 http://saudidigitalhistory.info/__media__/js/netsoltrademark.php?d=freejav.mobi/search/彩城ゆりな/
巨乳 可愛い http://eddydelrio.com/wp/wp-content/plugins/phpl/redirect.php?url=https://freejav.mobi/search/主婦ナンパ/
ハイ スクール アニメ http://bolamas.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://freejav.mobi/search/全裸失禁痴漢/
媚薬 動画 http://vladikavkaz.ru-vas.ru/bitrix/rk.php?goto=https://freejav.mobi/search/あえぎごえ/
エロ動画レイプ http://echup.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejav.mobi/video/92708/kbj-korean-bj-2016061506-joie.html
逆寝取り漫画 http://smartraf.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/板垣あずさ/
エッチ映像 http://passport.eu/url.php?banner_id=1864&area_id=143&url=https://freejav.mobi/search/熟女アナルセックス-無実の/
素人流出動画 http://foodlio.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/派遣のキャバ嬢/
グラビア 動画 サイト http://matteresswarehouse.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/ペルシアの/
ntr av http://sewkit.ru/bitrix/rk.php?goto=https://freejav.mobi/video/308398/志穂加納は彼女の浮浪人ダウンおもちゃで素晴らしい感じています.html
アダルト動画アンテナ http://xn--122-5cd3cvb6cxa.xn--p1ai/bitrix/redirect.php?goto=https://freejav.mobi/search/バナナ-罰-ピアノ/
グラドル動画 http://sjpaintballs.com/Home/SetCulture?culture=ar&href=https://freejav.mobi/video/130327/pgd-003-premium-digital-mosaic-乃亜.html
スーパー ビュー 踊り子 動画 http://napfoods.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/461657/マッサージ-変態-美人-エステ-長身.html
涼川ゆず希
TrinityFargo 2022/07/15(14:28)
久保田 結衣 http://testimonypictures.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/crg/無碼內射穿小丁的性感妖女+各種誘惑男人注入白精在破絲襪的肉穴口~+6.html
あかね 画像 http://dentalgeek.ru/bitrix/redirect.php?goto=https://mushusei.me/online/114P/駐車場の日本のギャルヘルプマンザーメン.html
中村静香 av http://www.rossini.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/動画ツーリスト+18歳+包茎ディック.html
巨乳 セックス アニメ http://gripcharge.com/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/2602/逃亡ゴブリンの肉欲と中出しの行方は如何に!.html
もえあきば http://a1lubricants.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mushusei.me/online/cv9/のぞき+盗撮.html
av女優 http://jewelrymold.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/チューブ/ハーフ+巨乳.html
ヤバいバー http://archive.ynpress.com/bitrix/redirect.php?goto=https://mushusei.me/online/lSQ/《色戒》汤唯.html
伊東ちなみ 動画 http://releases-samp.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/18mr/黒男はと周りに性交する焼けるように暑い熱い雌犬を持っています.html
幼馴染 付き合う http://hananoka.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://mushusei.me/online/MOu/ななせ麻衣+ロ●ータ中出し20連発.html
水着 オナニー http://asdvelina.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://mushusei.me/online/24ze/アメリカ留学の悲しい出来事+2.html
ホテル 撮影 許可 http://detalheautomovel.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/F3/jav101本土精選遊戲認識的護校妹已喝開,+是個奶很大的快樂主義者.html
ssni424 http://zerosixright.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/6Ia/頗正的耶~~~外國真是比較開放阿~~帶你近距認識女體構造6.html
八重歯 芸能人 http://check-a-check.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/WXu/【熟女エロ動画】スレンダー美乳な若妻が、夫には内緒で義父の勃起チンポに喘ぎまくる禁断の近親セックスセックス。.html
深田えいみ ヌード http://zwijndrechtcars.be/wp/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/online/4cU/adult+videos.html
東雲虹架 http://maketodaymeaningful.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://mushusei.me/チューブ/小学生 ハメ.html
市川 あいみ http://shapelock.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/伊藤綾子.html
音羽 男の子 http://fundabloom.org/out.php?link=https://mushusei.me/online/1Yx3/日本人+主婦+交尾.html
結婚 報告 むかつく http://nicol-pack.artwell.ru/bitrix/redirect.php?goto=https://mushusei.me/online/HoG/会社の同僚の無防備な生肌に思わずチ○ポが反応!のぞき込んだら思わぬ巨乳で勃起の第二波が…拒否られたら気まずいと思いつつ勃起を見せつけて迫ったら拒まないので微妙な距離感と背徳感でヤバいほど興奮したまま生ハメ!+scpx+230.html
あまつかあむ http://gearpictures.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/6T2/産婦人科医師+奥さんのオマ●コに媚薬ドクドク極太注射したらキメセク麻痺で効きすぎ精神崩壊+マン汁ダダ漏れ激イキトランス!+baba+106+2.html
アナウンサー 内定 http://vespa-polska.pl/site/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/online/tK2/dgowo84njps98.html
戦国 系 アニメ
AlexisAntag 2022/07/15(14:06)
おとさわ愛 http://academia-zhilya.go64.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_hfY_mdtm_285_現役教師による。淫乱女子校生の育成メソッド。佐々波綾
相互オナニー http://ggsub.com/blog/wp-content/themes/planer/go.php?https://www.japanhub.me/xxx_1VUh_美少女戦士セーラームーンヒロイン
すくみズ! http://athence.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://www.japanhub.me/xxx_Grp_joie_kbj_korean_bj_2016120408_3
拘束 ローター http://harleydavidsononline.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_Koz_潮吹自拍『我來了~快點』超多汁人妻~邊插邊流出來!這裡面是牛奶嘛?(有影)
時代劇 エロ http://ksnonline.org/t.aspx?S=88&URL=https://www.japanhub.me/db_ショップ
たまゆら の 灯火 http://zohooki.ir/wp-content/plugins/ad-manager/track-click.php?out=https://www.japanhub.me/xxx_EeX_黑絲襪正妹邊幫我口交邊噴水
彼氏 セックス したい http://pn21.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.japanhub.me/xxx_1Zvi_変態淫語の中田
市川まさみ エロ動画 http://gbg1998.de/navi/rank.cgi?mode=link&id=725&url=https://www.japanhub.me/xxx_1bXu_巨乳アジアのav女優三人組
俺の妹がこんなに可愛いわけが無い http://archinavi.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_Usp_日本人女性マッサージ隠しカメラ14
高坂あいり http://liveamps.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_Imm_神待ちヤンキー少女たち4時間_mdtm_289
えんこうえろ http://soundpia.co.kr/reroute.asp?cid=X26G7809332B9&url=https://www.japanhub.me/xxx_xHj_doggystyle_pounded_asian_babeは大きな雄鶏を大好き
エロ動画 ハメ http://brushiton.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_oNI_【篠田あゆみ】ママにエッチなことして写真を撮らないと、僕、またイジメられちゃうから・・・
アイドル 虎 http://poza.az/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.japanhub.me/xxx_19Vf_熱い三人組のセックスencouに荒廃され熟女黒沢愛アジア
かわいい女芸人 http://franceautoclub.psa-opt.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_アニメ_顔射
ウーマナイザー えろ http://yukhi.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.japanhub.me/xxx_1RDT_国民的アイドルが働く5つ星ソープで性感フルコース頼んだら我慢汁が止まらず精子は枯渇www
花音うらら エロ動画 http://mindbuddy.org/out.php?go=https://www.japanhub.me/xxx_1kSa_日本の女の子つぼみでバイブ挿入
あすかあかav http://dasblau.com/changelang.aspx?returnurl=https://www.japanhub.me/xxx_6po_신소율_몸매_쥑이네~
主婦 バッグ 人気 http://promushrooms.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.japanhub.me/xxx_MHN_印尼妹~_我玩女玩咗好多年。_一早已經過咗淨係玩靚女同大波嘅階段_。其實將每一種女人既性慾念發掘同釋放出來_。先係扑嘢最高景界。亦係最好玩既地方。
jc おしっこ http://image.google.ci/url?q=https://www.japanhub.me/xxx_1XjU_(東京ホット)(n1187)人体固定中出し輪姦中村志保avi
ギャランドゥ 処理 女 http://capobay.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.japanhub.me/xxx_lCL_爆插極品淫蕩g奶小學語文老師,猛操她的小穴,真爽
小鳥遊まゆうさんの
WilliamQuins 2022/07/15(13:48)
浣腸えろ http://rapidretouch.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+28046+untitled.html
黒髪 野暮ったい http://stekloprom74.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://javplay.pro/sex+136426+中文字幕+hbad+382+美臀寡婦,揚起下擺在不能出聲的狀態下被巨根高速抽插靜默升天.html
フリーイージー http://siyechangqing.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javplay.pro/sex+277229+会話力を示す巨乳小柄夢野あいか.html
巫女ナース http://decor-world.ru/bitrix/rk.php?goto=https://javplay.pro/sex+379049+三人組の学校制服japnese可愛い無修正.html
天色*アイルノーツ http://contentethebook.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+レイプ+動画.html
知花メイサ http://tahititraveldeals.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javplay.pro/sex+280747+日本のオフィスレディー北条麻妃がハードめちゃくちゃ.html
政治家 嫁 http://vorortrabatz.de/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://javplay.pro/sex+372888+彼女に二度兼できます.html
い軽音 http://bestgrannypic.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+素人+流出+画像.html
jk トイレ エロ http://lagodicomosartoria.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+215157+ティーンズ・ラブ・マネー、オープン・セックスで犯さ+wwwteens4moneycom+video+08.html
愛川 ゆず 季 グラビア http://strainmarijuana.com/go.php?url=https://javplay.pro/sex+695871+温泉に美乳で巨乳おっぱいなお姉さんがいた!ショタ子供がイタズラセックスをしかける企画w.html
腟内放尿 http://metinbal.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+43361++eq+366+女上司に半ば強引に頼まれて開いた人妻合コン+モテない僕達が欲求不満な人妻達から逆セクハラされ棚ぼたsex.html
涅 ネム http://landoflovings.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/tube+動画+動画+最近宮内栞.html
イヤッホー http://edo.naks.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+162390+白石茉莉奈-早漏だから連射ok-何発でも昇天へと導いてくれる早漏の女神降臨.html
桜井きほ http://1800calltim.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+306751+レアル元ガールフレンドポルノ.html
桜空もも av http://www.etatron.ru/bitrix/redirect.php?goto=https://javplay.pro/tube+porn+膣+シリコーン乳.html
ova エロ http://paymenthard.com/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+15338+:.html
女性 警察 官 私服 http://premiumwalls.com/redirect/?redirectTo=https://javplay.pro/sex+311172+ラフ輪姦セックスをしながら、サラseoriは悲鳴.html
昔 馴染み http://brightplacement.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+680883+【懐かしav】小泉しおり1.html
マッサージ 外国 http://wildaboutcooking.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+119393+bf+358+競泳水着専門+中出しインストラクター!パイズリローションエッチ.html
成瀬心美エロ動画 http://bc-kalinkin.ru/bitrix/rk.php?goto=https://javplay.pro/sex+485368+rio+毎日頑張ってる宅配屋さんにタイト衣装とマウスサービスでお出迎え.html
姉が好き
AudreyDrurb 2022/07/15(13:40)
七沢みあ エロ http://sandiegos.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javvids.net/mov/96108/kbj-korean-bj-2017052807-1.html
you jizz http://qsearch.qa/site/wp-content/plugins/butterkekse/redirector.php?url=https://javvids.net/mov/109133/真‧偷拍神人不管站著坐著-只要是高中妹內褲顏色都引人遐想-23.html
色っぽい顔とは http://iotmind.vn/bitrix/rk.php?goto=https://javvids.net/bd/動画-動画-動画-寝取られ秋葉様~机の下フェラ編/
柳あきら http://chiponegraphics.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javvids.net/bd/佐々木あき-流出/
ベッドシーン ドラマ http://nieuwbouwcoach.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javvids.net/bd/筆おろし-無修正/
桐生さくら 動画 http://dntt.com.np/blog/wp-content/themes/Grimag/go.php?https://javvids.net/mov/434410/巨乳アジアの女の子は彼女のおっぱいは、ヘアリープッシーなめを擦り2区ではフィンガード入門.html
キム ソヒョン 彼氏 http://neo-juice.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javvids.net/bd/キャンプ-レズ/
熟女アダルト http://spb90.ru/bitrix/redirect.php?goto=https://javvids.net/bd/ボク以外のクラス全員とヤリまくりの西宮をチ○ポ堕ちするまでじわじわ犯してついでにヤケクソ中出ししてやった(笑)-西宮ゆめ/
ギャル 泥酔 http://eagleyeprod.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://javvids.net/bd/寝取られ同人誌/
緑の怪物 http://kipras.go64.ru/bitrix/rk.php?goto=https://javvids.net/bd/滝沢さゆり/
塚田詩織 エロ http://www.verbalabuse.biz/__media__/js/netsoltrademark.php?d=javvids.net/bd/安全エロ動画/
臨月 腹 http://internationalfriends.co.uk/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javvids.net/mov/270650/カナ三浦はハードコアで二つの大きなディックスにダウン.html
エロすぎ http://hentai-bomb.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javvids.net/mov/212359/ホットアジアンファックハード-zin16com-jav-hd.html
お 見合い 着物 http://thegeekycauldron.be/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvids.net/bd/オタサーのギャル/
ノーハンドレストラン http://travelfoodclickrepeat.com/~webooo/zippo/naviz.cgi?jump=194&url=https://javvids.net/mov/376618/虎松女王様sc1.html
実写 エロ http://dongwoodoor.com/out.cgi?id=00281&url=https://javvids.net/bd/パイ-投げ-パイ-作り方/
壁紙 無料 アニメ http://skat-satka.ru/bitrix/redirect.php?goto=https://javvids.net/bd/カッコールド/
こっそり エッチ http://iran-varzeshi.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/サスペンダー-露出症の人/
エロアニメ人妻 http://sbdi.co.kr/click.php?hirlevel_id=12405549102322&url=https://javvids.net/mov/475852/巨乳-痴女-さとう遥希-むっちり-乳.html
美人 性格悪い http://koolbadges.co.uk/wp-content/themes/evidens-dark/redir.php?u=https://javvids.net/mov/412700/cwwxvoepwa.html
jdセックス
TimothyToods 2022/07/15(13:35)
渋谷 ポール ダンス http://onekhata.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/14hE/アリサ海老原は前脚と毛むくじゃらの陰唇とチンポをこすり
10代 エロ http://spa-kluchi.putevka-perm.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1WjG/エロアニメ_コスプレ_処女_プール_アニメコスプレ
幽霊動画 http://delta-focus.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1o6M/マレー語_北ボルネオガール
チェック 柄 白黒 http://vsgcigar.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/19gj/bbw_busty
エッチ 無理やり http://www.google.tg/url?q=https://javstreams.mobi/online/16oy/手コキを与える若い日本人ティーン
自 撮り 棒 人気 ランキング http://rusgeo.me/bitrix/redirect.php?goto=https://javstreams.mobi/too/porn_動画惠比寿
ぺニス 血流を良くする http://jxxzgzs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javstreams.mobi/online/1wdp/【鈴村あいり】24歳A型の可愛くてムラムラする美人子大生モデルを騙してハードなハメ撮りセックス三昧23【no12159】
小学生av http://ndaindental.co.kr/apps/authorize?redirect_uri=https://javstreams.mobi/online/tpz/ウォッチホットセックスとセックス
ブレイク・バラドンナ http://mebelenovo.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/19Lk/角質の女の子と屋外ポルノパーティー
三階堂 http://gkabordazh.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/対面座席_痴漢
キス 男 同士 http://cyvinegar.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javstreams.mobi/too/たことあま
もざいく レストラン http://www.encyclopedia.ru:80/bitrix/rk.php?goto=https://javstreams.mobi/online/1Hxu/asaハードコアpmv
本屋 痴漢 http://arkansassodandturf.net/engine/go.php?url=https://javstreams.mobi/online/1f5Z/ポルノ写真の尻
100分 時間 http://www.google.li/url?q=https://javstreams.mobi/too/動画_チューブ動画_秋山ゆう
紺野ひかる https://maps.google.co.tz/url?q=https://javstreams.mobi/online/UKd/ホームシック・プーケ
宮崎 葵 http://studentsforce.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1bBW/ラkazoku大ichiwa-シーン1
母さん大丈夫 http://kingofsun.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javstreams.mobi/online/1yu2/無理に手マンをされ敏感に感じる美人娘【小倉奈々】バイブで絶頂アクメ
タイツ えろ http://stratecollege.eu/wp-content/themes/prostore/go.php?https://javstreams.mobi/online/4IF/neat_kbj_korean_bj_2017062610
エバー テイル 広告 動画 http://neeon.pl/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javstreams.mobi/online/I3C/m男ちんぐりアナル舐め手コキ
ヤクザ に http://giftsbyronald.com/out?url=https://javstreams.mobi/online/TmS/一木美穂
住んでる家が壊れる夢
Alexandradenia 2022/07/15(13:12)
エロ 集団 http://pica-sra.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/8bA/花颜/
にせしんき http://construesol.com/black_history_links/link.asp?link_id=39&URL=https://www.ero-video.mobi/online/JTr/pgd_855_放尿、潮吹き、大失禁。/
中井りん エロ http://medicalz.biz/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/rMW/日本語wc_3_6/
松本メイ エロ http://100blackparents.org/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.ero-video.mobi/online/kQ5/和不爱的人结了婚带她3p的时候才心跳/
筆おろし動画 http://rambus1forum.com/redirect?to=https://www.ero-video.mobi/online/V2o/秋野さなえさんと日本の印象的なシーン_javzseより/
影杖 http://bmac.in/go.php?to=https://www.ero-video.mobi/online/2vwp/【懐かしav】杉田ちあき2/
二ノ宮 嫁 http://bundangye.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.ero-video.mobi/online/G4Q/新加坡claudia_khoo跟男友裸體互動視訊_4合一/
ゆり菜 http://www.nogor.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/suY/クッキーストレッチアジア系女子高生/
オムツエロ http://zn48.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/最近/微乳_枕_オタク/
スト5 テクニック http://streetwise-chocolate.com/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/oit/生中出し出張メイドリフレ_vol002_�/
瀬名さくら http://oyuntuccari.com/wp-content/themes/evidens-dark/redir.php?u=https://www.ero-video.mobi/最近/毛皮_掘削_休日/
言葉責め エロ動画 http://alphasys.net/redirect?u=https://www.ero-video.mobi/online/1uUq/男女共学変態は彼女wetpussyとgrouをなめれます/
全裸 女性 http://antibot.ga/bin/CountClicks.php?id=MysticAccess_m&url=https://www.ero-video.mobi/online/1CEi/さやか萩原は、均一なスカートの下におもちゃでめちゃくちゃ愛のボックスを持っています/
オリンピック 不倫 http://quakerdeli.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.ero-video.mobi/online/Nq2/rui2_初めての経験_長谷川るい/
片瀬 那奈 27 http://xn--80aafchg7bu9ad6in.xn--p1ai/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/aiY/자취_자위/
教員 スーツ 色 女性 http://best-5.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1MTX/マレー語_尻やつ/
産後 イケ ない http://a-new.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1Fum/強いbonking後に吸い込まへまから兼を取得/
鼻フック 動画 http://vivienne-consultant.com/LinkClick.aspx?link=https://www.ero-video.mobi/online/1QVz/日本のストリッパーホットクラブセックス_もっとelitejavhdcomで/
平井栞奈 http://latviancaviar.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/AZ1/食色性也/
えろ外国 http://marylock.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/7Hn/未亡人_アナタごめんなさい…_松島かえで_iptd_598/
荒木 まい
WalterKnosy 2022/07/15(12:56)
性病 の まんこ http://css101.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/wmm/110/
格闘 エロ http://www.110school.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/11Lr/【aika】二段ベッドの上で寝ている妹に気付かれないようギャル姉とドキドキセックス【ギャルアダルト動画】/
ますたベ http://bondora.de/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javfuck.mobi/play/1yBT/かわいい人形は、ハードセックスの前に日本のフェラチオを与える-30javcom/
岡 みどり http://groupelt.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/1yQN/korean-porn日本の女の子fucked/
パイパン js http://tokenturk.com/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/1cJl/アンナ水川は、職場でのコックの作品を楽しんでいます/
ロケット巨乳 http://stayathomesteadermom.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://javfuck.mobi/ホット/宮崎愛莉-無修正/
ピンク コンパニオン バイト http://vrd39.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/1YaW/ゴージャスなベイビーreon-otowaは興奮して犯される/
中学生流出 http://klarapousette.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://javfuck.mobi/play/uYd/tma-1254/
えろい カップル http://zerobab.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javfuck.mobi/play/RjO/【ギャル企画】美人なギャルの企画プレイエロ動画!!【pornhub】/
エロ漫画 感染 http://demivo.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/play/1QB5/美少女-絶頂-懐かしの-懐かし-イキ/
枕営業 動画 http://dk77xx.com/go.php?url=https://javfuck.mobi/play/kS5/tki-053-完璧な性奴隷-12/
原田 なつき http://naryan-mar.kupibas.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/最近橋本環奈 アイコラ/
ワニ男 http://mountsinaistat.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/LCY/【線上看影片】萬元一夜的兼職外圍女酒店玩學生製服誘惑勾引客戶大屌狂插!/
部下ドラ http://fweet.com/urlesterno.asp?url=https://javfuck.mobi/play/yh1/ひびき22歳-妹フラ-2014-03-13-21-01/
うりうり http://molke.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/mlmk/
ハモンハモン 映画 http://eirat.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javfuck.mobi/play/2X21/レンタル熟女のお仕事〜夫の知らない妻の裏の顔-file-no44〜/
マジックミラー 中出し http://continentalcrafts.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/f6A/あの人だけと誓ったのに…。~夫への後ろめたさに濡れる肉体~-西野翔-juy-183/
つり目 女子 http://hardworkforbetter.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javfuck.mobi/play/RZ7/nob14|こんな綺麗なお姉さんが巨乳をもまれM字でクンニと電マでいっちゃう/
間宮夕貴 映画 http://timetravelerllc.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/1tja/日本人セーラー木星顔/
三田羽衣 動画 http://internationalpermits.com/wp/wp-content/themes/planer/go.php?https://javfuck.mobi/ホット/porn-porn-曇り-赤毛/
三上悠亜 アダルト
AshtonFrina 2022/07/15(12:46)
オナニー 変わっ た http://pollsunfiltered.org/__media__/js/netsoltrademark.php?d=javvideos.net/recent/ドラマ レイプ/
ゆきづり http://vash-doctor.go64.ru/bitrix/rk.php?goto=https://javvideos.net/recent/美少女ご奉仕ソープランド-伊東ちなみ/
渋谷 錦糸 町 http://discordcommunity.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://javvideos.net/recent/ニコ-ロビン-エロ/
せックスレス 浮気 http://racycamgirls.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javvideos.net/view/692361/姉交換ntr-「俺の姉ちゃんのデカ乳揉ませてやるから、お前の姉ちゃんのデカ乳揉ませろよ」-真夏の田舎で再会した思春期4人のセックス覚えたて猿並み性交-凪沙ゆきの-稲場るか.html
おさな 妻 映画 http://ns20.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javvideos.net/recent/異種姦-同人/
ギャルすたグラム http://https://webmail.pilzerfamily.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/前田可奈子/
すご か ろう もん http://lightaircn.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javvideos.net/recent/ぽrんはb/
パンチラ 誘惑 動画 http://forumetp.org/sqlYG5/url.php?url=https://javvideos.net/recent/パイパン-まんこ/
彼女 映画 濡れ場 http://clubpeugeot405.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javvideos.net/recent/戸田エリナ/
ブルマアダルト http://sparesxps.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/芽森しずく 動画/
琴井しほり http://www.stop-pot.in.ua/bitrix/redirect.php?goto=https://javvideos.net/recent/美里麻衣/
エロ アニメ キス http://zoguang.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javvideos.net/recent/エロサイト-無料/
中学生 女子 バスト http://globus-online.kg/bitrix/redirect.php?goto=https://javvideos.net/recent/ブルガリア/
幼児 自慰 http://cotswoldsofmaine.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javvideos.net/view/108226/申精-香港君悅酒店頂層-少婦趴在維多利亞港全景窗後入-2.html
射精エロ http://lebaya.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javvideos.net/recent/オフパコ-ハメ撮り/
でえむえむ http://remnantsofwisdom.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/有碼小情侶/
おか の はじめ http://cohesitysolutions.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvideos.net/recent/かみさきしおり/
テニス jk http://gearheadsports.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/678525/iene-570-波多野結衣-極悪ショタ中出し輪姦-美人巨乳女医編.html
動画 ワンクリック詐欺 http://gipsgroup.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javvideos.net/recent/排泄屋/
少年 同士 http://jamesshoessale.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/399301/篠田あゆみ-夫よりも若い男の方が好きな熟女妻が誘惑しまくるwwww-寝取られ.html
プリキュアエロ
ThomasBaf 2022/07/15(12:41)
早乙女ゆうひ http://fatihkilic.nl/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://javplay.pro/sex+667473+認証動画.html
ラーメン屋さんで働く「麺の湯切りが得意な女の子」が… エッチでは大量潮吹きしちゃう敏感ボディ!! むちむちgカップ看板娘 avデビュー 夏目藍果 http://jakeforprosecutor.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+460144+日本のディルドーでオナニーするティーン+30javcom.html
絶対に見れるエロ動画 http://photostock.com.mx/redirect?s=https://javplay.pro/sex+309024+【無修正】高速ピストンに喘ぐムッチリボディの巨乳美熟女!.html
マンコ びらびら http://zdspb.ru/bitrix/rk.php?goto=https://javplay.pro/sex+69445+マジックミラー号+夏だ!浴衣だ!童貞筆おろし七夕スペシャル+rctd+004.html
稲森 美優 av http://dvereprotipoziarne.sk/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+246437+senmon+gakkouからの女の子と乱交.html
大学生 初 彼女 http://rencontreslocales.eu/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javplay.pro/sex+11418+黑丝萝莉.html
メガネ エロ アニメ http://koreadunamis.org/redirect.php?destination=https://javplay.pro/sex+31600+백포즈+부끄럽지만+과감하게+내+보지+뒤로+가득+넣고+싶어~+보지가…너무+아름다우시네요ㅎ.html
ピンサロ エロ http://finistere-rando.com/wp/wp-content/themes/planer/go.php?https://javplay.pro/sex+300069+リトルオーラルアニー、トム・バイロン、古典的なポルノシーンでジーナカレラ.html
バレーボール 木村沙織 彼氏 http://charliesneath.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://javplay.pro/tube+黒人とアジア人.html
ベロチュー セックス http://www.finn-flare.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+685512+full+version+httpcolon;sol;sol;bitperiod;lysol;2mixmsc.html
巨乳 ニット 動画 http://earthsciencescanada.com/?setlanguage=en&returnUrl=https://javplay.pro/sex+260885+綾木崎と緊縛シーンでアジアのおもちゃポルノをスマッシング.html
人気 av http://xn----8sbabpfqkn7cfngo6e.xn--p1ai/bitrix/redirect.php?goto=https://javplay.pro/sex+157785+かわいい日本のpovのフェラチオ.html
打ち上げ花火上から見るか 動画 http://minimalistmarketing.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+18898+hot+cum+porn.html
シャブ付 http://tienpo.com/site/wp-content/themes/Grimag/go.php?https://javplay.pro/sex+321597+日本の女の子nj00038.html
ブラ を 取る http://bioprophecy.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+ダーティートーク.html
可愛い スポーツ 選手 日本 http://rsrtech.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://javplay.pro/sex+251988+おっぱいを点滅女子生徒教室.html
アニメ アイドル http://solo-office.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+10786+no+ero+no+life.html
ともだまき http://ellainc.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/tube+唯井+まひる.html
黒 ブチ http://jianlecai.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javplay.pro/sex+68419+日本知名網站付費直播+如此可愛錯過會後悔+7.html
あすなろ抱きとは http://pintorprofesionalbarcelona.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+330969+juku0019.html
芽森しずく
AlexanderFum 2022/07/15(12:20)
天国るる http://reefcentral.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+285447+【無修正】極太に喘ぐスレンダーボディの人妻!/
引き こもり ママ http://novosibirsk.mavlad.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+483358+華奢な美人娘が激しい腰振りで騎乗位パコにガチイキ!鈴村あいり/
無防備なタイトミニ姿でパンチラしている人妻に、フル勃起してしまい http://strip-manon.com/blog/wp-content/themes/Grimag/go.php?https://www.eroterest.mobi/チューブ+141997+長身スレンダーな美熟女+着衣のままテーブルに白いパンティーの股間を擦り付けオナニー+澤村レイコ/
月咲 http://old.borovskr.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+686471+濃交+春宮すずのリアルセックス/
アナル舐め 病気 http://cleaneaters.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.eroterest.mobi/チューブ+43903+91燃情美少女系列014+粉色高跟鞋/
おむつ アダルト http://shanxishangmao.com/redirect.php?to=https://www.eroterest.mobi/チューブ+133482+ノンストップ激ピストン涙目イラマチオ+七海ゆあ+gvg+621/
3d ふたなり http://minecraft22.cf/api/v1/links/redir?siteId=1727&url=https://www.eroterest.mobi/チューブ+310321+香苗芹沢は、povでよく汲み上げ彼女の猫を取得/
熟女 露出 http://daconn.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.eroterest.mobi/チューブ+409596+手コキ+淫語+ベロチュー+射精+キス/
ヤリサー 姫 http://pro-cameraman.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.eroterest.mobi/チューブ+3188+리얼한+하드플로+즐타임이+가능+우리카지노+게임하는곳+접속+bbet.ml/
な つる な http://krasnodar.armadagrup.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/hot+警察/
岬澪 http://nsiaj.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://www.eroterest.mobi/チューブ+123958+hzgd+071+【数量限定】伝説のソープ嬢の過去がバレてしまい…息子の担任に犯され続ける美人巨乳妻+君島みお+パンティとチェキ付き/
レズ レイプ http://grows.heifermorocco.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+228392+曲がりくねった熟女、ミサキちひろは、hdで遊ぶために大きな巨根を手に入れます/
文春 砲 akb http://americanfurniturerestoration.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+195664+トメーミービデオ502/
かっこいい系女子 http://pirgazi.com/engine/redirect.php?url=https://www.eroterest.mobi/チューブ+486762+cute+sayaka+tsutsumi+hot+masturbation/
気持ちよく なるには http://quetatuajes.com/site/wp-content/themes/planer/go.php?https://www.eroterest.mobi/チューブ+314952+サナフェイとdonitaデューンズ+ダブルチーム/
女優 小池 栄子 http://www.google.bi/url?q=https://www.eroterest.mobi/hot+プッシー/
性奴隷 エロ http://grageniaz.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.eroterest.mobi/チューブ+283156+リオ香川はビッグバイブで彼女自身をファック/
兵庫県出身の芸能人 http://pubytube.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+219717+かわいいと甘いアジアのブルネットは、男のハードコックに乗る/
温泉 えろ http://training-management.ru/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+458854+kyok+ishiguroは2つの巨大な雄鶏にスパイシーな頭を与えることができます+その他hotajpcom/
脇フェチ http://lifeisshare.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+498003+aya+sakuraba+in+kinky+lingerie+sucks+dicks+of+slaves+and+gets+cum/
混浴 見 られ た
WallaceEmind 2022/07/15(11:59)
ちゃんこ鈴木 http://walkthruvannuys.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1mWT/千尋北川はそれらをファックすることなく、多くのディックスハンドル/
jr東日本動画 http://logan8r.com/redirect.php?link_id=56&link_url=https://javclips.mobi/ストリーム/1Whv/ナース-かわいい-天使-マジ-佐々波綾/
エロ漫画 すまーと http://squadaholic.com/sso/logout?service=https://javclips.mobi/ストリーム/pJD/『神・展・開!!』-5/
門脇麦 エロ http://s57.mossport.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/86p/花颜/
アパート 布団 http://potemkin-hotel.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javclips.mobi/動画/奨励-王女-罰/
逆 寝取り http://cxxs.org/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/scF/【お姉さんセックス】巨乳のお姉さんグラドルのセックスフェラ手マンイタズラプレイエロ動画。【pornhub動画】/
vr アダルト 無料 http://medaki.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/2050/ハイヒールpeneリラックスモンスターディックwebcam-japan-class-camポル本土嫩妹連內衣直播都会崩就挖穴求我幹/
jk痴女 http://dongilcon.com/engine/api/go.php?go=https://javclips.mobi/ストリーム/VVU/コックを吸ったポルノショー小林千尋/
コスプレイヤー 嫌い http://obidobi.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/GUM/ロリ系つるぺた貧乳美少女-おじちゃんの好きにしていいよ-gdju-023/
紗々原ゆり 動画 http://sm-city.itsparta.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/porn-てんちむ-ヌード/
はるなはな http://1minwin.org/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/おばさん-ポルノ/
芸能人 ビック カップル http://images.google.sh/url?q=https://javclips.mobi/ストリーム/jDN/일본-성인용품-역시-최고의-만족을-주는군-gwsis.com/
不倫 ドラマ http://partycustom.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://javclips.mobi/ストリーム/H0S/一次就兩位美眉在宿舍表演精彩裸體秀/
平田 梨奈 http://christianmandl.at/api/go?url=https://javclips.mobi/動画/七沢みあ-えろ/
女子 ボクサー http://precisiontrademarks.com/jump.php?url=https://javclips.mobi/ストリーム/ieV/港女後入屌西自拍,俾mk仔屌到大叫仲要係咁啪佢個pat/
魔法 の ステッキ アニメ http://eunic.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/動画//チューブ/コンドーム/
稲森美優 動画 http://justmillennials.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javclips.mobi/ストリーム/2vmm/海外-股縄調教を受けるパイパンM女-ワレメにくいこむ縄がたまらない・・/
フェラチオ動画 http://kgmu.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javclips.mobi/ストリーム/137v/日本の娘/
人妻 盗撮 http://andorphine.kr/redirect.php?goto=https://javclips.mobi/ストリーム/8AA/just-porn-no-bullshit-follow-xhamsters-for-more/
マチ子 アダルト http://anneisraeli.ca/site/languages/languageA/3?url=https://javclips.mobi/ストリーム/L1g/ビッチギャルのm性感プレイ~ボンテージ奴隷を快楽漬け~-高城アミナ-mgmj-022/
叶艶子
Ashleydep 2022/07/15(11:52)
俺の熟女 http://alexaskew.co.uk/redir.asp?redir=https://javunsensored.net/video/240817/ガールフレンド.html
女優 ティナ http://abdouelomari.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/岡沢リナ/
jk エロアニメ http://sarcastickid.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/辰巳ゆい-無修正/
競艇動画最新 http://allkidscovered.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/吉沢明歩-裏/
ゾンビおれだけ http://travelinglights.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javunsensored.net/video/289603/ぶっかけカーニバル01-(wwwspermarellacom).html
オナ 見せ アプリ http://annalieselemmon.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javunsensored.net/too/巨大なおっぱい/
闇中絶 http://genuine.eu/wp/wp-content/themes/delicate/gotourl.php?url=https://javunsensored.net/too/エロゲー-レイプ/
黒沢那智動画 http://10forex.biz/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javunsensored.net/video/424408/アジアのミルク.html
新垣セナ http://http://chs.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javunsensored.net/too/エロ動画無料サイト/
るるちゃ 動画 http://yossenschool.com/bitrix/rk.php?goto=https://javunsensored.net/too/勇者と魔法使いとおとぎの絵本/
風俗 優しい https://www.google.com.ni/url?q=https://javunsensored.net/video/74147/初めての8風俗special+4本番+ピンサロ+相互オナクラ+チャイナエステ+クイックデリバリー-西宮ゆめ本指名240分-ipz-988-1.html
ぽぷてぴぴっく 動画 http://antilhas.com.br/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://javunsensored.net/too/レズ-体験/
枢木あおい av http://appthirst.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://javunsensored.net/video/44120/日本vr成人-第三人稱看素人女友被男友操.html
無 修正 ラブドール http://duron.com.ua/bitrix/redirect.php?goto=https://javunsensored.net/too/無修正-近親相姦/
高畑充希セクシー http://monitorimmobiliare.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javunsensored.net/too/のぞきコム/
でぃるどおなにー http://l3np.com/jump.php?go=https://javunsensored.net/too/エロ動画-お持ち帰り/
レズキャットファイト http://mhg.eu/out.php?link=https://javunsensored.net/too/ジュニアアイドル-エロ動画/
リィナ http://datachemsoftware.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://javunsensored.net/too/オージーパーティー-面-ゴム/
童貞 守る http://offerlimit.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javunsensored.net/too/跳蛋/
ヘンリー王子 全裸 http://pornofilmiseks.net/site/wp-content/plugins/ad-manager/track-click.php?out=https://javunsensored.net/too/鬼姫-盗撮/
rio av 女優
TaylorSkync 2022/07/15(11:46)
ふたなり アナル http://curlingironreview.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/ixb/清楚な人妻を物色し背後から即ハメレイプ!!混乱と快楽で思考停止の女にエビ反りバックで激ピス連続中出し!!-har-084/
メンズエステ 天使のエステ http://b24.eda-orsk.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/I2N/国产熟女成熟偷拍啪啪啪/
マッサージ ドラマ http://www.anatomist.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/女王のの谷間で圧死したい~-西川りおん/
麻倉憂 動画 http://jingsutong.com/ClickInfo?URL=https://javfuck.mobi/play/1iLs/小さな胸のアジアのティーンは彼女のヘアリープッシーを満たしている/
36歳独身女性 http://foroshomde.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javfuck.mobi/play/79Z/big-titted-austin-kincaid-humping-her-pussy-on-a-long-rod-video-ep/
m男動画 http://quietless.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1dkE/41ticket-日向ヒナタのクリームパイ(無修正jav)/
人妻痴漢 http://lipetsk.5-palcev.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/MmI/清楚美少女痙攣-永井みひな/
童貞 セックス http://sebicommittepaclrefund.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/DR6/sod女子社員スピンオフ作品-女子就活生がsodの採用試験で提出した作品vol2-sdmu-489/
藤森里穂エロ動画 http://arkansassodandturf.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://javfuck.mobi/play/Hpp/マジックミラー号-巨乳女子はじめてのパイズリ体験-チ○チンハメられておっぱい震わせながら感じまくり!!in池袋-sdmu-475-1/
ssis312 http://888die.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2tXk/bustynbsp;aika-sawawatari-enjoys-a-strong-poundingnbsp;/
三上悠亜 エロ画像 http://travelconnectivity.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/スイス人/
大学生 エロ動画 http://jnzxcf.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/GPq/s級素人-赤面あがり症の素人お嬢さんが大観衆の前で初めてのおま●こくぱぁ&ドアップま●こプレゼンテーション。恥辱にまみれてドm濡れしたま●こにそのまま生挿入!-saba-256/
とらドラ 無料 http://hadanskview.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/Hp6/fc2ppv-674250/
吉良りん 動画 http://rapidgator-porn.ga/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/PrS/友人の母親-神波多一花/
ザ・面接 http://knkvs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/ホット/木澤朋美/
デッカチャン http://clickonlinesolutions.com/redirect/redirect.cfm?pk=46&target=https://javfuck.mobi/play/1gD7/asian-busty-teen-gets-fingered-and-she-jerks-the-dude-off/
ロシア 人 ハーフ http://refinancepace.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javfuck.mobi/play/2vmS/母乳ママ崩壊-二人目-花塚栄子/
レズav http://bluedragonhosting.com/redirect/course/122/336?destination=https://javfuck.mobi/play/15Hr/アジアの女子高生は、緊縛セッションで犯さ/
ビキニエロ動画 https://maps.google.com.sa/url?q=https://javfuck.mobi/play/2X1G/「会社の同僚とラブホで強制中出し検証企画☆」巨乳美女とまさかの中出しセックスで・・・照/
堕ち http://bsldlslwx.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/4j0/hunta-353a-「お願いもう止めて!もう何度もイっちゃってるって言ってるでしょう!」イってもイってもイキ止まらないハードピストンで義姉がエビ反り連続爆イキ!2-突然出来た義理のお姉ちゃんは清楚で美人なのに実はヤリマンでsexのハードルがすごく低い!!-尾上若葉-浜崎真緒-斉藤みゆ-sp1/
早漏 治 したい
AlexaMob 2022/07/15(11:28)
sex 感じ ない http://elite-ct.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_238037_アジアのコスプレベイビー、毛深い猫で魅了/
野菜 挿入 http://varicozcentr.ru/services/uslugi-varikoz-tsentra/lechenie-lazerom//bitrix/rk.php?goto=https://www.avgle.mobi/mv_672539_japanese_step_sister_in_her_first_porn_video/
ラバー 服 http://colanquan.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.avgle.mobi/mv_484900_葵つかさ-165cmEカップの綺麗な長身モデルの色仕掛けにハマってパコパコ楽しくセックス漬け-no6252/
ゲームだらけ http://cryptogamingguide.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.avgle.mobi/mv_172739_チャブと女の子(8)/
クリムゾン プリズン http://marshall.cymru/blog/wp-content/themes/Attitude/go.php?https://www.avgle.mobi/mv_101365_fabulous_japanese_girl_saki_okuda_in_crazy_couple/
3p 中出し http://www.dufmania.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_おねえさんとなつやすみ/
彼氏 が 馬鹿 http://100yearslab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.avgle.mobi/mv_132471_caribbeancom_011115_781/
武田玲奈 えろ http://spockmedia.nl/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.avgle.mobi/mv_5198_bjc_17083002/
お兄ちゃんと最後の中出しお泊り旅行 南梨央奈 http://mntra.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_493518_オナニー_ギャル_自撮り_電マ_自撮_月野りさ_チア_撮り_チアガール_見せて/
爆乳 女 http://newsforgreens.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.avgle.mobi/hot_お尻/
彼氏 可愛い 沼 http://rd1.minzdravrso.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_277591_ヘンタイ63/
中学生 オナニー http://williamalix.com/blog/wp-content/themes/Attitude/go.php?https://www.avgle.mobi/mv_127395_300maan_026_目隠しで口の中身を当ててみよう!仕事帰りのスレンダーolりょうこさん23/
twice えろ http://konda-trade.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_porn_porn_動画_人の母娘/
三十路動画 http://ikangclub.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_欧州の_奴隷_編集/
可愛いけど彼氏いない http://nectarnugz.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_359424_結合した変態体操選手は、性的なからかいに提出/
エロ 映画 http://clickcox.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_407838_アジアのdpの楽しみのためにクソ/
ラブ ライブ wonderful rush pv http://cyberpolicymanager.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_197403_clip_collection_日本人_女高校教師_放課後呼び出し/
涼宮 ハルヒ の 憂鬱 anitube http://www.diola.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_440362_かおりかわいいアジアの先生はいいがあります/
フェラ 音 http://aficionaudio.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_42519_it’s_panty_tuesday_ok_i_made_that_up_it’s_everyday_a_panty_day_and_if_you’re_feeling_bold_it_could_be_everyday_is_bare_day_/
素人 ハメ撮り http://designertour.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.avgle.mobi/mv_76613_只要在絲襪挖洞的妹都是有夠欠肏_2/
中学生 ハメ撮り
VirginiaCreaw 2022/07/15(11:06)
人気女キャラ http://mirrormeglo.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/porn-ゲイ-ラテックス.html
ズボン 透け http://tenvillage.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/hot/パンク.html
冴月りん http://ehefueralle.de/go.php?goto=https://freejavmovies.com/遊びます/304987/日本nuruマッサージ05.html
乃木坂46 エロ http://annaanddylan.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/44643/母子姦-森ななこ-gvg-464.html
カウンタードライブ http://trainaire.com/site/wp-content/plugins/topcsstools/redir.php?u=https://freejavmovies.com/遊びます/322159/javhdsexcom-jav-hdセックス019.html
js 配信 エロ http://magellanrus.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/porn-ダブルフィスティング.html
脇毛 チクチク http://karinelangevin.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://freejavmovies.com/hot/箝口-ドイツで乱交-レズビアンオーガズム.html
橋本ありな無料動画 http://fiveaviation.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/112632/sss-body-巷を賑わす“水着で踊ってみた”の178cm長身bodyが電撃移籍!!!!-司ミコト.html
美脚 盗撮 http://galleryrussia.com/index.php?sbs=11679-1-140&page=https://freejavmovies.com/遊びます/5246/smd-177.html
風俗 お土産 http://wahbizopps.com/wp-content/plugins/myredirect/redirect.php?url=https://freejavmovies.com/遊びます/28277/gvg-135-お尻大好きしょう太くんのhなイタズラ-鈴原エミリ.html
ニーハイ 中出し http://alphasys.net/banner.php?url=https://freejavmovies.com/遊びます/149207/美少女-巨乳-連れ込み-童顔-広瀬うみ.html
ボンテージ av http://thesmartly.com/Click.aspx?url=https://freejavmovies.com/遊びます/218441/porn-camlivecom-012.html
madoca http://https://dle-joomla.ru/go.php?url=https://freejavmovies.com/遊びます/73991/sma-461-高级黒パンスト-美脚フェチ.html
城紅月 http://lookingdownonyou.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://freejavmovies.com/遊びます/109006/scpx-234-i-became-a-single-father-struggling-to-raise-childrenthe-housewife-who-caught-my-mother-seemed-unreliable-looked-like-a-mum-friendwhen-a-married-woman-soft-milk-is-pleasantly-conscious-after-a-moment-of-conscience-her-sympathy-changes-for-estr.html
vr av 無料 http://restaurantekabuki.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/115254/香港毋狗学生自己把鸡巴放进去动.html
柔術 筋肉 http://bac91.de/red.php?ext=https://freejavmovies.com/遊びます/103881/【vr】栄川乃亜-ボクのことを好き過ぎるご奉仕メイドとのなんともうらやましい日常。.html
バスト 84 センチ カップ http://holmesmurphy.net.nz/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/695280/japonese-hard-sex.html
フタナリ ニューハーフが街角素人ナンパ! http://pubytube.com/site/wp-content/themes/Attitude/go.php?https://freejavmovies.com/遊びます/153233/ライブチャット-素人-巨乳-松岡ちな-チャ.html
高橋 メアリ http://muzamilglass.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://freejavmovies.com/hot/マン見せる.html
織田真子動画 http://1elki.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/89435/259luxu-アパレル経営-谷本瑞樹ちゃん29歳-ラグジュtv706-259luxu-735.html
さと美
Ariannaunsup 2022/07/15(10:58)
デカマラ http://freon113.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/和炉 動画/
エロおしっこ http://tripguruindia.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/えっちな彼女(夏)/
ジャングル・スマイル http://njboxing.net/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/39559/20170902新規投稿-リブログ歓迎.html
両性 遊具 http://emferma.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/熟女マンコ/
ビール瓶 底抜き http://facekora.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/男装-エロ/?content=hentai
フェアリー テイル 動画 まとめ http://markusbeats.de/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreaming.name/search/涼宮遙香/
素人ナンパ動画 http://brendalopez.com/site/wp-content/themes/begin44/inc/go.php?url=https://javstreaming.name/search/女学生休み時間-早イキディルドオナニー/
奴隷 エロアニメ http://vision-clinic.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javstreaming.name/search/エロチックアート-プランプティーン/
妻との夫婦生活 http://belleharborcarwash.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/いじめっ子のママを寝取る/
だから僕は、hができない。 http://randolphheights.org/blog/wp-content/redirect.php?type=website&id=352113&site=https://javstreaming.name/search/はるとゆき/
中山 美穂 西島 秀俊 http://spaforyourspirit.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/387225/ヒレカツ-母と息子の性教育中国翻訳.html
美人 ハメ http://kinonf.bizbi.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/土下座-エロ/
寝バック http://insiderhost.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/323855/チェ・s・カーサン|やや「s」母親.html
皇ゆず av http://asiek.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://javstreaming.name/search/新見もも/
個人撮影 jc http://korurs.pl/u/18081/131/75411/137_0/82cb7/?url=https://javstreaming.name/movie/470864/日本のプレイガールが頭を奪うと、毛がない猫が激しく打たれた.html
ふわあや http://kwak101.pe.kr/to_client?target=https://javstreaming.name/movie/97264/北海道産!純情なのにどスケベ過ぎるメイド!来栖まゆ-20歳~上京したばかりの純情娘は超ご奉仕型ドmでした~「はい…中で出してください」-gdtm-178.html
avレイプ http://kaserpermanente.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/ティーン-いたずらな/
おあつらえ向きやね http://pimphomee.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javstreaming.name/search/近親相姦無料動画/
男性オナニ http://lzwei.de/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://javstreaming.name/search/ハゲ/?content=hentai
せんずりかんしょう http://drewienko.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javstreaming.name/movie/127505/【素人中出し3Pライダー】18歳☆s級loli娘-月間mvp獲得制服援●娘連続中出し「しゅごい♥当たってるッ♥」幼い子宮から溢れる精液今度こそ妊娠確実→退学親バレ人生終了w.html
桜もこ av
SylviaVit 2022/07/15(10:53)
妊娠 後 エッチ http://myvistasatdoral.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/アマチュア三人組/
年齢 を 偽る http://dhughes.us/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/porn-赤毛-罰-愛人/
彼氏 メガネ http://unik.link/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javclips.mobi/ストリーム/Sb/口の三人組に日本のお尻。/
結婚 中森 明菜 旦那 http://121mcv.co.uk/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javclips.mobi/ストリーム/1OQV/巨乳-爆乳-パイズリ-我慢-希美まゆ/
おねショタ エロゲー http://rem.eu/interx/tracker?op=click&id=995.1e0d&url=https://javclips.mobi/動画/最近動画女刑事/
個人撮影 熟女 http://billieswampsafari.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/HkU/beautiful-thailand-big-boobs-university-student-masturbate/
葉月 里緒奈 イチロー http://chel.esbk.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/P/kbj-korean-bj-2017101005-3/
kurorohorumu http://www.ukolesa.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/OJa/お風呂動画/
及川奈央無料動画 http://jianlecai.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javclips.mobi/動画//動画-枕-熟女-既婚/
abp-536 http://smithandsonlaw.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javclips.mobi/ストリーム/13OI/ミク森本は彼女のタイトなアジアの穴を驚かせます/
馬鹿 め http://jgw613.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/4l/大家公認可愛的國中小妹妹-不知為何開始愛撫-3/
宇多田 ヒカル 動画 http://soundfreedom.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/Pdo/おじいちゃんは良いケアを受ける/
すずき ちひろ http://thapakamal.com.np/e-trak/asp/forward.asp?id=354&FPath=https://javclips.mobi/ストリーム/az1/chinese-sexy-videos/
神藤美香 http://grandbk.com/wp/wp-content/themes/Attitude/go.php?https://javclips.mobi/ストリーム/1Wkf/美脚にパンチラ、これだけでも見る価値ありの高級メンズエステティシャンの凄テクマッサージですぞ/
風俗 嬢 テクニック http://ecole-online.com/t.aspx?S=88&URL=https://javclips.mobi/ストリーム/PH9/フェラ-エステ-麻生希-手マン-れな/
ペニバン動画 http://besttattoos.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/1Zlh/巨乳-パイズリ-騎乗位-可愛い-水野朝陽/
女 友達 抱きしめる http://armogun.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/1ScV/日本のmilf美乳3pの電車を実行します/
女優 加藤 貴子 http://stthomasweather.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/Hgx/穿著魚網絲襪的老師幫你做身體檢查/
花魁 土屋 アンナ http://americanstandardtoiletparts.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/hb5/you-can-cover-all-you-want-but-najeeb-will-sure-to-capture-your-upskirt-this-amoi-walking-up-an-escalator-wearing-her-black-dress-while-holding-on-to-the-side-of-her-skirt-hoping-that-nobody-would-catch-a-sight-of-her-blue-cotton-panty-i-appreciate-yo/
熟女 露天風呂盗撮 http://sem-e.com/BannerClic.asp?CampMail=N&CampId=19&url=https://javclips.mobi/ストリーム/2w15/milf-finds-two-strapped-dudes-naked-she-fucks-later-on/
アダルト グッズ 胸
AlexSkelm 2022/07/15(10:34)
南野 陽子 可愛い http://cancer.co.uk/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://tomodachinpo.mobi/video-25580-제목-없음.html
水曜日のカンパネラ pv http://icslearn.co.uk/api/go?url=https://tomodachinpo.mobi/video-234949-日本.html
ゴムフェラ http://mbagp.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tomodachinpo.mobi/video-125163-台灣為了iphone-不惜給拍-吹到男的都快受不了-!.html
美人 漫画 http://xn--m1abapi.xn--p1ai/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-165743-野外-美女-ベロチュー-セックス-青姦.html
チアガールエロ http://oneidanationgaming.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-348792-acirc;pound;aring;dagger;iuml;frac14;-quot;.html
男 オナ に http://linkwerx.com/redirect.aspx?id=1083&url=https://tomodachinpo.mobi/video-236057-日本のママは「特別」のビデオを検索します.html
ブルマ おしっこ http://erqrr.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tomodachinpo.mobi/video-287137-プッシースプレッド.html
kabeana http://unik.link/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://tomodachinpo.mobi/video-24377-back-to-china.html
エロ アニメ 陰毛 http://brokerszen.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-porn-美乳写真.html
地雷エロ http://waaok.com/cgi-bin/out.cgi?id=EmmavL&url=https://tomodachinpo.mobi/video-354573-仕事で疲れきった靴下アジアナースなめ猫と指.html
ランウェイ で 笑っ て 動画 http://rubyrose-shop.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-57716-pornstarslikeitbig-patty-michova-xxx-men-psylocke-vs-magneto-xxx-parody-250516-rq-2k.html
エロ動画 褐色 http://1skauto.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-252368-日本のメイドパンティいじめます.html
hkt48 一 期生 http://anctoken.com/url/?url=https://tomodachinpo.mobi/video-178518-top相澤萌荒野の日本のハードコア.html
処女 av http://tempinformation.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-26815-제목-없음.html
可憐 坂 http://rezzolve.com/wp-content/themes/begin0607/inc/go.php?url=https://tomodachinpo.mobi/video-428467-satouharuki3431part1.html
ライブハウス 痴漢 http://palaone.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tomodachinpo.mobi/video-692570-hippop-尻フェチ至上主義-友田彩也香.html
乳首 吸引 エロ http://nordyne.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://tomodachinpo.mobi/video-433481-日本エア-middot-ガール.html
グラビア 佐々木 希 http://tempsbanyeres.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tomodachinpo.mobi/too-スウェーデンの.html
の妹がこんなに可愛いわけがない http://lifelegacylove.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tomodachinpo.mobi/video-479839-賢そうな眼鏡っ娘女子大生を狙ってナンパ!ニーソックスで絶頂パイパン激イキ(小西まりえ).html
ちはぁーりん http://sievatools.de/wp-content/themes/Grimag/go.php?https://tomodachinpo.mobi/video-148900-【小島みなみ-天使もえ】ドスケベ制服jkと3pセックス!エロ過ぎて射精が止まらないwww.html
チューチューラブラブ
ZoeHed 2022/07/15(10:13)
乳首 痴漢 http://stopcar.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20ITg%20親族相姦%20きれいな叔母さん%20春菜はな%20venu%20729/
強姦 強姦致傷 http://bluehorizontech.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/porn%20ガチん娘 うんこ&ved=2ahukewiy%20tvy3ix3ahvsmlybhzs9abeqo7qbegqicbab&usg=aovvaw2v%20nw7knsm6o9a5xa47fum/
火照っ てる http://dehui111.com/r.aspx?u=https://www.simozo.net/見る%202VNM%20saya%20fujiwara%20creamed%20after%20a%20wild%20anal%20fuck/
abp-931 僕とみなもの異世界性活 act.04 最強セクシー装備でエロさ限界突破!!! 永瀬みなも http://hardstore.com.co/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.simozo.net/見る%201oL0%20小柄なアジアのウェットは、ミニスカートと演劇のオフィスの椅子の上にあります/
巨乳 先生 http://lifelegacylove.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%201EKE%20ヒッチハイカーと日本の妻のセックス/
ゆみ 魂 http://warriorsembrace.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20ABk%20광주%20떡파트%20구함%20노포경/
逆さ盗撮 http://maps.google.com.jm/url?q=https://www.simozo.net/見る%201cbq%20メイドとしてコスプレの日本のavモデルはコックを吸うと掘削されます/
きたがわれいこ http://giapets.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20ouM%20美少女%20巨乳%20連れ込み%20童顔%20広瀬うみ/
引越しおばさん http://stellasfishcafe.co/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201Eh%20hカップ豊乳痴女・尾上若葉に犯されたい%20爆乳痴女責め3sex%20cead%20240/
結婚 できない 男 動画 http://freebbs.org/blog/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%20rRK%20jpn%20sm野村あゆみ/
妊娠 懸賞 http://khoshonline.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/porn%20ririca/
aika 痴女 http://team.rumex.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%202UE8%20初撮り人妻ドキュメント%20城咲京花/
アニメ 放題 再生 できない http://hse.de/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.simozo.net/見る%20256x%20汗だく必死交尾%202/
挑発baby http://sochiclimate.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%202Tjo%20naka%20nakajyo%20in%20white%20stockings%20gets%20cum%20after%20is%20fucked%20a%20lot/
コスプレ オフパコ http://bujinkanindia.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%205AB%20winston%20burbank’s%20cum%20cannon%20beautifully%20serviced%20deepthroated%20and%20drained/
覗き動画 http://77th-vtfs.net/site/language/swaplang/1/?redirect=https://www.simozo.net/porn%20伊藤綾子/
おねショタマンガ http://hammondscos.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.simozo.net/porn%20女性の射精/
パチンコ av http://eritreaembindia.com/includes/statsaver.php?type=kt&id=8517&url=https://www.simozo.net/見る%20xlC%20ライブチャットhitozuma/
射精 多い http://prostoroza.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20ハメ撮りフェラチオ/
ed 気味 改善 http://2016.pole-online.com/bitrix/redirect.php?goto=https://www.simozo.net/見る%20h2i%20kbj%20korean%20bj%202016080703%20×4%20neat%204/
香里奈彼氏
ArianaAdher 2022/07/15(10:05)
受験 痴漢 http://reginaradon.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javsextube.com/gallery/95221/とりのおいしいところ-鳥三-ウサギガエロイホン-dl版.html
麻美ゆま デビュー作 http://sxmvaca.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javsextube.com/video/166740/巨乳-人妻-篠田あゆみ-母-母親.html
アニメ エロ動画 http://nailsplusbynicole.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/麻生のぞみ/
初音ミク 千本桜の動画 http://vendoinmuebles.mx/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javsextube.com/video/667161/haruka-aizawa-in-fishnets-has-hairy-twat-licked-and-drilled.html
おねしょた漫画 http://moringabox.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javsextube.com/porn/朝比奈順子/
ラブホえろ http://basecurrent.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/gallery/59656/c89-agoi亭-三九呂-肛門革命ステラ-落第騎士の英雄譚.html
松本 潤 つかさ http://ringoshop.kr/redirect/redirect.cfm?pk=46&target=https://javsextube.com/porn/タイ-エロ動画/
ミヤビ嫁 http://themathbar.com/__media__/js/netsoltrademark.php?d=javsextube.com/video/695896/恵体過ぎるお姉さんの最高級パイズリであっけなくザーメン発射.html
旦那 早い http://minachung.com/wp/wp-content/themes/planer/go.php?https://javsextube.com/video/455662/弟チンコに襲い掛かるスケベ姉、神波多一花.html
ちょい悪 http://alfapoint-loyalty.ru/bitrix/rk.php?goto=https://javsextube.com/video/25458/흥분하면서-위아래로-박혀봐~-혼자서-자위만-하면-재미나나-즐길건-즐겨야지~-je~.html
篠崎 愛 ポロ http://forevercomfycushion.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/セックス-ピストン/
司ミコト http://whitlowfoundation.org/__media__/js/netsoltrademark.php?d=javsextube.com/porn/ソープ-巨乳/?content=hentai
欲しがり http://arctictrans.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://javsextube.com/porn/後ろ-から-挿入/
ゴルゴ 画像 http://armogun.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javsextube.com/porn/小早川怜子/
もちづきるみ動画 http://pinkribbons.org/__media__/js/netsoltrademark.php?d=javsextube.com/porn/榎田まゆ美/
マイトレイ http://xn----ftbigbbaad3aldccccb8beeqf.xn--p1ai/bitrix/redirect.php?goto=https://javsextube.com/video/420829/口ではやめて下さいと言いつつも体は感じやすさ別格にリアクションしてしまう義理の兄に強姦される美巨乳美しい妻.html
マン汁 エロ http://imsservicecatalog.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javsextube.com/porn/排尿/?content=hentai
義父 セックス http://nizhniy-tagil.kolesa-darom.ru/bitrix/rk.php?goto=https://javsextube.com/gallery/308447/霊夢さんの秘密の写真撮影の記録.html
向日葵 と 教会 と 長い 夏休み http://rental-scooter.com/bitrix/redirect.php?goto=https://javsextube.com/video/135941/netorare-zuma.html
セクハラ動画 http://bladesandbows.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javsextube.com/porn/おしっこ/
脳イキ エロ
SydneyLit 2022/07/15(10:01)
ポルチオ開発オイルマッサージで寝取られた私の妻 http://indecolife.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://freejavmovies.com/hot/義理の家族.html
86 紫 http://thestarlinks.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/234226/東洋女子高生のためのバンの喜び.html
小野夕子 動画 http://www.novosibirsk.kapri-z.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/444362/びじょびじょに濡らして男子トイレでフェラをする.html
しんかん こん ぱ http://peakdistrictlatestoffers.co.uk/?goto=https://freejavmovies.com/hot/舞台裏.html
かでなれおん – 少女の欲望 http://encoresharp.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/合宿+裸.html
あけみみう 動画 http://everloveskincare.com/links.php?s=https://freejavmovies.com/遊びます/85700/bleh-video-was-deleted-the-moment-i-uploaded-it-☹️-guess-tumblr-doesn’t-want-you-to-see-me-fondling-my-mini-mochi-balls-but-that-doesn’t-stop-you-from-wanting-to-squeeze-caress-lick-and-suck-them-right-reblog-before-it’s-gone-again-love-ya-jessica.html
瀬尾ニー http://askar.kazakh.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/283757/漣、伊藤は深い彼女の日本の猫に押し込んだコックと幻想的に見えます.html
はづきのぞみ http://mindbuddy.org/wp/wp-content/themes/Attitude/go.php?https://freejavmovies.com/遊びます/158786/ぷるる.html
押しかけ女房 http://nousro.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/324293/strong-cock-sucking-and-cum-swallow-scenes-with-dirt.html
あんあん スマホ http://robustboden.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/72684/dmdg-034-マゾ乳-生中出し-吉川あいみ.html
兵庫県 出身 女優 http://applephotography.co.uk/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/104016/314kiray-002-hitomi.html
ほしのめぐみ http://researcharchitecture.com/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/392288/巨乳-潮吹き-湊莉久-絶頂-イキまくる.html
無料 映画 動画 視聴 館 http://surreybcdentists.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/21788/最近很火的秀人网模特李梓熙大尺度视频18v免费分享-内容丰富值得欣赏5.html
浅井 真紀 http://law-l.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://freejavmovies.com/hot/ママアナルセックス.html
れず av http://rchcc.com/wp/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/376065/3人のためののぞみ小泉からアジアのフェラ.html
超 能力 アニメ おすすめ http://roguereal.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/356814/下村はるか-セックスをする日本のティーンエイジャー.html
ドライブ レコーダー 動画 投稿 http://unik.link/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/91308/siro-1519_04.html
塚本 まり子 今 http://www.mebelholding.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/外道勇者一行.html
ミニスカ 盗撮 http://hdweiguan.com/dir/dirinc/click.php?url=https://freejavmovies.com/hot/ストッキング-アルゼンチン-女王.html
かんらくがい http://villatotem.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavmovies.com/遊びます/8356/家教強姦幼齒女學生.html
紫艶 流出
AlejandroFab 2022/07/15(09:40)
河南 美里 http://panitz.name/engine/redirect.php?url=https://javpussy.net/ストリーム/1OHS/日本人のお母さんがpornalldaycomのson39;s+friendを誘惑する
えろ 母乳 http://4archery.com/wp-content/themes/planer/go.php?https://javpussy.net/ポルノの/사위
love 出会い系 http://https://gha.databasesets.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/cr4/引退前大作!話題女優首次素顏上陣居然讓我感覺到戀愛氣息:好像在跟女友
日向 笑顔 http://pintorprofesionalbarcelona.com/?outlink=https://javpussy.net/ストリーム/gKe/食色性也
ピスはめ 漫画 http://http://cdndb1.fleet-surveys.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/1ggv/asian+girl+17
おふぱことは http://gipsgroup.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/1MSK/ゆな広瀬は、ハードドキドキやクリーム状の猫を楽しんでいます
ぺ ニス 大きく なっ た http://comtec.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/lQC/某配信サイトで共演したど変態素人娘たちを勝手にav発売!放送が終わったと騙して、顔出しsexするまで5人完全収録wwww+gapl+009
キス恋 http://ghidulnuntii.com/club/link.php?url=https://javpussy.net/ストリーム/rm5/堅いセックスシーンで巨乳を揺さぶる柏木さん
クリトリス 改造 http://www.nfz.vw-sumotori.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/最近錦糸町ハメ撮りサークル
bl エロアニメ http://wonderteeth.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javpussy.net/ストリーム/HEe/apnh+012+肉感女子大生+身も心も喰らわれ、汚し尽くされた、変態お泊りセックス+「わたし、この旅行で妊娠しちゃったかも。」+藍川ヒロ
av オイル マッサージ http://wiking-shop.com.ua/bitrix/rk.php?goto=https://javpussy.net/ストリーム/mQR/tki+069+人妻交姦スワッピング性交+09+寝取らせたい夫達と、その欲望を受け入れる妻達
巨乳 ギャル 中出し http://automatedlumber.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/おっぱい
新垣結衣えろ http://ricksautocenter.com/club/link.php?url=https://javpussy.net/ストリーム/1aDG/日本妻
巨乳 自撮り http://guanghongsc.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javpussy.net/ストリーム/1D0c/234+jpビデオ
男性 の おなにー http://jacksonsenate.com/ccir/wp-content/themes/Grimag/go.php?https://javpussy.net/ストリーム/Hk3/nsfw+deep+throat+teen+sex+sloppy+sloppy+head+cock+sucker+oral+college+slut+college+girl+wife+swapping+couple+swapping+submit+bdsm+kink+kinky+exposed+cum+slut+whore+the+classic+behind+the+cock+slop+job
男性 1 人 エッチ http://impactframing.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javpussy.net/ストリーム/2X27/japanese-mature-hana-haruna-spanked
大学生 エロ動画 http://amateurspornhub.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javpussy.net/ストリーム/1mVo/taboo+jap+style
ガーター ベルト の 付け方 http://doucesoeur.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javpussy.net/ポルノの/ぽっちゃり美人
浮気 疑惑 http://leancookbook.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/8es/雙馬尾小妹張腿自摳的叫聲比歌聲還動聽
こどもえろ http://haewonrod.com/jump.php?go=https://javpussy.net/ストリーム/QM4/日本のセックスゲームショー
満足げ
Zacharymal 2022/07/15(09:19)
風呂 手コキ http://b3ee.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.javwhores.mobi/online-297675-ririsu絢香povスタイルでおいしいコックを吹きます.html
20代後半 下着 http://theedenclub.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javwhores.mobi/online-114291-ebod-380-文学系着エロ美女の恥ずかしい絶頂.html
五十路 http://tui.kz/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-3785-soe-604.html
エロ アニメ モーション http://letterpressalive.co.uk/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javwhores.mobi/動画-最近パンパン-動画.html
熟女 濡れ場 http://naiz.org/bitrix/rk.php?goto=https://www.javwhores.mobi/online-11101-mywife-00677-浅川-亜紀-初會篇.html
園児 エロ http://iphotels.com.tr/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-30470-豪车配美女加一些路人刺激啊-真心美.html
永野いち夏 動画 http://alsoal.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/online-662791-jav-bizarre-cmnf-fingering-with-shaved-ghost-subtitled.html
紗倉まな えろ http://kidsautopark.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.javwhores.mobi/online-154325-円城ひとみ-カニばさみ熟女に中出し.html
schooldays エロ http://old.inlubertsy.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-2506-街頭素人av實錄.html
永 夏⼦ http://hrgroupinc.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-670029-最もエロい日本人女がここにはいる-7.html
諭吉 埼玉 http://marijuanasobriety.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/動画-最近ニューハーフ 射精.html
巨乳 店員 http://nvkb.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-43641-本土有聲雙飛長腿黑絲並且不顧一切的中出,男人性格的展現.html
女 おなに http://aleckoinvestments.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-56879-街角jk!具がでちゃう?!-オマ●コ見えちゃダメよ!完全ギリギリまでパンティー食い込みさせてください!-40名-post-400.html
jc 露出 http://property-247.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-489829-個人撮影3p(non-title)-5718.html
sbnr http://chineseathome.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.javwhores.mobi/online-44030-kbj-korean-bj-2015012104.html
アトリエぬいや http://yufenglaowu.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/動画-水中.html
小島みゆ グラビア http://zcjsw.com/wp/wp-content/themes/Grimag/go.php?https://www.javwhores.mobi/動画-無碼中文.html
田中ねね無料動画 http://xn--80aapjmdi7ads.xn--p1ai/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-アマチュアフェラ.html
姫野ゆうり http://basecurrent.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.javwhores.mobi/online-692012-no1091-最上-美香.html
甲子園 可愛い http://woolplumbingsupply.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://www.javwhores.mobi/online-322449-さゆり丸井はボールと洞を吸います.html
妖怪 ウォッチ の 見る やつ
AntonioMossy 2022/07/15(09:13)
お姉さん エロ動画 http://zgr.name/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javsearch.mobi/too/11571/穿上黑絲被督到崩潰滿身汁.html
落とし物を拾う夢 http://cdltrucker.net/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javsearch.mobi/too/99113/初撮り希望。大学で一番可愛い素人ヤリマン-女子大生えな-supa-222.html
騎乗位 主観 https://images.google.com.bn/url?q=https://javsearch.mobi/too/20298/another-homemade-hot-gf-sucking-dick.html
搾乳 機 痛い http://straatmode.com/follow.asp?url=https://javsearch.mobi/trends/メスイキ-同人/
whiteblue アニメ http://icinfo.org/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/サキュバステイマー/
生ダメ、生ダメェと喘ぎ悶える18歳に無許可中出し http://saudipolymer.net/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/128680/kbj-korean-amateur-dd16-koreanbj-ga.html
カンニング 女子 http://alphasys.net/wp-content/themes/prostore/go.php?https://javsearch.mobi/too/2493/淫亂書生-2017-韓國限制級.html
巨乳義母 http://drkoo.co.kr/adlandredir.aspx?returnurl=https://javsearch.mobi/trends/首絞め-アニメ/
ひと粒で二度おいしい http://unitedinstrengthforamerica.net/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/覗き見荘/
エロ動画 椎名そら http://btattoos.com/log_outbound.php?business=118705&type=website&url=https://javsearch.mobi/too/27982/hot-wife-homemade-anal-follow-me-for-more.html
無料 えろ http://thezealcircle.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javsearch.mobi/trends/坂口杏里-エロ動画/
脱毛中 勃起 http://macarthurcpa.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/エロスケ/
センズリ鑑賞会 http://maschinenportal24.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/デビルズライン-性交渉トレーニング/
鬼畜 ゲーム アプリ http://sh.kit23.ru/bitrix/rk.php?goto=https://javsearch.mobi/too/22720/영상-22-편의점-토실토실-엉덩이amp;검정색-팬티.html
楠ろあ youtuber http://hq5.fortyninetysix.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/112277/超美味的女高生加藤.html
女装 エロ アニメ http://mamiday.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/trends/塾の先生は爆乳ドスケベおばさん/
舐め犬 動画 http://abakan.kimmi-shop.ru/bitrix/redirect.php?goto=https://javsearch.mobi/too/288461/引き伸ばさ汚い田舎娘のママの猫.html
市川まさみ動画 http://firefallfan.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javsearch.mobi/too/30729/❤国产❤极品❤性爱❤自拍❤偷拍❤人妻❤萝莉.html
ニセ医師 http://avto-4.ru/bitrix/redirect.php?goto=https://javsearch.mobi/too/9570/篠田あゆみ.html
岡田ゆい エロ動画 http://minachung.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javsearch.mobi/trends/フェラ抜き/
強制 射精
Violetmog 2022/07/15(09:09)
ブラ ハミ肉 http://nolimits.de/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.simozo.net/見る%20ADK%20kbj%20korean%20bj%202017091905%203/
あん ステ 配信 http://ablueocean.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202vfg%20彼女の母親がエロ下着と中出しで彼氏を誘惑しはじめた%20水川由里/
パパ と キス http://aakmargaron.com/bitrix/rk.php?goto=https://www.simozo.net/見る%20HJl%20餌食牝%20佐藤穂乃花/
フェチ パーツ http://crossbowsport.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.simozo.net/見る%201TfF%20ストラップオン日本のレズビアン/
line 沙希 http://bundangye.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/見る%20163k%20小雪原洞をなめると毛深い亀裂に狂ったように釘付けされます/
キャバ 盗撮 http://uedpescara.com/city_change?city=Ottawa&url=https://www.simozo.net/見る%201KZB%20ジャパン2222/
興奮剤 http://konyaotoyikama.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.simozo.net/porn%20スウェーデンの/
篠崎 テニス コート http://kolrez.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20ポルノの動画%20古い/
mm9 http://whitegrayapple.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.simozo.net/見る%20C5Z%20女子校生の為の護身術%20nfdm%20499/
高じる http://100k.com.pl/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%20pip%20saq%2024%20ryo%20kitamura禁じられたケア/
ゲット伊藤 https://maps.google.co.id/url?q=https://www.simozo.net/porn%20動画%204才%20円光/
上原瑞穂 http://redlantern.cc/wp/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%201UIx%20日本の女の子はファックをお楽しみください/
分身 動画 http://evrokara63.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201ACi%20アジアの可愛い人は縛られおもちゃが巨大なおもちゃでめちゃくちゃ/
高橋しょう子 エロ http://tradtex-shop.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20haV%20취향저격100%20반영%20유부녀미시네토%20환영받는곳%20레즈게이도%20가능♡%20하단의%20암캐닷텀↘↘%20쩜쩜쩜%20눌럿%20또는%20주소창에%20치시면%20바로%20연결됩니다~♥%20강력%20추천드리고%20싶은%20미팅사이트예요~♥%20오늘의%20키워드%20김천섹파분양%20페북암캐%20암캐닷컴%20▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒%20▒▒▒▒▒▒▒%20www암캐닷컴%20▒▒▒▒%20▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒/
しょ じ まく http://moscowdentalclinic.com/a/partners/link/?id=79&url=https://www.simozo.net/porn%20動画動画ポルノのおしゃれ下着/
ブラ 外 され た http://hub-invest.com/wp/wp-content/themes/prostore/go.php?https://www.simozo.net/porn%20初めてのレズビアン/
エロイケメン http://bionissim.com/pp/_cc/chk_new.asp?T=1&url=https://www.simozo.net/見る%20jgE%20高顏值國模雨嘉私拍七部外流%201/
美人 と 可愛い http://dailygroom.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.simozo.net/見る%201kXl%20サーバントprncessパート1/
にゃんにゃん する http://be-elegant.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%20Hh7%20本土有聲出差就是要找個大奶妹來淋巴按摩,把積累已久的一次噴發/
ミニスカコンテスト http://neapl.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20Smj%20jpnヴィンテージビデオ(seieki%20o%20nomu%20onma)/
ソープランド 動画
Albertfab 2022/07/15(08:49)
風間ルミ http://terkas.com/wp-content/themes/begin5.2/inc/go.php?url=https://javidol.org/mv-25uS-出張オナニー.html
家事 動画 おすすめ http://chapmanreport.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2VTC-httpscolon;sol;sol;bitperiod;lysol;2t8nz0h-『愛し合う夫婦が残したいメモリアルヌードフォト』と題された雑誌の企画と妻を騙し、絶倫チcir;ポ男と素肌密着偽撮影会で寝取られ検証!!旦那よりも若くてカチカチに反り返ったチcir;ポがマbigcirc;コまで3cmに超接近して奥さん急激欲情!?旦那が近くにいるにも関わらず生中出し!!第2弾【パート2】.html
エロ アニメ 温泉 http://investorevaluation.com/__media__/js/netsoltrademark.php?d=javidol.org/xxx-まっすぐな男.html
ヤンキー 学校 http://kimmayphotographer.nz/get.php?go=https://javidol.org/mv-HIJ--리-블-금-지-리블시-차단-어제의-동영상에-이어…-입을-벌려-혀를-내밀고-좆물-달라-하는-여친들…-암캐같은-두-여친의-얼굴과-입속으로-떨어지는-내-좆물-그걸-받아먹는-두-여친-서로-사이좋게-좆을-잡아-상대의-입속에-좆을-물려-주어-좆물을-더-먹게-해주고-짜릿한-고통에-진처리치는-절-보며-웃고-있네요-많은-덧글-감사합니다-동영상-편집-프로그램으로-모자이크-작업하는데-화질-손상이-넘-심하네요-ㅡㅡ-용량을-줄이다-보니-추후에.html
地元で有名な超絶ヤリマンギャルに何発も精子を搾り取られた夏の思い出 紗倉まな http://abigrafsc.org.br/~jensen1242/gbook/go.php?url=https://javidol.org/mv-1jST-私のクソスリランカの愚痴3.html
だが しかし ほたる http://hdtmall.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-1xjW-エロアニメ-レイプ-美少女-逆レイプ-パンツ.html
タクシー無賃乗車罪 http://dongilcon.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://javidol.org/mv-2U9S-鬼畜整体師に性感帯を刺激され欲情してしまう巨乳妻w.html
広瀬うみ エロ http://www148tv.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javidol.org/mv-N2i-美人すぎる女子高生・仲村みうがレズプレイで感じすぎて喘ぎまくる.html
夏巳ゆりか http://onvenia.com/site/wp-content/themes/begin44/inc/go.php?url=https://javidol.org/mv-mkX-czech-streets-48.html
乱交 素人 http://testetd.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javidol.org/mv-Sfh-日本のセックスポルノ.html
ぶっかけ 盗撮 http://myinfo-update.com/api/gateway.aspx?f=https://javidol.org/mv-2vjH-魔乳ホノルルのお座りポーズ鑑賞.html
ピンサロ 危険 http://kgmu.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javidol.org/mv-2X2d-おじさん好きの尻軽制服美少女と楽しく生オフパコ-240分.html
生フェラ http://pruton-futures.com/v/affiliate/setCookie.asp?catId=1180&return=https://javidol.org/mv-2uZj-鈴木心春-GANTZのキャラクターを3次元に再現する美少女レイヤーと連続パコ.html
エロい動画無料 http://mesdemoisellessenmelent.fr/1/hgfh3?kw=carhaulers&lp=https://javidol.org/mv-1gMJ-小さなおっぱいと提携アジアの少女は緊縛のsessiに耐えます.html
暇だからやる http://lucycrafts.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javidol.org/mv-1G29-ベイブはクソの前に彼女に押し込んだおもちゃを取得します.html
深田ナナ http://laserhothits.co.uk/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javidol.org/xxx-女装-オフパコ.html
陸上部 画像 http://www.4caraudio.com.ua/bitrix/rk.php?goto=https://javidol.org/mv-1yte-私は松下冴子が大好き.html
萌え 系 http://andyssandwiches.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javidol.org/mv-hta-看好片過好年國際學校本土女孩jade,直播超淫亂私生活和洋人各種玩,卻從沒有套-4.html
小向美奈子 無料動画 http://048572.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-iEQ-パイパン解禁!スカトロ緊縛アナルfuck-葵紫穂-opud-241.html
リクスー エロ http://barkboulevard.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-S3Y-ファック十代のかわいい吸う猫.html
精力 剤 女性
YvonneFed 2022/07/15(08:27)
プール ある ある 男子 http://croatia-tennisacademy.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://simozo.mobi/to/84m/it’s+only+fair+to+take+turns.html
エロ ナンパ http://kushedge.com/index.xml?return=https://simozo.mobi/to/1Vc/kbj+korean+bj+2016011006+lora.html
自転車 接触 立ち去る http://sagradaonline.com/site/wp-content/themes/planer/go.php?https://simozo.mobi/to/lN/svdvd+613+田舎のお嬢様学校の女子校生をさらってレ○プ、射精直前に「お前より可愛い娘を今すぐ電話で呼ばないと中出しするぞ」と脅して友達を連れてこさせてその娘もレ○プ、そして結局全員にナマ中出し!50人final+1.html
カーリング アダルト http://loginof.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/5ad/korean+20170712v.html
青い髪 http://hotelakbulut.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/HK1/hitomi(田中瞳)+スペンス乳腺開発クリニックspecial+hitomi+pppd+555.html
浴衣 下痢 http://wahbizopps.com/wp/wp-content/themes/planer/go.php?https://simozo.mobi/to/78i/untitled.html
義父アダルト http://nieuwbouwcoach.com/i/r.php?u=https://simozo.mobi/to/1ZmM/【古川いおり】美人家庭教師が中身が入れ替わった教え子に痴女責めされてベロチューH!.html
おもちゃ えろ http://001hb.net/knjiga/go.php?url=https://simozo.mobi/to/16e/偷偷拍下的奶牛小模,真是顆好奶3.html&url=https://simozo.mobi/to/16e/偷偷拍下的奶牛小模,真是顆好奶3.html
セックス レス セックス したい http://serena-service.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/5sb/舔射.html
百貨店 販売 員 http://interitcorp.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://simozo.mobi/to/21k0/「母さんのナカhellip;すごく気持ちイイよhellip;」田舎の禁断姦細身に突き挿さる息子棒息子のムスコに欲情してしまう熟母たちhellip;熟れた蜜壷を湿らせて細い肢体が淫れ咲き服部圭子.html
モーションコミック エロ http://instaraffle.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/LmZ/super_teens_compilation.html
最新 ビデオ レンタル http://belajarfotografi.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://simozo.mobi/to/5do/remy+lacroix+swallows+a+load+after+a+bbc+anal.html
akb48 動画 http://an-mono.ru/bitrix/rk.php?goto=https://simozo.mobi/to/1Wuw/mxgs+883佐野葵(005614469+011517451)(1)(065748+3173200).html
殴り合いの喧嘩 http://myuri.co/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://simozo.mobi/to/1gjU/ルナ瀬崎+美しい日本の女の子.html
お 金持ち 奥さん http://msministry.com/site/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/3pu/人之初+性本善.html
アロマ企画 http://heliwave.com/redir.asp?redir=https://simozo.mobi/to/eNz/juy+281+夫は知らない+~私の淫らな欲望と秘密~+若葉加奈.html
洗脳 えろ http://multilanguage.ru/bitrix/rk.php?goto=https://simozo.mobi/to/LkJ/venu+748+近親相姦+剛毛ママ+遠野杏南.html
モテすぎて困る http://heartlandchampionship.co.nz/engine/redirect.php?url=https://simozo.mobi/to/MY/女子大生の姉友たちが人生初の集団av鑑賞でまさかの集団発情!彼女もできず年中av漬けのボク。そんなボクの部屋に女子大生の姉とその友達が押し掛けて来た!どうも彼氏がavばかり見てエッチしてくれない!と怒りavに対して嫉妬している様子…そして「男ってなんでそんなに…-hunta-357.html
着替え 動画 http://foroshomde.com/scripts/jumparound.cgi?goto=https://simozo.mobi/to/23oJ/4491919.html
オナニ 射精 http://arabianet.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1Pxu/美少女+変態+騎乗位+スレンダー+デカチン.html
深田えいみ無修正
Anthonychulk 2022/07/15(08:21)
得ろ漫画先生 http://dnhack.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://javmovie.pro/too/ホットマジックミラー号-日焼け/
広末 涼子 不倫 http://webstatsportal.com/market/?action=click&area=A-h-02-b&id=561&url=https://javmovie.pro/xxx/57800/all-upskirt.html
メンヘラ度 http://engineeringbounties.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javmovie.pro/too/裏アゲサゲ/
無料バラエテイ http://bryia.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javmovie.pro/too/働くオンナの熟れた汗/
褌青年 http://clickonlinesolutions.com/wp-content/plugins/myredirect/redirect.php?url=https://javmovie.pro/too/無修正-援交/
弁護士 浪人 http://qumo.ru/bitrix/rk.php?goto=https://javmovie.pro/too/ビデオパブ/
rumika av http://itnewscomputer.com/__media__/js/netsoltrademark.php?d=javmovie.pro/xxx/86262/就这个姿势-然后一个接一个-会超级棒-就跟你没少这么被轮过一样。淫贱的萌妹纸。.html
すごい コスプレ http://daneshnews.com/include/redirect.php?type=3&id=310&href=https://javmovie.pro/too/パブリック/
てんちむ youtuber http://cityofgrandblanc.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javmovie.pro/too/垂れ下がった乳-大学-劇場/
槁本マナミ http://melissachiou.com/440/sa/redirect.php?url=https://javmovie.pro/too/爆乳アナルセックス/
せっくす かわいい http://mashrotenews.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javmovie.pro/too/崇拝/
オイルマッサージ テクニック http://modelballon.be/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javmovie.pro/too/白金庵/
ローション エロ http://ringhack.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/アナルあき/
乳吸い動画 http://inthevines.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javmovie.pro/too/ポケモン-ツツジ/
有村架純 あいり http://chutkila.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javmovie.pro/xxx/218435/アジアの成熟した週末.html
ふじょ し 向け アニメ http://my-doodads.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javmovie.pro/xxx/56977/원하는-이성과-실시간으로-채팅을-놓치고-있는-인연-다시한번-확인하자-느낌이-통하는-만남을-만드세요~-무인증amp;간편가입-http:me2do5d6vt8ry.html
熟女フェラ動画 http://abakan.hypmag.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/日本の熟女-バニー-浣腸/
スレンダー ギャル http://thesmartly.com/redirect.php?link_id=56&link_url=https://javmovie.pro/too/小柄-巨乳/
くすぐりたい http://stylincases.com/redirector?url=https://javmovie.pro/too/クンニ-痙攣/
ボーイズ ラブ youtube http://hangilsv.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javmovie.pro/too/クスコ-無修正/
アニメ えむ えむ
Victoriausemo 2022/07/15(08:17)
美人 色気 http://abakan.listogib.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-106349-tma100人のコスプレ中出しbox-4枚組16時間-t28-511-4.html
鼻筋 芸能人 http://fsconcrete.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.javwhores.mobi/online-283701-毛深い猫の可愛い舞まりやは後ろから犯さ.html
高 身長 高 学歴 http://oughttoreadthis.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.javwhores.mobi/online-355722-汚れた筋金入りのアクションで日本.html
生理 中 フェロモン http://radminion.us/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-103168-mnds-002-水嶋っ!-こんなんで終われんのか!?-水嶋あい引退作品.html
顔に落書き http://packageonpackagebook.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-130116-svdvd-639.html
岬 av http://ask-logist.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-111217-日本女學生廁所自慰.html
1足す1は2じゃないよ http://htvc.com.vn/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javwhores.mobi/online-108190-annabelle-lane-meet-sweet-fresh-faced-annabelle.html
ミニマム 動画 http://sievatools.de/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-184869-母親がベストを知る.html
海 デブ http://lowcoastdesign.com/leon/forum/go.php?url=https://www.javwhores.mobi/online-117211-國語對話矇眼快射出來了,步要停!約單男跟老婆一起3P~做太久人妻累了不開心(有影).html
えろ 顔 http://vladogu.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-216188-美乳ピチピチ肌エステティシャンのレズプレイ.html
えっち アニメ 動画 http://triciatierneyblog.com/blog/wp-content/themes/Grimag/go.php?https://www.javwhores.mobi/online-155412-saq-24-ryo-kitamura禁じられたケア.html
お 金持ち 主婦 http://tradelinkexpress.com/counter.php?link=https://www.javwhores.mobi/動画-/動画-庭園.html
不倫 女 芸能人 http://appsdbatraining.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-126468-syubin-kbj-korean-bj-2017122504.html
50代 ブラジャー おすすめ http://moneyplast.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-お姉さん.html
加藤ロゼ エロ動画 http://susanoo.pl/wp/wp-content/themes/Grimag/go.php?https://www.javwhores.mobi/online-254133-薄暗い部屋に戻ってから彼女をクソ.html
加トちゃんケンちゃん http://www.idecorator.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-222852-奇妙な日本のビデオ.html
かたせ梨乃 女優 http://lkbennettresourcecentre.co.uk/get.php?s=https://www.javwhores.mobi/動画-フォーサム.html
鬼の手 えいとまん http://www.petrostyle.com/bitrix/rk.php?goto=https://www.javwhores.mobi/online-2426-mad-160-spiral-neo-2.html
谷 一歩 http://giaxetai.com.vn/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-233539-小柄と罪のないティーンは彼女のぬれた猫は+-hdを犯さ取得します.html
アキバ 系 アイドル http://investra.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-222823-日本の公的なヌード覗き見、そしてその後のサッカー試合.html
壁 開脚
AlanDrymn 2022/07/15(07:55)
二宮沙樹 http://lefkim.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://freejavonline.mobi/見る/440896/アジアの看護師が披露
桐 ブロック http://alimenta.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/14409/쥔장%20남자다
カンニング 女子 http://vceonline.org/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavonline.mobi/porn/触手%20水着
街 コン 可愛い 子 http://001hb.net/search/?mode=bn_ad&url=https://freejavonline.mobi/見る/496272/hot%20japanese%20porn%20along%20curvy%20asira%20nakano
妖怪ウォッチ第一たいそう 動画 http://gsm.ax/wp-content/plugins/ad-manager/track-click.php?out=https://freejavonline.mobi/見る/77184/hbad%20267%20声の出せない状況で犯され感じてしまった新卒女子社員%20鈴原エミリ
メビ http://stepuhi.pp.ua/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavonline.mobi/見る/295507/縁取っダーティかゆみの熟女
加藤綾子かわいい http://chothuevps.com/click.asp?Url=https://freejavonline.mobi/見る/276041/ホット小犬スタイル2
熟女 ヌード http://amf.org/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/469547/息子に捕まえられた日本のママ
御堂 春 http://elkom-metro.com/bitrix/rk.php?goto=https://freejavonline.mobi/見る/833/真‧偷拍神人不管站著坐著%20只要是高中妹內褲顏色都引人遐想%204
凄テクでノンケ巨乳がイキ狂う レズ堕ちポルチオエステ 佐知子 宮村ななこ http://elgp.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/236987/特許文献ティーンアマチュアdildogeil%20schluckt%20pimmel%20tief
金子きい http://citfm.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/163004/ピックアップウェブサイトjav%20bbw
エビ 中 人気 ランキング http://comeonbags.com/site/wp-content/plugins/phpl/redirect.php?url=https://freejavonline.mobi/見る/28611/뽀얀속살에%20육덕한%20몸매%20비트코인%20토토%20안전공원%20주소%20sd123.cf
日焼け 女子 エロ http://4everyoung.biz/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavonline.mobi/見る/146923/下も脱いでくれ。下着を脱ぐ未亡人の裸体を舐め回すように視姦する男%20ヘンリー塚本
原紗央莉 av http://thediscount.org/S4698.0/translation?wl_url=https://freejavonline.mobi/見る/103186/パイパン解禁!無毛スレンダー爆乳ボディ初剃毛フェティッシュ映像v%20夢乃あいか%20ssni%20035
セックス が やめ られ ない http://tykjys.com/GetAuthCookie?returnUrl=https://freejavonline.mobi/見る/123048/中文字幕star%20830%20發現人妻兼差威脅讓我插還變我性奴
パーソナルトレーニング 丸の内 http://velikiy-novgorod.planetainstrument.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/97950/teen%20slut%20wife%20swapping%20couple%20swapping%20fuck%20my%20wife%20cuck%20cuckhold%20cuckquean%20teen%20sex%20college%20slut%20college%20sex%20nasty%20slit%20drunk%20sex%20drunk%20slut%20one%20night%20stand%20the%20cool%20potential%20first%20bbc%20for%20my%20little%20slut%20she’s%20so%20nervous%20it’s%20so%20hot
アダルト盗撮 http://oyuntuccari.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/439793/azhotporncom%20巨乳のクローズアップ
息止め 3分 http://www.officeton.by/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/小柄ギャル
汗 うざい http://thestarlinks.com/engine/api/go.php?go=https://freejavonline.mobi/見る/136058/참젖%20흔들며%20잘%20세워주는%20여캠사이트%20섹파후기%20bonory.com
パイパン ペニス 画像 http://ballasco.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://freejavonline.mobi/見る/26223/小學老師就是騷教書時一本正經做愛時淫蕩風騷。
葵千恵
Xavierrep 2022/07/15(07:34)
オナニー しないと http://hardworkforbetter.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sakurajav.mobi/view-Ink-giga-039;giro039;-80_01
杉山 あやの http://sbalpha.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-q0r-xvideosまとめ:-ナンパした巨乳のギャルをホテルでハメ撮り!無毛の綺麗に処理されたオマンコにこの巨乳!中にも出したりとヤリタイ放題なんだが!
アクア アニメ http://prat.info/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-AUU-福利社
櫻井ともか 動画 http://tiffy89.de/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sakurajav.mobi/movs-処刑拷問-神納花
sex bubble party 2019 ~プールで感度アゲアゲイキまくり編~ http://lowcoastdesign.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://sakurajav.mobi/view-1TQ5-maioka002
藤咲 葵 http://focusnigeria.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://sakurajav.mobi/view-UA0-若い女子学生は制服の中で最初のポルノ映画を持っています
人類 皆 兄弟 http://10bilion.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sakurajav.mobi/view-1U9f-【無修正】何本モノチ○ポをハメられ膣狂いになってしまった痴女妻-他
動画 洋画 http://lfdes.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-iM3-【vr】強気なヒロインを『アへ顔』で快楽の虜になるまで拘束バイブ責め調教
無修正 熟女倶楽部 https://maps.google.li/url?q=https://sakurajav.mobi/view-12ef-マッサージルームケース05に隠しカメラ
せく キャバ http://cancer.co.uk/engine/api/go.php?go=https://sakurajav.mobi/movs-porn-三つ編み-タイ
城紅月 http://poligon-td.com/bitrix/rk.php?goto=https://sakurajav.mobi/view-nm-섹파검색법-물많은-미시와-즐떡함-망가사이트-bonory.com
アニメ h 動画 http://activeits.co.uk/wp/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/view-1f1k-jpnヴィンテージポルノ40(妊娠)
パンスト 種類 http://enrouteversmadagascar.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-GIF-日本知名網站付費直播-脫內內的畫面看幾次都很興奮-76
野郎共 http://darcons.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-AaM-mvsd-237-爆乳美女の3穴中出し26発!-市来美保-奥菜アンナ
gtoきらり http://mundonaescola.pt/wp/wp-content/plugins/topcsstools/redir.php?u=https://sakurajav.mobi/view-12Kr-roughpussyフィスティングasiangirl
ファースト フード 制服 http://osborneking.com/redir.asp?redir=https://sakurajav.mobi/view-cMI-バミューダ妄想族-真・全身刺青の女-bda-033
風俗 av http://qjfwzx2.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://sakurajav.mobi/view-2wP1-rinka-kanzaki-savage-treatment-for-her-amazing-pussy
人妻av http://pinpay.su/wp-content/themes/twentythirteen/redirect.php?url=https://sakurajav.mobi/view-1bbm-僕の彼女ga相崎miuだったら-シーン1
本物痴漢動画 http://monrf.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/movs-トップレス
淫語 エロ http://ecovarrubias.com/wp/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-1D2r-寝ポルノのコンパイル-dormindocompilaccedil;atilde;o
ちびうさ エロ
Annalok 2022/07/15(07:27)
美人 英会話 http://nymultiplelisting.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/レイプ/
ガルキマセラ http://bossjianzhu.com/blog/wp-content/themes/delicate/gotourl.php?url=https://freejavstreaming.net/vid/20658/horny-liza-del-sierra-gets-a-huge-hard-cock-shoved-deep-down-her-slippery-throat-video-ep.html
av 女性向け http://koreabreeze.com/e/c?url=https://freejavstreaming.net/vid/120737/電撃移籍・解禁!-七色あん.html
素人 ナンパ 素股 http://furnitureoutletworld.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/確認ビデオ/
バイト 先 http://stampsnl.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://freejavstreaming.net/vid/105937/giga-039;giro039;-46_02.html
次元 マグナム http://hangilsv.com/wp-content/themes/Grimag/go.php?https://freejavstreaming.net/top/励ましをぬきます-ボール蹴ります-ブラック/
av フェラ http://systemsshare.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavstreaming.net/top/エロ-フリーゲーム/
看護師 ずるい http://eventdisposables.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavstreaming.net/top/イタリアのママ/
jk セックス 動画 http://repkit.org/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/パイズリエロ/
エロ動画 変態 http://hollegien.com/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavstreaming.net/top/オナリズム/
満員電車の夢 http://supersupport.com.au/site/wp-content/themes/Grimag/go.php?https://freejavstreaming.net/top/朝比奈祐未-ヌード/
乳揉み動画 http://m-bio.club/bitrix/rk.php?goto=https://freejavstreaming.net/vid/227046/学校は外にぽっちゃり猫がいる.html
変態島 http://smartcardreader.ru/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://freejavstreaming.net/top/鬼詰/
かまたくビデオ http://kikocosmetics.at/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavstreaming.net/top/桜ここみ/
カプセル ホテル おなに http://triz.or.kr/wp/wp-content/themes/begin44/inc/go.php?url=https://freejavstreaming.net/top/音海里奈/
復讐 結婚 式 http://equalloans.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://freejavstreaming.net/vid/475450/日本の女の子は指で、水浴では歯ブラシでマスターベーションする.html
森下 アナ http://sityonline.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://freejavstreaming.net/top/戦国プロヴィデンス-エロ/
涼花くるみ http://jimmyzusa.us/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/エロパロ-保管-庫/
彼氏 性癖 http://cp4927.com/ClickInfo?URL=https://freejavstreaming.net/top/女性用動画/
欅動画 http://affiliatetraction.co.uk/engine/go.php?url=https://freejavstreaming.net/top/包茎-コンドーム/
86 アニメ 動画
Vanessapus 2022/07/15(07:24)
ワルキューレ ロマンツェ エロ http://ohv.se/bin/out.cgi?id=zaq12wsx&url=https://simozo.mobi/to/21az/手術を嫌がる童貞くんを優しく癒す爆乳看護婦患者さんにどでかい乳房で元気をチャージこれぞ爆乳看護婦のs級天国のおもてなし響鳴音(望月なな).html
混浴 温泉 クラブ http://phoseidon.com/wp-content/themes/delicate/gotourl.php?url=https://simozo.mobi/to/1ky5/日本のソフトコア207.html
女友達の家 http://koreanmagic.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/o1S/娘たちは聖書でそれをやった(1話8話).html
白鳥ゆな http://old-01-emi.evraz.com/bitrix/redirect.php?goto=https://simozo.mobi/to/17nD/合気黒澤はセクシーな三人組で2洞で遊びます.html
口元イケメン http://brushcolo.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://simozo.mobi/xxx/ソロ.html
松本洋一 http://www148tv.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/2X1Y/荒木りな-男をまるごと包み込んで癒やしてくれるようなムチムチ美女と濃厚SEX.html
花と蛇3 2010 http://tatemacqueen.com/bots/chat?url=https://simozo.mobi/to/1Hiv/低俗小雪に沿ってスリーサム.html
立花美涼 http://babeswest.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/4pJ/막+주는+썅년만+연락해.html
改造ちんぽ http://desertwestcre.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1la/nhdta+890+take+a+condom+off+and+keep+fucking+his+friend039;s+mother+and+creampie.html
夢二 小宮有紗 http://thegeekycauldron.be/api/gateway.aspx?f=https://simozo.mobi/to/GVA/awesome+phone+message+from+a+white+wife+to+her+cuckold+husband+while+she’s+out+getting+black+cocked+note+how+she+reassures+her+little+whiteboy+in+one+breath+and+then+psychologically+castrates+him+in+the+next+one+the+audio+has+been+set+to+appropriate.html
有村千佳動画 http://homelovers.com/scripts/jumparound.cgi?goto=https://simozo.mobi/to/13fx/hdの男性の大群によってfondled字幕付き日本のつぼみ.html
みかみゆあ動画 http://tokenturk.com/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/xxx/すべての穴+熟女で乱交+スペルマブラッシング.html
飛び付き腕十字 http://wellbeingcompany.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/to/jru/대구성인용품+직접보고+만져보고+구입해볼까+gwsis.com.html
エッチ 乳首 http://moneyfreeweb.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/20DF/日本のファックxxpovcom.html
足 エロ http://bsldlslwx.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://simozo.mobi/to/AVA/有節奏的抽送才能爽的久+2.html
にじげんほ http://radiopsychologe.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/2UQj/おふざけjkおしっこ.html
生理 前 感度 http://kiptonart.com/modules/wordpress/wp-ktai.php?view=redir&url=https://simozo.mobi/to/1AIG/さくら電子イノコンパイルhentai.html
hkt48 菅本 裕子 http://teenbling.com/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/15P3/日本のavモデルは、犬のスタイルを含むジューシーな亀裂をネジ止めしています.html
アニメ ワン シーン http://letyouwin.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/Jl/巨乳日本のアマチュアファック(無修正).html
京佳 乳首 http://51-grad.de/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/guL/여수섹파공유+애원+밤킹+능욕영상+미스톡+강력+추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능♡+유부녀미시네토+환영받는곳+모바일+ok+pc+ok+국내+최대규모+20만회원+대기중+하루+1:1파트너+ok승인+커플수+1만건이상+하루+1회+방대한+데이터로+1:1연결+소비자+만족도+남녀노소+10점만점에+98점+이제+외롭게+집에서+혼자+있지+마세요+오늘의+키워드+시흥채팅+vrsex+나주만남.html
かかあ天下 診断
Aidenval 2022/07/15(07:03)
かわいい先生 http://lipeck.kimmi-shop.ru/bitrix/rk.php?goto=https://erovideo.me/mv/129596/結まきな+ラッキースケベ+4+空想できる全てのエロい事は現実に起こりうる!!+abp+683
二宮和香 http://dealprince.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/115605/【sexの女神】自ら自慰動画を投稿!天才ドスケベポテンシャルを見せつけザーメンをマ○コで飲みほすアッパー系変態娘+優梨まいな+tikp+012
マイペース な 彼氏 http://newworkera.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/38729/sgupskirts
温泉 ntr http://jaehyeok.kr/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erovideo.me/mv/18517/untitled
どうして ここ に 先生 が http://oldtrailschool.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/10177/「ほら!今、先っぽ挿ったでしょう!?ダメダメ!それ以上早く動かすと本当に挿っちゃうからダメ!」でもヌルヌルでズボ!結局、生挿入でうっかり生中出ししたらカニばさみロックで何度も中出し強要するド淫乱に豹変!!超巨乳過ぎるボクの家庭教師は+hunta+309+2
オール バック ポニー http://crashtestcarson.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/430532/アジアの中国の女王様04
無料アニメショコラ http://pirgazi.com/url.aspx?s=83626&m=1162&url=https://erovideo.me/db/ともだち
双葉みか 無修正 http://dimgamer.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/91030/xuan宝宝暑假多p释放妻子内心深处欲望
桜空もも無料動画 http://bamdpc.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/ハンプ
三上ゆうあ 動画 http://cleversite.ru/bitrix/rk.php?goto=https://erovideo.me/mv/67895/誘惑的パンチラコレクション+2+arm+616
ホテル 100 パーセント http://images.google.com.ec/url?q=https://erovideo.me/mv/94439/今夜、あなたの家で相談を…+通野未帆+pgd+929
w 不倫 修羅場 http://belgorod.vse-generatori.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/30050/歐美啪啪啪光頭老輕鬆左擁右抱兩位辣妹回房開始爽3p
結衣菜 http://kaixintieba.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://erovideo.me/mv/41538/chinese+sexy+videos
海の家痴漢 http://stjernsward.se/blog/wp-content/redirect.php?type=website&id=352113&site=https://erovideo.me/mv/58341/榎本美咲+榎本+美咲+28歳+第2章+密室ハメ撮り+連続絶頂3p+無限イカせ6p+旦那が仕事中の12時間ずーっとイキっぱなし連続絶頂sex+sdnm+102
中学生 読モ http://fundabloom.org/redirect.php?li=287&R=%20https://erovideo.me/mv/218286/hotjapnchick+tom+omi+moto+zawa+suckチャンネル1
レイヤー av http://xinyef.com/platform/?referer=https://erovideo.me/mv/211759/japanesse乳首で遊ぶ
アンの旦那 http://annaanddylan.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovideo.me/mv/88471/ipz+975+スベりだしたら止まらない!シゴきだしたら離さない!男子のチ○ポを軽やかにもてあそぶ高身長美エロボディお姉さんの手コキ三昧超絶5本番!+大量手コキ口内発射!+有原あゆみ
douga anime http://shinglas.com/bitrix/redirect.php?goto=https://erovideo.me/db/porn+porn+腹+脱衣+愛人
ミナ チャンプル http://krasnodar.adeptgroup.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/229698/パンティストッキングを壊していたずらになる
黒髪 清楚 系 メイク http://mezhdunet.ru/bitrix/rk.php?goto=https://erovideo.me/mv/181096/南若菜はソロマスターベーションで驚きます
透けるブラウス
Wyattsulty 2022/07/15(06:42)
悪魔 を 呼び出す http://dagst.goldweb.org/bitrix/redirect.php?goto=https://mushusei.me/online/QyI/41ticket+神殿の巫女星星祐義セクシー・タイム(無修正のjav).html
金子 智美 http://images.google.co.ke/url?q=https://mushusei.me/チューブ/ポニーテール.html
ふぁんざちゃっと http://babybeanies.com/goto.php?goto=https://mushusei.me/online/MOV/【レイプ】めちゃくちゃに犯されまくっちゃった可哀想な女子校生ちゃん.html
ダークネス エロ http://alma-mater.ru/sso/logout.aspx?returnurl=https://mushusei.me/online/hyT/18禁アニメ+せいこう!+~幼なじみは照れくさそうに嘘をつく~(1280x720+avc_aac).html
黒髪 ハリウッド 女優 http://smartmovies.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/eSf/video800精选+3p骚女mp4.html
ピンク コンパニオン バイト http://model-korablya.ru/bitrix/redirect.php?goto=https://mushusei.me/online/odr/ぽちゃデブ巨乳ギャルがオナニーしてる姿をモザイク無しで楽しめる動画!.html
石川澪セックス http://scottborison.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://mushusei.me/チューブ/アマチュア.html
熟女 調教 動画 http://hamiltonislandweddingsgiftregistry.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://mushusei.me/online/1j7t/nikmatのサンガット.html
媚薬入り特性オイルマッサージ中出し 激しいピストンでオマ○コをヒクヒクさせながら絶頂ベスト4時間 http://brisbanecare.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://mushusei.me/online/1TJB/変態キューティーは二重に侵入されます.html
ベロ ピアス http://matrixv.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/劇場.html
ジーパンにブーツ http://images.google.com.co/url?q=https://mushusei.me/online/rXO/【奥様】ムチムチ豊満ボディの五十路ママがエロ過ぎて毎日のようにヤるしかない!美輪房子.html
人間性を捧げろ http://hardsocial.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://mushusei.me/チューブ/イマラチオ 無修正 無料動画.html
新人いびり http://britishmilitarysurplus.co.uk/blog/wp-content/plugins/translator/translator.php?l=is&u=https://mushusei.me/online/22us/視界侵入!たちまち挿入!+~せっかくの振袖がずぶ濡れ!~.html
モグラ モデル グラビア http://https://fahanhanfa.18dao.cn/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/86G/cuntbooks.html
ゆうびせいはるかな http://huayijiaoyuedu.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://mushusei.me/online/AgV/瘦到四十公斤小CO放福利露點裸游.html
罵倒 言葉 一覧 http://images.google.ba/url?q=https://mushusei.me/online/1F7/【javfreetop】中国+高校生+裸ストレッチ.html
ほのか ss http://assocar.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/online/khZ/vrtm+308+【数量限定】コタツの中でひっそり奥さんのマ○コに触れると糸を引くほど溢れ出す愛液!ご無沙汰過ぎて旦那が隣に居るにも関わらず何度も悶絶絶頂!2+波多野結衣さんのパンティとチェキ付き.html
朝日なお ほくろ http://eatingdisorderschannel.com/user/url.asp?wz=https://mushusei.me/online/218Q/【篠田あゆみ】美脚パンスト美人にバックから挿入がエロい動画.html
はいよー http://vitamax.global/bitrix/rk.php?goto=https://mushusei.me/online/8Ha/東欧金髪制服美少女+bella+baby.html
コスプレ 緊縛 http://gsm.ax/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://mushusei.me/online/21Le/【松本菜奈実】iカップ100cmの爆乳グラビアアイドルと濃密パイ射セックスwww.html
トリップ アニメ
Annabaxy 2022/07/15(06:36)
奈月セナ エロ http://jinbianleech.com/wp-content/themes/begin5.2/inc/go.php?url=https://freejavporn.mobi/gallery/31855/pulin鍋-kakenari-雄伽噺♂うらしまたろう♂.html
ザナルカンドより http://brasseriedes3provinces.be/blog/wp-content/themes/Grimag/go.php?https://freejavporn.mobi/hot/父親/?content=hentai
大塚 千弘 http://xn-----6kcbcec0a1au5ah5cewz8gqd.xn--p1ai/bitrix/rk.php?goto=https://freejavporn.mobi/gallery/183999/静香の海-i-love-you-化物語.html
奴隷 セックス http://digimarketingcourse.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://freejavporn.mobi/gallery/370774/おねがい!ルーキートレーナー|-부탁해!-루키트레이너.html
ふじもりりほ http://bangalorebuildtech.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://freejavporn.mobi/hot/予桐/
女が行く風俗 http://simivalleylocksmith.com/include/sort.php?return_url=https://freejavporn.mobi/hot/河愛杏里/
julia エロ http://dallasmusicshop.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/顔射/
元 カノ やりたい http://109in.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavporn.mobi/gallery/52492/ジュナジュナジュース-熟女大好き:直美さん40歳は俺のセフレ05.html
電車 ラブホテル http://midcoreboot.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://freejavporn.mobi/hot/ヘンリー塚本-エロ/
韓国 芸能界 接待 http://onehealthtimes.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/gallery/172099/椎名波-なかよくしたいの-わたしたちのひりだす快楽-英訳-dl版-.html
えろ こすぷれ http://rostov-on-don.armadagrup.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/play/244595/日本の女の子の黒髪.html
決定的瞬間 http://sz-gsmb.com/wp/wp-content/themes/planer/go.php?https://freejavporn.mobi/gallery/128722/comic1☆3-nikopondo-青山怜央-dg-vol1.html
ハーレムエロアニメ http://fairylights.de/wp-content/plugins/translator/translator.php?l=is&u=https://freejavporn.mobi/gallery/131232/春城秋介-私のしたい○○なこと-英訳.html
ボディコン 意味 http://planet-region.com/bitrix/rk.php?goto=https://freejavporn.mobi/gallery/85785/後藤寿庵-童貞印-英訳-無修正.html
電マエロ http://mesdemoisellessenmelent.fr/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavporn.mobi/hot/porn-porn-ポルノの驅/
上履き 落書き http://discusslingo.us/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/流出/
jd えろ http://dc-construction.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://freejavporn.mobi/hot/エルフ耳/
乳首責め av http://kidsautopark.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavporn.mobi/hot/完全緊縛されて無理やり犯された巨乳セレブ嬢-明日花キララ/
デキ 婚 避妊 http://leaderflushshapland.co.uk/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavporn.mobi/gallery/291986/一番イメージビデオがニアウカン.html
潮吹き コスプレ http://igrokforex.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/gallery/376395/九門りお-九門りお-裏垢女子のえっち事情-えちえちな姉が中年男に犯され、寝取られ…-dl版.html
オトメちゃん
Tylerdax 2022/07/15(06:34)
あにめえろ http://yaapha.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sakurajav.mobi/view-1wGn-ウェブカメラでマスターベーションする日本のアマチュア・ベイブ-http:xshowpwでもっと見る
媚薬エロ http://solobears.com/get.php?u=https://sakurajav.mobi/movs-hjmo-386
ngt キャプテン http://sevgimgroup.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://sakurajav.mobi/movs-進撃のオーク
vr エクササイズ 自宅 http://tubeonair.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-SV-タイツセックス1
タレ 目 タレント http://https://nn.c-centre.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-20na-美麗熟女の誘惑-後編-美山蘭子
色白 エロ http://genotible.com/go.php?url=https://sakurajav.mobi/view-wA3-日本wcスパイ-2
浅野 温子 娘 http://www.mprofil.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-7aD-07-13-a-04-몰카커플-7편-google-검색-▶-오피다이소-19동영상을-보고-싶다면-오셔서-가입인사-및-트위터-팔로우진행해주시면-무료로-영상을-보실-수-있습니다-no인증회원가입이니-편하게-와보세요
セイント セイヤ youtube http://fastfax.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-GrN-說想嘗式中出的感覺不小心射出來還想弄回去是有多渴
ぞう さん ユーチューブ http://cohesitysolutions.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-giR-憧れていた同級生の母と…-今井真由美-oksn-271
キャバクラ エロ http://travelprioritypass.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-cq7-老公怎麼我才要出門而以你就回來了結果還在陽台上做給別人看
ふぇらぬき http://ask-antivirus.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-Axg-암캐년이-보내온-영상-내-틱톡-아이디-쓰고-ㅎㅎㅎ-내-암캐가-되고-싶으면-연락해-목소리-확인-안-돼면-대화하지-않음-틱톡-:-youn5553-skype-:-rmdkenl-글-지우고-리블로그-금지-나에게-톡와서-여자냐고-물어-봄-하여간-대가리-안-돌아가는-놈들-난-암캐-구하는-남자라고~
asmr セックス http://www.smartwine.ch/redirect?url=https://sakurajav.mobi/view-25FO-tsuna-kimura-endures-harsh-pounding-down-her-cherry
マダムニャンニャン http://marcelasanchez.co/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-24BB-ok店とは知らずに面接に来たsランク美少女の風俗初体験-みのり-34
セックス ホテル http://images.google.com.do/url?q=https://sakurajav.mobi/view-4aA-lover
大量 中出し http://ru.mttgroup.ch/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1x6z-javcamsasia-アマチュアジャパンが彼女のおっぱいをウェブで見て遊ぶ
ボブ ガッキー http://e-d-e.eu/search/?mode=bn_ad&url=https://sakurajav.mobi/view-1wPZ-【椎名そら介護】巨乳の淫乱痴女美人娘ギャルの、椎名そらの介護フェラ手ヌキプレイエロ動画。
鮎川柚姫 http://opencart-templates.co.uk/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sakurajav.mobi/view-1wdc-熟女-巨乳-av女優-美熟女-緊縛
池江璃花子 エロ http://ahmerican.us/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1mpP-日本の美人
ふかだえいみ 動画 http://societyinnovation.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://sakurajav.mobi/view-1Lct-ダブルリバース日本の輪姦
新垣結衣えろ http://kwak101.pe.kr/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://sakurajav.mobi/view-15JQ-未知のモデルは、吸い込ま強いコックによって釘付けされます
入江愛美
AlfredIntok 2022/07/15(06:12)
早智子 http://wanwan585.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+67560+明亮肌肤骚妻在吻上单男的那一刻起彻底酥软
紗 栄子 バスト http://zohooki.ir/go?url=https://www.javunsensored.com/clip+102215+kbj+korean+bj+2017102507+2
あいの 競馬 http://yougar.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javunsensored.com/clip+251582+篠崎愛(篠崎愛)結婚式
グラドルとキスキスキス…プルンプルンの恵体唇で夢中で舌を絡ませる密着ディープキス性交 安位カヲル http://tjhaier-kt.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.javunsensored.com/clip+86649+聖誕佳節必看佳作浪騷大眼美女被操主動自拍+:老公肏我+fuck+me+baby+爽到各種浪叫
感じ やすい 彼氏 http://titanicmovieonline.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+455350+泡到的90後幼児嫩妹姊上直播視覺我我硬女子マスターズウェブカムジャパンソール代替陵辱
クール アニメキャラ http://aikaixin.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.javunsensored.com/動画+porn+porn+テンガ比較
ガールズバー 体験 http://sanyou-intl.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javunsensored.com/動画+動画アダルトモデル
排泄 動画 http://machine-technologies.com/scripts/adredir.asp?url=https://www.javunsensored.com/clip+170776+この女性は夫に仕える方法を知っています
グレーのズボン http://durozard.fr/777_includes/compteur_liens.php?url=https://www.javunsensored.com/動画+porn+動画野外でオナニーまんこみせ
2b えろ http://westfordtax.info/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+動画アダルトモデル
水元恵梨香 http://kem.ermis.su/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+153047+【無修正】【素人ラいちゃ】自慰セレクションvol510@エックスビデオ
キズナアイ エロ http://bolupetektemizleme.com/go.php?link=https://www.javunsensored.com/clip+55794+無碼內射酒店美容部實習生,一來就被震撼教育迷姦中出
松井さんぷれい http://sem-e.com/global_outurl.php?now_url=https://www.javunsensored.com/clip+108307+sw-377日頃清楚な人妻もカフェに6人集まれば下ネタ話に花が咲き、盛り上がりついでにお客の若い男子をパンチラで誘い、久々に見る勃起チ○ポ店内で頂いちゃいました
人妻 パイズリ http://jinbianleech.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javunsensored.com/clip+121438+可爱的姐姐+www●sese●life
隠し撮り エロ http://www.frontstep.ru/bitrix/rk.php?goto=https://www.javunsensored.com/動画+フェラチオ
イケメン しか 好き に なれ ない http://szylxby.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.javunsensored.com/clip+92241+一般男女モニタリングav+高級ホテルで働く美人ホテルウーマンが宿泊客の中年男性と勤務中に1発10万円の連続射精セックスに挑戦!接客のスペシャリストはマニュアルにはない突然の生ハメリクエストにも恥じらい笑顔でお客様が満足するまで何度も中出し!!4組合計16発+dvdms+179
ふんどし セックス http://exquisiteattire.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+真野+里菜昼顔妻の背徳他人棒!他人ザーメンで受精&妊娠確定「あなたゴメンね」私、年甲斐もなくセーラー服姿で生セックス&中出しされてアヘ顔になりました
ごっくん ザーメン http://hamiltonislandweddingsgiftregistry.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.javunsensored.com/clip+313209+リオ浜崎+美しい日本の女の子
風俗 一人 http://notis-co.ru/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.javunsensored.com/clip+383744+日本のメイドとidolセックスシュート69(dmmcojp)
マネージャー av http://metalwind.net/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.javunsensored.com/clip+695861+「そこだめッ!」セックスレスな巨乳妻が久々のおチンポにマジイキ昇天
Thank
JesusSwony 2022/07/15(06:01)
ножничные подъемники
[url=https://nozhnichnyye-podyemniki-dlya-sklada.ru]https://nozhnichnyye-podyemniki-dlya-sklada.ru/[/url]
看護師エロ動画
WinifredWen 2022/07/15(05:51)
白目 イキ https://www.google.co.cr/url?q=https://javstreams.mobi/online/253U/僕の個人トレーナーと潮吹きエクササイズ_1
なつきまろん http://poza.az/jsp_cn/mobile/tip/android_v1.jsp?forward=https://javstreams.mobi/online/vDN/日本人の強迫観念
出産 映像 リアル http://nurdun.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javstreams.mobi/online/ahl/幼女
花狩まい 動画 http://actresspadam.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/2X1N/「いっぱい中に出して下さいぃ」中出しOKなJカップ極上ソープ嬢
吉高由里子 エロ http://omamail.org/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/20mr/あやね遥菜_愛沢エルサ_中文字幕
ぶりっこ 芸能人 http://kshywx.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/uRI/日本人はこすりを見た
出前持ち http://kazan.dosug-gid.net/bitrix/redirect.php?goto=https://javstreams.mobi/online/PtC/義母の元ヤン疑惑_児玉るみ
オナホ 責め http://1000mlcoffee.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/NnK/【素人】「こんなの無理ムリむりぃ!」彼氏に内緒で極太バイブ突っ込まれたガチ素人たちの反応wwwwwwww
過激着エロ動画 http://visionfocusgroup.co.uk/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/18fg/バスルームにアジアの成熟したdildoed
ハロービーナス http://https://www.clojmi.net/engine/redirect.php?url=https://javstreams.mobi/online/1x2o/【rion】キュートでムラムラする美人子大生たちをナンパしてパコパコ楽しくハメ撮りセックス三昧33【no12298】
まんぺ http://hoffix.de/adv/adv.php?id_banner=7201&link=https://javstreams.mobi/online/1qJO/他人棒でイきまくる寝取られ人妻、三浦恵理子
撲殺 天使 ドクロ ちゃん アニメ http://ideareale.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javstreams.mobi/online/24dU/「ぉ、お父さんダメだよ!」ガチな愛娘に中出しする鬼畜親父!
レズ レイプ http://kanc.asia/bitrix/redirect.php?goto=https://javstreams.mobi/too/プール_兼ロード_カッコールドバイセクシャル
おおとり かなめ えろ http://euromussels.eu/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/1met/本物の高校生のオナニー」こたつ」1
らんま 1 2 ドラマ 動画 http://noginsk.technosouz.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/25pm/horny_japanese_teen_rika_sakurai_double_penetrated_by_toys
うみなりのスズ http://madonnacollection.com/index.php?id=34&type=0&jumpurl=https://javstreams.mobi/online/gRh/wゴージャスbodyテカテカdanceファック_澁谷果歩_共演:羽月希
やりまんえろ http://shopaiueo.com/RigorSardonicous/guestbook/go.php?url=https://javstreams.mobi/online/aHv/hsu_shu_feng
お立ち台 http://mparkncar.co.kr/GetAuthCookie?returnUrl=https://javstreams.mobi/online/LNo/带性感美妻体验肌肉帅单男终于迈出第一步
fカップ おっぱい http://scpltd01.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://javstreams.mobi/online/18Pt/カリーノjap
エロ アニメ 学生 http://svaomos.news/bitrix/redirect.php?goto=https://javstreams.mobi/online/ikb/sub_the_pollinic_girls_attack_花粉少女注意報_2
ゆうこりん 星
AnitaFruth 2022/07/15(05:44)
one ボカロ http://phpbbkorea.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejav.mobi/search/ソフト・オン・デマンド/
モテモテ こん http://hartit.com/wp-content/themes/planer/go.php?https://freejav.mobi/video/695882/「管理人さん何でココにいるの?」イタズラされちゃうロリっ子.html
個人撮影 熟女 http://handymauri.net/__media__/js/netsoltrademark.php?d=freejav.mobi/search/不貞交尾妻-ほのか~婚姻を継続し難い重大な事由~/
エロ動画ライブチャット http://findusedautos.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/都丸紗也華-エロ/
筆おろし 動画 http://creativeworldwide.us/__media__/js/netsoltrademark.php?d=freejav.mobi/video/117194/〔國語露臉〕趁老公上班~跟同事偷情!!還自拍慰慰影片(有影).html
未練を残させる http://jokescratchcards.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://freejav.mobi/search/獅子神自斎/
クリ 触り 方 http://2know.online/blog/wp-content/themes/Attitude/go.php?https://freejav.mobi/search/男の娘エロ動画/
キャンギャル えろ http://floridawindturbines.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/121728/화끈한-쑤심을-즐기는-변녀많은-섹파천국-sam82.com.html
女性 ホルモン 強制 http://forwindows.net/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejav.mobi/video/14330/쥔장-남자다.html
ジュニ 体操 http://letterpressalive.co.uk/product_tip_redirect.asp?id=17&url=https://freejav.mobi/search/プロスタイルキャットファイト/
立ちバック エロ動画 http://econmonitor.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/朝比奈祐未-ヌード/
まんこ 虫 http://100ho.shop/blog/wp-content/themes/begin5.2/inc/go.php?url=https://freejav.mobi/search/いいなり温泉旅行-成宮りか/
優香 セクシー http://www.montagcenter.com.ua/bitrix/redirect.php?goto=https://freejav.mobi/search/友達の前我慢/
山崎 れいな http://netkim.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejav.mobi/search/既婚女性/
神田 沙也加 可愛い http://bghelp.co.uk/wp/wp-content/themes/twentythirteen/redirect.php?url=https://freejav.mobi/search/ぶちこめ☆ハイキック!/
緑と白 コーデ http://hdmoviez.gq/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejav.mobi/search/ヌーディストビーチ-漫画/
パコキャス http://napjc.org/__media__/js/netsoltrademark.php?d=freejav.mobi/video/143809/両手拘束した可愛いスレンダーギャルにイラマチオ!【無料エロ動画】.html
近親相姦エロ http://szydlowiecpowiat.pl/t.aspx/subid/955049814/camid/1745159/?url=https://freejav.mobi/search/九条美代子/
折原ゆかり 動画 http://nsk.prachka.com/bitrix/redirect.php?goto=https://freejav.mobi/search/シネマ-老人-ニューハーフファックニューハーフ/
男女団男女男女 http://evanelson.com/wp/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/search/おすすめ/
ふたなり 姉妹
TrinityFargo 2022/07/15(05:44)
ニーソ 動画 http://https://webmail.pilzerfamily.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/チューブ/巨乳.html
布団部屋 http://himeil.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/ZHe/字幕cfnm日本の友人が驚きのフェラチオ時計.html
無料エロ動画ナンパ http://alas4.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1GAL/【無修正】極太に跨り激しく腰を振る美熟女!.html
あしたの雪之丞 op http://manhattandatacenters.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/ofe/【可憐】制服+sex+3pおま○こにち○ぽ突っ込まれて犯される女!!!肉食女子高生可憐?大胆??ドスケベ女の子がヤバスギ+|.html
ca 盗撮 http://devpay.org/logout.jsp?returnurl=https://mushusei.me/online/2uyf/106キロ巨漢でbカップ貧乳アンバランスな五十路+ばばあ50代のフェラ+51歳おばさんドmでメンヘラ素人熟女+人妻?寝取り?ママ?ぽっちゃり+個人撮影+オリジナル+ハメ撮り+デンマ+フェラ+ver+しずく+2+osakaporn.html
新悠チャンネル http://adlibltd.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/チューブ/拾う.html
ふたなり セックス http://moodheal.com/site/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/4kA/monica+getting+fucked.html
乳首 av http://smartstores.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2UG6/parathd+3095+日本の人妻12人~夫以外のチンポでイキまくる妻たち(2).html
ノーブラ えろ http://bankofnevada.us/__media__/js/netsoltrademark.php?d=mushusei.me/online/22Ym/コスプレイヤー早乙女らぶ!ときどき歌手の中出し撮影会+2.html
騎乗位中だし http://home.rdachi.ru/bitrix/rk.php?goto=https://mushusei.me/online/13Ln/アジアキャットファイト+パート2.html
精力 剤 体験 http://alpion.co.kr/token/cookie?return=https://mushusei.me/online/j9P/sw+342「お爺ちゃんだから油断しちゃった!」近所のイタズラ爺さん達に着替えを覗かれ復活した性欲に串刺しにされた若妻達.html
glee 無料 動画 http://simplicitywanted.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/pH1/爆乳ナースと。.html
茜 あずさ http://parfum-torg.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1TJB/変態キューティーは二重に侵入されます.html
蘭々 av http://hadanskview.com/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://mushusei.me/online/tbF/ココロマキ日本のセックスクイーン+もっと日本語のフルhdポルノwwwifljapancom.html
スライムだった件 動画 http://magnit-nn.ru/bitrix/redirect.php?goto=https://mushusei.me/online/EsR/sexy+asian+girls.html
一回り 年下 彼女 http://forwindows.net/wp-content/themes/evidens-dark/redir.php?u=https://mushusei.me/チューブ/油を塗った.html
巨乳エロ動画 http://mobikini.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://mushusei.me/online/ECC/一度は経験してみたい!!美少女泡姫桃源郷+長瀬麻美+xvsr+215.html
sod 新入社員 http://epublibre.net/partner/go-magazine/?target=https://mushusei.me/online/ES6/淫語を喋る俺だけの性欲処理人形+波多野結衣+avsa+038.html
嫁 av http://yunwash.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://mushusei.me/online/2tDF/完熟巨乳フルヌードアルバム.html
星空もあ 動画 http://www.controllingportal.de/bitrix/redirect.php?goto=https://mushusei.me/online/jBg/wanz+327デカ尻マニアックス_つぼみ.html
クリトリス いじめ
AlexisAntag 2022/07/15(05:20)
シャチ 動画 http://bythepeople.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/xxx_19qO_上原カレン_私は学校の女の子を入札をこすります
ザーメンジョッキ http://elartistaerestu.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.japanhub.me/db_ストラップオンシーメール
結城るみな 無料 http://sylvainmartin.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.japanhub.me/xxx_1n9g_マレー語
ギガ ちゃん 声優 http://adinmycar.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_K12_chinese_whore_sex_with_western_dude
ホテルえろ http://pmiinform.org/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_愛情プレイ_中国の_ジーンズ
銀 騎士 http://srvgames.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.japanhub.me/xxx_gUE_단양커플_술_부산커플_피아노_수정과_강력_추천드리고_싶은_미팅사이트예요~♥_취향100_반영레즈게이도_가능♡_유부녀미시네토_환영받는곳_모바일_ok_pc_ok_국내_최대규모_20만회원_대기중_하루_1:1파트너_ok승인_커플수_1만건이상_하루_1회_방대한_데이터로_1:1연결_소비자_만족도_남녀노소_10점만점에_98점_이제_외롭게_집에서_혼자_있지_마세요_오늘의_키워드_청룡열차_왁스_진해헌팅
ダブル ゼータ 動画 http://rabiakaur.com/aviation/link.asp?snd=294&url=https://www.japanhub.me/xxx_2uyG_rki_607_新・世界一ザーメンを大量に発射する男のぶっかけsex_深田えいみ
twitter 晒し http://avtoline.online/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_hcd_jav101之全套功夫再好也打不過洋槍駐日美軍和自衛隊女兵床戰影片流出_9
綾波咲桜 http://sunlutang.com/jmp?url=https://www.japanhub.me/xxx_xih_ガールの口に新鮮なセックスクリーム
星空 へ 架かる http://adventissimo.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.japanhub.me/xxx_1zkj_jap廣瀬七美&臼井さゆり、レギンスでうそをつく_jpornse
高校生 中出し http://volkswagen.motom.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_KoB_中文字幕_hmpd_10052_老師露奶屌狂硬掏棒偷插成炮友
ストリートビュー 洗濯物 画像 https://images.google.hr/url?q=https://www.japanhub.me/xxx_4G0_luna_starr_sucking_mandingo_big_black_cock
授業 エロ http://atascaderobaberuth.org/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.japanhub.me/xxx_1q2u_上原花恋の綺麗なオシリにローション垂らしてチンポを擦りつける
大島 優香 av http://rangebuzz.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.japanhub.me/xxx_7sT_女僕巨乳控興奮拉~~g_cup小隻馬哪裡找
女子 高生 身長 http://qjfwzx2.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.japanhub.me/xxx_2X2c_japanese-gal-tsuna-kimura-is-sucking-cocks-uncensored
河合あすな 無料動画 http://92baibo.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.japanhub.me/xxx_1eFR_角質日本の熟女クイsomya小犬スタイルのうめき声ファック
美脚 パンチラ http://elektroizolyator.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_trn_yuria_manoは良いファックの後におっぱいでザーメンを望んでいる
葵つかさ 無修正 http://partivoirailleurs.fr/redirect.php?property_id=27796&website=https://www.japanhub.me/xxx_200T_日本の叔母の会社バスタブの彼女の甥
ソープ動画 http://s-enden.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_riG_jpn成熟
ながせゆい http://detoam.com/wp-content/plugins/myredirect/redirect.php?url=https://www.japanhub.me/xxx_2X12_フェラチオ奉仕が得意なお姉さんによる濃厚ジュポフェラでザーメン口内射精
фото шикарных брюнеток
Anthonyanync 2022/07/15(05:13)
на сайте [url=https://pornofoto.xyz/]иллюстрации[/url] первый попавшийся милок очень просто найдет смелые снимки прикольных мадам
パイズリ挟射動画
WilliamQuins 2022/07/15(04:59)
吉川あいみ 中出し http://lider10.ru/bitrix/rk.php?goto=https://javplay.pro/sex+9405+bagelssu+kbj+korean+webcam+2017040602.html
宍戸里帆 動画 http://ivelrugby.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javplay.pro/sex+85511+fc2真實素人精選+絕對美少女睡夢中被插醒+動人表情中出後在浴室梅開二度.html
グラビア アイドル cm http://perfectsailing.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+118860+섹파매칭+사이트가+요즘+유행인거+아세요+업소같은게+아니라+섹스가+하고+싶은+일반인들을+모아서+남녀+서로+소개시켜주는+그런+사이트에요♥+요즘은+채팅만+하는게+아니라+포토팅도+있고+무료매칭+이벤트인+잭팟도+있고+밤마다+달밤팅이라는+이벤트도+하던데+개인정보도+필요없으니+한번+놀러와보세요~~+심심할때마다+들어가보는데+이거+은근히+재미있어요+ㅋㅋ.html
伊19 大破 http://www.bridgeblue.edu.vn/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://javplay.pro/sex+665266+japanese+girlfriendcomma;+nami+honda+sucks+dick+in+the+parkcomma;+uncensored.html
蜥蜴娘 http://sudoku-solver.com/engine/link.php?url=https://javplay.pro/sex+469211+かわいい日本の湯たんぽは、3人組のセックスを経験する.html
放課後の優等生 http://strip-manon.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+72714+ジンゴロ.html
ライブチャット 巨乳 http://alexaskew.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javplay.pro/sex+433591+ジャパニーズピーチガール+vol13+:+中野千夏+|+エロ動画103号室.html
現場監督 服装 http://burasskul.ru/bitrix/rk.php?goto=https://javplay.pro/sex+6027+純情高中小女生被眼鏡男帶到酒店為所欲為+國語對白.html
jk トイレ盗撮 http://sktro.com/wp-content/plugins/translator/translator.php?l=is&u=https://javplay.pro/sex+184413+厄介なオリエンタルなフェラチオとシェービング.html
フラフープ 得意 アイドル http://juditech.fr/blog/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+113806+fabs+064.html
人妻 不倫 盗撮 http://megaplans.ru/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/tube+ドイツの熟女+トップレス.html
デートくらぶ http://101ways2retire.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+46029+にゅるりん、にょろりん、ローリング手コキ~手の平を膣に昇華させた女たち~+agemix+335.html
全身 タトゥー 海外 http://alebuy.com/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+40737+‘실시간039;으로+섹시bj가+나와+1:1화상+데이트를+ok+039;실시간039;으로+미녀들의+일상을+훔쳐보고+싶다면+ok+당신이+찾던+모든+날방을+24시간+무료로+즐길수+있는+곳+무료시청+바로가기+http:me2do5hgfh6fr.html
音無かおり http://audicorcardiometrics.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+720+miae+133+汗だくスポコスだいしゅきホールド+愛瀬美希.html
タツ 動画 http://heartlandchampionship.co.nz/go.php?url=https://javplay.pro/sex+220248+嫉妬深い日本のオーラルサービス.html
安位カヲル エロタレスト http://uavcommercial.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+467768+【倉多まお】超絶巨乳美人をナンパゲットしてホテルでガチハメ!!!.html
らあら http://cshflw.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javplay.pro/sex+457336+ホット大きなtitsvibratorのおもちゃの十代のjav日本のアジアのjav+more+at+jav18hdnet.html
文春 砲 akb https://maps.google.ro/url?q=https://javplay.pro/tube+porn+修理工+イタリアの熟女+輪姦ティーン.html
俺の妹がこんなに可愛いわけがない。 https://maps.google.com.mm/url?q=https://javplay.pro/sex+158107+xvideosまとめ:+質問攻めにあいながらガン突きされまくり濃厚精子をぶっかけられる素人美女.html
黒川さりな 動画 http://zwijndrechtcars.be/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/sex+442013+azhotporncom+ミクohashisファンとのティーンセックス.html
イセドン内村
TimothyToods 2022/07/15(04:52)
ネコ ちんこ http://electriczoogoa.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javstreams.mobi/online/jaF/sw_168一人暮らしの息子を心配して夫婦で上京してきたママと十数年ぶりに同じ布団で寝ることに。もう子供じゃない僕のチ○ポは勃起した。
野口まりや http://glenheatherestates.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/yzN/彼女を背中にファックして、彼女はもう少し欲しい
盗撮道具 http://genpower.co.kr/?wptouch_switch=desktop&redirect=https://javstreams.mobi/online/Z78/ヘロ・ミキティホットpov中に彼女の細い口の中でペニスを扱います
アニメ ちんこ http://l3np.com/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/OBr/【野原ニコ】電マ突っ込んで気持ちよくなった黒ギャルがお礼に裏筋ペロペロしてくれる
エロ ゲーム サイト http://iconicstories.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/Ka0/【自慰自拍】刺青妹無聊在家自慰~PO上網給大家看(有影)
メンヘラ 花言葉 http://cibernarium.cat/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://javstreams.mobi/online/oBM/【人妻レイプ】ノーブラ姿で胸チラをする奥様に我慢できず無理やり押し倒してベロチュー強姦からの騎乗位バック
クリトリス エロ http://htintra.no/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://javstreams.mobi/online/I3U/314kiray_004_claire
羽生ありさ エロ http://scpltd01.com/redirect/?url=https://javstreams.mobi/online/4yp/making_herself_at_home_in_the_backseat_;_
オフィス冷遇 http://helehawaii.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javstreams.mobi/too/バレリーナ
膣 マッサージ http://alvino.net/wp/wp-content/themes/prostore/go.php?https://javstreams.mobi/online/rN2/ユニフォーム・ジャパニーズ・ベイビー
精液 美容 http://timedialer.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/2uez/楽しみのために_3
ちくびいき http://1000mlcoffee.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreams.mobi/online/cmk/vr3000_naughty_neighbors_starring_mila_marx_180°_hd_porn
アンパンマンのどうが http://monitorimmobiliare.com/wp/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/1fCu/萌相沢アップ巨根彼女の暖かいニャンニャンと悲鳴
素人 アナル 動画 http://intelligentr.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://javstreams.mobi/too/三乳亭
佐々木あき 無料 http://vw-orelavto.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/kB6/喷血推荐_红帐房偷拍很有文艺气质的美女和男友开房还说看到有酒店偷装摄像头_www●aaxxadult●com
20歳 ママ http://tula.technosouz.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/4U9/fucking_hell_i_could_use_a_sucking_like_that
生駒里奈 スクール http://al-hashemi2.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/OpI/エロアニメ_コスプレ_誘惑_図書館_過激
さそ せ http://xn--63-7lce.xn--p1ai/bitrix/rk.php?goto=https://javstreams.mobi/too/アナルセックスします_イランの
ダイアリー モーション http://lagodicomosartoria.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javstreams.mobi/online/Dmd/淫語が止まらない_お下劣ち○ぽこすり先生_円城ひとみ_ddb_316
猫 精子 http://pricelesstore.com/includes/statsaver.php?type=kt&id=8517&url=https://javstreams.mobi/online/1Gmc/アジアの漁師は、いくつかの鳥をキャッチし、彼らのボートファック
地雷 女 診断
AudreyDrurb 2022/07/15(04:50)
日暮里匂い http://kidstart.co.uk/cgi-lurker/jump.cgi?doc-url=https://javvids.net/bd/小田飛鳥-エロ/
百合 恋愛 http://zhnyzjk.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javvids.net/bd/せんどうまりあ/
童顔 av女優 http://ww4.candyandcookie.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/痴女ヘブン/
ぱい はい で かみ http://dewasihir.com/wp-content/themes/begin44/inc/go.php?url=https://javvids.net/bd/レティシア物語/
カップル 卒業 旅行 http://catnews.net/redir.php?url=https://javvids.net/mov/269255/年上の男は、若い日本のプッシーを食べます.html
てまん 動画 http://biggirlpantiesinc.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/エロ動画-ショートカット/
伊東める 動画 http://zgr.name/edm/201208enews/url.php?url=https://javvids.net/bd/無料-アダルトビデオ/
vr 爆乳 http://serviceolimp.ru/bitrix/rk.php?goto=https://javvids.net/bd/帝塚真織/
大物 演歌 歌手 http://krystalfm.com/wp-content/themes/delicate/gotourl.php?url=https://javvids.net/bd/ホットホット用賀/
片山萌美 エロ http://bigasteel.com/__media__/js/netsoltrademark.php?d=javvids.net/mov/234461/ひな巨乳はへまを吸うとたくさん開けられます.html
ふたり は プリキュア アニメ http://slcmarco.net/__media__/js/netsoltrademark.php?d=javvids.net/bd/無修正-エッチ/
女 友達 ふたり で 遊ぶ http://i3boss.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javvids.net/bd/あすかきららえろ/
sex どんな 感じ http://kinni.ru/bitrix/rk.php?goto=https://javvids.net/bd/三浦亜沙妃/
らあめん英 http://wadawu.de/wp-content/plugins/topcsstools/redir.php?u=https://javvids.net/bd/痴漢-アニメ/
無料動画 レイプ http://yotyube.com/__media__/js/netsoltrademark.php?d=javvids.net/mov/395121/【里中亜矢子母子相姦】五十路のお母さん熟女の、里中亜矢子の母子相姦近親相姦手マン正常位レイプバックイラマチオプレイ動画!.html
ぬきびより http://whitegrayapple.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://javvids.net/bd/手コキクリニック/
ol エロ http://serverlesssystems.com/blog/wp-content/themes/Grimag/go.php?https://javvids.net/bd/porn-動画:58:48/
結まきな 動画 http://goshemaletube.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javvids.net/bd/비제이자위/
大人 可愛い ランジェリー http://wallog.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javvids.net/bd/母子姦/
対魔忍ユキカゼ エロ http://psycholog-rybnik.eu/portale/LinkClick.aspx?link=https://javvids.net/mov/24521/港女與男友撲野自拍~唔好拍我movie.html
授乳エロ
Alexandradenia 2022/07/15(04:27)
hosino グラビア http://jardininfantilpenequita.cl/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.ero-video.mobi/online/2tc3/japanese_girl_shower_voyeur/
jk トイレ レイプ http://onlinemarketadvisors.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/sE/日本のアマチュア38/
俺の3dエロ http://designertour.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.ero-video.mobi/online/ix9/jaye_austin_is_fucking_her_ex_boyfriend_like_crazy/
藤井いよなエロ動画 https://forum.vietdesigner.net/?outlink=https://www.ero-video.mobi/最近/porn_義父 友達/
ジャンヌ リリィ http://coldwellbankerky.com/wp-content/themes/planer/go.php?https://www.ero-video.mobi/online/1aVw/巨乳妻はディック08を吸うのが大好き/
シジュウカラ 動画 http://icecommunity.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/5CW/such_a_cutie/
銀座整体院 http://www.oakbrookmall.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/2vUy/犬嗅ぎ美魔女6_②鼻ほじり_編(フェ血ス)/
小学生 水着 エロ http://parnas-it.com/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/TtD/いたずらで野生のオリエンタルなファックフェスト/
風俗 女 向け http://tatil7.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.ero-video.mobi/online/kD9/sub_shoujo_senki_brain_jacker_少女戦機_ブレインジャッカー_1/
抱き合え http://forwindows.net/wp-content/plugins/myredirect/redirect.php?url=https://www.ero-video.mobi/online/UO8/アナルjapdaug_hter/
ライブチャット 動画 http://eksway.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.ero-video.mobi/online/19Nd/滑りやすい濡れた三人組のマッサージは兼の完全な彼女の口で終了します/
ちびまる子ちゃん 髪型 http://oorkoo.com/black_history_links/link.asp?link_id=39&URL=https://www.ero-video.mobi/online/1bOV/幼児体形の栄倉彩と太いチンポで中出しセックス-無修正動画/
おねショタ エロゲ http://nutleyhealthspa.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/LIe/hot_blonde_makes_her_pussy_squirt_with_big_toy/
ゲロ セックス http://cusmasoberhousing.org/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Kq2/辦公室偷情小蜜每天都喝「現打牛奶」,她說今天量比較少~給誰喝掉了?(有影)/
大五郎 時代 劇 http://instantlydelivered.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/1OZ7/japanese_mom_seduce_roundass_daughter_to_fuck_her_friend/
anime dogua http://pro-massage.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/IqR/新女神十佳模特靈兒給vip的付費視頻_火辣無碼高清共5部_1/
ショタゲイ http://hopewellfcu.com/go.php?https://www.ero-video.mobi/online/Mo1/エッチなギャル/
チン 毛 生え た http://vigofoods.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.ero-video.mobi/online/Ltd/麻里梨夏_朝から晩まで中出しセックス_30_iene_850/
ナイト ルーティン 芸能人 http://forallapp.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1CA9/マッサージポルノ写真集/
エロ動画 jc http://chevysuv.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/16as/蘭南は車の中ながら、コックを吸うために取得します/
橋本 まなみ 彼氏
WalterKnosy 2022/07/15(04:06)
田中美矢 http://mememagazine.net/site/wp-content/themes/planer/go.php?https://javfuck.mobi/play/Dp/heydouga4017-216-uncensored-jav-エロ動画合集-3/
かわなあい http://arabology.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/play/PaU/日本の女の子は大きな巨根を好きです/
ババア フェラ http://uninfluence.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/yPL/若いメイドさんが先輩女子に思い切りスパンキングされるというw/
拘束 媚薬 http://norwoodgroupllc.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/LUC/:-karısını-travestiye-siktirmiş-harika-ya-karısını-travestiye-siktiriyor/
エロ レズ http://1000mlcoffee.com/wp/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/5q7/模特女神二部曲本土兼職model-徹底詮釋了quot;走心quot;039;這兩字的涵義-第二部/
ハーレム中出し http://construesol.com/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/6Mu/제목-없음/
人妻 無料動画 http://plastic-doctor.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/でじモザ/
交通 事故 示談 後 お詫び http://afferguson.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1np9/彼女のスタッズでハードコックを打ちました、アジアの十代のモデル/
北原 ひとみ http://periscope360.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://javfuck.mobi/play/5X2/제목-없음/
肩幅広い 女 http://frauh.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/1Sou/極端なスーパー角質日本の女の子/
密着しながら淫語で誘惑する痴女お姉さん 野々宮みさと http://croatia-tennisacademy.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javfuck.mobi/play/20J0/巨乳ファッションモデル青空姦-尾上若葉/
即 イキ https://images.google.cf/url?q=https://javfuck.mobi/play/1HS/kbj-korean-bj-2017083103-1/
キョウ リュウ ジャー の 写真 http://eleodoro.com/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/5PS/손가락으로-골뱅이~/
ラマン 映画 youtube http://images.google.vu/url?q=https://javfuck.mobi/play/6p6/임지연/
巨乳 オイル マッサージ http://www.google.mn/url?q=https://javfuck.mobi/play/eI/15美少女hyouryuukiエロアニメ#3/
ダメージを食らう 喰らう http://goodgameempire.eu/engine/redirect.php?url=https://javfuck.mobi/play/1zeC/japボスの妻は職場に来て家に忘れてしまったが、この美しい既婚女性は感情的なトリガーが最大レベルに達するまで媚薬で麻薬を受けた!彼女は走り出せず、彼女は隠すことができず、彼女は全部できなかった/
エビ中 人気ランキング http://tokenguide.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/動画-国产./
アニメ sex http://babybeanies.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javfuck.mobi/play/OFo/《ヤンキー》「おい!チンポ出せよ♡」超ヤリマンビッチは貧弱男で性欲処理!ザーメン中出し!/
美人 画 現代 http://gmnews.co.kr/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javfuck.mobi/play/1gSQ/花野真衣-美しい日本の女の子/
タイトスカート エロ http://diarioprimicia.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/動画-초대남-영상/
緊縛エロ動画
ThomasBaf 2022/07/15(03:58)
バター犬 エロ http://onlinepcbackup.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javplay.pro/sex+258599+ヨッシー兼口.html
女性 の ワキ http://debelitans.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+91614+dvdms-177-顔出し解禁!!-マジックミラー便-関東有数の名門大学に通う高学歴女子大生-初めての公開ディープキス編-舌を激しく絡め合わせる濃厚接吻でオマ○コがトロけてしまったインテリjdがキスまみれのデカチンsex.html
身体検査 エロ http://potemkin-hotel.ru/trackviews.php?action=buy&bookid=16477&buylink=https://javplay.pro/sex+394541+長澤あずさ4p-長澤あずさ-白鳥寿美礼-杏美月の4pセックスハーレムプレイ動画-エロいおっぱいですね.html
女子 が 女子 を 好き 中学生 http://myuri.co/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javplay.pro/sex+488684+恍惚+~見つめ合って感じあう情熱性交~+2.html
av ビデオ http://fasthairstyles.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+328343+美しい日本の巨乳妻.html
燈子さん http://palaceeducation.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+114520+mxgs+622+犯りまくる淫乱ドs女教師.html
遅漏治し方 http://midwestqualityinsulationllc.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+366261+無修正+元カレとハメぼっくい+朝日かりん.html
七瀬 ひな http://homeproscanada.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+125764+フレッシュ人妻ノンフィクション絶頂ドキュメンタリー!!+健康的小麦肌の元ビーチバレー選手+33歳+あやさん+juy+346.html
ショート えろ http://www.stroy-brig.ru/bitrix/rk.php?goto=https://javplay.pro/sex+432550+空には3dアニメホット乗馬コック.html
オトナ の しおり http://websred19.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+17152+dani+daniels+pov+我的v社区分享推广网.html
土屋太鳳 えろ http://ddnmb.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+377622+無修正+ザ・スカウトわたし!avにでちゃいました!+こずえ.html
相澤仁美 av http://everloveskincare.com/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+204444+大胆に股を開いてバイブでやっている.html
水野 真希 http://velivert.fr/redirect.php?network=tradetracker&campaignID=480&url=https://javplay.pro/sex+245808+性的興奮恋人にディルドー弾幕.html
大坂 なおみ 動画 http://copavenezuelafut5.com/engine/link.php?url=https://javplay.pro/sex+458311+asakura+kotomiは、バイブレーターが彼女の桜を打ち砕くのを感じる+もっとjavhdnetで.html
石原希望動画 http://fermentive.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javplay.pro/sex+463722+エロアニメ+コスプレ+フェラ+図書館+過激.html
素直 じゃ ない 女 かわいい http://unitedscreening.eu/__media__/js/netsoltrademark.php?d=javplay.pro/sex+386678+アジアの湯たんぽマスターベーション.html
てこき動画 http://elekt-n.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+113277+はだかの家政婦+全裸家政婦紹介所+甘良しずく+hdka+120.html
おっぱいの綺麗な、大人っぽい女子大生ののぞみちゃんに中出し http://centrefarm.org/site/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+299368+均一の下で犯された後えり上野は大きなお尻の頬に兼を取得.html
tousatudouga http://haneolms.com/goto.php?u=https://javplay.pro/sex+465444+2本のチンコでイきまくる明日花キララ.html
叶愛 エロ http://poleti.rs/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+95508+日本知名網站付費直播+直接進入重點桃紅小妹+83.html
セックス 乳首
AshtonFrina 2022/07/15(03:54)
生理 前日 エッチ http://el-deti.ru/bitrix/redirect.php?goto=https://javvideos.net/recent/学生/
パンスト 種類 http://test.respect-opt.ru/bitrix/redirect.php?goto=https://javvideos.net/view/200257/日本の女の子の噴水オルガズム.html
競泳水着 えろ http://hotelakbulut.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/吉永あかね/
パイズリ挟射動画 http://old.in-domodedovo.ru/bitrix/rk.php?goto=https://javvideos.net/recent/バトルロワイヤル-レイプ/
宮下 かな子 グラビア http://yark8.com/go.php?url=https://javvideos.net/recent/甲斐ミハル/
ろり 巨乳 http://nurdun.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javvideos.net/view/67219/kbj-korean-bj-2017062111.html
えら ふぁ http://abigrafsc.org.br/cgi-bin/click.cgi?id=bentcreekforest&url=https://javvideos.net/recent/カッコールド/
七海ゆあ http://squashracketsandequipment.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/肛門の/
先生 が 大好き http://visuexp.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/おくすりのめたね/
戸田真琴 エロタレスト http://fccbf.com/rank.cgi?mode=link&id=5&url=https://javvideos.net/view/163153/陽気な日本のグループセックス.html
シェルキー http://thedressageclub.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/女なら一度-失神してみたい:篠田あゆみ/
美人 セックス 動画 http://freebbs.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://javvideos.net/view/76650/【blacked】mr-m-part-2|kendra-sunderland-and-mandingo.html
衝撃 的 アニメ http://ids5.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/バッキー事件/
今田 まい http://epages.com.ua/bitrix/rk.php?goto=https://javvideos.net/recent/洗脳-催眠/
家、ついていってイイですか http://encounterpro.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javvideos.net/view/40057/추천드리는-미팅사이트예요~♥-취향100-반영가능-레즈게이도-가능-텀블러-섹파-암캐-https:googlkb6oq6-추천키워드-섹톡-양주채팅-안동만남-부천헌팅-텀블러-섹파-암캐-https:googlkb6oq6.html
えりこぎたー http://wolframresearch.us/__media__/js/netsoltrademark.php?d=javvideos.net/recent/メイド-エロアニメ/
南せりな http://waaok.com/cc/ccframe.php?path=https://javvideos.net/view/340626/ナイロンストッキングの日本の女の子はマスターベーション.html
動画エロタレスト http://bizplan.uz/bitrix/redirect.php?goto=https://javvideos.net/recent/学校/
マジックミラーゴー http://fagushaus.biz/site/wp-content/plugins/phpl/redirect.php?url=https://javvideos.net/view/371098/アオザイのベトナム.html
紗奈 av http://ivoiremix.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/88942/【初見】-佐々波綾-職業はav女優です。-dvaj-193.html
爆乳 着替え
AlexanderFum 2022/07/15(03:35)
エロ 鬼畜 http://mangcapquangfpt.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.eroterest.mobi/チューブ+433105+ゴージャスな日本の赤ん坊ミカmiddot;タンは、わいせつアナルセックスを楽しんでいます/
看護師制服 http://soundpia.co.kr/wp-content/themes/Grimag/go.php?https://www.eroterest.mobi/チューブ+380583+6ゆき涌井バイpackmansを満たす/
エロ レースクイーン http://dongwoodoor.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.eroterest.mobi/チューブ+3200+最高にエッチで綺麗な榎本美咲がアナタの義姉になってラブラブ近親相姦生活+star+818+1/
佐藤 夢 http://stefanterpstra.nl/LangSwitch/switchLanguage/arabic?url=https://www.eroterest.mobi/チューブ+117072+美鮑正妹大尺度自拍~連口紅膠都用上了(有影)/
オナホの女神様っ♪ http://multimediapros.com/wp-content/themes/Attitude/go.php?https://www.eroterest.mobi/チューブ+115348+激イキ199回!痙攣3600回!イキ潮2900cc!なにわの国民的アイドル+エロス覚醒+はじめての大・痙・攣スペシャル+松田美子+ssni+074/
鼻からうどん http://winteam.com.cn/minogami/topics/145/logging?url=https://www.eroterest.mobi/チューブ+217745+素早く日本人の女の子がセックスされ、夢中になった/
クンニ 拘束 http://mstroysklad.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+492975+rika+aina+and+a+muscle+bound+horny+guy+fucking/
歳能京子 http://testme.pro/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+357193+激カワすぎてナイスおっぱいすぎるおねえさんのマンコにドクドクっと中出しxhamster/
メガネ エロ動画 http://oyuntuccari.com/city_change?city=Ottawa&url=https://www.eroterest.mobi/チューブ+451756+むっちりで巨乳美人女子大生のナンパセックスハメ撮り絶対エロ動画。【美人、女子大生動画】/
乳首 開発 エロ http://cryptogamingguide.com/out.cgi?id=00281&url=https://www.eroterest.mobi/チューブ+77896+jav101本日招牌摒棄教條,豪門美家教以更有「關係」的模式進行互動教學/
プリキュアエロ http://galleryrussia.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.eroterest.mobi/チューブ+286147+大阪の夫の前で浮気/
ol 拘束 http://novotnatereza.com/site/wp-content/themes/prostore/go.php?https://www.eroterest.mobi/チューブ+263334+黒と2アジア/
アルフェリア http://slowcouture.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.eroterest.mobi/チューブ+693112+hot+girl+oiled+body+getting+her+pussy+fucked+jerking+off+cock+cum+to+tits+sucking+in+the+bathroom/
reika av http://grandletters.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+297557+オリエンタルマフシェービングと野生の肛門/
さくら悠 http://twystys.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+479377+【吉川あいみ】野外露出でバイブ調教されて本気アクメするスケベ巨乳美人/
エロ ヨガ http://actualpace.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.eroterest.mobi/hot+主婦+インドネシア+熟女レズビアン/
天国 と 地獄 動画 http://locatiinteriors.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+39887+大眼睛美女/
付き合っ て すぐ 遠 距離 http://alvino.net/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.eroterest.mobi/チューブ+89776+bj_17080607/
出川 ガール 河北 卒業 http://floatcat.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.eroterest.mobi/hot+/チューブ/司書/
綺麗 な キャバ 嬢 http://keshiheads.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+142831+blk+346+tバックずらして即ハメ即イ�/
吉瀬美智子ヤンキー写真
WallaceEmind 2022/07/15(03:11)
媚薬 エロ アニメ http://nfbnf.com/engine/track.php?url=https://javclips.mobi/ストリーム/hlD/淫らな豊満爆乳痴女に犯されたい-三苫うみ-西村ニーナ-jufd-811/
スウェーデン 性 生活 http://klarapousette.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/動画/porn-城-麻美/
人気 エッチ 動画 http://elshop.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1eND/日本人の一人の男の子達はセックスの間に大げさになる/
痴漢 痙攣 http://sanyou-intl.com/b2b/redirect.php?url=https://javclips.mobi/ストリーム/5QH/htc/
キム・テヒ http://sinix.co.kr/plugins/guestbook/go.php?url=https://javclips.mobi/ストリーム/5Gn/best-blow-job-ever-i-love-it-when-they-let-it-drip-down-my-cock-this-chic-suck-his-load-to-the-last-drop/
ベルセルク 拷問 http://rupeecash.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/MoW/アナル-かわいい-アナ-汁-なごみ/
アニメ yo https://www.google.ru/url?q=https://javclips.mobi/ストリーム/eRe/kbj-korean-bj-2017072404-1/
人妻 セフレ 体験 談 http://cleartest.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/3Tr/she-wastes-so-much-delicious-cum/
おばちゃんエロ動画 http://360moto.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/動画/小学生 援交/
俺働 http://northeastdental.info/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2ueE/認証動画/
宇多田あみ http://fortress-mebel.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/ZGL/sexagent-0513/
枢木あおい エロ動画 http://monolit.go64.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/Mlk/ambfジャパニーズガイズはブラック・ガールズを虐待するjavジャジー・ジャミソン9月の支配/
エロ動画ハーレム http://zuocp.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/ストリーム/25I5/amazing-solo-cam-show-with-superbnbsp;ria-sakurai/
西野七瀬 握手 http://dg-youlong.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javclips.mobi/ストリーム/YXC/字幕付きhd日本の戯曲川上優と堀城真紀/
センズリ 鑑賞 熟女 http://webedgetools.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/ukV/javhd-v49-javberrycom/
腹筋 巨乳 http://rankprogress.pl/ClickInfo?URL=https://javclips.mobi/ストリーム/24L2/中出し-変態-連続中出し-小向美奈子-連続/
ロングストレート http://americanwarrantygroup.us/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/Tyd/日本語-ボンデージ・トーイング&ボトル/
アダルトアニメ http://iveco33.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/マンコ動画/
エッチ カップル http://e-smokeireland.eu/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/ストリーム/1Dxa/sugarのx-mas-2/
排卵 日 エッチ http://legendflowers.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/vaj/日焼けの合併症/
2穴挿入
TaylorSkync 2022/07/15(03:06)
園原真央 http://porolonclub.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/ririca/
大槻ひびきエロ http://asdvelina.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://javfuck.mobi/play/SuC/くるみコスプレ/
加藤 綾子 身長 http://tekytalk.com/site/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/hms/「ロサンゼルスで生姦ソープを開業したら日本好きな金髪娘が面接にヤってきた」-vol1/
トイレ 盗撮 jk http://maps.google.ci/url?q=https://javfuck.mobi/play/JtS/かんな19歳715019/
セフレ と 不倫 http://yougar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/2T9i/【個人撮影】豊満熟女の濃密な逢瀬(〇美との日常の逢瀬)【U】lpar;2019sol;10sol;19sol;16colon;38)/
ゆう た くん http://kewapas.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javfuck.mobi/play/2nG/e罩杯模特賺不夠只好下海來賣!腿開開的拜託我猛力頂撞:巨乳甩阿甩/
倉科カナスタイル http://kazan.progres.store/bitrix/redirect.php?goto=https://javfuck.mobi/play/17ni/その甘いクリちゃんを食べる愛らしいアジアのキティ/
紗倉まな 最低。 http://broadcast247.com/wp/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/1d0L/フリー肛門porncom/
還暦 フェラ http://hzfxyy.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javfuck.mobi/play/1LoX/アジアの十代の潮吹きの女王は、彼女のピンクのクリトリスを得ることは、ハードvibed/
百合 系 アニメ http://xuespa.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javfuck.mobi/ホット/昭和同人道/
渡辺麻友 3位 http://okso8.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/iip/sislovesme-lana-rhoades-sisters-lucky-day-rq/
ダーリン イン ザ フランキス アニポ http://novosibirsk.g-u.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/ドイツの手コキ-修理工-カレンダー/
投稿 動画 エロ http://siddharahashyam.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1GK0/美熟女がコックに厄介になる/
マッチョ 脚 http://datachemsoftware.com/logout.php?redirectUrl=https://javfuck.mobi/play/2X0M/神ルックス!アイドル顔した美少女とイチャラブハメ撮りで中出し!/
黒髪 ツヤ http://rem.eu/click/camref:1100l7rS7/pubref:receive/destination:https://javfuck.mobi/play/6Kq/门事件-冯仰妍-门/
バイブ パンツ http://marshall.cymru/modules/wordpress/wp-ktai.php?view=redir&url=https://javfuck.mobi/play/l61/妹妹妳好壞!姊姊被弄得受不了~直接翻身舔回來,看到妹妹被打開「粉色小門」,躲到旁邊看好戲(有影)/
兵庫出身 女優 http://cmpfm.malkov.dev3.macte.pro/bitrix/redirect.php?goto=https://javfuck.mobi/play/1fuv/エッチな主婦が絶頂に浴びせ取得する外国の男を吹きます/
着エロ http://bishopavenuecapital.org/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1nWk/ディルドとのいたずらとセクシーなアジアの可愛いプラグの猫/
ハーレム動画 http://bytewarehouse.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javfuck.mobi/play/u4Q/alb-set-nn1/
bl 男 同士 http://waaok.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://javfuck.mobi/ホット/動画goddesshexx/
動画もん
Ashleydep 2022/07/15(03:01)
tumblr 鼻フック http://maps.google.mu/url?q=https://javunsensored.net/too/パイズリ-二次/
fate zero anitube http://bakaleya-hm.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/断面図-エロ/
イン サイト オーダー http://web-analitik.info/bitrix/rk.php?goto=https://javunsensored.net/video/191408/横山みれり日本未婚未熟者.html
臼井さと美 http://otajewellery.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javunsensored.net/too/玉屋-サンクチュアリ/
ゆず アニメ http://iqcos.ru/bitrix/rk.php?goto=https://javunsensored.net/too/マジックミラー/
中洲 ナンパ http://nazran.ru-vas.ru/bitrix/rk.php?goto=https://javunsensored.net/video/695892/【初撮り】【止まらない潮吹き】【しなり腰×むっちり美尻】大人びたクール系美女が魅せる潮吹きsex。全身性感帯という彼女のウィークポイントを刺激し続けると、シーツをびちょびちょに濡らすほどのお漏らしを晒し-ネットでav応募→av体験撮影-1436.html
anitube シンデレラ ガールズ http://taxi-africa.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/190141/iros-038-jpnドールガール.html
アホな車 http://www.schiever.tj/bitrix/redirect.php?goto=https://javunsensored.net/too/ぽrふb/
コスプレ アナウンサー http://fsvng.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/スマホ撮影-エロ/
真打 まい http://greenspec.co.uk/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javunsensored.net/too/粘獄のリーゼ/
逆痴漢動画 http://setka38.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/おっぱい-揉む/
ちんちん避け http://blog.mn/__media__/js/netsoltrademark.php?d=javunsensored.net/video/426499/ps-小澤マリア5.html
綾乃梓 http://shop.viewsonic.ru/bitrix/redirect.php?goto=https://javunsensored.net/video/426451/小柄日本の女子学生のおもちゃは刺激します.html
お 漏らし した http://pcmenterprise.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javunsensored.net/too/卑猥ボディ夢乃あいかが人生で一番スケベになったガチ性癖さらけ出し性交/
小悪魔 エロ http://athens213.org/wp-content/themes/begin0607/inc/go.php?url=https://javunsensored.net/video/71267/美少女発情sex4本番-咲野の花-mxgs-982.html
上原花 http://dev.kapelka.com/bitrix/redirect.php?goto=https://javunsensored.net/video/236072/女性wrestring1.html
れず 動画 無料 http://yaapha.com/site/wp-content/plugins/phpl/redirect.php?url=https://javunsensored.net/too/乳首びんびんドスケベ介護士-でか乳輪ガチムチ猥褻ボディの淫乱痴女/
jk 乳 揺れ http://backyardbourbon.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/鈴谷とどうする-ナニしちゃう/
妻 画像 物語 http://itsontheweb.co.uk/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://javunsensored.net/too/夏菜-エロ/
狂気に至る病 http://weirus.com/bitrix/rk.php?goto=https://javunsensored.net/too/体液生活/
橋本環奈 av
AlexaMob 2022/07/15(02:43)
3dcg エロ アニメ http://maremar.md/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.avgle.mobi/mv_470400_japこの女の子は汗をかく症候群に苦しんで、一度男性が彼女に触れ始めると、彼女は彼女の上限を突破する!大々的に汗を流し、生の複数のオルガズム・クリームパイのセックス2_jpornse/
おブッパ http://geocon.bg/api/go?url=https://www.avgle.mobi/mv_148292_jpnオルガズム/
セックスかわいい http://ourgreendeal.com/relay.cgi?relayid=lin_jrnishi&url=https://www.avgle.mobi/mv_89980_妹子天然咪咪大又挺_邊操水又一直流~/
ゴム 中出し http://mukeshlalwani.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_474112_かわいい日本の女の子ウェブカメラショー/
jc ナンパ https://www.google.com.br/url?q=https://www.avgle.mobi/mv_117535_sample_na_jenni_lee_15459/
仁科 仁美 画像 http://happycrocodiles.co.uk/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.avgle.mobi/mv_453172_ストッキングで日本人の妻が家にぶつかる_もっとelitejavhdcomで/
erika 動画 http://itsontheweb.co.uk/cgi-bin/ucj/c.cgi?link=archive&url=https://www.avgle.mobi/mv_119103_熟女的黑丝大屁股/
花魁 えろ http://12xgalleries.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.avgle.mobi/mv_435037_変態女は犯さ屋外録音される/
ポルチオイキ http://pinpay.su/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.avgle.mobi/mv_102810_vrtm_293_童貞息子の将来を気にした巨乳の母が優しく性教育!愛撫だけで連続射精する敏感チ○ポを強化するため妊娠覚悟の生挿入!優しいスローピストンでチ○ポの形を噛み締めながら連続絶頂!親子にも関わらず早漏改善するまで何度も中出し!2/
おばさん マッサージ http://easternoregonmarketplace.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/mv_416410_【コスプレ】ピチピチの競泳水着を食い込ませて電マオナニーを生披露する金髪の巨乳外人がエロすぎる!おっぱいをぶるんぶるん揺らして騎乗位で激しく腰振り!【エロ動画】/
女子 少年院 ドラマ http://cover-all.org/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_501342_美少女_ギャル_アイドル_輪姦_変態/
あんあん エロ http://interprom-stroy.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_686258_iori_mizuki_enjoys_full_inches_of_cock_in_her_tight_holes_more_at_69avs_com/
管理 栄養士 男 http://cyvinegar.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_420757_アニメ熟女女の子は、ハード犯されます/
まんこ 部位 http://jntsm.com/cgi-bin/atx/out.cgi?s=65&u=https://www.avgle.mobi/mv_486290_アナルを犯され続けた若妻の悲劇_夫不在の1週間_上原亜衣/
えっち な 心理 学 http://vceonline.org/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.avgle.mobi/mv_670533_abp_317_full_version_httpcolon;sol;sol;bitperiod;lysol;2onultw/
乱交えろ http://autoneu.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.avgle.mobi/mv_188096_排卵する日本の売春婦/
hitomi パイズリ http://modax.ru/redirect/redirect.cfm?pk=46&target=https://www.avgle.mobi/mv_44150_烟花回归,爆操极品身材白虎骚逼人妻/
jk トイレ http://lapinbook.ru/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.avgle.mobi/mv_500079_美人ニューハーフが女性専門エステで美人店員をハメる5/
sodアダルト http://modernteams.com/wp/wp-content/themes/planer/go.php?https://www.avgle.mobi/mv_683123_アナル動画/
ガール h http://demonfilms.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.avgle.mobi/mv_353500_アジアの湯たんぽは、粘着性のクリームパイを取得/
渚みつき 無料
VirginiaCreaw 2022/07/15(02:18)
垂れ乳 エロ http://licey-10.odinedu.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/キューバ.html
髪の毛抜ける 中学生 http://swiss.com.ua/bitrix/redirect.php?goto=https://freejavmovies.com/hot/イタリア人熟女.html
寺田ここの http://passport.eu/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavmovies.com/遊びます/668944/犬嗅娘8-④鼻ほじり-編.html
ブルマ セックス http://minachung.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/遊びます/275059/盗撮ムービー若い女の子パンチラ.html
海外 av http://hard-cord.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/29926/搭訕從路邊衝出來的正妹!一問之下發現她剛跟男友吵架見縫插針果然願意讓我插.html
ロシア セックス http://czechair.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/333606/セイコー河本-jav主婦は彼女の顔にスペルマを受賞.html
壇蜜 濡れ場 http://teknochill.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/469055/合法的な年齢の十代の若者と彼女の男の大きなおっぱいを楽しむことができる車のセックスの日本のシーン.html
賢者 タイム が 終わら ない http://brightbead.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/遊びます/99334/valex-「ねぇ?あたしと一緒にチャットでいっぱ~いhなことしよ◆」制服美少女!ピチャピチャ潮吹きliveチャットオナニー36人!完全版総集編-16時間-val-047-4.html
18 歳 ラブホテル http://goodsnatch.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://freejavmovies.com/遊びます/127365/もしも…「春菜はな」が○○だったら…。-nacr-130.html
み ちょ ぱ キス http://bogfox.ru/anuncios/salvarclique.html?idanuncio=23&link=https://freejavmovies.com/遊びます/19925/好奶!.html
香苗レノン 動画 http://visitnapleshomes.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/92229/kbj-korean-bj-2016081102-yomul-1.html
laxd http://amillennialabroad.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/porn-藤浦めぐ.html
パイズリ ナース http://bazaprokata.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot//チューブ/女装趣味の男性-日本人のアナルセックス.html
トリニティ セブン アニメ http://antibot.ga/institches/index.php?URL=https://freejavmovies.com/遊びます/505819/手コキ-美人-母子相姦-息子-母.html
鬼滅の刃エロ http://helloarcade.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/122881/光禿禿小白虎,嫩嫩的好起來好可口!發狠一直進攻~喘息聲好誘人-(有影).html
エヴァンゲリオン 無料 動画 http://zhonghsx.com/url?https://freejavmovies.com/遊びます/75742/マドンナw専属-豪華初共演ハーレム逆3p!!僕の巨根を奪い合う二人の兄嫁-juy-187.html
hitomi av女優 http://priorityhq.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://freejavmovies.com/hot/寮.html
北条麻妃 エロ http://decoronuovo.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/24139/本土援交妹打炮被偷拍,全程對白是亮點.html
ああ 果てしない http://crotdalem.com/RigorSardonicous/guestbook/go.php?url=https://freejavmovies.com/遊びます/337312/ホット熟女は脂肪洞に厄介な取得します.html
岡崎 紗絵 水着 http://wowhacker.org/app/reporting/out/f677?u=https://freejavmovies.com/遊びます/503066/終電を逃した女たちをハメまくりナンパ!.html
木刀リンク
SylviaVit 2022/07/15(02:12)
彼氏 抱い て くれ ない 別れ http://cervezaportroyal.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/e4Z/港女2/
らぶもみ http://truckinstock.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1hIf/シンプソンズポルノ-セックスナイト/
秋本翼 動画 http://madesta.com/track/link?to=https://javclips.mobi/動画/おっぱい-吸い-動画/
未亡人エロ動画 http://kentswig.biz/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/ロシアのティーン/
カーセックス 動画 http://ibrewmyownbeer.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javclips.mobi/ストリーム/gj/미국여캠-에서-놀던-떡년-공짜로-섹파공짜-bonory.com/
たなか ゆき http://germanspeedweek.de/eng/tofv?tourl=https://javclips.mobi/ストリーム/4Wm/★★★★★★-hyoeun-161008/
花狩まい av http://ontariocrimestoppers.ca/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/動画/コンパイル/
ディープキス 風俗 http://ivanovo.zveno.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/hS9/再会は蜜色に染まって。-夏目彩春-adn-116/
水泳 盗撮 http://anneisraeli.ca/diary/out.php?id=asddf&url=https://javclips.mobi/ストリーム/11kA/るい矢沢-美しい日本の女の子/
伊藤舞雪 vr http://ecbride.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/動画/サラタ学園/
ライブ チャット 流出 http://www.stroyalternativa.com/bitrix/rk.php?goto=https://javclips.mobi/動画/熟女レズビアン-トーク/
愛宝すず http://jacksonsenate.com/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/5W2/視訊主播-瑟雨29/
公務員 真面目 https://www.casualleasingaustralia.com/get.php?s=https://javclips.mobi/ストリーム/1ioX/変態ワカとハードコアアクション/
長谷川京子 カップ http://goida-europe.com/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1UIP/セクシーなランジェリーのアニメの女の子は、屋根の上に犬を犯さ/
キス エロ http://oysterobsession.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/野球/
友達の彼女 エロ http://straatmode.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javclips.mobi/ストリーム/2x7t/百戦錬磨のナンパ師のヤリ部屋で、連れ込みsex隠し撮り-187-半ば酔った勢いで連れて来ちゃった巨乳人妻。旦那が最近相手してくれないことへの寂しさに加えて相当呑んだことも手伝ってか何しても無抵抗…ということで旦那にはちょっと申し訳ないけど好き放題させてもらっちゃいました。/
苗床 エロ http://sroosotest.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/Q46/騎乗位-美女-グラインド-若菜奈央-奉仕/
北川エリカ 動画 http://ekaterinburg.cafebijoux.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2wna/satomi-kirihara-screams-during-rough-asian-toy-porn/
酔っ払い おじさん http://winteam.com.cn/redirect-nonssl.php?sslurl=https://javclips.mobi/ストリーム/1bPq/leanniレイ/
乳首 苦い http://britishmilitarysurplus.co.uk/wp/wp-content/themes/prostore/go.php?https://javclips.mobi/ストリーム/16qA/ホットおっぱいとナオは、ツールを吸うし、それらによって犯さ陰部を剃られています/
vr エクササイズ 自宅
Ariannaunsup 2022/07/15(02:09)
クリムゾン エロゲ http://colormarket.ua/bitrix/redirect.php?goto=https://javstreaming.name/search/ベロチュー-手コキ/?content=hentai
練馬ザファカー https://maps.google.mk/url?q=https://javstreaming.name/gallery/104295/comic1☆5-月夜のこねこ-こうきくう-ストッキングのsweetmilkparty-パンティamp;ストッキングwithガーターベルト.html
最新エロアニメ http://canapolis.com/blog/wp-content/plugins/phpl/redirect.php?url=https://javstreaming.name/movie/345141/ひよこライディング.html
ろりえろ http://sbdi.co.kr/market/?action=click&area=A-h-02-b&id=561&url=https://javstreaming.name/search/病院-模索-ニューハーフ/
高橋美園 http://npm.pl/linkclickcounts.cfm?linksId=5732&url=https://javstreaming.name/gallery/18884/c92-littleollie-でぶらす-いとしのライラさん-アイドルマスター-シンデレラガールズ-中国翻訳.html
彼氏 大好きなのに http://systemxr.com/redirect-nonssl.php?sslurl=https://javstreaming.name/search/深川次郎/
165 体重 http://bexa.ch/wp-content/themes/Attitude/go.php?https://javstreaming.name/search/かなで自由-無修正/
人妻誘惑 http://smumug.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/オーバーウォッチ-エロ/?content=hentai
いんきゃ http://images.google.com.vc/url?q=https://javstreaming.name/search/お風呂/
エロゲー プレイ http://midlife-priceless.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreaming.name/search/我操/
吉野紗香事務所 http://cityofgrandblanc.com/to_client?target=https://javstreaming.name/movie/190237/ベイビーガール、日本赤ちゃん、ベイビーセックス、ティーンベイビー、性感マッサージ6フルyoutubedujvzdk5vxs.html
ねとられエロ http://sonnerundum.ch/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javstreaming.name/search/ギャル-潮吹き/
人間プレス動画 http://axess-education.fr/blog/wp-content/themes/begin44/inc/go.php?url=https://javstreaming.name/search/カップル/
ロザリオ と バンパイア 2 期 動画 http://ibluebo.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/触手図鑑/
jk トランス http://lodki-sakura.ru/bitrix/rk.php?goto=https://javstreaming.name/movie/139599/最上もが-生中出し-巨乳えろまんが-痴姦バイブ中出し-xvideos》日本の巨乳女子中出し最高動画.html
おっパ!! http://krasnodar.profdst.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/中だし倶楽部/
巨乳 アニメ http://marjoriehoward.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreaming.name/search/コイカツ-ダークネス/
寝取り エロ アニメ http://investorsgrouphanover.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/まみる/
オナニー を すると http://arch.knower.pro/bitrix/redirect.php?goto=https://javstreaming.name/movie/265704/志津梅宮はバイブレーターを取得し、ボーンヘッドを吸います.html
川上奈々美 エロ http://epublibre.net/aviation/link.asp?snd=294&url=https://javstreaming.name/search/瑞乃れもん/
本庄鈴av
AlexSkelm 2022/07/15(01:48)
進撃 の 巨人 パロディ http://elibagps.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-マンコ図鑑-菊川みつ葉.html
二世芸能人 http://hawthorntea.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-247590-好色東洋愛づくり.html
ベリーズ 工房 解散 http://taehwankim.com/wp-content/plugins/ad-manager/track-click.php?out=https://tomodachinpo.mobi/video-3888-【blacked|debut】give-it-to-me-now|gina-valentina-and-rob-piper.html
エロ動画 蓮実クレア http://alfred.com.tr/engine/redirect.php?url=https://tomodachinpo.mobi/video-336191-アジアの長官は彼女のボスmiddot;バイ乗り物packmans.html
中だし エロアニメ http://bym.eu/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tomodachinpo.mobi/video-429481-アジアンハード.html
えろ アニメ 触手 http://2015.pirexpo.com/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-エッチ動画.html
紀州のドンファン結婚相手 http://gainesville-massage.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-675540-ザ・マジックミラー-顔出し!働く美女限定-大手企業に勤める美脚olさんが初めてのパンスト履きっぱなしイキ潮体験!濡れシミができるほどパンストの中で手マンされ連続イキ漏らししたインテリオマ○コにデカチン挿入!!-in池袋.html
森の奥方 http://xinyef.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tomodachinpo.mobi/video-113057-【vr】長尺43分・高画質-ラブイチャvr彼女-いっぱいエッチしようね-月野ゆりあ.html
どうにかなりそうだよ http://orchestra.kz/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-148043-ド淫乱巨乳美人主婦に強制乳コキされて堪らず特濃孕み汁爆射!!.html
無料アダルト動画ch http://wochenschau.tv/wp/wp-content/themes/Grimag/go.php?https://tomodachinpo.mobi/video-127347-rynn-素人セーラー服生中出し-064-リン.html
アナル 破壊 http://1819426.it-in.net/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-775-조선생레전드-육덕허벅지로-잘-쪼여줄듯-아이러브섹파-bonory.com.html
おねショタ エロゲー http://mindcougar.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-110532-[拡散希望]私の息子が懲役囚で、若い嫁は欲求不満で私に迫ってきて困っています。どうか、うちの嫁を抱いてやってもらえませんか?-霧島さくら-nitr-345.html
たかはししょうこ http://planosaudebrasilia.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-26017-좡궤이뭬냑의-창녀아내-…후장도-잘대주는-창녀아내-“오늘은-이-사람들에게-대주면-돼…씨발년아”-“…-“-맘에-드는-게시물이-있을-땐-리블좋아요댓글-남겨주세요-오래-걸리지-않습니다ㅎ.html
妹 誕生日 http://kgu.tj/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-472931-アジアのポルノ-ウェブカメラで日本の十代の少女ショー-その他のpornx24com.html
まっ けん ゆう キス http://domainxhosting.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tomodachinpo.mobi/video-191592-ホット東方ギャングチームのファックシーン.html
熟女 濡れ場 http://bythepeople.kr/blog/wp-content/themes/Grimag/go.php?https://tomodachinpo.mobi/video-688359-息子の嫁は根っからの淫乱女だった…。-水川スミレ.html
おばさん エロ http://itcoldframe.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-porn-動画+人妻 複数.html
チャイナ服えろ http://elfutboloyopelicula.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tomodachinpo.mobi/too-黒.html
おまる うんち の 処理 http://fluidpanels.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://tomodachinpo.mobi/video-280295-ひとみ田中の乳房マッサージ.html
玄関 ドア スコープ http://mallboot.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-31812-无码vr福利:javvrtumblrcom.html
爆乳 中学生
ZoeHed 2022/07/15(01:25)
アルカディア アニメ http://vacallcenter.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20Ugw%20日本の妻フェラチオ/
モー娘 歴代リーダー http://1004net.org/site/wp-content/themes/planer/go.php?https://www.simozo.net/porn%20動画カレンダー%20デンマーク%20膣/
犬 カクカク http://poza.az/click.asp?Url=https://www.simozo.net/見る%20aRE%20羽月希/
二郎 動画 http://onhomekc.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%202xnz%20narumi%20ayase%20pussy%20stimulation%20and%20facial/
エロ母乳 http://voronezh.voobrajulya.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%202GA%2018歲香港學生妹被男友破處/
クリトリスえろ http://runyuanjr.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.simozo.net/見る%20KcT%20蜜月自拍妻子跟岳母報平安~直接從後面騷擾她!連鞋子都還沒脫就開始啦(有影)/
エロ芸能人 http://construesol.com/out.cgi?id=00281&url=https://www.simozo.net/見る%20ium%20ssni%20005%20水卜さくらのドキドキ風俗初体験%20全力ご奉仕150分フルコース/
人妻 チャット 評価 http://goalsfootball.co.uk/ys4/rank.cgi?mode=link&id=54&url=https://www.simozo.net/porn%20素人ティーン%20家/
イジメ 性 https://baothuathienhue.vn/visit-site?id=25208&noJoin=1&sendURL=https://www.simozo.net/見る%201gc1%20asian%20busty%20teen%20gets%20fingered%20and%20she%20jerks%20the%20dude%20off/
最新写真集 http://ceboyah.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.simozo.net/見る%20GT5%20港女在日本以1敵3激戰/
短パン ハイソックス http://www.br.eao.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201rC5%20日本の強姦/
女のばいあぐら https://www.google.sk/url?q=https://www.simozo.net/見る%20CAz%20韓國超火辣主播%20粉紅豹紋真調皮/
無料ふかだえいみ http://nyandomaservice.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20NYm%20乳首%20芸能人%20濡れ場%20映画%20壇蜜/
たかしまあや http://srara.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.simozo.net/見る%201w1s%20熟女ベロチュー-四十路の熟女の-ベロチューファックがエロい/
中谷 あいみ http://brasil-bingos.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.simozo.net/見る%202x0W%20若肌娘のセーラー服エッチ/yui%20822%20yui/
おやじ男優 z http://proholoda.com.ua/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/見る%201yen%20【高杉麻里】眼鏡の制服美人娘が童貞の家庭教師に足舐めさせ聖水を飲ませお掃除クンニさせてます。/
友達 の 彼女 好き に なる http://cambridgeshootingsupplies.ca/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.simozo.net/見る%201fNL%20アマチュア人形は深いクソのための猫とお尻を開きます/
前田 敦子 エース http://campingindandeli.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20EzY%20여자ㅈㅇ전문/
小学生女子 平均身長 http://omnissl.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201As7%20erito%20巨乳ビキニベイブは大きなディックをとります/
エロ動画 ジム http://karlahamptonart.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%208iO%20把你的欲求交給專業的來!波多野結衣情色美尻「激情腰震」再讓你從後頂撞:神爽/
ふたりエッチ 映画
SydneyLit 2022/07/15(01:18)
カード キャプター さくら 無料 視聴 http://appellationprefab.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/505446/美m若妻☆強制野外露出♪hellip;B海はrarr;erotics-blog!.html
司 名前 http://maxcallas.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/遊びます/104036/ナンパtv×prestige-premium-12-大漁!!獲れたて激エロ美女8名を踊り食い!!-npv-016-1.html
おとな おもちゃ http://tubery.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freejavmovies.com/hot/触手-タイトな猫.html
女 教師 映画 http://dreamzzzinhd.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/遊びます/228186/甘い蜜.html
彼女 x 彼女 x 彼女 http://filteredvows.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavmovies.com/遊びます/370056/アジアの熟女.html
勃起 見せつけ http://2012hacks.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/281412/指叩いアジアハチミツ.html
ひょっこりはん 動画 http://institutoliberal.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/43123/화장실-몰카.html
女子高生 エッチ http://diskdr.bg/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/遊びます/116835/イクイクエビ反り痙攣が止まらない禁断のポルチオ開発性感オイルマッサージ-優月まりな-xrw-403.html
エッチが下手 http://kotek.pl/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/遊びます/85909/花颜.html
村西徹 http://slowwer.com/~webooo/zippo/naviz.cgi?jump=194&url=https://freejavmovies.com/hot/貫通-妻-摩擦.html
セフレ と 不倫 http://zcjsw.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/遊びます/267443/ブルマ葵は彼女の猫と口を持つ2つの若者を喜ば.html
南さおり http://beiwo001.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavmovies.com/遊びます/664680/携帯壊したお返しにオマンコ差し上げます-由紀恵2.html
人気 エロマンガ http://wanderlustingypsy.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/44916/비제이-스타킹의-계절-비제이-스타킹-모음-7.html
着物バック http://bittanium.com/makandalodge434/guestbook/go.php?url=https://freejavmovies.com/遊びます/194781/jpnヴィンテージ・ビデオ(食卓のミツボ).html
つぼみ セックス http://lureaesthetics.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://freejavmovies.com/遊びます/364803/音市美音全作コンプリート。超可愛い美少女の全てが詰まった永久保存版!.html
店員 パンチラ 動画 http://minachung.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/662705/russian-teen-xmas-blowjob-closeupexcl;.html
ナース アシスト http://toshalexander.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/ソープスタイル.html
妻 愛してる http://completenewengland.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/遊びます/91904/abc港女狗仔式.html
熟女 オナニー http://plushwallpaper.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/459949/かわいいリール顔立ちは顔を出してパックマン.html
月乃ルナ エロ動画 http://byulbam.kr/hit.php?u=https://freejavmovies.com/遊びます/458434/エロアニメ-スマホ-ビッチ-エロボイス-お姉ちゃん.html
ニューハーフ アダルト
ArianaAdher 2022/07/15(01:14)
アニポ 魔法 戦争 http://che.grouphe.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/口/
倉本すみれ 無料 http://weeboon.com/newsclick.php?id=109338&link=https://javsextube.com/gallery/290808/新月のオーク外伝.html
ラブホ 男二人 http://sunshinewarriors.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javsextube.com/gallery/35464/サンクリ2016-summer-カンナビス-よろず-ショタコンフェチズムシャッフル.html
海外セックス http://grageniaz.com/out.php?go=https://javsextube.com/porn/同人誌-レイプ/
極上美白ボディ捕獲!無限ピストン潮吹き絶叫アクメ 営業回りの色白新人ol オマ●コに喰い込む猥褻商品を着用させて逃がさない! 初川みなみ http://husic.com/__media__/js/netsoltrademark.php?d=javsextube.com/video/89969/た~っぷりベロチューしながら制服でたっくさんhしちゃお.html
小 6 イケメン http://https://nn.c-centre.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/video/228542/【xvideos】淫乱な爆乳素人の立ちバック誘惑無料h動画。【素人動画】.html
ラインライブ 見せる http://capacitytrading.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javsextube.com/porn/粘液地獄-~巨大ヌルヌル生物に汚された女学生!~/
ローター エロ 動画 http://dw-electro.ru/bitrix/rk.php?goto=https://javsextube.com/porn/エロ-い-グッズ/
クイーンズブレイド アンリミテッド http://quakerdeli.com/bin/out.cgi?id=zaq12wsx&url=https://javsextube.com/porn/爆乳素人/
大学生 ホテル http://mebelelit.com/bitrix/redirect.php?goto=https://javsextube.com/porn/オナサポ音声/
水泳大会エロ http://cpanel.artlifeindia.com/bitrix/redirect.php?goto=https://javsextube.com/porn/リゼロキャラ/
一乃あおい http://sweetssenses.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/凌辱/
おもらしエロ http://naturesterpenes.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javsextube.com/porn/マジックミラー-えろ/
アニメ コスプレ えろ http://cezonline.com/partner/go-magazine/?target=https://javsextube.com/gallery/138807/c75-サーチライト-黒崎仔虎-ビキニ☆ドラゴン☆ポンチン-ドラゴンボール-英訳.html
熟女 素人 エロ http://portaltech.co.uk/wp/wp-content/themes/delicate/gotourl.php?url=https://javsextube.com/porn/北野のぞみ-エロ/
フェラチオの仕方 http://digimarketingcourse.com/follow.asp?url=https://javsextube.com/video/38761/精品福利资源社.html
亀頭 大きくする方法 http://trainaire.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javsextube.com/video/469148/日本の古いファックxxx年齢は数字だけではありません!.html
でりへる動画 http://resanopt.ru/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javsextube.com/gallery/416891/サキュバスの卵-アネスキー-勇者に寛容すぎるファンタジー世界~npcモブ相手中心ショートh漫画集~-中国翻訳.html
松島 かえで av http://seogoal.fr/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javsextube.com/gallery/322887/2dコミックマガジン女性女の逆たねプレスでぜったい中だし!巻1.html
妻がセックス拒否 http://1000mlcoffee.com/site/wp-content/themes/Grimag/go.php?https://javsextube.com/porn/井手-尚美/
素足 履き スニーカー
AlejandroFab 2022/07/15(00:52)
汚部屋 芸能人 http://alphasys.net/cgi-bin/jump.cgi?https://javpussy.net/ストリーム/o7I/元芸能人がオナニー禁止で発情してハァハァ状態で台本&セリフ無しのガチSeX!快感だけを求める濃密H!(企画)
佐藤 仁美 白髪 http://sievatools.de/BannerClic.asp?CampMail=N&CampId=19&url=https://javpussy.net/ストリーム/Oxy/残念ながらご主人hellip;奥様でしたら今頃hellip;若い男達とガンガンにセックスしてらっしゃいますhellip;+枢木みかん
フェラ 我慢 http://rectice.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1OjA/日本人のお母さんと息子、pornalldaycomでセックスリアルを持つ
オナニー エロゲ http://dm135.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javpussy.net/ストリーム/fE9/帽已戴大波學護背男友約人扑野+完整版
エロ マンガ ぬける http://cuisines-signature.fr/blog/wp-content/themes/evidens-dark/redir.php?u=https://javpussy.net/ストリーム/lST/最大身長差30cm以上最大体重差60kg以上+大男たちのデカチン相手に終電までの8時間+ず~っとガリバーセックス!「硬いチ○チンでいっぱいイキたいです…」+竹田ゆめ+star+860
姉 えろ http://wressentials.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javpussy.net/ストリーム/1vR2/まゆ望月+高い値コレクション(2007)
彼女 ミニ スカート http://maps.google.com.gi/url?q=https://javpussy.net/ストリーム/1Gty/イノセントスクールガールズスカートが露出します
あやめ 旬 http://autorafuna.com/click.php?bannerid=56&zoneid=10&source=&dest=https://javpussy.net/ストリーム/25MR/愛しのボインちゃん+~愛情パイズリ絶頂潮吹き~
100の質問 http://wonderwritingprojects.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javpussy.net/ストリーム/JGc/m男にささやき淫語fuck+澤村レイコ
エロ動画 人妻 http://web-center.com/go.php?url=https://javpussy.net/ストリーム/D77/ハメ王+ハメ撮り+4p
ギャルが来る! http://thelionway.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/273M/ギャルナンパ!巨乳ギャル
忘れられないセックス http://sem-e.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javpussy.net/ポルノの/レイプ
セクッス http://click-pom.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/2xdN/美人な義母の誘惑に負けてチンポを差し出しフェラ抜き口内射精
本田もも http://evolve-unlimited.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javpussy.net/ストリーム/2Wua/子作りはご奉仕の一環+妊娠ok美少女メイド+栄川乃亜
アスリート 女子 エロ http://thecomedian.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/WxN/日本のセックスビデオ
指マン http://artflowers-sib.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/Mgm/star+290+国民的アイドルの妹+やまぐちりく+エッチ中も、フェラ中も、何をされても絶対にカメラ目線!!
小波 感 http://dreamcushion.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javpussy.net/ストリーム/2K0/ぼくと可愛い彼女の甘い性活
荒木 りな http://dongilcon.com/adv/adv.php?id_banner=7201&link=https://javpussy.net/ストリーム/mKq/apak+119+絶対に助けが来ない。合宿の下見に来た美人マネージャーは、僻地の貸し別荘に監禁され、輪姦、調教の末、悦楽の底に墜ちてゆく…。+水嶋杏樹
一丁上がり http://abak24.pl/cgi-lurker/jump.cgi?doc-url=https://javpussy.net/ポルノの/ベネズエラ
美しい顔 http://https://www.freizeithotels.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/1kA0/小さなおっぱいおまんこ中ジャップベイビーはくすぐらとパンティーでこすっ
男 タレ 眉
Zacharymal 2022/07/15(00:32)
膣 白い 液体 http://comedy-live.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-233690-日本のぶっかけクリームエクストリーム.html
ufo キャッチャー カプセル http://aqua-shrimp.ru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javwhores.mobi/動画-ミイラ化.html
日向理名 http://lapaillote.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javwhores.mobi/動画-浸透する.html
原田 美枝子 息子 http://estufasycalefactores.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javwhores.mobi/online-2780-mibd-662a.html
ちんこ 普段 http://edennightlive.com/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/online-8099-ボクを好き過ぎるボクだけの従順ペット-5-園田みおん-abp-592.html
バスケット 動画 試合 http://sievatools.de/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-89796-bjc_17080906.html
小学5年生 平均身長 http://kursk.agroholod.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-393333-レイプ-盗撮-レズ-jk-変態.html
中に出さないで http://beglz.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-291388-めぐみ遥は、屋外ショーでコックに野生行きます.html
高校生 フェラ http://diskdr.bg/wp-content/themes/eatery/nav.php?-Menu-=https://www.javwhores.mobi/online-116035-japanese-bitchtia3.html
立ちバック えろ http://artshaus.com/wp-content/themes/delicate/gotourl.php?url=https://www.javwhores.mobi/動画-最近한국-직촬.html
anitube からかい上手の高木さん http://robarniedawn.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-126105-素人パンチラ-in-個人撮影会-キューティー美形モデルあんな.html
おもちゃ えろ http://enhancementsurg.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-139220-こんなに可愛くて巨乳なお姉さんがm字開脚させられておもちゃ責めされるなんて・・・.html
エロ動画明日花キララ http://floatcat.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javwhores.mobi/動画-口内射精.html
看護師エロ http://images.google.com.tw/url?q=https://www.javwhores.mobi/online-287587-アジアをanalizing.html
竹内 結子 真 田丸 http://camogeek.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.javwhores.mobi/online-77997--okax-245-ちょいの間アパート-23区下町編8時間.html
ヤクザ 名乗る http://bustyasianvids.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-14081-want.html
体目的 彼氏 http://ringoshop.kr/wp/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/動画-もう危険日なんて関係ないっ!近所の絶倫少○棒相手に火遊びに目覚めちゃった人妻たちがご無沙汰マ○コにハメっぱなしで性教育!!-scpx.html
言葉責め 動画 http://kislovodsk.listogib.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-483040-【美人娘ハメ撮り個人撮影】アニコスの美人娘のハメ撮り個人撮影フェラコスプレプレイエロ動画!!.html
大 トロ 倶楽部 http://arri.com.ua/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-19567-sedapnye……-sophie-evans.html
女子更衣室 盗撮 http://home-vision.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javwhores.mobi/online-204461-kiklovercom-速いセックスのための速い出会い|アマチュアセックスpirn-|リアルガール.html
カブト くん
Violetmog 2022/07/15(00:25)
貞子役 女優 http://athitya.com/redirect?goto=https://www.simozo.net/porn%20イランの%20脂肪ティーン/
えろギャル http://ironcookie.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.simozo.net/porn%20自然なおっぱい/
ショート ボーイッシュ http://jacv.es/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/見る%201y7T%20かわいいめぐみ遥が曲がり、彼女の性交を犯します/
av クンニ http://ictzonebd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.simozo.net/見る%2023Ns%20jav%20cmnf%20yuu%20kawakami%20bathroom%20oral%20and%20facesitting%20subtitle/
真性 クリトリス 包茎 http://sexshop-krasnoyarsk.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20Sco%20若い女アイナのための重いマナーのセクシーなカムのセックス/
ワーオ! http://daconn.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%203Th%20supremepornogtumblrcom/
大森ゆかり http://048572.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.simozo.net/見る%201vYU%20azhotporncom%20風の谷パート2/
ウーバーイーツ 女子 http://www.google.pn/url?q=https://www.simozo.net/見る%20GCG%20virtualrealporn%20fitness%20sex%20with%20alexa%20tomas%20in%20vr/
ばりちょん http://j-page.biz/go.php?to=https://www.simozo.net/見る%201STs%20日本のポルノ495165/
下着 ゴミ ステーション http://stepuhi.pp.ua/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/見る%2019DD%20巨乳咲須藤との魅惑的なハードコアアナルシーン/
えっちな気持ちになる薬男性 http://akvoswimwear.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201dPS%20成熟した日本は、中出しを取ります/
下 ネタ 彼女 http://akvarel.shop/bitrix/redirect.php?goto=https://www.simozo.net/見る%2027bB%20人妻ナンパ専門%20ゲッターズ%207%20中出しでヤラれちゃう美人妻%20前半/
地味 フェラ http://kimmayphotographer.nz/rf/pg?pid=576&url=https://www.simozo.net/見る%20Mm3%20ナンパ%20お姉さん%20さとう遥希%20美女%20セックス/
逆 レイプエロ http://armadaspb.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201pOS%20日本人の妻/
初芽里奈エロ http://minachung.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%20YsW%20アジアの十代のカップルアマチュアmore%20wwwcamlassiescom/
えろハーレム http://ruralverd.cat/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20Q5t%20日本の家庭教師のパンストのセックス%20もっとelitejavhdcomで/
辻のぞみ 整形 http://blogeditoru.blogspot.com/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%20usR%20アマチュアアジアの秘密の点滅猫ライブ/
有森架純 http://gxgtchy.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20RfT%20【マシン中出し】自動精子発射器のあまりの快楽で絶叫と痙攣が止まらないお姉さんhellip;/
女 友達 サシ 飲み http://britemd.com/click/c3592/?url=https://www.simozo.net/見る%20tgs%20japanese%20mai%2002/
熟女 3p http://sechuan.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20obW%20ぐっすりと眠る美人な人妻。そこに静かに近づいて犯す・・・/
堀尾実咲エロ
AntonioMossy 2022/07/15(00:19)
早乙女美奈子 http://bjhxwz.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://javsearch.mobi/too/339748/【無修正】ムチムチ巨乳娘のプニュプニュ美マンを絶叫生ハメ撮り-他.html
ママ活 エロ動画 http://muzcom.ru/bitrix/rk.php?goto=https://javsearch.mobi/too/21111/mywife-00679-成田-由里子-初會篇.html
浜崎あゆみ 加工なし http://turbotechnics.com/cgi-bin/ntlinktrack.cgi?https://javsearch.mobi/trends/桜真帆/
星美りか 動画 http://lapsi.denero.ru/bitrix/redirect.php?goto=https://javsearch.mobi/too/69271/美人在露天浴池做另類的暴露性spa.html
バスケ エロ http://periscope360.com/store/clicks.php?partner=sbgerlinkd&page=https://javsearch.mobi/trends/絶頂してピクピクしているおま●こを容赦なく突きまくる怒涛のおかわり激ピストン性交-天使もえ/
エロアニメ 搾乳 http://propertyinghaziabad.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/341053/【無料エロ動画】哀川りん、雨宮琴音、彩佳リリス、むちむち巨乳.html
相撲 ガール http://rabiakaur.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://javsearch.mobi/too/448288/空港に降り立ったばかりのcaの巨乳お姉様ガマンできない童貞男の「僕hellip;caさんに童貞卒業させて欲しいです」の一言でhellip;素股をお願いしたら、まさかのhellip;本番まで水谷あおい.html
看護 師 仮眠 http://yalecpa.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/検証-ビデオ/
彼女×彼女×彼女 4話 http://inolight.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javsearch.mobi/trends/porn-動画四十路、処女-ほのさん(40)/
エロ アニメ 無理矢理 http://minachung.com/wp-content/redirect.php?type=website&id=352113&site=https://javsearch.mobi/too/106063/calcutta-cuties-2-sc1.html
オナサポ エロ http://neurotours.com/search/?mode=bn_ad&url=https://javsearch.mobi/trends/マングリ/
お金がないっ http://baccara-decor.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/コスプレ-イヤー-エロ/
緑川ちひろ http://lushry.com/blog/wp-content/themes/Attitude/go.php?https://javsearch.mobi/trends/サイミンアプリ/
虚ノ少女 cg http://kiev.prostitutki.today/bitrix/redirect.php?goto=https://javsearch.mobi/trends/過激派オペラ/
向井藍 マジックミラー http://www.giuseppegiuliano.org/wp-content/themes/eatery/nav.php?-Menu-=https://javsearch.mobi/trends/鏡植草/
水野朝陽エロ http://vaomos.news/bitrix/rk.php?goto=https://javsearch.mobi/trends/莉愛-ライブチャット/
排卵日 お腹ぽっこり http://alanfairliereinoso.pe/cgi-bin/link.cgi?https://javsearch.mobi/trends/エロ動画-ライブチャット/
むかつく奴仕返し http://khunzakh.ru/bitrix/rk.php?goto=https://javsearch.mobi/trends/モザあり/
武藤あやか 動画 http://ilocalmart.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javsearch.mobi/trends/長谷川秋子/
童貞。をプロデュース http://mutualfundslaw.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/152934/超絶ボイン美爆乳がブランブラン!全裸の家政婦お姉さんの猥褻ご奉仕w【甘良しずく】.html
妻チャット
Albertfab 2022/07/14(23:58)
飛行 艇 アニメ http://shiningstars.ru/bitrix/redirect.php?goto=https://javidol.org/mv-xSf-さよ.html
三浦ゆえ http://www.srosp.ru/bitrix/redirect.php?goto=https://javidol.org/mv-20M4-エロアニメ-スマホ-ショタ-ビッチ-彼女.html
まどか教 http://shop.gold500.ru/bitrix/redirect.php?goto=https://javidol.org/xxx-漫画.html
メスティア http://garage-chavot.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javidol.org/mv-1Nu3-ティーンエイジャーベイビーアリサ・ツジがカメラで犯される.html
ひかる av http://sae-moscow.ru/bitrix/rk.php?goto=https://javidol.org/mv-EZd-가슴만지면-기분-참조아-내꺼지만-ㅋㅋㅋ몰캉몰캉-조타.html
炭酸 プレイ http://woodenstage.org/__media__/js/netsoltrademark.php?d=javidol.org/mv-1MTI-真臣中澤は、グループの日本のセックスフェラを与える.html
浪漫 飛行 アニメ http://maps.google.mn/url?q=https://javidol.org/mv-1lSh-水沢-オフィスレディotsupa.html
おっぱ 動画 http://mememagazine.net/compatibility/hop?hop=dyn&desturl=https://javidol.org/mv-YEB-プチアジアのソロ・ラビング.html
たれ 目 好き http://pirgazi.com/LinkClick.aspx?link=https://javidol.org/mv-143P-小雪原は、ディックを吸うと暗い亀裂がなめと犯さ持っています.html
美女 戦士 セーラームーン http://darshaninayodhya.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1ZkE-日本のセックスtumblr.html
たか とり じん http://melbournechat.org/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/mv-i7J-超林堂-貞淑妻が極太黒人チ●ポで絶頂初体験!!-hmbl-009.html
古川祥子 http://virginiazantaclawyer.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-k5X-無碼-21時女主播-1.html
デカチン マンガ http://qstyle.co/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javidol.org/mv-LZG-xv-646-new-comer-伊東遥.html
ガールズ バー 大変 http://p-in.it/__media__/js/netsoltrademark.php?d=javidol.org/mv-1hEZ-❹-癒してあげルン-西遊記.html
乳首 ファクトリー http://ie2046.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-MYs-エロ過ぎる肉付きのムチムチ体系の神乳巨乳のちょいブス金髪のおまんこにチンポ挿入で中出しする無修正エロ動画!.html
胸大きくならない https://images.google.co.ck/url?q=https://javidol.org/mv-2Ucj-奥様.html
田中聖 奥さん http://coeur-de-marie.de/site/wp-content/plugins/ad-manager/track-click.php?out=https://javidol.org/mv-ipO-sw-515-毎朝見かけるニーハイ太ももパンチラ女子校生が可愛くてチ○ポ硬くしてたら、「おにいさんのスケベ。」とほっぺを膨らませて怒り顔。でもすぐにウルウルした目で僕を見つめてくる、ツンフワ小悪魔だった。-佐々波綾.html
星野ナミ動画 http://aprillaird.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1QA1-キセキノ.html
アニメ 彼女 http://konyaotoyikama.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/mv-lU0-個人撮影生中出し!美容関係でバリバリ働く巨乳で管理職なお姉さんの休日をハメ倒せ!!素人-fc2-ppv-482814.html
担当ちょくにゅう http://maps.google.com.fj/url?q=https://javidol.org/xxx-porn-北原由佳里.html
恵比寿 ソープ
YvonneFed 2022/07/14(23:39)
hitomi 爆乳 http://potok62.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1JMU/羽月希プッシーのための2つのガイズ独身クリームパイ.html
志田未来 かわいい http://boysandgirlsclubs.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/6ag/걸레선아+자위영상+올렸어요+부끄럽지만+이쁘게+봐주세요~~+선아보지+많은+사람들이보면+좋겠어요+리블로그로+퍼트려주세요.html
サトエリ http://nnv2.dosug-gid.net/bitrix/redirect.php?goto=https://simozo.mobi/to/1krm/アジアの肛門addicton-cdを4.html
イェッポ http://rowinterest.gq/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx//動画+出張マッサージで際どい所を何度も刺激されイク寸前に終了させられた人妻は自ら延長を申し入れ挿入中出しを懇願する!6.html
整体 エッチ http://www.google.com.gi/url?q=https://simozo.mobi/to/xqg/日本の口笛を放つ+コンパイル.html
胸 小さい 下着 http://cookfamilydental.com/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/MnY/【無修正】職場浮気にハマっちゃった美人妻女先生【北条麻紀】.html
捜査官エロ http://jingsutong.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://simozo.mobi/to/580/this+blog+just+hit+50000+followers+i+was+thinking+of+changing+up+the+avatar+to+a+new+picture+these+girls+are+all+competing+to+be+the+official+avatar+of+blowjob+therapy.html
tousatsudouga http://al-hashemi2.com/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/1abq/レオ松坂サンタの女の子が口の中でファックされ、毛むくじゃらのおばさんb.html
個人撮影 エロ http://waspvbee.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2TTl/おばさん家庭教師+~お子さんの童貞卒業させてあげます~+内原美智子.html
金髪 ツインテール エロ http://lessines.info/setlocale?locale=es&redirect=https://simozo.mobi/to/iir/mmb-119-吃偉哥屌太硬幹到人妻爽的哀哀叫-中文字幕.html
自己中 彼氏 http://kaitlinmay.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://simozo.mobi/to/1SnS/クレイジー日本の雛とホット乱交.html
ボディ ボーダー http://biohazardboxes.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/xxx/porn+porn+乃ノ華花.html
無料痴漢 http://sakhalin.vorota-vsem.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/XC0/若い東洋のセックス映画のシーン.html
芸能人エロ動画 http://daconn.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/xxx/机+触手+掘削.html
付け鼻 http://worldcupcheer.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/G2E/aleska+diamond+she+does+she+wants.html
js 逆さ http://starclothing.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/G77/「私、もっと気持ちいいことが知りたいです」天海こころ+初めて尽くし4本番+sdab+033.html
むりやりえろ http://familyhealthformothers.com/setlocale?locale=es&redirect=https://simozo.mobi/to/118Z/日本のビデオ屋外001.html
風俗 お土産 http://wbz.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/2vdr/438pvmb+011+あみな.html
jc アナル http://lushry.com/go?url=https://simozo.mobi/to/1m3Z/ブラック巨根インサイド二アジアbuttholes.html
ロシアえろ http://maps.google.co.tz/url?q=https://simozo.mobi/to/qgP/スポコス汗だくsex4本番!+体育会系.html
おねえさん エロ
Victoriausemo 2022/07/14(23:32)
たけうちなつき http://eng.prachka.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-91614-dvdms-177-顔出し解禁!!-マジックミラー便-関東有数の名門大学に通う高学歴女子大生-初めての公開ディープキス編-舌を激しく絡め合わせる濃厚接吻でオマ○コがトロけてしまったインテリjdがキスまみれのデカチンsex.html
ブラジャー 垂れ ない http://vpn-mobility.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-100544-一般素人モニタリング人間心理交差観察av-the-best-かわいいお姉さんがマジックミラーの向こうでエッチなゲームにチャレンジ!!?8人8時間!!-dcx-061-1.html
ぎゃるえろ http://escolacesarcals.net/wp-content/themes/eatery/nav.php?-Menu-=https://www.javwhores.mobi/動画-クソ.html
アナル 奴隷 http://brandlive.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-288803-日本のマッサージ師は、フルサービス・マッサージ15を与えます.html
えろ やりまん http://31lvxingjia.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-198516-バス11-ムハハ-セント.html
ギャル ハメ撮り http://belden-rus.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-熟女レズビアン-バー.html
三雲ゆり子 http://voten.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-89321-360-pov-brunette-hardcore-fucking.html
君島みお無料動画 http://zoneleading.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-264481-海2夏美のtyingart-vol214s女神.html
エイ オナホ http://images.google.so/url?q=https://www.javwhores.mobi/online-211745-日本のセックスツール.html
まんこ ゆるい http://dsa.net/bc.php?linkext=https://www.javwhores.mobi/online-682494-キズ●ア●.html
初 バイト 緊張 http://museekly.com/urlesterno.asp?url=https://www.javwhores.mobi/online-333821-japanese-spanking.html
タイ セックス http://svetlogorsk.budnirb.by/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-108566-wanz-343生徒に自宅を乗っ取られた若妻女教師_美人妻が奴隷ペットと化す3日間の凌辱劇_飯岡かなこ.html
スナック お 触り http://cclab.co.kr/GetAuthCookie?returnUrl=https://www.javwhores.mobi/online-97943-口説き術-本気(マジ)口説き-人妻編-33-ナンパ→連れ込み→sex盗撮→無断で投稿-kkj-054.html
スパイ カメラ 動画 http://doveblogng.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.javwhores.mobi/online-422332-彼女の毛むくじゃらのpuしばらくチャビー日本のmilfうめき声.html
エロアニメ 奴隷 http://louisejocelyn.com/logout?redirect=https://www.javwhores.mobi/online-668073-激しいのが好きな女子大生.html
年下好き 女 http://ugautodetal.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-695867-美咲結衣-赤ちゃんの散歩中に出会ったシングルファザーと不倫パコ.html
歩えりこ http://www.unisnab.net/bitrix/rk.php?goto=https://www.javwhores.mobi/online-339860-heponekoノmiddot;ゾmiddot;キmiddot;アmiddot;ナ02-neco-1280times;720-h264-aac.html
ノイハウス 萌菜 http://talelogistics.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-309273-曲線美ランジェリーモデル鈴木さとみとラフ玩具プレイ.html
かっこいいモデル 女 http://surefutures.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/online-301482-ラッキー男は覚えて素晴らしいマッサージを取得します.html
女先生と生徒 恋愛 http://dressinginspiration.com/blog/wp-content/themes/planer/go.php?https://www.javwhores.mobi/online-147295-学校終わり、お金の代わりに変態おじさんに身体を売るギャル系女子校生。.html
xvedos
Anthonychulk 2022/07/14(23:25)
楓かレン 動画 http://hopperdehop.be/market/?action=click&area=A-h-02-b&id=561&url=https://javmovie.pro/xxx/484747/【花咲いあん】他人棒でまんこを掻き回される華奢人妻の中出し着衣セクロス.html
税理士 美人 http://simonbray.com/v/affiliate/setCookie.asp?catId=1180&return=https://javmovie.pro/too/王女-編み/
羽生ありさ 無修正 http://hmngbcrocomed.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javmovie.pro/too/早川瑞希/
ニコ生エロ動画 http://benzocol.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/ぶっかけ-ドイツの鋳造/
無料エロ動画素人 http://maslo54.ru/bitrix/rk.php?goto=https://javmovie.pro/too/吸い/
睡眠導入剤事件 http://info-skyhouse.ru/bitrix/redirect.php?goto=https://javmovie.pro/xxx/18451/sometimes-you-need-a-lookout-wow.html
ポテポテ http://opencart-templates.co.uk/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javmovie.pro/too/エロ動画-中だし/
天然かのん 動画 http://reinwell.com/bitrix/redirect.php?goto=https://javmovie.pro/xxx/13129/one-playful-couple.html
マジックミラー号 中出し http://soundpia.co.kr/wp-content/themes/chrome-extensions/includes/download.php?link=https://javmovie.pro/too/セックス外来/
おっぱい まんじゅう http://ancientcityaxes.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/君島-みお/
泉りおんえろ http://thecellarsrestaurant.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/ダブルフィスティング-エキゾチック/
復讐騎 http://stjohnscorbin.org/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javmovie.pro/too/爆乳-立ちバック/
拘束 ローション http://lawnville.com/redirect?url=https://javmovie.pro/too/porn-porn-最近れぼ/
逢沢まりあ 動画 http://mamiday.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javmovie.pro/too/小学生-おむつ/
仮面女子 メンバー http://566ridgewoodroad.com/__media__/js/netsoltrademark.php?d=javmovie.pro/xxx/126040/200gana-1342-神納花-29歳-パチンコ店員.html
もものきかな 動画 http://giftsbyronald.com/acontent/click?target=https://javmovie.pro/xxx/112121/共同便所で一緒になった男に声かけて即ズボするolたち-中文字幕.html
エヴァえろ http://aromat-optom.com/bitrix/rk.php?goto=https://javmovie.pro/too/泥酔/
てらかわあいみ http://lfdes.com/show.link.php?url=https://javmovie.pro/too/加藤ももか/
稲場るか http://anneisraeli.ca/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javmovie.pro/too/すまた動画/
腹筋 割れ てる 女 http://megaseat.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javmovie.pro/too/神波多一花-無修正/
イチャイチャ セックス
AlanDrymn 2022/07/14(22:59)
やまぐち あおい http://nieuwbouwcoach.com/web/lnklog.php?widget_id=1&lnk=https://freejavonline.mobi/見る/330747/盗撮nipon
セクシーゲーム http://scpltd01.com/click?url=https://freejavonline.mobi/見る/502519/濡れている女の子を捕まえて3
ペニパン http://lessines.info/wp/wp-content/themes/Attitude/go.php?https://freejavonline.mobi/見る/312229/castingcouch%20x%20アシャマリーのためのファーストポルノオーディション
葵つかさav http://fotograf.go64.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/194542/ティーンアジアのかわい子が口にキノコの頭を置き、それを吸う
海外 えっち http://stayathomesteadermom.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://freejavonline.mobi/porn/バージン
パンスト 逆さ 撮り http://thuocga.com/wp-content/themes/begin44/inc/go.php?url=https://freejavonline.mobi/見る/108507/安城アンナ
ご 尊顔 http://companionpetsolutions.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/316014/【堀口奈津美%20村上里沙】ol2人のふたなりレズ動画。謎の植物に
bl sns http://zerobab.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/661740/太もも濡らして痙攣絶頂ダンス
ボーイッシュカット http://massiveresearch.com/engine/track.php?url=https://freejavonline.mobi/見る/674048/せいら22%20s%20cute%20スレンダーで美乳なお姉さんのsex
葵 つかさ 松本 http://commercial.germanika.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/エロ芸グランプリ
片付け動画 主婦 人気 http://comfi.md/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/668564/盗撮動画の黒い制服の子2
中世的な声 http://epublibre.net/news/director.aspx?gid=0&iid=72&cid=3714&link=https://freejavonline.mobi/見る/204747/アジアの女の子クリームコンパイルvol。%201%20hd%20+
エミリア コスプレ エロ http://bionissim.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://freejavonline.mobi/見る/367605/japan%20117
10 代 カップル http://datbusinessservices.com/linkchk.aspx?no=1171&link=https://freejavonline.mobi/見る/111075/看到學妹穿這件內衣一次就內射一次
星七菜 http://greenspec.co.uk/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavonline.mobi/見る/77086/內地coser琉璃青ro沉迷援交不雅視頻完整版%2010
美容 院 喋ら ない 客 http://pintorprofesionalbarcelona.com/engine/link.php?url=https://freejavonline.mobi/porn/動画%20無料%20おもちゃ
ママ スタイル http://diskdr.bg/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavonline.mobi/見る/125213/die%20hardcore:%20part%202%20a%20xxx%20parody
不倫セックス http://ksnonline.org/?goto=https://freejavonline.mobi/見る/674430/nuka%20044%20抜かずの六発中出し%20近親相姦密着交尾%20佐倉由美子
ショー パン t シャツ http://essentuki.matras-strong.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/667596/爆尻痴漢電車~私、人よりお尻が大きいせいで痴漢のターゲットになりやすいんです~%20市原絵美
淫乱覚醒アナル狂い http://urbanicahomes.com/wp/wp-content/themes/planer/go.php?https://freejavonline.mobi/見る/691863/母姦中出し%20息子に初めて中出しされた母%20竹内梨恵
橋本 まなみ 彼氏
Xavierrep 2022/07/14(22:43)
ノーパン 盗撮 http://rankprogress.pl/out.php?id=kibocase&category=ladies&url=https://sakurajav.mobi/view-2x0m-三上悠亜-愛らしい容姿に誘惑』彼女なんだから何やっちゃってもいいのがたまんない♪
かわいい と 美人 http://madsonfilms.com/url.php?banner_id=1864&area_id=143&url=https://sakurajav.mobi/view-tF-c仔原创系列之黑丝诱惑肉嘟嘟的瑾美香108p高清无水印完整版
二階堂 ジ http://protectinform.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-Hnw-キモ男達にバック中出しで寝取られながら僕に助けを求め続ける妹-姫川ゆうな-migd-771
バイブ を http://lspinside.com/api/v1/links/redir?siteId=1727&url=https://sakurajav.mobi/view-Gwt-生姦謝罪-風間ゆみ-munj-014
ひなたまりん動画 http://drawingaway.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-巨乳-谷間
筋 トレ 精子 http://ourhairypussy.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-エロ無料動画
はじめてのデリヘル http://budgettvjm.com/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-Rup-予期せぬ男の訪問。亭主のチ〇ポと不倫チ〇ポに喘ぐ人妻の淫らな生活。
君が好きエロアニメ http://zfgerenabarrena.com/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-C4A-kbj-korean-bj-2015070603
マイクラ エロ http://huiquban.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-HrO-쪼는맛이-틀린-핑보영계는-무료섹파로-일본망가-sam82.com
女性凶悪犯 http://best-real-dates.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-動画-動画動画-潮田玲子
外人エロ動画 http://https://visockiy.com/engine/link.php?url=https://sakurajav.mobi/view-iyL-siro-2934-【初撮り】ネットでav応募→av体験撮影-198
老人ホーム 無理矢理 http://www.anjelu.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-チャビーアナルセックス-フィリピンフィリピン-ドイツヴィンテージ
3dエロアニメ http://zcjsw.com/wp-content/themes/twentythirteen/redirect.php?url=https://sakurajav.mobi/view-14j6-小さなおっぱいのおもちゃでとってもキュートなティーンは彼女の陰部をファック
高校生 人気 メイク 道具 http://specific.co.uk/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-jFC-30年振りの再会!熟女デリヘルを呼んだら●校時代の元カノがやって来た!-goju-024
マット プレイ 動画 http://barkdaycakes.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-A3n-black-panties
エッチ おもらし http://stonycreekenglishsheperds.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1ZzV-アマチュアホーニーsexy-自家製ポルノで日本人カップルクソ
軟乳 http://academygt.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1wtY-the-未公開-~ノーパンストで顔面騎乗位~-秋野千尋~裸聊加微信-137777550
親子丼 えろ http://http://www.inklink-culturalheritagecommunication.eu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-AE3-으네-16개모음-13
綺麗なママ http://pathan.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://sakurajav.mobi/movs-/チューブ/動画-動画-絵色千絵
ダブル マン http://ticahanoi.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-Mxp-セックス-青姦-チャ-女の子-イチャラブ
コンドーム 夫婦
Vanessapus 2022/07/14(22:38)
彼氏作りたくない http://lifebrands.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://simozo.mobi/xxx/flood.html
おばさん 巨乳 http://certmall.com/site/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/ASS/2016년+하이라이트+영상들+모음+17.html
毎年恒例 私立○○学園3年h組の文化祭の模擬店はなんとハプニングバー http://levori.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/xxx/porn+porn+中出し風間.html
アイアン マン 4 動画 http://sxmvaca.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/1efw/リアルタイム24+3.html
ゴミアイドル http://alphauro.com/link.php?link=https://simozo.mobi/xxx/ポルノの喉+親友.html
人妻 自宅 動画 http://highlyeffectivepeople.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/1JOH/あゆみharuna39;sの猫は、二つの極によって激しく突かれます.html
清楚な子 http://jeremydeco.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/1E6O/001+1.html
腐ったチーズ http://guitarrasdejazz.com/wp-content/plugins/translator/translator.php?l=is&u=https://simozo.mobi/to/aQg/광고+팔로워들+다+자름.html
病んでる男 http://motivezvous.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://simozo.mobi/to/1Gzg/リュ+ぶっかけスペルマ恋人.html
胸 すか http://mirrorcoachingcollective.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1Egy/001+8.html
由愛可奈 動画 http://samarkande.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://simozo.mobi/to/7lF/노예녀+모음+주인님께+보내는+영상+18.html
母乳 エロアニメ http://safonovo.chiken-pizza.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2UqS/「某お嬢様大学付属の中高一貫女子校スクールバスには勃起チ○ポを見たことの無いウブな女学生だらけ!+ヤりたい放題の状況で貴方なら何発ヌケますか?」+vol1.html
敗北 エロ http://adwokaciranking.pl/wp/wp-content/plugins/ad-manager/track-click.php?out=https://simozo.mobi/to/1uWW/巨乳お試しください!+01.html
小日向ゆうこ http://yhxw.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1TEf/変態ブロンディは、浴中に犯される.html
エロ動画 淫乱 http://sportinaarschot.be/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://simozo.mobi/to/1iUB/ハード骨抜きを楽しんで巨乳の少ない日本のウェイトレス.html
野々宮すず http://bookscriptor.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/3OR/go+deep+and.html
与田さくら 動画 http://gsm-mobile.bg/redirect.php?blog_id=369052&entry_url=https://simozo.mobi/to/2wGZ/hot+milf+satomi+suzuki+in+group+action.html
エロナンパ http://windhorseacademy.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/Hxp/相識不到10天杭州妹子劉x露+皮膚白嫩緊緻+叫床聲又好聽~正.html
julia vr http://fmaportal.com/b/66851136?s=1&redir=https://simozo.mobi/to/UGX/巨乳美人を押さえつけてバックから犯すのって征服感あって燃える!|巨乳屋無料巨乳エロ動画まとめ.html
ロア チャンネル http://www.google.im/url?q=https://simozo.mobi/to/1EDr/モッラデポサリカ.html
だれとでも定額挿れ放題!月々定額料金さえ支払えば、校内の女子生徒や女教師でも誰でも挿れ放題!エピソード0
Annalok 2022/07/14(22:29)
海エロ http://waiz.com.ua/?wptouch_switch=desktop&redirect=https://freejavstreaming.net/top/風呂/
女子 アマレス http://igobank.us/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/奇形児-日本-画像/
ムチムチ 爆乳 http://hub-invest.com/wp/wp-content/themes/prostore/go.php?https://freejavstreaming.net/top/チンジャオ娘-エロ漫画/
小澤菜穂 動画 http://marcelasanchez.co/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavstreaming.net/top/アイドル美少女と交わすヨダレだらだらツバだくだく濃厚な接吻とセックス-桃乃木かな/
ひいらぎ愛 http://re-decor.ru/bitrix/rk.php?goto=https://freejavstreaming.net/vid/43341/onsd-711a-高画質ランジェリーセックス-(ブルーレイディスク)-源みいな-渚ことみ-麻美由真-かすみりさ-めぐり-藤浦めぐ-希志あいの-佳山三花-桜ここみ-蒼井空-吉澤明步.html
ルーキーズ 無料 動画 http://kitchenkits.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/vid/328572/プッシーマッサージは彼女に気持ちいい.html
もう 合コン に 行く な http://www.uchitel-izd.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/桐山瑠璃/
感覚 共有 http://officialbazaar.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://freejavstreaming.net/vid/272474/彼女は、フルサービス・ポンプに新しい意味を与えます.html
アカズ http://gardenmasters.biz/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavstreaming.net/top/小鳥遊はる/
神のみ アニメ http://andorphine.kr/link.php?link=https://freejavstreaming.net/top/海/
月曜日のたわけ http://actualpace.com/services/lfl_redirect.php?url=https://freejavstreaming.net/vid/182810/95420581mp4.html
不倫 相手 奥さん 妊娠 http://https://getandroid.ir/go.php?url=https://freejavstreaming.net/top/ふたなり化/
主観 中出し http://madix.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/パーフェクト-台無しオーガズム/
ランドセル 可愛い http://beninoticias.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/瀬戸ひなた/
くぱぁ 動画 http://dezigndiva.com/wp-content/themes/begin5.2/inc/go.php?url=https://freejavstreaming.net/vid/17161/hanging-titty-drop-我的v社区分享推广网.html
有名子役 31 歳女性 http://akirafitness.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://freejavstreaming.net/vid/437749/ホットアジアの痴女ニース手コキ濃厚な白色サラミ.html
処女エロ動画 http://ehe.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://freejavstreaming.net/top/水嶋アリス/
拷問施設 http://daconn.com/counter.php?link=https://freejavstreaming.net/vid/91419/kira-sinn-little-asian-ass-spreader.html
アナル 拡張 エロ http://qosasastore.com/log_outbound.php?business=119581&type=website&url=https://freejavstreaming.net/top/女性/
薄い金髪 http://cityliquidation.com/wp-content/themes/prostore/go.php?https://freejavstreaming.net/top/青空小夏/
sodえろ
Aidenval 2022/07/14(22:02)
女性のため無料 http://formularioweb.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/411259/さとう遥希ナース中出しセックスで昇天
ゆいまきな http://qhdrongqingkj.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovideo.me/db/凛音ハル
日本女性刺青 http://lockhartdistilleryllc.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/395283/パンチラしまくり超かわいいjkなのにむっちりムチムチ巨尻デカ尻でスケベ淫乱痴女ビッチ逆レイプ
ピンクの乳首 http://reddata.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovideo.me/mv/460516/初川みなみのしっぽり濃密いちゃラブセック
みのしまめぐり http://eleniseitis.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovideo.me/mv/20116/야담넷야동야설토렌트은꼴사+야월드tumblr야동、fc2야동+24시간+업데이트+↓+↓+↓+↓+리블로그+필수+↓+↓+↓+↓+ㅈㄴ좋군
髭面 http://medomir.ru/bitrix/rk.php?goto=https://erovideo.me/db/ボール
あいの いとなみ http://rennts.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://erovideo.me/db//チューブ/動画敗戦国の女
韓国 イケメン 筋肉 http://lihua520.com/site/wp-content/themes/Attitude/go.php?https://erovideo.me/mv/193141/若くて恥ずかしがり屋のメイドはクリームパイを手に入れます。+is
アニメエロタレ http://wallfund.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://erovideo.me/mv/484487/【女教師レイプ】女教師の、レイプ激ピストン大量顔射プレイエロ動画。
放尿動画 http://dasblau.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovideo.me/mv/688319/パンモロで僕の部屋に入り浸る幼馴染の口悪純情ヤンキー娘がオンナになるまで激ピストンしまくった!+七海ひな+七海ひな(七瀬ひな)
けい おん 懐かしい http://newcom.com.ua/bitrix/rk.php?goto=https://erovideo.me/mv/309924/美しい日本の若い妻
槁本マナミ http://provinciabella.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/675094/MM号で童貞くんのチンポを不憫に思ったお姉さんが仕方なく筆おろしパコ
ギャル フェラ 抜き http://squadaholic.com/external.php?url=https://erovideo.me/mv/13887/身材超正的可愛女友自慰到潮噴了!
まわり 焼肉 http://markusbeats.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://erovideo.me/mv/347547/日本のビデオ40
クッキングマイン http://myinvestedgroup.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovideo.me/db/ランジェリー
宮沢ゆかり http://kaluga.moskeram.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/98095/月に一度日本にやって来るインターナショナル美脚ハーフ美女の現役キャビンアテンダントavデビュー!!+hnd+432
新 穂高 温泉 露天 風呂 http://a-ykt.ru/bitrix/redirect.php?goto=https://erovideo.me/db/白い
ひな の 名前 http://ecoteka.com/wp/wp-content/themes/Attitude/go.php?https://erovideo.me/mv/379542/日本の美人
無 修正 家 http://mumuclub.cafemumu.ru/bitrix/rk.php?goto=https://erovideo.me/mv/260432/amateur579
篠原友香 http://stellanekman.com/wp-content/themes/Attitude/go.php?https://erovideo.me/mv/101525/hvn+044+ネバネバごっくん+さつき20歳
オタク マッチョ
Wyattsulty 2022/07/14(21:49)
性 教育 youtube http://midgetwomen.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/17ly/セクシーなひよこは彼女の毛むくじゃらの女をからかうおもちゃがたくさんあります.html
エロ 幽霊 http://iraniansouvenirs.com/wp-content/plugins/translator/translator.php?l=is&u=https://mushusei.me/online/1jhU/あいか拡散脚は彼女の指で彼女のビーバーを喜ば.html
モリマン 動画 http://an-mgk.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://mushusei.me/online/GEM/北野のぞみ+8時間+best+prestige+premium+treasure+vol02+tre+043+1.html
エロ ハーフ http://primarypt.com/wp/wp-content/themes/planer/go.php?https://mushusei.me/online/1Amt/美しい日本の女の子ミズキ.html
つぼみav http://regenboogschool.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/online/1sZf/セクシーな飢えた日本人の熟女宮脇康子.html
告白体験 http://pn21.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://mushusei.me/online/leM/s級素人sqvr+004面接に来た超s級美女をそのままvrで撮影してしまったリアル映像+ゆりさん.html
きみの奈津 http://pinkplumberfl.com/track/?affid=32&ref=https://mushusei.me/online/7Vr/小妹妹!小心出去被射到屁屁上.html
オナニー jc http://heritagecommission.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2UGh/dic+084+調教され尽くしたマゾすぎるド変態爆乳gカップ+ポルチオ突かれてイキ潮5連発+長谷川+古宵avデビュー+長谷川古宵.html
人妻幸子。 http://lynart.com/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/1Xb0/【暮町ゆうこフェラ】巨乳で五十路の熟女義母、暮町ゆうこのフェラ近親相姦プレイエロ動画!!.html
美脚 タレント http://weddingcardmaker.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://mushusei.me/online/2v1K/おチンポ大好きな黒ギャルが淫語を連発しながらアヘイキw.html
おうがすと http://dreamstatemusic.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/lB9/kbj+korean+bj+2017121509+2.html
騙し無し http://terra-bashkiria.ru/bitrix/rk.php?goto=https://mushusei.me/online/t7t/日本の十代の吸う.html
ファースト クラス 女優 http://double-edge.org/__media__/js/netsoltrademark.php?d=mushusei.me/online/1tS/你啪不到~眼鏡男拍片炫耀上「大眼刺青妹」!玩遍各種姿勢超激烈+最後沒忍住全爆射.html
夜明け の カノン http://cvpsi-journal.com/bitrix/rk.php?goto=https://mushusei.me/online/XnL/日本のホットチューター.html
トランス状態 http://xiha0762.com/idevaffiliate.php?id=789&url=https://mushusei.me/online/2vai/童顔の素人娘をナンパで捕まえて電マ攻め→お返し手コキフェラでザーメン発射.html
おっぱい ポロリ http://swotee.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mushusei.me/online/hbP/花颜.html
キスエロ動画 http://applephotography.co.uk/myads/click.php?banner_id=316&banner_url=https://mushusei.me/チューブ/hunta+770.html
田中道子 写真 http://imajbet831.com/wp/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/RhX/大胆すぎ校長室の机の上での電マオナニーに生徒も言われるがまま【桜ここみ】.html
アストロ ナッツ http://triciatierneyblog.com/uk/redirect-to-site?client_id=258&url=https://mushusei.me/online/1uOO/cumswallowセッションで日本人dicksucking.html
目を白黒させる http://proimexlegacy.com/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/online/RXS/【先生女子高生】男子生徒を練習台に放課後sex指導する美人教師と2人のjk.html
しっぽフェラ
Tylerdax 2022/07/14(21:42)
明日花キララ おっぱい http://monge.com.br/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/view-2Nu-門都不關,直接和戴著眼鏡黑絲襪女大生來幾砲側視點
蒼井そら エロ http://lesmurray.com/wp/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-7Oq-bj_17052205
無修正 殿堂入り http://mineraltrade-shop.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-wx2-可愛い巨乳メイドがオマ○コ触手で掻き回されてアヘ顔でイキまくる!ndash;おっぱい動画見放題
神 アプリ 無料 http://smartannex.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1baE-マイクロビキニオイリーダンス3シーン1-ゆいhomine
ホクロ セクシー http://validphotography.com/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-jaA-sw-368女子社員だけの部署に男はボク1人。黒パンストからこぼれた透けパンチラに勃起してるチ○ポコを6人の先輩にたっぷり可愛がってもらい、抜かれすぎて死にそうです!
いそ やま そう http://an-mono.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1svG-若い日本のレズビアンの舐めマンコ
バニーガール エロ動画 http://beehippie.com/blog/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-1NyF-ロングアジア人黒人つま先
青木桃 えろ http://bionissim.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-E3D-ジンゴロ
自分 の 顔面 偏差 値 診断 http://socialzyka.com/click.php?bannerid=56&zoneid=10&source=&dest=https://sakurajav.mobi/view-O-korean-bj-2904
らら マジ http://1000mlcoffee.com/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-MgJ-em-gai-lon-to
天使のレオタード http://humonegro.co/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://sakurajav.mobi/view-eX9-ジンゴロ
ペンペン http://mesdemoisellessenmelent.fr/Home/SetCulture?culture=tr-TR&ReturnUrl=https://sakurajav.mobi/view-1G1d-jp-ビデオ55-5
gantzo http://businessdatainc.biz/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1nrq-アジアの女の子は、技術者が点滅
ヒメカット http://chirevolution.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-AZP-無碼內射今天特別有力-女得直喊:好爽-特別舒服-受到激勵後全射給她的小穴
妹びっちに絞られる http://lazingonasundayafternoon.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://sakurajav.mobi/movs-ママ
亀頭 エロ http://malkimono.com/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-1fIY-いたずら看護師01
デリヘル 日本 人 http://marcelasanchez.co/wp/wp-content/themes/evidens-dark/redir.php?u=https://sakurajav.mobi/view-WYv-おもちゃで驚くべきソロ・オナニー
そらのヴぁ http://sundhatatech.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-q5x-甘い日本の真央セナに沿った豪華なpovポルノのシーン
エロ動画 自転車 http://forumoon.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-O35-post-edited:-エロジジイが若い女を喰いまくる。やっぱり若い女のモチ肌は最高だった
キム・テヒ http://wwwxiaopeng.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/movs-ビーチ
一般アニメエロ
Annabaxy 2022/07/14(21:32)
ファミレス エロ http://yuridicheskie-yslugi.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/ショタ/
老人夫婦 http://links.qa/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/あだると-動画/
モリマン 動画 http://sanantoniofords.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/gallery/9885/オレンジピールズ-俺p1号-ふたなり-王道-vol1-中国語-dl版.html
ジム av http://showing365.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavporn.mobi/hot/おっぱいダンジョン/
エロゲ ロリ http://hellonatz.com/redirect.aspx?id=84&url=https://freejavporn.mobi/gallery/244580/いまか屋-いまかひでき-はづきちゃんの手コキ日記-おジャ魔女どれみ.html
スカイ ガールズ アニメ http://akasiavillas.com/wp-content/redirect.php?type=website&id=352113&site=https://freejavporn.mobi/hot/相沢みなみ-無料/
黒 マニキュア 男 http://punguin.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/gallery/84459/安原司-シェアハウスへようこそ☆.html
いしかわ なつみ http://lawrencewheeler.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freejavporn.mobi/gallery/329498/ライダーさんから黒ストッキングまで。-|ライダーさんとブラックストッキング。-=-caunhtl-=.html
星野千紗 http://smartseekerz.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/270884/素人アジアわんわん4.html
胸チラ 盗撮 動画 http://steensels.net/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://freejavporn.mobi/hot/秋川ルイ/
ノーブラ jk http://hiringfreelancer.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavporn.mobi/play/113719/snis-474-私、脱いだら…です。緊縛願望の巨乳社長秘書.html
イク寸前 http://zeroninelatam.com/urlesterno.asp?url=https://freejavporn.mobi/hot/強制潮吹き/
磯山 さかや http://commodorec64.com/blog/?wptouch_switch=mobile&redirect=https://freejavporn.mobi/gallery/277794/バニーパチョリ様手コキとフェラシテクレルダケ.html
エロアニメ母乳 http://playcointalk.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/691960/ショートカットの美少女いもうと-10人連続セックス-8時間2枚組-真田美樹-紗藤まゆ-椎名いずみ-他8230;-まなかかな-佐久間恵美-向井藍-他.html
騒音おばさん 今 http://hammondscos.com/blog/wp-content/themes/Grimag/go.php?https://freejavporn.mobi/hot/ローバーミミ/
出産 動画 痛い http://eartharchive.net/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/長濱ねる-水着/
オフパコ垢 http://everythingweddings.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/潮-彼女/
架乃ゆら エロ動画 http://noclegi-roztocze.pl/blog/wp-content/plugins/translator/translator.php?l=is&u=https://freejavporn.mobi/hot/エロ動画-外人/
辰巳ゆいエロ http://iltrillodeldiavolo.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavporn.mobi/play/116742/【個人撮影】第122弾-おっとり可愛い人妻な女の子電マで思いっきりがちイキしながら手コキしてたらおかしくなっちゃう…チンポ舐めるから許してって♪【無修正】-fc2-ppv-722072.html
れじぇくろ エロ http://kidsautopark.org/cgi-bin/topmuds/out.cgi?id=cougar&url=https://freejavporn.mobi/hot/酔っ払い/?content=hentai
ボコボコにされる夢
AlfredIntok 2022/07/14(21:02)
レンタルビデオ屋 http://threepillarsattachmenttherapy.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+20282+aidra+fox+takes+a+closed+mouth+cumshot
逆転 マジック ミラー 号 http://evepainting.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+67967+iene+669
身長30センチ差 http://pimphomee.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javunsensored.com/clip+399385+【盗撮】マジで羨ましいhellip;無防備なホットパンツ姿のお姉様をで連れ込み
成宮いろは 無修正 http://alma-mater.ru/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.javunsensored.com/clip+370449+彼女の毛むくじゃらの猫を自慰行為アジアのティーン
デブ デニム http://birmingham.ac/eshowbag/redirect.php?type=website&url=https://www.javunsensored.com/clip+128608+越是心爱的老婆被单男操越刺激中出流精群p
彼女 服 プレゼント http://americanpatrioticparty.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+349127+リナ立川+ニッポンママは無料のセックスを楽しむ
騎乗位エロ動画 http://mallrentals.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+259334+はつらつとおっぱい真美結城沿って深刻なポルノプレイ
三森 すずこ pv http://www.tdhleb.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+74610+働く女上司ナンパ!!一般サラリーマン男女に○万円入りの封筒を次々渡してどこまでできる!?素股までの挑戦が若い新人クンの暴走でズッポリ生ハメ中出しsex!!+2+sry+024
佐田茉莉子 http://jxxzgzs.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.javunsensored.com/clip+17388+고딩+자습실+단순한+소개팅+절대+아닙니다+섹파가+필요한사람들만+모아서+매칭시켜드립니다+메일+아무렇게나+입력해도+가입이+가능하니+프로필이라도+한번+보고+가세요+개인정보+절대+요구+안하며+요구해서도안됩니다+http:me2dofbqkub95
デカ乳 http://irden.ir/bitrix/redirect.php?goto=https://www.javunsensored.com/動画+動画+親子+ポルノ
えたふぉ http://1000hani.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.javunsensored.com/clip+119118+台語露臉賀阿啦!不要拍了~緊也拉,本土某藝術家性愛影片外流(有影)
ラブホ いこう よ http://msur.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+496304+汗だく必死交尾+2
知ら ない 人 セックス 夢 http://purchasedrag.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+423931+愛らしい日本の赤ん坊ななか京野ホット感覚
淫乱 エロ http://foursixfour.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javunsensored.com/clip+2180+자극적이고+하드하게+sm용품싼곳+정조대+love82.kr
芸能人裏話 http://innervigor.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+395773+ガチでカワイイ本気で芸能人モデル並みのちゃんでしかも巨乳おっぱい
変態村 http://shapovaloff.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+668871+japanese+girlscomma;+maria+ono+and+yui+kyounocomma;+uncensored
相葉 菜々子 http://xn--80akhqgkicpy9e.xn--p1ai/bitrix/redirect.php?goto=https://www.javunsensored.com/動画+無修正立ちバック
鉄棒 エロ http://tatil7.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.javunsensored.com/動画+動画ポルノのポルノのチューブ動画+ポルノのピアノ+バイセクシュアル
北野未奈 エロ動画 http://speakychat.info/smf/index.php?thememode=full;redirect=https://www.javunsensored.com/clip+8037+素人個人撮影、投稿。274
熟女 パンスト エロ http://genuine.eu/forum/go.php?https://www.javunsensored.com/clip+322089+黒檀のセックス
出会い 喫茶
WinifredWen 2022/07/14(20:56)
松本いちかエロ動画 http://www.giuseppegiuliano.org/wp-content/themes/eatery/nav.php?-Menu-=https://javstreams.mobi/online/11Sl/藤谷理子初のav(無修正jav)
えろ メイド http://modusuri.com/go.php?go=https://javstreams.mobi/online/2Wq1/板垣あずさ_唾液まみれ粘着発情sex
乙葉ひまり http://fivelochronicles.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javstreams.mobi/online/20jc/無邪気な日本人は、フェラチオとブラジャーの仲間たちを責める
エロガキ 動画 http://smartcardreader.ru/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/LXH/big_ass_beauty_on_high_heels_enjoys_hard_pussy_fuck
アニメ 動画 pc http://forwindows.net/index.php?thememode=full;redirect=https://javstreams.mobi/online/1Umk/ビッグtittedさ日本語titjobを与え
アユ 激太り https://images.google.com.vn/?outlink=https://javstreams.mobi/too/ホット安斎らら
韓国 詐欺 メイク http://shop.tricolor.tv/bitrix/rk.php?goto=https://javstreams.mobi/online/ZZj/女性のマスクと全身タイツ
明日香キララ 動画 http://mfnet.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/エックスビデオ
お姉ちゃん えろ http://calendar.oxforddictionary.org/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/2WpJ/連れ子がやっぱりドストライク_秘密の温泉旅行。_ゆう_147cm
母乳エロ http://fitlegging.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/porn_動画惠比寿
年下男子 http://babsisbuntehunde.de/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/too/フェラ&ザーメン
さすが汚い http://afritzer-turnverein.at/wp-content/themes/planer/go.php?https://javstreams.mobi/online/r3E/堀北真希ちゃんの大セックス
ペニス 小さい 画像 http://sjpaintballs.com/uk/redirect-to-site?client_id=258&url=https://javstreams.mobi/online/AGI/kbj_korean_bj_2015013009
倉科カナ 水着 http://famine360.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javstreams.mobi/online/JKD/中文字幕sdmu_667_マジックミラー号_子供が欲しい人妻限定「産後は母乳で育てたい」妊活中の若妻がスペンス乳腺オイルマッサージ体験!_感度が上がったビン勃ち乳首は真正中出しのokサイン!
島田 陽子 http://danjoutinautos.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/283/綺麗なママではいられない_一条綺美香_yal_063
アンドロイドと女子高生 http://mozayka.com.ua/bitrix/rk.php?goto=https://javstreams.mobi/online/lVw/學妹叫的每一聲都是如此動聽
mdhd とは http://acrilstyle.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/EIi/國產胖男子與朋友趁友人在睡夢中調戲
生理 終わりかけ エッチ http://abigrafsc.org.br/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/giE/其实所有女人都是比较骚的,一边打电话一边被从后面操逼,还忍着不叫出来
エロクール http://xn--80aaac8ak0bl.xn--p1ai/bitrix/rk.php?goto=https://javstreams.mobi/online/a4M/精品福利资源社
不意だまスフィスト http://tarabursey.com/view/log/redirect/index.cgi?url=https://javstreams.mobi/online/182e/巨大なおっぱいとアジア巨乳
星咲優菜 動画
TrinityFargo 2022/07/14(20:50)
白石 麻衣 足 http://testdnssettings.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/GYh/変態マゾ肛門おねだり淫語+nitr+305.html
デパートの店員 http://gillianorourke.com/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/online/43G/緊縛ちょんの間サロン2+吹石れな+hetr+007.html
臭 チン http://baby-labs.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1m2M/日本モデルのプライベートセックス盗撮.html
ドキッ 女 だらけ の http://windturbinetech.com/site/wp-content/themes/Grimag/go.php?https://mushusei.me/online/K1F/[旅館自拍]身材超讚的學生妹幫男客口交~還同意邊做邊錄影(有影).html
美女 中出し http://metalwind.net/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://mushusei.me/online/1t8O/【無修正】お姉さんがメッタ打ちのピストンで悶絶+他.html
エロ動画 3dcg http://bmac.in/user/url.asp?wz=https://mushusei.me/online/26GR/中出し+上原亜衣+男の娘+美人+セックス.html
ポルチオ 調教 http://giftsbyronald.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://mushusei.me/online/yCf/水嶋愛はお尻の中に雄鶏を必要とする.html
佐藤かよ 彼氏 http://lifestyletrader.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mushusei.me/online/sfr/アマチュアアジアベイビースパイ.html
美紀 av http://clickonlinesolutions.com/site/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/online/Iua/完全顔出し♥旦那との子作りセックスに満足できない28歳・美乳♥美脚なスレンダー美人人妻とntr生挿入ハメ撮り♥他人男のチンポに夢中でねっとりフェラ♥本気汁垂れ流して「旦那のチンポの次に気持ちいいぃ♥」+fc2+ppv+689016.html
プロゴルファー グラビア http://nameiq.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/寝室.html
一人暮らし エロ http://korurs.pl/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/online/Hst/病院24h+ナース看護婦さんたちの完全生着替え盗撮101名+tsp+361+2.html
俺だぞ俺 http://ghidulnuntii.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/GId/センタービレッジ+キス顔だけでも1発ヌケる淫乱美顔母と、20歳も年の離れた男との年の差セックス~キス顔、フェラ顔、セックスで合計3回はヌケる!~+50連発8時間+abba+322+3.html
母親 フェラ http://geophysicslab.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/online/H42/淫蕩絲襪女僕為你服務!!.html
honey works 動画 http://susanoo.pl/wp/wp-content/themes/Grimag/go.php?https://mushusei.me/online/1WEz/自家製日本のカップルセックステープとクリームパイ.html
ティンダー ホテル http://job.bistrodengi.ru/bitrix/redirect.php?goto=https://mushusei.me/online/jkM/【個人撮影】ちはる21歳+清楚系ムチムチ巨尻女子大生に生ハメ大量発射【後編】+fc2+ppv+702645.html
坂ノ上朝美 動画 http://maisonskandili.com/ForwardURL.php?id=3171&url=https://mushusei.me/online/1f81/彼女は彼女の猫を遊ぶのが好き.html
ソード アート オンライン 24 話 動画 http://numismati.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/online/w2I/68歳のママ.html
佐藤 江梨子 かわいい http://hf4entertainment.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2wpF/佐々波綾+「本当に私で大丈夫?嬉しい☆」童貞殺しのセーターの美少女の筆下ろし.html
オネェ http://rassilkasms.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1xgm/エロアニメ+スマホ+鬼畜+ブルマ+体験版.html
エロ動画rio http://alertchild.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mushusei.me/online/1Uz0/【麻美ゆま】ゆまちんが工場で集団レ●プに会う悲惨な姿がこれです.html
女子陸上 エロ
AnitaFruth 2022/07/14(20:36)
グラドル セックス http://igrushka.tv/bitrix/rk.php?goto=https://freejav.mobi/search/範田ささ/
js エロアニメ http://eastvalleyendocrinology.com/minogami/topics/145/logging?url=https://freejav.mobi/video/458269/日本のオーラルサービス刺激的な刺激.html
宇多田 ヒカル たばこ http://kaitlinmay.com/search/rank.cgi?mode=link&id=69&url=https://freejav.mobi/search/ハーフ-エロ/
ポケモンおもしろ動画 http://wwwherbalhealer.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/アナル舐め-手コキ/
ゆるか http://scoogo.com/wp-content/themes/planer/go.php?https://freejav.mobi/search/絶頂地獄/
人妻中出し動画 http://test.donmodels.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/ぬきすt/
母親の家出 http://tzpet.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejav.mobi/search/アジアのレズビアン-曇り-ロッカールーム/
永井マリア エロ http://saxafi.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://freejav.mobi/video/665584/sweet-japanese-oral-play-in-group-for-kana-mimura.html
av, http://xn--80ahui1al0a1b.xn--p1ai/bitrix/redirect.php?goto=https://freejav.mobi/search/かぶとあわせ/
人格否定 http://mangcapquangfpt.com/~jensen1242/gbook/go.php?url=https://freejav.mobi/search/町ぐるみの罠/
面接お漏らし http://christianhiphop.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejav.mobi/search/プール-レイプ/
花音うららエロ動画 http://xn--80ajiigulfehd9i.xn--p1ai/bitrix/rk.php?goto=https://freejav.mobi/video/200472/【麻倉憂69】制服で微乳の女子校生jk美少女の、麻倉憂の69フェラ3pセックスsexプレイがエロい。【xvideos動画】.html
支配欲 男 http://orenpirogova.ru/wp-content/themes/begin5.2/inc/go.php?url=https://freejav.mobi/search/烏丸まどか/
ぺニス 皮 剥き方 http://marshall.cymru/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejav.mobi/search/クリトリス-ピアス/
avフリー http://specific.co.uk/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejav.mobi/search/ap-585/
風呂盗撮動画 http://balikesirbarosu.org.tr/bitrix/rk.php?id=70&goto=https://freejav.mobi/search/氷高小夜-無修正/
巨乳 ギャル 動画 http://qufanli.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freejav.mobi/search/前髪-ちょんまげ/
ずっとずっと好きだった http://megatronica.pt/wp/wp-content/plugins/translator/translator.php?l=is&u=https://freejav.mobi/search/子宮姦/
よだれ エロ 動画 http://elenaringo.com/url.php?url=https://freejav.mobi/search/クリトリス-触り方/
金玉 責め http://transportationissuesandchallenges.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/マイク・アドリアーノ/
高校生カップルエロ
AlexisAntag 2022/07/14(20:09)
ママ 母 http://moji.co.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1eGN_ヴィンテージポルノ映画でジュリアン・ジェームス、トレイシー・アダムス、アジャ
上原亜衣 無料動画 http://awenjg.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.japanhub.me/xxx_iix_iptd_727c_rioの完全主観淫語マニュアル_rio
ol盗撮 http://affiliatebomb.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.japanhub.me/xxx_3ZF_tittyandass
さくらメイド http://hoteleasypalace.de/uk/redirect-to-site?client_id=258&url=https://www.japanhub.me/db_porn_北原由佳里
akb ツインテール http://gpp.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.japanhub.me/db_ホットパンツ ギャル
ゲーム エロ http://msk10.prostitutki.today/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_2uAo_beautiful_asian_chick_usagi_amakusa_nailed_hard
転スラエロ http://santaslist.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_動画_3穴奥
彼女がマジメ過ぎる アニメ http://continentaltrustbank.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.japanhub.me/xxx_els_口交完再用ky
あれくん 好きにさせた癖に http://arsolea.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.japanhub.me/db_レトロ
でこだし http://siyechangqing.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.japanhub.me/xxx_Gq4_新章・放課後美少女h_「貴方を気持ち良くするためなら、お口も、手も、そしてアソコも全部使って、一生懸命にご奉仕するね…。」_夏乃ひまわり_apnh_006
乱交 えろ http://kosherphone.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1PuI_【凰かなめ】貧乳ロリ顔チアガールのご奉仕フェラチオが最高に抜けるwww【av女優】
薄着 エロ http://ltacotuesday.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_JzF_歐美看mila顏值跟身材爆表還高清_不愛好歐美都忍不住一探究竟45
夕美 しおん av http://chilistunisie.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.japanhub.me/xxx_ax9_ギネスクラスのパーフェクトボディー!蓮実クレアのドスケベプライベートハメパコ動画流出!_tikp_003
エロ 乳首責め http://inappropriatepartypics.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.japanhub.me/xxx_Kv2_300mium_022_噂の検証!「あなたの恋バナ聞かせてください!」_みうさん_21歳_家事手伝い
妻とセックスしたくない http://officemkk.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.japanhub.me/db_ハンツートラッシュ_エロ
えろ 幼馴染 http://xnewlife.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.japanhub.me/db_よだれ
ボンバヘッ! http://hse.de/event/page/count_download_time.php?url=https://www.japanhub.me/xxx_KKO_自拍露臉約砲人妻學妹~她老公還是我同學!被外派讓我好好照顧她(有影)
はるかみらい av http://xn----7sbaakd3bumlgx6o.xn--p1ai/bitrix/rk.php?goto=https://www.japanhub.me/xxx_spF_手袋で看護婦の手コキ
出張マッサージ メンズ http://starteskuvo.hu/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.japanhub.me/xxx_HBT_夏の夕暮れ。浴衣の似合うお人形のように可愛い少女2人組に声をかけたのです。~パパとママが心配する夜遅くまで秘密の中出し4p乱交~_love_373
ハメ撮りするとは思えない田舎娘に中出しハメ撮りしちゃいました http://officialbazaar.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://www.japanhub.me/xxx_20vv_チ○ポに飢えたダブル淫乱痴女のドスケベダブルフェラ!【早川瀬里奈浜崎りお】
安藤 美姫 ワキ
WilliamQuins 2022/07/14(20:03)
加藤 しおり av http://df2.eu/changecurrency/1?returnurl=https://javplay.pro/sex+153406+【xvideos】40歳とは思えない超絶かわいい奥様の変態プレイ!!!(約10分動画).html
夏目ミュウ http://hmonglyrics.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://javplay.pro/sex+294073+アジアの売春婦を巻き込むボール.html
見世物小屋だるま女 http://hyperion-records.co.uk/ra.asp?url=https://javplay.pro/tube+雨宮優美.html
韓国 エスコート http://jbbar.or.kr/logout.php?redirectUrl=https://javplay.pro/sex+17362+tittyandass.html
清楚 av http://tufftrays.com/engine/track.php?url=https://javplay.pro/tube+タイト.html
paizuri http://1tent.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+95508+日本知名網站付費直播+直接進入重點桃紅小妹+83.html
プロレスav http://prava42.ru/bitrix/rk.php?goto=https://javplay.pro/sex+426840+胸の大きい3dアニメのスレーブが犯されます.html
貞操 帯 意味 http://alpineinteractive.co.uk/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+95483+ごっくん中出しアナルsex+ニューハーフ+朝日みくる+xrw+376.html
パンスト ぶっかけ http://bsldlslwx.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/tube+ホットセックス+本気.html
ねとかの アニメ http://ideatika.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+102607+かぎろひ~勺景~+another+第一夜+少女との蜜月、その終わり.html
ヤリサー av http://lvtianhuaji.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javplay.pro/sex+73665+bj_17072204.html
無料エ動画 http://maremar.md/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://javplay.pro/sex+489746+amoz008+お願いナンパ+熟女20人+2+あなたの着替、おっぱい見せてくれませんか+ついでに顔に精子かけさせて下さい!+真木麗子出演パート.html
屋根裏 部屋 かわいい http://xn----7sbaasbjsxd5cmlda9p.xn--p1ai/bitrix/redirect.php?goto=https://javplay.pro/sex+9405+bagelssu+kbj+korean+webcam+2017040602.html
av 無料 http://lefkim.com/guestbook/go.php?url=https://javplay.pro/sex+41078+광고+팔로워들+다+자름.html
縛り エロ http://mystrology.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+322937+洋子木戸+角質日本の熟女をねじ込みする方法.html
試着 汗 http://fansport.ru/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javplay.pro/sex+319552+日本の若い女の子003尻&dp&中出し.html
神代にな http://dronis.com/site/wp-content/plugins/phpl/redirect.php?url=https://javplay.pro/sex+18016+막+주는+썅년만+연락해.html
りっぴー http://dezigndiva.com/logout.jsp?returnurl=https://javplay.pro/sex+203229+ギャルからの妥協の価値.html
女性向けエロ動画 http://entertainmentmegastores.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+123195+森沢かな(飯岡かなこ)+アナタのお部屋でもどこでもスケベなメガネの人妻を派遣します+森沢かな+aka+050.html
韓国可愛い女の子 http://elepart.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+497157+miki+uehara+gets+sex+toys+and+syringe+with+cum.html
明日花キララ 手コキ
TimothyToods 2022/07/14(19:58)
すっすっすっ http://stampsnl.com/trackviews.php?action=buy&bookid=16477&buylink=https://javstreams.mobi/online/OLQ/日本の舌ファック
黒獣2 http://supersupport.com.au/wp/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/1Gce/<無修正>みなみゆき宮村恋坂本ひかり柚宮なお_人気av女優たちがビキニ姿でフェラ抜きや乱交楽しんでw
デブ デニム http://passion-reisen.de/anuncios/salvarclique.html?idanuncio=23&link=https://javstreams.mobi/online/2VmH/hの知識ほぼゼロ_2
おっぱい もみ http://igrushkaoptom.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/ZDI/日本のエロ熟女
川崎あや エロ http://olr.ermis.su/bitrix/rk.php?goto=https://javstreams.mobi/too/フェラチオ
マン 土手 http://centro-it.rsuh.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/NMf/【avエロ動画】_おくさん_のぞき_巨乳のおくさんののぞきプレイドウガ。_xvideosドウガ_
エロ動画 即ハメ http://rsci.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1Dvz/ジェシカ_美しい日本の女の子
百合 調教 http://31lvxingjia.com/product_tip_redirect.asp?id=17&url=https://javstreams.mobi/online/1jH/私をずーっとイカセ続けてください_永井みひな_22歳、夏。_sdmu_685
潤滑ゼリー 使い方 http://ddnmb.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javstreams.mobi/online/1Syy/日本の主婦百合子めちゃくちゃ
学園ふぁんたじい http://eventdisposables.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/2UCx/parathd_3101_新宿シ●ウト娘ナンパ「アナタのおっぱい見せて下さい!」特別編_part4_原美織
エロ コスプレ http://fccbf.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javstreams.mobi/too/チューブ야_동
スライムだった件 動画 http://germalex.hu/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://javstreams.mobi/online/1Kvg/【無修正】若いセールスマンの肉棒をうっとりと咥える美人妻!
捏造トラップ アニポ http://identitywatch.com.au/blog/wp-content/themes/evidens-dark/redir.php?u=https://javstreams.mobi/online/AFZ/g_queen_summer_camp_2012_part_4
ギロチン 拘束 http://333.eu/site/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/6rs/광고_팔로워들_다_자름
jk痴漢エロ動画 http://oorkoo.com/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/AN4/復活フル勃起ニューハーフ_ゆきのあかり_hvg_037
フェラ エロゲ http://cenotec.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/1mHy/熱い三人組でfff
巨乳動画 http://imagesandshadescosmetics.ca/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/fA5/夫は知らない_~私の淫らな欲望と秘密~_希美まゆ_juy_179
足立梨花 水着 http://winteam.com.cn/platform/?referer=https://javstreams.mobi/online/MLg/無邪気な少女のエッチなお遊戯_「溜まってるもの全部出して」
hsex http://sexyandsugarfree.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/vSN/日本のセックス8760974
マジックミラー エロ動画 http://slavyansk.today/bitrix/redirect.php?goto=https://javstreams.mobi/online/4fz/❤️
平子知歌
AudreyDrurb 2022/07/14(19:42)
ヘンリー 塚本 無 修正 http://stellanekman.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://javvids.net/mov/106119/生挿入生汁中出し願望の一般素人コンプリートbest25人4時間-supa-250-1.html
えっち だけ したい http://sketchforsketch.com/site/wp-content/plugins/phpl/redirect.php?url=https://javvids.net/mov/109451/!女子社員_同じオフィスで働く男女に突然のエッチな研修!素股指導.html
橋本かんなえろ http://miccontrol.com/__media__/js/netsoltrademark.php?d=javvids.net/mov/98466/hai-đôi-bạn-trẻ-vn-làm-tình-hết-mình-trong-đêm-khuya.html
ボーイッシュ エロ動画 http://vixennow.com/site/wp-content/plugins/phpl/redirect.php?url=https://javvids.net/bd/潮吹き-アニメ/
わがつまみわこ http://ridgeds.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javvids.net/bd/精霊使い方の剣舞/
鳩胸とは 女性 http://otajewellery.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javvids.net/mov/147300/お姉ちゃんのリアル性教育-永井みひな.html
椿 アニメ http://b3ee.com/wp-content/themes/eatery/nav.php?-Menu-=https://javvids.net/bd/フェラテク/
リバース エッジ 無料 http://rudy.rs3.xyz/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javvids.net/bd/エロ拷問/
篠宮ゆり http://cohesiverevops.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javvids.net/bd/バルーン-レザー-下肢/
溜め た 精子 http://firstpat.net/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javvids.net/mov/297619/角質アジアのふしだらな女は愛撫受け取ります.html
巨乳動画 http://bouncin-hardcore.co.uk/logout?url=https://javvids.net/bd/援交/
アイツが知らない http://speakychat.info/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://javvids.net/mov/111589/なにわのたこ焼き屋で働くやんちゃな看板娘たえちゃん-仕事に命をかけているけどエッチがしたくて副業でavデビュー!!-胡桃たえ-mifd-023.html
サボ 死 http://uschemlab.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javvids.net/mov/10512/:-alyans34tumblrcom.html
水泳 えろ http://yccc26.ca/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javvids.net/bd/木嶋のりこ/
きたはらかな http://sanyou-intl.com/click/33966?url=https://javvids.net/mov/39087/바람직한-표정-ㅎ.html
トラブル 2nd http://deepwave.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/同人-エロ/
バイブ エロ http://kitchenalligator.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/ぶいけん/
ntr 彼女 http://xn--80ailtkj0g.xn--p1ai/bitrix/redirect.php?goto=https://javvids.net/bd/水野ふうか/
ダイレーター http://piamarket.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javvids.net/mov/241073/イブキは彼女の暖かい膣の中で堅いディックをしようとする.html
きゃばくら ホステス http://academyofartuniversityfacultysux.us/__media__/js/netsoltrademark.php?d=javvids.net/bd/중국야동/
點子數位科技有限公司
SamuelBaify 2022/07/14(19:32)
點子數位科技有限公司
https://spot-digital.com.tw/
大学 サークル 海
Alexandradenia 2022/07/14(19:14)
キス 好き 彼氏 http://ablematics.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.ero-video.mobi/online/2X1l/「おまんこぃぃ…」JKコスプレデリヘル嬢とイチャラブパコ/
ショタゲイ http://giganteusa.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/MLr/對魔忍雪風三/
新郎 スーツ http://lc5088.com/redirect/78?url=https://www.ero-video.mobi/online/1pdI/日本の十代のおっぱいフェティッシュおもちゃのセックス_もっとelitejavhdcomで/
えろえろ 動画 http://iqads.ro/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.ero-video.mobi/online/lxm/能幹的秘書就是會讓你酥酥麻麻!扯開黑絲第三點見客:拜託你深深進入再出來_1/
小倉なな http://becks.eu/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ero-video.mobi/online/Mgq/【クラウチングスタート】顔出し_妖艶な黒髪38歳_濡れやすいセックスレスな奥様と、hしちゃいましたwww/
仁村 徹 http://woodmart.co.kr/site/wp-content/redirect.php?type=website&id=352113&site=https://www.ero-video.mobi/online/3F6/암캐인증_화요일_핫팬티_봉화채팅_전북섹파공유_취향저격100_반영_유부녀미시네토_환영받는곳_레즈게이도_가능♡_하단의_암캐닷텀↘↘_쩜쩜쩜_눌럿_또는_주소창에_치시면_바로_연결됩니다~♥_강력_추천드리고_싶은_미팅사이트예요~♥/
ピシマ http://hausgruber-werfenweng.at/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.ero-video.mobi/online/xdj/おいしいオリエンタルカウガールの乗馬/
母親 の 浮気 http://discountfoto.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/Dl2/ブロッコリー_ムチムチかわいいオタ娘_性感マッサージで爆笑しつつマ●コぐちょ濡れ、とどめのデカチンでトロ顔アクメ!_blor_071/
エロ動画 フル http://lesliedelmoral.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ero-video.mobi/online/14bd/マリア寿は、複数のコックを扱う大好き/
コタツエロ http://discount.cantata.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/LsD/あの日、あの時_私があんな過ちを犯さなければ…_君島みお_mrxd_077/
仮性 包茎 恥ずかしい http://www.hormonehealth.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/3iz/tittyandass/
羽月希 母乳 http://www.total.st/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/2wd4/ハーフ顔の巨乳ギャルが電車内で痴漢に遭うも自ら肉棒を求めトイレに連れ込みズボハメ/
セフレ を 好き に なっ て しまっ た http://automotivecreations.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/31L/夜店玩到突然癢_就先在廁所開砲了/
黒人av http://qtmacau.com/banner/a/leave?url=https://www.ero-video.mobi/online/1Z5g/警察はパートナーと日本を犯す。容疑者はもともと盗難を拒否しているが/
姫 騎士 エロ http://cakissime.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.ero-video.mobi/最近//ポルノの/剃っていない/
浅草キッド 動画 https://www.google.ci/url?q=https://www.ero-video.mobi/online/1KPh/アジアの湯たんぽひとみは2脂肪サラミと厄介を取得/
鈴村あいり 動画 http://makeit-da.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1LBc/crazy3dヴァンパイア_f70/
ナミ えろ https://multimedia.inrap.fr/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.ero-video.mobi/online/1Xv4/激しく突かれて大きな声で喘いじゃう巨乳JK_さとう遥希/
エロ ハーレム http://mistresssamantha.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.ero-video.mobi/online/EoC/23歲港女:假狗_1/
吉岡里帆 体操着 http://wressentials.com/cgi-lurker/jump.cgi?doc-url=https://www.ero-video.mobi/online/k0b/献身…義父への肉体介護_堕とされる清楚妻_向井藍_nafi_004/
se x 動画
WalterKnosy 2022/07/14(19:08)
ティファ エロ http://bolupetektemizleme.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/E2/公開ラジオのお姉さんを生放送中に本番Hしちゃいます/
エロ 鈴村 あいり http://sukiencode.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javfuck.mobi/play/Aux/膣内過剰精液強制泣嚥下/
circlet princess アニメ http://sarahalam.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javfuck.mobi/play/11CV/放尿アジア人は続きます/
カラコン 入らない http://linvail.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/25xs/人妻-母子相姦-借金-母-妻が/
このは 潮吹き http://proenvios.com/wp-content/themes/begin0607/inc/go.php?url=https://javfuck.mobi/ホット/黒ギャル淫妹-杏奈ちゃん/
乳首 ファック http://liderstroyinstrument.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/I52/stepmom’s-anal-secret-cherie-deville/
二階堂ふみグラビア http://elenaringo.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javfuck.mobi/play/xjM/お尻の女の子日本のショットガン/
エロ動画 安齋らら http://akasiavillas.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://javfuck.mobi/play/1elH/178から1-jp-ビデオ/
フェチ パーツ http://zip-posters.co.uk/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/play/KKc/爆乳姉妹と夢の同棲性活-北川瞳-姫村ナミ/
ドキマギ http://shop.gigienist.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1gaz/一緒に愛を作ります/
夏目 柴田 http://kewapas.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/play/oTT/小ぶりなパイオツの素人の奥さんをナンパでゲットして激ピストンでハメ撮り!勝手にザーメンを中田氏しちまってるんだけど!/
巨乳 エロアニメ http://ijeanm.com/api/go?url=https://javfuck.mobi/play/kLG/まき23歳♪キャバ嬢口説いてみた♪【2時間35分】《素人ハメ撮り》《個人撮影》《157》《ちゅぱ王》-fc2-ppv-631399-3/
アニメ 無料 動画 アプリ http://dpd.omgau.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1UEw/今まで誠黒崎最もホットpovアクション/
ド田舎ちゃんねる5 http://gadalochka-taro.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/礼拝/
エロ動画f http://designyourhat.com/site/wp-content/plugins/phpl/redirect.php?url=https://javfuck.mobi/play/178d/束縛日本の女の子の公共セックス/
小百合 議員 http://moveyourarse.com/wp/wp-content/themes/Attitude/go.php?https://javfuck.mobi/ホット/エキゾチック/
藤宮櫻花 http://cherkessk.kupibas.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1Aj9/ベトナムからかい/
カラオケ防犯カメラある http://sammybadaki.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/7eD/bj-라이써니-합방-손팬티/
まいっちんぐ マチコ 先生 おっぱい http://feriepartner.com/click?dealer_ad=&dadid=29&url=https://javfuck.mobi/play/1noU/ぽっちゃりなめ成熟アジアや指で、それを楽しんで/
玄関 ドア のぞき あな http://necosecurity.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/イタリアのアマチュア/
清原 の 奥さん
ThomasBaf 2022/07/14(19:06)
イキ狂い http://cryofun.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+336116+ティーンは、彼女の暖かい猫の上におもちゃを楽しんでいます.html
乳首 エステ http://lapaktupperware.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+235166+かわいい日本のウェブカメラ.html
浅倉唯 かわいい http://karlovy-vary.de/bitrix/redirect.php?goto=https://javplay.pro/tube+ストレッチプッシー+バイカー+きゅうり.html
女性のためのえ http://fatcattacos.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+痴女.html
夢野怜子 http://asdvelina.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javplay.pro/sex+364560+色白+美人+大和撫子+丸の内OL+フェラ.html
大槻ひびき エロ動画 http://rennts.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+117149+中文字幕+gs+140+學生妹保健室休息男助教闖進強插穴.html
中島 知子 監督 作品 http://memelines.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javplay.pro/sex+99004+鍛え上げられた競泳選手の肉体美!全国大会出場現役アスリートe+body専属デビュー+なつき+ebod+569.html
松嶋れいな http://planboutfitters.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://javplay.pro/sex+2364+旅あんり19才324467.html
大好き グループ http://psysoma.ru/bitrix/redirect.php?goto=https://javplay.pro/tube+porn+porn+porn+時間停止+アダルトビデオ.html
エロ ちかん http://oncokdc.ru/bitrix/rk.php?goto=https://javplay.pro/sex+687231+熟睡中のスレンダー美女にエッチなイタズラ開始→全く起きないのでチンポねじ込んだったw.html
藤堂 陽子 http://liveorganic.ru/bitrix/rk.php?goto=https://javplay.pro/sex+150178+请侵犯我的妻子+rio.html
責任取れよ http://spicesatchel.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+668961+魔乳ホノルルのダブルパイズリでふたなりチンポを圧殺.html
亜空間 http://vhatu.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+69352+牙套妹漂亮的bb幫忙打手槍.html
s ex 動画 http://buildershouse.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+292966+美咲稲葉はオフィスで犯さ.html
コス 青山 http://2ent.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+262997+結城加賀美は深くねじ込む毛深いクーターを持っています.html
学校 全裸 http://gursha.com/trackviews.php?action=buy&bookid=16477&buylink=https://javplay.pro/sex+457960+milf+kyoka+mizusawa、若いチンポのタイトホールをドライブ+もっとjapanesemamascomで.html
とが付く名前 http://https://www.freizeithotels.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+692577+推定Mカップのメロンみたいな爆乳おっぱい!濡れると溶けるビキニでウォータースライダー逆.html
セーラー服を脱がさないで http://malkimono.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+419490+学校制服assdrilled甘いjap+tgirl.html
大家 akb http://michaelcomeau.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+771+miad+771+究極の陸上尻フェチマニアックス+平沢なつ.html
素人 ポロリ http://centrulfamiliata.ro/ccir/wp-content/themes/Grimag/go.php?https://javplay.pro/sex+275801+アジア教室乱交!.html
フリフリ の スカート
AshtonFrina 2022/07/14(18:46)
コンドーム 着用 http://637053.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/瑟雨/
可愛い 花嫁 さん http://zolotovvp.ru/bitrix/rk.php?goto=https://javvideos.net/recent/女戦士ゆう子/
韓国系女子 http://plumsteadalive.com/eweb/Logout.aspx?RedirectURL=https://javvideos.net/recent/玉城マイ/
白石 かんな 動画 http://wwwxiaopeng.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javvideos.net/recent/ミリタリー-速報/
橋本マナミセックス http://stream-portal.net/__media__/js/netsoltrademark.php?d=javvideos.net/view/244568/自家製アマチュア.html
妹×3 http://bvesely.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/326861/日本の女の子.html
h カップ ブラ http://esaonline.ru/bitrix/redirect.php?goto=https://javvideos.net/recent/さとう愛理-無修正/
エロ動画 長身 http://zlata.dp.ua/bitrix/rk.php?goto=https://javvideos.net/recent/水着-着替え-盗撮/
綾瀬みなみ 動画 http://germalex.hu/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://javvideos.net/recent/エロ-タレ/
君が好きエロアニメ http://mwathiq.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javvideos.net/recent/69-汚いです-デジ/
夜行バス エロ http://babybjornservice.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javvideos.net/recent/エロ無修正動画/
ゲーム キャラ 人気 http://teleaspe.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvideos.net/recent/美しさ-おしっこ/
プリケツ 動画 http://vendoinmuebles.mx/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javvideos.net/recent/ヘンリ-塚本/
めいど えろ http://oniontube.com/redir.php?link=https://javvideos.net/recent/エロ動画-口内射精/
柔道エロ http://skymancer.com/jump.php?goto=https://javvideos.net/recent/後藤えり子/
セーラー服 しわ http://cibernarium.cat/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javvideos.net/recent/ダイジョビ研究所/
女中さん http://xn--80aafchg7bu9ad6in.xn--p1ai/bitrix/redirect.php?goto=https://javvideos.net/view/502855/熟女パンストオナニー!!.html
体重90キロ http://jiaxinok.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvideos.net/recent/自ら膣奥までゆっくり挿れたり出したりしてくれる生ハメ温もり騎乗位で優しく癒す女子マネージャー/
もなみはーん http://steps-therapy.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/109952/051-露脸女神空姐人妻helen老公找来壮硕邻居3p-part-1-完整版→fuckasianbeauty●com.html
動画 ナンパ http://carmatuning.ru/bitrix/redirect.php?goto=https://javvideos.net/view/260975/字幕-美しい日本の女の子と屋外乱交kyouk.html
童貞 個人撮影
AlexanderFum 2022/07/14(18:21)
人妻 催眠 http://hauspros.com/b/66851136?s=1&redir=https://www.eroterest.mobi/チューブ+452512+無邪気な男を縛っている日本の女の子/
女性有名人x http://daramz.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+130481+맛좋은+핑보맛+영계들+섹파구하는법+dduk.cf/
ふゆつきかえで http://old.miac29.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/hot+ホット小便+浮気妻+69/
空のとりこ http://alvino.net/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.eroterest.mobi/チューブ+228335+アマチュアの拳トレーニング/
男の潮 http://www.thinwall.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+158389+マジックミラー号+「早漏に悩む男�/
妖怪 体操 動画 http://mekzin.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.eroterest.mobi/チューブ+426829+2つの3dアニメの女子学生は-釘を取得します/
妖怪ウォッチ第一たいそう 動画 http://smithandsonlaw.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/チューブ+111286+kbj+korean+porn+2017111801/
特撮av http://ptrapi.com/default.aspx?SSO_redirect=https://www.eroterest.mobi/hot+長い爪+クリトリス/
愛してるとそう言ったのは http://clarkhive.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.eroterest.mobi/hot+最近黒檀+爆乳+森林/
めいとさつき http://jaehyeok.kr/index.php?type=click&mode=sbm&code=2981&url=https://www.eroterest.mobi/チューブ+27190+ಥ⌣ಥ/
神宮寺ナオ動画 http://rem.eu/store/clicks.php?partner=sbgerlinkd&page=https://www.eroterest.mobi/チューブ+662531+japanese+schoolgirls+spitting+on+slave+man+and+ballbusting/
立ちバック 動画 http://bythepeople.kr/site/wp-content/themes/prostore/go.php?https://www.eroterest.mobi/チューブ+353193+中出し大好き+お姉さまフェイスのむっち美乳巨乳fカップ!一ノ瀬あきら/
タツ 動画 http://yefdw.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.eroterest.mobi/チューブ+368632+かなり巨乳日本毛深い女中出し/
ss みんなの http://https://www.amyknowsaustin.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/hot+頻尿/
朝起き ない 旦那 http://spb.getfaster.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+695854+本庄鈴-圧倒的なルックス!絶世美人の現役女子大生が奇跡のデビュー!初撮りでウブな恥じらい/
sm プレイ http://inclusive-capital.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+357650+アクションでmalay+awekクランタン/
やりたい だけ の 彼氏 http://intellazone.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.eroterest.mobi/チューブ+164735+姉の入浴中に脱衣カゴから下着を拝借しようとした弟をパンティ手コキw【里美ゆりあ】+パンティでオナニ/
素人 あんあん http://balticvaryag.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+44898+042816_01+制服時代+〜雑居ビルの非常階段で露出sex〜/
エロ 動画 出産 http://less-is-more.blog/scripts/click.php?ref_id=nichol54&desturl=https://www.eroterest.mobi/チューブ+70025+連日の猛暑のせいで熱中症が続出!?そんな中、僕らの学校が緊急で作った校則は「スーパークールビズ」だった!周りを見れば女子のイヤラしく発育した身体が!そんな状況で授業に集中できる訳もなく、女子を見るたびムラムラしてしまい…4+rtp+100/
お 見合い 着物 http://channel13.com.mv/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.eroterest.mobi/チューブ+28378+高中情侶在陽台開戰2/
パイフェラ
WallaceEmind 2022/07/14(18:14)
好きな人とのセックス http://mesdemoisellessenmelent.fr/newsclick.php?id=109338&link=https://javclips.mobi/動画/ura/
早漏 手コキ http://old.avanti-motors.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/4i9/막-주는-썅년만-연락해/
アダルトビデオ無料動画 http://x-lifeoriginal.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2u47/maria-ozawa-asian-sex-doll-gets-hairy-twat-fingered-then-fucked-from-the-rear-more-at-hotajp-com/
不妊 治療 専業 主婦 http://dj-mall.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画//動画-動画リエロ/
アイリ メーカー http://yefdw.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javclips.mobi/動画/porn-塩鯖っ/
彼氏 いる けど 合コン http://ns1.vera-tour.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1WyS/原ちとせ:美熟女が露天風呂でする絶品の手ヌキテクニックに男のはたまらず大量射精/
akb 麻里子 様 髪型 http://partivoirailleurs.fr/cgi/navi/navi.cgi?site=56&url=https://javclips.mobi/ストリーム/1kpi/漫画/
尻 jk http://novotnatereza.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javclips.mobi/ストリーム/MnY/【無修正】職場浮気にハマっちゃった美人妻女先生【北条麻紀】/
女子 アナ 彼氏 http://cart-help.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javclips.mobi/ストリーム/Ih5/bj_1608134-1/
黒 ブラ 白 シャツ http://amishofethridge.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/22kP/日本の素人/
駅弁えろ http://sauvagin.fr/wp/wp-content/themes/evidens-dark/redir.php?u=https://javclips.mobi/ストリーム/RI/ウェブカメラ23/
エロ ライン 交換 http://cpanel.reichrudel.com/bitrix/redirect.php?goto=https://javclips.mobi/動画/永遠の最強痴女/
やべみほ http://akasiavillas.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/ストリーム/HN5/奥さん-k●校職員告発!問題児を抱えるママと教師のhな裏取引29「こんな私の身体なんかで退学が免れるなら…」-baba-095-1/
av小学生 http://besttattoos.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/動画/無修正立ちバック/
大石紗季 http://imgur.ml/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1gia/eager-brunette-loves-sucking-hard-cock-on-the-golf-course/
アダルト 一覧 http://gzmeisupeixun.com/engine/track.php?url=https://javclips.mobi/ストリーム/3Q0/just-porn-no-bullshit-follow-for-more/
やっぱり 元 カノ が いい http://clickonlinesolutions.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://javclips.mobi/ストリーム/1TXr/正午です/
アニポ 監獄 学園 http://ruralverd.cat/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javclips.mobi/ストリーム/1a6V/ヘンタイ41/
巫女エロ http://itsontheweb.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javclips.mobi/ストリーム/1tfa/ベン10ヘンタイ/
痴漢 クリトリス http://radaway.shop/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/gpI/專挑氣質美女下手!偷拍之狼再現!男友在旁也不怕照樣拍下裙底風光:驚喜是拍到毛1/
マッサージ 上手
TaylorSkync 2022/07/14(18:12)
xvideo http://wickitgoodcandles.com/jmp?url=https://javfuck.mobi/play/1cz6/川口彼女のパンティーに剥離し、すべての彼女の穴を示します-シーズ-fappycamscom/
ビジュアル アーツ アニメ http://educauto.com/cgi-bin/koha/tracklinks.pl?uri=https://javfuck.mobi/play/p3t/shio3-fukire170d-greatsquirt-compilation-12/
ramu えろ http://mansoftsystems.com/wp-content/plugins/ad-manager/track-click.php?out=https://javfuck.mobi/play/qFz/おち○んぽどうしたい?挿れてほしいってさ!/
足つぼ 生殖 http://www.port7.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1CRH/私はdeepthroatsに一つ目の怪物とボールを性交したいのですが痴女母/
アナル クンニ http://on-call-inspections.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/sGn/dng-set-hn1/
豊田萌絵 バンドリ http://e-smokeireland.eu/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javfuck.mobi/play/241X/♡s1♡ヤリまくり夢の大共演で大乱交♡ファン大感謝祭ツアー!三上悠亜、橋本ありな、葵つかさ、あやみ旬果、天使もえ、吉高寧々/
おっぱいパブ http://974224.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2u4s/素人主婦-マスターベーション/
差し 乳 とは http://giftsbyronald.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://javfuck.mobi/play/7YW/내일-하루-3만-껌이지~-http:cashnetkr5f081e30/
工藤綾 http://officemkk.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/6dz/明星美女性感三點無碼全露出/
西宮ゆめ動画 http://thailady.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/VUW/なんだかエロいスレンダーなお姉さんとハメ撮りsex!主観の騎乗位が卑猥素人|イクイクxvideos日本人無料エロ動画まとめ/
最強アイドル http://premiercaviar.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/スカイエンジェル/
キャバ嬢みゆう http://andrewbainbridge.co.uk/site/wp-content/themes/evidens-dark/redir.php?u=https://javfuck.mobi/play/1Fxo/結衣徳井はオフィスでバイブレーターでファック/
akb48プロモーションビデオ http://sityonline.com/af/media?mode=2&url=https://javfuck.mobi/play/1sQ/asianpretties/
りん 田舎暮らし http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/AG/【六本木円光神話】あい18歳-激カワ黒髪美少女膣内絶頂膣内射精・かわいい顔に生臭ザーメンぶっかけ【素人動画】後編/
爆乳 中学生 http://serge-palumbo.fr/redirect.php?s=https://javfuck.mobi/play/899/rct-285-長身178cm上から90、54、84-伝説の立ちんぼ-横浜リリカ-横浜リリカ/
美少女7名痴漢&輪姦best http://xn--l1aafi5br.xn--p1ai/bitrix/redirect.php?goto=https://javfuck.mobi/play/uA/ミクのコスプレイヤーはマスターベーション/
無料 動画 中出し http://rtcg.be/blog/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/1JkN/セクシーなアジアの女の子は、激しくセックス!/
twice エロ http://hopewellfcu.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/1lk3/深津映見-元客室乗務員sexは過激でエロかった主観sexエロ/
共 依存 メンヘラ http://ledgerzero.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/ホット//ポルノの/氩�+氚�/
たすきがけ 着物 http://elsheskin.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javfuck.mobi/play/3oh/tittyandass/
Футбольная форма по выгодным ценам с примеркой перед покупкой и быстрой доставкой в г.Липецк
ZellyearTum 2022/07/14(17:58)
Распродажа футбольной формы и атрибутики с символикой любимых футбольных клубов. Примерка перед покупкой, футбольная клубная атрибутика. Быстрая и бесплатная доставка по всей России.
[url=https://futbol66.ru]оригинальная футбольная форма[/url]
футбольные формы клубов - [url=https://futbol66.ru]http://www.futbol66.ru/[/url]
[url=http://google.cz/url?q=http://futbol66.ru]https://cse.google.mk/url?q=http://futbol66.ru[/url]
Спортивная одежда для футбола с быстрой доставкой в г.Тула
CkayiTum 2022/07/14(17:58)
Продажа формы всех клубов и аксессуаров для мужчин, женщин и детей. Товар в наличии, футбольная форма клубов купить. Бесплатная доставка по всем городам РФ.
[url=https://msk-footballnaya-forma.ru]клубная футбольная форма[/url]
футбольные формы клубов - [url=http://msk-footballnaya-forma.ru/]http://msk-footballnaya-forma.ru/[/url]
[url=http://www.google.no/url?q=http://msk-footballnaya-forma.ru]https://1494.kz/go?url=http://msk-footballnaya-forma.ru[/url]
Спортивная одежда для футбола с бесплатной доставкой в г.Нижний
FabiaTum 2022/07/14(17:57)
Продажа футбольной формы и аксессуаров для мужчин, женщин и детей. Бесплатная консультация, атрибутика футбольных клубов. Быстрая и бесплатная доставка по всем городам России.
[url=https://msk-forma-footballnaya.ru]оригинальная футбольная форма клубов[/url]
футбольная форма атрибутика - [url=http://www.msk-forma-footballnaya.ru]https://msk-forma-footballnaya.ru[/url]
[url=http://cse.google.ae/url?q=http://msk-forma-footballnaya.ru]http://cse.google.cg/url?q=http://msk-forma-footballnaya.ru[/url]
ジムエロ
Ashleydep 2022/07/14(17:49)
なつかわじゅん http://marketjolly.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javunsensored.net/too/吉高由里子-乳首/
浅田ちち http://renaissancequartet.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javunsensored.net/too/アナル-美女/
ふく ひびき http://https://med-na-dom.com/go.php?url=https://javunsensored.net/video/678938/可愛いサンタさんがプレゼントしてくれたローションプレイ-2.html
pとjk ロケ地 http://irk.xn----htbsfjacedkril8i.xn--p1ai/bitrix/rk.php?goto=https://javunsensored.net/too/シンデレラエスケープ/
gカップ パイズリ http://earthsciencescanada.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://javunsensored.net/video/175253/≪人妻≫恥らう奥様の一握りの理性を払いのける!!.html
男の娘 エロゲー http://zuya.pxl.su/search/rank.cgi?mode=link&id=69&url=https://javunsensored.net/too/セクシー、ブルネット/
とんねるず 奥さん http://vg-case.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/母子相関日記/
二粉m http://pre.jeweller-karat.ru/bitrix/redirect.php?goto=https://javunsensored.net/video/160358/枝田玲子.html
友達 に 彼氏 http://megatronica.pt/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javunsensored.net/video/57137/白色包臀裙,还有男朋友在边上,这个角度正好拍到她的大屁股,有没有很想把她的拉链一把拉下来?.html
エロ動画貧乳 http://sungsimeng.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javunsensored.net/too/弓束ちはや/
ウーバーイーツ 女子 http://bassblogs.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/小学生同士のセックス/
ブラボー 小倉 http://tut.emferma.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/小柳まりん/
春咲あずみ http://internetphotocontest.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/アニメ-フェラ/
ru zusokkusu http://mysuitmaker.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/428949/巨乳アジアのふしだらな女はラフアナルセックスを楽しんで.html
嘲り笑う http://blackherbals.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/イラマチオ-個人撮影/
ゆるふわボブ http://tfxtrading.com/wp-content/themes/twentythirteen/redirect.php?url=https://javunsensored.net/too/ポルノの朝倉実嶺/
セックス 閉経 http://destinholidaybeach.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://javunsensored.net/video/228574/セクシーランジェリー、日本の美しさ、小坂は、激しくポンポンを取得.html
離れ乳 http://banterboards.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javunsensored.net/video/472969/japこれはa-r-b&bで本当に起こった!-littlestの事から悪い問題が起こることがあります!この美しい成熟した女性は常に旅行者と友達を作ることを夢見ていましたが、彼女は身体によって身体を傷つけていました-フルビデオhttp:jpornsetem-069.html
17ライブ みく http://proimexlegacy.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javunsensored.net/video/1041/nitr-174-素人マスク性欲処理マゾメス-13-矢沢智子-河西希.html
包茎 中出し http://ideareale.com/include/sort.php?return_url=https://javunsensored.net/too/チリ-おばあちゃありません-ペルー/
えろ bl
AlexaMob 2022/07/14(17:29)
聖徒 会長 ヒカル http://asezeef.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.avgle.mobi/mv_270728_1_galでazusa_ishikiパイズリ手コキdick。_sexのslime/
武井 咲 ドラマ 服 http://minecraft22.cf/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.avgle.mobi/mv_111414_個人撮影]_癒し系_援交_美少女物語_05_瞳_16才_中出し(156cm47kgdカップ)/
エッチ バイブ http://margeluse.ro/bin/out.cgi?id=gokudo&url=https://www.avgle.mobi/hot_動画ポルノのポルノのチューブ動画_ポルノのピアノ_バイセクシュアル/
しろ ハメ 出演 http://sktro.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.avgle.mobi/mv_90658_前田可奈子_夏の終わり、砂浜で出会ったグッとくるfカップ人妻_前田_可奈子_29歳_av_debut_sdnm_095/
外国人 av http://iowastateuniversity.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_26741_自自拍啦/
肉便器エロ http://loloarte.com.br/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://www.avgle.mobi/mv_2835_寝トラセ妻_勃起不全edの私は、週末ホテルで最愛の妻を他人に抱かせている姿を撮影している。_はるか23歳_onez_097/
部活 av http://shirtsandstyle.de/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_332077_amateur132/
爆乳 jk http://asdvelina.com/lang/change-lang.php?lang=fr&url=https://www.avgle.mobi/mv_220122_早川芹奈_アメリカンスクールガールvol16/
アニメのエロ動画 http://artem.askkt.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_300834_タイトkokoaあやねは、いくつかの精液を飲み込むために切望します/
がんこzizi http://http://intranet.coastalhire.co.za/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_335456_由紀tohma_エロ日本人教師/
女性 を ムラムラ させる 方法 http://lhosting.info/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/mv_186371_日本のティーンラブコック(hdとpornvideo_hdcomでいっぱい)/
コスプレ 胸 http://mitsubishiheavy.com.ua/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_65659_lover/
唯井 まひろ 流出 http://daconn.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.avgle.mobi/mv_22287_紅字的秘密_2017_韓國限制級/
えろぬき http://pel.co.uk/redirect/?redirectTo=https://www.avgle.mobi/hot_ふたりえっち_妊娠/
君島みおav http://wecoll.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.avgle.mobi/hot_ブルガリア_カービー/
aresuta http://croatia-tennisacademy.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/hot_ブラック&アジア_スペルマコンパイル/
av女優 プライベート http://surplx.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.avgle.mobi/mv_119822_自拍露臉天氣好熱~熟女脫到只剩褲子!幫老公咬咬~喝精飲解渴!(有影)/
ベッド 流出 http://vebiradoworid.school2100.com/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_3991_宾馆爆操90后女友,骚女叫的好淫荡/
女子高校生セックス http://lainguards.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_190053_かわいい日本の女子生徒と遊ぶ/
百合 エロ動画 http://fluorescent-minerals.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_351734_叩いてホット長月ラムかわいい猫指喫煙/
短髪 女性
VirginiaCreaw 2022/07/14(17:21)
激しいえっち http://magnitogorsk.progres.store/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/333413/webcam-dengan-bini-jiran.html
奏音カノン 男40吹き http://samara.technorosst.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/140223/人妻奥様たちをしてhellip;もうたまらん!サワrせてください!からの不倫パンチラムチムチむっちり.html
女子 トイレ 我慢 http://puertoricosupplies.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/100814/hunter(hhhグループ)-「エッチしてもいいよ」チャンス到来!でもコンドームが無い!「じゃダメ」ならばせめて素股だけでも…「だったらいいよ」のはずが!バイト先で仲間が数人集まって家飲み!しかし女子は全員彼氏持ち。それでも楽しくお酒を飲んで、酔っ払いその場で寝ていくバイト仲間たち…-hunta-275-1.html
あお ひな http://zerenle.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/hot/ヨット.html
jk エロアニメ http://glade.com.br/blog/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/hot/最近電車+痴.html
まきいずな http://namaskyoga.com/out.php?id=kibocase&category=ladies&url=https://freejavmovies.com/遊びます/109147/這趟出了國卻龜在房間不停打炮.html
ngt太野 http://lamds.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavmovies.com/遊びます/6776/asianpretties.html
短小 原因 http://byulbam.kr/wp/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/遊びます/236936/高温多湿の赤ん坊ひな前田沿っアウトドアthreesoem.html
ドラゴンボール エロ アニメ http://zuocp.com/wp-content/themes/Grimag/go.php?https://freejavmovies.com/遊びます/459685/中出し-淫乱-ブス-女子-男.html
白坂みあん jav http://cticshb.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavmovies.com/遊びます/110290/120%リアルガチ軟派伝説-大阪の地で5人全員中出しsp!!マネーパワーでエロ娘達に濃厚精液放出!!-tus-054.html
熟女 ナンパ av http://mfisoft.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/3762/성인용품파는곳-을-즐겨찾던-그녀의-리얼-콘돔-love82.kr.html
時間 止める えろ http://myinfo-update.com/wp-content/themes/eatery/nav.php?-Menu-=https://freejavmovies.com/hot//チューブ/ポルノの小学生女子まんこ.html
小森ほたる http://faamadrilling.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://freejavmovies.com/遊びます/505712/変態-デビュー-店員-妄想-店.html
清楚系えろ http://www148tv.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/124628/【線上看影片】害羞女友先打飛機然後嬌羞騎上位~~爽死了!!.html
ショート パンツ 脚 http://newborn.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/152222/jp-video-484.html
ごっくんえろ http://personenalarmering.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://freejavmovies.com/遊びます/25645/蠱惑の刻-「切ない少女の調べ~儚く濡れる蠱惑の刻~」(中).html
エロ こども http://okso8.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/遊びます/85755/:-she-was-always-amazed-at-how-much-cum-she-could-coax-out-of-a-man-how-eager-they-were-to-let-her-tease-them-and-please-them-it’s-why-she-went-down-to-the-hotel-bar-every-evening-after-getting-back-from-the-conference-and-calling-her-husband-to-say-she.html
野外露出 エロ動画 http://bcc360.com/wp/wp-content/themes/prostore/go.php?https://freejavmovies.com/hot/動画動画ホット前立腺-オリエンタル-公開オナニー.html
つきのかすみ http://bebulb.com/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/224106/字幕付きcmnf日本語ノーズフックbdsm-spanking9-20170505.html
ナースのお仕事 先輩 http://information-tvmedia.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/91685/認識老婆多年的姊妹-被我各種姿勢從床上幹到廁所在幹回來.html
ビキニ 彼女
SylviaVit 2022/07/14(17:18)
お 風呂 一緒 に http://bcprofit.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/porn-porn-porn-porn-porn-肛門の-尻/
dwarf soft http://library.aviaexpress.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/3Ic/裙下有野獸-03/
あんあんえろ http://upakovano.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/2uJ/中文字幕爆乳h罩杯傳說中黑辣妹人妻/
彼女 噛む 心理 http://biomess.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/My/iptd-993/
エロ動画 お風呂 http://allstardjpro.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/19VS/無修正-波多野結衣(はたのゆい)-まんこを激しく責められる美巨乳美女/
刑事 女 http://aiyers.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/11Sd/日本のレズビアン/
hitomiエロ動画 http://lessines.info/site/wp-content/themes/twentythirteen/redirect.php?url=https://javclips.mobi/ストリーム/jyC/干完妹妹干姐姐/
一般 アニメ えろ http://bjsyjzlw.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/13R/kbj-korean-bj-2017091804/
エロ アニメ 乳首責め http://hdtmall.com/engine/redirect.php?url=https://javclips.mobi/ストリーム/1QSJ/レイプ-巨乳-痴漢-波多野結衣-乳/
包莖 http://ur-cab.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/5IS/last-n-final-part-as-promised-enjoy-fapping-guys-haha/
fcエロ動画 http://kodiakisking.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/5PU/本土土豪證明了-有錢就是任性-外圍女不戴套隨你操還順帶射裡面/
アオハル 制服美少女と完全主観で過ごす性春3sex。 #04 とびきりエッチで甘酸っぱい青春グラフィティを全てあなた視点で体験する170分 http://teamprofils.com/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/5nv/ライブ338-☆+アヤ+☆/
巨乳家政婦 : 華音 http://mbuk.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画//チューブ/アラビア人/
隠し撮り エロ http://entenmannslittlebitessuck.us/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1OQH/ファック・ジャパンホット・ガール・スミス・ホームメイド-watch2-on-opencamsexcom/
ローション手こき http://masaza.club/site/wp-content/plugins/topcsstools/redir.php?u=https://javclips.mobi/ストリーム/ewu/処女卒業したての清純乙女すずの性記録-love-342/
玉袋の毛 http://trekj.com/engine/go.php?url=https://javclips.mobi/ストリーム/K3e/bf-316-働くボイン女教師/
逆痴漢動画 http://zeroninelatam.com/wp-content/themes/planer/go.php?https://javclips.mobi/動画/無料-ペニバン/
エロゲ 凌辱 http://www.lyubimka.ua/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/iAT/鬼逝き-小田切ありさ/
punch line pv http://chiponegraphics.com/accounts/sso/logout/?ur=https://javclips.mobi/ストリーム/1Ixf/彼女の美しいボディであなたをからかっ熱い女!/
マジックミラー号 童貞 http://an-mgk.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javclips.mobi/ストリーム/2TwQ/トイレ突撃/
瑠川リナ
Ariannaunsup 2022/07/14(16:57)
おなにー動画 http://madesta.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://javstreaming.name/search/木村-沙織-の-スリー-サイズ/
まんぐり返し http://testetd.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://javstreaming.name/movie/446606/コスプレ-潮吹き-さとう遥希-大量潮吹き-大量.html
ファイツ http://buking.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/曇り-ガールフレンド-オフィス/
小鳩麦 http://lestnicy-prosto.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/姫川ゆうな-ソープ/
パイフェラ http://images.google.ps/url?q=https://javstreaming.name/movie/132444/今から大量の濃厚精子を川上奈々美の顔にぶっかけます。-dvaj-277.html
夫婦 露出 http://kinglionshop.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/ノーパン-盗撮/
遊園 地 コスプレ http://icprs.org/SSO/?REF=https://javstreaming.name/search/猿轡-オーラルクリームパイ-スペルマ/
凜音とうか http://hamiltonislandweddingsgiftregistry.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreaming.name/search/愛田正子/
理想 の ちんちん http://minachung.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javstreaming.name/gallery/108596/c83-flowerchild植田-flowerchild-タイトロープ-魔法少女まどか☆マギカ.html
メンヘラ av http://hx7.360black.com/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/368317/アジアドミナと彼女のサブ.html
マッサージ 百合 http://coldwellbankerky.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javstreaming.name/search/動画-ガチん娘!-放尿/
オナホの女神様っ♪ http://ratatui.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreaming.name/movie/111218/肉壷(俺専用)かれん-陽木かれん-laim-021.html
可愛い 声 http://ourpbd.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/つらつ/
ごめーん http://amurinvest.ru/bitrix/redirect.php?goto=https://javstreaming.name/gallery/145028/チョコレートキス-デスノート-(やおい)英語訳.html
佐倉 綾音 カップ http://stuyfssportverhalen.com/cgi-lurker/jump.cgi?doc-url=https://javstreaming.name/search/脱毛-射精/?content=hentai
グッド ルッキング ガイ http://recreaty.com/wp-content/themes/Grimag/go.php?https://javstreaming.name/search/ワケアリ現役爆乳女子大生達の危険日中出しオフ会/
蓮実クレア えろ http://hadanskview.com/jump.php?go=https://javstreaming.name/gallery/12386/サジタリウス-ショーン-女神の肛門で遊ぼう-fategrand-order-英訳-dl版.html
米倉 涼子 父親 http://andrewbainbridge.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javstreaming.name/movie/114022/snis-230-交わる体液、濃密セックス.html
小室友里 動画 http://specific.co.uk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreaming.name/search/ウォーキング/
彼氏 の 友達 浮気 http://lordlogic.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/無修正-パイズリ/?content=hentai
着せ替えアプリ 女の子無料
AlexSkelm 2022/07/14(16:34)
中居さん http://srvgames.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tomodachinpo.mobi/video-93304-czech-massage-304.html
ペニバン 痴女 http://zoguang.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tomodachinpo.mobi/video-695891-xv-946-ずっと見つめて感じ合う性交-小倉奈々.html
av 最新作 http://berkenwood.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-177299-【フェラ動画】30代の女性の、フェラプレイ動画!.html
触手 媚薬 http://aikaixin.net/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://tomodachinpo.mobi/video-329583-ママとティーン日本人bdsmゲーム-f70.html
センズリ 鑑賞 フェラ http://hiqfleet.co.uk/gbook/go.php?url=https://tomodachinpo.mobi/video-92956-so-as-promised-here-you-go-this-bff-were-to-busy-chatting-with-each-other-they-don’t-really-take-interest-in-what’s-around-them-well-okay-then-let-the-hunter-take-interest-on-what’s-under-your-skirts-black-top-black-panty-white-top-white-pa.html
女性 セックス 気持ちよさ http://biggamesmallworld.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-237461-曲線美尻あかねほたるに沿って見事なポルノ経験.html
如月ジュリ http://ivanovo.esplus.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-266264-セクシー爆乳日本語教師マッシュアップ!.html
痴漢 エロ http://mtnlanding.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-104119-【vr】これからハメるのはこの娘です。カノジョの名前はまいです。.html
カップル 宅 飲み http://www.google.co.cr/url?q=https://tomodachinpo.mobi/too-巨乳熟女-汚れました-驚き.html
父親 キモ い http://ic-titan.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-上に.html
ギャルスタグラム http://painteam.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-695843-「私でいいの?」美人妻が童貞を優しく筆おろし!.html
無様 エロ http://cryptogamingguide.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://tomodachinpo.mobi/video-12624-시흥채팅-찌찌-오토바이-페이스북-음란커플-취향저격100-반영-유부녀미시네토-환영받는곳-레즈게이도-가능♡-하단의-암캐닷텀↘↘-쩜쩜쩜-눌럿-또는-주소창에-치시면-바로-연결됩니다~♥-강력-추천드리고-싶은-미팅사이트예요~♥.html
あーしで http://lyricsinbox.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-美月はとり.html
純粋な彼女 http://instrument-plus.net/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-669833-おみくが「モデルコレクション」で天真爛漫な天然キャラ炸裂!-2.html
エッチ イケメン http://mail.dengc.photos/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-174593-【熟女ナンパ】美人な熟女のナンパプレイエロ動画!!.html
大きいおっぱい http://askmeparts.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-45135-sosoru×garcon-うっかりノーブラで油断しちゃったソソる美乳奥様に辛抱たまらず、オッパイ鷲掴み!初めは怒った奥様も着衣愛撫でビンビンになった僕のチ○ポをうっかりタッチ!そのまま一発ハメさせてもらっちゃいました!!-gs-105.html
ぱんすと えろ http://http://football-conf.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tomodachinpo.mobi/video-177526-【jk動画】通学バスで痴漢に襲われお口もアソコも犯されてしまう巨乳女子校生hellip;.html
思春 期 アニメ http://visibilidade.net/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tomodachinpo.mobi/video-65991-調教されたアイドル-首絞め!潮噴き!連続スパンキング!イキ過ぎた調教姦!-西宮ゆめ-ipz-919.html
なかいき 感覚 http://ofice-life.ru/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://tomodachinpo.mobi/video-399014-【鈴木心春セックス】美女なolの、鈴木心春のセックスフェラプレイエロ動画。.html
素人 エロ動画 無料 http://genpower.co.kr/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://tomodachinpo.mobi/video-117276-★成人濕樂園★情侶自拍謎片流出-女主角好飢渴猛然一看貌似台大五姬:害我gg也好in.html
tsu 動画
ZoeHed 2022/07/14(16:29)
絶食 系 女子 診断 http://bryryarc.rf.gd/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.simozo.net/見る%2020nB%20個人撮影%20巨乳%20オナニー%20ハメ撮り%20フェラ/
雨恋 cg http://re-ip.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202xoA%20yui%20komine%20provides%20amazing%20solo%20in%20harsh%20manners/
新山沙弥 エロ http://lavishfragrance.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.simozo.net/見る%201iGf%20麻衣エロティックマッサージ/
ドリルバイブ http://rumahkayukutus.com/engine/api/go.php?go=https://www.simozo.net/見る%20m2a%20hunta%20399%20ヤリマンだけどデカチンngの幼馴染と素股していたらヌルヌルメリメリでズボッ!結局ボクのデカチンを生挿入&生中出し!超がつく程のヤリマンの幼馴染は、常に男を取っ替えひっ替え!ただそんな彼女もデカチンだけは気持ち良すぎて好きになっちゃうという理由で絶対ng!…%201/
おばさん 恋 http://bizimmersin.com/site/wp-content/themes/Attitude/go.php?https://www.simozo.net/見る%2025hJ%20p3260296%20コピーmov/
ippa http://yousentadickpic.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.simozo.net/見る%202X1o%20本真ゆり-お母さんでいいのね、、、?パイオツでっけぇwwwマザコン息子を痴女る淫乱母!息/
剛毛 素人 http://loyaltybot.net/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.simozo.net/porn%20フェラ抜き動画/
無料 動画 おとな http://www.google.mg/url?q=https://www.simozo.net/見る%20XDv%20アーミットフェチ/
ギルガメッシュ ナイト 動画 http://phpbbkorea.com/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://www.simozo.net/porn%20バニー/
ウエスト 55 センチ http://gorno-altajsk.ru-vas.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20p8t%20milfの大きな白い胸のような日本の息子%20watch%20part%202%20hdmilfcamcom/
りんねとうか http://peterkayfan.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20口紅%20鏡%20バナナ/
辰巳ゆいエロ http://tele-matic.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201K96%20ぶっかけ%20ホットjavgirl%20glaced/
エロ アニメ アクメ http://zoenmij.be/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.simozo.net/見る%20usR%20アマチュアアジアの秘密の点滅猫ライブ/
佐藤江梨子 旦那 http://maps.google.gl/url?q=https://www.simozo.net/見る%20sJR%20jpn%20siroto%201/
アイ フリード http://fogger.co.kr/site/wp-content/themes/Attitude/go.php?https://www.simozo.net/見る%20Mra%20mmdt3p02__mmdt3p02__mmdt3p02__mmdt3p02__mmdt3p02__/
完全 着衣 http://velivert.fr/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.simozo.net/見る%20rOF%20jpn%20smスミレ・モチダ/
bl 連結 http://publish.co.uk/cgi/axs/ax.pl?https://www.simozo.net/見る%20yIW%20青い水着でセクシーなアジア人の女の子が冗談を言う/
松本デリヘル http://cartian.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%2022tl%20【個人撮影】豊満熟女の濃密な逢瀬/
sod 潮吹き http://commodorec64.com/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/見る%20hfW%20real%20street%20angels%20m403%20ひかる2%2022歳%202/
無料 jk 動画 http://noyabrsk.academica.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201HWw%20japanese-anal-princess/
女性 が 行く 風俗
SydneyLit 2022/07/14(16:26)
放尿 盗撮 http://bestgifts2021.com/wp/wp-content/plugins/phpl/redirect.php?url=https://freejavmovies.com/遊びます/7807/´▽`ノ-這囡囡比爆爆王還勁爆1.html
きめつのやいばエロ http://clicknh.com/nma/app/thru?communicationId=582&edrId=452751&url=https://freejavmovies.com/hot/猫なめる.html
奪略愛とは http://juditech.fr/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/125170/現在甚麼口味的女人都有-花錢肯定買的到-6.html
胸 揉みかた http://equalloans.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://freejavmovies.com/遊びます/261786/加熱中のルナ・綾瀬女子高生は、ディックをteacher┤s楽しみます.html
付き合い 始め http://developer.devar.org/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/204808/ichigoは、彼女の剃ったつまずきを打ち砕くために大きなディックを取得-javzseから.html
デンマ 当て 方 http://rola-on-bola.com/site/wp-content/plugins/myredirect/redirect.php?url=https://freejavmovies.com/遊びます/136675/清楚美少女痙攣-永井みひな.html
女流棋士 プロ棋士 http://ksnonline.org/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavmovies.com/遊びます/113515/ifdve023avi-危険日直撃!!子作りできるソープランド-2-乙葉ななせ-白鳥ゆな-永作ゆう美.html
無料 ero http://thecardoctorstirepros.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavmovies.com/hot/動画最近韓國偷拍.html
クソ親 http://xn--80adbkbhhhbn4ajdbf0cr1g.xn--p1ai/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/123044/風俗ライターと名乗る男から買い取った「出稼ぎ風俗嬢」をお金の力で本番させてる動画-mist-187.html
シャキーン 悪魔 http://rambus1forum.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://freejavmovies.com/遊びます/355671/ヌック.html
ナンパエッチ動画 http://winteam.com.cn/api/go?url=https://freejavmovies.com/遊びます/136984/bodyicom-lilian-kan緊急衫做運動直播!.html
ブヨン http://etpreg.phosagro.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/ビーズ.html
浜っ子山ちゃん http://1000occasions.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/でじモザ.html
dqn バイク http://01023731523.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavmovies.com/hot/叔母夜這い.html
森下悠里エロ http://bmac.in/utilidades/cambiar-idioma.aspx?idioma=2&url=https://freejavmovies.com/遊びます/304735/綾美は暗い乳首にバイブレーターを取得.html
銀座 マッサージ 肩こり http://maugli-toys.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/98967/ナンパjapan検証企画-シロウト専門学生限定!男女の友情を徹底調査!!お金の為と割り切って友達同士がhなゲームに挑戦!先に手を出したのはまさかの女子!?躊躇する草食男子を誘惑する肉食女子がうまのりになり中出しセックスまでしちゃいました!!.html
里崎愛佳 http://harbingersofcalamity.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/43120/광주-떡파트-구함-노포경.html
屈辱的 https://images.google.sh/url?q=https://freejavmovies.com/遊びます/489819/饗15饗52饗饗21饗饗1饗饗5饗58.html
仮面女子 メンバー http://forum-lov.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/遊びます/108051/sdmu-366イッてる女は嘘をつけない。波多野結衣&涼川絢音.html
てれび 戦士 一覧 http://new.scanex.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/porn-porn-porn-porn-porn-maria-nagai.html
胸 gカップ
ArianaAdher 2022/07/14(16:04)
相沢みなみ 無料動画 http://themodernmen.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/きんぱつだいぜんしゅう/
巨乳 中学生 http://szshengpu.com/AdRedirector.aspx?BannerId=744&target=https://javsextube.com/porn/キャシディ/
れず sm http://xn----dtbqybamjef.xn--p1ai/bitrix/rk.php?goto=https://javsextube.com/video/74413/夫に内緒で他人棒sex「実は主人の精液も飲んだことないんです」30歳すぎて初めての精飲-変態マゾ願望の童顔妻-はるかさん30歳-hawa-108.html
主婦 エロ http://toudtschool.be/wp-content/themes/evidens-dark/redir.php?u=https://javsextube.com/porn/ボクだけのご奉仕メイド-高美はるか/
健康診断 エロ動画 http://mistycool.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javsextube.com/gallery/21014/サンクリ2017-autumn-ポニー牧場-井上よしひさ-ダージリンさまのポニーテール-ガールズamp;パンツァー-英訳.html
熟女 ナンパ av http://erohanasi.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn//動画+9벗방/
斎藤みゆ 動画 http://https://asktosee.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/porn/アジア裸/
白鳥 さくら https://www.google.by/url?q=https://javsextube.com/porn/倉多まお/
えろ きょにゅう http://dvdrx.com/setlocale?locale=es&redirect=https://javsextube.com/porn/尿道挿入/?content=hentai
爆乳jk http://addhim.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://javsextube.com/gallery/464154/c97-鶏屋-三井一期-せんぱいだいすき-fategrand-order-英訳.html
桃園れいな http://sdam66.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/ひゅあ-らば/
えろ 手コキ http://cindyhot.com/new/link_click.php?link=14&redirect=https://javsextube.com/gallery/360987/あいつがしらないかのじょうのxxx〜さえないぼくがれあじゅうのかのじょうをねとって中だし〜.html
エロゲ ギャル http://blog-conso.com/engine/api/go.php?go=https://javsextube.com/porn/ライディング/
jk トイレ http://ivanovo.mirmagnitov.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/窗外偷拍/
星美りか av http://clint.com.ua/bitrix/rk.php?goto=https://javsextube.com/gallery/258887/カワカミサダヨ!スライム♥ㄟㄏ.html
貞松大輔 http://plusanunturi.ro/wp-content/plugins/phpl/redirect.php?url=https://javsextube.com/porn/月島杏奈/
翼あおい動画 http://md5crack.info/__media__/js/netsoltrademark.php?d=javsextube.com/porn/椎名真穂のヒミツ/
川村まや http://abreview.ru/bitrix/rk.php?goto=https://javsextube.com/porn/濡れマン/
大人 ギャル http://inststudy.com/__media__/js/netsoltrademark.php?d=javsextube.com/gallery/70807/朝木貴行-しょうごの-英訳.html
藤森里穂 av http://techguy.co.nz/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://javsextube.com/gallery/143632/アンソロジー-絶頂母子-2.html
ガキ の 使い 面白い
AlejandroFab 2022/07/14(15:40)
唐田えりか流出 http://familyhealthformothers.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://javpussy.net/ストリーム/G5n/mxgs+994+例のセーターを着て男を誘惑しまくる欲求不満人妻の淫らな欲情生活+吉沢明歩
女 友達 ふたり で 遊ぶ http://cticshb.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://javpussy.net/ストリーム/Adm/more+at:+http:asia689tumblrcom
エロ 美女 http://doris.eu/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javpussy.net/ストリーム/1sRK/日本のママと若い息子
ちくびいじり http://koreabreeze.com/stat/goto.php?url=https://javpussy.net/ストリーム/Gp0/wankz+stepdaughter+seduction
ゴブリン 女 http://omapro.by/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1nYI/【無修正】美人秘書にイラマチオでファックeroplay~エロプレイ~
ムチムチ 巨乳 http://lagodicomosartoria.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javpussy.net/ストリーム/2uRv/saba+686+個室j●リフレに潜入→生本番等の裏オプ実態を隠し撮り+制服美少女4人分収録
36 歳 アイドル http://techguy.co.nz/api/go?url=https://javpussy.net/ポルノの/つかまえた
足 リクエスト http://easybananabreadrecipes.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/D9u/オムニバス+−大放尿スペシャル+2017gw2−+gachinco+gachip357
汽口 慚愧 http://jianlecai.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javpussy.net/ストリーム/5CD/:
ウルトラマン画像集 https://images.google.ki/url?q=https://javpussy.net/ストリーム/V2/yuri+hyuga+asian+creampie+porn+show+along+naughty
福岡しほ http://maginoo.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/2VCT/【懐かしav】杉田ちあき3
ニューハーフ ナンパ http://raytel.com/wp-content/themes/eatery/nav.php?-Menu-=https://javpussy.net/ポルノの/浣腸
神菜美まい 動画 http://neeon.pl/redirect/78?url=https://javpussy.net/ポルノの/痴女 騎乗位
エッチ 女性 http://8800.pro/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/Ycq/特別な日本のセックスシーン
胸 揉みかた http://pantech.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javpussy.net/ストリーム/LL6/落地酒店mk仔
爆乳 人妻 http://fortniner.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/セフレ+甘える
富安れおな動画 http://vologda.technosouz.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1Zvo/リッチな日本のバング
小川桃果 http://parol123.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/26R/小女孩發育好慾望這麼強
センズリ http://sanje.fr/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javpussy.net/ストリーム/1o0/【asmr】红唇阿姨的little+update+video
天使の3p 1話 http://naturefreedom.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/8cL/花颜
明日花キララ 顔
Zacharymal 2022/07/14(15:34)
巨乳熟女 http://a-sexy-lady.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-テニス.html
巨乳パイズリ http://twystys.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-42546-裙.html
絹江 に パンパン http://www.google.co.il/url?q=https://www.javwhores.mobi/online-330806-オナニーとマッサージ第9巻.html
洗い場 盗撮 http://leanership.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javwhores.mobi/online-98836-kbj-korean-bj-2017062908-1.html
動画の顔を加工 http://seomovement.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-68454-czech-massage-342.html
高千穂すず 動画 http://resoview.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/動画-クリスマス.html
ロシア 潮 http://xijscale.com/bin/out.cgi?id=zaq12wsx&url=https://www.javwhores.mobi/online-85439-菲菲姐开团去韩国吧!.html
巨大金玉 http://critica.pe.kr/site/wp-content/plugins/topcsstools/redir.php?u=https://www.javwhores.mobi/online-243853-スパイシーなモデルに沿って排他的なポルノ、愛あいり.html
がきのつかい 動画 http://croatia-tennisacademy.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-687463-世界が終わるほどの大イカせ-有坂真宵.html
白桃はな 無料 http://1004net.org/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/online-497923-恋愛の法則-~巨乳絡みの三角関係~-2.html
神納花 動画 http://andtricks.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-ドイツの手コキ-自慰行為.html
セフレ と 彼女 http://bangalorebuildtech.com/banner.php?url=https://www.javwhores.mobi/online-58129-영계-먹으러-갈까~-ㅎㅎㅎ-오늘은-귀요미들-좀-만나볼까~-ㅎㅎㅎ-누나-입으로-울-귀요미들꺼-빨아줄까~-ㅎ-나도-먹어줬으면-좋겠다-ㅠㅠ-부러워라.html
ちとせ グラビア http://wrapturewirejewelry.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javwhores.mobi/online-449221-美少女-潮吹き-湊莉久-おもらし-セックス.html
芸人 スキン ヘッド http://ecole-online.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.javwhores.mobi/online-120598-abp-396-女子マネージャーは、僕達の性処理ペット。016-柿谷ひかる.html
変体 男 映画 http://connecthere.net/blog/wp-content/themes/planer/go.php?https://www.javwhores.mobi/online-10124-ボクに跨ってlカップで迫る痴女-香澄レイ-dcug-002.html
エロ動画 無料 http://test.labuton.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-14888-【個人撮影】gカップの巨乳と巨尻が素晴らしい、可愛い就活生のれいなちゃんに中出し!【妄想動画】-fc2-ppv-617150-2.html
女子高生トイレ盗撮 http://webscte.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-461308-鷹宮ゆいネコ耳制服コスプレで気持ちいことしてあげるニャン♪.html
3d えろ http://carldowning.com/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/動画-ポルノのズブズブ.html
マジックミラー号 動画 http://marcing.com/blog/wp-content/themes/planer/go.php?https://www.javwhores.mobi/online-126123-korean-bj-4562.html
戸田れい エロ http://chiccharisma.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-96550-259luxu-元ca-高坂麗子さん35歳-ラグジュtv359-259luxu-366.html
戸田真琴 エロ
Violetmog 2022/07/14(15:32)
ドm えろ http://100dollarideas.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.simozo.net/porn%20真野%20里菜昼顔妻の背徳他人棒!他人ザーメンで受精&妊娠確定「あなたゴメンね」私、年甲斐もなくセーラー服姿で生セックス&中出しされてアヘ顔になりました/
風習 エロ http://yefdw.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20LmM%20atfb%20155スーパー美脚deタイトスカート%20一ノ瀬アメリ/
メガネ エロ http://alexaskew.co.uk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/見る%201Xyw%20美少女%20m男%20痴女%20av女優%20ショートカット/
リマ 観光 http://toucan.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20eRb%20【ヤル男】39弾%20現役jd!!超エリート大学のれみちゃんとぱふぱふえっち!/
田舎 イケメン http://edinburghleisure.co.uk/blog/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20hEJ%20cesd%20173%20秘密のレズビアン2%20松井優子/
エロ動画 図書館 http://macosty.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202vmG%20「やだ!やめてええぇッ!」美人OLが両手を拘束され上司にイラマレイプされてしまうw/
三島奈津子 エロ http://rasa.pro/bitrix/redirect.php?goto=https://www.simozo.net/見る%2038a%20日本年輕嫩女/
家庭教師 セックス http://voctabangladesh.org/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20k9v%20日本ねとられ大賞受賞作品%20念願の田舎暮らしだったのに都会育ちの巨乳妻が地元の青年団の慰み者にされました…%20佐倉ねね%20ngod%20065/
エロ 整体 http://produce.co.uk/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.simozo.net/porn%20ウィンガー/
五十嵐 なつ http://thanhphatjsc.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.simozo.net/porn%20英国の熟女%20ウエイトレス%20トゥーン/
高校生 はめどり http://orthodontistwalnutgrove.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20xA5%20変態の十代のマスターベーション/
翔田千里 動画 http://www.gubernia.com/bitrix/rk.php?goto=https://www.simozo.net/見る%20w1O%20絶妙な日本のタイトなファック/
乃木坂エロ http://uyluc.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%203vP%20hot%20cum%20porn/
高齢 者 性交 http://zgr.name/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.simozo.net/見る%201UYd%20聡子宮沢%20パイのために巨乳日本の熟女物乞い/
全身タイツ えろ http://chess-world.com/wp-content/webpc-passthru.php?src=https://www.simozo.net/見る%203CI%20求扩散!%20才是我的动力昂%20加我qq/
jk セックス http://gracesenior.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.simozo.net/porn%20無料%20センズリ%20鑑賞/
狩猟 動画 http://recetas100.es/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/porn%20ストリッピング/
31歳セフレ美魔女スレンダー奥様 http://teleaspe.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.simozo.net/見る%201L7h%20みんな肉フルートに鼻歌アジア可愛い人ゆりか後藤/
えろびでおねっと http://chorussw.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202uRP%20hunta%20973%20b%20一生懸命働くキレイな女性(看護師、教師、ol…)は自分がパンチラしている事に気づかないほど仕事に夢中。その無防備なパンチラが男の勃起を誘発!2/
ゴルフ 美人 http://alpion.co.kr/link.php?to=https://www.simozo.net/見る%2025IN%20hdpornvip%20rina%20toeda%20十枝梨菜%20school%20girl/
スレンダーで天然な、脱ぎたがりの可愛い香奈ちゃんに中出
AntonioMossy 2022/07/14(15:11)
可愛い 人 韓国 http://www.luxoft-training.com/bitrix/redirect.php?goto=https://javsearch.mobi/trends/ミオン/
ゴミ 上司 http://glucometros.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/ローション-パイズリ/
脅迫優等生姉妹 ~不良グループ集団種付堕ち~ http://dons.eu/blog/wp-content/plugins/myredirect/redirect.php?url=https://javsearch.mobi/trends/あダルト/
ロンハー出演者女性 http://raytel.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/trends/くぱぁ-エロ/
jk 授乳 http://gts.tranzits.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/こんなお爺ちゃんに感じさせられて…/
老人 勃起 http://www.google.com.py/url?q=https://javsearch.mobi/trends/なつめ愛莉-媚薬/
原田 浮気 http://energindo.com/blog/wp-content/themes/planer/go.php?https://javsearch.mobi/trends/里見千春-動画/
まん 肉 http://www.psngroup.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/哀川りん/
メイド ハーレム 漫画 http://pushkino.technosouz.ru/bitrix/rk.php?goto=https://javsearch.mobi/trends/スーツ-巨乳/
オッケ ワンパン http://es.coinidol.com/bitrix/redirect.php?goto=https://javsearch.mobi/trends/うらあきば/
電車 で 一目 惚れ http://918309.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/無修正-強姦/
痙攣 動画 http://omapro.by/bitrix/redirect.php?goto=https://javsearch.mobi/too/250482/甘いほのか栗山沿っ深刻な方法でセクシー.html
連れ込み ナンパ http://1eins8acht1eins.de/ClickInfo?URL=https://javsearch.mobi/too/144688/ニースアジアの日本人のお母さんと彼女の息子の最初のセックス.html
西田 麻衣 エロ http://oudamsterdam.de/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javsearch.mobi/trends/韓國/
僕を嫌うお義姉さんとバッタリ遭遇したのはソープランド。「無料ヤリ放題強要」で徹底奉仕させて何度も中出ししてやる! 辻井ほのか http://maremar.md/planning/publications/Publication_download.cfm?FilePath=https://javsearch.mobi/too/206877/無修正日本人セックスタイトな猫avアイドルクローズアップ猫.html
パツパツスーツの隣の奥さんは実は社内セクハラで毎日皆にぶっかけられてるザーメン中毒肉感妻・肉感!ol倶楽部10 宝田もなみ http://alphasys.net/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://javsearch.mobi/trends/桃井杏南/
犬 えづく http://cocolandia.com.br/u/21996/401/40407/1305_0/d565c/?url=https://javsearch.mobi/trends/隣のマンご飯/
スカート、ひらり http://athitya.com/ad_redirect.asp?url=https://javsearch.mobi/trends/ベランダ/
夏目このは http://scopimedical.com/engine/go.php?url=https://javsearch.mobi/too/435331/【無修正】江川美紗子-感じやすさが別格なアラサーの人妻が撮影に照れながらもスグにマコを濡らし昇天しまくり!!.html
乳首 舐める http://jnhl.net/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javsearch.mobi/trends/毎朝ゴミ出し場ですれ違う浮きブラ奥さん/
椎名まりな
Albertfab 2022/07/14(14:49)
スノボー 女子 http://awenjg.com/redirect.aspx?id=84&url=https://javidol.org/mv-1OYt-日本のクレイジーホットママと彼女の息子がpornalldaycomで遊ぶ.html
上原亜衣ティガレックス http://mel.goldweb.org/bitrix/redirect.php?goto=https://javidol.org/mv-4qa-食色性也.html
木崎 ゆりあ 可愛い http://rnkhabar.com/wp-content/themes/prostore/go.php?https://javidol.org/xxx-動画porn-触って.html
sぱんkばんg http://craftsden.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/mv-6pq-광고-팔로워들-다-자름.html
旦那 とせ ックス したい http://bexa.ch/engine/link.php?url=https://javidol.org/mv-1QN6-japaneseパンティーハウス3.html
喉輪 落とし http://buzzorologicover.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javidol.org/mv-2rW-제목-없음.html
どこでも ひなこ http://damizet.fr/u/4762/1839/1078/11584_0/5d8f0/?url=https://javidol.org/mv-crl-トイレに入ったらペーパーがない!!尻丸出しで出てきた清楚妻の見事な美尻に隣人が我慢できずに即ハメ!旦那とご無沙汰過ぎて腰が砕けるほど激しいピストンでイキまくり!2-vrtm-275.html
キリア http://minizebra.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javidol.org/xxx-怒り.html
映画 えろ http://bodybypedro.com/site/wp-content/themes/prostore/go.php?https://javidol.org/mv-1XMW-【櫻井ともかパンチラ】色白なナース、櫻井ともかの即ハメ手マン痙攣プレイ動画。.html
犬 カクカク http://http://idchecker.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javidol.org/xxx-/チューブ/幸運な.html
jd 巨乳 http://muzamilglass.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javidol.org/mv-1auy-夢野まりあが巨乳を持っています.html
辰巳ゆいエロ http://jingsutong.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javidol.org/mv-MRx-【レイプ】胸チラをしているノーブラ姿の奥様!そんな人妻がいたらめちゃくちゃに犯してしまうのは必定!.html
イケメン 僧侶 http://sendmeireland.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-AYy-露脸骚货做爱.html
プールえろ http://mycurrents.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javidol.org/mv-1XeG-辰巳ゆいと激しくエロいしっぽりいちゃラブセック.html
小嶋 真子 http://innovativeant.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-kln-【素人動画】【生中出し】人生初×生中出し☆キツマンにチ○ポねじり込み連続イキで痙攣オマ○コ!「危険日なのに平気で大量ザーメン出してやった!!-avop-340.html
女子高生 モデル http://tuxindo.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/xxx-藤仲ひな.html
おっぱいエッチ http://ic-salon.ru/bitrix/rk.php?goto=https://javidol.org/mv-hKD-すだち-クリーニング屋で働く若妻さんは乳首ビン勃ち巨乳ママ-朝日さん22歳-suda-019.html
大 食い アニメ http://www.magazinvashelektrik.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1k9N-情熱的な日本のセックスの女王は、2つのディックスを吹くとsixtynineを取得.html
鼻でか http://caribbean.be/site/wp-content/themes/evidens-dark/redir.php?u=https://javidol.org/mv-3DD-tittyandass.html
兵庫県出身の芸能人 http://secnews.ru/bitrix/rk.php?goto=https://javidol.org/mv-jNn-섹스도구-화끈한-커플을-위한-추천-성인몰-gwsis.com.html
ゆり av
YvonneFed 2022/07/14(14:42)
唾液 フェラ http://online64.fr/stats/url.asp?url=https://simozo.mobi/to/HoF/em+gái+vn+ở+zalo+nứng+trong+nhà+nghỉ.html
台湾 旅行 動画 http://kupimonetu.online/bitrix/rk.php?goto=https://simozo.mobi/to/1D79/001+cherrybakam.html
無料 手コキ http://408carcare.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/lcA/自拍露臉白嫩小三每天傳誘惑影片給金主,摸摸摳摳又想要~粉木耳勾人心癢癢!(有影).html
日向坂46 エロ http://pirgazi.com/wp-content/plugins/butterkekse/redirector.php?url=https://simozo.mobi/to/j7V/sdmu-454.html
男性 が 喜ぶ えっち http://theoian.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/to/AzD/從床上幹到洗手台再幹回床上+美人就是不想我離開她體內.html
川上ゆう無料動画 http://atliecosmetics.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/QeZ/エロアニメ+スレンダー+アヘ顔+美乳+乳.html
サキュバス パイズリ http://advancedpestcontrol4u.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/4tM/sadie+holmes+showered+in+cum+see+more+at:+|+follow+us+on+twitter:.html
youtube ジュピター http://m.sibwater.ru/bitrix/rk.php?goto=https://simozo.mobi/to/Yd/電マの刺激で失禁しちゃう+本物美少女+枢木あおい+mukd+418.html
立花瑠莉 動画 http://smoresandboards.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/3Dk/tittyandass.html
万 理華 水着 http://quiromasajepr.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/KFF/一般男女モニタリングav+終電間際の社会人男女に突撃交渉!人妻olは後輩男子社員とラブホテルで2人っきりになったら旦那を忘れて1発10万円の連続射精セックスしてしまうのか!?+2+4組合計中出し13発!+dvdms+196+2.html
本能 レベル で 好き https://www.google.cf/url?q=https://simozo.mobi/to/P48/豊満な肢体をボディスーツに包んだきれいな美熟女の背徳セックス.html
とらぶる ダークネス アニメ http://www.rcrd.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2xmk/anyone+know+her+namequest;.html
火炙り http://precisiontrademarks.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://simozo.mobi/to/hLp/naked+and+funny+19.html
jsセックス http://peliculaenlatino.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1sX4/毛深い猫日本の熟女.html
彼氏 サプライズ 旅行 http://mzur.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/Mln/【本澤朋美+このは】診察に来た美少女をツルツルに剃毛して辱め悪戯レイプする変態猥褻医師【美少女パイパン動画】.html
ベストキッド 動画 http://busandar.com/af/media?mode=2&url=https://simozo.mobi/to/2eY/hentai+pros+dirty+redhead+school+girl+get+filled+up.html
ピンサロ 抜けない http://starteskuvo.hu/away?to=https://simozo.mobi/to/Ucv/asw+094ゴクン.html
anitube 境界 線上 の ホライゾン http://woodmart.co.kr/ccir/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/1DHn/日本nuruマッサージ18.html
クラウザーさん http://hollywoodbariatrics.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1t0Y/バイブ付きストッキングファックで真奈美小向.html
女子 高生 面白い http://onestopdrycleaners.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/xCh/日本のマッサージ器の指.html
立川理恵 動画
Victoriausemo 2022/07/14(14:41)
橋本 かんな 可愛い http://maisonskandili.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.javwhores.mobi/online-691626-自宅に押し入られ何度も何度も中出しされ、抵抗を諦めるまで輪●され続けた女.html
乳首セックス http://tribecagrand.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-40308-almost-got-caught-by-my-mom-while-i-was-fingering-myself-wait-till-the-end-lol-horny-asian-asianfever.html
シンデレラ 動画 http://1004net.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-128805-mide-216-resurrection-4-production-serina-hayakawa.html
パイズリ 顔射 http://antibot.ga/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/online-462978-【石原莉奈レイプ】平穏で幸せに暮らす普通の人妻がラブラブ旦那をキスで送り出した直後に見知らぬオトコに上がり込まれて犯されてしまうことにhellip;.html
立花樹里亜 無修正 http://convertedtoislam.com/engine/link.php?url=https://www.javwhores.mobi/online-159797-「想像しただけで濡れちゃいますamp;h.html
初キス誘い方 http://cannadult.com/engine/link.php?url=https://www.javwhores.mobi/online-170428-巨乳の妻.html
有名人無修正 http://antipop.co.uk/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/online-405331-ヘンリー塚本人生は卑しきポルノドラマ三十路熟れ度70の肉体三十路を過ぎた女はどんどんエロくなる。熟れ頃女たちのふしだらな下半身加賀雅.html
エロいパンチラ http://xn--80aafddafshrhkowecio6aj.xn--p1ai/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-372699-ホット高温多湿の女の子トイレオナニー.html
周防ゆきこ 動画 http://plymouthtwp.org/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javwhores.mobi/online-146229-かわいい日本人女の子6.html
宮本さき http://dev.sharte.net/bitrix/rk.php?goto=https://www.javwhores.mobi/online-487745-めー-アナルセックス.html
イケメン 一目惚れ http://350-350.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-叫び.html
妹だけど愛さえあれば関係ないよね http://tl.prostitutki-red.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-136350-kbj-korean-bj-2018012506.html
暮林あさ美 http://hatube.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-672938-dht-256-ミニスカから伸びるfカップ美脚の奥様get!-香代さん31歳.html
歌舞伎町整体治療院 https://maps.google.mw/url?q=https://www.javwhores.mobi/online-342080-非常にかわいい日本の女の子.html
3d エロアニメ http://ctiinvest.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-オタク.html
成宮いろは 無料動画 http://worldtelescope.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-669727-北条麻妃ファン感謝祭-〜温泉バスツアー〜-1.html
江之島盾子 http://educauto.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.javwhores.mobi/動画-初めてのヒトヅマ.html
三年 a 組森七菜 http://informatrons.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-124237-入院先で働く叔母に我慢できず勃起チ○ポの性処理をお願いしたらこっそり世話をしてくれて…。-三浦恵理子-juy-345.html
女性 兵士 生理 http://feedmyneeds.com/site/wp-content/themes/prostore/go.php?https://www.javwhores.mobi/online-673518-18sora-015-先週末お隣りのご夫婦に誘われハイキング旅行に同行したのだが秋晴れの空のもと急勾配の山道を登る隣人奥様のぱつぱつに食い込んだパン線浮きまくりのパンツルックのぷりけつをガン見しながら追っていたらあっと言う間に山頂に辿り着いた-羽賀そら美.html
人妻レイプ http://petro-team.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-16778-daddy-teddie-do-this-to-me.html
ドラマ の ng シーン
Anthonychulk 2022/07/14(14:18)
姪っ子マッサージ -18ヶ月の記録- http://blog-conso.com/go.php?goto=https://javmovie.pro/too/마사지오일추천/
プロ 野球 選手 画像 http://paulomendonca.com/index.php?id=34&type=0&jumpurl=https://javmovie.pro/too/冬月かえで-動画/
メンヘラ ワード http://haneolms.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javmovie.pro/too/フラッシャー/
社会 人 デート ホテル http://szshengpu.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javmovie.pro/too/ラテン系ティーン/
兄妹 相姦 http://conferenceupdates.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too//動画-肥満-秘書/
デカチン ntr http://cluttercash.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/えろかふぇ/
ビデオズ http://istanbulcosmetics.com/__media__/js/netsoltrademark.php?d=javmovie.pro/xxx/452809/素人-巨乳-露出-アイドル-三上悠亜.html
藤森由香 かわいい http://51-grad.de/engine/link.php?url=https://javmovie.pro/xxx/174680/【河音くるみ尻コキ】童顔なhな巨尻の痴女の、河音くるみの尻コキプレイ動画!!.html
ヨスガノソラアニメ http://happy-lands.com/bitrix/rk.php?goto=https://javmovie.pro/xxx/695883/「はぁん‥らめぇ‥」巨乳な義母が誘惑してくるので我慢できず中出し近親相姦!.html
さまよえる 脳髄 映画 http://swisstyping.com/__media__/js/netsoltrademark.php?d=javmovie.pro/xxx/27356/untitled.html
フレンチ・キス http://glavmaslo.com/bitrix/redirect.php?goto=https://javmovie.pro/too/武装少女マキャヴェリズム-動画/
花魁映画 http://kwb-shop.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javmovie.pro/xxx/132555/ちんぐり返しアナルいじりフェラ抜き-北条麻妃-1pondo-010118_002.html
リリコプロレスラー http://grants.fm/bitrix/redirect.php?goto=https://javmovie.pro/too/下級生-エロ/
ashifeti https://www.google.vu/url?q=https://javmovie.pro/too/巴マミ-コスプレ-エロ/
おっぱいブラ http://champion10.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javmovie.pro/too/クール教信者-アニメ/
カップルセックス http://29school.ru/bitrix/rk.php?goto=https://javmovie.pro/xxx/107884/mide-440高橋しょう子と一泊二日温泉に行きませんか?_(ブルーレイディスク).html
全身舐め http://devlet.com.tr/engine/link.php?url=https://javmovie.pro/xxx/185943/日本人はpart1でスリップした|-part2をsexcamboxnetでご覧ください.html
乳首エロ動画 http://metallprofil-kleck.by/bitrix/redirect.php?goto=https://javmovie.pro/too/エレベーター/
jk ちかん http://agentahead.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javmovie.pro/xxx/93837/楼道露出。(帮忙转发啦,我想要被更多人看到我,羞辱我.html
食事 フェチ http://grabastory.com/wp-content/themes/Grimag/go.php?https://javmovie.pro/too/モデル-コンパイルを飲み込みます/
女性 の チンコ
AlanDrymn 2022/07/14(13:55)
アダルト 緊縛 http://sofralarveistanbul.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavonline.mobi/見る/136786/鈴村愛生の体液鈴村産天然成分120%
小料理 屋 おかみ http://chl.rusklad.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/117682/ハメ王パイパンギャルを生ハメ
風俗 水戸 http://candleliteflorist.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/394859/タイトスカートの美乳美脚お姉様は好きですか先生のタイトミニからチラ見えする三角地帯にガマンできない少年は目が釘づけ美脚・美尻を駆使してやる気のない淫乱受験少年を合格へと導きます内村りな
野村萌香 http://odysseyboat.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/103918/sga%20068%20ヤリたがり過ぎる敏感美乳人妻%20小泉沙彩%2033歳%20avデビュー%20旦那+セフレ3人!!一人一人違うセックスが楽しめる快感がたまらない性欲旺盛ド変態妻%2041
無修正 深田えいみ http://country67.de/site/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/449374/人妻%20巨乳%20風間ゆみ%20野外%20おっぱい
波多野ゆい http://knkvs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://freejavonline.mobi/見る/695802/林ゆな-おっぱいやっべぇーーー!ドスケベナースが制服姿でホテルで淫交!過激交尾でイキまく
キス アクリル http://swotee.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavonline.mobi/見る/87769/뽀르노%20야한거모음%20원주%20술집여자%20가상섹%20강력%20추천드리고%20싶은%20미팅사이트예요~♥%20취향100%20반영레즈게이도%20가능♡%20유부녀미시네토%20환영받는곳%20모바일%20ok%20pc%20ok%20국내%20최대규모%2020만회원%20대기중%20하루%201:1파트너%20ok승인%20커플수%201만건이상%20하루%201회%20방대한%20데이터로%201:1연결%20소비자%20만족도%20남녀노소%2010점만점에%2098점%20이제%20외롭게%20집에서%20혼자%20있지%20마세요%20오늘의%20키워드%20춘천만남%20ㅅㅅㅈ%20스팽킹
warota http://lspinside.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/404096/若妻のいやらしい姦係いつにも増した熱すぎる不倫sexソフトsmが感度をあげて激しく昂揚する禁断sex織田真子
ライブチャット おっぱい http://stitchbystitch.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/55317/bangers%20morgan%20lee%20get%20caught%20masturbating%20by%20her%20boss
エロ 学校 http://amalfivacation.com/site/wp-content/themes/begin44/inc/go.php?url=https://freejavonline.mobi/見る/689768/「えっ負けたッ!?」賞金目当てに野球拳→あっさり負けて中出しされちゃう素人娘
お見合いサイト 熟年 http://unik.link/?goto=https://freejavonline.mobi/見る/685215/the%20ドキュメント%20本能丸出しでする絶頂sex%20絶叫快楽トリップ狂い美body完墜パニックアクメ%20若宮はずき
処女喪失動画 http://rabiakaur.com/modules/wordpress/wp-ktai.php?view=redir&url=https://freejavonline.mobi/見る/109512/ysch%20007%20性的に獻身的な訪問介護士と…%20百合川さら
土屋あさみ http://ilts.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/179370/日本のお父さん%20センシティブ!
テンガ使い方 http://treatverruca.com/wp-content/themes/delicate/gotourl.php?url=https://freejavonline.mobi/見る/108584/wanz%20453デカ尻マニアックス_佐々木あき
内藤かすみ http://ralstore.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://freejavonline.mobi/見る/684607/top%20porn%20adventure%20along%20asian%20teen%20natsuki%20shino
みず のみ ば http://images.google.com.ly/url?q=https://freejavonline.mobi/見る/350399/日本の熟女コレクション
常に性交 http://peakdistrictlatestoffers.co.uk/blog/wp-content/themes/evidens-dark/redir.php?u=https://freejavonline.mobi/見る/40413/
姫野 アリス http://maps.google.vg/url?q=https://freejavonline.mobi/見る/117856/bj_17070803
ゴム なし ピル http://entgasouth.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavonline.mobi/見る/268052/巨乳アジアの緊縛セッションを縛ら%20愛上原%20無修正
透明人間 av http://klin.technosouz.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/93789/제목%20없음
ntr 無料 動画
Vanessapus 2022/07/14(13:50)
エロアナル 漫画 http://squadaholic.com/link.php?to=https://simozo.mobi/to/68X/follow+me+and+reblog+fucking+vid+;+oh+yes+please„+me+next+;+x.html
ふたなりレズ http://modax.ru/other/Link.asp?action=go&fl_id=26&url=https://simozo.mobi/to/4PK/what+a+wonderful+view.html
芸能人 元 夫婦 http://phpbbkorea.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://simozo.mobi/to/IqT/兄妹孕相姦遊戯.html
バニーガール 巨乳 http://shfpa.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://simozo.mobi/to/490/女朋友大清早就想要.html
エレン先生 http://bmac.in/goto.php?url=https://simozo.mobi/to/1R65/【美女コスプレ】スケベ美人な美女のコスプレフェラプレイ動画!【pornhub】.html
夏 神楽 http://saypeacedays.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1qlr/人妻+3p+舞ワイフ+ハーフ+クリ.html
宮崎 愛莉 http://fsconcrete.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://simozo.mobi/to/1tzA/痴女映像:フェラ大好きな美巨乳おねえさんを、色んな体勢ではめまくりたっぷり顔面発射!.html
たまよ 芸能人 http://elektraresearch.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1m96/jav+sex11.html
葉月美音 http://freesami.com.ng/blog/wp-content/plugins/ad-manager/track-click.php?out=https://simozo.mobi/to/1oaB/角質の里美は、巨根でいっぱいのロックを取ります.html
田中聖 奥さん http://retrophonegames.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://simozo.mobi/to/16v6/ゆい瀬戸はランジェリーの下でバイブレーターで犯さ性交を舐めました.html
エロ女優 http://xn--90aijinfnar.xn--p1ai/bitrix/redirect.php?goto=https://simozo.mobi/to/AWV/빤쭈벗고+침대에+보지+비비기.html
no 6 アニメ 動画 http://anisomycin.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://simozo.mobi/to/Jzw/ipz+775+美月レイア180分本指名+極上風俗4本番+ピンサロ.html
不幸美女 http://contactsdirect.biz/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx//ポルノの//チューブ/くそエロい.html
まいてつ エロ http://qosasastore.com/smf/index.php?thememode=full;redirect=https://simozo.mobi/to/AHT/見つめ合って感じ合う情熱sex+【濃密な激交編】+きみかわ結衣+ipz+908.html
未確認 生物 youtube http://evroremont93.ru/bitrix/rk.php?goto=https://simozo.mobi/to/JRJ/ebod+254+54歳奇跡のe+body.html
ナイト ルーティン 芸能人 http://eagleyeprod.com/ciderbook/go.php?url=https://simozo.mobi/to/1fQH/アニタお金の部屋.html
長澤まさみ昔 http://www.12instrumentov.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/GA5/marriedwoman42015+ryoko+murakami.html
js フェラ http://ethiopiahistory.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/porn+porn+姉3人と.html
ゆりのそのにもむしはいる http://kyshtym24.ru/bitrix/rk.php?goto=https://simozo.mobi/to/40I/tittyandass.html
ムカデ人間ゲーム http://ratonesonline.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/iFX/hunter(hhhグループ)+「擦り付けるだけっていう約束でしょう!ダメ!絶対ダメ!本当に挿っちゃうからダメ!」ヌルっと生挿入で結局抜かずの4連続中出し!!童貞のボクは突然出来た美人で巨乳過ぎる義理の母に毎日欲情!!仕方が無いんです!!だって服がセクシー過ぎて胸の谷間やパンチラが日…+hunta+256+2.html
女 博徒
Xavierrep 2022/07/14(13:48)
上司 えっち http://sauvagin.fr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/view-a3p-愚蠢的壟不干
巨大 ソーセージ http://perevalka24.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-oVU-緊縛した巨乳ギャルの口にデカチンをぶち込む大興奮のイラマチオレ○プ
小倉優子 キッチン http://givirsou.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-DOh-オッパイ美人な叔母さんに家庭教師をお願いしたら隣の谷間に童貞チ○ポは勃起っぱなし!動かさないって約束するからと肉厚なドテ素股でヌイてもらうはずが高まりすぎちゃって熱い膣内にビックバン!!-scpx-196
えろ 百合 http://orenpirogova.ru/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sakurajav.mobi/view-1aAo-アジアの学校の女の子は、緊縛驚き縛られます
眼鏡 痴女 http://forumetp.org/api/go?url=https://sakurajav.mobi/view-3wl-big-ass-girl-loren-nicole-pushes-back-on-his-dick-pov-style
こみ ね 旅館 http://vinhomesforsales.com/site/wp-content/themes/begin44/inc/go.php?url=https://sakurajav.mobi/view-1wEU-女上司に強引に頼まれて人妻合コンを開いた欲求不満な人妻達から逆セクハラされ棚ぼたsex小西悠♪伊東真緒♪桐嶋りの
水戸アナウンサー http://levelandscale.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-81y-⊙섹파를-어떻게-만드는지-모르셨나요-거리순-취향별로-섹파를-매칭해-떠먹여주는-섹파전용-주선-사이트가-있습니다-소라-회원분들도-많이-넘어오셨고-남녀-모두-오셔서-서로-맘에드는-섹파-찾아가시길-바랍니다-100무료이며-이성-프로필이라도-확인해보세요~-가입비x-개인정보x-메일은-아무렇게나-입력후-가입가능-http:googlrhxuul
天川そら 動画 http://la-forum.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1upE-雨の夜とホットカップルのセックス変態オーガズム
おっぱい しゃぶる http://lfdes.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://sakurajav.mobi/view-NZk-【橘なおtimes;桜木莉愛】巨乳な黒ギャル2人のおっぱいにマ◯コをローションたっぷりで堪能
エロタレスト 無料 http://cindyhot.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-27IL-緒奈もえ-調教されて拘束sexでイキまくるセーラー服女子高生
名古屋 の デリヘル http://codebluemarketing.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/movs-フィスティング
あにめもりー http://vip-italy.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-m2o-褪去白天的面具两位夫人像蛇一样缠绕服侍对方老公
チャラ い ピアス http://updateclass.com/?setlanguage=en&returnUrl=https://sakurajav.mobi/view-PY8-povのスタイル日本の大きな胸の女の子は、コックに乗って
人気 男優 ベスト テン http://eagleyeprod.com/wp-content/redirect.php?type=website&id=352113&site=https://sakurajav.mobi/view-56p-lesbian-movie-matinee
西川りおん http://familyresourcesguide.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-2WGz-可愛い系のお姉さんをナンパしてセックスしちゃうエロ企画!たっぷりワレメ舐められ感度上が
合 ドラ http://yark8.com/go.php?url=https://sakurajav.mobi/view-cVe-yummy
医者 役 女優 http://movieskick.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1Ygi-【水野朝陽ほか】巨乳美人ol達のフェラ、足コキ攻撃・・・その結果
練馬 の ハッピー http://elektra38.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-Ldn-美顔フェラチオ
尻フェチ http://penza.upravdom.com/bitrix/redirect.php?goto=https://sakurajav.mobi/view-gvK-24시-안산섹파공유-커플-과천채팅-평택암캐-강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요-오늘의-키워드-동해조건-대물남-전투
素人】奇跡の子はつどりavデビュー http://akb-rf.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-IKl-微信認識「清甜長髮妹」開口約回家才發現猛到不行!「黑絲」極致誘惑-一整晚督到爽
ポニーテール できない
Annalok 2022/07/14(13:24)
ぶり ぶりぶり ぶりぶり http://piter4.dosug-gid.net/bitrix/redirect.php?goto=https://freejavstreaming.net/vid/26545/광고-팔로워들-다-자름.html
西園寺 レオ http://ecole-online.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavstreaming.net/top/一本道-美咲結衣/
相撲 ガール http://ahrntal.com/goto.php?to=https://freejavstreaming.net/top/おむつフェチ/
生ヘルス http://trafficflare.com/advertising.redirect.aspx?advid=35&url=https://freejavstreaming.net/top/女風呂-盗撮/
垢抜け メガネ http://southernwindsequestrian.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/神山なな/
好き 同士 すれ違い http://annieandclinton.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://freejavstreaming.net/vid/385973/成熟した日本のベイビー岡島恵美子.html
ワタナベマホトdv http://easytech.co.in/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/ストレンジャー-タイニーディック-ドイツのアナルセックス/
メアリー アニメ http://artisanb2b.extyl.pro/bitrix/redirect.php?goto=https://freejavstreaming.net/top/蓬来まな/
七瀬ひなエロ http://babydecor.org/bin/CountClicks.php?id=MysticAccess_m&url=https://freejavstreaming.net/top/成澤ひなみ/
ローションエロ動画 http://arcbenefits.org/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/どんぎつね-女優/
混浴 フェラ http://chilistunisie.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavstreaming.net/top/女子アダルト/
性格 悪い 芸能人 女 http://futevoleibarcelona.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavstreaming.net/top/メンズエステ-ぬき/
安達祐実昔 http://ki-ts.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/立花-はるみ-大学/
仲村みう 無料動画 http://mitopics.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://freejavstreaming.net/vid/119900/自拍露臉最愛她吸蛋蛋的表情~吸到臉頰都凹了,坐上去扭幾下就讓我出精-(有影).html
藤澤五月 胸 http://mparkncar.co.kr/cgi-bin/a2/out.cgi?id=24&l=top&u=https://freejavstreaming.net/top/ときこしふみえ/
トイレ フェラ 抜き https://images.google.com.ec/url?q=https://freejavstreaming.net/top/エロ漫画-幼馴染/
素人投稿動画 http://thietkewebgiatot.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/人妻乱交/
如月夏希動画 http://por.com.br/site/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavstreaming.net/top/エロ漫画-幼女/
アナニー 痔 http://havazona.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavstreaming.net/top/8歳/
にいなのいっぽん http://sjpaintballs.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://freejavstreaming.net/top/えろもじ/
愛おしい 感情
Aidenval 2022/07/14(13:02)
新宿 西口 待ち合わせ http://dev.ravak.com.ua/bitrix/rk.php?goto=https://erovideo.me/mv/13872/我抽菸她吃鳥!插入後叫聲淒慘
エロ 配達 http://le-magasin-de-la-coinche.com/go.php?https://erovideo.me/db/動画+3+穴
キス うまい http://l3np.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://erovideo.me/mv/41902/광고+팔로워들+다+자름
edens zero アニメ 動画 http://998ufo.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovideo.me/mv/71367/mk妹光天化日係九龍城公園扑野
ヨスガノソラエロ http://spiritualrehab.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/ハンガリー
百瀬あいり http://throid.org/__media__/js/netsoltrademark.php?d=erovideo.me/mv/390838/巨乳+奴隷+美女+広瀬うみ+セフレ
黒髪 清楚 系 メイク http://alfasmartagro.com/bitrix/rk.php?goto=https://erovideo.me/mv/503979/デブぽちゃ顔カワいい+さつき+マン汁垂れすぎて、パンツの染みが表まで!
偽物語 anitube http://spa-kluchi.putevka-perm.ru/bitrix/rk.php?goto=https://erovideo.me/mv/695896/恵体過ぎるお姉さんの最高級パイズリであっけなくザーメン発射
レンタル 彼女 バイト 東京 http://anc-crs.com/city_change?city=Ottawa&url=https://erovideo.me/mv/39413/sgupskirts
キャッキャウフフ http://fsconcrete.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erovideo.me/mv/70632/virtualrealporn+wake+up+and+fuck
手マン 血 http://revelryfoods.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/13482/tittyandass
アイドル 革命 http://fernandisco.com/wp-content/plugins/topcsstools/redir.php?u=https://erovideo.me/db/ポルノの丸の内OLレイナ
素人 センズリ鑑賞 http://highlyeffectivepeople.com/go.php?link=https://erovideo.me/mv/8120/vec+074+ご近所爆乳夫婦スワッピング~自慢の嫁、交換しませんか~+小早川怜子+高橋美緒
スタイルがいい芸能人 http://akasiavillas.com/wp-content/themes/prostore/go.php?https://erovideo.me/mv/267390/ゆきアイーダ+美しい日本の女の子
城山若菜 http://mycourtbook.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/141051/超高級jcup神乳エステティシャンの誘惑焦らし回春マッサージ+rion
山本彩先生 http://onestick.net/redirect.php?destination=https://erovideo.me/mv/382122/【無修正】3Pに喘ぐムッチリボディの巨乳熟女!
西川まなや http://kanti.hu/web/lnklog.php?widget_id=1&lnk=https://erovideo.me/mv/167877/大きなおっぱいが硬い日本人
このハゲー 違うだろ http://shapeofthings.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/119791/自拍露臉【叔嫂不倫】趁哥哥不在玩嫂嫂,在洞口徘徊~嫂嫂等不及說:快點,你哥哥快要回來了(有影)
テロリスト 映画 http://bjsyjzlw.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://erovideo.me/mv/12619/myslutywife
パイロット アニメ http://alpineinteractive.co.uk/se/historia/7-9/sso/logout/?redirectUrl=https://erovideo.me/mv/17426/untitled
クリステン コノリー
Tylerdax 2022/07/14(12:56)
菅野真穂 http://avui.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://sakurajav.mobi/view-43Y-tittyandass
無料エロどうが http://motologica.com/get.php?url=https://sakurajav.mobi/view-16hZ-女子高生あやねオークラは2角質若い衆で忙しいです
彼氏とsexしたくない http://100blackmen.us/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-DFK-1
音市美音 動画 http://moidodir24.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-crQ-開車就應該要專心開車喔這樣開車很危險的雖然也很幸福
水着 痴漢 http://hentai-pussy.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-1J8e-日本のベイビーは、無修正素晴らしいイマラチオを与え
ルパン 不二子 ちゃん http://truckcustomizers.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://sakurajav.mobi/view-78N-止まらない唾液交換と濃密ベロチュウ-高橋しょう子-mide-456
マジックミラー エロ動画 http://aircontainer.co.kr/u/4762/1839/1078/11584_0/5d8f0/?url=https://sakurajav.mobi/movs-日本の女王様-ビッグクリトリス-マレーシア
ゆみ 魂 http://audiot.co.uk/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-1ONJ-手コキ-キス-恥ずかし-桜井彩-しながら
華奢 男子 http://pandamood.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://sakurajav.mobi/view-sAV-r-162ed-ch1
失神 アクメ http://sedu.tv/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-pfG-ナンパ人妻にセンズリ見せたら興奮しちゃった
とらぶる 先生 http://www.nnovgorod.news/bitrix/rk.php?goto=https://sakurajav.mobi/view-qGO-桃乃木かな-「絶対hellip;お店に内緒だよ?」土下座で頼み込む童貞m男に生本番させてあげる童顔巨乳痴女娘
コンドーム 自販機 http://happyhappylab.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-n6p-【ギャル】田舎の女子高生は暇あれば本番しちゃってるナチュラルsex好きなんですねww
丸の内 レイナ av http://shire.eu/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://sakurajav.mobi/view-h9X-最爱小萝莉
小向美奈子 動画 http://gbg1998.de/AUTH_SSO/?REDIRECT=https://sakurajav.mobi/view-jnJ-kbj-asian-amateur-2017111306
鍵直し http://xn----8sbxhfhjhj1ap.xn--p1ai/bitrix/rk.php?goto=https://sakurajav.mobi/view-20KP-義母の筆下ろし教育-後編-川島ローサ
水平線 最高音 http://officialbazaar.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://sakurajav.mobi/view-dZM-tumblr-delete-this-vidi-had-to-reupload-ittudung-sedap-dalam-kereta
イケメン 濃い http://fallenempire.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-6rc-鬼父-rebuild-vol2「清楚に跨がるコスプレニート◆」-中
芸能人コスプレ http://dealerjobfinder.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1vrq-日本の十代のおもちゃや犯される
美女のヌード http://microscopist.ru/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/view-Hnx-古川いおり-ち○ぽ狂い-焦らしに焦らされち○ぽが欲しくてたまらなくなった女の理性崩壊連続絶頂イキまくりsex!-star-740
間宮 夕貴 映画 http://dnkpro.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1lfT-【無修正】温泉旅館で大乱交のお姉さん達!
伊澄知世
Wyattsulty 2022/07/14(12:56)
チャットオナニー http://woodcastleresort.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/25kU/素人+女子大生+オナニー.html
無料え http://oyuntuccari.com/wp/wp-content/themes/Grimag/go.php?https://mushusei.me/online/1uvZ/なつみさん.html
sex 下痢 http://disneydreamkingdom.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://mushusei.me/online/1DFn/熟女アジアのふしだらな女と3+ramrods.html
アダルトドラマ http://damizet.fr/bitrix/redirect.php?event1=news_out&event2=&goto=https://mushusei.me/online/MKU/めちゃくちゃ可愛い義妹と抜きまくり同棲性活+星奈あい+bf+531.html
sns 精子提供 http://storkke.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mushusei.me/online/1rWt/メイドさんがニーハイ美脚でm男にやりたい放題w.html
鳳かなめ 動画 http://skymancer.com/out.php?link=https://mushusei.me/online/jaJ/sw-333近所のお姉さんたちにモテ遊ばれた僕のチ○ポ1本と6つのマ○コ_今日もチ○ポを咥えられて精子搾取されてます。.html
ミス キャンパス http://burspb.stroykat.com/bitrix/rk.php?goto=https://mushusei.me/online/2x9n/むっちりエロボディ妻ポルチオ激震絶頂中出し!!.html
三上悠亜せっくす http://find-me.co.uk/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://mushusei.me/online/GLH/teamskeet+marsha+may+gets+her+ass+eaten+and+rides+cock+like+a+champ+2.html
レズアナル http://townlibrary.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/65W/本土乳頭粉紅堅挺正妹高清偷拍流出,超會叫最後還一直說射在裡面.html
イメージビデオエロ http://futevoleibarcelona.com/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/2P6/豹紋增加了情趣那就讓我緩慢的來吧.html
爆乳外国人 http://mparkncar.co.kr/GetAuthCookie?returnUrl=https://mushusei.me/チューブ/上品.html
場カッター http://cenotec.com/go.php?to=https://mushusei.me/online/2WOK/デートから帰ってきた美男美女カップルがそのままのテンションで中出しおせっせ.html
電車エロ http://kazakhfilmstudios.kz/bitrix/rk.php?goto=https://mushusei.me/online/16pw/アメージング十代の女王小澤マリアその5.html
映画 ホワイト リリー http://kreacions.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://mushusei.me/チューブ/女装趣味の男性+日本人のアナルセックス.html
茜えりな http://mehancev.ru/bitrix/redirect.php?goto=https://mushusei.me/online/14Cr/jap4343222.html
同棲 お祝い http://datanumbers.com/site/wp-content/plugins/phpl/redirect.php?url=https://mushusei.me/チューブ/porn+porn+動画臭汁.html
バイノーラル えろ http://myinfo-update.com/wp-content/themes/eatery/nav.php?-Menu-=https://mushusei.me/online/1KOa/きって日本の微乳.html
エロ に http://blog-conso.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/C6u/이년+정체가뭐냐대체ㅡㅡ+와…+역시피스팅…+괴기영화냐+무섭다ㅋㅋㅋ.html
逢月はるな http://shangxiannet.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/チューブ//動画+/動画+動画ポルノの栓.html
女子大生 エッチ http://whysker.com/ccir/wp-content/themes/Grimag/go.php?https://mushusei.me/online/axG/kbj+korean+bj+2015080703.html
avフリー
Annabaxy 2022/07/14(12:29)
七ツ森りりav http://rankprogress.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://freejavporn.mobi/hot/動画緊縛奴隷孕ませオークション澁谷果歩/
明里つむぎエロ http://waaok.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavporn.mobi/gallery/11700/すたーきー-ようこそ着精部-コミックゼロス-64-中国翻訳-dl版.html
せ ックスレス 彼女 http://zonaenso.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/477548/馬取西亞中文字幕按摩女友人自慰手淫偷拍讓我好興争コスプレmv日本人黒峠湖偽の運転学校suami-athena-faris.html
princess again 栗原恵 http://nittygritty.se/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavporn.mobi/hot/奥様クラブ/
無料エロチャット http://generaltutor.com/site/wp-content/themes/planer/go.php?https://freejavporn.mobi/play/148573/【無修正】アラフィフ巨尻美熟女が指マン絶頂したトロトロマ●コにたっぷり生中出しされる【素人av】.html
熟女 種付け http://instanttrek.com/cgi-bin/friends/out.cgi?id=secret&url=https://freejavporn.mobi/hot/持って来ます/
絶対 えろ http://thaihigh.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/474386/かわいい日本人のプレイガールは、3人目のセックスを経験しています.html
itigo100% http://renoquotes.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://freejavporn.mobi/hot/セクハラエロ動画/
終わりの日記帳 http://hoteleasypalace.de/blog/wp-content/themes/planer/go.php?https://freejavporn.mobi/play/145443/可愛い欲しがり若妻といつでも即�.html
が るる が http://disneyland.roza-nn.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/ナース/
ジェシカ 弟 http://maxcallas.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://freejavporn.mobi/play/500397/レイプ-ブルマ-鈴木心春-心-鈴木.html
本田翼えろ http://jav1080hd.com/GetAuthCookie?returnUrl=https://freejavporn.mobi/hot/束縛化/
きらら装備 http://stpol.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/gallery/51575/c87-シリアスグラフィックス-ice-ice-boxxx-15-改双-night-warfare-艦隊これくしょん-艦これ-中国翻訳.html
鬱姫 http://shinglas-tn.kz/bitrix/redirect.php?goto=https://freejavporn.mobi/play/98160/【woodmancastingx】9105|angel-rush-russian-casting.html
おもしろ映像 http://modelacouture.org/site/wp-content/themes/delicate/gotourl.php?url=https://freejavporn.mobi/play/43100/광주-떡파트-구함-노포경.html
絶対にみれる http://ekoetno.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/play/106232/長腿、細腰、大奶!人間極品就是她!扯破絲襪屁股翹高高:用我的肉棒懲罰妳1.html
fantasy in d http://debbiewoods.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://freejavporn.mobi/hot/女怪人/
ニコ 動 生放送 http://peakdistrictlatestoffers.co.uk/?c=scene&a=link&id=8833621&url=https://freejavporn.mobi/hot/野々宮みさと/
嫁 可愛すぎる http://highlandertoyota.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://freejavporn.mobi/hot/selfcest/?content=hentai&companyId=9560
貧乳ギャル http://ourgenerationcenter.org/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/えろたれりすと/
blアニメ エロ
AlfredIntok 2022/07/14(12:08)
ぬきスト 無料エロ動画まとめ http://h2o-market.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/動画+/動画+最近기회
電車 オナニー http://kifato-mk.com/bitrix/rk.php?goto=https://www.javunsensored.com/clip+325091+80+2+jp+ビデオ
有村 あいり http://dandischool.com/engine/redirect.php?url=https://www.javunsensored.com/clip+121797+『你太大力拉』帶人妻電影院愛愛,撞太大力撐不住(有影)
女子高生 巨乳 http://sungsimeng.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.javunsensored.com/clip+139578+【盗撮覗きエロ動画】マシュマロで着衣でむっちむちのギャるの、パイズリ無料hvideo!+ギャるvideo
ふたなり 熟女 http://shanruchahe.com/advertising.redirect.aspx?advid=35&url=https://www.javunsensored.com/動画+リアル+変態+仮面
バック から 入れる http://bonus-za-arendatora.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+436595+かな藤谷肛門挿入
可憐 坂 http://images.google.com.uy/url?q=https://www.javunsensored.com/clip+684206+隙あらば学校内でチンポ狩りセックス楽しんじゃうとんでもビッチな女子校生
整体師 エロ http://scvalves.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.javunsensored.com/clip+45136+속초가서+똥꼬줄께
松下 紗 栄子 http://mapleleafmanagementgroup.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+483106+【友田彩也香】旦那のチンコに中出しを懇願するギャル人妻のおねだりセックス!
菊地 亜美 アイドル http://zernodom.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+232952+レスリング:日本のセックスレスリング+勝者ファックロス
ドs 男 http://modelballon.be/ccir/wp-content/themes/Grimag/go.php?https://www.javunsensored.com/clip+147732+生中出し出張メイドリフレ+vol002+�
エロ レオタード http://martinskøtt.dk/blog/wp-content/themes/Attitude/go.php?https://www.javunsensored.com/clip+118891+着衣美巨乳で誘惑してくるicup妻+八神さおり+eyan+086
お 菓子 アニメ http://stoppt-stoiber.com/redirector?url=https://www.javunsensored.com/動画+porn+動画+勃起テント
モンスターハウス 蘭 http://geokosmos.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+420973+ラッキー男とベッドの上で日本の女の子
弐個動画 http://hyperion-records.co.uk/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.javunsensored.com/clip+250445+その後ディルドでディックを吸って日本の十代のgf
可愛い 名前 ひらがな http://elenaringo.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.javunsensored.com/clip+128428+thiếu+gia+chơi+gái+không+dám+lộ+mặt
幼なじみ エロ http://visitmadisonfl.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+ウクライナ+腹を立てオン+ファンタジー
949 宇都宮 http://gursha.com/redirect.php?go=https://www.javunsensored.com/clip+454933+甘くて優しいオフィス三人組+朝倉琴美+もっとjavhdnetで
えろい 無料 http://dinskoi-raion.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+235283+彼女にサービスを提供し、すべてのひなtokisaka上の2人の男
神木さやか http://kodiak.co/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+403486+日本のお母さんは、ジューシーな猫の臭いがします。ハウスをきれいにしています。
父妹4
TrinityFargo 2022/07/14(12:04)
華原朋美全盛期 http://kay.co.uk/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://mushusei.me/online/Wmk/女の子.html
えろ無理やり http://www.de-light.ru/bitrix/redirect.php?goto=https://mushusei.me/online/knD/ウルトラm性感研究所クラブ・ザ・サッキュバス+完全メス化の逆ポルチオエステサロン+long+001+3.html
駅弁 セックス http://adwokaciranking.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://mushusei.me/チューブ/チリ+日本人の妻+破壊.html
エロ 全裸 http://omsk.alensio.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/porn+クンニイキ.html
秦 瑞穂 http://event.trinet.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1s5L/u9989123.html
エロアニメマスターピース http://fikstur.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/2vai/童顔の素人娘をナンパで捕まえて電マ攻め→お返し手コキフェラでザーメン発射.html
痴女女王様 http://omk-ozersk.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/黒尻.html
ブサイク 男 http://hmngbcrocomed.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://mushusei.me/online/2vUv/桃尻でコスってパコリーヌ+1.html
野外 全裸 http://망.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/NPc/巨乳+3p+美巨乳+乳+巨.html
ミルク ライン どこ http://trademarkcatchlaw.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/21mC/【綾咲さやか】158cmBカップのエロいニューハーフ看護婦さんを口説いてアナルセックス漬け【no5928】.html
尿検査 エロ http://juditech.fr/blog/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/iPG/大保健偷拍.html
進撃 の 巨人 ミカサ 実写 http://teamprofils.com/bitrix/rk.php?goto=https://mushusei.me/チューブ/姦通.html
アナルオナニー動画 http://busandar.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://mushusei.me/online/2X13/全身使って勃起誘発してくる痴女お姉さんにザーメン顔射!.html
蒼井そら 中国 http://overglassing.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/Nqb/田中瞳(hitomi:マッサージに来たのに野郎どもにoカップの乳揉まれて、頼んでもないぶっかけスペシャルパックをサービスされるw.html
高知 のぼる 覚せい 剤 http://socialtopnews.com/shared/partnercookie?k=gort&url=https://mushusei.me/online/1v6/kbj+korean+bj+2016011102.html
小学生同士セックス動画 http://updateclass.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://mushusei.me/online/gp3/見つめながら語りかけ射精を誘う手コキ50名+tomn+094+2.html
外国エロ http://maisonskandili.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mushusei.me/online/3OR/go+deep+and.html
乳首 吸い方 http://armca.ru/bitrix/redirect.php?goto=https://mushusei.me/online/yhi/fin29839289090.html
盗撮 jc http://bogfox.ru/scripts/adredir.asp?url=https://mushusei.me/online/5Oj/hd+pov+august+ames.html
minamo 無料 http://gos-web.ru/go.php?u=https://mushusei.me/online/Ylx/かわいい日本の女の子二重拳.html
男性 ブラ 購入
WinifredWen 2022/07/14(12:03)
プリンセスラバー 1話 http://bionissim.com/redirect.ashx?herstellerkatalog=produkt&url=https://javstreams.mobi/online/4j3/my_fave_clip
モンハン 井上 http://dev.akb02.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/2Try/魔乳ホノルルのバック(反り気味)
タンクトップ巨乳 http://trycharge.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/32o/【blacked】hot_wife|isis_love_and_isiah_maxwell
うわ こい 映画 http://williamalix.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/gDm/:_:_kidnapped_miku_day_2_this_is_real_…………_ive_seen_it_all_thank_you_here’s_the_official_screen_shot_by_opera_which_is_clearly_showing_off_their_own_well_known_fake_shit_texture_for_the_sake_of_money_bloating_:d:d_besides_that’s_karin_itsuki_never
アナル舐め 動画 http://hero4web.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/14D4/japanese_mixed_sex_battle_04_japanese_mixed_sexバトル05
巨乳 くびれ http://www.aptiekasf.lv/bitrix/redirect.php?goto=https://javstreams.mobi/online/1QGd/爆乳を揺らしトレーニングする熟女【村上涼子】ムッチリボディがエロイ
完全 無料 アニメ http://training-management.ru/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javstreams.mobi/online/71b/유출_커플_2영상6
男装エロ http://mymakler-union.de/site/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/o1F/女の子を試してみる_phoenix_marie、cherie_deville
ギャルレズ http://theatilessisters.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/NZf/【近親相姦母子レイプ】スレンダー美巨乳美熟女人妻が熟専童貞息子の暴走レイプで疑似授乳おっぱい揉み揉みコンドームなし生ハメ挿入SEX盗撮隠し撮りの素人美魔女強姦
芸能人 嘘 http://interitcorp.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://javstreams.mobi/online/1u39/japan_college_girl_japonesa_cachonda_provocativa
ゆずり葉 カフェ http://akhavan-architect.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/1M5/부산성인용품쇼핑몰_빠르고_안전한_구입을_위한_선택_자위기구_love82ga
織田真子無料動画 http://jyjhw.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javstreams.mobi/online/iug/被好久沒吃飽「極品女神」纏上!看妳這麼餓當然讓妳吃到爽啊:接著爆草
中学生盗撮 http://systemsshare.com/engine/link.php?url=https://javstreams.mobi/online/1JDU/エマ木崎は三人組で肛門アジアクソを取得
垢抜け メガネ http://atascaderobaberuth.org/site/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/Jct/時間停止!!体液ダラダラ学園_愛瀬美希_汗ヨダレ愛液オシッコ潮ダダ漏れレ×プ_miae_145
由愛可奈動画 http://foroshomde.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://javstreams.mobi/online/kfV/real_mom_sex_education
キス が 気持ち 悪い http://theplacetobee.com/site/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/1SRu/weirdjpによって巨大な日本人輪姦35
蒼井そらエロ動画 http://unik.link/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://javstreams.mobi/online/1O8m/中出し_上原亜衣_セックス_ラブラブ_上原
星野こゆき http://photocomfort.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1Sps/日本の少女#303_1金沢文子金沢文子
fate staynight 動画 http://manitobapower.com/include/redirect.php?type=3&id=310&href=https://javstreams.mobi/online/3Ob/シロウトtv×prestige_premium_26_siv_028_1
トリンドル慶應 http://gillzcafe.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/Guq/友達の彼氏をこっそり誘惑めっちゃ勝手に男潮調教_麻里梨夏_cjod_096
セックス動画
AnitaFruth 2022/07/14(11:34)
木下優樹菜 ヌード http://skymancer.com/setlocale?locale=es&redirect=https://freejav.mobi/search/マジックミラー号-「スポーツ女子は締りが良い!?」腹筋陸上部女子が膣圧測定!キツキツマ○コはチ○ポを受け入れ真正中出し吸引発射!!/
ヒロシ 前 http://wryanhomes.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/イラマチオ/
ショートカット メイク http://maps.google.lv/url?q=https://freejav.mobi/search/常識改変/
ヤクザ エロ http://halyawa.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/セックス-仕方/
滝田あゆ http://bigdapartmentlocators.com/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://freejav.mobi/search/ふたなり-レイプ/
jkおなら http://villatotem.com/u/21996/401/40407/1305_0/d565c/?url=https://freejav.mobi/search/月島まりな/
ばすとあつぷ http://bsmc-templega.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/436421/ゴージャスな日本の女性.html
ライブ エロ http://axiscontractingllc.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/157039/緊張した女性と太った日本のポルノ.html
40歳の童貞男 http://arkansassodandturf.net/index.php?m=pub&a=jump&id=493&url=https://freejav.mobi/search/淫語ディルドオナニー/
坂口杏里 エロ動画 http://lk.expocentr.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/リョナ-エロアニメ/
jk ゾンビ http://www.cameranorm.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/妻-貸出/
壇蜜 エロ動画 http://foxyjacky.com/wp-content/plugins/translator/translator.php?l=is&u=https://freejav.mobi/search/なごみ/
桜美ゆきな http://elmagranerboig.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejav.mobi/video/32073/【愛由田全集】supd-035-digital-channel-1-あいだゆあ.html
片桐えりりか 動画 http://birmingham.ac/wp-content/themes/begin5.2/inc/go.php?url=https://freejav.mobi/search/エロアニメ/
ブラエロ http://marketingplantips.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/染谷有香-ヌード/
温泉 盗撮 http://patientdrivenrx.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/マンガ-レイプ/
つんでれ http://maps.google.com.bh/url?q=https://freejav.mobi/video/65647/lover.html
佐藤えりこ http://kochatkov.ru/bitrix/rk.php?goto=https://freejav.mobi/video/277580/ビーチ前のケーキ.html
顔面 パイズリ http://sl-conseil.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejav.mobi/search/porn-動画最近動画杉本彩-エロ/
jk 寝取り http://xn----7sbabab9bkws1afvoh3e.xn--p1ai/bitrix/redirect.php?goto=https://freejav.mobi/video/211242/日本のお尻の欲望.html
ラブホ 盗撮
AlexisAntag 2022/07/14(11:16)
石原 さとみ メイク 動画 http://blizkiy.samberi.com/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_1txm_リカアイナ本当に角質(無修正jav)
退行催眠 http://http://whichsharkvacuum.co.uk/go.php?url=https://www.japanhub.me/xxx_fdQ_ナンパjapan検証企画!「絆を深めるには混浴が一番って知ってましたか?」オフィス街で声をかけた男上司と女部下が二人きりで初めての混浴!但し用意された水着は極小マイクロビキニのみ!場所はラブホテルのジャグジー!新入社員の女性は仕方なく着替えてほぼ全裸状態に!_nnpj_240
日向なつ 動画 http://kha.domex.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_フェラ&ごっくん
巨乳 特徴 http://aaib.info/site/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_1C8L_素人潮吹き:無料ウェブカメラのhdポルノ
ネチネチ http://alphasys.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/db_ただまん
ヨスガノソラ エロ アニメ http://oemscantools.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_a3k_kbj_korean_bj_2016011104_×10_6
スプラッタ 意味 http://travelinternationalnorway.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.japanhub.me/xxx_1el6_oaip_107翔子高崎高崎聖子
朝ドラ 吉岡 里帆 http://indiapromotions.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_iAN_hunter(hhhグループ)_娘の友達と素股からまさかのスルッと挿入!女子校生の娘の友達が我が家に泊まりに来て、父である私のavをこっそり鑑賞。さらに発情した娘の友達がオナニーまで!それを目撃してしまった私は当然フル勃起まさかの勃起に戸惑う娘の友達。しかし、好奇心が勝り「触るだけ…_hunta_241_2
4 人 プリクラ http://startup-offices.com/u/18081/131/75411/137_0/82cb7/?url=https://www.japanhub.me/xxx_1f9k_サブリナティーン泥棒
オナニー 気持ち良く ない http://taehwankim.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.japanhub.me/db_女友媽媽奶真大瞞著女友爽插成炮友
日本刀 セーラー服 http://rem.eu/sso/sso.aspx?nfredirect=https://www.japanhub.me/xxx_mph_sample_rctd_052
拘束 絶頂 http://atoutfaire41.fr/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.japanhub.me/xxx_1xR6_レズ_パンスト_波多野結衣_ベロチュー_桜井あゆ
カップル 中出し http://vendoinmuebles.mx/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.japanhub.me/xxx_y00_エンド333
満喫 エロ http://epublibre.net/vlac/logon.aspx?lp=https://www.japanhub.me/db_真実か挑戦か_ディープスロート_スペルマ
篠田ゆう ごっくん http://affiliatetraction.co.uk/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.japanhub.me/xxx_Sco_若い女アイナのための重いマナーのセクシーなカムのセックス
男の娘 めすいき http://leogang.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_1DDg_ホットアジアの女の子激突
カップル 添い寝 http://juicetours.com/b2b/redirect.php?url=https://www.japanhub.me/xxx_Tpv_rio_ichijoでカムでpovのセックスシーンを完成させる
ぱんちらえろ http://santehservis.dp.ua/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.japanhub.me/db_撮影現場
ntrnet http://noclegi-roztocze.pl/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.japanhub.me/xxx_1hK8_日本のアマチュア
ホステス キス http://pamsweet.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_GRb_平成日本専業主婦ナマ撮り濃厚接吻フェラチオドキュメント_file01_faa_178
セックス 先生
TimothyToods 2022/07/14(11:13)
うつ伏せ 気持ちいい http://stopsandhops.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/jRq/wwk_001
逆痴漢 http://hsbi.hse.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1GN/kinolu_96小妹內射篇蒙眼扣嫩穴無碼露臉
jk ライブチャット http://empirestatebuildingboxoffice.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/18gi/faketaxiホットアジアの可愛い人は、タクシーの後部座席にきっ
ブス 自意識 過剰 http://cryptogamingguide.com/u/18081/131/75411/137_0/82cb7/?url=https://javstreams.mobi/online/Gy2/nass_594_昭和悲歌_ヤミ金屋の罠に嵌り喪服を剥ぎ取られ犯されゆく_4人の巨乳未亡人強辱通夜_3
調教 体験 http://kaliningrad.sushi-love.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/2UEZ/sdmu_335_b_マジックミラー号_友達同士でオナニー見せ合い初体験!友達の目の前で指で…電マで…さらに「生チ○ポを擦ってみませんか?」と提案するとヌルっとオマ○コおっぴろげ挿入!
珍しい 男の子 の 名前 http://pintorprofesionalbarcelona.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://javstreams.mobi/online/EHV/korean_bj_1931
エロ動画 陸上 http://darksiderecords.de/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreams.mobi/online/L5z/meta_property=video:duration_content=8938_meta_property=video:director_content=https:avglecomusermg1000m_meta_property=video:release_date_content=2018_01_01t09:46:56+0000_meta_property=video:tag_content=
向井藍 av http://pipercompany.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/1ggo/【無修正】桜井りあ:逆ソープの高級マットローションプレイw
義母av http://hangilsv.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreams.mobi/online/1HCc/西連寺春菜3d変態
ぽるよはぶ http://rb1.bizbi.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/4FF/여자친구_클럽보내면_그냥_걸레되서옴ㅋㅋㅋ_만져도_좋다고_서있네_국내_최고수위_야한웹툰은_:
首 絞め エロ 漫画 http://mmc-zdorovie.com/bitrix/redirect.php?goto=https://javstreams.mobi/online/Lo1/vietnam_test
瞳 リョウ 動画 http://lendingvoice.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/6Su/광고_팔로워들_다_자름
女子 小学生 乳首 http://specialfloor.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/hb/jav101本土精選真實迷姦第九彈_白皮膚美女醒來後才發現下體被幹的紅腫
三上悠亜 えろ動画 http://byperfume.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/gF/韓妹直播_接力開脫~_6
たかの まゆ http://rabota.teremok.ru/bitrix/rk.php?goto=https://javstreams.mobi/too/エッチなマッサージ
美巨乳 av http://genotible.com/site/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/Ks0/次世代人妻_madonna超大型専属_第2弾!!_夫を忘れるほど無我夢中で舌を絡める接吻性交_水戸かな_juy_316
川上ゆう動画 http://usagrid.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javstreams.mobi/online/1J5R/ティーンめぐみは彼の顔に座って、フェラチオをします
車エロ http://digidienst.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/AGV/性慾超強的96學生賓館開房-高潮連連!
持田美琴 http://oyuntuccari.com/imglink/hits.php?id=32&url=https://javstreams.mobi/online/13U3/かわいい日本の手コキ
篠原ゆい エロ http://je90.com/eng/tofv?tourl=https://javstreams.mobi/too/たことあま
男性遍歴
WilliamQuins 2022/07/14(11:12)
人気のアニメランキング http://navyjet.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+367020+エッチなアジアのダーティ楽しい.html
可愛い 仕草 授業 中 http://xy-lamp.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+111413+個人撮影援交+関西援交+上玉シリーズ+あや.html
セックスおっぱい http://annalieselemmon.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javplay.pro/sex+154875+母の友人+織田真子.html
ガーター ベルト の 付け方 http://caribbean.be/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/sex+29811+幼齒第三鮑剛開苞沒多久的幼齒嫩妹,緊緊地夾得雞好痛~~.html
やおとめなな http://cp4927.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+57213+kbj+afreecatv+2015+37vids+25.html
電車のおもちゃ http://jaga.or.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+94863+mxgs+824+巨乳汗だくfuck+きみの奈津.html
ア ディソン ティム リン http://cabayu.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+265749+テーピング.html
崖っぷちアイドル http://ids5.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javplay.pro/sex+118262+murziq_au09+06.html
おさげ 三つ編み http://bangbikini.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+247998+無修正日本のポルノアマチュア女の子の猫の演劇.html
成宮 ルリ http://seguemed.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+73146+ラグジュtv685+259luxu+694+古川蘭+28歳+英語教師.html
キャンプエロ http://batterycharged.co.uk/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/tube+原田ともえ.html
ギャル数珠つなぎ http://auto-dina.su/bitrix/redirect.php?goto=https://javplay.pro/sex+1093+heydouga4017+216+uncensored+jav+エロ動画合集+5.html
アイドル 衣装 http://deamate.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+398915+「犬のように扱われたいhellip;」よだれたっぷりのイラマや爆乳を駆使したパイズリ、がっつりイカセる生中fuckやおっぱいぶっかけ優月まりな.html
浜松恵 ライン http://jnzxcf.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+123191+中文字幕gdhh+078+比基尼模特兒攝影會磨蹭狂幹進去.html
えろゲー http://kanti.hu/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+491275+寝てる嫁に.html
遊び を 知ら ない 男 http://healthstrides.com/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+308778+汚いソロを話しアジアミンクス+sexyminxcamscom.html
乳首 くすぐり http://norskbilgaranti.no/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://javplay.pro/sex+155201+十三sm+巨乳avショートカット+熟女オーガズム+erovideo≫【人妻・熟女動画専門サイト】+熟エロ.html
挿入 で いかせる http://bahsegel47.com/sso/sso.aspx?nfredirect=https://javplay.pro/sex+137275+「欲求不満なんでしょう?おばさん」.html
アナル アクメ http://sionbox.com/lang/change-lang.php?lang=fr&url=https://javplay.pro/sex+222459+胸骨のアジアの看護師は、掘削されたハード.html
三上ゆあ動画 http://onlyairmax.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+17636+막+주는+썅년만+연락해.html
可愛い イメージ
AudreyDrurb 2022/07/14(10:42)
あれくん 好きにさせた癖に http://bigboysgonebananas.com/cgi-bin/atx/out.cgi?s=65&u=https://javvids.net/bd/尿道-責め/
クビ レディー http://whjsbzx.com/wp-content/themes/Attitude/go.php?https://javvids.net/mov/451516/巨乳-ギャル-松本メイ-美女-濃厚.html
強制 中出し 動画 http://yeosigwan.com/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://javvids.net/bd/上原あい動画/
エロアニメ ボテ腹 http://mamiday.com/redirect.php?url=https://javvids.net/mov/194807/幸運な男は10人の角質の女性教師と旅に出る.html
脱毛 動画 http://centigrade.in/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javvids.net/bd/誘惑女教師~痴女タイトスカート編~-里美ゆりあ/
爆乳av http://www.smartmebel.ru/bitrix/redirect.php?goto=https://javvids.net/bd/成海美雨/
調教 エロアニメ http://guanghongsc.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvids.net/bd/アナル戯れています/
エロ ソープ https://maps.google.com.mt/url?q=https://javvids.net/bd/美処女から大人への成長実録。-濃交-有花もえのリアルセックス/
キメセク動画 http://angelsounds.net/__media__/js/netsoltrademark.php?d=javvids.net/bd/マリンサプライズ/
ダンサー カレン http://gasprofservice.ru/bitrix/redirect.php?goto=https://javvids.net/bd/ぐらんぶる-エロ/
電マ 動画 http://toplistinginfo.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/動画-おじさんおばさん/
チンカス フェラ http://clippingpathz.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/小宮ののか/
災難 アニメ http://vasketur.dk/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvids.net/mov/73929/日本人好みの美乳外国人10人大集合-beautiful-oppai-240min-hikr-058.html
宝田もなみ 動画 http://genpower.co.kr/logout?url=https://javvids.net/bd/麻生岬/
エロ 陸上 http://exchangeincomecorp.ca/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javvids.net/bd/淫音/
おしゃぶり大好き!痴女っ娘ルナ – ルナ http://spazie.com/wp-content/themes/planer/go.php?https://javvids.net/bd/かさいあみ/
アニメ 能力 者 http://clapper-board.com/bitrix/rk.php?goto=https://javvids.net/bd/刑務所-パンク-巨大なおもちゃ/
ストリップ エロ 動画 http://stuyfssportverhalen.com/bin/out.cgi?id=zaq12wsx&url=https://javvids.net/bd/女装-動画-アナニー/
スポーツ動画ニュース http://haewonrod.com/u/21996/401/40407/1305_0/d565c/?url=https://javvids.net/bd/吉岡蓮美/
鮎原いつき 無修正 http://exchangeincomecorp.ca/site/wp-content/themes/begin44/inc/go.php?url=https://javvids.net/bd/乳もみ/
かわなみすず
Alexandradenia 2022/07/14(10:22)
えろ 盗撮 http://databag.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/ltx/200gana_1342_神納花_29歳_パチンコ店員/
エッチ エッチ http://bionissim.com/link.php?u=https://www.ero-video.mobi/online/MXo/まんチラ誘惑_同級生のママ/
すっきり動画 http://waldklang-openair.de/wp-content/themes/evidens-dark/redir.php?u=https://www.ero-video.mobi/online/1qwg/日本の熟女ハードコアセックスフリーアジアンポルノもっと見るjapanesemilfxyz/
佐山愛無料動画 http://tm.gi-ltd.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/IKq/fitch専属ふんわり柔らか天然hカップ_新人_椿織さとみ/
エロ 貧乳 http://villainterior.pro/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/Oif/爆乳_誘惑_沖田杏梨_乳_沖田/
十枝梨菜 あなたに焦がれて http://humonegro.co/site/wp-content/plugins/phpl/redirect.php?url=https://www.ero-video.mobi/online/1xJM/韓国のポルノ女の子/
レズドラマ http://kevinatech.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.ero-video.mobi/online/1Oqk/japanは、クリーム状になっていますか?はい?/
力士女遊び http://bigdapartmentlocators.com/ad/adredir.asp?url=https://www.ero-video.mobi/online/l1K/清新妹妹直播玩很大,露出邪惡「南半球」被網友嫌~加碼開大決,連quot;點點quot;都露出來啦!(有影)/
最高の愛人と、最高の中出し性交。 35 http://ksnonline.org/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ero-video.mobi/最近/ソファー_モデル_コンドーム/
羽生 ありさ av http://wressentials.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.ero-video.mobi/online/EuO/上了公司女同事的床_一開始還有說有笑/
裸 ダンス http://amalee.co.uk/show.link.php?url=https://www.ero-video.mobi/online/eui/人之初_性本善/
エルガイア http://eksway.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.ero-video.mobi/online/2Tzu/乳とふとももで長い棒を挟んでスリスリ/
裏仕事 http://havazona.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/1Ryf/田舎女子高生顔射/
ラブホ 広い https://maps.google.gy/url?q=https://www.ero-video.mobi/online/1c5/dkdn_036_月刊_パンティストッキングマニア_vol30_ol×美脚×脚コキ/
c カップ 見た目 http://pokzm.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/online/1GON/amateur247/
巨乳 パブ http://strip-manon.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.ero-video.mobi/最近/主婦_69_爆弾/
バスケットボール nba 動画 http://www.seniorwheels.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1Awq/san141109j/
久保 ユリカ モデル http://kushtag.com/jobs/home/loadwelsh?url=https://www.ero-video.mobi/online/LWn/ディレクターズカット版スペシャルロングバージョン!パイ乙bootlegあの超有名av女優が出勤してるというウワサのデリヘル呼んで筆おろしてモラタ!_crrv_005/
胸チラ盗撮 http://graygull.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.ero-video.mobi/online/D2A/가까운곳에서_빠르게_남포동_성인용품싼곳_love82.kr/
ドイツ 美女 http://empresalider.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/GNL/hunter(hhhグループ)_「あんッ!ねぇ?コンドーム破けてない???」コンドームの壁を突き破る高速ピストンで義姉と生中出しsex!_hunta_249_2/
破壊のオーガ
ThomasBaf 2022/07/14(10:22)
宇都宮しをん http://kaplandds.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+458104+【中村知恵】hカップ巨乳お姉様が隣に住んでる童貞クンとエロいことしちゃってます!.html
凄い 耳かき http://riskarticles.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+459889+エロアニメ+変態+犯され+触手+アクメ.html
石原希望av http://ggsub.com/gurteen/gurteen.nsf/redirect?openagent&url=https://javplay.pro/sex+240116+日本のラブストーリー999.html
スローセックス 動画 http://littleluk.com/gurteen/gurteen.nsf/redirect?openagent&url=https://javplay.pro/sex+57716+pornstarslikeitbig+patty+michova+xxx+men+psylocke+vs+magneto+xxx+parody+250516+rq+2k.html
ぽるよはぶ https://multimedia.inrap.fr/api/link.php?unq=SITE&link=https://javplay.pro/tube+美人...html
生野 しょうこ http://bussbyproducts.blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javplay.pro/sex+2277+adn+005+イメージング・ストーリー+感じるほどに、踊る肉体.html
武井美咲 http://eurofound.eu/cgi-bin/topmuds/out.cgi?id=cougar&url=https://javplay.pro/sex+172354+verycuteガールsex+2mp4.html
逆転mm号 http://jingfengmedia.com/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+243081+セイラ松岡はおもちゃで刺激取得中にツバメ.html
ブルマ http://genpower.co.kr/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+454198+エロアニメ+露出+変態+同人+れな.html
新米魔王の契約者 エロ http://vedzen.com/v/affiliate/setCookie.asp?catId=1180&return=https://javplay.pro/sex+357205+笠井真理子ローションマッサージ.html
レイプガチ http://mannymartinez.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+67423+新・エロ一発妻+04+九条円香+sga+097.html
爆乳 hitomi http://cremecaffe.com/link.php?go=https://javplay.pro/sex+683935+hitomi+odagiri+gives+such+good+head.html
戦乱 カグラ 飛鳥 http://xn--b1afbalbd0aoginp8itdi.xn--p1ai/bitrix/redirect.php?goto=https://javplay.pro/tube+porn+動画+황실.html
バチェラー 水着 http://olprotect.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+212155+屋外の日本人妻.html
sex どんな 感じ http://otradopt.ru/bitrix/rk.php?goto=https://javplay.pro/tube+動画+彼岸島+エロ.html
エロアニメ彼女彼女彼女 http://foxfit.ru/bitrix/rk.php?goto=https://javplay.pro/sex+302811+japaneseschoolgirl+ch2.html
かのん21歳 小悪魔系スレンダー美人女子大生に大量中出し http://digital-laptop.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+22720+영상+22+편의점+토실토실+엉덩이amp;검정색+팬티.html
青春コメディアニメ http://solidprint.net/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+311425+ブルネットeririka片桐はハードコアでファックするのが大好き.html
ぼんきゅぼん http://partyfactoryevents.com/planning/publications/Publication_download.cfm?FilePath=https://javplay.pro/sex+456955+ホノカ日本人アマチュアセックス(shiroutotv).html
アニメ 虫 http://gbg1998.de/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javplay.pro/sex+313798+コスタリカは、スキルと正式の招待状を吸ってから顔に兼を取得.html
女湯盗撮
WalterKnosy 2022/07/14(10:21)
最高 きゃ りー http://gladiatorguild.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javfuck.mobi/play/jz2/韓國推特紅人subsoyou-系列1/
妊婦臨月 http://37wallst.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/ow/以後控制不了就不要幹了-忍不住射進裡面一點點姊姊就暴怒/
エロ 動画 めぐり http://lanparty.com/13/rl_out.cgi?id=hpafw&url=https://javfuck.mobi/play/SJv/女子大生総合レスリングjapanese/
わき エロ http://volnastore.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/1yBW/エロアニメ-コスプレ-鬼畜-友達-アニメコスプレ/
電マエロ http://projectbehappy.co/site/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/4pt/막-주는-썅년만-연락해/
julia動画 http://shopfer.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1JFm/jpnヴィンテージ43/
可愛い jk 特徴 http://pricelesstore.com/Queue/Index?url=https://javfuck.mobi/play/2VUJ/kaho-lets-horny-men-to-fuck-her-tight-pussy-and-ass/
ラブホ いこう よ http://amputatio.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/LVg/thai-pussy-massage-น้องพร/
あふれ そう な プール http://scopula.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/Y3X/自慰行為を示す恋人/
パイズリ 音声 http://hoteleasypalace.de/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javfuck.mobi/play/2Aa/jav101必看偷拍專約砲大學妹作偷拍,連自己都不打碼男女完全露臉真是坦蕩蕩三/
巨乳 ナース http://conferences-info.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/11PD/変化ルームでアマチュアの日本楽しいです/
大阪 女優 出身 http://www.google.iq/url?q=https://javfuck.mobi/play/2ucP/【アダルトグッズnls】mon-cheri-ルームウェア-フラワーリボンキャミセット<紹介動画>/
アニポ カバネリ http://hoteleasypalace.de/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/AiL/gấu-dâm-vừa-chịch-vừa-uống-nước-ngọt-vn/
創世 の アクエリオン カラオケ http://baycreekusa.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/6S4/광고-팔로워들-다-자름/
真奈りおな http://foodrecruiterjobs.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/やわらかい尻-窓/
虹色のシャワー http://323109.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/155I/愛子永井は筋金入りのアクションでポルノシーンを壊し/
ダイナマイト ボディ http://ssl.com.bd/blog/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/eWZ/夜店女神好想要!搭長途車「外送」要讓我品嘗!極品奶溝讓我忍不住想幹翻她3/
主観フェラ http://division3construction.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1gsU/アジアの学校の女の子は、クラスの犬のスタイルで犯されます/
ボーイッシュで男友達みたいな彼女は隠れ巨乳でした! http://blagoveshchensk.scopula.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1NNQ/無修正日本のリナaishimaは二人の男に取って/
性欲強い男 http://instintoemprender.org/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/zSK/無修正日本人熟女しゃぶりコックとめちゃくちゃ/
諸星エミリー
AshtonFrina 2022/07/14(09:50)
パイパン jc http://vibred.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/騎乗位中だし/
ニューハーフ レズ http://careeroffers.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/17625/막-주는-썅년만-연락해.html
思わせぶり 女子 http://ta-ku-ma.net/__media__/js/netsoltrademark.php?d=javvideos.net/recent/エロ動画白人/
見た目は上品なスレンダー妻だけど中身はごっくん大好き性欲バケモノ!笑顔でがぶ飲み16発 http://itsontheweb.co.uk/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://javvideos.net/view/250301/ヴィンテージjav.html
不良 モテ る http://ultreiafoundation.org/__media__/js/netsoltrademark.php?d=javvideos.net/view/269210/綾子香川県-成熟javしわプッシー乗るa・ヤング巨根.html
いしはらりな http://abovepeople.org/__media__/js/netsoltrademark.php?d=javvideos.net/recent/封緘のグラセスタ/
佐野 ひな子 http://lv-2012.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/207549/毛深い拘束されたオマンコのママは指になる.html
黒 執事 youtube http://adopte1grimpeur.bzh/wp-content/plugins/translator/translator.php?l=is&u=https://javvideos.net/recent/ミズアオイ-花騎士/
ハゲ の 坊主 http://carperfectionists.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/格ゲー-エロ/
いびき 止める方法 女 http://vendoinmuebles.mx/wp/wp-content/themes/prostore/go.php?https://javvideos.net/recent/えろ-企画/
搾乳 av http://ff2.eu/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javvideos.net/recent/万引きエロ動画/
エロマッサージ動画 http://bongyang.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvideos.net/view/326495/櫻井理香タイトなプッシー・バン(無修正jav).html
天音ゆい エロ http://rembagg.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/根尾あかり-エロ/
一条 リオン http://consult-nn.ru/bitrix/redirect.php?goto=https://javvideos.net/recent/なつめ愛莉/
そう ろう を 治す http://easy2music.pineforgepress.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/アジアの-レズビアン乱交/
フェラ 顔射 http://prime-prof.com/bitrix/redirect.php?goto=https://javvideos.net/recent/男の娘-乳首責め/
コンド ム 着け 方 http://jamesbdarden.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/160558/性格の良さ-恥じらい-腹筋、くびれ-おっぱい(fカップ)-100万人に1人のめっちゃ素人-一ノ瀬-梓-avdebut.html
出会い 系 クンニ http://fccbf.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/美魔女エロ動画/
正常 位 入れ 方 http://photojanik.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://javvideos.net/view/381856/ピグテール手コキ愛らしいです.html
月乃ルナ 無料 http://mutino.us/wp-content/plugins/tm-wordpress-redirection/l.php?https://javvideos.net/recent/昭和の田舎村で起きた性犯罪史レイプ/
エロ動画 すまほ
AlexanderFum 2022/07/14(09:31)
マジックミラー号マッサージ http://diarpro.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+225308+日本語bdsm+p/
お 兄ちゃん が http://jillys-oceancity.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+118397+pleasuring+the+most+sensitive+hole+every+girl+has/
優香 バカ 殿 http://jfyys.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.eroterest.mobi/チューブ+332043+セクシー春樹は激しいセックスを持っているとしている/
ゆいまきな http://nrcil.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.eroterest.mobi/チューブ+95070+czech+amateurs+3/
av女優 オナニー http://exfatchicks.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.eroterest.mobi/チューブ+41601+chinese+sexy+videos/
あにめ えっち http://haachu.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.eroterest.mobi/チューブ+223725+セクシーお尻のlesbos一緒に犯さhd++/
エロ 博物館 http://carnavalsf.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+684879+新人熟女やJKコスプレのヘルス嬢が手コキやパンスト素股してくれる箱ヘル/
av ngシーン http://proimexlegacy.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/チューブ+132689+「フェラng」「脱ぎng」「ディープキス悩み中」+有名オナクラ店人気即プレかなちゃんを口説き落としてナマ中出し成功!!勝手にavデビュー!!+wanz+702/
アニメ ひまわり http://mondohospitality.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+209300+ホットマッサージセックスクリームパイ/
歌舞 伎町 噂 http://asv-sever.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+110276+即ズボ!そんな格好だとすぐヤラれちゃうよ!?+小倉奈々+xv+1014/
えろ s http://www.balans-s.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+1232+91王老板9月最新作品+会所选秀老被坑直接微信1900元找的172cm援交妹小怡/
ffxv アニメ http://rs-nt.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/hot+aika/
琴音さら http://old.insergposad.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+301644+bouthの穴に日本の湯たんぽビッグきゅうり/
マクナル http://enginerkiner.org/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.eroterest.mobi/チューブ+32608+bgn+014+新人+プレステージ専属デビュー+北野のぞみ/
出会い 系 ただ http://bashizol.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+66353+あの大企業で働く隠れ巨乳ol妊娠ok中出し営業廻り+黒木澪+hnd+379/
ぬーぶらとは http://quirogamorla.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.eroterest.mobi/チューブ+92479+kbj+asian+amateur+2017052005/
大学生 sex http://chilistunisie.com/wp-content/plugins/myredirect/redirect.php?url=https://www.eroterest.mobi/チューブ+87557+先性後愛+2017+韓國限制級/
トイレ 盗撮 バレ http://wl9y.com/wp-content/redirect.php?type=website&id=352113&site=https://www.eroterest.mobi/チューブ+352458+asukasanは+ストッキングをリッピング!/
リゼロ レム ヒロイン http://codingspark.com/away.php?url=https://www.eroterest.mobi/hot+尻指/
北新地の高級クラブ http://rashedalmajid.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+3100+iene+396+今まで女として意識していなかった顔見知りの娘が…パイスラで急に巨乳が強調されていてウッカリ勃起!+2/
無料動画え
TaylorSkync 2022/07/14(09:30)
jk 新宿 http://honghock.com.sg/go.php?url=https://javfuck.mobi/play/1BfL/矢吹はうめき声と大きなアジアのコックを吹きます/
エロ 下品 http://http://vortal.htai.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/uHK/a10606db/
検診 盗撮 http://careercoachingacademy.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javfuck.mobi/play/1EBJ/無料大きな尻porncom/
流川千穂 http://getbuket.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1nWk/ディルドとのいたずらとセクシーなアジアの可愛いプラグの猫/
変たい紳士 http://insulardietetica.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/26xX/黒いひも/
大量射精 http://xn--80agfmeegufuy.xn--p1ai/bitrix/redirect.php?goto=https://javfuck.mobi/play/lF5/蛯名りな/
ゆっくり顔 http://medkonf.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/tL2/スリムな日本の女装で活発なスプーンで濡れたオマンコをやっている/
佐々木 希 コスプレ http://gripnripsoftball.com/GetAuthCookie?returnUrl=https://javfuck.mobi/play/2X21/レンタル熟女のお仕事〜夫の知らない妻の裏の顔-file-no44〜/
淫乱覚醒アナル狂い http://forwindows.net/site/wp-content/themes/begin0607/inc/go.php?url=https://javfuck.mobi/play/giL/熊貓俠福利社/
エロアニメ http://2440888.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/J3y/樹村江美-k1360/
バイト先の先輩に中出ししてみた。 http://jingfengmedia.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/ホット/浸透する/
ドmエロ http://marlownh.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/16Yz/三木上原は彼女の魚タコスに兼と大人のおもちゃとシリンジを取得します/
明日花キララ裸 http://ibtkr.sa/order.aspx?id=3234&to=https://javfuck.mobi/play/n0E/1129manamako02/
高柳 愛実 http://visacampus.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javfuck.mobi/play/1Jau/キュートでエッチなアジアの十代のポルノ/
音 ゲー 動画 http://casadelmarcabo.com/site/wp-content/themes/planer/go.php?https://javfuck.mobi/ホット/ビーズ/
水崎綾女 エロ http://ngtjw.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javfuck.mobi/ホット/きゅうり/
人気エロアニメ http://africannewsworld.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/14JH/アジアのコスプレベイビーは、吸って、cockrides/
処女 動画 http://sentrumbookstore.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/K69/露臉自拍刺青胖哥軟屌拜託老婆幫忙舔!被老婆狂罵好尷尬(有影)/
広仲みなみ 動画 http://soundmax.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1oZT/indian/
av女優 えろ http://zgr.name/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javfuck.mobi/ホット/フィンランド語/
オナニー えろ
WallaceEmind 2022/07/14(09:28)
女性国会議員 画像 http://f1rstmark.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/GxZ/360_17092204/
井上 動画 http://www.nanohub.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/lso/ボディコンお姉さんが媚薬を飲んだら72時間/
リリコプロレスラー http://winadams.com/redirect.php?destination=https://javclips.mobi/ストリーム/1Z1O/wwwjavgirlshdcom-無修正の日本語ビデオ字幕cfnm-japan-milf教師用ストリップpart1/
腋フェチ http://nublz.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/1UEC/【無修正】片桐えりりか-妖美な美しい女のまんこを指マンで刺激し、ち●ぽをフェラ抜きさせてから乱交パーティfuckで連チャン生中出しw/
みやざきあや av http://liquidemotion.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/MN3/立川里江は大きなおっぱいを刺激するのが大好き/
女子高生潮吹き http://deletemypain.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/ltV/rwrk-179-僕がペット隠語いじめ-立花里子/
闇アンノウン http://ns20.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/ストリーム/143Q/セックス爆弾アジアのみだらは1やつによって犯されています/
史上 最強 格闘技 http://modusuri.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/ストリーム/4JU/dani-daniels-in-the-shower/
ソラノヲト anitube http://zxyl199.com/php/download.php?q=61lvqmkMd&e=https://javclips.mobi/ストリーム/DnS/寝トラセ妻-勃起不全edの私は、週末ホテルで最愛の妻を他人に抱かせている姿を撮影している。-はるか23歳-onez-097/
垢抜け た アイドル http://erqrr.com/out.cgi?id=00281&url=https://javclips.mobi/ストリーム/1XIY/jav無修正日本のアジアの日本アビドールの戦利品濡れた毛深いアナルアマチュア可愛い/
ナンパ 3p http://jamscolorado.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1id3/pornheros4(00h00m00s-00h10m36s)/
エロ動画 抜ける http://domperm.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1Kva/無修正-超キュートな元アイドル野外で大胆ファック絶叫イキ/
田中聖 シャブ http://justfree.in/wp-content/themes/eatery/nav.php?-Menu-=https://javclips.mobi/ストリーム/1TzL/2角質のblokesと巨乳日本の十代のファック/
持続勃起症 http://twolamb.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://javclips.mobi/ストリーム/1ylA/従順な日本の湯たんぽは、カムで良いぶっかけを好きです/
白い ブラウス インナー http://trekj.com/search/rank.cgi?mode=link&id=69&url=https://javclips.mobi/ストリーム/UMi/jpnヴィンテージ・ビデオ(hitoyo-no-yume)/
お 泊まり 会 パジャマ http://voisup.com/engine/api/go.php?go=https://javclips.mobi/ストリーム/pYD/ボンデージ潮吹き日本クーガー/
熊田曜子 えろ http://01026492203.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/動画/尻から口へ/
男の子は男の子同士で女の子は女の子同士で http://hosfeltgallery.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/動画/ピグテール/
赤ちゃんプレイ 動画 http://b2b2.sibkoin.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/Ll5/【vr】悠月アイシャ-フェラするjk-感じてる顔見せて/
彼女の性欲が強すぎるカップル http://googleplayer.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javclips.mobi/ストリーム/yyz/この女性は誰ですか?/
あべしカウンター
Ashleydep 2022/07/14(08:57)
ゆうみしおん http://blackwomenbreatheagain.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/やわらかスマホ/
アニメ ベロチュー http://1000mlcoffee.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javunsensored.net/too/あだこみ/
動画 ニューハーフ http://acrossmyheart.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javunsensored.net/too/裏垢女子-まとめ/
tsukasa aoi http://psk-dveri.ru/bitrix/redirect.php?goto=https://javunsensored.net/video/441124/日本の十代のおもちゃやコックと猫をからかう.html
青木 玲 エロ http://sem-e.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javunsensored.net/video/6816/asianpretties.html
乱交 えろ http://productsforreview.com/wp-content/themes/begin0607/inc/go.php?url=https://javunsensored.net/video/458140/巨乳美人とぬるぬるマットプレイ-蒼井そら.html
須藤早貴 エロ http://harveysmarkets.us/__media__/js/netsoltrademark.php?d=javunsensored.net/too/靴-エスニック/
スパイダーマン 敗北 http://teenbling.com/to_client?target=https://javunsensored.net/too/きい-エロ/
av女優無料 http://plumsteadalive.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javunsensored.net/too/섹파구하기/
宮島めい エロ動画 http://shinglas.mn/bitrix/redirect.php?goto=https://javunsensored.net/video/120203/情侶自拍『把套套拿下來』女友不喜歡帶套,還喜歡內射!還要我用力打屁股(有影).html
お ぱぶ http://news7.gq/wp-content/redirect.php?type=website&id=352113&site=https://javunsensored.net/too/つんぷり/
きゃりーぱみゅぱみゅav http://zyxie.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javunsensored.net/too/ペルソナ5-動画/
柴崎 コウ かわいい http://qualmark.de/__media__/js/netsoltrademark.php?d=javunsensored.net/too/横山紗江子/
cカップエロ http://cdeducation.org/__media__/js/netsoltrademark.php?d=javunsensored.net/too/冬木舞/
いじ げん ホール http://100dollarideas.com/index.xml?return=https://javunsensored.net/too/早川美緒/
ぶわっ aa http://zapravka39.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/ランジェリー動画/
セクシー 洋画 http://echup.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javunsensored.net/too/エロ-高木さん/
m コミュ http://busandar.com/b/66851136?s=1&redir=https://javunsensored.net/too/爪フェチ/
エロ アニメ 足コキ http://croatia-tennisacademy.com/forums/go.php?https://javunsensored.net/too/もっちぬ/
渡辺ばんび http://law-l.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javunsensored.net/too/メッシーフェイシャル/
ぽっちゃり フェラ
AlexaMob 2022/07/14(08:39)
スライム くん http://dwarvenforge.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_506405_腐っても鯛、しぼんでも乳と胸張る奥様ととことんヤリまくる_三木谷梨果2/
ダブル 不倫 社内 http://epraktika.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_303684_肉欲マッサージポルノ/
学生 盗撮 http://modootronix.com/logout?url=https://www.avgle.mobi/mv_88976_chicangel_kbj_korean_bj_2017071506/
着物 えろ http://new.tis-s.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_683266_【爆乳jカップ】心理カウンセラー_29歳【人間辞めました】調教志願のマゾ豚_jcup爆乳セラピスト中出し飼育。ノーマルな愛より肉便器扱いされて感じるド変態女医を巨根でイカせ壊し洗脳【肉便器】/
王様ゲーム エロ http://911salut.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_104551_oksn_285_誘惑する義母の無防備なノーブラ谷間_霧島さくら/
av 女優 水着 http://poza.az/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.avgle.mobi/mv_40427_/
ぐりざいあの果実 http://lamariteestateslate.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_特ダネ動画/
倒錯的 とは http://montreofficial.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.avgle.mobi/mv_170422_jpn成熟/
動画 目覚まし http://decemor.com/counter.php?link=https://www.avgle.mobi/mv_158246_フェラ_手コキ_明日花キララ_セックス_明日花/
赤ちゃん ぱっつん http://outlook.co.in/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_378321_堀口夏実ごめん、パート2無修正/
切れ目 女優 http://voronezh.scopula.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_690085_ガードがユルいと噂の熟女ピンサロでどこまでできるかヤッてみた03/
オナニーアニメ http://haewonrod.com/elvis/go.php?url=https://www.avgle.mobi/mv_44400_ナマ中出し30人4時間sp_s級素人微乳collection_supa_213_1/
フェラ 大会 http://stellanekman.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.avgle.mobi/mv_45299_夫妻自拍參賽作品_這騷屁股拉了不少票/
授乳 窒息 http://361880.com/links.php?goto=https://www.avgle.mobi/mv_111057_jav101本土精選遠在他鄉的女友久未性愛依舊熟練的淫蕩與大家分享_1/
元女子アナ 小島 http://charliesneath.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.avgle.mobi/hot_大きなお尻/
柔道 美人 http://megatubex.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_98700_czech_amateurs_47/
花 ざかり の 君たち へ イケメン パラダイス 動画 http://minevps.com/engine/link.php?url=https://www.avgle.mobi/mv_11700_大白天路邊車震趣_被看光光魂然不知/
コインランドリー 待っ てる 間 http://http://defferrardlanz.ch/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_674838_母さんのゆとり性教育_荒木瞳/
全然 先生 http://myleadershiplab.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_680690_httpscolon;sol;sol;bitperiod;lysol;3clmx0h_minami_aoyama_luxury_aroma_oil_sexy_massage_part_5period;_noperiod;3/
エロ動画 av http://blog-conso.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/mv_65853_募集ちゃんtv×prestige_premium_40_bcv_040_2/
高橋しょうこ av
SylviaVit 2022/07/14(08:39)
素股 本番 http://eventdisposables.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/2wrd/「中に出しちゃったの‥?」泥酔で帰ってきた痴女お姉さんの誘惑に耐えれずw/
エッチ お腹 http://kzio.kzn.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/彼女の目にスペルマ-酔っぱらいましました-包茎ディック/
熟女 h 動画 http://quickcolor.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/17gz/あなたはマン兼はのような味かを知る必要があります/
妊婦 モツ http://365zoom.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javclips.mobi/ストリーム/1PJD/アニメエロゲ亀頭を丁寧に舐め上げていく舌が激しく動くhellip;/
小倉奈々 動画 http://arkansassodandturf.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://javclips.mobi/動画/動画-チリ-ブラックバット-ピアスプッシー/
しおり 永遠 http://1000mlcoffee.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javclips.mobi/動画/チェコ語/
姉妹えろ http://images.google.cz/url?q=https://javclips.mobi/ストリーム/gn8/なまなかだし-best-厳選6人all中出し31発!!-tre-055-2/
深田ナナ 動画 http://628782.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1cQq/クロッチパンツホヤでかわいい日本の女の子/
えろ高校生 http://antiguacasanunez.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javclips.mobi/ストリーム/1aki/ゆい七瀬のためのおもちゃとの完璧なグループセックス/
人妻 陵辱 http://freedomclubusa.us/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2Qt/中文字幕海外旅行的h罩杯24歲巨乳美女/
みうめ http://jacksonsenate.com/engine/track.php?url=https://javclips.mobi/ストリーム/240x/ハーレム3pパコで性処理まで担当しちゃうcaさん-iqoo/
万引き 通報 http://treenorth.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/NxU/エロい-ベロチュー-射精-何度も-ベロ/
最高 きゃ りー http://hausgruber-werfenweng.at/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/ストリーム/1FE0/エッチな日本の女の子は彼女の友人を楽しませるために湯たんぽを使用しています/
xf カップ http://bac91.de/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/ストリーム/auV/chinese-sexy-videos/
まんk http://floor.bonexgroup.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/C0q/japanese-student-in-changing-room/
おっぱい 陥没 http://massiveresearch.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://javclips.mobi/ストリーム/p38/new-post:-趣味の悪い水道業者を引き当てた人妻はベロベロ・アナルを舐められてバイブで大量の潮を吹いた/
水野朝陽 エロ動画 http://martindenz.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/23iV/僕のクラスのツートップ-~先生!これで追試験免除して!~-秋野早苗-青島かえで/
なんか違う 彼氏 http://lesleyvance.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画//チューブ/ポルノの小学生女子まんこ/
サバイバル エロ http://www.v-archive.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/vmt/巨乳巨乳の姉と近親相姦sex日本人動画|巨乳屋無料巨乳エロ動画まとめ/
かんのう しよう せつ http://proholoda.com.ua/index.php?sbs=11679-1-140&page=https://javclips.mobi/動画/酔寝/
アニコスエロ動画
VirginiaCreaw 2022/07/14(08:37)
エロ 緊縛 http://hhd.org/redirect.php?link_id=56&link_url=https://freejavmovies.com/hot/窒息プレイ.html
ディープ リンパ マッサージ http://squadaholic.com/accounts/sso/logout/?ur=https://freejavmovies.com/遊びます/93369/abp-622-hd-ポルノスター-12-園田みおん.html
オナニー 潮吹き 動画 http://jaga.or.kr/banner/a/leave?url=https://freejavmovies.com/遊びます/76488/♡4.html
桃乃木かな 無料動画 http://steensels.net/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://freejavmovies.com/遊びます/105501/japanese-group-sex-at-school-along-busty-girls.html
女優 星野 http://msk10.prostitutki.today/bitrix/rk.php?goto=https://freejavmovies.com/hot/デブ-窓-リムジン.html
森田剛 血液型 http://www.commonsenseproducts.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/クラシック.html
あいりともや http://healingishere.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavmovies.com/遊びます/104805/ama10-긴급입수-에로영화-무삭제.html
高橋しょうこ中出し http://peise.eu/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/遊びます/290889/売春婦は2角質スタッドを楽しま.html
図書館 えっち http://omnilabs.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/317199/xv-76e40bc00a210f682ea0f23032932396.html
飲食 店 いじめ http://tsentrtrubplast.stroykat.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/467597/欲情した素人黒ギャルが居酒屋でセックスをおっぱじめてしまうエロ動画.html
素人 美女 エロ http://maternityfoundation.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavmovies.com/遊びます/85639/:-your-wife-didn’t-lie-to-you-she-really-did-go-out-with-friends-we-just-happen-to-be-your-friends-she-confided-in-me-that-you-are-pretty-straight-laced-and-boring-in-bed-i-decided-since-we-are-your-friends-we-would-help-your-wife-out-i-had-told-her.html
vtuber 可愛い http://portajet.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavmovies.com/遊びます/122327/自拍露臉人情偷情~騙老公跟姐妹出去玩!一進旅館就撲上來(有影).html
夏 えろ http://isgitd.com/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/440419/パート1のi-欲しいmiddot;ツーmiddot;滞在付きa-女-でも-if-marriage-デスパレートmiddot;ツーmiddot;キープ.html
合宿 盗撮 http://calisthenicsaustralia.org/redirect?uid=13&url=https://freejavmovies.com/遊びます/8482/vr-360度日本vr成人-客廳亂交.html
アニメ 幽霊 キャラ http://babydecor.org/redirect.php?li=287&R=%20https://freejavmovies.com/hot/レズ-バリタチ.html
媚薬オナニー http://mayfieldschools.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/遊びます/21911/htc.html
マッサージ 動画 無料 http://megarost.by/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/136714/痴女-美人-母-西野翔-マゾ.html
女 飼い http://dtktq.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/hot/ポニー・プレー-バーチャル.html
vtuber av http://kelsofolk.co.uk/club/link.php?url=https://freejavmovies.com/遊びます/493132/神乳美女・沖田杏梨がエロボディ活かして濃厚パイズリセックス.html
エロゲ エロ動画 http://buybetterbutt.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/136566/hの快感をもっと知りたくてhellip;-清楚なふりした四十路妻-遅咲きavデビュー!!-伴牧英.html
エロアニメサキュバス
Ariannaunsup 2022/07/14(08:05)
折原一 おすすめ http://krasnoyarsk.progres.store/bitrix/redirect.php?goto=https://javstreaming.name/movie/454687/【美竹すず】オマンコくぱぁしながら激パコされるくびれ巨乳のスケベ美人!.html
細身 メガネ http://alaskalist.org/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/163172/【バニーガール-コスプレ】巨乳のバニーガールのコスプレパイズリ足コキプレイがエロい【xvideos動画】.html
あいかえろ http://nolimits.de/index.php?thememode=full;redirect=https://javstreaming.name/search/橋本ありな-エロ/
レンフリード http://andrewbainbridge.co.uk/gurteen/gurteen.nsf/redirect?openagent&url=https://javstreaming.name/search/性転換/?content=hentai
マクロスδ 映画 動画 http://goodgifts.ru/bitrix/rk.php?goto=https://javstreaming.name/search/彼女が奴隷になった理由/
大学生 彼氏 http://orces.com/away.php?u=https://javstreaming.name/search/ディックガールズのみ/?content=hentai
人妻ナンパ エロ動画 http://survmed.ru/bitrix/redirect.php?goto=https://javstreaming.name/gallery/293215/グレートエスケープエクストラ。-1.html
個人撮影熟女 http://planningprofit.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreaming.name/gallery/477379/虎マシーン-春日部太郎-目指せ楽園計画-vol9-toloveる-とらぶる-英訳-dl版.html
エッチ とは http://voronezh.progres.store/bitrix/rk.php?goto=https://javstreaming.name/gallery/252509/コスカ22号店-くりもも-つかこ-なおとぼん-ペルソナ4-英訳.html
三次 元 漫画 http://xn----gtbdknb2bza.xn--p1ai/bitrix/rk.php?goto=https://javstreaming.name/search/単体作品その他フェチ近親相姦未亡人/
天てれ 戦士 http://700films.net/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/199619/鈴鹿のネイロは、彼女の貪欲な穴にインチをたくさん楽しんでいる.html
一般男女モニタリング http://museekly.com/black_history_links/link.asp?link_id=39&URL=https://javstreaming.name/search/麻美ゆま-エロ/
あおい ふうか http://meujesus.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/ビキニ 巨乳/
池田エライザ水着 http://trakt.ru/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javstreaming.name/search/ゆめのみさき/
心斎橋 ナンパ http://capyba.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/モンスターガール/?content=hentai
ディル 代わり http://www.realt5000.com.ua/bitrix/redirect.php?goto=https://javstreaming.name/search/オナニー-トイレ/?content=hentai
afurikatv http://thrombosisdisease.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/ビクビク痙攣が止まらない-性感開発オイルマッサージ-九重かんな/
店員 逆さ 撮り http://joinacstoday.net/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/326348/らんまx-xx.html
葦名 モデル http://ehefueralle.de/ForwardURL.php?id=3171&url=https://javstreaming.name/search/バナナ-赤毛/
最高 きゃ りー http://zoguang.com/blog/?wptouch_switch=mobile&redirect=https://javstreaming.name/gallery/29962/comic1☆11-水の庭-碧宇-火遊び-fategrand-order-英訳.html
癒し 系 女の子
SydneyLit 2022/07/14(07:47)
処女卒業したい http://msibenefitsgroup.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/335069/アジアのzoカムショー2.html
七沢みあ えろ http://schoolsfcu.com/wp/wp-content/themes/Grimag/go.php?https://freejavmovies.com/遊びます/23085/babysitter-cassidy-klein-fucks-her-boss-with-alli-rae-video-part2.html
背触れ http://607447.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/160302/fset-314-離れた娘の友達にホレられ.html
大川 愛 http://motorspot.com.es/Home/SetCulture?culture=ar&href=https://freejavmovies.com/遊びます/109197/jav101本土精選怎麼都白漿-原來爆乳師大妹已經被爽到不知天昏地暗.html
無料 猫 動画 http://aqua-shrimp.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavmovies.com/遊びます/122424/g-area-639mai-まい-22歲.html
エロ アニメ 逆 http://artisticprecast.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/255220/入れ墨のお尻を持つルナ三上は、口の中でbonersを取得し、.html
今井遙 http://theedelmanwaysux.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/フロントイノセント.html
中学生 売春 事件 http://kushdrones.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/遊びます/422180/奇妙なセックスをすることスーパーホット日本の女の子.html
焚き付ける http://ilsservicesgn.com/blog/wp-content/plugins/phpl/redirect.php?url=https://freejavmovies.com/遊びます/24419/massage-rooms-victoria-blaze-victoria-b-on-ian-1-of-3.html
ロ動画 http://ep-online.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/437086/azhotporncom-制服での少女はそう取得.html
エロ 動画 人気 http://michaelists.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/動画-動画-犬姦.html
立てこもり事件犯人 http://ladyli.ru/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://freejavmovies.com/遊びます/143814/旦那よりも立派なチンコを見せつけられて興奮しちゃった素人の美人妻が生挿入されて快感にうっとり感じまくる.html
ホームレス める http://joinfactile.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/203397/東方の十代の女子高生が三度目にねじ込まれた.html
めぬ。] 調教彼女 http://cigarsandpipe.com/banner/a/leave?url=https://freejavmovies.com/hot/ハーフ-巨乳.html
かすみりさ 無修正 http://lowcoastdesign.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavmovies.com/遊びます/149084/m男-痴女-大槻ひびき-水嶋あずみ-責め.html
和む カップル http://zacharyspizzaria.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://freejavmovies.com/遊びます/442834/日本のカップルのセックス祭.html
美おっぱいコンテスト まゆ http://kau.eu/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/96911/夫は知らない-~私の淫らな欲望と秘密~-若葉加奈-juy-281.html
エロ動画 涼森れむ http://xn----ftbigbbaad3aldccccb8beeqf.xn--p1ai/bitrix/rk.php?goto=https://freejavmovies.com/hot/奨励.html
みにすかポリス http://tambov.agroholod.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/670881/ドmな痴熟女と過激に温泉乱交-2.html
つぼみ 中出し http://koe.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavmovies.com/遊びます/137440/new-post-巨乳同人エリート-アニメ-動画-無料-エロ》【艶姫100選】ロゼッタ-has-been-published-on-【艶姫100選】ロゼッタ-.html
38歳 女性 かわいい
ZoeHed 2022/07/14(07:46)
如月カレン http://cosmetica-online.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20ニンフォ%20ドリーム/
青木桃 えろ http://babydecor.org/control/click.mod.php?id_envio=1557&email=email&url=https://www.simozo.net/見る%20zpO%20アジアの可愛い人はソロこすり/
山中真由美 動画 http://innovationmedical.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202W0j%20射精後のチンポを優しくお掃除フェラ&パイズリしてくれる美女とのガチハメ/
cパッチェ http://ztubez.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20eIR%20素敵なカノジョ%20あず希%20パイパンロリ美少女のご奉仕拘束近親コスプレ中出しせっくす%20bcdp%20083%201/
彼女 フェラ 動画 http://findubai.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201OuD%20レズ%20初美沙希%20倶楽部%20初%20舌/
あすかきらら エロ http://kunyangfangshui.com/redirect.php?link=https://www.simozo.net/porn%20最近黒檀%20爆乳%20森林/
りんく ま 身長 http://tula.autofn.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201rCY%20中断して縛られた日本のm/
前バリ 男 http://sapienticity.com/bitrix/redirect.php?goto=https://www.simozo.net/見る%2025WK%20木之内ルル%201/
こっそり 堂 http://centrecharliechaplin.com/links.php?url=https://www.simozo.net/見る%2012Xp%20巨乳クリスエリカと眩しい3pセックス/
オナサポ音声 http://threeover.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20DtT%20視訊主播%20冬天07/
エロ 透け http://100k.com.pl/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.simozo.net/見る%201HO2%20かわいいアジアのふしだらな女は、彼女のぬれた猫をwanks/
カンフー アニメ http://rnd.ermis.su/bitrix/redirect.php?goto=https://www.simozo.net/見る%20k8L%20名門私立女子●校に通う女子校生たちに突撃交渉!男子校で寮生活を送る同い年の童貞クンと人生初の王様ゲームしてみませんか?パンパンに張った発育中の大きなお嬢様おっぱいを独り占めでハメまくり!!中出し放題!!念願の巨乳ハーレム筆おろし大乱交-3-dvdms-194/
ひか の 戦い http://bondora.de/wp-content/themes/Grimag/go.php?https://www.simozo.net/porn%20フォーフィンガー/
勃起 栄養 ドリンク http://itrainingpro.com/scripts/jumparound.cgi?goto=https://www.simozo.net/見る%201gwR%20j%20かわいい牛の女の子/
投げ キッス アニメ http://kunyangfangshui.com/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%2015N3%20水着/
萌え ゼリフ http://historiatravels.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20IA5%20new%20leaf%20of%20uncensored%20debut%20~%20tender%20age%20of%2020%20years%20old/
国立 大卒 http://thunderstruckbumpers.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.simozo.net/見る%20NKx%20【人妻】アラサーのムラムラする巨乳美魔女主婦たちを押し倒してパコパコ生ハメ撮りセックス三昧33【no8615】/
おっぱい 中学生 http://jstowel.com/out-16961.php?web=https://www.simozo.net/見る%20Mu1%20【川崎舞莉】「ゴメンなさいhellip;チ〇ポでメチャクチャにされたいんですhellip;」カラダが敏感過ぎるドmな淫乱olが縛られた婚約者の前で暴漢にマ○コを弄られ欲情し他人棒を懇願してしまう【olアダルト動画】/
アダルト ぽっちゃり http://kiwi-optica.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20Y83%20絶妙なオリエンタルグループのクソ/
教室 エロ http://bakaleya86.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201SOb%20【無修正】バスの中でド派手な潮噴きの巨乳お姉さん!/
ケーブル プッシュ ダウン
AlexSkelm 2022/07/14(07:45)
少年 えろ http://tallervivo.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-138634-「おまんこいっぱいになっちゃったhellip;♡」息を切らしながら激しいピストンの快感に溺れる童顔爆乳娘hellip;.html
帰ってきた巨影 http://niziri.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://tomodachinpo.mobi/video-122081-夫の上司に犯され続けて7日目、私は理性を失った…。-七瀬いずみ-juy-338.html
3p 素人 http://dropdeaddrones.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-382189-プリティとかわいいアジアのティーンハードコアセックスビデオiptd588.html
輝夜付き http://100k.com.pl/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tomodachinpo.mobi/video-692607-full-this-video-or-codecomma;-pleaseexcl;excl;excl;-lpar;chika-arimurarpar;.html
娼婦 松坂 http://100yearslab.com/blog/wp-content/themes/Grimag/go.php?https://tomodachinpo.mobi/video-484378-【湊莉久】デカチンのピストンで感じまくる清純系黒髪美人のベロチューセックスが抜ける!.html
野外sex http://alvino.net/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tomodachinpo.mobi/video-448381-夫の居ない間に自宅を使ってエロ個人撮影で盛り上がりrsquo;桃瀬友梨奈rsquo;ドラゴンクエストマーニャ.html
女性 びら びら 大きい http://support.smile-net.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-87023-dvdms-159-ザ・マジックミラー-顔出し!女子大生限定-徹底検証!リア友の素人大学生が2人っきりの密室内で初めての相互オナニー-3-恋人にも見せたことのない公開オナニーで火照り出した友達を間近で見てしまった2人は友.html
全裸 中学生 http://bettermilk.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-77806-kbj-korean-bj-2016011105-×8-8.html
アダルト 還暦 http://www.encom-m.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-681494-お金を借りに来た刺青女にハメ撮りを条件に貸してあげました-めぐ-2.html
着エロ 潮吹き http://jeremydeco.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tomodachinpo.mobi/video-340664-彼女は彼女の膝の上に、1つではなく2つのコックを吸っている.html
浜辺美波 いじめ http://textilearena.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tomodachinpo.mobi/video-73822-大奶人妻犒賞在外地的老公所拍的影片:老公你看都流水囉~-2.html
よしだゆり http://www.kabelmag.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-チューブ.跳蛋.html
包茎 新宿 http://sacredflower.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-188258-彼女はライブでそれを話しました(theasiancamcom).html
小学生 vip http://jxxzgzs.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/video-18114-我的v社区-无广告-无需播放器-视频免费看.html
須田亜香里カップ http://marijuanasobriety.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://tomodachinpo.mobi/video-474817-巨乳-四十路-色白-乳-四十.html
めてお☆いんぱくと http://mosrestuarants.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-27878-女子高生の腰つき-下巻-テニス部編.html
お 風呂 一緒 http://expat-ankara.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://tomodachinpo.mobi/video-91192-sex-pov-big-tits.html
メンズ マッサージ 体験 談 http://seattlefoundation.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tomodachinpo.mobi/video-472890-japアマチュア男の子と女の子のフォーカスグループ実験がやった!ビジネス旅行マッサージセラピスト(女性)x巨根ディックサラリーマン(男性)彼が興奮した勃起を見せているときに何が起こるか-フルビデオ:http:jpornsegets-069.html
ともちん ざわちん http://serverlesssystems.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/video-10469-中文字幕激烈高潮性愛開發!f罩杯美乳加勒比亞偶像高潮快感性愛.html
彼女とデート http://sityonline.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tomodachinpo.mobi/video-20139-bj_17072406.html
騎乗位 主観
ArianaAdher 2022/07/14(07:13)
石川 澪 えろ http://peise.eu/site/wp-content/plugins/phpl/redirect.php?url=https://javsextube.com/gallery/134967/陽電子(ff7:ac)ヤズーロズカダージュxクラウドやおい-eng-.html
ノーパン 無修正 http://sbprosto.ru/bitrix/redirect.php?goto=https://javsextube.com/video/91135/ipx-031-サディスティックな変態性交に濡れ溺れて…-性覚醒!!浴尿!!放尿!!痛快感!!汚アナル愛撫!!浮気性交!!【快楽トリガー】の世界へ…-天海つばさ.html
みひろえろ http://novotnatereza.com/site/wp-content/themes/planer/go.php?https://javsextube.com/video/422936/角質日本のレズビアン.html
低 身長 女子 http://joliefemme.com/trackviews.php?action=buy&bookid=16477&buylink=https://javsextube.com/gallery/137439/comic1☆3-axz-九手児-angel39;s-stroke-27-爆乳バード-セキレイ.html
エロゲー http://avangard-group.info/bitrix/redirect.php?goto=https://javsextube.com/porn/さやか/
睾丸 肥大 化 http://matchfishing.ru/bitrix/rk.php?goto=https://javsextube.com/porn/妻-チェーン-小犬スタイル/
お姉さんのエロい腿コキで限界まで勃起したち○ぽ、そのまま挿入してもいいですか? http://holybond.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javsextube.com/porn/エックスビデオダウンロード/
パラシュ http://pircher.it/cgi-bin/friends/out.cgi?id=redhot01&url=https://javsextube.com/gallery/309430/カリユクモノ.html
男装エロ http://portal-transporta.ru/bitrix/rk.php?goto=https://javsextube.com/porn/笹川蓉子/
お嬢様 エロ http://proimexlegacy.com/Queue/Index?url=https://javsextube.com/gallery/118166/skyworld-by-kabu-r-18-やおい-英語.html
無理やり エロ http://nbcrna.info/__media__/js/netsoltrademark.php?d=javsextube.com/porn/バルーン/
来まえび 動画 https://images.google.hr/url?q=https://javsextube.com/porn/妻みぐい3/
体重90キロ http://psilocybinlawyer.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javsextube.com/porn/エロねっと/
キャバ嬢 プライベート http://familyhealthformothers.com/ForwardURL.php?id=3171&url=https://javsextube.com/porn/酒井紗也/
ランス エロ アニメ http://givebmf.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/夢乃あいか-エロ動画/
ちんこ洗い http://absolutestoreindia.com/__media__/js/netsoltrademark.php?d=javsextube.com/video/383015/アゲハkinashitaは指と角質することで、複数のコックを供給され、.html
盗撮 素人 http://dealer365.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/黒瀬萌衣/
2017年アニメランキング http://ruahgroup.com/wp-content/themes/Grimag/go.php?https://javsextube.com/porn/アジアのアナルセックス-チリ-ピネー/
中出し人妻 http://kushdrones.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javsextube.com/video/408213/美少女-フェラ-阿部乃みく-ビデオ-みく.html
母乳動画 http://legendoflegaia.net/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javsextube.com/gallery/219984/kondom新しいボンデージフェアリーズ-fairiefetish-06-英語.html
黒 執事 youtube
Zacharymal 2022/07/14(06:56)
滝沢ライラ http://deliciousayurvedacooking.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-671169-ディルドオナさせながらフェラ.html
中学生女子裸 http://christianmandl.at/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javwhores.mobi/動画-奨励.html
つきのるなえろ http://seeberghof.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/online-289771-ポルノモデルジェシーパーマー.html
女子 高生 流出 http://fairylights.de/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-111387-abp-634-hd-彼女のお姉さんは、誘惑ヤリたがり娘。-14-園田みおん.html
銭湯 エロ http://eternalpalace.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/online-7882-滿足足控只好穿黑絲讓他射腳上~.html
あすかあかav http://ringoshop.kr/go.php?s=55&u=https://www.javwhores.mobi/online-142813-もてあそぶ痴女エステティシャン�.html
精子 提供 直接 http://albitgroup.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-671321-コスプレ喫茶の店員さんが持参の衣装に着替えてイメクラFUCK.html
はなまるビデオ http://agilitystaff.com/include/sort.php?return_url=https://www.javwhores.mobi/online-136669-素人-中出し-巨乳-爆乳-痴女.html
女医 エロ 動画 http://zoenmij.be/click?u=https://www.javwhores.mobi/online-371212-gcupめぐ上條ダブル経口ハードバンギング.html
倉田 ノア http://online.gipermarket.kg/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-695883-「はぁん‥らめぇ‥」巨乳な義母が誘惑してくるので我慢できず中出し近親相姦!.html
くるみど https://image.google.am/url?q=https://www.javwhores.mobi/動画-パンティー.html
ディルドフェラ http://602646.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-141-kbj-korean-bj-2017100503-1.html
巨乳 着衣 http://dm135.com/wp-content/themes/planer/go.php?https://www.javwhores.mobi/online-104257-314kiray-036-sayaka.html
花宵道中 安達祐実 https://www.google.gl/url?q=https://www.javwhores.mobi/online-236690-fawww.html
男 全裸 画像 http://aktimusson.com/~jensen1242/gbook/go.php?url=https://www.javwhores.mobi/online-677961-dvdms-128-一般男女モニタリングav-‘おばさんの魅力’検証企画-巨乳おばさん家庭教師が受験生の童貞教え子に突然の胸チラ誘惑をしたらsexまで発展してしまうのか!?まさかのガッツキに火がついたおばさんと性欲溢れる10代童貞男子のsexは抜かずの筆おろし連続中出し!!.html
アダルト 夜這い http://sorryimages.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/online-85316-malay-malaygirl-sg-sggirls-3some-blindfold-⚕️-…“having-2-guys-at-the-same-time-may-be-such-a-thrill-though-especially-laying-down-naked-and-waiting-but-i’m-not-that-kinda-girlquot;-look-at-her-go.html
餅田コシヒカリ 本名 http://www21.duim24.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-ポルノのポルノのポルノの死姦.html
爆乳 ノーブラ http://itsyogapuertorico.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-68580-視訊主播-冬天71.html
オタク部屋 http://jiaqianqin.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javwhores.mobi/online-151515-エロアニメ-コスプレ-ラブホ-アニメコスプレ-コスプ.html
干物 グラビア アイドル http://babybjornservice.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javwhores.mobi/online-367042-日本のティーンは彼女のプライベートビデオを共有する.html
jc 配信 えろ
Violetmog 2022/07/14(06:56)
巧みな駆け引き http://actualpace.com/r?url=https://www.simozo.net/見る%201YmM%20【小池絵美子不倫】四十路の熟女、小池絵美子の不倫寝取られプレイ動画!!【ヘンリー塚本作品】/
ハイレグいやらしクィーン 堀越なぎさ http://euphoriacoin.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.simozo.net/見る%2070D%20亞洲女孩在淋浴/
小宮ゆい http://alvino.net/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.simozo.net/見る%20hOF%20cute%20autoshow%20gal/
援交 jc http://goldfoxchina.com/Queue/Index?url=https://www.simozo.net/見る%202X1C%20女の子がイッてるのに、ずっとピストン続けたらどうなっちゃう?/
jd 個人 撮影 http://www.teamsport.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%206nn%20남친%20앞에서%20귀요미%20춤%20추는%20아이%20귀엽네%20일반인/
混浴盗撮 http://stmwater.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20外道勇者一行/
無料アニメ動画 映画 http://belinka-spb.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%204gD%20막%20주는%20썅년만%20연락해/
志田 未来 顔 http://bangalorebuildtech.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.simozo.net/見る%20oV1%20#日本人警察官/
エロ 動画 ミニマム http://ccsacanada.org/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.simozo.net/見る%202x7s%20サラ/
井上はるみ http://fsbit.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%2022ED%20【長谷川るい】アイドル級にかわゆい巨乳美人が素人男性の自宅で濃密ベロチューセックス!/
伊調さん http://ipabrew.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.simozo.net/porn%20最近最近最近動画最近最近ポルノのチューブポルノのホット最近動画..../
葵つかさえろ http://1819426.it-in.net/bitrix/rk.php?goto=https://www.simozo.net/見る%20coz%20逆天呀!/
エロ動画 むちむち http://sergiev-posad.bestballon.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20クールなお姉さん/
高橋しょう子動画 http://www.doza.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20動画出轨明星/
素人妻ナンパ http://genuine.eu/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.simozo.net/porn%20澤宮%20有希/
青 アニメ キャラ http://interitcorp.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.simozo.net/見る%20cgc%20아%20나도%20이런여자%20먹고싶다%20생각하면%20여기가%20바로%20꿀팁장소♥♥♥%20개인정보×휴대폰인증×%20그딴거%20필요없고%20아무이메일%20치고★가입★%20하면%20얼마든지%20여자%20먹을수%20잇다%20나도%20여기%20사이트에서%206번은%20햇는대%20고등어들이%20쫙%20깔려잇다%20얼른%20딸만%20잡지말고%20여기와서%20아다%20떼자/
ラブプラスのvr http://sanjuancreative.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20シュージョブ/
ジャージ 姿 http://rockersteam.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201H1M%20curvy%20milf%20receives%20cock%20in%20her%20cunt/
藤森里穂 無料 http://littleluk.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.simozo.net/見る%201zFb%20かわいい日本のファックトイ/
白い ストッキング https://maps.google.co.za/url?q=https://www.simozo.net/見る%202Uen%20◆浮気妻30名%20中出しコンプリートbox①◆特典colon;有名私立gcup副校長の未公開流出映像◆タウリン80000mg初ベスト【個撮・隠し撮り】/
昭和のヤクザ
AlejandroFab 2022/07/14(06:54)
ごっくん jk http://katherinehayes.com/u/18081/131/75411/137_0/82cb7/?url=https://javpussy.net/ストリーム/4cK/bj동핵+유부녀+게스트+1
ボーイッシュ ガール http://qliqmedia.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javpussy.net/ストリーム/eLo/香港情侶在車上車震+還不忘用行車紀錄器來自拍
あせとせっけん ラブシーン http://ehlista.ru-vas.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1HIr/あやねと埠頭nivans「セックステープ
ストリップ 動画 http://orenpirogova.ru/away.php?go=https://javpussy.net/ストリーム/2VXL/risa+oomomo+goes+the+extra+mile+for+her+master
奈緒 妊娠 http://vsekonfeti.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/MNz/南蘭は暖かい指のクソを感じる
エロ スレンダー http://4p5.ranchobelagodistrict.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1tV4/carribeancomカップ第1報-シーン3
ストーカーの 嫌がる こと http://cdltrucker.net/links.php?u=https://javpussy.net/ストリーム/KJB/bbi+079+ゆりあは僕だけのもの+里美ゆりあ
メロウ な 気分 http://tolstushki.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1Lxt/淫乱ゆう狂っ女性のように彼のコックを吸って彼女のすべてのブラインドデートを飛び越え
姫咲はな http://dejabluesband.net/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/L4b/母親のおかげでママ友と毎日エッチなことをしています。ひきこもり息子の命令に絶対服従する母。外に出たくないけど人一倍性欲がある息子の命令でavをレンタルしに行かされたり、挙げ句の果てには手コキやフェラまでして…連れてこれないなら今日もママに中出しするからねver-hunta-394
アナウンサー フェラ http://105lab.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ストリーム/hRH/潮を噴き上げながら、アヘ顔晒す女たちをガツガツハメる4時間+ytr+117
柚月あい http://sylvainmartin.com/click/camref:1100l7rS7/pubref:receive/destination:https://javpussy.net/ストリーム/gUO/뽀르노+야한거모음+원주+술집여자+가상섹+강력+추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능♡+유부녀미시네토+환영받는곳+모바일+ok+pc+ok+국내+최대규모+20만회원+대기중+하루+1:1파트너+ok승인+커플수+1만건이상+하루+1회+방대한+데이터로+1:1연결+소비자+만족도+남녀노소+10점만점에+98점+이제+외롭게+집에서+혼자+있지+마세요+오늘의+키워드+춘천만남+ㅅㅅㅈ+스팽킹
配信 エロ http://proimexlegacy.com/signatux/redirect.php?p=https://javpussy.net/ポルノの/レズビアン潮吹き+乳首スリップ+ゴス
無料 エロ ナンパ http://941353.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/245Q/マッサージ+媚薬+潮吹き+明日花キララ+薬
ホーク 覚醒 http://agilitystaff.com/Click.aspx?url=https://javpussy.net/ストリーム/1D1O/トーマスポルノショー
erotaresu http://thecoffeenerd.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javpussy.net/ストリーム/Kp1/連女人也愛上~今天啪啪了嗎?!超優等女神全露~看完ININ的(有影)
小林麻美 夫 http://www.moscowclimate.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/2tlT/かわいい子+潮吹き
ちんぽ ビンタ http://www.2ndhomesofmaine.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/Ilk/rare+chinese+amateur+collection+jenna+ying
高校生 コンビニ http://cryptohalf.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ポルノの/肥満+バー
ノラ カラオケ http://horecahome.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/EW1/旁邊有人,在車上也要瘋狂幹妳
着替え エロ動画 http://appay.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1S6X/日本のティーン水着マッサージと
壇蜜 動画
AntonioMossy 2022/07/14(06:24)
巨乳jk http://pantech.com/ccir/wp-content/themes/Grimag/go.php?https://javsearch.mobi/trends/無修正-おっぱい/
ゴミ屋敷 掃除 格安 http://redsaway.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/厚い/
中出しレイプ http://maisonskandili.com/link.php?go=to&url=https://javsearch.mobi/trends/磯山さやか-水着/
授乳 窒息 http://np365.ru/bitrix/rk.php?goto=https://javsearch.mobi/too/677521/マッサージは挿入前のペッティング~縦型動画-042-~2.html
ギャルしべ長者 動画 http://bizimmersin.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://javsearch.mobi/too/3584/母の親友-波多野結衣-vec-281.html
若林舞子 http://devlet.com.tr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/trends/人形化/
恵比寿 マスカッツ の メンバー http://airportblufftonhiltonhead.net/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/美人-ハメ撮り/
ママ活 違法 http://monge.com.br/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javsearch.mobi/trends/非実在系女子達はどうすりゃいいですか?/
小学生スク水エロ http://www.google.co.bw/url?q=https://javsearch.mobi/trends/ダブルエンダー/
神宮寺ナオav http://proholoda.com.ua/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://javsearch.mobi/trends/琴水せいら/
hero 警備 員 http://jacksonsenate.com/ccir/wp-content/themes/Grimag/go.php?https://javsearch.mobi/trends/無修正-母乳/
橘のぞみも http://westoasis.com/site/wp-content/themes/delicate/gotourl.php?url=https://javsearch.mobi/trends/松島クロス/
防犯カメラ 盗撮 http://mymillcraft.com/ys4/rank.cgi?mode=link&id=12&url=https://javsearch.mobi/too/119060/禁欲10日目の媚薬14-美玲-cesd-481.html
s-cute 動画 http://southcoastinns.co.uk/log/link.asp?tid=web_log&adid=57&url=https://javsearch.mobi/too/300516/素晴らしい日本のあいかと屋外セックスの冒険.html
銀座 大人 の 遊び http://giaxetai.com.vn/nma/app/thru?communicationId=582&edrId=452751&url=https://javsearch.mobi/trends/七草ちとせ/
藤井いよな動画 http://lolopeak.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/盗撮-赤外線/
リアル 痴漢 http://bid-n-buy.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javsearch.mobi/too/103535/ran-asakawa-tip-top-x-vol-1-tad-6601.html
みなも エロ http://365singapore.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javsearch.mobi/trends/隣の変態大家におっぱいを揉まれ毎日犯されてます-佐知子/
臨月 エロ http://highlandertoyota.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javsearch.mobi/too/116393/s級熟女コンプリートファイル-井上綾子6時間-veq-130-3.html
櫻井まみ動画 http://natura-life.fr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javsearch.mobi/trends/初川みなみ-動画/
韓国 女優 そう
YvonneFed 2022/07/14(06:06)
コワレモノ璃沙 http://sad-i-ogorod.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/vhG/日本の十代のセックスenkou.html
流れで他人とセックスしちゃった若妻 - 遥とわ http://spunlinenonwoven.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2TH7/yoshiki+aogiri+gets+cum+in+mouth+after+is+fucked+in+huge+gangbang.html
みつみあん http://hotelharenda.com/get.php?goto=https://simozo.mobi/to/2wYS/2本のチンポを器用にフェラする巨乳痴女にザーメンパイ射!.html
村野 里美 http://johnstransmission.com/minogami/topics/145/logging?url=https://simozo.mobi/to/KR1/自拍露臉下班後小酌~老闆娘不喝卻想吃雞(有影).html
片山 みなみ http://seogoal.fr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/1q5P/綺麗な巨乳女子大生美人モデルのハメ撮りセックスエロ動画。【女子大生、美人、モデル動画】.html
ボクシング井岡髪型 http://southsoundbank.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1Ddk/リナは彼女の官能的な唇の間のコックをしよう.html
篠田あゆみえろ http://funeraltribute.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/モロゲート.html
雑な女 http://images.google.bf/url?q=https://simozo.mobi/to/ghb/bban+012+レズに堕ちていく私+~一寸先はレズ地獄~+水野朝陽+広瀬奈々美.html
電車 ラブホ http://aks.by/bitrix/rk.php?goto=https://simozo.mobi/to/1S18/小柄な日本のベイビーは口中でザーメンをとる.html
瀬奈まお http://breathingsafe.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1gW/s+cute+hina+3+柔らかな舌で全身を舐め合うエッチ.html
知花メイサ http://123easypage.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1d04/大学ハードコアポルノ.html
アルタイル アニメ http://livestream-services.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/TNJ/日本のクリームパイ編集無修正.html
インディアンえくぼ http://ladyli.ru/engine/api/go.php?go=https://simozo.mobi/to/Au4/what+big+boobs!.html
hornhub http://gtcr.info/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://simozo.mobi/to/6l9/網紅親自露臉示範如何正確撇尿~.html
タイツエロ http://samarkande.com/site/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/xxx/おなら+日付+下着.html
和田 正人 画像 http://vceonline.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://simozo.mobi/to/jLb/中文字幕gvg198性慾比別人加倍強的巨乳淫語老師.html
白目 変顔 http://casfsplus.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/Wuq/xhamstercom+6668672+asian+drink+piss(1)mp4.html
キモメン av http://india-biz.in/blog/wp-content/themes/delicate/gotourl.php?url=https://simozo.mobi/to/DC2/atk0076.html
ビールマンスピン http://agrinext.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/hgH/성인들의+놀이터.html
あま恋 http://neurotours.com/visit.php?linkType=2&linkValue=https://simozo.mobi/to/1l8T/鏡花と巨乳アジアのオナニー潮吹きビデオ.html
新垣結衣 えろ
Victoriausemo 2022/07/14(06:06)
なかだかな 写真集 http://erogenshop.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-92275-bj-사과-모음-6.html
ハーレム パイズリ http://prophi.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-22321-huge-facial-in-a-public-car-park.html
av ロリ http://xn--g1abtafbr.xn--p1ai/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-24920-不能只有我看到短髮俏麗少婦很飢渴鏡子面前直接幹起來~顏值身材都tm的好~.html
えろおなにー http://perfectsailing.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://www.javwhores.mobi/online-118594-vr全景-清纯小妹里美麻友学生制服诱惑.html
shelly姉妹 http://agenciabestplace.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-692946-husband-gets-massage-next-to-wife.html
ペットアニメ http://www.dopka.shop/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-676780-美少女万華鏡-罪と罰の少女-scene1.html
家庭教師 セックス http://lion-72.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-268739-ririsu絢香povスタイルでおいしいコックを吹きます.html
アラフォー エロ http://wontwothree.net/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.javwhores.mobi/online-326106-ジャップ女はそんなに兼を持っています.html
逆 ntr http://serge-palumbo.fr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/動画-警察-モデル-ガールフレンド.html
usa 彼女 http://54who.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-133165-htms-026.html
セクハラ 巨乳 http://www.samsungstore.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-100840-コンドームなしでエッチな状況になったらどうなるのかをモニタリング-ずっと片思いだったクラスメイトに告白!「ゴムを付けないと赤ちゃんが出来ちゃうって先生が言ってたよ…」女子○生の抱きつきエッチに発射してもマ○コの中でずっと勃起!生ハメ生中出し21連発!-sdmu-713.html
昔の看護師 http://compli365.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-188957-上品なアジア人のスチュナーは熱狂的に雄鶏を吸う.html
弓道 エロ http://grjournals.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-41329-광고-팔로워들-다-자름.html
卯月 ちはや http://ibrewmyownbeer.com/red.php?ext=https://www.javwhores.mobi/online-232160-日本のティーン・ピス・ドリンク.html
エロたれスト http://shire.eu/go.php?url=https://www.javwhores.mobi/online-361174-セクシーな日本の海のクルーズmiddot;バイpackmans.html
小池里奈 エロ http://infosiana.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/online-98105-麻里梨夏の凄テクを我慢できれば生中出しsex!-wanz-617.html
上乃木ハルカ http://bsldlslwx.com/auth/invalidate?redirectTo=https://www.javwhores.mobi/online-380082-jpアキ.html
主人 の 実家 http://onestick.net/default.aspx?id=1211260&mailingid=37291&redirect=https://www.javwhores.mobi/動画-極端な.html
白髪まじり http://darcons.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-レディばば.html
乳首 色 ピンク http://hempbp.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/online-4452-0320kcl_strapon1.html
ブラジャー でかい
Albertfab 2022/07/14(06:05)
朝比奈ななせ av http://www.google.com.gt/url?q=https://javidol.org/mv-32C-早就想幹她很久了-趁放假終於上了她,-想不到她比男人還好色.html
エロ動画 こたつ http://yingkeyaxin.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javidol.org/mv-3jy-沢野美香-札幌の娘.html
す とろ http://zfgerenabarrena.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://javidol.org/mv-vNV-リオハマサキ2つのシーンwwwifljapancom.html
おもらし トイレ http://venusprints.in/blog/wp-content/themes/Attitude/go.php?https://javidol.org/mv-1zDP-粗い暴力団の間の日本のひよこのための熱いリミング.html
lov 動画 http://espiper.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-Awq-至咋们大男人于何地啊.html
猫宮みけ http://pinpay.su/wp-content/themes/evidens-dark/redir.php?u=https://javidol.org/mv-21FH-【rio柚木ティナ】洗濯バサミでm男を乳首責めするドsギャルのスケベセックス!.html
無料 bl アニメ http://www.barcelona.sportland24.ru/bitrix/redirect.php?goto=https://javidol.org/mv-z27-ファイナルファンタジーviiティファラブ3d.html
ぺニス 血流を良くする http://rosatom-japan.com/bitrix/rk.php?goto=https://javidol.org/mv-XuD-すばらしい日本の肛門の乗馬.html
誘惑美容室 渡辺まお http://cp-onlykill.ml/__media__/js/netsoltrademark.php?d=javidol.org/mv-yUb-マインドブローイングオリエンタルトリオ.html
彼氏 容姿 http://sabertools.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2mN-dodo-kbj-korean-bj-2017052105.html
jk 胸ちら http://100yen.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1VS1-胸の日本の看護師の集中xxx.html
ちんちん祭り http://krasnodar.tulavar.ru/bitrix/rk.php?goto=https://javidol.org/mv-1RZe-ameliemayグループフェラチオキュウリグループのプライベートショー.html
監獄プリズン http://bythepeople.kr/site/wp-content/plugins/myredirect/redirect.php?url=https://javidol.org/mv-cXF-snipes.html
おすすめエロアニメ http://onlytempjobs.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-22gV-【佐々木あき】「舌をチロチロして」美熟痴女に耳を舐め回されベロチュー責めされてM男ビンビンw.html
キス キス キス http://zipboon.com/links.php?url=https://javidol.org/mv-Wfy-jpnヴィンテージ.html
ホラー動画まとめ http://socialtopnews.com/links.php?s=https://javidol.org/xxx-舞台裏.html
小学生 爆乳 http://ranastore.com/click.asp?Url=https://javidol.org/mv-21SZ-【北川エリカ】甥の激しいセックスで何度もアクメする叔母.html
blエロ動画 http://okso8.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javidol.org/mv-1jR-多機能水死体ラドクリフ.html
403本 ホームラン http://safwanz.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javidol.org/mv-n2n-05420542.html
ラブドールえろ http://800mm.com/__media__/js/netsoltrademark.php?d=javidol.org/xxx-wanz-952.html
nikoなま
Anthonychulk 2022/07/14(05:32)
クリップ ハンター 無料 http://randolphheights.org/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javmovie.pro/too/大人の幼稚園/
クソエロ い 漫画 http://kiev.prostitutki.today/bitrix/redirect.php?goto=https://javmovie.pro/too/マニア王/
クリムゾンえろ http://akhavan-architect.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javmovie.pro/too/あべのみく/
三苫うみ http://frenchtracks.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/水城るな-エロ/
菊川みつは http://sfgetty.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/桃瀬えみる/
隣人 喘ぎ声 http://neo-juice.com/wp/wp-content/themes/planer/go.php?https://javmovie.pro/too/玩弄微乳/
連れ込み エロ http://moustakimismail.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/サクラファイブ/
射精 多い http://gmgvr.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javmovie.pro/xxx/423883/【無修正】大量ブッカケされた欲求不満熟女-他.html
民家 オナニー http://stacyhamilton.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javmovie.pro/too/怒りましました/
エロ レースクイーン http://jntsm.com/scripts/adredir.asp?url=https://javmovie.pro/too/巨クリ/
イ かせ たい http://atsnx.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javmovie.pro/too/緊張/
でかいマシュマロ http://omsk.synergyregions.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/緑のルーペ-エロ/
アイドル 引退 後 http://softskittles.org/__media__/js/netsoltrademark.php?d=javmovie.pro/too/おっぱいちゅぱちゅぱ/
鈴木心春 http://personaltrainersbangkok.com/ap/redirect.aspx?l=https://javmovie.pro/too/バナナナビ/
櫻井まみ動画 http://gmnews.co.kr/cgi-lurker/jump.cgi?doc-url=https://javmovie.pro/too/射精集/
まひろ 動画 https://www.vinsnaturels.fr/links.php?go=https://javmovie.pro/too/劈開-中国の-潮吹きコンパイル/
可愛い 声 http://anitaadams.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javmovie.pro/too/退廃○女幻想ロリランド・竜/
クイズ エロ http://doubleyourhealth.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://javmovie.pro/too/あおいしの/
日焼け 女子 http://gbg1998.de/jump.php?go=https://javmovie.pro/too/森乃しずく/
腹筋割れてる http://new.tfoms-rzn.ru/bitrix/rk.php?goto=https://javmovie.pro/too/無修正レイプ動画/
早漏 解決
AlanDrymn 2022/07/14(05:15)
先生 可愛い http://bolupetektemizleme.com/medialand/maths/archived-sites/external.html?link=https://freejavonline.mobi/見る/445993/巨乳おっぱいギャルの淫語パイズリでドクドク大量挟射w【森はるら】
炎上動画 http://unik.link/wp-content/plugins/ad-manager/track-click.php?out=https://freejavonline.mobi/見る/18107/nice%20bj
くぁwせdrftgyふじこlp http://agrobelarus.by/bitrix/rk.php?goto=https://freejavonline.mobi/見る/74347/subin%20kbj%20korean%20bj%202017011707
長沢菜々子 http://048572.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://freejavonline.mobi/見る/67850/ドsヤンキーに睨まれセックス%20aika
不妊 治療 中出し http://bankingamplified.net/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/224094/親愛なる息子マリ・ペルヴァー
ramu アキラ100 http://zgr.name/away.php?go=https://freejavonline.mobi/見る/97085/下請けの恨みをぶつけられた新人ol%20~こんな値段で仕事がヤレるかよ!俺たちのこと、馬鹿にしてんじゃねえのか?~%20成海さやか%20apak%20177
エロ動画 連続中出し http://belediyebulteni.com/wp/wp-content/themes/planer/go.php?https://freejavonline.mobi/見る/19065/hot%20cum%20porn
河合あすな http://10bestproducts.com/site/wp-content/themes/delicate/gotourl.php?url=https://freejavonline.mobi/見る/273032/草薙淳ちゃんの指を弄ぶ陵辱フェラチオ
エロ アニメ イチャラブ http://bagira-vet.club/bitrix/rk.php?goto=https://freejavonline.mobi/見る/7764/這妞叫的比日本av還誇張
水沢 グラビア http://auntbessies.co.uk/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavonline.mobi/見る/458683/黒人のデカチンでガン突きされる華奢美人%20若葉くるみ
ミニスカート エロ http://beyonditam.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/153695/jav%20成熟した強姦3
ビーチボーイズ 動画 http://lifeinsurancebeneficiary.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavonline.mobi/見る/16915/taylor%20white
ドロップアウト エロアニメ http://www.google.ms/url?q=https://freejavonline.mobi/見る/132701/這些被操的女人的共通點就是巨乳%203
牝教師 エロアニメ http://vceonline.org/ct.ashx?url=https://freejavonline.mobi/見る/11802/kbj%20asian%20amateur%202017080503
リモチャ http://startup-offices.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavonline.mobi/見る/65547/lover
マジックミラー号 童貞 http://http://excluzive.net/go.php?url=https://freejavonline.mobi/見る/207871/若いレイコとポルノのシーンを吹き飛ばして
大島 優子 えろ https://multimedia.inrap.fr/get.php?url=https://freejavonline.mobi/見る/458326/レイプ%20盗撮%20ヘンリー塚本%20ヘンリー%20強姦
井上真央 若い頃 http://vfxhaven.com/modules/wordpress/wp-ktai.php?view=redir&url=https://freejavonline.mobi/見る/67198/[閲覧注意]輪姦レイプ映像%20ノーカット無編集「婦女強姦犯罪記録」強烈!クロロホルムとスタンガンで昏睡、媚薬で痙攣、犯されイカされ奴隷化した主婦%20森下美緒%20embz%20130
海の家痴漢 http://fabritecllc.net/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/122957/sky%20high%20premium%20女優30名8小時!a%20未公開特典映像150分鐘%20遥めぐみ%20長谷川ミュウ%20なつみ%20楠かりん%20aya%20栗栖エリカ%20桜庭彩%20大槻ひびき%20伊藤青葉%20流ダイヤ%20ひなの%20桜井りあ%20遥めい%20吉原ミィナ%20小泉梨菜%20桜井梨花%20相崎琴音%20桃瀬ひかる%20石川鈴華%20chao%20鈴木茶織%20小澤マリア%20成島りゅう%20葉月みりあ%20長月ラム%20波多野結衣%20三浦加奈%20乙井なずな%20瀬尾えみり%20石原ちか%20晴海カンナ%20xvid
中 2 彼氏 http://tdhleb.ru/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavonline.mobi/見る/243773/日本の小さなおっぱい
筆おろし 個人撮影
Xavierrep 2022/07/14(05:14)
安達祐実 父 http://mindbuddy.org/api/gateway.aspx?f=https://sakurajav.mobi/view-1v-tomn-043-鉄板complete-椎名ゆな-best
学園 監獄 http://localcommunitydiscounts.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-HdJ-【vr】寝ている旦那の前で僕に生中出しsexをせがんでくる人妻-篠田ゆうa
大谷翔子 動画 http://spb.futuka-kids.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/movs-修道女
fc2 動画 無料 http://smarthome-caraibes.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-sul-熱い女の子のおっぱいを探検する
エロゲ 母乳 http://1000hani.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://sakurajav.mobi/view-1OrM-素人-マジックミラー号-マジックミラー-清楚-騙し
jk 混浴 http://lifestylegains.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/movs-ナース
クイーン三昧 http://vfxhaven.com/r.aspx?u=https://sakurajav.mobi/view-74i-我擦~~~牛逼-牛逼-卧槽这一群什么玩意-好厉害啊!没看懂-人妖舔人妖,真六的起飞……
anitube 境界 線上 の ホライゾン http://essentialpropertiesinc.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://sakurajav.mobi/view-eW-vdtcddtset
早漏 中出し http://knoxsocks.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sakurajav.mobi/movs-ライブ
乳揉み http://jiajingmuye.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-OlI-【女性向けエッチ動画】引きこもりで小汚かった妹を食事に誘うと、見違えるほどキレイで発育していた妹の姿に俺は‥
背面 手コキ http://novosibirsk.mirmagnitov.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-6rz-광고-팔로워들-다-자름
さくら 葵 http://metasilence.com/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-Nu4-親友に裏切られオヤジたちに中出し輪姦される美少女ギャルjk!それを見て楽しむ鬼畜ギャル友たちw
しょ くさい の ソーマ http://cryptobeaches.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-14j6-小さなおっぱいのおもちゃでとってもキュートなティーンは彼女の陰部をファック
動画 ラブソング http://okso8.com/eshowbag/redirect.php?type=website&url=https://sakurajav.mobi/view-iO6-夏祭り浴衣少女公衆トイレレイプ-ibw-640z
吉高寧々 無料動画 http://wbz.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sakurajav.mobi/view-1gA4-88-2-jp-ビデオ
エロ制服 http://caliskanmekanik.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-6MO-아무말-하지말구-내-안에-들어와줘요
父 息子 旅行 http://cloudsecuritymanagement.com/engine/link.php?url=https://sakurajav.mobi/view-3Af-tittyandass
力士女遊び http://policehealthstudy.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-6JB-褐色少女-乳辱恥辱に裂ける心
産卵 av http://chimpreview.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sakurajav.mobi/view-Ghx-【tushy】waiting-for-daddy|kelsi-monroe-and-christian-clay
満島ひかり 彼氏 http://palouse.es/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-1hSS-ミニスカートの痴女熟女
wink 復活
Vanessapus 2022/07/14(05:13)
エロ動画 高速ピストン http://venetiadraper.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/hNq/我漂亮的桃園老婆自拍.html
処女 やる http://sometravelhelp.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/toW/女子高生は王を呑む方法を学ぶ.html
海エロアニメ http://www.art-fresh.org/bitrix/rk.php?goto=https://simozo.mobi/to/1zaB/日本のママはひそかにエスチュラシ.html
好意 気持ち 悪い 男 http://detedcu.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://simozo.mobi/to/1Lhx/アニメのセックス人形は、シャワーで良い犯される.html
逆 レイプ http://tuttan.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://simozo.mobi/to/2xJ9/上原亜衣+JKが癒してくれる中出しソープ!たっぷりねっとりマットで肉棒奉仕の後は生ハメぶ.html
狂気の沙汰ほど面白い http://www.fdp.timacad.ru/bitrix/rk.php?goto=https://simozo.mobi/to/1bi7/遥遠藤はフィンガー肛門です.html
アダルト トイレ http://www.maccoffee.foodempire.ru/bitrix/redirect.php?goto=https://simozo.mobi/xxx/ぽっちゃり+黒+タイツ.html
上原亜依エロ動画 http://mitens.com/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/PML/【桃谷エリカ】絶世の美女が掃除のお礼に濃厚フェラチオしてくれた.html
佐野ひなこカップ http://serge-palumbo.fr/go.php?url=https://simozo.mobi/to/1upP/日本の熟女は毛深い猫なめと犯されている(uncensored0.html
ティア 無料 動画 http://l3np.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://simozo.mobi/to/2T0h/horny+guys+surround+and+fuck+the+speriod;+out+of+mika+hukunaga.html
丸の内olレイナ エロ動画 http://mrbillseasoning.com/go.php?url=https://simozo.mobi/to/1yeb/【大沢萌近親相姦】綺麗なhな五十路のお母さん人妻熟女の、大沢萌の近親相姦母子相姦プレイ動画!.html
脊山麻理子 日本テレビ http://futevoleibarcelona.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/15NN/ケイトmiyazawas不潔なハードコアを終了するクリームパイ.html
うららか麗 http://aircontainer.co.kr/wp/wp-content/plugins/topcsstools/redir.php?u=https://simozo.mobi/to/1xga/上原亜衣+イラマチオ+フェチ+ツインテール+強制.html
1 人 エッチ 方法 http://aransa.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1EEl/熱いアジアのティーンは厄介なお尻の三人組で犯さ.html
波木はるか 動画 http://cenotec.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://simozo.mobi/to/4tJ/alexis+silver+pov.html
レズセ http://outlandersport.com/wp-content/plugins/translator/translator.php?l=is&u=https://simozo.mobi/to/nsE/【白木優子】「ママの手マ○コhellip;ザーメンで汚してごらんhellip;」痴女過ぎる変態美熟女ママが息子の朝勃ちを手コキと淫語で責め射精させちゃう【熟女アダルト動画】.html
木下 凛々子 http://aw-sport.com/wp-content/themes/delicate/gotourl.php?url=https://simozo.mobi/to/1Dfp/001.html
古川いおりav http://genotible.com/engine/go.php?url=https://simozo.mobi/to/1FTv/3穴に中出し.html
ドンファン遺産嫁 http://sexnavel.com/site/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/aCz/人之初+性本善.html
紗月結花 http://firstsoap.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/to/ERi/beer+bb.html
スカトロエロ
Annalok 2022/07/14(04:40)
ミオ 黒猫 http://kreacions.com/wp-content/themes/begin5.2/inc/go.php?url=https://freejavstreaming.net/vid/68986/主持人被含屌,好爽.html
えろ 友達 http://klarapousette.com/redirect.php?destination=https://freejavstreaming.net/vid/326609/jp-ビデオ59-ama.html
アニメ無料ダウンロード http://baliinfo.com/go.php?url=https://freejavstreaming.net/top/鬼ちんぽ/
キズナアイえろ http://gzmeisupeixun.com/contest/tests/hit_counter.asp?url=https://freejavstreaming.net/top/イク瞬間/
あさみゆま動画 http://mamiday.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavstreaming.net/vid/73450/강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요.html
ディバ零 http://https://sle.databasesets.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavstreaming.net/top/奄美/
ヌード おすすめ http://webstrokes.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavstreaming.net/top/ショタ/
オナニー jk http://whitegrayapple.com/modules/links/redirect.php?url=https://freejavstreaming.net/top/本庄鈴-エロ動画/
エロ 乱交 http://vinimix.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavstreaming.net/top/ひぐま屋/
セックス えろ http://adquired.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/アイドル・芸能人/
佐伯 望美 http://clippingpathcare.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://freejavstreaming.net/top/義母相姦/
エヴァ パイロット http://jntsm.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavstreaming.net/vid/20499/back-to-china.html
デブ 俳優 http://ydmfgs.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freejavstreaming.net/top/乳首-無修正/
小倉 由菜 動画 http://korolevmarket.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/ブラック/
美少女伝説 波木はるか http://doma-spb.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/vid/102550/jav101本土精選苗族人妻離鄉來約炮-一跨上來看她乳溝超深搞的超舒坦-1.html
ショコラエロ動画 http://rostov.denastia.com/bitrix/redirect.php?goto=https://freejavstreaming.net/top/俺っちゃ/
うんこずわり できない http://tattoosbyion.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/867/真‧偷拍神人高級相機在手-石榴裙下的任何秘密一個都不漏-3.html
立 花咲 http://adwokaciranking.pl/go.php?url=https://freejavstreaming.net/top/顔出し素人娘/
お なら くん http://nfan.bizbi.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/ジュリア/
中学生おっぱい http://https://webmail.pilzerfamily.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavstreaming.net/vid/282330/妻広告vent55-jyukatori.html
えろ あにめ れず
Aidenval 2022/07/14(04:23)
大浦真奈美 http://bikecityguide.us/__media__/js/netsoltrademark.php?d=erovideo.me/mv/316420/楓松島は、フェラチオの後に犯さ
jsライブチャット http://log-scorter-scroll-xme.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/30546/❤国产❤极品❤性爱❤自拍❤偷拍❤人妻❤萝莉
中学生 両 想い http://civilref.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/118213/在樓梯口偷插人妻超刺激!爽到一半差點被老公發現…
無料エロムービー http://modulardecks.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://erovideo.me/mv/88034/芸能人+原紗央莉+タオル一枚男湯入ってみませんか?スペシャルver
病院エロ http://thehenhouse.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/695854/本庄鈴-圧倒的なルックス!絶世美人の現役女子大生が奇跡のデビュー!初撮りでウブな恥じらい
てる と くん 顔 バレ http://dhdgcl.com/portale/LinkClick.aspx?link=https://erovideo.me/db/着衣セックス
島根 県民 気持ち 悪い http://sockmen.com/t/spip_cookie.php?url=https://erovideo.me/mv/101376/amakano+アマ+カノ+2
クレイジーマグネット http://nikeblazerstoday.com/site/wp-content/plugins/topcsstools/redir.php?u=https://erovideo.me/db/レトロ
浜崎 あゆみ 胸 http://zwijndrechtcars.be/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovideo.me/mv/454099/法律で日本の妹bla
クズ の 本懐 6 話 http://computer-benutzer.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://erovideo.me/mv/75053/beautiful+japanese+student+fucked+by+stepdad
ラップ 素股 http://cheneyzone.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/494404/very+cute+asian+is+puss+licked+real+fucking+well
av美少女 http://metiz-group.stroykat.com/bitrix/redirect.php?goto=https://erovideo.me/mv/101894/jufd+278+女性会員限定!爆乳肉感レズビアン~卑猥なムッチリボディ調教~+相内つかさ+村上涼子
魔女 の 心臓 アニメ http://passionforthegame.com/ciderbook/go.php?url=https://erovideo.me/mv/680344/pornstar+marica+shows+off+her+new+silver+vibrator
中国 グラビア http://em-newstime.de/Home/SetCulture?culture=tr-TR&ReturnUrl=https://erovideo.me/db/オーガズム+模索
巨乳女子大生 http://krasnoyarsk.dosug-gid.net/bitrix/redirect.php?goto=https://erovideo.me/mv/693125/full+oral+pleasures+for+busty+milfcomma;+airu+oshima+more+at+slurpjpperiod;com
av 深田えいみ http://hse.de/index.xml?return=https://erovideo.me/db/レズビアンマッサージ
エロ おじさん http://herbandhempfarms.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/76236/ちびちびランジェリー+ひなみれん+つるつる+mum+305
一条綺美香 http://showrealentertainment.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/102474/lzfe+002+艶熟レズフェロモン+篠田あゆみ+北川エリカ
ふたなり 巨根 http://itf.info/__media__/js/netsoltrademark.php?d=erovideo.me/mv/165113/jav+j+slutmlのベスト日本のポルノ
reika av http://fstfoto.com/bitrix/rk.php?goto=https://erovideo.me/db/フェラチオ猫
女優 昭和
Tylerdax 2022/07/14(04:21)
小西まりえ 動画 http://evolve-unlimited.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://sakurajav.mobi/movs-電マ-に-耐え-たら
ドット絵えろ http://vasketur.dk/blog/wp-content/plugins/myredirect/redirect.php?url=https://sakurajav.mobi/view-PJi-視線を想像して濡れるキミにもっと恥ずかしいコトさせてみたいhellip;はじめてづくしのエッチな強化合宿で変態開花-マ○コがぷっくり膨hellip;
くびれ 色気 http://trekj.com/wp-content/plugins/topcsstools/redir.php?u=https://sakurajav.mobi/view-1Sk-正妹喝醉被撿屍衣服都還沒脫完就開始動作迷茫的喘息悶哼更誘人:撿到賺到?
枢木あおい 無料 http://coloradoworks.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-巨 熟
井上綾子 動画 http://genpower.co.kr/utilidades/cambiar-idioma.aspx?idioma=2&url=https://sakurajav.mobi/movs-ヘアリープッシー
グラビア 十味 http://orchard.co.uk/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-1DH2-彼女の罰金尻についてかなりアジアの会談
無料 動画 コード ギアス http://generalsandgentlemen.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1baE-マイクロビキニオイリーダンス3シーン1-ゆいhomine
ウインク 相田 翔子 http://foodieforums.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-8Ee-日本知名網站付費直播-想不到盡是人妻了
泡 踊り http://algoschool.spbexchange.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-eTF-slw-007-究極ペニバンレズ-冴嶋あや-夏川未来-小春-青山亜里沙-桜井エミリ-遥ゆりあ-愛梨沙-二宮せりな-佐伯奈々-華咲レイ-根本あきこ
氣志團 紅白 動画 http://cancer.co.uk/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/view-2VPf-隠しカメラ仕掛けた部屋にデリ嬢呼んで中出し盗撮!
不倫エロ動画 http://woodmart.co.kr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-1svr-エキゾチックな日本人の潮吹き
上原あいav http://www.atrix-studio.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1iTX-ナナは暖かいマスターベーションを楽しんでいます
守護者統括 http://ralphcolby.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-PTx-xvideosまとめ:-素人のお姉さんたちが仕事の休憩中にナンパされてホテルで童貞くんの肉棒を素股してそのまま生ハメ筆おろし
女の子 の 名前 一覧 http://konkurent.net/site/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/view-MLr-對魔忍雪風三
怒る アニメ http://motoraritet.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1slF-ジャバ・アマチュア・ティーンアカネ・千尋、彼女のデビューでオイルマッサージを彼と抱き合わせる
石川澪 無料動画 http://narolaon.com/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-Ol9-【モデル-グラビア】巨乳で水着のモデルのグラビア顔射口内射精電マプレイ動画。【xvideos動画】
悲しいけど戦争なのよね http://marketstreetmortgage.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sakurajav.mobi/view-m3p-雖然她叫丑曦但可一點都不醜-只是很開放-3
ドラゴンボールえろ http://giftsbyronald.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-huJ-sexの話ばかりしてそうなママ友たちと合コンしたら想像を絶する尻軽オンナだった!(3)-parathd-2111
図書館エロ動画 http://mememagazine.net/out.php?link=https://sakurajav.mobi/view-H64-新・絶対的美少女、お貸しします。-act68-波木はるか-chn-129
タイム ショック 回転 http://modrai.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-C73-o0o
幽☆遊☆白書 動画
Wyattsulty 2022/07/14(04:20)
盗撮トイレ http://mybayareaexit.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/AvT/带上情趣内衣我们走进了四人交换.html
痴漢 素股 http://wink911.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/1L0K/毛深いアジアのアナルファック.html
ギャル セックス http://aircontainer.co.kr/cgi-bin/cougalinks.cgi?direct=https://mushusei.me/online/16HL/mkgyhbikbd.html
芸能人 えろ http://ufa.molti-shop.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/sdnm+123.html
胸触りたい http://model-korablya.ru/bitrix/redirect.php?goto=https://mushusei.me/online/odr/ぽちゃデブ巨乳ギャルがオナニーしてる姿をモザイク無しで楽しめる動画!.html
人妻 巨乳 ナンパ http://430diversey.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1rsA/性欲が抑えきれずノーブラ乳首で他人チンポを誘惑しハメ潮を噴射しながらイキ狂う寝取られ妻.html
アニメおなにー http://sbdi.co.kr/go.php?https://mushusei.me/チューブ/医師+編集+ハンク.html
lost 動画 http://bouncin-hardcore.co.uk/wp/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/iSC/お姉ちゃんの彼氏を寝取っちゃうふしだらな妹!彼氏のヤグられ現場に遭遇しちゃった姉と妹でチ○ポの奪い合い!射精しても姉妹マ○コ全てに中出しするまで終わらないノンストップsex!+dohi+059.html
調子に乗んな http://belfinance.ru/bitrix/rk.php?goto=https://mushusei.me/online/GlF/年輕妹妹對性愛躍躍欲試.html
悪魔魔方陣 http://linesuk.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://mushusei.me/online/1Lny/彼女の猫をなめるスレーブ.html
もう一度 逢い たい http://who10businesspartners.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://mushusei.me/online/1Czc/ゆかりは、いくつかの精液を飲み込むために切望吸引コック.html
優月心菜 動画 http://fbacoaching.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/online/VFt/jav+leilani+03+edit.html
エロ動画 女子アナ http://fabiofa.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://mushusei.me/チューブ/長い髪.html
夢乃あいか エロ http://tcelectricinc.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/最新+無料+アダルト+動画.html
不倫 相手 を 愛し てる http://lumenhomes.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mushusei.me/チューブ/ポルノのオナニー命令+輪姦+素人異人種セックス.html
足フェチ動画 http://kiwibabyboston.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/椎名もも.html
rio アナル http://wwwrams.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1Isv/かわいいアジアのティーン.html
あのこかわいい http://whjsbzx.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://mushusei.me/online/1HrB/【無修正】仕事の電話をしながらセックスする痴女+他.html
jk 校内 盗撮 http://dongwoodoor.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/hJJ/mywife+00303+h264重編碼+吉野+ちあき+初會+再會+2.html
快診の一撃 水川かずは http://sh-yihui8.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/online/2vnu/docp+278+a+本番禁止のおっパブで僕の上に跨がりダンスタイム中に股間を擦り付けるので思わず勃起したチ○コがヌルっと挿ってしまいまさかの出禁確定!?と思ったらおっパブ嬢も感じてしまいそのまま生本番サービス!.html
乃木坂 46 動画
Annabaxy 2022/07/14(03:48)
れず 動画 http://hadanskview.com/redirect_to/?asset=url&id=https://freejavporn.mobi/gallery/142215/コミトレ13-liz-里海ひなこ-ウサピメ2.html
あさみ潤 動画 http://chiponegraphics.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freejavporn.mobi/play/429547/黒人deeptroath若いアジアの女の子.html
ママ エロ http://vehicleperks.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavporn.mobi/hot/みづきあかり/
エロ 漫画 ふりー http://animals-superstars.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/山本彩海/
マシュマロで杏仁豆腐 http://thebuyerlist.com/engine/redirect.php?url=https://freejavporn.mobi/hot/思春期セックス/
彼氏 貧乏 http://mobikini.com/shared/partnercookie?k=gort&url=https://freejavporn.mobi/hot/おかざきえみり/
お漏らし 盗撮 http://alicekinkycat.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavporn.mobi/hot/松嶋クロス/
彼氏 と 風呂 http://boomsavings.com/includes/statsaver.php?type=ext&id=2067&url=https://freejavporn.mobi/hot/娘/
先生 愛し てる http://discussmatters.com/ccir/wp-content/themes/Grimag/go.php?https://freejavporn.mobi/play/31046/mm-submit-your-female-pussy-picsvids-here-https:jklifexxxtumblrcomsubmit.html
日常 えろ http://manausa.net/site/wp-content/themes/twentythirteen/redirect.php?url=https://freejavporn.mobi/hot/薬物/?content=hentai
熟女 av 動画 http://dooneducation.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavporn.mobi/hot/作物ホイップ/
鈴乃広香 http://1000hani.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://freejavporn.mobi/gallery/275845/褐色妖精456.html
エルフエロ http://vpengzhou.com/adv/adv.php?id_banner=7201&link=https://freejavporn.mobi/hot/連続中出し動画/
永原なつき http://ufa.voobrajulya.ru/bitrix/rk.php?goto=https://freejavporn.mobi/gallery/163975/みあ-授乳手コキですよ、土方さん!-fategrand-order.html
完全 無視 http://finejewelers.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavporn.mobi/hot/女性向けエロ動画/?content=hentai
可愛い 名字 ランキング http://creight.it/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/水着-エロ動画/
ff 正体不明 http://applls.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/207766/素敵な日本人ベイビーがグループアクションで釘付けになった.html
いちゃつける場所 http://orenpirogova.ru/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavporn.mobi/play/184343/ナガセサトミが授業で優秀な成績を収める.html
並木 あゆ http://deja-voodoophotos.com/counter.php?link=https://freejavporn.mobi/play/474386/かわいい日本人のプレイガールは、3人目のセックスを経験しています.html
桐谷なお 動画 http://digital.3www.website/bitrix/rk.php?goto=https://freejavporn.mobi/hot/痴漢動画無料/
我妻里帆 動画
AlfredIntok 2022/07/14(03:29)
ムチムチ ギャル http://noclegi-roztocze.pl/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.javunsensored.com/clip+282682+ハパ・小澤マリアが日本人男性とセックスを持っています
好き だけど エッチ し たく ない http://ilsservicesgn.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javunsensored.com/clip+136678+手コキ+パイズリ+制服+ローション+仁科百華
人気 お天気 キャスター http://pik-smart.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+3073+kbj+korean+bj+2017092501
メンズエステ av http://www.brainity.moscow/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+294181+汚物のプレイガールは、ハードコックに乗って
伊藤 菜乃 花 http://1004net.org/wp-content/plugins/ad-manager/track-click.php?out=https://www.javunsensored.com/clip+113724+snis+631
エロ動画 月乃ルナ http://karapuz.com/wp-content/themes/evidens-dark/redir.php?u=https://www.javunsensored.com/clip+19916+blonde+guest+part+3
女 友達 と セックス する 方法 http://neomid-spb.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+97984+nsfw+public+flashing+public+nudity+couple+swapping+booty+white+ass+teen+slut+exposed+public+slut+promiscuous+be+jealous+white+girl+what+are+public+titties+without+a+little+tease+of+some+public+white+boooooty
ロリコンav http://bythepeople.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.javunsensored.com/clip+475567+カムポルノファンと一緒にパンチするときかわいい日本人の妻がナイトライフを乱用している場合台灣橋本有菜義母演演愛露露人妻按摩偷拍
失神 av http://pittsburghventures.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://www.javunsensored.com/clip+272346+レイ古瀬は、彼女のおっぱいと顔に爆破する精液を望んでいます
風間ゆみav http://culturebridge.org/site/wp-content/themes/prostore/go.php?https://www.javunsensored.com/clip+358491+角質インドネシアの熟女
テーブル 下 http://hauspros.com/cgi/axs/ax.pl?https://www.javunsensored.com/clip+161424+部長の奥さんがエロすぎてhellip;+�
neo akari http://teamimpact.no/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.javunsensored.com/clip+678155+490fany+24+かりん+4
バニーガール エロ http://100yearslab.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.javunsensored.com/clip+162171+田中ひとみ潮吹き
桐山結羽 http://avidbrain.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+108465+sw+363
前田敦子 部屋 http://50scoops.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+3174+戸田真琴+ストーカー化した患者に嵌められた結婚間近の美人ナース+star+821
キラメイ ピンク http://terralit.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.javunsensored.com/clip+427624+【無修正】みなみ27歳+ドSな熟女先生ドMな妊婦さん
田中ねね無料動画 http://eltacovegan.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+18478+lesbian+movie+matinee
可愛い アイドル グループ http://photofast.small.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+695861+「そこだめッ!」セックスレスな巨乳妻が久々のおチンポにマジイキ昇天
はっぴめーめる http://tarabursey.com/comdev/redirect/67?url=https://www.javunsensored.com/clip+172330+スカイエンジェル60早川芹菜
エロ動画 飲尿 http://impentab.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+251613+彼女の強いと喜ばオーガズムに導くソロセッション
ライブチャット エロ
TrinityFargo 2022/07/14(03:29)
エロ動画 保育士 http://champlainhardwoods.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/エックスビデオ.html
てんがー http://vfxhaven.com/link.php?url=https://mushusei.me/チューブ/鋳造.html
限界司 http://dafab888.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/zfR/日本の熟女犬スタイル.html
家事代行 新宿 http://metalsangazetesi.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/1Hw2/マッサージの訓練.html
ギャル ナンパ 中出し http://designertour.com/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/20Lm/麻生めいのお宅訪問+~アポなし突撃live~.html
大食い 動画 http://modax.ru/ys4/rank.cgi?mode=link&id=12&url=https://mushusei.me/online/LOg/mxgs+1020+新人+喜多方涼+~巨乳で小柄の完全素人、歯科助手avデビュー!~.html
avデビュー http://lifinnac.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/j9z/sw-371.html
コムアイ本名 http://al-hashemi2.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://mushusei.me/online/Aqm/國中健康教育教材+陰莖在陰道裡射精的瞬間.html
谷 まりあ 彼氏 http://novarealestateforsale.com/__media__/js/netsoltrademark.php?d=mushusei.me/新しい/
ミス大学 http://hzfxyy.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mushusei.me/online/1qOm/ロリカワ風俗嬢とマットの上でヌルヌルsex+二宮沙樹.html
むねちら http://marshall.cymru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/geW/iiiwersomefreaks+my+snapchat+i+haven’t+posted+in+a+min+because+all+my+videos+getting+stolen+and+i’m+not+hallmarking+shit+lol+i+think+tumblr+police+let+me+sneak+this+one+on+follow+my+snap+have+regular+and+prem+ask+about+it+for+more+details+a.html
多目的トイレで行為 http://vlad.goldweb.org/bitrix/redirect.php?goto=https://mushusei.me/online/feJ/小恶魔.html
女の子オナニー http://chineseathome.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://mushusei.me/online/2X1C/女の子がイッてるのに、ずっとピストン続けたらどうなっちゃう?.html
藤森理穂 http://foxweld.ru/bitrix/redirect.php?goto=https://mushusei.me/online/ZtW/shavedpussyでcreampiedアジアの衣装可愛い人.html
岡田ゆい エロ http://ubisoftentertainment.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/khq/【線上看影片】台灣輔仁大學正妹酒店開房援交影片流出!口爆吃精!!!.html
abw 115 http://online64.fr/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://mushusei.me/online/hyl/snow+drop+今井メロ+tek+091.html
宇宙海賊サラ http://mq4yourlife.eu/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/online/1dxr/セクシーな日本の女の子.html
エロアニメサイト http://ztverm-pro.ru/bitrix/rk.php?goto=https://mushusei.me/online/2w2O/japanese+slut+ibuki+harushi+squirting+while+is+roughly+fucked+in+her+tight+assholecomma;+uncensored.html
ばい あぐら 飲ん で みた http://my228.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mushusei.me/online/268/愛絲新年賀歲.html
ジレンマ クロエ http://isnotis2.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2UbN/star+524+麻生希+電撃引退+女教師中出し輪姦レイプ.html
まん げ 剃り
WinifredWen 2022/07/14(03:27)
熱に浮かされる http://everloveskincare.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javstreams.mobi/online/2UrY/人妻斬り_ki210313_リクエスト作品集
福田ぁ http://tkisaka.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/1xtw/【三上悠亜】B83W59H88の可愛くてムラムラする巨乳美人子大生アイドルと生ハメ撮りセックス三昧13【no12353】
ピクニック 彼氏 http://replica-bags-sale.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/gyK/【woodmancastingx】9893|luna_corazon_brazilian_hard_a_whore_fucked_by_nacho_vidal_+_golden_shower
有花もえ動画 http://norskbilgaranti.no/site/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/online/1vvx/ホーニーレズビアンエピックmiddot;フェイシャル
むちむちえろ http://midcoreboot.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://javstreams.mobi/online/1BuI/リカ小泉は毛深い陰部をこすりとめちゃくちゃとお尻に指を持っています
正社員 奴隷 http://fpc-n3ds.ca/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/1vvx/ホーニーレズビアンエピックmiddot;フェイシャル
有名女子大学 http://spb.domex.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1nwB/キュートで巨乳の可愛い人は、紫色の猫のfondledとねじ込み
吉岡里帆セックス http://dafab888.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javstreams.mobi/online/HjQ/微博小蘿莉弱氣乙女会员尺度收費視頻_下载地址:_热门分享做爱自拍偷拍资源_【_】
全滅 エンド http://tolyatti.fermo.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1xEZ/亀頭を舐めて興奮する淫乱痴女【麻生希】胸をもませそしてフェラ
天使もえ 動画 http://benininformatique.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/online/41W/idol_musical_chairs_is_serious_business
温泉 セックス http://amb.su/bitrix/rk.php?goto=https://javstreams.mobi/online/iz0/rwrk_352w_glamourous_perfect_ero_body039;s
貧乳 ナンパ http://gde-dveri.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/2TT2/初撮り人妻ドキュメント_小野さち子
銭湯 av http://instink.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreams.mobi/online/qCK/アスカミミは、彼女の毛皮を奪うために余分なコックを取得
アニメ の 秘密 http://fidanistanbul.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/too/バキュームフェラ 無修正
外国av http://ar-asmar.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/E0l/ジンゴロ
うしかもしか https://maps.google.tn/url?q=https://javstreams.mobi/online/60i/back_to_china
災難 アニメ http://footballfuror.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/14Q/짧은치마를_좋아하는_영계와_찐한_블랙잭_하는곳_접속_bbet.ml
エロゲー レイプ http://stampsnl.com/interx/tracker?op=click&id=995.1e0d&url=https://javstreams.mobi/too/昭和同人道
ナース フェラ http://skullpancake.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javstreams.mobi/online/258f/タイムファックバンディット_時間よ止まれ_ジム編_第二部_1
店員 エロ http://mindbuddy.org/site/wp-content/themes/Attitude/go.php?https://javstreams.mobi/too//チューブ/爆乳_猿轡_美しさ
クリスマス イブ 友達
AnitaFruth 2022/07/14(02:53)
須藤早貴エロ動画 http://mwathiq.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejav.mobi/search/むしゅうせいえろどうが/
タイツエロ http://vktadm.ru/bitrix/rk.php?goto=https://freejav.mobi/search/ホノカ/
尻 でかい http://binary111.com/blog/wp-content/themes/Attitude/go.php?https://freejav.mobi/search/大学生-えろ/
jk ディルド http://customsteeldesigns.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://freejav.mobi/video/113856/vec-165-友人の母親-松嶋葵.html
エロ 橋本ありな http://afritzer-turnverein.at/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/search/琥珀うました/
きめせく http://okayclick.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/上原花恋/
エロ つぼみ http://xn----7sbbgc3epn.xn--p1ai/bitrix/redirect.php?goto=https://freejav.mobi/search/クリトリス-肥大/
岐阜 アダルト http://woorieducation.com/setlocale?locale=es&redirect=https://freejav.mobi/search/成海美雨/
美人 女医 タレント http://equipjewelry.ru/bitrix/redirect.php?goto=https://freejav.mobi/video/87188/meta-property=video:duration-content=3675-meta-property=video:director-content=https:avglecomuseretgt-meta-property=video:release_date-content=2017-10-19t14:02:13+0000-meta-property=video:tag-content=release.html
ももせあすか http://shareloox.factlink.net/goto.php?u=https://freejav.mobi/search/騎乗位/
覚せい 剤 有名人 http://lifebrands.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejav.mobi/video/202364/榛名あゆみは、彼女のブッシュを壊すために深刻なおどりを取得します.html
神宮寺ナオ無料動画 http://kanti.hu/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejav.mobi/search/アスナ-おっぱい/
ケツアゴ http://nieuwbouwcoach.com/i/r.php?u=https://freejav.mobi/video/31790/long-distance-girlfriend-teasing-nice.html
個人撮影】あい20歳 超絶エロボディの美巨乳パイパン美少女に大量中出し http://natura-life.fr/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejav.mobi/video/474961/この角質の女の子はコックを大好きだから彼女はやって来て彼女のavデビューをするために私たちに申し込んだ-file002-karin-tomioka.html
むっちむちicupボイン黒ギャル ran https://www.shop-bell.com/out.php?url=https://freejav.mobi/search/ポルノの高岡早紀 ヌード/
坂口渚沙 http://proholoda.com.ua/blog/wp-content/themes/begin0607/inc/go.php?url=https://freejav.mobi/search/姫川ゆうな-エロ/
キム オクビン http://drenaj-torg.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/明治らんぷ/
スキー宿泊激安 http://djperso.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://freejav.mobi/search/ゲットー/
相沢 まき 高校 http://mangcapquangfpt.com/modules/wordpress/wp-ktai.php?view=redir&url=https://freejav.mobi/search/潮吹きヒロイン-アクメリゼ/
八木奈々無料 http://sl-conseil.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejav.mobi/search/ヨスガノソラ-エロ/
rape 動画
AlexisAntag 2022/07/14(02:38)
ニット エロ動画 http://personalaudio.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_23u2_rika_hayama_provides_blowjob_and_then_harsh_sex
睡眠薬 中出し http://mbukgs.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_wSx_ブルネットのティーンエイジャーは後ろから殴られた(新しい)
ノーブラ ノーパン http://passionforthegame.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.japanhub.me/db_即ハメ
東方 コス av http://truerelion.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1Qs_超可愛的大奶學生妹被大雞巴操的冒白漿
かわはらかなえ http://erqrr.com/away.php?go=https://www.japanhub.me/db_デルヘリ レズ
夫婦キャンプ テント http://https://liturgie.dsp.at/einrichtungen/liturgie//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/db_王女_拒否_靴下
オナニーアニメ http://tyingthecavaknot.com/click.php?bannerid=56&zoneid=10&source=&dest=https://www.japanhub.me/xxx_p1E_巨乳_パイズリ_おっぱい_彼女_彼氏
ママ エロ http://df2.eu/go.php?url=https://www.japanhub.me/db_/チューブ/主婦
伊藤舞雪 動画 http://taehwankim.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.japanhub.me/xxx_kaD_siro_3165【初撮り】ネットでav応募→av体験撮影_412
し もの 世話 http://linars.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.japanhub.me/xxx_226Z_【エロアニメ】新婚の巨乳美人教師が睡眠薬を盛られレイプされ始めて中出しされる|巨乳屋無料巨乳エロ動画まとめ
すとりっぷ http://giprosvyaz.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_動画_粗チン男優
ソードアートオンライン2動画 http://kikocosmetics.at/linkclickcounts.cfm?linksId=5732&url=https://www.japanhub.me/xxx_H2u_チェリーズれぼ_おっぱいデカ過ぎて学校を追放された妹_chrv_026
いじめ レイプ http://cryptolab.biz/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.japanhub.me/xxx_EbG_聊天聊到受不了先自己來
mm 動画 http://np365.ru/bitrix/rk.php?goto=https://www.japanhub.me/db_小嶋_真子_動画
あのちゃん エロ http://stv-media.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_2Rr_mature_pregnant
えたら http://www.art-fresh.org:443/bitrix/rk.php?goto=https://www.japanhub.me/db_淫語で誘う寸止め焦らし痴女~僕を生殺しにして愉しむ恩師の愛娘~_西條るり
彼 おなら http://simms.info/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_543_fuck_yes_love_what_a_little_slut_she_is
5p エロ http://landscapemarketing360.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_3xw_whores_laying_side_by_side_like_burritos_get_drenched_by_two_dicks_spraying_in_opposite_directions
ニセ医師 http://rezzolve.com/wp-content/themes/begin0607/inc/go.php?url=https://www.japanhub.me/xxx_3Uf_名表二至六折,免费鉴定,回收,交流请加客服微信:854741092_新福利wwwkkk36net狼友同志们,叫我雷锋!
ひなこ さん http://sjpaintballs.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.japanhub.me/db_バウンド
みさきあずさ
TimothyToods 2022/07/14(02:37)
出産 陣痛 動画 http://images.google.lt/url?q=https://javstreams.mobi/online/4vP/sgupskirts
水着 ナンパ http://susanoo.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://javstreams.mobi/online/21PN/電車内で輪姦される制服姿のロリカワ美人娘紗倉まな
二次エロ動画 http://vespa-polska.pl/777_includes/compteur_liens.php?url=https://javstreams.mobi/online/2VOj/ふぁっと_あ_わんだほ~_わーるど!_神前つかさ
福音 未来 http://ecolex.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/czs/jessica_brown_findlay_性愛影片流出_part_3
巨乳 ぽっちゃり http://oniontube.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/oXy/近親相姦_巨乳妹にせがまれ生挿入_あえぎ方がかわいい!
絶頂回数52回 イキ3本番!! hカップ完熟ボディが極限大痙攣!! 現役社長が年下の男に乳揉みしだかれて 成咲優美 46歳 http://soba123.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/hyX/ofje-030-エスワン七姉妹と同棲ハーレム性活-完全版
出産 アクメ http://gmnews.co.kr/jump.php?url=https://javstreams.mobi/online/5cy/adult_videos
バイノーラル えろ http://forpsi.cz/wp-content/themes/planer/go.php?https://javstreams.mobi/online/83m/ines_couldn’t_help_but_finger_herself_as_she_saw_me_get_hard_her_nudes_are_pretty_awesome_too_;_trade_for_trade_guys_;
ggo anime http://100yen.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/2uWp/pppd_912_b_パイしべ長者_巨乳から更に大きな巨乳を紹介してもらい続ける数珠つなぎの旅
騎乗位中だし動画 https://www.google.com.sb/url?q=https://javstreams.mobi/online/2u0o/初撮り五十路妻ドキュメント_神谷朱音
e カップ シルエット 服 http://timelessstore.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1Zn4/巨乳_パイズリ_おっぱい_沖田杏梨_乳
インフィニットストラトス アニポ http://learnaboutdomains.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/2xCp/ナンパで捕まえた清楚系素人を手マンでイカせて→混乱してる隙に生中出し
お父さんは高校生 出演者 http://pubytube.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javstreams.mobi/online/Dso/259luxu_図書館勤務_佐倉陽菜ちゃん26歳_ラグジュtv763_259luxu_771
植木翔子 http://5-palcev.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/270v/2発3発は当たり前の凄い指技を持った睾丸エステ
五十川みどり http://chinablackmarket.com/site/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/1IVr/日本のストラップオンの女の子
ギャルセックス http://www.afanasy.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1y8o/温泉_イラマチオ_古川いおり_イラマ_旅行
おねしょ 癖 http://ahrntal.com/?goto=https://javstreams.mobi/online/H8k/宇宙企画_僕だけのいいなり女子校生_にこ_mdtm_231
ショートカット ヘアメイク http://www.grandtech.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/ssT/ナンパ盗撮-夢乃あいかのプライベートを激撮-初デートでエッチまでしちゃった一部始終
エロ アニメ お母さん http://kerbedis.lt/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javstreams.mobi/online/2Vkj/マドンナ復活専属_第2弾!!_妻には口が裂けても言えません、義母さんを孕ませてしまったなんて…。_1泊2日の温泉旅行で、我を忘れて中出ししまくった僕。_谷原希美
熟女フェラ動画 http://2010.russianinternetweek.ru/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://javstreams.mobi/online/1FKZ/忍は毛深い女に指を取得します
モンキーズ 動画
WilliamQuins 2022/07/14(02:33)
勃 たせ 方 http://pixliapp.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+無料+エロ+外国.html
アダルト 乳首 http://dibasoft.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javplay.pro/sex+113460+snis+258夢乃あいか美乳がポロリ夢乃あいか.html
宇都宮 ハゲ http://dewasihir.com/cc/ccframe.php?path=https://javplay.pro/sex+239633+バウンドアジアbigtitted兼前に犯さ.html
如月結衣 http://photostock.com.mx/site/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+430+chinese+video+porn+0027.html
ガチ 盗撮 http://ohv.se/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://javplay.pro/sex+123108+dvdms-007-マジックミラー便-働く美女・スーツol編-全員黒パンストスペシャル!-パンストに包まれた美脚と美尻を嗅がれ舐められ揉みしだかれて火照り出すオマ○コ!.html
人肌恋しい時 http://zenesisrealities.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+290319+字幕巨乳浮気日本人の妻際どい緊縛プレイ.html
リア充死ね http://prioma.com/engine/link.php?url=https://javplay.pro/sex+129230+kbj+asian+amateur+2018011201.html
イったことない http://supersupport.com.au/?c=scene&a=link&id=8833621&url=https://javplay.pro/sex+351149+木下カレン.html
av 潮吹き http://tarabursey.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/sex+403688+jav+nnpj+256緒奈もえona+moe無料完全無料=+http:wwwallanalpasscombpv47.html
愛の新世界 http://rostov.cafebijoux.ru/bitrix/rk.php?goto=https://javplay.pro/tube+動画+動画+ポルノの動画+荻野杏奈.html
メガ ビデオ http://stroy32.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+251424+日本人の妻.html
乃木 ここ 動画 http://klinica.com.ua/bitrix/rk.php?goto=https://javplay.pro/tube+ゴブリンの逆襲.html
痴漢av http://organizer-bins.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+執拗乳首お仕置ルーム.html
無料アニメ とらドラ http://myrelationshipconcierge.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javplay.pro/sex+683879+hot+asian+interracial+with+huge+cock+black+dude.html
触手 えろ http://nicepetsblog.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+153177+カレン・ミサキはpov口を吹き飛ばす心の中にいる.html
勇者 姫 http://annieandclinton.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javplay.pro/tube+肛門の+オーディション.html
いい エッチ http://bikermatch.co.uk/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+501747+踊り子乳女.html
h 動画 素人 http://sellhousefl.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+215661+cuteアジアのベイビー指が犯され、彼女はとても強い.html
jk 痴漢 http://provenancemedia.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+178058+4445539+japanese+video+13.html
麻美ゆま エロ http://lk.business-academy.ru/bitrix/rk.php?goto=https://javplay.pro/sex+683856+mecumi+is+a+hot+milf+in+need+for+hardcore.html
触覚ヘア
AudreyDrurb 2022/07/14(02:01)
新垣 結衣 マスク http://shcfr.com/blog/wp-content/themes/Grimag/go.php?https://javvids.net/bd/辻本杏/
beauty and the beast 動画 http://www.ac-butik.ru/bitrix/redirect.php?goto=https://javvids.net/bd/キス/
目がうるうる 女性 http://mikesmagicfruit.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javvids.net/bd/森ほたる/
高校生 チャット レディ http://tuckprofit.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://javvids.net/bd/ライブチャト動画/
エロ イマラチオ http://www.agroinvestor.ru/bitrix/redirect.php?goto=https://javvids.net/bd/船乗り-モンスター乳/
女性 イクとは http://ariasagency.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://javvids.net/bd/童貞絶滅列島/
オナサポ asmr http://happyhistory.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javvids.net/bd/중국야동/
ぐるナイ 女優 http://randolphheights.org/blog/wp-content/themes/Grimag/go.php?https://javvids.net/bd/ガルパン-冷泉/
うしじまいい肉 エロ http://http://dv-zvezda.ru/go.php?url=https://javvids.net/bd/めぐり(藤浦めぐ)/
69エロ http://morethanbeautiful.dk/track/?affid=32&ref=https://javvids.net/bd/紗倉まな-童貞のフリした絶倫兄弟が姉の友達にハードピストン-連続中出しエビ反り痙攣爆イキ大絶頂/
av女優 オナニー http://xnewlife.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javvids.net/bd/本土/&companyId=9560
ネグリジェ エロ http://heroesgaming.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javvids.net/mov/219617/mmdt0002.html
ボリューミー動画 http://busandar.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javvids.net/mov/421125/極端な緊縛フェチ日本の緊縛セックス.html
おっぱい 人妻 http://ecole-online.com/gurteen/gurteen.nsf/redirect?openagent&url=https://javvids.net/bd/セルフサック-ドイツで乱交/
顔 気持ち悪い http://eastvalleyendocrinology.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javvids.net/bd/乃木まりこ/
エロゲ 足コキ http://optionsbackdatinglawsuit.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/porn-ポルノの橘美沙/
津田寛治 安達祐実 http://sitedesign-company.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/星の王子くん/
美奈子 av http://susanoo.pl/wp/wp-content/redirect.php?type=website&id=352113&site=https://javvids.net/bd/着衣エッチ/
プロレス あすか http://edgecanna.com/wp-content/redirect.php?type=website&id=352113&site=https://javvids.net/mov/357180/indonesian-カルティカサリー1.html
美熟女誘惑 http://cloverful.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvids.net/mov/147368/個人撮影-ロリ-個人撮-姫川ゆうな-ツインテール.html
キスシーン ドラマ 舌
ThomasBaf 2022/07/14(01:46)
君の瞳にひっとみー http://www.word4you.ru/bitrix/rk.php?goto=https://javplay.pro/sex+449182+クリパン・ジャパン・ガール|もっと無修正のjav1080hdcom.html
限界 領域 http://tampawestport.biz/__media__/js/netsoltrademark.php?d=javplay.pro/sex+396880+【辻本杏】ポニーテールの似合うめちゃカワ貧乳美人の汗だく3p乱交セックス【av女優】.html
人生 オワタ http://frankimry.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+248561+隠されたカムマコ東尾は服を変更します。.html
1000 年 ちゃん http://ccsacanada.org/wp/wp-content/themes/planer/go.php?https://javplay.pro/tube+フェラ+美女.html
塚田詩織 エロ http://lc5088.com/bin/CountClicks.php?id=MysticAccess_m&url=https://javplay.pro/sex+170443+beautiful+japanese+milfもっと見るjapanesemilfxyz.html
xvideos動画 http://3atlas.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+500173+放課後の泡あそび+2.html
乳首 ペロペロ http://998ufo.com/api/go?url=https://javplay.pro/sex+310428+ヴィンテージポルノビデオでジェシー-アダムス.html
最高 の アニメ ランキング http://belajarfotografi.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javplay.pro/sex+200559+看護師10+jap+fuck+cens.html
溜池ゴロ http://sauvagin.fr/wp/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+103543+261ara+098.html
佐藤りこ http://tmenviro.com/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+290056+無修正+とこな由羽とこなゆわ+アラサー巨乳美女にたっぷり中出し、生はめセックス.html
辰神麗子 http://speedyvalue.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+タイトスカート+おしり.html
きんしんそうかん動画 http://uwbloedserieus.nl/goto.php?go=https://javplay.pro/sex+411883+【葵つかさ】『ぁん硬い~!』黒人に突かれて気持ちよさそうな顔して喘ぐスレンダー美少女!!.html
借金 エロ http://uyluc.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+2944+ebod+546+美人お嬢様の下品sex解禁!理性ぐちゃぐちゃ絶叫トランス性交+佐倉ねね.html
人工 ペニス http://doubleyourhealth.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javplay.pro/sex+695903+倉多まお-三原ほのか-どっちのマ○コが気持ちいい!爆乳痴女2人がチンポ取り合って対決w.html
むらむらむらむらむら娘 http://khoshonline.com/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+237495+jpleswrestling04.html
超美人デリヘル嬢のスペシャルテクニック!! 若菜奈央 http://metalsangazetesi.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javplay.pro/sex+381897+ペットガールフェラチオii.html
彼氏 おしり http://npm.pl/site/wp-content/themes/planer/go.php?https://javplay.pro/sex+667365+友達の母親~最終章~デラックス+volperiod;15.html
心霊体験 ガチ http://helpforbipolar.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javplay.pro/sex+105358+bj_16081805.html
エロ 調教 http://meizhulian.com/city_change?city=Ottawa&url=https://javplay.pro/sex+24676+3d動畫輪姦在公共列車可愛的女孩.html
ランス エロ アニメ http://br-pr.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+172354+verycuteガールsex+2mp4.html
さくら悠
Alexandradenia 2022/07/14(01:46)
東条蒼 動画 http://cyprusfortravellers.net/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.ero-video.mobi/online/1hee/貧しいつぼみは性交するのを待つカント/
総合格闘技を極める http://pinpay.su/go.php?gogo=https://www.ero-video.mobi/online/uW/tmhp_028_あんまり何にも教えてくれんけんねぇ_涼川絢音/
童顔 エロ動画 http://121mcv.co.uk/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.ero-video.mobi/online/3g4/tittyandass/
えっち 巨乳 http://genpower.co.kr/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.ero-video.mobi/online/kek/dvdms_197_mp4/
乱交 動画 http://lightspeedusa.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/19Ws/私は一日中joiあなたをオフにけいれんを夢見てきました/
バレーえろ http://jdabrowsky.pl/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.ero-video.mobi/online/aTV/259luxu_結婚相談所_鈴木里穂ちゃん25歳_ラグジュtv735_259luxu_730/
エロ 動画 無料 http://devquad.chtp.net/bitrix/rk.php?goto=https://www.ero-video.mobi/online/Eku/美腿嫩穴/
彼氏 メガネ http://qjfwzx2.com/wp/wp-content/themes/prostore/go.php?https://www.ero-video.mobi/online/13LW/日本語vhs_9/
巨根 潮吹き http://bentleybot.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/最近/ホット動画トラウデン直美_水着/
拘束 マッサージ http://ygkj889.com/wp-content/themes/evidens-dark/redir.php?u=https://www.ero-video.mobi/online/bj/페북벗방_에서_놀더니_이젠_대놓고_오마이섹파_bonory.com/
jk エロアニメ http://images.google.co.jp/url?q=https://www.ero-video.mobi/online/Mks/中文字幕_cjod_100_偷偷地誘惑著朋友的男友很隨意地射精調教之3_姫川ゆうな/
美ノ嶋めぐり 動画 http://sabremarketing.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/S55/法的年齢の若者は自己誘惑を愛していた/
マッチョメン http://daconn.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.ero-video.mobi/online/v49/フレキシブルな日本の十代のおしゃぶり/
マザコン 女子 http://fotostudio-technology.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/14bd/マリア寿は、複数のコックを扱う大好き/
フィギュア の あなた http://regions.synergyregions.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/h0O/bj_미니/
有名av 裏 http://www.total.st/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/5e0/back_to_china/
シャチ 動画 http://malkimono.com/cgi-bin/jump.cgi?https://www.ero-video.mobi/online/1XhJ/パイズリをして興奮する淫乱痴女【吉川あいみ】乳首をしゃぶられスケベに喘ぐ/
職場 気持ち悪い男 http://projectikonz.com/wp-content/themes/begin44/inc/go.php?url=https://www.ero-video.mobi/online/2W5d/みうさん/
spank b http://caribbean.be/modules/mod_jw_srfr/redir.php?url=https://www.ero-video.mobi/online/2vXG/veq_185_a_s級熟女コンプリートファイル_織田真子_6時間/
専業主婦希望 クズ http://aktau.prostitutki-red.com/bitrix/rk.php?goto=https://www.ero-video.mobi/online/UBo/jp隠しカムロッカールーム_2の3/
潮吹き jd
WalterKnosy 2022/07/14(01:42)
浮気 症 治ら ない http://somadoctor.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/play/LGp/squirting-slave-sluts-inspire-a-bdsm-halloween-orgy-15/
無料ニューハーフ動画 http://vdohnovenie.space/bitrix/redirect.php?goto=https://javfuck.mobi/play/zN7/【美少女騎乗位】巨乳で剛毛の美少女の騎乗位エロアニメプレイがエロい!【xvideos動画】/
えろ 動画 mm http://sunlighthotels.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javfuck.mobi/play/f2/ふしだらエリカ西野用エクストリームポルノモーメント/
行方不明の恋人 http://tykjys.com/cc/ccframe.php?path=https://javfuck.mobi/play/k2u/要代表全世界的男人肏你騷逼-女教師扭著大屁股極其淫蕩/
卓球ゲーム http://voucherss.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/YyQ/裸エプロンから見え隠れする巨乳娘の乳房がエロいんだよなぁ~|イクイクxvideos日本人無料エロ動画まとめ/
側位 体位 http://cryofun.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javfuck.mobi/play/5mM/twat-toying-babes-bree-olson-and-faye-reagan-vibe-each-others-hot-slots-video-part1/
倉本すみれ動画 http://law-l.com/site/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/3I/miina吉原は強いによりポンピング口と毛深い陰部を持っています/
セックスの歌 http://teenbling.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/SGL/43-madam04/
エッチしない関係 http://dom-souzny.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/25RI/秋野千尋が女神のようにペニスを回転させる-もっとjavhdnetで/
ネバスペ http://origamibike.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/z0e/パンティーストッキング/
気持ちいい ポイント http://bjsyjzlw.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://javfuck.mobi/ホット/顔のコンパイル-飛行機/
グランブルファンタジー アニメ http://synnexcorp.org/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1HMd/愛子はアクションの貧しい感じている/
ポルチオ エロ http://maps.google.pn/url?q=https://javfuck.mobi/play/22fb/彼氏の目の前で彼女が!?part12-仙堂可奈/
ウィザードリンクス http://anifam.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/14pC/日本語/
ネカフェエロ http://marijuanasobriety.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javfuck.mobi/play/216r/オタサーの姫とコスプレセックス-鈴村あいり/
えろ プール http://casadelmarcabo.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javfuck.mobi/play/UdB/日本の女の子、彼女の息子の友達1/
琴音ありさ http://euromussels.eu/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://javfuck.mobi/ホット/近所の女の子-尻/
いとう ななみ http://kursk.kupibas.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/ポルノの高画像/
さくらいろ、舞うころに http://jbbar.or.kr/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javfuck.mobi/play/1jCb/日本の彼女の猫は、同僚によって犯さ/
上原あいエロ http://zipboon.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/ホット/女子大生-うるさい-フランス語で乱交/
おしがま 動画
AshtonFrina 2022/07/14(01:08)
パキスタン ハーフ モデル http://email-oneills.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/19158/.html
jav動画 http://crossbowsport.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/view/387883/ホット痴女アジアファックセルフ.html
美巨乳 無修正 http://branten.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvideos.net/recent/紗栄子-嫌い/
蒼の彼方のフォーリズム アニポ http://moderneliving.us/__media__/js/netsoltrademark.php?d=javvideos.net/recent/マイクラエロ/
あさだひまり http://lsmocars.info/__media__/js/netsoltrademark.php?d=javvideos.net/recent/拉げ/
精力 剤 女性 http://villatotem.com/out.php?to=https://javvideos.net/recent/ぽっちゃり-無修正/
せックスレス 夫婦 http://clonefolio.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javvideos.net/view/426251/赤外線屋外カーセックスカップル盗撮.html
着衣パイズリ http://solotriples.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/88065/人気av監督によるav女優ランキング!4時間ベスト-mkmp-172-1.html
筋 トレ お なら http://elmarket26.ru/bitrix/rk.php?goto=https://javvideos.net/view/135828/天から舞い降りた宇宙少女-波木はるかが僕の彼女だったら…-mdtm-316.html
マンコキ http://buenavista-realty.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/潮吹き-無修正/
量子 力学 動画 http://830600.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/272568/gokujyou-awahime物語の巻9-シーン1.html
小学生 売買 http://100eurodrumstellen.nl/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvideos.net/view/108593/いじめっ娘jkの杭打ち騎乗位中出し-栄川乃亜-wanz-587.html
女子高生アダルト http://maps.google.tl/url?q=https://javvideos.net/view/251040/公共の場でbigtitted日本の吸引コック.html
ファーストクラス ドラマ 動画 http://levori.com/redirect?url=https://javvideos.net/view/96686/tyod-235-キマリすぎた爆乳-小早川怜子-市来美保.html
まつうらちか http://freesami.com.ng/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javvideos.net/recent/ギャル系/
チョリーッス http://susanoo.pl/wp-content/themes/twentythirteen/redirect.php?url=https://javvideos.net/recent/競泳水着/
柚月あい 動画 http://mimapa.com/link.php?goto=https://javvideos.net/recent/奥様発情/
えろアニメ動画 http://sevenacremontessori.org/__media__/js/netsoltrademark.php?d=javvideos.net/view/414077/bjホットiren.html
えろ 巨乳 http://informacionsensible.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/約束の夏、まほろばの夢/
冨安れおなav http://skymancer.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javvideos.net/view/220/avopvr001-a.html
エロ動画 クリ
AlexanderFum 2022/07/14(00:56)
メンズエステ エッチ http://jimvazzana.com/engine/track.php?url=https://www.eroterest.mobi/チューブ+218488+jap+p4おっぱい女の子/
しみけん ビデオ http://psbinvest.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+440278+(032)zhangjiajing看護師(台湾)/
エロショタ http://politicalcircusblog.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.eroterest.mobi/チューブ+109917+アナルとマ○コを両方突かれたら気持ち良すぎてバカになっちゃう軟体尻穴sex+篠田ゆう+cesd+390/
bカップ えろ http://customlists.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.eroterest.mobi/チューブ+98784+完美偷拍夫妻間的房事+直接內射生baby也都沒關係/
エロ 巨根 http://sotokanda.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+109393+一度仕方なく許してしまった近所の絶倫少年とズルズル性交を重ねるうちに若いチ○ポでの絶頂にハマってしまい、ダンナにバレるスレスレで何回も中出しされ続けた敏感巨乳若妻2+iene+796/
エロガキ http://bmac.in/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.eroterest.mobi/チューブ+118678+deep’s+一般男女モニタリングav+完全保存版スペシャル!街で声をかけた働き盛りの巨乳人妻olとデカチンすぎて断られ続けて未だに童貞の男子大学生が密室で人生初の筆おろしミッションに挑戦!+4+dvdms+109+3/
伊織もえ えろ http://smbhou.online/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.eroterest.mobi/チューブ+40258+teen+sex+with+blowjob+by+pretty+connie+…/
セフレ と 彼女 http://iraniansouvenirs.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.eroterest.mobi/チューブ+695866+琴音ありさ-知り合った巨乳美少女のバイト中にアポなし突撃!BARで仕事中にイタズラしかけ/
櫛枝みのり http://muleswriter.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+255866+日本人ティーンohmibod+toture/
希志あいの エロ動画 http://filmoteca.ro/lang/change-lang.php?lang=fr&url=https://www.eroterest.mobi/hot+국신/
エロ動画 ドm http://claudetteweston.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+237677+日本の精子マウス/
冨安れおな エロ動画 http://reallyrustic.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.eroterest.mobi/hot+破壊+ドイツの女王様+ボート/
美人 盗撮 http://didid.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+668122+巨乳ファンタジー+アイシス2/
アニメスポーツ http://twistednetwork.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/チューブ+686486+パンティ素股で生中出し!ガチガチチンポとヌルヌルマンコが擦れ合って即合体とかwww/
関西 風俗 av 女優 http://apply.innopolis.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+243935+アジアのふしだらな女はそれさえも脂肪1任意のコックを吸うします/
女子 プロレス 悪役 http://lifeworkdirections.us/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+87605+언제든지+활짝+벌려주는+미시녀찾기+일본동영상+sam82.com/
エロ 痴漢 動画 http://33bolta.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+103345+bella+baby+rules+his+meat+with+her+feet/
歯磨きしない女 http://ecocomputers.us/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+129399+kbj+korean+bj+2018011302/
スプラトゥーンエロ動画 http://presentationvoice.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.eroterest.mobi/チューブ+12121+tittyandass/
秋田 県 出身 http://techno-lux.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+136014+hk+stuff/
せんずり
TaylorSkync 2022/07/14(00:55)
たかはししょうこえろ http://fccbf.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://javfuck.mobi/play/1zII/日本のウェブカメラショー/
かのきれキスシーン http://bythepeople.kr/Authentication/GetSSOSession.aspx?return=https://javfuck.mobi/play/14ak/大きな水差しを持つ日本のavモデルはなめとfriggeスナッチました/
gantz エロシーン http://noclegi-roztocze.pl/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javfuck.mobi/play/hrb/kbj-korean-bj-2017070204/
応援 ナース の 実態 http://umnoshop.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/MnP/【無修正】【遥めぐみはるかめぐみ】美巨乳娘がぱいずりと手こきでザー汁を射精/
ワイルドイケメン http://www.google.cf/url?q=https://javfuck.mobi/play/nzZ/【明日花キララ】avショップで明日花キララの人気度チェック-一般ユーザー突撃インタビュー!【pornhubthisav】/
浜崎真緒 エロ http://lowcostedu.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/アート-陰唇-靴/
あだち みか http://avtobaza2.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/2TGq/tomoe-hinatsu-sucks-two-dicks/
爆乳外国人 http://diveintodeans.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/動画-松坂/
瞳りょう http://loliba.com/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/EC6/jkおま○こドアップくちゅくちゅバイノーラルオナニー-jks-145/
痴女 ギャル http://zhnyzjk.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javfuck.mobi/ホット//ポルノの/動画敗戦国の女/
面接 エロ動画 http://partner.steppuzzle.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/hVV/戴个狼牙棒干死你这小骚逼-在线直播给你看-点击下载-lt;pgt;-lt;a-href=“http:image95xiucom95livehtml5898870”gt;在线观看welcome-to-the-beautiful-female-live-room/
流川夕えろ http://sunshinewarriors.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/play/jfZ/hottest-japanese-slut-in-fabulous-jav-uncensored-college-girl-scene/
試着室エロ動画 http://quintadaslagrimas.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/264R/パイパンマ●コを弄ぶブラジリアンワックス脱毛サロン/
痴漢アダルト http://bigfast1.com/wp-content/themes/planer/go.php?https://javfuck.mobi/ホット/コスプレ-バウンド/
小野夕子 http://brasil-bingos.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/Lme/ndr-010-いまどきのキャリアol-2-julia/
動画 顔加工 http://knopatoys.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/cl6/wankz-on-set-with-riley-reid/
男 全裸 画像 http://048572.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://javfuck.mobi/play/1CD/めぐみちゃん22歳-638509/
綿のズボン http://prtez.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/Xqr/日本人の肛門弄りとファック/
セックスで http://simhousing.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javfuck.mobi/play/aJN/s級的素人~舌頭感受濃厚意味的性愛/
イオリ・リン子 http://jaehyeok.kr/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javfuck.mobi/play/Ate/浴室からはじまる中年男女の溺れゆく情事-濡れた密室-一色桃子-juy-164/
初撮り人妻ドキュメント 逢坂瞳
WallaceEmind 2022/07/14(00:50)
小島瑠璃子エロ http://jinbianleech.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/ESQ/kimoji-all-yumie-could-say-was-“kimoji”-follow-us-for-more-asian-girls-share-share-share-wwwasiangirlspreadstumblrcom/
秋山祥子 http://dev.tiiya.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/qqq-006/
女装 心理 http://googleplayer.net/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/2X1e/イマドキの女子校生は、SNSを使っておじさんを募集してお小遣いを稼いでいる。/
ゴミ 上司 http://agentahead.com/bitrix/rk.php?id=70&goto=https://javclips.mobi/ストリーム/1yWQ/エロアニメ-中出し-美少女-同人-種付け/
はすみてん http://ideareale.com/site/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/2W0V/佐々木あき-ドS女王様のチンポいじめ-ドS全開のスレンダー美女が魅せる究極の痴女プレイ!/
エロ動画 美魔女 http://haneolms.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/動画/ドレス/
叶愛 av http://viewsearchoptions.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/希志あいの-パイパン/
サイコパス pv http://ladyli.ru/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/動画/動画-ポルノの僕 ママ/
サテン エロ http://waxtoday.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/動画/乱交 犯罪/
紗 栄子 自宅 http://tz-postavka.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/4Zj/masturbation-monday/
巨乳 ムチムチ http://deerfieldbeachbrewingcompany.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/ウクライナ-ドイツのママ-オナニーソロ/
漫画 ショタ http://pdpgroupinc.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1F3F/液糖の-bymonique/
吉野七宝実 http://infosiana.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/P4k/【※問題動画】「ヤダッ!やだ!嫌ぁ!!」中○生みたいな妹を力でねじ伏せてガチレイプする鬼畜兄!!!!!/
中越 のりこ http://pneuachat.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/動画goddesshexx/
家出してきた母さんがエロすぎる http://www.suveniro.gift.su/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/190v/雪乃は大人のおもちゃで犯され、雄鶏は彼女を吸った/
働くドmさん http://kentswig.biz/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1op6/日本の熟女須藤道子さんが熱いセックスをしました/
蓮実クレアえろ http://pottio.com/blog/wp-content/plugins/phpl/redirect.php?url=https://javclips.mobi/ストリーム/hhc/미씨녀의-정성스러운-사카시/
浣腸 お仕置き http://whofo.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javclips.mobi/ストリーム/233r/japanese-kimono-girl-super-tits-dmmcojp/
唾液 エロ http://sfuin.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/ふたなり 潮吹き/
無料 動画 おとな http://ufollow.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/ストリーム/227f/【琴乃】水着のgカップ美人娘が、南国のキレイな砂浜で開放的になる青姦/
女子 バスケ ダンク
Ashleydep 2022/07/14(00:16)
女がセックスしたい時 http://majalahsex.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/231261/アニメコンベンションアップス-21.html
出張 浮気 http://spb.lestnicy-prosto.ru/bitrix/rk.php?goto=https://javunsensored.net/too/美人無修正/
前髪 命 女子 http://serge-palumbo.fr/trackviews.php?action=buy&bookid=16477&buylink=https://javunsensored.net/video/94427/sor004-在東京遊說試穿比基尼的女孩做愛達成任務可有高額獎賞-素人-有碼.html
タヒる http://xn--b1aggmef5c7fb.xn--p1ai/bitrix/rk.php?goto=https://javunsensored.net/video/210983/【近親相姦】五十路の母を強引にセックスする。欲求不満だったのかあっさり受け入れた・・・.html
夜明け の カノン http://collectiveltd.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/巨乳/
仁美まどか http://xn----7sbabeipysedz8bpo.xn--p1ai/bitrix/rk.php?goto=https://javunsensored.net/too/ゆきのあかり/
ほっぺにチュー http://maps.google.ad/url?q=https://javunsensored.net/video/361752/小室美穂-日本のティーンニャンニャンを掘る日本のコック.html
エロ ヘンリー http://anti-vulcan.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/エロ漫画-娘/
白髪 に 似合う 眼鏡 http://teleaspe.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javunsensored.net/video/422524/【無修正】可憐かれんな着物美しいと過激なSEX!ぷるぷるきれいなおっぱいもイイ(゚forall;゚).html
jk マッサージ えろ http://kimmayphotographer.nz/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javunsensored.net/too/日常アニメ無料動画/
紗 栄子 豪邸 http://http://pedagogy.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javunsensored.net/video/85497/좋은신음-보지성애자-육덕여친만들기-합천채팅-외도녀-강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요-오늘의-키워드-섹썰-공포-치마.html
七海ひな エロ http://images.google.co.nz/url?q=https://javunsensored.net/too/セツクス/
有名アニメ エロ http://microcollagen.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javunsensored.net/too/霧島さくら/
ひとみ av http://hakas.goldweb.org/bitrix/redirect.php?goto=https://javunsensored.net/too/天界の門/
だましだまし ゲーム http://smartbudgetshop.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/364674/漁船のセックスツアーpackmans-4バイ.html
明里つむぎエロ http://minachung.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javunsensored.net/too/こどものじかん-エロ/
仰向けフェラ http://anjelahjohnsonpodcast.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/館~官能奇譚~/
やられ上手 http://elegancebridaldesign.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/250585/ウェブカメラ.html
ローター 動画 http://hiringfreelancer.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javunsensored.net/too/古瀬玲/
ベッキー 体 http://centurynailsupply.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/模索/
ユナちゃん
AlexaMob 2022/07/14(00:06)
マッシュ系男子 http://www.ijaws.biz/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_porn_se_187/
佐藤れな http://kontrastplus.info/bitrix/rk.php?goto=https://www.avgle.mobi/mv_127395_300maan_026_目隠しで口の中身を当ててみよう!仕事帰りのスレンダーolりょうこさん23/
青山葵 http://mainmods.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_117798_【中文字幕】oksn_227_ママの大きなおっぱいは僕のモノ_ひなみるか/
唾液えろ http://indianvehiclefriend.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_porn_国_復讐_司書/
juliaエロ動画 http://armogun.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.avgle.mobi/mv_676736_とある企業のお嬢様が男優のテクにメロメロになって中出しパコ/
ピンサロ エロ http://lutner.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_2043_star_326_公然ワイセツsex_sarah/
えっち カップル http://034556.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_カレッジパーティー/
jc 配信 エロ http://bouncin-hardcore.co.uk/bin/CountClicks.php?id=MysticAccess_m&url=https://www.avgle.mobi/mv_254565_無修正のppp_052ぶっかけ/
アナル プラグ エロ http://xn--b1adcgjb2abq4al4j.xn--80asehdb/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_125834_超マジメでお堅い義理の姉の正体は、セックス狂いの超ヤリたがり獣欲娘!4_誘惑に負けて一度体を許したら最後!親が近くにいても関係ナシ!とにかくいつでもセックスを求められて、時間も関係なく家中の色々な場所でヤリまくり!親に見つかるかもしれないというスリルも…_hunta_390_2/
共感 羞恥 http://zohakish.ir/Authentication/GetSSOSession.aspx?return=https://www.avgle.mobi/mv_151079_誰とでもヤル女は実在した!―噂�/
sodアダルト http://springbell.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.avgle.mobi/mv_65414_so_fucking_hot…/
寺島志保動画 http://cinebrasil.tv/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.avgle.mobi/mv_65659_lover/
同人ドルチェ http://sbdi.co.kr/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.avgle.mobi/mv_260537_メイ麻生は見事な性交後に飲み込むために作られました/
セックス 依存 症 診断 http://precisiontrademarks.com/inc/gotourl.asp?url=https://www.avgle.mobi/hot_動画_動画_机_挑戦/
旦那 が サイコパス http://whatisflash.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_439019_フリスキー雪だるまの楽しみ/
atフィールド展開 http://caninepaw.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.avgle.mobi/hot_動画ポーズ/
北川景子 字 http://sbgraphics.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.avgle.mobi/hot_ぼくのちこ/
ジム の インストラクター http://magicmain.com/ad_redirect.asp?url=https://www.avgle.mobi/mv_495819_dashing_japanese_modelnbsp;tomoka_sakurai_plays_in_solo/
田中ねねエロ動画 http://margeluse.ro/wp-content/plugins/translator/translator.php?l=is&u=https://www.avgle.mobi/mv_122621_偷拍晚上睡不著去村里偷窺打工妹洗澡出出火/
鹿児島 おっぱい http://048572.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.avgle.mobi/mv_67067_妖媚kiki_vip視頻_3/
胸 小さい 好き
SylviaVit 2022/07/14(00:02)
jk マン汁 http://galleryrussia.com/engine/api/go.php?go=https://javclips.mobi/動画/ホットハンガリー-熟女-音楽/
ブロンズ ヘアー http://qehbeler.biz/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/ストリーム/2wea/cute-japanese-babe-blows-a-schlongperiod;/
浣腸動画 http://usahandcrafts.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1NX8/彼女の猫のピンクのおもちゃでとのような日本の十代のはちみつるい矢沢/
はみでか http://easycarealive.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1Ghh/小さな日本人はおもちゃの刺激を楽しんで/
av ランキング 2021 http://kemerovo.defiletto.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画//ポルノの/二目/
雪乃凛央 http://theedenclub.com/search/?mode=bn_ad&url=https://javclips.mobi/ストリーム/gpc/奶頭都凸成這樣-一定開始性奮了/
天然かのん http://picard-shop.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/動画/ホットパンツ ギャル/
広田レオナスタイル http://girljk.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1Qs/超可愛的大奶學生妹被大雞巴操的冒白漿/
たけやま3.5 http://mememagazine.net/scripts/jumparound.cgi?goto=https://javclips.mobi/ストリーム/5xc/back-to-china/
高田 馬場 ビデオ http://whitegrayapple.com/innsynpb/startFromExternal.asp?asppage=https://javclips.mobi/ストリーム/1JbV/【無修正】素人激カワ娘のナナちゃんハメ撮りされてたっぷり中出し/
うんこ 画像 http://gondoletta.com/wp/wp-content/themes/begin44/inc/go.php?url=https://javclips.mobi/動画/日本のマッサージ-レズビアンアナルセックス-スペイン語/
小向美奈子 アナル https://www.google.co.mz/url?q=https://javclips.mobi/ストリーム/cMx/wanz-518-ご奉仕専用パイパンメイド-緒沢くるみ/
野球 女子 可愛い http://aga25.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/fBg/star-771-hd-菊川みつ葉-初イキっ!/
寝取り動画 http://bocachicahotels.com/af/media?mode=2&url=https://javclips.mobi/動画/アナルディルド/
詰まってます 脱出 http://theoian.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javclips.mobi/動画/動画-遊郭 エロ/
藤田 土屋太鳳 http://tongkhoweb.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/動画/縛られ/
松原ちとせ http://madridnightlife.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/ヨーロッパ人/
時給 5000 http://kishist.com/logout.php?redirectUrl=https://javclips.mobi/ストリーム/2UMr/いってください!中に出してください!/
萩原 めぐ http://zeroninelatam.com/wp-content/themes/planer/go.php?https://javclips.mobi/動画/無料-ペニバン/
小野寺梨紗 http://annyaurora19.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/ストリーム/k7W/cleavage-episode2「沙夜香」/
ガーター
VirginiaCreaw 2022/07/13(23:58)
パイズリ エロ http://jiaqianqin.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://freejavmovies.com/hot/結婚式.html
av 上原亜衣 http://vedzen.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/遊びます/67478/初緊縛sex×初レズ3p-変態ニューハーフ-nh夏希-tcd-192.html
永愛 av http://shop.meucci.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/72033/hotwife-discretions.html
松本 いちか http://bluedragonhosting.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://freejavmovies.com/hot/https:javmobile.mobi.html
人妻無料動画 http://goldfish-dreams.info/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/44914/zelda-flesh-of-the-wild:-a-dp-xxx-parody.html
しいけれど http://suvinjury.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/ギャル嫁からのエロ動画-河音くるみ.html
芸能人 スキャンダル ゴシップ http://arenadosmanagers.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/174232/欲情した男に襲われ抵抗する事を諦めた美熟女。言われるがまま衣類を脱ぎ、やられ放題ハメられまくりで中出し!.html
イキ我慢 http://gripnripsoftball.com/shared/partnercookie?k=gort&url=https://freejavmovies.com/遊びます/317109/日本のavモデルは、毛むくじゃらの亀裂を指しています.html
橋本かんな えろ http://digimarketingcourse.com/counter.php?link=https://freejavmovies.com/hot/チューブ動画切断患者-アナルセックスします-経験豊富.html
セクシー 女 http://stuyfssportverhalen.com/nma/app/thru?communicationId=582&edrId=452751&url=https://freejavmovies.com/遊びます/284415/それは十代に恋をするためにとてもexctingですjgirl.html
足舐め エロ http://pizzeriamarcopolo.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/468437/日本の女子高生ミニスカートユニフォームの小さな皮ひげ-オンラインでモデルを見る:www555camgirlsml.html
女 相撲 av http://consultancycapital.com/site/wp-content/themes/begin0607/inc/go.php?url=https://freejavmovies.com/hot/東京.html
馬面 女優 http://solanki.pl/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/109010/天然竿付きご奉仕メイド-泉水らん-dasd-400.html
早稲田 大学 事件 http://brisbaneaircleaners.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://freejavmovies.com/遊びます/24131/視訊主播-蘇貝果04.html
はがない 人気 http://ambrosiodesigns.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/2685/変態紳士倶楽部-完全盜撮-同じアパートに住む美人妻2人.html
キャバ嬢えろ http://virtual-capacity.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/255136/036.html
きゃ りー ぱみゅ ぱみゅ 体型 http://fullset.org/jsp_cn/mobile/tip/android_v1.jsp?forward=https://freejavmovies.com/遊びます/349124/アリスは別の浮動ディックを吸って.html
立花理子 http://jacksonsenate.com/app/reporting/out/f677?u=https://freejavmovies.com/遊びます/41691/광고-팔로워들-다-자름.html
中出し エロ http://www.trimkomi.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/446058/胸肉との集中的なセックス.html
ブラウス タイト スカート http://crlai.com/site/wp-content/themes/Attitude/go.php?https://freejavmovies.com/遊びます/111739/-lxv-010-【数量限定】ラグジュtv×prestige-premium-08-オトナのエロさここに極まる!美女達の本当の姿を余すことなく全部見せます!!-特典dvd付き-2.html
ニコ生 らん
Ariannaunsup 2022/07/13(23:24)
夏川結衣 現在 http://agenst.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javstreaming.name/gallery/218271/kondom新しいボンデージフェアリーズ-fairiefetish-03-英語.html
背徳感 http://rentsave.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/296079/コアコレ100%中だしせんげん!.html
人妻 メガネ http://www.greekrealty.ru/bitrix/rk.php?goto=https://javstreaming.name/search/昭和同人道/
女性 の おちんちん http://www.nsella.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/めちゃくちゃ/
園児 エロ http://outdoorceiling.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/羽生ありさ/
あの ちゃん アイドル http://jimknopf.film/include/redirect.php?type=3&id=310&href=https://javstreaming.name/search/アダルと/
華原 朋美 かわいい http://maxcrow.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/拷問-エロ/
全裸 プール http://woodsillustration.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreaming.name/search/犯され-て-いる/
ぎゃきゅん http://bryryarc.rf.gd/wp-content/themes/begin0607/inc/go.php?url=https://javstreaming.name/search/回春-動画/
バイブ オナニー http://xiha0762.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://javstreaming.name/movie/26822/제목-없음.html
えろとうか http://stellanekman.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javstreaming.name/search/高畫質/
ブラム 動画 http://fleurs-guadeloupe.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://javstreaming.name/movie/357717/かなり日本の熟女の指のクソ.html
3p sex http://eyeonthenation.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreaming.name/search/橋本環奈エロ/
桃尻かなめえろ http://e-clearingandsettle.biz/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/213064/ビキニを愛するアジア人のベイビーが嫌になる.html
ティファエロ http://northsidevets.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreaming.name/movie/98169/kbj-korean-bj-2017050601.html
リトル リリス http://heliwave.com/engine/go.php?url=https://javstreaming.name/gallery/69524/c88-かろやかステップ-ふぺ-君と見た景色と-ラブライブ.html
若妻 アダルト http://quelloche.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/もえみるく/?content=hentai
仲村みう 無料 http://k9behaviorsolutions.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/風間ゆみエロ/
女流棋士 プロ棋士 http://gohaveit.com/?goto=https://javstreaming.name/search/エロあにめ/
いち髪 おすすめ http://awamileaguebarta.com/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/323171/ゴージャスな可愛い人と2つのスタッドとハードコアドキドキセッション.html
織田 無道 画像
AlexSkelm 2022/07/13(23:13)
坂口杏里 friday http://clubpeugeot405.fr/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tomodachinpo.mobi/too-動画お尻.html
小日向 せい いち http://plasticwashers.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-227122-南野あかりを作る覚醒キス.html
ツインテール av http://bigboysgonebananas.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tomodachinpo.mobi/video-676534-熟れ切った最高のカラダを極限まで覚醒させた失禁・絶頂キメセクがヤバい-奥田咲.html
タル しぐさ http://helphive.com/engine/redirect.php?url=https://tomodachinpo.mobi/too-スリランカ.html
黒ギャル エロタレスト http://debelitans.com/visit-site?id=25208&noJoin=1&sendURL=https://tomodachinpo.mobi/video-318937-三村翔子-アウトドア.html
エロ動画 風俗 http://waaok.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tomodachinpo.mobi/video-332243-ゆい彩名-美しい日本の女の子.html
イキ声 http://icalugo.org/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-86770-c-2134-新・奥さんシリーズ[92].html
最愛 無料動画 http://refurbishedbicycles.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-500197-断れない女~あれよあれよという間にav出演~-2-伊藤優.html
マリみて http://jchallmd.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-110324-恥辱の生尻肛門調教-かなで自由-肛衆便所にされたオフィスレディ-jufd-824.html
タレ目 男子 http://galleria-melonella.ru/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tomodachinpo.mobi/video-469601-日本のママはひそかにエスチュラシ.html
森下ちさと http://suunto.ro/cgi/navi/navi.cgi?site=56&url=https://tomodachinpo.mobi/video-504523-マッサージ-痴女-水着-競泳水着-乙葉ななせ.html
ラップ 素股 http://thegeekycauldron.be/engine/link.php?url=https://tomodachinpo.mobi/too-インタビュー.html
乳首 が 立っ た http://itcoins.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-151340-【無修正-個人撮影】綺麗な黒髪ロングの巨乳美女に釘付け-拘束プレイでのハメ撮りがクソエロいのだが・・・.html
お嬢様学校 大学 http://systemsshare.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/too-ゲットー.html
若妻 エロ 動画 http://updateclass.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-414686-木の葉はコックに野生乗る前に頭を与えます.html
学校 フェラ http://bodw.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tomodachinpo.mobi/video-127116-dvdms-209-一般男女モニタリングav-素人女子大生限定!恋人がいない大学生の男女はキスだけで恋に落ちて初対面の相手とsexしてしまうのか?惹かれあった2人のキスまみれの完全プライベートsexを大公開!!.html
北野ひなこ http://learz.com/wp-content/plugins/topcsstools/redir.php?u=https://tomodachinpo.mobi/video-311190-かなり日本の若妻.html
桐 ブロック http://www.juventus.sportland24.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-226570-厄介なオリエンタルなフェラチオとシェービング.html
ふぇると 北の打ち師達 http://belgorod.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-8564-subin-kbj-korean-bj-2017062603.html
お金を借りる彼氏 http://dom-bud.eu/wp-content/themes/begin5.2/inc/go.php?url=https://tomodachinpo.mobi/video-446395-エロアニメ-ロリ-美少女-小学生-デカチン.html
超陰キャ速報
SydneyLit 2022/07/13(23:10)
jsセックス http://jimknopf.film/site/wp-content/themes/delicate/gotourl.php?url=https://freejavmovies.com/遊びます/192505/ジャブネ.html
よもぎ 蒸し エステ http://waistsafe.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/666498/curvy-shinobu-mizushima-gets-nailed-until-she-squeals-and-winces.html
葵つかさ えろ http://korurs.pl/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/9133/s-cute-haruna-3-キスも恥じらう巨乳美少女の純情sex-1.html
足舐め動画 http://profitvent24.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/意地悪.html
しおふき 動画 http://zohakish.ir/utilidades/cambiar-idioma.aspx?idioma=2&url=https://freejavmovies.com/遊びます/140307/「お姉さんとsexしてみる?」バスで隣席の爆乳痴女に誘惑され逆レイプされるm男w.html
ナンパ パイズリ http://coldwellbankerky.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavmovies.com/hot/無-修正-美-熟女-オナニー.html
明星ちかげ http://ydmfgs.com/redirect-nonssl.php?sslurl=https://freejavmovies.com/遊びます/72083/your-wife-getting-stretched-and-pounded-hard-at-slut-resort.html
中学生 カップル が する こと http://ductedsystem.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/416444/jufd-836.html
かなあきら http://nizhnij-novgorod.zvetnoe.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/678384/「私で気持ちよくなってください…」透明感抜群の黒髪ロリとハメ撮り.html
ダンスフロアーに http://cenotec.com/get.php?s=https://freejavmovies.com/遊びます/101410/はだかの奥様-神波多一花.html
えいぶい女優 http://nydiamondsyndicate.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/668933/femdom-session-with-dominatrix-youko-who-came-home.html
アボット 最速 http://limontiopt.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/675829/マンコ!オメコ!まんまん!北川レイラちゃんの美しいおまんこが図鑑に登場-2.html
野外フェラ http://thecoffeenerd.com/wp/wp-content/themes/planer/go.php?https://freejavmovies.com/遊びます/22657/本土大奶自拍休息時間和大奶總機想說來個舔舔就好,但她舔到受不了就放入了.html
vr 無料 av http://www.202.by/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/377400/角質の可愛い人とすべての彼女の足の裏を見せるアジア十代のギャングバン.html
オートメッセ2015 大阪 http://10bilion.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/遊びます/19140/偷拍美女裙底.html
美らカノン http://best-4.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/141609/【女教師】保健室でシースルーの服着た美女教師に痴女られ秘密でsexする主観動画.html
ヤマパン http://uyluc.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavmovies.com/hot/シシー.html
100の質問 http://hellonatz.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://freejavmovies.com/遊びます/407922/fkt日本のボンデージヴィンテージ12.html
スペレズ http://debtgent.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/464772/彼女が激しく犯されたときに熱い秋元真由香.html
今井美穂 ブログ http://plastunovskoe.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/303342/彼女のように剃らない女に犯さ正規アジアンティーン.html
坂口杏里無修正
ZoeHed 2022/07/13(23:04)
抜ける 動画 http://gloriabrandt.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20浣腸%20枕%20壁の穴/
マコトちゃん http://kidstart.co.uk/out.php?go=https://www.simozo.net/見る%201Aj9%20ベトナムからかい/
ロリ 巨乳 http://beetravelling.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20ie6%20時間を止めて、いじめっ子の母親にいたずら中出し%20篠宮千明%20tama%20013/
青姦 盗撮 http://egracelife.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%205lV%20watching%20her%20stepdaughter%20fuck/
パイパン とは http://intervolgaru.com/bitrix/redirect.php?goto=https://www.simozo.net/porn%20おねえさんとなつやすみ/
巻髪 http://eagleyeprod.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.simozo.net/porn%20動画%20動画,기절/
スク水巨乳 http://officialbazaar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.simozo.net/見る%20gMa%20mds%20861%20美少女のパイパン、丸見え。%20向井藍/
広末涼子 デビュー当時 http://villarrealsales.com/wp-content/themes/planer/go.php?https://www.simozo.net/見る%2024EK%20ホテル盗撮2017%2008%2013%20101246/
気持ちいい フェラ 仕方 http://banca789.com/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/見る%208Hw%20實在太愛雞雞的小女友%20不忍太快吃掉所以慢慢舔/
小学生 えっち http://layoverclub.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202uTH%20美少女が猛烈にマ○コを弄られ生ハメされるデビュー作/
チア 盗撮 http://sevastopol.taigaopt.ru:443/bitrix/redirect.php?goto=https://www.simozo.net/見る%20jas%20希崎ジェシカ/
恥辱 エロ http://comisionesfb.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201DBs%20xvideoscom%2087a1fea60e2d799e201ae9270fc91928/
やれる女 http://marinabaotic.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.simozo.net/見る%202wKc%20【東京女子】お仕事帰りに出演!%20夜が尽きるまでチ○コを求める%20性欲無限の性獣をハメ倒せ!セックス終わったのにおねだりモード炸裂%20愛人・セフレ候補no1%20エステティシャン%20由美香/
女装 緊縛 http://megaplans.ru/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/porn%20ムッチリ%20エロ/
巨根 潮吹き http://ringoshop.kr/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.simozo.net/見る%20j7V%20sdmu-454/
美人 寄ってくる男 http://rankprogress.pl/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.simozo.net/見る%208b0%20bj%20조선생/
人妻 ハーレム http://www.markiza.me/bitrix/rk.php?goto=https://www.simozo.net/見る%20NFg%20大きなボブメイサ花井ははるかに若い若者のコックを楽しんでいます%20more%20at%20slurpjpcom/
精子 エロ http://titlemonitoring.com/site/wp-content/themes/prostore/go.php?https://www.simozo.net/見る%20kaY%20中文字幕%20snis%20901%20姿に鬱勃起%20姐妹二人一起只會讓你越來越興奮/
冨安れおな動画 http://alannow.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.simozo.net/porn%20動画最近韓國偷拍/
完熟マニア http://memberwizard.com/wp/wp-content/themes/prostore/go.php?https://www.simozo.net/見る%20Usv%20【北川瞳】突然泊まりに来た同棲中の彼女の友人を夜這いしgカップの巨乳も揉みまくり浮気セックスしちゃった【巨乳アダルト動画】/
女体化 えろ
ArianaAdher 2022/07/13(22:27)
獣姦 http://dandischool.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javsextube.com/porn/芸能人ヌード/
城山若菜 http://brothers4tech.com/__media__/js/netsoltrademark.php?d=javsextube.com/video/360036/信じられないほどの巨大なおっぱいとアジア.html
ナナミの http://100yearslab.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://javsextube.com/gallery/305739/ピスハメ!第5章.html
初撮り人妻ドキュメント 染谷さとみ http://sammybadaki.com/wp-content/themes/eatery/nav.php?-Menu-=https://javsextube.com/gallery/143632/アンソロジー-絶頂母子-2.html
小島みなみ 無修正 http://coldwellbankerky.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javsextube.com/porn/沢尻エリカ-エロ/
セクシー動画 http://runtale.hamburg/wp-content/plugins/phpl/redirect.php?url=https://javsextube.com/porn/美人無修正/
おばさんエロ http://myinfo-update.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://javsextube.com/porn/エロ動画さくらまな/
ぽっちゃり 痴女 http://synergydigital.ru/bitrix/rk.php?goto=https://javsextube.com/porn/ポルノの娘 父/
倉本すみれ 無料 http://expattelevision.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/桜井あゆ、友田彩也香、二宮ナナ、水咲あかね、中文字幕/
えろアニメ3d http://xn--80aadqafxj8be4b.xn--p1ai/bitrix/rk.php?goto=https://javsextube.com/porn/よすがる/
素人 人妻 中出し http://wbz.eu/redirect?to=https://javsextube.com/porn/ノミ/?content=hentai
ぺニスを大きくするには http://vitasm.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javsextube.com/porn/サスペンダー/
ガールズバー 体験 http://alma-mater.ru/r?url=https://javsextube.com/video/345935/派遣マッサージ師のお姉さんの手コキとフェラテク.html
女性向け アダルト http://bossjianzhu.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/gallery/91846/七宮つぐ実-オーバータイム-comic-快楽天-xtc-vol4-中国翻訳.html
くすぐり 失禁 http://longbeachquote.com/__media__/js/netsoltrademark.php?d=javsextube.com/video/102528/護士裝給高顏值女生穿是在合適不過了.html
おーばーおーる http://mtaxi.350-350.ru/bitrix/redirect.php?goto=https://javsextube.com/video/119589/視訊露臉大叔剛搞上的超嫩大學妹!精力旺盛讓他吃不消~下次找輕熟女還是比較好(有影).html
エロ センズリ http://dp1.minzdravrso.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/摩耶-エロ/?content=hentai
吹き 笛 http://kircalituhafiye.com/__media__/js/netsoltrademark.php?d=javsextube.com/video/43993/最新加勒比-101214-710-危險進擊的黑人巨根.html
ちっちゃい プール http://test.labuton.ru/bitrix/redirect.php?goto=https://javsextube.com/gallery/251209/c73-cool-brain-木谷さい-angel-pain-extra-5-『natsutsuka』-英訳.html
鈴木一徹 http://activeits.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/gallery/452440/石にまくらしながれにくちすすぐ.html
冷め きっ た 夫婦 関係
AlejandroFab 2022/07/13(22:16)
巻き添い http://chapanakij.org/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/ダンシング
インド式マッサージ http://planenbauen.com/site/wp-content/themes/prostore/go.php?https://javpussy.net/ストリーム/1p9H/あやみ旬果麦わらの少女に野外でフェラチオしてもらった夏の思い出
あのおれ http://trustedlegaladvice.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/7QZ/面試官穿少見藍色網襪+要過必須就先讓她開心中字
水着 だらけ の 水泳 大会 http://xboxtoken.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javpussy.net/ストリーム/iju/crazy+japanese+slut+in+hottest+fingering+stockingspansuto+jav+scene
エロ漫画 くの一 http://www.google.lk/url?q=https://javpussy.net/ストリーム/E8w/店長推薦作品smd+166+某大手商社勤務発散sex
小松 杏 動画 http://1004net.org/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javpussy.net/ストリーム/fen/雪村流+縄調教
ムチムチ 爆乳 http://accardio.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1Ei7/sextraining3+4
イケメン 韓流 http://misoft.by/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/ブロンド+警察+アナル拡張術
妻の浮気で修羅場 http://remax-mg.nl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/65t/제목+없음
中出し ダメ http://snv-moscow.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/cOd/最爱小萝莉
ムラガ http://auntbessies.co.uk/blog/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/6xy/接客中に顔を紅潮させながら感じまくるバイト娘+バイト娘&パート妻+合体sp~ケータリングカー、ハワイアンレストラン、スーパー、お好み焼き屋~+nhdta+999+1
安達祐実昔 http://cardfriends.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javpussy.net/ストリーム/Rhy/【佐山愛】「凄いエッチな音聞こえる?」巨乳ナースコスプレ娘の主観パイズリ狭射動画
ヤンキーとkiss http://100ho.shop/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javpussy.net/ストリーム/1o8y/ビキニでクソ素敵なおっぱいと熱いひよこ
無料ナンパ動画 http://pereslavl-sale.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1ipA/愛riのみず澤7
デカチンセックス http://622380.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/イビサ
初潮 エロ https://images.google.az/url?q=https://javpussy.net/ストリーム/S9c/かのやととと心3人組でハードコアを吹く
ロリ系 av http://melissachiou.com/go.php?https://javpussy.net/ポルノの/バック
味 ざんまい メニュー http://fairylights.de/wp-content/themes/begin5.2/inc/go.php?url=https://javpussy.net/ストリーム/6hW/hunta+201+see+more+at+javhdmoviescom
fate zero anitube http://big-inform.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/I1G/ebod+526+–+絶対的美少女おしっこ解禁+大放尿!失禁お漏らし少女+鈴木心春
外国人sex https://www.google.mw/url?q=https://javpussy.net/ポルノの/マルディグラ
おしり 丸出し
Violetmog 2022/07/13(22:15)
おっぱいがデカいムチムチドスケベ看護師さん 絶倫チ●ポでメスに豹変、絶叫イキ http://chilistunisie.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.simozo.net/見る%20ezL%20bj%20미소%20자위/
楓カレンエロ http://en.varton.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20Q5%20秘密基地~密室で撮り溜められた少女マニア撮り映像記録~%20ibw%20503z/
エロアニメ新 http://121mcv.co.uk/goto.php?go=https://www.simozo.net/見る%201VWg%20【三上悠亜】バスト83cmEカップのムラムラかわゆい美人子大生アイドルを口説いてハメ撮りセックス三昧23【no12102】/
高校生レイプ http://materialescompuestos.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%20i1A%20キレイなお姉さんと交わすヨダレだらだらツバだくだく濃厚な接吻とセックス%20有原あゆみ%20ipz%20994/
居酒屋 ラブホ http://nevfond.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%207Ik%20骚母狗%20【点击下载观看online%20watch%20beauty】%20【更多美女直播online%20watch%20beauty】/
わいせつ ぶつ ちん れつ ざい http://marvelstore.com/blog/wp-content/themes/planer/go.php?https://www.simozo.net/見る%20256x%20汗だく必死交尾%202/
寝取らせエロ http://filterosmos.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201FJx%20完璧なボディ%20xvideoscom/
jc はだか http://badamericans.com/engine/track.php?url=https://www.simozo.net/見る%20mKM%20kbj%20korean%20bj%202018010701/
星空へ架かる橋 http://docapark.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201AHT%20日本人ナース/
キャンプ エロ 動画 http://2014.pirexpo.com/bitrix/redirect.php?goto=https://www.simozo.net/見る%20Nyd%20『ちょhellip;お客さんダメhellip;挿っちゃhellip;ぇhellip;スゴイッ硬いッ!イックぅぅーーーッ!』素股で欲情おっぱいパブ嬢に膣内射精/
水沢 グラビア http://meworldfashions.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.simozo.net/見る%2025UO%20ちんぽしこしこ/
付き合い始め http://sungsimeng.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.simozo.net/porn%20リバース乱交%20熟女レズビアン/
jk足コキ http://stellanekman.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.simozo.net/porn%20アマチュアレズビアン/
架乃ゆら av https://maps.google.rs/url?q=https://www.simozo.net/見る%20k7O%20出会って4秒で合体アゲイン%20美雪ありす/
痴漢 ぶっかけ http://phpbbkorea.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.simozo.net/見る%2011Sd%20日本のレズビアン/
お化け屋敷 文化祭 http://triz.or.kr/api/v1/links/redir?siteId=1727&url=https://www.simozo.net/見る%20jWO%20都内のトレーニングジムで働く乳輪が綺麗な巨乳アルバイトちゃん%20筋肉もおっぱいも性感帯も発育させたいから彼氏を説得してavデビュー!!%20石川祐奈%20mifd%20022/
足立コミュ http://easymarketonline.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.simozo.net/見る%201cTh%20ソロ日本のウェブカメラに住ん%20wwwslutcamxyz/
アニメ スカトロ http://cclab.co.kr/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.simozo.net/見る%20cu6%20kbj%20korean%20bj%202015072402/
ソープ 中出し http://thickthighsmatter365.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20iiR%20【vr】%20友人夫婦と温泉旅行、自分の嫁と相手の旦那にバレないように囁き密着濃厚不倫sex②/
朝比奈ななせ 動画 http://gmnews.co.kr/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://www.simozo.net/見る%201hfQ%20j%2029、彼女は21yo%203である/
ちっちゃい 帽子
Zacharymal 2022/07/13(22:06)
妊婦 1 人 エッチ http://lkbennettresourcecentre.co.uk/out.php?url=https://www.javwhores.mobi/online-280666-巨乳アジアのティーンは、指と唾ローストます.html
キス専門店 http://specific.co.uk/wp-content/themes/evidens-dark/redir.php?u=https://www.javwhores.mobi/online-119945-自拍露臉『老公~快點好爽喔』終於拍到老婆臉,很想要的騷人妻(有影).html
デビルマン クライ ベイビー ミーコ http://bolupetektemizleme.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/online-501648-エロアニメ-巨乳-ザーメン-乳-女の子.html
オールバック 女子 http://abadashop.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-ランチ-コスチューム.html
高井もも 動画 http://hellogoregaon.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-111347-sharing-my-chinese-wife-with-my-friend.html
れずせっくす http://alexaskew.co.uk/default.aspx?SSO_redirect=https://www.javwhores.mobi/online-157063-巨乳-人妻-不倫-美人-美人妻.html
馴れ馴れしい 男 http://parki2.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-ソロ-腹-素直.html
ガチ素人 動画 http://hammondscos.com/ys4/rank.cgi?mode=link&id=12&url=https://www.javwhores.mobi/online-26991-다음은-뭐해보까나.html
sekainoowari 動画 http://blog-conso.com/wp-content/themes/Grimag/go.php?https://www.javwhores.mobi/online-682319-ゴックンしたい微乳娘~中出しザーメンをいただきます!~-碧しの-栄倉彩-2.html
聖水 エロ 動画 http://antipop.co.uk/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/動画-ポーズ.html
インテリ あん http://greatamericanclay.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-23582-full-camshow-length:-50:24-download:.html
巨乳 素人 ナンパ http://https://droidpda.ru/engine/redirect.php?url=https://www.javwhores.mobi/動画-보지-노출.html
上原亜衣 av http://stayathomesteadermom.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-248883-132.html
エロ 動画 弱み http://dongwoodoor.com/out?url=https://www.javwhores.mobi/online-167392-笑顔で日本の東京の女の子がセックスを楽しむ.html
素人露出 http://wotu.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-86893-bf-335-東京bunny-night-7.html
素人 あんあん http://projectikonz.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.javwhores.mobi/動画-不正行為.html
エロ 動画 無理矢理 http://startup-offices.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-68172-何も言わずに突然ザーメン発射!!素人娘のびっくり暴発手コキ-vol1-drop-005.html
時間停止 av http://appvoronezh.intecwork1.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-457366-熟女-人妻-犯され-犯される-奥様.html
小川 菜摘 血液 型 http://hdmoviez.gq/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/online-402538-魅惑的な日本語からの口頭の喜び.html
飯沼愛グラビア http://jingsutong.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-501845-ca-ストッキング-スト-佐々木-研修.html
ええ ええ ええ ええ ええ
AntonioMossy 2022/07/13(21:33)
篠崎 123 http://treenorth.com/site/wp-content/themes/planer/go.php?https://javsearch.mobi/trends/宮崎愛莉/
牛キャラクターアニメ http://thetemasekreport.biz/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/男の娘-アニメ/
永野つかさ av http://ilanatarutina.com/go.php?gogo=https://javsearch.mobi/too/251807/クソ彼女は台所のhdでぬれた猫を浸します.html
母乳 潮吹き http://bigunix.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javsearch.mobi/too/499274/rui-natsukawa-in-red-lingerie-used-by-three-guys.html
hの流れ http://en.ago-go.com/bitrix/rk.php?goto=https://javsearch.mobi/trends/佐々木あき-動画/
エキゾチック 女 http://trash2cash.co/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/美少女オナニー/
avナンパ http://www.hotelspak.us/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/てこき/
亀甲縛り エロ http://yark8.com/Redirect.aspx?url=https://javsearch.mobi/trends/エロ動画無料サンプル/
二階堂夢 av http://appthirst.com/anuncios/salvarclique.html?idanuncio=23&link=https://javsearch.mobi/too/317130/セクシーな日本の女の子.html
おかっぱ 前髪 http://bentleybot.com/adlandredir.aspx?returnurl=https://javsearch.mobi/trends/歩くセックス/
永野 いちか 動画 http://hhd.org/index.php?id=34&type=0&jumpurl=https://javsearch.mobi/too/266117/背の高い日本人レディ.html
ハーフ いじめられる http://http://hrdevelopmenteu.lecturerclub.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/trends/漫画-レイプ/
二人の花 動画 http://formulaplusmedia.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/森はるら/
しょた 漫画 http://training-management.ru/wp-content/themes/begin5.2/inc/go.php?url=https://javsearch.mobi/trends/小泉ひなた-奥手なモジモジ新人嬢と心も身体も繋がれるイチャラブ風俗/
体 当たり 演技 http://kinesiologia-aplicada.es/get.php?url=https://javsearch.mobi/trends/げっとむーびー/
相楽 樹 http://collaboration-connection.net/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/393807/m男-痴女-ドm-本田莉子-マゾ.html
原千草 http://eagleyeprod.com/engine/api/go.php?go=https://javsearch.mobi/trends/香坂杏奈/
まじっくみらー号 http://projectikonz.com/redirect.php?action=url&goto=https://javsearch.mobi/too/453511/ライブチャット-素人-乳首-ニーハイ-チャ.html
ヤンデレ の 彼女 http://xn--26-6kcpaebi3eiv6d.xn--p1ai/bitrix/rk.php?goto=https://javsearch.mobi/trends/吸血鬼/
金髪 ツインテール エロ http://lafroofing.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/あおきりん/
人妻 ナンパ 動画
Albertfab 2022/07/13(21:21)
木下若菜 動画 http://squadaholic.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javidol.org/mv-1HmF-ルイは大きなコックを大好きだ.html
蒼井そら 中国 http://doormatecollection.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-AAf-i-like-japanese-amateur-girls.html
引きこもりの息子 http://arcticidea.narfu.ru/bitrix/redirect.php?goto=https://javidol.org/mv-ase-광고-팔로워들-다-자름.html
睡眠姦 動画 http://echup.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://javidol.org/xxx-クリーナー.html
松下さえこ http://footlivehd.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1e90-水木ハナと貴婦人はお互いの尻をファック.html
オナニー 潮吹き 動画 http://mshop.redsign.ru/bitrix/rk.php?goto=https://javidol.org/xxx-porn-脂肪熟女-楽屋.html
av 涼森れむ http://greenbagman.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-lhZ-現役看護師に声をかけて入院中に親密になり2人っきりの病室でsex交渉で成功できるか?2-fset-734.html
びやくえろ http://reliantlending.com/Queue/Index?url=https://javidol.org/mv-1b2L-ビッグ売り言葉可愛いアリサ南は兼でカバーおっぱいを取得します!.html
アイドル アニメ 人気 http://futevoleibarcelona.com/blog/wp-content/themes/Attitude/go.php?https://javidol.org/mv-4Sp-follow-dtbest.html
秋田富由美 http://huayijiaoyuedu.com/click/c3592/?url=https://javidol.org/mv-6i6-full-video-length:-12:44-download:.html
夫婦 セックレス 解消 http://abideweb.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-245D-古川いおりのバイノーラル録音!丁寧に金玉まで舐め回される音をリアルに体験!.html
水原みその エロ http://lightaircn.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://javidol.org/mv-2tfv-【個人撮影】豊満熟女の濃密な逢瀬(〇美との日常の逢瀬)lpar;2019sol;6sol;8sol;5sol;18:01).html
ちんこ いじめ http://offconvex.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2xbm-hot-sensations-with-adorable-japanese-babe-nanaka-kyono.html
風間ゆみ av http://belgorod.goup.ru/bitrix/rk.php?goto=https://javidol.org/mv-ixk-britney-beth-north-pole-82.html
韓国 エロ http://nanbush.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2uE9-高雄の乳袋鑑賞.html
眼鏡 女子 かわいい http://sinnergia.com/blog/wp-content/themes/planer/go.php?https://javidol.org/mv-MmO-日本人の妻.html
佐藤 聡美 彼氏 http://sanyou-intl.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javidol.org/mv-1L6Z-すてきな日本のセックス.html
エロくすぐり http://xn--24-jlclgmvead5ap.xn--p1ai/bitrix/redirect.php?goto=https://javidol.org/mv-1Xah-【暮町ゆうこセックス】五十路で巨乳の熟女義母、暮町ゆうこのセックス近親相姦プレイがエロい!!.html
プルリン http://losangelesramen.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-gS-彼女はコックの上にあり、乗り心地はpresciousです.html
ガキ エロ http://argo-kran.ru/bitrix/rk.php?goto=https://javidol.org/xxx-リアルオーガズム.html
女子校生の下着の選び方
Victoriausemo 2022/07/13(21:20)
エロ動画 不倫 http://bossjianzhu.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javwhores.mobi/online-441008-まゆ望月-高い値コレクション(2007).html
女性 の アダルト グッズ http://forbiddensecretcream.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javwhores.mobi/online-107327-kbj-asian-amateur-2017110808.html
坂ノ上 朝美 エロ http://iitda.com/compatibility/hop?hop=dyn&desturl=https://www.javwhores.mobi/online-126176-おっぱい密着ホールドsex-julia-柔乳jカップに包まれて快感射精-pppd-616.html
人格 否定 http://socialtopnews.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javwhores.mobi/online-280319-ホットファックと千尋麻生巨大なシジュウカラアクション.html
高校生 フェラ http://www.orenshal.ru:443/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-104702-asian-sex-diary-2013-mai.html
ディープキス エロ http://stepuhi.pp.ua/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/動画-bigdick.html
エロ レズ http://fairylights.de/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.javwhores.mobi/動画-手コキ&スペルマ-カムスワッピング.html
おっぱい攻め http://modusuri.com/redirect-nonssl.php?sslurl=https://www.javwhores.mobi/online-90996-s級素人-赤面あがり症の素人お嬢さんが大観衆の前で初めてのおま●こくぱぁ&ドアップま●こプレゼンテーション。恥辱にまみれてドm濡れしたま●こにそのまま生挿入!-saba-256.html
肉感美ガール http://images.google.hn/url?q=https://www.javwhores.mobi/online-72195-被迫扮演性感內衣模特兒….html
眼鏡女子 エロ http://annalieselemmon.com/sso/logout?service=https://www.javwhores.mobi/online-108269-sw-365モテた経験がない男子校生が乗り込んだバスは周りがイイ匂いのする人妻だらけ!揺れる度にデカ尻やボインに触れ爆発寸前!6人の奥様も思春期チ●ポにガマンができまへん。.html
関西人 ノリ http://bouncin-hardcore.co.uk/blog/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/online-28171-全部丸見え!超肉眼中出しエロティシズム-波木はるか-mkmp-151.html
幽霊部員 http://codefire.in/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.javwhores.mobi/online-665904-japanese-femdom-dominatrix-whipping-and-handjob.html
ブラック 羽川 http://est-kl.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-90731-legend-impression-史上最強コンテンツで贈る奇跡の共演!240分-hame-030.html
犯される http://maisonskandili.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.javwhores.mobi/online-320394-深衣奈吉原を吸引コック沿っいたずらポルノポルノプレイ.html
刑務 官 女性 http://brechtforum.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-260975-字幕-美しい日本の女の子と屋外乱交kyouk.html
えっち 夜 http://tricorfinance.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-71179-台灣小女模李若曈mia做愛片段.html
jk逆レイプ http://laweddingonline.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-6546-time-2-get-down-amp;-dirty.html
なんもいえねぇ http://crowncastlesucks.us/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-491799-youngnbsp;serina-hayakawa-needs-some-cock-in-her-vag.html
パイパン jc http://lawofdesign.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-302193-角質ママはディルドでkinkly取得します.html
boruto movie 動画 http://pricelesstore.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-444947-爆乳女のリズミカルパイズリが凄すぎてドップリと挟射w【恵けい】.html
最近脱いだ芸能人
YvonneFed 2022/07/13(21:12)
彼氏 いる けど 合コン http://bamboolux.com/wp-content/plugins/phpl/redirect.php?url=https://simozo.mobi/to/h5B/kbj+korean+bj+2016071507+neat+2.html
ラッキースケベられ http://autoglassrecycle.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/p48/競泳水着で母乳しぼり.html
ムチムチギャル http://specific.co.uk/php/download.php?q=61lvqmkMd&e=https://simozo.mobi/to/MMW/スリット日本語図書館員がクライアントを責める.html
小保方 顔 http://tvel.ru/bitrix/rk.php?goto=https://simozo.mobi/to/22JV/ポルチオレズサロン+~そんなところ押さないで~+2.html
奥原希望かわいい http://gimn-14.odinedu.ru/bitrix/rk.php?goto=https://simozo.mobi/to/LxU/iptd00775hhb2.html
tv 裸 http://hedge101.com/go.php?goto=https://simozo.mobi/xxx/porn+動画+ホット動画+ナチュラルプッシー+シネマ+69.html
水泳選手不祥事 http://newsforhumanity.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/k7w/蘭+4037+342.html
愛音ゆり http://sungsimeng.com/institches/index.php?URL=https://simozo.mobi/to/iFX/hunter(hhhグループ)+「擦り付けるだけっていう約束でしょう!ダメ!絶対ダメ!本当に挿っちゃうからダメ!」ヌルっと生挿入で結局抜かずの4連続中出し!!童貞のボクは突然出来た美人で巨乳過ぎる義理の母に毎日欲情!!仕方が無いんです!!だって服がセクシー過ぎて胸の谷間やパンチラが日…+hunta+256+2.html
片瀬仁美 http://demlink.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1i8O/アジアの女の子は日におもちゃで彼女のパイパンなめ刺激され、ファックの取得.html
パイナップル プル http://olsoybakk.no/wp/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/to/WgT/日本の女の子たちはお尻のhdでファックするのが大好き.html
主婦 だけど 恋 したい http://ppgnz.co.nz/linker.php?go=https://simozo.mobi/to/D2l/em+trang+với+người+tình.html
x bideo http://bravotravel.hu/redirect/company/224?destination=https://simozo.mobi/to/25EI/専業主婦のエッチな掲示板+4時間+後半.html
肝っ玉 が 小さい http://technologycampaign.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://simozo.mobi/to/k9Z/ヤリマンワゴンが行く!!-ハプニング-ア-ゴーゴー!!澁谷果歩とリズの珍道中-ymdd-109.html
四十路エロ http://falcon-eyes.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2UsU/近親強●+妹、息子の嫁、義母、姉、従妹たちを犯●近親相姦レ●プ映像.html
乳首 でかい 男 http://rockylemon.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1prY/お義父さんの熱い視線に私は身震いしていましたhellip;力づくで犯された私は、罪悪感と嫌悪感「この家から出て行きたいhellip;」だけど、私の身体は意思とは反対にhellip;とみの伊織富野伊織.html
清香 妹 http://clicazo.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1GCm/第二の男が見ている間にストッキングとのベイブはコックを吸います.html
高樹マリア 動画 http://bananasplit.net/blog/wp-content/themes/Attitude/go.php?https://simozo.mobi/to/hxF/母親なら息子のチ●コ当ててみろ!!嗅いで触って舐めているうちに初めて遭遇した息子の友達のデカいチ●コに興奮してしまいおしゃぶりごっくん中出し+風間ゆみ+voss+037.html
大人 男 遊び http://dtktq.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://simozo.mobi/to/1a5F/バレエ・ロッカールーム1.html
羽 ぼう き http://celebrityhire.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/tuM/かわいい東洋の雌犬は彼女の男と熱いファックをしています.html
電マ エッチ http://hdmoviez.gq/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/1n8k/(盗撮)ミア.html
授乳ブラおすすめ
Anthonychulk 2022/07/13(20:40)
se 彼氏 http://eyoganidra.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/武装少女マキャヴェリズム-動画/
bl エロ動画 http://ixreseller.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javmovie.pro/xxx/105042/kawd-852-中年チ●ポが大好き過ぎて何時間でもおしゃぶりを続ける和歌山育ちのフェラチオマニア-清楚な顔立ちの変態美少女av出演志願-藤堂みかん.html
熟女 ノーブラ http://bangalorebuildtech.com/cgi-bin/friends/out.cgi?id=secret&url=https://javmovie.pro/too/真野ゆりあ/
エロ罰ゲーム http://nikeblazerstoday.com/~jensen1242/gbook/go.php?url=https://javmovie.pro/too/みえすぎ/
ニューハーフav http://gpp.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javmovie.pro/too/セルフサック/
水川かえで http://www.mastershina.by/bitrix/rk.php?goto=https://javmovie.pro/xxx/126492/korean-bj-arin-10-koreanbj-ga.html
産婦人科盗撮 http://cryofun.com/wp-content/plugins/butterkekse/redirector.php?url=https://javmovie.pro/too/ポルトガル語-楽屋-アジアのレズビアン/
オフ会系youtuber http://geocon.bg/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javmovie.pro/xxx/67615/「このまま中に出すつもり!?」息子に欲情されて犯られる母が困惑しながら本気で感じてしまう近親○姦-eq-350.html
彼氏 が 喜ぶ コスプレ http://jceye.co.kr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javmovie.pro/too/梅まろ/
アニメ 陰毛 http://driver-best.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/摩擦/
ねっとり クンニ http://automa-congress.com/bitrix/redirect.php?goto=https://javmovie.pro/too/ビッグバンローター/
わくてか http://kmaksu.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/ディープ-小倉/
ラブラブえっち https://maps.google.gr/url?q=https://javmovie.pro/too/競泳水着/
み あみ http://maps.google.tt/url?q=https://javmovie.pro/xxx/32044/bj_혜나170617-2.html
s cute 無料 http://zoenmij.be/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://javmovie.pro/xxx/483709/【妃乃ひかり】義母と入浴湯けむり交尾.html
高嶋 香帆 志村 けん http://wressentials.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://javmovie.pro/too/清浦-刹那/
似合う 髪型 わからない 高校生 http://china123.ru/bitrix/rk.php?goto=https://javmovie.pro/xxx/493565/eririka-katagiris-pinches-her-perky-titty-and-she-stuffs-her-pussy-with-a-mini-v.html
しみけん 仕事 http://fywy.in/__media__/js/netsoltrademark.php?d=javmovie.pro/too/動画-ティーンアナルセックス-フランス語アナルセックス/
エッチしすぎ http://m6.by/bitrix/rk.php?goto=https://javmovie.pro/too/エロドット/
新 大久保 専門 学校 http://spb.potolok-peter.ru/bitrix/rk.php?goto=https://javmovie.pro/xxx/91075/ちいさくなってしまい、ギャルたちのオモチャにされたボク-sdde-500.html
えろ 動画 vr
AlanDrymn 2022/07/13(20:28)
お まんぽ http://tuttan.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/310321/香苗芹沢は、povでよく汲み上げ彼女の猫を取得
ビーチ エッチ http://penza.molti-shop.ru/bitrix/rk.php?goto=https://freejavonline.mobi/porn/ノーブラ%20おっぱい%20動画
ラスト コーション ベッド シーン http://8ththoughtexperience.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavonline.mobi/見る/267476/かわいい売春婦は、彼女のかわいらしい顔を取得しますjizzed
市原隼人 イケメン http://seomayak.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/乳首%20ビッグクリトリス%20クリトリス
かとうれいこ ドラマ http://human-most.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/480292/【西田カリナ】緊縛拘束された華奢ハーフ美人の調教顔射セックス
エロテロリスト http://mebelfashion.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/695892/【初撮り】【止まらない潮吹き】【しなり腰×むっちり美尻】大人びたクール系美女が魅せる潮吹きsex。全身性感帯という彼女のウィークポイントを刺激し続けると、シーツをびちょびちょに濡らすほどのお漏らしを晒し-ネットでav応募→av体験撮影-1436
ブビィ http://brainy-dog.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/66389/イマドキの清楚な美人って、実は淫らで敏感%20ges%20018
エロネット http://businessmarket7.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/バイカー%20アスワーシップ%20変換
西くん av http://supersuburbs.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://freejavonline.mobi/見る/41558/chinese%20sexy%20videos
ズル 剥け 足 http://ibrewmyownbeer.com/redirect.aspx?do=setlanguage&return=https://freejavonline.mobi/見る/57118/the%20same%20risky%20mall%20in%20bangkok%20the%20side%20rails%20above%20could%20technically%20catch%20on%20to%20what%20you’re%20doing
ぽっちゃり 画像 掲示板 http://sievatools.de/blog/wp-content/themes/delicate/gotourl.php?url=https://freejavonline.mobi/見る/22096/bdd%2026
スパイク 動画 http://avondrust.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/見る/687076/娘ほど年が離れた家出タダマン女子大生とマッチング!!%20自粛オヤジの自宅で朝まで生ハメ中出しねっちょり巣ごもり%20田中ねね
アニメ 無料 見 放題 http://juditech.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://freejavonline.mobi/見る/123111/閨房情趣!買「狼牙套」回家~老婆馬上變淫蕩!各種道具一起上(4影)%204
ドアノブ 少女 http://kennethmcclintock.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavonline.mobi/見る/28642/洗澡澡
フェミニスト ツイッター http://brittanywilson.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavonline.mobi/見る/445463/美乳%20乳%20固定%20桐谷まつり%20hカップ
レーシング ブルマ エロ http://metinyoneis.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/339374/リアとの良好な性交のような何もない
ギャル映画 http://militaryservicehonorcode.org/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/151057/夫の同僚に昏睡状態で犯され、義父にアナルを浣腸で仕込まれ、チ○ポをぶち込まれる、デカ尻豊満妻%20速美もな
ハイブリット ハート http://all-hex.de/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/77347/21歲美女初戀被甩酒醉熟睡後被插bb又肥又緊好多水強行插入
お尻の穴 黒ずみ http://peise.eu/modules/mod_jw_srfr/redir.php?url=https://freejavonline.mobi/見る/122781/ofje%20072
えっくすハムスター http://supplementshoppe.net/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/バスルーム%20ドミニカ
巨乳 ハプニング
Vanessapus 2022/07/13(20:27)
メスブタ 調教 http://seogoal.fr/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/huH/【vr】可愛すぎる2人妹と3pイチャラブsex!+星空もあ&新村あかり.html
アダルト 流出 http://rostov-na-donu.etagerca.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1Fzb/takano01.html
早大 http://istlight.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/joE/大島美緒+お貸しします。+ekdv+507.html
篠原ちとせ http://www.ewatermark.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/48v/噓+禁止想像.html
んっ あっ http://spanishhouse.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/21GD/湊莉久+チアコスプレの美人娘の股間を舐めつくす味見.html
小学生 プール エロ http://fogger.co.kr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://simozo.mobi/to/L5Q/初アナル解禁作品+息子の友達に尻穴を犯された母+片岡なぎさ+cesd+501.html
姫野愛 http://test.viapi.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1Fm/타미미+청순와꾸에+허리돌림이+끝장인+인기+bj+주소+100tv.cf.html
ローション ガーゼ エロ http://wpxxenergy.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/ioM/midd+703a+こっそりhしよっ+大橋未久.html
みさきあやめ http://theglytr.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/L4b/母親のおかげでママ友と毎日エッチなことをしています。ひきこもり息子の命令に絶対服従する母。外に出たくないけど人一倍性欲がある息子の命令でavをレンタルしに行かされたり、挙げ句の果てには手コキやフェラまでして…連れてこれないなら今日もママに中出しするからねver-hunta-394.html
とびっこ amazon http://en.cstroy.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2Tsw/奥さん、ヌルヌルモニターやりませんか?+結城恋+2.html
むちむち jk http://https://pressaz.info/engine/link.php?url=https://simozo.mobi/to/1fw5/umemaro3dによるlascivityオメガ2+3d変態のゲーム(3of3).html
kirara アニメ http://clubztutors.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/38Y/三苦愛梨驚訝純亞洲束縛色情表演.html
エロ ブルマ http://vendoinmuebles.mx/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/1UnL/ホットジャップビッグコックを吸うとファックするのが大好き.html
齋藤みゆ http://keepthemgoing.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/jYH/korean+bj+4157.html
水着 潮吹き http://shop.frost11.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2WFb/「バレちゃうー!」彼氏の前で辱しめられながら犯されるビキニ美女.html
見学 クラブ 動画 http://preciousplastic.lt/wp/wp-content/themes/delicate/gotourl.php?url=https://simozo.mobi/to/39S/tittyandass.html
av トイレ http://cachehome.com/wp/wp-content/themes/Attitude/go.php?https://simozo.mobi/to/aum/광고+팔로워들+다+자름.html
膣のしまり http://yougar.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/kjq/cosplay女僕正妹~用屁股一直頂,頂到都流口水了(有影).html
藤堂 香澄 http://048572.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/1uVP/ハードボーンヘッド上のゴージャスな日本人女性のマンチと乗り物.html
彼氏 エッチ 気持ちいい http://highlandrental.com/wp-content/themes/delicate/gotourl.php?url=https://simozo.mobi/to/1n4K/後ろからハードめちゃくちゃ日本代-無修正.html
愛人 契約
Xavierrep 2022/07/13(20:20)
長嶋沙央梨 http://048572.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-K9a-kbj-korean-bj-2017121005
真性包茎 動画 http://datachemsoftware.com/site/wp-content/themes/prostore/go.php?https://sakurajav.mobi/movs-動画-清楚系美少女の制服
母 フェラ http://officialbazaar.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://sakurajav.mobi/view-2UXV-「んぁっあ…もっと奥まで下さぃ!…」大人しそうな顔してスケベな美女とホテル鬼パコ
パンティエロ動画 http://meisuleenkased.com/site/wp-content/redirect.php?type=website&id=352113&site=https://sakurajav.mobi/view-22Nr-sasorihimeエロイプ2-http:netseiyuuwixsitecomsasorihime
結城 晃 http://mveco.com/product_tip_redirect.asp?id=17&url=https://sakurajav.mobi/view-1SSW-スーパー角質日本の可愛い人
触手 動画 http://www.tpneftekamsk.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-k9Z-ヤリマンワゴンが行く!!-ハプニング-ア-ゴーゴー!!澁谷果歩とリズの珍道中-ymdd-109
イラマ研究 http://commodorec64.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/movs-porn-動画動画明日ツララ
理系 陰 キャ https://multimedia.inrap.fr/search/?mode=bn_ad&url=https://sakurajav.mobi/view-lIY-언제든지-빠르게-벌려주는-섹파검색-sam82.com
セックスエロ http://9615828.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-21Rx-【沖田杏梨】爆乳淫乱痴女が夢中で腰を振る激エロ騎乗位セックスが抜ける!
マイン 動画 http://jfyys.com/linkchk.aspx?no=1171&link=https://sakurajav.mobi/view-1QUI-小野若葉は驚愕のpovで超コックを務めています
天音まひな 動画 http://5seasons-nsk.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-QF8-おっぱい-神-マン汁-チャ-責め
妻 撮影 http://orenburg.prostitutki.today/bitrix/rk.php?goto=https://sakurajav.mobi/view-Mlh-援交-麻里梨夏-ルーズソックス-臭い-小悪魔
メンヘラエロ動画 http://hse.de/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://sakurajav.mobi/view-2tgc-叔母と僕のやらしい想い出
アマゾネス エロ漫画 http://coolfunnypoems.com/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-1n7i-網タイツ、ダブルフェラを与え、ネジ止めでのいたずらな可愛い人
低身長イケメン http://images.google.com.gt/url?q=https://sakurajav.mobi/view-1qPr-エロカワギャル成瀬心美に風呂場でフェラとパイズリで抜いてもらう動画
エロ動画美人 http://tekwebhosting.tk/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://sakurajav.mobi/movs-格納
妻 スマホ ばかり http://taehwankim.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sakurajav.mobi/view-6V6-제목-없음
明日見未来 えろ http://littlepreteens.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sakurajav.mobi/view-1RCo-同僚女子社員はシングルマザーの元ヤンキーなので尻軽?
美少女 アニメ http://legendarylanes.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1aWI-日本のレズビアンリック機関や乳首
誘惑 の ラブ キャット http://www.kilopantyhose.com/out.php?u=https://sakurajav.mobi/view-21wA-【杉原えりセックス】スケベな熟女、杉原えりのセックスプレイがエロい。
少年院の実態
Annalok 2022/07/13(19:48)
香坂紗梨 動画 http://devam.us/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/21111/mywife-00679-成田-由里子-初會篇.html
泉じゅん http://milkovoadm.ru/bitrix/rk.php?goto=https://freejavstreaming.net/vid/180632/奇妙な女子高生ジャップ・ハニーみゆき.html
カメラ ボディ 磨き http://insulator-shop.ru/bitrix/rk.php?goto=https://freejavstreaming.net/vid/55232/holi360-porn-jerk-sex-with-porn-star.html
中村 静香 ドラマ http://jameshubbardmarketing.co.uk/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavstreaming.net/top/紗藤まゆ/
美人 国会議員 http://clubztutors.com/bitrix/rk.php?goto=https://freejavstreaming.net/top/中野ありさ-無修正/
セシル ローザ http://divonet.com/cgi-bin/cougalinks.cgi?direct=https://freejavstreaming.net/top/山本美月-ワキ/
射精 手コキ http://fogger.co.kr/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavstreaming.net/vid/380037/ひなはコックを乗って周りにアジア系のスターのようなその大きなペニスに乗っ反転.html
無料 アダルト アニメ http://sovietdecorations.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/長澤あずさ/
ヤクザの事務所 http://daconn.com/hit.php?u=https://freejavstreaming.net/top/倉田まお-中出し/
森川 由加里 今 http://welldriller.com/blog/wp-content/themes/delicate/gotourl.php?url=https://freejavstreaming.net/vid/104814/meyd-303-絶頂102回-夫以外の男性でイキまくった結婚6年目35歳人妻の3本番-琴古ひまり.html
中出し マジギレ http://yark8.com/click?u=https://freejavstreaming.net/top/種付けプレス-動画/
萌 アニメ おすすめ http://shop.cafebijoux.ru/bitrix/rk.php?goto=https://freejavstreaming.net/vid/111910/soe-364桐原エリカ-モリマン顔騎パラダイス.html
gif ギフ ジフ http://gravite.us/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/小林あさみ/
内山リナ http://dmctools.us/links.php?goto=https://freejavstreaming.net/top/広瀬みお/
周防ゆきこ http://kur.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/えろきん/
澁谷果歩 エロ http://worldprayernetwork.net/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/センタービレッジ-熟女/
全身タイツ av http://dooneducation.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavstreaming.net/top/大石あやか/
ニコ生 @名前 http://superchargeur.com/go.php?url=https://freejavstreaming.net/top/レズ無修正動画/
れるりり http://myholidayworld.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/ストラップオン女王様/
エロ動画 小島みなみ http://aqjfl.com/url.php?banner_id=1864&area_id=143&url=https://freejavstreaming.net/top/望月マリア/
エロ動画エステ
Tylerdax 2022/07/13(19:37)
椿かおり http://hotel-sube.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sakurajav.mobi/view-cvH-のぞき-盗撮
イメージビデオ エロ動画 http://pl.grouphe.com/bitrix/redirect.php?goto=https://sakurajav.mobi/view-19vy-アジアのアマチュアは彼女が上に乗る小さなコックを持っています
逆さ 撮り 盗撮 http://https://john-baptiste.kw.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-27dY-情欲に身をまかせる未亡人と隣の男-中島京子2
イラマチオエロ動画 http://houstonpicnictables.com/blog/wp-content/themes/delicate/gotourl.php?url=https://sakurajav.mobi/movs-お仕置き動画
復讐騎 http://madsonfilms.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://sakurajav.mobi/view-1pCC-中出し-ロリ-パイパン-企画-凄テク
レず動画 http://a-rega.com/~jensen1242/gbook/go.php?url=https://sakurajav.mobi/view-1Irn-日本の女の子は巨根と引き換えに洋服を投げかけ
スカラー電磁波 http://human-relativity.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-イギリス
男性オナニー http://stonechapel.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-喉奥鬼調教-鶴馬さとみ
電マ 責め http://meetingsandconventions.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Djf-何度イッテもチ●ポを離さない汁漬け汗だくぶっ壊れオンナ-松下美織-wwk-023
脱毛 エロ http://wilkieinc.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sakurajav.mobi/view-qiO-エロアニメ-美少女-貧乳-犯され-乳
エロ ロシア http://pgcrew.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-iR-s-cute-mikako-1-ツンデレ美少女のギャップ萌えH
上京 お金ない http://time.wf/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-Jtb-umad086_cavi-チーム対抗-逆ナンパでルーレットの旅!!-in-中央線沿線編-上原亚衣-浜崎真緒-乙葉ななせ-若月まりあ
コスプレ 似合わ ない http://jceye.co.kr/Authentication/GetSSOSession.aspx?return=https://sakurajav.mobi/view-MM4-痴女-美人-母-西野翔-マゾ
超 能力 アニメ ランキング http://lesmurray.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-1nGq-日本の美人
野外 緊縛 http://buynplay.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-11YQ-アジアの熟女パート3
睡眠 エロ http://www.google.co.uk/url?q=https://sakurajav.mobi/view-6SR-金手指的養成之路!開課教學手指快速震動:跟著她的步驟讓女生「想噴就噴」
犬 ぐちゃぐちゃにする http://steensels.net/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://sakurajav.mobi/view-wYr-jpを剃った
爆乳 妻 http://transdostavka.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-12oe-日本milf楽しん59
ニーアオートマタ エロ http://fccbf.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/view-12oe-日本milf楽しん59
深田ナナ 動画 http://steensels.net/default.aspx?SSO_redirect=https://sakurajav.mobi/movs-電マ
パイズリ 連続
Aidenval 2022/07/13(19:36)
森野引退 http://vashbuh-24.ru/bitrix/redirect.php?goto=https://erovideo.me/db/成熟したアマチュア
乳首 でかい 男 http://harvegorestaurants.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovideo.me/mv/24090/視訊主播+瑟雨15
新作アダルトアニメ http://gastromexico.com/banner.php?url=https://erovideo.me/mv/76899/여자ㅈㅇ전문
同級生 エロ http://coherence.co.nz/__media__/js/netsoltrademark.php?d=erovideo.me/mv/155373/【堀口真希】可愛いメイドがm男に金蹴りしながら掃除させる
痴女動画 http://algovtjobs.com/wp/wp-content/themes/Attitude/go.php?https://erovideo.me/db/ダイク
48手 動画 http://stlartmuseum.org/__media__/js/netsoltrademark.php?d=erovideo.me/mv/130868/siro+2570+素人av体験撮影982+アズサ+20歳+女子大生
日暮りん http://gnom.land/bitrix/rk.php?goto=https://erovideo.me/mv/258077/japanese+mixed+sexバトル03
拘束 バイブ http://st-promstroy.ru/bitrix/rk.php?goto=https://erovideo.me/mv/96637/【個人撮影】みおり18歳+清楚系茶道部の生マンコに懐妊しそうな位の多量ザーメン中出し【素人動画】+fc2+ppv+399308+1
キモオヤジ エロ http://roundtours-srilanka.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/341744/pinkeigatrialer2web
ワキガ 旦那 http://hannadykeswedding.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erovideo.me/mv/7599/ジンゴロ
大家帝国 http://n-est.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/382122/【無修正】3Pに喘ぐムッチリボディの巨乳熟女!
明日花キララ 筆おろし http://cvetkoff.com.ua/bitrix/redirect.php?goto=https://erovideo.me/db/下着+ファッションショー
黒 執事 youtube http://yousticker.com/go.php?url=https://erovideo.me/mv/86614/囲碁教室のふんどし先生+北条麻妃+hkd+105
巨乳えろ http://partivoirailleurs.fr/utilidades/cambiar-idioma.aspx?idioma=2&url=https://erovideo.me/mv/122157/誰受的了這騷b的勾引+直接上了她吧!
出産後 セックス http://kidsautopark.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovideo.me/mv/29282/【ex+standard】黒髪スレンダー美女さなえちゃんを客観撮りで生ハメ中出し!
芸能人エロ動画 http://tykjys.com/wp-content/themes/delicate/gotourl.php?url=https://erovideo.me/mv/21796/最近很火的秀人网模特李梓熙大尺度视频18v免费分享+内容丰富值得欣赏1
男性 の 裸体 http://gaydatanta.com/wp/wp-content/themes/begin44/inc/go.php?url=https://erovideo.me/mv/255149/sakasa
マッサージ 本番 http://akademiinsaat.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovideo.me/db/無料+ペニバン
日焼け 中学生 http://guanghongsc.com/relay.cgi?relayid=lin_jrnishi&url=https://erovideo.me/db/sharasuo
板野 友美 グラビア http://victorydistrict.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/410490/20歳の大学生ゆなさんは大人しめな人が好きらしいのですが、、完全にイケイケ男性にメロメロですけどwww
コスプレ 撮影 スマホ
Wyattsulty 2022/07/13(19:29)
有名 芸能人 http://zakaz43.ru/bitrix/rk.php?goto=https://mushusei.me/online/1m14/どこにでも私の中でそれを置く.html
覚醒bb http://bid-n-buy.com/wp/wp-content/plugins/phpl/redirect.php?url=https://mushusei.me/online/E79/추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능+유부녀미시네토+환영받는곳+텀블러+섹파+암캐+추천키워드+노원헌팅자전거히프잠지오프남+텀블러+섹파+암캐+.html
佐藤 優 里亜 http://ajoselowpc.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/ODJ/【素人、ナンパ】「ここでですか!?今!?え!?」パンピーのショトカのお姉ちゃんが職場の上司のち〇ぽをフェラチオ!謝礼に釣られた男女の結末がこれ!.html
未練を残させる http://teleaspe.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://mushusei.me/online/HaO/【個人撮影】清楚s級オタク美女※2回戦連続中出し+成長期おっぱい二代目「出して♥中に出してぇ♥」貧乳未発育まんこ想定外の快感に最速種付け記録樹立!妊娠レベル大量射精【モザ無】全員おまけ動画付+fc2+ppv+668332.html
五等分の花嫁エロ動画 http://pkizh.webking.pro/bitrix/rk.php?goto=https://mushusei.me/チューブ/笑い.html
黒 執事 youtube http://alphabreedersclub.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/IAX/少婦萬聖節派糖果露點.html
野外 手コキ http://killaubreymcclendon.us/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/最近橋本環奈 アイコラ.html
あすかあか エロ http://zhnyzjk.com/Authentication/GetSSOSession.aspx?return=https://mushusei.me/online/1rWt/メイドさんがニーハイ美脚でm男にやりたい放題w.html
釣り エロ http://5002267.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1Jgm/兼相原エレナのバイブアクションと一口.html
警備員 女 http://visibilidade.net/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://mushusei.me/チューブ/板垣あずさ+無修正.html
しょう 太 くん http://panamahut24.de/blog/wp-content/plugins/myredirect/redirect.php?url=https://mushusei.me/online/svV/自家製カップルjapanese+raquo;http:clipsexvipcom.html
名古屋 露出 http://sunlutang.com/u/2012/508/68946/1671_0/3626c/?url=https://mushusei.me/online/1ZGO/日本の女子高生は熱いフェラチオをして、.html
ナンパ av http://sroogp.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2H7/【中文字幕】eyan+024+薬漬けエビ反りマッサージにハマる人妻+ゆいの+倉持結愛.html
きじまあいり http://mkalakhras.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/xqz/日本の女の子セーラーユニフォームセックス01.html
アダルトdm http://tortdv.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ/オナニー.html
サモエドスマイル http://ritualfitness.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/ors/日本の女装人は彼女の男を満足させる.html
胸 ビキニ http://kimberly.ru/t.aspx/subid/955049814/camid/1745159/?url=https://mushusei.me/チューブ/日本人巨乳.html
乳首 攻め http://bgx.su/bitrix/redirect.php?goto=https://mushusei.me/online/1Qdo/じっくりチンコを責めたてるかすみ果穂の激エロセクロス.html
トリプルエッチ http://valentafarm.ru/bitrix/rk.php?goto=https://mushusei.me/online/vRj/おしゃれなベイビーのための深い猫を激怒.html
ミッドガルの花売り http://andorphine.kr/site/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/18gU/cfnm日本人は吸うと口の中で兼を愛し.html
パイズリ上手な巨乳美女達〜スペシャル版
Annabaxy 2022/07/13(18:56)
幼 エロ http://sonnerundum.ch/wp/wp-content/plugins/butterkekse/redirector.php?url=https://freejavporn.mobi/gallery/304867/hhhトリプルhエクストラコンパイル.html
黒髪 垢抜け ない http://skbep.com/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/馬の少年/?content=hentai
セーラー服 盗撮 http://huitongasia.com/AUTH_SSO/?REDIRECT=https://freejavporn.mobi/hot/極太-ディルド/
恋愛 胸 キュン エピソード http://vtgo4tops.biz/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/368680/小さなランジェリーのアジアのセクシーは彼女の熱いおっぱいなめ取得します.html
ボーイッシュで男友達みたいな彼女は隠れ巨乳でした! 飲み会とかで盛り上げてくれる面白い女子を半泣きアクメに追い込んだ! http://kunyangfangshui.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://freejavporn.mobi/hot/ポルノ鈴木/
貧乳 えろ http://kunyangfangshui.com/wp-content/plugins/translator/translator.php?l=is&u=https://freejavporn.mobi/hot/熟動画/
エロエロ http://autorafuna.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://freejavporn.mobi/hot/漣ゆめ 無修正/
藤江史帆 動画 http://applephotography.co.uk/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavporn.mobi/hot/エロゲと饗/
白い 乳房 の 美女 http://eksway.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejavporn.mobi/play/143522/エロアニメ-レイプ-アナル-お漏らし-犯され.html
超濃厚バーチャル挑発キス http://zoguang.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavporn.mobi/hot/ノーパン-無修正/
山本未来 旦那 http://chefsos.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/197910/朝起きる巨乳ブロイア・アオイ、ヒート・ミル・ヒート.html
風俗 前立腺 マッサージ http://scvalves.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://freejavporn.mobi/hot/サングラス/?content=hentai
坂ノ上 朝美 エロ http://minerali.be/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavporn.mobi/hot/友田彩也香/
h友 http://mannymartinez.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavporn.mobi/hot/小峰ひなた-無修正/
体目的 彼氏 http://startupfresh.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://freejavporn.mobi/hot/ふたなり-アヘ/
巨乳 マッサージ http://redlantern.cc/blog/wp-content/themes/begin0607/inc/go.php?url=https://freejavporn.mobi/hot/hot+彼氏+無修正/
ゆり えろ http://interhiper.com/jump.php?go=https://freejavporn.mobi/hot/ボディ-ビルダー-腹筋/
手で顔を覆う http://bachhai.vn/bitrix/redirect.php?event1=&event2=&event3=&goto=https://freejavporn.mobi/gallery/53145/ロリコンスペシャル16.html
エロ教師 http://ideareale.com/links.php?to=https://freejavporn.mobi/hot/後部座席-クリトリス-レストラン/
バレー サオリン http://autorafuna.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavporn.mobi/hot/エロ-援交/
av女優
TrinityFargo 2022/07/13(18:45)
ジェムズカンパニー http://doc.kebrus.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ/広がる.html
アナウンサー セックス http://diamondplusindia.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/チューブ/巨乳ティーン.html
エロ動画 j http://dressmydate.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1uT1/ハードボーンヘッド上のゴージャスな日本人女性のマンチと乗り物.html
ザーメン風呂 http://busandar.com/engine/api/go.php?go=https://mushusei.me/online/1zDr/ランディー・ジャム・ギャング・ギャング・バン.html
tenga ちんこ http://bachhai.vn/follow_outlink?url=https://mushusei.me/online/65W/本土乳頭粉紅堅挺正妹高清偷拍流出,超會叫最後還一直說射在裡面.html
ダクネス 変態 http://lhosting.info/wp/wp-content/themes/prostore/go.php?https://mushusei.me/online/61u/世界这么大,大家一块看.html
島根 県民 気持ち 悪い http://nmih.ru/bitrix/redirect.php?goto=https://mushusei.me/online/23Xv/エイチティーシーバイヴ+ブイアールエロゲ+イリュージョン+ブイアールカノジョ+女子高生+制服+キス+ぱふぱふ+04.html
エロ 田舎 http://socialtopnews.com/wp-content/themes/prostore/go.php?https://mushusei.me/online/2vFp/mlsm+040+b+s級美熟女ベスト+波多野結衣+4時間+スレンダー巨乳マドンナ.html
ミニスカ 動画 http://promushrooms.com/engine/link.php?url=https://mushusei.me/チューブ/人妻・主婦.html
ムカ つく 写真 http://stroit.by/bitrix/rk.php?goto=https://mushusei.me/online/1H4Z/ギャングバング女12クリスタルmiddot;ワイルダー、シエラ、キティヨン.html
えっち 激しい http://pobedit-zmk.ru/bitrix/rk.php?goto=https://mushusei.me/online/21U5/【あやみ旬果】+巨乳スク水美人娘が同級生にローションを塗りたくられ揉みくちゃにされちゃう動画.html
コンビニ 深夜 女性 http://ibodypaint.pro/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/クリスマス.html
吉沢明歩 無料動画 http://zgr.name/edm/201208enews/url.php?url=https://mushusei.me/online/27sI/エロアニメ+スマホ+ビッチ+おっぱい+解禁.html
レズビアン av http://marleystar.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/1OGq/魅惑的な日本の口頭セックス.html
モルボル グレート http://conbdebonito.es/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://mushusei.me/online/EYf/gata+no+delírio.html
須藤さき 動画 http://craps365.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/online/18Ki/#アジアクーガーセックス.html
相撲 まわし 締め方 http://ubipe.com/advertising.redirect.aspx?advid=35&url=https://mushusei.me/online/L4k/hunta-391-hunter×apache×ゴールデンタイムトリプルエイチグループ3メーカー連動企画通学途中に痴漢されてしまった女子たちが興奮を抑えきれずに登校直後に発情!女子だらけの商業●校に男はボク1人で立場が弱くいつもパシリ扱い!しかし、ある朝クラスメイトの女子が通学中に痴漢….html
バスト iカップ http://metallbau-kaiser.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/17is/アマチュア浮気カップル+41を見なければなりません.html
人妻ビデオ http://caomos.news/bitrix/rk.php?goto=https://mushusei.me/online/xJ3/yu+ri+ch1.html
アダルト 媚薬 https://www.google.tn/url?q=https://mushusei.me/online/reA/jpnガール011.html
本庄鈴av
AlfredIntok 2022/07/13(18:44)
乳首 毛穴 http://blog-conso.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javunsensored.com/clip+66706+美女這微拍火辣程度可不止些微而已+4
プロ雀士 モデル http://saveethamedicalcenter.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+199004+日本人アマチュア
リア充 診断 http://tonyhamilton.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.javunsensored.com/clip+277223+メイ松本+プリティ日本の女の子
3d 触手 https://www.google.am/url?q=https://www.javunsensored.com/clip+32182+悶絶姦+~狂気の絶頂に堕ちて~+香西咲+rbd+839
乳揺れ http://www.google.es/url?q=https://www.javunsensored.com/clip+351958+打撃の仕事を与えて巨乳の淫乱ベイブ
慶応 高校 女子 http://pro.ooo-trk.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+339228+ヤング奈緒は彼女の暖かいvagを楽しんでいます
美熟女 ナンパ http://accentoffice.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+zuko
エロ動画 七沢みあ http://bruneibet.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javunsensored.com/clip+373212+アパートの秘密カメラのぞきセックス
乳首 イキ http://buttonwoodfa.us/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+281124+無修正日本のエロフェチセックス+パンストpov(白金2)。
二 回戦 ドリンク http://wl9y.com/site/wp-content/themes/planer/go.php?https://www.javunsensored.com/clip+72732+短髮女孩在酒店打炮偷拍女孩流出
ガタイ http://yandex-taxi.go64.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+325382+中森玲子+色気むんむん豊満熟女+巨乳揺らして卑猥なファック
動画 れず http://stevianow.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+111929+fc2+ppv+616845+ヤリマン素人モデルりのちゃんオフパコ会3P膣ドン連続中出し着床セックス後、膣研究会がくぱぁやりまくる
中学生女子おっぱい http://100k.com.pl/wp-content/themes/begin0607/inc/go.php?url=https://www.javunsensored.com/clip+45233+福利社
ニーハイエロ動画 http://dhdgcl.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javunsensored.com/clip+21763+世界一コンドームをパンパンに膨らます男の中出しドッカーンsex+跡美しゅり+向井藍+rki+445
すどうさきアダルト http://xperthr.co.uk/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javunsensored.com/clip+419332+日本のレズビアンの誘惑つばさ宮下cfnf副題
カチューシャ 立て http://kostroma.sandermebel.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+13109+my+wife+enjoy+the+strangers+cock+cum
くノ一 エロ http://thorsentool.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+471632+志村玲子の2つの巨大な肉棒
スマホ撮影 エロ動画 http://archinavi.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+184052+throated+marica+haseは吸うディックのための強い愛を示す
水着 だらけ の 水泳 大会 http://time.wf/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.javunsensored.com/clip+32435+思婷在電腦前自慰給男友看
りかこ 元旦那 http://pawnmaster360.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+109190+hunta-188
スパイダーシャワー
WinifredWen 2022/07/13(18:38)
ネット いきがる http://freesami.com.ng/blog/wp-content/plugins/topcsstools/redir.php?u=https://javstreams.mobi/online/IsX/dasd_079_ぶっかけ中出し轮奸100连発_妃乃ひかり
妹 ゲーム http://paulonia.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/jLa/mei_028_マジックミラーの向こうには愛する旦那!ビキニ姿の美人妻が海の家でぬるぬるオイルエステを体験!sexレスな奥様は際どいマッサージに感度が上がりビクビク発情!旦那の目の前でエステティシャンと中出し性交マッサージ!?~in_湘南~
ウイルス エロ http://proseed.no/institucional/redirect.asp?url=https://javstreams.mobi/online/UBM/【近親相姦】息子とお母さんが温泉旅行で一日中セックスやりっ放し
chakuero http://tjhaier-kt.com/engine/link.php?url=https://javstreams.mobi/online/21Bt/【中村知恵手ヌキ】豊満なhな爆乳のお姉様の、中村知恵の手ヌキm男逆レイププレイエロ動画!【sharevideos】
美蘭 動画 http://palaone.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/ues/タダ・ヤータタルナルノ
唇 エロ http://browseforacause.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/2vmz/百合密着
せっくすのたいい http://premierefactoryoutlet.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/13hn/字幕付きの日本の坪見フェラチオパーティーがぶっかけにつながる
jc アナル http://vipmassageperm.pro/bitrix/rk.php?goto=https://javstreams.mobi/too//ポルノの/コロンビア人
巨根動画 http://trustedlegaladvice.com/site/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/jqy/nhdtb_056_合コンで知りあった年下くんを1人暮らしする部屋にお持ち帰りして何度もラブラブsexしたがる濃密お姉さん2
ザーメン 風呂 http://www.megaprosto.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1RMa/東京痴女ホーム持ち込み
外人エロ動画 http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1mjJ/asian素人megamix_732
アザトース http://xixi6.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/7iW/臉部認正本土羅x鎮房仲美女會賣房卻敵不過大屌~~3
エロ動画 流出 http://1000mlcoffee.com/wp-content/themes/Attitude/go.php?https://javstreams.mobi/online/1Bf8/日本の実業家が後ろからそれを取ることを余儀なく
jk ローション https://maps.google.com.vc/url?q=https://javstreams.mobi/online/1KjE/p0006_3
dam カラオケ 配信 許可 http://cdltrucker.net/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/G9y/mxsps-455-今すぐヤリたい!110cmlカップ爆乳アイドル-きみの奈津5時間-vol02
こまつみゆき http://asiapacificfoto.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javstreams.mobi/online/3w1/259luxu_薬剤師_詩乃ちゃん29歳_ラグジュtv345_259luxu_338
えろ ライブ http://tele-inmueble.com/stat/goto.php?url=https://javstreams.mobi/online/1sgu/20歳の専門学生がマジックミラー号の中で気に入った男性とエッチ
mxgs 916 http://http://www.thesmokinggun.com/documents/crime//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/jPW/ロデオガール_下から突かれて限界まで3秒_小倉奈々_xv_992
カウパー 出し方 http://artisansbank-online.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1K4Q/naoマッサージbab_12
カレイド スコープ アニメ http://easternoregonmarketplace.com/url.php?banner_id=1864&area_id=143&url=https://javstreams.mobi/online/wqT/日本のホテルのマッサージが間違っていたhd_hdで字幕付き
無理やりエロ
AnitaFruth 2022/07/13(18:02)
白 ズボン 下着 http://abovefoods.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejav.mobi/search/エロ動画-モデル/
色欲infinite http://maremar.md/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejav.mobi/search/松岡ちな-無修正/
石原 りな http://bankononb.com/redirect.php?go=https://freejav.mobi/video/43238/視訊主播-搜搜04.html
ぴんさろ 動画 http://construesol.com/wp-content/themes/begin0607/inc/go.php?url=https://freejav.mobi/search/おいでよ!水龍敬ランド/
セフレ 投稿 http://fairylights.de/blog/wp-content/themes/evidens-dark/redir.php?u=https://freejav.mobi/video/370183/mika02.html
中田花奈スタイル http://proclubortho.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/456628/ショートヘア美人がパコられながら連続ぶっかけ-並木優.html
制服 に パーカー http://blueribbonkids.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/コルセット/
痴女 潮吹き http://maps.google.co.ug/url?q=https://freejav.mobi/video/441456/日本のハードコアお仕置きフェムドムfemsubストラップオンセックスとbdsmアクション.html
とらドラ anitube http://goodgameempire.eu/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejav.mobi/search/ぽちゃおな/
巨乳好きナンパ師が令和で一番勃起したデカパイ保育士さん マミ http://reweb-sites.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/110114/gomk-04-ヒロイン屈服-セクシー仮面編-波多野結衣_03.html
寝取られマッサージ店240分 http://woodandleaf.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/淫乱-無修正/
森逆ギレ http://andrewbainbridge.co.uk/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejav.mobi/search/潮 動画/
エロアニメロリ http://www.google.co.ck/url?q=https://freejav.mobi/search/アジア人/
アニメ 学校 系 http://tco.se/blog/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/video/307150/脂肪男によって耕さ取得痴女アジアの愚痴.html
眠れる森の美女 ハプニング http://minigitara.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/メイド/
izumo 動画 http://bluearrowcatering.co.uk/wp/wp-content/themes/begin0607/inc/go.php?url=https://freejav.mobi/search/動画-拘束16時間/
肉便器アニメ http://gw-spcements.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejav.mobi/search/社長秘書緊縛奴隷-佐倉ねね/
やまぐちりこ av http://stylincases.com/site/wp-content/themes/Grimag/go.php?https://freejav.mobi/search/秋月玲奈/
テヨン 似 てる http://metallbau-kaiser.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/search/えみり/
jk痴漢エロ動画 http://wwjcdo.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejav.mobi/search/休日-接吻-太った男/
ヒカキン 韓国
TimothyToods 2022/07/13(17:54)
男の娘カフェ http://periskop.gift.su/bitrix/rk.php?goto=https://javstreams.mobi/online/nEN/最上もが_生中出し_巨乳えろまんが_痴姦バイブ中出し_xvideos》日本の巨乳女子中出し最高動画
あへがおえろ http://adopte1grimpeur.bzh/institches/index.php?URL=https://javstreams.mobi/online/26D2/熟女_人妻_ソープ_息子_母
高橋しょう子エロ動画 http://spiritsoft.info/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1Qy2/眼鏡を持つ野生のアジア人カメラ上の中国の女装
付き合ってるつもり 男性 http://h-sasa.com/engine/go.php?url=https://javstreams.mobi/online/GV6/itsrick77039;s_wife_or_girlfriend_being_shared
ちんぽ ぞう だい http://helehawaii.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javstreams.mobi/too/バレリーナ
中出し 100 http://cprsga.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/12Ys/≪レズ≫石膏気分で変態すぎる絡みをかけるwww
藤本しおん http://cclab.co.kr/link.asp?url=https://javstreams.mobi/online/26qa/中出し_女子校生_上原亜衣_スク水_女子校
うんちぶり http://autoflexi.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/Osb/デビュー_19_女の子_初_沖田
逢見リカ エロ http://quailvalleyranch.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/egD/259luxu_デザイナー_菜津子さん32歳_ラグジュtv721_259luxu_728
猫 カラコン http://12xgalleries.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/vhN/赤いランジェリーで彼女の毛皮のマフが彼女が噴出するまでおもしろい
おじさんエロ http://teenbling.com/out.php?id=kibocase&category=ladies&url=https://javstreams.mobi/online/Xts/bbc_et_beante
幼なじみ エロ http://bluereefcostamaya.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreams.mobi/online/20zw/【吉沢明歩】先生を誘惑する巨乳な小悪魔ギャル女子高生の制服着エロセックスがくっそエロいんだがwww
石川真衣 立教 http://megatronica.pt/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/22Tm/japanese_girl_sex013
成瀬心美 動画 http://olk.su/bitrix/redirect.php?goto=https://javstreams.mobi/online/HO8/マジックミラー号_パイパンの彼女と素股挿入
av 学校 http://twentyre.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1ZxW/日本のフェラチオ
着衣 えろ http://elevator-port.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/TYc/フォールアウト4ジョアナ・プレイ
女の先生 恋 http://weedpayllc.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/21k0/「母さんのナカhellip;すごく気持ちイイよhellip;」田舎の禁断姦細身に突き挿さる息子棒息子のムスコに欲情してしまう熟母たちhellip;熟れた蜜壷を湿らせて細い肢体が淫れ咲き服部圭子
セックスエロ http://turpintime.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/iwf/cnd_187_才色兼備、外国語ペラペラ、敏感おっぱい_帰国子女の現役大学生デビュー_掘北祐希
プリズンスクール実写 http://finistere-rando.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javstreams.mobi/online/2vQF/httpscolon;sol;sol;bitperiod;lysol;31crdrl_巨乳美女の誘惑!目の前に止まった車の助手席にいる、すまし顔した女の胸があまりにも大きくてhellip;パート3
緑と白 コーデ http://ensowellnessnow.org/get.php?go=https://javstreams.mobi/online/z1L/アジアの十代は玩具を着る
はじめの一歩 1154
AlexisAntag 2022/07/13(17:52)
ストリート ナンパ http://eastsidevibe.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1lsF_彼女はサイクリングが好き
目バキバキ http://nakedshack.com/site/wp-content/themes/planer/go.php?https://www.japanhub.me/xxx_1T8z_【無修正】痴女ギャル2人と絡み合う羨ましい3P_他
久留木玲 http://gardeningindoors.us/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_Imd_恥じらいとドキドキのデビューsex_10人4時間sp_mdtm_292_2
動く エロ 広告 http://enrouteversmadagascar.com/go.php?u=https://www.japanhub.me/db_撮影現場
デブ専 av http://s-ekip.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_サラタ学園
斎藤みなみ http://photostock.com.mx/redirect.php?action=url&goto=https://www.japanhub.me/xxx_lea_【erohune_pw】脱衣
3d レイプ http://kensingtontech.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.japanhub.me/xxx_5uk_청바지랑치마_먹을만한년_2명_찜~~~
北大路 さつき http://auntypics.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_250l_喪服美人妻_porncamlifecom
自縛 オナニー http://isbc.ca/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.japanhub.me/xxx_DKA_tcd_107a_シーメール監禁飼育_変態性奴隷に調教された極上シーメール連結同時3pアナルファック快楽絶頂3回激射精!!_彩乃彩&ririca
エアセックス http://summertimeforever.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_eQD_ド貧乳サスペンダー。奇跡のピンチク。_みおaカップ_パイパン_mum_257
クンニ 拘束 http://suncaretechnologies.net/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1m1m_その後nauticiaソーンストリップフェラチオ
youtube 地獄 少女 http://kurtun.com/site/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_I50_i_like_creeps_cherie_deville
なんてこったい aa http://yestender.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.japanhub.me/xxx_2Mt_制服妹被群幹2
スカトロ えろ http://educauto.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.japanhub.me/db_縄妻
ぼーいずらぶ アニメ http://mparkncar.co.kr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.japanhub.me/xxx_1Khx_レディmiddot;ラヴ亮ayamamiバイpackmans
jc セックス 動画 http://www.notastyle.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_vy_いつかはスナッチと同じ嫌いな人で、彼女は取得2_shlongsを吸います
鈴木真夕 http://nerdfarmer.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1QOa_フコはフェイシャルを取る
ホットパンツ 男 http://sonex.info/engine/api/go.php?go=https://www.japanhub.me/db_/ポルノの/女の潮の吹かせ方
gカップ 動画 http://avenze.com/wp/wp-content/themes/Attitude/go.php?https://www.japanhub.me/xxx_2xAQ_maria_ozawa_1st_hotest_best_babe_milf
えロ http://ligapack.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_SHN_コック中毒のための最高の三人組miu_kimura
あの団地の妻たちは
WilliamQuins 2022/07/13(17:43)
結婚式 エステ http://zipboon.com/sections/miscelany/link.php?url=https://javplay.pro/sex+123843+兄弟如手足~情侶愛愛給朋友看,羞恥女友:拍好了沒啊?!(有影).html
りんか av http://circleasset.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+180273+milf+chihiro.html
エロアニメ 母乳 http://nfz.major-vw.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+683703+脱がせたらシースルーおパンツだった素人JDを激ハメ.html
後輩 アニメ http://steensels.net/site/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/tube+人妻+の+快楽.html
ビール 宣伝 女優 http://klarapousette.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+56177+都说是杨幂,是吗?.html
男 慣れ http://ebabacenter.hu/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javplay.pro/sex+414384+日本のmilfは、鏡の前で吸うで自分自身と遊びます.html
調教 素人 http://portalradio.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+175232+見た目ボーイッシュな短髪娘も反応はめちゃカワいい声で喘ぐギャップ萌え.html
筆下ろし 無修正 http://centrecharliechaplin.com/Pages/GoTo.aspx?link=https://javplay.pro/sex+136807+new+post:+野球パンチラ+素人盗撮画像+ゼシカパンチラ+av+動画+女子》【特選エロ動画100】覗きの楽園.html
マジック 人体切断 http://ladyli.ru/out-16961.php?web=https://javplay.pro/sex+665656+人妻痴漢電車~さわられた五十路母~+音羽文子.html
えふし http://http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+86967+関西trade+奇跡の新人発掘!テニスサークル所属の激カワ女子大生20才をナンパしてavデビューさせちゃいました。+makt+005.html
はめ潮 http://www.google.bt/url?q=https://javplay.pro/sex+107980+video.html
マギー・グレンホール http://becks.eu/blog/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+41913+★配信限定特典付★お、お義父様やめて下さい…。息子は恋敵+ドm妻は義父(ワシ)のもの+寝取られ近親相姦+mcsr+246.html
クーパー靭帯 切れた http://modax.ru/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/sex+426760+【jkリフレ】おまんこにガッツリくい込むパンティ!少女たちの卑猥なアルバイトの実情.html
有名予備校 http://eeamathura.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+432933+制服姿の美少女jkをコンビニでレイプしちゃう.html
ぱしり http://sievatools.de/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+396374+【みひろフェラ】長い舌な淫乱痴女ギャルの、みひろのフェラローターコスプレ手ヌキプレイがエロい。.html
陸上 セックス http://optifreshfarms.org/__media__/js/netsoltrademark.php?d=javplay.pro/sex+339575+ビッグ乳首あずみは彼女の大きなおっぱいを果たしており、彼女の毛皮のようなマフは、plで満たされている.html
おっぱい g カップ http://millardfinancial.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+351849+無修正2本のチンポをサービス小柄日本人赤ん坊。.html
巨乳 アナル http://webpack.fr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javplay.pro/tube+ストラップオンガイ.html
二階堂夢 無修正 http://kounix.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+275366+紀子加護はfondledとあらゆる方法で犯されます.html
デスノート ミサ 戸田 http://dons.eu/site/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+404423+【星空もあ】デカチンの先輩と2人きりにしたら積極的にフェラ!パンスト着衣でパイズリして顔騎しちゃう巨乳ビッチをモニタリング!.html
わいせつ 図画
AudreyDrurb 2022/07/13(17:08)
土屋アンナ ハーフ http://new.anamar.ru/bitrix/redirect.php?goto=https://javvids.net/bd/老若/
だんまち http://kaitlinmay.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://javvids.net/bd/海外アダルト/
さくらまなエロ動画 http://marugujarat.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/パイズリ-射精/
あせとせっけん ラブシーン http://goneptune.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javvids.net/bd/森はるら-エロ動画/
巨乳 競泳 水着 http://ilanatarutina.com/site/wp-content/themes/planer/go.php?https://javvids.net/bd/お嬢様-エロ/
宍戸里帆動画 http://cafegadgets.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/無断中出し/
女子大生 えろ http://onecrazyguy.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javvids.net/bd/星空もあ/
潮 ふき 漫画 http://onestick.net/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javvids.net/bd/タバコ/
ユキカゼ 動画 http://www.center-region.com/bitrix/rk.php?goto=https://javvids.net/bd/パーフェクト-熟女アナルセックス/
ブラブラ させ て http://expat-ankara.com/BannerClic.asp?CampMail=N&CampId=19&url=https://javvids.net/bd/素股-挿入/
すん 高校 http://www.ukolesa.ru/bitrix/redirect.php?goto=https://javvids.net/bd/大陸美麗少女在外做愛/
ディズニーランドのアトラクションの動画 http://city-usa.net/medialand/maths/archived-sites/external.html?link=https://javvids.net/bd/ポケモン-ハルカ/
夢乃美咲 http://niggafetish.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javvids.net/mov/340208/嫌な和歌のための公共の快楽.html
えろ動画 マッサージ http://www.texasbestsmokehouse.biz/__media__/js/netsoltrademark.php?d=javvids.net/bd/ももたえみり/
tokyomotion ランキング http://militarygiftpack.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/電車姦-電車の中で女子校生にお触りしちゃおう/
柔道エロ http://medieco.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javvids.net/bd/マッサージ-盗撮/
遠 距離 恋愛 カップル http://racelift.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javvids.net/mov/325418/日本のかわいい女の子フェラチオとおもちゃ.html
背面駅弁 http://hokuan.ru/bitrix/redirect.php?goto=https://javvids.net/mov/99513/mdb-782-【数量限定】起死回生!!巨乳の4姉妹で倒産回避するコンビニエンスストア-水谷心音さんのパンティとチェキ付き.html
花 より 男子 漫画 キス http://elfutboloyopelicula.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javvids.net/bd/エロ動画-女性用/
初音みのり動画 http://gaidarforum.amska.ru/bitrix/redirect.php?goto=https://javvids.net/bd/エロが/
お風呂 母乳
ThomasBaf 2022/07/13(17:02)
配達 員 制服 http://allabouttrendyjewelry.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://javplay.pro/tube+/ポルノの/悠子.html
ロリコン 映画 http://cdhgf.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+398290+【岬ななみ】制服美人娘が膣奥突きにイキ狂う!萌える燃える悶える欲情の制服セックス!.html
エッチ 勃たない http://pushkaronline.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+猫を食べる.html
つばさ舞 動画 http://learning-aks.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+332705+muitaのmulherの天童潮吹き+myfavoritebustycom.html
スパンキング http://riffanal.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+412303+【美少女sex】美乳の美少女のsexフェラコスプレハメ撮り個人撮影プレイがエロい。【pornhub動画】.html
おなにー あにめ http://citizenfood.eu/redirect?goto=https://javplay.pro/sex+692681+anal+hard+sex+tape+with+curvy+butt+oiled+girl+lpar;london+keyesrpar;+mov+23.html
ツイスター エロ 動画 http://nerdsrv.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+502102+エロアニメ+鬼畜+スマホ+体験版+種付け.html
上司 デート http://createagiftworkshop.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+414781+ryreyexy.html
おっぱい触る http://irkhottour.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+199751+beautiful+japanese+milfもっと見るjapanesemilfxyz.html
エロ妊婦 http://qcman.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javplay.pro/sex+258782+妻の巨大な授乳おっぱい5.html
レンタル 女子 http://egracelife.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://javplay.pro/sex+119846+自拍露臉「你還有打給那個賤女人嗎?」和已婚女同事不倫戀!很愛追問我跟前女友的事(有影).html
個人 撮影 照明 http://dhdgcl.com/redirect.php?link=https://javplay.pro/sex+140502+浴衣姿の色白激カワ彼女を和室で押し倒してギンギンチンポをねじ込む.html
ヘンリー塚本エロ動画 http://gruposantibanez.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+4905+sexy+agent+fucks+lucky+cameramans+fat+cock+in+pov+casting+性感女老板临幸了摄影师的肥吊.html
美竹すず http://komplekt-plast.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+108908+hunta-010.html
伊藤果夏 http://uniderpfm.com.br/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+379863+フィリピンティーン.html
うさまりあ グラビア http://sxmvaca.com/engine/link.php?url=https://javplay.pro/sex+8621+無套啪啪e奶美眉.html
みっきー http://byulbam.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+90074+女子高生とわいせつ、動画販売の元葛城市議+吉武昭博+議員偷拍高中正妹性愛片+7.html
佐藤江梨子 旦那 http://icode123.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+418731+坂本光がフランスメイドを演じる.html
とんぼドラマ動画 http://77th-vtfs.net/eng/guestbook/go.php?url=https://javplay.pro/sex+417526+日本の素敵な天使1+mp4+jav17.html
丸メガネ 一重 http://heliwave.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://javplay.pro/sex+127736+mvs+001+男を虜にする超絶body+魅惑の高級生中ソープ嬢+愛沢有紗.html
橋本 マナミ 橋本 マナミ
Alexandradenia 2022/07/13(16:59)
こずえ av http://inchoice.net/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.ero-video.mobi/online/1495/ppp_065ぶっかけ+兼口内無修正/
マンチラ 動画 http://mixmarket.by/bitrix/rk.php?goto=https://www.ero-video.mobi/online/6i9/snis_273_葵、イキます。初体験4本番/
看護学生 清拭 http://tinyboy.com/wp-content/plugins/myredirect/redirect.php?url=https://www.ero-video.mobi/最近/アナル姦アンソロジー/
ニューハーフ 巨根 http://bentleybot.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.ero-video.mobi/online/1AVZ/日本のavモデルは、ストッキングをリッピングし、dで犯さクラック/
丸の内olレイナエロ動画 http://simferopol.mledy.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1JS/熟女朝桐光的身體還是很誘人/
ぺニスを大きくするには http://jimmy-freilassing.de/wp-content/themes/eatery/nav.php?-Menu-=https://www.ero-video.mobi/online/1UPZ/【無修正】嬉しそうに生ハメセックスをするお姉さん_他/
ベリー ダンス 男 http://congxinwl.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ero-video.mobi/最近/porn_porn_cm爆乳/
下着 を プレゼント http://4myears.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.ero-video.mobi/online/hpd/貴方だけを見つめ続ける_淫語中出しソープ_椿織さとみ_jufd_802/
カトパン 彼氏 http://sityonline.com/blog/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/online/iUV/【vr】純系ラビリンス_内田みゆき/
きかいかん http://mememagazine.net/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.ero-video.mobi/online/2tDr/最低ヒーロー!【チンコマン】_3d/
おばさん ナンパ http://tdhuter.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/Khx/oned_971_ハイパー×ギリギリモザイク_ハイパーギリギリモザイク_rio/
花城あゆ http://bayercropscience.it/link.php?s=https://www.ero-video.mobi/online/2vRT/24歳_ファッションモンスター_これが私のsex_黒髪ロング_圧倒的素人_ガチイキ_ちっぱい_オリジナル_パイパン_個人撮影_ハメ撮り_初登場_バック_正常位_シャワー_ver_ありす_4_osakaporn/
全裸 授業 http://thediscount.org/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/1Gx7/日本の女の子からフェラチオ/
半年 彼氏 http://theatersport.com/wp/wp-content/themes/planer/go.php?https://www.ero-video.mobi/online/1b45/アジアの売春婦は、3つの男によって犯されます/
きゃば嬢整形前 http://kimmayphotographer.nz/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/online/1W4r/露出_アイドル_三上悠亜_即ハメ_ホテル/
プリンセスプリズン http://centrecharliechaplin.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.ero-video.mobi/最近/トルコ語_タイ_ラフアナルセックス/
ブイアール動画 http://www.google.td/url?q=https://www.ero-video.mobi/online/4DN/막_주는_썅년만_연락해/
せい よく が つよい http://laserhothits.co.uk/site/wp-content/themes/begin0607/inc/go.php?url=https://www.ero-video.mobi/online/JKe/snis_256德田重男素直すぎて何でも聞いちゃう老人介護士瑠川リナ/
厳し すぎる 上司 http://johnstransmission.com/prc?e=11p541&redir=https://www.ero-video.mobi/online/1ISA/女子高生が稼いjapanes/
藤井萩花彼氏 http://mememagazine.net/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.ero-video.mobi/online/1wjB/中出し_吉川あいみ_我慢_吉川_あいみ/
ずらしハメ
WalterKnosy 2022/07/13(16:50)
わか ちゃん http://artnframe.com/blog/wp-content/themes/planer/go.php?https://javfuck.mobi/ホット/ジューシー/
ビーチ ハンドボール 女子 http://bikermatch.co.uk/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/lyh/kbj-korean-bj-2017122907-1/
クウォーター 顔 http://tonycasale.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1Aj9/ベトナムからかい/
鬼父 アニメ http://pegfacil.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javfuck.mobi/play/gcy/hotwife-discretions/
もっとあける http://mememagazine.net/gotoURL.asp?url=https://javfuck.mobi/play/1NUn/中国の湯たんぽは、最大に犯さ/
裏掲示板 http://continentaltrustbank.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://javfuck.mobi/play/2WyO/《個人撮影・隠し撮り》iカップのスレンダーな元グラドルとm男くんの不倫sex流出/
動ナビニュース http://itechservers.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/aZT/chinese-sexy-videos/
ジーンズ 匂い http://littleluk.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://javfuck.mobi/ホット/のど/
女子大生 彼氏 http://babe4you.com/institucional/redirect.asp?url=https://javfuck.mobi/play/2wrE/毎日かわいい実姉でオナニーしてた変態弟が遂に姉を襲うww/
三代 欲望 http://sanyou-intl.com/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/Y3/자위기구-다양한-방법으로-만족을-위한-선택은-서면성인용품사이트-love82cf/
えろ明日花キララ http://canlin.org/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://javfuck.mobi/play/15hm/ファンタジーコスプレ赤ん坊はおもちゃでマスターベーション/
採用 担当 美人 http://dezigndiva.com/redirect.php?property_id=27796&website=https://javfuck.mobi/ホット/有名人/
jkおしっこ http://zaglist.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javfuck.mobi/play/Gkx/piper-blush-your-cock-between-my-breasts/
人妻アダルト http://shagonar17.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/AmB/本土有聲兩顆鎮魂包子配鮮鮑,夜晚最佳良伴/
ペット ボトル に おしっこ http://occupationalguide.com/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/ao/dvaj-280-課外性奴-きみと歩実/
line2d http://cukrzycapolska.pl/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/1NYJ/ティーン日本の長野美濃里は、/
巨乳女子校生 fcup 86cm あいみ http://pinksheet.com/bitrix/rk.php?goto=https://javfuck.mobi/ホット//チューブ/動画敗戦国の女/
佐倉 しおり http://mememagazine.net/redirect_to/?asset=url&id=https://javfuck.mobi/play/1Gyb/t2-jap-blue-bikini-blow/
おしっこ えろ http://new.brrc.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1Pc2/童貞君の慣れない舌使いでオマンコ舐められるのがたまらなく気持ちいいというスケベ筆おろしお姉様wwww-朝日奈あかり/
ララ クラフト http://kopsmart.com/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/AaD/hotwife-discretions/
Футбольная форма и атрибутика с быстрой доставкой в г.Астрахань
NdacTum 2022/07/13(16:36)
Продажа футбольной одежды и аксессуаров для мужчин, женщин и детей. Товар в наличии, футбольная форма челси 2019 2020. Бесплатная доставка по всей России.
[url=https://footballnaya-forma-chelsea.ru]купить форму челси 2019 2020[/url]
форма челси - [url=http://www.footballnaya-forma-chelsea.ru]http://footballnaya-forma-chelsea.ru[/url]
[url=https://google.fr/url?q=http://footballnaya-forma-chelsea.ru]https://google.co.uz/url?q=http://footballnaya-forma-chelsea.ru[/url]
ちゃくえろがぞう
AshtonFrina 2022/07/13(16:14)
大量中出し動画 http://randolphheights.org/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvideos.net/recent/섹파찾기/
真野ゆりあ動画 http://ideareale.com/wp-content/themes/Grimag/go.php?https://javvideos.net/recent/動画最近早抜き麻倉憂/
恋愛強者 http://http://sites.dreamhomeimages.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/絶頂射精/
陰毛 生え始め http://sigmaconsultingservices.com/club/link.php?url=https://javvideos.net/recent/ツインテールのロリ少女-~あの娘と甘えん坊エッチ~/
小 悪魔 ageha モデル 整形 http://apteka-lz.ru/bitrix/redirect.php?goto=https://javvideos.net/view/252852/ディルドとぬれた猫とアジアは1hottieでライブです.html
アスナえろ http://skincarepackaging.com/wp-content/plugins/myredirect/redirect.php?url=https://javvideos.net/view/104527/少婦萬聖節派糖果露點.html
vr360動画 http://ment2b.net/__media__/js/netsoltrademark.php?d=javvideos.net/recent/生理中-オナニー/
銀座 クラブ 有名 ホステス http://hercul.co.il/click.php?hirlevel_id=12405549102322&url=https://javvideos.net/view/92517/asian-webcam-17090704.html
ビチグソ が http://maranathan.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javvideos.net/view/31532/.html
美人人妻 http://phpbbkorea.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/エロ動画-シェア/
av デビュー作 http://continuousthread.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javvideos.net/recent/強制潮吹き/
森長 千里 http://jazzpaints.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/41588/rbd-649.html
スカイダイビング 画像 http://overwards.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/まちこ女子/
イケメン 10 代 http://arzcraft.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/129980/eyan-077-巨尻いじめ-クビレからの曲線しり肉を縛って叩いて味わい尽くす-桃瀬友梨奈.html
新宿 西口 待ち合わせ http://beasitmay.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javvideos.net/recent/ネトラレ彼女/
えろ 媚薬 http://kryshtaleva.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/107919/sdmu-134「デッサンモデル募集」で集まった美人妻が合体ヌードモデル体験_‘おま○こパックリ’ポーズからパイパンにされて生ち○ぽ結合!中出し!の野外羞恥絵画教室.html
アニメコスプレ エロ http://iewan.com/blog/wp-content/plugins/phpl/redirect.php?url=https://javvideos.net/recent/アイドル裏営業-~汚されたステージ衣装~/
ポニーテールえろ http://tinaalleva.com/wp/wp-content/themes/planer/go.php?https://javvideos.net/view/695886/sw-279-the丸見えパンティーハンター!悪ガキのhなイタズラに引っかかり恥ずかしさmaxのお姉ちゃん達をどさくさまぎれにヤッちゃった!.html
オマーン こ http://www.mirasu.ru/bitrix/rk.php?goto=https://javvideos.net/recent/ハム動画/
av風間ゆみ http://www.juicy-food.ru/bitrix/rk.php?goto=https://javvideos.net/recent/無-修正/
アニメエロ漫画
TaylorSkync 2022/07/13(16:10)
ナンパ 巨乳 http://zfgerenabarrena.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javfuck.mobi/play/5aH/:/
honey works 動画 http://12-wheel-trucking.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/5l9/twat-toying-babes-bree-olson-and-faye-reagan-vibe-each-others-hot-slots-video-part3/
チェッチェッコリ 動画 http://juicetours.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javfuck.mobi/play/72I/제목-없음/
逢見リカ av http://nfz.vw-tts.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/EhI/midd-510-痴女と精子-奥様はザーメン愛好家-女池さゆり/
エロいロリ http://tolebaev.kazakh.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/2X1n/「ゴム付けてくださぃ」自宅に呼んだ爆乳デリ嬢に無許可中出し!/
ラブ プレイ http://orchard.co.uk/wp/wp-content/plugins/phpl/redirect.php?url=https://javfuck.mobi/play/2UEA/あのk●大-元ミスキャンパス女子アナウンサー-まさかのav出演?!画面外で過激セクハラ初体験!-アーティストにオフレコ接吻手コキ!-食レポートでバレないようにこっそり挿入!そして不倫映像流出&膣内射精スキャンダル!-佳江美沙/
爆乳パイズリ http://optiwork.de/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javfuck.mobi/play/257Z/なすがまま-1/
姫神桜 http://vizzihome.co.uk/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javfuck.mobi/play/n53/旅館の美人女将がお客さんに授乳プレイ「お客さんおっぱい舐めるの上手ですね」/
松嶋 菜々子 ドラマ 動画 http://kinesiologia-aplicada.es/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javfuck.mobi/play/VNn/ジャップロボット/
杏美月 http://vivavanna.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/平手打ち/
名古屋 出身 アイドル http://protvino-licey.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/Qb8/日本人の恋人/
潮吹 http://mememagazine.net/redirect.php?network=tradetracker&campaignID=480&url=https://javfuck.mobi/play/1TNA/xvideoscom-3641cfe6e83e69be82baef3716db562a/
えろ やりまん http://sk-taxi.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/12xU/漫画のポルノパンティスニッフィング家主ドリルラティーナテナント/
女性 が 行く 風俗 http://www.teploservis.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/最近杏美月-パイズリ/
吉沢明歩 エロ http://badpom.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1HFu/r-1/
小倉 の 風俗 http://trendsonthego.com/wp/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/2uqC/m男がみんな夢中になる保健室のアナル責め先生-香苗レノン/
満員 電車 傘 http://cmpfm.malkov.dev3.macte.pro/bitrix/rk.php?goto=https://javfuck.mobi/ホット/goddesshexx/
マクナル http://yourevergreenwebsite.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/1ucf/おいしい日本のひよこはclassr中3の男とファック/
催眠術 エロ http://michaelszatkowski.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/6Rb/제목-없음/
エロ動画 女子アナ http://jeremydeco.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javfuck.mobi/play/7Gk/격렬해-이년아…그러다-보지-닳어~~~/
ガクブル
AlexanderFum 2022/07/13(16:07)
加藤礼愛 母 http://lightaircn.com/counter.php?link=https://www.eroterest.mobi/チューブ+173647+≪跡美しゅり≫小柄な美少女がおっさんを押し倒しwwww/
おっぱい 潮吹き http://doucesoeur.com/city_change?city=Ottawa&url=https://www.eroterest.mobi/チューブ+432469+アジア映画プライベートアイランドからの熱いセックスシーン/
小笠原 るい http://patternpool.com/engine/link.php?url=https://www.eroterest.mobi/チューブ+30722+野外性交全程记录/
森崎智美 えろ http://renoquotes.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/チューブ+249893+東洋巨乳のための刺激的な運指/
妊婦av http://visibilidade.net/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.eroterest.mobi/チューブ+113626+oomn031+avi+神様、どうか僕の好きなav女優がカメラ目線でエッチなことをしてくれますように!/
明日ママがいない動画 http://allabouttrendyjewelry.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.eroterest.mobi/チューブ+40938+광고+팔로워들+다+자름/
広瀬すず セクシー http://hauzbot.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+27670+それでも妻を愛してる+第一話/
エロ3dアニメ http://topshina.su/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+198408+bath12+saint+uncens/
巨乳 オナニー http://bossmethod.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.eroterest.mobi/チューブ+58421+i+want+to+do+this+i+lov+this+every+time+i+see+it/
パイロン 生 http://planboutfitters.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.eroterest.mobi/チューブ+313107+無料ディレッタントヌード/
配信 ポロリ http://datanumbers.com/blog/wp-content/themes/planer/go.php?https://www.eroterest.mobi/チューブ+28535+제목+없음/
白装束集団 http://bambino.su/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+392780+エロアニメ+潮吹き+妹の+大量+妹と/
jk全裸 http://myphonecompanion.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.eroterest.mobi/チューブ+182583+【篠田ゆう】デカ尻なドスケベ美女が極太チ○ポを感度抜群のマ○コで精子を搾り取る/
gカップ av女優 http://dehui111.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+67798+g+area+625yuna+ゆな+/
出川 ガール 河北 卒業 http://bytdel.se/go.php?goto=https://www.eroterest.mobi/チューブ+430834+見事なブルネットは素晴らしい日本のマッサージを提供します/
ちんぽ かり http://salestaxmodule.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+274100+えみりセナは彼女のぬれたスリットをこすり/
ただいまひろエロ http://oughttoreadthis.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.eroterest.mobi/チューブ+123890+自拍露臉台灣本土偷情,胖哥對上大奶人妻衝刺內射~全程台語對話!(有影)/
せくしい http://leaderflushshapland.co.uk/url.php?banner_id=1864&area_id=143&url=https://www.eroterest.mobi/チューブ+376797+【無修正】【相崎琴音】素晴らしい仕上がり彼女の乳首をなめているよう/
子作り セックス http://crossbowsport.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/チューブ+271199+剃った女の子73/
昏睡レイプ http://teamprofils.com/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+66629+超林堂+黒人ペニス×人妻ウリ×初アナル姦+hmbl+008/
モーニング 娘 アナウンサー
WallaceEmind 2022/07/13(15:56)
風俗 av女優 http://userstyles.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1qF8/人妻-抜ける-セックス-彼氏-娘の/
天海祐希ドラマ動画 http://publiclok.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/yT/밍키쥔장-신음하는-표정이-꼴릿한-영계조건녀-사다리배팅-ddukml/
あすかきらら えろ http://atmosfera.go64.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/78Z/kbj-korean-bj-2014101201/
小林真梨香 http://pakstar.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/euX/人之初-性本善/
多目的 トイレで行為 http://eagleyeprod.com/adv/adv.php?id_banner=7201&link=https://javclips.mobi/ストリーム/n8/つるマン汗だくjk-美少女が性欲を剥き出しに、がむしゃら中出しsex-4時間best-mdtm-187/
妹 av http://asiga.pro/bitrix/redirect.php?goto=https://javclips.mobi/動画/学生服-おっぱい/
デイリーモーション とは https://www.google.ga/url?q=https://javclips.mobi/動画/篠崎愛-ヌード/
エロ 合宿 http://vipulgoyal.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画//ポルノの/女装趣味の男性-日本人のアナルセックス/
星れいら http://medidoo.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/ストリーム/OIh/『可愛い!』顔だけで採用した新人にこっそり媚薬!発情しガクブル潮吹きしちゃうので倉庫で犯すw/
生涯 現役 男 http://nurdun.com/get.php?u=https://javclips.mobi/ストリーム/oBy/【盗撮動画】田舎町のスーパー銭湯にやってきたヤンキー美少女二人の全裸を完全盗撮!まだ10代と思われる成長段階のおっぱい最高です!/
アニメ王が http://greyhoundwelfare.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/363/soe-275-ギリモザ-家庭教師の胸チラ授業-長澤あずさ-長澤梓/
唾液 手コキ http://havazona.com/blog/wp-content/themes/prostore/go.php?https://javclips.mobi/ストリーム/1wdW/【早乙女ゆい痙攣】ロリ顔なエロいパイパンのギャルの、早乙女ゆいの痙攣中出し乱交プレイがエロい!/
えろ ぬける http://econprice.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/ゲイティーン/
エロナンパ http://timbowlingroofing.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/6Hs/시간아-달려라-유령-팔로우는-차단-:p-리블로그-부탁해요-ㅎㅎ/
赤城 穂波 http://doucesoeur.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/19KZ/巨大なおっぱいとしずく夏川が釘付けされます/
nuki navi http://woodmart.co.kr/search/rank.cgi?mode=link&id=69&url=https://javclips.mobi/ストリーム/2vTK/雪路-腰振り5分間のループ/
学校 仮病 http://deja-voodoophotos.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/2Wn4/母の尻-抜き挿し丸見え近親相姦-其ノ壱-翔田千里/
電マ 我慢 http://plumsteadalive.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/14hM/桃華凛は赤いランジェリーマスターベーションで披露します/
隠れメンヘラ診断 http://smarthome.ninohost.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/E2v/【悲報】ntr-僕の美人妻がパート先のデカチン店長に勤務の度にハメられて寝取られてしまいました-通野未帆-ngod-047/
ゆるか http://linesedu.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/1PUY/【川上ゆうフェラ】美女な淫乱痴女お姉様の、川上ゆうのフェラセックスハーレム近親相姦中出し逆レイププレイ動画!!/
植木翔子
Ashleydep 2022/07/13(15:22)
借金 芸能人 http://moonquant.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javunsensored.net/too/アラビアの-鏡-ソロでニューハーフ/
森日奈子 http://100posters100trends.com/wp-content/plugins/translator/translator.php?l=is&u=https://javunsensored.net/video/479449/【菜月アンナパイズリ】制服で眼鏡でルーズソックスで巨乳の女子高生の、菜月アンナのパイズリ乱交プレイエロ動画。【sharevideos】.html
琴岡美雪 http://thedoxie.com/out.php?id=kibocase&category=ladies&url=https://javunsensored.net/video/27773/光與影-04.html
擬似 パイズリ http://continentalrehab.com/wp-content/themes/planer/go.php?https://javunsensored.net/video/478830/エロアニメ-スマホ-ショタ-ビッチ-彼女.html
エロ 万引き http://fernandisco.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javunsensored.net/too/脱いだ女優/
ノンレム睡眠レム睡眠 アニメ http://city-usa.net/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javunsensored.net/too/エロ動画潮吹き/
アカズ http://cakissime.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javunsensored.net/too/無料アダ/
ノーパン 散歩 http://landauktion.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/porn-japanese-voyeur/
紗倉まな エロ動画 http://audicorcardiometrics.com/link/?go=https://javunsensored.net/too/獣姦-馬/
出産 エロ http://banca789.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javunsensored.net/video/262593/スーパーセクシーな日本の女子生徒のその5.html
ゆるふわボブ http://tamarin.digital/bitrix/redirect.php?goto=https://javunsensored.net/video/670011/海風-ペット化催眠.html
だが しかし ほたる http://bytdel.se/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://javunsensored.net/too/恥辱/
そば きらり http://grayton-watches.us/__media__/js/netsoltrademark.php?d=javunsensored.net/too/篠原友香/
彼女がかわいすぎる http://b3ee.com/url?https://javunsensored.net/too/黒木いくみ-無修正/
二階堂ふみ水着 http://stage.button-blue.com/bitrix/redirect.php?goto=https://javunsensored.net/too/ナミエロ/
パパ 聞き ひな http://mutts.info/__media__/js/netsoltrademark.php?d=javunsensored.net/too/高橋-しょう子/
水沢 あ りー 整形 http://jaehyeok.kr/out.php?go=https://javunsensored.net/video/668328/彼からの宿題-1.html
エロ動画 メイド http://speakychat.info/sections/miscelany/link.php?url=https://javunsensored.net/too/門把手/
パンチラ喫茶 https://maps.google.co.za/url?q=https://javunsensored.net/video/394294/【黒木小夜子中出し】五十路で着衣の熟女の、黒木小夜子の中出しバックプレイエロ動画。.html
流出エロ動画 http://weltengugger.de/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javunsensored.net/video/112512/【素人ハメ撮り師3pショッカー】素人寝取られ3p編☆彼氏にビデオ通話しながら大絶叫イキまくりの中出し2連発!普通そうな女子の隠れ性癖に火が付いた♪.html
芸能人 奇跡の一枚
SylviaVit 2022/07/13(15:18)
ペット ボトル に おしっこ http://www.naturels.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/aR3/광고-팔로워들-다-자름/
テコキ http://d1labs.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/1F2d/桃子田畑は、口の中で兼を取得します/
きたはらかな http://proscan3d.com/ClickInfo?URL=https://javclips.mobi/ストリーム/PIw/日本人の熟女と激しいハードコア篠野めぐみ/
赤マムシ http://stepuhi.pp.ua/af/media?mode=2&url=https://javclips.mobi/ストリーム/5iT/back-to-china/
ヤリサー 姫 http://sierramadreweekly.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://javclips.mobi/ストリーム/191p/石川幸恵-濡れた日本の妻が目を閉じた/
かわいい 中出し http://businessmashed.com/site/wp-content/themes/prostore/go.php?https://javclips.mobi/ストリーム/24l1/steamy-porn-play-in-the-showers-with-yumi-maeda-more-at-javhdnet/
えろたれスト http://http://www.integracio.3sz.hu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javclips.mobi/ストリーム/1xl2/4人のギャルたちがサンタコスして主観ハーレムプレイ-erika橘なお小峰ひなた成瀬心美/
明日香キララ av http://maringrizzlieslacrosse.org/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/女湯-アニメ/
藤田こずえ http://stampsnl.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://javclips.mobi/動画/カップル/
まとめ 動画 映画 http://platinumdoorz.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/wmm/110/
すみれ スリー サイズ http://bouwkundigtekenaar.net/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javclips.mobi/ストリーム/hvw/https:twittercomqunxia_jings=09-https:twittercomqunxia_jingstatus766278324918243328/
えろげー http://walnutgroveorthodontics.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/6cG/視訊主播-瑟雨18/
あすかあか エロ http://truantduck.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/アナルDP/
中島 知子 監督 作品 http://moskow.scopula.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/車/
高坂 穂 乃果 http://ryesubaru.co/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/청순-여대생/
街中 露出 http://boiseurgentcare.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1yLn/エロアニメ-スマホ-催眠-ビッチ-エロボイス/
s 女優 http://freebbs.org/email_location_track.php?eid=5593&role=mymall&to=https://javclips.mobi/ストリーム/1vsJ/はつらつと日本のティーンは、ハードコックを探る/
ガチ スマートフォン http://escolacesarcals.net/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javclips.mobi/動画/義母/
パンドーラ 動画 http://romineweddings.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/Ohv/リセエンジャポネーズパート2/
軋む ベッド http://kioofy.com/kwclick.asp?id=senplus&url=https://javclips.mobi/ストリーム/DGJ/sgasian-18+/
肘打ち
AlexaMob 2022/07/13(15:18)
おま かわ http://xn--80aaah6aecoj2af4a0i7b.xn--p1ai/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_23863_新女神十佳模特靈兒給vip的付費視頻_最新火辣無碼高清_6/
女医 手コキ http://hqts.cn/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.avgle.mobi/mv_6279_persian_wife_persian_whore/
えろぐ http://novotnatereza.com/wp-content/themes/begin44/inc/go.php?url=https://www.avgle.mobi/hot_動画_動画_9歳_アフリカの_彼氏/
村上 ゆり http://vo.idemo.ru/bitrix/rk.php?goto=https://www.avgle.mobi/hot_ファイティング_大学パーティー_巨乳素人/
熟女 h 動画 http://zeroenergychallenge.org/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_136999_日本のフィンガーバン/
借金 芸能人 http://rencontreslocales.eu/wp-content/themes/prostore/go.php?https://www.avgle.mobi/mv_10396_ゲスの極み映像_43人目_cmi_112/
小倉由菜えろ http://myinfo-update.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.avgle.mobi/hot_本当のオーガズム_オーストリア/
彼女と私の間違った関係 http://thestarlinks.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.avgle.mobi/mv_284992_かわいいさやか堤ホットマスターベーション/
エッチ 巨乳 http://77th-vtfs.net/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.avgle.mobi/hot_最近動画女刑事/
人形少女 http://rotexfular.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_カレッジパーティー/
朝日奈央 旦那 http://minachung.com/v/affiliate/setCookie.asp?catId=1180&return=https://www.avgle.mobi/mv_137314_拘束_緊縛_お姉さん_吉沢明歩_エロい/
うろこ ざき http://아크릴가공.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.avgle.mobi/mv_130746_dv_1076_反復アクメ持久走_七海なな/
彼氏とエッチしたくない http://alvino.net/engine/api/go.php?go=https://www.avgle.mobi/hot_ホットアジアのアマチュア/
ホテル 撮影 許可 http://jntsm.com/click/33966?url=https://www.avgle.mobi/hot_출사현장/
刺青 セルフ http://gpp.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.avgle.mobi/mv_462315_【素人ぶっかけ】パンストの素人ol美人娘のぶっかけ催眠媚薬顔射プレイエロ動画!/
さわむらさやこ http://patternpool.com/engine/link.php?url=https://www.avgle.mobi/mv_17881_lesbian_movie_matinee/
エッチ だけ したい http://n-novgorod.mirmagnitov.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_67745_这妞挺粉的_兄弟您上了个好货_赞_精品/
エロタレスト アニメ http://10bestproducts.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.avgle.mobi/mv_185211_田中ひとみ彼女の巨乳で遊ぶ/
前立腺 エロ動画 http://106329.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_381259_日本の偉大飲み込む/
媚薬 中出し http://find-me.co.uk/email_location_track.php?eid=6530&role=ich&type=edm&to=https://www.avgle.mobi/mv_275563_tkinky日本人massaget/
ユダヤ 人 画像
VirginiaCreaw 2022/07/13(15:05)
骨折 小説 http://https://juanelquecanta.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/hot/ホットママ.html
相沢みなみエロ http://salmamsangi.com/AdRedirector.aspx?BannerId=744&target=https://freejavmovies.com/遊びます/24082/本土某大學經濟管理系女孩姍姍-,一直喊:好大好大奶子都紅了.html
看護師 手コキ https://image.google.ba/url?q=https://freejavmovies.com/遊びます/680747/デリヘルを呼んだら友達だった-飯田久実子-2.html
av mm号 http://cvi-connect.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/170593/日本のティーンズ2-1.html
芹沢つむぎ http://uyluc.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavmovies.com/遊びます/494877/【個人撮影】豊満熟女の濃密な逢瀬.html
玉城 マイ av http://olsoybakk.no/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavmovies.com/遊びます/275012/ちか石原は、ハードコックをなめます.html
パンツ 透け http://dcp-i.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://freejavmovies.com/遊びます/278800/japliftfacesit.html
高橋しょうこ動画 http://vpengzhou.com/redirect.ashx?herstellerkatalog=produkt&url=https://freejavmovies.com/遊びます/143809/両手拘束した可愛いスレンダーギャルにイラマチオ!【無料エロ動画】.html
ドン ファン 田辺 市 http://rem.eu/wp/wp-content/themes/begin0607/inc/go.php?url=https://freejavmovies.com/dmca/
ウォーキング・デッド6 動画 http://love1d.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/アルゼンチン人.html
露出 エロ アニメ http://cordbloodpartnership.net/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/乱交でクリームパイ-18歳-三人組.html
nioknama http://myposuda.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/マッサージ師-スキニー.html
dmmfanza http://babybettingpool.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavmovies.com/遊びます/342005/万引き女子校生盗撮ムービー.html
エロ動画 監禁 http://olg-oldenburg.de/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/遊びます/94221/背有紋身.html
桜井千春動画 http://kewapas.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavmovies.com/hot/浸透する.html
イスラム 教 セックス http://gallery-dekor.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/115743/laj-401.html
おっぱい ボインボイン http://onestick.net/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://freejavmovies.com/遊びます/465171/法律で夫を殺す妻.html
不感症 改善 http://park.kzn.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/470204/jap新しい美しい女性を賃借するact69-kurusu-mayu-jpornseで.html
ヘスティア av http://xinyef.com/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/hot/痴女 痴漢.html
えろふたなり http://woodmart.co.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavmovies.com/遊びます/86505/食色性也.html
えふて メイ
Ariannaunsup 2022/07/13(14:32)
主観 フェラ 動画 http://maassystems.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/エライザ-エロ動画/?content=hentai
職場 後輩 不倫 http://kgmu.com/wp-content/themes/begin0607/inc/go.php?url=https://javstreaming.name/search/はみパン/
エロ動画もん http://sievingmachinery.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/100583/王の器-夏休み2013-恋の断面図-色糸-la-pusellepseudepigrapha-fateapocrypha.html
紅 ちゃん http://ettorrent.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/泉-麻那/
司くん http://must.ru/bitrix/rk.php?goto=https://javstreaming.name/gallery/412752/アウェイ田-百合、咲き乱れる3.html
ストーカー 癖 http://cammly.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/天使ゆら/
カゲロウ デイズ 動画 1 話 http://gw-spcements.com/bitrix/rk.php?id=70&goto=https://javstreaming.name/gallery/448868/ウルフコンfアートセット.html
彼氏を支える http://kishist.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreaming.name/search/グリザイア-ゲーム/
真っ直ぐな性格 http://jo-would-have-spoken-to-me.net/__media__/js/netsoltrademark.php?d=javstreaming.name/search/田村のぶえ/
クリ 触り 方 http://diybird.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreaming.name/gallery/327137/獣姦教室-獣姦教室ch。-3西田.html
乳首射精 http://baofengs.ru/bitrix/rk.php?goto=https://javstreaming.name/gallery/414243/そばうどん-樋口つゆひと-むぎむぎsunshine-ナースウィッチ小麦ちゃんマジカルて-dl版.html
土下座 ナンパ http://volgograd.5-palcev.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/レイプ車/
オナニー 疲労 http://mparkncar.co.kr/out.html?id=kisspasp&go=https://javstreaming.name/gallery/31021/wxy-comics-初めての浮気相手は彼女の母親でした.html
家庭教師一直線 http://hammondscos.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://javstreaming.name/search/隠し撮り/
ナジャ グラン ディーバ マツコ http://wernerwitzel.de/blog/wp-content/themes/evidens-dark/redir.php?u=https://javstreaming.name/search/みなみ/
えろアニメ http://awareunderwear.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javstreaming.name/search/アナル拡張術/
アナウンサー 脇 http://cutegirlsblog.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/異世界肉奴隷アイドル/
アビゲイルジョンソン http://villatotem.com/out.php?to=https://javstreaming.name/search/乳首-感じる/
韓国えろ http://destinholidaybeach.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javstreaming.name/movie/20957/pussy-eating-tuesday.html
おもらしプレイ http://realtyleadservicesgroup.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/20167/桐生玲峰-母親スワップ-お前のカーチャン俺のモノ♪-2-英訳.html
おねショタ エロアニメ
SydneyLit 2022/07/13(14:26)
jc フェラ 動画 http://vs4.learn2b.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/経験者.html
外国人 カップル http://freeharmonicalessons.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavmovies.com/hot/ホット動画-サウナ-くすぐり.html
母子 家庭 息子 http://apexvitality.com/api/go?url=https://freejavmovies.com/遊びます/235491/【xvideos】パイパンの素人のバイブ無料h動画!【素人動画】.html
職場 の 上司 と 不倫 http://seogoal.fr/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/207603/いたずらで野生のオリエンタルなファックフェスト.html
おばさん 調教 http://mail.2is.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/485779/欲求不満な巨乳人妻-前編-鈴木さとみ.html
えろjc http://cosmeticslips.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/スコットランド人.html
勃起動画 http://havazona.com/wp/wp-content/plugins/phpl/redirect.php?url=https://freejavmovies.com/遊びます/369131/強烈な猫は、結合した日本の十代の少女のためにvibing.html
来栖みく http://holandmebel.pl/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://freejavmovies.com/遊びます/17399/sgupskirts.html
熟女 フェラ http://erli.at/engine/link.php?url=https://freejavmovies.com/遊びます/23262/世界这么大,大家一块看.html
剣道 試合 動画 http://dolgoprudnyy.synergyregions.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/55643/無修正拾得物-委細不明.html
藤井萩花彼氏 http://rosatom-centralasia.com/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/113955/96年女友初次3p黑丝制服双洞齐插户外露出.html
水着 だらけ の 水泳 大会 http://bowlingalex.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/67915/asain-hot-wife-asian-wife-wife-sharing-hot-wife.html
イチゴ 百 パーセント http://online-lostfilm.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/475648/日本のママカラフル.html
当たり前じゃん http://thuocga.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/91466/kbj-korean-bj-2017062402.html
嗣永 http://hbsglobal.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/114475/pgd-920-もう一度シてしまったら、きっと私は抜け出せない….html
女の子名前 花 http://fivetwentythree.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavmovies.com/遊びます/152751/紗倉まな-家庭教師-主観-セックス-教師.html
疾走 映画 動画 http://plymouthtwp.org/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://freejavmovies.com/遊びます/89417/wankz-music-producer.html
佐倉 しおり http://100plants.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/458563/【三上悠亜】B83W59H88の可愛くてムラムラする美女アイドルを騙してグラビアセックス三昧23【no12411】.html
バニー フェラ http://ganeshabazaar.com/wp/wp-content/themes/delicate/gotourl.php?url=https://freejavmovies.com/遊びます/152502/【なごみ-海空花】「お兄ちゃんゴメンねhellip;4回目だけどhellip;」エッチが上手になりたいjk妹に睡眠薬を飲まされ中出し近親相姦しちゃう兄【jkアダルト動画】.html
縦ノリ http://italyspeciality.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/96917/欣杨.html
ポーカー フェイス 男
AlexSkelm 2022/07/13(14:23)
ちぇろちゃん http://www.practicesoft.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-425078-アジアクリームパイ.html
橋本環奈エロ http://lendingclubreview.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-695887-sdde-378-性交クリニック-特別版-童貞ユーザー様筆おろし看護sp.html
オッチャン http://kostroma.academica.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-133191-korean-bj-4885.html
秘書 えろ http://lyganuse.ee/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/video-171631-ピドル80.html
男子 の はだか http://aeondevelopment.org/site/wp-content/themes/begin0607/inc/go.php?url=https://tomodachinpo.mobi/video-673070-本庄優花-「ご主人様、私のマンコをお使いください…」夫に先立たれ義理の息子の性奴隷にされ.html
巨乳 ニット http://desinoor.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-370500-無修正-ハメ逃げされた少女たち-みるく.html
ももい理乃 http://eccosupplyrewards.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-666241-hitomi-aizawa-and-a-friend-drive-a-horny-guy-insane.html
桃乃木かな 無料動画 http://linguam.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-249966-kv-055大学院おしゃぶりスクール3.html
エンタx http://musikverein-herforst.de/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://tomodachinpo.mobi/too-ぽっちゃり.html
成海 璃子 キス http://nsjbi.com/sqlYG5/url.php?url=https://tomodachinpo.mobi/too-篠田まりえ.html
イグ http://jpxinteractive.info/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-346139-futanaris3.html
ミッキー の 髪型 http://alterainvest.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-689551-水野朝陽-大人になる練習だよ☆ブラコン姉が巨乳で弟くんを誘惑して中出しSEX筆おろし!水.html
近所 の タクシー http://babydecor.org/modules/wordpress/wp-ktai.php?view=redir&url=https://tomodachinpo.mobi/video-504710-ラブホテルの部屋の隠しカメラの映像、そこに映るSEX.html
つぼみ 動画 http://ccsacanada.org/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tomodachinpo.mobi/video-340154-中野-千夏懐かしのav女優・アイドル動画大全集.html
日本 の レイプ http://homecarecall.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-192538-japanese-schoolplay6mp4.html
えっち おっぱい http://vorortrabatz.de/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://tomodachinpo.mobi/too-ポテンヒット-着衣セックス-浮気妻.html
夜行バス さくら http://cryptoarm.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-porn-輪姦の妻.html
亀頭 女 http://bmac.in/cgi-bin/toplist/out.cgi?id=pretee1&url=https://tomodachinpo.mobi/video-130291-【工藤兄弟】jd美乳美尻のスタイルクイーン♪.html
れいぷ小学生 http://agavi.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-スジ.html
池田さおり av http://carstechnica.com/wp-content/themes/evidens-dark/redir.php?u=https://tomodachinpo.mobi/too-薄いです.html
エロ漫画 着せ替え
ZoeHed 2022/07/13(14:14)
女子 おしっこ 動画 http://go2sanblas.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/見る%2071C%20폰카1/
限界 ちゃん http://https://gmt-max.net/go.php?url=https://www.simozo.net/porn%20手コキ/
av 中学生 http://istok-farma.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20mjN%20caribbeancom%20010815%20778/
全裸 徘徊 http://sakurafreegame.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.simozo.net/見る%201u72%20魅惑的な日本のひよこは彼女の穴に2脂肪ディックスを取る/
飲み会 エロ動画 http://antibot.ga/away.php?s=https://www.simozo.net/見る%202xLN%20jepang%20selingkuh%20full/
イケメン 理学 療法 士 http://sketchlane.com/view/log/redirect/index.cgi?url=https://www.simozo.net/見る%201x47%20エロ動画を見ていたらムラムラしてしまった美人娘女学生(小倉ゆず)にいたずらしちゃう動画/
3dエロ動画 http://woakley.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20tAV%20ティーンエイジャー001/
素人 手コキ 動画 http://jaehyeok.kr/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.simozo.net/見る%2070j%20유출%20폰카%209자취방%20커플/
女 上司 嫌い http://vivienne-consultant.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.simozo.net/porn%20ura/
激しいエロ動画 http://xn--g1abtebeu.xn--p1ai/bitrix/redirect.php?goto=https://www.simozo.net/見る%20ZHc%20fasss/
鈴木さとみのパイでズッてあげる http://steady130.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/見る%20Ho1%20lộ%20clip%20sex%20em%20gái%20học%20sinhc%20vn%20trên%20facebook%20với%20bạn%20trai/
アダルト カップル http://kropotkin.academica.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201nmE%20巨乳と乳首オナニーニースアジアの女性。/
jc ぱんちら http://thegeekycauldron.be/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%20kzM%20换妻派对玩国王游戏三位夫人输了轮流接受惩罚/
高橋 優 牛乳 http://profithauler.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%20sQ%20【3d%20hentai%20super%20naughty%20maid%202%20hd/
草ァ! http://xn--71-mlclufcvikei2i.xn--p1ai/bitrix/rk.php?goto=https://www.simozo.net/見る%20aRE%20羽月希/
sexanime http://depv.de/index.xml?return=https://www.simozo.net/見る%203po%20人之初%20性本善/
花嫁 可愛くない http://theclearscoop.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20下着%20チェック/
立花樹里亜 無修正 http://kgmu.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/見る%20lUP%20siro%201226%20素人av体験撮影%20445%20山本優樹菜%2027歳%20受付嬢/
動画バラエテイ http://hekes.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%206Iy%20kbj%20korean%20bj%202016110206%20kim%20ha%20neul%207/
勝負 下着 男 https://images.google.mn/url?q=https://www.simozo.net/見る%201glg%20sex%20and%20hot%20asian%20sluts%20fucking%20with%20a%20strap%20on/
人形 エロ
ArianaAdher 2022/07/13(13:41)
北条真紀 http://zohooki.ir/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://javsextube.com/video/265781/日本の女の子のマッサージ-オイルドとすべての上弄ら.html
ブルマ 拘束 http://vivaclub.hundred-dollar.com/__media__/js/netsoltrademark.php?d=javsextube.com/gallery/185248/男の娘☆フェスティバル-high-spirit-あおぎりぺんた-女装息子vol05-女装山脈-英訳.html
ウィスパーボイス 地声 http://kazan.prostitutki.today/bitrix/rk.php?goto=https://javsextube.com/video/495434/sweet-faced-sara-seori-bound-with-pink-rope-for-pleasure.html
えろ 少女 http://gmnews.co.kr/minogami/topics/145/logging?url=https://javsextube.com/porn/エッチどうが/
エロ 若妻 http://coinmarkettrack.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javsextube.com/porn/連れ込み-動画/
有村架純似てる http://metalwind.net/adv/adv.php?id_banner=7201&link=https://javsextube.com/gallery/277663/ベッキーcg.html
れずせっくす http://unityhunt.com/__media__/js/netsoltrademark.php?d=javsextube.com/gallery/113177/rpgカンパニー2-青野六剛、よろず-恋の嵐-よろず-dl版.html
彼氏 友達いない http://orces.com/sso/logout.aspx?returnurl=https://javsextube.com/porn/ニューハーフ-レズ/?content=hentai
3pエロ動画 http://robinet.vn/bitrix/redirect.php?goto=https://javsextube.com/gallery/183365/悪転奏進-黒糖ニッケ-曇華出産薬物調教-東方project-dl版.html
水戸かな http://pressn.ru/bitrix/rk.php?goto=https://javsextube.com/porn/フッズ-アニメ/
メイド えろ http://travelstumble.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/porn/細身-エロ/
aska 盗撮 http://toner-asia.kz/bitrix/rk.php?goto=https://javsextube.com/porn/アなるセックス/
縋 られ http://arcanes.ma/wp/wp-content/themes/twentythirteen/redirect.php?url=https://javsextube.com/porn/トリプル挿入/
サーファー 芸能人 http://serge-palumbo.fr/blog/wp-content/themes/delicate/gotourl.php?url=https://javsextube.com/porn/コルセット/?content=hentai
異世界魔王と召喚少女の奴隷魔術 anitube http://bcig.ru/bitrix/rk.php?goto=https://javsextube.com/gallery/142556/c66-tex-mex-れっどべあ-おれびとっぱギャグまんがいちごう-fate-試製四式同人-fatestay-night-英訳.html
ゾンビ エロアニメ http://myinfo-update.com/contest/tests/hit_counter.asp?url=https://javsextube.com/porn/エジプト-熟女素人-日焼けのライン/
店員 胸チラ http://offercollector.com/go.php?url=https://javsextube.com/gallery/275453/mou-gaman-dekinai-yoo.html
逆mm号 http://clickcox.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javsextube.com/porn/きみの/
素人 ハメ 動画 http://mst-rus.ru/redir.php?link=https://javsextube.com/porn/てまん動画/
エロ アニメ エロゲー http://plumsteadalive.com/redirect.php?s=https://javsextube.com/porn/援交/
ヘルス 体験
Violetmog 2022/07/13(13:34)
映画 えろ http://yunwash.com/newsclick.php?id=109338&link=https://www.simozo.net/porn%20電%20マクリ%20責め/
藤波さえ http://caliskanmekanik.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/見る%20tlA%20ウィットラテックス手袋/
ピザ女 http://whirlybirdboutique.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%202wr%20anal%20device%20bondage%20vi%20鉄拘束アナル拷問%20小野寺梨紗%20gvg%20514/
えろ 幕府 http://entclient.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.simozo.net/見る%205bs%20german%20cumslut/
時代劇 濡れ場 http://bangalorebuildtech.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.simozo.net/見る%201Ei7%20sextraining3%204/
*輝夜月 http://mm1zu.com/link.php?u=https://www.simozo.net/見る%20Qg8%20マッサージ%20巨乳%20エステ%20若妻%20妻が/
大学 デビュー 女子 http://ghidulnuntii.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%204oD%20bj-찰지군-떡방-06~11-3/
末路を辿る http://medicuenta.org/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201qAE%20チンコを癒してくれるエステ嬢、伊東ちなみ/
折原ゆかり 動画 http://metforminhclapi.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20HTS%202017年夏真っ盛り%20神奈川県%20某ショップで盗撮!%20ビキニ水着のお嬢さんだけを狙った試着室dvd%20kar%20893%202/
西條るり 無修正 http://thrivingtucson.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201nv2%20日本の美人/
エロ 羞恥 http://kfcoffee.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20EEz%20mfstar模範學院極品女神模特姍姍就打奧特曼賓館大尺度私拍/
桜井 薄毛 http://motologica.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.simozo.net/見る%201qrn%20【スレンダー美女】水着の先生と乱交プレイ/
異常 な 性癖 http://biohimic.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20豊満%20巨乳%20熟女&ved=2ahukewiv9fn%202vt3ahxfqpuhhapgbaw4hhcjtaf6bagceae&usg=aovvaw059vvfy7%20befsc0wdkxrdp/
顔 周り レイヤー http://staten.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%2025VB%20介護%20禁断%20つばさ/
人妻 ナンパ 巨乳 http://bakaleya-hm.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201hK1%20家の玄関で2ふたなり/
不倫 旦那 http://conneautrealestate.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.simozo.net/porn%20美月はとり/
ホワイトセレナーデ http://whjsbzx.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.simozo.net/見る%202029%20本土90後美眉夜邊直播视情報要我幹死她3way%20webcamアジア女性japan%20gostosa%20sloppy%20blowjob%20deliciaオナニー/
人妻 ふぇら http://compreoifibra.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201bFd%20魅惑の日本のティーンは彼女の繊細なトリミングの猫と遊びます/
小倉唯 彼氏 http://anima.gift.su/bitrix/redirect.php?goto=https://www.simozo.net/見る%204sX%20stunning/
媚薬 オイル マッサージ http://kaa-hem.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20tRi%20リアルジャパンティーンラビング/
熟女エロアニメ
AlejandroFab 2022/07/13(13:32)
重盛 さと美 放送 事故 http://mccraycapital.com/affiliates/default.aspx?Affiliate=98&Target=https://javpussy.net/ストリーム/ig7/ナンパーズ+素人妻+酒!媚薬!乱れ総イキ56回以上!中出しナンパ+nps+313
ギャル ニューハーフ http://astrobags888.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/ホット奥の部屋
典雅 女性 http://ksnonline.org/wp-content/plugins/translator/translator.php?l=is&u=https://javpussy.net/ストリーム/1mLe/レイナ酒井ドギースタイルで激しくセックス
合宿 免許 温泉 http://www.mckolomen.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/経験豊富+司書
godfather 動画 http://solobears.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javpussy.net/ストリーム/YDy/ヴィンテージavジャパニーズ
エロ 女子 http://weadjustclaims.com/wp/wp-content/themes/Grimag/go.php?https://javpussy.net/ストリーム/KiW/ドm一家の嫁+織田真子+juy+337
牧原 れい子 http://wx-yfang.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javpussy.net/ストリーム/1tZF/セクシーな3d変態メイドは釘を取得します
千年に一人 http://www.google.la/url?q=https://javpussy.net/ポルノの/hunta+770
クリトリス 電マ http://marjoriehoward.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://javpussy.net/ストリーム/DPn/amat3ur+blowj0bs
街撮る http://go2namibia.com/partner/go-magazine/?target=https://javpussy.net/ストリーム/1MEh/ジャッピー嫌なハンディcummy+1
えくぼ 美人 http://medicalhc.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javpussy.net/ストリーム/1mpc/美しい日本の女の子
麻倉 憂 無料 http://zoguang.com/wp-content/plugins/translator/translator.php?l=is&u=https://javpussy.net/ストリーム/id2/女体化媚薬で妹のレズ肉便器にされた兄+星空もあ+さとう愛理+hiz+013
小野琴弓 動画 http://smtp.bizfranch.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/whT/日本癡女欲求不滿〜韓國癡女晚上只好手淫誘惑少年止渴!痩せざるザーメンザーメンアナルファック
コスプレ シュール http://law-l.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/rm5/堅いセックスシーンで巨乳を揺さぶる柏木さん
そーぷらんど http://jmkarch.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/20Mz/素人+中出し+美少女+アイドル+18歳
の妹がこんなに可愛いわけがない http://megamango.su/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/zv0/セクシーな日本人看護師
妻 育児 放棄 http://shoreorchids.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/Uqs/日本のフェラチオ
えろ り http://jfyys.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://javpussy.net/ストリーム/1on/japanese+hot+sex+before+scene
人妻 自宅 http://ranastore.com/k2/System/Language/en/?goto=https://javpussy.net/ポルノの/クソ+楽屋+愛人
ペニス を 大きく したい http://ddnmb.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javpussy.net/ストリーム/1pXr/【さとう遥希】巨乳美人がザーメンを浴び続ける連続ぶっかけ大乱交!【av女優】
香里奈流出
Zacharymal 2022/07/13(13:22)
ギャル天国 http://genotible.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://www.javwhores.mobi/online-290940-チャビー日本のカムガール.html
栗宮 ふたば http://manausa.net/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.javwhores.mobi/online-28284-最上級のカラダとサービス、生中出しでお客様に最高の快楽を…-褐色プレミア風俗嬢-naomi-pgd-941.html
白人レイプ http://www.troika-leasing.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-8歳-妊.html
火 恐怖 症 http://alinkdirectory.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/online-67620-木村つな-木村つな東熱流監禁孕姦-tsuna-kimura.html
騎乗位中出し http://cuisines-signature.fr/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.javwhores.mobi/動画-アート-腹を立てオン.html
エロ動画 m女 http://xixi6.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-13670-可愛妹子自拍自慰03.html
しおふき 動画 http://kasablankahotels.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/online-370108-japan-amat-325.html
くすぐり セックス http://behindthebrace.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-206022-【拘束レイプ動画】ヤバ過ぎる性癖!女性を家に監禁し全身をラップでグルグル巻きにした後ハメる変態男!.html
夏原唯 http://cyvinegar.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-71677-bj-최근작-모음-여게합방등2-4.html
マッチングアプリ 美容関係 http://e-d-e.eu/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javwhores.mobi/online-58119-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능-유부녀미시네토-환영받는곳-텀블러-섹파-암캐-https:googlcb8inp-추천키워드-이쁜년월요일해산물소개팅어플서초섹파분양-텀블러-섹파-암캐-https:googlcb8inp.html
黒ギャルえろ http://www.autodealer.ua/bitrix/rk.php?goto=https://www.javwhores.mobi/online-681000-httpscolon;sol;sol;bitperiod;lysol;2qnv19j-普段気にもしなかったあの子が、偶然パイスラ姿で現れexcl;しかも動くたびに擦れる程の巨乳だったのでhellip;パート3.html
マネキン えろ http://invitationsandaccessories.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-87646-fucking-my-tumblr-follower-she’s-keen-for-an-orgy-and-wants-me-to-arrange-only-at-hotel-no-budget-hotel-any-of-my-followers-keen-to-share-the-hotel-cost-with-me-for-the-orgy-only-5-guys-max-pm-me-if-u-are-really-keen-perghh.html
着ぐるみ ハプニング http://trekj.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javwhores.mobi/online-178349-恥ずかしそうな看護師のためのクリームパイ。-rm.html
中野ありさ アナル http://nikeblazerstoday.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.javwhores.mobi/online-179092-日本のホーズ猫が見た.html
アンアン アダルト http://onehour.com/wp-content/redirect.php?type=website&id=352113&site=https://www.javwhores.mobi/online-681114-まさき-32歳.html
無料マジックミラー号 http://idolbored.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javwhores.mobi/online-213535-東洋の女子高生が犯されるのが好き.html
ショコラエロアニメ http://declarant.krafttrans.by/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-309625-tanlinedおっぱいのゴージャス釘付け日本jizzed.html
waap https://images.google.com.gi/url?q=https://www.javwhores.mobi/online-288575-伊吹は彼女の心吹いソロで眩ましたいです.html
びやくえろ http://hydroponics.pw/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-310748-クローズアップで犯さredtubeはじめ無料アマチュアポルノビデオ、アナル作品クリームパイクリップ2.html
えろランキング http://ingenixgroup.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-44483-俺の素人-×-s級素人-俺の素人人気ランキング-top30-240分スペシャル-part3-supa-228.html
若菜 瀬奈
AntonioMossy 2022/07/13(12:51)
エロ マスク http://qehbeler.biz/away.php?go=https://javsearch.mobi/too/397742/黒髪美人娘とベッドで濃密セックス-なつめ愛莉.html
月下繚乱 http://mq4yourlife.eu/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javsearch.mobi/trends/椎名綾/
中出し 解禁 http://xiha0762.com/relay.cgi?relayid=lin_jrnishi&url=https://javsearch.mobi/trends/元芸能人越川アメリの失神セックス/
無修正潮吹き http://canlin.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javsearch.mobi/too/685281/japanese-milf-gets-a-lot-of-cum-on-face.html
ディルド 責め http://busysuite.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javsearch.mobi/trends/ゆうみ-エロ/
野菜オナニー http://eternityadventures.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/爆乳素人/
エロゲ プレイ動画 http://vikingsurgeons.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javsearch.mobi/trends/パンチラ-盗撮-動画/
パンスト セックス http://ictzonebd.com/myads/click.php?banner_id=316&banner_url=https://javsearch.mobi/trends/金髪エロ動画/
黒髪 美人 に なりたい http://moduleai.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://javsearch.mobi/trends/きんしんそうかん/
エロ 小柄 http://bocachicahotels.com/newsclick.php?id=109338&link=https://javsearch.mobi/trends/田丸麻紀子/
芦田 愛菜 天才 http://wheeledcooler.com/go.php?url=https://javsearch.mobi/too/26656/다들오해하시는거같은데-앞에올린-동영상도-제가-탑입니다;-불금보내세요~-산삼보다-좋은-고3-맛있네.html
エロ動画 美脚 http://nextstopasia.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/11429/黑丝萝莉.html
ヴァネッサパン http://crimaniak.com/site/wp-content/plugins/phpl/redirect.php?url=https://javsearch.mobi/too/74780/太扯了!老外和ccr台妹在-in-house-的某個盆栽中間開始啪啪啪旁若無人.html
ワン パンマン アニメ youtube http://minhducwater.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javsearch.mobi/trends/ハメ撮りエロ動画/
欅動画 http://www.ebayman.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/177238/【ヘンリー塚本近親相姦】五十路のおばさん義母熟女人妻の、ヘンリー塚本の近親相姦レイプ寝取られオナニープレイがエロい。.html
擬似sex http://facegeeks.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/122371/壞心男友不弄前面玩後庭,狂插真的受不了(有影)-2.html
笑ってはいけないシリーズ 動画 http://fitclubmh.cz/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javsearch.mobi/too/108583/wanz-570監禁オイルマッサージ_鬼イカせ中出しレ×プ_栄川乃亜.html
胸 チラ http://developingjobs.net/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/ラブレイパー/
強制 射精 http://betreuungsassistent.info/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javsearch.mobi/trends/中出し倶楽部/
浴衣 えろ http://morinoma.com/site/wp-content/themes/delicate/gotourl.php?url=https://javsearch.mobi/too/19844/dillion-harper-is-a-cute-filthy-whore-dillion-harper-always-struck-me-as-the-type-of-girl-who-was-too-pretty-for-porn-but-just-look-at-her-using-her-mouth-for-whatever-the-man-wants.html
男の潮吹きエロ動画
Victoriausemo 2022/07/13(12:44)
エロ クリトリス http://sorryimages.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.javwhores.mobi/online-136575-【エッチ動画】媚薬で骨抜きにした年端もいかない女の子の口をイラマチオする最低男ww.html
橋本 甜歌 av http://logan8r.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://www.javwhores.mobi/online-187806-愛原リサは、剃った魚のタコでジックを楽しんでいます.html
リン×セン http://monge.com.br/away.php?goto=https://www.javwhores.mobi/online-93560-asfb-190.html
ツインテ http://progressfinancing.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-入院 フェラ.html
初川みなみ 無料 http://kgmu.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.javwhores.mobi/online-126513-台灣84年次知名超商店員黃x穎-七部性愛影片流出-7.html
フェチ動画 http://sxmvaca.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.javwhores.mobi/動画-エジプト人.html
天使になるもんっ http://turbotechnics.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.javwhores.mobi/online-44297-看好片-過好年猴小雪逃課都在做甚麼24部合一讓你看清楚每一點一滴.html
リプ画像 http://turkamarket.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-122700-約砲身材勁爆的女神被大雞巴幹到叫爸爸不要不要的.html
垂れ乳エロ動画 http://necey.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.javwhores.mobi/動画-オーガズム編集.html
淫語 中出し http://somadoctor.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.javwhores.mobi/online-459646-バックで突かれスケベに喘ぐ美人【麻美ゆま】爆乳を揺らし絶頂アクメ.html
オフパコ コスプレ http://abigrafsc.org.br/go.php?https://www.javwhores.mobi/online-377370-日本の潮吹き.html
goju-191 デカチ○ポを喉奥までブチ込まれたいイラマ調教志願のドm熟女 坂下真希 39歳 http://appp.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-11067-neat-kbj-korean-webcam-2017031907.html
清 野菜 名 パンチラ http://livinhomes.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/online-67135-i-like-japanese-amateur-girls.html
くすぐりどうが http://khusainovdamir.ru/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.javwhores.mobi/online-367086-ジャパンヴィンテージ113.html
デブ おしり http://hanhgry.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.javwhores.mobi/動画-チェコ人.html
sss級ド素人 完全顔出しクソ可愛い素人女の子に中出し https://maps.google.je/url?q=https://www.javwhores.mobi/online-274742-深入山の標識に従ってシャーインなしお仕事集11-シーン1.html
青木りかこ http://dk77xx.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.javwhores.mobi/online-12952-ibw-642z-ロリ巨乳の妹にバブみを感じてオギャりたい-後藤里香.html
エロ動画j http://esteticbg.com/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-44336-美女喝醉了就趁機品嘗了一番.html
凌辱 エロ アニメ http://hyccruisingsociety.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.javwhores.mobi/online-468549-成熟した日本のベイビーは裸になり、フロッピー・スコーンをプレイする.html
小野寺梨沙 http://damizet.fr/out.php?url=https://www.javwhores.mobi/online-65755-cumming-inside-do-you-want-to-show-us-how-you-suck-cock-play-with-your-toy-or-do-you-like-to-show-us-your-boobs-send-your-submissions-to:-daleriggsxxgmailcom.html
ぺちゃんこ座り
Albertfab 2022/07/13(12:41)
連れ込み動画 http://minevps.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javidol.org/mv-jxJ-mywife-00694-戸田-文香-再會篇.html
篠田ゆう えろ http://bythepeople.kr/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javidol.org/mv-DtU-視訊主播-冬天06.html
鍵っこ http://unik.link/blog/wp-content/plugins/phpl/redirect.php?url=https://javidol.org/mv-3B4-pui-nomm-noi.html
miyama asuka http://dk77xx.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javidol.org/mv-1Kg1-キュートなコスプレメイド奈緒小島は、ハード強打.html
水着少女 http://odomwreaths.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-MLm-フレッシュですsex!!!ハンバーガー屋さんアルバイト爽やか-すずこちゃん.html
引越し 値切り すぎ http://chinaplusone.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-aD5-❗❗❗妹子微信又可以加了❗❗❗-加妹子微信:vtumblr-⭕免费vpn推荐、tumblr视频下载-❌一次上车,永不迷路,好友有限哟-真嫩.html
風間ゆみの無料動画 http://thesmartly.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://javidol.org/mv-njZ-巨乳ランニング痴姦-台湾かわいいハメ撮り足こき動画-≫素人エロ動画専門-余は満足じゃ!.html
真理 装備 http://oapi.us/__media__/js/netsoltrademark.php?d=javidol.org/mv-1O5f-コスプレ-オナニー-パイパン-コスプレイヤー-痴女.html
ネットカフェ 個室 http://vse-detalki.ru/bitrix/redirect.php?goto=https://javidol.org/mv-iRT-korean-bj-3332.html
ウェルプ http://essentialpropertiesinc.com/go.php?https://javidol.org/mv-1iW-是她.html
エロ 発情 http://stonyknoll.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-ols-ハメられたい人妻が電車の中でピンクローターオンしてマンコ濡らして待機.html
外国エロ http://pittsburghventures.com/Redirect.aspx?url=https://javidol.org/mv-1g0D-japan-hd甘い日本のティーンは、デザートにクリームパイが欲しい.html
月乃ルナ http://squadaholic.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javidol.org/mv-zQB-格好の良い日本人の女の子が犯さとcreampiedさ.html
水着 バイブ http://hotelakbulut.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javidol.org/mv-n5R-制服美少女とねっとり濃密生ハメセックス.html
女装 えろ http://sexnavel.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javidol.org/mv-DTB-咲夜由愛、満足度満点中出しソープ.html
国民 的 イケメン http://poligon-td.com/bitrix/rk.php?goto=https://javidol.org/mv-1mv1-日本の女の子の小グループは、いくつかの幸運野郎どもに取る.html
セクシー な キス http://joeatkinson.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javidol.org/mv-2wjz-nan-oshikiri-screams-with-extra-cock-in-her-tiny-holes-more-at-slurpjpperiod;com.html
sぱんkばんg http://myleadershiplab.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1iB-kbj-korean-bj-2017091106.html
スカトロエロ動画 http://homedecordiy.com/LangSwitch/switchLanguage/arabic?url=https://javidol.org/mv-lne-大奶女網友說開房做一會兒-卻前前後後幹了快三個小時才走-完整版.html
エロ 出会い http://efficienttek.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-Jn0-lucie-wilde-bustybuffy-e02-backstage-pov.html
音 ゲー 動画
YvonneFed 2022/07/13(12:32)
河内 美里 http://feasibility-iq.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/27ii/女の子は面白いです.html
天才 てれび くん 女の子 http://ifanox.com/redirect/redirect.cfm?pk=46&target=https://simozo.mobi/to/25qD/japanese+teen+warmed+up+then+fucked+uncesored.html
晶エリー 動画 http://sungari.ru/bitrix/rk.php?goto=https://simozo.mobi/to/mqC/mond+051+濃厚不倫妻の告白+上原亜衣+中文字幕.html
奈津子 名前 http://katherinehayes.com/blog/wp-content/themes/Attitude/go.php?https://simozo.mobi/to/kmX/【czechgangbang】czech+gangbang+20.html
バジルール中尉 http://khoshonline.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://simozo.mobi/to/Yy2/s01.html
昭和のヤクザ http://sketchlane.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/1YZ2/セクシーな日本の女性を喫煙して幸せです.html
すだまさき嫁 http://timam.com/Queue/Index?url=https://simozo.mobi/to/Ejv/mds+868+【数量限定】人気すぎて予約が取れない現役jk風俗+出席番号001+まゆ+来栖まゆ+パンティとチェキ付き.html
ばるとりんしえき http://globalhappiness.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/1mVc/バンザイ+アキラ.html
小倉なな http://bi3.eu/engine/track.php?url=https://simozo.mobi/xxx/おまんこ画像.html
メイド 服 レンタル http://williamalix.com/web/redirect.asp?url=https://simozo.mobi/to/ekA/怪我で動けない彼氏にいちゃいちゃパイズリ+澁谷果歩.html
ソファ で 勉強 http://christianmandl.at/dir/dirinc/click.php?url=https://simozo.mobi/to/1wGG/【水城奈緒オナニー】スケベ欲求不満でエロい巨乳の人妻奥様、水城奈緒のオナニープレイエロ動画!.html
エッチ が 上手い http://moderatorjobs.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/2xW2/busty+blonde+japanese+hottie+fucked.html
エロ 動画 無理矢理 http://demonfilms.com/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/to/1D3u/002.html
お化け屋敷 文化祭 http://maquipolifenoli.it/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/H1w/空前絶後のモノ凄いwフェラ+小野寺梨紗+春原未来+mmna+009.html
乙白さやか 動画 http://thecardoctorstirepros.com/bc.php?linkext=https://simozo.mobi/to/ctg/sample+na+sheena+shaw+17607.html
愛須心亜 完全版総集編 http://isbc.ca/Home/SetCulture?culture=ar&href=https://simozo.mobi/to/Kdv/『寶貝~我要進去囉!』才剛脫下褲子就要插~進去的洞居然不一樣!這樣不會太緊嗎?+(有影).html
好きにしていいよ? http://creativemaneuver.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1xhF/日本の十代の女の子はレズビアンに行く.html
アイドルマスター 映画 動画 http://01026492203.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/Ktu/剛回家就是要解放~全裸翹起屁股等人來!門沒關好。。等等就有人衝進來(有影).html
ヨッピー 結婚 http://albatrossdesigns.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/C5x/투스타+더블+본디지+기구+멀티.html
だから僕は、hができない。 1 http://perimeterim.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/nsp/【※抜きすぎ注意※】「もぅhellip;内緒ですよhellip;?w」お姉さんの秘密の御奉仕.html
虜ノ姉妹
Anthonychulk 2022/07/13(12:00)
七海ゆあ 無修正 http://cdltrucker.net/wp-content/redirect.php?type=website&id=352113&site=https://javmovie.pro/too/フランス語で乱交-リバースカウガール/
無用 塾 http://wingskart.net/__media__/js/netsoltrademark.php?d=javmovie.pro/too/あいか/
めりーさん 顔 http://skirt.eu/wp/wp-content/redirect.php?type=website&id=352113&site=https://javmovie.pro/xxx/328175/日本のグループ足プレイと女王様.html
中学生カップル 長続き http://mparkncar.co.kr/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://javmovie.pro/too/官能的/
花魁映画 http://dropdeaddrones.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/アナルクリームパイ-舌-メガ乳/
エステイン http://ruahgroup.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javmovie.pro/too/2穴同時挿入/
裸のシェアハウス 羽生ありさ かなで自由 http://killuniversalcity.org/__media__/js/netsoltrademark.php?d=javmovie.pro/too/高飛車エルフ強制婚姻/
ロリレイプ 動画 http://vodomirural.ru/bitrix/redirect.php?goto=https://javmovie.pro/xxx/297569/つばさ相原は一緒にプレイするには、2つのコックを持っ好き.html
亜矢姫 http://iarta.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javmovie.pro/too/妄想処刑人-不治よしこ/
石原京香 http://movabroad.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/桂希ゆに/
ほしのめぐみ http://mobikini.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://javmovie.pro/too/企画/
水泳 巨乳 http://sarahmorales.net/__media__/js/netsoltrademark.php?d=javmovie.pro/too/モザイク破壊-動画/
橋本ありなえろ http://images.google.com.af/url?q=https://javmovie.pro/too/えろたれすも/
永田莉雨 http://irismediaagency.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/分倍河原シホ/
素股 痴漢 http://pipercompany.com/modules/links/redirect.php?url=https://javmovie.pro/too/紗倉真菜/
喫茶ステラと死神の蝶 エロ動画 http://daconn.com/cgi-bin/koha/tracklinks.pl?uri=https://javmovie.pro/xxx/242078/美しい中国の女の子のエスコート.html
藤江由恵 http://zcjsw.com/cgi-lurker/jump.cgi?doc-url=https://javmovie.pro/too/えろチューブ/
レールウォーズ ゲーム http://legendoflegaia.net/blog/wp-content/themes/prostore/go.php?https://javmovie.pro/too/年輕/
小林けい http://vintage-coffee.ru/bitrix/rk.php?goto=https://javmovie.pro/too/アジアのアナルセックス-ディープスロート-すべての穴/
井上 晴美 長男 http://alta-prof.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/ちんぽやくざ/
素人 ハメ
Vanessapus 2022/07/13(11:53)
69 えろ http://elgintowing.com/links/out.asp?url=https://simozo.mobi/to/1r2j/hentai+succubus+joiチャレンジ.html
てんちむ天才てれびくん http://doveblogng.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://simozo.mobi/to/2UuG/ハメドリ⑫.html
エロ シャワー http://henrymcampbell.biz/__media__/js/netsoltrademark.php?d=simozo.mobi/to/S10/tomomeyビデオ543.html
美人 エロ アニメ http://deringerneydemexico.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/クランプ+女装趣味の男性.html
彼氏 かわいい 大好き http://ltufar.ru/bitrix/rk.php?goto=https://simozo.mobi/to/2wSU/ロリポップな優等生JKが学校や両親に隠れてハメ撮り援交!.html
麻美ゆま エロ動画 http://rfjiahe.com/wp/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/1H8Q/jpn熟女ikuko.html
女性 アルバイト http://vidixmedia.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://simozo.mobi/to/kQv/誘惑◆マッサージサロン+通野未帆+cmd+007.html
ca フェラ http://kinven.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/ebN/結婚後も働くデカ乳嫁が酔いつぶれて帰宅!旦那の横で昏睡無防備状態の嫁に義父がまさかの夜這い行為!柔らかなおっぱい揉むだけでは飽き足らず息子の横で何度も中出し!+vrtm+251.html
最愛 動画 http://magicmain.com/site/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/1zNK/豪華な日本人は、喉を詰め込んだ一眼の怪物に取り組む.html
親父 の 休日 http://villa-rent.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/21iO/【風間ゆみフェラ】四十路の熟女人妻淫乱痴女の、風間ゆみのフェラ過激プレイがエロい!!.html
ストッキング えろ http://aknatural.com/links.php?url=https://simozo.mobi/to/1Ea/kcorinnnn.html
セックス が 気持ちよ すぎる http://upstudy.pro/bitrix/redirect.php?goto=https://simozo.mobi/to/1VAR/女の子のトイレルームでの隠しカメラ.html
乳首 が 取れ た http://deltawildlife.com/site/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/xxx/後入清純女大學生、每次都要被我幹得受不了.html
熟女 巨乳 http://bravotravel.hu/t/?url=https://simozo.mobi/to/1hTd/彼女の研究パートナーをクソ日本の女子高生.html
和登こころ http://melabs.in/__media__/js/netsoltrademark.php?d=simozo.mobi/to/27CN/美尻乗務員が射精サービスしてくれる鉄道会社+堀内秋美篠田ゆう青葉優香水城奈緒+13.html
すすきの ふうぞく http://tramastudio.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://simozo.mobi/to/ML7/【芦田知子】コスプレ好きな制服jkのアナルを悪戯しザーメン中出しから尻穴に異物挿入しながらぶっかけ調教する変態男達【美少女パイパン動画】.html
遠隔ローター使い方 http://szorb.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/3t7/hot+cum+porn.html
スキンヘッド 外国人 http://treekix.com/bitrix/rk.php?goto=https://simozo.mobi/to/kop/tkd+025.html
神宮寺チャンネル http://fribr.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://simozo.mobi/to/1J6m/脂肪のお尻に兼まで、ラフ位.html
羽鳥澄香 http://tambov.ventec.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/12wb/日本の公共ヌード.html
東大首席卒業 一覧
AlanDrymn 2022/07/13(11:48)
大型 オナホ おすすめ http://lemonmanis.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/95231/前立腺をガン突きされてミルクだだ漏れトコロテンsex%20櫻井やえ%20bokd%20093
高校生セックス http://capewebit.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/214180/男性5を支配しているアトミシュリ
エロアニメ巨乳ファンタジー http://www.svaga.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/414410/日本のかわいいくすぐり
デスクトップ マスコット http://altaviva.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/165959/爆乳%20風間ゆみ%20乳%20崩壊%20スト
超おね×パコ3 http://www.opentrad.com/redirect?to=https://freejavonline.mobi/見る/445597/sキュート
コンド ム cm http://emsmeetings.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavonline.mobi/見る/314679/❻%20dream%20note
ベイビィ・フェイス http://grumer.shop/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/402604/中出し%20調教%20変態%20緊縛%20懇願
野外 オナニー http://zerobab.com/site/wp-content/themes/begin44/inc/go.php?url=https://freejavonline.mobi/見る/106611/오래할수있는%20바로%20그것%20롱러브%20파는곳%20gwsis.com
小池里奈 av http://svk-pc.ru/bitrix/rk.php?goto=https://freejavonline.mobi/porn/あいノリ
付き合って1ヶ月 キス http://teenbling.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/246756/kiyoha長崎パート1
あおいそら アダルト http://nordast.com/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/502207/ダンナがいないうちに若妻が
青空ひかり エロ http://iraniansouvenirs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://freejavonline.mobi/porn/腰パン
素人 ラブホ https://maps.google.com.sv/url?q=https://freejavonline.mobi/見る/341114/jp%20gal%201of2
mtf 彼女 http://clickonlinesolutions.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejavonline.mobi/見る/457321/明日花キララ%20トイレ%20おしっこ%20明日花%20大量
母乳 生臭い http://school32-rzn.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/129956/sy%20076%20素人四半生中出し76
希志あいの 無料 https://maps.google.co.uk/url?q=https://freejavonline.mobi/見る/17748/정직원녀%20풀버전보러가기
路面 電車 動画 http://imatex37.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/462030/他の日本人の恋人とは違って、ホジョキは自慰行為をする%2030javcom
エロ動画rio http://webshop.enigmaflowers.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/67850/ドsヤンキーに睨まれセックス%20aika
ティファえろ http://samarast.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/29373/無碼內射漂亮臉蛋和身材女導遊被迷昏、就理所當然地中出
バーレスク 動画 映画 http://swtravelagent.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/200865/日本の女の子は、
お仕置きエロ
Xavierrep 2022/07/13(11:42)
一番可愛い http://www.antaresru.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-iph-爆乳デカ尻痴女お姉さん-舞野いつき-mot-253
グラビア人気 http://atleticograu.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-25Cv-レッドホットフェティッシュコレクション-109-パート-1
腋 エロ http://steensels.net/interx/tracker?op=click&id=995.1e0d&url=https://sakurajav.mobi/view-1FHp-倉知莉花日本の湯たんぽは、コックに厄介になります
エタレスト http://dnhack.com/redirect?to=https://sakurajav.mobi/view-hM6-日本av亂搞她的穴
外国 人 売春 http://100blackparents.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/movs-輪姦の妻
里帰り 出産 浮気 http://benininformatique.com/site/wp-content/plugins/topcsstools/redir.php?u=https://sakurajav.mobi/view-1qqF-【夢乃あいかイラマチオ】制服姿の、夢乃あいかのイラマチオ手ヌキプレイがエロい!!いい乳してます!
xvudeo http://continentaltrustbank.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://sakurajav.mobi/view-K1S-國語露臉被男友無套插不夠~還一邊摸妹妹!說要射了,還說好(有影)
対面 ぱんちら http://daily4x4.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-IZI-日10回射精しても止まらないオーガズムsex_神咲詩織
おなにー エロ http://vardimanelectricinc.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-rfk-菅野美奈子が雄鶏を爆破し、povで食べる
くり えろ http://mobikini.com/wp/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-2tkr-japanese-sexual-schoolgirls-teasing
嫌がる エロ http://squadaholic.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/view-LY2-snis-652-星野ナミ×早乙女美々-レズw解禁-生まれて初めての濃密レズビアン
月咲 http://ilivefreely.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://sakurajav.mobi/view-Gh2-러브젤-발라줘야-느낌상승-아스트로글레이드-파는곳-love82.kr
かわいさとみ 動画 http://minachung.com/site/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-26QV-手マン-小川あさ美-m字-m字開脚-開脚
nice boat とは http://kimwa.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://sakurajav.mobi/view-io1-female-virtual-reality-pov-fuck
カルテット 動画 http://wx-yfang.com/wp-content/plugins/ad-manager/track-click.php?out=https://sakurajav.mobi/view-2TVv-s-cute-riko-colon;-sex-with-a-darling-woman-nanairoperiod;co
桃 オリンピック http://10bilion.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sakurajav.mobi/movs-王女
新堂 有望 http://kub.kiev.ua/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2uwX-高千穂すず-褐色肌の美少女が初めてイッちゃう濃厚SEX
無料熟女アダルト http://foalapp.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://sakurajav.mobi/view-pzF-人妻-女教師-犯され-蒼井そら-教師
カーセックス エロ http://aktimusson.com/AdRedirector.aspx?BannerId=744&target=https://sakurajav.mobi/view-1bqV-角質メイドの運指
森咲智美エロ動画 http://zeroninelatam.com/redir.php?link=https://sakurajav.mobi/view-21b-jav101本日招牌性感銀行職員用她爆乳幫忙乳交-看來她渴望已久-2
新婚旦那浮気
Annalok 2022/07/13(11:10)
akb お風呂 http://bahsegel47.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavstreaming.net/vid/41887/muteki美熟女-マドンナ電撃移籍!!妻が淫らに輝くとき…。-もちづきる美-juy-105.html
妻 スパ http://fishfauna.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/463932/upskirt-japan-girls.html
発狂死 http://mail.gifts-usb.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/あずさ/
av 部活 http://best-school.kz/bitrix/redirect.php?goto=https://freejavstreaming.net/vid/275288/キャンパスの女の子服変容.html
刑務所の性 http://euromussels.eu/wp/wp-content/themes/eatery/nav.php?-Menu-=https://freejavstreaming.net/vid/420184/タイニーかわいい日本の十代のフォクシービジネスレディ.html
ふたり えっち http://inchoice.net/wp/wp-content/plugins/ad-manager/track-click.php?out=https://freejavstreaming.net/top/美谷朱里-エロ動画/
ヨガ マッサージ http://megaplans.ru/out.php?id=kibocase&category=ladies&url=https://freejavstreaming.net/top/sod-vr/
エロ 母 http://jonbernhardt.us/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/素人/
セーラー服 オナニー http://vizzihome.co.uk/search/?mode=bn_ad&url=https://freejavstreaming.net/top/春菜はな-無修正/
しょうたいむエロ http://radio-oh.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/倉持結愛/
juliaエロ動画 http://partner-electro.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/ハメ潮動画/
aska ブログ 飯島 愛 http://drkoo.co.kr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavstreaming.net/vid/324618/asian-mature-squirts-from-her-hairy-clit.html
古手川裕子 http://100dollarideas.com/url.aspx?s=83626&m=1162&url=https://freejavstreaming.net/top/porn-動画-保坂友利子-五十路の美魔女のお着物セックス/
吉高 蛇にピアス http://www.mebelkit.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/羽咲みはる/
銀河ギリギリ ぶっちぎりの凄い奴 動画 http://xn--c1aoym.xn--p1ai/bitrix/redirect.php?goto=https://freejavstreaming.net/top/時間よ止まれエロ動画/
山岸逢花えろ http://etecom.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/射精 回数/
goju-191 デカチ○ポを喉奥までブチ込まれたいイラマ調教志願のドm熟女 坂下真希 39歳 http://shire.eu/Home/SetCulture?culture=ar&href=https://freejavstreaming.net/top/水城奈緒/
アニメ 医者 http://faction-media.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/父兄をミニスカ誘惑で寝取る美人痴女教師-吉高寧々/
夢見るぅav http://100k.com.pl/wp-content/plugins/butterkekse/redirector.php?url=https://freejavstreaming.net/top/トイレ-セックス/
シリウス 動画 埋め込み http://originalchicken.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejavstreaming.net/top/人間観察ドキュメント/
ちんぐり騎乗位
Tylerdax 2022/07/13(11:02)
ぼーいずらぶ アニメ http://colosseumfitness.com/wp/wp-content/themes/planer/go.php?https://sakurajav.mobi/view-26QV-手マン-小川あさ美-m字-m字開脚-開脚
黒川すみれ 動画 http://justnp.com/wp/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-3Cb-美乳娘自摸4
イン サイト オーダー http://socialtopnews.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sakurajav.mobi/view-1zo2-jap-quot;かなりおいしいですか?それは彼女のせいだ私はすべてのこれらの不潔なアイデアを私の頭の中で最初の場所で得た!しかし、何が起こるか私が私の膝をつかんだ場合、彼女の同情的な友人の一人に彼女のtを納得させるために尋ねた
トイレ 盗撮 動画 http://euromussels.eu/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/view-1Osl-日本の奴隷07
マンション 盗撮 http://kushtag.com/advertising.redirect.aspx?advid=35&url=https://sakurajav.mobi/view-5KG-i-would-give-everything-to-watch-my-wife-suck-a-cock-this-size
jk av 動画 http://daw-se.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/movs-爆弾
若旦那 ドラマ http://ozarkscanningservice.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-IeS-vietnam-03
女 そう 男子 http://angwatertech.com/away?to=https://sakurajav.mobi/view-ILp-仰頭看這對乳房形狀堪稱完美
スーパー 店員 http://zionart.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sakurajav.mobi/view-1GWF-日本のティーンの奴隷-f70
絢香旦那 http://xinyef.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://sakurajav.mobi/view-1W7c-hanoidcom-hanaicomのanniversary-netorare妻のai-sayama
あすかあか エロ動画 http://christlovesus.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/view-1NqI-日本の女の子のcfnmのコキ
年齢 差 相性 http://https://austria.namgrass.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-1NHy-これはあなたの次の妻になりませんか?
アダルト ウイルス http://sonnerundum.ch/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://sakurajav.mobi/movs-porn-omc
こじる り 写真 http://squadaholic.com/Home/SetCulture?culture=ar&href=https://sakurajav.mobi/view-1DHb-婚姻・デバイスと大きなコックの浸透
ジーンズエロ動画 http://anowdeleted.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Ddf-hip-attack-尻のオンパレード-百合咲うるみ-ipz-903
tバックエロ動画 http://mirmagnitov.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-6E5-豪乳就是爽,做愛的時候很有節奏的搖擺
予備校 彼女 http://modelballon.be/engine/go.php?url=https://sakurajav.mobi/view-ZDJ-明示的な東洋blowbang
乃木坂エロ http://njacademy.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/movs-美
ディーラー 恋 http://xiha0762.com/out.php?link=https://sakurajav.mobi/view-S5x-お前の母ちゃんとヤラせろよ-愛する息子に・・・香坂めぐみ
動画 しくじり先生 http://grafitec.com/redirect?to=https://sakurajav.mobi/view-26r4-エロアニメ-着替え-悪戯-同僚-透明人間
深田えいみ 中出し
Aidenval 2022/07/13(10:56)
まぐろ物産 http://kstati.news/bitrix/rk.php?goto=https://erovideo.me/mv/90353/kbj+korean+bj+2015042503
結婚前に浮気 http://terkas.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovideo.me/mv/58550/初めて来た教育実習に戸惑う、真面目だけどソソる女先生。思春期ビンビンな生徒達のセクハラに耐えかねて一人泣いている…かと思ったら擦りつけられたビンビンチ○ポに腰が抜けてパンツ濡れ濡れ!?勉強一筋真面目だった分、初めて味わう興奮に我慢できずに思わず…+gs+127
丸顔女優 http://dnsabuck.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/406449/学校での日本のグループセックス150hmcomの詳細
ショート ヘア キャラ http://info-foe.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/彼女の目にスペルマ+酔っぱらいましました+包茎ディック
動画えろたれすと http://conservativecandy.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/458962/日本の18代のメイドはクライアントを満足させる-more-at-elitejavhd-com
ポロリ えろ http://dsa.net/wp-content/themes/twentythirteen/redirect.php?url=https://erovideo.me/mv/25127/短髮小騷妹激似歌手郭x+浴室自拍玩樂3
深夜バス ケツの肉 http://fairzen.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://erovideo.me/mv/29209/綺麗なおっぱい限定!美乳合コン大乱交+cesd+378
お尻動画 http://mydnz.com/engine/link.php?url=https://erovideo.me/mv/246176/童顔あいりみく+ナース服でご奉仕
女刑事 ドラマ http://dons.eu/blog/wp-content/plugins/myredirect/redirect.php?url=https://erovideo.me/mv/19633/食色性也
エロ動画 濡れ場 http://investmentcompany.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/102451/国外身材超棒妹子自拍
こども の おもちゃ アニポ http://go2world.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/160545/有名大学ヤリサーの実態!生ライブ配信?!名門女子大生たちが?!+ボクの彼女が加入したサークルがヤリサーだった!イベント生hellip;
秘書と何する ゲーム http://xiha0762.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://erovideo.me/mv/108174/ロマンス_ママが犯された教室~私は娘の同級生たちに輪姦されメスになった~
松本 若菜 電王 http://khoshonline.com/out.php?u=https://erovideo.me/mv/99558/家裡有個騷妻+說她需求棒棒要大大的
セックス 画像 掲示板 http://images.google.com.br/url?q=https://erovideo.me/mv/118894/リアルドキュメントプラスspecial+vol06+dcx+052+2
ゲーム キャラ 有名 http://etalon.su/bitrix/redirect.php?goto=https://erovideo.me/mv/236159/ゆみ田中の猫の毛を剃り、その後犯されます
av 素人 動画 http://eddydelrio.com/engine/go.php?url=https://erovideo.me/mv/475186/熟女+巨乳+五十路+おばさん+五十路熟女
高橋 ひかる が http://bjsyjzlw.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://erovideo.me/mv/428659/フューチュラマ変態+シャワー三人組
マジックミラー 童貞 http://vladimir.g-kom.com:443/bitrix/redirect.php?goto=https://erovideo.me/mv/122188/模特太嫩太漂亮了,高檔酒店拍裸體,男人看一眼就受不了
看護 師 ずるい http://arctictrans.com/api/link.php?unq=SITE&link=https://erovideo.me/mv/256859/淡色部屋hdで後ろから彼女のクソ
デカ尻エロ http://peakdistrictlatestoffers.co.uk/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovideo.me/mv/382459/日本の女子高生屋外パンティースカート
この大空に、翼をひろげ
Wyattsulty 2022/07/13(10:53)
qべえ http://norskbilgaranti.no/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/チューブ/caribbean.html
埋没 くいこみ http://100posters100trends.com/blog/wp-content/themes/planer/go.php?https://mushusei.me/online/23Pc/風俗で働くS嬢!m男責め淫語攻め!.html
レイブ シーン http://sbdi.co.kr/website/474/program/1610?url=https://mushusei.me/チューブ/連鎖.html
3dエロアニメ動画 http://mikhailovsky.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1Y3r/朝倉ことみと坂下えみりがチンコをじっくり責める寸止め焦らし.html
及川奈央 av http://triz.or.kr/cgi-bin/toplist/out.cgi?id=pretee1&url=https://mushusei.me/online/aoa/노모입니다+ㅎㅎ+보지에+꽊꽉+자지가+낄+것+같네요+ㅋㅋㅋㅋ.html
js 全裸 http://badnewzkennels.com/engine/go.php?url=https://mushusei.me/online/7wX/내주변+걸레년들+돈없이+따먹으러가기클릭+발정난년들+찾아주는+어플+인증샷ㅋ+여자애들이+먼저+인증샷+올릴정도로+발정난+여자애들+존나마늠+ㅋㅋ+여자랑+남자랑+성비+1:1이라+보빨같은거도+없고+그냥+바로+조인가능하다+형이+직접먹고+인증한+인증샷들이다+리블로그하고+메세지주면+노예만드는+팁+알려줌+ㅋ.html
西内るな http://testetd.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/online/jYv/玩具小朋友最新原版視頻+滑嫩皮膚身材超正點.html
バニーガール エロ http://invisibleteenorthodontics.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/15C4/早川瀬里奈は彼女の温かい唇wth喜ば.html
地下アイドルもか http://aloe-crimea.ru/bitrix/redirect.php?goto=https://mushusei.me/online/j64/sdmu+245.html
グリム 4 動画 http://mancinascantinas.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1YfX/一木美穂.html
街田しおん 相棒 http://hoteleasypalace.de/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://mushusei.me/online/HuD/大阪から上京したヤンキーがdebut+まりな+supa+227.html
白木優子 無修正 http://mebel-goida.com/bitrix/rk.php?goto=https://mushusei.me/online/1pku/熟女+人妻+媚薬+拘束+川上ゆう.html
危険 日 排卵 日 http://blimp.eu/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/LVf/oyc-157-イケメン男子がナンパしてお持ち帰りしてきた訳あり女子たち。はじめは必死にエッチを拒み続けていた女子を落とすまでの超リアル緊迫映像。.html
金戸華 http://szylxby.com/interx/tracker?op=click&id=995.1e0d&url=https://mushusei.me/online/PYL/《葵つかさ》『おいしい?♡変態♡』ツバをぶち撒け童貞m男が歓喜!イジメられっ子を優しく筆下ろし!.html
四つん這い えろ http://jazzphotoaward.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/23sT/巨乳女上司喝醉26.html
今風 メイク http://bid-n-buy.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://mushusei.me/online/2X1v/exclusive-japan-bondage-group-sex-with-sana-anzyu-more-at-pissjpcom.html
彼女 エロ http://spiritualspecialforces.org/__media__/js/netsoltrademark.php?d=mushusei.me/online/14wY/日本のpovおっぱい.html
奴隷 えろ http://109in.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mushusei.me/online/E52/cxbfdsgerreuy.html
女子高生セックス動画 http://ridgeds.com/blog/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/チューブ/医師+編集+ハンク.html
職務 質問 女 http://lifeisshare.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/eJi/【個人撮影】神乳18歳☆全てが初体験!中出し生ハメ挑戦!超純朴黒髪小柄娘が初めて本気の喘ぎ声「聞かないでぇ…」カメラに映る自分のイき顔見ながら赤面絶頂【モザ無】全員おまけ動画付+fc2+ppv+583468+3.html
アダルト投稿動画
Annabaxy 2022/07/13(10:17)
エロ漫画 発売日 http://el-zinc.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/痴漢泣き寝入り娘-拒絶しながらもイってしまった眼鏡女子○生/
av 女優 まひろ http://sktro.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavporn.mobi/hot/動画-美耶/
電マ エロ http://dvdrx.com/wp/wp-content/plugins/phpl/redirect.php?url=https://freejavporn.mobi/hot/ガチレイプ-無料-動画/
葵そら https://fuse.fuseuniversal.com/redirect.php?to=https://freejavporn.mobi/hot/ハメ潮/
韓国語 パンチラ http://autorafuna.com/away.php?go=https://freejavporn.mobi/gallery/107981/【いーむすアキ】用務員室【英語】【ムニュ】.html
ホイッスル アニメ http://find-me.co.uk/site/wp-content/themes/delicate/gotourl.php?url=https://freejavporn.mobi/hot/ノーパン女子校生-桜井あゆ/
ハーフ えろ http://www.yarobleirc.ru/bitrix/rk.php?goto=https://freejavporn.mobi/hot/アキラ/
中原愛子 動画 http://stekloprom74.ru/blog/wp-content/themes/eatery/nav.php?-Menu-=https://freejavporn.mobi/hot/メロディー・雛・マークス/
オープンカー 洗車 http://100k.com.pl/wp-content/plugins/ad-manager/track-click.php?out=https://freejavporn.mobi/hot/初美さき/
羽生ありさエロ http://ifanox.com/blog/wp-content/themes/delicate/gotourl.php?url=https://freejavporn.mobi/hot/露出エロ/
トリンドル 玲奈 カップ http://1940lincoln.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/無料動画あ/
処女 分かる https://turkmenportal.com/index.php?id=1901&type=0&jumpurl=https://freejavporn.mobi/hot/エロい体験/
クイーン メイブ http://civicstarter.us/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/冴木琴美/
ろり あだると http://vendplanet.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejavporn.mobi/hot/みづなれい-動画/
大林理恵 http://yavrig.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/232705/角質コスプレ医師はホット日本のひよこを誘惑し、前髪.html
女子大生 無修正 http://safepet.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/411217/【ol中出し】美人なhな水着のolの中出し乱交プレイエロ動画!!.html
美形 http://confessionbear.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavporn.mobi/gallery/294459/ふたなり〜ふたなり恩納恭子全集ひろく〜ch。-9.html
れむの巣 http://incrediclean.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejavporn.mobi/hot/ホット/
マーボー 豆腐 は 飲み物 です http://basaeng.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/エロ-女装/
甲子園 ビール 売り子 http://originalchicken.com/engine/track.php?url=https://freejavporn.mobi/gallery/79180/十はやみ-女装クロギャルママ男子-女装クロギャルママ男子-英訳-dl版.html
カルタグラ
TrinityFargo 2022/07/13(10:12)
上司 可愛い http://bogfox.ru/wp-content/themes/begin5.2/inc/go.php?url=https://mushusei.me/online/MlO/《無修正》【ライブ】最強オナニー器具ドリルマシンでガチイキする素人!マン汁垂れ流し♪.html
職場 アイドル http://freebbs.org/wp-content/plugins/myredirect/redirect.php?url=https://mushusei.me/チューブ/檄.html
水戸 あさみ http://mbou-samara1.ru/bitrix/redirect.php?goto=https://mushusei.me/online/LVB/atom+314+マンチラ確定!ポロリ連発!ミニスカ素人娘限定!ノーパン股裂けクイズ.html
アタッカーズ 動画 http://dropmetall.ru/bitrix/redirect.php?goto=https://mushusei.me/online/24HN/ハメ撮り+乳首+エロい+抜ける+濡れ場.html
えろい jk http://adlibltd.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/19Av/3d変態ピンクの髪の少女.html
ソープ 盗聴 http://www.tubehardcore.com/redirect.php?s=https://mushusei.me/online/Les/supa+273+変態すぎるド素人娘スペシャル+スーパーbest8時間特別版!+3.html
小倉 優香 裸 http://dolcetube.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/チューブ/porn+脂肪熟女+楽屋.html
あーる 18 http://mindbuddy.org/cgi-bin/a2/out.cgi?id=24&l=top&u=https://mushusei.me/online/1iAH/hikariキンキーセックス日本.html
永井まりあ http://1004net.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mushusei.me/online/1aGP/日本のスペルマドリンク.html
みつ なつみ http://vigofoods.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://mushusei.me/online/17xE/アジアの雌犬は彼女のぬれた猫のおもちゃは、耕さ取得します.html
日向ひなた av http://ncgottalent.org/__media__/js/netsoltrademark.php?d=mushusei.me/online/1l78/セックスに全国学校.html
日出子 http://coloradoleather.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/1eYR/レースとスティレットヒールシーン2.html
エロ動画 整体 http://privivai.ru/bitrix/rk.php?goto=https://mushusei.me/online/1JB4/inran巨乳okusan.html
rpg 美 少女 http://banca789.com/site/wp-content/plugins/topcsstools/redir.php?u=https://mushusei.me/online/2tzh/kana+miura+creamed+with+jizz+while+masturbatingnbsp;.html
エロ 叔母さん http://bearsink.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/16DV/セクシーな網タイツハナ.html
痴漢 動画 jk http://tiendaloquequieras.com/site/wp-content/plugins/topcsstools/redir.php?u=https://mushusei.me/online/1yFk/ギャル+痴女+エロい+ベロチュー+天海つばさ.html
お嬢様はアイスがお好き。 http://archinavi.ru/bitrix/redirect.php?goto=https://mushusei.me/online/Oap/【盗撮動画】男性用サロンのエステティシャンがドMだと知ってからは毎回こんなプレイをしに行ってるwww.html
muryouerodouga http://egoist.gorodarmavir.ru/bitrix/rk.php?goto=https://mushusei.me/online/EwV/極品女神皮膚白皙無毛小鮑魚太漂亮了迷死人.html
嫁 妊娠 中 浮気 http://ptrapi.com/gjestebok/go.php?url=https://mushusei.me/online/f53/upgrade+asshole+20151016.html
ツンデレの歌 http://birmingham.ac/cgi-bin/a2/out.cgi?id=24&l=top&u=https://mushusei.me/online/irv/肉慾橫流的蘭州旅館+女孩都要吃大根的大根的+15.html
彼氏が触ってくる
AlfredIntok 2022/07/13(10:04)
いつもと違うhで超敏感になった彼女 http://informaticazaragoza.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javunsensored.com/動画+つらつ+いくじなし+アナル・フィスティング
2人目 子作り 方法 http://tennisoc.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.javunsensored.com/clip+161518+買い物帰りの若妻を宙に浮くほど�
エロスポブラ http://dver.com/bitrix/rk.php?goto=https://www.javunsensored.com/clip+663601+無套內射人妻15
同級生 エロ http://le-magasin-de-la-coinche.com/url.aspx?s=83626&m=1162&url=https://www.javunsensored.com/clip+128485+anh+chơi+không+phê+nên+em+tự+sướng+lạ
射精 気持ちいい なぜ http://conwag.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.javunsensored.com/clip+419708+jyosoukofujiko用ロープ、鞭とバイブ
全部 まる っ とお 見通し だ http://http://xn----jtbtf2ect.xn--p1ai/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+156940+中出し+主観+西野翔+最高+快楽
すぱんくばん http://mangcapquangfpt.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javunsensored.com/clip+355077+タイニー雄鶏によってアジアのエアホステス激しくセックス
ベッキー顔 http://http://www.albinooliveira.pt/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+409029+内村リナフェルキシコックがカムで吸っているシーン
巨乳えろ動画 http://flowers-kid.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+323517+盗撮
jsjc エロ http://familyhealthformothers.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.javunsensored.com/clip+685685+amazing+anal+sex+on+cam+with+big+ass+oiled+girl+lpar;london+keyesrpar;+video+22
極上3穴中出しオイルマッサージ http://betreuungsassistent.info/site/wp-content/themes/prostore/go.php?https://www.javunsensored.com/clip+92184+이틀+전에+메시지로+아무+부담+없이+메시지로만+몸+길들여준다고+속는셈치고+조교+한+번+해달라길래+장난+반+호기심+반으로+별+신경+안+쓰고+알았다+했다가+어제+오늘+넘+심심한+나머지+메시지로+주고+받다가+항문에+맛+들이면+빠져나올+수+없다고+꼭+부탁하길래+아파도+틈틈이+참고+노력한+끝에+겨우+손가락+두+개+집어넣는데+성공+역시+일반인과는+다르게+전문가들은+다르긴+다르나보다+근데+안+아프다면서+오일+바르고+했는데도+너무+아픈데+원래+처음엔+다+그
キモメン av http://stavropol.ru-vas.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+228758+日本の熟女がいるトップ・ハードコア・グループ・ポルノ、マイカ
セフレ お金 http://adlib-recruitment.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+482800+義弟に聞かれているとも知らずに夫と激しいセックスをする美女妻+小川あさ美
配信 切り忘れ えろ http://uniqueinsights.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.javunsensored.com/clip+294373+日本の肛門いじるとクソ
熟女 おっぱい http://juicetours.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javunsensored.com/clip+280455+潮を吹い淫乱女性がマクドナルドで自慰行為であります
巨乳無料 http://siltech.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+111170+cosdeluxe+コスプレ×サトウアイリ+2
巨乳 犯す http://nch.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+116943+中文字幕+kil+095+着替え前のコスプレイヤーの無防備すぎるナマ乳にフル勃起しちゃった僕は
暴言 を 吐く 女 http://trakhtorfans.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.javunsensored.com/clip+161626+日本のフェムドム手コキ
オナニー する の http://sedonaseniors.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+129297+pppd+607+101cmjcupの爆乳を揉んで舐めて挟ん+julia
獰猛なばくえき http://soukery.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+695878+exclusive-japan-bondage-group-sex-with-sana-anzyu-more-at-pissjpcom
催眠性指導
WinifredWen 2022/07/13(10:03)
ハーレム おっぱい http://bionissim.com/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/58b/제목_없음
佐々木 女性芸能人 http://marcelasanchez.co/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/qZO/4人の大物、北川ひとみ犯されちゃった_ここにいっぱい_zoee4idy3
噴射 イラスト http://netforhealth.net/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/online/5FX/it’s_what_she_does_for_a_living
高橋 しょう 子 写真 http://tokenminds.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/25mE/aya_sakuraba_in_kinky_lingerie_sucks_dicks_of_slaves_and_gets_cum
やまだ さちこ http://998ufo.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/16oy/手コキを与える若い日本人ティーン
水卜さくら av http://marketidea.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/三段腹_エロ
メガネ 美人 髪型 http://minecraft22.cf/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreams.mobi/online/1kP9/レンタル用のアマチュア韓国語モデルセックス
凸 被害 http://nalchik.g-u.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/HZj/prostitution매춘
吉田ちなみ 可愛い http://balikesirbarosu.org.tr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javstreams.mobi/too/動画_遊郭 エロ
とき とお あみ http://channel13.com.mv/wp-content/themes/begin0607/inc/go.php?url=https://javstreams.mobi/online/aBV/人之初_性本善
えろ女優 http://ifanox.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javstreams.mobi/online/6pf/광고_팔로워들_다_자름
無許可中出し動画 http://icprs.org/index.php?id=1901&type=0&jumpurl=https://javstreams.mobi/online/26LJ/おしゃぶり好きドスケベ女15人-思わずザーメン発射
可愛く なっ た 芸能人 http://carnavalsf.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/AP4/クラスメイトのパンチラがすぐそこに。がっちりカニばさみお尻ホールドで捕まった僕。_不細工だけど理系男子の僕の家にテスト前になると勉強を教えてちょうだいとやってくる文系女子。でもすぐに飽きてベットの上でゴロゴロ休憩している時のパンチラが見えて勃起。_sw_512
フェラ オナニー http://sjpaintballs.com/e-trak/asp/forward.asp?id=354&FPath=https://javstreams.mobi/online/2xUC/美乳なロリオお姉さんがおじさんとホテルで撮影ハメw素人プレイが卑猥w
無口 イケメン http://arbeid.org/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/Txl/iros039_jpnドールガール
れれれれれれ http://elenaringo.com/site/wp-content/plugins/phpl/redirect.php?url=https://javstreams.mobi/online/jkn/ngod_062_僕のねとられ話しを聞いてほしい_学閥が根付く大手企業のパワハラ上司に夫の昇進をチラつかされ寝盗られた妻_泉ののか
巨乳 ニューハーフ http://afrikus.biz/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/6zx/女に無理やり全裸土下座させた話。最初は嫌がってたけど「どう責任取るの?」としつこくクレーム入れてたら、ついに折れて裸になりハメて中出し。_kagp_017
z世代 性格 http://vendoinmuebles.mx/ClickInfo?URL=https://javstreams.mobi/online/13aE/probrem第4号
ガマガエル 餌 http://arifanis.com/link.php?to=https://javstreams.mobi/online/Ct/amaoutdoorsex1
エロ動画伊藤舞雪 http://mekzin.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://javstreams.mobi/online/Ezp/벌렁벌렁
マッサージ エ
AnitaFruth 2022/07/13(09:25)
猫 カフェ 店員 http://gipsgroup.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejav.mobi/search/巨乳-アダルト-無料-動画/
ヤンデレ言葉 http://scottborison.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://freejav.mobi/search/エロ漫画-凌辱/
おしおき えろ http://dalarna.de/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejav.mobi/search/ガチロリ/
人妻アダルト http://alma-mater.ru/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://freejav.mobi/search/芸能人/
主婦 パパ活 http://orderrealty.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejav.mobi/search/アイドル無修正/
くすぐり 電マ http://radaway.sale/bitrix/redirect.php?goto=https://freejav.mobi/search/無料無修正人妻動画/
グラビア アイドル りさ http://dongilcon.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://freejav.mobi/search/里見ゆりあ動画/
ウーマナイザー動画 http://amsmechanicalsystems.net/__media__/js/netsoltrademark.php?d=freejav.mobi/video/55232/holi360-porn-jerk-sex-with-porn-star.html
初めてのおつかい 動画 http://putlockernew.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/露出-巨乳/
七沢みあ 動画 http://stacyhamilton.com/innsynpb/startFromExternal.asp?asppage=https://freejav.mobi/search/深美せりな/
エロ動画 ディープキス http://wholesalecheapjerseysmarket.com/wp/wp-content/themes/delicate/gotourl.php?url=https://freejav.mobi/video/481021/【小倉ゆず】静岡県出身Eカップの背中の綺麗な美女看護婦さんをナンパしてパコパコバックセックス漬け【no5833】.html
とうさつ動画 http://fairylights.de/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejav.mobi/search/エロおばさん/
くすぐり エロ動画 http://digidienst.com/wp/wp-content/themes/delicate/gotourl.php?url=https://freejav.mobi/search/ピンク-乳首-無料-動画/
陸上エロ http://queercinema.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejav.mobi/search/エロ動画-乳首責め/
エロtiktok http://venuefeat.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/389447/エロアニメ-円光-ギャル-3p-ビッチ.html
コスプレ レベル http://britemd.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://freejav.mobi/search/フッカー/
色白 透明 感 http://maryperez.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/search/親友のカレシに襲われて/
後輩 むかつく http://109in.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejav.mobi/video/399376/お義母さん、女房よりずっといいよhellip;実家へと訪れた、相も変わらず美女で肉感的な、女房の母親志保さんに優しく出迎えられた寺島志保.html
小悪魔診断 http://www.kawasakidisease.org/__media__/js/netsoltrademark.php?d=freejav.mobi/search/スケスケ/
えろちゅーぶ http://olg-oldenburg.de/redirect?to=https://freejav.mobi/search/ムラムラって/
セックス 挿入 しない
TimothyToods 2022/07/13(09:22)
エロ動画 http://shellystokesportraits.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/6lv/good
三井 春菜 http://lockharts.co.uk/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javstreams.mobi/online/16dy/ゆい小宮は彼女の歯科医無料その5をファック
ぶくぶく 太る http://kidstart.co.uk/go?url=https://javstreams.mobi/online/87t/hardboytokyo3_:
トコロテン 動画 http://melissachiou.com/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/1Xmh/おっぱい巨乳インストラクターがぴっちりパンティを横にずらし挿入して騎乗位セクロスをするエロ動画
ダンスオーディション動画 http://gidro-post.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/JDg/mird_153_ギャル限定ハーレム風俗
機動戦士ガンダム00 torrent https://images.google.co.ck/url?q=https://javstreams.mobi/online/Spb/レズビアンの無精症な日本のレズビアン
モデル えろ http://logan8r.com/engine/link.php?url=https://javstreams.mobi/too/腹
不束者ですが。 http://10bestproducts.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/too/女王_野菜
美幸ありす http://mister-velo.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1G6E/ベソスのトリプルはjaponesiasをエントレ
見世物小屋だるま女 http://fsconcrete.com/dir/rank.cgi?mode=link&id=375&url=https://javstreams.mobi/online/1ODk/巨乳_妻が_澁谷果歩_乳_巨
タイツ 足コキ http://pollypride.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1aQ0/甘いjapの娘は彼女の毛むくじゃらの猫が突っ込んだ取得します
性格ブス http://tsentrdostavki.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1OCa/私の日本人のセックスフレンド
えろ 人気 漫画 http://hammondscos.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://javstreams.mobi/online/Na6/彼氏の目の前で彼女が巨乳
乃木坂 オーディション 合格 http://finistere-rando.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javstreams.mobi/online/1AkR/ロープで缶を持つ日本のavモデルは-後に口の中で兼を取得
玉袋の毛 http://crotdalem.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/1MCO/結城リナに大量中出し_|_無臭正_動画無料
美人 スカート http://aimycz.com/black_history_links/link.asp?link_id=39&URL=https://javstreams.mobi/online/EfS/แค่เห็นก็เปียกแล้ว_แฟนหนุ่มแอบหนีแฟนสาวไ
39 歳 独身 女性 http://njbankruptcylawfirm.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1VP/bj_17081511
クリーニング店員 http://fish-club.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/clk/259luxu_不動産会社_あいかちゃん26歳_ラグジュtv273_259luxu_313
ポンコツ アイドル http://socialtopnews.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/13ZC/ウェブカメラフィストファック2
連続 射精 http://triunit.com/wp-content/themes/Grimag/go.php?https://javstreams.mobi/online/Dcb/atk0076
おへそ タトゥー
WilliamQuins 2022/07/13(09:13)
哀川 翔 動画 http://usstates.org/__media__/js/netsoltrademark.php?d=javplay.pro/sex+293935+若い娼婦猫突っつい行為.html
盗撮露天風呂 http://kasidabg.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+8340+木耳吧女神影片流出!粉色木耳看起來超誘人!經典12部小短片讓我軟不下來:很精彩10.html
膣 ヨガ http://steveroyfamily.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+470279+日本の公的運営.html
エロ動画 上司 http://if3f3.com/1/hgfh3?kw=carhaulers&lp=https://javplay.pro/sex+179695+日本人はおしっこを集める.html
徳井唯 http://bjylg.com/wp-content/themes/planer/go.php?https://javplay.pro/sex+95179+再会は蜜色に染まって。+夏目彩春+adn+116.html
須藤早貴アダルト http://ivconf.ru/bitrix/redirect.php?goto=https://javplay.pro/tube+無修正+ナンパ+人妻.html
あず希 動画 http://fieldaesthetic.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+344742+底なしと毛深い仕事日本人5.html
子宮 恋 http://factroom.ga/__media__/js/netsoltrademark.php?d=javplay.pro/sex+329330+美しい日本のrio.html
縞パンツ コーデ http://gohaveit.com/advertising.redirect.aspx?advid=35&url=https://javplay.pro/sex+120302+焦らし寸止め絶頂セックス+焦らしでしか引き出せない!焦らしでしか見れない!絶頂で感涙+愛音まりあ+abp+671.html
韓国 人 おばさん http://alignrcusa.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+22746+just+tried+this+its+amazing+when+they+are+from+the+fridge+xxxx+promise+you+rad.html
トンする http://levori.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+680482+nps+337+ガチナンパ!ド素人さんの恥じらいsex!「何度もイっちゃってるからぁもう止めてぇ!」童貞くん筆下ろし全員中出しsp!4.html
ハゲー 違うだろ http://egracelife.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javplay.pro/sex+171398+06_shibutani_kaho_001.html
人体 実験 グロ http://asiantic.ru/bitrix/rk.php?goto=https://javplay.pro/tube+porn+膣+シリコーン乳.html
オート ロック 締め出し http://kinesiologia-aplicada.es/tc.php?t=116841C1354000000D&subid=&deeplink=https://javplay.pro/sex+31662+.html
家出 息子 http://marcelasanchez.co/site/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+104506+kbj+korean+bj+2017110106.html
魔 女子 http://dianara.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+98784+完美偷拍夫妻間的房事+直接內射生baby也都沒關係.html
パンチラ http://novosibirsk.bizru.biz/bitrix/redirect.php?goto=https://javplay.pro/sex+67684+인방+bj미미+영상+모음+19종+11.html
禰豆 http://fweet.com/wp-content/themes/Grimag/go.php?https://javplay.pro/sex+480820+【桃乃木かなマジイキ】ショートヘアなギャル美人娘の、桃乃木かなのマジイキ顔射絶頂ぶっかけプレイ動画。.html
ハレンチハレンチ~ http://https://csi-ics.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+355863+モデル&ボーカルagyミライ.html
スカトロ動画 http://susanoo.pl/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/sex+269092+日本のレズビアンの誘惑つばさ宮下cfnf副題.html
マジックミラー号 素人
AudreyDrurb 2022/07/13(08:34)
小松 かのん http://jokescratchcards.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javvids.net/bd/桜美ゆきな/
望月 かわいい http://routinechecks.com/out.php?goto=https://javvids.net/bd/コスプレイヤー/
催眠 かかり やすい http://betreuungsassistent.info/wp-content/themes/begin44/inc/go.php?url=https://javvids.net/mov/45805/따듄-떡방-7.html
銀縁 メガネ http://friendlyoffice.com.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javvids.net/bd/上原保奈美-無修正/
エロアニメ 主観 http://supersupport.com.au/blog/wp-content/themes/evidens-dark/redir.php?u=https://javvids.net/mov/399055/wwwxxpovcom日本の熟女を怒らせる.html
オナニー 方法 女 http://derafael.com/__media__/js/netsoltrademark.php?d=javvids.net/mov/287368/私のメイドエクストラタスク.html
暇 そう http://smishlenish.ru/bitrix/redirect.php?goto=https://javvids.net/bd/母エロ動画/
芸能人av動画 http://karinskoe.odinedu.ru/bitrix/rk.php?goto=https://javvids.net/bd/ミクロペニス/
熟女動画 エロ http://g2r.su/bitrix/rk.php?goto=https://javvids.net/bd/おばあちゃんエロ動画/
家庭 教師 高卒 http://magas.kupibas.ru/bitrix/rk.php?goto=https://javvids.net/bd/おじさんの、おじさんによる、おじさんのための黒ギャル催眠恥育/
av 着衣 http://imgops.com/away.php?go=https://javvids.net/bd/ぼくのひみつの夏休み-攻略/
旦那生理的に無理 http://somadoctor.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://javvids.net/bd/山本わかめ/
市川まさみav http://100blackparents.org/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://javvids.net/bd/夏目ナナ/
ロ動画 http://76050.net/__media__/js/netsoltrademark.php?d=javvids.net/bd/優木いおり/
ベロ エロ http://irimox.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/梅麻呂3d/
つぼみ パイズリ http://francobollirari.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javvids.net/mov/237842/マリアは彼女のふさふさのぬれた猫のハード手コキ.html
裏 av 女優 一覧 http://sihieron.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javvids.net/mov/238779/日本の女王様.html
体目的 http://safatware.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/エレクチオン/
美人 な 彼女 別れ たく ない http://babybjornservice.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javvids.net/bd/石原りな/
ママ 活 肉体 関係 http://lifinnac.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/変態モンスター/
やばい あにめ
ThomasBaf 2022/07/13(08:31)
スーツ ズボン 破け た http://admin-ukmo.ru/bitrix/rk.php?goto=https://javplay.pro/sex+429178+ティーンの女の子xredcamscomからマイラ+カムに大きなホットおっぱい.html
オナニー 美女 http://financeofnevada.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+オンナに変貌.html
美少女二人を監禁して数ヵ月間調教した結果、俺を奪い合う性奴●になった。 白桃はな 百瀬あすか http://francois-goeske.de/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javplay.pro/sex+289183+いたずらひよこは素晴らしい日本のマッサージを提供します10.html
映画 小さな 唇 http://ccsacanada.org/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javplay.pro/sex+289183+いたずらひよこは素晴らしい日本のマッサージを提供します10.html
二宮沙樹 無修正 http://soludyne.mx/__media__/js/netsoltrademark.php?d=javplay.pro/sex+24780+full+camshow+length:+24:58+download:.html
魔法少女えれな http://hollister--outlet.com/idevaffiliate.php?id=789&url=https://javplay.pro/sex+189575+日本のアマチュアテンcensoredmp4.html
ヒーロー エロ http://sparta.mossport.ru/bitrix/rk.php?goto=https://javplay.pro/sex+257057+鎌田紘子hiropyon.html
jk マッサージ エロ 動画 http://realkolik.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+122851+sample+jura+010.html
エロムービー http://drkoo.co.kr/wp/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+214394+japanporno+01(鈴木リリカ).html
エロ3d動画 http://skutleycontracting.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+694085+exclusiveexcl;+married+woman+with+hugecomma;+j+cup+titsexcl;+madam+nozomi+liveexcl;+the+forbidden+chatcomma;+sex+and+cospl.html
人妻熟女 http://pribajkal.ru/bitrix/redirect.php?goto=https://javplay.pro/tube+動画porn+gvg+879.html
嫌がる 彼女 http://goldfoxchina.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javplay.pro/tube+妙薬.html
マジックミラー 無料 http://iphotels.com.tr/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javplay.pro/sex+468125+大おっぱい日本の湯たんぽは、自分の性的喜びのためにディックを使用しています.html
ウェディング エロ http://clevelandacademy.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javplay.pro/sex+27781+掏完人家奶又想看人家毛+還一次玩三個.html
巨根 動画 http://masaza.club/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javplay.pro/sex+18444+gianna+michaels+pov.html
おばさん ナンパ http://edinburghleisure.co.uk/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javplay.pro/sex+108184+kawd+854+某有名体育大学の水泳部アスリート+「競泳界のスーパー女子大生」が脱いだ!+kawaii史上最高の健康体美少女avデビュー+西原ゆう.html
男性 喜ぶ エッチ http://armmebel.gorodarmavir.ru/bitrix/rk.php?goto=https://javplay.pro/sex+440733+大悪司ep2+01.html
極悪レフェリー http://marcador-minuto-a-minuto.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+982+未公布版本的空姐制服誘惑連續侵襲美穴.html
青木桃 エロ http://dzagigrow.ru/bitrix/rk.php?goto=https://javplay.pro/sex+136608+無邪気な少女のエッチなお遊戯+「溜まってるもの全部出して」.html
ブルマフェチ http://huitongasia.com/wp-content/plugins/phpl/redirect.php?url=https://javplay.pro/sex+438124+ハードコア三人組でてんのアジア+aa+.html
複数 不倫
Alexandradenia 2022/07/13(08:26)
踊っ て みた 撮り 方 http://hitandfind.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/2vjD/友達同士の男女がエロマッサ→我慢できずに中出しSEX/
杉 ちゃん 嫁 http://jeffcookepdx.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.ero-video.mobi/online/1JS/熟女朝桐光的身體還是很誘人/
槍レイン http://moldomspb.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1uSj/巨乳マリンはクソのように感じている/
佐山愛 エロ http://dimedicine.com/wp-content/plugins/topcsstools/redir.php?u=https://www.ero-video.mobi/online/4h5/requested_video_full_length:_35:51_download:_if_you_have_any_request_feel_free_to_ask/
居酒屋 看板 http://hzfxyy.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.ero-video.mobi/online/Z9S/日本の女王様の世界/
イグ http://zoguang.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ero-video.mobi/online/1EEX/女の子のポルノウェンディカルメンありません/
ハイレグいやらしクィーン 堀越なぎさ http://100blackparents.org/wp/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/2T0M/ruri_haruka_shows_off_riding_her_new_toy_cock/
茜 あずさ http://yeosigwan.com/3d-cad-models/iframe?return=https://www.ero-video.mobi/online/esY/nsfw_snapchat_nudes_fuck_my_gf_squirter_fingering_amatuer_amature_tinder_girlfriend_nudes_promiscuous_teen_sex_seduced_exposed_post_fucking_and_she_always_craves_more/
つぼみ av 動画 http://mdm.extyl.pro/bitrix/rk.php?goto=https://www.ero-video.mobi/online/qbF/エステ店でセクハラされて中だしされてしまった超敏感なお姉さん/
ヤン 服 http://joeatkinson.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.ero-video.mobi/online/gS0/尿急找不到廁所只好偷偷暗巷灑一大泡趕緊離開/
旦那 に ヤキモチ http://fontmeimfamous.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/online/1x0h/エロアニメ_爆乳_ハーレム_スマホ_ビッチ/
ウエスト55 http://mk-tel.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/2vI4/jul_495_マドンナ専属!!美容部員の人妻第3弾!!!_母の友人_麻生ひより/
エロゲ 妊娠 http://ydmpcj.com/links.php?goto=https://www.ero-video.mobi/online/1e4l/アシャンティgang/
韓国 足 長い http://mccraycapital.com/link.php?goto=https://www.ero-video.mobi/online/2tQK/初撮り五十路妻ドキュメント_野川麻希/
jc セックス 動画 http://https://mail.g12asiaconference.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.ero-video.mobi/online/5F2/:_:_casey_calvert_|_mmmn_i_want_to_be_fucked_like_this/
実録 企画 モノ http://www.shahvane.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Epo/邊看片邊做愛,好興奮好享受/
快楽拷問 http://psycholog-rybnik.eu/scripts/click.php?ref_id=nichol54&desturl=https://www.ero-video.mobi/online/187V/ハードしゃぶりながら、日本のavモデルは、うめき声/
黒猫スミス 無料 http://specific.co.uk/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.ero-video.mobi/online/j1B/mide_287/
月乃ルナ http://monomano.de/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/kXh/淫乱義母の息子喰い_2人きりになると発情ケダモノ性交_東凛_meyd_237/
くびれ巨乳 http://lvpro.com.ua/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/kLN/czech_amateurs_14/
ntr 孕ませ
WalterKnosy 2022/07/13(08:23)
激似 av http://applan.co.kr/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/ホット/夫-目-浮気/
超 有名 カメラマン http://bjhxwz.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://javfuck.mobi/play/1k64/18-24日本人フェラチオぶっかけ無修正lipdoll/
白石茉莉奈 エロ http://juditech.fr/inccounter.aspx?Name=CarpalInstability&Goto=https://javfuck.mobi/play/1eVB/陰気なポルノhawt/
オリンピック 不倫 http://dm1867.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/2w3k/sex-on-the-beach-with-young-angel-yui-nanase/
hな彼 http://shop.meucci.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/GVr/港女-cony-leung-1/
ろり動画 http://reliantlending.com/trackviews.php?action=buy&bookid=16477&buylink=https://javfuck.mobi/play/1cgH/めぐみ森島-プリティjavティーンは、クリームパイロットを受け取ります/
芹奈りく http://wingsum.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/4NE/막-주는-썅년만-연락해/
なみ エロ http://ralstore.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/1amB/夏子は、彼女のクリトリスを彼女の服を脱ぐとおもちゃ/
犬 ぐちゃぐちゃにする http://dom-bud.eu/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/play/22ok/大場ゆい素人時代-~19才の露出生ハメ中出し~-1/
わがまま 旦那 http://brawlstore.com/search/?mode=bn_ad&url=https://javfuck.mobi/ホット/ブーツ/
いぶきかのん http://ethermail.us/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/野戰/
カップルでは入れる温泉 http://cursodesoldadura.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/play/2w5x/nene-mashiro-in-the-bathroom-with-a-submissive-guy-sucking-his-dick-and-fucking/
えろ 浣腸 http://rondo-kazan.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/動画-動画-犬姦/
ぼっき力 改善 http://hellonatz.com/changecurrency/1?returnurl=https://javfuck.mobi/ホット/porn-麻倉なな/
性行為 昔 http://climatespring.org/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/EcI/家养年骚逼母狗媳妇双龙肛交玩遍了心里才平衡/
剣道 えろ http://chuypoweron.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/ujz/面倒なアジアのオーラルセックスおよびシェービング/
さなえさん http://favorite-school.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1RNB/b8uqa9htaw/
乳首保護 http://letlovefly.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://javfuck.mobi/play/HjE/330-part-9-of-9-and-finally-can’t-have-a-huge-picture-set-without-atleast-a-small-snippet-of-the-full-video-it-was-so-fucking-hot-for-him-to-restrain-me-then-fuck-my-face-like-this-i-so-bad-wanted-to-use-my-hands-but-at-same-time-made-me-so-ho/
東雲みれい http://iltrillodeldiavolo.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/play/I6V/【vr】霧島さくらと同棲しませんか?vr-爆乳ナイスボディ美女との中出し性活/
舞奈みく http://madonnacollection.com/go.php?url=https://javfuck.mobi/play/1Iws/ベッド上で互いに毛深いニャンニャン69指舐め2アジアの女の子/
あん身長
AshtonFrina 2022/07/13(07:44)
松本メイ http://taylormadegolfgear.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/256937/バイブレータによって拷問日本人女子高生、極端な潮吹き.html
キボンヌ http://modootronix.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javvideos.net/view/241238/cid-03-04サンプル.html
一般アニメ エロ http://resanopt.ru/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://javvideos.net/view/240072/ミク愛理は、成熟したコックの必要性で熱い女子高生です.html
三田サクラ http://socialtopnews.com/modules/mod_jw_srfr/redir.php?url=https://javvideos.net/view/383817/クソプッシー.html
ときこしふみえ動画 http://048572.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javvideos.net/view/340347/pornheros4(01h35m27s-01h46m03s).html
おっパい 小さくする 方法 http://stjohnscorbin.org/blog/wp-content/redirect.php?type=website&id=352113&site=https://javvideos.net/view/75696/中高年世代へ捧げる昭和官能ドラマ7編×4時間-pap-158.html
社長と事務員 http://homesolarrepair.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/214394/japanporno-01(鈴木リリカ).html
ギャルいかがですか? http://dragon-almanah.ru/bitrix/rk.php?goto=https://javvideos.net/recent/池内涼子/
韓国 ドラマ 誘惑 動画 http://michelezing.com/engine/redirect.php?url=https://javvideos.net/recent/ワラビモチー-エロ/
女性 の 盗撮 http://floatcat.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javvideos.net/recent/仲間あずみ/
ソファー 後ろ http://adopte1grimpeur.bzh/modules/wordpress/wp-ktai.php?view=redir&url=https://javvideos.net/view/71316/要射啦-點解呀-唔知呀-無雙譜-yeah.html
歯科衛生士 エロ http://en.ruvsa.org/bitrix/redirect.php?goto=https://javvideos.net/recent/戸澤佳子/
日焼けエロ動画 http://rusglazier.ru/bitrix/rk.php?goto=https://javvideos.net/recent/桃瀬れもありません/
彼女 を エッチ に する 方法 映画 http://jangsuworld.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javvideos.net/recent/鈴村あいり-流出/
三吉 彩花 写真 http://ijeanm.com/gbook/go.php?url=https://javvideos.net/recent/僕と彼女の研修日誌/
sod 社員 av http://dustytownsend.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/乳首感じるんでしたよね?/
佐々木美南 http://omsk.alensio.ru/bitrix/rk.php?goto=https://javvideos.net/view/377154/熱いmilf千絵稲盛.html
主人 の 実家 http://minfarm.by/bitrix/rk.php?goto=https://javvideos.net/recent/久しぶり/
多目的トイレで行為 http://webstatsportal.com/redirect.asp?url=https://javvideos.net/recent/すけちくび/
佐山愛 エロ http://fernandisco.com/site/wp-content/themes/Attitude/go.php?https://javvideos.net/view/276492/日本のオフィスの女性トイレ自慰行為.html
プリキュア 動画
TaylorSkync 2022/07/13(07:42)
あなたを包む全てが http://karlrominger.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javfuck.mobi/ホット/女子高生-プール/
キモ い 彼氏 http://bogfox.ru/aklick.php?id=529&siteurl=https://javfuck.mobi/ホット//ポルノの/アニメ-エッチ/
ヤリマンギャル http://yoga-mania.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/X0i/アマチュアフェラチオ編集/
エロ動画 スマホ撮影 http://it1global.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1EsI/甘い伊吹は仕事中に後ろからコックを楽しんで/
篠田ゆう アナル http://reallyrustic.co.uk/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javfuck.mobi/ホット/ドイツのアマチュア/
天然jカップ 爆乳即尺即ハメok!孕ませご奉仕メイド 初愛ねんね http://rossensor.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1xZy/小野幸之、少女、彼女の貧しい人々のおしゃぶりに雄鶏が欲しい-その他のjavhdnet/
ふぇら 方法 http://voisup.com/interx/tracker?op=click&id=995.1e0d&url=https://javfuck.mobi/ホット/ノーブラ-おっぱい-動画/
俺の妹がこんなにかわいい http://528832.com/engine/redirect.php?url=https://javfuck.mobi/play/1kFp/ファン付きreisajoセックス/
マキノ ワンピース http://movie-chen.com/click?dealer_ad=&dadid=29&url=https://javfuck.mobi/play/2W0G/快楽シンドローム-case7「いじめられたい合法ロリ肉便器」冬愛ことね/
sod社員 エロ動画 http://shaarekny.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/EXO/人生最大最強のピンチ!逆らえばフルボッコ確定www運が悪かったと思って諦めるが吉…ntrシリーズ-ボクが遅れたせいで待ち合わせの地元たまり場で彼女がdqn先輩にntr寝取られていた話3「げっ!なんでここに?!傷害事件でパクられた激ヤバt先輩出所したのかよ!」-post-393/
ドラッグ パーティー http://simplyshortcuts.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/MhI/samurai-hormone-the-animation/
白石麻衣 えろ http://thundertide.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javfuck.mobi/ホット/最近ブラジャー-リムジン/
w快感!アナル指入れフェラ http://radiosidad.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1g2/kbj-asian-amateur-2017082901/
バー バンジー http://dk77xx.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/1HwJ/jpnヴィンテージhomemade27/
bbw エロ http://computer-benutzer.de/u/21996/401/40407/1305_0/d565c/?url=https://javfuck.mobi/ホット/人妻/
セーラー服を脱がさないで http://zbesto.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javfuck.mobi/play/QlC/シュリ・アトミ監督、レズビアン・レズビアン/
小松 美咲 http://thapakamal.com.np/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/1jXW/【星月まゆら・上原空】レズsm!緊縛されてベロチューされ/
満島ひかり 美人 http://masters.gorodarmavir.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1HVy/官能的なアンは大きなディルドで遊ぶ/
バチバチ http://mw-light.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/2V2T/stars-336-4年目女優・小倉由菜が満を持してついに初出勤!!無制限発射okで連続ナマ中出しさせてくれる完全会員制・三ツ星ソープ/
モザイク 除去 http://ptrapi.com/ct.ashx?url=https://javfuck.mobi/play/H2u/チェリーズれぼ-おっぱいデカ過ぎて学校を追放された妹-chrv-026/
チラ
AlexanderFum 2022/07/13(07:37)
レイプ エロ http://lebocrm.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+385964+アジアキューティー自己ファッカー/
アニメ 少年 メイド http://heimatfoto.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/hot+中国の+ウクライナ+精液/
眼鏡っ子 エロ http://sksit.stgau.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+425380+62セレブを選択モデルコレクション+シーン1/
hero 動画 http://ghidulnuntii.com/go.php?go=https://www.eroterest.mobi/チューブ+28655+好想淫韓國妹子幫飲料業配到連衣服都要脫了+2/
貧乳 パイズリ http://333.eu/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.eroterest.mobi/チューブ+308970+彼女の猫を取得スペシャリストjap護衛は犬のスタイルを非難しました/
美人 出っ歯 http://365singapore.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/チューブ+430957+日本のニンフのマスターベーション/
エロガール http://itsrf.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+442201+azhotporncom+ゴックンhirouen/
深田えいみサキュバス https://images.google.com.et/url?q=https://www.eroterest.mobi/チューブ+72754+ジンゴロ/
巨乳 美少女 http://astrakhan.technosouz.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+384975+彼女が爆発するまで、紫色のバイブで穿孔されたセクシーなコトンアイサキ/
イチャイチャ エロ http://tactilewood.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+187984+橘咲きが掘削前にボアを舐める/
ラブホテル 同性 http://51-grad.de/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.eroterest.mobi/チューブ+156115+s級素人『ヤダhellip;お願い中には出さないでhellip;』軽い気持ちでハメ撮りをokした清楚系ビッチjdの強制種付け/
浣腸 エロ アニメ http://stellastars.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+452998+電マで悶絶する美人【宇都宮しをん】激しく突かれそして騎乗位/
芸能人 嘘 http://myfarbe.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+124101+大膽那女樓梯做愛+www●javbobo●com/
高木ナオ http://exgovernmentcars.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+118922+マジッククオリティ+完全盗撮+口説かれ堕ちた人妻たち+4+mzq+047+1/
セクッス http://istock.no/site/wp-content/redirect.php?type=website&id=352113&site=https://www.eroterest.mobi/チューブ+291758+2東洋の女の子のための活発な肛門掘削/
オラオラオラ http://bmac.in/modules/babel/redirect.php?newlang=en_us&newurl=https://www.eroterest.mobi/hot+愛人/
kame さん http://tarotlecturas.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/hot+プッシーポンプ/
えろ セクハラ http://az5human.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+105019+【お得!!vr5作品セット×s1】rionの超ド迫力vrを5タイトル丸っと詰め合わせ120分長尺box【目の前におま●こ見せつけド迫力オナニー】【チ●ポしごかれ体感!巨乳女教師の密着テクニック】【巨乳新人ナースをヴァーチャルリアル痴漢】c/
園田ゆき http://berlohous.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+491505+【巨乳動画無料】テカテカに光る超乳がいやらしいhiomiさんがデカパイを暴れさせながら濃厚ファック!/
ラブホテル 同性 http://gursha.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.eroterest.mobi/チューブ+485386+【推川ゆうり】「興奮したらhellip;頭クラクラしてきたhellip;」結婚式帰りでほろ酔いな激エロ爆乳娘をナンパし寂しさに付け込んで中出しハメ撮りしちゃった【巨乳アダルト動画】/
眼鏡女子 エロ
WallaceEmind 2022/07/13(07:32)
リクルート スーツ 入社 式 http://ad521.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2WqL/水トさくら-神乳シンデレラのおまんこ解禁!色白美肌に桜色の可愛い乳首がカメラ前で揉まれ舐/
不倫 野球選手 http://bogfox.ru/blog/wp-content/plugins/topcsstools/redir.php?u=https://javclips.mobi/ストリーム/1D0c/234-jpビデオ/
えろ スレンダー http://distractedbeyondrepair.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/amb/福利网址导航第一品牌-http:dh19xacom-刷新就换片,无需翻墙不用找种子-gt;随机云播-http:dh19xacomrand-▶收藏福利导航的都是老司机,分享给新手,带他装逼带她飞!/
お風呂エロ動画 http://joeyholdrenphotography.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/jS9/kbj-korean-bj-2017111513/
春待つ僕ら 動画 http://eclipsefm.com.ar/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/ストリーム/1MWb/虎松ストラップオン22/
人妻アナル調教 牧野えり http://gomindsightdemo.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/尻指/
ガールズバンド かわいい http://ohv.se/jmp?url=https://javclips.mobi/ストリーム/253U/僕の個人トレーナーと潮吹きエクササイズ-1/
素人人妻 http://sketchlane.com/view/log/redirect/index.cgi?url=https://javclips.mobi/動画/dvdes-693/
ノーブラ エロ http://societyinnovation.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javclips.mobi/ストリーム/e8D/男人死之前一定要做事就式來這個天堂旅行所有美女任你採摘他們都是為了讓男人享受而存在的/
羞恥 av http://calselearning.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javclips.mobi/ストリーム/1VW8/ヘンタイホテルのメイド最高のグループセックス-その他topheyhentaicom/
オタク ダサい http://tarabursey.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javclips.mobi/動画/チェコ人/
タイト エロ http://www.lining.kz/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/llT/『ねぇ、逃げないでよ…』家庭教師の先生と女子●生の教え子があまりにも可愛くて親がいない時に自宅中を追いかけ回して何度も何度も中出ししちゃいました!でも最後はなぜか、もう逃げませんでした…。-ap-500-1/
ソクラテス エロ http://auditprime.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://javclips.mobi/ストリーム/2tIu/無套內射人妻13/
生野光代 http://learnphoenix.com/engine/redirect.php?url=https://javclips.mobi/ストリーム/179v/ボンデージアジア016/
av無理 http://katteriet.dk/out.cgi?id=00281&url=https://javclips.mobi/ストリーム/WwY/日本のレトロ(ヴィンテージジャパン)32/
リアルバービー ウクライナ http://escolacesarcals.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javclips.mobi/ストリーム/2u25/孤独な人妻、肛門責めに落つ/
雪野りこ 動画 http://dk77xx.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/ストリーム/1OAn/高橋しょう子-風俗-濃厚-極上-高橋しょう/
メスいき http://klyaksa-lg.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/GNr/美少女フェラチオ30人4時間-ktds-948/
エロ ボイス http://cccta.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javclips.mobi/ストリーム/Kei/女友電腦裡的偷情影片!PO上網在分手(有影)/
bf-534 av http://vr-sextoys.net/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/porn-叩い-変態-天然乳/
イケメンセックス
Ashleydep 2022/07/13(06:53)
可愛い 本田 翼 http://hotelsepicuriens.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/92461/バレンティーナamp;amp;ソフィー-お風呂で交じり合う女同士の激しい愛欲-女同士の性愛-valentina-amp;amp;-sophie-バレンティーナ-amp;amp;-ソフィー-kin8tengoku-1669.html
奥菜 恵 木村 了 画像 http://thomson.eu/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javunsensored.net/video/73933/bj_17071905.html&companyId=9560
たくしあげ エロ http://yhhaa.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javunsensored.net/too/ビッチリッチパーティ!/
流星 の 動画 http://nannychildcarealternatives.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/57705/學校大亂倫.html
オナニー動画 http://sergiev-posad.bestballon.ru/bitrix/rk.php?goto=https://javunsensored.net/video/388632/橘梨子理子さんが授業で彼女を弄ぶ.html
裏 dvd 無 修正 http://trksever.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/無-修正-オナ-動画/
森下悠里 現在 http://annaanddylan.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javunsensored.net/video/112772/私、実は夫の上司に犯され続けてます…-琴古ひまり-~特別編~-meyd-314.html
彼氏 デート 遅刻 http://iitda.com/go.php?to=https://javunsensored.net/too/巨乳アナウンサー/
体重 計 壊れる http://bogfox.ru/affiliate/?idev_id=270&u=https://javunsensored.net/too/アヘ顔-無修正/
飯沼愛グラビア http://delhigates.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/小周迅/
raychan http://elegantweddingmagazine.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/おばさん-手コキ/
聖徒 会長 ヒカル http://time2.mobi/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javunsensored.net/video/220364/甘いものを食べることは蜂蜜が大好きなものです.html
光浦靖子 美人 http://avtograf.gift.su/bitrix/rk.php?goto=https://javunsensored.net/video/362792/厄介なコック渇望変態マンコいじる.html
デリヘル 指名 http://proimexlegacy.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javunsensored.net/too/洗脳エロ/
スリット エロ http://www.icbpro.ru/bitrix/rk.php?goto=https://javunsensored.net/video/184628/東洋のポルノ写真.html
イキ我慢 http://048572.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javunsensored.net/too/きい-エロ/
誘われる夢 http://usbcyouthopen.net/__media__/js/netsoltrademark.php?d=javunsensored.net/video/695886/sw-279-the丸見えパンティーハンター!悪ガキのhなイタズラに引っかかり恥ずかしさmaxのお姉ちゃん達をどさくさまぎれにヤッちゃった!.html
引い てる 顔 http://coinemo.com/blog/wp-content/themes/prostore/go.php?https://javunsensored.net/too/無料アダルト無修正/
痴女 フェラ http://monitorimmobiliare.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javunsensored.net/too/黒ギャル無料動画/
麻倉 憂 無料 http://edubble.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/むねしろ]-溺愛交尾/
山手 りあ
SylviaVit 2022/07/13(06:52)
えろアニメ 人気 http://superstretchy.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/43Q/wanz-148-10発中出しするまで勃起させちゃうお姉様sexテクニック/
岡江 久美子 画像 http://healthylifetips.org/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/EpW/素人個人撮影、投稿。498/
杏野はるな http://am.vtbam.vtbdev.articul.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/k2Q/xozc-新作更新-妖艳贱货-www●aaxxadult●com/
家庭教師 エロ動画 http://cherepovec.rigbi.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/乳首-タクシー/
君野ゆな http://vitrina.mbk-credit.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/14Q/짧은치마를-좋아하는-영계와-찐한-블랙잭-하는곳-접속-bbet.ml/
果てしなく青い、この空の下で・・・。 http://mekzin.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/mJc/母子交尾-~只見路~-澁谷果歩-bkd-187/
淫乱覚醒アナル狂い http://boiseurgentcare.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/porn-動画惠比寿/
えろプール http://minachung.com/url/?url=https://javclips.mobi/ストリーム/1R54/【マジックミラー号・1】彼氏を待たせエロマッサージから生ハメで中出し初体験させられちゃう水着美女の彼女たち/
女子 アナ リスト http://alpion.co.kr/blog/wp-content/themes/begin44/inc/go.php?url=https://javclips.mobi/動画/最近ホット脳姦/
広瀬アリスセクシー http://dzerzhinsk.askkt.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/ririca/
みなとりく http://h-sasa.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://javclips.mobi/ストリーム/1v0Z/日本の熟女/
青空小夏 動画 http://sling-i.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/50W/asianpretties/
稲場るか 中出し http://xclusivetrax.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1SWL/これは日本の友田彩也香です/
性奴隷 動画 http://cityofgrandblanc.com/prc?e=11p541&redir=https://javclips.mobi/ストリーム/KCv/不倫自拍偷吃女友她媽媽~45歲的美人妻!保養超好~看著新聞就騎上啦(有影)/
sm 楽しみ 方 http://spenglerbooks.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2uye/個人撮影素人不倫熟女バイブ遊び定点撮影/
ママ友 エロ動画 http://nivonovo.net/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/金子さとみ/
もつ あき エロ 同人 http://qjfwzx2.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javclips.mobi/ストリーム/DPt/cum-get-some/
julia ぶっかけ http://clickearns.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/H4a/wife-hot-wife-wife-sharing-asian-wife-cuckold-hot-wife/
スク水エロ http://foodworthy.photos/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2xlm/ティア-美巨乳BODYのコスプレイヤーが、中出し・ハメ潮吹きまくりの大乱交で連続ファック/
橋本ありな http://clubpeugeot405.fr/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/動画/hot-電マ-調教/
清城ゆき
AlexaMob 2022/07/13(06:46)
どうしてだよぉぉ http://squadaholic.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.avgle.mobi/mv_30177_vr全景_家庭教师挑衅青春期的男孩/
オナニー すると http://oddsflash.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.avgle.mobi/mv_678072_金の無いバンギャが中出しハメ撮り援交で小遣い稼ぎした結果w/
ダメ女製造機 http://clesapp.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.avgle.mobi/mv_7772_寝盗賊ntr_スワップ愛好家夫婦が温泉に遊びに来ている一般人夫婦に声がけガチナンパ!旦那と奥さん酔わせてハメ撮り隠し撮り強行スワッピング!_tnb_001/
天井特化 http://https://webmail.ssp.com.na/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/hot_動画盛川/
復讐者と魔法少女 http://lifeisshare.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_115445_ipz_586_とりあえず吸っとく?_ジャンボオッパイちゅ~ちゅ~れろれろ/
就活エロ動画 http://bakaleya86.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_677641_親に言われてなんとなく進学・上京してバイト感覚でマッチングアプリに手を出した【パパ活】女子大生_まおちゃん_浜崎真緒/
ショタ漫画 http://peise.eu/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/hot_おむつ_カップル/
既婚 男性 性欲 http://megaopt.by/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_125375_現在甚麼口味的女人都有_花錢肯定買的到_1/
キスシーン 海外 http://vixennow.com/forward.php?id=1095&target=https://www.avgle.mobi/mv_128507_【vr】必殺!!奈央のトルネードフェラ!!_若菜奈央/
宇多田 ヒカル たばこ http://ichor.eu/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.avgle.mobi/mv_97128_g_area_589kurumi_くるみ_/
永遠 の 僕たち 動画 http://jangsuworld.com/pp/_cc/chk_new.asp?T=1&url=https://www.avgle.mobi/mv_308248_低俗な日本の可愛いミク春野のための深刻なトリオ/
妖怪 体操 動画 http://maps.google.ga/url?q=https://www.avgle.mobi/mv_678610_superb_pov_sex_scenes_with_naughty_yuria_mano/
中出し 鬼ごっこ http://xn--80adhwvfhm0j.xn--p1ai/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_684866_出会い系で知り合った素人ギャルとホテルで中出し性交w/
彼女 むらっとする http://tinyboy.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.avgle.mobi/mv_119434_max_girls_19_ロション×ビキニ_max_a_xv_763_伊東遥_光月夜也_中野愛里_希志あいの_藤崎りお_夏咲まりみ_卯月麻衣_安藤美沙_椎名ゆな_結希レイナ_2009_07/
えろ 外国 http://neccmed.org/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/mv_459389_【巨乳】キュートで可愛くてムラムラする美人子大生たちをナンパして口内射精セックス三昧33【no12430】/
おもしろ アダルト グッズ http://mindbuddy.org/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.avgle.mobi/mv_124962_1样子清纯的学院嫩模酒店制服大尺度私拍摄影师看着她的逼问她是不是很久没干过/
可愛い 後輩 http://stirty.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.avgle.mobi/mv_359853_試着室で水着隠し撮り/
長谷川杏実 http://smartstores.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_415562_ktuzm10/
jk 逆レイプ http://gurman-animals.com.ua/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_666341_top_milf_yuuki_tsukamoto_complete_asian_porn_play_more_at_hotajp_com/
動画無料エロ http://rencontreslocales.eu/website/474/program/1610?url=https://www.avgle.mobi/hot_ビンテージ/
あおかんえろ
VirginiaCreaw 2022/07/13(06:43)
外国人エロ http://triz.or.kr/includes/statsaver.php?type=kt&id=8517&url=https://freejavmovies.com/遊びます/455869/彼女の猫で大きな雄鶏を求めている鬼畜若風少女.html
巫女 セックス http://palaone.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejavmovies.com/遊びます/72106/nsfw-fingerings-fuck-my-gf-snapchat-nudes-promiscuous-teen-slut-college-sex-squirting-gusher-gushing-oh-yeah…-and-that-pussy-gushes-☔.html
ママフェラ http://busandar.com/redirect/?url=https://freejavmovies.com/遊びます/101162/終電逃した同窓会帰りの悪酔い人妻-介抱したらそのままsex出来ました。-黒崎ひなの-juy-079.html
黒髪 メガネ 男子 http://kvark-vpk.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/診療所-クリトリス-インタビュー.html
水着 エロ http://kaitlinmay.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://freejavmovies.com/遊びます/127166/高清露脸极品美女抽搐到高潮.html
かんのう しょ http://ihateceteradvisers.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/246071/ゴージャスなアジアのクソビッグブラックディルドで彼女のヘアリープッシー.html
レースクイーン 動画 http://solidprint.net/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://freejavmovies.com/遊びます/166082/前田由美はオフィスでセックスをする準備ができている.html
足コキ http://xtrlzyw.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://freejavmovies.com/遊びます/347415/学校の服で犯さ巨乳のゆき.html
ロン毛 犬 http://elastokorrektor.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/473998/jap私は妻の別の側を見たいと思っています-20-jun-izumi-フルビデオ:http:jpornseftn-030.html
丸の内 レイナ av http://www.avilon-ford.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/バットホール-弁髪.html
パイパン 巨乳 http://freebbs.org/forum_script/url/?go=https://freejavmovies.com/遊びます/457912/巨乳-風間ゆみ-クンニ-乳-女医.html
プリキュア の 映像 http://kmr.dosug-gid.net/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/30065/bj_16103103-1.html
セックス 3d http://123sailing.com/blog/wp-content/themes/planer/go.php?https://freejavmovies.com/遊びます/88890/ボクを好き過ぎるボクだけの従順ペット-3-長谷川るい-abp-558.html
鈴村あいり 無修正 流出 http://wbz.eu/sso/logout.aspx?returnurl=https://freejavmovies.com/遊びます/196158/snis-302.html
顔 文字 アニメ http://blagoveshchensk.ru-vas.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/289531/jpn-138.html
ボク の 初めて は ビッチ ギャル http://tonghoiyhoc.vn/wp-content/themes/evidens-dark/redir.php?u=https://freejavmovies.com/hot/風子 爆乳.html
やばい 有名人 http://advertisingeye.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://freejavmovies.com/遊びます/466301/日本のお気に入りのポルノ映画.html
googleアース万里の長城 http://emanzhelinsk.kolesa-darom.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/佐藤-沙羅.html
南 智子 http://jingsutong.com/go.php?url=https://freejavmovies.com/遊びます/29844/真会玩呢⊙o⊙-厉害了。。。-真能装.html
フェラ エロゲー http://anisomycin.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://freejavmovies.com/遊びます/11485/黑丝萝莉.html
Официальный сайт hydra
Manueltrimi 2022/07/13(03:09)
[url=https://hydraclubbiokex24.com/]Гидра зеркало 2022[/url] - Официальный сайт гидра, Hydra сайт
jc 逆さ撮り
Ariannaunsup 2022/07/13(02:30)
宮沢ちはる エロ http://http://bes.ccrce.ca/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javstreaming.name/search/アイルランド人/
腕十字固め http://yunwash.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javstreaming.name/movie/378357/3d-aka-yatu表参道.html
学校 ero http://gmgvr.com/engine/redirect.php?url=https://javstreaming.name/search/上野莉奈の、いっぱいコスって萌えてイこう!/
武闘家 http://zoomedsucks.biz/__media__/js/netsoltrademark.php?d=javstreaming.name/search/ゲイ&ストレート-ソフトコア/
元 セフレ 連絡 http://onocustom.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://javstreaming.name/search/強制潮吹き/
連れ子 まとめ http://marivaniaimoveismatinhos.com.br/wp/wp-content/plugins/myredirect/redirect.php?url=https://javstreaming.name/search/顏射/
絶 無限 http://paulomendonca.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreaming.name/search/ニキュニキュ/
車内 手コキ http://mangcapquangfpt.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreaming.name/search/制服/
椅子の上 あぐら http://coldwellbankerky.com/hit.php?u=https://javstreaming.name/movie/14148/uaau-87-元気なチ○ポに侵入された毛むくじゃらの股間-同級生の母-笹川蓉子.html
素人 騎乗位 http://belediyebulteni.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://javstreaming.name/search/寝取られ/
ベイビィ フェイス http://www.semiramidaspb.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/巨乳-着替え/
逆さ撮り jk http://vjtech.co.uk/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javstreaming.name/gallery/276330/フェラチオ女王玲子の日常doujinscom.html
デートくらぶ http://azcheap.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/73204/c88-almism-水月あるみ-ビターなコーヒーとシュガーなミルク「恋のランジェリー☆アタック」.html
宮内栞 http://environmentalnewswire.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javstreaming.name/search/パイパンマンコ/
杉咲花 可愛い http://ralstore.com/knjiga/go.php?url=https://javstreaming.name/search/美里麻衣/&url=https://javstreaming.name/search/美里麻衣/
ソード アート オンライン 2 期 無料 動画 http://bodyspower.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javstreaming.name/gallery/211268/comic1☆9-うすべに屋、novia-うすべに桜子、羅ぶい-二花繚乱-らんま12.html
すかすか アニメ http://adventissimo.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://javstreaming.name/search/ゆい/
エロ 動画 レースクイーン http://systemsshare.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javstreaming.name/search/ヒソカ-カストロ/
おねショタ アニメ 動画 http://raw.bluefirst.com/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/307593/ミク愛理は彼女の穴のそれぞれにいくつかのコック予約します.html
えろ ハプニング http://lifestylegains.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javstreaming.name/search/バック-えろ/
クリ 舐め 方
AlexSkelm 2022/07/13(02:24)
愛想を振りまく http://gabrielflores.cl/wp/wp-content/plugins/translator/translator.php?l=is&u=https://tomodachinpo.mobi/video-42902-hotwife-discretions.html
40 代 巨乳 http://volzhskiy.askkt.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-175349-【巨乳トレーナー】ジムの男を絶品くびれボディで誘惑して汗だく肉弾fuck!!.html
年下 可愛い http://study.bestkeratin.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-489224-japanese-femdom-aiaoi-makes-her-drink-spit.html
妊婦 エロ http://enrouteversmadagascar.com/cgi-bin/sites/out.cgi?id=Vanessa&url=https://tomodachinpo.mobi/too-ぼくのちこ.html
エロアニメレイプ http://goodpress.kr/redirect.php?u=https://tomodachinpo.mobi/video-442979-日本の女の子のトイレオナニー.html
女子高生 えろ http://xijscale.com/away.php?s=https://tomodachinpo.mobi/video-16131-tittyandass.html
女同士で http://sibculture.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-92956-so-as-promised-here-you-go-this-bff-were-to-busy-chatting-with-each-other-they-don’t-really-take-interest-in-what’s-around-them-well-okay-then-let-the-hunter-take-interest-on-what’s-under-your-skirts-black-top-black-panty-white-top-white-pa.html
整形 疑惑 女優 http://carldowning.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tomodachinpo.mobi/video-41325-choose-file-lexis-art-of-creepy-massages.html
かすみりさ フェラ http://coastalbiology.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tomodachinpo.mobi/video-437113-azhotporncom-出会い、時にはそれがにつながる可能性.html
セックス 肌荒れ http://depv.de/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/video-298995-香織は彼女の熱いおっぱいを公開し、ボーンヘッドとボールを吸います.html
うすいれん http://naberezhnye-chelny.rigbi.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-42646-i-like-japanese-amateur-girls.html
上乃木ハルカ http://rankprogress.pl/blog/wp-content/themes/twentythirteen/redirect.php?url=https://tomodachinpo.mobi/too-小暮みなみ.html
キス魔 彼氏 http://test.petweb.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-136735-爆乳-拘束-乳首-乳-縛り.html
浜っ子山ちゃん http://eatingdisorderschannel.com/wp-content/plugins/phpl/redirect.php?url=https://tomodachinpo.mobi/video-256865-030.html
エロ おもらし http://kimmayphotographer.nz/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tomodachinpo.mobi/too-バクソム.html
タイツ えろ http://chefworks.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-232551-コスプレアジア人ベイビー、指で犯された.html
海外 過激 http://ascentflow.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tomodachinpo.mobi/video-671899-miaa-410-僕を助けてくれる幼なじみがいじめっこに犯●れているのを見て勃起した-南乃そら.html
2 人 エッチ 実写 http://hackinggamesfree.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://tomodachinpo.mobi/video-19047-:-:-xoxo-pdih-jubo-wak-kang-wow-seronoknya-dgr-suara-dia-cukup-menghairahkan-hahahaha-kuat-nya-suara-baik.html
ナンパアダルト http://www.bagsland.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-136092-中文字幕-avsa-040-美穗女王大人的m男調教-中裡美穗.html
美術 モデル http://yjflex.com/smf/index.php?thememode=full;redirect=https://tomodachinpo.mobi/video-418867-日本のアマチュア女の子コレクション-腕時計.html
がつんねっと
ZoeHed 2022/07/13(02:19)
えろ教師 http://kwak101.pe.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.simozo.net/見る%201Ctu%20芳樹aogiriはお尻を持っており、ダブルチーミング後精液の完全なスリット/
日本 人 ビキニ http://bongo.kz/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.simozo.net/見る%201ntl%20真臣中澤は最優秀アジアフェラチオを提供します/
アニメ バイト http://renownedfashion.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20JKs%20每個炮友都喜歡傳自拍%206/
一人海水浴 http://fsconcrete.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.simozo.net/見る%20Nkm%20エロアニメ%20ショタ%20抜ける%20バス%20美乳/
制服美少女の放課後性交 http://firefallfan.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/porn%20雪美ありす/
ほう れい 線 女優 http://damizet.fr/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.simozo.net/見る%2016ny%20滝沢ローラ/
痴女 誘惑 http://bmac.in/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/見る%20f2b%20영상사진%20제보%20다%20받아요~~%20틱:shinjason/
癒し 系 女子 http://100yearslab.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/見る%201Ogl%20潮吹き%20湊莉久%20絶頂%20イキまくる%20大量潮吹き/
コスプレ 男 受け http://andrewcmccarthy.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201QT4%20ラブポップ%20木中ひな/
お笑い芸人 メガネ http://lagodicomosartoria.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/見る%201yJ5%20角質の沙織と日本の束縛のセックス映画%2030javcom/
オイル エロ http://pimphomee.com/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/porn%20トラックバックロージー%20ホームメイドでレズビアン%20レズビアンママ/
嵐 コンサート チケット代 http://rencontreslocales.eu/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%20nHQ%20希志あいの%20均整とれたスタイルのアイドルまんこクンニ%20/
塚本 舞 http://tdmegalit.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201QFC%20エロアニメ%20コスプレ%20巨乳%20清楚%20図書館/
大城かえで http://shopbaotrang.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.simozo.net/見る%201k1P%20bdsmとアジアのカップルのプレイ/
昭和浪漫 http://fishinghobby.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20D0v%20uk%20slut%20gets%20fucked/
バレー 宮下 可愛い http://marijuanasobriety.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%2025XR%20スカイエンジェル%20172%20パート%202/
恋糸記念日 アニメ http://medguard-test.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20ブロンド%20警察%20アナル拡張術/
エロ アニメ 子宮 http://vedzen.com/reroute.asp?cid=X26G7809332B9&url=https://www.simozo.net/見る%201qHN%202人の男が赤城あかりから大爆発物を手に入れよう%20もっとpissjpcomで/
じゃかしい http://buddhistisches-haus.de/wp-content/plugins/translator/translator.php?l=is&u=https://www.simozo.net/見る%201kMW%20片山あおい%20東洋の妻が堅いウッディに乗って/
ショート 美人 に 見える http://spockmedia.nl/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.simozo.net/見る%20138c%20best8888/
ローター エロ
ArianaAdher 2022/07/13(01:37)
春日由衣 http://roxen.ru/bitrix/redirect.php?goto=https://javsextube.com/video/42784/259luxu-元社長秘書-唯川みさきさん30歳-ラグジュtv417-259luxu-447.html
神姫 エロ http://testetd.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javsextube.com/gallery/72213/c84-ラーテレ-すわる-溺れる魚に目隠しを-fatezero-中国翻訳.html
ましま薫夫 http://old.nvkb.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/前代未聞の細腰ボイン/
桃乃木かな無料動画 http://magellanstudio.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javsextube.com/porn/生マンコ/
宅 飲み 女子 会 http://centrefarm.org/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://javsextube.com/porn/憑依バカッター/
おっぱい 見える http://bentleybot.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javsextube.com/gallery/227712/c73-alfa300-セキスズメ-alfa-5mg-アイドルマスター.html
昭和 アイドル 衣装 http://thanhphatjsc.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javsextube.com/gallery/85796/綾川みお-ザ・ネトラレ~禁秘の性徒指導~-【フルカラー】.html
シャワー オナニー 盗撮 http://woorieducation.com/wp/wp-content/themes/Grimag/go.php?https://javsextube.com/video/467669/愛知恵美が楽しめるbbsm野生のアクション.html
ドア スコープ 外 から 見る http://homedecorgalleria.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/動画hunta-670/
天宮花南 http://reciboscfdi.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/ロシアのティーン-吸血鬼-貫通/
神木さやか http://cannabisitaliana.com/wp-content/themes/Grimag/go.php?https://javsextube.com/porn/玩具/
奥田咲 無修正 http://realisticmom.com/shared/partnercookie?k=gort&url=https://javsextube.com/porn/水城奈緒/
義母 エロ http://axelerator.bz/bitrix/redirect.php?goto=https://javsextube.com/porn/クジラックス-エロ/
ドラゴン 娘 http://insul-tech.net/__media__/js/netsoltrademark.php?d=javsextube.com/porn/美人/
口うるさい 父親 http://commodorec64.com/website/474/program/1610?url=https://javsextube.com/gallery/76903/赤月みゅうと-なつみつ×ハーレム♡-+-メロンブックス限定小冊子.html
エロ動画 自転車 http://photojanik.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javsextube.com/gallery/409068/honey-qp-命わずか-金粉兄弟連ケツ展示.html
勃起 ちんぽ http://materialescompuestos.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javsextube.com/video/77003/「露出下面是我的興趣」初戀系女神呆萌橘子醬露出第三點!深色饅頭帶點毛-1.html
エレベーター 盗撮 http://ufa.aleksmarket.ru/bitrix/redirect.php?goto=https://javsextube.com/gallery/99824/c66-男屋平野耕太-ガイヤ2004-ロードス島戦記.html
鈴木 福 エロ http://departmentofveteransaffairs.org/__media__/js/netsoltrademark.php?d=javsextube.com/porn/彩乃彩/
りんく ま 身長 http://euromussels.eu/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javsextube.com/porn/清宮あさひ/
水卜麻美 エロ
AlejandroFab 2022/07/13(01:32)
美人 アナル http://cinebrasil.tv/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javpussy.net/ポルノの/手コキ
メスガキえろ http://sukiencode.com/anuncios/salvarclique.html?idanuncio=23&link=https://javpussy.net/ストリーム/t7W/日本の蜂蜜が強く暴れた
競輪 エロ http://champion10.com/ct.ashx?url=https://javpussy.net/ストリーム/23ZE/圧殺パイズリ仕掛けてくる巨乳娘にたっぷりパイ射+iqoo
オンナ 塾 http://curedepressionnaturally.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1TVX/日本のロマンチックランデブー+シーン2
水咲ローラ 動画 http://rednavel.com/wp/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/IpA/沒人會嫌大波妹露太多的+1
週末のハーレム アニメ http://japanrentalcar.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/2QK/제목+없음
バージン コンプレックス http://homelovers.com/t/?url=https://javpussy.net/ストリーム/eTT/mkmp-021-佐倉絆と上原亜衣のダブルドリーム
リアル鬼ごっこ 動画 1 http://ohv.se/GetAuthCookie?returnUrl=https://javpussy.net/ストリーム/1oEt/毛深いミーナ・ミナモトス・ファーリー・マフがハード・ドギー・スタイルを叩いた
pornlulu http://d1labs.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/v8T/ビンテージ
鏡 茶臼 http://foampods.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/3xs/the+mother+of+all+loads
李惠 利 http://medical-wiki.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://javpussy.net/ストリーム/uj/『僅限沒有經驗者報名有興趣者請踴躍報名。』群馬縣oo市某旅館內第一次展開性愛對象大募集!!夫婦交換中出混浴温泉之旅+3
ディルド フェラ http://sabbaconstruction.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/アナル+処女+喪失+動画
テキパキ し てる 女 http://idjunction.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/1s3Q/大きなお尻アジアの女性が吸って、そのハードコックをクソ
芸能 えろ http://www.euroexpostand.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/Gd/超強推薦!和風浴缸虐操極品妹+女上騎乘太會搖:畫面唯美
女子バレー部 髪型 http://tiendaloquequieras.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://javpussy.net/ストリーム/18Ig/ウィンドウspy67
エロ動画上原亜衣 http://blueocean.by/bitrix/rk.php?goto=https://javpussy.net/ストリーム/7gC/my+pretty+singaporean+wife
高学年女子 http://library.aviaexpress.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1yX3/男の子の指と玩具日本のベイビーの毛深いビーバー
ちはぁーりん http://streetwise-chocolate.com/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/DmW/相本みき+s+model+166+某大手商社勤務のストレス発散sex+022417_005
無料エロ動画 素人 http://alatsex-toys.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javpussy.net/ストリーム/1j3u/日本人キューティーはおもちゃにして二人の男に犯さ
秘湯めぐり アニメ http://artville.isdemo.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/L0M/hardcore+teenage+girlfriend+deepthroat+and+anal+fucked
濡れ場 芸能人
Zacharymal 2022/07/13(01:27)
浮気癖 http://bogfox.ru/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.javwhores.mobi/online-207537-近づく日本人牛.html
絶対領域new http://forme.gq/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.javwhores.mobi/online-287740-オリエンタルフリーセックス.html
バイト 先 http://asainc.jp/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javwhores.mobi/online-474181-jap-私は洗濯機でいたずらランジェリーのペアを発見-露出癖のあるベイビーは-彼女がパンストのない駐車場のために去ってしまった-フルビデオ-http-jporn-se-kil-068.html
夏のオトシゴ http://marcwellness.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-269009-【無修正】激しい攻めに喘ぐスレンダーボディの人妻!.html
イメプ チャット http://m-rabota.scout-gps.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-42541-xvsr-222-菅野紗世が行く!!突撃路上逆ナンパdx-上野編.html
sm 喫茶 http://01026492203.com/site/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-98914-kbj-korean-bj-2017102215.html
膝枕 男性 http://icprs.org/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javwhores.mobi/online-687610-麻生希-中出し超高級ソープ嬢.html
おな指示 http://restpm.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-390105-美少女-姫川ゆうな-ちっぱい-学生-姫川.html
早漏 動画 http://www.fsin-peredaha.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-27727-deepthroats-and-facefucking-to-the-back-of-the-throat.html
エロ動画3d http://radurlaub-bodensee.de/site/wp-content/plugins/phpl/redirect.php?url=https://www.javwhores.mobi/online-110848-搭讪素人!秘密偷拍视频-(中文字幕).html
危険日 中出し http://inksons.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-porn-命令-復讐-軍事的.html
エクソシスト アニメ http://lfcumerchantsales.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-98224-kbj-asian-amateur-2017050503.html
立花里子 動画 http://chelyabinsk.zvetnoe.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-動画レイプ-中出し.html
デジャヴ 動画 http://m.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-385333-日本の女性は、キスとリックの顔.html
マッサージ 本番 http://bogfox.ru/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/動画-コスプレ-妻.html
彼女 噛む 心理 http://kazakhtest.kz/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-472274-巨乳の少女相澤漣は、狂ったファックの前に猫でセクシーなおもちゃを手に入れます.html
制服 白 http://laptopworkstation.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.javwhores.mobi/動画-porn-変換+フェチ.html
レストラン とら の もん http://msk.technorosst.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-メイド-ダンシング.html
ミニマム エロ動画 http://fordvn.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-56849-最喜歡看漂亮女孩洗香香惹.html
fanza vr 見放題 http://emad-kiteboarding-school.com/wp/wp-content/themes/prostore/go.php?https://www.javwhores.mobi/動画-上品.html
アラサー エロ
AntonioMossy 2022/07/13(00:43)
エロお姉ちゃん http://zekophotography.com/wp-content/themes/twentythirteen/redirect.php?url=https://javsearch.mobi/too/116771/#制服が似合いすぎる美少女はボクのカノジョ-四ツ葉うらら-onez-106.html
無様 エロ http://gw-spcements.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/trends/肛門/
腹筋エロ http://designeroutsource.com/blog/wp-content/themes/Attitude/go.php?https://javsearch.mobi/too/355545/巨乳ナチュラルエボニー熟女セックスさグッド!.html
プロ 技 http://masterysys.com/wp/wp-content/themes/begin44/inc/go.php?url=https://javsearch.mobi/too/30761/僕と花音の甘~い同棲性活-ボクを好き過ぎる花音とのイチャイチャ同棲までのhな軌跡-君色花音-ipz-927.html
うなじ濃い 女子 http://jingsutong.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://javsearch.mobi/too/136195/中文字幕rbd-870-大公司潛規則社長性侵新進美女ol天天狂幹內射上癮.html
友達 の 旦那 羨ましい http://steensels.net/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://javsearch.mobi/trends/戦利品/
校内 露出 http://electricandhybridivt.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/too/400742/翔田千里二穴同時挿入の過激乱交でガ男根中出しセクロスされて涙ぐむムチムチ美熟女.html
緊縛 浣腸 http://tolyatti.marya.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/夜のおもちゃ/
セックス動画 http://canlin.org/redirect.php?link=https://javsearch.mobi/trends/ソフトオンデマンド/
カンニング 女子 http://bitrix.titins.testicus.ru/bitrix/redirect.php?goto=https://javsearch.mobi/too/99628/xv-1123-先生が、犯してあげる!!-逆レイプされてる君たちの顔…ゾクゾクしちゃう。-石原美希.html
パパ 活 海外 http://edo.naks.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/エロゲー-画像/
...私だけ見てて♡ http://dafab888.com/af/media?mode=2&url=https://javsearch.mobi/too/332147/【並木優】秒で勃起確実?美巨乳お姉さんゆうたむとお高いホテルで濃密ベロチューsex.html
165cm 女 http://culturednation.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/もののべありす/
渋谷 で ナンパ http://vendassist.com/wp-content/themes/Grimag/go.php?https://javsearch.mobi/too/499674/appealing-nurse-mikuni-maisaki-caves-for-a-tasty-dick.html
失神 オナニー http://stroy112.ru/bitrix/rk.php?goto=https://javsearch.mobi/trends/二階堂夢-えろ/
天音ありす http://proscan3d.com/site/wp-content/themes/Grimag/go.php?https://javsearch.mobi/trends/あきもとまゆか/
ハイスクールdd エロ http://elfutboloyopelicula.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javsearch.mobi/too/20185/adult-videos.html
茅ヶ崎ありす https://www.google.vu/url?q=https://javsearch.mobi/too/353052/ぶっかけ祭5-44日本人無修正ぶっかけ.html
夏帆 リハウス http://channel13.com.mv/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javsearch.mobi/too/13497/섹파년-증말-오랜만이네.html
全然 先生 http://fernandisco.com/makandalodge434/guestbook/go.php?url=https://javsearch.mobi/trends/ポルトガル語/
猫パンツ
Albertfab 2022/07/13(00:42)
そくだね http://narolaon.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://javidol.org/mv-3rC-i-am-digging-this-slut.html
すぱんくばんぐ http://blimp.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javidol.org/mv-1Zem-重い場面でxxx口腔を吸う青葉伊藤雄鶏-hotajp-comでもっと.html
りんか の http://microscopist.ru/?app=WordpressEmbedForm&url=https://javidol.org/mv-1ek-韓視訊主播,大秀身材.html
エロ いじめ http://varibloc.us/__media__/js/netsoltrademark.php?d=javidol.org/mv-1l1-ddk-118.html
クレヨン しんちゃん ラン ちゃん http://xn----7sbabtozuggdmcu8f9f.xn--p1ai/bitrix/redirect.php?goto=https://javidol.org/mv-2tm2-生まれたままの姿でセックスに没頭する熟年妻美由紀.html
彼氏 撮り http://craftsden.com/af/media?mode=2&url=https://javidol.org/mv-zAv-欲求不満の若妻が配達員のオッサンを誘惑して逆レイプ!素人|イクイクxvideos日本人無料エロ動画まとめ.html
瞳 リョウ 動画 http://wbz.eu/site/wp-content/plugins/phpl/redirect.php?url=https://javidol.org/mv-18js-角質アジアの女性は、彼女のぬれた猫が非難を取得します.html
スキマ男とは http://altsforu.org/__media__/js/netsoltrademark.php?d=javidol.org/mv-1mG2-日本のティーン鏡花宇佐美は、無修正のコックを吸います.html
桜井幸子今 http://komus-upakovka.ru/bitrix/redirect.php?goto=https://javidol.org/xxx-ドイツ猥談-シザリング.html
40代エロ動画 http://sbdi.co.kr/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javidol.org/mv-nW-注目を集めると路上で歌ってる時もパンツがヌルヌルに濡れちゃうストリートミュージシャンのゆきちゃん。-音楽の道を目指してるけど今はエッチがしたいからちょっとだけavデビュー!!-南ゆき-mifd-015.html
人気の源氏名 http://camelspider.org/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javidol.org/mv-zy0-括弧付き痴女タイの可愛い人が一生懸命hdを犯さhgetting-+.html
出っ歯 エロ http://gaz.go64.ru/bitrix/rk.php?goto=https://javidol.org/mv-kYp-cassidy-banks-fucking-my-best-friend’s-hot-sister.html
パーフェクト フォーム http://dev.teploopt.com/bitrix/redirect.php?goto=https://javidol.org/mv-1W1o-datingsolocom-眠っている日本人のティーンは、家族の友人たちによって嫌がらせを受けた.html
平手ちゃん http://egyptas.com/__media__/js/netsoltrademark.php?d=javidol.org/xxx-トリミングされた猫-カッコールド-サッカー.html
タッグフィニッシュ http://pop3.it-strategy.ru/bitrix/rk.php?goto=https://javidol.org/mv-1wcS-キャビンで熱い日本の乱交!.html
美人 色気 http://michigandeercrash.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-52y-gina-valentina-she-knows-how-to-ride-that-dick-bang-pov.html
河合 奈保子 エスカレーション http://diningpierpark.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-pEg-たまんねぇ!美ボディのお姉さんのミラクルボディの誘惑にフル勃起不可避!挑発の仕方が手慣れまくっててウッカリしてられないぜ!.html
メンヘラ診断 無料 http://cakissime.com/wp-content/themes/twentythirteen/redirect.php?url=https://javidol.org/mv-1YZ8-日本の角質娼婦.html
固め画像 http://sionbox.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javidol.org/mv-3GS-myslutywife.html
素人 美乳 http://01023731523.com/wp-content/themes/eatery/nav.php?-Menu-=https://javidol.org/mv-1nfz-【無修正】シースルーメイドコスで大量中出しされた美人お姉さん!.html
js おしっこ
YvonneFed 2022/07/13(00:36)
窪真理 http://exchangeincomecorp.ca/site/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/xxx/ブラック+潮吹き.html
フェラ エロゲー http://forumetp.org/ciderbook/go.php?url=https://simozo.mobi/to/1jB/你來自天使之城?+2017+韓國限制級.html
女医 えろ http://richardperkins.us/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2TQX/22分excl;excl;【個人撮影】イキっぷり良すぎexcl;excl;激レア放尿2名・トイレオナ1名・トイレ着替え1名~商業施設トイレ~+自校の制服着てくれた第二弾【ast;ス●チャ流出ast;】柔らかそうなおっぱぃ裏垢女子rarr;rarr;rarr;流出したエロ自撮り+※顔モザ無excl;excl;3人女子前屈みちくびexcl;excl;【胸チラ】volperiod;08ロ〇トでお買い物公園で前屈みコスメ選びのカワイイ子+【イタズラめくりexcl;excl;】めちゃカワエスカで成功excl;excl;純そうで初心な子に強制パンチラexcl;excl;.html
エロ ツンデレ http://rochesuretyandcasualty.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1yRh/【黒沢那智不倫】巨乳でぽっちゃりの人妻熟女、黒沢那智の不倫大量顔射セックスプレイ動画!!.html
超奥手男子 http://sz-gsmb.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/14I6/女の子ブラウン瞳をつつい取得します.html
短小 動画 http://savannahtourofhomes.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/jZ2/(援交)ジュニア白書、+福井の中学生ゆき13歳+.html
ビーチ マッチョ http://instanttrek.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://simozo.mobi/to/19JM/複数の大人のおもちゃでオーガズムにした美しいアジアの女の子.html
アニメ 動画 http://webfrom.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/1JHt/あなたが数えることができるよりも、複数の位置で撮影ティーンメイ遥.html
アプール http://jacv.es/blog/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/xxx/宇都宮しおん+エロ.html
清楚 男性 http://dentalgeek.ru/bitrix/rk.php?goto=https://simozo.mobi/to/2wd4/ハーフ顔の巨乳ギャルが電車内で痴漢に遭うも自ら肉棒を求めトイレに連れ込みズボハメ.html
可愛い 男 友達 http://hdmoviez.gq/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/TNP/004.html
細川ふみえ エロ http://kanti.hu/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://simozo.mobi/to/538/259luxu+ツアーコンダクター+槇かなえちゃん27歳+ラグジュtv392+259luxu+383.html
aiちゃん http://elefan-store.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/MlU/【エッチ動画】媚薬で骨抜きにした年端もいかない女の子の口をイラマチオする最低男ww.html
ソープに堕ちた女教師 三浦恵理子 http://408carcare.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/kTJ/無修正・裸体・乱交ハイスクール!flv.html
倉本すみれ 動画 http://ejutex.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/桐谷あやblob:https:freejavporn.mobifd26a2a2+fac1+4bcb+b39c+834a5b4af78a.html
港区女子 http://eltipivat.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2td7/パイパン+スレンダー黒ギャル人妻。自宅で乱交不倫+aika.html
かわいいビキニ https://maps.google.bg/url?q=https://simozo.mobi/to/o1F/女の子を試してみる+phoenix+marie、cherie+deville.html
桃谷エリカ えろ http://juvenews.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/V1D/日本の若いカップルセックス02.html
ポロリン ダッシュ http://stephssoupercatering.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://simozo.mobi/to/EaF/海南自駕游車震女伴遊體位配合的不錯.html
橋本環奈 スタイル http://testetd.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://simozo.mobi/to/xdD/3dヘンタイメイド.html
由美 かおる 水戸 黄門
Anthonychulk 2022/07/12(23:50)
みゆ と http://www.pangolin.su/bitrix/rk.php?goto=https://javmovie.pro/too/き/
民家 オナニー 盗撮 http://fitalliance.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javmovie.pro/xxx/351124/花井メイサのビッグおっぱいとアジアのフェラチオは彼が絶頂にする.html
大乱交 http://parketdom.ru/bitrix/rk.php?goto=https://javmovie.pro/xxx/29153/哒哒耻嘟.html
イイ波のってん☆night http://nfragrances.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/fc2無料動画/
全羅監督本当にやってる http://sonnerundum.ch/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javmovie.pro/xxx/98201/チェリーズれぼ-おじせん-さくら-おじさんシンドロームの爆乳は一見にしかず!-加齢臭を浴び、加齢臭に酔い、加齢臭に狂う-ホス狂いならぬオジ狂いjk-chrv-020.html
女 相撲 av http://ijeanm.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://javmovie.pro/too/マセガキ/
藤谷咲 http://fo2d.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/已婚婦女/
神谷美雪 http://phpbbkorea.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javmovie.pro/too/過激派オペラ/
東京 ポルノ チューブ http://tekwebhosting.tk/wp/wp-content/plugins/myredirect/redirect.php?url=https://javmovie.pro/too/潮見百合子/
セックス し たく ない 男 http://minevps.com/smf/index.php?thememode=full;redirect=https://javmovie.pro/xxx/121294/僕らの性欲をまるごと飲み干す!爆乳ごっくん委員長-椿織さとみ-jufd-829.html
美女 エロ アニメ http://basecurrent.com/wp/wp-content/themes/begin44/inc/go.php?url=https://javmovie.pro/xxx/438394/長澤あずさ日本人形は巨乳です.html
制服種付けセレクション 3 小早川怜子 http://easternoregonmarketplace.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javmovie.pro/too/快感でおかしくなるまで続く-痙攣性交と絶頂潮-乃々果花/
れんちゃん http://ydmfgs.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://javmovie.pro/too/沖田里緒/
ソラ豆琴美 http://pit-up.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/神波多一花/
うたのおねえさん エロ http://la3dprinting.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/蹲踞-エロ/
家政婦エロ動画 http://clubztutors.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javmovie.pro/too/クリームパイ食べます-レズビアンマッサージ/
ウシジマ くん シーズン 2 http://curriola.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/グラビア動画クエスト/
水卜さくら セックス http://images.google.com.br/url?q=https://javmovie.pro/too/スク水 穴/
人妻 メガネ http://angaragazetesi.net/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javmovie.pro/too/ジュポフェラ/
av 検索 http://germalex.hu/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javmovie.pro/too/熟女素人-制服/
デート前 オナ禁
AlanDrymn 2022/07/12(23:49)
パンスト フェチ 漫画 http://gaidarforum.amska.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/93724/老公、不要啊!拜託、不要在這裡!!將討厭的妻子從床上拖下來中出!!~實家編~
先輩 と 彼女 アニメ http://icprs.org/idevaffiliate.php?id=789&url=https://freejavonline.mobi/見る/339182/巨乳アジア痴女1
漫画 喫茶 女 一人 http://nudecelebritiestube.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/98096/いじめっ娘jkの杭打ち騎乗位中出し%20緒川りお%20wanz%20620
授乳 ち首 白い http://erasesoftware.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/488607/放課後に、仕込んでください%20小西まりえ
無 修正 盗撮 サイト http://babbleroute.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/397159/【明日花キララ】巨乳ギャルと見つめ合いながらのイチャラブ顔射セックスが抜ける!【av女優】
男 タレ 眉 http://misher.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavonline.mobi/見る/43354/261ara%20083
ヘルス 体験 http://yufenglaowu.com/ccir/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/93616/여친팔아%20돈버는%20bj%20좋아요는%20저에게%20큰%20힘이%20된답니다ㅜ%20밑에%20링크%20들어가면%20화끈한%20방송들%20볼%20수%20있음%20ㅋㅋㅋㅋ%20http:me2doxvhwfaxz%20http:me2doxvhwfaxz%20http:me2doxvhwfaxz
エロ 漫画 虜 http://ilsolitoposto.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freejavonline.mobi/見る/666755/michiru%20tamaki%20with%20hot%20assets%20gets%20a%20lot%20of%20cock%20in%20her%20crack
巨漢 先輩 http://visibilidade.net/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavonline.mobi/見る/5731/粉木耳美女大學生援交被無套內射
佐山愛 http://seogoal.fr/scripts/adredir.asp?url=https://freejavonline.mobi/見る/363139/スポーティーガール珠洲源頼朝が吸うために3本を取得します
マジックミラー号無料動画 http://towerworx.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/114318/【vr】長尺41分・高画質%20優月まりな%20kカップ108cm%20即ハメ規格外の爆乳を揺らしまくり%20生中出し!
山手梨愛 無料 http://atgulf.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/見る/108945/hot%20blonde%20sophia%20webcam%20sex
人体 破壊 http://sl-conseil.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/55250/ほたる19歳♪3p超どm全身性感帯!【1時間50分】《素人ハメ撮り》《個撮》《137》《ちゅぱ王》%20fc2%20ppv%20549533%204
巨乳 3p http://ictzonebd.com/wp-content/webpc-passthru.php?src=https://freejavonline.mobi/見る/221321/日本の古典ポルノ
七瀬ひな えろ http://inheritcoin.com/wp-content/plugins/phpl/redirect.php?url=https://freejavonline.mobi/見る/390627/オナニー%20チャ%20仲村みう%20グラビア%20女王
パンツ盗撮 http://fairylights.de/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/見る/145200/初めてのおっぱいパブで爆乳嬢と生ハメsexできた!![企画]
バラエティ アイドル http://ehefueralle.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/498101/kitune%20:【アニメ】女子高生・狐と獣姦交尾
アニ 憂鬱 http://mmgp.ru.pbprog.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/685151/るい
壁ちんぽ http://lollewear.de/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://freejavonline.mobi/見る/68590/視訊主播%20米卡11
警察 を 呼ぶ 夢 http://educauto.com/wp-content/themes/prostore/go.php?https://freejavonline.mobi/見る/372585/マイナースselayang
テレフォンレディ
Xavierrep 2022/07/12(23:43)
w不倫 元彼 http://smithandsonlaw.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/view-1aVw-巨乳妻はディック08を吸うのが大好き
亀甲縛りアイドル・栗山夢衣 http://commercial.vw-avtomir-nsk.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2Tgq-hot-asian-babe-loving-her-cockexcl;
キス 年齢 http://biz2x.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1N6U-日本人
加賀美シュナ 動画 http://cdltrucker.net/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://sakurajav.mobi/movs-學生
ラブホ 18 歳 http://nowinfluence.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://sakurajav.mobi/movs-野外フェラ 無修正
タイ レディ ボーイ http://solanki.pl/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-7N5-音乐学院王东瑶吃鸡巴被纹身男友爆操-真听话
パート面接 何分前 http://100blackparents.org/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sakurajav.mobi/view-5Dj-hot-pov-bj
安位薫av http://izhevsk.voobrajulya.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-gpR-101916_01-私、変態です!カラダに落書きしてください
朝比奈 番長 http://poza.az/k2/System/Language/en/?goto=https://sakurajav.mobi/view-1pWr-【つぼみ】30歳に見えないムラムラするロリ顔Dカップ美女モデルとパコパコグラビアハメ撮りセックス三昧33【no11917】
王様ゲームエロ動画 http://www.google.co.bw/url?q=https://sakurajav.mobi/view-1VKd-アマチュアブルネット吸引コックaxs
女 王様 募集 http://neomid-spb.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-qzA-ホットジャパニーズ・コンパイル-best-jav-on-j-slutml
ボーイッシュ セックス http://sunlutang.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-15hS-アジアのランジェリー取り付けた蜂蜜は彼女の経口用に縛ら
旦那 と sex し たく ない http://barkraft.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1FKC-イノセント日本の女子高生は、すべての英語の潜水艦の上になめ
長身 エロ http://doveblogng.com/engine/track.php?url=https://sakurajav.mobi/view-NKt-【激シコ必至!エロ動画】-素人羽目鳥-これは危険!媚薬と酒で中田氏肉便器のミュージシャン!!
月乃ルナ動画 http://go2plumbing.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/movs-女王様-デブ
小花のん 動画 http://stairsrefinishing.com/wp-content/themes/delicate/gotourl.php?url=https://sakurajav.mobi/view-Vvp-日本の女の子のオナニー6
巨乳ナンパ http://beyondtags.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://sakurajav.mobi/movs-橘ましろ
健康診断 盗撮 http://sierramadreweekly.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-1Xuj-ガレージで着衣sexする淫乱レースクイーン-美雪ありす
美波 りな http://truthsprout.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-3Ag-蛇精男愛愛視頻03
アイアン マン 秘書 http://dailygroom.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://sakurajav.mobi/view-3Wq-epicfacial-sexy-brunette-that-loves-cum-guy-shoots-loads-on-her-face-and-in-her-mouth
レイプ 被害 者 画像
Aidenval 2022/07/12(22:58)
エロ アニメ 洗脳 http://coastalgaragedoor.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovideo.me/mv/400306/麻美ゆま色白な女優さんが一週間ぶっ続けのハメ撮り撮影で美巨乳と美尻をフルに使って悶える
乳首 吸引 動画 http://pruton-futures.com/index.php?m=pub&a=jump&id=493&url=https://erovideo.me/db/美月はとり
アナウンサー フェラ http://1004net.org/wp/wp-content/themes/begin44/inc/go.php?url=https://erovideo.me/db/バン
池田エライザえろ http://arcadecanvas.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/25287/크다
宮崎 あおい エロ http://williamalix.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://erovideo.me/mv/375594/角質ともえ史上最大の顔面!
ダブルアーツ アニメ http://woorieducation.com/wp/wp-content/themes/Grimag/go.php?https://erovideo.me/db/アリーナ姫+エロ
にじげんえろ http://tiffy89.de/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovideo.me/mv/673416/「ワキ…好きなんですか?」何事も論理的に考えるリケジョ家庭教師と禁断の関係にw
里美まゆ http://forumetp.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erovideo.me/db/熟女レズビアン+スーパーヒーロー+ヒッチハイカー
中二病でも恋がしたいアニメ無料 http://dm135.com/redirect.php?network=tradetracker&campaignID=480&url=https://erovideo.me/mv/86748/mds+861+美少女のパイパン、丸見え。+向井藍
セックス 手順 http://ddht.ru/bitrix/redirect.php?goto=https://erovideo.me/db/セックス無料動画
田中みな実 av http://babybjornservice.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://erovideo.me/db/本当のオーガズム+オーストリア
れいぷ http://mhg.eu/out.php?s=https://erovideo.me/mv/3062/crpd+304+淫乱ダブル美人ニューハーフと潮吹きファッカー大沢佑香
男装 メイク なし http://moskva.amway-me.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/141051/超高級jcup神乳エステティシャンの誘惑焦らし回春マッサージ+rion
minmi youtube http://bryryarc.rf.gd/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://erovideo.me/mv/42560/happt+valentine’s+day
ニーソ エロ http://dandischool.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovideo.me/mv/119312/bf+463+不倫音大生+現役女子大生の恋愛事情
みる ネコ http://grant-otel.ru/bitrix/rk.php?goto=https://erovideo.me/mv/282637/美しいbloujob
百合アニメ http://prothesemammairemaroc.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/479950/【ヘンリー塚本浮気】五十路の熟女の、ヘンリー塚本、赤坂ルナの浮気ファック不倫プレイエロ動画!!
クリとリス http://tjhaier-kt.com/wp-content/uploads/email_purchase_mtiv.php?url=https://erovideo.me/mv/14367/hq+girls
惑星 画像 高 画質 http://kopsmart.com/st-manager/click/track?id=423811&type=raw&url=https://erovideo.me/db/ナンパ+大好き
アニメ パイズリ http://genuine.eu/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://erovideo.me/mv/114218/新人!現役女子大生18歳avデビュー!!+七沢みあ+mide+488
エロ動画 田中ねね
Annalok 2022/07/12(22:58)
冬愛ことね動画 http://portajet.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavstreaming.net/top/ふたなり-搾精/
田中圭 嫁 画像 http://www.akado-telecom.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/クリムゾン無料/
アダルト ブルマ http://pircher.it/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://freejavstreaming.net/top/笹宮えれな/
下着 赤 http://kastamebel.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/vid/339857/毛深い日本の猫は三人組にハード犯されている.html
オナニー しない男 http://chess-world.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavstreaming.net/top/何も起きないはずもなく/
クレアライン 復旧 http://foempers.nl/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavstreaming.net/vid/684018/キスだけで嬉しそうにする美少女とイチャラブエッチ.html
水泳 授業 エロ http://dezigndiva.com/click.php?hirlevel_id=12405549102322&url=https://freejavstreaming.net/top/露出狂の隠れ家/
エロゲ mov https://multimedia.inrap.fr/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://freejavstreaming.net/top/百合華/
エロゲー プレイ http://usagrid.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://freejavstreaming.net/top/パコキャス/
中島史恵 グラビア http://bigboysgonebananas.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://freejavstreaming.net/top/鈴木砂羽-ヌード/
見惚れる女性 http://daoevolution.com/engine/redirect.php?url=https://freejavstreaming.net/top/素人援交生中出し/
可愛い カフェ 店員 http://logan8r.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://freejavstreaming.net/vid/434026/彼女が誰である.html
桐島美奈子 http://denisestravels.com/links.php?to=https://freejavstreaming.net/top/エレシュキガル-神姫/
隣の変態大家におっぱいを揉まれ毎日犯●れてます 真白るい http://thinkfreeandfair.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/田丸麻紀子/
黒タイツえろ http://inklaw.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/87859/자위영상-오랄플레이-일본야동-selfie-에셈-강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요-오늘의-키워드-영화-광진헌팅-여수섹파공.html
衝撃的s http://amkodor-nw.ru/bitrix/rk.php?goto=https://freejavstreaming.net/vid/410437/≪制服娘≫パイパンの微妙に弱いところを開発するのは快感w.html
jc エッチ http://school364.spb.ru/?goto=https://freejavstreaming.net/top/素晴らしき国家の/
双子 セックス http://mst-rus.ru/site/wp-content/themes/delicate/gotourl.php?url=https://freejavstreaming.net/vid/21002/yummy.html
av メンズ エステ http://ellyinwonderland.blogspot.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavstreaming.net/vid/306743/無料ラウンド尻ポルノ.html
悶々とする http://ru.mrmurray.store/bitrix/rk.php?goto=https://freejavstreaming.net/top/現金-ドイツ放尿-ストラップオンガイ/
空手 少女
Wyattsulty 2022/07/12(22:50)
岩城滉一 娘 http://webstrokes.com/go.php?url=https://mushusei.me/online/2VeB/erena+fujimori+strips+like+a+and+makes+an+awesome+blowjobperiod;.html
勝気とは http://bmac.in/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mushusei.me/online/16rx/adfucfuhau.html
スポーツ ニュース 番組 http://slumsuit.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/lF6/線上看+下載ppt+016桃谷エリカ+8時間+best+prestige+premium+treasure+1.html
西川文子 http://shenglimop.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mushusei.me/online/2vSY/fc2ppv+1708035+19歳パイパン奇跡の美少女+大好きな人の声聞きながら浮気ちんぽ生ハメ+子宮に大量中出しでエビ反り痙攣アクメ.html
エロ アニメ 海 http://cultcalend.ru/bitrix/rk.php?goto=https://mushusei.me/online/1BWx/バスルームで見知らぬ人のコックをけいれんアジアのティーン.html
母親 えろ http://tatil7.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://mushusei.me/online/21c7/【連れ込み】若い男なんて久しぶりhearts;求められるままに絡み合うイケメンに弱い美熟女【神納花】.html
緊縛調教妻 夫が遺した借金まみれの工場を守るため身体を差し出した未亡人妻が堕ちた縄快楽地獄 塩見彩 http://chineseathome.com/wp/wp-content/themes/Grimag/go.php?https://mushusei.me/チューブ/子作りおねだり淫語+みづなれい.html
ローション手コキ http://happycrocodiles.co.uk/bin/out.cgi?id=zaq12wsx&url=https://mushusei.me/online/1zaE/魅力的な日本の魅力的なグループ.html
睡眠薬 エロ http://www.uralhoztorg.ru/bitrix/redirect.php?goto=https://mushusei.me/online/3gw/人之初+性本善.html
にごうさん http://dmctools.us/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mushusei.me/online/iQZ/migd-770-超高級美乳用肉體塗泡沫還讓你射進去.html
エヴァ 芸人 http://inlakssolarmart.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://mushusei.me/online/1As1/3日本の女の子はワンラッキーガイのコックを吸います.html
高城アミナ http://cleansedair.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://mushusei.me/online/1zh0/jap+recruit+tv+xプレステージ・プレミアム26+jpornse.html
仲里依紗水着 http://shire.eu/SID_1268/default4.asp?SA=EXIT&url=https://mushusei.me/online/jug/渋谷からド田舎に転校してきた女子○生+ビッチと勘違いされて野蛮な日焼け男どもにヤられまくった…「もう無理」と言っているのに何度も何度もイカせてくるし!+藤波さとり+sdmu+736.html
巻髪 http://unlimcom.com/bitrix/rk.php?goto=https://mushusei.me/online/lB9/kbj+korean+bj+2017121509+2.html
男性 オナニ http://121financialcreditunion.mobi/__media__/js/netsoltrademark.php?d=mushusei.me/online/dr/懂事的妹妹知道男人喜歡被舔+為了不製造垃圾都喝下去.html
ハプニング にっしー http://chineseathome.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mushusei.me/online/1K6G/辛うじて法的アジアのキューティーズは陽気取得.html
松本めい http://interitcorp.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/チューブ/エアロビクス+日本のマッサージ.html
小学生 ぶっかけ http://congxinwl.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/チューブ/カバードカム.html
エロ動画 八掛うみ http://zerenle.com/website/474/program/1610?url=https://mushusei.me/online/cRy/サークル飲み会で乱交しちゃった映像を勝手にav化!サークル飲みで終電を逃した酔っぱらった女子たちがイケメンの提案で駅の近くにあるボクの家にやってきた!みんな酔っ払っているから軽いボディタッチやパンチラ&胸チラは当たり前!!かなりハードルは低くなってるから…-oyc-132.html
七瀬アリス 動画 http://amalfivacation.com/site/wp-content/plugins/myredirect/redirect.php?url=https://mushusei.me/online/4GQ/untitled.html
吉原 炎 映画
Annabaxy 2022/07/12(22:06)
彼女の性欲が強すぎるカップル http://martinskoett.dk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavporn.mobi/play/56061/清楚系黒髪美少女へ問答無用の中出しスペシャル!4時間best-mds-876-1.html
健康診断 エロ http://xiha0762.com/cgi/axs/ax.pl?https://freejavporn.mobi/hot/線上看影片/
メンヘラ度 http://logicboy.com/wp-content/themes/Grimag/go.php?https://freejavporn.mobi/hot/垂れ下がった乳/
おっぱい エロゲー http://ekaterinburg.itb.ru/bitrix/rk.php?goto=https://freejavporn.mobi/play/500239/麻里梨夏-星奈あい-永井みひな-麻里-テク.html
dnm ゲーム http://thegeekycauldron.be/log/link.asp?tid=web_log&adid=57&url=https://freejavporn.mobi/hot/むっちり爆乳/
ナチス性的拷問 http://psycholog-rybnik.eu/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavporn.mobi/play/370536/ニースぶっかけ.html
青井いちご コスプレ http://zxyl199.com/engine/go.php?url=https://freejavporn.mobi/hot/手マン-エロ/
月野りさ 動画 http://theinternetoffinance.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://freejavporn.mobi/hot/おねしょた-エロアニメ/
ちょっと エロ い マンガ http://partyfactoryevents.com/trackviews.php?action=buy&bookid=16477&buylink=https://freejavporn.mobi/hot/ロリ/?content=hentai
中島京子 av http://page3bollywood.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/gallery/287876/奥寺先輩は白内.html
ショートカット スタイル http://www.missingsock.eu/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/15312/中正面妖豔人妖備肥男猛插.html
れず あだると http://serverlesssystems.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavporn.mobi/play/428704/彼女のスタッドをオフに吸ういたずら日本人教師.html
もう優勝でもいいというコンボ http://bigkbroadcasting.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/きざきじぇしか/
女教師 レイプ http://oilstatesindustries.net/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/劇場/
朝比奈ななせ http://16thstreetstorage.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/2144/被插屁屁的感覺舒服嗎-女友好誠實的回答.html
クリトリス 糸 http://allnationstaxservices.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/動画情侣自拍/
寝てる おっぱい http://chilistunisie.com/site/wp-content/themes/begin44/inc/go.php?url=https://freejavporn.mobi/hot/ニャンニャン事件/?content=hentai
少女時代整形 http://candybar.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/お菓子系アイドル/
エロ アニメ 浮気 http://agaminglaptops.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/中山香苗/
深田えいみアダルト http://kadia.or.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://freejavporn.mobi/hot/メイド-緊縛/
アママミ
AlfredIntok 2022/07/12(22:05)
倖田來未のバックダンサー http://katera.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+259517+日本の熟女クリームと潮吹き
pcmax 熟女 http://birondesign.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+96036+다리가이쁜년업스+리블팔로우는+업로더에게+큰힘이됩니다+제다른글에는+업스장실직찍영상이+많습니다
ニコ 生 iphone 配信 http://pn21.com/r?url=https://www.javunsensored.com/clip+104852+パコパコママ+110217_167+主婦を口説く+31+~不倫への扉~吉田真美
パジャマ 姿 http://estkrar.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javunsensored.com/clip+486863+なでなでおんなのこⅤ紹介動画+声未実装
マンコ http://retrophonegames.com/vlac/logon.aspx?lp=https://www.javunsensored.com/clip+351995+beauty+japanティーン
潮吹き 失神 http://alvino.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.javunsensored.com/clip+66640+200gana+1299
エロアニメ みんな http://wpdoppio.com/redirect?go=https://www.javunsensored.com/clip+423394+彩桜庭は変態モデルです
ワンピースの下 http://dettmersafety.blog/ccir/wp-content/themes/Grimag/go.php?https://www.javunsensored.com/clip+32342+激エロギャルのマ●コにぶち込め!!ギャル中出し30連発4時間+mdb+776+1
陥没 乳頭 コンプレックス http://4everydaymodel.net/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+488187+【エロ+えろ+リョナ+ゲーム+アダルト】003+エロアニメ+エロゲーム+えろあにめ+セックス+リョナアニメ+アダルトアニメ+アダルトゲーム+あにめ
ゆきな av http://yark8.com/redirect.aspx?id=84&url=https://www.javunsensored.com/clip+389079+フェラ+美人+女教師+教師+先生
朱音ゆい 無修正 http://1000hani.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.javunsensored.com/clip+123965+自拍露臉調教好色小情人~綠油精滴下體唉唉叫,塞跳蛋逛商場!超刺激無碼完整版流出(有影)+3
ひとみ エロ http://jstowel.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.javunsensored.com/clip+350+100717_155+paco
avキス http://dtktq.com/sections/miscelany/link.php?url=https://www.javunsensored.com/clip+401720+【朝桐光ベロチュー】長い舌なhな巨乳の人妻の、朝桐光のベロチューフェラプレイがエロい!
まりりか 動画 http://searchingredirect.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+4099+abp+640+同棲してるボクの彼女は多重人格!?+vol01+長谷川るい
タネッ http://jugsol.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+502698+肛虐の生贄人妻ア○ル調教希は羞恥と屈辱にまみれながらも、ア○ルの快感の虜になり、自ら男の鬼畜な命令に従っていく希の肉体に刻み込まれていくマゾの悦び羽月希
入国 審査 官 仕事 http://chimpreview.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javunsensored.com/動画+動画ストッキング
しみけん男優 http://mishkinadacha.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+130505+찐한+입스킬로+마무리하는+빠른섹파+dduk.cf
しゅ が すく http://acousticalfabric.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javunsensored.com/clip+506662+エロアニメ+コスプレ+図書館+過激+パンツ
添い寝 寝れ ない http://ydmpcj.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.javunsensored.com/clip+409566+センセーショナルな日本のグループセックス
人妻 ポロリ http://buckinghambostonapartments.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+24095+本土小少爺操爆媳婦
岡元あつ子
WinifredWen 2022/07/12(22:01)
オーイェー http://flysince85.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/too/オーディション_すべての穴_ウェブカメラ
90 年代 ヤンキー http://1000hot.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/アマチュア三人組
早川 美緒 http://deepideas.com/wp/wp-content/themes/Grimag/go.php?https://javstreams.mobi/too/油を塗りましました_アナル拡張術_ボンデージ
おっぱい美人 http://webstatsportal.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/1fB1/日本兵の少女
エロ 足 http://stefanterpstra.nl/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/1cGc/みどり君島_セックス中毒javティーンcreampied
レズアナル http://franshisa.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1DTy/あいか星野は巨大なおもちゃで掘削されます
文春 ヒカル http://stefanterpstra.nl/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javstreams.mobi/online/267j/スタイル抜群ギャルが巨乳を揺らして自ら腰を打ち付け感じる激パコ&companyId=9560
エロい中学生 http://fourpointsriyadhkhaldia.com/wp/wp-content/themes/planer/go.php?https://javstreams.mobi/online/1tU8/グラドル体積047_dekasan_シーン1
超 重量 http://mq4yourlife.eu/index.xml?return=https://javstreams.mobi/online/plH/乳首ポッチが目立つアカスリ嬢の友達の巨乳母とSEX④
不倫 休日 http://freebbs.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/Jng/snis_449_下着モデルをさせられて…
シャブ付 http://ohv.se/blog/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/1eqA/ビッグ尻はポルノフリーク
どう これ http://signehd.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/k8W/与巨大的乳头的milf
ビッチえろ http://waterwaymaterials.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/2vCB/制服美少女と大人の授業_笠木いちか杏羽かれん青山みるか
友達とオナニー http://sbdi.co.kr/url.php?url=https://javstreams.mobi/too/大きな穴
カリオストロ 錬金術師 http://myinfo-update.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://javstreams.mobi/online/1icJ/brothersisterlove(01h52m05s_02h02m16s)
男 tenga http://xiha0762.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/1cFL/謎なしdouga
猫耳フード http://wasabimovie.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/Ka0/【自慰自拍】刺青妹無聊在家自慰~PO上網給大家看(有影)
風間由美 動画 http://pcapotomac.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreams.mobi/online/SbC/日本人教師と学生のセックス
童貞 エッチ http://www.kasztelankasieradz.pl/wp-content/themes/eatery/nav.php?-Menu-=https://javstreams.mobi/online/Hp3/umso_159_指名され向かった先は親戚の伯父さん宅!?素股までの約束が媚薬をこっそり塗られ気持ちよくなっちゃって自ら生挿入!!_1
触診 エロ http://pokzm.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/too/凶悪な_ロールプレイ_日本人の妻
フェラ 激しい
AlexisAntag 2022/07/12(21:15)
フェラアニメ http://expresoviajes.info/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_デルヘリ レズ
デッサン 鼻 http://neptun-systems.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_kl5_무료야동_출장서비스_불럿더만_이쁜이가_와서_마사지_해주네
若手 グラビア http://ydmfgs.com/13/rl_out.cgi?id=hpafw&url=https://www.japanhub.me/db_ポルノの鮎川柚
男 友達 と やっ て しまう http://betreuungsassistent.info/wp/wp-content/themes/begin44/inc/go.php?url=https://www.japanhub.me/xxx_XGp_アジア人は拉致された
エログラビア http://itsontheweb.co.uk/ccir/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_e1l_母の友人_香西咲_juy_087
旅館 布団 カップル http://luxdrip.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.japanhub.me/xxx_HCK_長腿港女
エロ動画 外人 http://jnzxcf.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.japanhub.me/xxx_1mDk_japan_amat_325
神のみ アニメ http://agentahead.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.japanhub.me/xxx_lEr_義姉さんの無防備な風呂上がり_透けたビーチクと食い込みホットパンツ_河南実里_juy_342
広瀬すず セクシー http://undmehr.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.japanhub.me/db_セーラー
紺野ぶるま ブルマ http://amplicon-express.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_動画お尻
神のつく苗字 http://teleaspe.com/token/cookie?return=https://www.japanhub.me/xxx_1gvL_j_18yo沙織
剛毛エロ動画 http://goodsnatch.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.japanhub.me/xxx_EnX_女友喜歡我的大雞雞喜歡幫我口交幫我打手槍
北条麻紀 http://svs.synergyregions.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_LF_tbl_012_この妻の浮気現場_森ななこ
ぱいずり動画 http://spazie.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.japanhub.me/xxx_7tq_搭訕從路邊衝出來的正妹!一問之下發現她剛跟男友吵架見縫插針果然願意讓我插
えろ しり http://yanaul.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_ドイツの手コキ_修理工_カレンダー
あのこかわいい http://circulocientifico.org/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_ペッグ_学生_ミニスカート
川原かなえ http://sbdi.co.kr/includes/statsaver.php?type=kt&id=8517&url=https://www.japanhub.me/xxx_1sMz_雌女レイカ
桜空もも http://elroimedical.com/?wptouch_switch=desktop&redirect=https://www.japanhub.me/xxx_Kl1_不倫自拍『慢慢的~裡面會痛』跟表嫂偷情!表哥每次出差~都要我跟她一起睡(有影)
溜池ゴローav http://buylongchamp.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.japanhub.me/xxx_e0G_日本知名網站付費直播車內高潮連連
ふたなり サキュバス http://lspinside.com/?setlanguage=en&returnUrl=https://www.japanhub.me/xxx_nTW_潮吹き_明日花キララ_ゲーム_罰ゲーム_メイド
中優理々
AnitaFruth 2022/07/12(21:15)
痴女 av http://pintorprofesionalbarcelona.com/get.php?u=https://freejav.mobi/search/ヘンリー塚本-動画/
フェラ 激しい http://sourcehoo.com/engine/track.php?url=https://freejav.mobi/search/超接写!乳首で何度もイキまくるアルティメットおっぱい/
姉はヤンママ授乳中 http://chiponegraphics.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejav.mobi/search/乳首-再生/
篠崎 ジム http://letterpressalive.co.uk/changelang.aspx?returnurl=https://freejav.mobi/search/野々宮すず/
可愛い ポニーテール http://servicetaker.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/吉岡愛乃/
アナル舐め av http://pp64.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/エマ・ワトソン-ノーブラ/
サイバー ギャル http://sbdi.co.kr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejav.mobi/search/紗倉まな無修正/
痴漢 本物 http://thedoxie.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejav.mobi/search/芦田知子/
股 広げる http://arnoldsbakery.us/__media__/js/netsoltrademark.php?d=freejav.mobi/search/中出し-バック/
エロ アニメ 学校 http://hostel-cristal.ru/bitrix/redirect.php?goto=https://freejav.mobi/video/345935/派遣マッサージ師のお姉さんの手コキとフェラテク.html
プレミアム av http://https://xn----8sbggdekmzvejcmfh8a7s.xn--p1ai/go.php?url=https://freejav.mobi/search/エロ動画時間停止/
一色桃子 http://lfdes.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejav.mobi/search/小麦色の新学期/
高橋 レコード http://adopte1grimpeur.bzh/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://freejav.mobi/video/88002/자궁-끼순이-노예녀-출장샵-와이프갱뱅-강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요-오늘의-키워드-옆집여자-해변-고양만남.html
poron hub http://yousentadickpic.com/wp/wp-content/themes/begin44/inc/go.php?url=https://freejav.mobi/video/162805/リクルートスーツの同僚に夜這いしたら最初は抵抗したが途中からスイッチが入って蟹挟みされその後、動けなくなったhellip;.html
柳 ゆり 菜 純平 http://aunsoloclic.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://freejav.mobi/search/デブ-専-エッチ/
エロ動画 淫語 http://dispropil.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/アダルトビデオ無料/
asmrアプリ http://proholoda.com.ua/link.php?goto=https://freejav.mobi/search/催眠-アダルト/
長谷川栞 動画 http://atascaderobaberuth.org/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejav.mobi/video/65660/lover.html
おこ ちゃ ま http://loteriasana.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/篠崎愛-エロ動画/
jkとエロコンビニ店長 http://eastvalleyendocrinology.com/i/r.php?u=https://freejav.mobi/video/170047/ホットな日本のボンデージとマリカのおもちゃ.html
裸 拘束
WilliamQuins 2022/07/12(21:09)
前園 ペット http://h2orange2.biz/__media__/js/netsoltrademark.php?d=javplay.pro/tube+動画動画+舐めます+レズビアン放尿.html
av 女子大生 http://seradco.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+90146+迷姦這女人還中出讓她老公綠光罩頂~~.html
愛須心亜 完全版総集編 http://ageco-62.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+364560+色白+美人+大和撫子+丸の内OL+フェラ.html
おっぱい丸見え http://cinebrasil.tv/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+402579+エロアニメ+コスプレ+寝取+アニメコスプレ+彼氏.html
ドンファン不審死 http://genuine.eu/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://javplay.pro/sex+472460+mai+shiranui+xiii+vs+ero+mukai+hentai+mugen.html
麻呂の患者はガテン系 http://hiddengemstone.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/tube+フィッシュネット.html
奏音カノン 男40吹き http://gaydatanta.com/get.php?goto=https://javplay.pro/sex+10724+そしてしっかり中出しされちゃいました♪+せっかくなんでウケ狙いでavっぽく出してみました´•ω•あってる?笑+尚、アフターピル持ってるので妊娠の心配はないです♪+facebookには載せられないのでこっちだけで٩๑❛ᴗ❛๑۶.html
おもらし 女子 漫画 http://fcjsjy.com/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+665150+sakura+aragaki+mind+blowing+blowjob+scenes+on+cam.html
内田理央エロ http://xn--80aaaqfph3affcdtdgtf.xn--p1ai/bitrix/redirect.php?goto=https://javplay.pro/sex+148488+フェチ+美女+春原未来+濃厚+ワキ.html
vip 働く http://maswellness.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+373434+ランダム極とdilを吸ってタイトな赤いビキニで不潔な可愛い人.html
手マン 力加減 http://jiaxinok.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+207379+十代の女の子がお金を公開して大嫌い+wwwteens4moneycom+video+18.html
fc2ブログ タイトル 画像 http://drontier.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+/ポルノの/表+肛門.html
洗脳ドリル http://oldguyyounggirl.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+246892+tubomiリク.html
火 恐怖 症 http://traveltipsthailand.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+351977+ランジェリーのホットと巨乳のブルネットのベイビーはfondledとめちゃくちゃ.html
女優 母親 役 http://craftbeertours.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+691687+セーラー服美少女と完全主観従順性交+vol001.html
ティファ パイズリ http://a6news.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+136864+働く女の艶めかしい完全着衣セックス.html
しゃがみ エロ http://eshoppingplace.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+143424+[麻里梨夏]告白を断ったクソビッチギャルめ!いい気味だ!妊娠しろ!!+2.html
橋本環奈 スッピン http://movie-chen.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://javplay.pro/sex+127332+siro+3181+【初撮り】ネットでav応募→av体験撮影+482+エリカ+23歳+ol.html
髪射 http://dermatitsherpetiformis.org/__media__/js/netsoltrademark.php?d=javplay.pro/sex+677332+「彼氏は‥いますww」ラップ越しのキスは浮気にならないと寝取り中出しハメw.html
av 女優 水着 http://kitchenshop.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+380031+ジャパン117.html
巨乳 秘書
Alexandradenia 2022/07/12(20:25)
fsdss-019 http://moodheal.com/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/1GzV/エリスmaximo_かわいい色の毛可愛い人は、プロのようにコックに乗って/
口だけ賢者 http://01026492203.com/ccir/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/online/1cRo/avmuseum_100069/
アニメ イタズラ な kiss http://sporteducationfoundation.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/REo/≪発情≫変態下着で昂ぶった、おっぱいはキュンキュン来るようなバウンドにww/
栗田ひろみ http://birobidzhan.ru-vas.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/最近/脱いだ芸能人動画/
成宮ルリ 動画 http://thediscount.org/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.ero-video.mobi/online/19Ms/ファン感謝祭ぶっかけ美咲みゆハイライト_fshow/
京都 弁 男性 http://flag-and-bell.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/最近/エックスビデオ/
大きないちもつ http://vceonline.org/linker.php?go=https://www.ero-video.mobi/online/v9/뜨거운맛을_즐기는_섹녀들과_안전놀이터_검증_접속_bbet.ml/
タンポン エロ http://ilanatarutina.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/online/QKS/日本のひよこの刑罰/
女性向け イケメン http://foreclosurestatus.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Av/runbkk_11/
だぶる ぷれい http://o-pencil.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/2Vrx/惜しくも先日引退してしまった白石真琴ちゃんの早抜き〜_2/
エロアニメ おねショタ http://pornofilmiseks.net/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ero-video.mobi/online/1X1e/お姉様が僕のチェリーペニスを美味しそうに食べるんんだがwwww_筆おろし_近親相姦/
巨乳義姉とムチムチ義妹とイく!種付け温泉旅館!! http://sammybadaki.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.ero-video.mobi/online/6VE/イケナイコト_the_animation(中)/
エロ動画 高画質 http://lioneli.com.ua/bitrix/rk.php?goto=https://www.ero-video.mobi/最近/動画アダルトモデル/
野郎共 http://mindbuddy.org/r?url=https://www.ero-video.mobi/online/z4B/4_26_17/
赤坂 エレガント http://marcelasanchez.co/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ero-video.mobi/online/2X1K/パリピギャルをナンパ→車内に連れ込み即パコw/
若月佑美写真集 http://maps.google.ca/url?q=https://www.ero-video.mobi/online/2Wi3/「はっぁん...イクぅ」デカパイ元彼女のエロ動画をアップしましたw/
小学生女子セックス http://waaok.com/user/url.asp?wz=https://www.ero-video.mobi/online/1tYv/セクシーな3dアニメの可愛い人はフェラを与えます/
みつ なつみ http://dnhack.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.ero-video.mobi/online/kXo/s_cute_reina_3_控えめ少女ソフト拘束/
アニメ 糸 http://narciss-shop.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1pxl/【岩崎千鶴フェラ】五十路でぽっちゃりの熟女淫乱痴女、岩崎千鶴の手マンクンニ騎乗位プレイ動画。/
かーもんべいびーあめりか http://kushedge.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.ero-video.mobi/online/EBQ/泰國流浪兒2/
エロ動画 tiktok
AudreyDrurb 2022/07/12(20:23)
水戸泉 奥さん http://kemerovo.alensio.ru/bitrix/rk.php?goto=https://javvids.net/bd/もぷお親方/
スカート パンチラ http://knkvs.com/idevaffiliate.php?id=789&url=https://javvids.net/bd/沖田里緒/
しろうと えろ 動画 http://truckcustomizers.com/wp-content/themes/begin0607/inc/go.php?url=https://javvids.net/bd/美少女-おまんこ/
明日見未来エロ http://hobo.drinkdrwells.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/エロ動画ランキング/
izumo 動画 http://klarapousette.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javvids.net/bd/翼裕香/
焦らし プレイ http://listing.ca/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javvids.net/bd/胸射/
真野ゆりあ エロ http://preciousplastic.lt/link.php?to=https://javvids.net/mov/204337/妊婦の物凄いデカい垂れ巨乳を鷲掴みして揉みまくる|巨乳屋無料巨乳エロ動画まとめ.html
媚薬 痙攣 http://maps.google.com.np/url?q=https://javvids.net/bd/宇都宮しをん/
深夜バス ケツの肉 http://101tube.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/触手-拘束/
夏合コン服装女 http://mymedicalpros.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/ぶっかけ/
ただいまひろエロ動画 http://www.vizano.si/bitrix/redirect.php?goto=https://javvids.net/mov/41745/chinese-sexy-videos.html
腕組み 男 http://metmedmebel.ru/bitrix/redirect.php?goto=https://javvids.net/mov/321494/日本の熟女は、性交後に吸い込まディックスからおっぱいで兼を取得します.html
しょうが ねぇ なぁ http://kimmayphotographer.nz/newsclick.php?id=109338&link=https://javvids.net/bd/木静/
縄跳び エロ http://abouteverythings.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javvids.net/bd/乱交でクリームパイ/
紗倉まな デビュー http://ideareale.com/AuroraWeb/Account/SwitchView?returnUrl=https://javvids.net/bd/八尺様-エロ/
寝取られ 動画 http://choicepharmacy.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://javvids.net/mov/242621/アジアの貴重な彼女のぬれた猫のおもちゃは、ウェブカメラでファック.html
おかずえろ http://personaltrainersbangkok.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://javvids.net/mov/271828/くノ一モンスターセックス.html
ディアフレンズ 映画 http://cdltrucker.net/away.php?go=https://javvids.net/bd/カーセックス-動画/
銭湯 エロ動画 http://santephysicians.net/__media__/js/netsoltrademark.php?d=javvids.net/bd/街角シロウトナンパ!/
感謝 する 歌 http://www.google.com.py/url?q=https://javvids.net/bd/ブボボモワッ/
野外 浣腸
WalterKnosy 2022/07/12(20:19)
洗脳 av http://www.sg-store.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/SlA/asian-girl-watching-porn-フルビデオ:http:ouoioz7em2p/
ストリートビュー 洗濯物 画像 http://nordyne.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javfuck.mobi/ホット/最近橋本環奈 アイコラ/
気持ちよく なるには http://qumeiting.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javfuck.mobi/ホット/ホット寝取られ/
av asmr http://dbacareers.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/3oc/高頻抽插哥大戰紅衣美女-呻吟聲音真是太銷魂了/
女子バレー選手 http://shapeclubs.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javfuck.mobi/play/2X0M/神ルックス!アイドル顔した美少女とイチャラブハメ撮りで中出し!/
女装 メスイキ http://ashcycles.co.uk/site/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/ホット/櫻心美/
ゲイショタ http://tdhleb.ru/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/ホット/あえぎ/
菜々緒 尻 http://nutleyhealthspa.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/XOS/私が手錠をかけられている間、私には意味がありません。joi/
佐野あおい http://flysbyairport.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javfuck.mobi/ホット/中国の-ウクライナ-精液/
葵つかさ vr http://sxmvaca.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javfuck.mobi/play/1sLK/ebod-609/
ありらん マッサージ http://vendoinmuebles.mx/away.php?s=https://javfuck.mobi/play/225t/ゴミ出しをしている人妻さんの胸チラがあまりにエロ過ぎる司ミコト/
男の娘エロアニメ http://salbc.com/wp-content/plugins/phpl/redirect.php?url=https://javfuck.mobi/play/1m6e/ホットアジアのbbw-2/
田中 麻衣 http://liderkrovlya.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/1WMh/日本人の女の子がバスで激しくファックした/
机 オナニー http://mangcapquangfpt.com/logout.php?redirectUrl=https://javfuck.mobi/play/Inh/venu147-incest-beauty-aunt-~-satomi-suzuki/
少女s スキャンダル http://cp4927.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://javfuck.mobi/play/Nhj/【無修正】絶叫美人妻-水野さくら/
博多 如月 https://www.google.gr/url?q=https://javfuck.mobi/play/Ihw/bj_17101306-2/
包茎 av http://toysforbaby.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/osy/【xvideos】美熟女の高坂保奈美を無理やり脱がしてたっぷりファック!!!(約5分動画)/
純粋無垢な美少女の初めてのアナルsexでマジイキ絶頂する制服美少女 4時間 http://rtekhno.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/騎乗位/
松本いちか エロ動画 http://missdibs.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/18Fi/スーパーホットアンダーカバー調査官めちゃくちゃハード(その4)〜thehotcamgirlscom/
エロ動画vr http://applan.co.kr/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javfuck.mobi/play/2uxr/狂おしいエロスのブラックホール-エモーショナル肉体愛!-ねっとり美熟女レズビアン-妖艶貝合わせサッフィズム8時間/
まちこ av
AlexanderFum 2022/07/12(19:34)
ほし えりか http://pipercompany.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+391207+エロアニメ+美少女+妊婦+ザーメン+子宮/
セックス無料 http://kosherphone.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+492975+rika+aina+and+a+muscle+bound+horny+guy+fucking/
陰毛 ツルツル http://supporta.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+137482+夫の目の前で犯されて―+暴虐の再訪―+若菜奈央/
プロ彼女 http://leaderflushshapland.co.uk/goto.php?url=https://www.eroterest.mobi/チューブ+484186+【小倉由菜】清純系美人娘avデビューで初イキエッチ/
美人 モテない 高嶺の花 http://metalsangazetesi.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.eroterest.mobi/チューブ+316290+japs+prettywifeの不貞は、カム上の実際めちゃくちゃ/
40代女性 眼鏡 http://holod-oborud.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+124877+ama+005+sexの逸材。ドスケベ素人の衝撃的試し撮り+性癖をこじらせてプレステージに自らやって来た本物素人さん達の顛末。+b/
生理 中 エッチ すると http://roupee.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.eroterest.mobi/チューブ+6355+小奴隸繫著狗繩+哥來幫他用潔牙棒給她吃~/
社会 人 キス http://sniperbullet.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+19315+성인들을+위한+은밀한+만남~+당신이+상상하는+그+이상의+경험+은밀한게+당신을+기다리고+있습니다~+무인증amp;간편가입+http:me2do5d6vt8ry/
あいださくら http://333.eu/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.eroterest.mobi/チューブ+223658+彼女のおもちゃを楽しむ熱いアジアのティーン+camsxratedcom/
宮城 県 出身 女優 http://expressmycashfreebies.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/hot+動画クラブ/
ぺろん http://227network.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+173103+【有坂つばさ】「そう上手hellip;そのままペロペロしてぇhellip;」親子でゲームに挑戦のはずが大興奮!母親が息子に巨乳をチュパチュパされながらチ〇ポをシゴいて発情し股間を熱く濡らしザーメンを射精させてしまう【巨乳アダルト動画】/
逆さ 撮り jk http://klarapousette.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.eroterest.mobi/チューブ+244226+夫はpregnent妻をごまかします/
投稿 動画 エロ http://onocustom.com/modules/mod_jw_srfr/redir.php?url=https://www.eroterest.mobi/チューブ+289558+毛深いスナッチと京香石黒は良い手淫とheadjobを提供しています/
ガチ尻姦ちゃん 誰とでも生 http://xn--c1ajbfqbg5a.xn--p1ai/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+178370+美しい日本の女の子のオナニー/
漫画 ニューハーフ http://eatingdisorderschannel.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/hot+チューブ自白/
深田えいみ ヌード http://omstula.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+695854+本庄鈴-圧倒的なルックス!絶世美人の現役女子大生が奇跡のデビュー!初撮りでウブな恥じらい/
高橋美緒 av http://maps.google.com.jm/url?q=https://www.eroterest.mobi/hot+前戯/
ミニマム 級 弱い http://laserhothits.co.uk/ForwardURL.php?id=3171&url=https://www.eroterest.mobi/チューブ+493983+お口もアナルもマンコも全て生でok!すきなだけ中出しし放題の変態ソープ嬢/
魔法科高校の劣等生 無料動画 http://we06.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+199454+jap+jav13+fuck+cens/
派遣 女 教師 http://kadia.or.kr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.eroterest.mobi/チューブ+130072+300mium+169+私立パコパコ女子大学+女子大生とトラックテントで即ハメ旅+ゆうちゃん+22歳+女子大生服飾学科4年生/
全裸 巨乳
AshtonFrina 2022/07/12(19:32)
お しとやか の 意味 http://grandbk.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javvideos.net/recent/優香水着/
神宮寺なお 動画 http://alphauro.com/link.php?link=https://javvideos.net/view/3615/mide-301-30本のチ○ポを抜きまくるパイズリ大乱交.html
m男 エロ http://blackpantheradventure.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/変態島/
公開射精 http://plymouthtwp.org/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javvideos.net/recent/婚約者は知らない・・・-~愛する人以外の子種を孕む運命となった姉妹達~/
呪術廻戦 エロ動画 http://thriftycarsalesreview.com/wp-content/themes/eatery/nav.php?-Menu-=https://javvideos.net/recent/宮下真衣/
伊野尾 慧 明日 花 http://abakan.scopula.ru/bitrix/redirect.php?goto=https://javvideos.net/view/98062/mmnd-128-やりすぎっ-rion-宇都宮しをん.html
稲場るか http://elektrosa.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javvideos.net/recent/モーテル/
ロリナンパ http://fzjch.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javvideos.net/recent/巨乳-騎乗位/
部屋 汚い 男 http://waaok.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javvideos.net/recent/素股/
介護エロ動画 http://gaydatanta.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javvideos.net/recent/コスチューム/
対魔忍 動画 http://echup.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javvideos.net/view/466934/古い日本のカップル.html
だから僕は、hができない。 1 http://leblogfellation.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/142164/水野朝陽-水野朝陽-ふぇら-美女なhな居乳の同僚ひとづまの-水野朝陽のふぇらクンニ浮気プレイvideo-xvideosvideo-.html
藻無し♥口内発射&中出し♥素人女子校生野外露出 http://interitcorp.com/stats/url.asp?url=https://javvideos.net/view/246161/【アダルト動画】出張性感あん摩を呼んじゃってイカされまくったマグロ女子.html
人妻 寝取られ http://alakani.org/inccounter.aspx?Name=CarpalInstability&Goto=https://javvideos.net/recent/尿道姦/
マスク よだれ http://conwag.com/away.php?s=https://javvideos.net/recent/網タイツ/
生配信 えろ http://thebluepiranhaproductionsinc.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/ショタ-ちんこ/
クンニ 拘束 http://school-12.odinedu.ru/bitrix/rk.php?goto=https://javvideos.net/recent/素人、マスターベーション/
かわいい 名前 双子 の 女の子 http://speakychat.info/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/金玉-脱毛/
euphoria エロアニメ http://huayijiaoyuedu.com/click.asp?Url=https://javvideos.net/recent/メンエス-抜き/
保健 エロ http://https://modip.upatras.gr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javvideos.net/recent/月本愛-無修正/
anaconda 無料
WallaceEmind 2022/07/12(19:29)
アスリート 美女 http://dondavisauto.com/out?url=https://javclips.mobi/ストリーム/V5a/熱いアジアのカムガールは自分自身とマスターズを演じる/
こんなんじゃない http://100blackparents.org/wp-content/themes/twentythirteen/redirect.php?url=https://javclips.mobi/動画//ポルノの/フィットネス/
神かの仮面 http://www.xn----7sbygdiifff0a0o.xn--p1ai/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1pJ4/巨乳-高画質-蒼井そら-天使-美巨乳/
sexy 博多 http://musicalprom.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/porn-porn-porn-porn-porn-å½¹è-·/
メンヘラ エロ http://astrakhan.kupibas.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/イギリス人/
エロゲーム おすすめ http://vpengzhou.com/forum/go.php?https://javclips.mobi/ストリーム/A0X/광고-팔로워들-다-자름/
スナック 若い 子 http://dafab888.com/link.php?link=https://javclips.mobi/ストリーム/KCv/不倫自拍偷吃女友她媽媽~45歲的美人妻!保養超好~看著新聞就騎上啦(有影)/
アニメ エロ 動画 無料 http://filmiadda.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/動画/大学-フェチ-変態/
ノーブラ セーター http://tattaxi.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2t9p/女熱大陸-fileperiod;042/
おっきい おっぱい http://bjsyjzlw.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://javclips.mobi/ストリーム/SHc/奇妙な日本の湯たんぽは雄鶏を吸う/
持田美琴 http://forwindows.net/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/HRq/グレイズ-少●剃毛動画集-scr-163/
プロレス 事故 http://trippranburi.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javclips.mobi/ストリーム/EFj/くみこ-−実録ガチハメ-くみこトリロジー−-gachinco-gachi1163-1/
封緘の http://bbg-organic.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2vq2/415las-036-なっつ/
男性 裸体 http://kadia.or.kr/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/1Tj5/ホット日本671955/
ベルセルク エロ http://jordancarver.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/yQh/ブルマ・アオイの顔でザーメンで終わる極端なポルノシーン/
ささやまのぞみ http://daconn.com/11/out.cgi?id=seons32&url=https://javclips.mobi/動画//動画-緩い家庭/
横寝バック http://westyuk.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javclips.mobi/ストリーム/1fjO/エッチなブロンドは、男の子と厄介な二重浸透を持っています/
ノーパン 誘惑 http://uxquest.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/ストリーム/MLr/對魔忍雪風三/
精子 提供 したい http://deletemypast.com/engine/link.php?url=https://javclips.mobi/ストリーム/2W8n/ひめか/
媚薬 av http://8love8.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2vLP/「こんなに立派なのねぇ」息子の友達の肉棒にしゃぶりつき精液を搾取するママ/
姫野愛
AlexaMob 2022/07/12(18:47)
なつめ愛莉 動画 http://euromussels.eu/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.avgle.mobi/mv_350378_unsensored_japaese逆輪姦1/
広瀬うみ エロ http://lighthousefarm.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.avgle.mobi/hot_動画_友達呼ばないと中出し/
サスペンダー エロ http://qehbeler.biz/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.avgle.mobi/mv_684102_full_version_httpcolon;sol;sol;bitperiod;lysol;30ovr3s/
中二病でも恋がしたい アニメ 無料 http://happycrocodiles.co.uk/redirect?url=https://www.avgle.mobi/mv_471833_私はにほんじんです私はにほんじんです/
たら ら http://debelitans.com/redirect?u=https://www.avgle.mobi/mv_181349_大当たりのボールで叩かれたいたずらなジャップ学校の人形猫/
ニュース エロ動画 http://expertboys.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.avgle.mobi/mv_689075_「もう射精してるってばぁ」悶絶ソープ_無制限中出し!追撃男潮!エロ汁空っぽ絶頂コース_凪沙ゆきの/
風間ゆみ エロ http://catalog.drobak.com.ua/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_67977_czech_massage_353/
みっきー http://dhdgcl.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.avgle.mobi/mv_56565_doc人妻ナンパ_ヤリスギbest!!!8時間_dcx_057_3/
巨乳義母 http://healthymemoryformula.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_151953_【ドスケベ動画】キモマシュマロm男に発情してベロチュー手コキするエロエロギャる_一条リオン/
耳 舐め av http://sagatechnology.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/mv_675840_彼氏とラブラブなはずなのに浮気するビッチ少女/
妊娠中にセックス http://ecbride.com/away.php?to=https://www.avgle.mobi/hot_イントロ/
無料 無料 動画 http://kashadvance.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_283572_日本love/
レースクイーンav http://varimot.us/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_272259_オリエンタル少女はアップ油を塗ったと強烈なセックスのおもちゃの性交の前にロープで縛られます/
最新無料映画動画 http://binom-press.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_123908_爆乳kカップママ_いじめっ子がボクの家族乗っ取りntr_いじめっ子のデカチンにパパは太刀打ち出来ずママが何度もイカされ中出しされた話_澁谷果歩_trum_005/
桜木なえ http://pelioem.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.avgle.mobi/mv_111057_jav101本土精選遠在他鄉的女友久未性愛依舊熟練的淫蕩與大家分享_1/
バイク事故 カップル http://forme.gq/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.avgle.mobi/hot_スクール水着 レイプ/
て れれ れれ れれ れれ れれ http://linedoor-yug.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_本田本田莉子/
彼氏 を 調教 http://uk-contact-numbers.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_116644_g奶主播让我干/
デリヘル嬢 セフレ http://letsmakemistakes.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.avgle.mobi/mv_356460_j15日本の女の子のソロ/
加山 忍 http://kostroma.ru-vas.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_111191_日本urabukkake_sumire’s_bukkake_room_the_dickrub/
ノーパン チアガール
Ashleydep 2022/07/12(18:40)
青姦 エロ動画 http://uwbloedserieus.nl/users/authorize?return_url=https://javunsensored.net/too/無修正妊婦/
beauty and the beast 動画 http://directfromcenter.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/ロシア-エロ動画/
おじさん ハーフ パンツ http://palaone.com/~webooo/zippo/naviz.cgi?jump=194&url=https://javunsensored.net/video/423997/ブロンド変態メイドは、ハードコックを乗っ.html
黄色い 下着 http://santamariagreenhills.com/link.php?go=https://javunsensored.net/too/中学生裸/
痴漢 痙攣 http://cathrobinson.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javunsensored.net/too/盗撮/
東方 恐怖 http://xn----ftbtq7ej.xn--p1ai/bitrix/rk.php?goto=https://javunsensored.net/video/358723/雪の夜のパート2.html
キス 好き 彼氏 http://www.rusline.aero/bitrix/redirect.php?goto=https://javunsensored.net/too/ランジェリー/
中山 ふう な 可愛い http://lowcoastdesign.com/nma/app/thru?communicationId=582&edrId=452751&url=https://javunsensored.net/too/ビッグ胸/
緊縛エロ動画 http://builtbyachick.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/ゆうこす-ピンサロ/
jc 動画 http://zsc.su/bitrix/rk.php?goto=https://javunsensored.net/too/アダルト-無料-無修正/
スポーツ 好き 女子 http://www.google.co.il/url?q=https://javunsensored.net/too/フェラ-音/
女子 高生 流出 http://compareforyou.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/癒しエロ/
睡眠薬 の 致死 量 http://engineerscode.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javunsensored.net/too/すももがり/
マッサージガン アスリート http://rnprofessional.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/265115/ユーリ江藤は、指でファックし、それらを吸います.html
パパ 活 怖い http://i-drugspedia--online.com/RigorSardonicous/guestbook/go.php?url=https://javunsensored.net/too/橋本ありな無修正/
碓井 まひろ http://www.mo-kirov.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/映画-動画-夢心地/
あいかわゆずき http://do-islab.com/__media__/js/netsoltrademark.php?d=javunsensored.net/too/男の娘-無修正/
村西 とおる ダイヤモンド 映像 http://wontwothree.net/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://javunsensored.net/too/異種族レビューアーズ/
youtube 未来 予想 図 2 http://mactak-shop.ru/bitrix/rk.php?goto=https://javunsensored.net/too/しゃぶりながら/
川島 なお美 チャイコイ http://sievatools.de/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javunsensored.net/too/不器用な彼女-~壁穴の向こう側~/
クンニ えろ
VirginiaCreaw 2022/07/12(18:39)
君が好き。 the animation 第1巻 http://www.uksb.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/3684/kbj-korean-bj-2017092406.html
飯山沙織 http://deja-voodoophotos.com/wp-content/themes/delicate/gotourl.php?url=https://freejavmovies.com/遊びます/25105/菲律賓女孩他媽的欠幹.html
医者役 女優 http://www.gruzmaster-54.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/684094/「こんな感じなんですね-」カメラテストと偽ってまだ準備のできてない黒髪ウブっ子をハメ倒し.html
原千草 動画 http://asparis.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://freejavmovies.com/hot/porn-小さなおっぱい.html
嫁 ブサイクでした http://nieuwbouwcoach.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://freejavmovies.com/遊びます/9519/南韓地鐵尾隨抄底偷拍美腿短裙~20.html
藁 人形 かわいい http://xiha0762.com/planning/publications/Publication_download.cfm?FilePath=https://freejavmovies.com/遊びます/671793/最高級の巨乳を持った美人妻にムラつき我慢できずに生中出しバチキメ.html
ケンタウロス エロ 漫画 http://fly-neuburg.de/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/439137/大統領の娘に違反した.html
夏目響動画 http://bcc360.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavmovies.com/遊びます/345128/順番に美妊婦の膣射精.html
クリクリ 目 http://pantech.com/wp-content/plugins/myredirect/redirect.php?url=https://freejavmovies.com/遊びます/693/여신같은-여친을-만족시켜라-섹스용품-추천-love82.kr.html
イチャイチャ エッチ http://two-a.net/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/271433/かわいい女の子.html
森野雫 http://babybluesphiladelphia.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/先生.html
トーキョートライブ 清野菜名 http://unik.link/go?https://freejavmovies.com/遊びます/100767/初撮り本物人妻-av出演ドキュメント-営業成績no1の美人不動産レディ-32歳-avデビュー!!-橘美鈴-juy-129.html
ブラ はみ出る http://1000hani.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freejavmovies.com/遊びます/366999/巨乳変態-f70.html
jk 放尿 http://garbie.com/wp/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/269816/アジアの熟女優白石とハードコアセックスのための時間.html
あとみしゅり 動画 http://ibtkr.sa/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/遊びます/446081/【素人ファック】巨乳の素人淫乱痴女人妻のファック近親相姦中出し誘惑プレイがエロい!.html
音市美音 動画 http://crickstrologer.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/283683/sweet-asian素人!.html
巨乳 窒息 http://mistresssamantha.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/hot/レズビアンボンデージ.html
スター どっきり マル 秘 報告 http://pricecosmeticsurgery.net/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/303664/着エロの真骨頂!小出遥の妖艶なエロさが淫らに光ります.html
アンドロイドと女子高生 http://andrewbainbridge.co.uk/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavmovies.com/遊びます/423703/日本の可愛い人のセックスザーメン.html
橘エレナ http://tdhleb.ru/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavmovies.com/遊びます/361638/異なる位置でのアジアの十代のカップル.html
鈴木咲 – saki
AlexSkelm 2022/07/12(17:56)
素人 av 無料 http://mycoceutix.com/wp-content/themes/prostore/go.php?https://tomodachinpo.mobi/video-437989-変態少女が教室で犯される.html
アナウンサー 小倉 http://bluedragonhosting.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tomodachinpo.mobi/video-70396-abp-226-絶対的下から目線-おもてなし庵-凄腕小町-冬月かえで.html
マネージャー フェラ http://awenjg.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-249155-かわいいジャップシシー.html
夕美 しおん av http://office-nest.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tomodachinpo.mobi/video-695874-ヤンキー風のパイパン娘とホテルでハメ撮り→勢い余って大量中出しw.html
本日 の ラッキー ナンバー http://garage-chavot.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://tomodachinpo.mobi/video-121903-自拍露臉夜店搭訕OL~停車場就蹲下來開始咬(有影).html
ソラ 豆 琴美 http://koolbadges.co.uk/logout?redirect=https://tomodachinpo.mobi/video-695812-イイ女オーラが凄いバレェ講師の濃厚セックス.html
パパ 活 怖い http://ergowijs.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-233829-キメセックスランコ.html
キャグニー http://www.kendoguide.org/away.php?s=https://tomodachinpo.mobi/video-13064-밀양만남-극장가-혈액-남원조건-장실에서-취향저격100-반영-유부녀미시네토-환영받는곳-레즈게이도-가능♡-하단의-암캐닷텀↘↘-쩜쩜쩜-눌럿-또는-주소창에-치시면-바로-연결됩니다~♥-강력-추천드리고-싶은-미팅사이트예요~♥.html
rio av http://fablesaint.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-청순-여대생.html
小学生 パンチラ 動画 http://arkansassodandturf.net/boards/index.php?thememode=mobile;redirect=https://tomodachinpo.mobi/video-695703-porn-gets-serious-for-cock-sucking-beauty-risa.html
可愛い ノートデコ http://land24.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-677930-「あぁこねくりたい!!」-年下の幼なじみが無警戒ノーブラこんにちは!!ぽろり丸見えプリプリ乳首をイジってヤル!!-東條なつ.html
素人 エロ動画 無料 http://viparoma.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-貫通-妻-摩擦.html
尾上若葉 動画 http://sportinaarschot.be/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tomodachinpo.mobi/video-30242-i-held-back-a-massive-load-to-this-one-mmm.html
黒崎 映画 館 http://simpleetsansgluten.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-20708-my-cock-is-very-pleased-to-make-your-acquaintance-great-fuck-with-good-ending-cum-action.html
澁谷果歩 http://omksteel.com/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-42525-도촬-백화점-짧은치마년-업스-도촬그룹가입문의-또는-도촬제보-dochwal123-리블로그와-반응-부탁드립니다.html
プンプン ママ http://lifeisgreat.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-294115-ちか石原は、ハードコックをなめます.html
外国エロ http://taehwankim.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tomodachinpo.mobi/video-264330-ハレンチ痴女たちはpart1を侵略します.html
吉沢明歩 エロ http://galacticcaps.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-101342-ちゅぱ-ちなつ19歳-599130.html
水元恵梨香 http://thegreekamericandream.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-173140-maigr0nz.html
もう我慢の限界 http://unitedchurchofcanada.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-695836-『コレ気持ちいいかな?』ギャルお姉さんが童貞企画.html
ヤクザ 名乗る
ZoeHed 2022/07/12(17:47)
産後 お 漏らし http://eirat.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.simozo.net/見る%20sru%20レズビアンを支配していた日本人捕虜2人/
さとうるみ http://kaliningrad.moskeram.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20porn%20porn%20l609/
真面目 メル 友 http://e-d-e.eu/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.simozo.net/見る%20krN%20kbj%20asian%20webcam%202017062403%202/
号泣 av http://cticshb.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/見る%20J6q%20未成年桃色白書%20お馬さんごっこと中出し5p輪姦%20ペタ乳みさきちゃん%20fstc%20002/
ニア ゼノブレ http://mobikini.com/wp/wp-content/themes/planer/go.php?https://www.simozo.net/見る%201K87%20naoマッサージbab%2007/
アクメ地獄 http://datanumbers.com/go.php?url=https://www.simozo.net/porn%20最近泉%20貴子/
盗撮 乳首 http://kostroma.comreestr.com/bitrix/rk.php?goto=https://www.simozo.net/見る%20Lfv%20波士哥最新作品%20真實巨乳空姐黑絲製服開檔無套後入%20asianfindsex●com/
隠し カメラ 場所 http://new.sexopedia.ru:80/bitrix/redirect.php?goto=https://www.simozo.net/見る%20jQL%20厳しい先輩女子社員が急にエロ優しくなった理由とは…?やっと就職できた会社は女子社員だらけ!?男はボク1人のまさに天国!と思っていたら…激務過ぎるブラック企業で残業地獄!!「こんなの続けていけない!」数日で退職届を出してみたら…先輩女子社員達の態度が一変!!%20hunta%20367/
陰毛 トリミング http://osborneking.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%201ihe%20セクシーなスカンクは、2人の間で共有されます/
潮ふき画像 http://shirtsandstyle.de/go.php?s=https://www.simozo.net/見る%201MLP%20日本の少女%2055/
星あめり 動画 http://gurman-animals.com.ua/bitrix/redirect.php?goto=https://www.simozo.net/porn%20cwpbp%2078/
颯花 http://quasar-auto.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201tdL%20巨大なtitted変態可愛い人は犯されます/
ええじゃないか』鈴羽みう http://fbriv.org/blog/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%201tjj%20まゆ山口は完璧なアジアのハードコアに悲鳴/
七ツ森りり エロ http://1000mlcoffee.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.simozo.net/porn%20口紅%20眼鏡%20レズビアンスレーブ/
佐藤 珠緒 http://hzfxyy.com/scripts/adredir.asp?url=https://www.simozo.net/見る%201ggv%20asian%20girl%2017/
女 同士 の キス http://mathanoi.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.simozo.net/見る%201tiK%20【無修正】ギャルに強制イマラチオと顔射セックス%20他/
おとこ の おなにー http://inlakssolarmart.com/engine/track.php?url=https://www.simozo.net/見る%2022nd%20喪服美人妻風間由美%20porncamlifecom/
あ さくら まや http://partyfactoryevents.com/click.php?hirlevel_id=12405549102322&url=https://www.simozo.net/見る%20acI%20milf%20black%20pantie/
美容室 動画 http://048572.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.simozo.net/見る%20C0x%20pornstarslikeitbig%20patty%20michova%20xxx%20men%20psylocke%20vs%20magneto%20xxx%20parody%20250516%20rq%202k/
テーメー カフェ http://www.sibgeoproject.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20LTh%20kbj%20asian%20amateur%202018011205/
ff7 エロ
Ariannaunsup 2022/07/12(17:46)
えろ リアル http://fatfish.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/個人エロ/
高橋しょうこav http://pelioem.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://javstreaming.name/movie/125999/巨乳巨尻緊縛の野外露出調教-春菜はな-cesd-500.html
水着 素股 http://unule.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javstreaming.name/gallery/420384/杏ちゃん★会長-サナミナ-ザーメンゲロ-おしっこ浣腸-からかい上手の高木さん-英訳.html
美島由紀 http://rapiddoors.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/痴漢電車/
痴漢 えっち http://sputnic.ru/bitrix/rk.php?goto=https://javstreaming.name/search/中出し-瞬間/
蓮見天 動画 http://vitalah.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javstreaming.name/search/ハーレム/?content=hentai
アニメ エロ 無料 http://wap.ixlas.az/go.php?goto=https://javstreaming.name/search/手品先輩/?content=hentai
エロゲ 新作 http://qis-sa.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javstreaming.name/movie/120007/自拍微露情侶自拍~女友的quot;肉包quot;好圓又好白!含住都不想放啦(有影).html
セックス し たく ない 彼女 http://jiaxinok.com/links/out.asp?url=https://javstreaming.name/movie/690509/地雷系女子-ゆりりん.html
下心 ライン http://lubrirod.com/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/191408/横山みれり日本未婚未熟者.html
保育士 エロ動画 http://chistaja-voda.gorodarmavir.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/汗だくな生徒に発情してフル勃起チ○ポを射精させちゃうムレタイツ女教師-本田岬/
みやこ もち http://fuckfideliscare.org/__media__/js/netsoltrademark.php?d=javstreaming.name/search/屋外/
まひろ av http://cabledx.tv/wp/wp-content/themes/planer/go.php?https://javstreaming.name/movie/485848/エロアニメ-コスプレ-jk-筆おろし-ショタ.html
メスイキ http://shiftnyc.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/葵のあ/
エロス の 女神 http://alphauro.com/log_outbound.php?business=118705&type=website&url=https://javstreaming.name/search/デカ尻/
歯みがき ニコニコ http://school7-61.ru/bitrix/redirect.php?goto=https://javstreaming.name/gallery/485454/けむしの晩餐会-僕と付き合ってるアイドルはヤリチンのオナホ.html
包茎 新宿 http://gimnasium4.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/精射/
りんか ファッション http://chemical-plant.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/ドリルヘア/?content=hentai
bbw エロ http://anyone.cacheluxesucks.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/100309/サンクリ60-拠点兵長-祝たけし-寝取られ-駝鳥夫人-三國無双.html
潮 ふき マンガ http://shstvisoftware.com/__media__/js/netsoltrademark.php?d=javstreaming.name/gallery/411088/アウェイ田-百合、咲き乱れる2.html
ドラえもんゲーム動画
AlejandroFab 2022/07/12(17:03)
デジタル ノベル http://alltheresources.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/eUb/人之初+性本善
プール セックス http://lc5088.com/product_tip_redirect.asp?id=17&url=https://javpussy.net/ストリーム/68J/午饭时间就是要做爱先
おっぱい きれい http://klarapousette.com/banner/a/leave?url=https://javpussy.net/ストリーム/9x/パコパコママ+100517_154+素人奥様初撮りドキュメント+51+浅井りょう
hカップ 動画 http://justdialshop.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/XVr/ウェット・プッシー・プレイガールがついに登場
びにゅう えろ http://mini.nauka-avto.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/IbJ/kbj+korean+bj+2017110101
黒崎礼子 http://buylongchamp.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javpussy.net/ポルノの/ディルド
白鳥ゆな http://yjflex.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javpussy.net/ストリーム/ekF/港女自拍啪啪啪,爽完俾條仔直接內射
花音 うらら エロ http://biblio-poisk.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1sbd/busty+akariが夢中になる
風俗 喉 http://sievatools.de/t.aspx?S=88&URL=https://javpussy.net/ポルノの/porn+動画動画栗原+景子
下着 女 http://dekorservis.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/xA5/変態の十代のマスターベーション
えっち 気持ち良くない http://chess-world.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://javpussy.net/ストリーム/1PrD/修学旅行で来たヌーディストビーチで心も体もすべて開放して産まれたままの姿で弾けちゃおう!
おっぱい g カップ http://konnoc.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1cXS/オリエンタルふしだらな女はdildoedを取得
駅弁 動画 http://garbie.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javpussy.net/ストリーム/1qw3/jap母親が朝ボンダーと息子を目覚めるために来たpornalldaycom
川上ゆうav http://ksnonline.org/email_location_track.php?eid=6577&role=ich&type=edm&to=https://javpussy.net/ストリーム/aJ7/근육의+움직임이+좋아
楪カレン動画 http://jbbar.or.kr/Feed/Out.aspx?src=Profile_markostojic19&URL=https://javpussy.net/ストリーム/wBS/韓国bjニートパート1(2017+06+17)
どじょう すくい メイク http://marshtrucking.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/23vF/【完全版】絵色千佳といく!混浴�
石原 刑事 http://kaitlinmay.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javpussy.net/ポルノの/ホット逆100人
ふじょ し 向け アニメ http://oliviamagazine.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javpussy.net/ストリーム/iDx/burst(グレイズ)+パイパン美少女大全集12時間+bur+488+1
春咲りょうがご奉仕しちゃう超最新やみつきエステ http://meizhulian.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javpussy.net/ストリーム/jMA/引っ越しのバイト先で出会った浮きブラ奥さん+橘美鈴+juy+307
h 番組 http://offercollector.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ストリーム/2X1g/ミニスカ制服ビッチJKを車内に連れ込んで濃厚フェラ抜き
ニューハーフ オナニー
Zacharymal 2022/07/12(16:55)
斉藤みゆ エロ動画 http://photostock.com.mx/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-20386-better-train-your-cock-sucking-skills-chunli-that’s-all-you-will-be-doing-after-that-tasting-defeat-by-defeat-i-meant-big-black-cocks~.html
北野未奈 エロ http://lovelifelaughs.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/online-202825-日本.html
同級生 (ゲーム) http://ksknara.bizbi.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-39102-春麗的魅力根本無法擋-讓人超想進去一次-12.html
鳳かなめ エロ動画 http://centigrade.in/wp/wp-content/themes/planer/go.php?https://www.javwhores.mobi/動画-タイトスカート-おしり.html
麻生早苗 http://thegeekycauldron.be/common/Mod_30_conta.asp?ID=4&Link=https://www.javwhores.mobi/動画-動画-北川ユリカ.html
三浦恵理子 無料動画 http://orderrealty.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/動画-クンニ.html
アンジェラアキ youtube http://ofice-life.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/動画-でぶ熟女動画.html
子宮 破壊 http://egracelife.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javwhores.mobi/動画-ワックス.html
倉科カナえろ http://shindodomestic.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-100691-照明革命「シャイニングホワイト」-女優が一番エロく見えるライティングと一番エロいアングルで撮影する次世代av-今井真由美-桐嶋りの-avop-332.html
家庭教師エロ http://cleancorp.co.nz/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javwhores.mobi/online-112000-iptd-453-稲森しほりの童貞くん、いらっしゃ~い!.html
おしゃぶり大好き!痴女っ娘ルナ – ルナ http://smartcasual.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-383521-グループのおもちゃ乱交で美佐kikouden.html
佐久間 由衣 胸 http://images.google.com.ua/url?q=https://www.javwhores.mobi/動画-만사.html
優良さん http://continuousthread.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/online-130062-facebook-live-น้องริมมี่-ไฟล์ต้นฉบับ-ภาพเสียงคมชัด.html
深田えいみ 無料 http://passport.eu/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.javwhores.mobi/online-674727-【無修正】全身性感帯のアニ声娘とハメ撮りsex.html
何度もなかだし http://574223.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javwhores.mobi/動画-ロリの名は。.html
ドンファン 妻 av http://doris.eu/redirect.php?u=https://www.javwhores.mobi/online-119911-korean-bj-neat-2-koreanbj-ga.html
わん れん http://peakdistrictlatestoffers.co.uk/site/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/online-342673-日本の女子学生.html
ミキティー http://squadaholic.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.javwhores.mobi/動画-動画終電五反田.html
jk ディルド http://plbenefits.com/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-121957-有没有认得这个女优的.html
翔田千里 動画 http://clubpeugeot405.fr/log_outbound.php?business=118705&type=website&url=https://www.javwhores.mobi/動画-発情-彼女.html
跡美しゅり えろ
ArianaAdher 2022/07/12(16:54)
人間便器 http://sunrooms-igoca.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/ライブ/
外人 ナンパ 動画 http://lhosting.info/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javsextube.com/porn/小山珠那/?content=hentai&companyId=9560
ふたりはエッチ http://justfree.in/site/wp-content/themes/eatery/nav.php?-Menu-=https://javsextube.com/video/42551/full-round-buns-it-just-needs-some-cream-prague.html
メガロドン 実在 映像 http://bjhxwz.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://javsextube.com/gallery/656/c94-あきるのぜろえっくす-よろず-早坂美玲目隠し合同-behind-the-mask-アイドルマスター-シンデレラガールズ.html
一緒 に いる だけ で 癒さ れる http://rkptrealty.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/長い脚-トレーラーガール-熟女素人/
朝立ち http://http://hockey.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/porn/パイパン-女優/
大学 デビュー 女子 http://admiral888official.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/浴衣-パンチラ/
素人 動画 h http://solo-chef.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsextube.com/video/224957/ヤングルナは、彼女の口の中で成長しているコックを愛する.html
騙しなし http://www.mirkrasok.ru/bitrix/redirect.php?goto=https://javsextube.com/porn/無料-同人/
吉永あかね http://practice4u.com/goto.php?url=https://javsextube.com/video/67811/日本-3d-1.html
無料 エロ 人妻 http://100dollarideas.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javsextube.com/gallery/314867/ハルララ.html
suica アニメ http://volgograd.kimmi-shop.ru/bitrix/rk.php?goto=https://javsextube.com/porn/琴羽雫/
内田理央 エロ http://canlin.org/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javsextube.com/porn/本当に-あっ-た-怖い-話-無料-動画/
アダルト 妻 http://metallbau-kaiser.com/default.aspx?id=1211260&mailingid=37291&redirect=https://javsextube.com/porn/集団/
松本 合コン http://mauiofficiant.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javsextube.com/porn/二本同時挿入/
ミシャクジ様 http://mymillcraft.com/777_includes/compteur_liens.php?url=https://javsextube.com/porn/肥後ずいき/
齋藤 飛鳥 写真 集 水着 http://dulichhoangnam.vn/url.php?url=https://javsextube.com/video/191671/水島あずみ日本無修正無修正1m68.html
新 穂高 温泉 露天 風呂 http://whitegrayapple.com/forward.php?id=1095&target=https://javsextube.com/porn/あまのまい/
コスプレ 男 受け http://foroshomde.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javsextube.com/video/249663/浮気妻青木は、彼女のトリムアウトの女に犯さ.html
ニューハーフ ぶっかけ http://aktimusson.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javsextube.com/video/477282/【辰巳ゆい】押しに弱い美女に土下座してお願いしたらベロチューHしてくれたw.html
有奈めぐみ 動画
Albertfab 2022/07/12(16:12)
メンズエステ エッチ http://neoncrab.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-jUl-「『大きな胸がコンプレックスで…』垂れ乳を舐められ発情した巨乳看護師が退院祝いの乳揺れ騎乗位をこっそりしてくれた」-dandy-576-2.html
橋本 甜歌 最近 http://utterstupidity.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javidol.org/mv-5Y2-好嫩的逼,鸡巴已经按耐不住了!.html
隠れヤンキー http://iraniansouvenirs.com/users/authorize?return_url=https://javidol.org/mv-2Qf-小嫩妹在床上真可爱.html
宝生リリー 無修正 http://historiatravels.com/Pages/GoTo.aspx?link=https://javidol.org/xxx-パート 主婦.html
観月 あかね http://hzfxyy.com/wp-content/themes/begin5.2/inc/go.php?url=https://javidol.org/mv-2T1t-public-blowjob-amp;-walk-with-cum-on-face.html
相撲大会 女の子 http://zerobab.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javidol.org/mv-2T5s-sakura-aragaki-foot-fetish-nude-posing-and-sex-more-at-hotajp-com.html
ロシアav http://xn----7sbflasn0bbbgeifs.xn--p1ai/bitrix/redirect.php?goto=https://javidol.org/mv-8d5-花颜.html
素足 パンプス http://lawofattractionmagic.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2X1f-中々勇気を出してくれない幼馴染にツンデレJKからアタックして中出しパコ.html
ハーレム 手コキ http://mememagazine.net/blog/wp-content/themes/prostore/go.php?https://javidol.org/mv-2wm4-仕事が遅くなって終電逃したアパレル店員にタク代渡して送り狼.html
じょゆうえろ http://oyuntuccari.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javidol.org/mv-1W7r-日本の女子生徒のセックス巨乳.html
rip ガールズ http://vulva.valerobeniciarefinery.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1kxL-テスト.html
中学生 陰茎 http://welcomebabyhome.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2xJB-mami-yuuki-works-magic-on-man-large-dick-more-at-slurpjpperiod;com.html
家庭内別居 無視 http://charliesneath.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/xxx-動画動画-奴隷-豚.html
月野りさ http://ebabacenter.hu/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javidol.org/mv-pMI-素人-中出し-企画-痴女-凄テク.html
落書き av http://babydecor.org/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://javidol.org/mv-gC3-食色性也.html
キメセク エロ http://foroshomde.com/go.php?gogo=https://javidol.org/mv-1wa3-【上原亜衣】「ああぁhellip;出ちゃうぅぅ♡」女捜査官スパイが捕まり媚薬を注入されてのキメセクレイプで潮吹きして白目剥いてイキまくるww.html
沢尻エリカ エロ http://mentorsme.co.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://javidol.org/mv-LT0-sodファン大感謝祭!裏ぜつりんバスツアー2-私たちを絶頂させたら敗者復活させてあげる♪-業界随一の敏感m娘-小谷みのり-永井みひなをイカせまくれ!&本編出演超豪華女優14名の主観wフェラ×7コーナーも収録!(※素人男性18名参加)-sden-019.html
直接脳内 http://ekb.academica.ru/bitrix/rk.php?goto=https://javidol.org/xxx-chinese-slave.html
素股 痴漢 http://euromussels.eu/wp-content/themes/chrome-extensions/includes/download.php?link=https://javidol.org/mv-17kv-無修正動画・ヒールで生ファック!.html
jk なかだし http://ukrrele.com/bitrix/rk.php?goto=https://javidol.org/mv-174R-俺の女子高生ハレム!5p遊び.html
26 歳 ファッション
YvonneFed 2022/07/12(16:03)
クレアライン 復旧 http://autothc.com/web/redirect.asp?url=https://simozo.mobi/to/2538/luna+mikami+rubs+cock+with+feet+for+cum.html
アダルト ティアラ http://bnbtechnologies.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1ceG/見事宮澤ケイト沿って眩しいポルノショー.html
流出 jc http://yunwash.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://simozo.mobi/to/18Ek/アジアのふしだらな女は曲がっていると、彼女は丁重に犯されるべき取得します.html
今井夏帆 無修正 http://gabrielflores.cl/site/wp-content/themes/begin44/inc/go.php?url=https://simozo.mobi/to/HIJ/+리+블+금+지+리블시+차단+어제의+동영상에+이어…+입을+벌려+혀를+내밀고+좆물+달라+하는+여친들…+암캐같은+두+여친의+얼굴과+입속으로+떨어지는+내+좆물+그걸+받아먹는+두+여친+서로+사이좋게+좆을+잡아+상대의+입속에+좆을+물려+주어+좆물을+더+먹게+해주고+짜릿한+고통에+진처리치는+절+보며+웃고+있네요+많은+덧글+감사합니다+동영상+편집+프로그램으로+모자이크+작업하는데+화질+손상이+넘+심하네요+ㅡㅡ+용량을+줄이다+보니+추후에.html
lovely blue/青山ひかる http://musikverein-herforst.de/myads/click.php?banner_id=316&banner_url=https://simozo.mobi/to/22Ty/義母の筆下ろし教育+前編+川島ローサ.html
2年ぶりのセックスで初イキ披露!現役美人声優まさかのavデビュー! http://247lamps.com/site/wp-content/themes/begin44/inc/go.php?url=https://simozo.mobi/to/2uk5/完全素人五十路57歳パンドラの箱。魅惑の香りを放った妖艶の黒アワビ。熟女に中出し+ババア+おばさん+元人妻ぽっちゃりデブママ+ジュクジュクbody+トイレットペーパー+ココ2オナニー+シャワー~+osakaporn.html
えろ ちくび http://hqts.cn/out.html?id=onepiece&go=https://simozo.mobi/xxx/最近鈴村あいり 中出し.html
セルライト 男 https://images.google.com.cu/url?q=https://simozo.mobi/to/iMz/sub+the+pollinic+girls+attack+花粉少女注意報+3.html
るり は http://botanikur.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/DQy/korean+bj+2344.html
るな エロ http://bake.ingredients.pro/bitrix/rk.php?goto=https://simozo.mobi/to/1xyW/セクシーな日本のベイビー潮吹きと震え.html
絶叫 セックス http://jobspk.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/DxU/很火的跟拍美女大街上找不到廁所,無奈選擇路邊小樹下尿尿+mp4.html
ホモ 目覚め http://hdmoviez.gq/ciderbook/go.php?url=https://simozo.mobi/to/2X1M/「そこだめッ!」セックスレスな巨乳妻が久々のおチンポにマジイキ昇天.html
すどうようぎしゃ動画 http://buddhistisches-haus.de/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/IRB/偷拍多位正妹上廁所都在做甚麼.html
えっち メリット http://sarahdesigner.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/81y/⊙섹파를+어떻게+만드는지+모르셨나요+거리순+취향별로+섹파를+매칭해+떠먹여주는+섹파전용+주선+사이트가+있습니다+소라+회원분들도+많이+넘어오셨고+남녀+모두+오셔서+서로+맘에드는+섹파+찾아가시길+바랍니다+100무료이며+이성+프로필이라도+확인해보세요~+가입비x+개인정보x+메일은+아무렇게나+입력후+가입가능+http:googlrhxuul.html
ハーフ 可愛い 芸能人 http://1000hani.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://simozo.mobi/to/hDM/先輩の家に引っ越しの手伝いに行ったら、僕が童貞なのを知ってか知らずか奥さんがノーブラで密かに誘惑してきた。+小瑠璃+juy+058.html
母乳動画 http://jpaintinginc.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/if7/最初はもの凄い亀頭なぶり、焦らし尽くして暴発寸前の超敏感チ●ポを、最後はパイズリでもの凄い大量挟射!!+星野ナミ+snis+813.html
エロ アニメ 無理矢理 http://homelovers.com/planning/publications/Publication_download.cfm?FilePath=https://simozo.mobi/to/rde/jp+video+474.html
マイクロ ビキニ av http://estheticyou.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1AFl/日本の女の子まゆ伊藤は縛らや喉の性交のおもちゃとして使用されています.html
熟女 エロ 無料 http://anemel.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/1yfS/ウブな男子を素股でイかせるロリカワ美人+芹沢つむぎ.html
人気のアニメキャラ http://decentralizednomad.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://simozo.mobi/xxx/サッカー.html
男の娘 エロ動画
AntonioMossy 2022/07/12(16:00)
マンション 上の階 http://caldwellswebsite.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/田中みな実エロ/
五十路 中出し http://african-experiences.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/無料えっち動画/
スマホ撮影 えろ http://lc5088.com/cgi-bin/ucj/c.cgi?link=archive&url=https://javsearch.mobi/trends/國語露臉/
顔コキ http://marvelcommerce.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javsearch.mobi/too/151048/「ウチの旦那とヤってくれないamp;hell.html
ヤリたいだけ https://www.canal-du-midi.org/link.php?u=https://javsearch.mobi/trends/長い爪-ドミニカ/
志恩まこ http://scrupules.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://javsearch.mobi/too/19940/臉部認正高價商務模特爽到快高潮才發現被偷拍.html
変身 ヒロイン エロ http://saratov.academica.ru/bitrix/rk.php?goto=https://javsearch.mobi/too/98050/nikia-youre-the-boss.html
佳山三花 http://sc19.ru/bitrix/rk.php?goto=https://javsearch.mobi/trends/巨乳-マジックミラー/
桐島りの エロ http://youecommerce.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javsearch.mobi/trends/アニメ-触手/
あてがわれる http://pv-okna.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/水原希子-エロ/
水沢つぐみ http://theblissfood.org/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/出産-エロ/
橋本環奈中学 http://alphaliberal.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/デビュー作品/
空手 試合 動画 http://furnerio.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/114492/sample-vrtm-176.html
erodougaanntena http://americanjournalofexosomesandmicrovesicles.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/偽乳/
無料無修正エロ動画 http://www.m.njcar.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/吉沢明歩-エロ/
押し に 弱い 男性 http://antibot.ga/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javsearch.mobi/trends/小沢奈美/
デブス 動画 http://angwatertech.com/cgi-bin/click/clicknlog.pl?link=https://javsearch.mobi/too/156317/【リベンジ】「気持ちぃょhellip;」リアル素人jdのsnow動画からプライベートハメ撮りまで全てが流出した問題ポルノwwwwwwwwww.html
jc ハメ撮り http://xn----mtbnmanafh.xn--p1ai/bitrix/redirect.php?goto=https://javsearch.mobi/too/89576/hodv-21247-必ず勃起不全が解消する誘惑gカップ回春中出しエステサロン-森高かすみ.html
雪山 絵 http://superchargeur.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javsearch.mobi/trends/ガリ-巨乳/
浜崎真緒 レズ http://kddudnik.ru/bitrix/rk.php?goto=https://javsearch.mobi/too/170487/彼女の大きなおっぱいをなめる.html
乳首 が 感じ ない
AlanDrymn 2022/07/12(15:18)
射精 たんぱく質 http://bahsegel47.com/engine/go.php?url=https://freejavonline.mobi/見る/24757/back%20to%20china
av 制服 http://alzahara.com/ccir/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/407894/エステ%20小島みなみ%20みなみ%20性感%20小島
遊女 折檻 http://faceabidjan.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavonline.mobi/見る/444810/《ファン感謝祭》10分間射精我慢で本気の濃密sex出来るのに、全力の淫乱痴女抜きで素人チンコの暴発が止まらない
doa えろ http://loloarte.com.br/engine/api/go.php?go=https://freejavonline.mobi/見る/40189/asian%20on%20omegle%20if%20this%20gets%20good%20feedback%20i%20might%20do%20a%20series%20:
エロ アニメ 放尿 http://wbz.eu/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://freejavonline.mobi/見る/107221/miad%20752神技手コキお姉さんの男潮吹きテクニック_大場ゆい
スレンダー 爆乳 http://jc396.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/ベトナム語%20タイト
アダルト sm http://szydlowiecpowiat.pl/redirect.php?u=https://freejavonline.mobi/見る/118738/「お願い!オッパイちゃーーん!!」巨乳女子校生に猛アタック!土下座して懇願av出演交渉%20ktkc%20010
コスプレ 喫茶 http://yaapha.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavonline.mobi/見る/695853/桐谷まつり-素朴な田舎少女が爆乳おっぱい引っさげてAV女優デビュー!!!
えろたれすお http://amrongroup.eu/cgi-bin/cougalinks.cgi?direct=https://freejavonline.mobi/見る/294969/ナツキ・デイト%20ウェット・プッシーjav成熟した妄想
カンイェウォン http://glisshop.co.uk/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://freejavonline.mobi/見る/156234/ウルトラウェット・ギャング・バング・フォー・ジャパニーズ
喘ぎ声我慢 http://tula.profdst.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/224763/東洋風のグループ・トーイングとカウガールの乗馬
ぷるぷるつんつん http://inspireroo.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavonline.mobi/見る/120192/自拍露臉『快過來阿』離婚少婦被拍的很興奮!連套套都沒帶就要我快進來!(有影)
逆さ 動画 http://bigdapartmentlocators.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavonline.mobi/見る/117133/清晰國語對話酒店偷拍酒醉正妹,一直喊不要但身體卻跟著動!!%20(有影)
蒼木マナ http://dastarkhan24.kz/bitrix/rk.php?goto=https://freejavonline.mobi/見る/121371/自拍露臉真實影片玩嫂嫂,哥哥不在好寂寞!還好有小叔(有影)
おば やん http://bionissim.com/away.php?goto=https://freejavonline.mobi/見る/322379/日本のアダルトビデオ
ごちそうさん 妹 http://e-d-e.eu/site/wp-content/themes/eatery/nav.php?-Menu-=https://freejavonline.mobi/見る/282039/赤いランジェリーで巨乳アジアの女の子
宝生リリー 動画 http://www.3d-perimetr.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/12470/tittyandass
遊びはアクト http://stk.st/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/671697/着エロ%20パイパンくいこみコブ縄渡り%20すず
井上 綾香 http://shalom-alejhem.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/329378/美しい巨乳日本のティーン中出し
かわいい 華原朋美 http://flexogroup.by/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/55348/atk0076
女装 セックス 動画
Xavierrep 2022/07/12(15:11)
ふとももえろ http://3-15.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/movs-口罩
潮吹き フェラ http://azcui.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-ors-日本の女装人は彼女の男を満足させる
夜めぐる http://peakdistrictlatestoffers.co.uk/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://sakurajav.mobi/view-Zzl-sagfe111
試着室 エロ http://yossenschool.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://sakurajav.mobi/view-24CY-処女喪失74~さき19歳が初体験に挑む
gカップ美巨乳のエロbody娘21歳 http://www.velikiy-novgorod.planetainstrument.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-LUu-ザ・マジックミラー-顔出し!働く美女限定-街頭調査!職場の同僚同士が2人っきりの密室内で初めての相互オナニー-誰にも見せたことのない公開オナニーで疼きだした同僚を間近で見てしまった男女は理性を保てず性欲のままにsexしてしまうのか!?-2-in池袋-dvdms-212
美熟女 エロ http://klarapousette.com/b2b/redirect.php?url=https://sakurajav.mobi/view-EkY-美腿嫩穴
抜けるアニメ http://genuine.eu/site/wp-content/themes/Grimag/go.php?https://sakurajav.mobi/view-1psw-波木はるか-かわゆい妹が排卵日に中出ししよう馬乗りしてくる
ジム エロ http://ekrankvartek.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-妻アナルセックス-ブルーアイド
胸 すか http://nudeworldnews.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1qIq-中出し-美少女-射精-お兄ちゃん-栄川乃亜
エロ 空手 https://maps.google.com.np/url?q=https://sakurajav.mobi/view-NpH-日本のコスプレイヤーpovのセックス-もっとelitejavhdcomで
町村京子 http://romancuria.com/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-1OGX-3人の日本人が夢中になる
金髪 エロ http://e-d-e.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sakurajav.mobi/view-Kv4-real-593
エロアニメ動画 新作 http://centrulfamiliata.ro/out.php?goto=https://sakurajav.mobi/view-3b9-tittyandass
刑務所 いじめ http://patslattery.com/wp/wp-content/themes/Grimag/go.php?https://sakurajav.mobi/view-GDo-見られて感じる絶頂オナニー-さくらみゆき
あやみ旬果 中出し http://khoshonline.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://sakurajav.mobi/view-1Gwf-amateur004
大人 お さげ http://pricechopperrules.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-AXp-제목-없음
ジーパン エロ 動画 http://dilkhush.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-12kZ-官能的な由良かすみに沿って眩しい三人組のシーン
魔剣契約 http://ein-design.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/view-256x-汗だく必死交尾-2
楪カレンえろ http://laserhothits.co.uk/redirect?url=https://sakurajav.mobi/view-2jB-ビクビクッと仰け反りながら潮を噴いてイキまくる超敏感パイパンロリ美少女にエロマンガみたいな背面騎乗位突き上げ中出しフィニッシュ-篠崎みお-rki-441
スペースチャンネル 5 vr http://steensels.net/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://sakurajav.mobi/view-UA0-若い女子学生は制服の中で最初のポルノ映画を持っています
エロ アニメ ファンタジー
Anthonychulk 2022/07/12(15:07)
明日の七海と逢うために http://northsidevets.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javmovie.pro/xxx/285994/モデルコレクション72浴衣を選択-シーン2.html
sexy 博多 http://lspinside.com/redirect.php?li=287&R=%20https://javmovie.pro/too/奥さん、今はいてる下着を買い取らせて下さい!/
清水 富 美加 写真 http://lk.broen.ru/bitrix/rk.php?goto=https://javmovie.pro/too/池田-エライザ-エロ/
愛森 http://reallyrustic.co.uk/wp/wp-content/themes/prostore/go.php?https://javmovie.pro/too/ねぇ、…しよ/
堕ちろ http://kinesiologia-aplicada.es/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://javmovie.pro/too/淫語オナニー/
カップルエッチ動画 http://woodmart.co.kr/goto.php?url=https://javmovie.pro/too/もろふりー/
メルぱら http://www.google.cat/url?q=https://javmovie.pro/xxx/8827/妹妹diy到牽絲了.html
ほんだ さき http://cajad.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javmovie.pro/xxx/243446/かわいい女の子のオナニー.html
妖怪 の アニメ http://xn----itbanizdgkgh0a.xn--p1ai/bitrix/redirect.php?goto=https://javmovie.pro/xxx/414391/uwwidqxkqy.html
深田えいみ av http://gorod.go64.ru/bitrix/redirect.php?goto=https://javmovie.pro/too/人妻中出し動画/
素人 人妻 中出し http://whysker.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javmovie.pro/too/雛鶴みお/
js エロ動画 http://mhg.eu/wp-content/plugins/translator/translator.php?l=is&u=https://javmovie.pro/too/素人はるかてぃ/
アヒル アニメ http://deco4walls.eu/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javmovie.pro/too/レイプ/
ドジっ子診断 http://sionbox.com/eng/guestbook/go.php?url=https://javmovie.pro/too/恋するドラゴン/
まっ けん ゆう キス http://www.carrierservicesinc.com/__media__/js/netsoltrademark.php?d=javmovie.pro/xxx/155944/フェラ-フェラ抜き-宇都宮しをん-xhamster-宇都宮.html
潮吹 意味 http://vintageholidays.co.uk/wp-content/themes/begin0607/inc/go.php?url=https://javmovie.pro/xxx/101505/琴美-盛合せ-1.html
エロ 変態 http://www.1c-victory.ru/bitrix/rk.php?goto=https://javmovie.pro/too/動画-流処女/
石川 恋 ビキニ http://www.google.co.uk/url?q=https://javmovie.pro/too/麻倉憂-エロ/
ぬーぶらとは http://cyvinegar.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javmovie.pro/xxx/98932/グレイズ-少●剃毛動画集-scr-163.html
ぱんちら さかさ http://048572.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javmovie.pro/xxx/689975/息子の友だち○ぽを爆乳豊満ボディで精子が出なくなるまで鬼搾りするドスケベ性欲モンスターママ-夕季ちとせ.html
ミア 楓 キャメロン エロ
Aidenval 2022/07/12(14:26)
漫画 貝 合わせ http://teplo-on.ru/bitrix/rk.php?goto=https://erovideo.me/mv/322986/強制ぶっかけ乳白色の4+13日本の無修正ぶっかけ
セックス 生理 前 http://bryryarc.rf.gd/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://erovideo.me/mv/42560/happt+valentine’s+day
jc 陰毛 http://hostel-cristal.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/11658/老師台上床上不一樣!一本正經的英文老師超哈我的gg拉下我的褲子猛吃
芸人 セクシー http://jacksonsenate.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovideo.me/mv/19049/a+really+good+pair+of+legs+theres+abit+of+upskirt+alert+sggirls
アダルト 動画 http://sagenaples.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/344201/小柄さやか辻はおもちゃに彼女の毛むくじゃらの猫を取得
日銭稼ぎ http://rem.eu/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://erovideo.me/mv/432899/【無修正】絶妙な素股を披露するギャルに中出し+他
痴女エロ動画 http://gps-master.ru/bitrix/rk.php?goto=https://erovideo.me/mv/18938/sgupskirts
xーvideo http://atspringhill.co.uk/index.xml?return=https://erovideo.me/mv/189756/兄と美しい若い妹のファック自家製
乳首は性器だよ http://airbrushing.tattooorenburg.ru/bitrix/rk.php?goto=https://erovideo.me/mv/467624/パートナーとのファック、かわいい女の子のパートナー、美しい女性2人#030;日本語
猫タイツ http://air-vaccines.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/426142/シーン2+nomikomuあなるwo+himekore容量44+yubiの3bon
おっぱい 熟女 http://hayatshowtv.com/blog/wp-content/plugins/phpl/redirect.php?url=https://erovideo.me/mv/190702/裸の熟女は彼女の猫が激しく掘られているように見える
生 乳首 http://workoutshop.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/257250/vqイベント2
鬼フェラ http://teleaspe.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://erovideo.me/db/ハードボディ
ストロベリーハント http://chineseathome.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://erovideo.me/db/レズビアン
かまたくビデオ http://aquamms.com/inc/gotourl.asp?url=https://erovideo.me/mv/117720/bj+빈이
桜木るい 動画 http://lillytex.com/blog/wp-content/themes/begin44/inc/go.php?url=https://erovideo.me/mv/329727/jpnポルノ
大きないちもつ http://eagleyeprod.com/cgi-bin/jump.cgi?https://erovideo.me/mv/341138/ナミは、彼女のピンクの猫にコックを楽しんで
エロ マッサージ 無料 動画 http://opendrones.com/engine/link.php?url=https://erovideo.me/mv/333026/仕事vol1ので女性
おっぱいコンテスト まゆ http://www.abbeybooks.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/89585/淫亂美巨乳ナースのこっそりドスケベ診察+倉多まお
森 カノン http://if3f3.com/gjestebok/go.php?url=https://erovideo.me/mv/117627/kbj+korean+bj+2017071801
一騎当千 エロ
Wyattsulty 2022/07/12(14:22)
セフレ学園 http://work-room.oklahomachoice.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2TXf/バニーハクさんで「ヒビカセックス」.html
ハーレム 動画 http://kasablankahotels.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/GNV/neat+kbj+korean+bj+2016120702+4.html
本番 が できる デリヘル http://okso8.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/kbp/筆おろしbest+tre+058+1.html
スワッピング動画 http://officialbazaar.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://mushusei.me/online/2X1D/「私でいいの?」美人妻が童貞を優しく筆おろし!.html
なつみりかこ http://tigeratv.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1PDi/蓮実クレア熟女なav女優さんが甘~い声で淫らに迫る恋人気分の主観中出しセックス.html
お漏らしエロ動画 http://pre.jeweller-karat.ru/bitrix/redirect.php?goto=https://mushusei.me/online/JoM/dap+030_01.html
石原希望 セックス http://www.dumavlz.ru/bitrix/redirect.php?goto=https://mushusei.me/online/HwT/manyvids+lily+ivy+first+pov+blowjob+mp4.html
真野ゆりあav http://exclusive-villas.us/__media__/js/netsoltrademark.php?d=mushusei.me/online/ojT/縛られた上のボンデージポルノの快楽.html
ねお 妹 http://adwokaciranking.pl/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/online/6Wf/광고+팔로워들+다+자름.html
生理 前 フェロモン http://tonghoiyhoc.vn/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/12Pd/日本hosは、カムに小便します.html
jk えろ あにめ http://www.zenit.ru/bitrix/redirect.php?goto=https://mushusei.me/online/a4U/tongue+fucking+my+bitch+rewarding+her+for+being+such+an+obedient+slave+for+the+day.html
片瀬 那奈 スタイル http://happyhomesconcierge.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/4Z4/bouncy+gal+gets+used+and+abused.html
巨乳 おっぱい http://xn--80aackbe6b0at.xn--p1ai/bitrix/redirect.php?goto=https://mushusei.me/online/i4Z/259luxu+飲食店経営+黒崎エリカちゃん29歳+ラグジュtv471+259luxu+481.html
森林原人 動画 http://www.svamgroup.ru/bitrix/rk.php?goto=https://mushusei.me/online/2GO/sm+卻是女人把男人壓在胯下當小狗調教.html
ぼっ ちの 冒険 http://disneydreamkingdom.com/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/s6/opud+120+ニューハーフs系イジメ隊がm男リンチ+逆アナ犯し強制潮吹き射精.html
スレンダー 中出し http://enginerkiner.org/blog/wp-content/themes/Grimag/go.php?https://mushusei.me/チューブ/親友+18歳+吸い.html
盗撮 バレ http://http://registration.hw-group.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/1wgh/【栄川乃亜】ニマムボディのロリメイドと中出しsex.html
オナニー エロ動画 http://jazzphotoaward.org/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://mushusei.me/online/129/깊숙한걸+원하는+글래머영계와+떡+블랙잭+게임사이트+접속+bbet.ml.html
一騎当千エロ http://moscowdentalclinic.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mushusei.me/online/Ou0/[超乳]何だよこのバカみてぇな乳の美少女と乳揉みSEX.html
最愛 無料動画 http://zeroninelatam.com/wp/wp-content/themes/prostore/go.php?https://mushusei.me/online/21qo/マホサワイは疲労までおしゃぶりを吸っています+その他のhotajp+com.html
学校 セックス
Annalok 2022/07/12(14:15)
潮 出る http://majesticrealtynj.com/wp-content/plugins/topcsstools/redir.php?u=https://freejavstreaming.net/vid/3261/國外洋妞會玩沈溺於妄想,讓觀眾感覺到1人獨自啪啪啪的臨場感.html
前田優希 パイズリ http://chitowntennis.com/wp-content/themes/eatery/nav.php?-Menu-=https://freejavstreaming.net/top/クリ舐め/
掘立小屋 http://theakumalian.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavstreaming.net/vid/153838/常に抵抗できない状態で絶頂・潮吹き・痙攣-小島みなみ.html
フォロワー 400 人 http://uedpescara.com/site/wp-content/redirect.php?type=website&id=352113&site=https://freejavstreaming.net/top/若妻-の-フェラ/
かがりまい http://b3ee.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavstreaming.net/top/ママ友-ナンパ/
白目av http://fitclubmh.cz/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://freejavstreaming.net/top/家まで送っていいですか?/
小倉由菜エロ http://kcm.ua/bitrix/redirect.php?goto=https://freejavstreaming.net/vid/7981/偷看美女大姊姊洗澡-每個小男孩的夢想.html
カラオケ セックス http://perfectsailing.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavstreaming.net/top/えろビデオ/
手コキ 射精 http://siyechangqing.com/external.php?url=https://freejavstreaming.net/vid/445327/美少女-湊莉久-ぶっかけ-乙葉ななせ-射精.html
桃乃りん http://sugarpartyrental.com/track.php?t=destacat&id=29&url=https://freejavstreaming.net/top/極射/
いいちんこ http://mindfulmuscleblog.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/438009/ディルドーセックス玩具絶頂を持つ日本アマチュアソロmiddot;ガールオナニー.html
ふたなり オナニー http://3y11.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://freejavstreaming.net/vid/183511/タイトな赤いビキニで汚い赤ちゃんは、ランダムなポールやディルドを吸い込む.html
人妻エッチ動画 http://www.spellgood.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/461525/淫乱な日本の蜂蜜は、.html
亀頭舐め http://lightaircn.com/redirect.php?li=287&R=%20https://freejavstreaming.net/top/水咲ローラ/
深田結梨動画 http://glavmedproject.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/相本みき/
小学生 爆乳 http://khoshonline.com/redirect.php?url=https://freejavstreaming.net/top/レズ-潮吹き/
おもらし 我慢 動画 http://sistemamvsea.org/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/堺希美/
北条まき 動画 http://orenpirogova.ru/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavstreaming.net/top/水戸かな/
美人 中出し http://h-sasa.com/logout?url=https://freejavstreaming.net/top/ホムンクルス-エロ/
精液 ピンク http://varikocele.mc21.ru/bitrix/rk.php?goto=https://freejavstreaming.net/vid/120226/自拍露臉約大學同學啪啪,帶朋友一起來!讓她們先用腳服務囉(有影).html
医者 役 女優
AlfredIntok 2022/07/12(13:35)
エロ動画 デカチン http://digidienst.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.javunsensored.com/動画+オナニー
貞子 エロ https://maps.google.sn/url?q=https://www.javunsensored.com/clip+289648+lingerieeでビッチはペニスに吸います
無料エロ動画 深田えいみ http://club-lukoil.ro/logout?redirect=https://www.javunsensored.com/clip+115797+超級漂亮的極品美女騷貨+瘋狂最愛+一直喊要吃精子+www●aaxxadult●com+5
てマンやり方 http://wongwienyai.com/link/619-1112492/?link=https://www.javunsensored.com/動画+五十路+奥様
悪用 厳禁 http://ekaterinburg.ru-vas.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+24581+back+to+china
パンチら動画 http://tiendaloquequieras.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.javunsensored.com/clip+9344+kbj+korean+bj+2017080613+2
最近妹の様子がおかしいんだ http://developondemand.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.javunsensored.com/clip+677261+cute+and+sassy+rumikas+hairy+pussy+fingered+before+she+sucks+on+two+dicks
人妻ナンパエロ動画 http://izh.ermis.su/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+388572+アキヤトー+02日本人美人+エロティックナース
anime 無料 視聴 アプリ http://faamadrilling.com/engine/api/go.php?go=https://www.javunsensored.com/clip+104760+pred+007+hd+元地方局アナウンサーカメラ目線で恥ずかしすぎる実況4本番+山岸逢花
爆乳 ナンパ http://dellanatura.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+252167+日本milfリーは私と一緒にカムで彼女自身をファック
大学生 セックス 動画 http://jo24.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+368010+韓国のモデル日本ではセックスを販売
盗撮 ガチ http://mynet4u.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+433330+巨乳あかり朝霧
菜月ゆかり http://lxlawfirm.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+96055+暗角吹爆!含完再同佢錫!
エロアニメ http://dongwoodoor.com/click/33966?url=https://www.javunsensored.com/clip+14138+視訊主播+桂林7
小川 櫻井 写真 http://development.sinara-group.com/bitrix/rk.php?goto=https://www.javunsensored.com/clip+663839+俺のペット集
精子 美容 http://bocachicahotels.com/site/wp-content/themes/planer/go.php?https://www.javunsensored.com/clip+676185+ほいほいナンパに付いて来ちゃう様な尻軽娘にお仕置きファックでザーメン中出し
獣道 動画 http://seph.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+327367+hzの砂漠の島の物語xの第3巻
ol ぶっかけ http://albaniancookbook.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+88139+kenna+james+hardcore_x+art
ぶっかけエロ http://clubpeugeot405.fr/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javunsensored.com/clip+689871+童顔のロリ美少女が未成熟マンコをガン突きされてあっけなくマジイキ
カラオケ 彼氏 http://zekophotography.com/search/link.aspx?id=3721119&q=https://www.javunsensored.com/clip+474598+巨大な雄鶏で遊ぶ豪華な日本の女の子のポー
無料動画 h
WinifredWen 2022/07/12(13:32)
試着室 盗撮 http://orderhouse.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1Njw/アマチュアブルネットのキッチンファック楽しいです
av ヘンリー http://4myears.com/site/wp-content/themes/Grimag/go.php?https://javstreams.mobi/online/1yu2/無理に手マンをされ敏感に感じる美人娘【小倉奈々】バイブで絶頂アクメ
中出しディルドオナニー http://topgravity.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/動画_58:48
ペイントボディ http://xn----ctbiclik1a3al0bs.xn--p1ai/bitrix/rk.php?goto=https://javstreams.mobi/online/1WMb/いたずらな日本のマフのおもちゃ
生理 前日 エッチ http://dalton.k12.oh.us/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://javstreams.mobi/too/toddler
エロ素人動画 http://eastvalleyendocrinology.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/wAA/彼女のデリエールから撃たれたストッキングのおばあさんの日本のセックスクイーン
息子 臭い http://specialfloor.com/view/log/redirect/index.cgi?url=https://javstreams.mobi/online/1MQ4/日本人レズビアン風呂
風俗 ソープ http://smark.ro/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/DP6/amat3ur_blowj0bs
ご当地動画 http://hindisms.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreams.mobi/online/NTT/非常に熱い日本人ベイブ
ももえり http://tangoturkey.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/14JP/あすみ水野は、多くの大人のおもちゃを取得し、毛深いでshlongsをなめ
美人 フェラ http://sauvagin.fr/site/wp-content/themes/evidens-dark/redir.php?u=https://javstreams.mobi/online/2tqT/bdsm_jav_yuu_kawakami_cmnf_nose_hook_blowjob
付き合っ て エッチ http://kucrl.org/wp/wp-content/themes/Grimag/go.php?https://javstreams.mobi/online/tle/ビッグtitted_japメイドは、彼女の毛むくじゃらの取得を取得するハードコックで満たさ
アニメエロイ https://images.google.dk/url?q=https://javstreams.mobi/online/24mF/【個人授業】まみちゃん25才_小教師チンカスも喜んで舐め取る変態先生!1か月ぶりの生チンポにのけ反り悶絶イキまくる中出し家庭訪問【素人】
ハロウィン ナンパ 動画 http://aktimusson.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javstreams.mobi/online/iUz/bijn_121_わたしsexがしたくて来ました…_2年間sexレスの若妻が孕む程に大量の精液を中出しされてよがり狂う汁まみれ快楽sex!_藍川美夏
刺青 画像 http://xenonoptom.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/Omx/熟女_四十路_美人_息子_エロい
動画 文字起こし バイト http://essentialpropertiesinc.com/kwclick.asp?id=senplus&url=https://javstreams.mobi/online/opx/「気持ちいいの?」可愛い彼女のローション手コキ主観動画_鈴村あいり
av無理 動画 http://omnipharm.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1fum/japフェイシャル_4
ラストシーン pv http://dehui111.com/jump.php?u=https://javstreams.mobi/online/15JI/ルリkoudas細かい猫を粉砕するには、2つのコック
羽賀ちとせ http://flybudget.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreams.mobi/online/1wjE/エロアニメ_爆乳_乳首_同人_おっぱい
生涯 現役 男 http://mystrology.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/hXH/チェリーズれぼ-爆乳-re:masturbation-a>会員制母乳バー-b>母乳友の会-c>爆乳母乳ヘルパー-chrv-028
ぽっちゃり おっぱい
Annabaxy 2022/07/12(13:22)
おち○ぽ大好きぃ~ 濡れまくるコスプレアイドル娘たち http://hyperion-records.co.uk/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://freejavporn.mobi/hot/生中/
吉沢明歩 av http://argo-labs.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/鳳かなめ-えろ/
声でおしごと アニメ http://totalmetalradio.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/106286/一般男女モニタリングav-マジックミラーの向こうには両親!心優しい巨乳の姉が未だに童貞の弟へのセックス指導で1発10万円の連続射精ミッションに挑戦!-dvdms-185.html
人妻 パンティ http://malibuhomerental.org/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavporn.mobi/hot/みなせゆうか/
不倫中出し http://lowcoastdesign.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://freejavporn.mobi/hot/エロ-洋画/
東條なつ えろ http://hoteleasypalace.de/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavporn.mobi/hot/公園セックス/
ぱるる 対応 http://mebbyluck.com/wp/wp-content/themes/Grimag/go.php?https://freejavporn.mobi/play/110088/259luxu-569-ラグジュtv-553-宮沢笑美-28歳-下着デザイナー.html
美東澪 動画 http://hribooks.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/play/314824/❷-性処理肉便器-:-当真ゆき-|-ちぃのエログxvideo動画net.html
鬼ごっこ エロ 動画 http://williamalix.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://freejavporn.mobi/gallery/212040/アンソロジー-二次元コミックマガジン-薬漬けsexで痙攣アヘ顔アクメ-vol2-dl版.html
ヒーロー エロ http://kacok.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/佐野あおい/
エロ動画手コキ http://kazakhtest.kz/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/超エロ/
若手女優 10代 http://klarapousette.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavporn.mobi/hot/露出-巨乳/
アイコラ gif http://youtucanpaint.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/橘ましろ/
エロビデオネット http://nikeblazerstoday.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://freejavporn.mobi/hot/模特兒/
チン長 http://ehefueralle.de/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavporn.mobi/hot/たち-クンニ/
逆 フェラ http://mobikini.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavporn.mobi/gallery/490446/c94-クチビルテリブル-九千ビノレ-harenchi-uamp;mi-ラブライブ-英訳.html
宅飲み エロ動画 http://the-signature.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/菊川みつ葉-無修正/
中学生 巨乳 http://bahsegel47.com/redirect.php?link_id=56&link_url=https://freejavporn.mobi/play/3746/능숙함이-다른-줌마의-리얼한-섹스기구쇼핑몰-love82.kr.html
エロマンガ 人気 http://blockchainjerusalem.com/wp-content/themes/begin5.2/inc/go.php?url=https://freejavporn.mobi/hot/しろハメ-のあ/
三上悠亜 中出し http://dupligroup.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/がんすきい/?content=hentai
見せ合い エロ
AlexisAntag 2022/07/12(12:46)
エロ動画 mm号 http://my.synergy.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_E6Z_骚不骚看看腰
こんちゃかわ http://bac91.de/site/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_2tJ0_episode_one_01見られて感じる嫁の性癖!lpar;熟妻37歳2児のママrpar;_初対面の男性にビデオ撮影を依頼_その1sol;私が見てる前でポーズを取る妻は・・
デリヘル 19 http://chuypoweron.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/xxx_Sbt_ウルトラウェットバングfor_japanese
宮本 裕子 女優 http://eagleyeprod.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/xxx_1bCV_日本の巨乳女子大生
あな と ゆきの じょう おう 替え歌 http://2know.online/wp-content/themes/delicate/gotourl.php?url=https://www.japanhub.me/xxx_Deu_ごめんなさい、わたし…不倫セックスにハマっちゃいました。どスケベ天然fカップ巨乳をナンパ性交_はな_jksr_287
男 ひとり エッチ http://lebaya.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.japanhub.me/db_ねとられブログ
背徳感 http://pokzm.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.japanhub.me/xxx_1Mtb_セクシーな3dの可愛い人は、ダブルビーチで組んばかり
教師 彼氏 http://www.kurgan.optimaservis.su/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_1hZa_jbvs2
美女 餅 http://forumetp.org/wp-content/redirect.php?type=website&id=352113&site=https://www.japanhub.me/xxx_1pYe_復讐のためバケモノになった教師が生徒を襲う_芹沢つむぎ鶴田かな
エロタクト http://bolamas.com/links.php?goto=https://www.japanhub.me/xxx_gkw_mdtm_234_誘惑パンチラ女子校生見せつけ挑発するスケベな甘えん坊_あず希
オなにー http://cityliquidation.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.japanhub.me/db_ショートパンツ_ピンクプッシー_オランダの
エロ動画 ラブホ http://connieknigge.dk/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.japanhub.me/db_porn_沖田杏里
父妹4 http://xxbdcy.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.japanhub.me/xxx_1TTF_愛らしい日本のティーンは彼女の男のハード王をwanksと吸う
南 ゆうき http://fastcredito.com/blog/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_XLY_なのか
ふとしたきっかけで http://ddnmb.com/makandalodge434/guestbook/go.php?url=https://www.japanhub.me/xxx_rL2_日本の熟女と若い男の子
エロ 動画 人気 http://laserhothits.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/db_最近ゲイ_拘束_亀頭責め
ガンジス 川 沐浴 病気 http://pol.gorodarmavir.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_1DdX_美しい日本の女の子
乳首 エロ http://academy.tn.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_15m5_樹里松坂は性交で縛り、指されています
芸能人 嘘 https://maps.google.co.ug/url?q=https://www.japanhub.me/db_ハメ撮り_スマホ
コスプレ おもらし http://acoustictutor.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_cVf_new_year_is_comingthis_malay_girl_is_wearing_a_red_dress_look_pretty_much_and_the_most_surprised_me_that_she_has_a_zebra_stripe_panty_on_herreally_make_me_feel_so_hard_and_all_i_want_is_cum_on_her
イカ2貫
WilliamQuins 2022/07/12(12:42)
エロイラスト サイト http://louisejocelyn.com/engine/go.php?url=https://javplay.pro/tube+アニメ+ビッグクリトリス.html
トイレレイプ http://re-store.by/bitrix/redirect.php?goto=https://javplay.pro/sex+434311+彼女のクリトリスをこすりされている間ヘアリープッシーは、ワイドに広がる.html
日本 生命 セールス レディ http://kgmu.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+119232+moms+bang+teens+ava.html
ジャクジー http://ecatapult.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://javplay.pro/tube+動画سمين+صاحب.html
ぎゃるえろ http://techihut.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+117432+杭州80后夫妻同房不换最后玩起了双飞.html
あいだもも 無修正 http://quirogamorla.com/dir/dirinc/click.php?url=https://javplay.pro/sex+418540+自家製ホットジャパニーズミルク、大きなおっぱい.html
陰毛 白髪 女性 http://darmowefilmyporno.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+25828+광고+팔로워들+다+자름.html
えろいおんな http://autonutz.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+10763+ザ・マジックミラー+マジックミラー便+関東有数の名門大学に通う高学歴女子大生+初めての公開ディープキス編+舌を激しく絡め合わせる濃厚接吻でオマ○コがトロけてしまったインテリjdがキスまみれのデカチンsex!!+dvdms+107+1.html
敬わ http://prostoroza.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+44880+健身女教練+性感ol與我的3p大戰!不僅身材好口活更好!兩人一起咬我超享受.html
奏音かのん 無料動画 http://fernandisco.com/site/wp-content/themes/Grimag/go.php?https://javplay.pro/sex+77997++okax+245+ちょいの間アパート+23区下町編8時間.html
夢アド京佳 http://expresswaypark.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+446951+【早乙女ゆい痙攣】ロリ顔なエロいパイパンのギャルの、早乙女ゆいの痙攣中出し乱交プレイがエロい!.html
しろハメ av http://galantiss.ru/bitrix/rk.php?goto=https://javplay.pro/sex+217583+日本人アマチュア妻.html
絶対領域new http://asdvelina.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/sex+280212+pop8888.html
ポルノ アメリカ http://anctoken.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://javplay.pro/sex+378597+クリーム状プッシーグレートmiddot;ファックのためにリナの報酬です.html
ntr エロアニメ http://tir81.com/adserver/api/click.asp?b=763&r=2477&u=https://javplay.pro/sex+452956+淫乱痴女バニーガール、北野のぞみの手ヌキ&アナル舐め.html
アニメ塗り 服 http://babykit.us/__media__/js/netsoltrademark.php?d=javplay.pro/sex+680862+無套內射人妻27.html
ぽっちゃり 出会い系 http://lsr.pathtohonor.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+楽屋.html
動画 jk http://debelitans.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/sex+107419+結婚6年目32歳の子持ちスレンダー人妻が夫にもママ友達にも内緒でスケベな願望を叶える為にavデビュー!!+阿部栞菜+meyd+301.html
ギャル 子 さん http://londontravellers.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javplay.pro/tube+porn+porn+porn+렘.html
姫 カット とは http://mamiday.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+27158+:.html
ショートカット 白髪
AnitaFruth 2022/07/12(12:31)
浜崎りお 無修正 http://ulyanovsk.movius.ru/bitrix/rk.php?goto=https://freejav.mobi/search/宮咲志帆/
おもらしプレイ http://www.larakids.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/たまごちゃん-おでんくん/
xひでお http://germalex.hu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejav.mobi/search/彩奈リナ/
パターン青 http://ua.neroelectronics.by/bitrix/redirect.php?goto=https://freejav.mobi/video/184474/japanese-chihiro.html
マッチングアプリ 美容関係 http://tanyacarter.com/blog/wp-content/themes/Attitude/go.php?https://freejav.mobi/search/カラオケエロ動画/
おかもとなつみ http://nara2012-13.org/__media__/js/netsoltrademark.php?d=freejav.mobi/search/姫川あいり/
エロ 足コキ http://phoenixtechnologies.es/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejav.mobi/video/105435/naughty-asian-teen-in-asian-pov-porn-fucked-doggy-style.html
パイナップル おじさん http://shima-navi.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejav.mobi/video/150272/エロアニメ-コスプレ-ハメ撮り-コスプレイヤー-レイヤー.html
だだ下がりとは http://ganartech.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejav.mobi/video/695882/「管理人さん何でココにいるの?」イタズラされちゃうロリっ子.html
不死 アニメ http://estudiomurillo.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejav.mobi/video/98489/c0930-~-高岸香菜-23歳.html
エロ アニメ キス http://missourilocal.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejav.mobi/search/腋見せ/
童貞 えろ http://leanership.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejav.mobi/search/porn-小池里奈-エロ/
けつえろ http://murmansk.samsungstore.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/彼女に中出し/
シャワー ルーム エロ 漫画 http://midomusic.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/大場ゆい/
e body さやか http://cczfqc.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejav.mobi/search/甘良しずく/
美魔女えろ http://fernandisco.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejav.mobi/search/きょこん/
乳首ふ http://molkom-penza.ru/bitrix/rk.php?goto=https://freejav.mobi/search/アダルトビデオ無料サンプル/
r18 http://homeproscanada.com/wp-content/plugins/translator/translator.php?l=is&u=https://freejav.mobi/search/フェティッシュ/
不倫 相手 ケンカ http://bronejilet.ru/bitrix/rk.php?goto=https://freejav.mobi/search/泥酔/
ポル ファボーレ http://mysmartservice.com/bitrix/redirect.php?goto=https://freejav.mobi/search/昭和-ポルノ/
催眠オナ
Alexandradenia 2022/07/12(11:56)
執着 する 男 http://thelandmarkforum.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/IyQ/midd_636美しいolの下品なガニ股sex_西野翔/
初撮り!22歳アイドルフェイス!パイパン美〇女に生中出し http://kreacions.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ero-video.mobi/online/cwb/kカップ超乳_佐倉あゆと秘密のわいせつ旅行_oksn_270/
エロ い 漫画 ntr http://sahihost.ir/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.ero-video.mobi/online/23ZE/圧殺パイズリ仕掛けてくる巨乳娘にたっぷりパイ射_iqoo/
av 女優 ヌード http://vbpoint.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.ero-video.mobi/online/1wN3/犯され_犯される_バス_明里つむぎ_犯さ/
クンニ動画 http://globalhealthreporting.org/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/19z0/いちごは、彼女の剃ったアジアの陰部に感じクリームが大好き/
あやみ旬果 エロ動画 http://solidprint.net/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.ero-video.mobi/online/Xhw/食欲をそそるアジアのベイビー遥香めぐみは幸せな雄鶏を愛撫してくれる/
綾見ひかる http://hauskauf.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/gL/李宗瑞全套經典回顧_性愛偷拍上眾多小模女星_每次無套還多次內射_beibei_3/
企画 エロ動画 http://fideliscarecustomerreviews.org/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1Zbp/日本の魅力/
流出!友達睡眠藥レイプ事件簿 http://lendingvoice.com/engine/go.php?url=https://www.ero-video.mobi/online/1Ocn/ギャル_痴女_ぶっかけ_お漏らし_乙葉ななせ/
及川 奈央 フェラ http://minizebra.com/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/online/2aj/大奶情人在床上實在讓人銷魂啊/
有村昆 av女優 http://ilovevilla.com/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1CJ3/顔に乗る_ezhotporncom/
ブラッシュ動画 https://maps.google.es/url?q=https://www.ero-video.mobi/online/3jQ/人之初_性本善/
池袋 メンズエステ ランキング http://www.jsoyster.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/k85/hentai/
働くドmさん http://yconnect.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/WhN/角質の蜂蜜ちゃん澤木は、バイブレーターでおしゃぶりをすることができます。/
浅倉あすか http://katieandtristan.com/engine/link.php?url=https://www.ero-video.mobi/online/NL5/僕らの性欲をまるごと飲み干す!爆乳ごっくん委員長_椿織さとみ/
xvides http://zoguang.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ero-video.mobi/online/7DO/純本土精選summer_lin還不認識嗎這裡出產的女孩兒就是棒_,七部合一/
三上悠亜 アダルト http://orangesbaby.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/2xb1/弾けるおっぱいな金髪レイヤーがキモオタファンと中出しオフパコ!/
川島 なお美 映画 http://lk.simple.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/j4X/kbj_korean_bj_2017110907/
ランニングスタイル 女子 http://zeissstore.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/ORR/紗倉まな_家庭教師_主観_セックス_教師/
sod 入社式 http://766343.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.ero-video.mobi/online/HiR/getting_fucked_by_her_boyfriend’s_best_friend_on_her_boyfriend’s_bed_while_he_was_waiting_at_the_restauraunt_for_their_anniversary_meal_her_phone_kept_on_ringing_but_that_only_made_it_better_this_was_the_life/
れずどうが
WalterKnosy 2022/07/12(11:53)
映画おっぱい http://mlvl.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/LIj/【旧作】東京熱-滝沢美鈴天衣みつ-こんな娘が生姦・中出し/
芽依 http://iewan.com/site/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/jRT/juc-475/
母親 働か ない http://airx.co.uk/u/4762/1839/1078/11584_0/5d8f0/?url=https://javfuck.mobi/play/GDA/number-02-絶頂×4本番-松田美子-tek-095/
透け 乳 http://schoolkosta.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1alt/japliftfacesit/
有森架純 http://100eurodrumstellen.nl/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javfuck.mobi/play/1aij/jpn-homemade45/
脇汗 酸っぱい http://zoguang.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javfuck.mobi/play/EjW/借金取りに夫の前で犯されてアナルまで奪われた三十路妻-nacr-096/
羽咲みはる エロタレスト http://woodmart.co.kr/blog/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/18AF/日本の女の子は、凍結精子を食べます/
はだか祭 女 http://constructivenews.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/rx1/沖一は完璧なシーンで犯してしまう/
レイプ 無料動画 http://haewonrod.com/st-manager/click/track?id=423811&type=raw&url=https://javfuck.mobi/play/lM3/蕾姆今天脫下女僕裝-完整9分鐘版/
ナインティナイン ダウンタウン http://109in.com/site/wp-content/plugins/topcsstools/redir.php?u=https://javfuck.mobi/play/yYK/この女性は誰ですか?/
フーミン http://upswell.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット//動画-低俗/
レオナ事件 http://guanghongsc.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javfuck.mobi/play/1uLC/佐藤美紀さんのテクニック!-sex動画、お尻大好き桃尻サイト/
エロ動画 クリ責め http://kanti.hu/redirect.php?action=url&goto=https://javfuck.mobi/play/Iap/打手槍,打飛機/
jc 谷間 http://twinkletoes.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/jgr/淫韓國系列四合輯-大奶妻跟老公每次打炮都好陶醉/
熊倉しょうこ http://componentplaces.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/rk2/オアシスワストランド-slx4/
165cm 女 http://motorspot.com.es/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javfuck.mobi/play/3RL/跟朋友打賭輸了要視訊打砲給他看/
桜空もも av http://manausa.net/visit.asp?v=Responsible+Travel&u=https://javfuck.mobi/ホット/スペルマびしょ濡れ-アナルの痛み/
じきる http://startup-offices.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://javfuck.mobi/play/1nGq/日本の美人/
葵 かりん http://blueskiescareers.co.uk/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javfuck.mobi/play/25xs/人妻-母子相姦-借金-母-妻が/
シックス動画 http://rapidoloto.ru/wp/wp-content/plugins/topcsstools/redir.php?u=https://javfuck.mobi/play/gia/食色性也/
裏切られた 友達
AudreyDrurb 2022/07/12(11:40)
トリプル エックス 無 修正 http://prepprofessionals.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/池田エライザ-濡れ場/
シケ声 http://pabte.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/滝沢かのん/
デリヘル 中出し http://bdcricteam.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javvids.net/bd/変換/
菊池 由美 http://supplementsleader.com/engine/link.php?url=https://javvids.net/mov/691046/鷹宮ゆい-超美乳美少女とコスプレの最強コラボ!完全着衣で変態野郎にヤリ放題ハメられるとか.html
媚薬 オナニー http://oooanimall.ru/bitrix/rk.php?goto=https://javvids.net/bd/ふくらんでいる乳首/
初 デート ラブホ http://sancity.jp/to_client?target=https://javvids.net/bd/傳教式/
愛おしい 感情 https://baothuathienhue.vn/finish?experiment=END_BANNER_DIGI&url=https://javvids.net/bd/エロ動画ナース/
プロ 野球 選手 不倫 http://mememagazine.net/wp-content/themes/Grimag/go.php?https://javvids.net/bd/松嶋真麻/
オナニー も てる http://ignmax.com/LegacyLauncher.aspx?&url=https://javvids.net/bd/エロ動画-きかく/
藤咲れおな http://toolboxmash.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/ウィンク/
ベロチュー エロ動画 http://jingsutong.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvids.net/bd/帽子くん えりか/
セックス レス 寂しい http://choices-nyc.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/今野杏南-ヌード/
バーレスク エロ http://windturbinetech.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javvids.net/bd/隠し撮り/
動画 エロタレ http://eaglerockpark.com/__media__/js/netsoltrademark.php?d=javvids.net/mov/206196/日本の女の子は、お酒を飲むことを強制された.html
dear sister 動画 http://andrewbainbridge.co.uk/jump.php?go=https://javvids.net/mov/460822/【白石茉莉奈ベロチュー】スケベでエロい巨乳の人妻、白石茉莉奈のベロチュープレイ動画!.html
外国人オナニー http://electrumeast.net/__media__/js/netsoltrademark.php?d=javvids.net/mov/477608/日本のpinay-2.html
まいん いじめ http://mskumar.com/__media__/js/netsoltrademark.php?d=javvids.net/bd/キューティーハニー-エロ/
新 田恵海 youtube http://bolupetektemizleme.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javvids.net/bd/宮村優子-av/
きわどい ドレス http://xpfalcon.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://javvids.net/bd/マイワイフ/
妻動画 http://maderoom.ru/bitrix/redirect.php?goto=https://javvids.net/bd/動画露营/
凛音とうか 動画
AlexanderFum 2022/07/12(11:06)
スパッツ えろ http://mcpk.go64.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/hot+ビーバー+コンパイルを飲み込みます+肛門性交/
永井マリアえろ http://minecraft22.cf/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+169401+日本人のストレーンセックス/
ズリキチ https://images.google.com.om/url?q=https://www.eroterest.mobi/チューブ+268718+剃ら女の子95/
ボーイッシュ 無修正 http://homeproscanada.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+433818+日本のビデオ185の妻/
小学 5 年生 の 平均 身長 http://hsi.co/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+13186+누나랑+사까시방+춘천섹파분양+야메떼+물고기+취향저격100+반영+유부녀미시네토+환영받는곳+레즈게이도+가능♡+하단의+암캐닷텀↘↘+쩜쩜쩜+눌럿+또는+주소창에+치시면+바로+연결됩니다~♥+강력+추천드리고+싶은+미팅사이트예요~♥/
紗倉まなセックス http://realityreload.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+128789+kbj+korean+bj+2018011016+3/
女性国会議員画像 http://10bestproducts.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.eroterest.mobi/チューブ+105802+rare+chinese+amateur+collection+jenna+ying/
ママ友 いじめ http://gaurcity2.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/チューブ+281695+素人日本人奴隷電気緊縛、極端な木製ラック/
猫 発狂 http://buyracecartires.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+489126+mochineko+pixiv+animation+video+011/
ミニスカ ポリス エロ http://mrmish.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+29992+四眼仔與女友做愛高清自拍/
顔が濃い俳優 http://ultrasvit.com.ua/bitrix/rk.php?goto=https://www.eroterest.mobi/hot+動画+相内リカ 動画/
ペチャパイ 漫画 http://bookinginvitation.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+13834+sendnudesg/
jk に なりたい http://itcotest.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+16212+섹파원정대/
モンスター ペア レンツ http://incrediclean.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.eroterest.mobi/チューブ+229634+無毛宣言+篠岬ことみ+栗山こい+krosno+01/
無料 動画 サイト 無 修正 http://gensun-images.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+261427+0729+04/
美人 優しい 天然 http://peakdistrictlatestoffers.co.uk/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.eroterest.mobi/チューブ+310543+ブルネットアジアは彼女の男の脂肪ディックをしゃぶり/
女性 無料 出会い 系 http://centrecharliechaplin.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.eroterest.mobi/チューブ+136530+「ウチの旦那とヤってくれない…?」友人に頼み旦那とsexさせ、普段見た事のない夫の姿に興奮し抑えきれずに逆寝取らせ3psex!+docp+014/
イケメン 奥手 http://jav1080hd.com/inccounter.aspx?Name=CarpalInstability&Goto=https://www.eroterest.mobi/チューブ+161201+爆乳+童貞+筆おろし+メイド+春菜はな/
ミス マンデー ワンピース http://yhhaa.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.eroterest.mobi/チューブ+197914+【初音みのり】野外の廃墟で激しく濃厚に青姦セックスしザーメンを顔射されるビキニギャル【巨乳アダルト動画】/
杉浦ボッ樹 http://koreadunamis.org/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/hot+トルコ語+叩い/
若槻さくら
WallaceEmind 2022/07/12(11:05)
みねりお http://eddydelrio.com/api/articles/v0/forwardurl.php?id=2586&url=https://javclips.mobi/ストリーム/EpW/素人個人撮影、投稿。498/
えら ふぁ http://2rings.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/16fP/教室で教師に犯さ日本の女装女子高生/
sex bubble party 2019 ~プールで感度アゲアゲイキまくり編~ http://controlledtechnology.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/動画/bons/
aika エロ動画 http://grandtour-nsk.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1dVo/マッサージポルノクリップ/
av三上悠亜 http://sanje.fr/blog/wp-content/themes/planer/go.php?https://javclips.mobi/ストリーム/ejj/french-teen-with-perfect-ass-smoke-amp;amp;-undress-in-360-by-vic-alouqua/
さと 七里 http://nuchar.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/wBa/ホーツオリエンタルポルノ/
抱き合う 夢 http://marcelasanchez.co/cgi/axs/ax.pl?https://javclips.mobi/ストリーム/16jy/cxueilzhga/
2次元彼女 http://preswick.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javclips.mobi/動画/素人アナルセックス-日付-アイルランド人/
寝取り エロ動画 http://bondage-guru.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/ストリーム/2wys/友人の母親-橘優花/
日本 美女 ヌード http://garnec.co/bitrix/redirect.php?goto=https://javclips.mobi/動画/動画-ホット潮ふき/
たじま チャンネル http://news7.gq/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/Gz7/おばさん家庭教師~お子さんの童貞卒業させてあげます~-松本しのぶ-qizz-34/
アニポ 物語 http://ocprintshirts.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/動画-한국표르노/
エレン最後 http://armlavash.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/lxu/美女無尺度視訊大秀-出水鮑鮑/
akagi anitube http://virtualscotchtasting.net/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/田舎少女ⅳ/
ピンク 髪 エロ http://www.lyubimka.ua/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/4Q/黒パンストでオナニーjpn女/
放尿プレイ http://enginescanner.com/out.php?id=kibocase&category=ladies&url=https://javclips.mobi/ストリーム/1sgG/シャンプークリームassan-milf-claire-zhang/
宮島めい エロ http://detalheautomovel.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/ストリーム/PnA/horny-japan-babe-webcam-orgasming-ここにあります:http:xshowpw/
遊び 慣れ てる 男 http://784567.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/ストリーム/274Z/エロアニメ-抜ける-神/
昭和の美人 http://gw.maparound.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/ヨーロッパ人/
jkラインid http://sukiencode.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javclips.mobi/ストリーム/vwU/プチ・ジャップ・スクール・スイートリーはバスで空腹のオマンコをオナニーします/
高速手マン
AshtonFrina 2022/07/12(10:48)
キス どうやって http://theraology.com/wp-content/redirect.php?type=website&id=352113&site=https://javvideos.net/recent/首絞め-エロ動画/
かのゆら エロ http://2d-barcodestrategy.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/篠塚祐志/
カレン 芸能人 http://sweetgeraldine.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/自家製の妻で/
ナンパ講習 http://expat-ankara.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javvideos.net/view/325391/japのav女優026.html
オナクラ 動画 http://ccgpa.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/新山沙弥/
嫁の母親 動画 http://ydmfgs.com/kereso/bl.php?id=91782&url=https://javvideos.net/recent/前田かおり-動画/
メンヘラ男 http://buginboxstudio.com/url?https://javvideos.net/view/147756/【このは】浴衣姿の可愛いパイパン姪っ子に夜這い.html
えたれすと http://vigofoods.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javvideos.net/recent/性欲に正直すぎるショタ勇者/
やつがけうみ http://images.google.com.ni/url?q=https://javvideos.net/recent/ダヤ人のユーチューブ/
鎌田紘子エロ http://applephotography.co.uk/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://javvideos.net/recent/あねどら/
むらさきあやの http://soulsugarmusic.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/豊満/
せ つくす 漫画 http://xy-lamp.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javvideos.net/recent/巨乳-オナニー/
バス 痴漢 エロ http://andrewbainbridge.co.uk/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javvideos.net/recent/琴井しほり/
白ギャルエロ動画 http://mansoftsystems.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javvideos.net/view/292471/樹里松坂とジューシーな女.html
紗 里奈 http://precomer.com/__media__/js/netsoltrademark.php?d=javvideos.net/view/317265/アンナは細かい手コキから手にザーメンを取得します.html
おへんろ 動画 http://dolcetube.com/wp/wp-content/themes/Grimag/go.php?https://javvideos.net/view/217549/lesboアジアの女装したおっぱいがお互いに狂った.html
jk 夜這い http://cybermq.com/__media__/js/netsoltrademark.php?d=javvideos.net/recent/ショタ 逆レイプ/
鉄拳 動画 http://reallyrustic.co.uk/wp-content/plugins/phpl/redirect.php?url=https://javvideos.net/recent/佐倉もも花/
妻 画像 物語 http://lefkim.com/eweb/Logout.aspx?RedirectURL=https://javvideos.net/recent/レッド/
電車痴漢エロ動画 http://dimakol.ru/bitrix/rk.php?goto=https://javvideos.net/recent/애널용품/
照れ 屋 彼氏
AlexaMob 2022/07/12(10:17)
ゲレンデ目の前 ホテル http://mekzin.com/visit.asp?v=Responsible+Travel&u=https://www.avgle.mobi/mv_129541_エスワン2大専属美少女共演_みなみともえが常に密着!逆3p風俗マンション4時間8コーナースペシャル_小島みなみ,天使もえ_ssni_090/
大島 マッサージ http://doctordate.com/blog/wp-content/themes/planer/go.php?https://www.avgle.mobi/mv_126503_吉川蓮の極上筆おろし_18_eカップ美身のイカせテクに童貞暴発!_abp_674/
エロ動画 三上悠亜 http://monumentalgames.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.avgle.mobi/hot_最近ブラジャー_リムジン/
カレン エロ 動画 http://www.paulnestor.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_367898_日本の女性は11ツバメ/
ビ魔女コンテスト http://radugakamnya.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_391190_セクシーな日本の熟女君島美緒_full_on_wwwjav24tk/
えろ 美少女 http://clippingpathhut.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.avgle.mobi/mv_245735_お尻のラブ/
里咲しおり http://serge-palumbo.fr/aklick.php?id=529&siteurl=https://www.avgle.mobi/mv_199239_161264_0時15分0秒片長10分/
ジェシカロング http://russtroy.moscow/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_松木いちか/
尻コキ 動画 http://gaycreampie.net/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.avgle.mobi/mv_291656_かすみ山根はバイブレーターで犯さ女を持っていると口に絶頂を取得/
桐谷美玲 エロ http://thanhphatjsc.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.avgle.mobi/mv_329540_高温多湿春樹とbondaheショー/
エロおしっこ http://elari.small.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_174920_爆乳デカ尻娘を3P激ピストンで連続イカせぬるぬるファック【仁科百華】/
低身長イケメン http://forwindows.net/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.avgle.mobi/mv_68870_培德辜怡媃口交影片外流/
まれ ドラマ 動画 http://serge-palumbo.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.avgle.mobi/hot_エロ_動画_売る/
彼氏 と 飲み デート http://food.redsign.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_動画動画_ロリ_玩具/
アニメ リゼロ http://spb.krep-shop.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_13158_의정부만남_서산만남_화상랜챗_유모_남자_lt;_pgt;_취향저격100_반영_유부녀미시네토_환영받는곳_레즈게이도_가능♡_하단의_암캐닷텀↘↘_쩜쩜쩜_눌럿_또는_주소창에_치시면_바로_연결됩니다~♥_강력_추천드리고_싶은_미팅사이트예요~♥/
無料エろ http://100yearslab.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/mv_300565_❸_【杉崎夏希】美乳の保育士さんがパコパコ体操なるエロい体操し/
カズマくん http://modax.ru/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.avgle.mobi/mv_136771_knwkrg/
バー バンジー http://aunsoloclic.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.avgle.mobi/mv_130744_200gana_1235_プールナンパ_10_in_お台場_ありさ_21歳_アパレルショップ店員_はるぴ_21歳_アパレルショップ店員/
ラブハンドルとは http://steensels.net/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.avgle.mobi/hot_レディ/
有栖るる http://www.themasiellogroupcommercialassociates.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_317_伊藤美侑佳_2本立て/
コスプレ 緊縛
VirginiaCreaw 2022/07/12(10:16)
大浦真奈美 動画 http://fontinimart.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/ヌーディスト.html
寝取らせ動画 http://onesweden.com/e/c?url=https://freejavmovies.com/遊びます/415273/ヤングギャングはプールクラブでいたずら.html
忍たま乱太郎無料視聴 http://2know.online/blog/wp-content/themes/Attitude/go.php?https://freejavmovies.com/遊びます/155908/個人撮影-中出し-個人撮-変態-面接.html
セーラー服 アニメ http://melhorcasal.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://freejavmovies.com/遊びます/474121/日本の母親は、彼女のタイトな愛の穴を壊すために二人の男性を得ることを望んでいる.html
セックス 失神 http://morethanbeautiful.dk/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freejavmovies.com/遊びます/41064/関東圏有名温泉施設潜入撮影-女風呂隠し撮り-素人美女-高画質-盗撮動画-kar-844-2.html
akb48 動画 http://camama.us/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/洋-ロリ.html
加藤綾子 旦那 再婚 http://0320024.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/ホットポルノのホット動画-ホット動画-ホットカルビアンコム.html
長谷川かすみ http://almondsearch.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/253250/漁網で愛子広瀬は、バイブレータやディックスに犯されます.html
avつぼみ http://bi3.eu/wp/wp-content/plugins/ad-manager/track-click.php?out=https://freejavmovies.com/遊びます/14748/皮革包亞洲得到她的濕貓擦.html
イマラチオ エロ動画 http://alphauro.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/遊びます/272141/日本の女子学生クラブライブパンティー.html
乳首 シワ http://amwf.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/モザケシ.html
javinow http://zip-posters.co.uk/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavmovies.com/hot/肛門性交-ヘアリープッシー-メガ乳.html
工藤加奈子 http://floridamalpractice.info/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/いい結果になる.html
彼女 男 遊び http://rednavel.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/12711/刚才好像出了問题,重发.html
東方 パイズリ http://landsinflorida.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/98226/rbd-796.html
ひひ ひひ ひひ http://ayononton.stream/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/ミゼット.html
ポメラニアン 動画 http://anc-crs.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavmovies.com/遊びます/10842/套圖女郎-柚木ティナ01.html
舌 出し 写真 http://wecoll.com/wp/wp-content/themes/delicate/gotourl.php?url=https://freejavmovies.com/遊びます/484711/【栄川乃亜】セーラー服姿で乳首責めフェラする清純系黒髪女子高生がくっそエロい!.html
テレビ修理業者 http://dantele.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/遊びます/324539/桜田さくら-美しい日本の女の子.html
エロ動画 cg http://gondoletta.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/243887/sexvideo9.html
二階堂 夢 セックス
Ashleydep 2022/07/12(09:58)
ましぇらいぶ http://sierrabelle.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javunsensored.net/too/女-おっぱい/
とら ドラ 無料 アニメ http://100eurodrumstellen.nl/wp/wp-content/themes/evidens-dark/redir.php?u=https://javunsensored.net/too/長い髪-ラティーナ/
産婦人科 潮吹き http://stepuhi.pp.ua/leon/forum/go.php?url=https://javunsensored.net/too/川口ともか/
とらドラ 無料アニメ http://1sttimemoms.com/__media__/js/netsoltrademark.php?d=javunsensored.net/video/150679/『sm調教』s系女王様がМ男のアナルを指責めして大量の男の潮を吹かせる!.html
エロ動画 すまほ http://carldowning.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javunsensored.net/too/精子/
三島奈津子動画 http://ulrgo.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javunsensored.net/too/コスチューム/
ロリ 痴女 http://perches.ru/bitrix/redirect.php?goto=https://javunsensored.net/video/406860/エロアニメ-中出し-スマホ-3dアニメ-ビッチ.html
学校 全裸 http://www.iemag.ru/bitrix/redirect.php?goto=https://javunsensored.net/too/ロレーナと遺跡の国/
可愛い 名前 ランキング 男の子 http://w.school2100.com/bitrix/rk.php?goto=https://javunsensored.net/too/夢咲かのん/
エロ アニメ 今泉 http://salmamsangi.com/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://javunsensored.net/too/相崎琴音/
ディープスロート エロ http://images.google.co.uk/url?q=https://javunsensored.net/video/458140/巨乳美人とぬるぬるマットプレイ-蒼井そら.html
ミサト エロ http://ringoshop.kr/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://javunsensored.net/too/盗撮インパクト/
きえ ちゃう くん http://lightaircn.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javunsensored.net/too/天海翼/
ホラーエロ http://lowcoastdesign.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javunsensored.net/too/大学パーティー-ラティーナティーン-アニメ/
変態 えろ http://zt-ky566.com/wp/wp-content/themes/planer/go.php?https://javunsensored.net/too/ビリー-ヘリントン/
ミニマムエロ http://ubipe.com/wp-content/themes/begin44/inc/go.php?url=https://javunsensored.net/too/欲しいです/
chikan tube http://traditionaltextile.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javunsensored.net/too/日本人-無修正-動画/
せっくす アニメ http://pinksheet.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javunsensored.net/too/癒しエロ/
黒 ストッキング エロ http://swaynerealestate.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javunsensored.net/video/310078/アジアの美しい女の子(パート2).html
オンナの教科書 https://maps.google.com.kh/url?q=https://javunsensored.net/video/117791/ガチ催眠047-森川涼花-身長130㎝代の宅コスレイヤー18歳mp4.html
ティア av女優
AlexSkelm 2022/07/12(09:29)
不倫 相手 ケンカ http://burtonstationwp.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-264847-未知のモデルと女の子は狂気の乱交で犯さ毛深い猫を持っています.html
童貞出会い http://provisor.pro/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-超絶ビッチ.html
メロリン q http://http://mail.cityacademy.ir/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://tomodachinpo.mobi/too-保健品.html
s1女優 http://depv.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tomodachinpo.mobi/too-ザーメン編集.html
鬼イキ http://daoevolution.com/eshowbag/redirect.php?type=website&url=https://tomodachinpo.mobi/video-128964-鈴村あいり-8時間-best-prestige-premium-treasure-全6作品+未公開映像で「鈴村あいり」の軌跡をたどる永久保存盤!!-ppt-054-2.html
エロ vr 動画 http://promozona.gift.su/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-136614-日本のロマンス4.html
舌入れキスシーン http://serge-palumbo.fr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://tomodachinpo.mobi/video-118182-kbj-korean-bj-2017061608-2.html
sodエロ動画 http://webuycarsandtruckselpaso.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-491865-airi-minami-amazes-with-her-big-boobs-and-puffy-cherry.html
花コリ http://sportingaround.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-435526-ビッグtatas乳首クソ屋外日本人.html
及川奈央動画 http://nutritionbusiness.com/link.php?s=https://tomodachinpo.mobi/video-430388-インドネシアmiddot;mesum様selingkuhan.html
世にも不思議な物語 動画 http://blog-conso.com/imglink/hits.php?id=32&url=https://tomodachinpo.mobi/video-56041-爆撃!おっぱいlabo-巨乳不感症娘を撃破せよ!!-水澤りこ-ddu-042.html
聖子母親 http://grandbk.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://tomodachinpo.mobi/video-91376-看好片-過好年-:妳和妳媽一樣騷,-原來騷性是會遺傳的,她女兒真是可愛的小吃貨.html
寝バック動画 http://scoogo.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://tomodachinpo.mobi/video-13912-tittyandass.html
セックス 温泉 http://woorieducation.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://tomodachinpo.mobi/video-691775-コスプレしたスレンダー美少女が自ら騎乗で挿入し激しく腰振り!.html
パラパラ ギャル http://centigrade.in/site/wp-content/uploads/email_purchase_mtiv.php?url=https://tomodachinpo.mobi/video-108772-hodv-20387野外でバイブ責め_栗栖エリカ.html
いややばいでしょ http://bmwavtodriver.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-193999-かわいいアジア女子学生のための野生のお尻スラム.html
小野夕子 http://100ho.shop/wp-content/themes/begin5.2/inc/go.php?url=https://tomodachinpo.mobi/video-338543-marumie.html
サスペンダー エロ http://lotoshino.news/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-371871-黄色の愚痴09.html
アクメ地獄 http://vologda.upravdom.com/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-353598-いたずら三木浅田ディルド挿入.html
とある アニポ http://garypieters.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://tomodachinpo.mobi/video-486474-恋オチ-~元陸上部の新人女優は惚れやすい普通の女の子~-2.html
きんしんそうかん動画
ZoeHed 2022/07/12(09:28)
イケメン ジャニーズjr http://bollytrim.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201B2F%20中国はチェック/
ニーハイ エロ http://sophiavalverde.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.simozo.net/porn%20ボンデージ/
ふんどし 映画 http://kewapas.com/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%202VXr%20subtitles%20japanese%20teen%20riko%20masaki%20in%20hardcore%20porn/
ハリウッド女優 ヌード http://twistednetwork.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%20HHJ%20爆乳bootleg%20ザ・パイレーツ・エディション%20チェリーズれぼ・オフィシャル海賊版%20no%20more%20avドロボー!%20chrv%20022%201/
歩美ちゃん http://iteropro.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20ewI%20atk0076/
深田えいみ 痴女 http://tekwebhosting.tk/redirect?go=https://www.simozo.net/見る%20gDw%20选一个拍咯/
有村架純に似てる人 http://december.com.au/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20Lk5%20yrh%20031%20青春スクールメモリーズ%20第4期%20藤井あいさ/
体操 エロ http://orenburg.kupibas.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20S9d%20そのベイビーは彼女のお尻を必要とし、猫は舐めた/
生理きたのに妊娠発覚 http://midcoreboot.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/見る%20giF%20从后面操女友,边操边打屁股/
吉田めぐみ http://alphasys.net/store/clicks.php?partner=sbgerlinkd&page=https://www.simozo.net/見る%20GM6%20bf%20515%20hd%20御奉仕メイドroom%20なつき/
亜生ドラマ http://healthreports360.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20krN%20kbj%20asian%20webcam%202017062403%202/
乳首エロ動画 http://dezigndiva.com/api/go?url=https://www.simozo.net/見る%2021yb%20【通野未帆】ちんぽが甦る秘薬アゲインパワー/
グラビア 売り上げ http://trakt.ru/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%20q9O%20後ろから私の仮想猫を性交/
まど4 超追撃 http://office.redsign.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%201Uj3%20【無修正】電マであっけなく昇天したお姉さんに極太でもイッテもらう!/
無料アニメ ナルト http://szylxby.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.simozo.net/見る%20Dhn%2090%20second%20sex%20clip/
紫彩乃 動画 http://urbanicahomes.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/見る%201Zqj%20japanese%20gal%20creampie/
人前 お なら http://pornofilmiseks.net/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%20Nyd%20『ちょhellip;お客さんダメhellip;挿っちゃhellip;ぇhellip;スゴイッ硬いッ!イックぅぅーーーッ!』素股で欲情おっぱいパブ嬢に膣内射精/
ギャルしべ長者 動画 http://angaragazetesi.net/modules/wordpress/wp-ktai.php?view=redir&url=https://www.simozo.net/見る%207D4%20這算是為國爭光嗎?去泰國玩順便啪了當地妹子%20女上位搖功超了得%20不一會身寸了…/
ミニマムエロ http://myhumblelife.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/porn%20動画お尻/
シンジくん http://ddnmb.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.simozo.net/見る%204pW%20初夢レズビアン。デビューする前から大好きだったひとと、夢のレズ解禁。%20蓮実クレア%20姫川ゆうな%20bban%20118/
豊満動画
Ariannaunsup 2022/07/12(09:09)
○○○して!ギャル子ちゃん http://partivoirailleurs.fr/wp/wp-content/themes/prostore/go.php?https://javstreaming.name/search/病院-ウォータースポーツ-レズビアンオーガズム/
エロ動画 先生 http://xn--e1aofbbhkdf.xn--p1ai/bitrix/redirect.php?goto=https://javstreaming.name/search/逢坂はるな/
高校 可愛い http://entropiadirectory.com/site/wp-content/themes/delicate/gotourl.php?url=https://javstreaming.name/movie/230243/日本のカップルティーン.html
かのきれキスシーン http://caribbean.be/wp-content/themes/planer/go.php?https://javstreaming.name/search/白嫩/
きしゃなリップ http://ecodeserty.ru/bitrix/redirect.php?goto=https://javstreaming.name/movie/482265/【本田莉子】エロ下着の巨乳美人と濃密着エロセックスがくっそ抜けるwww.html
sekainoowari 動画 http://westpersonal.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javstreaming.name/search/アヌスから口に/
ゴルフエロ http://kittydata.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/交わる体液、濃密セックス/
不束者ですがとは http://esaonline.ru/bitrix/redirect.php?goto=https://javstreaming.name/search/カンザキカナリ/
陸上 女子 エロ http://bladesandbows.co.uk/site/wp-content/themes/begin44/inc/go.php?url=https://javstreaming.name/search/投稿-盗撮/
anri 動画 http://bolupetektemizleme.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreaming.name/search/渋垣まつり/?content=hentai
bahp-074 ドm願望の幼馴染の女の子 椎名のあ http://xhyszp.com/engine/track.php?url=https://javstreaming.name/search/有沢実紗/
おっぱい飲む http://airx.co.uk/jsp_cn/mobile/tip/android_v1.jsp?forward=https://javstreaming.name/gallery/121149/c80-無限軌道a-トモセシュンサク-やわらかいにく。-僕は友達が少ない-英訳.html
男性 器 挿入 http://nbp.expert/bitrix/redirect.php?goto=https://javstreaming.name/search/女子校生/
スター どっきり マル 秘 報告 http://marketing.by/bitrix/rk.php?goto=https://javstreaming.name/gallery/8160/唄飛鳥-ハメトラレ-フルカラー.html
彼女 フェラ 動画 http://ofdlyopastille.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/グラビア-着エロ/
ルカルカ ナイトフィーバー http://zzpx.net/engine/link.php?url=https://javstreaming.name/search/キャシディ/
ラダミッチェル http://insurance-article.com/__media__/js/netsoltrademark.php?d=javstreaming.name/movie/10498/259luxu-旅行会社経営-水崎夏希さん30歳-ラグジュtv556-259luxu-581.html
ドイツ 美女 http://bolupetektemizleme.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://javstreaming.name/search/ないすちんちん/
コスプレ えっち http://lk.ooodgh.ru/bitrix/rk.php?goto=https://javstreaming.name/search/常に性交/
門脇麦 父親 http://surveyalaska.com/__media__/js/netsoltrademark.php?d=javstreaming.name/search/セクハラ/
ポルノ グラフィー
AlejandroFab 2022/07/12(08:42)
舞ワイフ 動画 http://g2r.us/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1bag/シーン2+何のお仕事の10体積をshinnyuushainありません
さとう愛理 動画 http://howtoplaystock.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/泥+女王様+休暇
井澤美香子 http://adventissimo.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javpussy.net/ストリーム/2s6/no+ero+no+life
韓国 セクシー ドラマ http://bionissim.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javpussy.net/ストリーム/1RwR/majbmhhbhh
全呑み http://snowstompers.com/go.php?url=https://javpussy.net/ストリーム/1o4G/油を塗った日本の蜂蜜ミサkikoudenはロープで遊ぶ
ひきたてんこう http://essentialpropertiesinc.com/away.php?goto=https://javpussy.net/ポルノの/オナニー
スク水 エロ http://mwathiq.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javpussy.net/ストリーム/aYU/金絲貓的主觀視角
トイレの花子さんエロアニメ http://radaway.sale/bitrix/rk.php?goto=https://javpussy.net/ストリーム/A7W/snipes
ふたなり 触手 http://vologda.kupibas.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1eFE/まゆはディックを吸う前に熱いおっぱいを公開
地味系無垢っ娘 http://juditech.fr/wp-content/plugins/ad-manager/track-click.php?out=https://javpussy.net/ストリーム/2Uff/出会い系フェラ②+個人撮影
美人過ぎる友人の彼女をホテルに連れ込み中出しntr http://thesmartly.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://javpussy.net/ポルノの/スチュワーデス
メンズエステ 手コキ http://iraniansouvenirs.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://javpussy.net/ストリーム/1v7S/日本潮吹きセックス美女チーム
チンポ http://77th-vtfs.net/site/wp-content/themes/planer/go.php?https://javpussy.net/ストリーム/l8a/自拍精品大片182cm車模女僕裝
温泉 巨乳 http://menuptv.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/Akd/neat+kbj+korean+webcam+2017030103+2
ハーマイオニー 役 http://trakhtorfans.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javpussy.net/ストリーム/202F/残忍なトランスジェンダー・プッシーセックス・メデンド・ウェブカム・ジャパニーズ・セレブリティcam+porn愛撫我的中國國人超正女友人直播自慰淫
女型の巨人 http://mail.sluts.care/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javpussy.net/ストリーム/2NR/nacr+111+父と娘の近親セックス+酒癖が悪く、親離れも出来ない私はいつもお父さんに迷惑を掛けています。そんなだからあの日も…。+小川桃果
エロ 外人 http://recetas100.es/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ストリーム/2Bo/japanese+cutie+in+360°+3d+vr
マッサージ 気持ち が 良い http://tunewith.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javpussy.net/ストリーム/hIU/avsw+043
引き こもり 服 http://koastland.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javpussy.net/ストリーム/1e8s/ナオマッサージ02+zoom+up+ver
キス 責め http://talap.com/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/6EQ/follow+the+hottest+tumblr+famous+pee+blog+out+there+for+more+upload+from+my+collection
麻美ゆま デビュー作
Zacharymal 2022/07/12(08:40)
堀美也子 http://www.goodword.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-683845-清楚な妻が義父に犯されちゃって本気で濡れてイキまくっちゃうw.html
jc 銭湯 盗撮 http://babybjornservice.com/click.asp?Url=https://www.javwhores.mobi/動画-メロン.html
えろ 露出 http://somadoctor.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.javwhores.mobi/online-112042-ナンパjapan全員中出し!厳選シロウト娘と生ハメ中出しsexフルコースベスト!!-npjb-013.html
性病 の まんこ http://sinix.co.kr/jcet/tiov.cgi?cvns=1&s=65&u=https://www.javwhores.mobi/online-451459-中出し-ギャル-デリヘル-自宅-デリ.html
水野朝陽えろ http://jacksonsenate.com/redirect/78?url=https://www.javwhores.mobi/動画-動画父寝.html
いろじかけ http://ambereastonvip.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-108048-261ara-060-アン-20歳-エステティシャン-募集ちゃん-060.html
ふたなり アヘ顔 http://inkitloud.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-446003-【初川みなみ】援●女子高生、おじさんとホテルで中折れ;forall;;-しかし献身的な「みなみ」69フェラで復活、正常位で見事にお口に着弾!.html
共感 性 羞恥心 ある ある http://erqrr.com/links.php?s=https://www.javwhores.mobi/online-14610-好みの素人.html
しおふき エロ http://imsservicecatalog.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javwhores.mobi/online-105443-horny-japanese-babe-anna-kishi-gives-amateur-tit-fuck.html
吉浦みさと http://top100guitarsites.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-9793-91nude•com-裸拍自拍大尺度露出.html
渋谷 ランジェリー ショップ http://techtwelve.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javwhores.mobi/online-45536-福利社.html
岡田紗佳 グラビア http://harverst.com.ua/bitrix/rk.php?goto=https://www.javwhores.mobi/online-324698-asian-tied-and-cummed-on-dreamroom-productions-from-690camcom.html
レム コスプレ av http://www.leonardo.kz/bitrix/rk.php?goto=https://www.javwhores.mobi/online-262778-ロリータチェン.html
試着室 エロ http://dewasihir.com/away.php?s=https://www.javwhores.mobi/動画-動画-浣腸-学生.html
大学生 恋愛経験なし http://sunlutang.com/modules/babel/redirect.php?newlang=en_us&newurl=https://www.javwhores.mobi/動画-動画動画+생뤼.html
エロ動画 絶叫 http://cert-ex.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-解除.html
源藤 アンリ グラビア http://armcoproducts.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-20077-raindrop-kbj-korean-bj-2017081706-2.html
玉木 玲 http://marcelasanchez.co/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.javwhores.mobi/動画-動画-動画-扫.html
吉沢明歩無料動画 http://www.perm.kapri-z.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-41989-광고-팔로워들-다-자름.html
綾瀬なるみ http://quakerdeli.com/click?url=https://www.javwhores.mobi/online-108923-hunta-091.html
巨乳 セックス アニメ
ArianaAdher 2022/07/12(08:21)
エロアニメおばさん http://bytdel.se/jump.php?u=https://javsextube.com/porn/独占配信/
検尿 蛋白 精液 http://lillytex.com/wp-content/plugins/translator/translator.php?l=is&u=https://javsextube.com/porn/ふたなり-百合/
line 複数人トーク 途中参加 http://unilagspgs.com/__media__/js/netsoltrademark.php?d=javsextube.com/gallery/212858/葵ヒトリ-人妻完堕ち温泉-全4話.html
東京六大学偏差値 http://towerib.com/__media__/js/netsoltrademark.php?d=javsextube.com/gallery/123083/c69-ringkilling-くらぎ-x-rei-ぱにぽにだっしゅ.html
えろ 胸 http://ihtcdigitallibrary.com/wp-content/themes/begin5.2/inc/go.php?url=https://javsextube.com/porn/河北彩花 動画/
ブス 扱い http://tatarcha.net/bitrix/redirect.php?goto=https://javsextube.com/porn/プリケツ大往生/
セブンティーン 制服 http://reginas.pro/bitrix/rk.php?goto=https://javsextube.com/porn/喉姦/
唯井 まひろ おっぱい http://miltondias.com/engine/link.php?url=https://javsextube.com/porn/ひめどうが/
鷲鼻 魔女 鼻 http://abak24.pl/ads_new/click.php?id=158&zone=59&campaign=159&url=https://javsextube.com/porn/盗撮-jk/
市道真央 グラビア http://mansoftsystems.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javsextube.com/porn/団地-妻-ナンパ-動画/
仮面 上半分 http://eurorscg.info/__media__/js/netsoltrademark.php?d=javsextube.com/porn/フェラ/
エロ動画 jd http://passionforthegame.com/search/?mode=bn_ad&url=https://javsextube.com/gallery/138419/nightmare-express-悪夢の宅配便-欲望回帰第324章-エロ緊縛エステ-in-猿轡amp;目隠しアクメマッサージ-.html
企画エロ http://steensels.net/eweb/Logout.aspx?RedirectURL=https://javsextube.com/gallery/326166/人妻がフェラチオする本-フェティシズム-.html
ソラノヲト anitube http://tatil7.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://javsextube.com/gallery/144902/しろみかずひさ(shiromi橋本和久)ぶっかけっこmilktank.html
無料 ナンパ http://hydrationstationindy.com/__media__/js/netsoltrademark.php?d=javsextube.com/porn/エロ動画-緊縛/
妹 ゲーム http://ilanatarutina.com/edm/201208enews/url.php?url=https://javsextube.com/gallery/397610/僕らのラブライブ-20-nb-よろず-ヌかれたら負けラブライブギャグエロ合同2-ラブライブ、ラブライブ-サンシャイン.html
てち ショート http://kmr.prostitutki-red.com/bitrix/rk.php?goto=https://javsextube.com/porn/熟女/
アニポまとめ http://mi-store.net/bitrix/redirect.php?goto=https://javsextube.com/porn/恋ニ、甘味ヲソエテ/
グラドル えろ http://048572.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javsextube.com/porn/ぷっくり乳首/
ノゾキアナ 動画 http://wbz.eu/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javsextube.com/video/276851/巨乳高梨風花とのポルノシーンを吹いマインド.html
ささきふう香
YvonneFed 2022/07/12(07:51)
ポニーテールえろ http://eastvalleyendocrinology.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://simozo.mobi/xxx/乳首勃起.html
旦那 モテ る http://jiaxinok.com/engine/redirect.php?url=https://simozo.mobi/to/chw/atk0076.html
可愛い ガールズ バンド http://ricksautocenter.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://simozo.mobi/to/24Eh/痩せ細った義父に同情した人妻rarr;禁断の寝取られ介護が始まる!.html
クソ 韓国 http://habarovsk.academica.ru/bitrix/rk.php?goto=https://simozo.mobi/to/6DN/back+to+china.html
av 電マ http://cnhjdd.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://simozo.mobi/to/oSF/エロアニメ+コスプレ+アニメコスプレ+艦これ+コスプ.html
麻美ゆま 痴女 http://brilliant-auto.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2Tyc/japanese+teen+string+bikini.html
芦川芽依 http://mhg.eu/redirect.php?link_id=56&link_url=https://simozo.mobi/to/1dKT/001.html
口臭 おばあちゃん の 匂い http://bigdapartmentlocators.com/t/?url=https://simozo.mobi/to/1fV2/japan+hdうめき声日本のベイビーは、大きな美しいおっぱいを持っています.html
おっぱい エロ http://megatronica.pt/goto.php?to=https://simozo.mobi/to/eyu/ジンゴロ.html
fc2 検索エンジン http://hrmssystems.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1GhT/橘ひなたは彼女の陰部に強い喜びを受け取る.html
勝気 な 女性 特徴 http://timefindr.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/zLr/朝日三浦アジアの秘書はで素晴らしいheadfuckingを与えます.html
東莞 市 サウナ http://freedomcaptured.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/2tpa/彼氏持ちセフレ生ハメ.html
婚活パーティー 美人 http://omnissl.ru/bitrix/rk.php?goto=https://simozo.mobi/to/zfI/不快で野性的なアジアのファックフェスト.html
近藤 みやび elegant http://pipercompany.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://simozo.mobi/to/1AnS/宮澤ケイトがコックに乗って愛する野生のアジアの天使.html
プリンセス 動画 http://stefanterpstra.nl/ccir/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/1LzY/チーターランジェリーるり幸田はディックを吸うために彼女の膝に乗っ.html
略奪婚された http://01026492203.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/to/TUH/毛深くて痩せたアジア人の奪い合い、激しくファックされたおもちゃ.html
エロすぎるアニメ http://lowcoastdesign.com/link.php?tid=29322&tnr=MMT1738&url=https://simozo.mobi/to/EwK/kbj+korean+bj+2017091503+1.html
ようこそ 水龍敬ランド せかんど http://vtb.az/bitrix/rk.php?goto=https://simozo.mobi/to/HoT/오나홀+로+느끼는+리얼구멍+아스트로글레이드싼곳+love82.kr.html
ローファー エロ http://ametektip.com/wp-content/themes/planer/go.php?https://simozo.mobi/to/1yn6/日本のカワイイ学生.html
みわ ひとみ http://windturbinetech.com/site/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/1zIR/japリアルアマチュアオーガズム+premium+01+jpornse.html
家政婦 エロ
Albertfab 2022/07/12(07:51)
ぱっつん似合わない http://logpt.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javidol.org/mv-D1V-lover.html
箱庭 の 少女 http://halloweencostumez.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-j6j-京都発!!現役舞妓debut-ひな-supa-255.html
熟女 エッチ http://ggalsekorea.com/institches/index.php?URL=https://javidol.org/mv-7vZ-abp-336-嶋野遥香の、いっぱいコスって萌えてイこう!.html
個人撮影えろ http://viramarket.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-jD7-czech-amateurs-93.html
ギャル 水着 エロ http://dshikozlovskogo.ru/bitrix/redirect.php?goto=https://javidol.org/mv-xn3-おなら.html
ドンマイ 画像 http://mesdemoisellessenmelent.fr/Pages/GoTo.aspx?link=https://javidol.org/mv-k8q-heydouga-4017-251-身長173cm!あまりにも腰のフリがエロ過ぎる美脚-2.html
エロ クリムゾン http://restostaff.ca/kereso/bl.php?id=91782&url=https://javidol.org/mv-1AwD-セクシー菜々子初島の変態手コキ.html
日本人vs韓国人 http://bongyang.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javidol.org/mv-gwS-接吻乳首責めレズビアン~義姉の卑猥なレズキスニップル調教~-本田岬-立花瑠莉-jufd-715.html
宇賀 なつみ 性格 http://itrainingpro.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-K6T-housewife-1on1-16-07-25-karina-white.html
キスの音 http://npm.pl/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/mv-sDP-【ギャルセックス】むっちりのギャルのセックス中出しプレイエロ動画!【pornhub動画】.html
0から始める異世界生活 動画 http://zohooki.ir/trackviews.php?action=buy&bookid=16477&buylink=https://javidol.org/mv-H7Q-初スカトロ解禁!!コスプレイヤー-監禁スカトロ凌辱-玉木なるみ-opud-254.html
渡 鹿野島 風俗 http://odeonlight-sale.ru/bitrix/redirect.php?goto=https://javidol.org/mv-wcQ-日本の混合レスリング2.html
南條ユナ http://121mcv.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javidol.org/mv-kvt-ヘンリー塚本-犯られたい夏-1やけっぱちの山の中-2隣の中年男にやられてみたい!-3アブナイ願望をかかえた夏-犯られてもいいと思う夜がある…-htms-103.html
パイパン マッサージ http://mq4yourlife.eu/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javidol.org/mv-jwN-歐美做第二次就把保險套拔了比較爽.html
母 ntr http://audicorcardiometrics.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javidol.org/xxx-トイレ-バレリーナ-運動選手.html
共産主婦 http://todayintown.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-l2D-自拍露臉搭訕洋妞開啪,一早起床就看她又在吸!忍不住深喉玩到她快吐(有影)-2.html
夏目優希 http://mumbaiindia.com/cgi/axs/ax.pl?https://javidol.org/mv-2e-『小可愛別擔心』-最秀的閃光來帶來七段out-play-4.html
韓国 女性 タレント http://byulbam.kr/cgi-bin/jump.cgi?https://javidol.org/mv-eAA-餐廳內公然交媾.html
あいだしょうこ http://pensky-martens.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-I3U-314kiray-004-claire.html
手マン エロ http://762425.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-a40-台湾豪放美眉与外国男友的淫乱生活16-pov-roleplay-fuck-dangerous.html
エロ動画涼森
AntonioMossy 2022/07/12(07:31)
みながわちはる http://smartblogpro.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/217416/jeune-femelle-japonaiseセミepilee-baiseeボーペール.html
と ある 美琴 の http://taret.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javsearch.mobi/trends/堤/
処女 20 代 http://maps.google.tg/url?q=https://javsearch.mobi/trends/たまなめ/
エロ動画 逆痴漢 http://chermet.net/bitrix/rk.php?goto=https://javsearch.mobi/trends/エロ動画黒ギャル/
下着試着 http://601665.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/25962/광고-팔로워들-다-자름.html
今泉エロアニメ http://metalwind.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://javsearch.mobi/trends/エロ美人/
嘔吐の夢 http://ggalsekorea.com/wp-content/themes/begin5.2/inc/go.php?url=https://javsearch.mobi/trends/エロ-小学生/
jcエロ動画 http://blogideias.com/?outlink=https://javsearch.mobi/trends/海外-レイプ-動画/
無料 安全 アダルト サイト http://banburyunited.co.uk/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javsearch.mobi/trends/あげさげどうが/
妹 パイズリ http://feltonproperties58.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/too/109950/二代目つば飲みおじさん-101cm極巨乳レイヤー地方在住18歳-長舌dキス唾液パイズリ失禁絶頂4回オシッコ噴射ドM調教sex66分-2.html
エロ 乳首 舐め https://maps.google.com.bh/url?q=https://javsearch.mobi/trends/無料-エロ-アニメ-処女/
kissアニメ http://metschronicle.com/plugins/guestbook/go.php?url=https://javsearch.mobi/too/389892/日本の十代のグループセックス-lisacamscom.html
クリロナ 彼女 http://deforum.ru/bitrix/rk.php?goto=https://javsearch.mobi/too/361728/源すずがスポーツコスでオナニーが最高なオナニー動画無料-|-オ.html
有名 商社 http://wernerwitzel.de/go/?id=538&url=https://javsearch.mobi/trends/メルトリリス-エロ/
アニメーション エロ http://neccmed.org/boards/index.php?thememode=mobile;redirect=https://javsearch.mobi/trends/少女/
可愛い ツム http://www.atlastower.com/__media__/js/netsoltrademark.php?d=javsearch.mobi/trends/ビッグアス/
エロ動画 金髪 http://itplex.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/結城みさ-無修正/
森川玉緒 えろ http://bdbookstore.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javsearch.mobi/trends/無修正-動画-無料/
エロ ピンサロ http://아크릴가공.com/go.php?https://javsearch.mobi/trends/飛田新地-青春通り/
ちんこ 皮 あまり http://brandmonitor.ru/bitrix/redirect.php?goto=https://javsearch.mobi/trends/希島あいり/
遊ばれてる 不倫
Xavierrep 2022/07/12(07:01)
岡村 いずみ 板尾 http://heimatfoto.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-243C-「ねぇねぇエッチしちゃう?」ピュア美少女の全編着たままセックスをdl│「share-movie-シェアムービー-」は皆でシェアしてダウンロードできる無料アダルト動画の投稿サイトです
黒人ハーフいじめ http://kambank.com/wp-content/plugins/myredirect/redirect.php?url=https://sakurajav.mobi/view-7oc-bj_16100704
睡眠薬 鼻から吸う http://guanghongsc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://sakurajav.mobi/view-23ek-人形love-videos-where-dolls-perform-sexual-actsfellation
ナイトオブキリング http://bettermedicaldata.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-XA1-女性ボス支配(パート1)
とらぶるえろ http://pepitedor.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-vV-最新加勒比-072514_910-mappa-全篇赤裸
エロゲ ロリ http://uxquest.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-UoS-白石ひより7
熟女レイプ http://mail.stroit.by/bitrix/redirect.php?goto=https://sakurajav.mobi/view-LMy-midd-965-またがり淫語お姉さん-julia
秋月 ファン http://adaptforme.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-57r-more-public-fun-and-cum-wearing
スカイプ エロ http://branten.com/blog/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-14qg-2ゴージャスな女の子2角質の男と高温多湿のフォーサムのアクション
パラパラ ギャル http://mystrology.com/site/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-aeV-이런거-전부-구란줄-알았는데-정말-가능하네요-채팅-들어가자마자-꼬셔서-바로먹었어요-3km이내여자소개시켜주던데요-메일-아무렇게나쓰고-주변발정녀찾으세요-https:googl0gjxpv-클릭-바로드시면되요-여기는-10년째운영된곳이라-섹녀개많음
小野 六花 動画 http://auditprime.com/engine/go.php?url=https://sakurajav.mobi/view-2vh-kbj-korean-bj-2015110401-3
個人撮影 jk http://citizenfood.eu/eshowbag/redirect.php?type=website&url=https://sakurajav.mobi/view-Abi-my-milf-showing-off-the-goods-please-reblog
岡田 奈々 youtube http://idolbored.com/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-GYh-変態マゾ肛門おねだり淫語-nitr-305
ラブホ 18 歳 http://sandiegosolidstate.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1lm7-私の妻agyのために、私はあなたを感じる
カマたく 何した http://teleaspe.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-IGJ-yd_17102404
逮捕 瞬間 http://islamicscreens.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://sakurajav.mobi/view-1rGE-人妻-ハメ撮り-美人-美人妻-セックス
南つかさ http://elshenawy.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-TlQ-チックはおっぱいを舐める
やよいちゃん http://angaragazetesi.net/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://sakurajav.mobi/view-2v1R-259luxu-1382-ラグジュtv-1376-変わり映えのない日常から抜けだし、刺激と新鮮さを求めてav出演を決意!心の中に秘めた淫らな自分を開放すべく、豊満な肉体をカメラの前に曝け出し、経験したことのない快楽で膣奥から溢れた愛液で濡れまくり!ハリのある巨乳と巨尻が卑猥に躍り乱れまくる!
” http://sklad.it.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-2vhJ-あん時のセフレ8230;は友人の母親-丹羽すみれ
たなか まひろ http://aakmargaron.com/bitrix/rk.php?goto=https://sakurajav.mobi/view-1WuX-mxgs-883佐野葵(011739243-014805791)(1)(001344845-002939928)(051411-2651840)
動画人妻
AlanDrymn 2022/07/12(07:00)
モテ る 女子 中学 http://mparkncar.co.kr/lang/change-lang.php?lang=fr&url=https://freejavonline.mobi/見る/120630/新宿で見つけた大学サークル仲間の男女が2人っきりでav鑑賞%20iene%20844
茹った http://31lvxingjia.com/wp-content/plugins/translator/translator.php?l=is&u=https://freejavonline.mobi/見る/31518/korean%20bj%202414
看護 師 ずるい http://isomodelmanagement.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://freejavonline.mobi/見る/331415/pervcityロンドンキーズオーラル過剰摂取
イッピン 動画 http://001hb.net/wp/wp-content/themes/delicate/gotourl.php?url=https://freejavonline.mobi/見る/262875/その5を吸う角質日本の成熟した女の子
出会って4秒 http://balikesirbarosu.org.tr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://freejavonline.mobi/porn/porn%20リアルオーガズム
天女 様 http://okso8.com/r/?url=https://freejavonline.mobi/見る/488712/japanese%20big%20natural%20tits%20girl%20aimi%20yoshikawa%20upskirt
仲間を呼んだ http://orces.com/bc.php?linkext=https://freejavonline.mobi/見る/113267/為了等小隻馬妹子放福利都不想吃飯了%201
ハメ撮り エロ http://firstplacebank.com/wp-content/themes/delicate/gotourl.php?url=https://freejavonline.mobi/見る/72963/貴方だけを見つめ続ける淫語中出しソープ%20宮藤尚美%20jufd%20758
ムチムチ 巨尻 http://scat.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/361534/日本プライベートセックス2of2
サルサダンス 動画 http://warmer-teller.de/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://freejavonline.mobi/見る/692156/【中出し】厳選美少女にコスプレさせてオレの子を孕ませる!【マ●ュ】
モンスター 娘 エロ http://remainactive.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavonline.mobi/見る/366897/水漏れ熟女
禿げ散らかす http://dsa.net/wp-content/themes/eatery/nav.php?-Menu-=https://freejavonline.mobi/見る/127774/siro%203218【初撮り】ネットでav応募→av体験撮影%20531%20かな%2020歳%20専門学生
コスプレ ポロリ http://dk77xx.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavonline.mobi/見る/8288/我的肥尻老婆
先生 に 片思い http://rencontreslocales.eu/blog/wp-content/themes/twentythirteen/redirect.php?url=https://freejavonline.mobi/見る/160056/sexの逸材。ドスケベ素人の衝撃的試し撮り%20性癖をこじらせてプレステージに自らやって来た本物素人さん達の顛末。%20vol09
人妻 顔射 http://qjfwzx2.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavonline.mobi/見る/45030/淫
城星凜 http://minachung.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavonline.mobi/見る/338759/風子%20ミーフリービー
恋糸記念日 エロ http://city-sb.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/117649/259luxu%20ツアーコンダクター%20鳴田美玲ちゃん25歳%20ラグジュtv701%20259luxu%20703
玉城 マイ av http://ecoenterprisesinternational.us/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/105715/hodv%2021253%20主観施術で脳內覚醒する%20誘惑jカップ回春中出しエステサロン%20彩奈リナ
エロランキング http://home1000.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/309032/❶%20【麻生岬水原あき】w巨乳gカップtimes;gカップの美女ナース!ピンク
量産型大学生 http://friendlyoffice.com.pl/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freejavonline.mobi/見る/291592/雪乃人形は毛深いpoonanieで口や大人のおもちゃで絶頂を取得
電車 勃起
Anthonychulk 2022/07/12(06:40)
永島 優美 画像 http://s70.mossport.ru/bitrix/rk.php?goto=https://javmovie.pro/too/純粋/
桃園結] 家、行って寝取っていいですか? ~上京したて田舎娘編~ http://bolupetektemizleme.com/go.php?gogo=https://javmovie.pro/too/北川-瞳-ソープ/
吉岡里帆 体操着 http://2-rabbits.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/無料-エロ-マンガ/
現場監督 服装 http://jgw613.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javmovie.pro/too/隷属の姫騎士姉妹/
緊縛 セックス http://coanoil.info/__media__/js/netsoltrademark.php?d=javmovie.pro/too/桃谷エリカ-無修正/
ピンサロ 危険 http://materialescompuestos.com/engine/redirect.php?url=https://javmovie.pro/too/巨乳若妻温泉不倫旅行-はすみ/
浦 ビデオ http://http://mkkuzbass.ru/engine/redirect.php?url=https://javmovie.pro/xxx/497400/azumi-in-black-lingerie-takes-on-two-horny-cocks-and-gobbles-them-both.html
芸能人 line プライベート http://ppgnz.co.nz/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javmovie.pro/xxx/6224/katie-model-shooting-4.html
香椎花乃 http://superkulis.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javmovie.pro/too/一二三鈴/
同級生 巨乳 http://homesrealm.com/__media__/js/netsoltrademark.php?d=javmovie.pro/too/整体-変態/
高校生 人気 メイク 道具 http://stampsnl.com/vlac/logon.aspx?lp=https://javmovie.pro/xxx/17307/熊貓俠福利社.html
オラオラ 系 男子 http://zimaletto.ru/bitrix/rk.php?goto=https://javmovie.pro/too/パイズリ-挟/
細川ふみえav http://cyclingdutchman.com/__media__/js/netsoltrademark.php?d=javmovie.pro/xxx/27356/untitled.html
女芸人 av http://heliwave.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javmovie.pro/too/ひと-妻/
hitomi 中出し http://maideffect.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javmovie.pro/too/女装子-エロ/
杉原 音 http://interitcorp.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javmovie.pro/too/おむつ女子/
東大首席卒業 一覧 http://hanhgry.com/go.php?url=https://javmovie.pro/too/パキスタン-男女共学-ティーンアナルセックス/
辿々 http://hoteleasypalace.de/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javmovie.pro/xxx/474718/日本のcamgirl53.html&companyId=9560
ちゃんよた 無料動画 http://sayajihotel.com/wp/wp-content/themes/prostore/go.php?https://javmovie.pro/too/逆レイプ-無修正/
出雲 くす http://formandframe.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javmovie.pro/xxx/248052/かすみ山根は指を取得し、彼女の膣内にペニスを吸い込ま.html
戸田恵梨香 av
Aidenval 2022/07/12(06:13)
深田えいみ 痴女 http://democraticshield.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/ビンテージ
医者 えろ http://gripnripsoftball.com/site/wp-content/themes/evidens-dark/redir.php?u=https://erovideo.me/mv/266445/マリリン+セクシーな教師。
炎上動画 http://zhonghsx.com/adspace/?mod=serve&act=clickthru&id=695&to=https://erovideo.me/mv/113387/韓國妹妹的優良傳統+胸部大身材好+18
山本峰華 http://yingkeyaxin.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovideo.me/mv/663985/認証動画
援助交際エロ http://eatoncrane.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/410559/セクシーなお姉さんと一緒ににお風呂に入るとこうなる!
マングリ 拘束 http://itsontheweb.co.uk/wp/wp-content/themes/Attitude/go.php?https://erovideo.me/mv/352346/malay+awek+politeknik
ポメラニアン 動画 http://bkbangers.com/cgi-bin/atx/out.cgi?s=65&u=https://erovideo.me/mv/8213/bagelssu+kbj+korean+bj+2017060105
まいっちんぐ マチコ 先生 アニメ http://clubfreetime.us/__media__/js/netsoltrademark.php?d=erovideo.me/mv/359683/熟女がstrangerrsコックを吸う
無料動画 エ http://ar2011.phosagro.ru/bitrix/redirect.php?goto=https://erovideo.me/db/做爱
くぼたみか http://plumsteadalive.com/site/wp-content/plugins/myredirect/redirect.php?url=https://erovideo.me/mv/6217/fucking+hot
生ハメtiktok http://dsa.net/contest/tests/hit_counter.asp?url=https://erovideo.me/mv/11905/小情侶性愛影片流出
母乳えろ http://banxy.net/__media__/js/netsoltrademark.php?d=erovideo.me/mv/318945/日本の女の子nj00046
西野翔 動画 http://imsider.ru/bitrix/redirect.php?goto=https://erovideo.me/db/porn+porn+動画ホット痴女+ショートヘア+イタリアの
相崎 琴音 av http://hellokandivali.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/fc2アイドル
ひめのゆうや http://most11.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/39616/sgupskirts
前髪長い男子 http://holyorderofmary.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/動画+加村雅
スカート パンチラ http://diamondplusindia.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovideo.me/mv/264662/romihi中村+ダブルフェラ
乳首 でかい 男 https://maps.google.com.bo/url?q=https://erovideo.me/db/微乳+枕+オタク
美魔女えろ http://maidsidliketofuck.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/232989/색녀도시즌2_ep2
アナル くぱぁ http://freebbs.org/wp-content/plugins/myredirect/redirect.php?url=https://erovideo.me/mv/127549/ebod+075+e+body+愛沢蓮
ドラマ 動画 セカンドラブ
Wyattsulty 2022/07/12(06:12)
松本菜奈実 http://podolsk.mirmagnitov.ru/bitrix/redirect.php?goto=https://mushusei.me/online/ap7/광고+팔로워들+다+자름.html
ダンサー エロ http://atleticograu.com/links/out.asp?url=https://mushusei.me/online/25NV/シャワー.html
ズバリ言うわよ http://hartit.com/wp-content/themes/planer/go.php?https://mushusei.me/online/1W8W/痴漢+我慢+柚木ティナ+バス+責め.html
栗山莉緒 エロ http://codebluemarketing.com/wp-content/themes/prostore/go.php?https://mushusei.me/online/1GsP/サテンの日本人フェラチオ.html
コスプレせっくす http://aktimusson.com/out.php?id=kibocase&category=ladies&url=https://mushusei.me/online/21MB/【夢乃あいか企画】巨乳の美人娘の、夢乃あいかの企画フェラプレイがエロい!!【sharevideos】.html
アニメ セックスシーン https://maps.google.dz/url?q=https://mushusei.me/online/k8J/一度発射しただけじゃ足らない!酔っ払って動きは鈍いが感度が増した姉を追いかけ回して何度も中出し!ボクの姉は仕事も出来て超美人で下ネタなどまったく言わない超真面目。でもひとつ弱点が…。お酒にすごく弱くちょっとのお酒で超エロくなる!ボクを童貞だとからかい始…+hunta+383.html
エロ動画 美脚 http://laptopworkstation.com/engine/link.php?url=https://mushusei.me/チューブ/毛皮+微乳+拷問.html
円 jc http://screenarc.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mushusei.me/online/1feI/ヴィンテージポルノクリップで素晴らしい古典的なxxxの星.html
手マンガ http://www.km-ford.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1BmU/由美武田は犬のbonkingを取得.html
野々浦暖 エロ http://badnewzkennels.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/チューブ/淫乱+クリトリス.html
唾液っくす http://shaindy.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/vY2/kana_0702.html
自撮り エロ動画 http://stirty.com/AUTH_SSO/?REDIRECT=https://mushusei.me/online/vj/日本の女子高生facesitsとホヤ2.html
中学生 陰茎 http://wvmsradio.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/4ok/…ㅋ+진심+심장+쫄깃+ㅌㅓ질+뻔+ㅜㅜ.html
俺のエステ http://lifestyletrader.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/online/1Zf9/ホート日本の母私は彼女の恋人に素晴らしいフェラチオを与えることをファックしたいと思います.html
ディズニーランドのアトラクションの動画 http://christusgardens.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1sLT/私のお尻とおっぱいは、日系アジア人の乳がんに所属しています.html
壁尻 エロ http://cyvinegar.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mushusei.me/online/yBA/彼女の猫を得ているブルネットの気絶は、正しい方法でファックhd++.html
女 やもめ http://www.mprofil.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ/porn+porn+動画臭汁.html
中学生 ベッド http://cotswoldsofmaine.com/blog/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/online/25XP/superb+toy+porn+with+babe+in+red+lingerie+akiho+nishimura.html
電マ 固定 http://xn----itbanizdgkgh0a.xn--p1ai/bitrix/rk.php?goto=https://mushusei.me/online/19kT/無修正日本のエロフェチセックス+ベッドルームプレイ白金(pt+4).html
フェラ音 http://anisomycin.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/online/1czP/長いソックスで愛kousakiはバイブレーターで彼女の角質の性交をファック.html
医者 役 女優
Annalok 2022/07/12(05:52)
素人 エロ動画 無料 http://colmwilkinson.net/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/橘さん家の/
身体測定 盗撮 http://fermentive.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavstreaming.net/vid/677844/cir;長崎の女.html
いくえろ http://laportetoyota.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/烏賊松/
一般 アニメ えろ http://e23.eu/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavstreaming.net/top/エロ-アニメ/
アダルトsm http://edendvd.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavstreaming.net/top/母子-そう-か/
宮地 奈々 http://mittopia.net/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/287938/スクリーミングアジアンティーン1.html
芸能人 ヤクザ http://hdmoviez.gq/LinkClick.aspx?link=https://freejavstreaming.net/top/激カワ女服従!孕ませ中出し政策/
ぶりゅ http://www.burnet.ru/bitrix/redirect.php?goto=https://freejavstreaming.net/top/笑い/
母 手コキ http://applianceconnectors.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/逆アナル-同人誌/
渋谷 熟女 デリヘル http://citizenfood.eu/?c=scene&a=link&id=8833621&url=https://freejavstreaming.net/top/篠崎愛-乳首/
学園 えろ http://flamebeaux.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/アへ顔-エロ/
アニチューブ 動画 見れない http://freepalestine.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/vid/114362/kbj-korean-bj-2017112903-2.html
エロ 電車 http://x2o.eu/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavstreaming.net/top/サッカー-ゲーム-妊娠しています/
エロたれスト http://ezecademy.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/えロビデオネット/
女の子の可愛い仕草 http://firstratetravel.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://freejavstreaming.net/top/ぶひどう!/
女子 大学生 一人暮らし http://incansoftware.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/うめき声-アヌスから口に-コンパイルを飲み込みます/
ハーレム えろ http://alwaysworkingonline.com/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/三上悠亞/
ぽっちゃり男性 http://pandemicpanties.net/__media__/js/netsoltrademark.php?d=freejavstreaming.net/top/監禁精油按摩/
かわいい 芸能人 http://old.pochet.ru/bitrix/rk.php?goto=https://freejavstreaming.net/top/脱いだら爆乳-さわやか笑顔のかわいい巨乳娘に中出し/
広瀬すず ショートカット http://gzmeisupeixun.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://freejavstreaming.net/top/スリム/
人妻エロ動画
WinifredWen 2022/07/12(05:24)
莓 みるく http://advertisingeye.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javstreams.mobi/online/2Vk8/通販で購入したペニス増大器具がバレた!?_デカ○ンへと育ちゆく僕のムスコの成長具合が、義母さんは気になるようで―。_岡江凛
おっぱい 計測 http://omsk.profdst.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/NjC/kri_056_ネットから削除されたリベン
ssis-137 http://prestaplayers.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javstreams.mobi/online/Mmb/パイパン_変態_ごっくん_ドm_ザーメン
パンツ 透け http://electronproject.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/2W4/夫とも顔見知り_隣のヤブ医者に寝取られ診療された人妻
遠 距離 再会 http://www.mwnsurgery.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/3Kr/암캐년_보지로_방울토마토_먹는_모습_찍은거_보여드릴게요ㅎ_손_안쓰고_씹보지에_힘줘서_방울토마토_뱉어내려다가_씹물_찍하고_싸버렷어요ㅎ_세개_넣었는데_하나가_너무_깊이_들어갔는지_안나오길래_손으로_씹창년보지_속_휘저어서_빼냈어요ㅎ
小島みゆ グラビア http://hao783.com/link.php?s=https://javstreams.mobi/online/aEi/sg_gal_bj_tessa_from_cedar_girls_secondary_suck_it_well_you_worthless_bitch
子役 野村 佑香 http://trademarkcatchlaw.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/8IB/蛇魔女美杜莎,柔軟的身體盡情挑逗你的慾火
うんぱい おっぱい http://mistycool.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/6a7/視訊主播_瑟雨10
av れず http://arsenal-expert.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/zIM/わんわんスタイルセックス28歳の女性
浴衣エロ http://veri-carta-dati.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/Ta8/スカイエンジェルvol_05_沖永翼jpn
イカサマz http://bizarrehistory.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/too/やわやなろ
グラビアいドル http://xn--80aegxtbom.xn--p1ai/bitrix/redirect.php?goto=https://javstreams.mobi/online/h8w/熊貓俠福利社
てらかわあいみ http://atspringhill.co.uk/email_location_track.php?eid=6577&role=ich&type=edm&to=https://javstreams.mobi/online/1crD/ビット分厚いアジアのふしだらな女は大人のおもちゃでオナニー
ボリューミーエロ http://marinabaotic.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/ixp/britney_beth_amp;amp;_jesse_jane_assassins
動画 ライブ チャット http://spb.schneidermart.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/喫煙フェチ
炭治郎 コスプレ 似てる http://mega777.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/iSM/iptd_870c_スポコス7_rio
ショタ 動画 http://ukaweb.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/JOL/みるふぃーゆコレクション_mille_011_1
黒パンストエロ http://shop.kakdelat.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/kTm/憧れの先生が上はスーツ、下はブルマでオナニー!?いつもボクに優しくて美人な先生のオナニー姿を見てしまった!しかもブルマ姿で色んな所に擦りつけまくり!!_gs_119
栗山 千明 美人 http://ldmwriting.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/DD2/ぎゅっと抱きしめたくなる男の娘コスプレイヤー_城星凜_dasd_369
声優 業界 闇 http://antiguacasanunez.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javstreams.mobi/online/hb/jav101本土精選真實迷姦第九彈_白皮膚美女醒來後才發現下體被幹的紅腫
クリトリス むきかた
AlfredIntok 2022/07/12(05:23)
ぷにゅ動画 http://alma-mater.ru/redir.php?url=https://www.javunsensored.com/clip+92979+girlfriend+caught+me+cheating+with+her+cousin+this+is+long+but+yah…+ok+well+here’s+the+thing+i+went+over+my+girlfriends+house+and+her+cousin+was+over+there+today+i+sorta+liked+her+cousin+anyway+and+had+“heard”+a+few+times+that+her+cousin+liked+me+wel
もりの小鳥 動画 http://travelonglobal.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.javunsensored.com/clip+137143+スイミングスクールの美人コーチが実はチ○ポ狂いだった!【企画】+2
無料 動画 あんあん http://lewisgreen.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javunsensored.com/動画+子役+入浴+シーン
ホタル 系 男子 http://betterspanish.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javunsensored.com/clip+256880+アマチュア
x-video http://twistednetwork.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.javunsensored.com/clip+203922+日本のクリニックマッサージオーラルセックスサービスのhdでの字幕付き
一緒にお風呂 心理 http://superkulis.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.javunsensored.com/clip+287707+ロープで縛ら裸オリエンタル女の子はダンジョンの床にハード砲撃します
宮本 裕子 女優 http://clubtoons.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+282207+ニースラックと角質japanse痴女は良いクソを愛します
fakku! http://kimmayphotographer.nz/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.javunsensored.com/clip+22810+나도+본건+있는데+뭘어케하는지+모름;;;+걍봐;;;;ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
エロ 壇蜜 http://jacv.es/ad/adredir.asp?url=https://www.javunsensored.com/clip+114354+abp+452+ポルノスター+藤井有彩
佐野初花 http://judgmint.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javunsensored.com/clip+107613+くびれjカップ+祐希+ほぼ処女が気持ち良くなるまで+榎本祐希+gas+415
なまはげ 動画 http://datainlife.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/動画+罰+ゲーム+ハメ
クンニ マッサージ http://ponderingjew.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+xビデオ
篠宮ゆり 動画 http://ybuyservicing.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+29394+水中央打砲?
小学生同士セックス http://yunwash.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.javunsensored.com/clip+689201+僕を射精に導くためならお姉さんたちはオナニーを見せつけることさえ厭わないようだ+篠田ゆう+初美沙希+神ユキ+他8230;+優梨まいな+姫川ゆうな+早川瑞希+他
雪乃凛央 http://dg-youlong.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javunsensored.com/clip+335210+jpnのamature36
アナル 挿入 http://landoflovings.com/cgi/axs/ax.pl?https://www.javunsensored.com/clip+69182+浴室の扉をあけたら入浴中の娘の友だちに遭遇して無垢なカラダに勃起を抑えられず…+eq+346+2
av 無理やり http://mqc.questionsforliving.biz/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+328058+アジアのスクリーマーは、彼女の声が聞かれることができます
やりまん jk http://squadaholic.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javunsensored.com/clip+662894+真夏のノーブラおっぱいで隣人を勃起させるやわらか巨乳奥さんに中出し+高安里奈
早見依桜 http://mparkncar.co.kr/r/?url=https://www.javunsensored.com/clip+152092+大澤美咲に沿ってソファに激しいポルノ
中だし http://urbanchakra.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javunsensored.com/clip+475744+人妻+美人+美人妻+エロい+神
樋口冴子
Annabaxy 2022/07/12(05:02)
保育 士 アイドル http://bongyang.com/wp-content/themes/evidens-dark/redir.php?u=https://freejavporn.mobi/hot/真田春香/
エロ 漫画 大 浴場 http://babydecor.org/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavporn.mobi/hot/中出し-スマホ/?content=hentai
sm エロ動画 http://hihair.alterego-russia.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/ロリ巨乳/
asmrアプリ http://alphasys.net/engine/link.php?url=https://freejavporn.mobi/gallery/263495/望月さんと決勝前夜.html
たにゆうき 手を取り合いもう一度 http://capitaladvisorygroup.net/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavporn.mobi/gallery/40098/tomo-彼女が寝取られ、母親を寝取られ、妹も寝取られ-dl版.html
母親 寝取られ http://photoevoonline.com/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/初めての赤面快感おもらし-千早希/
オタク女 エロ http://turbotechnics.com/redirect.php?li=287&R=%20https://freejavporn.mobi/hot/異性装/
今井夏帆 エロ動画 http://1810.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/配犯/
ちんこ の サイズ アップ https://images.google.sr/url?q=https://freejavporn.mobi/gallery/376565/lapislazuli-【フルカラー成人版】私の彼氏はフェチプレイヤー~パン尻・ニーソ・ストッキング~-complete版.html
女のイキツボ直撃レズエステ3 http://bghelp.co.uk/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavporn.mobi/hot/ライディング/
メンタリスト 女優 http://raytel.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://freejavporn.mobi/hot/売春/?content=hentai
ブレンド s 配信 http://webintermedia.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/play/229307/愛のコリドー(1976).html
向井あき http://racingcircuit.asia/__media__/js/netsoltrademark.php?d=freejavporn.mobi/hot/安達有里/
検尿 紙 コップ http://pridanoe.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/hot/着物/?content=hentai
野球エロ http://devpay.org/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavporn.mobi/hot/多人数/
挑発baby http://houseandmore.pl/wp-content/themes/planer/go.php?https://freejavporn.mobi/hot/マスをかきます/
熟女センズリ鑑賞 http://bexa.ch/blog/wp-content/themes/begin44/inc/go.php?url=https://freejavporn.mobi/play/460999/巨乳-温泉-乳-gカップ-真木今日子.html
激おこプンプン http://vitrina-nn.ru/bitrix/redirect.php?goto=https://freejavporn.mobi/play/95437/kbj-korean-bj-2016040802-semi-1.html
三宮つばき動画 http://electriczoogoa.net/site/wp-content/plugins/translator/translator.php?l=is&u=https://freejavporn.mobi/hot/ビキニ/
えろ ゴブリン http://commodorec64.com/site/wp-content/themes/delicate/gotourl.php?url=https://freejavporn.mobi/play/5669/私底下絕對不害羞的越南妞.html
彼女 x 彼女 x 彼女
WilliamQuins 2022/07/12(04:35)
星咲伶美 http://areflectivelens.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+97119+18歲少女思思開腿又掰穴~高清畫質私拍看得一清二楚.html
リゼロエロ動画 http://repshot.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+111423+畠中香織+cz006.html
av 素人 動画 http://inchoice.net/logout.php?redirectUrl=https://javplay.pro/sex+416818+嫌なアジアのベイビー、梅崎は大量のザーメンを手に入れる.html
碓氷れん http://junkbyte.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+119219+singaporean+girls+hot+sex+3.html
黒川 温泉 人気 http://hellonatz.com/777_includes/compteur_liens.php?url=https://javplay.pro/sex+67832+asian+hotwife+wife+sharing+hot+wife.html
アニメ 女子人気 http://advanceddermatologyalaska.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+65752+follow+me+and+reblog+;.html
わけわかめとは http://campingsurvivalgearreviews.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+678283+スタイル抜群のムチムチ色白ド淫乱娘は性欲旺盛なスケベ女でした+lbrack;hmhi+258rsqb;.html
ギャル ナンパ http://4rangetraining.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+112432+lost+cassidy+banks.html
上の妹 http://newrunners.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+99536+意外在同事電腦裡發現她幫男友咬咬的影片+技術還不錯.html
姉妹 えっち http://alexrdesigns.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javplay.pro/sex+283471+erito+巨乳ビキニベイブは大きなディックをとります.html
女装美少年66 あおい http://click-pom.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://javplay.pro/sex+275595+スレンダー日本の高温多湿のシャワーいじめます.html
キャバ エロ http://sbdi.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javplay.pro/sex+302979+公共売春婦ポルノ.html
ユーチュー バー エロ http://stylemethrifty.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+つま先+ディープスロート+無修正.html
ブサイクな赤ちゃん http://vorortrabatz.de/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javplay.pro/sex+309024+【無修正】高速ピストンに喘ぐムッチリボディの巨乳美熟女!.html
金玉 責め http://ehe.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javplay.pro/sex+488345+raunchy+orgy+with+hot+japanese+milf+airi+nakajima.html
八掛うみエロ http://mealberry.ru/bitrix/rk.php?goto=https://javplay.pro/sex+687630+【初撮り】【大迫力のプリ尻】【終わらない絶頂】欲求不満のアラサー歯科助手。満たされることのない欲求不満ボディは久しぶりの男根の打ち付けに何度逝っても快楽を貪り続け+ネットでav応募→av体験撮影+1478.html
赤ちゃん 生まれる 瞬間 動画 http://jaga.or.kr/blog/wp-content/themes/begin0607/inc/go.php?url=https://javplay.pro/sex+27446+존예.html
エロ ボーイッシュ http://itrainingpro.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+67733+日本+vr+15.html
ザキトワ 胸 http://salmamsangi.com/redirect/course/122/336?destination=https://javplay.pro/sex+20957+pussy+eating+tuesday.html
女子アナリスト http://wired4sound.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+182548+アジアの毛皮パイのグループサンプリング.html
うう うう うう うう うう
AlexisAntag 2022/07/12(04:34)
色白 セックス http://100blackparents.org/ccir/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_7ah_untitled
希美まゆ 動画 http://pornofilmiseks.net/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.japanhub.me/xxx_1DcX_プリティママはコックに彼女の口を愛し
rumika エロ http://agrideploy.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1MfH_美しい日本rio
おしゃれ 顔 隠し http://belajarfotografi.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.japanhub.me/db_porn_学生服
モルゲッソヨ! http://emoshen.net/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_mL5_화끈한_쪼임으로_벌려주는_섹파만나는방법_dduk.cf
しょた えろ http://605739.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_h6v_iptd_464a_rio先生の誘惑授業_rio
スポブラ 盗撮 http://eatingdisorderschannel.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.japanhub.me/xxx_HRq_グレイズ_少●剃毛動画集_scr_163
m男ブログ http://nieuwbouwcoach.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.japanhub.me/xxx_7SO_k●校職員告発!問題児を抱えるママと教師のhな裏取引31「こんな私の身体なんかで退学が免れるなら…」_baba_107_2
ピンサロ 中出し http://holandmebel.pl/get.php?s=https://www.japanhub.me/xxx_1S6X_日本のティーン水着マッサージと
狂想曲 http://hackzlab.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.japanhub.me/xxx_2X1X_「はぁん‥らめぇ‥」巨乳な義母が誘惑してくるので我慢できず中出し近親相姦!
れいりん http://mihalism.net/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_reW_ajm_24
三上悠亜えろ http://whiteweddingpages.co.uk/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.japanhub.me/xxx_23Kl_aiko_nagai_in_latex_puts_cock_in_chains_sucks_and_fucks_it
ふたなり 搾精 http://ddnmb.com/edm/201208enews/url.php?url=https://www.japanhub.me/xxx_1epJ_エボンporncom
いたずら いた づら http://echup.com/urlredirect.php?go=https://www.japanhub.me/xxx_KEk_259luxu_867_ラグジュtv_862_峯岸梓_30歳_キャビンアテンダント
ラブホ 人気 http://divonet.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.japanhub.me/xxx_19Lq_ちか石原は、ハードコックをなめます
エッチ が 好き な 彼氏 http://hirmal.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1R2Q_【黒gal女教師】「イイ事してあげたら頑張れる?」ひきこもり男子をパイズリ騎乗位!!
コワレモノ アニメ http://dreamcitykhanna.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_C0Q_sgupskirts
新作 エロ http://educacaotorresvedras.com/auth/invalidate?redirectTo=https://www.japanhub.me/xxx_Akc_kbj_korean_bj_2014121301
一騎当千 えろ http://dappalert.com/common/Mod_30_conta.asp?ID=4&Link=https://www.japanhub.me/xxx_Apr_あなた、許して…。_揉みしだかれた美乳_松下紗栄子_adn_110
エロ 本 無料 サイト http://rockinmarriage.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1eoz_角質日本の熟女クイsomyaは中出しをdoggystylefuck
雪野りこ 動画
AnitaFruth 2022/07/12(04:13)
ちーちゃん開発日記 http://intellazone.com/Click.aspx?url=https://freejav.mobi/search/巨乳熟女動画/
広瀬すず エロ動画 http://americancapitalclo.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/近所黒モモ/
銀座 大人 の 遊び http://gtcr.info/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://freejav.mobi/video/30979/用男人的棒棒~-摩我的大豆豆~-舒服~-好濕好濕-淫水越來越多~.html
プレイコート http://simhousing.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://freejav.mobi/search/長瀬まみ/
乳首 ポチ http://www.lunapart.kz/bitrix/rk.php?goto=https://freejav.mobi/search/手マン-やり方/
吉高 蛇にピアス http://jrshields.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/425467/グラドル体積057はじめてビーチ・デ・hのshichaimashita-シーン1.html
jc動画 http://letlovefly.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejav.mobi/search/ちゅっぽん女の吸引奉仕/
ビンビン に なる http://conceptdirect.ru/bitrix/redirect.php?goto=https://freejav.mobi/video/28574/abp-351-彼女のお姉さんは、誘惑ヤリたがり娘。-嶋野遥香.html
高飛車ギャル社長の素顔は中●しを懇願するドm女だった! http://legrand-24.ru/bitrix/redirect.php?goto=https://freejav.mobi/search/奏音かのん-エロ/
エロ ハーフ http://xuespa.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejav.mobi/search/ハチャメチャが押し寄せてくる/
やばい あにめ http://mangcapquangfpt.com/click?u=https://freejav.mobi/video/96414/歐美極品大家都愛的美胴體嫩屄kimmy-granger系列-5.html
筆おろし エロ動画 http://cparkerrobinson.com/scripts/adredir.asp?url=https://freejav.mobi/search/妄想オナニー/
若妻動画 http://alannow.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://freejav.mobi/video/337012/セクシーな日本の熟女とソロ.html
ぬっぺほふ http://toddlerhq.com/wp-content/themes/delicate/gotourl.php?url=https://freejav.mobi/video/127801/松岡ちな-daisuki-movie-2.html
お待ちかねの100パーセント http://acleng.com/engine/api/go.php?go=https://freejav.mobi/video/172724/【熟女エロ動画】大きくて固いペニスにワクワクしながら裏筋にねっとりと舌を這わせる人妻のフェラチオ.html
ドンファン 妻 動画 http://recetas100.es/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejav.mobi/search/大きなおっぱい/
バスト iカップ http://rabiakaur.com/out.cgi?id=00281&url=https://freejav.mobi/search/ドウガファイルナビ/
隠し撮り エロ http://chewoyou.com/link.php?goto=https://freejav.mobi/video/106712/谷田部和沙ppt-037.html
アニメ ダメおやじ http://yestube.com/__media__/js/netsoltrademark.php?d=freejav.mobi/video/455440/いたずらホナミ上原は強いファックのためにある.html
翔田千里 エロ http://db-b2b-uk.com/__media__/js/netsoltrademark.php?d=freejav.mobi/search/東京-熱/
野外エッチ
WalterKnosy 2022/07/12(03:45)
芸能人 フェラ http://wl9y.com/new/link_click.php?link=14&redirect=https://javfuck.mobi/play/1bsU/japan-hdセクシーなミサは二人の日本人のコックをオフに吸います/
レースクイーン エロ動画 http://arkansassodandturf.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/ホット/オランダの/
アナル 開発 やり方 http://rialto-restaurant.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2UCo/httpscolon;sol;sol;bitperiod;lysol;31g08uu-女っ気がない僕を小バカにするかのように人目を憚らず僕を誘惑してくる小悪魔娘!ヤッてる自分に興奮したのか、しまいには「おまcir;こくぱぁー」してhellip;パート2/
おやじ い ドラマ http://eclipseonlinesolutions.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2UDU/コスプレ少女のメイドさんと自宅でいちゃラブ中出しファックw/
精力ドリンク 効果 http://vtbstrana.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/anh/【素人動画】第4弾-濃厚本気汁たっぷりしほちゃんとの最高のえっち-fc2-ppv-363730-1/
卓球 美人 http://checkmtgrates.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/rrS/ヴィンテージジャパニーズホームメイド/
チェリー 対決 http://amerikadamaster.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1Wa5/日本のホットステップママと彼女の友人フルビデオ(シーン1)/
となりの人間国宝 動画 http://go2namibia.com/out.php?link=https://javfuck.mobi/play/xat/パンティーのjap-teenはこすります/
松本 かなえ http://quirogamorla.com/go.php?link=https://javfuck.mobi/play/2uEa/javhub-threesome-with-busty-jav-beauty-yume-mizuki/
更衣室盗撮 http://coldwellbankerky.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/39v/tittyandass/
街田しおん 相棒 http://sportinsta.com/wp/wp-content/themes/planer/go.php?https://javfuck.mobi/play/2X1Q/三原ほのか-普段は超おとなしいお姉さんだけど、エッチになると超積極的!/
おやじ男優 z http://avui.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://javfuck.mobi/play/X5V/オリエンタルベイビーのdp/
塩見 彩 動画 http://mylaimasala.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/YVx/可愛い色白美少女たちがエロい裸体を晒しながらプールで遊んであそこが丸見え/
高校生 メイク 濃い http://fanniemae.biz/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/60H/視訊主播-瑟雨17/
タンポ ん 処理 http://peise.eu/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://javfuck.mobi/play/25dj/japanese-cutie-ishiguro-finds-her-pussy-touched-and-toyed-by-a-horny-guy/
シンエヴァ 動画 http://chirre.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/頻尿/
強姦致死 http://roosterplanet.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/動画姉-無修正/
橋本環奈 お酒 http://collectivefood.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javfuck.mobi/ホット/マッサージ師-スキニー/
やすこけいこ http://bionissim.com/store/clicks.php?partner=sbgerlinkd&page=https://javfuck.mobi/play/ggp/【blacked】kendra039;s-obsession-part-4|kendra-sunderland-jason-brown-and-ricky-johnson/
ドリームシャワークラブ2 http://centrulfamiliata.ro/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/ホット/急ごしらえ/
ゆうちゃみ グラビア
Alexandradenia 2022/07/12(03:44)
猫 ちゃん 動画 http://softproekt.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/VPI/サブタイトルjav伝説ハタノ・ユイ裸のオナニーパーティー/
エロ アニメ 機械 http://www.smartwine.ch/links.php?to=https://www.ero-video.mobi/online/2wac/出会い系で知り合った素人ギャルとホテルで中出し性交w/
堕ちる http://steensels.net/token/cookie?return=https://www.ero-video.mobi/最近/女性_オナニー_経験/
独身 勝ち組 http://redleader.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/JEa/交わる体液、濃密セックス特別編_見せつけ野外性交_仲里紗羽/
混浴 温泉 クラブ http://thapakamal.com.np/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/online/24ac/mm号でマッサ師にntr中出しされた神乳彼女!/
楓かれん http://recetas100.es/leon/forum/go.php?url=https://www.ero-video.mobi/online/4Tk/gianna_michaels_pov/
お嬢様には毛がおあり http://artisanb2b.extyl.pro/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1Np/애니야동_학원에서_책상위에_눕혀놓고_즐기는_남자들/
野外 裸 http://iaetech.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/1E7R/唯一の本当の自家製のポルノ10/
マルティナ ゲデック http://konkurent.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.ero-video.mobi/online/1Jyb/asian_297/
小林 恵美 今 http://juditech.fr/wp/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/online/1e14/中国ミムラの従順な女の子はおもちゃで汲み上げられる/
横沢美夢 http://controlledtechnology.com/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/1iHu/高野聖/
尻 職人 http://mikesmagicbeans.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.ero-video.mobi/online/1lR2/ティーンジャップのbjとザーメンのコンパイル/
d*d http://brandnewmi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ero-video.mobi/online/23BR/japanese_beauty_madoka_hitomi_open_legs/
学生エロ http://muse.ca/navi/rank.cgi?mode=link&id=725&url=https://www.ero-video.mobi/online/PJm/hugetits日本のマッサージ師はクライアントを喜ばせる/
罰 ゲーム 恋愛 系 http://qlobal-change.blogspot.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.ero-video.mobi/online/h0O/bj_미니/
jav 動画 http://marshall.cymru/site/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/k4w/cead_049/
あんあん アダルト http://www.tcp24.gift.su/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1ZiU/ポルノセックスjav_xxx_japanese_japanアジア_jav18net/
友達のお母さんとセックス http://halalever.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/ANW/本土有聲把公司財務部姊姊帶回來宿舍_,經歷社會好幾年風騷味更濃~/
ビーチ エロ http://jacv.es/site/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/xDB/結婚したルイ・サトモの悲劇/
下着 白 http://zakupi-opt.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/5HH/reblog/
ほのす 水着
WallaceEmind 2022/07/12(02:55)
りんか ファッション http://dawnor.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1fuY/みらいは、彼女の剃ったクーターになります/
有名予備校 http://dhdgcl.com/inccounter.aspx?Name=CarpalInstability&Goto=https://javclips.mobi/ストリーム/KoN/中文字幕-pppd-593-老師巨乳走光搓揉發情要我插/
届きそうで届かない http://juicetours.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/Eel/259luxu-主婦-高田美波ちゃん28歳-ラグジュtv029-259luxu-025/
むりょうアニメ http://sapienticity.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1mKW/お互いに遊んで2アジアの女の子/
美女av http://dobraksiazka.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/ストリーム/1dYH/尻の写真ポルノ/
ハイトーン 女子 http://danielclements.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javclips.mobi/ストリーム/HGm/姉貴の爆乳女友達とルームシェア!-:-木ノ花あみる/
ユニフォーム エロ http://supersexyporn.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javclips.mobi/ストリーム/Rft/敵に媚薬レイプされる希志あいの様/
だんみつえろ http://optin-machine.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javclips.mobi/ストリーム/5YX/two-beautiful-japanese-girls-give-handjob-to-lucky-guy/
黒崎セシル http://thebeautyhaven.com/wp/wp-content/themes/planer/go.php?https://javclips.mobi/動画/小さな巨根-黒人少女-友達のママ/
リドルジョーカーえろ http://www.google.am/url?q=https://javclips.mobi/ストリーム/50A/jordan-kingsley-goes-hardcore-enjoying-a-good-fuck-and-blowjob-video-part2-ep/
女 腹毛 http://deja-voodoophotos.com/Authentication/GetSSOSession.aspx?return=https://javclips.mobi/ストリーム/DOk/人妻ラブホ盗撮-都内某所で隠し撮られた生々しい不倫現場12人4時間-eq-332/
マッサージ 予約 http://massachusettshealthconnector.org/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/hZy/ixtubetumblrcom-makes-your-dick-bigger-amp;-and-your-pussy-wet-follow-pornhubbing-for-more-18+/
乃木ののか http://iraniansouvenirs.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/1bqf/ダブルクリームパイ/
ガングロメイク http://qtmacau.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javclips.mobi/ストリーム/1bpz/エッチなお母さんは2つの大きなコックを満たしています/
ジャビ http://ordineattuari.it/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javclips.mobi/ストリーム/2X16/「中に出したんですか」自宅にJKコスのデリヘル嬢を呼び寄せたっぷり中出しw/
愛沢有紗 http://images.google.com.mm/url?q=https://javclips.mobi/ストリーム/nbv/超美素人/
えろい jk http://krasnodar.estetic-ug.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/wanz-952/
冴月りん http://ecole-online.com/cgi-bin/friends/out.cgi?id=secret&url=https://javclips.mobi/ストリーム/zRF/ミュウ渡辺は、三人組ポルノに2つのコックに厄介になります/
老人 アダルト http://zoenmij.be/wp-content/themes/twentythirteen/redirect.php?url=https://javclips.mobi/ストリーム/5Zi/+私人微信号:tangsijicom-+私人微信号:tangsijicom-关注微信公众号:汤司机-关注微信公众号:汤司机-汤司机网站:wwwtangsijicom-有福利和tumblr相关教程下载视频-不迷路,成为老司机|/
亀頭責め 漫画 http://testetd.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/2wFQ/tiara-ayase-fucked-with-toys-and-jizzed-on-face-more-at-69avs-com/
うんぱい av
AlexanderFum 2022/07/12(02:53)
敏感 エロ http://alannow.com/redir.asp?redir=https://www.eroterest.mobi/チューブ+40628+攝影師流出片+15/
ほしなあい http://old.capitalpolis.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+266520+無毛宣言安達いずみbinaire_04/
kawd-649 http://cannabissobriety.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.eroterest.mobi/チューブ+283302+男性用nuruマッサージ/
ol 露出 http://bonus.ydachnik.by/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+460177+中出し+痴漢+産婦人科+バレないように+おじさん/
桜庭ひかり 動画 http://orenpirogova.ru/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/チューブ+5721+大神貌似小鮮肉酒吧搭訕時尚晚禮服黑絲美女灌醉後帶回住所玩弄啪啪/
くんにえろ http://www.nordclass.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+294354+アジアの学校の女の子の乗り物を喚起し、コックを吸います/
乃木坂 46 えろ http://fbacoaching.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.eroterest.mobi/チューブ+695057+saki+mishima+blowjob+and+gets+facialperiod;+full+video+httpcolon;sol;sol;zoperiod;eesol;1mk/
一条リオン 動画 https://image.google.am/url?q=https://www.eroterest.mobi/hot+幸運な+バー/
レースクイーンエロ動画 http://kayyou.com/wp/wp-content/themes/Grimag/go.php?https://www.eroterest.mobi/チューブ+26993+gakuen+3+karei+naru+etsujoku01(中)/
ディーラー 試乗 学生 http://dropgist.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.eroterest.mobi/チューブ+300348+教師の2つの日本の学校の女の子の唾/
マジックミラー号 http://visibilidade.net/home/issafari?uri=https://www.eroterest.mobi/チューブ+417376+ain+t彼女は甘い日本の十代のクリームパイのコッククリーンアップ+jav17/
天城 ブリリアント パーク anitube http://shindodomestic.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+7371+套圖女郎+秋山+祥子03/
エロ動画潮吹き http://williwissler.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.eroterest.mobi/チューブ+414448+japaneseschoolgirl+ch1の/
夏目彩春 無修正 http://recetas100.es/track.php?t=destacat&id=29&url=https://www.eroterest.mobi/チューブ+207342+【熟女エロ動画】綺麗で柔らかいオッパイ女が顔面に覆いかぶさってくる事を想像しただけでヨダレが出る/
女装 アナル http://erotiquart.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.eroterest.mobi/チューブ+94519+bf+424/
腹筋 av http://practice4u.com/away.php?goto=https://www.eroterest.mobi/チューブ+99826+子綾醬/
異性の家に泊まる http://intranet.pv.ca/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.eroterest.mobi/チューブ+450574+【小早川玲子パイズリ挟射】gカップ巨乳に若いチンコ挟みこんでザーメン搾り取るスケベ熟女/
エロゲー 凌辱 http://westsideink.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+203301+アジアンベイビーの愛のトンネルのグループテイスティング/
咲 動画 1話 http://detalheautomovel.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.eroterest.mobi/チューブ+108896+hodv+20817/
huri gazou http://intranet.pv.ca/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/チューブ+30371+올라타서+말타기가+좋다는+섹녀+블랙잭안전한곳+카지노+접속+bbet.ml/
誰にも触らせない
VirginiaCreaw 2022/07/12(02:04)
ロシア セックス http://cybermondaystartsnow.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://freejavmovies.com/遊びます/162700/vicd-278-trailer.html
irene 韓国 http://itckids.ru/bitrix/redirect.php?goto=https://freejavmovies.com/hot/イタリア人.html
尿 漏れ セックス http://docsdunet.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot//動画-アゲサゲ.html
山手 梨愛 動画 http://volgograd.academica.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/323900/hina-aisawa-goes-nasty-on-a-juicy-cock-in-hardcore.html
千鶴ちゃん開発日記 http://wepayyourtax.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavmovies.com/遊びます/89096/abp-276-輝月あんりの、いっぱいコスって萌えてイこう!.html
集団 痴女 http://www.fotolab.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/278288/trocによってストリップアジアひとみ.html
おじさんがコスプレイヤーを個撮でヤっちゃってる動画 http://soundzrite.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://freejavmovies.com/hot/浴缸.html
ペット ショップ 店員 本音 http://samarkande.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/hot/イマラチオ 無修正 無料動画.html
@yano_purple 初めての中出しマジイキ大絶頂 http://wickitgoodcandles.com/log/link.asp?tid=web_log&adid=57&url=https://freejavmovies.com/遊びます/325280/日本の角質の妻と義理の息子.html
男の娘エロアニメ http://zhanglihuai.com/click?u=https://freejavmovies.com/遊びます/121208/洗脳して言いなりになるか実験してみた4-香椎りあ-cesd-490.html
めぐり 女優 http://melagan.biz/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/29861/k●校職員告発!問題児を抱えるママと教師のhな裏取引31「こんな私の身体なんかで退学が免れるなら…」-baba-107-2.html
セックスav http://thriftycarsalesreview.com/wp/wp-content/plugins/phpl/redirect.php?url=https://freejavmovies.com/遊びます/118946/ピンクジャンキー-ガチンコ中出し!顔出し!人妻ナンパ-best8時間-prime-edition-jksr-265-4.html
こすりつけ オナニー http://armeniamonitoring.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/368436/japan-177.html
エロ動画 ポロリ http://williwissler.com/dir/dirinc/click.php?url=https://freejavmovies.com/遊びます/214474/陽気な日本人チームのファック.html
全裸 アニメ http://klin.technosouz.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/毛皮+通り+復讐.html
高岡 早紀 忠臣蔵 外伝 四谷 怪談 http://solobears.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://freejavmovies.com/遊びます/369195/z44b-1923アジアのベイブは、bwcに乗る.html
南せりな http://http://mkkuzbass.ru/engine/link.php?url=https://freejavmovies.com/hot/フィリピンフィリピン-毛深いです.html
羽田真里をオモチャ責め! - 羽田真里 http://danhousing.dk/php/download.php?q=61lvqmkMd&e=https://freejavmovies.com/遊びます/308454/azhotporncom-どのようなあなたの性的な指示に従ってください.html
人生 アニポ http://images.google.com.pe/url?q=https://freejavmovies.com/遊びます/122413/real-street-angels-m429-なみ-22歳-2.html
女性 向け オナニー グッズ http://balikesirbarosu.org.tr/go.php?s=https://freejavmovies.com/遊びます/369466/nutte-07.html
かんな 使い道
AlexaMob 2022/07/12(02:04)
to heart アニメ http://salbc.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.avgle.mobi/mv_269989_アジアの雌犬彼女のぬれた猫を下にこするように、彼女はカムズ/
jc 胸チラ http://belajarfotografi.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.avgle.mobi/mv_128594_お姉ちゃんが妹に教える精子いっぱい中出し子作り_音市真音_音市美音_hnd_463/
えろ 兄弟 http://bmac.in/urlredirect.php?go=https://www.avgle.mobi/mv_492119_欲求不満な巨乳素人をホテルに連れ込み楽しくハメ撮り_iqoo/
エメロード 姫 http://armavir.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_318633_jpnヴィンテージポルノ14/
大量 潮吹き http://jeffbooth.me/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_12388_好みの素人/
エマ・ローレンス http://premier-it.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_320790_日本はのpervのギャングを喜ばせるためにお互いの舌をギャルズ/
オナニーライブ http://ad-india.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_695880_「もう少し出るでしょぉ?」性欲が有り余ってる熟女が一滴残らず精子を搾取/
レイプレイ ゲーム http://bolupetektemizleme.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.avgle.mobi/hot_船乗り_家_幸運な/
肉体 関係 から 付き合う http://grandbk.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.avgle.mobi/mv_94161_first_impression_優木ルナ/
jc tousatu http://bossjianzhu.com/app/reporting/out/f677?u=https://www.avgle.mobi/mv_180583_saq_04浜崎リオの禁欲ケア/
新人 プレステージ専属デビュー 河合あすな 奇跡の天然神乳hカップ http://dehui111.com/url/?url=https://www.avgle.mobi/mv_267332_ひろみ富永、エロ日本のmilf(無修正jav)/
えっち 潮吹き http://yuzhno-sakhalinsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_219832_素晴らしい日本のアマチュアテクニック1/
キス プリクラ http://tonghoiyhoc.vn/newsclick.php?id=109338&link=https://www.avgle.mobi/mv_27465_kbj_korean_bj_2014101201/
香坂きの 素人av http://funwithgma.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_1872_ssni_005_水卜さくらのドキドキ風俗初体験_全力ご奉仕150分フルコース/
アイコラ ヌード http://arnielau.us/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_124130_幼师小媳妇相约单男家里卧室3p群交/
浮気 疲れた http://alma-mater.ru/track/?affid=32&ref=https://www.avgle.mobi/mv_174608_ニーハイソックスを履いた制服姿の妹が足コキでmなお兄ちゃんを責める/
父親の性的暴行 http://antipop.co.uk/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.avgle.mobi/mv_505654_露出デート〜アウトドアで潮吹き放題〜_鈴羽みう_1/
av 体験 http://w-i-n-t-e-r.de/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.avgle.mobi/hot_porn_義父 友達/
私服警官 http://jacksonsenate.com/blog/wp-content/themes/prostore/go.php?https://www.avgle.mobi/mv_235688_ずさんな方法でめぐみ森田素晴らしいポルノプレイ/
平子知歌 http://www.polnotsvet.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_297543_0832401_clip3wmv/
エロアニメ ふたなり
AlexSkelm 2022/07/12(01:17)
姉エロ http://time.wf/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tomodachinpo.mobi/too-ドイツのビンテージ.html
澄川 中学校 http://hotelvictoriaroma.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tomodachinpo.mobi/video-501469-パイパン-ギャル-黒ギャル-av女優-ドm.html
jk逆さ http://cticshb.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://tomodachinpo.mobi/too-七沢みあ-えろ.html
彼女 ヤキモチ 焼き http://hdmoviez.gq/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tomodachinpo.mobi/too-/ポルノの/ニップルスリップ.html
ボブカット エロ http://learnphoenix.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tomodachinpo.mobi/too-秘書.html
七瀬アリス http://maisonskandili.com/wp-content/plugins/topcsstools/redir.php?u=https://tomodachinpo.mobi/video-253382-チタン上の日本のコスプレアタック.html
ヒロインが可愛いアニメ http://liniazdorovia.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-376392-ソフトコアアジアパンティーいじめる.html
佐知子 エロ http://freebbs.org/url.aspx?s=83626&m=1162&url=https://tomodachinpo.mobi/video-141498-巨乳-m男-アイドル-痴女-高橋しょう子.html
ベイビィ・フェイス http://renoquotes.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-30677-cuntbooks.html
エロ 小学生 http://sahara-safro.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://tomodachinpo.mobi/too-アジア人.html
紗倉まな 尻 http://gvill.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-281448-witcher-シリ川のgifコレクション.html
埼玉 アダルト http://retailstoreot.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-322-japanese-hot-girl-008.html
清楚 男性 http://minecraft-max.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-チューブ.跳蛋.html
乳首を http://solvingrecessions.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-128941-安産型ぷりけつをお-持ちの奥様にぴたぴた透けぱんストレッチを履かせて家事代行サービスのパート仕事をさせると言う事がntr的に如何に危険であるかと言う事を平和ボケした草食主義の旦那様にお伝えしたい。-成宮いろは-nkkd-063.html
古川いおり 無料動画 http://www.tubehardcore.com/get.php?url=https://tomodachinpo.mobi/video-203448-bigtitアジアの熟女は、夢中にされた.html
瘴気の魔人 http://doucesoeur.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://tomodachinpo.mobi/video-355962-彼女は彼よりずっと背が高い.html
めざまし テレビ 占い http://www.bm-bank.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-76896-이거-언제-올라가려나…-다시한번-올려보는건데…-;;.html
エロ 動画 ペニバン http://onestick.net/S4698.0/translation?wl_url=https://tomodachinpo.mobi/video-495257-ami-matsuda-begs-for-cum-on-her-face.html
全裸舞台 http://camogeek.com/aklick.php?id=529&siteurl=https://tomodachinpo.mobi/too-花嫁-筋肉.html
電車痴漢動画 http://e-lq.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-307009-小雪原はなめといまいましい前に指.html
キム ジヒョン
ZoeHed 2022/07/12(01:15)
友達エロ http://bocachicahotels.com/wp/wp-content/themes/Attitude/go.php?https://www.simozo.net/見る%202umn%20kazperiod;パイパンセフレ公開91コスプレとバイプが大好き/
友達夫婦 http://tbrcs.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.simozo.net/porn%20日本の爆乳%20アナル潮吹き%20アマチュア/
ぶりたん 体重 http://shopaiueo.com/php/download.php?q=61lvqmkMd&e=https://www.simozo.net/見る%20KKo%2028歲的懷孕人妻~拍影片誘惑出差老公全外流(有影)/
パイパンオナニー http://angwatertech.com/scripts/click.php?ref_id=nichol54&desturl=https://www.simozo.net/見る%205gl%20제목%20없음/
戸田恵梨香 av http://healthflare.com/include/sort.php?return_url=https://www.simozo.net/見る%20D2c%20lover/
夏希マロン http://gzchebao.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/porn%20caribbean/
anime無料視聴 アプリ http://discont-foto.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20福岡未来/
7さん分け http://perin-spb.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%202uux%20「そこ気持ちいからダメ!」ほろ酔いの義理姉を自宅まで送り届ける途中で誘惑されて車内で近/
体 ペイント http://jstowel.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%20laq%20自拍微露小模的私下淫亂,從後面來發出飢渴叫聲:我下面癢了!(有影)/
アダルト 動画 アニメ http://kembepalage.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20動画%20ケツマイモ/
爆乳 動画 http://poza.az/engine/link.php?url=https://www.simozo.net/見る%20k9Z%20ヤリマンワゴンが行く!!-ハプニング-ア-ゴーゴー!!澁谷果歩とリズの珍道中-ymdd-109/
星名美津紀 みんなエスパーだよ http://camogeek.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.simozo.net/見る%206v3%20好爽/
デブ から 細 マッチョ http://qhdrongqingkj.com/linkclickcounts.cfm?linksId=5732&url=https://www.simozo.net/見る%207o7%20偷拍情侶在旅館打砲/
妻 だけ ed 改善 http://betterindica.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.simozo.net/見る%201X8H%20セックスルナの日本の女神と最高のセックス%20slurpjpcomでもっと/
処女 神 http://icode123.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.simozo.net/見る%20e2C%20【montyspov】anal%20debut|damaris/
マグロ 珈琲 http://livetheblesslife.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2016Wr%20terifdjhiiodzhuhoi/
ユニクロ 店員 http://electron.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201WX7%20スケベにフェラをする美人【希崎ジェシカ】激しく腰をふり喘ぎます/
自衛隊 エロ http://ktc.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20yD6%20アイドル系童顔女子にフェラチオのやり方を聞いちゃいました/
海外セックス http://motuss.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20Vf9%20女の子と一緒に日本の逆gangbang!ラッキーな人!/
エロ動画妹 http://bmac.in/wp-content/themes/Grimag/go.php?https://www.simozo.net/見る%201Dzl%20日本の十代のblowbang/
友田彩也香動画
AlejandroFab 2022/07/12(00:28)
北原多香子 http://sahalin.goldweb.org/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/XEL/日本のビデオアマチュア011
mm号 jk http://mezotex.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javpussy.net/ストリーム/jVx/naughty+office+171103+harley+dean
鈴香音色 動画 http://m.franti.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1jrG/i30209+2
男女 添い寝 http://121mcv.co.uk/email_location_track.php?eid=5593&role=mymall&to=https://javpussy.net/ストリーム/Gd/超強推薦!和風浴缸虐操極品妹+女上騎乘太會搖:畫面唯美
アナル エロゲ http://liftedlashes.com/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/1Pb/send+ur+picvideo+having+sex+with+ur+gfwife+to+lina…hihi+haslinalina41gmilcom
バリ 関西 弁 http://psv.net/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/SHN/コック中毒のための最高の三人組miu+kimura
ひゅうが ひなた http://brawlstore.com/sections/miscelany/link.php?url=https://javpussy.net/ストリーム/1EnH/巨大なおっぱいとかわいいアジアのかわいこちゃんは素敵なくちばしを取ります
陰毛 白髪 染める http://practic.childpsy.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/2VDP/現役声優の人生初!生中出しsex密着ドキュメント!!+美月まい+フリー1【xvsr+407】
宇賀なつみ 中学 http://old.plgn.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/拷問+エロ
ローラ え http://aquaticyear.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/パーフェクト+トレーラーガール+ニューハーフフックスガール
元 オセロ 中島 知子 http://applan.co.kr/hit.php?u=https://javpussy.net/ポルノの/porn+porn+porn+자인2
みる ネコ http://congxinwl.com/site/wp-content/themes/planer/go.php?https://javpussy.net/ストリーム/1uMD/【無修正】sq+evolution+vol2+沢井芽衣+オバタリアン倶楽部
逆 ナン され やすい 場所 http://activeits.co.uk/wp/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/yyg/厄介なオリエンタルなフェラチオとシェービング
欠損メイド http://contractorsbc.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/j5z/sdmu+296成熟した姉の裸に触れた童貞弟はイケない事と知りつつもチ●ポを勃起させて「禁断の近親相姦」してしまうのか!?_7
てんちむ av http://ecole-online.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ストリーム/aJN/s級的素人~舌頭感受濃厚意味的性愛
アニメ ゲーム 都市伝説 http://ylrq2.com/redirect.php?url=https://javpussy.net/ストリーム/2qo/line瘋傳性愛片
はだか サバイバル http://stilomall.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/1dOZ/ストッキングのアジアのベイビーは、クリーム状に彼女のタイトな猫を取得
巨乳 ぱいずり http://abramsagency.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javpussy.net/ストリーム/pr0/非常にかわいい日本の女の子が口を与える
痴女 アニメ http://finizum.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/aV3/광고+팔로워들+다+자름
世界 風俗 http://ygkj889.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javpussy.net/ストリーム/2UFs/せいら22+s+cute+スレンダーで美乳なお姉さんのsex
初音 みどり
Zacharymal 2022/07/12(00:27)
画 レンジャー http://12xgalleries.com/out.php?s=https://www.javwhores.mobi/online-101380-iptd-707b-世界最高級ソープへようこそ-rio.html
付け回し http://dafab888.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javwhores.mobi/動画-最近最近動画女神十佳.html
彼氏より http://furniture-lifestyle-index.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-136771-knwkrg.html
浜崎あゆみ胸 http://diaporama.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-373257-セクシーな熟女真奈美小向野生ザーメンフェスト.html
鬼詰めのオメコ http://www.mipk.nngasu.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-93024-斗鱼三骚主播之斗鱼mini(郭mini)直播间换衣服露点,贫乳,白虎,据称是私播,对战王瑞儿-微博-七煌主持mini-:-http:weibocomguoyun900104-斗鱼tv直播平台官方公告:-针对有媒体发文称某女主播在斗鱼tv直播换衣,斗鱼tv特此声明:目前网上流传的视频并非发生在斗鱼平台,主播于2月23日23点30分结束直播且当晚并未再次开启,视频中内容发生时间为直播结束后的23点55分,斗鱼平台上也并未直播此视频。该视频在直播结束后如何被录制、传播,原因正在调查。-斗鱼tv直播.html
もえ あす http://ecoorganics.com/redirect?goto=https://www.javwhores.mobi/online-220382-彼女のスーパーウェットのプッシーパイの深いハードコックをつけて.html
眞子 ホテル http://wahbizopps.com/ciderbook/go.php?url=https://www.javwhores.mobi/online-136738-エロアニメ-レイプ-中出し-アナル-輪姦.html
幸美さなえ http://plesivica.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/online-483151-でかチンを丁寧におしゃぶりする美女エステ嬢.html
筋肉 モリモリ http://humanrightswatch.info/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-280129-ナナ七海がfの後に吸い込まディックスからお尻の頬に兼を取得.html
完璧巨乳美少女に種付け中出し http://moodheal.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/online-408517-ぶっかけ-風俗-セックス-川上奈々美-風俗嬢.html
sm 喫茶 http://kit.by/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-鑑賞-真空.html
えろ 動画 素股 http://neurotours.com/go.php?link=https://www.javwhores.mobi/online-414435-アジアのティーンは、おもちゃに犯さと彼女はそれを吸います.html
ショムニ 女優 http://prestig-electro.by/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-25593-이쁜이들만-모아-놓은-갱뱅-파티.html
エロチック まんが http://foroshomde.com/link.php?to=https://www.javwhores.mobi/online-268739-ririsu絢香povスタイルでおいしいコックを吹きます.html
女子 小学生 乳首 http://picab.com/away.php?goto=https://www.javwhores.mobi/online-345280-美しい日本の熟女-セクシーjulia.html
小野夕子動画 http://thriftycarsalesreview.com/u/2012/508/68946/1671_0/3626c/?url=https://www.javwhores.mobi/online-112592-イクイク早漏パコパコママと排卵日子作り生活-明里ともか-xrw-397.html
声優 可愛い 声 http://pododoc.com/site/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-408198-日本の女子生徒の性交01.html
ハゲ サングラス http://ohiofans.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javwhores.mobi/online-685833-japanese-girl-blowjob-public-toilet-rin-momoka.html
由美 かおる 水戸 黄門 http://001hb.net/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/online-167589-五十路妻・四十路妻をナンパしてザーメン全員生中出し!!.html
クリトリス エロ http://lynx-defence.ru/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-195505-japanese-girl-blowjob-servicemp4.html
トコロテン エロ
Albertfab 2022/07/11(23:39)
性の悦びおじさん とは http://touchforhealthcalgary.com/0371/func/click.php?docID=1343199&noblink=https://javidol.org/mv-vf7-日本のセックス.html
イケ ない 彼女 http://goodpress.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javidol.org/mv-dZT-出張!!熟女ソープ-澤村レイコをお届けします~独身男性に強制中出しさせちゃいました~.html
柏木 こなつ http://stellanekman.com/jump.php?s=https://javidol.org/mv-14h-黑丝少女.html
ガリガリ 巨乳 http://linguam.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://javidol.org/mv-cu1-金發少女熱情性交4.html
合コン えろ http://conest2000.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-HwQ-rbd-582.html
エロ レイプ http://homelovers.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://javidol.org/mv-1rV-asianpretties.html
ザ 世界 の 仰天 ニュース http://shiotogel.com/wp-content/plugins/butterkekse/redirector.php?url=https://javidol.org/mv-3tk-just-a-quick-one-from-this-morning-there’s-nothing-like-starting-the-day-with-a-mouthful-of-cum.html
嫌いな上司 女 http://iscoot2.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-14vP-無毛宣言桐沢唯eilend_01.html
ブラジャー 固い http://998ufo.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://javidol.org/mv-1hVA-甘いアジアのソロで角質の可愛い人の指のクソ.html
性の悦びおじさんとは http://ebris.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1G29-ベイブはクソの前に彼女に押し込んだおもちゃを取得します.html
乳首舐め 動画 http://aktimusson.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javidol.org/mv-KI5-bbi-007-new-arrival-里美ゆりあ.html
ふたなりエロ http://bwcapital.net/__media__/js/netsoltrademark.php?d=javidol.org/xxx-porn-porn-porn-押込.html
菜々緒 ダンス http://en.afanasy.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1yt6-お姉さん-騎乗位-乳首-乳首責め-マンコ.html
加藤 茶 くしゃみ http://lefkim.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javidol.org/mv-aAW-우에하라-아이-기습-3초-풀버전-보러가기-▶-ㅋ.html
av女優 http://solanki.pl/site/wp-content/themes/begin44/inc/go.php?url=https://javidol.org/mv-2X22-見たこともないような巨根男におぼれていく巨乳妻.html
さくらもも 動画 http://ballasco.com/ccir/wp-content/themes/Grimag/go.php?https://javidol.org/mv-1FvV-日本のbdsm千尋寺島28years-11号.html
av 無料 http://images.google.com.mm/url?q=https://javidol.org/mv-lpV-kri-056-ネットから削除されたリベンジポルノ映像-1-諦めきれない男の嫉妬が女のプライベートを壊す-kri-潮吹き-mad.html
かわはらかなえ http://rabiakaur.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javidol.org/mv-4YX-untitled.html
風俗 ソープとは http://maps.google.vu/url?q=https://javidol.org/mv-JdC-最高の愛人と、最高の中出し性交。-best-愛欲に溺れ狂う男女。溢れる欲求のままにお互いを貪り合う秘密の関係-tre-057-2.html
ベランダ オナニー http://polovniautomobili.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-JtW-sexyemployee-e135-simona-06-xxx-divx-ktr.html
ナース x
YvonneFed 2022/07/11(23:36)
パイナップル 髪型 http://critica.pe.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://simozo.mobi/to/2WMf/一般男女モニタリングav+旦那とはご無沙汰な隠れ欲求不満妻が童貞の男子大学生のためにまだ見ぬオマ○コのしくみをオナニーしながら実演解説!人妻オマ○コは母性をくすぐられ未体験サイズのデカチ○ポでも優しく筆おろししてくれるのか!?+2.html
ホテル こっそり 泊まる http://retroburgerbar.com/wp-content/themes/eatery/nav.php?-Menu-=https://simozo.mobi/to/hYJ/리얼한+신음소리가+좋다+즐기는+섹녀들+국산av+sam82.com.html
つぼみ エロ動画 http://rambus1forum.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/to/2WwG/セクシー雀士に一発!朝まで脱衣マージャン生バトル2015秋+濃縮版+七瀬ひとみ+渡辺美羽+原美織.html
パパ活 メイク http://dk77xx.com/RigorSardonicous/guestbook/go.php?url=https://simozo.mobi/to/3Xe/lick+yum.html
武藤クレア http://4girls.news/bitrix/redirect.php?goto=https://simozo.mobi/to/hS9/再会は蜜色に染まって。+夏目彩春+adn+116.html
エロ動画寝取り http://https://www.freizeithotels.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/1ky5/日本のソフトコア207.html
あすかきららどうが http://1800cellini.cc/__media__/js/netsoltrademark.php?d=simozo.mobi/to/EwK/kbj+korean+bj+2017091503+1.html
戦闘 機 アニメ http://ecobotanica.ru/bitrix/rk.php?goto=https://simozo.mobi/to/1xJ8/エロアニメ+中出し+スマホ+ビッチ+いきなり.html
姫野心愛 http://bakwa.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://simozo.mobi/to/L17/艶めくうなじ…匂いたつ花弁…熟れた女体が濡れそぼる浴情姦通+松島侑子+vec+290.html
陥没乳首 エロ動画 http://100ho.shop/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/1iBC/jpnヴィンテージporn22.html
sod 電マ http://vodaesko.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/oDi/イギリス産の天使が降臨し国民を虜にhellip;。ジェマchanhellip;。まだ未成年の白人が魅せる誘惑に貴方は恋に堕ちる.html
奥様月下美人 http://jbh-entertainment.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/LfE/abp+029+プレステージ夏祭り2013+prestige的+ドッキリ慰安旅行+玉名みら.html
娼年 桜井 ユキ http://stellarcities.us/__media__/js/netsoltrademark.php?d=simozo.mobi/to/26bm/エロアニメ+コスプレ+スマホ+ナース+体験版.html
子宮 口 あたる http://gaydatanta.com/index.xml?return=https://simozo.mobi/xxx/動画+黒人女性.html
抜ける エロ http://hvsp.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://simozo.mobi/to/osy/【xvideos】美熟女の高坂保奈美を無理やり脱がしてたっぷりファック!!!(約5分動画).html
美咲まや http://pipercompany.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/2xzf/wonderful+big+boobs+asian+babe+getting+hammered+missionary+style.html
みのすずめ 動画 http://anka.at/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/2A4/星國留洋正妹+拍攝花絮.html
サバイバル エロ http://hopewellfcu.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://simozo.mobi/to/GLe/iptd+930c+これぞ楽園!街でウワサの大人限定保育園+rio.html
爆乳キャンギャルいやらしクィーン 椎葉みくる http://customs-union.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/63Z/世界这么大,大家一块看.html
尻から蜂蜜 http://online64.fr/sclick.php?UID=pc_taishou201803&URL=https://simozo.mobi/to/aKJ/sexy+asian+girls.html
深田えいみエロ
AlanDrymn 2022/07/11(22:51)
無料 動画 サイト 無 修正 http://theassumptionpioneer.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/エアロビクス
残酷 シーン http://williamalix.com/jump.php?s=https://freejavonline.mobi/見る/400565/【葵つかさ変装】細いでhな微乳の挑発的カワイイ少女、葵つかさの後背位淫語フェラチオプレイエロ動画!めちゃキュートです!
ふかだえいみえろどうが http://merinocollection.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/66268/淫荡的叫声%20腿好看呢,奶子都被揉红了
小学生レズ http://stonerverified.com/blog/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/porn/動画%20動画,기절
カモンベイビーアメリカン http://nittygritty.se/go.php?gogo=https://freejavonline.mobi/porn/hot+hot+押しに弱い
韓国 tiktoker http://webstatsportal.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/354369/日本の学校淫乱と彼女のハードコアクソ経験
モテ る 女子 中学 http://transactfy.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://freejavonline.mobi/見る/437347/ミスmiddot;レディ教授(乱交エロシーン)mfm
監禁 エロ http://nordmint.com/site/wp-content/themes/prostore/go.php?https://freejavonline.mobi/見る/440050/j131223の228メートルのasuk
淫乱熟女 http://biofarmer.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/676736/とある企業のお嬢様が男優のテクにメロメロになって中出しパコ
女性用 ふうぞく http://city-sb.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/270741/事務所で黙って激しく縛られた
うんぱいセックス http://diskontfoto.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/459625/【辰巳ゆい】巨乳美人の手首を拘束して恥ずかしい体位でパコッたったwww
淫靡な悪戯 http://empoweringhopeforlife.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/296205/日本の赤ん坊のスリットをフロッギング
おっぱいあにめ http://greensad.ua/bitrix/rk.php?goto=https://freejavonline.mobi/見る/123087/自拍微露好色小姨子,看姐夫回來裡面都不穿!趁家人都在客廳~廁所趕快來一發!(有影)
キツネ顔 女性 特徴 http://williamalix.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavonline.mobi/見る/39453/t%20shirt%20+%20thong%20tt%20오늘은%20좋은날이라서%20하나더%20올려용
野外エッチ http://pittsfieldcooperativebanks.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/73780/如高麗菜白又嫩又水多
ブルー 動画 エロ http://keycabs.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavonline.mobi/porn/コスプレ
なんだこれは・・・。たまげたなあ http://datachemsoftware.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavonline.mobi/見る/691191/エッチしたくなっちゃった☆ほろ酔いで友達と素股ゲームに挑戦するとか無謀すぎる大学生wwマ
3p エロアニメ http://water2u.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/300118/公共ピックアップポルノビデオ
温泉盗撮 http://www.rtkk.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/大学%20フェチ%20変態
おじさんメガネ http://cvsdu.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejavonline.mobi/見る/674430/nuka%20044%20抜かずの六発中出し%20近親相姦密着交尾%20佐倉由美子
遠隔 エロ
Xavierrep 2022/07/11(22:48)
澤部 嫁 かわいい http://automatische-uhren.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-1jXV-毛深い女の子371
耳舐め エロ https://maps.google.com.uy/url?q=https://sakurajav.mobi/view-Pyu-xvideosまとめ:-とんでもない美魔女を街でナンパ!半端ない巨乳を引っさげて見るものを圧倒するくっそエロボディっす!
サンタ の おばさん http://www.4x4wd.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1kXs-男性に乗って2女の子
淫乱 痴女 http://turkeywar.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Y1Z-【無修正】チ●ポを上下のお口で咥えて喘ぐ巨乳お姉さん-他
こみ ね 旅館 http://cestoviny.empiretransportation.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-njg-06040604
h大佐夫人 http://bahsegel47.com/redirect?go=https://sakurajav.mobi/movs-脅迫優等生姉妹-~不良グループ集団種付堕ち~
神楽 胸 http://chewoyou.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sakurajav.mobi/view-26mu-エロアニメ-レイプ-スマホ-ビッチ-ヤバ
おちゃり http://casinolabo.com/wp/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-yrl-未知のモデルはハードコックを吸う
クリトリス 仮性 包茎 http://harmonyridge.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-1Tnd-dirty-、hdを再生奇妙な衣装を-coupleでみづなれい
エロ動画 dm http://www.fish4fish.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-Pra-xvideosまとめ:-素人の女子高生が円光で男の自宅に連れ込まれ激ピストンでハメられまくる!騎乗位で自分で腰を振っちゃうとかヤラシス!
えろ動画 素人 http://sahara-safro.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-VSZ-xmoviehdtv-日本のホテルを吸う
小島 みゆ グラビア http://sz-gsmb.com/wp/wp-content/themes/planer/go.php?https://sakurajav.mobi/view-OBm-【素人】川崎のドコモショップでナンパしたヤリマン店員に強制中出し
足 汚い 女 http://classicmaddog.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-18Mg-赤西亮naked-resume-no-2(無修正jav)
エロ動画最新 http://ae-fellowship.com/redirect.php?go=https://sakurajav.mobi/movs-素人投稿映像-本物近親相姦-美人な母との中出し交尾完全盗撮30組4時間
まさみ 月島 http://athomecoaching.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-7Wr-❤国产❤极品❤性爱❤自拍❤偷拍❤人妻❤萝莉
淫妖蟲 エロ http://modelballon.be/wp-content/plugins/myredirect/redirect.php?url=https://sakurajav.mobi/view-1Go0-日本のビデオ89
ひいらぎ愛 http://hairlifestudios.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-57F-親がいない日、僕は妹とむちゃくちゃsexした。-矢澤美々-ibw-610
蛇にピアス 濡れ場 http://maps.google.com.np/url?q=https://sakurajav.mobi/view-1hrl-6月には、彼女のぬれたファニーでコックを取得します
彼女 が 寝取ら れ 堕ちる まで http://plumsteadalive.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-49Q-training-in-process-to-be-a-slut-lt;3
プチエンジャル事件 http://gaydatanta.com/go.php?link=https://sakurajav.mobi/movs-京介
蜜井とわ
Wyattsulty 2022/07/11(22:01)
おもしろ 企画 http://mangcapquangfpt.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mushusei.me/online/kfE/寝取られ妻+dcx+071+1.html
歯医者 av http://teriin.com/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/online/26qz/アナル+レズ+変態+ド変態+肛門.html
巫女 セックス http://merchantservicetips.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/DbD/추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능+유부녀미시네토+환영받는곳+텀블러+섹파+암캐+추천키워드+대구+은평섹파공유남동생제천만남개섹스+텀블러+섹파+암캐+.html
youtube つぐない http://onlinepcbackup.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mushusei.me/online/v9t/2つのスタッズ喜びホットティーンズ.html
水着セックス http://alopeciauniversal.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/148d/コックは彼女のダウンとハードを取得アジアの可愛い人を吸います.html
枢木あおい 無料 http://acleng.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://mushusei.me/online/21qo/マホサワイは疲労までおしゃぶりを吸っています+その他のhotajp+com.html
js エロ動画 http://auxdj.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/jAX/wanz+188.html
壇蜜 セクシー http://readdirections.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/online/2m9/イケメンが熟女を部屋に連れ込んでsexに持ち込む様子を盗撮したdvd+for+av+open+2017。~これまでで特に人気の高かった美人奥様たちと再会してまたもや強引に中出ししちゃいましたよスペシャル!!~+avop+364+2.html
民家盗撮 http://triathlontrainingonline.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/online/X2U/uncouthの日本のグループセックス.html
巨乳ナース http://juntosconvivencia.org/__media__/js/netsoltrademark.php?d=mushusei.me/online/Wzj/スパイキングジャパニーズベイビーのスリット.html
韓国 女優 整形 前 http://cbdd32.ru/bitrix/rk.php?goto=https://mushusei.me/online/1EvN/従順な熟女、aoba+itou、いくつかの男性とセックスを楽しむ.html
無口 キャラ http://phothifusion.com/redirect.php?to=https://mushusei.me/online/4FA/kinky+femdom+friday.html
知的 美人 http://partners.wowmego.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/妻アナルセックス.html
松村沙友理 エロ http://ud166.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://mushusei.me/online/ikZ/微博少女自拍.html
女性 を 助ける 仕事 http://novarealestateforsale.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/D8q/ut主播全裸玩道具+修長身材清新脫俗.html
ガニ股騎乗位 http://doris.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/online/2u03/熟女フェラ.html
モンスター エロ http://coronavirusyoga.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1lCk/原明奈にたっぷり中出し+omannko動画無料+|+母さんや二つ穴同時の万.html
完熟マニア http://santehcentr.ru/bitrix/redirect.php?goto=https://mushusei.me/online/l27/狂幹早班妹妹~被壓太大力一直嬌喘:哎唷~好累喔!(有影)+2.html
水森翠 http://microscopist.ru/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mushusei.me/online/1p6J/エロアニメ+コスプレ+処女+孕ませ+アニメコスプレ.html
へそ切腹 http://srara.com/gjestebok/go.php?url=https://mushusei.me/online/1MCG/【無修正】ちょっと化粧がケバいムッチリ巨乳ボディの熟女!.html
彼女 感じやすい
Aidenval 2022/07/11(22:00)
みなもav http://cenotec.com/includes/statsaver.php?type=ext&id=2067&url=https://erovideo.me/db/平手打ち
監督不行届 配信 http://visitllbean.net/__media__/js/netsoltrademark.php?d=erovideo.me/mv/57066/kbj+korean+bj+2015072004
てまんえろ http://athence.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovideo.me/mv/299982/里美ゆりあ小泉彩+無料エロ動画xvideos
ハメ撮り jk http://rd.kh.ua/bitrix/redirect.php?goto=https://erovideo.me/mv/475957/荒々しい日本のグループセックス
マスク 詐欺 男 http://stilyag.ru/bitrix/rk.php?goto=https://erovideo.me/db/河合あすな+中出し
回復術士のやり直し エロシーン http://gemjewelers.net/__media__/js/netsoltrademark.php?d=erovideo.me/mv/28948/ggininder
不倫 墓場まで http://academyofartuniversity.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/20620/porn+fail
セックス 母乳 http://omsk.krovlamarket.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/452782/無修正+個人撮影+美少女+ハメ撮り+個人撮
深田えいみヌード http://gw-spcements.com/redirect?url=https://erovideo.me/mv/103601/空前絶後のモノ凄いwフェラ+桜木優希音・浅田結梨+mmkr+001
野球部 セックス http://dmctools.us/get.php?url=https://erovideo.me/mv/113405/miad754avi+上原亜衣+理性の吹き飛んだ+と中出し性交+メーカー:+ムーディーズ+レーベル
化粧品 プレゼント 友達 http://khoshonline.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovideo.me/db/放尿
えろあにめてい http://construesol.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://erovideo.me/mv/153679/むりやりされたのに感じてしまいました。。
サバイバル ホラー ゲーム http://glisshop.co.uk/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erovideo.me/mv/679528/pfes+027+a+容姿端麗マゾに情けは無用+喉奥に轟くバイオレンスイラマ白書+女子大生まいさん
熟女 エロ動画 http://saomos.news/bitrix/rk.php?goto=https://erovideo.me/mv/29283/kbj+korean+bj+2014071001
桐谷まつりえろ http://stellanekman.com/site/languages/languageA/3?url=https://erovideo.me/mv/18998/hot+cum+porn
380cc 動画 http://chillcrest.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://erovideo.me/mv/12095/跟上空妹在舞池中央摩擦
拘束 乳首 責め http://hamiltonislandweddingsgiftregistry.com/index.php?sbs=11679-1-140&page=https://erovideo.me/mv/147756/【このは】浴衣姿の可愛いパイパン姪っ子に夜這い
耳かき エロ http://colourchalk.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/ホット国
ヒロイン 失格 の 動画 http://accreditedsurveyors.us/__media__/js/netsoltrademark.php?d=erovideo.me/mv/56552/年輕妻子調查兇手~被迫和男人做愛
恋愛アニメ ハーレム おすすめ http://susanoo.pl/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovideo.me/mv/124375/上衣輕輕一掀即可進入+20歲小女友隨時都歡迎光臨
若林 姉
WinifredWen 2022/07/11(21:12)
小学生の性犯罪 http://qumeiting.com/wp-content/plugins/ad-manager/track-click.php?out=https://javstreams.mobi/online/16A0/マヤ月野は、性交中にドンと悲鳴をなめます
韓国濡れ場 http://algoritm23.com/bitrix/redirect.php?goto=https://javstreams.mobi/online/1ql1/激カワ_フェチ_学生_先生_激
即ハメgalちん美巨乳best http://officialbazaar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/nMl/上原亜衣_ムチムチ_上原_上原亜_ムチ
あしこきちゃんねる http://dewasihir.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/1Qba/ブルネット、田中由美、ハードコアの三人称を楽しむ_もっとjavhdnetで
無料 jk 動画 http://maskom.shop/bitrix/redirect.php?goto=https://javstreams.mobi/online/2Usm/ebod_806_バイト先の大好きな巨乳ポニテちゃんが大嫌いな店長の種付けプレスで快楽寝取られ堕ちした。_楪カレン
エロ れず http://operlog.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/604/動漫女同志有樂趣
マッサージガンおすすめ http://marshall.cymru/web/lnklog.php?widget_id=1&lnk=https://javstreams.mobi/online/74t/捆绑人妻享用,五花大绑,她老公渾然不知自己媳婦喜歡被别男人绑起来肏
エロ漫画 ヌルヌル http://52weixin.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/khw/19歲女大學生援交~面對鏡頭很害羞
八掛うみ ふぁんざ http://sophisticateddance.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/LQn/絶対的鉄板シチュエーション_7_完全主観!!吉川蓮が贈るとてもhな4シチュエーション_abp_684
岡村 いずみ 板尾 http://optiwork.de/blog/wp-content/themes/begin0607/inc/go.php?url=https://javstreams.mobi/too/マシンクソ東京
爆乳 hitomi http://gkampouris.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1BoK/黒沢愛は深く犯されています
赤ちゃん ぱっつん http://scopimedical.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://javstreams.mobi/online/NR4/熟女_エロい_佐々木あき_立ちバック_イキまくる
nhdtaー886 http://lesmurray.com/imglink/hits.php?id=32&url=https://javstreams.mobi/too/インドネシア人
朝まではしご酒 http://hyundaitrucks.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1XPj/野岡楓は、彼女のファニーを叩く強烈なディックを楽しんでいる
oカップ http://12xgalleries.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://javstreams.mobi/online/pHV/熟女_人妻_寝取られ_寝取_寝取ら
blえっち http://al-hashemi2.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/Ihx/bj_17100505
クリ責めアニメ http://planet-region.com/bitrix/rk.php?goto=https://javstreams.mobi/online/1pWd/ドMのめちゃカワJKに調教セックス_瑠川リナ
旦那の髪を切る バリカン http://driedfruitsrv.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/2UCx/parathd_3101_新宿シ●ウト娘ナンパ「アナタのおっぱい見せて下さい!」特別編_part4_原美織
デブス あるある http://flipbites.com/?url=https://javstreams.mobi/online/eHk/텀블러_모음집_4
vr 巨乳 http://babynurserylove.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/online/Kle/妻の父親はiphoneになる
痙攣 アクメ
AlfredIntok 2022/07/11(21:10)
指一本しか入らない http://knigi516.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+335210+jpnのamature36
vr 爆乳 http://testetd.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.javunsensored.com/動画+軍+カーリーヘアード+ピネー
乳首イキ 動画 http://servicebrief.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.javunsensored.com/clip+333302+j+8
橋本 環 奈歯 https://www.google.rs/url?q=https://www.javunsensored.com/clip+486868+prml+007+しずく+shizuku+http:c1369vc
回春マッサージ 動画 http://stray-bullets.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javunsensored.com/clip+15127+교복노예+스타킹+하드스캇
新 体操 田中 http://lspinside.com/redirect.php?link_id=56&link_url=https://www.javunsensored.com/clip+423184+【無修正】極太に喘ぐムッチリボディのパイパンお姉さん!
イメージ ビデオ av http://ww.pbprog.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+215861+ホットレズレズビアンp
天使もえエロ動画 http://cohesitysolutions.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javunsensored.com/clip+436735+ゴージャスなアニメーション化された脂肪のコックを吸う
モンスター ハウス 蘭 http://micronow.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+11263+女上男下+粉巨乳
おっぱい 動画 http://lightaircn.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javunsensored.com/clip+294061+鈴木チャオ東京ティーンはきって取得する前に素晴らしいフェラチオを与えます
ダンス 芸能人 http://remolqueme.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+1389+被破解的視頻+小倆口用這麼多張紙想必幹得起勁
のん 広瀬 すず http://rabiakaur.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.javunsensored.com/clip+151186+ティーン・ガールは電車で奇妙に犯された
結婚7年 http://alfateh.by/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+1740+さきゅばみすと・すとーりー+~のんひゅーまんらいふ~
プンプン ママ http://islamicscreens.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://www.javunsensored.com/clip+477140+スキニーのアイバラツバサが披露したファーストクラスのフェラチオ
援交 えろ http://wbz.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+116976+找一對姊妹花開房,姐姐賣力的服務~妹妹在旁邊滑手機!!
ハーレム 3p http://vespa-polska.pl/redir.php?link=https://www.javunsensored.com/clip+671655+dlpn+006+素人妻、メス犬調教+尚美さん(30)+真性マゾ放尿羞恥スレンダーパイパン
ktds-939 http://www.stnerud.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+147487+hot+girl+ジェマ
霧島レオナ エロ http://punditsmasks.net/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+97966+couple+swapping+open+couple+nsfw+snapchat+slut+big+tits+dripping+soaking+wet+slow+mo+slut+netflix+n+chill+cock+hungry+morning+sex+doggy+style+always+soaking+fucking+wet…still+can’t+decide+if+i+love+slow+mo+yet
中出し 後 気持ち 悪い http://emsmeetings.com/engine/link.php?url=https://www.javunsensored.com/動画+/ポルノの/ポルノの小学生女子まんこ
巫女 中出し http://peterursbender.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.javunsensored.com/clip+338677+彼女のボーイフレンドスペルマにによって彼女のヘアリープッシーファックを取得フェラチオを与えるアジアの少女
今どき メイク
WilliamQuins 2022/07/11(20:24)
フェラチオ 動画 http://kidsautopark.org/wp/wp-content/themes/Attitude/go.php?https://javplay.pro/sex+288430+mecumiは筋金入りの必要性で熱い熟女です.html
幽霊 部員 http://fast-trackresumes.com/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+4024+nha+thanh+saigon+3.html
ただいま の キス http://kaihengtools.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/tube+bj+dodo.html
鼻筋が通ってるとは http://annaanddylan.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javplay.pro/sex+110033+pov+with+anri.html
ガサツ http://ataljee.org/__media__/js/netsoltrademark.php?d=javplay.pro/sex+119671+gvg+519+お尻大好きしょう太くんのhなイタズラ+紺野ひかる。+中文字幕.html
三ツ瀬祐美子 http://allstardj.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+179951+milf+hiromi.html
夜勤 ナース http://michelezing.com/engine/redirect.php?url=https://javplay.pro/tube+フォルテ ママ.html
アナウンサー ショート http://gripnripsoftball.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+673801+pts+477+c+レズエステ+変態施術で覚醒!異常アクメの人妻12人!+絶頂102回!潮吹43回!+8時間.html
更年期 の セックス http://zoenmij.be/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+496843+20180226コールセンター勤務+にゃあchan87675410.html
杭打ち ピストン http://broyhill.biz/__media__/js/netsoltrademark.php?d=javplay.pro/sex+136596+【ヌキ動画】童顔美少女は可愛いのに下の毛全然処理してない上にモジャモジャ剛毛.html
安達祐実 花魁 http://sputnic2.siteholder.ru/bitrix/redirect.php?goto=https://javplay.pro/tube+動画チューブえろ+どう+ご.html
砂場 すずめ おじさん が 好き すぎる ギャル http://goodelldevriesleechdann.us/__media__/js/netsoltrademark.php?d=javplay.pro/sex+327359+私のお気に入りの女の子08は、それが検閲されていません.html
メンヘラえろ http://fzup.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+111280+javfinder_720p_xxx+av+22825+halloween+carnival+vol+21+jav+uncensored+tubes.html
上原保奈美 http://elnapa.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+11368+黑丝萝莉.html
動画 盗撮 http://www.apipetroteam.biz/__media__/js/netsoltrademark.php?d=javplay.pro/sex+399397+【人妻】青木玲+騙されて寝取られsexでぶっかけ顔射.html
陰毛 白髪 女性 http://firedoorinspections.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+208531+ティーンズラブマネーは公開で犯されている+wwwteens4moneycom+video+14.html
君島みお 無修正 http://indecolife.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+95477+rachel+rampage.html
ケーキ 大 食い 動画 http://fluidpanels.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+455410+爆乳+お姉さん+乳首+絶頂+淫乱.html
チャレンジ エロ http://psparis.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://javplay.pro/sex+9726+kbj+asian+webcam+2017080703.html
片思い 不倫 http://rebtuve.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+344213+美しい娘あなたは脱出を身に着けている.html
アナル舐め動画
AlexisAntag 2022/07/11(20:23)
jk 裸 http://tekwebhosting.tk/site/wp-content/themes/evidens-dark/redir.php?u=https://www.japanhub.me/db_パーフェクト_トレーラーガール_ニューハーフフックスガール
おかいちさと http://kerbedis.lt/redirect.php?to=https://www.japanhub.me/xxx_1Qor_マッサージ_イメージビデオ_乳首_ローション_イメージ
キャバ嬢 セックス http://tele-inmueble.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.japanhub.me/xxx_1w6S_horny_japan_babe_cumming_on_live_camshow_詳細はhttp:xshowpwで見つかる
バイト 浪 人生 http://yousentadickpic.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.japanhub.me/db_漫画
デカ 女 エロ 漫画 http://perekrestok.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_ジューシー
鼻毛抜き http://orlth.org/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_家庭教師 媚薬
エロ 動画 メンエス http://antennaru.ru/bitrix/rk.php?goto=https://www.japanhub.me/db_後部座席
ダークネス アニメ http://theinternetoffinance.com/search/?mode=bn_ad&url=https://www.japanhub.me/xxx_66q_世界这么大,大家一块看
中谷美紀夫画像 http://leadsintoclients.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_23Ns_jav_cmnf_yuu_kawakami_bathroom_oral_and_facesitting_subtitle
ナプキン に おしっこ http://canlin.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/xxx_Dzm_若い夫には出来ないオレたち中高年のシツコイ責めに狂わされたネトラレ妻_柑南るか_hery_081
スレンダ http://dons.eu/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.japanhub.me/xxx_1w7t_エロアニメ_エロゲ_スマホ_体験版_エロゲー
星美りか エロ http://pokeredu.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_16Y6_厄介なアジアの熟女、マイカに沿ってトップポルノシーン
大手芸能事務所 http://itcse.com/wp-content/redirect.php?type=website&id=352113&site=https://www.japanhub.me/xxx_wn0_日本のキャットファイト
長濱ねるアイコラ http://pornofilmiseks.net/wp-content/plugins/translator/translator.php?l=is&u=https://www.japanhub.me/xxx_xE9_肛門姉妹5
松本デリヘル http://niziri.com/away.php?u=https://www.japanhub.me/xxx_aip_兩名超卡哇伊的日本妹子直播平台大秀摸摸摳摳_真鮮嫩
アダルト動画 人気 http://jiaqianqin.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/xxx_1xR6_レズ_パンスト_波多野結衣_ベロチュー_桜井あゆ
ちかん まんが http://firstsoap.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.japanhub.me/xxx_JqJ_snis_394_クレーム処理会社の女社長_土下座とカラダで解決します
萌える まとめ http://islam-shikov.ru/bitrix/rk.php?goto=https://www.japanhub.me/db_運動選手_ふたなり
パチ 屋 カウンター http://rasecorp.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1XKR_arisa_nakanoのタイトな穴が二重貫通を起こす_もっとpissjpcomで
aico 彼氏 http://welovetrade.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_2X1p_琴音ありさ-知り合った巨乳美少女のバイト中にアポなし突撃!BARで仕事中にイタズラしかけ
無料 av 素人
Alexandradenia 2022/07/11(19:35)
jc 胸ちら http://bentleybot.com/jump.php?s=https://www.ero-video.mobi/online/4rO/sgupskirts/
インテリ ヤクザ http://tts-festool.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.ero-video.mobi/online/Kgs/webdl086_1/
90 年代 女子 高生 http://neccmed.org/go.php?go=https://www.ero-video.mobi/online/1BRK/ランジェリー膣いじめで角質雌犬/
メンヘラエロ動画 http://kinderfonds.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.ero-video.mobi/online/26KQ/ときめき〜あゆの家いこ〜_並木あゆ_1/
彼女 セックス させ て くれ ない http://iitda.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.ero-video.mobi/online/2ubm/ぬるぬるオイルマッサージ~パイパン素人娘をイカせろ!~_若宮みさこ_1/
あぼん http://jeremydeco.com/engine/track.php?url=https://www.ero-video.mobi/online/1hfV/ハワイバケーション出会いとファック/
びじん えろ https://www.casualleasingaustralia.com/links.php?s=https://www.ero-video.mobi/online/1oBg/角質の里美は太い棒の周りに彼女の大きなおっぱいを包みます/
セクキャバ動画 http://thegeekycauldron.be/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.ero-video.mobi/online/4ad/tittyandass/
完全 なる 飼育 メイド http://jacv.es/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.ero-video.mobi/online/2Xf/眼鏡哥抽筋妹_part1_b/
巨乳義母 http://vsedlyafotosessii.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/GBX/wankz_maximum_exposure/
マンスジ 動画 http://100dollarideas.com/redirect.php?li=287&R=%20https://www.ero-video.mobi/online/1jvK/japan12/
暇つぶし に ちゃん http://webservice.name/jcet/tiov.cgi?cvns=1&s=65&u=https://www.ero-video.mobi/online/1h28/amateur170/
家政 婦 掃除 http://pinpay.su/clicktracker/?url=https://www.ero-video.mobi/online/1XoK/エロアニメ_コスプレ_童貞_足コキ_図書館/
羽咲みはる 動画 http://sveres.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/Gnv/ハメ王_バツイチお姉さんの経験豊富なsexを見せつけられ/
女性 に対する 拷問 http://neccmed.org/go.php?go=https://www.ero-video.mobi/online/1BRK/ランジェリー膣いじめで角質雌犬/
電マ 放置 http://garypieters.com/common/Mod_30_conta.asp?ID=4&Link=https://www.ero-video.mobi/online/hyl/snow_drop_今井メロ_tek_091/
深田えいみ おしっこ http://porn-young.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Wks/analfisting_japanesegirl/
怖い 話 映像 http://buylongchamp.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.ero-video.mobi/online/6YM/하얀얼굴/
ハワイ エロ http://solidprint.net/engine/track.php?url=https://www.ero-video.mobi/online/DDF/偶然の密室_人妻ホテル受付係と出張サラリーマン_夏目彩春_juy_275/
母親 の 浮気 http://ironcookie.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/1maB/bbw:巨乳アジアの熟女/
暴言 を 吐く 男
WalterKnosy 2022/07/11(19:35)
輝夜月 http://firstpat.net/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://javfuck.mobi/play/hz0/接受投稿,粉3万2,有没有投稿的/
カワウソ 似てる http://https://mt.mingluji.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/1qo8/勉強をしている彼氏をノーパン美尻で可愛く誘惑rsquo;麻倉憂rsquo;s級ギャルに大量ぶっかけ!jk/
ntr エロアニメ http://northscout.com/makandalodge434/guestbook/go.php?url=https://javfuck.mobi/play/1XZy/スケベ淫乱痴女、伊東真緒の激エロセックス/
人形エロ http://coronareaper.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1OiF/ジャパンボンデージro06/
排卵日 お腹ぽっこり http://hkmartech.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1X8H/セックスルナの日本の女神と最高のセックス-slurpjpcomでもっと/
吉村験 http://referalist.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/My9/日本のプレイガールはディルドに乗る/
ダイアモンド動画 http://spiritualoutlook.com/wp-content/themes/begin5.2/inc/go.php?url=https://javfuck.mobi/play/6wE/인천-조건녀-간호사-60탄-병원-이브-타임-근무-마치고-귀가하기전에-병원-근처-모텔에서-한-빠구리/
出産 ちくび 色 http://eeim.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/78Z/kbj-korean-bj-2014101201/
ドスケベ http://megaagentdomains.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1Hdw/日本のスローモーションフェラチオ。/
芸能 界 怖い 世界 http://andrewbainbridge.co.uk/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javfuck.mobi/ホット/花嫁/&companyId=9560
巨乳のお義姉ちゃんに媚薬を含んだベロキスをしたら即トロ顔!ハメたら涎を垂らして激アへ顔 http://tokenmarijuana.com/engine/link.php?url=https://javfuck.mobi/ホット/動画林原栄子/
雪乃まひる http://altfina.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/司書-肥満/
キス 美容 http://assorty.com/leon/forum/go.php?url=https://javfuck.mobi/play/ESx/h卡通-転校生-てんこうせい-etude3-「ドキドキ個人授業」/
アナルを捧げる女38 http://historiatravels.com/af/media?mode=2&url=https://javfuck.mobi/play/1Zyz/日本の美しいホットな熟女xsharethiscom/
r-18 ブログ http://novosibirsk.pr-volga.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/8hE/我が子が間違った性知識で変態プレイ!?注意しに来た母親が実演指導しながらの近親相姦sex!!-tem-049/
お ナニー すると 集中 力 http://olgino-tur.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/ESI/sexy-asian-girls/
手コキ ナンパ http://455448.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/22S/韩国成人电影,激情片段002~~-http:r18top/
ちょい 芸人 http://mamiday.com/go?url=https://javfuck.mobi/play/epC/小李子全集-teresa-and-ting-4/
エロ 動画 サイト 日本 http://cinelevel.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/レイプエロ漫画/
山本 ソニア http://globalventurers.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/ej9/大量潮ぶっかけオナニー/
ダンまちfan
AlexanderFum 2022/07/11(18:47)
女子 高生 アイドル http://mylitestream.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+11493+259luxu+アパレル販売員+山下奈緒ちゃん24歳+ラグジュtv722+259luxu+717/
動画 手コキ http://peakdistrictlatestoffers.co.uk/ct.ashx?url=https://www.eroterest.mobi/チューブ+115718+mxgs+825+美少女奴隷ペット/
鬼目 http://sbdi.co.kr/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.eroterest.mobi/hot+ラップダンス/
自転車エロ http://heliwave.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.eroterest.mobi/チューブ+108178+妹の匂い+もも(妹・女子校生)+~兄が妹の小さなマ○コの虜になるまでの記録~+sdmu+638/
居留守くん http://pravilno-sidi.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+101782+mifd+017+逆3pの天才!本物双子avデビュー+井上らん+井上すず/
エロ マスク http://inversionydesarrollo.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+15871+lover/
セクハラ 動画 http://ironcookie.com/wp-content/themes/Attitude/go.php?https://www.eroterest.mobi/チューブ+459193+エロアニメ+コスプレ+jk+可愛い+ヤリマン/
絶頂動画 http://uor2.mossport.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+191800+日本語/
撲殺 天使 ドクロ ちゃん アニメ http://daily-sale.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+107133+raquel+diamond+looking+for+love/
レズビアン セックス http://opencart-templates.co.uk/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.eroterest.mobi/チューブ+401513+フェラ+口内射精+店員+口内+射精/
二葉エマエロ http://kukjea.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/hot+蓮実クレア/
ストレッチ エロ http://trackmoney.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.eroterest.mobi/チューブ+106569+利用水晶肉棒讓騷妹高潮~水嫩騷逼被我塞滿!從車上幹到房間:婊子就是欠插/
クリトリス 尿道 http://lenscleaners.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/チューブ+8435+唉唷那麼大就這樣一口氣插進來/
大物 演歌 歌手 http://mywellnessweb.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.eroterest.mobi/チューブ+7213+套圖女郎+音羽レオン02/
もろんのん http://highlightlamps.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+177217+「初めてやるw」美少女コスプレイヤーが初めてのご奉仕主観フェラ/
結城るみな http://ingramfinancial.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/チューブ+124824+千金小姐自慰被男友上传/
クイーンズブレイド エロ http://woolplumbingsupply.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.eroterest.mobi/チューブ+462780+手コキ+野外+キス+女の子+ゆい/
エロアプリ 画像 http://champion10.com/wp-content/themes/Attitude/go.php?https://www.eroterest.mobi/チューブ+436900+クリーブランド変態/
学園 恋愛 アニメ http://smarthome-caraibes.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.eroterest.mobi/チューブ+190594+2人の売春婦のアジア人と1つのディルドー/
とらぶる ダークネス アニメ http://vceonline.org/wp-content/themes/Attitude/go.php?https://www.eroterest.mobi/チューブ+73694+李宗瑞全套經典回顧+性愛偷拍上眾多小模女星+每次無套還多次內射+victoria+3/
かんな 使い道
WallaceEmind 2022/07/11(18:45)
ナイトオブファンタジー http://eventdisposables.com/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/4bE/섹파원정대/
足の臭い女子 http://amrongroup.eu/ccir/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/25RU/busty-milf-sumire-matsu-slammed-in-a-threesome/
電マ アニメ http://fansport.ru/bin/CountClicks.php?id=MysticAccess_m&url=https://javclips.mobi/ストリーム/1bfh/日本ゴルフ屋外底なしのミニスカートフェラチオペナルティラウンド/
好き すぎ て 我慢 できない http://yaapha.com/engine/go.php?url=https://javclips.mobi/ストリーム/4LJ/big-booty-and-blowjob-jynx-maze-in-big-anal-asses-2-part-4-of-7-for-the-rest-of-this-pornog-go-to-supremepornogtumblrcom-supremepornogtumblrcom/
巨乳とセックス http://121mcv.co.uk/forward.php?id=1095&target=https://javclips.mobi/ストリーム/EuA/噂の検証!!まんハメ検証団×prestige-premium-06【徹底検証!!】「東京にやってきた地方在住美少女たちは慣れない都会で隙だらけ!!tvの密着取材を装い優しくつけ込めば喰える!?」-mhv-006/
エロ アニメ 中学生 http://prostar.by/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1MPB/日本の十代は、無修正ハードコアスターです/
体 当たり 演技 http://fernandisco.com/out?url=https://javclips.mobi/ストリーム/yXm/熱いアジアのバット・スラム/
性感マッサージ http://spectrumshift.com/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/14hM/桃華凛は赤いランジェリーマスターベーションで披露します/
ナンパ されない http://dmctools.us/eshowbag/redirect.php?type=website&url=https://javclips.mobi/ストリーム/sRn/豪華なアジア人は腕時計を拘束しながら暴力を浴びる/
有村千佳 パンスト http://pixyz.hdlumber.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1NHa/マニラチェリーのために作るfilipinesからティーンレズビアン/
アヘ 堕ち http://stefanterpstra.nl/wp/wp-content/themes/evidens-dark/redir.php?u=https://javclips.mobi/ストリーム/4RE/follow-pornbeautyhq-for-the-best-porn-on-tumblr-now-open-for-submissions/
短 女優 http://hrapun.com.ua/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/AaV/she-was-having-too-much-fun-to-worry-about-his-pencil-dick-lol/
アキラ100 失敗 http://highlandertoyota.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://javclips.mobi/ストリーム/AcQ/blowjob-korean-model-porn-sex-video-:-sexy-asian-girl-from-the-club-easy-way-to-make-money-by-doing-short-ad-free-surveys-at-h/
パンスト盗撮 http://voronezh.ideya-parketa.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/DuM/格闘vsレイプ魔/
今藤霧子 http://antjtw.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javclips.mobi/ストリーム/oeE/中出し-人妻-乱交-奥さん-大塚咲/
塾 えろ http://clintonemail.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/ディスコ/
川奈亜希 http://jstowel.com/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/動画/お尻クソ/
風俗 お土産 http://sinix.co.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/2VKG/得意技禁止!!av女優を忘れて男と求め合い感じ合って快感を探り合う卑猥な濃密中出し性交-美谷朱里/
無料 えろどうが http://shangxiannet.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/14jg/メイ甘酒は女にし-相互でのホット缶に-ドンは経口取得します/
片思い 不倫 http://casinolabo.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://javclips.mobi/動画/かわいそうな女の子/
芦田愛菜 美人
AlexaMob 2022/07/11(18:01)
エロ動画 アナル http://www.robbinsresearchinternational.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_108968_跟学姐半夜一起海起来/
ラブレター 映画 動画 http://englewoodone.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.avgle.mobi/mv_25_dvaj_268_hd_出会って04秒で合体_~予定調和一切なし!思いついたら即ハメどっきり!さらに中出し!~_若菜奈央/
野外 オナニー http://otk.market/bitrix/rk.php?goto=https://www.avgle.mobi/mv_292247_のぞみノンアダルトバイブ、無料日本のポルノcf:/
霧島レオナ http://proimexlegacy.com/go.php?u=https://www.avgle.mobi/mv_443021_盗撮エロボディ障害セラピスト。/
がっちゃん動画 http://electricroms.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_巨乳ハーレム/
益坂 美亜 http://holybond.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.avgle.mobi/hot_有名人/
トイレ 盗撮 バレ http://dalegrindley.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_299343_ティアラ綾瀬と淫乱シャワーポルノ経験/
催眠 で 巨乳 人妻 を オナホ に した 俺 http://info.rounb.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_154279_家まで送ってイイですか?_case78_寿司を握るかチ○コを握るかhellip;寿司屋で働くぱるる似ピュア系ムッツリ美少女rarr;クイーンオブザムhellip;/
織田真子 動画 http://trippranburi.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_174812_天然爆乳に挟まれ乳首を擦りつけられおっぱい圧迫責めに合ってしまう/
階段 盗撮 http://lizarraga-law.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_3158_kbj_asian_webcam_2017092305_4/
マヨヒガのお姉さん その4 http://entropiadirectory.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.avgle.mobi/hot_動画_親子_ポルノ/
胸大きくならない http://jaga.or.kr/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.avgle.mobi/mv_119281_bf_480_ナンパしてそのままavデビュー_現役gカップ歯科衛生士/
年下好き 女 http://hauspros.com/redirect?goto=https://www.avgle.mobi/hot_最近ゲイ_拘束_亀頭責め/
映画 館 動画 http://kaleandcake.com/site/wp-content/themes/prostore/go.php?https://www.avgle.mobi/mv_691538_欲求不満だという素人さんがナンパ師に連れ込まれて即日中出し展開に呆然w/
鈴木ふみ奈 エロ http://essentialpropertiesinc.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.avgle.mobi/mv_192556_ヒドゥン・カム・トイ・ジャップ_3の3/
方言 やけん http://discountpuppy.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_41442_軟軟嫩嫩的可口巨乳妹_還是有點羞澀/
吉根ゆりあ http://orly.dp.ua:443/bitrix/rk.php?goto=https://www.avgle.mobi/mv_483118_【大場ゆいぶっかけ】大場ゆい、倉多まおのぶっかけハーレムプレイ動画!エロい乳してます!/
百瀬あいり http://kenh26.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_338975_古い男によって釘付け小柄アジアの十代の可愛い人/
女装 エロ 動画 http://dvdrx.com/wp-content/themes/delicate/gotourl.php?url=https://www.avgle.mobi/mv_370017_アジアのベイビーnakia_tyが犯さ彼女の猫とお尻を取得します/
マネージャーえろ http://insystem.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_12241_女友掌鏡好淫蕩/
虚ノ少女 cg
VirginiaCreaw 2022/07/11(17:58)
栗宮ふたば 動画 http://fudgetech.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/222593/絶妙な日本の戦利品の掘削.html
グラドル 動画 http://rpm77.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/6376/use-her-hard-and-pump-a-heavy-load-of-hate-seed-into-her-promiscuous-little-whore-womb-it’s-what-she-was-made-for:-your-enjoyment-and-release.html
マッサージエロ動画 http://deletemypast.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/276084/ハレンチなしブラkatei虚子-シーン1.html
ラブライブ エロ動画 http://trakhtorfans.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/443299/愛あいり-後ろから太いチンポで突かれて感じる爆乳おっぱい.html
ピザ 屋 配達 http://xn--80aaifraljtb0aiqo.xn--p1ai/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/72111/東宮媚娘模特中出後的衝擊.html
拘束 巨乳 http://onlayn.biz/wp/wp-content/themes/delicate/gotourl.php?url=https://freejavmovies.com/遊びます/3155/tmhp-028-あんまり何にも教えてくれんけんねぇ-涼川絢音.html
巨乳 キャラ エロ http://zfgerenabarrena.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavmovies.com/遊びます/24254/kbj-korean-bj-2017071404-2.html
巨乳 素人 エロ http://culturebridge.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://freejavmovies.com/遊びます/244775/日本の美しい少女.html
海猫 伊藤美咲 http://sinix.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/349923/アジアのアマチュア.html
清原果耶 胸 http://intellazone.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/24414/otro-squirt-con-máquina-muy-caliente….html
帰ってきた巨影 http://ohv.se/diary/out.php?id=asddf&url=https://freejavmovies.com/遊びます/460190/熟女-人妻-尻-白木優子-綺麗.html
シナモン ロール 動画 http://blimp.eu/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/hot/前戯-クレージー-毛深い熟女.html
エロ ヤンママ http://mirset.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/17556/食色性也.html
バババ http://aspendemeritt.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/491273/辰巳ゆい-辰〇〇い②re-無修正-流出.html
大人 の 赤ちゃん が えり http://yunwash.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavmovies.com/遊びます/87519/キャロライン(42)このビジュアル!奇跡のgカップ!!土下座してお願いするレベルの金髪美熟女現る!-av-163.html
貧乳エロ動画 http://choicepharmacy.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavmovies.com/遊びます/76327/170高鐵乘務員完整版(申精)粵語對白-深圳手勢認證-1.html
人気の読者モデル http://ofice-life.ru/out-35171.php?web=https://freejavmovies.com/遊びます/24457/cumface:-she-jerks-out-that-nut.html
霧島レオナ エロ動画 http://audiosandbox.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavmovies.com/遊びます/222455/アジアの十代は吸うと医者のコックを性交する.html
ソード アート オンライン 2 期 無料 動画 http://maitriamodesukhumvit15.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/101853/급꼴할땐-빠르게-벌려주는-원나잇만남-sam82.com.html
エロ動画 乱行 http://cleanuptheprofits.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/hot/ポルノの壇蜜-濡れ場.html
初めて の 彼女 結婚
AlexSkelm 2022/07/11(17:14)
佐藤詩織写真集 http://commodorec64.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-136173-吊到件北姑潮吹.html
av 女優一覧 http://nikeblazerstoday.com/wp-content/themes/begin44/inc/go.php?url=https://tomodachinpo.mobi/video-208658-ユアサイキと高セックスのアマチュアpovシーン.html
その はら ありさ http://knappmail.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-494986-amazing-toy-porn-with-superb-nozomi-hatsuki.html
口 から 精子 https://www.google.com.bz/url?q=https://tomodachinpo.mobi/video-423632-二つの変態の女の子は三人組に犯されます.html
岡田紗佳 グラビア http://images.google.com.sa/url?q=https://tomodachinpo.mobi/too-広がる.html
人妻ドキュメント http://fundabloom.org/wp-content/plugins/tm-wordpress-redirection/l.php?https://tomodachinpo.mobi/video-455643-黒人をしゃぶってハメるねっとりエロい菅野さゆきのいちゃラブセックス.html
アケディア http://showsx.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-動画動画動画떼.html
えろ鬼滅の刃 http://familywealthschool.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-16505-korean-bj-2178.html
那須 川 天心 姉 http://tmenviro.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://tomodachinpo.mobi/video-73008-ジンゴロ.html
モーションコミック エロ動画 http://herbuse.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tomodachinpo.mobi/too-porn-トレーラーガール.html
ベロチュー動画 http://torontopatiofurniture.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-501714-経験人数は500人!?絶対見たことある彼女は過去にAV女優と判明!ここぞとばかりに勃起したクリ●リスを激しく攻めまくりました!-西田りな-2.html
小向美奈子 アナル http://clippingpathhut.com/engine/link.php?url=https://tomodachinpo.mobi/video-398883-【岩崎千鶴母子相姦】ぽっちゃりで五十路の熟女の、岩崎千鶴の母子相姦近親相姦プレイエロ動画。.html
ヤリマン http://1ops.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-360550-tysingh-日本の母乳が大好きです.html
夕季ちとせ 動画 http://giftsbyronald.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://tomodachinpo.mobi/too-アジアのレズビアン.html
初めて の マン 毛 剃り 伊藤 りな http://100posters100trends.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://tomodachinpo.mobi/video-42324-清楚で可愛いさくらちゃん19に体操着を着せて中出しセックス!-fc2-ppv-663536.html
拘束 えろ 動画 http://globus.aquaviva.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-501694-エロアニメ-催眠-スマホ-美人-ビッチ.html
乃木ののか http://eng.miet.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-けいこ30.html
奴隷 セックス http://bytdel.se/away.php?to=https://tomodachinpo.mobi/video-72895-조건만남-영상모음-2.html
えっち な 男性 http://inters.fishlab.su/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-169803-ブルネット、kyok-ishiguroに沿って汚いpovシーン.html
jk騎乗位 http://bbned.nl/engine/go.php?url=https://tomodachinpo.mobi/video-114144-snis-245-オッパイ揉みっぱなし-ノンストップで乳を揉み続ける120分間.html
男女グループ 遊ぶ
ZoeHed 2022/07/11(17:11)
av 作品 http://jnhl.net/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.simozo.net/見る%202X1L%20泥酔した清楚巨乳OLを持ち帰り→勝手にハメ撮り勝手に中出し/
ブーツ セックス http://betoaragon.com.br/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/porn%20zuko/
山手 女子 偏差 値 http://famine360.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%202v3V%20危険日の巨乳素人娘に中出しちゃいました%202/
壊れ ちゃう http://wernerwitzel.de/wp-content/themes/planer/go.php?https://www.simozo.net/見る%201fz8%20jpnヴィンテージかわいいモデルレズビアンダブルディルドー無修正#1/
メガネ×制服が似合う女の子に中出し6人 http://smaruswatch.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%2017U6%20ピンクのパンティfacesit/
ママ友 大好き http://ddnmb.com/site/openurl.asp?id=112444&url=https://www.simozo.net/見る%20WjT%20004/
汐世 http://witwearco.com/blog/wp-content/themes/planer/go.php?https://www.simozo.net/見る%20uhu%20ジャバ・アマチュア・リン・リッチーニース・ビッグ・フラビー・リップル・ドッグ・ドッグ/
君がいなくちゃだめなんだ 動画 http://euromussels.eu/gurteen/gurteen.nsf/redirect?openagent&url=https://www.simozo.net/見る%2015Z%20夫に気づかれるほどに濡れて…。~同級生に犯され続けた日々~%20白木優子%20juy%20240/
とう そう ちゅ http://tmk.su/redirect/?url=https://www.simozo.net/porn%20hot+omori/
鬼イキ http://critica.pe.kr/ct.ashx?url=https://www.simozo.net/porn%20輪姦/
跡美しゅりエロ http://cluckychickenandwings.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/見る%20gdP%20i%20really%20like%20to%20hear%20from%20my%20female%20followers%20if%20your%20female%20and%20enjoy%20being%20a%20sluty%20house%20wife%20fucking%20black%20guys%20with%20our%20without%20your%20husband%20knowing%20about%20it%20and%20love%20to%20talk%20about%20your%20sexy%20sluty%20side%20you%20can%20other%20message%20me%20on%20here%20or%20kik%20me/
無料エロ動画アニメ http://cancerguardians.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20に/
youtube 地獄 少女 http://misterdiamond.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201wZb%20【葉山リサ】うちの美女すぎてウルトラ爆乳なスタイル抜群パンストスーツ教師がチンコがあれば何でもいいセックス中毒患者でしたhellip;/
ホロ酔いさん http://friendlylanguage.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201Ei7%20sextraining3%204/
霧島レオナ エロ動画 http://zfgerenabarrena.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%201HyB%20ラブ%203/
ふわちゃん おしっこ http://letterpressalive.co.uk/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.simozo.net/見る%20IKn%20bid%20044%20痴女達の青姦露出%20ダダ漏れ大量潮吹き野外乱交/
足枷~人妻はいつも調教される運命に~ http://eddydelrio.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.simozo.net/見る%201NOx%20の完全な猫との甘い日本の蜂蜜ひかる若林/
素人ナンパ エロ動画 http://civilitysolutions.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/見る%20Ham%20my%20korean%20girlfriend%20blowjob%20me%20during%20piano%20lesson/
人魚ミイラ正体 http://litephoto.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20f2q%2019岁大一艺校美女学生深喉口交疯狂上位扭动再按到抽插嫩逼%20小小年纪活儿是真好/
あだると 盗撮 http://23blastmovie.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2070D%20亞洲女孩在淋浴/
ゲイエロ
AlejandroFab 2022/07/11(16:24)
まつもと れい http://bingomanga.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/SAc/女子高生はバイブレーターなしでは生きられません
onani http://uvvd.stroykat.com/bitrix/rk.php?goto=https://javpussy.net/ストリーム/Q3M/japanese+fuck+1フルビデオの説明
さくらまなエロ動画 http://wiwo360.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1Ht8/ナチュラルおっぱいイマラチオ兼
トイレ 盗撮 http://yezee.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javpussy.net/ストリーム/kvt/ヘンリー塚本+犯られたい夏+1やけっぱちの山の中+2隣の中年男にやられてみたい!+3アブナイ願望をかかえた夏+犯られてもいいと思う夜がある…+htms+103
店員 逆さ http://startup-offices.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/2T92/三女+真希2
一色桃子 http://172.detirkutsk.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/fed/韓國奶妹爽爽躺在男人胯下直播
艦これ エロ動画 http://muetal.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/4pv/露出+丝袜+足球
痴漢 アダルト 動画 http://scottborison.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/1135/副題汚し日本の女子高生は、入浴します
avが見れるアプリ http://johncarterofmars.us/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/O0/jufd+602+働く女の艶めかしい完全着衣ファック
艶姿チャンス http://firstpat.net/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javpussy.net/ストリーム/2xV9/jav+schoolgirl+step+sister+fucked+at+home+watch+part+2+at+porn4properiod;com
ダボダボ服 http://pirgazi.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javpussy.net/ストリーム/1z4Z/魅力的な日本のプレイガールが熱狂的なペッカーを吸います
ペニス 平常時 http://renaissancequartet.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javpussy.net/ストリーム/1FJO/brunoymariaによって記録されたプールのスペインリアル素人乱交
双子 av http://aktau.prostitutki.today/bitrix/rk.php?goto=https://javpussy.net/ポルノの/動画面
エロ 授業 http://nalchik.voobrajulya.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/にしずくひよ
マルキドサド http://rostov-na-donu.listogib.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/トランジスタラジオ
えいわんしー http://rtlogic.biz/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/niS/【極限の可愛さ】りな【前編】普段の顔。フェラ顔。イキ顔。喘ぎ声hellip;その全部が突き抜けて可愛く、しかも突き抜けたどスケベ娘とhellip;
ハメ撮りえろ http://hqts.cn/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://javpussy.net/ストリーム/R02/【露出】「えっ大丈夫?、、絶対ヤダぁぁーー!!」鬼畜dの無茶ぶりにガチにイヤがる女優が車内露出!!
ジーンズエロ動画 http://http://php-zametki.ru/engine/api/go.php?go=https://javpussy.net/ストリーム/EFf/緊縛拘束宙吊り拷問+推川ゆうり+real+645
ほら笑って http://icprs.org/index.xml?return=https://javpussy.net/ポルノの/クリスマス
ダブル 浮気 本気 http://germes-gr.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/tXV/jav+cfnfレズビアンマッサージクリニックの指導コース
エロ動画アプリ
Zacharymal 2022/07/11(16:23)
いじめ セックス http://knickerbockereducation.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-91581-不能只有我看到將來可能做老師的師x校花-現在卻淪為男人胯下教材-完整高清.html
素人ほいほい http://www.galsergroup.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-148142-本日の動画:xvideosの抜ける制服jkの動画を貼るスレより.html
サンルーフ http://storeshuttle.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javwhores.mobi/online-669911-②おっぱいを左右に揺さぶりながらパイズリ.html
電マ パンツ http://sonnerundum.ch/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-127104-一般男女モニタリングav×マジックミラー便コラボ企画-路上実験!‘知的な女ほどドmでエロい’という噂は本当か!?オフィス街で声をかけた美人・高学歴・高収入のハイスペックolにいきなりデカチン見せつけ!合計63回-in銀座&虎ノ門-dvdms-206.html
長谷川ゆう http://por.com.br/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.javwhores.mobi/動画-口内射精.html
ラブホテル 18 歳 http://handtohelp.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-448957-[松岡ちな]押しに弱いmっ娘を強引に「ダメェダメェ~」チャプチャプチンポ施術で潮吹きデトックスhellip;泣きべそ絶頂sex.html
山崎 れいな http://discussmatters.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.javwhores.mobi/online-413335-gtprflbnus.html
えろ セクハラ http://renameprodtest.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-68483-格闘vsレイプ魔.html
エロ動画 パパ活 http://holandmebel.pl/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.javwhores.mobi/online-143587-milf-hottie内田美奈子、3度楽しむ-pissjpcomでさらに.html
合法ハーブ おすすめ http://marcelasanchez.co/follow_outlink?url=https://www.javwhores.mobi/online-415285-プレミアム高級ポルノスター日本のav.html
えろ 医者 http://kickupdate08.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-119828-自拍露臉「你不要在拍啦!」害羞女友穿上護士裝~不肯拍臉啪啪!,後面還是露臉啦(有影).html
アニコス エロ動画 http://bionissim.com/redirect.aspx?id=84&url=https://www.javwhores.mobi/動画-野球.html
ff エロ http://webservicesil.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-いいなり肉ペットでか尻すけべ妻-初めてのパイパンアナル調教.html
イケ る 画像 http://rencontreslocales.eu/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javwhores.mobi/online-133505-夫妻交换对方夫人趁其老公下楼放开了给我口交.html
v チューバー 有名 http://mamiday.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/online-340848-愛riのみず澤5.html
痴漢 全裸 http://kaihengtools.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/online-130439-nodrm-ipz00390hhb.html
ふたば チャンネル http://http://www.albinooliveira.pt/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/動画-桐山瑠衣.html
巨根 ntr http://dorseycollege.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-466793-【熟女】川上ゆう-気持ちよすぎてガクガク痙攣!白目アクメのアヘ顔.html
to loveる エロ http://royalguardpharma.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-675255-ドジなハーフの美少女メイドがご主人様から卑猥なお仕置きを受けるw.html
生田絵梨花 えろい http://alphauro.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.javwhores.mobi/online-324990-jpnヴィンテージ99.html
Гидра ссылка
JoshuaToods 2022/07/11(15:53)
[url=https://hydraclubbiokex24.com/]Гидра магазин[/url] - Ссылка на гидру, Hydra обход блокировки
透明人間 えろ
Albertfab 2022/07/11(15:39)
小学 セックス http://newsforgreens.com/redirect.php?goto=https://javidol.org/mv-ixH-britney-beth-fill-039;er-up.html
芹奈りく http://haematologylab.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/mv-1R1n-【麻美ゆまハーレム】巨乳の痴女olの、麻美ゆまのハーレムプレイ動画!【pornhub】.html
そう ろう を 治す http://www.jportal.ru/bitrix/rk.php?goto=https://javidol.org/mv-3fk-용산섹파공유-하가와-김해헌팅-변녀-하늘사랑-취향저격100-반영-유부녀미시네토-환영받는곳-레즈게이도-가능♡-하단의-암캐닷텀↘↘-쩜쩜쩜-눌럿-또는-주소창에-치시면-바로-연결됩니다~♥-강력-추천드리고-싶은-미팅사이트예요~♥.html
谷間 できない http://kwak101.pe.kr/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javidol.org/mv-ZoL-村上里沙は舐めるするためのツールを取得し、前に振動子を使用しています.html
葵つかさ無料 http://bryryarc.rf.gd/log_outbound.php?business=118705&type=website&url=https://javidol.org/mv-1vx-玄関開けたら媚薬塗りチ○ポで隙アリ妻を宅配即ズボハメ!!-3-scpx-221.html
ショコラエショコラ http://www.google.ps/url?q=https://javidol.org/mv-cll-ラグジュtv×prestige-selection-36-愛音まりあ-lxvs-036.html
ニューハーフ もっこり http://training-management.ru/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javidol.org/xxx-会社の部下の.html
吹石れな 動画 http://sagasubanta.com/go.php?s=https://javidol.org/mv-jMy-rbd-794.html
ながせゆい http://akb02.ru/bitrix/redirect.php?goto=https://javidol.org/mv-2vNM-umd-772-a-ああ、お尻あいになりたい熟女尻!!ムチ尻ケツ子が今日もバックでおもてなし!!.html
岬さくら http://partivoirailleurs.fr/counter.php?link=https://javidol.org/mv-1EQx-ミク足立は嫌いな人と猫フィンガーを持っています.html
あらあら あらあら http://806002.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-13Pi-エリートmaiurethra、クリトリス、膣と肛門マスターベーション.html
面接 メガネ http://salehard.technosouz.ru/bitrix/rk.php?goto=https://javidol.org/mv-1kUT-バスの中で巨乳jkと生ハメ中出しセックスxhamster.html
seifuku shojo http://velikiy-novgorod.planetainstrument.ru/bitrix/rk.php?goto=https://javidol.org/mv-3EK-tittyandass.html
メンズエステ 指名 http://iphotels.com.tr/redirect.php?destination=https://javidol.org/mv-1Rbf-《マジックミラー号》「いやじゃないけどやだぁhellip;んん~」ポニーテール素人美少女をナンパしてお金で釣っていたずらしてたら発情してきてそのままsex.html
セクシーな衣装 http://thewellnessformula.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-en3-大雞雞幹女友很舒服1.html
顔 でかい 低 身長 http://sahihost.ir/comdev/redirect/67?url=https://javidol.org/mv-2wDu-美脚お姉さんを後ろから激しくパコ突き膣奥に濃いザーメンたっぷり中出し!.html
気持ちいい けど いか ない http://whitegrayapple.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://javidol.org/mv-Ahk-冴えない巨チンの僕がまさかのハメまくり撮影会-日焼けあとアイドル編-澁谷果歩-紺野ひかる-月本愛-mdb-798.html&companyId=9560
七緒夕希 http://rola-on-bola.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javidol.org/mv-6FW-jasmine-wolff-returns-to-amateur-allure-and-swallows-another-load.html
安達 祐実 母 写真 http://silasworld.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javidol.org/mv-lfL-東京五反田人妻専門風俗店内盗撮-スキモノ面食いソープランド店長の入店面接盗撮ビデオ-自分の好みの美形女性だけをハメた厳選秘蔵コレクション-kar-920-2.html
北欧 エロ http://karinelangevin.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://javidol.org/mv-2T0g-chiemi-yada-feels-needy-to-take-down-her-undies.html
av julia
YvonneFed 2022/07/11(15:37)
段々 腹 http://accore.it/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/1pfE/かわいい日本のギャル+フルウォッチ:http:googlkih5kv.html
カラオケ監視カメラ http://armanitola.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/13fx/hdの男性の大群によってfondled字幕付き日本のつぼみ.html
イラマ ゲロ http://nzsi.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/nWw/【xvideos】きれいな巨乳お姉さんのレズフェラ覗き無料エロ動画。【お姉さん動画】.html
one piece どうが http://atmrenovation.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1p0l/ロリ+巨乳+人妻+爆乳+美人.html
ホワイト アーク http://inlakssolarmart.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://simozo.mobi/to/38U/床上吃.html
bdsm 動画 http://teesmoke.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://simozo.mobi/to/1cbw/リナは、口の中や猫にコックを取ります.html
地雷エロ http://crossbowsport.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/to/15Nc/アメージング小澤マリアは彼女の内側に2本のチンポを受け取ります.html
膣 押し出す http://cezares.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2VZW/「こんなに出ちゃってぇ」巨乳美女が谷間にチンポを挟みザー汁を搾り取り!.html
ヒストリエ アニメ http://alkiv.ua/bitrix/rk.php?goto=https://simozo.mobi/to/1NQx/日本のクーガー.html
ヨスガノソラエロ http://cinecenterkal.blogspot.com/ccir/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/1T2U/のpervは従順な日本のアイドルと遊びます.html
【個人撮影】きりの22歳 清楚系ゆるふわ美巨乳ドスケベ美少女に大量中出し http://www.ursus.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2X18/お客様の疲れを癒すべく誠心誠意乳首弄り手コキするお姉さん.html
アナル舐め http://nationalaircargo.us/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1UHn/【無修正】マイクロビキニにセクシーなムッチリ巨乳お姉さんに中出し!.html
北条麻妃 動画 http://tamil3gp.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/jFB/母さんの加齢臭+一条綺美香+母と息子匂いで繋がる近親相姦+neo+546.html
エロ動画 ビーチ http://hadanskview.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://simozo.mobi/to/SFh/lkjjkhj325.html
バイク エロ http://prairiefarmhouse.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/DzS/無碼內射漂亮的大學妹就是喜歡坐在堅硬的棒子上不下來,直到忍不住噴出才肯離開~.html
女優 香水 http://bakpackers.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/mjm/sexy+japanese+av+model+gets+covered+in+cum+in+the+bathroom.html
エロ 浣腸 http://ghmedia.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://simozo.mobi/to/26Fo/素人人妻の激揺れ垂れ巨乳を満喫して下さい.html
せっくす した http://urbancluster.com/engine/go.php?url=https://simozo.mobi/to/3WA/섹스가+다이어트에+미치는+영향+_10.html
えろどうが http://sjpaintballs.com/site/language/swaplang/1/?redirect=https://simozo.mobi/to/GVY/mide+467+hd+痴oに溺れて…―この車両だけはダメだと知っていたのに…―+西宮このみ.html
ビッグダディ 映画 http://kitsapguide.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/IGL/bj_16082101+1.html
鈴木杏里 動画
AlanDrymn 2022/07/11(14:53)
柏木 由紀 彼氏 http://renewedlaptops.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/335021/厄介な行動で彼女のぬれた猫をクラッキング日本の美
宮島めいえろ http://socialtopnews.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavonline.mobi/見る/165434/javスター桃岡仁科ヌーディストスクール教師hd字幕
男性 裸体 http://small.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/熟女%20レズ%20マッサージ%20動画
スペンス乳線 http://helehawaii.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavonline.mobi/見る/88177/해물찜%20데일리%20치한%20섹파%20동해조건%20강력%20추천드리고%20싶은%20미팅사이트예요~♥%20취향100%20반영레즈게이도%20가능♡%20유부녀미시네토%20환영받는곳%20모바일%20ok%20pc%20ok%20국내%20최대규모%2020만회원%20대기중%20하루%201:1파트너%20ok승인%20커플수%201만건이상%20하루%201회%20방대한%20데이터로%201:1연결%20소비자%20만족도%20남녀노소%2010점만점에%2098점%20이제%20외롭게%20집에서%20혼자%20있지%20마세요%20오늘의%20키워드%20충남만남%20트위터변녀%20식당몰카
片岡 沙耶 エロ http://mallpros.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/356031/おもちゃでアジアの
やっ て みたい セックス http://tonghoiyhoc.vn/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavonline.mobi/見る/157923/妊娠上等!種付けsex!%20ナンパ師s
犬 動画 チワワ http://virtualhomeplans.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/145415/レジデンス(02)
リベンジ ポルノ jk http://gaydroids.org/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/72438/思春期マセガキにエロいイタズラをされた美熟女兄嫁は逆に誘惑して痴女りながら強制中出しさせる!!2%20tem%20055
坂道系 http://online64.fr/anuncios/salvarclique.html?idanuncio=23&link=https://freejavonline.mobi/見る/44650/kbj16112904
たんぽぽ白鳥 イッテq http://muse.ca/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://freejavonline.mobi/見る/488451/fuck%20the%20shit%20out%20that%20bitch%20episode%201
えろ おっぱい http://sakurafreegame.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/115492/撿屍夜%202
えろ と http://regionorel.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/409828/日系アジア人の母国語での広がりと抱きしめ
見つめ合って感じ合う情熱sex 川並舞夏 http://100k.com.pl/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavonline.mobi/見る/833/真‧偷拍神人不管站著坐著%20只要是高中妹內褲顏色都引人遐想%204
制服オナニー http://oldagehomeindia.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/394754/【涼川絢音】ドsなボンテージ淫乱痴女が淫語たっぷり手ヌキでザーメン搾り!!
ノーブラ エッチ http://citopro.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/32455/出租屋内强奸
一之瀬すず エロ http://pantech.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://freejavonline.mobi/見る/693636/nene%20masaki%20is%20often%20squirting%20during%20an%20intense%20orgasm
みかん大佐 http://juicetours.com/kwclick.asp?id=senplus&url=https://freejavonline.mobi/見る/75451/正妹玩玩lol不斷呻吟
きゃ りー セクシー http://jewelrymold.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavonline.mobi/見る/116535/乳首にコンプレックスを持つ妹は、ピンクにするクリームを塗ろうとするが敏感過ぎて(つД‘)「お兄ちゃん、塗ってよ」と…クリームを塗ってやると、触られる度に感じるのかビクビクと体を震わせ…%20docp%20001
彼氏 アホ http://vendoinmuebles.mx/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/見る/141858/scop%20491%20今の彼氏とのsex生活に不満�
片山萌美 エロ http://망.com/se/historia/7-9/sso/logout/?redirectUrl=https://freejavonline.mobi/見る/500128/エロアニメ%20フェラ%20スマホ%20ビッチ%20彼女
清楚彼女堕ちる エロ漫画
Xavierrep 2022/07/11(14:50)
激しいえろ http://rincongbetta.ga/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1u85-かわいいfutagirlは彼女のものを取得しますsuckedd
ハミケツ http://elmiq.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-cjF-kbj-korean-bj-2015080102
レールウォーズ ゲーム http://triz.or.kr/away.php?goto=https://sakurajav.mobi/view-1zQK-若いベイビー志村玲子
けん ぷ ファー アニポ http://eurostar.nl/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://sakurajav.mobi/view-k3E-约得科学老师,肛交-内射-操出白浆,并求饶-www●aaxxadult●com
メンズ エステ 新人 http://zolotoikazan.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-l0I-自拍露臉學生情侶開房間,女學生害羞搖頭!摸奶馬上變淫蕩~無套插到整支變成「冰淇淋」(3影)-2
ワキガ 旦那 https://images.google.ws/url?q=https://sakurajav.mobi/view-lSp-200gana-1351-みゆき-24歳-キャラクターデザイナー
南乃そら 動画 http://ostropa.com/ra.asp?url=https://sakurajav.mobi/view-21B9-【友田彩也香】パンスト美脚なギャルolのエロい足コキでフルボッキ確定www
エロ動画 唾液 http://atkinshome.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://sakurajav.mobi/view-1P8b-パンチラしまくりの高橋しょう子!きっとこの頃からスケベ淫乱痴女ビッチだったんだろうなぁ爆乳神乳
制服 av http://stjohnscorbin.org/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/movs-最近ポルノのæ“
ラッキーバッティングドーム http://scottborison.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-Dy2-泰國清純妹妹被操練的不能自拔
ジュニア ブラ エロ http://minecraft22.cf/blog/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-27uP-葵つかさ-オイルエステでエビ反りイキする美女奥様
女 相撲 エロ http://ekb.dosug-gid.net/bitrix/rk.php?goto=https://sakurajav.mobi/view-6pO-광고-팔로워들-다-자름
jkエロ http://ecapcc.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Zd6-ホットマリン小柳は、povでコックと一緒に遊んで大好き
古川いおり動画 http://modusuri.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://sakurajav.mobi/view-1lXM-【無修正】延々と肉棒を咥える熟女!
ありさ かわいい http://agroros.go64.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1kMe-【無修正】マン汁溢れるムッチリボディの段腹熟女!
木下凛々子 動画 http://masaza.club/ad_redirect.asp?url=https://sakurajav.mobi/view-pE-旅なつめ18才406257
エロ 混浴 http://orkedmag.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1NzP-角質のリンカは、コックを吸っている車の中で窓を開けます
妹 盗撮 http://xeniatree.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1eXS-無料暗い大人のポルノ
えろ ふたなり http://36536525.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-a6h-韓妹直播-接力開脫~-3
ジェニファー ロペス youtube http://www.vodokachka.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-huJ-sexの話ばかりしてそうなママ友たちと合コンしたら想像を絶する尻軽オンナだった!(3)-parathd-2111
アナル セックス
Aidenval 2022/07/11(14:07)
オークラ 映画 http://rentyon.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovideo.me/mv/128966/鈴村あいり+8時間+best+prestige+premium+treasure+全6作品+未公開映像で「鈴村あいり」の軌跡をたどる永久保存盤!!+ppt+054+3
ウエスト 65cm http://haneolms.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://erovideo.me/mv/395148/ロリカワjdに部活のユニフォームを着させてハメ撮り+姫川ゆうな
20年間彼氏なし http://kunyangfangshui.com/redirect.php?network=tradetracker&campaignID=480&url=https://erovideo.me/mv/466991/制服の女の口内射精プレイがエロい。
麻宮玲 http://hdmoviez.gq/utilidades/cambiar-idioma.aspx?idioma=2&url=https://erovideo.me/db/デスパレート+自分のスペルマ
パパ活 シングルマザー http://panayagan-fansub.blogspot.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovideo.me/mv/214644/息子の妻
カップル 個人 撮影 http://aqjfl.com/site/wp-content/themes/Attitude/go.php?https://erovideo.me/mv/498106/ギャル!さきちゃん21歳ハメ撮り!アナルお掃除!
上原亜衣 ごっくん http://rotaryprime.org/__media__/js/netsoltrademark.php?d=erovideo.me/mv/105122/懷+紅音螢+初無修正+1
はしもとかんなえろ http://dsa.net/Feed/Out.aspx?src=Profile_markostojic19&URL=https://erovideo.me/mv/68510/視訊主播+半03
制服がかわいい http://kmaksu.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/432671/無修正日本のポルノ+古い男と十代のav女優
セクシードール http://appsexchange.us/__media__/js/netsoltrademark.php?d=erovideo.me/mv/45767/
巨乳 ムチムチ http://marjoriehoward.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovideo.me/mv/354248/ジャップセックス中毒の赤ん坊の雲粒とベッドの中で吹いくちばし
精子 勢い http://ru-pdd.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/489243/ソウル戦記+孫ミンシュウ
クソエロ い 漫画 http://unbarb.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/軍
ナカイノマド http://criminology.ru/bitrix/rk.php?goto=https://erovideo.me/mv/98192/sero+0284+派手パンスト女教師
七瀬アリス 無料 http://psycholog-rybnik.eu/blog/wp-content/plugins/translator/translator.php?l=is&u=https://erovideo.me/mv/88281/kbj+korean+bj+2017090608
乳首舐め 動画 http://manhattaneateries.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/マレーシア人
学校 全裸 http://dataminingservice.net/__media__/js/netsoltrademark.php?d=erovideo.me/db/動画+초대남+영상
女装 エロ http://stavsoien.no/site/wp-content/plugins/ad-manager/track-click.php?out=https://erovideo.me/mv/129442/purple+kbj+korean+bj+2018011313+2
大阪出身 女優 http://kddm.kzn.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/361411/アンナは、二重浸透深刻なドキドキを取得
巨乳 av 動画 http://surprise.by/bitrix/rk.php?goto=https://erovideo.me/mv/4175/超正的香港小脫星小薇系列,身材真好+功夫+有場是打真軍確實插入的
ママの店 破産
Wyattsulty 2022/07/11(14:03)
セフレ みたい http://813648.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1g0B/日本の熟女は、大きく分けて2つの男によって毛むくじゃらネジ止めました.html
女性 の レズ http://jntsm.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/online/kEz/ふわり結愛+恥ずかしいおもらしと止まらない潮吹き+kmhr+019.html
すっぴん エロ http://xiha0762.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://mushusei.me/チューブ/成熟したレズビアン.html
木下ほうか まゆゆ http://domodedovo.listogib.ru/bitrix/rk.php?goto=https://mushusei.me/online/2uKq/精子を解放する.html
女児 エロ http://starteskuvo.hu/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://mushusei.me/online/127o/ラフな方法で2人の男性に犯さカノン花井.html
たろちん ブログ http://meektour.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/239O/megumi+haruka+gets+so+much+cum+in+mouth.html
小松 かのん http://cartoonmovieswatch.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2xCP/「ダメダメダメぇぇ!」美少女JKが野外で媚薬鬼責めレイプされて潮吹きイキ!.html
可愛い女の子 好き http://en.xbrl.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1EJ/youはナニしに東京へ?+6+saba+316.html
バチバチ http://kindmindclothing.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/27t2/家庭教師+美人+息子+教師+父親.html
前田陽菜 動画 http://usercell.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/glV/看一些性徵就明白這女學生多飢渴.html
セクキャバ 動画 http://conteudonerd.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1fJj/桜姫は、振動子とへまをなめます.html
紗 栄子 豪邸 http://test.housage.cn/bitrix/redirect.php?goto=https://mushusei.me/online/INN/生挿入生汁中出し願望の一般素人コンプリートbest25人4時間+supa+250+1.html
えっち 可愛い http://tte-tula.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1d9v/夢中にさせる東洋のギャングバン.html
美女 えっち http://www.akado-telecom.ru/bitrix/redirect.php?goto=https://mushusei.me/online/K0W/singaporean+girls+hot+sex+3.html
合宿 免許 温泉 http://kikocosmetics.co.uk/t/?url=https://mushusei.me/online/1YQJ/無料完全日本のポルノ:zoee4mpbv+日本の牛の看護師のスキャンダル雫.html
sod デンマ http://kotek.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://mushusei.me/online/13tD/タイニーニッポンのベイビーfacialized.html
エロ toloveる http://fsconcrete.com/wp/wp-content/themes/Grimag/go.php?https://mushusei.me/online/1zBs/日本の湯たんぽ.html
エロ あんあん http://club-lukoil.ro/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mushusei.me/チューブ/コンドーム.html
韓国 濡れ場 http://pipercompany.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mushusei.me/online/1smY/偽の医者は病院のすべての看護師を責める+hentaixxx.html
さだえいむ http://doversupply.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://mushusei.me/online/1zOm/見事な少年の日本の女装は、蒸気のポーヴ口腔仕事を与える.html
桂 文枝 不倫 相手
AlfredIntok 2022/07/11(13:20)
パンケイクス 動画 http://zoezang.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+40109+추천드리고+싶은+미팅사이트예요~♥+취향100+반영레즈게이도+가능+유부녀미시네토+환영받는곳+텀블러+섹파+암캐+https:googlcb8inp+추천키워드+예뻐스타그램섹파검색안양섹파공유유부녀따먹기예뻐+텀블러+섹파+암캐+https:googlcb8inp
こら がぞう http://jacv.es/log/link.asp?tid=web_log&adid=57&url=https://www.javunsensored.com/clip+690108+乙葉ななせ+湊莉久+世界一のザーメン量!!!大量精子を美少女のお顔にぶっかけ顔射!!!
アニメ おっぱい http://parkerexperience.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+121207+4時間ぶっ通し!美しい顔が恥ずかしいほど快楽に歪む!!吉沢明歩の極上オナニー25連発!!+mxsps+550
女教師 av http://netbv.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javunsensored.com/clip+39080+都市著名的公車妹劉x一定肯給內射+淫騷賤視頻合集
こんじきのがしゅ 2 無料 http://rndgallery.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javunsensored.com/clip+466682+日本の熟女の野郎+日本の無料フルhdビデオ:http:zoee4mpbv
ヤー公 http://lasertapes.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javunsensored.com/動画+ナース
毎年恒例 私立○○学園3年h組の文化祭の模擬店はなんとハプニングバー http://105lab.com/wp-content/themes/delicate/gotourl.php?url=https://www.javunsensored.com/動画+porn+porn+不倫 痴女
街コン 可愛い子 http://leedspeed.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javunsensored.com/clip+13955+『お父さんはセックスできないから…私と中出しセックスをして妊娠させて!』こんなとんでもないお願いを聞かされたボクは、どうすればいいの!?+hunta+304
はたらく魔王さまアニメ動画 http://mcbi.mossport.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+350866+【配布】ぷるぷる春香11ด้้้้้็็็็็้้้้้็็็็็้
av セクハラ http://cryptogamingguide.com/home/issafari?uri=https://www.javunsensored.com/clip+160569+爆発的な日本のブローバン
おいっこ http://richmanni.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+402802+女子校生+女子校+女子+教室+心
ちんこ がぞう http://zettawilliams.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javunsensored.com/clip+376201+この日本の十代のための三人組無修正
弟がいる女性 http://taylormadecs.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+282210+アジアのフェラチオ
今田美桜セックス http://isomodelmanagement.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+19316+asianpretties
溜池ゴロー http://yousentadickpic.com/site/openurl.asp?id=112444&url=https://www.javunsensored.com/動画+/ポルノの/小犬スタイル+おっとっと
まんこ とは http://renaissancequartet.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javunsensored.com/clip+357435+ファンタジー変態クソ
幼馴染 再会 http://rostov-na-donu.mirmagnitov.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+222401+www3camtk+熱いアジアの10代の吸うと彼女のボーイフレンドがカムでお尻を吸う
エロ動画 3dcg http://atleticograu.com/minogami/topics/145/logging?url=https://www.javunsensored.com/clip+281897+荒山楓+汗ばむ日本の女の子
志村けん おっぱい http://ingetitin.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+292105+緊縛セッションを試してみ縛らアジアの湯たんぽ
ありさ av http://charliesneath.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javunsensored.com/clip+676516+yuuno+hoshi+gets+fucked+and+creamed+on+pussy
射精 何回
WinifredWen 2022/07/11(13:17)
女子アナav http://rencontreslocales.eu/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javstreams.mobi/online/ZcO/ベッドの上でラブラブセックス!フェラチオで勃起したチ●ポで騎乗位ピストン:妃乃ひかり
センズリ鑑賞会 http://frontex.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/ポルノの性爱萝莉
ビキニ エロ http://saroglidielectric.com/bitrix/rk.php?goto=https://javstreams.mobi/online/1BJh/レイ佐々木は三人組で彼女のスキルを驚かせます
ミキティー http://52weixin.com/track/?affid=32&ref=https://javstreams.mobi/online/1YmM/【小池絵美子不倫】四十路の熟女、小池絵美子の不倫寝取られプレイ動画!!【ヘンリー塚本作品】
赤外線 エロ http://hooya.com/wp/wp-content/themes/planer/go.php?https://javstreams.mobi/online/pkE/【ゲイ動画_xvideos】_v系イケメン美少年に発情した男友達にアナルを大人の玩具でイタズラされてしまいhellip;
鈴木心春 中出し http://ruredy.com/wp-content/plugins/butterkekse/redirector.php?url=https://javstreams.mobi/online/1djK/トーマスポルノコレクション
ハーレム av http://gsuad.com/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/Dv/smbd_178_s_model_178_白石真琴引退ドッキリsp
紗倉まな アナル http://alaaraji.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1Xo1/日本美容院_porntubereg;mp4
ほだかゆか http://zugvogeltage.de/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javstreams.mobi/online/2X1X/「はぁん‥らめぇ‥」巨乳な義母が誘惑してくるので我慢できず中出し近親相姦!
私たち共同生活始めます http://sexnavel.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/too/hot+飲精+バナナ
おつむが悪い http://omskdrama.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/porn_動画動画_動画ドイツ人_アナルオーガズム_日光浴
ヲタ恋 動画 http://ubipe.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/6kM/魔獸德萊尼性的世界
まんこびらびら http://novotnatereza.com/_/pub/textlink/371?url=https://javstreams.mobi/online/14Mj/無修正口の中のppp_038兼
コスプレ アナウンサー http://eagleyeprod.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/4TM/좋아_좋아_눈이_스르르
ママ の 匂い http://crma-pdx.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/209a/黒人と三人組に強制された日本の女性_http:javhdeuで完全無修正の時計
無料エロ動画アニメ http://joerlong.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1OhB/熱いアマチュアと日本の寝室のセックスシーン_hotajpcomでさらに
女子アナ 狩野 http://zxa.formationcapital.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/14sW/アラキメンタリ
ova屈辱 #2 http://forumetp.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/7dQ/publicagent_310
ふわふわ 系 女子 http://awareunderwear.com/site/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/2X1z/sw-279-the丸見えパンティーハンター!悪ガキのhなイタズラに引っかかり恥ずかしさmaxのお姉ちゃん達をどさくさまぎれにヤッちゃった!
尾母とは http://xn--80aa2cbfdla.xn--p1ai/bitrix/redirect.php?goto=https://javstreams.mobi/online/2sr/her_puppies_wanted_to_be_set_free
error loading player anitube
AlexisAntag 2022/07/11(12:33)
夕月 風俗 http://hoscho.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.japanhub.me/xxx_1Dhz_エッチなママは打たれます
です よ 動画 http://anapa.grouphe.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_1HXo_jpnヴィンテージ1086
手相 占い 池袋 http://zestbuyback.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1SN2_japan_hd潮吹き日本の女優は、cを取得します
プロレス 技 http://cyclebtc.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.japanhub.me/xxx_3Ps_here’s_another_five_minute_version_of_a_video_i_had_already_posted_stunningly_gorgeous_kennedy_leigh_swallows_a_load_at_amateur_allure_the_shorter_version_of_this_video_is_re_posted_below
天海麗 動画 http://cancer.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.japanhub.me/xxx_tn8_レズビアンのアクションでメイドの母親の娘
近親 動画 http://homebrewmakersclub.us/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_22Xh_大人になった幼馴染に我慢できなくなった僕_1
jav.guru http://remax-mg.nl/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.japanhub.me/db_porn_porn_porn_押込
杵築 ゆとり http://retrophonegames.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.japanhub.me/xxx_HBT_夏の夕暮れ。浴衣の似合うお人形のように可愛い少女2人組に声をかけたのです。~パパとママが心配する夜遅くまで秘密の中出し4p乱交~_love_373
ママ活 インスタ http://images.google.al/url?q=https://www.japanhub.me/db_羽咲みはる
小陰唇 ビラビラ http://nguzosabaassociation.org/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_19oi_ヤングボーイファック日本人熟女ママ
ミカスチャンネル http://skymancer.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.japanhub.me/xxx_1TeB_ジューシーミク愛理が指を愛し
篠田ゆう エロ http://belajarfotografi.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.japanhub.me/xxx_245F_cmg_180_rio_makimura_牧村りお_http:c1369vc
女優 オーディション 中学生 http://scpltd01.com/redirect.asp?url=https://www.japanhub.me/xxx_h4S_熊貓俠福利社
宮間葵 http://neccmed.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.japanhub.me/xxx_ggf_富橋按摩親身體驗特別服務_4
鮎動画 http://ibrewmyownbeer.com/get.php?url=https://www.japanhub.me/xxx_2ume_japanese_teachercomma;_saya_fujiwara_fucks_guyscomma;_uncensored
明日花キララ整形 http://partivoirailleurs.fr/AdRedirector.aspx?BannerId=744&target=https://www.japanhub.me/xxx_18Y9_一条愛美なしnamahame_yakankikou_シーン2
弱っ てる 女性 http://feuerwerkskiste.de/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.japanhub.me/db_小暮みなみ
キスハグ エロ アニメ http://scrupules.com/compatibility/hop?hop=dyn&desturl=https://www.japanhub.me/xxx_IVS_miad_524タイトスカート女教師_真田春香
トリバゴの女優さん http://finejewelers.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.japanhub.me/xxx_isz_200gana_1440_マジ軟派、初撮。_881
島田陽子に会いたい http://ckand.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_jeN_台湾学姐第一次直播
エロアニメ 無料
WilliamQuins 2022/07/11(12:31)
勃起 ちんちん http://jyjhw.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://javplay.pro/sex+277728+彩桜庭は女陰で犯される前と後のドンを吸います.html
フローズンタイム エロ http://cpaward.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+149683+【xvideos】ムチムチで爆乳彼女人妻のレズ近親相姦無料エロ動画。【彼女、人妻動画】.html
ラブホテル 3人 http://xinyef.com/home/issafari?uri=https://javplay.pro/tube+porn+pleasure+island.html
レントゲン エロ http://genpower.co.kr/site/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/tube+おまんこしたい.html
花魅 成人式 http://softwarecentrum.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javplay.pro/sex+137833+【無料av動画】+じゅく女+中出し淫乱なhな巨乳のじゅく女の中出しフェら交尾プレイビデオ!!+xvideosビデオ.html
生理前の性欲 http://leits.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+26395+zuko+080.html
四十路 エロ http://kimmayphotographer.nz/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/sex+56333+アパッチ(hhhグループ)+絶倫少年連続発射幼馴染痴漢~童貞を馬鹿にされた絶倫男子が何度も連続中出し!何度も連続顔射で幼馴染を犯しまくる!~+ap+396.html
クンニ エロ http://tienpo.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+143316+【xvideos】淫乱な奥様痴女の、瀬戸すみれ、加藤あやののレズsexハーレム乱交セックス無料h動画!【瀬戸すみれ、加藤あやの動画】.html
サッカー ブラジャー http://gorodskidok48.gzt.ru/bitrix/rk.php?goto=https://javplay.pro/sex+11502+这家飞机应该是民淫企业.html
全国 女子 アナ http://searchhomesri.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+380031+ジャパン117.html
四つん這い手コキ http://exclusive-hats.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+314727+モモはfondled巨乳を持っており、振動を取得します.html
中学生 オナニー http://clubpillsonline.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+18327+katie+st+ives+pov+我的v社区分享推广网.html
童貞 手コキ http://jacv.es/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javplay.pro/sex+244058+【オナニー隠撮動画】妹のオナニー定位置を完全に把握している兄がクロッチ接写で隠しカメラ撮りww.html
浣腸 フェラ http://gsm-mobile.bg/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+6747+was+supposed+to+be+a+multi+part+release+but+in+celebration+of+20k+followers+this+will+be+an+exception+:+stay+tuned+for+the+grand+finale+tonight.html
柚木 涼 http://hugeseo.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+261635+ネネアザミは、彼女の巨大なおっぱいの上に精液を楽しんでいます.html
人妻 パート http://ru.vtb.az/bitrix/redirect.php?goto=https://javplay.pro/sex+205974+日本の看護師、おしゃべりを取り除き、雄鶏に野生に行く.html
タちゃんか http://sahihost.ir/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://javplay.pro/sex+488113+beautiful+teen+sayaka+minami+hottest+blowjob.html
大人の動画 http://lowcoastdesign.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+151501+温泉+川上ゆう+旅行+温泉旅行+川上.html
キスレズ http://fitclubmh.cz/wp/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+313798+コスタリカは、スキルと正式の招待状を吸ってから顔に兼を取得.html
うんこだいすきうんこまる http://fweet.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+115754+ゲスの極み映像+イケメン連れ込み1人目+cmi+123.html
悪用 厳禁
Alexandradenia 2022/07/11(11:49)
ちぇろちゃん http://pparnumaa.ee/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.ero-video.mobi/最近/エロアニメ_ロリ/
ウーパールーパー 動画 http://amiado.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/KEw/プレミアム風俗vipフルコース_in_吉沢明歩_mxgs_1007/
彼氏 半年 会っ て ない http://shop.miele.ua/bitrix/rk.php?goto=https://www.ero-video.mobi/online/8Ag/my_wife_fucking_friends_while_sucking_my_dick/
ゆうちゃみ スッピン http://ironcookie.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.ero-video.mobi/online/1pPH/日本人の妻/
クリック 美容院 http://lfdes.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.ero-video.mobi/online/21hn/エロス漂う網タイツの熟女が身体の芯まで感じる母乳が美味しい官能セックス【結城みさ】/
カード キャプター さくら コス http://mba.open-mba.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/bj/페북벗방_에서_놀더니_이젠_대놓고_오마이섹파_bonory.com/
ヌード 撮影 エロ http://akhavan-architect.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/online/7no/kbj_korean_dancing_girls_02_12_clips_7/
高 学歴 イケメン http://asdvelina.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.ero-video.mobi/online/1gY7/アジアのポルノショーを終了するにはクリームパイ/
母子 家庭 息子 http://taylorandtrent.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/online/eJB/holi3d_360vr_caught_and_fucked_by_neighbor_milf__wwwholivrcom/
女子 ボクシング スパー リング http://zohakish.ir/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.ero-video.mobi/online/1wjB/中出し_吉川あいみ_我慢_吉川_あいみ/
動画 エロタレスト http://carriebennett.net/redirect.php?link_id=56&link_url=https://www.ero-video.mobi/online/1fA1/大きなお尻英語字幕hd日本人アマチュアおなら/
大島優子旦那さん http://thapakamal.com.np/redirect.asp?url=https://www.ero-video.mobi/online/1Ynd/日本人交尾/
コンドーム ラブホテル http://santehmir.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/n5/ebod_234_sss_body_理性を破壊する奉仕型m超乳/
二葉エマ 動画 http://adelheidgrether.com/institucional/redirect.asp?url=https://www.ero-video.mobi/online/IKF/【中文字幕】巨乳専門_逆7p性感エステ_小西みか_水野朝陽_野々宮みさと_成海さやか_若槻みづな_西条沙羅/
小学生 女優 http://norwichcleaning.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/2v6d/乳首攻撃/
セルフ 顔射 http://lasertapes.com/engine/go.php?url=https://www.ero-video.mobi/online/2Wx2/超カワ看護師の卵ちゃんの優しい筆おろしに歓喜の大量射精する童貞w/
きのしたひまり http://dorogisk.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/2X1V/japanese-hardcore-fuck/
mm9 http://trackfootball.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/最近/wife_life/
アスリート えろ http://yeosigwan.com/click?dealer_ad=&dadid=29&url=https://www.ero-video.mobi/online/ihx/300mium_095_1080p/
成海夏季 http://euo.dk/click.php?hirlevel_id=12405549102322&url=https://www.ero-video.mobi/online/Gwt/生姦謝罪_風間ゆみ_munj_014/
神 菜美 まい
WalterKnosy 2022/07/11(11:47)
ニット ワンピース エロ http://banca789.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://javfuck.mobi/ホット/porn-国-復讐-司書/
キャバ嬢 エロ動画 http://105lab.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/e8D/男人死之前一定要做事就式來這個天堂旅行所有美女任你採摘他們都是為了讓男人享受而存在的/
イカ チョップ http://magicianshandbook.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/274i/エロアニメ-調教-スマホ-女教師-ビッチ/
jk ミニスカ 盗撮 http://swissapp.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/老人-窒息プレイ/
中出し 地獄 http://namaskyoga.com/api/go?url=https://javfuck.mobi/ホット/ピアス/
さしはら 写真 http://s103.mossport.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1iml/tバック2におけるアジアの十代のassjobディルド/
高校生 授乳 http://imagesbysabrina.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/1DF/kbj-korean-bj-2017090203/
エロ カラオケ http://thetopco.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/動画-動画-ぽこたて/
佐々木 心音 スキマスキ http://images.google.com.hk/url?q=https://javfuck.mobi/ホット/porn-黒髪/
xvideos3d http://anisomycin.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/ホット/裏ビデオ/
えっち おふろ http://hmngbcrocomed.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javfuck.mobi/play/h4S/熊貓俠福利社/
友里 千賀子 http://dimakol.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/jVN/lzwm-010/
裸 エプロン 動画 http://oyuntuccari.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://javfuck.mobi/play/2X01/nana-ninomiya-made-to-swallow-in-the-bathroom-more-at-pissjpperiod;com/
サッカー 蹴り方 動画 http://terkas.com/blog/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/2tCF/児島奈央の潮吹きスプラッシュ!-児島奈央-1/
七瀬アリス美人妻 http://modax.ru/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/ホット/既婚/
チカチカアイドル http://afghanconsulateistanbul.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/安齋-らら-動画/
大学生 サークル 飲み 会 http://my.fxchief-indonesia.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/aFn/tittyandass/
小池栄子 濡れ場 http://alexaskew.co.uk/makandalodge434/guestbook/go.php?url=https://javfuck.mobi/play/HIa/魅惑のgag・さるぐつわコレクション3-har-053/
であい ちゃっと http://bolupetektemizleme.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javfuck.mobi/play/1ZVZ/uncensored-javミクタマル難波マンションセックスsubtitled/
ぽっちゃり ボブ http://akalexanderinvestments.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/ime/261ara-207-めっちゃ可愛い20歳の大学生まいちゃん参上!/
близкий вебресурс
Jerryuphor 2022/07/11(11:38)
значительный сайт https://balashiha.charuni.ru/svetlana-zolotova/
えろ芸能人
AlexanderFum 2022/07/11(11:04)
ヤンキー 女 エロ http://arbp.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+369775+ひなのギュッする必要があるハードディックスに囲まれて/
三上ゆあ エロ動画 http://sawmillrealty.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+453538+スチームセクシーな日本の自動車口腔性交/
淑女の服 http://784567.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/チューブ+41601+chinese+sexy+videos/
成瀬心美エロ動画 http://gordoncroftfoundation.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+20993+lover/
ベッキー エロ http://waaok.com/sso/sso.aspx?nfredirect=https://www.eroterest.mobi/チューブ+391493+気持ちの良い気分を楽しむ水沢京岡/
あおたす http://pechnoff63.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+490355+野外生ハメデート!イキたい放題、ヤリたい放題、マンコ大開放!+牧野絵里/
本沢朋美 http://angwatertech.com/redirect_to/?asset=url&id=https://www.eroterest.mobi/チューブ+153391+モミ3p、甘いソフト3人、友達2人(日本)/
美 バスト ランキング http://zemetchino.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+1718+cpde+014+最強属性14+皆野あい/
ソードアートオンライン ガンゲイルオンライン アニメ http://bjsyjzlw.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.eroterest.mobi/チューブ+127636+一本道050711_089「グラマラス愛沢蓮」/
エロ動画 渚みつき http://www.google.com.gt/url?q=https://www.eroterest.mobi/チューブ+450553+【童貞筆おろし中出し】童貞くんが華奢美女な担任教師に思わぬ展開で筆おろしして貰えたそうなhellip;/
gカップ えろ http://shipyardbrewery.com/wp-content/plugins/phpl/redirect.php?url=https://www.eroterest.mobi/チューブ+13865+sendnudesg/
制服jkと激しい性交 : さくらみゆき http://oknaservis.go64.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+130481+맛좋은+핑보맛+영계들+섹파구하는법+dduk.cf/
八田愛梨 http://elektrostal.technosouz.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+25683+광고+팔로워들+다+자름/
ショートカット 巨乳 http://smarthome-caraibes.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.eroterest.mobi/チューブ+9747+獻給在遠方辛苦的男朋友/
篠田ゆう 尻 http://babydecor.org/cgi-bin/atc/out.cgi?id=21&u=https://www.eroterest.mobi/チューブ+306847+最大のa+穴ポルノ/
キミとシたいお姉さん https://images.google.is/url?q=https://www.eroterest.mobi/チューブ+129591+止まらない絶頂!佐倉ねねを大満足させた!+逆ソープ天国+dvaj+304/
aika 痴女 http://szylxby.com/wp-content/plugins/topcsstools/redir.php?u=https://www.eroterest.mobi/チューブ+484903+【若菜奈央】マシュマロ巨乳な華奢ギャルが性奴隷調教される中出しセックス/
ニット 巨乳 http://calisthenicsaustralia.org/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.eroterest.mobi/チューブ+99725+おまんこ見てくださいね❤/
意気地 が ない http://charliesneath.com/clicktracker/?url=https://www.eroterest.mobi/チューブ+169263+二重陰茎包囲/
水上由紀恵 http://abouteverythings.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.eroterest.mobi/チューブ+390311+彼女の新しいソロ・ショーでは、/
外国 人 売春
WallaceEmind 2022/07/11(11:02)
乳首 いき 動画 http://hays.info/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/sEY/熟女の透け透け乳首がエロティシズム。濃厚なフェラチオもグッドです。乱れまくりのハメられ放題!/
長内美那子 http://xn--h1abcegefv8d8aj.xn--p1ai/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/lcv/自拍露臉人妻生日,老公竟送上洋男一枚~看著老婆享受還幫忙拍!(有影)/
熟女 露天風呂盗撮 http://zhonghsx.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/ストリーム/TQi/【痴女中出し】神乳の痴女の中出し騎乗位淫語プレイエロ動画!!/
芸能人 セックス http://yandexmail.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/2WaG/なつめ愛莉-ロリカワ日本人が原住民の衣装着て現地人と絶叫デカマラファック!/
ゲイ 親子 http://eng.rosexpert.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/porn-無修正 rion/
前澤 秘書 http://bestwebdownloads.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/義弟/
若手 の 女優 http://timam.com/links.php?goto=https://javclips.mobi/ストリーム/2X1m/セクシーな格好で男を誘惑成功した美女が腰を掴まれての激ピスにご満悦アクメ/
百合 エロ アニメ http://evil-code.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javclips.mobi/動画/(個人撮影)(援交) 関西援交 上玉シリーズ [あや]/
和服 喪服 http://englewoodone.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://javclips.mobi/動画/アジアのアマチュア/
クソ親 http://cambridgeshootingsupplies.ca/13/rl_out.cgi?id=hpafw&url=https://javclips.mobi/ストリーム/ieV/港女後入屌西自拍,俾mk仔屌到大叫仲要係咁啪佢個pat/
デュラララ 1 期 動画 http://koenigstrey.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/巨乳ティーン/
巻コレ http://namaskyoga.com/idevaffiliate.php?id=789&url=https://javclips.mobi/ストリーム/1c7p/jpn-086-無料日本-アジアのポルノビデオのba/
謝罪 エロ http://innstation.com/away.php?to=https://javclips.mobi/ストリーム/cMx/wanz-518-ご奉仕専用パイパンメイド-緒沢くるみ/
エロ動画 高校生 http://svetgrupp.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1Uqh/azhotporncom-彼女のキーを削除します人妻/
しゃがみパンチラ http://4everyoung.biz/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javclips.mobi/動画//ポルノの/小犬スタイル-おっとっと/
覚せい 剤 アイドル http://nonvegjoke.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/276z/隣のお姉様を犯したあの日hellip;隣人への挨拶に来た彼女を一目見て恋心を抱いてしまった青年は、募る想いを押さえきれずにあかりをhellip;彩月あかり(岩佐めい♪仲夏ゆかり)/
流出エロ http://armango.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1H1I/ユキとのホットオナニーシーン/
顔 文字 アニメ http://centrefarm.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javclips.mobi/動画/奨励/
出張 マッサージ 体験 談 http://rocketpapers.com/site/wp-content/themes/Grimag/go.php?https://javclips.mobi/動画/シュバリエ-アニメ/
外人レイプ http://dmctools.us/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://javclips.mobi/ストリーム/uzM/アマ・ジン・ジャパ・ネッツ・ルット・マ・キ・コイ・ズミ/
グラビア セックス
AlexaMob 2022/07/11(10:21)
低身長 ヒール http://cesforklifts.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_99812_新人_19歳現役女子大生avデビュー!!_九重かんな_mide_391/
エロ 淫乱 http://badgermarijuana.com/show.link.php?url=https://www.avgle.mobi/hot_タグジョブ/
配信企画 面白い http://105lab.com/wp-content/themes/prostore/go.php?https://www.avgle.mobi/mv_680402_ai_aito_hard_fuck_and_cum_on_face/
兄妹エロ動画 http://fabence.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/mv_304468_マッサージルームのポルノ/
エロ マジックミラー号 http://contextframing.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_119123_露臉內射自拍香港自助旅遊~和二位小模早上就3P(有影)/
朝日なお ほくろ http://maryjanesmag.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_120639_レズビアンbdsm_椎名そら_wanz_694/
今の女優 http://aquaviva.ru/bitrix/rk.php?goto=https://www.avgle.mobi/hot_動画_粗チン男優/
とんする http://motorhomescotland.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_92008_tamashii:_insert_魂インサート_1/
けもみみ http://ag-metal.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/hot_/チューブ/ハワイ_彼女の目にスペルマ_腰をかがめる/
ハーレム フェラ http://surfbooks.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_porn_白川さゆ/
長谷川りほ http://www.gse.kz/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_168816_角質の日本人のガールフレンドは、彼女のお尻をおもちゃにおなかの食べ物を使用しています/
小嶋ジュンナ http://cloverful.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.avgle.mobi/mv_89195_bangers_360°vr_redhead_marie_mccray_puts_vibrator_on_her_wet_pussy/
どうナビ http://hikersbook.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_232038_東洋の十代のベイビーはpovでねじ込ま/
あやみ旬果 無料 http://camogeek.com/common/Mod_30_conta.asp?ID=4&Link=https://www.avgle.mobi/mv_376047_【無修正】綺麗なお顔に連続大量ブッカケされる美熟女!/
tenga ちんこ http://eksway.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.avgle.mobi/mv_690989_薬学部で猛勉強中!スタイル抜群の高学歴グラドル卵がエッチな事も学びたくてav解禁!!オッパイもオマ○コも丸出しでド緊張デビュー!_長谷川柚月/
篠崎 愛 デビュー http://fitclubmh.cz/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_26344_年幼萌妹子生澀的自摸著_她還有得學呢下篇/
妻 ナンパ http://xiha0762.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.avgle.mobi/mv_679591_やらせなし完全リアル【個人撮影】【隠し撮り】_25歳ハーフ_航空会社勤務_若い男女の濃厚接吻_ラブホ隠し撮り/
石原さとみ 若い http://vtabak.com/bitrix/rk.php?goto=https://www.avgle.mobi/mv_222257_graphis_沖田/
山田孝之 av http://vagira.com/go.php?link=https://www.avgle.mobi/hot_主婦_69_爆弾/
喉まんこ http://zhanglihuai.com/redirector/1?url=https://www.avgle.mobi/mv_7966_國產sm鉅作_採精的小蝴蝶之人肉精廁使用說明書_紫絲捆綁肉便器型精廁使用示範/
盗撮 スカート
VirginiaCreaw 2022/07/11(10:17)
坊主 スキン ヘッド http://blogfriends.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavmovies.com/遊びます/168452/41ticket-fucking-mature-priestessムラサキアヤノ(無修正jav).html
睾丸マッサージ http://winteam.com.cn/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://freejavmovies.com/hot/メイド.html
学校 サボっ た http://uledesign.com/engine/link.php?url=https://freejavmovies.com/遊びます/136636/end008.html
ゆるふわ ショート http://sl-conseil.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavmovies.com/遊びます/320297/美しい日本の妻.html
わがまま姫 http://agovernmentgrants.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/クソ-楽屋-愛人.html
ハメ撮り 流出 http://zeroninelatam.com/site/wp-content/themes/delicate/gotourl.php?url=https://freejavmovies.com/遊びます/106569/利用水晶肉棒讓騷妹高潮~水嫩騷逼被我塞滿!從車上幹到房間:婊子就是欠插.html
エロ メンヘラ http://historiatravels.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/99440/私立kmpエロエロ学園超豪華100タイトル8時間best-mkmp-202-1.html
セフレ 探す http://evolve-unlimited.com/?outlink=https://freejavmovies.com/hot/病院.html
jd 無修正 http://kazinform.kazakh.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/125748/i2play-ป๋องแป้ง-uncut-ฉบับเต็มเพิ่ม-activity-ระวังน้ำลายหก-เบื้องหลังปิดไม่มิด.html
キャンギャル えろ http://ofisgid.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/66769/sylvia-lee.html
スク水 着替え 盗撮 http://nesksar.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/105255/bj_17101302.html
プロ 志願 http://cyvinegar.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavmovies.com/hot/動画ヤル男新作.html
筆おろし 個人撮影 http://juniorcreator.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/309987/【無修正・綾乃梓】あずさのクパァっと開いたピンク色のマ〇コに.html
異種 エロ http://heliwave.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/23618/世界这么大,大家一块看.html
爆乳 巨乳 http://madeittothetop.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/吉沢明歩のにほんぽるの.html
ぱい ずり http://clickonlinesolutions.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://freejavmovies.com/遊びます/57802/upskirt-pretty-milf-frontal.html
杏 ちゃ む http://bim.day-2018.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/71946/kbj-asian-webcam-2017052404-1.html
神乳 動画 http://pizzeriamarcopolo.com/uh/link.php?url=https://freejavmovies.com/遊びます/218858/シュリアトミがレズビアンを支配22.html
c カップ 見た目 http://yccc26.ca/blog/wp-content/plugins/myredirect/redirect.php?url=https://freejavmovies.com/遊びます/21319/college-girls-teen-sex-wife-swapping-couple-swapping-college-nudes-college-sex-girlfriend-girlfriend-nudes-fetlife-good-enough-to-drive-grown-men-crazy………….html
セックス電マ http://benartti.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/ポルノの小さい女の子12人の未公開フェラ.html
マスターピース エロ
AlexSkelm 2022/07/11(09:37)
今井夏帆 エロ http://therecordplayer.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-337887-ミカは、ハードファックに熱心ようだ.html
制服 盗撮 http://veganlevel.com/blog/wp-content/themes/planer/go.php?https://tomodachinpo.mobi/video-77806-kbj-korean-bj-2016011105-×8-8.html
リア 充 バイト http://jav1080hd.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tomodachinpo.mobi/video-495571-鬼イキトランス16-2-碧しの.html
キャバクラ お触り http://foto.kazakh.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-281514-黒沢愛ダブルフェラ楽しいです!.html
いそ やま そう http://internationalfriends.co.uk/medialand/maths/archived-sites/external.html?link=https://tomodachinpo.mobi/video-97058-kbj-korean-bj-2016090901-kim-ha-neul.html
粋なたんざい http://www.baltpapirs.lv/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-684152-gagged-japanese-princess-mari-sasaki-gets-hairy-snatch-punished.html
hosokawa fumie http://canimport.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tomodachinpo.mobi/video-157236-巨乳-パイズリ-お姉さん-美巨乳-乳.html
太もも 盗撮 http://khmedi.com/show.link.php?url=https://tomodachinpo.mobi/video-437236-rt62hsyee8.html
ミッドガルの花売り http://browseforacause.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tomodachinpo.mobi/video-678578-full-version-httpscolon;sol;sol;bitperiod;lysol;2yh4lk1.html
ぼっき 不可避 http://optimo.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-157287-マジックミラー号-ヤリたい盛りの男女が卑猥な指令にチャレンジ!生の性器が触れ合う快感を射精管理して下さい!.html
包莖 http://fourpointsriyadhkhaldia.com/wp-content/themes/twentythirteen/redirect.php?url=https://tomodachinpo.mobi/video-488941-cmg-002-mayo-misaki-美咲まよ-http:c1369vc.html
アニメ アナル http://autothc.com/jump.php?goto=https://tomodachinpo.mobi/video-121552-自拍露臉『不要啦~乾爹~我會痛死的』哄騙乾女兒上床,還沒進去就哎哎叫!-(有影).html
高橋橋本キス写真 http://chewoyou.com/cgi-bin/ntlinktrack.cgi?https://tomodachinpo.mobi/video-65673-❤️-찍어준-자기야-고마웡-헤헷.html
出産 祝い 旦那 http://nextdecade.biz/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-358077-角質アジア.html
セルフ 顔射 http://zohakish.ir/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://tomodachinpo.mobi/video-67418-jux092.html
やすいかおる 動画 http://schmitzcargobull.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-タグジョブ.html
夏目三久髪型 http://olg-oldenburg.de/out.php?to=https://tomodachinpo.mobi/video-44781-rina-rukawa◆あなた、だめ。入れられちゃてるところを見ないで!.html
えろ 胸 https://maps.google.vg/url?q=https://tomodachinpo.mobi/video-15391-bj17021405.html
スポブラ パイズリ http://centerra-inc.us/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-86806-bj-me-ㅈㅇ.html
スマホ 個人 撮影 http://dongwoodoor.com/blog/wp-content/themes/delicate/gotourl.php?url=https://tomodachinpo.mobi/video-306731-太い尻ポルノ.html
もざいく レストラン
ZoeHed 2022/07/11(09:32)
鈴木こはる http://dr-hoek.de/links.php?s=https://www.simozo.net/見る%204Rg%20bj-찰지군-떡방-06~11-1/
ラッキースケベられ http://kidsautopark.org/go?url=https://www.simozo.net/見る%201Mbh%20リサmiddot;アンの巨乳変態ブルネットの猫は、ハード釘付けと深い/
太もも コキ http://xperthr.co.uk/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.simozo.net/見る%20hZd%20港鐵扑野射唔射~~香港土地嚴重不足/
あかいみつき http://updateclass.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/見る%2017D%20hm%2001/
診察エロ動画 http://dev.kare-center.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20DIs%20hana%20haruna/
黒髪 流行り http://doug-crawford.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20DWk%20ねとらせていた妻が本当にねとられてしまった。後悔のntr%20橘美鈴%20juy%20225/
競泳 すき http://alphauro.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.simozo.net/porn%20インドネシア人/
ニノ奥さん http://midcoreboot.com/rank.cgi?mode=link&id=342&url=https://www.simozo.net/見る%20mkn%20hjmo%20302%20残酷ミラーゲームに負けるとエロ罰ゲーム%20桜井あゆが彼女をレズ寝取り!初めてのレズで隣に彼氏がいる状態でもイッちゃうのか!?/
大橋未久 動画 http://kidsautopark.org/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/見る%20248H%20美熟女av出演交渉%20〜撮られることに濡れる肢体〜/
姫 カット 似合う http://ordineattuari.it/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.simozo.net/porn%20クリスマス/
女装 男の娘 中出し http://directdriveservice.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20wLm%20日本の千春とやぶきゆいlove%20creampies(無修正)/
短い ショート パンツ http://audicorcardiometrics.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%20GQK%20時間暫停%20可以和漂亮的學姊做愛/
騎乗位 動画 http://music-bands.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.simozo.net/porn%20足コキ%20脂肪熟女/
産婦人科 エロ動画 http://weedwagoncharleston.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20kjZ%20瑜珈女孩自拍超好身材~胸部真又挺又漂亮(有影)/
ながたさき http://mail.pompa.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201Ef2%20彼女の深いシードの猫の森の中に肉のログを貼り付けます/
豆チワワ http://eclipsefm.com.ar/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.simozo.net/見る%201nZx%20このセクシーな3dブルネットかわいいは大きなコックに乗っている/
line すたん http://manzzaro.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%202X2D%20美しいスレンダー人妻の妊娠覚悟の中出し種付け浮気-240分/
可愛いのに彼氏いない http://images.google.co.za/url?q=https://www.simozo.net/見る%207OK%20韓國女主播和後面娃娃一樣有喜感/
マン毛ボーボー https://www.canal-du-midi.org/goto.php?to=https://www.simozo.net/見る%202xPg%20湊莉久%20「まだイッちゃだめっ」湊莉久が早漏男子のお悩み改善!/
男 同士 の キスシーン http://wvbcreditrating.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20ToC%20アジアのカップルがホテルの部屋で愛を作っている/
バレーボール av
AlejandroFab 2022/07/11(08:51)
チンピク http://nalchik.hypmag.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/DLN/はじめ企画+残酷ミラーゲームに負けるとエロ罰ゲーム+歴代人気素人娘がカップルで挑戦!彼氏の前で寝取られデカチン男優に2連続中出しsex+hjmo+345
アニメ 女 主人公 http://xn--b1actj3a.xn--p1ai/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1C5v/センセーショナルオリエンタル肛門ドキドキ
旦那 と セックス する 夢 http://evil-code.com/wp-content/themes/begin44/inc/go.php?url=https://javpussy.net/ストリーム/20jP/熱に浮かされた幼馴染とヤっちゃった+木村つな
イカサレ http://bravotravel.hu/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javpussy.net/ストリーム/15ud/クリーニング中に日本のメイドmilfは、ミニスカートを身に着けています!恥パンチラパンティーショット
千夏麗 動画 http://hotelakbulut.com/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/glP/盗撮バスターズ+07+buz+007
聖水 エロ http://allsaintswoodbridge.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/2UN1/お見舞いに来たヤンチャな幼馴染が動けない僕の敏感チクビをこねくり遊んで禁欲チ○ポをこっそりバカ連射!!+永野いち夏
sisters エロ http://thapakamal.com.np/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javpussy.net/ストリーム/2tMk/jav+cmnf+yui+hatano+vs+the+guy+fawkes+crew+subtitles
本屋 痴漢 http://dmctools.us/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javpussy.net/ストリーム/wfq/【aika】連続ぶっかけさせて精飲するザーメン好きの痴女ギャル
よだれ豚 http://safepatriot.com/engine/redirect.php?url=https://javpussy.net/ストリーム/1GCs/私の好きな女の子01
女子の脇毛 http://paternityangel.com/site/wp-content/themes/Grimag/go.php?https://javpussy.net/ストリーム/1lRf/制限なしで人妻のセックス
前立腺 マッサージ とは http://mokenafestaitaliana.com/out.php?to=https://javpussy.net/ストリーム/u49/ヒロモノ
深田えいみ中出し http://islamicscreens.com/uk/redirect-to-site?client_id=258&url=https://javpussy.net/ストリーム/1kjl/jpnヴィンテージ21
rio av 女優 http://enter.expert/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/Adr/http:asia689tumblrcom
ブリーオルソン http://fullset.org/cgi-bin/click.cgi?id=bentcreekforest&url=https://javpussy.net/ストリーム/HSo/mywife+00690+森+明音+初會篇
松本いちか無料動画 http://annalieselemmon.com/ys4/rank.cgi?mode=link&id=54&url=https://javpussy.net/ストリーム/23Tb/tsubasa+okina+gets+vibrator+over+crotchless
勃起力 向上 http://zhnyzjk.com/redirect.php?action=url&goto=https://javpussy.net/ストリーム/EVn/兄公認寝取り!子種欲しさに兄嫁とボクが中出しセックス!後日こっそり非公認ラブラブセックス!実家で一緒に暮らしている兄夫婦が不妊で悩み、どうしても子供が欲しいのでボクに種を提供して欲しいと言ってきた!正直兄嫁は美人なので会う度にドキドキしていたが、まさか…+hunta+335
エマ・ローレンス http://bruneibet.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ポルノの/天然美月
飛び込み 動画 http://https://support.epacst.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/pcq/超絶剛毛グロおまんこの美少女を四つん這いでバイブを膣内に挿入する無修正エロ動画!
蒼井そら無料動画 http://qbxbq.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/hBG/섹기넘치는+글램걸과+즐달+해운대성인용품+파는곳+love82.kr
吉沢明歩 av http://df2.eu/site/wp-content/redirect.php?type=website&id=352113&site=https://javpussy.net/ストリーム/9x/パコパコママ+100517_154+素人奥様初撮りドキュメント+51+浅井りょう
熟女 アナル 動画
Zacharymal 2022/07/11(08:49)
セックス アンチ エイジング http://pro-cam.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-ボール.html
猫 ちゃん 動画 http://pocketmybook.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-編集-医療の.html
ドンファン妻av http://work-wherever.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-175025-【パンスト】パンツスーツを着たolの仕事終わりのパンスト足裏【ストッキング】.html
アダルト中出し http://gbvideo.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-ヴィクトリアメイドマリアの奉仕.html
本田もも 動画 http://myinfo-update.com/logout?redirect=https://www.javwhores.mobi/online-88476-港区にあるお洒落なカフェで働く健康美肌のアルバイトちゃん-学校もバイトも大事だけどエッチが大好きだからavデビュー!!-河南実里-mifd-005.html
声優 なりきり アプリ http://www.akkord-spb.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-668448-巨乳ファンタジー外伝-シャムシェル2.html
キス が 止まら ない http://knkvs.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.javwhores.mobi/online-483493-【紺野ひかる】B85W59H86のキュートな長身モデルをナンパしてパコパコハメ撮りセックス漬け【no6189】.html
桃瀬ゆり http://ngucocbeone.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-65944-危険日人妻-孕ませ中出し輪姦-乃々果花.html
桜井 日奈子 大学 http://e-gran.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-31653-花颜.html
でか尻 http://atstop.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-695898-stars-258-小倉由菜-つゆだく.html
ビ 魔女 とは http://10bilion.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/動画-生ハメ.html
耳 舐め av http://105lab.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/動画-ブッシュ.html
アニコス動画 http://yossenschool.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javwhores.mobi/online-129588-emily-erotic-room-service-massage.html
虫のアニメ http://stylincases.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.javwhores.mobi/online-179605-コスプレマスターズ.html
本田もも 動画 http://milanyaber.com/site/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-20943-better-than-fucking-her-ur-self.html
愛人 に したい 女 http://bestcineplex.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/動画-動画-多人换妻.html
トルネードフェラ http://becausebox.com/wp-content/themes/Grimag/go.php?https://www.javwhores.mobi/online-325772-コックしゃぶり-彩桜庭は-クソとポーズを愛し.html
ご飯 と ビーデル http://entropiadirectory.com/wp-content/themes/prostore/go.php?https://www.javwhores.mobi/online-454180-中出し-マッサージ-巨乳-痴女-パンスト.html
洗濯 バサミ 技 http://stephenelse.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-/動画+porn+porn+amichi.html
渡辺 麻友 帝国 http://elroimedical.com/redirect.php?property_id=27796&website=https://www.javwhores.mobi/online-352995-kantoi-skodeng-lagi.html
ギニュー特戦隊
Albertfab 2022/07/11(08:06)
洞木 http://www.microolap.com/bitrix/redirect.php?goto=https://javidol.org/mv-JoZ-妄想セックスに取り憑かれた文芸部部長の制服美少女-あまね弥生-apkh-051.html
スクールデイズ えろ http://nieuwbouwcoach.com/wp/wp-content/themes/Grimag/go.php?https://javidol.org/mv-l3a-飯店3P帶包養大學生和老友玩遊戲,骨頭差點被她玩散架!連續口爆被吸的很過癮(有影)-3.html
牧野紗代 http://mobiletienda.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javidol.org/mv-1vRl-mamasansアジア熟女ムービー中のサキ青山.html
エロ アニメ euphoria http://rizwan.us/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javidol.org/mv-GW1-香港帝苑五星級酒店靚女陳琳熙援交.html
イクメン 不倫 http://carelogger.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-16Hl-pfbkaiybxf.html
本田真琴 エロ http://new.1day1step.ru/bitrix/redirect.php?goto=https://javidol.org/mv-6Jq-porno-graph-tv-一ノ瀬アメリ.html
みうめ http://customsforum.ru/bitrix/rk.php?goto=https://javidol.org/mv-joR-pov-with-anri.html
美容師 髪が綺麗な客 http://getbuket.ru/bitrix/redirect.php?goto=https://javidol.org/mv-DTB-咲夜由愛、満足度満点中出しソープ.html
奥菜アンナ http://genuine.eu/redirect.php?link_id=56&link_url=https://javidol.org/mv-Hka-:-:-filming-this-i-was-literally-on-my-knees-with-one-hand-on-my-cock-and-one-hand-holding-the-camera…-you-can-see-his-fat-black-balls-covered-in-juices-i-love-that-the-husband-fails-to-mention-that-condom-coming-off…-oh-it-didn’t-fall-off-he-pulled.html
おしっこ動画 http://sms-mobility.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javidol.org/mv-1Bd8-無修正日本のエロフェチセックス-レ・レイヴ2(白金5).html
まんこ 魚 臭い http://adopte1grimpeur.bzh/v/affiliate/setCookie.asp?catId=1180&return=https://javidol.org/mv-4ad-tittyandass.html
キャバ嬢 脱税 http://jacksonsenate.com/advertising.redirect.aspx?advid=35&url=https://javidol.org/mv-1Oa-lucky-husband-to-be-hopefully-his-wife’s-bachelorette-party-is-a-sign-of-how-the-future-will-be.html
今田美桜 エロ http://mwathiq.com/blog/wp-content/themes/prostore/go.php?https://javidol.org/mv-WGj-日本語学校ガールズオナニー.html
furinn http://ladyli.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javidol.org/mv-HSM-inkydoom-up-sky-plan-usp-often-i-am-askedwhy-aren’t-the-real-jav-videos-the-same-like-your-gifs-i-have-to-tell-you-that-they-are-just-like-that-after-it-inkydoomed-it’s-an-amazing-idea-to-inkydoom-all-the-videos-that-need-to-be-inkydoomed-it-is.html
中出し 地獄 http://cindyhot.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javidol.org/mv-Mx4-【無料エロ熟女動画】ごめんなさいアナタ気持ちいいの!ドM感満点な切なげな表情で他人棒で何度もガチイキするパイパン嫁!.html
さとう愛理 http://promo.novo-voda.com/bitrix/redirect.php?goto=https://javidol.org/mv-1ezZ-このようないじめシーン1.html
浅草 ロック 座 http://wwjcdo.com/wp-content/plugins/topcsstools/redir.php?u=https://javidol.org/mv-GcB-沢野美香-セーラー服.html
ムチムチ 女子 高生 http://bdtaxacctg.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2xuu-two-guys-fuck-and-creampie-aiko-hirose-at-the-office.html
ちょい悪 http://mvf.by/bitrix/rk.php?goto=https://javidol.org/mv-1NN-한국야동-화장실에서-보지-조금-만지니깐-하얀액이-주루룩-흐르네.html
三上翔子 http://sinix.co.kr/engine/go.php?url=https://javidol.org/mv-26HF-ガチナンパ!!-ザーメン中出し-デラックス-5時間-前半.html
あさみ潤 動画
YvonneFed 2022/07/11(08:02)
板谷由夏 欲望 http://jeffreydcohen.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/pCs/【aika】ギャルjkが勉強中に手コキしてきて勉強に集中できない。。。.html
亜人 アニメ http://olegilyukhin.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/Dsf/佐々木あき+中出しいいなり温泉旅行+sdmu+674.html
ワンピース テレビ 動画 http://goldfoxchina.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://simozo.mobi/to/tk5/絶妙な日本のワーズークソ.html
お●ん娘せっくしゅ ~いつもお尻でオナっちゃうモロ感男の娘は突かれたらと http://hogheavenleather.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1m47/マイフレンド妻.html
かぐや 様 エロ http://images.google.com.tw/url?q=https://simozo.mobi/to/1VXS/ウルトラウェット日本のおならトーイング.html
池田エライザ 水着 http://bryryarc.rf.gd/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://simozo.mobi/to/2tTn/asian+slut+has+a+tremendeous+threesome+with+her+two+hunks.html
エロ動画 田中ねね http://maps.google.com.ni/url?q=https://simozo.mobi/to/2uOr/美少女ナースが巨根のドクターに囲まれてパワハラ3Pで激イキw.html
深田えいみ 無修正 http://silverhealthinstitute.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/oH/不知噴了多少錢才讓她脫褲+超好身材逼出淫水.html
更衣室エロ http://evansgranite.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://simozo.mobi/to/jk1/中文字幕-sdmu713-コンドームなしでエッチな状況になったらどうなるのかをモニタリング-ずっと片思いだったクラスメイトに告白!「ゴムを付けないと赤ちゃんが出来ちゃうって先生が言ってたよ…」女子○生の抱きつきエッチに発射してもマ○コの中でずっと勃起!生ハメ生中出し21連発.html
姫川麗 http://belediyebulteni.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/27Ph/奇跡の超絶bodyでチ○ポヌキまくり胸、お尻、そして足と、どれをとっても文句なしの完璧ボディの持ち主パイズリ、尻コキ、足コキなどでチ○ポを抜きまくるその恐ろしいまでの乱れっぷりにビックリ仰天真田春香.html
先生 同士 結婚 http://web-center.com/wp-content/plugins/butterkekse/redirector.php?url=https://simozo.mobi/to/1cld/エッチなママはfondledとめちゃくちゃ.html
アルペジオ 動画 http://bentleybot.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/GYO/警鈴一響就立刻脫掉褲子做愛+麻美由真【中文字幕】.html
bgn-071 http://sabertools.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2U32/jyma+008+夫の上司や同僚に犯●れ感じる爆乳ドm奥様+寝取られ肉感ボディ巨乳尻マゾ妻+hカップの豊満な胸を揺らしてイキまくる+織田真子.html
素人 手コキ 動画 http://designyourhat.com/site/wp-content/plugins/phpl/redirect.php?url=https://simozo.mobi/to/1LkP/逸脱した欲望.html
二階堂ゆか http://zuya.pxl.su/?setlanguage=en&returnUrl=https://simozo.mobi/to/MNX/若い日本人の須藤沙樹による素晴らしいソロ.html
コリコリすぎてウケる!キモカワ先生」 からかい上手の教え子に乳首責められ何度も射精しちゃう僕… 八木奈々 https://www.google.com.py/url?q=https://simozo.mobi/to/1XBX/日本ハリス・プッシー・マストレーション+jav1080hdcom無修正.html
スクール デイズ ストーリー http://babydecor.org/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://simozo.mobi/xxx/ポルノのポルノのポルノの死姦.html
パイパン にし て ほしい http://1stcommonbank.pro/__media__/js/netsoltrademark.php?d=simozo.mobi/to/6Uy/광고+팔로워들+다+자름.html
オイルマッサージ エロ動画 http://bjsyjzlw.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://simozo.mobi/xxx/porn+快楽放置責め.html
露出 エロ http://dm135.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/xpi/巨乳美熟女の淫らな性交。喘ぎ声を押し殺し着衣のまま若いチ○ポで発情中出しSEX!.html
女性をムラムラさせる方法
AlanDrymn 2022/07/11(07:19)
ベルセルク エロ http://renewchurchmpls.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/56009/マジックミラー便%20都内有数の名門大学に通う高学歴女子大生%20生まれて初めての公開オナニー編%20vol03%20「あなたの‘いつものオナニー’を見せてください!」人前なのにインテリオナニーに没頭し火照ってしまったオマ○コはデカチ○ポが欲しくてたまらない!!%20dvdms%20118%202
テニスエロ http://anpimira.alternativa.org/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/29362/用神的視角偷拍3p
エロ 動画 エロ http://lelangin.id/wp/wp-content/themes/begin0607/inc/go.php?url=https://freejavonline.mobi/見る/97464/河原の物陰で人目を忍んで生着替えする美巨乳女を偶然目撃してしまった僕は…3%20rdt%20270
マリリン マンソン youtube http://chargen.cf/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/406860/エロアニメ%20中出し%20スマホ%203dアニメ%20ビッチ
ニーソエロ http://lightaircn.com/t.aspx/subid/955049814/camid/1745159/?url=https://freejavonline.mobi/見る/133585/【vr】av女優限定。本番がヤレちゃうおっパブ
あいりともや http://xn--80aergxii.studio/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/190123/jpアマチュアウェブカメラ
相沢みなみ 無修正 http://xn--80aeamau8ckd1b3c.xn--p1ai/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/130848/200gana%201585%20マジ軟派、初撮。%20974%20そら%2019歳%20専門学生
ザーメンキス http://precisiontrademarks.com/linkclickcounts.cfm?linksId=5732&url=https://freejavonline.mobi/見る/172763/兄の友達2人にマ○コを掻き回され2本のチ○コを交互に挿れられるエッチなところを兄に見ててもらう妹
スカンク お なら http://images.google.com.ua/url?q=https://freejavonline.mobi/porn/フルヌード
キス が 上手い 彼氏 http://www.centr-kachestvo.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/43206/asian%20nsfw%20korean%20porn%20korean%20porn%20:%20어린형수…한번씩%20술마시고%20들이데면%20여전히%20보지%20벌려주네…맛있는%20년…%20full%20length%20download:%20f
2穴責め http://ust-kamenogorsk.scopula.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/680941/中出し、初の四国遠征で、わがまま娘に生ハメ鬼ピストン地獄%20『個人撮影』個撮108人目
顔面騎乗 エロ http://cticshb.com/wp-content/themes/eatery/nav.php?-Menu-=https://freejavonline.mobi/porn/口紅
す なー っ http://solidprint.net/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/679879/教室内でJK脅して中出しレイプ敢行する教師のクズ
姫川ゆうな 動画 http://uol7.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://freejavonline.mobi/見る/27334/untitled
キメセク エロ動画 http://panamahut24.de/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/見る/13602/隔壁老王與阿花偷情全多錄
大阪 と みた しんじ http://sigmann-systemtechnik.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://freejavonline.mobi/見る/684382/full%20version%20httpscolon;sol;sol;bitperiod;lysol;2lt6f14
av七沢みあ http://hannahmmoore.com/blog/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/145625/【sex隠し撮り】おっぱいが大きなコはエロいってマジ!?avアイドルにイケメンナンパ師を仕掛けて検証した結果www
妻 スマホ ばかり http://www.intravlg.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/porn%20浣腸%20無実の
黒人セックス http://associationofmindfulnessprofessionals.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/314400/巨乳美少女3pぶっかけセクロス!春咲あずみ%20|%20巨乳117動画
ティアーユ エロ http://andorphine.kr/site/wp-content/plugins/translator/translator.php?l=is&u=https://freejavonline.mobi/見る/500284/セクシーなナルミ綾瀬と最高と評価されたソファポルノ%20もっとjavhdnetで
ca 痴漢
Xavierrep 2022/07/11(07:16)
スカイ ビーンズ http://electrumeast.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-전여
蘭華えろ http://newsforgreens.com/golink.php?link=https://sakurajav.mobi/view-26P0-巨乳-レズ-ギャル-変態-拘束
身篭る http://choicepharmacy.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://sakurajav.mobi/view-Hre-フッと見かけた子がパイスラノーブラ巨乳娘!?あまりに興奮し思わず後をつけた僕は…-rdt-272
奥さま は 生徒 会長 http://dev.allwingroup.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-adE-福利-自拍-约炮-sm-sp-狗奴-淫妻-骚货-露出-约啪请加入国内最火爆的大学生微信约炮交友平台,10000-优质男女会员,最精准最私密的人工配对,为你找到理想的另一半啪啪。女生请加微信:xxxqiye,男生加xxxman80
ベース ボール ガール http://http://www.albinooliveira.pt/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-1N66-ポッキーからチョコレートを舐め日本の女の子
自宅警備員2 http://marketautomatic.com/site/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-1FC6-gal-4some(2)
平愛梨 20 http://shire.eu/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-NKB-ドグマヒストリー3-d
エロ アニメ エロ http://imendaconsulting.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-G56-hunter(hhhグループ)-『どのオッパイが一番好き??』2-突然出来た6人の義理のお姉ちゃんはとにかく巨乳でとにかくスケベ!!普段から胸元が空いて谷間全開の服を着てるしパンチラもしまくり!!で当然勃起!!勃起がバレたらもう大変!!その日からお姉ちゃんたちがボクを男として認識して…-hunta-276-1
千鶴 女優 http://chargingdepot.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-1qkL-翔田千里柔らかく垂れ下がった完熟美乳で熱烈強制エロ指導イチャラブセックスで童貞君を大人にするスケベ熟女
さくら 動画 http://time.wf/site/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/view-7ix-tomn-110-射精直前の獣のような激しい腰振り-55発射-3-羽月希-初美沙希-水野朝陽-饭冈加奈子-森沢かな-葉月美音-若菜奈央-佐々木あき-麻里梨夏-成海うるみ-渚うるみ-紗々原ゆり-栄川乃亜-1
アジア の 純情 http://lapinbook.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://sakurajav.mobi/view-IXC-mibd-793魅惑の性感エステティシャン
シックスナイン エロ http://brieflyshop.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-エステ・マッサージ
配信エロ動画 http://vibratorwholesale.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-5fr-bcockwhore
インスタントセックス http://misc.symbaloo.com/redirect.php?url=https://sakurajav.mobi/view-k7U-rebdb-171-rika-可憐な天使の危険な誘惑-麻里梨夏
男の家に泊まる http://impactvoter.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Sf-섹만남-을-즐기던-영계와의-화끈-국산입싸-bonory.com
ぎゃるしべ http://urbanicahomes.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://sakurajav.mobi/view-l1Q-閨房情趣!買「狼牙套」回家~老婆馬上變淫蕩!各種道具一起上(4影)-3
キングダム688 http://sugarpartyrental.com/Home/Go/1093?tabloNo=6&link=https://sakurajav.mobi/view-Nl4-【xvideos】淫乱な巨乳痴女家庭教師の口内射精レズパイズリフェラ無料h動画!【痴女、家庭教師動画】
女子 刑務所 の 生活 http://plyostrong.com/i/r.php?u=https://sakurajav.mobi/view-yQF-後ろからアジアの美人猫
ギャル 30 代 メイク http://tbrcs.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-2vCD-meat-029-軟体×爆乳×巨尻-ムチムチ女子av志願!デカチン汗だく3本番
キングに夜露死苦 http://louisejocelyn.com/ccir/wp-content/themes/Grimag/go.php?https://sakurajav.mobi/view-1V11-日本のベイブは吸うその後売り言葉ジョブを与える
不感症 治療方法
Aidenval 2022/07/11(06:34)
膣 締め付け http://camelsnusnation.us/__media__/js/netsoltrademark.php?d=erovideo.me/mv/88241/ipz+157+彼女の姉貴とイケナイ関係+天海つばさ+3
ちょ ちょ ちょ ちょ http://buginboxstudio.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://erovideo.me/mv/242885/スタイル抜群でエロい衣装着てる巨乳キャンギャルとヤるって憧れるわ~
愛花沙也 http://visionfocusgroup.co.uk/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erovideo.me/mv/668762/nonoka+saki+cameltoe+and+masturbating
大橋みく http://aandr-rentals.com/wp-content/plugins/butterkekse/redirector.php?url=https://erovideo.me/mv/27591/untitled
山口 akb http://susanoo.pl/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovideo.me/mv/265885/監獄学園クリップ1(3dアニメーション)
おれいも 2期 動画 http://sloggibyme.com/cgi-bin/sites/out.cgi?id=dominell&url=https://erovideo.me/mv/136617/【彩城ゆりな】友人の父親に利尿剤でお漏らしさせられ恥辱れいぷで犯される彩城ゆりな
童貞 巨根 http://fairylights.de/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://erovideo.me/db/郵便局員不倫
恥ずかしいカラダ むちむちワンダーランド 柊木まりな http://jstowel.com/makandalodge434/guestbook/go.php?url=https://erovideo.me/mv/86079/美女
監獄プリズン http://femaine.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/485326/【上原亜衣オイルマッサージ】美乳の人妻の、上原亜衣のオイルマッサージ中出しプレイエロ動画!!
ママ活えろ http://otajewellery.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovideo.me/mv/284903/無修正日本のエロフェチ性別少女一人、二人(白金6)
ひろせりおな http://solobears.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://erovideo.me/mv/456109/澁谷果歩のキスと授乳手ヌキで大量射精
将棋崩し http://alpinedynamicsintl.com/blog/wp-content/themes/prostore/go.php?https://erovideo.me/db/ホテル痴漢9
爆乳 スレンダー http://alanfairliereinoso.pe/email_location_track.php?eid=5593&role=mymall&to=https://erovideo.me/mv/107361/kbj+asian+amateur+2017110807
深津絵里 ヌード http://aktimusson.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://erovideo.me/mv/299743/ポルノ巨大gazoo
無料 動画 え https://www.vinsnaturels.fr/search/link.aspx?id=3721119&q=https://erovideo.me/db/妻を共有する
椿原 みゆ http://bythepeople.kr/wp-content/themes/planer/go.php?https://erovideo.me/mv/321357/【無修正+av女優+デヴィ】大人気番組『あいのり』からavデビューしたギャルがおちんちんにたっぷりとご奉仕します、、、+|+無修正+動画+もろもん│厳選+エロ+動画
堀北ワン http://kitsyst.com/bitrix/rk.php?goto=https://erovideo.me/db/ホットイタリアのアナルセックス
女 バイアグラ http://intelliseo.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://erovideo.me/mv/96390/ベッロベロのズッポズポ+三島奈津子+ddb+313+2
面白い ドッキリ 動画 http://floatcat.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovideo.me/db/女
トイレ 手コキ http://academicol.ru/bitrix/rk.php?goto=https://erovideo.me/mv/278799/日本のアマチュアの女の子がディルドで自慰行為します
監禁学園
Wyattsulty 2022/07/11(06:29)
素人 ハメ撮り 動画 http://juicetours.com/redirect.php?link_id=179&link_url=https://mushusei.me/online/2vAL/【ダブル鬼チンポx人妻3p】2児の母+ひとみさんlpar;仮名rpar;+38歳+浮気奥様+今日は1日生ハメちんぽでエクスタシー三昧!2本の肉棒をハメてしゃぶって好き放題に乱れるド淫乱+浮気妻の性態!.html
中国人エロ動画 http://taxindiaassociate.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2q1/哀虐淫尻不貞妻+贖罪の浣腸奴隷誓約+笠原あおい+cmf+045.html
えろでんま http://mveco.com/wp-content/plugins/phpl/redirect.php?url=https://mushusei.me/online/lUX/finh+014+面接即採用で即中出し本番+ドmインストラクターに危険日種付け!+ゆかり.html
風間 ゆみ 動画 http://wilkieinc.com/k2/System/Language/en/?goto=https://mushusei.me/online/PSQ/ふわり結愛+無垢な姪っ子は変態叔父さんのいいなり性玩具.html
痴女 アニメ http://spinningintobutter.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/i2r/めぐり(藤浦めぐ)+あなた、許して…。濡れ堕ちた同情+めぐり+adn+127.html
水戸 かな 無料 http://contractwithbeauty.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/z1U/かわいい女の子.html
コーヒーレディ あるある http://responsiblegamingalliancedc.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/J53/いいね♡.html
ミスid 2022 http://www.mymechanic.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/フィットネス.html
エロいav http://grandbiser.com/bitrix/redirect.php?goto=https://mushusei.me/online/2uQP/httpscolon;sol;sol;bitperiod;lysol;3m5n9kp+関西弁がめっちゃ可愛い美女女子大生とハメ撮り!自ら生ハメを要求する超ド級のエロさ!最高峰の美尻ファックで爆射必至!!.html
早漏 を なおす http://yangyas.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1RAr/【美少女ぶっかけ】ロリでアニコスの美少女コスプレイヤーの、ぶっかけマジイキハメ撮りエロ動画!!可愛らしすぎる!.html
石原 さとみ カップ http://tbrcs.com/go.php?url=https://mushusei.me/online/A78/aljh+threesome+sggirls+sg+aljh.html
巨乳高校生 http://ihgremote.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/DaU/未満+『av無理』誰にでもできる簡単なお仕事です。と騙して無茶撮り+脱いだら超爆乳+気弱なiカップ女子大生+りか+mmnd+137.html
女装美少年 http://gillianorourke.com/go.php?url=https://mushusei.me/online/6j9/kbj+korean+bj+2017071303.html
きめつのやいばエロ http://wagnn.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/sbF/javsis+ters+fucking+friend+ch2a.html
出会い系 エロ動画 http://chineseathome.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mushusei.me/online/1K6G/辛うじて法的アジアのキューティーズは陽気取得.html
モーニング 娘 アナウンサー http://nnv2.dosug-gid.net/bitrix/rk.php?goto=https://mushusei.me/online/GYp/息子に寝取られた発情義母近親相姦+藤澤美織+emaz+361.html
る りあ http://cityofgrandblanc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://mushusei.me/online/1PlY/今、見てたでしょー!主観、ひらひらのミニスカートで美尻でパンコキ尻コキ、ガチイキ挿入ですぞ.html
オナニー潮吹き http://800terminex.info/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/夫は妻を見ます.html
ハーレムの意味 http://mq4yourlife.eu/site/wp-content/themes/begin5.2/inc/go.php?url=https://mushusei.me/online/5BD/adult+videos.html
推川ゆうり動画 http://abakantehoptorg.ru/bitrix/redirect.php?goto=https://mushusei.me/online/20JT/突貫アナル劇場+~前編~+武井麻希.html
пригодный веб ресурс
JoshuaSkics 2022/07/11(06:23)
неотразимый веб сайт https://doramy.tv/2640-da-nachnetsya-shou-dorama-2022
スクイの
WinifredWen 2022/07/11(05:48)
ハイソックス エロ http://madesta.com/default.aspx?SSO_redirect=https://javstreams.mobi/online/Wbf/若い十代のクソをしている古い男(新)
可愛いヒロインのアニメ http://jstowel.com/api/articles/v0/forwardurl.php?id=2586&url=https://javstreams.mobi/online/Jmg/kbj_korean_bj_2017112605
サモエドスマイル http://muzozone.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/TV3/路上の少女撮り1_まこと
白石ボブ http://syncers.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/hYU/kbj_korean_bj_2017052908
あおいれな 無修正 http://grandproject.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1PnG/騎乗位で爆乳を揺らす美人娘【小倉ゆず】かわゆい声で喘ぐ
高校 卒業式 タイツ http://huxusheng.com/go.php?url=https://javstreams.mobi/online/1kgf/18よ日本の女子高生のマスターベーション
バズ り 画像 http://catnews.net/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javstreams.mobi/online/Vc9/セーターた似合う超絶かわいい美少女がプリケツ、パイパンに加えてグラインド達人www
お なら くん http://bryryarc.rf.gd/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javstreams.mobi/online/2Ci/g_area_623rena_れな_21歲_1
混浴露出 http://sdtz.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/UoS/白石ひより7
素人ナンパ エロ動画 http://gmcm.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/NnK/【素人】「こんなの無理ムリむりぃ!」彼氏に内緒で極太バイブ突っ込まれたガチ素人たちの反応wwwwwwww
激しいピストン http://rozumniki.com/bitrix/redirect.php?goto=https://javstreams.mobi/online/ObH/【熟年夫婦no夜_40代】(アニコス)『魔法少女まどか☆マギカ』巴マミのコスプレ美少女_恥ずかしい_動画が二人のヲタと3pプレイwwてこき_ぬき&ふぇらち_おから騎乗でハメハメww【xvideos】
ol フェラ http://nord-auto.md/site/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/1t32/サマーキャンプで変態セックス
桐谷ユリア http://scottborison.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/1PGj/【熟女初撮り】色白なhな四十路の熟女の初撮りプレイエロ動画。
プリキュア の 映像 http://homelovers.com/apps/authorize?redirect_uri=https://javstreams.mobi/too/動画動画動画_쓰따
av フル http://learninglinkdirect.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1h56/愛女のための強力な快楽
こじる り 太った http://empresalider.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/rIi/極上AV女優10人が性感マッサージでイキまくり!⑤
高崎風俗 http://jisunu.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://javstreams.mobi/online/jtP/搭讪一对情侣,测试情侣间的忠诚度_女友看到男友的表现,会有怎样的反应中文字幕
永井マリア エロ http://online-ufa.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/シガレット_ニューハーフ_フィンランド
本気のキス http://lazingonasundayafternoon.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javstreams.mobi/online/1q8E/成瀬心美とギャル美人のソフトレズプレイ
綾波 レイ 零 号機 http://denise-burkert.de/email_location_track.php?eid=6577&role=ich&type=edm&to=https://javstreams.mobi/online/l1b/18歲生日~初嘗禁果
仮面ライダーエロ
AlfredIntok 2022/07/11(05:47)
40代 セックスレス http://boy-games.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+75735+ameb+013+『跡美しゅり』のタブー解禁~やっちゃいけないことだけをやる~
森川涼花 動画 http://seogoal.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.javunsensored.com/clip+695097+美乳なロリオお姉さんがおじさんとホテルで撮影ハメw素人プレイが卑猥w
広瀬ゆな http://cathrobinson.com/site/wp-content/themes/planer/go.php?https://www.javunsensored.com/clip+678171+離島出身で奥手な熟女。+鈴木みき+1
坂口杏里 整形前 http://www.portative.by/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+423811+japan+hdウォーム日本人クリームパイ
永瀬 愛菜 http://sievatools.de/jmp?url=https://www.javunsensored.com/clip+329526+日本の映画クリップ2フェイクのsmショー
出っ歯 女の子 http://icode123.com/wp-content/plugins/phpl/redirect.php?url=https://www.javunsensored.com/clip+6808+正妹自拍影片抖奶!證明自己的美乳是「水波奶」柔嫩好抓:借摸一把好嗎
まじのコンプレックス http://12xgalleries.com/blog/wp-content/themes/Grimag/go.php?https://www.javunsensored.com/動画+キャッチ+デブ
2ch ニュース まとめ http://4200024.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+96624+近親相姦中出しソープ+初めての熟女風俗、指名したら母ちゃんだった+紺野京子+vagu+170
護身術 技 習う http://0088822.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+15881+lover
コルネリカ http://ez-corporation.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+247670+アジアの主婦ゆか尾崎はラッキーオタクによって釘を取得します
プールav http://karlrominger.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.javunsensored.com/clip+95909+ofje-030-エスワン七姉妹と同棲ハーレム性活-完全版
こども セックス http://dentaldiagnosticservices.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+117953+天然むすめ+~+雲母みくる+22歲+マイクロビキニでハメ撮り
舞羽美海 ブログ http://rankprogress.pl/jump_ext_link.php?link=https://www.javunsensored.com/clip+85765+最近很夯的新裸條+正妹用鮮嫩桐體視頻做抵押12
森日奈子 http://cartoncare.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javunsensored.com/clip+227087+無】ラブホで美熟女ごちそうさま
メイドえろ http://expertenzeit.ch/view/log/redirect/index.cgi?url=https://www.javunsensored.com/動画+/チューブ/se+187
異 世界 レビュアー http://eduvirtualtutors.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+28816+핸드폰에+있는+마지막+영상+올릴고+가야겠네요+뒷보지에+꼬리를+끼우니+좆집이+잘+안보여서+맘에+안드는+영상입니다+모두들+즐거운+일요일+푹+쉬시고+낼부터+다시+열심히+살아봅시다+아+그리고+체구가+작아보이는건+카메라+빨입니다+몸은+말랐으나+키는+165넘는듯
ビック ダディ 2ch http://fxinvestsolutions.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.javunsensored.com/clip+480502+【小倉ゆず】バスト83cmEカップのキュートなショートヘア美人子大生モデルを騙してグラビアセックス漬け33【no6011】
加山なつこav http://www.mosbrand.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+311986+唯一の本当の自家製のポルノ25
ヤンデレ 言葉 http://alexaskew.co.uk/site/wp-content/plugins/topcsstools/redir.php?u=https://www.javunsensored.com/clip+443896+木村奈美+05日本人美人たち
テレフォン レディ http://www.aimbp.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+10131+微拍紅人範琪譚曇vip收費全套露點視頻合集八部+價值千元+2
息子がひきこもり
AlexisAntag 2022/07/11(03:39)
乳首 色 ピンク http://dalion.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_しろうと面接屋
熟女 オナニー http://alexandracourt.com/Click.aspx?url=https://www.japanhub.me/xxx_XxB_絶妙な日本の戦利品の掘削
愛矢峰子 http://googleplayer.net/logout.jsp?returnurl=https://www.japanhub.me/xxx_1yds_ずっぽしフェラチオから顔射される平原みなみ
ヘンリー塚本 エロ動画 http://canadahotelsupply.us/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1RpF_japanese_mature_outdoor_sex
みかみゆあav http://juicetours.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.japanhub.me/db_人妻_を_レイプ_する_動画
コスプレ 女子 アナ http://cityofgrandblanc.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.japanhub.me/xxx_EKJ_寝取られビデオレター_喧嘩した妻が帰ってきません…_hrrb_052
異 種族 レビュアーズ 3 話 http://hsireporting.biz/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_喉が犯された
年上の男性 http://gohaveit.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.japanhub.me/xxx_1mqU_日本人レズビアン(高さは関係ありません)
田中みな実 av http://kannabig.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_アダルト系
キムテヒ エロ http://chineseathome.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.japanhub.me/db_ギャル
うんち を 食べる 夢 http://activia.co.uk/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.japanhub.me/xxx_7ah_untitled
村上 ゆり http://consignmentbee.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.japanhub.me/xxx_LsC_デリヘル呼んだら数年前に寿退社したハズの職場のマドンナとまさかの再会!「このことは内緒にしておくから」とアナル舐めさせギン立ちしたゲス男チ○ポで奥まで突き上げ高嶺の華だった人妻膣中に爆発射!_2_scpx_245
vr 動画 av http://air-foron.com/wp-content/redirect.php?type=website&id=352113&site=https://www.japanhub.me/xxx_E70_비제이_ㅊㅈㄱ_백마외_영상_하나_더_1
大槻ひびき動画 http://chelny-biz.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_1iBZ_あかり朝霧は、彼女の温かいアジアの唇で魔法を作る
桜ここみ 動画 http://rondo-kazan.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_gH2_食色性也
キャリー ミー オフ http://dpftechnologies.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.japanhub.me/xxx_1Z0a_フレキシブルな日本の女の子は大人のおもちゃやポーズの上に立つ
透明人間 エロ http://forever-u.net/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_zYp_女子高生女子高生たちとハーレム乱交sex日本人動画|イクイクxvideos日本人無料エロ動画まとめ
do do 動画 http://kotek.pl/eng/guestbook/go.php?url=https://www.japanhub.me/xxx_26dE_レズ_ol_美人_美脚_足舐め
黒い ストッキング http://mst-mebel.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_fcb_这是什么新项目
エロ 動画 あいか http://rambus1forum.com/out.php?go=https://www.japanhub.me/xxx_23Ck_美人女将は元av女優_~後編~
ゴン攻めとは
WilliamQuins 2022/07/11(03:38)
葉月レイラ http://delorus.com/bitrix/rk.php?goto=https://javplay.pro/tube+疼痛.html
目がギンギン http://cplife.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+671841+濃すぎるフェチシーンの圧縮+唾液編10+m男の鼻を犯す痴女パックlpar;フェ血スrpar;.html
姉 セックス http://liftedlashes.com/site/wp-content/themes/Grimag/go.php?https://javplay.pro/tube+動画終電五反田.html
藤澤 美羽 https://maps.google.iq/url?q=https://javplay.pro/sex+690977+動揺を隠せない男を見て愉しむ小悪魔ニューハーフ銭湯+愛沢さら.html
母乳 無 http://ezco.ru/bitrix/rk.php?goto=https://javplay.pro/sex+32512+お姉さんのパンツの染み+卯水咲流+濡れてるよ…は最高のホメ言葉+neo+612.html
元 カレ 復讐 http://eemarketing1.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+95066+vrtm+242+若作りしてホットパンツ穿いた肉感溢れる欲求不満妻の熟れたデカ尻に興奮した旦那の友人!我慢できず旦那に内緒でチ○ポネジ込むとご無沙汰過ぎて即絶頂!尻肉激揺れするほど激しいピストンで何度もイキまくる!.html
ローション エロ動画 http://mindbuddy.org/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javplay.pro/sex+29980+技術高超的砲友媲美av女優!.html
競馬 ゲーム ゲーセン http://yark8.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javplay.pro/sex+381607+51歳のフィリピン人mom+rhodora+lepitenはオッパイを示しています.html
サキュバスエロ http://fog.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://javplay.pro/sex+694742+shuri+atomi+num;37.html
パンツ 猫 http://fitalliance.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+269567+ハードしゃぶりながら、日本のavモデルは、うめき声.html
ねっとりフェラ http://dafab888.com/forum_script/url/?go=https://javplay.pro/sex+119622+自拍露臉帶170公分輕熟女姊姊上摩鐵~雖然吞不下,但卻很會吸(有影).html
鈴村あいりえろ http://edgeandwax.co.uk/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javplay.pro/sex+249269+wdi+036.html
魔女の魔法陣 http://stayhome.bi.zone/bitrix/redirect.php?goto=https://javplay.pro/sex+110095+顔出し解禁!!-マジックミラー便-大手企業に勤めるインテリolさん-仕事中に人生初の公開オナニー編-「あなたの‘いつものオナニー’を見せてくれませんか?」人前なのにオナニーで興奮してしまったエリートオマ○コはデカチ○ポを挿れたくてたまらない!!-in銀座&虎ノ門-dvdms-188.html
有坂深雪動画 http://pinpay.su/index.php?thememode=full;redirect=https://javplay.pro/sex+358295+セクシーな黒ストッキングでポーズ奈緒とゆりあ.html
チャック 動画 http://hand-made.bizbi.ru/bitrix/rk.php?goto=https://javplay.pro/sex+329588+2日本の十代の女子学生との三人組3d.html
明日花キララ 動画 http://indecolife.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+446145+ヘンリー塚本官能にうち震える女のポルノドラマ昭和の田舎村で無理矢理に脱がされ男たちの性処理道具と化す加賀雅.html
えろ スカート http://rightforconsumers.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+122362+3P微露人妻quot;塞好塞滿quot;,不過癮連按摩棒也督上來(有影).html
逆さ 撮り 画像 http://www.ogner.ru/bitrix/rk.php?goto=https://javplay.pro/sex+20406+hot+spanish+babe+ice+la+fox+slobbers+huge+bone+getting+ready+for+penetration+video+part1+ep.html
顔 文字 アニメ http://qjfwzx2.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+18280+pov+blowjob.html
小西真奈美 かわいい http://productaltay.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+1080+heydouga4017+216+uncensored+jav+エロ動画合集+12.html
ヤバい◯◯
Alexandradenia 2022/07/11(02:53)
元 akb a http://usacctv.org/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1E8B/最初の肛門_xxxporntwittercom/
彼氏持ち 奪う line http://adventissimo.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.ero-video.mobi/online/1Vu/神人教你如何在路邊搭訕美女_並帶回飯店啪啪啪/
子宮パンパン http://seogoal.fr/ys4/rank.cgi?mode=link&id=54&url=https://www.ero-video.mobi/online/1eIj/av_girlsあなたの名前は誰ですか/
風呂 手コキ http://belglory.by/bitrix/redirect.php?goto=https://www.ero-video.mobi/最近/ホットパンツ ギャル/
エロ動画外人 http://brise-group.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/lVe/韓國妹妹的優良傳統_胸部大身材好_37/
無料マジックミラー号 http://cheremushki.shop/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/Lxc/【流出】疑似港女內地唱k飲酒被灌醉,兩男輪流爽幹還留體毛紀念_半版本/
この え ゆりえ http://an-mgk.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.ero-video.mobi/online/ikw/財金大學紋身女開房偷拍_睡到大白天才有力氣開始打炮/
マジウケ る http://kimberly.ru/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.ero-video.mobi/online/1tsB/ゴージャスな日本の赤ん坊は彼女のボーイフレンドと一緒に非常にいたずらを取得します/
あどうぶ http://chineseathome.com/app/reporting/out/f677?u=https://www.ero-video.mobi/最近/ニューハーフ巨根_おもちゃ/
お掃除フェラ http://socialtopnews.com/BannerClic.asp?CampMail=N&CampId=19&url=https://www.ero-video.mobi/online/1gHB/schoolgirl_and_classmate/
西條るり 無修正 http://lifestyletrader.com/url.php?url=https://www.ero-video.mobi/online/1khC/【蒼井まなみ】彼氏とのラブラブエッチ中のベロチューがリアルにエロいw/
チーム しゃちほこ 緑 http://www.lagrandemurailledechine.be/wp-content/themes/eatery/nav.php?-Menu-=https://www.ero-video.mobi/online/2TB7/subtitled_japanese_tsubomi_fondled_by_a_horde_of_men_in_hd/
エロ動画 大槻ひびき http://www.trilife.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/Jbr/鬼抜きリップサービス_肉棒をこよなく愛する美女_澤村レイコ/
セックスjc http://alexaskew.co.uk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ero-video.mobi/online/mk/원나잇어플_로_급꼬신_처자와_떡치는_유출동영상_bonory.com/
ギンバエ http://fenerbahcewallpaper.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/最近/媚薬親子丼/
人気 エロ http://atsnx.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.ero-video.mobi/online/L45/nitr_359_親戚の家に泊まりに行った僕が初めて見た‘大人の裸’今でも興奮する衝撃的な思い出_iv_春菜はな/
自転車 ロードレース 動画 http://maisonskandili.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.ero-video.mobi/最近/車_レイプ/
アイドルセックス http://creativit.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1ECC/ジンジャー・リン・アレン、トレイシー、古典的なポルノサイトでトムバイロン/
マニア 王 アダルト http://outletsenter.no/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.ero-video.mobi/最近/一途な姉と身勝手な妹に姉妹丼にされた僕_波多野結衣_森沢かな/
ひ もう と うまる http://sigmann-systemtechnik.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.ero-video.mobi/online/1fvL/アジア人とレズビアンの愚痴/
リアディゾン ヌード
WalterKnosy 2022/07/11(02:52)
字幕 なし アニメ http://clickonlinesolutions.com/wp-content/themes/Grimag/go.php?https://javfuck.mobi/play/UNx/シャギーな日本の奪い合いを殴る/
中学生 谷間 http://modernteams.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/ホット/パイズリファック/
上原亜衣 白目 http://cafetinlilyb.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/11uw/着エロイメージビデオでハメ撮りとかは無いけど可愛いのでマル/
星野ひかる 動画 http://eratadb.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/RdZ/【s級お姉さん】「彼氏いるのに~」芸能人並みに激カワなお姉さんをヤリ部屋に連れ込み、寝取りセックスをネットに流しちゃうww/
中国 エヴァ http://itc-compass.com/bitrix/rk.php?goto=https://javfuck.mobi/ホット/porn-porn-porn-動画鬼-バック/
モバマス 蘭子 http://shop.tele2-online.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/ドイツのママ/
超インキャ https://maps.google.es/url?q=https://javfuck.mobi/play/LE7/霧谷伯爵家の六姉妹-kiriya-hakushakuke-no-roku-shimai-2/
ピアノ を 弾く 女性 http://dogparkusa.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2wIP/japanese-beauty-has-random-sex-in-car/
sdab-182 メイド喫茶でアルバイト中。イラストを描くのが趣味。彼氏募集中。楠あすな sod専属avデビュー http://100k.com.pl/blog/wp-content/themes/planer/go.php?https://javfuck.mobi/play/1WEM/日本人のマリカ・ハセとのセルフ・ショット・ソロセッション/
ヤクルト レディ エロ http://babybjornservice.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/2VdF/ピストン-ベーシック/
七草ちとせ http://dhdgcl.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/1e7G/自由穴ポルノ/
エロ手マン http://paneradelivers.ca/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/233c/松本幸-まつもとさち/
海の家 av http://invest.nvraion.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1g6l/見事な日本の十代梨乃飛鳥に沿って魅力的なハードコアファック/
マン汁 エロ 動画 http://funkymonkeycbd.com/view/log/redirect/index.cgi?url=https://javfuck.mobi/play/1God/sophitiaアレクサンドラ3dセックスのコンパイル(ソウルキャリバー)/
js くすぐり http://answersthatwork.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/hnx/aidra-fox-driving-dick/
ラブ ライブ あにぽ http://donmathews.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javfuck.mobi/play/d8/jav101純本土精選真實迷姦第十九彈再次摧殘這位本地女孩,一如往常無套內射/
夏目彩香 http://konkor-optika.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1Bdr/舞山崎はコックを吸うし、犬のいまいましいを取得するために目覚めるされます/
あんあん えろ http://lektrava.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1Gkg/実際の性的マッサージトリートメント/
ギャルエロ い 漫画 http://thewalllemur.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/修道女/
彼女 より 女 友達 http://kwak101.pe.kr/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/play/cN/jav101本土精選這是朋友的越南妹子aimee-遠觀近看皆不同/
吉澤はるか
AlexanderFum 2022/07/11(02:07)
天使もえav http://aqjfl.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.eroterest.mobi/チューブ+73336+비제이+ㄷㅋㅁ+자위/
松井さんプレイ動画 http://centrecharliechaplin.com/modules/babel/redirect.php?newlang=en_us&newurl=https://www.eroterest.mobi/チューブ+485575+【松本メイ】痴女な爆乳お姉さんが義弟に逆夜這いかけバキュームキスから筆下ろしH!/
大人 可愛い ランジェリー http://33bolta.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+391284+彼女の濡れたファックの穴に硬いシャフトを充填している変態ジャップの看護婦/
抜ける アニメ http://dentalscraper.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+231093+プチ・ジャヴ・ティーン、ラフ・アナル・ワン・ザ・ソーシャル・ブレイク・インサート・エクストリーム/
触手 クリ http://ijeanm.com/log_outbound.php?business=119581&type=website&url=https://www.eroterest.mobi/hot+おっぱい、クソ/
人妻 イラマチオ http://decor-center.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/hot+パンスト/
胸チラ 動画 http://tapecreature.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+417352+日本の巨乳妻オイルマッサージ/
拡張 エロ http://feel4u.com/wp/wp-content/themes/Attitude/go.php?https://www.eroterest.mobi/チューブ+88819+abp+287+柚月あいの極上筆おろし/
メスネコ のらくら り http://hdfcmutual.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+338530+ユキホットマスターベーションシーン/
永井みひな 動画 http://bestgifts2021.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.eroterest.mobi/チューブ+102576+這就是情趣!看女友狂吸我的屌還一臉陶醉的含我的蛋!只好對著美鮑猛射一波/
宇佐美まい http://pagoconta.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+109068+「讓我看看下面有沒有毛!」男子拿手機猛拍!正妹粉紅兩點、三角洲全曝光/
あすかみみ http://105lab.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.eroterest.mobi/チューブ+123289+可愛萌妹被拖到床邊「橫衝直撞」~大力插入嬌喊:爸爸~快死了!(有影)/
小陰唇 ビラビラ http://bsldlslwx.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+499154+ぷにきゅあさん初出演/
愛息子 http://hoffix.de/global_outurl.php?now_url=https://www.eroterest.mobi/チューブ+686186+女子旅019/
女優 ゲーム http://blog-conso.com/Redirect.aspx?url=https://www.eroterest.mobi/hot+porn+porn+背伸び/
ブラウザクエスト 復活 http://farmaciasangiorgio.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.eroterest.mobi/チューブ+65690+video800精选白天野外口交/
金色の闇 エロ http://hi-fi.small.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+19097+gioria+시절+직녹/
カップル エッチ 動画 http://phpbbkorea.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.eroterest.mobi/チューブ+122138+自拍露臉新加坡少女讓男友拍攝quot;吃棒棒quot;畫面~笑容靦腆!(有影)/
ぽこたて 動画 http://sugarpartyrental.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/hot+母寝取られ/
おっぱいなま http://monstercock3d.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+428668+コックを楽しんで巨乳の少ない日本のウェイトレス/
tsukasa aoi jav
WallaceEmind 2022/07/11(02:05)
アダルト 新人 http://gw-spcements.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/ストリーム/xHj/doggystyle-pounded-asian-babeは大きな雄鶏を大好き/
三鷹ストーカ- http://woffie.com/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/1KDo/ミストレスクレアnのピーター/
ゲロ エロ動画 http://bursaturktelekom.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1tnU/amaenbou集10-シーン3/
山田さゆき http://salbc.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/ストリーム/274a/エロアニメ-スマホ-ビッチ-ツインテール-生意気/
熟女アダルト動画 http://ryazan.scopula.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2wAP/strong-solo-masturbation-cam-show-withnbsp;misato-sakurai/
蓮実クレア 尻 http://por.com.br/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/Jpq/여친을-애태우며-뻑가게-보내는-낙타눈썹-gwsis.com/
うブ http://partyfactoryevents.com/go.php?u=https://javclips.mobi/ストリーム/lG/live-chat/
乃南静香 http://maps.google.pl/url?q=https://javclips.mobi/ストリーム/PgT/妹の匂い2-「兄妹だけど、ボクたち/
子宮 内部 動画 http://miltondias.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://javclips.mobi/ストリーム/krf/kbj-asian-webcam-2017062406-2/
マン凸 http://mhg.eu/site/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/vGv/温泉むかん温泉/
医者 役 女優 http://hightechlabel.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/7lF/노예녀-모음-주인님께-보내는-영상-18/
ポニーテールえろ http://synergyinvestmentsllc.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/zV/onsd-550/
桂三枝 line http://b2b.gauss.ru/bitrix/rk.php?goto=https://javclips.mobi/動画/腰をかがめる/
オナニー男 http://melotea.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/4Ys/:-she-is-such-a-cutie-and-sexy-at-the-same-damn-time-holy-fuck-fuck-shit-fuck-fuck/
マジ恋 http://euromussels.eu/out.php?link=https://javclips.mobi/ストリーム/1KZB/ジャパン2222/
吉田 拓郎 奥さん http://maps.google.gl/url?q=https://javclips.mobi/ストリーム/17dw/若い日本人pornsterと舞台裏ファック/
白衣 名入れ http://tatil7.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/動画/吸い-クリスマス/
村上涼子 無修正 http://bakoulev.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1EwO/エロ動画-即ハメ公衆便女教師-当真ゆき-ちぃのエログxvideo/
水着 エッチ http://blimp.eu/wp/wp-content/themes/Grimag/go.php?https://javclips.mobi/動画/相撲ゲーム-無料/
安野由美 動画 http://champion10.com/redirect.php?go=https://javclips.mobi/ストリーム/sEY/熟女の透け透け乳首がエロティシズム。濃厚なフェラチオもグッドです。乱れまくりのハメられ放題!/
Xiaomi Кондиционеры цена
Montyarito 2022/07/11(01:42)
[url=https://mi-russiya.com]Xiaomi Роботыпылесосы[/url] - Смартфон Xiaomi Redmi Note 11 Pro купить, Смартфон Xiaomi Black Shark
鬼詰のおめこ
AlexaMob 2022/07/11(01:21)
超奥手男子 http://eagleyeprod.com/redirect.php?property_id=27796&website=https://www.avgle.mobi/mv_473953_日本のバレリーナ水島あずみは、すばらしいおっぱいを持ち、彼女の柔軟性を披露します/
小西 真奈美 妹 http://estut.com/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_porn_北原由佳里/
ちゃんよたav http://nordyne.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.avgle.mobi/mv_121119_從後面來太刺激~少婦趴在床上起不來!被頂到彈起來(有影)/
高橋朱里 韓国 人気 http://offercollector.com/services/lfl_redirect.php?url=https://www.avgle.mobi/mv_45174_환상의_올라타기_룸살롱_ace녀/
ポンコツ ヒロイン http://belglory.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_31796_juc_696_義父2_~百合子~_仁科百華/
みひろ動画 http://elmagranerboig.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.avgle.mobi/hot_porn_麻倉なな/
森田剛 イケメン すぎ http://penselen.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.avgle.mobi/mv_31259_xxx_amateur_xxx/
小 姑娘 http://ostropa.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/hot_サテン/
ラッキースケベ 動画 http://nnv2.dosug-gid.net/bitrix/rk.php?goto=https://www.avgle.mobi/hot_動画靴/
成人 式 行か ない 女 http://theriseshow.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_145939_誘惑された日本アマティーンズは望ましくないバカメーカークリームコンパス/
オナニー 生配信 http://shire.eu/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.avgle.mobi/hot_未亡人_倶楽部/
エロ動画 褐色 http://v-volgograde.kupibas.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_286628_ギャルの陰部は、チームめちゃくちゃです/
ちまうんだ http://bölünmez.de/market/?action=click&area=A-h-02-b&id=561&url=https://www.avgle.mobi/hot_動画_ホットラフ_ダブル挿入_イマラチオコンパイル/
adoエロ http://brickhousein.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_4556_베팅사이트_의_선택은_운영정직과_투명성_안전놀이터_주소_sd123.cf/
着衣 バック http://new.linvel.com/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_26983_女子大生の裸が見えた!_近所に住む女子大生の家の窓が開いてたので覗いたら、パンチラとおっぱいが花盛りで、つい興奮して見ていたら、女子と目が合って求められた。_sw_488/
あにめ エロ http://korurs.pl/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.avgle.mobi/hot_痴女 騎乗位/
エロ スレンダー http://imsservicecatalog.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.avgle.mobi/mv_664004_【アダルトグッズnls】天界突破_ポルチオブレイクスルー<紹介動画>/
jc 全裸 http://yjflex.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.avgle.mobi/mv_357554_リオは、彼女のdpの後ダブルクリームパイを注文/
触手動画 http://albanywa.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_681771_httpscolon;sol;sol;bitperiod;lysol;3fi4vhd_赤坂高級回春マッサージ!パート4_高級マッサージ店で日常的に行われる過剰な極上サービス。/
エロい 外国人 http://kasablankahotels.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.avgle.mobi/mv_24229_爽歪歪喽!_喜欢就转起来吧,热情多多,福利就多多哦。/
野外 フェラ
VirginiaCreaw 2022/07/11(01:18)
naomi av http://bnbpal.com/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/遊びます/24131/視訊主播-蘇貝果04.html
小日向 せい いち http://vitalopinion.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/ホット奴隷育成.html
寝 ながら おっぱい http://bid-n-buy.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/334910/張家靜(台灣)(本土)(護士)(人妻)(自拍)zhangjiajing看護台湾台湾.html
松浦ゆきな http://omskdizel.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/219318/東方のかわい子とセックス.html
耳かき エステ http://aktobe.dosug-gid.net/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/57845/all-upskirt.html
年下 可愛い http://xiha0762.com/scripts/jumparound.cgi?goto=https://freejavmovies.com/遊びます/197728/japanese-schoolgirl-assjob-wwwifljapancom.html
動画 カイジ http://taehwankim.com/redirect.php?link=https://freejavmovies.com/遊びます/105257/bj_17101303.html
高校生 水着 どんなもの http://modootronix.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://freejavmovies.com/遊びます/141609/【女教師】保健室でシースルーの服着た美女教師に痴女られ秘密でsexする主観動画.html
韓国整形 男 http://http://skating.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/284744/nuruマッサージは何が必要です.html
ハーフエロ動画 http://bulmacada.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavmovies.com/遊びます/311011/志津梅宮は、バイブレータで興奮しています.html
デカ 尻 jk http://wallfund.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://freejavmovies.com/hot/澤北優花.html
美竹涼子 動画 http://test1.axxonsoft.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/40730/攝影師流出片-10.html
田中美矢 https://maps.google.ne/url?q=https://freejavmovies.com/遊びます/371601/複数プレイ屋外ではかなりのアジア.html
おばさんのセックス http://worldtravelplus.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavmovies.com/hot/お尻クソ.html
女教師エロ動画 http://ideareale.com/redirect.php?network=tradetracker&campaignID=480&url=https://freejavmovies.com/hot/ポニープレイ.html
人形の館 かぐや http://kinovverh.com/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/99233/童顏巨乳的最佳代表!「艦隊少女」剪開緊身針織衫巨乳就從洞裡彈出來1.html
ローター 放置 http://productaltay.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/155584/気分が良い日本のカノン・ハナイに沿った優れたポルノシーン-69avscomのmore.html
レコード大賞司会女優 http://www.zeppelin-agro.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/266053/神経質なアジアの先生オブセスドwithgirlパンチラ.html
魔法 エロ http://upperwear.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/遊びます/459652/彼女のヌードフォームを公開しているrei-furuseとの官能的なショー.html
白装束 幽霊 http://somadoctor.com/redirect?go=https://freejavmovies.com/遊びます/431414/なでなでおんなのこⅣ-~女の子をえっちな機械とかで快楽地獄にできる超おさわりゲーム~.html
Cheap dissertation abstract ghostwriters websites us
studybayws 2022/07/11(00:37)
NEED PAPER WRITING ?
Cheap dissertation abstract ghostwriters websites us .
Order NOW!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Make a resume online
Free resume creator for mac
Custom descriptive essay ghostwriters sites uk
Professional article editor sites for school
Easy essays ideas
Mobile computing research papers
Best book review writer sites us
Writing essays for sociology
Depaul career center cover letter
[url=http://basecamptrek.com/blog/general-news/general-news-topic]Many words essay should have tueab[/url]
[url=https://www.built-in-battery.nl/hoverboard-accu/10s2p18650-1313.html]Resume service writing - Custom bibliography ghostwriters for hire online ijfxe 2021[/url]
[url=http://stopilot.com/comment.php]The effect of concentration on the rate of reaction coursework[/url]
[url=http://nfd.com.tw/62/62-board/default.asp]Movie review proofreading site wqgxm 2021[/url]
44babdb
Esl article writing websites online
Best dissertation hypothesis writing websites au
Essays on social media marketing
HGtYUPlKMnGFW
[url=https://essaypro-com.weebly.com/]essaypro[/url]
[b]Cheap dissertation abstract ghostwriters websites us [/b]
[url=https://essaypro.me]essaypro login[/url]
Uga graduate school dissertation defense
Quantum physics homework solutions townsend
Custom article ghostwriting services
[url=http://koga-cc.jp/cgi-bin/anboard2/show.cgi]Thesis on watermarking - Anthropology cover letter sample bgzvw 2021[/url]
[url=http://shotokankarate.cz/forum.html]Esl literature review editor sites for mba - Child labour free essay deevo 2021[/url]
[url=https://www.butik-remme.dk/payment/payment-step2.asp?kurv=6b7eb6e0f02531cddc529e921e9d2941&error=;postnr]Help me write popular critical thinking iwtpz[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Learn to write a documentary - Cover letter examples for government position xbrmk 2021[/url]
[url=http://www.intercarchile.cl/equipamiento/herramientas/gata-tijera-1-ton.html]Resume writing minneapolis xnmmh[/url]
tghuTRTjigFIr6F
dissertation know
[b]Cheap dissertation abstract ghostwriters websites us [/b]
[url=https://nccegh.org/news/camfed-association-supports-ncce-with-ppe]Good cover letter engineering job[/url]
[url=http://forumg.fearnode.net/general-discussion/902057494/pro-writing-services-ph-inc-nujdw]Pro writing services ph inc nujdw[/url]
[url=http://www.aquaterraria.com/foro/cementerio-de-mascotas/114485-dhoedh-dh-dhudh-noedh-dh-dh-dh-dh-dh-n-dh-n-295.html]Weaknesses of the articles of confederation essay pzqog[/url]
[url=https://amarchaudhari.com.np/blog/digital-marketing-introduction/detail/]Politics topics research papers zidpg[/url]
http://duma-slog.ru/bitrix/redirect.php?event1=file&event2=&event3=29.01.2015_312_rd.doc&goto=https://papershelps.org
http://streamlinevacations.com/__media__/js/netsoltrademark.php?d=papershelps.org
http://atsecman.golookup.com/track/?affid=32&ref=https://bestessayservicereview.com/writepaperfor-me-review/
Write my esl admission essay on trump
Introduction tips research paper
English as the national language essay
[url=https://loansolo-com.business.site]loansolo.com[/url]
[url=https://zaimoff.kz]онлайн займы в казахстане через интернет[/url]
https://funsilo.date/wiki/EssayPro_com_Essay_Writing_The_best_essay_services_of_2022
http://neworldproductions.com/?p=1649
Esl assignment ghostwriters for hire for phd
Custom thesis proposal editing sites uk
Professional papers writers websites us
https://galsar.com.ua/reviews#comment_964
http://pogaduchyweselne.pl/temat-Pay-for-sociology-assignment
https://www.bcswitzerland.com/johannes-glenck_portrait/?unapproved=1025876&moderation-hash=578a4f72e9ad28f0ac3b419dc1d839b6#comment-1025876
Cheap dissertation abstract ghostwriters websites us
[url=https://studybays.com]studybay[/url]
http://roggeamsterdam.nl/inst-w/#comment-1158062
http://pogaduchyweselne.pl/temat-research-paper-on-accounting-topics?pid=2030650#pid2030650
http://pogaduchyweselne.pl/temat-general-contractors-resume-samples?pid=2173724#pid2173724
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=GXW9ZcX54j]Essays on pleasantville uqred 2021[/url]
[url=http://edelweis-uk.ru/answer/forum/1/??????]Cover letter open btfhb[/url]
[url=http://www.gkrks.ru/kirpich/importnyj-oblitsovochnyj-kirpich/product/view/14/172/]Research papers foundations of psychology[/url]
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]How to write an appositive phrase biquk 2021[/url]
[b]Cheap dissertation abstract ghostwriters websites us [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=http://menucloud.co.kr/restaurants/12]Trees importance essay hklcw[/url]
[url=http://klausy.net/page/content/22/forum]Application letter ghostwriter site us llvam 2021[/url]
[url=https://dexdo-3d.de/finde-einen-3d-designer/posts/t608731]Nursing research literature review vulpl[/url]
[url=http://efurniture.lt/lt/baldas/vlada]Expository essay introduction hook cynpu[/url]
Charles dickens essay contest
Rhetorical analysis editing service usa
Free download manager resume broken downloads
[b]Cheap dissertation abstract ghostwriters websites us [/b]
[url=http://kyjxc.com/ly/index.asp]Write cover letter buyer position[/url]
[url=http://sagasimono.squares.net/posts/view/31]Cheap letter ghostwriter for hire for university[/url]
[url=http://www.klsball.at/scripts/guestbook/index.php]Deskilling thesis hbmcb 2021[/url]
[url=http://u91149f6.bget.ru/guestbook/index?guestbook_sent=1]Stanford humanities dissertation fellowship[/url]
[url=http://vaishak-udacity.appspot.com/blog/1533024190]Cover letter resume sale nczkt[/url]
[url=https://www.ogmiosmiestas.lt/en/tinklarastis/pramogos_seimai]Cover letter with reference number example itpwl[/url]
玉森 元 カノ
AlexSkelm 2022/07/11(00:33)
猿轡 エロ http://teamimpact.no/site/wp-content/themes/begin5.2/inc/go.php?url=https://tomodachinpo.mobi/video-99509-國中小正妹先用小嘴後各種方式足交-稚嫩雙腿都變黏答答.html
声優 枕 http://centenefraud.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-400535-【石原莉奈】女教師が保健室で輪姦中出しされる!.html
八尺様エロアニメ http://zfgerenabarrena.com/LegacyLauncher.aspx?&url=https://tomodachinpo.mobi/too-酔っぱらいましました-ドイツの手コキ.html
マザー ゲーム 無料 動画 http://kwak101.pe.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://tomodachinpo.mobi/video-128892-xvsr-096-新人純情きらり可憐-江奈るり.html
菊池 由美 http://codebluemarketing.com/engine/api/go.php?go=https://tomodachinpo.mobi/video-344306-【滝川ソフィア】爆乳ハーフ系痴女の離さないベロチュー!イカ.html
のあういか http://bid-n-buy.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://tomodachinpo.mobi/video-672768-yui-hatano-gets-massive-dicks-top-stimulate-her-holes.html
ブルマ 中出し http://weisscrypto.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://tomodachinpo.mobi/video-277355-日本のポルノ378.html
ブス 遺伝子 http://auditprime.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tomodachinpo.mobi/too-ホット動画トラウデン直美-水着.html
乳首 いじり http://2015.pirexpo.com/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-136530-「ウチの旦那とヤってくれない…?」友人に頼み旦那とsexさせ、普段見た事のない夫の姿に興奮し抑えきれずに逆寝取らせ3psex!-docp-014.html
架乃ゆらエロ http://visionfocusgroup.co.uk/site/wp-content/themes/begin5.2/inc/go.php?url=https://tomodachinpo.mobi/video-689576-橘優花-某所にはなんと本番ができちゃうソープがあるらしい!.html
avレイプ http://theacapella.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tomodachinpo.mobi/video-43554-【julesjordan】elena-koshka-pov-sexy-russian-grinds-her-tight-pussy-on-manuel039;s-cock|elena-koshka-manuel-ferrara.html
エロ イマラチオ http://abigrafsc.org.br/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://tomodachinpo.mobi/video-314995-沙耶美咲は彼女の毛むくじゃらのクーターでそれらを歓迎します.html
日焼け跡 エロ http://evolve-unlimited.com/redirect.aspx?id=1083&url=https://tomodachinpo.mobi/video-57466-2016年下半期全183タイトルbest8時間-hiz-016.html
イラマ研究 http://faffa.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-136149-中文字幕-shkd-766-逃獄潛入人妻家強插上癮成炮友.html
村上里沙 http://designshtor64.ru/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tomodachinpo.mobi/too-最新-無料-アダルト-動画.html
池田美和子 http://forex-deals.com/redirect.aspx?id=1083&url=https://tomodachinpo.mobi/video-414712-日本の女の子は遊ぶとジーンズでセックスをして.html
空色動画 http://canlin.org/linker.php?go=https://tomodachinpo.mobi/video-664632-官能ドラマからクライマックスまでいいとこ取り!完熟高齢熟女の絶対ヌケる-best-of-近親相姦-中出し年の差sex-50選8時間2枚組.html
奥さま は 高校生 http://sahara-safro.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://tomodachinpo.mobi/video-92956-so-as-promised-here-you-go-this-bff-were-to-busy-chatting-with-each-other-they-don’t-really-take-interest-in-what’s-around-them-well-okay-then-let-the-hunter-take-interest-on-what’s-under-your-skirts-black-top-black-panty-white-top-white-pa.html
アラフォー お腹 ぽっこり http://digimarketingcourse.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://tomodachinpo.mobi/video-495121-subtitles-japanese-girls-anri-hoshizaki-fucked-by-a-lucky-man.html&companyId=9560
ハーレム 動画 http://homeware.redsign.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-126021-上班族夫妻家里带单男3p草自己爱人.html
マジックミラー無料動画
ZoeHed 2022/07/11(00:32)
jkせっくす http://grupoasadordearanda.net/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.simozo.net/見る%206td%20광고%20팔로워들%20다%20자름/
乳首攻め http://audicorcardiometrics.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%20eKq%20香港情侶先插後口爆自拍/
アニメエロイ http://thanhphatjsc.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.simozo.net/見る%201rAW%20ミクくぐるみボンデージ/
桃尻かなめ動画 http://barbed.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2027dk%20森はるら%20デパートの制服のままお昼休みにsexしちゃう巨乳美人/
つんでれ http://symsm.com/forum_script/url/?go=https://www.simozo.net/porn%20猫耳%20エロアニメ/
タオル一枚男湯 http://marka.bulgar-promo.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20XX3%20レズビアン3pの衒いのなさは異常です/
ゲーム キャラ 有名 http://mis.business/bitrix/redirect.php?goto=https://www.simozo.net/見る%201FQB%20bigcock愛するティーンはfacialized/
みかみゆあ 動画 http://koolbadges.co.uk/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.simozo.net/見る%2025DV%20エロアニメ%20催眠%20スマホ%20ビッチ/
ネカフェ 学生 http://ringoshop.kr/wp-content/themes/Attitude/go.php?https://www.simozo.net/porn%20/チューブ/アップスカート/
えろ かわいい http://mebpomogator.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20jxE%20最新加勒比%20091711%20809%20kari/
セックス 教団 http://utf.finnougoria.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20配達人/
パンコキ 動画 http://orenpirogova.ru/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/porn%20porn%20ひなみれ?/
膣 ローション http://asiapacificfoto.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.simozo.net/見る%201ESH%20ゆうshiraishis不潔な口腔ショーを終了するフェイシャル/
入れ替わり アダルト http://williamalix.com/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%205T5%20윤소유%20stickyexpertpeanut%20amp;6bongdal%20통합꼴리는데로내마음대로%20가끔자작도올림%20광고%20쪽지%20차단/
エロ シチュエーション http://memberwizard.com/shared/partnercookie?k=gort&url=https://www.simozo.net/見る%20oV1%20#日本人警察官/
花門のん http://hackinghome.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.simozo.net/porn%20アマチュア/
だから僕は、hができない。 http://toucan.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201WAk%20流出映像%20新・女喰い伝説%20vol01/
キス 止まら ない http://myhstrebate.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%20eo9%20學生自拍4/
素人 動画 h http://emad-kiteboarding-school.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/porn%20ダブルいじる/
不倫 する 友達 http://pscov.planetainstrument.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20女王様%20カッコールドバイセクシャル%20イマラチオコンパイル/
暮町ゆうこ
AlejandroFab 2022/07/10(23:46)
人妻 土下座 http://amrongroup.eu/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javpussy.net/ストリーム/Ew5/259luxu+av女優+美咲結衣ちゃん25歳+ラグジュtv247+259luxu+240
oo ガンダム 動画 http://capitaladvisorygroup.net/go.php?to=https://javpussy.net/ストリーム/4nN/tittyandass
あおいろ一号 http://bach-lebensreise.de/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javpussy.net/ストリーム/t5J/初めての快楽がノンケ達に襲いかかる!
ジムノペディに乱れる http://somadoctor.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javpussy.net/ストリーム/1BQG/緊縛セッションを試してみ縛らアジアの湯たんぽ
変形 バック http://imghub.co/engine/track.php?url=https://javpussy.net/ストリーム/5FC/untitled
dmm さいしん http://fullscalesports.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1dUc/マッサージポルノビデオのアップロード
刈谷友衣子 http://pkrghost.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1mbO/asianチャットbabe
歯医者エロ https://www.google.ee/url?q=https://javpussy.net/ポルノの/ホーム
歯医者エロ http://ecobotanica.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/mQw/300maan+109+結婚式帰りの女子をナンパ!うみ26カフェ店員+先輩の結婚式の帰りです
ella freya http://hbtmhf.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javpussy.net/ストリーム/661/dreamnote+第二話「堕落家族、乱交開始!」(中)
おっぱい ボイン http://horatioalgerscholarship.org/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/2UXX/xvsr+139+ol監禁ボディドール+美咲あや
モー娘。 全盛期 http://aunsoloclic.com/link.php?tid=29322&tnr=MMT1738&url=https://javpussy.net/ストリーム/74C/3
永井マリア av http://eksway.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javpussy.net/ポルノの/ホットホットポルノの動画動画+小倉由菜+(おぐらゆな
息子 の 結婚 寂しい http://updateclass.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://javpussy.net/ポルノの//チューブ//ポルノの/ポルノの/チューブ動画+ポルノのピアノ+バイセクシュアル
ぎゃるしべ長者 http://veretrucks.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/5XJ/three+girls+tend+to+one+guy+while+he+licks+one+of+them+to+a+gushing+orgasm
水着 紹介 http://nassauoffshore.com/wp-content/themes/planer/go.php?https://javpussy.net/ポルノの/イタリアのアナルセックス
ギャル橋 http://scjunding.com/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/1GU/삼다리게임+여신와꾸의+베이글녀+많은데+먹튀검증+sd123cf
六本木 キャバ 嬢 http://gpp.com/modules/mod_jw_srfr/redir.php?url=https://javpussy.net/ストリーム/eYS/ジンゴロ
芸人 グラビア http://applan.co.kr/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ストリーム/1B1t/日本の女の子はキス
制服 髪型 https://www.google.ml/url?q=https://javpussy.net/ポルノの/君がいた季節
ナース フェラ
Zacharymal 2022/07/10(23:45)
イケメン女子 http://akirafitness.com/wp-content/plugins/topcsstools/redir.php?u=https://www.javwhores.mobi/動画-porn-股間責めされる少女たち.html
オイルマッサージ av http://instrumart.nl/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-16998-世界这么大,大家一块看.html
めぐり エロタレスト http://zhankunhz.com/engine/redirect.php?url=https://www.javwhores.mobi/online-480796-暮町ゆうこ》肉感エチエチな美女高齢熟女のが爆乳豊満ボディで肉弾近親相関する一部始終です!.html
えろ ふたなり http://lkm1.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-porn-動画揉み-バック.html
リンパ マッ ー サージ 男性 http://terreno.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-381837-アジアのアマチュアはその後ファックフェラ.html
黒川すみれ 動画 http://joergvanessen.de/wp-content/themes/begin44/inc/go.php?url=https://www.javwhores.mobi/online-221948-jpnヴィンテージ.html
頸動脈失神 やり方 http://discover.uz/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-345257-日本のソフトコア286.html
ポリネシアン流とは http://flatbellysecretsformula.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-ホット喉交.html
viper シリーズ http://brush.koronker.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-天使のたまご エロ.html
jsレイプ http://fixeplug.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-449704-美月-隣の-隣-マン-突撃.html
ダンス 芸能人 http://www.dressone.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-245528-マッサージルームケース12内に隠しカメラ.html
童貞 卒業 動画 http://cannabissobriety.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/online-68087-台湾豪放美眉与外国男友的淫乱生活14-perfect-bj-part-1.html
バズ り 画像 http://colosseumfitness.com/go.php?url=https://www.javwhores.mobi/online-242178-アジアのふしだらな女の宿題のための素晴らしいファック.html
近親相姦 五十路のお母さんに膣中出し 加山なつこ http://gw-spcements.com/modules/mod_jw_srfr/redir.php?url=https://www.javwhores.mobi/online-290177-欲情している永井あいこが溜まったザーメンを搾り取ってる!無修正動画.html
菊川みつは http://tuckprofit.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javwhores.mobi/online-118380-kbj-korean-bj-2017052705.html
hitomi av http://mauiofficiant.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.javwhores.mobi/online-210834-可愛い子にはフェラをさせろ-001.html
アニメフェラ http://naokonoza.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.javwhores.mobi/online-123649-自拍露臉前女友2穴開發!摩鐵私密調教影片流出(有影).html
中学生ピアス http://fokusbisnisonline.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-77046-19岁大一艺校美女学生深喉口交疯狂上位扭动再按到抽插嫩逼-小小年纪活儿是真好.html
大坂なおみ引退 http://drkoo.co.kr/out.php?go=https://www.javwhores.mobi/online-217061-杏子ちゃんは飢えた両穴に雄鶏を叫ぶ.html
アニメ 会社 倒産 http://mauipremiervacationrentals.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-240422-pussyfucking前の日本の赤ん坊のホヤ.html
不倫 相手 束縛
Albertfab 2022/07/10(22:59)
js ハメ http://steveroyfamily.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://javidol.org/mv-23Eg-demonic-girls.html
g 行為 http://sbdi.co.kr/?goto=https://javidol.org/mv-2Vum-こずえ.html
婦警 エロ http://handsofmusic.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-15FI-遥安藤は吸引洞から兼を取得します.html
鷹宮ゆい 動画 http://www.perm.rukodelie.ru/bitrix/redirect.php?goto=https://javidol.org/xxx-司書-肥満.html
露出 jk http://ya39.ru/bitrix/redirect.php?goto=https://javidol.org/mv-2tb8-パイパン娘のくいこみ縄オナニー-知世.html
小峰ひなた http://trakhtorfans.com/view/log/redirect/index.cgi?url=https://javidol.org/xxx-ホット好色妻降臨 小向まな美 第三話.html
朝ドラ 吉岡 里帆 http://ampheon.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javidol.org/mv-DGi-둿치기-자세가-제일-잘-느끼는것같아.html
紗倉まな無料動画 http://ujoke.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://javidol.org/mv-7z6-remy-lacroix-and-kenna-james-baby-i-need-you-to-fuck-me-like-this.html
葉月りの http://kikocosmetics.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javidol.org/mv-ABj-광주-떡파트-구함-노포경.html
リンクライフ やばい http://images.google.com.pk/url?q=https://javidol.org/mv-Rbv-☆ナンパした美人素人とのハメ撮り晒します.html
望月あられ 動画 http://yossenschool.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-15FW-スパイカメラ。和子!彼はまた、何度も呼び続け.html
嗣永 http://bodyspower.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javidol.org/mv-1feS-日本の熟女.html
武田弘光エロ http://sylvainmartin.com/?c=scene&a=link&id=8833621&url=https://javidol.org/mv-pgF-黒人のデカマラをこれでもかってくらい強引に挿入される美熟女2人組乱交レイプ.html
クリトリス 電マ http://supplementsleader.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javidol.org/mv-2VuP-s-cute-marina-colon;-female-ejaculation-sex-nanairoperiod;co.html
世界の終わり 動画 http://mangcapquangfpt.com/redirect-nonssl.php?sslurl=https://javidol.org/mv-hX-jav101精選直播天生的白虎鮑騙不了人,剝開兩片很粉嫩,-卻給醜肥男糟蹋.html
対魔忍 エロ http://030228.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-21lA-【人妻】篠田ゆう-人妻olと車内でエロい事いちゃいちゃしちゃうスケベさん.html
棚からぼたもち ドラマ http://muzamilglass.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javidol.org/mv-1cud-❶-あきそら-ova.html
サソリ固め http://sushi-istra.ru/bitrix/redirect.php?goto=https://javidol.org/xxx-城田ゆあ.html
香苗レノン 動画 http://unsnubbed.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-hpK-與僧侶交合的色慾之夜-6.html
乳首は性器だよ http://ferhatozdemir.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-sMr-kannoarisafour.html
ゼロ 号機
YvonneFed 2022/07/10(22:57)
つちやあさみ http://serge-palumbo.fr/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://simozo.mobi/to/VnK/熱いアジアの女の子、彼女の猫で楽しいこと+パート2+on+teencamxcom.html
金髪 フェラ http://www.google.dm/url?q=https://simozo.mobi/to/1uWW/巨乳お試しください!+01.html
絶対に断らない女 http://ydmpcj.com/redirect?goto=https://simozo.mobi/to/1tvt/ギャルのbenki+シーン3.html
エロ動画 アスリート http://rankprogress.pl/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://simozo.mobi/to/2wz5/制服美少女と変態オイルマッサージ師+七嶋十愛.html
広瀬うみ 無料 http://01023731523.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/to/VDV/日本人ミルクオナニー20.html
爆乳グラドル http://eventdisposables.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://simozo.mobi/to/APr/黑鮑脆+汁開胃+美艷女生下面有著不相稱的顏色.html
彼氏 エッチ 気持ち良く ない http://rcspark.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/pK7/イケメンナンパ師に抱きつき生チ�.html
モード レッド http://intuitiveclub.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://simozo.mobi/to/Wvy/明示的な東洋人の肛門のtoying.html
白血病 女優 http://goodpress.kr/bin/out.cgi?id=gokudo&url=https://simozo.mobi/to/2xxf/asian+bperiod;+sex.html
ウンパいデビュー http://carldowning.com/blog/wp-content/themes/planer/go.php?https://simozo.mobi/to/eXQ/수업중+돌발사태+허가증+발부받고+난동~+끼야악.html
くねくね 松本 http://city-usa.net/cgi-bin/friends/out.cgi?id=redhot01&url=https://simozo.mobi/to/xpi/巨乳美熟女の淫らな性交。喘ぎ声を押し殺し着衣のまま若いチ○ポで発情中出しSEX!.html
山口珠里 http://beautylanding.magwai.market/bitrix/redirect.php?goto=https://simozo.mobi/to/4Tv/fucking+hot.html
女装 拘束 http://tinaalleva.com/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/2X28/恵体過ぎるお姉さんの最高級パイズリであっけなくザーメン発射.html
森 逆ギレ http://ubipe.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/mjm/sexy+japanese+av+model+gets+covered+in+cum+in+the+bathroom.html
男の潮吹き 動画 http://thisisonlyforschool.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/hgH/성인들의+놀이터.html
佐倉まな 動画 http://shell-sfo.ru/bitrix/rk.php?goto=https://simozo.mobi/to/26BO/シ●ウト性感エステナンパ(11)+14人の本気イキ!.html
えろ 可愛い http://vinosexpress.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/1kD0/【野宮凛子】着物姿美熟女の生け花の先生がバイブで濡れ濡れw+俺的.html
えっち 学校 http://skymancer.com/go.php?gogo=https://simozo.mobi/to/1lw8/巨大なおっぱいとアジア.html
公務員 真面目 http://scitechcreators.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/相沢夏帆+無修正.html
巨乳jd http://riossport.ru/bitrix/rk.php?goto=https://simozo.mobi/xxx/ホット動画+櫻井彩.html
ウォーターサーバー営業
AlanDrymn 2022/07/10(22:13)
mm 号 人気 http://lifebrands.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://freejavonline.mobi/見る/346859/ろうそくのろうで艶誘惑日本の湯たんぽ
すこる http://monkeyshoppa.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/112997/hart%20und%20herzlich%20turkish%20pornstar%20sibel%20kekilli
尿 漏れ セックス http://ghidulnuntii.com/blog/wp-content/themes/prostore/go.php?https://freejavonline.mobi/porn/ウクライナ%20腹を立てオン%20ファンタジー
鈴木 ちひろ http://baozhizx.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavonline.mobi/見る/352874/バンコクホテルビュー01
生理中だし http://mwvbeertour.net/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/94634/食色性也
おばさん エロ動画 http://koreabreeze.com/other/Link.asp?action=go&fl_id=26&url=https://freejavonline.mobi/見る/115569/ipz%20418%20逢坂はるなの濃厚な接吻とsex
お仕置き えろ http://onestopdrycleaners.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavonline.mobi/見る/41807/광고%20팔로워들%20다%20자름
エロ動画 浮気 http://erqrr.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://freejavonline.mobi/見る/78044/ロリパンツ履いた少女をねぶり尽くす%20琴沖華凛%20cosu%20031
柳留美子 http://climat-plus.kz/bitrix/rk.php?goto=https://freejavonline.mobi/見る/246911/日本の女子高生は、ベッドの上で犯されます
壁 エロ http://kinovverh.com/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/170822/日本人の主婦たちがbbcでピンク
七海なな 動画 http://artdoors.com/blog/wp-content/plugins/phpl/redirect.php?url=https://freejavonline.mobi/見る/101885/horny%20japanese%20whore%20azumi%20kinoshita%20julia%20in%20best%20group%20sex
深田えいみ 乳首 http://calselearning.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavonline.mobi/見る/693858/javtuneperiod;com%20japan%20fucking%20cheater%20sexy%20jav%20japan
主観 セックス http://mhg.eu/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://freejavonline.mobi/見る/39453/t%20shirt%20+%20thong%20tt%20오늘은%20좋은날이라서%20하나더%20올려용
アナル 中毒 http://ra-most.ru/bitrix/rk.php?goto=https://freejavonline.mobi/porn/動画リムジン
星野まり http://highlandertoyota.com/site/wp-content/themes/evidens-dark/redir.php?u=https://freejavonline.mobi/見る/393116/痙攣%20肉便器%20アクメ%20固定%20責め
新山さや http://aquamms.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavonline.mobi/見る/89293/沢野美香%20セーラー服
エロ動画 生意気 http://bonus36.com/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/181349/大当たりのボールで叩かれたいたずらなジャップ学校の人形猫
妖怪エロ http://unblock.biz/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/239015/jpソフトコア
モノリノ 動画 http://100blackparents.org/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavonline.mobi/見る/269559/甘い三人組に犯さアジアの愚痴
立花はるみ http://zwijndrechtcars.be/t/?url=https://freejavonline.mobi/見る/353535/甘いアジアなめ男の体と彼のハードコックを吸い
スクイの
Xavierrep 2022/07/10(22:09)
橋本環奈中学 http://tsp.april-group.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-I7B-314kiray-007-mei
ヤクザフロント企業 http://solidprint.net/site/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-5Bu-hottest-trib-scene-of-all-time…sinn-sage-debuts-her-signature-trib-on-celeste-star
fc2ppv http://fsconcrete.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://sakurajav.mobi/view-WI1-生まれのポルノ番組で彼女の厄介な側面を披露する武井真樹
初音みのりav http://joinyang.com/wp-content/redirect.php?type=website&id=352113&site=https://sakurajav.mobi/view-nr-一般男女モニタリングav-仲良し父娘が大人の社会科見学に参加!女子校生の娘とお父さんがラブホテルで2人っきりになったら1発10万円の連続射精セックスに挑戦してしまうのか!?成長した娘の身体にお父さんは10年ぶりの完全フル勃起!-dvdms-175
デヴィ 夫人 裸 http://ir54.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://sakurajav.mobi/view-1tnn-オフィスティーン愛子hirose39;sシェーブプッシークリーム状
ま あり ヨガ http://jamiepearson.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/movs-チリ人
堀北わん 動画 http://hangilsv.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-tEB-絶妙な日本の突き合わせ穴あけ
百花繚乱 エロ http://personenalarmering.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sakurajav.mobi/view-MmI-清楚美少女痙攣-永井みひな
徳江かな 動画 http://tjhaier-kt.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-p9M-巨乳-乱交-友達-美人-ママ
佐々木 希 黒髪 http://mangcapquangfpt.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://sakurajav.mobi/view-L4L-【クラウチングスタート】顔出し-25歳の若奥様と、クスコ、中出しさせてもらいましたwww
木下あゆみ http://redshift.de/engine/api/go.php?go=https://sakurajav.mobi/view-1D7-sexy-agent-fucks-lucky-cameramans-fat-cock-in-pov-casting-性感女老板临幸了摄影师的肥吊
今井夏帆 えろ http://freesami.com.ng/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sakurajav.mobi/view-zc2-魅力的なアジアンベイビーのオイルアップとファック
春菜はな 無修正 http://eco-akb.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1v8N-安芸yatohアジア看護婦はクソが好き
anri av http://explode-group.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-CBl-nipple-slip-cute-girl-on-bigo-live-app
三咲まお http://atascaderobaberuth.org/blog/wp-content/themes/Grimag/go.php?https://sakurajav.mobi/view-6Bm-招天津女奴母狗-微信-xiaoyi_211314-注明-tumblr
荒木りな http://https://jkrishnamurti.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-iic-換妻中出亂交影像~-麻倉憂中文字幕
色欲infinite http://glcdeals.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://sakurajav.mobi/view-2tl6-episode-one-08見られて感じる嫁の性癖!lpar;熟妻37歳2児のママrpar;-無心に感じさせようとする男性-その2-sol;拒絶するも快楽に落ちる妻は・・・
おもらし トイレ http://spanze.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-l1i-才剛穿好就被壓~情人穿布料超少情趣裝,顧著啪啪都還沒問她喜不喜歡啊?(有影)
太田 ひろみ http://turbotechnics.com/interx/tracker?op=click&id=995.1e0d&url=https://sakurajav.mobi/view-1C42-xvideoscom-e7cbadee1cdb3bce89938150215feb26
女子高生とセックス http://marcelasanchez.co/wp/wp-content/themes/twentythirteen/redirect.php?url=https://sakurajav.mobi/view-lvU-kbj-asian-webcam-2017122504
森田望智 全裸監督
Aidenval 2022/07/10(21:28)
偽物語 anitube http://www148tv.com/bin/out.cgi?id=zaq12wsx&url=https://erovideo.me/mv/104238/ドリシャッ!!+西田カリナ
着衣 電マ http://nosotros.ml/__media__/js/netsoltrademark.php?d=erovideo.me/mv/356574/マイカント性交
東條なつ http://educauto.com/out?url=https://erovideo.me/mv/74744/ザ・マジックミラー+一般男女モニタリングav+マジックミラーの向こうには再婚したての父親!巨乳の新しいお母さんと童貞の息子が2人っきりの密室で1発10万円の連続射精筆おろしに挑戦!息子を優しく受け挿れた義母マ○コと性欲溢れる童貞チ○ポは一度の射精では収まらない!4組合計16発!!+dvdms+101+2
女子大生 エロ動画 http://igrovye-proekty.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/110216/자연스러운+뒷구멍까지+인증한+유출영상
ノーパン エロ http://huitongasia.com/wp-content/themes/planer/go.php?https://erovideo.me/mv/9919/kbj+korean+bj+2015121007
エロ こたつ http://serge-palumbo.fr/jsp_cn/mobile/tip/android_v1.jsp?forward=https://erovideo.me/mv/661797/私をまさぐったのは誰?~正解のご褒美は中出し!~+西条沙羅+1
だましだまし ゲーム http://startup-offices.com/go.php?link=https://erovideo.me/mv/423440/monbuと日本フェラチオパーティー蘭字幕
ガチ怖い動画 http://doris.eu/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://erovideo.me/mv/675761/セル初×highschool顔射バズーカ!!+ももかりん
jk トイレ レイプ http://naevent.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://erovideo.me/db/スパイカメラ
義父エロ http://www.aviva.gift.su/bitrix/rk.php?goto=https://erovideo.me/db/最近人気激しい
taresuto http://messistend.skincareexperts.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/494413/strong+pleasures+for+steamy+kyoko
氣志團 紅白 動画 http://proseed.no/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://erovideo.me/mv/75053/beautiful+japanese+student+fucked+by+stepdad
失神 av http://netzelgrigsbyassociates.us/__media__/js/netsoltrademark.php?d=erovideo.me/mv/76348/粵語對白~自己看吧
ギャルエロ動画 http://cintellect.kz/bitrix/rk.php?goto=https://erovideo.me/db/モンスターコック
ipx-229 おじさん大好き痴女美少女が中年チ○ポを射精へ誘う焦らし寸止め舐めまくり性交 桃乃木かな http://myinvestedgroup.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://erovideo.me/mv/405826/japanese+sexy+slut+web+彼女をhttp:xshowpwで見つけよう
脱糞 エロ http://w-i-n-t-e-r.de/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovideo.me/mv/172680/【桃乃木かなアクメ】スレンダーな美少女、桃乃木かなのアクメプレイエロ動画!!
早坂ひとみ 動画 http://vitenza.com/wp/wp-content/themes/planer/go.php?https://erovideo.me/db/ピアノ
拘束 巨乳 http://proxdevicestore.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/504519/痴女+誘惑+義母+淫乱+母
明日香キララ えろ http://ecole-online.com/gbook/go.php?url=https://erovideo.me/mv/291832/プーマショーポルノ
塩見彩 動画 http://trek4you.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://erovideo.me/db/レイプ
ダウンタウン ナインティナイン
Wyattsulty 2022/07/10(21:23)
スポブラエロ http://mintexcited.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1euL/パンティ泥棒cfnm+|+redtubeはじめ無料グループポルノビデオフェラチオ映画乱交クリップ.html
乳首 責め 動画 http://xn--b1afb1acl1c.xn--p1ai/bitrix/redirect.php?goto=https://mushusei.me/online/lNl/シロウトtv×prestige+premium+29+バイトの延長感覚で撮られた、素人アイドル達の初出し映像!8名240分+siv+032.html
透けブラ エロ http://juicetours.com/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/sRp/日本の女の子ファック.html
脳 sss http://maps.google.cd/url?q=https://mushusei.me/チューブ/人妻+を+レイプ+する+動画.html
滝川ソフィア http://tokensoup.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mushusei.me/online/2vCP/「中だけは!だめ!だめえ!」結婚式後の新婦にまさかの生中出しMM号.html
趣味 ちゃんねる http://affiliatebomb.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/online/lWY/200gana+1277+真名瀬りか+23歳+雑貨屋アルバイト.html
妊娠 10 週 エッチ http://minecraft22.cf/wp-content/themes/eatery/nav.php?-Menu-=https://mushusei.me/online/65B/h罩杯奶神妹+性愛流出全集1.html
鷹宮ゆい エロ http://halyavka.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/EvL/kbj+korean+bj+2016102902+apple.html
研修 医 看護 師 狙う http://seafoodcityci.com/wp-content/themes/eatery/nav.php?-Menu-=https://mushusei.me/online/1GMv/アジアの可愛い人は彼女の女大人のおもちゃで振動を取得.html
おもらしプレイ http://enterpriseworkschicago.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/MmF/素人+中出し+巨乳+爆乳+痴女.html
明日花キララ ヌード http://hartit.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://mushusei.me/online/1ZSq/レイプ+中出し+巨乳+痴漢+美女.html
ほら来た http://hondadeboucherville.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/online/1mL0/素人アジア人5.html
全身 タトゥー 海外 http://sigmann-systemtechnik.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mushusei.me/online/KWP/「不聽話要打屁股囉!」調教乾女兒,用內射當處罰!有缺人幫忙嗎?(有影)+1.html
街田しおん http://spb.synergyregions.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2389/asami+yuma+japans+1+av+star+lick+my+pussy+to+be+teachers+pet.html
駅弁 体位 http://lackks.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/22W6/ao+no+kanata+no+four+rhythm+蒼の彼方のフォーリズム+莉佳+h+scene.html
龍田 軽巡 http://bigfast1.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mushusei.me/online/O6H/【gay+douga】スケベ親父の目の前でアナルを掘られながらオナニー絶頂するドmのジャニ系男子校生.html
しゃぶら レンタル http://educacaotorresvedras.com/red.php?ext=https://mushusei.me/online/1OM6/エロアニメ+中出し+巨乳+アナル+美女.html
奥様は生徒会長 5 http://www.isdef.org/bitrix/rk.php?goto=https://mushusei.me/online/lKo/美女捆绑精选1.html
高身長カップル http://smsint.ru/bitrix/rk.php?goto=https://mushusei.me/online/IrG/聖アナル少女a「私のお尻は今日から義父の玩具になりました」+love+410.html
トリンドル 水着 http://giftsbyronald.com/linkclickcounts.cfm?linksId=5732&url=https://mushusei.me/online/11Fo/電気マッサージ器でオナニー.html
テラス ハウス ゆめ
AlfredIntok 2022/07/10(20:41)
朝まではしご酒 ゆりか http://packexport.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javunsensored.com/clip+126947+あの日からずっと…。+緊縛調教中出しされる制服美少女+天海こころ+mudr+027
おもらし動画 http://webpack.fr/innsynpb/startFromExternal.asp?asppage=https://www.javunsensored.com/clip+446607+人妻+巨乳+av女優+白石茉莉奈+自宅
グラビアいドル http://small.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+140151+「んっhellip;おっきいっ」下着モデルのはずがフェラまでしてくれるサービス精神旺盛な女子大生
地味 キャラ http://daconn.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.javunsensored.com/clip+92117+bj+팝콘+유하+자위팬방
ニューハーフ リコ http://ivip.pro/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+136693+04分
不倫 上司 http://mogg.org/wp/wp-content/themes/delicate/gotourl.php?url=https://www.javunsensored.com/clip+247670+アジアの主婦ゆか尾崎はラッキーオタクによって釘を取得します
bi style http://trippranburi.com/redirect.php?destination=https://www.javunsensored.com/clip+306411+真央斉藤は、口の中で木質後木質を取得
ジョギング エロ http://sievatools.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.javunsensored.com/clip+296384+大学のパーティーのポルノビデオ8でファック
吉高由里子 ヘビにピアス http://www.geodevelopment.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/動画+絶対主観!美人ゴッドハンド回春手コキストが貴方の目を見ながら
喜ぶべき事柄 http://conwag.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.javunsensored.com/clip+71471+兩男怒插嬌妻4p
js ポロリ http://www.proektant.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+231+super+girl+asian+hot+fucking+video+005
素人流出 http://basecurrent.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javunsensored.com/clip+57714+sgupskirts
プリキュアえろ http://humonegro.co/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.javunsensored.com/clip+506352+中出し+av女優+蓮実クレア+凄テク+女優
戦争 動画 http://sungsimeng.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javunsensored.com/clip+208605+日本の志保
目 舐める http://edgegyms.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+88910+拘束集団イカセ+連続アクメ+倉多まお
慈悲はない http://kamin-sklad.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+3358+in+out+永井すみれ+dvaj+273
ちゅーぶら!! http://048572.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javunsensored.com/clip+439906+日本の十代のタイアップや強制オーガズム無修正
クリ 動画 http://medkras.com/bitrix/rk.php?goto=https://www.javunsensored.com/動画+porn+porn+porn+porn+最近西安
さくらメイド http://jiq.4wardthought.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+117116+小情侶ktv包廂~邊幹邊唱歌,唱到後面都變呻吟了!!(有影)
ディルドオナニー動画 http://kushedge.com/engine/redirect.php?url=https://www.javunsensored.com/clip+669655+ホォン!ル汚物フォール+~秋めく糞
オナニー jc
WinifredWen 2022/07/10(20:37)
オイル手コキ http://minprom19.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1WQl/伝統的な日本のひよこリンカは、2つのコックを世話します
思春 期 まっただ中 https://www.google.co.il/url?q=https://javstreams.mobi/online/1wOD/【村上涼子近親相姦】スケベなhな爆乳の熟女の、村上涼子の近親相姦プレイがエロい!!
森川玉緒 動画 http://alaskaairlinesarena.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/I4y/【ガチntr】素人寝取られ3p編☆彼氏にビデオ通話しながら大絶叫イキまくりの中出し2連発!普通そうな女子の隠れ性癖に火が付いた♪※zip付【個人撮影】_fc2_ppv_693497
君の瞳にヒットミー http://ownportfolio.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javstreams.mobi/online/ymM/欲張りなアジアン肛門の肛門
ヘンリー塚本 女優 http://sinix.co.kr/cgi-bin/friends/out.cgi?id=redhot01&url=https://javstreams.mobi/online/118A/村上里沙は舐めるするためのツールを取得し、性交の前にバイブレータを使用しています
堀 みづき http://kingdynastyapparel.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/j2d/midd_867女教師レイプ輪姦_大橋未久
広瀬うみ エロ http://www.lada-image.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1fEU/jpnヴィンテージポルノ27
ミア 楓 キャメロン 動画 http://lyndab.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/yWo/きついお尻を持つタイのベイビーはハードhdを犯した+
フィストファック http://privatelendingvault.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/動画_松坂
エリーエロ http://goldfoxchina.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreams.mobi/online/tb/hmv_【kakahmvアサギmegafap
可愛いけど彼氏いない http://rupeecash.com/engine/redirect.php?url=https://javstreams.mobi/online/6QN/萌萌的啊可愛小妹自拍有q奶和桃紅穴~~~1
さんま 合コン http://kewapas.com/rank.cgi?mode=link&id=342&url=https://javstreams.mobi/online/1Biz/スムーズな女ととってもキュートなアジアのふしだらな女は、きっれます
橘 のぞみ http://bonjour-france-japon.com/store/clicks.php?partner=sbgerlinkd&page=https://javstreams.mobi/online/1p6u/素人_ナンパ_ギャル_水着_ビキニ
ローション ファイト http://alrosa.generation-startup.ru/bitrix/redirect.php?goto=https://javstreams.mobi/too/彼_勃起
銀行 員 女性 服装 http://club-ascension.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1ZJz/ヤングティーン、木村ツナ、成熟した雄鶏に厄介な_もっとjavhdnetで
アニメ 爆発 http://www.3romashki.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1T20/アニメホットかわいこちゃんは彼女の性的妄想にからかわ
赤い メガネ フレーム http://brandnewmi.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javstreams.mobi/online/gmn/kbj17020802
全裸美女 http://graphicscam.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1kyI/日本の美人
三原じゅん子 旦那 https://www.google.co.ke/url?q=https://javstreams.mobi/online/26QR/エロアニメ_スマホ_ショタ_体験版_デカチン
シスターズ エロ http://treemessage.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/230K/20180410_0001
メガロドン 実在 映像
AlexisAntag 2022/07/10(19:56)
出張マッサージ オフィス http://orenburg.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_lvC_kmpexvr_039kmp15周年特別企画_集団痴女ナース_超リアル連続中出しsex_倉多まお_浜崎真緒_月島ななこ_大槻ひびき_蓮実クレア
エロ動画 すまほ http://hyperion-records.co.uk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.japanhub.me/xxx_Ing_kin8tengoku_1551
イラマチオ エロ http://karaganda.prostitutki.today/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_t7A_vintage_japanese_sex_pt_1
バイノーラル エロ http://hellonatz.com/redirect.php?link=https://www.japanhub.me/db_大規模なおっぱい
吉岡里帆 体操着 http://strictlymedicinalplants.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_14T_급꼴림에_달림이_필요한_순간인데_강원랜드_안전한곳_접속_bbet.ml
三浦綺羅 http://almaty.scopula.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_tcF_残忍な日本の巨根を吸うとファック_詳細日本のフルhdのポルノwwwifljapancomで
エロ動画 ラブホ http://yousentadickpic.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.japanhub.me/xxx_1hUe_下品な熟女尻
てにおは エロ アニメ http://szylxby.com/wp-content/themes/planer/go.php?https://www.japanhub.me/xxx_78d_|_|_우리_사이트는_3_no_시스템을_도입했습니다_1_가입유도_no_2_광고도배_no_3_모자이크_no
lovesosweet pv http://oyuntuccari.com/redirect.php?link_id=179&link_url=https://www.japanhub.me/db_カナダ人
離婚届 かわいい http://betweenthehedges.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.japanhub.me/xxx_2nM_日本輕熟女愛性交
sao デスガン http://www.toysland.lt/bitrix/rk.php?goto=https://www.japanhub.me/xxx_AUk_おもらしが止まらない巨乳olの大失禁_浜崎真緒_cesd_339
うんち が 止まら ない 夢 http://maps.google.nu/url?q=https://www.japanhub.me/xxx_1Nf7_姉妹2_1_日本の女の子バイpackmans
真白のあ http://compmaster.az/bitrix/rk.php?goto=https://www.japanhub.me/xxx_3Cu_tittyandass
愛須心亜 http://webstatsportal.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.japanhub.me/xxx_1970_ふしだらな女のnandを破壊三人組彼女はお尻が犯されます
黒衣 の 天使 ドラマ http://www.f-tk.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_1CA0_奇妙めちゃくちゃアップポルノ2
痴漢 マッサージ http://globalfloatingenergy.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1jvW_日本の偽のマッサージ9
前髪ぱっつん http://ptrapi.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.japanhub.me/db_動画_沢村麻邪
ntrえろ http://visionfocusgroup.co.uk/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.japanhub.me/xxx_Iz_交姦日記_~疼く青春オ○ンコ~_ama_002
宮下つばさ http://bucketoftruthrecordings.com/bots/chat?url=https://www.japanhub.me/db_動画最近アフロ_日本人の妻_熟女
橋本志帆 http://leadculture.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.japanhub.me/xxx_qEb_javfree_免費jav影音城_t_28503_数量限定_ぜんぶ妹のせいだ。~妹は病みカワ少女~_姫川ゆうなさん_part2
女性オナ
WilliamQuins 2022/07/10(19:50)
ごとう 人質 http://mcallentamalefest.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+232598+日本のマッサージ.html
桃乃木かな無料 http://12xgalleries.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+237102+アジアのプッシークラブ+036_03.html
日高里菜 松岡茉優 http://paternityangel.com/wp-content/themes/prostore/go.php?https://javplay.pro/sex+450757+パートナーとのファック、スタイル・ウェル#003;日本.html
拘束 アクメ http://alrahmani.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+680051+スケスケの競泳水着から愛液で濡れたマンコをチラ見せ、電マと乳首責めでイっちゃう.html
アメリカンクラッカー http://jpberendsen.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+77321+フリフレ+the+animation+~制服堕天使の課外授業~+フリフレ+the+animation+~制服堕天使の課外授業~.html
サバゲ動画 http://juditech.fr/redir.asp?redir=https://javplay.pro/sex+152521+【無修正】平下里香+えっちが大好きな美巨乳を揺らしながら生中出しさせる美しい妻.html
泥酔 ギャル http://thefishcatchers.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+74773+中航空姐全裸.html
チア盗撮 http://zipboon.com/lang/change-lang.php?lang=fr&url=https://javplay.pro/sex+435973+ポルノスター大塚咲の猫はorgasにfondled.html
ミッキー の 髪型 http://erqrr.com/cgi/out.cgi?id=57&l=top_top&u=https://javplay.pro/sex+689666+三原ほのか+日焼け跡がセクシーなスケベボディの三原ほのかと玄関で即中出しパコ.html
エロコンビニ店長 http://bytdel.se/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javplay.pro/sex+669731+新人女優に3pデビューさせちゃいました!~エッ、こっちもしゃぶるんですか?~+北川沙織+2.html
パイパン 拘束 http://deltawildlife.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javplay.pro/sex+281756+セクシーな黒ストッキングでポーズをとってナオとゆりあ.html
ブサイク 男 http://publish.co.uk/wp/wp-content/themes/begin5.2/inc/go.php?url=https://javplay.pro/tube+ホット水着 ガキ.html
はら りん http://121mcv.co.uk/out.html?id=kisspasp&go=https://javplay.pro/sex+108396+wanz+231ムチムチ誘惑パンチラ_川村まや.html
パロディとは アニメ http://jceye.co.kr/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javplay.pro/sex+269258+アジアのティーンレイナはfondled巨乳を取得し、猫はホットファックでハード打ちました.html
風俗 水戸 http://museekly.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+486508+cock+suckingВnbsp;aya+sakuraba+loves+fucking+and+posingВ.html
中丸 身長 http://airforce.mil.nz/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+670917+狙われた不用心な奥さん.html
ぺニス サイズ 女性 http://tapestrymuse.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+17971+star+535+hd+古川いおり×浅野えみ+超絶頂!ダブル激イキッ!ダブル潮吹き天国.html
やりまん 素人 http://nur-sultan.instashop.kz/bitrix/redirect.php?goto=https://javplay.pro/sex+361527+カレンとの三人組は、狂った二重penetratioに変身.html
高校生 の 彼氏 http://trekj.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javplay.pro/sex+26641+국+연예인+솔비+의심+영상+삭제+전에+리블로그와+좋아요로+소장하세요.html
ライブチャットナビ http://ptrapi.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+228967+41ticket+無邪気なアマチュア・トモコクリームパイディ(副題)hd++.html
恋するフォーチュンクッキー 振り付け 反転
Alexandradenia 2022/07/10(19:09)
アパ不倫 http://mansoftsystems.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.ero-video.mobi/online/6Ry/ebod_527_e_body大型専属デビュー_卑猥乳首hカップの美人すぎるお嬢様/
ローレン花恋 av http://marinenature.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/2wpR/「んぁっダメです…我慢できなぃって!」素人OLが変態整体師に犯されマジイキ/
ミヒマル ひろこ http://e-espace.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/yX3/JKがペニパンで、M男をせめる!手コキとペニパンでどうだ!/
落ち武者 髪型 http://eridanmed.go64.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1lw/saba_313_有名私立大学ヤリサー投稿映像_媚薬キメパコ生中出しsex_上京女子大生/
彼氏を支える http://deja-voodoophotos.com/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/online/JTS/g_area_636rui_るい_20/
乃木坂46 douga http://wholesalecheapjerseysmarket.com/ccir/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/online/1pPH/日本人の妻/
はずかしい あ ぷり http://tailift-rus.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/最近/串_乱交でクリームパイ/
avジュリア http://brendalopez.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.ero-video.mobi/online/mPp/超高級裏スパ癒らしぃサロン_03_癒らし隠語×極上エスコートsex_里美ゆりあ_abp_687/
美女 フェラチオ http://patentquant.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.ero-video.mobi/online/Kv9/豹纹小骚货3/
パイパンエロ動画 http://marketingstrategyonline.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Kq2/辦公室偷情小蜜每天都喝「現打牛奶」,她說今天量比較少~給誰喝掉了?(有影)/
かわいい 源 氏名 http://intellazone.com/out.php?s=https://www.ero-video.mobi/online/1Zl9/アイドル_貧乳_乳_貧_りん/
フェラチオ 何語 http://048572.com/wp/wp-content/themes/planer/go.php?https://www.ero-video.mobi/online/8eP/ebod_015_e_body_川瀬愛美/
松嶋 菜々子 ドラマ 動画 http://meanna.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/最近/いい結果になる_公園セックス_熟女で乱交/
セックス 授業 http://snapperblue.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.ero-video.mobi/online/us9/jp_lesb_+_fuck_無修正_2の4/
おこげたん av http://ruahgroup.com/site/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/1kzy/amatorialeアジア/
女教師えろ http://ptrak.net/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1muu/妻は訪問者が輪姦/
ラインで花火が上がるワード http://nalchik.kupibas.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1bXx/角質5を取得/
蒼井そら 中国 http://yourvitalcertificatesonline.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/K3V/bf_230_現役音大生_初めてのお漏らしと中出し/
名取 裕子 着物 http://nordyne.com/st-manager/click/track?id=423811&type=raw&url=https://www.ero-video.mobi/最近/メキシコ人/
【個人撮影】剛毛ムチムチ若妻あゆみさんに生ハメ大量中出し! http://missionengage.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ero-video.mobi/online/13Xk/活発で短い髪のかわいい日本の女の子/
声優の新田恵海
WalterKnosy 2022/07/10(19:02)
ホラン 千秋 実家 http://wonderteeth.com/site/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/Xnn/ルミカを吸ったチンポのポルノセッション/
すみれ太った http://www.google.ci/url?q=https://javfuck.mobi/play/Hnz/【hardx】lana-rhoades-first-gang-bang|lana-rhoades-mick-blue-xander-corvus-john-strong-and-small-hands/
くぱぁ アニメ http://chess-world.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://javfuck.mobi/ホット/アナルSEX/
セーラー服 ワイシャツ http://megatronica.pt/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javfuck.mobi/play/2uBV/初撮り五十路妻ドキュメント-小沢あき/
乳動画 http://kreacions.com/go.php?go=https://javfuck.mobi/play/1CdL/ボディトリートメントオナニー/
相撲 大会 女子 http://sellsdirect.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/ih2/mide-192-ランジェリーナspecial-julia/
寝取られ エロゲ http://wolf-howl.com/wp/wp-content/themes/planer/go.php?https://javfuck.mobi/play/TNs/1352/
雌の秘め事 http://hqts.cn/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/1oeM/mature-japanese-babe-taeko-syoji-submits-her-pussy-for-sex/
優しい 顔 芸能人 http://babydecor.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/2w1P/sanae-akino-makes-magic-during-full-xxx-japanese-play-more-at-javhdperiod;net/
媚薬マッサージ http://patrikhellstrom.fi/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/ホット/qqq-006/
明日香キララ av http://francois-goeske.de/wp-content/themes/twentythirteen/redirect.php?url=https://javfuck.mobi/ホット/復讐/
安野由美動画 http://neo-juice.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/1qd9/乱暴されるほど悦ぶ真性ドm体質rsquo;鈴原エミリrsquo;実兄のそそり勃つチンポを愛する妹水着jk/
アンダー ヘア カット メンズ http://ignmax.com/blog/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/1rmn/wwwlovsxcom-japanese-fuck/
新宿 変わっ た 風俗 http://ccsacanada.org/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javfuck.mobi/play/yCp/プッシーは甘いクリームパイで才能を発揮する日本の女の子を強打した/
きゃふんきゃふん http://plumsteadalive.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javfuck.mobi/play/J8U/ゲスの極み温泉-貸切湯13組目-ges-026/
おしっこ エロゲ http://brianoshaughnessy.us/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/21RJ/【倉多まお】巨乳美人のパイズリフェら抜きとハメ撮り顔射セックスが抜き所しかないwww/
メンズ マッサージ 動画 http://skoda.nivus.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1lUY/【無修正】たっぷり中出しされた巨乳妻!/
偽物語 anitube http://intellazone.com/go.php?url=https://javfuck.mobi/play/1B4I/伊吹は彼女の心吹いソロで眩ましたいです/
エロお尻 http://mansoftsystems.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javfuck.mobi/ホット/関西援交 ゆか/
js パンチラ 盗撮 http://nineguys.com/site/wp-content/themes/prostore/go.php?https://javfuck.mobi/play/eze/추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능-유부녀미시네토-환영받는곳-텀블러-섹파-암캐-추천키워드-섹스타그램초대남후기조건인증녀엄빠주의여친후기-텀블러-섹파-암캐-/
amane mahina
AlexanderFum 2022/07/10(18:22)
エログロアニメ http://drnaramhomeremedies.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+329042+ジャッププライベートアナルセックス/
エロ アニメ 動画 http://vld.tsgroup.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+89143+幼齒鮑鮑為了錢,出賣自己的大奶肉體+才國中的女孩就跟大叔援交/
アートモデル http://bolupetektemizleme.com/web/redirect.asp?url=https://www.eroterest.mobi/チューブ+473396+日本の女の子はコックを吸う/
水着 えろい http://planive.com/jobs/home/loadwelsh?url=https://www.eroterest.mobi/チューブ+474232+愛らしい少年ジャパンギャルは、肛門モードでモンスターコックを受け取ります/
桐谷まつり エロ http://preciousplastic.lt/redir.php?url=https://www.eroterest.mobi/チューブ+24831+人気声優が非処女だと判明!怒り狂ったキモオタに犯され中出し+kagh+074/
ホテルえろ http://thecognitobkk.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+363013+楓一条/
無料アダルトどうが http://unixsir.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+255149+sakasa/
眠剤ハイ http://enjoyshemale.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.eroterest.mobi/チューブ+21553+渋谷道玄坂にある絶滅危惧種の生意気黒ギャルばかりを狙うオイルマッサージ店+7+rix+043+2/
札束 風呂 http://fursmail.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+216218+日本のマッサージ器の指/
人妻エロ動画 http://atyrau.prostitutki.today/bitrix/rk.php?goto=https://www.eroterest.mobi/hot+porn+porn+吉村卓 顔舐め/
そっち ん http://iam-pro.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.eroterest.mobi/チューブ+109337+iene+380/
みだら なあ お ちゃん http://www.question.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+43865+清純小惡魔+粉嫩舔奶摳逼自拍/
小並感 とは http://blackembassies.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/hot+夫/
コスプレ リアル http://blog-conso.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.eroterest.mobi/チューブ+466850+旅行先で希崎ジェシカとイチャラブsex/
ニート お 小遣い http://indjsong.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+117730+隨時注意鏡頭+就怕打砲的模樣讓人看不清/
傘 スカート http://dreambigmedia.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.eroterest.mobi/チューブ+432649+❾+素人現役女の子大生がavデビュースレンダー美女/
俺は彼女を信じてる http://robdodson.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/チューブ+392043+厄介な雄鶏を倒そうとするおいしいコック/
奏音かのん 無料動画 http://worldcentre.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+483436+【波多野結衣パンチラ】スケベなhな巨乳の、波多野結衣のパンチラ胸チラプレイがエロい!【sharevideos】/
エロ親子 http://freenewswebsite.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+376059+最もホットな日本のレズビアンpamntyの女の子/
ビッグバンスポーツクラブ http://s73.mossport.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+101429+roselip+0876+イカれた脚フェチわーるど/
база таможенного союза
Williamger 2022/07/10(18:17)
[url=https://www.marketved.com]таможенные декларации база[/url] - таможенная база казахстана купить, таможенная база онлайн бесплатно
オナニー 1日1回
WallaceEmind 2022/07/10(18:15)
グラビア 小池 栄子 http://modax.ru/search/?mode=bn_ad&url=https://javclips.mobi/ストリーム/1r7m/可愛い-美女-エロい-セックス-イキ/
黒人 泳げない http://peegly.com/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/1Tf3/かわいいエロ可愛いは巨大なコックによって釘を取得/
かなでかのん 動画 http://cnhjdd.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javclips.mobi/ストリーム/2uUA/259luxu-1400-ラグジュtv-1380-「日本人と初めてセックスしたくて…」世界を股にかける美人写真家が登場!男の性欲を掻き立てるスレンダーボディを露し、洋画のベッドシーンの如くな妖艶な性技で徹底的にご奉仕!さらに全身を迸る甘い快楽に恍惚の表情を浮かべイキまくる!/
母性 看護問題 http://peakdistrictlatestoffers.co.uk/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/cwR/kbj-afreecatv-2015-37vids-27/
川島 くるみ 動画 http://talelogistics.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/ストリーム/NkD/優等生。あかり-美谷朱里/
erotarisuto http://diamondskyband.com/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/頻尿/
魂砕き http://flysbyairport.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/hP9/ベロチュウ好きの君色花音の濃厚舐めまくりセックチュウ~-hery-093/
淫紋 エロ http://babsisbuntehunde.de/cgi-bin/friends/out.cgi?id=redhot01&url=https://javclips.mobi/ストリーム/MGq/お嬢様とメイドの激情レズ-~復讐が生んだ因縁の果実~-栄川乃亜-塚田詩織-lzdm-011/
本物痴漢動画 http://www.morningadvocate.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/4BB/tittyandass/
姫乃 http://dressing360.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1bQL/アジアのふしだらな女は、フェラチオを与え、犯されます/
瀬名未来 http://dearbravegirls.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/r4Y/日本のパンティーフェチ/
村上茉菜 彼氏 http://clippingpathcare.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/ストリーム/ken/myfreecams-kitten-sophie-–-doggy/
マイカラ http://korurs.pl/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/2nW/post-403/
ジーンズ av http://masaza.club/wp/wp-content/themes/Attitude/go.php?https://javclips.mobi/ストリーム/TmS/一木美穂/
ロリ えっち http://bigdapartmentlocators.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://javclips.mobi/ストリーム/f5K/ジンゴロ/
牧野遥 http://mhvfcu.biz/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/ii9/div-149-病院レズビアン-篠めぐみ-橘なお-上原海里-早瀬ありす-当真ゆき-桜井マミ-波多野结衣-深田梨奈-深田梨菜-岩佐あゆみ-sumire-水城りあ-森川ななせ/
巨乳 バニー http://laserhothits.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javclips.mobi/ストリーム/DxG/途中下車不可能!電車バス痴漢best-31人4時間-mkmp-187-2/
はみ毛 脱毛 http://teamheadshots.com/blog/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/4gT/유학생-풀버전보러가기/
ワンピース av http://rusireland.com/redirect.aspx?do=setlanguage&return=https://javclips.mobi/ストリーム/gbv/hotwife-discretions/
pronhub ダウンロード http://nagyconsult.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/rTu/jpn妊娠/
かん ぼつ ちくび
AlexaMob 2022/07/10(17:37)
高画質 エロ http://cezonline.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_470273_日本のトリオのセックスを魅了する/
高橋しょうこ エロ動画 http://socialtopnews.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_693269_jk_style_blowjob_cumshot/
ニットワンピース タイツ http://jyjhw.com/engine/go.php?url=https://www.avgle.mobi/mv_28120_大塚フロッピー_変態オヤジvsオナ好き一般女子_不潔すぎるウンコ遊び_ap_421/
おばさんメイク http://forme.gq/wp/wp-content/themes/planer/go.php?https://www.avgle.mobi/mv_120626_憧れ優等生と中出し絶対領域からニーハイへ滴り落ちる白濁精子_香苗レノン_hnd_458/
進撃 の 巨人 筋肉 http://springbell.com/wp-content/themes/delicate/gotourl.php?url=https://www.avgle.mobi/hot_j_c/
看護師 エロ http://baozhizx.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_375375_ジャップを鋳造/
菊地亜美エロ http://funkoflash.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.avgle.mobi/mv_17262_tales_and_desires_of_a_sissy_cuckold_fireman/
与田さくら http://citizenfood.eu/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.avgle.mobi/mv_70246_광고_팔로워들_다_자름/
小学生 女子 えろ http://ns20.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.avgle.mobi/hot_ホット動画_生田みか/
うんパイって知ってる http://soulserial.org/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_136636_end008/
水着 せっくす http://adopte1grimpeur.bzh/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.avgle.mobi/mv_247911_日本の巨乳は彼女のおっぱいを吸引し、ファック/
勘違い おじさん 50 代 http://nereiy.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_44032_kbj_korean_bj_2015012106/
ヤリサー av http://outdoorschoolshelters.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_685726_rough_fuck_with_a_dark_boy/
ヤミー ブログ http://yougar.com/wp/wp-content/themes/Attitude/go.php?https://www.avgle.mobi/mv_130188_絶対妊娠!ガン反り生チ○ポで孕ませ中出しsex!_星奈あい_hnd_467/
エロ れず http://lfdes.com/away.php?go=https://www.avgle.mobi/mv_22873_elektra_rose/
いずみ みさき http://hoffix.de/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.avgle.mobi/mv_284215_深入山の標識に従ってシャーインなしお仕事集13_シーン1/
jc バイブ http://425555.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_132522_200gana_1560_マジ軟派、初撮。_956_わかな_23歳_旅館の仲居さん/
マジックミラーアダルト http://camper-country.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_119181_露驗自拍薄紗正妹很想要~男友故意停下卻被打(有影)/
ハリウッド 軍団 http://bogfox.ru/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.avgle.mobi/mv_27034_対魔忍アサギ2_#01_改造再び_02_淫謀の始まり(中)/
av 見 ない http://certmall.com/site/wp-content/themes/Grimag/go.php?https://www.avgle.mobi/mv_248648_私の母は帰省の下で私を誘惑しました/
橘@ハム
VirginiaCreaw 2022/07/10(17:30)
堀北わん http://idjunction.com/wp/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/173629/ホノカの秘密のパートタイムの仕事02.html
ソーラン 動画 http://speakychat.info/site/wp-content/themes/planer/go.php?https://freejavmovies.com/遊びます/338431/スタッフこのチーター(無修正jav).html
エロ動画 水着 http://htintra.no/site/wp-content/themes/planer/go.php?https://freejavmovies.com/遊びます/4558/라이브바카라-의-안전놀이터의-검증은-산들뱃-주소-sd123.cf.html
篠田あゆみ動画 https://maps.google.td/url?q=https://freejavmovies.com/hot/トラックバックロージー-ホームメイドでレズビアン-レズビアンママ.html
彼氏 に 性病 移 され た http://31lvxingjia.com/blog/?wptouch_switch=mobile&redirect=https://freejavmovies.com/遊びます/9201/顔出し解禁!!-マジックミラー便-3分前まで女子校生!卒業式直後のオキテ破りナンパ!!日本全国の制服人気no1●校完全網羅スペシャル!all新作撮り下ろし総勢30人!本番jk10人!!8時間!in東京・横浜・静岡・名古屋・大阪・神戸-dvdms-129-4.html
清水 富 美加 歯 http://iris369.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/386277/アジアからのセクシーなレズビアンの雛.html
産婦人科 中出し http://lakup.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://freejavmovies.com/遊びます/6318/persian-wife-persian-whore.html
姫野心愛 http://mechtechnico.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/23262/世界这么大,大家一块看.html
雪谷ちなみ http://marinjane.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/67823/asian-wife-wife-sharing-asian-hot-wife-hot-wife.html
プリキュア ビューティ http://bachhai.vn/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://freejavmovies.com/遊びます/221734/無修正のアジア人は、ディックを吸って、.html
翔田千里動画 http://warbo.co/redirect.aspx?id=243&q=2&f=1&url=https://freejavmovies.com/遊びます/256255/ギョッフォン・テトーニャ・セッソ・ネカ・カメリーノ・デル・ネゴジオ.html
ヌード エロ http://1eins8acht1eins.de/Feed/Out.aspx?src=Profile_markostojic19&URL=https://freejavmovies.com/hot/友達が少ない-アニメ.html
絶 無料 http://622749.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/120287/自拍露臉女女戀玩啪啪,女友清純又可愛~(有影).html
桃瀬友梨奈 http://www.dynamo.su/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/122881/光禿禿小白虎,嫩嫩的好起來好可口!發狠一直進攻~喘息聲好誘人-(有影).html
ハク・ジン http://the-stash-spot.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/302775/公共ピックアップポルノクリップ.html
まな と 名前 http://myhstrebate.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://freejavmovies.com/遊びます/739/nurse-5.html
天使もえ 無料 http://greatepicurean.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/動画義祖母.html
合コン えろ http://myinvestedgroup.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavmovies.com/hot//ポルノの/ニップルスリップ.html
えろボイス http://huwir.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/326240/日本人ぽっちゃり熟女クリームパイサキの榎本36years.html
大島 優子 外国 人 http://bibleprophesy.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/480526/【通野未帆m男】巨乳の淫乱痴女お姉様美人の、通野未帆のm男フェラセックス手ヌキプレイ動画!!.html
もちだの郷
AlexSkelm 2022/07/10(16:51)
動画jk http://8ackward.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-287440-センセーショナルな日本のギャングバング.html
スキンヘッド 外国人 http://maremar.md/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/too-fc2.html
フェラ 顔射 http://oniontube.com/interx/tracker?op=click&id=995.1e0d&url=https://tomodachinpo.mobi/video-165596-busty-miho-ichikiは彼女のウェットバグで雄鶏を感じたい.html
鶴田かな http://accudyneindustries.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-333966-makoto沙耶高校の制服.html
バック ロールスロイス http://mgv-balans.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-108989-台灣大奶妹沒遇見對的人-自拍流出讓她閉上眼睛仍不會忘記.html
立原結子 http://sta.ermis.su/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-132904-媚薬貞操帯×ビッグバンローター-星奈あい-職業:av女優-svdvd-639.html
ロック オン 渋谷 http://bionissim.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://tomodachinpo.mobi/video-24810-這麼可愛的女孩怎麼捨得看她爽的如此掙扎.html
きのしたひまり http://invadenewzealand.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-31520-巨乳美女叫的好淫荡,清晰露脸.html
コンビニ 面接 http://sinix.co.kr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://tomodachinpo.mobi/video-27953-jav-98568-ジャスト-ディバイン-mayumi.html
二粉m http://shangxiannet.com/site/wp-content/plugins/topcsstools/redir.php?u=https://tomodachinpo.mobi/video-664799-ゆるふわアイドルで超絶美女・みほのちゃんが、超高級ソープ嬢となって一本道に初登場です。-1.html
固定 エロ http://magicdab.com/engine/link.php?url=https://tomodachinpo.mobi/too-生意気な女-レイプ.html
看護師 av https://images.google.co.il/url?q=https://tomodachinpo.mobi/video-694951-sexy-haruka-oosawa-solo-girl-action.html
杏 ちゃ む http://blazingstrings.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://tomodachinpo.mobi/video-231158-日本の女子学生.html
ケンコバ 彼女 http://pietuning.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-軍-カーリーヘアード-ピネー.html
指 浣腸 https://images.google.ee/url?q=https://tomodachinpo.mobi/video-98030-ターゲットにうちの妻も!「うちの妻が!」町内会のbbqで町の奥さんが酔わされて全員やられていた動画ファイル2-tura-301-2.html
お 菓子 動画 http://sjpaintballs.com/Queue/Index?url=https://tomodachinpo.mobi/video-122669-「操我~太舒服了」3P熟女,一次二支伺候!熟女呻吟笑呵呵(有影).html
ヘンリー 塚 http://highbrowmagazine.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://tomodachinpo.mobi/video-344360-パイパン巨乳アジアのベーブ.html
明日見未来エロ http://staysafellc.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-228001-ジャップn2.html
レースクイーン セックス http://kdawg.ml/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-95586-sstar-687-香澄はるか-super-best-collection-全7作品+初出し完全未公開デビュー前のハメ撮り流出映像収録!.html
日曜から中出し http://oughttoreadthis.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-264847-未知のモデルと女の子は狂気の乱交で犯さ毛深い猫を持っています.html
裸族 av
ZoeHed 2022/07/10(16:42)
動画 アダルト http://mywaychat.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20Hw1%20恥じらいも理性も飛んじゃうくらいの愛情sex%20sqte%20160/
エロ動画 ピンサロ http://safwanz.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.simozo.net/見る%201YAJ%20声の出せない状況で犯されちゃう巨乳美人%20さとう遥希/
アニメ昔 http://sugarpartyrental.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%2021d9%20主観で高橋しょう子のパイズリ、御奉仕フェラ/
5ch http://mtblue.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.simozo.net/porn%20ドイツで乱交%20ポルノスター/
女性警官 風俗 http://geometryguide.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%20R2f%20【絵色千佳】変態m男に一日貸し出されたニーソックス娘がおトイレ中に脚コキをねだられ便座に座り美脚でチ〇ポをシゴき射精させる【美少女アダルト動画】/
ヴァネッサぱん http://ksnonline.org/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%20ouF%20無修正無料セックス動画【夫が帰ってくる前にhellip;hellip;。混雑したバス内で男を誘う若妻の危険な遊び】jyukujyo無臭性エロdougaセツクス■提供元:xvideos/
ドラゴンボールエロ http://electricity.krastsvetmet.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20U9E%20日本のビデオアマチュア018/
えろい 病院 http://newscienceventures.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2019J2%20amaenbou集9%20シーン3/
無料 動画 エロタレ http://www.art-hor.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201OKL%20セクシーなpov中の口元で黒崎真実がコックを務めます%20その他slurpjpcom/
結婚7年 http://maxima-shop.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20j5p%20sdmu-160ソフトオンデマンド_宣伝部_入社1年目_市川まさみ(23)_av出演(デビュー)!!/
平手友梨奈最新 http://holidaylinksindia.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20PnA%20horny%20japan%20babe%20webcam%20orgasming%20ここにあります:http:xshowpw/
h 無料 http://chita.voobrajulya.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20Kr4%20【s級素人vr】まいさん(20歳)目黒在住%20大学生%20t143%20b83%20w56%20h88%20cカップ_1/
オルガズムとは http://itsontheweb.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.simozo.net/見る%206nn%20남친%20앞에서%20귀요미%20춤%20추는%20아이%20귀엽네%20일반인/
家出少女の http://zeroninelatam.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.simozo.net/見る%20jp1%20ニーハイ女子校生と男はボク1人の王様ゲーム!!田舎から都会の学校に転校したら、クラスに男はボク1人!!しかも周りは全員『黒ニーハイ』のマセた美脚女子校生!!喋りかけられても、格差があり過ぎて話が全くかみ合わない…。放課後、何かして遊ぼうという話になって…-hunta-374/
バツ二 http://geekmeart.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.simozo.net/見る%20quL%20jpn%20car%20bj/
jk チラ http://92baibo.com/cc/ccframe.php?path=https://www.simozo.net/見る%20Acf%20광주%20떡파트%20구함%20노포경/
美人 画 現代 http://iltrillodeldiavolo.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%20ECR%20sodロマンス×フランス書院%20原作%20神瀬知巳%20色っぽい未亡人~入試前夜に義母とラブホで~%20明里ともか%20sdmu%20554/
日本 工科 大学 偏差 値 http://gaycreampie.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.simozo.net/見る%201TtC%20無修正%20制服jkのマンコに援交ファックで大量中出し/
巨匠本田 http://partyfactoryevents.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.simozo.net/見る%204tj%20서양이쁜이%20갱뱅하기~/
女 なめられる http://www.art-hor.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201OKL%20セクシーなpov中の口元で黒崎真実がコックを務めます%20その他slurpjpcom/
へそ 汚れ
AlejandroFab 2022/07/10(16:04)
韓国の芸能人 http://ararat.go64.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1yCn/いたずらな日本人は、濡れたコック吸うのための無慈悲なニーズがあります
日本 ニューハーフ http://zeroninelatam.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/1tJE/gokujyou+awahime物語の巻9+シーン3
久保田学市議 http://interiorcomposer.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javpussy.net/ストリーム/hdO/london+knights+一集+伦敦骑士
雪美千夏 http://anapa.grouphe.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/アパート 人妻
プロレス av http://fairylights.de/index.php?type=click&mode=sbm&code=2981&url=https://javpussy.net/ストリーム/1ETY/xv+e6eb345aa853863e7ceb97206c3b0be6
小西キス http://simprug-signature.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/2vxw/ambi+120+まさか!エロ配信が担任の先生にバレちゃうなんて!!+桜井千春
アニメパイズリ http://rangebuzz.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javpussy.net/ストリーム/2xd8/通野未帆+真面目そうな男子学生をロックオンで逆チカンして誘惑しちゃうエロ美人妻!満員の車
saoえろ http://alpineinteractive.co.uk/blog/wp-content/themes/eatery/nav.php?-Menu-=https://javpussy.net/ポルノの/コンペ+女王+いくじなし
エロ 動画 男装 http://vineon.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javpussy.net/ストリーム/ogO/《無修正》【盗撮】性処理の為に公衆便所に駆け込んで本気オナニーをする女子◯生!
女 王様 に 恋し てる http://xn--80aadqafxj8be4b.xn--p1ai/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1c5A/楓は、2つのハードペニスをなめ
隠れ タトゥー http://utora-hari.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://javpussy.net/ストリーム/KTa/野外潮吹爽到一半有電話~騷人妻享受快感,不敢叫出來(有影)
老人 勃起 http://mq4yourlife.eu/redir.php?url=https://javpussy.net/ストリーム/Wow/セイラマツオカは3人組のファックをするのが難しいと感じている
引き こもり チャット http://waxdollar.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javpussy.net/ストリーム/1YE5/彼女のパンストでセクシーなベイビー藍原翼
可愛い男の子 食べたい http://missionengage.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javpussy.net/ポルノの/アナルファック
ティア レオーニ http://mhg.eu/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javpussy.net/ストリーム/UFU/javスター、伊藤りな奇妙な手コキと足コキ
着衣 ローション http://startup-offices.com/u/18081/131/75411/137_0/82cb7/?url=https://javpussy.net/ポルノの/花嫁+筋肉
妻動画 http://flippandas.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/Vn/bban+030
あうロリ http://lovelifeseniorhomecare.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1H4X/upskirt+school+girls+wearing+uniforms+and+miniskirts
掘 くるみ http://granadillaport.us/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/63Q/홍대인생즐기는아이들
無理やり エロ http://leaderflushshapland.co.uk/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://javpussy.net/ストリーム/1MwG/ソフトコアアジアビキニマッサージ
jc 露天風呂
Zacharymal 2022/07/10(15:53)
閲覧注意 エロ http://www.halcyonworld.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-動画チューブ鈴木亜美 ヌード.html
下品 エロ http://clickearns.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/動画-porn-股間責めされる少女たち.html
声我慢 エロ http://cachehome.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/online-23415-幼齒一包上了個高中班花小嫩妹,白嫩可口~~.html
佐々木美南 http://cleancorp.co.nz/get.php?url=https://www.javwhores.mobi/online-73752-新婚夫妻最完整版本流出.html
セックス学校 http://https://webmail.epako.com.na/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-393818-日本の妻は息子と父親を犯す-無料の3dセックスゲームのための89pornclubonline.html
拷問 エロ http://dugunsandalyeleri.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-9525-南韓地鐵尾隨抄底偷拍美腿短裙~54.html
貧乳えろ http://singsingclub.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-167226-日本人女性が一度に2つの巨根を扱うのが大好き.html
伊藤沙莉エロ http://bryryarc.rf.gd/red.php?ext=https://www.javwhores.mobi/online-692422-「おら!早くチンポ出せよ!」痴女ヤンキー娘に責められザーメン生中出し展開.html
ちいさい むね http://ibrewmyownbeer.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.javwhores.mobi/online-108417-wanz-217桜井あゆの凄テクを我慢できれば生★中出しsex!.html
土竜の唄 動画 http://betreuungsassistent.info/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.javwhores.mobi/動画-チューブ黒川高校-流出.html
動画 あにめ http://zcjsw.com/api/link.php?unq=SITE&link=https://www.javwhores.mobi/動画-アムステルダム.html
av 駅弁 http://oc-children.org/bitrix/rk.php?goto=https://www.javwhores.mobi/online-85307-オトナの文化祭-ぷり艶jkパンチラ縁日-avop-326.html
アニメ anitube http://anka.at/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/online-254133-薄暗い部屋に戻ってから彼女をクソ.html
ドsエロ http://gaydatanta.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/online-687892-premium-stylish-soap-vip180分スペシャル-kaori.html
先生 えろ http://sedak.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-中世の-ハッピーエンド-乳首スリップ.html
結城りの http://www.fluxpc.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-199310-【長瀬涼子】「もうhellip;変になっちゃうのhellip;」母子家庭で甘々に育てた息子に夜這いされお口にザーメンを射精させる優しい母親【熟女アダルト動画】.html
ブサイク エロ 動画 http://mimagenmarketing.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-通り.html
ホリデイ 動画 http://mysmallbusinessbootcamp.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-332406-かわいい女の子。猫と美しい.html
俺のエロアニメ動画 http://supersupport.com.au/cgi-bin/sites/out.cgi?id=dominell&url=https://www.javwhores.mobi/online-684026-mayu-yamaguchi-screams-in-perfect-asian-hardcore.html
レンタル 彼女 動画 http://groupelt.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javwhores.mobi/online-485098-s級韓国人女子と日本人のエッチ.html
綺麗 な 顔立ち
Albertfab 2022/07/10(15:18)
中出し が したい http://honestbusiness.ru/bitrix/redirect.php?goto=https://javidol.org/mv-u8v-jp-video#51.html
阿部 里奈 http://inlakssolarmart.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/mv-1tdq-字幕付き日本のアマチュア相撲オイルレスリングストリッピングゲーム.html
可愛い 子 ぶる http://www.benedettimobili.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1jjO-av1.html
46歳 独身 女 http://gardenservice.pl/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://javidol.org/mv-2KN-挨拶はディープキスが当たり前!-日本国民ベロチュウ記念日-fset-716.html
プールエロ http://stormfeather.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1rjm-エロアニメ-コスプレ-巨乳-図書館-過激.html
喪服 ストッキング http://successbythebook.com/__media__/js/netsoltrademark.php?d=javidol.org/xxx-佐藤-沙羅.html
女 祭り http://diycookies.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2w19-moe-yoshikawa-sweet-girl-fucked-in-rough-ways.html
h大佐夫人 http://lfdes.com/product_tip_redirect.asp?id=17&url=https://javidol.org/mv-oKm-【覗き盗撮童貞筆おろし】再婚嫁が息子と挙動不審だったから旦那が盗撮してみたhellip;.html
水トさくら エロ http://egracelife.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javidol.org/mv-1dGo-【Hikariひかり】黒ストッキングに似合うショートボブなエロかわイイやる気マンマンマンな黒galとラブホで!.html
jk マッサージ エロ 動画 http://storpro.com/wp-content/themes/delicate/gotourl.php?url=https://javidol.org/mv-1cEZ-彼女は膣噴火刚性アジアニンフは荒廃取得します.html
エロ 人気 動画 http://juicetours.com/cgi-bin/sites/out.cgi?id=dominell&url=https://javidol.org/mv-i4T-juc-241.html
オランダ混浴サウナ http://100posters100trends.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/mv-1kTP-花.html
彼女 むらっとする http://genotible.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://javidol.org/mv-24Sp-amazing-toy-porn-with-superb-nozomi-hatsuki.html
パイパンキティをアナル調教_星野あいか http://www.elektrika.ua/bitrix/redirect.php?goto=https://javidol.org/xxx-エアロビクス-日本のマッサージ.html
うるや真帆 http://epicmb.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/mv-2T9r-tokyo-night-style-vert;-rena-sasaki-at-tokyo-hentai-club-ptperiod;-1.html
18 歳 ラブホテル http://zerenle.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javidol.org/mv-kDE-s級熟女コンプリートファイル-井上綾子6時間-veq-130-3.html
の妹がこんなに可愛いわけがない http://h-sasa.com/site/wp-content/plugins/phpl/redirect.php?url=https://javidol.org/mv-2tMw-義父に弄ばれたワイセツなカラダのhカップ巨乳妻-君島みお.html
av 拘束 http://linkwerx.com/S4698.0/translation?wl_url=https://javidol.org/mv-aj2-ㅎㅎㅎ.html
おっぱい 揺れる http://jaga.or.kr/bitrix/redirect.php?event1=partners_out&event2&goto=https://javidol.org/mv-1mcG-オフィスの友人のディックを吸うための時間.html
サウナ エロ http://bus-maz.ru/bitrix/rk.php?goto=https://javidol.org/mv-1gHO-日本の十代は彼女のパンティーを通して彼女のおならをこすります.html
潔癖 症 治っ た
YvonneFed 2022/07/10(15:06)
js 孕ませ http://pestehzar.com/engine/link.php?url=https://simozo.mobi/to/hG8/哥?不要?+所以是?.html
桜空ももエロ動画 http://tonghoiyhoc.vn/wp-content/plugins/butterkekse/redirector.php?url=https://simozo.mobi/to/juK/kbj+korean+bj+2017111704.html
旦那 くそ http://cotswoldsofmaine.com/wp-content/plugins/topcsstools/redir.php?u=https://simozo.mobi/to/1K1S/関羽雲長のクソ(一騎当千).html
青チェ http://kirov.synergyregions.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/LfE/abp+029+プレステージ夏祭り2013+prestige的+ドッキリ慰安旅行+玉名みら.html
義父のねちっこい舌技に溺れる四十路美人妻 瀬月秋華40歳 http://cdltrucker.net/modules/wordpress/wp-ktai.php?view=redir&url=https://simozo.mobi/to/1FFb/彼女がオーガズムに悲鳴まで-日本の熟女は-ハードめちゃくちゃ.html
やまのけ http://savorhealth.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2My/長髮妹子露出甜美的笑容還沉浸在那笑容裡畫面就突然往下帶到了叢林呀.html
エロ 2次元 http://thelionway.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/1bXj/アジアのフィンガーとめちゃくちゃ3.html
sabrisse http://vipmassageperm.pro/bitrix/rk.php?goto=https://simozo.mobi/to/6ZB/유출+영상+11나+따먹고+버리면+안되.html
可愛 すぎる コスプレ http://company-publishing.de/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/RWf/個人撮影:熟女のリアルな性交。素人カップルがラブホで育むプライベートsex.html
六十路 動画 http://chainurban.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/57l/masturbation+monday.html
ギャル フェラ 動画 http://100yearslab.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://simozo.mobi/to/1Yx6/datingsolocom+ポルノを一緒に見ている日本の母と息子.html
あすかあか動画 http://kwak101.pe.kr/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/jCm/子作りはご奉仕の一環+妊娠ok美少女メイド+麻里梨夏+wanz+612.html
スィーリア エロ http://lewisgreen.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/DFo/忠于国产,撸到你爽.html
jk おな http://lfdes.com/store/clicks.php?partner=sbgerlinkd&page=https://simozo.mobi/to/2WGB/姑の卑猥過ぎる巨乳を狙う娘婿+徳島理子.html
オウム真理教 信者 芸能人 http://ddnmb.com/wp-content/plugins/topcsstools/redir.php?u=https://simozo.mobi/to/7Ma/she-414-ふしだらな人妻20人4時間-性欲と快楽に我を忘れヤリ狂う.html
みひろ エロ動画 http://73legenda.ru/bitrix/rk.php?goto=https://simozo.mobi/to/1vcx/無修正+マジで!可愛い子程すぐオチる?!渋谷の街で徹底検証!+まき.html
母乳 アダルト http://jianlecai.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://simozo.mobi/to/kbs/ovg+068+騎乗位で上半身を動かさずに腰だけをグイングイン振りまくって中出しさせる馬乗りドスケベ美女1.html
ゆうゆうはくしょ 動画 http://misher.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://simozo.mobi/to/1efw/リアルタイム24+3.html
エロ モンスター https://maps.google.co.id/url?q=https://simozo.mobi/to/WiY/かわいい女の子日本+xvideoscom.html
花 咲く いろは 動画 映画 http://cmk-group.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/pFf/小柳+すみれ+蒼い再会+淡白なご主人に飽きた小柳さんの火遊びは更なる快楽を探求する事!.html
cg エロアニメ
AlanDrymn 2022/07/10(14:31)
セックスと同意 http://gumsurgery.net/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/387977/私の部屋
筋肉質 芸能人 http://anisomycin.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://freejavonline.mobi/見る/28620/どきどき初体験%20美少女ご奉仕ソープランド%20九重かんな%20mide%20458
かわなあい http://ivanovo.zveno.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/27545/07%2013%20a%2004%20몰카커플%207편%20google%20검색%20▶%20오피다이소%2019동영상을%20보고%20싶다면%20오셔서%20가입인사%20및%20트위터%20팔로우진행해주시면%20무료로%20영상을%20보실%20수%20있습니다%20no인증회원가입이니%20편하게%20와보세요
最高 きゃ りー http://idolbored.com/wp-content/plugins/myredirect/redirect.php?url=https://freejavonline.mobi/見る/345543/魅惑的なアジアのタルト縛られディルドで詰め
無 修正 ウラ ビデオ http://squadaholic.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://freejavonline.mobi/見る/86757/mond%20115%20ワタシ…むっつり変態妻だからいつも撮ってます。%20二宮和香
伊東める http://ujoke.com/wp-content/themes/begin5.2/inc/go.php?url=https://freejavonline.mobi/見る/168638/おしゃれなおっぱいを浴びた日本の十代の若者は、
小松杏 動画 http://scop.mledy.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/495538/ダイナマイト%20鈴木さとみ
エステ 動画 http://sophiamueller.com/url.aspx?s=83626&m=1162&url=https://freejavonline.mobi/見る/139836/麻美ゆまのコメディーエロ!ミッドナイトエンジェルでエロいsex!
エロ 漫画 ユズリハ http://hc2go.com/wp-content/plugins/butterkekse/redirector.php?url=https://freejavonline.mobi/見る/469547/息子に捕まえられた日本のママ
無料アニメ ナルト http://peakdistrictlatestoffers.co.uk/cgi/navi/navi.cgi?site=56&url=https://freejavonline.mobi/見る/31867/abp%20432%20天然成分由来%20北野のぞみ汁120%
ヤりたくて http://hzfxyy.com/redirect.php?u=https://freejavonline.mobi/見る/679990/みゆ
即 ハメ 痴漢 6 http://atsnx.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavonline.mobi/見る/65465/hai%20đôi%20bạn%20trẻ%20vn%20làm%20tình%20trong%20đêm%20khuya
プールエロ動画 http://soapytime.com/blog/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/90244/寸止め淫語パイズリ%20最後はもの凄い挟射%20julia%20pppd%20577
可愛い子エロ http://socialtopnews.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejavonline.mobi/見る/17849/レジデンス%20中巻%20~思考の褒美~
スレンダー巨乳 http://deborahball.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/ピーチ(オルスタックペンス)
混浴 痴漢 http://iclinic.kz/bitrix/rk.php?goto=https://freejavonline.mobi/見る/110308/餌食牝%20早乙女らん
エロ動画aika http://channel13.com.mv/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/見る/99044/mッ娘カプセル%20この娘…縛りたい%20hrrb%20047
病院 ドラマ 女優 http://phillips-pfx.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/109630/cwp%2091%20中出海灘大亂交%20彩夏一ノ瀬るか愛乃なみ總勢7名%20キャットウォークポイズン91%20中出しビーチ大乱交
小早川怜子 動画 http://chilistunisie.com/gurteen/gurteen.nsf/redirect?openagent&url=https://freejavonline.mobi/見る/401505/【平山薫ハメ撮り】巨乳の熟女女教師、平山薫の初撮りファック不倫動画!
上原花恋 無修正 http://zhnyzjk.com/wp/wp-content/themes/Attitude/go.php?https://freejavonline.mobi/見る/291982/うさぎはよくフィンガー陰部に犯されています
高校生 恋人 繋ぎ
Xavierrep 2022/07/10(14:20)
伊19 大破 http://mcgowenproducts.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-H3D-gvg-503-【数量限定】ママショタ実話-桐島美奈子-チェキ2枚付き
全裸 少女 http://ensowellnessnow.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://sakurajav.mobi/view-x99-日本語-大きなおっぱいが猫で遊ぶ
toaruni-to http://money-bell.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1PYV-【蓮実クレアオナニー】スケベな、蓮実クレア、篠田あゆみ、沖田杏梨、水野朝陽のオナニー乱交プレイ動画!
ひかる の お父さん http://filmoteca.ro/jump_ext_link.php?link=https://sakurajav.mobi/view-Vvp-日本の女の子のオナニー6
ひよ とこ http://dvdrx.com/advertising.redirect.aspx?advid=35&url=https://sakurajav.mobi/view-14If-povバーチャル足コキセッション
伊藤舞雪 av http://seniorcommon.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-hTe-259luxu-学習塾経営-東野真帆さん36歳-ラグジュtv332-259luxu-332
性器 モザイク http://webonline.pro/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1mCU-日本人の妻-汚い心(3の完全な、無修正、パート1)
授乳エロ http://leaderflushshapland.co.uk/blog/wp-content/plugins/topcsstools/redir.php?u=https://sakurajav.mobi/view-ze8-日本の憂鬱な兄弟は妹の手コキで励まされています
陰部 洗浄 男性 http://narolaon.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://sakurajav.mobi/movs-微乳
フェラチオ 動画 http://wl9y.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://sakurajav.mobi/view-rkR-milf-anri-fuckedハードjav
授業 エロ http://liquidsilicone.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/movs-ストリッピング
受け口 可愛い http://thriftycarsalesreview.com/wp/wp-content/themes/delicate/gotourl.php?url=https://sakurajav.mobi/view-2xT1-mature-asain-fucks-her-eager-studs-hard-dick-in-her-bed
胸ちら http://mannol-promo.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-17kn-ルナは、精液を飲み込む前に、巨根で吹きます
磯山さやかエロ http://virt-bill.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1rqA-04980498
陥没乳首 av http://detroitrocks.net/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-現金-前戯-韓国語
同級生の若い母 http://alkomir24.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-HTJ-2017年夏真っ盛り-神奈川県-某ショップで盗撮!-ビキニ水着のお嬢さんだけを狙った試着室dvd-kar-893-1
あにめせっくす http://mansoftsystems.com/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-efd-umso-066-渋谷発見るからにヤリマンビッチな黒ギャルばかりを狙った痴漢マッサージで使い込んだドス黒マ●コからヌルテカ汁が出てきたら条件反射で股を開いた!?-桜りお-aika-moka-モカ-erika-nao-小池ひとみ
奥様 が 生徒 会長 2 http://school-34.ozersk.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-服のまま
クリ で イク 方法 http://xaydunglongkhanh.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-22ES-【ギャル騎乗位】華奢なhな巨乳のギャル淫乱痴女の騎乗位エステ逆レイプマッサージm男プレイがエロい!!【sharevideos】
スト5 小野 http://cokli.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-yqg-日本人妻マッサージセックス
av女優 無料動画
Aidenval 2022/07/10(13:45)
爆乳 フェラ http://filmoteca.ro/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://erovideo.me/mv/349310/jpnのアマチュア
麻生 希 エロ http://anima.yaesuusa.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/338354/アシュリーmiddot;マリーロールプレイ
汐河佳奈 http://hiringfreelancer.com/site/wp-content/redirect.php?type=website&id=352113&site=https://erovideo.me/mv/23569/新加坡模特儿性爱外流
アイズヴァレンシュタイン http://insulardietetica.com/index.php?sbs=11679-1-140&page=https://erovideo.me/mv/326690/スキニーブルネットアジアは-プラスチックで包み-おもちゃにされます
モー娘 歴代リーダー http://amazingtherapy.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovideo.me/mv/673151/若いチンポに飢えた巨乳痴女2人組が●校生を病室で誘惑3P
若林 優 母乳 http://ampmfeeds.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/126064/【vr】人気がありすぎて指名が取れない人気フードルと内緒の本番セックス+すみれ美香+02
ドンキ 海 パン http://acsacupressure.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/レイプ
タレント 人気 http://ie2046.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/329285/3Pアナル中出しに喘ぐ淫乱熟女!
エロ動画ますたべ http://monge.com.br/wp-content/themes/begin5.2/inc/go.php?url=https://erovideo.me/mv/408826/日本のティーンシャワー楽しみ
神河美音 http://dosok.net/bitrix/redirect.php?goto=https://erovideo.me/mv/120178/飯店自拍『拍影片要勾引誰?』約打工學生妹兼職,還沒開始就說要回家(有影)
横スクロールエロゲー http://zip.brunswick.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/100382/sodロマンス×本物人妻レーベル+もう一度、女として私を見て…+~快楽を求める人妻の不貞淫欲物語~+榎本美咲+sdmu+629
篠原涼子 むね http://bjylg.com/blog/wp-content/themes/delicate/gotourl.php?url=https://erovideo.me/mv/379101/sdt+ジルmiddot;バレンタイン(バイオハザード)
パジャマ 姿 http://thegreenparkbostanci.com/wp-content/themes/Attitude/go.php?https://erovideo.me/mv/325698/ルーシーmiddot;ワイルド3対1
工藤 静香 友達 http://maps.google.co.ke/url?q=https://erovideo.me/mv/97207/好想淫韓國韓國校花和男友自拍分手後視頻+跟射進去得一起流出
プリクラ 盗撮 http://daconn.com/adspace/?mod=serve&act=clickthru&id=695&to=https://erovideo.me/mv/109960/kbj+korean+bj+2017111309
可愛い 水着 人気 http://rhinosrule.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://erovideo.me/db/動画動画最近アフロ+日本人の妻+熟女
戸田真琴 無修正 http://guitarrasdejazz.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://erovideo.me/db//チューブ/泥+女王様+休暇
ちんこ 動かす http://cnhjdd.com/visit.php?linkType=2&linkValue=https://erovideo.me/mv/189007/milfはるか
勃起力 向上 http://gursha.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://erovideo.me/mv/324618/asian+mature+squirts+from+her+hairy+clit
伊藤舞雪セックス http://psycholog-rybnik.eu/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovideo.me/mv/308908/裏動画|a級乳犯+相沢桃|無料av動画スタンド
南野陽子母
Wyattsulty 2022/07/10(13:35)
コンビニ セックス http://betreuungsassistent.info/site/wp-content/plugins/phpl/redirect.php?url=https://mushusei.me/online/14T/급꼴림에+달림이+필요한+순간인데+강원랜드+안전한곳+접속+bbet.ml.html
エロ漫画 くの一 http://qjfwzx2.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mushusei.me/online/2BO/4姐妹.html
エロババア http://sundayremedy.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1MqS/doggystylクリームパイ03.html
やり 捨て 男 http://maremar.md/logout.php?redirectUrl=https://mushusei.me/チューブ//チューブ/タグジョブ.html
エロ動画 rion http://mail.bioaqua.com/bitrix/rk.php?goto=https://mushusei.me/online/LFo/kbj+korean+bj+2018010610.html
エッチ アニメ 動画 http://1022designs.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mushusei.me/online/zfR/日本の熟女犬スタイル.html
刈り上げ 縛る http://alternativethc.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://mushusei.me/online/24YJ/my+mature+wife+4.html
競泳 女子 http://filmoteca.ro/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mushusei.me/online/2xk7/london+keyes+loves+her+hitachi.html
屈辱的 http://episodeshare.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/スコットランド人.html
人妻 アンケート http://offercollector.com/click/camref:1100l7rS7/pubref:receive/destination:https://mushusei.me/online/27is/エロアニメ+sm+スマホ+家庭教師+ビッチ.html
ちっちゃなおなか http://katsstudio.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mushusei.me/online/oTS/新・絶対的美少女.html
家出 アプリ http://kayyou.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/MQ6/日本語.html
高橋しょう子 中出し http://idft.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/1e0l/いたずらミク春野と極上のハメ撮りフェラチオ.html
ジェダ http://mysiteservice.com/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/チューブ/カニング.html
エロ動画 集団 http://water2u.ru/bitrix/rk.php?goto=https://mushusei.me/online/23Y7/欲求不満妻を連れて孕ませ不倫旅行に行く絶倫男.html
子宮への回帰 http://pn21.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mushusei.me/online/1ShC/z0329003.html
アイマスシンデレラガールズ アニメ http://haarlounge.com/wp-content/uploads/email_purchase_mtiv.php?url=https://mushusei.me/online/5P5/올리지도+않은+홍수빈+올려달라는+사람이+있길래+맛배기.html
ソース 顔 イケメン http://ebabacenter.hu/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://mushusei.me/online/1v3V/彼女のマスターコックに乗っアニメメイド.html
ボーイッシュで男友達みたいな彼女は隠れ巨乳でした! 飲み会とかで盛り上げてくれる面白い女子を半泣きアクメに追い込んだ! http://genuine.eu/blog/wp-content/themes/evidens-dark/redir.php?u=https://mushusei.me/online/Mwi/[巨尻整体]産後でデカ美尻の美人奥様がntr施術の手マンに悶絶「先生駄目hellip;ダメダメ」強引セックスで鬼イキ激アクメ[吉.html
公開 プレイ http://flex-seal.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/출사현장.html
азартные игры бесплатно регистрация
JustinCom 2022/07/10(13:22)
[url=https://777gaminator-slots.com]какие онлайн казино можно играть[/url] - онлайн казино какие игры онлайн, казино онлайн игровые автоматы на реальные
ディバ零
AlfredIntok 2022/07/10(12:59)
kabeana http://orozcoclothing.co/includes/statsaver.php?type=kt&id=8517&url=https://www.javunsensored.com/clip+139066+「混浴温泉でご近所の美熟妻と二人きり◆大きな胸を見ながらせんずりしているのがバレて怒られるかと思ったらhellip;」vol3
ショートカット えろ http://server-f5h.ml/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+364368+【無修正】たっぷり中出しされた巨乳美人お姉さん!
胸 揉みかた http://sexploitedonline.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+97961+teen+slut+college+teens+college+girls+college+slut+exposed+wife+swapping+couple+swapping+fetlife+cuck+cuckquean+cuckhold+bdsm+bondage+sugar+baby+sugar+daddy+oh+the+simple+pleasures+of+life…+a+sloppy+blowjob+your+woman+with+a+collar+and+l
枢木あおいエロ http://virgoholdings.com/control/click.mod.php?id_envio=1557&email=email&url=https://www.javunsensored.com/clip+3481+night+safari+5+三原ほのか+aka+024
佐知子 エロ http://grandbk.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.javunsensored.com/clip+667520+男子生徒を誘惑する五十路熟女先生のスケベな居残り授業
マルタイの女 http://pornofilmiseks.net/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.javunsensored.com/clip+460327+中出し+近親相姦+企画+ゲーム+篠田ゆう
涼風えみ http://modusuri.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.javunsensored.com/clip+75744+star+768+hd+飛鳥りん+美少女jkの変態中年陵辱援交
ボブ男 http://ohotno.com/bitrix/rk.php?goto=https://www.javunsensored.com/clip+222351+アジア人、列車で指差し
上司 えっち http://majestic-earth.net/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+27482+mouthfucking+and+deepthroats+to+the+back+of+the+throat
胸射 http://specforum.smartbuy.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+425422+偕楽karano+abureta+2集+シーン2
愛華みれい http://americanpureproducts.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+434710+ランジェリー日本人レズビアン
ザーメン 動画 http://open2learn.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+158811+エロアニメ-中出し-美少女-ハーレム-エロい
ハルカゼ プロレスラー http://woodmart.co.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javunsensored.com/clip+3447+『私みたいなおばさんが初めてで本当に後悔しない??』『全然、後悔しないです』※即答-30歳を越えてもまだまだ性欲が衰えない私は旦那とは超セックスレス。でも私はエッチが本当に大好きで大好きでたまらないんです!!誰でもいいからヤリタイ!!-hunta-343
デヴュー http://bongyang.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javunsensored.com/clip+470823+jap+年6ヶ月02ユリkashiwagi+on+jpornse
ホロホロ 妹 http://bytewarehouse.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.javunsensored.com/動画+プッシーストレッチング
岡田さやか http://mariakristasilva.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+フェラ+かわいい
水着セックス http://abetterwaytoinvent.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+109245+hunta-294久しぶりに実家に戻ってきた都会暮らしのスレンダー叔母たちがスケベすぎてヤバい!勃起に気づくと代わる代わるボクのチ○ポを試しハメしてくるんです。
エロプリ http://jgw613.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javunsensored.com/動画+動画+体液1
宅 飲み 女子 会 http://bondstreetluxury.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+17933+露出+丝袜+足球
本物痴漢 http://12xgalleries.com/Queue/Index?url=https://www.javunsensored.com/clip+118210+ipz+476+タイトスカート+痴女医の淫らな誘惑+美雪ありす
マッサージガン おすすめ
WinifredWen 2022/07/10(12:48)
若宮はずき http://qufanli.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javstreams.mobi/online/141a/085
桑田みのり http://sterch.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/JoF/ssni_056
スプラトゥーンエロ動画 http://xn----ctbefbrcbm2bgdhhijn.xn--p1ai/bitrix/redirect.php?goto=https://javstreams.mobi/online/oNa/japanese_chihiro_2
デブス エロ http://arvixe.in/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/36u/bagelssu_kbj_korean_webcam_2017041405
jk 付き合う http://trafficflare.com/sclick.php?UID=pc_taishou201803&URL=https://javstreams.mobi/online/26qa/中出し_女子校生_上原亜衣_スク水_女子校
沖田杏梨 動画 http://equimedika.ru/bitrix/rk.php?goto=https://javstreams.mobi/too/動画じゃいん
ナミ フェラ http://www.saryarka.de/bitrix/redirect.php?goto=https://javstreams.mobi/online/C9w/kbj_korean_bj_2015061402
抵抗 抜き http://kewapas.com/rank.cgi?mode=link&id=342&url=https://javstreams.mobi/too/シャワー_モーテル
受精 エロ http://waiwix.net/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/15T/ipz_711_–_突撃!元芸能人のムチャぶり素人逆ナンパ_吉澤友貴にムチャぶって素人男性と無理矢理ハメさせる!
顔 文字 アニメ http://memelines.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/1Biz/スムーズな女ととってもキュートなアジアのふしだらな女は、きっれます
西村ニーナ 無修正 http://vnoa.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/tug/アジアの10代は、彼女の毛深い猫の中に義理の恋人を愛しています
男 中イキ http://spb.mongolshop.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/sMw/arisa_nakanoタイトホールが二重貫通を得る
ノーパン ブルマ http://novosibirsk.meucci.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/qf0/陰茎のストッキングのダンス・ガール
青空ひかり えろ http://scoogo.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/online/1OjA/日本人のお母さんと息子、pornalldaycomでセックスリアルを持つ
寒い セリフ http://denapartners.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/戦争中
三 文字 の 名前 女の子 http://inov.com.ua/bitrix/rk.php?goto=https://javstreams.mobi/online/kCt/女性シンガー椎名そらがガチでリアルにavデビュー!_はじめての撮影は女優としての調教セックス!バンドとavどっちとるんだよ3時間スペシャル_milk_001
保険のおばちゃん http://bluehorizontech.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/1PQK/【川上奈々美】イメージ撮影中にバックでいきなりハメられてビックリしながらも感じまくり3pに発展して顔射!
m男奴隷 http://forpsi.cz/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/t6R/kv-126-2
ベージュ パンティー http://tarabursey.com/click.php?bannerid=56&zoneid=10&source=&dest=https://javstreams.mobi/online/2n3/這妹子真感玩,各式個樣的情趣用品短短幾分鐘都玩給你看
オネガイ http://drkapustinsky.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/DXF/吉澤清美(田村みゆき)_園児達は知らない天然巨乳の現役保育士アナルバージン喪失二穴同時ファック!!_田村みゆき_emaz_135
合原槻羽
AlexisAntag 2022/07/10(12:13)
合法露出 http://4myears.com/site/wp-content/themes/Attitude/go.php?https://www.japanhub.me/xxx_hCD_餌食牝_美星るか
ヘソの掃除 http://kintea.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.japanhub.me/xxx_1RxO_cnzxwbdzzz
奥菜 恵 デビュー http://pimasleep.com/wp/wp-content/themes/prostore/go.php?https://www.japanhub.me/xxx_if1_マジックミラー号_清楚な女子大生が初イキ!初潮吹きでおマ○コふるふる震わせ感じちゃう!今までになく敏感に仕上がったおマ○コにぬっぽり挿入!in池袋_sdmu_509_2
男性遍歴 http://littleluk.com/engine/redirect.php?url=https://www.japanhub.me/db_ザーメン編集
シンジ プラグ スーツ http://cemdigital.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.japanhub.me/xxx_tg1_nerdy_japanese_girl_3人組で今井夏美_もっと日本語xxxフルhdポルノwwwifljapancom
野外エロ動画 http://igotov.org/bitrix/rk.php?goto=https://www.japanhub.me/xxx_ZqJ_字幕無修正cmnf_enf日本のグループ真空プレイ
逆さ撮り バレ http://92baibo.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.japanhub.me/xxx_1W06_ハーフのお姉様が自分で腰を動かしてイキまくる_希崎ジェシカ
レイプビデオ http://images.google.ba/url?q=https://www.japanhub.me/xxx_STx_貴重なフェラチオを与える女の子
正常位 苦手 http://oyuntuccari.com/redirect.ashx?herstellerkatalog=produkt&url=https://www.japanhub.me/xxx_2Uwk_nhdtb_502_痴●を邪魔する正義感olに泣いてもやめない追い打ちイカセ2
水原さな http://112342.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.japanhub.me/xxx_1yXX_全裸家政婦紹介所はだかの家政婦柔らかく張りのある乳房をプルプル揺らしながら家事に勤しむ姿は堪らない卑猥な家事姿や濃密すぎる性的ご奉仕の数々水澤りこ
えろ アナル http://xiha0762.com/out.php?link=https://www.japanhub.me/db_se_187
貞子顔 http://www.google.cd/url?q=https://www.japanhub.me/xxx_AHH_普段は地味だがエッチはド派手!!上司と社内不倫している隠れ巨乳の地味子ちゃんを寝取っちゃった俺_fset_684
セックス 相性いい http://xn--d1aac6agl.xn--p1ai/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_20Cp_jap_housekeeper_bedtime_fuckサービス_cam_girlsmlの他のビデオ
腰 まで の ロングヘア http://hmngbcrocomed.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.japanhub.me/xxx_1POL_【西野翔】野外のグラウンドで人が見てるのお構いないしでハメまくる
フェラ友 http://simhousing.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.japanhub.me/xxx_1H27_asian_girl_and_a_mouthful_of_cum
ユーリ アニメ 動画 http://aquamms.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.japanhub.me/xxx_17UO_寝取られ堕ちる清純女教師
ユーチューブ アニメ速 http://twinklered.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1DhD_アジアのカップルがキャッチ
男女団男女男女 http://catnews.net/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.japanhub.me/xxx_eZG_ジンゴロ
一条リオン 動画 http://e-d-e.eu/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.japanhub.me/xxx_26ER_素人_中出し_コスプレ_フェラ_女子高生
屈辱 エロ http://bodyspower.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.japanhub.me/xxx_1Qk7_整体師に犯される制服JK_琥珀うた
巨尻エロ動画
WilliamQuins 2022/07/10(12:00)
芸人と女優 http://ddiet.net/__media__/js/netsoltrademark.php?d=javplay.pro/sex+423553+ブルマ葵ラブリー日本の若い吸引.html
お父さん パジャマ http://com.assetline.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+145669+javの熟女kaho+kasumi男性グループのストリップ.html
白崎 碧 http://ricksjewelry.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javplay.pro/sex+183071+ヨッシーアウトウー.html
ワンナイト 経験 http://blockchainverse.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javplay.pro/sex+669538+わくわくバーチャル同棲~あなたのイチモツ、しゃぶってあげる~+青山未来+2.html
jc tousatu http://www.italco.ru/bitrix/rk.php?goto=https://javplay.pro/sex+255800+メイ沢井はfondledおっぱいを持っており、ポンピングされます.html
彼にキスさせる http://byulbam.kr/jump.php?u=https://javplay.pro/sex+111523+約炮少婦就是爽!看她口技一流幫我從屌服務到菊花!酥麻的刺激只好猛幹她.html
芸人ゴーストライター https://images.google.ac/url?q=https://javplay.pro/tube+アナル無料動画.html
南せりな http://teenbling.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+274160+車の性交.html
エロ 寝取られ http://metrocondohstrebate.com/engine/track.php?url=https://javplay.pro/sex+87172+しおん18歳+エッチ大好きメガネっ子に特濃ザーメン中出し更にバキュームマンコ【素人動画】+fc2+ppv+396393.html
触覚 髪型 http://architecturalpreservation.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+336975+sayoistu.html
椿十四郎 http://midcoreboot.com/blog/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+276608+素敵な日本の十代はめちゃくちゃタイトな猫を取得.html
ろり とうさつ http://coldwellbankerky.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+181778+milf+mari.html
本沢朋美 http://eddydelrio.com/wp-content/themes/planer/go.php?https://javplay.pro/sex+21289+lover.html
風俗 オナニー http://tvpub.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+162409+アスカミミは、彼女の毛皮を奪うために余分なコックを取得.html
美巨乳 無修正 http://bestofautoauction.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+207336+ブルマ姿の女子にぶっかけ.html
スレンダー エロ動画 http://westerncity.org/__media__/js/netsoltrademark.php?d=javplay.pro/sex+496485+ruri+hayami+has+hairy+vagina+licked+and+fucked.html
daisy daisy 水樹 奈々 http://etalon-a.ru/bitrix/rk.php?goto=https://javplay.pro/sex+449570+日本のママと息子は、デスクのゲームの下でスニークアップlinkfull:http:qgse5g6w.html
ピタパン av http://techguy.co.nz/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javplay.pro/sex+11170+超爆乳jカップの豊満巨熟女と肉欲ドスケベ不倫の1日中チ○ポ塗れの性事情+abnomal+053.html
葵いぶき av http://samexusa.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+ポルノの橘聖人.html
エロ チアガール http://www.a-prof.ru/bitrix/rk.php?goto=https://javplay.pro/sex+220577+雄大なオリエンタルな兼穴演奏.html
夏目あきら
Alexandradenia 2022/07/10(11:27)
桃月なしこ 抜ける http://batstudio.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/hO3/食色性也/
のってん http://stirty.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.ero-video.mobi/online/2VDD/naked_japanese_chick/
ブスレイプ http://appeties.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Ep5/韓國直播熱舞_身材超棒的/
深田え http://filatoff-mebel.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/最近/porn_麻倉なな/
蜜井とわ http://shakhty-gorod.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/Al5/亂倫媽媽幫高考的兒子舒壓,給兒子插入還射裡頭/
マンチラ 動画 http://www.mangoonline.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/最近/うめき声/
大人 の 楽園 http://muzamilglass.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.ero-video.mobi/online/io/여캠벗방_에서_놀던_육덕영계들_섹파_찾기_bonory.com/
女装 潮吹き http://turbotechnics.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.ero-video.mobi/online/1KV3/シルバープレートぶっかけ&ファック!_triplextrollによる/
86 紫 http://happycrocodiles.co.uk/site/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/online/Lla/mdyd_759_辰波要徳×julia_ちょいm美々子さん_julia/
鈴屋いちご http://msinfo.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1Ryf/田舎女子高生顔射/
海の家エロ http://cinecenterkal.blogspot.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/2VcF/roughness_in_plastic_with_prince_yahshua_amp;_london_keyes/
脱 アイドル 香澄 りこ 初 絶頂 3 本番 http://521boy.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/jkq/hnd_444_禁欲女×絶倫男_ナマで覚醒!本能剥き出し真正中出し解禁!!_君島みお/
爆乳中学生 http://proplanters.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/2V8e/色素薄い系もっちり柔肌美女にあっつい精子をぶっかけました/
アイズ いおり http://taehwankim.com/user/url.asp?wz=https://www.ero-video.mobi/online/mlB/這些被操的女人的共通點就是巨乳_11/
益坂美亜 http://maidenly.kz/bitrix/redirect.php?goto=https://www.ero-video.mobi/最近/ホット動画_ポルノのガチナンパ/
s-cute アダルト http://kunyangfangshui.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ero-video.mobi/online/1nLj/スリムアジアの女の子は、クローズアップで濡れた陰部穴の広がりを取得/
jk 黒パン http://testetd.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.ero-video.mobi/最近/https:javmobile.mobi/
結婚してない女優 http://www.google.cm/url?q=https://www.ero-video.mobi/最近/動画_相内リカ 動画/
e カップ シルエット 服 http://passion-reisen.de/navi/rank.cgi?mode=link&id=725&url=https://www.ero-video.mobi/online/sAo/サクラ・コトー・ブキーch1/
女おっぱい http://allfilm.net/?goto=https://www.ero-video.mobi/online/1aCo/jpn_homemade49_3/
エロゲ フェラ
WalterKnosy 2022/07/10(11:12)
mm便 http://adventissimo.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javfuck.mobi/play/vSS/ネクタイの学校の美しさは難しい/
ローションプレイ http://hannadykeswedding.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javfuck.mobi/ホット/黒檀/
えろ アニメ 触手 http://zohakish.ir/blog/wp-content/themes/evidens-dark/redir.php?u=https://javfuck.mobi/play/1mqt/(アダルト)アキバガールズ2of3/
ボディ ビルダー ポージング http://postahouse.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/16hs/セクシーな日本の女の子が犯されます/
せっくす アニメ http://unik.link/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://javfuck.mobi/ホット/肉便器/
シャブ中 水を飲む http://itrack.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/カアイソウカアイソウ/
正常位 エロ http://fotical.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javfuck.mobi/play/Igg/i-love-sex-with-my-ex-boyfriend-natalia-starr/
三上悠亜 av 無料 http://utf.finnougoria.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/UON/いらっしゃいって感じでチ○ポを握って嗅いでフェラチオする変態超乳女|イクイクxvideos日本人無料エロ動画まとめ/
ペニス 平常時 http://atlas-mts.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/動画ベトナム語-タイト/
ボクの弥生さん http://yark8.com/follow_outlink?url=https://javfuck.mobi/ホット/アジアのアマチュア/
松岡ちなエロ動画 http://critica.pe.kr/forum/redirect-to/?redirect=https://javfuck.mobi/play/EI/fset-719-いつも気になっていた巨乳保育士ちゃんとやっちゃった俺/
野菜 挿入 http://winteam.com.cn/wp-content/themes/twentythirteen/redirect.php?url=https://javfuck.mobi/play/e8D/男人死之前一定要做事就式來這個天堂旅行所有美女任你採摘他們都是為了讓男人享受而存在的/
あん身長 http://junaidtech.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/23hX/hoshino-chisa-our-pets-for-molestationprestige/
jc アダルト http://www.trofi.kz/bitrix/rk.php?goto=https://javfuck.mobi/ホット/porn-porn-porn-porn-porn-肛門の-尻/
ol 中出し http://fort-expert.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/シュバリエ-アニメ/
小学生レズ http://eleniseitis.com/site/wp-content/plugins/topcsstools/redir.php?u=https://javfuck.mobi/play/6pW/코로나-먹는-비비-이게-11월이었나-생각보다-많이들어가네요❤️-비비커플-텀블러-bblove19-이곳으로-옮겼구요-어제같은-사태를-방지하기-위해-bblove-19로-세컨-계정-만들었습니다-양쪽-다-팔로우해서-이쪽-막히면-그쪽으로-놀러와주세요~/
きょにゅう えろ http://storpro.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javfuck.mobi/play/3qY/쥔장-남자다/
おっぱい 人妻 http://burnybakerssucks.us/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2pA/hyena-kbj-korean-webcam-2017032705/
ろり 巨乳 http://2tiposmoviles.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/vfh/かわいい日本の熟女の毛深いおとぎ話/
ntrえろ http://rapidoloto.ru/home/issafari?uri=https://javfuck.mobi/play/Pji/女子校生ナマ抱き枕を手に入れたamp;h/
Абакан Chiptuning чип тюнинг
Jimmyhooms 2022/07/10(10:47)
Абакан Chiptuning чип тюнинг Stage1 Stage2 с замером на Диностенде dynomax 5000 awd,удаление AdBlue,DPF,EGR,E2,Valvematic,и др.тел.8-923-595-1234
https://vk.com/chiptuningvabakane
[url=https://radikalfoto.ru/ib/iSn4Fy4RjM][img]https://radikalfotos.s3.eu-central-1.wasabisys.com/iSn4Fy4RjM.jpg[/img][/url]
av 三上
AlexanderFum 2022/07/10(10:41)
加藤 綾子 ギャル https://images.google.ml/url?q=https://www.eroterest.mobi/チューブ+695823+見事なおっぱいでエロBODYの美人JDがデカチンをメリメリ挿入されてのガチSEXで乱れ/
バラエティ タレント 女 http://navraj.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+126079+gaor+096+–+桐嶋りのはオレのカノジョ。/
揺れないブラ http://utora-hari.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+31057+cuntbooks/
憑依 バカッター ファミレス 編 http://chroma4.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+473728+喜んでいる日本人は、/
アイズ いおり http://onsiteregistration.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+236609+ショートガールズマルチセックス/
北野のぞみ 中出し http://http://partnership.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+665760+milf+in+lingerie+and+heels+gets+banged/
ギャル 古い http://averson.by/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+455914+日本の巨乳のmilfは大きな兼ね備えている+もっとelitejavhdcom/
河南 美里 http://kemerovo.zveno.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+685177+いやらしい六十路はお嫌いですか?【人生最後のav出演】一番奥を貫かれ切なく乱れる初撮り熟女5人3/
くるみひなえろ http://clickcenter.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+359580+ディックレイジング式と恋人のことでマレーシアのベイブファック/
4p セックス http://closetcommune.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.eroterest.mobi/チューブ+176746+【デブ専生ハメ】マニア必見!太っちょお姉さんがガリガリ男を攻めまくるhellip;まるで大人と子供hellip;/
ペニス 元気 http://transferfee.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+682875+httpscolon;sol;sol;bitperiod;lysol;3ciyvmr+minami+aoyama+luxury+aroma+oil+sexy+massage+part+4period;+noperiod;1/
2 次元 イケメン http://vologda.academica.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/hot+あえぎ/
ミラーズ 2 http://radiomuse.net/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+2018+ssni+014+ボクを溺愛する彼女の妹の全力フェラチオでこっそり性処理性活+橋本ありな/
美谷朱里 陸上 https://maps.google.gg/url?q=https://www.eroterest.mobi/チューブ+110206+換妻幹翻天+05/
加藤ロゼ 無料 http://mynik.org/wp-content/themes/begin0607/inc/go.php?url=https://www.eroterest.mobi/hot+昨夜由愛/
女子 ボクシング スパー リング http://capellaeducationsucks.us/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+2774+meyd+166/
温泉 覗き http://ilovemiracles.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+130843+czech+streets+92/
岡田紗佳 グラビア http://images.google.ms/url?q=https://www.eroterest.mobi/チューブ+668251+ふたなり馬乗りパイズリ/
あやめ 旬 http://12xgalleries.com/ys4/rank.cgi?mode=link&id=12&url=https://www.eroterest.mobi/チューブ+685774+tiara+ayase+works+dick+in+the+bathroom+while+on+cam+more+at+slurpjpperiod;com/
イキリ散らす http://rusexshop-intim.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+422002+変態picsの:ポケモンの女の子/
美麗イラスト
WallaceEmind 2022/07/10(10:27)
セックス に 自信 が ない http://genuine.eu/site/wp-content/plugins/phpl/redirect.php?url=https://javclips.mobi/ストリーム/1JuN/❸-無修正-えろつべ-無修正-小麦色したお姉さん-桃瀬ゆうな/
がみp http://filmybeats.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1pRc/【麻美ゆま】台所にマットを引いてローション膝コキ/
吸収 エロ http://charliesneath.com/AuroraWeb/Account/SwitchView?returnUrl=https://javclips.mobi/ストリーム/1Q1c/アジア系日本人フェラチオアマチュアワタル/
世界一射精する男 http://nara2012-13.org/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/膣-手コキ-チアガール/
マッサージ ポルノ http://freshplatecafeandcatering.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/ストリーム/gYj/サエない僕に同情した女子校生の妹に「擦りつけるだけだよ」という約束で素股してもらっていたら互いに気持ち良すぎてマ○コはグッショリ!でヌルッと生挿入!「え!?入ってる?」でもどうにも止まらなくて中出し!3-iene-799/
ショコラ アニメ 動画 http://eddydelrio.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://javclips.mobi/ストリーム/Abb/i-like-japanese-amateur-girls/
陰部 封鎖 http://1-844-4mercury.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/OxZ/【人妻動画】玄関でオマンマンを触らせ誘うオバサン奥様!自分でオマンマンをひろげ「あ~ん-なめて~」/
エロ 恥ずかしい http://1000mlcoffee.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/動画/タイト/
高橋橋本キス写真 http://fpc-n3ds.ca/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/ストリーム/iJV/jufd-517-爆乳人妻レズビアン~痙攣絶頂を繰り返す女盛りの卑猥な肉体~-小早川怜子-三喜本のぞみ/
ロリ 手コキ http://formulaprofi.shop/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/LHC/nass-112/
男性 ひとり エッチ http://deamate.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/hoi/이런보지어디없나ㅎ-自玩。/
息子と娘 http://interitcorp.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/ストリーム/1p0r/大きなおっぱいナシイタチノが彼女の猫を釘付けにしようとしている/
幼馴染エロ http://audiot.co.uk/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javclips.mobi/ストリーム/Gjd/kbj-korean-bj-2017070801/
オンナ 塾 http://bibleboutique.us/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1Azl/昭和ol-kohen-シーン1/
悲し すぎる アニメ http://ozmotionpictures.com/wp-content/themes/evidens-dark/redir.php?u=https://javclips.mobi/ストリーム/jm0/fc2-ppv-699939-【個人撮影】中出し戦-そのこちゃん-23歳・女性営業マン♥神乳娘がローションまみれで絶頂連発♥最強Iカップを激震させながら自ら腰をピストンさせる生ハメSEX♥合法ハメ撮り【承諾済み】/
かのん21歳 小悪魔系スレンダー美人 http://modusuri.com/plugins/guestbook/go.php?url=https://javclips.mobi/動画/porn-バスケットボール/
ボブカット エロ http://heilbrunlaw.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/cjJ/kbj-korean-bj-2015080103/
背中 の 入れ墨 http://mask-productions.com/wp-content/plugins/phpl/redirect.php?url=https://javclips.mobi/動画/パンク/
女子校 エロ http://damol.pro/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/kAy/candee-licious-sensual/
きゃりーぱみゅぱみゅ 体型 http://unule.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/k4b/ipz-491-デリバリーsex-アナタの自宅に立花はるみをお届けします/
浜辺 美波 口
AlexaMob 2022/07/10(09:56)
エロ熟女動画 http://jinbianleech.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.avgle.mobi/mv_22178_이건_담사도야되/
すずもりれむ動画 http://mezotex.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.avgle.mobi/mv_185166_兄と妹は母親の前でファックした/
松岡すず 動画 http://centrecharliechaplin.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.avgle.mobi/hot_腹_クリスマス/
アニメsex http://tubery.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_382684_日本の赤ん坊は無修正ディルドでオマンコを犯される/
シンパパとは http://arbeit-sicher-und-fair.de/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.avgle.mobi/mv_504027_水谷あおい_彼女と新居を探しに不動産屋さんに行ったら元カノがいて淫乱痴女られる/
w 不倫 40 代 http://houzie.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.avgle.mobi/mv_232658_サクラさくら_セクシーな日本の女の子/
カタワ http://finks.pandapages.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_228561_幼なじみの幼なじみのグループポルノ葉月のぞみ/
女優 眼鏡 http://rem.eu/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.avgle.mobi/mv_143802_盗撮_フェラ_ギャル_美人_顔射/
マケン姫 エロ http://westagro.by/bitrix/rk.php?goto=https://www.avgle.mobi/hot_上に/
ガチ怖い動画 http://deficitdeatencion.org/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_/チューブ/輪姦の素人/
生駒 水着 http://bidbuysell.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_93787_葉月奈穂(葉月菜穂)_妻が夫の留守中に若いイケメンを家に連れ込む3日間~丁寧な愛撫でトコトン楽しみイった後も結合したまま抱き合って繰り返しセックス~_葉月奈穂_vec_266/
上原花恋 無修正 http://qosasastore.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.avgle.mobi/hot_漫画/
中国人 エロ動画 http://8ththoughtexperience.com/edm/201208enews/url.php?url=https://www.avgle.mobi/mv_288067_ママの鍬は、ハード掘削されて楽しんでいます/
ニューハーフ 痴漢 http://paigesally.com/wp-content/plugins/topcsstools/redir.php?u=https://www.avgle.mobi/mv_20710_日本學生妹裙底走光偷拍_看這制服應該才國中/
無料エッチな動画 http://spb.jungmart.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_117404_shy_girl_wants_a_cock_and_then_she_fuck_the_whole_night/
アダルトビデオ 無料 http://sciagnij.pl/site/wp-content/plugins/topcsstools/redir.php?u=https://www.avgle.mobi/mv_682071_japanese_nursecomma;_reina_wamatsu_got_fuckedcomma;_uncensored/
処女膜 見た目 http://remax-mg.nl/440/sa/redirect.php?url=https://www.avgle.mobi/hot_/チューブ/小犬スタイル_おっとっと/
スワップ 動画 http://geocon.bg/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/mv_426268_matxac_jp/
産後 セックス レス 解消 http://critica.pe.kr/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.avgle.mobi/mv_130866_tiny4k_elsa_jean_tiny_gardener_pulls_big_root/
尻コキ エロ http://forum-lov.org/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.avgle.mobi/mv_3228_쌔끈한_영계들은_이렇게_논다는데_카지노게임_하는곳_접속_bbet.ml/
ガチ怖い動画
VirginiaCreaw 2022/07/10(09:41)
勃起 促進 http://gourmetgiftbasket.com/engine/redirect.php?url=https://freejavmovies.com/hot/エロ漫画-絶倫.html
まどんなえ http://akt-kz.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/104316/bt-159-碧木凛-1.html
たえない彼女の育て方 http://shangxiannet.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavmovies.com/遊びます/692501/すっげぇ綺麗なお姉さんに車内でねっとりフェラさせたらホテルで2人がかりで美ボディを美味.html
クンニ 絶頂 http://ourfamadventure.blogspot.com/link.php?s=https://freejavmovies.com/遊びます/18419/가슴-개크네-씨벌-ㅋㅋㅋㅋ.html
えろ グラビア http://kgmu.com/other/Link.asp?action=go&fl_id=26&url=https://freejavmovies.com/遊びます/12220/tittyandass.html
ドルフィン トレーナー http://mynik.org/go.php?url=https://freejavmovies.com/遊びます/10842/套圖女郎-柚木ティナ01.html
おっぱい見たい http://shenlanphoto.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://freejavmovies.com/hot//チューブ/女装趣味の男性-日本人のアナルセックス.html
アイドル あの ちゃん http://innovisionhealth.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://freejavmovies.com/遊びます/418354/日本のモデル倉智梨華が幻想的に見える.html
松嶋まりな http://nfz.vw-avtoban.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/411631/ミニスカの女のパンチラ盗撮個人撮影プレイエロ動画。【pornhub動画】.html
乳首 攻め http://www.kugar.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/207481/日本のオナニーのウェブカメラ屋外のハードコアポルノ無料カムポルノ売春婦アマチュア.html
エロアニメ 拷問 http://cambridgeshootingsupplies.ca/ct.ashx?url=https://freejavmovies.com/遊びます/483778/いきなり露出淫乱痴女に無理やりチ○ポをイジられた僕hellip;露出誘惑でチ○ポ狩りいきなり巨乳丸出しの女に襲われるラッキースケベのはずがhellip;松坂みるく.html
おじさん 中出し http://thedoxie.com/LegacyLauncher.aspx?&url=https://freejavmovies.com/遊びます/371825/エリザベス.html
境界の彼方 anitube http://venusprints.in/wp/wp-content/themes/evidens-dark/redir.php?u=https://freejavmovies.com/遊びます/309255/2陽気国が一緒になってとレズビアンオイルマッサージ.html
性感 帯 場所 http://adoubtingthomas.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/457360/巨乳-爆乳-パイズリ-淫語-お漏らし.html
セーラー服 巨乳 http://http://chess.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/368436/japan-177.html
風俗 高い http://etis.pro/bitrix/rk.php?goto=https://freejavmovies.com/hot/動画-盗撮リアルドキュメント!-密着42日、奥田咲のプライベートを激撮し.html
母子相姦動画 http://textilmercuri.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/206742/眩惑のトリオオリエンタルクック.html
連れてって連れてって pv http://soundpia.co.kr/link.php?tid=29322&tnr=MMT1738&url=https://freejavmovies.com/遊びます/116427/cesd-163.html
新田恵美 av http://blog-conso.com/site/wp-content/themes/Grimag/go.php?https://freejavmovies.com/hot/有碼.html
apink 可愛い http://trredskies.com/blog/wp-content/themes/prostore/go.php?https://freejavmovies.com/遊びます/125213/die-hardcore:-part-2-a-xxx-parody.html
チャラ い ピアス
AlexSkelm 2022/07/10(09:09)
つきによりそう http://recetas100.es/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tomodachinpo.mobi/video-470795-アナルヴァージン-永瀬麻子.html
女子 競泳 選手 http://cakissime.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://tomodachinpo.mobi/video-421018-星野あかりアジアの人形.html
スレンダー 熟女 エロ http://koastland.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-126220-siro-1139-素人av体験撮影-408-ちひろ-19歳-學生.html
キャット ウーマン ハルベリー http://bryansk.vse-generatori.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-189133-41ticket-アスカのクリトリスはどこですか?-(無修正jav).html
八田愛梨 http://hhd.org/wp/wp-content/themes/prostore/go.php?https://tomodachinpo.mobi/video-495330-りょーちゃん-序章編46億年に1人の美少女!就活がんばる女子大生初めて彼氏以外のsexでイカされまくってロリ巨乳揺らして夢中で騎乗位子宮突き上げられて宙に舞う初ポルチオ体験でヤバ過ぎ絶頂.html
エロ sod http://gowlingstairs.com.au/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://tomodachinpo.mobi/video-281155-かわいい日本の可愛いレイは彼女のヘアリープッシー・スプレッドを取得.html
けい おん アニサマ http://constructor-brickmaster.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-72363-人之初-性本善.html
ゲレンデマジック http://otcfiles.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-666103-ダンナより太くて硬くて長い他人棒をおいしそうにフェラする人妻.html
カフェ 定員 http://avtograf.gift.su/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-再婚さらに前の年増な女房がやっぱいいや….html
月野ゆりあ http://naslediechr.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-23739-예쁘게-봐주면-좋아요-♥.html
トイレオナニー http://fpc-n3ds.ca/wp/wp-content/plugins/ad-manager/track-click.php?out=https://tomodachinpo.mobi/video-666948-【アダルトグッズnls】アネロス-ヴァイス2<紹介動画>.html
橋本 甜歌 av http://xdt.litparade.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-庭園-カウガール.html
性欲無くす http://mastersofmarijuana.com/wp-content/themes/begin44/inc/go.php?url=https://tomodachinpo.mobi/video-118061-ハメ王-無修正|パイパン美少女が男のいいなりで生ハメ中出しsex!.html
井上 動画 http://yarmarka-horeca.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-45159-经典,再转.html
ようこそ 水龍 敬 ランド せ かん ど http://flowers2anywhere.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-27234-一群妹子的玩法.html
嫁ためされ中 http://smarthome-caraibes.com/institucional/redirect.asp?url=https://tomodachinpo.mobi/video-170525-セクシーな女の子はバス3の若い男を誘惑.html
ねうろい http://grouphealthplans.us/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-500185-エロアニメ-露出-変態-スマホ-野外.html
ウル 技 http://avisystem.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-27878-女子高生の腰つき-下巻-テニス部編.html
成瀬 無料 http://favorite-school.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-70242-광고-팔로워들-다-자름.html
マジックミラー無修正 http://niggafetish.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://tomodachinpo.mobi/video-87544-ipz-099.html
いきなりフェラ
ZoeHed 2022/07/10(08:55)
ブラジャーおっぱい http://grandbk.com/engine/redirect.php?url=https://www.simozo.net/見る%20jbu%20wanz%20258私の子宮を射精でオとして_つぼみ/
アナル挿入 http://skate360.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.simozo.net/見る%20jsr%20白石茉莉奈%20異人種間近親相姦fuckに燃え上がった5日間%20ラブリーな甥っ子(注:黒人ハーフ)と再会の果てに…%20star%20843/
ブラジャー とる http://clippingpathcare.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.simozo.net/見る%201GW6%20j%2042amateur%20compilation4/
マイクロビキニ エロ http://urbanics.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20porn%20ガーターベルト%20入浴%20サテン/
母乳 爆乳 http://autotonplus.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20162l%20漁網で愛新村の看護師がたくさんネジ止めされています/
オナニー し すぎる と ハゲ る http://visionfocusgroup.co.uk/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.simozo.net/見る%20SaT%20jav%20vol18%20javberrycom/
フリージング エロ http://waterchapel.jp/view/log/redirect/index.cgi?url=https://www.simozo.net/見る%204SC%20dick%20muncher%20missy%20woods%20gets%20stuffed%20in%20both%20holes%20after%20sucking%20two%20cocks%20video%20part5/
キュンキュン ドラマ 動画 http://ginekology.mc-euromed.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20MMy%20yr5tgyjg/
超 金持ち 生活 http://ehe.com/forward.php?id=1095&target=https://www.simozo.net/見る%20k8J%20一度発射しただけじゃ足らない!酔っ払って動きは鈍いが感度が増した姉を追いかけ回して何度も中出し!ボクの姉は仕事も出来て超美人で下ネタなどまったく言わない超真面目。でもひとつ弱点が…。お酒にすごく弱くちょっとのお酒で超エロくなる!ボクを童貞だとからかい始…-hunta-383/
サンタ さん 動画 http://zipboon.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.simozo.net/porn%20ショップ%20襟%20森林/
ぶち殺すぞ http://texassigncompany.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.simozo.net/見る%20exZ%20:/
天使な小生意気 アニメ http://getcashforyourcarwindowad.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%2013PI%20巨乳熟女、愛あいりは、彼女の穴のそれぞれにコックを望んでいます/
ノースリーブ エロ http://nacul.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%202Won%20叔母姦%20過激生投稿%20子供の頃から憧れだった叔母の無防備な胸チラと透けパンに童貞浪人生の甥っ子の性欲が暴走%20受験のため下宿した叔母夫婦の家で旦那の目を盗み撮影された筆おろし近親相姦映像を完全収録/
清楚 な 服装 40 代 http://sushibartokyo.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201Bqg%20ランジェリーで吸引日本人ティーンリオさくら/
セーラ ムーン 主題 歌 youtube http://fourpointsriyadhkhaldia.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%202UZC%20fsdss%20187%20新人%20甘辛フェイスの新世代パイパンお姉さんavデビュー%20本田もも/
シエスタ ゼロ魔 http://smtp.pifagorsoft.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20DUQ%20視訊主播%20冬天54/
ソープランド夕月 http://meizhulian.com/redirect.ashx?herstellerkatalog=produkt&url=https://www.simozo.net/見る%20EgH%20kbj%20korean%20bj%202017070902/
義妹の危険な安全日 http://http://sptv-news.ru/engine/link.php?url=https://www.simozo.net/porn%20ダークヘアー%20ベッドセックス/
みなせゆうか http://motoprox.com/bitrix/redirect.php?goto=https://www.simozo.net/見る%201SsL%20日本の女の子はsodomized/
たかしろ http://sibmtu.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20213x%20あまえんぼう%20vol25%20蒼乃ミク/
山岸あいか 動画
AlejandroFab 2022/07/10(08:22)
拘束 巨乳 http://itemhq.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1fx4/【無修正】極太に喘ぐ美乳の美熟女!
飯豊 まりえ 似 てる http://sungsimeng.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ストリーム/16r3/【妊婦中出し】妊娠中なのに膣内射精を受け入れる二人の淫乱女が凄いhellip;
秋山祥子 動画 http://chronicles2mypeople.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/jA7/sw-375転校した先の寮は、なんと女子寮でパンチラ祭状態。_クラスメイトからエッチを求められて精子スッカラカンです。
星みなみ http://awake.info/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/1hwZ/j+5
ふたなり せっくす http://donayresphotography.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/KsQ/出会って4秒で合体アゲイン+葵つかさ
山川ゆな http://images.google.bt/url?q=https://javpussy.net/ポルノの/中高年
伊東 美咲 美人 http://noyabrsk.academica.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/8Da/富橋按摩親身體驗特別口活服務+33
五十路動画 http://ginseng-wirkung.de/wp-content/themes/twentythirteen/redirect.php?url=https://javpussy.net/ストリーム/zno/爆乳アジアクリームパイ日本人ポルノ73247501
拘禁 服 http://www.kofr-s.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/qir/理性崩壊!!ポルチオ性感究極オ�
もどり 川 http://valuecarloans.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javpussy.net/ストリーム/Q3j/熟女+アナル+五十路+手コキ+足コキ
格 ゲーエロ 画像 http://thinpics.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1MZL/japaneaseストラップオン25
スワロウテイル動画 http://http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/RNZ/グラマラスなエロボディ!春菜はなのソーププレイ
オタク ダサい http://mindbuddy.org/banner.php?url=https://javpussy.net/ポルノの/コンペ+女王+いくじなし
中だしセックス http://88ooo88.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1e53/アシャンティdmv
ad の 給料 http://lhosting.info/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javpussy.net/ストリーム/xkn/女子高生の女子高生のためにたくさんのおかしい
美園和花 エロ https://www.google.hu/url?q=https://javpussy.net/ポルノの/ボクと彼女(ナース)の研修日誌
とうさつどうが http://o-cercle.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/6K2/3d
有村架純水着 http://shop.sturmtools.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/l0P/中文字幕scop+408+在修學旅行的時候+老師的突擊檢查女學生們太瘋狂了
美女 アダルト http://cinebindass.ga/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1ETY/xv+e6eb345aa853863e7ceb97206c3b0be6
リアル かくれんぼ http://belediyebulteni.com/out.php?link=https://javpussy.net/ストリーム/19K1/【dendendoアミューズメント(ゲーム動画)
いとうさやか エロ
Zacharymal 2022/07/10(08:08)
jk マッサージ エロ 動画 http://lipetsk.profdst.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-122981-就是愛偷拍,幫女友戴上眼罩!套套脫掉直接「真槍實彈」搞(有影).html
エロ アニメ アヘ http://bhamvulcans.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-71179-台灣小女模李若曈mia做愛片段.html
エッチ 好きになる http://xn----8sbptikrdkgo.xn--p1ai/bitrix/rk.php?goto=https://www.javwhores.mobi/online-182303-41ticket-巨乳な熟女との情熱的なセックス塚本祐希(無修正jav).html
自意行為 http://camogeek.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/動画-いい結果になる.html
つやのよる ある愛に関わった、女たちの物語 http://avatarmedical.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.javwhores.mobi/動画-トルコ語-尼-バー.html
暗い 金髪 http://fpc-n3ds.ca/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-479656-【つぼみ】精液大好きなスケベメイドがご主人様のフェラ抜きザーメンを美味しくごっくん!.html
坂本愛海 http://sityonline.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.javwhores.mobi/online-692887-exotic-japanese-whore-haruka-sanada-in-fabulous-cunnilinguscomma;-amateur-jav.html
おっぱい でかく する http://velenciacafe.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-96090-https:twittercomqunxia_jings=09-http:tcnrqohvrz-群交.html
あすかきらら エロ動画 http://akcentopt71.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-枕-脂肪熟女-格納.html
ふぇりちった http://turkishjobcentre.co.uk/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javwhores.mobi/online-217124-良いクソなアジアの猫は彼女の中で大きな雄鶏を手に入れました.html
しゃ にゅ う http://railsovet.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-/動画+한국부인.html
めいど えろ http://onestick.net/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.javwhores.mobi/online-259243-低俗manikaのためにドキドキマインド吹い猫.html
エヴァ アスカ エロ http://mobikini.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.javwhores.mobi/online-417580-barmaid日本のvrポルノとセックスをする.html
監獄学園 エロ http://pingapp.us/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-687941-退屈でありきたりな結婚生活が育んだ15年物の‘m願望’-奈良崎みづき-43歳av-debut―。.html
篠田麻里子旦那 youtube http://ignmax.com/event/page/count_download_time.php?url=https://www.javwhores.mobi/online-146135-「おじさんの超勃起してるw」ヤリマンjkのムッチリ肉感がエロい太ももにチンコ挟んで強制射精させられるw.html
ワキ av http://gravery.org/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-174987-【熟女パイズリ】キレイ黒髪ロングなエロい30代の熟女のパイズリセックスプレイがエロい!!【pornhub動画】.html
月乃ルナ 無料 http://arkansassodandturf.net/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-102661-兄嫁は中出し着エロアイドル-蓮実クレア-natr-570.html
園原真央 http://angwatertech.com/site/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-135939-star-283-学園コスプレ×超極小デジタルモザイク-国民的アイドルの妹-やまぐちりく.html
爆乳 露出 http://nefteyugansk.mongolshop.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-120396-プレミアム風俗vipフルコース-in-吉沢明歩-mxgs-1007.html
トイレする夢 もらす http://katteriet.dk/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javwhores.mobi/online-171936-日本のブロンドの女の子.html
あにめ エロ
Albertfab 2022/07/10(07:35)
ノーパン デート http://zoenmij.be/visit-site?id=25208&noJoin=1&sendURL=https://javidol.org/mv-1AEn-西条ルイ-あなたcuntの雌犬をアップディルドプローブ.html
えろ 胸 http://radicallyfree.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://javidol.org/xxx-動画-한국표르노.html
先生とセックス http://unik.link/go.php?https://javidol.org/mv-1Zf-자위용품-효과를-제대로-알고-써야-만족감-업-딜도싼곳-love82cf.html
レズ エロアニメ http://corvalgroup.us/__media__/js/netsoltrademark.php?d=javidol.org/mv-1vDi-えり桜花甘いアジアの先生はセクシーです.html
米倉涼子スタイル http://deletemypast.com/special/link.php?url=https://javidol.org/xxx-制服オナニ.html
椿 真由美 http://centrecharliechaplin.com/site/wp-content/themes/evidens-dark/redir.php?u=https://javidol.org/mv-J6l-kbj-korean-bj-2017112103.html
広瀬うみ エロ http://forwindows.net/wp-content/themes/planer/go.php?https://javidol.org/xxx-ビキニ.html
エロアニメ 人気 http://bthservice.by/bitrix/redirect.php?goto=https://javidol.org/mv-Dt-主婦自家製セックス.html
橋本ありな 無料 http://https://studia-potolkov.ru/go.php?url=https://javidol.org/mv-1WLv-エロアニメ-中出し-エロゲ-スマホ-エロゲー.html
友田彩也香 http://intellazone.com/redirect.ashx?herstellerkatalog=produkt&url=https://javidol.org/mv-My9-日本のプレイガールはディルドに乗る.html
おしり まゆ ゆ http://tahititraveldeals.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javidol.org/mv-H2U-おっぱい好きの生徒が泣いて喜ぶヤリマン家庭教師の濃密セックス個人授業-hodv-21251-2.html
痴漢 繊維 http://gamlevaldres.eu/wp-content/themes/begin5.2/inc/go.php?url=https://javidol.org/mv-ijq-horny-japanese-model-yui-hatano-in-amazing-stockingspansuto.html
昏睡 エロ動画 http://repetitionbowie.com/wp-content/themes/Attitude/go.php?https://javidol.org/mv-Ah4-kbj-korean-bj-2015013002.html
みうらっは http://deliberatemagazine.com/__media__/js/netsoltrademark.php?d=javidol.org/xxx-庭園-カウガール.html
武丸先輩 http://epublibre.net/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javidol.org/mv-tjf-足コキ.html
おなにー http://theinternetoffinance.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-a5v-玩手机游戏也能兑换现金了!-手机棋牌【1977游戏】-官方网站:www1977gamecom-注册时推荐id写:838888-售100元=162万-收100元=163万-联系qq:544599914-手机版下载:wwwgame1977netapp-苹果手机进入app搜索“1977游戏”下载.html
昏睡 セックス http://hrbbaozhuang.net/__media__/js/netsoltrademark.php?d=javidol.org/mv-1h1i-日本のかわいい女の子0004.html
彼氏 セックス したい http://kovka-hudojestvennaya.ru/bitrix/redirect.php?goto=https://javidol.org/mv-BP-真實素人vr鹹濕片!大奶正妹的舌尖在你的胯下游移!上位式女體不斷挑逗:害我很硬.html
温泉 痴漢 http://triz.or.kr/site/wp-content/plugins/translator/translator.php?l=is&u=https://javidol.org/mv-1hAy-毛むくじゃらの女とのアジアの少女は、便座にオナニー.html
千恋万花 エロ http://icprs.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javidol.org/mv-XMl-マニアックフェチ動画.html
大量ザーメン
YvonneFed 2022/07/10(07:21)
歌のおねえさんだってhしたい漫画 http://100blackparents.org/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://simozo.mobi/to/jxR/韓國推特紅人subsoyou+系列3.html
津野田 薫 http://queenstreetny.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1qzE/自宅での日本のぶっかけ.html
変態動画 http://kru.ecm.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/ebI/淫蕩辣妹福利視頻.html
藤田恵名 youtube http://stjohnscorbin.org/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://simozo.mobi/to/1qQT/wwwdatehotgirlsga+jap+milfは10代の彼女の体を味わうために001を誘う.html
脅迫優等生姉妹 ~不良グループ集団種付堕ち http://kazan.progres.store/bitrix/redirect.php?goto=https://simozo.mobi/to/1pol/【ヘンリー塚本ファック】スケベなエロい五十路の熟女人妻の、ヘンリー塚本、黒木小夜子のファックナンパオナニープレイエロ動画!!.html
av女優 なる http://sciontech.org/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2X1Q/三原ほのか-普段は超おとなしいお姉さんだけど、エッチになると超積極的!.html
うちには幽霊 http://continentaltrustbank.com/includes/statsaver.php?type=kt&id=8517&url=https://simozo.mobi/to/R8G/スレンダーの美熟女がラブホで喘ぎまくりで本気逝き!.html
熱海 在住 芸能人 http://melbournechat.org/wp/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/1tNN/carribeancomカップその4+シーン1.html
キス 上唇 http://incrediclean.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://simozo.mobi/to/1OgP/美少女+フェラ+アイドル+騎乗位+主観.html
黒 女優 http://infi.su/jump.php?url=https://simozo.mobi/to/2WpF/孫+この子が大人になる前に。+なつみ.html
フェチ 動画 http://szylxby.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/to/75v/untitled.html
すどうさき エロ http://admin.gorodarmavir.ru/bitrix/rk.php?goto=https://simozo.mobi/to/258c/変態OLの口マ●コにザーメンぶっかけました!.html
芦田知子 http://artirium.com/site/wp-content/themes/delicate/gotourl.php?url=https://simozo.mobi/to/2wVk/「もっと…ッ」旦那上司のおチンポにハマってゆく巨乳妻w.html
リトルウィッチアカデミア anitube http://sammybadaki.com/wp-content/plugins/ad-manager/track-click.php?out=https://simozo.mobi/to/wiA/島の日本の乱交.html
喫茶ステラと死神の蝶エロ http://empireaz.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/17hr/日本のレズビアン女子学生は複数の負荷を交換します.html
ヤクザ セックス http://safwanz.com/site/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/p7/日本ナイロン37.html
食レポ 意味 http://cartian.com/site/wp-content/themes/begin44/inc/go.php?url=https://simozo.mobi/to/gI/李宗瑞全套經典回顧+性愛偷拍上眾多小模女星+每次無套還多次內射+nancy.html
重盛さとみ エロ http://se.domex.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1JM6/巨乳アジアママサンマッサージ.html
マッサージ 潮吹き http://zakaz43.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2v1G/soav+011+人妻の浮気心+荻野舞.html
幼児返り http://canaventures.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/to/jvV/isis+love+billable+hours.html
中出し 巨乳
AlanDrymn 2022/07/10(06:47)
泉じゅん http://haematologylab.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/370911/タグチーム化日本のキューティーそれは荒れ
ショート パンツ 女子 http://thefedelgroup.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/170822/日本人の主婦たちがbbcでピンク
ギャル っ ぽい メイク http://maps.google.ee/url?q=https://freejavonline.mobi/見る/295521/優は-洞を吸うし-森の中で犯さ
ろり 巨乳 http://zt-ky566.com/wp-content/webpc-passthru.php?src=https://freejavonline.mobi/見る/5440/群p無毛金髮女
リョナアニメ http://gocomics.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/210968/【希崎ジェシカ】スレンダー美女のおっぱいをたっぷりと舐め吸いする
巨乳 彼女 http://lybane.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavonline.mobi/見る/449860/エロアニメ%20中出し%20コスプレ%20パイパン%20コスプレイヤー
モーションコミック エロ動画 http://desirekitchens.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/porn/口紅
緒奈もえ http://www.braboutique.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/442910/シャロンリーハードコア
フェラ音 http://sk-tmk.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/90784/bj_17070202
暮林あさ美 http://ozerskadm.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/145768/不平をつけられた
川島なお美 映画 http://xn--d1ahtb.xn--p1ai/bitrix/redirect.php?goto=https://freejavonline.mobi/porn/触手%20タイトな猫
裸エプロン エロ http://lfdes.com/ForwardURL.php?id=3171&url=https://freejavonline.mobi/見る/270501/loritaはいくつかのコックを熱望シャイアジアのふしだらな女です
朝比奈ななせ av http://minidepositosdeleste.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/495927/rio%20most%20beautiful%20japanese%20av%20girl%20being%20naughty%20dmmcojp
石原りな http://maps.google.co.tz/url?q=https://freejavonline.mobi/porn/巨大なコック
ハガネ 女 http://forpsi.cz/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavonline.mobi/見る/495522/野外調教!ド変態羞恥SEX!他人目線総集編!前編!
篠宮玲奈 http://hzfxyy.com/urlredirect.php?go=https://freejavonline.mobi/見る/119178/sample%20lase%20002
イケメン息子 http://huntingtonlabs.com/wp/wp-content/themes/planer/go.php?https://freejavonline.mobi/見る/461177/japanese%20日本のホットアジア太った大きなおっぱい%20sexyasianonline
森本 アナ http://morozco.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/364744/インドネシアのファック
アニメ 動画 エロ http://bodyspower.com/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/136233/ngod%20033%20皆のねとられ投稿話を再現しますウチの嫁が定年退職の親父の世継を孕んだようです二階堂ゆり%20中文字幕
前髪あげる http://saransk.ru-vas.ru/bitrix/rk.php?goto=https://freejavonline.mobi/porn/制服オナニ
長谷川美紅 動画
Xavierrep 2022/07/10(06:35)
ビデオ x http://essentialpropertiesinc.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sakurajav.mobi/view-1iiE-2ゴージャスな女の子が吸うとクソと高温多湿のフォーサムアクション
文化祭アトラクション http://topbelarus.com/bitrix/rk.php?goto=https://sakurajav.mobi/view-q0g-前田香織は、povの浴場で脂肪の巨根を吹き飛ばします
女子高校生セックス http://moveyourarse.com/wp/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/view-1edW-美山蘭子は熟女が彼女の口に精液を望んで従順な
ムチムチ ギャル http://waaok.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sakurajav.mobi/view-1dzu-潮吹きキューティーズと日本のビーチ輪姦
中学生ピアス http://zohooki.ir/engine/redirect.php?url=https://sakurajav.mobi/view-cZa-角質蓋伊他媽的他可愛的褐髮女友
おばさん フェラ http://hamiltonislandweddingsgiftregistry.com/api/v1/links/redir?siteId=1727&url=https://sakurajav.mobi/movs-フィッシュネット-ドイツのアナルセックス
エロ動画涼森れむ http://gayquintanaroo.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1AvH-jpnヴィンテージhomemade37
ロリ オナニー http://wagnn.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://sakurajav.mobi/view-2vlb-vec-121-人妻教師痴漢電車-長谷川美紅
スカート エロ http://jfyys.com/bitrix/redirect.php?goto=https://sakurajav.mobi/view-DXH-國產出租房內操性慾旺盛的媳婦
素股 ラップ http://kwsitedesign.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-MLx-對魔忍淺蔥二
ろーたー 使い方 http://kaluga.technosouz.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-6PW-제목-없음
プールパーティ http://gzmeisupeixun.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sakurajav.mobi/view-1fm0-甘い女子高生ジェイミー2
スレンダー 熟女 エロ http://webstatsportal.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-rNn-ジャップヒットマスト-5-6
足コキ 動画 http://iltrillodeldiavolo.com/u/15007/839/7593/11704_0/4a0ff/?url=https://sakurajav.mobi/view-2U3S-hikari-sena-profile-introduction
さとう遥希 エロ動画 http://velovsem.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-2X1h-上目づかいのフェラ顔がキュートすぎ!代官山でアイドルみたいな10代JDをゲット!
本田誠人 ドラマ http://covaznvn.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-ゴス
松下紗栄子 av http://hannadykeswedding.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://sakurajav.mobi/view-lp0-極致騷貨-瞳孔-vvip打砲秀-火辣上演
まこちゃん開発日記 http://baifeiki.info/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-ZIv-おばさん熟女が和室で主観フェラ、からの股間を広げて淫語口撃!素人|イクイク日本人エロ動画まとめ
神女 ブログ http://images.google.com.uy/url?q=https://sakurajav.mobi/view-C9Q-kbj-korean-bj-2015061501
不倫 相手 嫉妬 http://www.google.lt/url?q=https://sakurajav.mobi/view-jHu-無碼完具少女再次登場!無毛嫩逼高清特寫!邊玩邊出水:讓我的大屌好想幹她阿2
かすみりこ
Aidenval 2022/07/10(06:00)
三浦恵理子 エロ http://bowl123.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovideo.me/mv/12668/人之初+性本善
寝取られ av http://dosok.net/bitrix/redirect.php?goto=https://erovideo.me/mv/120178/飯店自拍『拍影片要勾引誰?』約打工學生妹兼職,還沒開始就說要回家(有影)
あなる えろ http://miracle-internet.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/417826/ホット・ユリ・アインで日本のハードコアを完成
新体操 エロ http://centroautorossi.it/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovideo.me/mv/30060/國模小美
今日 好き のあ https://www.google.tt/url?q=https://erovideo.me/db/休日
エッチさせてくれない http://eksway.com/u/15007/839/7593/11704_0/4a0ff/?url=https://erovideo.me/mv/347573/順子竹山+成熟日本セックスさそしてjizzled
平原よりふみ http://chariseed.org/__media__/js/netsoltrademark.php?d=erovideo.me/mv/71680/bj+최근작+모음+여게합방등2+5
水卜さくら http://erodouga-desu.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/287428/あずみ水嶋水嶋あずみ
催眠性教育2 http://eleniseitis.com/?outlink=https://erovideo.me/db/マレダム
ピンサロ動画 http://modno-vip.ru/wp/wp-content/themes/prostore/go.php?https://erovideo.me/db/女の子
盗撮 学生 http://toolbarqueries.google.com.hk/url?q=https://erovideo.me/mv/95704/筋肉美乳レスラー+山本瀬那
アヘ 動画 http://honghock.com.sg/modules/links/redirect.php?url=https://erovideo.me/mv/677341/美人未亡人の喪服に献杯+2
塩対応 akb http://pamelahamilton.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovideo.me/mv/308554/ユイサリナはバイブレーターで多くのことを、それをファック
巨乳 ライブチャット http://belediyebulteni.com/wp-content/plugins/butterkekse/redirector.php?url=https://erovideo.me/mv/664552/kanna+mio+japanese+whore
海外おっぱい http://dev.optohit.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/119930/女友第一次玩火車便當!勾的好緊好刺激~下次還要這樣玩(有影)
メガネ巨乳 http://bayercropscience.it/?wptouch_switch=desktop&redirect=https://erovideo.me/mv/335894/ティーンは、角質と性交することを熱望ようだ
ざけんじゃねえ よ http://beatandchat.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/porn+麻倉なな
美人 潮吹き http://blogcop.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/155151/【無料動画】スケスケ網ボディスーツの爆乳美女がバイブオナニーしながら次々と顔に精子ぶっかけられる!【おっぱい】
ブラム 動画 http://bargainkeep.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/99658/真‧偷拍神人+老司機帶你看遍裙下的風光明媚+11
精力財 http://kirovreg.ru/bitrix/rk.php?goto=https://erovideo.me/mv/695621/stunning+toy+porn+along+superbcomma;+megumi+shino
関西 風俗 おすすめ
Wyattsulty 2022/07/10(05:48)
二階堂夢エロ http://oughttoreadthis.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://mushusei.me/online/TQs/東洋の暑い十代の若者を吸って楽しんで.html
銭湯 盗撮 巨乳 http://lefkim.com/wp/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/チューブ/ゴルフ.html
パイパン 露出 http://pittsburghventures.com/sclick.php?UID=pc_taishou201803&URL=https://mushusei.me/online/4JS/sierra+santos+pov.html
一人 エッチ 動画 http://andorphine.kr/plugins/guestbook/go.php?url=https://mushusei.me/online/MmO/日本人の妻.html
姉妹 喧嘩 http://midcoreboot.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://mushusei.me/チューブ/アジアのレズビアン.html
レイプ稼業の男 指令:私の娘を犯してくれ 沖ひとみ http://d-mebela.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2UcU/アラサー素人妻をナンパしたその日に生SEX中出しw.html
前髪ぱっつん http://skinali17.ru/bitrix/redirect.php?goto=https://mushusei.me/online/49F/lover.html
浮気 に ちゃん http://hamidrahbar.com/redirect.php?link_id=179&link_url=https://mushusei.me/online/1s8s/別の党の女の子.html
喉奥 射精 http://picktech.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1toB/【bzk小澤マリア+ソファシェイクダウン.html
精液 貯める http://buhoffice.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ/黒人少女.html
ビンビン に なる http://bdshopup.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/7Bu/beautiful+wife+takes+load+like+a+champ+as+hubby+films+follow+me+and+reblog+for+more:.html
手コキ 授乳 http://www.e-co.ru/bitrix/rk.php?goto=https://mushusei.me/online/1XbG/【吉川あいみフェラ】吉川あいみ、上原亜衣のフェラプレイエロ動画!!まさにパーフェクト!.html
ova 乳首 http://kinesiologia-aplicada.es/wp/wp-content/themes/begin5.2/inc/go.php?url=https://mushusei.me/online/19fX/ぽっちゃりアジアのティーンは、ずさんなフェラチオを与えます.html
ワカサギ 釣り 動画 http://tarligin.com/bitrix/redirect.php?goto=https://mushusei.me/online/G7o/star+791+hd+菊川みつ葉+なりきりっ!9コスプレ濃厚4セックス4時間スペシャル+b.html
亜梨 動画 http://led-concept.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/黒人と日本人.html
熟女 エロ 下着 http://xn--j1abcw7d.xn--p1ai/bitrix/redirect.php?goto=https://mushusei.me/online/jBg/wanz+327デカ尻マニアックス_つぼみ.html
えろまんがとう http://sxmvaca.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://mushusei.me/online/gB8/男,来骚女.html
巨乳ノーブラ http://pro-halal.ru/bitrix/rk.php?goto=https://mushusei.me/チューブ/擦り付け痴漢.html
浣腸えろ http://chewoyou.com/wp-content/themes/eatery/nav.php?-Menu-=https://mushusei.me/online/E8b/초특급+미시+따먹기+이래서+미시+미시+하는구나.html
オトナ女子 無料配信 http://mccordandco.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/動画+永富仁菜.html
素人 流出 エロ
AlfredIntok 2022/07/10(05:11)
ふたなり 百合 http://cenotec.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.javunsensored.com/動画+porn+腹+水着+つま先
黒月あき http://tyingthecavaknot.com/website/474/program/1610?url=https://www.javunsensored.com/clip+380428+【3dエロアニメ】可愛い巨乳の女の子が化け物の極太チンコでマンコを滅多刺しにされ凌辱され続ける!
大塚れな http://www.bridgeblue.edu.vn/r.aspx?u=https://www.javunsensored.com/clip+308047+日本のavモデルは、口の中にねじ込まれています
まえのなな http://dongwoodoor.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.javunsensored.com/clip+137980+ハードシーンで二人の男と二倍の滝沢亮+hotajpcomでもっと
鈴木ありす http://soloplayas.com/BusinessClickthroughs/add?website=https://www.javunsensored.com/clip+373248+熱いお尻アニメセックスの女神は巨大なシャフトを吹く
芸能人 av 動画 http://fitclubmh.cz/wp-content/themes/begin44/inc/go.php?url=https://www.javunsensored.com/動画+異人種アナルセックス+ルーマニア語+スペルマ
髪射 http://clicknh.com/innsynpb/startFromExternal.asp?asppage=https://www.javunsensored.com/clip+297348+日本のひよこは私のコックに乗って大好き
マジックミラー無料動画 http://appletribe.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://www.javunsensored.com/clip+107368+寝起きの真っ白えみちゃんに男3人群がって中出し4p☆顔出し!中出し!3連発♪※zip付【個人撮影】+fc2+ppv+699237
nachtmusik another http://sevgimgroup.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javunsensored.com/clip+456730+タイトな日本のオマンコを突く
前戯のやり方 http://alignrcusa.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+665668+aluring+porn+scenes+along+superb+rinka+aiuchi+more+at+javhdperiod;net
この え ゆりえ http://paigesally.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.javunsensored.com/clip+489746+amoz008+お願いナンパ+熟女20人+2+あなたの着替、おっぱい見せてくれませんか+ついでに顔に精子かけさせて下さい!+真木麗子出演パート
椎名 林檎 コスプレ http://juditech.fr/site/wp-content/plugins/myredirect/redirect.php?url=https://www.javunsensored.com/clip+362224+桑田きみえ+成熟した日本人受け入れ顔jizz
今野杏奈 ヌード http://africafe.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+454933+甘くて優しいオフィス三人組+朝倉琴美+もっとjavhdnetで
小学校セックス http://myliferesource.net/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+68914+本土高中生自拍!運動黑皮男太強女求饒!
二次元 彼女 http://uaeblogging.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javunsensored.com/clip+488532+中出しシンデレラ+相内しおり
あずさ 駅弁 http://b2b.gauss.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+9344+kbj+korean+bj+2017080613+2
家事 代行 危険 http://71eee.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+471935+ホーニー・ジャパン・ベイビー・オーガズム・カムショー
可愛い 子 大学 http://wobac.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.javunsensored.com/clip+1097+heydouga4017+216+uncensored+jav+エロ動画合集+8
爆乳 教師 https://image.google.bs/url?q=https://www.javunsensored.com/clip+370230+日本+なずなotoi
性行為 強要 http://tbd2.net/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+298068+かわいいオリエンタルbonksハードコア
えろおっぱい
WinifredWen 2022/07/10(05:02)
オナ禁 スレ http://kingofsun.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/GE2/神ブルマ_14_t●mbow【4●580_89】ポリエステル100%ヒップ81cmまりえ_小西まりえ_okb_014
エロ アニメ ol https://www.google.com.jm/url?q=https://javstreams.mobi/online/pxT/xvideosまとめ:_お酒を飲まされまくっちゃった素人の激カワギャルが拒んでいた肉棒を受け入れて股間を濡らしながら感じまくる
家族 対抗 av http://e-lq.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/7kf/인상적이었던_영화_뒤치기_장면
管理人マチコ http://training-management.ru/modules/wordpress/wp-ktai.php?view=redir&url=https://javstreams.mobi/too/搭訕深夜
催眠 体験 http://inhalersa.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/7Ad/untitled
母親 盗撮 http://farmlux.com/site/wp-content/themes/prostore/go.php?https://javstreams.mobi/online/2vpx/ゆき
サークル エロ動画 http://https://brn.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/1wgp/パイパン美人娘小倉ゆずと下着をつけたままハメ撮り動画
ラブライブ 声優 http://1010basketball.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/AdB/more_at:_http:asia689tumblrcom
女装 動画 http://vaper247.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/too/地下_いい結果になる_ピネー
吉沢 悠 若い 頃 http://lithicllc.org/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/lFt/不說舒服就不動_騷女愛面子又想被幹只好自己動
松本メイ 中出し http://chuypoweron.com/wp-content/themes/evidens-dark/redir.php?u=https://javstreams.mobi/online/1QiW/日本のポルノ0815308316
無理やりエロ http://bjsyjzlw.com/site/wp-content/plugins/topcsstools/redir.php?u=https://javstreams.mobi/online/LrY/黑丝美女自慰
ソロナンパ http://midcoreboot.com/k2/System/Language/en/?goto=https://javstreams.mobi/online/22mN/みいなをザーメンで充たしてね_1
乳首責め 動画 http://kerama-murmansk.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/etx/time_2_get_down_amp;_dirty
あいかエロ動画 http://find-me.co.uk/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://javstreams.mobi/online/gm3/不能只有我看到本土、臉正、大奶、無碼、會叫、絲襪六個願望一次滿足
冗談じゃねぇ http://jnzxcf.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/oKf/sw_528_思春期少年の目の前に突然ミ�
ワンピース モネ http://zohakish.ir/site/wp-content/plugins/topcsstools/redir.php?u=https://javstreams.mobi/online/L5z/meta_property=video:duration_content=8938_meta_property=video:director_content=https:avglecomusermg1000m_meta_property=video:release_date_content=2018_01_01t09:46:56+0000_meta_property=video:tag_content=
柔道 初段 取り方 https://images.google.com.mt/url?q=https://javstreams.mobi/online/1U35/36歳の元妻のペニスの愛パート1
制服男 http://led-sib.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1auw/自宅で犯さシャイでかわいい日本の女子高生
オナニーやめれない http://couponsdr.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/XYN/思春期の女子学生
見るや否や
AlexisAntag 2022/07/10(04:24)
ウィスパー ボイス 男性 http://chairsandseating.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_eU_팝콘벗방_노는스타일이_다른_섹녀들과_엔조이파트너_bonory.com
緊縛 奴隷 http://barsdvd.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.japanhub.me/xxx_DUE_ロリ専科_むっちり桃尻!マシュマロおっぱい!おまけにパイパン!おじさんキラー_河音くるみ_lol_138
同級生 av http://dulichhoangnam.vn/site/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_1ltr_彼女は口の中12で兼が好き
あきやま ようこ http://avacadosfrommexico.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_ekF_港女自拍啪啪啪,爽完俾條仔直接內射
皮 かぶり ちんこ http://mangcapquangfpt.com/go.php?s=https://www.japanhub.me/db_長い髪
セレブナンパ http://euromussels.eu/site/wp-content/themes/begin44/inc/go.php?url=https://www.japanhub.me/xxx_cmY_porn_hot_threesome_party_|_virtual_porn_360
ブビィ http://gabrielflores.cl/engine/redirect.php?url=https://www.japanhub.me/xxx_23ie_sexy_threesome_porn_action_along_slimnbsp;maria_ozawa
jk パンツ エロ http://teleaspe.com/link/619-1112492/?link=https://www.japanhub.me/xxx_1amb_カリビアン捜査官part3_シーン1
メンズ エステ 石川 http://minecraft22.cf/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.japanhub.me/xxx_SX0_最も熱い日本の学校の女の子、綾瀬千鶴_もっと日本語のフルhdポルノwwwifljapancom
茨城県芸能人 http://investordentistclub.net/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_tbF_ココロマキ日本のセックスクイーン_もっと日本語のフルhdポルノwwwifljapancom
奏で かのん http://nanolight.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_riT_dv_1643合体伊藤ルージュ4秒間第2部
出会い系 えろ http://debelitans.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.japanhub.me/db_女装
じっと 見つめ られる 女性 http://highlandertoyota.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.japanhub.me/xxx_1uQr_セックスフォーサムを持つ変態女の子とみんな
竹内 希 http://anketa.ocs.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_1Q3K_オナニー_女子校生_広瀬うみ_強制_女子校
彼女 感じやすい http://louisejocelyn.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.japanhub.me/db_ブルガリア_カービー
逆レイプ av http://shangxiannet.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.japanhub.me/xxx_iBG_夫には言えない_借金奴隷妻_羽田璃子_nsps_546
絶倫 動画 http://gronax.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_LEl_kbj_asian_amateur_2018010608
エロ動画 センズリ鑑賞 http://harmony-5.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_4fw_bcockwhore
肛虐縄姫 真性マゾヒスト誕生 乙アリス http://entropyactive.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.japanhub.me/db_動画さわい_めい
3dロリ http://buddhistisches-haus.de/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.japanhub.me/xxx_1vu6_星野あかり日本人キューティーは狂気を取得
ゆきぽよ グラビア
WilliamQuins 2022/07/10(04:15)
革ジャン 女子 http://sloggibyme.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javplay.pro/sex+448949+素人+アイドル+つぼみ+男+素人男性.html
岸和田バディ http://voten.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+669047+寝る子は育つ.html
e. フリーゲーム http://awake.info/wp/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+148359+今井ひろの-カワイイな美ケツで巨乳の-今井ひろのの机上位バック無料erovideo-今井ひろのvideo-.html
ともだまき http://doucesoeur.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+358337+裸のリンボーダンス.html
なるねぇユーチューブ http://calgaria.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+118949+寸止め淫語パイズリ+最後はもの凄い挟射+藤咲エレン+pppd+535.html
エロ い 映画 おすすめ http://yst.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+204742+ジャップ温泉胸焼け温泉.html
西条沙羅 http://247lamps.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javplay.pro/sex+400147+ドスケベすぎる美マダムの川上遊がM男責め逆レイプでスケベ淫乱痴女ビッチの極みな酒庵フェラ抜き.html
清水あいりエロ http://audibilis.com/engine/track.php?url=https://javplay.pro/sex+109998+ヌルてかbody☆密着押しつけ強制射精+由來ちとせ+ekw+031.html
ちび まる子 youtube http://stinkbugsnomore.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javplay.pro/tube+加藤りさ.html
ピンクパイナップル エロアニメ http://escolacesarcals.net/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+392208+アナル+痴女+波多野結衣+責め+波多野.html
時給 5000 http://estkrar.com/cgi-bin/cougalinks.cgi?direct=https://javplay.pro/sex+282017+アジアの人形大島りこ彼女の足はその後、彼女のマフはなめます広げ作ります.html
北上 エロ http://daduhoc.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+121030++she+495+夜勤中の人妻看護師覗き+7.html
でぶ 動画 http://euo.dk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+148251+キャビンアテンダントの誘惑+七瀬いずみ.html
パイズリ 穴 http://windturbinetech.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javplay.pro/sex+16108+:.html
高校生 すっぴん http://049078.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+24046+老公不要拍了,我求你了,我求求你了,好好干我好么.html
高校 可愛い http://canlin.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+223844+アジアのコスプレが指で衣装に犯された.html
不倫 av http://fernandisco.com/affiliates/default.aspx?Affiliate=98&Target=https://javplay.pro/sex+397822+コスプレイヤーrsquo;武藤つぐみrsquo;中出しエロrom撮影開始!きんいろモザイク九条カレン.html
killing bites pv http://www.fusion-tour.ru/bitrix/rk.php?goto=https://javplay.pro/sex+16072+i+go+next.html
旦那 を 信用 できない http://worldtravelplus.com/wp-content/themes/twentythirteen/redirect.php?url=https://javplay.pro/sex+21587+聖娼女+the+animation+「聖女のように清らかで、娼婦のように淫らに…」+聖娼女+the+animation+「聖女のように清らかで、娼婦のように淫らに…」.html
同級生 葬式 行か ない http://catchmasterpro.ru/bitrix/rk.php?goto=https://javplay.pro/tube+前戯.html
芦名ユリア
Alexandradenia 2022/07/10(03:35)
エロ動画 壇蜜 http://zohakish.ir/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.ero-video.mobi/online/2Um3/クズ夫が他界。でも終わらない負の連鎖_2/
犬 肛門 舐める http://tm.grouphe.com/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/QzL/ベストクリームコンパイル_日本人猫のみ/
カップル 羨ましい http://windhamartgallery.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/216f/【紗凪美羽】元jrタレントの美人娘が手ヌキ&フェラのあと、あらゆる体位で本気の喘ぎ声を出してイキ狂うデビュー作/
ドライブデート 初キス http://poleti.rs/plugins/guestbook/go.php?url=https://www.ero-video.mobi/online/1EkT/ブロンド智美と官能的なpovポルノシーン/
依田まの http://mm1zu.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.ero-video.mobi/online/2xmM/高橋しょう子_巨乳のヤリマンJKが放課後に手コキ「精子たくさん出して☆」/
爆乳 着替え http://delatierraatucasa.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/21x7/薄暗い部屋で自ら腰振る淫乱巨乳_若菜奈央/
アダルト アンテナ http://ibrewmyownbeer.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.ero-video.mobi/online/LXG/soe_989_笹原りむ、イキます。/
宮部涼花 エロ http://snapperblue.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/me/섹파분양방법_배워서_급꼴릴땐_공떡_한국야둥_bonory.com/
ビデオ x http://sev-izm.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1RRD/法律で日本の角質の古い父/
痴漢 電車 http://trackmoney.com/click/33966?url=https://www.ero-video.mobi/online/HZO/久々に再会した親戚の姉ちゃんは僕を子供扱いしているのか?あまりにもラフな格好でうろつく、無防備な姿に興奮してしまい…_rdt_275/
俺と鬼嫁 http://iphotels.com.tr/AUTH_SSO/?REDIRECT=https://www.ero-video.mobi/online/1405/ジャップ可愛い人はおしっこのガラスを飲みます/
akb48 握手 会 傷害 事件 http://ledtvrepair.com/navi/rank.cgi?mode=link&id=725&url=https://www.ero-video.mobi/online/1Shk/字幕_日本のベイブ寧々飯野は、ディックを吸います/
asmr av http://http://ukrnationalism.org.ua/go.php?url=https://www.ero-video.mobi/online/20rO/【姫川ゆうな】全裸ニーソのツルペタ貧乳美人娘とめちゃくちゃセックスしたったwww/
オナニー やり過ぎ http://taylorandtrent.com/click/access?mcpId=defaultCoin&lk=https://www.ero-video.mobi/online/2WTS/マジか…レ○プシーンで濡れてる!盗撮してクラスの皆にバラすと脅したらあっさりヤラせてくれ/
中学生全裸 http://air-foron.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ero-video.mobi/online/1jZK/ランジェリー美しいと魅力的な可愛い人/
脱毛 エロ http://summermeter.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/5Gc/scoop(スクープ)_●袋人妻ヘルスの新人研修に密着!素股講習中にご無沙汰マ●コが擦れすぎて気持ちよくなってしまった奥様たちは入れちゃダメなんですよねといいつつ他人棒の膣内初挿入を拒めない!!_4_scpx_191_1/
早川 美緒 http://eddiebauer.biz/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/21x7/薄暗い部屋で自ら腰振る淫乱巨乳_若菜奈央/
京佳ヌード http://images.google.com.uy/url?q=https://www.ero-video.mobi/online/Qrh/手コキ_麻倉憂_足コキ_激かわ_ドスケベ/
スプラッタ 意味 http://xn--80akogvo.xn--1763-p4drwnsc.xn--p1ai/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/oLU/加藤春菜一番ホットなグループ!/
私大嫌いなあなたの http://justicesolutions.us/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/tL/raindrop_kbj_korean_bj_2017092503/
夫婦 交換 エロ
WalterKnosy 2022/07/10(03:28)
孕ませ エロ http://ocatf.org/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2x8C/dqnとツルんでる金魚の糞ビッチをガリ勉のボクが痺れ薬を開発して中出ししまくってやった!!-麻里梨夏/
プロ野球不倫 http://xixi6.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/LVs/200gana-1536-マジ軟派、初撮。-989-せいら-21歳-美容部員/
目を白黒させる http://lyganuse.ee/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/762/幼稚園老師上節目玩遊戲大走光/
社長と事務員 http://ksp.kzn.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/2X0H/maira-ozawa-3-1/
初 キス マスク http://safeaer.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/TAx/日本語/
ディルド http://2ein.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/YiV/小泉理佳は、彼女の石けんを扱うためにボーイフレンドを去った/
えろdmm http://dandischool.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javfuck.mobi/ホット/あいノリ/
エロ 手コキ http://www.calmartplating.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/P3L/oyc-151-唇まで3センチの距離が理性�/
デリ ちゃん http://www.nizhnij-novgorod.kapri-z.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/euo/人之初-性本善/
赤面 手コキ http://jonthorn.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/D9C/hzgd-052-【数量限定】下着モデルをさせられて…旦那の部下に寝取られた妻。-波多野結衣-パンティとチェキ付き/
菜乃 花 カップ http://zt-ky566.com/index.xml?return=https://javfuck.mobi/play/26Yw/夜の動画12/
初撮り人妻ドキュメント 桂木みやび http://1000hani.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://javfuck.mobi/play/2xss/ria-sakurai-feels-amazing-with-so-many-dicks-around-her/
えろい マッサージ http://knkvs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://javfuck.mobi/ホット/動画-遊郭 エロ/
工藤ララ 無料 http://maps.google.lk/url?q=https://javfuck.mobi/ホット/白石すみれ/
むりやりえろ http://kddm.kzn.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/H4u/光棍男苦苦哀求好久-看他可憐就把老婆分享給他3p/
バラエティ 企画 http://transmeb.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/mnX/【素人ハメ撮り氏デストロン3号】初撮り♥完全顔出し♥真面目なツンデレ眼鏡っ娘20歳JDに大量生中出し♥「撮るだけだと思ってたのに…」言葉とは裏腹に陰核フル勃起させて本気汁垂れ流し♥自分でクリを剥いて膣内射精をおねだりしちゃいます♥/
アラサー 合コン http://jnhl.net/wp-content/webpc-passthru.php?src=https://javfuck.mobi/ホット/クンニ-長時間/
出会い 系 エロ 話 http://woodmart.co.kr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javfuck.mobi/play/jZ0/個人撮影]-癒し系-援交-美少女物語-05-瞳-16才-中出し(156cm47kgdカップ)/
若妻 アダルト http://olg-oldenburg.de/wp/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/1F1f/日本amateur01/
男の娘カフェ http://wepking.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1zro/いたずらな日本人の水木伊織さんとのグループトップポルノ/
中華街 デート
AlexanderFum 2022/07/10(02:46)
人妻 淫乱 http://novokuznetsk.prostitutki.today/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+71145+香港援交學生妹巴士替客口交+kikimushroom/
絶叫 エロ http://www.realchannel.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+345794+deusas+doポルノ7/
おっパ!! http://historiatravels.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.eroterest.mobi/チューブ+135985+mdb+850+ツンデレx敬語カノジョ+~普段は高圧的な態度なのに、sex中はドmで敬語を使う彼女との濃密プレイタイム~/
バーテンダー イケメン http://rattlesnakebar.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+673922+opud+331+糞豚臭恥15+~食糞中出し巨尻妻~/
白石茉莉奈 av http://bioactivesoftware.org/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/hot+奥の部屋/
じゃ ない ほう の 彼女 動画 http://waaok.com/link.php?goto=https://www.eroterest.mobi/チューブ+40581+섹스+괜찮다~/
かわしま ありさ http://jeremydeco.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+673465+london+keyes+and+charmaine+starr+eat+pussy/
無料 中国 映画 http://mrboss.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+356334+ていない彼の義理の女の子のお尻と猫ファックステップダディーはありません/
エロまんが人気 http://sylvainmartin.com/search/rank.cgi?mode=link&id=69&url=https://www.eroterest.mobi/チューブ+101060+小護士加點風油精會更刺激/
嫁不倫 http://expertdex.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+44052+珍藏美女四部高顏值美女王x瑤+是個擅長啪啪的朋友呢+4/
キモ い 彼氏 http://kecret.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+86590+秋の夜長にボインパック4時間+ytr+118/
spanking av http://balakovskij.go64.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+72836+ジンゴロ/
民宿わじま http://jamestown-marina.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.eroterest.mobi/チューブ+18687+하루+24시간이+지루할+수+없다+내방+침대+아파트+옥상+자동차+안+어디서나+은밀한+시청을+하실+수+있습니다+무료시청+바로가기+http:me2do5hgfh6fr/
膝したストッキング http://ksem.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+88296+歐美+選美小姐台上與私下的反差大合輯/
弓道 えろ http://comeonbags.com/b2b/redirect.php?url=https://www.eroterest.mobi/チューブ+412723+123456+tdgt/
ブサカワ エロ http://jstowel.com/get.php?goto=https://www.eroterest.mobi/チューブ+185426+ブルマの看護婦とシーナの男たち/
香椎みなみ http://futevoleibarcelona.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.eroterest.mobi/チューブ+235218+video8/
前乃菜々 http://gamesbet365.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+74970+c2labシーツーラボ+15ram+1/
えろ 動画 熟女 http://williwissler.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.eroterest.mobi/チューブ+40752+업소느낌에+오럴잘해주는+미시+섹파구하는법+sam82.com/
彼氏 性欲 強 すぎる http://lazingonasundayafternoon.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.eroterest.mobi/チューブ+354172+ティーンジャップラブズコック/
身体測定えろ
WallaceEmind 2022/07/10(02:40)
js 逆さ撮り http://vapron.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/動画/婦人科試験/
流川夕 エロ http://sunlutang.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javclips.mobi/ストリーム/15QV/スリム誠yuukiaためのジューシーハードコア経験/
鼻舐め動画 http://itsikkha.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/19W6/ミナミ大槻を吸引コックのための魅惑的なポルノショー/
jk ローター http://besttattoos.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://javclips.mobi/ストリーム/Xkq/巨乳なアジアのベイビーコナッツアオゾナは熱いタッグを与える/
電車 で gogogo http://gumtreetech.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1Ghh/小さな日本人はおもちゃの刺激を楽しんで/
パンサー 尾形 裸 http://region-rd.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/2TvY/卑猥すぎる陰毛の熟女ととことんヤリまくって中出し-2/
丘咲エミリ http://airis.spb.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2lv/gvg-344/
医者 エロ http://orenpirogova.ru/guides/checkout/371?target=https://javclips.mobi/動画/アナルフィスティング/
救命 病棟 24 時 看護 師 http://cocolandia.com.br/wp/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/Ku3/[自拍露臉]調皮女友~把弟弟當quot;搖桿quot;,讓她開心玩(有影)/
サークルenzin http://avant-bt.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/箝口-ドイツで乱交-レズビアンオーガズム/
3d あにめ http://neodev.company/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/3UA/follow-pornbeautyhq-for-the-best-porn-on-tumblr-now-open-for-submissions/
jc えろ http://thesweetscience.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/uQ7/【アニメ】いきなり美人姉妹がお風呂に入ってきて僕のチンポをフェラしてくれた/
セクキャバ セフレ http://margeluse.ro/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javclips.mobi/ストリーム/sC/dasd-299-キャットラバーズ-篠田あゆみ-チェキ付き/
せ クハラ 教員 http://ciptuning.ro/lovelove/link.php?url=https://javclips.mobi/ストリーム/1RDj/アジアの美容院/
彼女 に 着せ たい コスプレ http://thebryangroup.biz/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/gxI/마찰플레이-귀청소방-빠른만남-네토-엄빠주의-강력-추천드리고-싶은-미팅사이트예요~♥-취향100-반영레즈게이도-가능♡-유부녀미시네토-환영받는곳-모바일-ok-pc-ok-국내-최대규모-20만회원-대기중-하루-1:1파트너-ok승인-커플수-1만건이상-하루-1회-방대한-데이터로-1:1연결-소비자-만족도-남녀노소-10점만점에-98점-이제-외롭게-집에서-혼자-있지-마세요-오늘의-키워드-흥분사정-호빠남-수원만남/
痴漢 プール http://thaivegas.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javclips.mobi/ストリーム/1GjO/監獄戦艦3ネッサなしsennou-kouro/
陸上の渚 http://old.mephi.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2267/【塚田詩織コスプレ】爆乳の看護婦の、塚田詩織のコスプレフェラプレイエロ動画!!/
上司 セックス http://kazan.molti-shop.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2X1d/花井りん-超巨根な兄チンポを毎日かかさずしゃぶりに来るドスケベ妹/
女優 レイプ http://school-175.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/電-マクリ-責め/
えろ人気 http://doctordate.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javclips.mobi/ストリーム/1Yf6/日本1/
fanza 無料 体験
AlexaMob 2022/07/10(01:58)
復習の代行 http://storiesofablonde.de/away.php?goto=https://www.avgle.mobi/mv_72317_purple_kbj_korean_bj_2016120103/
まなもの部屋 http://wallog.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.avgle.mobi/mv_450178_つぼみ_心_レム_姫_世界/
ぬこみみ http://babydecor.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_392903_緊縛_美女_エロい_天海つばさ_海/
バイブ 散歩 http://jysxt8.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_395723_苑田あゆり_セックスに積極的なマゾjk/
ナンパ 男 http://airforce.mil.nz/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/hot_/動画_動画リエロ/
anitube 涼宮 ハルヒ の 憂鬱 http://eddydelrio.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.avgle.mobi/mv_109515_素人爆乳娘19歳を無理やり起こし朝からハメてみた。_fc2_ppv_702535/
熟女 パンチラ http://4myears.com/?url=https://www.avgle.mobi/hot_愛らしい/
無料人妻エロ動画 http://lovelifelaughs.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.avgle.mobi/mv_105700_當下爽了就主動腿開開_小情侶分手後總會流出/
刂 http://garage-chavot.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/mv_109130_高顏值國模雨嘉私拍七部外流_6/
アナ 雪 博多 弁 http://charismatalk.jp/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/hot_porn_学生服/
ロシアエロ http://volga.goldweb.org/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_275563_tkinky日本人massaget/
youtuber えろ http://hamptonplacecondo.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_307200_アリサはbonking前の足でチンポをこすり/
チアガール エロ http://devpay.org/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.avgle.mobi/mv_111351_網模萌萌年度無碼作品包含性愛共八部_1/
エロ アニメ 露出 http://takelazh-m.bewell-group.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_94466_era/
美 少女 メイク http://thriftycarsalesreview.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.avgle.mobi/mv_93962_高城彩_ずっと家が貧乏で小中高とあだ名が『ボンビー』の僕は奨学金で大学に進学。お金を稼ごうと始めたパン屋のバイトでパートの巨乳奥さんに一目惚れ!_voss_046/
エロ マジックミラー http://waterlux.ua:443/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_拷問_エロ/
看護 師 見習い http://exide-evolution.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_413654_教師スニッフィングと舐めパンティーキャッチ/
葵こはる 無修正 http://quirogamorla.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.avgle.mobi/mv_485329_【ヘンリー塚本ファック】五十路の人妻の、ヘンリー塚本、松嶋友里恵のファック夜這い中出しフェラプレイがエロい。【sharevideos】/
二階堂夢 エロ http://choicepharmacy.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/hot_スリム/
ビッチが田舎にやってきた 無料 http://khoshonline.com/redirect.php?u=https://www.avgle.mobi/hot_大学_フェチ_変態/
ゴン 攻め
VirginiaCreaw 2022/07/10(01:52)
ハンソヒ http://megaopt.info/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/282537/【3p生ハメ美女サンド】痴女の館で綺麗なお姉さん2人にいやらしく犯してもらう.html
あの作品のキャラが http://ru-boxing.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/133283/献给主人的小穴.html
デリヘル ラブホ http://gudinimarket.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/93602/48時間耐久連続巨根アクメ-水稀みり-abp-570.html
シトラス 動画 http://haneolms.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://freejavmovies.com/遊びます/286447/毛深い日本人はファック.html
フェイトエクストラアニメ http://knkvs.com/1/hgfh3?kw=carhaulers&lp=https://freejavmovies.com/hot/アイドル・芸能人.html
ほのか りん インスタ http://eventdisposables.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://freejavmovies.com/hot/保健品.html
橋本 マナミ 自宅 http://tennisdc.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://freejavmovies.com/遊びます/136328/口犯-拘束イラマチオ動画-ama-009-1.html
森下 愛子 映画 http://daconn.com/redirect/?url=https://freejavmovies.com/遊びます/391826/ナンパ-巨乳-人妻-人妻ナンパ-淫乱.html
jk パンツ エロ http://lillypearlskin.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/204333/人形2のような日本の女の子.html
ニューハーフ 痴漢 http://hannadykeswedding.com/engine/track.php?url=https://freejavmovies.com/遊びます/453515/原住民の一眼モンスターのストローク.html
blえろ http://retrotubefilm.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/ザーメン編集.html
横浜痴 http://wonderwritingprojects.com/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/87519/キャロライン(42)このビジュアル!奇跡のgカップ!!土下座してお願いするレベルの金髪美熟女現る!-av-163.html
吉田ゆうき http://dolgipamiat.ucitizen.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/674170/無套內射人妻24.html
水泳選手 不祥事 http://1000mlcoffee.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavmovies.com/遊びます/400661/【秋吉ひな】むっちり爆乳のムラムラする美女OLさんをナンパしてパコパコ生ハメ撮りセックス三昧23【no11595】.html
彼女 から 友達 http://ghidulnuntii.com/elibrary/maintain/netlink_hits.php?id=16&url=https://freejavmovies.com/遊びます/329648/灯台へ.html
明日花キララ ヌード http://airforce.mil.nz/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://freejavmovies.com/hot/porn-porn-最近부츠.html
ラブラブエッチ http://al-hashemi2.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/遊びます/113063/pppd-413-現役巨乳女教師の危険日中出しオフ会.html
ラブホテル 3人 http://amlart.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/252116/横柄な楓のための三人組でパーフェクト肛門.html
ニューハーフ アナル http://kapoorhomes.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/スジ.html
女子 大学生 私服 http://old.pochet.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/245646/日本toileteみだら.html
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
Haroldedgew 2022/07/10(01:47)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
眠姦
AlexSkelm 2022/07/10(01:11)
レズ エロアニメ http://palmstead.co.uk/cgi-bin/atx/out.cgi?s=65&u=https://tomodachinpo.mobi/video-108373-wanz-145義理の妹の無防備すぎる誘惑?チラリズム_妻の妹とドキドキ共同生活_上原亜衣.html
jcセックス http://r-pl.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-toddler.html
エロ動画 処女 http://battlestory.org/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-136295-戸田真琴-媚薬堕ち…義父とまぐわう湯けむり不貞中出し妻-star-869.html
巨尻動画 http://www.hairdress.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-22294-女神級亞裔主播在直播時弟弟進來送飲料,驚恐視頻.html
二宮 銭湯 http://usagrid.com/wp/wp-content/themes/begin44/inc/go.php?url=https://tomodachinpo.mobi/video-110767-夜勤病棟レ○プ2-深夜の病室に一人で見回りに来た新米看護師-純白のナース服をヒキチギッテ中出しレ○プ!!完全撮り下ろし合計8人-svdvd-630.html
爆乳 av http://forex-deals.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tomodachinpo.mobi/video-454924-ロリ-巨乳-フェラ-爆乳-パイズリ.html
パイズリえろ http://blackisboldapparel.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-94317-naked-and-funny-34.html
お姉ちゃん会議 http://microscopist.ru/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://tomodachinpo.mobi/video-489344-~春は痴漢野郎にご用心~-1.html
you jizz http://pr-club.proactivity.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-porn-動画動画-動画ドイツ人-アナルオーガズム-日光浴.html
女 危険 日 http://mask-productions.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://tomodachinpo.mobi/video-333407-asian-girl.html
teachingfeeling 音量 http://kingofsun.com/go.php?url=https://tomodachinpo.mobi/video-30152-sensual-jav美人美遥亚洲的核心.html
シミパン 動画 http://valuedentalcenter.com/site/wp-content/plugins/phpl/redirect.php?url=https://tomodachinpo.mobi/video-239529-日系米国人のおまんこにチンポを挿入します.html
産婦人科 av http://ediscover.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-362679-温泉ファックフェストpackmans-1バイ.html
鬼姫 盗撮 http://dashiyajapan.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tomodachinpo.mobi/video-195670-;-oiufghrfsgcapqa.html
四十路 巨乳 http://xuespa.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://tomodachinpo.mobi/video-438907-セクシーな日本の十代のコック無修正をからかう.html
jkスカートめくり http://giftsbyronald.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://tomodachinpo.mobi/too-乳妻の恵体-一宮玲奈.html
おっぱい ブラジャー http://gmnews.co.kr/wp/wp-content/themes/eatery/nav.php?-Menu-=https://tomodachinpo.mobi/too-ウィンガー.html
ノーパン スカート http://taiwanesewave.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-119902-3P約砲約單男來家裡三人行,拍完影片還打字幕超用心-(有影).html
不倫 30 代 http://onoffstore.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/too-porn-porn-porn-porn-porn-porn-porn-잭.html
動画 あにめ http://clevelandacademy.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-463296-日本のポルノ06.html
純愛 エロ
ZoeHed 2022/07/10(01:05)
覇者 37 http://lfdes.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.simozo.net/見る%20cRl%20パイパン淫乱痴女ナース%20水鳥文乃%20mxgs%20974/
縋りたい http://tatemacqueen.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.simozo.net/見る%201SOb%20【無修正】バスの中でド派手な潮噴きの巨乳お姉さん!/
桐谷まつり動画 http://bryansk.molti-shop.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201wWj%20素人%20中出し%20手コキ%20痴女%20パイズリ/
だいしゅきホールド エロ http://sk-novgorodskiy-master.stroykat.com/bitrix/redirect.php?goto=https://www.simozo.net/porn%20ボール舐め%20インタビュー/
チラ部 http://napasmallengine.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20友達が少ない%20アニメ/
エロかわマスター! http://forpsi.cz/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.simozo.net/porn%20中折り/
橋本 マナミ youtube http://treasurybond.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20Dcl%20when%20you%20are%20helpless%20you%20dont%20get%20to%20choose%20what%20kind%20of%20cocks%20to%20suck/
三浦 の おじさん http://bakaleya.probitrix.com/bitrix/redirect.php?goto=https://www.simozo.net/porn%20動画%20おねショタ%20フェラ/
バック 責め http://rankprogress.pl/engine/go.php?url=https://www.simozo.net/見る%204af%20tittyandass/
とが付く名前 http://springvalleywinery.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%204Au%20:/
無料 動画 18 禁 http://partyfactoryevents.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.simozo.net/porn%20昭和同人道/
碓氷れん http://alakani.org/ccir/wp-content/themes/Grimag/go.php?https://www.simozo.net/見る%20m1O%20葵%20s1%208時間ベスト%20ofje%20134%201/
さくらまな無料動画 http://bowl123.com/wp/wp-content/themes/Attitude/go.php?https://www.simozo.net/見る%203R9%20love%20those%20sloppy%20tits/
bl エロ https://www.google.com.ng/url?q=https://www.simozo.net/見る%20T8i%20クラスでの美しいぶっかけ/
やりいか 下処理 http://compasslocations.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20A18%20광고%20팔로워들%20다%20자름/
フォルト エロ http://szylxby.com/wp-content/themes/Attitude/go.php?https://www.simozo.net/見る%201dqC%20nicecock88%203からの要求/
しょー http://sonnerundum.ch/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.simozo.net/見る%20rbh%20狂気のストッキング、パンスト、フィンガーリングで素晴らしい日本のひよこ吉澤明夫/
赤坂みなみ http://bycenter.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201H4X%20upskirt%20school%20girls%20wearing%20uniforms%20and%20miniskirts/
ガードル エロ http://zwijndrechtcars.be/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%201meQ%20mika02/
真田丸 竹内結子 http://www.ulrika.org/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201Q7P%20鄭佳甄日本dvd私はiliです/
えろドラゴンボール
AlejandroFab 2022/07/10(00:23)
ローション ガーゼ エロ http://koreadunamis.org/get.php?u=https://javpussy.net/ストリーム/y3W/女の子japanessがハングアップ+(makelovesus)
ギャルセックス動画 http://miloserdie.help/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/K0Q/大奶车展麻豆
黒人レイプ http://df2.eu/redirect.php?to=https://javpussy.net/ポルノの/摩擦+喫煙フェチ+ポテンヒット
コレクション する 女 http://others.100blackmen.info/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/V2F/webcam+public+porn+domination+camgirlsアマチュアセックスhardcore+sex+videos+step+daugh
julia 動画 http://konkurent.net/wp-content/redirect.php?type=website&id=352113&site=https://javpussy.net/ストリーム/1kaA/職場でのハードコアファックを取って日本のオフィスの湯たんぽ
アナル 中毒 http://manom.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/IdF/声の出せない状況でも感じちゃう、超敏感娘+神坂ひなの+star+835
東ブクロ画像 http://konkurent.net/wp-content/themes/begin5.2/inc/go.php?url=https://javpussy.net/ストリーム/agU/무우
av女優動画 http://simonbray.com/out.php?link=https://javpussy.net/ストリーム/1gVQ/日本の女の子は、レズビアンの取得します
アダルト 母乳 http://clubpeugeot405.com/uk/redirect-to-site?client_id=258&url=https://javpussy.net/ストリーム/Usv/【北川瞳】突然泊まりに来た同棲中の彼女の友人を夜這いしgカップの巨乳も揉みまくり浮気セックスしちゃった【巨乳アダルト動画】
混浴 エッチ http://tonyhamilton.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javpussy.net/ストリーム/1kpo/非常識のような日本モデルのクソ
ロマンス アニメ http://cambridgeshootingsupplies.ca/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javpussy.net/ストリーム/1xXw/【玉城マイ】脱衣麻雀で全裸にされた美女雀士が罰ゲームで擬似フェラ&電マでイカされちゃう
有村のぞみ av https://repository.netecweb.org/index.php?id=1901&type=0&jumpurl=https://javpussy.net/ストリーム/2u4K/【人妻教師・個人撮影】30歳+iカップ超巨乳スレンダー音楽教師はドm学生ちんぽ射精管理する淫乱先生+暴発寸前の鬼ピストンで膣奥こねくり回され何度も絶頂。逆襲の中出しに痙攣イキで堕ちる
やまぎしあいか http://theedinburghmum.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/aeK/when+your+first+babysitting+job+teaches+you+a+woman’s+place+and+because+there+was+no+condom+you+get+to+be+daddy’s+toy+for+life+and+he+knows+your+pussy+only+fits+his+daddy+cock
パイロット アニメ http://alpion.co.kr/wp-content/themes/Attitude/go.php?https://javpussy.net/ストリーム/2xd7/megumi+asian+girl+giving+blowjob+and+fucking
地味系無垢っ娘 http://chelyabinsk.alensio.ru/bitrix/redirect.php?goto=https://javpussy.net/ポルノの/動画動画敗戦国の女
クリトリスえろ http://lfoycpa.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/H9C/kbj+korean+bj+2017101104
男子 オナニー 方法 http://dibasoft.com/wp/wp-content/themes/begin44/inc/go.php?url=https://javpussy.net/ストリーム/ie6/時間を止めて、いじめっ子の母親にいたずら中出し+篠宮千明+tama+013
ふたなりオナニー http://aktimusson.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://javpussy.net/ポルノの/絶対イカせるマン
24 時間 の 情事 http://www.weg.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1gia/eager+brunette+loves+sucking+hard+cock+on+the+golf+course
葉月もえ http://badnewzkennels.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://javpussy.net/ストリーム/1eFE/まゆはディックを吸う前に熱いおっぱいを公開
マッサージアダルト
Zacharymal 2022/07/10(00:16)
希本なつ美 http://망.com/changelang.aspx?returnurl=https://www.javwhores.mobi/動画-うるさい-ストラップオンレズビアン-ボディービルダー.html
南ショコラ http://melissachiou.com/sclick.php?UID=pc_taishou201803&URL=https://www.javwhores.mobi/online-228149-素敵な奴隷の妻.html
ワンピース エロ動画 http://odnb.info/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-116798-lara-croft-tomb-raider-3.html
忍者 の アニメ http://ydmpcj.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-122561-「包廂3P」傳播妹KTV熱舞啪啪啪,玩到嗨就跨上來(有影).html
はらだみえこ http://xtrlzyw.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.javwhores.mobi/動画-動画-動画動画動画日本 中學生.html
女子 サッカー 鮫島 http://http://kulolo.ru/engine/link.php?url=https://www.javwhores.mobi/動画-porn-abba-468.html
シチュエーション ボイス サイト http://xn--80aabz0cgn.xn--p1ai/bitrix/rk.php?goto=https://www.javwhores.mobi/online-118178-kbj-korean-bj-2017061609.html
ノーパンエロ http://vitma.com.ua/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-674265-parathd-3084-人気av女優が闇夜にシコシコ(4)-完全版~羽月希篇.html
濡れ 透け エロ http://calls2world.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-158654-ナチュラルタイの日本人熟女のクリームパイ.html
赤外線 写真 人物 http://megalike.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-676015-性欲モンスター級!!デカ尻介護士に種搾りプレスで性処理専用の肉バイブにされた話.html
エロ パイパン http://turbotoothfairy.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/online-147828-熱い日本の母親が彼女の息子を責める-watch-part2-on-meettubenet.html
おじさん 好き に なっ た http://marijuanasobriety.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javwhores.mobi/online-502589-性欲絶倫四十路主婦の狂喜!乱舞!セックス!!.html
ゆりね かわいい http://stellanekman.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javwhores.mobi/online-350831-いたずらや華やかな可愛い人ゆな広瀬コック重い物の運搬.html
大石恵 身長 http://baozhizx.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/online-324261-leche-69-picking-up-a-schoolgirl.html
吉村卓 http://www.google.fm/url?q=https://www.javwhores.mobi/online-157236-巨乳-パイズリ-お姉さん-美巨乳-乳.html
エロあにめ http://visionfocusgroup.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javwhores.mobi/online-379815-マッサージセラピストでめちゃくちゃイノセントガール.html
よしねゆりあ http://images.google.com.mx/url?q=https://www.javwhores.mobi/online-182969-淫らな十代の兼穴誘惑.html
アダルト ライブチャット http://www.stl-interests.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-689452-スーパーs級アイドル4時間!-1-あいだゆあ-麻美ゆま-穂花-他8230;-小澤マリア.html
鷹宮りょう http://autoneu.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/online-299872-フリー肛門ポルノの写真.html
小学生えっち http://tennisnewyork.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.javwhores.mobi/動画-酔っぱらった.html
usa 彼女
Albertfab 2022/07/09(23:36)
出会い 援助 http://old.inchernogolovka.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1uqJ-シニーu日本middot;バイpackmans.html
ntr エロ動画 http://levelup.flagman.site/bitrix/redirect.php?goto=https://javidol.org/mv-hDw-児ポ姦弐-見れば見るほど可愛く見える●い娘を我慢仕切れずに本能のままにめちゃめちゃにしてしまいたい…-very-4016.html
無修正 av女優 流出 http://lihua520.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javidol.org/mv-xsi-教師は生徒に彼女の顔をクリームにする.html
姉はヤンママ授乳中 http://wehunters.com/ccir/wp-content/themes/Grimag/go.php?https://javidol.org/mv-DiN-mywife-00677-淺川亜紀-新作.html
ばくおん anitube http://visibilidade.net/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://javidol.org/mv-GBW-badoinkdonald-trump-melania-sarah-palin-sex-tape-xxx-parody.html
嗣永 http://333322.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-683-제목-없음.html
えろ 抜ける http://ooobalf.ru/bitrix/redirect.php?goto=https://javidol.org/mv-hPK-abigaile-johnson-putalocuradotcom.html
とまん 君 http://masaza.club/wp/wp-content/themes/planer/go.php?https://javidol.org/mv-15eN-無修正日本のポルノブロンド巨乳アジアの乗馬コック.html
里美ゆりあ 無修正 http://assorty.com/engine/redirect.php?url=https://javidol.org/mv-h6U-bj-차이정-03-모음-2.html
エロ 兄弟 https://images.google.co.ao/url?q=https://javidol.org/mv-1hK-메이져사이트-에서만-가능한-섹걸과-배팅-조이월드초이스-sd123cf.html
js エッチ http://thapakamal.com.np/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javidol.org/mv-pCP-変態-お姉さん-聖水-彼氏-シャワー.html
アダルト マジックミラー http://dom-bud.eu/blog/wp-content/themes/delicate/gotourl.php?url=https://javidol.org/mv-1QKS-日本の女子高生が縛られて荒れた第3部-jav-on-wwwjav24ml.html
肉の楽園 渋谷 http://khoshonline.com/t/?url=https://javidol.org/mv-1sQr-大きなおっぱいを持つアジアのポルノの完全なシーン.html
乱交えろ http://flipbites.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javidol.org/mv-1iU-자위기구후기-리얼한-실제크기의-그곳에-푹푹~-성인용품-love82cf.html
浮気 セックス http://tele-inmueble.com/wp-content/themes/eatery/nav.php?-Menu-=https://javidol.org/mv-Hyd-幹翻銀行理財專員-皮膚白奶子大.html
触手えろ http://shanxishangmao.com/kwclick.asp?id=senplus&url=https://javidol.org/mv-cyL-대한민국-최고의-헌팅서비스-no1-지역별-단거리-채팅-시스템-채팅-후-만남까지-평균-30분-리얼~-택시비-기본요금-거리-초~단거리-만남-무인증amp;간편가입-http:me2do5d6vt8ry.html
偽り の 笑顔 http://krisauto.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/mv-1mQg-カップルtemerloh.html
足立梨花水着 http://www.google.bg/url?q=https://javidol.org/mv-JTt-pgd-852-24時間ヤリすぎご奉仕痴女メイド.html
flav-218 ムチムチ豊満ドスケベデカ尻ブルマー 西村ニーナ http://ehe.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javidol.org/xxx-ブッシュ.html
細身 av http://wbz.eu/?setlanguage=en&returnUrl=https://javidol.org
福富りょう
YvonneFed 2022/07/09(23:27)
彼女のパンツ http://sigmann-systemtechnik.com/wp-content/themes/eatery/nav.php?-Menu-=https://simozo.mobi/to/2dM/我把全部都給你不留意點白液~.html
アニメ 魔王 http://www.mebelholding.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/2X1F/「えっ」家に呼んだコスプレデリ嬢に無許可中出し.html
しゅごキャラ アニポ http://drinkbutler.com/site/wp-content/themes/planer/go.php?https://simozo.mobi/to/G4/上傳沒多久就被移除+水手服美少女精彩瞬間+2.html
胸元 空い てる 服 http://www.ajaxunit.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/19T9/milfのと私の夏+okusamaわモトyarimanエピソード2英語潜水艦.html
柳あきら http://utora-hari.com/wp/wp-content/themes/Attitude/go.php?https://simozo.mobi/to/DRm/何も言わずに突然ザーメン発射!!素人娘のびっくり暴発手コキ+vol1+drop+005.html
ささ のぞみ http://ooo-septik-1.stroykat.com/bitrix/redirect.php?goto=https://simozo.mobi/xxx/むさぼりあう.html
並木 麻 里奈 http://tarabursey.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://simozo.mobi/xxx/女子高生+なかだし.html
口内 射精 素人 http://baebae.ml/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1K5h/赤い髪フッカー中出し.html
彼氏 を エッチ に 誘う http://xn--80aaxweg4a7a.xn--p1ai/bitrix/redirect.php?goto=https://simozo.mobi/to/1seT/jav+saho+mikura+javアイドルとセックス.html
真野ゆりあ av http://textil.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1c1g/こころ若菜は彼女クーターをこすり.html
東京チューブ http://digimarketingcourse.com/redirector?url=https://simozo.mobi/to/6RO/不能只有我看到真槍實彈情侶自拍還一直好棒好棒叫~~~.html
盗撮ジャンキー http://amrongroup.eu/wp-content/plugins/wordpress-admanager/track-click.php?out=https://simozo.mobi/xxx/88+...html
彼女 は 官能 小説 家 http://modootronix.com/bounce?bounceID=2&tag=k12&bounceURL=https://simozo.mobi/to/19vY/無修正日本のボーイ・ガール素人セックス.html
流出エロ http://img3.centriqs.biz/bitrix/rk.php?goto=https://simozo.mobi/to/1CNF/藤原ひとみ日本の湯たんぽとハードコアのファック.html
dayリーモーション http://cool-body.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2uEx/僕の彼女が水谷あおいちゃんだったら、、、+1.html
ママのおしり http://havazona.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://simozo.mobi/to/1JSI/japan+dop+2.html
飲食 店 遅い キャンセル http://uln.knitism.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1uaG/メイド相澤は、彼女の主人を喜ば.html
若手女優 10代 http://billioncoin.info/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://simozo.mobi/to/eJ0/sexbabes+sexual+release.html
g☆さとみん☆g http://raytel.com/api/link.php?unq=SITE&link=https://simozo.mobi/to/12pJ/bfsコックを吹く日本の十代の女子高生.html
シエスタ ゼロ魔 http://strip-manon.com/linker.php?go=https://simozo.mobi/to/1ion/彼女は彼女の膝の上に、1つではなく2つのコックを吸っている.html
ゲート 無料 動画
AlanDrymn 2022/07/09(22:47)
ソフトテニス エロ http://bid-n-buy.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavonline.mobi/見る/13416/한%20노출%20노예%20소희길거리9avi
av痴漢 http://albatrossdesigns.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavonline.mobi/見る/44202/kbj%20korean%20bj%202014121001
淫乱熟女 http://npm.pl/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://freejavonline.mobi/porn/エロ芸グランプリ
美少女アナル http://alphauro.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavonline.mobi/見る/100680/bbw%20百合華ムチぽちゃ×密着圧迫×爆尻コスプレイヤー%20wanz%20615
エロ漫画 着せ替え http://gardenservice.pl/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/695827/まだウブな美少女JKが初めての黒人チンポにガチイキ
絶叫 セックス http://anctoken.com/wp-content/plugins/topcsstools/redir.php?u=https://freejavonline.mobi/見る/684688/色白モチ肌の美乳美少女の浴衣をはだけさせて中出しファック!
アニメ 無料 見 放題 http://passion-reisen.de/home/issafari?uri=https://freejavonline.mobi/見る/24776/full%20video%20length:%2006:26%20download:
熊田 ようこ http://fatlossing.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavonline.mobi/見る/7060/bj%20heaven%206
ふたなり 痴漢 http://mindbuddy.org/adspace/?mod=serve&act=clickthru&id=695&to=https://freejavonline.mobi/見る/360551/ソファの上で熱いアジアのファック
拘束 調教 http://canadiangroupbenefits.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://freejavonline.mobi/porn/エアロビクス%20日本のマッサージ
彼氏 口だけ http://galleria-melonella.ru/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/porn/レザー%20ビーチ
日本 一 バスト http://realtyandauction.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavonline.mobi/見る/441343/(007)zhangjiajing看護師(台湾)
真珠 性 陰茎 小 丘疹 http://calisthenicsaustralia.org/out-35171.php?web=https://freejavonline.mobi/porn/夫婦ラブホ動画
桃井 かおり モノマネ http://orderbillboard.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/199281/柚木ティナ着物リオティーンとフェラチオ
ラブ オイル http://moscow.metromet.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/353658/めぐり%20日本チックdickを楽しんで!%20(dmmcojp)
韓国 自撮り http://swissac.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/157188/美少女%20巨乳%20激カワ%20美女%20ベロチュー
vtuberエロ http://gorsovet.3389.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/2368/jav101精選偷拍%20幹身材修長的極品女卻秒射%20趕緊努力回到她溫柔的包覆中
有名人えろ http://podvodny.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/138808/とても可愛い先生に生徒が侵されるなすが儘に手コキされ先生大好きになりました・・・
明日花キララえ http://https://robinbarbe.kw.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/313081/巨乳の岡田真由香1
まったナシ! http://test.inksystem.kiev.ua/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/400091/篠田あゆみ:淫らな性交。色気漂う熟母と息子との中出しスケベsex
グラビア 小池 栄子
Xavierrep 2022/07/09(22:38)
派遣会社 高崎 http://arcticidea.narfu.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-sba-javsis-ters-fucking-friendチャット
シャチ 動画 http://buh-service.online/bitrix/rk.php?goto=https://sakurajav.mobi/view-4Fk-世界这么大,大家一块看
エロ動画レイプ http://elrinconduniano.blogspot.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://sakurajav.mobi/view-1ELy-坂本光の女子学生が授業中に犯される
東京 人気 風俗 http://afterhourbarbershop.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-JRd-ebod-413-夫の留守中にはじめてのav-鈴木うい(仮)30歳
エロ動画 上原 http://optimistoptica.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1SKc-ldgvshvxeo
類人猿最強 http://irkutsk.academica.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-porn-porn-動画水谷-リカ
千奈美 https://www.vinsnaturels.fr/shared/partnercookie?k=gort&url=https://sakurajav.mobi/view-ag-ドロップアウト2
セックス アニメ 画像 http://queenscitizens.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1W9a-エロアニメ-レイプ-美少女-処女-閲覧注意
平 アスカ http://abak24.pl/wp-content/themes/chrome-extensions/includes/download.php?link=https://sakurajav.mobi/view-oWK-【盗撮エロ動画】指入れおぱんてぃちゃんガチな素人ちゃんって感じのお嬢様なんですけれども、!!※自家おナニーマスタベ発電ショー
みずいろ 攻略 http://filmiadda.com/wp-content/uploads/email_purchase_mtiv.php?url=https://sakurajav.mobi/view-3b9-tittyandass
キラー 精子 http://jacksonsenate.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://sakurajav.mobi/view-hk0-刺青美主播不廢話把胸貼和衣物全脫掉-真是厚道~
あうロリ http://metallbau-kaiser.com/includes/statsaver.php?type=kt&id=8517&url=https://sakurajav.mobi/view-1s7-time-2-get-down-amp;-dirty
hitomi av女優 http://parkcities.bubblelife.com/redirect?uid=13&url=https://sakurajav.mobi/view-1bbK-20seiki少女dai3sho-シーン2
lovely×cation エロ http://kzn.woolcan.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-5gh-dani-daniels
えろ おしっこ http://qiwangxuan.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-lkB-片田舎に嫁いできた○シア娘とhしまくるお話-若奥様はお祭りに行きたいの巻
アニメ 動画 エロ http://dvernoibaron.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-rU6-fin565456457458
しょー http://tp-salova.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-4LN-막-주는-썅년만-연락해
エロ 流出 http://atsnx.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://sakurajav.mobi/view-1GZc-ダンスをからかうセクシーな巨乳の油性日本のゴーゴーガール-xhamsterコム
子作り しかた http://eastvalleyendocrinology.com/wp/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-yLE-眩惑のトリオオリエンタルクック
ノーブラ 乳首 http://acon.pro/bitrix/rk.php?goto=https://sakurajav.mobi/view-1yQQ-【波多野結衣誘惑】淫らなエロい巨乳の素人の、波多野結衣の誘惑ぶっかけ顔射近親相姦プレイエロ動画!
jkディルドオナニー
Aidenval 2022/07/09(21:59)
キャバクラ つまらない http://trippranburi.com/go.php?url=https://erovideo.me/mv/390450/盗撮+ハーレム+村上涼子+小早川怜子+尻
ハーフ フィリピン http://lawandinsight.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/73456/自拍愛愛
セックス激しい http://prof-mebel.com/bitrix/redirect.php?goto=https://erovideo.me/db/オムツ+エッチ
彼氏 の 親友 http://metalwind.net/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://erovideo.me/db/ダウンロード
紅音レイラ http://xn----7sbbp1agkpotjc9i.xn--p1ai/bitrix/redirect.php?goto=https://erovideo.me/mv/74627/czech+massage+306
本庄すず http://terkab.ru/bitrix/rk.php?goto=https://erovideo.me/mv/191473/人妻画報+人妻たちのエッチな女子会+後半
安藤もあ http://mymotivationcenter.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://erovideo.me/db/ホットホット最近束縛化+編集+お金
ココリコ 遠藤 再婚 http://cpphmao.ru/bitrix/rk.php?goto=https://erovideo.me/mv/69823/かえで21歳♪アニヲタほぼ処女♪【1時間50分】《素人ハメ撮り》《個人撮影》《141》《ちゅぱ王》+fc2+ppv+562465+2
javdirect http://rabota.scout-gps.ru/bitrix/rk.php?goto=https://erovideo.me/mv/137761/校内で性奴隷として生きる淫乱jk達
垂れ胸ブラジャー http://letterpressalive.co.uk/track/link?to=https://erovideo.me/mv/129670/引き締まった美体があまりに敏感な美少女のsex事情+sqte+196
絶倫 セックス http://tigirussia.com/bitrix/redirect.php?goto=https://erovideo.me/mv/284969/美しい日本のナース制服セックス
戸田真琴エロ http://realkeenanparker.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/マン見せる
橋本ありな エロ http://artytecture.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/16800/막+주는+썅년만+연락해
性行為 依存 症 http://modusuri.com/aklick.php?id=529&siteurl=https://erovideo.me/mv/11973/毛褲男與神仙姐姐31分鐘高清完全版
主婦エロ動画 http://readdirections.com/site/wp-content/themes/prostore/go.php?https://erovideo.me/mv/69034/白天在海邊沙灘上啪啪啪!
希志あいの動画 http://specialfloor.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://erovideo.me/mv/67695/sw+356
織田 信長 動画 http://bbgsd.org/__media__/js/netsoltrademark.php?d=erovideo.me/mv/111820/kbj+asian+amateur+2017112006
f1 給油 http://ege-english.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/22488/제목+없음
可愛い顔 女 http://makebeliefscomic.com/__media__/js/netsoltrademark.php?d=erovideo.me/db//チューブ/スパンデックス
今井 夏帆 無料 http://lockhartdistilleryllc.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/395283/パンチラしまくり超かわいいjkなのにむっちりムチムチ巨尻デカ尻でスケベ淫乱痴女ビッチ逆レイプ
3dcg アダルト
Wyattsulty 2022/07/09(21:53)
金子智美 av http://trakhtorfans.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/1Do7/ヴィンテージポルノクリップでkascha、コートニー、ニッキ・シン.html
ヌードモデル 動画 http://1000mlcoffee.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mushusei.me/online/6KU/모닝.html
サッカー えろ http://annieandclinton.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://mushusei.me/online/1bGx/熟女るり春香は厄介な三人組の性交のために懇願します.html
ウィンドサーフィン 動画 http://movietubenow.org/__media__/js/netsoltrademark.php?d=mushusei.me/online/arB/kbj+korean+bj+2015082301.html
一般人 エロ http://gillianorourke.com/blog/wp-content/themes/planer/go.php?https://mushusei.me/online/H3s/259luxu+化粧品販売+高島ゆいかちゃん36歳+ラグジュtv006+259luxu+021.html
壇蜜 アダルト http://jiaqianqin.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://mushusei.me/online/2tER/japanese+maidcomma;+machiko+ono+is+well+knows+for+fucking+uncensored.html
天然 魔性 診断 http://critica.pe.kr/blog/wp-content/themes/evidens-dark/redir.php?u=https://mushusei.me/online/2vlq/家に連れ込まれた上京中の地方娘はおっさんのデカチンで初心マンコをかき回されて中出しされた!.html
搾乳 アニメ http://centroautorossi.it/wp-content/plugins/myredirect/redirect.php?url=https://mushusei.me/online/141V/日本のビッグクリトリスのレズビアン.html
堕ちる http://sophiessweetcreations.com/wp-content/themes/Attitude/go.php?https://mushusei.me/online/1kYR/ボスレディ記念パーティーmiddot;バイpackmans.html
ビデオ x http://waldklang-openair.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://mushusei.me/チューブ/オタク.html
ローション 巨乳 http://www.google.ge/url?q=https://mushusei.me/online/TXR/センセーショナルオリエンタル肛門.html
ベタ 交尾 http://hmonglyrics.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mushusei.me/online/223T/【佳苗るか】浴衣姿のエロカワ美人娘とイチャラブ着衣セックスが最高に萌えるwww.html
エロ動画 くんに http://sensuyaki.jellyworkz.com/bitrix/redirect.php?goto=https://mushusei.me/online/ig0/マジックミラー号+高学歴女子大生が超絶デカチ○ポに赤面フェラ!最後はやさしすぎてキツキツおマ○コに巨根丸ごと挿入!in目白+sdmu+463+2.html
小倉由奈 無料 http://thatgirlshow.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2uqz/百戦錬磨の有名av女優がメンズエステに転職したら色気とフェロモンが凄すぎて客を骨抜きにすることなど容易説+川上ゆう(森野雫)+羽田希+神納花.html
スクールディズ ことのは http://camogeek.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://mushusei.me/online/2X2a/stars-258-小倉由菜-つゆだく.html
人気 モデル 10 代 http://logicboy.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://mushusei.me/チューブ/ハッピーエンド.html
水野優香 動画 http://volgograd.kimmi-shop.ru/bitrix/rk.php?goto=https://mushusei.me/online/1H/十一活动之群啪两对夫妻一个单男.html
迂闊にも http://haewonrod.com/site/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/online/a40/台湾豪放美眉与外国男友的淫乱生活16+pov+roleplay+fuck+dangerous.html
しゃがみ エロ http://lovelifelaughs.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/online/khZ/vrtm+308+【数量限定】コタツの中でひっそり奥さんのマ○コに触れると糸を引くほど溢れ出す愛液!ご無沙汰過ぎて旦那が隣に居るにも関わらず何度も悶絶絶頂!2+波多野結衣さんのパンティとチェキ付き.html
みゆう キャバ嬢 http://musikverein-herforst.de/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://mushusei.me/online/1hjN/角質日本のアマチュア異人種.html
はじめて の デリヘル
AlfredIntok 2022/07/09(21:12)
アニメ マクロス f http://marshall.cymru/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.javunsensored.com/clip+445606+病院で巨乳黒ギャルが巨乳揺らして腰フリ騎乗位+橘なお
huri gazou http://images.google.co.zw/url?q=https://www.javunsensored.com/clip+7044+kbj+korean+bj+2016010302
ええか ええのんか http://kinesiologia-aplicada.es/home/issafari?uri=https://www.javunsensored.com/clip+7291+套圖女郎+藤崎りお02
ユーチューバー 逮捕 女 http://saint-petersburg.investbaza.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+115194+ipz+791+刺激的なtバックの淫らな誘惑見て見ぬふりしても高まる性欲+tバック5オムニバスstory
安達有里 エロ http://fnzs.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+4756+kbj+korean+bj+2017082606+1
最高の愛人と、最高の中出し性交。 35 http://studentensport.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javunsensored.com/動画+触手+タイトな猫
豊かな乳の母と娘 http://yermolenko.boss.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+156840+美少女+m男+痴女+騎乗位+セックス
フリーイージー http://ironcookie.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.javunsensored.com/clip+55453+hot+gamer+girl+loses+and+fucks+you+in+virtual+reality
脱出 ゲーム 可愛い http://gaz21volga.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.javunsensored.com/clip+490743+美熟女のスパッツをこじ開けアナルセックス
宮崎あや av http://e-d-e.eu/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.javunsensored.com/clip+26233+跟新婚人妻約砲+每一吋都深深地插入她的嫩穴
今 カノ 元 カノ http://piyasatahan.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javunsensored.com/clip+89950+wanz+150+朝から晩まで子作り三昧+愛乃なみ
中学生 痴漢 http://420581.com/ys4/rank.cgi?mode=link&id=12&url=https://www.javunsensored.com/clip+116539+一線を越えるイチャラブ大好き風俗嬢+望月あられ+kmhr+018
エロ 女子 http://kuhni-stock.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+136032+yêu+nhằm+chị+đỉ
卒業式黒ストッキング http://unitedhomefurnishings.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javunsensored.com/clip+99084+tokyo+hot+n0410
桃園怜奈 動画 http://easternoregonmarketplace.com/urlesterno.asp?url=https://www.javunsensored.com/clip+99232+童顏巨乳的最佳代表!「艦隊少女」剪開緊身針織衫巨乳就從洞裡彈出來2
あずま ん http://wrongway.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.javunsensored.com/clip+418705+日本のママは良いファックを得る
リョナ えろ http://wlgriffin.us/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+21826+술+먹고+집+와서+바로+뻗었다가+잠깐+깨서+비몽사몽+잠결에+혼자+보지+비비며+궁시렁+궁시렁+…+으아+목+나간+거+같아+ㅠㅠ+다시+자야징
エロテロリスト http://dentalhygienetips.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.javunsensored.com/clip+91636+kbj+korean+bj+2017051602
と ある 科学 の レールガン 動画 http://interautonews.it/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javunsensored.com/clip+454792+【熟女】篠田ゆう+スケベ熟女が拘束され3p乱交陵辱プレイ
ぶち殺すぞ http://xn--80aafm4brk.xn--p1acf/bitrix/rk.php?goto=https://www.javunsensored.com/clip+22237+本土有聲唷肥土豪有錢就是任性那麼性感屁股外圍女,當然用背後式插到她淒凌的叫~~~
ベルゼブブ doujin
WinifredWen 2022/07/09(21:05)
デカネーション http://losangelesramen.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/25rw/これでいいのか?マインクラフト2_シモネッタ・ショートショートおまけパート
1 人 オナニー 女 http://sipim.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javstreams.mobi/online/HJj/窒息寸前!特濃粘着ザーメンを大量ぶっかけbest240!!_mkmp_146_2
陥没乳首 エロ http://galleria.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/W5I/ビーチでクイックbjとフェイシャル(新)
いさきりあん http://getfood.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/pUr/大きなおっぱいベイビーマリア藤沢はtittyfuckを与え-巨大な取得
黒目 が ちな 目 http://yaroslavl.prostitutki-red.com/bitrix/redirect.php?goto=https://javstreams.mobi/online/2xQ6/羽生ありさ_キャンプ場で知り合った男性と浮気NTRセックスしちゃう爆乳おっぱいの美人妻!
乳首 電流 http://iphotels.com.tr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://javstreams.mobi/online/sz6/東洋の雌犬を吸うコック
セックスレス 妊娠 http://alkomir24.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/LfR/高顏值d奶美乳好身材幼師酒店激情約炮全程超騷露臉自拍_asianfindsex●com
吉沢明歩 動画 http://shinglas-belarus.by/bitrix/redirect.php?goto=https://javstreams.mobi/too/吉良いろは
天然美人 韓国 http://palaone.com/ciderbook/go.php?url=https://javstreams.mobi/online/2UJe/snis_889_羽咲みはる×ガチ童貞5名_超濃厚筆おろしサポート180分
犬 瞳孔 開い た まま http://ridleyinvestments.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreams.mobi/too/ヨガ
でんぱのりと http://fashionbyclaire-marie.co.uk/elvis/go.php?url=https://javstreams.mobi/online/19Af/沙耶はおもちゃで彼女の猫ファックを取得します。
ラダ・ミッチェル http://denise-rudolf.de/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://javstreams.mobi/online/582/hot_cum_porn
カラオケ えろ http://anisomycin.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/1fDH/桜田さくらはバイブレーターで犯されます
エロ 海 http://buscapersonas.org/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/2VDL/母乳を大量にまき散らしながらの白濁不倫セックスが気持ちよすぎてhellip;_教え子と禁断の関係になってしまう爆乳人妻_成澤ひなみ
ふかふか動画 http://thelionway.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/26Eu/嫁
アナウンサー エロ http://jessiedesign.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javstreams.mobi/online/7zb/goddesslist_rachel_cook
イラン 美人 http://peterfreitag.eu/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/DXF/吉澤清美(田村みゆき)_園児達は知らない天然巨乳の現役保育士アナルバージン喪失二穴同時ファック!!_田村みゆき_emaz_135
北野のぞみ 無料動画 http://andrebelli.realtor/wp/wp-content/themes/delicate/gotourl.php?url=https://javstreams.mobi/too/トイレ_バレリーナ_運動選手
細身 爆乳 http://qtmacau.com/cgi/axs/ax.pl?https://javstreams.mobi/online/1eAJ/美神ルナが嬉しそうな顔をしながら男を痴女る!無修正動画
中出しアニメ http://connieknigge.dk/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javstreams.mobi/online/2Wq1/板垣あずさ_唾液まみれ粘着発情sex
プリキュア ビューティ
AlexisAntag 2022/07/09(20:24)
パンティ エロ http://bioaqua.com/bitrix/rk.php?goto=https://www.japanhub.me/xxx_MJb_kbj_korean_bj_2018012506
エロ動画 目隠し http://pel.co.uk/redirect.php?go=https://www.japanhub.me/xxx_jZN_siro_769_素人個人撮影、投稿。19
当たり前じゃん http://nesaden-style.ru/bitrix/rk.php?goto=https://www.japanhub.me/db_マレーシア人
世界一汚いトイレ http://nonnocafe.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.japanhub.me/xxx_Hu3_xv_825b_若妻rioあなたゴメンナサイ!!_rio
森日向子 動画 http://cafekunzut.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_hot+omori
エモい写真 フリー http://pipercompany.com/wp-content/themes/delicate/gotourl.php?url=https://www.japanhub.me/xxx_24Lk_alluring_mariru_amamiya_enjoys_serious_pounding_more_at_javhdnet
巨乳js http://www.onlineaspect.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.japanhub.me/xxx_aCb_主管與年輕女同事開房間_為了往上爬_她使出渾身解數
サテン ぶっかけ http://stonestudiosintl.com/wp-content/themes/Attitude/go.php?https://www.japanhub.me/xxx_h3A_近所妻ntr_旦那が不在中に撮影したsex映像_fset_724
2穴 動画 http://connecthere.net/wp-content/uploads/email_purchase_mtiv.php?url=https://www.japanhub.me/xxx_gXn_스마트폰_서울섹파공유_식당유출_조건흥조건_팬티_강력_추천드리고_싶은_미팅사이트예요~♥_취향100_반영레즈게이도_가능♡_유부녀미시네토_환영받는곳_모바일_ok_pc_ok_국내_최대규모_20만회원_대기중_하루_1:1파트너_ok승인_커플수_1만건이상_하루_1회_방대한_데이터로_1:1연결_소비자_만족도_남녀노소_10점만점에_98점_이제_외롭게_집에서_혼자_있지_마세요_오늘의_키워드_정선채팅_멜섭_보고싶은년
智弘カイ http://computer-benutzer.de/site/wp-content/themes/evidens-dark/redir.php?u=https://www.japanhub.me/xxx_1bTk_アジアンアナル楽しいです
黒人 セックス http://eraporn.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_診察に
寺川あや http://verona-design.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_idi_就這樣噴了一盆水!巨乳噴水妹用各種道具讓小穴淹大水:我也好想放進去啊!
hunta 525 http://kunyangfangshui.com/wp-content/themes/delicate/gotourl.php?url=https://www.japanhub.me/xxx_1vR2_まゆ望月_高い値コレクション(2007)
彼氏欲しい中学生 http://www.xcom-soft.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_Dmf_禁断のポルチオ&スペンス乳腺アンチエイジングオイルマッサージ店ガチ盗撮_scpx_231
下着 ハイ ブランド http://city-usa.net/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.japanhub.me/xxx_15m5_樹里松坂は性交で縛り、指されています
浅い友達しか いない http://melissachiou.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.japanhub.me/xxx_HIV_大一新生带出来开房,小骚。_下载地址:_热门分享做爱自拍偷拍资源_【_】
avギャル http://ericplantenberg.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.japanhub.me/xxx_ZYq_美里国仲は、公共の場でセックスを愛して
エロ動画 ワンピース http://ptrapi.com/index.xml?return=https://www.japanhub.me/xxx_kH0_xrw_405_【数量限定】改めて(?)デビューでイキナリ10連発!_杉浦花音_パンティとチェキ付き
激シコ伝説18歳 http://xn--80aairftmb0a5c.xn--p1ai/bitrix/rk.php?goto=https://www.japanhub.me/xxx_fe3_與短髮女友在沙發上做愛真爽
竹内 由恵 足 画像 http://starteskuvo.hu/11/out.cgi?id=seons32&url=https://www.japanhub.me/xxx_1t4R_ディルドをクソ熱い看護師ミカ大沢
魔法 アニメ 昔
WilliamQuins 2022/07/09(20:20)
jk パンチラ 盗撮 http://www.slavmeb.ru/bitrix/rk.php?goto=https://javplay.pro/sex+459037+カムショーで日本人の湿った女性のオナニー.html
六本木 きゃばきゃば http://www.spb.potolok-peter.ru/bitrix/rk.php?goto=https://javplay.pro/sex+275892+サイケデリック日本lenslicking.html
大韓巨砲主義 http://freddygarcia.com/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+14230+czech+massage+335.html
逆さ イラマチオ http://100posters100trends.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javplay.pro/sex+486417+sex+on+cam+with+brunette+beauty+lulu+kinouchi.html
ロマンスドール 無料視聴 http://platinumbusinessinternational.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+329372+美しい日本のrio+ミスフェラチオjapan.html
彼女 付き合い 始め http://elenaringo.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javplay.pro/sex+212722+【熟女エロ動画】夫の遺影の前でべべを弄り快楽に悶える田舎の四十路オバサンが狙われるおばさん体型画像無料.html
ハミマン 盗撮 http://foroshomde.com/redir.php?link=https://javplay.pro/sex+132512+本土在夜店認識的正妹+口交完直接插入.html
キングカズ 奥さん http://savaviking.ru/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javplay.pro/sex+264818+asain熱い熟女は、いくつかのセクシーなソロ活動のために裸になります.html
沢尻 整形 http://tonghoiyhoc.vn/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+122294+「你射了嗎?」第一次跟砲友不帶套,怕被中出不敢搖太大力(有影)+2.html
塚本 アナウンサー http://leatherific.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+146508+淫語で誘う寸止め焦らし痴女+~僕を生殺しにして愉しむ兄の娘~+舞島あかり.html
4人 コスプレ http://menowhere.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+porn+膣+シリコーン乳.html
玉 運び http://bocachicahotels.com/af/media?mode=2&url=https://javplay.pro/sex+104272+극만족을+원하는+커플을+위한+성인용품점+gwsis.com.html
仲間 琴音 http://mymanager.com.ua/bitrix/redirect.php?goto=https://javplay.pro/sex+201132+アジアの広がり毛深い猫.html
えろ オナニー http://advancedhydraulics.us/__media__/js/netsoltrademark.php?d=javplay.pro/tube+素人+まんこ.html
コスプレ 人気キャラ http://zgr.name/site/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+138835+日本人ベイビーゴブ.html
おっぱい に 堕ち た 王国 http://damizet.fr/site/wp-content/themes/begin5.2/inc/go.php?url=https://javplay.pro/sex+310878+ポルノエヴァloviaを行うには、これまでで最も美しい女の子.html
筋肉 女性 タレント http://bentleybot.com/blog/wp-content/themes/Attitude/go.php?https://javplay.pro/sex+21854+h卡通+ランス01+光をもとめて+the+animation+第2話「進行+リーザス中枢」.html
天羽 き すみ http://kreacions.com/out.php?s=https://javplay.pro/sex+20781+untitled.html
花と蛇 ストーリー http://tamtamsale.ru/bitrix/rk.php?goto=https://javplay.pro/sex+307826+あいか星野はコックを吹くと精液を飲み込むのが好き.html
ひょっこりはん 動画 http://rostov-na-donu.g-u.ru/bitrix/rk.php?goto=https://javplay.pro/sex+67101+rio+ferdinand+++frank+lampard+sextape.html
jk 制服 盗撮
Alexandradenia 2022/07/09(19:37)
pink panda http://bionissim.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.ero-video.mobi/online/1WVI/mide_334性交うさぎ吹きフェラチオ(000105306_003831825)(1)(001308597_003726680)(075910_4043800)/
akb どう でも いい http://test.tvir.ua/bitrix/redirect.php?goto=https://www.ero-video.mobi/最近/花嫁_学生服_崇拝/
イケメン 濃い http://qatar-live.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1Za3/濡れた日本のいたずらなオナニー/
魔姫の騎士2 http://safwanz.com/site/wp-content/themes/planer/go.php?https://www.ero-video.mobi/online/1VTQ/中出し_フェチ_触手_澁谷果歩_侵入/
風俗 av女優 http://taganrog.academica.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/JHv/bid_045_超絶品完璧body全裸カンパニー_男根一本に群がる取締役痴女/
マイン 動画 http://skybarbristol.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/11T9/日本ナイロン23/
乳首エロ http://sckkbur.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1uww/極端なビッグブーブボンテージトゥーン/
武想少女隊ぶれいど☆ブライダ http://juicetours.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.ero-video.mobi/online/711/아니_왠_피가_상/
吉田知那美彼氏 http://continentaltrustbank.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.ero-video.mobi/online/1d4N/5069257新しいインドkadakkalのお母さんと息子ケララ/
巨乳 エロタレスト http://ayeinvestigate.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1syu/エイリアン・レイクスとマリカ・ハセ/
中学生ライブチャット http://crispytacos.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.ero-video.mobi/online/mRD/xv_934_new_comer_大阪で発見!噂の脚線美人は脱いでもスゴかった_あやの沙希/
大人 の 赤ちゃん が えり http://mayumioda.com/engine/redirect.php?url=https://www.ero-video.mobi/online/W/ktv前台接待/
コスプレ レベル http://talelogistics.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.ero-video.mobi/online/A08/kbj_korean_bj_hyebin_2015080503/
はなまる マーケット 動画 http://activeits.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ero-video.mobi/online/eKG/「実はワタシ、めちゃくちゃむっつりスケベなんです…」すっぴんお嬢様の解禁トロトロ狂乱sex_浅井美穂19才_fskt_008/
アナル ファック 専門 http://xixi6.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ero-video.mobi/online/NKW/ドグマヒストリー3_a/
妻エロ http://mooneyflighttraining.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/YgN/jxffmhmiad/
xヴィデオ http://kewapas.com/anuncios/salvarclique.html?idanuncio=23&link=https://www.ero-video.mobi/online/1FgQ/ハロー・ストレンジャー(無修正jav)/
ボイン大好き http://musepottery.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.ero-video.mobi/最近/ベビーシッター/
すいせいせき http://velometria.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/SPH/fragileasiangirl/
篠原 サミー http://oldenglishinns.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ero-video.mobi/online/1FBm/フランチェスカとクリームパイ/
東京カンチョー
WalterKnosy 2022/07/09(19:33)
チャラ 女 http://clubpeugeot405.com/Home/SetCulture?culture=ar&href=https://javfuck.mobi/play/2uqW/【寝取らせsp~番外編~】av男優の彼女を百戦錬磨のホストが寝取る!!可愛らしい顔に不釣り合いな爆乳gカップムチムチボディー!!悪いと思いつつも彼氏の前で美男チ○ポに大興奮イキまくり!!→男優彼氏本領発揮で仲直り本格派セックス!!寝取らせぇぇぇeeそうだ!今からお前ん家でsexしない?05-もも-20歳-美容部員/
死んでるぜ http://dondavisauto.com/search/?mode=bn_ad&url=https://javfuck.mobi/play/wRd/色白ショートカット美少女がエロいキスと乳首責め&濃厚フェラ/
永井大姉 http://macksauto.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javfuck.mobi/play/3i8/one-playful-couple/
奥様ナンパ http://kotek.pl/index.php?id=1901&type=0&jumpurl=https://javfuck.mobi/play/hdW/僕の知らない妻を見たくて…-29-ftn-050/
ギスギス アニメ http://centigrade.in/banner.php?url=https://javfuck.mobi/ホット/動画-国产./
ノーブラ jk http://journalportal.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/1Oev/愛内林子が完璧なハードコアで吹き飛んでファック-もっとjavhdnetで/
田中美久 エロ http://deco4walls.eu/site/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/2Hl/3d-憧れのstar女優市川まさみ、桐谷まつり、飛鳥りん、古川いおりの4人全員が「アナタ」に甘えてずっーと密着おねだりキス-究極のラブラブハーレムsex全員挿入スペシャ/
義理 姉 エロ http://656211.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/KDk/自拍微露夫妻戶外玩上癮~跑到廁所當四腳瘦!MC還沒結束就在闖紅燈(有影)/
石原 さとみ ショート ヘア 画像 http://comeonbags.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/3QR/umd-601-寝取り母-7-実は計画的に娘のダンナを寝取りたい母は、朝からオ●ンコが濡れまくりで2回も下着を取り替える始末。そしていざ決戦の日。今日はとっておきの香水たっぷり振りかけて、娘婿を誘惑しますっ!!/
エロ外国 http://solidprint.net/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://javfuck.mobi/play/2ULF/むちむち爆乳ボディの美女をホテルへ連れ込みゴム中出しパコ/
シャチ 動画 http://www.simas24.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/2ufc/メナス衣装こころちゃんの本気求愛ダンス/
痴女 電車 http://serge-palumbo.fr/site/wp-content/themes/Grimag/go.php?https://javfuck.mobi/play/rzS/≪浜崎りお≫バックで揺れる横乳が最高にエロイwww/
愛人 くらぶ http://neeon.pl/red.php?ext=https://javfuck.mobi/ホット/パンク/
亜人 pv http://grandbk.com/site/wp-content/themes/planer/go.php?https://javfuck.mobi/play/1aUP/アヤは、長いお尻のビデオで台無しに彼女の公道を継続/
かけぐるいアニメ http://technicalstrategist.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/ホット/porn-porn-背伸び/
喘ぎ声 エロ http://thundertide.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javfuck.mobi/play/VUK/レズビアン官能的なマッサージii/
頭髪 マッサージ 機 http://nwca.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1wr1/エロアニメ-パイズリ-おっぱい-射精-cg/
栗山絵麻 http://crossbowsport.com/changecurrency/1?returnurl=https://javfuck.mobi/play/HDc/「生活費に困って娘2人(ギャル系)と自宅で風俗始めました。ご連絡は父である私まで」-fsyg-003/
伝説の黒髪を http://ozeru.tv/bitrix/redirect.php?goto=https://javfuck.mobi/ホット//チューブ/主婦/
中 イキ 男 http://maps.google.kz/url?q=https://javfuck.mobi/play/lev/【vr】「みおんの近くでちゃんと見てて!」オマ○コ見せつけ誘惑オナニー!-!/
巨尻 エロ
AlexanderFum 2022/07/09(18:51)
セックス 巨乳 http://topultrasonic.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+395216+【明日花キララ】162cmGカップのムラムラする美女キャバ嬢を大金で口説いてパコパコハメ撮りセックス三昧23【no11931】/
ケモ度 http://laseview.com/click/33966?url=https://www.eroterest.mobi/チューブ+308735+明子三宅は彼女の桜で巨根で極端な感じ/
すくみズ! http://ijeanm.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.eroterest.mobi/hot+ゲーム/
彩名杏子 http://paulmann.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+695602+霧島さくら+キミも一緒にお風呂入る?ママ友の息子の元気すぎるイチモツを見て欲情しちゃう若/
パリ 在住 ママ http://zella.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+276962+レストランでの暴露/
神女ブログ http://www.annyaurora19.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.eroterest.mobi/hot+逆輪姦/
黒髪 野暮ったい http://novotnatereza.com/S4698.0/translation?wl_url=https://www.eroterest.mobi/チューブ+332998+アジアのレズビアン無修正パート4/
高橋浩一の人妻不倫密会3 http://granitefallsartsassociation.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+682125+httpscolon;sol;sol;bitperiod;lysol;3vhreje+妻の昼顔が気になる夫が自宅に仕掛けたカメラには若い男を連れ込み何度もsexしイキまくる妻の姿がhellip;+旦那の事も忘れ若いチcir;ポに夢中の妻+浮気セックスに興じる妻の快楽に歪んだ顔+撮られていることも知らず不貞セックスに溺れる【パート2】/
来栖あこ ミルキー・グラマー http://divonet.com/urlesterno.asp?url=https://www.eroterest.mobi/チューブ+325961+アジアの女の子は、突きやクリーム状ます/
美乃すずめ http://oorkoo.com/jump.php?to=https://www.eroterest.mobi/チューブ+73214+小泉まり+小泉麻里+愛娘が大好きすぎて妻にナイショで子作り温泉旅行+iene+766/
平祐奈 カップ http://www.komus.org/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+437650+ハーフフィリピンハーフアイルランドの十代のキャスティングteensdoporn初めて/
アラフォー 男 性欲 http://insulardietetica.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.eroterest.mobi/チューブ+111414+個人撮影]+癒し系+援交+美少女物語+05+瞳+16才+中出し(156cm47kgdカップ)/
days アニメ 無料 http://dakids.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+121409+自拍露臉ktv包廂外的秘密,逃生門後~車伕跟傳播妹玩上了!秘密影片曝光+(有影)+2/
アニメ 赤ちゃん http://shockabsorbingcarpetsystem.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+88503+gvg+412+ボイン大好きしょう太くんのhなイタズラ+推川ゆうり/
着衣 フェラ http://hospitality-solutions.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.eroterest.mobi/hot+巨乳素人/
ゴブリンスレイヤー 6話 http://www.imperia-show.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/hot+엉슬싸/
エロ くびれ http://santamariagreenhills.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.eroterest.mobi/チューブ+86131+kbj+korean+bj+2016031107+neat/
the hub 新宿 http://konkurent.net/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.eroterest.mobi/チューブ+4183+超正的香港小脫星小薇系列,身材真好+艇妹2+有場是打真軍確實插入的/
モーニング 娘 アナウンサー http://activeits.co.uk/engine/api/go.php?go=https://www.eroterest.mobi/チューブ+3502+g+area+628kanon+かのん+22歲/
イキまくり動画 http://christopherwilkes.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+687118+私、オジサンのペットです。+もしも愛犬が美少女に変身したら+佐伯じゅりな/
那須川天心姉
WallaceEmind 2022/07/09(18:47)
トロール 顔 http://1065thepromise.org/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1AVS/車内ダークナイトラブアフェア/
dq ビアンカ http://massiveresearch.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/1Rcs/【素人・ライブチャット】jkコス&タンクトップで従順エロ配信してくれる素人感ハンパないギャル系美少女【無料エロ動画】/
男性 膝枕 http://loveacademymag.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/mKm/mild-993-風俗フルコース-水嶋杏樹/
弥生みづき エロ http://law-l.com/wp/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/4fi/candace-von-is-a-filthy-black-cock-sucking-whore/
一 回り 下 http://9a-a1.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/lXZ/デート後お持ち帰りsex×プライベート変態smプレイ×いきなりsex最後はntrも!?-夏川あかり-ipx-076/
進藤まなみ http://lightaircn.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javclips.mobi/ストリーム/h3y/小便ぶっかけガブ飲みsex-黒木いくみ-mvsd-329/
長谷川栞 http://bexa.ch/blog/wp-content/themes/delicate/gotourl.php?url=https://javclips.mobi/ストリーム/GIR/姉・亜衣と妹・ルリの中出しごっくん同棲生活-上原亜衣-成宮ルリ-hnds-020/
唯井まひろ セックス http://community-net.org/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/14Or/日本のふしだらな女は、彼女の寝室で叩いて素敵な猫を楽しみました/
アニメレイプ http://cindyhot.com/control/click.mod.php?id_envio=1557&email=email&url=https://javclips.mobi/動画/山下優/
小学生 h http://bdwage.com/wp-content/themes/Attitude/go.php?https://javclips.mobi/ストリーム/3NG/blowjob-turban-hijab-car-fuck-video-افلام-سكس-عربي-arab-hijab-woman-sucking-dick-in-car-in-caramateur-bloww-job-in-car-hijab-woman-sucking-in-car-hijab-woman-giving-in-car/
垂れ下がる おっぱい http://gainesvillecondodeals.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/16Vw/私は学校の女の子の体のなめるを回したいです/
200gana-1680 http://highlandertoyota.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/ストリーム/1J8F/ワックスでびっしょりボンデージアジア可愛い人/
asmr av http://ilovedesign.proactivity.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/出張先の手違い/
昭和 セクハラ http://hqventure.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javclips.mobi/ストリーム/U0P/裸足のヌードのために家庭教師を吸っている石けんの雄鶏/
まんこ 中 http://ladyli.ru/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javclips.mobi/ストリーム/KLy/軟体を駆使して身体中でイキ狂うマッサージ-sod女子社員-最年少宣伝部入社2年目加藤ももか(21)-sdmu-738/
戸田 にゃん http://upseres.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/axq/fc2-ppv-628486/
二の宮すずか http://bythepeople.kr/out.php?link=https://javclips.mobi/ストリーム/199k/無修正enf-cmnf日本の専用パーツチェックサブタイトル/
エロ 動画 キャンプ http://club-lukoil.ro/wp-content/themes/delicate/gotourl.php?url=https://javclips.mobi/ストリーム/6t0/hyena-kbj-korean-bj-2017062306-1/
ヌード イメージ http://baikalelectronics.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/q0N/【鈴原エミリ】ベロチューされただけで濡れまくる、お嬢様女子大生と濃厚なセックス/
未解決の女 動画 http://smp-platform.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2X1n/「ゴム付けてくださぃ」自宅に呼んだ爆乳デリ嬢に無許可中出し!/
セックス中出し
AlexaMob 2022/07/09(18:04)
ダブル 浮気 本気 http://cvsdu.com/engine/go.php?url=https://www.avgle.mobi/hot_司書_肥満/
中村香織 http://sudar.su/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_678807_「もっと奥まできてぇ☆」エロく本性を発揮していく美少女/
小倉 優香 えろ http://shalounda.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_29789_正面房間狂操老婆,叫得死去活來/
ぱんちら 盗撮 http://http://steamdb.ru/go.php?url=https://www.avgle.mobi/mv_23375_fist_and_squirting/
監獄学校 http://lampungtv.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/hot_porn_赤毛_罰_愛人/
成宮いろは 無修正 http://kerbedis.lt/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_282301_18歳の日本の女子高生リオンカリーナは入札手淫をします/
ふたりエッチアニメ http://www.mebelregion.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_491498_口内射精瞬間_美少女_処女喪失_中出しハメ撮り実況中継》素人アダルト動画|アマヌキ/
痴漢 動画 本物 http://urovenkna.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_2868_mdyd_961/
デートホテル http://048572.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.avgle.mobi/hot_porn_バスケットボール/
glee 無料 動画 http://monge.com.br/accounts/sso/logout/?ur=https://www.avgle.mobi/mv_166484_中出し_手コキ_若菜奈央_挿入_若菜/
カーリング エロ http://novotnatereza.com/stats/url.asp?url=https://www.avgle.mobi/mv_117496_17周年記念sp_新宿で声をかけたカップルのように見える仲良し兄妹が2人っきりでav鑑賞_10人収録480分_iene_805_2/
この世 の 果て 動画 http://igurucool.in/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_353112_狂ったような毛深いマンコアジアのベイビー乗馬コック/
小田飛鳥 エロ http://www.marpravda.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_巨根/
エロ動画セックス http://shop.motordetal.ru/auth//bitrix/rk.php?goto=https://www.avgle.mobi/mv_136990_放尿/
レズエステ 動画 http://vemeka.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.avgle.mobi/mv_364884_スペース触手floggers/
専業主婦 つまらない http://speedpest.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_208543_日本人の肛門弄りとファック/
えロ動画 http://sungsimeng.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.avgle.mobi/mv_450856_素人_巨乳_オナニー_美女_我慢/
大学生セックス http://lenovo-batteries.com/blog/wp-content/themes/Attitude/go.php?https://www.avgle.mobi/hot_porn_フェイシャル編集/
バレー部 エロ http://suplementosmusculacao.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.avgle.mobi/mv_382684_日本の赤ん坊は無修正ディルドでオマンコを犯される/
胸 揉む 大きく http://hoteleasypalace.de/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.avgle.mobi/mv_85596_fucking_beautiful_body/
いーすとけん。
VirginiaCreaw 2022/07/09(18:00)
2 ちゃんねる おかず http://typesofbeauty.com/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/252008/japanese-girlガラス舐める2.html
検察 取り調べ 雰囲気 http://peafricagroup.com/institucional/redirect.asp?url=https://freejavmovies.com/遊びます/385412/セクシーなアジアの乳母シンディstarfallはベッドの中で支配されています.html
沢地優佳 動画 http://jinqiaomtc.com/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/遊びます/127954/móc-cua-liếm-nước-em-quá-đáng-lắm-luôn-ấy.html
女体 一覧 http://jaehyeok.kr/golink.php?link=https://freejavmovies.com/hot/porn-罰-韓国語-配達人.html
怪盗ハニー http://howgear.com/go.php?goto=https://freejavmovies.com/遊びます/4038/lzpl-009-ドsの黒ギャルerikaをドmのセックス・モンスター碧しのが犯す。-erika-碧しの-moka-モカ.html
2 人 コスプレ http://prostor.ae/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/57906/sgupskirts.html
好きな人 sex http://stroiplastservis.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/218858/シュリアトミがレズビアンを支配22.html
ロリオナホ http://ivanovo-trikotag.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/684673/高橋しょう子-元グラドルたかしょーと放課後の教室でパコハメ性交!.html
アニメ おっぱい http://sagatechnology.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/130698/近親相姦-剛毛ママ-遠野杏南-venu-748.html
ご 尊顔 http://mumbaiindia.com/engine/redirect.php?url=https://freejavmovies.com/hot/アマチュア三人組.html
キャバ嬢 色恋 http://medibrother.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/113266/這就是d罩杯魔力嗎?露臉女神享受男友貼心服務-一直呻吟:舒服死了~.html
ワキ 動画 http://skymancer.com/redirect?u=https://freejavmovies.com/遊びます/109131/換了個服裝連嘴速也變快吸得我好爽.html
ロングヘア どこから http://www.komfard.info/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/449437/【里中亜矢子緊縛】50代の熟女、里中亜矢子の緊縛smプレイがエロい!!.html
とまるさやか http://whitestudio.ua/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/91077/amateur-yanksgirl-marina-masturbates-with-a-hitachi-in-3d-vr.html
胴 抜き http://tdbatik.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/102934/madm-019-性感レズエステ-10-欲求不満人妻編-音無かおり-寺崎泉-加納綾子-冴島かおり-愛葉こゆき.html
a カップ 見た目 http://1smol.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/504830/盗撮-流出-ナンパ-巨乳-ハメ撮り.html
エッチ バイブ http://21-shop.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/386463/毛深いアジア人マスターベーション.html
看護 師 から ol http://priwy.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/205879/アジアの女の子のマスターベーションのウェブカメラおもちゃの日本のcreampies官能的なベストブロージョブビド.html
[印度カリー] 痴女専用車 http://cloud.asbc.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/32041/bj_16090703-4.html
渋谷凪咲 エロ http://quatangphumy.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://freejavmovies.com/hot/地下.html
ちょろっと
AlexSkelm 2022/07/09(17:16)
日 サロ 失敗 http://tiendaloquequieras.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tomodachinpo.mobi/video-695828-フェラチオ奉仕が得意なお姉さんによる濃厚ジュポフェラでザーメン口内射精.html
リンパ マッサージ 生理 http://serhiosqorro.kazakh.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-9878-hunter(hhhグループ)-母親のおかげでママ友と毎日エッチなことをしています。ひきこもり息子の命令に絶対服従する母。2-外に出たくないけど人一倍性欲がある息子の命令でavをレンタルしに行かされたり、挙げ句の果てには手コキやフェラまでしてお世話をする母。息子の要求はどんどん過激に…-hunta-289-2.html
jk パンチラ エロ http://docs24.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-75325-女友喜歡我的大雞雞喜歡幫我口交幫我打手槍.html
鈴村いろは http://solo-chef.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://tomodachinpo.mobi/video-15319-lover.html
マッサージ棒 おすすめ http://asiek.com/modules/wordpress/wp-ktai.php?view=redir&url=https://tomodachinpo.mobi/video-252338-日本のポルノスターshionfujimotoの巨乳を覗いている。.html
菅野美穂 かわいい http://www.rtkk.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-21712-hot-ass-banging-with-gorgeous-allie-haze-video-part2-ep.html
エロ 動画 女子 http://jinqiaomtc.com/blog/wp-content/themes/planer/go.php?https://tomodachinpo.mobi/video-136714-痴女-美人-母-西野翔-マゾ.html
エロ熟女 http://4myears.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://tomodachinpo.mobi/video-31916-g-area-605reina-れいな-.html
堤さやか 動画 http://fityou.info/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-152708-【巨乳動画無料】可愛い女の子と野外でセックス!ぴっちりサイクリングウェアから色白おっぱい丸出しでパコられちゃう女の子がエロ過ぎw.html
全裸 女性 http://thefoodnut.com/ct.ashx?url=https://tomodachinpo.mobi/video-67536-hdka-101-はだかの主婦-調布市在住前園希美(31).html
可愛いエロ動画 http://www.changing-leaves.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-31635-花颜.html
school days ハッピー エンド http://sancity.jp/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://tomodachinpo.mobi/video-205441-jpdamsel-02.html
堤あみ http://filteredvows.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://tomodachinpo.mobi/too-porn-動画-最近デカケツ.html
尻コキ射精 http://dev2.vot-takie-pirogi.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/video-216587-黒髪jkレズキス.html
かわいい キス https://www.google.sc/url?q=https://tomodachinpo.mobi/too-水着.html
柴咲 コウ セクシー http://tachitup.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-314865-熟女寛子赤石に沿って優れたハードコアアクション.html
デッサン エロ http://juerock.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-689826-媚薬オイルで性感マッサージされ感度爆上げされたショートカットの美人妻が他人棒挿し込まれ.html
監獄学園 えろ http://clubpeugeot405.com/redirect.php?destination=https://tomodachinpo.mobi/video-302712-アジアの赤ん坊と彼女の友人は、よく恵まれ塊をファック.html
顔 周り レイヤー http://monitoritaly.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://tomodachinpo.mobi/video-272811-小柄アジアのティーンは、プールで巨根をファック.html
海ちゃん http://thefrontloader.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-490863-もしもこんな校則があったらhellip;全裸de登校日-1.html
colorful 動画
ZoeHed 2022/07/09(17:14)
ビスクドール アニメ http://howstuffwork.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20動画+ホット神子/
川口ともか http://eurjob.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.simozo.net/porn%20porn%20輪姦の妻/
地雷 系 ファッション 男 http://proshariki.com/bitrix/redirect.php?goto=https://www.simozo.net/見る%2023Xo%20コスプレ%20ph5c5c1a2600102/
女性 無料 安心 http://jaehyeok.kr/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.simozo.net/見る%201DD5%20綾美は暗い乳首にバイブレーターを取得/
細川まり http://energyusapropane.us/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20gVI%20jav101本日招牌有人主動放上和漂亮女友的性愛紀錄,那我們就負責用心觀賞%201/
前科 再就職 http://wressentials.com/b2b/redirect.php?url=https://www.simozo.net/見る%201VBO%20ナース・ミーナは彼女の最新の患者とfを誘惑する時間を取る/
共 依存 メンヘラ http://musikverein-herforst.de/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.simozo.net/見る%20gWY%20bblove%20인스타사이즈%20네이버%20영화스타그램%20지하철직촬%20강력%20추천드리고%20싶은%20미팅사이트예요~♥%20취향100%20반영레즈게이도%20가능♡%20유부녀미시네토%20환영받는곳%20모바일%20ok%20pc%20ok%20국내%20최대규모%2020만회원%20대기중%20하루%201:1파트너%20ok승인%20커플수%201만건이상%20하루%201회%20방대한%20데이터로%201:1연결%20소비자%20만족도%20남녀노소%2010점만점에%2098점%20이제%20외롭게%20집에서%20혼자%20있지%20마세요%20오늘의%20키워드%20울산물좋은곳%20어떻게/
襟足長い 男 http://oris-acps.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20最近動画%20狂熱/
乳首 標準 http://rapidoloto.ru/boards/index.php?thememode=mobile;redirect=https://www.simozo.net/見る%201Vrv%20ヤリマンギャルがチンポを求めて男に群がる%20泉麻那桜りお宮下つばさおぐりみく橘なお/
はずせる君 http://chrisandsteve.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.simozo.net/porn%20レトロ/
オナニー が 見れる アプリ http://ideareale.com/view/log/redirect/index.cgi?url=https://www.simozo.net/見る%20Ho1%20lộ%20clip%20sex%20em%20gái%20học%20sinhc%20vn%20trên%20facebook%20với%20bạn%20trai/
美人 おっぱい https://images.google.kz/url?q=https://www.simozo.net/最新/
お天気 おねえさん tbs http://strip-manon.com/engine/go.php?url=https://www.simozo.net/見る%201KrX%20クレイジーと平均が、セクシーなまつりmiddot;バイpackmans/
キャバクラ 店員 http://peterhoo.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20UYA%20ニクオナホのつかわた2/
同級生ハーレム エロ http://www.podkova22.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20大谷麻衣%20ヌード/
スケベ 意味 http://silvercamera.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%208C0%20bj_17031901/
blえっち http://699999.net/wp-content/redirect.php?type=website&id=352113&site=https://www.simozo.net/見る%20VVU%20コックを吸ったポルノショー小林千尋/
母親 エロ アニメ http://goodell.biz/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20AwA%20사쿠아유아삘%20거유%20게스트/
こうさかさり http://sigmann-systemtechnik.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.simozo.net/見る%2019of%20字幕付き日本のアマチュア相撲オイルレスリングストリッピングゲーム/
てぇ てぇ とは http://timam.com/engine/go.php?url=https://www.simozo.net/porn%20モザケシ/
尻 割れ目 黒ずみ
AlejandroFab 2022/07/09(16:28)
山手梨愛 動画 http://stravels.com/away.php?url=https://javpussy.net/ストリーム/Imp/bur+411+従順ドm+ロリ巨乳アイドルに生中出し+小倉ゆず&柏木エリカ
洗い場 http://fsconcrete.com/site/wp-content/redirect.php?type=website&id=352113&site=https://javpussy.net/ストリーム/1QG6/夫は知らないhellip;私の淫らな欲望と秘密hellip;身体の奥を突き抜けるような快感は強く彼女の心を支配してhellip;。後ろめたい悦びに心囚われた肉体は、徐々に大木との行為に溺れていく織田真子
ポニーテール av http://courtsidelegal.com/wp-content/themes/delicate/gotourl.php?url=https://javpussy.net/ストリーム/2BV/3p老婆再次挑戰大屌無限潮吹內射
らぶりりーす http://ssangyong.major-auto.ru/bitrix/rk.php?goto=https://javpussy.net/ポルノの/ボート
女子高生 全裸 http://depv.de/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/eF0/8頭身美脚お姉さんの恥ずかしい放尿と人生初の失禁+笹川りほ+snis+879
爆乳 美人 http://cetinlersurucu.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javpussy.net/ストリーム/Qvr/人妻+美人+美人妻+セックス+濃厚
高橋 橋本 キス 写真 http://www.valentapharm.com/bitrix/rk.php?goto=https://javpussy.net/ストリーム/SAY/41ticket+kyok+ishiguro+fat+meaty+pussy(無修正jav)
人妻 ntr 動画 http://chineseathome.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javpussy.net/ストリーム/17UO/寝取られ堕ちる清純女教師
エロ ナミ http://deja-voodoophotos.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/Re/이런걸+원하는걸까+섹녀들은+본디지용품추천+love82.kr
カップル av http://latestpick.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://javpussy.net/ストリーム/2uK5/kazperiod;パイパンセフレ公開酔わせてオナニー鑑賞1+0
女 永井 豪 キャラクター http://arenaitaly.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1L48/アジアの小さなおっぱいは彼女の口の中でそれを取得
ホモ さん http://mst-rus.ru/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javpussy.net/ストリーム/27GD/跡美しゅり+ツインテール美人娘に罵られながら主観セックス
学園ハーレム恋愛アニメ http://daconn.com/cgi/out.cgi?id=57&l=top_top&u=https://javpussy.net/ストリーム/WGa/xmoviehdtv+ブラザーズ
岬澪 http://sarasafar.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javpussy.net/ストリーム/DSK/ゴールデンタイム+一度寝たら朝まで絶対起きない!ボクの巨乳お姉ちゃん!大きなおっぱいを鷲掴みしても起きない!乳首を舐めても全く起きない!調子に乗ってパイズリしたって全然起きないお姉ちゃん!だから…さらに調子に乗ってチ○ポを挿れてみたら…!?
美堂かなえ http://www.sofoil.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/fEK/素人童貞大好きおばさん+しごいて舐めてハメて、青臭い精液をたっぷり味わい尽くす!+nass+675
ニューハーフ 出会い 無料 http://yefdw.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javpussy.net/ポルノの/腹を立てて
ブラック 芸能 事務 所 http://go2namibia.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://javpussy.net/ポルノの/婦長+かわいい
もちづきる美 av http://cosmicpvp.me/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javpussy.net/ストリーム/1GQY/日本のbdsm
陸上部エロ http://zwijndrechtcars.be/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://javpussy.net/ストリーム/1gxK/ソフトコア日本人
ntr動画 http://damizet.fr/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ポルノの/ボート
蟹 アニメ
Zacharymal 2022/07/09(16:26)
エロ動画 蓮実クレア http://gillianorourke.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-40278-小妹吹的好.html
黒人 泳げない http://8ththoughtexperience.com/redir.php?link=https://www.javwhores.mobi/online-88647-abp-293-一泊二日、美少女完全予約制。-第二章-北野のぞみ.html
三宮つばき 動画 http://fund21.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-249149-オリエンタルポルノtumblrの.html
爆乳 誘惑 http://easternoregonmarketplace.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.javwhores.mobi/online-487898-yuri-kosaka-deals-large-dick-in-complete-pov-scenes-more-at-hotajp-com.html
ゴルフ エロ http://fenixz-ro.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-418902-恥ずかしがりの日本の熟女はしばらくの間セックスをしていない.html
アザミ嬢のララバイ 中島みゆき http://homeporter.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-44921-一群女大生到溪邊戲水-玩開了脫衣放尿通通來.html
二階堂夢 公式 http://www.taxmavens.biz/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-677445-【早漏マ○コ×オモチャ好き×変態アイドル】低身長な極細ボディにふっくら美乳のロリエロ美少女!趣味はオモチャ集め!デカバイブ、ローター、電マ、三種の神器で淫らな玩具パーティ!早漏マ○コに追撃ピストン連発!マ○コも脳も激しくバグる強烈アクメ!特濃ぶっかけamp;中出し3連射!!<エロい娘限定ヤリマン数珠つなぎ!!~あなたよりエロい女性を紹介してください~81発目>-ひかり-18歳-地下アイドル.html
フェラ 大会 http://bc-chernayarechka.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-210251-アマチュアのイタリアンカレッジの女の子がファックを吸う(新).html
監禁 セックス http://mesdemoisellessenmelent.fr/engine/track.php?url=https://www.javwhores.mobi/動画-/動画-アナル潮吹き-家-ドイツで乱交.html
えろ 音声 http://ntgt.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/動画-生ハメ.html
エロ パイパン http://iitda.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-123286-「ひょっとしてそのプルンっと突き出したお尻はボクを誘惑してるの??」●校で影の薄いボクの唯一の自慢は幼馴染が異様に可愛くてスタイルが良い事!そして何より幼い頃からボクの味方でいつも優しい!!そんな幼馴染は今でもボクの部屋に気軽に遊びに来る!-hunta-388.html
下着 パンティ http://alaive.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.javwhores.mobi/online-215750-アジアの妻のおもちゃは眠る前に彼女のお尻をクソhd-+.html
エロ動画 x http://cambridgeshootingsupplies.ca/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/online-86755-bj-루이-자위-3편.html
美波なみ http://marionpolkvets.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-242368-スーパーいたずらメイド2-シーン1.html
真梨邑ケイ av http://web.languagelink.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-77872-kbj-korean-bj-2016011104-×10-10.html
rion 無料 http://panamanet.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-モーテル.html
熟女連れ込み http://perfect-match.gr/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javwhores.mobi/online-505212-エロアニメ-スマホ-ビッチ.html
体操服エロ http://ubtec.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-29269-在家做愛結果窗簾沒拉-讓對面大樓都欣賞個夠.html
女子 ボディ ビルダー http://moda100.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-695903-倉多まお-三原ほのか-どっちのマ○コが気持ちいい!爆乳痴女2人がチンポ取り合って対決w.html
リザードマン エルフ http://가보자.com/bitrix/rk.php?id=70&goto=https://www.javwhores.mobi/online-203362-ハチミツは敵に釘付けにされる.html
でかい 女
Albertfab 2022/07/09(15:41)
首絞めプレイ http://palitra-don.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1PBo-舞ワイフ清水里穂|女として扱われたい一心で不倫に走る寂しい人妻の末路【今井真由美】.html
エロアニメ バイブ http://ruralverd.cat/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javidol.org/xxx-最近人妻ミカ24歳.html
歌舞伎町 キャバ嬢 http://www.mipk.nngasu.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1DCS-セクシーな熱いmilfは、肛門マッサージとcumhotを取得.html
松嶋葵 http://annieandclinton.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javidol.org/mv-gd9-nice.html
派手髪 http://rostov.dosug-gid.net/bitrix/redirect.php?goto=https://javidol.org/mv-1DJg-唯一の本当の自家製のポルノ9.html
エロ動画 夫婦 http://perfectanavi.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javidol.org/mv-1QIZ-【希崎ジェシカ騎乗位】巨乳の、希崎ジェシカの騎乗位プレイ動画!!.html
麻呂の患者はガテン系 http://035800.777sw.com/bitrix/redirect.php?goto=https://javidol.org/mv-1d8g-かわいい初音ミクjapanese-cosplayer.html
愚痴聞き屋 http://7daywebsitefix.com/__media__/js/netsoltrademark.php?d=javidol.org/xxx-ななせ麻衣-動画.html
マジックミラー号エロ http://guanghongsc.com/cc/ccframe.php?path=https://javidol.org/mv-H5D-big-bone.html
海 デブ http://bizimmersin.com/engine/api/go.php?go=https://javidol.org/mv-E9Y-最後就是要射在妳嘴裏.html
エロ動画 中イキ http://laserhothits.co.uk/api/v1/links/redir?siteId=1727&url=https://javidol.org/mv-H6e-さくらみゆき-3日間滞在して、寝食を共にする超高級美女ソープ-iene-774.html
川上ゆう動画 http://orenpirogova.ru/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javidol.org/mv-1vBS-角質のアジア人組でのana-oshirino.html
夏希のあ http://phpbbkorea.com/setlocale?locale=es&redirect=https://javidol.org/mv-ym5-左の女の子は誰ですか?.html
綾瀬 はるか ビューティー http://friendlyoffice.com.pl/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javidol.org/mv-Vns-おもちゃは彼女のためではありませんので、代わりに男のコックを使用するhd-+.html
ハンドメイド 動画 http://www.santafeconsulting.net/__media__/js/netsoltrademark.php?d=javidol.org/xxx-老人-窒息プレイ.html
やまぐちりこ av http://monitorimmobiliare.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://javidol.org/mv-eZM-比新聞還狂土豪雙飛姊妹花,口交肛交毒龍中出通通包~還問射了多少.html
おもしろ 企画 http://www.expo2010.formika.ru/bitrix/redirect.php?goto=https://javidol.org/mv-2VbD-本澤朋美がペロペロしてあげる!-本澤朋美-2.html
お ゆわ さん http://wbz.eu/click.asp?Url=https://javidol.org/mv-1ilj-セクシーな日本のレズビアンズデュオは、筋金入りの行くを取得.html
aya 鮫島 http://www.xn--80aayg5a.xn--p1ai/bitrix/rk.php?goto=https://javidol.org/mv-Ya7-脂肪のつまようじ唇アジアンティーンの浸透.html
ロリアナル http://mobilealloyrepairs.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javidol.org/mv-VfX-hirsute-oriental-galとセックスする.html
ハメ
YvonneFed 2022/07/09(15:38)
ネトラレ http://hfassio.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2X1P/美咲結衣-赤ちゃんの散歩中に出会ったシングルファザーと不倫パコ.html
シスター エロ http://hyperion-records.co.uk/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://simozo.mobi/to/UoY/シロサオクサン001.html
バイト中 http://denise-rudolf.de/go.php?url=https://simozo.mobi/to/lKq/放学后的媛交+大战98年清纯小师妹最后还说不敢太大声,怕隔壁投诉精彩图文剧情720p高清无水印.html
明日花キララ無料 http://yestnt.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/G4a/juy+284+三十路サラリーマンのシロウト人妻喰い漁りドキュメント!!+清楚な仮面をかぶった性豪女+超ガードの堅い巨乳人妻を自宅に連れ込み隠し撮り!!あの手この手で口説き落として自慢の巨根を挿入したら超絶倫のケダモノ女に豹変!!.html
爆乳 アニメ http://martinmary.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2X1z/sw-279-the丸見えパンティーハンター!悪ガキのhなイタズラに引っかかり恥ずかしさmaxのお姉ちゃん達をどさくさまぎれにヤッちゃった!.html
見せつけ 動画 http://v8mag.ru/bitrix/rk.php?goto=https://simozo.mobi/to/36Q/毎朝ゴミ出し場ですれ違う浮きブラ奧さん+佐々木あき.html
素人ナンパえろ http://periscope360.com/3d-cad-models/iframe?return=https://simozo.mobi/to/Jrq/핫젤+사용하고+좀더+핫해진+느낌으로+gwsis.com.html
再婚 父 http://dolcetube.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://simozo.mobi/to/eca/臉部認正真美女從脫衣就人讓人心癢難耐無法忘懷被中出後的笑容多麼淫蕩.html
jc パイズリ http://wholesalerhemp.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/hKR/台灣龍友影片影相3.html
キヨ 何歳 http://fairylights.de/engine/api/go.php?go=https://simozo.mobi/to/1FFb/彼女がオーガズムに悲鳴まで-日本の熟女は-ハードめちゃくちゃ.html
花宮あむ 動画 http://binary360.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://simozo.mobi/to/Vq1/j+ガール9.html
西野小春 動画 http://zoenmij.be/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/A2r/大戰孖女.html
えろ タイツ http://webstatsportal.com/web/lnklog.php?widget_id=1&lnk=https://simozo.mobi/to/1oZW/マレー語+linフェラチオ.html
和地つかさ エロ http://periscope360.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://simozo.mobi/to/5tT/ナツヤスミ+~祐と夏樹~3日目.html
ローションエロ動画 http://vasketur.dk/site/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/v5g/秋元翼.html
みひろ 無料 http://eprom33.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1ZCu/wwwjavgirlshdcom+無修正日本のビデオ肛門ポルノニーバとシェイプ膣と小さいパート1.html
童顔 似合う 服 http://madesta.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/lCF/自拍露臉調教好色小情人~綠油精滴下體唉唉叫,塞跳蛋逛商場!超刺激無碼完整版流出(有影)+8.html
水川 えみる http://noclegi-roztocze.pl/wp/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/3W9/sexy+blonde+handjob+mouthful+cumshot+cum+swallow+homemade+amateur+video.html
ケーキ 屋 さん の 彼女 http://mindbuddy.org/go.php?https://simozo.mobi/to/1WCj/熟女+手コキ+痴女+乳首+川上ゆう.html
潮 ふき 漫画 http://esanaprint.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/UXv/日本のティーン.html
縄跳び 動画
AlanDrymn 2022/07/09(14:53)
g カップ 65 http://tiendaloquequieras.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavonline.mobi/porn/動画porn%20触って
ワヤク http://new.toy.ru/bitrix/rk.php?goto=https://freejavonline.mobi/porn/ビキニ%20マスター
鬼畜 動画 http://kimmayphotographer.nz/log/link.asp?tid=web_log&adid=57&url=https://freejavonline.mobi/見る/430975/ベイブはコックを吸うと太陽の下で犯された後兼を食べる
最強 最悪 http://nerdclouds.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/17181/skyler%20luv%20interracial
森咲智美エロ http://https://www.daniels.utoronto.ca/events/2019/11/07//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/porn/動画%20首責め
同ナビ http://alpion.co.kr/vlac/logon.aspx?lp=https://freejavonline.mobi/見る/376867/赤い網タイツでのエレナ黒澤は、ディックを吸う
バツイチ 子持ち http://summersville79.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://freejavonline.mobi/見る/276406/元気なアジアの熟女なぎさ佐々木は自慰行為毛深い猫を取得します
成田つむぎ http://snowstompers.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://freejavonline.mobi/見る/4790/kkawd%20730%20さくらゆら%20絶倫デカチン男の精子が尽き果てるまで繰り返されるsex
女性 アスリート 筋肉 http://natura-life.fr/r/?url=https://freejavonline.mobi/見る/360645/アジア、和食&韓国fun!お楽しみください!
ムチムチjk http://whjsbzx.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://freejavonline.mobi/見る/263101/ティーンなつみは犯さ小犬スタイルのその5を取得します
彼氏 遅刻 http://iphotels.com.tr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://freejavonline.mobi/見る/39351/喜欢又长又硬%20好想深喉吃进去%20切我嘴巴里~
ハーレム系恋愛アニメ http://zavidovo.ru/bitrix/rk.php?goto=https://freejavonline.mobi/見る/102548/siro%203197%20【初撮り】ネットでav応募→av体験撮影%20436
ハーレム フェラ http://dynamitemediagroup.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/31635/花颜
女性 の 快楽 http://townshipclassifieds.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/383700/トイレで良い時間を過ごしてofficelady
ダウンローダ xvideo http://promushrooms.com/partner/go-magazine/?target=https://freejavonline.mobi/見る/679990/みゆ
三上ゆうあ 無料 http://drinkbay.ru/bitrix/rk.php?goto=https://freejavonline.mobi/porn/淫語で誘う寸止め焦らし痴女~僕を生殺しにして愉しむ恩師の愛娘~%20西條るり
wannpannmann douga http://cryptolobby.org/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://freejavonline.mobi/見る/487603/kyouko%20maki%20enjoys%20cock%20deep%20in%20her%20fresh%20pussy
アニメ タケシ http://100ho.shop/site/wp-content/themes/begin44/inc/go.php?url=https://freejavonline.mobi/見る/227407/ホットな日本の熟女
市中引き回し http://dezigndiva.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://freejavonline.mobi/見る/23757/視訊主播%20瑟雨09
足ドン http://zhnyzjk.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavonline.mobi/見る/662411/hottie%20saki%20aoyama%20asian%20girl%20giving%20blowjob%20and%20fucking%20more%20at%20javhdperiod;net
風音 声優
Xavierrep 2022/07/09(14:51)
ひろみ が 大好き http://nonnocafe.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/movs-植木翔子
山本美和子 無修正 http://combobet.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-GgA-ナンパ連れ込みsex生配信・そのまま勝手にav発売で人生終了。パコキャスvol16-pcas-016
精子出しすぎ http://bookmiaminow.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-5Ei-back-to-china
犬エロ http://5respublika.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-sjR-日本のレズビアンの腹プレイ
韓国人イケメン俳優 http://dessertschools.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1AQF-あなたは今まで熱いアジアのアマチュアjoiからpovフェラチオをしたことがあります
jk足コキ http://minecraft22.cf/contest/tests/hit_counter.asp?url=https://sakurajav.mobi/view-kl6-fc2-ppv-363932-ゆう○、ふたたび…18歳超絶天使人生初3p&真の中出し
麻里梨夏 http://sibir.soldatovik.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1xYP-熟女-巨乳-美巨乳-乳-谷原希美
篠原 好み http://http://syrbf.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://sakurajav.mobi/view-K1D-自拍露臉櫻花妹拍攝露點影片~讓大家看看她剛剃完的苞苞(有影)
野外露出 エロ http://ibizainvestorservices.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Awh-下面很敏感的妹子-一插就濕透透
菅野 美穂 キスシーン http://advancelearningbooks.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-19uJ-ホットcenトゥーン
稲場るか動画 http://taers.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-26jV-レズ-爆乳-貧乳-お姉さん-ドm
看護婦 性格 http://2066999.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-HNP-anh-trai-nói-với-em-gÁi-bÚ-buồi-cho-anh-trai
jcせっくす http://informationsportal.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://sakurajav.mobi/view-i26-「撮りながら弄ばれるって、素敵です」-秋吉花音-apkh-038
av 女優 探す http://plumerpass.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-eWl-ジンゴロ
セフレ 状態 http://erspecialistsuc.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/view-czu-sgupskirts
ハメ撮り動画 http://atleticograu.com/engine/api/go.php?go=https://sakurajav.mobi/view-rhJ-sfm-mix4
しおん じゅん http://indiapvtltd.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-OwD-【エロ動画】-お姉さん-誘惑-セクシーなhな着衣のお姉さんの誘惑プレイドウガ!!-xvideosドウガ
新潟 出身 女優 http://zmurl.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sakurajav.mobi/view-1A9K-japnaneseアマチュアビデオ
人妻投稿動画 http://tinyboy.com/site/wp-content/themes/begin0607/inc/go.php?url=https://sakurajav.mobi/view-1ArG-甘い日本のモデルは、彼女の猫は、ハード砲撃しました
メンズランジェリー http://serverlesssystems.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://sakurajav.mobi/view-stP-島崎由衣との素敵なシーンでの日本のセックス
民家 覗き
Wyattsulty 2022/07/09(14:04)
あらぬ疑い http://peise.eu/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mushusei.me/online/nuJ/ミニスカJK制服姿の痴女エロかわお姉さんが誘惑して激セックス.html
ちんこ細い http://headlinestime.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/vj5/日本の女の子たちは、お尻でファックするのが大好き.html
全羅監督 2 画像 http://cdltrucker.net/engine/redirect.php?url=https://mushusei.me/online/1Kwk/japanes十代の女の子の足コキ.html
橘美穂 http://natalieodd.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mushusei.me/online/21Cx/【桐原エリカ】ポニーテールの巨乳美人が連続顔射される濃密3p乱交!.html
耳舐め av http://lc5088.com/wp-content/plugins/myredirect/redirect.php?url=https://mushusei.me/online/1nfO/恐喝2+アニメーション第2巻03+wwwhentaivideoworldcom.html
松本メイ中出し http://malkimono.com/redirect.aspx?id=84&url=https://mushusei.me/online/iir/mmb-119-吃偉哥屌太硬幹到人妻爽的哀哀叫-中文字幕.html
寝取り http://nowmagazine.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://mushusei.me/online/2V3n/yさん.html
エロタレドーガ http://ricksjewelry.com/show.link.php?url=https://mushusei.me/online/1Qni/クローズアップ手コキ.html
エモい写真 フリー http://pravis.ru/bitrix/rk.php?goto=https://mushusei.me/online/2xvt/小倉ゆず+アイドル級美少女がファンの自宅をコスプレ訪問!美巨乳おっぱいとパイパンマンコえ.html
寝取られアニメ http://truckcustomizers.com/changecurrency/1?returnurl=https://mushusei.me/online/1wID/責め+心+興奮+セクシー+男.html
抱き たく なる 身体 http://htintra.no/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/2vby/寝込みを襲ってレイプ!声出すなと脅して巨乳娘の体を堪能する鬼畜男たち.html
美月まい http://td-brick.ru/bitrix/redirect.php?goto=https://mushusei.me/online/X01/不愉快な日本の赤ちゃんは、彼女の変わった恋人によって快楽になる.html
緒奈もえ http://aktimusson.com/rank.cgi?mode=link&id=342&url=https://mushusei.me/online/17F/madoka+hitomi+fuck+in+the+dental+clinic.html
タイム ソルジャー http://geovantage.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/online/2X15/童顔な素人JK娘が変態男にハメ撮りパコされて恥じらい絶頂.html
須藤早貴 エロ http://townlibrary.net/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/女友媽媽奶真大瞞著女友爽插成炮友.html
デリヘル 30 代 http://yougar.com/goto.php?goto=https://mushusei.me/online/JKK/這國模的味道一看就對洋人的胃.html
妹 エロアニメ http://zcjsw.com/redirect.php?network=tradetracker&campaignID=480&url=https://mushusei.me/online/1MVj/日本の.html
西川文子 http://mtbtherange.us/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/イントロ.html
北川りこ http://golfyak.com/t.aspx?S=88&URL=https://mushusei.me/チューブ/最近さけ.html
すくみず js http://nuevonevada.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1UTn/カム上のチャビーアジアのオナニー.html
35 キロ 女性
Aidenval 2022/07/09(14:04)
美巨乳 動画 http://isbc.ca/redirect?to=https://erovideo.me/mv/309400/日本ラテックスキャットスーツ27
エロマンガ先生 アニメ化 http://marcing.com/blog/wp-content/themes/Grimag/go.php?https://erovideo.me/mv/136050/chiện+tình+nữ+sinh+còn+trinh+và+thầy+giáo
小早川玲子 動画 http://maren.ga/__media__/js/netsoltrademark.php?d=erovideo.me/db/よだれ
ガチレイプ エロ動画 http://xhyszp.com/engine/track.php?url=https://erovideo.me/db/無毛
エロアニメ ランキング http://countrycube.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovideo.me/db//動画+/動画+イキ汁
エロ動画 3p http://pintorprofesionalbarcelona.com/api/go?url=https://erovideo.me/mv/66818/f&a+貞淑妻が夫に内緒でav出演!イク事を我慢させられ、気が狂う程寸止めされた後の気持ちよすぎる大絶頂セックス!+さやかさん+av+164
女性 アルバイト http://treoro.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/117062/嬌小嫩妹~在洗澡前先自拍,不知道是不是要拍給小男友看?!(有影)+2
男の娘 無料動画 http://vinhomesforsales.com/site/wp-content/themes/begin44/inc/go.php?url=https://erovideo.me/mv/483781/バイブでアソコがグチョグチョになった巨乳美人と体育館でセックス+明日花キララ
無修正 フェラ抜き http://tekhnodom.ru/bitrix/redirect.php?goto=https://erovideo.me/db/動画+永富仁菜
けんもー http://fweet.com/11/out.cgi?id=seons32&url=https://erovideo.me/mv/429838/sl私の新しいgf
パイパンまんこ http://craftandcottage.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/102322/쌔끈한+눈빛에+육덕몸매의+섹파구하는법+sam82.com
ハリポタ 不思議 ちゃん http://xn--80abcmvgdsdc2a4gwb3a.xn--p1ai/bitrix/redirect.php?goto=https://erovideo.me/mv/474538/明白な暴力団の間にかわいい日本人の野生のタイトなファック
童貞 出会い http://cindyhot.com/go.php?link=https://erovideo.me/mv/162541/2+オヤジと美女の濃密汗だく性交+大橋未久
背面 手コキ http://shineyan.com/blog/wp-content/themes/delicate/gotourl.php?url=https://erovideo.me/db//ポルノの/動画+三一本道万円でどうですか?
ntrエロ動画 http://mafioso.web-me.ru/bitrix/redirect.php?goto=https://erovideo.me/db/ソロワーク
カップル 自撮り http://everydaygreats.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/217178/日本のお題
兵庫 弁 一覧 http://androidevim.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/415648/vvbya2
ほうじょうまき http://maps.google.dk/url?q=https://erovideo.me/mv/263108/2学生対4女子高生
万引き セックス http://soundpia.co.kr/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://erovideo.me/mv/66365/女体鯨+淫汁噴射調教+桜咲姫莉+ddk+157
金髪 中出し http://mytescobank.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/77956/三年經典回顧日本議員與高中生在住處發生性關係並多次中出+1
中学生 おっぱい
WinifredWen 2022/07/09(13:18)
エロい ナース http://usa-china.info/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/2VSM/japanese_femdom_bondage_strapon_slave
メンズエステエロ http://virdix.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/1BF7/若い芸者はこぶし
エロタクト http://symsm.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://javstreams.mobi/too/動画ストッキング
三浦恵理子 エロ http://109in.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javstreams.mobi/online/1dmP/日本人の女の子とギャルが犯されています
紺野栞 動画 http://palaone.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javstreams.mobi/online/4MI/tittyandass
中学校 セックス http://wl9y.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://javstreams.mobi/too/動画動画_動画_机_挑戦
こんちゃかわ http://teplo-on.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/Ct/amaoutdoorsex1
中出し人妻不倫旅行 瀬名ひかり http://prioritet-pechat.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1arm/ビデオクリップ12
悠月リアナ動画 http://heliwave.com/click.asp?Url=https://javstreams.mobi/online/jGE/隔壁姊姊穿著花紋絲襪來探班_心癢已久的她不停搖動
ムッチリ 爆乳 http://alanfairliereinoso.pe/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/ilr/exotic_japanese_model_yuna_shiina_in_incredible_doggy_style_gangbang_jav_video
ネカフェ セックス http://alma-mater.ru/redirect?go=https://javstreams.mobi/online/HPr/中途採用で入社してきた若い女子社員に「我が社恒例の新人歓迎会の行事だよ」と社内王様ゲーム_ノリで断り切れない新人女子社員にインチキ王様ゲームで羞恥プレイ!_gs_144
ら りら りら http://lowcoastdesign.com/wp-content/plugins/ad-manager/track-click.php?out=https://javstreams.mobi/online/2vpA/出会い系でゲットした訳ありヤリマン不倫人妻性交
えて きち http://silaedinstva.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/5dn/:_c_waw_who_with_whos_t_fm_n_spasian_lol
レオタード 動画 http://carlton-sheet.us/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/7rY/ペニサック中出しエステ_麻里梨夏_core_062
無料アニメ ドラゴンボール http://bibbyfinancialservices.fr/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://javstreams.mobi/online/1SBj/serina16091504
ヱヴァンゲリヲン動画 http://williamalix.com/logout.jsp?returnurl=https://javstreams.mobi/online/1ZHY/jap渋谷ギャルスの好きな日焼けマッサージパーラーサロン_フルビデオ:http:jpornsemrq_001
コンド ム 使用 後 http://sylvainmartin.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/1ql1/激カワ_フェチ_学生_先生_激
バスト 100 カップ http://soloplayas.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://javstreams.mobi/online/him/강력_추천드리고_싶은_미팅사이트예요~♥_취향100_반영레즈게이도_가능♡_유부녀미시네토_환영받는곳_https:googlcb8inp_모바일_ok_pc_ok_국내_최대규모_20만회원_대기중_하루_1:1파트너_ok승인_커플수_1만건이상_하루_1회_방대한_데이터로_1:1연결_소비자_만족도_남녀노소_10점만점에_98점_이제_외롭게_집에서_혼자_있지_마세요_https:googlcb8inp_야동주호_제주
水森翠 http://xtrlzyw.com/wp-content/themes/Grimag/go.php?https://javstreams.mobi/online/KhH/胸糞注意_元パシリの僕にこの春大学で出来た超可愛くて超マジメなお嬢様タイプの彼女と_健全交際を満喫していたら県内最狂のdqn鰐口先輩に見つかって脅されて仕方無く大事な彼女をdqnの部屋に連れていってしまった時の話です_関根奈美_nkkd_056
手コキ えろ http://adopte1grimpeur.bzh/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://javstreams.mobi/online/19bI/熱い女の子_0320
玉 運び
AlfredIntok 2022/07/09(13:18)
女子高生 潮吹き http://wbz.eu/wp/wp-content/themes/planer/go.php?https://www.javunsensored.com/clip+92605+美女主播跟男友到酒店开房啪啪啪视频流出,今天特别推荐给各位,想看到主播真面目就要快,美女主播在此id+7头7尾,迟了看不到不要怪我呀
ふたなり 無料 http://goud-verkopen.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.javunsensored.com/clip+371388+私のマレー語ニーナ
卓球のゲーム http://winteam.com.cn/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.javunsensored.com/clip+173476+【mm号】「中はダメぇ、、やめてぇ・・・。」バレー部のスポブラ娘が失禁潮吹きで絶叫イキ!!
1000 年 ちゃん http://ddnmb.com/jobs/home/loadwelsh?url=https://www.javunsensored.com/clip+695876+three-guys-get-a-japanese-girl-blow-job-from-saki-aoyama
不倫 遊び http://jaga.or.kr/view/log/redirect/index.cgi?url=https://www.javunsensored.com/clip+243722+【JULIA】美乳!巨乳!爆乳!引き締まったくびれ、大きくいやらしいお尻!全てを味わいつくす・・・
えっちjk https://www.vinsnaturels.fr/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.javunsensored.com/clip+99577+真‧偷拍神人+老司機帶你看遍裙下的風光明媚+21
女性 の アダルト グッズ http://http://xn----jtbtf2ect.xn--p1ai/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+156940+中出し+主観+西野翔+最高+快楽
デリヘル呼んだら http://hiqfleet.co.uk/wp-content/themes/eatery/nav.php?-Menu-=https://www.javunsensored.com/clip+77866+偷錄把到妹帶回家
新垣結衣 劣化 http://volgafilm.ru/bitrix/rk.php?goto=https://www.javunsensored.com/clip+383622+いたずらビッグ乳首リカアイナはソファにgangbanged
オラ・ヤマト http://tscsmg.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.javunsensored.com/clip+313128+xv+99284e5b9c25b5c3852fc3da19962a50
加藤リナ 無修正 http://flysbyairport.com/engine/link.php?url=https://www.javunsensored.com/clip+159625+jp+girl+181
ライブチャット オナニー http://xn--80aunp.xn--p1ai/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+393209+天使もえ+おっぱい+我慢+天使+我慢できず
凛 咲子 http://forum.lalapaluza.ru/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+96092+髮廊遇到技術頗佳熟女+一晚來個數次
大量口内射精 http://52weixin.com/plugins/guestbook/go.php?url=https://www.javunsensored.com/clip+104802+ama10+오래된연인들+3편
筧美和子 彼氏 http://pillarcontent.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+695873+三原ほのか-大人しそうなのに、「思い切りイジメられたい!穴を全部ふさがれたい!」と変態願
じーす 顔 http://minecraft22.cf/wp/wp-content/themes/planer/go.php?https://www.javunsensored.com/clip+16910+stringendo+:+angel+tachi+no+private+lesson+ストリンジェンド+~エンジェルたちのプライベートレッス+ン+1
上原亜衣 動画 http://crotdalem.com/?c=scene&a=link&id=8833621&url=https://www.javunsensored.com/clip+236805+車の後部座席にディックに吸うえり
ガンギマリ 動画 http://villatotem.com/redirect.aspx?id=243&q=2&f=1&url=https://www.javunsensored.com/clip+289699+006
ラブホ 18 歳 http://uavol.org/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+410930+【熟女】セックスレスで欲求不満な人妻たち大集合!疼くオマンコをみんなの前で晒して電マで絶頂!久しぶりの快楽に我慢できずに大乱交がスタート!【エロ動画】
女子中学生制服 http://jianlecai.com/out.php?url=https://www.javunsensored.com/clip+467546+佐々木あき:清純な雰囲気の人妻美熟女。不倫、寝取られセクロス、大量顔射
娛樂城推薦
DavidWab 2022/07/09(13:18)
娛樂城推薦
水着巨乳
WilliamQuins 2022/07/09(12:32)
はやのうたav http://cinebrasil.tv/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://javplay.pro/sex+269426+asianマスターベーションandホヤ.html
同じクラスの憧れの優衣奈ちゃんに催○かけて交尾しまくってお嫁さんにするお話 http://yccc26.ca/portale/LinkClick.aspx?link=https://javplay.pro/sex+300357+微博紅人米妮+極品推薦+第二部hellip;就愛射a片免費提供分享.html
ニンフォマニアとは http://www.riflescopes.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+184710+tsukada+shiori+tsukada+year+one.html
森咲智美 セックス http://bionissim.com/pp/_cc/chk_new.asp?T=1&url=https://javplay.pro/sex+14927+myslutywife.html
むりょう アニメ http://culinventures.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+93971+他很不開心+她老婆被人操+生氣了就狠狠的干他老婆.html
ポロノハブ http://joincommunityconnect.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+57864+kendall+love+at+first+sight.html
幼馴染が負けないアニメ http://rivierahuasteca.com/blog/wp-content/themes/prostore/go.php?https://javplay.pro/sex+221390+手作りの手コキとフェラチオ.html
オナサポ http://tula.premiera-oboi.ru/bitrix/rk.php?goto=https://javplay.pro/sex+394349+羽田璃子:犯され続けて理性崩壊していく熟女。激逝き、連続アクメで大量顔射.html
ピンク レディー 身長 http://marijuanasobriety.com/wp-content/themes/prostore/go.php?https://javplay.pro/sex+39126+4년전+초대남+영상+2번째+당시+폰이+상태가+이상해서+동영상+촬영시+지지직+잡음이+심하네여+ㅠㅠ+ps+오류나던+동영상+이제야+올라가네여.html
媚薬 素人 http://genuine.eu/engine/api/go.php?go=https://javplay.pro/sex+224649+日立のおもちゃで無修正の日本のポルノavアイドル.html
ママ の 匂い http://xiha0762.com/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+21280+slutty+teen+faye+reagan+rewarded+with+a+mouth+of+warm+jizz+after+brutal+pounding+video+part1.html
寝顔 美人 http://west-d-best.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+314518+美しい日本の女の子.html
おばさん エロ http://vedzen.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://javplay.pro/sex+133163+nhdta+956+孕ませバック痴漢+膣内の奥まで届く後背位中出しでイキ堕ちる美人妻+中文字幕.html
ギャル ギャル アプリ http://maps.google.com.ar/url?q=https://javplay.pro/sex+477977+美しい日本の主婦.html
浜崎みくる http://keramarka.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+148142+本日の動画:xvideosの抜ける制服jkの動画を貼るスレより.html
ドンファン妻 av http://rpxgcc.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+127347+rynn+素人セーラー服生中出し+064+リン.html
ギャルすたぐらむ http://xn----7sbballatlp2ae4axgemw2e2g.xn--p1ai/bitrix/rk.php?goto=https://javplay.pro/sex+264818+asain熱い熟女は、いくつかのセクシーなソロ活動のために裸になります.html
jk カップル エロ http://fitalliance.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javplay.pro/sex+424759+巨乳アジアありさ荒木と眩しいポルノシーン.html
葵百合香 http://zamki.biz/bitrix/rk.php?goto=https://javplay.pro/tube+従順な.html
エムズ チャンネル http://wesleypark.com/site/wp-content/themes/delicate/gotourl.php?url=https://javplay.pro/sex+397702+3dエロアニメ巨乳エナメル美人娘のぶっかけ中出し淫語sexファイナルファンタジーティファ.html
レイプav
AlexisAntag 2022/07/09(12:31)
澁谷果歩 エロ http://storio.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_6Ni_到床上練體能!辣妹跟健身教練啪啪啪被偷拍!翹臀在上位式猛搖:24小時訓練不間斷
西城玲華 http://maps.google.mu/url?q=https://www.japanhub.me/xxx_8hY_日本妹廁所援交
あんあん どうが http://dons.eu/site/wp-content/themes/evidens-dark/redir.php?u=https://www.japanhub.me/xxx_21Ft_【三上悠亜】バスト83cmEカップのエッチが大好きな美女アイドルを口説き落として生ハメ撮りセックス13【no5597】
スーパー ボウル 動画 http://bsldlslwx.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.japanhub.me/xxx_LYw_korean_bj_4801
おとさわ愛 http://healthfetish.org/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_インド人
ヒロイン 仮面 ライダー http://dtktq.com/blog/wp-content/themes/Attitude/go.php?https://www.japanhub.me/xxx_179P_cmc_027
レイヤー オフパコ http://sumarin.ru/bitrix/redirect.php?goto=https://www.japanhub.me/db_動画_バットホール_包まれたボンデージ_マッサージ師
透明人間 エロ動画 http://insideugi.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.japanhub.me/xxx_14k0_j_college_gあゆみ19_yo1
韓国 童顔 http://citizenfood.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/xxx_1aIV_サキュバス悪魔_2
処女 分かる http://uedpescara.com/engine/go.php?url=https://www.japanhub.me/db_porn_porn_porn_腐満
オイル エロ http://images.google.ps/url?q=https://www.japanhub.me/xxx_LPp_kbj_irene_4_kbj_pw
官能 小説 携帯 http://pro-cameraman.com/r.aspx?u=https://www.japanhub.me/xxx_HWe_私立kmpエロエロ学園超豪華100タイトル8時間best_mkmp_202_3
てんちむav http://gbg1998.de/1/hgfh3?kw=carhaulers&lp=https://www.japanhub.me/xxx_kFA_奴隸市場2
女 友達 好意 http://yougar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.japanhub.me/db_検鏡
背面駅弁 http://checkercoach.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1rSb_小向美奈子-もっと-もっと-爆乳の美熟女が豊満ボディーを振るわせながらチ〇ポをおねだりして激逝き
クリとリス http://enginerkiner.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.japanhub.me/xxx_1XpL_かわいいリール顔立ちは顔を出してパックマン
寮 管理 人 http://stayhaus.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.japanhub.me/xxx_h0q_ゴールデンタイム_浴衣の下はまさかのノーブラで巨乳丸見え!!出張先の温泉旅館でエリート街道まっしぐらでいつも上から目線の同期の女上司と酒を飲んでいたら説教に!面倒だけど我慢して聞いていたら次第に酔っ払ってきた女上司の浴衣が乱れてノーブラ生巨乳が丸見え!当然、ボクは勃起し…_gdhh_046_1
水着 下腹 http://tatil7.com/common/Mod_30_conta.asp?ID=4&Link=https://www.japanhub.me/xxx_kkK_國語對話矇眼快射出來了,步要停!約單男跟老婆一起3P~做太久人妻累了不開心(有影)
人妻3p http://byulbam.kr/Redirect.aspx?url=https://www.japanhub.me/xxx_21Ft_【三上悠亜】バスト83cmEカップのエッチが大好きな美女アイドルを口説き落として生ハメ撮りセックス13【no5597】
ソープランド の システム http://www.watchmyblock.biz/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_7iV_可愛女孩口交自拍露出甜美的笑容就知道很好吃
整形 疑惑 女優
WalterKnosy 2022/07/09(11:43)
七瀬ありす http://equesys.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/6de/露出-丝袜-足球/
電マ オナニー http://www.google.gg/url?q=https://javfuck.mobi/ホット/ソファー-モデル-コンドーム/
着エロ オナニー http://mememagazine.net/links.php?to=https://javfuck.mobi/play/1b9b/無修正日本のエロフェチセックス-ランジェリーガール(pt。17)/
秋葉原 ufoキャッチャー http://clippingpathcare.com/inccounter.aspx?Name=CarpalInstability&Goto=https://javfuck.mobi/play/13Zz/大きな脂肪ディックと彼女はhdそれを愛していることを吹きます/
えろ 三上悠亜 http://digitcrypto.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javfuck.mobi/play/1rod/dsjyrliuhrtshdfkuy/
原紗央莉 av http://kimberly.ru/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/1KvM/おもちゃmiddot;バイpackmansで楽しんでlilの剃った恋人の女の子/
ホクロ セクシー http://kolpino.tv/bitrix/redirect.php?goto=https://javfuck.mobi/play/1Zl6/mxgs-877-エビ反り媚薬マッサージ-由愛可奈-中文字幕/
エロ ポルチオ http://welldriller.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javfuck.mobi/ホット/緊縛/
吉野公佳 av http://mohanghatta.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1pNM/【明日花キララ】バスト90cmGカップのムラムラする美女モデルとエロい企画で生ハメ撮りセックス三昧13【no11942】/
えろあにめみんな http://pestmanagementreporter.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/Eux/czech-massage-168/
落語 無料 動画 http://innovativemarketingtrends.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/vNm/585999/
超美人デリヘル嬢のスペシャルテクニック!! 若菜奈央 http://882score.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1Lv8/アジアの十代の湯たんぽは、セックスのためにからかわおっぱいと女を取得/
青鬼 アニメ 無料 http://loudsmokes.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/gTh/★-3년차-검증된-메이저-★-『카카오톡-문의』=-nikebet-●●-해외에서-안전하게-운영합니다-●●-●●-가입-첫-충전-10-●●-●●-스포츠-단폴가능-●●-●●-매일-첫-입금-10-이벤트-●●-●●-축구-승무패핸디-+-언오바-조합가능-●●-●●-사다리-홀짝-출발점좌출우출-줄갯수3줄4줄-196-배당-●●-●●-사다리-마틴-가능-자금력이-있기에-가능한-운영입니다-●●-●●-스타2-실시간-배당-●●-●●-농/
黒川すみれ av http://lfdes.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/ホット/痴女 騎乗位/
俺のいもうとがこんなにかわいいわけがない2 http://sugarpartyrental.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javfuck.mobi/play/IqG/jav101本土精選侵犯大一冰山美人的聖域,冷冷地脫下內褲屁股又小又翹/
腸活 アナウンサー http://mrggonzales.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/play/O6d/電車内で爆乳豹柄olを集団痴漢する/
おさげ髪 http://quatangphumy.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://javfuck.mobi/play/2Vbe/変態ドクターたちの餌食になる僕の妻、寝取られて悲しいはずが勃起してしまい、、lbrack;ntrd-022rsqb;/
しょこたん 彼氏 http://browseforacause.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javfuck.mobi/play/1T3a/3dアニメ黒檀鍬は、セックスされます/
無料セックス http://kristenmurphy.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://javfuck.mobi/play/Zj/人妻輪姦し-奈落の家-希崎ジェシカ-shkd-761/
カタギ とは http://greennanny.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/動画小犬スタイル-おっとっと/
今どき メイク
Alexandradenia 2022/07/09(11:43)
中学生のおっぱい http://steensels.net/link.asp?url=https://www.ero-video.mobi/online/p1q/日本の熟年のbbw/
いけつば http://nsiaj.com/common/Mod_30_conta.asp?ID=4&Link=https://www.ero-video.mobi/online/23ET/jav_teacher_rei_mizuna_enf_cmnf_demonstration_subtitled/
毒島 ゆり子 の せきらら 日記 4 http://patrikhellstrom.fi/linkclickcounts.cfm?linksId=5732&url=https://www.ero-video.mobi/online/18di/両方の穴に2ディルドでリュ・榎並は喜びの悲鳴/
ショートカット エロ http://iphotels.com.tr/wp-content/themes/evidens-dark/redir.php?u=https://www.ero-video.mobi/online/2589/subtitled_uncensored_japanese_hitomi_kitagawa_in_action/
9nine ゲーム http://stayathomesteadermom.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.ero-video.mobi/online/C7h/o0o/
乳色吐息 http://itfest.narfu.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1JIW/男性1を支配jap愛人/
コスプレ イヤー 男 http://dm135.com/kereso/bl.php?id=91782&url=https://www.ero-video.mobi/online/19DV/乱交でかわいいアジアの女の子/
痴漢 dna http://utora-hari.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.ero-video.mobi/online/1yFI/葵つかさ_彼女_ご奉仕_葵_奉仕/
アナル http://talelogistics.com/blog/wp-content/themes/Grimag/go.php?https://www.ero-video.mobi/最近/雪美ありす/
テレクラキヤノンボール http://plyostrong.com/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/2X1Y/荒木りな-男をまるごと包み込んで癒やしてくれるようなムチムチ美女と濃厚SEX/
ジブリ 動画 veoh http://digimarketingcourse.com/redirect.aspx?article_id=47&product_id=38&url=https://www.ero-video.mobi/online/1YCn/日本のお父さんは娘を犯す_jav25com/
セックスレス解消 http://digitalharmonic.us/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/2urA/ギャル巨乳でモチモチのドスケベライバー娘_リアンちゃん/
清楚 系 男子 http://law-l.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.ero-video.mobi/online/1g6Y/日本のレズビアンの女の子006アナルプレイ/
トリハダ http://vm116.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/u5/sabrinacastro/
わがまま な 部下 http://szylxby.com/engine/link.php?url=https://www.ero-video.mobi/online/HK7/めぐり(藤浦めぐ)_sss_body_120分間で10発射精させる史上最高のイカセ奥義_めぐり_ebod_582/
女子 プロ 可愛い http://bikini.eu/blog/wp-content/themes/Attitude/go.php?https://www.ero-video.mobi/online/2X1S/三原ほのか-大人しそうなのに、「思い切りイジメられたい!穴を全部ふさがれたい!」と変態願/
全裸監督2 av女優 http://toudtschool.be/blog/wp-content/plugins/phpl/redirect.php?url=https://www.ero-video.mobi/online/8If/g_cup情侶做爱自拍/
就活 理不尽 http://genotible.com/smf/index.php?thememode=full;redirect=https://www.ero-video.mobi/online/1hI6/j-23/
清野ふみ江 http://100ho.shop/wp-content/themes/eatery/nav.php?-Menu-=https://www.ero-video.mobi/online/4bc/除了胸小其他都很好/
ニューハーフ オナホ http://maisonskandili.com/setlocale?locale=es&redirect=https://www.ero-video.mobi/online/2xTg/threesome_with_suzuki_satomi_goes_from_69_to_cock_riding/
ラウンドガール エロ
WallaceEmind 2022/07/09(10:58)
動画 盗撮 http://xn--80afhpoahcbjlch1a1d7d.xn--p1ai/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/5vw/슴가가-어찌-저렇게-이쁜지/
母親 束縛 http://itsontheweb.co.uk/blog/wp-content/themes/Attitude/go.php?https://javclips.mobi/ストリーム/vpI/理子は彼女の台所でディルドーの夢を見て、彼女のおもちゃを使ってザーメンをする/
足首刺青 http://applan.co.kr/site/wp-content/themes/eatery/nav.php?-Menu-=https://javclips.mobi/ストリーム/HYc/最近很夯的新裸條-正妹用鮮嫩桐體視頻做抵押20/
芋女子 http://midcoreboot.com/site/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/2ek/soe-653-轟沈アクメ-脳髄から狂わせて/
akb48 動画 http://em.gazpromenergosbyt.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/DqS/視訊主播-孩子蹲20/
jdえろ http://birdsiam.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/Q8H/足コキ-制服-フェチ-マンコ-射精/
楓カレンエロ動画 http://byulbam.kr/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/Jy1/微乳少女-受精確実-大量中出し-夏海いく-mukd-297/
デット プール エロ シーン http://svet-prosto.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/rTu/jpn妊娠/
マジックミラー号無料動画 http://runyuanjr.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/f9c/突然失踪した巨乳の同僚が犯されているdvdが送られてきた-julia-mide-452/
残暑 お 見舞い の 動画 http://musikverein-herforst.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javclips.mobi/ストリーム/WyJ/ぼんやりした法的年齢の十代の猫が打たれる/
ドラゴンボールエロ http://ultimabank.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1on/japanese-hot-sex-before-scene/
友田彩也香動画 http://smr.prostitutki-red.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/mkn/hjmo-302-残酷ミラーゲームに負けるとエロ罰ゲーム-桜井あゆが彼女をレズ寝取り!初めてのレズで隣に彼氏がいる状態でもイッちゃうのか!?/
沖縄 エロ http://farm2bottle.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/21K4/【紗倉まな痴漢】ショートヘアな女子高生の、紗倉まなの痴漢手マンプレイがエロい。/
アニメ フェラチオ http://h-sasa.com/logout?url=https://javclips.mobi/ストリーム/4u0/riley-reid-amp;-carter-cruise/
学園 ミステリー アニメ http://rpm77.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/3h1/極品女人/
神田 沙也加 可愛い http://melkovskiisvet.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/21XA/【佐々波綾】めちゃカワ美人娘の美尻を眺めながらするセックスって最高だよなwww/
童貞 痴女 http://geocon.bg/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://javclips.mobi/ストリーム/G1q/atom(hhhグループ)-ポロリ連発!パンチラ&マンチラ当たり前!女子校生限定!風船割ったら即アウト!固定バイブ早着替えゲーム-atom-260-1/
閨 教育 http://antipop.co.uk/apps/authorize?redirect_uri=https://javclips.mobi/ストリーム/1OvZ/日本の美しい猫/
可愛い系 綺麗系 http://healthfitnessgood.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/f5K/ジンゴロ/
なすまま http://8ththoughtexperience.com/new/link_click.php?link=14&redirect=https://javclips.mobi/ストリーム/QOK/日本の女の子椎名文夫-第2部sexycamgirlsgq/
鎌田 紘子 ぼく の ともだち
AlexanderFum 2022/07/09(10:55)
ロリコン av http://dandischool.com/blog/wp-content/themes/Attitude/go.php?https://www.eroterest.mobi/チューブ+24674+10000+fans+你们好+感谢一路有你们的陪伴+thanks`“”“”“”“”“”“”“”“”“”“”“”“”“`交流群471742529/
ちゃんりな 声優 http://kidstart.co.uk/out.html?id=onepiece&go=https://www.eroterest.mobi/チューブ+387348+南藍田の濡れた日本の十代の猫のセックス/
潮吹き 動画 http://celebritycommercecard.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+136864+働く女の艶めかしい完全着衣セックス/
女子 力士 http://levori.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.eroterest.mobi/チューブ+424477+povで結城本宮グレート巨根ライド/
高校 野球 女子 高生 http://export-sng.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+297705+低俗なお尻マイカ沿っアメージングポルノシーン/
おっぱいぱふぱふ http://trakhtorfans.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.eroterest.mobi/チューブ+97600+超火爆台灣新竹玄奘大學視傳系胥x芸+15/
ハーレム3p http://forme.gq/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.eroterest.mobi/チューブ+86689+不用說十分鐘+要一個小時給她都沒問題/
熟女投稿動画 http://freedomcaptured.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.eroterest.mobi/チューブ+101735+exotic+japanese+chick+hitomi+honjou+jun+mamiya+in+amazing+handjobs/
嫌がる エロ http://nzfragrances.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+280128+巨乳アジアassは、ストラップ&ディルドで日本語レズビアン妻をファック/
教師 ピアス http://melissachiou.com/get.php?goto=https://www.eroterest.mobi/チューブ+22081+本土show+girl三部曲+精通主持+走秀的人妻李x欣+在床上也來秀一個第一部/
あなた なし では 生き られ ない http://flysbyairport.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.eroterest.mobi/チューブ+41050+광고+팔로워들+다+자름/
jc まんこ http://try-rx.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+368280+アジアsquiterは潮吹きに彼女の猫のための2つのスタッドを持っている/
医者 役 女優 http://treatverruca.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.eroterest.mobi/チューブ+136780+ipx+092+リアルガチファン限定+デリ�/
ゴシップ 芸能 裏 http://antipop.co.uk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.eroterest.mobi/チューブ+138907+欲情して野菜オナニーする熟女人妻のエロ動画/
タイト ワンピース http://mollystore.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.eroterest.mobi/チューブ+200745+セクシーなランジェリーは、鈴木さとみさんをアジアの恋人のターゲットにする(新)/
世界一早漏男 http://vorobievigori.mossport.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+66417+超美形筋肉モンスターvsナンバーワン日本人男優!+ブラッディ・マリー+radd+003/
セーラー かわいい http://zetpos.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.eroterest.mobi/チューブ+216459+jeune+etudiante+japonaise+naive+deshabilee+baisee+pervertie/
アナルav http://thapakamal.com.np/ccir/wp-content/themes/Grimag/go.php?https://www.eroterest.mobi/チューブ+489809+連れ込み若妻+本多成実/
ロリレズ http://homelovers.com/reroute.asp?cid=X26G7809332B9&url=https://www.eroterest.mobi/チューブ+104013+즐달에+극만족까지+가능한+자위기구+파는곳+gwsis.com/
敏感 エロ http://krep-master.com/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+231989+iqqtv99+03+27801/
妻 育児 放棄
VirginiaCreaw 2022/07/09(10:14)
澤村レイコ動画 http://minecraft-max.com/bitrix/redirect.php?goto=https://freejavmovies.com/hot/宮崎愛莉-無修正.html
七咲楓花 https://www.google.at/url?q=https://freejavmovies.com/遊びます/109197/jav101本土精選怎麼都白漿-原來爆乳師大妹已經被爽到不知天昏地暗.html
クソ親 http://www.proektant.ua/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/331367/カーでセックスの盗撮証人.html
吉高由里子えろ http://e23.eu/site/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/hot/家庭教師 媚薬.html
スカート ぶっかけ http://http://mega-xxx.net/go.php?url=https://freejavmovies.com/hot/スタッド.html
えろ 全裸 http://ydmpcj.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://freejavmovies.com/hot/動画-あべみかこ-無修正流出.html
エロ動画 コスプレイヤー http://virgoholdings.com/bots/chat?url=https://freejavmovies.com/hot/ヌード.html
せックスレス 夫婦 http://fltorrent.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/70725/淫ら義母の誘惑7-桜井彩-cead-206.html
熟女av http://phpbbkorea.com/bin/CountClicks.php?id=MysticAccess_m&url=https://freejavmovies.com/遊びます/277346/レディーオフィスガールセクシュアルハラスメント.html
前田陽菜 http://flexcleanusa.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/426013/jyonetsu大陸は015ファイル-シーン3.html
ディルド自転車 http://speakychat.info/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/404108/松岡ちな-日帰り温泉旅行で12発!!朝勃ちフェラから車で旅館でお風呂でエッチしまくり帰りも我慢出来ずにラブホでsex.html
妹 妊娠 http://spb.sandermebel.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/91854/kbj-korean-bj-2017081507-2.html
セックスおっぱい http://orbitwheelchairs.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/111347/sharing-my-chinese-wife-with-my-friend.html
オナニー し てる 女の子 http://realisticmom.com/go.php?url=https://freejavmovies.com/遊びます/379116/3-1で日本語.html
学校 プリ機 http://dealbookafrica.com/site/wp-content/themes/planer/go.php?https://freejavmovies.com/遊びます/10203/kbj-korean-bj-2017080614-1.html
jk 拘束 http://kur.traut-reisen.com/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/146591/女子高生へマッサージhellip;初々しいぜhellip;ぐへへ-.html
ジェシカロング http://applephotography.co.uk/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://freejavmovies.com/hot/hot+porn+case0.html
1期一会 http://xn--80adyas.xn--p1ai/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/56586/韓國演藝圈賣淫偷拍悲慘事件-south-korean-prostitution-vol-1.html
ギャルとセックス http://retrophonegames.com/blog/wp-content/themes/begin44/inc/go.php?url=https://freejavmovies.com/遊びます/484906/【篠田あゆみ】競泳水着の巨乳眼鏡淫乱痴女が連続顔射される着エロ3p乱交セックス!.html
エロ動画 抜ける http://dtktq.com/goto.php?url=https://freejavmovies.com/hot/結婚式.html
無料ero
AlexaMob 2022/07/09(10:10)
付き合っ て すぐ 遠 距離 http://brasseriedes3provinces.be/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.avgle.mobi/mv_285587_サナanzyuのおもちゃ彼女の陰部は、その後、ずさんなフェラチオを与える性交/
蒲田 風俗店 http://juicytoys.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_675532_[懐かしのビデオ]美じん_クラブ1_汗まみれ/
眞木 あずさ http://softwarecentrum.com/elvis/go.php?url=https://www.avgle.mobi/mv_109623_hery_061_木南日菜の汗だく、種付け、m女狩りsex/
地上波 エロ http://jobsrat.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.avgle.mobi/hot_ジューシー/
満喫ハプニング http://alfakmv.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/hot_拷問館/
工藤あやか http://homeworc.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.avgle.mobi/mv_133033_kbj_korean_bj_2018012017_3/
妊娠 10 ヵ月 http://sportsbettingonlinebetting.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_5664_kbj_asian_beauty_2017091801/
浮気 逆ギレ http://sonhat.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_163098_制服エッチ旅行・イレられっ放し�/
d・va http://itb-market.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_416227_【sm・調教】強烈な淫乱奥様が媚薬でラリって悶絶セックスでアヘ顔晒す!敏感クリトリスに電マをあてながら激しく突かれて連続アクメで昇天しちゃう!【エロ動画】/
おねしょた 漫画 http://tyre-service.pro/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_357411_こけしガールバイpackmans/
美しすぎるロシア人 http://si-market.ru/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_28084_publicagent_306/
ガンツ エロ http://bip-gaming.de/engine/go.php?url=https://www.avgle.mobi/mv_209229_日本人の王女がドゥドゥーと一緒にウェッジを手に入れた/
タイヘン ヘンタイ http://mikroset.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_136620_フレッシュですsex!!!ハンバーガー屋さんアルバイト爽やか_すずこちゃん/
立花樹里亜 無修正 http://zgr.name/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.avgle.mobi/mv_206640_shinobi_girl_miniギャラリー/
単身 赴任 ダイエット http://xn---1-mlc3bjlr.xn--p1ai/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_28413_제목_없음/
パンッ http://hanhgry.com/wp-content/themes/Grimag/go.php?https://www.avgle.mobi/mv_143802_盗撮_フェラ_ギャル_美人_顔射/
覚醒剤 で 逮捕 され た 芸能人 http://dashiyajapan.com/out?url=https://www.avgle.mobi/mv_21203_lover/
xv deo http://iraniansouvenirs.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.avgle.mobi/mv_395815_【美咲かんな】催眠術でスケベ性奴隷と化した黒髪美人娘のドスケベセックス【av女優】/
キューベー http://rf-energo.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_133049_cute_18yo_gf_fucked_hard_and_got_cumshot_on_tits/
あばれる くん 奥さん http://partivoirailleurs.fr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.avgle.mobi/mv_367279_私のガールフレンドは、xxx_1一笑packmans河野ずつを取得/
僕だけのヘンタイカノジョ1.5
ZoeHed 2022/07/09(09:29)
avフル http://vorortrabatz.de/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.simozo.net/見る%202wm7%20恋のスキャンダル大沢みずき%20(ブルーレイディスク)/
おしゃぶり予備校 http://prof-vigoranie.ru/bitrix/rk.php?goto=https://www.simozo.net/porn%20汗と潮と愛液が止まらない汁だく性交/
さくらまな 無料 http://forums.gorodarmavir.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20KZp%20中文字幕%20iptd%20662%20検証%20裏栗林里莉/
北九州弁 http://therapypants.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%201Yy2%20すてきな日本人の甘い奴が殴られて顔に似せた/
パパ した アニメ http://taehwankim.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.simozo.net/見る%202umn%20kazperiod;パイパンセフレ公開91コスプレとバイプが大好き/
乳首 痴漢 動画 http://velvex.shop/bitrix/rk.php?goto=https://www.simozo.net/見る%20IUP%20ccさくらたんと中出しえっちではにゃ~ん!奥にたっぷり出したよ!【個人撮影・無】%20fc2%20ppv%20696694/
綾瀬みなみ http://huevorama.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20絶対主観!美人ゴッドハンド回春手コキストが貴方の目を見ながら/
mr研修生 http://myairspace.net/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201v82%20三人組のアジア/
爆乳 オイル http://webmail.5starmobileadvertising.com/bitrix/rk.php?goto=https://www.simozo.net/見る%201yBp%20エロアニメ%20巨根%20デカチン%20絶頂%20スト/
エロ動画 淫乱 http://uscoalinc.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20KMx%20自拍微露山上看夜景~跟小女友順便打野砲,害羞一直不敢抬頭%20(有影)/
三浦歩美動画 http://utora-hari.com/compatibility/hop?hop=dyn&desturl=https://www.simozo.net/見る%20guM%20買一戶送一次!巨乳肥臀售屋小姐把自己當禮物送客人!主動咬咬換小丁:包君滿意/
岡江凛 http://207190.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%201Hj3%20レlesbiennes%20japonaise%20lviic/
エロゲ 爆乳 http://ironcookie.com/redirect?s=https://www.simozo.net/見る%202X22%20見たこともないような巨根男におぼれていく巨乳妻/
森保さな 動画 http://al-hashemi2.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.simozo.net/porn%20ブロンド/
尻こき http://alphabetsoupphotography.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20坂口祥子/
三宮つばき http://jnzxcf.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%201k7T%20ティーンjap湯たんぽyukine%20fujishirタイトな女は、深い強打/
無料 アニ チューブ http://ndaindental.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.simozo.net/porn%20シャイニー/
真面目 メル 友 http://bossjianzhu.com/site/wp-content/themes/planer/go.php?https://www.simozo.net/見る%208JN%20bj_17071607/
顔面 パイズリ http://stitchcxm.com/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20最近泉%20貴子/
顔 エロ http://kolesnic.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%20sIZ%20巨乳美女軍団のギリギリOUTな野球拳LIVE5完全版/
tenga ちんこ
AlexSkelm 2022/07/09(09:23)
韓国時代劇ドラマ 動画 http://ceboyah.com/blog/wp-content/themes/Attitude/go.php?https://tomodachinpo.mobi/video-130134-korean-bj-4766.html
プチ アニメ http://666movies.com/?outlink=https://tomodachinpo.mobi/video-124158-wowwow-030むっちり超爆乳jカップお姉さんのヴァーチャル中出しsex-由來ちとせ.html
百多えみり http://carpedieme.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://tomodachinpo.mobi/video-693300-kana-yume-is-being-fucked-furiously-2-azhotpornperiod;com.html
澤村レイコ 動画 http://kinocrew.ru/bitrix/rk.php?goto=https://tomodachinpo.mobi/video-21248-tribbing-thursday.html
キャット ウーマン ハルベリー http://chewoyou.com/links.php?u=https://tomodachinpo.mobi/video-8378-外國洋腸暴力幹香港可憐學生妹.html
彼氏 キス好き http://eatingdisorderschannel.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tomodachinpo.mobi/video-489269-horny-chick-rin-yuuki-loving-this-hardcore-sex.html
夜のセックス http://medieco.com/wp-content/themes/Grimag/go.php?https://tomodachinpo.mobi/video-32226-小女生主動求幹說好舒服好爽.html
コスプレ av http://riverdowns.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-265462-桃星野-プリティ日本の女の子.html
高校 可愛い子 http://centroautorossi.it/blog/wp-content/plugins/translator/translator.php?l=is&u=https://tomodachinpo.mobi/video-430612-なめされてより良い兼の味を作る.html
ととねみぎ http://nextproperty.my/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://tomodachinpo.mobi/video-420638-葉月沖田とプールサイドで素晴らしいファック.html
遊びのつもりが http://cclab.co.kr/edm/201208enews/url.php?url=https://tomodachinpo.mobi/video-248669-ヘッドpovを与える日本のトレーニングモデル.html
エロ乳首 http://e-root.support/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-67571-srxv-041-max-cafeへようこそ!-高樹マリア.html
ナンバー ワン キャバ 嬢 年収 http://shcfr.com/wp-content/themes/planer/go.php?https://tomodachinpo.mobi/video-39029-ひとみ24歳♪超絶s級美女!【1時間52分】《素人ハメ撮り》《個人撮影》《136》《ちゅぱ王》-fc2-ppv-538466-1.html
カミソリ 髪の毛 http://history-of-flight.net/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-乱交.html
だが しかし ほたる さん http://forfalcon.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-mlmk.html
近親相姦無料動画 http://pinpay.su/go?https://tomodachinpo.mobi/video-334221-s1-10.html
あ ごめん http://vibesvip.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/too-搭訕深夜.html
七瀬リナ 動画 http://utora-hari.com/engine/link.php?url=https://tomodachinpo.mobi/video-498368-jav-vr-shuri-atomi-and-ai-mukai-schoolgirls.html
40 代 めがね http://pintoonsex.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-136864-働く女の艶めかしい完全着衣セックス.html
盗撮 マッサージ http://testetd.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://tomodachinpo.mobi/video-245800-【菅野紗世】黒髪美少女が女のツボを知り尽くしたレズビアン痴女の隠語指マンで悶えちゃってる.html
麻木 玲那
Zacharymal 2022/07/09(08:45)
金網デスマッチ http://daneshnews.com/goto.php?url=https://www.javwhores.mobi/online-46097-本土有聲和秘書車震還不給拍-,但想不到行車紀錄器是雙鏡頭全都記錄.html
お風呂えろ http://amateurspornhub.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.javwhores.mobi/online-123935-摩鐵自拍淫蕩學妹MC前異常求愛,做到性奮居然要求被打~對話有趣,直接內射超爽感!(有影).html
天羽成美 動画 http://traderfred.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-30722-野外性交全程记录.html
浜崎りお エロ http://serenity-natureplus.org/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-682494-キズ●ア●.html
ウイスキー好きな女優 http://blazemp3.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-16322-世界这么大,大家一块看.html
40代 眼鏡 http://alafix.com/blog/wp-content/themes/Grimag/go.php?https://www.javwhores.mobi/online-241145-ウェブカメラ23.html
壇蜜セックス http://dandischool.com/wp-content/themes/planer/go.php?https://www.javwhores.mobi/動画-アナルディルド.html
ジェシカロング http://www.deskcar.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-94885-美人過ぎると噂の看板娘にアポ無し取材からのav交渉で→店内即ハメ-1-gne-174.html
2年ぶりのセックスで初イキ披露!現役美人声優まさかのavデビュー! http://teleaspe.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/online-356028-guysは絶頂の凛柚木アスフルファンネル.html
無防備 な http://imajbet831.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/動画-つま先.html
エロ動画 お漏らし http://design2talk.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-16874-untitled.html
jsおなにー http://twi.patriotsmuseum.net/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-橘カレン.html
美月ゆう子 http://ticahanoi.com/away.php?to=https://www.javwhores.mobi/online-91031-軟体美少女バレリーナ-咲良つむぎ-20歳-クラシックバレエ歴10年-ktds-955.html
asmr エロ http://thewatchsnob.com/blog/wp-content/themes/planer/go.php?https://www.javwhores.mobi/online-369736-セクシーリルmiddot;ミカmiddot;中谷5middot;バイpackmans.html
結婚 アニメ http://onestick.net/goto.php?u=https://www.javwhores.mobi/online-386413-盗撮アジア人.html
twitter裏垢 http://jokescratchcards.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javwhores.mobi/online-148779-高層階のホテルの窓際で爆乳を揺らしローションまみれになりながら変態行為【長澤あずさ】.html
吐き跡 http://adwokaciranking.pl/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.javwhores.mobi/動画-ジェントルマン(ジェントルマン妄想族).html
伊織もえ av http://saysagainspirational.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/動画-動画+東欧+美女.html
松本メイ av http://ryanandjustine.com/url.aspx?s=83626&m=1162&url=https://www.javwhores.mobi/online-97464-河原の物陰で人目を忍んで生着替えする美巨乳女を偶然目撃してしまった僕は…3-rdt-270.html
天上 くるみ http://zohooki.ir/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javwhores.mobi/online-414409-asian-babeは得点にlooks.html
福原愛キス
AlejandroFab 2022/07/09(08:35)
スクール水着 エロ http://geniallists.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/微乳+枕+オタク
着衣 ノーブラ http://unik.link/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javpussy.net/ストリーム/gfm/大波港女lulumanlulu全集
同人ブック http://slad-ok.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/35U/hyena+kbj+korean+webcam+2017041506
ボコボコにされる夢 http://educauto.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javpussy.net/ストリーム/15pV/kimochilover+ビューフェラチオ:パート11
藤森理穂 http://carsondevelopment.net/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1dYH/尻の写真ポルノ
フェラチオの仕方 http://itsrf.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1QpV/日本の巨乳な18yoベストの巨乳+more+at+elitejavhdcom
手コキ責め http://sancity.jp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javpussy.net/ポルノの/ソロ
岡崎 紗絵 メガネ http://lovecakebakeshop.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/EnZ/シコッて焦らして大量射精へ導く種搾りメイド+さくらゆら+kawd+815
詩月まどか http://zeroninelatam.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javpussy.net/ストリーム/1JJw/明歩はおもちゃコックを彼女の口や陰部を詰め込む
エロ動画 お風呂 http://madebymkt.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/1SIq/大きなお尻英語字幕hdと日本のアマチュアおなら
立花樹里亜 動画 http://lapsi.denero.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1NAZ/asian+160
北海道出身タレント http://duganrosalini.net/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/自家製
アウトデラックスカレンダー https://images.google.cf/url?q=https://javpussy.net/ストリーム/1hiV/かわいい女の子s24
超 能力 アニメ ランキング http://bruelkjaer.de/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javpussy.net/ストリーム/2gr/kbj+korean+bj+2017080802
性格がいい女優 http://southessexmedia.com/__media__/js/netsoltrademark.php?d=javpussy.net/ポルノの/女装
サキュバスエロアニメ http://resanopt.ru/engine/go.php?url=https://javpussy.net/ストリーム/L1/mukd+432+アナル興味あり、mな女子校生。+おじさん、両方の穴を好きにしてください。「実は、痛いのも…好きなんです。」+舞園かりん
女子 の 脇毛 http://zhnyzjk.com/site/wp-content/themes/begin44/inc/go.php?url=https://javpussy.net/ストリーム/1p6G/中出し+ギャル+連続中出し+連続+ザーメン
かのん21歳 小悪魔系スレンダー美人女子大生に大量中出し http://52weixin.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://javpussy.net/ストリーム/AQk/明るく元気な天然jkはおじさんに快楽調教されて、何の疑問もなく中出しさせるヤリマンjkになってしまいました。+はるか+mukd+425
家畜 エロ http://uk-metall22.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/XIr/【女子校生レイプ】激カワな女子校生のレイプライブチャット個人撮影アクメクンニプレイがエロい。【xvideos動画】
マイナー アニメ http://microscopist.ru/blog/wp-content/themes/planer/go.php?https://javpussy.net/ストリーム/1MSK/ゆな広瀬は、ハードドキドキやクリーム状の猫を楽しんでいます
セーラー服姿
YvonneFed 2022/07/09(07:59)
爆乳 騎乗位 http://motivityit.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/2x98/美女の足裏をふやけるまで舐めたい!春原未来.html
女体 http://muzamilglass.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://simozo.mobi/to/2tF3/サラサラ肌ツヤあり!スリム巨乳金髪娘の高画質画像ゲットしよう!.html
カイジ 無料 動画 http://ntckompas.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/N7e/legend+橘梨紗≫日本の巨乳女子中出し最高動画.html
豊胸 男 http://ictzonebd.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://simozo.mobi/to/cv/jav101純本土精選你要打十個我要吹一百個台灣本土d奶嫩模化身口交狂人自拍流出10.html
とびっこ av http://nsiaj.com/Home/Go/1093?tabloNo=6&link=https://simozo.mobi/to/UoY/シロサオクサン001.html
女性でも安心して http://terrsvet.ru/bitrix/redirect.php?goto=https://simozo.mobi/xxx/八木奈々楓カレン.html
おもちスパーク http://shinglas.mn/bitrix/redirect.php?goto=https://simozo.mobi/to/hNq/我漂亮的桃園老婆自拍.html
いき ゅ http://claviculanox.net/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1rYi/【美女オナニー】巨乳の美女お姉さんol素人のオナニーナンパプレイエロ動画!!【pornhub】.html
おっぱい 谷間 http://a-3s.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/211O/【なつめ愛莉】ツルペタ貧乳なエロカワ美人娘にセンズリ鑑賞させたらフェラしてくれたからそのまま顔射したったwww.html
清野 さい な http://somadoctor.com/jmp?url=https://simozo.mobi/to/Etf/中出し性交!celeb32+えりな+33歳+専業主婦.html
女子高生 身体検査 http://hauspros.com/guides/checkout/371?target=https://simozo.mobi/to/1gYD/60+jp+ビデオ.html
男 誰でもいい http://cdltrucker.net/portale/LinkClick.aspx?link=https://simozo.mobi/to/1EIX/アリス・ホシ+美しい日本の女の子.html
無料 av 熟女 http://goforoffice.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/EFh/寢取兄の妻.html
吉村 玉緒 http://atascaderobaberuth.org/blog/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/huo/kbj+korean+bj+2016040804+joie.html
緒川える http://bikini.eu/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://simozo.mobi/to/1KdE/【無修正】+美熟女+遥めぐみの悩殺セクシーボディー+今宵の熟女.html
jk バック 中出し http://wbz.eu/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://simozo.mobi/to/1Yit/【橘梨紗】162cmFカップの清純でムラムラする美人子大生アイドルを騙してグラビアセックス三昧23【no12663】.html
ヌードデッサン http://www.thesheltoncompany.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/4fS/instant+reblog….html
先生 エロ https://images.google.ga/url?q=https://simozo.mobi/to/2URx/mdbk+165+ミニスカtバック女子校生3.html
ポル ファボーレ http://www.kalinkapolinka.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1fsw/ロープでミナは、振動子とコックを取得します。.html
時間停止動画 http://solobears.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/jKg/浅井千尋+差替え.html
無料人妻
Albertfab 2022/07/09(07:49)
jk 着替え 動画 http://startupsidea.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1X1R-素人夫婦の家に泊めてもらって旦那を寝取る明日花キララ.html
抜けるav http://hubsport.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2uQA-白昼夢の青写真-sc3.html
宇都宮まき 再婚 http://portlandroses.org/__media__/js/netsoltrademark.php?d=javidol.org/xxx-動画-ホットラフ-ダブル挿入-イマラチオコンパイル.html
エマワトソン 顔 http://akb92.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1pAa-エロアニメ-潮吹き-妹の-大量-妹と.html
齋藤みゆ http://musica-electronica.org/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javidol.org/mv-53t-熊貓俠福利社.html
アダルト 無料動画 http://pirogipride.bizbi.ru/bitrix/redirect.php?goto=https://javidol.org/mv-1CEb-日本のavモデルの看護師は医師による経口およびクーターに犯されています.html
オリエント 工業 無 修正 http://straighto.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://javidol.org/mv-3GN-myslutywife.html
えろ制服 http://ukamukr.org/__media__/js/netsoltrademark.php?d=javidol.org/mv-7bA-adidas-girls-if-you-are-looking-for-a-pickup-line-try-“shove-it-down-my-throat”.html
セックス3d http://www.kakdelat.ru/bitrix/rk.php?goto=https://javidol.org/mv-1Zoz-愛液-中野ありさ-愛-りさ-ありさ.html
太股 http://ekb.prostitutki-red.com/bitrix/rk.php?goto=https://javidol.org/mv-3BR-술-셀스타그램-변태년-잠지털-김포조건-취향저격100-반영-유부녀미시네토-환영받는곳-레즈게이도-가능♡-하단의-암캐닷텀↘↘-쩜쩜쩜-눌럿-또는-주소창에-치시면-바로-연결됩니다~♥-강력-추천드리고-싶은-미팅사이트예요~♥.html
友近 身長 http://online-ufa.ru/bitrix/rk.php?goto=https://javidol.org/mv-EeN-自摸.html
桃尻 かなめ http://earousal.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-V1F-彼のお尻のおもちゃを得る男は、巨乳の雌犬に犯さ.html
はだか サバイバル http://online-aanbieding.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/xxx-前立腺.html
おっぱい アニメ 動画 http://flowerycumbersome.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2X1F-「えっ」家に呼んだコスプレデリ嬢に無許可中出し.html
バキュームフェラ動画 http://aboutsnips.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2R7-제목-없음.html
アニメ ライブ http://shpilka.shop/bitrix/redirect.php?goto=https://javidol.org/mv-JC1-gets-freaky-in-the-rv-cassidy-banks.html
宮園ことね http://www.kaliningrad.geopumps.ru/bitrix/redirect.php?goto=https://javidol.org/mv-v3U-中野千夏彼女の毛深い突く穴が本当にgooodやっ.html
警備 員 ストレス http://www.gaynursinghome.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-gtN-【ガチntr】素人寝取られ☆彼氏に電話しながらイキまくりの中出し!普通そうな女子の隠れ性癖♪【個人撮影】-fc2-ppv-679554.html
バイブ 放置 http://online64.fr/site/wp-content/themes/Attitude/go.php?https://javidol.org/mv-ZPq-キャッチ万引き0.html
百合 アニメ エロ http://ntdo.net/bitrix/redirect.php?goto=https://javidol.org/mv-gr5-natalie-lust-pov-sex.html
Букмекерская контора 1win сайт ставки
GeraldOvapy 2022/07/09(07:31)
Букмекерская контора [url=https://love-sports.ru/1win]официальный сайт конторы 1win [/url]
1win вход в личный кабинет
Надежная бк с доходной призовой политикой
Источник: https://love-sports.ru/1win
カップル 流出
Xavierrep 2022/07/09(07:13)
バツイチ 子なし 再婚 http://ndaindental.co.kr/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/view-1MaC-誰も知らないことを、その秘密
爆乳 拘束 http://lavitrine-restaurant.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-1yrM-マッサージで敏感に感じる美人娘【跡美しゅり】電マそしてバイブで絶頂
ピアノ 講師 結婚 http://app.121.expert/bitrix/rk.php?goto=https://sakurajav.mobi/view-1Vwn-オナニー-変態-ド変態-変態女-女の子
鈴木 ちひろ http://web-flash-template.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-2TBv-2c-アキバ地下アイドルれにぃちゃんlpar;22才rpar;と4kオフパコ爽やかショートカットの正統派美少女メイドバイトが、大迫力プリケツをカメラの目の前でパンパン夢中で振りまくる!膣奥突かれて痙攣絶頂のけ反りsex!
安齋ららエロ動画 http://keepyourword.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://sakurajav.mobi/view-16DV-セクシーな網タイツハナ
わきが いじめ http://tugap.com/blog/wp-content/themes/Attitude/go.php?https://sakurajav.mobi/movs-ショップ
妊娠 中 性欲 増す http://zzpx.net/engine/link.php?url=https://sakurajav.mobi/view-1NG6-二人の日本人の女の子は幸運白い男をファック
つきのるな 動画 http://zbesto.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://sakurajav.mobi/view-2Vb9-【アダルトグッズnls】5連アナパッカーン<紹介動画>
ふあゆう http://110.detirkutsk.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-Oxh-ツンデレtimes;敬語カノジョ-~普段
女子 高生 裏 http://athens213.org/link.php?url=https://sakurajav.mobi/view-4kh-rachel-starr-in-a-threesome
プリクラ 携帯 http://xocal.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-2X20-クリスタル映像35周年記念-人妻コレクション100人8時間永久保存版-波多野結衣-本真ゆり-佐々木あき-他8230;-さくらみゆき-一条綺美香-一松愛梨-他
布団 おばさん http://alert360view.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-JHd-kbj-asian-amateur-2017112405
js オナニー http://lesmurray.com/site/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-24XK-エロアニメ-スマホ-ビッチ-激-心
雰囲気 イケメン 芸能人 http://berlinboom.de/ForwardURL.php?id=3171&url=https://sakurajav.mobi/view-MLH-日本の男の子はお母さんとベッドで彼女の友達を責める
乳首エロ動画 http://fi.alawar.com/bitrix/rk.php?goto=https://sakurajav.mobi/view-ijr-amazing-japanese-model-miyabi-tsukioka-sena-ayumu-misaki-tsukishima-in-incredible-girlfriend
av トイレ http://linktive.com/blog/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-kSf-murziq_au09-11
大学生 テニス スクール http://systemsshare.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://sakurajav.mobi/view-lEP-kbj-asian-webcam-2017122004
黒ギャル人妻と夏休み http://amateurspornhub.com/blog/wp-content/themes/delicate/gotourl.php?url=https://sakurajav.mobi/view-Us-wanz-666-限界連続精液注入-子宮内ザーメンシェイク-佐々木あき
さんま 27時間 http://zipboon.com/blog/wp-content/themes/prostore/go.php?https://sakurajav.mobi/view-Odm-【xvideos】巨尻の美女のセックスレズ無料レズビアン動画!【美女動画】
熟女のオナニー http://chess-world.com/wp-content/themes/delicate/gotourl.php?url=https://sakurajav.mobi/movs-すべての穴
エロ ハメ撮り
AlanDrymn 2022/07/09(07:02)
合コン 後 http://aimworldproject.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/111089/「人生で最高のsexを味わいたい…毎日おま○こ濡らして待っていました…」妄想だけでパンツにシミを作ってきた人妻いいなり温泉旅行%20日常では絶対に味わえない巨根・痙攣・失禁%20旦那に内緒でav出演した変態ドm人妻は%20何度もイカされ続けても満足できない!%20sdmu%20733
ゴブリンたちとの出会い http://sinix.co.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://freejavonline.mobi/見る/7988/素人個人撮影、投稿。192
小谷みのり 動画 http://morethanbeautiful.dk/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://freejavonline.mobi/見る/95719/伯父系列遮臉不給你看10
緊縛 人妻 http://www.informat.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/108859/hodv%2021050%20裏ドm%20~私は本當はド変態マゾなんです。~%20水野朝陽
峰田ななみ http://maquipolifenoli.it/site/wp-content/plugins/butterkekse/redirector.php?url=https://freejavonline.mobi/見る/303207/日本の女は、絶頂でカバー
erotarest. http://ndaindental.co.kr/Authentication/GetSSOSession.aspx?return=https://freejavonline.mobi/見る/314197/愛子は-コックを吸うと気持ちが大好き
ベロチュー アニメ http://supersupport.com.au/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavonline.mobi/見る/11410/很嫩
豊岡みち子 http://zohooki.ir/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://freejavonline.mobi/見る/45895/kbj%20asian%20webcam%202017071203
黒 ぶち メガネ http://adwokaciranking.pl/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://freejavonline.mobi/見る/236513/ヘンリー塚本-熟女と中年男が抱き合い乱れる一夜限りの情事-トイレ-ホテル-カラオケボックスでハメまくり
脳 sss http://chakrawheel.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/202632/美しい日本の女の子の女の子wojavcom
av むちむち http://www.powerunit.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/695798/橋本ありな-「サイズとか関係な~いw」極太&極小チ〇ポを食べ比べ
美月ゆうこ http://electrofriends.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavonline.mobi/porn/最近近所のママ友を民家盗撮したところ、な、なんとマ○コとアナル
同人 スマート http://christianmandl.at/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/242747/遥相澤は魚網に毛深い陰部をなめと掘削しました
すみれ ボブ http://bluedragonhosting.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://freejavonline.mobi/見る/133418/用「密室調教」養出一隻極品性愛寵物
監禁 調教 http://earbat.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/455584/クラスの女子全員ヌーディストビーチで全裸だと!!最高の修学旅行のはじまりだ!
エロ レオタード http://winadams.com/site/wp-content/plugins/topcsstools/redir.php?u=https://freejavonline.mobi/見る/435187/ラテックススーツヘンタイ3dの赤ん坊は、ハードコックに乗ります
元ヤン 女性芸能人 http://culture34.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/345072/崇高な日本の女の子は、ハード洞をガツガツ食べる
南條くん https://maps.google.jo/url?q=https://freejavonline.mobi/見る/170095/絶妙な日本のお尻のクソ
小学生えろ http://hamiltonislandweddingsgiftregistry.com/wp-content/themes/begin0607/inc/go.php?url=https://freejavonline.mobi/見る/678838/「凄ぃ奥まで硬いの…んぁダメかも!」巨乳OLが初のデカチン相手に本気イキ
剛毛 jk http://001hb.net/blog/wp-content/themes/delicate/gotourl.php?url=https://freejavonline.mobi/見る/22526/fuck%20this%20is%20super%20hot
友達 エッチ
Wyattsulty 2022/07/09(06:28)
俺働 http://phpbbkorea.com/redirect.php?destination=https://mushusei.me/online/64V/一般男女モニタリングav+性欲が暴走した若者更生企画「おばさんの下着を盗んでごめんなさい」必死に謝る男子●校生に隣人の巨乳妻は同情してsexまでしてくれるのか!?ご近所同士のイケナイ連続sex!!おかわり射精!!+dvdms+139.html
anitube ガールズ & パンツァー http://witwearco.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://mushusei.me/online/QMs/レイプ+人妻+催眠+美人+美人妻.html
優香 共演 http://goalsoccermd.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/S2Y/ノーティーミホノは、余分な石鹸のxxxシーンでコックを取る.html
一般漫画 ero http://adlib-recruitment.co.uk/site/wp-content/themes/twentythirteen/redirect.php?url=https://mushusei.me/online/1UKU/39;n39;をファック王国のセックスシーンのみを満たす.html
篠田有里 http://roxanneedwards.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/Kpw/3年目の浮気ntr+東凛+サークル同窓会で朝帰りするまでの24時間+meyd+313.html
av いじめ http://williamalix.com/wp/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/7T1/身材特完美的長髮美少婦在酒店被情夫操的騷叫不止.html
js おっぱい http://jeanettecorbishleydancestudio.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1M0P/なめ彼女のおっぱいを取得湯たんぽとアジアの三人組.html
デート ミニ スカート http://metroimmersive.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://mushusei.me/online/1bcn/巨乳日本の女の子はきれいな男をなめ、乾燥、彼を吸います.html
ニューハーフ ギャル http://tidespa.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://mushusei.me/online/wKN/巨乳なアジアの女子生徒が掘削を愛する.html
媚薬セックス http://jiaqianqin.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/チューブ/巨乳.html
おなに 女 http://lagodicomosartoria.com/site/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/online/19bR/巨乳咲須藤とゴージャスフェラポルノシーン.html
ソフトボール エロ http://zohooki.ir/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mushusei.me/チューブ/屈辱.html
生 中出し 妊娠 確率 http://academyofartuniversitysucks.us/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/盗撮+レズビアンおばあちゃありません+男女共学.html
ギャル っ ぽい メイク http://esteticbg.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://mushusei.me/online/1Kw4/日本の十代には家庭によってpackmansで良い犯さ.html
陰キャ 彼女 http://www.saryarka.cz/bitrix/redirect.php?goto=https://mushusei.me/online/5kI/back+to+china.html
女性 ひとり えっ http://sandandsteel.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/D5k/video800精选大奶人妻淫荡对话,不停叫baba.html
エッチしない関係 http://vanuata.com/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/online/eUl/신음작살+2.html
アンダー バスト 細い http://sendanote.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/1H4Z/ギャングバング女12クリスタルmiddot;ワイルダー、シエラ、キティヨン.html
わがままぼでぃ http://andradefinancial.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/GbK/女子大生限定+飲み会後、部屋に連れ込み盗撮+そして黙ってavへ+no15+年上爆乳お姉さん編+香織gカップ21才+さやかfカップ21才+akid+039.html
バカ 殿様 youtube http://sourceonedirect.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mushusei.me/online/2vWE/carib+030321+001+マンコ図鑑+amao+mai天緒まい.html
ベルト 女子
Aidenval 2022/07/09(06:17)
熟女 フェラ 動画 http://1004net.org/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://erovideo.me/db/バナナ
アイカギ 2 http://firstpat.net/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://erovideo.me/db/ホット動画トラウデン直美+水着
一ノ瀬あやめ http://acrilstyle.ru/bitrix/rk.php?goto=https://erovideo.me/mv/57525/sgupskirts
スクイの http://dhdgcl.com/banner/a/leave?url=https://erovideo.me/mv/379542/日本の美人
フルボッコとは http://spycoparts.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/129287/【vr】矢澤美々+生中出しsex+ドsの妹に責められまくる!
re:ゼロから 動画 http://hardsocial.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://erovideo.me/mv/29284/「私、彼氏を裏切ってお義父さんに子作り許しました」ゲス寝取られ!最愛の彼女が、絶望する相手と隠れてラブラブ中出ししまくってた!
こずえ av http://thegiftbucket.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/142886/日本のかわいい女の子のカム+http:xshowpw
エロ チア http://updateclass.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://erovideo.me/mv/286675/食欲をそそる東洋叩い
p5 プレイ動画 http://southcoastinns.co.uk/site/wp-content/themes/eatery/nav.php?-Menu-=https://erovideo.me/mv/76113/czech+massage+262
父が気色悪い http://madesta.com/redirect_to/?asset=url&id=https://erovideo.me/mv/101373/화끈하게+쓰리썸까지+콜+성방사이트+sam82.com
男 風呂 女 http://towniptv.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/刑務所
齋藤みゆ http://gpp.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://erovideo.me/mv/264897/藤井彩は縛られねじ込みます
同窓会 勝ち負け http://333.eu/link.php?go=https://erovideo.me/mv/444419/日本の美人30歳
辻本杏 エロ http://brandnewmi.com/site/wp-content/themes/planer/go.php?https://erovideo.me/db//チューブ/タグジョブ
モルゲッソヨ! http://akustikarecords.com/blog/wp-content/plugins/phpl/redirect.php?url=https://erovideo.me/mv/236489/日本のマッサージ師は、フルサービス・マッサージ23を与えます
パイズリ 射精 http://connects2.co.uk/blog/wp-content/themes/begin5.2/inc/go.php?url=https://erovideo.me/mv/111166/259luxu+254+ラグジュtv+241+星野あかり+30歳+av女優
母 セックス http://www.webfuturelab.com/bitrix/redirect.php?goto=https://erovideo.me/mv/431845/日本のティーン330248
男気 じゃんけん 嫌い http://martinskøtt.dk/bc.php?linkext=https://erovideo.me/mv/475738/ギャル+可愛い+椎名そら+童顔+愛
ユナちゃん http://ruswecan.ru/bitrix/rk.php?goto=https://erovideo.me/mv/396512/【蓮実クレア】美尻モデルがオイルマッサージ中にオシッコを我慢しきれず大量放尿したあと、中出しsexに持ち込まれる
アヘ顔 アニメ http://227957.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/43180/광주+떡파트+구함+노포경
高見 奈央
WinifredWen 2022/07/09(05:42)
レントゲン エロ http://bruelkjaer.de/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/2WX3/さすが我が息子である。息子の彼女も私の好みである…。
カラオケ 彼氏 http://communicationsltd.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/19Zg/jpガール018
ひかはる いじめ http://bricolagefacile.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javstreams.mobi/too/動画ウンソラ
夫 借金 ブログ http://impactww.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/24Pk/美少女_乳首_大槻ひびき_早漏_乳
コンド ム 着け 方 http://bbbnewyork.org/__media__/js/netsoltrademark.php?d=javstreams.mobi/too/上に
ぎゅっとこむ http://newwavetheatre.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/21N0/【ギャル企画】デカパイで巨乳のギャルの企画マッサージフェラ調教プレイがエロい!
蜜井とわ http://newsforgreens.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://javstreams.mobi/online/2x3p/三上悠亜_先生、ホントは変態なんだろぉっ!!新任女教師が教え子の恨みをかってしまい強烈な
南原香織 http://sem-e.com/ForwardURL.php?id=3171&url=https://javstreams.mobi/too/羽鳥澄香 第二話
橋本環奈 sex http://podolsk-reo.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1tAy/極端なスーパー角質日本の女の子
スマホ 無料 アニメ http://adopte1grimpeur.bzh/SSO/?REF=https://javstreams.mobi/too/動画クラブ
ぽっちゃり メンエス http://simonbray.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javstreams.mobi/online/14JP/あすみ水野は、多くの大人のおもちゃを取得し、毛深いでshlongsをなめ
vr 脱出 ゲーム http://myscatteredthoughts.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1jnN/2バリーシャフトによる緑のナイロンマスターベーション中の湯たんぽ
家事代行 新宿 http://oyuntuccari.com/redirect_to/?asset=url&id=https://javstreams.mobi/online/2UnI/花火大会が突然中止となり街をうろつく浴衣美人たち_1
グラビア アイドル 森下 http://clippingpathhut.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://javstreams.mobi/online/Enr/在外出差體貼女友怕我外面鬼混!摸胸自慰誘惑我
芸能人親子 http://lhplumbing.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/1m7H/日本のティーンモデルセックスmiddot;フェスティバル
貢女 http://istria-trails.com/api/go?url=https://javstreams.mobi/online/crv/超棒的肉肉姐姐超熟又超棒真爽
重盛さとみ エロ http://dmctools.us/blog/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/GES/bj_17062308
東京 オリンピック 美女 アスリート http://dulichhoangnam.vn/site/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/online/zJK/日本ベーブを舐めます
メガネ 人妻 http://euromussels.eu/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/8fb/韓妹不停摳弄第三點_連旁邊狗狗都聞到海鮮味_2
友田彩也香動画 http://001hb.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/NnK/【素人】「こんなの無理ムリむりぃ!」彼氏に内緒で極太バイブ突っ込まれたガチ素人たちの反応wwwwwwww
エロ動画 リベンジポルノ
AlfredIntok 2022/07/09(05:29)
巨乳エロ http://fourier-series.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/動画+レズビアンママ+老人+妻アナルセックス
松下ゆき http://company-publishing.de/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javunsensored.com/clip+494928+qualiaffordance+04+クオリアフォーダンス+まゆの+hscenes
あのちゃん エロ http://americanpastures.com/wp-content/themes/Attitude/go.php?https://www.javunsensored.com/動画+動画+動画大学の授業中に痴漢3
熟女 アイコラ http://themesx.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.javunsensored.com/clip+97556+在廁所偷看正妹換衣服
エロ動画 橋本ありな http://medicalhc.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.javunsensored.com/動画+小便+入れ墨+バー
アニメ 櫻子 さん http://fareastnationalbank.com/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+8156+來都來絲襪+擴陰揉b綑綁都可以來+2
上原亜衣 100人 http://ddnmb.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javunsensored.com/clip+106830+ゆり20歳♪感度抜群!即イキjd2【2時間44分】《素人ハメ撮り》《個人撮影》《166》《ちゅぱ王》+fc2+ppv+680725+1
削除 され た tiktok http://lalaura.com/engine/link.php?url=https://www.javunsensored.com/clip+478139+自慰行為teenporn+webcam+freckles+india+japanアジア女性が強打した台本本土直播超正美少女性愛手淫自拍秀
恋之逢来 http://svrdl.goldweb.org/bitrix/redirect.php?goto=https://www.javunsensored.com/clip+333455+jpnヴィンテージporn50
ふぁんざえろ http://littlees.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.javunsensored.com/clip+433073+魅惑日本の湯たんぽは、彼女のお尻を脂肪ディックを占める
破天荒な性格 http://techguy.co.nz/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javunsensored.com/clip+153206+【無】大学生カップルの生々しいセックス。彼女の若々しい体が最高。
ぼっ ちの 冒険 http://canco.us/__media__/js/netsoltrademark.php?d=www.javunsensored.com/clip+498937+satomi+suzuki+big+tits+angel+pleases+horny+guys
エロ アニメ 変態 http://familyhealthformothers.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.javunsensored.com/clip+458872+人気熟女av女優佐々木あきがキモオヤジに犯される!エロ動画
g行為 http://asdvelina.com/wp-content/themes/begin44/inc/go.php?url=https://www.javunsensored.com/clip+41515+和兩位網球姐妹花玩3p
香西咲 動画 http://maremar.md/?wptouch_switch=desktop&redirect=https://www.javunsensored.com/clip+206732+おばあちゃんの汚い生活
身長 167 http://yourpixbattlestix.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+251423+桜子がオーガズムに達するようにするラフ喜び
いなもりあすと http://https://mail.g12asia.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javunsensored.com/clip+95063+房內大戰性感音樂老師+最後近景拍攝內射流出的模樣
手島優 av http://nsiaj.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.javunsensored.com/clip+121207+4時間ぶっ通し!美しい顔が恥ずかしいほど快楽に歪む!!吉沢明歩の極上オナニー25連発!!+mxsps+550
モンスターハウス 蘭 ツイッター http://ekolifestyle.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.javunsensored.com/clip+214392+恋人は女の子を石鹸する
脅迫 エロ http://investors-alliance.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.javunsensored.com/clip+195817+日本の大きなニップル
モーニング コール 動画
WilliamQuins 2022/07/09(04:56)
くろだまゆか http://gbbc.org/wp-content/redirect.php?type=website&id=352113&site=https://javplay.pro/sex+74660+美腿嫩穴.html
キタコレ! http://le-magasin-de-la-coinche.com/site/wp-content/themes/evidens-dark/redir.php?u=https://javplay.pro/sex+112633+lexi+belle+just+over+eighteen+14.html
手 マン 気持ちよく http://reliantlending.com/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+215895+日本語.html
結婚 前 不倫 http://cintellect.kz/bitrix/redirect.php?goto=https://javplay.pro/sex+5131+川上ゆう(森野雫)+痴女&m女の性癖を併せもつ究極のav女優+川上ゆう+cesd+443.html
何が悲しくて http://plastiksurgeon.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+357939+日本の熟女ファック.html
離婚届 かわいい http://europroject.ru/bitrix/rk.php?goto=https://javplay.pro/sex+318555+ソックス2とガビファック.html
口内射精 エロ http://jokescratchcards.com/wp-content/plugins/phpl/redirect.php?url=https://javplay.pro/sex+674961+日本人+素人+無修正+オナニー+みか.html
おっぱい 揉み 動画 http://awareunderwear.com/engine/go.php?url=https://javplay.pro/sex+362001+巨乳-j-ガール.html
生理 終わりかけ エッチ http://https://www.freizeithotels.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+318417+シャワーの後、彼女のスナッチをこすりながら、未来が注目されて.html
巫女 エロ アニメ http://voisup.com/follow.asp?url=https://javplay.pro/sex+210922+無修正日本人ポルノピンクavアイドルニャンニャンクローズアップ.html
潮吹きえろ http://wizwebs.com/engine/track.php?url=https://javplay.pro/sex+476014+教師あかり、無修正、p3.html
産婦人科 えろ http://iktchen.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+152243+【黒川きらら】びじょな女教師お姉さん、黒川きららのフェラちお無料erovideo!黒川きららvideo.html
須藤早紀 av http://yumalova.com/bitrix/redirect.php?goto=https://javplay.pro/sex+336287+日本のビデオ655+43yの妻のホテル.html
流川夕エロ動画 http://busandar.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://javplay.pro/sex+56531+初撮り人妻ドキュメント+小野さち子+jrzd+729.html
小学生 せっくす http://ribbonwicking.com/__media__/js/netsoltrademark.php?d=javplay.pro/tube+膣内放尿 漫画.html
舞島あかり 動画 http://santamariagreenhills.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://javplay.pro/sex+112590+mide+489+小悪魔グラドルの超高級メンズエステサロン+高橋しょう子.html
真木よう子 えろ http://gsm.ax/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://javplay.pro/sex+693542+『いくいく!!いぐぅぅぅぅ!!』18歳にしてエロ女王の坂道みるのハード3P動画がまたや.html
格闘技 エロ 動画 http://235458.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+26152+sicflicscom+horny+amateur+milf+fist+fucked+at+a+gang+bang+party+till+she+screams+in+orgasm.html
セックス 最初 http://vceonline.org/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javplay.pro/sex+250976+トレーニングの相棒に犯さ日本のジムティーン.html
巨乳 レイヤー http://ugoin.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+302958+15歳犯行+異常なセックス+4.html
逆さ 撮り 盗撮
AlexisAntag 2022/07/09(04:42)
役者 志望 http://onlinehunting.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.japanhub.me/xxx_hBi_하드하게_하고싶은_커플인데_애널용품_싼곳_love82.kr
可愛い すぎる 彼女 http://giftsbyronald.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.japanhub.me/xxx_1jyF_日本人の妻冴子バイpackmans
ソードアートオンライン2期 動画 http://mangcapquangfpt.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.japanhub.me/xxx_jZF_【個人撮影】無修正_japanese_married_woman_fucking_69
中学生のオナニー http://clubztutors.com/redirect.aspx?id=17816&url=https://www.japanhub.me/db_/ポルノの/佐々原りん
寺島志保動画 http://japaneseswimsuits.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_動画_動画Ꮋ
ゲイ エロ アニメ http://aqjfl.com/site/wp-content/themes/Grimag/go.php?https://www.japanhub.me/xxx_j1K_mide_348輪姦痴漢電車_14本のチ●ポに快楽堕ちした若妻_秋山祥子
明日香 無料 http://ivzamki.ru/bitrix/redirect.php?goto=https://www.japanhub.me/xxx_3Oz_人之初_性本善
どっしりとした猿 http://ifanox.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.japanhub.me/db_おっぱい
剣道 動画 http://target-usa.net/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1cz6_川口彼女のパンティーに剥離し、すべての彼女の穴を示します_シーズ_fappycamscom
はめしお http://abroadminded.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.japanhub.me/db_郵便局員不倫
花魁 土屋 アンナ http://iltrillodeldiavolo.com/wp-content/themes/delicate/gotourl.php?url=https://www.japanhub.me/xxx_3hl_myslutywife
デリヘル 日本 人 http://billsfresh.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/db_露出狂
マん http://cortest-test.ru/bitrix/rk.php?goto=https://www.japanhub.me/xxx_Ldy_shay_evans
阪急 電車 動画 映画 http://certpr.com/__media__/js/netsoltrademark.php?d=www.japanhub.me/xxx_1FhC_小さなおっぱいとアジアのひよこは小さなペニスを乗ります
ろり エロ アニメ http://filmoteca.ro/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.japanhub.me/xxx_iUN_madam_maniacmama_367トリプルレズビアン_12~嫉妬と因縁の輪舞曲~まりか_杏紅茶々_青山真希
さまよえる脳髄 http://mhg.eu/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.japanhub.me/db_おばあちゃん
四葉さな http://pricelesstore.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.japanhub.me/xxx_22G3_エロアニメ恥辱にまみれビーチで公開フェラチオパイズリさせられる巨乳美人海賊|イクイクxvideos日本人無料エロ動画まとめ
美波瀬奈 http://aimycz.com/u/18081/131/75411/137_0/82cb7/?url=https://www.japanhub.me/xxx_Gkc_kv_187_91分間ノンストップ撮影、ノーカット編集で中出し32連発に長時間お掃除フェラとぶっかけ21連発!!_大槻ひびき
ゴリラ 男子 http://havazona.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.japanhub.me/xxx_SMX_スペア下着10a
島田 葉月 http://hopewellfcu.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.japanhub.me/xxx_jo0_259luxu_505_ラグジュtv_501_宮沢笑美_28歳_下著デザイナー
妊娠 浣腸
WalterKnosy 2022/07/09(04:12)
れれれれれれ http://alignshop.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/ホット/ベッドセックス/
美魔男 http://angwatertech.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javfuck.mobi/play/PeB/aikaと一緒に日本xxxを吸う素晴らしいpovの雄鶏/
絶倫 えろ http://moderndoctor.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1YNf/本物のアマチュアジャパニーズベイビーは、/
池江 なべ http://tmk.su/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/ホット/明日-花-キララ-スリー-サイズ/
ぶりっこ 芸能人 http://cindyhot.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javfuck.mobi/play/1NNc/暴露ミディスカートの制服パンティー/
パンプス エロ http://antmark.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1AGI/ハルカ葵は台所でいくつかの性的楽しさを調理します/
zettai http://www.rigma.info/bitrix/rk.php?goto=https://javfuck.mobi/ホット/赤毛/
剣道 試合 動画 http://licey-akbulak.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/PQl/fset-314-離れた娘の友達にホレられ/
香純ゆい http://article-republic.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2t9k/スーパーエロティックボディーを縛られ身動きできない状態でイタズラされちゃうまりちゃんは敏感なところにローターを当てられヨガり声が漏れちゃいます。/
えっち 相性 いい http://bexa.ch/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javfuck.mobi/ホット/エッチなマッサージ/
競馬 無料 動画 http://bigfishexecutives.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/2X2b/初撮り人妻ドキュメント-古瀬唯/
アイドル えろ http://eggwords.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/窓/
栄 アイドル イベント http://socialtopnews.com/redirect?u=https://javfuck.mobi/play/1rmy/エロアニメ-美少女-巨乳-乳-巨/
水中 エロ http://drama-fever.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/フェイスファックド/
仲間 由紀恵 藤木 直人 http://indecolife.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javfuck.mobi/play/1H1m/asian-babe-works-his-cock/
理々香 http://www.nova-truck.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/IhX/bj_17101306-1/
あんざいらら http://www.kilyazov.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/u4Q/alb-set-nn1/
ダブルピース http://maternityfoundation.com/wp/wp-content/themes/Attitude/go.php?https://javfuck.mobi/play/1w6s/巨乳な日本の日高橘と一緒に見事な家庭のポルノ-もっとslurpjpcomで/
goldの快感 http://bmwofstnj.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/l7D/中文字幕-juy-022-不能出聲在老公前被肏翻-友田真希/
あべみかこ動画 http://sanje.fr/sclick.php?UID=pc_taishou201803&URL=https://javfuck.mobi/play/e1K/漂亮女孩沒錢交房租-那就按老規矩用肉體支付囉中字/
ちくび かん ぼつ
Alexandradenia 2022/07/09(03:55)
ダークネス アニメ http://mhg.eu/11/out.cgi?id=seons32&url=https://www.ero-video.mobi/online/33p/台灣model羽沫_2/
雌雄眼とは http://https://john-baptiste.kw.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.ero-video.mobi/online/1bv/夢じゃないよ突然ひびやんが僕の目の前に現れた疲れたカラダをたっぷり癒す極上ご奉仕フェラ/
suzy q http://andorphine.kr/follow_outlink?url=https://www.ero-video.mobi/online/2wHB/horny_asian_fingers_herself_in_an_alley/
エロ クリ http://goud-verkopen.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ero-video.mobi/online/gzs/本物アイドル_全身性感敏感ボディ激イカセ_元最強地下アイドル_星咲伶美_sdmu_485/
セックス 潮吹き http://maps.google.co.tz/url?q=https://www.ero-video.mobi/online/2X1w/「もう少し出るでしょぉ?」性欲が有り余ってる熟女が一滴残らず精子を搾取/
初音 ミク 千本 桜 動画 http://casablancapharmashop.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/VAW/日本の熟女のクリームパイ/
上沼恵美子youtube http://onesweden.com/idevaffiliate.php?id=789&url=https://www.ero-video.mobi/online/1K4y/セックスゲーム、日本のかわいい女子高生のクソ/
エッチ ギャル http://market.hightek.ru/bitrix/rk.php?goto=https://www.ero-video.mobi/online/1A3R/エロアニメ25/
エロ産婦人科 http://yodepo.org/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/12BY/【熟女エロ動画】こんな姿親御さんがみたらどう思うと思ってんの!?尻穴お習字は最高にアヴァンギャルドだぜ!素人/
今井夏帆 動画 http://namsm.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/Ei0/美腿嫩穴/
ブラジャー 盗撮 http://innturn.com/redirect?url=https://www.ero-video.mobi/online/19eO/クリーブランドヘンタイ/
どっしりとした猿 http://xpfalcon.com/contest/tests/hit_counter.asp?url=https://www.ero-video.mobi/最近/人妻エッチ動画/
suger style http://jnzxcf.com/wp-content/plugins/phpl/redirect.php?url=https://www.ero-video.mobi/online/1iNA/ユーリ屋外猫の演劇/
おっぱい 三角 http://atascaderobaberuth.org/redir.php?link=https://www.ero-video.mobi/online/Jsr/ebod_218_復活sss_body_「初めてカメラ前で‘麻生早苗’を出せました」/
ユーチューブ エステ http://balticfm.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/tAA/日本人ベビーライドディック/
佐々木久美 カップ http://s-lavka.ru/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/1ECp/尻ポルノチューブ/
宮崎あおい 可愛すぎる http://kazan.prostitutki.today/bitrix/redirect.php?goto=https://www.ero-video.mobi/online/hW7/兄貴の嫁_平岡里枝子_ksbj_034/
足舐め av http://shoplicaish.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/1NTf/彼女の学校制服のミサキユイは、曲がって犯された/
コンビニ バイト 面接 http://lucialink.de/wp/wp-content/plugins/phpl/redirect.php?url=https://www.ero-video.mobi/online/k6k/kbj_asian_amateur_2017120309/
ライブ チャット tv http://relationshipadvicetips.com/__media__/js/netsoltrademark.php?d=www.ero-video.mobi/online/lRc/新人_現役女子大生_水着コンテスト1位_avデビュー_八乃つばさ_mide_497/
モンペ 扱い
WallaceEmind 2022/07/09(03:26)
市原隼人 イケメン http://centigrade.in/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://javclips.mobi/ストリーム/MM1/エロアニメ-コスプレ-図書館-過激-コスプ/
ガリタ食堂 http://kadrovik.boss.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1qTb/avみてたら本人が出てきて爆乳でシコシコパイズリ!我慢できず巨乳に挟射したったw【かじか凛(桜木莉愛)】/
ガングロギャルメイク http://greenatom.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/2vgo/中年上司と美少女部下が極小水着で混浴したらそのまま犯るのかモニタリング/
グラビア 動画 エロ http://wellsinitiative.org/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1tHh/タイトな日本のベイブファック/
王子様系 http://pantech.com/engine/link.php?url=https://javclips.mobi/ストリーム/1YTr/【波多野結衣正常位】色白でhな美脚の淫乱痴女お姉様、波多野結衣の正常位ファック背面騎乗エロ動画!!/
綾瀬 満喫 http://sukiencode.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://javclips.mobi/ストリーム/upe/かわいいオリエンタルのdp/
見た目は上品なスレンダー妻だけど中身はごっくん大好き性欲バケモノ!笑顔でがぶ飲み16発 http://blackview.site/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/AiJ/kbj-korean-bj-2015012501/
捕虜 エロ http://730883.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1GtE/深衣奈20yo-3of11/
あだるとビデオ 無料 http://www.google.co.vi/url?q=https://javclips.mobi/ストリーム/2xx9/jpporngodperiod;com-register-to-get-unlimited-access-mika-kayama/
三好凪 http://meanna.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/7uE/台灣網咖門2之指插肛門潮吹/
不倫 する 友達 http://andorphine.kr/go.php?url=https://javclips.mobi/ストリーム/1eo9/日本のavモデルは、女は強く犯さました/
乳首 丸見え http://ideareale.com/site/wp-content/themes/delicate/gotourl.php?url=https://javclips.mobi/ストリーム/MNn/地方で発掘/
あなた なし では 生き られ ない http://yversy.com/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/GJ/好想喝牛奶超人氣爆奶直播主鏡頭前掰穴實況全都錄-1/
エロ動画 ナイトプール http://ladyli.ru/redirect/78?url=https://javclips.mobi/動画/病院/
永作博美の旦那 http://walkingthrutheword.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/jjp/究極素人ナンパbest200人600分-supa-253-1/
mgsdoga http://clinicspb.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/DZH/メタボなおじさま大好き◆-パイパンm奴隷少女-まい-18歳-九州出身-今井まい-ktds-963/
騎乗位 av http://michaelralph.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://javclips.mobi/ストリーム/acG/—————————————-汤司机微信:tangsijicom-百度搜索:汤司机-wwwtangsijicom-—————————————/
篠田あゆみエロ動画 http://souzaholdings.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1gfc/daughter-walks-in-on-her-dad-watching-porn/
人妻フェラ http://photostock.com.mx/blog/wp-content/plugins/topcsstools/redir.php?u=https://javclips.mobi/動画/porn-巨乳/
逆さ 動画 http://daconn.com/wp/wp-content/themes/planer/go.php?https://javclips.mobi/ストリーム/MPy/ero_1216/
合法 リキッド
AlexanderFum 2022/07/09(03:09)
女子トイレ 盗撮 http://sharx.by/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+8460+投稿、俺の巨乳セフレ貸します。~自慢のiカップ味わってください~+ちなさん(21歳)+yrmn+053/
清楚彼女 堕ちる 漫画 http://bundangye.com/redirect.aspx?id=17816&url=https://www.eroterest.mobi/チューブ+26386+초대남+하고+69하는+와이프/
やらせてくれる http://minachung.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.eroterest.mobi/チューブ+328952+jpn+ama00/
ホレホレ 銀座 http://www.xn----ctbbhgsjgsk2agv1kxb.xn--p1ai/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+689107+アリアちゃん/
youtuber エロ http://namaskyoga.com/SID_1268/default4.asp?SA=EXIT&url=https://www.eroterest.mobi/hot+中括弧/
軍人 ブーツ http://babybettingpool.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+2145+校內牽狗鍊關狗籠調教學妹+6/
陸上エロ動画 http://partyfactoryevents.com/partner/go-magazine/?target=https://www.eroterest.mobi/チューブ+142940+【無修正】柔肌女子大生と生々しすぎるはめ撮り必死に顔隠してて可愛いw/
桃乃ゆめ http://whitegrayapple.com/wp-content/themes/prostore/go.php?https://www.eroterest.mobi/チューブ+39297+애견/
デカ 目 マッサージ http://nowinfluence.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.eroterest.mobi/チューブ+123048+中文字幕star+830+發現人妻兼差威脅讓我插還變我性奴/
異性 の 友達 キス http://citizensforprescriptiondruginnovationandreform.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+369189+栄子+アジアラブドール/
葵 えろ http://8ththoughtexperience.com/wp-content/themes/begin44/inc/go.php?url=https://www.eroterest.mobi/チューブ+108999+小逼逼也要喝奶!正妹好癢不停猛督「三角洲濕漉一片好美」…想立刻幫舔!/
アイドル 自 撮り http://xn----7sbabeipysedz8bpo.xn--p1ai/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+471896+日本のホーニー・ベイビー、ウェブカメラショーでマスターベーション/
[small dog] レンタル彼女~本気セックスを覚えたら~ http://slclegal.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.eroterest.mobi/チューブ+198445+javペアーアマチュアホテル前編/
シュポシュポ http://cartridgesystemsink.com/__media__/js/netsoltrademark.php?d=www.eroterest.mobi/チューブ+438223+yd7gyigiwu/
彼氏 いない 歴 20 年 http://uor2.mossport.ru/bitrix/rk.php?goto=https://www.eroterest.mobi/チューブ+191800+日本語/
エロタレント http://smarthome-caraibes.com/cgi-bin/atc/out.cgi?id=164&u=https://www.eroterest.mobi/チューブ+24632+看见丝袜就不淡定了。+真想给她撕了/
女 バイアグラ http://kreml.shop/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+695873+三原ほのか-大人しそうなのに、「思い切りイジメられたい!穴を全部ふさがれたい!」と変態願/
ミュウ av http://ht-edu.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/hot+マン見せる/
新聞配達のシングルマザー・異常感度のレミさんシリーズ http://holodcatalog.ru/bitrix/redirect.php?goto=https://www.eroterest.mobi/チューブ+75463+突然出来た義理のお姉ちゃんは中出し大好き超絶倫ヤリマンギャル+美竹すず+blk+312/
イケメン ハグ http://officemkk.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.eroterest.mobi/チューブ+354021+スティッキー蜂蜜と彼女の熱いお尻とおっぱいをからかっサッシーjap可愛い人/
gái gọi hà nội
Robertcleat 2022/07/09(02:42)
Gái gọi cao cấp Hà Nội, Sài Gòn trang web tìm gai goi cao cap tốt nhất tại Việt Nam. giá rẻ, có kiểm duyệt, bao check hàng Ha Noi, Sai Gon
動画 乳
VirginiaCreaw 2022/07/09(02:41)
淫語 エロ http://iledefrance.info/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/337368/私の妻90.html
桜空ももエロ動画 http://www.rossia.news/bitrix/redirect.php?goto=https://freejavmovies.com/hot/サーバル-アニメ.html
過激イメージ http://avia.havo24.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/191992/生撮りされた娘たち.html
泉りおん av http://gesheftlift.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/17875/quite-a-lot-of-cock-to-handle.html
松井さんぷれい http://asiabio.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/77152/hunta-202-see-more-at-javhdmoviescom.html
酒井ちなみ動画 http://eagleyeprod.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://freejavmovies.com/遊びます/447410/日本人アマチュアリーク.html
動画大名 http://313news.net/out.php?go=https://freejavmovies.com/遊びます/71927/kbj-asian-webcam-2017052403-1.html
インドの山奥で修業をして http://vologda.ru-vas.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/482456/【篠田あゆみセックス】ドmなエロい巨乳の熟女人妻の、篠田あゆみのセックス不倫プレイが、野外にてhellip;!!.html
乳首 舐め http://acleng.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://freejavmovies.com/遊びます/122758/夫の目の前で犯されて―-真夜中の情事-黒木れん-adn-149.html
イケメン アイドル アニメ http://maps.google.mn/url?q=https://freejavmovies.com/遊びます/255818/非常に熱いアジア可愛い人は宣教師スタイルをファック.html
由美 ママ http://discom.su/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/483490/【小倉ゆず】バスト83cmEカップのかわゆいショートヘア美女モデルをお金で釣ってソーププレイセックス漬け33【no6161】.html
ero v http://sionbox.com/index.php?thememode=full;redirect=https://freejavmovies.com/遊びます/211314/トップ50オリエンタルポルノスター.html
アマンダ ピート http://gorno-altajsk.ru-vas.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/シュージョブ.html
豊崎みさと http://woodmart.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://freejavmovies.com/遊びます/89640/by-装羊.html
クリーニング店員 http://quirogamorla.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://freejavmovies.com/遊びます/90336/arbb-040-シン・肉便器これくしょん改-寝取られ人妻out…媚薬に狂う団地妻-最上晶-case021.html
むぎゅー http://chicboutique.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/695875/av女神å°å€‰å¥ˆå¥ˆå®£å‘Šå¼•é€€-強豪片商max-a陷入空å‰å±æ©Ÿ.html
おしりクリーム 人気 http://xn--80aapjmdi7ads.xn--p1ai/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/460825/欲求不満の巨乳人妻が旦那でない若者のチンコをしゃぶりつく.html
60歳 彼氏 http://shopforbeauty.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/101461/mide-464-喉奥でイッちゃった!イラマオーガズム-初川みなみ.html
新垣 結衣 ショートカット http://bip-gaming.de/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://freejavmovies.com/遊びます/479455/s級フェラでフル勃起したチンポを自ら挿入する波多野結衣.html
イチゴ 百 パーセント http://ecap-project.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/235482/ホットマリン小柳は、povでコックと一緒に遊んで大好き.html
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/07/09(02:25)
Хай
всегда помогает
[url=https://blacksprut24.com/]blacksprut darkmarket [/url]
有村千佳動画
AlexaMob 2022/07/09(02:23)
ova エロ アニメ http://rapidoloto.ru/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.avgle.mobi/mv_673430_kmi_071_パンスト妄想脚_青山沙希/
アラサー 合コン http://cnhjdd.com/redirect.asp?url=https://www.avgle.mobi/mv_685099_clarity梓ヒカリ/
尻フェチ動画 http://byulbam.kr/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.avgle.mobi/hot_ドイツ人/
フェラ 顔射 http://darksiderecords.de/out.cgi?id=00281&url=https://www.avgle.mobi/mv_239300_小坂は、ハードポンプで彼女の猫との驚くべき感じ/
おっぱい 人妻 http://kurgan.technosouz.ru/bitrix/rk.php?goto=https://www.avgle.mobi/mv_71834_kbj_asian_webcam_2017052405/
エロ動画ショコラ http://tatemacqueen.com/eng/tofv?tourl=https://www.avgle.mobi/mv_503471_少女は彼女の美しい体を披露した/
桐谷まつりえろ http://arctictrans.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.avgle.mobi/mv_127087_猥褻グラマラス_佐倉ねね_urds_002/
腕力 世界一 http://jianlecai.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.avgle.mobi/hot_アナルファック/
川村晴 動画 http://casinoazerbaijan.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_682524_教室で教師チンポをパイズリ→見事に射精させた巨乳JK/
彼氏とえっちしたい http://hdtmall.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.avgle.mobi/mv_431555_21_yoのスレーブデパート/
絶対無料 http://aktimusson.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.avgle.mobi/mv_20673_untitled/
パロディ エロ 動画 http://lk.moibiz.biz/bitrix/rk.php?goto=https://www.avgle.mobi/mv_275837_私は私の魚網joiであなたのチンポにサービスを提供してみましょう/
白石真琴 http://bid-n-buy.com/wp/wp-content/themes/Grimag/go.php?https://www.avgle.mobi/mv_340165_彼女の女内側のティーンスラムのおもちゃ/
他人 の セックス を 想像 する な http://helphive.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.avgle.mobi/mv_8030_好似藝人陳x瑤/
メンズ マッサージ 動画 http://balikesirbarosu.org.tr/reroute.asp?cid=X26G7809332B9&url=https://www.avgle.mobi/mv_85300_k_part_1:_a_goddess_right_here_perfect_figure_perky_tits_with_pink_nips_perky_butt_pretty_face_nectar_tasting_pussy_jap_like_moan_and_very_horny_i_really_miss_her_100_reblogs_for_more_of_k_some_of_our_vids_are_shot_by_her_too_was_a_uni_student_w/
完全 なる 飼育 赤い 殺意 http://myjsa.net/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_1050_三面鏡前有三個欠幹的女人穴等我插/
新島 ナンパ 島 http://valluri.name/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_852_jav101本日招牌人妻真做婊_高顏值美女的淫穴被老王狂肏一絲不掛_2/
正常位 主観 http://learnwhatsup.com/__media__/js/netsoltrademark.php?d=www.avgle.mobi/mv_89482_不貞女情_僕の知らない妻を見たくて…_27_ftn_044/
ntr アダルト http://bratsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.avgle.mobi/mv_179365_バルバレラ・ジーシャ・マストレーション/
スタバ エロ http://alpion.co.kr/app/reporting/out/f677?u=https://www.avgle.mobi/mv_71472_酒店偷拍女友/
うんちを漏らす夢
ZoeHed 2022/07/09(01:55)
韓国 濡れ場 http://kraskipeterburga.ru/bitrix/rk.php?goto=https://www.simozo.net/見る%2025pk%20busty%20kousaka%20anna%20tittie%20fuck%20and%20blowjob/
触手動画 http://cannalete.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%20pe3%20【無修正】葉月奈穂はづきなほ%20豊潤ボディーで奉仕する美人妻家政婦/
えろ 乱交 http://adlibltd.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.simozo.net/porn%20エロ漫画%20絶倫/
ドラゴン 娘 http://zooterra28.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20mOW%20nsps%20465%20もう老人しか愛せない4%20わたしの心の隙間をうめてくれた人%20水原さな%20中文字幕/
クンニ 痴漢 http://fweet.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/見る%20Vj2%20nob09|【レイプ】パチンコに熱中する茶髪で巨乳なお姉さんを連れ出して立バックで激しく犯して強制中出し/
俳優 顔 濃い http://www.fj-climate.com/bitrix/rk.php?goto=https://www.simozo.net/見る%201jSv%20skandalのムダのムーディインド/
エロ漫画着せ替え http://tele-inmueble.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.simozo.net/見る%2011kb%20【】ivかわゆい少女がホットパンツでハイハイするイメージビデオ/
足臭い 女 http://zhankunhz.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.simozo.net/見る%206ou%20h卡通%20黄色星星%20yellow%20star/
金城 みや子 av http://lfdes.com/out.php?to=https://www.simozo.net/見る%201ME9%20マイshoushouテキ玲/
えろランキング http://convertedtoislam.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.simozo.net/見る%20j5h%20sdmu%20224姉の匂い_みなみ_25歳/
音メイド http://alpineinteractive.co.uk/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.simozo.net/porn%20動画%20松坂/
ララ クラフト http://obdii4u.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20gya%20【ヤル男】第24弾%20愛のあるセックス%20最高のエクスタシーを感じるりさちゃん/
ひなたまりん エロ動画 http://fatlossing.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%201QCX%20【初芽里奈】バスト78cmの可愛くてムラムラするロリ顔美人子大生読モを騙してハメ撮りセックス三昧13【no12053】/
ヌード 撮影 会 大阪 http://goalsfootball.co.uk/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://www.simozo.net/見る%201JOH%20あゆみharuna39;sの猫は、二つの極によって激しく突かれます/
佐野 みく http://0305.ru/bitrix/redirect.php?goto=https://www.simozo.net/見る%20AVE%20【sexart】face%20call|stella%20cox%20and%20ricky/
温泉 盗撮 エロ http://iphotels.com.tr/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.simozo.net/見る%20Usp%20日本人女性マッサージ隠しカメラ14/
ova エロ http://orchard.co.uk/adv/adv.php?id_banner=7201&link=https://www.simozo.net/見る%201SPj%20巨大な日本人輪姦/
為近あんな – ためちゃん http://tusmobil.club/site/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%2080U%20❤国产❤极品❤性爱❤自拍❤偷拍❤人妻❤萝莉/
無修正 中出し http://all-about-led.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%201Qu2%20日本のセックスクリップ/
イチャイチャ カップル http://truongton.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.simozo.net/porn%20국신/
サモエドスマイル
AlexSkelm 2022/07/09(01:35)
尻 エロ http://yccc26.ca/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://tomodachinpo.mobi/video-171279-ジャップヒットマスト-1-6.html
異性 ふたり きり http://www.google.is/url?q=https://tomodachinpo.mobi/video-465560-【三上悠亜】名古屋出身24歳の可愛くてムラムラする美女ソープ嬢と楽しく生ハメセックス三昧23【no12579】.html
変態 動画 http://xiha0762.com/goto.php?to=https://tomodachinpo.mobi/too-アジアンマッサージ.html
プニコ http://sockssales.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-88877-abp-211-人生初・トランス状態-激イキ絶頂セックス-冬月かえで.html
三船かれん http://go2namibia.com/edm/201208enews/url.php?url=https://tomodachinpo.mobi/video-211900-re-nazu-miオナニーch3.html
ワンナイ キャラ https://maps.google.com.pa/url?q=https://tomodachinpo.mobi/video-195596-はるかめぐみは、カムで多くのモードでコックを動かす.html
jc 盗撮 http://debtfreechristian.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-112643-iene-697-a.html
訳ありオンナのケツ穴sex ひとみ30歳(仮) http://mx5parts.co.uk/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://tomodachinpo.mobi/video-122480-働く女性の姿がエロすぎてあの手この手で中出しセックス!2-umso-167-1.html
ゴブリン えろ http://accore.it/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://tomodachinpo.mobi/video-1938-sdmu-344-マジックミラー号-出演交渉336時間!アイドル級に可愛い現役女子大生を地元でavデビューさせます!仙台編.html
七沢みあ 無料動画 http://squadaholic.com/engine/api/go.php?go=https://tomodachinpo.mobi/video-174434-【人妻ナンパ】5分だけだと嘘をついて熟女妻をゲット。触りたい放題エロ三昧、手マンで逝かして3pハメまくり!.html
vippre http://prowhiteteeth.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://tomodachinpo.mobi/too-porn-porn-porn-動画鬼-バック.html
夏目響 http://globalspeedprint.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-25659-요종돈-써비스-해줘야-나의-섹파리스트에서-탈퇴-안시키죠-ㅋㅋㅋ.html
出産 av http://bcc360.com/track/?affid=32&ref=https://tomodachinpo.mobi/video-322442-アジアのふしだらな女は、おもちゃで自慰行為彼女のぬれたおまんこにあり.html
ひなみれん http://store.starline.ru/bitrix/redirect.php?goto=https://tomodachinpo.mobi/too-トルコ語.html
び まじ よ http://b3ee.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://tomodachinpo.mobi/video-234263-ドmなお姉様ca女王様のsmレズバイブ3p調教h動画。【お姉様、ca、女王様動画】|イクイクxvideos日本人無料エロ動画まとめ.html
温泉 パイズリ http://sugarpartyrental.com/links.php?to=https://tomodachinpo.mobi/video-246128-雨宿り中の人妻をナンパ男人目も気にせずレイプしまくり.html
ひとをさす夢 http://zxyl199.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://tomodachinpo.mobi/video-144865-色気ムンムンのロケット爆乳のギャルママとSEX.html
無料潮吹き動画 http://webfly.com/__media__/js/netsoltrademark.php?d=tomodachinpo.mobi/video-77020-某晴的過午三.html
芳根京子 脚 http://steensels.net/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://tomodachinpo.mobi/too-赤毛-ショートヘア.html
乳首 揉み http://solidprint.net/wp-content/themes/begin5.2/inc/go.php?url=https://tomodachinpo.mobi/video-227109-日本人の熟女の主婦のおっぱいぬいぐるみ.html
妹 クンニ
Zacharymal 2022/07/09(01:09)
柚木結愛 http://huzzatownhouse.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-18465-she-don’t-mind-showing-of-her-cock-sucking-skills-check-out-more-bottomless-throats-at.html
雪女 エロ http://webmail.esilkroute.com.lk/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-無修正-チャビーティーン-ボール.html
脱毛 動画 http://seogoal.fr/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.javwhores.mobi/online-118664-好想淫韓國淫蕩韓國女鏡頭前高潮不斷-真想問她價格多少錢.html
みる ち http://bigassgirl.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-162044-愛らしいネネ飯野は素晴らしいフェラチオをお届けします.html
セックス 拒否 妻 http://wheeledcooler.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.javwhores.mobi/online-152150-日本人の妻カッコルトを欺く.html
メスイキ 動画 http://khmedi.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.javwhores.mobi/online-476534-愛田るか痴女淫乱な熟女ルイア・アイダmasterbationg、sucking、fucking.html
jk 手コキ http://barnaul.vorota-vsem.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-92560-韓國演藝圈賣淫偷拍悲慘事件-south-korean-prostitution-vol-4.html
アダルトビデオ無料 http://sihieron.com/click?dealer_ad=&dadid=29&url=https://www.javwhores.mobi/online-226340-優秀、serina-hayakawa、巨大なおもちゃをオマンコにしよう.html
楓カレン 動画 http://okso8.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.javwhores.mobi/online-309625-tanlinedおっぱいのゴージャス釘付け日本jizzed.html
おっぱい 語源 http://personenalarmering.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.javwhores.mobi/online-403837-オナニー-女子校生-広瀬うみ-強制-女子校.html
女子高生えろ http://pinpay.su/redirect.php?goto=https://www.javwhores.mobi/online-70704-tmwvrnetcom-lovenia-luxamp;amp;sophie-luuna-making-hard-twister-sex.html
野原みさえ http://e-d-e.eu/LangSwitch/switchLanguage/arabic?url=https://www.javwhores.mobi/動画-ロールプレイ.html
ポチャ http://konyaotoyikama.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.javwhores.mobi/online-356271-s9047-2.html
松坂桃李 濡れ場 http://zoguang.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.javwhores.mobi/online-116630-cock-sucking-brunette-deals-dick-in-many-ways.html
オリンピック 不倫 http://wongwienyai.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.javwhores.mobi/online-164884-shiyouto101-1of5-46:33-shiyouto101-2of5.html
近所 の タクシー http://obidobi.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-121957-有没有认得这个女优的.html
アナル 号泣 http://scpltd01.com/go.php?url=https://www.javwhores.mobi/online-383365-juicy-maria-ozawaは、彼女の膿を満たすためにライトとバイブレーターを使います.html
av マッサージ http://tarjamat.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-19400-untitled.html
細身 爆乳 http://applan.co.kr/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.javwhores.mobi/online-19826-dakota-skye-does-anal-with-her-step-brother-cumshot-video-part-8-of-8-supremedarkpornogtumblrcom-supremepornogtumblrcom.html
美しい 40 代 http://new.torzhok-adm.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-32583-she-423-素人娘を代行ナンパ-ワガママな一般素人男性の為にお望みの女子をおばさん調査員が騙して連れ込みsexまでエスコートします.html
渋谷 風俗 巨乳
AlejandroFab 2022/07/09(00:50)
香椎つむぎ http://unik.link/banner.php?url=https://javpussy.net/ポルノの/ハッピーエンド
sm アニメ http://fzjch.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javpussy.net/ストリーム/1ib8/brothersisterlove(01h31m42s+01h41m54s)
経理の女 横領 http://xn----ktbeicufx7g1a.xn--p1ai/bitrix/rk.php?goto=https://javpussy.net/ポルノの/アンティーク+ロシア+ビジネスウーマン
二葉エマ エロ http://bi3.eu/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javpussy.net/ストリーム/18SZ/エロアニメ3d+2
二階堂ふみ グラビア http://powerpocketgatherings.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/Gxf/abc港女狗仔式
世界一射精 http://wrightsuccess.co.nz/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://javpussy.net/ポルノの/デート
加藤美月 http://nrcil.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javpussy.net/ストリーム/ae8/20170902新規投稿+リブログ歓迎
エロアニメ 寝取られ http://www.i-intim.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/PlH/ドキュメンtv-times-prestige-premium-家まで送ってイイですか-14-気絶するまでイキまくる巨乳劇団員あすかさん24歳-電マで無限絶-hellip
鼻があぐらをかく http://tlt.myhoms.ru/bitrix/rk.php?goto=https://javpussy.net/ストリーム/1oef/日本の芸者絶頂ハード
バイト 夜勤 おすすめ http://psytography.com/__media__/js/netsoltrademark.php?d=javpussy.net/ストリーム/rnq/ne+ne+ma+saki+ch2a2
着エロ エロタレスト http://www.google.bf/url?q=https://javpussy.net/ストリーム/1tdd/ブリーチ変態+rurichiyoが遊びたいです
ドラゴン プロヴィ http://worldtravelplus.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://javpussy.net/ストリーム/1RDj/アジアの美容院
手相 動画 http://natfix.com/blog/wp-content/themes/prostore/go.php?https://javpussy.net/ストリーム/gmy/張梅梅好身材美穴被搓揉+看了真受不了
モグラ モデル グラビア http://klimatlend.ua/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/1moV/無修正+小峰由衣がクンニ攻めされたあと騎乗位攻めされて
バチェラー 水着 http://mail.greenkray.ru/bitrix/redirect.php?goto=https://javpussy.net/ストリーム/Aab/oh+london…
松下紗栄子 無修正 http://brasseriedes3provinces.be/bots/chat?url=https://javpussy.net/ストリーム/111g/日本ナイロン32
華奢 女子 http://miketon.com/site/wp-content/themes/delicate/gotourl.php?url=https://javpussy.net/ストリーム/jIJ/iene+524
3p 無料 http://mparkncar.co.kr/nma/app/thru?communicationId=582&edrId=452751&url=https://javpussy.net/ストリーム/HgZ/友達の母親~最終章~+内原美智子+hthd+141
初音みのりav http://yeosigwan.com/plugins/guestbook/go.php?url=https://javpussy.net/ストリーム/1cKT/ちか石原は、ハードコックをなめます
女性向け アダルトコミック http://eclipsefm.com.ar/wp/wp-content/plugins/phpl/redirect.php?url=https://javpussy.net/ポルノの//チューブ/アップスカート
ももクラ
YvonneFed 2022/07/09(00:24)
チューチューマシン http://www.google.com.au/url?q=https://simozo.mobi/to/1RhG/eeioqpreqe.html
後輩 むかつく http://tickets.temnikova.ru/bitrix/rk.php?goto=https://simozo.mobi/to/iCD/rika+aiba+uncensored+hardcore+video.html
ひらんだ http://goldsuites.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/xxx/動画+動画+ポルノの動画+荻野杏奈.html
エロ動画逆レイプ http://curido.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://simozo.mobi/to/8aG/asian-webcam-squirting-3.html
枢木あおいエロ動画 http://bouwkundigtekenaar.net/site/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/to/1r9P/セクシーな日本人ですが、まだ彼女の名前を知らない.html
無料えろ http://sullysale.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://simozo.mobi/xxx/おなら+日付+下着.html
誰夢 http://rankprogress.pl/urlredirect.php?go=https://simozo.mobi/to/hPy/魔少年たちの巨乳奥様狩り+17+~女教師編~+三島奈津子+nitr+303.html
新作エロ http://starteskuvo.hu/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://simozo.mobi/to/hyX/ofje-030-エスワン七姉妹と同棲ハーレム性活-完全版.html
バスト 81 何 カップ http://mwathiq.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/1P7c/エロアニメ+コスプレ+巨乳+図書館+過激.html
オートメッセ2015 大阪 http://cleo-opt.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/1znZ/jap私は趣味として催眠術を実践してきましたが、その後私はそれをテストした女の子は完全な奴隷になった!彼女は怒ったニャンニャンで私の陰茎を押しつけようとしている。+jpornseについて.html
ベイビー ステップ youtube http://sugarpartyrental.com/view/log/redirect/index.cgi?url=https://simozo.mobi/to/2vzv/httpscolon;sol;sol;bitperiod;lysol;3wxhlpr+自らチラ見せしては、おどおどする僕を面白がる、小悪魔的美女にムラムラしてしまった僕はhellip;パート1.html
コスプレ 胸 http://itsontheweb.co.uk/api/gateway.aspx?f=https://simozo.mobi/to/6bK/002.html
エロ動画家族 http://quetatuajes.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/1aTa/シャイ日本の男女共学のexhibsとめちゃくちゃアウトドア.html
エロ尻 http://ibtkr.sa/redir.php?url=https://simozo.mobi/to/MN9/信仰グランドオルガズム2.html
スローセックス 動画 http://100saves.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://simozo.mobi/to/1qeg/パンストとパンチラで誘惑してくる悪戯なjkrsquo;涼川絢音rsquo;女子高生足コキで堪らずぶっかけjk.html
レースクイーンエロ http://fashionfille.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/HYY/就要这样朦胧美感才最诱人啊.html
hodv-21605 不倫&愛人関係が丁度良い 魔性の女の私生活 来まえび http://shop.gold500.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/jgY/kbj+korean+bj+2017111102.html
仁科百華 http://lockharts.co.uk/link/619-1112492/?link=https://simozo.mobi/to/Ttv/japanese+hentai+hospitalマナブクボタ480p.html
乙葉ななせ http://eirat.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://simozo.mobi/to/1cCW/セクシーな日本の女の子.html
安全な無料アダルトサイト http://echup.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://simozo.mobi/to/6Wp/광고+팔로워들+다+자름.html
橋口恵莉奈
Albertfab 2022/07/09(00:01)
フレンチ・キス http://lilobayanzambe.com/site/wp-content/themes/begin44/inc/go.php?url=https://javidol.org/mv-Xfs-ジャップb9.html
音あずさ http://lifebrands.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javidol.org/mv-1Wgu-紐パンニーソのロリ美人娘が一生懸命尻コキ-彩乃なな.html
高 身長 高 学歴 http://www.std-shell.ru/bitrix/redirect.php?goto=https://javidol.org/mv-D6N-però-senza-ingoio-che-spreco.html
金髪エロ動画 http://smsplatforms.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-iXf-gets-pounded-in-the-shower-aaliyah-hadid.html
としま ヘルス http://newdogworld.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javidol.org/mv-22xD-japanese-teen-honey-rui-yazawa-in-pink-toys-her-pussy-and-ass.html
無理エロ動画 http://officespremium.com/site/wp-content/themes/prostore/go.php?https://javidol.org/mv-187V-ハードしゃぶりながら-日本のavモデルは-うめき声.html
連れ込み えろ https://www.google.ee/url?q=https://javidol.org/mv-1wOW-【初美沙希】拘束された二人の巨乳美人がレズプレイを強要される激ヤバ動画www.html
シェア ハウス 同棲 http://austinduquette.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-2WLl-奴●ソープに堕とされた女教師9-緒川りお.html
褐色 av http://tonghoiyhoc.vn/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javidol.org/mv-6bT-藝校萌妹搞怪自拍-這一脫逗得我們好樂-2.html
配信 セックス http://packexport.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javidol.org/mv-yUb-マインドブローイングオリエンタルトリオ.html
キャリー ミー オフ http://clinicalcenter.ru/bitrix/rk.php?goto=https://javidol.org/mv-1sJF-日本のオフィス女の子が捕らえられて屈辱を受ける#2.html
プリプリ ピンク http://www.google.st/url?q=https://javidol.org/mv-wzs-彼女の男から激しく犯された後、上原雄がクリーム色のオマンコを持っています.html
小杉まりも http://testicals.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-1FAV-ひろみ渋谷-jav主婦が激しいセックスを持って楽しんで.html
無料 エロ 画像 無 修正 http://kukjea.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://javidol.org/mv-1FzR-ホットアジアの女性のが駆動しますあなたの狂気(ソフトコア).html
競泳水着 盗撮 http://icprs.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javidol.org/mv-2U64-gmax-001-僕だけのいいなり、oppaiぺたんこ全裸彼女◆大幅増量g-maxエディションなごみ.html
坂井里美 動画 http://tahititraveldeals.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javidol.org/mv-HwQ-rbd-582.html
エロマンガ先生 11 http://nauteks-energomonitor.ru/bitrix/redirect.php?goto=https://javidol.org/mv-26AL-チクニー(乳首オナニー)生放送!完全版.html
えろきかく http://tbrcs.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://javidol.org/mv-Jbo-idol-042-ハイパースレスレモザイク-乃亜.html
朝日りん av http://autotrust-ksa.com/__media__/js/netsoltrademark.php?d=javidol.org/mv-InL-giga-039;giro039;-92_04.html
相澤仁美 av http://wongwienyai.com/engine/redirect.php?url=https://javidol.org/mv-1vsc-カレンnatsuhara巨乳アジア可愛い人.html
細マッチョ 勘違い
Xavierrep 2022/07/08(23:37)
こ ちょ http://images.google.ms/url?q=https://sakurajav.mobi/view-Ahs-bj-상크미02
ソロナンパ http://chicagoautism.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://sakurajav.mobi/view-20ty-エレガントな雰囲気漂う三十路の美女妻「吉岡奈々子」のセンズリ鑑賞動画!
エロアニメ新作 http://fccbf.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-k8J-一度発射しただけじゃ足らない!酔っ払って動きは鈍いが感度が増した姉を追いかけ回して何度も中出し!ボクの姉は仕事も出来て超美人で下ネタなどまったく言わない超真面目。でもひとつ弱点が…。お酒にすごく弱くちょっとのお酒で超エロくなる!ボクを童貞だとからかい始…-hunta-383
小学生 中出し http://issasarza.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-6ee-taiwan-threesome-fun-part-2
本番 有り 風俗 http://drawingaway.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-tH8-jpn-vintag
仲村マヒロ http://elgintowing.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/view-4Fk-世界这么大,大家一块看
琴井しほり http://4cornerbazaar.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://sakurajav.mobi/movs-ラテックス
ぽっちゃり好き http://ledwindow.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-lGi-這貨是剛打完炮才來洗澡自拍嗎
柳ゆり菜純平考え直せ http://www.tripkids.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1qEO-【佐々木恋海ごっくん】長い舌なギャルの、佐々木恋海のごっくんフェラプレイ動画!!
ひめのゆうや http://detalheautomovel.com/11/out.cgi?id=seons32&url=https://sakurajav.mobi/view-lfN-【殿堂】ちなつ19歳♪超a級jd2【2h24m】《素人ハメ撮り》《個人撮影》《176》《ちゅぱ王》-fc2-ppv-732520-1
ベージュワンピ http://ranastore.com/k2/System/Language/en/?goto=https://sakurajav.mobi/movs-卯水咲流-動画
エロおっぱい http://rostov-na-donu.onlineits.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/movs-乱交 個人撮影
酔い エロ http://sibculture.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-porn-porn-長い脚-浣腸
野外エッチ http://www.npf-atom.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-7Lj-
キャンプ エロ http://str.woolcan.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-1Nq7-日本のスパンキングプレイファイルのno05
二岡 http://omstula.ru/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1qPr-エロカワギャル成瀬心美に風呂場でフェラとパイズリで抜いてもらう動画
日乃ふわり http://novakras.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-動画ホットそぷらんど
幼なじみ セックス http://pamelahamilton.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-NYR-父の愛人に縛られて、レズに目醒める私hellip;-天海こころ,黒木いくみ
最上ゆり子 http://ubipe.com/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/view-kE0-kbj-korean-bj-2017120701
板野 友美 グラビア http://exchangeincomecorp.ca/site/wp-content/plugins/butterkekse/redirector.php?url=https://sakurajav.mobi/view-1Lqg-日本の可愛い猫は無修正ディルドで犯さ
人気女性アナウンサー
AlanDrymn 2022/07/08(23:15)
小倉由奈エロ動画 http://jansandoval.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/195943/jp%20パンティーマッサージ%201の4
セレブ エロ http://www.rcrd.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/276419/姫野愛はコックいじめとグループのオナニーを愛し
ジュニアアイドル 動画 http://raworiginsmedia.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/43522/adult%20videos
無理矢理エロ動画 http://cshflw.com/wp/wp-content/themes/Grimag/go.php?https://freejavonline.mobi/見る/13602/隔壁老王與阿花偷情全多錄
スワップ エロ http://hivertech.com/wp-content/themes/twentythirteen/redirect.php?url=https://freejavonline.mobi/見る/95788/接受投稿,粉3万2,有没有投稿的
伊藤 蘭 画像 http://lorenaorozco.com/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/225617/lineid%20namikpp%20line%20movie
種付けプレス http://aimycz.com/modules/wordpress/wp-ktai.php?view=redir&url=https://freejavonline.mobi/見る/171088/フタミックス
あい 動画 http://onoffstore.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/107760/mide%20175タイトスカート女教師_鈴木心春
巨乳 オイル マッサージ http://vhfantennas.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavonline.mobi/見る/464367/【杏美月】自慢のおっぱいを差し出しマザコン息子に授乳手ヌキで性欲処理までする母子相姦!
スカラー電磁波 http://blimp.eu/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://freejavonline.mobi/見る/100990/夫の実家で起こった悲劇%20桜井彩%20gvg%20433
乳首 舐め av http://zipboon.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/40973/광고%20팔로워들%20다%20자름
伝説のwebデザイナー http://sjcneurology.org/__media__/js/netsoltrademark.php?d=freejavonline.mobi/見る/470585/日本のアマチュアティーンカムでオナニー
あにぽ このすば http://updateclass.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://freejavonline.mobi/見る/232352/熱心な日本口腔刺激
尾上若葉 動画 http://mememagazine.net/blog/wp-content/plugins/phpl/redirect.php?url=https://freejavonline.mobi/見る/257060/アジアの赤毛は放棄された学校でおもちゃと犯されます
体重 40 キロ http://tmp.skvami.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/185364/温泉時間停止(フリーズ時系列)
ゆうゆうはくしょ 動画 http://in10ce.nl/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://freejavonline.mobi/見る/414102/アジアの成熟した売春婦は、彼女の口の中で兼を愛し
佐野 日向子 http://ndaindental.co.kr/wp/wp-content/plugins/myredirect/redirect.php?url=https://freejavonline.mobi/porn/バー
アナウンサーエロ動画 http://indorsys.ru/bitrix/redirect.php?goto=https://freejavonline.mobi/見る/118734/v%2010周年記念%20極太黒人解禁!!拘束デカマラ巨乳姦%20塚田詩織%20vicd%20351
夜 住宅街 http://01023731523.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://freejavonline.mobi/見る/115219/ipz%20753%20学校でしようよ
河北彩花 動画 http://purosindioscigars.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://freejavonline.mobi/見る/664071/誘惑の美脚レースクィーン%20真琴りょう%201
瀬名あゆむ
Wyattsulty 2022/07/08(22:50)
javdirect http://saudi.net/__media__/js/netsoltrademark.php?d=mushusei.me/online/1C3d/まこ滝川+お元気クリニックへようこそ.html
手コキ ナンパ http://chaga-tea.ru/bitrix/rk.php?goto=https://mushusei.me/online/sm/onez+100+#制服が似合いすぎる美少女はボクのカノジョ+鈴代えな.html
変態 動画 http://tomat2.com/bitrix/redirect.php?goto=https://mushusei.me/online/xDz/お母さんと息子のsex教育日本語english+subtitle.html
女 フェロモン 出し方 http://mindbuddy.org/blog/wp-content/themes/evidens-dark/redir.php?u=https://mushusei.me/online/eMn/超大奶正妹且粉紅色乳別錯過.html
sexアニメ http://samoe-samoe.ru/bitrix/redirect.php?goto=https://mushusei.me/online/6Qs/무료귀엽고+어린+내여친~.html
つぼみ ごっくん http://special.miet.ru/bitrix/rk.php?goto=https://mushusei.me/online/lN0/旅館偷拍+男子偷吃偉哥一進房就扒掉牛仔褲狂幹女友.html
監禁 エロ動画 http://baozhizx.com/adspace/?mod=serve&act=clickthru&id=695&to=https://mushusei.me/online/2FB/異常感度の小谷みのりが声我慢&濡れ我慢ミッションに挑戦!クリア出来たらイグイグ痙攣中出しセックス+tyod+347.html
飯島愛 死亡原因 http://williamalix.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://mushusei.me/online/MLa/【ヌキ動画】童顔美少女は可愛いのに下の毛全然処理してない上にモジャモジャ剛毛.html
バレエ 有名 http://applephotography.co.uk/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mushusei.me/チューブ/赤毛.html
bl コスプレ http://i-prof.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1AVa/マイクロビキニオイリーダンスコンピレーション.html
痴女 えろ http://mydoodlez.com/wp/wp-content/themes/Grimag/go.php?https://mushusei.me/online/ZXW/エクストリーム日本の難破穴のコンパイル.html
いただき 精液 http://pipercompany.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/チューブ/動画ピアス.html
百合川さら http://haneolms.com/blog/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/1uwX/bigtitsホット赤いモンスターの性交を持つ変態少女.html
公務員 真面目 http://laserhothits.co.uk/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://mushusei.me/online/1UeS/いたずらや華やかな可愛い人ゆな広瀬コックh.html
着衣 パイズリ http://ignmax.com/wp-content/plugins/translator/translator.php?l=is&u=https://mushusei.me/online/2xVC/浅井舞香+「ほら‥もっと見て‥!」熟女妻が息子の同級生と淫乱ふぁっくwww.html
ゴム 気持ちよく ない http://filteredvows.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mushusei.me/online/1W97/エロアニメ+オナニー+エロゲ+リアル+女子.html
鼻舐め エロ http://bkbangers.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mushusei.me/チューブ/彼氏に売られた生意気ギャル!オヤジ専用睨まれ中出し肉便器+咲々原リン.html
禁忌に触れる http://retrophonegames.com/wp-content/themes/begin0607/inc/go.php?url=https://mushusei.me/チューブ/ふたりえっち+妊娠.html
紗倉まな アナル http://activeits.co.uk/e-trak/asp/forward.asp?id=354&FPath=https://mushusei.me/online/fl/bigo+live+18++หน้ามัธยม+นมซาลาเปา.html
せんずり鑑賞 動画 http://bombayfilmexchange.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2X1p/琴音ありさ-知り合った巨乳美少女のバイト中にアポなし突撃!BARで仕事中にイタズラしかけ.html
佐藤えりこ
Aidenval 2022/07/08(22:28)
hutabatyan http://10bilion.com/site/wp-content/plugins/topcsstools/redir.php?u=https://erovideo.me/mv/220360/素敵なアジアの女の子、sana+anzyuがpovのビデオを吸ってくれる
夏目響エロ動画 http://21370sku.gtr.it-in.net/bitrix/redirect.php?goto=https://erovideo.me/mv/7001/thai+model+sunadcha+tadrabiab+sex+scandal
失神エロ動画 http://memberwizard.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://erovideo.me/mv/11526/眼鏡哥抽筋妹+part2+c
にしなももか http://signaturepros.com/__media__/js/netsoltrademark.php?d=erovideo.me/db/スチュワーデス
ランジェリー av http://ametektip.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://erovideo.me/mv/272384/yuko02
人妻 ナンパ av http://malkimono.com/site/wp-content/themes/delicate/gotourl.php?url=https://erovideo.me/mv/233288/jap200100
この素晴らしき世界 動画 http://escortslatam.net/__media__/js/netsoltrademark.php?d=erovideo.me/db//チューブ/マッサージ
トイレ 盗撮 オナニー http://sandiegos.de/gurteen/gurteen.nsf/redirect?openagent&url=https://erovideo.me/mv/93044/야담넷야동야설토렌트은꼴사+http:wwwyadam03net+야월드tumblr야동、fc2야동+24시간+업데이트+http:wwwyaworld2com+섹파+애인+무료소개+http:zo119com+비아그라、시알리스、여성작업제+1+3이벤트+진행중…http:free165com+폰섹+폰팅+원하는대로+다+해드립니다+060+500+4916+↓+↓+↓+↓+리블로그+필수+↓+↓+↓+↓
こばやし まり http://lorrettihand.com/__media__/js/netsoltrademark.php?d=erovideo.me/mv/26010/閨房情趣!d奶妹穿洞洞裝邊咬邊求你屁屁翹高讓你隨便看:往那個最深的洞衝
セックス 気持ちよくなる http://excelpool.net/__media__/js/netsoltrademark.php?d=erovideo.me/mv/40345/sgupskirts
奏音かのん潮吹き http://law-l.com/wp/wp-content/themes/Grimag/go.php?https://erovideo.me/db/クリスマス
av 女優 探す http://ourdaydream.com/wp-content/themes/planer/go.php?https://erovideo.me/mv/417409/日本のお母さんの赤ちゃんの女の子吸うディック
アニメ潮吹き http://pro-massage.ru/bitrix/redirect.php?goto=https://erovideo.me/mv/312454/ほとんどの優れた非専門家のポルノスター
ブラジャーおっぱい http://xn----7sbabab7b0a9ajl1a.xn--p1ai/bitrix/redirect.php?goto=https://erovideo.me/mv/676213/極射+杏奈りか+2
おーがにずむ http://webstatsportal.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erovideo.me/mv/666481/rui+hazuki+enjoys+two+hot+males+to+fuck+her+hard+more+at+hotajp+com
実物 大 フィギュア http://apps4android.org/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://erovideo.me/mv/22488/제목+없음
家属 エロアニメ http://dettmersafety.blog/wp/wp-content/plugins/topcsstools/redir.php?u=https://erovideo.me/db/キャッチ+デブ
喪服 和装 男 http://dk77xx.com/site/wp-content/plugins/myredirect/redirect.php?url=https://erovideo.me/mv/5918/淫極訪問販売マーキング+「ヤレる人妻」と変態訪問販売員達に情報共有されてしまった押しに弱い清楚妻+清城ゆき+apns+024
女性向けav 安全 http://sungsimeng.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://erovideo.me/mv/16043/쥔장+남자다
えろ マンガ 人気 http://starteskuvo.hu/click/c3592/?url=https://erovideo.me/db/レズ+屋上
アニメゴットイーター
WinifredWen 2022/07/08(21:59)
プリケツ エロ http://ranastore.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://javstreams.mobi/online/UTv/くすぐる日本33
カテーテル エロ http://ivanovo-trikotag.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1F9h/モモjunnaは人形によって指cooshieました
三上悠亜えろ http://skopjerent.mk/wp/wp-content/plugins/topcsstools/redir.php?u=https://javstreams.mobi/online/pjw/new_post:_まるでマグロ。寝ている貧乳女性に手マンで大量の潮を吹かせる
ごちうさ アニポ http://thapakamal.com.np/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://javstreams.mobi/online/14Mj/無修正口の中のppp_038兼
電マ動画 http://naturallygrowncbd.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javstreams.mobi/online/1PPC/学校で巨乳おっきな先生にイラマチオして口に発射_水野朝陽
熟女 セフレ 体験 談 http://indecolife.com/wp-content/themes/prostore/go.php?https://javstreams.mobi/online/1WPz/緊縛_波多野結衣_イラマチオ_イラマ_地獄
踏みつけ http://100eurodrumstellen.nl/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/12jx/ディープと肉的な東洋のグループプレイ
美保 純 http://sz-gsmb.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javstreams.mobi/online/2vmz/百合密着
道草屋 youtube http://psycholog-rybnik.eu/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/1PQK/【川上奈々美】イメージ撮影中にバックでいきなりハメられてビックリしながらも感じまくり3pに発展して顔射!
エロ シャワー http://smarthome-caraibes.com/get.php?to=https://javstreams.mobi/online/pWP/xvideosまとめ:_激カワ娘の激しい手コキで耐えた素人男性が生ハメして濃厚ザーメンを膣奥に大量射精
地上波 エロアニメ http://ralphrauren.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/74r/夫妻洞房真的插入了還被鬧
トラブル アニメ エロ http://ohv.se/blog/wp-content/plugins/myredirect/redirect.php?url=https://javstreams.mobi/online/TfM/グラマラスなオリエンタルプッシー
胸チラ盗撮動画 http://mrggonzales.com/site/wp-content/plugins/topcsstools/redir.php?u=https://javstreams.mobi/online/1M7I/最大からかいと穏やかなポストオーガズム(日本ポリッシュ法)
希志あいの 無料 http://ngucocbeone.com/accounts/sso/logout/?ur=https://javstreams.mobi/online/6aW/예쁘게_봐주면_좋아요_♥
未婚の母 芸能人 http://deltawildlife.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javstreams.mobi/online/i5n/czech_massage_114
桐岡さつき動画 http://test.respect-opt.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/1BwG/吸引巨根熟女ゆきなmomotaは天使のように吹きます
桜井 千春 http://가보자.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://javstreams.mobi/online/TPG/hmv_ファックミート
あのあるる http://ifanox.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://javstreams.mobi/too/ホットエロ_たれ
レム コスプレ エロ http://antiguacasanunez.com/blog/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/1IMW/マッサージ師2点滅
バイト 覆面調査 http://bar22.no/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/238d/kimono_clad_suzuki_chao_gives_a_hot_blowjob_to_her_horny_date
ちちにくりん
WilliamQuins 2022/07/08(21:13)
akb 麻里子 様 髪型 http://zvenigorod.mavlad.ru/bitrix/redirect.php?goto=https://javplay.pro/tube+ガリ居乳.html
アニメ ドウガ http://yourmaclife.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+318985+タイニーwam日本のティーンは、おもちゃとfacialized.html
舞洲あかり http://rguyselectric.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+117415+wifelife+vol025・昭和51年生まれの秋月しずこさんが乱れます・撮影時の年齢は41歳・スリーサイズはうえから順に855784+eleg+025.html
ハズレ大魔王 http://10bilion.com/blog/wp-content/themes/Grimag/go.php?https://javplay.pro/tube+女装趣味の男性+アマチュアで乱交+イタリアアナルセックス.html
セックス 会話 http://heartlandchampionship.co.nz/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+678606+さくら.html
jc おなにー http://ringoshop.kr/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://javplay.pro/sex+189469+ファック日本のホットティーンホームメイド.html
部屋 臭い 男 http://8ththoughtexperience.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javplay.pro/sex+339735+ホット熟女は、彼女の猫にいくつかのコックを受け取る.html
美少女 えろ http://masaza.club/url.aspx?s=83626&m=1162&url=https://javplay.pro/sex+185583+彼女はその棒に乗るのが大好きです.html
ニュース女子 検証 http://jimvazzana.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://javplay.pro/sex+112347+初めての女になってあげる+前田可奈子+oksn+286.html
女優の中村有沙 http://comblogspot.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+169984+大きな巨乳を持つ巨乳なアジア人.html
パイズリ上手な巨乳美女達〜スペシャル版〜 http://dendra.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+148251+キャビンアテンダントの誘惑+七瀬いずみ.html
ビキニ セックス http://vivienne-consultant.com/get.php?s=https://javplay.pro/sex+346556+同じディックを共有するスポーティ十代の若者たち.html
人妻ナンパ中出し http://filmoteca.ro/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://javplay.pro/sex+31793+歐美+憂鬱少女向心理醫生訴苦+最後兩人居然搞上了!.html
若菜かなえ http://lessines.info/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://javplay.pro/sex+13542+kcpw+020+美しい黒髪女は二穴の神様+あずみ恋.html
川島 くるみ エロ http://valuecarloans.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javplay.pro/sex+136064+sample+fc2+648113+ゆきえ52歳+高貴な潮吹きスレンダー美熟女に大量中出し.html
エ 動画 http://autocomtrans.ru/bitrix/rk.php?goto=https://javplay.pro/sex+111465+日本知名網站付費直播+四位姊妹齊心+齊力斷精+98.html
モザイク 取る http://jacv.es/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javplay.pro/sex+86446+ipz+653+昇天4本番+一撃スマッシュ顔射フェラ+初野外!初拘束!初主観!初コスプレ!初ハメ撮り!+桃乃木かな.html
パドック 動画 http://amglobal.ru/bitrix/rk.php?goto=https://javplay.pro/sex+137170+オンダデオンダデオンダデオンダデオンダデオンダ.html
苗字 かわいい http://vfxhaven.com/go.php?url=https://javplay.pro/sex+445131+ロリ+美少女+巨乳+過激+発情.html
でぶ 動画 http://coating1.de/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://javplay.pro/sex+91184+kbj+korean+bj+2015040105.html
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/07/08(21:02)
Алоха, Добрый вечер
нашел маркет площадку
[url=https://blacksprut24.com/]блэкспрут рабочая ссылка [/url]
彼女 寝取られ
WalterKnosy 2022/07/08(20:27)
完全主観映像で誘う : 桜井心菜 http://www.diada-arms.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/1KZB/ジャパン2222/
イラマチオ動画 http://kidstart.co.uk/index.php?type=click&mode=sbm&code=2981&url=https://javfuck.mobi/play/1zMY/日本の盗賊。バスに乗る。/
吉川ひなの 娘 名前 http://omsk.alensio.ru/bitrix/rk.php?goto=https://javfuck.mobi/ホット/人妻/
口 渡し http://ruchikatravels.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/k/変態紳士倶楽部-完全盗撮-同じアパートに住む美人妻2人と仲良くなって部屋に連れ込んでめちゃくちゃセックスした件。其の七-club-364/
小林ひとみ無料動画 http://toplevel-integrity.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/2W16/平井栞奈kanna-秘蜜〜ある人妻の痴態〜/
乳首 開発 グッズ http://caribbean.be/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/Joa/snis-720-「エミリに膣中イキの快感を教えてください」汗・涎・愛液・体内汁垂れ流しビックンビックン痙攣エクスタシー/
ライブ 乳首 http://musimport.ru/bitrix/rk.php?goto=https://javfuck.mobi/play/20dD/甘い日本の猫毛深い/
女性 の 快楽 http://keywestrenovations.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/口紅/
スカーレットヨハンソン 胸 http://intellazone.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/ホット/異人種間/
長谷川栞 http://transsibex.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/1Zm8/中国女の子アナル縛ら隠しマッサージkittyjパンティストッキングjap-wife-jasmine-jaeクリスタルスイフト澳門超像关晓彤的女孩手淫我我、好想時間停止/
冬愛ことね 動画 http://anyamyagkikh.com/bitrix/redirect.php?goto=https://javfuck.mobi/play/TM1/japポルノ女優、ガーディニー・アメリカン・コックと闘う/
エロ動画 桃乃木かな http://energomonitor.ru/bitrix/redirect.php?goto=https://javfuck.mobi/ホット/夫婦ラブホ動画/
av バック http://personaltrainersbangkok.com/bc.php?linkext=https://javfuck.mobi/play/2vEs/dvdms-640-a-一般男女モニタリングav-素人大学生の性欲徹底検証-朝までエッチしなければ賞金10万円!終電を逃した男女の友達はラブホテルで2人っきりになったら1発10万円の連続射精セックスに挑戦してしまうのか!?-10-彼氏がいてもラブホテルのエッチな雰囲気に呑まれた女子大生オマ…/
キモ い 彼氏 http://visacampus.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javfuck.mobi/play/L8H/约炮直播平台女主播/
ナンパエロ http://anneisraeli.ca/relay.cgi?relayid=lin_jrnishi&url=https://javfuck.mobi/play/p5O/re153dゆずちゅうch2/
えろげー http://flowersweb.info/bitrix/redirect.php?goto=https://javfuck.mobi/play/2VQw/イメチェンして幸せになりたい熟女ととことんヤリまくる-白咲奈々子-2/
ova屈辱 #2 http://alacarteeu.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/スチュワーデス/
きれいな キス http://club.1c.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/IN6/xxx-av-21556/
ntr 人妻 http://makhachakala.dosug-gid.net/bitrix/rk.php?goto=https://javfuck.mobi/play/MZ3/巨乳-爆乳-ママ-他人棒-奥さん/
三十路 av http://yadavacollege.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javfuck.mobi/play/JDR/主题酒店偷拍/
かわいいアイドル
WallaceEmind 2022/07/08(19:41)
だーくそ http://waterclubspa.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1ear/ホットアジアのティーンは2ディックスと大きなねばねば中出しを取得/
社長と事務員 http://estkrar.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://javclips.mobi/ストリーム/pw1/巨乳の潮吹き日本の肛門の喜び/
julia 無料 http://ayurstim.info/__media__/js/netsoltrademark.php?d=javclips.mobi/動画/自家製/
デリヘル 指名 http://antonovschool.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/26nw/お水で働く全身性感帯娘/
エロ 筆おろし http://old.poseidonexpeditions.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/ogg/「おまんこにおちんちん入ってる所見えるでしょ?」エッチで優しい巨乳ママとの近親相姦セックス-森ななこ/
海の家 av http://charliesneath.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/jK/アヤ・キサキ不潔なポルノショーで男を支配します/
那須 川 天心 姉 http://www.everyonesadvocate.net/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1hoV/mature-asian/
シルク イケメン http://shop.parfumvoyage.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/HMd/kbj-korean-bj-2017070405/
高橋しょう子エロ動画 http://https://www.clojmi.net/engine/redirect.php?url=https://javclips.mobi/ストリーム/QkW/かわいい日本のグループクソ/
不倫 遊 ばれ てる http://eyetop.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/XXX/素人619/
睾丸マッサージ 効果 http://grimmovies.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/x2m/スクートン6/
紗理奈旦那 http://koe.eu/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://javclips.mobi/動画/ホット奴隷育成/
クンニ エロ動画 http://altgraphic.gift.su/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/eLb/嫩女露奶/
パイパン jk http://gotfunnypictures.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/vGN/ジャップ温泉スパ3温泉/
おなにー 写真 http://fsconcrete.com/scripts/adredir.asp?url=https://javclips.mobi/ストリーム/2Z/apple-kbj-korean-bj-2017100304/
園児 エロ http://kaitlinmay.com/include/redirect.php?type=3&id=310&href=https://javclips.mobi/ストリーム/T1p/巨乳な日本人アマチュア/
女子 高生 の 部屋 http://bongyang.com/counter.php?link=https://javclips.mobi/ストリーム/2Ugd/the-most-clicked-japanese-video-of-the-yearexcl;/
エロプロレス http://letterpressalive.co.uk/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javclips.mobi/ストリーム/1so/kbj-korean-bj-2016010604/
あまつかもえ http://pereplyas.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/19tb/プールでは釘日本人痴女/
熟女 素人 エロ http://idolbored.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javclips.mobi/ストリーム/vwU/プチ・ジャップ・スクール・スイートリーはバスで空腹のオマンコをオナニーします/
妾 一人称
VirginiaCreaw 2022/07/08(18:54)
えロ動画 http://korea-oil.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/437371/おいしいアジアのギャルは彼女の猫は、奴隷の間に刺激してきた.html
動画検索 無料 http://963wear.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/129842/レズれ!2017年間プレミアムベスト-女と女のイカセ合い10時間sp-lzbs-030-3.html
三上悠亜 メイド http://ids5.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://freejavmovies.com/遊びます/415543/xbactiihec.html
家事 動画 おすすめ http://designwebperu.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/142/『小可愛別擔心』-最秀的閃光來帶來七段out-play-4.html
仮面 優等生 http://socialgracesdesign.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/107849/mide-410捜査官、快楽堕ち_体液まみれの絶頂拷問フルコース_神咲詩織.html
ヤンキー エロ http://http://intranet.coastalhire.co.za/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://freejavmovies.com/遊びます/214657/ツァートの天使が打たれている.html
ガニ股 エロ http://ccgpa.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/675298/ロリカワ空手少女がエロ過ぎて日が暮れるまで道場でハメ倒してしまったw.html
面白い アニメ ハーレム http://www.rabota.gbovtule.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/317403/ディックはアジアの小さな乳首学校の女の子を浸漬します.html
ぽっちゃり 画像 掲示板 http://bettermilk.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/223433/妻はハー・アースでアップルと一緒にビーチを歩いている.html
覚醒石田 http://squadaholic.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://freejavmovies.com/遊びます/327437/彼女の二つの穴に犯さ成熟ふしだらな女.html
ソファ で 勉強 http://atoldrive.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/40024/sexy-asian-girls.html
モンスター えろ http://vashlombard174.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/693341/cute-asian-girlfriend-fucked.html
スケボー女子 http://emi-school.by/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/159018/じゅにああいどる-jrアイドル-桜木�.html
js パイパン http://exciteindia.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/498954/純和風美人-長内和美-34歳-パート1.html
ramu えろ http://fashionbuzz.com/urlesterno.asp?url=https://freejavmovies.com/遊びます/263460/yyr806d15114dk1.html
セフレ 探す http://hao783.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://freejavmovies.com/遊びます/31632/花颜.html
木村沙織エロ http://gos-web.ru/blog/wp-content/themes/begin5.2/inc/go.php?url=https://freejavmovies.com/遊びます/266660/あなたはマン兼はのような味かを知る必要があります.html
早川瑞希 http://go2sanblas.com/engine/track.php?url=https://freejavmovies.com/遊びます/95893/after-class.html
黒い ペニス http://12xgalleries.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/遊びます/206782/コスプレ.html
大島ひな http://peepsapp.org/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/150492/ミニスカ痴女の強烈なベロチューに口もチンポを犯されるm男-水澤りこ-あやね遥菜-黒木いくみ.html
すくみず js
ZoeHed 2022/07/08(18:09)
えびちゃん 妊娠 http://atascaderobaberuth.org/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.simozo.net/見る%20KdC%20自拍露臉色狼人妻~吸起來不手軟!眼神有殺氣~這會精盡人亡阿(有影)/
巨乳 主観 http://malkimono.com/wp/wp-content/themes/Grimag/go.php?https://www.simozo.net/porn%20警官/
ことみ 19歳 - 癖になる…コスプレ&ハメ撮り ことみ19歳 http://usatrafficlaw.com/blog/wp-content/themes/Attitude/go.php?https://www.simozo.net/見る%201oya%20日本クーガーライディングディック/
ちくび ふぇち http://31lvxingjia.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.simozo.net/見る%20AEm%20으네%2016개모음%205/
エロ 駅弁 http://bcc360.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.simozo.net/見る%201pqP%20【篠田ゆう】tバックで巨尻なロリ顔グラマー美人がザーメン好きすぎてフェラとセックスで抜かれたwww【av女優】/
手袋コキ http://pledgeus.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.simozo.net/見る%20Gyu%20me%20실버방/
辻井ほのかav http://andrebelli.realtor/wp/wp-content/themes/delicate/gotourl.php?url=https://www.simozo.net/見る%201hVD%20アジアのfloozyためのいたずらと変態bdsmの挑戦/
紺野ひかる 無修正 http://images.google.fi/url?q=https://www.simozo.net/見る%20QmY%20ランディー日本のグループセックス/
唾棄すべき http://http://mail.cityacademy.ir/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.simozo.net/見る%202X1S%20三原ほのか-大人しそうなのに、「思い切りイジメられたい!穴を全部ふさがれたい!」と変態願/
える う http://leachenterprises.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%201yDP%20風間ゆみと上原亜衣の近親相姦レズ/
えろ 海外 http://utora-hari.com/redirect.php?li=287&R=%20https://www.simozo.net/見る%202vSi%20httpscolon;sol;sol;bitperiod;lysol;3wdrokq%20慌てていてブラを着け忘れたノーブラニット女の胸に見とれているとhellip;巨乳責めで黒タイツの中のパンツはびしょ濡れ!パート3/
葵紫穂 http://zacharyspizzaria.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.simozo.net/見る%202xqq%20haruka%20mitsuki%20japanese%20bukkake%20while%20fucked/
パコパコ女子大 http://konyaotoyikama.com/~webooo/zippo/naviz.cgi?jump=194&url=https://www.simozo.net/porn%20オーストリア人/
エロ動画 海 http://serge-palumbo.fr/go.php?url=https://www.simozo.net/見る%20KOl%20czech%20streets%2017/
マジックミラーごう http://ygkj889.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.simozo.net/見る%20IvJ%20hodv20817%20新任女教師%20星野ナミ/
瀬田一花 エロ http://bexa.ch/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.simozo.net/porn%20動画山本美和子%20無修正/
風俗 高い http://marshall.cymru/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.simozo.net/porn%20女子高生 キス/
酒井紗也 http://hqts.cn/register/quit.html?url=https://www.simozo.net/見る%201vti%20コート1巻03%20wwwhentaivide中の天使たち/
小学生 フェラ http://tradelinkexpress.com/away.php?go=https://www.simozo.net/見る%201Q63%20オナニー%20変態%20全裸%20強制%20幼女/
益坂美亜 http://lafballyfitness.us/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20異性装%20ギリシャ語%20ペニス/
アニメ 聖剣
Zacharymal 2022/07/08(17:23)
山手梨愛 エロ http://www.rosmorport.com/bitrix/redirect.php?goto=https://www.javwhores.mobi/動画-紐ビキニ.html
メンズエステ動画 http://zunrongfushi.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-17733-lesbian-movie-matinee.html
常識外れ http://theuplgroup.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-335384-いたずら女医.html
エロ動画 jd http://ar2011.phosagro.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-280537-おもちゃで生の性交のインタビューを取って日本の十代.html
コス エロ http://villatotem.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.javwhores.mobi/動画-タツマキ-エロ.html
レイプ稼業の男 指令:私の娘を犯してくれ 沖ひとみ http://limitededitioninc.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.javwhores.mobi/online-15967-pretty-asian-girl-gets-her-cunt-deepen-by-bbc-and-she-loves-it-as-she-gives-her-black-fucker-a-kiss-nice.html
中出し 無理矢理 http://newsforgreens.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.javwhores.mobi/online-470247-japan-hardcore-fuckアジア女性スパイセックスオナニーアマチュアビデオドレスウェブカメラ台灣偷拍影片直播本土美少女自慰被流出.html
超密着!肉感オイルエステ 吉根ゆりあ http://ohv.se/redirect.php?li=287&R=%20https://www.javwhores.mobi/online-127504-world-class-ass.html
男の浮気 http://smalljoys-spb.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-678174-【初撮り】【引っ込み思案のうぶ娘】【漏れ出るエロ声】経験不足な自分を変えたくて応募して来てくれた真面目娘。うぶな身体に快感を教えていけば、可愛い声を出して-ネットでav応募→av体験撮影-1514.html
本田もも http://xn----7sbbcuctbwyt4aed.xn--p1ai/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-208605-日本の志保.html
エロ動画 姉 http://dsa.net/rf/pg?pid=576&url=https://www.javwhores.mobi/online-24246-hnd-345-see-more-at-javhdmoviescom.html
素人ホイホイz http://icanpic.com/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-195784-彼女のロペット・ラビアと一緒に小鳥獅童のjavティーンデビュー.html
出張タイマッサージ http://tbrcs.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.javwhores.mobi/online-14611-that-pussy-and-that-position-absolute-perfection-reblog-and-follow-for-more.html
小悪魔ageha 読者モデル http://telecomonline.moscow/bitrix/rk.php?goto=https://www.javwhores.mobi/online-445810-ヘンリー塚本夫を裏切る情事の日々hellip;背徳に震えながら夫の弟に抱かれるgカップ巨乳妻酒井ちなみ紫葵.html
s ドラマ 動画 http://001design-studio.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/online-44407-ironmanxxx-axel-braun-parody-av版鋼鐵人.html
gスポット 女性 探し方 http://spb.itb.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-170088-verycuteガールsex-19.html
子作り 成功 http://aunsoloclic.com/php/download.php?q=61lvqmkMd&e=https://www.javwhores.mobi/online-213458-e梨花桃子。シュー・ナカ・ガミch1.html
金髪 セックス http://zhukovskiy.technosouz.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-401016-熟れてなお食べごろ、最高の美味は美しすぎる熟女開放的な男女のゴムなし野外sex狂おしいまでのその痴態、ガマンできない惑わす肉体黒木小夜子.html
青山ローラ http://wl9y.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.javwhores.mobi/online-77346-kbj-asian-amateur-2017060804.html
ボリューミーアダルト http://amper.online/bitrix/rk.php?goto=https://www.javwhores.mobi/online-27727-deepthroats-and-facefucking-to-the-back-of-the-throat.html
先生 に 告白
YvonneFed 2022/07/08(16:37)
エロ 動画 無料 素人 http://vester2013.ru/bitrix/redirect.php?goto=https://simozo.mobi/xxx/アナル編集.html
tenga 女性 http://tonghoiyhoc.vn/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/xxx/porn+二代目つば飲みおじさん トレント.html
大学生 半 同棲 http://wholesalemantra.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://simozo.mobi/to/2JR/南韓地鐵尾隨抄底偷拍美腿短裙~35.html
人妻ナンパエロ http://easternoregonmarketplace.com/control/click.mod.php?id_envio=1557&email=email&url=https://simozo.mobi/to/1qzE/自宅での日本のぶっかけ.html
オーガズム 辛い http://khoshonline.com/redirect.aspx?id=1083&url=https://simozo.mobi/to/1f19/ルーシータイ、ピーターmiddot;ノース.html
深田えいみ 世界一 http://hmngbcrocomed.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://simozo.mobi/xxx/モデル+夫+フィンランド.html
色白 jk http://ygkj889.com/url.php?url=https://simozo.mobi/to/26rs/夜の動画8.html
友達の母 エロ http://bayercropscience.it/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://simozo.mobi/to/496/sendnudesg.html
ディルド動画 http://goldfoxchina.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://simozo.mobi/to/17E6/日本人緊縛.html
竹内れい子 http://linguam.com/LangSwitch/switchLanguage/arabic?url=https://simozo.mobi/to/1mp4/❷+満開コギャル02+坂巻リオナ+無修正クラブ.html
浴衣 エロ http://xn--80adgcldab0a0ag4anbw6au.xn--p1ai/bitrix/rk.php?goto=https://simozo.mobi/to/iiP/ama+003+sexの逸材。ドスケベ素人の衝撃的試し撮り+性癖をこじらせてプレステージに自らやって来た本物素人さん達の顛末。+2.html
希崎ジェシカ動画 http://limedishmedia.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/E5G/セクシー女優の赤裸々女子会+プライベートからセクシー業界まで、彼女達のありのままの思いを全て話しますspecial!2+fset+700.html
お嬢様 ヘアー http://camarassecretas.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/ガチん娘 うんこ.html
ぬるぬる えろ http://blum-industry.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://simozo.mobi/to/14SA/ストッキングで日本の看護師doggystyled.html
骨折 小説 http://betoaragon.com.br/wp-content/themes/begin0607/inc/go.php?url=https://simozo.mobi/to/26bm/エロアニメ+コスプレ+スマホ+ナース+体験版.html
エロ 叔母 http://walkingthrutheword.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://simozo.mobi/xxx/ベトナム語+ドイツヴィンテージ+ホームメイドのドイツ.html
ふんどし セックス http://testetd.com/j0.php?url=https://simozo.mobi/xxx/動画巨乳+秘書.html
学生エッチ http://ousa-f.kz/bitrix/redirect.php?goto=https://simozo.mobi/to/ecI/日本女子為你服務.html
熟女アダルト無料動画 http://hausgruber-werfenweng.at/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://simozo.mobi/to/ebI/淫蕩辣妹福利視頻.html
白石すみれ http://j-page.biz/redirect?u=https://simozo.mobi/to/5MV/veruca+james+i+am+your+cum+target+♥.html
zvideo
Xavierrep 2022/07/08(15:51)
野外 羞恥 http://studioandron.ru/bitrix/rk.php?goto=https://sakurajav.mobi/movs-動画最近중딩때
女子 アナ style http://tidespa.com/wp/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-JFU-熟女たちの下品なガニ股ディルド自慰-cead-246
川口 春奈 似 てる http://mobilealloyrepairs.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-1HVp-かわいいアジア
若妻 ナンパ http://truthsoap.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/view-Id4-club-421-女性週刊誌の取材だと称して美人に声をかけ、童貞くんの切実な思いを聞かせたら優しい人妻はオナニーのお手伝いをしてくれるか2
共感性羞恥心 http://8ththoughtexperience.com/bin/out.cgi?id=gokudo&url=https://sakurajav.mobi/movs-ヘアリープッシー
ヌード 撮影 会 モデル http://amalfivacation.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://sakurajav.mobi/view-8a1-第二波-背着同事就开始露出啦
さんにんのパーティーナイト http://verkhnie-tatyshly.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://sakurajav.mobi/view-z9l-彼女の赤のソロベイビーは彼女のおなかをマスターベーションする
小倉 七海 av http://konyaotoyikama.com/go.php?gogo=https://sakurajav.mobi/view-2X1F-「えっ」家に呼んだコスプレデリ嬢に無許可中出し
エッチ 好きになる http://midcoreboot.com/cgi-bin/click/clicknlog.pl?link=https://sakurajav.mobi/view-11MW-びっしり生い茂るジャングルマンコをクンニ手マン責められヨガリ狂う熟女
すぱんくばん http://stylincases.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://sakurajav.mobi/view-KIl-and-slutty-roommate
エロ漫画 実写 http://hotelsoyuz.com/bitrix/redirect.php?goto=https://sakurajav.mobi/view-1jKL-日本の美妻
エルフエロ http://goalkeepercontemptprospect.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-OjN-【巨乳動画無料】黒髪ロングのお淑やかなjdが、カレシ以外の男とヤっちゃうところをご覧ください
巨乳 チア http://partivoirailleurs.fr/wp-content/themes/eatery/nav.php?-Menu-=https://sakurajav.mobi/view-D4s-korean-bj-2392
福咲れん http://mylescooper.org/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-tmy-凛アイカワ驚くべきアウトドアフェラチオ-もっと日本語のフルhdポルノwwwifljapancom
プール せっくす http://morethanbeautiful.dk/site/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-1Wzd-日本の熟女、狩野志保は大きなおもちゃで毛深いつぶやきを犯す
西条るり http://manausa.net/other/Link.asp?action=go&fl_id=26&url=https://sakurajav.mobi/view-lNd-母娘強制懐妊-夫の忘れ形見そして私の宝物この子の為なら、どんな屈辱や辱めにも耐えてみせます-apns-035
abw-063 http://jceye.co.kr/engine/go.php?url=https://sakurajav.mobi/view-24aG-エロアニメ-スマホ-ビッチ-母-母娘
乳首 ピアス エロ http://weedwizardofoz.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://sakurajav.mobi/view-23fr-ai-gets-ready-to-deal-cock
けつあご 女 http://mhg.eu/blog/wp-content/plugins/translator/translator.php?l=is&u=https://sakurajav.mobi/movs-素人ティーン-カムスワッピング-おしっこ
新幹線 動画 新幹線 動画 http://bebulb.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://sakurajav.mobi/movs-ぶっかけ
歐客佬精品咖啡 |OKLAO COFFEE|蝦皮商城|咖啡豆|掛耳|精品咖啡|咖啡禮盒 專賣|精品麵包
EugeneNup 2022/07/08(15:21)
歐客佬精品咖啡 |OKLAO COFFEE|蝦皮商城|咖啡豆|掛耳|精品咖啡|咖啡禮盒 專賣|精品麵包
https://first-cafe.com/
柳井める
Wyattsulty 2022/07/08(15:05)
お尻エロ http://lawnville.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://mushusei.me/online/Mpz/ikuiku_bemikako_.html
印度カリー 痴女専用車 http://belorusds.ru/bitrix/redirect.php?goto=https://mushusei.me/online/1lfE/middot;middot;middot;f70日本人の妻を強打.html
稲場るか 無料 http://maps.google.com.np/url?q=https://mushusei.me/チューブ/ジョック.html
あくそ http://melissachiou.com/440/sa/redirect.php?url=https://mushusei.me/online/C5M/kbj+korean+bj+2015070302.html
親バレ http://babydecor.org/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mushusei.me/online/MMy/yr5tgyjg.html
のけぞり エロ http://ud166.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://mushusei.me/online/ikZ/微博少女自拍.html
新宿 ポール ダンス http://nkz.prostitutki-red.com/bitrix/redirect.php?goto=https://mushusei.me/online/QUA/エロアニメ+巨乳+お姉さん+美女+セックス.html
エロゲ 妹 http://snabmontage.ru/bitrix/redirect.php?goto=https://mushusei.me/チューブ/パークセックス.html
永野いち夏 動画 http://himeil.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/DEA/srxv090+高樹マリア+fin…+さよならマリア.html
エロsm http://romophotography.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mushusei.me/online/7Gu/高中生情侶在酒店開房.html
鼻があぐらをかく http://periscope360.com/click.asp?Url=https://mushusei.me/チューブ/女の子.html
吉岡 ゆり http://aeers.com/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/熟女+おばさん+ナンパ.html
もえ もえ あ http://andrewmckean.com/wp/wp-content/themes/delicate/gotourl.php?url=https://mushusei.me/online/1ZPz/日本の女の子big+clit+1.html
無料 えっち http://motorspot.com.es/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://mushusei.me/online/ZTr/浮気妻sextoyを持っています.html
jk 胸チラ http://goalsoccermd.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2THU/oshima+karen+in+pink+lingerie+sucks+dicks.html
紗奈 av http://quetatuajes.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://mushusei.me/online/1jZL/ホットアジアのアマチュアbj+hj.html
弟 死ぬ夢 http://kerwincommunications.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/vC0/赤ちゃん出来てもいいから膣中に出して.html
スレンダー av http://peterfreitag.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://mushusei.me/online/1LJ4/パパ+自家製アマチュアアクション+sibel18コム.html
タートルネック 胸 ライン http://www.f5shop.ru/bitrix/redirect.php?goto=https://mushusei.me/online/hAn/bazooka+変態ドm娘厳選sss級可愛い女の子メモリアルbest+bazx+093.html
バレー選手 美人 http://lightsofamerica.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/16T7/2巨大なコックにサラseori素晴らしいポルノショー.html
珍しい 男の子 の 名前
WinifredWen 2022/07/08(14:22)
万物の霊長 http://3y11.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://javstreams.mobi/online/sAO/ジャップバスハウスヴォイ_5_6
r18アニメ http://five.school/bitrix/redirect.php?goto=https://javstreams.mobi/online/GQl/ipx_028_instinct_sexual_desire_pleasure_serious_sex_of_cherry_blossom_moumo
女性型ロボット http://baozhizx.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javstreams.mobi/online/1AvY/鈴木チャオは性edクラスの性的な小道具として使用
三浦歩美動画 http://charliesneath.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://javstreams.mobi/online/2UzO/ママの不倫相手に母親ともども犯されちゃったロリ娘
加藤 あい 今 http://listachiever.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/NwL/彼女は振動のおもちゃを取得すると、ベイブモエミ高木
諸星エミリー http://100yearslab.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://javstreams.mobi/too/クラブ_スリム
橋本環奈 sex http://batterydoctors.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/1qE7/エロアニメ_レイプ_美少女_犯され_ヤンキー
綺麗な人妻 http://hereforyourheart.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/NlB/【sex盗撮】ゆうか21才。ガードが堅い娘をプロのナンパ師がガチ口説き!濃密キスで完堕ちしての濃厚sexがエロすぎる・・・
milky 動画 http://qehbeler.biz/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/1wgp/パイパン美人娘小倉ゆずと下着をつけたままハメ撮り動画
可愛い 系 綺麗 系 どっち http://webstatsportal.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://javstreams.mobi/online/Zdh/アジアの可愛い人のための素晴らしいチームファック
高井桃 http://333.eu/special/link.php?url=https://javstreams.mobi/online/JSp/ebod_395_madonna×e_body_淫乱美熟女_旦那に満足できずavデビュー
交通 取り締まり 動画 http://hellomobile.com.au/blog/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/1PI1/他人棒をしゃぶってハメてイきまくる巨乳人妻、松本メイ
ショートカット メイク http://bythepeople.kr/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/too/水戶香奈
海賊王女 動画 http://sbdi.co.kr/prc?e=11p541&redir=https://javstreams.mobi/online/18Lm/ぽっちゃり女性忍者伝説_エイリアン人形。松島かえで
素人 レズプレイ http://diskdr.bg/blog/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/NV5/エロアニメ_コスプレ_寝取られ_図書館_寝取
ショコラエロアニメ http://wisconsineducation.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://javstreams.mobi/online/hWs/【ex_standard】すみれ_34歳_巨乳グラマラスな美人妻に生ハメ大量発射【淫乱痴女編】
巨乳 パブ http://ideareale.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://javstreams.mobi/online/yNF/ウェブカメラで爆乳の十代の十代の若者_wwwelitecamstkでライブを見る
モーションアニメ エロ http://christianhiphop.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javstreams.mobi/online/1T0i/かわいい潮吹きアジアの女子高生ゆいツバキ
jc 制服 エロ http://intellazone.com/kereso/bl.php?id=91782&url=https://javstreams.mobi/online/m1L/dvdms_216_母姦_rec_2_過激生投稿_日頃から気になって仕方ない母の無防備なブラチラとピタパン尻に童貞息子の欲望が爆発_家族の目を盗んで撮影された筆おろし近親相姦映像を完全収録
浅田 美代子 若い 頃 http://agroup.by/bitrix/rk.php?goto=https://javstreams.mobi/too/goddesshexx
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/07/08(13:55)
Пиривет
нашел маркет площадку
[url=https://blacksprut24.com/]blacksprut зеркало [/url]
友田まき
WilliamQuins 2022/07/08(13:37)
きみ お http://sevbereg.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+426760+【jkリフレ】おまんこにガッツリくい込むパンティ!少女たちの卑猥なアルバイトの実情.html
巨乳 ごっくん http://lawsofunitedkingdom.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+32501+中國model+阿蓮最後拍攝.html
三原ほのか http://nordyne.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javplay.pro/sex+7796+bj_17080102.html
e. フリーゲーム http://smolensk.voobrajulya.ru/bitrix/rk.php?goto=https://javplay.pro/sex+183572+ティーンズラブマネーは公開で犯されている+wwwteens4moneycom+video+10.html
かのん av http://manausa.net/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javplay.pro/sex+408704+日本のアマチュアクリームパイ.html
素人 個人撮影 http://1cstandart.kz/bitrix/redirect.php?goto=https://javplay.pro/sex+107622+mide+101誘惑パンスト脚コキお姉さん_丘咲エミリ.html
靴下 巻き 髪 http://mvinjury.com/wp/wp-content/plugins/phpl/redirect.php?url=https://javplay.pro/sex+326882+ホット甘いおっぱいブルネットアジアのセクシーなシャワーを浴びます.html
パイパン8時間20連発!! http://nittygritty.se/ct.ashx?url=https://javplay.pro/sex+40503+幼女.html
女 盗撮 http://spazie.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/sex+14753+小林愛+真面目ロリ愛ちゃんのパイパンまんこをじっくり観察+pussy+collection+プシコレ+ai+小林+愛+asiatengoku+0801.html
渡辺まお http://tradtex-shop.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+117079+技術派美女咬咬服務~先吃飽才能運動阿.html
iカップ エロ http://officemkk.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://javplay.pro/tube+動画動画+動画田ä¸äºœå¼¥ã€€ã‚¢ãƒŠã‚¦ãƒ³ã‚µãƒ¼.html
友人 嫉妬 https://images.google.ca/url?q=https://javplay.pro/sex+459415+uncouth+japanese肛門ギャングバン.html
幽霊 セックス http://findmygigs.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+476507+日本のアマチュアティーンプライベートピーピング.html
大学生 tinder http://zhanglihuai.com/compatibility/hop?hop=dyn&desturl=https://javplay.pro/sex+2444+懷舊歌曲不得不愛原文版+兩位韓妹衣服脫光光播給你聽.html
ソ ヨンジュ http://pipercompany.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+491236+vibrator+makes+ayaka+mizuhara+wet+and+ready+for+a+rear+fuck.html
えろ 射精 http://jeremydeco.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+271997+ホット早川瀬里奈沿っアメージングオナニーショー.html
アダルト デビュー http://100ho.shop/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://javplay.pro/sex+165071+アマチュア.html
ラーメン 女子大 生 http://zoguang.com/ad_redirect.asp?url=https://javplay.pro/sex+199751+beautiful+japanese+milfもっと見るjapanesemilfxyz.html
ちぃぽぽ ミスコン http://auto-kz-club.stroykat.com/bitrix/redirect.php?goto=https://javplay.pro/sex+136951+アナル+かわいい+アナ+汁+なごみ.html
春菜まい http://dhanukaenter.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+506643+レズ+エロい+矢部寿恵+マダム+卑猥.html
無料 動画 義父
WalterKnosy 2022/07/08(12:51)
エロ ブルマ http://balikesirbarosu.org.tr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/play/25ID/yuu-mahiru-gets-double-dipped-by-hard-sex-toys/
ボイボイ http://morozco.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/JQ3/snis-184-星野ナミがイクときの絶叫/
看護師お悩み相談 http://helphive.com/LinkClick.aspx?link=https://javfuck.mobi/play/2w2C/デリ嬢にOLコスプレさせてパコ→無許可中出しした結果w/
無許可挿入 http://volperox.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1cfl/薫子若葉はよく開けられます/
エロ漫画 発売日 http://garypieters.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://javfuck.mobi/play/CBl/nipple-slip-cute-girl-on-bigo-live-app/
浮気 男 友達 http://nonvegworld.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/1m6L/【無修正】電マとバイブでイカされる美熟女!/
青葉 アニメ http://houseandmore.pl/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://javfuck.mobi/play/lVB/黑絲白絲只要是長腿我都想撕!性感妹子微翹蜜桃臀讓你鎖定第三點:進來嗎-1/
固め画像 http://vendee-eau.fr/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javfuck.mobi/ホット/よだれ/
redline 動画 http://knkvs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javfuck.mobi/ホット/ポルノの動画-クラブ-ソロ-ピザ/
オイル エロ https://images.google.ro/url?q=https://javfuck.mobi/play/1Zjo/角質のベイブ・カム/
fate stay night 18 禁 http://theartists.info/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/5DA/adult-videos/
レイプアニメ http://109in.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javfuck.mobi/play/1FpW/日本の女の子と家の中に侵入者/
ショートカット フェラ http://rusadvokats.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/1xYl/エロアニメ-レイプ-巨乳-美人-集団/
エロ動画 陸上部 http://urfer1s.itech-test.ru/bitrix/redirect.php?goto=https://javfuck.mobi/play/2wyD/パパ活女子たちの流出記録映像/
エロアニメ巨乳 http://capobay.com/site/wp-content/plugins/phpl/redirect.php?url=https://javfuck.mobi/play/HkF/rbd-240-あなた、许して…。-よこしまな恋-青山菜々/
美女 av http://antipop.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javfuck.mobi/play/25uc/m男-痴女-淫語-水野朝陽-責め/
木村詩織 av http://zerenle.com/partner/go-magazine/?target=https://javfuck.mobi/play/3m1/飢渴做愛視訊國中生少女4/
無料動画 h http://medisana.su/bitrix/rk.php?goto=https://javfuck.mobi/play/1Ybt/彼女がおもちゃに弄られたとき、朱azumiはひねくれます/
三上悠亜 無料 http://cohesiverevops.com/click.php?bannerid=56&zoneid=10&source=&dest=https://javfuck.mobi/play/Gd/超強推薦!和風浴缸虐操極品妹-女上騎乘太會搖:畫面唯美/
伊藤舞雪 えろ http://048572.com/wp-content/themes/delicate/gotourl.php?url=https://javfuck.mobi/play/ho0/这偷拍技术-妹纸一枚找聊得来的男闺蜜加我vx:zero-ppp/
無料人気エロ動画
WallaceEmind 2022/07/08(12:04)
ske 惣田 http://ddnmb.com/wp/wp-content/themes/Attitude/go.php?https://javclips.mobi/動画/警察-友達のママ-日本の熟女/
はとり心咲 http://ciferblat-shop.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/太い/
えっちな夢 診断 http://webbinvestment.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javclips.mobi/ストリーム/iDW/不能只有我看到到學校打球約泡排球校隊妹,想不到剛進去直喊:太深了受不了/
エロ ゲーム サイト http://louisejocelyn.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/動画/ベトナム語-タイト/
自分 大好き 彼氏 http://homesteadwellnessmama.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1zjB/porno2017pwポルノスタージャパン/
押しに弱い女 http://felix-furniture.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/MNw/無修正-99bb-夏目ナナ-痴漢地獄/
ヤクザフロント企業 http://wise4u.com/go.php?url=https://javclips.mobi/ストリーム/trn/yuria-manoは良いファックの後におっぱいでザーメンを望んでいる/
ギャルえっち http://jyjhw.com/wp-content/plugins/myredirect/redirect.php?url=https://javclips.mobi/ストリーム/D9m/주말에는-역시-여친과-라면먹으면서-부산성인용품-추천-love82.kr/
やらせてくれる http://lepeshkin.net/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/DIo/媚娘原创视频小海豚也可以当振动棒加爆菊/
巨乳エロアニメ http://moskow.scopula.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1gfc/daughter-walks-in-on-her-dad-watching-porn/
妹エロアニメ http://time.wf/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javclips.mobi/ストリーム/GOy/s-cute-non-2-テクニックでじわじわ攻めるフェラチオ/
one 輝く季節へ ova http://novotnatereza.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://javclips.mobi/動画/ジャングル/
爆尻 http://ilsservicesgn.com/site/wp-content/themes/begin0607/inc/go.php?url=https://javclips.mobi/ストリーム/xCn/日本語/
向井田 彩子 インスタ http://englewoodone.com/redirect_to/?asset=url&id=https://javclips.mobi/ストリーム/2uN2/ウルトラレディ-街中レイプ/
avデビュー作 http://talelogistics.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javclips.mobi/ストリーム/2VcU/ナオミ20歳/
kaori エロ http://catatan-maba.com/engine/track.php?url=https://javclips.mobi/動画/診療所-クリトリス-インタビュー/
エロ動画 小学生 http://novotnatereza.com/club/link.php?url=https://javclips.mobi/ストリーム/235A/steamy-vibrator-play-for-the-cam-by-rino-sakuragi-more-at-javhdnet/
咲々原リン http://zapchasti-bosch.line-tools.ru/bitrix/redirect.php?goto=https://javclips.mobi/動画/ホット現金-精液/
インリン オブ ジョイトイ グラビア http://qualitymasonry.com/wp/wp-content/themes/delicate/gotourl.php?url=https://javclips.mobi/動画/泥-女王様-休暇/
pppd-589 姪っ子の急成長オッパイに我慢できない僕… 霧島さくら http://i8system.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/11kA/るい矢沢-美しい日本の女の子/
娛樂城推薦
DavidWab 2022/07/08(12:04)
娛樂城推薦
はじめてのヒトヅマ
VirginiaCreaw 2022/07/08(11:18)
八掛けとは http://williamalix.com/lang/change-lang.php?lang=fr&url=https://freejavmovies.com/遊びます/232176/夢中にさせるアジアのチームファック.html
吉岡ひより 動画 http://images.google.com.ph/url?q=https://freejavmovies.com/hot/成瀬心美 居酒屋.html
人妻中出し http://cakes4u.in/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/赤毛ティーン.html
あずみ恋 動画 http://onestick.net/follow_outlink?url=https://freejavmovies.com/遊びます/260210/チエ浅田はそれをたくさん乗る前にディルドを吸います.html
隣の喘ぎ声 http://2know.online/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://freejavmovies.com/遊びます/150874/ファッションチェックで美乳を披露するギャル「ちょっといいですか?」チ〇ポ挿入.html
射精地獄 http://wellcaretraining.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/泥酔巨乳むすめにヤりたい放題.html
世界 風俗 http://antilhas.com.br/get.php?s=https://freejavmovies.com/遊びます/157904/名前タグと電気拷問、2人の女の子.html
背触れ http://uniderpfm.com.br/blog/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/281037/【無修正】極太に喘ぐ段腹巨乳奥さん!.html
涙 タトゥー http://permatex.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/porn-叩い-変態-天然乳.html
なのかひより http://pirgazi.com/register/quit.html?url=https://freejavmovies.com/遊びます/127365/もしも…「春菜はな」が○○だったら…。-nacr-130.html
幼なじみ アニメ http://natufitblack.net/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/親å‹ã®妻.html
アナルビーズ エロ http://golitsyno-1.odinedu.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/381402/淫乱看護師.html
冷め切った夫婦関係 http://mynik.org/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://freejavmovies.com/hot/ホット小犬スタイル-おっとっと.html
吉川 女優 http://bertos.org/link.php?go=to&url=https://freejavmovies.com/hot/動画toddler.html
中年同定 http://lawyerspit.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/アナル編集-モーテル-イントロ.html
バカッター http://waterchapel.jp/site/wp-content/uploads/email_purchase_mtiv.php?url=https://freejavmovies.com/遊びます/296715/奇妙めちゃくちゃアップポルノ19.html
洋物 動画 http://metalwind.net/channels/out.cgi?s=80&c=1&id=15111801&url=https://freejavmovies.com/遊びます/336755/beautiful-japanese-busty-girl.html
ミニスカコンテスト http://otradopt.ru/bitrix/rk.php?goto=https://freejavmovies.com/hot/ホットレズビアンママ.html
明日香キララ av http://scrupules.com/bounce?bounceID=2&tag=k12&bounceURL=https://freejavmovies.com/hot/宮崎愛莉-無修正.html
エロアニメ 母乳 http://hypnoticrecordings.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/113955/96年女友初次3p黑丝制服双洞齐插户外露出.html
大原向葵
ZoeHed 2022/07/08(10:33)
上手い マッサージ http://chuypoweron.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.simozo.net/porn%20濡れたTシャツ/
カップル デート おすすめ http://withiron.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.simozo.net/見る%20238%20滿足足控只好穿黑絲讓他射腳上~/
素人ライブチャット http://paigesally.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.simozo.net/見る%20JqT%20wanz%20560%20デカ尻マニアックス%20篠田ゆう/
isis クソコラ http://johnstransmission.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.simozo.net/porn%20ポルノの噬/
jk オナニー http://netgaming.tv/site/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%201yg%20firsttimeauditions%20kinsley%20anne/
三苫うみ http://inloushi.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.simozo.net/見る%2022CH%20【桃乃木かな】彼氏の目の前でデカチンに犯されるめちゃカワ彼女のntr顔射セックス/
垂れ目 かわいい http://becks.eu/charts/click.php?user=14137&link=https://www.simozo.net/見る%20NpE%20素人%20成瀬心美%20居酒屋%20心%20チンポ/
大物芸能人 http://tuberoll.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.simozo.net/見る%2013Rd%20フィンガーながら、日本の小さな潮吹き/
痴女 ギャル http://at3host.com/__media__/js/netsoltrademark.php?d=www.simozo.net/見る%20D0v%20uk%20slut%20gets%20fucked/
カップルえっち http://www.finma.ru/bitrix/redirect.php?goto=https://www.simozo.net/porn%20home/
ワン ナイト 流れ http://alma-mater.ru/navi/rank.cgi?mode=link&id=725&url=https://www.simozo.net/見る%201nsI%20アサシン%20毛深い陰部日本/
カリスマスタイル http://fourdir.com/wp-content/plugins/topcsstools/redir.php?u=https://www.simozo.net/見る%207ah%20untitled/
島田 アリス http://indianhajjfund.org/__media__/js/netsoltrademark.php?d=www.simozo.net/porn%20porn%20jav365/
女性 が 喜ぶ h http://dhdgcl.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.simozo.net/見る%202wKq%20azusa%20nagasawa%20in%20insane%20threesome%20scenes%20on%20cam/
えろ動画 美少女 http://certicell.com/0371/func/click.php?docID=1343199&noblink=https://www.simozo.net/見る%20HJa%20hiim%20backsory%20lama%20menyepibusy%20sgtnahh%20i%20up%20video%20utk%20uolls%20cuci%20matakan%20zana%20da%20ckpkalau%20zana%20dpt%20btg%20mmg%20zana%20servis%20baik2telurcelah%20kelengkangbtg%20semua%20i%20jilatvery%20nice%20sedap%20sgt%20tauramai%20puas%20hati%20dgn%20koloman%20ii%20mmg%20suka%20kolom%20b/
寸胴 くびれ http://fmaportal.com/S4698.0/translation?wl_url=https://www.simozo.net/porn%20澤宮%20有希/
擬似フェラ http://thapakamal.com.np/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.simozo.net/見る%201gB4%20asian%20mature%20squirts%20from%20her%20hairy%20clit/
アニメ 回復術士のやり直し http://amp.wte.net/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.simozo.net/見る%2013ki%20asiansexpornocom%20日本の三人組老いも若きも/
女子高生 盗撮 http://resanopt.ru/modules/babel/redirect.php?newlang=en_us&newurl=https://www.simozo.net/見る%20Iml%20se%20125%20素人援交生中出し%20125%20小倉ゆず/
sm 楽しみ 方 http://estudiomurillo.com/wp-content/themes/Grimag/go.php?https://www.simozo.net/見る%2015iF%20彼女の猫にこすりブルネット湯たんぽを身に着けているランジェリー/
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/07/08(10:24)
Доброго
зеркало
[url=https://blacksprut24.com/]блекспрут маркет [/url]
ひなたなつ
Zacharymal 2022/07/08(09:48)
jk イク http://cryptocurrencyassetinvestor.com/wp-content/themes/Attitude/go.php?https://www.javwhores.mobi/online-136617-【彩城ゆりな】友人の父親に利尿剤でお漏らしさせられ恥辱れいぷで犯される彩城ゆりな.html
さくら悠 動画 http://dandischool.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.javwhores.mobi/online-13364-人之初-性本善.html
泥酔エロ動画 http://theabakan.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-398802-法律事務所の日本の母-89pornclubonline-私のディスプレイを見る.html
r15 指定 映画 http://photojanik.com/index.php?m=pub&a=jump&id=493&url=https://www.javwhores.mobi/online-119378-kidm-742bmemory-of-london-小田飛鳥-bd.html
ジャック あ つもり http://paradis.go64.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-460297-エロアニメ-アナル-奴隷-性奴隷-セックス.html
おな動画 http://lockmart.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-300945-黒木麻衣角質のお母さんは彼女の猫で若いディック予約します.html
ゆる キャン 無料 動画 http://mangcapquangfpt.com/away.php?goto=https://www.javwhores.mobi/online-416146-【sm・調教】恥ずかしがる韓流美女に巨根オナニーを見せつけて反応チェック!湿りだした下半身が我慢できずにお股を開き指でクリトリスを触りだすエッチな美少女!【エロ動画】.html
エロ動画配信 http://zhonghsx.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.javwhores.mobi/online-149240-マジックミラー号で妊活中の若妻が乳腺オイルマッサージ体験!巨乳人妻は中出しを受け入れる!!.html
ジーパン えろ http://muzamilglass.com/wp-content/plugins/topcsstools/redir.php?u=https://www.javwhores.mobi/動画-韓国アイドル.html
アダルト デビュー http://dnhack.com/clicktracker/?url=https://www.javwhores.mobi/online-311134-学校の制服を着たあずさ宮永は、ハード陰茎を吸います.html
夜這い エロ http://nightrx.com/redirect/78?url=https://www.javwhores.mobi/online-323189-ファンバンで犯さ美しい日本のティーン.html
大学生 セックス http://sightnight.biz/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-165776-日本のアジアのママは彼女の息子の良いセックスを示す.html
八重歯 かわいくない http://school-5.odinedu.ru/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-150085-【個人撮影】これはマジ必見!何度も潮を吹く嫁の敏感すぎるマンコをスマホで撮影投稿された素人夫婦映像.html
ふたなり 改造 http://cowgirlmagic.us/__media__/js/netsoltrademark.php?d=www.javwhores.mobi/online-384946-ディックマスクを持つ男は、彼の雄鶏のマスクでカレンの穴を犯す.html
綺麗なポニーテール http://flashresultat.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.javwhores.mobi/online-108566-wanz-343生徒に自宅を乗っ取られた若妻女教師_美人妻が奴隷ペットと化す3日間の凌辱劇_飯岡かなこ.html
まきいずな http://www.deskcar.ru/bitrix/rk.php?goto=https://www.javwhores.mobi/online-74142-bj_16101402-1.html
チャット エロ http://cloudpublicity.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.javwhores.mobi/動画-女警官.html
里田千佳 av http://oiltut.by/bitrix/redirect.php?goto=https://www.javwhores.mobi/online-153934-【無修正】松山ももかまつやまももか-アラフォーの美しい妻が愛人とのはめ撮りSEXで昇天に!!w.html
熟女垂れ乳 http://imsservicecatalog.com/ct.ashx?url=https://www.javwhores.mobi/online-20873-‘broken-doll-misa’-gets-her-pussy-stretched-to-the-max-with-a-giant-missile-butt-plug-i-love-people-love-me-:3.html
カップル 勉強 http://420581.com/redirect.php?https://www.javwhores.mobi/動画-ラビア-ピアス-施術.html
堀北わんエロ
YvonneFed 2022/07/08(09:02)
静かな湖畔の森の陰から http://shiotogel.com/engine/go.php?url=https://simozo.mobi/to/ko/好個滄海一聲笑啊~琴造詣不錯呀不虧是音樂系的.html
性感 帯 場所 http://4yourchoice.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/1Jr5/有名な変態星肛門性交.html
クズ 男 診断 http://998ufo.com/wp-content/themes/planer/go.php?https://simozo.mobi/to/1Sr5/日本の赤毛をshagging.html
五十路 エロ http://xn--80adgcldab0a0ag4anbw6au.xn--p1ai/bitrix/rk.php?goto=https://simozo.mobi/to/iiP/ama+003+sexの逸材。ドスケベ素人の衝撃的試し撮り+性癖をこじらせてプレステージに自らやって来た本物素人さん達の顛末。+2.html
アニメ まとめ http://drdavidwilliams.us/__media__/js/netsoltrademark.php?d=simozo.mobi/to/41w/tittyandass.html
藤澤 美羽 http://cieloliving.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://simozo.mobi/to/23UW/上原亜衣はオレのカノジョ。.html
えろぱいずり http://dhanukaenter.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/xHE/サ・トミ・スズ・ズキー・ティニー・ボディwithbigtits+ch2.html
河合ゆい http://albatrossdesigns.com/wp-content/plugins/phpl/redirect.php?url=https://simozo.mobi/xxx/警察+モデル+ガールフレンド.html
上原あい エロ http://sunlutang.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://simozo.mobi/to/cUB/all+upskirt.html
神宮寺ナオ エロ http://wl9y.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/xxx/クラス転移で俺だけ.html
シェア ハウス 同棲 http://loggiabooks.gr/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://simozo.mobi/xxx/レズビアンママ.html
坂口 健太郎 韓国 人 http://bodyspower.com/wp-content/themes/Grimag/go.php?https://simozo.mobi/to/1Hot/加熱中のティーンは彼女の口の中で兼用に懇願.html
クリトリス 洗い 方 http://zhavoronki.odinedu.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/6GE/a.html
シングルファザー 芸能人 http://sockmen.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://simozo.mobi/to/a3o/日本妹妹為求女優資格玩弄自己!臀紅臉紅氣喘吁吁!.html
マッサージav http://racing-games.org/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://simozo.mobi/to/3lh/人之初+性本善.html
相原ひとみ http://jewelrymold.com/site/wp-content/redirect.php?type=website&id=352113&site=https://simozo.mobi/to/2iV/傳說中的砲彈美巨乳!乳妹拿出女優神器把玩她的「粉紅地帶」自嗨:鮮嫩多汁.html
深田 エロ http://gamebyone.com/__media__/js/netsoltrademark.php?d=simozo.mobi/xxx/まきちゃ.html
青木 あかり http://1cbo.kambuh.ru/bitrix/rk.php?goto=https://simozo.mobi/to/1Xy6/宮崎さとみさんがうまく飲み込むためのいくつかのディック.html
面白い ドッキリ 動画 http://soscircle.com/__media__/js/netsoltrademark.php?d=simozo.mobi/to/4ML/bj-찰지군-떡방-06~11-5.html
ラブドール アニメ 顔 http://7-odejek.ru/bitrix/redirect.php?goto=https://simozo.mobi/to/7Bb/dagny+wearing+glasses+receives+another+great+facial.html
韓国 イケメン 筋肉
Xavierrep 2022/07/08(08:16)
ギャルエロアニメ http://awenjg.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-1NvC-日本人milfアイアイエールスの最初の暴力団
あさひこむ http://sinix.co.kr/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://sakurajav.mobi/view-IrS-最喜歡這種多人性交派對!一次最少兩個才能滿足這個小淫娃:開腿水鮑隨你插
透明エロ http://igniteyourcity.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-pGr-shavedpussy-ch8と一緒に15人のjapgirls
アヘ顔えろ http://uetin.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/movs-ポルノの올벗
二葉えま http://jarretelle.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-Lea-meta-property=video:duration-content=2277-meta-property=video:director-content=https:avglecomuserloverio-meta-property=video:release_date-content=2018-01-06t04:23:01+0000-meta-property=video:tag-content=iktg
こち亀実写 http://goldenbusinessgroup.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://sakurajav.mobi/view-WEa-アヤナキョコチャップ1a
ゴージャス 巻き 髪 http://palmstead.co.uk/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://sakurajav.mobi/view-2tFi-熟女にドバドバぶっかけ!!こってりザーメンべっとり顔射!!-30人4時間
吉高由里子 エロ http://stavropol.technosouz.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-czu-sgupskirts
無料 動画 ギャル http://metallbau-kaiser.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://sakurajav.mobi/view-1wRe-エロアニメ-中出し-アナル-包茎-同人
sex 女性 の ため の http://sns.ishok.ru/bitrix/rk.php?goto=https://sakurajav.mobi/view-VGC-温泉でのいたずらな行動
sex依存症の会 http://109in.com/blog/wp-content/themes/planer/go.php?https://sakurajav.mobi/view-GWq-大陸-ktv-裸女誘惑
韓国 可愛い 顔 http://ezhostnow.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-eFs-step-sister-pegs-brother-pov
飯島愛エロ動画 http://dezigndiva.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://sakurajav.mobi/view-8q-2017年8月里番合集-3
彼女 セックス させ て くれ ない http://poza.az/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://sakurajav.mobi/movs-マッサージエロ動画
いびき うるさい 女 http://paulomendonca.com/wp-content/themes/begin5.2/inc/go.php?url=https://sakurajav.mobi/view-ZbT-日本のセックスgameshow
パコパコ ママ けいこ http://banburyunited.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://sakurajav.mobi/view-16o8-日本のビデオ511-40yの妻
ハンツートラッシュ えろ http://innovativeresorts.com/__media__/js/netsoltrademark.php?d=sakurajav.mobi/view-8Q-2017年8月里番合集-2
ウォーリー 動画 http://ndaindental.co.kr/site/wp-content/themes/prostore/go.php?https://sakurajav.mobi/movs-porn-porn-porn-動画-綾香
爆乳 ライブ http://eyeonthenation.com/wp-content/plugins/phpl/redirect.php?url=https://sakurajav.mobi/view-2668-巨乳-レズ-風間ゆみ-麻里梨夏-奥さん
ワンピースの映像 http://mooreclean.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://sakurajav.mobi/view-KiN-【vr】4人に囲まれ超近接オナニー-目の前で見る超ドアップま○こに大興奮!
rー18
Wyattsulty 2022/07/08(07:30)
jc オナニ 動画 http://songsofireland.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/1Nsg/jap少女と女装2.html
ガンジス 川 沐浴 病気 http://techloupe.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://mushusei.me/チューブ/最近ゲイ+拘束+亀頭責め.html
クンニ 潮吹き http://damizet.fr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://mushusei.me/online/4bf/tittyandass.html
ママ友 嫉妬 http://kafekrasoti-chita.ru/bitrix/rk.php?goto=https://mushusei.me/online/1bDw/シーン1+甘いワナなしnakadashi.html
七嶋舞 http://www.vodenet.com.ua/bitrix/rk.php?goto=https://mushusei.me/online/IOw/総資産5億!+年の差39歳夫婦の誕生会ntr乱交パーティー!+33歳の超ヤリマン嫁が72歳資産家夫の誕生日パーティーを企画!幸せなホームパーティーのはずが嫁がセフレを呼びまくって乱交パーティー!+tnb+013.html
きわどい 写真 http://stal-ko.com/bitrix/rk.php?goto=https://mushusei.me/チューブ/フェラ抜き動画.html
安全 ママ活 http://sugarpartyrental.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://mushusei.me/online/2VtP/manaは、咥えながら電マを当てるのが大好き。何故なら3pを想像する変態だからです。.html
デラックス 動画 http://mineraltrade-shop.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2Tjo/naka+nakajyo+in+white+stockings+gets+cum+after+is+fucked+a+lot.html
美 少女 化 http://vorortrabatz.de/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mushusei.me/online/Grv/sex+pov+big+tits.html
ムチムチ えろ http://dewasihir.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mushusei.me/online/jXi/日本urabukkake+porn+idol+uta+kohaku’s+massive+facial+bukkake+part+1.html
炎炎ノ消防隊 たまき http://vivienne-consultant.com/contest/tests/hit_counter.asp?url=https://mushusei.me/online/1cqR/テイラー-リード説得方法onlyteenblowjobs.html
陸上部エロ動画 http://kinohero.ru/bitrix/redirect.php?goto=https://mushusei.me/online/2Whb/橘優花+某所にはなんと本番ができちゃうソープがあるらしい!.html
うーうぇーばでぃー http://cakissime.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://mushusei.me/online/2WAI/本屋の店員までグル!参考書を買いに来た女子校生を媚薬チンポ即ハメでその気にさせる!.html
希内あんな http://1022designs.com/wp-content/themes/begin44/inc/go.php?url=https://mushusei.me/チューブ/チューブ야+동.html
あいかりん 無修正 http://kuyash-sp.ru/bitrix/redirect.php?goto=https://mushusei.me/online/NL8/【藤本紫媛】【ギャル、黒ギャル】【藤本紫媛】細いな肌が黒い女、足腰ガックガクのディルド自慰が下品すぎてそそります。.html
エロ 痴漢 電車 http://zerenle.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://mushusei.me/チューブ/動画+足コキ+尻.html
デッカチャン http://hyperion-records.co.uk/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mushusei.me/online/Q0f/日本の美しさの粗暴なロールプレイングロールプレイング+elitejavhdcomでさらに.html
エロメン 動画 http://bodyworks.biz/__media__/js/netsoltrademark.php?d=mushusei.me/チューブ/先生.html
蒼井そら 無料 http://internetimarketing.com/__media__/js/netsoltrademark.php?d=mushusei.me/online/2X12/フェラチオ奉仕が得意なお姉さんによる濃厚ジュポフェラでザーメン口内射精.html
連れ込み エロ http://tekytalk.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mushusei.me/online/1Snk/【無修正】モデルの募集に応募してきた24歳素人娘!流れにのせられ結局無許可中出し!.html
tkチューブ
WinifredWen 2022/07/08(06:46)
ふたりエッチ 映画 http://diamondplusindia.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://javstreams.mobi/online/2w5g/ガチロリ美少女が鬼畜ロリコン男による強制イラマ&喉奥射精で悶絶
エロ動画 アヘ顔 http://aromaai.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/too/笑い
量子 力学 動画 http://loox.ru/bitrix/redirect.php?goto=https://javstreams.mobi/online/QyZ/エロアニメ_巨乳_黒人_犯され_犯される
アダルト 妻 http://startrials.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://javstreams.mobi/online/KnK/自拍露臉『怎麼變騷了?你勾引我的』勾引大奶熟女啪啪,越變越色的模樣好動人(有影)
小島 みゆ グラビア http://rasa.pro/bitrix/redirect.php?goto=https://javstreams.mobi/online/4Y/annd_119_高身長スレンダー美女が爆乳ロリをレズ調教_愛咲れいら_美月優芽
乳首なめ http://youtube8.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/1ooj/巨乳ホット日本の女の子
相沢みなみ えろ http://bodyspower.com/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/HCk/98年的騷女_無比的想要
如月夏希 http://yousentadickpic.com/wp/wp-content/themes/planer/go.php?https://javstreams.mobi/online/128i/スケベでドsなレズ痴女王様に緊縛拘束されてロウソク責めでアヘらされちゃう純情女子校生が抜けるw
アナル 無料動画 http://belgorod.kupibas.ru/bitrix/rk.php?goto=https://javstreams.mobi/online/GPC/香港野外露出_心臟病患者慎入
ホテル レディ http://kseshared.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/26GD/エロアニメ_レイプ_中出し_潮吹き_中出しレイプ
乳首吸う http://bikini.eu/wp-content/themes/begin44/inc/go.php?url=https://javstreams.mobi/online/1SZE/顔面でめちゃくちゃセクシー紅音ほたる
ギャルいかがですか? http://htintra.no/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javstreams.mobi/online/2X1o/本真ゆり-お母さんでいいのね、、、?パイオツでっけぇwwwマザコン息子を痴女る淫乱母!息
恥ずかしい エロ http://blindsparts.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/22vl/sexy_akari_asagiri_gets_facials_from_two_dicks
美 少女 ロボット https://images.google.ro/url?q=https://javstreams.mobi/online/tlQ/マインドブローイングオリエンタルトリオ
レイプ 無料動画 http://gymboreefanaticstore.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://javstreams.mobi/online/1yic/フェラ_痴女_淫語_川上ゆう_主観
既婚 アリス https://www.google.com.nf/url?q=https://javstreams.mobi/online/11dL/サキ2
嘔吐 エロ 動画 http://tiredistrict.com/__media__/js/netsoltrademark.php?d=javstreams.mobi/online/YrS/セクシーなブルネットアジア人のベイビーはカメラで愚か者だ
クズの本懐実写 http://bluedragonhosting.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://javstreams.mobi/online/383/我的女友被我給顏射了
混浴 エロ http://bluedragonhosting.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://javstreams.mobi/too/シュバリエ_アニメ
巨乳 潮吹き http://jingfengmedia.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://javstreams.mobi/online/aXC/광고_팔로워들_다_자름
生駒里奈 スクール
WilliamQuins 2022/07/08(05:58)
cmnf https://www.koni-store.ru/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://javplay.pro/sex+4708+kbj+asian+amateur+2017082905.html
ノースリーブ ニット エロ http://leivo.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+1543+人妻は夫が隣にいるのに寝取られるスリルにオマ●コが疼きすぎて俺のチ●コを欲しがるので辛抱たまらん!!+3+澤村レイコ.html
おっぱいのかたち http://ticahanoi.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://javplay.pro/sex+462843+この裸の日本人の熟女を強打するには2人のハードコックスが必要です.html
三つ編み おさげ http://psychiatricnursepractitioner.com/__media__/js/netsoltrademark.php?d=javplay.pro/sex+1100+heydouga4017+216+uncensored+jav+エロ動画合集+20.html
巨乳 電車 http://www.trofi.kz/bitrix/rk.php?goto=https://javplay.pro/sex+89784+bj_17080606.html
アナウンサー 黒い http://hoffix.de/site/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+672637+デリヘルは本番できると思ってた童貞が才能開花して激カワギャル嬢をヒィヒィ言わせるw.html
痴女 エロ動画 http://biboq.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://javplay.pro/sex+144419+フェラチオチアリーダーザーメンスペルマ日本アジアンハードコアpov+desi+latina+teen+bru.html
松嶋初音 グラビア http://jxxzgzs.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://javplay.pro/sex+300906+ギャルは一生懸命釘付けれます.html
並木優動画 http://https://tjk.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://javplay.pro/sex+107996+sdmu+307.html
巫女 av http://busandar.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://javplay.pro/sex+181383+41ticket+ホシノカオリが脂肪を愛する日本のコック(無修正jav).html
流出 まとめ http://doogee.online/bitrix/redirect.php?goto=https://javplay.pro/sex+265305+浜崎りおにクンニ.html
拘束エロアニメ http://lipeck.aleksmarket.ru/bitrix/redirect.php?goto=https://javplay.pro/sex+70657+:.html
jk av 動画 http://aircontainer.co.kr/wp/wp-content/themes/prostore/go.php?https://javplay.pro/sex+197923+エンチャンテイング・ジャパン・ゴブラン.html
クンニ えろ http://gearsnow.com/wp-content/uploads/email_purchase_mtiv.php?url=https://javplay.pro/sex+101376+amakano+アマ+カノ+2.html
貝 合わせ 動画 http://namaskyoga.com/click?url=https://javplay.pro/sex+75081+heydouga4017+201+part1「もうこれ以上おかしくなっちゃうっ!」ロリ少女のマンコがあまりに卑猥!彼女の部屋で…悶絶イキまくりの秘密の2日間♪.html
ステキ な 隠し どり http://iraniansouvenirs.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://javplay.pro/sex+277379+レナモンとkyubimonエロアニメ.html
映画 ロリ http://dongilcon.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javplay.pro/sex+311914+ハタノ・ユイ+美しい日本の女の子.html
不倫 旦那 http://theinfowal.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://javplay.pro/sex+665150+sakura+aragaki+mind+blowing+blowjob+scenes+on+cam.html
ゼシカ 声優 http://greenwoodonline.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javplay.pro/sex+301116+マイクロビキニブルー.html
おでこ出し ポニーテール http://comzbk.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://javplay.pro/sex+695852+男女の友達でエロイ車内に二人きり☆巨乳美女の友達とモニタリング企画☆デカパイJDとセックス★.html
エロ動画 コスプレイヤー
WalterKnosy 2022/07/08(05:13)
おっぱい 熟女 http://images.google.co.tz/url?q=https://javfuck.mobi/play/1jOc/240p-400k-3096055/
射精 障害 オナニー http://besttattoos.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://javfuck.mobi/play/11CV/放尿アジア人は続きます/
デカ 尻 jk http://jarviscustom.com/modules/wordpress/wp-ktai.php?view=redir&url=https://javfuck.mobi/play/2v7C/自撮りを覚えたようだ。/
エロドラマ http://collectivefood.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://javfuck.mobi/play/H02/259luxu-美容室経営-西園寺美月さん34歳-ラグジュtv371-259luxu-361/
明日花キララ 無料 http://sz-gsmb.com/wp/wp-content/themes/planer/go.php?https://javfuck.mobi/play/1gdE/sexy-japanese-babe-takes-a-cock-from-behind-while-sucking-another/
希代あみ http://toppotgrowers.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/宮崎愛莉-無修正/
吉田 拓郎 奥さん http://epublibre.net/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://javfuck.mobi/ホット/神崎瞳美/
ノーパンノーブラ http://utterstupidity.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://javfuck.mobi/play/cyz/sgupskirts/
川村晴 動画 http://live2eat.in/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/愛情プレイ-中国の-ジーンズ/
デコ 出し ロング http://calculus-tutor.net/__media__/js/netsoltrademark.php?d=javfuck.mobi/ホット/アナルdp/
秋野千尋 動画 http://diamondplusindia.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://javfuck.mobi/play/TvR/スリリングな東洋トリオのセックス/
花咲 ひより グラビア http://autofox.club/bitrix/rk.php?goto=https://javfuck.mobi/play/2ufc/メナス衣装こころちゃんの本気求愛ダンス/
朝岡実嶺 動画 http://guysignment.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/4h2/世界这么大,大家一块看/
品行方正 http://alfachat.ru/redirect?to=https://javfuck.mobi/play/1w66/エロアニメ-レイプ-フェラ-m男-お姉さん/
学校 えろ http://pjb2.com/__media__/js/netsoltrademark.php?d=javfuck.mobi/play/lpE/嫁のお義姉さんが僕を大胆に誘惑寝取り-舞島あかり-homa-029/
美上セリ http://scpltd01.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://javfuck.mobi/play/1FYr/縛らアジアの十代の若者たちは、厄介な三人組で犯さ/
幼膣破壊 http://k-energo.com/bitrix/rk.php?goto=https://javfuck.mobi/play/21ni/【夏目ナナレイプ】ショートヘアなエロい巨乳のギャルの、夏目ナナのレイプ輪姦集団中出し拘束レイププレイ動画!/
高校生 ネットカフェ http://essentialpropertiesinc.com/_mobile/_redirect.php?redir=https://javfuck.mobi/play/1kFp/ファン付きreisajoセックス/
びん ぼっ ちゃ ま http://xn----7sbyhieficn7a1d.xn--p1ai/bitrix/rk.php?goto=https://javfuck.mobi/play/lTM/【vr】寝ている旦那の前で僕に生中出しsexをせがんでくる人妻-篠田ゆう/
母性 本能 彼氏 http://chargrilled.co.uk/redirect/?url=https://javfuck.mobi/play/11l/그라비아모델-사이즈의-육덕한-몸매로-즐댄-bj-다온-주소-100tv.cf/
潤滑ゼリー 使い方
WallaceEmind 2022/07/08(04:26)
セフレ お金 http://zohooki.ir/comdev/redirect/67?url=https://javclips.mobi/ストリーム/6Hs/시간아-달려라-유령-팔로우는-차단-:p-리블로그-부탁해요-ㅎㅎ/
女子高生エッチ http://www.servplus.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1KsN/福永あやね-熱い日本のティーンのためのドギースタイルのファック/
艦コレ アニメ http://ordineattuari.it/wp/wp-content/plugins/topcsstools/redir.php?u=https://javclips.mobi/ストリーム/MKx/s級ニューハーフ濃厚レズ性交-高級人妻オイルエステ-pts-411/
西田カリナ エロ http://anatomyofawoman.com/follow.asp?url=https://javclips.mobi/ストリーム/1AWa/日本のティーンは、ソファの上で愛を作ります。/
熟女 痴漢 http://zeimu-wesp-it.com/innsynpb/startFromExternal.asp?asppage=https://javclips.mobi/ストリーム/WZk/パル・フィンガー&美容器/
ディグダ映画 http://ves-land.ru/bitrix/rk.php?goto=https://javclips.mobi/ストリーム/1giB/熟女がワイルドファックのために懇願菜穂hadsuki巨乳/
明里つむぎ 無修正 http://rainagainstthewindow.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1h9t/ふたなり女子生徒とふたなり教師/
バッキー 動画 http://hkn5.co.jp/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://javclips.mobi/ストリーム/MLm/フレッシュですsex!!!ハンバーガー屋さんアルバイト爽やか-すずこちゃん/
奥手 男子 http://bi3.eu/site/languages/languageA/3?url=https://javclips.mobi/動画/porn-porn-porn-相撲 エロ/
シケ声 http://www.vw-avtoholding.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/43Q/wanz-148-10発中出しするまで勃起させちゃうお姉様sexテクニック/
立ちバック エロ http://pokzm.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://javclips.mobi/ストリーム/23bG/submissive-ramu-is-blindfolded-as-purple-gloves-with-nubs-are-used-on-her-body/
さんま 合コン http://diamondstrings.com/__media__/js/netsoltrademark.php?d=javclips.mobi/ストリーム/1dVo/マッサージポルノクリップ/
デブ 用 水着 http://splurgestudio.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://javclips.mobi/ストリーム/315/259luxu-秘書-神谷るいちゃん29歳-ラグジュtv695-259luxu-705/
海外 筋 トレ 女子 http://laseview.com/app/reporting/out/f677?u=https://javclips.mobi/ストリーム/jzB/黑絲帶隱藏含意-象徵少女對性的想像-1/
結城りの 動画 http://autoteplo.com/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/26et/宮本武蔵/
競泳 水着 http://eddydelrio.com/wp/wp-content/themes/Grimag/go.php?https://javclips.mobi/ストリーム/IjQ/小女友背著我偷翹課?只好把她帶到床上懲罰!刺激陰蒂再狂插:我是最猛教授/
佐藤 寛子 エロ http://alanfairliereinoso.pe/blog/wp-content/redirect.php?type=website&id=352113&site=https://javclips.mobi/ストリーム/50A/jordan-kingsley-goes-hardcore-enjoying-a-good-fuck-and-blowjob-video-part2-ep/
眠れる森の美女 ハプニング http://www.raut.ru/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1rqc/35_nakamura_tomoe_001/
柳原可奈子 激やせ 写真 http://comfi.md/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://javclips.mobi/ストリーム/kWS/剛成年小妹妹與大屌黑人-非要直播出來!/
人妻ナンパ http://iwm.ua/bitrix/redirect.php?goto=https://javclips.mobi/ストリーム/1ilL/美しい日本のカップルrose/
ピアス エロ
VirginiaCreaw 2022/07/08(03:40)
悪役キャラ 女 http://belgorod.molti-shop.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/191096/サラ・ナカムラは彼女の穴のそれぞれで強烈な巨根を扱う.html
北川 エリカ エロ http://cinebrasil.tv/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://freejavmovies.com/遊びます/71298/高清自拍口交.html
搾乳 アニメ http://find-me.co.uk/site/wp-content/themes/begin44/inc/go.php?url=https://freejavmovies.com/遊びます/107545/midd-812ノーブラ羞恥4本番_綾瀬れん.html
中学生 ベッド http://laserhothits.co.uk/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://freejavmovies.com/遊びます/93330/hikr-021.html
伊藤 誠 スクール デイズ https://maps.google.bj/url?q=https://freejavmovies.com/遊びます/115954/gvg-596-【数量限定】僕だけのレンタルママ-佐々木あき-チェキ付き.html
肉スタ ランチ http://kaitlinmay.com/index.php?sbs=11679-1-140&page=https://freejavmovies.com/遊びます/110602/kbj-korean-bj-2017111605.html
白崎いろは 動画 http://teenbling.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://freejavmovies.com/hot/クレイジー.html
為近あんな – ためちゃん http://cinebrasil.tv/redirect?url=https://freejavmovies.com/遊びます/663101/mldo-159-the-cuckold-masochist-boyfriend-show-off-the-lover-masochist-doing-bdsm.html
韓国若手女優 http://maps.google.hn/url?q=https://freejavmovies.com/遊びます/378952/喫煙asian8-fg09.html
lovesosweet pv http://googleplayer.net/site/wp-content/themes/Grimag/go.php?https://freejavmovies.com/遊びます/687933/焦らして…焦らして…焦らして…焦らして…、最も濡れた瞬間に挿入する愛液グチョグチョ不倫性交。-神宮寺ナオ.html
エロ 動画 素人 企画 http://blaikiegroup.biz/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/97600/超火爆台灣新竹玄奘大學視傳系胥x芸-15.html
小島みなみえろ http://viborg.mdmed.ru/bitrix/redirect.php?goto=https://freejavmovies.com/遊びます/264495/ひかりに沿って眩しいコックしゃぶりの経験.html
ハッピ ライブ http://chinesenewyearecards.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/hot/スリム.html
柚木凛 エロ http://johnstransmission.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://freejavmovies.com/遊びます/256498/j-プライベートビデオ56.html
ロシア 美人が多い http://rastede-basketball.de/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://freejavmovies.com/hot/porn-トレーラーガール.html
池田さおり av http://tdsms.ru/bitrix/rk.php?goto=https://freejavmovies.com/遊びます/490652/【jdナンパ】顔出し絶対ngの本物素人!名門大学に通う処女たちが初めての顔射体験!.html
褐色 エロアニメ http://fzjch.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://freejavmovies.com/hot/むりょうあにめ.html
いえ いり しょうこ http://peakdistrictlatestoffers.co.uk/site/wp-content/themes/begin44/inc/go.php?url=https://freejavmovies.com/hot/ごっくん.html
エロ アニメ http://salmamsangi.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://freejavmovies.com/遊びます/490199/【個人撮影】前半戦-このみ24歳・関西新婚さん人妻-自宅に呼び出しでラブx2ビデオ撮影-大学時代からの両想いでイケナイ浮気生ハメsex-合法ハメ撮り【承諾済み】.html
くだらない 動画 http://hotelplans2go.com/__media__/js/netsoltrademark.php?d=freejavmovies.com/遊びます/194422/フェラチオにバイブレーターマッサージを与える.html
tanie noclegi nad jeziorem mazury
Husajninfunty 2022/07/07(04:56)
pokoje w Augustowie [url=https://www.pokoje-w-augustowie.online]https://www.pokoje-w-augustowie.online[/url]
karpacz noclegi z wyĹĽywieniem https://www.pokoje-w-augustowie.online/bielsko-podlaskie-noclegi
rutor wtf
Miltonopesy 2022/07/06(19:48)
Минобороны показало кадры поражения на Украине артиллерийской установки M109 из Норвегии
РФ приостановила реализацию соглашения с Японией о промысле морских живых ресурсов
Глава МИД Италии назвал угрозой слова Медведва об «ублюдках и выродках»
Путин: Инфляцию в России удалось взять под контроль
FT: Зеленский признал, что Украина уступает России в технике и не способна наступать
Показать ещё
[url=https://rutordeepkpafpudl22pbbhzm4llbgncunvgcc66kax55sc4mp4kxcid.com]rutorclubkmxu6sjcvmfvz5w7oi23uf4kp63qjttfvine6ahona7bvyd.onion[/url]
rutordark
RonaldKix 2022/07/06(19:48)
Минобороны показало кадры поражения на Украине артиллерийской установки M109 из Норвегии
РФ приостановила реализацию соглашения с Японией о промысле морских живых ресурсов
Глава МИД Италии назвал угрозой слова Медведва об «ублюдках и выродках»
Путин: Инфляцию в России удалось взять под контроль
FT: Зеленский признал, что Украина уступает России в технике и не способна наступать
Показать ещё
[url=https://rutordarkgj3ecr5uvelodnq6kny6yotlgbnhfzy4plham5j65ftr7id.com]rutor darknet[/url]
мега зеркала
Stevenhum 2022/07/06(16:24)
Проект Мега | Mega - умная интернет площадка с грамотно выстроеным движком, сайт глубоко проработан, идеальный интерфейс. Пользователи, как серферы,наслаждаются жизнью вместе с проектом Мега. Миллионы сделок и оказанных услуг, миллионы довольных покупателей и продавцов.
Анонимность и безопасность - это фундамент проекта. Сайт Мега прокладывает мосты и шлюзы через Tor Browser – самый защищенный интернет-обозреватель.
Регистрация-ВХОД. Интересно? Ну тогда давайте ознакомимся с этим маленьким и тайным миром. Далеко не каждый имеет возможность использовать Tor Browser для входа на нужную платформу. Специально для таких пользвателей реализована система зеркал. Официальные зеркала предостовляют доступ к Mega в любом удобном Вам браузере, будь то Chrome или Firefox без необходимости скачивания Tor. Придумайте и сохраните логин и пароль. Выбирайте любой товар и услугу.
Как зайти с телефона - Своевременное обновление и предоставление только актуальной информации и проверенных ссылок. При наличии уже существующего аккаунта необходимо ввести логин и пароль пользователя, при его отсутствии следует воспользоваться кнопкой регистрации. На данной странице укажите имя, которое будет использоваться на сайте, придумайте логин и пароль. Будьте внимательны, попробуйте сделать так, чтобы логин и имя пользователя отличались друг от друга. Комфортный доступ к Мега осуществляется как с ПК, так и с мобильных устройств.
[url=https://xn----7sbbljww0bl.com/]мега онион[/url]
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/07/06(11:36)
Хай
сайт
[url=https://blacksput24.com/]blacksprut официальный сайт [/url]
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/07/06(05:08)
Хай
сайт
[url=https://blacksput24.com/]блэкспрут market [/url]
水微晶玻尿酸 - 八千代
DavidMew 2022/07/06(00:04)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
ссылка мега
EdwardApory 2022/07/05(19:08)
Проект Мега | Mega - умная интернет площадка с грамотно выстроеным движком, сайт глубоко проработан, идеальный интерфейс. Пользователи, как серферы,наслаждаются жизнью вместе с проектом Мега. Миллионы сделок и оказанных услуг, миллионы довольных покупателей и продавцов.
Анонимность и безопасность - это фундамент проекта. Сайт Мега прокладывает мосты и шлюзы через Tor Browser – самый защищенный интернет-обозреватель.
Регистрация-ВХОД. Интересно? Ну тогда давайте ознакомимся с этим маленьким и тайным миром. Далеко не каждый имеет возможность использовать Tor Browser для входа на нужную платформу. Специально для таких пользвателей реализована система зеркал. Официальные зеркала предостовляют доступ к Mega в любом удобном Вам браузере, будь то Chrome или Firefox без необходимости скачивания Tor. Придумайте и сохраните логин и пароль. Выбирайте любой товар и услугу.
Как зайти с телефона - Своевременное обновление и предоставление только актуальной информации и проверенных ссылок. При наличии уже существующего аккаунта необходимо ввести логин и пароль пользователя, при его отсутствии следует воспользоваться кнопкой регистрации. На данной странице укажите имя, которое будет использоваться на сайте, придумайте логин и пароль. Будьте внимательны, попробуйте сделать так, чтобы логин и имя пользователя отличались друг от друга. Комфортный доступ к Мега осуществляется как с ПК, так и с мобильных устройств.
[url=https://xn----7sbbjj7agd3ca4i.com/]мега зеркала[/url]
мега сайт
ThomasTet 2022/07/05(19:08)
Проект Мега | Mega - умная интернет площадка с грамотно выстроеным движком, сайт глубоко проработан, идеальный интерфейс. Пользователи, как серферы,наслаждаются жизнью вместе с проектом Мега. Миллионы сделок и оказанных услуг, миллионы довольных покупателей и продавцов.
Анонимность и безопасность - это фундамент проекта. Сайт Мега прокладывает мосты и шлюзы через Tor Browser – самый защищенный интернет-обозреватель.
Регистрация-ВХОД. Интересно? Ну тогда давайте ознакомимся с этим маленьким и тайным миром. Далеко не каждый имеет возможность использовать Tor Browser для входа на нужную платформу. Специально для таких пользвателей реализована система зеркал. Официальные зеркала предостовляют доступ к Mega в любом удобном Вам браузере, будь то Chrome или Firefox без необходимости скачивания Tor. Придумайте и сохраните логин и пароль. Выбирайте любой товар и услугу.
Как зайти с телефона - Своевременное обновление и предоставление только актуальной информации и проверенных ссылок. При наличии уже существующего аккаунта необходимо ввести логин и пароль пользователя, при его отсутствии следует воспользоваться кнопкой регистрации. На данной странице укажите имя, которое будет использоваться на сайте, придумайте логин и пароль. Будьте внимательны, попробуйте сделать так, чтобы логин и имя пользователя отличались друг от друга. Комфортный доступ к Мега осуществляется как с ПК, так и с мобильных устройств.
[url=https://ссылка-мега.com]ссылка на официальный сайт мега[/url]
xx video songs
Samuelkix 2022/07/05(05:03)
xxx hd hb http://coldwellbankerky.com/site/wp-content/themes/Attitude/go.php?https://www.sexo-hub.com/top/%D8%B3%D9%83%D8%B3-%D9%85%D8%AA%D8%B1%D8%AC%D9%85-%D9%83%D8%A7%D9%85%D9%84.html
kasina xxx viodeo http://williamalix.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.sexo-hub.com/top/21-year-girls-sex-indian.html
selana gomes xxx.com http://mparkncar.co.kr/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.sexo-hub.com/top/fast-night-blazzer.html
xx fullsex thailand http://realve1aw.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/russian-girl-in-library.html
dog and grillxxx http://mono-mano.de/BannerClic.asp?CampMail=N&CampId=19&url=https://www.sexo-hub.com/top/bangoli-moom-and-son-foking.html
seduction level porn http://irishweddingsonline.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.sexo-hub.com/top/indian-tamil-actress-simran-sex-stills.html
sxi vido free http://elegant-spa.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/bfxxxxxm.html
xxx jot befos http://journalportal.de/blog/wp-content/plugins/phpl/redirect.php?url=https://www.sexo-hub.com/top/naruto-e-hinata-v1.html
ngentot sambil masak http://sakurafreegame.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.sexo-hub.com/top/jepun-young-sleepin.html
xxx sex vedios http://most11.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/sevex.html
sonyen xxx videos http://gzmeisupeixun.com/elibrary/maintain/netlink_hits.php?id=16&url=https://www.sexo-hub.com/top/sxgy.html
tuxporn hd sex http://klarnacheckout.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.sexo-hub.com/top/jone-cens.html
video bokap barat http://westein.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.sexo-hub.com/top/xxx-4-hindi.html
hot xxxxxxxxx english.v http://lat26.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.sexo-hub.com/top/mujat-xxx.html
prachin kal sex http://webradio-annuaire.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/nawsheen-nahrin-mou.html
xxx vestendij sex.com http://islamicscreens.com/jobs/home/loadwelsh?url=https://www.sexo-hub.com/top/abuelos-maduros-vergudos-y-greatotones-cachon.html
xxx dau vbeo http://vfxhaven.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://www.sexo-hub.com/top/anal-shiraz.html
truyện tranh sex http://utora-hari.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.sexo-hub.com/top/topveena-hot.html
indian ripgal com http://crbvolhov.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/xxx-eve.html
xxxxnx gang rape http://ipabrew.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.sexo-hub.com/top/xxx-seyxx.html
cute garl xxx
Samanthafuh 2022/07/05(04:14)
black mom semmie-trasgu http://lhosting.info/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.porno-zona.com/seach/japan-young-beautiful.html
inaea vious sex http://guanghongsc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porno-zona.com/seach/group-90s-indian.html
desi sexy videodownload http://sattakingnumber.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/hottest-dancing.html
xxx vidio naga http://davidheritage.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-zona.com/seach/ahoqee.html
करिश मा कपूरxxxविडिया http://ecn72.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/kali-rose-lesbian.html
nagat x video http://prosvet.su/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/www-xxx-full-china-six-videos-playing-nan.html
xxxx vidio bhojpuri http://icecream.temnikova.shop/bitrix/rk.php?goto=https://www.porno-zona.com/seach/bubble-butt-sister-getsbfucked-by-brother.html
americon bf hd http://waysamurai.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/sex1500-korean.html
chinese animal pron http://inoturk.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/japanese-unwilling-wife-forced-into-fuck.html
image xxx aliabht http://thekrasnodar.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/hpdpmfxeq.html
dog fauk girl http://russvet.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/porn-porn-3d-female-muscle-growth.html
sikkim cute porn http://www.tpacoustics.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/only-saudi-arab-girls-xnxx.html
suny leon hdxxx http://koveravto.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/mom-and-aunt-makes-son-taste-his-own-cum.html
sex video lesbu http://qhdrongqingkj.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porno-zona.com/seach/jap-mom-sex-son.html
rape manipur xxx http://mindfulblogging.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/360-granny.html
sex movei downlot http://catch-upwithboz.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/two-girls-one-boy-xnxx-hard-big-boobs.html
jessica gonzales xx http://wecoll.com/site/wp-content/themes/prostore/go.php?https://www.porno-zona.com/seach/mom-fyck-son.html
lhwa men tarma http://motorradauspuffanlagen.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/mia-khalifa-new-sex-video-2021.html
fuck free pusing.com http://bustyasianvids.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.porno-zona.com/seach/katana-kombat-gym.html
hot secxy xxx http://professionalscertified.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/reassa-69xxx.html
greek lesbians strapon
RyanHaf 2022/07/05(03:24)
3x school girl http://hollywoodisourhood.com/__media__/js/netsoltrademark.php?d=www.pornko.net/rebecca-volperis.html
desi momo sex http://kushdrones.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornko.net/skinny-marsubating-for-you.html
xxx hd wapaz http://л§ќ.com/site/language/swaplang/1/?redirect=https://www.pornko.net/www-xxx-vibon.html
redwap with thieves http://transponder.pro/bitrix/redirect.php?goto=https://www.pornko.net/ss-bby.html
windies porn hd http://vorortrabatz.de/shared/partnercookie?k=gort&url=https://www.pornko.net/ek-melayu.html
cobra fuck girl http://vabooki.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornko.net/fisting-pregnant.html
pakistani xx movies http://hamidrahbar.com/counter.php?link=https://www.pornko.net/crank-eve.html
xxxbihari hd com http://jazzinamerica.us/__media__/js/netsoltrademark.php?d=www.pornko.net/the-whore-of-wall-street-full-xxx-parody-full-movie.html
kerala hiden camsex http://ochziffhedgefund.biz/__media__/js/netsoltrademark.php?d=www.pornko.net/pussy-finger-tushy.html
bus sex vid http://vinhomesforsales.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.pornko.net/mom-sex-in-lift.html
japanese teen mp4 http://bizimmersin.com/out.php?id=kibocase&category=ladies&url=https://www.pornko.net/brattybaby247.html
brazilian hairy xxx.in http://citypartyrental.net/__media__/js/netsoltrademark.php?d=www.pornko.net/mama-sex-kuwait.html
jeny smith creampie http://volleymsk.com/bitrix/rk.php?goto=https://www.pornko.net/lois-griffin-raped.html
xxxx vidio com http://tongkhoweb.com/view/log/redirect/index.cgi?url=https://www.pornko.net/girl-lost-bet-and-had-to-strip.html
xxxanimal hd vid http://bestofbothworldsonline.com/__media__/js/netsoltrademark.php?d=www.pornko.net/new-mia-khalifa-xxx-video-2016.html
onlee banladeshe badmasti http://site-hit.ru/bitrix/rk.php?goto=https://www.pornko.net/night-bad-sex.html
sexy video kidnaping http://chess-world.com/institches/index.php?URL=https://www.pornko.net/sex-ilham-shahin.html
xxx crempide compliton http://candacewebb.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.pornko.net/alina-angelina-chaturbate.html
inglish xxxx muvis http://1pathdx.com/__media__/js/netsoltrademark.php?d=www.pornko.net/jwvx.html
www.aadivasi sex video http://shopbaotrang.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornko.net/www-xxxsexvidoe-com.html
www nnnx com
PatrickNeock 2022/07/05(03:20)
sex sakath video http://nemene.com/control/click.mod.php?id_envio=1557&email=email&url=https://www.pelisporno.org/bd/9+year+old+pvc+babysitter
blacked 2019 xxx http://alaple.hu/redirect.php?u=https://www.pelisporno.org/bd/exgf
xxx www dh http://thesmartly.com/engine/track.php?url=https://www.pelisporno.org/bd/bengali+chodai+video
musti xxx hd http://vcpi.nlb.by/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/haryanvi+xxcc
3gp sex videolarД± http://transactfy.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pelisporno.org/bd/noisy+basement+vegetable
xxx facen video http://brocktonnews.ca/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+joys+porn+hd+videos+download?p=2
virjan xxx video http://tradelinkexpress.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.pelisporno.org/bd/hot+hot+sexy+videos+madhyapradesh
american bf chudai http://pruton-futures.com/Home/Go/1093?tabloNo=6&link=https://www.pelisporno.org/bd/vids+desi+masi+sex+video
sex open nangi http://houstonjazzsingers.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+sony+hony+xxx+sex+videos
kajol x videos http://japanbento.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pelisporno.org/bd/trends+kannada+sxs+aunty+now
lok xxx hd http://blinkscale.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/desi+sex+scandal
x xx vedeo.. http://training-management.ru/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pelisporno.org/bd/trailer+girl+cage+torture
homemade 2010 porn http://eonevolution.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/hindi+story
mouni roy x http://genotible.com/wp-content/redirect.php?type=website&id=352113&site=https://www.pelisporno.org/bd/db+mams+teach+sex+kompoz
dirty america xxxii http://121mcv.co.uk/index.php?id=34&type=0&jumpurl=https://www.pelisporno.org/bd/tight+pussy+german+dirty+talk+tanned
sexy xxx coming http://smsochka.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/raunchy+first+time+glasses
porn semi korea http://goldmanentertainment.com/engine/track.php?url=https://www.pelisporno.org/bd/db+db+gaurav+ke+sath+ladki+ki+sexy
saxy massage kompoz http://gabrielflores.cl/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pelisporno.org/bd/indian+lunar+xxx
xxx video dtcm http://kambank.com/go.php?url=https://www.pelisporno.org/bd/videos+hot+aunty+bhatija+xxx
xxxx videos vip http://tiendaloquequieras.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://www.pelisporno.org/bd/trends+vids+trends+kovai+sex+videos+villages+tamil+aunty+with+videos
indian self handjob
Paigejen 2022/07/05(00:46)
brooke shields sex http://khmedi.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://pornview.org/best%20Z9b%20gaziabad%20house%20wife%20hardcore%20sex%20with%20next%20door%20guy%20leaked%20desi%20sex
xxx verjin vidio.com http://maxidom-mebel.gorodarmavir.ru/bitrix/rk.php?goto=https://pornview.org/best%20Wcp%20horny%20indian%20girl%20getting%20fucked%20by%20her%20young%20tenant%20boy
इंग लिश xxx.com http://katteriet.dk/token/cookie?return=https://pornview.org/best%207fP%20chubby%20desi%20wife%20fucking%20in%20hotel%20room%20her%20cuckold%20hubby%20record
bf hd 2013 http://barnaul.synergyregions.ru/bitrix/rk.php?goto=https://pornview.org/best%20rhZ%20bengali%20sexy%20video%20of%20bhabhi%20fucked%20in%20front%20of%20her%20servant
89 sax vibeo http://www.storwize.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20kiss
xxx sikas vidao http://monitorimmobiliare.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://pornview.org/best%20Q74%20mature%20busty%20andhra%20house%20wife%20fucking%20hardcore
bokep singapure hd http://indiatourportal.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20top%20indian
airb xxx video http://framesdirect.us/__media__/js/netsoltrademark.php?d=pornview.org/best%20OwxF%20horny%20desi%20college%20girl%20showing%20her%20boobs%20and%20fingering%20her%20pussy
american lesbian video http://xn--80aafh5akhhb1ab.xn--p1ai/bitrix/rk.php?goto=https://pornview.org/best%20cKr%20desi%20wife%20fucked%20by%20client%20in%20doggy%20hubby%20record
udayagiri video sex http://creativeaugmentation.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Mw%20desi%20srilankan%20girl%20riding%20on%20bf%20dick
juliaan sex video http://modelballon.be/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornview.org/xxx%20jabardasti%20pela%20wala%20sexy%20video
farans hd xxxx.com http://doucesoeur.com/cgi/axs/ax.pl?https://pornview.org/best%20X1c%20lesbian%20girls%20boobs%20checked%20by%20a%20doctor
ekta maru sexy http://ilivefreely.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornview.org/best%20mQl%20reallesbianexposed%20mommy%20knows%20how%20to%20comfort%20her%20stepdaugh
teen xxx danger http://cimainsurancesolutions.us/__media__/js/netsoltrademark.php?d=pornview.org/best%20DFy%20sexy%20babe%20fucking
xxx bulupichar com http://100k.com.pl/site/wp-content/themes/begin0607/inc/go.php?url=https://pornview.org/xxx%20rashmikaxxxvido
youtuib videos xxx http://gsm.ax/redirect/?url=https://pornview.org/best%20oQH%20fucking%20video%20of%20homely%20big%20boobs%20desi%20wife%20with%20neighbor
www xnsex bleck.com http://myinvestedgroup.com/site/wp-content/themes/planer/go.php?https://pornview.org/xxx%20dap%20sport%20dildo
2017nadia ali xxx http://cclab.co.kr/gurteen/gurteen.nsf/redirect?openagent&url=https://pornview.org/best%20RlP%20bihari%20girl%20showing%20her%20boobs%20and%20pussy
xxx.com hd vidio http://usolie.info/bitrix/rk.php?goto=https://pornview.org/best%20KHj%20masturbation%20with%20banana
frit bar sex http://soloplayas.com/u/18081/131/75411/137_0/82cb7/?url=https://pornview.org/best%20ZOM%20mature%20aunty%20blowjob%20and%20fuck%20job
xxx com sola
RoseOxisa 2022/07/04(18:56)
sex video samsung http://smbhou.online/go?https://www.porndu.net/seach/fucking/
waptrick videosporno download http://rent-pult.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/amateur/
xx pon sex http://soloplayas.com/~webooo/zippo/naviz.cgi?jump=194&url=https://www.porndu.net/seach/party/
mallu actress meena http://iltrillodeldiavolo.com/go.php?goto=https://www.porndu.net/seach/polynesian-tongan-men/
locel xxx hd http://gursha.com/rf/pg?pid=576&url=https://www.porndu.net/seach/free-bdsm-rape-violent-gang-bang-videos-teenieteen/
girl birthday sex.com http://htdogs.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/roleplay/
hot mom poranhub.com http://salon-ceramica.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/hairy-pussy/
anal xxx 3gp http://cinebrasil.tv/jump.php?url=https://www.porndu.net/seach/masturbation/
sarnia dirty porn http://watercomm.com/wp/wp-content/themes/Attitude/go.php?https://www.porndu.net/seach/pornstars/
pronk vedio xxx http://vigofoods.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.porndu.net/seach/small-tits/
xxx sanni liyoni http://monophase.emi-shop.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/porno-sims/
rojana porn video http://eichler.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/pornstar/
www.mallu rape scenes http://eastbayonthelake.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/club/
5girls 10boy porn http://b3ee.com/wp-content/plugins/myredirect/redirect.php?url=https://www.porndu.net
balak chuchi xxxvideo http://shopaiueo.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porndu.net/seach/enough/
cudai sex hd http://obr.site/bitrix/redirect.php?goto=https://www.porndu.net/seach/threesome/
बीएफ बिदेसी में http://887303.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/fetish/
hindi full bf http://freebbs.org/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.porndu.net/seach/group-sex/
sandi leyton xxx http://cambridgeshootingsupplies.ca/engine/track.php?url=https://www.porndu.net/seach/polynesian-tongan-men/
xxc videos animaels http://panitz.name/wp/wp-content/themes/Attitude/go.php?https://www.porndu.net/seach/stockings/
mommy blws best
PamelaLouby 2022/07/04(16:16)
family strike xxx http://spb.rusklad.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/xxxvidvocom.html
sophia standing fuck http://gps-master.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/russian-anal-sex-college-girl-pigtail.html
blazer.com sexy video http://125vin.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-xxx-bf-vidos-hindi-com.html
public borwap fucking http://apps4android.org/shared/partnercookie?k=gort&url=https://www.dampxxx.org/too/db-evelyn-lin-tan.html
xxx new sunnyleone http://1004net.org/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.org/too/neighbor.html
sex videos 2018live http://cityofalgiers.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-vids-vids-japanese-teacher-hairy-lesbian-jungle.html
donkeysex girl realporn http://introvertedminimalist.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-vids-trends-trends-vids-ssszxxx.html
hindi chudai vdio http://rotor-tools.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/german-bdsm-bus-jungle.html
indian cartoon xxx http://epublibre.net/cgi-lurker/jump.cgi?doc-url=https://www.dampxxx.org/too/db-videos-videos-vamsi.html
poking poking bf http://spiritualrehab.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/zee-soyagum-telugu-actress-midnight-masala-romance-sex.html
xxxii sexi video http://saratov.scopula.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/radha-pandey.html
aunty boy faking http://ddnmb.com/get.php?s=https://www.dampxxx.org/too/trends-xxnxxsix.html
xxx rape videohd http://infipages.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/lesbian-teen-pussypump-hairy-teen.html
anniversary fuck porn http://ygkj889.com/new/link_click.php?link=14&redirect=https://www.dampxxx.org/too/hot-sex-family-hindi-dubbed.html
indian didi porn http://pickleandpig.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-gay-teen-pregnant-college-party.html
www.xnxx vidoe sex.com http://forex4signals.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/massager.html?p=2
hindi bf mp4 http://www.brodyaga.org/bitrix/redirect.php?goto=https://www.dampxxx.org/too/हिंदुस्तानी-पोर्न-मूवीज.html
www.xxx vidoe hd http://littlees.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.org/too/bhatije-se-fucking.html
www.thiruttu masala sex http://croatia-tennisacademy.com/AuroraWeb/Account/SwitchView?returnUrl=https://www.dampxxx.org/too/pubi-fucker-web-series.html
moms sex wap http://xhyszp.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.org/too/vids-kaynat-khan.html
musalman video sexy
RodrigoScalT 2022/07/04(15:37)
desi puja xxxx http://tesay.com.tr/redirect?go=https://hotmoza.mobi/find/usa-xxxl.html
xxx me six http://cp4927.com/out.php?s=https://hotmoza.mobi/view/360896/sex-appeal-babes-are-having-lesbo-hardcore-fucking.html
sxi videos com http://shire.eu/changecurrency/1?returnurl=https://hotmoza.mobi/view/456008/brunette-japanese-babe-mei-haruka-is-giving-a-head-and-choking-with-a-cock.html
xxx sexy grinland http://lvlpro.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/794021/ebony-babe-giving-a-blowjob.html
xxx 16 इटियन http://ydmpcj.com/wp-content/themes/Attitude/go.php?https://hotmoza.mobi/view/299857/bj-beauty-xxx-porn.html
indian puran vedio http://airconsystems.net/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/176811/beautiful-damsel-is-wild-stud-with-wet-oralsex.html
fucked while bathing http://latexwhips.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/56375/rachel-starr-pulled-his-jeans-down-and-starting-sucking-his-dick.html
brazzers selingkuh hd http://xn--80accgfvattkydwm5p.xn--p1ai/bitrix/redirect.php?goto=https://hotmoza.mobi/view/465550/horny-babes-angel-vain-and-nicole-aniston-suck-balls-and-cocks.html
sister sex assamese http://prequestions.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/272728/big-milf-ass-knows-how-to-fuck-omblive-dildo-til-white-cream.html
xxx l video http://wantsomenow.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/289923/perky-tits-aria-spencer-pussy-pounded.html
sunny leone xxxvibo http://cccta.com/engine/track.php?url=https://hotmoza.mobi/view/203379/teen-cutie-josie-jagger-catches-milf-sucking-bfs-cock.html
xxx solo video http://bigbrotees.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/211928/kristy-snow-enjoys-an-interracial-gangbang.html
panu xxx video12bocro http://qhdrongqingkj.com/site/wp-content/themes/Attitude/go.php?https://hotmoza.mobi/view/969336/x-jav.html
fresh mms scandal http://stonefenceacres.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/383615/real-young-beach-nudist-voyeur-video.html
sex musalman xxxwww http://alexaskew.co.uk/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://hotmoza.mobi/view/298422/chubby-arab-masturbates-her-creamy-muslim-pussy-on-webcam.html
firest time xxx http://jav1080hd.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hotmoza.mobi/find/www-sex-girls-com.html
download 8teen xxx http://australasiangaming.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://hotmoza.mobi/view/126831/busty-kurea-mutou-in-the-shower-soaping-up-her-gorgeous-body-and-letting-the-water-make-her-cum.html
sil xxx vudeo http://pressn.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/blonde.html
rumas video sex.com http://mordovia.esplus.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/274344/college-star-filming-porn-live.html
mandakini x video http://100blackparents.org/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hotmoza.mobi/view/321210/naturally-buxom-rachel-raxxx-taking-hard-dick-in-spoon.html
Гидра прямая ссылка на рабочий сайт
Blakeidiop 2022/07/04(14:07)
https://zerkalo.hydra-ssylka-onion.com
"Hydra Onion", Каталог продавцов, магазин обмена товарами. На темной стороне Интернета, в сети Tor. Первоначальное название «Гидра Онион», неверно когда называют: гидра, gidra, hydra, худра. Товар доставляется не как обычно, а скорее в закладку Store. Вместо курьера вы получите адрес и описание того, где вы можете забрать свой заказ. По желанию покупателя и продавца предоставляется круглосуточная поддержка и юридическая помощь. Ссылка на Гидру Перейти на официальный сайт с помощью анонимайзера. Анонимайзер Hydra работает через быстрый прокси-сервер браузера Tor, поэтому анонимность в сети 100%. В наши дни в Интернете часто возникает проблема анонимности. Для некоторых пользователей это Конфиденциальность в глобальной сети, для других - обход всех видов блокировок и банов.
[url=https://zerkalo.hydra-ssylka-onion.com]Зеркало гидры онион[/url]
new malayalam pornhub
Samuelkix 2022/07/04(13:57)
sunny leone sdx http://artdoors.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.sexo-hub.com/top/xvied-com.html
ma bhete xxx http://aktimusson.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.sexo-hub.com/top/xxxxxxxxxxg.html
cheeting fuking kerala http://100posters100trends.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.sexo-hub.com/top/tai-kelab.html
bangai xxx video http://pacs.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/aktinnion.html
blobs sucking sexed http://tungpro.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/shulamith-lasri.html
बीएफ सेकसी विडीयो http://anisomycin.com/11/out.cgi?id=seons32&url=https://www.sexo-hub.com/top/zoohot-sex-k9.html
xx jabardasti video http://abroad.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/top-shooter.html
family ass porn http://misher.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.sexo-hub.com/top/first-time-night-sleeping-sexy-hd-movies-bleeding-girls.html
analxxx video dawunlod http://shirtsandstyle.de/wp/wp-content/plugins/phpl/redirect.php?url=https://www.sexo-hub.com/top/sex-video-for-telegram.html
hd bf saxe http://nrqenergy.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/bangla-acctors-sex.html
xxx www cno http://avslogistics.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/realmomsex-com.html
suzie sun anal http://tahititraveldeals.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.sexo-hub.com/top/almost-caught-couch.html
dr xx vidocom http://summersville79.com/ra.asp?url=https://www.sexo-hub.com/top/conley.html
jav raped porn http://xn--1-7sblqblgfr5d.xn--p1ai/bitrix/rk.php?goto=https://www.sexo-hub.com/top/mom-son-r-taboo-full-movies.html
sixe video english http://modelballon.be/_mobile/_redirect.php?redir=https://www.sexo-hub.com/top/girls-swimming-nude-with-butt-plug-videos.html
x sex club http://ruswecan.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/dad-fucked-daughter-while-she-has-a-mini-skirt-that-cant-cover-her-ass.html
teen lick mom http://paket78.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/culito-de-enfermera.html
taboo incest cartoon http://51-grad.de/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.sexo-hub.com/top/escort-twerk.html
jepsn girl porn http://supersupport.com.au/linkchk.aspx?no=1171&link=https://www.sexo-hub.com/top/exotic-fuckslut-sex-break-from-the-stockade.html
rusia hamil xx http://www.google.cg/url?q=https://www.sexo-hub.com/top/sexy-trimmed-cunt-mom-banging-in-the-morning-mp4-video-waking-the-teacher-up-to-have-sex-in-the-morning-before-school.html
porn mom asian
RosalindIncah 2022/07/04(10:38)
indian sax video http://profsrub44.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/miss-connie-19.html
xx six vid http://my-ok.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/sunny-leone-boys-sexy.html
butty chick fuking http://aprelevka.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.kings-porno.com/29-march-2018-sex-video.html
gaoki ladkixxx video http://www.agreman.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/mouth-ais.html
donwlot vidio sex http://1000mlcoffee.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.kings-porno.com/xxvides.html
lades club sex http://bedrinova.ru/bitrix/rk.php?goto=https://www.kings-porno.com/raven-christine-o.html
xxxnxxx new 2019 http://starteskuvo.hu/cgi-bin/out.cgi?id=EmmavL&url=https://www.kings-porno.com/grandpa-shaving-grandmas-hairy-pussy-and-fucking.html
xxx chhoti maa http://balk.innermeaning.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/the-nun.html
paki sex tumblr http://https://www.tektorg.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/black-hair-skinny.html
radhika madan sex http://www.m95.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/very-very-beautiful-woman-hard-fuck-on-bed.html
xxx anemalles com http://gos-web.ru/engine/redirect.php?url=https://www.kings-porno.com/natly-alin.html
panjabi xxx bf http://financesecuretech.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/supex.html
xxx 500 वीडियो http://mwathiq.com/out.html?id=onepiece&go=https://www.kings-porno.com/bokep-adik-sendiri.html
www sexowap com http://hercul.co.il/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.kings-porno.com/xxxvfr.html
america noughty com http://mireseller.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/english-man-with-malay-girl.html
sexy video black http://bu-do.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/amazon-bbw-tall-japanese-femdom.html
xxx under 20 https://maps.google.nu/url?q=https://www.kings-porno.com/yar11-school-kiss-me.html
tamil ses videos http://aktimusson.com/innsynpb/startFromExternal.asp?asppage=https://www.kings-porno.com/hofec.html
bad wap romance http://abundantliferadio.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/two-japanese-whore-raped.html
huge boobs mallu http://megatronica.pt/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.kings-porno.com/jav-thailand-xxx-tube-hdtomujer-teniendo-sexo-con-un-burro-o-caballo.html
brazer fucking video
PamelaLouby 2022/07/04(07:15)
montu सेक स http://blogsstation.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/adhuri-kahani.html
sexy blue girlfriend http://www.i-intim.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/trends-vids-ww2wxxxx.html
download vidio pordo http://hzfxyy.com/get.php?s=https://www.dampxxx.org/too/thakumar-jhuli-xx-video.html
vargin sex vegina http://supplication.kazakh.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/hindi-busty.html
wwww xxxx vide0 http://rodong.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-vids-khushi-kumari-sexy-video.html
fux hot sistar http://yuzhno-sahalinsk.academica.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-db-sofia-leon-hd.html
dh xnxx coc http://bac91.de/urlredirect.php?go=https://www.dampxxx.org/too/french-anal-sex-jav-tanned.html
hdvideo sexy neend http://numbersfornature.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/diaper-antique-lap-dancing.html
xxx school loding http://cyvinegar.com/url/?url=https://www.dampxxx.org/too/handjob-compilation-funny-tickling.html
oldaunti boysex videos http://volgograd.ru-vas.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/hd-video-sexx.html
mia khalifa rape.videos http://tarligin.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/lady-masturbation-instruction-lesbian-in-homemade.html
girl red xxx http://shop.esplus.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/live-cam-cheating-feet.html
sex viteos all http://danielclements.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/finger-mesti.html
मौसी की चुदाई http://www.ko-clati.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/x-x-x-b-f-porn-vedio.html
bbw porn 3gpking http://aktau.dosug-gid.net/bitrix/redirect.php?goto=https://www.dampxxx.org/too/odia-desi-sex.html
standing hd xvideo http://rola-on-bola.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.org/too/vip-room-mirror.html
seax xxx vevedeio http://itamkeen.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/grinding-dap-fur.html
squirt compilation hd http://ts-tn.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/double-fisting-lady-whaletail.html
indian masti sexcom http://industrialsandblast.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/home-servant.html
xxx srx vedio http://8ththoughtexperience.com/jobs/home/loadwelsh?url=https://www.dampxxx.org/too/chunky-forest-anal-fisting.html
xxx female sm
Paigejen 2022/07/04(06:27)
darwaza film sex http://triciatierneyblog.com/edm/201208enews/url.php?url=https://pornview.org/best%20Y08%20satin%20silk%20saree%20200
smali sex xxx http://www.unionmart.ru/bitrix/redirect.php?goto=https://pornview.org/best%20Ryr%20ugly%20wife%20blowjob
aunny leone porntube http://lisoft.kz/bitrix/redirect.php?goto=https://pornview.org/best%20JLo%20kamasutra%20yoni%20dance%20for%20lingam
korian seduction porn http://konyaotoyikama.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pornview.org/best%203xy%20indian%20model%20alia%20advani%20stripping%20teasing%20solo%20sex
japanese girl xx http://ktmoffice.net/__media__/js/netsoltrademark.php?d=pornview.org/best%20kXn%20desi%20girl%20bathing%20nude%20nice%20boobs%20captured%20by%20hidden%20cam
rajwap mp4 sex http://devoldstockholm.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20videos%20videos%20trends%20sawati%20naedu
horror porn kompoz http://abak24.pl/wp/wp-content/themes/Attitude/go.php?https://pornview.org/best%20ZJt%20aunty%20showing%20her%20naked%20figure%20and%20fucked%20by%20devar
xnx xex video http://perfectdoc.ru/bitrix/redirect.php?goto=https://pornview.org/best%201NT%20bring%20your%20daughter%20to%20work%20day
kaylene whyham sex http://pintorprofesionalbarcelona.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornview.org/best%20qTf%20indian%20hubby%20cums%20on%20wife%20s%20face
xxxxxxxx sex movi http://jesuitcollege.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornview.org/best%20M3m%20village%20couple%20roamnce%20and%20fucked%202%20new%20leaked%20clips%20part%202
xxxxnx full hd http://fpc-n3ds.ca/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://pornview.org/best%20Dr8%20mature%20aunty%20big%20boobs%20changing%20dress
helpless drunk xxxn http://ezco.ru/bitrix/rk.php?goto=https://pornview.org/best%20BiP%20desi%20bhabhi%20posing%20nude%20on%20selfie%20cam
ШіЩѓШі Ш§ШіЩЉШ§ ШШ§Ш± http://buffalobull.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornview.org/best%20FFN%20indian%20hotel
xxxxxx hd downlod http://impactframing.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pornview.org/best%20MFW%20crazy%20tamil%20randi%20doing%20rimjob%20on%20cam
bhutia ses movie http://jstowel.com/link/619-1112492/?link=https://pornview.org/best%20ECI%20sexy%20couple%20blowjob%20and%20fucking%202%20clips%20part%201
sexx vidio hd http://qibo.org/wp-content/plugins/butterkekse/redirector.php?url=https://pornview.org/best%20JzD%20bengali%20white%20girl%20exposing%20her%20huge%20melons%20in%20cam
3gp videos king http://sukiencode.com/?url=https://pornview.org/xxx%20cuckold
boudi sexy xx http://images.google.so/url?q=https://pornview.org/best%20R5Y%20two%20indian%20lesbians%20breastfeeding%20each%20other
choda choda choda https://www.google.am/url?q=https://pornview.org/best%20rM6%20bangla%20sex%20video%20of%20newly%20married%20couple%20enjoying%20home%20sex
asia girls xxx http://fuaro.ru/bitrix/rk.php?goto=https://pornview.org/best%20EMa%20indian%20college%20lovers%20car%20romance%20sex
natasha malkova xvideo
Samanthafuh 2022/07/04(05:44)
sister forced sex.com http://metinbal.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.porno-zona.com/seach/sarah-bellasucking-ryan-romes-cock-while-getting-pounded-by-bryan-rome-from-behind.html
vd sex indonesia http://magellanstudio.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-zona.com/seach/ho-no-bro.html
hind hd bf http://greenearthcoalition.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/a-slan-street-meat-com.html
हिदी सेकसी नाबालीक http://rssfaq.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/utah-girls.html
desi pond xxx http://vorortrabatz.de/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.porno-zona.com/seach/bangladesh-xnxx-vom.html
hot bf 3x http://takebest.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/katya-clovet.html
fuck prank xvideo http://randi.fashion/bitrix/rk.php?goto=https://www.porno-zona.com/seach/sgurtingporn-porn.html
www sexey move.com http://mithycalproductions.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/odia-dese-sex-local-video.html
xxx remaja amerika http://paraviajes.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/irtpajtpc.html
animalnporn big ass http://qehbeler.biz/site/wp-content/themes/begin0607/inc/go.php?url=https://www.porno-zona.com/seach/instagram-model-sahlt-porno.html
xxxxxnxxx video in http://images.google.ml/url?q=https://www.porno-zona.com/seach/u-stsnu.html
xxxxhd sexy videos http://genpower.co.kr/url?https://www.porno-zona.com/seach/dicks-vs-tits.html
xxxxx vedios 3gep http://lillytex.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porno-zona.com/seach/korean-naked-marriage.html
xxx hd hoat http://grozny.matras-strong.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/sister-bother-pron.html
बीएफ 2018 का http://debelitans.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-zona.com/seach/experienced-huge-big-dick-teaching-innocent-teen.html
wife swap romance http://www.icb-pro.com/bitrix/rk.php?goto=https://www.porno-zona.com/seach/big-curvy-rides.html
www xxzxxznx ocm http://truers.com/wp-content/themes/planer/go.php?https://www.porno-zona.com/seach/vanessa-cooper.html
marathi zavazavi video http://qumeiting.com/wp-content/themes/planer/go.php?https://www.porno-zona.com/seach/katana-chinese-girl.html
xxx video not http://virtualimmigrationoffice.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/teen-massage-mom.html
xxnx porn vedeo http://necorin.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/amber-rose-busty-and-booty-wearing-string-bikini-at-the-beach-in-miami.html
hd xxx sa
Oswaldthymn 2022/07/04(04:47)
xxx baerhd hd http://prattwhitneyglobalestore.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/sana-javed-pakistani-xxx/
son video porn http://discover.uz/bitrix/rk.php?goto=https://pornnporn.com/to/ant-sax-video/
new porn vodeos http://loyolapress.com/wp-content/plugins/translator/translator.php?l=is&u=https://pornnporn.com/to/cute-teen-mms/
sexy video watching http://ridgeave.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/breezer-xxx-video-forced/?p=2
forced cut porn http://bluedragonhosting.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://pornnporn.com/to/indian-fimdom/
redwap fake hub http://pipercompany.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pornnporn.com/to/vids-goponsex/
new hot sexx http://byte-szr.ru/bitrix/rk.php?goto=https://pornnporn.com/to/ssbbw-big-ass-shemale-domination/
xxx pron2018 china http://interitcorp.com/redir.php?url=https://pornnporn.com/to/hindi-kachi-kachi-kali-ki-bf/
dese sxs hd http://itsallaboutthegame.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-german-amateur-handjob-young/
nadiya ali beeg http://jav1080hd.com/minogami/topics/145/logging?url=https://pornnporn.com/to/videos-bpxxxm/
reality king sleeping http://sityonline.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://pornnporn.com/to/db-db-big-cock-swollen-pussy-tricked/?p=2
yoni pick xxx http://caifanesunplugged.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/oldmomssex/
amrica school sex http://acousticalfabric.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pornnporn.com/to/codne-xxx/
www movies4me pw http://san-shinnik.by/bitrix/redirect.php?goto=https://pornnporn.com/to/vids-shemale-fucks-guy-military-lesbian-bondage/
indian voyeur mms http://361880.com/af/media?mode=2&url=https://pornnporn.com/to/guru-ne-sudai/
xx 2018 हिंदी http://eirat.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pornnporn.com/to/japanese-mom-tiny-dick-czech/
xxx fasn com http://blogfriends.com/site/wp-content/themes/planer/go.php?https://pornnporn.com/to/big-nipple-yoga-sex/
toop video xx http://mscsupplier.eu/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-eight/
good figer porn http://simferopol.mirmagnitov.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/hot-sexy-video-download-hd-print/
yong xxx dwnlod http://itcse.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pornnporn.com/to/vids-vids-gujarati-bp-sex-com-3gp/
огнеупорные материалы купить у производителя
voshal 2022/07/04(04:46)
[url=https://oskogneypor.ru/paper-fireproof-thermal-insulation/]горелочный камень[/url] или [url=https://oskogneypor.ru/stones-burner-hmg/]огнеупорная смесь купить у производителя[/url]
https://oskogneypor.ru/aluminoborphosphate-concentrate-abfc-aluminoborphosphate/
julie ann xvidoes
RosalindIncah 2022/07/04(03:16)
sexe vdoxxx hot http://truepowerbalance.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/mfc4.html
moms love pussy http://fansport.ru/ciderbook/go.php?url=https://www.kings-porno.com/bangladeshi-xxx-2022.html
redwap ebony pov http://online64.fr/jump.php?url=https://www.kings-porno.com/japanese-mom-get-pregnant-by-her-son.html
sexy strip dance http://eatingdisorderschannel.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.kings-porno.com/arab-src.html
69 red wep http://bid-n-buy.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.kings-porno.com/barzzsr-xxx.html
xxx vedeo village http://redlantern.cc/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/teen-girl-strip-clothes-become-nude-for-money.html
vill madi xvideos http://heliwave.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.kings-porno.com/sleeping-sister-hard-rape.html
www x.x.x.x.b.f com http://kirayekeliye.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/asa-akira-travis-knight.html
बर थडे चुदाई http://tarabursey.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.kings-porno.com/kannada-geetha-thullu.html
funny xxx video http://yousentadickpic.com/control/click.mod.php?id_envio=1557&email=email&url=https://www.kings-porno.com/sunny-leone-open-shot.html
telugu lokal sex http://zen38.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/sexe-old-gril.html
huge pussy massage http://sievatools.de/wp-content/plugins/butterkekse/redirector.php?url=https://www.kings-porno.com/9-vs-9-xxx-videos.html
shin chan xnxx http://confederatesons.info/__media__/js/netsoltrademark.php?d=www.kings-porno.com/girl-potty-video.html
mom and son3x http://domainxhosting.com/redirect.php?li=287&R=%20https://www.kings-porno.com/filipina-girl-fuck-by-her-american-bf.html
xnxx video amerika http://4myears.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.kings-porno.com/aleena-flair-reno.html
sony lГ©on sesy http://thediscount.org/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.kings-porno.com/porno-movies-download-on-itel-5310.html
xxxii sexy vedios http://cryptogamingguide.com/cgi/axs/ax.pl?https://www.kings-porno.com/mature-porn-german-buddy.html
sexy bf dikhaiye http://218enterprises.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/taking-advantage-of-drunk-friend.html
japani gals xxx http://ineink.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.kings-porno.com/eva-notty-jordi-ul-nino.html
direct hindi chudai http://expertenzeit.ch/goto.php?goto=https://www.kings-porno.com/xxxxnxxxx-vidioxx-vidio.html
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd onion
RaymondGlulp 2022/07/04(02:02)
Сейчас в СМИ в Россиив Москве
Поклонская сообщила о назначении советником Генпрокурора
В Минобороны заявили об уничтожении арсенала боеприпасов ВСУ в Черниговской области
Сенатор Бондарев: дополнительного призыва в армию из-за спецоперации не потребуется
Брянский губернатор сообщил о четырех пострадавших при обстреле села
ЦБ предложил ввести механизм самозапрета на выдачу кредитов
[url=https://omgomgmostadvanceddarkmarketonionshopdark.net]omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.onion[/url]
новый сайт Мега
RobertWhody 2022/07/04(01:15)
Транспортировка по двум ниткам «Турецкого потока» будет приостановлена с 21 по 28 июня
СК сообщил о задержании командиров ВСУ, отдававших приказы об обстреле домов в ЛНР
The Washington Post заявила о подготовке США и союзников к затяжному конфликту на Украине
Комендант Северодонецка сообщил о переговорах с ВСУ на комбинате «Азот» о сдаче в плен
Читатели Die Welt признали правоту Путина о провале антироссийских санкций ЗападаТокаев заявил о непризнании Казахстаном ДНР и ЛНР и назвал их квазигосударствамиВ России начали производить подгузники и прокладки из отечественной целлюлозыАлиханов: Литва прекратит транзит санкционных товаров в Калининград по железной дорогеПользователи Twitter одобрили ответ Путина на слова Байдена о виновнике инфляции в СШАReuters: США приостановили сделку по продаже Украине беспилотников MQ-1C Gray Eagle
Мега ссылка зеркало
https://сайт-мега.com
[url=https://xn----7sbblj1agl4ba4i.com/]ссылка на Мега[/url]
likely
Mariovab 2022/07/04(01:10)
But not today.
https://strekatilo294.com
Proverbs, on the other hand, can be much longer than aphorisms and adages.
The meaning.
But Yoda isn’t having it.
This is especially true if the excuse is a lie.
He once stated, If you want a thing done well, do it yourself.
The original saying was, Eat an apple on going to bed, and you’ll keep the doctor from earning his bread.
It’s time.
That’s why aphorisms, adages, and proverbs are synonyms for each other.
Now compare that proverb to this famous aphorism.
It’s better safe than sorry, right.
The part in Star Wars where Yoda says, There is do, or do not.
Honesty is the best policy.
It’s easier to do it yourself rather than try to explain it to someone else.
It originated from Lady Mary Montgomerie Currie’s poem Tout vient a qui sait attendre.
You’re prepared to use these handy little sayings to make your prose more relatable.
насладитесь игрой в демо версии абсолютно бесплатно
JefferyThype 2022/07/04(00:54)
Казино Покердом приглашает новых игроков провести время в автоматах и слотах с удовольствием, а также дает возможность выиграть деньги, принять участие в турнирах и получить https://pinupbahis9.com/ru/pinupcasino/ бонусы, благодаря лояльной программе портала азартных развлечений. Просто выберете в любую игру в самом начале данной страницы и вы сможете играть в покер дом онлайн и насладитесь игрой в демо версии абсолютно бесплатно.
[url=https://pinupbahis9.com/ru/pinupcasino/]:)[/url]
englond xxx video
Samanthafuh 2022/07/03(22:12)
jeffs model fucking http://tpstrogino.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/vanessa-blowjob.html
sex vidio mobail http://chernomorskoe.sevadm.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/xxx2022-hd-video.html
xxxfucking video download. http://cbcportal.com/blog/wp-content/themes/planer/go.php?https://www.porno-zona.com/seach/can-i-help-you-with-your-pussy.html
kokni sex video http://www.hulleng.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/son-fucks-mom-and-sister-in-the-ass-very-hot-www-nutaku-pw.html
mia malkovw poen http://paritet-millenium.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/older-women-and-younger-boys-in-mainstream-movies.html
sindhi gays xxx http://yougar.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.porno-zona.com/seach/hairy-mature-pov-fuck.html
xxx vido song http://ilsservicesgn.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porno-zona.com/seach/brother-funk-his-sister.html
brezza big tits http://trippranburi.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porno-zona.com/seach/periye-harf.html
hot squirting video http://ametektip.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.porno-zona.com/seach/hitchhiker-dick-woods-rape.html
3x sexy english http://stp.store/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/shawna-lenee-anal.html
moomsbangfeens hd com http://itschristopherlowell.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/iranian-xxxirani.html
xx xxx vidio http://bersamafh.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/actress-of-india-fucks.html
nattu katta xpic http://taehwankim.com/view/log/redirect/index.cgi?url=https://www.porno-zona.com/seach/lisa-sranfford.html
indian fuckmms inhd http://www.arbissoft.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/xxxvidoshb.html
xx3 वीडियो xx3 http://organicafarm.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/mom-and-his-boy-sleeping-fuck.html
girl old manxxx http://nieuwbouwcoach.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-zona.com/seach/ketty-divine-using-more-oil.html
xxxx kolkata video http://portugalclassified.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/hotcindy.html
gausex hd video http://manolapark.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/misar-beauti-porn.html
hindi 3d porn http://uralceramica96.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/table-fat.html
guy xxx vedio http://gabrielflores.cl/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porno-zona.com/seach/sex-scandal-xxxx.html
sex videos baboo
RobertDuh 2022/07/03(16:10)
vidio porno downlod http://adresat-katalog.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/bimbo_canadian_korean.html
hard fuking x http://bip-gaming.de/engine/go.php?url=https://6indianxxx.mobi/mov/99480/hot_tamil_movie_actress_lookalike_wild_sex_video.html
xxxवीडियो फुल एचडी http://belpostel.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/205362/poonam_pandey_horny_while_hubby_sucks_boobs.html
porno tatoo xxxxxx http://cmbsinvesting.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/brother_sister_chudai_video_hd.html
w x bf http://digichoice.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99904/homely_kannda_girl_stripping_netcafe_sex.html
xnxx.com sofia lione http://steveroyfamily.com/redirect.php?destination=https://6indianxxx.mobi/top/top_bangla_choda_chudi_video_free_download.html
kali bf foreign http://logan8r.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://6indianxxx.mobi/mov/146320/desi_cute_bhabi_rekha_nice_fucking_by_er_husband_best_friend.html
annisa kate boundgangbang http://benefitsandwork.co.uk/AUTH_SSO/?REDIRECT=https://6indianxxx.mobi/mov/1791/bhabhi_on_cam.html
xxxxx chanej hd http://siz.orgpm.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/210170/desi_wife_husband_threesome_video_with_stranger.html
xxx blue porn http://gigiena-spb.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/99622/pune_sexy_office_girl_big_boobs_sucked_by_boss.html
wap dam.com/video sex https://cse.google.ng/url?q=https://6indianxxx.mobi/top/assfuck.html
hindi talkingxxxxx vedio http://soonerbuck.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/117425/amateur_euro_saritha_olivieri_tight_ass_indian_girl_takes_anal_from_two_horny_boys.html
xxx hdmaya khalifa http://phpbbkorea.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://6indianxxx.mobi/mov/45768/indian_babe_interracial_fuck.html
auntys fuck malayalam http://www.cypriot.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/9894/indian_guy_making_his_wife_lie_back_as_he_makes_the_video_of_himself_fucking_her.html
telugu sex moves http://gmgvr.com/links.php?u=https://6indianxxx.mobi/mov/73568/sexy_bhojpuri_aunty_enjoyed_by_her_manager.html
redwep porn tube http://scoutingourway.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/74574/savita_bhabhi_cartoon_sex_video.html
ww bef vide0 http://sancity.jp/includes/statsaver.php?type=kt&id=8517&url=https://6indianxxx.mobi/mov/75337/desi_ladki_having_her_first_time_chudai_in_ass.html
जानवर औरतों xxx http://betoaragon.com.br/wp-content/themes/Grimag/go.php?https://6indianxxx.mobi/mov/77891/poonam_pandey_celebrating_xmas_with_jingle_boobs.html
xxxx jungal sex http://lifetimesecurity.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/57239/tamil_aunty_outdoor_sex_with_secret_lover_in_masala_movie.html
dientot rame rame http://grant-otel.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/234416/wife_gives_blowjob_and_fucking_with_husband.html
motu and xxx
PenelopeRat 2022/07/03(16:07)
beautiful momxxx com http://stylincases.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://zbestporn.com/to/verified%20profile.html?p=2
www.squirf xxx com http://bar22.no/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/xxx%20porn%20short%20movies%20hindi%20dubbed.html
jordy al ninoporn http://mohito.bizsolutions.ru/bitrix/rk.php?goto=https://zbestporn.com/to/likd.html
pathan aunty fucking http://madehereforhere.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20ww%20kajal%20xx.html
xxx african video http://109in.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://zbestporn.com/to/indian%20mom%20son%20sex%20mns.html
xxx very 16videos http://lanparty.com/app/reporting/out/f677?u=https://zbestporn.com/to/tamil%20xxx18.html
nx xxxx video http://venternt.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/swathinayud.html?p=2
cory chace hd http://antibot.ga/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/shemale%20in%20solo%20erotic%20art%20pussy%20licking.html
my friends mum http://jiaxinok.com/ClickInfo?URL=https://zbestporn.com/to/store%20high%20heels%20sucking.html
sil pack facking http://theworks1.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/hot%20deshi%20wwife%20fingaring.html
condam sexy viedeo http://maisonskandili.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://zbestporn.com/to/tight%20pussy%20italian%20milf%20vibrator.html
nurse crempie japan http://kolomna.academica.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/love.html
bangla mms sex. http://livinhomes.com/site/wp-content/redirect.php?type=website&id=352113&site=https://zbestporn.com/to/sexxxtamil.html
amerika hard sex http://xijscale.com/dir/rank.cgi?mode=link&id=375&url=https://zbestporn.com/to/सेक्सी%20पिक्चर.html
vk hot bhabhi http://homenetworkers.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/odia%20sexvideo.html
japanmasaj vidiyo sex http://growin.ru/bitrix/rk.php?goto=https://zbestporn.com/to/indian%20wife%20fucking.html
zor warka kana http://expert-russia.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/hot%20irakporn.html
ls model porn http://rambus1forum.com/ClickInfo?URL=https://zbestporn.com/to/outdoor%20sex.html
xxxx bf hp http://metatrader-anleitung.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/db%20movs%20dubai%20company%20driver%20and%20office%20staff%20sexy%20video.html
inglend sexy movie http://jcmfirm.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xxx%20sexy%20video%20big%20ass.html
15 yessex porencom
Samanthafuh 2022/07/03(14:25)
xxxxc video mom http://businessfindersusa.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/outdoor.html
bangbong xx video http://sc19.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/nenek-filipina-by-big-20-inches-cock.html
porno dowland 18 http://arbeit-sicher-und-fair.de/eng/guestbook/go.php?url=https://www.porno-zona.com/seach/xccch.html
dwonload bokep xxxpornhouse http://gullivertoys.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/masturbate-and-facial.html
xxx vifeos dy http://stratosjets.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xxxbfs-viseo.html
pakistan 1st xvideo http://mynik.org/register/quit.html?url=https://www.porno-zona.com/seach/anikka-albrite-feet.html
xxx hdvidios new http://izdatsovet.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/anime-ryona-tentacles.html
ww xxx co http://petroneft.com/bitrix/rk.php?goto=https://www.porno-zona.com/seach/frend-wifi.html
bella baby woodman http://aquilifer.kz/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/mom-and-san-hooly-day-sax-story-hindi.html
xxx blu porn http://ericsbar.nl/engine/link.php?url=https://www.porno-zona.com/seach/japan-xxxx-vid.html
xyz full hd http://motanj.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/son-mom-incest-smoking.html
jav doe fucked http://musesandcreators.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/nude-3d-mom-son.html
slagtera sexy video http://planetajoy.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porno-zona.com/seach/yuvi-pallares-2.html
forbidden 3d incest http://elegantvases.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/one-man-fuck-five-girl.html
mia kalifa sexy http://orgtechnika.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/brother-nd-sister-massage.html
ЩѕЩ€Ш±Щ†Щ€ Щ…Ш§ШЇШ± Щ€ЩѕШіШ± http://stripesbook.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/deshi-bhavi-big-boom-video.html
sleeping mom son.69 http://myvie.biz/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/very-nice-pakistani-cexy-xxxi-move-ur.html
xxx sax 6 http://fullset.org/acontent/click?target=https://www.porno-zona.com/seach/codlly.html
xxx video klip http://hmngbcrocomed.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.porno-zona.com/seach/jordi-christmas.html
khalifa sexy bf http://teletrade.e-pests.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xxx-hisa.html
xxx fool vido
RoseOxisa 2022/07/03(12:39)
love8 com xxx http://thanhphotre.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/soapy/
daniella monet porn http://mwathiq.com/idevaffiliate.php?id=789&url=https://www.porndu.net/seach/sweet/
sax small video http://lefkim.com/out.cgi?id=00281&url=https://www.porndu.net/seach/porno-sims/
jepang bbw sex http://aqaq.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/moms-upskirt-panties/
xxx.sex.videos.big pin hd http://thebuyerlist.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porndu.net/seach/blowjob/
corian hot videos http://chimmed-market.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/fucking/
18year boy poron.com http://turbotoothfairy.com/wp-content/themes/delicate/gotourl.php?url=https://www.porndu.net/seach/threesome/
sex n sex http://exceptionalskincare.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/office-sex/
tmilxxx sex video http://audible-art.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/facial/
ШЁЩ€Ш±Щ†Щ€ ШіШЁЩЉШіШі ШЁЩ„Ш§ШЄЩ€Щ†ЩЉЩ€Щ… http://softwareoutsourcingacademy.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/moms-upskirt-panties/
frozen cartoon xx http://s104.mossport.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/babes/
tamanna bf english http://musikverein-herforst.de/register/quit.html?url=https://www.porndu.net/seach/small-tits/
dehati chudai vidio http://bunkerwot.com/bitrix/redirect.php?goto=https://www.porndu.net/seach/fucking/
xxx hd wkd.com http://sionbox.com/links.php?url=https://www.porndu.net/seach/jodi-west-massage/
kheto mayxxx video http://www.old2.rusregister.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/low-quality/
mom dad xxx.com http://enrouteversmadagascar.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porndu.net/top-rated/
hq teen sisters.com http://escolacesarcals.net/wp-content/plugins/phpl/redirect.php?url=https://www.porndu.net/seach/compilation/
indian hospitalbsex videos https://www.draugiem.lv/accounts/sso/logout/?ur=https://www.porndu.net
jawargar film xxx http://diamondplusindia.com/link.php?url=https://www.porndu.net/seach/jodi-west-massage/
video bf sxe http://personaltrainersbangkok.com/eweb/Logout.aspx?RedirectURL=https://www.porndu.net/seach/blonde/
lovesome
Mariovab 2022/07/03(11:59)
Don’t judge a book by its cover.
https://strekatilo294.com
Brevity is the key.
This famous motto highlights the truism that life is full of ups and downs.
Examples of Aphorism in Politics
Napoleon Bonaparte could relate.
Sometimes, though.
Not so much.
And then.
They’re written in countless books and passed down as folk wisdom.
Aphorisms often use metaphors or creative imagery to express ideas.
The original dictum said, A penny spar’d is twice got, but it’s adapted over the years for modern English.
He played the villain in the movie that famously stated.
This is especially true if the excuse is a lie.
He once stated, If you want a thing done well, do it yourself.
Aphorisms state universal truths about life that encourage reflection.
Give it a try!
exited fuck pron
Paigejen 2022/07/03(11:47)
naughty america smooching http://phonefrills.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20animation%20mature%20lesbian%20pool?p=2
mao miyagawa pussy http://find-me.co.uk/common/Mod_30_conta.asp?ID=4&Link=https://pornview.org/xxx%20khula%20khuli%20bf%20video%20chudachudi
xxixx vedio anti http://dreamzzzinhd.com/blog/wp-content/themes/Grimag/go.php?https://pornview.org/best%20KZB%20dirty%20adult%20talks%20karte%20hue%20desi%20hot%20girl%20se%20hardcore%20fuck
siste brodar pro.com http://lipovka.info/bitrix/rk.php?goto=https://pornview.org/best%206xm%20busty%20indian%20girl%20www%20jojoporn%20com
xxxxxxm videos hd http://harrisonenergy.us/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20hot%20xxx%20bouy
xxx old videos http://rusvod.ru/bitrix/rk.php?goto=https://pornview.org/best%20drW%20sophia%20leone%20is%20a%20cutie%20who%20loves%20to%20show%20off
hd xenox porn http://omnya.com.au/urlredirect.php?go=https://pornview.org/best%208JH%20desi%20couple%20fucking%20in%20outdoor
enemies sex videos http://od-web.ru/bitrix/rk.php?goto=https://pornview.org/xxx%20db%20soccer%20poor%20girl%20dirty
1time sex xxx http://officialbazaar.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornview.org/xxx%20gangbang%20teen%20high%20heels%20ibiza
american group xxx.com http://manthrax.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20crz%20indian%20couple%20tape
sex hinde vidio http://bjsyjzlw.com/partner/go-magazine/?target=https://pornview.org/xxx%20vids%20tight%20pussy%20dating%20sologirl
big tuts porn http://textilium.ru:443/bitrix/redirect.php?goto=https://pornview.org/best%20ZNa%20indian%20porn%20of%20punjabi%20call%20girl%20first%20time%20hidden%20cam%20sex%20with%20client%20in%20her%20flat
jules jodan hdxxx http://7semyan.ru/bitrix/rk.php?goto=https://pornview.org/xxx%20hardcore
xxx fucking daughterbaby http://tarabursey.com/index.php?sbs=11679-1-140&page=https://pornview.org/best%20auk%20desi%20wife%20madhurima%20s%20boob%20sucking%20and%20fucking%20by%20her%20lover%20with%20clear%20audio
redwap sex xxx.syiah http://iphotels.com.tr/site/wp-content/plugins/butterkekse/redirector.php?url=https://pornview.org/xxx%20db%20trends%20hindhi%20porntube
biku sexy video http://lihua520.com/site/wp-content/themes/Attitude/go.php?https://pornview.org/best%20rnH%20swathi%20naidu%20kissing%20romance%20with%20young%20boy%20anil
x hav net http://autoadvocates.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://pornview.org/xxx%20fucking
x video jordi http://martinskГёtt.dk/reroute.asp?cid=X26G7809332B9&url=https://pornview.org/best%20h51%20hot%20sexy%20desi%20bhabhi%20blowjob%20part%203
xxx sex vf http://ibtkr.sa/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://pornview.org/best%20kjC%20bengaluru%20college%20couple%20hardcore%20sex%20mms%20video
miakhalifa x porn http://metinbal.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornview.org/best%20epe%20indian%20outdoor%20sex
2019 com xxx
RogerAmalf 2022/07/03(10:02)
xxx vdieo hqd http://socialtopnews.com/auth/invalidate?redirectTo=https://liebelib.mobi/movie/91917/hot-talk-to-this-girl-movie-in-the-park.html
xxx vidivo sanilival http://banca789.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://liebelib.mobi/son-has-sex-with-mom-while-she-is-sleeping-full.html
www xnxx bangla.com http://simivalleylocksmith.com/go?url=https://liebelib.mobi/nsps-212.html
sanideval xxx videos http://horizonwebcheck.us/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/303337/her-first-tied-up-lesbian-sex.html
www xxx sex.con http://northeastdental.info/__media__/js/netsoltrademark.php?d=liebelib.mobi/indian-actress-nayanthara-sex-romantic-vidoes.html
Ъ©Ші ШіЩЃЫЊШЇ Щ†Ш§ШІ http://genotible.com/away.php?goto=https://liebelib.mobi/watching-a-lesbian-get-rape.html
horny birds porn http://madminiguitars.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/509644/black-haired-cutie-noname-jane-would-love-to-have-a-foursome.html
indian bhabhi brazzar http://www.gumbeat.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/485241/skinny-brunette-asian-rosemary-radena-handles-big-black-dick-of-julius-ceazher.html
american heroine xxx http://cosmos-stc.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/224870/hot-teen-girl-speedo-modeling-movie-sporty-teenagers-gobbling-each.html
japan movies 3gp http://top-lot.com/bitrix/rk.php?goto=https://liebelib.mobi/movie/185374/arab-mia-khalifa-loves-huge-black-cock.html
brzzels sunny leone http://acleng.com/wp/wp-content/themes/Grimag/go.php?https://liebelib.mobi/movie/175117/sweet-babe-babe-bailey-blue-gets-a-big-dick.html
kannda xxx vihos http://elmproductscorp.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/456913/dirty-milf-katie-kox-with-droopy-boobs-deserves-to-get-banged-doggy.html
miykhalifa pone video http://portajet.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://liebelib.mobi/movie/219007/wet-horny-club-girls-dancing.html
mani girl sex http://rabb365.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://liebelib.mobi/movie/940783/ginger-b-fucks-a-cucumber-and-a-gourd-from-the-garden.html
bokep turki mom http://sprofproekt.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/202993/ebonys-deep-dick-riding-makes-guy-very-aroused.html
xxx 0 video http://wildorchidfilms.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/home-masturbation.html
karnataka rapesex videos https://maps.google.pn/url?q=https://liebelib.mobi/movie/136106/hot-and-naughty-ebony-chick-gets-plump-dick-in-ass.html
xnxeoxx big ass http://bolupetektemizleme.com/blog/wp-content/plugins/phpl/redirect.php?url=https://liebelib.mobi/movie/220734/sheza-druq-spicy-j-asia-lovey-10-big-booty-strippers.html
eva lovia homemade http://firstcryptobank.net/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/102573/latoya-wore-stockings-while-fucking-in-hd-art-porn.html
xxxxxxxx hd mom http://woninsurance.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/172592/hot-and-exotic-blonde-teen-gets-her-ass-dicked-dow.html
Space Miners playfortuna web-casino
play-fortunax-vag 2022/07/03(08:44)
Акции от online интернет-казино playfortuna
Главная отличительная необыкновенность промопредложений в [url=https://8playfortuna.ru]NSYNC Pop playfortuna fun[/url] лояльные требования к отыгрышу. Вейджер начисляется небольшой, а в некоторых промо и вовсе не числится. бонусная система охватывает всех игроков.
Фриспины playfortuna
Свободные прокрутки начисляются каждую неделю игрокам slot, которые хоть раз пополнили счет. Новым клиентам можно получить freespins в рамках приветственного промопредложения.
Прокрутки начисляются для различных занимательных эмуляторов. Текущий видеослот и величина ставки, по которой будут запускаться фриспины, указываются в правилах к акции.
Источник: https://8playfortuna.ru
Материал взят с сайта: 8playfortuna.ru
bipi full hd
Oliviablani 2022/07/03(08:23)
bad wap bhabixx http://e25.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+iranian+bunny+swiss/
brazzer rape com http://plumsteadalive.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://directorio-porno.com/seacrh+kannada+six+videyos/
redwap amrican teacher http://penza.dosug-gid.net/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+एमएमएस/
hd xxx balcak http://1stgeneverything.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+xxx+video+7+yaer/
sexiy long video http://gogreenguide.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+lesbian+interracial+sex+cum+twice+shemale+fucks+guy/
zazzers sex video http://plyostrong.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://directorio-porno.com/seacrh+wwold+xxncom/
perfect gils porno http://lesbian-kingdom.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+dwonlod+vidio+porno+kake+japan/
bokrp mia khalifa http://electricstaff.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://directorio-porno.com/seacrh+self+facial+fondling+domination/
arellia ferara mom http://rumblingsmedia.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+saree+adjusting/
donload bf xxx http://wernerwitzel.de/away.php?url=https://directorio-porno.com/seacrh+rubber+farm+ebony+anal+sex/
natasa xx com http://samaraenergo.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+db+namasteporn+indian/
sex telugu hd http://kosh-agach.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+theater+lucky+food/?p=2
forest naughty american http://к°Ђліґмћђ.com/t/spip_cookie.php?url=https://directorio-porno.com/seacrh+videos+trends+trends+vids+vids+vids+xxxxvideo+dog/
naida ali hdsex http://dm135.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+db+xxx+latest+rape/?p=2
chains sex videos http://dronefune.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+revenge+nerdy+german/
xxx hnd sxs http://tuckprofit.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://directorio-porno.com/seacrh+oral+sex/
doctors nars sex http://updateclass.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://directorio-porno.com/seacrh+videos+madrenla+ka/
japan xxx porrn http://krovlya-fasady-zabory.by/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+sex+during+winter/
widesi xxx video http://www.pbfgroup.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+clown+weird+cum/
christian sexx vedios http://shiningstars.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+videos+vids+mom+help+son+sperm+sample/
sex tenn 3gp
RobertDuh 2022/07/03(08:20)
old girlfuck sexvideo http://werknu.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://6indianxxx.mobi/top/fucked.html
pron sexy muvee http://lpcso.org/index.php?thememode=full;redirect=https://6indianxxx.mobi/mov/106413/two_indian_lesbians_having_masti_with_each_other.html
xxx hd video18ag http://clickonlinesolutions.com/website/474/program/1610?url=https://6indianxxx.mobi/mov/265592/teacher_ne_student_se_apni_chut_chudwai.html
download cexy video http://www.mysizeonline.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/77706/sunny_leone_enjoying_her_own_hot_body.html
bhojpuri saxy porn http://asn-foto.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/159502/indian_sexy_hot_college_chick_fucked_by_her_tutor.html
xxxvideo sunny downlod http://onestick.net/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://6indianxxx.mobi/top/cinema_amateur_milf_casting.html
xxx t com http://parrotforests.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/bhojpuri_audio_hard_sex.html
sunny leove x http://gerardknapp.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/199813/malayalam_hot_busty_maid_kambi_video.html
nokar gay xxx http://atleticograu.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://6indianxxx.mobi/mov/194047/beautiful_desi_college_girl_fucked_and_full_satisfy_by_her_boyfriend_with_audio_5th_clip.html
xxx hd goog http://atvforless.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/145281/hot_south_indian_dark_chocolate_aunty_indulged_in_hardcore_sex.html
goa sex rap http://heimatfoto.com/j0.php?url=https://6indianxxx.mobi/mov/96664/broken_hindi_web_series_uncut_scene.html
mia khalifa skirt http://mono-mano.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://6indianxxx.mobi/mov/62482/sexy_college_girl_big_cock_blowjob_porn_sex_video.html
orginal desi sex http://autorafuna.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://6indianxxx.mobi/mov/80023/hot_telugu_wife_banged_outside_her_home.html
danny d sex http://nigeriamusic.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/207406/very_horny_paki_nri_milf_bhabi.html
sunny lione vedios http://gpp.com/wp-content/plugins/myredirect/redirect.php?url=https://6indianxxx.mobi/mov/75565/tamil_hot_babe_having_orgasm_during_masturbation.html
download southern bf http://andnow.us/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/66323/big_ass_house_wife_shaking_her_sexy_ass_cheeks.html
xxx bf hd2019 http://blackcatautosports.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/256212/fucking_my_girlfriend_apos_s_m_super_horny_milf.html
bangla maid fuck http://к°Ђліґмћђ.com/market/?action=click&area=A-h-02-b&id=561&url=https://6indianxxx.mobi/mov/28527/desi_guys_fucking_randi_on_hotcamgirls_in.html
hd virgin defloration http://baikal-api.ip32.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/173970/indian_girlfriend_fucked_hard_by_lover_in_missionary_style.html
japan sexy vedio http://penalty.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/64647/indian_girlfriend_fucks_on_cam_on_webgirlsoncam.html
school girl bath
PatrickNeock 2022/07/03(05:05)
gand marane wali http://downloadclass.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/homemade+threesome+comic+gay+teen
www.indian toilet mms.com http://muzamilglass.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pelisporno.org/bd/db+cartoon+xvideo+movie+sex
sunly leveln xxx http://morgan38395.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/rich+story+old+farts
pornfree sex video http://maikesaier.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pelisporno.org/bd/ham+bhi+sexy+video+banaenge
hot chudayi xxx http://sityonline.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.pelisporno.org/bd/womanxxx
hot sex moove http://interhiper.com/link.asp?url=https://www.pelisporno.org/bd/kutta+model+sex+videos+please?p=2
sex fiste night http://www.skatepalace.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+vids+xxxhindivedio
kayla kayden challenge http://consultantgynaecologist.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+moyurxx
3xxx video hd http://skymancer.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pelisporno.org/bd/cock+sucking
eam addems xxx http://kreml.shop/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/indian+school+girls+xxx+18age
officewoman sweeper porn http://retrophonegames.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pelisporno.org/bd/desi+pussy
xsex black two https://images.google.md/url?q=https://www.pelisporno.org/bd/sexy+video+pela+peli+mp4
garls sex com http://lostinindustries.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/big+ask+indian
hedi sex video http://old.tvolk.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/doctor+sex
priyanka chopraxxx vedeos.com http://globalclimatescience.com/wp-content/themes/begin0607/inc/go.php?url=https://www.pelisporno.org/bd/bombay
sexy indian fuddi http://nationalmediaacademy.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+vids+vids+marathi+baltkar+sex+vidГ©o
fast time sec http://jav1080hd.com/redirect?go=https://www.pelisporno.org/bd/busty+delivery+guy+chained
mom sonfsex dowanlod http://animportal.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/ball+busting+lipstick+medieval
xxx japanese yes http://mrggonzales.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pelisporno.org/bd/assem
xxx sxe voidoa http://plazaheights.org/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+indian+porn+hindi+adio
mp4 movies porn
RosalindIncah 2022/07/03(04:08)
xxx xexy move http://minecraft22.cf/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/xxx-veis.html
www badwap xxx.com http://lifebrands.com/LegacyLauncher.aspx?&url=https://www.kings-porno.com/saliva-tits-dildo.html
vidio xx japan http://others.100blackmen.info/__media__/js/netsoltrademark.php?d=www.kings-porno.com/xxzxz.html
www.bhutani auntes sex.come http://holandmebel.pl/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.kings-porno.com/pornodis.html
nxgx for download http://caddestyle.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/%ED%95%9C%EA%B5%AD%EC%95%BC%EB%8F%99-%EC%9D%8C%ED%83%95%ED%95%9C-%EC%84%B9%EA%B1%B8%EB%A0%88%EB%85%84-%EC%9D%B4%EC%84%B8%EC%95%84.html
sexy movei xxx http://http://www.blitzcomics.com/go//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/pinoy-beeg-com.html
xxx video 13287 http://d1labs.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.kings-porno.com/revalina.html
xxxdani danielfucking movie http://www.cinimex.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/plaese-dont-fuck-me-teen-girl.html
redwap amateur tipe http://precisiontrademarks.com/redirect/?url=https://www.kings-porno.com/tefy-sanchez.html
xxxmovie.in hd porn http://vladimir.g-kom.com:443/bitrix/redirect.php?goto=https://www.kings-porno.com/japanese-momoka-nishina-hot.html
girl boobs masti http://sz1601.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/slpp.html
mobile sex porin http://www.bm-bank.ru/bitrix/rk.php?goto=https://www.kings-porno.com/after-shoot.html
www xnxx cem http://arbeit-sicher-und-fair.de/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.kings-porno.com/lisa-mary-gif.html
valentin a nappi.com http://mamiday.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.kings-porno.com/fuck-biutiful.html
sudai xxx video http://rarus-soft.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/hottest-beautiful-facials-bukkake.html
liti सेक सी http://ohv.se/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/magyar-and-baby-sex.html
pusyass sex videos http://medsplug.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/dios-dega.html
mom rape sex http://stern.by/bitrix/redirect.php?goto=https://www.kings-porno.com/indian-xxxx-sex-seen-village.html
xxxsexybhabi hb com http://svetlozerschool29.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/okxxx.html
xnxx dvd hd http://newportbeachsmartlipo.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/top-wife-cockholded-in-front-of-her-husband-1jav-english-subtitle-ful-1.html
japan saxey vide
Oswaldthymn 2022/07/03(00:52)
african sex open http://orozcoclothing.co/get.php?go=https://pornnporn.com/to/huge-tits-cotton-panties-lesbian-squirt/
mature brunette sexi http://badboyoffroad.us/__media__/js/netsoltrademark.php?d=pornnporn.com/to/asslick-amputee-messy-facials/
beeg18year girl com http://xn--80aafnxirsjfp5i.xn--p1ai/bitrix/redirect.php?goto=https://pornnporn.com/to/first-time-anal-tugjob-futanari/
bbw bf xxx http://www.moscowclimate.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/bathing-prison/?p=2
sani leinosex video http://ubipe.com/ciderbook/go.php?url=https://pornnporn.com/to/videos-kasmiriporn/
sexy nacked dance http://datbusinessservices.com/changelang.aspx?returnurl=https://pornnporn.com/to/पंजाबी-चुदाई/
ponrd anf xxxx https://maps.google.pt/url?q=https://pornnporn.com/to/db-encouragement-3some-armpit/
फादर फुक दोदर http://lapkin.ru/bitrix/rk.php?goto=https://pornnporn.com/to/db-italian-vintage-bodystocking-caught-masturbating/
xxx animals bbw http://loloarte.com.br/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/xviaoe/
rajwap xx hd http://edcommunity.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/short/
rajesthnisex hd video http://ordi34.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/indin-sixi-videos/
suhag sexi video http://dasblau.com/wp-content/plugins/butterkekse/redirector.php?url=https://pornnporn.com/to/classroom-motel-double-penetration/?p=2
xxxn mp4 watch http://iphotels.com.tr/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornnporn.com/to/indian-xxxii-video-hindi/
tube8 mom sex http://m.mostransneft.ru/bitrix/rk.php?goto=https://pornnporn.com/to/american-bf-video-mai/
dad sister sexcom http://betreuungsassistent.info/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornnporn.com/to/db-3some-housewife-casting/
bhopal desi mms http://rostov.asiamh.ru/bitrix/rk.php?goto=https://pornnporn.com/to/hairless-asian-anal-sex-speculum/
lesbians sloppy cums http://ictzonebd.com/cgi-bin/cougalinks.cgi?direct=https://pornnporn.com/to/vids-xx-saxcy-video/?p=2
ts jani marie http://dirassaplus.blogspot.com/redirect/course/122/336?destination=https://pornnporn.com/to/thick-taxi-jail/
sana qureshi sex http://xiha0762.com/cgi-bin/sites/out.cgi?id=Vanessa&url=https://pornnporn.com/to/odia-xvideos/
xxx jizz xxx http://whoopassets.com/wp-content/plugins/butterkekse/redirector.php?url=https://pornnporn.com/to/sux-video/
merch xxx vibo
PenelopeRat 2022/07/02(21:28)
sex hd videodownloading http://atoml.ru/bitrix/rk.php?goto=https://zbestporn.com/to/db%20vids%20vids%20vids%20vids%20xxx%20video%20download%20hx.html
youpornjapan mom download http://microscopist.ru/black_history_links/link.asp?link_id=39&URL=https://zbestporn.com/to/srilankan.html
baby chudai video http://tonghoiyhoc.vn/v/affiliate/setCookie.asp?catId=1180&return=https://zbestporn.com/to/japanesex%20virgin%20full%20hd.html
barzers new prono http://gotovim-edim.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20anal%20toying%20big%20pussy%20italian%20mom.html?p=2
अमेरिकन बीएफ मूवीस http://aflamsexarab.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/anal%20beads%20spring%20break%20hawt.html
xxxx vieo hd http://vksrs.com:443/bitrix/rk.php?goto=https://zbestporn.com/to/gay%20black%20male%20celebrity%20fat%20mature.html
xxx sexi hot http://smarthome.ninohost.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/xxx%20visio%20hd.html
sex gals vidio http://sahihost.ir/wp-content/plugins/wordpress-admanager/track-click.php?out=https://zbestporn.com/to/trends%20trends%20vids%20wwwjapan%20bus%20sex.html
raj wap hotmoza http://saratov.autofn.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/first%20time%20lesbian%20audition%20asslick.html
dwonload bkepo in http://bookmyaccountant.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/sehamel%20sex%20videos.html
old school xxxvideo http://osborneking.com/search/link.aspx?id=3721119&q=https://zbestporn.com/to/videos%20condom%20japanese%20mature%20home.html
www.dp flixxx com http://love.kazakh.ru/bitrix/rk.php?goto=https://zbestporn.com/to/hot%20db%20xvdus.html
xxx best bath http://omsk.prachka.com/bitrix/redirect.php?goto=https://zbestporn.com/to/sexy%20naked%20chobi%20download.html
x blue video http://pugmarkinfra.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/bbaria%20monni%20sex%20video.html
world sex vidio http://banketexpress.by/bitrix/rk.php?goto=https://zbestporn.com/to/uncensored%20sloppy%20bitch.html
napalm xxx vedos http://moonlight3d.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/strip.html
airtel film xxx http://zeroninelatam.com/navi/rank.cgi?mode=link&id=725&url=https://zbestporn.com/to/db%20xxxcomhd%20hindi.html
vf xxx dog http://sk-news.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/indian%20girl%20fucked.html
indian acteric sex http://videoforums.co.uk/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/indian%20xxxx%20sexy%20video.html
बीएफ वीडियो हॉट http://halongtours.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20crop%20whip%20wife%20mature%20teacher.html
9.com bf video
Ronaldmuh 2022/07/02(19:37)
parun xxx video http://ngtjw.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://rajwap.biz
fuck me hot http://pnb-india.asia/__media__/js/netsoltrademark.php?d=rajwap.biz
chakma xxx videos http://kshywx.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://rajwap.biz
haldwani xxx sex http://ashina.kazakh.ru/bitrix/rk.php?goto=https://rajwap.biz
group kitchen sex http://datanumbers.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://rajwap.biz
foreign sex vidio http://zeroninelatam.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://rajwap.biz
xxx video gan http://operationjobhunt.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sax xxx move http://avtoturistik.go64.ru/bitrix/rk.php?goto=https://rajwap.biz
landon girls fucking http://kgmu.com/GetAuthCookie?returnUrl=https://rajwap.biz
pure telugu sex http://к°Ђліґмћђ.com/r?url=https://rajwap.biz
sexist x video http://zematransport.net/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx blakid video http://marcelasanchez.co/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://rajwap.biz
bokep seks full http://choosehvac.com/__media__/js/netsoltrademark.php?d=rajwap.biz
kannada xnxx video http://kaliningrad.sushi-love.ru/bitrix/rk.php?goto=https://rajwap.biz
new hot sexmodels http://yark8.com/scripts/click.php?ref_id=nichol54&desturl=https://rajwap.biz
hd porno video http://crumbydaybakery.com/__media__/js/netsoltrademark.php?d=rajwap.biz
six vido xx http://warrior-format.com/bitrix/redirect.php?goto=https://rajwap.biz
x x seksi http://ehefueralle.de/cgi-bin/friends/out.cgi?id=secret&url=https://rajwap.biz
nokrani sex movi http://solobears.com/get.php?u=https://rajwap.biz
court fuck video http://bitrix24.gorodarmavir.ru/bitrix/redirect.php?goto=https://rajwap.biz
saral xxx video
Patriciafum 2022/07/02(18:59)
sitting upskirt вконтакте http://olg-oldenburg.de/redirect.php?property_id=27796&website=https://www.movsmo.net/vd/Eb7/cum%20on%20face.html
danny d phonerotica http://rlzj.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.movsmo.net/vd/QSTq/priya%20rai%20shares%20her%20christmas%20fantasy%20with%20you.html
jadu xx video http://taylorandtrent.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movsmo.net/vd/l91/desi%20village%20bhabi%20fucking%20with%20husband%20best%20friend.html
new xnx vdo https://images.google.it/url?q=https://www.movsmo.net/vd/Lwa/indian%20girl%20belly%20dancing%20movies%20video2porn2.html
xnx teachers brazzers http://006114.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/EX2/hot%20blowjob%20video%20of%20lovely%20and%20cute%20nri%20college%20teen.html
sunny leoni sexy http://www.google.com.cu/url?q=https://www.movsmo.net/vd/kVW/she%20gives%20you%20that%20look.html
www.xxx virgin prom.com http://lambre.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/QIfZ/indian%20hot%20bhabhi%20amateur%20fucking.html
saxy dogand girl http://freebbs.org/url/?url=https://www.movsmo.net/mv/videos%20www%20sexyvidoes.html
suun video xxx http://aircargoforumindia.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/QSR/indiangaysex%20presents%20mature%20indian%20gay%20in%20lingerie%20gets%20fucked.html
sunny xxx photos http://intonamibia.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movsmo.net/vd/jk5/indian%20aunty%20hardcore%20home%20sex%20with%20young%20tenant.html
बिहार की बफ http://charliesneath.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.movsmo.net/vd/hT2/college%20ke%20senior%20batch%20mate%20ne%20kuwari%20chori%20chodi.html
jordi bathroom pornktube.com http://northcarolinaboldandstrong.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/lockerroom%20sloppy%20lesbian%20squirt.html
gril friend xxx http://liposuctionsurgeonlosangeles.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.movsmo.net/vd/4gC/real%20life%20indian%20couple%20filmed%20their%20fucking%20video.html
sexy www bf http://zohooki.ir/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movsmo.net/vd/uMa/sexy%20girl%20bathing%202%20video%20part%202.html
xxx kerala mariya http://t54.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/oPA/kuwari%20girl%20ki%20kasi%20fuddi%20chodte%20hue%20indian%20hindi%20sexy%20bf.html
2050 sex hd http://kirovsnab.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/dpv/hot%20desi%20girl%20giving%20hand%20job%20and%20showing%20her%20big%20boobs.html
xxxx porn com http://okso8.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.movsmo.net/vd/ZN9/andhra%20married%20couple%20telugu%20hot%20sex.html
chaina mother xxx http://frustratedgolfers.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Swz/desi%20hot%20bath%20scene%20of%20young%20girl%20captured%20by%20maid.html
xnxx nife hd http://rangebuzz.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movsmo.net/vd/Q7z/desi%20village%20girl%20getting%20hard%20fucked%20by%20lover%20in%20doggy%20style.html
sunny leone pormsex. http://villatotem.com/_/pub/textlink/371?url=https://www.movsmo.net/vd/hcs/licking%20ass%20of%20hot%20and%20young%20nri%20girl.html
jav harlem sex
RogerAmalf 2022/07/02(18:46)
www.foking download com http://androidina.com/token/cookie?return=https://liebelib.mobi/movie/290531/blonde-teen-raylin-ann-gang-banged-by-three-old-men.html
xix video gril http://evolve-unlimited.com/site/openurl.asp?id=112444&url=https://liebelib.mobi/movie/43480/naughty-ass-babe-gets-fucked-pretty-hard-in-massage-xxx-video.html
local xxxnew hd http://manycircles.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/934829/teensdoporn-small-tits-amateur-gets-loud-for-big-dick-pounding.html
karol bagh sex.com http://ricksautocenter.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://liebelib.mobi/movie/109461/brothel-milf-jerks-my-cock-off-pov.html
oumou sangarГ© porno http://sz-gsmb.com/lovelove/link.php?url=https://liebelib.mobi/movie/219478/two-hentai-girls-gets-fucked.html
pashto xxx v http://lushfacials.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/972650/x-jav.html
कार टून xxxhd http://certicell.com/redirect?goto=https://liebelib.mobi/movie/466120/cute-blonde-jamey-janes-gets-wild-and-crazy-with-cock.html
horse and girlsexy http://fashionbuzz.com/0371/func/click.php?docID=1343199&noblink=https://liebelib.mobi/movie/263687/huge-tittied-pornstar-jenna-presley-fucks-her-fan-with-her-fluffers.html
korean virgin bleed http://centigrade.in/planning/publications/Publication_download.cfm?FilePath=https://liebelib.mobi/movie/775025/ebony-mistress-drills-her-slave-with-gimp-mask.html
thelugu heroin sex http://gsm.ax/Home/SetCulture?culture=tr-TR&ReturnUrl=https://liebelib.mobi/movie/452122/sexy-bitch-jenna-presley-giving-blowjob-and-getting-her-pussy-eaten-till-dry.html
www xxx.vidos.hd com http://olg-oldenburg.de/redirect.php?destination=https://liebelib.mobi/movie/485225/young-and-flexible-savannah-stern-abbey-brooks-and-jaelyn-fox-love-orgy-sex.html
dwonload vidio xxx http://celiybinsk.bestballon.ru/bitrix/redirect.php?goto=https://liebelib.mobi/miley-ftv.html
gorgious womensex video http://www.google.com.sg/url?q=https://liebelib.mobi/movie/476881/all-types-of-kinky-shit-with-kelly-divine-ashli-orion-and-diamond-kitty.html
xxx 23 foot.com http://minitransformers.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/472490/lucy-bell-prepared-with-an-elephantine-dildo-for-a-merciless-ir-double-anal.html
sexy video 4g http://skymancer.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://liebelib.mobi/movie/36763/family-in-debt-girlfriend-pays-with-her-body.html
xxx video dauloding http://bioimplantat.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/86442/hot-dinner-with-sexy-chick-amia-miley.html
xxx sex vidieo.in http://koolbadges.co.uk/kwclick.asp?id=senplus&url=https://liebelib.mobi/movie/297039/big-boobies-milf-and-cute-teen-babe-shared-a-hard-cock.html
bazzer yuga sex http://zillionmart.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/56114/bibi-noel-and-anissa-kate-getting-their-butts-drilled-in-an-anal-threesome.html
indian airhostress porn http://fairylights.de/cgi-bin/sites/out.cgi?id=dominell&url=https://liebelib.mobi/movie/166568/lust-cinema-amateur-couple-first-time-on-camera.html
xxx sxy xxx http://imageclippers.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/96748/holly-michaels-billy-glide-in-naughty-book-worms.html
www.indiangirls hd redwap.in
RobertDuh 2022/07/02(17:03)
xxxx videos creampei http://lifetitan.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://6indianxxx.mobi/mov/103477/indian_blue_film_showing_desi_masala_sex.html
www.95 x pron http://ibeats.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/205358/desi_village_aunty_secret_sex_with_neighbor_caught.html
brazzer 4k print http://www.paulslist.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/82524/hot_desi_wife_fucked_by_net_friend_her_cuckold_hubby_record.html
mormon girlz hd.com http://kb.domex.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/242495/bbw_bhabhi_from_new_delhi_rubs_pussy_lips_fingers.html
new xx.com hot http://giftentry.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/95366/2019_indian_hindi_hot_web_series_sex.html
xxx videoamerican hd.com http://mightygforcenationradio.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/120451/indian_bhabhi_kavita_with_her_husband_pussy_creampied.html
nxgx sexporn video http://thinkfreshlabs.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/136508/desi_hot_bhabhi_blowjob_her_lover_dick.html
real honeymoon mms http://mastersofmarijuana.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://6indianxxx.mobi/top/kerala_college_hospital_nursing_student_fucking_cupple_hopital_room.html
sex www kom http://moistureprotection.com/engine/link.php?url=https://6indianxxx.mobi/mov/67259/desi_mms_video_of_a_sexy_maid.html
indian lupe porn http://koreabreeze.com/goto.php?s=https://6indianxxx.mobi/top/sauna_undressing_punk.html
3xxx hd vido http://languagerun.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/210528/telugu_aunty_hot_nude_body_pussy_fingered.html
hema malini nude http://powercleaners.info/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/127201/indian_foreplay_and_oral_sex_with_neighbor_bhabhi.html
poren video neu http://chinabusinessdaily.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://6indianxxx.mobi/mov/265712/chacha_ji_ka_massage_–_hindi_hot_web_series_part_3.html
shil payk xnx http://xn--80accgfvattkydwm5p.xn--p1ai/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/101000/exclusive_sexy_desi_couple_enjoys_romance_and_fuck.html
amalhd xxx yuo http://talelogistics.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://6indianxxx.mobi/top/catfight_japanese_massage_kissing.html
purna xxx com http://gourmetgiftbasket.com/apps/authorize?redirect_uri=https://6indianxxx.mobi/mov/68965/hot_couch_sex_video_of_a_teen_couple.html
sex stup video http://gw-spcements.com/kwclick.asp?id=senplus&url=https://6indianxxx.mobi/top/hubby.html
sexs brat mam http://bauwerk-septic.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/99202/busty_indian_maid_sex_with_young_boss.html
xxxsixc hot video http://d-h-h.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/93292/indian_college_dude_fucks_his_white_ta_my_friend_039_s_vid.html
leads nangi chut http://deletemypast.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://6indianxxx.mobi/top/telugu.html
mosi ka sex
Owenamild 2022/07/02(16:25)
mallu big sex http://kitron-service.ru/bitrix/rk.php?goto=https://pornobase.net/mv_चोदा_चोदी_सेक्स_वीडियो/?p=2
saxay hd tube http://herbsfromchina.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_balupu_sex_video/
xxx mom2 sex http://thriftycarsalesreview.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_sexy_body/
18year old xxxx http://zohooki.ir/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pornobase.net/mv_fisting_cowgirl_nature/
sexy girls movie http://110school.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_cheating_wife_happy_ending/
xxx bangla baby http://dualnoe-obuchenie.samberi.com/bitrix/redirect.php?goto=https://pornobase.net/mv_www_xxxsixyvideo/
poron contorl xxx http://www.raycompany.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_mahi_live/
xxx china movies http://spb.foroffice.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_big_tit_milf_fucked/
paola porn fucking http://bodyspower.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://pornobase.net/mv_db_uk_raunchy_hitch_hiker/
megha sexy video http://pirgazi.com/?wptouch_switch=mobile&redirect=https://pornobase.net/mv_db_paddled_british_ebony_milf/
www xnx videos.com http://specific.co.uk/modules/mod_jw_srfr/redir.php?url=https://pornobase.net/mv_xhxwww/
pakistan old porn http://www.list-manager.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_vids_xx_bide/
without dress sexy http://qehbeler.biz/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornobase.net/mv_to_xpukka/
xnzx 2019 vidio http://ydmfgs.com/other/Link.asp?action=go&fl_id=26&url=https://pornobase.net/mv_kokumini/?p=2
xxx sixx vido http://medicalequipment-comparison.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_perfect_body_hair_pulling_shy/
xxxprond hd new http://binary111.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pornobase.net/mv_muli_ke_sath_sex/
saree wali xnxxx.com http://agoracademie.org/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://pornobase.net/mv_db_cumshot_drilled_ponyplay/
xxxh bp video http://lindseyjackson.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_videos_desi_teen/?p=2
holly hendrix.xxx vidio http://myemoscent.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_hot_sex_xxx_natasha_video_bathroom/
દેશી માલ xxx http://innovativeant.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_full_hd_bf_sexy_videos/
sxsi video bangl
Oliviablani 2022/07/02(13:51)
xn 2018 hd http://trekj.com/?wptouch_switch=desktop&redirect=https://directorio-porno.com/seacrh+russian+mature+group+sex+club/
xxx2man one girl http://breastmilk.com/default.aspx?SSO_redirect=https://directorio-porno.com/seacrh+videos+coed+hd+cheerleader/
xxx16साल फुल hd http://elematika.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+dibrugarh+poonam+basfor/
xxx pram videos http://jbbar.or.kr/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://directorio-porno.com/seacrh+colombian+black+girl+funny/
brazzer.com sunny leo http://onesweden.com/cgi-bin/ntlinktrack.cgi?https://directorio-porno.com/seacrh+nice+tits/
badshah chele chudachudi http://pathan.com/site/wp-content/themes/Attitude/go.php?https://directorio-porno.com/seacrh+xmxmxmx/
xxx pani video http://daneshnews.com/ccir/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+dress+college+girl+desi/?p=2
xxx sekx bluk http://yaroslavl.bestballon.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+marathi+aunty+sex/
miakhalifah video porn https://www.vinsnaturels.fr/linkchk.aspx?no=1171&link=https://directorio-porno.com/seacrh+bitch+piss+drinking+9+months+pregnant/
yukikax sex video http://calisthenicsaustralia.org/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://directorio-porno.com/seacrh+db+milf+beaver/
xxx ref new http://trustedinternationalgroup.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+vids+videobfsxe/
xxx hot fuakng http://cbg-pa.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+indian+sex+raj+video/?p=3
american nigjty xxx http://butterbrush.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+spring+break+encouragement+pawg/
xxx hot com. http://bjhxwz.com/modules/wordpress/wp-ktai.php?view=redir&url=https://directorio-porno.com/seacrh+badshah+mein+sex+movie/
bfxxxx movie video http://argonizer.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+videos+vids+rohru+xxx+vido/
man fuk chiken http://caribbean.be/link.php?go=https://directorio-porno.com/seacrh+chilean+on+top+mirror/
xxxv vido hd http://emirateshospital.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+sucksex/
popaey caratoon porn http://images.google.com.np/url?q=https://directorio-porno.com/seacrh+leads+to/?p=2
xxx vidso m4 http://larrysrr.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+park+sex+dating+danish/
jabarjati xnxx hd http://cannabisfunk.com/site/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+public+black+japanese+dark+hair/
family porn faking
RodrigoScalT 2022/07/02(10:09)
xxx video arme http://homelovers.com/apps/authorize?redirect_uri=https://hotmoza.mobi/view/799784/bigtits-joi-video-turns-to-sex-tape.html
madrasi mein sexy http://www.imtel.ts-market.com/bitrix/redirect.php?goto=https://hotmoza.mobi/view/155797/kinky-teen-kelly-diamond-loves-big-cock.html
xxx hiza video http://gripnripsoftball.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://hotmoza.mobi/view/178988/hottie-is-bobbing-up-and-down-men-lovestick.html
sex garhwali video http://toriani.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/77919/hot-blonde-erica-fontes-is-being-naughtily-thanked-for-blowjob-with-naughty-and-passionate-asshole-lick.html
xx5xxx videos indian http://drug-rehabs.us/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/112289/girls-out-west-hairy-lesbians-jette-and-kara.html
hd nf xxx http://it.freewifi.byte4b.com/bitrix/redirect.php?goto=https://hotmoza.mobi/view/494293/phat-black-booty-of-jordan-rains-gets-hammered-by-bbc.html
xxx video holi http://vpengzhou.com/portale/LinkClick.aspx?link=https://hotmoza.mobi/view/250994/tuff-love-scene-4.html
www.xxxx bd com. http://vavavoomvacations.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/375513/saved-her-friend-from-bully.html
xxx mosi com http://nikonresearchusa.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/67789/shes-not-just-my-stripper-tonight-shes-my-fucking-stripper.html
bihar ke sexy http://melayuseksi.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/773220/prime-cups-brunette-with-big-boobs-loves-filming-porno.html
hd xxx sex http://awildidea.org/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/449286/hussy-aunty-persia-monir-with-big-jugs-cheating-on-her-husband-with-a-pizza-delivery-guy.html
xxxii vides porn http://newsforgreens.com/go.php?url=https://hotmoza.mobi/view/302618/fingerfucking-blondes-xxx.html
student x movies http://evolve-unlimited.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://hotmoza.mobi/view/469467/curly-haired-milf-brooklyn-lee-facesits-and-deepthroats.html
pom video hd http://orozcoclothing.co/golink.php?link=https://hotmoza.mobi/view/311935/mei-amasaki-gets-a-facial-and-big-creamppie-in-a-threesome.html
she wants hard http://greencardwireless.us/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/474708/dirty-south-bitch-angela-aspen-with-big-boobs-rides-cock.html
marid copel porn http://proimexlegacy.com/site/wp-content/themes/Attitude/go.php?https://hotmoza.mobi/view/495837/luscious-babe-ivanka-lilian-gets-her-wet-snatch-fingered-hard-and-eaten-dry.html
सील पैक xxxx http://growinglocalgood.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/welcome-to-sex-clab.html
nabalik repe xxx http://kololiuk.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/karina-kapor-xxxx4-videos.html
www.hindi bf com http://instahappy.com/eshowbag/redirect.php?type=website&url=https://hotmoza.mobi/view/107760/punishteens-latina-gets-dominated-and-assfucked.html
gals romance sex http://blimp.eu/follow.asp?url=https://hotmoza.mobi/view/468031/three-ghetto-booties-beauty-dior-cherokee-d-ass-and-skyy-black-sharing-one-bbc.html
sxe xxx video
PamelaLouby 2022/07/02(08:44)
wwwxxx 2019 sd http://visibilidade.net/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.org/too/sathan.html
xxx sexys video http://commercialexclusive.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-videos-trends-trends-xnxx-jyoti-nurse-desi.html
through sexsu com http://asdvelina.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/trends-zazzrs-net.html
hotporn boudi video http://carbflex.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dampxxx.org/too/download-rape-xxx-video.html
xxxx vedeo 2 http://pomadu.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/videos-assam-aunties.html
urdu audio porn http://runotex.com.ua/bitrix/rk.php?goto=https://www.dampxxx.org/too/pone-videos.html
shabana porn hd http://moiniti-shop.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/librarian-lap-dancing-polish.html?p=2
only kajal sex http://panitz.name/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.dampxxx.org/too/beach-madina.html
xxx video bfsxy http://tiendaloquequieras.com/site/wp-content/themes/Grimag/go.php?https://www.dampxxx.org/too/videos-hot-hindi-sex-ma-beta.html
xnxx love poto http://dehui111.com/out?url=https://www.dampxxx.org/too/bf-hospital.html
saxy kompoz me http://theatersport.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.org/too/vids-red-lady.html
siscrush hd video http://thesmartly.com/eng/tofv?tourl=https://www.dampxxx.org/too/trends-pesa-dekar-xx-kia-video.html?p=2
mesum di kebun http://wecoll.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.org/too/xxx-videos-kela-wala.html
blie sex korea http://rankprogress.pl/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.dampxxx.org/too/db-trends-neha-gurgain-video.html
rape porn creampie http://login.restofactory.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.dampxxx.org/too/sex-massagel-loosboobs.html
meherpur teachers scandal http://tdhleb.ru/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.dampxxx.org/too/fuck-for-money.html
chubi hd com http://yaroslavl.ru-vas.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-videos-crop-whip-big-cock-best-friend.html
बिलू फिलम सेकसी http://rambus1forum.com/guestbook/go.php?url=https://www.dampxxx.org/too/videos-indian-school-girls-xxx-18age.html
berzzers 24xxx porn http://beadstashdesigns.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xxx-vedx.html
xxxx hd desi http://cclab.co.kr/engine/link.php?url=https://www.dampxxx.org/too/vids-with-maxi-sleeping-sex.html?p=2
xxnx 3gp movies
Samanthafuh 2022/07/02(07:33)
mp4 vip sex http://peafricagroup.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porno-zona.com/seach/abege-xxxx.html
hd xxxxx vodes http://continuousthread.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porno-zona.com/seach/giral-to-giral-nxxnx.html
youjiiz in india http://xn----7sbbr4aa2bbjh.xn--p1ai/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/aoi-hero.html
hot fucking vidioe http://lincer.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/monpaxxx.html
real xxx royal http://golfismo.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/parody-titanic-sex.html
mother son xxx http://pracakanada.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/first-time-full-chita.html
security sexy video http://xxxindonesia.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/bradsr-and-sister.html
sex with nurse http://avui.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.porno-zona.com/seach/asian-hairy-solo.html
techno wap xxx.in http://mskcollection.com/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/reallifecam-leora-and-paul-sex-bedroom.html
tubxporn indian sister http://voskresensk.albytools.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/post-op-mtf-hot-sex.html
gina valentina gang http://browseforacause.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porno-zona.com/seach/jordi-xxxmom.html
Ш¬Ш§ШЇ Щ€Щ‡ШЁЩЉ ШЁЩ€Ш±Щ†Щ€ http://yccc26.ca/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.porno-zona.com/seach/11-years-girl-and-boy-xxx.html
4k penis massage http://pbbebank.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/melayu-pacut-dalam.html
acche mom anal http://cspantv.info/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/teens-boobs-russia.html
xxx gad land http://cameroncountypa.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porno-zona.com/seach/ywxx.html
punjab aunties sardarjis http://institutodegestionpublica.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/forced.html
porn video dehat http://univerxia.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/papy-voyeur-et-tatiana-devile.html
xxx edio hd http://hotelaguadeloupe.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/vietnamese-teen-sex.html
reshma porn masala http://stroy112.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/small-dped-group-sex.html
podi kello vedio http://koreadunamis.org/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-zona.com/seach/goldeshower.html
desi home bf
Owenamild 2022/07/02(06:59)
gangbang teen daughter http://iconrussia.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_xx_vidobangl/
odia xxx vdieo https://maps.google.mn/url?q=https://pornobase.net/mv_videos_extreme_anal_sex_cougar_malaysian/
hindi full bf http://arogear.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_hq_tv_xxx_videos/?p=2
oriya hd bf http://pilgrimstore.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_paki_wife_mms/
porn star newcry http://teenbling.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornobase.net/mv_xxx_blue_film_dubai/
sunny leone pornfile http://androidina.com/engine/go.php?url=https://pornobase.net/mv_desi_mms/?p=2
xxx sapna kajal http://cindyhot.com/bin/CountClicks.php?id=MysticAccess_m&url=https://pornobase.net/mv_sexy_bf_blue_film_adil/
xxx hijar bf http://topguncostume.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_trends_trends_librarian_german_sologirl/?p=2
pura hot jabardasti http://panitz.name/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://pornobase.net/mv_bd_indian_desi_sex_video/
hd beeg download http://vishivalochka.ru/search/link.aspx?id=3721119&q=https://pornobase.net/mv_db_db_vids_brother_sister_sleeping_saree_sex/
xxx vidoes heroes http://turkishjobcentre.co.uk/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_desi_virgin_ladki/
indiabhi sex hd http://top3seller.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_trends_videos_videos_xx_video_kushti/
hd japan baby.com http://khmedi.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornobase.net/mv_tiny_teen_porn/
new momson com http://pechnoymir.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_double_blowjob_ffm_cartoon/
www.sex hd dawunlods http://serialsws.org/__media__/js/netsoltrademark.php?d=pornobase.net/mv_indian_porn_videos/
indian beeg.com video http://pubytube.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornobase.net/mv_db_db_big_ass_first_time_anal_cheerleader/
tagalog dirty talk http://mail.bioaqua.com/bitrix/redirect.php?goto=https://pornobase.net/mv_xxcxxcc_video/
gand porn boy http://waxdollar.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_trends_vids_vids_vids_5_saal_ladki_sexy_seal_pack/
xxxx video donlode http://к°Ђліґмћђ.com/engine/redirect.php?url=https://pornobase.net/mv_new_wife/
xxxxx jabarjasti chudai http://school364.spb.ru/?setlanguage=en&returnUrl=https://pornobase.net/mv_telugu_natty/
banahatti sex video
RyanHaf 2022/07/02(06:41)
mom sex fullvideo http://www.moroz-solnce.ru/bitrix/rk.php?goto=https://www.pornko.net/xnxxx2010.html
alamat video sexx http://www.vidlocity.tv/wp-content/themes/Attitude/go.php?https://www.pornko.net/malaysia-melayu-tube.html
sexy video kaka http://ciptuning.ro/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pornko.net/xxx-video-8-year-17-year-old-boys-xxx.html
xxx booms bf http://mexicanbratwurst.com/__media__/js/netsoltrademark.php?d=www.pornko.net/ass-fuck-ass-to-throat-with-shaiden-rogue.html
seel band xxx http://www.htdialog.de/?c=scene&a=link&id=8833621&url=https://www.pornko.net/pamela-alexendra.html
xxx sex ghad http://qumeiting.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornko.net/mie-ka.html
xxx video kesore http://complianceesolutions.com/__media__/js/netsoltrademark.php?d=www.pornko.net/www-com-fucking.html
priyanka chopra porntubes http://fashionbyclaire-marie.co.uk/wp-content/themes/planer/go.php?https://www.pornko.net/yuselimay.html
ashifa sex video http://stretchmoney.com/__media__/js/netsoltrademark.php?d=www.pornko.net/rip-off.html
pakistani sex niqab http://theflavorgeek.com/__media__/js/netsoltrademark.php?d=www.pornko.net/danny-vo.html
da chudi video http://discount-foto.ru/bitrix/rk.php?goto=https://www.pornko.net/mom-hotelmom-hotel-anal.html
rad wap saree http://malkimono.com/site/wp-content/themes/prostore/go.php?https://www.pornko.net/i-xxxmx.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ सेकसी बियफ http://vladivostok.mongolshop.ru/bitrix/redirect.php?goto=https://www.pornko.net/dog-style-hot-fuck.html
maya khalifa xvideo.com http://laserhothits.co.uk/jump.php?goto=https://www.pornko.net/very-hard-blood-xxx.html
tush xxx video http://blogfriends.com/wp-content/themes/begin44/inc/go.php?url=https://www.pornko.net/doctor-nurse-chudachudi.html
sex parde zeni http://dandischool.com/visit-site?id=25208&noJoin=1&sendURL=https://www.pornko.net/toronto-nude-beach.html
xxx vagin sexvideo http://images.google.ht/url?q=https://www.pornko.net/wife-sharing-creampie.html
hd indan rajwap http://gbg1998.de/links.php?s=https://www.pornko.net/tori-black-real-wife-stories-irreconcilable-slut-pt-3.html
desisex new mms http://margeluse.ro/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornko.net/ariel-x-ass-forced.html
xxx video dawnelode http://okso8.com/go.php?s=https://www.pornko.net/sex-sexy-hindi-film-hd-full.html
amerika hanimun sex
RoseOxisa 2022/07/02(05:49)
porn sexi video http://www.cs27.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/gaon/
fat taim xxgarl http://intellazone.com/?goto=https://www.porndu.net/seach/ffm/
blood pron video http://water-source.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/party/
assam nepali xxx http://shop.ciay.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/sport/
vlp sex vido http://wetblackass.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/big-tits/
indian girl striptease https://images.google.com.hk/url?q=https://www.porndu.net/seach/hairy/
wutt hmone sex http://orol.molti-shop.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/compilation/
vikas vikas xxx http://tf-shoes.ru/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/polynesian-tongan-men/
neha porn movi http://cinemaciti.kiev.ua/out-35171.php?web=https://www.porndu.net/seach/horny/
xxl sexsy videos http://brandnewmi.com/portale/LinkClick.aspx?link=https://www.porndu.net/seach/singapore-miki-ace/
nayanthara fuck videos http://hamidrahbar.com/forums/go.php?https://www.porndu.net/seach/mms-doctor/
behre xx vedo http://lombard-exclusive.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/asian/
sujatha sex video http://mo-gol.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/reality/
xxx hd noti http://defisaves.info/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/fetish/
akshata sexy video http://hyundai-hropal.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/mms-doctor/
xxx.com फ री http://ideareale.com/innsynpb/startFromExternal.asp?asppage=https://www.porndu.net/top-rated/
fist time sexy http://arch.admsov.com/bitrix/redirect.php?goto=https://www.porndu.net/seach/babe/
janabar xxx bf http://egracelife.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porndu.net/seach/foot-fetish/
xxx vido dok http://zxyl199.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.porndu.net/seach/latina/
police sex desi http://passion-reisen.de/t/?url=https://www.porndu.net/seach/natural-tits/
komic sex naruto
RosalindIncah 2022/07/02(04:58)
sexy hot www. http://hydera.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sxs-dahani.html
3gp mobil xnxx http://top-houses.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/stocking-catfight-laura-vs-pam-2.html
bf wxx videos http://dev.cplife.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/iranian-2019.html
rape bikini xxx http://www.autobar.kz/bitrix/redirect.php?goto=https://www.kings-porno.com/liadan.html
beg com xxxx http://space-team.com/bitrix/rk.php?goto=https://www.kings-porno.com/wife-swap.html
bru sex vedio http://gifts-planet.ru/bitrix/rk.php?goto=https://www.kings-porno.com/harem-saha-xxx.html
हिरोईन कि चुदाई http://bamboopots.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/mom-and-dad-litl-daughter.html
apu shakib xxx http://kristela.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/bangla-naked-chobi.html
chuda chudi video http://cmsmag-pl.proactivity.ru/bitrix/rk.php?goto=https://www.kings-porno.com/hot-couple-fucking-onwebcam.html
muslin college sex http://zipboon.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.kings-porno.com/mia-khalifa-and-jhon-sinse.html
creampie street meet http://www.oktis.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/shemele-xxx-videos-ledyboy-lisboniya.html
video bif sex http://orderrealty.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.kings-porno.com/big-vtit.html
xxxhd moya khalifa http://mundonaescola.pt/aklick.php?id=529&siteurl=https://www.kings-porno.com/angela-white-newest.html
audrey porn videos https://images.google.es/url?q=https://www.kings-porno.com/my-grandfather-and-my-mother.html
xxx prone desi http://dallastax.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/double-penetration.html
hot skirt videos http://www.adipics.com/links.php?u=https://www.kings-porno.com/indian-nudi-aunty.html
japanes teen sax http://novosibirsk.synergyregions.ru/bitrix/rk.php?goto=https://www.kings-porno.com/alli-sae-yoga.html
chanis videos xxx http://www.zoo-friend.ru/bitrix/rk.php?goto=https://www.kings-porno.com/animal-trick-color-climax-285.html
xxxx.com wwe figter http://kreacions.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://www.kings-porno.com/xxxxv.html
xxx vdoxc hd http://rinsprom.ru/bitrix/rk.php?goto=https://www.kings-porno.com/likselor.html
где найти рабочее зеркало Меги
Briansex 2022/07/02(04:49)
рабочая ссылка на Мегу
Mega onion com
Мега сайт Megaruzxpnew4af
Mega Megaruzxpnew4af com
оригинальная ссылка на Мегу
Мега официальная ссылка на тор
Mega ссылка tor
Мега вход ссылка
Mega тор
Megaruzxpnew4af Mega сайт
https://мега-ссылка.com
[url=https://сайт-мега.com]Мега сайт официальный Mega onion[/url]
раскрутка tiktok
Andrewdit 2022/07/02(04:28)
[url=https://smmbomb.ru/twitch]Накрутка зрителей твич[/url] - Накрутка подписчиков дискорд, Накрутить жалобы instagram
Печативкраснодаре.рф
печативкраснодаре 2022/07/02(03:35)
Изготовление печатей и штампов
[url=https://[i]печативкраснодаре.рф[/i]]Печативкраснодаре.рф[/url]
Альфа-печати наши преимущества. Основными преимуществами нашей компании являются:
Во-первых, высокое качество предлагаемой продукции.
Заказать печать в Краснодаре https://печативкраснодаре.рф
bif six xx
PenelopeRat 2022/07/02(02:46)
xxxnxx hd vds http://tatil7.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://zbestporn.com/to/braces%20muff%20diving%20homemade%20threesome.html?p=2
arab fuck hijab http://advancedcharge.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/extreme%20gangbang%20brazilian%20anal%20fisting.html
art sex hindi http://zarya-saratov.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/xxyv.html
rose monroe mp4 http://optifreshfarms.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/marathi%20aunty%20show.html
xxx video uk http://luxdrip.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://zbestporn.com/to/trends%20zxxxxxmmm.html?p=2
nasreen xvideos hd http://sophisticateddance.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/db%20db%20videos%20friend%20mom%20sex%20vedio%20in%20tamil.html
sexy open choda http://ijeanm.com/institches/index.php?URL=https://zbestporn.com/to/videos%20german%20amateur%20handjob%20young.html
लड की जनवरसेकसी http://izsu.ru/bitrix/rk.php?goto=https://zbestporn.com/to/lover%20hindi%20xxx.html
julie ann xnxx http://tapbig.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/underwear%20comic%20best%20friend.html
sil pak xvideo http://capobay.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/gurati%20xxx.html
sex barat gratis http://valleybankma.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/petite%20teen.html
tyra kadney solo http://muzmag.com.ua/bitrix/redirect.php?goto=https://zbestporn.com/to/hot%20bansuri%20ke%20guamara.html
blue fuck kinner http://bladesandbows.co.uk/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://zbestporn.com/to/xxx%20video%20english%20bf.html
redwap bukkake indonesia http://seo-wcraft.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/zur%20kore%20chuda.html
poren sec videos.com http://lb-shop.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/sexxx%20video%20s.html
bur me loura http://12xgalleries.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://zbestporn.com/to/blue%20picture%20choda%20chudi%20wala%20dikhaye.html
mithi sex vidio http://restostaff.ca/web/redirect.asp?url=https://zbestporn.com/to/db%20pujarixxx.html
sex indian ply http://rostapki.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/dap%20sport%20dildo.html
xxx beeg mom http://me.domex.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/girdle%20medieval%20lovers.html
kakek ngedram 3gp http://estkrar.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://zbestporn.com/to/xxx%20videodehati.html
full 2xx movie
PatrickNeock 2022/07/02(01:03)
hind sex xxx http://archi-techno.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/bengali+fucking+chudachudi+video+new+film
selfie sex mp4 http://samadventures.in/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+friporno
abg sma bugil http://eyoutube.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/indian+solo?p=2
xxx.com हनीमून वीडियो http://legacyandheritage.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pelisporno.org/bd/butt+pussypump+fake+tits
wwwxxx video asammiess http://eurofound.eu/link.php?s=https://www.pelisporno.org/bd/shugart+sex+video
sexy vieeo rafe http://partyfactoryevents.com/go.php?u=https://www.pelisporno.org/bd/bengali+xxx18
low data xxx http://volgomost.com/bitrix/rk.php?goto=https://www.pelisporno.org/bd/talk+greek+9+months+pregnant
full red wap.com http://master-garz.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/desi+mms?p=2
xxx video chahiye http://scoogo.com/stats/url.asp?url=https://www.pelisporno.org/bd/grinding+dap+fur
xxxxxx videos oldman http://ifreeshop.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/odisha+kamasutra
xxx vdoa 3jp http://logan8r.com/event/page/count_download_time.php?url=https://www.pelisporno.org/bd/videos+ullu+story+video+porb?p=2
roja selamani xxx.com http://http://portorg.ru/engine/redirect.php?url=https://www.pelisporno.org/bd/pagalworld+sex+movie
redwap xxx massagesur https://images.google.bi/url?q=https://www.pelisporno.org/bd/xxx+stand
trusky hd xxx http://marcandre.com:443/bitrix/rk.php?goto=https://www.pelisporno.org/bd/hot+irakporn
miykui sex video http://onlayn.biz/link.php?url=https://www.pelisporno.org/bd/dress?p=2
villege porn video http://timoverslas.lt/redirect/course/122/336?destination=https://www.pelisporno.org/bd/xxxxxco
japanese aunt sex http://linars.com/portale/LinkClick.aspx?link=https://www.pelisporno.org/bd/hot+pants+money+lady?p=2
boro xxx videos http://claudenolan.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/desi+girl+saying+maaaja+araha+hain+clear+hindi+dirty+talk+video+3
bf sexe vdeos http://antilhas.com.br/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pelisporno.org/bd/db+halloween+japanese+anal+sex+tall
knightfall sex videos http://softlira.com/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/hothindivedios
big bobs faking
Samuelkix 2022/07/02(00:43)
lesbian subby video http://krasnoyarsk.finestra.biz/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/sugar-mama-ssbbw-ameria.html
xxxii किन नरbf http://npm.pl/redirect.php?li=287&R=%20https://www.sexo-hub.com/top/devadasi-anal.html
bokeb sex balita http://eandc-info.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/18-hard-fuck-com.html
onlain xxx video http://usbitgoldreserve.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/xx-sexy-bf-chodne-wali.html
xxxii sxs vd http://zerenle.com/wp-content/redirect.php?type=website&id=352113&site=https://www.sexo-hub.com/top/very-hard-faking-indian.html
nurse boob pres http://molding-expert.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/xxxxjapan-massage-fuck.html
sex zzz movie http://canadiancarepackage.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/japanese-cum-kiss-bukkake.html
hd xxxfucking sex http://remicar.su/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/sqngap.html
teen porn skeet http://newenglandbandbs.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.sexo-hub.com/top/www-xxxxx-19-com.html
20 sex videos http://a-kaunt.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/xxx-sexy-girls-night-india.html
sex in gaon http://www.softilla.com/bitrix/rk.php?goto=https://www.sexo-hub.com/top/lena-ul.html
xxx bf gand http://carolandrews.us/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/hot-blonde-in-amateur-analsex-moviescene-2.html
erito sex camp http://saveofmp3.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/petite-blonde-fingering-herself.html
hdxxx parody movies.net http://tourdenaturelle.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/bsrat.html
com.co.in video xnxx http://ekaterinburg.pchelobaza26.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/ts-sunshyne-monroe-in-dallas-real-shemale-prostitutes-shemales-pictures-pictures-luscious.html
xxx night chudachudi http://thestarlinks.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.sexo-hub.com/top/sxe-flm.html
xxx soni sex http://babybeanies.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.sexo-hub.com/top/live-door.html
3gp seks squirting http://gmnews.co.kr/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.sexo-hub.com/top/son-forces-mon-into-sex.html
mat salleh seks http://izhevsk.gzmk.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/refus.html
japanese sex downlorad http://neptvneenergy.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/koilashar.html
не заходить
ritkabag 2022/07/02(00:18)
просто [URL=http://fty12qw.ru]http://fty12qw.ru[/URL] так.
rubi xxx videos
PamelaLouby 2022/07/01(23:24)
dasi chudai 18year http://dafab888.com/S4698.0/translation?wl_url=https://www.dampxxx.org/too/face.html
srimukhi tribute porn http://old.amado-id.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/tushy-rehan-xnxx.html
xx bajaar full http://babymusica.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/mom-and-son-son-xx-fucking-sex-video.html
hot saxi 3gp http://333.eu/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/videos-www-brazerr-com.html
punjabi dubai sex.com http://welldesk.by/bitrix/redirect.php?goto=https://www.dampxxx.org/too/talk-tan-lines-mistress.html
hd fack porn http://dhdgcl.com/elvis/go.php?url=https://www.dampxxx.org/too/vids-boss-german-lesbian-naughty.html
ఇండియన హెచ డి http://www.wineculture.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/adria-rae-xx-pron.html
iran sex mum http://narolaon.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dampxxx.org/too/db-db-hot-reyle-sex.html
sexey bf videos http://anneisraeli.ca/ads_new/click.php?id=158&zone=59&campaign=159&url=https://www.dampxxx.org/too/trends-xxx-bilo-bf.html
daftsex hardcore mofos http://quickycoin.com/link.php?go=to&url=https://www.dampxxx.org/too/grandpa-pussypump-korean.html
jatt porn porn.com http://www.museum-marketplace.art/bitrix/redirect.php?goto=https://www.dampxxx.org/too/homemade-teen.html
xxxx videos doanlod http://visionvictorymanifesto.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/groping.html
www.poron video film https://www.google.gp/url?q=https://www.dampxxx.org/too/blue-film-puran.html
sambalpur girl mmms http://holisticbaraesthetics.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/indian-desi.html
rachitha sex video http://automotivewebpro.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-bulgarian-german-backseat.html
franse sestr sex http://arsenal-prof.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/trends-trends-librarian-german-sologirl.html
video xxx zzzbfhd http://safeorsorry.info/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-bodi-pacha-mara-xxx-video.html
monkis garl sex http://xpfalcon.com/links.php?to=https://www.dampxxx.org/too/perfect-body-squirt-sex-tape.html
mom 2019 xxx http://mekzin.com/jump.php?go=https://www.dampxxx.org/too/bd-indin-sax-hd.html
old saey move http://tdavallon.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/suddenly-fuck.html
справный сайт rynokshkur
JosephKen 2022/07/01(22:34)
погожий вебресурс https://rynokshkur.pro/zoya-mironova-eskort-iz-glubinki/
family strok xnxx
Owenamild 2022/07/01(21:40)
old men sexxxxx http://imedx.biz/__media__/js/netsoltrademark.php?d=pornobase.net/mv_lollipop_massage/
one forced fucking http://belediyebulteni.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://pornobase.net/mv_trends_xxewwe/
mummy papa fucking http://caribbean.be/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://pornobase.net/mv_trends_trends_trends_trends_vids_trends_xxx_bangla_girls_dog_animal/
ameri ichinose blowjob http://discovery-market.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_fani_sax_hd/
jungle ki videoxxx http://marshall.cymru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_soxxxxx/
doging baba sex http://grgo.ru/bitrix/rk.php?goto=https://pornobase.net/mv_mia_mia_xxxxx/
xxx xxnx cim http://modelballon.be/wp/wp-content/plugins/myredirect/redirect.php?url=https://pornobase.net/mv_ladys_raped/
vidz7.in mo son http://ft24.ru/bitrix/rk.php?goto=https://pornobase.net/mv_telugu_sex_video_ramakrishna/
masala sex clip. http://interhiper.com/aklick.php?id=529&siteurl=https://pornobase.net/mv_videos_videos_videos_wwwxxcs/
xxx neud move http://le-magasin-de-la-coinche.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_hot_forced/
family satoks porn http://godrej-ananda.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_marathi_secxi_vedeo/
xxx porn belo http://confessionbear.com/site/wp-content/themes/Grimag/go.php?https://pornobase.net/mv_db_trends_hot_xxx_video_mok/
cytherea kinky mp4 http://chel.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_new_videos_sex_mex_force/
alanah rae punishment http://kinven.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pornobase.net/mv_videos_xxx_anyi_75/
kate lambert porn http://aestheticwedding.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_kerala_malayalam_sex_videoms/
म xxx bp http://paternityangel.com/engine/redirect.php?url=https://pornobase.net/mv_india_xxx_videoold/
xwxw sexy video http://micosoft.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_videos_videos_xxx_hob_porn_com/
kareena kapoor xxc http://nizhnekamsk.rigbi.ru/bitrix/rk.php?goto=https://pornobase.net/mv_hindi_sex/?p=2
sister brother pornvedio http://academy-art-student.biz/__media__/js/netsoltrademark.php?d=pornobase.net/mv_anal_romansh_sexy_video_hd_full/
mobikoma sax vidio http://fit-grow.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_shoejob_pegging_babysitter/
Порно мамочки
Louisovede 2022/07/01(20:19)
[url=https://bubu.pro/modeli/aria-sky/]Порно с Ария Скай (Aria Sky)[/url] - Веб камера порно, Порно европейцы
百家樂
Richardpseum 2022/07/01(16:30)
百家樂
download mom xxxpornmovies
Samanthafuh 2022/07/01(15:06)
hollywood xx video http://kushedge.com/redirect-nonssl.php?sslurl=https://www.porno-zona.com/seach/suzu-ichinose-extreme-machine.html
fast time sax. http://kamelek.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/findmom-azusa-nagasawa-jav-incest.html
xyx hot sex http://burgas-sochi.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/shemale-bred-gloryhole6.html
sex video porndroids http://chunjiwon.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/lick-mistress-pussy.html
ccccccc sex video http://psilocybinlawyer.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.porno-zona.com/seach/momzoo.html
nude dance tamil http://avt1c.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/xxxx-bod.html
jabardasti bf sex http://provoelectricians.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-zona.com/seach/japanese-tie-fuck.html
porno si montox http://tpprt.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/guda-xnxx.html
thailand xxx pichar http://goodgifts.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/russian-school-girl-sex-video-20020.html
xxx hot movie http://shenlanphoto.com/go?https://www.porno-zona.com/seach/rufan.html
virgin girls fucking http://neccmed.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.porno-zona.com/seach/real-time-stop-watch-2-haruka-sato.html
duga prono jepans http://spacinvest.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/old-man-fat-big-cock-cum.html
mharaja xxx sax http://krgadm.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/all-rounder-fuck-video.html
hГ t pron xxx http://www.450gradi.se/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-zona.com/seach/lets-her-son-grind-her-ass-until-he-cums-in-his-shorts.html
xxx disco dance http://onthemound.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/pov-virtual-date-atk-chastity-lynn.html
tall sexy tina http://valerievantina.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/baled.html
schools xnxxx videos http://hotrock.proactivity.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/anal-asiaan.html
kay jpussy fuck http://washingtoncrew.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/tushy-lana-rhoades039-anal-awakening-part.html
famaie badroom xxxvideo http://ozmotionpictures.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porno-zona.com/seach/nifty-porn-amature-transgendermade-compilation.html
sex heroin video http://sinix.co.kr/out.cgi?id=00281&url=https://www.porno-zona.com/seach/xxx-veduo-hd.html
seth rollins sex
PatrickNeock 2022/07/01(14:40)
mleshiya xxx video http://phottos.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/videos+pakistani+baradhr+sistar+xnxx?p=2
dani ja bf. http://www.classhound.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+vids+naya+video+bf+xx
picture bp sex http://iphotels.com.tr/log/link.asp?tid=web_log&adid=57&url=https://www.pelisporno.org/bd/latex+short+hair+interracial+anal+sex
అడవిలో సెక స http://haewonrod.com/uh/link.php?url=https://www.pelisporno.org/bd/videos+db+trends+trends+xxx+farsi+girl+rajwep+com
13 tahun sex http://4l2.1chassis.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/cum+eating+tight+pussy+czech
chodane wali sexy http://construesol.com/site/openurl.asp?id=112444&url=https://www.pelisporno.org/bd/bhajpurixxxvideo
xnxx videos hot http://garnetlogistics.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/art
school bus xxx http://franksteele.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/shower+gay+arabian
पोनर सेक स http://honghock.com.sg/Authenticate.aspx?Return=https://www.pelisporno.org/bd/indian+gf+bf+dex
babe yes xxx http://clubztutors.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/db+videos+jimsexxx
xxsex cinema holl http://gregshawpictures.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/baxxxxvdo?p=2
big sut xxx http://krezolgroup.com/bitrix/rk.php?goto=https://www.pelisporno.org/bd/cheating+lesbian+orgasm+wtf?p=2
sexx bhoot bif http://modusuri.com/sso/logout.aspx?returnurl=https://www.pelisporno.org/bd/dating+creampie+compilation+speculum
xxnx japan school http://training-management.ru/newsclick.php?id=109338&link=https://www.pelisporno.org/bd/vids+xxxihindi
ded dotar sex http://www.6sigma.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/fucking?p=2
hot porn brezza http://knurf.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pelisporno.org/bd/brunette+milf
sleeping sexy download http://holdercpa.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/tamil+xnnx
london sex vedio http://expotik.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/real+indian+mother+and+son+sex+video
xxx bp 2009 http://ygkj889.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.pelisporno.org/bd/tentacle+chunky+lesbian+anal+sex?p=2
bi cuckold humiliation http://vivendo-da-web.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/shut+wali+girl
xxxcom videos wab
Patriciafum 2022/07/01(13:48)
www.kolkata randi xxx http://blue-highway.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/G6w/beautiful%20desi%20indian%20girl%20nude%20dance.html
yyy sex donloding http://1.wwf.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/RAR/indian%20gf%20porn%20videos%20sexy%20lesbian%20teens.html
hindi virgin sexvideo http://halmarinternational.us/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/121/indian%20horny%20bhabhi%20stripping%20on%20webcam.html
sex vedios repwaj http://classicduck.com/wp/wp-content/themes/prostore/go.php?https://www.movsmo.net/vd/Zy7/best%20indian%20xxx%20husband%20hardcore%20fucking%20his%20wife%20with%20clear%20hindi%20audio.html
indine sex funking http://gmgvr.com/dir/dirinc/click.php?url=https://www.movsmo.net/vd/8k/desi%20girl%20gets%20anally%20penetrated%20while%20she%20enjoys%20fingering.html
http//www.xxx hd videos.com http://pestehzar.com/logout.jsp?returnurl=https://www.movsmo.net/vd/4Qx/outdoor%20risky%20public%20sex%20in%20car%20with%20married%20sister.html
bf video chudai http://bradwhitewolf.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/hairy%20teen%20pussy.html
15 xxx videos http://woonscan.com/wp/wp-content/themes/prostore/go.php?https://www.movsmo.net/vd/Ic6/delhi%20big%20boobs%20girlfriend%20gives%20sensual%20blowjob.html
brazzers vedio downlod http://m-road.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/lYs/desi%20couples%20home%20sex%20mms%20video%20to%20tease%20your%20sex%20mood.html
telugu masala porn http://tdmproekt.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Qjvu/tharu%20horny%20babe%20showing%20pussy%20fingering%20hard%20part%202.html
unblock xxx sex http://xn----8sbo8baj6f.xn--p1ai/bitrix/redirect.php?goto=https://www.movsmo.net/mv/videos%20tamil%20nadu%20boobs.html
xnxx videos.com loding http://reefs.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/QQFo/hot%20college%20student%20enjoying%2016%20minit%20sex%20in.html
xxsouth aunty saree http://school-54.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/m2d/sexy%20tamil%20girl%20cumming%20after%20a%20wild%20sex.html
property rent porn http://impeccableglobal.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/1Yy/webcam%20captured.html
porn dase pak http://seamlessswimwear.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Q7l/doggy%20fuck%20inducing%20sensual%20arousal.html
saxxi punjabi vedos http://funssentials.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/aGt/desi%20village%20bhabi%20showing%20her%20pussy%20and%20fingering.html
प रिता xxx http://048572.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.movsmo.net/vd/0ds/juicy%20south%20indian%20bhabhi%20naked%20on%20hotcamgirls%20in.html
xxxx video amerika http://cumuluscoin.org/site/wp-content/plugins/phpl/redirect.php?url=https://www.movsmo.net/mv/pussy%20hentai%20wtf.html
padosan ki xxx http://wrgrace.biz/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/xul/desi%20couple%20fucking%20in%20different%20position%207.html
bangbors sex anti http://islamisofthedevil.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/ziB/tamil%20hot%20couple%20makes%20their%20hot%20sex%20video.html
Bibliography ghostwriter websites gb
studybayws 2022/07/01(12:36)
NEED PAPER WRITING ?
Bibliography ghostwriter websites gb .
Order NOW!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Description of computer skills resume
Search and seizure term papers
Resume cv sample pdf
Sample cover letter manufacturing
Cheap academic essay writer sites us
Best admission essay writing site au
Top personal statement editor websites usa
Business plan templeate
School of the art institute of chicago application essay
[url=http://singimmanuel.org.uk/index.php/blog/178/]Our day out coursework questions iazku[/url]
[url=https://www.styl.pl/napisz-do-nas/?__inpl_uploadId=491ce6557ea76013c16aeb6de96200c8]Correct cover letter format email wqtgb[/url]
[url=http://theafricanrealtor.com/egypt-the-great-sissi-city-coming-soon/]Cover letter part time job customer service jbwze[/url]
[url=http://xiao-244741.appspot.com/?board_name=Public]Political science honors thesis duke hqklb 2021[/url]
babdb30
How to write in snow
How to write a narrative essay apa
Cheap movie review proofreading sites for university
HGtYUPlKMnGFW
[url=https://essaytyper.quora.com]EssayTyper[/url]
[b]Bibliography ghostwriter websites gb [/b]
[url=https://essaypro.me]essay pro[/url]
Popular dissertation conclusion ghostwriters websites for school
Photo essay homeless in america
Apa referencing research paper
[url=http://vaishak-udacity.appspot.com/blog/1434014001]College application essay samples engineering khqys[/url]
[url=http://ru.evbud.com/projects/1571084/]Esl content ghostwriters websites for university bejec[/url]
[url=http://biorigen.mx/./leer_mas.php?id=]Professional rhetorical analysis essay ghostwriting websites usa ornwd[/url]
[url=https://cheboksary.podguznikoff.ru/shop/product/view/21/3249/]Check my essay for errors free yjdwb[/url]
[url=http://ebaldai.lt/en/baldas/ninel]Mba admissions essay tips fwxlo[/url]
tghuTRTjigFIr6F
DoMyEssay.net Review
[b]Bibliography ghostwriter websites gb [/b]
[url=http://www.klsball.at/scripts/guestbook/index.php]Help writing a bio for work[/url]
[url=https://www.obxrealestate.net/index.php?q=news/income-generator.html]The putin thesis and russian energy policy grtey[/url]
[url=http://hnduocaijg.com/FeedbackView.asp]Auto repair business plan free[/url]
[url=https://www.weedsta.com/dispensary/budz-delivery/reviews/tab]200 word college essay example[/url]
http://youngworldproperty.com/__media__/js/netsoltrademark.php?d=papershelps.org
http://lamberts.co/__media__/js/netsoltrademark.php?d=buyessayreviews.com
http://cashnetusa.paydayloansonlineyjxy.com/sitemap.xml
Dissertation conclusion ghostwriters website us
Sports for all essay
Cga resume
[url=http://xn----htbcnhwhkni.xn--p1ai/]топ кредит[/url]
[url=https://bestessayservicereview.com]best essay writing service[/url]
https://seotot.edu.vn/personal-details
https://shorl.com/stidroriprostapru
Top dissertation introduction proofreading site
Other words for business plan
Page assignments
http://pogaduchyweselne.pl/temat-do-my-human-resource-management-admission-essay?pid=1919606#pid1919606
https://mexicoencuesta.com.mx/question/essay-about-gun-violence
http://www.waterdrinks.ru/blog/kitajskij-chaj-na-kazhdyj-sezon/#comment_562918
Bibliography ghostwriter websites gb
[url=https://studybays.com]studybay[/url]
https://www.elmiger-management.ch/hallo-welt/#comment-30943
https://chtodarit.net/online-games-an-emerging-market/#comment-23985
http://monarcstudios.com/blog/lily-of-the-valley/#comment-67161
[url=http://ru.evbud.com/projects/2889509/]Summer homework dispute[/url]
[url=https://gemastic.com/index.php/blog/post/1/joomla-como-herramienta]Type my professional term paper online clsxr[/url]
[url=http://www.0909c.com/mb/hirosima/kuchikomi/confirm.php?sid=0ec2bb21b7969ea110fd688ac800482d]Essay on regret by kate chopin[/url]
[url=http://koga-cc.jp/cgi-bin/anboard2/show.cgi]Sample resume of experienced software developer daczt[/url]
[b]Bibliography ghostwriter websites gb [/b]
[url=https://buyessayusa.com]usa essay writing services[/url]
[url=https://www.fanatigkw.com/product/foldable-stereo-headphone/]Dissertation boot camp columbia wqzlf[/url]
[url=http://fkmz.webmaestro.cz/diskuze.php]Essay my father my hero dqkmm[/url]
[url=http://mafiaowns.com/mfs/forum/index.html]Critical thinking ghostwriter site uk oxlov[/url]
[url=http://www.ipfiddle.com/f/Ew2JJmwN/7703]Cheap dissertation methodology ghostwriter sites gb kfalu[/url]
We received your resume
College papers tutor rate
Ancient chinese research paper
[b]Bibliography ghostwriter websites gb [/b]
[url=https://wadainomori.blog.ss-blog.jp/2020-11-23?comment_success=2020-12-20T23:19:50&time=1608473990]Free sample resume for clerk gzlpy[/url]
[url=https://www.openenglishprograms.org/node/5?page=5203]Cover letter for cfo position ybqko[/url]
[url=http://www.submitdotcom.com/payment/?id=280951]You tube compare and contrast essay weany 2021[/url]
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Cheap university essay ghostwriting sites for school inixx 2021[/url]
[url=https://inkaddict.com/blogs/default-blog/pause-the-panic?comment=123322990657#comments]Top cv ghostwriting for hire usa[/url]
[url=http://sarebansafa.com/form/126788]Write my own subpoena letter sfwrs 2021[/url]
xxx vido in
RogerAmalf 2022/07/01(10:42)
indian porn vidos.com http://www.find-best-lingerie.com/out.php?url=https://liebelib.mobi/movie/439685/russian-blonde-teen-with-small-tits-has-hardcore-fuck-session.html
pantiЕџ sex porn http://fraccio.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/494797/francesca-le-makes-young-whore-riley-reid-deepthroat-the-dick-of-mark-wood.html
bilak xxxx com http://nordyne.com/order.aspx?id=3234&to=https://liebelib.mobi/movie/139728/ebony-babe-with-massive-breasts.html
hot juicy pussy http://elfutboloyopelicula.com/bots/chat?url=https://liebelib.mobi/indian-gay-romance.html
notty america com http://margeluse.ro/blog/wp-content/plugins/phpl/redirect.php?url=https://liebelib.mobi/movie/478255/brunette-amateur-babe-nicolle-bittencourt-fucks-doggy-style-on-the-beach.html
xxx big koks http://zwankysearch.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/120958/kiara-diane-denis-marti-in-naughty-office.html
tamil mobile movies.com http://volkswagen.motom.ru/bitrix/redirect.php?goto=https://liebelib.mobi/sex-with-gym-teacher-while-traning.html
kani kusruti sex http://neftekamsk.trans-kirpich.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/24977/jayden-jaymes-close-up-hd-fuck.html
x xx veedvo http://mazellc.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/40578/lick-my-pussy-and-youre-cool.html
brezzar com fuck http://emin-music.az/bitrix/redirect.php?goto=https://liebelib.mobi/movie/293725/nerdy-slut-fucks-and-sucks-dildo.html
mom hot sleeping http://khanscuisine.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/abdl-kidnapping-and-daddy-wear-diaper.html
indin kuware sax http://kinesiologia-aplicada.es/?app=WordpressEmbedForm&url=https://liebelib.mobi/movie/502107/hardcore-threesome-with-torrid-brunette-babe-samia-duarte.html
gujtati porn jokes http://upp7vos.ru/bitrix/rk.php?goto=https://liebelib.mobi/live-sex-tagalog-com.html
hot sexx vodeos http://top-lot.com/bitrix/redirect.php?goto=https://liebelib.mobi/movie/437878/big-booty-latina-cutie-dicked-doggy-style-by-hung-stud.html
xxxxmovic vixeo in http://healthywasatchtv.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/388387/precious-chick-blair-williams-loves-fucking-hard.html
beautiful sex scandal http://xn--80aaaeilas3cxbihgul1i.xn--p1ai/bitrix/redirect.php?goto=https://liebelib.mobi/movie/315800/hottie-babe-nikki-kay-gets-fucked-by-large-dick.html
porn video miakhalifa http://club-lukoil.ro/engine/api/go.php?go=https://liebelib.mobi/movie/445311/big-cock-filled-nubian-rimjob-fanatic-princess.html
miy khalifa xxx http://muzsvet.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/104982/onlyteenbj-teen-sara-luv-is-fucking-her-sisters-ex.html
porn xxx vd http://eksway.com/portale/LinkClick.aspx?link=https://liebelib.mobi/movie/316288/pregnant-big-booty-ebony-bitch-rides-a-stiff-white-cock.html
xxx videos forest http://drawingmasterclass.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/flash-sex.html
manchala sex shot
PenelopeRat 2022/07/01(06:27)
hot mature 1080p http://khusainovdamir.ru/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://zbestporn.com/to/paki%20and%20indian%20office%20sex.html
local xxx vedeos.in http://kidsautopark.org/jump.php?url=https://zbestporn.com/to/db%20videos%20desi%20homemed%20sex.html
beautiest beauty swallow http://eleniseitis.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://zbestporn.com/to/db%20kuwarisexi.html
forva xnxx free http://renometalworks.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/sexyvidohindi.html
biyenan manugang sex.stories http://zoenmij.be/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://zbestporn.com/to/toilet%20hospital.html
sunny leone park http://cherokeeglobalbrands.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/glasses%20ebony%20teen%20flat%20chested.html
teacher xxx hd http://tiendaloquequieras.com/engine/redirect.php?url=https://zbestporn.com/to/family%20double%20x%20movies.html
brazzer xxx mom http://cibernarium.cat/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://zbestporn.com/to/videos%20db%20db%20db%20videos%20bride%20toilet%20airplane.html
momos xxxx video http://wbz.eu/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://zbestporn.com/to/gana%20bala%20blue%20film%20sexy%20video.html
bath time beeg http://bizimmersin.com/logout?redirect=https://zbestporn.com/to/vids%20hairy%20lesbian%20airplane%20amateur%20threesome.html
assamese actress fuck http://joergvanessen.de/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://zbestporn.com/to/wwwxvideio.html
xxxx movis usa http://daoevolution.com/club/link.php?url=https://zbestporn.com/to/desi%20sex%20videos.html?p=2
चुदाई बैंगन से http://microscopist.ru/redirect?goto=https://zbestporn.com/to/indiansex.html
hornblow xxx fullvideo http://sezonstroy.com/bitrix/redirect.php?goto=https://zbestporn.com/to/jewish%20fur%20gay.html
x x xyy http://gohaveit.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://zbestporn.com/to/db%20curvy%20granny%20english.html
xcnx video hd http://urumexatl.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/mask%20fake%20tits%20tall.html
3x मूवी बीएफ http://ksnonline.org/website/474/program/1610?url=https://zbestporn.com/to/comic%20latino%20teen%20transsexual.html
muscat sex videos http://s43.mossport.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/wwwxxxsd.html
88sexx com hd http://deficitdeatencion.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/india%20sex%20comn.html?p=2
bangla mms new http://coeur-de-marie.de/advertising.redirect.aspx?advid=35&url=https://zbestporn.com/to/australian%20crossdressing%20tits.html
animal xxsexi videos
RogerAmalf 2022/07/01(02:27)
shoplifter porn subtitle http://commodorec64.com/reroute.asp?cid=X26G7809332B9&url=https://liebelib.mobi/movie/483965/chick-with-droopy-tits-nikk-thorne-eats-the-pussy-of-slutty-debbie-white.html
old telugu xxx http://yeesevent.com/r?url=https://liebelib.mobi/movie/506046/rapacious-hot-samia-duarte-prefers-pleasing-wet-honey-cunts.html
sex super americano http://ptrapi.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://liebelib.mobi/movie/180989/busty-gorgeous-ebony-fucks-her-pussy-with-multiple-sex-toy-on-webcam.html
sakira xxx video http://admkazym.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/402138/chubby-hairy-cougar-bbw-fucked-by-black-guy-cock.html
sex bregnet girl http://ids5.com/away.php?url=https://liebelib.mobi/movie/80277/remastered-blowjob-from-the-hot-bartender.html
gang sex m4 http://www.motobloky.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/802347/hot-bhabi-and-dever-romance-part-1.html
daphne rosen brazzer http://zhonghsx.com/site/wp-content/plugins/topcsstools/redir.php?u=https://liebelib.mobi/movie/438096/distraught-husband-has-to-watch-his-wife-gabrielle-gucci-fuck-a-black-man.html
sexy felim xxx http://아크릴가공.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://liebelib.mobi/movie/469009/sluttish-bitch-tasha-reign-gets-pleased-by-ramon-and-later-sucks-his-dick-deepthroat.html
aspen rose nude http://bladesandbows.co.uk/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://liebelib.mobi/maspalomas-two-drunk-friends.html
tamilsex videos hdporn http://mymillcraft.com/wp-content/themes/begin5.2/inc/go.php?url=https://liebelib.mobi/movie/112586/annie-cruz-and-catie-parker-heroine-and-sidelick.html
playgard sex hd http://hzfxyy.com/shared/partnercookie?k=gort&url=https://liebelib.mobi/yonger-brother-fuck-his-little-sister-while-she-sleeping.html
tanzania xvideo 2017 http://buginboxstudio.com/engine/go.php?url=https://liebelib.mobi/soldiers-force-rape-african-village-girls.html
free sex xxx http://ruspanda.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/959920/bridgette-b-in-sexy-lingerie-gets-pussy-licked-by-michael-vegas.html
cs xxx vibeo http://bluedragonhosting.com/plugins/guestbook/go.php?url=https://liebelib.mobi/xxxn.html
japanese love massage http://petropartes.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://liebelib.mobi/movie/244312/ombfuncom-big-squirt-615-titty-brunette-huge-cum-orgasm-ohmibod-vibrator.html
pakistani hot hotsexy http://roupee.com/site/wp-content/plugins/myredirect/redirect.php?url=https://liebelib.mobi/movie/105489/big-tits-fuck-dicks-kiara-mia-kagney-lynn-karter-bridgette-b-gia-dimarco-kevin-moore.html
diya mirza porn http://xiha0762.com/link.php?tid=29322&tnr=MMT1738&url=https://liebelib.mobi/movie/102329/hd-art-porn-showing-mirta-marry-and-adelle-in-a-3some.html
sexy video dunlod http://cvsdu.com/blog/wp-content/themes/Attitude/go.php?https://liebelib.mobi/cekc-xxx.html
dotkom dotkom hd http://westernturffarms.net/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/40023/two-young-girlfriends-forced-to-suck-and-fucked-good.html
tmkoc xxx daya http://market.digimatix.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/286940/nerd-sexy-teen-masturbates.html
x sexy nangi
Paigejen 2022/07/01(02:06)
sex.slim hairy midget http://agro911.by/bitrix/redirect.php?goto=https://pornview.org/xxx%20videos%20trends%20trends%20neighbor%20double%20fisting%20mom%20pov
www beastiality3gp x http://oftec.co.uk/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pornview.org/xxx%20db%20db%20sunny%20xxx%20ne
sex saniy lion http://indoexpedition.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20kti%20mature%20indian%20aunty%20extramarital%20sex%20affair%20on%20hidden%20cam
pron 10 sal http://maikesaier.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://pornview.org/best%20Wd4%20daddy%20aur%20chachi%20ke%20rishton%20mai%20chudai%20ki%20mast%20blue%20film
kazakhstan granny porn http://englewoodone.com/_/pub/textlink/371?url=https://pornview.org/best%20ieY%20bhabhi%20sex%20with%20devar%20and%20cheating%20her%20hubby
usa new xxx http://visibilidade.net/?app=WordpressEmbedForm&url=https://pornview.org/best%20uHa%20desi%20standing%20fuck%20in%20bathroom
www.meyzo sex videos http://jav1080hd.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://pornview.org/xxx%20worship%20tight%20pussy%20busty
sbnr 323 father http://gptek.spb.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20desidelivery
free use mom.com http://promemorywall.net/__media__/js/netsoltrademark.php?d=pornview.org/best%202BI%20big%20boobs%20desi%20aunty%20bathroom%20sex%20arousal%20act
bengali sister sex http://mesdemoisellessenmelent.fr/visit.php?linkType=2&linkValue=https://pornview.org/best%20OzCe%20mallu%20tuition%20teacher%20having%20fun%20with%20student%20father
arben sex dowlod http://lessines.info/?c=scene&a=link&id=8833621&url=https://pornview.org/xxx%20tamil%20prostitute%20aunties%20sex%20videos
adilabad sex video http://ironcurtaincult.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20pJr%20indian%20in%20a%20threesome
mms leaked mallu http://autorafuna.com/search/?mode=bn_ad&url=https://pornview.org/xxx%20videos%20jabrdashti
www.x video hd http://gomel.kit.by/bitrix/redirect.php?goto=https://pornview.org/best%20ist%20it%20slut%20getting%20fucked%20hard
xxccsc918xx 2018 price http://kckphotographyblog.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20KPp%20bangalore%20desi%20teen%20cousin%20sister%20hardcore%20indian%20xxx%20fuck%20tube
xnxxx.com hd hindi http://jingsutong.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pornview.org/xxx%20kajal%20xey%20video
publicfuntalk rssia sex http://egracelife.com/interx/tracker?op=click&id=995.1e0d&url=https://pornview.org/xxx%20tite%20milk%20sex
ШіЩѓШі ШЁЩ†Ш§ШЄ Ш§Щ„Ш§Щ…ШІЩ€Щ† http://wedgebore.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20OXb7%20desi%20bhabhi%20showing%20her%20boobs
red tube wap http://specific.co.uk/bounce?bounceID=2&tag=k12&bounceURL=https://pornview.org/best%20jOh%20hot%20mallu%20girl%20showing%20her%20shining%20body%20under%20the%20shower
bazzarasa sex hd http://newsforgreens.com/st-manager/click/track?id=423811&type=raw&url=https://pornview.org/best%20VJK%20maid%20s%20sex%20on%20indian%20hidden%20cam
big hd assshd
RodrigoScalT 2022/07/01(01:34)
xxx news videoprenkachopn http://korurs.pl/site/wp-content/plugins/topcsstools/redir.php?u=https://hotmoza.mobi/view/374797/passioante-sex-is-what-our-lesbo-babes-are-nice-at.html
wwwxxx 2017 hq http://acousticbasement.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/first-time-sex-vrgen.html
hd xxx vdioes http://cticshb.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hotmoza.mobi/view/304746/blue-panty-teen-needs-vibepussy-ohmibod-working-clit-while-getting-ass-fucked.html
ladki ghoda fucking http://marjoriehoward.com/site/wp-content/plugins/myredirect/redirect.php?url=https://hotmoza.mobi/view/477553/dirty-american-housewife-rhylee-richards-rides-dick-and-wants-to-be-titfucked.html
marleny nunes pirno http://dugunsandalyeleri.org/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/148429/hot-teen-school-girl-on-webcam-9.html
pakistani hindi xnxx http://sniper.kz/bitrix/rk.php?goto=https://hotmoza.mobi/view/51941/real-fucking-video-from-a-hot-students-party.html
best xxx play http://cp4927.com/cgi-bin/out.cgi?id=EmmavL&url=https://hotmoza.mobi/view/449932/great-boobs-curvy-blonde-babe-roxane-hall-fucks-hard-and-sucks-in-classroom.html
www.xxxii katun sees http://ajbertp234net.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/191442/milf-big-tits-gets-it-from-black-guy-from-behind-pt-1.html
porn daughter honeymoon http://restorecamaro.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/288688/edyn-blair-hd-porn-videos-xxx.html
xxx www priyanka http://intelligentdeck.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/940017/tall-blonde-milfs-first-xxx.html
fouk sex hd http://rgisc.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/474003/bootyful-babe-in-short-kilt-skirt-x-lady-goes-wild-on-a-hard-cock.html
desi college scandals http://cornertv.net/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/277583/tattooed-emo-babe-dped-by-big-hard-dicks.html
brather fouk xxx http://eismaschine-test.silverchain.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/192304/sweetheart-charms-dude-with-her-naughty-fellatio.html
taxi.69 sunny leone http://dotscab.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/wwwxxxbpvd.html
zabardasti sex muslims http://b3ee.com/redirect/go?to=https://hotmoza.mobi/view/152722/sexy-babes-are-delighting-fellow-with-blowjobs.html
www.new bf vido http://artsandlettersdaily.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/102094/milfs-love-threesomes.html
जोजो सेक श http://channel13.com.mv/wp/wp-content/themes/delicate/gotourl.php?url=https://hotmoza.mobi/view/238775/two-busty-women-enjoyed-lesbian-action-in-the-bedroom.html
m4 xxx porn http://elari.small.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/276099/massive-dick-for-the-super-hot-ebony-whore.html
seksi hd vedio http://confitecol.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/83923/fake-boobed-brunette-wife-amy-brooke-pleasuring-her-husband-danny-wylde.html
xxxx videos san http://vlg.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/69985/big-and-round-latin-assed-babe-uses-her-mouth-to-present-fantastic-pleasure.html
xxx hd msgj
Oswaldthymn 2022/07/01(00:21)
xxx cewek digilir http://doucesoeur.com/redirect.php?link_id=56&link_url=https://pornnporn.com/to/xxx-priya-anjali-rai-fuck/
xxx com horror http://discount-photo.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/prolapse-innocent-ass/
pasaian sex vesio http://indexvalue.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/tan-lines-lesbian-orgy-gokkun/
www xxx cnm http://energoprom-eco.ru/bitrix/rk.php?goto=https://pornnporn.com/to/bangla-3dx/
andrea abeli seks http://diagnosticis.com/site/wp-content/themes/begin44/inc/go.php?url=https://pornnporn.com/to/hot-badwap-live-video-sex/
seal pack rajwap http://mark7.ru/bitrix/rk.php?goto=https://pornnporn.com/to/trends-suhad-rat-xxx/
supar xxx hd http://cameroncountypa.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://pornnporn.com/to/tamilnudes/
bokep gay.artis indo http://extrahry.winetoursnapa.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/rrrr-xxx/
bad nadti in http://delcom72.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/leah-gatti-all-porn-video/
ghy xxx new http://linkleasing.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/full-opan-sax/
p x hd http://gbg1998.de/index.xml?return=https://pornnporn.com/to/dorge-dokan/
ШіЩѓШі ЩѓШЁЩ€ ЩѓШЁЩ€ http://utkenergy.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornnporn.com/to/trends-hgporm/
english xxxx flim http://tekytalk.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://pornnporn.com/to/black-teen-natural-tits-model/
xvideos slliping mom http://59zimaleto.ru/bitrix/rk.php?goto=https://pornnporn.com/to/wwwwxxxxocm/
sanilion xvideos 2017 http://maryshannon.us/__media__/js/netsoltrademark.php?d=pornnporn.com/to/sunitha-sister/
indian moovie sex http://metalwind.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pornnporn.com/to/vids-vids-cute-cartoon-underwater/
sa xxx vdeo http://bettersalaries.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pornnporn.com/to/www-zzzz-xxx-hi-bf-video/
oviya sex vide http://krasnoyarsk.progres.store/bitrix/redirect.php?goto=https://pornnporn.com/to/db-speculum-dominican-garden/
brezzars hd videos http://fweet.com/wp-content/plugins/butterkekse/redirector.php?url=https://pornnporn.com/to/3xbangal/
yamg xxx dawnlod http://house-of-pork.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-videos-videos-yarssex/
hot ungli sex
Samuelkix 2022/06/30(23:51)
fullhd xvideo mobile http://muzamilglass.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.sexo-hub.com/top/bollywood-actress-xxx-photos.html
xxx.video download in http://www.unaten.com/link.php?url=www.sexo-hub.com/top/first-time-romantic-step-sister.html
xxx mp.3 v. http://100wattsfest.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.sexo-hub.com/top/tokyo-hot-n0798-alice-ozawa-the-dynamite-tits.html
incest sleeping family http://techguy.co.nz/site/wp-content/plugins/topcsstools/redir.php?u=https://www.sexo-hub.com/top/school-girl-in-shillong-xxx.html
jizz family mobile http://northscout.com/logout?url=https://www.sexo-hub.com/top/ava-addams-panty-thief.html
xxx security video http://dvapodva.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/mom-and-dad-sex-in-hidden-camera.html
सैक स datcom http://construesol.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://www.sexo-hub.com/top/young-school-girl-ayoungnal-painfake-interview.html
bokep barat mom.and.son http://https://www.ilsoyadvisor.com/on-farm/ilsoyadvisor//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/indian-tamil-aunty-handjob.html
breastfeeding two guys http://bluedragonhosting.com/goto.php?go=https://www.sexo-hub.com/top/timida-nenita.html
nughty america bfxx http://albiteh.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/strips-her-sister.html
priyanka sex bf http://startupfresh.com/eshowbag/redirect.php?type=website&url=https://www.sexo-hub.com/top/horny-guys-molest-and-rape-girl-porn.html
shoty bachy xxx http://belajarfotografi.com/out.php?u=https://www.sexo-hub.com/top/miss-galilea-milf-latina.html
punjabi cucumber sex http://hightechelectricllc.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.sexo-hub.com/top/tinychat-girl-webcam.html
sex you beeg http://shopaiueo.com/include/redirect.php?type=3&id=310&href=https://www.sexo-hub.com/top/bloody-ass.html
sxc vdios xxx http://maryjanemom.com/site/wp-content/themes/Attitude/go.php?https://www.sexo-hub.com/top/baby-sex-rogan-rc.html
redwap lounge in http://catatan-maba.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.sexo-hub.com/top/xvideo-1993.html
sunny leon xxporn.com http://tricareforyou.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/slutty-nympho-debbie-white-doesnt-mind-fucking-on-camera.html
vigo xxx 100 http://deja-voodoophotos.com/out-16961.php?web=https://www.sexo-hub.com/top/horny-tubee.html
love you xxvideo.com http://downloadroot.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/juukan-yon-dainimaku.html
video father sex http://onehour.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.sexo-hub.com/top/korean-movies-english-sub.html
bf xxx vodeo
Oliviablani 2022/06/30(22:39)
sunder chodayi video http://i-surron.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+hot+bansuri+ke+guamara/
yuko kasahara porn http://kreapy.com/site/wp-content/themes/begin44/inc/go.php?url=https://directorio-porno.com/seacrh+gang+bang/
black big land http://giftbugs.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+wage+mini/
sex video rajweb.com http://vclimat24.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+xxxvidor/?p=2
japanese mom cumshooter http://www.pichshop.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+videos+trends+xxxxxxxxxxx+video+hd+hindi/?p=2
breeze hd co.in http://xn----7sbbdcf9eca3b0ke.xn--90ais/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+vids+uttar+pradesh+blue+film/
xxx com sanileon http://promcomtech.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+homemade+threesome+comic+gay+teen/?p=2
sakila aunty bigboobssex http://itsontheweb.co.uk/adserver/api/click.asp?b=763&r=2477&u=https://directorio-porno.com/seacrh+db+sissy+university+norwegian/
xxx sax j http://constructionequipmentlending.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+swallow/
kearala herone meerajasminsex http://heartsdesire.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+cutay+girls/
नतालिया kapchup porn http://candorai.com/t.aspx/subid/955049814/camid/1745159/?url=https://directorio-porno.com/seacrh+trends+trends+vids+rekha+mona+sarkar+web+series+sex+videos/
randibaaz com indian http://frontlinestreetmusic.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+nice+tits/
wa0 sex com http://brandbrush.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+celebreth/
lndia porn video http://yourprojectupdate.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+avneet+kaur+hot+sexy+porn/
romesh xxx video http://integrateyourcare.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+tamil+village+pundaikal+sex+photos/?p=2
download yess xxmp4 http://cryptogamingguide.com/out.php?id=kibocase&category=ladies&url=https://directorio-porno.com/seacrh+vids+db+xxxnxxu/
download squirting videos http://aunsoloclic.com/charts/click.php?user=14137&link=https://directorio-porno.com/seacrh+xnxxind+videos/
redwap porn west http://bigdapartmentlocators.com/blog/wp-content/themes/Attitude/go.php?https://directorio-porno.com/seacrh+wet+glamour+biker/
kajal aggarwal xxxx.video http://canemore.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+bangla+heroins+xxx+videos/
porno teen dolarhd.com http://cdhgf.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://directorio-porno.com/seacrh+videos+db+tall+nun+cfnm/
dayna vendetta xnxx
RyanHaf 2022/06/30(22:07)
videsi sexy mother http://wisdomteethvancouver.com/__media__/js/netsoltrademark.php?d=www.pornko.net/blair-williamson-with-brother.html
redwab cina cantik http://firstpat.net/rf/pg?pid=576&url=https://www.pornko.net/brother-forced-sex-step-sister-first-time.html
synny leon porn http://d6d12.ru/bitrix/redirect.php?goto=https://www.pornko.net/lolli-schoolgirl.html
desi 4k xxx.com http://mamanonstop.ru/bitrix/rk.php?goto=https://www.pornko.net/i-caught-my-older-brother-after-a-shower-porn.html
porn party mp4 http://morethanbeautiful.dk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornko.net/alabama-creaming.html
indiancollegegirls secretsex clips http://canlin.org/redirect?go=https://www.pornko.net/mom-son-sexy-bp.html
porhd xxx downlod http://phpbbkorea.com/club/link.php?url=https://www.pornko.net/jhgkhb.html
कटरीना कैफ xxxx http://waaok.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.pornko.net/mom-and-son-sleep-rox-tube.html&companyId=9560
www.xxnxx video donloud.com http://homes-in-the-woodlands.com/__media__/js/netsoltrademark.php?d=www.pornko.net/family-taboo-mom-dad-teach.html
pron bilak doctar http://f5.dn.ua/bitrix/redirect.php?goto=https://www.pornko.net/shameless-step-mommy.html
bokep replexi nursehat http://cardotcom.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornko.net/soft404-probe-b0f21a87-f90a-41c2-89a0-1ef3b1ddf5c7.html
olechka tatar porn http://secretonline.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://www.pornko.net/ablud.html
blue sex karyalaya http://trakhtorfans.com/search/rank.cgi?mode=link&id=11079&url=https://www.pornko.net/samantha-jolie-get-sex-in-public-at-car.html
sexy video mobi http://activeits.co.uk/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://www.pornko.net/oralcrreampie.html
xxxxxx indan blu http://eterial.com/bitrix/redirect.php?goto=https://www.pornko.net/armpit-eat.html
ekat big tits http://alvino.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornko.net/pakistani-girl-sex-and-dog.html
saxy moves hd http://fivefriendstofreedom.com/__media__/js/netsoltrademark.php?d=www.pornko.net/anal-con-sbarrate-nel-culo.html
tight vegina sex http://bebulb.com/wp/wp-content/themes/planer/go.php?https://www.pornko.net/dottor-exam.html
tawel cheating beeg http://birmingham.ac/?app=WordpressEmbedForm&url=https://www.pornko.net/porn-tube-porno-4k.html
fuck all videos http://travelstumble.com/out?url=https://www.pornko.net/rachael-madori-lesbian.html
teen boys jakol
PaulineCetty 2022/06/30(20:03)
xnxx hd bf http://bsfhandbike.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/vids%20khalifa%20mir%20sex%20com
mp4 x movies http://olg-oldenburg.de/wp/wp-content/themes/prostore/go.php?https://www.ruperttube.com/xxx/trends%20trends%20english%20bp%20sexy%20jungle%20rape%20wala?p=2
randi baj com http://scottborison.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.ruperttube.com/xxx/db%20blindfolded%20iranian%20table
natalia starr rimming http://mail.eprom33.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/xxxxx%20na%20video
hd 2017johnny sins.com http://makmart.org/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/dark?p=3
bollywd videos s3x http://xy-lamp.com/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/trends%20indian%20village%20gurl%20sex%20out%20door
badi boobs sex http://bionissim.com/cgi/out.cgi?id=57&l=top_top&u=https://www.ruperttube.com/xxx/trends%20trends%20karnataka%20muslim%20xxx%20sexГџ
brazzer hd sex http://transentgp.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/videos%20flasher%20jerk%20off%20encouragement%20sorority
actress pragathi sex http://westyuk.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ruperttube.com/xxx/trends%20trends%20wwwvonxxx
kuna xxx videos http://cupofhope.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/videos%20videos%20romantic%20mom%20and%20son%20porn
18yong girl sex http://speedyboutique.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.ruperttube.com/xxx/pawg%20mud%20anal%20toying
flying jizz jizz http://app-service06.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/trends%20rashmi%20xvideo%20in%20hd
red bed videos http://fitcosmetics.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/cutay%20girls
xxx video downliaf http://edinburghleisure.co.uk/goto.php?u=https://www.ruperttube.com/xxx/db%20db%20ma%20batta
pashto xnxx video http://ultratrailmb.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.ruperttube.com/xxx/desi%20porn%20site
ana colchero xxx http://monitorimmobiliare.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.ruperttube.com/xxx/sex%20movi%20sex%20bdeio
manipuri new sex http://alphauro.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.ruperttube.com/xxx/japanese%20anal%20sex%20fetish%20football
hindi sex sari http://donorauction.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/vids%20memari
indian bath caught.com http://eagleyeprod.com/site/wp-content/themes/prostore/go.php?https://www.ruperttube.com/xxx/sucking%20cock
pussy lickung mms http://americompus.biz/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/romantic%20sex%20gangbang
xxx seek pack
RogerAmalf 2022/06/30(18:38)
costa mafil xzz http://mumlicious.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/176700/girlfriend-doggie-style-with-boyfriend.html
notun bf hd http://oyuntuccari.com/cc/ccframe.php?path=https://liebelib.mobi/movie/468157/pretty-angel-monique-alexander-gets-rammed-hard-by-johnny-sins.html
xxxy videos mp3 http://hothit.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://liebelib.mobi/movie/391289/slutty-amateur-big-ass-ebony-chick-gets-her-pussy-banged-by-hard-white-cock.html
sexyi mom fuking http://svarnoy52.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/801699/mass-impregnation-at-czech-gang-bang-party.html
sex vide0 kanada http://14thst.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/58495/busty-coed-baby-kate-gets-her-big-boobs-covered-in-massage-oil-and-enjoys-a-raunchy-fuck-fest-in.html
xxx aribi 4k http://logpt.com/wp-content/plugins/phpl/redirect.php?url=https://liebelib.mobi/movie/215231/finger-fucked-while-choked.html
xxx sex bode http://estkrar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/dogs-cum-down-her-throat.html
muselime xxx vedio http://mesdemoisellessenmelent.fr/wp/wp-content/themes/begin5.2/inc/go.php?url=https://liebelib.mobi/movie/789118/amateur-horny-sexy-beach-nudist-naked-milfs-spycam.html
mobile porn melayu http://childski.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://liebelib.mobi/movie/179866/fucking-miss-police-officer-with-a-big-booty.html
tГ©en sex real http://hhd.org/knjiga/go.php?url=https://liebelib.mobi/movie/368573/nudist-beach-voyeur-vid-with-two-gorgeous-brunettes-all-naked.html&url=https://liebelib.mobi/movie/368573/nudist-beach-voyeur-vid-with-two-gorgeous-brunettes-all-naked.html
father sexe videos http://atleticograu.com/modules/babel/redirect.php?newlang=en_us&newurl=https://liebelib.mobi/movie/105204/ava-devine-scott-nails-in-my-friends-hot-mom.html
xxxxxxxxvideo hd full http://capitaladvisorygroup.net/makandalodge434/guestbook/go.php?url=https://liebelib.mobi/movie/255392/my-horny-neighbor-dildo-fucking-pussy-on-cam.html
old ge com http://www.autofamily.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/438143/bonnie-rotten-gets-her-ass-fisted-by-small-hands.html
fuck pd com http://saratov.kolesa-darom.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/203434/a-pair-of-cocktails-and-the-whore-goes-indeed-bad.html
bf english america http://chuypoweron.com/wp/wp-content/themes/Grimag/go.php?https://liebelib.mobi/movie/433517/hot-linda-slim-great-blowjob-skills.html
3x porno video http://blimp.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://liebelib.mobi/movie/494206/cheerful-japanese-babe-aki-hoshino-has-fun-on-the-beach.html
sixy porn vedos http://litephoto.ru/bitrix/rk.php?goto=https://liebelib.mobi/wife-has-husband-raped-by-gay-men.html
new xxx videohd.com http://scpltd01.com/redirector?url=https://liebelib.mobi/movie/162319/lust-cinema-the-erotic-hotel-room.html
gloryhole japan everywhere http://10bilion.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/movie/464679/amazing-cock-suckers-jodi-taylor-kassius-kay-alex-chance-gives-a-stout-blowjob.html
pakistani hindi sex http://ijevsk.mongolshop.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/224341/japanese-webcam-girl-screaming-orgasms.html
COINBOOM
Derekabomi 2022/06/30(18:21)
성인용품 로맨스몰 - [url=https://www.romancemall.co.kr/]성인용품[/url]
다양한 성인용품
bf new videos.com
RodrigoScalT 2022/06/30(17:48)
ods porn com http://heliwave.com/redir.asp?redir=https://hotmoza.mobi/view/173139/monstercock-in-ass-you-have-not-seen-anything-like-this.html
कूआरी लडकी xxx http://globalstonesupplier.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/271099/stocking-milf-playing-wetvibe-sex-toy-to-huge-gushing-squirt.html
japanese sex vudeo http://algo-ritm.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/274605/old-spunkers-bbw-and-old-man-fucks-young-ebony-first-time-minnie.html
kareena sex vdeo http://library.aviaexpress.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/148671/demure-chick-captivates-dude-with-wet-oraljob.html
fuck the nun http://comfyfeel.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hotmoza.mobi/view/833923/stepfamily-twerkonadick-session.html
www.sexy hd cm http://atelier-de-couture-celine.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hotmoza.mobi/find/doggy-x.html
venus marquez porn http://jcement.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/57748/leanna-sweet-and-lindsey-olsen-have-fun-in-a-hot-threesome.html
akadanidaniels porn video http://merosystems.com/engine/redirect.php?url=https://hotmoza.mobi/view/793236/vi-shy-in-steamy-dream-playboyplus.html
vorar sex hd http://comtec.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/448409/blonde-krissy-lynn-deepthroats-and-gets-titfucked-on-the-farm.html
xxx janglee bf http://frank-shkola.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/49266/charming-teen-gets-painful-anal-sex-with-hung-guy.html
xbraz xxx hd http://bundangye.com/r/?url=https://hotmoza.mobi/view/933599/visit-x-zwei-schwestern-lassen-sich-in-ffm-dreier-ficken.html
waptric sex videos http://railnuts.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hotmoza.mobi/view/217047/banging-and-sucking-juicy-ass-busty-rachel-starr.html
yes pruon com http://warbo.co/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hotmoza.mobi/view/392254/omg-have-you-seen-this-reality-show.html
xvedios hd afrikaans http://www.kidsaward.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/436901/arab-muslim-girl-cock-sucking-first-time-local-working-girl.html
ankita dave sucking http://eksway.com/wp-content/themes/planer/go.php?https://hotmoza.mobi/view/786469/x-tweek-forward-and-reverse-blonde-facial-8.html
rajwap sex vid http://yougar.com/redirect.aspx?id=243&q=2&f=1&url=https://hotmoza.mobi/view/406994/ball-gag-milf-fucked-bunny-skye-bbc-master-dallas.html
xnxxx sexx video http://kmsys.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/951926/head-bobbing.html
halk sax videos http://soloplayas.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://hotmoza.mobi/find/pretty-busty-amateur-pierced-pussy-banged-in-fake-taxi.html
adventeges xxxx move http://globalmealsdelivery.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/stepmom-forced-by-his-step-son.html
china blue film http://18av-6.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/801275/casual-teen-sex-casual-sex-in-the-city-of-love.html
x belu sex
PamelaLouby 2022/06/30(17:26)
xxxx video post http://oniongarlicless.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/daddy-fuck-daughter.html
redwap ninja miyabi http://420581.com/redirector?url=https://www.dampxxx.org/too/handjob-cumshot-orgasm-compilation-blooper.html
sunny keone porn http://proseed.no/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.org/too/ali-rea-sex-video.html
mom forced hd http://tolyatti.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/क्सक्सक्स.html
sex xxx comvideos http://asu.edu.kz/bitrix/rk.php?goto=https://www.dampxxx.org/too/indian-bhabi-pusy.html
myanmar nude 18hd http://nva.by/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-sexatt.html
indena sax moev http://zhnyzjk.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.org/too/nylon-denial-bush.html
full xx english http://shileksha.mrkineshma.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/face-rtde.html
ww xxmoom.com new http://smithandsonlaw.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.org/too/bangladesh-big-boss-xxx-video.html
blue sexy videos http://krasnoyarsk.prostitutki-red.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/videos-xxx-vides-telugu.html
sexcy bf hot http://vrmonkey.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.org/too/small-tits-piercing-gagging.html
xxx mobi tarzen http://sitecreation.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/vids-vids-hiyear-dase-local-sex.html
www barzzer sleep http://guz.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/indian-local-www-xxx-bf.html
boba chusna video http://egracelife.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.org/too/gangbang-teen-gay-straight-throat-fucked.html
sex full nacked http://ygkj889.com/php/download.php?q=61lvqmkMd&e=https://www.dampxxx.org/too/vids-manik-manik-akshita-sabji-mandi-sex-video.html
jenny naked tv http://rhcheatsheets.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/30yearxxx.html
cusion sex village http://prostodomugra.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/dasei-com.html
porn semi japan http://tonyanderika.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.dampxxx.org/too/fever-bath-fuck.html
www brezar sex http://hammondscos.com/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/videos-german-classic-football-cheating-wife.html
pashto xxx local http://df2.eu/linkchk.aspx?no=1171&link=https://www.dampxxx.org/too/db-pani-pila-diya.html
sax xxx video.
RyanHaf 2022/06/30(14:24)
xxxx saxe hd http://613907.com/__media__/js/netsoltrademark.php?d=www.pornko.net/prreggo.html
sunny leone3gp video http://intranet.pv.ca/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornko.net/daughter-and-dad-in-hotel.html
www xxxx c.com http://region-rd.ru/bitrix/rk.php?goto=https://www.pornko.net/witch-craft-work-hentai.html
hot shortfilms tube http://ccsacanada.org/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://www.pornko.net/matirodriguez.html
xxx sax move.com http://hoffix.de/redirect_to/?asset=url&id=https://www.pornko.net/esha-gupta-nangi-photo.html
jun aizawa porn.com http://pskov.molti-shop.ru/bitrix/rk.php?goto=https://www.pornko.net/amateur-pisss.html
blue movie sex http://lihua520.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornko.net/doctor-nurse-fuk.html
full xxx viduo http://szylxby.com/out.html?id=kisspasp&go=https://www.pornko.net/pay-off-dept.html
miniskirt no panties http://demstrup.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornko.net/sex-xxxx-hindi-sexx-xxxxx.html
under 14indian porn http://kunyangfangshui.com/home/issafari?uri=https://www.pornko.net/virgin-by-boys-friends.html
xnxx.big tites hd http://cabinet069.be/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.pornko.net/fat-app.html
xxx porn blood http://www.google.com.br/url?q=https://www.pornko.net/group-of-guys-fucking-drunk-wife.html
belek xxx com http://iem-health.us/__media__/js/netsoltrademark.php?d=www.pornko.net/cuckold-doorway.html
nice valley xxx http://mertenmart.ru/bitrix/redirect.php?goto=https://www.pornko.net/brezzar-poran-xxx-moves.html
porn student picnic http://goud-verkopen.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornko.net/adult-sex-free-download.html
xxx bf videosСЂСџС›Т‘ http://www.gold-hyip.com/away.php?u=https://www.pornko.net/castration-instruction.html
nadira ali fuck http://vesna.toys/bitrix/redirect.php?goto=https://www.pornko.net/anal-acrobats-3-free-sample.html
rajwap gril sex http://furnitureatwalmart.com/__media__/js/netsoltrademark.php?d=www.pornko.net/kanada-sex-home.html
sexe hd cinema https://images.google.com.af/url?q=https://www.pornko.net/brazzers-new-sex-video-2021.html
xxxsex video yong http://dreamcushion.com/b2b/redirect.php?url=https://www.pornko.net/sunny-leone-18y.html
tatoo hidden camera
OliverArift 2022/06/30(12:14)
bongole sex video http://incalex.com/engine/track.php?url=https://clasporno.org/xxx/videos+gyno+exam+maid+shemale+fucks+girl
non vej xxx http://caprica.market/bitrix/redirect.php?goto=https://clasporno.org/xxx/new+rap+xxx+video+download
jasmeen bahsin sex http://hauswasserpumpe.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/indian+godown+sex+spy
xxx v hospital http://kaitlinmay.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://clasporno.org/xxx/cpl
prlvate black com http://amglobal.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+topless+blowjob+cum+street
jilbab hisap kontol http://teploceramic.net/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://clasporno.org/xxx/desi+milf
sex to bp http://armorpackaging.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/candid+camera+sex
www xxxxxxx hd http://laptopworkstation.com/link.php?tid=29322&tnr=MMT1738&url=https://clasporno.org/xxx/blow+girls
www sex videos.cam http://superchargeur.com/wp-content/themes/begin0607/inc/go.php?url=https://clasporno.org/xxx/trends+home+med+xxx+move
bus hot scene http://deltaplus.systems/bitrix/redirect.php?goto=https://clasporno.org/xxx/valentines
xxc desi video http://mocistanbul.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/wxxxe+sex
chhota beemi sex http://dev1.vzlet.media/bitrix/redirect.php?goto=https://clasporno.org/xxx/japanese+mom+tiny+dick+czech
brazzers sister hd http://cnhjdd.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://clasporno.org/xxx/free+sax+com
hd 3gp kings http://dehui111.com/red.php?ext=https://clasporno.org/xxx/cop+ebony+shemale+busty+teen
masha babko videos http://mysourceam.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxx+bf+hd+8+sal+ki+girl+bf
nogno girl porno http://orozcoclothing.co/redirect.ashx?herstellerkatalog=produkt&url=https://clasporno.org/xxx/wwtopxxx
xxx sex balekib.com http://stephenschristiantrust.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+trends+trends+majedar+sexy+video+hd
sex ssbahan 3gp http://plit-centr.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/indian+teen+girl+exposing+sucking
xxx vodei com http://शुа¤а¤Іа¤—а¤Ё.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/princess+fat+teen+small+tits
prathiba hot video http://hauspros.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://clasporno.org/xxx/toes+gay+straight+bed+sex
jennifer aniston masturbates
PamelaLouby 2022/06/30(07:58)
sexi red vidio http://continentaltrustbank.com/redirector?url=https://www.dampxxx.org/too/new-rap-xxx-video-download.html
xxx www चोदई http://foroshomde.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.dampxxx.org/too/xxx-viodcom.html
kauwa sex video http://peakdistrictlatestoffers.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.org/too/hooker.html
foreign hd sex http://www.atlaszdorovia.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/videos-videos-videos-gaon-ki-aurat-ka-sex-marwadi-rajasthan.html
xxx pone vidos http://krepeg2005.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/anuxxx.html
englesh full sexcy http://aerigoaviation.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/sexiest-flim.html
xxx sni liviyan http://finexpertiza.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/bbw-teen-missionary-hardcore.html
japanese tricked massage http://lspinside.com/jump_ext_link.php?link=https://www.dampxxx.org/too/to-freeindianporn-mobi.html
blacker xxx com http://kama-spb.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-cumshot-drilled-ponyplay.html
veera xxx video http://applephotography.co.uk/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://www.dampxxx.org/too/bf-blue-sexual-video.html
video sex haruka http://brekinnetoff.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/bedweb.html
www.monster deflower wap.com http://clipser.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot-jaklin-xxx-video.html
bb x vido http://applephotography.co.uk/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.org/too/hot-hindimomxx.html
desiglribturms sxe vodrs http://stupino.technosouz.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/bbai-bahan.html?p=2
akari asahina uncensored http://busandar.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.dampxxx.org/too/amateur-milf-maledom-toes.html
porimoni hdxxx video http://crotdalem.com/linkclickcounts.cfm?linksId=5732&url=https://www.dampxxx.org/too/redwap-porn-japan.html
www.group sex mp4.com http://exonian.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/skodeng-awek-berak.html
small chhaka fuking http://weightlossbyfitness.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/websexmove.html
downloads photos xxx http://first-trans.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/anti-hot-sex-bf.html
slut anty fuck http://mainstreetmonocle.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/legs-handjob-pierced-pussy.html
Разработка сайтов и телеграмм ботов
ChrisBruch 2022/06/30(07:16)
Доброго
Наконецто нашел
[url=https://franzese-webstudio.com]web studia [/url]
crazy bhabhi com
RyanHaf 2022/06/30(06:39)
tamil auntybusty com http://vpengzhou.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.pornko.net/stickam-omegle-teen-girl-orgasm-webcam.html
xxx local indian http://photojanik.com/wp-content/themes/prostore/go.php?https://www.pornko.net/xnxx-stap-mom-and-son.html
jabrdidti xxx video http://xl911.com/__media__/js/netsoltrademark.php?d=www.pornko.net/bbw-babes-aunty.html
xxx video movo http://thanhphatjsc.com/wp/wp-content/themes/prostore/go.php?https://www.pornko.net/sxxyvideo.html
xxx bad dad.com http://makimayta.ru/bitrix/redirect.php?goto=https://www.pornko.net/xxxwww-201.html
fst sex jbrdsti http://ipala.com.ua/bitrix/rk.php?goto=https://www.pornko.net/search-special-treatment.html
jena jems video http://triz.or.kr/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.pornko.net/indian-cute-chubby.html
vef xcxc vedo http://anisomycin.com/out.php?s=https://www.pornko.net/dog-style-hot-fuck.html
www.bhabi compoj porn.in http://stylincases.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornko.net/mujeres-masturbandose-y-hablando-espa%C3%B1ol.html
mature japanese sex http://nahodka-kom.gorodarmavir.ru/bitrix/rk.php?goto=https://www.pornko.net/www-oops-69-c0m.html
छके की सेकषी http://publish.co.uk/aviation/link.asp?snd=294&url=https://www.pornko.net/ariella-ferrera-swap.html
sex hd mmm http://myinfo-update.com/links/out.asp?url=https://www.pornko.net/truth-or-dare-lesbian-pool-party.html
sxxxx girls school http://margeluse.ro/portal/global_outurl.php?now_url=https://www.pornko.net/sunny-leone-pomr.html
granny fingers pussy. http://www.dvsavto.ru/bitrix/rk.php?goto=https://www.pornko.net/jpwfuquur.html
hd faru xxx http://multpost.com/index.php?sbs=11679-1-140&page=https://www.pornko.net/new-xxsexy.html
xxx vidoe iadle http://santamariagreenhills.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornko.net/teacher-tease-blanche-bradburry-jordi-el-nintildeo-polla-and-sam-bourne-video-05.html
bf sanny lionhd http://bars-pro.ru/bitrix/redirect.php?goto=https://www.pornko.net/teen-creampie-compilation-begging-cum-inside-pussy-follow-my-sister-on-twitter-she-does-sex-posts-httpstwitter-comanandaa999.html
nag nagin xxx http://xn--80akbkalsbeeafq6a6b2f.xn--p1ai/bitrix/rk.php?goto=https://www.pornko.net/look-at-my-eyes-im-pretty-ang-young.html
old anti sax http://www.myairbags.com/bitrix/rk.php?goto=https://www.pornko.net/turkish-coock.html
pandu xxx vidos http://peers.synba.com/__media__/js/netsoltrademark.php?d=www.pornko.net/%E3%81%8A%E3%81%AA%E3%81%AB%E3%83%BC.html
aunty servant sex
Owenamild 2022/06/30(06:17)
wife hard sex http://carriebennett.net/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://pornobase.net/mv_techer_student_in_class_hd_sex/
hd xxxxx vo http://ojax.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_south/
bf xxx brothar http://optimizedcheckout.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_www_telugu_sexcom/
mangoli sex video http://gpp.com/reroute.asp?cid=X26G7809332B9&url=https://pornobase.net/mv_greek_girlfriend_lesbian_bondage/
xx bodo videoes http://entropyactive.com/site/wp-content/plugins/myredirect/redirect.php?url=https://pornobase.net/mv_sexy_video_pela_peli_mp4/
video sekasi xxx http://weisscrypto.com/cgi-bin/click/clicknlog.pl?link=https://pornobase.net/mv_bd_db_db_bГєsqueda/
less xxx video http://kimberly.ru/wp/wp-content/themes/eatery/nav.php?-Menu-=https://pornobase.net/mv_tiny_dick_masseuse_dick/
sexxy india video http://illumier.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://pornobase.net/mv_db_curvy_granny_english/?p=3
sex xvideo australia http://srvgames.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_anal_casting_shiny_hard_fuck/
porn sexy video http://nightrx.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pornobase.net/mv_xxx_odia_video_kandhamal_www_com/
mental women xxx http://unik.link/minogami/topics/145/logging?url=https://pornobase.net/mv_hot_hot_yang_boyai/
desi masala clips.com http://speedyboutique.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornobase.net/mv_db_xxx_seci_video_indian_lady/
sex vidio dawnlod http://terkas.com/minogami/topics/145/logging?url=https://pornobase.net/mv_db_vids_vids_synonym_xxx_video/
sssxxxiii hd video http://kostroma.comreestr.com/bitrix/rk.php?goto=https://pornobase.net/mv_videos_transvestite_rough_tgirl/
thamil sax mms http://rsci.ru/bitrix/rk.php?goto=https://pornobase.net/mv_bman_bala_sexx_xx/
xvedos bodos mms http://krasnodar.altera-auto.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_punk_huge_tits_halloween/
brazzets mom com http://xn--80acutscg.xn--p1ai/bitrix/redirect.php?goto=https://pornobase.net/mv_movje/
soul xxx hd http://fixbadcredits.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_video3/
trisha xxx xxx http://kingads.in/__media__/js/netsoltrademark.php?d=pornobase.net/mv_best_masturbation/
busty sister cock http://www.mamskaya.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_db_yamuna_xnxx/
sex video old
Ronaldmuh 2022/06/30(04:07)
dipika fuk vidio http://luzar.ru/bitrix/redirect.php?goto=https://rajwap.biz
xxx jungle japanese http://duartetricast.com/__media__/js/netsoltrademark.php?d=rajwap.biz
babe sex xxn http://jokescratchcards.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://rajwap.biz
beauti fucking girls http://ofice-life.ru/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://rajwap.biz
funny vedio sex http://snapshotliving.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
xxx sexy vidio2019 http://nieuwbouwcoach.com/u/21996/401/40407/1305_0/d565c/?url=https://rajwap.biz
ШЇШ§Щ†Щ„Щ€ШЇ ШіЪ©Ші Ш±Щ€ШіЫЊ http://officialbazaar.com/site/wp-content/redirect.php?type=website&id=352113&site=https://rajwap.biz
nushrat bharucha sex http://whitneycrane.com/__media__/js/netsoltrademark.php?d=rajwap.biz
angel defloration porn http://orb.prostitutki-red.com/bitrix/rk.php?goto=https://rajwap.biz
naught america xxx http://waiz.com.ua/?wptouch_switch=desktop&redirect=https://rajwap.biz
xxxbangladeshi full hd http://benidormhotels.com/__media__/js/netsoltrademark.php?d=rajwap.biz
reap cash xxxxxx http://zipboon.com/go.php?to=https://rajwap.biz
bangla naked blue http://https://webmail.namhost.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
korean bf film http://www.proficlean.kz/bitrix/redirect.php?goto=https://rajwap.biz
sun mom sixy http://cvsdu.com/wp/wp-content/themes/begin44/inc/go.php?url=https://rajwap.biz
teen debut gangbang http://publish.co.uk/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
xxx yung girl http://chelyabinsk.nadommebel.com/bitrix/redirect.php?goto=https://rajwap.biz
big lun sexy http://scvalves.com/inccounter.aspx?Name=CarpalInstability&Goto=https://rajwap.biz
hd porn videi https://www.google.sn/url?q=https://rajwap.biz
xxx rote hue http://cmex-torg.ru/bitrix/rk.php?goto=https://rajwap.biz
Что такое протозоа?
leohal 2022/06/30(03:49)
[url=https://yourdesires.ru/beauty-and-health/lifestyle/1340-suhost-v-glazah-prichiny-i-lechenie.html]Сухость в глазах: причины и лечение[/url] или [url=https://yourdesires.ru/psychology/psychology-of-relationships/189-pochemu-nelzya-kopit-na-chernyy-den.html]Почему нельзя копить на черный день?[/url]
https://yourdesires.ru/useful-advice/97-kak-izbavitsya-ot-zapaha-v-holodilnike.html
xxx fjt aio
RogerAmalf 2022/06/30(03:17)
oman cantry xxx http://letterpressalive.co.uk/linkclickcounts.cfm?linksId=5732&url=https://liebelib.mobi/movie/492061/teen-model-aki-hoshino-gets-oiled-and-poses-for-photoshoot-on-the-beach.html
vodo bhari xxx http://www.aspenaerogels.de/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/170488/wcp-club-yasmine-prefers-cream-pie.html
massag salon sex http://httune.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/gay-men-rape-in-the-forest.html
indian girls masturbate http://myprocedureis.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/136882/ex-gf-revenge-webcam-video-part-11.html
leek sexmms indian http://btsvet.ru/bitrix/redirect.php?goto=https://liebelib.mobi/old-men-and-girl-kidnapped-and-sex.html
xn xxx usa http://expertenzeit.ch/blog/wp-content/plugins/ad-manager/track-click.php?out=https://liebelib.mobi/movie/101088/slim-busty-milf-c5m.html
ganda wala sex http://customcover4u.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/305986/teen-slut-is-going-to-get-lanced-by-huge-dick.html
chaenij sex video http://fermentive.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://liebelib.mobi/movie/779484/teen-jane-wilde-gets-assfucked-doggystyle.html
fasha sandha sex http://alphasys.net/jump.php?goto=https://liebelib.mobi/movie/467797/neat-blonde-beauty-queen-tasha-reign-fucks-hard-on-pov-video.html
xxx v gd http://gbg1998.de/aklick.php?id=529&siteurl=https://liebelib.mobi/teen-girl-raped-while-home-alone-by-burglar.html
www momlxxx com http://scoogo.com/SID_1268/default4.asp?SA=EXIT&url=https://liebelib.mobi/masturbation.html
family stroke mobile http://stacyhamilton.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://liebelib.mobi/massage-spar-black.html
brawsers sex video http://gaycreampie.net/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://liebelib.mobi/movie/193808/busty-gal-august-ames-railed-by-big-dick.html
finger pussy video http://bicycletirereviews.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/175134/redhead-milf-with-incredible-tits-toying-pussy-on-webcam.html
www xxx fat http://uniderpfm.com.br/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/83834/busty-and-hot-blonde-tyler-faith-gets-smacked-by-tim-cannon.html
handicap mature sex http://xxxhotpic.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/xxyxxx.html
sexyi video 3gp http://bebulb.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://liebelib.mobi/movie/196661/lexie-candy-anal-fucked-by-danny-d-and-facialized.html
rad wap search http://1slink.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/455285/dirty-pussy-fingering-and-dildo-drilling-with-rica-sky.html
xxx stepsister crush http://jnzxcf.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://liebelib.mobi/movie/111431/mandy-bright-force-a-hot-babe-to-lick-a-hard-dildo.html
рилей рейс секс http://lockharts.co.uk/urlesterno.asp?url=https://liebelib.mobi/drunk-public-groping.html
me xxx bp
RodrigoScalT 2022/06/30(02:27)
indian kuwari chut http://lkbennettresourcecentre.co.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://hotmoza.mobi/find/%E0%A6%AC%E0%A6%BE%E0%A6%82%E0%A6%B2%E0%A6%BE-%E0%A6%9B%E0%A7%8B%E0%A6%9F-%E0%A6%AE%E0%A7%87%E0%A7%9F%E0%A7%87%E0%A6%B0-%E0%A6%8F%E0%A6%95%E0%A7%8D%E0%A6%B8-%E0%A6%8F%E0%A6%95%E0%A7%8D%E0%A6%B8-%E0%A6%8F%E0%A6%95%E0%A7%8D%E0%A6%B8.html
usa sex move http://52weixin.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hotmoza.mobi/find/american-xx-videos-hd-porn.html
asw xxx vedos http://17574.it-in.net/bitrix/rk.php?goto=https://hotmoza.mobi/find/blcok.html
sexxi hd vidio http://esportszilla.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://hotmoza.mobi/view/402169/kelly-diamond-fingering-her-shaved-pussy.html
download tonic movie http://mysmallpetguru.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/49184/horny-coeds-alli-rae-and-molly-jane-try-out-sex-toys-on-each-others-creamy-fuck-holes-and-bring.html
defolration sex rough http://sandiegos.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/276007/super-hot-massage-sex-vid-with-lusty-babe-xxx.html
xxx girl uk http://m.www-klass.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/316243/have-you-ever-seen-a-granny-that-fucks-like-this.html
muslim bhabhi tube http://kem.domex.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/269246/brunette-use-wetvibe-sex-toy-to-abuse-wet-juicy-pussy.html
СЂСџ Т‘ xxx http://lilobayanzambe.com/ct.ashx?url=https://hotmoza.mobi/view/452990/sexy-housekeeper-brandy-talore-wants-to-play-bdsm-games.html
wwe sex girl http://proaestheticclinic.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/766016/sleepover-cheat.html
bokep famili mobile http://karnatakaschooleducation.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/401954/dyanna-and-linda-leclair-in-teasing-trio-lesbians-by-sapphix.html
uncle ne choda http://budovideo.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/764387/splish-splash-ass.html
ambatur sex hd http://jav1080hd.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://hotmoza.mobi/view/242610/petite-teen-aelita-fucked-and-facialed-by-big-hard-dick.html
xxx videos saxe http://vip-eurocar.com/bitrix/redirect.php?goto=https://hotmoza.mobi/view/291050/teen-girl-needs-you-to-teach-her-a-lesson-wetvibe-sex-toy-exploding-pussy.html
xxxx porno 15 http://elias.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/kendra-sunderland.html
video xnxx download http://midwooddoors.net/bitrix/rk.php?goto=https://hotmoza.mobi/view/255653/bewitching-sweetheart-charms-dude-with-her-blowjob.html
xxx in resort http://denisestravels.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hotmoza.mobi/view/461317/cheap-hooker-nova-brooks-blows-cock-for-a-slice-of-pizza.html
local indian bf http://mynik.org/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hotmoza.mobi/view/48517/dani-daniels-dani-strips-down-and-decides-get-nasty-for-the-right-price.html
xxx15 student girls http://bookizhuki.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/find/girl-hostels-xx-video.html
bokep sandi aulia http://bryryarc.rf.gd/search/?mode=bn_ad&url=https://hotmoza.mobi/view/300256/stacked-blonde-milf-proves-that-mama-knows-best-and-makes-roxy-nicole-cum.html
idani girlfriend xxx
PenelopeRat 2022/06/30(02:06)
20sal hot movie http://awenjg.com/site/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/tamil%20play%20com.html
xxx orang kerdil http://auroramaine.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/hot%20ebony%20amateur%20feminization%20babe.html
sex hd rafe http://kindermann-umzuege.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/sam%20laingik%20sex.html
denger x video http://mmc-zdorovie.com/bitrix/rk.php?goto=https://zbestporn.com/to/db%20db%20bangla%20bhasha%20picture.html
xx belgium video http://fashionkoa.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://zbestporn.com/to/xxx%20red%20lipstick.html
arab www.xxxx.com sex http://ggsub.com/modules/wordpress/wp-ktai.php?view=redir&url=https://zbestporn.com/to/master%20music%20tattoo.html
brazzers sexy videos http://wl9y.com/charts/click.php?user=14137&link=https://zbestporn.com/to/mia%20khalifa%20xx%20full%20hd.html
bangla bf video.com http://transformandliveyourgreatness.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20Г‘ri%20sex%20videos.html
ausata kodam xxx http://bustyasianvids.com/site/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/trends%20trends%20bfxxxvl.html
hostel zabardasti porn http://nimcar.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20mallu%20school%20girl%20mms.html
xvideo 18 year http://trustedautomobiles.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/bf%20porn%20sexy%20movie.html
full xxx images http://elenaringo.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://zbestporn.com/to/xxx%20sex%20bp%20hot%20video.html
soni liona xxx http://ihelp-ps.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/x%20hd%20seal%20tootne%20wali.html
rachel raven gangbang http://toddbresnahan.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/wax%20swollen%20pussy%20brazilian.html
xxx morning marvadi http://danhousing.dk/t.aspx/subid/955049814/camid/1745159/?url=https://zbestporn.com/to/dehati%20sexy%20picture.html
female stroking xxx http://iremoda.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20videos%20videos%20vids%20pinay%20israeli%20downblouse.html
sex viedeo com http://aq-lifecare.com/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20musolmani.html
thai tiny sex http://asianelevators.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://zbestporn.com/to/rihana%20real%20porn%20xxx.html
defloration of couples http://alphasys.net/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://zbestporn.com/to/db%20db%20db%20hot%20sexxy%20telugu%20girla%20xxx.html
www.xxx.sex video sun http://clippingpathcare.com/search/?mode=bn_ad&url=https://zbestporn.com/to/bapaxxxx.html
braze sex linden
PaulineCetty 2022/06/30(01:16)
indian momdan beeg http://nikeblazerstoday.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.ruperttube.com/xxx/xnxx%20firs%20time
sunny leone xcxxx http://justfree.in/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ruperttube.com/xxx/butt%20belgian%20celebrity
porn ktabe in http://acon.pro/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/watching%20mature%20handjob%20dominican
sruthi hariharan xxx http://lavenderoaks.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/boor%20ka%20photo%20dikhaye
ऐनिमल सेकस विडीयो http://prozakazi.com/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/dasixex
rie sakura sex http://eurokolesa.com.ua/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/vids%20phoenix%20marie%20sex%20jordi
maharashtra aunty sex http://hoffix.de/link.asp?url=https://www.ruperttube.com/xxx/chodahi%20hd
video hokari xxx http://brasseriedes3provinces.be/php/download.php?q=61lvqmkMd&e=https://www.ruperttube.com/xxx/db%20wife%20in%20gangbang%20vip%20room%20titless
malathi nayandahalli scandal http://test.samoreg.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/trends%20tripura%20kokborok%20xxx
hd porn rajasthani http://sungari.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/trends%20vids%20vojpurichudai
bokep brasil porn.com http://foamsword.com/wp-content/plugins/phpl/redirect.php?url=https://www.ruperttube.com/xxx/xxxxxxxxxhdvideo
maithili bf video http://egracelife.com/prc?e=11p541&redir=https://www.ruperttube.com/xxx/school
sex rep vidio http://oughttoreadthis.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.ruperttube.com/xxx/ganee%20gracie%20hotsex%20scene
xxx chudai china http://dhdgcl.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.ruperttube.com/xxx/db%20videos%20muslim%20boy%20fuck%20hindu%20girl?p=2
xxx bf sd http://pharmaceutical-arginine.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20xxvideotamil
xxxx video hd... http://xn----8sbaebcrhpcz5cdyefv.xn--p1ai/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/mallu
x xcx video http://stamm.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/bp%20xxx1
sonny levon xxx http://srara.com/forward.php?id=1095&target=https://www.ruperttube.com/xxx/cuppal%20sex
bokep pink clips http://alvino.net/wp-content/plugins/ad-manager/track-click.php?out=https://www.ruperttube.com/xxx/double%20fisting%20black%20nature
xxx www bij http://acpdigitalmarketing.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/dehati%20ladki%20sexy%20video
sex blue flime
PamelaLouby 2022/06/29(22:43)
swarna sex video http://sl-conseil.com/redirect/78?url=https://www.dampxxx.org/too/trends-trends-big-chest-sxsi-garal-vedio.html
sexxy video hb http://tourofcity.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/swedish-cleavage-bus.html
blind aunt fuck http://rambus1forum.com/redirect?to=https://www.dampxxx.org/too/elephant-tupe.html?p=2
sanny lewan bf http://oughttoreadthis.com/links.php?goto=https://www.dampxxx.org/too/simple.html
sexxxxy english bf http://001hb.net/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.dampxxx.org/too/videos-db-beads-cowgirl-cfnm.html
wwwxxx vidieios com http://aircraftengineered.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/sxevteo.html
pakistan xxxx hd http://astonjvaughn.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot-baybas-sex-videos.html
ben10 hot sax http://sinix.co.kr/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.org/too/lesbian-teacher-milf-anal-sex-prolapse.html?p=2
sax xxx selpak http://아크릴가공.com/cgi-bin/cougalinks.cgi?direct=https://www.dampxxx.org/too/bangla-new-sex-imo.html
xxx video su http://computer-benutzer.de/site/wp-content/themes/prostore/go.php?https://www.dampxxx.org/too/vids-vids-vids-vids-hot-money-dyed-hair.html
bidanasi sex video http://proholoda.com.ua/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.org/too/malayalam-free-sex.html
porn image enca http://arcuts.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xxxbf-desi-girls-buety-piriad.html
massag blue sexx http://12xgalleries.com/redir.php?url=https://www.dampxxx.org/too/hubby.html
gand mand sex http://localsearch24.co.uk/wp/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.org/too/vids-indian-bengali.html
beeg pron pakistani http://bazaurup.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/besi-xxx-v.html
desi paran vedio http://gotribit.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/sundari-boudir-chudachudi-sex.html
porn bazaar hd http://melhorcasal.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.org/too/german-anal-sex-motel.html?p=2
sixe videyo silpek http://xn--h1aafker4c.xn--p1ai/bitrix/redirect.php?goto=https://www.dampxxx.org/too/bf-xxyx.html
bokep hamster sex http://fogger.co.kr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.org/too/vids-bank-robbers.html
indian porn audition http://zcjsw.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.org/too/son-fuck-mon-and-cum-inside-her-pussy.html
букмекерские вилки, форум ставки на спорт, сканеры букмекерских вилок
JamesRed 2022/06/29(22:14)
[url=https://stavkalavka.pro/forums/kazino-novosti.121/]Новости казино[/url] - Криптовалюта форум, Обмен электронных валют
सैकसि मुवि xxxxxxx
RosalindIncah 2022/06/29(21:22)
18 adult movie http://angwatertech.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.kings-porno.com/wxxxsxe.html
phast taim porn http://shop.gift.su/bitrix/redirect.php?goto=https://www.kings-porno.com/big-ass-big-tits-pink-pussy.html
chuda chudi 3x http://xijscale.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.kings-porno.com/xxvnm.html
porn full mp4 http://images.google.com.lb/url?q=https://www.kings-porno.com/%D8%B3%DA%A9%D8%B3-%DA%A9%D8%A7%D8%AA%D8%B1%DB%8C%D9%86%D8%A7-%DA%A9%D8%A7%DB%8C%D9%81-%D8%A8%D8%A7%D8%B2%DB%8C%DA%AF%D8%B1-%D9%87%D9%86%D8%AF%DB%8C-%D8%B2%D9%86-%D8%B3%D9%84%D9%85%D8%A7%D9%86-%D8%AE%D8%A7%D9%86.html
चाइना सेक स http://klarapousette.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.kings-porno.com/dick-flash-young-teen-girl.html
hd sexxx downlod http://walkingthrutheword.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.kings-porno.com/indo-aisana.html
सऊदी सेक सी http://146877.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/black-men-hardcire.html
babita sex portal http://chatmagazine.co.uk/website/474/program/1610?url=https://www.kings-porno.com/cp-butt.html
hd bf vedeoa http://ethermail.us/__media__/js/netsoltrademark.php?d=www.kings-porno.com/yuojiz-virgin.html
www.xxx mobail dawnlod.com http://phpbbkorea.com/ccir/wp-content/themes/Grimag/go.php?https://www.kings-porno.com/download-kitty-jung.html
monster gape ass http://arkansassodandturf.net/linker.php?go=https://www.kings-porno.com/ssbbw-rub.html
pppd424 english subtitle http://bytdel.se/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.kings-porno.com/rough-sex-in-public-places.html
freez xxx vedio http://tambov.voobrajulya.ru/bitrix/rk.php?goto=https://www.kings-porno.com/xxxxviboe.html
jhilik aarchita sexvideo http://361880.com/engine/link.php?url=https://www.kings-porno.com/cherryl-colle.html
pussy in trouble http://dishish.com/gotoURL.asp?url=https://www.kings-porno.com/girl-lick-cute.html
श रीदेवी xxx http://shire.eu/affiliates/default.aspx?Affiliate=98&Target=https://www.kings-porno.com/honduras-hot-girl.html
xxx hdvibeo sxy http://minhducwater.com/wp-content/themes/Attitude/go.php?https://www.kings-porno.com/xxx-bigest.html
www.8 teen sex.com http://teplo-lit.ru/bitrix/rk.php?goto=https://www.kings-porno.com/student-teacher-choda-chudi.html
xxx10 eyarsh hinde http://countrycube.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.kings-porno.com/my-pussy-webcam-turkish.html
cina hd sex http://xiha0762.com/goto.php?s=https://www.kings-porno.com/japnij-sex-hd.html
bhojpuri sexy xxxx
Owenamild 2022/06/29(21:00)
www.www.live b f http://abigrafsc.org.br/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pornobase.net/mv_madrasi_sex_xxx_madrasi_sex_video/
sex movies kannada http://contextframing.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_trends_bhojpurisexividio/
mast hd porn http://tokenizeeveryasset.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_dese_cm_xx/
xxx poren vidiose http://playdatecolumbus.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_vids_hijab_gang_bang_porn_mp4/
xxxx desi video http://vodkaroom.ru/edm/201208enews/url.php?url=https://pornobase.net/mv_dasi_sex_room/
barma xxx bf http://rem.eu/wp/wp-content/redirect.php?type=website&id=352113&site=https://pornobase.net/mv_hindi_bf_full_hd_may/
tabbo porn video http://nordyne.com/default.aspx?id=1211260&mailingid=37291&redirect=https://pornobase.net/mv_indian_sex_scandal_mms/
fucked sex mp4 http://sibxolod.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_indian_sxi_vidos/?p=2
wwwxxxnx com hd http://www.mcnsmail.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_nipple_slip_gay_black_male_cougar/
nidia14 xxx com http://fondsambo.ru/bitrix/rk.php?goto=https://pornobase.net/mv_videos_lace_shoe_anal_squirt/
beeg live sex http://thereadingranch.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_beagle_xxx_hb_kolkata/
nude fake nagma http://eyewearfashiontv.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_dap_dominatrix_on_top/
xxx datar a http://maremar.md/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornobase.net/mv_lankan/
six video bf http://bbg.co.uk/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornobase.net/mv_hard/
nangi bf kartun http://04744.biz/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornobase.net/mv_live_show/
सक सेस हिंदीxxx http://careergenus.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_upskirt_flasher_big_cock/
secratary jeans fuck http://full-boar.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_vids_vids_vids_www_jaya_anti_chot_catni_ka_vidio_sex_com/
Щ„ЫЊШЁЩ†Ш§Щ† ШіЪ©Ші Щ€ЫЊШЇЫЊЩ€ http://lawnville.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornobase.net/mv_www_six_voide/
xxx gan marna http://mesdemoisellessenmelent.fr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pornobase.net/mv_k_anushka_vid/
jacquelyne delgado porn http://xn--80adbkbhhhbn4ajdbf0cr1g.xn--p1ai/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_bulgarian_german_backseat/
Blacksprut рабочая ссылка зеркало
Josephoxict 2022/06/29(20:31)
Hi
сайт
[url=https://blacksput24.com/]блэкспрут рабочая ссылка [/url]
mine exchange обменник
DavidZep 2022/06/29(20:28)
[url=https://mine-exschange.com/]шахта сайт официальный[/url] - шахта обменник официальный сайт, mine-exchange сайт
ponestar sex video
RodrigoScalT 2022/06/29(18:45)
ssonny lion xxx http://gemlikhabergazetesi.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hotmoza.mobi/find/hd-xxx-com-666.html
beg xxxxxhot video http://intellazone.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://hotmoza.mobi/view/259593/blonde-big-tits-milf-needs-cash-and-loves-getting-tits-squeeze-by-horny-dude.html
xxxs videos thailand http://icprs.org/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hotmoza.mobi/view/256660/ariana-marie-and-ava-addams-at-mommys-girl.html
nude moti aunty http://garyburton.com/blog/wp-content/plugins/phpl/redirect.php?url=https://hotmoza.mobi/view/491634/lesbian-delight-with-sophie-moone-and-bambi-over-the-pool.html
ЩЃЫЊЩ„Щ… Щ‡Ш§ЫЊ sex https://image.google.bi/url?q=https://hotmoza.mobi/find/seo-won-i-korean.html
beautiful sex scandal http://podarok-gift.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/298256/danish-couple-having-sex-in-the-evening.html
sannyleon xxx vidio http://birmingham.ac/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://hotmoza.mobi/view/278150/stepmom-and-teen-babe-shared-a-hard-man-meat.html
kenie elizabeth porn http://dogbutik.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/794768/xxx-porn-video-danger-cage.html
tv actress xxx http://lawacademy.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/443268/perfect-fluffy-chums-daughter-family-betrayals.html
namitha nude photo http://arcticcup.com/bitrix/redirect.php?goto=https://hotmoza.mobi/view/477669/acrobatic-fucking-on-the-couch-with-shy-cutie-candy.html
indonesia webcam sex https://www.hobowars.com/redirect?u=https://hotmoza.mobi/view/274998/young-babe-big-tits-fucking-old-man-and-swallowing.html
sexy bfmovie rep http://detalheautomovel.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hotmoza.mobi/view/480765/sexy-amateur-chick-sharron-blows-and-rides-the-dick-of-nick.html
momsex party movis http://tinaalleva.com/wp-content/themes/Grimag/go.php?https://hotmoza.mobi/view/773674/pretty-red-haired-amarna-miller-pounded-by-big-black-dick.html
xxx 45yeras sex http://metrolastmile.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/girl-watch-huge-dick-grow.html
ww xxx indian http://ulianovsk.esplus.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/277583/tattooed-emo-babe-dped-by-big-hard-dicks.html
hot japanese mom43 http://kirov.rigbi.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/180468/horny-hot-babe-alex-mae-having-a-large-black-dick.html
bast hd xxx http://konkurent.net/u/4762/1839/1078/11584_0/5d8f0/?url=https://hotmoza.mobi/find/porn-prono-video.html
xxx full viduo https://multimedia.inrap.fr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hotmoza.mobi/view/110677/euro-blonde-amateur-flashing-big-titties-in-public.html
yoga training xxx http://tiffanymwright.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/272357/dvae-threesome-black-on-black-sex-action.html
giana mitchell porn http://babybjornservice.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hotmoza.mobi/find/sunny-leone-sexual-vdo.html
sax xn xxx
PenelopeRat 2022/06/29(16:45)
ebony sex wap http://wellnessprojectemporium.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20bottle%20jeans%20pregnant.html
sex redwap per http://notseoblog.ru/bitrix/rk.php?goto=https://zbestporn.com/to/kanpur%20xxx%20vid.html
indian sex salman http://bmac.in/v/affiliate/setCookie.asp?catId=1180&return=https://zbestporn.com/to/spit%20tall%20hd.html
desi xaxi videos http://bionissim.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://zbestporn.com/to/videos%20db%20hd%20sex%20bf%20film%20downloading.html?p=3
xxx millf poren http://fileshare-storage.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20hot%20kojja%20xxx.html
xxx vidio xxxx http://100posters100trends.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://zbestporn.com/to/muscled%20girl%20russian%20mature%20lingerie.html?p=2
full hd xxxsex.com http://supersupport.com.au/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://zbestporn.com/to/cougar%20gilf.html
hard fuck breea http://amelchahed.com/site/wp-content/plugins/myredirect/redirect.php?url=https://zbestporn.com/to/hot%20coki%20sex.html
drezzers com ava http://kostroma.bestballon.ru/bitrix/rk.php?goto=https://zbestporn.com/to/db%20hot%20khala%20xxx.html
six xxx videodownlod http://gpp.com/redirect/?url=https://zbestporn.com/to/anus%20uniform%20pick%20up.html
dog gales xxx http://recetas100.es/site/wp-content/themes/prostore/go.php?https://zbestporn.com/to/videos%20db%20wife%20swap%20muscled%20girl%20vampire.html
prison porn cartoon http://breastliftsurg.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20xxxsexandra.html?p=3
jagala magal xxx http://solobears.com/links/out.asp?url=https://zbestporn.com/to/master%20blowjob%20huge%20tits.html?p=2
गुजराति а¤аҐ‹а¤ё विडीयो http://intonamibia.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://zbestporn.com/to/sapna.html
office kissing tube http://retail.by/bitrix/redirect.php?goto=https://zbestporn.com/to/dressing%20room%20lesbian%20pissing%20breath%20play.html
love sex school http://jav1080hd.com/go/?id=538&url=https://zbestporn.com/to/hd%20smart%20anal%20fuv.html
blacked hq com http://hatpic.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/pone%20movie%20xxxx.html
hindisexy hd movic http://lifebrands.com/cgi-bin/out.cgi?id=EmmavL&url=https://zbestporn.com/to/massaging.html?p=3
south hd porn http://ygkj889.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://zbestporn.com/to/cum%20in%20her%20eyes%20penetrating%20finnish.html
bombay babe parto6 http://zeinafares.biz/__media__/js/netsoltrademark.php?d=zbestporn.com/to/braces%20muff%20diving%20homemade%20threesome.html
motu patlu sex
PatrickNeock 2022/06/29(15:03)
pek shil xxx http://modusuri.com/uh/link.php?url=https://www.pelisporno.org/bd/belgian+german+dirty+talk+asian+anal+sex?p=2
bus sxe dwonlod http://funkoflash.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/cnxxx
chut chudai img http://dietmoitamphat.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.pelisporno.org/bd/ssssexx
sikwap japan blowjob http://nahodka-kom.gorodarmavir.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/desi+xxxb+f
xbideo xxxbideo xx http://ufa.synergyregions.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/whip+vegetable?p=2
student xxx bf http://metaswitchweightloss.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+priyanka+chopra+and+sunny+leone+sex+free+video
youzz porn com http://emigrantfineartfinancellc.us/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/blond+teen+see+through+skinny
dp video xxxx http://tdfarmaks.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/shy+boy+sex+with+girls
purn hd x http://teamimpact.no/engine/redirect.php?url=https://www.pelisporno.org/bd/videos+pugbi+nugra
xxx.com करीना कपूर http://onesweden.com/urlesterno.asp?url=https://www.pelisporno.org/bd/vids+dssi+sex
xxx sesi hot http://aboutbangalore.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/videos+videos+videos+xxvide0
indian.xxxx ful hd http://juditech.fr/cgi-bin/ucj/c.cgi?link=archive&url=https://www.pelisporno.org/bd/videos+x+bp+rape
desi kissing fucking http://heffner.us/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/xxxvidiyo+hd
sexi porn movi http://maisonskandili.com/engine/link.php?url=https://www.pelisporno.org/bd/maharat+sex
bf porn film. http://applephotography.co.uk/diary/out.php?id=asddf&url=https://www.pelisporno.org/bd/xxcsex+com
xxnx bf viboe http://paamseminars.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/shemale+voluptuous+comic
dubai shawer porn http://styleprofi.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/db+hot+mom+cage+fat
juliya mom hot http://centigrade.in/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.pelisporno.org/bd/db+db+trends+grandpa+girl+yang+sleep+xxx+video
monica unik porn http://thundertide.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pelisporno.org/bd/videos+videos+videos+raja+rani+www+xxx
www xxx zzz http://trekj.com/order.aspx?id=3234&to=https://www.pelisporno.org/bd/dasi+sxxi+vdio
paris porn movies
RoseOxisa 2022/06/29(14:28)
sex school girl16 http://stylincases.com/redirect/company/224?destination=https://www.porndu.net/seach/party/
saloni sexy videos http://leachenterprises.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.porndu.net/seach/anal/
neked women beach http://buylongchamp.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porndu.net/seach/redhead/
foking video dewnlod http://niziri.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porndu.net/seach/beautiful-body/
bollywood foreplay sexvideos http://lamplandia.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/blonde/
nanag fet xxxvideos http://blog-conso.com/global_outurl.php?now_url=https://www.porndu.net/seach/moms-upskirt-panties/
xxx आर यू http://training-management.ru/redirect.php?link_id=56&link_url=https://www.porndu.net/seach/free-bdsm-rape-violent-gang-bang-videos-teenieteen/
fuck 18yo fuck http://internationalfriends.co.uk/link.php?url=https://www.porndu.net/seach/shower/
blue nangi sex http://lpcso.org/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.porndu.net/seach/toys/
pawan shop com http://bac91.de/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://www.porndu.net/seach/roleplay/
2017 x vedio http://havazona.com/engine/link.php?url=https://www.porndu.net/seach/sport/
rinru japanese femdom http://wonderteeth.com/redirect.aspx?id=243&q=2&f=1&url=https://www.porndu.net/seach/pussy-licking/
bokep 3gp free http://alexbeach.com/blog/wp-content/themes/prostore/go.php?https://www.porndu.net/seach/latinas/
anal smoking video http://software.by/bitrix/redirect.php?goto=https://www.porndu.net/seach/gorgeous/
x video kartina http://smartdigitalvisitingcard.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/enough/
sexx glirss hat http://vertigosoftware.com/__media__/js/netsoltrademark.php?d=www.porndu.net/top-rated/
cel pack xxx http://alexaskew.co.uk/get.php?go=https://www.porndu.net/seach/russian/
jynx maze xnxx http://kidsautopark.org/out.php?goto=https://www.porndu.net/seach/sex/
hoot sexx videos http://celebritymessenger.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/lesbian/
www.com for sexy http://scifiparty.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/gorgeous/
wife shaear xvidio
Patriciafum 2022/06/29(14:12)
kutta aurat xxx http://stlouisbikes.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.movsmo.net/vd/4Rh/bollywood%20nights%20are%20better%20in%20bed%20that%20makes%20her%20man.html
di giir japan http://schottnyc.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/3S7/desi%20village%20teen%20outdoor%20sex%20scandal.html
jaydeen sex com http://bigdapartmentlocators.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.movsmo.net/vd/fDL/trini%20gf%20sucking%20cock.html
3d taboo tube http://shtab.mos.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/mfr/secret%20capture%20of%20a%20village%20maid%208217%20s%20choot.html
xxx so bebi http://marketautomatic.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movsmo.net/vd/Em8/dick%20inside%20bus.html
jupan mobile sex http://rezina-diski.com.ua/bitrix/rk.php?goto=https://www.movsmo.net/vd/yRU/desi%20girl%20sex%20with%20big%20cook.html
malaysiam indian porn.com http://dafond.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/w/indian%20wife%20exposes%20her%20huge%20sexy%20boobs%20to%20lover.html
seelpack xxx video http://12xgalleries.com/site/wp-content/themes/prostore/go.php?https://www.movsmo.net/vd/QQC/indian%20porn%20vid%20of%20a%20village%20girl%20in%20jungle.html
chines vedio xxx http://images.google.es/url?q=https://www.movsmo.net/vd/STf/indian%20most%20beautiful%20girl%20bathing%20and%20full%20body%20exposed%20dont%20miss%20video.html
blocked sex mom http://time.wf/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movsmo.net/mv/ravage%20talk%20comic.html
सेकसी विडीयो करीन http://kidsweb.in/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/jQs/bengaluru%20mature%20girl%20first%20time%20in%20hotel%20with%20her%20next%20door%20guy.html
japanese xvideo rape http://vceonline.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movsmo.net/vd/U1Y/brand%20new%20gay%20sex%20video%20by%20dickasssex%20getting%20fucked%20by%20hot%20big%20dick%20in%20delhi.html
andra teens sex http://fibersource.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/4yx/mumbai%20couple%20full%20desi%20style%20indian%20fucking.html
sonam kapoor xxx http://megatronica.pt/services/lfl_redirect.php?url=https://www.movsmo.net/vd/qx/my%20girl%20from%20lahore.html
hd nxcx vip http://rabiakaur.com/engine/redirect.php?url=https://www.movsmo.net/mv/sex%20video%20nigro%20in%20bus.html
lichi porn videos http://fundabloom.org/blog/wp-content/themes/planer/go.php?https://www.movsmo.net/vd/XiM/first%20time%20outdoor%20sex%20with%20brother%20in%20law.html
xxx video sanilone http://seminar.it-delta.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Qhi/desi%20aunty%20exposed%20her%20big%20boobs%20on%20cam.html
xxx bur com http://varyag-tools.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/db%20db%20hot%20xxx%20video%20forget.html
sex video rajwap. http://fondpotanin.ru/bitrix/rk.php?goto=https://www.movsmo.net/mv/hd%20bf%20video.html
wwwxxx pakis tani http://maniates.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/kPV/indian%20girlfriend%20masturbates%20her%20hairy%20pussy.html
xxx video viu
Ronaldmuh 2022/06/29(12:46)
kylie page compliation http://nod32.by/bitrix/redirect.php?goto=https://rajwap.biz
young masturbasi klimaks http://hqts.cn/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://rajwap.biz
drunk cumm inside http://bigboatstudio.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx girl 2dog http://zohakish.ir/redirect.php?url=https://rajwap.biz
download video jilbangers http://eddydelrio.com/eweb/Logout.aspx?RedirectURL=https://rajwap.biz
tamil sex vediyos http://mcema-phoenix.net/__media__/js/netsoltrademark.php?d=rajwap.biz
full durasi sex http://bmac.in/relay.cgi?relayid=lin_jrnishi&url=https://rajwap.biz
sex son videos http://31lvxingjia.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
panjabi porn tube http://ambereastonvip.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
oil prone anal http://greenamericanhomes.com/__media__/js/netsoltrademark.php?d=rajwap.biz
amrical rape pron http://vidixmedia.com/engine/link.php?url=https://rajwap.biz
कैटरीना कैफ की.xxx.bf.with.salman http://coloradoincollege.org/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx dotar dad.com http://yougold.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://rajwap.biz
mia kalifa sexwap.com http://casadelmarcabo.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
hidden mallu videos http://ici-tg.net/__media__/js/netsoltrademark.php?d=rajwap.biz
xxxfuck muslim hard http://interhiper.com/affiliate/?idev_id=270&u=https://rajwap.biz
tamilnadu xxx video http://dm135.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://rajwap.biz
xxx hind gal http://remont-odincovo.ru/bitrix/rk.php?goto=https://rajwap.biz
galfriand mother xxx http://stanley.co.uk/blog/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
hande ercel nude http://renttoownshopcondos.com/__media__/js/netsoltrademark.php?d=rajwap.biz
chitra sex image
Paigejen 2022/06/29(12:30)
indian incest video http://ideareale.com/go.php?link=https://pornview.org/best%20DqM%20nangi%20mms%20of%20indian%20aunty
porno gtisab atfal http://yossenschool.com/cgi-bin/atx/out.cgi?s=65&u=https://pornview.org/best%20ws1%20love%20making%20act%20home%20video
astral xxx vido http://otopitelniisezon.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20videos%20vids%20vids%20vids%20girl%20muth%20sexy%20mc
hdxxx videos bites http://www.google.cz/url?q=https://pornview.org/xxx%20throat%20fucked%20chubby%20anal%20sex%20tennis
download boa boda http://charliesneath.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornview.org/best%20644%20lesbian%20threesome%20with%20milf%20india%20summer
we xxxsexy video http://maavalleyranch.net/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20brazilian%20teen?p=2
friend mom sex http://triciatierneyblog.com/follow_outlink?url=https://pornview.org/xxx%20vids%20vids%20vids%20vids%20kidnappedfucking
porn moti bam http://safwanz.com/cgi-bin/atx/out.cgi?s=65&u=https://pornview.org/best%20OzCa%20desi%20beautiful%20paki%20wife%20blowjob
xxx.bef video hd http://toptur.by/bitrix/redirect.php?goto=https://pornview.org/best%20K3z%20delhi%20indian%20mature%20uncle%20gets%20sloppy%20blowjob%20by%20niece%20bhanji
sunny leone sexen http://1000dopov.ru/bitrix/redirect.php?goto=https://pornview.org/best%20CsI%20two%20indian%20teen%20babes
xxx yassi pressman http://boisecreditunion.org/__media__/js/netsoltrademark.php?d=pornview.org/best%20FMo%20neighbor%20bhabi%20changing%20after%20bath
www bigboobsxvideos.com hd http://ultimate-piano.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20rsm%20desi%20local%20randi%20outdoor%20group%20fucking
keisha grey pornodoe http://filmiadda.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://pornview.org/best%20fD5%20lovely%20desi%20girl%20not%20shy%20to%20demonstrate%20on%20webcam%20her%20perky%20xxx%20tits
kendra sex videoСЂСџС›Т‘ https://images.google.co.id/url?q=https://pornview.org/best%20Ux9%20cewek%20malaysia%20vs%20bule%20kontol%20besar
xxxx big bf http://reignfirm.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20SXg%20indian%20big%20boob%20teen%20sarika%20hot%20sex
sex movie fuck http://zhengxing321.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pornview.org/xxx%20vids%20vids%20commando%20ki%20sexy%20hd%20video
sex ci movi http://maranathan.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornview.org/xxx%20gagged%20lesbian%20feet%20sex%20booty%20shake
danidanelas sex vedios http://kimberly.ru/redirect.aspx?id=243&q=2&f=1&url=https://pornview.org/best%20HCF%20indian%20aunty%20boob%20pressing%20by%20lover
sex vedio vargin http://arvoyeur.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pornview.org/best%20iv7%20college%20couple%20gets%20romantic%20in%20class%20and%20later%20enjoy%20a%20quick%20fuck
note american xxx.com http://scrupules.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pornview.org/best%20P6l%20sexy%20village%20bhabhi%20home%20sex%20with%20devar
мега как войти
WilliamHic 2022/06/29(11:45)
[url=https://megadarknetshop.com]mega как попасть[/url] - mega tor, mega darkmarket войти
xxxxxx england video
RodrigoScalT 2022/06/29(10:59)
xx xx biodo http://xn--1-8sbk6a5afov.xn--p1ai/bitrix/redirect.php?goto=https://hotmoza.mobi/find/sunny-leun-bf.html
जापान सेक सी http://axgottachoppa.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/149564/boy-fucks-mandy-sweet-and-brooke-at-the-same-time.html
devyn divine creampie http://iaudio.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/286571/milf-leaking-pussy-is-wide-open-for-omblive-vibe-destruction-play-now.html
my pussy bron http://squadaholic.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hotmoza.mobi/view/415853/gorgeous-milf-with-big-tits-gets-eaten-and-doggy-styled.html
mirabella porn star http://insulardietetica.com/services/lfl_redirect.php?url=https://hotmoza.mobi/view/931761/pov-at-home-in-strong-xxx-scenes-for-busty-miho-more-at-69avs-com.html
sestar bards xxx.com http://pick247.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://hotmoza.mobi/view/432775/bbw-schoolgirls-got-their-big-butts-plowed-by-mature-teacher.html
valentine nilli xvideo.com http://madsonfilms.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://hotmoza.mobi/view/164507/hot-girls-toe-sucking-and-sex-compilaton.html
reality massage porns http://stefanterpstra.nl/link.php?link=https://hotmoza.mobi/view/776083/latina-vienna-black-enjoys-riding-the-hard-rod.html
babhai sex scandal http://myinfo-update.com/click.php?bannerid=56&zoneid=10&source=&dest=https://hotmoza.mobi/view/196573/classic-arab-sex-horny-old-egyptian-man.html
notty america great http://barelyhomemade.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/108600/nikki-sexx-milf-with-huge-tits-gives-blowjob.html
xxxh.kakek sangek japan http://bizprana.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/788454/exotic-exclusive-asian-bbw-fetish-scene-watch-show.html
forenar b f http://moizakazy.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/112417/girls-out-west-hairy-asian-girl-in-the-bathroom.html
sax video fol http://mail.top-lot.com/bitrix/redirect.php?goto=https://hotmoza.mobi/view/45412/little-girl-codi-fucks-like-a-real-pro-porn-star.html
pap pap xxx http://ein-design.com/sso/logout?service=https://hotmoza.mobi/view/72907/sex-appeal-shemale-babe-fucks-with-her-boyfriend.html
download porno primitif http://minkus.us/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/kitty-lixo.html
xxx forn move http://linneamarie.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://hotmoza.mobi/view/201231/chicks-are-engulfing-strippers-cock-wildly.html
hindi dabbed xlxx.in http://bizimmersin.com/a/partners/link/?id=79&url=https://hotmoza.mobi/find/anime-porn-3d-hot.html
xxx indea hot http://rostov.technosouz.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/436177/hot-redhead-babe-loves-hot-deep-sex.html
xxxx videoj dwonlod http://bristos.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/793754/big-boobs-cheating-milf-wife-fucks-new-homeowners-enormous-black-dick.html
secxi fhul movie http://bongyang.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hotmoza.mobi/find/punisedment.html
నరసరావుపేట సెక స
Samanthafuh 2022/06/29(08:26)
ffffffff sex video http://self-reliance-works.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/garage-worker.html
mild sex videos http://glazedtoperfection.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-zona.com/seach/brezzar-poran-xxx-moves.html
madam students xxx http://xn-----8kchccd5b4babeat2byp.xn--p1ai/bitrix/rk.php?goto=https://www.porno-zona.com/seach/xnxx-me-com.html
sex xxxsx vid http://mosbasa.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/big-boos-amma.html
zzz xxx sexy http://narolaon.com/uh/link.php?url=https://www.porno-zona.com/seach/2minet-sex-video.html
xxx video comer http://oxan.tv/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/putting-water-on-pussy.html
xzx family affair http://rostov.moskeram.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/tranxxx.html
3gp xxx viseo http://teamimpact.no/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.porno-zona.com/seach/free-porn-avseesee.html
sex hiting asis http://ohdanywhere.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/dashi-forced-xxx.html
3gp rape video http://images.google.com.ni/url?q=https://www.porno-zona.com/seach/lezyne.html
america sex open http://caldy.pro/bitrix/rk.php?goto=https://www.porno-zona.com/seach/nora-denih-sex.html
xx dise vidoes http://victorycandle.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/shelly-martinez-vs-heidi-part-1-kog-bikini-wrestling.html
naked bf xxx http://vendoinmuebles.mx/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-zona.com/seach/cum-inside-get-pregnant-by-black-men-sperm.html
sexy full movies http://dolcetube.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porno-zona.com/seach/top-pormstar.html
new sex shote http://skillsjobsindia.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/mom-gangbanged-be-son.html
full sex nangi http://mothware.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/big-load-in-teen.html
रेड वेप xvideo http://tptp.cc/blog/wp-content/themes/delicate/gotourl.php?url=https://www.porno-zona.com/seach/seachtemen-japanese-mom.html
sxxx sxx viods http://defenseopedia.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/pron-nxxx.html
barrezr xxx video.com http://huayijiaoyuedu.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porno-zona.com/seach/lisa-canon-hc-big-black-cock.html
sex te xxxx http://colombian.info/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xxxxx-bfv.html
sajini nude sex
PenelopeRat 2022/06/29(07:25)
sunny videos hd http://www.feinkost-schmickler.de/?outlink=https://zbestporn.com/to/trends%20school%20girl%20badwap.html
sexy and bf http://khoshonline.com/view/log/redirect/index.cgi?url=https://zbestporn.com/to/asian%20massage%20asian%20amateur%20solarium.html
hd xnxx paron http://phpbbkorea.com/?app=WordpressEmbedForm&url=https://zbestporn.com/to/sexy%20badiya%20wala%20pilipili%20bf%20sexy.html
pollachi aunty x http://idideal.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/lovely%20girl.html
cute pussy llporn http://ukzrs.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/clothed%20sex.html
16 xxx sax http://seedinvestment.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/choda%20chodi%20tamil.html
rough deepthroat sex http://https://coraltriangleinitiative.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/hymen.html
lasibian sex videos http://boekweb.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20db%20vids%20sanai%20sex%20video.html
seksi-seksi filmxxw mahardika http://sneakykitchen.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20chetan%20neha%20sex.html
oled heroeni xxx http://asdvelina.com/aklick.php?id=529&siteurl=https://zbestporn.com/to/bubble%20butt.html?p=2
tiffany watson xxx http://binomkip.ru/bitrix/rk.php?goto=https://zbestporn.com/to/selfshot.html?p=2
bollywood fucked mms http://tuffnetwork.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/vids%20vids%20underwater%20fitness.html
rajwap mc पिरेड http://construesol.com/blog/wp-content/themes/planer/go.php?https://zbestporn.com/to/db%20videos%20agartala%20tribel%20xxxbideo.html
strong orgasm fuck http://klindoors.ru/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/ladies%20kutta%20sexy%20movie.html
hd xxx videodown http://eurekamusique.fr/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://zbestporn.com/to/vids%20vids%20vids%20sex%20hater%20boy.html
x video hd.com http://topol-dt.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/liking%20pussy.html
zzz xxx sex http://powerplayboats.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/arabian%20girl.html
b x hd http://images.google.dz/url?q=https://zbestporn.com/to/indian%20new%20bowdi%20xxx%20vidio.html
hair pussy cramping http://lhss.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/desi%20girl%20fuking.html
harcore fuckersex video http://auto-kz-club.stroykat.com/bitrix/rk.php?goto=https://zbestporn.com/to/vids%20humko%20hami%20se%20churalo%20sex%20video.html
mussoorie sex mussoorie
PaulineCetty 2022/06/29(06:35)
tamil voice porn http://grc.info/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/trends%20trends%20vids%20rekha%20mona%20sarkar%20web%20series%20sex%20videos
89xxx six vedios.com http://rennts.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.ruperttube.com/xxx/surprise%20nudist%20fur
xxx sunny naked http://eventmed.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/bbw%20club%20indian
xnx merid thailan http://madesta.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.ruperttube.com/xxx/femdom%20handjob%20hospital%20slap
x art girld http://dentistbridge.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/indian%20sex%20xen
जूही चावला xnxx http://ticketmytrip.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/topless%20homeless%20wtf
dowload txxx japanese http://dmctools.us/wp-content/themes/planer/go.php?https://www.ruperttube.com/xxx/lesbian%20slave%20fitness%20live%20cam
rape xxx wedio http://stefanterpstra.nl/linkchk.aspx?no=1171&link=https://www.ruperttube.com/xxx/hot%20xxx%2025years
massageroom sudction com. http://teamimpact.no/redirect.php?link=https://www.ruperttube.com/xxx/xxx%20bf%20marathi
nigro sex vidoas http://periopsh.info/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/sexixvideo
sunny 3g vidio http://tekwebhosting.tk/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.ruperttube.com/xxx/indian%20sex%20wrong%20hole%20videos
twilight sex come. http://themesx.com/wp-content/redirect.php?type=website&id=352113&site=https://www.ruperttube.com/xxx/shoe%20van%20bisexual
hot video sss http://babydecor.org/engine/api/go.php?go=https://www.ruperttube.com/xxx/italian%20amateur%20pov%20anal%20sex%20audition
xvideo in hospital http://cakissime.com/Queue/Index?url=https://www.ruperttube.com/xxx/calendar%20doggystyle
redwab cebol fucking.com http://www.ufamdplus.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/videos%20double%20pussy%20milf%20bukkake
andrea kuoni РїРѕСЂРЅРѕ http://babydecor.org/engine/api/go.php?go=https://www.ruperttube.com/xxx/italian%20amateur%20pov%20anal%20sex%20audition
www xvideos indian.com http://multibonus.e-tiketka.com/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/raj%20vap%20xvideos%20com
amy anderes xxx http://cok-ocks.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/xxx%20bf%20gane%20mai
rajwap hentai naruto http://denisestravels.com/visit.php?linkType=2&linkValue=https://www.ruperttube.com/xxx/trends%20trends%20karbi%20xxx%20moves
mama boket nafsuh http://primosoft.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/sloppy%20miniskirt%20hairy%20pussy
cecilia lopez porn
Ronaldmuh 2022/06/29(05:02)
bf movi barazil http://sns.rightpsy.com/get.php?s=https://rajwap.biz
xxx hd vrdio http://giftsbyronald.com/log_outbound.php?business=118705&type=website&url=https://rajwap.biz
wwwxxxanimls and women http://motivezvous.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
choti chut x http://microscopesshop.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://rajwap.biz
oka san sex http://seniorwellnessplace.org/__media__/js/netsoltrademark.php?d=rajwap.biz
xxxx vidio 3gp http://sungsimeng.com/engine/redirect.php?url=https://rajwap.biz
काजल а¤°а¤ѕа¤а¤µа¤ѕа¤ЁаҐЂ sex http://officialbazaar.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
3teacher 1student xxx http://feel4u.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://rajwap.biz
lukal sd xxx http://bryryarc.rf.gd/link.asp?url=https://rajwap.biz
katy sanchez porno http://tufftrays.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://rajwap.biz
seino iroha sex http://nieuwbouwcoach.com/redirect?s=https://rajwap.biz
xxx video param http://fismart.ru/bitrix/rk.php?goto=https://rajwap.biz
smriti khanna xxx http://rusonics.ru/bitrix/redirect.php?goto=https://rajwap.biz
sleeping daughter fuck http://lapinbook.ru/eng/guestbook/go.php?url=https://rajwap.biz
amator fuck sister http://lestersoutlet.com/__media__/js/netsoltrademark.php?d=rajwap.biz
chikago sex video http://khlebnikovo.mossport.ru/bitrix/redirect.php?goto=https://rajwap.biz
www.videoxxx sexy.com 3gp http://www.smartwine.ch/away.php?u=https://rajwap.biz
porn mom nam http://pipinghotdoc.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://rajwap.biz
sex pusing cinese http://tatil7.com/Click.aspx?url=https://rajwap.biz
suyainbam kanbadhu eppadi http://admpallas.ru/bitrix/rk.php?goto=https://rajwap.biz
babe pussy xxx
Oswaldthymn 2022/06/29(01:26)
sunny leone pictures http://jacksonsenate.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://pornnporn.com/to/vids-bangla-xhubs-hd-video-new/?p=2
tarki sex vidio http://catalog.beautypro.pro/bitrix/rk.php?goto=https://pornnporn.com/to/videos-xixcbf/
long lan xxx http://santeh-svar.ru/bitrix/rk.php?goto=https://pornnporn.com/to/www-indianxxx-com/
xxx shakira video http://xn----ctbabedluszehbha5amfw.xn--p1ai/bitrix/rk.php?goto=https://pornnporn.com/to/geetha-sex-video-com/
nicoletsia porn video http://dveri-k.gorodarmavir.ru/bitrix/rk.php?goto=https://pornnporn.com/to/db-telugu-girls-fingering/
bf xxx pack http://simivalleylocksmith.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://pornnporn.com/to/downld-vidio-free-sex/
xxx teen swal http://harvegorestaurants.com/away.php?u=https://pornnporn.com/to/trends-jampui/?p=2
bokep perawan indo http://speedyboutique.com/redirect/?redirectTo=https://pornnporn.com/to/videos-videos-crop-whip-big-cock-best-friend/
sister fuck rape http://kronostour.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/db-vids-trends-monso-n/
family chething sex http://annalieselemmon.com/redirect/company/224?destination=https://pornnporn.com/to/hot-muslims-sex-videos-telugu-ammayilu/
low father sex http://dafon.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-videos-sunny-leone-hot-sex-xxx-india-girl-sunny-leone-download/
sophis dee xvidsoz http://bloemeninbusiness.nl/go.php?url=https://pornnporn.com/to/db-videos-redhead-gangbang-friend/
chinish xxx kampoj http://hereforu.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-db-xxxvideo-sanilaone/
afrika sexy vidio http://4myears.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://pornnporn.com/to/vids-db-vids-basor-ghorer-hd-xxx-video/
gantcook fuk porn http://stickdate.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/vids-russian-workout-toilet/
sexvid hd com http://quirogamorla.com/engine/go.php?url=https://pornnporn.com/to/xxx-videos-3gpking/
xxx batkari mom http://nalchik.voobrajulya.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/videos-chubby-teen-military-wife/
sixx brezza vidoes http://kegu.ru/bitrix/rk.php?goto=https://pornnporn.com/to/shuaj-raat/
angry gamer xnxx http://prestaplayers.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornnporn.com/to/porn-star-30mint-supethit/
love and fuking http://pegira.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/vids-db-moti-awrat-xvideГІ-xxxvideo/
ledis janvar sex
RoseOxisa 2022/06/28(23:04)
italy xx bf http://divonet.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porndu.net/seach/loner/
फुल ओपन बीएफ http://decemor.com/?url=https://www.porndu.net/seach/granny/
एमी जैक सनxxx http://mathews4homes.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porndu.net/top-rated/
pakistani mp4 xxx http://contaminacionacustica.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porndu.net/seach/toys/
xxx badmasti com http://grandlakerealestate.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/blowjob/
harry pussyhd telungu http://thegiftcatcher.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/anal/
वीडियो super xxx http://gadobaskets.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/low-quality/
hd sex priyamani http://shop.grunvald74.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/double-blowjob/
hd sis bro.porn http://freshplatecafeandcatering.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.porndu.net/seach/mya-lesbian/
दिशा पटानी fuck http://ptrapi.com/af/media?mode=2&url=https://www.porndu.net/seach/blowjob/
midget rape porn http://egentlemen.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porndu.net
sisters friend sleep http://perao.de/bitrix/redirect.php?goto=https://www.porndu.net/seach/teens/
uc xxxi video http://canlin.org/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porndu.net/seach/threesome/
sex vedio baltkar http://cloverful.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/club/
sweta tiwari xnxx http://muse.ca/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://www.porndu.net/seach/soapy/
fsi foursome sec http://yakutsk.scopula.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/big-tits/
desi nude mall http://ametektip.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.porndu.net/seach/massage/
new xxx mp4 http://hanhgry.com/link/619-1112492/?link=https://www.porndu.net/seach/melayu-bilik-room/
pornsex rape wife http://stk-t.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/slaggy/
porn star taya http://xn--80aeaff2cefm.xn--p1ai/bitrix/rk.php?goto=https://www.porndu.net/seach/compilation/
free porn tibbati
OliverArift 2022/06/28(22:50)
xxxindian hindi vidos http://durhamhousing.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://clasporno.org/xxx/db+hotelsex
xx video dasi http://narolaon.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://clasporno.org/xxx/xxnx+com+hb
sexy video xxxcm http://aloevera24.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/movs+female+ejaculation+bra+wet+t+shirt
kiara mia machinsquirt http://xn------7cdb0abc2aaggslndcsxhl5afg8f8h.xn--p1ai/bitrix/rk.php?goto=https://clasporno.org/xxx/pink+pussy+lipstick+reverse+cowgirl
xxx best com http://www.t-stroy.com/bitrix/redirect.php?goto=https://clasporno.org/xxx/english+3x+hot+movie
kajal hot wap http://jaga.or.kr/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://clasporno.org/xxx/blue+film+downloading+hd
sex video fiee http://pirgazi.com/affiliates/default.aspx?Affiliate=98&Target=https://clasporno.org/xxx/japanese+in+public+princess+anal+toying
xx neq 2019 http://orces.com/r?url=https://clasporno.org/xxx/vids+vids+cute+aunty+xc
gujrat xxx videyo http://akro.ucitizen.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+full+socha+sexy+video
mom bedroom fuck http://quarteraway.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+download+audrey+bitoni+sex+videos
romans and fucking http://poza.az/wp/wp-content/themes/begin0607/inc/go.php?url=https://clasporno.org/xxx/xxnxxtanil
mlf mom xxx http://www.yoobao.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/blue+bf+full+hd+chodne+wali
pussy eating com http://nsiaj.com/innsynpb/startFromExternal.asp?asppage=https://clasporno.org/xxx/bd+db+xx+video+adult+open
dwonload tube sex http://szylxby.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://clasporno.org/xxx/videos+videos+videos+vids+sexmove+video
wet nepali pussy http://proimexlegacy.com/visit.php?linkType=2&linkValue=https://clasporno.org/xxx/videos+db+topless+soccer+cunt
indian out dorsex http://npf-infotech.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/long+hair+boots+piano
xxx sanne l http://bubblehemp.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://clasporno.org/xxx/हिंदी+क्सक्सक्स?p=2
hot sex dudu https://images.google.co.ls/url?q=https://clasporno.org/xxx/videos+ldki+ki+galiyan
xxx काटुन а¤аҐ‹а¤Ўа¤ѕ http://pencilname.com/blog/wp-content/themes/prostore/go.php?https://clasporno.org/xxx/xxx+seel+sex
lesbian mom razwap.xyz http://joinmycase.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://clasporno.org/xxx/fucking+on+her+knees+swimming?p=2
rape jav download
RosalindIncah 2022/06/28(21:47)
folandevi sex video http://antilhas.com.br/go.php?s=55&u=https://www.kings-porno.com/mayaunmoor.html
sister forced video http://488997.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/mia-ventura.html
movie rep xxx http://geocon.bg/blog/wp-content/themes/Grimag/go.php?https://www.kings-porno.com/black-teen-nude-aboriginal.html
sannyliyoun new xxx http://omnissl.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/hd-czech-casting-mature-eva-4273.html
syex bf 2019 http://sityonline.com/ys4/rank.cgi?mode=link&id=12&url=https://www.kings-porno.com/toziddhijatt-com.html
स कूल बफ http://wineleader.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/julie-delarme-nude.html
sixxi video dog http://mbosch16.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/nudisam.html
sexy hid com http://tahititraveldeals.com/wp/wp-content/themes/Attitude/go.php?https://www.kings-porno.com/sunny-leone-three-sex-group.html
xxxsex mp4 sunny http://spb.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/repoter-japan.html
punjabi desi gand http://zt-ky566.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.kings-porno.com/erotikasex.html
senior xxx video http://www.elefantenok.ru/bitrix/rk.php?goto=https://www.kings-porno.com/ass-best-arabxxx-com.html
real full suhagrat http://bid-n-buy.com/log_outbound.php?business=119581&type=website&url=https://www.kings-porno.com/connie-carter-new-collection-porn-hub.html
xxx senny levon http://scvalves.com/platform/?referer=https://www.kings-porno.com/asme-el-amor-antes-que-llegue-mi-marido-rapido.html
hitomi tanaka videos http://mindbuddy.org/api/go?url=https://www.kings-porno.com/lesbien-fingerling.html
sax ki vido http://pick247.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://www.kings-porno.com/two-mature-women-cock-balls.html
www.urdu xxx com https://baothuathienhue.vn/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.kings-porno.com/candy-going-to-work-on-them-balls.html
small sex vedios http://radurlaub-bodensee.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/the-foxxx-com.html
new strangers sexxmxx http://otfor.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/fucking-my-friends-big-ass.html
सिलल वालि लडडकि http://loyaltybot.net/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.kings-porno.com/enema-punishment-extreme.html
austsriliya pone videos http://barsdvd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.kings-porno.com/kiz-am-sikis-iran.html
Свободные фриспины в казино плей-фортуна каждому пользователю
play-fortunac-vag 2022/06/28(19:38)
Бонусы от онлайн casino playfortuna
Основная характерная особенность промопредложений в [url=https://8playfortuna.ru]casino[/url] мягкие хакартеристики к отыгрышу. Вейджер считается маленький, а в некоторых промо и совсем отсутствует. бонусная система охватывает всех гемблеров.
Freespins play fortuna
Свободные прокрутки положены каждую неделю клиентам playfortuna-slot, которые хоть раз пополнили счет. Новичкам предлагается получить freespins в рамках приветственного промопредложения.
Прокрутки начисляются для различных игровых слотов. Текущий видеоаппарат и ставка, по которой будут запускаться Freespin, указываются в положениях к промоакции.
Источник: https://8playfortuna.ru
Материал взят с сайта: 8playfortuna.ru
kaner xxx vidt
PatrickNeock 2022/06/28(17:43)
prono sex video http://01023731523.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pelisporno.org/bd/db+granny+trampling+funny?p=2
sax vidio wooman http://www.trailmeister.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pelisporno.org/bd/french+anal+sex+jav+tanned
chedrpur sexx bf http://partivoirailleurs.fr/redirect?to=https://www.pelisporno.org/bd/hot+anitaxxx
soap bal xxx http://customblended.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/malluxxx
hd xxx photos http://giftsbyronald.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.pelisporno.org/bd/theater+jerk+off+encouragement+food
ww bf videos.com http://citizenfood.eu/urlesterno.asp?url=https://www.pelisporno.org/bd/shower+busty+asian+exhibitionist
family strokes phonerotica http://nologostudio.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/galaxy+fucking+video
mom hot sexx http://abaengineering.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pelisporno.org/bd/sanny+leoner+xxvdu
daju bahini xxx http://chrisandsteve.com/api/articles/v0/forwardurl.php?id=2586&url=https://www.pelisporno.org/bd/sxxvedeyo
sexy video rai http://138dom.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/screaming+orgasm
3x सेक सी http://riossport.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/xnxxbf+video
xxx brazzers randi https://www.google.com.bh/url?q=https://www.pelisporno.org/bd/nuru+massage+russian+mom+muff+diving
cathy porn blacked http://go2namibia.com/blog/wp-content/themes/Grimag/go.php?https://www.pelisporno.org/bd/pholic
free red pronxxx.com http://izhevsk.technosouz.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/db+boss+shy+workout
prom xx video http://acrilstyle.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/videos+xxx+sax+xnxx
xxxvideo grand doter http://rostov.vorota-vsem.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/sux+video
xxx hd coleg http://eagle-consult.us/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/kannada+full+sex+video?p=2
www xxxii vom http://barnaul.academica.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/db+enema+webcam+wtf
xxx gujrati bigbobs http://stoppt-stoiber.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.pelisporno.org/bd/bodybuilder+basketball+vip+room
brazzers japan mom http://srochnoe-photo.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/trends+trends+indore+rasiya
fuking xxx sex
RodrigoScalT 2022/06/28(16:54)
bad bwp sexx http://scanaflower.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/no-no-no-ya-xxxx-dress-video-hd.html
xxx bubu 4 http://clickonlinesolutions.com/go.php?url=https://hotmoza.mobi/view/282952/hot-webcam-teen-soaps-up-in-shower.html
shittting brazzers videos http://samara.onlineits.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/445485/big-tits-milf-dancing-in-hot-lingerie-and-striptease.html
nxgx hd pron http://redshift.de/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hotmoza.mobi/find/ava-nurse.html
doodhwai xxx cvideo http://https://liturgie.dsp.at/einrichtungen/liturgie//sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/find/lovly-fucking-sex.html
jabardosti girl chuda http://100yearslab.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://hotmoza.mobi/view/473279/tattooed-blonde-with-big-tits-rides-his-giant-dick-hard.html
wapdam sex film http://lapinbook.ru/wp-content/themes/planer/go.php?https://hotmoza.mobi/view/799376/brazzers-shes-gonna-squirt-sheila-marie-and-bill-bailey.html
suuny leon sexx http://mvalluresalon.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/nudsex.html
download porn ixxx http://kellyandlauren.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/438598/jav-amateur-seira-very-cute-teen-uncensored-action.html
phonerotica photo com http://angwatertech.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://hotmoza.mobi/view/331852/girl-on-girl-experience-while-husband-is-deployed.html
xxx funking vedio http://tlt.prostitutki.today/bitrix/redirect.php?goto=https://hotmoza.mobi/view/259449/fat-big-titted-gfs.html
dard bhara sex http://orenpirogova.ru/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/289994/milf-on-counter-wants-you-to-abuse-her-pussy-and-control-wetvibe-sex-toy.html
रियलिटी किंग कॉम http://community-manager-madrid.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/182255/franceskas-perfect-juicy-ass-got-fucked.html
xhabes free videos http://klarapousette.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hotmoza.mobi/view/151673/sexy-teen-tastes-hot-spunk-oozes-out-from-big-hard-cock.html
pleseporn sex com http://asu.tusur.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/100691/tittyattack-karlee-grey-gets-oiled-and-titty-fucked.html
xxx hd amirica http://mtsensk.academica.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/135362/oldnanny-old-granny-is-playing-with-young-man.html
chudai full hd http://braveboldbeautiful19.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/304783/delightsome-beauty-is-groaning-as-man-pounds-her.html
shool girly xxx http://sv-mebel-katalog.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/91738/ebony-bitch-is-fucked-hard-by-white-fellow.html
hd bf nangi http://ibrewmyownbeer.com/GetAuthCookie?returnUrl=https://hotmoza.mobi/find/mother-and-daughter-suck-dick-to-pay-off-debt.html
sosur boumar fucking http://mansill.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/798702/lustful-boy-goes-really-mad-about-fucking-wet-asian-pussies.html
tamilnadu rape xxx
Patriciafum 2022/06/28(16:40)
sexx saniya mirza http://williamalix.com/lang/change-lang.php?lang=fr&url=https://www.movsmo.net/vd/xLn/paki%20bhabi%20showing%20her%20big%20boob%20selfie%20video%20outdoor.html
bodo sex vodeo http://queercinema.org/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.movsmo.net/vd/YfB/brother%20playing%20with%20her%20married%20elder%20sister%20boobs.html
jabardasti porn hindi http://smldds.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Kdc/desi%20bhabi%20getting%20boobs%20pressed%20by%20husband.html
हीनदी सैकस पीचर http://fuckfideliscare.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/OOk/tamil%20beautiful%20pornstar%2009%20full%20film.html
www porn wap http://ecbride.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/1O5/best%20indian%20anal%20porn%20secretary%20fucked%20by%20boss.html
estela jessany masoneria http://giftsbyronald.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.movsmo.net/vd/UPc/desi%20rashmi%20bhabhi%20having%20fun%20and%20fucking%20in%20hindi%20audio.html
blacked comoil massage http://dropmetall.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/WRi/mature%20comes%20to%20bathroom%20with%20a%20camera%20to%20film%20her%20sex%20body%20in%20xxx%20poses.html
asian rep video http://katelynjones.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.movsmo.net/mv/trends%20trends%20english%20bp%20sexy%20jungle%20rape%20wala.html
xxx saliyan video http://beautiful-homes.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.movsmo.net/vd/fUj/desi%20randi%20wife%20fucked%20by%20auto%20driver%20with%20loud%20moaning.html
busty pakestani bitch http://cnm999.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/3c4/seeing%20desi%20chick%20in%20pink%20bra%20taking%20shower%20is%20the%20best%20sex%20surprise.html
pakistani school porn http://elyboutique.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.movsmo.net/vd/0c8/indian%20selfshot.html
xxx maja loot http://sahihost.ir/go/?id=538&url=https://www.movsmo.net/mv/slut.html
bollywood sexy chudai http://huntknife.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/Eli/amazing%20bengali%20boudi%20sucking%20penis%20of%20brother%20in%20law.html
xxxn hd com http://huayijiaoyuedu.com/go.php?url=https://www.movsmo.net/vd/6wd/chubby%20desi%20girl%20with%20big%20boobs%20strip%20selfie.html
cuckold c3 porn http://devpay.org/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.movsmo.net/vd/cf6/momsteachsex%20hot%20step%20mom%20and%20teen%20get%20messy%20facial.html
jbrjsti xxx bf http://detedcu.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.movsmo.net/vd/tP/desi%20tamil%20girl%20carrot%20fucking%20hot%20home%20made%20video.html
rip gal xxx http://deaks.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/vNK/couple%20too%20horny.html
www.porn prose video https://maps.google.li/url?q=https://www.movsmo.net/vd/PV8/group%20indian%20porn%20video%20of%20neighbor%20sexy%20girls%20fucking%20young%20boy.html
grant rod xxx http://naturalradio.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/sameera.html
porn dehati indian http://medikom.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/7k8/threesome%20home%20sex%20xxx%20video%20paki%20aunty.html
meya khalifapron videos
PamelaLouby 2022/06/28(15:51)
bidesi chudai wali http://api.home-todo.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/bfsex-vedio-com.html
18year old xxxx http://lipetsk.kupibas.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/intro-foot-worship-cumshot-compilation.html
dipika xxx video http://alertchild.com/finish?experiment=END_BANNER_DIGI&url=https://www.dampxxx.org/too/videos-www-xnxx-clg-com.html
www privet porn.com http://gvozditut.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/trends-siva-jyothi.html
xxx b f.com http://moduleai.com/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.org/too/scoot.html
pisting porn videos http://pricelesstore.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/trends-xxx-sex-hindi-mom-son.html
full hd sex http://vfxhaven.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.org/too/romantic-sperm-old-young.html
sanny loonies sexvideo http://affiliatebomb.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/old-man-xnn-hindi.html
abja klaj xxx.com http://sonicglobe.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/interracial-anal-sex-titless-grandma.html
rajsthani xxxgirl hd http://robot.onedu.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/indian-teen-porn.html
www.police sex viodes http://gsm-mobile.bg/guestbook/go.php?url=https://www.dampxxx.org/too/desi-indian-gir.html
shophie dee seduces http://dafab888.com/Redirect.aspx?url=https://www.dampxxx.org/too/cameltoe-lick-balls.html
bhai bahan xvideos http://http://disarmamentactivist.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.org/too/indian-sax-vedios.html
hindi antyfuck video http://minachung.com/special/link.php?url=https://www.dampxxx.org/too/tickling-piss-drinking-dutch.html
xxx famali video https://www.vinsnaturels.fr/redirect.php?link_id=179&link_url=https://www.dampxxx.org/too/elephant-tupe.html?p=2
porn pubg parody http://egulfbankers.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/blue-film-sexy-album-video.html
sonyleone xxx video http://htmlbasis.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.org/too/devar-bhabhi-sex-video-hindi-awaz.html
reali repe video http://thebloodpressurehope.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-pujarixxx.html
mocha scandal part1 http://karinelangevin.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://www.dampxxx.org/too/db-incast.html
xxx rap garl http://л§ќ.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://www.dampxxx.org/too/punjabi-sexy-video.html
tixe xxzx 69
RyanHaf 2022/06/28(13:29)
sudani sex xxx http://ecbride.com/redirect.php?network=tradetracker&campaignID=480&url=https://www.pornko.net/sipahi-xxx.html
new saxc bf http://www.google.al/url?q=https://www.pornko.net/bad-mom-xxx-son.html
24 natural porn.com http://prestaplayers.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://www.pornko.net/bfusa.html
xxx cax hd http://sionbox.com/modules/links/redirect.php?url=https://www.pornko.net/misty-mundae-from-lingerie.html
sex dudha masaj http://bid-n-buy.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://www.pornko.net/tricky-old-teacher-horny-student-seduces-her-teacher-with-her-tight-body.html
18pass porn vedios http://mayumioda.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornko.net/gianna-michaels-busty-babe-enjoys-taste-of-cum.html
xxxvido nindn com http://paramountppm.com/__media__/js/netsoltrademark.php?d=www.pornko.net/cutie-fe.html
japam 3gp com http://664085.com/__media__/js/netsoltrademark.php?d=www.pornko.net/01-young-pornstars-in-hardcore-teen-porn-3gp.html
xxx interview video http://www.wellruss.bid100.ru/bitrix/redirect.php?goto=https://www.pornko.net/qadama.html
proa sex videos http://lakelandmassage.com/__media__/js/netsoltrademark.php?d=www.pornko.net/xvdeio.html
natasa xxxx hdvideo http://genuine.eu/?outlink=https://www.pornko.net/tinyxtunes-webcam.html
anil bf sexy http://offercollector.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.pornko.net/gurup-sexx.html
xxx 8teen com http://shareloox.factlink.net/away.php?url=https://www.pornko.net/sex-raider.html
nigro school girl http://narolaon.com/cgi-bin/link.cgi?https://www.pornko.net/outsider-japanese.html
daughter of blackmail.xxx.com http://g1oba1giving.org/__media__/js/netsoltrademark.php?d=www.pornko.net/truth-dare-orbarescene-3.html
aunty mms hot http://steady130.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornko.net/salina-alubb-model.html
xxxii videos pron http://sugarpartyrental.com/ccir/wp-content/themes/Grimag/go.php?https://www.pornko.net/cum-in-tight-teen-pussy.html
xxx इंटर कॉलेज http://en.sas.am/bitrix/redirect.php?goto=https://www.pornko.net/jack-and-jilling-together.html
kalija xxx hd http://www.google.dz/url?q=https://www.pornko.net/porn-burzzers-com.html
woman and animal.mp4 http://arskland.ru/bitrix/redirect.php?goto=https://www.pornko.net/rip-clothes-ass.html
sex vidio downlaod
Oswaldthymn 2022/06/28(13:18)
caught no panties http://patrikhellstrom.fi/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://pornnporn.com/to/vids-vids-trends-bf-khatarnak-sexy/
hd assamese porn http://adtechlite.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/hot-saxyvoido/
sex chandigarh wife http://auditorium.moscow/bitrix/rk.php?goto=https://pornnporn.com/to/db-db-vids-mallusexaunty/
sex sanniy leyoni http://loyaltybot.net/bitrix/rk.php?goto=https://pornnporn.com/to/face-rtde/
step son brazzers http://serf.pp.ua/links.php?u=https://pornnporn.com/to/biker-coed-mature-teacher/
khun vali xxx http://ehe.com/edm/201208enews/url.php?url=https://pornnporn.com/to/village-couple-desi/
www xxx hdschool http://missxv.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/bd-cvxx/
nekro hot sex http://salmamsangi.com/elvis/go.php?url=https://pornnporn.com/to/boy-fuck-girl/
pink choot videio http://metallbau-kaiser.com/site/wp-content/themes/begin44/inc/go.php?url=https://pornnporn.com/to/www-xideos/
boy gril xxx http://damizet.fr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pornnporn.com/to/hotvedo/
www xxx coc http://khoshonline.com/prc?e=11p541&redir=https://pornnporn.com/to/sanilioen-xxx/
assam ese sexmovies http://4myears.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://pornnporn.com/to/big-indian/
hairy teen download http://portaltech.co.uk/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pornnporn.com/to/college-sex-vidoes/
redwap maria deselva http://galleryrussia.com/gbook/go.php?url=https://pornnporn.com/to/big-nipple-yoga-sex/
video porno industan http://www.colonell.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/rakshita-kapoor-xx-bf/
माखा फाडु सेकस http://ccsacanada.org/st-manager/click/track?id=423811&type=raw&url=https://pornnporn.com/to/anveshi-jain-app-live/
susudan xx bf https://www.vinsnaturels.fr/?wptouch_switch=mobile&redirect=https://pornnporn.com/to/hindi-sex-bp-video-full-sexy-muslim-indian-adivasi-full-sexy-video-full-sexy/
rape hendi freexxx http://basecurrent.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://pornnporn.com/to/trends-vids-vids-vids-5-saal-ladki-sexy-seal-pack/
sweat girl chudai http://vizzihome.co.uk/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pornnporn.com/to/humiliation-hardcore-self-fuck/
rehan khan xxx http://361880.com/site/wp-content/themes/Grimag/go.php?https://pornnporn.com/to/db-chubby-amateur-cinema-italian-mature/
arabi sex movie
Oscarlar 2022/06/28(12:29)
sunny lione blowjob http://www.alabamacusucks.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-beaver-crotchless-panties-bound
xxx videos 20007 http://liberators.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-trends-all-baite-xxx
tushy ses com http://mindbuddy.org/market/?action=click&area=A-h-02-b&id=561&url=https://porndor.net/recent-horse-and-gents-sexy-bp
hidi xxx bf http://sch-internat-rzn.ru/bitrix/redirect.php?goto=https://porndor.net/recent-bd-bd-moti-saxi-gand-wali-anti?p=2
xxxvideo bangali chudai http://scubasanmateo.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-commission-sex
amrita hd x http://www.carbonfoundation.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-bfxxx-animal
xxx.com full bang.com http://sophiamueller.com/engine/redirect.php?url=https://porndor.net/recent-missionary-first-time-anal-chinese
milifa xxx videos http://akvarel-opt.ru/bitrix/redirect.php?goto=https://porndor.net/recent-zur-kore-chuda
hindi xxx call http://offercollector.com/r.aspx?u=https://porndor.net/recent-sexy-picture-choda-choda-chodi-sexy
nachal xxx hd http://brasil-bingos.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://porndor.net/recent-bangali-jangal-mms
tichars sex video http://ptwa.org/bitrix/redirect.php?goto=https://porndor.net/recent-nigeria-xvedio-igbo
miyabi vs kakek http://premiertitleinsurance.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-trends-trends-kanchan-arora
xxx video c http://simivalleylocksmith.com/AUTH_SSO/?REDIRECT=https://porndor.net/recent-home-sex
you jizz hdxxx http://find-me.co.uk/cgi-bin/toplist/out.cgi?id=pretee1&url=https://porndor.net/recent-trends-mallu-reshma-aunty-movie-sex-video
seqsi hot mast http://neosplit.ru/bitrix/rk.php?goto=https://porndor.net/recent-open-xxx-live
shooting barzzerssex vidoes http://clonefolio.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porndor.net/recent-xxixx
xxxxx moves neu http://ktwilliamscoaching.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-savita-bhabhu
ШіЩѓШі ШЁЩ†ЩѓШ§Щ„ ШЇЩЉШґ http://images.google.so/url?q=https://porndor.net/recent-bed-sex-indian-art
xxx vbo bowoln http://odintsovo.bestballon.ru/bitrix/rk.php?goto=https://porndor.net/recent-real-sex-videos
zoey holloway 2018 http://neccmed.org/site/wp-content/themes/planer/go.php?https://porndor.net/recent-hindisexvieo
dff mom com
RosalindIncah 2022/06/28(11:47)
wallpaper porn girl http://olg-oldenburg.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.kings-porno.com/3-girl-1-boy-sleep-japanese.html
xvedious cartoon sexvedious http://onecrazyguy.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.kings-porno.com/analo-no-boat-davi.html
beeg xxx 2019 http://skymancer.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.kings-porno.com/mag-ina-nag-iyot-com.html
nude teen patient http://manausa.net/compatibility/hop?hop=dyn&desturl=https://www.kings-porno.com/amelie-b-hd.html
इंग लिश फकिंग http://fundabloom.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.kings-porno.com/mujeres-masturbandoce-se-chorrean.html
hard blood fuck https://maps.google.ca/url?q=https://www.kings-porno.com/19-year-old-cant-stop-cumming-more-videos-on-xxxcamg-com.html
sexy phudi sex http://paritetus.com/bitrix/rk.php?goto=https://www.kings-porno.com/porno-nez.html
indian blod xxx http://babytoddles.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.kings-porno.com/samligsex.html
kanchi singh xxx http://clubcvs.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/sister-read-book-brother-force-to-message.html
firat time fuck http://stepuhi.pp.ua/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.kings-porno.com/seachincestos-japones.html
old umen sex.videos https://www.google.co.uk/url?q=https://www.kings-porno.com/dani-denial-teasing.html
bokep mom crot http://athence.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.kings-porno.com/m%C3%B3c-l%E1%BB%93n-v%C3%A0-b%C3%BA-m%C3%BAt-c%E1%BA%AFn-x%C3%A9-l%E1%BB%93n-c%E1%BB%A7a-ch%E1%BB%8B-mbbg-ch%C4%83n-%C4%90%C6%B0%E1%BB%A3c-%E1%BB%9E-hangdep-us-r%C3%AAn-la-th%E1%BA%A3m-thi%E1%BA%BFt.html
japanese bugl pornhd http://healthflare.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.kings-porno.com/autoa-new-zealand.html
horror sexy video http://dehui111.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://www.kings-porno.com/mom-yourig-inadian.html
xxx sexi beeg http://luki.by/bitrix/redirect.php?goto=https://www.kings-porno.com/masturbate.html
www sex movies.com http://belediyebulteni.com/adspace/?mod=serve&act=clickthru&id=695&to=https://www.kings-porno.com/mom-and-son-xxx-boobs-liking.html
video sex2019 new http://dafab888.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.kings-porno.com/celine-diort.html
xxxx www.hd com http://alpineinteractive.co.uk/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.kings-porno.com/shaadi-wala.html
dase pon vedio http://doggui.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/naked-women-being-spanked.html
xxx b.f.video hd http://metalincorp.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/jordi-and-katana.html
xxxhd english download
Oliviablani 2022/06/28(11:38)
yoga xxx se http://zekophotography.com/click/33966?url=https://directorio-porno.com/seacrh+xnxxjungle/
Щ…ЩЉШ§ Ш®Щ„ЩЉЩЃШ© xnxx http://noydpo67.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+russian+teen+japanese+big+tits+hairy+mature/
horny lily fuck http://http://www.thesmokinggun.com/documents/crime//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+irish+passionate+hawt/
sunny leonesex photos http://333.eu/link/619-1112492/?link=https://directorio-porno.com/seacrh+videos+bhamashah+sex+video/
pushto villagers xxxvideo http://mamiday.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://directorio-porno.com/seacrh+videos+nahhehnsj/
phonrotika xxxii com http://gpp.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://directorio-porno.com/seacrh+hindesixvideo+com/
valentina bapoo porn http://kit-34.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+telugu+sex+xxx+mahesh/
android sex movie http://qsearch.qa/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://directorio-porno.com/seacrh+two+auntys/
parn videos hd http://ourladyoftamale.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+slut+wife/
sister sex brazzers http://wahbizopps.com/ciderbook/go.php?url=https://directorio-porno.com/seacrh+lankan/?p=2
nidhi xx videos http://rambus1forum.com/blog/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+vids+vids+legion+sex/
xxx.com 1020 hd http://poza.az/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://directorio-porno.com/seacrh+role+play+hawt+labia/
weptrick vidio hot http://kropotkin.virbacavto.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+vhabi+ko+chuda/
xxx sax vodio http://neo-juice.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://directorio-porno.com/seacrh+db+bound+ravage+jizz/
teampies round ass http://globusmedspb.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+new+sil+kata+bf+full+hd/
xxx girl rasian http://onestick.net/modules/wordpress/wp-ktai.php?view=redir&url=https://directorio-porno.com/seacrh+db+refaxxxvideo/
nigro porn 3gp http://scoogo.com/AUTH_SSO/?REDIRECT=https://directorio-porno.com/seacrh+jerk+off+encouragement+anal+gape+lovers/
aaliya hadded xxx http://egracelife.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://directorio-porno.com/seacrh+mastaram+teacher/
sex qqqqq hd http://rubparts.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+massage+center+sex+vedio/
prya feet worship http://takenowa.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://directorio-porno.com/seacrh+happens/
pukulo sulla vedios
OliverArift 2022/06/28(10:47)
sonagachi sex hd http://freshmascot.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://clasporno.org/xxx/cinema+triple+penetration+diaper
karina kafor xxx http://stitchgraphy.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+videos+hoirssex
sex video kana http://jingsutong.com/product_tip_redirect.asp?id=17&url=https://clasporno.org/xxx/vids+taja+sexy+xxx
sexy gandi film http://plumsteadalive.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://clasporno.org/xxx/vids+hot+hot+bhojpuri+open+3x+sexy
7dogs sex videos http://bobindustries.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+gay+sex+vedio
hot romantic vedio http://iitda.com/jump.php?u=https://clasporno.org/xxx/cum+slut
my khalifa xvideos.com http://guanghongsc.com/e-trak/asp/forward.asp?id=354&FPath=https://clasporno.org/xxx/xxx+sexy+sil+pack+girl
sanilion xxx com. http://wefailed.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/indonesian+nerdy+money
indiran xnxx hd http://montaГ±itatrip.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vaedoxxx
xxx nsx video http://a1addin.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xx+xxbaf
xxx mushaira video http://smsint.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/college+girl+hairy+lesbian+cash
jungle mein bf http://www.teplomost.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+videos+hoirssex
sex videos 15 http://glowppc.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+mombangnros
manipur sex vidio http://tekwebhosting.tk/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://clasporno.org/xxx/double+pussy+alien+creampie+eating
hd xnx wap.com http://perfectentrepreneur.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+ocmk
berzzars xes videos http://angwatertech.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/hdpornsexxx
x xxvdo hd http://bac91.de/site/wp-content/plugins/phpl/redirect.php?url=https://clasporno.org/xxx/trends+trends+baradudh
brazzers hd 2015 http://championzoo.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxx+bur+choda+chodi
ten fuck vido http://darksiderecords.de/redirect.ashx?herstellerkatalog=produkt&url=https://clasporno.org/xxx/hd+stud+table
my frend mom http://meshekgis.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/munna+xxx
sex by Г unty
PenelopeRat 2022/06/28(09:56)
jaklin xxx com http://ksnonline.org/link.php?link=https://zbestporn.com/to/nuru%20massage%20posing%20tiny%20tits.html
harami sex video http://applan.co.kr/0371/func/click.php?docID=1343199&noblink=https://zbestporn.com/to/socks%20milf%20pov%20plumper.html
real gf stories.com http://wweozshop.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/downblouse%20vacuum%20asshole.html
full porn muvies http://jceye.co.kr/~webooo/zippo/naviz.cgi?jump=194&url=https://zbestporn.com/to/shemale%20flasher%20adultery.html
blowjob xxx 69 http://genotible.com/go.php?gogo=https://zbestporn.com/to/videos%20corian%20sexy%20video.html
sex korean naighte http://ppgnz.co.nz/out.php?url=https://zbestporn.com/to/hawaiian%20dp%20ukrainian.html
sexi vidio opn http://wctbrasil.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/vids%20xzxxhd.html
bangla sexs bedeuo http://paradisepods.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/lesbian%20garden%20shemale%20fucks%20shemale.html
sex video bhojpuri http://ndaindental.co.kr/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://zbestporn.com/to/cum%20drenched%20nerdy%20self%20facial.html
xxxx boobs fuk http://marjoriehoward.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://zbestporn.com/to/brezzir%20gurep%20sex%20full%20length%20sanny%20leyone.html
पोनो सेक स http://firstsaversbank.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/dutch%20clit.html
bhai bagan sexxxxx http://minecraft22.cf/blog/wp-content/themes/prostore/go.php?https://zbestporn.com/to/vids%20videos%20tamil%20shakeela%20sex%20video.html
xxx of rasmika http://tkani-nitki.ru/bitrix/rk.php?goto=https://zbestporn.com/to/mother.html?p=2
japanese xxx full http://midcoreboot.com/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/db%20vids%20bosy%20sex%20video.html
sanne leone sex.com http://hoteleasypalace.de/uk/redirect-to-site?client_id=258&url=https://zbestporn.com/to/vids%20vids%20vids%20seylone%20xxx.html
sakci diutiful xxx http://domainteka.ru/bitrix/rk.php?goto=https://zbestporn.com/to/xxxxxxx%20vidao.html
xvidoe full hd http://zentl.com/wp/wp-content/themes/delicate/gotourl.php?url=https://zbestporn.com/to/besivdo%20com.html
six xxx english http://andrewbainbridge.co.uk/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://zbestporn.com/to/db%20friends%20mom%20blooper%20dressing%20room.html
college sex vidios http://new.mebellotus.com/bitrix/redirect.php?goto=https://zbestporn.com/to/mama%20sex%20japan.html
new hd bfxxx http://wl9y.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://zbestporn.com/to/videos%20ffm%20fat%20teen%20kissing.html
Выгодные акции от online интернет-казино play-fortuna
play-fortunaa-vag 2022/06/28(09:20)
Акции от онлайн казино playfortuna
Главная характерная особенность промопредложений в [url=https://8playfortuna.ru]online-casino[/url] лояльные хакартеристики к отмываию. Множитель начисляется небольшой, а в супер акциях и вовсе не числится. бонусная политика охватывает все категории гемблеров.
Freespins playfortuna
Свободные прокрутки положены каждую неделю игрокам slot-game play-fortuna, которые хотя бы один раз сделали депозит. Новым клиентам предлагается получить фриспины в рамках приветственного промопредложения.
Вращения положены для разных игровых эмуляторов. Текущий видеоаппарат и ставка, по которой будут запускаться фриспины, изложены в правилах к бонусов.
Источник: https://8playfortuna.ru
Материал взят с сайта: 8playfortuna.ru
kannada mathadu bf
RodrigoScalT 2022/06/28(09:20)
work ascident badwap.com http://msjodi.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/949418/oiled-aubrey-black-gets-fucked-doggystyle-in-the-bathtub.html
3gp king passionate http://modax.ru/uk/redirect-to-site?client_id=258&url=https://hotmoza.mobi/view/221186/breite-moese-und-dicke-melonen.html
shakira की बीएफ http://rgk-russia.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/444231/backseat-banging-with-a-kinky-teen.html
nigiri sex video http://shangxiannet.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hotmoza.mobi/view/290497/amazing-pornstar-babes-are-having-great-lesbian-action.html
download creampei teen http://www.icbpro.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/find/fi-3a44-gosi.html
kerla sex girlxxxvideo http://tatemacqueen.com/Queue/Index?url=https://hotmoza.mobi/find/celeste-star-lyla-storm.html
sex ho gaya http://barracudaleaders.net/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/rape-video-of-abia-state-university-of-nigeria-some-years-ago.html
porno kerajaan jepang http://100blackparents.org/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hotmoza.mobi/view/174789/webcam-girl-on-pornload.html
deepporn indian video http://wl9y.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/236074/hotties-are-pleasuring-dude-with-wet-blowjobs.html
pushto locals xxxvideos http://www.kilopanties.com/link.php?go=https://hotmoza.mobi/find/xxxn-somalia.html
nisha malkova xxx http://machaon.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/164880/teen-girl-eden-young-interracial-feet.html
sexy videos angreji http://justiceinvestigations.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hotmoza.mobi/view/285654/waitress-turned-porn-star.html
indian nri handjob http://datachemsoftware.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://hotmoza.mobi/find/indian-nsex.html
khalifa bf videos http://www.kupirebenku.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/787308/crazy-sex-video-milf-great-watch-show.html
sexy koel video http://terkas.com/away?to=https://hotmoza.mobi/find/www-xxxxxllll-com.html
office madam fuck https://maps.google.co.th/url?q=https://hotmoza.mobi/view/69552/sex-shop-surprise-staring-nikki-brooksprinzzess-sahara-and-sandy.html
punjabi sexy porn http://bouncin-hardcore.co.uk/go.php?url=https://hotmoza.mobi/view/252371/xxl-tits-babe-ass-rammed-marina-visconti.html
sex xxx beautiful http://maps.google.com.sa/url?q=https://hotmoza.mobi/view/794262/luscious-hottie-is-exposing-her-spread-spread-snatch-in-clos.html
cartoon modi sex http://rosintrans.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/802579/rahyndee-pleases-a-cock-pov-in-las-vegas-hotel.html
bollywood heroine xx http://tatemacqueen.com/_/pub/textlink/371?url=https://hotmoza.mobi/view/718051/asian-babe-sucks-a-big-cock-and-gets-fucked-in-the-ass.html
lesbian sisters sex
RobertDuh 2022/06/28(08:31)
sostika xxx video http://lcdcart.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://6indianxxx.mobi/mov/42103/indian-sex-blog-presents-hot-blowjob-mms.html
sikwap japanese publik http://sartorati.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99762/breaking_virginity_of_sexy_tamil_girl_bhagya.html
dissi rep redwap http://qtmacau.com/link.php?link=https://6indianxxx.mobi/mov/257699/desi_bhabhi_caught_outdoor_fucking.html
land chusna sex http://erode.biz/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99928/malayali_sex_video_of_mom_affair_with_tenant.html
revathi sexy video http://https://gbr.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://6indianxxx.mobi/top/assamese_fat_girl.html
sunny leone proon http://cparkerrobinson.com/SSO/?REF=https://6indianxxx.mobi/mov/220191/mumbai_hot_bhabhi_shower_porn_with_lover.html
काजल की चुत http://greenmtnhomes.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/110554/hot_milf_india_summer_love_huge_cock_in_her_as_a_star_mov_17.html
squirt sex vidwo http://lince.studio/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/73588/shy_and_sexy_village_aunty_getting_banged_by_a_stanger.html
breazzer sex com http://cindyhot.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://6indianxxx.mobi/mov/90788/fingering_and_sucking_pussy_of_indian_college_girl.html
baby jewel casting http://byulbam.kr/ciderbook/go.php?url=https://6indianxxx.mobi/top/punjabi_sexy_bhabhi_suhagrat_video.html
shadi xxxx videos http://find-me.co.uk/auth/invalidate?redirectTo=https://6indianxxx.mobi/mov/1230/desi_wife_boobs_suck_with_loud_moan_clip.html
beautiful hasina sex http://somadoctor.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://6indianxxx.mobi/mov/27847/group_sex_party_conducted_by_college_students.html
sexy movi xxww http://andrebelli.realtor/jump.php?goto=https://6indianxxx.mobi/top/african_stranger_desperate.html
onlien rajwep.xxx.in com http://confaelshop.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/215995/sexy_indian_girl_ridding_lover_dick.html
tulse hd xxx.com http://images.google.am/url?q=https://6indianxxx.mobi/top/puja_xnxx.html
mom song sex http://guanghongsc.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://6indianxxx.mobi/mov/144152/pakistani_pussy_show_lund_shaking_paki_leaks.html
old desi porn http://russian-poker.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/dehati_pain_sex.html
xxx mathri low http://minhducwater.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://6indianxxx.mobi/mov/181274/ghaziabad_babe_annu_fucked_in_doggy_style.html
xxx maya video http://lowcoastdesign.com/linkclickcounts.cfm?linksId=5732&url=https://6indianxxx.mobi/mov/125464/bengali_bala_2020_unrated_720p_hevc_hdrip_eightshots_hindi_uncut_vers_short_film.html
xxx vdeo dawnol http://devilived.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/262584/indian_sexy_girl_showing_her_hot_boobs_in_jangal.html
suhagrat xxx com
Samanthafuh 2022/06/28(06:48)
videsi bf com http://metallbau-kaiser.com/external.php?url=https://www.porno-zona.com/seach/hot-sex-mutfakta-zorla-sikis-videolari.html
salaping big porn http://familygenetics.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/short-vdo-xxx.html
xxx c vidio http://tmnbeauty.1tmn.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/kumpulan-jav.html
lufisto hot sex http://www.roscont.com/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/pattaya-beach-road-thailand.html
dorothyme sex video http://cars-vita.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/one-pussy-and-five-dicks.html
webcam pussy masturbas http://dfwsmiles.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xnxx-hit-indian.html
www.badwab.com watch online http://2kandtoday.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/this-class-sucks-as-hard-as-she-does-rae-lil-black-alberto-blanco.html
xxx boeke com http://2know.online/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.porno-zona.com/seach/sister-forced-sex-with-little-brother.html
sarita bhatiya porn http://tonirovka-avto24.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/pussy-licking-mom-one-night.html
sarnia dirty porn http://coockoo.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/mujeres-mayores-de-40-teniendo-sexo.html
gujarati bhabhi xxx http://neeon.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porno-zona.com/seach/mulan-porbody.html
xxxxxxxx vodei hd http://an-mgk.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porno-zona.com/seach/sxx-new-hd-porn.html
hahiba hot xxx http://kemerovo.rigbi.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/golatin-pov.html
xx3 सेक सी http://blackbuffaloart.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/ebur-polat.html
awek melayu3 gp http://photojanik.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-zona.com/seach/wife-exposing-to-strangers-on-beach.html
miss raquel facesitting http://peekaphonewalkthrough.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/passion-69-hd.html
sill todnewala sexy http://osuanavio.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/mature-tender-anal.html
five man xvedio http://vnsguexam.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/leftap.html
live poblic sex http://www.triholog.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/perfect.html
jannat xxx videos http://waterchapel.jp/bin/out.cgi?id=zaq12wsx&url=https://www.porno-zona.com/seach/hara-sucking.html
xxx beach hindi
Paigejen 2022/06/28(05:43)
sexy beeg sisters http://addhim.com/site/wp-content/themes/planer/go.php?https://pornview.org/xxx%20cuple
man xxxx video http://mezotex.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://pornview.org/best%20WQO%20indian%20group%20sex%20video%20of%20mumbai%20sexy%20model%20desi%20girls
xxxhd teen pussyfuck http://hoffix.de/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornview.org/best%20LS1%2022%20hot%20gf%20coming%20to%20bf%20room%20to%20hv%20fun
sapna xxxx videos http://giperdom.net/bitrix/redirect.php?goto=https://pornview.org/best%207eu%20horny%20tamil%20desi%20nilufa%20bhabhi%20deepthroat%20oral
teacher hot romance http://www.phatdog.net/__media__/js/netsoltrademark.php?d=pornview.org/best%20nvB%20indian%20sex%20video%20of%20a%20naughty%20girl%20satisfying%20her%20friend%20with%20blowjob
hd xxx silltoti http://teenassestube.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20tentacle%20mature%20lesbian%20backroom
sex video nirankari http://www.imperia-tourism.ru/bitrix/redirect.php?goto=https://pornview.org/best%20YJn%20desi%20wife%20grinding%20on%20young%20boy
mast body porn http://eagleyeprod.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornview.org/best%20SLk%20plunging%20his%20white%20cock%20in%20me
madrasi bf video http://361880.com/index.xml?return=https://pornview.org/xxx%20desi%20ledy%20sexy%20movies
а°№а°їа°‚а°¦а±Ђ а°¬а°їа°Ћа°« а°¬а°їа°Ћа°« http://continentaltrustbank.com/ccir/wp-content/themes/Grimag/go.php?https://pornview.org/best%20rBa%20desi%20village%20boudi%20nice%20pussy%20fucking%20by%20her%20devar
dani dee porn http://jumpstarthomes.net/__media__/js/netsoltrademark.php?d=pornview.org/best%202uA%20indian%20hot%20randi%20bhabhi%20hard%20fucked
first girls fukking http://nord-auto.md/finish?experiment=END_BANNER_DIGI&url=https://pornview.org/best%20UjT%20indian%20wife%20fucking
korian massage arx http://lfdes.com/Queue/Index?url=https://pornview.org/best%20Fwi%20indian%20wife%20on%20top%20rides%20for%20her%20creampie
gadha xxx videos http://jimhawley.com/platform/?referer=https://pornview.org/best%20ZGT%20indian%20house%20wife%20hardcore%20sex%20with%20devar%20leaked%20mms
green eyes xxx http://sexarmpit.com/wp/wp-content/plugins/phpl/redirect.php?url=https://pornview.org/best%20ksq%20hot%20school%20girl%20outdoor%20sex%20with%20boyfriend
bokep mom paksa http://nvo.ng.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20videos%20tugjob%20bedroom%20lesbian%20milf
bengkong porn movies http://realtorinthecity.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20swimsuit%20feminization%20german%20in%20gangbang
adrianna777 nude redwrap http://furaeon.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20italian%20anal%20sex%20boss%20miniskirt
full hd xmovies.com http://homeboys.biz/wp/wp-content/themes/planer/go.php?https://pornview.org/xxx%20layasex
sanilyon sex video http://homebeast.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pornview.org/best%20Ihp%20desi%20college%20girl%20show%20your%20pussy
百家樂
Richardpseum 2022/06/28(03:41)
百家樂
asvrya rai xex
Ronaldmuh 2022/06/28(03:25)
american xnxx videos http://recoverycenternetwork.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sisterandbroder xxx com http://binary360.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
bus xxx japon http://hothit.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
sex hard disk http://www.google.it/url?q=https://rajwap.biz
3qp sae xxx http://к°Ђліґмћђ.com/event/page/count_download_time.php?url=https://rajwap.biz
hindi xvideo download http://jollyfarmfresh.biz/__media__/js/netsoltrademark.php?d=rajwap.biz
xxxcom sunnm l http://americawithoutborders.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxxx bf bdeo http://wot-planet.com/bitrix/redirect.php?goto=https://rajwap.biz
hot syx video http://alexaskew.co.uk/redir.asp?redir=https://rajwap.biz
बीएफ चूड ी http://alvino.net/cgi-bin/koha/tracklinks.pl?uri=https://rajwap.biz
4khot sex vdeio http://lordoftv.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sany leon beef http://merosystems.com/wp-content/themes/twentythirteen/redirect.php?url=https://rajwap.biz
sexxyindian vergon teens http://rostov.vorota-vsem.ru/bitrix/rk.php?goto=https://rajwap.biz
amy xxx video http://auntbessies.co.uk/redirect.php?u=https://rajwap.biz
sex full vidoes http://theaccessoriesmall.com/__media__/js/netsoltrademark.php?d=rajwap.biz
hina altaf xxx http://vastopportunities.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://rajwap.biz
redwap 18videos xxx http://ifpte12.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sex vdo jabardasti http://weeboon.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://rajwap.biz
hot ser vidseo http://dom-bud.eu/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://rajwap.biz
mom and sesxson http://jiaxinok.com/j0.php?url=https://rajwap.biz
bengali wodow sex
Oscarlar 2022/06/28(03:11)
xxx brazees desi http://realmebel.pro/bitrix/rk.php?goto=https://porndor.net/recent-videos-videos-trends-sawati-naedu?p=2
cheating gangbanged porn http://www.google.lv/url?q=https://porndor.net/recent-big-indian?p=2
नेपाल 3x वीडियो http://lowcoastdesign.com/leon/forum/go.php?url=https://porndor.net/recent-irish-passionate-hawt
porn fuck images http://zekophotography.com/Queue/Index?url=https://porndor.net/recent-videos-db-mms-oyo-rooms
porn full kam http://liftedlashes.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porndor.net/recent-videos-ladyboy-mature-in-solo-big-nipples
www.xxx.com seduce sis http://www.taskmanagementsoft.com/bitrix/rk.php?goto=https://porndor.net/recent-vids-vids-blcked-com
www japan selingkuh http://chaseco.net/__media__/js/netsoltrademark.php?d=porndor.net/recent-vids-vids-vids-student-teacher-ki-hot-sexy-video
m2m xxx video http://ararat.go64.ru/bitrix/rk.php?goto=https://porndor.net/recent-khushboo-full-sex
japanise cheating porn http://company-publishing.de/advertising.redirect.aspx?advid=35&url=https://porndor.net/recent-db-hd-nanna-sex
free thiruttu masala http://aegisplays.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-pakistan-blue-film-xxx
full hd chudachudi http://naturbyfet.ru/bitrix/redirect.php?goto=https://porndor.net/recent-ximaster
bf katrina kaif http://symsm.com/redirect.ashx?herstellerkatalog=produkt&url=https://porndor.net/recent-db-cleaner-interview-nature
mom teach six http://scrupules.com/site/openurl.asp?id=112444&url=https://porndor.net/recent-bf-sola-saal-ki-ladki-seal-pack-video
www: com bf http://metalwind.net/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://porndor.net/recent-libyaxxx
aki hoshino jav http://my.ascottgroup.eu/bitrix/rk.php?goto=https://porndor.net/recent-vids-vids-dirty-gym-vacuum
nudism miss vk http://thanhphatjsc.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://porndor.net/recent-hijabi
3gp porno video http://matrix-composite.com/bitrix/redirect.php?goto=https://porndor.net/recent-rone-wali-sexy-full-hd
misra vidos xxx http://brandnewmi.com/charts/click.php?user=14137&link=https://porndor.net/recent-sex-momin-hindi
sunny leoun xnxx http://buscadorpeliculas.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-filipinafilipino-thin-swiss
mom sonporn mate http://ourdaydream.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porndor.net/recent-hungry
very hot sexx
Oliviablani 2022/06/28(02:19)
teeny lover sex http://pic101.com/blog/wp-content/plugins/phpl/redirect.php?url=https://directorio-porno.com/seacrh+xxx+barzeel+com/
latina mandigo riding http://funkoflash.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://directorio-porno.com/seacrh+pink+pussy+lipstick+reverse+cowgirl/
हद में चुदाई http://www.xn--80aayg5a.xn--p1ai/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+man+bete+raste+mein+chalte+chalte+kaise+sex+karvate+hain/
american hard fuk http://filmiadda.com/wp-content/plugins/phpl/redirect.php?url=https://directorio-porno.com/seacrh+sex+tamil+padam/
indian www.xxxrape.hndi com http://kalininsk.vet-sar.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+videos+gharke+bahar+sex/
pron saxy video http://cryptogamingguide.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://directorio-porno.com/seacrh+blond+boops+mom+sleeping+son+remove+her+clothes+xxx/
tarzensex jungle sex http://searchdoctores.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+booty+shake+gym+shemale/
www.sleeping rapep porn.com http://axaple.info/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+hawaiian+orgasm+creampie+eating/
maci winslett porn http://paspelitas.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+db+wild+shemale+fucks+shemale+indian+wife/
b f vidio http://autoprokat154.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+behind+the+scenes+truth+or+dare+hair+pulling/
tara lynn videp http://invest.ubrr.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+dutch+clit/
sss sex tv http://miracle-ear.mobi/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+wwwxnxxcom/
hot pikchar sexi http://recetas100.es/wp/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+videos+hind+secy/
www big pusy.com http://www.radiozelenograd.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+vids+vids+chaddi+sex/?p=3
mam son six http://dameiok.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+brasfiding/
sambalpuri hairy pussy http://maschinenportal24.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+indian+couple+sex/
bangla sexi vedio http://http://crmdaily.ru/engine/api/go.php?go=https://directorio-porno.com/seacrh+xxx+dil+laga+ke+video+mein/
beautiful har fuking http://dvdrx.com/link.asp?url=https://directorio-porno.com/seacrh+videos+xxxxraju/
garmany sex xxx http://jceye.co.kr/blog/wp-content/themes/begin44/inc/go.php?url=https://directorio-porno.com/seacrh+vids+sauna+wife+self+suck/
kutty web sexmovies.com http://eastpages.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+chainaxnx/
промокод olimp bet
JamesKah 2022/06/28(00:17)
[url=https://1xgame.com/joycasino-bonus-kod/]Джой казино бонус код[/url] - Сапфирбет промокод, олимп промокод
gadwaali audio porn
Samanthafuh 2022/06/27(23:11)
aunty gang fucked http://moonquant.com/blog/wp-content/themes/Grimag/go.php?https://www.porno-zona.com/seach/two-girl-only.html
zebra xx bf http://https://exam.lib.ntu.edu.tw/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porno-zona.com/seach/sexve.html
burya ki xxx http://stupino.listogib.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/asian-public-shop-sex.html
xxxvideos annabellie wallis http://happylibraries.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/sexvideb.html
fidality sex vidГ©o http://stevenleon.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/www-xxxm-com.html
andra anty nude http://gkb1.moscow/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/chaud-mom.html
dog xxnx video http://rola-on-bola.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.porno-zona.com/seach/china-xxxbp-video.html
hurt porn 3gp http://peerport.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/slavefeet.html
hindi chudai videodownlode http://ifanox.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-zona.com/seach/braty-sis-is-unwilling-undressed-tied-and-anal-raped-by-masked-intruders.html
xxx up ide http://queenlibrary.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/video-sixce-download.html
malayalam sister fucking http://tacothief.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/malaysia-video-missmay-fuck-his-bf-mogan.html
xxx v usa http://lasertapes.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-zona.com/seach/teen-sex-fnxx.html
musman xxx video http://varicozcentr.ru/services/uslugi-varikoz-tsentra/lechenie-lazerom//bitrix/rk.php?goto=https://www.porno-zona.com/seach/sexxxxxnx.html
odia blue film http://databib.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/spookyunagi.html
valentina nappi romance http://argo.pro/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/jean-se4.html
xxx vdioes korean http://bouncin-hardcore.co.uk/site/wp-content/themes/Grimag/go.php?https://www.porno-zona.com/seach/chubby-beauty-fuck.html
xxx rusia 18 http://norskbilgaranti.no/site/wp-content/themes/Grimag/go.php?https://www.porno-zona.com/seach/wife-forced-rabed.html
full sixy movez http://haroco.us/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/french-mom-and-daughter-forced-to-into-gangbang-home-invasion-masked-men6.html
xxx bp vidou http://pallmallcolors.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/anna-stacia.html
brazilian sex film http://medicinalmusings.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/extreme-diaper.html
porn vidio sanilion
PatrickNeock 2022/06/27(22:54)
many boys porn http://haewonrod.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pelisporno.org/bd/trends+gagan+fucked
xxx college hostel http://jesuitcollege.com/engine/track.php?url=https://www.pelisporno.org/bd/double+penetration+pussy+3d
babay 12 xxx http://daneshnews.com/ccir/wp-content/themes/Grimag/go.php?https://www.pelisporno.org/bd/malise+xxx+video?p=2
paola andino РїРѕСЂРЅРѕ http://sloken.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pelisporno.org/bd/her+pussy
cheating tamil sex http://nn.cafebijoux.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/legs+handjob+pierced+pussy
sxx x xx http://aimycz.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.pelisporno.org/bd/rap+porn+sex+hd+home+video
anty es sex http://shirtsandstyle.de/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.pelisporno.org/bd/rape+sex+group
sunny leone xxxveido http://elenabezborodova.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/hd+brazilian+teen+anal+sex
xxdeshi video com http://pdxexperiences.org/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/stepmom+blackmailed+fucked+by+son
muslim couple sex http://raytel.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.pelisporno.org/bd/sexivideo?p=2
pravoking sex video http://callpps.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pelisporno.org/bd/vids+kanta+love+sex+xxx
young bhabhi cousinporn http://queercinema.org/product_tip_redirect.asp?id=17&url=https://www.pelisporno.org/bd/inch+cock+queen+open+pussy?p=2
8 yers sexx http://zubochist.ua/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/comic+gyno+exam+jock
sex red warp http://updateclass.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.pelisporno.org/bd/wwwxxxxj
russia sexy video http://amurinvest.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/group
dabble hd sex http://paytvlabs.ml/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/hindi+bf+xxnx
mom sexava addms http://patrikhellstrom.fi/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.pelisporno.org/bd/allpussy+sex
hd sex wapsites http://webuyhousesfairfieldcounty.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/malik+hard+porn
indian old mms http://tdvzn.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/aerobics+classic+calendar
www 69 sxe http://crowntheloves.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+self+fisting+ladyboy?p=3
там про цветы
Michaelvef 2022/06/27(22:06)
http://садпобеды.СЂС„/blogs/acontinent/dostavka-tsvetov-ekaterinburg.php - вот тут про цветы, здесь про доставку цветов в москве
xxx jayline ojeda
Ronaldmuh 2022/06/27(19:42)
hd park sexy http://environmentalstorytelling.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sex relation videos https://www.google.ci/url?q=https://rajwap.biz
danna correa porn http://renaissancequartet.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://rajwap.biz
mom sex silipinag http://www.newyorkchefs.com/__media__/js/netsoltrademark.php?d=rajwap.biz
samal girl xxx http://liz-culver.com/__media__/js/netsoltrademark.php?d=rajwap.biz
kowari xxx v http://sugarpartyrental.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://rajwap.biz
six video odia http://aunsoloclic.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://rajwap.biz
पाकिसतान की चुत http://1004net.org/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://rajwap.biz
sunny leonpornvideo hd http://chromagraphic.com/__media__/js/netsoltrademark.php?d=rajwap.biz
काजल का चुदाई http://epublibre.net/wp-content/themes/Attitude/go.php?https://rajwap.biz
skol tejar xxxx http://nieuwbouwcoach.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://rajwap.biz
mia khalifa poren http://leto.ctc.ru/bitrix/redirect.php?goto=https://rajwap.biz
danger hd bf http://fontmeimfamous.com/Pages/GoTo.aspx?link=https://rajwap.biz
sexy xxxxxxxxx video http://ids5.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
zooing sex hd http://lanparty.com/u/21996/401/40407/1305_0/d565c/?url=https://rajwap.biz
xxx vieaso com http://herbalmedinc.com/__media__/js/netsoltrademark.php?d=rajwap.biz
www.worgy sex video http://boots-us.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://rajwap.biz
bhab sixc video http://www.parfumeram.com/bitrix/redirect.php?goto=https://rajwap.biz
nigro xxxii video http://egracelife.com/diary/out.php?id=asddf&url=https://rajwap.biz
duking video hd http://alkiv.ua/bitrix/rk.php?goto=https://rajwap.biz
волосатые киски
Walterher 2022/06/27(19:29)
[url=https://rt.ranetki.online/male]гей порно чат рулетка[/url] - волосатые киски, рунетки чат
xxx.video.hindi girls indian
Owenamild 2022/06/27(19:27)
xxx bf karnatak https://images.google.com.bo/url?q=https://pornobase.net/mv_ganee_gracie_hotsex_scene/
jabr jasti sex http://thegeekycauldron.be/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornobase.net/mv_milf_pov_black_cock_teen_anal_sex/
xnxx sleep wet http://maps.google.cm/url?q=https://pornobase.net/mv_fun/
hornyhill videos xxx http://somadoctor.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://pornobase.net/mv_xxx_xxx_sexy_film_sexy_film/&companyId=9560
free purn rape http://100ho.shop/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornobase.net/mv_nayatharsex/
old grndapa sex http://tripcolor.ru/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornobase.net/mv_russian_teen_lesbian_bbw_rich/
rebecca moore creampie http://sfinkstv.com/bitrix/redirect.php?goto=https://pornobase.net/mv_anal_fuck_assjob_canadian/
bp video chodvana http://zfgerenabarrena.com/engine/api/go.php?go=https://pornobase.net/mv_massage_ffm_beauty/
xxx agrage bale http://bid-n-buy.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://pornobase.net/mv_scottish_italian_vintage_blond_teen/
i ndiya xx http://witches-empire.com/bitrix/redirect.php?goto=https://pornobase.net/mv_xnnnxhindi/
जींस टॉप xxx http://sunlutang.com/scripts/click.php?ref_id=nichol54&desturl=https://pornobase.net/mv_kerala_aunty/
fucking female dog http://playonmercer.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_pain_vacation_bus/
ena bola xxx http://avm-motors.ru/bitrix/rk.php?goto=https://pornobase.net/mv_xhamster_malayalam/
sexfuck gym video http://whuer.com/ccir/wp-content/themes/Grimag/go.php?https://pornobase.net/mv_db_spanish_librarian_russian_mature/
annannal sex porn http://help-point.net/bitrix/rk.php?goto=https://pornobase.net/mv_couch_cum_drinking_beads/
narsingh sexy video http://odeyalaoptom.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_vids_rashmika_mandanna_cum_tribute/
bf cartoon hindi http://xn--b1aybgirv1a.xn--p1ai/bitrix/redirect.php?goto=https://pornobase.net/mv_desi_mal_sex_hot/
kidnapping sex vides http://fiolacommunities.com/goto.php?u=https://pornobase.net/mv_vids_xnxxkorea/
seaxi video merrage http://frigerioliving.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_c_gsex/
pono downlod american http://ozpeople.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_xxxcowwm/
rape mms scandals
Oswaldthymn 2022/06/27(18:35)
spanbang audrey bitoni http://new.sturmtools.ru/bitrix/rk.php?goto=https://pornnporn.com/to/www-xxx-qawwali-hd-video/
xxx bf 5mi http://akdgs.ru/track.php?t=destacat&id=29&url=https://pornnporn.com/to/male-1-female-wwe-sex/
preyamani xxx hd http://montegobayherb.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/english-bf-film-seal-todna-wali/
w bebi xxx http://dads-smokeshop.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/romantic-anus/
keiran lee sex http://doucesoeur.com/cgi/axs/ax.pl?https://pornnporn.com/to/bangla-night-y-sexy-babi/
telugu latest xxx http://taehwankim.com/gotoURL.asp?url=https://pornnporn.com/to/trends-xnxx-cqm/
little bf video http://le-magasin-de-la-coinche.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://pornnporn.com/to/movs-adsex/
bokep arab cantik http://comtec.ru/bitrix/rk.php?goto=https://pornnporn.com/to/vijay-tv-serial-actress-shivani/
sex with jyoti http://instanttrek.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/wapdam-hot-movies/
mp4 x movie http://http://lena.mk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/trends-sex-in-oyo-room-couple/
sex xxxx v http://boint.ru/bitrix/rk.php?goto=https://pornnporn.com/to/videos-bangladeshi-nayika-xx/
truanal xxx 4k http://academy-of-art-collegefaculty.us/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xxx-con-dom-video/
village sex e http://korablik.store/bitrix/rk.php?goto=https://pornnporn.com/to/japanese-xxnxcom/
sex videos falley http://cindyhot.com/link.php?u=https://pornnporn.com/to/first-time-cei/
hindi xxx fullhd http://bootstrapwholesaling.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/hot-videoxxss/
sex comhd super http://hyundaitrucks-krasnoyarsk.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/www-beautiful-wife-exchange-xxx-digital-playground-com/
youjeez videos xxx http://prazdnikdlavasufa.ru/bitrix/rk.php?goto=https://pornnporn.com/to/mature-fuck/
sexx full download http://hard-extreme-vod.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornnporn.com/to/db-xvideogoa/
amerikan girls pourn http://re-decor.ru/bitrix/rk.php?goto=https://pornnporn.com/to/vids-vids-vids-desi-cute-girl-self-video/
piss drink indian http://scpltd01.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornnporn.com/to/hot-trends-db-videos-vids-vids-db-db-tamil-xГ±xx-village-gays/
khulna girl sex
Oscarlar 2022/06/27(17:44)
japanese nude shows http://utkenergy.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://porndor.net/recent-tiny-tits?p=2
kamboh xxx girl http://houzie.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://porndor.net/recent-bus-shy-married
बीपी ओपन बीएफ http://rankprogress.pl/wp/wp-content/themes/delicate/gotourl.php?url=https://porndor.net/recent-tight-pussy-italian-milf-vibrator
xvideo 2017 tamil http://chilistunisie.com/trackviews.php?action=buy&bookid=16477&buylink=https://porndor.net/recent-lokl-marvadi-sex-hd
bokap prawan cina http://joeatkinson.com/engine/go.php?url=https://porndor.net/recent-db-hairy-mature-dentist-asian-amateur
pitfall fuck mom http://clint.com.ua/bitrix/redirect.php?goto=https://porndor.net/recent-videos-medinipur-dance-hungama-xx
alone mom sex http://instagramfollowersfast.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://porndor.net/recent-breezer-xxx-video-forced
hard fakaed vidios http://amelchahed.com/acontent/click?target=https://porndor.net/recent-xix-indean
mother brazers com http://apper.in/__media__/js/netsoltrademark.php?d=porndor.net/recent-rupa-sarker-vidio-porno-sex-sirajgonj-rajshahi-shahzadpur-find-her-all-vodio-porno-sexshe-is-primari-school-teacher
alexa bliss xnxx http://mcformation.com/site/wp-content/themes/planer/go.php?https://porndor.net/recent-backseat-gay-hot-mom
sasu xxx com http://ccsacanada.org/jump.php?url=https://porndor.net/recent-trends-trends-vids-doctor-hospital-xxxx-video
sexofilm.com black com http://ajwrightphoto.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-sri-lankan-cleavage-antique
xxx jpanej sax http://cinemamachi.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-db-xxx-blue-video-sunny-leon-download
american xxx special http://moonquant.com/blog/wp-content/themes/Grimag/go.php?https://porndor.net/recent-thai-tgirl-paddled
xxx full sexy http://baseballlunatic.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porndor.net/recent-russian-teen-balls-mmf
saxy video hot http://mimapa.com/blog/?wptouch_switch=mobile&redirect=https://porndor.net/recent-indian-outdoor-sex
sex.brohter sister 3gp http://www.dcam.ru/bitrix/rk.php?goto=https://porndor.net/recent-part-1
tajakistan girl porn http://herbalifedeluxe.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-jungle-park-sex-tied-up
xxx hd 18blood http://vto-group.ru/bitrix/rk.php?goto=https://porndor.net/recent-rxxxww
ww x bf.cm http://dortas.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://porndor.net/recent-step-boy-with-aunt
About playfortuna fun
Terryron 2022/06/27(17:23)
About playfortuna, more:
[url=https://ethereumtopaypal08394.blogmazing.com/13619315/Плей-Фортуна-casino-for-dummies ]source 1[/url]
[url=http://dantehsyej.blog-a-story.com/15937415/Плейфортуна-зеркало-казино-options ]source 2[/url]
[url=http://bitcoin-to-neteller64050.webdesign96.com/14893439/Плей-фортуна-вход-can-be-fun-for-anyone ]source 3[/url]
[url=http://jaidenwfknt.mdkblog.com/15731845/the-greatest-guide-to-Плей-фортуна-вход ]source 4[/url]
[url=http://beckettvhotz.pointblog.net/The-smart-Trick-of-Play-fortuna-That-Nobody-is-Discussing-50247834 ]source 5[/url]
source 21
source 22
source 23
source 24
source 25
http://ethereum-to-paypal95161.frewwebs.com/15050249/new-step-by-step-map-for-Плей-Фортуна-casino https://ethereumtopaypal63951.blog2learn.com/58848001/new-step-by-step-map-for-Плей-Фортуна-casino https://bitcointoneteller95050.gynoblog.com/13866473/what-does-Плей-фортуна-mean https://ethereumtopaypal62838.blogdeazar.com/12321926/Плейфортуна-зеркало-казино-options http://wayloniwite.thelateblog.com/15208884/indicators-on-playfortunacasino-you-should-know https://cruzxlikm.humor-blog.com/13687962/facts-about-Плейфортуна-зеркало-казино-revealed https://stephenatiwj.ssnblog.com/13588248/fascination-about-Плей-Фортуна-casino http://ethereumtopaypal41627.alltdesign.com/what-does-play-fortuna-mean-31848559 https://alexissbhms.blog-ezine.com/12313399/top-guidelines-of-play-fortuna-казино-зеркало http://beckettjzmxh.targetblogs.com/16169346/play-fortuna-официальное-зеркало-казино-can-be-fun-for-anyone
pona hd xxx
RobertDuh 2022/06/27(17:06)
hardoi porn video http://safwanz.com/redirect/78?url=https://6indianxxx.mobi/mov/174627/pune_aunty_big_ass_sex_in_beach_resort.html
xxxvideo and hors http://scjunding.com/site/wp-content/themes/evidens-dark/redir.php?u=https://6indianxxx.mobi/mov/78039/indian_call_girl_getting_ready_after_the_sex.html
hd school bf http://snotmail.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99358/indian_horror_sex_video_about_desperate_wife.html
joliya omega sex http://teploservis.su/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/24517/big_boobs_andhra_cheating_bhabhi_exposes_shaved_pussy.html
xxxhd techerfucked video http://mayfieldschools.com/blog/wp-content/themes/planer/go.php?https://6indianxxx.mobi/mov/253758/sucking_wife_apos_s_pussy_till_she_cums_your_indian_couple.html
www kinky thai.com http://sokolru.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/8314/desi_indian.html
sil todhna suhagrat http://life-tecmsk.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/80101/saw_my_hot_bhabhi_showing_ass_while_dressing.html
xxxvidio sma indonesia http://acelticcrossing.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/107230/indian_boss_haedcore_fucks_his_cheating_secretary_in_hotel_on_christmas.html
jav scat sex http://bghelp.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://6indianxxx.mobi/top/desi_bhabhi_saree_blouse_strip_sexy_nude_xxx_fuck_video.html
eriko miura uncensored http://bahsegel47.com/cgi-bin/link.cgi?https://6indianxxx.mobi/mov/65656/indian_sister_sucking_cousin_big_cock.html
fucking friends mom http://100posters100trends.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://6indianxxx.mobi/mov/99649/sexy_mallu_wife_hardcore_sex_with_lover_in_hotel.html
www.sex japan 3gp.com http://year247.com/redirect.ashx?herstellerkatalog=produkt&url=https://6indianxxx.mobi/top/porno_grafi.html
hot gonzoo xxx http://startup-offices.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://6indianxxx.mobi/mov/197533/fingering_in_her_wet_pussy.html
audel sex video http://skateslalom.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://6indianxxx.mobi/top/mouni_roi_xxx_all_videos.html
marathi sexy suhagrst http://bibbyfinancialservices.fr/ad/adredir.asp?url=https://6indianxxx.mobi/mov/31524/sweet_latina_gets_banged_to_intense_orgasm_in_pov.html
sexy redwap hd http://nutritiongift.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/76637/bangalore_aunty_with_big_boobs_and_big_areola.html
fat aunty boy http://declarant.krafttrans.by/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/135085/desi_hot_wife_husband_ki_gand_chahti_hui.html
xxxx आधिवासि बीपि http://sabahglobal.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/97141/indian_web_series_avantika_gupchup_episode_3.html
sex hd mila http://pims.co.uk/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://6indianxxx.mobi/mov/99698/mumbai_wife_sex_mms_with_young_neighbor.html&companyId=9560
xxx pron star http://studyofmetals.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/21793/indain_south_couple_hard_fuck.html
bif seksi hd
Samuelkix 2022/06/27(16:15)
xxx movee milk http://forttower.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/barely-legal-alisa-wants-anal.html
kuwari sex vedio http://rdigeo.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/bbw-anel-sex.html
hard choot porn http://clesapp.com/redirect.php?link_id=179&link_url=https://www.sexo-hub.com/top/tarzan-sax-video.html
big ass derty http://zuocp.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.sexo-hub.com/top/cuckold-vacation-in-jamaica-cum-inside-bbc.html
bpdy message nudi http://22dot3.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/indian-mom-and-son-xxxhd-fat-xvideo-hindi-audio.html
xxx.com मराठी गाने http://alvino.net/redirect.php?u=https://www.sexo-hub.com/top/indian-girls-xnxx-video.html
undressing selfee tube http://commercial.volkswagen-kuntsevo.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/ayane-asakura-asian-milf-has-public.html
garls xxx hors http://eatingdisorderschannel.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.sexo-hub.com/top/kerry-louse.html
xxx 720p videos http://zwijndrechtcars.be/redirect.asp?url=https://www.sexo-hub.com/top/danla-xx.html
xxx vdo hande http://xn-----6kcbabaj0ah2a3ai2allmgw3a9e1gpck.xn--p1ai/bitrix/rk.php?goto=https://www.sexo-hub.com/top/stepdaughter-blackmail-mom.html
sex movie dnlod http://109in.com/blog/wp-content/themes/prostore/go.php?https://www.sexo-hub.com/top/mom-lets-me-watch-her-undress-and-lick-her-hairy-pussy.html
horror gang porn http://optiwork.de/?app=WordpressEmbedForm&url=https://www.sexo-hub.com/top/new-xxx-hd-indian-video.html
www.xxx.sunny leon video.com http://evolve-unlimited.com/?app=WordpressEmbedForm&url=https://www.sexo-hub.com/top/aka-akira.html
desi x rap http://volvoonline.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/www-tamilfreesex-com.html
virgin fuck xvid http://iphone8wallpapers.com/jmp?url=https://www.sexo-hub.com/top/horror-sex-and-girls.html
xxx ka bharti http://0020887.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/jito.html
सोसी बीपी वीडीओ http://501173.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/modingo.html
sex videos fb http://centriqs.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/23naturalcom.html
savita bhabhi selfie http://xn--80agplidee.xn--p1ai/bitrix/rk.php?goto=https://www.sexo-hub.com/top/lansing-mi-homemade-fuck-tape-with-jeannie-positano.html
zendaya sex fuking http://jacksonsenate.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/voyeur-records-a-prostitute-fucking-on-the-street.html
x videos indian
OliverArift 2022/06/27(15:57)
video baby xxx http://denisestravels.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://clasporno.org/xxx/db+mexican+boobs+milf+pov
k xxx video http://901a1.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/payise+aunty
xxx fapindo best http://343343.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/anysex+school+girl
xnxx punjabi heroine http://ddnmb.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://clasporno.org/xxx/trends+fat+teen+cuckold+humiliation+bisexual
jungel night porn http://zaglist.com/links.php?to=https://clasporno.org/xxx/nokal+x+xx+video
www.odia sex new.com http://myretrocollection.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxx+cexy+vido+hd
airways fuck girl http://4myears.com/url.php?url=https://clasporno.org/xxx/videos+vids+vids+bajtpgdb
andhra village bf http://bouncin-hardcore.co.uk/rf/pg?pid=576&url=https://clasporno.org/xxx/socks+gangbang+wanking
video porno bangkok http://oniontube.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://clasporno.org/xxx/foreplay
xxx video jonny http://realestatecentral.us/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/seduce
sex vedio downloaded http://thegoodgetaway.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/materbant
xxx.fuking and suking http://jameshubbardmarketing.co.uk/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://clasporno.org/xxx/videos+romantic+father+daughter+4k+porn+videos
mom sans xxxopn http://avriotechnologies.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/trends+a+girl+a+boy+with+open+sex
porn sex fuckvedio http://estemdevacances.com/redirect.php?url=https://clasporno.org/xxx/xxxccxxx+x
xnxx sixy videos.com http://www.krepush-shop.ru:443/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+stepmom+blackmailed+fucked+by+son
showing pussy friends http://jeromeavenue.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/blooper+money
xxx vedeo dawonlo http://mebelzr.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/db+xxxx+bef+vdio
www xxx а¤Ёа¤…а¤ё http://smithgiftboxes.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+riding+orgasm+compilation+blowjob+cum
xxx foking bf http://prosurgerycenter.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+cei+bend+over+high+heels
xxx sexy photos http://sportsconfidence.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://clasporno.org/xxx/pale+old+young+electrified
sexx fule hd
Samanthafuh 2022/06/27(15:22)
you jizz romance http://southtownliving.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/aj-raval-scandal.html
xxx hd vif http://sta.domex.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/boot-pussy.html
bf sxcy mp4 http://konkurent.net/u/18081/131/75411/137_0/82cb7/?url=https://www.porno-zona.com/seach/mom-boy-girl-xnxx.html
hande ercrl xxx http://fnct.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/swinger-wife-fucking.html
tГјrkin fickt wuppertal http://winecontracts.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/seachworm-book-bitches.html
bryci anal porn http://mrisounds.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/hd-pucked.html
play boys xxx.com http://bachat.ksu42.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/girl-beehlg.html
xxsx viod hd http://59yy.info/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/tigerr-bonsen.html
kendra lust cumin http://images.google.ru/url?q=https://www.porno-zona.com/seach/indiabast.html
alecsies pron video http://griffinlogistic.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/indai-amazing.html
parkme sax video http://detallesamatista.com/blog/?wptouch_switch=mobile&redirect=https://www.porno-zona.com/seach/kendra-lust-k.html
toi xxx com http://wanyinghealth.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/sex-xxx-bima.html
pakistani xxx hub http://twofiveseven.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/indian-hot-girl-sex-india.html
sexi video youtub http://mypravo.com/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/arabic-xx-com.html
xxx sex iiiii http://adriennunez.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xnxx-mem-and-son.html
shemale fuck hq http://sunlutang.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.porno-zona.com/seach/teen-son-press-his-mom-boobs.html&companyId=9560
megu fujiura xnxx http://wintab.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/pure-taboo-movies.html
priyanka singh xxx http://whycrazybulk.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.porno-zona.com/seach/cum-on-mature-pussy-thighs.html
nice big titse http://www.giftbasket.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/japan-8-eayr-girl-sex.html
happy fucking video http://mstyres.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-zona.com/seach/new-item-girls.html
paksa mom sex
PenelopeRat 2022/06/27(15:07)
xxx suddenlymommilf sex http://auroramaine.com/engine/track.php?url=https://zbestporn.com/to/trends%20choto%20meyer%20sex.html
seaxy xxx video http://bmac.in/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://zbestporn.com/to/whip%20restaurant%20shoe.html
www.puja xx video.in http://cw1109.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/bd%20db%20divya%20suresh.html
punjabi sixmove com http://mttgroup.ch/bitrix/redirect.php?goto=https://zbestporn.com/to/nangi%20nangi%20sexy%20photo.html
babi xxx vedios https://images.google.co.in/?outlink=https://zbestporn.com/to/tamil%20actress%20lakshmi%20rai%20nude%20image.html
origi sexy chudai http://palaone.com/af/media?mode=2&url=https://zbestporn.com/to/videos%20movs%20footjob%20jerking%20backstage.html
musalmano ka bf http://lazercenter.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/massage%20pov%20anal%20sex%20dtd.html
nouty anuty hot http://bdbookstore.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://zbestporn.com/to/live%20sexxxxxz.html
xxx vodo con http://www.museum-marketplace.art/bitrix/redirect.php?goto=https://zbestporn.com/to/chakra%20bam.html
doggs porn mp4 http://escolacesarcals.net/blog/wp-content/themes/begin5.2/inc/go.php?url=https://zbestporn.com/to/db%20handjob%20compilation%20bus%20booty.html
tini babe japanese http://xy-lamp.com/service/openurl.jsp?action=titleclick&src=rss&u=https://zbestporn.com/to/extreme%20vaginal%20cumshot.html
lota foxx strapon http://betterbed.nl/__media__/js/netsoltrademark.php?d=zbestporn.com/to/old%20farts%20foot%20worship%20malaysian.html
defloration bleeding porn http://careatlanta.com/city_change?city=Ottawa&url=https://zbestporn.com/to/tami%20aunty%20xxx.html
self hard coresex http://tekwebhosting.tk/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://zbestporn.com/to/long%20hair%20german%20mom%20german.html
hd figar xxx http://bostonpours.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/vids%20vids%20vids%20porn%20daf.html?p=2
xxx pureहिन दी http://wlogger.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/vaiathupuintai.html
www.comx sex video http://konnekt-mebel.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20blue%20film%20in%20tamil.html
skyla novea police http://penza.hypmag.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20db%20saurabh%20ahu.html
easiest xxx video http://www.old.anbr.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20hot%20big%20pussy%20girls.html
video porno industan http://akirafitness.com/wp-content/plugins/topcsstools/redir.php?u=https://zbestporn.com/to/bedweb.html
hindupur porn videos
Ronaldmuh 2022/06/27(11:53)
xxx moti d http://schoolv8.ru/bitrix/rk.php?goto=https://rajwap.biz
forked sex video http://watchonline.pw/__media__/js/netsoltrademark.php?d=rajwap.biz
mather sleep sex http://sievatools.de/ciderbook/go.php?url=https://rajwap.biz
ऐ है हिनदीxnxxxx http://mepnepal.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx desi dag http://serf.pp.ua/links.php?goto=https://rajwap.biz
fat xxx vdo http://www.kilosex.com/go.php?go=https://rajwap.biz
ajay kajol sex http://holybond.com/wp/wp-content/plugins/phpl/redirect.php?url=https://rajwap.biz
sexxxx videos 18 http://bukin.biz/bitrix/rk.php?goto=https://rajwap.biz
hd xxxxc download http://www.daocapital.com/__media__/js/netsoltrademark.php?d=rajwap.biz
plazo xxx video http://pixelclasses.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sunnyleone xxxfull video http://annaanddylan.com/e/c?url=https://rajwap.biz
hd bf sexes http://clubztutors.com/trackviews.php?action=buy&bookid=16477&buylink=https://rajwap.biz
assamese doctors sex http://tu27.ru/bitrix/redirect.php?goto=https://rajwap.biz
chanise sex video http://121mcv.co.uk/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://rajwap.biz
xxxii new vedio http://bankdetektor.ru/bitrix/redirect.php?goto=https://rajwap.biz
xxx indian cupple http://debelitans.com/redirect?goto=https://rajwap.biz
fakepublic hd porn http://361880.com/index.php?type=click&mode=sbm&code=2981&url=https://rajwap.biz
sarja xxx videos http://gullivertoys.ru/bitrix/redirect.php?goto=https://rajwap.biz
sunny leone sexbra http://daneshnews.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://rajwap.biz
indian xxxhd ass http://unik.link/wp-content/themes/planer/go.php?https://rajwap.biz
americk ametur redwap
RodrigoScalT 2022/06/27(10:11)
వెరైటీ సెక స http://smallcub.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hotmoza.mobi/view/213425/stranded-gina-devine-take-off-her-bra-and-showed-her-nice-sweet-titties.html
hot m9m sex. http://heating-shop.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/lesbian-anal-prolaps.html
tight underwear xxx http://zhukovskiy.technosouz.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/934807/german-taboo-secrets-12.html
sabanti xxx vide http://williamalix.com/gbook/go.php?url=https://hotmoza.mobi/view/100733/vicktoria-tiffany-in-real-hard-fuck-video-of-a-group-in-the-outdoors.html
indain mom porn http://irkutsk.lkm1.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/801992/porn-newbie-effie-tells-stories-and-gets-used-by-multiple-strangers.html
xxxxi video xxx http://westyuk.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hotmoza.mobi/view/317671/hunk-tames-lass-anal-canal-with-his-massive-penis.html
2girl 1boy sex http://rencontreslocales.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/784796/devon-lee-and-jaslin-diaz-are-a-tag-team-duo-who-are.html
rachitha ram sexs http://echup.com/wp-content/uploads/email_purchase_mtiv.php?url=https://hotmoza.mobi/view/797974/passionhd-lean-brunette-rebel-lynn-fucked-after-massage.html
hours women fuking http://huangfumi.net/site/wp-content/themes/begin0607/inc/go.php?url=https://hotmoza.mobi/view/486654/babelicious-girl-kelly-wells-jumps-on-big-black-cock.html
blind sex video.com http://mail.kleon.pro/bitrix/redirect.php?goto=https://hotmoza.mobi/view/773446/melissa-mendiny-lexa-inthecrack-487-sexy-ass-tease.html
xxx bdo new http://hairviva.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/474358/lascivious-simony-diamond-is-fucked-hard-in-threesome.html
mapona sex vidio http://roscongress.org/bitrix/rk.php?goto=https://hotmoza.mobi/view/477128/rachel-roxxx-in-pink-dress-rides-dick-and-fucks-missionary-style.html
sonne loen xxx http://divonet.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://hotmoza.mobi/view/256322/cutie-captivates-stud-with-her-wanton-wang-sucking.html
bokep mother america http://ccnaguide.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://hotmoza.mobi/view/367713/spanking-and-hardcore-threesome-with-african-slut.html
gogal hot sex http://vitalnotice.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/239939/darling-is-pleasuring-guys-with-her-slit-and-mouth.html
pujab sex mms http://chillcrest.com/wp/wp-content/themes/delicate/gotourl.php?url=https://hotmoza.mobi/find/pakistani-girls-smoking.html
b f flame http://supremo.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/233980/teen-bitch-tastes-her-1st-violent-mature-ramrod.html
desi rape wap.in http://trekj.com/acontent/click?target=https://hotmoza.mobi/view/139644/tattooed-asian-babe-wants-big-dick.html
xxxhd sexy vido. http://koolbadges.co.uk/link.asp?url=https://hotmoza.mobi/find/cock-agree.html
porn hd hq http://zcjsw.com/affiliates/default.aspx?Affiliate=98&Target=https://hotmoza.mobi/find/babe.html
dog xxx vldeo
Owenamild 2022/06/27(09:57)
xxx fack videos http://byulbam.kr/accounts/sso/logout/?ur=https://pornobase.net/mv_odaxxxvdo/
www xxx viedeo http://verifyresult.com/wp-content/themes/planer/go.php?https://pornobase.net/mv_videos_cartoon_sex_vesios/
red misar sexx http://armaseti-russia.ru/bitrix/rk.php?goto=https://pornobase.net/mv_business_woman_asian_amateur_juggs/
nigro anal sex http://www.spb.bsigroup.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_अन्तर्वासना/?p=2
hamster sex xxx http://wikilovesmonuments.it/blog/wp-content/plugins/translator/translator.php?l=is&u=https://pornobase.net/mv_original_film_pura_mal/
redwap reluctance partner http://gusarm.in/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_aadmi_aadmi_wali_sexy_movie/
hot zijj penis http://turbotechnics.com/redirect/?redirectTo=https://pornobase.net/mv_db_db_bdsm_assjob_breath_play/
pornstar boob gribbing http://oyuntuccari.com/index.php?thememode=full;redirect=https://pornobase.net/mv_hindi_rad_wap/
santosh sex video http://ru-art.com/bitrix/redirect.php?goto=https://pornobase.net/mv_vip_room_cigarette/
sooting xxx live http://mobi-c.msk.ru/bitrix/rk.php?goto=https://pornobase.net/mv_tits_bisexual_lesbian_teen/
sexy xxx sleppingvideo http://agama.su/redirect.php?s=https://pornobase.net/mv_trends_indian_porn_hindi_adio/
kingkang sexy video http://cakissime.com/engine/api/go.php?go=https://pornobase.net/mv_foot_fetish_grinding_acrobatic/
sexun fist time http://notspot.com/site/wp-content/themes/planer/go.php?https://pornobase.net/mv_andhra_telugu_bhimavaram_aunty_sex_videos/
photo xxx hiroin http://vto-group.ru/bitrix/rk.php?goto=https://pornobase.net/mv_filipinafilipino_doll_femdom/
hd cute rep http://12xgalleries.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://pornobase.net/mv_model_shoe_cheating/
bokep blazzer mp4 http://milanyaber.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pornobase.net/mv_db_lovers_tgirl_ffm/
bareeza hd sex http://imgops.com/links.php?goto=https://pornobase.net/mv_cam_porn/
xxx bf papa http://anykey.design/bitrix/redirect.php?goto=https://pornobase.net/mv_db_sinelion_sex_video/
red wapindian pron http://onlayn.biz/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://pornobase.net/mv_3x_bangladeshi_blue_film/
virgin alesya fuck http://travelfoodclickrepeat.com/DeepLinker.asp?url=https://pornobase.net/mv_kadak_sex/
xxx vbo xxx
Samuelkix 2022/06/27(08:32)
hhdmalayalams ex vedios http://cpanel.artlifeindia.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/hotpon.html
www.indian maid sex http://innstation.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.sexo-hub.com/top/xxx-kainantu.html
xxx redvap mom http://cenotec.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/sissy-f5.html
sex mia kalifah http://yjflex.com/wp-content/themes/planer/go.php?https://www.sexo-hub.com/top/renae-was-washing-a-car.html
neelu porn video http://539820.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/brazzert.html
बीएफ वीडियो अमेरिकन http://detroitmichigan.us/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/azwwgobjd.html
sona sex videos http://dulichhoangnam.vn/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.sexo-hub.com/top/tricked-full-movies.html
download japan xxxmp4 http://bestgame7.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/balloon-poping.html
noti america hd http://tennisnortheast.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.sexo-hub.com/top/tubeold.html
porno western forced http://en.skyland.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/sandra-kat.html
xyz mom com http://www.ti-capital.eu/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/madrasta-e-enteado-passando-a-noite-no-hotel.html
sunylion xxx videos http://fivefrogs.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/eva-lovia-melissa-moore.html
fuck while sleep http://job-pillar.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/emilia-ng.html
xnxx thresoum hd http://tramplin.me/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/xxx-dog-and-gills-com.html
m4 porn hindi http://shire.eu/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.sexo-hub.com/top/mbrazerss.html
xvideo charlotte flair http://ydmpcj.com/partner/go-magazine/?target=https://www.sexo-hub.com/top/reality.html
real sexy videos http://go2namibia.com/cgi-bin/atx/out.cgi?s=65&u=https://www.sexo-hub.com/top/indian-punjabi-auntysex-with-her-lover.html
sanny levon porn http://stellanekman.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://www.sexo-hub.com/top/sauteli-maa-beta-sexy-bhasha-hindi-video.html
xxx mallu faking http://beatnik.space/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.sexo-hub.com/top/sex-video-in-dual-audio-2015.html
beeg com 9045349 http://sophisticateshairguide.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/zeetv-porno.html
ariella ferreramom tyler
Oliviablani 2022/06/27(07:24)
xxx marathi forced http://zerobab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://directorio-porno.com/seacrh+videos+85porn/
xxx hot sexi https://multimedia.inrap.fr/cgi-bin/click.cgi?id=bentcreekforest&url=https://directorio-porno.com/seacrh+3xbangal/
bf hd bidesi http://ohv.se/bitrix/rk.php?id=70&goto=https://directorio-porno.com/seacrh+savitabhabhix/
3gp porn pool http://osborneking.com/ys4/rank.cgi?mode=link&id=12&url=https://directorio-porno.com/seacrh+videos+trends+trends+neighbor+double+fisting+mom+pov/
xxx hd pritijta http://saratov.prostitutki-red.com/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+pawan+singh+bhojpuri+sex+xx+video/
gand marne walasex http://savaviking.ru/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://directorio-porno.com/seacrh+boob+show/?p=2
khidirpur sex video http://yurga.scopula.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+desperate+3d+russian+anal+sex/
mia khalifa secxx http://metalwind.net/wp-content/themes/delicate/gotourl.php?url=https://directorio-porno.com/seacrh+masseuse+bbw+teen+kinky/
bagheli ladaki xxx http://videez.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+pollachi+hidden/
red wap sex3gp.com http://cherkessk.su/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+vids+chinese+gyno+exam+hospital/
hindi sex videohd http://www.lihachev.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+assem/
xxx vargin hd http://wanwan0000.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+hot+hot+hd+hot+sudasudi/
गावरान सेक सी http://psycholog-rybnik.eu/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://directorio-porno.com/seacrh+db+mask+dressing+room+music/
hollywood junglemovies porn http://ringoshop.kr/11/out.cgi?id=seons32&url=https://directorio-porno.com/seacrh+videos+db+best+sex+video+wapwon/
orland sex video http://businessmashed.com/wp-content/themes/begin44/inc/go.php?url=https://directorio-porno.com/seacrh+humping+surprise+big+ass/
first time cock.xxx.video http://best-outdoor.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+blooper+tentacle+car/
jaepnish sistar brotharxnxc http://estemdevacances.com/inc/gotourl.asp?url=https://directorio-porno.com/seacrh+hot+teen+lesbian/
small gail xxx http://williamdockman.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+australia+ki+blue+sexy+film/
skenny xxx vedos http://bahsegel47.com/777_includes/compteur_liens.php?url=https://directorio-porno.com/seacrh+xxww+bideo+cmo/
xxx vieo hd http://web.zsko.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+hot+korean+actress+kim+sarang+sex+movies/
indian maid porn.com
RyanHaf 2022/06/27(06:47)
blind fuck nigro http://villedeportonovo.com/__media__/js/netsoltrademark.php?d=www.pornko.net/ddcyjhdts.html
school sex xnxc http://petrozavodsk.kupibas.ru/bitrix/redirect.php?goto=https://www.pornko.net/www-youjizz-com-my.html
malayali sex me http://www.virial.ru/bitrix/redirect.php?goto=https://www.pornko.net/hijla-xxx-video.html
anty 3x vedio http://ranklady.com/__media__/js/netsoltrademark.php?d=www.pornko.net/animal-and-big-booty-girl.html
xxx sik com http://survivorsretreat.com/__media__/js/netsoltrademark.php?d=www.pornko.net/horse-and-girl-xxx3.html
dasi saxi com http://mdverification.com/__media__/js/netsoltrademark.php?d=www.pornko.net/beautiful-indian-in-saree-fucking-hot-boss-wife-servant-xxx-vdo-free-download4.html
doraemon xxx nude http://deutsche-hotels.org/__media__/js/netsoltrademark.php?d=www.pornko.net/video-gay.html
xxx buffering video http://joergvanessen.de/?&cookie=1&url=https://www.pornko.net/anal-zugestpselt.html
vidГ©o sex koria http://seatonwhite.com/__media__/js/netsoltrademark.php?d=www.pornko.net/sugiharas.html
laxmi xxx sex http://amgroup.ru/bitrix/rk.php?goto=https://www.pornko.net/sdsex.html
gabriella portiolli porn http://countrynurses.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornko.net/bekina.html
mobile sex hijab http://thanhphatjsc.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.pornko.net/zxx-movie.html
teensfuck huge cock.com http://bobtheox.com/__media__/js/netsoltrademark.php?d=www.pornko.net/seven-years-old-girl.html
chut seal xxxii http://ozzi.az/bitrix/redirect.php?goto=https://www.pornko.net/xxxxhd2.html
unaware sex vidz http://custom-health-guide.com/__media__/js/netsoltrademark.php?d=www.pornko.net/xem-phim-sex-cau-con-trai-va-ba-me-ke-che-tuoi-co-phu-de-tieng-viet-fun.html
xxx.shcool tichar bay.com http://coder-01.com/__media__/js/netsoltrademark.php?d=www.pornko.net/old-woman-fuck-young-mab.html
bhabi xxx hinde http://meeting.guide/__media__/js/netsoltrademark.php?d=www.pornko.net/3-man-1-woman-sucking-dick.html
wwwxxx daonlud com http://soundpia.co.kr/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://www.pornko.net/xxmv.html
iran sex vedio http://stellanekman.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornko.net/seexx.html
mohammedan sex video http://imagineweb.ru/bitrix/redirect.php?goto=https://www.pornko.net/3d-hentai-fairy-tail.html
dhaka hidden porn
Patriciafum 2022/06/27(03:08)
cubby vengeta xx http://freebbs.org/api/link.php?unq=SITE&link=https://www.movsmo.net/mv/अन्तर्वासना.html
justindian porn om http://ibtkr.sa/redirect.php?network=tradetracker&campaignID=480&url=https://www.movsmo.net/mv/x%20sleeping%20video.html
sis xxx mom http://549472.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/desbin.html
sex xxx bh http://reddance.com/pp/_cc/chk_new.asp?T=1&url=https://www.movsmo.net/vd/wSq/sexy%20mom%20sucking%20her%20son%208217%20s%20black%20penis.html
bengoli bad masti.com http://instanttrek.com/gjestebok/go.php?url=https://www.movsmo.net/vd/QIEe/tight%20pussy%20indian%20milf%20in%20hot%20dress%20fucked%20hard%20by%20two%20devar%20teen%20babe%20sexy%20cute%20girl%20xvideos.html
meena nude image http://x2o.eu/black_history_links/link.asp?link_id=39&URL=https://www.movsmo.net/vd/4Kh/muslim%20girl%20nisha%20khan%20fucking%20with%20hindu%20must%20watch.html
pakistani bur chudai http://perm.mongolshop.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/QeO4/desi%20village%20hot%20couple%20fucking.html
sil pek bf http://freebbs.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.movsmo.net/vd/Sk3/tamil%20hot%20song%20video.html
सेकसी बियफ मराठी http://szanganeh.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/z9O/indian%20boss%20cumming%20on%20ass%20of%20office%20girl%20after%20sex.html
bokep jilbab getting http://bionissim.com/Pages/GoTo.aspx?link=https://www.movsmo.net/vd/8UW/horny%20indian%20wife%20giving%20footjob%20and%20a%20nice%20blowjob%20to%20hubby.html
fuckd me girl http://magazinplitki.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/qZO/indian%20porn%20video%20of%20mature%20maid%20home%20sex%20with%20owner.html
xnxx school video http://belajarfotografi.com/goto.php?go=https://www.movsmo.net/vd/T2q/indian%20aunty%20with%20full%20lips%20takes%20charms%20to%20light%20focusing%20on%20muff.html
local bf vidio http://bodin-academie.com/?wptouch_switch=mobile&redirect=https://www.movsmo.net/vd/oXe/kannada%20sex%20videos%20of%20a%20college%20couple%20having%20sex%20in%20his%20hostel%20room.html
999 sex vedios http://pinnaclemapping.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/jHo/gorgeous%20secretary%20first%20time%20office%20sex%20with%20boss%20in%20company%20flat.html
ankita sharma xxx http://psycholog-rybnik.eu/engine/link.php?url=https://www.movsmo.net/vd/jT/village%20couple%20fucking%204.html
punjabi bp sexy http://urojai31.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/videos%20top%20pokhara%20ko%20nepali%20kt%20hotel%20maa%20xxx.html
big 15inccock video http://raskids.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/NlV/painful%20anal%20sex%20video%20exposed%20online%20in%20indian%20porn%20sites.html
http//xxx mowis com http://talelogistics.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.movsmo.net/vd/nF3/desi%20village%20aunty%20slut%20show%20her%20wet%20pussy%20and%20make%20xxx%20video.html
open sex gujarati http://pantech.com/redirect.php?link=https://www.movsmo.net/vd/jV9/village%20mature%20bhabhi%208217%20s%20naughty%20sex%20with%20devar.html
sexy neoghbor sweemingporn http://webstatsportal.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.movsmo.net/vd/XOg/tamil%20blowjob%20wife%20sucking%20her%20husband%20s%20thick%20long%20dick.html
litena hdsex new
RodrigoScalT 2022/06/27(02:38)
saniloni xxx phuto http://4myears.com/link.php?to=https://hotmoza.mobi/view/399511/regular-freak.html
hd anal redwap http://frank-palme.info/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/asian-mfc-model.html
तमिल हीरोइन xxnx http://farlowstravel.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/brazzer-fak.html
hansika xxx images http://xn--90adhlkdqjmoqb2j.xn--p1ai/bitrix/rk.php?goto=https://hotmoza.mobi/view/774619/astonishing-xxx-clip-creampie-exclusive-uncut.html
sex garil srameer http://dongwoodoor.com/wp-content/themes/Grimag/go.php?https://hotmoza.mobi/view/386534/hot-ass-stepsis-lana-rhoades-gets-banged.html
xxx video cwm http://www.veskirpich.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/779204/horny-japanese-model-in-exotic-hd-teens-jav-clip.html
chachi xxx sun http://100yearslab.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hotmoza.mobi/find/natasha-nice.html
porn 3gp rape http://commodorec64.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://hotmoza.mobi/find/aishwarya-rai-show-full-body.html
xvideoxxx fuck hd http://fogger.co.kr/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://hotmoza.mobi/view/220113/old-girl-black-guys-and-young-girl-white-boys-peter-has-gotten.html
scat mom sex http://quartet.technology/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/brindi-sex-video.html
bf video dunlod http://hivertech.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hotmoza.mobi/view/141615/blonde-milf-and-hot-teen-girl-take-turns-with-dick.html
hd zideo com http://bcig.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/83223/sexydoll-mandi-dee-and-nick-lang-in-a-sexy-adventure.html
www raj wep http://163008.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/486222/cute-babe-taisa-banx-gives-up-her-lolipop-for-the-cock-of-dick-delaware.html
heroine ki xvideo http://stayathomesteadermom.com/adlandredir.aspx?returnurl=https://hotmoza.mobi/view/256322/cutie-captivates-stud-with-her-wanton-wang-sucking.html
dakotar x video http://snkchip.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/202461/chick-is-groaning-while-another-stud-bonks-her.html
hd 3gp kings http://lhosting.info/redirect?u=https://hotmoza.mobi/find/kelly-wells.html
xxx viado hf http://ijeanm.com/lms/site.aspx?url=https://hotmoza.mobi/view/471184/exxxtrasmall-fucking-flexible-petite-babe.html
kolej xxx videos http://sanbest.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/290497/amazing-pornstar-babes-are-having-great-lesbian-action.html
www xxxnev cex.com http://5thwheelmods.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/520180/taylor-st-claire-and-coral-sands-spanking.html
rajwap xxxx video http://vlkulgeyko.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/512117/alluring-babes-paola-rey-and-bobbi-blair-are-filming-in-an-awesome-lesbian-sex-video.html
sunny loon sex
RobertDuh 2022/06/27(01:49)
xxx video donwlond http://bensloan.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/52791/katrina_kaif039;s_stape_sister_rosila_kaif_touching_her_self.html
xx vedeo ful http://smbhou.online/url.php?banner_id=1864&area_id=143&url=https://6indianxxx.mobi/mov/24252/sexy_andhra_aunty_getting_fingered_and_rammed_hard.html
porno video sabak http://syndicateboxing.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/tite_3gp_video.html
xxxvideo dawlode lisa http://mparkncar.co.kr/wp-content/redirect.php?type=website&id=352113&site=https://6indianxxx.mobi/top/www_xxx_hoha_vdeo.html
सेकसी बियफ हि http://vbpoint.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://6indianxxx.mobi/mov/226996/indian_aunty_anal_sex_with_son_s_friend_at_home_mms_scandal.html
www.xxx इन बीएफ http://alma-mater.ru/search/?mode=bn_ad&url=https://6indianxxx.mobi/mov/256456/cumming_on_wife_apos_s_tits_36dd.html
bangladeshi park sex http://tolyatty.rusklad.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/23568/shy_ambreen_room_fucking.html
muli porn videos http://preciousplastic.lt/e/c?url=https://6indianxxx.mobi/mov/215199/indian_hot_bahbhi_super_hardcore_fuck.html
vidamate xxx video http://motorspot.com.es/engine/track.php?url=https://6indianxxx.mobi/mov/16750/big_breasted_bed_scene.html
xxx video nigaro http://http://basketball.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://6indianxxx.mobi/top/venezuelan_boobs_italian_mature.html
fuck hd slipingfuck.com http://limitquest.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/255231/desi_sexy_bhabi_rumpa_fucking_updates_part_1.html
xxx six hat http://hatajie.com/site/wp-content/plugins/phpl/redirect.php?url=https://6indianxxx.mobi/mov/208981/hardcore_sex_mms_with_lovely_desi_cousin.html
xxx viosed hd http://51-grad.de/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://6indianxxx.mobi/mov/122794/desi_hot_couple_romance.html
xnxx 2017 malaysia http://haewonrod.com/get.php?url=https://6indianxxx.mobi/mov/99161/fucking_sexy_ass_of_desi_indian_sister_in_terrace.html
porne xxx vedo http://indiamat.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/kooku_web_series_hot_sexy_film_ullu.html
samal girl xxx http://eldercareconsult.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://6indianxxx.mobi/mov/76749/south_indian_bbw_masturbating_with_flower.html
mixed nude yoga http://www.taxinsights.biz/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/209468/sexy_delhi_girl_cum_facial_and_gulping_completely.html
porn video sharabi http://lightaircn.com/urlesterno.asp?url=https://6indianxxx.mobi/mov/99366/indian_porn_actress_sexy_jill_sex_with_boss.html
pallavi xxx mms http://floraviola.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/5059/indian_village_wife_gets_explored_by_her_lover.html
she blackmanbig sex http://avondrust.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://6indianxxx.mobi/top/xxx_buffalo.html
download blazzer sex
Samuelkix 2022/06/27(01:01)
defloration frist time http://hairallabout.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/bangla-hot-kora-xxxx-ba-gibne.html
bs xxxx videos http://lc5088.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.sexo-hub.com/top/nadia-ali-harself-tight-pink-pussy.html
painful bloodfuck videos http://litehandlers.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/tall-busty-teen-assfuck.html
zoofillia taboo hd http://sionbox.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.sexo-hub.com/top/luck-one.html
ww pokona xxx http://eleniseitis.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.sexo-hub.com/top/miaya-khalifa-porn.html
xxx bf voeis http://sibran.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/dress-up-sex.html
ओपन सेकसि विडियो http://centransmitten.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/amoi-tua-tube.html
indian foreplayporn licking http://881ky.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/horn-porno.html
poran video downlod.com http://acupuncturistclinics.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/move-video.html
www.xxx.dboy vdo hdxxx http://brandnewmi.com/user/url.asp?wz=https://www.sexo-hub.com/top/backseat-milf-slut-load.html
real xxx rap http://gemexchange.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/hollywood-xxx-uncut-movie-in-hindi-dubbed.html
remote control orgasum http://videotravel.com.au/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/old-mother-daughter-and-boy.html
breast tattoo xxx http://dnhack.com/track/?affid=32&ref=https://www.sexo-hub.com/top/tin-yer.html
bobas full hd http://thegeekycauldron.be/blog/wp-content/themes/Attitude/go.php?https://www.sexo-hub.com/top/vdosxx.html
mp4 prone video http://travelstumble.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.sexo-hub.com/top/xxx-dubia-girls-big-image.html
xnxx shemal vk http://fobild.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/alysha-milf.html
naughty america mom. http://dcp-i.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.sexo-hub.com/top/women-seeking-women-100.html
danny family fuck http://oyuntuccari.com/AdRedirector.aspx?BannerId=744&target=https://www.sexo-hub.com/top/peera.html
poren new hd http://melodiel.com/redirect.php?go=https://www.sexo-hub.com/top/brother-sister-viagra.html
www.xxx.com kuwari bf http://www.tplus.by/bitrix/rk.php?goto=https://www.sexo-hub.com/top/sweaty-sex-sesssion.html
barsxza com xxx
Oscarlar 2022/06/26(23:02)
xxx hairy sister http://poza.az/go.php?s=55&u=https://porndor.net/recent-posing-pakistani-restaurant
gugu xxx sex http://tele-inmueble.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://porndor.net/recent-black-collar-grandpa
3x sexy lady http://affiliate.alawar.com/bitrix/rk.php?goto=https://porndor.net/recent-sardarni-aunty-sex-video-daunlod
www.naughty chattisgari xom http://company-publishing.de/af/media?mode=2&url=https://porndor.net/recent-daxvideo
xxi biagbobas video http://lotoshino.news/bitrix/redirect.php?goto=https://porndor.net/recent-nerdy-girl-amateur?p=2
sister porn pic http://melodiel.com/redirect.aspx?id=1083&url=https://porndor.net/recent-desi-mom-eating-cum
jabrjast sex videos http://ud166.com/link.php?goto=https://porndor.net/recent-bf-video-hd-bada-land
dradisinal tai sex http://whistlebrookfarm.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-vids-vids-vids-chey?p=2
daughter seduces stepmom http://chiponegraphics.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://porndor.net/recent-saxyvide
destiny xxxvibo video http://atjohnson-artist.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-dance
20 सेकंड xnxx http://clkly.com/engine/link.php?url=https://porndor.net/recent-w-w-w-x-x-x-sex-prom
www.xnx for mob.com http://mcensk.chiken-pizza.ru/bitrix/redirect.php?goto=https://porndor.net/recent-oiled-fingering-panties?p=2
xxxxx forest videos http://logicalroads.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-mallu-anty-xcc
beezzer xxx com http://spb.foroffice.ru/bitrix/rk.php?goto=https://porndor.net/recent-xxxxxxsex-com
rape rape videoporn http://www.direct-way.ru/bitrix/redirect.php?goto=https://porndor.net/recent-threesome-shoe-russian
tamil porn audio http://bigdapartmentlocators.com/api/link.php?unq=SITE&link=https://porndor.net/recent-db-hanover-park-sex-vid
korian sex com http://eightwinds.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-russian-gorgeous-pussy
www.xxx 3gp com. http://allmedia24.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-tamilautiosex
redwab vregin boy http://tapeline.ru/bitrix/rk.php?goto=https://porndor.net/recent-vids-vids-sister-brother-raj-wep
dais xnxxx com http://classiclights.org/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-indian-sex-jabarjasti-rape-hindi-audio
punjabi sex yoga
Ronaldmuh 2022/06/26(20:23)
xxn sonakhsi heroin http://komkon.ru/bitrix/redirect.php?goto=https://rajwap.biz
xxx videos dounlaod http://abroadminded.com/engine/api/go.php?go=https://rajwap.biz
ajay xxzxx vdohd http://callmesweetheart.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sxx bf video https://www.google.mu/url?q=https://rajwap.biz
hindi xx video http://tanningcentres.com/__media__/js/netsoltrademark.php?d=rajwap.biz
x vidios cim http://doveblogng.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://rajwap.biz
xxxxx video mein http://wbz.eu/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://rajwap.biz
xxx littil boy http://lk.rosdistant.ru/bitrix/redirect.php?goto=https://rajwap.biz
टिचर बचचे xxx http://englewoodone.com/external.php?url=https://rajwap.biz
xxx yas com http://yeosigwan.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
sex video 209 http://grossoplumbing.com/__media__/js/netsoltrademark.php?d=rajwap.biz
hot bf saxy http://10mila.com/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
murses xxx video http://uedpescara.com/sqlYG5/url.php?url=https://rajwap.biz
sull techr sxs http://dom-bud.eu/go.php?u=https://rajwap.biz
xxnx porn 2018 http://aguaeats.net/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx hindi movie http://sugarandpower.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sexy shinchan mom http://bacchanalyachts.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sxxx vodvs kanndan http://sandler.mebeletta.ru/bitrix/rk.php?goto=https://rajwap.biz
sikwap japanes mom http://ticahanoi.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
brazzer mom creampie http://zoenmij.be/redirect.php?https://rajwap.biz
disease xxx vido
RodrigoScalT 2022/06/26(18:39)
seelpak sex video http://к°Ђліґмћђ.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://hotmoza.mobi/view/383343/hot-teen-sweetheart-at-the-casting.html
xxx videos h1080p http://juicetours.com/site/wp-content/themes/Grimag/go.php?https://hotmoza.mobi/view/917750/bob-cut-brunette-blows-in-pov.html
sannyleon x v http://woodmart.co.kr/site/wp-content/themes/begin44/inc/go.php?url=https://hotmoza.mobi/view/290918/chloe-chaos-hq-porn-videos-xxx.html
bhabhi sax vdo http://ai.esodin.by/bitrix/redirect.php?goto=https://hotmoza.mobi/view/289400/nikki-benz-hd-porn-videos.html
babes wodumo pussy http://sigmann-systemtechnik.com/boards/index.php?thememode=mobile;redirect=https://hotmoza.mobi/view/389870/hottie-pretty-moans-on-being-screwed-doggystyle.html
gando xxx video http://steamartist.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hotmoza.mobi/view/182492/horny-teen-girl-marina-angel-sucks-and-pounded-by-big-cock.html
siradi xxx porn http://isoftnetworks.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://hotmoza.mobi/find/mom-and-fammly.html
vidio bokep mia http://hubsnuts.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/801252/mofos-real-slut-party-sara-luvv-and-callie-calypso-and-c.html
hot ssex romance http://cticshb.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hotmoza.mobi/view/111006/karen-kougar-tim-cannon-in-my-first-sex-teacher.html
pron sex 20 http://x2o.eu/partner/go-magazine/?target=https://hotmoza.mobi/view/472779/tattooed-brunette-teen-with-pierced-nipple-rides-a-throbbing-dick.html
homeporking hd video http://omkc-perm.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/789842/tasting-beautys-luscious-beaver.html
xxcom horsh sexvdos http://jxxzgzs.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hotmoza.mobi/view/731492/gorgeous-babe-enjoys-herself-in-fitting-room.html
bengali sexy movie http://wtryskiwacze.com/blog/wp-content/themes/delicate/gotourl.php?url=https://hotmoza.mobi/view/789274/big-tit-blonde-karma-rx-craves-to-be-fucked-hard-in-her-shaved-pussy.html
young old shemale http://vinculaindustries.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/495847/raunchy-whore-tyler-knight-rides-a-hard-black-rod-and-gets-rammed-doggy-style.html
bob s xxxx http://bac91.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hotmoza.mobi/view/423158/big-boobed-bbw-miss-ladycakes-gets-a-sex-massage.html
mizo inlu lai http://howtotreatyourself.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hotmoza.mobi/view/791812/college-sexparty-teen-gets-a-taste-of-cum.html
sanilion sex hot http://https://john-baptiste.kw.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/147962/sweet-teen-aria-spencer-is-craving-for-the-hard-cock.html
xxx sanylion bf.com http://camogeek.com/wp-content/plugins/phpl/redirect.php?url=https://hotmoza.mobi/view/177210/sweet-hot-babe-alex-mae-with-a-huge-cock.html
sofiadonson sex videos http://brecca.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://hotmoza.mobi/view/439129/thought-provoking-teen-bends-over-for-hardcore-doggy-style-smashing.html
sex bazzas videos http://highlyeffectivepeople.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://hotmoza.mobi/view/492604/devilish-black-slut-sinnamon-love-jumps-on-a-cock-like-crazy.html
ganir-play-fortuna-game fun
JamesPeEdy 2022/06/26(17:57)
Много всего о казино плей фортуна, читайте далее в:
[url=http://www.deluxefoods.org/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 1[/url]
[url=http://www.jeannapier.com/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 2[/url]
[url=http://www.healthcareinformation.org/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 3[/url]
[url=http://danielmoser.com/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 4[/url]
[url=http://dugconference.org/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://indiawomen.com/__media__/js/netsoltrademark.php?d=playfortunas.ru http://rogerspark.net/__media__/js/netsoltrademark.php?d=playfortunas.ru http://www.whois.desta.biz/whois/playfortunas.ru http://www.example-name.com/__media__/js/netsoltrademark.php?d=playfortunas.ru http://www.thenoodlebox.com/__media__/js/netsoltrademark.php?d=playfortunas.ru http://www.mysalestax.net/__media__/js/netsoltrademark.php?d=playfortunas.ru http://winneba.com/__media__/js/netsoltrademark.php?d=playfortunas.ru https://google.ru/url?q=https://playfortunas.ru http://omnifreightservices.com/__media__/js/netsoltrademark.php?d=playfortunas.ru http://www.snowshill.org/__media__/js/netsoltrademark.php?d=playfortunas.ru
nidhhi agerwal xxx
Samuelkix 2022/06/26(16:58)
brazzer xxx bhabhi http://m.ibatt.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/egypt-lesbian-porn.html
www.google.com/searchdownload porn videos http://dandelionevent.com/wp-content/themes/Grimag/go.php?https://www.sexo-hub.com/top/villages-boy-girls-bathroom-xxxx-videos-download.html
xxxxxxxxx sany liyon http://mebel-38.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/tinto-brass-the-voyeurtrans.html
shemal saxy video http://yeosigwan.com/engine/track.php?url=https://www.sexo-hub.com/top/d-age.html
xxxxxxporn hd ass http://cancer.co.uk/cgi/axs/ax.pl?https://www.sexo-hub.com/top/vipisi.html
zzz hd xxx http://bentleybot.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.sexo-hub.com/top/tube-porn-somali.html
colombia sex video http://www.pscomfort.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/kinantot-ng-pogi.html
beeg six videos http://sosnovoborsk.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/japanese-man-blonde.html
xxx vedeos dawanlod http://info-magazin.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/xxx-sex-snx.html
hidden night sex http://http://mypup.ru/engine/link.php?url=https://www.sexo-hub.com/top/sexxv.html
tulu movies sex http://ufa.synergyregions.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/fazir.html
xxx sexi movies http://expat-ankara.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.sexo-hub.com/top/phillipin-tiny-anal.html
बीएफ वीडियो mp3 http://sedin-teh.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/nude-beach-lesbian-ass-licking.html
cewek bule lesbian http://dickflashed.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/father-rape-teen-daughter.html
natasa all x http://apptoiphone.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/english-adult-blue-film.html
porno abg kandangan http://anketa.intourist.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/dog-doggy-aur-ladki-ki-chudai-sex.html
nevatha thomas sex http://onlayn.biz/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.sexo-hub.com/top/mom-and-dad-sex-in-hidden-camera.html&companyId=9560
south indian xxxsex http://alfred.com.tr/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://www.sexo-hub.com/top/sunny-leone-nude-dance-in-diamond-party.html
redwap school uniform http://123sailing.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.sexo-hub.com/top/office-works.html
manipuri nupi kasubi http://zxyl199.com/changecurrency/1?returnurl=https://www.sexo-hub.com/top/ful-hd-xxx-v-c.html
old sexy video
Oswaldthymn 2022/06/26(14:14)
sanny liony pron http://http://kulolo.ru/engine/redirect.php?url=https://pornnporn.com/to/db-bd-daughter-blackmail-dad-sex-videos/
नतालिया की चुदाई http://zohooki.ir/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pornnporn.com/to/db-db-unsatisfied-wife-fuck-bbc-in-front-of-husband/
bangla pron mms http://watercomm.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornnporn.com/to/hot-moaning-fetish-lesbian-in-threesome/
brazzers 2018 massage.com http://plumsteadalive.com/other/Link.asp?action=go&fl_id=26&url=https://pornnporn.com/to/odia-movie-bp-movie-sex-bp-film-movie/
latina beab sex http://e-d-e.eu/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://pornnporn.com/to/telugusix-video/
naruto hentai movies http://verumbio.com/bitrix/rk.php?goto=https://pornnporn.com/to/ist-time-fucking-videos/
xxx uk video.com http://estkrar.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://pornnporn.com/to/hindi-act-sex-video-xxx/
auntykal sex videos http://dk77xx.com/blog/wp-content/themes/Attitude/go.php?https://pornnporn.com/to/rides/
xxx jabarjasti faking https://maps.google.co.kr/url?q=https://pornnporn.com/to/humiliation-hardcore-self-fuck/
ashlynn brooke peeing http://fitclubmh.cz/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://pornnporn.com/to/asian-massage-barebacking/
www.xxx idea com http://fundabloom.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pornnporn.com/to/db-persian-dark-hair-swimsuit/
sunny all xxx http://larosanegracc.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/bangalibf/
shilpek sex vido http://cremecaffe.com/blog/wp-content/themes/Grimag/go.php?https://pornnporn.com/to/db-theater-snowballing-brunette/
street ranger bangbros http://neo-juice.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornnporn.com/to/femdom-pov-face-fucked-buttfucking/
anjali raghav xvideos http://www.idecorator.ru/bitrix/rk.php?goto=https://pornnporn.com/to/db-irish-bunny-handjob-compilation/
desi lokal xxx http://pay-point.com/bitrix/rk.php?goto=https://pornnporn.com/to/vids-vids-vids-blue-eyed-coed-pussy/
donwlaod taxi crempie http://jeremydeco.com/wp-content/plugins/butterkekse/redirector.php?url=https://pornnporn.com/to/chilean-amateur-blowjob-dirty-talk/
micro bikini dance http://don-it.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/hotel-leashed-sissy/
hd porn midayam http://madesta.com/wp-content/plugins/myredirect/redirect.php?url=https://pornnporn.com/to/punamsex/
rewap family indian http://iddollyspy.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/german-mom-italian-jeans/
xx sex xcom
RosalindIncah 2022/06/26(13:39)
xxxvideo nunfuck download http://www.frugalduchess.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/xxxxxxxx-%D8%B9%D8%B1%D8%A8%D9%8A.html
six vidoe hd http://wx-yfang.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.kings-porno.com/sexinbox.html
bapal xxx move http://bakersfielddivorcelawyers.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/fuck-shorts.html
desi hd xvideo http://alanfairliereinoso.pe/ct.ashx?url=https://www.kings-porno.com/neha-kakkar-fucking-pictures.html
siney sex hd http://periscope360.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.kings-porno.com/big-brother-pl.html
सेक सी dp http://go2namibia.com/track.php?t=destacat&id=29&url=https://www.kings-porno.com/watah.html
japanese porn videos http://rkaravai.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/raba.html
luna sexy blue http://tour19.temnikova.ru/bitrix/rk.php?goto=https://www.kings-porno.com/great-footjob-threesome.html
xxxmove video calassiq http://earthsciencescanada.com/?wptouch_switch=desktop&redirect=https://www.kings-porno.com/%E0%A6%A6%E0%A6%96%E0%A6%B2-%E0%A6%A6%E0%A6%A8-%E0%A6%8F%E0%A6%95%E0%A6%AC%E0%A6%B0-%E0%A6%AB%E0%A6%B2-%E0%A6%B8%E0%A6%B0-%E0%A6%97%E0%A6%AF-%E0%A6%95-%E0%A6%95%E0%A6%B0%E0%A6%B2-%E0%A6%A6%E0%A6%B0-%E0%A6%8F%E0%A6%95%E0%A6%AC%E0%A6%B0-%E0%A6%AA%E0%A6%A1%E0%A6%AF-%E0%A6%98%E0%A6%B0-%E0%A6%95%E0%A6%A8%E0%A6%A6-%E0%A6%B6%E0%A6%95%E0%A6%B7%E0%A6%B0-%E0%A6%AC%E0%A6%95%E0%A6%B6-%E0%A6%9C%E0%A6%AF%E0%A6%95%E0%A6%9F.html
horny porn v http://1001puzzle.com/bitrix/redirect.php?goto=https://www.kings-porno.com/romanian.html
seduce japani mother.mp4 http://applephotography.co.uk/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.kings-porno.com/tio-con-sobrina-japonesa.html
fucked xxx nude http://tptp.cc/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.kings-porno.com/tribute-to-anitha90-cumshot-in-your-pics.html
sex hd poto http://zuocp.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.kings-porno.com/fit-pusdy.html
pourn hub com http://antibot.ga/logout.jsp?returnurl=https://www.kings-porno.com/nude-kanae-junna.html
sunnu xxx bf http://axar.go64.ru/bitrix/rk.php?goto=https://www.kings-porno.com/rape-japanese-in-bus.html
sexc video 1234 http://havakargoturkiye.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.kings-porno.com/lena-pual-gets-fucked.html
www xxxi budeo http://xn--80aktaxjdv.xn--p1ai/bitrix/redirect.php?goto=https://www.kings-porno.com/karmen-karma-oik.html
school gidnap xxnx http://alliancecleaners.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.kings-porno.com/www-xxx-555-xxx-comcom.html
daughter hard fucking http://mommyuniverse.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/natalia-la-paisa-tatuada.html
sex videos genyoutube http://xiha0762.com/wp/wp-content/themes/Attitude/go.php?https://www.kings-porno.com/lana-brooke-cam-video.html
sasur marwadi xx
Ronaldmuh 2022/06/26(12:50)
xx video moc http://oyuntuccari.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://rajwap.biz
xxx sex 9 http://woasl.com/__media__/js/netsoltrademark.php?d=rajwap.biz
free sex dawnlod http://socialtigers.com/engine/link.php?url=https://rajwap.biz
3gp kinge com http://fluidpanels.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
libian big ass http://centrecharliechaplin.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://rajwap.biz
टीचर सेकसी विडियो http://kadia.or.kr/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://rajwap.biz
hardfuking big boobs http://affiliatetraction.co.uk/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://rajwap.biz
x x viedo http://peakdistrictlatestoffers.co.uk/?c=scene&a=link&id=8833621&url=https://rajwap.biz
xxx sexy gndi http://lowcoastdesign.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://rajwap.biz
blaked xxx com http://velivert.fr/redirect?s=https://rajwap.biz
xxx vinod s http://xiha0762.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://rajwap.biz
bf saxy movie http://real-aeon.ru/bitrix/redirect.php?goto=https://rajwap.biz
indian navy xxx http://museekly.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://rajwap.biz
lesbian girls vedio http://ordineattuari.it/blog/wp-content/themes/begin0607/inc/go.php?url=https://rajwap.biz
naughty americalporn clip http://www.factor8assessment.com/redirect?to=https://rajwap.biz
amiracan hd xxx http://online64.fr/click.php?bannerid=56&zoneid=10&source=&dest=https://rajwap.biz
sxe lndia videos http://hokay.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://rajwap.biz
pakistan xxx vi http://nova-chrome.com/__media__/js/netsoltrademark.php?d=rajwap.biz
x vidiis com http://alma-mater.ru/jump.php?to=https://rajwap.biz
stefanie knight fucking http://charismatalk.jp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://rajwap.biz
x video xxxww
Samanthafuh 2022/06/26(08:50)
www sex.fulhd com http://n-ivkino.putevka-perm.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/petite-nerd-anal.html
braizzer videos download http://tuckprofit.com/link.php?u=https://www.porno-zona.com/seach/young-voyeur-school-jordi-reis-sexy-hd-video-download.html
शेकसी नंगी विडयो http://strainmarijuana.com/adv/adv.php?id_banner=7201&link=https://www.porno-zona.com/seach/www-xxx-poran-hd.html
diao chan xxx http://sushi-barrakuda.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/money.html
bf xxxx poto http://hausgruber-werfenweng.at/engine/go.php?url=https://www.porno-zona.com/seach/tube-goya.html
paroo hd porn http://ohesq.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.porno-zona.com/seach/small-tittt-fuck.html
nepali aunty bath http://getyourback.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/doctor-and-desi-patient.html
hot sex mp2 http://artefaqs.aimcapital.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/herman-bdsm.html
www.bangla sex video http://orenburg.kupibas.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/mom-fyck-son.html
hd video xxnxx http://everloveskincare.com/jump.php?s=https://www.porno-zona.com/seach/mom-setting-son.html
bich sex boy http://metaldek.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xx-picher.html
saxy video xxxcom http://thzscanner.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/v2-ms.html
xxx sere video http://ryazan.defiletto.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/i-bomma.html
karlee grey bsdm http://denisestravels.com/b2b/redirect.php?url=https://www.porno-zona.com/seach/couple-allow.html
jizz sex com http://diamondwebawards.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/cunnilingus-for-wife-2.html
school xxxx piace http://melissachiou.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.porno-zona.com/seach/seachjapan-officr.html
english sex videos http://gabonak.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/sunny-leone-hottest-performance.html
xxx sex prn http://cclab.co.kr/anuncios/salvarclique.html?idanuncio=23&link=https://www.porno-zona.com/seach/money.html
video show shakwilla http://bbdevelopers.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/pic-art-chut-mein-land.html
notigarl xnxx video. http://hdmoviez.gq/Queue/Index?url=https://www.porno-zona.com/seach/mom-teachesex.html
village rape sex
Patriciafum 2022/06/26(08:33)
kissing sex xxx http://camp-life.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/vxj/beautiful%20figured%20desi%20husband%20painting%20sexy%20desi%20wife.html
sapna choudhary xxnx http://bigfast1.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movsmo.net/mv/amayi%20sex.html
rgasms xxx video http://apersonalsite.info/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Kdh/hindi%20sex%20video%20of%20a%20beautiful%20house%20wife%20having%20sex%20with%20her%20tenant.html
hufi sex dwonlod http://lalaura.com/engine/track.php?url=https://www.movsmo.net/vd/Qjv6/victoria%20milk%20breastfeeds%20xavier.html
3gp kinges hd http://ofice-life.ru/follow_outlink?url=https://www.movsmo.net/mv/butthole%20posing%20phone.html
raylene porn sex http://emergecreations.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/o5g/desi%20randi%20wife%20fucked%20by%20auto%20driver%20with%20loud%20sound.html
xxx porn 24hour http://orenpirogova.ru/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.movsmo.net/vd/8R9/indian%20wife%20fucking%20opp%20side%20fuck.html
hqtv 18 plus http://st-nikolayzoloto.ru/bitrix/rk.php?goto=https://www.movsmo.net/mv/hot%20girl.html
xxx oiba video http://rabb365.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.movsmo.net/vd/R6c/reporter%20visited%20by%20two%20lesbian%20aliens.html
zabardasty rep redwap http://service.hightek.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/0Jn/indian%20hotbangala%20busty%20servant%20maid%20aunty%20with%20her%20owner%20ii.html
miyakhalifa bf com http://catatan-maba.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movsmo.net/vd/hNi/mumbai%20college%20girl%20s%20blowjob%20with%20sunglass.html
హెచ డి బిఎఫ http://novotnatereza.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.movsmo.net/vd/Ik0/hyderabad%20aunty%20hardcore%20home%20sex%20on%20the%20table.html
bsk sex xxx https://maps.google.lk/url?q=https://www.movsmo.net/mv/couple%20romanian%20business%20woman.html
konsex xxx hd http://szylxby.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://www.movsmo.net/vd/L7/desi%20slut%20has%20wonderful%20big%20xxx%20butt%20for%20lover%20who%20comes%20fucking%20her.html
xnxubd xxx hd http://suunto.ro/e-trak/asp/forward.asp?id=354&FPath=https://www.movsmo.net/vd/0qt/super%20hot%20desi%20looking%20girl%20enjoying%20with%20her%20boy%20friend.html
sixy video ful http://konyaotoyikama.com/site/wp-content/themes/planer/go.php?https://www.movsmo.net/mv/sudhu%20bengali%20xx%20video.html
porn haryanvi sex http://178vin.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/milfporn.html
baby sleeping xnxx http://melodiel.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.movsmo.net/mv/booby.html
dani daniels porenhd http://durozard.fr/wp-content/themes/delicate/gotourl.php?url=https://www.movsmo.net/vd/cEo/sexy%20saby%20desi.html
sonashkshi xxxx video http://www.notastyle.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/K1y/xxx%20indian%20video%20of%20a%20desi%20slim%20bhabhi%20enjoying%20hardcore%20sex%20on%20a%20webcam.html
xxx bangla bhabi.com
Ronaldmuh 2022/06/26(05:36)
indian adult film http://alanfairliereinoso.pe/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
sxi hot videos http://teleaspe.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://rajwap.biz
xxxvideos hd farig http://aunsoloclic.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://rajwap.biz
village cute porn http://farmersstatebank.us/__media__/js/netsoltrademark.php?d=rajwap.biz
sik wap skayla http://straczynski.net/__media__/js/netsoltrademark.php?d=rajwap.biz
bf xxx snnuy http://kuncon.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sex moves xxxxxx http://hangilsv.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://rajwap.biz
sexsy bideo mp4 http://dafab888.com/go.php?url=https://rajwap.biz
ten yers xxxx http://catnews.net/blog/wp-content/plugins/myredirect/redirect.php?url=https://rajwap.biz
cartoon fucking bf http://myfnbworld.com/__media__/js/netsoltrademark.php?d=rajwap.biz
fashion model xvideo http://winteam.com.cn/blog/wp-content/themes/delicate/gotourl.php?url=https://rajwap.biz
madingosporn short videos http://images.google.so/url?q=https://rajwap.biz
xxxmoms full hd.com http://yahova.com/__media__/js/netsoltrademark.php?d=rajwap.biz
desi maid fucked http://exeva.com/__media__/js/netsoltrademark.php?d=rajwap.biz
कुतता सैकसी बीडीयो http://13ideias.blogspot.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://rajwap.biz
public agent student http://ltufar.ru/bitrix/redirect.php?goto=https://rajwap.biz
japaneses 3gp dowload http://zyxie.com/modules/mod_jw_srfr/redir.php?url=https://rajwap.biz
beemtube sex mom http://plymouthtwp.org/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://rajwap.biz
mom sex vidio http://emlaksatiyor.com/blog/wp-content/themes/Grimag/go.php?https://rajwap.biz
hd rep bf http://tatil7.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://rajwap.biz
новая ссылка на Мега
Nathandig 2022/06/26(02:45)
Транспортировка по двум ниткам «Турецкого потока» будет приостановлена с 21 по 28 июня
СК сообщил о задержании командиров ВСУ, отдававших приказы об обстреле домов в ЛНР
The Washington Post заявила о подготовке США и союзников к затяжному конфликту на Украине
Комендант Северодонецка сообщил о переговорах с ВСУ на комбинате «Азот» о сдаче в плен
Читатели Die Welt признали правоту Путина о провале антироссийских санкций ЗападаТокаев заявил о непризнании Казахстаном ДНР и ЛНР и назвал их квазигосударствамиВ России начали производить подгузники и прокладки из отечественной целлюлозыАлиханов: Литва прекратит транзит санкционных товаров в Калининград по железной дорогеПользователи Twitter одобрили ответ Путина на слова Байдена о виновнике инфляции в СШАReuters: США приостановили сделку по продаже Украине беспилотников MQ-1C Gray Eagle
новый адрес Мега
https://xn----7sbbjj7agd3ca4i.com/
[url=https://мега-ссылка.com]Мега зеркало рабочее[/url]
video bokep india
Oliviablani 2022/06/25(20:27)
deshi jungle fuck.com https://www.google.com.vc/?outlink=https://directorio-porno.com/seacrh+amateur+mmf/
toni braxton porn http://jaga.or.kr/13/rl_out.cgi?id=hpafw&url=https://directorio-porno.com/seacrh+nipple+slip+best+friend+fantasy/
xnxx hd moth http://cylapril.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+huge+dildo+german+classic/
888 सेक सी http://xiha0762.com/track/link?to=https://directorio-porno.com/seacrh+trends+trends+sex+kannada+police+sex+kannada/
porn hd wap http://fucksoho.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+farm+foreplay+condom/
rip hot bhabhi http://olios.analtorture.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+gymnast+delivery+guy+nuru+massage/
hq sax fokigcom http://wheregirlscreate.com/blog/wp-content/themes/begin44/inc/go.php?url=https://directorio-porno.com/seacrh+videos+street+asian+femdom+rectal+exam/
hafshi xxx vidii http://simferopol.g-u.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+indain+antey+sex+hd/
sonamukhi sex video http://knkvs.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+db+obese+farm+game/
servent fucked madam http://railsovet.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+videos+vtrahetut+purn+sex+com/
bf girl boy http://zipgidro.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+db+sanny+leavan+ki+gand+ki+chudai+hindi+m+h+d/
brazzersporno55 big tits http://mazellc.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+db+fother+force/
xxx 18porn skacat http://buk.by/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+db+hotel+9+months+pregnant+cum+eating/?p=2
stepmother hard xxx http://sl-conseil.com/scripts/click.php?ref_id=nichol54&desturl=https://directorio-porno.com/seacrh+videos+indian+super+aunty/
porn star rang http://l3np.com/wp-content/plugins/myredirect/redirect.php?url=https://directorio-porno.com/seacrh+katra+kand+xxx/
sex video eng http://kshywx.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://directorio-porno.com/seacrh+smoking+sauna+booty+shake/
xxx fuking ref https://maps.google.co.nz/url?q=https://directorio-porno.com/seacrh+gerl+muth/
pakistani movis xxxx http://znas-1.cln.net/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+hot+odia+gf+bf+sex+video/
belaked xxx dowlod http://caumangjain.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+zur+kore+chuda/
jalpaiguri mms sex http://city-usa.net/wp/wp-content/themes/begin5.2/inc/go.php?url=https://directorio-porno.com/seacrh+xnxxxx+com+hindi/
love punjabi porntube
RobertDuh 2022/06/25(19:57)
xxx 1girl 6boys http://multilinetravels.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/nora_fatehi_video_nora_fatehi_sexy_video_sexy_video.html
sexy america video http://sibculture.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/117404/mallu_hot_chechi_erotic_blowjob_to_cousin.html
xxn video mein http://edensadventures.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/135480/desi_dhaka_hot_girl_all_videos.html
bail girl pron http://trksever.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/xnxx_nangi_video.html
xnxx tamil film http://flow502.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://6indianxxx.mobi/top/bodey.html
multiple orgasms xxx http://www.piedmontmechanical.biz/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/amazing.html
www.desipron videos com http://jenirahcitywebdevelopment.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/disco_raja.html
ww x sunny http://governmanifesto.org/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/79962/sexy_bengali_aunty_giving_nice_blowjob.html
600 pron videos http://hankherman.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://6indianxxx.mobi/mov/7437/desi_bhabi_giving_hot_blowjob_to_her_neighbor.html
inrani schoolsex video http://kemerovo.hypmag.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/76743/hot_bhabhi_working_in_it_gets_banged.html
hiary bits xxx http://mindbuddy.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://6indianxxx.mobi/mov/147298/desi_sexy_aunty_suck_her_devar_dick.html
amapreet chelsea hd http://konyaotoyikama.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://6indianxxx.mobi/mov/94538/sucking_pussy_and_fucking_horny_and_sexy_mumbai_aunty.html
live sex vdeyo http://abouther.co/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/255625/i_can_apos_t_do_this_anymore.html
massage alexa grace http://dsa.net/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://6indianxxx.mobi/mov/18965/desi_girl_exposing_shaved_pussy.html
defloration fucked hd http://www.stroykat.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/urdu.html
panda xxx video http://anisomycin.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://6indianxxx.mobi/mov/215244/saas_damaad_ki_gharelu_kamasutra_rishton_mai_chudai.html
ilçin karagöz porno http://oknaservis.go64.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/top/sexy_bf_chodne_wali_hindi_video.html
xnxx gay surly http://cafelip.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/tamil_teacher_and_nurse_sex.html
masti se chudai http://supermkd.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/29609/destiny_deville_orgy_world_7.html
budi ledis sex http://okno.dn.ua/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/126190/desi_couple_fucking_clip.html
emily mei sex
PenelopeRat 2022/06/25(18:48)
xnxxx fanny video http://americancapitalclo.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/andhra%20sex.html
savita bhabhi pornvilla http://comfi.md/site/wp-content/themes/Grimag/go.php?https://zbestporn.com/to/kinnar%20ki%20chudai.html
x barz com http://barnaul.kimmi-shop.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/rashel%20kolaneci%20sex%20video.html
अवनीत कौर xxx.com http://mebelzr.ru/bitrix/rk.php?goto=https://zbestporn.com/to/xx%20xxvideo.html
www c.g.xnxx com http://ideatika.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://zbestporn.com/to/vids%20vids%20worship%20table%20anal%20casting.html
aunties night sleeping http://milashka.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20videos%20ebony%20teen%20tight%20pussy%20muff%20diving.html
sekxy xxx super http://rankprogress.pl/log_outbound.php?business=118705&type=website&url=https://zbestporn.com/to/indian%20xxx%20reality.html
lades hot xxxx http://aksarayilkhaber.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/xxcx%20com.html
v vip xxx http://guestroomsolutions.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/bbw%20virgin%20vintage.html
sahana sex videos http://oksite.ru/bitrix/rk.php?goto=https://zbestporn.com/to/xxx%20videodehati.html
girls kitnop fuck http://espiper.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/hentai%20porn%20sub%20indo.html
alban sxx video http://npm.pl/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://zbestporn.com/to/db%20teen%20busty%20jeans.html
india sexy viedo http://articlemonkeys.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/titless%20anal%20pain%20store.html
teacher rajasthan xxx http://1000hani.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://zbestporn.com/to/at%2015.html
alexander dorch porn http://fd61.s6.domainkunden.de/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://zbestporn.com/to/db%20hentai%20pissing%20quickie.html
super family porn http://pixrl.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/bhabhi%20dresschange.html
depression sex video http://lenovo-batteries.com/default.aspx?SSO_redirect=https://zbestporn.com/to/videos%20videos%20xxnx%20africa.html?p=2
xxxnx first time http://rincongbetta.ga/__media__/js/netsoltrademark.php?d=zbestporn.com/to/download%20japanese%20sex%20porn.html
xxnx red porn http://boncon.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20karton%20sax.html
bata sex fuck http://margaron.ru/bitrix/rk.php?goto=https://zbestporn.com/to/vids%20sabse%20badi%20chut%20wali%20sexy%20bf%20chudai%20ki%20awaz%20hindi%20mein%20moti%20moti%20aurat%20ki.html?p=2
xxx chanic video
Samanthafuh 2022/06/25(18:16)
sexi video down http://support.c-mind.com/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/kennedy-kressler-ass.html
porn skinny muscleslut http://pijarjakarta.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/ma-alafia.html
beeg com 9600758 http://boomroomekb.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/asian-teen-cute-feet-pussy-masturbation.html
bangla xxx bf http://tresestrellasdeoro.com.mx/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/gir-in-plane.html
hot नंगी video http://shopaiueo.com/redirect.php?link_id=56&link_url=https://www.porno-zona.com/seach/tio-con-sobrina-japonesa.html
3qp saxs kign http://griswoldcontrols.us/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/local-ndn.html
sunnyleone xxx com http://rambus1forum.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.porno-zona.com/seach/hd-xxx-kalo.html
sony live sex http://iepri.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-zona.com/seach/girl-fucked-in-the-ass-in-front-of-friends.html
bencong redwap xxx http://www.katshop.kz/bitrix/rk.php?goto=https://www.porno-zona.com/seach/ill-be-here.html
natalie jones xxx http://jjmoransr.com/wp-content/themes/begin44/inc/go.php?url=https://www.porno-zona.com/seach/mom-and-son-first-time-sex-sister.html
arianny koda porn https://www.google.nr/url?q=https://www.porno-zona.com/seach/vporn-animal-frau-licking-tier-ass.html
karina xxx fucking http://channel13.com.mv/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porno-zona.com/seach/malaysexcom.html
mel xxx hd http://100posters100trends.com/wp-content/redirect.php?type=website&id=352113&site=https://www.porno-zona.com/seach/xxx-iadei.html
xxx sapana hariyana http://korurs.pl/wp-content/webpc-passthru.php?src=https://www.porno-zona.com/seach/hot-sex-in-pussy-licking.html
interview boss sex http://unflab.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/xnxx-rape-forced.html
tamil babes fuckrd http://sbusiness.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/babestation24-tv-sexysat-tv-liveshow-anal.html
japanese xxx father http://exclusivelyforyou.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/aubrey-first-time-anal.html
indeas xxx 2015 http://e-smokeireland.eu/links.php?s=https://www.porno-zona.com/seach/japanese-wife-raped-by-black-man-front-of-husband.html
www.raf xxx vedio.com http://bitlawn.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/game.html
xxx dubble rape http://feel4u.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porno-zona.com/seach/dad-rape-his-sleeping-virgin-daughter.html
gan-play-fortuna-game slot casino
MartinBor 2022/06/25(17:42)
Много всего о казино плей фортуна, читайте далее в:
[url=http://ww2.torahlab.org/?URL=playfortunas.ru ]источник 1[/url]
[url=http://greersoc.com/?URL=playfortunas.ru ]источник 2[/url]
[url=http://wedraw.com/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 3[/url]
[url=http://ihatemercuryinsurance.net/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 4[/url]
[url=http://funmovie.com/__media__/js/netsoltrademark.php?d=playfortunas.ru ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://www.33z.net/cgi-bin/go.pl?go=playfortunas.ru http://internationaldivorcesolicitor.info/__media__/js/netsoltrademark.php?d=playfortunas.ru http://ww2.torahlab.org/?URL=playfortunas.ru http://www.rageplastic.com/__media__/js/netsoltrademark.php?d=playfortunas.ru http://onfry.com/social/?url=playfortunas.ru https://maps.gngjd.com/url?q=https://playfortunas.ru http://www.aims-investments.biz/__media__/js/netsoltrademark.php?d=playfortunas.ru http://www.brambraakman.com/?URL=playfortunas.ru http://www.gproadradar.com/__media__/js/netsoltrademark.php?d=playfortunas.ru http://www.flaaless.com/__media__/js/netsoltrademark.php?d=playfortunas.ru
國考王
Danielusari 2022/06/25(17:03)
國考王
https://man-r20.com/
sester xxxii com
Patriciafum 2022/06/25(16:24)
paki teen raped http://asearchfortruth.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/0KN/desi%20hot%20fingered%20and%20fucked.html
xxx purvi boobs http://www.voozl.com/link.php?u=https://www.movsmo.net/vd/0FB/police%20woman%20taxi%20and%202%20blonde%20cops%201%20guy%20nasty%20border%20patroo.html
xxxxx videos hb http://4myears.com/redirect?go=https://www.movsmo.net/vd/qzw/ice%20cube%20in%20sexy%20wet%20mallu%20nymphos%20pussy.html
sanilivan porn video http://skirtwork.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/ranaway.html
xxx ci videos http://л§ќ.com/t/spip_cookie.php?url=https://www.movsmo.net/mv/natural-tits.html
hot sex fuck http://rfdrivetest.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/GVA/kareena%20hot1.html
sarmin hotel sex http://educauto.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.movsmo.net/mv/vids%20db%20bangla%20area%20rajitha%20srevent%20homu%20nukudu.html
desi reshma porn http://mydavesdelivers.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/3IW/desi%20girl%20painful%20hard%20fucking%20with%20moaning%20and%20talk.html
katmoviehd porn indian http://safwanz.com/redirect.php?url=https://www.movsmo.net/vd/ebc/bangalore%20mallu%20girl%20showing%20her%20boobs.html
poren xnxx smu http://clickcox.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/mv/amma.html
http joeporno a http://company-publishing.de/v/affiliate/setCookie.asp?catId=1180&return=https://www.movsmo.net/vd/kVZ/desi%20mature%20sex%20video%20caught%20on%20webcam.html
bf 2019 mp4 http://b2b-u.com/bitrix/redirect.php?goto=https://www.movsmo.net/vd/HuO/hot%20indian%20wife%20fuck%20festival.html
swathi tub porn http://dhdgcl.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/m6s/indian%20newly%20married%20couple%20nude%20and%20having%20sex.html
xxx aworat ka http://stampsnl.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.movsmo.net/vd/FgU/beautiful%20indian%20girl%20fucked%20by%20her%20boss%202.html
american brazzers sex http://novgorod.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/FvG/indian%20teen%20collage%20girl%20fucked%20hard%20with%20outdoor.html
xxxx bf vi http://fancykitchenware.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/DlL/me%20and%20my%20lover.html
x hd pond http://vendoinmuebles.mx/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movsmo.net/mv/french%20anal%20sex%20italian%20mom%20limousine.html
brouzer sax com http://ubipe.com/rank.cgi?mode=link&id=342&url=https://www.movsmo.net/vd/Fxg/nude%20indian%20college%20girl%208217%20s%20amazing%20porn%20mms.html
kellie butler porn http://rabiakaur.com/compatibility/hop?hop=dyn&desturl=https://www.movsmo.net/mv/nude%20cam.html
xnxxx vdeo dowloding http://clippingpathcare.com/leon/forum/go.php?url=https://www.movsmo.net/vd/jnu/desi%20lesbian%20first%20time%20pov%20selfie.html
Free beowulf essay
studybayws 2022/06/25(13:22)
NEED PAPER WRITING ?
Free beowulf essay .
Proceed to Order!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Custom research proposal proofreading services gb
Best business analyst resume format
Pay for my medicine problem solving
How to write a formal statement
Esl dissertation results writer website online
Text only version of resume
National honor society acceptance essay example
Phd thesis on community development
Tuck essays mba
[url=http://biorigen.mx/./leer_mas.php?id=]Popular homework ghostwriter for hire online mpprg 2021[/url]
[url=http://www.0909kuruma.com/mb/kuchikomi/confirm.php?sid=7b38a8035c589e5caa8f81cfab0ead03]Freelance java developer resume[/url]
[url=https://anchoradvisors.com/case-studies/?cf_er=_cf_process_5fd1b60c2eb92]How to write an argumantative essay uduss[/url]
[url=http://vaishak-udacity.appspot.com/blog/1534824015]Basic high school student resume samples xyhgi[/url]
c4edd0f
Best essays writers services us
Best problem solving writing website for phd
Professional dissertation conclusion writing site for masters
HGtYUPlKMnGFW
[url=https://editapaper-com.blogspot.com]buy dissertation editapaper.com[/url]
[b]Free beowulf essay [/b]
[url=https://essaypro.me]proessay[/url]
Essays on the english reformation
Nyu poly supplement essay
Teach knowledge not mental skills essay
[url=http://foscam.ca/review/product/list/id/92/category/47/]Cheap phd personal statement topic xihqg 2021[/url]
[url=https://5110.blog.ss-blog.jp/2016-12-30?comment_success=2021-05-26T01:22:29&time=1621959749]Financial project analysis essay layout[/url]
[url=http://karnalitalk.com/plans-to-ride-out-hurricane-the-florence-on-a-boat/]Example of argumentative essay about love - Popular bibliography ghostwriters website us yhbrl 2021[/url]
[url=http://fkmz.webmaestro.cz/diskuze.php]Sample of house cleaning resume qsoak 2021[/url]
[url=http://norilskarenda.ru/stati/ekonomicheskoe-razvitie-norilska/]Short essay on park for kids[/url]
tghuTRTjigFIr6F
dissertation editors telegra.ph
[b]Free beowulf essay [/b]
[url=http://klausy.net/page/content/22/forum]Free resume templates for a secretarial position[/url]
[url=http://u91149f6.bget.ru/guestbook/index?guestbook_sent=1]Cover letter computer tech hyjvi 2021[/url]
[url=http://www.klsball.at/scripts/guestbook/index.php]Esl cv ghostwriters sites for university fycdd 2021[/url]
[url=https://www.castletonlyons.com/?submission_id=89360&key=642ec5951c304fca18642c14c1cff174&page=0]Esl personal essay ghostwriter site for phd frnve[/url]
http://openroadbicycles.com/?URL=bestessayservicereview.com
http://humbertosoares.com/__media__/js/netsoltrademark.php?d=bestessayservicereview.com
http://www.azaanali.com/__media__/js/netsoltrademark.php?d=papershelps.org
Professional persuasive essay proofreading for hire usa
Pathophysiology term paper topics
College work study resume
[url=http://ruszaym.ru]пешеход займы официальный сайт[/url]
[url=http://aviaszles.ru]авиасейлс купить билеты[/url] [b]Free beowulf essay [/b]
http://jinni.ae/user/profile/19409
http://www.volleyball.com.hk/forum/member.php?action=viewpro&member=studybayscom
Good introduction paragraph compare contrast essays
Dissertation conclusion writing websites usa
Essay my summer holiday
http://pogaduchyweselne.pl/temat-immobilien-business-plan?pid=1961703#pid1961703
http://pogaduchyweselne.pl/temat-best-resume-formats-download?pid=2238511#pid2238511
http://35.173.153.69/blog/social-logins-made-simple?page=3211#comment-160698
Free beowulf essay
[url=https://studybays.com]studybay[/url]
https://sheji.speeken.com/archives/168#comment-29600
http://eirena-sposa.com.ua/blog/likvidatsiya-svadebnyh-platev-po-skidke-ot-60-90-#comment_830150
https://lesma.eu/boyesuyu
[url=http://annhouse.infotown.kr/board/board2.html?mode=view&no=2625&boardcodeb=b2008102016412740]Pdf thesis download aedkx[/url]
[url=https://www.cambodiataxitransfer.com/tiptoe-through-the-tulips-of-washington/#comment-317000]Application developer resume summary[/url]
[url=http://naturaltea.net/index.php/shop/jshopping/jshopping-01/list-products/product/view/26/142]Popular thesis statement writers services usa cosrp[/url]
[url=https://clubvyshyvky.com/ticket?id=154405]Research proposal for new product development[/url]
[b]Free beowulf essay [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=https://thebelgianwaffle.co/?cf_er=_cf_process_60aba93052e56]Buy best article review online[/url]
[url=https://goprint.pk/public/products/475/little-but-fierce]Resume 1 year experience[/url]
[url=https://holidayhai.com/blog/2018/12/28/top-things-do-varanasi/]Free descriptive essay about a car vknuq[/url]
[url=https://clubvyshyvky.com/ticket?id=37044]Evaluation essay restaurants vvvcg[/url]
Resume detroit
Thesis in dinesens alkmene
10th grade expository essay prompts
[b]Free beowulf essay [/b]
[url=http://www.intercarchile.cl/equipamiento/herramientas/gata-tijera-1-ton.html]Sample resume specific objectives[/url]
[url=http://koga-cc.jp/cgi-bin/anboard2/show.cgi]Software test engineer resume cover letter fyrmi[/url]
[url=http://xiao-244741.appspot.com/?board_name=Public]Phd electrical engineering thesis archive download - Custom report proofreading services usa isqgp 2021[/url]
[url=http://www.dailymagazine.news/ex-dolphins-player-blasts-bill-belichick-s-moral-character-when-discussing-don-shula-nid-1040812.html]Book report examples for kids iwyki[/url]
[url=https://try.themeum.com/plugins/wp-crowdfunding/2/]Cheap college essay editor site for school nfswu[/url]
[url=http://e-shop.coolandsmart.cz/asdasdas/proc-u-me-zvitezila-italie/23?_fid=3kt6]Popular creative writing writers for hire jricf[/url]
xxx susumuncrat com
OliverArift 2022/06/25(10:38)
जानवर के बीएफ http://karinskoe.odinedu.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/hospital+nerse+fuck
bipi video seksi http://inheritan.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/conoci
spit jasmin mendez http://poemedemarie.com/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+bada+land+x+hd+video
sikwap video hot http://fabsuv.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+vids+vids+trends+sil+pek+ladki+ki+sil+todi+xxi
lock sex vdeo http://hdtmall.com/wp-content/plugins/phpl/redirect.php?url=https://clasporno.org/xxx/mallubsex
natalia star xxx http://bonatire.gift.su/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+db+vids+xxx+com+one+boy+three+gull?p=2
south heroine kixxx http://premiumperk.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/hotgirls
japanese xxx sexy http://myinfo-update.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://clasporno.org/xxx/vids+pocoxxx
xxx kerala family http://teecheaper.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/polish+curvy+ugly
cathy cuntbuster porn http://mototorg.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/hotmom+mast+six
red webs sex http://mag-kovrov.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/indian+ass
xxx romance girl http://lavenderthespa.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://clasporno.org/xxx/wwwdogsex+com
naughty xxx videos http://baseballplayoffs2020.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxxvobs
xxx romance school http://vxrv.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/mom+and+son+xvideo+download+3gpfree
katon sed xxx http://offercollector.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://clasporno.org/xxx/raja+maharana
nanale xxn vido http://tongkhoweb.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://clasporno.org/xxx/xxnxxco
japanese father sex http://bi3.eu/ad/adredir.asp?url=https://clasporno.org/xxx/videos+vids+sewli+gogoi
cot babe xxx http://sl-conseil.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://clasporno.org/xxx/jabardasti+blood+rep+hot+silpack+chudai
tigerr benson pet http://quuphavlupan.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/desi+anal+sex
russian sister blackmailed http://walkingthrutheword.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://clasporno.org/xxx/xxxcovm
nidia xxn video
Ronaldmuh 2022/06/25(07:43)
barzzerr srx com http://21tip.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx 12 bp http://scvalves.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
saxe dase vedio http://labradoretrieverjewelry.com/__media__/js/netsoltrademark.php?d=rajwap.biz
michelle yee williams http://к°Ђліґмћђ.com/out.php?goto=https://rajwap.biz
sirale hd fuck http://cosmicpvp.me/rank.cgi?mode=link&id=342&url=https://rajwap.biz
fuck aunty american http://newjerseycompletehealth.com/__media__/js/netsoltrademark.php?d=rajwap.biz
marsha may fuck http://rally-sports.com/__media__/js/netsoltrademark.php?d=rajwap.biz
parodie paradise hentai http://catnews.net/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://rajwap.biz
porn bathroom neked http://bonsticks.ru/bitrix/redirect.php?goto=https://rajwap.biz
1080p sleeping sex http://http://recnarmed.ru/go.php?url=https://rajwap.biz
bruzzar xxx video.com http://cancersucksineverycolor.info/__media__/js/netsoltrademark.php?d=rajwap.biz
live naughty nurse.com http://waiz.com.ua/u/4762/1839/1078/11584_0/5d8f0/?url=https://rajwap.biz
fucking video 2019 http://modootronix.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://rajwap.biz
ok porn video http://softwarecat.com/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
redwep.com desi dad http://metallbau-kaiser.com/RigorSardonicous/guestbook/go.php?url=https://rajwap.biz
xxx barazar videos http://mekzin.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://rajwap.biz
naked pragya xxx.com http://lockharts.co.uk/cgi-lurker/jump.cgi?doc-url=https://rajwap.biz
xxx chanig video http://stroisfera.gorodarmavir.ru/bitrix/redirect.php?goto=https://rajwap.biz
boor oil massage http://news7.gq/engine/track.php?url=https://rajwap.biz
xxx hot englend http://www.sterlingwight.net/__media__/js/netsoltrademark.php?d=rajwap.biz
hd xxxx poin
Patriciafum 2022/06/25(07:23)
fasat taemi sex http://blinkscale.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/vZd/indian%20slut%20supriya.html
india saxx hd http://https://www.eurobio-scientific.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/mv/birjdid.html
jannat xxx video http://ekaterinburg.scopula.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/win/naked%20run%20to%20toilet.html
bodo porn video http://rem.eu/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.movsmo.net/vd/IE2/sexy%20jaipur%20bhabhi%20passionate%20sex%20with%20devar.html
kyle manson xxx http://esportszilla.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movsmo.net/vd/8mZ/jasmine%20byrne%20fucked%20and%20sucked%20poolside%20by%20rick%20masters.html
lporn hindi painful http://hattiesburg-ms.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movsmo.net/vd/Hfu/desi%20indian%20feet%20worship%20in%20salwar%20kameez.html
xxx sixey move http://oakgrove70.mobi/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/www%20xxx%20dhaniram.html
pree porn vedio http://lat26.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.movsmo.net/vd/H7r/hot%20south%20indian%20gf%20and%20bf%20preparing%20themself%20to%20fuck.html
xxx suny lon http://www.google.bt/url?q=https://www.movsmo.net/vd/Z6M/sri%20lankan%20tiktok%20girl%20fucked%20by%20fan%20homemade%20amateur%20couple.html
xxx in action http://www.dveri-kontur.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/cxG/mature%20lady%20india%20summer%20love%20big%20cock%20in%20hard%20action%20sex%20movie%2013.html
mindi mink squirt http://shopaiueo.com/RigorSardonicous/guestbook/go.php?url=https://www.movsmo.net/vd/vV8/beautiful%20cute%20punjabi%20aunty%20and%20uncle%20reverse%20sex.html
punjabi mms video http://dnhack.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.movsmo.net/mv/hot%20hot%20shilpa%20shetty%20ki%20suhagrat%20wali%20sex%20video.html
mayurbhanj sex vid http://daconn.com/links.php?go=https://www.movsmo.net/vd/Q1p/mms%20sex%20video%20of%20sales%20girl%20with%20manager.html
अमेरिका फूकिंग वीडियो http://www.briannet.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/webcamshow.html
lesbian biting fighting http://mathanoi.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.movsmo.net/vd/QeWk/maid%20fantasy%20fullfilled%20clear%20hindi%20voice%20full%20hot%20talking.html
pornstarname and photo http://trucksss.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/S0q/indiann%20fucking%20in%20hit%20time.html
animal six vidio http://instanttrek.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movsmo.net/vd/qMy/pretty%20desi%20babe%20sneaks%20in%20the%20bathroom%20to%20touch%20own%20big%20xxx%20melons.html
tube kitty downloas http://hsolod.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/CWq/tamil%20aunty%20selfie%20video%20pussy%20fingering.html
3gp vi xxcx http://itsolution.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/zj3/boobs%20presing%20and%20fucking%20of%20hot%20sexy%20girl.html
pakistan mosley movhd http://www.elitupak.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/videos%20www%20sexyvidoes.html
alvina alaina sex
PamelaLouby 2022/06/25(06:32)
sex with bul http://redshift.de/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.org/too/db-db-trends-amerecs-sex.html
morning saree sex http://buyironchi.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/desi-bf-forced.html
sex video iralend http://gos-web.ru/api/gateway.aspx?f=https://www.dampxxx.org/too/audio-indian-bf.html
all sex videos http://annieandclinton.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.dampxxx.org/too/prono-x-pillion.html
sex.tamil download com http://m.sanmix.pro/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-bubble-butt-celebrity-backstage.html
xxx bbw babe http://http://mail.cityacademy.ir/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.org/too/desi-vivetor-sex.html
girl xxx play http://texasmusicradiocharts.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-mom-abused.html
porn tv daunlwad http://teriin.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/db-chubby-amateur-cinema-italian-mature.html
www xnxvideo in http://charliesneath.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.dampxxx.org/too/db-db-sofia-leon-hd.html
www 3xxx video.com http://viscometer.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/film-forno-jepang.html?p=2
xxx seal bf http://jfyys.com/redirect/?redirectTo=https://www.dampxxx.org/too/sex-hd-videos-college-download.html
animal xxxii videos http://koreabreeze.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.org/too/hairy-pussy.html
xxx boobas video http://mastersmiths.com/api/v1/links/redir?siteId=1727&url=https://www.dampxxx.org/too/dharamshala-sex-videos.html
fisting gang bang http://https://eastsangabrielvalley.score.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.org/too/db-boss-facial-hazing.html
xxx video jar http://plutonline.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-enema-undressing-ladyboy.html
sherli setiya fuck http://lspinside.com/app/reporting/out/f677?u=https://www.dampxxx.org/too/best-balatkar-hindi-xxx.html
english bf open http://bdbookstore.com/r?url=https://www.dampxxx.org/too/indian-xxx-coxx.html
actress pussy hd http://jajda.net/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.org/too/cock-slut.html
порно скачать jp4 http://centigrade.in/link.php?tid=29322&tnr=MMT1738&url=https://www.dampxxx.org/too/hot-kerala-mallu-malayalam-kuth.html
qatari mms porn http://christyd.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-japanese-mom-lesbian-mom-toilet.html
COINBOOM
Derekabomi 2022/06/25(06:31)
성인용품 로맨스몰 - [url=https://www.romancemall.co.kr/]성인용품[/url]
картинки приятных соседок
Carloslal 2022/06/25(06:24)
почему воздыхатель ищет откровенные иллюстрации замечательных секретарш на веб-сайте - ответ [url=https://hotbaba.xyz]там[/url]
jabardasti bf hindi
RodrigoScalT 2022/06/25(06:03)
7dog fuck com http://oil-motor.by/bitrix/redirect.php?goto=https://hotmoza.mobi/view/15371/flight-stewardess-threesome.html
beeg forced mother http://brushflosswhiten.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/219936/mature-blondie-fucks-pussy-with-big-toy.html
samriddhi baranwal fuck http://100k.com.pl/wp/wp-content/themes/twentythirteen/redirect.php?url=https://hotmoza.mobi/view/795851/ggw-best-of-blonds-vol01avi.html
dwonload porn brazers http://sanyou-intl.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/277224/cutie-babe-molly-manson-wanted-to-fuck-huge-massiv.html
beutifuoll xxxx moves http://oblmed.nsk.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/970913/pamela-r%C3%ADos-her-sons-best-friend-paid-her-for-sex-sexmex-29032021.html
anty muslim nud http://zubrinschool.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/496075/sexy-lindsey-with-beautiful-hair-and-eyes-has-her-butt-gaped-with-dick.html
my fuck video http://mtwright.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hotmoza.mobi/view/393954/deepthroat-of-a-giant-pecker.html
bad milf me http://iitda.com/smf/index.php?thememode=full;redirect=https://hotmoza.mobi/view/8862/ass-perfect-ass.html
morning romance sex http://bundangye.com/dir/dirinc/click.php?url=https://hotmoza.mobi/find/anne-de-ville.html
sxxx vodvs kanndan http://jceye.co.kr/a/partners/link/?id=79&url=https://hotmoza.mobi/view/468894/dark-angel-angelina-valentine-gives-a-head-to-criss-strokes-and-gets-rammed-hard-flamingo-pose.html
delhi boob gropped http://http://www.ipacbc-bgrs.eu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/80101/kelly-divine-and-kristina-rose-playing-funny-anal-game.html
हति सेक स http://classicbus.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/481751/amazing-black-babe-jazmine-leih-shows-how-to-ride-dick.html
chota sathi xxx http://detalheautomovel.com/blog/wp-content/themes/Attitude/go.php?https://hotmoza.mobi/find/drunk-fisting-amateur.html
ШіЩѓШі Ш§Щ„ЩѓШіЩ†ШЇШ±Ш§ ШЇШ±ШЇЩЉЩ€ http://topcannabisstocks.com/sections/miscelany/link.php?url=https://hotmoza.mobi/view/799667/vintage-taboo-playmates-brother-playfellows-sister-hot-family.html
vietnamese virgin xxx http://yousentadickpic.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hotmoza.mobi/view/762870/young-brunette-with-big-tits-rides-him-and-gets-facialized.html
milf 4ever com http://museekly.com/jcet/tiov.cgi?cvns=1&s=65&u=https://hotmoza.mobi/view/208388/nicole-aniston-wet-ass-and-boobs-on-display.html
hd xxx xvidoes http://ohv.se/uh/link.php?url=https://hotmoza.mobi/find/xxxiiocm.html
sanny lehon xxx http://christianpt.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/269986/big-boobs-stepmom-threesome-sex-with-teen-couple-in-bed.html
lusty alice porn http://iphotels.com.tr/site/wp-content/themes/prostore/go.php?https://hotmoza.mobi/find/don-blackmail-mom.html
nga bf xxx http://kushnareva.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/233823/lesbian-sweethearts-are-having-raucous-trio-sex.html
banka xxxxx video
Owenamild 2022/06/25(04:55)
exchange mom fuck http://tekstoff.ru/bitrix/rk.php?goto=https://pornobase.net/mv_asian_massage_drilled_german_threesome/
sakshi chaudhary porn http://hellonatz.com/redirect-nonssl.php?sslurl=https://pornobase.net/mv_nude_dancing/
anushka kajal xxx http://stellanekman.com/jump.php?s=https://pornobase.net/mv_xxasvideos/?p=2
babes for money http://highlandertoyota.com/get.php?to=https://pornobase.net/mv_xxx_indena/
sunny kareena xxx http://winadams.com/get.php?goto=https://pornobase.net/mv_freeindianpron/
naughty american hot http://fzjch.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pornobase.net/mv_xxxx_video_download_3gp/
mizo nula xvideo http://weirdzoo.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_inden_xxx_video_hd/
th soll hdxxx http://nieuwbouwcoach.com/advertising.redirect.aspx?advid=35&url=https://pornobase.net/mv_db_chennai_sex_gril/?p=2
juliya gils xxx http://frameartgallery.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_alien_danish_norwegian/
dfg org com http://podium-market.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_xvideos_muslim_sex_videos_hd/?p=2
pakistan xxx mp4 http://baozhizx.com/engine/go.php?url=https://pornobase.net/mv_db_bus_moaning_black_japanese/?p=3
desi zoo xxx http://techtwelve.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornobase.net/mv_db_trends_pakistani_chud_indian_loda_sex_chudai_video/
2030 सेक सी http://goud-verkopen.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornobase.net/mv_poor_girl_bra_oriental/?p=2
ww.xx vargin vidios http://adopte1grimpeur.bzh/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://pornobase.net/mv_thamil_ledish_sex_videos/
thiff 69 com http://manfredwong.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_hot_sex_bp_videos_odio/
xxx cm jnoor http://weworkwelove.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_vids_vids_xxxhindivedio/
xxx carton sexy http://travelfoodclickrepeat.com/site/wp-content/themes/delicate/gotourl.php?url=https://pornobase.net/mv_sharing/
www.prono.com.mom and son.xxxx http://llbeaninternational.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_horse_and_big_aunty_fuck/
bela fuck mahir http://fungea.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_indian_blue_flim_xnxx/
father foked daughter http://hjarderidunndesign.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_cg_xnx_video/?p=2
sks hd xxxx
Samuelkix 2022/06/25(04:23)
bulu sexx filma http://sietv.com/product_tip_redirect.asp?id=17&url=https://www.sexo-hub.com/top/purtugirl.html
lakhimpur xxx video http://alphasys.net/site/wp-content/plugins/myredirect/redirect.php?url=https://www.sexo-hub.com/top/topann-d-ot.html
indian beautifull.girl sex http://thecardoctorstirepros.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.sexo-hub.com/top/ceneyar-setejan-mom-sex.html
nani porn sexi http://buylongchamp.com/cc/ccframe.php?path=https://www.sexo-hub.com/top/seachvitnam-virgin.html
south ki picture http://mastersmiths.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.sexo-hub.com/top/olguta-gradinaru.html
vsv video sex http://pr-people.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/just-only-natasha-malkova-new-xxxx-video-2021.html
simal bf xxx http://2reader.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/animal-xxx-zoo-dog-porn-hub.html
virgin xxx vesios http://deamate.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.sexo-hub.com/top/shikazu-hoshino.html
fakehospital full download http://anisomycin.com/redirect/?url=https://www.sexo-hub.com/top/chizi.html
सुनाकसी x video http://pixmac.it/special/link.php?url=https://www.sexo-hub.com/top/bad-town.html
3g xvideo rajwap http://sidestoryshop.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/mom-n-some.html
jaipur sexporn mms http://hongkongdirectory.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/download-bokep-girl-vs-dog.html
bathroom nude tamil http://www.sunfed.com.mx/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/big-titporn-star.html
ooo hd potn http://domainxhosting.com/engine/api/go.php?go=https://www.sexo-hub.com/top/brandi-bae-full-video.html
xxx storrey urdio http://mollesti.dk/changecurrency/1?returnurl=https://www.sexo-hub.com/top/wife-fake-tits-homemade-solo.html
asian sex tape http://avita.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/asmer.html
seiko shiratori japmom http://thelilfoxes.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.sexo-hub.com/top/avvi-adam.html
indian cumshorthd video http://pircher.it/wp-content/themes/begin44/inc/go.php?url=https://www.sexo-hub.com/top/xxx-baf-gay-ki-hori.html
spencer scott vs.venessa.sex http://www.abinitioarchive.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/t-feet-trav-inzest.html
hot xxxx hox http://searchenginecollege.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/xxxthaind.html
granny pakistani fucking
RoseOxisa 2022/06/25(01:58)
dowload video xxxx http://ecole-online.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.porndu.net/seach/sport/
grouping sex v http://www.google.com.hk/url?q=https://www.porndu.net/seach/bedroom/
rusgulla sex movis http://gmnews.co.kr/cgi-bin/koha/tracklinks.pl?uri=https://www.porndu.net/seach/latinas/
sex england full http://361880.com/out.php?id=kibocase&category=ladies&url=https://www.porndu.net/seach/shower/
xxx xxxx vidio http://xn--64-mlc6afj.xn--p1ai/bitrix/rk.php?goto=https://www.porndu.net/seach/uzbekistan-xxx/
mam fock sun http://sports-tech.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/melayu-bilik-room/
khasi women fucking http://raytel.com/link.php?link=https://www.porndu.net/seach/beautiful-body/
esther ku porn http://zeroninelatam.com/click?dealer_ad=&dadid=29&url=https://www.porndu.net/seach/small-tits/
bihar ka foking http://tuppalka.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/cumshots/
bilu college girls http://prod.rzol.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/mya-lesbian/
rachitha sex videos http://bucketoftruthrecordings.com/linkclickcounts.cfm?linksId=5732&url=https://www.porndu.net/seach/fetish/
http//porn mom brazzers.com http://anisomycin.com/out.php?s=https://www.porndu.net/seach/stockings/
onli xxx vidieo http://oorkoo.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porndu.net/seach/club/
family sex anal http://rcginfo.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/cumshots/
brezzer video download http://zzpx.net/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/mms-doctor/
xxx hd sexmom http://biocombinat.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/italian/
babhi and bbw http://newsforgreens.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.porndu.net/seach/latinas/
हिनदी ओपन सेकसी http://1st-class.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/fingering/
sexy video xxxin http://timam.com/portale/LinkClick.aspx?link=https://www.porndu.net/seach/redhead/
sex girl 1st http://it.coinidol.com/bitrix/redirect.php?goto=https://www.porndu.net/seach/mature/
xxx sex flims
PaulineCetty 2022/06/24(23:59)
keyal jarden sex http://valentafarm.com/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/vids%20goponsex
hot adult video http://sc-plus.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/videos%20trends%20hot%20ear%20rings
bokep pkay alat http://alpion.co.kr/DeepLinker.asp?url=https://www.ruperttube.com/xxx/girls%20sucking%20cock
black xxx videos.com http://51-grad.de/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.ruperttube.com/xxx/trends%20rekha%20mona%20sarkkar
wwwxxx sex hd http://ifanox.com/rank.cgi?mode=link&id=342&url=https://www.ruperttube.com/xxx/allahabad%20sex%20hd%20video
sheron ke xxx http://ba5000.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/train%20lo%20sex
splzoo hd full http://jinbianleech.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.ruperttube.com/xxx/bathxvideo
bf hot video http://rotor-tools.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/odia%20blue%20film%20sexy%20video
dog xxx vidou http://lotustoys.com/wp-content/themes/Grimag/go.php?https://www.ruperttube.com/xxx/siliguri%20khalpara%20assam%20girls%20xxx%20bf
xxxxx maa beta http://memberwizard.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://www.ruperttube.com/xxx/movs%20indiansexvidoes%20com?p=2
titi s sex http://wbz.eu/redirect.asp?url=https://www.ruperttube.com/xxx/db%20db%20lesbian%20mom%20hairy%20mature%20share%20wife
सेकसी बिलू फलिम http://linesedu.ru/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ruperttube.com/xxx/db%20db%20vids%20dehati%20sexy%20bf%20pahli%20bar%20chudai
xxnx hd downlod http://webtechniques.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.ruperttube.com/xxx/db%20sani%20lion%20cudacudi
mixi sex video http://coldwellbankerky.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.ruperttube.com/xxx/hot%20pants%20grandma%20russian%20anal%20sex
sxcy video down http://thefoodnut.com/BannerClic.asp?CampMail=N&CampId=19&url=https://www.ruperttube.com/xxx/full%20sex
porn trex defloration http://liderceramic.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/sexy%20flucking%20video
tshd net com http://codbrand.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.ruperttube.com/xxx/latest%20sex%20scandals
काजल raghwani xxx http://icode.fr/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.ruperttube.com/xxx/videos%20videos%20videos%20belwoj%20xxxn%20hd%20video
xxx ass upside http://zuocp.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.ruperttube.com/xxx/trends%20lelug
xxxxxxxxxxxxxxx full hd http://faithsocks.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20vids%20odisha%20keonjhar%20sex
indie x vidoe
RobertDuh 2022/06/24(21:50)
bara linge sex http://kosmetichka74.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/67356/indian_porn_sex_of_a_hot_desi_cowgirl.html
sonakshi ka bp http://detalheautomovel.com/r/?url=https://6indianxxx.mobi/mov/20597/indian_rape_in_car.html
swathi new porntube http://cmitraining.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/84623/indian_milf_exposes_boobs_and_fingers.html
hot vidoe ses http://steensels.net/ClickInfo?URL=https://6indianxxx.mobi/mov/194863/desi_bhabi_xxx_show_her_sexy_pussy_and_doggy_fucking.html
dirty interracial orgies http://courthouses.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/bush_asian_interracial_sex_plumper.html
janoar x video http://akdgs.ru/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://6indianxxx.mobi/mov/168254/desi_cute_tamil_girl_suck_her_bf_dick.html
mom boobs romance http://filteredvows.com/eng/tofv?tourl=https://6indianxxx.mobi/mov/122049/kerala_married_chechi_big_ass_hardcore_sex.html
sex video sexhdmp4 http://asiast71.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/51705/indian_muth_marna.html
xxx video fasrt http://gardenservice.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://6indianxxx.mobi/mov/22271/kanpur_housewife_with_x_lover_online_porn_movies.html
sunni lion xxx http://mkalakhras.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/94697/sexy_sri_lankan_couple_recording_each_other.html
xxx suting viedo http://armo.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/school_uniform_girl_sex_videos.html
dan.mark girls sex http://limitedbands.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/83929/desi_burqa_gaand_standing.html
skiny aunty xxx http://fitclubmh.cz/bin/out.cgi?id=zaq12wsx&url=https://6indianxxx.mobi/top/farting_undressing_fat_teen.html
sex ledy london http://thesturdy.com/site/wp-content/themes/Attitude/go.php?https://6indianxxx.mobi/top/birthday_hot_mom_stud.html
lundon xxx videos http://smarthome-caraibes.com/redirect.aspx?article_id=47&product_id=38&url=https://6indianxxx.mobi/mov/117421/indian_babe_rithika_hot_showering_video.html
jap di perkosa http://prestaplayers.com/wp-content/themes/planer/go.php?https://6indianxxx.mobi/mov/192048/desi_sexy_village_wife_show_her_bog_boobs.html
ok sex video http://bongo.kz/click?url=https://6indianxxx.mobi/mov/99500/desi_girl_selfie_masturbation_video_for_boyfriend.html
xxx daughter गुनाह http://salmamsangi.com/cgi-bin/cougalinks.cgi?direct=https://6indianxxx.mobi/mov/53726/desi_bhabhi_hardcore_home_sex_with_lover.html
musalmani sexy film http://newearthlandcompany.org/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/76298/naked_wife_answering_the_courier_wala.html
downlaoad mp4sayaka takahashi http://fastesthairgrowth.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/27515/south_indian_house_wife_doing_home_sex_with_hubby_8217_s_friend.html
megasbyxddxvsq4n3y52e62ayiyt7zc62nm5h36ojsp5yodwblbwnaid onion
Ernestnog 2022/06/24(19:29)
Жители Подмосковья 4 и 5 июня смогут проверить свое здоровье в городских парках
В выходные дни 4 и 5 июня жители Московской области смогут проверить свое здоровье в парках 11 городских округов, сообщила пресс-служба регионального министерства здравоохранения.
Агентство Москва
С собой необходимо иметь полис ОМС и паспорт.
megasb3rf2xs5gzrrslgoiue63iqubiqbxqkv6moi5dynnn6b27b72yd onion
[url=https://megamarketdark.net]megasbm3ous5k2mmivgkg3jjnmlg4rajcykp64w3do366pl7apgclrid.onion[/url]
novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad
Charlesfoori 2022/06/24(19:29)
Премьер Польши призвал Норвегию делиться прибылью от продажи нефти и газа
Норвегия должна «немедленно поделиться» прибылью, которую получает от продажи нефти и газа, заявил на встрече молодежной группы премьер-министр Польши Матеуш Моравецкий, передает ТАСС.
Ведомости
[url=https://novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd.net]XNova.ltd[/url]
«Должны ли мы платить Норвегии гигантские деньги за газ — в четыре или пять раз больше, чем мы платили год назад?» – задает вопрос возмущенный Моравецкий.
Московский Комсомолец
Слова Моравецкого вызвали иронические комментарии со стороны ряда польских политиков.
novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd
MarlinPex 2022/06/24(19:29)
Сейчас в СМИ в РоссииМосква и область
Премьер Польши призвал Норвегию делиться прибылью от продажи нефти и газа
Глава «Роскосмоса» Рогозин показал воронку от ракеты и призвал быть вежливее с Россией
[url=https://novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad.net]novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd[/url]
GT: США подорвали доверие иностранных инвесторов после блокировки активов России
Секретарь Совбеза Белоруссии Вольфович заявил о действиях украинских диверсантов в стране
Зеленский заявил о законопроекте об особом правовом статусе граждан Польши на УкраинеIRNA: офицера КСИР Сайяда Ходаи застрелили очередью из пяти выстрелов в центре ТегеранаBloomberg: по оценке IBA, авиакомпаниям России хватит запчастей на три месяцаСапер из ДНР с позывным Крот рассказал, как боевики «Азова» при отступлении жгли дома«Манчестер Сити» выиграл чемпионат АнглииВерховная Рада одобрила запрет символики российской спецопераци
www noti amarika
Oswaldthymn 2022/06/24(19:00)
bacha sax video http://mkrovlya.ru/bitrix/rk.php?goto=https://pornnporn.com/to/videos-natural-pussy-asian-anal-sex-mature-amateur/
india vixen comvideo http://air-foron.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://pornnporn.com/to/db-trends-chxxx/
redmate sex videos http://lukavto.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/db-videos-sabse-bada-land-xxx-bf-hd/?p=2
interrician sexy video http://www.veskirpich.ru/bitrix/rk.php?goto=https://pornnporn.com/to/xvidrocom/
new angreji bf http://drivetyres.ru/bitrix/rk.php?goto=https://pornnporn.com/to/bangole-sax/
www.wap muslim sex.com http://euro-land.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/xxx-sexy-video-gulab-bagh-purnia/
sex gril girl http://adelanta.biz/bitrix/redirect.php?goto=https://pornnporn.com/to/malayalam-actress-radhika-nairs-videos-leaked/
teen nude youku http://intellium-materials.asia/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xx-video-dekhi/
xnxx grandame hijab http://kimberly.ru/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://pornnporn.com/to/sexy-nangi-chut/
english sex photos http://td-diamant.com/bitrix/rk.php?goto=https://pornnporn.com/to/sexy-khatarnak-seel-bf/
the lesbian factor http://www.sigma-vw.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/gilf-lesbian-anal-sex-piano/
xxx v dnwlod http://ibcnanotex.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/trends-trends-vids-vids-hindi-balkar-sex/
black boy xxx http://novotnatereza.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://pornnporn.com/to/shemale-big-cock-afro-iranian/
sex viddeo com http://krgadm.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/db-extreme-gangbang-lesbian-mom-mature-bbw/
x bf nepal http://clicknh.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://pornnporn.com/to/hot-indian-xxxxxxx-hd/
renne rucci xxx http://mama-lubit.ru/bitrix/rk.php?goto=https://pornnporn.com/to/hindi-bf-xxnx/
sixteen sex movie http://winteam.com.cn/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://pornnporn.com/to/devar-se-chudi/
बबीताxxx का फोटो http://susanoo.pl/go.php?https://pornnporn.com/to/videos-trends-ladies-and-gents-sex-karte-huye-open-video/?p=2
2019 sexy video http://yjflex.com/users/authorize?return_url=https://pornnporn.com/to/badwap-bangla/
hq sex vid http://www.spbvet.ru/bitrix/rk.php?goto=https://pornnporn.com
हिंदी सेकसी बीयफ
RoseOxisa 2022/06/24(18:33)
www.japan sex video.com http://searchbybrand.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/amateur/
resma basor rat http://1svoblake.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/brunette/
xnxx.com free dawnlod http://nesaden-style.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/bed/
cil pec porn http://nasaleaseblocker.us/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/shower/
mona xxx hot http://lana-shoes.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/granny/
xnxx video pron http://vceonline.org/wp-content/plugins/translator/translator.php?l=is&u=https://www.porndu.net/seach/from-behind/
xxx nude pinterest http://behungrystayhumble.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/busty/
browser sex hd http://ufa.prostitutki.today/bitrix/rk.php?goto=https://www.porndu.net/seach/jodi-west-massage/
www sex2050 com http://go2namibia.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.porndu.net/seach/porno-sims/
homedog sex video http://stampsnl.com/jmp?url=https://www.porndu.net/seach/mature/
hd xsx video http://outlandersport.com/engine/api/go.php?go=https://www.porndu.net/seach/beautiful-body/
porn club 3gp http://metinbal.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.porndu.net/seach/sweet/
geng ref xxx http://ochkarik.com.ua/bitrix/redirect.php?goto=https://www.porndu.net/seach/italian/
mp4 porn redwep http://satelliteservices.biz/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/fingering/
hd xxxvideo.com mobile http://mtajr.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/ffm/
bree bella xxx http://bdpplz.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/rimming/
mom forced xxx.com http://belediyebulteni.com/blog/wp-content/themes/Attitude/go.php?https://www.porndu.net/seach/free-porn/
brazzer money park http://webarchive.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/softcore/
adivasi real sex http://л§ќ.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.porndu.net/seach/pussy-licking/
porn xxx hot http://gpp.com/site/wp-content/themes/Grimag/go.php?https://www.porndu.net/seach/low-quality/
play-fortuna-game slot casino
WilliecletS 2022/06/24(18:32)
Много всего о казино плей фортуна, читайте далее в:
[url=http://www.spbhotelsview.ru/chitaem/sovety-dlya-nachinayushhix-gemblerov-v-kazino-plej-fortuna ]источник 1[/url]
[url=http://pizza-house18.ru/wp-content/pages/play-fortuna-casino-0908.html ]источник 2[/url]
[url=https://sila-sveta.ru/cgi/pgs/?play-fortuna-casino-0916.html ]источник 3[/url]
[url=http://duckpro.ru/wp-content/pages/play-fortuna-casino-0903.html ]источник 4[/url]
[url=https://rollospb.ru/pgs/?play-fortuna-casino-145.html ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.eurolan-s.ru/images/pages/?play-fortuna-casino-0907.html https://kopomko.ru/pag/play-fortuna-casino-0940.html http://expobusiness.ru/wp-includes/pages/play-fortuna-casino-123.html https://fb2knigi.ru/wp-content/pages/play-fortuna-casino-0920.html http://www.archproject3.ru/img/pages/playfortuna-casino-243.html
bangladeshi porn comedy
RosalindIncah 2022/06/24(17:45)
angela white backstage http://vanillafreeze.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.kings-porno.com/blonde-slut-gagging-sloppy-deepthroat-and-swallow-ass-anal-atm.html
verГіnica castro porno http://ivanovo.technosouz.ru/bitrix/rk.php?goto=https://www.kings-porno.com/very-very-very-young-girl-husband.html
old women panu http://corporatefantasy.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/ariella-ferrera-cum-in-mouth.html
ww xxx mum http://gorodovaya.com/bitrix/redirect.php?goto=https://www.kings-porno.com/clitirus.html
mansi naik fucking http://dobromed29.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/messager-fingers-sleep-client.html
hq xxx wapking http://https://television-live.com/go.php?url=https://www.kings-porno.com/sunny-leone-okxxx.html
desi sex xxc http://b3ee.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.kings-porno.com/xxxzvx.html
xnxx hd vadoes http://fpc-n3ds.ca/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/sirina-141-amateur-my-neighbor-fucked-me-greek-porn.html
boold xxx hd http://hisfirstbaby.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/22-29-yo.html
nx nn sex http://diskdr.bg/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.kings-porno.com/videobuddy.html
sexi sister download http://marjoriehoward.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/angrejo-ki-sexy-bf.html
big boty ass http://ingenix-group.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/anal-big-chok.html
odia desi hdxxx http://ozeru.tv/bitrix/rk.php?goto=https://www.kings-porno.com/american-gri.html
wifeysworld bbc valentine http://shire.eu/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.kings-porno.com/%E8%87%AA%E6%92%AE%E3%82%8A.html
blak meelsex videos http://xn----dtbingaeepjcdctcmhkcs9g.xn--p1ai/bitrix/redirect.php?goto=https://www.kings-porno.com/knige.html
baby xxx.com 3jp http://qsearch.qa/wp-content/uploads/email_purchase_mtiv.php?url=https://www.kings-porno.com/turiqi.html
ww x bp http://zastavarest.ru/bitrix/rk.php?goto=https://www.kings-porno.com/fuked-by-husband-friends.html
kolkata univresty xxx http://treemessage.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/xhamster-compilation.html
funny gucci xxx http://medvedy.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/mom-and-son-love-fucking-at-hotel-room-sharebed.html
wwwxxx com vido http://sandiegovinyl.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/indian-bhabhi-fuking-and-soking.html
xxxii sex v
Oliviablani 2022/06/24(17:22)
xxx video pento https://maps.google.com.ng/url?q=https://directorio-porno.com/seacrh+dating+photoshoot+surprise/
sax mom xxx http://updateclass.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://directorio-porno.com/seacrh+hot+birthday+cfnm+brutal/
downloadbvideo family strokes http://studentdebtdischarge.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+xxx+pro+photo+dekhne+wala/
hindi dubing hdporn http://dhdgcl.com/1/hgfh3?kw=carhaulers&lp=https://directorio-porno.com/seacrh+gymnast+delivery+guy+nuru+massage/?p=2
bangladesh dhaka xxx http://shcfr.com/site/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+biker+chunky+virtual/
download porn 18 http://https://gbr.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+trends+bbw+ava+doll+hd+fucked+vporn/
pxxx bf videos http://001hb.net/AUTH_SSO/?REDIRECT=https://directorio-porno.com/seacrh+european+legs+labia/
momtach sax hd http://www.effectiveinvesting.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+fulsurja/
xxxx bf in http://bachhai.vn/u/4762/1839/1078/11584_0/5d8f0/?url=https://directorio-porno.com/seacrh+videos+belu+filem/
brazzers full six http://dnhack.com/out.php?to=https://directorio-porno.com/seacrh+xnxx+inden+4mint/
xxx of dehati http://moneyfreedom.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+anupama+kumar+hot+sex+videos/
www xvideo dowiland http://xn----7sbgjjmbp5af7aei.xn--p1ai/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+wwwxxxcom+com/
zomi sex video http://mmgp.ru.pbprog.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+vintage+anal+sex+gokkun+bulgarian/
xxxxx vedious downloades http://rimrealty.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+vids+grandfather+granddaughter+xvideo/
son fuck m9m http://skyp.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+english+chudachudi+film+video/
son fucked mom http://test.tsum-discount.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+gay+blowjob/
www comsex а¤аҐ‹а¤Ўа¤ѕ http://mymqoption.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+www+chaina+sex+wap+in/
20 sex video http://naderinger.biz/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+vids+xvdideo/?p=2
mom poron mp4 http://huayijiaoyuedu.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://directorio-porno.com/seacrh+lesbian+bondage+redhead+teen+massage/
forest hunters xxx http://validaite.com/modules/wordpress/wp-ktai.php?view=redir&url=https://directorio-porno.com/seacrh+www+xvidioes+com/
xxx sot move
Ronaldmuh 2022/06/24(16:56)
sixx vidoe hd http://solanki.pl/setlocale?locale=es&redirect=https://rajwap.biz
russian family stroke http://letsmakemistakes.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://rajwap.biz
kareenakapoor blue films http://oaj.flowerscape.net/__media__/js/netsoltrademark.php?d=rajwap.biz
wawa xxx tichr http://littleluk.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://rajwap.biz
xxxx teen virgin http://ruahgroup.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://rajwap.biz
sonakshi xxxxx videos http://az25.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://rajwap.biz
daisy summers gangbang http://datbusinessservices.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://rajwap.biz
xxx video hii http://customsteeldesigns.com/out.php?url=https://rajwap.biz
jayla foxx gangbang http://youandpartners.ru/bitrix/redirect.php?goto=https://rajwap.biz
xxnx connie cater http://testetd.com/pp/_cc/chk_new.asp?T=1&url=https://rajwap.biz
saxi video fuking http://manshackandsons.com/__media__/js/netsoltrademark.php?d=rajwap.biz
bird boy xxx http://vrn.myhoms.ru/bitrix/redirect.php?goto=https://rajwap.biz
trazan xxx sex http://bharatvegans.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx उन नाव http://mykargo.ru/bitrix/rk.php?goto=https://rajwap.biz
assamese kamasutra video http://germalex.hu/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://rajwap.biz
xxx broken seal http://ssp.vantageone.biz/__media__/js/netsoltrademark.php?d=rajwap.biz
www xxx 3 http://specific.co.uk/out.html?id=kisspasp&go=https://rajwap.biz
xn 2018 hindicxx http://manausa.net/forum/index.php?thememode=full;redirect=https://rajwap.biz
jor daar sex http://csved.ru/bitrix/rk.php?goto=https://rajwap.biz
xxxbideos hd mp4 http://sugarpartyrental.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://rajwap.biz
sex xnx downloed
PenelopeRat 2022/06/24(15:41)
chod ne kevideos http://goldenkluch.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20db%20db%20kajal%20raghwani%20hot%20saxi%20xxx.html
sex babe barat http://www.klimatprofltd.ru/bitrix/rk.php?goto=https://zbestporn.com/to/talk%20torture%20bodystocking.html
vixen.com family sex http://xn----8sbnacneaplqbgb9a4ae5f.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/hairy%20laughing%20buttplug.html
bigg porn video http://sexy-kleider.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/xx%20bihar%20ki%20bf.html
fucking video dawnlod http://russtool.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/vids%20vids%20hotvideox.html
ladies sex videos http://go2sanblas.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/sonar%20video.html
natasha malkova india http://7aks.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/fulsurja.html
nepali puthi com http://xhsmlg.com/blog/wp-content/themes/prostore/go.php?https://zbestporn.com/to/desi%20pigtail%20calendar.html
sunny leone sex1080p http://artofbet.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://zbestporn.com/to/old%20young%20german%20casting%20yacht.html
japanese adult stories http://fordiving.ru/bitrix/rk.php?goto=https://zbestporn.com/to/aadami%20janwar%20ka%20bf%20video.html
jio cinem xxxvideo http://marasys.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20db%20xxx%20vedio%20mia%20kalfia%20hd%20com.html
xxx video carabe http://soloplayas.com/redirect.php?https://zbestporn.com/to/big%20booty.html
sonny leeon xx http://laseview.com/app/reporting/out/f677?u=https://zbestporn.com/to/kaamwali%20ki%20chudai.html
porno barat mom http://whaleyfoodservices.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/malayala%20actor%20karthika%20sex%20videos.html
suni lioni fuck http://triciatierneyblog.com/follow_outlink?url=https://zbestporn.com/to/www%20tripura%20kok%20borok%20xxx%20vedio%20new%20com.html
xxx machine sex http://mytishchi.listogib.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20berza%20com.html
xxxpussy licking porns http://al-hashemi2.com/link.php?go=to&url=https://zbestporn.com/to/sarah%20k.html
danie daniel hips http://denisestravels.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://zbestporn.com/to/videos%20german%20mature%20anal%20dilation%20kitchen.html
xxx sonny loven http://www.mks-shop.ru/bitrix/rk.php?goto=https://zbestporn.com/to/db%20buttplug%20plumper.html
а®љаЇ†а®• а®ё а®µаЇЂа®џа®їа®ЇаЇ‹ http://updateclass.com/LinkClick.aspx?link=https://zbestporn.com/to/db%20vids%20vids%20xxnxx6.html
pornktube yoga mom
PatrickNeock 2022/06/24(14:02)
shamita shetty nude http://promozona.gift.su/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/peeing+xmas+strap+on+femdom
joker sex video http://spb.prof.institute/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/bar?p=2
ШЁШ±Щ†Щ€ Щ…Ш±ЩЉ hdi http://http://oskf.flu.cas.cz/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/videos+db+bound+ravage+jizz
redwap hd jangal http://aimycz.com/logout?redirect=https://www.pelisporno.org/bd/feel+good+sex+videos
daughterswap sex video https://images.google.co.il/url?q=https://www.pelisporno.org/bd/db+brithbaby
21 sextube com http://105lab.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pelisporno.org/bd/vfvideoxxx
xxx 2g mobail http://daconn.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://www.pelisporno.org/bd/sexvdeso
www.katie forbes sex.com http://delanoholdingsltd.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+rapetubenet
gang rep brazzar http://338942.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/keralasexmovie
jp school girl.com http://quickycoin.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.pelisporno.org/bd/db+db+retro+bicycle+hospital
3gp xxxvideo dawnlod http://blimp.eu/sso/logout?service=https://www.pelisporno.org/bd/nayee+padosan+sex+with+naughty+hot+girls+lust+flix+xx
hd paran videos http://lfdes.com/out.php?to=https://www.pelisporno.org/bd/amateur+milf
babe mobi mia http://scrupules.com/makandalodge434/guestbook/go.php?url=https://www.pelisporno.org/bd/db+tamil+aunty+sex+boy+xxxn
champakali sex video http://empireinfluencergrowth.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pelisporno.org/bd/hot+hot+rashmika+nanda+x+vido
www sex weptrick http://gamlevaldres.eu/out.html?id=kisspasp&go=https://www.pelisporno.org/bd/selip+gril
www.telugu fucing vedios http://mparkncar.co.kr/out?url=https://www.pelisporno.org/bd/xxxbf
nnnnnn sex video http://antipop.co.uk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pelisporno.org/bd/trends+home+med+xxx+move?p=2
full red wap.com http://supersupport.com.au/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://www.pelisporno.org/bd/dildo+public+spanked
xx x vodo http://paintersbaltimore.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/mangle+bhabi
www six xxx.blu.com http://nebsolution.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pelisporno.org/bd/db+polish+model+italian+mom
xxx dehati hd
Patriciafum 2022/06/24(13:13)
wwe anxt sex http://pantech.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.movsmo.net/vd/EUN/scandals%20of%20sexy%20tamil%20aunty%20abhinaya%20high%20school%20teacher.html
tommygun fucking sunnyleone http://gratituderunner.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/videos%20db%20dp%20domination.html
xxx vidosh mp4 http://velikie-luki.listogib.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/TZ/beautiful%20college%20girl%20sucking%20dick.html
kareena kapoor xxn http://go2namibia.com/redirect/?url=https://www.movsmo.net/vd/PZV/patna%20mai%20gaon%20ki%20dehati%20ladki%20ke%20chudai%20ki%20indian%20xxx%20clip.html
littil ഗേൾ sex http://parking-dme.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/jDj/pretty%20girl%20showing%20boobs%20on%20webcam.html
porn vidio daunlod http://firedogusa.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/uKi/sexy%20bhabhi%20nude%20capture.html
png lates phono http://thriftycarsalesreview.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.movsmo.net/vd/HYV/real%20indian%20movie%20with%20hindi%20audio.html
nasty angle porn http://floatcat.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movsmo.net/vd/Szd/sex%20mms%20clip%20of%20village%20call%20girl%20with%20her%20local%20client.html
3xxx video donlot http://jav1080hd.com/engine/track.php?url=https://www.movsmo.net/vd/BYz/angelic%20brunette%20milf%20dancer.html
night original sex http://thanhphatjsc.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.movsmo.net/vd/zeL/indian%20sex.html
http//video jilat biji.kelentik http://luk35.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/Qjbh/desi%20bhabhi%20boobs%20pressing%20by%20hubby.html
indent sex video http://xn--80aicwbk5b.xn--p1ai/bitrix/rk.php?goto=https://www.movsmo.net/vd/IuY/bollywood%20actress%20outdoor%20romance.html
hd kama xxx http://stefanterpstra.nl/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.movsmo.net/mv/db%20japanese%20mom%20kitchen.html
www mp4 sexyvideo http://daconn.com/follow.asp?url=https://www.movsmo.net/mv/double%20fucking%20adultery%20teen%20anal%20sex.html
full sekxi vedio http://jav1080hd.com/wp-content/themes/delicate/gotourl.php?url=https://www.movsmo.net/vd/cFj/big%20boobs%20aunt%20fucked%20in%20the%20pool%20side.html
xxx sax videoshd http://cstb.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/Slo/young%20wife%20cock%20life.html
group boob sucking http://acview.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/7vp/thailand%20cumshot%20games%20for%20a%20pearl%20necklace.html
piyaka copada xxx http://xinyef.com/global_outurl.php?now_url=https://www.movsmo.net/vd/UTM/newly%20married%20couple%20homemade%20video%20hindi%20audio.html
daddy sexy videos http://thefoodworksfoundation.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/videos%20videos%20vids%20beach%20cumshot%20compilation%20orgasm%20compilation.html
aplikasi xxx simontok http://kislovodsk.listogib.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/wxN/i%20fucked%20little%20indian%20sister.html
free teen japanasepublic
RoseOxisa 2022/06/24(11:12)
suuny line xx http://old.taimyr24.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/beautiful/
12 sex xxx http://caduceusmedicalgroup.org/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/anal/
aunty hot pain http://plainbitrix.woodsuvenir.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/anal/
sex teacher 3gpking http://eztomes.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/cute/
hot stepsisters com http://domcentr.com/bitrix/rk.php?goto=https://www.porndu.net/seach/beautiful-body/
sonali bf janwar http://parket-hol.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/latinas/
brother.com hd video http://digchart.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/porno-sims/
san xxx com http://babybeanies.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.porndu.net/seach/pornstars/
www.xxxfull dvd downoad.com http://lilydunn.com/redirect.php?li=287&R=%20https://www.porndu.net/seach/big-ass/
wap fuck xxx http://tusmobil.club/wp-content/plugins/ad-manager/track-click.php?out=https://www.porndu.net/seach/from-behind/
katun ka xxx http://aero-house.com/bitrix/rk.php?goto=https://www.porndu.net/seach/threesome/
xnxx punjabi video http://immofind.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/babe/
xxx buzzer porna http://xn--d1abpbnfjk.xn--p1ai/bitrix/redirect.php?goto=https://www.porndu.net/seach/lesbian/
indian saxxi videos http://sunmarine.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/natural-tits/
kasoor xxx video http://smile-logistix.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/outdoor/
हिरोइन sex video http://tutorsvista.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/horny/
mia khilfa xxx http://ediblegiving.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.porndu.net/seach/pussy-licking/
x zzzz video http://auto-dina.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/brazilian/
koel sex movie http://dulichhoangnam.vn/site/wp-content/themes/Grimag/go.php?https://www.porndu.net/seach/sweet/
indiana sex mms http://www.str-ltd.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/fingering/
sax vibes 2019
Owenamild 2022/06/24(10:44)
sport academy porn http://cindyhot.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_db_vids_vishesh_sera_sex_video/
vergina pron video http://cctransmissionparts.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_russian_mom_wife_in_homemade_goth/
saxcy porn vodeo http://todo-travel.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornobase.net/mv_trends_vids_indonesian_bathing_japanese_big_tits/
damka xxx videos http://novakras.ru/bitrix/rk.php?goto=https://pornobase.net/mv_videos_german_amateur_handjob_young/
beg video sex http://all-bor.ru/bitrix/rk.php?goto=https://pornobase.net/mv_love_pussy/
hindi xxx village http://litebox.ru/bitrix/rk.php?goto=https://pornobase.net/mv_trends_vids_mom_chut_pane/?p=2
romantek beeg dawunlod http://jazzphotoaward.org/a/partners/link/?id=79&url=https://pornobase.net/mv_sexy_picture_choda_choda_chodi_sexy/
berzar xx video http://eyeglassescase.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_fullhd_pron/
hors sex grls http://seminar.itpanda.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_new_local_mms/
new desi xvvideo http://omsk.krovlamarket.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_park_me_bur_chudai/
kompoz.me doggy style http://2bepower.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_intro_shemale_domination_kinky/
x vidio yong http://stroyport.su/bitrix/redirect.php?goto=https://pornobase.net/mv_long_hair_shemale_fucks_guy_pov/
wwe raw xvideos http://chuypoweron.com/wp-content/themes/delicate/gotourl.php?url=https://pornobase.net/mv_bd_db_db_bГєsqueda/?p=2
redwap.com actress indonesia http://billionairehitman.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_original_film_pura_mal/
chloe fucking mtv http://uxquest.com/wp/wp-content/themes/planer/go.php?https://pornobase.net/mv_granny/
notty girlfriend logsex.com http://trekj.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://pornobase.net/mv_bd_surprise_mask_cei/
frek coke xxx http://thelvh.biz/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_xxx_foist/
rip xxx desi http://100yearslab.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://pornobase.net/mv_butt_bottle_club/
www.xxx vido doanlods.com http://somadoctor.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://pornobase.net/mv_mouthful_pussy_eating_toilet/
xxx moves emiricken http://bsmc-templega.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_homemade_cumshots/
xxx chota ldka
RogerAmalf 2022/06/24(08:40)
बियफ सेकसि फिलम http://51-grad.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/107474/henessy-ava-genesis-grace-lerok-margot-mancy-viola-in-nude-students-having-hardcore-sex-with-horny-guys.html
engalish sex garl http://chatmagazine.co.uk/includes/statsaver.php?type=kt&id=8517&url=https://liebelib.mobi/grope-under-table-in-bar.html
free pornsex tubevide http://giftsbyronald.com/go?url=https://liebelib.mobi/movie/52400/hd-art-porn-movie-with-sexy-strip-show.html
myfriends hot mother http://ilya.kazakh.ru/bitrix/rk.php?goto=https://liebelib.mobi/mom-and-aunt-fuck-son-while-he-sleep.html
6 sal xnxx http://chargingdepot.com/Authentication/GetSSOSession.aspx?return=https://liebelib.mobi/movie/792600/excellent-adult-video-fetish-new-will-enslaves-your-mind.html
hd sexy 2015 http://qrg.warmcrm.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/491597/passionate-blonde-hoe-sindee-jennings-rides-a-hard-cock-and-gets-banged-doggy-style.html
muh me redwap http://pruton-futures.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://liebelib.mobi/movie/956810/candidature-spontane-de-yoko-secrtaire-tokyo.html
videos bf come http://d18.trinitybeer.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/768923/swinging-neighbor-rosalyn-gets-it.html
xxx beeg vedio.com http://etc75.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/394272/engulfing-a-hard-toy-oneeyed-monster.html
naghni xxx hd http://100dollarideas.com/links.php?u=https://liebelib.mobi/movie/202487/babe-bows-over-for-studs-doggy-style-drilling.html
sunny lane bbc http://fort-expert.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/387328/krysta-orchid-and-lp-officer-making-a-deal-that-they-will-both-benefit.html
engala sex videos http://thelionway.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://liebelib.mobi/movie/363770/dark-haired-teen-nikki-kay-punished-with-big-dong.html
sexy ladies antarctica http://cclab.co.kr/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://liebelib.mobi/kitchen-video.html
brazzer sex mp3 http://andorphine.kr/go.php?s=https://liebelib.mobi/movie/377143/pretty-blonde-teen-sucking-old-guy-dong-and-bangs-it.html
rajwap niw xex http://vceonline.org/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://liebelib.mobi/movie/273892/she-likes-to-fuck-on-camera-amateur-babe-from-wwwslutzclub-knows-how-to-suck.html
www.xxx japanese 3gp http://cdchain.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/476521/cute-and-busty-carly-kaleb-likes-to-submit-to-a-man-with-stiff-cock.html
www meyazo com http://olg-oldenburg.de/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://liebelib.mobi/movie/243077/milf-orgasm-masturbating-girl-cumming-orgasm-big-pussy-squirting-455-ohmybod-ombfuncom.html
bf beokcare xxx http://jgw613.com/site/wp-content/themes/begin44/inc/go.php?url=https://liebelib.mobi/movie/89633/cris-commando-and-slutty-linda-sky-have-fun-outdoor.html
xxx www dtkm http://raytel.com/away?to=https://liebelib.mobi/feet.html
seni levoine xxxn http://mezotex.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://liebelib.mobi/movie/143056/kah-fee-big-black-cock-penetrating-a-plump-ass.html
xxx anty fack
RobertDuh 2022/06/24(06:59)
wwwxxx dirty father http://milanyaber.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://6indianxxx.mobi/mov/107978/watch_indian_gf_porn_with_her_boyfriend_tantalizing_hot_fucking_indian_sex_scandals.html
ayushi singh porn http://alphasys.net/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://6indianxxx.mobi/mov/88640/indian_village_friend_sexy_wife_mid_night_fucking.html
kanchan के बीएफ http://01026492203.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://6indianxxx.mobi/mov/210335/bengali_sexy_maid_making_boss_suck_hairy_pussy.html
desi papa.com hinde http://michaelvomalley.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/166913/sexy_mallu_wife_deepthroating_hubby_s_big_cock.html
kuttu ka sex http://phisick.com/wp/wp-content/themes/begin44/inc/go.php?url=https://6indianxxx.mobi/mov/96244/desi_girl_having_threesome_with_two_classmates.html
fudii sexy video http://mentalert.com/site/wp-content/redirect.php?type=website&id=352113&site=https://6indianxxx.mobi/mov/26126/cute_panjim_girl_chatting_with_lover_on_webcam_masturbates_using_dildo.html
hd xxxx vidoes http://udachadacha.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/99336/big_tits_marathi_girl_shy_blowjob_to_customer.html
worjin xxxvideo daunlod http://shakhty.listogib.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/update.html
annie maclean xxx http://pokzm.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://6indianxxx.mobi/mov/228339/indian_hardcore_sex_of_modeling_girl_with_cameraman_mms_scandal.html
fakangh xx.vaido hd http://greenspec.co.uk/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://6indianxxx.mobi/mov/255231/desi_sexy_bhabi_rumpa_fucking_updates_part_1.html
sunny leone treesome http://factualreports.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/208983/horny_indian_teacher_masturbating_for_student.html
sex yoga bazzar http://comeonbags.com/changelang.aspx?returnurl=https://6indianxxx.mobi/top/gay.html
http//jasmin jae sex.com http://dairyculture.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/112745/big_tits_milfs_jewels_jade_janet_mason_india_summer_shay_fox_desi_dalton_je.html
familystrokes japan download http://roadsterrage.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://6indianxxx.mobi/mov/73902/flawless_skin_and_the_perfect_ass_of_the_muslim_bhabhi.html
tusi porn video http://africanfirst.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/51705/indian_muth_marna.html
sex 5 second http://www.infinity.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/63600/mature_sex_video_big_boobs_aunty_with_hubby_8217_s_friend.html
madanapur sex videos http://austinoutlawradio.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/195079/big_ass_desi_wife_doggy_fuck.html
douwnload tube 8 http://micsentry.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/79695/desi_wife_fucked_by_neighbor_in_kitchen.html
xnxx com eglend http://aunsoloclic.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://6indianxxx.mobi/mov/103103/licking_big_busty_ass_of_hot_desi_aunty.html
porns star com http://commodorec64.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://6indianxxx.mobi/mov/197094/real_suman_bhabi_fucking_sex_husband.html
japan incest anal
PenelopeRat 2022/06/24(06:32)
oxe xxx garls http://xn--80aafhhcdvf2b2k.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/shilpa%20raj%20bhojpuri%20singar%20viral%20mms.html
xxx viedeo 16sal http://jm2communications.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/dress.html
xxx had com http://cowork28.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/sexiest%20flim.html
rusi porn video http://maxcallas.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://zbestporn.com/to/priakachoprabf.html
www.selfi xxx com http://champion10.com/go.php?goto=https://zbestporn.com/to/mauka%20xxx%20video.html
xvideo private tutor http://iphone8wallpapers.com/to_client?target=https://zbestporn.com/to/db%20sister%20and%20frother%20fucking.html
xxxx com maratihe http://channel13.com.mv/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://zbestporn.com/to/videos%20mia%20khalifa%20vixen%20free%20porn%20hq.html
porno amatir sesungguhnys http://http://defferrard-lanz.ch/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/xxx%20videos%203gpking.html
porn star roy http://gpp.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://zbestporn.com/to/videos%20best%20big%20ass%20shower.html
www sesk hd http://trekclub.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/trends%20josex.html
xxvideo black englishblood http://birmingham.ac/site/wp-content/themes/delicate/gotourl.php?url=https://zbestporn.com/to/rashmi.html
xxx hd pont http://orleanstravel.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/haryani%20bf.html
triple penetration drunk http://interitcorp.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://zbestporn.com/to/tasha%20kl.html
jaklin xxxx v http://images.google.ne/url?q=https://zbestporn.com/to/freeporn%20xxx%20videoes%20hindi%20full%20hd.html
hd sex movies http://erqrr.com/away.php?goto=https://zbestporn.com/to/cute%20girl%20hot.html
indian sex sites http://instink.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/vids%20vids%20vids%20seylone%20xxx.html
moto girl sex http://gastrosite.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/xvibso.html
अमेरीका सेकसी वीडयो http://thespecimenbank.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/cigarette%20bathroom.html
hotstar bali xxx http://queercinema.org/counter.php?link=https://zbestporn.com/to/db%20vids%20db%20trends%20xxx%20bangla%20chada%20chada%20hd.html
p x rape http://01023731523.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/xxx%20bf%20video%20bangali.html
free everybutt lesbain
Samuelkix 2022/06/24(06:09)
sok video xxxx http://capatlantic.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/white-girl-lick-black-male-feet-and-ass.html
बियफ सेकसी कोम http://1sm.by/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/asian-hmong.html
horrible sex video http://rem.eu/wp-content/themes/begin44/inc/go.php?url=https://www.sexo-hub.com/top/mia-khalifa-titfuck-compilation.html
ranchi bath sex http://market.agrotek.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/busty-stepmom-caught-a-guy-banging-her-stepdaughter.html
kinnari xxx hd http://ridgeds.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.sexo-hub.com/top/prcnec-xxx.html
nes xcxx xxs http://nab.kz/bitrix/rk.php?goto=https://www.sexo-hub.com/top/japanese-taxi-rape-creampie.html
buay and buayxxx http://erqrr.com/partner/go-magazine/?target=https://www.sexo-hub.com/top/movete-acabo.html
ful sax viduo http://stampsnl.com/engine/api/go.php?go=https://www.sexo-hub.com/top/gaby-carter.html
hot xxx.six com http://epublibre.net/modules/wordpress/wp-ktai.php?view=redir&url=https://www.sexo-hub.com/top/ameature-sex-doggy-ball.html
trki sax garls http://kaixintieba.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.sexo-hub.com/top/japanese-public-cloths-removing.html
hot nude fuck http://mamiday.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://www.sexo-hub.com/top/indian-porn-sex-vidieos.html
xxxjapan full videos http://mail.meanwifecams.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.sexo-hub.com/top/sex-taxi-english-dub.html
mmm xx xxxx http://xn--80adbmm9cj.xn--p1ai/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/www-bskov-com.html
korea open sexy http://courthouses.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/big-boob-porn-on-the-table.html
rajasthan xxx video http://fundabloom.org/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.sexo-hub.com/top/sucrit.html
hd picture youx.xxx http://etelescript.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/avey-katrina-auditions.html
supper sex xxc http://edinburghleisure.co.uk/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.sexo-hub.com/top/faimli-moms.html
hruta durgule sex http://omsk.krovlamarket.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/anysaylobe.html
hd xxxx beido...com http://autocomponent.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/cuntcore-xxx.html
redwap grendpa teen http://sievatools.de/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.sexo-hub.com/top/connie-beaver.html
太達數位媒體
Jamesstify 2022/06/24(05:34)
太達數位媒體
https://deltamarketing.com.tw/
xxx iii video
MichaelAmono 2022/06/24(05:10)
big brunette xxx http://autonumbers.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-25-indian-desi-couple-fucking-by-standing-position
xxx vidyos hd.kolgrls http://microbemagazine.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-BmA-sexy-up-bhabhi-quick-fuck-with-devar
hd quirt tresome http://www.heycity.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-aGn-milf-india-summers-licks-elsa-jeans-teen-pussy-in-the-massage-table
torbe y beatriz http://www.vitains.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-JIE-milking-desi-cock-after-sucking-mms
porno vidoexxx 3g http://kudzuenterprises.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-bcv-priya-on-lurking-outside-rlc-studio
fucking bold woman http://z-travel.info/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-ANj6-indian-sexy-college-babe-showing-her-boobs-on-live
chitralekha sex video http://julia-munson.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-3CM-cute-hairy-desi-wife-masturbating-with-hot-expressions
xxx prron video http://lanceandtom.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dalporn.com/video-wn1-telugu-sister-has-sex-with-brother
kadapa video sex http://livinhomes.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dalporn.com/video-VL0-indian-porn-download-of-pussy-fingering-fun-by-amateur-desi-girl
bokep nikki video http://omsk.academica.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-AZW-college-girl-sucking-her-lover-8217-s-big-cock-on-cam
xxxxx 2017 hd http://belediyebulteni.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.dalporn.com/video-y5d-indian-babe-lets-her-pet-snake-slither-over-her-naked-body
xnx vidio england http://jaga.or.kr/makandalodge434/guestbook/go.php?url=https://www.dalporn.com/db-desi-tube-pw
army jabardasti sex http://xn----7sbbgc3epn.xn--p1ai/bitrix/rk.php?goto=https://www.dalporn.com/video-AvRv-horny-punjabi-village-girl-playing-boobs-and-fingering-pussy
xxx doocr six http://katieandtristan.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dalporn.com/video-A6NL-desi-gf-fucking-in-hotel-room-dirty-hindi-audio-aur-jor-se-aur-jor-se
stip mom sex.com http://vipmassageperm.pro/bitrix/redirect.php?goto=https://www.dalporn.com/video-Nh4-hidden-cam-mms-of-bangladeshi-village-girl-outdoor-romance-with-lover
misra free sex http://halfcocker.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-9ao-indian-randi-giving-handjob
beastality live streaming http://critica.pe.kr/wp-content/plugins/phpl/redirect.php?url=https://www.dalporn.com/video-RDN-bengalli-college-teen-girl-8217-s-scandal
weshtindij sex com. http://www.chel.tkagora.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-videos-videos-trends-berzzarss-hd-sexy-movie-full-xxx-porn
வித தி xxx.com https://www.xlr-net.com/get.php?s=https://www.dalporn.com/db-sucksex
xxx prince yaha http://diegosoldevilla.com/out.php?go=https://www.dalporn.com/video-AbI-like-sexy-girl-sex
hd bf foking
RyanHaf 2022/06/24(04:30)
xxxvidei i fd http://alaple.hu/get.php?s=https://www.pornko.net/www-sex-hors.html
xxx kith hd http://dhau4to.com/__media__/js/netsoltrademark.php?d=www.pornko.net/fc2-masss.html
tina bf video http://berlin-industry.de/bitrix/rk.php?goto=https://www.pornko.net/www-bp-hot-movies.html
sex mop xxx http://100ho.shop/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornko.net/www-xnxx-thia.html
swarg sex videos http://m10audio.com/__media__/js/netsoltrademark.php?d=www.pornko.net/oliva-jenson.html
indian xxxx videos http://offercollector.com/cgi-bin/friends/out.cgi?id=secret&url=https://www.pornko.net/oil-massage-porn-download.html
kashmiri college sex http://www.swissgear.ru/bitrix/redirect.php?goto=https://www.pornko.net/britisz-blonde-public.html
forn video mom http://mezotex.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornko.net/sunny-leone-prone-vdo.html
filmy sex wap.in http://wilczynska.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornko.net/debut-marisol.html
indian xxxsexy vd http://akhavan-architect.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.pornko.net/the-bodyxxx-bunz4ever-rome-major-full.html
cuet sex girl http://williamalix.com/finish?experiment=END_BANNER_DIGI&url=https://www.pornko.net/nonne-granny-anal.html
नेपाली बीएफ नेपाली http://techtahoe.com/__media__/js/netsoltrademark.php?d=www.pornko.net/jeny-smith-fuck-in-the-ass.html
sanny leonxxx photo http://solidprint.net/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.pornko.net/night-sloping-xx.html
sex between yougaxnxx http://researchermind.com/__media__/js/netsoltrademark.php?d=www.pornko.net/the-swedish-superslut-perversan.html
yuioba porn 2017 http://visionfocusgroup.co.uk/u/2012/508/68946/1671_0/3626c/?url=https://www.pornko.net/mom-and-son-sounds.html
xcxcx video tamil http://irden.ir/bitrix/redirect.php?goto=https://www.pornko.net/3d-boa-hancock-fucked-vol1.html
hindi school bf http://shcfr.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.pornko.net/blonde-mother-wearing-fishnet-stockings.html
naughty amercain xxx http://anisomycin.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://www.pornko.net/first-anal-crying-sex.html
anjelica ebbi fuck http://modno-vip.ru/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.pornko.net/rapes-sissy-boy.html
xxx sekx v http://fontmeimfamous.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornko.net/fuug.html
megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd onion
Hectornaf 2022/06/24(03:43)
Соловьев обвинил свердловского сенатора Росселя в отсутствии патриотизма
Владимир Соловьев в программе «России-1» обвинил свердловского сенатора Эдуарда Росселя в отсутствии патриотизма.
Уральский меридиан
Чуть раньше, общаясь на своём канале Соловьёв LIVE с полпредом президента в УрФО Владимиром Якушевым, журналист назвал Екатеринбург «центром мерзотной либероты».
Царьград
«Защита сенатором Росселем студенток, которые открыто высказались против знака «Z», наталкивает на мысль, что создание Уральской республики было не просто попыткой дестабилизировать Россию, а продуманным шагом», — сказал Соловьев.
Общественная служба новостей
Как заявил журналист в собственном шоу на канале «Россия», уральского политика самого «есть за что спросить» и призвал того «прийти в чувство».
URA.Ru
mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyid onion
[url=https://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.net]megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.onion[/url]
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
Haroldedgew 2022/06/24(03:01)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
we com xxx
Nicoleliz 2022/06/24(02:52)
inda xxx lc http://m.russvet.ru/bitrix/rk.php?goto=https://www.porningo.com/best/movs%20movs%20movs%20movs%20vids%20cali%20carter%20vs%20johnny%20sins%20in%20office.html
xxx in rajwep http://detroitfanfare.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/story%20upskirt%20satin.html
chota bheem xnxx http://basecurrent.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.porningo.com/best/4some%20gloves%20car.html
savina geršak pornići http://2685210.ru/bitrix/rk.php?goto=https://www.porningo.com/best/movs%20cctv%20se%20chudai%20dekhi.html
beeg nepali porn https://multimedia.inrap.fr/redirect.asp?url=https://www.porningo.com/best/movs%20big%20pussy%20shemale%20in%20solo%20pov.html
89 mom son.com http://crestron-electronics.info/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bhojpuri%20sex%2017.html
kiwi69 seal band http://zeldab.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20videos%20movs%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20blazerss.html
hijra sex dolls http://edvwines.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20big%20butt%20tits.html
sex doctor bangla http://uxquest.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porningo.com/best/entek%20mal.html
fuking hdvideo fulhd http://peise.eu/sclick.php?UID=pc_taishou201803&URL=https://www.porningo.com/best/xxx%20america%20sex%20video%20ka%20paigam.html
8teens sex video http://hoteleasypalace.de/wp/wp-content/themes/planer/go.php?https://www.porningo.com/best/mom%20girl.html?p=3
bokep presenter hd http://morethanbeautiful.dk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/bush%20cougar%20pool.html
japanese download xxx http://thesmartly.com/aklick.php?id=529&siteurl=https://www.porningo.com/best/ramya%20krishna%20photos%20sex%20photo.html?p=2
sex to remember http://forumedge.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/silvia%20bernardi%20cento%20x%20cento.html
iranian girlfriend orgasm http://news7.gq/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.porningo.com/best/bhopurichodachodi.html
japani sexy moves http://amurinvest.ru/bitrix/rk.php?goto=https://www.porningo.com/best/maa%20ko%20bandh%20ke%20choda%20xxx.html
saxx vedo garls http://enterprise.abitel.ru/bitrix/rk.php?goto=https://www.porningo.com/best/desi%20locl.html
spider-man sex video http://eksway.com/ccir/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/jo%20apne%20mausi%20ka%20bedroom%20leja%20se%20sex%20karte%20sexy%20video%20chodne%20wala%20jab%20bhi%20deta%20hai%20vah%20wala%20sexy%20video%20chudai%20chahie.html
uervashi nude sexy http://krepeg-m.ru/bitrix/rk.php?goto=https://www.porningo.com/best/xvbeol.html
porn dase video http://deeekhoorn.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/sex%20gals%20kleg.html
nepal ki sexy
RosalindIncah 2022/06/24(02:44)
xxx vide mp4 http://dekalbfarmersmarket.us/__media__/js/netsoltrademark.php?d=www.kings-porno.com/real-mom-son-fuck-homemade-incest-shy-dirty-talk.html
school sex hd http://obstructinglabels.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/me-cogi-a-mi-maestra-carla.html
कच ची xxx http://highlandertoyota.com/ForwardURL.php?id=3171&url=https://www.kings-porno.com/indian-boobs-suck-lip-kiss-india.html
xxxx baf hd http://bangalorebuildtech.com/get.php?go=https://www.kings-porno.com/cunnilincus.html
sexy video fuddi http://robdodson.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.kings-porno.com/www-indian-xnxxx-com.html
dogs saxxi video http://agbina.ru/bitrix/rk.php?goto=https://www.kings-porno.com/kusubusex.html
xxx tv jabrjasti http://familyhealthformothers.com/sqlYG5/url.php?url=https://www.kings-porno.com/vieux-papy.html
shumaila sex videos http://51-grad.de/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.kings-porno.com/sunny-leone-xxxx-hd-photo-free-download.html
xxx vidos sex6 http://technomeridian.ru/bitrix/rk.php?goto=https://www.kings-porno.com/rape-3x-video-downloadww-raj-randi-khana-sex-mobi-com.html
sex bp open http://catvforum.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/what-we-should-eat-to-become-sexy.html
suune lionel xnxb http://allheartcards.co/wp/wp-content/themes/prostore/go.php?https://www.kings-porno.com/squirting-hard-loud-fuck-lovers.html
japan ad cerita http://my.ponyexpress.ru/bitrix/rk.php?goto=https://www.kings-porno.com/dad-forced-fuck-daughter-crying.html
bulu sinema bihari http://zennio.su/bitrix/redirect.php?goto=https://www.kings-porno.com/indian-saree-wali-bhabhi-ki-chudai-full-xxx-video-download-free.html
meya khelfa sex http://itrainingpro.com/pp/_cc/chk_new.asp?T=1&url=https://www.kings-porno.com/dragulal-lesbian.html
cinema heroine xxx http://gsm-mobile.bg/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.kings-porno.com/paris-pricy.html
south indian sex http://www.demo.1c-college.ru/bitrix/rk.php?goto=https://www.kings-porno.com/mom-wefe.html
pinoy jakol sex http://tender.artisgroup.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/open-porn-blue-film-vedeo.html
xxx hot antiy http://volgograd.marya.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/japanese-young-mom-and-son-sex-short-movies-on-youtube.html
xvidoes brother com http://confessionbear.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.kings-porno.com/mom-son-in-wild-hotel-fuck.html
sexy tichar video http://bexa.ch/wp-content/themes/Attitude/go.php?https://www.kings-porno.com/tall-dark-american.html
xx nxx hd
Paigejen 2022/06/24(02:18)
xxx jabardasti sot http://www.franciscogonzalez.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20PJX%20sexy%20indian%20girl%20having%20an%20oral%20sex%20mms
wewap xxx com http://katieandwarren.com/wp-content/themes/Grimag/go.php?https://pornview.org/best%20WGp%20teen%20girl%20ne%20bade%20lund%20ko%20blowjob%20de%20ke%20white%20virye%20piya
xxx garl moves http://zakupki.stgau.ru/bitrix/redirect.php?goto=https://pornview.org/best%20hMX%20desi%20young%20couple%20hardcore%20fucking
danjar xxx hd http://childski.com/wp/wp-content/plugins/phpl/redirect.php?url=https://pornview.org/xxx%20jailyne%20ojeda%20ochoa%20fuck
chodna wala bf http://visibilidade.net/~jensen1242/gbook/go.php?url=https://pornview.org/best%20C8b%20south%20indian%20wife%20getting%20fuck%20with%20bf
bf xx blue http://vitasport.su/bitrix/redirect.php?goto=https://pornview.org/best%205E0%20man%20tips%20teen%20indian%20webcam%20model%20to%20see%20her%20xxx%20titties%20online
big sexy video http://pierstaffing.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20hot%20hot%20vids%20db%20desi%20xnxx
बीएफ 2018 का http://dongwoodoor.com/inccounter.aspx?Name=CarpalInstability&Goto=https://pornview.org/best%20zAp%20teen%20college%20girl%20sucks%20lover%208217%20s%20juicy%20cock%20leaked%20mms
bf video felme http://uba.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20videos%20open%20youtube%20xxx%20blue%20film%20young%20beautiful%20very%20very%20fat%20lady%20fucking%20in%20bathroom
but xxx videobmp4 http://designshtor64.ru/wp-content/themes/Attitude/go.php?https://pornview.org/best%20PZV%20indian%20home%20porn%20mms%20sexy%20college%20girl%20blowjob%20scene
army sexy videos http://germes-gr.ru/bitrix/redirect.php?goto=https://pornview.org/best%20wcM%20two%20indian%20scout%20boys%20lover%20sex%20in%20hot%20room
xxx bp vides http://100fen-blog.com/wp-content/themes/twentythirteen/redirect.php?url=https://pornview.org/best%20wSO%20falls%20and%20beauty
baazers.com/porn video download http://alibabamall.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Q5t%20mms%20sex%20scandal%20of%20goa%20college%20girlfriend%20on%20couch
russian institute anal http://dongwoodoor.com/service/openurl.jsp?action=titleclick&src=rss&u=https://pornview.org/best%20OBM%20local%20desi%20slut%20form%20meerut%20getting%20fucked%20in%20fields
sexy ful movi http://utcoverage.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Kel%20free%20indian%20porn%20of%20kashmiri%20virgin%20step%20sister%20chudai%20xxx
big butt bbwsex http://hoffix.de/click.php?hirlevel_id=12405549102322&url=https://pornview.org/best%20c5e%20my%20friend%20share%20his%20wife%20with%20office%20colleague
sejal ali fuking http://drew-watertechnologies.net/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20videos%20mia%20khalifa%20vixen%20free%20porn%20hq
lal xxxx videos http://rtcg.be/RigorSardonicous/guestbook/go.php?url=https://pornview.org/best%20jeS%20milf%20with%20a%20young%20boy
teen boobs fingringsex http://boomerang-box.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20mom%20pov%20russian%20anal%20sex%20babe
rakhi sawant sexcom http://oyuntuccari.com/php/download.php?q=61lvqmkMd&e=https://pornview.org/xxx%20db%20japanese%20teen%20watching%20cleavage
xxxxred wab video
Neilcenue 2022/06/24(00:15)
sunny leion x http://cambridgeshootingsupplies.ca/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/bathroom%20video/
abela denger forced http://wongwienyai.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.fareporno.org/trends/sr%20lanka%20khoda%20gasgoda%20gallida%20mulla%20katuwana%20rp%20aruna%20santilata%20hot%20xx%20livi%20sr%20lanka/
xxx videos ffff http://100k.com.pl/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.fareporno.org/trends/malika%20xxx%20king%20big%20boom/
xxx.japanese beautiful big http://aviroltd.com/engine/link.php?url=https://www.fareporno.org/trends/brother%20sister%20sex%20hd/
xnxxsex vedios dowload http://nationalcreditabudhabi.ml/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/bengali%20boudir%20chudachudi%20video/
indian cow xxx http://martinskoett.dk/club/link.php?url=https://www.fareporno.org/trends/costume%20adorable%20flasher/
bridgette b gangbang http://nurtureinteriors.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20prank%203x/
sleep fuck porn http://barabanov.org/bitrix/rk.php?goto=https://www.fareporno.org/trends/lady%20lady%20open%20sex/
मिया खलीफा xxx...com http://kreapy.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.fareporno.org/trends/videos%20friend%20vegetable%20happy%20ending/
porn hot ba http://southlakecarinsurance.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/dogfukking%20girl/
pussy touches video http://abak24.pl/innsynpb/startFromExternal.asp?asppage=https://www.fareporno.org/trends/trends%20trends%20db%20mila/
redwape sex xxx http://soundbooka.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20auntsexvides/
xxx vidio downliad http://deti.pirogov-center.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/www%20mx%20sex%20video/
block hot sex http://betreuungsassistent.info/search/?mode=bn_ad&url=https://www.fareporno.org/trends/bazazar/
chaina x vedio http://cosmicpvp.me/r?url=https://www.fareporno.org/trends/mrathi%20sex/
xxxxhd chokri xxx http://yark8.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.fareporno.org/trends/cougar%20sex/
x video massage.in http://intelliseo.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/videos%20czech%20fur%20gymnast/
xnxxx mubi bedio http://date2020.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20aunty%20hard%20sex%20with%20friend%20mkv/
sexy videos shakila http://alexaskew.co.uk/go.php?url=https://www.fareporno.org/trends/sasur%20aur%20bahu%20ki%20blue%20film/
english bf f http://minhducwater.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.fareporno.org/trends/happy%20time/
breastfeeding mom xxx
MilesCah 2022/06/23(23:57)
mazda girls sex http://kakatiyacuisine.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+two+boy+one+girl+sex/
american porn xxxx http://domsporta.by/bitrix/rk.php?goto=https://www.movstars.com/vids+armoor+girl/
gowsalya boobs videos http://techloupe.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+blue+film+video+download/
xxx sik inb http://cclab.co.kr/redirect/?url=https://www.movstars.com/vids+videos+full+hd+video+sex+royan/
dani denielse xxxxxx http://batterycharged.co.uk/BannerClic.asp?CampMail=N&CampId=19&url=https://www.movstars.com/vids+videos+celdearn+sex/
www.prun video in http://mik.tv/bitrix/redirect.php?goto=https://www.movstars.com/vids+nepali/
xxx video milf http://capitalette.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desiauntyxxxvideo/
bf sabse hard http://rekviem.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+saxey+punjabi+video/
fucking lesbin girls http://gaydatanta.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movstars.com/vids+kerla+pron/
indian sax movies.com http://davincipatientprogram.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+pierced+pussy+piano+first+time+anal/
sex video naya http://techups.com/engine/go.php?url=https://www.movstars.com/vids+big+penis/
suuny leone saxyhd http://mumbaitickets.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+indian+hindi+mover+hot+vedic/
sophia malkovia porn http://rambus1forum.com/guides/checkout/371?target=https://www.movstars.com/vids+nepali+xxxxxxx+bf+gf+video/
refwap hamil girl http://deco4walls.eu/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.movstars.com/vids+malayalam+xxx+sex+video+hand+job/
bp xxxxx fat http://jetapro.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+just+indiansex/
forest brazzers hd http://midisclose.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sok+xxx+video+bangladesi/
www xxx waq https://images.google.co.kr/url?q=https://www.movstars.com/vids+pre+cum+aerobics+hairy/
shradha hot sex http://л§ќ.com/redirect.php?action=url&goto=https://www.movstars.com/vids+trends+plumper+whip+polish/?p=2
pubg sex prodgy http://starteskuvo.hu/knjiga/go.php?url=https://www.movstars.com/vids+videos+trends+vids+fashion+hot+xxx+calender/&url=https://www.movstars.com/vids+videos+trends+vids+fashion+hot+xxx+calender/
xxx xxx 2020 http://nurdun.com/other/Link.asp?action=go&fl_id=26&url=https://www.movstars.com/vids+xxvv+video/
hdm vid xxx
Oscarlar 2022/06/23(23:43)
kidnap xxx flm http://www.solarstrategia.com/bitrix/rk.php?goto=https://porndor.net/recent-bilal-mujhe-chor-do
jordi hot tubxporn http://lfdes.com/index.xml?return=https://porndor.net/recent-dedi52-com
xxx videos deeptrout http://pubytube.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://porndor.net/recent-download-porn-video-low-mb
saxe xxx dasi http://jceye.co.kr/LegacyLauncher.aspx?&url=https://porndor.net/recent-nepali-xxxx-move
film aunty sex http://vorortrabatz.de/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://porndor.net/recent-tetek-gebu
malaysia student sex http://petropavlovsk-kamchatskiy.askkt.ru/bitrix/redirect.php?goto=https://porndor.net/recent-muslim-ladki-ki-chudai-video-hindi-me
бєЈmy xx video http://dignityhealthneuro.us/__media__/js/netsoltrademark.php?d=porndor.net/recent-nayani
xx hollywood free http://www.gold-hyip.com/away.php?goto=https://porndor.net/recent-lehenga-choli-mein-open-bp-english-sexy-hd-main
maa khalifa videos http://ordait.kz/bitrix/rk.php?goto=https://porndor.net/recent-desi-girl-watchman-fuck
saxi video girl http://raytel.com/search/?mode=bn_ad&url=https://porndor.net/recent-xxxx-sex-vido-com-mobile-18
hot sexy wife http://makeawebsite.ga/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-virtual-hermaphrodite-dp
xxx bus rap http://aquamms.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://porndor.net/recent-marathi-deshi-xxx
xxxxx sex dow http://momluk.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-trends-varun-aradya-and-varsha
neeru bajva boobs http://zipboon.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porndor.net/recent-passionately
desi porn family http://sukiencode.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porndor.net/recent-mature-lesbian-pussy-piercing
xxx hd bik http://fzjch.com/jump.php?url=https://porndor.net/recent-corset-hazing-workout
saipallavi nude pick http://thebusinessdesign.com/blog/wp-content/plugins/phpl/redirect.php?url=https://porndor.net/recent-laura-sagra-nude
xxx porn video2019 http://reallyrustic.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://porndor.net/recent-desi-maid-fuck-on-roof
redwap big boom http://asusbrandshop.ru/bitrix/rk.php?goto=https://porndor.net/recent-goddess-girl-fucks-guy-skinny
www.mom fuck watch http://garfieldattorney.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-patna-wali
www xxx org
Nathanielcof 2022/06/23(23:24)
breejer xxx vidio http://epublibre.net/adserver/api/click.asp?b=763&r=2477&u=https://www.darthporn.com/best_sex_xxx_bp_school
nangi wala sex http://assosaktau.irakhmet.kz/bitrix/redirect.php?goto=https://www.darthporn.com/best_xxx_saxy_foking_hd_video
चूडा चूड़ी वीडियो http://skymancer.com/wp/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_pendujatt_movies_download
to x poran http://ibrewmyownbeer.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.darthporn.com/best_girls_group_sex
sexy movie वीडियोस http://www.flyportlandairportor.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_vids_trends_xnxx_chakka
www.sexy prone video.com http://geocon.bg/api/go?url=https://www.darthporn.com/best_mdd_sien
avalor elena sex http://testmastermu.cognacstyle.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_hot_movie
sanni lione xxxbf http://thewaterdetectives.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_old_rape
indian rendi herdfucking http://ar-new.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_acrobatic_uncensored_wife
xxx down girls http://med.oniko.info/bitrix/rk.php?goto=https://www.darthporn.com/best_videos_indian_couples_sexy_vedios_telugu_audio
big boobs shefporn http://hausprime.com/engine/go.php?url=https://www.darthporn.com/best_balcony_bound_trib
squirting sex skachat http://littleluk.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.darthporn.com/best_6_girl_xxnx_videos
faapy cory chase http://orchestra.kz/bitrix/redirect.php?goto=https://www.darthporn.com/best_best_abg_bangladesh
xxx a 19 http://weirdbuzz.ga/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hindi_pussy
hot sexy boombs http://daconn.com/pp/_cc/chk_new.asp?T=1&url=https://www.darthporn.com/best_malayalam_sex_viedos
badwap father hard http://cameronandmeredith.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_dogmansex?p=2
dig mean xxx.com http://m.planetainstrument.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_must_uration
arbi xxx movi http://xn----8sbajvi1cdihfgdc9d.xn--p1ai/bitrix/rk.php?goto=https://www.darthporn.com/best_sexybhabixxx
englesh xxx hd http://kursk.ru-vas.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_movs_movs_movs_movs_vids_bf_open_bf_open_bf_open_bf_open
n xxx com http://qsearch.qa/blog/wp-content/themes/Attitude/go.php?https://www.darthporn.com/best_3gpkim
mkv mp4 porn
RobertDuh 2022/06/23(23:12)
xxxx vio 2019 http://mytraveltest.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/73780/telugu_teen_having_a_horny_and_hot_dildo_fuck.html
x.x.x.x full video http://xiha0762.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://6indianxxx.mobi/mov/17997/desi_indian_teen_b_grade_porn_movies.html
xxx mom sari http://qumeiting.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://6indianxxx.mobi/mov/6999/huge_hard_cock.html
natasha nice blindfolded http://kingdynastyapparel.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://6indianxxx.mobi/mov/2391/she_sex_naked_with_boss.html
jav body swap http://ringoshop.kr/sqlYG5/url.php?url=https://6indianxxx.mobi/mov/144255/desi_village_rita_sosi_suck_her_devar_dick.html
xxx xy sex http://loginof.org/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/130405/mprime_originals_hindi_short_film_sexy_machanic.html
vijayawada sexy video http://vedzen.com/market/?action=click&area=A-h-02-b&id=561&url=https://6indianxxx.mobi/mov/253605/sexy_desi_bhabhi_fucking_hard_with_loud_moaning.html
mom classic xcc http://shortenyoururl.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://6indianxxx.mobi/mov/73755/naughty_couple_making_a_sex_tape_of_their_morning_sex.html
ngk fuck video http://photojanik.com/r?url=https://6indianxxx.mobi/mov/174793/indian_girlfriend_hot_blowjob_and_cum_swallow.html
xxx hit video http://healthflare.com/links.php?goto=https://6indianxxx.mobi/mov/212738/19_yrs_indian_teen_amazing_blowjob_video.html
xxxxx xxx sex http://maximus.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/75980/village_teen_squeezing_boobs_and_fingering_cunt.html
xxnx com 2019 http://dtp-help.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/2103/hot_sex_began_with_boss_for_huge_money.html
Щ…ШіШ§Ш¬ Ш§Щ†ШЇЩ€ШіЩЉ ШіЩѓШі http://247lamps.com/blog/wp-content/plugins/phpl/redirect.php?url=https://6indianxxx.mobi/mov/70116/aggressive-blowjob-of-a-horny-punjabi-aunty.html
biue angeldanny d http://o-gorod.net/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/18996/desi_girl_first_night_with_bf.html
lesbian lift porn http://leavethelabel.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/86094/big_boobs_indian_bhabhi_8217_s_blowjob.html
xxx ful silpak http://cosmicpvp.me/wp-content/themes/Attitude/go.php?https://6indianxxx.mobi/top/bhabhi_blowjob.html
sudar xxx sex http://cambridgeshootingsupplies.ca/reroute.asp?cid=X26G7809332B9&url=https://6indianxxx.mobi/mov/61550/huge_oiled_tits_hd_anal_for_tight_booty_latina.html
redwap hot player http://www.northcentralgroup.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/92665/desi_fucking_a_bhabhi_part_2.html
gujarati xexe vedio http://www-doktor.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/64548/hot_student_romance_with_teacher_short_film_2017_hd.html
sara akane xxx http://kimwmiller.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/78040/local_randi_banged_by_muslim_guy.html
rosie ly sex
Mildredlig 2022/06/23(23:05)
figr sex xxx.com http://eventdisposables.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-banglacxxx.html
3xxpron dot com http://precisiontrademarks.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.goodtastemovs.com/bd-dehati-sex.html?p=2
foc sex video http://nearmeb.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-teen-pov-russian-teen-phone.html
huswife pron xxx.com http://vfxhaven.com/redirect?u=https://www.goodtastemovs.com/bd-hinata-yumi.html
ladki film sexy http://expat-ankara.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.goodtastemovs.com/bd-movs-vids-andhra-kapu-girl-fucking.html?p=2
vintage kamasutra sex http://chelyabinsk.komsvar.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-mom-anal-sex-sniffing-panties-long-nails.html
xxx nx v.Г§om http://lilhooligan.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xinn.html
romentic sex xxc http://kvartiry-stavropol.tretyrim.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-mature-natural-tits-italian-mom.html
bus forced fuck http://tele-inmueble.com/SSO/?REF=https://www.goodtastemovs.com/bd-chennai.html
not koria.xxx video http://398630.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-hot-xcvideso.html
porn x con http://photojanik.com/out.php?u=https://www.goodtastemovs.com/bd-japanese-wife-pusse-to.html
bhojpuri sexi videohd http://mexicopanama.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-trends-trends-trends-bus-reality.html
vidio sex putar http://woorieducation.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.goodtastemovs.com/bd-videos-tanisa-xxx.html
sexi vedios india http://forma.go64.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-bangla-sultan.html
ful sex bf http://rivalstar.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-sunny-leone-hard-hd-sexvideo.html
brezzzs mom song http://vikingsurgeons.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-model-bra-kitchen.html
sophie dee fucked http://endo-cable.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-trib-juicy-open-pussy.html
vip madam pron http://fatlossing.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-indian-village-bhabhi-fuck.html
hindu hdsex video http://proconsole.com/out.php?link=https://www.goodtastemovs.com/bd-yacht-belgian-italian-mom.html
hot 2gp video https://www.google.com.cu/url?q=https://www.goodtastemovs.com/bd-trends-hot-blue-film-sexy-badhiya-badhiya-wali.html
rani chudai video
Oliviablani 2022/06/23(22:49)
xxx babe donloaf http://i-node.pl/wp/wp-content/themes/delicate/gotourl.php?url=https://directorio-porno.com/seacrh+hd+sex+vidao+free+download/?p=2
3gp kings file http://ventteploservice.gorodarmavir.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+hot+teen+toon/
xxx blonde perawan http://komence.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxx+desi+girls+fuking+video/
reaf sex vedio http://amazingexercises.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+blowbang+nipples+labia/
rosa caracciolo fuck http://min001.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+filmed/
senny lonely xxx.com http://johappy.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+9xxx/
xxxx vdieo hend http://energomash.sumy.ua/S2//bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+movs+new+xxxx+video+benglai/
raip videos xxx http://canadawholesale.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxnmallu/
sunny lean video http://centrulfamiliata.ro/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://directorio-porno.com/seacrh+videos+vids+vids+xcxxcxx/
china cartoon sex http://100yearslab.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://directorio-porno.com/seacrh+db+db+db+parody+bunny+boss/
360 degree pornvideo http://svaomos.news/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+first+time+anal+skinny+czech/
zaara akbar fucking http://vaccination-passport.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+face+fucked+grandpa+japanese+anal+sex/
garbhwati mahila xvideo http://chempartners.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+pakistan+shaadi+ki+pahli+raat+suhagrat/
blecken com xxx http://bifty.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+luxmi+menon/
pure xxx porn http://atlantasportscar.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+desi+nurse+chudai/
gadhinagar porn video http://porntubehero.com/wp-content/uploads/email_purchase_mtiv.php?url=https://directorio-porno.com/seacrh+lovely/
mom san xxx http://mezotex.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://directorio-porno.com/seacrh+xxxxuk/
xx love bideo http://juicetours.com/cgi-bin/atc/out.cgi?id=21&u=https://directorio-porno.com/seacrh+gay+toys/
raif sex videos http://maremar.md/?app=WordpressEmbedForm&url=https://directorio-porno.com/seacrh+db+db+sexy+picture+pela+pela+wala/
रिंकू राजगुरू xxx http://agropak.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+sex+ka+number/
chut ki chusai
Samuelkix 2022/06/23(22:19)
hendi xxx movie.com http://georgekoind.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/xxxvioes.html
massage sex jav http://partnerreus.info/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/misje.html
शील पैक xnxxx http://krasnodar.stall-invest.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/pexxx.html
unduh vidio porno http://batterydoctor.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/ebony-teens-prolapse.html
hegre nuna xxx http://englewoodone.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/sempinset.html
sex fuck babiy.com http://volgomost.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/soft-pussy-pink.html
www.mia khalifa sex.com http://downloadcity.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/stepdauhhter.html
highted women porn http://raidersnewsnetwork.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/father-daughter-vintage-70s-movie-incest-fucking-english-dub.html
xxxx bule seeeexxx http://zakupki.stgau.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/five-girls-bath-tub-xxx.html
english sixey veodo http://thegioisimvip.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/chinese-barbie-doll-girl.html
desi painful fuck http://1001dress.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/pornobcl.html
porn vedio halibod http://erqrr.com/contest/tests/hit_counter.asp?url=https://www.sexo-hub.com/top/new-merrige-porn.html
jasmien saxy vidio http://sylvainmartin.com/out.php?url=https://www.sexo-hub.com/top/bade-land-wali-xnxx-video.html
rajasthani suhagraat sexy http://radiopsychologe.de/home/issafari?uri=https://www.sexo-hub.com/top/oli-full-xxx.html
vidio sek indonesia http://e-viptransfer.com/redirect?go=https://www.sexo-hub.com/top/chicas-teniendo-sexo-paradas.html
bokep naruto ngentot http://eastvalleyendocrinology.com/eshowbag/redirect.php?type=website&url=https://www.sexo-hub.com/top/mom-and-son-in-maeathi.html
download naugty america http://getactive.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/blood-avi.html
bandla sex video http://copymagic.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/sweat-cry.html
gailz andhais xxx http://debelitans.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.sexo-hub.com/top/petrol.html
psrty sex vdo http://ilsservicesgn.com/out.php?url=https://www.sexo-hub.com/top/bf-bg.html
super hairy redwap
OliverArift 2022/06/23(21:57)
katrina x video http://zohooki.ir/idevaffiliate.php?id=789&url=https://clasporno.org/xxx/wife+fucking
xxx dans bhojpuri http://merlt.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/julz+gotti
nagpuri sex bf http://chairplaza.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/kinky+wild+ethnic
С…С…С… pП…njaРІ vО№deo http://thezepposgroup.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+mia+khalifa+vixen+free+porn+hq
sexy bipi movies http://bayercropscience.it/blog/wp-content/plugins/butterkekse/redirector.php?url=https://clasporno.org/xxx/brother
wetweb video sexy http://www.en.engprofi.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/sxxes
terpal xxx movies http://hutorkasp.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/family+fuck
xxx mms download http://dhdgcl.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://clasporno.org/xxx/pron+video+sooni+leeon
hendikep xnxx fastaim http://servon.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/short+hair+double+toying+music
sislovesme sex videos http://www.vokrugsveta.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+db+tokyo+anal+pain+pov+blowjob
18year old xxx http://seniorleagues.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+vids+seema+bhabhi+ke+sare+kapde+utar+ke+sath+jabardasti+sex
hawa movies porn http://theoubliette.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/amateur+wife+backroom+nun
sophia admosh xxx http://leafmeal.de/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://clasporno.org/xxx/big+boobsin
video.massage with sex http://teen-pussies.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+shilpa+shetty+heroine+sex+video
indian xxx raip http://dommageouvrage.com/wp/wp-content/themes/begin44/inc/go.php?url=https://clasporno.org/xxx/db+daci+bf
abhiyan sex video http://instagramfollowersfast.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://clasporno.org/xxx/db+anro
saxcy movei xxx http://linuxwize.biz/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+gyno+exam+maid+shemale+fucks+girl
sunnylion sexy flim http://totalhealthnutrients.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/sexref
new miyakhalifa videos http://alannow.com/wp/wp-content/themes/prostore/go.php?https://clasporno.org/xxx/db+hupari+aunty
xxx video bihar http://xn--80aafeah9bwaabcgldgz5p.xn--p1ai/bitrix/redirect.php?goto=https://clasporno.org/xxx/anal+sex+xxx+with+teacher
redwap.com cunt busting
NatalieFen 2022/06/23(21:39)
desi college boobs http://theoian.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://mehrporn.com/tube/sasur_bhau_sexy/
english full sex http://아크릴가공.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://mehrporn.com/tube/mature/
indian xxxxxxx vedo http://deco4walls.eu/redir.php?url=https://mehrporn.com/tube/revenge_extreme_anal_sex_indian_wife/
xh master com http://gaz-mart.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/trends_desi_hindi_village_home_sex/
sauth redwap sex http://tax-freeincomesolutions.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_tahiland_sex/?p=2
somanbawaj sexy viseo http://zbesto.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mehrporn.com/tube/talk/
xxx sxs vidio http://www.sibinfo.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/hot_xxxhindmovies/
xxx bido com. http://lunacylimited.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/young_perfect_body_cfnm/
rajmahal porn com http://sjpaintballs.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://mehrporn.com/tube/trends_db_kristof_cale/
www telusex com http://natura-life.fr/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/sarojini_sex_filims/
oldmom sex com http://jackandlaura.com/links.php?url=https://mehrporn.com/tube/movs_kolkata_wali_bf/
nicole aniston 2019 http://enrouteversmadagascar.com/go.php?u=https://mehrporn.com/tube/expose/
xxx sac hidivideo http://whenisitmine.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hitch_hiker_ugly_double_toying/
sanika sex video http://turbotechnics.com/cgi/out.cgi?id=57&l=top_top&u=https://mehrporn.com/tube/kota_sexy_video/
camschool girl com http://iphotels.com.tr/cgi-bin/link.cgi?https://mehrporn.com/tube/movs_db_thumzila/
sex video pagal http://faceabidjan.com/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/fat_gloves_assjob/
www sasxxx 18 http://danielclements.com/cgi-bin/sites/out.cgi?id=dominell&url=https://mehrporn.com/tube/holi_sax_web/
lacuh xxx sex http://vapeparadise.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_vids_vids_vids_vids_flogger_whip_pizza/
roos xxx videos http://bachhai.vn/jump.php?s=https://mehrporn.com/tube/xxxvei/
xxx video bengile http://hydronic-solutions.com/bitrix/rk.php?goto=https://mehrporn.com/tube/xxns/
xxx gils shivar
NormanLiank 2022/06/23(20:47)
xxx videos uk http://auditprime.com/log_outbound.php?business=119581&type=website&url=https://www.xxxleap.com/porn+degi+sex.html
xxtv xxx video http://perm.esplus.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hindi+six+video.html
bangali xxxb f http://www.3kita.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+animation+juggs+wanking.html
sex videos blokity http://scopimedical.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+indian+porn+blog.html
donwload bf hot http://babe4you.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.xxxleap.com/porn+arabic.html
priyamani sex photos http://affiliatetraction.co.uk/wp/wp-content/themes/begin44/inc/go.php?url=https://www.xxxleap.com/porn+indian+girl+xxx+sex+video+free+downloding.html
dot-com bf download http://unibetbingo.biz/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+desi+ladkiyon+ki+chut+kaise+mari+jaati+hai+desi+full+hd+bf+desi+aurat+ki.html
download big ass.com http://nsk.ermis.su/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+db+vids+vids+Г©lisabeth+olsen+masturbation+video.html
sex kannada hd http://fclsonline.org/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+big+natural+tits+gloryhole+gynecologist.html
sex pic bf http://adlibltd.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.xxxleap.com/porn+trends+x+xxviedo.html
sex video denjar http://otradopt.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+www+xvidoe+com.html
angraj ki bf http://igrajdanin.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+big+group.html
bur land hd http://inbenzo.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bf+xxx6.html
apu bissas xnxx http://buildarug.com/engine/link.php?url=https://www.xxxleap.com/porn+armpit+pregnant.html
korean sex blu http://anisomycin.com/log/link.asp?tid=web_log&adid=57&url=https://www.xxxleap.com/porn+hero+heroine+ki+bf+hindi+mein.html
kodo women xxx http://doubleyourhealth.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.xxxleap.com/porn+kannada+sex+film+please+come.html?p=2
xxvideo seksee japani http://cow-fil-a.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sexy+bf+chokri+ka+seal+pack.html
arbian girl xxx http://bytdel.se/BannerClic.asp?CampMail=N&CampId=19&url=https://www.xxxleap.com/porn+indian+college+sex.html
hot tube mobi http://archityke.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://www.xxxleap.com/porn+blue+sexy+chuda+chudi.html
11yar sellping com http://furodirecional.com.br/?app=WordpressEmbedForm&url=https://www.xxxleap.com/porn+db+mom+sun+help+homework+sexy+video.html
ergteergoogle
Danielduera 2022/06/23(19:53)
Много всего, читайте далее в:
[url=https://www.google.mv/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 1[/url]
[url=https://www.google.com/url?q=https%3A%2F%2F1casino-x.ru%2F ]источник 2[/url]
[url=https://www.google.ms/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 3[/url]
[url=https://www.google.sk/url?q=https%3A%2F%2F1casino-x.ru%2F ]источник 4[/url]
[url=https://www.google.hn/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.com.py/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.com.ai/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.td/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.at/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.fm/url?q=https%3A%2F%2F1casino-x.ru%2F https://www.google.co.uk/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.com.bo/url?q=https%3A%2F%2F1casino-x.ru%2F https://www.google.com.br/url?q=https%3A%2F%2F1casino-x.ru%2F https://www.google.dz/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.com.uy/url?q=https%3A%2F%2F1casino-x.ru%2F
sayoko katagiri video
RoseOxisa 2022/06/23(19:41)
sex night ride http://dekant.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/teen/
japani sex 720 http://galleria-melonella.ru/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.porndu.net/seach/hardcore/
sapana ki chudai http://www.rocic.info/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/pornstar/
మరాటి సెక స http://greensborohomepro.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/sport/
honeymoon ki bf http://nurdun.com/linker.php?go=https://www.porndu.net/seach/ffm/
ibu jepang sange http://shockofthenew.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/cumshots/
porn dog mp4 http://clippingpathhut.com/e/c?url=https://www.porndu.net/seach/fucking/
beeg hindi cartoon http://whjsbzx.com/index.php?thememode=full;redirect=https://www.porndu.net/seach/babysitter-home-invasion/
www.xxx mother son.com https://www.vinsnaturels.fr/url/?url=https://www.porndu.net/seach/jodi-west-massage/
breazer xx videos http://rostov.prom23.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/pussy-licking/
xxx focking xxx http://dulichhoangnam.vn/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porndu.net/seach/bedroom/
vidio bokep bergoyang http://katieandwarren.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porndu.net/seach/beautiful-body/
xxx hd had http://starteskuvo.hu/11/out.cgi?id=seons32&url=https://www.porndu.net/seach/from-behind/
jordy 37669 xxx http://noydpo67.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/latinas/
big cockxxx video http://gtss.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/granny/
bressers sex vedios http://artmatazz.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/solo/
com xxx bp http://guanghongsc.com/sqlYG5/url.php?url=https://www.porndu.net/seach/amateur/
violet skye blowjob http://tekwebhosting.tk/default.aspx?id=1211260&mailingid=37291&redirect=https://www.porndu.net/seach/singapore-miki-ace/
arab fucking movie http://anctoken.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.porndu.net/seach/sex/
xvdo hd herdfuck http://salmamsangi.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porndu.net/seach/pussy-licking/
norton sexy hd
Miascape 2022/06/23(19:32)
chubby bbw aunty http://www.stroy-ex.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/bar_ponyplay_amateur_wife/
xxx roman video http://maps.google.com.sl/url?q=https://mehrporn.com/tube/movs_vids_bangla_wwxxx/
xxx atatl video http://ksaexcellence.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hot_wwwxindia/
abby winters lesbians http://thomson.eu/k2/System/Language/en/?goto=https://mehrporn.com/tube/xnxn_con/
ozeex sex tube http://hellonatz.com/rf/pg?pid=576&url=https://mehrporn.com/tube/indian_sexy_nighty_sex/
sex ex nyani http://acs-cs.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_busty_asian_german_amateur_belgian/
friendd sex vidios http://cakissime.com/engine/go.php?url=https://mehrporn.com/tube/vids_trends_trends_hot_db_db_sasu_maa_aur_damad_ka_hot_sex_romance_video/
angreji nangi movie http://tp-svetlana.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/cheerleader_instruction_kinky/
webrep video sex.xxx. http://buffmanly.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/my_sister_sister_hot_friend_nagada_baja_varanasi_minister_telugu_indian_sex_videos/
xxx video bbw http://www.cloudlet.me/bitrix/rk.php?goto=https://mehrporn.com/tube/movs_movs_videos_movs_movs_vids_vids_vids_vids_housewife_masturbating_screaming/
full gapwap download http://parfumdecor.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/dirty_talk_clit_czech/
chinte sex video http://eddydelrio.com/wp/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/yoga_teacher_xxxiii/
sara sex xxxx http://akasiavillas.com/wp/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/videos_group_sex_shop_van/
mini skirt facesitting http://suppertimeblues.com/wp-content/plugins/topcsstools/redir.php?u=https://mehrporn.com/tube/xxxxxxx_sweets_images_sex_images_x_college_mera_kyon_ghoom_aaye/
nita ambani xvideo http://byulbam.kr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/movs_movs_movs_movs_vids_dani_daniels_takes_money/
xxx school wapi http://antilhas.com.br/link/619-1112492/?link=https://mehrporn.com/tube/nanga_nangi_sexy/
wwwwx xxx cc http://아크릴가공.com/cgi-lurker/jump.cgi?doc-url=https://mehrporn.com/tube/swollen_pussy_classy_ebony_shemale/
maharashtrian sexy video http://kindledromancepublishing.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/jor_koyra_xx/
xxx sex ainda http://amalee.co.uk/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://mehrporn.com/tube/german_ghetto_masseuse/
sex video josh http://ramart.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/dukh_bhari_bf/
xxx video babae
RosalindIncah 2022/06/23(18:48)
sex photos marathi http://icode123.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.kings-porno.com/emma-and-jordi.html
leidy mazo porn http://mogtyz.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/hot-lav.html
katrina sexy pakistan http://freebbs.org/navi/rank.cgi?mode=link&id=725&url=https://www.kings-porno.com/chubbimom.html
www xxx rasia http://stilyag.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/wife-anal-sniffing-poppers.html
tamanna boy sex http://0tutor.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/two-japanese-whore-raped.html
rosa martinez bbw http://rumahkayukutus.com/go.php?url=https://www.kings-porno.com/dbbxxybri.html
tiwa savage porn http://www.upfa.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/jav-morazzia.html
sweet show mp4 http://xn--80aa7ajanmjo.xn--p1ai/bitrix/rk.php?goto=https://www.kings-porno.com/black-hood-granny-forced-to-suck-duck.html
sex one ceal http://dm135.com/engine/link.php?url=https://www.kings-porno.com/crazy-wild-sex-orgasm.html
andhi ladki xxx http://paliceelite.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/porn-young-japanis-girl-clothes-ripped-off-and-raped-by-stranger.html
free porn videos http://gowlingstairs.com.au/leon/forum/go.php?url=https://www.kings-porno.com/manselfe.html
layla london bf http://wooder-group.com/bitrix/redirect.php?goto=https://www.kings-porno.com/alabamawhirly-boygirlsex1.html
fresh young pussy http://ce.domex.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/sara-jay-gangbang-creampie.html
hospital nurse xxxx http://investigationsonline.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.kings-porno.com/xxxdb.html
selfie masturbating cucumber http://maykop.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.kings-porno.com/bianca-dragusan-porno.html
frist time sexblood http://familyhealthformothers.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.kings-porno.com/jenna-haze-primeira-cena-anal.html
порно кира майер http://popitphonecase.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/xxx-veis.html
3gp king lansung http://theviraltiger.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sleep-two.html
risa arimura xxx http://back.uralsib-life.ru/bitrix/rk.php?goto=https://www.kings-porno.com/family-nudists-beach.html
dessi mms in http://bouncin-hardcore.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.kings-porno.com/janan.html
mom sun sxs
Nicoleliz 2022/06/23(18:07)
anna polina hd http://teamimpact.no/diary/out.php?id=asddf&url=https://www.porningo.com/best/mom%20anal%20sex%20ponyplay%20banana.html
xxx bubu video http://easternoregonmarketplace.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/big%20clit%20missionary%20hair%20pulling.html
bf muvai hd http://timberlinecommunications.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/milf.html
short x vedios http://http://sop.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/sex%20boom%20rep%20gils.html
hariy coupe 69 http://doctortedberger.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/trends%20trends%20malaika%20arora%20xxx%20video%20s.html
mosi tera sex http://kassa12.ru/bitrix/rk.php?goto=https://www.porningo.com/best/hot%20bfxxbfxxx.html
teen romance srx http://mikroset.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/hairy%20teen%20female%20orgasm%20casting.html
चुत लण mp4 http://webclinic.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/db%20vids%20vids%20db%20fucking%20japanse.html?p=3
chin saxya video http://weltengugger.de/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porningo.com/best/kerala.html?p=2
nxnn sexi in http://ehefueralle.de/go.php?url=https://www.porningo.com/best/marathi%20kamsutra%20sex%20videos.html
सुनीता सेक सी http://santehcentr.ru/bitrix/rk.php?goto=https://www.porningo.com/best/xxxewww.html
indiyan sexi vedevo http://rlitimberland.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/beshak%20navada.html
video sex booas http://man-osvita.org.ua/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.porningo.com/best/inglish%20sex.html
janusing xxx videos http://khmedi.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.porningo.com/best/hot%20zoom%20sex%20video.html
muslim sexy condom http://pravobox.ru/bitrix/rk.php?goto=https://www.porningo.com/best/hot%20mom%20bedroom%20pre%20cum.html
xxx hindi jabrdasti http://audicorcardiometrics.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porningo.com/best/mature%20young%20pain%20latex.html
amerikan sex videos http://www.google.co.ck/url?q=https://www.porningo.com/best/odia%20mita.html
hotspot sex video http://methodforyou.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20movs%20movs%20vids%20mother%20and%20daughter%20and%20son%20xcx.html
bhabhi bbw mms http://kazan.synergyregions.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/db%20vids%20vids%20xxxzmc.html
mom duck friend http://www.mimlink.ru/bitrix/rk.php?goto=https://www.porningo.com/best/joor%20se%20mat%20karo.html
lesbian rape fisting
PamelaLouby 2022/06/23(17:30)
very best bf http://lionroofing.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-db-vids-vids-xxx-fuil-hd-video.html
vidio bugil sammy02k http://zhankunhz.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.org/too/videos-chechnya-xxx.html
redwap amatir hot http://townfoxborough.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-db-db-motel-gilf-group-sex.html
girl fuck hot http://ids5.com/out.html?id=onepiece&go=https://www.dampxxx.org/too/einglish-xxnx-hd.html
indian hot lediporn http://trek4you.com/url.php?url=https://www.dampxxx.org/too/kachi-kali-sex-xxx.html
khushboo xxx sex http://spiritforthecommunity.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/local-xxx-faking-video-naw.html
secret bf vedios http://soloplayas.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/hoste-sex.html
big bamboo s.ex http://jstowel.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://www.dampxxx.org/too/trends-jerking-elevator-egyptian.html
my mum xxx.com http://torontohouseforsale.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/doog-xxx-bf.html
desi sudithar teen http://leapyearoffaith.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/white-ass.html
3x video america http://blues24.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-handsxe.html
leila forouhar porn http://greatlakessteel.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/muscled-girl-cinema-gyno-exam.html
palletooru sex videos http://xijscale.com/go.php?url=https://www.dampxxx.org/too/cei-mature-anal-sex-nympho.html
xxx.12000 sexy video http://tennisnortheast.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/xnxvideo-indian.html
डांस कंपटीशनbf xxx http://schulterothzabel.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-grandma-ukrainian.html
bf bangla chudai http://retrophonegames.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.dampxxx.org/too/myveryfirsttime.html
gum4k slim girl http://avtosvet16.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/compilation-police-bed-sex.html
mia khalifaxnxxx vedio http://salonra.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.org/too/videos-videos-indian-sexi-girl-muskan-malik-all-videos-part.html
www bigmamasex com http://thanhphatjsc.com/dir/rank.cgi?mode=link&id=375&url=https://www.dampxxx.org/too/db-sex-phonemes.html
sxe xxx hot http://1c.km20.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/bangla-xx-hd-video.html
nadiya alli pakistan
RogerAmalf 2022/06/23(16:58)
xxx maje dar http://happybatut.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/741488/nasty-teen-has-her-ass-sodomized-by-a-raging-dick.html
nnanga arkestra bhojpuri http://stoletov.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/303307/double-anal-gangbang-w-milf.html
innocent high xnxxhard http://www.officeanatomy.ru/bitrix/redirect.php?goto=https://liebelib.mobi/asian-face-licking.html
xxxx sex vidors http://edgeandwax.co.uk/out.php?goto=https://liebelib.mobi/dani-step-sister-blackmail-sex.html
nigran hd bf http://pirgazi.com/b2b/redirect.php?url=https://liebelib.mobi/father-fucks-daughter-when-she-sleeping-without-permission.html
dunia porn xxx http://jobsinreston.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://liebelib.mobi/movie/367144/hot-couple-hard-sex-scene.html
mera vicky xxx http://proseed.no/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://liebelib.mobi/movie/467953/three-bootylitious-ladies-beauty-dior-cherokee-d-ass-and-skyy-black-get-stuffed.html
www 3gpkeng com http://sto-fenix.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/208189/country-club-cougars-scene-5.html
xxx bikni auntieswashing http://loowe.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/husband-jerks-off-and-cums-watching-his-wife-being-fucked-by-another-man.html
bokep rikki sik http://ycheba.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/51984/adorable-brunette-gets-creamed-during-art-xxx-action.html
pron xxxx vip http://visibilidade.net/shared/partnercookie?k=gort&url=https://liebelib.mobi/movie/486350/deep-dicking-of-delectable-blonde-milf-monique-alexander.html
hd super sex http://officemelochi.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/110521/penny-pax-seduced-at-the-sleep-over.html
bile xxx moves http://www.homesound.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/373376/milf-mom-bail-teen-out-but-have-to-fuck-bastard-security-guard.html
varjena xxx hd http://khabarovsk.mirmagnitov.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/922370/back-for-more-dogging.html
जर मनी नॉटी http://yourloyalassistant.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/802134/rubia-flaca-colombiana-hace-sexo-anal-blonde-ride.html
wwwxxx six companies http://tires.newyorkdiamondsyndicate.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/506045/seductive-samia-duarte-seduces-a-spoiled-girlie-for-pleasing-her-cunt.html
new saxxx vado http://malkimono.com/wp/wp-content/themes/begin44/inc/go.php?url=https://liebelib.mobi/sonia-lei.html
sixteen girl sex http://msc-direct.co.uk/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/165165/red-head-amateur-milf-do-deep-throat-and-facials-fucks-jeptojep-hard-and-like-swinger.html
sex gf suhagrat http://shangxiannet.com/modules/wordpress/wp-ktai.php?view=redir&url=https://liebelib.mobi/movie/225513/amateur-schoolgirls-voyeur-fucking-in-public-place.html
xxx videos fungi http://wl9y.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://liebelib.mobi/forced-pussy-eating-punishment.html
xxxx move sex
Paigejen 2022/06/23(16:39)
mom force xxxxpron.com http://yarmarka-ryazan.ru/bitrix/rk.php?goto=https://pornview.org/best%20Ob6o%20hyderabadi%20bhabhi%20takes%20care%20of%20hubby%20s%20erection
selpening xxx video http://drivetyres.ru/bitrix/rk.php?goto=https://pornview.org/best%20XVd%20fsiblog%208211%20village%20high%20school%20students%20sex%20scandal%20mms
japan sex truck http://www.openbusiness.ru/bitrix/redirect.php?goto=https://pornview.org/best%20IXj%20desi%20college%20girl%20horny%20lily%20playing%20with%20dildo
waptrick sex show http://besmarthealth.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20videos%20trends%20hot%20ear%20rings
xxx boor red http://davincisurgery.tc/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20group%20sex%20crop%20whip%20perky
mom big bobdes http://khoshonline.com/SID_1268/default4.asp?SA=EXIT&url=https://pornview.org/best%20rr4%20desi%20village%20bhabi%20neha%20nice%20pussy%20fucking
porn post com http://sportbestshop.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20OZNm%20sexy%20wife%20enjoyed%20all%20over%20goa
xxx nai sil http://comfortspecialties.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20sex%20collection
real love xxxvideo http://sophiamueller.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pornview.org/best%20edN%20wifes%20bf%205
karisma sex video http://price4offer.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20f8E%20hot%20hijabi%20paki%20bhabi%20on%20fire
telugu anal fuk.com http://telcotechnology.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20sri%20lankan%20lesbian
stepmom storysex video http://protok30.ru/bitrix/rk.php?goto=https://pornview.org/best%20UJG%20desi%20village%20bhabhi%20hot%20fuck%20hd%20wid%20hindi%20audio
xxx ldak ldaj http://tver.kolesa-darom.ru/bitrix/redirect.php?goto=https://pornview.org/best%20z58%20nilofer%201of10
salman khan kixxx http://realtorguideusa.org/__media__/js/netsoltrademark.php?d=pornview.org/best%20umU%20naked%20aunty%20giving%20an%20oil%20massage%20to%20the%20penis
sariwala xxx hd http://medcalibration.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20YE1%20indian%20girl%20loves%20cocks
beautiful sexy video.com http://stylincases.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornview.org/best%20Ob0v%20i%20fucked%20my%20neighbors%20son%20cheating%20latina%20indian%20wife%20gets%20big%20ass%20fucked%20by%20young%20cock%20bbc%20creampie
xxxl king xxx http://cherepovec.synergyregions.ru/bitrix/rk.php?goto=https://pornview.org/best%20Aq0%20girls%20of%20the%20taj%20mahal%209%20hot%20indian%20chicks%20are%20so%20exotic%20and%20sexy
hindi sexy.com video http://2und4.com/redirect?u=https://pornview.org/xxx%20odiasaxe
brazil office sex http://sergiev-posad-live.ru/bitrix/redirect.php?goto=https://pornview.org/best%20OXyj%20teen%20college%20girl%20swetha%20blowjob%20moaning%20sex
चोदा चोदी बिफ http://cindyhot.com/wp-content/themes/twentythirteen/redirect.php?url=https://pornview.org/best%20Kzb%20gujarati%20jija%20saali%20ke%20piss%20karte%20chudai%20ki%20ashleel%20film
www.pubg xxx sex.com
Samanthafuh 2022/06/23(13:27)
hindia sex video http://lipsfat.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/pie-in-the-face.html
priyaprakash sex video http://vedicparent.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/mother-and-daughter-lesbion.html
nani porn star http://https://vortal.htai.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porno-zona.com/seach/nickey-huntsman-and-eva-sedona.html
bollywoodstar leaked porn http://forum.esetnod32.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/reby-hardy.html
small tights porn http://akustikarecords.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porno-zona.com/seach/ass-horses.html
mms sex auntys http://clubnena.com.tr/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porno-zona.com/seach/fuck-video-porn-bollywood-actress-deepika-padukone-real-xxx.html
mp saxe video http://chandrababu.in/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/18year-old-virgin-sexxxxx.html
big figer xxx http://sev-izm.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/moaning-rape.html
videos porno bigboobsvip.com http://australiaseoagency.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/becky-lesabre-piss.html
xx com 17 http://canoeminsk2016.by/bitrix/rk.php?goto=https://www.porno-zona.com/seach/cytherea-blind-experiment-doctor-adventures.html
फक किंग मूवी http://key2019.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/rip-off.html
sex move prom http://bjhxwz.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.porno-zona.com/seach/download-blacked.html
chot ki chodai https://www.google.com.pr/url?q=https://www.porno-zona.com/seach/mom-son-handjob-real.html
www.com hot xxx http://littleluk.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porno-zona.com/seach/xxnnmxx-india.html
www.most luna xxxn.com http://hustleproject.org/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-zona.com/seach/bbw.html
www.xnxx boyes 18.com http://cooldronestore.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.porno-zona.com/seach/alexis-texas-and-her-creamy-ass6.html
jabrjsti xxx hd http://dhdgcl.com/url.php?banner_id=1864&area_id=143&url=https://www.porno-zona.com/seach/jeci-en-orgias.html
amarican mom xxxvideo http://dsblabs.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-zona.com/seach/perky-teen-masturbates-withher-mirror.html
daino sex video http://gearsnow.com/site/wp-content/themes/prostore/go.php?https://www.porno-zona.com/seach/bashine.html
porno interracial 2019 http://www.story-style.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/uk-british-indian.html
bt 36 sex
Oliviablani 2022/06/23(13:17)
3jp king com... http://candidatesubmission.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+spectacle/
2002 hd bf http://sanders2028.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxxc/
कार मे सेकसी http://cambridgeusa.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+desi+wala+bf/
pornstar augast xxx.com http://vermontfishing.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+doctor+blowjob+vegetable/
bad korean massage http://888admiral-slots.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+trends+trends+xxnnnnxxxx/
sex prone vidio http://xn--80aacb2afax4akkdjeh.xn--p1ai/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+downblouse+encouragement/
mom fucking vid http://escapevalve.com.au/link.php?s=https://directorio-porno.com/seacrh+hawaiian+anal+dilation+natural+boobs/
bf bf download http://igiveabuck.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+indiahotxx/
xxx balkar video http://storiesofablonde.de/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://directorio-porno.com/seacrh+reshmi+alam+sex/
xxx mov blood http://4martin.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+www+xxnx+eom/
www fuckuing hd http://vnx.danwalding.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+angeli+sex+poteos/
wwwxxx sex vidos http://champion10.com/redirect/redirect.cfm?pk=46&target=https://directorio-porno.com/seacrh+momteachporn/
xxx xxx sunny http://goodsam-im.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+neelam+sex/
b.f sexy hindi http://kimkardashiam.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://directorio-porno.com/seacrh+vids+vids+dirty+gym+vacuum/
thamil sekz pots http://freedomism.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+db+db+db+vids+hot+swimsuit+snowballing+vip+room/
sex mom boy http://bigdapartmentlocators.com/ad/adredir.asp?url=https://directorio-porno.com/seacrh+thick+lesbian+face+sitting+big+nipples/
headmaster sexy videos http://cyvinegar.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://directorio-porno.com/seacrh+db+trends+neha+gurgain+video/
download mia kalifa http://ru.valdaiclub.com/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+ravage+lesbian+in+homemade/?p=2
hd virgin defloration http://liftsbreasts.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+desi+gay+sex/
byborse prone vedio http://npotamara.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+alleta+ocean+rep+sex+video/
xxxx com beauty
Michellebes 2022/06/23(12:34)
mom18 hd new http://laptopworkstation.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.darthporn.com/best_lesbian_bdsm_puffy_nipples_german_in_gangbang
xxx videos friends http://mysmartservice.com/bitrix/redirect.php?goto=https://www.darthporn.com/best_trends_ullu_bhabhi_sexy
amerigan twogirls sex http://citizenaction.us/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_videos_videos_danish_doctor_catsuit
pak viedo xxxx http://rebatebrands.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_tamil_anuty_sex_only
america aunty hdfuck http://crosswordsandpuzzles.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_noisy_bride_nature
hd romantic sex.com http://shineyan.com/blog/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_dress_berlin_sauna
xxx big momo http://9mobil.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.darthporn.com/best_chachi_ki_cgudai
bokep 3gp jernih http://vodkaroom.ru/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_pastho_mujra
amerika sexsy davonlod http://www.fujitsu-parts.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_arkesta_video_sexi
bf new 3gp http://damarisemmanuel.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_group_sex_shop_van
xxx video jorjobote http://ibrewmyownbeer.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.darthporn.com/best_chennai
sex vidio model http://www.advisornetbenefits.biz/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hot_xxxxbangali
and sex videos http://venusprints.in/click/33966?url=https://www.darthporn.com/best_gyno_exam_bicycle_mature_bbw
chut ma pane http://elklist.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hot_xxxuh
alia bhatt xvedio http://yourbrightway.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.darthporn.com/best_lisben_kissing
vidio hijab sex http://fogger.co.kr/register/quit.html?url=https://www.darthporn.com/best_trends_trends_trends_beafxx
कॉमेडी xxx.com वीडियो http://foamcore.us/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_beeg_sxi_com
muon xxx video http://interitcorp.com/site/language/swaplang/1/?redirect=https://www.darthporn.com/best_videos_db_vids_vids_myanmar_xxxwww
kiara mia downblouse http://datbusinessservices.com/index.php?id=34&type=0&jumpurl=https://www.darthporn.com/best_sex_movie_sex_movies_live_in_switzerland?p=2
servant hindi mms http://bladesandbows.co.uk/r?url=https://www.darthporn.com/best_ghatal_college_girl
sex antys mp5
MichaelAmono 2022/06/23(11:42)
shilpa ki xxx http://waterbubblelamp.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-enjoyed
fuck video karbi http://thekursk.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-arabian
xxx thirty minute http://mesorah.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/video-orI-hot-busty-lady-from-india-giving-a-handjob
genzo porno japan http://om51.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-VDm-muslim-pornstar-mia-khalifa-ki-choda-chodi-sex-video
dilwale xx video http://letterpressalive.co.uk/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dalporn.com/db-cucumber
माँ चुदाई हिदी http://syktyvkar.ru-vas.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-movs-catsuit-big-cock-foursome
xxx bodo download http://www.webfuturelab.com/bitrix/rk.php?goto=https://www.dalporn.com/video-i2N-indian-colleen-puts-her-xxx-dark-nipples-in-camera-performing-sex-show
furs tym fuk http://autofaq.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-aGn-milf-india-summers-licks-elsa-jeans-teen-pussy-in-the-massage-table
xxx video sanelian http://zwijndrechtcars.be/logout.php?redirectUrl=https://www.dalporn.com/video-GYh-indian-hardcore-muslim-sex-of-amateur-escort-girl-with-client-in-hotel-room
xxx gova hd http://reedsandrushes.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-bangalore
badmaza sex xvidio http://zohakish.ir/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.dalporn.com/video-wKA-meena-sexy-bhabhi
pornbeeg hq com http://movilincorp.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-nfy-indian-woman-on-cam
malaysian indian fucking http://alakani.org/site/wp-content/themes/planer/go.php?https://www.dalporn.com/video-X3C-fsiblog-8211-indian-porn-star-sunny-leone-first-cam-clip-stolen-4m-mobile-1
cute hot sex http://thoughtmonitor.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-xEs-sex-therapist-jasmine-shy-4-preview-big-tits-handjob-nylons
xnxx peeg hd http://dreamzzzinhd.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.dalporn.com/video-0yd-indian-cute-girl-covered-with-cum-all
xxx vidoe downloading http://thedustick.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-trends-hhin
pussy fuck tubexporn http://itrainingpro.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.dalporn.com/video-a4L-punjabi-married-shital-kaur-bhabhi-with-ex-bf-kissing-and-fuck-after-husband-going-s-to-office
sanny lhn xxnx http://systemsshare.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.dalporn.com/video-3yE-indian-stepaunt-fuck-herself-by-inserting-cucumber-in-pussy
हेमा सेक स http://familyparks.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-C-desi-aunty-sex-in-office-with-the-boss
fulla hd xnxx http://movie-chen.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.dalporn.com/video-fb4-sexy-gujarati-girl-enjoyed-in-office
xxx polis hd
PenelopeRat 2022/06/23(11:35)
movies sexy videos http://pintorprofesionalbarcelona.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://zbestporn.com/to/sundari%20boudir%20chudachudi%20sex.html
www xxxhande com http://nancycarroll.net/site/wp-content/plugins/topcsstools/redir.php?u=https://zbestporn.com/to/german%20femdom%20german%20anal%20sex%20lollipop.html
xxx of pokamon http://harleminternalmedicine.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/mom.html
www.japan sexvideos com http://ruidosa.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20ta%20patty.html
xnxx viedo downlod http://fedeligroup.info/__media__/js/netsoltrademark.php?d=zbestporn.com/to/dehati%20blue%20picture.html
gf18 full video http://warbo.co/api/gateway.aspx?f=https://zbestporn.com/to/afro%20audition%20softcore.html
photo sex photo http://xn--80aebbkaqx6at.xn--p1ai/bitrix/rk.php?goto=https://zbestporn.com/to/chaina%20mother%20and%20son%20sex.html
इंडियन 3x मूवी http://continentaltrustbank.com/v/affiliate/setCookie.asp?catId=1180&return=https://zbestporn.com/to/sunny%20leoena%20bf%20xxx%20plya.html
xxx video s7 http://zhnyzjk.com/link.php?tid=29322&tnr=MMT1738&url=https://zbestporn.com/to/married.html
vidryo xxx hd http://bossjianzhu.com/redirect.php?s=https://zbestporn.com/to/videos%20vids%20vids%20desi4%20com.html
hd xxx chkka http://orenburg.technosouz.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/crazy%20russian%20mom%20prolapse.html
anchor suma sex http://printsnami.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/bareback.html
redwaf japan xxxxxxxxxxx http://digitalcampus.in/__media__/js/netsoltrademark.php?d=zbestporn.com/to/black%20fbb%20tits.html
vip sex car http://novorossiysk.super-puper.su/bitrix/rk.php?goto=https://zbestporn.com/to/dasher%2052.html
moroga xxx video http://milanyaber.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://zbestporn.com/to/tripalxvideo.html
www.sunnyleone sex videos.com http://lesinrockslab.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20french%20in%20gangbang%20stewardess%20innocent.html
xxxsadi vali video http://bars-pro.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/trends%20vids%20oral%20strap%20on%20guy%20yacht.html
indian badwap in http://rawusa.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20db%20lady%20kutta%20angreji%20ladies%20ki%20sexy%20video.html
chackma xxx video http://stilomall.com/blog/wp-content/themes/delicate/gotourl.php?url=https://zbestporn.com/to/assjob%20japanese%20femdom%20dildo.html?p=2
afghanistan porn videos http://applephotography.co.uk/wp-content/uploads/email_purchase_mtiv.php?url=https://zbestporn.com/to/scandal.html
junior geavure idol
NoraReeva 2022/06/23(11:19)
europe xxx videos http://scpltd01.com/click?u=https://www.teenpornolarim.com/tube_rwH_bangladeshi_blowjob_sex_video_for_bangla_sex_lovers/
download phim sex http://kit-34.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_DqL_bhanji_aur_mama_ke_hot_fuck_ki_choda_chodi_sex_video/
mom sleeping pornfuckhd http://dealsbig.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_TPU_telugu_bhabhi_home_sex_videos_with_hubby_8217_s_friend/
loki sex videos http://airgunsoft.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_9ZV_big_boobs_desi_bhabhi_do_wet_chut_chudai_with_devar/
poron hd saxy http://10bestproducts.com/site/wp-content/themes/Attitude/go.php?https://www.teenpornolarim.com/tube_6T2_chennai_aunties_homemade_sexual_fun/
brooke marie РїРѕСЂРЅРѕ http://fogger.co.kr/engine/redirect.php?url=https://www.teenpornolarim.com/tube_5pz_desi_village_bhabi_rupa_nice_fucking_with_sharee/
sunny leone xxcvideo http://diettrain.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_U9E_sex_video_mona_bhabhi_stylish_sex_video/
sexy chut kissing http://genuine.eu/redirect.php?blog_id=369052&entry_url=https://www.teenpornolarim.com/tube_RdZ_my_pure_indian_wife_fingering/
malay sex nude http://biosophic.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_8O5_desi_aunty_fucking_with_her_bf_in_car_bj_fun/
xxxbajpure dese video http://sz1601.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.teenpornolarim.com/tube_gpY_young_man_having_fun_with_her_married_hot_sister/
russia sex mms http://volgograd.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_c0E_big_booby_devika_striphat_show_8/
prom hot sex http://photojanik.com/_mobile/_redirect.php?redir=https://www.teenpornolarim.com/tube_Cnv_hind_hot_short_sath_teen_vpkat/
manipur sleep xxx http://lisapresleytowhomitmayconcern.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_gPB_huge_boobs_mallu_aunty_shows_to_boyfriend/
sex video pagal.com http://enginerkiner.org/site/language/swaplang/1/?redirect=https://www.teenpornolarim.com/tube_Pk6_desi_big_ass_wife_riding_hubby/
http//www xxx sex.com http://test.labuton.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_mYc_indian_girls_lesbian_act_watch_full_on_hotcamgirls_in/
xxxx www vieod http://blackhawkmotorsinc.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_EKz_indian_wife_fucking_xxx_video_in_hindi/
www.afghne small sex.com http://eddydelrio.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.teenpornolarim.com/tube_J87_bigboobsindian/
after school fuck http://oyuntuccari.com/home/issafari?uri=https://www.teenpornolarim.com/tube_DTA_naked_and_wet_poonam_pandey_sexy_rain_dance/
rape sexx hd.com http://incalex.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.teenpornolarim.com/tube_mVJ_indian_tamil_massive_behind_college_woman_very_hard_fuck_loud_moaning/
brazzers.com hd 720p http://powercenterchurch.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_PU6_desi_sexy_babe_sucking_and_fucking/
mallu hiden camera
PatrickNeock 2022/06/23(09:52)
cfnm handjob parlour http://forumetp.org/user/url.asp?wz=https://www.pelisporno.org/bd/lockerroom+sloppy+lesbian+squirt
desi bhabi sucking http://nsbboxingandfitness.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/katrina+xxx+vidio
porn sexyy vidio http://nakedsteak.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pelisporno.org/bd/room+made+girl+xxx+video
xxxxx baby hdddd http://www.old.crystaldeo.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/trends+indian+porn+hindi+adio
sanilli sexx videos http://khorshid.org/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+trends+trends+xxxxchind
moms fuck download http://godrejgreaternoida.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+db+hd+porn+videos+sleeping+cartoon
alura jenson gif http://passion-reisen.de/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pelisporno.org/bd/db+army+dick+bra
yam size cock http://forum.indparks.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/ravage+crop+whip+whip?p=2
super chudai video http://garage-university.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/story+saxi
simple x video http://marinabaotic.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.pelisporno.org/bd/small+tits+mom+pov+competition
balatkar sex jabsadasti http://b3ee.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.pelisporno.org/bd/vids+vids+vids+xxx+nakal
sekeela aunty bbw http://margeluse.ro/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pelisporno.org/bd/asian+milf+wife+anal+sex+glasses
sahul ka xxx http://prototender.proactivity.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/basement+jungle
vergin girls xvideo http://repetitionbowie.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.pelisporno.org/bd/caught+anal+creampie+girdle
sunny leone tits http://museekly.com/redirect.aspx?do=setlanguage&return=https://www.pelisporno.org/bd/db+db+trends+grandpa+girl+yang+sleep+xxx+video
न यूजीलैंड bf http://orderrealty.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.pelisporno.org/bd/bd+pilv
www ses mex.xxx http://dolcetube.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pelisporno.org/bd/videos+rufsex
xxx bf open http://plumbersbond.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/hot+mallu+aunty?p=2
porno santos dios http://www.opticalpathwayz.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+trends+neha+gurgain+video
slppe sax xxxii http://healthliving.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/bd+bd+moti+saxi+gand+wali+anti
sexi video rajwap
Morganfrada 2022/06/23(09:13)
bp xxx bhojpuri http://www.spa-st.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_X6U_sexy_indian_late_teenager_fucked_hardcore_by_elder_guy/
shivani sex video http://www.emigrant1031direct.biz/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_egj_indian_porn_videos_of_sexy_figure_housewife_exposed_by_servant/
bokep klimaks muncrat http://xn--80aafchg7bu9ad6in.xn--p1ai/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_а¤а¤ѕа¤°а¤¤аҐЂа¤Ї_पोर्न/
sistr sex daunlod http://ae-fellowship.com/wp-content/themes/begin44/inc/go.php?url=https://www.teenpornolarim.com/tube_J4f_axis_bank/
malappuram sex videos http://inoxthanhlap.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.teenpornolarim.com/tube_huB_18_year_old_indian_teen_babe_shanaya/
www.xxx video kuta http://latestsuitdesigns.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_XHp_gujarat_teen_girl_masturbates_when_horny_and_alone_at_home/
xxx kendra luest http://lifetitan.com/guides/checkout/371?target=https://www.teenpornolarim.com/tube_X3Y_mumbai_virgin_teen_girl_first_time_sex_scandal_defloration_video/
sxx com hb http://www.google.com.fj/url?q=https://www.teenpornolarim.com/vids_videos_tiny_tits_wife_face/
jordy boob suck http://tykjys.com/go.php?u=https://www.teenpornolarim.com/tube_MMR_mallu_aunty_gets_hot_sex/
hors girls xxx http://monitoritaly.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.teenpornolarim.com/tube_r0j_brother_sister_step_sister_s_first_sex_after_impressing_sister_when_there_was_no_one_in_the_house/
clear mallu sex http://solanki.pl/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.teenpornolarim.com/tube_3Nx_light_jlane_ka_bhane_bhabhi_ka_video_bnaya_xhamster_p/
sanilioni srx hd http://triathlontrainingonline.com/blog/wp-content/themes/Attitude/go.php?https://www.teenpornolarim.com/tube_RQB_beautiful_tight_pussy_fucking_hardcore/
opera xxx africa http://lazingonasundayafternoon.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.teenpornolarim.com/tube_OXm_busty_punjabi_wife_hot_bj_sucking_and_fucking_nice_video/
sunny leone pdf http://tomsk.ru-vas.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_desi_mms/
nude belly dance http://biosophic.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_8O5_desi_aunty_fucking_with_her_bf_in_car_bj_fun/
x videos saniliyon http://http://www.thesmokinggun.com/documents/crime//sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_EVk_attractive_indian_woman_with_glasses_shows_xxx_assets_in_bathroom/
fatima xx video http://startup-offices.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.teenpornolarim.com/tube_u3C_desi_village_bhabi_amita_shoe_her_nice_pussy_n_fucking/
pussy porn horney http://xixi6.com/platform/?referer=https://www.teenpornolarim.com/tube_XZd_desi_randi_bhabhi_fucking_with_claient_in_hotel_room_with_loud_moaning_clear_audio/
rape sax videos http://euo.dk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.teenpornolarim.com/tube_Dof_indian_truck_driver_caught_fucking_a_randi/
perkosa bokep full http://www.maxval.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_Yqc_indian_milf_gives_dablowjobking_a_blowjob_after_uber_ride_she_was_thankful_onlyfans_com_kingsavagemedia/
arambagh xxx video
RogerAmalf 2022/06/23(09:09)
young bf hdvido http://fairylights.de/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://liebelib.mobi/movie/177599/kinky-passenger-banged-for-a-free-fare.html
thiru sex videos http://inlakssolarmart.com/links.php?u=https://liebelib.mobi/movie/57342/beautiful-brunettes-anissa-kate-and-nikita-devine-share-a-cock.html
creampie sex downnload http://maps.google.co.za/url?q=https://liebelib.mobi/movie/929255/femdom-british-milf-step-mom-ava-lauren.html
telugu new sexfilm http://excourses.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/49648/anal-action-with-brunette-slut-in-art-xxx-movie.html
casino sex video http://carpediemkids.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/real-sex-extra.html
jangal me sex http://cityofgrandblanc.com/redirect.php?goto=https://liebelib.mobi/movie/387418/ramrod-engulf-and-vagina-fuck.html
film bf spanyol http://photojanik.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://liebelib.mobi/movie/146435/alexa-gracethe-tall-and-gorgeous-chic.html
black cat xxx.com http://pyatigorsk.estetic-ug.ru/bitrix/redirect.php?goto=https://liebelib.mobi/face-slapping-mistress.html
shemale xxx download http://bloki-nn.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/212470/sexy-teen-cam-girl-with-awesome-body-play-her-puss.html
austrelia sex hd http://pro-balans.ru/bitrix/redirect.php?goto=https://liebelib.mobi/fisting.html
egift sex video http://scanword.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/478542/bootylicious-beach-girls-jane-f-and-cherry-jul-find-dick-to-play-with.html
ducking sex virgin http://evolve-unlimited.com/web/redirect.asp?url=https://liebelib.mobi/anime-girl-gets-kidnapped-and-raped.html
shivanya nagin sex http://xn----7sbebkibv9bfhyh4n.xn--p1ai/bitrix/redirect.php?goto=https://liebelib.mobi/movie/353828/shoplifter-will-never-learn.html
dashi saxe video http://cbi-s.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/520632/asian-kinky-shemales-lita-and-phon-suck-the-bald-dudes-cock-delightfully.html
xx bigo live http://xiha0762.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://liebelib.mobi/movie/767327/stealthy-step-bro-with-big-cock-seduces-step-sis.html
kuttywep web sex http://yarhimtorg.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/282824/bigg-sex-arabic.html
xxx sanileon move http://khfoms.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/148680/skinny-nymph-is-ready-to-get-her-fur-pie-gratified.html
सेक स आदिवासी http://2know.online/wp/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/movie/792107/hungry-snatch-that-needs-gratifying.html
ops porno hd http://yefdw.com/go.php?u=https://liebelib.mobi/movie/203931/horny-babe-rides-on-dudes-cock-for-his-spunk-flow.html
ava addams strips https://www.google.ki/url?q=https://liebelib.mobi/movie/287461/klaudia-hot-sex-movies.html
tanpo me sex
Patriciafum 2022/06/23(09:04)
xxx gril hot http://zcjsw.com/k2/System/Language/en/?goto=https://www.movsmo.net/mv/fucked.html
xx bp open http://karinsonlinetreasure.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/qL/couple%20fucks%20on%20the%20couch.html
mia magma blow http://admsorum.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/indian%20big%20tits.html
xxx consign mona http://goldfoxchina.com/url.aspx?s=83626&m=1162&url=https://www.movsmo.net/mv/pussy%20tease.html
xxx sandar video http://chinadecoded.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movsmo.net/vd/yN5/desi%20teen%20girl%20stripping%20clothes%20and%20sucking%20teacher%208217%20s%20penis.html
xxx ind col http://paulomendonca.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.movsmo.net/vd/EkA/indianjoy%202%20big%20tit%20indian%20teen%20loves%20sucking%20the%20tip%20bwc.html
xxx vidio hb http://crispytacos.com/redirect.aspx?id=84&url=https://www.movsmo.net/vd/iGI/bhojpuri%20bahu%20ki%20bihari%20jeth%20se%20hardcore%20pussy%20fuck%20masti.html
sukil dasixxx xxx http://fatlossing.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.movsmo.net/vd/mAd/cute%20bhai%20behan%20love%20inside%20the%20home.html
xxx movies pakistan http://offercollector.com/partner/go-magazine/?target=https://www.movsmo.net/vd/JTa/desi%20sister%20banged%20from%20behind%20by%20brother%20mms.html
celine dion pron http://caliskanmekanik.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movsmo.net/mv/bdxxbf.html
xxx hb bw http://codefire.in/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/mv/hot%20videos%20begli%20xxx%20video.html
sunney leone xxxx http://impha.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/bcG/enjoying%20gorgeous%20teen%208211%20cam%20sex.html
софия лун порно http://alfapoint-loyalty.ru/bitrix/rk.php?goto=https://www.movsmo.net/mv/fat%20guy%20rough%20milk.html
sex df hindi http://birmingham.ac/acontent/click?target=https://www.movsmo.net/mv/db%20trends%20genga.html
sauth ki xxc http://biotiande.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/QQGi/desi%20cutie%20undressed%20showing%20how%20she%20gives%20sex%20pleasure%20to%20xxx%20lover.html
xxx fuccing video http://buylongchamp.com/wp-content/themes/begin0607/inc/go.php?url=https://www.movsmo.net/vd/mV/beautiful%20tits%20i%20could%20have%20some%20fun%20with%20her.html
xvidoscom rape videos http://zhnyzjk.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.movsmo.net/vd/MqX/desi%20randi%20bhabhi%20putting%20condom%20and%20riding%20dick.html
porn hd move http://ulyanovsk.technorosst.com/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Vtu/raghva%20momie%20movies.html
porno sixe vido http://betreuungsassistent.info/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movsmo.net/mv/cum%20drinking%20pink%20pussy%20mmf.html
hindexxx riep mms http://byulbam.kr/lms/site.aspx?url=https://www.movsmo.net/vd/268/hidden%20cam%20home%20sex%20scandal%20of%20it%20office%20indian%20girl.html
wcp club asian
PamelaLouby 2022/06/23(08:10)
rush porn rape http://crotdalem.com/j0.php?url=https://www.dampxxx.org/too/sex-gann.html
sex in toilet http://bornsoon.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/db-tamil-aunty-sex-boy-xxxn.html?p=2
xxx small heart http://m.thgrass.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/tamanna-sex-com-telugu.html
cowgirl position porn http://specialtymenu.com/wp/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/perfect-porn-girls.html
www.sister bang teen.com http://biznesup.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/hat-girls-xxx.html
doctor xxx fuck http://daz.tools/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-db-uncut-dick-pigtail.html
neekro girls sex http://allredfamily.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/mms-scandals.html
sexy fuking vidio http://rentalhousemarket.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/casting.html?p=2
xxxxx video moviei http://futevoleibarcelona.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dampxxx.org/too/videos-sunny-leone-ki-jabardast-chudai-1-hours-xx-video.html
jabjsti jagal xxx http://lifebrands.com/dir/rank.cgi?mode=link&id=375&url=https://www.dampxxx.org/too/xxxii-prom-hot.html
www teen bangs.com http://100k.com.pl/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/monster.html?p=2
punishment dani daniels http://kazakhs.kazakh.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/indian-wife-sex-angrej.html
nappi dancingbear hd http://aspirationalamerica.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-db-slave-flexible-wedding.html
chaynis xxx vidio http://bossjianzhu.com/logout.php?redirectUrl=https://www.dampxxx.org/too/indians.html
రజిత సెక స http://333.eu/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.org/too/sleeping-mom-fuck-teenage-boy.html
bagale sax video http://ammoheat.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/pakistani.html
big tit europe http://st-promstroy.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/xxxccccxxxxxx.html
school xxx bideo.com http://youbol.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.org/too/xxxsexy-fucking-girls.html?p=2
xxx videos youtube http://mnmag.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/xxxjk.html
fucks to dady http://rabiakaur.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.org/too/indian-girl-bobo-press.html
brezzerscom porm vidoi
Mollyhaino 2022/06/23(07:32)
cuckold gets drool http://www.petrov-store.ru/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20trends%20indian%20aunty%20self%20service.html
sex chilli com http://goglaminn.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20indian%20wife%20balloon%20cheating.html
xxx sax vedio http://insidemathematics.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/db%20queen%20foot%20worship%20lady.html
xxx dag com http://foroshomde.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://www.porningo.com/best/engines%20sex%20move.html
xxxn videos mp4 http://www.mirdiodov.ru/bitrix/rk.php?goto=https://www.porningo.com/best/mallu%20kanyasthree%20sex.html
geovana mayer pornГґ http://kitron-service.ru/bitrix/rk.php?goto=https://www.porningo.com/best/teens.html
hindi dubbed xvideos http://theedenclub.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.porningo.com/best/bf%20nxnxnx%20xxx.html
mimi bhagna sexx http://webstatsportal.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.porningo.com/best/trends%204%20sal%20ke%20bacche.html
sunny leone xxxsexvideo2019 http://comesailwithme.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/behan%20and%20bayya%20sex.html
puranxxx hd com http://noveltyip.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/dirty%20wife.html
vilajje six videos http://www.solarstrategia.com/bitrix/rk.php?goto=https://www.porningo.com/best/pakistansexyvideo.html
www.anysex hd videos.com http://jkeratin.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20spit%20country%20solarium.html
america xxxsexy videos http://bythepeople.kr/adserver/api/click.asp?b=763&r=2477&u=https://www.porningo.com/best/having%20fun.html
xnxx sane leone http://alhamraa-mobile.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porningo.com/best/home%20collar%20sailor.html
xxx video alifa http://portlandboutiques.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porningo.com/best/hot%20indian%20wife%20sex%20web%20series.html
dunlod free sex http://ebayloans.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20movs%20cashmoneypublicagent.html
redweb xxx videos http://3m-shop.ru/bitrix/rk.php?goto=https://www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20movs%20movs%20cashmoneypublicagent.html?p=3
delhi couple sex http://www.as-ms.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/asian%20european%20bbw%20teen.html
marathi sex jabardasti http://marcelasanchez.co/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.porningo.com/best/motel%20russian%20mom%20self%20fisting.html
mallu teen couple http://onedoggolf.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/latina%20teen%20double%20penetration%20secretary.html
xxx n goro
Paigejen 2022/06/23(07:19)
reawap in swag http://tarabursey.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pornview.org/best%20MwC%20mallu%20wife%20nude%20bath%20video%20goes%20live
xxx sekse v http://anisomycin.com/portale/LinkClick.aspx?link=https://pornview.org/best%20dI6%20outdoor%20desi%20porn%20andhra%20teen%20with%20lover
tuber mom sex http://pro-cameraman.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://pornview.org/best%207BP%20one%20man%20is%20not%20enough%20for%20them%20to%20satisfy%20their
कोलडैम x video http://cambridgecomputer.us/__media__/js/netsoltrademark.php?d=pornview.org/best%20JLn%20licking%20desi%20maal%208217%20s%20hot%20chut%20and%20wild%20fuck
assamese xxxxx video http://travelviajes.com.ve/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://pornview.org/best%20AaR%20indian%20boss%20fucking%20his%20secretary%20in%20his%20office
hd moail pron http://go2namibia.com/wp-content/plugins/phpl/redirect.php?url=https://pornview.org/xxx%20fingering?p=2
lily bhabhi fuck http://wildoutfitters.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20zgR%20horny%20punjabi%20girlfriend%20masturbates%20while%20talking%20to%20lover
xxx 4k videos http://judewilliamsrealtor.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Ob0B%20hot%20college%20girl%20caught%20sucking%20cock%20in%20park
blackbird girlfriend xxx http://metalwind.net/uh/link.php?url=https://pornview.org/best%20HJ8%20bhabi%20giving%20handjob
indian sexworld in http://wressentials.com/jump.php?s=https://pornview.org/xxx%20real%20bf
sex video video https://maps.google.co.id/url?q=https://pornview.org/best%20m3T%20chubby%20teen%20cum%20the%20greatest%20arab%20porn%20in%20the%20world
rajop sex downlod http://goingforthegoal.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20kyv%20hot%20porn%20actress%20sarika%20shaking%20boobs
raj wat xxx http://nonnocafe.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornview.org/best%20vFf%20satin%20silk%20477
orgy carmella bing http://aknatural.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornview.org/best%20O3n%20telugu%20whore%20sucking%20dick%20of%20client%20free%20porn%20video
download norma porn http://isbc.ca/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornview.org/xxx%20rectal%20exam%20latino%20teen%20jeans
mall girna xxx http://vetom.pro/bitrix/redirect.php?goto=https://pornview.org/best%20pQ%20hot%20desi%20housewife%20fucking%20young%20boy
ndf sex video http://rankprogress.pl/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://pornview.org/xxx%20mumbai%20sexcom
palai xxx.com crmpi http://pn21.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornview.org/xxx%20xnxx%20inden%204mint
rep hub pron http://tl-electro.ru/bitrix/redirect.php?goto=https://pornview.org/best%20kti%20mature%20indian%20aunty%20extramarital%20sex%20affair%20on%20hidden%20cam
www.dashe hot xxx.dawonlod.com https://maps.google.com.om/url?q=https://pornview.org/xxx%20lovers
priyanka ka redwap
MilesCah 2022/06/23(06:42)
naughty lasbia n http://internet-magaziin.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+teneporn/?p=2
asd batam jav http://instaraffle.com/site/wp-content/themes/Attitude/go.php?https://www.movstars.com/vids+fingering+underwear+thai/
xxx sax vidosi http://robgoldmanjd.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hd+hard+sex+daunlod/
nxgx sex video http://1smalldog.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bangalixxnx/
bhojpuri chudai video http://zxyl199.com/cgi-bin/out.cgi?id=EmmavL&url=https://www.movstars.com/vids+vids+kaun+xxx+video/
fuck me vids http://hercul.co.il/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.movstars.com/vids+movs+trends+full+h+d/
msinri sex hd http://ergowijs.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sexy+bhabhi/
xxx video jupn http://cindyhot.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+pinay+urethra+collar/
xxx vedeios dawnload http://gafmc.com.ua/bitrix/redirect.php?goto=https://www.movstars.com/vids+mom+fuck+porn+rape/
sunny loen videos http://tykjys.com/index.php?id=1901&type=0&jumpurl=https://www.movstars.com/vids+parmish+verma+xxx+wife/
whithy wright pornster http://carstechnica.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://www.movstars.com/vids+swimming+amateur+threesome+desk/
redwap chachi desi http://symsm.com/click.php?bannerid=56&zoneid=10&source=&dest=https://www.movstars.com/vids+hentai+granny+bimbo/
china aunty fuck http://wahbizopps.com/redirect/company/224?destination=https://www.movstars.com/vids+girl+dick/
xxxx com cg http://podrobno.uz/bitrix/redirect.php?goto=https://www.movstars.com/vids+db+sax+com+momxxx/
बिपि सकसि विडीयो http://bangbikini.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.movstars.com/vids+vids+sofa+sex+black+japanese+high+heels/?p=3
www.elite jva hd.com http://kinesiologia-aplicada.es/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.movstars.com/vids+trends+sex+movie+ladki+ki+nangi/
sex video park http://fpc-n3ds.ca/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.movstars.com/vids+lesbian+anal+sex+delivery+guy+weird/
sany leuny xxx http://randminternationalcanada.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+club+shorts+gyno+exam/
xxxvideo ban 10 http://festcalendar.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+affair/
pou xxx video http://waaok.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+movs+videos+twin+brother+and+sister+incest/
xxxx video katrina
Owenamild 2022/06/23(06:28)
mons teaceh seks http://stuyfssportverhalen.com/view/log/redirect/index.cgi?url=https://pornobase.net/mv_bed/?p=2
shakeela hot xxx http://piwik.kttron.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_videos_bd_mahiya_mahi_xxx/
ШіЩѓШі Ш±Ш¬Щ„ ШіЩ…ЩЉЩ† http://ridgeds.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pornobase.net/mv_noti_amerikan/
catrina zad hdxxx http://eddydelrio.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pornobase.net/mv_xxx_saneelion_hd_video/
full xxx molise http://taret.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornobase.net/mv_mmf_anal_creampie_femdom_handjob/
punjabi jungle sex http://hobbylab.ru/bitrix/rk.php?goto=https://pornobase.net/mv_devar_se_chudi/
bokep sama bocah http://1884onthebluff.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornobase.net/mv_femdom_webcam_humiliation/
tiffany brookes massage http://ndaindental.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_face/
sexy video file http://www.foremanfitness.com/bitrix/redirect.php?goto=https://pornobase.net/mv_youliss/
www.audrey rose xxx.com http://construesol.com/engine/go.php?url=https://pornobase.net/mv_pakistan_wwxxx/
message cewek cantik http://tagmypals.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_mw_xx_video/
wwb mom videos http://viptok.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pornobase.net/mv_fishnet_cumshot_french/
x sexy open http://kinesiologia-aplicada.es/product_tip_redirect.asp?id=17&url=https://pornobase.net/mv_dorm_sunbathing_piss_drinking/
xxx mp3 k http://099810.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_elegan/
xxx bhabhi fuking http://thyssenkruppmaterialshungary.hu/site/wp-content/themes/begin0607/inc/go.php?url=https://pornobase.net/mv_videos_indian_girls_changing_clothes_in_the_room_hot/
indian latest mms http://vorortrabatz.de/institches/index.php?URL=https://pornobase.net/mv_momxx_com/
hotgirl fucked talking http://cdltrucker.net/wp/wp-content/plugins/myredirect/redirect.php?url=https://pornobase.net/mv_kamsutra_marathi_sex/?p=2
bokep artis rina http://bradbest.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_xxxnnxxxn/
ind sax xxx http://huihaoyao.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_jungle_sex_download/
chatting porn bhai http://diamondplusindia.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_videos_vids_bhadrak_xxx_video/
xnxx meyakhalifa black
Oswaldthymn 2022/06/23(05:32)
pronसेक सी वीडियो http://theflavorgeek.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-how-to-downlord-drunk-sleeping-moms-xxx-vedioe/
xnxx.only girls.video mobile http://shd.by/bitrix/redirect.php?goto=https://pornnporn.com/to/anurag-basu/
xxx mharhati video http://belebey.listogib.ru/bitrix/rk.php?goto=https://pornnporn.com/to/videos-gitanjali/
sex indiablackgirl videos http://littleboo.org/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xxxbok/
bella hadid porno http://zohooki.ir/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornnporn.com/to/videos-xxxxx-nm/
xxx bula xxx http://pn21.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://pornnporn.com/to/db-ladyboy-upskirt-cuban/
nagma real sex http://arctic-union.ru/bitrix/rk.php?goto=https://pornnporn.com/to/man-vs-animalse-x/
abalut xxx bongo http://blackdogholdings.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornnporn.com/to/db-naughty-tattoo-garden/
xxxii hd teen http://alluringangels.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pornnporn.com/to/hindi-bf-move/
good xxxbf video http://zelenogradsk-lenina.sushi-love.ru/bitrix/rk.php?goto=https://pornnporn.com/to/bbc-ffm-japanese-wife/
xx of sunnyleone http://smscold.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://pornnporn.com/to/xxx-sex-film-hindi-mein-angreji/
video.sex mia khalifa.com http://blogbq.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/desi-long-hard-sex/
fucking beautiful xxx http://bid-n-buy.com/eshowbag/redirect.php?type=website&url=https://pornnporn.com/to/chennaya-school-sex/
अमेरिकन चुदाई वीडियो http://midcoreboot.com/i/r.php?u=https://pornnporn.com/to/videos-gonda-ki-sexy-movie-chak-chak-ke-sexy/
hd xxx dowinlond http://foodlio.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/sexy-video-bhejo-sexy-video/
discovery hd xxxx http://po-maslu.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/bhoxxx/
xn 2018 brazzers http://quangcaothuanhoa.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pornnporn.com/to/videos-frist-time-sex-movie/
desi gays sex http://whjsbzx.com/site/wp-content/plugins/topcsstools/redir.php?u=https://pornnporn.com/to/vids-xzxxhd/?p=2
www.xnxx free download http://lifetitan.com/url?https://pornnporn.com/to/xxx-hindi-dihati/
bulbub sex video http://www.google.tn/url?q=https://pornnporn.com/to/axxxbp/
yoga force sex
Miguelrom 2022/06/23(04:54)
full fasting xxx http://legendoflegaia.net/forum/go.php?https://www.fareporno.org/trends/3gp%20king%20teacher%20and%20boys/?p=2
xxxx video shouth http://loginof.org/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20trends%20mirror%20on%20her%20knees%20pussypump/
hot girl squirt http://fsconcrete.com/SSO/?REF=https://www.fareporno.org/trends/librarian%20trailer%20girl%20plumber/
fast fuck defloration http://eleniseitis.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/trends%20sunita%20madam%20sex%20photos%20full%20hd/
kannada sexy vidio http://harper.su/bitrix/redirect.php?goto=https://www.fareporno.org/trends/changing%20room%20messy%20vintage/
bumper ass xxx http://keratinbotox.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/bathroom%20girl%20and%20thief%20xxx/
sex sanilon sex http://forum.ggeek.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxx%20estep%20dad/
arab hd sex http://fi.alsibo.com/bitrix/rk.php?goto=https://www.fareporno.org/trends/adult%20story%20xxx/?p=2
bhabhi xxx bf http://monumentalgames.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.fareporno.org/trends/amsterdam%20russian%20teen%20cumshot/
chota bacha sex http://motorspot.com.es/go.php?url=https://www.fareporno.org/trends/bengalixvidio/?p=3
xxx 3gp vdioedi http://r-set72.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/latur%20bp%20xxx%20video/
prone xxxii videos http://www.polypark.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/buttcam%20babe%20oriental/
gang rape pussy http://noamcloud.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/nurse%20blood%20xxx%20sex%20videos/
pornsvideo 2019 hd http://625329.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/female%20masturbation/
xxxx bengoli hot.com http://jstowel.com/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/db%20db%20nikas%20indian/
sapna chaudary fuck https://www.google.tg/url?q=https://www.fareporno.org/trends/jim%20babecom/
vaif and xxx.com http://eurotrademails.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/nepali%20xxxxxxx%20bf%20gf%20video/
heyzo interracial sex http://afritzer-turnverein.at/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/model%20oiled%20fucking/
अमेरिका वीडियो बीएफ http://mirpin.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20vids%20tiny%20dick%20smoking%20fetish%20medieval/
rajwap hd vedio http://adlibltd.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.fareporno.org/trends/public%20bathroom/
porn 3g video
NatalieFen 2022/06/23(04:26)
wxxx download sex http://courtproductsinc.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/chhota_bheem_fuck_chutki/
japanese xnxx sex http://smcomputersllc.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xixce_video_com/
hq porn school http://neotericus.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_banana_first_time_lesbian_pov/
miya khelifa sex http://cezonline.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/xxx_vidos_rabi/
diarrhea panty poop http://igrushki-cat.work/bitrix/redirect.php?goto=https://mehrporn.com/tube/amarpali_dubey_sex_video/
sek wap mobi http://batterycharged.co.uk/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mehrporn.com/tube/hindi_xxxxxxx_bf/
butifull girls fuking http://yeosigwan.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/asian_milf/
xxx boksr vidyo http://intellazone.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://mehrporn.com/tube/hd_porn_xx/
seks diary cina http://djmpire.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/two_girls_one_boy_xnvideos/
веста борисова порно http://resqnet.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/anal_casting_classy_banging/
xxxxx hd2019 xxx http://need4sport.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/quinny/
shoplyfter sex videos.com http://pawannews.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indan_sex_hot/
selam tesfaye xxx http://6420011.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/movs_vids_vids_hippy_braces_squirt/
ava admas blackmail http://plumsteadalive.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://mehrporn.com/tube/movs_hd_auties/
kineer sex vido http://100ho.shop/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mehrporn.com/tube/kolkata_boudi_sex_video_kolkata_sudasudi_talk_in_bengalivaser_rate/
xxx kannada 2019 http://bogfox.ru/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mehrporn.com/tube/renu_fuk/
xxx hb roti http://witlessbayecotours.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxx_porn_hindi_vdi/
xxxi beg bos http://12xgalleries.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/movs_xxx_brazil_bf_hd_video/
naic sex video http://sungbong.org/scripts/jumparound.cgi?goto=https://mehrporn.com/tube/kiran_suhagrat/
70 women sex http://dewasihir.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://mehrporn.com/tube/megt/
ghodi bnake chudai
Oliviablani 2022/06/23(03:45)
porn hijab father http://creatingcryptocurrency.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+db+xvideo+vip/
sofia lionel xxx.com http://successfulmornings.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+asslick+amputee+messy+facials/
xxxएक स वीडियो http://bladesandbows.co.uk/links.php?to=https://directorio-porno.com/seacrh+busty+game+japanese+mom/
xx danger bf http://lighthouse-residential.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+boots+glamour+foursome/
redwap xx miyabi http://flixdovarejista.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+ravage+lap+dancing+trib/
ling exercise videos http://taehwankim.com/wp-content/plugins/ad-manager/track-click.php?out=https://directorio-porno.com/seacrh+vids+vids+vids+hot+hot+bus+brutal+anal+casting/
xxx lukell video http://amrongroup.eu/eng/guestbook/go.php?url=https://directorio-porno.com/seacrh+creampie+anal+creampie+milf+anal+sex/
90 wape sex http://vet-arkadak64.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+nurse+amateur+anal+sex+dating/
xxx coleg cium http://www.nanwm.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+choda+chodi+wali+picture/
xxx and sex http://codelatency.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+db+bf+sex+dise+com/
300porn xxx movie http://glocap.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://directorio-porno.com/seacrh+condom+corset+ranch/
littile fuek slave http://carpacatedral.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+fat+guy+juicy/?p=2
female taxi agent http://gpp.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://directorio-porno.com/seacrh+xgxxx+movi/
nakkama xxx image http://tallywink.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+fullxxmovies/?p=2
pass squrit xxx http://hao783.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://directorio-porno.com/seacrh+wwwwxx+x+xx209/
blood xxx bigcook http://rubyandjenna.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+sil+pal+sex+video+com/
bokeb lucinta indonesia http://moveup.me/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+baseball+gokkun+bbw/?p=2
bf xxx story http://maturityfunding.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+vids+vids+tied+up+filipinafilipino+russian/
pervy dad com http://mogg.org/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://directorio-porno.com/seacrh+rehana+fathima+xxx+sex+videos/
xxx elta oshen http://nurdun.com/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+trends+trends+bangla+xxx3+dhaka/
hd x video.com
PenelopeRat 2022/06/23(01:55)
xxxix bf video http://xn--80aichzvx.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/milf%20contest%20tentacle.html
xxx hd4k rap.com http://ehe.com/gjestebok/go.php?url=https://zbestporn.com/to/nabalik%20chaina%20girl%20xxx.html
kerala skype video http://ohv.se/wp/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/roma%20amor.html
sister hotel xxx http://basecurrent.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://zbestporn.com/to/amarpali%20bhojpuri%20xxx%20video.html
teen love doller.com http://shire.eu/?app=WordpressEmbedForm&url=https://zbestporn.com/to/db%20refaxxxvideo.html
x video fastem http://justfree.in/wp-content/themes/eatery/nav.php?-Menu-=https://zbestporn.com/to/all%20night.html
employee wife fucked http://validphotography.com/wp-content/themes/Attitude/go.php?https://zbestporn.com/to/trends%20trends%20sultlode.html
schoolgirl fuck guy http://khmedi.com/out.html?id=onepiece&go=https://zbestporn.com/to/food%20flat%20chested%20ebony%20shemale.html
xxx inside deep http://ydmpcj.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://zbestporn.com/to/videos%20jabardasti%20bp%20bp.html
family ystoked com http://gmnews.co.kr/engine/redirect.php?url=https://zbestporn.com/to/pussylips%20filipinafilipino%20asshole.html
sex raj video http://straighto.com/adv/adv.php?id_banner=7201&link=https://zbestporn.com/to/videos%20diwali%20sexy%20video.html
momyong old sexvideo http://vpengzhou.com/idevaffiliate.php?id=789&url=https://zbestporn.com/to/condom%20audition%20anime.html
chaldeans sexy videos http://oorkoo.com/link.php?go=to&url=https://zbestporn.com/to/db%20hot%20mom%20soccer%20ass%20to%20mouth.html
pak sxe move http://xn---26-5cdll3aenewq0a5gmb6cc.xn--p1ai/bitrix/rk.php?goto=https://zbestporn.com/to/sexiey.html
liya goti redwap.com http://toly-blog.ru/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://zbestporn.com/to/trends%20dtd%20comic%20gloves.html
village fucked videos http://sidebysidesearch.biz/__media__/js/netsoltrademark.php?d=zbestporn.com/to/indian%20girl%20fucked.html
family sexy hd http://lionox.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/boys%20kidnap%20girls%20for%20sex.html
pehli baar xxx http://tf03.ru/bitrix/rk.php?goto=https://zbestporn.com/to/vids%20white%20pussy%20fucks%20cholos.html
lynn dumare porn http://electrastyle.ru/bitrix/rk.php?goto=https://zbestporn.com/to/naked%20girlfriend.html
а®ља®Єа®°а®ї sex videos http://glocap.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://zbestporn.com/to/indian%20desi%20girls.html
miki maturfuck porn
PatrickNeock 2022/06/23(00:06)
khandar me chudi http://annieandclinton.com/go.php?s=https://www.pelisporno.org/bd/xmasret
doctors sexy video http://bvg-trading.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+videos+lndianxxx
hard rep porn http://strawberrymeadow.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.pelisporno.org/bd/trends+nepali+doctor+normal+ladies+dikhao+video+sex
nicole fuck wap http://itckids.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/videos+db+hindi+mein+khul+ke+bataen+sexy+bhabhi+ki+chut+dilwale+ninde+na
hot xxx red http://hiorla.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/indian+fucking
monika sharma nude http://www.rosritual.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/new+sexy+video+today
df ful sex http://bigunix.com/out.php?url=https://www.pelisporno.org/bd/bf+picture+chudai+wali+video+song
fucking a tree http://onlybone.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/bar
franceska jaimes cat http://larryfreed.info/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/saree+f+video
siliping sex hindivideo http://busandar.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/azerbaijan+s+anal+sex
chelsea xxxx movies http://chilistunisie.com/wp-content/webpc-passthru.php?src=https://www.pelisporno.org/bd/vids+tetas?p=2
slleping sex videos http://pleq.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/iporn+tv+in
donwload sex jepanse http://mezotex.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pelisporno.org/bd/videos+spreading+asian+femdom+perky
leah gotty sex http://fotospy.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/rape+raomantic+xxx+video
xxx.notsox video hd http://marta-escort.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+db+db+xxxxxxx+video+school+girls+newzeland
adriana lima blowjob http://akasiavillas.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/db+huge+tits+skank+glamour
सेकसी नगी video http://agroswit.com.ua/bitrix/rk.php?goto=https://www.pelisporno.org/bd/amateur+satin+cameltoe
passion porn jabarjasti http://modusuri.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.pelisporno.org/bd/double+penetration?p=2
xxxxxxxxx hd 2017 http://hosthine.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/videos+indian+sex+raj+video
eleonora bertoli nuda http://http://18nx3.confstom.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/db+parody+puffy+nipples+beaver
nude fuck gif
NicholasJoign 2022/06/23(00:05)
ШіЩѓШі Ш¬Щ€Щ‡ЩЉ ШЄШґШ§Щ€Щ„Ш§ http://thanhphatjsc.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.movstars.com/vids+kannada+blue+film/
reality kings sister http://yousentadickpic.com/redirect.php?li=287&R=%20https://www.movstars.com/vids+rajasthani+girl+first+time+pain+experincw/
xxx girls batoc http://byulbam.kr/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.movstars.com/vids+xxxdesipron/
maggie lindemann xnxx http://atascaderobaberuth.org/eng/guestbook/go.php?url=https://www.movstars.com/vids+aunty+fuck/?p=2
india collage chudai http://xn--80aafm4brk.xn--p1acf/bitrix/rk.php?goto=https://www.movstars.com/vids+moti+budhi+sex/
Ш±Щ‚Шµ ЩѓЩЉШ§Ш±Ш§ Щ…ЩЉШ§ http://internationalpolymath.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sex+video+tamil+heroine+sneha+sex+video/
miyakalepa porn ster http://1c.irbius.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+gavrani+xxx+video/?p=2
xxx pona video http://wellboxusa.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+trends+xxx+bogi/?p=2
compoz sex vidio http://casetitude.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.movstars.com/vids+videos+db+trends+trends+kerala+kuli+sen/
tube 8 donwllod http://ukkivennapa.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+vids+hot+hot+wwwxcc/
xxx vdo 4g http://new.weipu.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+indian+sexmoves/
xxx video downloqd http://gabrielflores.cl/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+vids+revolver+rani+tik+tok+sex+video/?p=2
xxxx bogpure hd http://mikeicon.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+fur+grandma+nude/
www xxx since http://famine360.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+beurette+assjob+ponyplay/
big balaik xxx http://perfumeforhim.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+bed+room+xxx+vedio+force+mon+and+son/
honoka doggy temptress http://belajarfotografi.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.movstars.com/vids+videos+vids+anal+dilation+virtual+seduce/
money matters xxx http://varim-gonim.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+nevya+sex/
college ki moviesxxx http://stopshutdown.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+fuke+sex+xxx+romans/
loble sex videos http://charliesneath.com/relay.cgi?relayid=lin_jrnishi&url=https://www.movstars.com/vids+talk+creampie+in+gangbang+messy/
xxx prond hd http://mastersmiths.com/site/language/swaplang/1/?redirect=https://www.movstars.com/vids+kannada+akka+bava+sex+videos/
cn hd sex
NelsonSep 2022/06/22(23:09)
sex karina kapor http://tubery.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.goodtastemovs.com/bd-movs-vids-vids-vids-vids-poranovi.html
sex song vidoes http://midcoreboot.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.goodtastemovs.com/bd-nxnxvidos.html
opan sexy films http://baowap.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.goodtastemovs.com/bd-trends-backseat-prolapse-bottle.html
सिक सेस वीडियोस http://baza-bsm.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-cosplay-restaurant-big-pussy.html
www.grenyxxx and girl.com http://ndt.oniko.info/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-cowgirl-strap-on-changing-room.html
boytoboysix com all http://xinyef.com/lovelove/link.php?url=https://www.goodtastemovs.com/bd-sex-mubi-hd.html
baby faucking hd http://deja-voodoophotos.com/vlac/logon.aspx?lp=https://www.goodtastemovs.com/bd-anal-toying-portuguese-lesbian-granny.html
nautyamerika sex videosdownloads http://littlegreenmatt.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-db-ava-addams-and-bill-baily-in-my-first-sex-teacher.html
nigria xxxx video http://buckinghambostonapartments.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.goodtastemovs.com/bd-sundori-meyeder-xxx.html
paige jordae videos http://seogoal.fr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.goodtastemovs.com/bd-japanese-mom-asian-femdom-pussy.html
jasmine belly punch http://mike.eu/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.goodtastemovs.com/bd-xxx-up-bulandshahr-ki-chudai-hard-cors.html
collider porn viedios http://vceonline.org/goto.php?url=https://www.goodtastemovs.com/bd-movs-movs-indonesia-terbaru.html
xx vidio m4 http://nizhniy-tagil.krovli-fasadi.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-chhota-lund-bhi-choda.html
tube xxx 13 http://danosepr.com/wp-content/themes/evidens-dark/redir.php?u=https://www.goodtastemovs.com/bd-hot-zdrance.html
saxxy suny leon http://olimpiets.mossport.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-japanese-mature-car-feet.html
burzar full hd http://atsnx.com/redirect.php?destination=https://www.goodtastemovs.com/bd-hot-xxvfvido.html
xxx rajasthan jabardasti http://https://www.straatanimatie.eu/seizoensacts//sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-videos-videos-movs-videos-vids-vids-vids-vids-vids-sexysexysexysexy.html
srx ma beta http://startup-offices.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-videos-german-pool-bodybuilder.html
haryanvi sexy bf http://cclab.co.kr/redirect.php?blog_id=369052&entry_url=https://www.goodtastemovs.com/bd-db-videos-wwxx2.html
xnnx red wap http://mwathiq.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.goodtastemovs.com/bd-assani.html
bewafa sanam xxx
Mollyhaino 2022/06/22(22:45)
slipping xxx video http://zeroninelatam.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.porningo.com/best/vids%20german%20femdom%20hairy%20lesbian%20kitchen.html
16x sex 16x http://scrupules.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.porningo.com/best/slap%20jav%20gay.html
desiree sex videos http://kutchcraft.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sixe%20video%20kajal%20agarwal.html
mms aunty sex http://masterkit.kz/bitrix/redirect.php?goto=https://www.porningo.com/best/videos%20princess%20big%20tits%20anal%20sex%20rich.html
हिरो हिरोईन xxx http://cvsdu.com/nma/app/thru?communicationId=582&edrId=452751&url=https://www.porningo.com/best/color%20six%20movie.html
xxnx film download http://bachhai.vn/auth/invalidate?redirectTo=https://www.porningo.com/best/randi.html?p=2
chodte hue video http://collabstudy.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/telugu%20student%20bf.html
xxxn 2018 हिंदी http://himalayafranchise.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20adorable%20shemale%20fucks%20guy%20vietnamese.html
www.comxxxx com hd http://whexe.com/index.php?type=click&mode=sbm&code=2981&url=https://www.porningo.com/best/video%20xxzz.html
3gpking porn star http://freedows.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/hot%20college%20www%20com%20bf%20hd.html
serena grandi piscia http://http://www.decor163.ru/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/college%20boy.html
indoansex out door http://sketchlane.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.porningo.com/best/public%20any%20place%20gandi%20harkat%20xnxxx%20videos.html
pureruby porn video http://deja-voodoophotos.com/j0.php?url=https://www.porningo.com/best/homemade%20scandal.html?p=2
sex video ameka http://yougar.com/changecurrency/1?returnurl=https://www.porningo.com/best/videos%20videos%20vedvi.html
xx fuke hot http://fuchim.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/anushka%20shettysexvidios.html?p=2
xxx sex pelan http://mnscenter.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/japanese%20mature%20hd%20sandwich.html
upurn sex vedo http://globalenergyassociation.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sex%20in%20sokar%20hindhi.html
xnxx virgin com http://zakaz.online/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20vaginal%20cumshot%20goth%20irish.html
physikal doktor porn http://morethanbeautiful.dk/track/?affid=32&ref=https://www.porningo.com/best/videos%20balloon%20norwegian%20choking%20play.html
aloha sex tube http://maremar.md/?setlanguage=en&returnUrl=https://www.porningo.com/best/videos%20videos%20videos%20db%20vids%20videos%20sorry%20vibilo.html
torkie hd xxx
MilesCah 2022/06/22(21:49)
sunny leone xxi http://midcoreboot.com/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://www.movstars.com/vids+car+girl/
xxxx video dalodi http://www.techmount.de/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+panika+chapra+xxx/
mom xnxx hd http://gursha.com/default.aspx?SSO_redirect=https://www.movstars.com/vids+videos+bangla+sax+new/
www.sex download cm/. http://enagic-shop.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+doodhwali/
xxx vidoe s http://factbeebuzz.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+vids+dad+fock+mms/
eletricfly xxx video http://genpower.co.kr/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movstars.com/vids+malayalam+sexy+videos+hd/
sex garil msin http://centigrade.in/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.movstars.com/vids+vids+madhuri+dixit+xxx+video+full+hd/
4k xexvidos hd http://dorypizza.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+gay+straight+airplane+reverse+gangbang/
japanes mom sikwap http://hmngbcrocomed.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+videos+trends+vids+english+chudachudi+chudachudi+english+chudachudi+chudachudi+english+chudachudi/
porn video dekhen http://egvf.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+db+trends+malayalam+teacher+and+student+sex+videos/
dubai x bf http://davidlduprey.com/medialand/maths/archived-sites/external.html?link=https://www.movstars.com/vids+xxncm/
karni hd bf http://londontravellers.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movstars.com/vids+virgin+german+in+gangbang+mask/
biuti forests porntube http://azenguidetohousesitting.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+european+disco+chubby/
japanese uncensored squirt http://home-f.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+bodybuilder+pain+own+cum/
xxx vidos hd http://unlockpdffiles.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+china+movie+milf/
नगी सेकसी विडीयो http://orel.upravdom.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+horny+girl/
xxx mola rasol http://tradelinkexpress.com/redirect?uid=13&url=https://www.movstars.com/vids+indian+aunty+big+bumps+and+bops/
gey.porn sex hayem http://lazurnoeokno.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+xxnx+pon+com/
xxc video indian http://pintorprofesionalbarcelona.com/track/link?to=https://www.movstars.com/vids+videos+trends+vids+xvediio/
viagra son fuck http://wrongway.com/index.xml?return=https://www.movstars.com/vids+hot+wwwmnxxx/
sleeping hot maza.com
IsabelMet 2022/06/22(21:03)
xГ±xx hd video http://dm135.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornview.org/best%20jq2%20best%20blowjob%20wifey
new xnxx download.com http://intersemena.ru/bitrix/redirect.php?goto=https://pornview.org/best%20drB%20sunny%20leone%20is%20hungry%20for%20huge%20boobed%20lesbian
liz catz sex http://andorphine.kr/u/21996/401/40407/1305_0/d565c/?url=https://pornview.org/xxx%20xxx%20pina%20videos%20hd
malayalam home sex http://catatan-maba.com/engine/go.php?url=https://pornview.org/best%20FxN%20village%20girl%20bathing%20in%20river
plue porin arab http://intelligentdeck.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20ma1%20juicy%20indian%20girls%20horny%20lily%20amateur%20blowjob%20porn
sxe indian shuarat http://comeonbags.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornview.org/best%20A7s%20indian%20wife%20sleeps%20on%20the%20floor%20but%20husband%20films%20her%20naked%20xxx%20flesh
xxx com ja http://grandhotelunion.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Of4%20warm%20cum%20shot%20on%20her%20face
www xxx viodeo http://58kcreates.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20En7%20romance%20and%20sex%20of%20indian%20lovers
kenar sex videos http://trailerinsider.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20RMT%20desi%20village%20devar%20bhabi%20fucking%20mast
prno steep mobille http://vet-petrovsk64.ru/bitrix/redirect.php?goto=https://pornview.org/best%20taq%20indian%20amateur%20girl%20sucks%20lover%208217%20s%20long%20erected%20cock
xxx sexy xxxxx http://nsrufc.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20waitress%20cheating%20wife%20anal%20casting
download bokep momteach.com http://moskva.onlineits.ru/bitrix/redirect.php?goto=https://pornview.org/best%20ObFv%20putting%20a%20small%20ass%20to%20clap
mahnoor actres xxx http://letterpressalive.co.uk/t.aspx?S=88&URL=https://pornview.org/best%20htn%20sexy%20video%20compilation%20of%20paki%20beauty%20stripping%20nude
xxx desi xvi http://http://www.zhifai.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornview.org/best%20Fd1%20brunette%20beautiful%20babe%20from%20bollywood
hot sex girls http://4myears.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://pornview.org/best%200XP%20my%20tamil%20sister%20cleans%20my%20dick
aisiwriya bachchan xnx http://bahsegel47.com/visit.asp?v=Responsible+Travel&u=https://pornview.org/xxx%20german%20anal%20sex%20motel
bengla anti fokings http://ebikessales.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20OJN%20wife%20fucked%20at%20home
japan nostalgic porn http://arbudaartwork.com/__media__/js/netsoltrademark.php?d=pornview.org/best%205Vb%20asian%20indian%20desi%20bhabhi%20chudai%20bbc%20gangbang%20real%20big%20ass%20indianbhabhi%20homemade%20amateur%20reality%20blacked%20bollywood
sexy full adult http://podvodny.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20videos%20trends%20trends%20young%20gori%20age20
ШіЩѓШі Щ…ШЇШЁЩ„Ш¬ Щ„Щ„Ш№Ш±ШЁЩЉ http://andropri.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Ngg%20indian%20couple%20valentines%20day%20xxx%20video
sex kajal gif
Mildredlig 2022/06/22(20:53)
xxx sapna chaudhry http://oniontube.com/urlesterno.asp?url=https://www.goodtastemovs.com/bd-bd-big-gott.html
reyline hd xxx http://eachkansancounts.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-chirch.html
donload video sex http://instink.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.goodtastemovs.com/bd-bollywood-x-video.html?p=2
kumari riya porn http://800-law9000.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-huge-toy-butt-french-casting.html?p=2
kiss and fuckking http://usefulwebpages.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-public-masturbation-mom-japanese-mom.html
pani pani xxxxxx http://ddnmb.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.goodtastemovs.com/bd-real-sexy-chudai.html
mom reap sex http://simileventure.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-sex-chudai.html
all xnxx poro http://activeits.co.uk/click/33966?url=https://www.goodtastemovs.com/bd-expression.html
xxx हॉलिवूड mia http://www.parfum-house.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-strap-on-femdom-banging-lipstick.html
xxx dog caton http://ontariocrimestoppers.ca/partner/go-magazine/?target=https://www.goodtastemovs.com/bd-hamstler.html
sex bakra girls http://ajrose.us/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-vids-murattu-kuthu-sex.html
hd full sexyvideo http://vshodi-nagaibak.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-trends-db-girlsdoporn.html
download javanese creampie http://knowing.dollarcarhire.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-db-vids-vids-america-ammayila-sex-videos.html
720kbps romantic porn http://caribbean.be/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.goodtastemovs.com/bd-arabi-sexy-film-movie.html
xxxnx anuty rapwap http://terracoat.biz/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-assamese-sex.html
xxx japanese hd http://flashresultat.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.goodtastemovs.com/bd-ccxxc.html
wife porn koas http://company-publishing.de/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-69-bear-tickling.html
xxx wxx video http://cccta.com/adv/adv.php?id_banner=7201&link=https://www.goodtastemovs.com/bd-xx-sunny-leone-sexy-video-new.html?p=2
sexy porn rape http://coolfunnypoems.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.goodtastemovs.com/bd-open-pussy-adultery-swallow-compilation.html
thef 4k com http://beauty-boom.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-vids-vids-vids-vids-ghetto-facial-compilation.html
ivana montana porn
Miguelrom 2022/06/22(20:00)
xxxx sex knocked http://rastede-basketball.de/redirector/1?url=https://www.fareporno.org/trends/movs%20xdxx/
गोवा सेक स http://www.catsburg.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/desi%20sleepingbsexx%20drink%20party/
rape attak xxn http://lfdes.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/xxx%20bf%20sexy%20english/
bp sexi sex http://narolaon.com/url?https://www.fareporno.org/trends/c%20gxxx/
jack naper fuck http://korea-oil.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/huge%20boobs/
oil chut xxx http://annieandclinton.com/cgi-bin/friends/out.cgi?id=secret&url=https://www.fareporno.org/trends/sex%20nud%20girl/
sayuri mikami sex http://parfumdecor.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20movs%20videos%20videos%20videos%20movs%20movs%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20malayalamacterssex/?p=2
isec sex x http://simplestcrm.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/karna%20xnx/
x sensual sex.com http://xixi6.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.fareporno.org/trends/boyxxxx/
xxx.freehd videos com http://bundangye.com/cgi/out.cgi?id=57&l=top_top&u=https://www.fareporno.org/trends/talking/
xxx dounload video http://thanhphatjsc.com/linkclickcounts.cfm?linksId=5732&url=https://www.fareporno.org/trends/siri%20saree%20sex/
bf sexy ladki http://masbazaarbd.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/white%20stroking%20legs/
सेकसी चुदाई फिलीम http://basecurrent.com/a/partners/link/?id=79&url=https://www.fareporno.org/trends/movs%20vids%20vids%20vids%20vids%20dominatrix%20mature%20lesbian%20pick%20up/
english bp sexx http://ms2.mirsud24.ru:443/ms//bitrix/rk.php?goto=https://www.fareporno.org/trends/desi%20hindi%20sex%20choda%20chodi/
sunny leoney sexy http://forex-deals.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://www.fareporno.org/trends/bangladesh%20restund%20sex%20collge%20gril/
deshi sexi mom http://musica-electronica.org/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/trends%20university%20turkish%20gay/
sineilonei xxx videohd http://thedoxie.com/apps/authorize?redirect_uri=https://www.fareporno.org/trends/double%20blowjob%20mom%20wrestling/
first niht xnx http://shapovaloff.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/iskulxsx/
video bokeb barat http://onesweden.com/search/?mode=bn_ad&url=https://www.fareporno.org/trends/x%20viods/
porn massage arabe http://memberwizard.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.fareporno.org/trends/poor%20girl%20anal%20pain%20uncut%20dick/
nikki nailz facesitting
Nicoleliz 2022/06/22(16:08)
naughty americ com http://martinbester.com/bitrix/redirect.php?goto=https://www.porningo.com/best/couple.html
hindi xxx vedeo.comhd http://hardworkforbetter.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/xvideo%20muslim%20student.html
xx ww x http://aronmod.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/female%20ejaculation%20ffm%20long%20hair.html?p=2
hot aunty romance http://beautifulelement.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/local%20indian%20sarkar%20sexy%20bf.html
xxxii tube video http://ampouleled.com/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/www%20xnixxx%20com.html
first fucking girl http://healthforte.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porningo.com/best/kozhikode%20sex.html
bazzera xxx videos http://continentalrehab.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.porningo.com/best/mallu.html?p=2
inglend xnxx vidwo http://cloudprofi.ru/bitrix/rk.php?goto=https://www.porningo.com/best/trends%20tennis%20amsterdam.html
xnxx videos babita http://manuolog.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/hd%20college%20girl%20uncut%20dick.html
marta nieto fuck http://ladyli.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.porningo.com/best/femdom%20handjob%20librarian%20teen%20pov.html
xxx lsrge lacies http://afritzer-turnverein.at/engine/api/go.php?go=https://www.porningo.com/best/mum%20breast%20milk%20with%20sex.html
new2017 x videos.com http://mybillbasket.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxxxxsrx.html
सेक सी बीपीडाउनलोड http://scottborison.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.porningo.com/best/hot%20indian%20wife%20sex%20web%20series.html
srabonti fucking video http://phothifusion.com/wp-content/themes/planer/go.php?https://www.porningo.com/best/saxvdu.html
mubil xxx vedos http://yingkeyaxin.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/bengali%20cute%20with%20bf.html
audrey bitoni tube http://comeonbags.com/goto.php?to=https://www.porningo.com/best/trends%20vids%20vids%20hot%20hot%20cxzc.html
video hot vuclip http://maremar.md/service/openurl.jsp?action=titleclick&src=rss&u=https://www.porningo.com/best/videos%20iranian%20blowjob%20cum%20throat%20fucked.html?p=2
marathi zhava zhavi http://www.kazan.amway-me.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/videos%20whaletail%20cumshot%20compilation%20stewardess.html
tekken tag xxx http://felix-furniture.com/bitrix/redirect.php?goto=https://www.porningo.com/best/videos%20sister%20and%20brother%20roman%20s%20xxx.html
hot.video garls.xx downlod http://bythepeople.kr/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.porningo.com/best/gay%20guy%20forced%20to%20stripped%20naked.html
Harry potter 1 resume
studybayws 2022/06/22(14:55)
NEED PAPER WRITING ?
Harry potter 1 resume .
Proceed to Order!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Top university essay editing site online
Healthcare pm resume
Help writing ancient civilizations blog post
Thesis service in malaysia
Pater appreciations with an essay on style
Write a stored procedure in sql
Popular essay ghostwriting website au
Business financial plan
Best resume objective line
[url=http://chinajiayang998.com/lyb.asp]Employee motivation paper research - Rpn template for a cover letter zjucp 2021[/url]
[url=http://hongmachkhang.vn/hong-mach-khang/video/hong-mach-khang.html]Sample notecards for research papers bqpww[/url]
[url=http://kyjxc.com/ly/index.asp]Student resume college application[/url]
[url=http://orbooks.in/booksapp/product-detail.php?pid=&wid=]Powerful adjectives resume vvdtb[/url]
e3900e0
Juno and the paycock essay help
Wget resume download
Best presentation writing website for university
HGtYUPlKMnGFW
[url=https://essaytypercom.wordpress.com/]EssayTyper[/url]
[b]Harry potter 1 resume [/b]
[url=https://essaypro.me]essay pro[/url]
Paper writing help online
High school government homework help
Tips on writing your college essay
[url=http://xceedtravels.com/2018/11/30/all-aboard-the-rocky-mountaineer/#comment-317189]Esl college essay editor site for school[/url]
[url=http://vaishak-udacity.appspot.com/blog/1524274029]Homework ideas for kindergarten[/url]
[url=http://karnalitalk.com/plans-to-ride-out-hurricane-the-florence-on-a-boat/]Obesity essay titles - Professional dissertation hypothesis writers services for college xxgfz 2021[/url]
[url=http://www.stek.cz/svatekhudby/2006/forum.htm]Remedial math editor websites baaev[/url]
[url=http://gencgel.com/en/blog/pictures-from-the-celebration-of-the-prophet%E2%80%99s-birthday-in-the-town-of-ni-lin]Tips to write a good essay introduction vrxor[/url]
tghuTRTjigFIr6F
WriteMyEssayOnline.com Review
[b]Harry potter 1 resume [/b]
[url=https://www.weedsta.com/dispensary/budz-delivery/reviews/tab]Resume format for diploma holders xhgga 2021[/url]
[url=https://clubvyshyvky.com/ticket?id=37044]Apa style citations dissertation ithad[/url]
[url=http://annhouse.infotown.kr/board/board2.html?mode=view&no=2625&boardcodeb=b2008102016412740]Write me top personal statement online cwuoo[/url]
[url=http://resortweb.es/newmediadewebs/index.php/blog/18-blog-post-heading-5]Business plan template for microsoft word pnlzd 2021[/url]
https://kujalleq.gl/api/forwarding/forwardto?url=https%3A%2F%2Fpapershelps.org
http://layana.com.cn/url.php?url=https://papershelps.org
http://edulity.hu/atiranyit.php?target=https%3A%2F%2Fbestessayservicereview.com&id=250
Free essays on social networking sites
Rreflective essay related 40 txt 40
Hypertension research paper
[url=https://buyessayreviews.com/speedypaper-com-review/]speedypaper login[/url]
[url=http://xn----htbcnhwhkni.xn--p1ai]топ банков по кредитам[/url]
http://5zyyy.com/home.php?mod=space&uid=250539
https://tareq-alsaadeh.com/member.php?u=5388
Top admission paper editing sites for mba
Best pay essay sites
Essay potna album lyrics
http://pogaduchyweselne.pl/temat-ronald-reagan-essay-questions?pid=1974844#pid1974844
http://www.travianv.com/index.php?threads/https-sites-google-com-site-ciagrareview.46/page-3402#post-581342
https://www.studentportal.org.uk/your-dream-job-needs-successful-interview/#comment-644767
Harry potter 1 resume
[url=https://studybays.com]studybay[/url]
http://pogaduchyweselne.pl/temat-basic-outline-analytical-essay?pid=1934390#pid1934390
http://pogaduchyweselne.pl/temat-cheap-thesis-statement-ghostwriter-website-au?pid=2113088#pid2113088
https://blog.zeroteam.top/23.html#comment-2389
[url=https://eurokeramica.ru/advanced-stuff/polsha/cezar/]Save the blue planet essay[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Foreign service exam essay howht[/url]
[url=http://shotokankarate.cz/forum.html]Steps to start a literature review xacys[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Short essay questions for the giver[/url]
[b]Harry potter 1 resume [/b]
[url=https://buyessayusa.com]essay writing services usa[/url]
[url=http://www.kiss.com.tw/show/lawbook/index.php]Resume objectives ideas epnim 2021[/url]
[url=http://cwen.cm/actualite/13]Cover letter samples hr jobs ajlra[/url]
[url=https://www.castletonlyons.com/?submission_id=97702&key=e663228ae65e0a5d1f9a09a7550fa7a9&page=0]How to write an extended essay research question mntpr 2021[/url]
[url=http://aboutsupercars.ru/cars/bugatti/chiron]Marked by uegwx[/url]
Gre argument task sample essays
Sample resume factory line worker
Write me tourism critical thinking
[b]Harry potter 1 resume [/b]
[url=http://katyhenry.com/guest.php]Origin of life essays iqfqe[/url]
[url=http://www.submitdotcom.com/payment/?id=266061]Romeo and juliet research paper thesis wajrl[/url]
[url=http://xn----7sbybic1bd0eyd.xn--p1ai/vopr.php]Top speech proofreading services for masters[/url]
[url=https://hipnomedia.com/foro/noticias-e-informacion/esl-thesis-proposal-editor-service-online-t578066.html]Esl thesis proposal editor service online[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=49744&key=6b24b08d7a9881486fa5ef03ec108bf7&page=0]How to start off introduction in essays[/url]
[url=http://www.ozaking.jp/archives/20040604_white_board.html]Appointment setter resume cover letter lvqss[/url]
nanny fuck boy
JacksonVossy 2022/06/22(14:54)
old ante xxxvido http://kmsys.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/hot%20hot%20kinnar%20kinnar%20ka%20sex%20film%20sex%20film%20english%20video%20english
xxxx bf bilo http://bocachicahotels.com/redir.php?link=https://www.ruperttube.com/xxx/hinde%20sakce%20video
www.mobil vedio sex http://arkansassodandturf.net/includes/statsaver.php?type=ext&id=2067&url=https://www.ruperttube.com/xxx/dehati%20ladki%20sexy%20video
sex boy vidio http://detochka.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/moti%20gand%20wali%20aunty
local anty xxx http://mebbyluck.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.ruperttube.com/xxx/videos%20dengichukune%20videos%20come
photo sexx hot http://recreaty.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.ruperttube.com/xxx/हिंदी%20क्सक्सक्स
sree hd xxx http://velovsem.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/marathi%20aunty%20sex
xxxx video wwwe http://tidemillgroup.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/unshaved%20game%20married
uncensored monster porn http://soukery.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ruperttube.com/xxx/videos%20mombangnros
bangladeshi masterbating brinjal http://motivationalaffirmations.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/kotor%20sek
sridevi sexi porn http://sleepkin.com/site/wp-content/themes/prostore/go.php?https://www.ruperttube.com/xxx/videos%20shaved%20outdoor%20anal%20casting
forest in xxx http://dhdgcl.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.ruperttube.com/xxx/amateur%20long%20nails
faking videos mom http://sherbinka.mavlad.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/db%20db%20excotica
breezers boobs videos http://starteskuvo.hu/linkclickcounts.cfm?linksId=5732&url=https://www.ruperttube.com/xxx/cutay%20girls
very tait chut http://utusan.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/jungle%20denial%20submissive
bbw.com virgen blood.com http://casest.com/site/wp-content/themes/planer/go.php?https://www.ruperttube.com/xxx/gujrati%20sxi
miyakallipr xxx video http://pelvicfloormatters.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/jabardasti%20pela%20wala%20sexy%20video?p=2
australia new sex http://trakhtorfans.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.ruperttube.com/xxx/db%20teem%20sex%20xxx%20malayalam
shadha oapoor xnx http://207190.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/videos%20xnxxnnm
big gand photo http://dev.ravak.com.ua/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/long%20nails%20tongue
貸款
Nathaninire 2022/06/22(13:57)
[url=https://ciintcom.com/notion-dadresse-ipv4/#comment-855]貸款[/url] f044bab
hmar xxx video
MilesCah 2022/06/22(12:56)
kakak ngntot ayah http://www.minicroc.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+xxx+se+vidio+vom/?p=2
pashto xxx cs http://mcc.stark-it.de/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+kishor+kishori+sex/
odia xxxvidieo hd http://aikaixin.net/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+vids+xxx+masad/
फकिंग कार टून http://1000-metrov.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+loku+puka+xxx+vibyo/
www.girls clubs.com xxx http://garypieters.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.movstars.com/vids+movs+desi+sexi+move/
saxe bp hd http://www.mustanggasproducts.biz/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+baby+dady/
hd xxx market http://need4sport.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+naked+under+bedsheet/
kuwari sxy.video hd http://tui.kz/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+videos+porn+k+tube+indian/
marta linkiewicz nudes http://29school.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+bengli+xxx+new/
sanyelon sex hd http://surgerycentersuite.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bada+bada+chuchi+wala+hard/
www xex video http://caliskanmekanik.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.movstars.com/vids+videos+trends+bodybuilder+close+up+small+tits/
mature german charlotte http://aboutfootballnews.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+beautiful+girl+removing+shirt/
desi mothersex hd http://www.rakurs.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+cock+licking/
porn daunlod com http://koreadunamis.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+videos+school+girl+sex+with+tutor/
thirunangai sex india http://seogoal.fr/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.movstars.com/vids+hot+xnxx+indian+com/
hot girls bf http://omsk.knitism.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+sex+opn+vido/
saniluone xxx com http://edinoborets.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+xxzxcxc/
dady meyzo com http://laboquimia.es/site/wp-content/themes/evidens-dark/redir.php?u=https://www.movstars.com/vids+red+bottom+oldy+blowjob/
teen orgasm gangbang http://patrikhellstrom.fi/logout.jsp?returnurl=https://www.movstars.com/vids+videos+mask+4some+monster+cock/
shillong sex bf http://vega-factory.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+savithaxxx/?p=2
www happy tugging.com
Nathanielcof 2022/06/22(12:29)
xxx husbandwife hd http://saxafi.com/users/authorize?return_url=https://www.darthporn.com/best_aurat_ko_choda_rape
beegees video hdxxx http://abtronicsinc.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hot_seal_pack_student_xxx_hd_videos
indian xx vedo http://norilsk.askkt.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_hairy_lesbian_small_tits_upskirt
www.suny leon six http://shopchemistry.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_ccccccxxxx
next door dani http://л§ќ.com/out?url=https://www.darthporn.com/best_big_ass_queen_bottle
full sex malayalam http://most11.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_xxhhxx
kathrin rodrigius porn http://zoguang.com/blog/wp-content/themes/Attitude/go.php?https://www.darthporn.com/best_battery_ka_sexy_video
natalyia star xxx.com http://twid72.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_db_fuck_rohini
dawload xxx bf http://www.amalit.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_hard_fuccing_hd_video
xxx video bach http://xn--80aaxnbbbh6h3a.xn--p1ai/bitrix/redirect.php?goto=https://www.darthporn.com/best_shaml_galla_indea_xxx_shukul
hd mp4 sex.. http://gadgetsasgifts.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_dasi_naked
beg sex danlod http://callpps.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.darthporn.com/best_egyptian_tiny_dick_bombshell
xnxxcom fullhd school http://metinbal.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.darthporn.com/best_videos_trends_jabardasti_sexy_blue_film
xxxxxx video 2018 http://incalex.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.darthporn.com/best_nn_xxx_video_com
galaxy xxx hd http://gzonline.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_strap_on_shemale_vietnamese_cheating
xxx sunny leni http://antipop.co.uk/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.darthporn.com/best_movs_movs_videos_videos_mom_and_son_slipped_videos_xxxx
xxxvdeo hd 2019 http://food.redsign.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_sperm_granny_homemade
sexy videos pax http://phpbbkorea.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_room?p=2
dad body sex http://zakaz.online/bitrix/redirect.php?goto=https://www.darthporn.com/best_movs_movs_movs_movs_movs_movs_movs_asar?p=2
rimantic vixen xxx.con http://alexkafa.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_cheating_european_asian
moti anty xxx
Isaacsig 2022/06/22(10:33)
rep story sex http://adwokaciranking.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://pornobase.net/mv_trends_gagan_fucked/
sex video 720hd http://nizamov-eduard.ru/bitrix/rk.php?goto=https://pornobase.net/mv_hot_pants_perfect_sunbathing/
sexy desi girl http://assortyidey.ru/bitrix/rk.php?goto=https://pornobase.net/mv_indian_porn_tube/
teen sex brazzers http://images.google.com.ua/url?q=https://pornobase.net/mv_birthday_european_small_tits/
xxnx sex videios http://sturmanskie.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_mubankreke_marne_bala/
seks video kГµrish http://kosmetichka74.ru/bitrix/rk.php?goto=https://pornobase.net/mv_www_comxxxhdvideo/
xxx viodeo maya http://allabouttrendyjewelry.com/lovelove/link.php?url=https://pornobase.net/mv_hot_sexi_faking_vip_chut/
nigaar khan xxx http://acumenical.biz/__media__/js/netsoltrademark.php?d=pornobase.net/mv_saxxxs/
six xxx xoxox http://dev.katera.ru/bitrix/rk.php?goto=https://pornobase.net/mv_videos_berlin_felching_brazilian_lesbian/
find your miilf.com http://177448.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_bus_bisexual/
wwwhot mom com http://ecbride.com/redirect.php?network=tradetracker&campaignID=480&url=https://pornobase.net/mv_xxx_cakace_video/
xxx indian cg http://ritual-02.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_xvideos_full_movie_hd/
team sketh xxx. http://juegosdecocina22.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_english_bp_naked_sexy_film/
familly strokes download http://modootronix.com/sso/sso.aspx?nfredirect=https://pornobase.net/mv_wife_ka_sex_trailer_ke_sath/
xxx sax muslm http://cat6e.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_sex_video_mota_aurat_ka/
hd incest xxx http://zxyl199.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pornobase.net/mv_videos_ividieo/
japan garl xxx http://insulardietetica.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_db_trends_trends_car_toilet/
xxx oral girl https://www.google.com.jm/url?q=https://pornobase.net/mv_db_savita_bhabhu/
fucking cum fotion http://friendlyoffice.com.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_db_old_man_share_aged/
marwadi sex new http://https://cpanel.dayoldchickensnam.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_hot_ass/
ling xxx daw
IanVom 2022/06/22(08:51)
lun fudi faking http://winteam.com.cn/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://porndor.net/recent-db-beautiful-mom-sun-xxx
saxi vedio xxx http://kushtag.com/get.php?url=https://porndor.net/recent-db-vids-bhojpuri-porn-in-bihar-uttarpradesh
facking pron moveis http://100dollarideas.com/jump.php?go=https://porndor.net/recent-pack
pro xxx porn http://amuse2amuse.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-stepmom-bedroom-hottits-xxx-vidios
nigro first sex http://okso8.com/forum/go.php?https://porndor.net/recent-sex-with-staff-nurse
didi sex stories http://recetas100.es/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porndor.net/recent-xxx-blue-film-dj-bulu
old women sexvideo http://goodpress.kr/elibrary/maintain/netlink_hits.php?id=16&url=https://porndor.net/recent-trends-vids-hot-xxxcvx
public money fucking http://haneolms.com/link.php?url=https://porndor.net/recent-delhi?p=2
kaf urdo xxx http://rainbowmultimedia.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porndor.net/recent-sexiest-teacher
cameron diaz redwap http://ydmfgs.com/blog/?wptouch_switch=mobile&redirect=https://porndor.net/recent-bimbo-russian-anal-sex-mistress?p=2
indian maid pron http://ryazan.technosouz.ru/bitrix/rk.php?goto=https://porndor.net/recent-gujarati-bhabhi
xxx video daunllod http://arhangelsk.ru-vas.ru/bitrix/redirect.php?goto=https://porndor.net/recent-delhi-ki-randi
xxx indian 2h http://gmgvr.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://porndor.net/recent-shilpa-raj-bhojpuri-singar-viral-mms
मैथिली बीएफ वीडियो http://ufa.vital.ru/bitrix/redirect.php?goto=https://porndor.net/recent-db-college-party-intro-blonde
x x odia http://technolog.aravia-prof.ru/bitrix/rk.php?goto=https://porndor.net/recent-ww-xxx-romantic-videos-school
tubix bron sex http://hotelakbulut.com/site/wp-content/themes/delicate/gotourl.php?url=https://porndor.net/recent-movs-movs-veekasngr
antervashna ka video http://itbsc.ru/bitrix/rk.php?goto=https://porndor.net/recent-trends-trends-vids-bangla-rape-sex-video
xxx move s http://sroigeo.ru/bitrix/redirect.php?goto=https://porndor.net/recent-marathi-gf-bf-hard-sex
xxxx videos chachisex http://aktimusson.com/cc/ccframe.php?path=https://porndor.net/recent-wwwwxxxx-www-sexy-video-hd
xxvi xxvii com http://schkola106.ru/bitrix/rk.php?goto=https://porndor.net/recent-amateur-wife-shaving-dap
xxxmoves fadt time
Miascape 2022/06/22(08:37)
zombies porn xnxx http://magnumloter.hu/email_location_track.php?eid=5593&role=mymall&to=https://mehrporn.com/tube/perfect_body_butthole_malaysian/
eee xxx hd http://dk77xx.com/engine/go.php?url=https://mehrporn.com/tube/blowjob_cum_glamour_oriental/
xxx sex 2000 http://clubpeugeot405.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mehrporn.com/tube/beagal/
sex chut emej http://youbol.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/movs_airb_soda_sode/
massage hot porn http://korurs.pl/counter.php?link=https://mehrporn.com/tube/russian_mom_brutal_balls/
xxux xxvxn com http://atyrau.prostitutki-red.com/bitrix/rk.php?goto=https://mehrporn.com/tube/videos_videos_videos_videos_trends_brasserssex/
tia aka meisa http://biddut.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sexeyvidieo/
nose ring beeg http://necey.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mehrporn.com/tube/uc_browser_me_xvideos/
bangladeshi heroine bf http://oorkoo.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://mehrporn.com/tube/daman_sex_video_nadi_kinare/
xxx sunnylionsexy video http://damizet.fr/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/bd_hindi_desi_kahani_sex/
wap in.com movies http://gursha.com/changecurrency/1?returnurl=https://mehrporn.com/tube/hot_xchudai/
xxxii video daulod http://gkovd.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/anushka_sharma_xvideo/
xxxn movie com http://atsnx.com/boards/index.php?thememode=mobile;redirect=https://mehrporn.com/tube/scandalous/
aav addam xxx http://kidsautopark.org/Home/SetCulture?culture=ar&href=https://mehrporn.com/tube/nude_meenakshi/
too horny daughter http://sityonline.com/wp/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/tube/indian_aunty_big_bumps_and_bops/
मोना के बीएफ http://devlet.com.tr/wp/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/sexsisterhindi/
seal pack dotkom http://incensefy.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://mehrporn.com/tube/sunny_leone_sexy_hd_apple_video/
pornhub sunny leon http://buckeyetoday.net/scripts/click.php?ref_id=nichol54&desturl=https://mehrporn.com/tube/bathroom_ki_chori_video_ladki_na_tv/
pathan boobs vedios http://df2.eu/redirect.ashx?herstellerkatalog=produkt&url=https://mehrporn.com/tube/bangla/?p=2
piumi habsamali sex http://cursors4u.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bf_sxsi_video/
xx bp bideo
Lilliannoubs 2022/06/22(07:14)
mahia mahi xxx http://http://zorgtrajectboh.be/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_Dss_hot_aunty_sucking_neighbor_s_penis/
xxx laza video http://elitburo.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_double_blowjob_mom_wrestling/
new sex videos2019 http://metplus-osk.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_qtF_hidden_porn_video_of_indian_housewife_who_walks_naked_around_house/
xxx tolati mom http://putrossii.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_DCD_fucking_boobs_of_hot_nri_babe/
sex real mother http://olexdeco.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_VPJ_delhi_gb_road_ke_kothe_mai_randi_ki_chudai_ka_mms/
pron wwxx video http://sbdi.co.kr/includes/statsaver.php?type=kt&id=8517&url=https://www.teenpornolarim.com/tube_4T6_first_time_interracial_big_cock_sex_for_indian_teen/
indian new beeg http://axscale.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_0yg_brunette_babe_shows_off_her_body_with_passion/
indian teen painful http://winteam.com.cn/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.teenpornolarim.com/tube_lJL_indian_bhabhi_sex_with_husband_first_time/
2pc porn sexvideos http://sophisticateddance.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.teenpornolarim.com/vids_db_sax_com_momxxx/
gujrata xx com http://johntalbot.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_wcu_desi_couple_fucking_hotel/
xx hot ron http://www148tv.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.teenpornolarim.com/tube_DLb_mallu_aunty_s_romance_with_her_servant/
xxx 18 yas http://1000hani.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.teenpornolarim.com/vids_indians/
sapna chaudhri porn http://kosamk.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6eZE_super_hairy_bengali_boudi/
xxxbf natasha hd http://update030.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Tqh_spying_on_the_naked_indian_teen_next_door/
patan xnxx hd http://naanga.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_GyR_couple_college_girls_kissing_for_the_first_time_in_indian_and_pakistani/
romantic wife swepporn http://coffeemag.com.ua/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_mwZ_teen_sucks_acock_to_die_for/
swmije sex downlod http://bubblescode.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_cWr_garbhwati_hone_ko_bhabhi_ki_chudai_ka_desi_xxx_video/
अंजली सेक स http://bigboysgonebananas.com/redirect/course/122/336?destination=https://www.teenpornolarim.com/tube_OpR_nri_threesome_dildo_vibration_and_sexual_fun/
bf vido lokal http://wanwan57.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_cZj_indian_engineering_college_student_nude_chat_leaked/
hd gif sex http://www.google.fi/url?q=https://www.teenpornolarim.com/vids_sexchatstories/
od pin jsiera
BrianBeams 2022/06/22(03:49)
Много всего, читайте далее в:
[url=https://www.google.sn/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 1[/url]
[url=https://www.google.pn/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 2[/url]
[url=https://www.google.tk/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 3[/url]
[url=https://www.google.com.tr/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 4[/url]
[url=https://www.google.gp/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.ne/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.com.fj/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.tt/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.co/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.sk/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.co.bw/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.com.bo/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.ro/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.br/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.ae/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F
xxx sani lieon
KimberlyINhit 2022/06/22(03:49)
hot mallu xxxii https://www.c-sharpcorner.com/?c=scene&a=link&id=8833621&url=https://www.porningo.com/best/movs%20videos%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20chudaivedo.html
most hotest fucking http://williamalix.com/redirect.php?goto=https://www.porningo.com/best/chinese%20fuking%20video%20hd.html?p=2
xxx hd vsidos http://ringoshop.kr/redirect.php?s=https://www.porningo.com/best/bosanska%20picka.html
son rapesex mom http://marjoriehoward.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/reena.html
xxx bidio dawnload http://bitrix.stroyprosto.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/joi%20small.html
xxx desi vidios http://smartcardreader.ru/click?u=https://www.porningo.com/best/pauxxx.html
blue sxy film http://planningprofit.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/bengali%20topless%20mujra.html
naghuty america red https://maps.google.mk/url?q=https://www.porningo.com/best/lessbean%20sex%20videos.html
xxx monoh sex http://www.pet-net.ru/bitrix/rk.php?goto=https://www.porningo.com/best/english%20video%20full%20sex%20karte%20huye%20hd.html
bf kuwari dulhan http://www.truckliability.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/greek%20first%20time%20enema.html?p=3
hd xxx vibeos http://www.bm-bank.ru/bitrix/rk.php?goto=https://www.porningo.com/best/blooper%20fat%20guy%20italian%20vintage.html
sunnylevne new bf http://ochkarik.com.ua/bitrix/rk.php?goto=https://www.porningo.com/best/shilpi%20raj.html
hq xnxx momson http://serge-palumbo.fr/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.porningo.com/best/trends%20vids%20vids%20teen%20anal%20sex%20black%20girl%20deepthroat%20compilation.html
super sexyxxx v http://bluemarblequiz.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.porningo.com/best/indian%20village%20outdoor%20mobile%20viral%20video.html
बडे सेक स http://wanderlustingypsy.com/site/wp-content/themes/Attitude/go.php?https://www.porningo.com/best/www%20xxxvideos%20com.html
xxx hot dot http://www.google.cm/url?q=https://www.porningo.com/best/videos%20videos%20xx%20blue%20film%20full%20hd.html
xxx sxi waep http://gunstorage.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/to%20to%20to%20telangana%20xnxx%20videos%20telugu.html?p=2
wazungu wakifirana exx http://sharik.ua/bitrix/redirect.php?goto=https://www.porningo.com/best/vids%20kadan%20sex.html
jorhat sex mms http://testetd.com/get.php?to=https://www.porningo.com/best/coockninja%20porn%20videos.html?p=2
phone sex mobile http://zoenmij.be/compatibility/hop?hop=dyn&desturl=https://www.porningo.com/best/indian%20sexy%20video%20in%20handi.html
xvideos in hindhi
Josephcipse 2022/06/22(03:32)
siddipet hot sex http://deltawildlife.com/go.php?url=https://hindipornmovies.org/bd-wife.html?p=2
porn xxx vid http://piecesofmyheartmosaics.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-bangla-xx-mobi.html
xxxxx hindi hd http://cheboksary.ksostore.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-videos-vids-sxey-vdeos.html
xxxwwww videos hindi http://kunyangfangshui.com/apps/authorize?redirect_uri=https://hindipornmovies.org/bd-nenas-xnxx.html
xxx sistar boy http://codygibbons.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-coleg-girl-sn-girl-xxx-vidio.html
suuny lion xxxxxxxxnxx http://mortgage-application.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-sapna-babhi.html
latex lucy hot http://www.voozl.com/out.php?go=https://hindipornmovies.org/bd-movs-indian-ugly-bamalu.html
scx video467 xxx http://e-viptransfer.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-nice-legs.html
sexxxxx nxxxx video http://srara.com/logout?redirect=https://hindipornmovies.org/bd-tgirl-stockings-dorm.html
nepali neked sex http://murutraktor.worktruckexpo.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-chhattisgarhi-bf.html
hot sex/16 old http://cranestudy.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-indanvidos.html
tГЁen pussy porn http://andrewbainbridge.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hindipornmovies.org/bd-indian-sex-babi-com.html
cougar mobile porn http://rentalvaluation.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindipornmovies.org/bd-dating-sauna-ukrainian.html
xxxporn rape videos http://leyart.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://hindipornmovies.org/bd-ladies-and-gents-sex-blue-films.html
sate boobs xxx http://trekj.com/link.php?s=https://hindipornmovies.org/bd-anemalsxs.html
xxx fuck daughter http://www.tiresmadeeasy.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-malaliya-sex.html
jordi office xxx http://leadculture.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://hindipornmovies.org/bd-britney-spears.html
brandi love abs http://applediscountdrug.com/blog/wp-content/themes/planer/go.php?https://hindipornmovies.org/bd-nakadgirl.html
xnx video donlof http://fibertool.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-boob-big-nigra.html
beat my box http://taehwankim.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://hindipornmovies.org/bd-movs-movs-movs-movs-movs-movs-melons-masturbation-instruction-hermaphrodite.html?p=2
www xxxgirl desi
Isaiahantaf 2022/06/22(03:20)
xxx block videos http://piranhatx.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/musterbation.html
xxx pornsunny leon http://controlsystemsintl.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/QbOI/indian%20devar%20bhabhi%20sex%20enjoy%20with%20clear%20hindi%20audio.html
योनि सनी लियोन http://xiha0762.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.movsmo.net/vd/26r/facial%20cumshots%20pleased%20sexy%20hot%20and%20horny%20girlfriend.html
sex porno jepun https://www.koni-store.ru/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.movsmo.net/vd/itT/webcam%20sex%20masti%20by%20group%20of%20naughty%20nude%20girls%20in%20hostel.html
peeg japan sex http://scvalves.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movsmo.net/vd/yL9/desi%20big%20ass%20bhabhi%20show%20shaved%20pussy%20for%20recharge%20hijab.html
kakek japan xxx http://cuisines-signature.fr/redirect.aspx?id=17816&url=https://www.movsmo.net/vd/0ds/juicy%20south%20indian%20bhabhi%20naked%20on%20hotcamgirls%20in.html
brazers hindi adio http://zeustrack.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/95O/cute%20girl%20in%20hotel%20with%20lover.html
brazzers solo fingering http://freeadsforsale.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/xVN/desi%20babe%20with%20xxx%20butt%20and%20sex%20tits%20fucked%20and%20filled%20with%20chudai%20cum.html
xxx 1time hd http://bussbyproducts.blog/comdev/redirect/67?url=https://www.movsmo.net/vd/rpH/hot%20indian%20girls%20party%20nude.html
3gp kinp com http://pmsir.gr/bitrix/rk.php?goto=https://www.movsmo.net/vd/5Ps/horny%20wife%20blowjob.html
new mms homemade http://ekb.pdrc.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/CMR/mature%20tamil%20aunty%20naked%20show%20on%20cam.html
raped gangbang videos http://thelueckes.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/XVr/hot%20hindi%20xxx%20mms%20video%20of%20a%20busty%20sexy%20gf.html
reshma and slmansex https://www.canal-du-midi.org/go.php?url=https://www.movsmo.net/vd/Pk1/gujarati%20bhabhi%20ke%20garma%20garam%20fuck%20ki%20best%20ashleel%20film.html
seksi angreji vidiyo http://inloushi.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.movsmo.net/mv/bf%20gwalior%20xxx.html
choker xxx vidoes http://www.almatv.kz/bitrix/redirect.php?goto=https://www.movsmo.net/vd/NaN/very%20hot%20girl%20recorded%20after%20bath.html
school xnxx hd http://miltondias.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.movsmo.net/vd/NKM/chubby%20bengali%20pussy%20sex%20video%20release%20goes%20live.html
www hardsix tub http://itechservers.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/busty.html
russ hd sex http://mir-linz.com/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Btm/she%20is%20the%20star%20of%20the%20night.html
atm solo toy http://mikroset.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/lL2/tonic%20for%20those%20who%20love%20watching%20desi%20wife%20boob%20suck%20videos.html
nrw kunyaza porno http://merosystems.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.movsmo.net/mv/videos%20xxxasp.html
xxx balek poren
Kevinhox 2022/06/22(02:50)
uma kureshisex video http://xn----8sbaedps9avdbnfex0n.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+chena+xxx+videos/
xxnx vidoes damkod http://dush78.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+pakistan+romance+video+sex+movie/
chitrangi sex videos http://techlab.com.vn/wp-content/themes/eatery/nav.php?-Menu-=https://www.movstars.com/vids+quickie+high+heels+long+legged/
amature porn video http://edennightlive.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+daughter+sleeping+father+force+sex/
daughter saliping sax http://nab.weg.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+china+chuda+chudi+bf/
download bokep balita http://mauimolecular.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+vids+trends+hendon/
xxx utps video http://knigi64.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+naveen+soni+khan/
sex vboie hd http://clubteam.backcreekcafe.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+ethnic+xmas+share/
rasin porn hd http://ehefueralle.de/acontent/click?target=https://www.movstars.com/vids+trends+trends+hot+sexy+video+martha/
xxx bulu picture http://istok-farma.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+shiny+small+cock+story/?p=2
xxx one ledh http://clippingpathcare.com/cgi-bin/koha/tracklinks.pl?uri=https://www.movstars.com/vids+hot+xnxx+hindi+video+com/
xxx new videosunny http://khmedi.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+exposed/
xnxx free downloads http://redeveloper.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+sasu+fuck/
xnxxxxx xxxx xxxxx http://www.kttron.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+movs+videos+movs+movs+hot+seks+video+qaynota+va+kelin/
மதர செக ஸி http://www.liraland.ua/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+videos+bd+hot+desi49+com/
xxxxx video dowlod http://surgeonbreast.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+trends+cartooxxx/
xxx videos amkan http://karinelangevin.com/elvis/go.php?url=https://www.movstars.com/vids+vids+vids+roshni+bhabhi+fuck+video/
natsuko kayama bbw http://ilanatarutina.com/cgi/axs/ax.pl?https://www.movstars.com/vids+creampie+4some+bbw+anal+sex/
coban ass fuck.com http://ponyexpress.kz/bitrix/redirect.php?goto=https://www.movstars.com/vids+chod+de+apni+maa+ko+jimmy+mausi+bf/
russia oma gangpang http://deenahelo.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+pussy+licking+football+anal/
leaked park sex
KayleeDap 2022/06/22(00:52)
hot gril sexy http://kimmayphotographer.nz/product_tip_redirect.asp?id=17&url=https://www.fareporno.org/trends/videos%20tamil%20hot%20sex%20move%20new/
court marriage xxx http://mparkncar.co.kr/logout?redirect=https://www.fareporno.org/trends/south%20indian%20tamil%20actress%20namitha%20sex/
karena kapoor xxx http://antjtw.com/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/adivasi%20garasiya%20ka%20sexy%20video/
masala tube sex http://friskvard.ax/GetAuthCookie?returnUrl=https://www.fareporno.org/trends/jocelyn%20corona%20hd%20porn/
gai gal sex http://theluvingpaws.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20vids%20trends%20ww%20x3%20sexy%20video/
momold hd com http://ecogolik.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/nahata%20hindi%20sexi%20xxx%20video/
up vf xxx http://mail.podarok-gift.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hd%20indian%20fack/
dasi xxxsex video http://gbg1998.de/navi/rank.cgi?mode=link&id=725&url=https://www.fareporno.org/trends/very%20very%20emotional%20xxx%20videos%20off%20big%20vagina/
rajwap.xyz/porn/japanese page 2 http://bac91.de/wp/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/audition%20grandpa%20black%20cock/
बांग लादेशी बीएफ http://restaurantvong.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xnxxhedi/
wwe xxx girls http://panarabread.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/mom%20sleeping%20forced/
piperblush upskirtg xxx http://supermag.pro/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20vids%20nine%20dhara%20sex/
manori sex video http://mykitchengirl.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/chick/
indain porn new http://meetphp.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/www%20xxx%20com%20full%20hd%20japanese%20office%20boss%20black%20mail/
xxx seax vdeio http://photostock.com.mx/site/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/reverse%20cowgirl%20lollipop%20rimjob/
amala paul xxx http://atelier-shop.com.ua/bitrix/redirect.php?goto=https://www.fareporno.org/trends/pinki%20tiwari/
dase xx video http://transformnation.info/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20movs%20movs%20movs%20movs%20movs%20vids%20virat%20kohli%20virat%20kohli%20virat%20kohli%20xx%20doctor/
anemia hdxxx com http://damento.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/sexxx%20sexxxx/
xxx video thailand http://dev.kare-center.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/amsterdam%20cum%20swapping%20cum%20brushing/
www.xxx porns mp4.com http://planeta-kartin.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20db%20chota%20bacha%20big%20girl%20xxx%20co/
www.xxx.rap video com
JustinAbalo 2022/06/22(00:37)
boys jabardasti girl http://teachfi.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.pornftw.org/too%20bangla%20comics.html
school sex rep http://sionbox.com/cgi-bin/cougalinks.cgi?direct=https://www.pornftw.org/too%20videos%20videos%20xxxvidocs%20uganda.html
kajal sen sex http://mrggonzales.com/Redirect.aspx?url=https://www.pornftw.org/too%20vids%20vids%20kajal%20fukk.html
marwadi sex sot http://8ead.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20beautifulgirlssex.html
xxx mp4 hd10 http://kaitlinmay.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornftw.org/too%20hot%20desi.html?p=2
inden xxfull hd http://totusvlad.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20natural%20tits%20office%20asslick.html
brazers fitness com http://cvsdu.com/plugins/guestbook/go.php?url=https://www.pornftw.org/too%20db%20db%20hungarian%20german%20in%20gangbang%20hentai.html
neha sharma xxx http://beraninews.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20oops.html?p=2
cohod xxx video http://mparkncar.co.kr/guestbook/go.php?url=https://www.pornftw.org/too%20movs%20desk%20virtual%20photoshoot.html?p=2
xxx vedios downloads http://alexandermarquez.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20best%20hindi%20six%20open%20bp.html?p=2
xxx zmw hd http://milkshapes.com/wp-content/redirect.php?type=website&id=352113&site=https://www.pornftw.org/too%20kolkata%20ka%20bf.html?p=3
xxxsexx hard core http://terra.flightauto.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20homemade%20threesome%20virgin%20busty%20amateur.html
porn star doktra http://thepowerofmasterminds.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20finnish%20skinny%20vampire.html
dangerous x hd http://lkbennettresourcecentre.co.uk/redirect.php?destination=https://www.pornftw.org/too%20movs%20movs%20music%20dark%20hair%20reverse%20gangbang.html
al xxx com http://hr-man.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20angry%20gay%20black%20male%20pillow.html
dog pron xxx http://kippscott.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.pornftw.org/too%20english%20sex%20poto.html
diktat hot xxx http://л§ќ.com/AdRedirector.aspx?BannerId=744&target=https://www.pornftw.org/too%20hot%20dhir.html
nude girl hdpporn http://nieuwbouwcoach.com/go?url=https://www.pornftw.org/too%20carrot%20in%20pussy.html
redwep.com in tamil http://bladesandbows.co.uk/jump.php?to=https://www.pornftw.org/too%20weird%20pool%20pakistani.html
kinner sex vido http://www.tarmis.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20bangladeshi%20maher%20video%20sex.html
hindi nayika xxx
Jessicarilky 2022/06/22(00:31)
chut marte sexy http://idolbored.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://video-porno-blog.com/porn+classic+piano+japanese+massage.html
gum xxx videos http://geocon.bg/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+threesome+reverse+gangbang+perfect.html
main khalifa.xnxx hdzog http://waxtoday.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+uncut+dick+girl+fucks+guy+titjob.html
nepal bp sexy http://iphotels.com.tr/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+friend+teacher.html
bartkar xxx hd http://knurf.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+brazilian+baseball+wax.html
www.sunny liune xxx http://storio.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+trends+vids+husband+drunk.html
any porno javanes http://doubleyourhealth.com/rf/pg?pid=576&url=https://video-porno-blog.com/porn+sexxvdio.html
selfix sexx video http://profvibor.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxxln+videos.html
deni deniel sex http://maps.google.sk/url?q=https://video-porno-blog.com/porn+fuck+masti.html
video mammal xxx http://testetd.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+videos+milan+mom.html
valery altamar nudea http://law-l.com/out.php?u=https://video-porno-blog.com/porn+hd+buddhi+dadi+xxx.html
18 america porns http://landoflovings.com/compatibility/hop?hop=dyn&desturl=https://video-porno-blog.com/porn+videos+videos+db+vids+xxx+com+jamidar.html
usa bf vedios http://mq4yourlife.eu/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://video-porno-blog.com/porn+sridevi+xxx+bf+video.html
pakistan sex xxx http://martinskГёtt.dk/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://video-porno-blog.com/porn+madu+sex+video.html
touch the body.com http://dons.eu/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://video-porno-blog.com/porn+videos+videos+open+pussy+twerk+adorable.html
open sex telugu http://www.dkkm.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxii+sex.html
porn bangali joga http://xiha0762.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://video-porno-blog.com/porn+videos+videos+hindifakhd.html
xxnx of akshay http://1004net.org/wp-content/plugins/topcsstools/redir.php?u=https://video-porno-blog.com/porn+kannada+sxx.html
naugthi japan mom http://virdix.com/site/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+egyptian+hotel+threesome.html
dard bhari chudai http://progres.store/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+wet+pusay.html
ladka ladki sex
Kaylacarry 2022/06/21(23:53)
sex skul com http://hotelrehoboth.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_instruction_jock_self_fisting
xxx fuking chaitali http://socialtopnews.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.darthporn.com/best_japanese_femdom_boyfriend_breath_play
stranger boob pressing http://china123.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_hot_mom_cum_swapping_hard_fuck
wwwsax desi video http://haneolms.com/urlesterno.asp?url=https://www.darthporn.com/best_hot_choda_badi_xxx
denim dress xxx http://srara.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.darthporn.com/best_doctor_fuck_aunty_pashawer_in_pakistan
papa xxx sleeping http://forumimagehosting.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_old_bakthi_padal_video_tamil?p=2
sleepwoking pron daddy http://i-jailbreak.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_tamil_boy_and_girl_full_sex_in_tamil
rayl raib xxxn http://sungbong.org/forum_script/url/?go=https://www.darthporn.com/best_big_boobs_4k_xxx_porn_vedioes_free_download
sexx vidoes college http://organicjapanesematcha.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_vids_vids_chhoti_bahan_ko_jabardasti_bhai_ne_choda_hindi_language_me
hd sex videos.in http://largetit.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_lesbian_granny_sauna_mega_tits
wife forced sex http://www.google.tl/url?q=https://www.darthporn.com/best_movs_cougar_wedding
romantic xxx.in download http://skymancer.com/product_tip_redirect.asp?id=17&url=https://www.darthporn.com/best_self_facial_face_sitting_latino_teen
tamilsexxnx video download http://divonet.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.darthporn.com
share video bokep http://ratatui.com/ccir/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_kanyasex
xxxx video chudae http://fccbf.com/urlredirect.php?go=https://www.darthporn.com/best_bangladeshi_comedy_sex_video
super xxx mom http://stellanekman.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_trends_trends_xxxxxxx_desy_pron
hot seaxy girls http://biglittlethighs.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_indian_granny
sunny leone hdxnxx http://ezwaterski.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_ethnic_jungle_beads?p=2
sex full japan http://2014.fcpir.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_aunty_sex_vidios_tamil
काजल а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ xxx http://nordast.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_first_time
sumirbd sex vidou
JesseBob 2022/06/21(23:32)
brezzer noghty porn http://metalwind.net/wp-content/themes/delicate/gotourl.php?url=https://renklipornoo.net/too_kerala_ernakulam_kalamassery_years_old_hot_girl
noida teens masturbating http://weeboon.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://renklipornoo.net/too_videoscall
indian ameture porn http://bocachicahotels.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://renklipornoo.net/too_dress
xxxvideo desi hidi http://westronger.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://renklipornoo.net/too_db_vids_vids_asmi_porn
bov sex video http://아크릴가공.com/global_outurl.php?now_url=https://renklipornoo.net/too_vidoesixe
american xvideo hd.com http://www.rodos74.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_desi_aunty?p=2
xvideo medam 2019 http://www.google.com.af/url?q=https://renklipornoo.net/too_american_seksi_bf
x video in http://jeremydeco.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://renklipornoo.net/too_trends_bidas_sxci_xxx
xxxx wwww russia http://chariotishere.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_trends_trends_family_sacana
lady fyre sexecutrix http://lifebrands.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://renklipornoo.net/too_mum_tatak
brozzar dott com http://florihub.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_xxx_laie
chin xxx bf http://jademo.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://renklipornoo.net/too_college_girl_first_time_lesbian_screaming?p=2
danny daniel hd http://karatetrx.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sexy_boobs
dogsex video hot http://rlptech.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bluxxx
boobo sex video http://webrendezvous.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_college_girls
mobile sex net http://images.google.me/url?q=https://renklipornoo.net/too_www_sexxy_videos
seksi xxx kiss http://ketoinsight.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_bangla_sxx_vdo?p=2
www sexy prone.com http://newcars.com.ua/bitrix/redirect.php?goto=https://renklipornoo.net/too_www_com_20sunny_20leone_20sex_20video_20sunny_20leone_20f_2a_2a_2a_2a_2a_2a_20sex_20video
sommy sex movie http://ticahanoi.com/banner/a/leave?url=https://renklipornoo.net/too_boy_girl_land_chut
xxxl hd vide http://giaxetai.com.vn/blog/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_db_db_db_db_xxxxxxxxxxxxxxxxxcom
parn sex filem
Ireaarove 2022/06/21(23:30)
sexy videos gapan http://ofice-life.ru/wp-content/themes/begin0607/inc/go.php?url=https://pornnporn.com/to/lund-ko-chut-marte-hue-video-dikhaye/
kartek sex videos http://leaseheadquarters.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-db-fat456/
xxxxxxx sunny leone http://flower.kg/bitrix/redirect.php?goto=https://pornnporn.com/to/sex-xxx-3gp-video/
xxx i com http://mhg.eu/out.php?to=https://pornnporn.com/to/db-db-hindi-movie-nangi-chudai-bhai-behan-ki-nangi-chudai-ki-nangi-chudai/
extra teeny sex http://digimarketingcourse.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://pornnporn.com/to/bangla-naika-oppo-visas-xxxx/
basanti ki chudai http://myvie.info/__media__/js/netsoltrademark.php?d=pornnporn.com/to/sweet/
ax mom xxx http://ddnmb.com/index.php?m=pub&a=jump&id=493&url=https://pornnporn.com/to/xxx-sabbo/
sex hd jonh http://www.efl-study.com/bitrix/redirect.php?goto=https://pornnporn.com/to/cute-cum-covered-muscled/
very big sxxx http://fansport.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/xxxwwwxxxwww/
kumpulan vidio sex http://lifeinsurancebeneficiary.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pornnporn.com/to/cumshot-car-solarium/
aletta ocean johnny http://ydmpcj.com/redirect?goto=https://pornnporn.com/to/sariwalisex/
xxx bp son http://icechains.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-chennai-sex-gril/
woman susu xxx http://morethanbeautiful.dk/logout?redirect=https://pornnporn.com/to/videos-wwwwxxxx-live/
www kajal sex http://iitda.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pornnporn.com/to/videos-sex-jopon/
zabardasti sex reape http://32da.ru/bitrix/rk.php?goto=https://pornnporn.com/to/db-jingat-me-mangal/
aa sex video http://tvwell.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/amateur-wife-backroom-nun/
xxx six video.com http://tdmegalit.ru/bitrix/rk.php?goto=https://pornnporn.com/to/anal-public-golf/
xxx com किनर http://crowdspa.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornnporn.com/to/ghra-and-xxx/
xxxxxxxx viode hbhbhb http://midwestfishermen.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-saoh/
girl loan luan http://jiltedfurniture.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-elevator-titty-fuck-rubber/
oldja3 sex com.
Lilycox 2022/06/21(22:45)
foreign foreign bf http://marketstreetmortgage.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xxxleap.com/porn+maledom+asshole+princess.html
sexy vedio yoga http://dtktq.com/engine/api/go.php?go=https://www.xxxleap.com/porn+school+girl+srx.html
dad dutar sex http://www.greekrealty.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+japanese+mature+in+gangbang+peruvian.html?p=2
mose xxx video http://m.russvet.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+golf+hairy+mature+foot+fetish.html
sanula bf xxx http://revitalista.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xxxleap.com/porn+big+tits+anal+sex+creampie+eating+dress.html
aleta ocal xxx http://xiha0762.com/777_includes/compteur_liens.php?url=https://www.xxxleap.com/porn+मनाली+चुदाई.html?p=2
yoga bad fucking http://jinbianleech.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.xxxleap.com/porn+face+fucked+backstage+jizz.html
indian jabardasti xxx http://alluringangels.com/special/link.php?url=https://www.xxxleap.com/porn+cumshot.html?p=2
xxx messege jepang http://khmedi.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.xxxleap.com/porn+xxxvidesos.html
video xx 9 http://thesneakeralley.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+short+hair+virgin+small+cock.html
sunny leoni fucked http://cryobrand.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+vids+pororo+xxx+mali+bamako.html
external xxx porn http://doucesoeur.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.xxxleap.com/porn+busty+indian.html
ponrstar pakistani zareen http://alpineinteractive.co.uk/?app=WordpressEmbedForm&url=https://www.xxxleap.com/porn+amade+llaves.html
xhamster story korea http://www.artis.gift.su/bitrix/rk.php?goto=https://www.xxxleap.com/porn+kanti+and+varasha.html
xxxx bf hind http://1888kleenup.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sexy+video+suda+sudi.html
xxx video soniyeon http://itsontheweb.co.uk/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xxxleap.com/porn+english+cunt+dp.html
3gp king pron http://www.unisnab.net/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bengali+sal+larki.html
bf xxx madhuri http://techguy.co.nz/r?url=https://www.xxxleap.com/porn+boyfriend+russian+anal+sex+denial.html?p=2
pornvillanet savita bhabhi http://byulbam.kr/redirect.php?link_id=56&link_url=https://www.xxxleap.com/porn+indian+saresex.html
sex brezzar nursesleep http://genpower.co.kr/website/474/program/1610?url=https://www.xxxleap.com/porn+xx+saxci+video.html
poran.com first night
KatherinePef 2022/06/21(21:53)
xxx chodawne vala http://xinyef.com/include/redirect.php?type=3&id=310&href=https://mehrporn.com/tube/saxxxxy/
dwonload harmony reygns http://honghock.com.sg/redirect.php?network=tradetracker&campaignID=480&url=https://mehrporn.com/tube/vids_vids_vids_hijarai_sex_xxx/
bit hot xxx http://www.feinkost-schmickler.de/link.php?url=https://mehrporn.com/tube/vids_hot_suha_xxx/
new brezeesh com. http://cyberdines.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_video_chumma_chaati_wala/
लंड बुर वीडियो http://tic-online.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_trends_trends_beafxx/
xxxvideo porno america http://cameroncountypa.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mehrporn.com/tube/bur_chudai_dikhao/
madrasi xxx heroine http://bjsyjzlw.com/forum/index.php?thememode=full;redirect=https://mehrporn.com/tube/hima_nude/
bf xxx cudai http://ordineattuari.it/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/videos_videos_videos_porno_israil/
tamil nipple slip http://weltengugger.de/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://mehrporn.com/tube/niksindia_com/
xnxx kenar sex http://woffie.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mehrporn.com/tube/blowbang_hotel_irish/?p=3
sex women opensex http://zoguang.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mehrporn.com/tube/movs_trends_trends_trends_sexsri/
reapreap video porn http://byulbam.kr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/movs_movs_movs_movs_vids_dani_daniels_takes_money/
big tist com http://sukiencode.com/common/Mod_30_conta.asp?ID=4&Link=https://mehrporn.com/tube/xxxsixvideo/
16 sex v http://managingasset.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/db_vids_vids_xxxzmc/
water xxx videos http://mealberry.com/bitrix/redirect.php?goto=https://mehrporn.com/tube/trends_lesbian_pissing_enema_gynecologist/
angelina joliefullsex movies http://hackinggamesfree.com/777_includes/compteur_liens.php?url=https://mehrporn.com/tube/new_kannada_sxe_video/
aurat ki chudai http://mendeleev.vrsoft.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/best_vids_hot_kuttavali_sexy_kutta_nangi_ladki_janwar_wali_sex_scenes/
hot mom america http://sunsetdriveintheater.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/adult_fuck/?p=2
sexy brezza com https://images.google.com.bz/url?q=https://mehrporn.com/tube/first_var_sex_video_with_girl/
http//xxx.bf.raj.wap brazzer com http://528483.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hatasa_hb_xxx_vibo/
mostbet promosyon kodu
WilliamWenda 2022/06/21(21:43)
[url=https://mostbet-giris-az.xyz]mostbet registration[/url] - mostbet скачать на телефон, mostbet casino yukle
накрутка телеграма
Jeromewaync 2022/06/21(21:20)
[url=https://t.me/s/nakruka_priglasitelnaya]накрутка пригласительная ссылка, накрутка тикток[/url] - подписчики тикток, накрутка телеграма
hq servant porn
LewisGuese 2022/06/21(20:50)
latest indian porn http://prodv.kz/bitrix/redirect.php?goto=https://www.pornous.net/db/hd_sexy_video_mota_mota_korar_osud.html
xxx zim vedeo http://xn--80awbgcgn5gwag.xn--p1ai/bitrix/rk.php?goto=https://www.pornous.net/db/movs_videos_videos_videos_beed_maharashtra.html
xxx hd her http://morethanbeautiful.dk/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.pornous.net/db/trends_pretty_hermaphrodite_latex.html
muslims brazzer bf http://bakebig.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/randi_khana_patna.html
videobokep mom gangbang http://www.tireservis.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/unshaved_belgian_vixen.html
vГctor vГdeo xxx http://enseigneangers.com/Home/Go/1093?tabloNo=6&link=https://www.pornous.net/db/vids_tgirl_reality_table.html?p=2
xxx.mom sex vido http://russpluss.no/cc/ccframe.php?path=https://www.pornous.net/db/pronsexs.html
mallu cafe pron http://surgut-kpc.ru/bitrix/rk.php?goto=https://www.pornous.net/db/hot_bengali_sex_blu_xxx_full_movie.html
six ki vidio http://runtale.hamburg/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.pornous.net/db/hot_xxx_vxvx.html
virea dreanking video http://minescale.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/trends_musalmani_sexy.html
www.dog girls xvideos.com http://company-publishing.de/wp-content/plugins/topcsstools/redir.php?u=https://www.pornous.net/db/videos_maktab_oquvchisi_sex_yashirin_kamers_xxx.html?p=2
xxx mp4 xvd http://adultvideo.pro/__media__/js/netsoltrademark.php?d=www.pornous.net/db/8_year_old_open_pussy_real_orgasm.html
jabardast saxi vedoi http://wanderingonpoints.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_vids_langa_sexy_langa_sex.html
jonny singh xxx.com http://sungbong.org/log_outbound.php?business=119581&type=website&url=https://www.pornous.net/db/torture_blond_teen_milf.html
bf hard hd http://portaldiskon.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/french_emo_hooters.html
hindi xxx raep http://taehwankim.com/redirect.php?link=https://www.pornous.net/db/trends_base_xnx.html
brandi love xxxhd http://breakshort.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/white_leather_face_sitting.html?p=2
japan xxx accidents http://к°Ђліґмћђ.com/market/?action=click&area=A-h-02-b&id=561&url=https://www.pornous.net/db/karak_xxx_video.html
redwap sister sleepywalk http://100yearslab.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornous.net/db/videos_2moreclipenjoy.html
hd bp video http://modusuri.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://www.pornous.net/db/doll_shop.html
kendra star masturbation
Joshuahonry 2022/06/21(20:01)
फुक किंग मूवी http://windcyber.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxxxviados
hot sex ghana http://livecitizen.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_ukrainian_3d_monster_military
mom sleeping boyfriend http://peise.eu/blog/wp-content/themes/planer/go.php?https://renklipornoo.net/too_desi_43
xxsex marathi vidio http://420581.com/relay.cgi?relayid=lin_jrnishi&url=https://renklipornoo.net/too_german_lesbian_intro_classic
sex vido prom http://care222uvlamp.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_idnxxx
old girls bp http://www.hippa.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_southxxxvideo
rose hd xxx http://wrightsuccess.co.nz/wp-content/themes/eatery/nav.php?-Menu-=https://renklipornoo.net/too_hide_xxsex
xxx vam hd http://latex-vixens.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_birthday_jungle_poor_girl
bangladeshi new scandal http://vinhomesforsales.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_xxxmoviessexy
porn mms rape http://jaehyeok.kr/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_vids_doctor_ka_bf
nepal ka bf http://aqua-sun-intl.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vomica
jivhih xxx com http://paulklebnikov.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_extreme_anal_sex_sailor_mud
xxx poun new http://newyorkabogado.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sex_video_students_teachers
xxx desi vdos http://worldmongol.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_marwadi_pakistan_sex_video
allindian xvideo s http://equalpharma.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://renklipornoo.net/too_movs_movs_movs_movs_movs_trends_vids_vids_vids_kalyani_priyadarshan_xnxx
all sxxyi vido http://modax.ru/dir/dirinc/click.php?url=https://renklipornoo.net/too_cousin_sex_indian
hot movie xx http://pibspb.stroykat.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_bahadurpur_xx
crimple sex video http://jcworld.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_moaning_beaver_audition
phonerotica free download http://currentlocaltimes.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_brutal_quickie_milk?p=2
chest sucking porn http://www.predkam.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_trends_victoryaox
julina jansons sex.com
LeslieNag 2022/06/21(19:58)
japan sex wacth http://vestnik-muiv.ru/bitrix/rk.php?goto=https://www.porningo.com/best/sania%20mirza%20sex.html
www.iwank tv com http://miet.pro/bitrix/redirect.php?goto=https://www.porningo.com/best/hunk%20cuckold%20bisexual%20boyfriend.html
sexy video nepal http://orel.mongolshop.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/top%20vids%20xxxxxxxxxxr.html?p=2
hot xxxx sex http://moistureprotection.com/engine/link.php?url=https://www.porningo.com/best/trends%20indian%20lessbain%20hot.html
sliding sistar badwep http://yougar.com/?app=WordpressEmbedForm&url=https://www.porningo.com/best/janwar%20wali%20bf%20picture.html
punjabi sisters porn http://mollyockettu.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/neend%20wali%20blue%20film.html
game sex nosensor http://poligon-td.com/bitrix/rk.php?goto=https://www.porningo.com/best/anti%20puku.html
gye xxx video http://cleancorp.co.nz/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porningo.com/best/trends%20sologirl%20asian%20femdom%20korean.html
sexygirl nipples bitting http://wongwienyai.com/plugins/guestbook/go.php?url=https://www.porningo.com/best/movs%20movs%20movs%20movs%20doctor%20doctor%20doctor%20doctor%20doctor%20xxx%20sex%20video.html
hindustan sex porn http://kraftpaket.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/indian%20vip%20sex%20vedio.html
punjabi college fuck http://aristidesguitars.us/__media__/js/netsoltrademark.php?d=www.porningo.com/best/asian%20anal%20sex%203d%20girl%20nextdoor.html
houses to foking http://morethanbeautiful.dk/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.porningo.com/best/romantic%20cuckold%20bisexual%20basement.html
www.porn.hq.school girl rape.com http://sunlutang.com/blog/wp-content/themes/Attitude/go.php?https://www.porningo.com/best/best%20xxxsixbf.html
bali sex massage http://durix.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/trends%20vids%20mmxxxm.html
sex on bad http://bangalorebuildtech.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20movs%20videos%20movs%20movs%20movs%20movs%20movs%20vids%20vids%20vids%20vids%208bang%20bros.html
pranitha sex videos http://k-4.su/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20scot%20girl.html
www.dawndesir com xxx http://stellanekman.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.porningo.com/best/sosur%20bouma%20bf.html
famll ystrokes com http://bridgingaps.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/सेक्सी%20पिक्चर.html
nude college student http://le-magasin-de-la-coinche.com/sso/logout?service=https://www.porningo.com/best/vvvvvvv%20xxxxxx.html
sexi blue movie http://www.russwood.ru/bitrix/rk.php?goto=https://www.porningo.com/best/desi%20local%20xxx%20sex%20video.html
kamsutra porn videos
JacksonVossy 2022/06/21(18:54)
rape bahu xxx http://alutech35.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/db%20hot%203xx%20saxy%20video%20sax
bokep lagi masak http://youronceuponatime.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ruperttube.com/xxx/db%20bangladeshi%20madrasa%20girl%20sex%20with%20huzur
aberami tamil sex http://www.tehnomed.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/videos%20db%20socks%20lesbian%20granny%20anal%20casting
blackoncops xxx video http://www.queach.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/arjun%20wife%20sex%20video
hindi rapexxx vieo http://eco-cities.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.ruperttube.com/xxx/xxxxvedioc
sex jharkhand video http://bits.media/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20mom%20son%20forced%20beeg
student 18yer sexx http://л§ќ.com/site/languages/languageA/3?url=https://www.ruperttube.com/xxx/db%20db%20ghetto%20interracial%20dutch
nelson porn bbw http://dskcomfort.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/videos%20femdom%20ebony%20bbw%20see%20through
maaysian indian porn http://commodorec64.com/engine/go.php?url=https://www.ruperttube.com/xxx/big%20tits%20anal%20sex%20cheating%20smoking
hor x video http://zovstart2020.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/prom%20beeg
august xxx video http://yousentadickpic.com/away?to=https://www.ruperttube.com/xxx/ukrainian%20nurse%20sex%20tape
hamster xxx vidio http://france-hotel-restaurants.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/blindfolded%20gym%20dap
xxxx sonaksi sinha http://jfyys.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.ruperttube.com/xxx/db%20db%20videos%20siya%20sexy%20videos
xxx www gav http://harmonyridge.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://www.ruperttube.com/xxx/choot%20chudai
pron xnll sixy http://atleticograu.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.ruperttube.com/xxx/beautiful%20girls
kanyakumari sex video http://tattoosbyion.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/home%20local%20toking%20hinde
हिन दीसेस कसीबिऐफ http://nightrx.com/wp/wp-content/themes/Attitude/go.php?https://www.ruperttube.com/xxx/xxx%20hot%20videos%20vip
hacker vidio sex http://birwazqatar.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/kuxxx
xxxx bideo 2010 http://exclusive-p.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/bas%20pa%20choda%20chudi
power plate porn http://djangoaccessories.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/mmf%20tall%20ass%20to%20mouth
monalesa sex poram
Jonathanniz 2022/06/21(18:54)
xxx forced student http://qehbeler.biz/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.pornftw.org/too%20esliping%20sex.html
सेक सि बिपी http://tele-inmueble.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.pornftw.org/too%203xx%20sunny%20leon%20vedio.html
xxx video dawomlod http://bouncin-hardcore.co.uk/inccounter.aspx?Name=CarpalInstability&Goto=https://www.pornftw.org/too%20vids%20xxxxxfx.html
american sex download.com http://insulator-shop.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20indian%20flash%20mms.html
indan sxx vidou http://zoguang.com/BusinessClickthroughs/add?website=https://www.pornftw.org/too%20vids%20keez%20muves.html
japanese gangbang xxx3gp http://kristela.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.pornftw.org/too%20www%20sexsi%20hindi%20bf.html
desi sex mp4videos http://zerobab.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.pornftw.org/too%20video%20xxx%20doj.html
xxx www es http://monitorimmobiliare.com/view/log/redirect/index.cgi?url=https://www.pornftw.org/too%20wrestling%20teen%20anal%20sex%20mature.html
hdsm xxx hd http://alakani.org/ccir/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20vids%20dany%20danish%20fuck.html
ada sanchez daftsex http://black-tubes.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sisu%20der%20xxx.html
xxx4k indian lokal http://animationimages.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornftw.org/too%20xxx%20sax%20hindi%20com.html
sneaky sex com http://www.shop.miele.ua/bitrix/redirect.php?goto=https://www.pornftw.org/too%20old%20man%20suck%20teen%20nipple.html
sex ashvetya rai http://xn----7sbalvbf1aol6azm.xn--p1ai/bitrix/redirect.php?goto=https://www.pornftw.org/too%20movs%20dare.html
momxxx hot hd http://www.santafepacking.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20नंगी%20सेक्सी%20ब्लू%20पिक्चर.html
jarman girl hot http://waytoofab.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20vids%20ssbbw%20first%20time%20husband%20watches%20wife.html
chinesxxx new video http://strydeinstitute.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bf%20palang%20tod.html
hd sex daeonload http://ratatui.com/goto.php?url=https://www.pornftw.org/too%20hollywood%20actress%20real%20blow%20job.html
toly bod xxx http://orces.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20videos%20bf%20beautiful%20girl%20ki%20chudai.html
xxxxxxxxxx saxi video http://familyhealthformothers.com/eng/tofv?tourl=https://www.pornftw.org/too%20lover.html?p=2
सेक स शालु http://litgid.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20creampie%20in%20gangbang%20dp%203d.html
накрутка подписчиков вк
GarryChell 2022/06/21(18:32)
[url=https://t.me/s/podpischiki_nakrutka777]накрутка подписчиков бесплатно[/url] - накрутка просмотров телеграм, накрутка пригласительная ссылка, накрутка тикток
summer brielle police
KimberlyINhit 2022/06/21(18:17)
desi milky bhabhi http://04744.biz/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.porningo.com/best/movs%20bokep%20tkw%20indo%20vs%20majikan%20arab.html
www.xxx sexy vidio http://brandnewmi.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.porningo.com/best/pashto%205com.html
sixy rumi nath http://magnumloter.hu/wp-content/plugins/butterkekse/redirector.php?url=https://www.porningo.com/best/indian%20aunty%20undressing.html
puck mom porn http://comreestr.com/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20xxxmcx.html
neha kakhar sex http://sjpaintballs.com/engine/redirect.php?url=https://www.porningo.com/best/desianty.html
desi lady video http://umniy-dom.su/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20videos%20vids%20jor%20jor%20se%20maro%20chut%20mein%20hindi%20mein.html
only12porn com hd http://perevtul.ru/bitrix/rk.php?goto=https://www.porningo.com/best/movs%20meena%20sharma.html
xx x vdo http://softwarecentrum.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/girdle%20lap%20dancing%20dating.html
www.3nxx bideo com. http://katanachat.ru/go.php?go=https://www.porningo.com/best/reyl%20mom%20san.html
3rat hd videos https://www.google.bj/url?q=https://www.porningo.com/best/videos%20reverse%20gangbang%20tokyo%20spandex.html
xxx bf sanni http://cakissime.com/acontent/click?target=https://www.porningo.com/best/valentina%20nappi%20boobs%20hd.html
xxx desi japan http://bricolagefacile.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.porningo.com/best/high%20school%20girls%20shower%20spy%20cam%20indian.html?p=2
tubdi sex video http://enrouteversmadagascar.com/wp/wp-content/themes/prostore/go.php?https://www.porningo.com/best/movs%20movs%20videos%20vids%20vids%20vids%20hindu%20bangla%20xx%20boudi%20lokal.html
dog xxxx vdo http://peaceloveseeds.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/german%20pissing%20bikini%20german%20lesbian.html
xxx videos ahd http://pillarlink.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/dogi%20style%20xnxx.html
enthi xxx videos http://remark.moscow/bitrix/rk.php?goto=https://www.porningo.com/best/bangala%20bulu%20filim.html
brazzer porn download http://bac91.de/go.php?https://www.porningo.com/best/mature%20amateur%20clamp.html
wwwxxx video मराठी http://originalaquaponics.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/film%20porno%20cina%20gemuk.html?p=2
verigin geril sexvidio http://bigdapartmentlocators.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.porningo.com/best/db%20riya%20tulsipur.html
gujrati sex movies http://eling.by/bitrix/rk.php?goto=https://www.porningo.com/best/nxxx%20sex%20pali%20rajasthan%20muliyavas.html
bong mydr.com sex
Leonarspak 2022/06/21(18:07)
indian wife bucket.com http://sinix.co.kr/url?https://www.goodtastemovs.com/bd-rani-jabardast-school-girls-open-sex-video.html
sunnay liyoni bf http://vineon.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.goodtastemovs.com/bd-russian-lollipop-uniform.html
divya xxnx कॉम http://webtrainingcourses.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.goodtastemovs.com/bd-anal-teen.html?p=2
blondie brandi love.com.xxxvedio http://gkpervosvet.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-super-mario-xxx-sex-video.html
www.coren sex video http://anka.at/adserver/api/click.asp?b=763&r=2477&u=https://www.goodtastemovs.com/bd-cheating-wife.html
kompoz bp x http://waleedcommunications.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-belly-dance.html
xx video jabardast.com http://weblinkbroadband.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-india-porn-movie.html
cartoon xx photo http://pintorprofesionalbarcelona.com/gbook/go.php?url=https://www.goodtastemovs.com/bd-from-india.html
snxporn mms video http://canoeminsk2016.by/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-trends-hot-perambur.html
xxx bokep cece http://yjflex.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.goodtastemovs.com/bd-hot-mom-uncut-dick-ravage.html
www xxx miya http://lenina.orklinika.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-choti-choti-ladki-ka-sex-bf.html
www.pissingout door com http://vastopportunities.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.goodtastemovs.com/bd-vids-vids-vids-vids-db-xxx-vibeso-hd.html
sexye vedio hd http://dev.service-gsm.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-thamil-ponnu-xxx.html
muslim sex download.com http://shangxiannet.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.goodtastemovs.com/bd-sexy-blue-film-sexy-blue-film-sexy-blue-film.html
xxx big tait http://bxapi.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-db-indian-college-girl-pain-full-fast-time-fuck.html
mia khalifa creampied http://em-newstime.de/redirect?goto=https://www.goodtastemovs.com/bd-japanese-mom-bus-foot-worship.html
shizuka xxx com http://expressfiles.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-db-ava-addams-and-bill-baily-in-my-first-sex-teacher.html
sanilion panu video http://portmoodygym.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxxbli.html
tv anchor nude http://truthfultravel.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.goodtastemovs.com/bd-hindi-xxx-sax-full-video.html
playboy model thai http://kaitlinmay.com/j0.php?url=https://www.goodtastemovs.com/bd-indian-village-girl-hidden-sex-video.html
wallpaper suhagrat sex
Kevinhox 2022/06/21(17:22)
3gp orgasm porn http://chiado-apartments.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.movstars.com/vids+trends+lesbian+pissing+enema+gynecologist/?p=2
big tifs video http://miltondias.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.movstars.com/vids+movs+vids+vids+vids+presteis+jessi+jan+xx/
samll fuck mom http://andrewvaughn.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movstars.com/vids+odis+sexy/
hindi xxxvideo film http://puremarket.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+sex+mynarm/
anushka sen chut http://alexaskew.co.uk/wp/wp-content/themes/planer/go.php?https://www.movstars.com/vids+sex+in+sokar+hindhi/
rajwap anime hentai http://christmascardss.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+hot+full+sex+xx+full+sex/
sex vido hot http://dev29.oboi-opt.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+sexa+videos+kannada/
b porn hd http://babyquiltsforsale.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+aaqe/
indion 23 vdeos http://hzfxyy.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://www.movstars.com/vids+joti+xxx/
milky boob s http://pricelesstore.com/scripts/jumparound.cgi?goto=https://www.movstars.com/vids+hot+kavitabhabhisex/
मराठी सेकसि बिपि http://kukjea.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+videos+videos+videos+xxx+dase+bp+video+gujarati/
xxx sd v http://xn----7sbhktkqzt.xn--p1ai/bitrix/rk.php?goto=https://www.movstars.com/vids+pornstar+irish+asian+interracial+sex/
vk porn indian http://cpanel.design-elm.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+xxxvideos+latest/
jammu xxx vedio http://xn----8sbbdpd1c8ahk.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+amateur+ghetto+beaver/
ngentot bocah sd http://dafab888.com/view/log/redirect/index.cgi?url=https://www.movstars.com/vids+hot+big+balls+aunty+xxx/
indian porn waxing http://maremar.md/index.xml?return=https://www.movstars.com/vids+bangla+schoolxxx/
xxxx news video2019 http://hydro2wed.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+telugu+actor+priyamani+sex+videos/
arravani sex phoros http://internationalvodkaday.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+asian+arabian+contest/
aaliya bhatts sex http://steensels.net/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.movstars.com/vids+banana+english+holiday/?p=2
videosex massage girl.com http://gerardbaldwin.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+russian+anal+sex+freckled+first+time/
xxx video xxx
KayleeDap 2022/06/21(15:28)
bДєue film bangladeshi http://zfgerenabarrena.com/i/r.php?u=https://www.fareporno.org/trends/baaghi%20boss/
www.sex in woods.com http://steensels.net/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.fareporno.org/trends/boss%20portuguese%20french%20amateur/
xxxsey hd com http://ghmedia.com/search/rank.cgi?mode=link&id=69&url=https://www.fareporno.org/trends/mom%20and%20san%20bcoz%20com/
dowload porno jepun http://solobears.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.fareporno.org/trends/videos%20videos%20videos%20rashmi%20ka%20mundan%20kar%20xxxxxx/
hitomi tanaka library http://sawati.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/battle%20girls/
office big nipples http://belgorod.ru-vas.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/chinese%20ktv/
xnxx pak h.d http://papefarm.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20boudi%20hot%20open%20khula%20mela%20video%20jkmedia/
lauren coleman porn http://vendoinmuebles.mx/gotoURL.asp?url=https://www.fareporno.org/trends/wwwxxxxxz/
blackporn vedio hd http://euro-land.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/antique%20clit%20pizza/
xxx com 180 http://alluresurgeryspa.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/db%20xxx%20sexy%20video%20seal%20todte%20hue%20khoon%20nikalte%20ladies%20ka%20oneday/
xxx kom muvi http://juniortennis.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/trends%20hot%20baf%20vieoas%20xxx/
new pornbaba fat http://rya.domex.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/trends%20kuwari%20ladki%20dog%20sex%20com%20bf%20video/
videos japanese squirt http://jfyys.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/indian%20braces%20tourist/
hot garl sax http://muzrussia.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxxfa/
hot vigana xxx http://oknaeburg.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/chubby/?p=2
www six porn.com http://metallbau-kaiser.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.fareporno.org/trends/db%20vids%20old%20xvideo3d/
15yaears xxx videos http://ohrana-neva.gorodarmavir.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/malik%20servant%20sex/
dad daughter hentai http://ifanox.com/Home/SetCulture?culture=ar&href=https://www.fareporno.org/trends/solo/
sex video koyal http://575564.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/dasi%20vabi%20sax%20video/
muslim desi mms http://akkras.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/muscled%20country%20store/
xhamster animal sex.
JustinAbalo 2022/06/21(15:24)
n xx moves http://hvsp.com/jump.php?url=https://www.pornftw.org/too%20chhoti%20chudai%20mms%20viral%20video.html
hot sex jacklin http://termont-industrie.be/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornftw.org/too%20xzwxxxx.html
neked sexy vido http://kcm.ua/bitrix/redirect.php?goto=https://www.pornftw.org/too%20muslim%20girl.html
xxx hijra rape http://computer-benutzer.de/institucional/redirect.asp?url=https://www.pornftw.org/too%20xxx%20gand%20marne%20lage.html
xxx.out of control http://tele-inmueble.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.pornftw.org/too%20mmf%20asian%20titless.html?p=2
bollywood xxxxy video http://pirgazi.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20kannada%20taking%20with%20sex%20vidios.html?p=2
marathi teen sex.coml http://googleplayer.net/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornftw.org/too%20maa%20bete%20ka%20sexy%20pyar%20video%20xxx.html
depika portion xxxhd http://bonjour-france-japon.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://www.pornftw.org/too%20uttara%20sex%20video.html
ah ah xxx http://miwebworks.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20revenge.html
alisa amore fucking http://scoogo.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.pornftw.org/too%20movs%20bhojpuri%20open%20sexy%20sunny%20leone%20ka%20bp%20gana%20ke.html
rafiganj sex video http://glasshousecollective.com/~jensen1242/gbook/go.php?url=https://www.pornftw.org/too%20lesbian.html
xxx.mia khalifa com http://store0.com/wp/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20trends%20yoga%20homemade%20gay%20black%20male.html
xlxx vidoed download http://avrilhair.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20kannada%20githa%20antay%20sex.html
ngentot cewek kerdil http://www.spbrus.news/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20vids%20videos%20sxe%20hd%20xx%20mom%20viedo.html
video masage sex http://indyweddingphoto.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bhabhehot.html
note america xxx.com http://abrisplus.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20cute.html?p=2
xxx गोगा पीर http://renoquotes.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornftw.org/too%20caram.html
bokep abg amerika http://rencontreslocales.eu/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornftw.org/too%20indian%20desi%20sex.html
sofaleone sex videos http://babydecor.org/diary/out.php?id=asddf&url=https://www.pornftw.org/too%20baikunthpur%20sex%20marchantia%20sex.html
indian kamshutra redwap http://xn--90ahc1ac7aeq.xn--p1ai/bitrix/redirect.php?goto=https://www.pornftw.org/too%20german%20teen%20porn.html
tit hd sec
Isaacsig 2022/06/21(14:15)
force fast fuck http://xtrlzyw.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pornobase.net/mv_forced_thief/
chinese rape sex http://motivezvous.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://pornobase.net/mv_indian_feet/
sex top 1.com http://bcnowinnovations.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_secure_sexy_videos/
www thiruttu masala http://www.qualcom.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_african_hentai_monster_hippy/
www sex bf http://pergiene.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_oldandyoung/
redwab kakek dukun http://formofrocket.com/wp-content/themes/begin0607/inc/go.php?url=https://pornobase.net/mv_wrapped_bondage_japanese_big_tits_black_girl/
miya kalpa sex.com http://omsk.chistoff-laundry.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_quickie_milf_anal_sex_lesbian_interracial_sex/
xxx balek 14 http://basecurrent.com/engine/track.php?url=https://pornobase.net/mv_all_xxx_videos_belonging/
assmise sex video http://juicetours.com/blog/wp-content/themes/delicate/gotourl.php?url=https://pornobase.net/mv_hd_sex_xxx_gujrati/?p=2
bilik six video http://abroadminded.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://pornobase.net/mv_hot_xxxxis/
open on sex http://herbuse.com/wp/wp-content/themes/begin44/inc/go.php?url=https://pornobase.net/mv_trends_trends_pakitani_ful_hend_job_sex/
japanhd xxx mertua http://아크릴가공.com/linkchk.aspx?no=1171&link=https://pornobase.net/mv_librarian_lap_dancing_polish/
saima xxx vodeo http://darksiderecords.de/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://pornobase.net/mv_clothed_pissing_fat_teen_israeli/
xxxnx bat collection http://resqnet.com/site/wp-content/redirect.php?type=website&id=352113&site=https://pornobase.net/mv_sexy_lota_lota_video_sexy_video/
redwap hasmethoon girls http://jbbar.or.kr/blog/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_odisaxxxvedio/
georgie henley sex.in http://replacekey.com/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://pornobase.net/mv_vids_vids_vids_vtrahevip_tv/
indean barzzer redwap http://celebritylink.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_trends_bokep_hot_mom_jav/?p=2
x video bathroom http://nolimits.de/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://pornobase.net/mv_videos_englishsexypicture/
izumi koizumi xxx http://stampsnl.com/Pages/GoTo.aspx?link=https://pornobase.net/mv_videos_hot_adult_sex/
sunny nigam xvideo http://zerobab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://pornobase.net/mv_bluetooth_chudai/
besi toy secx
JocelynZom 2022/06/21(11:59)
xxxxxx sakce bedeo http://dorm72.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/indian%20girls.html
winter sex movies http://job-lux.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/gaon%20mai%20chudai.html
poan star girl http://spartherm-ru.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/dragon%20nast%20sex%20video.html
xxx intar crase http://serhiosqorro.kazakh.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bound%20real%20orgasm%20russian%20mature.html
పైలెట సెక స http://comma-agency.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bangla%20galagali%20with%20sex.html
shemale jav mp4 http://appleshop.info/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/arabsixmove.html
bp xxx sot http://toudtschool.be/modules/wordpress/wp-ktai.php?view=redir&url=https://www.desipornforum.com/hot/db%20snatch%20tranny%20thong.html
amerecan sxe vifeo http://shopsmallhiltonheadisland.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/42%20age%20aunty%20foking%20owner.html
omg18 jessica james http://recnarmed.ru/go.php?url=https://www.desipornforum.com/hot/big%20nipples%20groping%20amateur%20in%20gangbang.html
xxx9 free download http://thedawnofanewday.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.desipornforum.com/hot/indian%20husband%20wife%20romantic%20sex.html
baba ki xvideo http://interitcorp.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.desipornforum.com/hot/machien%20xxx%20nappi.html
kajl xxx vodio http://tts-festool.com/adlandredir.aspx?returnurl=https://www.desipornforum.com/hot/shami%20bidesh%20thake%20chhabraboss%2011.html
man vs animalxxx http://xn----7sbabde0b4cdqervo.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/srx%20vidio.html
chudaie ki videos http://ziyuanji.cf/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/thailandsexcom.html
bf china sexy http://livingtracks.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/kannbe.html
xxc sexy videos.com http://pyatigorsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/friends%20with%20benifits.html
xxx sex new http://putin2018.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/trends%20xxx%20school%20giris%20sex%20hd%20videodownload.html
xxx lana phodes http://xn----7sbbavaqkmbvh9axgemw2e.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/orgasm%20compilation%20italian%20anal%20sex%20ass%20worship.html
xxx sd vidiyo http://mekzin.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.desipornforum.com/hot/behosh%20karke%20sex%20video.html
hindi cartoon sex http://100yearslab.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.desipornforum.com/hot/indianpornxxxvideo.html
wwwwww video xxxxx
Kaitlynicerb 2022/06/21(11:44)
dies sex hd http://omnya.com.au/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porno-ultimum.com/vids_big_cock.html
jampa ka xxx http://vpengzhou.com/wp-content/themes/begin44/inc/go.php?url=https://www.porno-ultimum.com/vdz_XLp_daddy_aur_mausi_ke_rishton_mai_chudai_ki_latest_xxx_clip.html
pornvideohd 4k video http://support.arcline.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_KNy_desi_bhabhi_showing_her_boobs.html
xxxxxx the video http://voskhod.digital/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_4Wm_desi_girl_hot_show.html
xxx visos hd http://swishseoagency.co.uk/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_2LK_mia_khalifa_arab_desi_big_boobs_porn_star_swimming_pool_fuck.html
salmankhan xx vide http://kazkem.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_hdxnxxxvedios.html
सक स बियफ http://msk.komsvar.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_movs_bush_venezuelan_ukrainian.html
boni garill xxx http://tashirovo.bizbi.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_BsZ_sexy_girl_sucking_a_thick_cock.html
youjizz full hd http://cloudkash.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.porno-ultimum.com/vdz_OcQ_indian_aunty_outdoor_hardcore_xxx_porn_mms.html
xxx alleta ocean2019 http://kerbedis.lt/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.porno-ultimum.com/vdz_KzD_malayali_car_sex_desi_porn_with_mallu_audio.html
18 mp4 download https://www.google.dm/url?q=https://www.porno-ultimum.com/vdz_rKU_desi_busty_house_wife_with_her_young_devar_mms.html
xxx vodes x7 http://www.boathousenj.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_K8q_indian_bhabhi_with_devar.html
boudi chudai hd http://bilmax.com.ua/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_UuS_hot_gujarati_girlfriend_gives_blowjob_to_boyfriend_before_fucking.html
rasagula xxx video http://thebuyerlist.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.porno-ultimum.com/vdz_p68_desi_wife_fucking_and_sucking_various_position.html
you porn forced http://jianlecai.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.porno-ultimum.com/vdz_2U5_servent_maid_pussy_licked_by_his_horny_indian_house_owner.html
dumka sex video http://electrastyle.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_hot_mobeen.html
xxx pushy bp http://alohageneblog.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_sahara_ji_ki_bf_film_hd.html
francesca le onlyfans http://maps.google.com.hk/url?q=https://www.porno-ultimum.com/vdz_9u7_tudey_my_foked_step_very_nice_and_good_luck.html
desi sleeping voyeur http://scottborison.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.porno-ultimum.com/vdz_Gi8_sexy_lankan_girl_blowjob.html
hindi.sexsi pornhubxxx video http://yjerk.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_PlQ_deepika_beautiful_girlfriends_pussy_from_patna_on_video_call.html
xxx sd. videos
LaurenVen 2022/06/21(11:41)
fake hospital mobile http://zhbi5.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-23L-slut-gets-banged-hard
а¤аҐ‹а¤Ў а¤ѕsex video http://marinabaotic.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.dalporn.com/video-6M9-indian-clean-pussy-aunty-sucking-and-fucking-game
sanny leone sexx.com http://iqads.ro/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-hMP-milfcums-com-my-boyfriend-fucks-with-my-mom-india-summer
wwwaunty sex com http://www.storwize.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-dZY-kerala-office-very-cute-girls-with-boss-hotcamgirls-in
nublock xxx movix http://notredom.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-sexy-video-banda-banda
nigro sex group http://parket-outlet.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-l9b-bubblegum-boobs-desi-xposed
xxx hd v. http://findhomeloansnow.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-4TS-naughty-saali-jija-ke-mastram-sex-ka-indian-family-fuck
azarbaijan massag xxx http://drinkidrunk.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Fkh-beauty-young-girl-with-hot-body-nude-and-recorddesi
sex.x x xx http://www.cemsys.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-RJr-cute-young-desi-gives-me-blowjob
pooja ki bf http://detochka.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-ns3-hairy-mature-indian-aunty-sucks-fucks-and-creampied
xx vidios com. http://astrahan.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-A2wn-home-sex-video-of-raipur-s-newly-married-couple
hd sex xxxxvedio http://arrowcatmarine.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-lr7-mature-maid-sucking-dick-of-her-house-owner-pov-video
sapna choudhary xxx http://gorillapills.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-eXD-indiangyal-getting-her-upper-body-tickle-tortured
sindu batminton porn http://casadelmarcabo.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/db-muh-me-dena-xxx-hindi
horny rape mom http://htvc.com.vn/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dalporn.com/video-F3U-desi-threesome-couple-in-hotel-with-hindi-audio
420 sex hd http://xn--80aaah6aecoj2af4a0i7b.xn--p1ai/bitrix/redirect.php?goto=https://www.dalporn.com/video-7gu-desi-house-wife-fingering-herself-when-alone-and-horny
sa xxx za http://12xgalleries.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dalporn.com/video-oWo-yourradhika-rare-private-video-full-face
hdxxx school girls http://www.poznanie.com.ua/bitrix/rk.php?goto=https://www.dalporn.com/db-vids-pissed-on-softcore-pussy-stretching
drias x videi.com http://profitableex.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AvNR-a-must-watch-homemade-indian-sex-scandal-video
hinder porn video http://firehousebarandgrill.com/engine/go.php?url=https://www.dalporn.com/video-LLL-horny-desi-girl-masturbating-her-horny-pussy
silpeack xxx vidoe.com
KayleeDap 2022/06/21(11:40)
girls animals bf http://akkumuljator.by/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20indian%20home%20guard%20aunty%20sex/
lesibiyen videos download http://amatorska.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/love%20mom/
xxxxxxxx video teacher http://rastede-basketball.de/aklick.php?id=529&siteurl=https://www.fareporno.org/trends/indian%20desi%20village%20sex%20khatiya%20video/
imggris cxx com http://ulyanovsk.movius.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/amsterdam%20farm%20couch/?p=2
indian school mms http://theraology.com/wp-content/redirect.php?type=website&id=352113&site=https://www.fareporno.org/trends/japanese%20mom%20asian%20femdom%20pussy/
feeding sex video http://akhavan-architect.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sadhvi%20pragya%20thakur%20sex%20mms/
www.xxx video downlods http://zohakish.ir/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.fareporno.org/trends/fisting%20golf%20music/
ШіЩЉЩѓШі hd 2019 http://hotelakbulut.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.fareporno.org/trends/sex%20blue%20nepali%20video/
arabian bus sex http://delkom72.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/tamil%20sex/
www xxxxx vides http://interhiper.com/uh/link.php?url=https://www.fareporno.org/trends/vids%20vids%20full%20porn%20hollywood%20movies/
video naruto bokep http://niggafetish.com/forum/index.php?thememode=full;redirect=https://www.fareporno.org/trends/sexi%20vidio%20bhartiya%20mahila/
china school grilsex http://xn--80apgve.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/video%20lucah%20artis%20melayu/
www.com xxxvedeo momson http://lightaircn.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/chachi%20ji%20bi%20f/
barojar com hdxxx http://flowersweb.info/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20videos%20videos%20videos%20friend%20french%20casting%20booty/?p=2
karnataka actors sex http://filmoteca.ro/adserver/api/click.asp?b=763&r=2477&u=https://www.fareporno.org/trends/eva%20butt/
nxnxnxxx xxxx video http://ehefueralle.de/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/dogi%20style%20xnxx/
dane jons com http://fitclubmh.cz/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.fareporno.org/trends/hot%20texi9/
xoxxx xxx com901 http://annalieselemmon.com/link.php?go=to&url=https://www.fareporno.org/trends/videos%20fokin%20xnxx/
westindies sex hd http://croatia-tennisacademy.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.fareporno.org/trends/army%20greek%20gay%20straight/
bigboobs bhabhi porn http://1810.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/ukrainian%20stud%20hairy%20mature/
crot hot mom
JesusCap 2022/06/21(11:06)
karrie marrie porn http://evolve-unlimited.com/get.php?url=https://www.dampxxx.com/too/ruined-orgasm-sauna-self-fisting.html
ЩЃЫЊЩ„Щ… ШіЩ€ЩѕШ±ШЁШ§ШШ§Щ„ Ш®Ш§Ш±Ш¬ЫЊ http://bentleybot.com/ys4/rank.cgi?mode=link&id=12&url=https://www.dampxxx.com/too/tadap-movie-sex-scenes.html
xxx video one http://zdesign.org/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.com/too/3gp-king-japan-sex-videos.html?p=2
redwap girls shit http://asianelevators.com/engine/redirect.php?url=https://www.dampxxx.com/too/asian-amateur-hairy-mature-leather.html
xxx xxcx com http://www.fabrika-moder.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxxx-video-5min.html
oil masage videos http://edo.naks.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/db-4kxnxx.html
onlin xxx vidos http://learnccna.com/440/sa/redirect.php?url=https://www.dampxxx.com/too/small-cock-gynecologist-bush.html
sani keen xnxx.com http://zaharenkov.boss.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/baesxx.html?p=2
videos sex thailand http://earbat.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/indianoldmanporn.html
simhala hidden camsex http://genotible.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/vids-trends-vids-seatle.html
ten xxxx video http://mansoftsystems.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.dampxxx.com/too/mom-and-son-salpink.html
deni dayal xxx http://pikchi.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/massage-sikis.html
big ass girl http://crossbowsport.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.com/too/sindisex.html
sexy video downloaf http://artfulporn.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxx-rep-bipi.html
download xx vedio http://dondavisauto.com/acontent/click?target=https://www.dampxxx.com/too/topless-threesome-nylon.html?p=2
2019 xxx new http://scrupules.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.com/too/sri-lankan-new.html
xxx cathalic sister http://moscow.cnt.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/marathi-sare-gf-hom.html
sex rock mini http://e23.eu/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.com/too/vids-face-prostate-twink.html
fap grils sex http://lasttoknowmusic.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/newsexxnxx.html
xxxvidio 40 age http://df2.eu/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.dampxxx.com/too/boudi.html?p=2
download mostbet apk
Timothyexows 2022/06/21(10:10)
[url=https://mostbet-giris-az.xyz]how to withdraw money from mostbet in india[/url] - https mostbet com зеркало, mostbet.com
a grade movie
KathrynBoock 2022/06/21(09:51)
mamta xx video http://tvmaniacs.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AvFl-homemade-white-latina-chinese-and-indian-wife-bbc-gangbang-compilation-milf-mom-amateur-interracial-real-hotwife-big-ass-big-tits-sex-big-black-dic
lucky xxx 12 http://btsviagens.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-FdC-cute-college-girl-playing-with-her-virgin-pussy-video
xxxx कैटरीना vi http://top-skypka.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-HpN-desi-sexy-teacher-sucking-student-dick
jeny smith blowjob http://aandr-rentals.com/external.php?url=https://www.dalporn.com/video-41U-naughty-saali-aur-jiju-ki-de-dana-dan-hardcore-chudai-xxx
redwap teresa ferrer http://kit-34.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-EI5-indian-housewife-gets-mouth-fucked
pron video mp4 http://equityevolvedtv.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-gGg-satin-maid-feeling-dick-in-satin-shorts
xxxx videos play http://uedpescara.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dalporn.com/video-1fm-hidden-video-recording-housewife-dress-changing
india xes vid0 http://thetimelessdetective.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/db-xxx-videos-brathar-and-sistar-rap
jessica fucking videos http://inolight.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dalporn.com/video-cg1-sexy-nepali-girl-nude-video-for-bf
ghatsila sex work http://ifrit-ufa.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-l0g-sl-couple-blowjob-fucking-and-masturbating-part-4
sex video sikkim http://ironcookie.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.dalporn.com/db-pehli-baar-choot-mein-lauda-daal-te-hue-ki-video-phone
prether sex videos http://www.google.ws/url?q=https://www.dalporn.com/db-vids-bolu-film-new
only bangla sex http://rennts.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.dalporn.com/video-GzA-amateur-wife-first-cuckold-amateur-frau-erster-hahnrei
lirki six video http://visiongain-reports.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-HqT-horny-girl-playing-with-boobs
sexy film downloading http://specpit.com/bitrix/redirect.php?goto=https://www.dalporn.com/video-Lqd-indian-hairy-pussy-sex-of-bhabhi-in-missionary-and-doggy-style
maripier morin porno http://gaia-lesvos.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-db-vids-vids-plumber-huge-tits-latex
shoplyfter full movies http://photojanik.com/engine/redirect.php?url=https://www.dalporn.com/video-yxC-mallu-mature-auntie-8217-s-home-sex-leaked-mms-video
porno beautiful leziben http://terkas.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dalporn.com/video-zOO-chennai-village-aunty-8217-s-hardcore-floor-sex
fat legs aunty http://gudzone.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-H8y-super-closeup-play-with-sexy-pussy
samreen porn videos http://daconn.com/dir/rank.cgi?mode=link&id=375&url=https://www.dalporn.com/video-cR9-hindustani-khubsurat-chori-ki-chudai-ka-desi-xxx-porn
vifio pul porno
JesseBob 2022/06/21(09:18)
sanny leuny hd http://xn----ttbdejohge1g.xn--p1ai/bitrix/rk.php?goto=https://renklipornoo.net/too_3x_bf_beauty
indian chuchi xxx http://sitekiosk.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_patli_aunty
reality kings yoga http://mhg.eu/blog/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_hot_girls
extrem belly inflation http://www.verona-mobili.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_nainital_kand
blackmail by bro http://illinoisacademyforthearts.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_isha_sharma_desi
fool hd xxx http://tamira-servis.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_db_vids_sixy_aunty
ibu2 dan anak3gp http://hydroponiccentre.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mahat_sex_video
xxx pandit sex http://noclegi-roztocze.pl/sqlYG5/url.php?url=https://renklipornoo.net/too_manipuri_naked_film
sex video pryaka http://averyandco.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://renklipornoo.net/too_odia_4th_night_sex_video
chota veem porn http://www.rodos74.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_desi_aunty?p=2
prone video grail http://potuji.com/wp-content/redirect.php?type=website&id=352113&site=https://renklipornoo.net/too_hot_all_holes_fetish_strap_on_femdom
shakeela bf video http://rizwan.us/portal/global_outurl.php?now_url=https://renklipornoo.net/too_bangli_sx_female_how_sx_show_me
pepper cfnm porn http://www.fourcresults.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xhumster
हैंडीकैप सेक सी http://zcjsw.com/wp-content/themes/planer/go.php?https://renklipornoo.net/too_vids_australian_footjob_pre_cum
xnxx2 porn videos http://fernandisco.com/site/wp-content/themes/Attitude/go.php?https://renklipornoo.net/too_phonerotica_com
doown hd sex http://gamingtreadmill.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_forest_cheating_boobs
http//xxx hd www.com http://blizkiy.samberi.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_india_hotxxx
adult video dehati http://chargingdepot.com/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_vids_hindi_gao_sex
porn 2017 donlowed http://funneluniversity.com/wp-content/themes/planer/go.php?https://renklipornoo.net/too_tattoo_fat_teen_blowjob_cumshot
2 girls xxx-video http://www.wellruss.bid100.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_teen_neighbor_help_me_cum
xxxhamsterhd teen videos
Landoncharo 2022/06/21(08:02)
heron xxx videos http://claytonactingstudios.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+telugu+ammaila+sex.html
black xxx vidio http://www.southernrealtormagazine.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+blue+film+hd+print.html
xxx videos downleod http://miass.roscarservis.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+married+japanese+anal+sex+british+mature.html
carm4k xxx video http://londontravellers.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+xxxfast+taem+video.html
fuck me daddy.pov http://modami24.net/bitrix/rk.php?goto=https://www.xxxleap.com/porn+shillong+meghalaya+khasi+video+bf.html
www new 20xvideos http://bio-textiles.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+desi+local+bf.html
xxx sri devi http://www.valenkivodka.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+reverse+cowgirl+arabian+twerk.html
rap xxx group http://www.zelenyjostrov.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+naughty+mud+redhead+teen.html
sunni lion xvideos http://ignmax.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.xxxleap.com/porn+xnxx+bhabhiji.html
dogri girl fuck http://trackmyteen.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot.html
http joeporno indonesia http://hffs.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+face+sitting+freckled+9+months+pregnant.html
bfxx video dowanlod http://connects2.co.uk/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.xxxleap.com/porn+movs+movs+lesbian+slave+surprise+wanking.html
porn sxa hd http://commercialmediation.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sexvidio+hindi+desi.html
old gerani xxx http://microscopist.ru/ad/adredir.asp?url=https://www.xxxleap.com/porn+desi+teen+lovers+outdoor.html
xxx xnxx school http://thebreezeapartments.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+tamil+hot+sxe+hd+video.html
nonstop xxx video http://epublibre.net/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+usexbangla.html
xxx chotale video http://rfclub.net/redirect.aspx?article_id=47&product_id=38&url=https://www.xxxleap.com/porn+pashto+peshawar+nadia+gul+xxx+hd.html
xxx of indian http://eksway.com/external.php?url=https://www.xxxleap.com/porn+hevc.html
Ш¬Ш§Ш±Ш¬ЫЊ ШіЫЊЪ©ШіЫЊ ЩЃЫЊЩ„Щ… http://lmi-tech.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sexy+sxi.html
japanese bahan sex http://fitclubmh.cz/wp-content/themes/begin44/inc/go.php?url=https://www.xxxleap.com/porn+bf+girl.html?p=2
sweet show xnxx
Joycejoigh 2022/06/21(07:20)
alanah rae public http://orenburg.technosouz.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxxphatos.html
santra mom sexxxxx http://ninebot-mini.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+telugu+wwww+bf.html
xx video dangerous http://reservit.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+videos+videos+xxx+purna+desi+vidos.html
xxxx video 2017 http://yaroslavl.kupibas.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+step+sister.html
heard pron vdo http://kotlas.listogib.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+interracial+sex.html
ba barzzers bf http://wellaphone.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://video-porno-blog.com/porn+bigass.html
hd brazier download http://3y11.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://video-porno-blog.com/porn+rajasthanxxx.html
catoonie xxx videos http://expat-ankara.com/redirect.asp?url=https://video-porno-blog.com/porn+videos+db+fuck+by+desi+son.html
sana khan sex http://jiaqianqin.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+free+ponu+xxxx+h+d.html
ww indian sex http://synapsysdx.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hot+cage+monster+tits+cleaner.html
vidio seks eropa http://zolotoikazan.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+fetish+creampie+eating+massage.html
सकसी वी डीय http://panamahut24.de/blog/wp-content/plugins/topcsstools/redir.php?u=https://video-porno-blog.com/porn+hindi+six+movie.html
hoedxxxnx viedio com http://daviddarlington.com/redirect.php?blog_id=369052&entry_url=https://video-porno-blog.com/porn+vids+db+darji+wala.html
xxx nice bf http://orlandopooltableservices.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+swedish+french+casting+garter+belts.html?p=2
14age xxx download http://localeats.info/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+romantic+business+woman+balls.html
nxnn mp4 download http://savvytravelstore.eu/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+videos+maye+sistar.html
two garls sexa http://ryazan.vorota-vsem.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+www+redwap+me+to+bfxxx+xxxbf.html
playboytv swing swap http://yandex-taxi.go64.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+randibaaz+sex+video.html
downlaodfucking black girl http://edge.academy/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+new+punjabi+bf.html
akshata sexy video http://fogger.co.kr/idevaffiliate.php?id=789&url=https://video-porno-blog.com/porn+original+hindi+bf.html?p=2
family strokers com
LeslieNag 2022/06/21(07:11)
herohine kajal xxnx http://abigrafsc.org.br/cgi-bin/friends/out.cgi?id=redhot01&url=https://www.porningo.com/best/sadi%20wali%20aurat%20sexy%20video.html
red wap.com/lancey duvalle http://callmaniac.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/danlowd%20students%20video%20sex.html
Ш§Щ„ЩЉЩѓШіШі ШЄЩѓШіШ§Ші xxnx http://lapinbook.ru/api/link.php?unq=SITE&link=https://www.porningo.com/best/bwmg.html
unsatisfied housewife mms http://idealfoot.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20choco%20sex.html
velma parody porno http://cdworkshop.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sumi%20sex%20hot%20video.html
small sleeping sex http://bermeximc.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/budget%20video%20bf%20xxxx.html
wepdam sex video http://aunsoloclic.com/u/2012/508/68946/1671_0/3626c/?url=https://www.porningo.com/best/vhabi%20sax.html
sex si videi http://bloggingtipsonline.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bd%20bd%20reocord.html
xx vido muslim http://slowwer.com/get.php?goto=https://www.porningo.com/best/suhg%20rat.html
nudist hairy beah http://sancity.jp/counter.php?link=https://www.porningo.com/best/db%20malis%20sax%20xnxx.html
moms bing teens http://vestrystreet.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20kolkata%20nokal%20xxxx%20video.html
bangoli baude xxx.com http://hardworkforbetter.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porningo.com/best/videos%20german%20pool%20bodybuilder.html
download sex 1jam http://impocarnew.adelfo-studio.ru/bitrix/rk.php?goto=https://www.porningo.com/best/gyno%20exam%20voluptuous%20cum%20gargling.html
ms06 cumdumpster yuria http://suhotsky.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/vids%20vids%20tamil%20a2z%20sex%20com.html
hot sex 18yer http://practic.childpsy.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/bazzar%20xx%20videos.html
blackned com xxx http://goalsfootball.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.porningo.com/best/asffghbc.html
www xxxsunny leone http://www.dekolight.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/hot%20desi%20hindi%20sexy%20porn%20video.html
reapsing sex videos http://annrus.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/arabian%20ass%20worship.html
desi hidden porn http://itsontheweb.co.uk/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.porningo.com/best/hd%20sex%20porn%20videos%20tamil%20nadu.html
new naija xvideos http://magnitogorsk.askkt.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/step%20sister.html
muslim foot goddess
KylieLaw 2022/06/21(07:07)
hamsa nandini xxx https://images.google.ba/url?q=https://www.teenpornolarim.com/tube_qMD_girl_flashes_her_small_sex_tits_and_takes_a_xxx_toy_for_desi_masturbation/
katharnaku sex video http://xvideos-adult.blogspot.fr/advertising.redirect.aspx?advid=35&url=https://www.teenpornolarim.com/tube_tJQ_busty_young_bhabhi_masturbate_with_sex_toys_on_demand/
khatik xxx video http://intellazone.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.teenpornolarim.com/vids_vids_bangladesi_klejer_hosteler_meder_gopon_video/
sex hd gandame http://truebeautyrevolution.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.teenpornolarim.com/tube_wx_sexy_office_receptionist_fucked_by_boss_in_standing_position/
voyeur video bokep http://eggorgeous.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_nfk_indian_porn_sex_video_of_a_chubby_wife/
hot chicks xxx http://sisf.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_vids_jav/
www poran xxx http://thecoffeenerd.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.teenpornolarim.com/tube_V1m_hunk_big_dick_deep_throat_sloppy_blowjob_xxx_porn_video/
phiem sex babe http://bangalorebuildtech.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.teenpornolarim.com/tube_b2g_sexy_gujarati_girl_with_big_melons_riding_cock_of_cousin/
xxxc video sunny http://lechy.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_K3U_indian_female_feels_shy_to_suck_dick_and_have_sex_with_young_man/
negro xx video http://chilistunisie.com/wp/wp-content/themes/prostore/go.php?https://www.teenpornolarim.com/tube_ccF_horny_couple_hot_bangla_cam_porn_video/
kriti sanon porn http://truckerfinance.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_mRk_sexy_bhabhi_mature_video_action_with_devar_at_home/
xxx pron yoga http://miamiclassicar.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_bangladeshichuda/
18old girl sex http://cezonline.com/wp-content/themes/prostore/go.php?https://www.teenpornolarim.com/tube_oTX_deshi_bhabhi_sex_video_with_his_boyfriend_hindi_full_videos_on_telegram_hdmasala/
brazzer blacked com http://internationalfriends.co.uk/site/wp-content/plugins/phpl/redirect.php?url=https://www.teenpornolarim.com/tube_VNs_sexy_savita_aunty_hard_suck_after_fuck/
hd download bp http://sftproekt.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_OB9_desi_sex_video_of_mature_maid_home_sex_with_owner/
phool baloch xxx http://euo.dk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.teenpornolarim.com/tube_Dof_indian_truck_driver_caught_fucking_a_randi/
eva berger redwap.me http://linneamccord.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_3OT_car_me_manejar_ka_land_chusi_office_me_kam_krne_wali_girl/
चोदने वाला दिखाइए http://roundskylights.us/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_t9V_up_college_teacher_gets_fucked_by_student_in_missionary/
paron hd videl http://grageniaz.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.teenpornolarim.com/tube_tQB_kerala_home_sex_video_in_bedroom_and_bathroom/
japanis xxx selingkuh http://reversemortgagelend.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_big_booty/
od pin jsiera
BrianBeams 2022/06/21(07:05)
Много всего, читайте далее в:
[url=https://www.google.co.th/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 1[/url]
[url=https://www.google.pl/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 2[/url]
[url=https://www.google.bg/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 3[/url]
[url=https://www.google.gf/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 4[/url]
[url=https://www.google.com.pe/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.at/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.co.il/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.sg/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.hn/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.la/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.sg/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.co.mz/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.com.ua/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.vc/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.ge/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F
hot mom ariella
Joseboatt 2022/06/21(06:35)
redwap mam japan http://texasaddress.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Wx7%20morning%20sex%20with%20wife%20part%202
karitof.cale.ke.xxx video com http://rosreestr.extyl.pro/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20fSl%20desi%20guy%20records%20on%20camera%20his%20xxx%20affair%20with%20girl%20in%20darkened%20backyard
xcxvideos hd x http://cdltrucker.net/minogami/topics/145/logging?url=https://www.youpornhindi.com/movs%20videos%20banglasyx
ab mat chodo http://ncaparents.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20im9%20cute%20indian%20babe%20hard%20fucked%20by%20uncle
sil todhna suhagrat http://volzhskiy.askkt.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20chandigarh
kompoz.me full hd http://patatoys.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20KYk%20pakistani%20customer%20sex
desi हीरोइन fucking http://xn--80aa2cbfdla.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20WOx%20indian%20nri%20esha%20blowjob%20video%204%20cum%20in%20mouth%20ntu%20law%20student
lori buckby tube http://x2o.eu/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.youpornhindi.com/movs%20couple%20first%20time
porn video collider http://redemptionnetworks.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Otx%20desi%20hot%20babe%20sucking%20cock
bbw mather sex http://lapinbook.ru/go.php?url=https://www.youpornhindi.com/movs%20taxi%20driver%20ke%20sath%20xxx%20video%20hd
sora aoi hd http://benininformatique.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.youpornhindi.com/to%20eNs%20various%20position
chaina fucking video http://themacbethcollection.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20VkH%20northindian%20aunty%20quick%20fuck%20and%20blowjob
xxx porrn vedo http://marvelcommerce.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.youpornhindi.com/to%20zGt%20punjabi%20girl%20moaning%20hot%20sex%20mms%20video%20with%20her%20boyfriend
sexy pussy bobs http://firstrepublic.us/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%208nX%20bbw%20arab%20mom%20and%20arab%20honeymoon%20couple%20xxx%20no%20money%20no%20probl
sixy video xxx http://manausa.net/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.youpornhindi.com/to%20ReUu%20horny%20indian%20wife%20masturebates%20till%20she%20comes%20feels%20shy
phudi chusna sex http://022628.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20vC1%20indian%20wife%20is%20even%20hotter%20on%20second%20honeymoon
college girl mms http://pestehzar.com/blog/wp-content/themes/planer/go.php?https://www.youpornhindi.com/movs%20sexy%20full%20bp%20picture%20open%20sex%20video
watch sex sister http://goldfoxchina.com/wp/wp-content/themes/prostore/go.php?https://www.youpornhindi.com/to%20Nvu%20india%20porn
natalia starr xxnx http://cabgps.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20qVR%20hot%20desi%20bigboob%20girl%20playing%20with%20boobies
www big natural.com http://www.tour19.temnikova.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20x2h%20sexy%20webcam%20teen%20lets%20you%20look%20into%20her%20naked%20life
rbc sex xxx
Joshuahonry 2022/06/21(06:26)
horal sex shots http://instagramfollowersfast.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://renklipornoo.net/too_xxx_rajwep_hd?p=3
teen anita sex http://intechservers.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_saexa
mercedes marie xxx.video http://jinhuadanshen.com/a/partners/link/?id=79&url=https://renklipornoo.net/too_free_porn
bokep mami sinta http://basecurrent.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://renklipornoo.net/too_indian_saree_wali_bhai_ki_cudai_xxxful_hd_bf_com
cricket porn movies http://piperrudnick.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sexy_video_hd_full_arpan_picture_badhiya_chori
ww wx xxbf http://eu-market.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sexveodio
maduri dixit chut.com http://cherra.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_vibrator_teen_pov_legs?p=2
kashmiri suhagrat fuck http://hipsterframes.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxxendian
xxx3gp डाउनलोड मूवी http://packs.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_vagina_queen_girdle
xxxx sax vedos http://dev.belglory.by/bitrix/redirect.php?goto=https://renklipornoo.net/too_rachitha_ram_fake_sex_videos
dad hard fuckong http://bongyang.com/user/url.asp?wz=https://renklipornoo.net/too_movs_movs_movs_movs_movs_movs_movs_movs_movs_zo_rlash_seks_skachat
sexlesson in classroom http://danielclements.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://renklipornoo.net/too_videos_guddi_wala_sexy_video_choda_chodi_full
xxxxxxxxx vv wwwwww http://cancer.co.uk/index.php?sbs=11679-1-140&page=https://renklipornoo.net/too_www_six_vidio
english porn vedio http://khoshonline.com/SSO/?REF=https://renklipornoo.net/too_ladki_to_ladki_kiss
drink sex movies http://specnevada.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_saxvidos
brazier beauty hd http://fzjch.com/wp/wp-content/themes/Attitude/go.php?https://renklipornoo.net/too_super_family_sex
sexy p 3gp http://www.kabel-pro.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_x_x_x_didio
porn cba com http://www.xn----7sb1aqeldir.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_sapna_chaudhary_photo_xxx
jyothika double sex http://pubytube.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_xxx_khullam_khulla_videos
south xxx 2019 https://images.google.co.ma/url?q=https://renklipornoo.net/too_punjadixxx
hard core prone
Leonorasaw 2022/06/21(06:20)
assa vdo xxx http://learnvisionlms.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+movs+movs+movs+trends+vids+vids+vids+vids+bsxxx/?p=2
local gay mms http://egracelife.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movstars.com/vids+videos+movs+movs+movs+movs+movs+ayana+moon/
bazraz porn com http://zhnyzjk.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.movstars.com/vids+trends+x+xxviedo/
japani oil xxx http://belajarfotografi.com/out.php?url=https://www.movstars.com/vids+anal+dildo+afro+farting/
malli hot sexvodes http://xn-----6kcbbln3askhnpebso7aq2a3bo6p.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+hausaxxx+few/
copale saxy movie http://unkce.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+hermaphrodite+swiss+german+pissing/
xxx fadar duestar http://haewonrod.com/rank.cgi?mode=link&id=342&url=https://www.movstars.com/vids+mariya+mall/
romanticsex in malayalam http://forumetp.org/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://www.movstars.com/vids+xxx+juliana+sex/
cousin massages girl http://corpstyle.gift.su/bitrix/redirect.php?goto=https://www.movstars.com/vids+dadagiri+sex+video/
nxn xxx bf http://morethanbeautiful.dk/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.movstars.com/vids+trends+xxx+video+daes/
xxx videoa2z com http://firstpat.net/modules/babel/redirect.php?newlang=en_us&newurl=https://www.movstars.com/vids+breezerpron/
rape indian xxx http://contrus.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+pierced+pussy+piano+first+time+anal/
हिन दी चोदई http://specarenda.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+pinay+urethra+collar/
bengali mosami sex http://visibilidade.net/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+arab+bus+touch/
xxx rape pornhub http://1000mlcoffee.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.movstars.com/vids+aruna+threesome/?p=2
sister porn xxnx.com http://newfoldigital-inc.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+asian+arabian+contest/
hindi rad wap http://ampouleled.com/wp/wp-content/themes/prostore/go.php?https://www.movstars.com/vids+vids+wwwmxx/
local sex vedo http://mcnamara.biz/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+www+xxx+sex+vedeos+bf+com/
sexy home vids http://theoian.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://www.movstars.com/vids+xxx+hot+video+junglee/
bf adult sex http://mememagazine.net/blog/wp-content/themes/prostore/go.php?https://www.movstars.com/vids+hot+bhabhi+sex+web+seris/?p=2
nightye america mom
Isaacsig 2022/06/21(05:22)
www sex movies.com http://jordankaiser.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_hot_3xx_saxy_video_sax/
ariella ferrera pervmom http://valuecarloans.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornobase.net/mv_trends_db_xxx_bengali_randi/
xxx com bdo http://goodgameempire.eu/wp/wp-content/themes/Grimag/go.php?https://pornobase.net/mv_videos_videos_hot_bhabi_sex_hd/
moti anty fucking http://kybok-ohotnikirybolov.ru/bitrix/rk.php?goto=https://pornobase.net/mv_katrina_bf_boy/
xxx ful mkv http://captain211.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_hollywood_sex_full_movies/
www.brezzer s com http://uedpescara.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornobase.net/mv_videos_trends_vids_vids_x_video_hd_hindi_rape/
little black pussy http://shaylaskitchen.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornobase.net/mv_bapaxxxx/
desi mallu hotporn http://motorspot.com.es/redirect.asp?url=https://pornobase.net/mv_hot_paki/
sex school life http://note-store.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_downblouse_encouragement/
1 मिनट xnxx http://www.micomisariato.biz/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_vids_vids_xnxxtimal/
pakistani sexy bf http://mparkncar.co.kr/go/?id=538&url=https://pornobase.net/mv_double_pussy_upskirt_greek/
mom porn unblocked http://m-pixel.ru/bitrix/rk.php?goto=https://pornobase.net/mv_videos_ahower/
babe xxx videos http://goodpress.kr/newsclick.php?id=109338&link=https://pornobase.net/mv_hot_mom_wife_in_gangbang_garden/
boy galrs sex http://annieandclinton.com/cgi-bin/cougalinks.cgi?direct=https://pornobase.net/mv_army_plumber_big_tits_anal_sex/
bagalur xxx hd http://al-hashemi2.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pornobase.net/mv_balupu_sex_video/
hd movie 3x http://masterpapa.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_expressions/
flm bokep dewipersik http://sievatools.de/b2b/redirect.php?url=https://pornobase.net/mv_db_pati_patni_ki_sexy_video_hindi/
pron bf xxx http://winadams.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pornobase.net/mv_xxx_bgp_vido/
http//www.sex video.com 3gp http://bdbookstore.com/site/language/swaplang/1/?redirect=https://pornobase.net/mv_gf_ki_chut_me_lambs_mota_land/
sunny 2017 xxx http://gastrosite.ru/bitrix/rk.php?goto=https://pornobase.net/mv_db_sissy_university_norwegian/
boops in office
Josephcipse 2022/06/21(04:38)
x nepale bf http://ooomsv.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-videos-vids-vids-db-trends-ladki-ne-ladke-ki-gand-mari.html
bf के sexvidio http://rippedtopieces.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-asian-anal-sex-tiny-tits-chinese.html
beautiful student xxx http://kimmayphotographer.nz/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-db-sunny-leone-xx-video-sex-priyanka-chopra-xx-video-sex-khatarnak.html
mom incest mainstream http://dvdrx.com/engine/go.php?url=https://hindipornmovies.org/bd-telugu-labour-sex.html
serial actersex thamil http://cotswoldclean.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-animals-blu-falm.html
sez xxx movies.com http://alpion.co.kr/r.aspx?u=https://hindipornmovies.org/bd-updates.html?p=2
bihar masti in https://maps.google.gp/url?q=https://hindipornmovies.org/bd-to-lover2.html
x pandra saal http://bbesupplements.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://hindipornmovies.org/bd-3some-double-anal-lesbian-interracial-sex.html
nubile film download http://uledesign.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://hindipornmovies.org/bd-sexy-video-dihati.html
horse and girlxxx http://blaze.su/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-hot-hina-khan-sex-video.html
sonakshi ki cudai http://gpp.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://hindipornmovies.org/bd-tricked-messy-ebony-shemale.html
xxx moive nkp http://qosasastore.com/site/wp-content/themes/begin44/inc/go.php?url=https://hindipornmovies.org/bd-bollywood-actress.html
mayzo sexy com http://hamiltonislandweddingsgiftregistry.com/Redirect.aspx?url=https://hindipornmovies.org/bd-dehati-jangal-me-xxx-bf.html
xxxx bf picture http://holohire.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindipornmovies.org/bd-trends-sexy-xxvi-full-hd-video-hindi.html
xxi xxxi video http://aunsoloclic.com/redirect-nonssl.php?sslurl=https://hindipornmovies.org/bd-trends-sexturture.html
amelie refined xxx http://hammondscos.com/advertising.redirect.aspx?advid=35&url=https://hindipornmovies.org/bd-xxsdx.html
telugu gey sex http://www.ulizza.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-japanese-sex-woman.html
rajwap.com/indian school girl http://vbpoint.com/DeepLinker.asp?url=https://hindipornmovies.org/bd-sexdoingvideo.html
indian sxy dawlad http://ukspecmontag.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-xxx-xxc-video-family-com.html
homemade hidden sex http://comfi.md/inccounter.aspx?Name=CarpalInstability&Goto=https://hindipornmovies.org/bd-bf-sexy-movie-chodne-wali.html
chittagong sex vodeo
Kevinhox 2022/06/21(04:23)
sex film blue http://paymeals.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+changing+room+birthday+flasher/
leaked desi porn http://100yearslab.com/wp-content/themes/delicate/gotourl.php?url=https://www.movstars.com/vids+female+orgasm+german+bdsm/
anushka hot sex http://mokenafestaitaliana.com/token/cookie?return=https://www.movstars.com/vids+virgin+mistress+game/
paihte sex video http://mosaicfn.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+real+mein+sexy+video/
filmy xxx kompoz http://sionbox.com/dir/rank.cgi?mode=link&id=375&url=https://www.movstars.com/vids+videos+videos+dating+pissing+business+woman/?p=2
freexxxxx mobile sex http://arabytex.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movstars.com/vids+xxxh/
xxx bidai hd http://test.vz-nsk.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+happy+new+year/
full fuk filim http://rosautoprom.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+telugu+sex+videos+on+the+way/
donload sex porno http://rto21.by.mitgroup.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+lingerie+lesbian+slave+solo/
breezeers sexy vifeo http://jonahvijayam.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+hd+gavran/
फुल नेकेड बीएफ http://ndaindental.co.kr/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+lana+chit+bf/
www.turkey xxx hd.com http://bghelp.co.uk/away.php?to=https://www.movstars.com/vids+fishnet+oral+mexican/
xxx sleeping night http://alpha.nanocad.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+bag+bors/
xxx biop video http://cvsdu.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movstars.com/vids+parmale/
xxx vibio bonelobe http://rmaland.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+flogger+whip+italian+black/
xxx vidio dawanlod http://shire.eu/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movstars.com/vids+beautiful/
penty sex movi http://uninetsolutions.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bangla+bf+com/
bollywood tabu xnxx http://university.scout-gps.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+fjfrkr/
niqa pron group http://ipromoteit.com/b/66851136?s=1&redir=https://www.movstars.com/vids+mallu+aunty+sex+scene/
ameiri ichinose hot.videos http://sanoes.com/blog/wp-content/themes/Grimag/go.php?https://www.movstars.com/vids+dasibfsex/?p=2
sixe video romantic
Johnanemy 2022/06/21(03:51)
choytali xxx video http://www.aiminvestments.biz/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-bhabhivideo
fisting for money http://xn-----7kccdohatx7cb3cgb0h.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-movs-vids-vids-czeck-mo-ey
anisakate xxxhd com http://coockoo.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-xSA-she-lays-there-while-hot-guy-licks-her-all-over
english pdf xxx http://journalportal.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-eyG-sugandha-bhabi-taking-shower
xxx9 bf के http://hardstore.com.co/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/vids-vids-florida-mud-hermaphrodite
www.horn bunny com http://eigcaherndmsregisternotify.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-indianboobs
mia khalifa sx http://tomsk.rigbi.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-Xu5-indian-babe-give-blowjob
xnx tmail milk http://ftthcouncil.preciouspleasures.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-kv5-naked-indian-holds-camera-with-one-hand-and-fingers-xxx-hole-with-another
ebony mistress shitting http://www.villa-luxe.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-best-deshi-reap-sexxxxxxxxxxxx
mewati xxx girls http://neighbourchef.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-A0U-cute-hot-girl-showing-boob-and-pussy
xtime vod com http://prof.institute/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-V89-husband-fucking-wife-after-shaadi
wwxxx vedeos download http://teststage.heroleague.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-FhX-big-boobs-priti-bhabhi-hardcore-sex
pron xxx vidyo http://bjhxwz.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.hindipornblog.com/vids-cadi-bra
aloha tube porn http://businessmovingmanchester.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-ZND-hot-indian-married-woman-exposed-in-bikini
bengoli lokal panu http://www.voozl.com/get.php?goto=https://www.hindipornblog.com/mov-lLC-village-hardcore-home-sex-of-desi-aunty-client-fucks-hardcore
danny hd bf http://stilyag.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-6DW-passionate-hardcore-sex-of-bhabhi-with-hubby
girls xxx kampoze http://figoak.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-03J-karnataka-teen-college-girl-giving-hot-blowjob-session-with-audio
xxx 89 sax.com http://jademo.com/link.php?url=https://www.hindipornblog.com/vids-hairy-spit-granny
saunny xxx video http://essentialpropertiesinc.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/mov-Szck-farhana-r-with-my-colleague-cock
maci winslett download http://ultimo-k.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-ySU-bengali-nasty-babe-moumita-leaked-nude-clip
xxx anties videos
KeithMax 2022/06/21(03:29)
xxxx hd hot http://bigboysgonebananas.com/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-vids-vids-bf-sunny-dxx-dog.html
xxx porn rap http://wadieadjekum.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxxii-japanese.html
gray pussy moaning http://drbillwood.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxxxx-vibeos-hd.html
www indan xxx.video http://tele-inmueble.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.goodtastemovs.com/bd-desi-ass-fuck.html
nauty office sex.com http://hacker3133.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxxii-rasian.html
सेकसी नगी पुरी http://www.question.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-jabardast-wala-xx-bf.html
sex club party http://images.google.vg/url?q=https://www.goodtastemovs.com/bd-perviy-seks-18xxx-skachat-mp4.html
very hifi xxxvideos http://click-pom.com/kwclick.asp?id=senplus&url=https://www.goodtastemovs.com/bd-booobs.html
budak dekolah rame3 http://ladyli.ru/out-16961.php?web=https://www.goodtastemovs.com/bd-aunty.html
vavi xxx video http://kontroluslug.permkrai.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-bangladeshxx.html
sexi vidiyo free http://https://www.reallium.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-dasecxxx.html
moti xvideo hd http://vnoa.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-trends-vids-vids-xxx-vioh.html
xxxx manisha com http://7ray.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-crazy-bukkake-arabian.html
girlxxx sexy vidoe http://pricelesstore.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://www.goodtastemovs.com/bd-farishta.html
sunny leone sexxi http://gohaveit.com/register/quit.html?url=https://www.goodtastemovs.com/bd-posing-blowjob-cum-pigtail.html
xxx park hindi http://sungsimeng.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.goodtastemovs.com/bd-bengoli-boudia-xnxx-video.html
xxx nkd america http://picab.com/forum/redirect-to/?redirect=https://www.goodtastemovs.com/bd-bf-x-xxxxxxxxxxxxxxxxxxxx-bf.html
saniliony ki video http://azot.ck.ua/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-randi-ki-chudai.html
mimi xxx image https://www.google.lv/url?q=https://www.goodtastemovs.com/bd-movs-indehan-hot-budi-photos.html
sex ameri ichinose http://markedblue.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-softcore-farm-sniffing-panties.html
Uvic resume tracker
studybayws 2022/06/21(02:37)
NEED PAPER WRITING ?
Uvic resume tracker .
Order NOW!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Scholarship editor website gb
Live free starve chitra divakaruni essay
Liquor store clerk resume
Top dissertation hypothesis editor site for school
The passionate shepherd to his love essay topics
Essay editor websites ca
Essays of eb white the geese
Phd dissertation lists of tables
Intermediate 1 past papers physics
[url=http://forums.fearnode.net/general-discussion/901424098/resume-examples-for-student-nurses-gfwlp]Resume examples for student nurses gfwlp[/url]
[url=https://gametrade.jp/onlinegame_matome/article/4546]Dialogue essay groove music wrsyo[/url]
[url=http://jkh-online.ru/?submitted_type_slug=customer_messages&submitted_entry_slug=studybayws-428]Pay to get cheap masters essay on hillary mxcjm[/url]
[url=http://katyhenry.com/guest.php]Top score english regent essays qbmag[/url]
0abc0e3
Cheap masters essay writer for hire uk
Master thesis oral presentation
How to write a press release for a new company
HGtYUPlKMnGFW
[url=[url=https://essaypro-com.weebly.com/]essaypro[/url]]EssayPro[/url]
[b]Uvic resume tracker [/b]
[url=https://essaypro.me]essaypro[/url]
Homework depot
Sports role models essay
Online grading system thesis introduction
[url=http://www.moviesforjoy.com/2018/01/30/american-gangster2007/]Planning and organizational skills resume frlfg 2021[/url]
[url=https://www.kari-bra.de/admidio/adm_program/modules/guestbook/guestbook.php?headline=Gastebuch]Frederick douglass rhetorical essay lvnnt[/url]
[url=https://kqra.com/newreply.php?tid=2860&replyto=42088]Colorado state university college essay prompts btbhh[/url]
[url=http://www.ipfiddle.com/f/Ew2JJmwN/15056]Adapter curb resume hgrxk[/url]
[url=http://norilskarenda.ru/stati/ekonomicheskoe-razvitie-norilska/]Utica college essay[/url]
tghuTRTjigFIr6F
huey p newton dissertation
[b]Uvic resume tracker [/b]
[url=http://runchrono.fr/guestbook.php]Professional school presentation topics sehof 2021[/url]
[url=https://hideo-trumpet.blog.ss-blog.jp/2021-03-04?comment_success=2021-06-01T16:29:19&time=1622532559]Cheap essay writer services for school[/url]
[url=http://mafiaowns.com/mfs/forum/index.html]How to write a motivational book zczue 2021[/url]
[url=https://protivogaz.com/pages/zaschitnyie_kostyumyi.html]Pay for theater studies bibliography qrvks[/url]
http://nutritionlifestylemedicine.org/__media__/js/netsoltrademark.php?d=bestessayservicereview.com
http://ultrastudio.com.au/?URL=https://buyessayreviews.com
https://www.art-prizes.com/AdRedirector.aspx?ad=MelbPrizeSculpture_2017&target=https://papershelps.org
Clinical sas programmer fresher resume
Resume templates for customer service jobs
Best dissertation proposal proofreading websites
[url=http://obsledovanie.www.by/]обследование строительных конструкций зданий[/url]
[url=https://us.essaypro.co]essaypro[/url]
https://tinyurl.com/y76hh5qw
http://5char.link/essaytyper248205
Columbia college essay questions 2010
Examples of high school level essays
Used furniture business plan
http://pogaduchyweselne.pl/temat-research-paper-template-word?pid=2133081#pid2133081
https://jonasdegeer.se/2020/09/06/epstein-och-hans-vanner-1/#comment-58521
http://rt10.ru/blog/novye-uslugi/
Uvic resume tracker
[url=https://studybays.com]studybay[/url]
https://hvemringer.net/number/85343485216/#comment-1391980
http://pogaduchyweselne.pl/temat-sample-health-information-manager-cover-letter?pid=1935103#pid1935103
http://pogaduchyweselne.pl/temat-school-ghostwriting-for-hire-usa?pid=2149040#pid2149040
[url=http://koga-cc.jp/cgi-bin/anboard2/show.cgi]Shot girl resume sample myzfc[/url]
[url=http://moscow.gkrks.ru/kirpich/wienerberger/product/view/14/172/]Cocktail waitress description for resume uacly[/url]
[url=https://www.weedsta.com/dispensary/budz-delivery/reviews/tab]Help with human resource management article review xklgr 2021[/url]
[url=http://kyjxc.com/ly/index.asp]Best personal essay ghostwriters service for university - Type my esl definition essay yzxbq 2021[/url]
[b]Uvic resume tracker [/b]
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://salsa.grodno.net/index.php?option=com_easybook&view=easybook&Itemid=70]Essay on vietnam by andy rooney ohdqq[/url]
[url=http://efurniture.lt/lt/baldas/vlada]Resume activities ylmlw[/url]
[url=http://resortweb.es/newmediadewebs/index.php/blog/18-blog-post-heading-5]English as global language essay nymgs[/url]
[url=http://nfd.com.tw/62/62-board/default.asp]65 successful harvard business school essays pdf wldyq[/url]
Top biography writing for hire for masters
Best dissertation introduction writer website us
Pay to do leadership assignment
[b]Uvic resume tracker [/b]
[url=http://biorigen.mx/./leer_mas.php?id=]Why apa elements for research paper[/url]
[url=http://fdp-ortsverband-birstein.org.liberale.de/forum.php?newt=1&topic_id=4338941]Popular research paper ghostwriting site for phd quqhl[/url]
[url=http://gcmountain.co.kr/board/board3.html?mode=view&no=10303&boardcodeb=b2008102016415277]Change over time essay russia uyjwg[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=14175&key=606ba9b0b445fe45f45b22380981f49e&page=0]Sample resume compounding pharmacist rvmfg[/url]
[url=http://nfd.com.tw/62/62-board/default.asp]Professional essay ghostwriters site us[/url]
[url=http://www.pen-als-lotgenoot.nl/index.php?page=gastenboek/]Resume jobs unix ucipb 2021[/url]
angelina lee video
Kaylacarry 2022/06/21(01:36)
rajwap latest video http://annieandclinton.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.darthporn.com/best_videos_full_hd_video_sex_royan
rat hot xxx http://wrinklefreeto70.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_nublespron
xxi video fuckking http://www.eauto.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_videos_db_vids_peta_jensen_video_download
rape sexvideo onxvideohd http://uncleamerica.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_imoseyvideo
sex of koria http://pmcpa.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_voyeur_teen_pov_brunette
सेकसी विडीओ करनाटका http://training-management.ru/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.darthporn.com/best_movs_videos_penetrating_handjob_compilation_gaping_hole
kaamwali sez videos http://lfdes.com/r/?url=https://www.darthporn.com/best_trends_trends_flasher_anal_creampie_young
saxy movie xxx http://xuespa.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.darthporn.com/best_videos_new_indain_sexy_video
mom teachsex bathroom http://gaz-mart.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_butt
dijitl play ground http://krasniy-yar.putevka-perm.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_movs_movs_naugthy_amarica_natasha_malkova
gym xxxx vedios http://hamiltonislandweddingsgiftregistry.com/wp/wp-content/themes/planer/go.php?https://www.darthporn.com/best_trends_6_sal_ke_ladki_ki_chudai_porn_video?p=2
fuck with cumshot http://cvsdu.com/RigorSardonicous/guestbook/go.php?url=https://www.darthporn.com/best_coto_me
1885 sex videos http://scruge.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexxxy_movi
b f america http://artofthesteal.com/site/wp-content/themes/planer/go.php?https://www.darthporn.com/best_sangeeta_bhabhi_ki_video_sexy
desi bhabhi cheating http://depv.de/wp-content/themes/prostore/go.php?https://www.darthporn.com/best_trends_xxx_heard_videos_3gp_download
sannyleaon xx video http://asainc.jp/search/?mode=bn_ad&url=https://www.darthporn.com/best_bengaluru_sex
creampie mom accidental http://https://patricialw.kw.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_trends_xxx_fuckung_video
redwap japannese pad http://akhavan-architect.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.darthporn.com/best_ass
nighty american mom.com http://volgograd.defiletto.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_friend
18yrs porn.com hd http://mylittlegold.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_best_best_lesbian_sales_girls
romantic bazzarxxx romance
HughArift 2022/06/21(01:31)
xxx sax bedeo https://www.google.com.gt/url?q=https://clasporno.org/xxx/loud+sound+sex
alfonso lugo porn http://ecoword.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/new+girl?p=2
xxvideo cahton com http://caribbean.be/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://clasporno.org/xxx/hot+security+bhabi
xxx japanese virgin http://m-zaschita.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+db+swiss+couch+4some
daughter rape sexvideo http://roofusnow.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+trends+vids+vids+xxx+abcd2+com
mom xxxsexy video http://tatemacqueen.com/blog/?wptouch_switch=mobile&redirect=https://clasporno.org/xxx/iadan+mom+xnx+modi
xxxmom son affair http://genuine.eu/wp/wp-content/plugins/translator/translator.php?l=is&u=https://clasporno.org/xxx/tamil+olu+padam
pxx vidos hd http://xn--64-mlc6afj.xn--p1ai/bitrix/rk.php?goto=https://clasporno.org/xxx/chana+smal+san+xxx
payudara besar lesbian http://xn--28-7lcedl4f.xn--p1ai/bitrix/redirect.php?goto=https://clasporno.org/xxx/xxx15bf?p=2
stoya.pure hd movie.com http://ae-fellowship.com/redir.php?link=https://clasporno.org/xxx/dehati+xxxvideo
xxx hs 2017 http://scompany44.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+videos+baby+feriosa
vidio bokep download http://transhyh.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/indian+hidden+cam
क षणक श http://varicozcentr.ru/services/uslugi-varikoz-tsentra/lechenie-lazerom//bitrix/rk.php?goto=https://clasporno.org/xxx/black+asian+mature+in+gangbang
sunny xxxxxx mp4 http://parnas.it/bitrix/rk.php?goto=https://clasporno.org/xxx/db+videos+pron+xvideos
www charton xxx.com http://karapuz.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://clasporno.org/xxx/jabardasti+bf+doctor+doctor+ne+ki+bf
indian force sex http://amurinvest.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/torture+strap+on+guy+mom+handjob
download brazzerss np4 http://lowcoastdesign.com/u/21996/401/40407/1305_0/d565c/?url=https://clasporno.org/xxx/videos+db+trends+pakistani+chudai+redwap?p=2
xxx vf photo http://airspacedesigns.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/swinger+compilation+pain
video pono com http://lzwei.de/goto.php?s=https://clasporno.org/xxx/bd+mom+san+open+sex
xxx under fifteen http://prokat-izhinstr.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/db+cheating+wife+homeless+fisting
jav doe fucked
JacobBub 2022/06/21(00:35)
sexy videodesi hindi http://passion-reisen.de/forum/redirect-to/?redirect=https://zbestporn.com/to/hot%20girl.html
young mother 4 http://xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://zbestporn.com/to/tamilians%20fucking%20during%20periods.html
indein desi sax http://pinspect.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/english%20asus.html
gonzo xxx javanse http://mobilesol.ru/bitrix/rk.php?goto=https://zbestporn.com/to/db%20only%20condom.html
doramon xxx video http://prestaplayers.com/jobs/home/loadwelsh?url=https://zbestporn.com/to/trends%20vids%20vids%20shakelamove.html
सनी लियोन वीडियोसxxx http://bikini.eu/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/db%20indian%20madam%20sex%20with%20chota%20bacha.html
xxx vidoe dow.com http://titlemonitoring.com/site/wp-content/redirect.php?type=website&id=352113&site=https://zbestporn.com/to/sex%20video%20download%20chalna%20chahiye.html
rajwab full hd http://mezotex.com/out.php?to=https://zbestporn.com/to/massaging.html?p=3
bpkep indo swuirt http://pn21.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://zbestporn.com/to/db%20videos%20backseat%20fat%20teen%20oops.html
suck vedio tamil http://heartlandchampionship.co.nz/blog/wp-content/plugins/ad-manager/track-click.php?out=https://zbestporn.com/to/punjabi%20gurl%20sex%20rape.html
milla jovovich xxx http://mekzin.com/get.php?url=https://zbestporn.com/to/vids%20ichapur.html
xxx year 13 http://casinosduquebec.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://zbestporn.com/to/tamil%20outdoor%20xxx.html
belekmel.com hd xxx http://meleuz.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://zbestporn.com/to/pinky%20rani.html
xxx svi vidoe http://givebmf.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/had%20seksi%20vidio.html
xxx nepal mom http://eatingleanandgreen.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/redhead%20hairy%20teen%20indian%20wife.html
www.xxxxx videos com http://stroyzone.com/bitrix/redirect.php?goto=https://zbestporn.com/to/bhartiya%20bf%20sexy%20dikhayen.html
xxx vid dow http://xinyef.com/market/?action=click&area=A-h-02-b&id=561&url=https://zbestporn.com/to/blaked%20row%20com.html
mot sex com http://xxbdcy.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://zbestporn.com/to/sex%20sex%20and%20sexy%20film%20video%20movie.html
xxxvideos mp4 pirit1 http://deva.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/indianfuk.html
xxx six viedos http://foroshomde.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://zbestporn.com/to/money%20bathroom%20italian%20mature.html
중국배대지
PhillipBot 2022/06/20(23:21)
중국배대지
xxx suna leon
LewisGuese 2022/06/20(22:54)
hot xxx codae http://jstowel.com/services/lfl_redirect.php?url=https://www.pornous.net/db/wife_masturbation.html
darty mid xxx http://lhosting.info/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pornous.net/db/dasi_xxx_sexy_video_bhabi_kiss_sexsy.html
sleep sex puran http://paperpumpkins.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/nudeschoolgirls.html
सेक सी वीडियोxxxxx http://photojanik.com/bin/out.cgi?id=zaq12wsx&url=https://www.pornous.net/db/इंग्लिश_सेक्सी_बीएफ.html
indian sexy videoxxxx http://accessdatasol.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mom_seelping_chait_sex_hd.html
marathisexy videodoctor hd http://sjpaintballs.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.pornous.net/db/porimi.html?p=2
sleep wife xxx http://usagrid.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/vids_vids_vids_pege_sex_video.html
x hamstring porn http://kingswayglobal.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/trends_trends_indian_desi_girls_sex_videos_download_free_new_website.html?p=2
soudi porn video http://mokenafestaitaliana.com/redirect.asp?url=https://www.pornous.net/db/czech_british_polish.html
sexxvido karnataka village http://clickonlinesolutions.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/ghoda_aur_ladki_ka_chuda_chudi_video.html
macah foking xxx http://adopte1grimpeur.bzh/adserver/api/click.asp?b=763&r=2477&u=https://www.pornous.net/db/couple_sex.html
dese babi xxx.com http://clubs.burevestnik.ru/bitrix/rk.php?goto=https://www.pornous.net/db/kapalsex.html
watch xxx video http://ram-anil2.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mastram_com.html?p=3
xnxx vediosex com http://shop.grunvald74.ru/bitrix/rk.php?goto=https://www.pornous.net/db/xnxx_goodbye_sexy_videos_aaliyah_sexy_videos_tirupati.html
sanny saxx video http://theburgergirl.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxxjapane_fok.html
vidio bokep xxxx http://rostov.1cpt.ru/bitrix/rk.php?goto=https://www.pornous.net/db/gorgeous_miniskirt_monster_cock.html
haruki sato son http://capitalfoodbrokers.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hd_marathi_marwadi_sex.html
brezars sex com http://fc-strogino.mossport.ru/bitrix/rk.php?goto=https://www.pornous.net/db/ranidressing.html?p=2
mia khalipa sex http://xn--80aafb2dmm.xn--p1ai/bitrix/rk.php?goto=https://www.pornous.net/db/vids_vids_messy_facials_romanian_teen_anal_sex.html
boba xxx vedos http://mergen.kazakh.ru/bitrix/rk.php?goto=https://www.pornous.net/db/anime_hogtied_bondage.html
omgomg
Harolddoodo 2022/06/20(21:58)
Свердловский губернатор Куйвашев посоветовал телеведущему Соловьеву следить за языком
Губернатор Свердловской области Евгений Куйвашев ответил телеведущему Владимиру Соловьеву, который во время интервью с уральским полпредом Владимиром Якушевым назвал Екатеринбург «центром мерзотной либероты».
Lenta.ru
«На Урале очень любят и ценят людей, которые следят за своим языком, поэтому желаю вам следить за своим языком», — заявил Куйвашев, комментируя заявление Соловьева.
Lenta.ru
На днях в прямом эфире телеведущий Владимир Соловьев сделал резкое заявление про Екатеринбург.
Моменты
«В Екатеринбурге есть свои бесы», – заявил Соловьев на телеканале «Россия-1» и обвинил сенатора Эдуарда Росселя в отсутствии
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.org]OMG!OMG![/url]
unblock videoxxx pakistan
Leonorasaw 2022/06/20(21:05)
xxx chechi kundi http://serverseed.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+dating/?p=2
shaped big boobs http://maps.google.ge/url?q=https://www.movstars.com/vids+anal/
dable man faking http://old.bcc.kz/bitrix/rk.php?goto=https://www.movstars.com/vids+porn+video+sex+opn/
ШіЩѓШі ЩЃЩЉШЇЩЉЩ€ hd http://jianlecai.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.movstars.com/vids+movs+videos+movs+videos+videos+videos+videos+videos+big+wife/
brazzers school girl http://hardstore.com.co/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+nature+foreplay+skirt/
hd pron gril http://www.linetek.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+xxx+videos+bode/
xx be xxx http://bladesandbows.co.uk/wp-content/redirect.php?type=website&id=352113&site=https://www.movstars.com/vids+videos+videos+videos+db+db+sucking+flexible+pov/
hannah montana fuck http://cosmicpvp.me/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.movstars.com/vids+trends+muslim+girl+nonstop+fuking+sex+video/
farsi girls fucked http://1000mlcoffee.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.movstars.com/vids+navya+sexy+video+hd/
xxx.com hd जोरी http://konkurent.net/u/2012/508/68946/1671_0/3626c/?url=https://www.movstars.com/vids+xxxvediose/
ralyne xesy video http://firsttrustadvisors.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+all+actar+fuk/
2019 sex xxx http://trakhtorfans.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.movstars.com/vids+short+hair+medical+thai/
blackmail crying fucking http://severodvinsk.sun-season.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+seexxn/
anita devi xnxx.com http://xn--80afd6avmc.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+sauna+muscled+girl+gaping+hole/
xxx hb viboa http://theoian.com/banner.php?url=https://www.movstars.com/vids+bar+ass+nature/
xxnx viden com http://samara.santehnika.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+sundori+meyeder+xxx/
www.bangaros sex video.com http://bogfox.ru/wp-content/plugins/translator/translator.php?l=is&u=https://www.movstars.com/vids+videos+vids+gand+ke+ched+ki+chudai/
blazzar sex video.com http://qtmacau.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://www.movstars.com/vids+videos+armpit+vietnamese+cuckold+humiliation/
sex moza mom http://jibbigo.info/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sunny+leone/
sex downlad peknat http://kursk.kolesa-darom.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+renu+fuk/?p=2
brenna sparks sex
Isabellacow 2022/06/20(20:53)
xxxbf dj song http://100piapps.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/nigeria-xvedio-igbo.html
bigcook vs bigass http://akirafitness.com/wp-content/plugins/topcsstools/redir.php?u=https://www.dampxxx.org/too/bush.html
xxx bulu setar http://certicell.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://www.dampxxx.org/too/trends-xxx-toilet-punjabi.html
desperate sex video http://cambridgeshootingsupplies.ca/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.org/too/videos-hot-pants-joi-messy.html
mozhan marnГІ naked http://xn--b1asjjg3j.xn--j1amh/bitrix/redirect.php?goto=https://www.dampxxx.org/too/desi52-co.html
kenda old sex http://beelingwa.com/inc/gotourl.asp?url=https://www.dampxxx.org/too/trends-xxx-hd-hot-dawnlod.html
fear pong porn http://images.google.ie/url?q=https://www.dampxxx.org/too/videos-db-trends-trends-vids-deepa-reddy-sex-videos.html
hairy pussy bengali.com http://smarthome-caraibes.com/cgi-bin/link.cgi?https://www.dampxxx.org/too/rajasthan-mms.html
lucky lii sex http://maps.google.ad/url?q=https://www.dampxxx.org/too/videos-coed-hd-cheerleader.html
xxxxx bp live http://aimfinancialservices.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-db-saleep-sex-all.html?p=3
nainital sex mms http://uedpescara.com/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/french-anal-sex-jav-tanned.html?p=2
nellore sex telugu http://arkansassodandturf.net/engine/link.php?url=https://www.dampxxx.org/too/natural-boobs-iranian-freckled.html
mulla desi sex http://cagec.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.org/too/db-movs-xxxx-wab.html
kanika sex scene http://bouncin-hardcore.co.uk/redirect.php?li=287&R=%20https://www.dampxxx.org/too/anal-sex.html
sanny leoen xnxx http://keyifstyle.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/mistress-japanese-anal-sex-pussylips.html
hot pussy pronn http://jav1080hd.com/track.php?t=destacat&id=29&url=https://www.dampxxx.org/too/boy-seksi-video.html
mia khalife xnxx http://shop.pro-service.su/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-videos-fulsaya.html
japane xxx sax http://portaltech.co.uk/adv/adv.php?id_banner=7201&link=https://www.dampxxx.org/too/new-hedi-sex-com.html
sex movo hd http://tippsblogger.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.org/too/trends-discovery-xxx-videos.html
2018 hd backed.com http://lk.simple.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/reddysexvideos.html
amerika xxxx vedios
Leonarspak 2022/06/20(20:09)
doggy porn desi http://siyechangqing.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-brazilian-lesbian-double-anal-farm.html
indian teen poren http://iswin.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-desi-local.html
www xxxii sex http://lider10.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-radhika-kumaraswamy-xxx.html
xxxnx hd unt http://www.capitalhobbies.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-db-xxnxmovie.html
w.mesor xxx bideo.com http://fiolacommunities.com/cgi-lurker/jump.cgi?doc-url=https://www.goodtastemovs.com/bd-xxxob-hinde.html
famaily babaysex com http://forex-deals.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-office.html?p=2
gf 19 net http://www.rakurs.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-sexy-video-choda-chodi-school.html
pron xx blu http://giftsbyronald.com/goto.php?url=https://www.goodtastemovs.com/bd-body.html
xxx vdiyo फोटो http://japaneseaccelerator.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-berlin-lesbian-orgasm.html
xnxx 2 paro http://daneshnews.com/click?dealer_ad=&dadid=29&url=https://www.goodtastemovs.com/bd-miti-girl-srab-porn.html
sthan sex videos http://ignmax.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-real-gf-bf-sex-story.html
first sextube indian http://fluid.bobdekker.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-pathankot-city.html
amojan sex marvadi http://mattempts.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-69-bear-tickling.html
xvideo miya khalfa http://narfu.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-indian-sex-video.html
mhdoedh xxx viboes http://peterfreitag.eu/wp-content/plugins/phpl/redirect.php?url=https://www.goodtastemovs.com/bd-vampire-lesbian-squirt-hairy-teen.html
xxx video bany http://tsiki.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-wtchporn-com.html
english dance sex http://amper24.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-fhgkmz.html
hot sexmikl porn http://yogalanding.magwai.market/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-malli-anti.html
vidieo sex korea http://maisonskandili.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.goodtastemovs.com/bd-desi-lady-anal-sex.html
miakhalifa ducking vidios http://obergcrusher.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-etawah-sex-video.html
3gb videos xnxxx
IsabelMet 2022/06/20(19:58)
maruti suzuki sex http://mp4vedio.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20russian%20mom%20hairy%20lesbian%20jungle
sara jay raped http://gold500.ru/bitrix/rk.php?goto=https://pornview.org/best%20l3f%20yk%20baby%2097
videos meya kalef http://maps.google.com.bn/url?q=https://pornview.org/best%20OiV%20hot%20maid%20showing%20boobs%20free%20porn%20mms%20video
doctor marij xxx http://motoprox.com/bitrix/redirect.php?goto=https://pornview.org/best%205Qn%20gorgeous%20punjabi%20teen%20s%20hardcore%20sex%20clip
xxxxxjapanee chudai video http://martianpeople.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornview.org/best%20V7d%20assam%20ki%20college%20girl%20ke%20hardcore%20fuck%20ka%20xxx%20porn%20video
mia malkova rape http://100blackparents.org/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornview.org/xxx%20baleshwar%20school%20sex
xxx video 2.5 http://ngucocbeone.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://pornview.org/xxx%20videos%20pakistani%20hostel%20sex
РїРѕСЂРЅРѕ nikki foxx http://madonnacollection.com/wp/wp-content/plugins/phpl/redirect.php?url=https://pornview.org/xxx%20anity%20sex%20videos
marwadi gf sex http://ae-fellowship.com/shared/partnercookie?k=gort&url=https://pornview.org/best%20Tcs%20sexy%20indian%20wife%20pussy%20capture%20by%20hubby
england 4k porn http://santamariagreenhills.com/email_location_track.php?eid=5593&role=mymall&to=https://pornview.org/best%20Nou%20two%20hot%20couples%20two%20sexy%20college%20blondes%20with%20big%20asses%20pounded%20hard%20blondeadobo%20x%20hornyhiking
xxx vibeo hd http://ofice-life.ru/email_location_track.php?eid=5593&role=mymall&to=https://pornview.org/best%20r0J%20hot%20college%20girl%20ke%20hardcore%20chudai%20ka%20agra%20porn%20video
www.xxx vedios hd http://teknochill.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20clothed%20pissing%20hospital
indian wife beeg.com http://menicraft.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20u2o%20desi%20village%20girl%20feeling%20pain%20during%20hardcore%20sex
xxxx video version http://https://dle-joomla.ru/go.php?url=https://pornview.org/best%20RDp%20desi%20girl%20fucking%20with%20lover%20hardcore
videos sex 4k http://jeremydeco.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornview.org/xxx%20bukkake%20dirty%20talk%20joi
xxxnx sannileona com http://gotoposter.ru/bitrix/rk.php?goto=https://pornview.org/best%20Adj%20indian%20desi%20couple%20fucking
zezaku tu qi http://contactus24.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20JLx%20desi%20fucktoy
xxx sani levan http://xiha0762.com/plugins/guestbook/go.php?url=https://pornview.org/xxx%20trends%20trends%20hot%20only%20tamil%20sex%20moive
tight anal sex http://100yearslab.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pornview.org/best%20x1z%20desi%20slutty%20aunty%20shows%20navel%20and%20seduce%20in%20shop
xxx vinod indi http://kissmyflask.com/__media__/js/netsoltrademark.php?d=pornview.org/best%206MX%20mohini%20bhabhi%20fucking%20with%20boss%20in%20office%20for%20her%20promotion%20cheating%20husbund%20hindi%20audio%20listen%20in%20earphone
xxx com movei
Kevinhox 2022/06/20(19:05)
अनुष का xxx http://igomoneymarket.mobi/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+muslim+sex+puran/
porn elephant girlse http://jazzphotoaward.org/redirect.php?s=https://www.movstars.com/vids+balloon+german+threesome+indian+wife/?p=2
nwe xxx movi http://legaids.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+www+sexxxx+com/
japanese sexy mother http://elastokorrektor.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+desi+vhojpuri+sex/
fati hui chut http://shop.lemur.coffee/bitrix/redirect.php?goto=https://www.movstars.com/vids+indian+sex+xrxx/
hindi sex vidio.in http://blog-conso.com/go.php?u=https://www.movstars.com/vids+movs+movs+movs+movs+movs+movs+movs+fiat/
porn www com http://shop.kakdelat.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+movs+boss+uk+motel/
xxxvideo ponam pandey http://jinqiaomtc.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movstars.com/vids+bengali+voice/
x sex roomcom http://clkly.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+asshole+wrapped+bondage+blowjob/
xxx drama jawargar http://drhomegyi.net/wp/wp-content/themes/delicate/gotourl.php?url=https://www.movstars.com/vids+videos+trends+db+watersport+clinic+swimsuit/
repe seen porn http://greatgurugiveaway.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+ladki+xxx/?p=2
feer hd xnx.com http://howgear.com/index.php?id=1901&type=0&jumpurl=https://www.movstars.com/vids+bhojpuri+bulu+sexi/
demet gul xxx http://modax.ru/wp/wp-content/plugins/phpl/redirect.php?url=https://www.movstars.com/vids+xxx+videos+anant/
sleeping brrazers.1080p porn http://pole-online.com/bitrix/rk.php?goto=https://www.movstars.com/vids+movs+sperm+gyno+exam+cage/
bahan hard fuck http://waterchapel.jp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movstars.com/vids+samuhik+sexi+bf/
waftrik video purno http://supersupport.com.au/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.movstars.com/vids+biharxxxxx/
sex aranj gwin http://aclassifiedmarketplace.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+moms+sex+hd+videos+hindi+lenguge/
sex homo hot http://systemsshare.com/cgi-lurker/jump.cgi?doc-url=https://www.movstars.com/vids+x+tits+asxx/
sxi porn vedio http://100eurodrumstellen.nl/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+odia+3x/
damilsex xnxxx com http://applephotography.co.uk/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+desi+teen+oops/
kendra lust hd
Katelynjep 2022/06/20(18:23)
sxe hot farines http://cooking.miele.kz/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20milk%20park%20sex%20motel
american teens fucking http://baozhizx.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%20lYD%20cute%20teen%20lovers%20sex%20video%20for%20teen%20lovers
namitha premoth xxx http://kunsthof.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20LpE%20indian%20hot%20girl%20fingering%20herself%20infront%20of%20her%20bf
नेपाल बीएफ वीडियो http://lodkamarket.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20DTU%20swathi%20naidu%20fucking%20with%20lover%20and%20bathing%20part%202
hot porn massage http://ronrubymedia.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%200NC%20tamil%20house%20wife%20sex%20videos%20with%20hubby%208217%20s%20friend
pakistan xxx co http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%20zx%20female%20shows%20off%20her%20sex%20titties%20and%20rubs%20xxx%20clitoris%20in%20the%20corner
promila sex videos http://dm135.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.youpornhindi.com/to%20QPF%2018yo%20hot%20indian%20girl%20fucking%20with%20bf%20in%20several%20positions
meyacalifa sex videos http://hotelrehoboth.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.youpornhindi.com/to%20jLe%20mature%20desi%20milf%20sucking%20cock%20n%20taking%20cum%201
xnxx hindi dubing http://www.rsuh.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20xMM%20sexy%20brunette%20gets%20massaged%20and%20then%20fucked%20hard
mom ka xxx http://cakissime.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%20IwN%20cute%20girl%20fucking%20dildo%20in%20pussy
naughty amrican mom http://truebeautyrevolution.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.youpornhindi.com/to%20k36%20gujarati%20porn%20video%20of%20husband%20and%20wife%20in%20hotel%20room
silpak video xxx http://offercollector.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.youpornhindi.com/to%201pr%20indian%20bhabhi%20home%20sex%20with%20devar%20in%20hubby%20s%20absence
ww.video porno mom http://mentalert.com/web/redirect.asp?url=https://www.youpornhindi.com/to%20BBC%20teen%20indian%20girl%20sarika%20fucking%20deepthroat%20and%20sucking%20big%20cock
yuko kasahara porn http://interprom-stroy.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20HIf%20indian%20bhabhi%20giving%20blowjob%20until%20hubby%20cum
hd poran vidios http://sungsimeng.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/movs%20गुजराती%20चुदाई
rukhsar irrfan sex http://420581.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.youpornhindi.com/to%20o74%20arousing%20indian%20babe%20satisfies%20lascivious%20xxx%20fans%20flashing%20breasts
nicole bexley xxxvideo http://scooterdom.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%206nF%20busty%20indian%20aunty%20mastutbation%20by%20her%20partner
xnxx donwload mp4 http://jbbar.or.kr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.youpornhindi.com/to%20uSw%20perfect%20indian%20teen%20fucked%20after%20date
danni leon sex http://astek1c.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%204bb%20muslim%20village%20porn%20hidden%20cam%20sex%20of%20mature%20couple
xxx repid sex http://vycom.biz/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20santhali%20xxx
cavinti sex scandal
LaurenVen 2022/06/20(17:20)
shole sex download http://aidev24.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-23-free-amateur-video-of-desi-girl
xxxvideo porn 2017 http://gingomusic.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-videos-indian-sex-videos-47
www xixx video http://msrlm.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-nPa-indianwife
xn vedio xxx http://www.g-u.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-Mwz-soheli-bares-all
bangladesh xxxx bf http://enginescanner.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dalporn.com/db-gynecologist-sissy-party
xxx videos in. http://asusbrandshop.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-0vl-village-bhabhi-riding-her-sarpanch-8217-s-dick
beeg s xxx http://jackandlaura.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.dalporn.com/video-3WI-indian-sexy-babe-showing-her-boobs
cute xx xnxx http://lillyanngonzalez.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-c46-indian-auntys-huge-boobs-playing-with-hubys-cock
ryoko murakami porn http://al-hashemi2.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dalporn.com/video-io7-whorish-indian-aunty-moans-during-passionate-sex
xxx pure ded http://cdltrucker.net/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://www.dalporn.com/video-jIh-sexy-hot-witch-girlfriend-fucking-condom-with-hindi-audio
xnxx video downloed http://cajad.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/db-trends-trends-trends-alina-liinaliiis-videos-xxx
mumbai sex gf http://jgw613.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dalporn.com/video-N7R-hot-desi-actress-first-time-in-b-grade-bollywood-masala
video xxx sex http://stefanterpstra.nl/jcet/tiov.cgi?cvns=1&s=65&u=https://www.dalporn.com/db-english-xx-video-english
best xxx panu http://bearycreative.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-movs-spit-country-solarium
desi licking porn http://shieldsmotor.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/video-bXS-bigtits-indian-amateur-milf-shilpa-bhabhi-in-shower-naked
ШЄЩ†ШІЩЉЩ„ ШіЩѓШі Щ…Ш±Щ‡Ш§Щ‚ШЄ http://danielclements.com/includes/statsaver.php?type=ext&id=2067&url=https://www.dalporn.com/video-ANiw-big-ass-mallu-bhabhi-giving-blowjob-4-clips-update-part-3
xxx 13saal bachi.com http://jstowel.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dalporn.com/video-vLu-south-indian-wife-in-love-scene
guda xxx www http://germanspeedweek.de/redir.asp?redir=https://www.dalporn.com/video-HYW-desi-big-ass-teacher-fucked-by-her-young-student-in-doggystyle
fucking video play http://bdbair.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-gangbang-teen-group-orgy-strap-on
xxx brezer movi http://fox-pox.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Ke9-sexy-punjabi-blowjob-mms-video
3gp downlod xxx
Lauracom 2022/06/20(16:23)
18 yoga xxx http://promoteyour.biz/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/juicy_cleavage_smoking/
black girl creampie http://holandmebel.pl/partner/go-magazine/?target=https://mehrporn.com/tube/videos_movs_vids_xander_corvus_and_india_summer/
anal xyz indo http://tellingmansion.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/drsisex/
xxxx borther sisther http://pickmeupmagazine.co.uk/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://mehrporn.com/tube/db_trends_trends_jor_jobsti_xx_sex_hot_video/?p=2
mom son fuckmovies https://www.google.dj/url?q=https://mehrporn.com/tube/movs_videos_videos_videos_angel_ravera/
3gp romantic porn http://beadithere.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bangladeshi_xxx_video_download_hd/
virtual fuck doll http://mendc.com/engine/go.php?url=https://mehrporn.com/tube/the_sun_ladki_ki_bf/
sumalatha sex videos http://allsks.nav-it.pro/bitrix/rk.php?goto=https://mehrporn.com/tube/indian_girl_sex_boor/
sexy video downlood http://franciscapital.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/football_romantic_nuru_massage/
सैस विडुव डाउलोड http://gifts2biz.gift.su/bitrix/redirect.php?goto=https://mehrporn.com/tube/son_forced_her_sleeping_mom/
pore vedio sex https://baothuathienhue.vn/affiliate/?idev_id=270&u=https://mehrporn.com/tube/indian_teen_fick/
german nri porn http://electropodbor.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_movs_kerala_state_news/
masa xxx videos http://epublibre.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mehrporn.com/tube/trends_asian_condom_ravage/
keerthi suresh sexvedeos http://zxyl199.com/site/language/swaplang/1/?redirect=https://mehrporn.com/tube/movs_cum_swallowing_surprise_cum_swapping/
porn pakistan college http://extremehobby.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/ww_sexy_video_chodne_wala/
english bhabhi xxx http://electriczoogoa.net/ciderbook/go.php?url=https://mehrporn.com/tube/pron_55sex/
doctor 3gp porn http://toothandclaw.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/best_sex_wap/
bodo free vodeo http://echup.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/cotton_panties_creampie_compilation_hermaphrodite/
mom son xxxbf http://googleplayer.net/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://mehrporn.com/tube/pizza_messy_smoking/
bokep baju daster http://finchu.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/hd_randi_sex/
雙波長亞歷山大除毛雷射 - 八千代
Randalcom 2022/06/20(15:13)
雙波長亞歷山大除毛雷射 - 八千代
https://yachiyo.com.tw/alexandrite-laser/
sunny leone xxxhot
HughArift 2022/06/20(15:11)
mp4 young fuck http://woolysimple.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxx+sexy+sil+pack+girl
baloch girl fucking http://cannalete.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://clasporno.org/xxx/xxxxxvds
langa sex picture http://szm.life/bitrix/redirect.php?goto=https://clasporno.org/xxx/full+hd+bf+sexy+videos
xx hd up http://rambus1forum.com/u/18081/131/75411/137_0/82cb7/?url=https://clasporno.org/xxx/remove+blouse+sex
blue xxxxx video http://sinix.co.kr/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://clasporno.org/xxx/videos+xnxxnnm
hertik xxx com http://expertenzeit.ch/wp/wp-content/themes/prostore/go.php?https://clasporno.org/xxx/africa+pornos+hardcore+black+onion+ass
abigaile johnson forced http://onecrazyguy.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/mummification+perky+lesbian+bdsm
wwwxxx vedeo in http://cindyhot.com/t.aspx/subid/955049814/camid/1745159/?url=https://clasporno.org/xxx/beautiful+lady
mom shoking porn http://estkrar.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/sexpunjab
download videos virginty http://salatabladoflamenco.com.br/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://clasporno.org/xxx/db+df6+full+videos
submityourthai ae videos http://bedroombillionaires.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://clasporno.org/xxx/हिंदी+क्सक्सक्स
bangla xxx vdoe http://khoshonline.com/lovelove/link.php?url=https://clasporno.org/xxx/adult+story+xxx
chackma xxx video http://timeparts.com.ua/bitrix/rk.php?goto=https://clasporno.org/xxx/videos+db+db+trends+penetrating+waitress+face+fucked
arobian xxx com http://daneshnews.com/ccir/wp-content/themes/Grimag/go.php?https://clasporno.org/xxx/sexphotoes
brazzers porn mp4 http://bossjianzhu.com/engine/track.php?url=https://clasporno.org/xxx/odia+blue+film+sexy+video
bokeb jav 18 http://wheelockcreek.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/budi+chud
dawr bhabhi xxx http://naevent.com/blog/wp-content/themes/prostore/go.php?https://clasporno.org/xxx/big+cock+gangbang
sexy xxxxx 2018 http://chilistunisie.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://clasporno.org/xxx/wild+juicy+exotic
beeg tow men http://zfgerenabarrena.com/go?url=https://clasporno.org/xxx/db+interracial+anal+sex+fat+guy+contest
bangali grils sawerporn http://martianpeople.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/full+hd
halibood xxx video
JesseBob 2022/06/20(14:46)
saxsy love move http://xixi6.com/url?https://renklipornoo.net/too_hot_xxxvjbo
kompoz video sexi http://bitcoinlance.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://renklipornoo.net/too_tattoo
nars girl sex http://routelinkmobile.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_trends_pornsuting
santali cartoon xxx http://dongwoodoor.com/wp-content/themes/begin44/inc/go.php?url=https://renklipornoo.net/too_vids_zindagi_sexy_video_open
arab xvideo download http://mamiday.com/blog/wp-content/themes/delicate/gotourl.php?url=https://renklipornoo.net/too_bangle_sex_vedio_com
xxx fox kadarsihan http://athenastable.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_old_xvidio
rape bf video http://withiron.com/bounce?bounceID=2&tag=k12&bounceURL=https://renklipornoo.net/too_vids_bf_chut_wali_picture
mom fuck bathroom http://nab.kz/bitrix/redirect.php?goto=https://renklipornoo.net/too_boy_with_girl
download publicagent video http://jjmoransr.com/out.php?url=https://renklipornoo.net/too_short_hair_cum_on_tits_joi
animal xxx girls http://brusselnepal.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_indian_most_beautiful_girl_xx_video
xxx cochran fak http://esteticbg.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://renklipornoo.net/too_hindi_sexy_gaon_ki_ladki_suit_salwar_mein
xxx hd liny http://koszelajustyna.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hotel_sex_telugu
kinnar ladies sex http://summatechnology.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_japanisexivideo?p=2
bojpuri sex com. https://maps.google.mw/url?q=https://renklipornoo.net/too_hot_xhmastet
gey ledi sex http://intuitiveclub.com/goto.php?url=https://renklipornoo.net/too_xxx_video_in_ingland
विदेशिया में बीएफ http://pcapotomac.org/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_videos_sexyvdos
shemale kuhsra xxx http://nursingandhealthcare.careers/ads_new/click.php?id=158&zone=59&campaign=159&url=https://renklipornoo.net/too_vids_filipinafilipino_big_tits_anal_sex_wtf
jim club sex http://kazan.denastia.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_bangla_gud_mara_mari_video_gud_mara_mari
new barzar com http://holyoyl.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_dominican_vampire_topless?p=2
download skeet teen http://airfieldlightingsystems.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_indian_porn_videos
dobai xnxx com
Jeremiahfum 2022/06/20(13:52)
morning video xxxx http://year247.com/links/out.asp?url=https://hindiyouporn.com/db/korean_nipples_on_top.html
maxhardcore videos download http://sxmvaca.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://hindiyouporn.com/db/bihari_sex_jungle.html
tamil punda padam http://hamiltonislandweddingsgiftregistry.com/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/lactating_anal_beads_tiny_dick.html
hd japan kimo http://merlettipartners.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/3gp_xxxxxxxx_mobile_video_3gp_mobile.html
indian incest real http://plastiksurgeon.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/indian_ladies_nanga_video_sexy.html
yes xxx madura http://crmfest.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/movs_movs_movs_vids_vids_vids_vids_parody_persian.html
xx videohd bif http://phillipsexeteracademy.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/french_casting_lifeguard_lace.html
sex xx fuck http://babeswest.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/muslim_suhagrat_kaise_manate_hai.html
fuking hd ovi http://episcopaleslatinos.org/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindiyouporn.com/db/xxxx_vedio_18.html
family nude dance http://denise-burkert.de/click?dealer_ad=&dadid=29&url=https://hindiyouporn.com/db/bangla_movie_kukkhato_khuni.html
forceful sex vido http://chartanalytics.com/link.php?goto=https://hindiyouporn.com/recent/?p=4
fucking cheating mobi http://shiny27.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/mom_pov_topless_futanari.html
desi office hidden http://zwcad.kz/bitrix/redirect.php?goto=https://hindiyouporn.com/db/wet_girls.html
ben xxnx video http://solarizeearth.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/sexy_video_chudai_karne_wala.html
xxx sex movio http://eathealthyfast.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/romantic_sexy_bf.html
buddhi ka videoxxx http://lightaircn.com/redirect.php?link_id=56&link_url=https://hindiyouporn.com/db/youtube_indian_sex_porn_fucking_video.html
desi outdoor sextapes http://simivalleylocksmith.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindiyouporn.com/db/ye_kya_kardiya_tum_ne.html
barzzres xxx vid http://hostelmed.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindiyouporn.com/db/kolkata_local_xvideo.html
वीडियो а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ xxx http://ls-techno.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/hot_xxx_marathi_aunty_maharashtra.html
fml xxx video http://citycoco-rhi-83-ltd.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/indian_parsnal_real_sex_hidden_cam.html
hot friend xxx
JuanGrare 2022/06/20(13:45)
actor gayathri sex http://familyhealthformothers.com/ccir/wp-content/themes/Grimag/go.php?https://www.dampxxx.com/too/kinnar-and-boy-sexy-porn-video-hd.html
sexy fuk video http://ticahanoi.com/GetAuthCookie?returnUrl=https://www.dampxxx.com/too/kerala-sexk.html
mallu mms porno http://12xgalleries.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.dampxxx.com/too/movs-mom-son-india-kitchen.html
massage erotik hd http://real-kalpana-chawla-movie.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hollywood-sexy-animals-bf.html?p=2
japan bus pornos http://sgtlink.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/à ¤¹à ¤¿à ¤‚à ¤¦à ¥€-à ¤•à ¥à ¤¸à ¤•à ¥à ¤¸à ¤•à ¥à ¤¸.html
boys fuck girl http://sroogp.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/malaysia-tamil-vandi-call-video.html?p=2
bf xxx nesha http://sanktpeterburg.sdexpert.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hot-db-desi-chut-photo.html
dog focking girls http://brightnightleash.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/deepa-bharti-bf.html
xxx bp marhati http://www.geapplic.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/bf-xxx-hindi-picture.html
www x vedos http://mekzin.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/bf-filmi-hindi.html
marathi village girl.sex http://jstowel.com/adserver/api/click.asp?b=763&r=2477&u=https://www.dampxxx.com/too/fun.html
xxxx bp new http://comoemagrecerdeformarapida.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/blindfold.html
vidio ngentot mom http://szshengpu.com/view/log/redirect/index.cgi?url=https://www.dampxxx.com/too/sahana-bajracheye-sex-leaked.html?p=2
indean badmasti com http://joergvanessen.de/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.dampxxx.com/too/husband-forced-wife-swap.html
sleep mather sex http://whaleyfoodservices.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxhx-sex-com.html
xxx fuk ass http://goneptune.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.com/too/sunny-leone-sexy-sex-xxxx-bf-video-song.html
xxx mom gage http://alma-mater.ru/ys4/rank.cgi?mode=link&id=54&url=https://www.dampxxx.com/too/all-holes-lesbian-slave.html
brathar shistar sexvedios http://basis-demo.bizsolutions.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/trends-trends-trends-trends-hariel-ferrari-xnxx.html?p=2
xxxxxx स कूल http://barsdvd.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/3gpking-hd-indian-porn-videos-download.html
indian pron xxx http://e-comexpert.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/blue-film-ka-nai-movie-sadi-wali.html
массаж на доме днепр
Richardlet 2022/06/20(12:03)
[url=http://adamant-club.com.ua]массаж днепр[/url] - массажные услуги днепр, массажные услуги днепр
bollywood xxx images
Isaiahantaf 2022/06/20(11:35)
xhamster videos japanness http://kunashak-sp.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/RBT/indian%20porn%20tube%20videos%20of%20married%20desi%20bhabhi%20hardcore%20fucking.html
sexy gral xxx.com http://kebrus.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/xJo/student%20with%20a%20camera%20secretly%20films%20the%20desi%20changing%20clothes.html
xxx 2017 video http://kanyadan.org/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/CXE/chubby%20sriankan%20aunt%20nude%20show.html
alaska pron videos http://antechenterprises.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/rg6/asian%20hot%20babes%20loves%20huge%20hammer%20action%20in%20doggy%20style.html
xxx pro com http://awenjg.com/linker.php?go=https://www.movsmo.net/vd/sdn/desi%20bhabi%20nude%20captured%20by%20hubby.html
sex sanny leyo http://softkeysecured.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/7HO/amateur%20house%20wife%20open%20masturbation%20sex%20video%20mms.html
afprika scol sex http://xn--122-5cd3cvb6cxa.xn--p1ai/bitrix/redirect.php?goto=https://www.movsmo.net/vd/ypE/tamil%20girl%20giving%20her%20tits%20for%20squeezed%20outdoor.html
disy lady xxc http://1c-hotel.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/QRG/sexy%20b%20grade%20actress%20bath%20sex%20video%20leaked.html
haabasha sex xxx http://uptka.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/eg4/she%20loves%20pain%20and%20lust.html
brazzer free/video com http://jasonchristopher.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/rg6/asian%20hot%20babes%20loves%20huge%20hammer%20action%20in%20doggy%20style.html
little puck perversions http://4myears.com/click?url=https://www.movsmo.net/vd/QejC/indian%20milf%20priya%20rai%20slobbers%20all%20over%20a%20giant%20black%20dildo.html
xxx baerhd hd http://littleluk.com/a/partners/link/?id=79&url=https://www.movsmo.net/vd/4uh/nilofer%20with%20salman.html
porno evelyne thomas http://theflxx.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/BFu/lesbian%20foot%20worship.html
sexi vidio old http://starteskuvo.hu/prc?e=11p541&redir=https://www.movsmo.net/vd/jTH/indian%20teenie%20makes%20her%20bf%20happy.html
salenon xxx videos http://atleticograu.com/clicktracker/?url=https://www.movsmo.net/mv/mega%20tits%20asian%20amateur%20real%20orgasm.html
desi boobkiss video http://frockinitup.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/S5K/cute%20desi%20couple%20sex%20making%20part%20i.html
xxxxx vidio desi http://monitoritaly.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://www.movsmo.net/vd/EfX/19%20horny%20bangla%20call%20centre%20bhabhi%20fucked%20hardcore%20by%20boss%20w.html
sex village video18 http://linearhub.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/naked%20sex.html
suhagrat local xxx http://yingkeyaxin.com/wp/wp-content/themes/Attitude/go.php?https://www.movsmo.net/vd/db7/indian%20blonde%20with%20boy%20friend.html
मुस लिम सेकसी http://emmaltheron.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/SnQ/desi%20lovers%20kissing%20and%20boobs%20pressed.html
six full videohd
Jordanhab 2022/06/20(11:10)
xxx hd voeds http://cenotec.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porno-ultimum.com/vdz_SDq_indian_married_couple_fuck_hardcore_in_various_sex_poses.html
x hemter sex http://www.str-ltd.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_sfL_black_pussy_of_adorable_horny_slut.html
ateena xxx vides http://toptenpros.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_5wb_webcam_another_bounty.html
pure kali bf http://chilistunisie.com/go.php?u=https://www.porno-ultimum.com/vdz_UFu_indian_sex_of_busty_figure_girl_masturbation.html
nies hot vds http://lumezone.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_CWJ_kuwari_cousin_sister_ke_kasi_chut_ki_seal_bhai_ne_todi.html
giselle mari sex http://yossenschool.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_brB_bhabi_sucking_dick_newclip_of_no_face_indian_couple.html
bighips porn hub http://modaistyl.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.porno-ultimum.com/vdz_Mib_sexy_erotic_indian_milf.html
xxxxxx vidoe mp http://co.soldatovik.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_WJI_mumbai_teen_busty_girl_records_homemade_mms.html
df6 org 16. http://cafekunzut.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_1PG_bengaluru_petite_college_girlfriend_gives_the_perfect_blowjob.html
virgin defroation hd http://poetrystyles.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_चोदा_चोदी_सेक्स_वीडियो.html
shazia sahari tubes http://treenorth.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porno-ultimum.com/vdz_TZJ_father_fucking_daughter_with_3_time_fucking_daughter.html
galllboys sex video http://skazka.bizbi.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_5Hu_slutty_giving_head.html
xxx kitnap vido http://serge-palumbo.fr/engine/link.php?url=https://www.porno-ultimum.com/vdz_Z59_hot_indian_aunty_039_s_pussy_exposed_and_licked_by_her_bf.html
xxx police pakistan http://sz-gsmb.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porno-ultimum.com/vdz_7Xc_indian_wife_feeling_horny_while_sucking_pussy.html
masig xnxc sex http://phpbbkorea.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-ultimum.com/vids_bangladeshi.html
xxx ckc ckc http://rabiakaur.com/engine/track.php?url=https://www.porno-ultimum.com/vdz_DJG_desi_randi_showing_her_hot_ass_exposed_during_sex.html
milf unwanted creampie http://jjmoransr.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porno-ultimum.com/vids_sexy_pussy.html
bestendij hd sexy http://cherkessk.ru-vas.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_YrY_making_of_desi_porn_involving_threesome_sex.html
fucking alia bhatt http://antipop.co.uk/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://www.porno-ultimum.com/vdz_A8z_desi_horny_couples.html
xxx his washman http://woodmart.co.kr/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-ultimum.com/vdz_BgW_most_hottest_bollywood_movie_fucking_scene_with_clear_talking_and_loud_moans.html
texe xxx video9
IsabelMet 2022/06/20(09:50)
पुलिस की चुदाई http://kioofy.com/banner.php?url=https://pornview.org/xxx%20tits%20joi
stephie danger porn http://vigofoods.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornview.org/best%20BLW%20desi%20three%20some%20fucking%20doggy%20style
xxx pishab deshi.com http://jaehyeok.kr/AUTH_SSO/?REDIRECT=https://pornview.org/best%201Dw%20indian%20sex%20young%20bhabhi%20with%20father%20in%20law
hd song pron http://cnminsk.by/bitrix/redirect.php?goto=https://pornview.org/best%20yOi%20desi%20lover%20outdoor%20fucking
sikxi vidio movij http://dcis.net/sqlYG5/url.php?url=https://pornview.org/best%20cr1%20marwadi%20bhabhi%20milky%20boobs%20topless
brook amiliya xxx.com https://www.google.com.ai/url?q=https://pornview.org/best%20Nuy%20indian%20milf%20priya%20rai%20slobbers%20all%20over%20a%20giant%20black%20dildo
xxxfull hd movi http://alegregroup.info/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20likes
arbic xxx videos http://ordagr.ru/bitrix/redirect.php?goto=https://pornview.org/best%20QyP%20desi%20couple%20leaked%20sex%20tape%20clear%20hindi%20audio%20and%20loud%20moaning%20part%201
yeang xxx gilars http://specific.co.uk/blog/wp-content/plugins/ad-manager/track-click.php?out=https://pornview.org/best%20N7Z%20digitalplayground%20buxom%20babe%20angela%20white%20shares%20huge%20cock%20with%20gianna%20dior%20in%20a%20ffm%20threesome
odisha park sex http://letlovefly.com/hit.php?u=https://pornview.org/best%20m9e%20sexy%20short%20hair%20teen%20hd%20xxx%20the%20greatest%20arab%20porn%20in%20the%20wor
xxx porn vidoo http://garretttx.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20tg2%20sexy%20indian%20babe%20inside%20a%20car
xxx hot hog http://theinternetoffinance.com/index.php?id=1901&type=0&jumpurl=https://pornview.org/xxx%20white%20gymnast%20french%20amateur
sex movie dowload http://lifelegacylove.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pornview.org/best%200kA%20cheating%20indian%20wife%20porn%20video%20with%20hubby%20s%20friend
xyxy video com http://4myears.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pornview.org/xxx%20kuwari%20dulhan%20adult%20film
brazzers sex hq http://fishorder.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20videos%20videos%20db%20parody%20amateur%20milf%20beurette
anushka shetty xnxn http://contendingfortheheart.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornview.org/best%20fh1%20kharegaon%20girl%20hard%20fucked%20by%20teacher
x xx vedeo.. http://dcp-i.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornview.org/best%20UAK%20malayalam%20village%20girl%20outdoor%20sex%20with%20lover
www sex 20school http://pobeda.elar.ru/bitrix/redirect.php?goto=https://pornview.org/best%200Pb%20nangi%20ladki%20aur%20aashiq%20ke%20sambhog%20ka%20gujarati%20fuck%20xxx
hd porn wapking http://katrinmoye.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Zz6%20big%20ass%20mature%20bhabhi%20hard%20fucked%20by%20servant
ist time xnxx http://worldreckon.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Feg%20mallu%20big%20boobs%20multiple%20orgasm%20dont%20miss%20it
kristen sex force
Johnanemy 2022/06/20(09:23)
zartaj gul sex http://paintedtrout.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Ojy-big-boobs-bbw-aunty-masturbate-mms
jabardasti cartoon sex http://flypetype.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-3FV-naughty-bunny-hot-tango-live
download fidel yupor http://zdspb.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-bihari-teen-girl-sex-with-dirty-audio
download ganzo xxx http://newbornblanket.com/u/2012/508/68946/1671_0/3626c/?url=https://www.hindipornblog.com/mov-Rxu-indian-college-girl-simran-nude-xxx-private-show
bbbbb sex video http://www.arena-tropic.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-T1J-desi-aunty-chudae-absense-of-her-husband-full-video-in-descritpion
www xbideo miakhalifa http://hyundai-truck.by/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-9CK-erotic-nude-scene-from-bollywood-movie
senga por.xx x http://demo.1spb.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/vids-swedish-chunky-orgasm
पेला पेली 2018 http://cmk-group.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-Sjvo-desi-sexy-cpls-blowjob-and-fucking-2-clips-part-2
sex with jungle http://customcardco.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-EKS-sexy-cal-girl-hard-fucked-in-hotel
salelune xxx muves http://adlibltd.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.hindipornblog.com/vids-polish-wild-masturbating
sex young gerl http://fly.kazakh.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-movs-queen-underwear-jizz
popeye video sex http://njoptics.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.hindipornblog.com/vids-hospital-maledom-jacuzzi
sexy xxx vieda http://stag.uz/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-malayalam-whatsapp-leaked-videos
globe boyz com. http://duogoal.com/wp-content/plugins/phpl/redirect.php?url=https://www.hindipornblog.com/mov-ihA-tamil-jija-ne-naughty-saali-se-garma-garam-fuck-masti-ki
gays chudi xxx http://covenantgreen.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Guw-mummy-chhodkar-chali-gai-to-papa-sex-mere-sath-karne-lage
faapylive female videos http://rusticreations.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-HUf-bubbly-janu-bhabhi-homemade-mms-vdio
desi vloth changeporn http://kreacions.com/changecurrency/1?returnurl=https://www.hindipornblog.com/mov-iTV-mameri-kuwari-bahan-se-hardcore-incest-fuck-picture
www.hot nayka com http://alinkdirectory.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.hindipornblog.com/vids-vids-vids-perky-teen-gay
jav pregnant sex http://fabulousflorida.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Tzc-indian-bhabhi-mona-sucking-her-lovers-cock
aruna hari sharma.xxx.hd.old.woman http://findsomeonegood.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-666-videofucking-the-girl-in-the-car9
jungle rape xxx
LawrenceBreem 2022/06/20(09:12)
xxx video jime http://ownportfolio.com/medialand/maths/archived-sites/external.html?link=https://www.darthporn.com/best_vids_tabut
bДєue film bangladeshi http://perm.virbacavto.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_indian_chaka_sex?p=2
xx x vedios http://water2u.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_xxnx_pon_com
x videocom.com school http://fitclubmh.cz/se/historia/7-9/sso/logout/?redirectUrl=https://www.darthporn.com/best_hindi_dehati_sexy_chudai
sanylion xxx vdo http://brasseriedes3provinces.be/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_xvxxxxv
indigay sex video http://brandnewmi.com/v/affiliate/setCookie.asp?catId=1180&return=https://www.darthporn.com/best_aunnti
xxx leah gotti http://latada.ru:80/bitrix/redirect.php?goto=https://www.darthporn.com/best_bineta
khulna girl sex.com http://matrix-composite.com/bitrix/rk.php?goto=https://www.darthporn.com/best_trends_stupid_girl_footjob_mask?p=2
just xxx videos http://lkbennettresourcecentre.co.uk/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.darthporn.com/best_hot_xmovescom
xxxsex nurses mom http://itstotallypossible.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexy_video_url
nidhhi xx potos http://tosharing.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_ballerina_big_ass_dare
chains gangbang porn http://ninjasaving.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_xfilm
xxx video baladas http://koreadunamis.org/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://www.darthporn.com/best_music_boss_home
boor chudai video http://testetd.com/goto.php?s=https://www.darthporn.com/best_xxx_atma
india sox vido http://randomramblingsthoughtsandfiction.blogspot.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.darthporn.com/best_db_miniskirt_cum_on_tits_ass_worship
sexy sexy natural http://whjsbzx.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.darthporn.com/best_koalmollek_xxxx
schol xxx com http://memes24.com/wp/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_vids_youjizz_movies
xxx zoon videos http://mx7.it-strategy.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_dohagari_blue_plim
xxxvidio my fhadhar http://waaok.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_changing_clothes
wwwxxx vidco sanianloin http://microscopist.ru/blog/wp-content/themes/planer/go.php?https://www.darthporn.com/best_xx_bangladesh_hd_ss_video?p=2
xxx blonde hairy
JesusCap 2022/06/20(07:37)
4k penis massage http://denzo.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/vids-vids-xxx-sex-kannada-movie-hijra.html?p=2
gpking hd hind http://offercollector.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/videos-videos-vids-trends-xxxxhamster.html
janwar bf xx http://datanumbers.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.com/too/britney-sp.html
hindi hiroen xnxx http://oboi.su/bitrix/redirect.php?goto=https://www.dampxxx.com/too/manipuri-naked-film.html
badmils sex videos http://martinstherme.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/share-wife-asian-lesbian-gangbang-teen.html
england sister fuck http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/backstage-exotic-clinic.html
ghoda xxxx sexy http://www.zelenyjostrov.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/arab.html
xxx hd maa http://salutpobedi74.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/www-xxx-italy.html
danger xxx group http://whatdividesus.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/chhota-land-sex-video-com.html
hdxxx thamil jerke http://kreacions.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.com/too/oops.html?p=2
sexporntube blacked xxx http://fimhay.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sahana-sharma-ki-xxx-film-abhinetri.html
indore tube sex http://fpc-n3ds.ca/adserver/api/click.asp?b=763&r=2477&u=https://www.dampxxx.com/too/trends-mature-lesbian-bbw-anal-sex-jewish.html
xxx hot sange http://half.eu/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/6-boys-xxx-video-bangle-foll-hd.html
famaly fuking strok http://martinskГёtt.dk/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.dampxxx.com/too/girl-milk-sex-punjabi.html
naugty america mom http://tekwebhosting.tk/linkclickcounts.cfm?linksId=5732&url=https://www.dampxxx.com/too/bangla-porn-18.html
xxx girl men http://confectioncbd.com/bots/chat?url=https://www.dampxxx.com/too/porn-habe.html
xxx sec vidoe http://rupeecash.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/gf-bangladesh.html
art pron sex http://www.restoracia-ufa.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/older-man.html
grilsex hd porn http://insurancepolicyanalysis.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/full-sexy-doodh-peene-wala.html
bf xx doctor http://peterfreitag.eu/site/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/sexvideoskannada.html
hd desi sex
Julianjag 2022/06/20(06:33)
virgin porn mms http://okso8.com/site/languages/languageA/3?url=https://www.hindipornblog.com/mov-nu5-hot-desi-masala-bhabhi-sucks-and-rides-her-secret-lover
wwxx video romenatik http://happydaysingers.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.hindipornblog.com/mov-Sjg8-paki-hot-gf-fucking-hot-part-2
brezzzer xxx red http://carbootsupplies.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-vids-vids-husband-watches-wife-chubby-anal-sex
arab girl sexs http://utora-hari.com/follow.asp?url=https://www.hindipornblog.com/mov-zPc-office-salesgirl-riya-fucked-with-her-boss
summer bril hd http://missflames.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-yhL-mystery-official-trailer
bokep tokiyo com http://icode123.com/black_history_links/link.asp?link_id=39&URL=https://www.hindipornblog.com/mov-Wvl-indian-hot-sex-video-of-a-beautiful-teen-girl-enjoying-home-sex
sex fake galsa.com http://tuhtah.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-PXc-desi-sexy-bhabi-fing-her-pussy-by-begun
x video hind http://www.zoo-service.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-88S-tamil-maid-sex-videos-with-owner-8217-s-son
punjabi heroine sex http://www.hswac.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-69U-delhi-babe-showers-and-records
sex video 420p http://nsjbi.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.hindipornblog.com/mov-0I0-new-delhi-sexy-bhabhi-doing-home-sex-with-devar-absence-of-hubby
sil tutane xxx http://smartledpricechangers.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-sanylonxxxx
sexy boob chu http://아크릴가공.com/t/?url=https://www.hindipornblog.com/mov-AGI-bhabi-ready-for-sex-enjoy-conversation
xxxx girl x http://bangalorebuildtech.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.hindipornblog.com/vids-tamil
sanilion xxxii videos http://browseforacause.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.hindipornblog.com/mov-Kx2-haryanvi-girl-7796025410-fucked-by-rajasthani-boy-pussy-fingerings-pussy-inside-show-chut-andar-se-kesi-hoti-h
kanad sex videocom http://cticshb.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.hindipornblog.com/mov-SXo-cross-dress-indian-gay-porn-and-blowjob-with-senior
kokujin shujin sama http://wonderfuleastjava.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Ojj-indian-sexy-bhabhi-hot-blowjob-session-on-demand
rajasthan chomu xxx http://nailbox.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-nSq-indian-boudi-showing-her-boobs-on-liveshow
xxxxx english videos http://amalgamfrance.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-4sO-desi-indian-aunt-fucking-n-sucking-like-bitch
www.x mom cheat http://aerialphotoslosangeles.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-ipU-suhagraat-par-pahli-chudai-ki-blue-film-ka-mms
rap sex v http://adopte1grimpeur.bzh/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/mov-SzKr-indian-slut-bitch-humping-her-wet-pussy-desi-mms
liveporn tv watch
Lilycox 2022/06/20(06:29)
red bf open http://bvg-trading.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+db+xxxxshe.html
xxx xx vido http://wickitgoodcandles.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.xxxleap.com/porn+swiss+legs+busty+teen.html
mia khalifa pussy http://dnhack.com/get.php?url=https://www.xxxleap.com/porn+gita+govinda+xxx.html
irani xxx movi http://moya-sumochka.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+eorotic.html
xxx kartun mp3 http://posaoioglasi.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.xxxleap.com/porn+bangalore+karnataka+college+students+sex+videos.html
mom and sonxxnxx http://merletto.biz/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+indian+unseen.html
xn xn com http://www.lapatebrisee.fr/wp-content/themes/eatery/nav.php?-Menu-=https://www.xxxleap.com/porn+drilled+cute.html
rape in indiaxxx http://elsheskin.com/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+tarzan+x+full+movie.html
masina xxx video http://xn--e1akcaoesb7i.xn--80adxhks/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+pvc+booty+shake+cinema.html
sister cheat sex http://ptrapi.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+tight+ass.html
xxxsex of 45 http://exportadoresbrasileiros.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+bbc+saxy.html
kiin jaamac sex http://liljosh.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+beharsex.html
xxx xxxx vedo http://fiolacommunities.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.xxxleap.com/porn+xxxxvedo.html
adivasi sex movie http://causalityhealth.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+pornhub.html
indian pron 300 http://unclearsuch.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+dirty+xmas+twink.html
suny leona bf http://dial-lkm.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+trends+beta+maa+ko+kaise+chod+ta+hai.html
toshy blacket xxx.com http://nomucho.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+drilled+cute.html
xdesi mobih d http://izhevsk.academica.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+timel+sex+vidoes.html?p=2
अंग रेजी बीएफ http://252706.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ball+busting+mature+lesbian+mature.html
defloration rape hindi http://amateurshows.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ahmednagar+house+wife+fucking+dog.html
wengie ka sex
KathrynBoock 2022/06/20(06:06)
Щ„Ш§Щ†Ш§ ШЇШ± brazzers http://okdoc.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-9MD-newly-married-desi-sex-video-1
tamily sex videos http://amht.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-sm8-desi-teen-babe-fucking-her-lover-8217-s-ass
fuck poor man http://www.linuxshop.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Hix-desi-bhabhi-enjoy-with-own-servant-with-loud-moaning
full sxe video http://zwijndrechtcars.be/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.dalporn.com/video-D9v-play-039-n-wit-ex-gf-039-s-lips
new sex xxh http://alekseevskoe.com/bitrix/redirect.php?goto=https://www.dalporn.com/db-beach-girl-fuck-beautiful-figer-kompoz
20 yup.com xxx http://belovo.ksu42.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-guy
fucking videos desi http://www.fort-is.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-98M-gorgeous-pretty-young-girl-exposes-her-lovely-boobs-and-nipples-for-her-bf
xxx lesvin kimmy http://scvalves.com/ct.ashx?url=https://www.dalporn.com/video-ESD-bangladeshi-peeping-tom-13
hd focking vedio http://christianmandl.at/wp/wp-content/themes/prostore/go.php?https://www.dalporn.com/video-AvTZ-southern-bell-jazlyn-from-nvg-goes-wild-during-her-audition
bokep son barat http://wooder-group.com/bitrix/redirect.php?goto=https://www.dalporn.com/video-Ay2c-indian-dream-sex-3
sex videos redwap.com http://ivanovo.mongolshop.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-WjQ-hot-nri-babe-having-an-online-sex
x video japanies http://mstyres.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dalporn.com/video-Vfy-indian-free-porn-video-of-desi-bhabhi-blowjob-pussy-lick
jjapan porn gp3 http://thegeekycauldron.be/wp-content/themes/twentythirteen/redirect.php?url=https://www.dalporn.com/video-BjI-reema-seducing-her-bf-in-live-chat
xxnx suny lion http://aligncustomer.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-TE4-sexy-milf-india-summer-like-big-cock-for-hard-action-sex-clip-14
nude videos suck http://shagonar17.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Mrv-loud-orgasm-of-sexyreena-aunty
barzzar hot com http://grandkmir.by/bitrix/redirect.php?goto=https://www.dalporn.com/video-Gnf-desi-girl-beckoned-man-to-set-the-camera-on-and-lick-her-xxx-nipples
download video pure8teen http://biboq.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.dalporn.com/video-Yq6-bbw-sucking-bbc
sleeping sister xnvideo http://alma-mater.ru/links.php?to=https://www.dalporn.com/video-M3M-not-my-sexy-little-sister-drilled-by-my-friend-in-net-cafe
xxxvidio dawnload desi http://haneolms.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-0Y5-indian-whore-wife-sunita-cock-sucker
school sexy bf https://maps.google.lt/url?q=https://www.dalporn.com/video-6Jy-geust-girl-sex-with-malik-so-hot
सेकसी नंगी बीडियो
JesseBob 2022/06/20(05:48)
प0रं सेक स http://sro-priistest.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_sax_milk
porn mobile anal http://minirun.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_videos_mom_s
semal x video http://fatihkilic.nl/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://renklipornoo.net/too_db_db_bada_bada_ghoda_wala_sexy_video
sexe trio 4k http://kunstpause.com/wp/wp-content/themes/Attitude/go.php?https://renklipornoo.net/too_vids_db_darji_wala
kiss park porn http://metinbal.com/other/Link.asp?action=go&fl_id=26&url=https://renklipornoo.net/too_vids_sabana_xxx_vedio
toailet xxx sapna http://bas-mach.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_chhote_chhote_bacche_ki_chuchi_par_karke_sex_karte_hue_chudai_video
natasha xx mall http://zipboon.com/api/link.php?unq=SITE&link=https://renklipornoo.net/too_xxtelgu
mame six video http://berdsk.rigbi.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_nouthy_aunty
england xx porn http://refinancepace.com/goto.php?go=https://renklipornoo.net/too_movs_movs_movs_movs_vids_vids_vids_husband_drunk_wife_millak
opan sex bp http://hotscedules.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_hindi_mai_bolne_bali_sex
xxx vbioes bog http://xn--e1ajdjhx.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_kamsin_ladki_chodi
maddy belle masturbation http://centrecharliechaplin.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_pron_hub_indian
velemala episodes mms http://www.army-market.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_actress_indianbumika
american seks vidio.mp4 http://ziprem.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_boobs_in_bra
saksi porn vidio http://debelitans.com/cgi-bin/link.cgi?https://renklipornoo.net/too_ledij_bgulae?p=2
hq storical bdsm http://hikomama.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_japanese_teen_big_nipples_spit
bagnla xxxx vidoy http://jangsuworld.com/site/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_malati_bhabi
kalavatti xxx com http://bjdianping.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxxc_and
man womam sexvideo http://bestjobconsultant.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://renklipornoo.net/too_bangali_xxcom
jil xxx video http://weltengugger.de/clicktracker/?url=https://renklipornoo.net
indian bf porntube
Lilliannoubs 2022/06/20(05:33)
kiner xvideo hd http://godisbigenough.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_UJh_hot_nri_indian_babe_offering_to_sex_on_sexywomen18_com/
meenakshi sheshadri sex http://izhevsk.voobrajulya.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_1jl_chandigarh_wife_taking_husband_dick_and_enjoying_with_audio_n_moaning/
xnxx mobail mp4 http://mrfon.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_GeL_indian_sister_sex_with_cousin_in_car_outdoor_risky_public_sex/
xxx in aus http://pan-invest.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_0RH_pados_ki_setting_ki_chut_maari/
jabarjasti xnxx school http://daconn.com/reroute.asp?cid=X26G7809332B9&url=https://www.teenpornolarim.com/tube_6MxK_aruna_singh_desi_punjabi_girl/
bhutan xxxii videos http://velivert.fr/k2/System/Language/en/?goto=https://www.teenpornolarim.com/tube_sCI_amateur_couple_having_some_real_time_fun/
taylor swift xxx http://jav1080hd.com/myads/click.php?banner_id=316&banner_url=https://www.teenpornolarim.com/tube_nWD_uk_indian_babe_hard_fuck_indian_teen_girl/
xxx mobi thailand http://job-applications.info/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_xZ2_tilak_nagar_delhi_mai_randi_ki_hindi_mai_chudai_xxx_video/
hd xxx sanileyon http://http://www.zhifai.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_OhN_night_fucking/
www xxx vadaou http://company-publishing.de/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.teenpornolarim.com/tube_Op_desi_bhabi_fucking_hardcore/
streaming porn videos http://hereinclt.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_A05_cleansing_in_erotic_india/
3in one fucking http://flysbyairport.com/logout?redirect=https://www.teenpornolarim.com/vids_pussy_fuck/
girl finger fuck http://infragral.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6tAR_amateur_desi_sexy_wife_play/
mother son fuk http://triz.or.kr/redirect.aspx?id=1083&url=https://www.teenpornolarim.com/vids_हिंदी_हार्डकोर_फ़क/
dwld sexi video http://speedyboutique.com/?setlanguage=en&returnUrl=https://www.teenpornolarim.com/tube_tfA_sexy_amateur_babe_from_andheri_mumbai_fucked_in_doggystyle/
www.xaxx sox vibon http://rusapai.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6eOD_hot_desi_girl_nude_dancing_for_lover/
brazer rep sex http://visibilidade.net/redirect.php?destination=https://www.teenpornolarim.com/tube_wGo_desi_bhabi_bed_time_fun/
jamai sasuri sex http://investorchronicles.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_UVE_indian_gf_fucked_by_office_colleague_in_doggystyle_fuckmyindiangf_com/
xxx vidiyo daulod https://multimedia.inrap.fr/r/?url=https://www.teenpornolarim.com/tube_6nxs_desi_mature_randi_ridding_dick/
xxx saninuni video http://x2o.eu/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.teenpornolarim.com/tube_eoq_fucking_wife_sister_gheeta/
A thesis essay
studybayws 2022/06/20(04:00)
NEED PAPER WRITING HELP?
A thesis essay .
Proceed to Order!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Free essays media influence
Top dissertation hypothesis ghostwriter sites for college
Essays on the book the color of water
Essays on achievements of science
Eras cover letter for residency
Regional planning thesis topics
How to write a hardship letter for credit card companies
Watermelon essay
Mba dissertation title
[url=https://kinkygalaxy.com/support/ticket/43294625f5cb08df048aa4bead950a23]Custom dissertation abstract ghostwriters for hire au[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]How to write a biography of my mother dpjke 2021[/url]
[url=https://beta.dmafb.me/en/u/1447756144/]Whats in a literature review fnhcs[/url]
[url=https://hapbits.org/adm_program/modules/guestbook/guestbook.php?headline=G%C3%A4stebuch]Popular school essay proofreading websites uk - Pay to write article review online mnaio 2021[/url]
4babdb3
Custom essays editing website for masters
Combination style resume example
Research papers trends performance management
HGtYUPlKMnGFW
[url=http://paperhelp-org.theobloggers.com/]PaperHelp[/url]
[b]A thesis essay [/b]
[url=https://essaypro.me]essay pro[/url]
Privacy resume
Help writing journalism movie review
Statistical homework
[url=http://koga-cc.jp/cgi-bin/anboard2/show.cgi]Esl admission paper ghostwriter websites gb[/url]
[url=https://gemastic.com/index.php/blog/post/1/joomla-como-herramienta]Help with essay writing for colleges sfhli 2021[/url]
[url=https://kinkygalaxy.com/support/ticket/43294625f5cb08df048aa4bead950a23]Help writing earth science creative writing - Writing cv cover letter ymohc 2021[/url]
[url=http://edelweis-uk.ru/answer/forum/1/%D0%E5%EC%EE%ED%F2]Professional paper writing for hire us - Professional contemporary resume templates qycxu 2021[/url]
[url=https://goprint.pk/public/products/475/little-but-fierce]Essay on book reading meefp[/url]
tghuTRTjigFIr6F
dissertation methode
[b]A thesis essay [/b]
[url=http://forumb.fearnode.net/general-discussion/901879577/final-draft-research-paper-enjum]Final draft research paper enjum[/url]
[url=http://kyjxc.com/ly/index.asp]How to write overview of companies ikqlv 2021[/url]
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Software project management coursework[/url]
[url=http://forumg.fearnode.net/general-discussion/902055395/communication-executive-resume-samples-zhhpl]Communication executive resume samples zhhpl[/url]
https://www.google.de/url?sa=t&url=https://buyessayreviews.com
http://sportfuel.net/__media__/js/netsoltrademark.php?d=buyessayreviews.com
http://cksi.co.kr/shop/bannerhit.php?bn_id=10&url=https%3A%2F%2Fbestessayservicereview.com
How to write a letter denying a claim
How to write an excel program
Cheap homework editing services gb
[url=https://studybays.com]study bay[/url]
[url=http://obsledovanie.www.by/stroitelnaya-ekspertiza]экспертиза строительства[/url]
https://thetipicompany.com/2019/07/the-4-essential-features-you-need-in-your-tipi-canvas/
https://championsleage.review/wiki/The_very_best_essay_writing_services_of_2022
Free example of compare comtrast essay
Popular bibliography ghostwriting websites for phd
How to write a blog on facebook
http://pogaduchyweselne.pl/temat-basic-outline-analytical-essay?pid=2173333#pid2173333
http://www.sicilyyachtagency.com/forum/suggestion-box/536028-our-business-statistics-assignment-help-online-can.html?start=8508#843011
http://pogaduchyweselne.pl/temat-popular-thesis-statement-editing-sites-for-school?pid=2417388#pid2417388
A thesis essay
[url=https://studybays.com]studybay[/url]
http://pogaduchyweselne.pl/temat-senior-test-engineer-resume-sample?pid=1935154#pid1935154
https://synergizedesign.com/logo-idea-1-small/#comment-468950
http://uvadvisory.com/dev/discussion-forum/topic/how-to-write-happy-st-patrick-day-in-irish-gaelic/?part=15#postid-1594834
[url=http://nfd.com.tw/62/62-board/default.asp]Book report example 6th grade[/url]
[url=https://www.ogmiosmiestas.lt/en/tinklarastis/pramogos_seimai]Free excellent examples of thesis statements itmuv[/url]
[url=http://www.klsball.at/scripts/guestbook/index.php]How to write a good itroduction aalss[/url]
[url=http://nlpmindmatters.in/index.php]Online business case studies qgtfd[/url]
[b]A thesis essay [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=https://redbricks.games/home/legend-of-keepers-130/comments]Esl homework writers websites dvwyt[/url]
[url=https://mail.fitmomlivetest.danimaclients.com/boards/default/index/]Are essays underlined or in quotation marks[/url]
[url=http://klausy.net/page/content/22/forum]Best college essay editor for hire online[/url]
[url=http://hongmachkhang.vn/hong-mach-khang/video/hong-mach-khang.html]Schools in the west essays in canadian education history hgwwg 2021[/url]
Popular business plan writer services for college
When network tv seasons resume
Resume cover letter for engineering student
[b]A thesis essay [/b]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=VdUk1NyPzO]Top reflective essay proofreading websites fakeh[/url]
[url=http://zakazkolgotok.ru/index.php/shop/product/view/6/186]Edit college essay online otylf 2021[/url]
[url=https://wildmandesign.com/?cf_er=_cf_process_601e64d0d5e48]Professional mba cv advice unesq 2021[/url]
[url=https://www.styl.pl/napisz-do-nas/?__inpl_uploadId=f7ff5fb5c17549de4373d4d650657aad]Vernon lee book report[/url]
[url=http://forumf.fearnode.net/general-discussion/902071201/special-education-teacher-essay-mvhuz]Special education teacher essay mvhuz[/url]
[url=http://biorigen.mx/./leer_mas.php?id=]Resume color palette oppmk 2021[/url]
barazzar sex xxx
Josephineduh 2022/06/20(01:54)
hansika motwanis xxxx http://212society.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/sinhala_sex.html
dehati rape sexy http://bionissim.com/away.php?u=https://hindiyouporn.com/db/xxxwwwbv.html
odia sixx video http://centerpointenergyla.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/nepalixxx_com.html
गोवा सेक सी http://yourauditoroffice.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/japanese_fcuking_video_com.html
beautifull hd xnxvideo http://lakup.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindiyouporn.com/db/desi_hd_porn.html
bilu film sax http://oughttoreadthis.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hindiyouporn.com/db/sunnyleoone_xxx_full_hd.html
hot selpeng sexmum http://deja-voodoophotos.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindiyouporn.com/db/sexy_video_movie_ticket_ki_chudai_hd.html
tamil mulasex video http://liderceramic.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/filem_hot_sexxx_xxxxx_xxx_xxxx.html
16virgin porn hot http://hedge101.com/global_outurl.php?now_url=https://hindiyouporn.com/db/movs_vids_vids_gilf_clinic_foreplay.html
red wep xyz http://centralcoastuniforms.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/palash_sex_video.html
porno oral granny http://innovateducation.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/vids_xxx_xwxx_com.html
astrologer porn mms http://mangcapquangfpt.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindiyouporn.com/db/naked.html
bang pornstar public http://sagradaonline.com/site/wp-content/themes/Attitude/go.php?https://hindiyouporn.com/db/trends_mao_hamasaki_videos_eng_sub.html
sinhala sex video http://lynx-defence.ru/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindiyouporn.com/db/xxxsex_onlin.html
korean bigboobs xxx.co http://fmideal.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/vids_celdbs.html
notiamerika 31 times http://ivanovo.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://hindiyouporn.com/db/trends_sri_lanka_yata_saya.html
berzzar videos new.com http://koreadunamis.org/out.php?u=https://hindiyouporn.com/db/newest_sudan_xx_photos.html
మంగి సెక స http://2014.fcpir.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/arobik_x_vedio.html
bokep montok putih http://visibilidade.net/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://hindiyouporn.com/db/pussy_fuck_pron.html
sex girl moves http://iwtechnology.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xnxx_girl_dog_sex.html
sex with emanation
Jonathanniz 2022/06/20(01:10)
abg anal sexindo http://m.karnaval-maskarad.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20perfect%20teen.html
xnx manisa hd http://niziri.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://www.pornftw.org/too%20vids%20big%20tits%20orgy%20mmf.html
hd foking download http://chinaroslogistics.com/bitrix/rk.php?goto=https://www.pornftw.org/too%20bauty%20mom%20needs%20son.html
suny leoen xnxx https://multimedia.inrap.fr/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.pornftw.org/too%20big%20love.html&companyId=9560
rajasthani bhai xxx http://mnogokorma.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20trends%20sslc%20kannada%20girls%20xxx.html
xxx sxe w http://nutritionbusiness.com/wp-content/themes/planer/go.php?https://www.pornftw.org/too%20xxxcom%20videos%20movies.html
jebanje u bosni http://janbanan.com/Home/SetCulture?culture=ar&href=https://www.pornftw.org/too%20creampie%20interracial%20anal%20sex%20thai.html
सेक सी dp http://hadanskview.com/wp-content/themes/evidens-dark/redir.php?u=https://www.pornftw.org/too%203gpking%20school%20girls.html
lokal sex office http://air-foron.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.pornftw.org/too%20girl%20sister.html
china 3x film http://onestick.net/site/wp-content/themes/prostore/go.php?https://www.pornftw.org/too%20movs%20videos%20videos%20english%20chudachudi%20boi%20video.html
xxnx videos in3gp http://etobiznes.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20db%20db%20japanese%20big%20tits%20milf%20russian.html
vedio downlod xxx http://sportinsta.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornftw.org/too%20vids%20srijita.html
18hindi xx video http://trendsonthego.com/link.php?url=https://www.pornftw.org/too%20www%20xxx%20video%20telugu%20athulu.html
xx sexy bp http://cticshb.com/ClickInfo?URL=https://www.pornftw.org/too%20cupl%20sex.html
aphrodisiac jav watch http://buddhistisches-haus.de/out.cgi?id=00281&url=https://www.pornftw.org/too%20videos%20videos%20hot%20badar%20ki%20silver%20kase%20tutihe%20sex%20video.html
buffi sex videos http://millscars.biz/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20hot%20dasehdsex.html
dayna vendetta asian http://www.arsenal-msk.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20danish%20asslick%20assjob.html
samal girl xxxcom http://ngucocbeone.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20jock%20pale%20homemade%20threesome.html
indian masturbation tube http://stylincases.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.pornftw.org/too%20vids%20indian%20xxtv%20co%20porn.html
xxx.vido hd hot http://images.google.fi/url?q=https://www.pornftw.org/too%20swollen%20pussy%20black%20teen%20nipple%20slip.html
desflore letest videos
Isabellacow 2022/06/20(00:36)
teen sexold video http://webispot.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-south-movie-heroine-xxx.html
xxx poro vedieo http://certicell.com/imglink/hits.php?id=32&url=https://www.dampxxx.org/too/videos-lern-videos-xxx.html?p=2
xxx save vides http://tour.tio.by/bitrix/rk.php?goto=https://www.dampxxx.org/too/busty-asian-fat-guy-anal-dildo.html
saxxi hd vidio http://securianservive.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot-sil-tuta-sex-video.html
croatia fucking blue http://diversityclubofamerica.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xxxvideode.html
main sex vedios http://teleaspe.com/out.php?go=https://www.dampxxx.org/too/garman-anti.html
chudachudi sexy bf http://www.ecomarketkz.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/messy-twerk-knockers.html
hd fucking womens http://eatingdisorderschannel.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.org/too/trends-hot-videos-trends-kolkata-sexc-vabi.html
beeg full fihit http://villalobos.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/big-tit-schoolgirl.html
ghode ke bf http://llsale.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/la-pulga.html
www.xxxix 2017 hd.com http://zorgen.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/fingering-scottish-german-mature.html
sexxx hot tola http://nussletool.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-ongole-sex.html
ten 9 sex http://www.autofn.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/indian-xxx-video.html
xxx vido kok http://www.verter.me/bitrix/redirect.php?goto=https://www.dampxxx.org/too/young-girl-marriage-fresh-anty-sex.html
sk सेक स http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/xxxjk.html
marriee mallu moaning http://www.ferson.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/self-facial-amsterdam-belly.html
jabardasti hindi xxx http://oooanimall.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-db-group-sex-video-s.html
jpang famyli sx http://emeraldpractices.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/mom-amateur-anal-sex-contest.html
estrella nouri fucking http://artsystrokesart.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-hindi-choda-chodi-full-time.html
hot chest kiss http://investforum.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/bus-hot-vidoes-in-india.html
father fuck ass
LawrenceBreem 2022/06/19(23:56)
bf video olx http://annualcreditunion.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_on?p=2
prone vedios hd http://jajda.net/bitrix/rk.php?goto=https://www.darthporn.com/best_vids_vids_bombay_aunty_sex_videos
fuckking videos hd http://ninakay.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_videos_suhagrat_videio
subasini in sex http://baozhizx.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.darthporn.com/best_trends_trends_hdx_vip_porno_altyazД±
bokeb beautiful girl http://modelballon.be/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_desi_hindi_seal_pack_chudai_dardnak_ek_hi_jhatke_mein
xredwep porn video http://ygkj889.com/newsclick.php?id=109338&link=https://www.darthporn.com/best_movs_movs_movs_trends_vids_vids_vids_switi_nandu
www sanilion xvideos.com. http://gidroservis-krepezh.go64.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_self_facial_german_classic_tight_pussy
stocking family sex http://hadanskview.com/get.php?go=https://www.darthporn.com/best_facebook_sex_live
mallish xxxii video http://vrn.rusklad.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_vids_xxxvidess
indo masturbasi terbaru http://zacharyspizzaria.com/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_sucking_anal_fisting_french_amateur
angreji chudai hd http://http://syrbf.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_tlgusex
full hd cudae http://cityofgrandblanc.com/?wptouch_switch=desktop&redirect=https://www.darthporn.com/best_lndaln_sex
sex sriyi jha http://barnaul.ru-vas.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_kota_sexy_photo_sexy
tamilnadu aunty sex http://connectionrealestate.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_wife_rid_was
xxx fine video http://jdtrprservices.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexvidhos
chething sisters sexhd http://german.dental/bitrix/redirect.php?goto=https://www.darthporn.com/best_trends_vids_satyagraha_xxx_movie_hd_movie
saunnye xxx bf http://xn--80aaa5b0a1cc.xn--p1ai/bitrix/rk.php?goto=https://www.darthporn.com/best_xn_xxx_tsh3skb8ec_com
nggaa naach xxx http://109in.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.darthporn.com/best_in_dark
sexy xxx bidesi http://mirniy1.sntclub.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_real_work?p=2
japanese down blouse http://sunnynaturals.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.darthporn.com/best_mik_sexy_video
redwap american booty
IsabelMet 2022/06/19(23:42)
xxx sex dhehati http://antipop.co.uk/jump.php?to=https://pornview.org/xxx%20db%20plumper%20ladyboy%20curvy
barjas xxx video https://www.google.mv/url?q=https://pornview.org/best%20OXDg%20village%20aunty%20boobs%20movies
काजल एक स http://hardworkforbetter.com/wp-content/themes/eatery/nav.php?-Menu-=https://pornview.org/best%20Owbk%20indian%20wife%20fuck%20on%20wedding%20anniversary%20with%20clear%20hindi%20audio
american naughty sex.com.com http://mparkncar.co.kr/goto.php?url=https://pornview.org/best%2078%20ramya%20dino%20hot%20kiss%20masala%20exclusive%208211%20fsiblog%20com
virgin xxx girl.com http://shapka-optom.com/bitrix/rk.php?goto=https://pornview.org/xxx%20model%20israeli%20farm
www.xxx sex vidos http://wonderwritingprojects.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornview.org/best%2068G%20indian%20cute%20girl%20getting%20fuck%20in%20sofa
sexx picture sexy http://epublibre.net/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://pornview.org/xxx%20db%20download%20video%20sex%2018years
sexi veides fuck http://sherrylfergusonwmdsm.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20best%20figure%20sex%20vedio
compose sexy video http://fairhacks.com/blog/wp-content/themes/Grimag/go.php?https://pornview.org/best%20Jhv%20sakuntala%20pati%20odia%20randi%20pussy%20nude%20woman%20naked%20rff
small tean porn http://ksvsoft.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20french%20amateur%20lesbian%20bondage%20triple%20penetration
www force xvideo.com http://xn----8sbkdqibmrdgt3a.xn--p1ai/bitrix/rk.php?goto=https://pornview.org/best%20xiK%20big%20tit%20girlfriend%20gets%20fucked%20in%20bathroom
bhanu indian xxx http://sukiencode.com/cgi-bin/cougalinks.cgi?direct=https://pornview.org/best%20TFJ%20sister%20in%20law%20giving%20bj%20to%20jamai%20babu
ileanad cruz xxx http://smokingpipes4less.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20c9n%20beauty%20indian%20wife%20fucked%20hard%20and%20first%20time%20anal%202
kajal sen sex http://zt-ky566.com/out?url=https://pornview.org/xxx%20indayn%20hotbabi
jabardasati sexy video.com http://onlayn.biz/stats/url.asp?url=https://pornview.org/best%20WH%20mallu%20young%20girl%20doing%20massage
sex acvx sex http://morethanbeautiful.dk/wp/wp-content/plugins/phpl/redirect.php?url=https://pornview.org/best%20V1i%20sexy%20punjabi%20girl%20simran%20s%20threesome%20sex
hd xxx prpn http://jaga.or.kr/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://pornview.org/best%203LC%20mom%20flips%20sons%20sausage
full sxce video http://ohhighheels.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20PW7%20threesome%20indian%20beach%20fun
xxx rape gujarati http://jaehyeok.kr/out-16961.php?web=https://pornview.org/xxx%20indian%20porn
hard fucking styles http://favorit-irk.ru/bitrix/redirect.php?goto=https://pornview.org/xxx%20telugusixmove
mega sb
Eugenestalt 2022/06/19(23:06)
В 1896 году между Англией и Занзибаром (Танзания) произошла самая короткая в истории война.
25 августа 1896 году скончался занзибарский султан Хамад ибн Тувайни. Возглавляемое им правительство было пробританским. Собственно, Британская империя и посадила на трон Тувайни. Предположительно, султана убил его двоюродный брат Хамуд ибн Мухаммад и сразу же провозгласил себя новым правителем Занзибара. Англичанам это очень не понравилось, потому что на регион также претендовала Германия, а Мухаммад был немецким ставленником.
[url=https://mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyidonion.com]https://mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyidonion.com[/url]
megasbm3ous5k2mmivgkg3jjnmlg4rajcykp64w3do366pl7apgclrid onion
Nathantaism 2022/06/19(23:06)
В 1896 году между Англией и Занзибаром (Танзания) произошла самая короткая в истории война.
25 августа 1896 году скончался занзибарский султан Хамад ибн Тувайни. Возглавляемое им правительство было пробританским. Собственно, Британская империя и посадила на трон Тувайни. Предположительно, султана убил его двоюродный брат Хамуд ибн Мухаммад и сразу же провозгласил себя новым правителем Занзибара. Англичанам это очень не понравилось, потому что на регион также претендовала Германия, а Мухаммад был немецким ставленником.
[url=https://mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyidonion.com]https://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqdonion.com[/url]
Накрутить просмотры инстаграм
Normanerymn 2022/06/19(22:53)
Да, действительно. Так бывает. Можем пообщаться на эту тему.
-------
[url=https://xn----8sbwhhnjdzg8hwa.xn--p1ai/]где можно купить тюльпан[/url]
Абсолютно с Вами согласен. Это хорошая идея. Я Вас поддерживаю.
-------
[url=https://xn----htbdjbj4afmz1a5i.xn--p1ai/]орхидея купить в интернет магазине распродажа[/url]
Подтверждаю. Так бывает. Можем пообщаться на эту тему.
-------
[url=https://xn--58-6kc6ajr0ai.xn--p1ai/%D0%BA%D0%B0%D1%82%D0%B0%D0%BB%D0%BE%D0%B3/%D0%B2%D0%B5%D0%BD%D1%82%D0%B8%D0%BB%D1%8F%D1%82%D0%BE%D1%80%D1%8B/]вентиляторы среднего давления[/url]
Поздравляю, эта отличная мысль придется как раз кстати
-------
[url=https://xn--80aep0abj8c.xn--p1ai/shary-na-den-rozhdeniya/]шары на день рождения купить недорого[/url]
Браво, какая фраза..., замечательная мысль
-------
[url=https://azimutpro.ru/catalog/brelki/brelki_metallicheskie/]https://azimutpro.ru/catalog/brelki/brelki_metallicheskie/[/url]
В этом что-то есть. Спасибо за помощь в этом вопросе.
-------
[url=https://portotecnica.su/category/show/id/191/]https://portotecnica.su/category/show/id/191/[/url]
Я считаю, что Вы не правы. Я уверен. Предлагаю это обсудить.
-------
[url=https://www.sadoviy1.ru/dekorativno-listvennye-i-cvetushhie/kalluna.html]https://www.sadoviy1.ru/dekorativno-listvennye-i-cvetushhie/kalluna.html[/url]
Я извиняюсь, но, по-моему, Вы не правы. Я уверен. Давайте обсудим. Пишите мне в PM, поговорим.
-------
[url=https://thujas.ru/]стоимость туи[/url]
Вы не правы. Пишите мне в PM.
-------
[url=https://venro.ru/]накрутка лайков Инстаграм[/url]
Дождались
-------
[url=https://mult34.com/]www[/url]
bar wali porn
Isaacsig 2022/06/19(22:47)
बीएफ चोदी वीडियो http://phpbbkorea.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_first_night_of_marriage/?p=2
korea mature porn http://babydecor.org/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_anutyxxxvideo/
haryanvi xnxx hd http://perm.molti-shop.ru/bitrix/rk.php?goto=https://pornobase.net/mv_videos_videos_4some_public_stripping/
small xxx hd http://infogs.ru/bitrix/rk.php?goto=https://pornobase.net/mv_athra_saal_ki_bachi_ki_bf_sex/
8teen xxx babes http://premiermegastore.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_extreme_anal_sex_cougar_malaysian/
hanimoon sexaza video http://xn--80aebfepnewpbtd.xn--p1ai/bitrix/redirect.php?goto=https://pornobase.net/mv_nepali_sexy_video_nepali_sexy_video/
kajol ki boor http://sungsimeng.com/link/?go=https://pornobase.net/mv_db_vids_dap_bimbo_granny/
father dautersleeping sex http://vivienne-consultant.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pornobase.net/mv_trends_trends_vids_rekha_mona_sarkar_web_series_sex_videos/
xvideos2.com full hd http://tibetsound.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_movs_vids_puffy_nipples_sri_lankan_old_young/
jacqline fernandis xxx http://augmentedcenter.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornobase.net/mv_x_vido_first_time_dawnload/
land boor chodiai http://bythepeople.kr/cgi/axs/ax.pl?https://pornobase.net/mv_bhabhi/
www.sunny leone xxx http://seatoval.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_ganla_xx_video/
gaand me lunds http://meadowoodcapital.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_wet_t_shirt_swiss_cowgirl/
mallu doing homesex http://copy16.ru/bitrix/rk.php?goto=https://pornobase.net/mv_vids_trends_db_db_kapl_xxx_videos/
waptrick pornographic video http://beatboxen.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornobase.net/mv_tan_lines_lesbian_orgy_gokkun/
redwap in sleep http://jiaqianqin.com/wp-content/themes/Attitude/go.php?https://pornobase.net/mv_teen_pussy/
girl xix vedios http://sinur.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_trends_kannada_sxs_aunty_now/?p=2
sux kanada video http://haewonrod.com/link.php?to=https://pornobase.net/mv_vids_kalai_selvi_sex/
angreji full sex http://zdorovye-vl.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_db_cuazan/?p=2
mast land porn http://mail.hatcyemen.org/bitrix/rk.php?goto=https://pornobase.net/mv_japanese_schoolgirl/
www moanspy com
KayleeDap 2022/06/19(22:37)
gangs bros net.com http://stellanekman.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.fareporno.org/trends/oral%20handjob%20ass/
spn xxx sks http://bolupetektemizleme.com/click?u=https://www.fareporno.org/trends/meera%20jasmine%20telugu%20sex%20video/
nagx hd in http://trafficflare.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.fareporno.org/trends/homemade%20gf/
mishor girl xxx http://microscopist.ru/track.php?t=destacat&id=29&url=https://www.fareporno.org/trends/saudi%20aunty%20sexy%20video/
indian actors xnxxx http://raytel.com/get.php?url=https://www.fareporno.org/trends/sex%20punjab%20jungle%20mein/
japan porno seli.gkuh http://codebluemarketing.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/mom%20girl/
www xxxgonzo com http://pinkplumberfl.com/linkclickcounts.cfm?linksId=5732&url=https://www.fareporno.org/trends/telugu%20mein%20double%20sex%20girl/
kashmeer xxx rep http://nero-home.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20pega%20o%20primo%20se%20masturbando%20e%20o%20faz%20gosa/
download bokep jilboob http://authentekmarketingsolutions.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/x%20video%20blak%20koc/
xxx fuking vdio http://sl-conseil.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.fareporno.org/trends/hot%20skinny%20milf/
tin hd porn http://instanttrek.com/t/spip_cookie.php?url=https://www.fareporno.org/trends/videos%20kukur%20panu/
big fat xxxx http://nanotech24.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20bangli%20dise%20bangli%20boudhi%20xxx/
cytherea swallows xxx.hd http://protvino-licey.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/wwww%20xxxx%20wwwww/
porn club com http://cyberjudiciary.com/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/vids%20sauna%20car%20gay/
2015 की चुदाई http://ogdenvalley.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxx%20adli%20hd/
my porn tv http://zohakish.ir/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/malayalam/
xxx jangal love http://jbbar.or.kr/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/cumshot/
xxx yer hd http://sakurafreegame.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/jamal%20sexy/
sex aag xom http://pinhaar.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxx%20xxnx2/
xnxx fucking hd http://sexyauto.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/bollywood/
歐客佬精品咖啡|農場直營|產銷合一|品項最多
Jessepergo 2022/06/19(22:36)
歐客佬精品咖啡|農場直營|產銷合一|品項最多
https://shopee.tw/ken668999
Game LIFE 遊戲情報
Kennethheact 2022/06/19(22:36)
Game LIFE 遊戲情報
https://gamelife.tw/portal.php
xxxxx felma hinde
Ireaarove 2022/06/19(21:50)
england bf sex http://alma-mater.ru/plugins/guestbook/go.php?url=https://pornnporn.com/to/drrzzers-com/
www kot xxx http://khoshonline.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornnporn.com/to/xxx-bareza/
vidio bokev rafe http://imsservicecatalog.com/wp-content/redirect.php?type=website&id=352113&site=https://pornnporn.com/to/gaping-hole-titless-missionary/
teach to fuck http://images.google.com.qa/url?q=https://pornnporn.com/to/scartalt-jonsson-avengers-movie-scene/
sex teach mom http://kursk.technosouz.ru/bitrix/rk.php?goto=https://pornnporn.com/to/mud-classy-parody/
sil pack xvedio http://scionfinance.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornnporn.com/to/caught-masturbating-lucky-ebony-bbw/
desi local porn http://www.old.crystaldeo.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/videos-db-foreplay-curly-haired-pussy-eating/
girl sexboy vedio http://kazan.mledy.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/hd/
मिया खलीफा सेकसि http://zwijndrechtcars.be/cgi/navi/navi.cgi?site=56&url=https://pornnporn.com/to/vids-anupama-hot-sex/
amarich sex vidioo http://borosia.com/site/wp-content/themes/begin44/inc/go.php?url=https://pornnporn.com/to/trends-vids-lessibian-sex-videos/
xxx bp shota http://dandischool.com/wp/wp-content/plugins/phpl/redirect.php?url=https://pornnporn.com/to/humping-table-69/
xxx videos daw http://bjsyjzlw.com/Home/SetCulture?culture=ar&href=https://pornnporn.com/to/hd-bf-sex-please-come-kannada/
film semi perkosaan http://runningdoghc.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/pack/
saxse come video http://energylite.ru/bitrix/rk.php?goto=https://pornnporn.com/to/vids-vids-vids-bbw-teen-wife-anal-sex-asian-femdom/
sonkhisina xxx vdio http://palmstead.co.uk/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://pornnporn.com/to/teacher-and-student-romantic-sex/
xxx video jabarhd http://ulkul.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/thai-tgirl-paddled/
indian cafe mms http://bigdapartmentlocators.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://pornnporn.com/to/golf-pov-model/
desi shaved porn http://sfga.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/couples/
kelsi monroe xxx http://isoftnetworks.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://pornnporn.com/to/xxxxxccc/
student sex xxx http://sz1601.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/db-videos-backseat-fat-teen-oops/
girl on girlporn
Kaylacarry 2022/06/19(21:42)
deauxma porn mp4 http://medinada.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_velama_sex
bangladesh chodachudi video http://hanner.biz/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_blockmom_teachsex
xxxx.sister sliping sex.com http://projectbehappy.co/site/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_home_sex
xxx vidio kolej http://stefanterpstra.nl/links.php?u=https://www.darthporn.com/best_french_sissy_face_sitting
xxx.com video play http://bj-gzj.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.darthporn.com/best_cum_on_face
weird pussy video https://maps.google.com.gh/url?q=https://www.darthporn.com/best_ras_xxx_video
cum inside anal http://genpower.co.kr/get.php?to=https://www.darthporn.com/best_vids_kerala_actor_mythilly_sex
कची कली बीएफ http://atigw.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_lifting
family nudist foto http://myesportsteams.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_cameltoe_masturbating_boat
sexhd school girl http://bcmk.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_ass
mom fuchk son http://colinglaum.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexi_videos_bada_land_bada_boba
bangali panu video http://jukkool.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_goddess_contest_chubby_anal_sex
sony lonely xxx http://konkurent.net/track/?affid=32&ref=https://www.darthporn.com/best_classy_lovers_anal_pain
car mein sex http://artstudioweb.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_ful_hd_mein_bf_hindi
redwap blonde mom http://scvalves.com/logout.php?redirectUrl=https://www.darthporn.com/best_xxx_bf_sex_video_hindi_vali
xxx grils sak http://inloushi.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.darthporn.com/best_buttcam_turkish_asian_femdom
xxx vidio xxc http://mercuryinsurancebrokers.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_marwadi_x_x_x_x
sexyvideos fat woman http://nordyne.com/click?dealer_ad=&dadid=29&url=https://www.darthporn.com/best_best_xxx_bhai_behen
video sex garments http://blum-industry.com/engine/go.php?url=https://www.darthporn.com/best_abxx
urin sex video http://youbol.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.darthporn.com/best_femdom_handjob_asslick_cum_swapping
dad sex xnxx
Hunterlow 2022/06/19(18:49)
www.lakul xxx videos http://tenderhelp.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+db+friends+hot+wife+fucking+sex/
xx sex आतंकवादी http://99centgamestore.info/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+lesbian+orgasm+self+fuck+tanned/
drunk boob pressing http://imdbrating.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xaxi+movi/
xxx com vedo http://collegeofancienthealingsecrets.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+hindi+bf/
lovely andrina fuck http://tekwebhosting.tk/cgi-bin/sites/out.cgi?id=dominell&url=https://directorio-porno.com/seacrh+delhi+ke+sardi/
hot naughty america.com http://denise-rudolf.de/_/pub/textlink/371?url=https://directorio-porno.com/seacrh+db+db+hot+telugu+aunty+showing/
indian desi caughtmms http://sylvainmartin.com/wp-content/plugins/topcsstools/redir.php?u=https://directorio-porno.com/seacrh+hot+milf+pov+femdom+pov+gymnast/
nxgx new movies http://educacaotorresvedras.com/imglink/hits.php?id=32&url=https://directorio-porno.com/seacrh+indian+honeymoon+couples/
डॉक टर की.xxxnx http://tuxindo.com/wp-content/themes/prostore/go.php?https://directorio-porno.com/seacrh+backseat+comic+wife+interracial+sex/
rithi mangal nipples http://tekwebhosting.tk/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://directorio-porno.com/seacrh+videos+cute+oldy+competition/
www kanada xnxx.com http://web-79.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://directorio-porno.com/seacrh+vids+vids+kompos+xxx+vodeo/
funny grill fucking http://loupelight.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxx+hindi+bf+movi+shuddh+hindi+movie+nai+laundiya+ki+tuti+ki+chudai+ki+picturee/
raven hart porn http://danielclements.com/bounce?bounceID=2&tag=k12&bounceURL=https://directorio-porno.com/seacrh+videos+indan+marathi+sex+vodio/
sxc video download http://karsob.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+db+hot+zioni+renthlei+sex+video/
step aunt xxx http://sancity.jp/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://directorio-porno.com/seacrh+full+fuck/
hdfc sex video http://noshoeshouse.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+closeup+pus/
kiss sunny xxx http://m-control.systems/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+db+hot+village+xx+x+com/
night mood porn http://startup-offices.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://directorio-porno.com/seacrh+pink+head/?p=2
xxx video inglish http://mamiday.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://directorio-porno.com/seacrh+original+xxx/
xxx asa vedeo http://donorstvo.org/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+bf+khun+bali/
xnxx malayalam com
KatherinePef 2022/06/19(18:41)
red wap maza.com http://wise4u.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mehrporn.com/tube/brazilian_lesbian_school_uniform_handjob/
big land x http://idahoimmigrationlawyers.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/nun_cumshot_bondage/
mp4 sex vefio http://sozdanie-saitov-neo.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/sex_video_karne_wala_bahut_khas_khas_ka_karne_wala_blood_nikalne_wala/
college ki sexy http://accore.it/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://mehrporn.com/tube/videos_brother_and_sister_xxnx_video/
आम रपाली xnxx http://tabulafashion.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_jewish_gangbang_teen/
prom xxx video http://techguy.co.nz/redirect.php?property_id=27796&website=https://mehrporn.com/tube/indian_sexy_boy/
brazzerd mummy fuking http://genotible.com/ForwardURL.php?id=3171&url=https://mehrporn.com/tube/vids_trends_astelyan/
mp4sex hot video http://dk77xx.com/register/quit.html?url=https://mehrporn.com/tube/video_new_xxx_sex_open_come/
desi outdoor masturbation http://atlantisworld.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/downblouse_sologirl_shaving/
madam pron sex http://tuxindo.com/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://mehrporn.com/tube/desi_sex_club/
like wap com http://ubaza.gptek.spb.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/girl_force_fuck_video_xxx/
sasha grey rws http://audicorcardiometrics.com/portale/LinkClick.aspx?link=https://mehrporn.com/tube/bangladesh_mongol_sex/
xxx movie janwar http://airlase.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_desi_yoni_ras/
leah gotti squirting http://amzvault.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/footjob_pov_booty/
ШіЩЉЩѓШі Ш±Ш¶Ш§Ш№Щ‡ Щ€Щ…Шµ http://lostintales.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_chori_sa_bf/
kitchen moms porn.itu http://muse.ca/blog/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/sonbhadra_xxx/
cathy heavean stepmom http://8ackward.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_rosi_monores/?p=2
nude dance redwap.com http://erqrr.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/vids_sorority_bus_married/
korea bokep lesbian http://adventissimo.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/pona_xxx_sex/
porn videos 240p http://aktau.prostitutki.today/bitrix/redirect.php?goto=https://mehrporn.com/tube/sri_lanka_sexy_vedio/
kissing pussy nigro
Landoncharo 2022/06/19(17:47)
wwwsex xvideos xxx http://zgr.name/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.xxxleap.com/porn+movs+movs+videos+videos+movs+videos+videos+videos+videos+videos+videos+bazarss.html
yoga sexs porno http://forme.gq/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+kaamwali+ki+chudai.html
pregnant lesbian asslick http://downloadanytvshows.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+paru+xxx.html
వెరైటీ సెక స http://sunreign.com/go.php?url=https://www.xxxleap.com/porn+desi+girl+fuck.html
mia khalipa porn http://tavistalks.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+zeberdatisex.html
banga bro com http://12xgalleries.com/redir.php?url=https://www.xxxleap.com/porn+balakrishna+sex.html?p=2
xxvi hd 2019 http://martikom.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+vids+vids+vids+dige+xxx.html
sex attis boliyut http://kazan.torens-auto.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+x+x+x+sekshi.html
friends stepmoms cheat http://online64.fr/wp/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+xvideo+marathi.html
xxxwww video 2019 http://jaga.or.kr/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.xxxleap.com/porn+czech+worship+handjob+cumshot.html
dedi sexy vedeo http://gmnews.co.kr/blog/?wptouch_switch=mobile&redirect=https://www.xxxleap.com/porn+bihar+outdoors.html?p=2
xxx fuck moviesr http://sf7h.info/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+catfight+tugjob+nipples.html
india sex flim http://ahrntal.com/get.php?go=https://www.xxxleap.com/porn+on+top+emo+fetish.html
supar sex brazziar http://rankprogress.pl/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+hindi+xxhd.html
fuck adult porn http://news6odia.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+lift.html
www.sex video 2050 http://mangcapquangfpt.com/ccir/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+saxy+blu+picher+video.html
shanilion sexi video http://dverineva.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+malayalam+sexvidioes.html
xxx.video 60y hd http://https://studia-potolkov.ru/go.php?url=https://www.xxxleap.com/porn+bfxxxxx+x.html
xxx morning bed http://marcelasanchez.co/go?url=https://www.xxxleap.com/porn+movs+vids+upskirt+tiktok.html
sardarni gand hd http://ghidulnuntii.com/scripts/jumparound.cgi?goto=https://www.xxxleap.com/porn+risgxj+nvm.html
bathroom kannada sex
Joseboatt 2022/06/19(17:34)
mota ling xxx.movi.bf http://bezdurakoff.ru/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.youpornhindi.com/to%20SyZ%20big%20boobs%20ahmedabad%20house%20wife%20gives%20blowjob%20and%20milks%20boobs
xxx vidio wapkum http://estemdevacances.com/default.aspx?SSO_redirect=https://www.youpornhindi.com/to%20DBV%20beautiful%20married%20bangla%20wife
xxx pingclkip asian http://arbitr.tpprt.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20fhadar%20and%20garl%20xxx%20com
एमपी की सेकसी http://modelballon.be/cgi-bin/koha/tracklinks.pl?uri=https://www.youpornhindi.com/to%20yBp%20beautiful%20cute%20desi%20girl%20fucking%20with%20talk%20part%202
ШіЩѓШіЩЉ Ш§Щ„ШЁЩЉШ¶Ш§ШЎ Ш§Щ„Щ€Ш±ШЇЩЉЩ‡hd http://www.arthurtransport.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20xnxx%20com%20banla
kangana sharma xnxx http://noclegi-roztocze.pl/cgi-bin/cougalinks.cgi?direct=https://www.youpornhindi.com/to%20GdO%20indian%20teen%20with%20big%20boobs%20has%20a%20hardcore%20sex
saendra star xxx http://epicembrace.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Vqs%20tamil%20shy%20girl%20getting%20naked%20in%20outdoor%20with%202%20guys
viedws sex m4 http://www.google.ie/url?q=https://www.youpornhindi.com/movs%20berlin%20ranch%20speculum
xxx video silping http://elipeneri.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%206Wr%20sexy%20indian%20college%20girl%20in%20action
xxx xn movies http://t.saluttunisia.com/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20ioI%20sabnam%20bhabi%20pussy%20fucked%20by%20big%20indian%20cock
www xxxx sniluon http://jyjhw.com/gurteen/gurteen.nsf/redirect?openagent&url=https://www.youpornhindi.com/to%20w34%20india%20summer%20hot%20mature%20lady%20acting%20like%20a%20star%20in%20porn%20tape%20clip%2022
xxxcom video sixx http://aitek.agency/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20zVE%20delhi%20college%20couple%20outdoor%20romance
mobile sex beautiful http://neccmed.org/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.youpornhindi.com/to%206Zj%20sexy%20punjabi%20girl%20giving%20handjob%20in%20theater
kernel sexy video http://mynextbooks.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.youpornhindi.com/movs%20twerk%20chubby%20teen%20calendar
www.pron video dounlod http://bionissim.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://www.youpornhindi.com/to%20E38%20attractive%20desi%20girl%20and%20her%20beau%20embark%20xxx%20chudai%20in%20front%20of%20cam
japanese black gangbang http://tatemacqueen.com/includes/statsaver.php?type=ext&id=2067&url=https://www.youpornhindi.com/movs%20hot%20hot%20school%20sxsi
sexy video sonagachi http://maxcallas.com/out.php?go=https://www.youpornhindi.com/to%20sRA%20banmgladeshi%20anal%20sex
xxx vdie moc http://190sunset.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20AmP%20desi%20savita%20indian%20girl%20first%20time%20wear%20black%20saree%20hot%20real%20fucking%20with%20cousin%20friend%20hardcore%20and%20dirty%20voice
force fuking mother http://bankofraleigh.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.youpornhindi.com/to%20RBx%20village%20girl%20maina%20nude%20free%20porn%20video%20with%20her%20bf
18year xxx com http://eorezo.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20mega%20tits%20neighbor%20latino%20teen
jamies xxx sex
JacobBub 2022/06/19(17:02)
xxxx video holibud http://jaga.or.kr/blog/wp-content/plugins/myredirect/redirect.php?url=https://zbestporn.com/to/birthday%20amateur%20lesbian%20futanari.html
pron maleshiya 4k http://impact-marketing.us/__media__/js/netsoltrademark.php?d=zbestporn.com/to/vids%20villageantysex.html
indian fentasticsex videos http://www.azskmg.kz/bitrix/redirect.php?goto=https://zbestporn.com/to/desiasx.html
xxx vedeo sil.tid http://zeroninelatam.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://zbestporn.com/to/videos%20gf%20ko%20kaise%20chode.html
free sax videos http://wearfree.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/street%20master%20close%20up.html
g d xxx http://e-zparking.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/kinkycouple111.html
sexy xxxxx bd http://maps.google.ba/url?q=https://zbestporn.com/to/videos%20cupilesex.html
sexy fucking scenes http://prokopevsk.pchelobaza26.ru/bitrix/rk.php?goto=https://zbestporn.com/to/animal%20sxe.html
latest mms sex.com http://bodw.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://zbestporn.com/to/imedian%20nude.html
inglish poran sex http://iuecon.org/bitrix/redirect.php?goto=https://zbestporn.com/to/indian%20leaked%20real%20sex.html
video xxnx sexy http://sityonline.com/out.php?to=https://zbestporn.com/to/german%20mature%20cunt%20pov.html
police att pusy http://pipercompany.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/4%20indian.html?p=2
xxxxxxxx emins 3gp http://doris.eu/go.php?link=https://zbestporn.com/to/indain.html
bipishu bashu xxx http://sedin-teh.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/www%20xxxsex%20com.html
bna 10 xxx http://vision-star.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20xxx%20sany%20livan%20videos.html
naughty american romencse http://mymarts.kz/bitrix/rk.php?goto=https://zbestporn.com/to/pari%20tamang%20voice%20ani%20xxx.html
திருட டு sex http://elshop.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/amminja%20kissing.html
xx anubhav barsha http://techguy.co.nz/external.php?url=https://zbestporn.com/to/xxxn%20force.html
hot sex sex http://1000mlcoffee.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://zbestporn.com/to/girl%20lots%20of%20piss%20drinking%20boy.html
aththai marumakan nude http://sigmann-systemtechnik.com/app/reporting/out/f677?u=https://zbestporn.com/to/videos%20videos%20videos%20jakli%20sex%20videos.html
hdxxx bus mother
KylieLaw 2022/06/19(16:52)
www.plump indean porn.com http://theplacetobee.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_T0J_indian_nepali_bhabhi_outdoor_saree_sex/
japanese incest stories http://forwindows.net/RigorSardonicous/guestbook/go.php?url=https://www.teenpornolarim.com/tube_naq_hot_indian_aunty_try_to_satisfy_her_customer_in_hotel/
hd poran indian http://noooooooooo.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_47G_chandigar_babe_fucking_and_showing_her_tits/
xxx holewood hd http://chvd-journal.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_dancer/
xxx veos hd http://bonchancetour.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_pDN_xxx_porn_dehati_bhabhi_sharing_sex_in_the_outdoors_mms/
sharadha sex video http://hanhgry.com/redirect.aspx?id=243&q=2&f=1&url=https://www.teenpornolarim.com/tube_izb_hd_kerala_mallu_porn_movies/
lesbians anal investigation http://kaluga.mirmagnitov.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_b2S_sexy_bhabhi_shilpa_dancing_and_getting_pussy_sucked/
massage therapy sex.com http://fostercitymarinacenter.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_U83_indian_bhabhi_bend_over_need_big_cock_deep_inside_her_big_ass/
tamilnadu sex movie https://image.google.sh/url?q=https://www.teenpornolarim.com/vids_desi_lndian_xvideo_download/
xxx viden 2017 http://http://tfk.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_tt5_hot_indian_lady_umasri_giving_hot_show/
sikwap step moms http://camsweb.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_ScU_paki_beauty_booby_girl_showing_her_roung_boobs_and_pussy/
xxx ayyappa dukhata http://https://hrooms.ru:443/go.php?url=https://www.teenpornolarim.com/vids_missionary_group_orgy_pussy_stretching/
twoman onegiral xxx http://almutasaweqmarket.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_trends_egyptian_pregnant_german_anal_sex/
zzzz sex video http://xn--80aaqhmrk.xn--p1ai/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_e6h_bollywood_teenage_sex_night_romance/
xxx xxx baf http://heliwave.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.teenpornolarim.com/tube_1sP_local_whore_sucking_dick_nice_boobs/
sex vid mate http://xcelcis.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_cPC_desi_girl_tight_pussy_fucking/
chintia flower xxxvideo http://haneolms.com/pp/_cc/chk_new.asp?T=1&url=https://www.teenpornolarim.com/tube_6kz7_fake_at_home_–_beautiful_brunette_takes_on_2_huge_bengali_cocks/
bangladesh shapla xxx http://www.javainvest.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_4UN_sexy_pakistani_girl_making_video_while_fingering_pussy/
amylafleur porn video http://mahaloliquor.biz/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_b1L_poonam_pandey_pussy_show_while_cleaning_body/
pourn com sexy http://gocounty.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_OTT_submissive_indian_young_wife_goes_on_her_knees_and_blows/
virgin deflection com
Leonorasaw 2022/06/19(16:23)
sene leone xxx http://www.focus.su:80/bitrix/rk.php?goto=https://www.movstars.com/vids+ebony+milf+swollen+pussy+hawaiian/
sex video jim http://alvino.net/show.link.php?url=https://www.movstars.com/vids+db+w+x+x+video/
sex vido online http://blackafghan.ir/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+nylon+felching+stockings/
xxx maharashtra videos http://sso.peshow.com/out.php?goto=https://www.movstars.com/vids+movs+movs+movs+movs+movs+vids+vids+vids+vids+taxc69/
ind boobs mp4 http://hydrostandart.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+hot+indian+gf+bf+sex+viral+video/
hd xxx pictures http://social-icons.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+toilet+banana+lady/
singapore filipina sex http://ggalsekorea.com/t.aspx?S=88&URL=https://www.movstars.com/vids+mom+family/
http//www.xxx.com video hd http://masalta.pro/bitrix/rk.php?goto=https://www.movstars.com/vids+anime+nurse/
xnxxred virgin fuck http://sportbrands.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+pussy+fuck/
kookporn sex mms http://movie1820.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+vids+hot+sexijill/
xxx हीरोइन की http://atleticograu.com/go/?id=538&url=https://www.movstars.com/vids+raisa+fisting/
nagarkovil sex videos http://oksite24.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+love/
incest on beach http://bryryarc.rf.gd/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.movstars.com/vids+cinema+cum+on+tits+bdsm/
moom teach sex http://nurdun.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movstars.com/vids+db+south+korea+xx+video/
alleti ocshin sex http://tdivinecollections.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sexy+aanti/
xnxx malaika arora http://xn--b1ac3aoo.xn--p1ai/bitrix/rk.php?goto=https://www.movstars.com/vids+9+sal+ki+ladki+xx+video/
samll boy porn http://www.salonveronika.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+xxx+com+malavika+nair/
xxx videos tanim http://ns1.rdstroy.info/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+hot+hot+madam+sir+sex+school+videos/
servant sex video http://bubbasmarshmallowchocolate.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+englishsexyfilm/
vidio porn animal http://barnplantservices.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+parody+colombian+caught/
girls jutti xxx
JacksonVossy 2022/06/19(16:05)
jezabel vizzir porn http://eastvalleyendocrinology.com/wp-content/webpc-passthru.php?src=https://www.ruperttube.com/xxx/db%20pola%20pinar%20x
mp4 poran mobi http://sochi.marya.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/flat%20chested%20dungeon%20watching
www.bf xexi big http://promst2000.go64.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/indian%20sadi%20wali%20aunty%20porn%20video
रोमांस xxx sunny http://www.ofhotels.info/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/बुर%20चुदाई%20खेल
sex full vudeos http://soloplayas.com/api/gateway.aspx?f=https://www.ruperttube.com/xxx/hot%20vids%20hdmovie99
vintage cowboy sex http://www.gold-hyip.com/away.php?go=https://www.ruperttube.com/xxx/nipples
sex video dawonload http://stjohnscorbin.org/platform/?referer=https://www.ruperttube.com/xxx/streetwalker
55 sex xxx http://imageclippers.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/awse
download xhamster raja http://speakychat.info/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ruperttube.com/xxx/caught%20masturbating%20repairman%20german%20bdsm
sex vrd hd http://thanhphatjsc.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.ruperttube.com/xxx/videos%20videos%20db%20kannada%20sex%20sex%20sex
sex dot com http://aayushjindal.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/squirt%20compilation%20dungeon%20on%20top
xxxx kam vido http://dhdgcl.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.ruperttube.com/xxx/movs%20movs%20trends%20sexy%20video%20school%20madam%20ke%20sath
xxx sxe www http://genuine.eu/redirect.php?url=https://www.ruperttube.com/xxx/desi%20couple
www.japanese ezporn com http://overmolding.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/shugart%20sex%20video
www.sex move/flime download.com http://anesthesia-analgesia.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/deshi%20vileg%20sex
xvedios in hindi http://jakubvoracek.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.ruperttube.com/xxx/db%20videos%20german%20casting%20vixen%20mistress?p=2
amarillo amateur compilation http://bmac.in/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.ruperttube.com/xxx/clown%20european%20golden%20shower?p=2
porn old moorti http://tele-inmueble.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.ruperttube.com/xxx/kanchipuram%20sex%20videos?p=2&companyId=9560
forced sex mom.com http://pvonlinetraining.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/videos%20japanese%20teen%20solo%20german
www.redwap ref sex.com http://5karmanov.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/princess%20fat%20teen%20small%20tits
xxx hd pporan
KimberlyINhit 2022/06/19(14:59)
said xxx video http://ekaterinburg.mavlad.ru/bitrix/rk.php?goto=https://www.porningo.com/best/indian%20girl%20tight%20jeans.html
leena sky anal http://www.kilopics.net/redirect?u=https://www.porningo.com/best/trends%20first%20time%20small%20siso.html
desi open chidai http://foroshomde.com/redirect.php?link=https://www.porningo.com/best/videos%20russian%20anal%20sex%20face%20wife.html
xxx hd dawnloed http://updateclass.com/portal/global_outurl.php?now_url=https://www.porningo.com/best/fishnet%20pawg%20waitress.html
tuba bГјyГјkГјstГјn sex http://rabiakaur.com/lms/site.aspx?url=https://www.porningo.com/best/binawar%20x.html
sex open vido http://gaycreampie.net/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porningo.com/best/sasura%20na%20bhuku%20pela.html
xxx video cala http://almadespierta.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20best%20turk%20kizlik%20bozma.html
mmm xxx video http://preserverfunds.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/maya%20rat%20sex.html
fanni.vidieo sex vidieo http://xiha0762.com/ClickInfo?URL=https://www.porningo.com/best/freckled%20milf%20pov%20wild.html
bokep jepang vsnegro http://youbol.com/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/hotsexymovi.html
bf hd bidesi http://ssangyong.major-auto.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/ahh%20ohhh%20voice.html
sasya grey mp4 http://bytdel.se/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.porningo.com/best/videos%20romantic%20milf.html
suriya hero xxx http://epublibre.net/wp-content/themes/planer/go.php?https://www.porningo.com/best/www%20fuck%20com.html
flight hdxxx airhostesh http://hse.de/visit.asp?v=Responsible+Travel&u=https://www.porningo.com/best/baude.html
xxx videoshd indiansawati http://happycrocodiles.co.uk/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.porningo.com/best/hot%20hind%20xxxii%20video.html
bf song nangi http://commodorec64.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.porningo.com/best/sexy%20videoporn%20mobile.html?p=2
bihar bf muvi http://dsilverbooks.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hardcore%20fucking.html?p=2
city story xxxvideos http://altcontrol.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/odisha%20blue%20film%20come.html
anna bell blonjob http://ekb.esbk.ru/bitrix/rk.php?goto=https://www.porningo.com/best/tennis%20fat%20guy%20stroking.html
chuut marte hue http://1000mlcoffee.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.porningo.com/best/amputee%20peeing%20wax.html
inglish girl washrooms
Josephcipse 2022/06/19(14:42)
ref xxx moevi http://electronvalve.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindipornmovies.org/bd-sex-vodo-fokir-bangla.html
sex julia nanase http://greenmachineconcerts.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-desi-hard-x.html
sixxx tit video http://superkulis.com/modules/wordpress/wp-ktai.php?view=redir&url=https://hindipornmovies.org/bd-indian-viral-gang-rape-video.html
hd xxxxx wwwco http://maps.google.com.cu/url?q=https://hindipornmovies.org/bd-medea.html
jena janson porn http://churchstreetheritagepark.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-licking.html
bsf sexy movie http://101okno.by/bitrix/rk.php?goto=https://hindipornmovies.org/bd-db-chut-me-aguli.html
www xexsi videos http://trakhtorfans.com/out.php?url=https://hindipornmovies.org/bd-pig-sex-indian-girl.html
niu sexx video http://thaam.com/blog/wp-content/themes/planer/go.php?https://hindipornmovies.org/bd-ladyboy-cfnm-hairy-mature.html
zariene khan xxx http://pgsfinance.com/modules/wordpress/wp-ktai.php?view=redir&url=https://hindipornmovies.org/bd-lesbian.html
sex pusy video http://color-tomato.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-xxx-porn-hd-vedio-with-mom-boyfriend.html
housecleaning girlsfucking vedios http://annieandclinton.com/log/link.asp?tid=web_log&adid=57&url=https://hindipornmovies.org/bd-malda-bf-bangla.html
new xxx videosrape http://mezotex.com/visit.asp?v=Responsible+Travel&u=https://hindipornmovies.org/bd-bluetooth-bf-sexy-xxx.html
xxxhab video download http://site1day.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-ww-xxnx-vedos-com.html
1fast sex vedio http://rem.eu/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindipornmovies.org/bd-ponytail-chubby-anal-sex-dildo.html
all xxxx vixeo http://freshcoolstuff.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-massage-shop.html
xxx big lan http://nickolodeon.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-cafa-xxx.html
xxx sexy rep http://mauiofficiant.com/redirect/redirect.cfm?pk=46&target=https://hindipornmovies.org/bd-elsa-jean-riley-reid-prison.html
chennai auntyfuk sexphoto http://patria.co.id/click/33966?url=https://hindipornmovies.org/bd-maid-latinaspy.html?p=2
चूत को а¤а¤ѕа¤°а¤¤аҐЂ http://bryansk.hocoshop.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-sona-khatik.html
indian anty xxx http://buylongchamp.com/links.php?go=https://hindipornmovies.org/bd-ass.html?p=2
www.sunny six vidos.com
JocelynZom 2022/06/19(13:54)
xxx desi touch http://100blackparents.org/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.desipornforum.com/hot/freckled%20cei%20buttfucking.html
indian sexy vindeo http://kimberly.ru/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://www.desipornforum.com/hot/bf%20sexy%20bf%20sexy%20bf%20sexy%20bf%20sexy%20sexy%20video.html
dripping orgasm videos http://xpfalcon.com/redirect?u=https://www.desipornforum.com/hot/caught%20masturbating%20anal%20creampie%20alien.html
hat baby xxx http://lifeofpassionproject.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/escort.html
xxnxxx x z http://atlanticdelivery24.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/pussy%20stretching%20german%20lesbian%20maledom.html
sex prom com http://minprom19.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/dasi%20babi%20sex.html
video sexy xxxx http://altervisa.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/big%20aunty%20small%20boy%20sexy%20sex%20training.html
sex video pc http://31lvxingjia.com/e/c?url=https://www.desipornforum.com/hot/www%20xxx%20porn%20video%20nappy.html
lingerie tease fuck http://articology.com/links.php?url=https://www.desipornforum.com/hot/cougar%20juggs%20shoe.html
www.marthi scool girlxxx.com http://cdhgf.com/cgi-bin/out.cgi?id=EmmavL&url=https://www.desipornforum.com/hot/haku.html
चाइनीस की चुदाई http://www.amech.co.kr/away.php?to=https://www.desipornforum.com/hot/older%20guy.html
girlsfuck porn chudai http://ccsacanada.org/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.desipornforum.com/hot/bangalore%20call%20girl%20sex%20video.html
porno mom asian http://cinebrasil.tv/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/sunny%20leone%20original%20sex%20videos%20only.html
gapwap mobile porn http://aikosushi.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.desipornforum.com/hot/movs%20rathika%20sax.html
tai sex 4mp http://genpower.co.kr/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.desipornforum.com/hot/amulo.html
sex with dadima.com http://nineguys.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.desipornforum.com/hot/movs%20czech%20natural%20tits%20milf%20pov.html
misor sex pon http://realestateauctioning.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20dressing%20room%20russian%20mom%20old%20farts.html
bf xxxsi vedos http://yezee.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.desipornforum.com/hot/desi%20massage.html
inden cixy vido http://interitcorp.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.desipornforum.com/hot/machien%20xxx%20nappi.html
xxx czc cxc http://axess-education.fr/site/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/husband%20watches%20wife%20toon%20tall.html
xx hot movis
Kaitlynicerb 2022/06/19(12:53)
free spoiled virgin http://old.miac29.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_SSuq_indian_chick_records_video_for_bf_in_which_she_acts_like_porn_diva.html
xxxx video mp4hd http://euromussels.eu/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.porno-ultimum.com/vids_trends_hd_sex_chalne_wala.html
xxx chinis videos http://ud-la.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_1Xx_desi_porn_of_big_ass_village_aunty_home_sex_with_neighbor.html
wapdan hot xxx http://xn--80adypkng.xn--p1ai/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_B77_kavita_sharma_first_time_anal_sex_fuck_school_girl_indian_desi_teen_sexy_try_teacher_and_student.html
катя овен порно http://vapormax.testbitrix.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_m3r_hot_couple_to_hot_hot_lvoe.html
nx xxx 18gril http://nordyne.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-ultimum.com/vdz_tcS_mallu_nude_vishu_kani_selfie_video.html
xxx bood com http://buzzworthycreative.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_5l2_wife_8217_s_huge_breasts.html
porn hd wwp http://commodorec64.com/wp-content/themes/Grimag/go.php?https://www.porno-ultimum.com/vdz_rib_indian_mature_bhabhi_giving_hot_blowjob_to_hubby_8217_s_friend.html
auntys masala clip http://boomsavings.com/af/media?mode=2&url=https://www.porno-ultimum.com/vdz_WmN_desi_porn_sites_presents_cute_gujrati_teen_girl_making_her_nude_selfie_mms.html
xxx video 20199 http://wochenschau.tv/engine/track.php?url=https://www.porno-ultimum.com/vids_indian_aunty.html
xnxx girls videos http://artcontacts.ch/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_india_dudh_khawa.html
xxx big masajar http://susanoo.pl/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porno-ultimum.com/vdz_GBR_horny_desi_college_girl_s_hot_dick_sucking_video.html
mesagge anak sekolah http://cloverdaleorthodontists.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_fOl_new_nepali_sex_2020.html
brazzer vedio downlode http://yurga.scopula.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_oXY_sexy_bhabi_bath_show.html
xxnx mom massage http://stepuhi.pp.ua/blog/wp-content/themes/prostore/go.php?https://www.porno-ultimum.com/vdz_SS1J_blowjob_turns_this_sexy_bangla_girl_hotter_hornier.html
husband boss porno http://breastmilk.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porno-ultimum.com/vdz_Mdx_mature_muscular_arab_fucking_young_indian_call_girl.html
sex.english download.v ideos http://countlessleads.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porno-ultimum.com/vdz_bhj_sexy_aunty_doing_a_69_with_her_neighbor_s_son.html
sunnyleone handjob videos http://teenbling.com/engine/track.php?url=https://www.porno-ultimum.com/vdz_lXV_bella_thorne_nude_selfie_video.html
xnxx doughter bigbob http://forumetp.org/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-ultimum.com/vdz_svD_girl_friend_has_virtual_sex_with_boy_friend_over_internet.html
zareena srx xxx http://precisiontrademarks.com/blog/wp-content/themes/prostore/go.php?https://www.porno-ultimum.com/vdz_qYA_slutty_indian_chick_sucks_a_cock_while_being_fucked.html
girls sexx vedio
KayleeDap 2022/06/19(12:14)
porn of kashmir http://hotelrehoboth.com/blog/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/movs%20bangalaxvideo/
pilipines sex moves http://ekobreeze.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20jeans%20latex%20lesbian%20teacher/
gina gerson blacked http://casiduque.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.fareporno.org/trends/desi%20bhabhi/
redwap grup japan http://hoteleasypalace.de/away.php?url=https://www.fareporno.org/trends/sex%20xxx%20picture%20video/
xxxc mothre vodia http://abdi.kz/bitrix/redirect.php?goto=https://www.fareporno.org/trends/dadas%20porn%20hopas%20boss%20hd%20vdieos%20com/
kitnap xx video http://ochkarik.com.ua/bitrix/rk.php?goto=https://www.fareporno.org/trends/homeless%20ass%20worship%20bbw/
nepali milf hd http://frasemania.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.fareporno.org/trends/movs%20movs%20movs%20trends%20trends%20workout%20deepthroat%20compilation%20knockers/
katen xxx hd http://genuine.eu/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.fareporno.org/trends/alitaxxx/
sexy young xx http://szylxby.com/planning/publications/Publication_download.cfm?FilePath=https://www.fareporno.org/trends/videos%20xxx%20stutas%20video/
school time sex http://danielclements.com/click/c3592/?url=https://www.fareporno.org/trends/bd%20bd%20vids%20hot%20wwwzzzxx/
porn video hapsi http://synchronicityandsilence.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20selfie/?p=2
hollywood mobi porn https://www.google.com.ec/url?q=https://www.fareporno.org/trends/xxcc%20video/
bf six wwwww http://paritet.su/bitrix/redirect.php?goto=https://www.fareporno.org/trends/ssbbw%20dap%20wet/
khaleefa xxx sex http://counselconsulting.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/gloves%20mmf%20amputee/
jabardasti funny xxx http://huayijiaoyuedu.com/wp-content/themes/begin44/inc/go.php?url=https://www.fareporno.org/trends/videos%20ladies%20and%20dog%20full%20sex%20blue%20film%20video/
xxx pb videos2018 http://revitalista.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/movs%20movs%20bengali%20chuda%20chudi%20bangla%20chuda/
सेकसी बीडीयो hd http://panitz.name/site/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/fucked%20by%20girl/
xnxx video hinde http://www.std-shell.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/cute%20portuguese%20lesbian%20face%20sitting/
boy fuk xxx http://kenneycentral.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sexy%20video%20full%20hd%20ke%20sath%20suhagrat%20ki%20chudai/?p=2
javblackcom porn videos http://photostock.com.mx/link.php?u=https://www.fareporno.org/trends/stroking%20ladyboy%20mom%20pov/
arab college xxx
Jessicarilky 2022/06/19(12:04)
jav uncencored squirting http://chillcrest.com/eshowbag/redirect.php?type=website&url=https://video-porno-blog.com/porn+english+sex+mms+video.html
sleeping kannada xxx http://metabo-line.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+bra+shemale+big+cock+business+woman.html
jade indica ballbusting http://grandshoponline.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sunita.html?p=2
1995 xxx video http://neworleansbjj.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+videos+sex+vesdi.html
princessescum x videos http://computer-benutzer.de/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://video-porno-blog.com/porn+vids+fast+team+xnxx+com.html
bokep saori hara3gp http://friskvard.ax/eshowbag/redirect.php?type=website&url=https://video-porno-blog.com/porn+teenage.html
karnataka hot mms http://kanti.hu/blog/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+movs+virtual+solo+gangbang.html
www.16teen honey com http://wbmeeting.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+mota+woman+sex.html
picture xxx sex http://zubrinschool.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+pishingon.html
arabic mom hotsex https://www.vinsnaturels.fr/redirect.php?url=https://video-porno-blog.com/porn+sex+sexy+satellite+video.html
tiwa savage xxx http://cenotec.com/index.php?thememode=full;redirect=https://video-porno-blog.com/porn+outdoors.html
एसएक स बीएफ http://tramplin.me/bitrix/rk.php?goto=https://video-porno-blog.com/porn+40+year+old+woman+sex+video+download.html
musalmani bp sexy http://uniderpfm.com.br/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+compilation+brutal+sensual.html
xxx flims hd http://paraglideworld.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+dick+student+booty+shake.html
utopian xxx video http://www.dshi1-chel.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+db+indindxxx.html
xnxx bbw com http://ofridaho.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hindi+xxx+sax+porn+video.html
xxx indian y http://velikie-luki.kolesa-darom.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+school+fuck.html
www bf wallpaper http://webmail.pro-volsk.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+capl+hindi+and+desi+xxx+video.html
shirisha sex vidoves http://bossjianzhu.com/wp-content/themes/Attitude/go.php?https://video-porno-blog.com/porn+indian+blue+fliem+sex.html
porn telecharger 2017 http://badamericans.com/knjiga/go.php?url=https://video-porno-blog.com/porn+movs+movs+movs+movs+sonaksgi+sena.html&url=https://video-porno-blog.com/porn+movs+movs+movs+movs+sonaksgi+sena.html
botany xxx video.com
Kaylacarry 2022/06/19(11:19)
japanese pornstar download2018 http://rushomeopat.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_redwap_dasi_porn_free_videos
anjali bharti sexx http://dezigndiva.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_blooper_fat_bulgarian
fait team sex http://canyonaero.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexy_xx_video
xxx x sox http://nagrikdryfruits.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hotel_xes_and_pla_boy
free xxxx vidio http://sankt-peterburg.listogib.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_db_db_belly_bisexual
xx prone video http://en.semya.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_sex_nangi_scene
bpxxx hd video http://nsiaj.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.darthporn.com/best_country_boyfriend
x video dowlode http://citizenfood.eu/go.php?to=https://www.darthporn.com/best_trends_angreji_mein_west_indies_ki_sexy
amarikan xxx vidiyo http://pervouralsk.askkt.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_videos_double_pussy_dp_cum_swapping
japan full sex http://rossvik-shop.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_panjab_village_grandpa_sex
brazzers my sisters http://fitclubmh.cz/wp-content/themes/twentythirteen/redirect.php?url=https://www.darthporn.com/best_jock_wife_anal_sex_dick
बफ а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ बफ http://morethanbeautiful.dk/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.darthporn.com/best_berhampore_top_girl_diyasha_acharya_sex
nude wedding mujara http://jobsinreston.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_food_fondling_ghetto
haryanvi xxx com http://bangalorebuildtech.com/redirect_to/?asset=url&id=https://www.darthporn.com/best_movs_trends_xxxxx_hd_bhiab_xxxx_vibo_hd_xxxx
tibeti sex videos http://maps.google.gl/url?q=https://www.darthporn.com/best_plump_teen_lesbian_in_homemade_footjob
sunny leone wikixxx http://100posters100trends.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.darthporn.com/best_hd_sexy_video_jyada_umar_ki_aurat_ki
public sex vedios http://ar2011.phosagro.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_desi_girl
sanny liony sax http://ege-english.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_compilation_buttcam_submissive
momsfuck son japanis http://edgeclothing.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_vids_sxxindia
redwab polwan ml http://serge-palumbo.fr/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.darthporn.com/best_tokyo_virtual_game
nice sex donload
JesseBob 2022/06/19(11:11)
video queen mastutbasi http://centroautorossi.it/wp/wp-content/themes/planer/go.php?https://renklipornoo.net/too_movs_movs_movs_db_bd_bd_years_village_girls
kuwari ladkifuck hd http://galaxiki.org/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://renklipornoo.net/too_shy_rich_tall
miyupiyu japanese 3gp http://eametatrader.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_slap_hairy_teen_iranian
hd american porn http://pokzm.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://renklipornoo.net/too_nem_sanita
xxx alur janson http://www.iimba.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_taxi_feet_lucky
extreme family porn http://sjpaintballs.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://renklipornoo.net/too_sexxxxx_girl
poran cg viedo http://whitegrayapple.com/url.php?url=https://renklipornoo.net/too_asian_milf_oops_cheerleader
dehli park porn http://artstil.com/bots/chat?url=https://renklipornoo.net/too_trends_hot_plrnhub
two man xxx.com http://emails.erieinsurance.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://renklipornoo.net/too_trends_trends_sexe_vedeyo
saxy giral dog http://ivyleaguehousing.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_boobs?p=2
skinny midget sex http://koreadunamis.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_vids_masturbation_solo_peruvian_choking_play
sil pack sex http://la-ferme-perigourdine.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_enema_mature_amateur_friends_mom?p=2
indian xxx2 videos http://updateclass.com/engine/link.php?url=https://renklipornoo.net/too_italian_mature_titjob_mature
xxx करिशमा कपूर http://hotelakbulut.com/uh/link.php?url=https://renklipornoo.net/too_mature_pis
sax vdoe breezers http://careatlanta.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://renklipornoo.net/too_yoga_master_army
xxx g.f b.f http://tripcolor.ru/blog/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_methi_rakshita_bf_sex_video
fake taxi rape http://transformerseries.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xivdeos_com
kompoz new sex http://new2.tais.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_teendadsex
animals xxxxxxx viedo http://medovarus.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videoxxx_3
sleeper sex video http://pirgazi.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_videos_xxx_magas
sexi vidio purn
Lilycox 2022/06/19(10:54)
bokep cewek dicekokin http://webdoka.org/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+trends+vids+saree+wife+swap.html
setu aunty sex http://bez-skolov.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+arabian+anal+fisting+fat+teen.html
sunnyleonporn hard video http://tealady.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxx.html?p=2
pink world hd http://summitnjblog.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxxnxx+movid.html
frinds wife sex.com http://m-stereo.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+amateur+anal+sex+pizza+bottle.html
brazzar jangal sex http://hao783.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+blood+sex+video+hindi.html
god xxx porn http://coloradocarreviews.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+xxxtajan.html
mom son fxxxx http://calselearning.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xxxleap.com/porn+backseat+pantyhose+vip+room.html
sax bulu vidao http://quadrivium.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+trends+trends+trends+trends+bus+reality.html
homemade caught sex http://training-management.ru/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://www.xxxleap.com/porn+bathroomxxx.html
hd xse kjaal http://www.ambar-stroy.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+db+vids+vids+boyes+forss+hot+rumanc+one+girl.html
butterfly massage porn http://danielclements.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.xxxleap.com/porn+चुदाई+का+खेल.html
girls sex photo http://marcelasanchez.co/b2b/redirect.php?url=https://www.xxxleap.com/porn+virgin+cum+eating+babysitter.html
sex videos playonline http://scoogo.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.xxxleap.com/porn+videos+videos+db+anal+dilation+shaving+mud.html
xxx movie rajwap http://wilczynska.com/blog/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+indyanxxx.html
raj wap hot http://vitebsk.kit.by/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+goth+dap+bulgarian.html
indian chut chatai http://materialescompuestos.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+instagram+viral+girl.html
aj applegate xnxx.com http://busandar.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.xxxleap.com/porn+hot+wife+fucked.html
khme kikilu sex http://www.agalarovestate.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+ffm+shiny+college+girl.html
xxx poron star.com http://100posters100trends.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+movs+videos+movs+movs+movs+movs+quondo+rondo+quando+rondo+songs+quando+rondo+song.html
od pin jsier
Danieldub 2022/06/19(08:29)
Много всего, читайте далее в:
[url=https://www.google.com.ai/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 1[/url]
[url=https://www.google.cd/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 2[/url]
[url=https://www.google.dz/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 3[/url]
[url=https://www.google.ws/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 4[/url]
[url=https://www.google.co.cr/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.lv/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.om/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.mx/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.mw/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.gg/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.com.co/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.be/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.co.za/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.lt/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.ch/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F
megasbpamaw5csbaypzlgcxtzs6geroht6lx3glk72eqifzdg3qfstqd onion
Donaldfopay 2022/06/19(05:57)
Мишустин подписал постановление об индексации на 10% пенсий, МРОТ и прожиточного минимума
«Прежде всего, речь идет об индексации с 1 июня на 10% минимального размера оплаты труда, прожиточного минимума и страховых пенсий неработающим пенсионерам. Соответствующее постановление подписано», — сказал Мишустин в ходе совещания с вице-премьерами.
РБК
«Минимальный размер оплаты труда превысит 15 тыс. 200 рублей, что приведёт к увеличению зарплаты более 4 млн работников», — заявил Мишустин.
REGNUM
«Повышен и прожиточный минимум, а вместе с ним станут больше ежемесячное пособие на ребёнка в возрасте до 3 лет, а также выплаты пособий на детей от 3 до 17 лет из семей с низкими доходами и целый ряд других», — добавил Мишустин.
Public Opinion
mega3kr4b3aq6ic5sepvn7yfwuhgdk6dswfqo6cd6mi5kuiexjbqe3id onion
[url=https://mega-sb.onion.com]mega2svdqoulext5wgfs3zplqpqau62zuuoxcrljkzyn3zed7inmgeqd.onion[/url]
mega333mq5acolj7rw726jjy6g3ihgsmnhlfuuk6cd2267jbohhc4aqd onion
Blainefeara 2022/06/19(05:57)
Украинские войска обстреляли Горловку и Зайцево в ДНР
Представительство ДНР в Совместном центре по контролю и координации режима прекращения огня (СЦКК) заявило, что украинские войска обстреляли Горловку и Зайцево.В источнике
mega2svdqoulext5wgfs3zplqpqau62zuuoxcrljkzyn3zed7inmgeqd onion
[url=https://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.onion.com]megasbqxs42foa4kkwdrafq4cqbwhcifp2ftetupz43a2uixz7vommid.onion[/url]
megasb4wc32knb27srvzed5xat67v3yakshwaecl74eh7cbs3a3ehcad onion
CharlesPam 2022/06/19(05:56)
В Подмосковье хотят запретить оплату наличными в общественном транспорте
Продажу билетов за наличные средства в общественном транспорте планируют отменить в Подмосковье.
LIVE24 Москва
«Зачастую водители отсчитывают сдачу во время движения, оплата наличными увеличивает время на посадку», — отметил Брынцалов.
Рамблер
"Отказ от расчетов наличными в салоне позволит существенно сэкономить время, когда автобус стоит на остановке, и будет способствовать повышению безопасности дорожного движения", - добавил Брынцалов.
Интерфакс
Все транспортные средства оборудованы терминалами безналичной оплаты, через которые можно оплатить проезд транспортными картами "Стрелка" и "Тройка", а также банковскими и социальными картами.
megasbz5wqvqh3yj2uh4ep77hjmvhl2nyuj37tesnshsangmvi2nyvqd onion
[url=https://mega.onion.com]megasb5izdtqhuwqmqqwfu2egcflwu3q4knjh72o4rqfpeownpjmp6yd.onion[/url]
megasb2cd4j3sfmt23ik3vzcltkmsyk4pgotlhspsb4ivdhckfzalfyd onion
Jacobkiz 2022/06/19(05:56)
Медведев предложил упростить въезд в Россию недовольным Шольцем немцам
Зампред Совбеза России, председатель партии «Единая Россия» Дмитрий Медведев заявил, что в ответ на идею властей ФРГ упростить въезд для недовольных Кремлем россиян, России стоит поступить аналогично.
Коммерсантъ
Нужно подумать о льготном въезде в Россию для граждан Германии, выступающих против политики германских властей.
Известия
«Германия решила упростить въезд к себе российским критикам спецоперации на Украине. Иными словами, тем, кто выступает против своей страны и желает ей поражения», — написал Медведев.
Говорит Москва
Россия с 24 февраля проводит специальную военную операцию по демилитаризации и денацификации Украины.
РИА Новости
megasb3rf2xs5gzrrslgoiue63iqubiqbxqkv6moi5dynnn6b27b72yd onion
[url=https://mega-sb.org]megasbyxddxvsq4n3y52e62ayiyt7zc62nm5h36ojsp5yodwblbwnaid.onion[/url]
megasb4wc32knb27srvzed5xat67v3yakshwaecl74eh7cbs3a3ehcad onion
JamesUnlic 2022/06/19(05:56)
«17:00 — н. п. Новолуганское — н. п. Горловка (Калининский район): выпущено четыре мины калибра 120 мм», — говорится в заявлении представительства в Telegram.
Вместе с этим населённый пункт Зайцево был обстрелян украинскими войсками из населённого пункта Жованка. Сначала было выпущено два снаряда калибра 122 мм, а после три мины калибра 120 мм.
Также уточняется, что в 18:50 по Горловке было выпущено ещё шесть снарядов калибра 122 мм.
Ранее Генеральная прокуратура Луганской Народной Республики заявила, что две беременные женщины погибли, ещё 24 человека получили ранения в результате обстрела Стаханова в ЛНР со стороны украинских войск.
megasb5iebarmwaz62jarc32s2wknh27ijcemhfoqhc55yghydl2lfid onion
[url=https://mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyid.onion.com]megasbp3kllay57ikxbi35zjgwe4mvytgk6a5bmwjhunddgy74n4j2id.onion[/url]
중국배대지
PhillipBot 2022/06/19(03:02)
중국배대지
sex.movie hot ha
KathrynBoock 2022/06/19(00:12)
suni lioni pron http://rndgallery.com/kwclick.asp?id=senplus&url=https://www.dalporn.com/video-AXLe-guy-insisting-for-sex-movies-video2porn2
xxx koren com http://chatterforms.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-3Jx-indian-wife-pussy-fucked-after-long-time-amd-got-creampie
pagli ki chodai http://ilsservicesgn.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/video-l6e-indian-village-girl-bathing-near-water-tank-outdoor
schools sexy.video com http://artcontacts.ch/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.dalporn.com/video-Orn-slutty-indian-secretary-shows-off-her-skills-to
big boobs sec http://pornofilmiseks.net/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-3ee-indian-bhabhi-handjob-and-cum-on-boobs
fly girls movie http://promushrooms.com/go.php?goto=https://www.dalporn.com/video-kBF-indian-girl-hot-juicy-wet-boobs-show-in-shower-indianhiddencams-com
tamil visor sex https://images.google.co.ve/url?q=https://www.dalporn.com/db-db-db-piumi-hansamali-leak-mms
sex vidio hindi. http://fitclubmh.cz/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dalporn.com/video-Has-desi-cute-girl-make-video-for-bf
marymoody solo squirt http://trendsonthego.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dalporn.com/video-02m-hot-teen-sucking-her-dad-8217-s-dick
xxx उज जैन http://yoshkar-ola.academica.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-7GZ-naked-telugu-girls-record-dance-on-stage
blue ivery xxx http://alphasys.net/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-yWx-amateur-girlfriend-riding-boyfriend-8217-s-dick-on-bed
men sex galls http://stopawe.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-7hP-upskirt-video-of-delhi-girl-in-mall
cartoon mia kalifa http://practicepoweryoga.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-IPq-indian-very-hot-big-boob-girl-3
xxx nepal rape http://dk77xx.com/logout.jsp?returnurl=https://www.dalporn.com/db-wwe-triple-h-sax-xxx
bhabhi sex sit http://akhavan-architect.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dalporn.com/video-Nvs-bhabhi-boobs-and-pussy-for-devar
hd xxxsex movie http://carldowning.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dalporn.com/video-0z0-mature-aunty-8217-s-doing-a-handjob-and-boob-press
porntika first time http://arcadedesign.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-axo-bhabhis-sister-invite-home-her-fuck-indian
सेकशि पिचर बिपी http://bigboysgonebananas.com/e-trak/asp/forward.asp?id=354&FPath=https://www.dalporn.com/video-xg-dost-ki-gaandmari-apne-mote-lund-se-2
ashley mason sex http://cs-gkh.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-9Sd-mature-wife-blowjob-sex-video-has-arrived-here-for-the-first-time
eshwari sex videos http://akdgs.ru/special/link.php?url=https://www.dalporn.com/video-47O-aunt-in-chudi-removing-it-and-showing-clip
six bf videos
LewisGuese 2022/06/18(22:52)
xxx nang video http://buckeyetoday.net/go.php?goto=https://www.pornous.net/db/xxx_old_mom_son_friend.html
mom reap sonsexvideo http://www.eco-porte.ru/bitrix/rk.php?goto=https://www.pornous.net/newest/?p=3
தமீம sex vidwos http://medikom.ru/bitrix/rk.php?goto=https://www.pornous.net/db/vids_vids_vids_lena_poal.html
josefine forsberg sex http://www.ryterna.ru/bitrix/rk.php?goto=https://www.pornous.net/db/white_hd_cbt.html
sunny leone bfxx http://bestchance.ga/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_vids_hot_cbt_lady_torture.html
savta baby cartoon http://xn--q1aabp.xn--p1ai/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_indian_xxxx_video.html
black gf vedio http://enterprisesearchgroup.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sexy_video_blue_film_fauji.html?p=2
bipasha basu fuck http://mezotex.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pornous.net/db/videos_foot_worship_changing_room_pussy_licking.html
fuck video bengali http://oyuntuccari.com/site/wp-content/themes/planer/go.php?https://www.pornous.net/db/stranger_bend_over_table.html
hot sexi vios http://lfdes.com/home/issafari?uri=https://www.pornous.net/db/videos_sxe_voide_hd.html
japanease porn videos http://iewan.com/wp-content/themes/prostore/go.php?https://www.pornous.net/db/desi_local_hot_bhabhi.html
xxx sx muvi http://adlibltd.com/wp-content/themes/planer/go.php?https://www.pornous.net/db/sr_lanka_khoda_gasgoda_gallida_mulla_katuwana_rp_aruna_santilata_hot_xx_livi_sr_lanka.html
dhanni daniels sex http://images.google.tm/url?q=https://www.pornous.net/db/sunny_leone_porn_tube.html
corian xxx sax http://buh-service.online/bitrix/redirect.php?goto=https://www.pornous.net/db/black_cock.html?p=2
xxxxvideo old rep http://comfi.md/blog/wp-content/themes/prostore/go.php?https://www.pornous.net/db/anet_xxx_video.html
johnny sen porn http://egracelife.com/forum/index.php?thememode=full;redirect=https://www.pornous.net/db/pornside.html
pornstar juan el http://802862.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_s_asxxxx.html
porni ran niyama http://thapakamal.com.np/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/bhuidi_rendy.html
bokep pkay alat http://rostovexp.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/tentacle_thai_big_ass.html
cow sex hd http://vkvartiru.com/bitrix/rk.php?goto=https://www.pornous.net/db/french_anal_sex_bimbo_share.html
tamil heroin fucking
Hunterlow 2022/06/18(22:39)
sxi boyes pron http://lanparty.com/wp-content/plugins/translator/translator.php?l=is&u=https://directorio-porno.com/seacrh+videos+db+vids+vids+vids+jharkhand+sister+and+brother+sexy+xxx/
sex vidio dehati http://bossjianzhu.com/log_outbound.php?business=118705&type=website&url=https://directorio-porno.com/seacrh+db+brother+sister+sex+hand+job+xxxx/?p=2
порно със малки http://www.animaland.fr/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+db+trends+vids+bachi+ke+sath+sex+rape+hindi+video/
vixen com xx http://lvfilip.cz/imglink/hits.php?id=32&url=https://directorio-porno.com/seacrh+videos+bend+over+leashed+pussy+to+mouth/
sex bhabhdesi porn http://hyundai.avtofurgon.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+bagla+suda+sudi+vido/
barzzers fucking ceram https://www.casualleasingaustralia.com/goto.php?goto=https://directorio-porno.com/seacrh+vids+vids+xnxx+xnxx+animal/
xvideo sridevi ki http://l3np.com/u/21996/401/40407/1305_0/d565c/?url=https://directorio-porno.com/seacrh+dick+latino+teen+balls/
actor rani sex http://salsaedge.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+malappuram+kunna+oombal/
xxx anty photo http://sellcarusa.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+videos+db+tamil+aunty+friend/
adriana morris porns http://lianbeauty.com/redirect?url=https://directorio-porno.com/seacrh+hd+dentist+fat+mature/?p=2
pashto hd sex http://secondgenerationvehicles.biz/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+hot+pants+money+lady/
x online videos http://abovefoods.com/wp-content/uploads/email_purchase_mtiv.php?url=https://directorio-porno.com/seacrh+trans+4k+porn/
prone com 2019 http://cnipr.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+fulsojja+panu/
xxx bmm com http://dnaclub.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+mijoram+sex+film/
xxx sex student http://portal.atoldrive.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+enema+titjob+lesbian+bondage/
schoolgirl forced sex http://df2.eu/compatibility/hop?hop=dyn&desturl=https://directorio-porno.com/seacrh+db+trends+vids+vids+xxx+abcd2+com/
xxx sivxy hd http://kemerovo.lestnicy-prosto.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+trends+pesa+dekar+xx+kia+video/
xxc porno movies http://lifebrands.com/partner/go-magazine/?target=https://directorio-porno.com/seacrh+gayatri/
x sex.com yahoo http://saturnreturns.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+db+db+videos+siya+sexy+videos/
masuri sexy video http://redlantern.cc/blog/wp-content/themes/begin0607/inc/go.php?url=https://directorio-porno.com/seacrh+xxyyxx+videos/
zik zak sex.com
JacobBub 2022/06/18(20:52)
xxx СЂСџ Т‘ http://critica.pe.kr/st-manager/click/track?id=423811&type=raw&url=https://zbestporn.com/to/xxxcowwm.html
brazzer berpiyama 3gp http://http://ixlas.az/go.php?url=https://zbestporn.com/to/trends%20trends%20indore%20rasiya.html
tamil rabe sexx http://bocachicahotels.com/linker.php?go=https://zbestporn.com/to/videos%20xxvldohd.html
xxx pinki video http://saturdaycinema.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20trends%20sagiya%20shari%20xxx.html?p=2
xxx nove hd http://yufenglaowu.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://zbestporn.com/to/videos%20desi%20gang%20banged.html
power rangers sexvidoes http://shileksha.mrkineshma.ru/bitrix/rk.php?goto=https://zbestporn.com/to/sexy%20pussy.html?p=2
brazzars hd fucking http://sofos.com.ua/bitrix/rk.php?goto=https://zbestporn.com/to/shy%20boy%20sex%20with%20girls.html
sexy xxxxx 74 http://hiringfreelancer.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://zbestporn.com/to/thai%20fucking%20vegetable.html
negro fucks american http://hoffix.de/redirect.php?link=https://zbestporn.com/to/arab%20home%20hd.html
sex videos faim http://maisonskandili.com/logout.jsp?returnurl=https://zbestporn.com/to/desi%20aunty%20fucked%20by%20young%20boy%20free%20indian%20hd%20xxx%20movie%208c.html
vidio bugil sammy02k http://xn--90ahc1ac7aeq.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/teen%20pissing%20ladyboy.html
sex tex xxx http://worldmountainguide.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://zbestporn.com/to/trends%20school%20girl%20badwap.html
bbw yella hd http://karunaspa.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/superhero%20cinema%20on%20her%20knees.html
pron sex star http://c-mobi.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/momsteachsex.html
beth phoenix sex http://bistrotbalthazar.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20db%20webcam%20backroom%20japanese%20femdom.html?p=2
xxx video hiron http://pinpay.su/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://zbestporn.com/to/fetish%20hermaphrodite%20husband.html
www.hot porn online http://smudcleancity.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/movs%20db%20naukar%20ne%20malkin%20ko%20jabardasti%20pela.html
freemobileporn step son http://sibxolod.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20db%20viedo.html
woman xx video http://tyingthecavaknot.com/t.aspx?S=88&URL=https://zbestporn.com/to/xnxxx%20xvideo%20mom%20japanese%20sleeping.html
sxe mama sxey http://dehui111.com/k2/System/Language/en/?goto=https://zbestporn.com/to/db%20mhom.html
chainna sex vedio
Josephineduh 2022/06/18(20:33)
army xxx japan http://creationsatsubleveld.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/sapna_barhaj.html
xxxx video dow http://zhonghsx.com/cgi-bin/friends/out.cgi?id=secret&url=https://hindiyouporn.com/db/nikitha_xxx.html
redwap alentte oceanxxx http://zerobab.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://hindiyouporn.com/db/videos_db_thamb.html
ileana bf videos http://gzlj.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/kerala_girls_selfie_leaked_online.html
j x sex http://azot.ck.ua/bitrix/redirect.php?goto=https://hindiyouporn.com/db/gay_jerking_grandma.html
red wep.hd video http://memst.kz/bitrix/rk.php?goto=https://hindiyouporn.com/db/vids_big_bush.html?p=2
www.xxxx sex vedio.com http://flower.kg/bitrix/redirect.php?goto=https://hindiyouporn.com/db/vid.html
sexx vayni com http://zhukovskiy.albytools.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/dorm_squirt_compilation_kissing.html
sex.com teen anty http://anctoken.com/b2b/redirect.php?url=https://hindiyouporn.com/db/sex_hd_video_downlode.html
sleeping sex mmo http://sionbox.com/new/link_click.php?link=14&redirect=https://hindiyouporn.com/db/disi_sax.html
sweet hot xxxxxhd http://norskbilgaranti.no/cgi-bin/atc/out.cgi?id=164&u=https://hindiyouporn.com/db/tight_pussy_jav_balls.html
www.indian bhabi xxxhd.com http://mimapa.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindiyouporn.com/db/choda_chodi_pela_peli_xxx.html
xxx video jdl http://erm.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/xxx_parn_vidio.html
desi sex दौनलोड http://squadaholic.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindiyouporn.com/db/xxwxx_com.html?p=2
doctor sexxey hd http://peakfibre.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/best_sex_24.html
sexi fast taim http://norwoodinnsuites.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/mia_khalifa_wwwxxxcom.html
xxc haliwod muvis https://www.google.com.pk/url?q=https://hindiyouporn.com/db/clear.html
english hadigaigal sex http://scottborison.com/includes/statsaver.php?type=kt&id=8517&url=https://hindiyouporn.com/db/movs_vids_bengali_boudi_local_dada_boudi_sex_video.html
xxx vide classeshd http://7815454.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/hd_bp_picture.html
sex vodeo s http://echup.com/redirect.php?url=https://hindiyouporn.com/db/3gp_xxx_video_downlod.html
sexsi xxx is
Katelynjep 2022/06/18(18:39)
sex lhwa outat http://posobie.kz/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20movs%20karishma%20s6?p=2
xx voided bf http://bestfitfinancing.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20chinese%20bed%20sex%20animation
havy hairy porn http://photografer.cf/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20m9K%20nri%20sister%20hardcore%20mms%20scandal%20gone%20viral%20on%20internet
man sucks tits http://fzjch.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.youpornhindi.com/movs%20fake%20tattoo%20maker%20xx%20video
xxxin pron videyos http://jntsm.com/golink.php?link=https://www.youpornhindi.com/to%20xrd%20newly%20married%20couple%20honeymoon%20video%20leaked
xxxx xxxx nurse http://lapsi.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20k01%20mayanmar%20bhabi%20fuck%20by%20devar
download joymi vidio http://geodrive.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20trends%20vids%20videos%20bhoot%20ki%20sexy%20film%20nangi
egg younisi sex http://cindyhot.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://www.youpornhindi.com/to%20OjW%20desi%20boudi%20fucking%20and%20sucking%20various%20position
sonileon facking video http://www.m.njcar.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20hg2%20indian%20real%20mumbai%20couple%208217%20s%20mms%20scandals
cewek lesbian ngento http://olympicpeninsulawaterfalltrail.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20W2i%20shy%20girl%20fuck
pakistani guyporn videos http://hellonatz.com/banner/a/leave?url=https://www.youpornhindi.com/to%20sju%20mallu%20aunty%20sensual%20scene
bahot khatarnak xxx http://blockchaindigi.com/wp-content/themes/planer/go.php?https://www.youpornhindi.com/to%20GxR%20sexy%20tamil%20girl%20walking%20naked%20at%20home
सऊदी अरब पूसी http://heimatfoto.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.youpornhindi.com/to%20xd%20indian%20free%20porn%20actress%20sunny%20leone%20ravishing%20ass%20cheeks
mom bokep 3gp http://gsm-54.ru/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.youpornhindi.com/movs%20mehuly
puck sex videos http://thesmartly.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.youpornhindi.com/to%20RKzA%20taking%20cumshot%20on%20face%20sexy
beeg perfect bobas http://sergiev-posad.academica.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20vbpxxxxx
sex videos masaj http://mokenafestaitaliana.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.youpornhindi.com/to%2096P%20pakistani%20old%20couple%20having%20sex
xlmilk x videos http://zbesto.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/movs%20miami%20amatuer
denmark girl xxx http://cso16.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20school
bombay teen porn http://orenpirogova.ru/log_outbound.php?business=119581&type=website&url=https://www.youpornhindi.com/to%20RZNi%20busty%20milf%20will%20show%20her%20inexperienced%20stepson%20how%20to%20sexually%20satisfy%20a%20woman%20if%20he%20keeps%20it%20secret
xxx alex angel
Kaitlynicerb 2022/06/18(17:45)
chaina pron video http://malaysiaair.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_dL2_tudey_my_foked_step_very_nice_and_good_sexy_video_full_hd_quality.html
mariana seoane playboy http://laagnasalong.corporatebrandsolutions.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_4pe_thick_aunty_showing_her_assets.html
xx photo shoot http://antidote-studios.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_qmk_lucky_dude_having_fun_with_two_hotties.html
3gpking sex japan.com http://cczfqc.com/af/media?mode=2&url=https://www.porno-ultimum.com/vdz_Ygs_fingering_clean_pussy_of_sexy_gujarati_chick.html
bhabhi bus grope https://images.google.co.tz/url?q=https://www.porno-ultimum.com/vdz_SUEo_indian_bengali_playboy_fucking_two_girl_together_indian_hot_sex.html
hd sexvidoes 2mp http://heartlandchampionship.co.nz/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.porno-ultimum.com/vids_db_bp_video_bp_picture_batao.html
fuck mother brazzers http://aromaai.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.porno-ultimum.com/vdz_lhp_desi_couple_sex_with_audio.html
sexi vidio nanghi http://koreabreeze.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porno-ultimum.com/vdz_T4o_indian_teen_with_huge_puffed_nipples_riding_a_cock.html
sexy movie xx.com https://baothuathienhue.vn/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.porno-ultimum.com/vdz_O2J_sexy_babe_from_erotic_india_dances_for_us.html
indian hd xxxhq.com http://www.oakproduction.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_movs_tokyo_tits_twerk.html
nirgun xxx video http://shopbaotrang.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.porno-ultimum.com/vdz_LHF_mature_desi_woman_with_perky_xxx_tits_performs_sex_dance_on_webcam.html
मौसी की बिलु.फिलम http://hardstore.com.co/linkclickcounts.cfm?linksId=5732&url=https://www.porno-ultimum.com/vdz_nLL_indian_wife_getting_her_pussy_licked_by_her_hubby_laying_naked_in_bedroom.html
वीडियो सुदा सुदी http://supplementsleader.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_a3T_indian_busty_aunty_with_young_man.html
bad saxx dpnlod http://time.wf/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porno-ultimum.com/vdz_i10_voyeur_indian_college_girl_bath_part_4.html
sekxi had video http://croatia-tennisacademy.com/get.php?goto=https://www.porno-ultimum.com/vdz_GJF_bigbooby_bangladeshi_chubby_girl_selfmade_nude_video_for_bf.html
barzag xxx vedio http://banderasbayregatta.com/cgi-bin/friends/out.cgi?id=secret&url=https://www.porno-ultimum.com/vdz_SWr5_desi_cpl_play_on_cam_chat_hard_bj.html
xxxx brazer sex.com http://fleurs-guadeloupe.com/home/issafari?uri=https://www.porno-ultimum.com/vids_videos_urdu_saping_hd.html
xxx vioda school http://alphauro.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.porno-ultimum.com/vids_india_desi_papa.html
xxx vide mobile http://hdmoviez.gq/3d-cad-models/iframe?return=https://www.porno-ultimum.com/vids_indian_sary_sex.html
japani sex vedo http://vnovgorod.ksostore.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_3zM_vvillage_bhabhi_fucking_hard_don_t_miss_her_moans.html
sex house com
Isabellacow 2022/06/18(17:11)
sex chudai wxx http://mundonaescola.pt/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/black-cock.html
redwap gym xxx http://trakhtorfans.com/wp-content/themes/planer/go.php?https://www.dampxxx.org/too/videos-vids-vids-xcxxcxx.html
eddy powers xnxxx.com http://www.iks.eipaz.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/office.html
american picture sexy http://fairmerchantservices.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/yacht-sofa-sex-sensual.html
latest kerala mms http://kayakcircus.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/trends-dj-song-par-sexy-bf-video.html
bokep korean mother http://df2.eu/site/openurl.asp?id=112444&url=https://www.dampxxx.org/too/chinese.html
aex porn videos http://pick247.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.dampxxx.org/too/teen-squirting.html
maa and son.xxx.com.in http://ariwhitten.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-xxxvieos.html
xnxx Щ…Ш§ЩЉШ§ Ш®Щ„ЩЉЩЃЩ‡ http://elislam.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/dehati-girl-fuck-videos.html
x xxxy video http://rusteaco.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/pain-venezuelan-stranger.html
vip modal xxx http://laptopworkstation.com/kwclick.asp?id=senplus&url=https://www.dampxxx.org/too/high-heels-cleavage-tiny-dick.html
cooking xx video http://dev.cplife.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/muslim-sexy-video-hindi-mai-bolne-wala.html
xxx sax dasilady http://bryryarc.rf.gd/u/18081/131/75411/137_0/82cb7/?url=https://www.dampxxx.org/too/kerala-aunty-video-sex-hidden.html?p=2
xxx sexi bedio http://bar22.no/bc.php?linkext=https://www.dampxxx.org/too/cuckold-aged-serbian.html
नंगई की वीडियो http://julia.podshivalova.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/golf-pov-model.html
xxx parkosa tailan http://northforkwebcams.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/desi-maa-bete-ki-chudai-hindi-video.html
amerikan gaand sex http://globalgroup24.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/college-student.html
gadala xxx video https://maps.google.co.vi/url?q=https://www.dampxxx.org/too/bengali-college.html
xxx 3gp englsh http://kgmu.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.org/too/xxxii-sony-leyone.html
xxx sex mb4 http://sociableweaver.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/brazzers-magic.html
billo bf nangi
JustinAbalo 2022/06/18(16:51)
garam auntie sex http://bb1216.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20hindi%20sexy%20film%20jabardasti%20rape%20wali.html?p=2
fucked in exise http://patrikhellstrom.fi/site/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20desi%20hot%20hotel%20xx%20redwap.html
xxx yang anti http://netgaming.tv/engine/api/go.php?go=https://www.pornftw.org/too%20desivdo%20lick.html
best dusky porn http://hub-invest.com/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.pornftw.org/too%20best%20gao%20ki%20muslim%20ladkiyo%20saxxi%20videos.html
rajwap jaber jasti http://law-l.com/stats/url.asp?url=https://www.pornftw.org/too%20italian%20pizza%20backstage.html
sex hd akhada http://alphauro.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.pornftw.org/too%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20vids%20vids%20vids%20vids%20trends%20vids%20cothe%20vali.html
xxx video mother http://khoshonline.com/away?to=https://www.pornftw.org/too%20free%20pron%20mota%20boude.html
xnxx cil pek http://scpltd01.com/cc/ccframe.php?path=https://www.pornftw.org/too%20sex%20girl%20making%20more%20sounds.html
undertable office porn http://courtear.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20db%20nepalxxxsex.html
rape hindi sexvedios http://xinyef.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://www.pornftw.org/too%20netra%20sex%20videos.html
sikas borno chinwa http://filteredvows.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.pornftw.org/too%20desi%20bhabi.html
xxx free born http://efasthauling.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%206x%20movie.html
korian sex vidio http://commercial.vw-triumf.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20trends%20chandpura%20video.html
lexi lowe compilation https://robinbarbe.kw.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20kannada%20mom%20son%20xxx%20video.html
biaf videos six http://xiha0762.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://www.pornftw.org/too%20sexy%20video%20full%20hd%20ke%20sath%20suhagrat%20ki%20chudai.html
www.xxxxx.शनी लेवनी.3 gp http://besteuropemodels.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20tamilxnxxvidoes.html
mms blue film http://bani.stroylider-nn.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20xxxmoveindian.html
xxx of wwe http://pey.ret-team.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20momvporn.html
e fappy com http://mhg.eu/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20obese%20funny%20pvc.html
xxx videshi intrusted http://mindbuddy.org/redirect.php?blog_id=369052&entry_url=https://www.pornftw.org/too%20vids%20db%20diviyanshini.html?p=2
imperfect teen angels9
Lauracom 2022/06/18(16:23)
www.brazers mom son.com http://nakleykiavto.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/competition_lingerie_oops/
download bf barat http://dg-youlong.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/hot_mom_retro_happy_ending/
गंमत सेक स http://www.divina-mebel.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_vids_vids_vids_vids_flogger_whip_pizza/
xxx seay bf http://jpboys.biz/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/asian_amateur_seduce_phone/
pagalworldxxx sex vido http://thanhphatjsc.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/telagu_xxx/
boep mia kalifah http://diskdr.bg/urlesterno.asp?url=https://mehrporn.com/tube/self_fuck_monster_cock_lace/
www.xnxxxx download video.com http://t2coz.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_blowjob/
redwap arai amelya http://mdm.extyl.pro/bitrix/rk.php?goto=https://mehrporn.com/tube/db_chodo_mujhe_chodo_video/
nude restaurant xxx http://cenotec.com/planning/publications/Publication_download.cfm?FilePath=https://mehrporn.com/tube/desi_ledi/
xx videos local http://applan.co.kr/redirect.aspx?id=1083&url=https://mehrporn.com/tube/bbc_ass_to_mouth_boyfriend/
node pick girls http://dan-vit.gorodarmavir.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/teen_boudi/
barazil xvideo hd http://inpredkadry.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/desi_hot_and_sexy_video_all/?p=2
aenima xxx hd http://alakani.org/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/teen_girl/
20year sex videi http://educauto.com/boards/index.php?thememode=mobile;redirect=https://mehrporn.com/tube/muslim_girl/
xxx sixi vadios http://www.kiloshemales.com/goto.php?goto=https://mehrporn.com/tube/marithisexvideo/
xxx hd bado http://classicshop.ua/bitrix/redirect.php?goto=https://mehrporn.com/tube/sunny_leone_sex_vedos_hd/
x xxxdownload mp3 http://melissachiou.com/redirect.php?destination=https://mehrporn.com/tube/pagal3x/
class xxx3 vdeo http://alvino.net/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://mehrporn.com/tube/sami_stri_bangla_xx_video/
nigro lady sex http://jakubvoracek.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://mehrporn.com/tube/bd_hina/?p=2
nagapattinam xxxx videos http://collierslandservices.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/desi_chudai_wala_video/?p=2
dubal da xxvdeo
Julianjag 2022/06/18(15:49)
bajro xxx bideo http://annoyinglystylish.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-vids-priyanka-chopraxvideo
taboo 2 xxx http://buylongchamp.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.hindipornblog.com/vids-xxxsve
vdua xxx com8 http://ekaterinburg.cafebijoux.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-your-prone-sexy-hd-indian-videos
download momsex videos http://5500cruises.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-xxx-hindi-video-3gp
dehati xxx mp4 http://htmlbasis.de/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-0Hp-newly-married-chennai-house-wife-fucking-in-hotel
vidio ngentot negro http://ccmileageaudit.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-xxxtimal
family stroll sex http://yaapha.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.hindipornblog.com/mov-G35-desi-porn-showing-threesome-sex-with-ghost
bf x4 pron http://mail.admbel.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-WHG-sexy-bhabhi-enjoys-a-sensual-home-sex-session-with-husband
sex rawal pindi http://khoshonline.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.hindipornblog.com/mov-lU7-indian-bhai-hardcore-must-watch-to-cum-full-video-ceesty-com-w2o7yl
xnxx sex jabatasti http://kostroma.ru-vas.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-i4C-gandi-baatain-se-punjabi-girl-ke-chudai-ki-hindi-blue-film
melanie gold xxx http://intromadrid.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Noe-sri-lankan-19-years-old-wife-fuck-with-her-manager-without-knowing-her-husband
xxx wwe s http://dongilcon.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/vids-indianxmaster
chitose yurai download http://deltawildlife.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hindipornblog.com/vids-rape-sex-oil-massage
westendise mom porn http://huayijiaoyuedu.com/institucional/redirect.asp?url=https://www.hindipornblog.com/mov-f63-hindi-mai-gandi-baat-karke-honeymoon-pe-pahli-chudai
natasha xxx kis http://easternoregonmarketplace.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.hindipornblog.com/mov-eKV-indian-beautiful-girl-bath
सेक स मुलगीwww.com http://techguy.co.nz/get.php?u=https://www.hindipornblog.com/mov-Ls0-my-ankle-anty-anal-sex
5 g pron http://att-test.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-CHi-mausi-ki-ladki-se-ghar-par-chudai-ki-xxx-porn-movie
nagapuri sex vide0 http://styleyourcurlswithconfidence.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-uyt-after-sex-dressing-up
he tamanna sex http://ryazan.technosouz.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-indian-sexy
xxxx videos now http://nord-auto.md/ad/adredir.asp?url=https://www.hindipornblog.com/mov-XJ1-chennai-sexy-teen
porn feill videos
Ireaarove 2022/06/18(14:10)
brazzris video dowod http://rebnyactioncenter.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/vids-trends-kuchaman-city-makrana-women-sex-videos/
yumi sugomoto xxx http://turkey.grandtour-nsk.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/vids-www-barzzers-mom-pron-com/
porn 2017 ka http://kungurarhiv.ru/bitrix/rk.php?goto=https://pornnporn.com/to/indian-mature-sex-vedio/?p=2
xxx nagrin video http://activplus.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/db-db-vids-shopping-market-sex-videos/
bangoli sax vido http://steensels.net/redirect/?redirectTo=https://pornnporn.com/to/kannada-sex-video-mp3/
shota uncensored videos http://ebabacenter.hu/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pornnporn.com/to/db-db-mami-bhanja-chudai-video/
xxx com home http://urojai31.ru/bitrix/rk.php?goto=https://pornnporn.com/to/webcam-student-mature-in-solo/
xxx bad girl http://khoshonline.com/cgi/out.cgi?id=57&l=top_top&u=https://pornnporn.com/to/xxxdasevidio/
potti sani xxx http://abbv.ru/bitrix/rk.php?goto=https://pornnporn.com/to/vids-two-cock-fack-girl-ass/
xnx indian sex http://murphysboulder.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/tara-sex-video-hd/
america vedio fucking http://jav1080hd.com/minogami/topics/145/logging?url=https://pornnporn.com/to/db-shemale-sunny-leone/
jasmine xxxx video http://trekspy.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/bfxxxxfilm/
desi lumba lund https://www.google.sk/url?q=https://pornnporn.com/to/hardcore-xxx/
saxe hot xxx http://pigatom.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/gigi-flamez/
rel xxx com http://palaone.com/wp/wp-content/themes/delicate/gotourl.php?url=https://pornnporn.com/to/disha/
xxx xxxxw d http://bid100.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/neighbor/
new 2017 xnxx http://pricelesstore.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://pornnporn.com/to/vids-db-moti-awrat-xvideГІ-xxxvideo/
hitomi tanaka seks http://catnews.net/bin/CountClicks.php?id=MysticAccess_m&url=https://pornnporn.com/to/vids-vids-vids-vids-girl-boy-xxx-play/
margo sullivan download http://optimustv.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://pornnporn.com/to/40-yr-old-hot-aunty-sax/
adela noriega sex http://msk.prom23.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/vids-db-vids-kannadasex/
xxx vdeo dwdend
LewisGuese 2022/06/18(13:17)
xxx bideo mp3 http://rickcustomsurfboards.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/malayalamfuck.html
bf bdo xxxxxxxx http://formulamax.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/asian_european_bbw_teen.html
xxx.aunty sexhouse maid http://diamondplusindia.com/ccir/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/village_girlbbathing_xxx_photo.html
mia khaliafah bokep http://ulianovsk.esplus.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/jule_sex_video.html
barzars faking denny http://humonegro.co/adv/adv.php?id_banner=7201&link=https://www.pornous.net/db/college_girl_sex.html
pone hug videos http://proparkuk.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_trends_trends_trends_kala_land_wala_xxx_videos.html
सपना चौधरी sex.video http://platinumseek.com/wp-content/themes/evidens-dark/redir.php?u=https://www.pornous.net/db/nympho_homeless_boots.html
sxx vibeo new http://casinostrategycards.com/site/wp-content/themes/prostore/go.php?https://www.pornous.net/db/hot_munthas_sex.html
xxx com 2109 http://reelpurpose.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/movs_movs_vids_vids_vids_vids_van_cartoon_police.html
sex hindi bilu http://thapakamal.com.np/jcet/tiov.cgi?cvns=1&s=65&u=https://www.pornous.net/db/cinema_brunette_comic.html
xxxvidio of india http://www.go-ride.ru/bitrix/rk.php?goto=https://www.pornous.net/db/urethra_teen_anal_sex_lifeguard.html
xxxx video bongo http://realforextrader.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sas_sex_video.html
sanilion hot chudai http://internetbusinesssuite.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mai_khalifa_sex_vidoex.html
xxx bp hindi http://topcannabisstocks.com/plugins/guestbook/go.php?url=https://www.pornous.net/db/movs_odesa_sxx.html
cg xxx raipur http://tennisphilly.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornous.net/db/videos_bangla_sax_new.html
vixen sunny leony http://al-hashemi2.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/movs_sekis_selka_yapon.html
fuck japane mage http://vyshniy-volochek.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.pornous.net/db/secxx_video.html
natasha x sex http://orf.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/desi_nude_romance.html
film porn blue http://jobfeet.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_trends_wwxxef.html
xxx.aihwaysi hd all http://asainc.jp/goto.php?url=https://www.pornous.net/db/videos_ibiza_virtual_beach.html
download mommy porn
Joycejoigh 2022/06/18(12:46)
duktar sex com http://mail.fashion-butik.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+deshi+vergin.html
blacked com asian http://zbesto.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+good+indian.html
jillian barber porn http://grinding.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+bangale+bf+xxxxxxx.html
collage rule com http://zerenle.com/out-35171.php?web=https://video-porno-blog.com/porn+ekta+belly+xxx+sex+hd+porn.html
red wap sex3gp.com http://www.ogner.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+videos+call+boy+xnxx.html
sesxi video hd http://048572.com/ccir/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+पाकिस्तानी+चुदाई.html
sanelione xxx bf http://scjunding.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+cassandra+calogera+sex+videos.html
birehar comxxx movie http://nowtasty.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+shelter.html
girl xxx full http://opus666.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+vids+ssbbw+first+time+husband+watches+wife.html?p=2
bur sex porn http://quirogamorla.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://video-porno-blog.com/porn+extreme.html
desi group pooping http://it-nord.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+randi.html
mia khalifah 3gp http://kem.ermis.su/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+arbaian.html
xxx hd puran http://interitcorp.com/forum_script/url/?go=https://video-porno-blog.com/porn+vids+vids+ghetto+best+friend+small+cock.html
www xxx image http://flavoredcigar.com/redirector?url=https://video-porno-blog.com/porn+xnxxsexfree.html
www.milf pussiest com http://yandexmail.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+pilipins+sekx+hd.html
pakistan xxx misbha http://gondoletta.com/?app=WordpressEmbedForm&url=https://video-porno-blog.com/porn+xxxkannad.html
sweetmila1 free video http://cuisines-signature.fr/logout?redirect=https://video-porno-blog.com/porn+garelu+xxxx.html
one plus 8.com http://abrirarchivo.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sexy+xxvo+hot+sopiha+lomini.html
randykhane ki xxx http://hdmoviez.gq/wp-content/themes/begin0607/inc/go.php?url=https://video-porno-blog.com/porn+trends+blowjod.html
bf film khatarnak http://nolimits.de/track/link?to=https://video-porno-blog.com/porn+db+chhota+ladka+aur+bada+ladki+ke+sath+sex.html
peer xxx video
LeslieNag 2022/06/18(12:17)
plen sex wep http://cvsdu.com/~webooo/zippo/naviz.cgi?jump=194&url=https://www.porningo.com/best/trends%20vids%20vids%20vids%20small%20puzy%20sex.html
xxnx full six http://lowcoastdesign.com/redirect?go=https://www.porningo.com/best/bfxxx%202.html
download mom 3gpking http://charterable.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porningo.com/best/masturbation%20solo%20emo%20small%20tits.html
nine girls sex http://testicals.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/india%20garl%20xxx%20com.html
romi rain facesitting http://andi.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20village%20civil%20work%20sex.html
sexy mp4 movie http://agbina-grass.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20movs%20english%20blue%20film%20english%20blue%20film%20xxx%20open%20video.html
fcm video sexy http://www.diel-shop.ru/bitrix/rk.php?goto=https://www.porningo.com/best/mallu%20reshma%20hot%20scx.html
2019new xxx move http://клипы.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/vids%20vids%20vids%20solo%20artistic%20lesbian%20anal%20sex.html
xxx sexsi vidieo http://solarpowernevada.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/iporn%20sex.html
sex cleif video http://midwestqualityinsulationllc.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/muslim%20wife.html?p=2
xxx kolaj tudes http://estkrar.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.porningo.com/best/rajshthani%20suhagraat%20homemade.html
xxxx vedoa odea http://malkimono.com/kereso/bl.php?id=91782&url=https://www.porningo.com/best/shop%20stranger%20shemale%20fucks%20shemale.html
sex police jabardasth http://alhoothygroup.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/nacked%20girl%20sex.html
india sasuma mms http://sem-e.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.porningo.com/best/movs%20indian%20wifesex%20hot%20sex%20xxxxx.html
full hg xvideo http://jinbas.com/wp-content/plugins/myredirect/redirect.php?url=https://www.porningo.com/best/movs%20hairy%20twink%20turkish.html
balasore xxx videos http://voronezh.defiletto.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/indian%20shemale%20anal%20fuck.html
nekat porn video http://yjflex.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porningo.com/best/x%20vido%20hd.html
porn xh master http://nantucketcookie.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20hot%20hot%20asli%20ka%20choda%20chodi.html
xxx mom dad http://newsforgreens.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/job%20ke%20liye%20xxx.html
polesh women xxx http://olk.su/bitrix/rk.php?goto=https://www.porningo.com/best/payel%20sarkar%20xxx%20video.html
официальный сайт мега
TyroneCriva 2022/06/18(12:11)
Проект Мега | Mega - умная интернет площадка с грамотно выстроеным движком, сайт глубоко проработан, идеальный интерфейс. Пользователи, как серферы,наслаждаются жизнью вместе с проектом Мега. Миллионы сделок и оказанных услуг, миллионы довольных покупателей и продавцов.
Анонимность и безопасность - это фундамент проекта. Сайт Мега прокладывает мосты и шлюзы через Tor Browser – самый защищенный интернет-обозреватель.
Регистрация-ВХОД. Интересно? Ну тогда давайте ознакомимся с этим маленьким и тайным миром. Далеко не каждый имеет возможность использовать Tor Browser для входа на нужную платформу. Специально для таких пользвателей реализована система зеркал. Официальные зеркала предостовляют доступ к Mega в любом удобном Вам браузере, будь то Chrome или Firefox без необходимости скачивания Tor. Придумайте и сохраните логин и пароль. Выбирайте любой товар и услугу.
Как зайти с телефона - Своевременное обновление и предоставление только актуальной информации и проверенных ссылок. При наличии уже существующего аккаунта необходимо ввести логин и пароль пользователя, при его отсутствии следует воспользоваться кнопкой регистрации. На данной странице укажите имя, которое будет использоваться на сайте, придумайте логин и пароль. Будьте внимательны, попробуйте сделать так, чтобы логин и имя пользователя отличались друг от друга. Комфортный доступ к Мега осуществляется как с ПК, так и с мобильных устройств.
[url=https://ссылка-мега.com]мега тор[/url]
80 years bangalibf
Josephcipse 2022/06/18(09:38)
south indian xvidieos http://blog.itgrade.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-odia-3x-bp.html
x x xvido http://allsup.info/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-good.html
hotsex men animal http://ecole-online.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://hindipornmovies.org/bd-gdhvd.html
sister brother ref http://belebey.listogib.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-mom-pov-spanked-solarium.html
rape hot mom http://www.google.com.gh/url?q=https://hindipornmovies.org/bd-xx-bangla-panu-hd.html
beng brosh com http://serverconf.uz/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-risen-girls.html
bokep diary vietnam http://klikagroup.com/wp-content/plugins/phpl/redirect.php?url=https://hindipornmovies.org/bd-videos-gay-black-male-vixen-swallow-compilation.html
xxx video solo http://hanacobo.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-big.html?p=2
taapsee pannu xxx http://matthewbateman.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-old-man-yeaing-girl-fuck-video.html
sex xxxii 1522 http://patchfriend.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-leashed-bed-sex-italian-amateur.html
ladies naked video http://cyvinegar.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://hindipornmovies.org/bd-movs-vids-xxx-sexy-video-urdu-bhasha.html
sax brazzers xxxx http://esser24.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-torch-light-with-sex.html
www xvideo con http://vwspb.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-beegxxnxx.html
xxxxxbf dowloding vodies http://delightfulportions.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-father-and-baby-xx-video.html
एचडी बीपी गुजराती http://www.metallurg.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-sex-video-sexy-comedy.html?p=2
bhuta kharid xxx http://dreamhairworld.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-juhi-chawla-sex-in-the-video.html
mother son focking http://cinebrasil.tv/redirect?to=https://hindipornmovies.org/bd-xxx-sexy-video-google-loading-wali.html
jawan bhabhi hot http://doris.eu/blog/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-bangladeshi-chuda-chudi-bangla-chuda-chudi.html
sxe xxxxx hd http://aeroboxy.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-hot-fb-sexy-film-video.html
porno desexce video http://kentuckyhomedesign.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xx-hd-vido-hinde.html
www.xxx japani chudayi
Leahcrown 2022/06/18(09:06)
yagoa xxxxxxx videos http://riparrot.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20xxxxxindin/
xxx indian hinde http://sxmvaca.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/katna%20bb%20xxx/
sofiya hayat porn http://tarabursey.com/index.php?sbs=11679-1-140&page=https://www.fareporno.org/trends/vids%20p%20sexy%20video%20maa%20bete%20ki/
mom hot selingkuh http://surphace.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/cunt/
xx xx bf http://admlangepas.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/vids%20vids%20nepali%20sex%20vido%20santosh%20saud/
mosumi xxx vedio http://helphive.com/city_change?city=Ottawa&url=https://www.fareporno.org/trends/desi%20village%20old%20woman%20khet%20me%20xxx%20video%20hindi/
एशियन सेक सी http://vikaart.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/3gpking%20mp4/
sax hd xxxxx http://ndaindental.co.kr/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/german%20anal%20sex%20perfect%20body%20painting/
xxxsexi video hd http://http://ivanovo-svadba37.ru/engine/api/go.php?go=https://www.fareporno.org/trends/movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20vids%20vids%20vids%20vids%20mishori%20x/
online xxxxx com http://www.sluchay.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/sanjana%20ki%20xxx%20video/
janwar goda xxx http://maps.google.com.ag/url?q=https://www.fareporno.org/trends/movs%20vids%20andhra%20kapu%20girl%20fucking/
xxx sani lawen http://austinmusichall.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/bangladeshi%20xx3/
hi xxx bf http://ticahanoi.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.fareporno.org/trends/videos%20vids%20assamese%20grils%20xxx%20video/
ladies watches xxx http://avt1c.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20close%20up%20ebony%20anal%20sex%20grandma/
xxx uioes bho http://annalieselemmon.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/per%20baba/
sex hot barat http://elroimedical.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.fareporno.org/trends/www%20xxx%20video%20mmm/
xxx video 12sal http://goalsfootball.co.uk/goto.php?u=https://www.fareporno.org/trends/bangali%20audio%20sex/
jacqueline chudai xxi http://kosino.mossport.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/db%20db%20trends%20sxx%20video%20tamil/
xxx semal video http://thesmartly.com/440/sa/redirect.php?url=https://www.fareporno.org/trends/desi%20seksi%20v/
nangi photos chudai http://dj-mat.de/wp/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/vids%20seal%20pack%20red%20wap/
sex hd xoxo
JacksonVossy 2022/06/18(08:57)
पुसी फुक किंग http://gaydatanta.com/site/wp-content/themes/planer/go.php?https://www.ruperttube.com/xxx/trends%20trends%20jia%20lissa%20xnxx%20video
sexy image.com 2018 http://madsonfilms.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.ruperttube.com/xxx/tmtm?p=2
बीएफ नई बीएफ http://teleaspe.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.ruperttube.com/xxx/videos%20videos%20videos%20db%20db%20vids%20baby%20baby%20jabardasti%20sex
esx xxx com http://chargingdepot.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.ruperttube.com/xxx/videos%20videos%20db%20db%20raipur%20hotel
download blonde mom http://tiendaloquequieras.com/jump.php?go=https://www.ruperttube.com/xxx/call%20girls
xxx samsad rock http://http://sportmed.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.ruperttube.com/xxx/vids%20niharika%20sex%20video?p=2
sajal ali nude http://monitorimmobiliare.com/urlesterno.asp?url=https://www.ruperttube.com/xxx/bangladeshi%20mom%20sex%20video
bokeb arab hot http://bogfox.ru/site/wp-content/themes/Attitude/go.php?https://www.ruperttube.com/xxx/mohila%20sex
nokrani sex movi http://keywestsushi.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/vids%20trends%20vids%20db%20guan%20tingna%20big%20boob
girl serwand sex http://speakychat.info/site/wp-content/themes/Attitude/go.php?https://www.ruperttube.com/xxx/pf%20xxx%20com%20video%20www?p=2
baleck dog xxx.com http://stam.ga/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/fift6%20shades?p=3
rasika sunil porn http://batteryplusrepairs.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/serbian%20homeless%20nympho
xxx hbvi deo http://hhd.org/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://www.ruperttube.com/xxx/school%20couple
chaitali bf bangla http://murmansk.ksostore.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/bengali%20porone%20video
chittagong sex audio.co http://01026492203.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://www.ruperttube.com/xxx/laggy%20l?p=2
hhhhhhhh sex xxx http://barnaul.vorota-vsem.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/sex%20momin%20hindi
xxx dulhan wala http://training-management.ru/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.ruperttube.com/xxx/indian%20hindi
fat geril sex http://vpllaw.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/celebrity%20oral%20italian%20mom
brest sunking xxx http://www.gold-hyip.com/goto.php?url=https://www.ruperttube.com/xxx/japanese%20mature%20ball%20licking%20worship?p=2
mommy blows best. http://saratov.ksostore.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/indian%20sex%20jabarjasti%20rape%20hindi%20audio
pakitani fuck videos
LawrenceBreem 2022/06/18(08:04)
chittagong sex videos http://debelitans.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.darthporn.com/best_videos_videos_wweexxc
रवीना टंडन नंगी http://timam.com/engine/go.php?url=https://www.darthporn.com/best_trends_trends_ladkiyon_ke_photo_se_dhundh_video_picture_video
sex video idn http://kidsautopark.org/blog/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_metele_la_verga_xxx
sany lawn xxx http://sportinsta.com/nma/app/thru?communicationId=582&edrId=452751&url=https://www.darthporn.com/best_maxiom_tv
american naughty girls http://100k.com.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.darthporn.com/best_pakistani_koko
defotation hd pornd https://images.google.co.zw/url?q=https://www.darthporn.com/best_anal_dp_bizarre_bondage
www.xx..opne videos cm http://myinfo-update.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.darthporn.com/best_mom_sex?p=3
poren ki com http://team4wd.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_chudai
wake n fuck http://btbjobs.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_gyno_exam_voluptuous_cum_gargling
malnad sex malnad http://audioblivio.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_nagrobf
xxx 3jp vidos http://worldbriefly.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_indian_girls_vagina
nrash sex video http://steensels.net/jump.php?go=https://www.darthporn.com/best_cuckold_humiliation_german_classic_glamour
zabasti xxx videos http://zovbest.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_to_masturbate
full cum onpussu http://gmgvr.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.darthporn.com/best_mp4_mobile_sex_indian_porn_star_porn_hub_hindi
burchodi girl video http://fleurs-guadeloupe.com/go.php?link=https://www.darthporn.com/best_dodrxxx?p=2
open cloth xxx http://indianexporters.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_wwwxxxsx
xnxx sunny leono http://unik.link/finish?experiment=END_BANNER_DIGI&url=https://www.darthporn.com/best_videos_wild_cuban_rimjob
3gp xxx mom http://bionissim.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://www.darthporn.com/best_xxnx_veido
purn xex video http://becks.eu/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_desi41_com
kashmiri bf open http://oyuntuccari.com/index.php?thememode=full;redirect=https://www.darthporn.com/best_movs_movs_movs_movs_movs_rape_father_daughter_scene
indian sex glf
JackWaf 2022/06/18(07:52)
xxx pirn hdmovi http://babydecor.org/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.pelisporno.org/bd/tamil+uncle+wife+fucking
donlut bokep aerobik http://100k.com.pl/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pelisporno.org/bd/www+local+xxx+video+com+sexy+comedy
fuck japanese.mom vids http://images.google.tn/url?q=https://www.pelisporno.org/bd/indian+porn?p=2
jav for me.com http://henricks.biz/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/missionary+sex+tape+russian+mom
vidi o xxx https://maps.google.se/url?q=https://www.pelisporno.org/bd/mom+anal+sex+piss+drinking+wrestling
kamsutra porn videos http://youarebanned.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pelisporno.org/bd/chalti+bus+me+chudai
new porn vide http://internet-magaziin.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/amil+anty+bath
sane leone sexe http://drkapustinsky.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/db+lesbian+mom+brazilian+german+classic
beeg fat girls.com http://scootersrollerskatingclub.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/wife
grandpa fuck granddaughter http://mail.cvetkoff.com.ua/bitrix/rk.php?goto=https://www.pelisporno.org/bd/to+xxxka
bokep young man http://kronverkskoe.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/anal+creampie+vampire+babysitter
different sex vedio http://somadoctor.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.pelisporno.org/bd/desi+hindi+toking+mms
cute sister sex http://misher.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pelisporno.org/bd/trends+uncensored+tied+up+tourist
angreji bf movie http://anc-crs.com/jmp?url=https://www.pelisporno.org/bd/db+backstage+japanese+big+tits+worship
बीपी सक से http://megaplans.ru/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.pelisporno.org/bd/zopf
sumona xxx 2019 http://goldenhouseappraisalservices.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/bj
play sex vido http://lcwd.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/db+db+cucumber+gym+fingering
barzers 4 com http://https://abid-production.arrowheadbusinessandinvestmentdecisions.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/videos+db+you+fulx
xnlx video s http://501089.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+henri+sex+mooches+hd
only girls porn http://intersmile.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pelisporno.org/bd/xxx+xxxc+video
fuckhing xxx video
Lauracom 2022/06/18(06:01)
toxicwap series movie http://nationaltransamregistry.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/db_db_piumi_hansamali_leak_mms/
mouth cum desi http://ivanovo.sandermebel.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/australia_sex_video_mushkil_sex_video/
xxx sexy prithviraj http://szylxby.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://mehrporn.com/tube/db_mum_and_sons_x_hd_video_download_free_duded_indian_hindi_voice/
bokep polisi jepang http://www.mipk.nngasu.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/breezerpron/
russian fuck8ng video http://new.staves.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/db_greek_cheating_wife_tiny_tits/
video xxxxxxxx download http://niggafetish.com/ra.asp?url=https://mehrporn.com/tube/vids_trends_xxxindin_sax_vidos/?p=2
xx sunny naked http://www.tv-mig.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/sex_vidos_com_xxx_hd/
mall shakeela sex http://inchoice.net/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://mehrporn.com/tube/filing_hindi/
desi gf blowjob http://pestehzar.com/engine/link.php?url=https://mehrporn.com/tube/village_desi_moans_in_pleasure_with_some_audio/
xxnx com bf http://webpack.fr/index.php?type=click&mode=sbm&code=2981&url=https://mehrporn.com/tube/telugu_xnxxx_hd/
six pack xxx http://asdvelina.com/index.php?id=34&type=0&jumpurl=https://mehrporn.com/tube/cameltoe_long_legged_white/?p=2
sonaxisinha x vido http://naturesterpenes.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/videos_db_db_hindi_sexxxxx_video_hd/
jodhpur ghasmandi xxx http://fiolacommunities.com/cgi-bin/koha/tracklinks.pl?uri=https://mehrporn.com/tube/xxxx_video_kmo/
jarman sexi movie http://getbirthcertificatestate.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_vids_vids_vids_videos_xxxncc/
girls dog xxxhd http://agentahead.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/trends_sex_amrika_video_hd_brazzers_bobs/
kipsigis fat pussies http://appxive.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bangla_cxx_video/
slugterra xxx porn http://allknowingeye.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/white_leather_face_sitting/
fucking blind mom http://998ufo.com/engine/track.php?url=https://mehrporn.com/tube/best_hot_dehati_jabardasti_x_mahila_bade_dudh_wali/
ШіШ§Щ…Щ†ШЄШ§ Ш§Щ†ШЇШ±ШіЩ€Щ† ШіЩѓШі http://letterpressalive.co.uk/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/movs_movs_movs_movs_trends_vids_vids_vids_vids_bsxxx/?p=2
phoenix marie video http://acleng.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://mehrporn.com/tube/amber_sienna/
Пальмовое масло и прививка от энцефалита
TerryThach 2022/06/18(05:54)
информативные статьи на тему:
[url=https://life-and-health.ru/privivka-ot-kleschevogo-entsefalita-shema-vaktsinatsii]клещевой энцефалит вакцинация схема [/url]
энцефалит прививка
источник: https://life-and-health.ru/privivka-ot-kleschevogo-entsefalita-shema-vaktsinatsii
[url=https://life-and-health.ru/palmovoe-maslo-polza-i-vred-dlya-zdorovya]Пальмовое масло вредность [/url]
Технология изготовления пальмового масла
источник: https://life-and-health.ru/palmovoe-maslo-polza-i-vred-dlya-zdorovya
hd sey viieo
Isabellacow 2022/06/18(05:52)
secxsi vidГ©o xxl http://bjylg.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.org/too/balcony-boobs-sissy.html
kareena kapoor cex http://quirogamorla.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.org/too/big-buck-bf-black-man.html
striping on chatroulette http://adsforyouonline.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/old-young-french-amateur-hogtied.html
hard sex poto http://buylongchamp.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.org/too/garamens.html?p=2
gense sex video http://alvitrading.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/latex-hunk-pissing.html
mom sex sin http://gruzvezet.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/indian-doggystyle.html
badwapindian hardcore sex http://isomodelmanagement.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/vids-db-xbvideos.html
16 hanny xxx http://gowlingstairs.com.au/Pages/GoTo.aspx?link=https://www.dampxxx.org/too/db-butt-pregnant-pain.html
romance hindisex videos http://www.polariss.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/deasi-xxx.html
xxx zz x http://bilgebuster.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/massaging.html?p=2
poor xxx hd http://moda100.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/cat.html
yang sister xxx http://www.ru-parket.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/lollipop-french.html
triple sexy pic http://epages.com.ua/bitrix/redirect.php?goto=https://www.dampxxx.org/too/muli-ke-sath-sex.html
suganya sex photo http://themesx.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.org/too/videos-mami-bhanja-sexy-video-in-canada.html
बीलु सेकसी पीचर http://therestaurantshow.co.uk/sso/logout.aspx?returnurl=https://www.dampxxx.org/too/bangoli3xvideo.html
mobile fuck shoplifters http://lipeck.vzv.su/bitrix/rk.php?goto=https://www.dampxxx.org/too/bpsc.html
xx video school http://repetitionbowie.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.org/too/pussy.html?p=2
toy car porn http://hao783.com/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.org/too/nude-indian-girls.html
xxx vedos 2018 http://reacrm.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/kam-umar-ki-ladki-ka-xxx-hd-fre.html?p=2
downlod video teenlovehugeecough.xxx http://wowmego.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/assjob-shiny-weird.html
xxx english internshala
Lilliannoubs 2022/06/18(03:47)
romantic porn family http://bayercropscience.it/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.teenpornolarim.com/tube_hF0_horny_lily_masturbation_fucking_her_fat_pussy_with_a_dildo/
short mb sex http://assorty.com/bin/out.cgi?id=gokudo&url=https://www.teenpornolarim.com/tube_ksi_desi_pretty_girl_fucking_her_college_boyfriend/
sexy hot movi http://palaone.com/sso/logout.aspx?returnurl=https://www.teenpornolarim.com/vids_tourist_anal_casting_dyed_hair/
local xxx kannada http://fbacoaching.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.teenpornolarim.com/tube_RMY_group_sex_video_of_indian_girl_hot_sexual_masti_game_with_nri_guys/
fuck czech couples http://johndiresta.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_xom_naukrani_2020_720p_hdrip_masalaprime_originals_bengali_short_film/
lara dutta fucking http://metkov.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_6x_desi_hot_girl_gets_her_pussy_licked_and_fucked/
xm xxx videos http://www.lk-style.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_Ew2_collage_nymphos/
pco xxx com http://onestick.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.teenpornolarim.com/tube_h7O_police_fuck_chop_shop_owner_gets_shut_down/
desi pathan sex http://online-aanbieding.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.teenpornolarim.com/tube_003_nude_babe_exposing_her_body_to_her_boyfriend/
sexx video davonlod http://cindyhot.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.teenpornolarim.com/tube_EJx_innocent_mallu_bhabi_with_bigboobs_drilled_by_maid/
suprise sex blackmail http://nft.woolcan.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_full/
milla jasmine xxx http://gaynursinghomes.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_taU_mumbai_teen_college_girl_first_time_home_sex_with_private_teacher/
annan thangai sex http://sweetindicanights.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Tin_desi_bbw_aunty_exposing_her_big_breast/
xxx sexy bidesi http://www.google.dz/url?q=https://www.teenpornolarim.com/tube_ctb_bengali_village_house_wife_outdoor_selfie_mms/
सेकसी मशीन विडियो http://aegyptische-gottheiten.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.teenpornolarim.com/tube_rgF_very_horny_girl/
pron00 hd video http://cannatoffee.com/blog/wp-content/themes/Grimag/go.php?https://www.teenpornolarim.com/tube_d3R_indian_lovers_full_video/
bangla hot 3x http://idolbored.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.teenpornolarim.com/tube_mu_a_desi_shaman_women_dating_fuck/
www xxx arb http://tekwebhosting.tk/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.teenpornolarim.com/tube_Fzi_desimms_blog_video_brings_you_the_slut_fucking_ride_action/
redwap japanese mom http://vsh.nl/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.teenpornolarim.com/tube_hAN_desi_very_big_boobs_xxxl_mastrubating_fingering_pink_pussy/
shiri koto xxx http://gzlonxiang.com/wp-content/themes/evidens-dark/redir.php?u=https://www.teenpornolarim.com/tube_6en1_horny_telugu_bhabhi_masturbating/
usa sex vd6
LewisGuese 2022/06/18(02:33)
indian reyal xnxxvodies http://kit.by/bitrix/redirect.php?goto=https://www.pornous.net/db/db_db_japanese_bisexual_footjob.html
puplic sex video http://vitasm.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/bd_indian_wife_husbandand_boss_sexsharing.html
jacklin sex hd http://mezotex.com/log_outbound.php?business=119581&type=website&url=https://www.pornous.net/db/trends_trends_khullam_khulla_school_girl_sex_video_best_romantic_tips.html
x video silpak http://offercollector.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://www.pornous.net/db/russian_mom_anal_dildo_blowjob_cum.html
rape russian 3gp http://qhdrongqingkj.com/elvis/go.php?url=https://www.pornous.net/db/bizarre_piercing_window.html?p=2
xxx vidose amerika http://bjyrmt.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/thong_sailor_weird.html
bokep selikuh rusia http://gracenn.ru/bitrix/rk.php?goto=https://www.pornous.net/db/luna_baylee.html
reena sky gangbang http://mossfamilyfoundation.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/maalu_xxxvideo.html
लडकी xxx video http://genpower.co.kr/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.pornous.net/db/trends_trends_xxx_hdvidoes.html
sextube audrey bitoni http://bogfox.ru/show.link.php?url=https://www.pornous.net/db/gay_black_male_dyed_hair_tourist.html
sexy vedeo com. http://bigfast1.com/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/noida_sex.html
haruna aisaka sex http://slowcouture.com/AdRedirector.aspx?BannerId=744&target=https://www.pornous.net/db/trends_xxx_bf_jharkhand_ranchi_vid.html
closeup webcam mp4 http://photojanik.com/link.php?u=https://www.pornous.net/db/bf.html
sony leony cudai http://xn--80aakqre.xn--p1ai/bitrix/redirect.php?goto=https://www.pornous.net/db/db_bbw_anal_sex_irish_femdom.html
aanimal sex gals http://beingthreatened.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/jobor_dosti_sex.html
sex mo xxx http://kursk.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/clip.html
videos sex download http://fairylights.de/nma/app/thru?communicationId=582&edrId=452751&url=https://www.pornous.net/db/videos_sex_tape_anime_worship.html
sanilione xxx videos http://travelviajes.com.ve/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/roman_reigns_xnxx_videos.html
big tets xxx http://tir81.com/redirect.ashx?herstellerkatalog=produkt&url=https://www.pornous.net/db/www_xnixxx_com.html
hindi sex ramya http://dandischool.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://www.pornous.net/db/xmas_norwegian.html
hinde xxx mp
Joycejoigh 2022/06/18(02:05)
sexi ass fucking http://jingsutong.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+3gp2.html
xxx fastim sex http://dsa.net/redirect.php?link=https://video-porno-blog.com/porn+huge+cock+double+blowjob+sperm.html
aloha tube downlod http://specific.co.uk/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+college+girl+downblouse+banging.html
sex japanese pemaksaan http://insulardietetica.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://video-porno-blog.com/porn+bbw+anal+sex+ponyplay+sperm.html
sexy hd school http://kwak101.pe.kr/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://video-porno-blog.com/porn+hot+shivani+raghuvanshi.html
तारक मेहता xxx http://www.dedalgroup.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+movs+movs+karshma+xxx.html?p=3
xxx indian boys http://fusionnutra.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+amateur+lesbian+audition.html
american sexx habsi http://afghanultimateconsulting.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+romyanti+sex.html
xxx 18 v http://apothecary-living.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+3gp+sexy+pussy+clip+whoman.html
adriana chechik 2019 http://haneolms.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+www+xxxsx+com.html
village girl boob http://aktimusson.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://video-porno-blog.com/porn+song.html
sexcy xx vismdeo.com http://photostock.com.mx/go.php?url=https://video-porno-blog.com/porn+pornkerala.html
pron ganga banga http://chooseevent.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+bigcity208.html
mama vagina sex http://modax.ru/golink.php?link=https://video-porno-blog.com/porn+xxcsex+video.html
sleeping sex xnxxx http://radio-posad.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+vids+her+wife+wants+me+riley+steele+keiran+lee+and+jonny+sins+hd+sex.html
redtube mom porn http://mikesmagicfruit.com/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+seel+pack+rape.html
xxxxcom blue film http://0629.in.ua/bitrix/rk.php?goto=https://video-porno-blog.com/porn+trends+rekha+mona+shankar.html
xxx bp download http://city-usa.net/BannerClic.asp?CampMail=N&CampId=19&url=https://video-porno-blog.com/porn+anu+anchor.html
bf xxx figar http://www.rsuh.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+tharki+sasuma.html
sexay videos hd http://dehui111.com/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+bangla+desh+bf.html
cen sexy video
Joshuahonry 2022/06/18(00:52)
hot yoga videos http://legendoflegaia.net/smf/index.php?thememode=full;redirect=https://renklipornoo.net/too_db_ub_xnxxx
dwnload hd porn http://8ththoughtexperience.com/wp/wp-content/themes/planer/go.php?https://renklipornoo.net/too_nirali
18 old redwap http://100blackparents.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_3xmov
beeg yogГ duagther http://gw-spcements.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_cartoon_sex_video_hindi_mai
sexsy video bf http://www.phdynasty.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_mom_gym_airplane
kand0m well bhabhi http://fogger.co.kr/ForwardURL.php?id=3171&url=https://renklipornoo.net/too_xxx_viedo_dwlnoiad
xxn com hd http://aas.com.kz/bitrix/redirect.php?goto=https://renklipornoo.net/too_kannada_six_videyo
busty eva kerera http://hotelnewsusa.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_slim_tits_lady
pussy lickning vedios http://jyjhw.com/scripts/adredir.asp?url=https://renklipornoo.net/too_bangala_raf_xxx
hijab arab sex http://bigfussy.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_trends_mallumove_sex
sex hd fuking http://tmsk.prostitutki-red.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_sex_in_volleyball_game?p=2
lexy lu porn http://kuzmaeagle.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_naika_sanay
afrika ka seksee http://wwwxxsex.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hot_boro_siklani_sipa
www six bfvideo http://redboneentertainment.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_tel_malish_sexxy
xxx hq bleeding http://carelparts.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sunsexmom
xxx sidah video http://catnews.net/eweb/Logout.aspx?RedirectURL=https://renklipornoo.net/too_big_tits_teacher_hen_j_cup_full_video
new seel bfxxxxx http://jacksonsenate.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://renklipornoo.net/too_movs_stud_pegging_voyeur
saxci vaido hd http://obninsk.technosouz.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_dog_and_girl_xxxsexivideo
xxxsil paik bidio http://camo-clothes.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_burkaporn
hd boy xnx http://armit.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_db_xnxx_malu_malu
poppy cox xxx
Hunterlow 2022/06/17(23:58)
body sacan xxx http://masbro.id/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+vids+pregnant+aurat+ki+chudai+video+hd/
xxx family storis http://laserhothits.co.uk/LinkClick.aspx?link=https://directorio-porno.com/seacrh+xxxeeg/
xxx england vidio http://www.floragraphica.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+vids+school+ladki+sexy+video+dehati+hindi/
doenload hd porn http://odir.cz/out.php?url=https://directorio-porno.com/seacrh+videos+trends+local+xvideo+sexy+chut/
nilu sex porn http://bossproz.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+sexy+picture+bf+hd+mein+qawwali/
hindi sex vidio.in http://xn--80aqxebn.xn--p1ai/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+model+beach+brutal/
saina ki sexy http://boaphotography.com/redirect.aspx?id=243&q=2&f=1&url=https://directorio-porno.com/seacrh+videos+red+wap+mobi+con/
enden xxx vedo http://vsclub.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+videos+sunny+leion+sex/
xxx au mali http://homesteadingmonth.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+surprise+vegetable+softcore/
www.old indian sexvideo http://teamstac.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+loanhair/
video barat mom https://multimedia.inrap.fr/log/link.asp?tid=web_log&adid=57&url=https://directorio-porno.com/seacrh+cowgirl+bra+penetrating/
donload pemerkosaan ganas http://bcs24hrs.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+poor+girl+humiliation+nerdy/
nude bathing couples http://obitucoin.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+aurat+aur+kutta+sexy+video+dikhao/
sex buri vedio.com http://gadgetsasgifts.com/BusinessClickthroughs/add?website=https://directorio-porno.com/seacrh+videos+videos+videos+debor+vabir+xxx+video/
sexvideo down loadinghd http://mgnl.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+new+x+vedio/?p=2
naughty granny porn http://merinocollection.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://directorio-porno.com/seacrh+british+pawg+german+amateur/
gor bur xxx http://759147.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+poonam+pandey+latest/
लदंन सेकसी विडियो http://cpanel.bemapi.com.br/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+cunt+socks+cfnm/
sqriut sex xvideo http://humonegro.co/blog/wp-content/themes/evidens-dark/redir.php?u=https://directorio-porno.com/seacrh+cum+swallow/
bokep one piece http://lapinbook.ru/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://directorio-porno.com/seacrh+videos+rough+anal+sex+lucky+kinky/
wwww xxxx moc
Leonarspak 2022/06/17(22:57)
garman bp sex http://ideacompanion.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-black-asian-bar-japanese-mature.html
choda chudi dekha http://bdbookstore.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.goodtastemovs.com/bd-indian-chaka-sex.html
shevering sex cum http://everlastingpictures.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bf-barah-saal-ki-ladki-ki-bf-film-hindi-movie-video.html
porn 18 rape http://beaconglencove.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bicycle-perverted-tan-lines.html
xxx video born http://www.machuca.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-video-hindi-mai-choda-chode.html?p=2
malayalam new sex http://asteroids.pw/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bengoli-sax-video-xxx.html
xxx poran barzzersex http://121mcv.co.uk/ys4/rank.cgi?mode=link&id=54&url=https://www.goodtastemovs.com/bd-stripping-english-hot-mom.html
xxx aunty 30 http://shoofmymobiletv.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-trends-vids-saree-wife-swap.html
hairy pits tamil http://happydaysingers.de/engine/link.php?url=https://www.goodtastemovs.com/bd-bangla-sex-masses.html
hd vergine s3x http://solarbrew.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-teacher-sex.html
xxx videocom mp4 http://newsforgreens.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://www.goodtastemovs.com/bd-undressing-strap-on-guy-pizza.html
sex videos dangers http://alaska-natural.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-massages.html
paige london vidz7 http://oami.saefc.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-blowjob-cumshot-self-fisting-vegetable.html
xxx sksi vido http://acleng.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.goodtastemovs.com/bd-indian-mom-and-san-sex.html
xxx indian prom http://smartraf.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-bulk-aunty.html
muslim sexs vedio http://en.ruvsa.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-xxxxcomhdvido.html
xxx big booda http://yjflex.com/wp-content/webpc-passthru.php?src=https://www.goodtastemovs.com/bd-punjabi-sexy-punjabi-sexy-film.html
saxxy dot com http://gsm-mobile.bg/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.goodtastemovs.com/bd-big-ass-ass-to-mouth-workout.html
lanka hasini xxx http://jntsm.com/planning/publications/Publication_download.cfm?FilePath=https://www.goodtastemovs.com/bd-xxx-saxy-hd-saxy.html
काजल मेहरा xxx http://kerbedis.lt/wp-content/plugins/topcsstools/redir.php?u=https://www.goodtastemovs.com/bd-beatyfull-india.html
заводы химической промышленности россии
JimmySaunc 2022/06/17(21:56)
[url=https://himgroup.ru/catalog/bytovaya-khimiya/]купить оптом бытовую химию в москве[/url] - предприятия химической промышленности россии, химические заводы россии контакты
www rapesex com
Leahcrown 2022/06/17(21:53)
xxx bf mob http://applephotography.co.uk/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.fareporno.org/trends/db%20sunny%20leon%20sexyi%20video/
indian surprise anal http://100blackparents.org/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/www%20indiaxnxxx%20com/
hd 3 bf http://jazzphotoaward.org/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/brazzer%20teacher%20fource/
jaipur sex mms http://mebel-ideal.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20spit%20country%20solarium/
january sexy video http://new.horsetimes.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/db%20videos%20mutane%20wali%20xxx%20videos/
hindi teacher xxx http://moberlyrealestate.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.fareporno.org/trends/ball%20busting%20friends%20mom%20russian/
party sex video http://danielclements.com/links.php?to=https://www.fareporno.org/trends/malappuram%20thatha%20fucking/
rajwape porn viduo http://guz.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/jizz%20joi%20facial/
toll xxx pron http://dom-bud.eu/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.fareporno.org/trends/newlocalsex/
marathi sex katha http://lebaweb.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20girl/?p=2
blue moves hd http://rostov-na-donu.marya.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hot%20celebrity/
andriya fuck videos http://caliskanmekanik.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.fareporno.org/trends/vids%20vids%20vids%20vids%20hairy%20nurse%20russian/
hd bf muvo http://hempyglamper.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/odia%20bp%20film/
sunu lony xxx http://acrossmyheart.com/wp/wp-content/themes/planer/go.php?https://www.fareporno.org/trends/hot%20nishagurainxxx/
amy xxx vedio http://xn--80aegb3anjbsq.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hot%20mokshada%20digvijay%20nahi%20kiya%20sexy%20hd%20video/
wonder full sex http://heliwave.com/blog/wp-content/themes/planer/go.php?https://www.fareporno.org/trends/bayji%20xxx%20video/
mana xxx xxx http://thocp.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/bp%20a%20xxxxx/
xxx videos nile http://polarspringwater.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20videos%20sri%20lanka%20horen%20hukana/
xxx free onlin http://fideliscarecareers.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/antyopensex/
स पेशल फकिंग http://bogfox.ru/redirect.php?li=287&R=%20https://www.fareporno.org/trends/bd%20mombayxxx/
18 plus sixcs
Joseboatt 2022/06/17(21:35)
shannon seeley xxx http://kontur-irkutsk.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20hard%20fuck%20virtual%20caught%20masturbating
reena roy nued http://bentleybot.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.youpornhindi.com/to%20RZb%20huge%20indian%20black%20dick%20massage%20in%20front%20of%20cam
bhalu ki naked http://baseleaf.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.youpornhindi.com/movs%20disa%20sex%20videos
real sexx vedio http://cornerstonemortgageus.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20VKg%20indian%20amateur%20couple%20sonia%20and%20sunny%20steamy%20hardcore%20sex
www.xxxxxxvideos.com hd 2017 http://vapron.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/movs%20chaina%20saxi%20vdeio
beeg com kukku http://anifam.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/movs%20vids%20bhojpuri%20hot%20sexy%20sex%20song
bf he video http://landscape-designer.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20Reqh%20deshi%20waif%20best%20romans%20kutiya%20chudai
full hd xxxc http://uzvkorm.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20vOb%20gloryhole%20slut%20sucks%20cock%20in%20porn%20store%20video%20booth
sanelavn xxx video http://belajarfotografi.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%20d83%20daddy%20aur%20chachi%20ke%20rishton%20mai%20chudai%20ki%20mast%20blue%20film
julia tico xxx http://sandiegos.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%20wrt%20www%20mayapandit%20com%20presents%20mumbai%20escorts%20service%20provider%20fucked%20by%20her%20client%20in%20hardcore%20indian%20sex%20porn%20video%20scandal%20desi
www.desi xxvideos 2017 http://vetkakvetka.by/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20CNN%20bengali%20boudi%20rimu%20hardcore%20fucking%20part%208
www.com.रंडी video bp http://teen-boys-world.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20animals%20blu%20falm
sex video bfgf http://bitrix.cloudpayments.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20RZ6P%20big%20ass%20paki%20wife%20porn%20sex
brazer babes porn http://superkulis.com/portal/global_outurl.php?now_url=https://www.youpornhindi.com/movs%20movs%20vids%20dani%20daniel%20rape%20porn%20ved
tartan xxx movie http://designingway.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20wNj%20anjali%20fucking%20a%20tumblr%20friend%20from%20bangalore
xxxxx bf vidio http://sportcpas.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20german%20classic%20medical%20hd
www.rajwep vedos dawnlod.com http://plast-team.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20XD9%20desi%20porn%20actress%20stripping%20erotically%20and%20finger%20fucking
man man sxx http://holyghostspirit.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.youpornhindi.com/to%20MMO%20mature%20indian%20whore%20shows%20off%20her%20big%20tits%20and%20ass
dyna bihendatta xxx http://szylxby.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.youpornhindi.com/to%20Rhgu%20indian%20young%20bhabhi%20ass%20hit%20in%20bathroom
barbara xxxvibeo hd http://elysium-nsk.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20if8%20big%20boobs%20college%20girl%20enjoys%20a%20hardcore%20fuck%20from%20her%20boyfriend
hot x bf
JacksonVossy 2022/06/17(20:55)
new porneshd videos http://hammondscos.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.ruperttube.com/xxx/old%20farts%20hermaphrodite%20secretary
xxx vedio hit http://iwarum.com/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/vids%20vids%20teen%20ohmibod?p=2
yong porn 3gp http://wcranch.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/indian%20bollywood%20heroine%20sex?p=2
ufi sex video http://dsmf.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/videos%20stepmom%20bedroom%20hottits%20xxx%20vidios
batty sis com http://juditech.fr/get.php?go=https://www.ruperttube.com/xxx/ffm%20lick%20lesbian
makil sex vidos http://koshinewstv.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/xvideos
ngentot pembantu rumah http://jiaxinok.com/redirect/78?url=https://www.ruperttube.com/xxx/hot%20blonde
arad brother sisters http://jizzes.com/redirect-nonssl.php?sslurl=https://www.ruperttube.com/xxx/goa%20sex
japanese romantic xvideos http://www.piezotest.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/randi
german chubby hairycom http://santehcentr.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/brazzeircom?p=2
pinterest com xnxx http://shop.ukavt.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/israeli%20exotic%20granny
lolirock sex video http://corollahatch.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/telugu%20soundarya%20sex
fd6.com xxx video http://nova-polis.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/nanga%20jism
deepa blue film http://phoenixtechnologies.es/wp-content/plugins/translator/translator.php?l=is&u=https://www.ruperttube.com/xxx/india?p=2
valerie posada porn http://amateurspornhub.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.ruperttube.com/xxx/xnxxx%20zozo
sara jay 4k http://balashiha.virbacavto.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/maharashtrian%20sex
तामिळनाडू सेक स http://articology.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.ruperttube.com/xxx/videos%20x%20bidio
gana me xxx http://jindouyunwang.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/big%20ass%20girl
son blackmailed mom http://viva-viva.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/videos%20watersport%20short%20hair%20dress
scolastica sexy girl http://en.ago-go.com/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/videos%20hot%20pakistani%20sex%20secret%20viral%20sex
обменять qiwi
Renaldoduach 2022/06/17(19:23)
[url=https://365cash.org/]365 cash bestchange[/url] - 365cash, 365 cash биткоин
redwapy porn hd
Lauracom 2022/06/17(19:08)
bbw mobile porn http://theforestschool.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/ellika/
sex video openbp http://seniorskiassociation.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_deliverixxxx/
sexx video dehati http://belajarfotografi.com/AUTH_SSO/?REDIRECT=https://mehrporn.com/tube/anal_toying_anime_uncensored/
connie carttwr rocco http://elektrika.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/oldy_parody_bend_over/
xxx dudh nipal http://100ho.shop/blog/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/like/
bp choda new http://jiaxinok.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mehrporn.com/tube/first_time_mature_fbb/
eni koci xxx http://ncoke.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/doctors_sex_videos_in_saree/
indian kinner p http://www.e-office24.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/gay_trailer_girl_doctor/
sany livan x http://triviaforall.com/wp/wp-content/themes/delicate/gotourl.php?url=https://mehrporn.com/tube/videos_xxx_amricn_whore_full_story/
biaef ful seks http://go2namibia.com/engine/api/go.php?go=https://mehrporn.com/tube/vids_bulluvideo/
xxx sex bazars http://crumbydaybakery.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/tearing_clothes/
irina shayk xxx http://mirpolovspb.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/kannada_cax_video_indians_rape_videos_real/
hot mom massages http://appnewgame.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/naked_english_sex_video/
xxx sexy thcer http://bladesandbows.co.uk/site/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/cdn-cgi/l/email-protection
क ष कॉम http://centrulfamiliata.ro/forum_script/url/?go=https://mehrporn.com/tube/dtd_belly_hunk/
india dress change http://plitka.by/bitrix/redirect.php?goto=https://mehrporn.com/tube/bade_land_vale_xxx/
japanese fuckimg video http://cakissime.com/go.php?url=https://mehrporn.com/tube/bd_hindi_desi_kahani_sex/
suny login xx http://arcanes.ma/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/navel/
ful xexey vidio http://toko44.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/desiauntysex/
xxx video goodall http://ktr.su/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_movs_vids_japanese_in_public_nun_romantic/
xxx lesvin katty
Lilycox 2022/06/17(18:08)
sirale alena sex.com http://xiha0762.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+ranch+worship+taxi.html
xxx rape sax http://gsh2.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+cock.html
bazzers mom sex http://rencontreslocales.eu/forward.php?id=1095&target=https://www.xxxleap.com/porn+xxxxx+open+bf.html
adult pictures hd http://bogfox.ru/leon/forum/go.php?url=https://www.xxxleap.com/porn+gaff+penis.html
kau hars xxx http://i-node.pl/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://www.xxxleap.com/porn+movs+deshiporn+video.html
balaked com xvidio http://theholidayglow.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+vids+vids+malayalam+seks.html
jeleane marie full http://105lab.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.xxxleap.com/porn+japanese+indian.html
japani nangi sexy http://bytdel.se/channels/out.cgi?s=80&c=1&id=15111801&url=https://www.xxxleap.com/porn+first+time+anal+jeans+mega+tits.html
sexprosan se veadeo http://fzup.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+muslim+sxs.html
xxvi xxviii porn http://vizzihome.co.uk/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.xxxleap.com/porn+caxxx.html
bengali xxx pic http://zxyl199.com/cgi-bin/friends/out.cgi?id=secret&url=https://www.xxxleap.com/porn+videos+trends+nagma+sex+padam+full+movies.html
vergen six candal http://webintermedia.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+mother+n+son+red+wap+com.html
julia ann deeper http://kbr-counseling.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+indian+mallu.html
wwsex moti bideo http://bluetreerealestate.com/blog/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+south+heroine+ka+xnxx.html
www.sany leon xxx.cim http://cezonline.com/away.php?u=https://www.xxxleap.com/porn+xvidosecom.html
xxxnaked sex video http://browser9.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+jav+ugly+9+months+pregnant.html
jodhpuri xx video http://lovedneighbour.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+car+driver+and+bar+girl+xxx+video.html
big tit iporntv http://uv222.com/blog/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+busty+asian+snatch+humping.html
इंडियन video saxe http://www.ruswell.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+indian+desi+hindi+rape+xxx+video.html
kennar porn sex http://sukiencode.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.xxxleap.com/porn+rani+jabardast+school+girls+open+sex+video.html
umi merah xxx
IsabelMet 2022/06/17(17:02)
enlish x videos http://alpineinteractive.co.uk/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://pornview.org/best%20Ftq%20chubby%20with%20perky%20tits%20shows%20off%20her%20naked%20body
elvi sulasih sex http://pinksheet.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornview.org/xxx%20russian%20teen%20spandex%20panties
full sexi xxxx http://kingofsun.com/portale/LinkClick.aspx?link=https://pornview.org/best%20N9X%20step%20sister%20walking%20around%20the%20house%20naked%20in%20front%20of%20step%20brother
anjali kara hardcore http://concreteconnection.us/__media__/js/netsoltrademark.php?d=pornview.org/best%20KP%20shemale%20getting%20bj
kowaslky page xxx http://atleticograu.com/engine/api/go.php?go=https://pornview.org/best%208mi%20indian%20actress%20neha%20kapoor%20satisfying%20fucked%20with%20stranger
pakistan open sex http://www.minicroc.ru/bitrix/rk.php?goto=https://pornview.org/best%20OwV2%20tamil%20wife%20fucked%20by%20hubby
hai fai xxx http://minelladesign.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20romantic%20boob%20sex
xxx fotu videos http://nextivory.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20PD%20indian%20sex%20of%20unsatisfied%20mallu%20mom
brazzer sex scandal http://sionbox.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://pornview.org/xxx%20db%20trends%20kanndansex
4k sex xxxvideo http://bestlayers.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornview.org/best%20NO6%20after%20xxx%20blowjob%20obedient%20desi%20chick%20is%20drilled%20in%20the%20backseat
linda sweet footjob http://ccsacanada.org/site/wp-content/themes/Attitude/go.php?https://pornview.org/best%20Rzp%20mature%20aunty%20enjoys%20a%20young%20guy%20s%20body
1080sex videos hd http://museekly.com/advertising.redirect.aspx?advid=35&url=https://pornview.org/xxx%20blonde
massage spa fuck http://xn--b1afblufcdrdkmek.xn--p1ai/bitrix/rk.php?goto=https://pornview.org/xxx%20vids%20indian%20grandpa
www.xxxdad girls foking http://webstatsportal.com/wp-content/plugins/translator/translator.php?l=is&u=https://pornview.org/xxx%20bobies%20hot%20video
sanny leon xxc http://kewapas.com/redirect.php?url=https://pornview.org/best%20D6h%20super%20cute%20girl%20masturbating
video xxx bagnal http://unifiedbit.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://pornview.org/xxx%20sexy%20girls%20adele%20movi%20hd
spider-man cartoon xxx http://ehe.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://pornview.org/best%20Jji%20hot%20mallu%20air%20hostess%20masturbating
РїРѕСЂРЅРѕ РІ mp3 http://gocomics.ru/bitrix/redirect.php?goto=https://pornview.org/best%20IDR%20bangla%20couple%20having%20fun
x x.x.sexi vidio http://hmngbcrocomed.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornview.org/xxx%20rich%20story%20old%20farts
old o manxxxn http://fishforks.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Xsz%20desi%20teen%20pussy
xnxx full hd
JuanGrare 2022/06/17(16:53)
porn 300 video http://ucb.sibcbt.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-trends-japanese-mature-uniform-triple-penetration.html
sexy video pondicherry http://planetxxicybercity.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/videos-best-deshi-ledy-com.html
docterxxx sexi vedio http://blockchaln-login.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/prison-bdsm-european.html
pinkworld mother son http://cleaneaters.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/videos-rajesh-drinks-rojas-boobs.html
sex video videocon http://hamiltonislandweddingsgiftregistry.com/site/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/xxx-kashmir-girl-sex.html
hd bf sex.com http://rnkhabar.com/app/reporting/out/f677?u=https://www.dampxxx.com/too/priyanka-singh-xxx-fucked.html
school moves xxx http://school364.spb.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/trends-hot-love-tulla-tunni-series-maduvudu-in-kannada.html
www.hosur girls video.com http://solidprint.net/go.php?url=https://www.dampxxx.com/too/vids-russian-oiled-european.html
samat sex videos http://topdogs.ml/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/ty-xnxx.html
रानी परी xxx http://yourdisabilityattorney.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/costume-straight-guy-nun.html
refh xxx sex http://scvalves.com/engine/api/go.php?go=https://www.dampxxx.com/too/wife.html
xxx की लाल http://paulomendonca.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/agedaunti.html
breezar video com http://omega-teh.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/ebony-bbw-bus-latino-teen.html
muslim sex ledyi http://blimp.eu/site/wp-content/themes/Grimag/go.php?https://www.dampxxx.com/too/telugu-bf-lu-kavali.html
keisha oiled xxxvideo http://activeits.co.uk/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.com/too/made-with-kinemaster-sex-video.html
bap beta xxx http://tazzel.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/saxi-dot-com-xxx.html
indian kudi xxx http://aw-sport.com/forum/redirect-to/?redirect=https://www.dampxxx.com/too/kerala-sex-video-kerala-sex-video.html
melssa moore schoolgirl http://klarapousette.com/redirect?url=https://www.dampxxx.com/too/db-xix-bido.html
pornktube com animals http://lapithis.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/jav-sofa-sex-toys.html
www gonzu com http://bkbangers.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.com/too/beach-fun.html
molly jane blcked
LewisGuese 2022/06/17(16:04)
hotel grup sex http://www.starobinskaya.ru/bitrix/rk.php?goto=https://www.pornous.net/db/vids_videos_xxxsop.html
xxx video manther http://hpromise.hyundai.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/reap_sexy_jГ barjasti_video.html
banbing xxx sex http://dygamed.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/russian_mature_retro_lesbian_milf.html
english sex english http://zerenle.com/redir.php?url=https://www.pornous.net/db/malayalam_sxs_vidios.html?p=2
javaddict rola takizawa http://infosubmission.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/shilpi_raj.html
dol sexx tube http://itrainingpro.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://www.pornous.net/db/chubby_hairy.html
hot x 2019 http://kikocosmetics.at/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pornous.net/db/amateur_teen.html
bombey teacher porn http://fmaportal.com/blog/wp-content/themes/prostore/go.php?https://www.pornous.net/db/trends_vids_vids_katrina_kaif_xxbf.html
mutne bali video http://pv-okna.ru/bitrix/rk.php?goto=https://www.pornous.net/db/hd_ixxx_com.html
lavina lavina xxx http://chess-world.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://www.pornous.net/db/trends_trends_hindi_voice_sex_vidio.html
12inchlund movie pron http://le-magasin-de-la-coinche.com/link.php?go=https://www.pornous.net/db/bangali_audio_sex.html
johnny massaged girl http://mademuazelka.ru/bitrix/rk.php?goto=https://www.pornous.net/db/deseexxx.html?p=2
wwe fuck video http://vinosexpress.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/vids_sxxxvideo_indian.html
zomi hd porn http://sigmann-systemtechnik.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornous.net/db/gym_classy_diaper.html
naughty stepdaughter1 full http://erxbid.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mia_khalifa_and_sunny_leon.html
xxx punjabi photo http://atascaderobaberuth.org/index.php?type=click&mode=sbm&code=2981&url=https://www.pornous.net/db/surprise_slap_long_hair.html
nadiya ali fuck http://abogadosenamparo.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/p7ssy_esting.html?p=2
prevsibs.com sex video http://aleksandrov.vodomer.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/viju_vale_xxx.html
snuuy saxy pb http://forum.ruchischool.ru/bitrix/rk.php?goto=https://www.pornous.net/db/videos_kukur_panu.html?p=2
porn pruse com http://istria-trails.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.pornous.net/db/db_sexy_video_india_rich_famally.html?p=2
bengali xx chudachudi
Joshuahonry 2022/06/17(14:51)
aleeta ocean xxx.com http://househuntress.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_olu_padam_tamil_video
bf kachi chut http://juicytoys.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_sarД±_kД±z
www.redwap sex video.comm http://marialybrand.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_www_nisha_guragain_xnxx_tik_tok
hold xxx moviemp4 http://unik.link/site/wp-content/themes/delicate/gotourl.php?url=https://renklipornoo.net/too_west_bengal_bf
xxx romantic oil http://metschronicle.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://renklipornoo.net/too_db_transsexual_husband_urethra
doctor xxnx mom http://danilov-shop.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_vids_darla_crane_mom_n_son_sex
3x p videos http://dk77xx.com/t/spip_cookie.php?url=https://renklipornoo.net/too_hot_lilli_vanili_anal
bokep tukang perkosa http://unik.link/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://renklipornoo.net/too_videos_videos_videos_grandfather_and_granddaughter_x_sexy_full_movie_chinese
beem tube asian http://www.calknife.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_chhoti_bacchi_ki_blue_film_chhoti_bacchi_ki_blue_film_sexy_video
indian porno king.com http://retireparty.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_pussy_ranch_centerfold
massage seks amator http://storeshuttle.com/advertising.redirect.aspx?advid=35&url=https://renklipornoo.net/too_italian_mature_vacuum_mature_bbw
college mms leaked http://cloudpublicity.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_videos_db_anal_gape_enema_jail?p=2
doll ki chodai https://nvs-ts.com.ua/products//sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://renklipornoo.net/too_open_free_sex
xes videos school http://schoolsfcu.com/site/wp-content/redirect.php?type=website&id=352113&site=https://renklipornoo.net/too_karen_lee_porn_star
american school girlsex http://freesami.com.ng/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://renklipornoo.net/too_sunny_leone_anal_fuddi_sex
sunny leone schoolxnxx http://farmersbotanical.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_dacie_hd_sex_video
family sex vidos http://www.streetsmarthiring.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_nikica
xvideo xvideo hd http://mojporno.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_humping_old_young_phone
mom porn hurd.com http://tambov.molti-shop.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_bend_over_experienced_beach
bokep toge besar http://511zy.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sex_kannada_hd
sex tampa sensor
Katelynjep 2022/06/17(11:55)
redwap porn best http://advancedgruop.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20trends%20hot%20sexxxsexxxx
you ziz com http://rascheska.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20PJj%20college%20girl%20with%20big%20tits%20and%20ass%20decides%20to%20become%20a%20desi%20camgirl
ferdousi computer xxx http://tupras.co/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20desi52%20xxx
xxx comsin vidio http://whylivehere.com/default.aspx?SSO_redirect=https://www.youpornhindi.com/to%20ict%20didi%20ke%20saath%20hindi%20mai%20chudai%20video
actress swastika nude http://abigrafsc.org.br/rank.cgi?mode=link&id=342&url=https://www.youpornhindi.com/to%208bo%20mature%20indian%20wife%20xxx%20tape%20pov%20hd
video sex japanese http://enclavement.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20h2b%20mature%20bhabhi%20feels%20heavenly%20pleasure%20in%20home%20sex
agartala xx videos http://www.leninsk.eao.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20LpW%20indian%20aunty%201203
सेक स विईओ.com http://lukoil-shop.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20RKYw%20indian%20christmas%20threesome%20fuck%20xxx%20tight%20pussy%20one%20girl%20and%20two%20boye%20fucked%20in%20doggy%20for%20xmas%20hot%20xxx%20videos
porn classic sister http://agent.putevkamarket.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20XxE%20pantyhose
threesome rape mp4 http://doodledoc.com/e-trak/asp/forward.asp?id=354&FPath=https://www.youpornhindi.com/to%20b80%20satin%20silk%20503
henna sex hd.com http://www.southernrealtormagazine.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20ytI%20desi%20super%20hot%20couple%20mms%20part%202
chitra to chudachudi http://qosasastore.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%200hp%20amateur%20teen%20big%20black%20dick%20one%20ring%20to%20rule%20them%20all
pega sex videos http://tomix.kz/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20meY%20kashmiri%20girl%20office%20sex%20with%20boss%20in%20office%20table%20for%20money
bra weather xnxx http://ringoshop.kr/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.youpornhindi.com/to%20Ejj%20indian%20big%20ass%20bhabhi%20s%20hardcore%20doggy%20style%20sex%20mms
khatre maza com http://www.google.com.tj/url?q=https://www.youpornhindi.com/to%20vxk%20het%20sverige%20i%20bil
desi sweet porn.com http://boy-games.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.youpornhindi.com/to%20Ymb%20beauty%20indian%20wife%20fucked%20hard%20and%20first%20time%20anal
sex video neha http://pccarx.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20uNF%20perfect%20blowjob%20by%20sexy%20chennai%20college%20girl
nadia fuke xxx http://gmnews.co.kr/forum_script/url/?go=https://www.youpornhindi.com/to%20Mh%20anil%20kapoor%20kissing%20madhuri%208211%20fsiblog%20com
sex vieoes com http://stellanekman.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.youpornhindi.com/to%20HZI%20cute%20look%20bangla%20girl%20fingering
xxx k xxxx http://bayscall.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%208wT%20desi%20real%20sex%20video%20bhabhi%20with%20hubby%208217%20s%20friend
gol xxx video
JacksonVossy 2022/06/17(09:58)
xxx hindhi videos http://spares4repairs.co.uk/wp-content/themes/twentythirteen/redirect.php?url=https://www.ruperttube.com/xxx/desi%20fuck
xxxx shemal video http://sciagnij.pl/click?url=https://www.ruperttube.com/xxx/hot%20penzu%20sex
xxx lallantop videos http://societyinnovation.com/wp-content/themes/Grimag/go.php?https://www.ruperttube.com/xxx/pmxxxx
japah nopno vzex http://partyfactoryevents.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.ruperttube.com/xxx/hot%20tamil%20sex%20padam%20bf%20sex%20pramila
nigeria fucking vuclip http://mymobiledoc.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.ruperttube.com/xxx/xxxhindi%20voice
new sexsi hd http://vektordobra.ucitizen.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/trends%20muscled%20teen%20pov%20greek
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Ъ©Щ€Щ† http://konkurent.net/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.ruperttube.com/xxx/pissing%20and%20toilet%20in%20by%20desi%20village%20girl%20by%20selfie
bleu reign dildo http://seogoal.fr/smf/index.php?thememode=full;redirect=https://www.ruperttube.com/xxx/garter%20belts%20lesbian%20massage%20tourist
saudi sex 3gp http://rent-ofis.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/xnxxxcom
night xxx stories http://b3ee.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.ruperttube.com/xxx/db%20threesoma
film blue 18 http://epublibre.net/away.php?go=https://www.ruperttube.com/xxx/trends%209%20year%20old%20small%20tits%20mature%20anal%20sex
ШЄЩ†ШІЩЉЩ„ ШіЩѓШіwww.tubidy com http://bangalorebuildtech.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download%20xxx%20videos&url=https://www.ruperttube.com/xxx/xxx%20vldoe
download lay mom.com http://ddro.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/open%20navel%20hot%20bed
www.wapoz ru com http://essentuki.investbaza.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/xxxx%20chodai%20video?p=2
x3x teen xxx http://electronose.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/pierced%20nipples%20german%20classic%20lucky
facke agent com http://trafficflare.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.ruperttube.com/xxx/messy%20twerk%20triple%20penetration
xxx x bhartee http://clickcox.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.ruperttube.com/xxx/bro%20and%20sister%20xxx%20video
alura jerson pov http://firstresponderwellnessplans.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/vids%20vids%20xvdideo
xnxx tami heroine http://buzzairlines.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/trends%20scooty%20wali%20bf
abijith fuck malayalam http://atleticograu.com/accounts/sso/logout/?ur=https://www.ruperttube.com/xxx/videos%20mahak%20tahir%20mms?p=2
rajwap.xyz 3gp download
Lauracom 2022/06/17(09:02)
porn video jatt http://divonet.com/engine/track.php?url=https://mehrporn.com/tube/jabardasth_jabardasth_sex_video/
nutyi amerika xxx http://repetitionbowie.com/go.php?link=https://mehrporn.com/tube/www_xxx_rapid_com/
cewe jepang klimak http://shoplocal4085.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/village_desi_moans_in_pleasure_with_some_audio/
brandy talore creampie http://straatmode.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/trends_xvjbeos/
sela sex video http://writingandlife.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hamma_sex/
hydrerabad blue film http://shariki-fonariki.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/sex_mudu_video/
xxx vidos2017 hd http://www.google.com.bz/url?q=https://mehrporn.com/tube/jija_shali_bf/
aunty beach xxx http://spb.technosouz.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/divya_bharti_ki_chut_ki_chudai_dikhao_video_mein/
mp4 beeg com http://koreadunamis.org/ClickInfo?URL=https://mehrporn.com/tube/indian_varjin_xxx/
10man fuck 1girl http://abov.info/site/wp-content/themes/begin5.2/inc/go.php?url=https://mehrporn.com/tube/varjinporn_hd/
kapas gera sex http://bcc360.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://mehrporn.com/tube/trends_goddess_contest_chubby_anal_sex/
www.hostel girls fuck.com http://adventissimo.com/link.php?go=https://mehrporn.com/tube/db_vids_rasmaka/
sex video sannylionesex http://alert360diy.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_tamil_sexlady/
नेपाली बीएफ चुदाई http://leenet.kingofpalmbeach.info/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/kavita_ki_choot_maro_sex_video_50/
xxx china chudi http://bogfox.ru/api/go?url=https://mehrporn.com/tube/movs_videos_trends_busty_teen_nylon_aged/
cartoon xxx mp4 http://bj-gzj.com/u/21996/401/40407/1305_0/d565c/?url=https://mehrporn.com/tube/vids_pale_milky/
sex mp4 bokepmi http://plyostrong.com/jump.php?u=https://mehrporn.com/tube/aankhen_chudachudi/
mahter sexson hot http://sigmann-systemtechnik.com/cgi-bin/atc/out.cgi?id=164&u=https://mehrporn.com/tube/curvy_girls/
sex hd mp3 http://farmaciasangiorgio.com/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/bengalexxx_video/
xxx fameli super http://sniperassociation.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/dukh_bhari_bf/
xxx xnxx3d cartoon
Julianjag 2022/06/17(08:59)
cartoon kompoz me http://fudzi-motors.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-zl1-indian-girl-sucking-and-cuming
sanileon bf sexy http://closetcommune.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.hindipornblog.com/mov-zNU-mrs-gupta-in-her-brand-new-scandal-clip-mms-3
xxx family xxc http://swissapp.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-girlfriend-spit-anus
xxxvedio dog com http://vitenza.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hindipornblog.com/mov-WNS-swathi-naidu-bathing-and-wearing-cloths-record-by-lover-new-clip
mauni roy xnxx http://coolfunnypoems.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.hindipornblog.com/mov-04N-dsc-girls-playing-with-sex-toys-and-doing-love-cam-show
porn sheel pack http://grageniaz.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.hindipornblog.com/vids-bihari-sex-kheti
bbc squirt shaking http://www.v-les.com/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-OpA-satin-silk-saree-saraswathi-aunty-nude
tabo xxxx video http://www.amtc.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-RGj-mature-indian-bhabhi-s-desi-blowjob-clip
xxx boasdi maseeag http://szylxby.com/site/wp-content/themes/Grimag/go.php?https://www.hindipornblog.com/vids-मनाली-चुदाई
अमेरिकन सेकसी वीडियो http://logictim.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-kQF-desi-hot-gf-hide-her-and-get-hard-fucked-loud-moan-part-1
hot gorgeous girl http://partner.acceptsib.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-kannada-localesex
sexy girls lady http://emigrant1031direct.us/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-sSr-indian-sisiter
raveena tandon sex http://theyaroslavl.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-BxA-hindi-sex-movie-showing-bahu-and-sasur-chudai
xxx beautiful chut http://milanyaber.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.hindipornblog.com/mov-raz-indian-outdoor-creampie
tubidy short movies http://firstpat.net/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hindipornblog.com/mov-TPs-sexy-randi-bhabhi-ki-chudai-indian-big-ass-wife-fucked
xxxxx bp picture http://mixcheap.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.hindipornblog.com/mov-K0v-india-summer-mature-slut-lady-like-big-cock-for-intercorse-vid-13
hindi audio xxxhdbf http://keanland.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-hCi-sasu-maa-ko-chod-dala-jamai-ne-with-dirty-hindi-audio
xx comedy video http://agricom.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.hindipornblog.com/mov-S2X8-super-hot-look-indian-call-girl-shows-boobs-and-blowjob-part-1
marwadi sexy fucking http://supersumka.net/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-AsI-gaand-chudai-hindi-xxx
सोनम कपूर porn http://kussa.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hindipornblog.com/mov-B6m-clear-hindi-audio-xxx-new-brother-sister-sex-video
rajwap reap video
Jordanhab 2022/06/17(08:38)
marwadi mom fuked http://swissmen.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_WIc_big_boobed_milf_from_milfroulette_xyz.html
xxx teacher hindi http://tickclick.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Tbo_indian_skinny_sister_riding_brother_cock.html
czech hunter 224hd http://tabeebalosra.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_movs_dum_dum_videoclip.html
ashale graham sex http://metinbal.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porno-ultimum.com/vdz_MZg_bengali_bhabi_fucking_and_blowjobing.html
pig sex woman http://howcouldiwalkaway.net/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_cqo_muslim_village_aunty_indian_sex_with_hubby_8217_s_friend.html
chocolate romantic sex http://toptyzhka.go64.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_vaf_hot_sexy_desi_college_girl_with_boy_friend.html
brazzers.com xxx download http://teravici.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_MbP_fuck_in_jungle.html
sex of madripur http://ripgreatreset.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_5sz_beautiful_videsi_chick_giving_headjob_for_her_lover.html
porntube.com suhagraat video http://commaoil.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_G5_kashmiri_office_babe_sucks_and_fucks_cowgirl_and_doggystyle.html
karina kpor xxxx http://harmonyridge.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porno-ultimum.com/vdz_iaf_satin_silk_427.html
xxx hoolwod video http://xn----8sbaabfd4bebgr8aobhtkpejqg1j.xn--p1ai/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_H6k_punjabi_tenant_aur_gadar_maalkin_ka_hardcore_fuck_video.html
xxxvideo fat faapy http://cenotec.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porno-ultimum.com/vdz_cH7_latina_coed_audrianna_angel_takes_a_cock_in_her_young_twat.html
xxxw w w http://escolacesarcals.net/site/wp-content/themes/delicate/gotourl.php?url=https://www.porno-ultimum.com/vdz_gFO_desi_couple_leaked_sex_tape_clear_hindi_audio_and_loud_moaning_part_2.html
redwap japanese video http://audioblivio.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_i5Y_desi_girl_expert_on_riding.html
downlaod mansturbating porn http://delovayachechnya.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_aDH_desi_chick_loves_sucking_in_jungle.html
पडक या xxx http://channelplanet21tv.org/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_nkT_big_boob_indian_teen_girl_takes_huge_cock_in_all_her_holes.html
archita sahu xvideos http://gabrielflores.cl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porno-ultimum.com/vids_vampire_blindfolded_bitch.html
mausi chudai outdoor http://ensurediet.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_7Um_desi_rand_puts_cndom_to_client_dick_n_ready_to_get_fucked.html
lilli luxe anal http://edwardhanley.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_WF3_paki_queen_of_spades_pussy_ruined_for_small_pakidick_by_huge_black_tamil_cock.html
sex horror video http://sievatools.de/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-ultimum.com/vdz_sUz_telugu_hyderabad_aunties_doing_lesbian_masala_sex.html
3x blue film.com
JuanGrare 2022/06/17(07:12)
nigro ka lund http://rassilkasms.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/esliping-sex.html
аґёаґЈ аґЈаґї sexxxx http://englishdiscovery.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.com/too/db-db-cataga.html
kacha bangal porno http://zacharyspizzaria.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/xxx-hd-bihari-jangal-me-mangal.html
ketena xxx vedio http://antibot.ga/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.dampxxx.com/too/saxvidoo.html
ponn vedio hd http://todosxmas.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/affair.html
all tamil xxxmoves http://forumetp.org/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.com/too/sexc-old.html
free sex selingku http://machine-technologies.com/BusinessClickthroughs/add?website=https://www.dampxxx.com/too/36dboob.html
photo sexy sex http://cuisines-signature.fr/forums/go.php?https://www.dampxxx.com/too/netra-sex-videos.html
amman maid porn http://atleticograu.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/odia-bhabhi-gouri-negiphoto.html
download bokep moviesex.com http://nikitaneem.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/boss.html?p=2
xxxbeeg sex hd http://sokrof.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/bangladesh-cox-bazar-bangladesh-cox-bazar-x.html
sikwap japanese lesbi http://sem-e.com/jump_ext_link.php?link=https://www.dampxxx.com/too/desi-big-sister-small-brother-fucking.html
saxxe bp video http://onekey.pro/bitrix/redirect.php?goto=https://www.dampxxx.com/too/mp-muslim-ladies-chudai-sex-number-video.html
bangladesh xx movie http://le-magasin-de-la-coinche.com/away.php?goto=https://www.dampxxx.com/too/bangla-kotha-bola-bf.html
mom son wap http://consult-inform.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/vids-open-naked-blue-film-nepali.html
penang sexdeary new http://vivienne-consultant.com/adlandredir.aspx?returnurl=https://www.dampxxx.com/too/ww-xxnx-vedos-com.html
2x bf 2019 http://bigdapartmentlocators.com/Authentication/GetSSOSession.aspx?return=https://www.dampxxx.com/too/xnx-mood-girls-shootno-drees.html
thirunaggai sex videos http://oceanbehavior.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/fhuking-kiss.html
bro rap sis http://baskino-z720.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/swtinaydu-six-video.html
xxx सेकसी फिलम http://metrocondohstrebate.com/cgi-bin/link.cgi?https://www.dampxxx.com/too/thamil-aunty-sex-com.html
sex fuck vedio
Isabellacow 2022/06/17(07:05)
xxxnx snny lenane http://oomahair.in/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/real-fafa.html
rajwap xnxx sleeping http://uchicagorejects.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-dasi-sexvedeo.html
super hot orgasm http://tykjys.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dampxxx.org/too/videos-baerzxers.html
memek gadis sd http://fernandisco.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.org/too/hot-apoorva-sex-videos.html
pron free mom http://solanki.pl/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dampxxx.org/too/shaving-lesbian-orgy-anal-gape.html
mia malkova x.com http://bertos.org/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/spit-art-corset.html
sks hd x.x.x http://maydomains.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot-chubby-queen-public.html
bf land cut http://zhnyzjk.com/forum/index.php?thememode=full;redirect=https://www.dampxxx.org/too/teen.html?p=2
సెక స మూవీస http://covadbroadband.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/paid.html
animal xvideos hd http://fattylivercentersamerica.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/odia-sunny-leone-xxx-video-hd.html
mom xxx veidos http://9727272.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/kashmiri-sex.html
saree washing porn http://pfizerpoultryhealth.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/poor-girl-cougar-missionary.html
jeam xxx video http://www.beegroup.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot-korean-actress-kim-sarang-sex-movies.html
www.vedio sexx malaysia http://ip320.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/group-sex-milf-pov-high-heels.html
porn perfect reap http://fogger.co.kr/engine/go.php?url=https://www.dampxxx.org/too/db-vids-xxxxxxxdog.html?p=2
xxx couple dancing http://cryptogiant.info/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.org/too/famous.html
mobile porn movies http://abakan.listogib.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/manipuri-xxxxx.html
all xnxx vidos http://marivaniaimoveismatinhos.com.br/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.dampxxx.org/too/nai-dulhan-suhagrat.html
nadira xxxx video http://coatcheck.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/trends-antty-sex.html
korean pron stars http://simplecare.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/movs-nudist-groping-trampling.html?p=2
sister xxx legendado
Joycejoigh 2022/06/17(06:16)
porntoast.tk for free http://brewersnutrition.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hq+mom+sex+free.html
xxx funking video http://upsideproject.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+kina+kash+sexy+alm.html
moms foking com http://annieregnier.com/bitrix/rk.php?id=70&goto=https://video-porno-blog.com/porn+porn+ass+girl+glosbe.html
mummy ki chudai http://imagessure.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xx+sunny+leone+xx+xx+xx+sunny+leone+x+x+x+x.html
eva alicia porn http://480815.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+ass+dare.html
bokep pemerkosa tidur http://nashdom76.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+hindi+blue+adult+film.html
hot vidГo sex http://gaycreampie.net/wp-content/plugins/butterkekse/redirector.php?url=https://video-porno-blog.com/porn+indian+mms+scandals.html
sex mujre hd http://lfdes.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://video-porno-blog.com/porn+odia+actor+riya+sex+video.html
india madam xxx http://proofofworks.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://video-porno-blog.com/porn+fingering.html
xxx veles video http://caringheartsvirtualsolutions.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+kannada+sex+stories.html
bf hdvideo download http://angaragazetesi.net/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+xxxv+desi.html
hollywood danger sex http://basis-demo.bizsolutions.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+hindi+family+focking+hd+videos.html
sex hd videov http://plyostrong.com/gotoURL.asp?url=https://video-porno-blog.com/porn+nidhhi+xx+video.html
mom stend sex http://triz.or.kr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+coach+machine+fucking.html
tubdy fuck porn http://bilpower.com/ys4/rank.cgi?mode=link&id=54&url=https://video-porno-blog.com/porn+dase+saxe+porn+video.html
africa sex bp http://eyanza.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+old+slxvodos.html
xxx.vidio kotina herohin http://equesty.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+call+girl.html
naras xxx hd http://nhatkycuocsong.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+dever.html
www xxxmovas com http://aleksandrov.vodomer.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+baro+bochor.html
sexy kampoj hd https://maps.google.no/url?q=https://video-porno-blog.com/porn+sex+amma+video+my+son+thamil.html
Interaction design research papers
studybayws 2022/06/17(05:17)
NEED PAPER WRITING HELP?
Interaction design research papers .
Proceed to Order!!! ==> https://us.essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Free online tutoring homework
How to write a letter to tenant to vacate
Literature review on indian real estate
Custom application letter writing websites uk
Best bibliography writing websites for college
Critical writers for hire online
Lester james d writing research papers 2nd ed
Resume professorship
Professional report editing sites
[url=http://ebaldai.lt/en/baldas/ninel]Resume form letter xqcfd[/url]
[url=http://dobo.o.oo7.jp/cgi-bin/board/boardmain.cgi]Top cv writer site gb zfzal[/url]
[url=http://a-carbonsds.ru/guestbook]Essay about individualism and society dsxkr 2021[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=tWcyAOVXWf]Engineering resume key words xzvml 2021[/url]
44babdb
Custom proofreading for hire for college
Cover letter sample engineer entry level
Transformation a guide for change coursework for creating your life
HGtYUPlKMnGFW
[url=https://tagoverflow.stream/story.php?title=helping-the-others-realize-the-advantages-of-essaypro-com#discuss]EssayPro[/url]
[b]Interaction design research papers [/b]
[url=https://essaypro.me]proessay[/url]
Business plan food industry pizza
Write my religious studies dissertation results
Resume for bookkeeper sample
[url=http://ngeek.co/index.php/blogs-news/ngeek-blog/post/4/]Professional article review editor sites for mba[/url]
[url=http://pogaduchyweselne.pl/temat-Top-admission-essay-ghostwriter-service-usa-tifso]Top admission essay ghostwriter service usa tifso[/url]
[url=http://nos-recettes-plaisir.fr/monforum2.php?ID=]Resume models for experienced pudkr[/url]
[url=https://cheboksary.podguznikoff.ru/shop/product/view/21/3249/]Resume construction engineer isqah 2021[/url]
[url=https://wadainomori.blog.ss-blog.jp/2020-11-23?comment_success=2021-01-20T07:47:14&time=1611096434]Wan engineer resume - Custom rhetorical analysis essay writer site for phd lfuxw 2021[/url]
tghuTRTjigFIr6F
i hate my dissertation
[b]Interaction design research papers [/b]
[url=https://kinkygalaxy.com/support/ticket/43294625f5cb08df048aa4bead950a23]Popular homework writing services au hhxms 2021[/url]
[url=http://ajaxref.com/ch7/secureblog_ex.php]Tupac school essay vlusk[/url]
[url=https://cheboksary.podguznikoff.ru/shop/product/view/21/3249/]Child psychology term paper topics skonb[/url]
[url=http://sociork.com/personal-diary.php]Thesis hooks diagram - How to write and read spanish zeyao 2021[/url]
http://memorialdbc.org/__media__/js/netsoltrademark.php?d=papershelps.org
https://iodireland.ie/?URL=https://papershelps.org
http://nwspprs.com/?format=simple&action=shorturl&url=https://bestessayservicereview.com
Best school essay ghostwriting sites au
Top case study proofreading website us
Vector calculus marsden homework solutions
[url=https://essaypro.me]eassypro[/url]
[url=http://microzaymy.ru/]микрозайм на карту[/url]
https://drive.google.com/file/d/1zxBY5xQltLZpSGk4e3LuNvbDB-oAgP1w/view
https://repo.getmonero.org/soilsalary63
Custom thesis proposal writer services uk
Sr business analyst resume sample
Prepare own resume or use typesetter
http://pogaduchyweselne.pl/temat-sample-of-a-business-plan-for-a-dance-studio?pid=1920084#pid1920084
http://pogaduchyweselne.pl/temat-a-professional-sale-cover-letter-example?pid=2194924#pid2194924
https://sohoo.dk/2020/04/24/hello-world/?unapproved=34678&moderation-hash=cb298056425f99157708192a9730e6fa#comment-34678
Interaction design research papers
[url=https://studybays.com]studybay[/url]
https://universitylaunch.com/forums/topic/best-dissertation-results-proofreading-website-for-mba-dmhfx/#post-785383
https://www.die-besten-nettworker.com/forums/topic/10914-cheap-course-work-ghostwriting-websites-online/#comment-19270
http://pogaduchyweselne.pl/temat-term-paper-on-volcanoes?pid=2260381#pid2260381
[url=https://thedelphi.ru/les/les3.php]Msha resume hfmzl[/url]
[url=https://maxicleaning.de/?cf_er=_cf_process_60d34ddc8671e]Essays on chaplin andre bazin[/url]
[url=https://www.treitler.tv/agb/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=CXji6YXuAC]Application letter ghostwriting site ca khnky 2021[/url]
[url=https://www.eke.ru/news-list/prodazhi_zhk_dve_epohi_startuyut_v_sentyabre/]Thesis child themes magazine kscgc[/url]
[b]Interaction design research papers [/b]
[url=https://buyessayusa.com]essay writing service for college[/url]
[url=http://odooqa.com/odooqa-study-on-odoo-security-by-our-partner-firm-5]Cooper middle school homework hotline crlqp[/url]
[url=https://livenza.ru/produktsiya/kukhni/product/view/1/3.html]Reflective essay writing in the first person - Essay ghostwriters site gb zbprs 2021[/url]
[url=https://gametrade.jp/onlinegame_matome/article/4546]Write statistics article[/url]
[url=http://skullbull.w4yne.ch/index.php?site=guestbook]Proper title page for essay jturi[/url]
Esl business plan ghostwriting website for university
Ward secretary resume
Research paper eating disorders thesis statement
[b]Interaction design research papers [/b]
[url=http://forumv.fearnode.net/general-discussion/902076248/order-of-operations-homework-sheet-roqmp]Order of operations homework sheet roqmp[/url]
[url=https://eugenepirogov.ru/blog/daleko-daleko-za-slovesnymi-gorami/]U s history term papers[/url]
[url=http://basecamptrek.com/blog/general-news/general-news-topic]Great gatsby book report essay - Cheap essays writers websites online zcpfy 2021[/url]
[url=https://try.themeum.com/plugins/wp-crowdfunding/2/]Sample resume for computer technician ojt[/url]
[url=http://lzludacity.appspot.com/1248688161]Sales clerk resume no experience - Esl phd essay ghostwriters sites us mezcm 2021[/url]
[url=https://deco-boco.blog.ss-blog.jp/2019-06-07?comment_success=2020-12-23T06:30:20&time=1608672620]Custom masters academic essay examples qsrfk[/url]
xxx big bamboo
Isaacsig 2022/06/17(05:10)
noir plasir toes http://cmkgroup.ru/bitrix/rk.php?goto=https://pornobase.net/mv_www_xxxsex_com/
mohanlal sex videos http://digidienst.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_porn_quality_video_url_xxx/
xxx विडियो american http://images.google.fr/url?q=https://pornobase.net/mv_indian_forginor/
ladka sex xxx http://erqrr.com/charts/click.php?user=14137&link=https://pornobase.net/mv_ass/
bang dom.com videos http://ecn.wildheartoutdoors.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_flat_chested_dungeon_watching/
donwloaf video xxx http://hd-ts.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_db_aaa_sex_video_hd/
b f bulu http://invest.kzn.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_japan_school_boy_sax_vidieo_xxx/
khulam khulla chodai http://qehbeler.biz/redirect/company/224?destination=https://pornobase.net/mv_trends_db_homly/
odea sax video http://old.aptekaexpo.ru/bitrix/rk.php?goto=https://pornobase.net/mv_competition_hairy_pussy_lesbian_feet_sex/
hors sex.dog hors..xxxx http://antibot.ga/adlandredir.aspx?returnurl=https://pornobase.net/mv_chubby_anal_sex_intro_grandpa/
18 yarsh xxx http://chelny-krovlya.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_db_bound_ravage_jizz/
full movie jav http://karachibeachview.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_bangladeshsexvedio/
fucking videos clothes http://ourhairpalace.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_vids_dcsxv/
www xxx movrs http://terkas.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://pornobase.net/mv_videos_cei_nylon_desi/
red war xxx http://tahititraveldeals.com/site/wp-content/plugins/topcsstools/redir.php?u=https://pornobase.net/mv_asham_xxx/
jap vidio sex http://escapevalve.com.au/ccir/wp-content/themes/Grimag/go.php?https://pornobase.net/mv_db_interracial_babysitter_money/
saxiy video downloads http://haydonbolts.info/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_desi_gagara_sex/
xxxi beg video http://med1web.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_trends_asian_massage_mexican/
nud xxx video http://www.lk-style.ru/bitrix/rk.php?goto=https://pornobase.net/mv_xxxsaxindia/
xxx mom bab http://vivamas-fl.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_boobs_sucking/
google map play fortuna
RamonDrero 2022/06/17(04:06)
Много всего про игры, читайте далее в:
[url=http://maps.google.com.gh/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 1[/url]
[url=http://maps.google.com.mm/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 2[/url]
[url=http://maps.google.so/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 3[/url]
[url=http://maps.google.tg/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 4[/url]
[url=https://maps.g.cn/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://maps.google.com.bn/url?q=https%3A%2F%2F8playfortuna.ru%2F https://maps.google.fm/url?q=https%3A%2F%2F8playfortuna.ru%2F http://maps.google.co.ug/url?q=https%3A%2F%2F8playfortuna.ru%2F http://maps.google.mw/url?q=https%3A%2F%2F8playfortuna.ru%2F http://maps.google.bg/url?q=https%3A%2F%2F8playfortuna.ru%2F https://maps.google.ne/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://maps.google.co.za/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://maps.google.lv/url?q=https%3A%2F%2F8playfortuna.ru%2F https://maps.google.cat/url?q=https%3A%2F%2F8playfortuna.ru%2F http://maps.google.com.sg/url?q=https%3A%2F%2F8playfortuna.ru%2F
kockkold sex com
IanVom 2022/06/17(03:23)
xxx videos engli http://asoundcompany.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-booty-pink-pussy-russian
xxx porn kidnep http://fluidpanels.com/engine/redirect.php?url=https://porndor.net/recent-vijayanagaram-aunty-sex
xxx nubi video http://aktimusson.com/t.aspx/subid/955049814/camid/1745159/?url=https://porndor.net/recent-india-bhabhi-suck
indian mallu tube http://iballsportz.net/__media__/js/netsoltrademark.php?d=porndor.net/recent-red-bottom-table-ball-busting
xxx video hjn http://urbancluster.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://porndor.net/recent-videos-xxxhouse-wife
tubidy.com xxx video http://kuchrangpyaarkeaisebhi.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-tokyo-couple-weird
sex 3gp cousin http://trakhtorfans.com/redirect/go?to=https://porndor.net/recent-encouragement-hairy-limousine
bad wap sunny http://fonoholic.com/apps/authorize?redirect_uri=https://porndor.net/recent-jungle-adivasi-sex-video-full-hd
indian sweet xxx http://dualitybiotherapeutics.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-german-anal-sex-motel
jav glasses download http://forwardslashimprov.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-watersport-lady-busty-teen
bf sex xyz http://scoogo.com/scripts/jumparound.cgi?goto=https://porndor.net/recent-oral-creampie-dating-young
first sexy hd http://quatangphumy.com/site/wp-content/themes/delicate/gotourl.php?url=https://porndor.net/recent-japanese-mom-anal-gape-transvestite
xxx on bobla http://shire.eu/cgi-bin/click.cgi?id=bentcreekforest&url=https://porndor.net/recent-turkish-orgasm-neighbor
vantage fuck moy http://administration.kazakh.ru/bitrix/rk.php?goto=https://porndor.net/recent-videos-movs-videos-blue-film-virgin-girl-x-sex
parno film xxx http://stroit.by/bitrix/redirect.php?goto=https://porndor.net/recent-randivideo
tamil xxx vdio http://pricelesstore.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://porndor.net/recent-talking-hindi-porn
elsa jean sonГўmbulo http://gailstrahsdds.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-backseat-latina-teen-busty-asian
open sexi movie http://tiffy89.de/out.php?to=https://porndor.net/recent-db-db-vids-vids-sona-gachi-xxx-video
saxx video dounlod http://ghidulnuntii.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://porndor.net/recent-xxx-hot-video-yoga
blackie sex video http://daconn.com/away?to=https://porndor.net/recent-thai-girl-fingrlering
beautiful pavithra sex
Hunterlow 2022/06/17(02:24)
vidyabalan sex videos http://vipmusic.hillair.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+tamaki+mai/
porn pose hdvideo.com http://xpfalcon.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://directorio-porno.com/seacrh+vids+dasi+girl+raped+video/
जानवर औरत सेकसी http://420581.com/?goto=https://directorio-porno.com/seacrh+db+bottom+gay+desi/
crab crush vk http://instaraffle.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://directorio-porno.com/seacrh+trends+videos+sundar+gand+porn/
komik hentai misukage http://mgordon.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+vids+vids+black+meli+sex+porn/
jena xxx video http://r-gr58.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+sexy+bf+bp+3x/
xxxvf sunny sexy http://talelogistics.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://directorio-porno.com/seacrh+db+vids+hot+malayalam+poor+nakkal+sex/
sex forno mp4 http://ridsmagic.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://directorio-porno.com/seacrh+vids+vids+vids+lockerroom+russian+mom+face+sitting/
school girl xxxhdpron http://chewoyou.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://directorio-porno.com/seacrh+worship+story+bbw/?p=2
big bearsted xxx http://mymanager.com.ua/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+db+face+swiss+shop/
x sexvideo hd http://aml-performance.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+serbian+homeless+nympho/
youga xxx sex http://besthackgame.org/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://directorio-porno.com/seacrh+natasha+malkova+cute+fuck/
sunny liyon xvidei http://computer-benutzer.de/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://directorio-porno.com/seacrh+hot+vids+hdmovie99/
nalgasclub jav porn http://kcpk.fact.digital/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+indian+harcore+sex/?p=2
frre mobile xxnx http://www.amech.co.kr/links.php?s=https://directorio-porno.com/seacrh+db+vids+vids+vids+myammarxxx/
bokep faii orapun http://visualcasa.nextlevelhealth.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+skank+doll+secretary/
аЄ—а«ЃаЄњаЄ°аЄѕаЄ¤а«Ђ mahina xxx http://www.bestgarden.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+xxxxxxxxxxxxxxxx/
hard sex vedio http://domteplo.pro/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+cartoon+ugly+crazy/
sex from fron http://crypto-currencies.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+dtd+fat+mature+medical/
xxxn cxs vxdei http://kucrl.org/api/go?url=https://directorio-porno.com/seacrh+ist+time+fucking+videos/
maleashiya bus sex
KayleeDap 2022/06/17(02:20)
berzzrsh hd com http://blimp.eu/sso/logout?service=https://www.fareporno.org/trends/nylon%20ssbbw%20clown/
brutal standing fuck http://pixmac.it/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/russian%20teen%20friend%20upskirt/
ava addams redwep.me http://www.metmedmebel.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sexy%20video%20qawwali%20video/
chaibasa mulla aunty http://murmansk.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/parveen%20xvideo/
kareena kapoor undress http://toyota.nivus.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/assamese%20new%20sex%20vedio%20full%20hd%20colas%20xnxx/
noelle easton prno http://snapperblue.com/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://www.fareporno.org/trends/trends%20ufym%20video/
ngentot purel ngunut http://swinterton.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20db%20db%20bara%20saal%20ki%20ladki%20ki%20nangi%20pungi%20xxx%20sex%20movie/
xnxx hd amrica http://alter.outcode.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/download%20sexi%20videos/
jabarjasti xxx video.com http://zohooki.ir/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.fareporno.org/trends/new%20hindi%20movie%20xxxx/
xxx hindi bhasha http://safwanz.com/counter.php?link=https://www.fareporno.org/trends/bhai%20bahen%20kixxx%20vidio/
xxxii videos game http://kasadec.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.fareporno.org/trends/mi%20jalifa/
bokep eksien diiket http://ninisound.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20db%20jony%20sios%20xmxx/
छोड़ि छोडा वीडियो http://areaviral.ml/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/nide%20tv%20xxx/
free hindi bf http://dopmed.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sexauntys/
sex vedio thamil http://bongyang.com/wp-content/themes/Grimag/go.php?https://www.fareporno.org/trends/downblouse%20bar/
www saneleon sxx.come http://altair.bxmod.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20trends%20indian%20principal%20old%20man%20sex/
porno hut funny http://horncustomhomes.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20videos%20videos%20movs%20videos%20vids%20vids%20vids%20vids%20vids%20sexysexysexysexy/
noblesse sex video http://eternalshadows.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/dewrixxxmo%20inbasnt%20poor%20poonam%20ajay%20kumar/
indian rapes mms http://solobears.com/api/v1/links/redir?siteId=1727&url=https://www.fareporno.org/trends/mature%20young%20pain%20latex/?p=2
pure mutual xxx http://loloarte.com.br/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.fareporno.org/trends/new%20big%20black%20mom%20fuck%20son%20group%20xxx%20video%20hd/
hot saxy cudai
Kaitlynicerb 2022/06/17(01:37)
bizzer sex com http://gw-spcements.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.porno-ultimum.com/vdz_7Fy_sexy_village_bhabhi_banged_in_jungle.html
big cock buley.com http://lighthousefarm.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-ultimum.com/vdz_apV_boyfriend_assfucks_sexy_indian_desi_bhabi_housewife_outdoor.html
xxxx video tamanna http://아크릴가공.com/ad_redirect.asp?url=https://www.porno-ultimum.com/vdz_SUPq_indian_impotent_husband_share_his_hot_wife_with_friend_he_can_apos_t_fuck_her.html
baggeannymom san fak http://zxyl199.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.porno-ultimum.com/vids_vids_vids_mom_anal_sex_japanese_big_tits_pick_up.html
stormi maya porn http://jav1080hd.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-ultimum.com/vdz_sOh_desi_girlfriend_lesbians_scandals.html
mhrstan cxx veedeoo http://turist66.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_zx6_hot_mallu_girl_having_video_phone_sex.html
yoga xxx techar.com http://muralevergreen.org/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_2BZ_swimming_pool_mai_adla_badli_karke_couples_ka_group_sex.html
fucck to sixer http://fatters.com/ccir/wp-content/themes/Grimag/go.php?https://www.porno-ultimum.com/vdz_0aS_sexy_hindi_aunty_8217_s_amazing_blowjob.html
remy lacroix creampie http://thecyprusplanetarium.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_anal_teen.html
xxnx porn suhagrat http://cannapaintingclass.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_tMu_indian_maalkin_aur_naukar_ke_fuck_ka_antarvasna_sex_mms.html
hd 12yres xx http://yousentadickpic.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.porno-ultimum.com/vdz_wBo_jija_fucking_her_virgin_sali_enjoy.html
shenseea sucks dick http://pledgeus.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.porno-ultimum.com/vdz_uRI_mature_couple_xxx_sex_video.html
www sexviods com http://www.amo-international.net/links.php?s=https://www.porno-ultimum.com/vdz_P8t_savita_bhabhi_aur_neighbor_ke_sambhog_ka_hindi_xxx.html
sex yana lama http://dev.chernilov.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Wfz_nri_indian_anal_fucking_the_call_girl.html
katerian mckenna xxx http://tf-shoes.ru/goto.php?go=https://www.porno-ultimum.com/vdz_syD_bangladeshi_girl_with_cousin_brother.html
mmsaj xxx video http://gorki.mrkineshma.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_SrI2_sexy_sali_ne_jija_ka_land_chut_me_dala.html
xxx xx.video 2019 http://socialzyka.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.porno-ultimum.com/vdz_WDS_ranchi_village_aunty_fucks_lover_in_open_fields.html
xxx hallwaod seeping http://techguy.co.nz/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.porno-ultimum.com/vdz_QWV_muslim_bhabhi_twerking_ass_before_fucked_hardcore.html
bathing kerala hidden http://artcontacts.ch/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.porno-ultimum.com/vdz_iqQ_satin_silk_400.html
direct gud porn http://iltrillodeldiavolo.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.porno-ultimum.com/vdz_EDg_horny_indian_mom_getting_her_old_snatch_wetted_and_stuffed_by_a_chubby_kolkata_boy.html
sex xx viedo
LawrenceBreem 2022/06/17(01:32)
daughter sex download http://disinfopedia.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.darthporn.com/best_chudai_short_film
latina mom porn http://metschronicle.com/charts/click.php?user=14137&link=https://www.darthporn.com/best_paani
xxxx saxe famelay http://quotespartners.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_kerala_girls_tight_pussy_girl
xxx huk video http://บ้านสวน.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_local_xxxxx_videos
porn free mobile http://tiffanymwright.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_oldia_paris
sixvideos tilgu anty http://xn--b1avehj1jc.xn--j1amh/bitrix/redirect.php?goto=https://www.darthporn.com/best_hind_xx_move_com
xxxsexy video s http://stjohnscorbin.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_benglibf?p=2
www.xxx hindi jayhd.com http://zcjsw.com/visit-site?id=25208&noJoin=1&sendURL=https://www.darthporn.com/best_hot_budhi_aurat_ka_boor_chudai_wala_sex_video
memek mulus mantap http://www.en.engprofi.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_db_russian_anal_sex_chubby_anal_sex_club
1time hd hq http://affiliatetraction.co.uk/cgi-bin/link.cgi?https://www.darthporn.com/best_blooper_mature_young_moaning
bra boys xxx http://astrodesign.net/bitrix/redirect.php?goto=https://www.darthporn.com/best_bd_xxxxxxxxxxxvdo
luna love facial http://mydnz.com/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_russian_bound_3some
private xxx v http://kurtgust.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_shityy_ass
at xxx video http://wellnessnow.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_mouthful_retro_italian_anal_sex
ges hd sexvideos http://euromussels.eu/cgi/navi/navi.cgi?site=56&url=https://www.darthporn.com/best_chandigarh_sex
santali facking video http://taehwankim.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.darthporn.com/best_potl_xxx
www xwxxx com http://partyfactoryevents.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_trends_trends_vids_nepali_ladki_ki_chudai_dikhao
seal pack hd http://vologda.ksostore.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_dever_bhabhi_sexy
hand job loving http://unduhin.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_changing
xxin porn video http://racycamgirls.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_cherokee
horny grannies fuck
LaurenVen 2022/06/17(00:27)
sonu aunty fucking http://movie-chen.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/video-sPM-indian-hidden-cam-showing-aunty-bathing
lokal panu vido http://4loveandliberty.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-yi-desi-porn-scandal-mms-of-young-girl-first-time-anal-fucked-by-neighbor
grandmom son xxx.c http://zcjsw.com/website/474/program/1610?url=https://www.dalporn.com/video-A6By-desi-bangali-teacher-licks-and-fucked-bye-shathi-khatun-his-student-fucking-time-add-another-boy-total-sex-one-girl-and-two-boye-sex
hd videos xxxdownload http://guanghongsc.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/video-3wI-big-ass-desi-wife-keerthi-doggy-style-fuck-with-loud-moaning
dslar porn movies http://dimaglagagoalbana.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-78H-sexy-young-indian-bhabhi-teasing-and-seducing-hubby
xxxx bp 2019 http://kerama-murmansk.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-K5L-bigboob-desi-girl-showing-on-videocall
six porn soniliyon http://www.wrgrace.biz/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-UPW-bhubaneshwar-couples-homemade-leaked-mms
elektra rose creampie http://www.shampan.by/bitrix/redirect.php?goto=https://www.dalporn.com/video-5Qn-devar-bhabhi
www zxxx bideo http://cindyhot.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-227-don-039-t-lough___this-is-me
fuck photos new http://fleischking.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-QJ8-bangladeshi-porn-babe-spreading-legs-taking-big-white-cock-inside
most beautiful porn http://tekwebhosting.tk/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dalporn.com/video-ruC-indian-couple-romance-and-fucked-in-doggy-style
kajal aggarwalxnxx photos http://chargrilled.co.uk/site/wp-content/redirect.php?type=website&id=352113&site=https://www.dalporn.com/db-rokto-bangla-sex-video
सेक स विडीओ http://stratologo.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-movs-orgasm-centerfold-van
xxx suryaputra karn http://cshflw.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/video-Ro6-desi-sexy-bhabhi-having-webcam-sex
blacket mom xxx http://shop.tele2-online.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-b4l-desi-hot-fingered-and-fucked
sunny levon bf http://monikadulian.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-nYP-the-art-of-the-handjob
red bed videos http://qtmacau.com/go/?id=538&url=https://www.dalporn.com/video-KXe-village-wife-nude-video-record-by-hubby
hd aettyut xxx http://zeimu-wesp-it.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/video-AAxJ-i-would-love-to-marry-a-hairy-sex-goddess-like
sex video 2 http://wagnn.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dalporn.com/db-xxxhxxxh
live fuck hd http://prettyinplank.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-RSz-hot-and-sexy-college-call-girl-porn-in-kolkata-escorts-flv
zzw sex video
JacobBub 2022/06/17(00:18)
xxx hd film http://persiangeek.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20www%20boys%20porn%20video.html
jav new videos http://balikesirbarosu.org.tr/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/sloppy%20clothed%20sex.html
film sexi irani http://hse.de/home/issafari?uri=https://zbestporn.com/to/indian%20threesome%20homemade.html
sile pak xxx http://www.fdp.timacad.ru/bitrix/rk.php?goto=https://zbestporn.com/to/ullu%20video.html
pornhubb anak anak http://atsnx.com/cgi-bin/ntlinktrack.cgi?https://zbestporn.com/to/vids%20vids%20sister%20brother%20raj%20wep.html
sexy move porn http://iaudio.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20www%20xxx%20nideo.html
oryvideo hd xxx http://coldandbold.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/bd%20sex%20blowbaj.html
नंगी मवी mobi http://palaone.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://zbestporn.com/to/db%20db%20db%20long%20hair%20posing.html
jain sexy girl http://i-ford.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20pov%20anal%20sex%20hippy%20transsexual.html
bokep mom sek http://vpengzhou.com/go.php?s=55&u=https://zbestporn.com/to/db%20catfight%20belgian%20big%20pussy.html
karlie montana jhonny http://zfgerenabarrena.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://zbestporn.com/to/hot%20bp%20picture%20hindi%20mai%20full%20hd.html
hindi fucked delhi http://nordmint.com/go.php?url=https://zbestporn.com/to/deis49com.html
hd sexy movis http://ic-salon.ru/bitrix/rk.php?goto=https://zbestporn.com/to/vids%20xxx%20fat%20bhabi.html
xxxxxx download com http://mdmca.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://zbestporn.com/to/vids%20vids%20vids%20horn%20lily%20tamil.html
prone dh vidoeo http://metallbau-kaiser.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/xxx%20karali%20bf.html
sany layan xxx http://01023731523.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://zbestporn.com/to/xxxxxxsexfilm.html
xexi fuking video http://aromacrystalusa.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/cowgirl.html
pornstar in car http://www.insotel.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20bd%20sexe%20bulu%20bideo.html?p=3
yonugl 3gp vedyo http://myuri.co/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/old%20man%20iranian%20golf.html
smool baby xxx.com http://52weixin.com/Authenticate.aspx?Return=https://zbestporn.com/to/trends%20black%20puku.html
saisha sex videos
KatherinePef 2022/06/16(23:09)
faty woman sex http://awareunderwear.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/chilean_rich_indian_wife/
painfully indian porn http://minfarm.by/bitrix/rk.php?goto=https://mehrporn.com/tube/boyfriend_redhead_teen/
bura chuda chudi http://mcallentamalefest.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/bd_wwwxnxxdase_porncom/
sex fansan video http://bigboysgonebananas.com/search/link.aspx?id=3721119&q=https://mehrporn.com/tube/bhabhi_sex/
sexy xxxx garll http://terkas.com/engine/go.php?url=https://mehrporn.com/tube/south_indian_xxxbf/
crazy porno familistroks http://browland.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/bad_penny/
sex fuckimg game http://zipboon.com/adserver/api/click.asp?b=763&r=2477&u=https://mehrporn.com/tube/movs_8_year_old_solo_3some/
र पोन फोटो http://santehnika-special.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_bagi_sex/
xxxvdo sexy video http://carrier-aircon.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/horny/?p=2
sex of jonny http://teragonlabs.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indian_viklang_ladki_ki_blue_film/
brezzzer xxx video http://myagentella.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_lovely_marana_kuthu_sex/
sexy with padam http://https://support.epacst.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/sex_3gp_king_com/
brazurzz.com prun vidio http://stefanterpstra.nl/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/db_db_bdxxxxxx/
xxx housewife video http://gohaveit.com/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/villege_wife_sex_video/
banbrors sex xnxx http://covert-films.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/biggest_black_cook_he/
snexx hindi movie http://thepearapp.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indian_girl_saying_janu_bs_kro/
video erina nagasawa http://meowtoomovement.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/periods_days_sex_xxx/
indian hot brest http://genpower.co.kr/DeepLinker.asp?url=https://mehrporn.com/tube/jor_koyra_xx/
boutique xx video http://ideta.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/xn_xxxcom/
sxi hd video http://monitorimmobiliare.com/wp-content/themes/eatery/nav.php?-Menu-=https://mehrporn.com/tube/trends_avi_love_blackmailed_sex_full_video/
brazzer pure polic
JuliaNap 2022/06/16(22:32)
xxx videos dhaka http://csm152.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/marathi%20naat%20video.html
japani sex con http://madix.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/top%20class%20tattoo%20adult%20actress%20online%20sex%20videos.html
काजल सेकस विडियो http://jxxzgzs.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.desipornforum.com/hot/movs%20vids%20vids%20scottish%20on%20top%20blue%20eyed.html
danjros xxx video http://pixlerelectric.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/gand%20chod.html
bjpre xxx 217 http://heckcapitaladvisors.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/strip%20show.html
www xxx ten http://sionbox.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://www.desipornforum.com/hot/hqtv%20xxx%20video.html
school bf movie http://passengerdrone.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bhavichudai.html
police mon xxx http://circaclinic.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/romens%20xx.html
natalia star fuck http://joanpatterson.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.desipornforum.com/hot/sexy%20video.html?p=2
sister fucking hotvsex http://proekt-iz-brusa.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/tamilsaxe.html
xxx do video http://brosco.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xxx%20sixcy%20bideo.html
inden xxx video http://swanhausinc.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/videos%20vids%20vids%20db%20trends%20ladki%20ne%20ladke%20ki%20gand%20mari.html
w w wsexvideo http://df2.eu/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.desipornforum.com/hot/hot%20giel%20school.html
redwap preity zinta http://warehouseseeker.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20bargarh%20viral%20sex%20vdo.html
haryani sexi vedio http://rhinosrule.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.desipornforum.com/hot/assamgirlsex.html
xxxhd video jimastileya http://nice.net.ua/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/x3%20xxx%20bp%20video.html
frist time fuching http://phpbbkorea.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download%20xxx%20videos&url=https://www.desipornforum.com/hot/sexmoviesthailand.html
www.xxxfull dvd downoad.com http://www.syktyvkar.optimaservis.su/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/purus%20porn%20xxx.html
new bokep mom http://vpengzhou.com/go.php?to=https://www.desipornforum.com/hot/grandma%20femdom%20indian.html?p=2
pakistan jabardasti porn http://airapart.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bangla%20sex%20veido.html
xxx.romantic boobs fucking
Landoncharo 2022/06/16(22:12)
fast night xxxx http://merletto-chocolate.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+cute.html?p=2
xxschool girlhd video http://socialnewsline.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bangladeshi+xxvido.html
aГ zГ xx x.com http://images.google.cz/url?q=https://www.xxxleap.com/porn+ass+press+hard.html
school nice girlxxx http://kabklad.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+teen+girl.html
paisa wasol sex http://mendc.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xxxleap.com/porn+sixky+xxx.html
hd porn movirs http://viva-viva.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+madera+sli.html
bazzei sexy video http://strip-manon.com/engine/link.php?url=https://www.xxxleap.com/porn+amateur+ass.html
aaax sexa hd http://voicereserve.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+punjabi+bhabhi+xxx.html
unduh bokep hot http://abigrafsc.org.br/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.xxxleap.com/porn+indian+company+me+sex.html?p=2
rushian bhbi porn http://seti-telecom.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+sogay+rat+shade+xx.html
hindi brother xxx http://hiringfreelancer.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.xxxleap.com/porn+futanari+enema+hardcore.html?p=2
sex 80years old http://frommilano.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hot+kinner+female+sex+vedio.html
khulna fucked outdoor http://adventissimo.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.xxxleap.com/porn+indian+nude.html
jenna foxx anal http://acrylicphotoblocks.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bathroom+dress+change+maharashtra+hostel.html
sophialeone sex hdvideos.com http://bryryarc.rf.gd/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.xxxleap.com/porn+hardcore.html
downlod hot mom http://rhfm.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+monika+bf+video+sex.html
rape sex gratis http://wadawu.de/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+in+hot.html?p=2
xxx arpan video http://rls54.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ladyboy+lesbian+teen.html
fucking sany lemi http://blazeproof.com/blog/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+hot+pants+saggy+tits+jeans.html
xxx bollywood bf http://courtsidelegal.com/wp-content/themes/delicate/gotourl.php?url=https://www.xxxleap.com/porn+virgincamgirl+com.html
saxivideo full hd
Lilliannoubs 2022/06/16(21:29)
करिश मा कपूरxxxविडिया https://images.google.co.mz/url?q=https://www.teenpornolarim.com/vids_xxx_saxi_hd_gujarati/
blacked.com xxx videos http://northwoodscap.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_2Y2_hot_indian_xxx_mms_leaked_online/
सनि लिओन six http://www.cerutti-st.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_swedish_vacation_hentai/
fuck japan sister http://www.piperbraden.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6es2_tamil_beauti_in_ghetto_tight_jeans_butt_ass/
chins sex video http://coppertiki.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_indian_homemade/
xxx videos chaina http://jceye.co.kr/search/rank.cgi?mode=link&id=69&url=https://www.teenpornolarim.com/tube_NBN_girl_showing_boobs_and_pussy_in_forest/
xnxx orang tua http://allbestgames.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_indian_viklang_ladki_ki_blue_film/
direct gud porn http://shop.mfdiana.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_1rr_college_girl_tries_anal_sex_for_the_first_time_with_her_boyfriend/
hot xvideo night http://passion-reisen.de/show.link.php?url=https://www.teenpornolarim.com/tube_QDl_girlfriend_throat_and_ass_fucked_after_being_a_bad_girl/
lesbian bondage orgasm http://images.google.com.au/url?q=https://www.teenpornolarim.com/tube_uMP_teen_girl_blowjob_session_turns_in_69_position_oral_sex_action/
jayden james auditions http://natureqwestvitamins.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_WOK_big_tits_indian_girl_shower_indianhiddencams_com/
american sexx video http://mezotex.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.teenpornolarim.com/tube_ttQ_sexy_huge_boobs_babe_strips_to_expose_hairy_pussy/
nice indian porn http://aimretirement.us/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_pillow/
ladies kinnar porn http://midcoreboot.com/engine/track.php?url=https://www.teenpornolarim.com/tube_D8M_hot_mallu_bhabhi_stripping_and_showing_off/
malayalam sexvedio new http://standupmitra.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_XVL_sucking_pussy_of_sexy_teen_babe/
xxx video downloading http://teleaspe.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.teenpornolarim.com/tube_CGU_bhabhi_saving_job_having_sex_with_her_boss/
www sex video.malehalis http://mossanexpert.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_noQ_online_sex_and_masturbation_of_unsatisfied_housewife/
xxww kom com http://marinaview.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6tAy_indian_new_couple_having_fun/
saipallavi nude video http://fabence.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.teenpornolarim.com/tube_Mtx_lucky_guy_gets_a_blowjob_from_2_girls/
crempea compli xxx http://smmw.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_afe_desi_cock_hungry_wife_gives_sloppy_blowjob_to_husband/
tai ko choda
Isaiahantaf 2022/06/16(21:19)
garam garam sex http://wcfl.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/WmK/desi%20aunt%20with%20large%20boobs%20giving%20full%20naked%20show.html
dawnload forced fuck.com http://consol-m.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/hUQ/hyderabad%20college%20couple%20outdoor%20sex%20caught%20on%20hidden%20cam.html
मिया खलीफा इमेज http://xiha0762.com/control/click.mod.php?id_envio=1557&email=email&url=https://www.movsmo.net/mv/jeans%20orgy%20facial.html
xx video punjab http://beyondfunctional.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.movsmo.net/vd/Hfu/desi%20indian%20feet%20worship%20in%20salwar%20kameez.html
maria chanelle porn http://www.xn----8sbbqcig5bdsmcgs.xn--p1ai/bitrix/rk.php?goto=https://www.movsmo.net/vd/4Pj/builder%20hindi%20webseries%20adult.html
alura johna sex http://woodloft.one/bitrix/rk.php?goto=https://www.movsmo.net/vd/EkS/indian%20cumslut.html
papa ne xxx http://npm.pl/kereso/bl.php?id=91782&url=https://www.movsmo.net/vd/hdu/village%20teen%20school%20girl%20sex%20mms.html
stepfy parkar porn http://91secure.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/india.html
xx e vibo http://elitelba.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/ftU/desi%20hot%20gramer%20meyer%20bath.html
xxx vedos hb http://newwaylogistic.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/QSuX/indian%20teacher%20enjoying%20dick%20of%20her%20college%20boy%20student.html
video/bokep kontol bertasbeh http://zoguang.com/blog/?wptouch_switch=mobile&redirect=https://www.movsmo.net/vd/FVW/horny%20dusky%20tamil%20aunty%20passionate%20blowjob.html
brazzer kompoz me http://navi-sci.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/3Gw/desi%20booby%20mona%20strip%20chat%20cam%2013.html
bf download hot http://213236.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/anal%20squirt%20knockers%20homemade.html
bp dp xxx http://equesty.com/wp-content/themes/planer/go.php?https://www.movsmo.net/mv/db%20vids%20xgog.html
marwadi sexy teacher http://atosstore.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/QNL/big%20boobs%20indian%20aunty%20meenu%20nude%20possing%20her%20big%20boobs%20amp%20ass%20mms.html
pakistani xxx movie http://velocimouse.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/dFU/indian%20teen%20masturbating%20before%20getting%20fucked.html
besi df xxx http://blog-conso.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movsmo.net/vd/mRV/09646870399%20vip%20girls%20service%20mumbai%20airport%20college%20escorts.html
sex old hd http://easypaise.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Wf8/chubby%20desi%20indian%20slut%20loves%20dirty%20sexy%20dancing%20on%20selfie%20cam.html
xxxxx desiladkika.sex.bipi vidieos http://dyevert.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/ilU/virgin%20indian%20porn%20of%20college%20girl%20seal%20broken%20by%20buddy.html
horse cartoon xnxx http://bertos.org/site/wp-content/themes/evidens-dark/redir.php?u=https://www.movsmo.net/vd/jK9/indian%20house%20wife%20turns%20hotter%20in%20sex%20with%20lover.html
irajwap.com bhai sex
Joycejoigh 2022/06/16(20:38)
sanny ke xxxvibeo http://reclaimedwoodcrafts.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xnxxxxxxnxxxxx.html
वीडियो ब लू http://elizaveta925.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+vids+beem+son.html
pinay sex vergin http://usr.givc.by/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+hotel.html
reality king 720p http://aikaixin.net/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+xxx+sexy+mummy+com.html
sex momin hindi http://marcelasanchez.co/goto.php?url=https://video-porno-blog.com/porn+new+mallus.html
download tube8 xxx http://geocon.bg/cgi/axs/ax.pl?https://video-porno-blog.com/porn+gand+marna.html
sex xxx cm http://hotelrehoboth.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://video-porno-blog.com/porn+telugu+tamanna+sex+movies.html
ss video sexy http://brendalopez.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+devar.html
xxxjapain mom hose http://architective.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+interracial+anal+sex+buttplug+cucumber.html
kim sharma xnxx http://natural-remedies-online.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+rep+video+xxxxx+jabardasti.html
21 sextruy com http://antikvariat.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+priya+rani+solo+xxx+hot+video.html
rape nf vudeos http://passion-reisen.de/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+mature+aunty.html
england xxx move http://ecole-online.com/?c=scene&a=link&id=8833621&url=https://video-porno-blog.com/porn+movs+hot+paki+village+girl+fucked+in+front+of+mother.html
sexy xxx kom http://100yearslab.com/site/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+sanidole.html
jaunpur sex videos http://evolve-unlimited.com/wp-content/themes/begin0607/inc/go.php?url=https://video-porno-blog.com/porn+movs+movs+instruction+secretary+pregnant.html
xxx bp treatment http://cinebrasil.tv/search/rank.cgi?mode=link&id=11079&url=https://video-porno-blog.com/porn+punjabi+sexy+picture.html
emma lahana sex http://sammybadaki.com/api/v1/links/redir?siteId=1727&url=https://video-porno-blog.com/porn+www+sex+hindi+videos+xxx.html
indeed sex xxx http://odometr.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+jabardasth+xx+video+xx+jabardasth.html
madison lee pornstar http://systemxr.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+bangla+choitali+chudachudi+chudachudi.html
misar xxx video http://universalsoulempowerment.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sexy+video+hd+full+arpan+picture+badhiya+chori.html
only hijab sex
LewisGuese 2022/06/16(20:35)
mom sophie sex http://aircables.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/creamthroat.html
xxx sex moviedownload http://shriram.asia/__media__/js/netsoltrademark.php?d=www.pornous.net/db/fat_legs_tall.html
porn sex hindi http://my.fxtech-chief.pro/bitrix/redirect.php?goto=https://www.pornous.net/db/hot_antika_dave_video.html
tamina nude videos http://nazarovo.listogib.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/small_tits.html
redwap korea girll http://tiendaloquequieras.com/se/historia/7-9/sso/logout/?redirectUrl=https://www.pornous.net/db/movs_vids_samatha_xnxx.html
item sex sex http://mycowellness.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/solo_reality_sorority.html
hot big xxx http://transalp.it/click?dealer_ad=&dadid=29&url=https://www.pornous.net/db/trends_trends_school_girl_sex_milk.html
husband wife fuck http://olsoybakk.no/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://www.pornous.net/db/young_booty_shake.html
shigeo tokuda seks http://asharperhome.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/desi_leaked_viral_videos.html
tamul firls selfie http://tokyoshockboys.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sex_mubi_hd.html
ac sexy video http://estkrar.com/eng/tofv?tourl=https://www.pornous.net/db/belly_blue_eyed_gangbang_teen.html
malayalam fuke video http://www.brizton.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/beauty_compilation_golden_shower.html
long lan porn http://sanika-m.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/b_f_xxxxx_bf.html
bf xx love http://teesmoke.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pornous.net/db/juicy_clothed_sex_tourist.html
chota chuchi xxx http://www.onlineaspect.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/www_mx_sex_video.html
blue bp videos http://top-casino-2020.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_video_toka_toki.html
gadaad porno video http://stopnplay.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_xxxxçcc_xxxx.html
ezada sinn video http://dk77xx.com/wp-content/themes/prostore/go.php?https://www.pornous.net/db/leche_en_la_cara.html
xxx porn dawnlod http://www.stroykat.com/bitrix/redirect.php?goto=https://www.pornous.net/db/surprise_slap_long_hair.html
dwonlod porn fuck http://argo-kran.ru/bitrix/rk.php?goto=https://www.pornous.net/db/stripping_glamour_toon.html
www bpxxx hd
Joshuahonry 2022/06/16(19:45)
little xxx bengali http://airtours.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_indian_girl_sex_fucking_videos
babita sxi video http://saddleridgeranchsteamboat.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_coach_latex_angry
brate sex vi http://vps20.abokbook.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xvideo12
nilanjana sex vedio http://595387.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_hot_bong_star
kolkata sex vidio http://sdtsdfhq.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_fast_hindi
पाली सेक सी http://loloarte.com.br/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_misrixxx
सेकसी उर दू http://test-hls.itleague.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_baap_beti_ka_sex_video_xnxx
xxxxxx believe felm http://weltengugger.de/click?u=https://renklipornoo.net/too_tiny_tits_nurse
mom xxx brazilian http://teleaspe.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://renklipornoo.net/too_hot_hot_two_women_one_man_sex_video
brazzer armpit sex http://fundabloom.org/j0.php?url=https://renklipornoo.net/too_facial_sofa_sex_torture
amerika xxnxx vidio http://wepayyourtax.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://renklipornoo.net/too_feet
chut marne wala http://elektra38.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_intro_club_slim
1oyer xxx video http://event.trinet.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_desi_bf_choda_chodi_wala
hijra ki bf http://zwijndrechtcars.be/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://renklipornoo.net/too_huge_cock_boobs_skirt
xxx xaxy com http://tts-festool.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://renklipornoo.net/too_ganga_jamuna_randi_sex_video
romantic sex mp4 http://obmanivulcan.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_videos_sexy_bf_video_mp3_video
wwwxporn clips com https://images.google.com.tr/url?q=https://renklipornoo.net/too_bar_bathing_cash
virgin/daugter fuck the/real/father http://longevidadynutricion.info/redirect.php?s=https://renklipornoo.net/too_indian_most_beautiful_girl_xx_video
bd lavar xxx http://eloginworld.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_chinese_kitchen_mum_rape_sex_videos
sex sunny lonme http://safepatriot.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_assamese_sexsey
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
Pedrogub 2022/06/16(19:45)
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
https://soft-ware.xyz/
mast figure xxx
Josephineduh 2022/06/16(18:51)
sneha blue film http://lfdes.com/forums/go.php?https://hindiyouporn.com/db/movs_movs_movs_movs_movs_db_trends_trends_china_badshah_der_x.html
mp2 movies а¤°а¤°а¤° http://jiaxinok.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindiyouporn.com/db/gf18net_com.html
tezpur sex video http://livinhomes.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindiyouporn.com/db/russain_boy_aunty_xnxx_mujra.html
arba masahr xxx http://unkce.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/today_live_sex.html
angrej hd sex http://cinebrasil.tv/cgi-bin/koha/tracklinks.pl?uri=https://hindiyouporn.com/db/titless_bound_lesbian_bondage.html
www.iporn tv com http://bestwesternsweden.biz/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bizarre_upskirt_lucky.html
full fucking vedio http://schoolv8.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/sexy_sex_videos_big_boos.html
maman sex iran http://systemsshare.com/services/lfl_redirect.php?url=https://hindiyouporn.com/db/hot_all_holes_fetish_strap_on_femdom.html
she is kloe18 http://overhaultools.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxxrtyu.html
sexi istriya download http://climatecloud-solutions.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/brother_and_sister_sex_bideo.html
mizo vargin sex http://denisestravels.com/sclick.php?UID=pc_taishou201803&URL=https://hindiyouporn.com/db/db_belly_japanese_teacher_banana.html
videos xxx mb4.com http://chess-world.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://hindiyouporn.com/db/russian_sex_horse.html
bokep jepang mother http://adolescentcarecentre.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_vids_rashma_and_salman_sex_3_gp.html
sunny leonel xxx http://rosecanyonbeautyandspa.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bedroom_homemade_hairy_teen.html
haryane ki xxx http://natalieodd.com/bin/out.cgi?id=gokudo&url=https://hindiyouporn.com/db/bangladeshi.html
xxx new donlod http://norinsurance.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/indian_sex_tube.html?p=2
choda chodi videos.com http://2014.pole-online.com/bitrix/rk.php?goto=https://hindiyouporn.com/db/fsblog.html
herd porn video http://akvarel-n.com.ua/bitrix/rk.php?goto=https://hindiyouporn.com/db/in_open.html
hd porn vdios http://insuranceleadgeneration.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/videos_db_db_wax_extreme_gangbang_sofa_sex.html
fuck all videos https://www.google.mu/?outlink=https://hindiyouporn.com/db/gay_black_male_outdoor_hentai_monster.html?p=2
Микрозайм
Chrisjic 2022/06/16(17:33)
https://vzyat-credit-online.com/
Микрокредит срочно онлайн! Без справок и проверок! Зачисление на карту за 5 мин!
aunty sax indian
Katelynjep 2022/06/16(17:10)
khatarnak xxnx up http://raytel.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.youpornhindi.com/to%20QRa%20desi%20bhabhi%20massaging%20her%20hubby%20039%20s%20cock
shcking shoplifter slut http://ramenskoe.technosouz.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20Fw6%20blooming%20pearl%20sushmaa%20hiding%20her%20big%20boobs
neha sharma mms http://kerbedis.lt/link.php?u=https://www.youpornhindi.com/to%20RhUD%20indian%20husband%20sold%20his%20hot%20wife%20to%20client%20for%20fucking%20one%20night%20rs%207000
xxx hapsi videos http://boutiqueblouses.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%202YB%20licking%20and%20playing%20with%20village%20bhabhi%208217%20s%20pussy%20lips
xxx video dpwnloud http://onbeverages.com/redirect/?url=https://www.youpornhindi.com/to%20Shc%20sexy%20indian%20girlfriend%20erotic%20webcam%20session
xnxx omahjejehheheh kom http://chewoyou.com/wp-content/themes/prostore/go.php?https://www.youpornhindi.com/to%20Vfn%20indian%20milf%20perfect%20body%20big%20boobs%20good%20ass
xxx xideos hs http://rudolphandco.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20OIq%20sexy%20desi%20horny%20girl%20fingering
fucking malaysian women http://zaglist.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/to%20o6P%20indian%20big%20boobs%20bhabhi%20making%20selfie%20mms
xxx vedio downlong http://beatboxen.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/to%20RKS6%20horny%20bhabhi%20in%20saree%20without%20blouse%20exposing%20boobs%20with%20nipple
japanise mertua bejad http://urbanicahomes.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/to%20JqF%20desi%20cute%20girl%20very%20hot%20fingering%20pussy
full dex hd http://ranastore.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.youpornhindi.com/to%20NQK%20desi%20boyfriend%20fucks%20her%20girlfriend%20sister%20very%20fast%20www%20jojoporn%20com
chooda choodi vidios http://susanreinstein.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20nLW%20hot%20song
sleep assault download http://browseforacause.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.youpornhindi.com/to%20rZ8%20mami%20aur%20papa%20ke%20rishton%20mai%20chudai%20ki%20xxx%20porn%20clip
10-20mbps x vedios http://xn----8sbnbncmcmbcxgowsj.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20oJr%20desi%20aunty%20sex%20with%20neighbour
बुर फार के http://logan8r.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.youpornhindi.com/to%20Qyl%20jai%20narain%20college%20girl%20hardcore%20sex%20mms%20scandals
small villge porna http://j-page.biz/link.php?go=https://www.youpornhindi.com/movs%20legs%20story%20cuckold
xxx faking vidio http://574223.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.youpornhindi.com/movs%20vids%20www%20xxnx12
banglore locanto vidio http://namaskyoga.com/setlocale?locale=es&redirect=https://www.youpornhindi.com/to%20aRa%20hot%20telugu%20aunty%20hardcore%20amateur%20sex%20on%20the%20floor%20with%20her%20horny%20husband
www.xvideo/teen cry hardfuck.com http://lctogo.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://www.youpornhindi.com/to%20wt2%20koena%20mitra%20fardeen%20khan%20in%20indian%20bollywood%20sex%20song
holiywood xxx bf http://www.jervoise.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Kb5%20very%20liitle%20girl%20ready%20foe%20sex
porin vivo xxx
JenniferCiz 2022/06/16(15:33)
zezaku tu qi http://activeits.co.uk/sso/logout.aspx?returnurl=https://hindipornmovies.org/bd-cum-in-her-eyes-shoe-italian-milf.html
sannyleone seksi video http://deployapp.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-rinki-xxx-video.html
sonilion xxx bf http://ehefueralle.de/ccir/wp-content/themes/Grimag/go.php?https://hindipornmovies.org/bd-tanya-hope-sex-video.html
ШЈЩ†Щ€ШґЩѓШ§ ШґШ§Ш±Щ…Ш§ xxxhd http://margeluse.ro/auth/invalidate?redirectTo=https://hindipornmovies.org/bd-trends-tamil-au-ry.html
jav orgy 1080 http://bravotravel.hu/interx/tracker?op=click&id=995.1e0d&url=https://hindipornmovies.org/bd-sri-lankan-flexible-balcony.html
xx dashe vido http://orchard.co.uk/wp/wp-content/plugins/phpl/redirect.php?url=https://hindipornmovies.org/bd-wwwwwoxxxx.html
wet and wizz.com http://priode.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hindustani-sex.html
jecklin xxx videos http://ppatient.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-arab-xxx.html
corea xxx video http://syktyvkar.academica.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-india-belu-fillm.html
japanese sasur bahu http://seofix.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-open-video-3x-college-mein.html
kim lamarin sex http://autorafuna.com/r?url=https://hindipornmovies.org/bd-nylon-tricked-stockings.html
bokep incesr 3gp http://ontariocrimestoppers.ca/bitrix/redirect.php?event1=partners_out&event2&goto=https://hindipornmovies.org/bd-spanish-toilet.html
nude asaram bapu http://newbornblanket.com/institucional/redirect.asp?url=https://hindipornmovies.org/bd-indianmomsonsex.html
francesca le videos http://levolt.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-dasexxxxxx.html
redwap cousin sister http://raikesfoundation.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-sexy-bf-video-serial.html
xx full hd http://icode123.com/redirect/?url=https://hindipornmovies.org/bd-kaialxx.html
jordi yogaporn video http://wwwenergyfactor.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-indean-chex.html
porno granny cinema.com http://metrum.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-rich-small-cock-venezuelan.html?p=2
piranha porn movie http://myedugo.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xx3gpvideo.html
danidaniyal sex xx.com http://healthpail.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-dehati-blouse-aunty-fuk.html
new ass sex
JustinAbalo 2022/06/16(15:13)
indian kala porn.com http://metalwind.net/affiliate/?idev_id=270&u=https://www.pornftw.org/too%20xxx%20das%20com%20live.html
hd fisti night http://set.ua/bitrix/rk.php?goto=https://www.pornftw.org/too%20ww%20xx%20video%20co.html
ndia ali fuk http://celebliving.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20tango%20tamil%20aunties%20sex%20videos%20download.html
porn sex sograth http://s70.mossport.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20muslim%20teacher.html
purn sex.com sil http://strlogclub.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20panties%20erotic%20cop.html
dady and dauterxxx http://uniderpfm.com.br/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20indian%20choti%20school%20girl%20sex.html
porn king move http://amrongroup.eu/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20xxhx%20sex%20com.html?p=2
borwap shiego tokida http://chromatec.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20ek%20xxx%20bp%20open%20video.html
the teen bay http://equifrance.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20xxx%20dese%20pron%20video.html
sex xxx nigaro http://entclient.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornftw.org/too%20wrestling%20teen%20anal%20sex%20mature.html
punjabi village sex http://lanatigrana.ru/out.php?s=https://www.pornftw.org/too%20videos%20xhxxxcom.html
chinese ghost xxx http://blimp.eu/forward.php?id=1095&target=https://www.pornftw.org/too%20vids%20xxx%20indian%20desi%20chachi%20video.html
hd bf downlood http://thewritelifediary.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornftw.org/too%20xxx%20indian%20boudi%20and%20vaipo.html
seashall sex vedio http://athens213.org/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.pornftw.org/too%20trends%20sexy%20dress%20kannda%20puss.html
सेक सीविडियोहिन दी http://inspirianmedia.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20village%20sex.html
bbw girl yoni http://dewasihir.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://www.pornftw.org/too%20son%20rape%20his%20sleeping%20mom%20xxx.html
download bokep teacher http://wanwan122.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20vids%20x%20andxx.html
rekaman camfrog indonesia http://izobretu.com/bitrix/rk.php?goto=https://www.pornftw.org/too%20stroking%20young%20japanese%20anal%20sex.html
xxx jpn 3gp http://talelogistics.com/u/18081/131/75411/137_0/82cb7/?url=https://www.pornftw.org/too%20trends%20kaushal%20kushwaha%20rewari%20mohalla.html
xxx cvm video http://diamondplusindia.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornftw.org/too%20xxxx%20hd%20video%20ni.html
mom hard xxx.
LaurenVen 2022/06/16(15:09)
xxxxporno mia kalifa http://www.cmjgroup.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Xu-desi-horny-indian-girl-fucked-hard-by-bf
sax vebio com http://jetapro.com/bitrix/rk.php?goto=https://www.dalporn.com/db-doctorsxxx
pelam pel vedio http://polybags.co.uk/jump.php?u=https://www.dalporn.com/video-BYZ-indian-wife-handjob-and-boob-pressing
coollej hostel xxx http://akustikarecords.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-Cyr-desi-cute-lover-fucking-hardcore
सेक सी बीपीxxx http://bogfox.ru/engine/link.php?url=https://www.dalporn.com/video-zJY-xxx-porn-village-girl-outdoor-sex-with-neighbor
sd sex vidio http://masanvui.vn/bitrix/redirect.php?goto=https://www.dalporn.com/video-lrt-indian-bhabhi-pleasing-her-hubby-boss-for-his-premossion
beg tets mts http://images.google.com.jm/url?q=https://www.dalporn.com/video-NAl-shy-desi-bhabhi-tries-hiding-her-body
xxx videos panjabi http://time-tuning54.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-hausa-vir-xxxx
dr ayesha xxx.com http://solanki.pl/include/sort.php?return_url=https://www.dalporn.com/video-64h-malu-sexy-aunty-sex-naked-very-hot-shakes-sex
vidio sex jernih http://orsha.budnirb.by/bitrix/redirect.php?goto=https://www.dalporn.com/video-anN-sexy-indian-wife-midnight-sex-video-tape
x video website http://vsenaturalnoe.com/bitrix/rk.php?goto=https://www.dalporn.com/db-married-kitchen-mom-anal-sex
sexxyvideos bollywood xxx http://brainrxfranchise.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-movs-videos-videos-videos-videos-tik-tok-xnxxx
saxy hindi vidio http://wonderteeth.com/redirect.aspx?id=243&q=2&f=1&url=https://www.dalporn.com/video-Rde-indian-teen-sex-hot-village-girl-outdoor-fun
english sexy padam http://avetpark.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-AAQt-sexy-bhabhi-pussy-licked-fingered-fucked-by-devar
unmarreg sex borwap http://huntingtonlabs.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dalporn.com/video-We1-bhabhi-stripping-saree-to-show-her-big-melons
bridgette n yurizan http://byronniej.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AvlC-hot-and-sexy-desi-college-babe-new-update-part-1
sni lion xxx.com http://urbanwasted.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-En-indian-gay-outdoor-free-porn-sex-video
hd sex 40nim http://doucesoeur.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dalporn.com/db-telugu-xxnx-to-goals
sapan choudary xxx http://szydlowiecpowiat.pl/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.dalporn.com/video-wFv-today-exclusive-famous-desi-ranu-bhabhi-fucke
breanne benson gangbang http://xinyef.com/trackviews.php?action=buy&bookid=16477&buylink=https://www.dalporn.com/video-hNc-indian-teen-sucking-thick-white-dick
Микрокредит
Horacemow 2022/06/16(14:46)
https://vzyat-credit-online.com/
Микрокредит срочно онлайн! Без справок и проверок! Зачисление на карту за 5 мин!
sari xx video
JacobBub 2022/06/16(13:49)
porn korea brutal http://s73.mossport.ru/bitrix/rk.php?goto=https://zbestporn.com/to/stepmom%20sexy%20com.html
misr sexy video http://it48.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/dutch%20all%20holes%20blowbang.html
tyleranddiana hd video http://5gighost.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xxasvideos.html?p=2
mahera khan xxx http://datbusinessservices.com/redirect.php?network=tradetracker&campaignID=480&url=https://zbestporn.com/to/db%20vids%20vids%20chute%20bachi%20xxx.html
16 er xxxvodei http://vsemzaponki.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/www%20xcom.html
yoga massage sex https://images.google.mv/?outlink=https://zbestporn.com/to/milk%20shemale%20fucks%20guy%20nature.html
xxx bf ref.com http://carsatthepointe.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/dad%20fraind%20and%20mom.html
काजल अग रवालxnxx http://avtoturistik.go64.ru/bitrix/rk.php?goto=https://zbestporn.com/to/trends%20sex%20video%20bhopal%20showroom%20sexy%20video.html
reshma actor sex http://your-local-realestate-guy.com/redirect.aspx?article_id=47&product_id=38&url=https://zbestporn.com/to/videos%20food%20flat%20chested%20ebony%20shemale.html
until sexy videos http://mwgd.com/logout?redirect=https://zbestporn.com/to/download%20desi%2052.html
xxxsex sexy figure http://andrebelli.realtor/redirect?goto=https://zbestporn.com/to/real%20amateur.html
xnxxx sexy videos http://sispixel.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20spit%20dare.html
tude boutique sex http://conwag.com/wp/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/mom%20and%20son%20son%20xx%20fucking%20sex%20video.html
beautyfull saxi porn http://mels.su/bitrix/redirect.php?goto=https://zbestporn.com/to/french%20diaper%20dtd.html
chache di redwap http://marketfarmingpodcast.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/anal%20public%20golf.html
redwap 3gb porn http://quakerdeli.com/club/link.php?url=https://zbestporn.com/to/lactating%20buttplug%20slut.html
sanilionxxxx video com http://smudcleancity.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/movs%20db%20naukar%20ne%20malkin%20ko%20jabardasti%20pela.html
allahabad randi porn http://masaza.club/wp/wp-content/plugins/ad-manager/track-click.php?out=https://zbestporn.com/to/db%20db%20kochi%20dudh.html
xxx vadieos xxx http://mybelovka.ru/bitrix/rk.php?goto=https://zbestporn.com/to/bimbo%20hotel%20beaver.html
www mp4 xxx.com http://sarahalam.com/wp-content/redirect.php?type=website&id=352113&site=https://zbestporn.com/to/xxx%20desi%20surjapuri.html
3gp king romantic
Lilycox 2022/06/16(13:15)
catch sex hq http://prof-it-company.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+videos+trends+vids+trends+anushka.html
sandy bf hd http://ccsacanada.org/redirect.php?s=https://www.xxxleap.com/porn+trends+trends+happens.html
awek cun videosex http://sanaks54.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+tranny+asian+femdom+double+pussy.html
www..pg real sex3gp http://inter-planetary.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+balls+public+german+handjob.html
xx video mharati http://webpack.fr/777_includes/compteur_liens.php?url=https://www.xxxleap.com/porn+xxxx+viods.html
sexy girl smal http://zavodklinker.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+softporno.html
www xxx comdan http://surfboardskegs.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+4xvideo.html
xxxxxx ful hindi http://thegeekycauldron.be/platform/?referer=https://www.xxxleap.com/porn+trends+vids+saree+wife+swap.html
room saxi videos http://sem-e.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+beautiful+girl+removing+shirt.html
miya khalifa varjing http://magkv.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+home.html
porn.hub kyline alcantara http://familyhealthformothers.com/blog/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+clit+clown+passionate.html
sexy xxxix boy http://camillecordeiro.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+qt+xxx+video.html?p=2
barzzers 4k video http://orenburg.scopula.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+odisha+college+girls+sex+video.html
pornstar hd videos http://sciaticanervecure.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+vids+bedesi+porn.html
wwe raw xxx http://asiapayroll.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+twerk+double+toying+bathing.html
jess greenberg nude http://yougar.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+kantotin+com.html
ШіЩЉЩѓШі ЩЃЩЉ Щ…ШЇШ±ШіЩ‡ http://somadoctor.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.xxxleap.com/porn+chubby+teen+hd+german+vintage.html
xxxi hot video http://hadanskview.com/urlredirect.php?go=https://www.xxxleap.com/porn+db+w+x+x+video.html
xxx dog baf http://khoshonline.com/bin/out.cgi?id=gokudo&url=https://www.xxxleap.com/porn+movs+chitrahar+gana+jatra+pala+sakshi.html
cartoon bf x http://airwebworld.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+lanjatanam.html
xxx vidio wapkum
JuanGrare 2022/06/16(12:24)
phudi ko chousna http://teleaspe.com/stat/goto.php?url=https://www.dampxxx.com/too/xxx-video-bahut-ganda.html
sxsw sunny leone http://к°Ђліґмћђ.com/counter.php?link=https://www.dampxxx.com/too/secretary-uk-boyfriend.html
dog sex girl http://everloveskincare.com/url.php?url=https://www.dampxxx.com/too/indian-servent.html
xxx bangladeshi reandi http://ralstore.com/scripts/click.php?ref_id=nichol54&desturl=https://www.dampxxx.com/too/desi-naukrani-chudai.html
yadhava sex nude http://cwoneusa.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/chut-me-land-sexy-photo.html
www xxx vedso http://credoffer.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.com/too/big-clit-asian-lesbian-hairy.html
xxx story vedios http://bluedragonhosting.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/vids-trends-trends-xxnx-sax-video-desi.html?p=2
xxx fucking teen http://mynik.org/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/big-boobs-girl.html
india sex 18years http://1pdr.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/vids-spring-break-face-italian.html
badwap fucking videos http://chineseathome.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.com/too/wwwxxxcom.html
porn pakistan full http://casiduque.com/redirect.aspx?id=17816&url=https://www.dampxxx.com/too/vids-vids-vids-trends-xxx-de-maradi-de-niger.html
miza sex video http://gzlonxiang.com/lang/change-lang.php?lang=fr&url=https://www.dampxxx.com/too/bengali-language-sex-videos.html
bfxxxx m 4 http://sylvainmartin.com/clicktracker/?url=https://www.dampxxx.com/too/online.html
xxxii porn videos http://madladentertainment.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/virtual-piano-pussy-licking.html
nughtay america com http://vintagewoodandmetal.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxxxxxxxxxsax.html
www indian hdsexvideocom http://juditech.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/jungle-ki-sexy-video-sunny-leone.html
natura black dick http://doorbean.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/seksivedio.html
sxse vdieo mp4 http://imagesofwomen.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/randi-training.html
nina elle lesbian http://gpsmayak.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.com/too/pron-movies-on-dailymotion.html
unlock sex video http://web-fito.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/trends-vids-ssbbw-first-time-husband-watches-wife.html
villege raping sex
Lilliannoubs 2022/06/16(12:18)
3gp teen japan http://www.maxlevel.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_NUi_big_tits_indian_teen_masturbating_to_extreme_creamy_orgasm/
sunnyleone sax com http://homeshowdrone.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_qf9_mallu_young_girl_sexy_sex_on_bed_/
soneyleone sex vodeo http://52weixin.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.teenpornolarim.com/tube_Gr2_closeup_hot_sex_with_bhabhi/
bathroom faking video http://2015.pole-online.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_desi_aunty/
xxx yzx xxx http://msministry.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.teenpornolarim.com/tube_0dT_desi_college_girl_having_too_much_fun/
brazzer full video http://xn----8sbfkycfjqcqnf.xn--p1ai/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_yIh_manisha_aunty_loves_to_blow_big_hard_dick/
new teen xvideo http://trthaberdd.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6Mvk_sexy_housewife_hot_live_boobs_show_and_fucking_with_hubby/
princess peach pov http://waaok.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.teenpornolarim.com/tube_T5U_free_mom_sex_video_mature_aunty_blowjob_session/
sex dance kompoz http://pmdarts.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.teenpornolarim.com/tube_LKE_desi_wife_sucking_hubbys_cock_and_hubby_licking_wifes_shaved_pussy/
जैकलिन powerful xxx http://go2namibia.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.teenpornolarim.com/tube_sCA_indian_hot_jeans_ass/
teacher sex xx.com http://newphasemobility.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_3mf_lamba_land_se_lugai_ki_chudai_ki_x_video/
download familystrokes full http://gardenservice.pl/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.teenpornolarim.com/tube_uuA_webcam_sexy_vedio_of_a_beautiful_bhabhi_stripping_and_having_fun/
life xxx vedio http://volgograd.5-palcev.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_movs_movs_nature_retro_garden/
mom bokef india http://vrn5.prostitutki-red.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_hollywood_sex_videos_hindi/
bf gf hd http://zipboon.com/kwclick.asp?id=senplus&url=https://www.teenpornolarim.com/tube_6kn7_sexy_indian_bhabhi_boob_show/
xxxii sexy girs http://cryptogamingguide.com/boards/index.php?thememode=mobile;redirect=https://www.teenpornolarim.com/vids_shower_scottish_police/
sex xxx xnxxxx http://tts-festool.com/club/link.php?url=https://www.teenpornolarim.com/tube_oel_desi_wife_pussy/
hijra sex video http://gw-spcements.com/redirect.php?li=287&R=%20https://www.teenpornolarim.com/tube_AVF_brother_forcefully_tied_up_sister_sameera_with_rope_and_fuck_her_with_dirty_hindi_audio/
berazzers baht house http://zayzev.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_sherlyn_chopra_pussy/
xxxx full movies http://atgulf.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.teenpornolarim.com/tube_22t_village_bhabhi_nude_show_private_video_leaked/
безопасная сделка
MichaelVop 2022/06/16(12:07)
достойный вебсайт [url=https://garant.cash]безопасная сделка[/url]
tube bangbros.com xxx
JackWaf 2022/06/16(11:58)
download any sex http://assoedilizia.info/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/sexy+video?p=2
bhojpuri xxx bp http://artdoors.com/jmp?url=https://www.pelisporno.org/bd/anal+dp+danish+ghetto
chinese hotest xxx http://exceptionalengraving.us/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/fift6+shades
redvap hd vidio http://givehealthblogivation.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+with+maxi+sleeping+sex
angelina lee vidios http://www.carglitz.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/hidden+camera+record+in+bus
xx sex download http://www.prom23.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/chodik+choda+bf
hot sek japan http://orientaldivers.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+doenload+brazzers
download xxx image http://martinskoett.dk/include/sort.php?return_url=https://www.pelisporno.org/bd/db+vids+karala+anty+sex+video
sexi masage chudai http://stacyhamilton.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pelisporno.org/bd/videos+videos+videos+vids+pinay+israeli+downblouse
sinderella porn tube http://konkurent.net/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pelisporno.org/bd/videos+hot+kojja+xxx
work night fuck http://fogger.co.kr/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pelisporno.org/bd/db+wwwxvx
hollywood xxx bf http://realisticmom.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.pelisporno.org/bd/pehli+raat+ki+sexy+video
porn movie 3gp http://jianlecai.com/dir/dirinc/click.php?url=https://www.pelisporno.org/bd/fat
pussy eating forcefully http://fullset.org/?app=WordpressEmbedForm&url=https://www.pelisporno.org/bd/db+db+dm+girls
batrom www xxx https://images.google.kg/url?q=https://www.pelisporno.org/bd/videos+sex+video+bd+gf+bf
sunita baby xnxx http://51-grad.de/away?to=https://www.pelisporno.org/bd/trends+trends+sexy+hostel+girl+full+english+sexy+english
freexxx nomy woods http://dongwoodoor.com/wp-content/themes/begin44/inc/go.php?url=https://www.pelisporno.org/bd/videos+french+in+gangbang+stewardess+innocent
japan xxx dwunlod http://botanic-garden58.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/इंग्लिश+सेक्सी+बीएफ
tiny pussy fuckrd http://hr.boss.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/japanese+socks+australian?p=2
tathahd sex videos http://colary.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/forest+mummification+pov+anal+sex
seelpak girl xxx
Johnanemy 2022/06/16(11:49)
www malisa xxx http://instanttrek.com/redirect.php?property_id=27796&website=https://www.hindipornblog.com/vids-audio-sex
dade xxx vibos http://forum.lifan-car.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-aS-indian-sex-videos-of-sexy-young-bhabhi-exposed-by-devar
मोनालिसा नंगी चुदाई http://keepontrack.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SKF-chubby-aunty-and-uncle-south-sex-scandal-mms
teen shop left.com http://hmngbcrocomed.com/away?to=https://www.hindipornblog.com/mov-bDi-stage-par-public-m-chudai
xnxx lennox lex http://cymatilisventures.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-videos-videos-fuck-girlfriend
xxx जबरदस तीhd http://verhoffshop.com/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-url-hot-desi-bhabhi-sexy-video-clip
shopna leyone xxxx http://v-gb.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-xxxxxxoo
solo xxx video http://musica-electronica.org/gbook/go.php?url=https://www.hindipornblog.com/mov-Lqb-sexy-desi-wife-licking-balls-and-anal-hole-of-neighbor
sexy film hindi http://1svoblake.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-lOj-hindi-porn-of-punjabi-mature-bhabhi-given-hot-blowjob-session
xx vidio japanij http://ywdesigns.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-mZk-pareja-teniendo-sexo
xxx prevcity com http://turcconsult.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-B7-indian-porn-videos-of-mature-bhabhi-masturbate-with-long-dildo-on-cam
porn mp3 downlod http://rankprogress.pl/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.hindipornblog.com/mov-8c-desi-winter-trip-hard-sex
anysex video download http://lend.gift.su/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-S0iV-hotel-room-sex-full-hindi-sex-video-full-hd-desi-slim-girl
raat me chosi http://tvoya-korea.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-rFQ-brown-chick-38
kompaze u porn http://openmicdesigns.com/get.php?go=https://www.hindipornblog.com/mov-Uh4-cute-indian-girl-boob-and-pussy-selfie
xxx video danny http://websiteseofix.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-RUM-pretty-indian-woman-turns-on-the-camera-to-show-xxx-changing
faking sex videio http://leavethelabel.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Lkh-desi-and-horny-bhabhi-maya-8217-s-erotic-saree-strip
sexy story movie http://justthinkaboutit.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-D1s-threesome-boobs-play-sex-video
www ava lauaen.son.porn.com http://ninjaspycctv.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-WH7-a-very-hot-video-call-of-desi-bhabi-saree-remove-tease-navel-very-sexy
sex movie 804 http://close-up.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-S1L-outdoor-porn-video-of-sexy-bhabhi-with-neighbor
reb sexxxx bideo
Isaiahantaf 2022/06/16(11:04)
ameraca xxx downkoad http://novsportpit.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/kSs/nepali%20teen%20home%20sex%20mms%20with%20uncle.html
rape hendi freexxx http://barnaul.bizfranch.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/pussy%20dp%20voluptuous%20tattoo.html
xzxx trick brother http://intellazone.com/cgi/navi/navi.cgi?site=56&url=https://www.movsmo.net/vd/2bL/hidden%20cam%20sex%20scandal%20of%20indian%20wife%20with%20pilot%20hindi%20audio.html
xnxx virgin unduh http://pruton-futures.com/out?url=https://www.movsmo.net/mv/lesbian%20in%20jail.html
xnnx dashi video http://fiveinnovations.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/wdS/slut%20doing%20selfies%2050%20mp4.html
geminijtwa sex videos http://jetboats.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Fs2/hot%20desi%20porn%20web%20series%20about%20horny%20housewife.html
xxx hd xxnx http://vtb-russia.com/bitrix/rk.php?goto=https://www.movsmo.net/vd/NgP/super%20cute%20look%20nri%20girl%20blowjob%20and%20fucked%20part%201.html
artis india sex http://cuisines-signature.fr/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.movsmo.net/vd/bXC/party%20time%20guys%20join%20this%20hot%20couple.html
bombay baby xxx http://ids5.com/apps/authorize?redirect_uri=https://www.movsmo.net/mv/movs%20reverse%20gangbang%20bikini%20vixen.html
punjab di chudai http://xn----7sbaba4bjt9aeekkoh3e.xn--p1ai/bitrix/rk.php?goto=https://www.movsmo.net/vd/ygx/bathing%20video%20of%20desi%20bbw%20caught%20on%20hidden%20camera.html
dildo kevin dean http://ricksjewelry.com/links.php?goto=https://www.movsmo.net/vd/ChV/aunty%20after%20bath.html
hd sexy panjabi http://hardstore.com.co/wp-content/themes/twentythirteen/redirect.php?url=https://www.movsmo.net/vd/032/delicious%20chubby%20indian%20teen%20gets%20fucked%20really%20hard.html
sanilon xxx vidyo http://webbylon.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/7L1/indian%20mature%20aunty%208217%20s%20home%20sex%20with%20her%20driver.html
xxx pin vidio http://tula.molti-shop.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/7sF/indian%20babe%20plays%20with%20herself%20on%20webcam.html
wapidam sex video http://www.gorbushkin.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/pussy%20stretching%20interview%20japanese%20mature.html
www.dasi compoj porn.in http://ortho-med.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/MWR/horny%20amateur%20desi%20couple%20hot%20fucking.html
xnxx 18 yars http://mysamacheer.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/f8n/desi%20girl%20ne%20big%20dick%20se%20blowjob%20sex%20masti%20ki.html
xnx porn vedio http://q-bling.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/GiD/sex%20video%20of%20desi%20chick%20working%20in%20an%20office.html
wwwशनाया कपूर xxx http://shiotogel.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.movsmo.net/vd/hHm/big%20boobs%20marathi%20bhabhi%20sex%20big%20boobs%20kissed%20licked.html
sia loves me.com http://trippranburi.com/out.php?link=https://www.movsmo.net/vd/n8I/desi%20aunty%20hairy%20pussy%20captured%20and%20fingering.html
xnxx chirs johnson
KyleNaw 2022/06/16(10:58)
kale bal xxx http://logpt.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/dog_sex_choti_girl_hd_video.html
www.bbw kludia kelly.com http://levinerealtycapital.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/banana_ebony_amateur_waitress.html
rape xxx hot http://shnewstar168.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.pornous.net/db/cuckold_polish_vacation.html
caribbean carnival fucking http://uniqueinsights.com/linkclickcounts.cfm?linksId=5732&url=https://www.pornous.net/db/db_tamil_akka_thambi_sleeping_sex_video.html
teen xxx vidz.com/hd http://ictcluster.ru/bitrix/rk.php?goto=https://www.pornous.net/db/desi_bus.html
natali xxx brezzar http://viminio.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.pornous.net/db/reality_rough_talk.html
english me sekxi http://millenniallites.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/puja_kumari_sex_video.html
watch asiansexdiary online http://100blackparents.org/ccir/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/jinali.html
johanvilde breast milk http://updateclass.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.pornous.net/db/hot_cg_xxx_video_cm.html
student sexy photo http://fmaportal.com/11/out.cgi?id=seons32&url=https://www.pornous.net/db/lndanxxx.html
dani daniels cute http://d1labs.com/wp-content/themes/Attitude/go.php?https://www.pornous.net/db/videos_videos_vids_all_holes_pakistani_bbw_anal_sex.html
xxx romantic movie http://ydmpcj.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/bhabi_kamik.html
xxx sex dotcome http://아크릴가공.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.pornous.net/db/clit_audition_crotchless_panties.html
bar sex come http://continentaltrustbank.com/go.php?s=https://www.pornous.net/db/tgirl_jav_car.html
bali xxxx video http://accendahealth.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_supervisor_sex_video.html
girls xx p http://baebani.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_movs_movs_movs_movs_vids_dani_daniels_takes_money.html
teen motherfucker xxx http://maps.google.com.fj/url?q=https://www.pornous.net/db/db_www_x_xxx_vedios_com.html
sex videosschool kamp http://clesapp.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/hd_free_mom_sax_vidyo.html
xxx teacher v http://www.minimum-price.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/xxx_vidbeo.html
pc video sexy http://zoguang.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.pornous.net/db/naked_girl_yoga.html
chodon baz xxx
JocelynZom 2022/06/16(10:57)
xxvxx videos hd http://enseigneangers.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.desipornforum.com/hot/à ¤¨à ¤‚à ¤—à ¥€%20à ¤¸à ¥‡à ¤•à ¥à ¤¸à ¥€%20à ¤¬à ¥à ¤²à ¥‚%20à ¤ªà ¤¿à ¤•à ¥à ¤šà ¤°.html
moms saxi video http://aperfectgentleman.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desi%2049com%20old.html
www.mom and son.xxx.hndi.com http://е…¬еЏёиЁ»е†Љ.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hot%20amd%20sexy%20video%20downlaod.html
moms friend xvideos http://saratov.aleksmarket.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/college%20girl.html?p=2
flexibility erotica video http://soloplayas.com/click/camref:1100l7rS7/pubref:receive/destination:https://www.desipornforum.com/hot/jepanese%20love%20story%20porno.html?p=2
2g x video http://meridian-dv.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bangla%20xxx%20panu.html?p=2
alcola sex vedios http://artinthepines.com/u/18081/131/75411/137_0/82cb7/?url=https://www.desipornforum.com/hot/pronhupe.html
sexy xxx vidos2019 http://manitobapower.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/movs%20movs%20vids%20vids%20dada%20boudi%20x%20x%20x%20vedio.html
www redwap.in download http://laptopdriverupdate.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/kanadaa.html
download xxxbf movie http://periscope360.com/sclick.php?UID=pc_taishou201803&URL=https://www.desipornforum.com/hot/videos%20wwww%20xxx%20hd%20sex.html
classic beuty sex.in http://novotempojornalismo.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/sensual%20anal%20fisting%20irish.html
sex sastr boy http://bridalsociety.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bura%20bura%20wala%20sex.html
foot oilsex massage http://lollewear.de/site/wp-content/themes/prostore/go.php?https://www.desipornforum.com/hot/sindhi%20girl%20xxx%20hd%20videos.html
busy teacher sexy http://ab-system.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.desipornforum.com/hot/kerala%20gels%20sex.html
teacher girl xxx http://mydoodlez.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.desipornforum.com/hot/changing%20room%20watersport%20spanish.html
xxx chainese virginporn http://modelacouture.org/redirect.php?goto=https://www.desipornforum.com/hot/trends%20yoga%20anty.html
dany leone xxxx http://tatemacqueen.com/bin/out.cgi?id=zaq12wsx&url=https://www.desipornforum.com/hot/jensi.html
dasi xxxii video http://klarapousette.com/cgi-bin/atc/out.cgi?id=164&u=https://www.desipornforum.com/hot/xxx%20meya%20khelpa.html
hidden mms scandle http://aktimusson.com/banner/a/leave?url=https://www.desipornforum.com/hot/5%20guys%20cum%20in%20my%20wife.html
xxx police kutombana http://ivanovo.scopula.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/romantic%20yoga%20xxx%20vi.html
jeans indian porn
Joshuahonry 2022/06/16(10:39)
czech fantasy anal http://club.1c.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_trends_trends_db_odia_new_naked_chuda_chudi
www.telugu sex viedo http://old.kurganoblduma.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_small_porn_mobile_m4
xnxx hd 55 http://77th-vtfs.net/Redirect.aspx?url=https://renklipornoo.net/too_neethusex
www.2x video com http://777eg.com/blog/wp-content/themes/begin44/inc/go.php?url=https://renklipornoo.net/too_gfsx
mom bath nude http://maps.google.si/url?q=https://renklipornoo.net/too_hot_mom_vegetable_cop
डॉग बीएफ वीडियो http://artisan-project.site/bitrix/rk.php?goto=https://renklipornoo.net/too_db_goddess_cum_swapping_iranian
xxx com dawnlod http://climateka.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_crazy_gynecologist
yonig tin xxx http://matis-x.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xx_dibo
pregnant girls fuck.com http://www.t-stroy.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_gagged_leather
bolt sex hd http://www.gamekey.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hot_dehat_sexy_movie
desi hidden clips http://moiniti-shop.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_cum_on_butt
nw xxx veado http://jowtigers.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_ye_kya_kardiya_tum_ne
hubshi hd sex http://blenoo.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_movishub
hd sexy jabardasth http://kunyangfangshui.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_movs_db_vids_mom_blue_flim?p=2
mariah milano tits http://cityofgrandblanc.com/changelang.aspx?returnurl=https://renklipornoo.net/too_hot_kuwari_ladki_sister
all xxx english http://kovervdom.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_locanto_com_shemale_chennai
xxx sex donwload http://small.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxx_dehatee
cudai sex hd http://tyingthecavaknot.com/blog/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_mumbai_ka_sax
vidГ©o porno xxl http://orthographia.ru/index.php?thememode=full;redirect=https://renklipornoo.net/too_vids_blaud
wife family porn http://mataxi.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_telugu_heroine_sex_videos_hd_open
dog xxx beeg
Leonorasaw 2022/06/16(09:37)
full xnxx videos http://tarabursey.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.movstars.com/vids+xmwxxx/
julia ann hindi http://5thgospel.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+hot+sexy+french+movies+with+english+subtitles/
full movie downloadxxxx http://aru.kazakh.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+jija+sali+rape+sex/
satabdi roy sex http://www.skandiokna.com/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+coto+baby/
jabbari sexi video http://precisiontrademarks.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+xxcxmom/
forced ranchi xxx http://https://www.ilsoyadvisor.com/on-farm/ilsoyadvisor//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+heroin+anushka+shetty+sex+videos/
blaked hdxxx vifro http://shinobi-guitars.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+indian+couple+from+uk+leaked+part+1/
son fuking mumy http://periopsh.info/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+sex+video+sis+bro+sleeping/
india kulum kontol http://www.dressone.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+wet+swallow+compilation+hentai+monster/
hindi hd sexwap http://yjflex.com/users/authorize?return_url=https://www.movstars.com/vids+videos+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+vids+trends+vids+vids+3gvking/
japanese tube mobile http://koreadunamis.org/links.php?s=https://www.movstars.com/vids+kerala+aunty+hairy+pussy+image/
ब लू pornsex http://wattbits.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xx+mumbai+ki+blue+film/
download sex sister http://terangslot.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+radha+jaipur+desi+sex/
videos porono xxx http://fiatprofessional-mm.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+new+xxx+lokal+video/
full hd picxnxx http://hayatshowtv.com/site/wp-content/themes/prostore/go.php?https://www.movstars.com/vids+db+hairy+lesbian+enema+dominican/
notty american porn http://ya-auditor.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+movs+movs+hot+hot+3x+blue+film+3x+blue+film+blue+film/
bf jabardasti chudai https://www.google.pt/url?q=https://www.movstars.com/vids+fur+big+tits/
xxx com school http://iitda.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.movstars.com/vids+trends+aurat+kaise+kutte+se+chut+marwati+hai/
tamil xxxviteos hd http://caribbean.be/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.movstars.com/vids+shari+sex/
porn hd bega http://matrixwebllc.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+muff+diving+banana+hermaphrodite/
sery videos con
Jessicarilky 2022/06/16(09:10)
redwap gsy porno http://sandysantiques.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+desi+guy+lund+suck.html?p=2
nfb busty sex http://sahihost.ir/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://video-porno-blog.com/porn+big+ass+fucking.html
suhagrat full video http://mokenafestaitaliana.com/S4698.0/translation?wl_url=https://video-porno-blog.com/porn+saree+salfi.html?p=2
dehati porn video http://plastunovskoe.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxx+hot+girls+peno.html
xx ss xx http://aakermyntan.se/wp-content/themes/eatery/nav.php?-Menu-=https://video-porno-blog.com/porn+ebony+lesbian+upskirt+fat+guy.html
xxx fuking kitrina http://klarapousette.com/get.php?s=https://video-porno-blog.com/porn+xxx+hot+hd+kubed.html
redhade sex xxx http://rogdestsp.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+hot+tamil+kamaveri+kathaikal.html
poran xxx boobs http://factsriver.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+voluptuous+master+pregnant.html
sex video vpm http://m-road.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+basement+tokyo+spandex.html
prabhas sex boy http://analitica.kiev.ua/jump.php?s=https://video-porno-blog.com/porn+wath+tha+fakar.html
3gpking mia khalifa http://jingfengmedia.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://video-porno-blog.com/porn+videos+rape+sax.html
sex video monandsan http://048572.com/ccir/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+पाकिस्तानी+चुदाई.html
xxx lehnga chunni http://happybirdie.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxx+bp+sexy+video+up+up+b.html
h9 sex cilp http://infraredcloud.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+balcony+retro+3d.html
britain mms Гџex http://chimphits.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxbangle.html
xxx mon hd.in http://safwanz.com/redirect.php?url=https://video-porno-blog.com/porn+hot+hot+indian24porn.html
drunk wife cheat2 http://stepuhi.pp.ua/inccounter.aspx?Name=CarpalInstability&Goto=https://video-porno-blog.com/porn+indian+college+sex.html
www poren 300 http://www.lacos.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+tongue+egyptian+bus.html
xxx sannilaon com http://flobox.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+desi+blowjob.html
xxxx xse video http://littleluk.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://video-porno-blog.com/porn+motherandsonfucked.html
auto play xxx
Isaacsig 2022/06/16(08:21)
xxx angГ©lica maria http://spyfare.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_db_db_mardi_gras_wanking_cage/
xxx cute vixen http://thestarlinks.com/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_indian_3some/
fokin raidar xxx http://brilliantmiddleeast.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_www_comxxx_vido/
full hots vedieo http://kingtix.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_barbilee_xxx/
amrican sex fullhd http://episcopalcommons.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_model_collar_trib/
chika yuuki porn http://homelovers.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://pornobase.net/mv_amateur_threesome_piercing/
www xnxx dawnload http://webstatsportal.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornobase.net/mv_dli_xxx_video/
sex japanse download http://dooleydesigns.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://pornobase.net/mv_videos_pati_patni_ka_xvideo/
cxc xxx sexy http://sso.peshow.com/get.php?go=https://pornobase.net/mv_trends_six_move_xxx/
xxx vidae indar http://spb.timetv.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_hot_hot_hot_rita_massage/
fresh overy xxx http://southcarolinahunters.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_touchthebodyhd/
lwww xxxx viedieo http://keeontech.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_mature_young_trampling/
sexxx full vedio http://sukiencode.com/comdev/redirect/67?url=https://pornobase.net/mv_db_indian_madam_sex_with_chota_bacha/
xxx hom com http://goo-market.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_bf_indian_xxxx_com/
porno indonesia cctv http://neccmed.org/modules/babel/redirect.php?newlang=fr_FR&newurl=https://pornobase.net/mv_trends_sexy_videos_sites/
punjab sex 2050 http://offercollector.com/links.php?url=https://pornobase.net/mv_indian_forginor/
porn blue teacher http://nup-sro.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_sinhala_new/
sex marati video http://www.cstroy.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_remaja_diperkosa/
dyad and dotar http://advcarepharmacy.us/__media__/js/netsoltrademark.php?d=pornobase.net/mv_sapna_choudhary_hot_sex_video/
redwep bengali boudi http://evanelson.com/portale/LinkClick.aspx?link=https://pornobase.net/mv_trends_videos_dasixxvideo_com/
local xx hd
JesseBob 2022/06/16(08:15)
american film sex http://mixcashback.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_desi_fex_xxc_new_model
porn sax vedio http://jasongoldsteinmusic.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_30year_old_xxx_video_free
mms fuckin village http://webpack.fr/wp/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_vids_vids_husband_watches_wife_chubby_anal_sex
xxxhd bp download http://neomer.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_movs_voyeur_japanese_mature_car
hiddencam indian aunty http://iphotels.com.tr/site/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_tarak_mehtaxxx
school sex china http://mircud.bizbi.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xxx_sexy_video_chacha_wala_dikhaye
sanilioni xxx bf http://bibbyfinancialservices.fr/wp/wp-content/themes/eatery/nav.php?-Menu-=https://renklipornoo.net/too_kerala_hidansex
porn desi vibrater http://happy16888.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_india_diti
xnxx video pakistani http://taehwankim.com/site/openurl.asp?id=112444&url=https://renklipornoo.net/too_desi?p=2
bara xxx hot http://nped.com.br/dir/dirinc/click.php?url=https://renklipornoo.net/too_trends_trends_jharkhand_ka_xxx_bf
juliana bonde xxx http://krug-shar.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_fatty
jessica bangkok double http://www.avrora-k.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_corset_on_her_knees_talk
asian elastis xxx http://52weixin.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://renklipornoo.net/too_db_db_teacher_bitch_strap_on_femdom
xxxsexvideo hindi hd http://go2namibia.com/out.php?url=https://renklipornoo.net/too_xxx_baby_and_small_daver
babe wodumo sex http://charliesneath.com/blog/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_india_girls_3x_com
lusti com sex http://vedprofi.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_db_vids_vids_inabin_xxx
bf 3x videos http://ynxaa.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxxtop_side
indan butiy xxxx http://autoneu.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://renklipornoo.net/too_public_masturbation_bondage_pizza
kali gand vf http://plan125.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bangoli_toking_sex
priyanka चोपड ाxnxxcom http://gsm-standart.com/bitrix/rk.php?goto=https://renklipornoo.net/too_movies4mein
google redir play fortuna
RobertThage 2022/06/16(08:12)
Много про игры и слоты, читайте далее в:
[url=https://www.google.com.sb/url?q=https%3A%2F%2F8playfortuna.ru%2F ]источник 1[/url]
[url=https://www.google.se/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 2[/url]
[url=https://www.google.co.kr/url?q=https%3A%2F%2F8playfortuna.ru%2F ]источник 3[/url]
[url=https://www.google.com.ua/url?q=https%3A%2F%2F8playfortuna.ru%2F ]источник 4[/url]
[url=https://www.google.ie/url?q=https%3A%2F%2F8playfortuna.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.com.mt/url?q=https%3A%2F%2F8playfortuna.ru%2F https://www.google.nr/url?q=https%3A%2F%2F8playfortuna.ru%2F https://www.google.com.gi/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.cn/url?q=https%3A%2F%2F8playfortuna.ru%2F https://www.google.dm/url?q=https%3A%2F%2F8playfortuna.ru%2F https://www.google.com.gh/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.mn/url?q=https%3A%2F%2F8playfortuna.ru%2F https://www.google.com.pr/url?q=https%3A%2F%2F8playfortuna.ru%2F https://www.google.at/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.com.pr/url?q=https%3A%2F%2Fplayfortunas.ru%2F
xxx seel peak
Ireaarove 2022/06/16(07:23)
stepmom stepson sex http://newbornblanket.com/goto.php?goto=https://pornnporn.com/to/rubber-gokkun-artistic/
sex hotmom download http://foempers.nl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/high-heels-phone-german/
orejnal sex hd http://urbanicahomes.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornnporn.com/to/db-palang-tod-chudai/
desi girl bfxxx http://www.parket-ceramica.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/db-pakistani-desi-chut-girl/
dase wap com http://soloplayas.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornnporn.com/to/peeing-femdom-music/
video porno jepang http://blueyonderart.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-paddled-british-ebony-milf/
bath wash xxx http://tutigrushki.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/db-baseball-socks-ponyplay/
chudachudi local bf http://stayaliveandcooking.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/porn-tape/
xxx video watches http://eventdisposables.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://pornnporn.com/to/videos-vids-bssc/
lq porn videos http://mamiday.com/redirect.php?goto=https://pornnporn.com/to/sister/
bap bate xxx http://dmctools.us/links.php?goto=https://pornnporn.com/to/db-xexy-chudai/
xxxx xxx video http://vexhealth.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-db-bfxxxhandi/
gand marati girl http://kubinka-sosh-1.odinedu.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/dirty-latina-teen-fantasy/
beeg hindi me http://heydoc.org/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-indian-husband-wife-in-bedroom-village/
www.xx मूवीस बीएफ http://incalex.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://pornnporn.com/to/xxx-videodehati/
nude beaches video http://mycraftivitystore.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-aida/
సెక స విడియోలు http://kolomna.technosouz.ru/bitrix/rk.php?goto=https://pornnporn.com/to/dog-and-man-sex-movie/
xam xxx videos http://sferamag.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/super-antysex/
www.miss world porn.com http://applephotography.co.uk/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://pornnporn.com/to/limousine-yacht-chilean/
xxx sex molvi http://electromiks.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/cock/
chudachudi english mein
Jeremiahfum 2022/06/16(07:18)
sleeping midnight xxx http://amrongroup.eu/site/wp-content/themes/eatery/nav.php?-Menu-=https://hindiyouporn.com/db/sexxy_video_naughty_america_hot.html
letest sex video http://skinmatrix.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/shishu_sex_video.html
xxx kinar eglih http://albuquerqueacademy.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/long.html
xxx she video http://microphone.mysamplecloset.biz/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/big_natural_tits_gym_juggs.html
redwap hot erotic http://stevethephoneman.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/wwwwxxxxxxx_xxxx_xxxx_xxxxxx_xxxxxxxx_xxxxxx.html
baby xx bf http://josefwarren.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/www_tamil_xxx_video_mia_khalifa_sex_video.html
artofzoo pig sex http://newsforgreens.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://hindiyouporn.com/db/movs_vids_vids_bysexy.html
www hamters com http://cabinet069.be/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hindiyouporn.com/db/watersport_swiss_tennis.html
xxxwap.com old man http://intusurg.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hiudixxx.html?p=2
indian porn hub http://kifato-mk.com/bitrix/redirect.php?goto=https://hindiyouporn.com/db/chilean_nature_nipples.html
video gonzo japanese http://charismatalk.jp/redirect.aspx?article_id=47&product_id=38&url=https://hindiyouporn.com/db/big_dick.html?p=3
indyen rap sex http://tmitmi.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/deshi_old_women_sex_video.html
sleeping xxx viedo http://cvsdu.com/ra.asp?url=https://hindiyouporn.com/db/underwater_tokyo_car.html
mac xxx video http://crowdspa.com/eng/tofv?tourl=https://hindiyouporn.com/db/hinde_sxce_move.html
sexs hot movie http://construesol.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindiyouporn.com/db/chinna_ponnu_hot_nude.html
हीरोइन हॉट बीएफ http://iphone8wallpapers.com/~webooo/zippo/naviz.cgi?jump=194&url=https://hindiyouporn.com/db/musalman_xxx_video_hindi.html
sex mom forced http://portlandrealestateupdate.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindiyouporn.com/db/vids_vids_db_hot_and_xesy_blue_videos_com.html
nxgx seal pack http://partyfactoryevents.com/se/historia/7-9/sso/logout/?redirectUrl=https://hindiyouporn.com/db/trends_bichi_sex.html?p=2
yem hot sex http://bazaurup.gorodarmavir.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/vids_vids_india_desi_school_xx_slc.html
senloyoni sexy videos http://daconn.com/innsynpb/startFromExternal.asp?asppage=https://hindiyouporn.com/db/hot_sexy_xnn_com.html
На официальном сайте казино
Michaeldycle 2022/06/16(07:08)
На официальном сайте казино Адмирал-Х большой ассортимент азартных онлайн развлечений, все они доступны бесплатно. Чтобы играть на реальные деньги в игровые автоматы, слоты, рулетку, блекджек и другие игры — потребуется регистрация http://sk-champion.ru/ в Admiral-x.
[url=https://championstore.ru/]амфетамин[/url]
naked continent 4
Kaylacarry 2022/06/16(06:22)
my porn video http://koreadunamis.org/redir.php?link=https://www.darthporn.com/best_sadi_xxx_video?p=2
porn film boby http://profitservice.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_desi_x10?p=2
sexy hd chilanevali http://awenjg.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://www.darthporn.com/best_sex_mubi_hd
xxx xv bf http://dashscar.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_cougar_sex
hd hdhdni xxx http://rendezvouspie.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_romantic_gay_swinger
hardcore multiple fuckings http://convertedtoislam.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_redwap_film_porno
juniar porn sax http://panitz.name/inccounter.aspx?Name=CarpalInstability&Goto=https://www.darthporn.com/best_squirt_compilation_model_creampie_compilation
sex kulit putih http://aconcept.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_german_bbw_exotic_curvy
videosex for china http://dishish.com/eweb/Logout.aspx?RedirectURL=https://www.darthporn.com/best_facial_tits
hd xxxxxx school http://foroshomde.com/shared/partnercookie?k=gort&url=https://www.darthporn.com/best_xxx_camera_wala_sex
sex video pohtu http://anayamusic.net/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.darthporn.com/best_russian_mom_encouragement_wax
xnxx benkok hd http://prestaplayers.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.darthporn.com/best_doggystyle_asian_amateur_bondage
bangla foreplay video http://iconreaders.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_xxx_ladish?p=2
xxx prow video http://msur.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_sex_hot_desi_aurat_ki_bur_chudai_vedio
porn kala lamba http://rasa.pro/bitrix/redirect.php?goto=https://www.darthporn.com/best_trends_vids_garir_modde_sex
सानिया लियोन बीएफ http://www.nevstavay.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_xnxx_janhavi_kapoor
xxxxx heroin pashto http://nurdun.com/sections/miscelany/link.php?url=https://www.darthporn.com/best_clit_french_in_gangbang_milk
download video ameri http://chadstoker.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_hot_bur_fad_xxx_video
busty shemale xvideos http://roger.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_samantha_xxxtamilgirls
x movie come http://cloud.elioqoshi.me/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_korbo
xxx hot sun
Joseboatt 2022/06/16(05:23)
bf xxx 1999 http://reliantlending.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.youpornhindi.com/to%206jX%20tamil%20aunt%20fignering
bur chodte video http://bi3.eu/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.youpornhindi.com/to%20ELh%20desi%20couple%20hopes%20to%20impress%20sophisticated%20spectators%20with%20xxx%20video
xxx porn donlod http://xn----jtboohdefggm6i.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20bBP%20mia%20khalifa%20soaping%20up%20her%20big%20tits%20while%20flaunting%20in%20bathtub
xxx xxnx school http://visitsatipo.com/wp-content/themes/planer/go.php?https://www.youpornhindi.com/to%207aO%20showing%20off%20her%20erotic%20moves
nurul nafisha sex http://garda-outlet.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20woE%20indian%20xl%20girl%20namaste%20and%20cum%20swallow
downloads big ass http://greenwayshealthcare.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20second%20wife
story modesex videos http://devquad.chtp.net/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20daddy%20fuck
xxx sin 2019 http://chelpipe.generation-startup.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20IRs%20desi%20couples%20midnight%20fuck
pagalworld xxx seen http://devpay.org/links.php?goto=https://www.youpornhindi.com/to%20EWA%20beautiful%20girl%20show%20her%20big%20boob
nind ne chudai http://www.zakaz43.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%203ik%20super%20hot%20look%20desi%20girl%20showing%20her%20boobs%20with%20clear%20hindi%20talk%20part%202
sexi hindi video http://organicblogfarms.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20OVI%20office%20hot%20aunty%20fuck%20two%20young%20collegue
raj com xxx http://peers.synba.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20mxm%20kolkata%20yasmine%20teacher%20fucking%20with%20her%20student%20leaked%20mms
myanmar old xnxx http://argyn-karakesek-karson.kazakh.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20Rezu%20desi%20teen%20gets%20tied%20up%20and%20fucked%20hard
mdyd ayane asakura http://zeroninelatam.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/to%20hO%20busty%20jalandhar%20housewife%20free%20anal%20porn%20video%20with%20lover
forced forlesbians video.com http://filmiadda.com/?&cookie=1&url=https://www.youpornhindi.com/to%20rzQ%20indian%20tamil%20maid%20sucks%20bihari%20owner%20dick%20for%20money
3d teen rape http://congxinwl.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/to%20RZN4%20big%20booty%20humping%20pillow%20makes%20a%20loud%20orgasm%20deluxegirl
xxx blu move http://copy16.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20bangla%20gramer%20meyer%20sex%20gosol%20video
jordar sex hd http://color-tomato.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20gzv%20fsiblog%208211%20desi%20teen%20first%20time%20exposed%20her%20asset%20on%20cam
xxx fuck wastends http://issaquahwebdesign.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.youpornhindi.com/to%20bVE%20japanese%20wife%20cheating%20story%201
xxx.com वीडियो 2019 http://vladivostok.vorota-vsem.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20desi%20aunty
antminer t19
RobertFuH 2022/06/16(05:21)
[url=https://crypto-mining.club/soft/sgminer-v4-2-1-download-scrypt-gpu-miner-for-windows/]miner скачать[/url] - GMiner v1.95 (AMD/Nvidia): Download and Configure for Windows & Linux. – CRYPTO MINING CLUB, как прописать майнер в пул
ladki kerala sex
Jonathanniz 2022/06/16(03:26)
oldje kendra last http://ebabacenter.hu/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20hindi%20six%20movie.html
pinky xxxvideo mp4 http://wellness1st.com/search/rank.cgi?mode=link&id=69&url=https://www.pornftw.org/too%20db%20massage%20bf%20video%20hd%20xxz.html
hind school xxx http://gohaveit.com/away.php?s=https://www.pornftw.org/too%20latest%20sex%20scandals.html
mast xsex video http://airfareplanet.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20txxvido.html
new xxx/xxxxxx vido2019 http://alpion.co.kr/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornftw.org/too%20bfgfx.html
bf sexy wallpaper http://theoian.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.pornftw.org/too%20aunty%20sex%20animals.html
hd poron ferr http://12xgalleries.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.pornftw.org/too%20movs%20okxxxxxxx.html
deanne monaz video http://cocolandia.com.br/stats/url.asp?url=https://www.pornftw.org/too%20south%20ali%20xx%20video.html
ledy hd sex http://seacoastmazda.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20karina%20xes.html
tusya xxx hd http://ecosite.itcotest.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20real%20indian.html
mother chut sex http://exhighstreet.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20dudhwa%20piya%20ki.html
xxxvideo daunlod 3gp http://ozery.albytools.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%203gpkig.html?p=2
xxx 3d wallpaper http://terkas.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.pornftw.org/too%20movs%20sakee.html
download hot sexs http://webwechat.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20db%20db%20db%20honeymoon%20xxx%20sГЁx.html
beeg com 7212863 http://mx.350-350.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20wife%20brutal%20chubby%20anal%20sex.html
xxxn tamil antys http://truelasercataractindia.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20fuck.html
www.xxx bf video http://anitashop.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20sex%20with%20spron.html
brzers sex hd http://ripleybroker.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20mom%20anal%20sex%20gay%20grinding.html
xxx sax fak http://873438.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20islamia%20sex%20video.html
nidhi bhanushali pron http://marbachs.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20ssbbw%20vip%20room%20celebrity.html
www steamy party14com
JuanGrare 2022/06/16(03:12)
kaku sex video http://newdogworld.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.com/too/xxx-panou.html
tarjan sex jabardasti http://annaray.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/chhota-land-xxx-v.html
all sex clip http://theplanetkeepers.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/lxxxx-sex-video.html
sexy xx move http://braswellfamilyfarms.us/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/kerala-aunty-sexy.html
geogre sex jungle http://missourilocal.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.com/too/bollywood-sex-vieso.html
xxx mifa vides http://hard-cord.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/free-3x-film.html
xxx com videosexy http://xsdev.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/vids-gavran-sexi-vidio.html
सेक सी mmc http://shire.eu/app/reporting/out/f677?u=https://www.dampxxx.com/too/sexy-soniliyn-ful-hd.html
easy videos sex http://cuisines-signature.fr/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.dampxxx.com/too/leaked-google-drive-bengali.html
sane leon sax http://saratov.ruspet.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/trends-vids-husband-drunk.html
sughrat porns videos http://collectivefood.com/site/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/sexyindianpron.html
sxxx bf hindi http://zalful.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indian-girl-porn-film-download.html
english video sxi http://deja-voodoophotos.com/u/2012/508/68946/1671_0/3626c/?url=https://www.dampxxx.com/too/trends-vids-isap-itil.html
xxx forced student http://ukspill.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/xxx-video-goba.html
redwap hard kore http://maketodaymeaningful.com/aviation/link.asp?snd=294&url=https://www.dampxxx.com/too/nyomi-banxxx-barry-scott.html
aparna dixit xxx http://smithfieldrollingstoneresponse.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/db-sixe-video-hd-gonz.html
sex amarika live http://brazzares.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/cop-pakistani-farting.html
miho ichiki latex http://thriftycarsalesreview.com/GetAuthCookie?returnUrl=https://www.dampxxx.com/too/mdiam-sxe-bibeo.html
sex jabardasti group http://forumetp.org/goto.php?s=https://www.dampxxx.com/too/keerty-sureesha-xxx.html
temari nackt cosplay http://holster-guy.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-bulu-bulu-x.html
watching daughter squirt
Joycejoigh 2022/06/16(02:15)
55 sex xxx http://bodyspower.com/wp-content/themes/begin44/inc/go.php?url=https://video-porno-blog.com/porn+movs+movs+instruction+secretary+pregnant.html
stem xxx vidio http://alphabio.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxx+sex+desi+dog.html
xxx photoskajal bollywood http://www.gourji.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+hot+sxeee.html
hd hindi xmovies https://pmzoeteman.nl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+odia+blue+sexy+film.html
xxx hindi legbej http://walk-view.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+banana+bus+wife+swap.html
new gral xxx http://moskeram.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bangla+best+sd+xx.html
bengali frer porn.com http://nprstorycorps.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+natural+tits+office+asslick.html
indian big assfuck http://sushi-dmitrov.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxxxxxxxxxxxcccc.html
xxx movi girl http://zipboon.com/out.php?goto=https://video-porno-blog.com/porn+tamil.html?p=2
fake taxi hardcore http://bionissim.com/wp-content/redirect.php?type=website&id=352113&site=https://video-porno-blog.com/porn+honeymoon.html
romantic sexy.com hd http://scottborison.com/away?to=https://video-porno-blog.com/porn+kolkata+chuda+chudi+bf+video.html
zee anmol porn http://rusonix.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+sloppy+deepthroat.html
gunda rape sex http://banburyunited.co.uk/redirect/go?to=https://video-porno-blog.com/porn+fauji+wali+bf+xx.html
hd ingland porant http://sandpointwatercraftrentals.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+riding.html
mallu picnic fuck http://mebel-pro.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+एमएमएस.html
mp 3xxx xxx http://solidprint.net/links.php?to=https://video-porno-blog.com/porn+iraq+isis+syria.html
romantic chinese sex http://easydefi.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+college.html
xxx cut up http://setupfire.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+nenu+sailaja+xxx.html
sunilean sex video http://riverainca.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hot+arab+girl.html?p=2
age girl xxx http://thevisitdirectory.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+in+indian.html
lea elui nude
JocelynZom 2022/06/16(01:33)
pune xxx video http://siberina.shop/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/vids%20shanti%20blue%20film.html
hindi xxx video0com http://vedzen.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.desipornforum.com/hot/toys%20solo%20bukkake.html
xx video university http://mymachinery.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desi%20village%20bhabhi%20sex%20jangal%20me.html?p=2
monica qwe porn http://oesjax.biz/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/barse%20sex.html?p=2
musli sex vedios http://stacyhamilton.com/aklick.php?id=529&siteurl=https://www.desipornforum.com/hot/mom%20anal%20sex%20phone%20nerdy.html
porn sexy vf http://crm.elitesochi.com/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/bengali%20sex%20hot%20vabi%20chud%20mujhe%20chud.html
vabi xxxxxxxxx video2019 http://bluedragonhosting.com/Click.aspx?url=https://www.desipornforum.com/hot/ari%20lopez%20all%20porn%20videos.html
sikkim aunty fuck http://digitalmarketerworld.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20vids%20madasin.html
wwww.xxxx new video.com http://www.perm.rukodelie.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/desi%20bur%20ki%20chudai%20video%20sex.html
sex marathi videoСЂСџС›Т‘ http://africaa-z.co.uk/wp-content/plugins/topcsstools/redir.php?u=url
norse porn video http://centrecharliechaplin.com/redirect/?redirectTo=https://www.desipornforum.com/hot/kar%20mein%20sex.html
office monster busty http://bryryarc.rf.gd/wp-content/themes/prostore/go.php?https://www.desipornforum.com/hot/massage%20parka%20or.html
xxx sexy indoya http://vivienne-consultant.com/get.php?s=https://www.desipornforum.com/hot/kerala%20school%20girl%20malayalam.html
olyria roy xxx.com http://thesimplyawesome.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/keralanewsexvedio.html
jav virgin video http://centrecharliechaplin.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.desipornforum.com/hot/naika%20rachana%20benarji%20xxx%20video.html
beach par xxx http://www.gorod99.com/bitrix/rk.php?goto=https://www.desipornforum.com/hot/hot%20xxvldo.html
asian sex daily http://orgtechnika.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/indian%20mms%20vidio.html
www.red wap beathrooms.com http://betreuungsassistent.info/?outlink=https://www.desipornforum.com/hot/viebos.html
www xnxx 2019.c.com http://tula.moskeram.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/friend%20grandpa%20chinese.html
porn hd kingreality http://carmeloroman.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.desipornforum.com/hot/trends%20vdieosxxxx.html
sister true love.com
KyleNaw 2022/06/16(01:32)
lolites porn teen http://ksnonline.org/redirect.php?link=https://www.pornous.net/db/gangbang.html
foto memek gendut http://ubipe.com/440/sa/redirect.php?url=https://www.pornous.net/db/cbt_gyno_exam_chained.html
xxx xxx xxxe http://brandnewmi.com/get.php?go=https://www.pornous.net/db/movs_vids_porn_hd_free_xxx_gum_4k.html
बीएफ सनी लियोन http://mylegalcoverage.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/new_indian.html
udaipur ki sexy http://widewebit.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_videos_videos_blackmailing_mom_porn.html
www.poan video com http://www.go-ride.ru/bitrix/rk.php?goto=https://www.pornous.net/db/urethra_teen_anal_sex_lifeguard.html
mia kahlifa xxx http://finestroyalty.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/papumobi.html
xxx pind videos http://for-homes.ru/bitrix/rk.php?goto=https://www.pornous.net/db/movs_movs_movs_movs_movs_shabba_shabba_shabbarey.html
grand paa pusse http://friendlyoffice.com.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.pornous.net/db/lahen_live_sex_hotel.html
mom japanese fucking http://samriddhiyog.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_vids_vids_vids_bd_mss_xxxx.html
force kiss pussy http://df2.eu/?app=WordpressEmbedForm&url=https://www.pornous.net/db/db_www_xncc.html
full porn muavis http://zekophotography.com/jump.php?to=https://www.pornous.net/db/gokkun_humiliation_clit.html?p=2
moms porno 3gp http://exfatchicks.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/jobaxx.html
office japanese porn http://thespecialsomeone.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/antay_xxx_video.html?p=2
first girl fucking http://lbpound.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_strap_on_wife_in_homemade.html
hindi porn hd http://triz.or.kr/scripts/jumparound.cgi?goto=https://www.pornous.net/db/doggystyle_cash_vip_room.html
sonika xxx video http://foroshomde.com/acontent/click?target=https://www.pornous.net/db/meyeder_gudol.html
indian teen foreplay http://delmazo.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/balaus.html
xxx mms 4k http://mm1zu.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/vids_vids_hot_xxxinden_porn.html
puja hegdhe xnxx http://admbelgor.ru/bitrix/rk.php?goto=https://www.pornous.net/db/movs_trends_maluuxxx.html
porn leah botti
Isabellacow 2022/06/15(23:45)
video squirting japanese http://steklopaket17.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ-चुदाई.html
sexy xxxx blood http://korurs.pl/site/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.org/too/buttplug-funny-messy-facials.html
hardcore mp4 throated.com http://santamariagreenhills.com/ra.asp?url=https://www.dampxxx.org/too/cxc-xxxtentacion.html
sanny.leone.ki bf xnxx http://sinara-development.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/england-ka-x-video.html
www youporn xxx http://na.buhgalteria.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/big-cock.html?p=2
95 wap com http://mail.stroit.by/bitrix/rk.php?goto=https://www.dampxxx.org/too/xxnxhoat.html
nipple kiss sex http://armsnab.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/lollipop-punk-tease.html
neru baiwa xxx http://cinebrasil.tv/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dampxxx.org/too/db-encouragement-3some-armpit.html
sexy video hot http://interitcorp.com/redirect.php?li=287&R=%20https://www.dampxxx.org/too/vids-vids-odisxe.html
eye blind pornktube.porn http://rybalov.com.ua/bitrix/rk.php?goto=https://www.dampxxx.org/too/db-xax-satra.html
tushy big ass http://intonamibia.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dampxxx.org/too/movs-db-negro-sekss-ganas.html?p=2
bag hd xideo.com http://krasnoyarsk.prostitutki-red.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/hentai-monster.html
real estate pornvideo http://bakeryportal.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/desyledy-videos.html
porn opan sex http://1000-metrov.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-beaver-skirt-gay-teen.html
xxx.corian anal swx http://infnityqs.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vegetable-german-anal-sex-fishnet.html
old lady teacher http://jbbar.or.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.dampxxx.org/too/bad-shear-mom-sex-xxx.html
sadi xxx hq http://usa-china.info/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/arpita-fuck.html
xvidio 1st time http://buyironchi.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/frist-time-sex-movie.html
chyotali xx video http://intellazone.com/myads/click.php?banner_id=316&banner_url=https://www.dampxxx.org/too/hot-xnx-video-odia-voice-talking.html?p=2
rajwap com 4k http://oniontube.com/logout.jsp?returnurl=https://www.dampxxx.org/too/anal-squirt-italian-mom-cheating-wife.html
www drkogyi com
JesseBob 2022/06/15(22:42)
xx sex liplop http://nartec.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_malayalam_pornvedios
а®Єа®ћ а®ља®ѕа®Єа®ї sex http://tptp.cc/blog/wp-content/themes/delicate/gotourl.php?url=https://renklipornoo.net/too_fuck?p=2
pgi ke karname http://tasteofperuonline.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_condom
six video prova http://www.anjelu.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_indian_blowjob
saxi punjdei video http://830807.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mother_help_fixing_sex_video
xxx girls pussy http://mollis.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_bf_picture_sexy_nangi
xnxx japan train http://ezheartconsult.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_tiny_dick_fat_guy_serbian
brazzers party fuck http://cctvtrade.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_videos_videos_sexym
dog grlsu xxx http://tennissanjose.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://renklipornoo.net/too_3videos_sex
endian sex video http://cptdesigns.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hot_girls
video sex waria http://ofice-life.ru/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_chanda_video_buxara
repsex hard hd http://eddydelrio.com/go/?id=538&url=https://renklipornoo.net/too_domina
3d sexy hindi http://kimmayphotographer.nz/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://renklipornoo.net/too_dehati_sex_enjoy_video
kendra fuck bidio http://globmir.com/bitrix/rk.php?goto=https://renklipornoo.net/too_arabian_horse_woman_sex?p=2
roran xxx video http://daneshnews.com/eng/tofv?tourl=https://renklipornoo.net/too_groping_wet_t_shirt_forest
sunny bf videos http://deltawildlife.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://renklipornoo.net/too_xxn_desi
redwap stepmodher m http://spiritualrehab.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_db_db_dress_open_sex_tunni_tullu
beeg moom seex http://debelitans.com/redirect.php?network=tradetracker&campaignID=480&url=https://renklipornoo.net/too_db_xxxxxxx_sax_video
now sex video http://deafpravo.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_videos_xnxxxxcc
doctor brazil sexy http://ab-system.com/site/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_baikunthpur_sex_marchantia_sex
barzzes full hd
Katelynjep 2022/06/15(22:29)
www.sikwap moms lesbian.com http://godrej-serenity-natureplus.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20SLY%20maharashtra%20village%20mom%20sex%20with%20next%20door%20guy
cosplay tsunade sex http://thebeautyhaven.com/rank.cgi?mode=link&id=342&url=https://www.youpornhindi.com/to%209Dq%20sexy%20indian%20randi%20riding%20dick%20of%20fat%20guy
pronky sex videos http://serf.pp.ua/link.php?to=https://www.youpornhindi.com/movs%20india%20summer
visen family sex http://spellboundstories.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20RAy%20indian%20porn%20mms%20clip%20of%20desi%20giirl%20fucked%20doggy%20style%20by%20neighbor
choda chudi dekha https://www.google.gm/url?q=https://www.youpornhindi.com/movs%20vidya%20balan%20ki%20chut
tamil sex vide9s http://tendesigndays.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20CuP%20desi%20homemade%20group%20sex%20video%20with%20one%20hot%20aunty
forced orgasm mature http://www.mohamed-amersi.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20FYV%20indian%20wife%20hot%20pussy%20doggy%20fucked%20by%20her%20hubby%20boss
3gp किंग इंडियन http://pinpay.su/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.youpornhindi.com/to%20Pxj%20desisex%20mms%20naughty%20bhabhi%20with%20neighbour
download video x-hamster http://littleluk.com/api/go?url=https://www.youpornhindi.com/to%20y3A%20hot%20look%20desi%20clg%20girl%20showing%20her%20boobs%20on%20video%20call%20new%20leaked%20mms
sex video lambadi http://smithandsonlaw.com/view/log/redirect/index.cgi?url=https://www.youpornhindi.com/to%20E8P%20horny%20desi%20mom%20impresses%20with%20immense%20xxx%20boobs%20during%20webcam%20show
b.f new xxx http://cocapress.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.youpornhindi.com/to%20w4o%20india%20summer%20skinny%20sexy%20milf
hd free proun http://styleyourcurlswithconfidence.com/scripts/jumparound.cgi?goto=https://www.youpornhindi.com/to%20RhRY%20sexy%20punjabi%20blowjob%20and%20anal%20fucking
xxx animals bbw http://datanumbers.com/special/link.php?url=https://www.youpornhindi.com/to%2093R%20hot%20randi%20from%20delhi%20enjoying%20threesome%20sex%20with%20clients
sexy video khatarnak http://javascriptzen.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20RZwX%20indian%20hot%20assame%20girl%20showing
tarjan anemal xxx http://eritreaembindia.com/cgi/axs/ax.pl?https://www.youpornhindi.com/movs%20video
indiana blue film http://dolmarugs.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20SI5%20beautiful%20delhi%20girl%20shows%20her%20body%20during%20masturbation
19 porn video http://xinyef.com/linkclickcounts.cfm?linksId=5732&url=https://www.youpornhindi.com/to%20iA%20creampie%20huge%20cum%20indian%20bustard
sharon mitchell anal http://northbuffalocc.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%207gN%20big%20boobs%20friend%20wife%20hotel%20sex%20with%20new%20lover
xxx dow vadio http://atleticograu.com/gotoURL.asp?url=https://www.youpornhindi.com/movs%20indiainxxx%20video%20hd
pathan xxx vdeo http://moscnc.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20gWA%20indian%20lesbian%20sucks%20her%20lover%208217%20s%20hairy%20pussy
sharsh shax garl
Ireaarove 2022/06/15(20:51)
fish fuck teen http://slabmole.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/prononxxx/
xxx video hdnew http://youfeeder.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/bhabi-ko-blackmail-karke/
xxx dehati wamen http://coloringpagessheets.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xxvidio/
aps xxx vìdeo http://webmail.bcentr.by/bitrix/redirect.php?goto=https://pornnporn.com/to/pussypump-thai-caught-masturbating/
xxx hd hopital http://rogdestsp.ru/bitrix/rk.php?goto=https://pornnporn.com/to/dise-49/
vijay x video http://bjhxwz.com/wp-content/themes/delicate/gotourl.php?url=https://pornnporn.com/to/andhra-sex/
porn village outdoor http://med.oniko.info/bitrix/rk.php?goto=https://pornnporn.com/to/hot-samantha-blue-films/
england sex girls http://ownportfolio.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pornnporn.com/to/dick-gynecologist-femdom-pov/?p=2
chaitali roy xx http://sinix.co.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/sexy-flucking-video/
download vorno gratis http://htintra.no/cgi-bin/atc/out.cgi?id=164&u=https://pornnporn.com/to/videos-phim-sex-lennox-luxe/
sunny leone xxxxxxx http://xn--e1abcgakjmf3afc5c8g.xn--p1ai/bitrix/rk.php?goto=https://pornnporn.com/to/videos-brutal-skank-jav/
malish malish fucking http://www.google.com.au/url?q=https://pornnporn.com/to/desi-sex-videos/?p=2
jav porn pregnant http://699999.net/blog/wp-content/themes/planer/go.php?https://pornnporn.com/to/indian-free-porn/
sex hd rumans http://prishashetty.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/desi-papasex/
sex maza com http://wiki.ozersk.ru/bitrix/rk.php?goto=https://pornnporn.com/to/18yo/
baby juwel sex http://depv.de/click.php?bannerid=56&zoneid=10&source=&dest=https://pornnporn.com/to/xxx-yoga-sex-video/
sex with thirunagai http://printoff.by/bitrix/redirect.php?goto=https://pornnporn.com/to/desi-sex-xxxx-xnxxx/
americana sexy videos http://midcoreboot.com/go.php?url=https://pornnporn.com/to/rough-cbt-gymnast/
89.com hot video http://solid.ru/bitrix/rk.php?goto=https://pornnporn.com/to/trends-bafvedo/
janvr ledj sexx http://cipconnection.us/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-vids-bosy-sex-video/
father porn vidio
LaurenVen 2022/06/15(20:17)
www desi biyp http://zcjsw.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dalporn.com/video-aKU-busty-indian-girl-shows-big-boobs-and-dark-nipples
saksi porn vidio http://air-foron.com/out.php?goto=https://www.dalporn.com/video-7BV-kannada-hostel-girls-showing-hot-boobs
full video bokep http://minevps.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dalporn.com/db-student-oops-chubby-amateur
पहाड़ी xxx videos http://antidepressivemedicines.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-YEz-girl-from-indian-sex-country-exposes-her-xxx-boobies-and-rubs-sex-muff
xxx xyz hindi http://upmo.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-5GP-foreign-petite-slut-cheats-on-boyfriend-with-a-bbc
gagal sex com http://ihuf.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-tracy-lopez-sexy-video-xxx
masalaclip video desi http://linerules.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-DUY-show-her-your-massage-skills-make-her-relax
ishvarya xxx videos http://peakdistrictlatestoffers.co.uk/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dalporn.com/video-TGv-mature-indian-housewife-homemade-sex-part-1-more-allhomemadepornvideo-com
xxx chne vdo http://tr.alsibo.com/bitrix/redirect.php?goto=https://www.dalporn.com/video-BB1-horny-bhabhi-gets-her-tight-pussy-fingered-and-fucked
aarvi sagar xxx http://dennyobrien.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-9tX-desi-indian-teen-homemade-porn-video-goes-live
tamil ool ponnu http://med-np.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-C7t-lovely-akira-tango-live
xxx bigs pines http://balikesirbarosu.org.tr/show.link.php?url=https://www.dalporn.com/video-ANFK-sheela-aunty-hot-dance-and-hardcore-sex-with-desi-teen-lover-hot-sex
porn nurse bobbs http://interitcorp.com/bots/chat?url=https://www.dalporn.com/db-sexy-diva-aleta-fuck-video-all
3gp sex v http://virtualvisacards.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-rlj-birmingham-pakistani-big-boobs-milf-musterbet-with-huge-dildo
miakalifa xxx mp4 http://sbdi.co.kr/log/link.asp?tid=web_log&adid=57&url=https://www.dalporn.com/video-0Od-punjabi-aunty-showing-off-her-big-butt
3gp king animals http://paritet-millenium.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-Dg-busty-cheating-indian-auntie-exposes-boobs-for-lover
agha khani sex http://stampsnl.com/site/wp-content/themes/prostore/go.php?https://www.dalporn.com/video-AXvl-nice-body-love-seeing-her-get-hard-fuckedmm
pron panu bf http://lfdes.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://www.dalporn.com/video-pv6-big-boobed-indian-girl-bounce-on-her-bf-s-hard-cock
xxx sks com http://online64.fr/php/download.php?q=61lvqmkMd&e=https://www.dalporn.com/video-4g-audition-for-porn-movie-8211-nude-bath
sunny liyan xnxxhd http://shenlanphoto.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.dalporn.com/video-A2rN-sexy-south-indian-whore-hardcore-sex-video
xxx srilekha mitra
IanVom 2022/06/15(19:54)
video sek donlod http://kafe-ararat.ru/bitrix/redirect.php?goto=https://porndor.net/recent-piano-oldy-husband
abella gang rape http://sunlutang.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://porndor.net/recent-anal-toying-double-penetration-park-sex
hollywoodsex movie hindi http://iwehosting.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-www-sxe-code-c
hijra xxx movies http://huayijiaoyuedu.com/cgi-bin/jump.cgi?https://porndor.net/recent-sunliyan
samll boy porn http://enisey.dev5.web-format.net/bitrix/redirect.php?goto=https://porndor.net/recent-odia-sexvideo
choti gral xxx http://bjsyjzlw.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://porndor.net/recent-boyfriend-japanese-mom-amateur-teen
japanes sex diary http://online64.fr/cgi-bin/a2/out.cgi?id=24&l=top&u=https://porndor.net/recent-sex-massagel-loosboobs
raps ex videodownload http://stellanekman.com/includes/statsaver.php?type=kt&id=8517&url=https://porndor.net/recent-videos-rough-anal-sex-lucky-kinky
local facking video http://dvicompliance.org/__media__/js/netsoltrademark.php?d=porndor.net/recent-xxx-video-sote-hau
preity zinta sex.com http://keysferry.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-www-sex-vidos-danic-clbe
sex vedios u9porn http://ohv.se/wp-content/plugins/topcsstools/redir.php?u=https://porndor.net/recent-nurse-tease-mega-tits
xxx delay sex http://sihieron.com/site/wp-content/themes/delicate/gotourl.php?url=https://porndor.net/recent-xxxjagali
xxx sex obl http://vetables.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-trends-trends-vids-xxx-video-downlod-art?p=2
unblock xnxx india http://yurtnak.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-trends-videos-malar-sex-video
www.xxxx vidio com http://xsdev.ru/bitrix/redirect.php?goto=https://porndor.net/recent-masturbating?p=2
motu patlu videoxxx http://myrelationshipconcierge.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://porndor.net/recent-tamil-village-pundaikal-sex-photos
heroine jim sex http://propertyunderwriters.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porndor.net/recent-dogyxxx
bangladesh xxx saex http://belajarfotografi.com/setlocale?locale=es&redirect=https://porndor.net/recent-big-boobs-milk-mom-milkmaking
cum sex videos http://lefkim.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://porndor.net/recent-indiansxa
यूरोप सेक स http://arkansassodandturf.net/linkclickcounts.cfm?linksId=5732&url=https://porndor.net/recent-mask-fake-tits-tall
hd momteach vid
KathrynBoock 2022/06/15(19:44)
goja xxx com http://zamki.biz/bitrix/redirect.php?goto=https://www.dalporn.com/video-fr6-desi-indian-college-teen-girlfriend-sucking-cock
kajol ka sakse http://assessdirect.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-cgj-desi-mature-aunty-fingering-by-young-boy-and-aunty-squirt
xxnx videos in http://flow502.com/default.aspx?SSO_redirect=https://www.dalporn.com/video-ZEF-hidden-camera-video-of-the-unsuspecting-indian-taking-a-bath
sawariya roy xxx http://audicorcardiometrics.com/away.php?to=https://www.dalporn.com/video-4Kt-bhanji-ki-mama-se-garma-garam-punjabi-incest-xxx
babe planing fuck http://setupfire.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-A6lQ-pakistani-bhabhi-dewar-anal-sex-very-hot-clear-audio-in-urdu-hindi
arib xxx video http://imperiya-detstva.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-czech-in-public-cheating-wife-boots
xx yoga saxy http://letterpressalive.co.uk/special/link.php?url=https://www.dalporn.com/video-al8-sex-hardcore-act-with-big-dick-stud-banging-slut-milf-india-summer-vid-15
xxxx girl video http://anisomycin.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://www.dalporn.com/video-AXvX-desi-married-couple-new-leak-trying-to-make-her-cum
sex vidio gems http://webpack.fr/cgi-bin/sites/out.cgi?id=dominell&url=https://www.dalporn.com/video-ing-woman-shows-xxx-boobs-before-putting-a-sex-bra-on-in-front-of-desi-cam
amtour smart focking http://gorvodokanal.com/bitrix/rk.php?goto=https://www.dalporn.com/video-Mh3-desi-bbw-wife-fucked-while-husband-records-part-2
cherokee dass networth http://usadmebel.ru:443/bitrix/rk.php?goto=https://www.dalporn.com/db-pehli-baar-choot-mein-lauda-daal-te-hue-ki-video-phone
seel chudai xxx http://moodheal.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.dalporn.com/video-9Ni-dehati-mature-slut-shows-her-cum-filled-pussy
sixy xxxi video http://okso8.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dalporn.com/video-wZY-hot-desi-college-students-sex-caught-on-camera
masco sex video http://alpion.co.kr/guides/checkout/371?target=https://www.dalporn.com/video-LTq-horny-gf-fingering-pussy-video-taken-for-her-boyfriend
girls students masturbtions http://talelogistics.com/platform/?referer=https://www.dalporn.com/video-H13-super-hot-bhabhi-riding-her-husband-s-dick-videos-part-2
anemal xes video http://homelovers.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.dalporn.com/video-E7r-indian-wife-sucks-on-friends-balls-cuckold
free group xxxx http://mtnoaks.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-JsY-desi-girl-blowjob-and-fucking-in-outdoor-inside-car-with-talk
keran fisher sex http://allied-publishing.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-uCm-desi-couples-paid-video-2
टयुकंल शरमा xxx http://http://farhangisite.ir/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/video-ZWC-girl-from-india-decided-to-expose-boobs-and-muff-rubbing-her-xxx-button
xxxvideo hd deshi http://vingcloud.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AK1-desi-bhabi-kalpana-free-porn-video-of-pussy-exposing
japanese beeg video.
Lilycox 2022/06/15(18:28)
xzxx videos com http://fashionbyclaire-marie.co.uk/uk/redirect-to-site?client_id=258&url=https://www.xxxleap.com/porn+xxxbf+inden.html
alanah johnny videos http://barboza-me.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+little+girl+fucked.html
leigh felten blowjob http://ria-stk.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+fighting+mexican+bimbo.html?p=2
wap wap xxx. http://hydroturbulator.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+selfie+xnx+arabic.html
3xxxxxxxx video com http://www.nkj.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+pariyankamartin.html
baruch sexi com http://umbrellaholdings.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+beautysexxvideoaunty.html
panjabi maa xxx http://kovrov.academica.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+trends+x+xxviedo.html
xnxx pakistan poster http://tabulaprint.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+movs+trends+vids+sesi+sesi+xxxx+video.html
www.step mom com http://marketing.by/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+cock+riding.html?p=2
xx hd foking http://jayc.jumpropestudios.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+vids+locil+xx+vi.html
sexy 2013 sexy http://anzhelikahotel.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+celebrity+wanking+vip+room.html
sex back girl http://porntubehero.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.xxxleap.com/porn+pov+anal+sex+medieval+cleavage.html
कैटरीना बीएफ वीडियो http://moscowdentalclinic.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.xxxleap.com/porn+bangladeshi+hot+girl.html
watanabe satomi xxx.com http://mangcapquangfpt.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+xxx+bangla+badio+some.html
sanleone xxx docm http://steensels.net/wp/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+tgirl+lipstick+tricked.html
nainital sexy movie http://nurdun.com/out.php?go=https://www.xxxleap.com/porn+ebony+amateur+milf+anal+sex+waitress.html
xkx sex video http://actualpace.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xxxleap.com/porn+noori+video+bf+xxx+hot.html
टीना सेक स http://dsnative.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+indan+sex.html
xxx vidio 5mt http://reitsvip.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+30secend+xxx.html
gauon ka xxx http://100ho.shop/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.xxxleap.com/porn+double+anal+anal+compilation+toys.html
xxx porn sexes
JuanGrare 2022/06/15(17:51)
cams beeg com http://anythingaging.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/curvy.html
miakhalifa xxx videos http://orieco.com/blog/wp-content/themes/Attitude/go.php?https://www.dampxxx.com/too/movs-movs-vids-vids-andhra-sex-bf-aunty-andhra-sex-with-aunty.html
sexy muslim bp http://socialrugrats.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-trends-trends-kaski-kand.html
wwwxxx kajal bf http://maderoom.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-videos-nangi-bp-picture-video-dekhne-wali-nangi-bp-nangi-bp.html
sexi chut vidio http://babydecor.org/reroute.asp?cid=X26G7809332B9&url=https://www.dampxxx.com/too/romance-bedroom.html
desi faking vidio http://vagira.com/ra.asp?url=https://www.dampxxx.com/too/boor-ki-chodai.html
iswarya menon sex http://ferrum-n.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/dorm-egyptian-taxi.html
sexy foking gals http://wirelesswatch.info/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/japne-sxx.html
barasat hot sex http://astraidea.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/movs-soccer-feet-rectal-exam.html
xxx vidoes sex http://kidstart.co.uk/planning/publications/Publication_download.cfm?FilePath=https://www.dampxxx.com/too/horny.html
maharashtra first porn http://carbflex.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.dampxxx.com/too/wife-interracial-sex-cum-swapping-lace.html
xxx vedio muvis http://mosters3dxxx.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/kissing.html
pakistan park sex http://alma-mater.ru/logout.php?redirectUrl=https://www.dampxxx.com/too/rita-thakur.html
xxx sextalugu videos http://zeimu-wesp-it.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.com/too/yoyo-hotel.html
hindi sxe video http://waxdollar.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.dampxxx.com/too/xxx-video-nava.html
old ugly handjob https://uk.bizdirlib.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/mature-anal-sex-mom-pissing.html
indan scoolgals sax.com http://dandischool.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/bangla-xxn.html
xxxx videoСЂСџС›Т‘ com http://wicrisiscenter.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sexs-full-vedio.html
jabarjasti sex vidio http://congxinwl.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/muslim-school-girls-kissing-videos.html
dasi xxc vido http://gabrielflores.cl/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/movs-movs-movs-vids-vids-vids-malayalam-film-anari.html
xxx american people
JacobBub 2022/06/15(17:13)
brazzer mom videos http://inlakssolarmart.com/partner/go-magazine/?target=https://zbestporn.com/to/borma%20xxx.html
xxx sexdever romance http://superheromall.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/small%20garlic%20xxx%20com.html
khanshi sex movie http://arizonataxangels.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xxxssxx.html
fat desi aunty http://martinskГёtt.dk/blog/?wptouch_switch=mobile&redirect=https://zbestporn.com/to/xxx%20xxx%20sexy%20film%20sexy%20film.html
mahi xx video http://cparkerrobinson.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://zbestporn.com/to/videos%20mom%20pov%20milf%20in%20solo%20dating.html
xxx king sex http://kazan.bestballon.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/des%2052com.html
xxx bp live http://xn--80aejgqwcw.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20handjob%20cumshot%20cei%20bed%20sex.html
xxx slip mod http://613286.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/indian%20beutiful%20girlfriend%20fingring%20and%20fucking.html
sleeping mms porn http://freebbs.org/reroute.asp?cid=X26G7809332B9&url=https://zbestporn.com/to/mouthful%20vampire%20gaping%20hole.html
muslim aunty redwap http://giftsbyronald.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://zbestporn.com/to/xcxc%20video%20mp4.html
porn videos khaddama http://bionissim.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://zbestporn.com/to/nokal%20x%20xx%20video.html
mia khaliva sex http://tpg5g.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/dish52.html
rukmani sex video http://newyearsuperchargerevent.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20videos%20videos%20videos%20car%20french%20flasher.html?p=2
doraemon topic xxx http://sanyomassagechairs.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/japanese%20wife%20in%20law%20sex.html
amrapali bf xx http://old.kapelka.com/bitrix/redirect.php?goto=https://zbestporn.com/to/indian%20cuckold.html
jaipur x video http://3y11.com/forum/index.php?thememode=full;redirect=https://zbestporn.com/to/clear.html
xx videohd bif http://hispanicsportsmarketing.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/amma%20magana%20keydata.html?p=2
ling video sex http://baxterphysicianpartners.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/hot%20saree%20lover%20bong%20beauty.html
jermeme xxx 18 http://daneshnews.com/click/access?mcpId=defaultCoin&lk=https://zbestporn.com/to/medical%20clamp.html
badmasti sex.free download http://news.portal11.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20dant%20wali%20old%20ledi%20sex.html
shamli sex videos
Joycejoigh 2022/06/15(16:56)
www.new xxx videos.in http://profi-market.su/bitrix/rk.php?goto=https://video-porno-blog.com/porn+dilwale+sex+video.html
chudai bihar old http://consalting.group/bitrix/rk.php?goto=https://video-porno-blog.com/porn+butt+malaysian+uniform.html
xvideo download 3gp http://assocar.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+bitch.html
sex video onlaine http://fue.assetline.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+unshaved+big+cock+american.html
xxx dat.com.bf bideo http://webstatsportal.com/sso/logout.aspx?returnurl=https://video-porno-blog.com/porn+db+sexhot+18.html
sex laks vada http://daneshnews.com/engine/track.php?url=https://video-porno-blog.com/porn+mallu.html
xxx misar videos http://shapovaloff.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+pakistani+newsxxx.html
РїРѕСЂРЅРѕ shannell sweets http://con-med.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+desi+suhagrat+bf.html
rajwap sil pack http://parol123.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+keralapourn.html
haryana porn movi http://train2success.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+choda+chodi+wala+sexi.html
x videos 3dfuckin http://vodkaroom.ru/blog/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+milf+pov+scissoring+encouragement.html
download blue videos http://xn--80aedgb1aece4abyghjy2l.xn--p1ai/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+desi49+con.html
afghanistan pron video http://once-upon-atime.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+smalltits.html
xxix bf video http://readytechsolution.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+vids+sabina+sabu+nepali.html
sex bup be.com http://finejewelers.com/goto.php?u=https://video-porno-blog.com/porn+desi+43.html
japanese youngold xxnx http://huangfumi.net/search/link.aspx?id=3721119&q=https://video-porno-blog.com/porn+spicyhotsex.html
nastu slut used http://hotel-sube.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://video-porno-blog.com/porn+videos.html
www secy com http://agroswit.com.ua/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xzooporno.html
ledis xxx video http://998ufo.com/apps/authorize?redirect_uri=https://video-porno-blog.com/porn+teen+gangbang+defloration.html
sex video engalic http://eurekamusique.fr/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+boy+and+anti+xxx+video.html
dasy fooking vedio
LewisGuese 2022/06/15(16:40)
redwap brezer hd http://evolve-unlimited.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.pornous.net/db/wwww_xxxx_bof.html
sony charishta xxx http://ufa.bizfranch.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/shemale_in_solo_tugjob_retro.html
jolok pantatku darling http://kurumsalscript.com/Queue/Index?url=https://www.pornous.net/db/raf_indian_sex_film.html
watch x video http://renaissancequartet.com/goto.php?url=https://www.pornous.net/db/bollywood_hot_scenes.html
maya khalefa xnxx http://ram.medsef.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/naked_body_massage.html
alexa grace porno http://smbhou.online/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornous.net/db/yong_bebi_xnxx.html
hetei de mizukage http://awenjg.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.pornous.net/db/videos_friend_vegetable_happy_ending.html
xxx porn brazer http://bac91.de/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornous.net/db/videos_xxxxxxvideoindia.html
boudi xxx mms http://tekwebhosting.tk/go?https://www.pornous.net/db/db_uday_kiran.html
very good xxx http://ilsservicesgn.com/wp-content/plugins/topcsstools/redir.php?u=https://www.pornous.net/db/grammar_bf_film.html
dady mummy sex http://hoosierplaces.us/__media__/js/netsoltrademark.php?d=www.pornous.net/db/classy_silicone_tits_security_guard.html
first class fuck http://arkansassodandturf.net/11/out.cgi?id=seons32&url=https://www.pornous.net/db/vids_xxxxhindi_mp4.html
tight anal sex http://annieandclinton.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/indian_sisterforce.html
video film xxx http://onlayn.biz/777_includes/compteur_liens.php?url=https://www.pornous.net/db/hot_munthas_sex.html
calvo cabron xxx http://chargingdepot.com/go.php?url=https://www.pornous.net/db/facial_legs_pissing.html
sexey xxxnxnnx video http://kinerjamenteri.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/marathi.html?p=2
lucy की बीएफ http://silasworld.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornous.net/db/desi_real_fuck.html
bf indian muslim http://skamata.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/beegxxxhindi.html
doli ki chudai http://ip2524.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/old_man_transsexual_threesome.html
pourn video gmail.com http://panitz.name/redirect.php?goto=https://www.pornous.net/db/movs_indian_sexnxxx.html
jasmine james gangbang
Leahcrown 2022/06/15(13:01)
aunties xxx vedios http://maikesaier.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.fareporno.org/trends/indian%20threesome/
borwap japanese family http://ekaterinburg.cafebijoux.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20sexy%20video%20pb/
cuby xxx video http://christianmandl.at/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.fareporno.org/trends/bd%20gotindianporn/
danilo sex video http://annaanddylan.com/search/?mode=bn_ad&url=https://www.fareporno.org/trends/mumbai%20xxxii%20video/
mia khalifa pussy http://gemsincome.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/db%20centerfold%20german%20swinger%20workout/
sani liony xxx.com http://kfdcert.co/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/db%20boss%20story%20uniform/
sunilene sex movies http://esportes.co/_mobile/_redirect.php?redir=https://www.fareporno.org/trends/choda%20chodi%20bhai%20bon%20choda%20chodi/
mashin woman xxx http://24lifenews.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/b%20f%20dasi%20xxx/
mom sex jav http://marinabaotic.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/sttm/
america girl fuking. http://fitclubmh.cz/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.fareporno.org/trends/movs%20db%20erotic%20art%20missionary%20jizz/
jabarjastixxx video hd http://hotelharenda.com/contest/tests/hit_counter.asp?url=https://www.fareporno.org/trends/bengali%20sex/
saxy xxxwith mom http://basaeng.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20trends%20horn%20lily%20hindi/
barrel xxx vìdeo http://andorphine.kr/blog/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/latest%20sex%20scandals/
xxx vedio dwd http://dropshipamerica.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/gets%20fucked/?p=2
indian teacher chudai http://webpack.fr/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.fareporno.org/trends/desi%20cock/&companyId=9560
redwap sex atlit http://threelittles.com/engine/link.php?url=https://www.fareporno.org/trends/japanese%20anal%20sex%20black%20shemale%20fucks%20girl/
wwwxxx telugu movies http://16den.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/desi%20doctor%20mms%20video/
tamil rocker sex http://bintangbaru.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20indian%20muslim%20baap%20beti%20sex%20mms%20hindi%20real%20videos/
video sexi xxx http://gstockco.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/indian%20girls%20reshma%20salman/
beeg beauty pic http://zerobab.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/hd%20wife%20in%20homemade%20anal%20dp/
tiny japanese por
KayleeDap 2022/06/15(12:25)
naira nude pics http://cancer.co.uk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.fareporno.org/trends/pegging%20anal%20dp%20poker/?p=2
madrasi xx xx http://relicstripes.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/swallow%20compilation%20corset%20big%20pussy/
rape proun videos http://dunbararmored.us/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20sneha%20sex%20videos%20tamil/
julie 2 xxx http://camlyrhcp.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20trends%20maluuxxx/
sex big booty http://webpack.fr/new/link_click.php?link=14&redirect=https://www.fareporno.org/trends/breasts/
marie japanese porn http://frezy-plus.stroykat.com/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20vids%20standard%20school%20girl%20fuck/
hot xxx vidko http://omagate.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hot%20payal%20rajput%20xxnx/
पिक चर xxx http://maremar.md/u/21996/401/40407/1305_0/d565c/?url=https://www.fareporno.org/trends/sex%20video%20xx%203%20je/
appi ko choda http://ampouleled.com/t.aspx/subid/955049814/camid/1745159/?url=https://www.fareporno.org/trends/japanese%20teacher%20monster%20tits%20sport/
stepmom xxx aunty http://solidprint.net/eng/guestbook/go.php?url=https://www.fareporno.org/trends/desi%20behati%20enjoy%20sex%20vedio/
hot xxx vefio http://zerenle.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.fareporno.org/trends/army%20aunty%20sex/
sunny leone नंगी http://affiliatetraction.co.uk/site/wp-content/plugins/topcsstools/redir.php?u=https://www.fareporno.org/trends/indian%20viral%20video/
chori se chudae http://haewonrod.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.fareporno.org/trends/malayalam%20wwwxxx/
avd dnd pron http://artrix.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/blow%20job/?p=2
xxx movi 2020 http://private.vtb.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/extreme%20anal%20sex%20asian%20piercing/
memek crot lebat http://brightbead.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/surprise%20big%20ass%20russian%20mature/
sex with malaivasi http://www.mapilab.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/famous/?p=2
jacqueline xx xvideo http://images.google.com.sg/url?q=https://www.fareporno.org/trends/movs%20german%20threesome%20clown%20share/
sannyleya sex video http://juicetours.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://www.fareporno.org/trends/movs%20vids%20vids%20vids%20vids%20pretty%20freckled%20pizza/
easy porn download http://vtriallaw.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sindu%20sex/
alex chance breazzar
Kaitlynicerb 2022/06/15(12:19)
sex videio beti http://pachelma.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Q8F_hot_indian_college_couple_039_s_foreplay_actions.html
sexiet body xxx http://posaoioglasi.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porno-ultimum.com/vdz_hq1_paki_chick_takes_off_clothes_to_show_natural_tits_in_chudai_video.html
beeg and girls http://datosok.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_fQ5_hot_indian_amateur_having_sex.html
96 sex vidoes http://supermarket.am/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_cjL_stunning_exotic_arab_chick_gets_her_pussy_pleasured.html
beeg xnx mp4 http://shovdar.com/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_saE_ajay_mansi_sex_video.html
xxx sax napill http://acidneutralizer.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SW5y_newly_married_couple’s_full_romantic_sex_video_in_hindi_hard_fuck_chude_wali_girl_indian_porn_sex_desislimgirl_xvideo.html
90fps porn videos http://vibezrecordz.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Hhz_punjaban_gori_kudi_ki_chut_chudte_hue_antarvasna_xxx.html
porn high speed http://brasseriedes3provinces.be/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.porno-ultimum.com/vdz_NYm_indian_tribal_bhabhi_sex_with_her_husband_s_brother.html
3xx hot video http://cnevada.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-ultimum.com/vdz_qkZ_sexy_indian_bitch_caresses_her_sexy_body.html
risamurakami forced sex.com http://darksiderecords.de/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_PBr_big_ass_hot_indian_wife_riding_and_hard_fucked.html
japanese teen sexviseoa http://eleniseitis.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porno-ultimum.com/vdz_dCm_risky_public_outdoor_fucking_sex_with_stepmom_in_car.html
vumi sex video http://maranathan.com/blog/wp-content/themes/prostore/go.php?https://www.porno-ultimum.com/vids_asexxxx.html
www xxx.vidos.hd com http://bongo.kz/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.porno-ultimum.com/vdz_I7Y_old_indian_couple_fucking_secretly_record_by_neighbor_indianspyvideos_com.html
xxx.com school bus http://hdweiguan.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.porno-ultimum.com/vdz_fFX_desi_bhahi_first_time_trying_anal_fuck_with_clear_hindi.html
punjabi desi kand http://peterfreitag.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.porno-ultimum.com/vdz_Ifp_like_porn_star_a_horny_milf_love_to_perform_on_cam_video_14.html
xxx new vidos2017 http://secretgardenloveandhappiness.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_HUZ_tamil_sex_video_of_a_young_couple_having_sex_for_the_first_time_in_his_house.html
rasian hot sex http://smithandsonlaw.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.porno-ultimum.com/vdz_S5Wx_sexy_bengali_chick_loves_to_get_fucked_by_pervert_lover.html
xnxx com sexes http://benefitsandwork.co.uk/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.porno-ultimum.com/vdz_sAx_a_hot_desi_video.html
wwe garsls fucking http://surgicalhub.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Qaa_indian_footjob.html
bhutan fuck video http://liugong-rcs.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_M7b_big_titty_indian_pornstar_karishma_fucked_in_the_woods_hindi_audio_interview.html
mp4hd com xxxxxx
Isaacsig 2022/06/15(11:46)
khatrimazafull org xxx http://www148tv.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://pornobase.net/mv_fucking_cum_eating_amateur_lesbian/
www japane xvideos http://cambridgeshootingsupplies.ca/plugins/guestbook/go.php?url=https://pornobase.net/mv_blindfolded_oral_lesbian_interracial_sex/
sex विडिओ मराठी http://artdivisionlimited.us/__media__/js/netsoltrademark.php?d=pornobase.net/mv_rj_sex_video/
college sxe videos http://strip-manon.com/?goto=https://pornobase.net/mv_caught_masturbating_dorm_coed/
xxx hd forking http://timam.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornobase.net/mv_cock_riding/?p=2
desi moans sex http://voisup.com/?setlanguage=en&returnUrl=https://pornobase.net/mv_indian_full/
youpon iandin donlood http://hearthandfirepizza.org/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_videos_videos_db_trends_vids_weeding/
paksitan xnxx com http://ae-fellowship.com/email_location_track.php?eid=5593&role=mymall&to=https://pornobase.net/mv_videos_kajol_kaxx/
wwxxx 15 up http://jeffcookepdx.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pornobase.net/mv_tight_stranger_english/
brook wright porn http://energyindependency.us/__media__/js/netsoltrademark.php?d=pornobase.net/mv_gita_devi/
xasx video dawolod http://gamezoneusa.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_caught/
soniyo xx video http://peretok.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_trends_www_xxxxxxx_hd_bahla/
austsriliya pone videos http://gistar.ru/bitrix/rk.php?goto=https://pornobase.net/mv_bigo/
hot sexy vedyo http://thebudgettechie.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_sexy/?p=2
lamba land sex http://dneprcolor.com/bitrix/redirect.php?goto=https://pornobase.net/mv_tugjob_ebony_lesbian_punk/
sexey bur land http://dtktq.com/services/lfl_redirect.php?url=https://pornobase.net/mv_videos_madhubani_ke_lalten_patti_ki_sexy_video/
sex video 1000 http://bmac.in/site/languages/languageA/3?url=https://pornobase.net/mv_poor_girl_humiliation_nerdy/
xxxalison videos com http://iltrillodeldiavolo.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://pornobase.net/mv_db_bdsm_japanese_lesbian_underwear/
hot bf jabardasti http://lightaircn.com/cc/ccframe.php?path=https://pornobase.net/mv_hotel/
new xxnx doctor http://valentafarm.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_college_ladies_and_boys_xxx_hd_bf/
www moner xxx
LaurenVen 2022/06/15(11:13)
harsh xxx girl http://cleaningperfectionist.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-bZf-big-boobs-aunty-blowjobs
free porn vidio http://mvdemidov.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.dalporn.com/video-6DF-indian-young-girl-fuck-with-old-man
oldman xxx video.in http://semans.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-k03-beautiful-indian-wife-hardcore-sex
xx hot sxce http://okso8.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-kJh-get-caught-to-step-sister-while-watching-porn
xxx boys pathan http://interrail-service.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-vBG-newly-married-young-couples-free-porn-sex
zzz sexy girl http://centrecharliechaplin.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://www.dalporn.com/video-A6n9-amazing-hot-sex-with-wife-sister-her-pussy-was-so-wet-with-clear-hindi-audio
4m new redwap http://ksnonline.org/RigorSardonicous/guestbook/go.php?url=https://www.dalporn.com/video-DM9-aunty-in-saree-playing
nx videos hd http://enginerkiner.org/link/619-1112492/?link=https://www.dalporn.com/video-DBi-indian-couple-making-love-licking-pussy-hardcore-porn
wwe sex lana http://kewapas.com/link.asp?url=https://www.dalporn.com/video-fbH-sexy-bhabhi-shilpa-cleaning-pussy-in-shower
xmaster 4k videos http://american-vacations.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-86v-thai-desi-indian-massage-handjob-with-cum-2
ऐनीमल बाय इडियनxxx http://sxmvaca.com/wp-content/themes/evidens-dark/redir.php?u=https://www.dalporn.com/video-hfF-desi-gf-blowjob-telegram-id-topindianvideos-search-follow
blue bf takatak http://klarapousette.com/scripts/adredir.asp?url=https://www.dalporn.com/video-Bf1-sexy-desi-sitting-on-hubby-s-cock-like-reverse-cowgirl-and-fuck
xxx dh porm http://www.intellecttrade.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-ANDu-ever-best-fucking-friend-apos-s-big-ass-aunty-for-got-pregnant
xn 2018 bp http://ww.xn--80afhpoahcbjlch1a1d7d.xn--p1ai/bitrix/redirect.php?goto=https://www.dalporn.com/video-iUR-desi-hot-bhsbhi-bathing-vdo-2
telugu movie aunties.sex http://gmgvr.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.dalporn.com/video-jPw-desi-gf-showing-her-ass
yaga kannad sex http://bjsyjzlw.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dalporn.com/video-9kc-desi-cheating-wife-sucking-dick-of-her-bf-in-public
sex full matches http://novotnatereza.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dalporn.com/video-3UX-desi-big-boobs-aunty-on-cam-chat-showing-her-big-boobs
kinnera hot sex http://finejewelers.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://www.dalporn.com/video-A2PM-teen-tricked-into-getting-naked-for-personal-trainer-and-sucking-his-cock
jawa porn mobile http://betlova.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-4M3-desi-sex-video-of-a-horny-couple-enjoying-a-nice-home-sex-session
porn video herd http://offercollector.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dalporn.com/video-aR-desi-sexy-sister-fucked-hard-by-cousin
very sixy girl
KathrynBoock 2022/06/15(10:37)
blacked 4k hd http://coponet.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-iZ3-lovely-desi-teen-installs-camera-and-records-xxx-solo-show-in-shower
japanese xxc video http://myinfo-update.com/adlandredir.aspx?returnurl=https://www.dalporn.com/video-yYD-indian-topless-female
sex female xxx http://belocalnow.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-IBj-desi-girl-stripping-cloths-fingering-her-pussy-hot-video
teen public gangbang http://hackinggamesfree.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/db-clothed-pissing-lipstick-lesbian-pissing
indian bad wab http://discontfoto.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-2fQ-hot-mumbai-girls-engaged-with-foreigner-37
beautiful sex swap http://hostingstrike.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/video-0SA-i-licked-indian-sister-039-s-pussy-while-she-phoned-with-mom
mindfresh sex video http://midamericanenergycompany.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-N0x-mature-haryana-aunty-madhu-8217-s-dildo-masturbation
video jpng hot http://cryptogamingguide.com/logout?redirect=https://www.dalporn.com/db-czech-bikini-hotel
school madam xxx http://highlandertoyota.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-9xv-desi-village-aunty-recorded-her-pissing-vid
america naked video http://avrada.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-female-masturbation
sxy video downloading http://rentitalia.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-i7k-hot-sexy-busty-girl-online-nude-show-for-her-fans
japanese xhamster download http://xn----8sbab5aijwjpgmgo6etd4b.xn--p1ai/bitrix/redirect.php?goto=https://www.dalporn.com/video-H5S-bengali-couple-fucking-mms-with-banglatalk
hindi hd xvid http://rvfd.minzdravrso.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-D5F-amateur-milf-big-cock-black-suspect-taken-on-a-rough-ride
कच ची xxx http://easyinstrumental.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-qe9-indian-guy-licking-delhi-girls-pussy-and-girl-loud-moaning
xxx kurtin hd http://italianroadshow.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-rJg-indian-girl-showing-her-nude
xxx mobile moves http://pyroevil.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dalporn.com/db-english-xx-video-local-bf
monika dee nude http://alma-mater.ru/scripts/adredir.asp?url=https://www.dalporn.com/video-XNd-bangladeshi-naughty-erotic-scenes
bokep perkosaan japan http://sjpaintballs.com/cgi/out.cgi?id=57&l=top_top&u=https://www.dalporn.com/video-IsW-teen-virgin-delhi-desi-girl-sucks-and-fuck-indian-boyfriend
vidio xxx moms http://dev.sharte.net/bitrix/redirect.php?goto=https://www.dalporn.com/video-6l2-mallu-sex-girl-sex-hot-porn-videos
online fsiblog com http://incense-india.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-1Eu-creampie-in-indian-pussy-over-long-weekend
snl porn doggystyle
Julianjag 2022/06/15(10:30)
ht video sex http://autorafuna.com/click?u=https://www.hindipornblog.com/mov-xiS-hindi-audio
xxvideo hinde com http://merletto-chocolate.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-db-cute-girl-fucked
dierkosa tapi ketagihan http://bs24.com.ua/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-E2i-jija-ji-ne-ghar-par-apni-kuwari-saali-ko-jor-se-chod-daala
xxxxxxxxx hd com http://meizhulian.com/redirect.php?u=https://www.hindipornblog.com/mov-YrH-desi-bhabhi-blowjob-with-devar-mms
xnxx sixevidos com http://dg-youlong.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.hindipornblog.com/vids-doggystyle-swallow-compilation-labia
kitnaps xxx video http://mobile.dagavia.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-Ese-horny-tanu-bhabhi-hardcore-sex-n-blowjob-2-videos-wid-dirty-hindi-audio
18yrar lafki chudai http://tatil7.com/rf/pg?pid=576&url=https://www.hindipornblog.com/mov-lOi-delhi-newly-wed-couples-leaked-honeymoon-sex-tape
वेरी हॉट वीडियो http://allecology.com/modules/links/redirect.php?url=https://www.hindipornblog.com/mov-t0k-desi-bbw-wife-039-s-pussy-fingering-and-boob-pressing
xxx car slpeeping http://polovinsp.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-R29-desi-village-couple-fingering-in-bathroom-selfie-cam-video
download xnxx vidios http://latamangeskar.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.hindipornblog.com/mov-X5p-hot-real-indian-porn-movie-9
wwww dxxx vom http://fastoo.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-t3U-three-some-hardcore-and-nerdy-teen-chum-xxx-no-money-no-prob
xxx.com मुस लिम http://camtipster.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-be-xxxii-vidu
visit pronhub3 com http://browseforacause.com/click/access?mcpId=defaultCoin&lk=https://www.hindipornblog.com/mov-uzf-she-likes-to-swallow-cum-compilation-punish-my-nineteen
korean 18 video http://avexp.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-jqU-cute-desi-girl-malish-hard-cock
deep core sex http://urbanicahomes.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.hindipornblog.com/vids-n-america-xxx
www xxxxxxxtamil com http://sandhams.com/Queue/Index?url=https://www.hindipornblog.com/mov-TGy-new-desi-sleeping-own-sister
wwwxsxx com video http://realmebel.pro/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-9DV-bhabhi-hot-fuck-wid-hindi-audio
nogoan sex video http://bundangye.com/default.aspx?SSO_redirect=https://www.hindipornblog.com/mov-c5M-free-indian-home-sex-of-nasik-aunty-with-young-neighbor
bf move sex http://kreacions.com/redirect.php?https://www.hindipornblog.com/mov-sHA-northindian-girl-to-be-undressed-and-expose-her-nudely-by-bf
indian vellegxxx com http://claude.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-db-jona-xxx-video-hd
xxxx bf x
IanVom 2022/06/15(09:59)
priya ria xxx http://maps.google.com.kw/url?q=https://porndor.net/recent-videos-hot-tits
hot.girl sexy xxx http://metallbau-kaiser.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://porndor.net/recent-jinga-lala-sexy
yuri honma video http://nesksar.ru/bitrix/redirect.php?goto=https://porndor.net/recent-trends-xxxxcgf
hamil mp4 hot http://wongwienyai.com/redirect?s=https://porndor.net/recent-cum-brushing-mature-handjob-tongue
bpxxxx catooon vidio http://babybettingpool.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porndor.net/recent-videos-nuru-massage-barebacking-indonesian
कार टून ben10xnxx http://margeluse.ro/RigorSardonicous/guestbook/go.php?url=https://porndor.net/recent-hot-bhavi-sex
english xxxx song http://bundangye.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://porndor.net/recent-brrazzer-sexy-girl-fullfuck-videos
doctor sex pacent http://109in.com/blog/wp-content/themes/Attitude/go.php?https://porndor.net/recent-brrazzer-sexy-girl-fullfuck-videos
downloand sex mom http://oughttoreadthis.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://porndor.net/recent-vila
dehati coleeg sexdowanlod http://jingsutong.com/get.php?u=https://porndor.net/recent-anal-sex-xxx-with-teacher?p=2
englis six xxx http://hotel-sube.com/wp-content/themes/evidens-dark/redir.php?u=https://porndor.net/recent-nice-booty
teen 77 porn http://rencontreslocales.eu/blog/wp-content/themes/twentythirteen/redirect.php?url=https://porndor.net/recent-xvidrocom
रेशमा फुल नेकेड http://computer-benutzer.de/wp/wp-content/plugins/butterkekse/redirector.php?url=https://porndor.net/recent-son-helps-and-fucked-his-horny-helpless-injured-mom-with-broken-leg
six xxx vidoes http://wongwienyai.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://porndor.net/recent-db-db-xxx-blue-video-sunny-leon-download
indian actress ducked http://www.cinimex.ru/bitrix/rk.php?goto=https://porndor.net/recent-nun-hungarian-enema
hot mom step http://daydepot.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://porndor.net/recent-gadmaro
hd bigbboobs xxx http://xn--80aa6afdsgs0f4a.xn--p1ai/bitrix/redirect.php?goto=https://porndor.net/recent-db-videos-xahmster?p=2
foreign sex xvxx http://regalvapor.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porndor.net/recent-video1
brrazess hard fuck https://maps.google.com.au/url?q=https://porndor.net/recent-alluring-3some-vaginal-cumshot?p=2
xxx sex thimal http://bluedragonhosting.com/plugins/guestbook/go.php?url=https://porndor.net/recent-videos-db-db-bend-over-japanese-femdom-repairman
xxx kandom wala
KatherinePef 2022/06/15(09:43)
hayat murat xx http://nordyne.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/husband_fucked/
xxxx.r fll hd.video.com http://buzzorologicover.com/site/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/vids_videos_xxxsop/
aki sasaki uncensored http://hadanskview.com/linkclickcounts.cfm?linksId=5732&url=https://mehrporn.com/tube/movs_desi_aunty_sexy_hindi_audio_full/
www school sexwap http://sportnapitki.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/red_lips_x_xxx_video/
sakal ka bf http://frozeninstant.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/fetish_aerobics_mature_in_solo/
xxx australian indian http://herbalhempcbd.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/big_biaporn/
bokep barat mobile http://hiettdevelopments.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/db_db_bade_bubs/
siquart by bbc http://seniorsharedhousing.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/open_bf_xxx_kriti/
faty sex vedio http://c-monday.com/bitrix/rk.php?goto=https://mehrporn.com/tube/breath_play_pretty_oops/
rajasthani xxx image http://lazingonasundayafternoon.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/videos_choda_chdi_sexx/
mad pyssy vagida http://scottfletcherlaw.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_tamil_school_girl_and_school_boy/
xxx bf video2019 http://nailracing.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bangla_anty_sex/
xvideos 66 rid http://electricandhybridivt.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://mehrporn.com/tube/beaver_vacation_cum_swallowing/
xxx suney lieon http://laserhothits.co.uk/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mehrporn.com/tube/newsix/
daseindan xexe vido http://queenofcatwalk.netfilm.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_movie_hyderabad/
indianhome made porn http://forex-deals.com/site/languages/languageA/3?url=https://mehrporn.com/tube/dare_mmf_trampling/
www sixy vidos http://lucialink.de/site/wp-content/uploads/email_purchase_mtiv.php?url=https://mehrporn.com/tube/indian_girls_fucked_by_uncle/
afercen xxx video http://fpc-n3ds.ca/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://mehrporn.com/tube/sex_blue_film_live/
hemed sex vds http://scassessor.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_movs_videos_movs_movs_movs_movs_movs_movs_seksi_vidiyo_bulu/
సెక సీ యోని http://wrightfashionapparel.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_db_tarak_mehta_ka_ooltah_chashmah_meka_anjali_bhaabhika_xxx_photo/
normal sex xxx
JuliaNap 2022/06/15(09:39)
choto bacha sex http://basecurrent.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.desipornforum.com/hot/mia%20khalifa%20hd%20porn%20video.html
lynda brynn sex http://anisomycin.com/redirect.php?property_id=27796&website=https://www.desipornforum.com/hot/hot%20vids%20pron%20vibeo%20com.html
uday chopra sex http://roxburghvillage.com.au/log/link.asp?tid=web_log&adid=57&url=https://www.desipornforum.com/hot/new%20hd%20x%20master.html
chanis mom redwep.com http://liposuctionsurgeonlosangeles.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.desipornforum.com/hot/deshi%20xxx%20prom.html?p=2
बर फ फइलल http://belgorod.molti-shop.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/movs%20mother%20im%20law.html
arabian xxx from http://www.slavery.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20kurukshetra%20university%20porn%20video.html
porn hot saree http://olg-oldenburg.de/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.desipornforum.com/hot/sexy%20border%20picture%20sexy%20border%20picture.html
mammy sex mp4 http://bayareasinginglessons.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20vids%20xnxnxnxnxcom.html
www anl sex http://vodada.com/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/hibdixxx.html
पॉर न मूवीज http://ilikeapp.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/tamil%20aunty%20nude%20sex%20videos.html
jabardasti bf nepali http://my228.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.desipornforum.com/hot/naughty%20titless%20sauna.html
hindi sexbideo hd http://fitclubmh.cz/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.desipornforum.com/hot/xxx%20saxe%20videos%20kpj5%20coma.html
sex fel hd http://buzznbudz.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20dancing.html
angelique dubois milf http://40mee.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/www%20indianforcesexvideo%20com.html
bokep romantis barat http://equitanafarms.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/anal%20casting%20gloryhole%20feet.html
sexx videeo hd http://modootronix.com/dir/rank.cgi?mode=link&id=375&url=https://www.desipornforum.com/hot/pani%20in%20the%20chut%20porn%20star%20video.html
amrican nagaty pronstar http://www.fermo.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/bangla%20sexy%20adult.html
somokami ladies xxx http://cakissime.com/redirect/course/122/336?destination=https://www.desipornforum.com/hot/pussy%20eating%20german%20dirty%20talk%20couple.html
jonnysen porn movies http://zohooki.ir/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.desipornforum.com/hot/auntie%20pussy.html
seay sex video http://simivalleylocksmith.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.desipornforum.com/hot/indian%20iti.html
xxxvdos hot hd
HughArift 2022/06/15(08:15)
सेकसी बुलु फिलम http://unik.link/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://clasporno.org/xxx/vids+sesexx
hot sexi sonileon http://21370sku.gtr.it-in.net/bitrix/redirect.php?goto=https://clasporno.org/xxx/female+orgasm+mistress+buttcam
ceramples sex com http://yousticker.com/link.php?goto=https://clasporno.org/xxx/muslim
mom jerk porn http://rzd-bonus.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/nange+nange+sexy+video+com
hd sixey vido http://norskbilgaranti.no/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://clasporno.org/xxx/model+israeli+farm
mera brest xxx http://one-win.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+desi+indian+homexxx
porn mp3 videos http://1004net.org/blog/wp-content/themes/evidens-dark/redir.php?u=https://clasporno.org/xxx/hindi+xesy+video
borjan xxx hd http://doglandofoundation.org/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://clasporno.org/xxx/hot+bengali+bf+open+3x
hidi sexx vdeo http://catnews.net/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://clasporno.org/xxx/sexy+xx+ma
www.xxxx hd videos http://aliexpress-shopping.gq/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/indian+girls
bf sexy v http://techguy.co.nz/wp/wp-content/themes/planer/go.php?https://clasporno.org/xxx/dirty+hindi+talk
dukan xxx video http://popovbox.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/indian+mom+madak+sex
xxx videos breezer http://chatmature.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/dogri+x+hd
sunny leon xnxxx http://landoflovings.com/cgi-lurker/jump.cgi?doc-url=https://clasporno.org/xxx/tamil+lesbien?p=3
best indian xxxkompoz http://peakdistrictlatestoffers.co.uk/redirect.php?go=https://clasporno.org/xxx/indianx+video
mallika khalifa sex.com http://images.google.com.lb/url?q=https://clasporno.org/xxx/trends+old+women+rep+boy+xxx?p=2
local secx video http://thriftycarsalesreview.com/wp/wp-content/themes/delicate/gotourl.php?url=https://clasporno.org/xxx/bihari+anty+fak
mom brazzers video http://passionbyher.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://clasporno.org/xxx/dehati+codai
bp hdxxx video http://systemsshare.com/away?to=https://clasporno.org/xxx/db+trends+dtd+latina+desi
nude sindhi video http://ijeanm.com/follow_outlink?url=https://clasporno.org/xxx/anal+dildo+busty+teen+dominican
xxx com vdoes
JocelynZom 2022/06/15(07:25)
adriana yaГ±ez xxx http://quarta-hunt.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xxcsex%20video.html
girls orasgam xxx http://penselen.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://www.desipornforum.com/hot/bhabhi%20sex.html
adrianne palicki nude http://cozycup.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/huge%20tits%20repairman%20tall.html
लियोन का बीएफ http://strip-manon.com/go.php?url=https://www.desipornforum.com/hot/muslimxxxvdeio.html
bokep indo cina http://recetas100.es/go.php?link=https://www.desipornforum.com/hot/chhttisgarhi%20sex%20xxx%20girl%20ambikapur%20nude%20girl%20sarguja.html
hot wep com http://nvkb.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/s3x%20xxx%20d3si.html
sexi sune leonny http://ulyanovsk.ru-vas.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/chhattisgarh%20school%20teacher%20ki%20chudai.html
व हिडिओ pron http://seogoal.fr/Home/Go/1093?tabloNo=6&link=https://www.desipornforum.com/hot/www%2099teen.html
redwad naruto hentai http://ufa.virbacavto.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/vids%20vids%20trends%20trends%20hot%20xxx%20sexy%20mms%20america.html?p=2
hd xxxxxnxxxx com http://madkemlogisticsinc.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20bp%20chodvana%20bp%20bp%20bp%20bp%20bp%20bp.html
xxx sex prant http://clickonlinesolutions.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.desipornforum.com/hot/bengladeshxxx.html
salina-alubb hot pic http://www.google.com.ph/url?q=https://www.desipornforum.com/hot/xxxxxxxxxxxxxxxx.html?p=2
hug cuck xxx http://giftsbyronald.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.desipornforum.com/hot/videos%20vids%20xvnvn.html
interracial korean porn http://nmih.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/paola%20torrente%20hd%20sex%20video.html
takla girl xxx http://bornovam.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.desipornforum.com/hot/kumari%20xx.html
turkestan hot fucking http://savaviking.ru/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/trends%20vids%20vids%20tata%20ac%20sex%20video.html
romantic fuck video http://symsm.com/event/page/count_download_time.php?url=https://www.desipornforum.com/hot/ramya%20aunty%20sex.html
hot mom duck. http://beevenspectrum.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/amateur%20homemade.html
bhojpuri video xxxx http://hzfxyy.com/cgi-bin/atx/out.cgi?s=65&u=https://www.desipornforum.com/hot/raj%20wap%20com%20bihari.html?p=3
sex japan java http://jxxzgzs.com/visit-site?id=25208&noJoin=1&sendURL=https://www.desipornforum.com/hot/shakkeela%20nud%20sex.html
videos bm redwap
JacobBub 2022/06/15(07:24)
ala pantyhose videos http://smartshop.store/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20kerala%20mallu%20college%20sex%20video%20odia.html
blazer sex videos http://buysecure.asia/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20videos%20videos%20hot%20mahesh%20bhatt%20rhea%20chakraborty.html
xxx bp chini http://hdmoviez.gq/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/mom%20jabardasti%20xxx.html
tommy gune xxx http://pirgazi.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://zbestporn.com/to/nice%20booty.html
सेक सी 2013 http://marshall.cymru/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://zbestporn.com/to/fat%20teen%20pigtail%20club.html
sxe xxx xxx http://kdcsozvezdie.ru/bitrix/rk.php?goto=https://zbestporn.com/to/shaved.html?p=2
xxx video amreca http://mememagazine.net/anuncios/salvarclique.html?idanuncio=23&link=https://zbestporn.com/to/videos%20xxx%20edag.html
xxx young dwonload http://sityonline.com/get.php?s=https://zbestporn.com/to/tamilauntisexvideo.html
annaelle rГ©unionnaise porn http://b3ee.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://zbestporn.com/to/cheating.html
xxx fulsexcy hd http://orderrealty.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://zbestporn.com/to/www%20xxx%20wankaz%20hd%20com.html
priyanka singh sex http://quatangphumy.com/wp-content/themes/planer/go.php?https://zbestporn.com/to/sex.html
punjabi kamwali video http://if3f3.com/urlesterno.asp?url=https://zbestporn.com/to/boobs%20sperm%20bunny.html?p=2
mistress sonia rox http://lastpoke.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/sexevideo.html
pakistan xnxnxn video.com http://xn----7sbballatlp2ae4axgemw2e2g.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/azimganj%20sex%20mms.html
rub xxx.com sex http://socialzyka.com/LangSwitch/switchLanguage/arabic?url=https://zbestporn.com/to/vids%20monika%20ki%20chudai.html
xxx balkamal boy http://albiteh.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20big%20nipples%20fake%20tits%20squirt%20compilation.html
hot mom pranvedeos http://chiponegraphics.com/click/access?mcpId=defaultCoin&lk=https://zbestporn.com/to/beeg%20xxx%20sex%20dol.html
raj vep india http://pantech.com/blog/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/db%20trends%20brutal%20foreplay.html
rapi sex prone.com http://agrokingdom.com/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/sssxxxxxxxxxxxxxx.html
xxx 420 sex.in http://bvaluation.ru/bitrix/rk.php?goto=https://zbestporn.com/to/db%20tamil%20aunty%20panty.html
sanny lioni xx
JesusCap 2022/06/15(05:37)
मारवाड़ी xxx photos http://ohesq.com/ccir/wp-content/themes/Grimag/go.php?https://www.dampxxx.com/too/stroking-changing-room-nude.html
xxx bus fucking http://zbesto.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.com/too/elsa-jean-riley-reid-prison.html
brazzasa hd video http://togor.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/avneet-kaur-nude.html
wepking xxx video http://hao783.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/sexy-by-mom.html
putri suyung sex http://mail.pech-berezka.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/sunny-leone-hot-xxxx-photo.html
new xxnx videoa http://sockmen.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.com/too/nympho-wtf-big-tits.html
pilladas torbe amber http://hansjan.com/engine/track.php?url=https://www.dampxxx.com/too/indian-army-viral-video.html
porn school 2019.hd.1080 http://instaraffle.com/site/wp-content/themes/Attitude/go.php?https://www.dampxxx.com/too/xxx-sex-callage-girl-videos.html
new varjin xxx http://microcrest.com/out?url=https://www.dampxxx.com/too/db-db-pine-richer-saxe.html
xxx 2o16 vide0 http://neurotours.com/users/authorize?return_url=https://www.dampxxx.com/too/dr-xxxxvobe.html
mia khlifa video http://annieandclinton.com/imglink/hits.php?id=32&url=https://www.dampxxx.com/too/college-sex.html
johny sin porn http://jackoway.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indiandesisex.html
japanese sex selingkuh http://hopposite.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/payxxx.html
xxx j j http://browseforacause.com/go?https://www.dampxxx.com/too/trends-trends-telugu-bhai-sex.html
xx bf telugu http://laptopworkstation.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.dampxxx.com/too/xxxx-sex-kathua-hd.html
saxxx vido saunnywe http://lipeck.mirmagnitov.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hindi-full-sexy-movie-hd-open.html?p=2
xxx videos madal http://himki.mavlad.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hahnemann.html
ttl heidy pino http://nastroim.computer/bitrix/rk.php?goto=https://www.dampxxx.com/too/vidmate-mein-bf-xxx.html
servent xxx video http://margeluse.ro/af/media?mode=2&url=https://www.dampxxx.com/too/hardcore-sex.html
rumas xxx hd http://okso8.com/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.dampxxx.com/too/anushka-bf-com.html
beg garl xxx
Josephineduh 2022/06/15(04:58)
pornvedio arabian gitl http://govenor.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/movs_movs_polasara_viral.html
kolkata lover sex http://rybalov.com.ua/bitrix/rk.php?goto=https://hindiyouporn.com/db/3gpkingk.html
bf foreigner sexy http://maps.google.ht/url?q=https://hindiyouporn.com/db/assamese_xxx_local_saxy_hot_video.html
porn police 69 http://bas-time.ml/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/clear_hindi_audio.html
dishonest sex japan http://technologycampaign.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://hindiyouporn.com/db/vids_sexxxx20.html
jongol kelaka xxxvideo http://998ufo.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindiyouporn.com/db/imo_video_call_sex_malayalam_and_hindi.html
indian hot mom http://shopaiueo.com/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/xxx_videos_rat_me_chup_chup_ke_sex.html
hindi fuck vdo http://mobikini.com/control/click.mod.php?id_envio=1557&email=email&url=https://hindiyouporn.com/db/college_girl_virtual_perfect.html
brazeers indian raped http://movie-chen.com/dir/dirinc/click.php?url=https://hindiyouporn.com/db/self_fisting_ugly_sofa_sex.html
www xxx pt http://xn--e1akbmnee.xn--p1ai/bitrix/redirect.php?goto=https://hindiyouporn.com/db/redwap_jav_hd_xxx_hot.html
xx bhojpuri bp https://maps.google.com.ng/url?q=https://hindiyouporn.com/db/sexy_video_khatarnak_choda_chodi_full_hd.html
xxx pron vedio http://globalitnetworks.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/movs_new_local_sexy_bf_videos.html
nude girls boobs http://buddhistisches-haus.de/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://hindiyouporn.com/db/kaja_sex.html
fast xxx vedios http://33fundfast.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hot_brezza_sex_com.html
pomo free video http://2exotic.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/videos_videos_saxy_vidio_dasi.html
honeymoon sex1 hour http://dixxip.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/video.html?p=2
xxx ckc kura http://olg-oldenburg.de/click/access?mcpId=defaultCoin&lk=https://hindiyouporn.com/db/japani_maa_bete_ki_chudai_film_new.html
x www video http://cryptocurrencyassetinvestor.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindiyouporn.com/db/hiudixxx.html?p=2
step momxxxvdo ডাউনলোড http://doubleyourhealth.com/3d-cad-models/iframe?return=https://hindiyouporn.com/db/fuck.html
xxx videos chines http://myinfo-update.com/logout?redirect=https://hindiyouporn.com/db/yersldhdxxx.html
Spiaca Wenus – Giorgione
Shaneesomb 2022/06/15(04:28)
[url=https://galeria-zdjec.com/madonna-z-dzieciatkiem-z-anna-i-johnem-leonardo-da-vinci/]Madonna z Dzieciatkiem z Anna i Johnem – Leonardo da Vinci[/url] - Dziewczyna przed lustrem – Pablo Picasso, Pejzaz z Chateau Over at Sunset – Vincent Van Gogh
nadia ali hd
Leonarspak 2022/06/15(03:35)
bang bros 1080p.com http://salatabladoflamenco.com.br/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.goodtastemovs.com/bd-vids-trends-trends-mahxxx.html
www xxvdos com http://serge-palumbo.fr/log/link.asp?tid=web_log&adid=57&url=https://www.goodtastemovs.com/bd-desicutcoiiage.html?p=2
dog xxx thamanna http://cabinet069.be/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-agra-sex.html
sex hard uman http://cotswoldsofmaine.com/wp-content/themes/begin44/inc/go.php?url=https://www.goodtastemovs.com/bd-hard.html
jasmine bhabhi com http://jaga.or.kr/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.goodtastemovs.com/bd-best-trends-xxxuov.html
download naughty xxx http://electronproject.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-mouns.html
xxx com pron http://theakumalian.com/site/wp-content/themes/Attitude/go.php?https://www.goodtastemovs.com/bd-compilation-bicycle-garter-belts.html
xxx bf movies http://starteskuvo.hu/black_history_links/link.asp?link_id=39&URL=https://www.goodtastemovs.com/bd-bangla-x-boy.html
xxx horny girl http://gvg.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-teenager.html
xxx hd 10plus http://xn--b1aajjjtht9b.xn--p1ai/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-vids-lesbian-asslick-nude-boobs.html
xxx 3gp indian http://playchan.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-kay-j-adult.html
telugu actors badwap http://www.aufrechnungbestellen6.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-style.html
xaxx hd vlow http://kimmayphotographer.nz/cgi-bin/atc/out.cgi?id=21&u=https://www.goodtastemovs.com/bd-bangladeshi-xxx-sax-bf-video.html?p=2
bokep meremas payudara https://maps.google.com.sv/url?q=https://www.goodtastemovs.com/bd-russian-mom-milf-lesbian-seduce.html
bokep lombok ntb http://ssangyong.major-auto.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-cum-cheating-wife-anime.html
sani lewani xxx http://nsiaj.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://www.goodtastemovs.com/bd-indian-film-actress-sex.html
x bebas com http://onsiteselfstorage.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-videos-vids-beach-spanked-hot-pants.html?p=2
xxx मारवाड ीसैकस http://kleencore.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-movs-movs-catfight-9-months-pregnant-clit.html
sex sedarah japan http://grageniaz.com/go.php?url=https://www.goodtastemovs.com/bd-chotoder-sex-sexy-video.html
xxx video royal http://zaratravels.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-jhatka.html
hollywood opensex movie
JesseBob 2022/06/15(03:17)
hd sex reep http://hoffix.de/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://renklipornoo.net/too_movs_movs_movs_movs_movs_movs_punishment_behind_the_scenes_vampire
teacher threesome porno http://haltec.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_trends_sexy_video_chennai
advanced school girls http://artroscopiya.mc21.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_bed_sex_librarian_small_cock
xxx sex com13. http://travelstumble.com/bc.php?linkext=https://renklipornoo.net/too_chut_ka_pani_nikala
bhojpuri xxbf hd http://altaimedtech.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_pov_blowjob_collar_monster_cock
silver xx video http://northamericanfishingchallenge.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_malayalam_pornvedios
xx sunny adult http://menstories.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_trends_porn_xxx_sex_video_ladki_ko_jabardasti_choda_force_crying
girls sex taple http://archwings.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sex_video_saugandh
new saina sex http://adamasttt.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_chut_land_ki_ladai
hindi hd bf.com http://exterior-latest.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hentai_tennis_hawt
dishapatani sex video http://wallcares.com/wp/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_xnxxmovies_com
x sex c6 http://rhfm.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_videos_school_gail_xnxx
sinhala sex school http://ledtvrepair.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://renklipornoo.net/too_movs_x_video_full_hd_khatarnak
xxx video nhd http://hosecrimping.com/wp/wp-content/themes/planer/go.php?https://renklipornoo.net/too_reverse_gangbang_gangbang_hard_fuck
ngentot laura beirelas http://hardstore.com.co/redirect.ashx?herstellerkatalog=produkt&url=https://renklipornoo.net/too_lokalsexs
indian vidio sex http://pubytube.com/bin/CountClicks.php?id=MysticAccess_m&url=https://renklipornoo.net/too_school_meyer_chudachudi
ШіЪ©Ші xxx 3031 http://zerobab.com/out.php?u=https://renklipornoo.net/too_sri_lanka_lesbian
shankara pron video http://jinbas.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://renklipornoo.net/too_bfxxx_moves
xxx film 3gp http://brulerconcepts.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_kalai_selvi_sex
gujrati mms new http://in10ce.nl/follow_outlink?url=https://renklipornoo.net/too_trends_vids_vids_pashto_sixe_video
family sex kannada
Isaiahantaf 2022/06/15(03:12)
tushy com xxxx http://freshnup.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/xxx%20com%20america%20old.html
xxx khalifГ vido http://stavsoien.no/out.cgi?id=00281&url=https://www.movsmo.net/vd/8jO/a%20real%20spicy%20treat%20for%20her%20lucky%20boyfriend.html
bieyanka moore video http://nieuwbouwcoach.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movsmo.net/vd/bdB/beautiful%20nri%20bengali%20girl%20nena%20self%20made%20nude%20masturbation%20video.html
bipi xxx vidoa http://77bcbc.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/GYe/tamil%20milkyboobs.html
sexmovie old mam http://xn--80aaoahvtbxo6dwf.xn--p1ai/bitrix/redirect.php?goto=https://www.movsmo.net/vd/S6T/teen%20village%20girl%20free%20porn%20sex%20with%20neighbor%20uncle.html
xxx sexy top http://psilocybinlawyer.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movsmo.net/vd/4dD/hardcore%20teenage%20indian%20gangbangs%20scene%202.html
www.3gp sex videos.com http://istria-trails.com/visit.php?linkType=2&linkValue=https://www.movsmo.net/vd/1ym/kamalini%20mukherjee%20deep%20cleavage%20show%20intentionally.html
सेकसी बिपी नंगी http://brokermeta.com/site/wp-content/themes/Grimag/go.php?https://www.movsmo.net/vd/mq9/neglected%20indian%20bengali%20bhabhi%20velamma%20sensual%20blowjob.html
teacher xxx shnilivn http://winteam.com.cn/BannerClic.asp?CampMail=N&CampId=19&url=https://www.movsmo.net/vd/Cuy/desi%20couples%20hard%20fucking.html
bf fack videos http://norma-t.ru/bitrix/rk.php?goto=https://www.movsmo.net/mv/kannada%20xxxns.html
kama aunty porn http://aplusschool.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/QSC8/beautiful%20desi%20girl%20rupali%20horny%20leaked%20videos%20series%20part%204.html
x masti com http://edit.novoe-vremya-tlt.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Wt6/indian%20college%20teen%20s%20naked%20dance%20in%20a%20private%20party.html
grade 10 sex.com http://mmc-law.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/ww%20assamese%20x%20video.html
vabe ki six http://novosibirsk.listogib.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/ab6/sweet%20desi%20hussy%20poses%20nude%20and%20xxx%20fingers%20her%20dripping%20vagina.html
linda coleguala arrecha http://training-management.ru/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movsmo.net/vd/b7f/indian%20teens%20lesbian.html
pooja ki bf http://ghsl.org/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.movsmo.net/mv/indian%20teen.html
marina vlady nue http://www.google.nu/url?q=https://www.movsmo.net/vd/Cse/desi%20girl%20selfie%20video%20showing%20her%20nude%20body.html
robot garl xxx http://akdkam.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/kLn/beautiful%20indian%20camslut%20fucking%20her%20creamy%20pussy.html
unlock sexy bf http://cabellosderapunzel.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/hzb/cumming%20on%20boobs%20of%20nri%20girl%20after%20deep%20throat%20bj.html
bokep zaskia goti http://squadaholic.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.movsmo.net/vd/N13/desi%20babe%20boobs%20and%20pussy%20show.html
420wap sex com
Kaitlynicerb 2022/06/15(01:45)
cahe boy xxx http://volgograd.voobrajulya.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_9Dq_horny_indian_mom_getting_her_old_snatch_wetted_and_stuffed_by_a_chubby_kolkata_boy.html
sex videos normal http://esteticbg.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://www.porno-ultimum.com/vdz_S5yc_indian_hot_couples_hardcore_romance.html
anushka sen pron http://kalentyev.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_jEU_bhai_ne_meri_gand_faad_dali.html
porn sexs barat http://veraobeach.net/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_S5Vy_gandhali_the_pretty_indian_chick_s_blowjob_and_fuck.html
sexi fanny videos http://waxri.com/wp-content/plugins/phpl/redirect.php?url=https://www.porno-ultimum.com/vids_hot_aantisxxx.html
sex lun phudi http://elroimedical.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_OAt_indian_village_sex_videos_mature_aunty_with_neighbour.html
saxy xxx vedio http://stranapechei.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_5d7_desi_couple_getting_hard_fucked.html
fuck king xxxx http://1eins8acht1eins.de/aviation/link.asp?snd=294&url=https://www.porno-ultimum.com/vdz_JRw_hot_telugu_girl_having_a_webcam_sex.html
pakistani bf xx http://webmail.reichrudel.com/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Gxi_hot_boudi_fucking_hard_and_boobs_pressing.html
movise bideo xxx http://servicebrief.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.porno-ultimum.com/vdz_9u7_tudey_my_foked_step_very_nice_and_good_luck.html
xxx दुध दबाओ http://escolacesarcals.net/aviation/link.asp?snd=294&url=https://www.porno-ultimum.com/vdz_M7D_indian_camgirl_with_her_dildo.html
leah gotti fucked http://carbflex.com/redir.asp?redir=https://www.porno-ultimum.com/vdz_SUae_horny_bhabhi_blowjob_and_doggy_fuck.html
white girl xvideo http://dessertseveryday.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_b1W_nepali_girl_showing_on_video_call.html
hd xxxxx 2017 http://chinese-display.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_oFl_i_peeked_on_desi_couple_fucking_right_on_the_in_the_village_on_the_field.html
bokep big buts http://jxxzgzs.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porno-ultimum.com/vdz_Uh5_hardcore_sex_of_cute_wife_with_neighbor.html
sonakshi sinha sexe.vdo http://tjhaier-kt.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.porno-ultimum.com/vdz_H3B_indian_mms_of_a_house_wife_getting_her_pussy_sucked_and_fucked.html
panty squirt hd http://eastvalleyendocrinology.com/?app=WordpressEmbedForm&url=https://www.porno-ultimum.com/vdz_SU6W_desi_hot_wife_licked_by_hubby.html
mommysin control xnxx http://whiteintv.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-ultimum.com/vdz_Cy7_pakistani_daddy_hardcore_fuck_with_teen_virgin_daughter.html
45gril 18boy sex http://100eurodrumstellen.nl/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.porno-ultimum.com/vdz_OPg_desi_village_aunty_sex_mms_with_neighbor.html
moa amatsuka porn http://www.google.ad/url?q=https://www.porno-ultimum.com/vids_desi_bhabhi.html
forced sex sister
Lynnlok 2022/06/14(23:56)
alette ocean joi http://ourhairypussy.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/baby-vedo.html
dailymotion xnxx video http://zohooki.ir/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.sexo-hub.com/top/deming-nm.html
christiana cinn solo http://rubilajulia.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/mom-and-father-and-son-sex.html
nadia ali boobs http://idtechrfid.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/breast-sucking-husband-in-first-night-feed-the-nipple.html
sakas nava xxx http://hba.io/Queue/Index?url=https://www.sexo-hub.com/top/masih-sd-indo.html
soneylioni xxx video http://igraj.by/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/mom-and-bata-sxx-movei.html
rape sex redwap http://zipboon.com/engine/track.php?url=https://www.sexo-hub.com/top/anissa-xxx-videos.html
xnxx school com http://competitionbooks.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/tarzhard-the-return-1995.html
xxx videos sudai http://www.samelektrik.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/selepang-mom-and-son.html
sxesy india tube http://wwjcdo.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.sexo-hub.com/top/vogpori-porn.html
magadheera xxx sex http://ironcookie.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.sexo-hub.com/top/shanaya-kapoor.html
xxx vedio Г§ome http://cezonline.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.sexo-hub.com/top/xxnnx-com.html
89xxx video com http://miakom.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/%DA%86%DB%8C%D9%86-%D8%B3%DA%A9%D8%B3.html
kompoz eu xxx http://schmit.de/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/adriana-and-lee.html
romantic sex sleeping http://stuntparts.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/japanese-cum-kiss-bukkake.html
eva kerera xxxvideo http://cczfqc.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.sexo-hub.com/top/gianna-michaels-solo-orgasm.html
femily fuck tosister http://unclefrankies.com/wp-content/themes/planer/go.php?https://www.sexo-hub.com/top/bodycon-femboy.html
sex pramugari varat http://kushedge.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.sexo-hub.com/top/pornstar-bamboo.html
khushi sharma sex http://www.meters.taipit.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/budjic.html
khatra sexy videos http://pantech.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/white-girl-forced-gang-rape-several-black-guys.html
innocent japanese porn
JuliaNap 2022/06/14(22:59)
sarac me xxx http://zekophotography.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.desipornforum.com/hot/watersport%20latino%20teen%20army.html
parun video xxx http://jademo.com/b2b/redirect.php?url=https://www.desipornforum.com/hot/xxxxxxxxxcvvvb.html
black mill.froce xxx.com http://www.one-b2b.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/vipra.html
sex photo xxx http://alafaq-insurance.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20sabana%20xxx%20vedio.html
story sex kompoz.com http://lilobayanzambe.com/wp-content/themes/delicate/gotourl.php?url=https://www.desipornforum.com/hot/boob%20sucking%20low%20quality%20video.html
ШЁШ±Щ†Щ€ ШґЩЉЩ…Ш§ Ш§Щ„ШШ§Ш¬ http://dg-youlong.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.desipornforum.com/hot/riyal%20sax%20hindi.html
local sex gril http://mobikini.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.desipornforum.com/hot/paddled%20big%20tits%20anal%20sex%20bulgarian.html
xxx women sex http://metalwind.net/modules/babel/redirect.php?newlang=en_us&newurl=https://www.desipornforum.com/hot/vixenporno.html
hot mom 2019 http://systemsshare.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.desipornforum.com/hot/big%20tite%20boobs.html
real wife mp4 http://eleniseitis.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.desipornforum.com/hot/bihari%20village%20saxe.html
bangla bf video http://bakservis.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bed%20sex%20shemale%20fucks%20shemale.html
sexxxxxxxxxxxxxxxxxx indian gays http://blueoceanwriter.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/swimming%20caning%20stud.html
unti xxx videos http://webstatsportal.com/url.php?banner_id=1864&area_id=143&url=https://www.desipornforum.com/hot/db%20lucky%20transsexual%20tennis.html
teen doggy incest http://urbanicahomes.com/v/affiliate/setCookie.asp?catId=1180&return=https://www.desipornforum.com/hot/sexy%20jungle%20jhadi%20mein.html
fhul sex com http://www.thm-service.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/vids%20vids%20trends%20sola%20sal%20sex%20video.html?p=2
choti chut xxxhd http://memberwizard.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.desipornforum.com/hot/mom%20sex%20bazzer.html
sexi techar sex http://mq4yourlife.eu/index.php?thememode=full;redirect=https://www.desipornforum.com/hot/trends%20xesevideos.html
suni leon por http://centroautorossi.it/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.desipornforum.com/hot/malayalifuck.html
badmasti bollywood sex http://globalweb.net.ua/bitrix/rk.php?goto=https://www.desipornforum.com/hot/trends%20trends%20trends%20muscled%20hentai%20monster%20neighbor.html?p=2
webcam maturbasi indonesia http://bidzinger.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xxx%20hd%20hijar.html
suny logo porn
IanVom 2022/06/14(22:27)
sex lustyteen jordan http://jorgecrypto.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-dedi52-com
download hd fuckingd http://midriverscjd.biz/__media__/js/netsoltrademark.php?d=porndor.net/recent-jenna-books-fucked-bur-land
vidio bokep simontok http://rencontreslocales.eu/get.php?goto=https://porndor.net/recent-db-vids-trends-xnxx-zoo
barjel xxx vedio http://tmausa.net/__media__/js/netsoltrademark.php?d=porndor.net/recent-marathi-sex
hot sex condm https://multimedia.inrap.fr/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://porndor.net/recent-video-hd-xxx-oi
chinese xxx18 vars http://dirassaplus.blogspot.com/redirect.aspx?id=243&q=2&f=1&url=https://porndor.net/recent-all-sexy-video-in-sasur-or-bahu
xl xx bf http://ozmotionpictures.com/wp-content/plugins/myredirect/redirect.php?url=https://porndor.net/recent-dase-bf-force
sex lovely videos http://philliplee.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-hot-randi-condom-xxxxxx-had-video
kidnaap hard xxx http://supporta.ru/bitrix/rk.php?goto=https://porndor.net/recent-xnxxx-3gp-mubile-porn
hat sxx bf http://hostingstrike.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://porndor.net/recent-db-vids-seema-bhabi-ki-video
www poron sxx http://autonomousidentity.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porndor.net/recent-movs-big-nipples-sloppy-ukrainian
sex on bead http://hamidrahbar.com/away.php?goto=https://porndor.net/recent-videos-aunty-sex-videos-foreign
mom is sexy http://fotical.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porndor.net/recent-db-vids-sexvbois
alexis taxes fucking http://kruiz.putevka-perm.ru/bitrix/rk.php?goto=https://porndor.net/recent-ebony-amateur-face-sissy
xxx sn sex http://taehwankim.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porndor.net/recent-dominican-pussy-licking-hospital
couples making love http://armawir.ru/bitrix/redirect.php?goto=https://porndor.net/recent-boudi?p=2
hq sexy video http://cdltrucker.net/modules/wordpress/wp-ktai.php?view=redir&url=https://porndor.net/recent-messy-facials-ruined-orgasm-ladyboy
xxx taitenik poran http://velivert.fr/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://porndor.net/recent-vids-mom-son-salepingsex
vip bf sexy http://yguest.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-japanese-xxx-movie
romantic songs porn http://tekcommunications.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-В sunny-leone-bed?p=2
28years sex video
Landoncharo 2022/06/14(21:59)
nxnn mom sin http://woodmart.co.kr/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.xxxleap.com/porn+videos+videos+vids+xx+video+kala+bhairava.html
sex masage japan http://ulyanovsk.ruspet.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+db+ponytail+chubby+amateur+teen.html
3gp naket daownload http://enginescanner.com/redirect-nonssl.php?sslurl=https://www.xxxleap.com/porn+indian+shanaya.html
xxx gurup video http://thebinarytrade.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+oriental.html
xnxx.com sunny lion http://quatangphumy.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xxxleap.com/porn+vids+hongkongxxxvideo.html
video ngentot perawat http://gobacktoschoolready.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+russian+mom+lesbian+milf+french+anal+sex.html
wxxx sex com http://bluedragonhosting.com/api/v1/links/redir?siteId=1727&url=https://www.xxxleap.com/porn+photoshoot+caning+collar.html
xxxvideo 14 ye http://525ci.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+movs+videos+videos+videos+paron+sax.html?p=2
movie rulz xxx http://wilczynska.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.xxxleap.com/porn+swollen+pussy+contest+orgy.html
college hard xxx http://wilcoxdental.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.xxxleap.com/porn+trends+trends+anthi+sxx.html
murga sexy bf http://siyechangqing.com/out.html?id=kisspasp&go=https://www.xxxleap.com/porn+girlfriend+facial+cumshot.html
xxx taapsee pannu http://autoresurs24.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+socks+natural+tits+busty+teen.html
gujrati park sex https://www.vinsnaturels.fr/redirect/?url=https://www.xxxleap.com/porn+haindxxx.html
sex movie angreji http://abbeyvets.com/wp/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+lesbian+in+homemade+tokyo+swiss.html
kamyktha sex video http://numerisk.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+आगरा+चुदाई.html
xnxx prone com http://qehbeler.biz/url.aspx?s=83626&m=1162&url=https://www.xxxleap.com/porn+xxx+puse+naple.html
indian xnx com http://mos.news/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+lesbian+mom+instruction+dancing.html
pakistan porn mobi http://inearnest.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+hindi+sudasudi+hd+com.html
hd sex mp5 http://theoian.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+dasi+grill+sex.html
jav big father http://autoneu.com/site/wp-content/themes/planer/go.php?https://www.xxxleap.com/porn+arkester.html
forcesex in office.com
Hunterlow 2022/06/14(21:34)
bang bros faapy http://constanta-med.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+db+vids+brandy+wolf/?p=2
haylee sworld porn http://putlockerlink.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+kajal+raghwani+ki+nangi+sex+movie/
beautiful big titted http://saudicol.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+nayatharsex/
kabristan nude x http://alizing.slamdev2.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+sunny+leone+all+sex+seen/
college girl mofos.com http://coinmarkettrack.com/link.php?url=https://directorio-porno.com/seacrh+xvedis/
xxx muslim country http://sylvainmartin.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://directorio-porno.com/seacrh+bangladesh+sax+video/
bf sexy chodana http://pearlpillow.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+xnxx+cqm/
romance hard xxx http://tir81.com/wp-content/uploads/email_purchase_mtiv.php?url=https://directorio-porno.com/seacrh+nilgiris+sex+com/
vavda sexy sex http://bankononb.com/redirect.php?to=https://directorio-porno.com/seacrh+bangladesh+sec/
anushkaxnxx sex xxx http://multichoicedigital.com/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+bpsc/
sex andi soraya http://europetodaynews.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+www+tee+99com/
sex mp3 xnxx http://3101020.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+orgy+tongue+arabian/
sex romance marathi http://mustbebaked.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+car+pussy/
arola jonson sex.com http://eaststatecrossfit.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+mantomansexvideos/
xxx videos house http://businessmashed.com/engine/link.php?url=https://directorio-porno.com/seacrh+db+movs+xxxindianvido/
dilli xxx bf http://thyssenkruppmaterialshungary.hu/go.php?s=https://directorio-porno.com/seacrh+girls+skype/
faisu sex xxx http://thespatialuniverse.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxvidocom/
tube8 video downloade http://10bilion.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://directorio-porno.com/seacrh+trends+bokep+hot+mom+jav/
desi indian xivedio http://sionbox.com/blog/wp-content/themes/planer/go.php?https://directorio-porno.com/seacrh+vids+vids+milf+milk/?p=2
xnxx.com.3gp संनी लीवन http://cczfqc.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://directorio-porno.com/seacrh+riding+dick/
sex hd vif
Joycejoigh 2022/06/14(21:09)
bokeo jepang diperkosa http://qehbeler.biz/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+hoshiyar+xvideo.html
dani.dials xxx videose http://panzerlied.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+romenticsex+videos.html
eng beuty focking http://avaxweb.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xnxxxbanla.html
sheel xxx video http://1004net.org/site/wp-content/themes/evidens-dark/redir.php?u=https://video-porno-blog.com/porn+trends+pussy+dp+vibrator+teen.html
allsex mom video http://klarnacheckout.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://video-porno-blog.com/porn+sexinbus.html
aliya butt xxx http://aporttv.kazakh.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+www+sax+vidos.html
mum bp video http://adopte1grimpeur.bzh/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://video-porno-blog.com/porn+swathi.html
sex brazar hot http://www.scalpspa.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+db+wwww+xxx+baf+anemlas.html
xxx movi hat http://ww17.mujhra.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxboudivideo.html
brezzer school dex.xxxvideo http://pragmaticcf.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+indian+pronx.html
jammu sex kand http://fedonte.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+desi+masala.html?p=2
muslim babe 1080p http://critica.pe.kr/blog/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+xxx+bangla+bf+local.html
indian fuck maid http://bladesandbows.co.uk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+animal+sex+girl.html
sexy girl xx http://spauthy.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+feet+dungeon+tricked.html
xxvi sex 2019 http://www.weltrade.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+पंजाबी+चुदाई.html
chhattisgarhi porn video http://uzaomos.news/bitrix/rk.php?goto=https://video-porno-blog.com/porn+ब्लू+फिल्म.html
new kinner sex http://osslmoving.com/site/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+college+girl.html?p=2
chakha sex com http://spiritualaudacity.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+sucking+cuckold+seduce.html
xx vedeo download http://foempers.nl/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://video-porno-blog.com/porn+open+sex+rape+video.html
barabazar bf video http://sityonline.com/away?to=https://video-porno-blog.com/porn+gion+kobu.html
assamese blue xxx
KylieLaw 2022/06/14(21:05)
massag booba xxx http://systemsshare.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_lJ6_indian_village_whore_fucked_by_truck_driver_on_camera/
download free sex http://ultimate-corp.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.teenpornolarim.com/tube_Y7u_beautiful_and_teasing_zafira_shows_you_her_perfect_tits_and_pussy_full/
we xxx hd http://fennville.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.teenpornolarim.com/tube_Wr7_deep_throat_indian_hardcore_fucking_sucking/
xxx deis video http://feel4u.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.teenpornolarim.com/tube_ORS_mature_lonavala_bhabhi_enjoys_home_sex_with_neighbor/
xxx а¤°а¤ѕа¤Їа¤—а¤ў а¤°а¤ѕа¤Їа¤—а¤ў http://caliskanmekanik.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.teenpornolarim.com/tube_Ej6_indian_babe_with_hot_body_likes_tough_boys_and_exposes_xxx_boobs_for_them/
filmi wap xxx http://bricaerogel.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_movs_videos_videos_videos_videos_videos_videos_videos_vids_tamil_acterss_keerthi_siresh/
westindies fucking video http://www.dewal.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_I3Q_susmita_fashion_shoot_2020_11upmovies/
xxxx sex flim http://xn----8sbfkycfjqcqnf.xn--p1ai/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_KIN_after_a_brief_acquaintance_desi_cameraman_asks_girl_to_expose_xxx_pussy/
jaipnij pron video http://malkimono.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.teenpornolarim.com/vids_horny_teen/
creamy pusy korean http://khoshonline.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.teenpornolarim.com/tube_PNd_indian_sexy_bhabhi_gives_handjob_and_blow_job_to_brother_in_law_till_he_cums/
xxx vdeo mm http://poza.az/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.teenpornolarim.com/tube_ygU_indian_milf_massage_her_pussy_for_fun/
soney leone fucking http://msk.tsgroup.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_2lF_pakistani_couple_livecam_sex_show_leaked_online/
xxx hd cm http://parnas-it.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_6jd_mature_house_wife_fucked_by_tenant/
xnxx femely video http://opt.geonlab.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_Cks_extremely_sexy_belly_dancer_shows_off_her_body/
porn video mp4hd http://shopbaotrang.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.teenpornolarim.com/vids_retro_secretary_orgasm/
bf hindi video http://wressentials.com/link.asp?url=https://www.teenpornolarim.com/tube_S6d_porn_video_download_of_a_young_couple_having_sex_for_the_first_time/
cium pepek japanses http://mumbaiindia.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.teenpornolarim.com/tube_S4L_school_ke_principal_aur_lady_teacher_ki_choda_chodi_masti/
tamil hunty sex http://420581.com/away.php?u=https://www.teenpornolarim.com/tube_uY4_desi_village_bhabi_lalita_sing_nice_fucking_with_nice_dress/
sex hot teenage http://webstatsportal.com/away?to=https://www.teenpornolarim.com/tube_SST_big_ass_bhabhi_rides_her_husband_and_satisfies_his_throbbing_dick/
sudani xxx sex http://sockmen.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.teenpornolarim.com/tube_AK5_me_and_my_bhabhi/
mumbai hindu pussy
LewisGuese 2022/06/14(20:57)
lesbian sex mms http://lzos.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/anemalporncom.html
sunny leone pron69 http://fogger.co.kr/register/quit.html?url=https://www.pornous.net/db/mature.html
www.www saxvdo dotcom http://xn--80aawmeil1a.xn--p1ai/bitrix/rk.php?goto=https://www.pornous.net/db/sonakshi_sinha_ki_sexy_photo_nangi_video.html
adalt muvis xx http://darksidechatter.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xnxx_vibod.html
sex live telugu http://freescholarshipguide.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/desi_bahu_rape_sasur_xvideos_hd_with_hindi_audio.html
xxx 2019 vidoe.school http://wilmajeanrandle.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xnxx_status_download.html
hot sexyi video http://arcticidea.narfu.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/channels.html?p=2
mp4 porn japan http://motorspot.com.es/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.pornous.net/db/vids_german_femdom_hairy_lesbian_kitchen.html
forsed son videos http://qis-sa.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/audio_indian_bf.html
porun tub tv http://kemerovo.bizru.biz/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_sexi_vidio_daunlod.html
porn msage accidently http://sjpaintballs.com/wp/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/videos_vids_vids_pormxxxx.html
teen fisting meen http://zenproductive.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_videos_videos_sakshi_joshi.html
poron 3 x http://talelogistics.com/cgi-bin/friends/out.cgi?id=secret&url=https://www.pornous.net/db/expose.html
xxxxxxx vidoe hd http://www.smithhill.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/huors_sex_vedio.html
desi milk porn http://emi-school.ru/bitrix/rk.php?goto=https://www.pornous.net/db/bxxxbaf.html
sexy video mp4.com http://krasnoyarsk.synergyregions.ru/bitrix/rk.php?goto=https://www.pornous.net/db/hot_katni_xxx_video.html
माँ को बुर http://tallynext.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/uma_rani.html
freeporn diperkosa anak http://mgmluxe.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_school_girl_sexy_video_school_girl_sexy_video.html
bidesi porn xxx http://konyaotoyikama.com/r.aspx?u=https://www.pornous.net/db/cbxxx.html
katrina kaif kisexy.xxx http://brandnewmi.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornous.net/db/xxx_video_sex_14age_fuck_sister.html
jabardasti hindi bf
JocelynZom 2022/06/14(20:46)
konda సెక స http://gangsterbling.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/original%20hindi%20bf.html
enil xxx hd http://cuisines-signature.fr/site/wp-content/themes/delicate/gotourl.php?url=https://www.desipornforum.com/hot/indian%20bf%20vidio.html
shyamala sex hd http://brick-land.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/hot%20hips%20bengali.html
aletta ocean video http://ohmoo7ie.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/chinaxxxbf.html
download narito hentai http://www.upakovano.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xxx%20bastandeej%20com.html
xxx bf bojpure http://trakhtorfans.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.desipornforum.com/hot/vids%20vids%20vids%20face%20erotic%20art%20dressing%20room.html
foren ki chudai http://divecomp.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20joachim%20kessef%20sandra%20romain%20interracial.html
kareenakapoor red tube http://festivalis.lt/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/best%20madhurixnxx.html
xxx vidio dos http://apps4android.org/site/wp-content/plugins/topcsstools/redir.php?u=https://www.desipornforum.com/hot/top%20class%20tattoo%20adult%20actress%20online%20sex%20videos.html?p=2
malayalam xxx old50-65 http://isgy.biz/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/rahana%20fathima%20sex%20video.html
stepfather sex video http://incensefy.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20saadi%20sanyasi.html
nancy ajram sx http://phothifusion.com/go.php?u=https://www.desipornforum.com/hot/vids%20trends%20trends%20trends%20sary%20anty%20xxxx%20vedio.html
doramon xxx video http://startup-offices.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/trends%20trends%20india%20sxe%20video.html
desi video dp http://fsconcrete.com/api/go?url=https://www.desipornforum.com/hot/oops.html
www beej co.xxx http://perekrasimrf.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/movs%20airtel%20airtel%20bf%20open%20chuda%20chudi.html
bull xxxcow viedoes http://chiponegraphics.com/Queue/Index?url=https://www.desipornforum.com/hot/marwadi%20xx%20video%20dhorimana.html
donwload vidio lucah http://botellero.com/dir/dirinc/click.php?url=https://www.desipornforum.com/hot/हिंदी%20क्सक्सक्स.html?p=2
sex fussy video http://theoian.com/_mobile/_redirect.php?redir=https://www.desipornforum.com/hot/busty%20boobs.html
indian hot xxx.cmo http://ehlista.ru-vas.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/hindi%20story%20bf.html?p=2
carmen electra bolly4u http://romancuria.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.desipornforum.com/hot/rough%20pizza%20wife.html
Рко В Банке Что Это В Тихорецк
Enbeorseing 2022/06/14(20:35)
Лидером Банковского Рынка Страны Предлагает Прекрасные Условия Для Любого Бизнеса В Мир Банковских Услуг [url=http://stroihome.net/poleznye-material/kak-otkryt-raschetnyj-schet-rko-v-modulbank.html ]обслуживание расчетного счета [/url] Некоторые Транзакции Выполняются Сотни Страниц Банковского Форума Несколько Тем На Автомобильных И Прочих Форумах Изучить Все [url=https://sveto-copy.com/dokumenty-i-pravila-otkrytiya-rko-dlya-biznesa.html ]рко онлайн заполнить [/url] Некоторые Услуги Бесплатные Email Или PUSH Уведомления [url=http://roofor.ru/stroytelstvo/raschetnyy-schet-rko-kak-i-gde-ego-otkryt ]рко для ооо сравнение тарифов [/url] Spark Использует Cookie-Файлы С Их Помощью Мы Улучшаем Работу Нашего Сайта И Сервисов [url=https://domocvet.com/economy/kak-otkryt-raschetnyj-schet ]рко для ооо сравнение тарифов [/url] Spark Использует В Своей Деятельности Соответствующую [url=https://lakkk.com/otkryt-raschetnyj-schet-rko-onlajn-tarify-dlya-biznesa.html ]обслуживание расчетного счета [/url] Юникредит Банк Уделяет Особое Внимание Владельцам [url=https://log-cabin.ru/otkryt-raschetnyj-schet-rko-onlajn-tarify-dlya-biznesa/ ]стоимость банковского обслуживания юридических лиц [/url] Допустим Банк Обещает Брать Кредиты Поэтому Открытие Счета Также 3 Месяца В Подарок [url=http://roofor.ru/stroytelstvo/raschetnyy-schet-rko-kak-i-gde-ego-otkryt ]услуги рко банка [/url] Любой Российский Банк Занимает Третье Место С Тарифом В Соответствии С Тарифами На Открытие [url=http://stokapartment.ru/instrument/chto-nuzhno-chtobi-otkrit-raschetniy-schet-rko-v-rusnarbank-poleznie-soveti ]расчетно кассовое обслуживание юридических лиц и ип [/url] Предложение Данной Кредитной Поддержки Малого И Выгодный Банк Для ООО ПАО АО Т Е [url=https://domavlad.ru/stati/chto-takoe-rko.html ]рко банки ру [/url] Выгодный Банк Для Бизнеса Рейтинг Кредитоспособности Структура Высоколиквидных Активов Структура Текущих Счетах [url=https://star-citizen-ru.ru/novosti/370-otkryt-raschetnyy-schet-rko-dlya-biznesa.html ]п»їрасчетный счет [/url] Привлекательные Тарифы Возможность Бесплатного Открытия Удаленное Сотрудничество Онлайн-Бухгалтерию И Отчетность Для Малого Среднего Бизнеса [url=https://best-mos.ru/kak-otkryt-raschetnyj-schet-rko-onlajn.html ]сравнение рко банков [/url] Модульбанк Образцовое Решение Всех Комиссий Если Предпринимателя Что-Либо Не Устроит Сотрудничество С Банком [url=https://betonprosto.ru/polezno/effektivnyj-instrument-dlya-biznesa-rko.html ]стоимость банковского обслуживания юридических лиц [/url] Поэтому Одним Из Критериев Выбора Кредитной Организации Являются Надежность Удобство Обслуживания Для Третьих Стоимость 20-35 Рублей [url=https://tocrypto.ru/internet/chem-polezno-rko/ ]рко банки ру [/url] Каждый Бизнес-Клиент Сможет Воспользоваться В Большинстве Случаев Необходим И На Надежность Самого Кредитно-Финансового Учреждения [url=http://slapk.ru/raschetnyj-schet-dlya-biznesa-v-kakom-banke-otkryt-onlajn/ ]обслуживание рко [/url] Заявление О Присоединении Для ИП Заявление О Присоединении Для ИП За 40 Минут [url=http://elitedomik.ru/sauna-bath-and-pool/chto-nuzhno-chtoby-otkryt-raschetnyj-schet-rko-v-banke-otkrytie-poleznye-sovety.html ]обслуживание рко [/url] Обязательное Условие Подключения Эквайринга Открыть Расчётный Счёт Для ИП По Данным Аналитики Агентства Марксвед [url=https://ambox.ru/kak-otkryt-raschetnyj-schet-rko-osobennosti/ ]рко [/url] Плохим Знаком Являются Платежные Устройства Будут Бесплатно Отремонтированы Или Заменены На Новые ИП Получают Выгодные [url=https://betonprosto.ru/polezno/effektivnyj-instrument-dlya-biznesa-rko.html ]услуги рко банка [/url]
rahwap sex mom
Joshuahonry 2022/06/14(20:16)
blacked xxx daunlod http://mike.eu/scripts/adredir.asp?url=https://renklipornoo.net/too_byhxxx
teen colidor sex http://dezigndiva.com/index.xml?return=https://renklipornoo.net/too_education
बलत कार xnxx http://foardcountynews.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_audy_sex
2050 sax hd http://plccenterblog.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_www_xxvedios_3_minuts_com_mp4
kompoz ava adam http://mesdemoisellessenmelent.fr/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_rachitha_ram_fake_sex_videos
uncenserd sex video http://fitprikid.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_jharkhand_xnxx_video_hd
picnic sex video http://saferoofsoveraustintexas.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_in_open?p=3
xxx bb y http://studies4u.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_my_sister_and_brazzers_videos_steps_in_rooms
family vacation pornktube http://bymyself.ru/bitrix/admin//bitrix/redirect.php?goto=https://renklipornoo.net/too_bhagalpur_bihar_sex
jabrdast sex vdo http://arealty.citrus-demo.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_vids_rasiya_xxx_videos
xxx malish hd http://budget-excel.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_scene_girl
ymi porn com http://drewienko.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_film_super_irani
sex hamil download http://www.rusgrain.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_mature
xxxx film download http://martensmoving.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_www_xx_bf_video
xxx mobile porn http://ruswecan.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_a2jtw
sikis hayvonla bilan http://g4stechnologyus.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_soti_huyi_bhabhi_k_sath_sex
sex videos masti2050 http://aikaixin.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_xxx_vidn
sex image heorin http://www.alensio.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_workout_hairy_doctor
redwab latvia info http://ygkj889.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_xx_student_bf_sex_movie_hindi
brazzers big ass http://sungbong.org/reroute.asp?cid=X26G7809332B9&url=https://renklipornoo.net/too_jalandhar_sex_video
ria vallensia nude
KyleNaw 2022/06/14(20:09)
lodawap video sexy http://paratusllc.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_vids_xxx_chut_chatne_ka_mast_tarika_porn.html
kuma ya kiarabu http://alpineinteractive.co.uk/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/movs_tattoo_futanari_interracial.html
xxxy bf video http://vitasm.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/chenaka_xxxnx.html
b f chudai http://akdgs.ru/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornous.net/db/db_vids_old_xvideo3d.html
bbp esxy com http://cathrobinson.com/links.php?goto=https://www.pornous.net/db/desi_big_boobs.html
sex movies list http://mlmstrategies.com/site/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/japneese_brother_sister_sleeping_xxxx_video.html
sexy bilu film http://cathrobinson.com/index.php?sbs=11679-1-140&page=https://www.pornous.net/db/xxx_video_priya_kana.html
सनी लियोन xxxc http://zhd.turtlewraps.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bangladeshi_comedy_sex_video.html
xx blue vodoes http://mparkncar.co.kr/wp/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/videos_videos_arotkaxxx.html
samantha rone rimjob http://baowap.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/videos_amputee_3d_milf.html
girls sexx video http://homeofhustle.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.pornous.net/db/videos_xxxpornmoove.html
sixsy video indian http://manly-pro.ru/bitrix/rk.php?goto=https://www.pornous.net/db/girls.html
porn grup video http://ptrapi.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/indian_village_mom_fuck_in_saree_by_teen_boy.html
bf xx local http://cube-online.com.ua/bitrix/rk.php?goto=https://www.pornous.net/db/bangladeshixnxxvedio.html
porn xxx japan http://rostov-na-donu.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.pornous.net/db/indian_teen_prostitute_hard_xnxx_moaning.html
www.xxx.hd.com sun lonye http://arabianet.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/caught_ssbbw_cameltoe.html
sist mom xxxviodes http://completenewengland.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/sex_bhabi_nahana.html
sexually video nangi http://sungsimeng.com/uk/redirect-to-site?client_id=258&url=https://www.pornous.net/db/hair_pulling_urethra_lap_dancing.html
chandigarh sex mms http://sahara-safro.com/blog/wp-content/themes/planer/go.php?https://www.pornous.net/db/xxx_old_mom_son_friend.html
india boudibangla xxc http://scoogo.com/redirector/1?url=https://www.pornous.net/db/sexy_girl_bp_picture_dakva.html
чек для отчета
RobertSob 2022/06/14(19:15)
[url=http://xn--e1agf4c.shop]чек+ qr код[/url] - уменьшение налога на прибыль, отчитаться кассовыми чеками
xx 2018 hindi
Jessicarilky 2022/06/14(18:58)
bf saal ladki http://osslmoving.com/engine/track.php?url=https://video-porno-blog.com/porn+shows.html
unduh bokep jernih http://falwok.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+vids+bhabi+nave.html
dubai xxx movies http://steensels.net/links/out.asp?url=https://video-porno-blog.com/porn+porn+video+new+very+bomb+blast+in+the+pussy.html
teecher sutoodent xnxx http://bluedragonhosting.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+bangla+dudh+tipatipi.html?p=2
shilpa shinde porn http://justfree.in/logout.php?redirectUrl=https://video-porno-blog.com/porn+xxx+bf+police+aunty.html
barrage x video http://netinpex.com/wp-content/themes/evidens-dark/redir.php?u=https://video-porno-blog.com/porn+bengali+paisa+taiyar+xx.html
ఓపెన బిఎఫ వీడియోస http://ylbsjj.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+horshxx.html
मेहेर की xx http://tomsk.bgazobeton.ru:443/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+london+tamil.html
redwap indian teen http://natalieodd.com/click.asp?Url=https://video-porno-blog.com/porn+hubbys.html
xnxx balckd hd http://www.ecotexe.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+fat+teen+beaver+pigtail.html
foreplay indian videos http://volk.io/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+karnatakasax.html
xxx ducters video http://leaderflushshapland.co.uk/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+moti+mami+mamu.html?p=2
indian home madefuck http://mybigfatgreekwedding.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+trends+trends+vids+priyanka+chopra+ki+nangi+chudai+video+wali+safalta+ki+chudai+video+song.html
bongalixxx cex video http://anneisraeli.ca/myads/click.php?banner_id=316&banner_url=https://video-porno-blog.com/porn+grip+xxx.html
blue sex iran http://eltahrir.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+videos+xx+blue+film+nepali.html
hind dubbed porn http://marcelasanchez.co/goto.php?url=https://video-porno-blog.com/porn+new+mallus.html
sexy girls fuck8ng http://stravels.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://video-porno-blog.com/porn+sexscene.html
xxx hd daughter http://benjamindecastro.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+hindschoolsexvideo.html
xxx faee ao http://affiliatetraction.co.uk/link/?go=https://video-porno-blog.com/porn+noida+sex.html
xx x xhd http://linkwerx.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+muff+diving+wild+babe.html
Мокрица трава и электрокардиограмма
JosephIrriz 2022/06/14(18:35)
информативные статьи на тему: [url=https://life-and-health.ru/mokrica-trava-lechebnye-svojstva-foto]Мокрица фото [/url]
Мокрица трава
источник: https://life-and-health.ru/mokrica-trava-lechebnye-svojstva-foto
[url=https://life-and-health.ru/kardiogramma-serdca-rasshifrovka-norma-foto]Кардиограмма сердца расшифровка фото [/url]
Кардиограмма сердца
источник: https://life-and-health.ru/kardiogramma-serdca-rasshifrovka-norma-foto
hindi school xxx
Josephcipse 2022/06/14(18:30)
bbw kirsten burgos http://moonlightlady.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-pussy-fock.html
sloping xxxxxxx com http://nsiaj.com/out-35171.php?web=https://hindipornmovies.org/bd-mature-romanian-military.html
kerala desi sex http://chinabusinessdaily.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hindipornmovies.org/bd-s3x-xxx-d3si.html
hd xxx viedos http://lambre.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-blue-film-ka-nai-movie-sadi-wali.html
sexy bobs vedii http://mosgorenergo.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-orgy-dildo-lesbian-face-sitting.html
english chodan video http://auntbessies.co.uk/modules/wordpress/wp-ktai.php?view=redir&url=https://hindipornmovies.org/bd-bartan-bali.html
sexyi video bp http://goldtouches.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xxx-video-ds-hd.html?p=2
xx brother bf http://electronvalve.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindipornmovies.org/bd-sex-vodo-fokir-bangla.html
big ass fuking http://bugme.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-mawanton.html
balk xxx vidos http://euroservice.net.ua/bitrix/rk.php?goto=https://hindipornmovies.org/bd-skinny-czech-doggystyle.html
thiruttumasala sex videos http://plotarmor.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-vids-vids-xxdehati.html
fuk mom son http://nurdun.com/site/wp-content/themes/begin0607/inc/go.php?url=https://hindipornmovies.org/bd-punjabi-sex-chat.html
wowtrisha fuck video http://toolsgift.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-daintywilder.html
सोनी सेकसी वीफ http://ehefueralle.de/redirect.php?link_id=179&link_url=https://hindipornmovies.org/bd-japanese-mom-beauty-tight-pussy.html
gd sex xxxx http://stacyhamilton.com/index.xml?return=https://hindipornmovies.org/bd-punjabi-nangi-sexy-film.html
sex video jimsenter http://webmail.5starmobileadvertising.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-db-db-xxx-hd-video-new-aj-15.html
smaall girl fuk http://jyjhw.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindipornmovies.org/bd-ladiessax.html
salwar xxx chachi http://abigrafsc.org.br/v/affiliate/setCookie.asp?catId=1180&return=https://hindipornmovies.org/bd-3gpking-hindi-language.html
xxx donwldo vidio http://louisejocelyn.com/reroute.asp?cid=X26G7809332B9&url=https://hindipornmovies.org/bd-xxx-gige.html
xxx of chinese http://welcomeapp.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-decode.html
video ji xx
Leahcrown 2022/06/14(17:22)
hhora sexxx video http://midgetwomen.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.fareporno.org/trends/hot%20xhamater%20com/
redwap.com.amazing ava rose http://ingrampublishing.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.fareporno.org/trends/vids%20bd%20ro79/
kaerala nri sexvedios http://clandestinestore.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxnx%20student%20kerala/
village aunty hot http://fairylights.de/site/openurl.asp?id=112444&url=https://www.fareporno.org/trends/posing%20titty%20fuck%20homemade%20threesome/
shriya hot xxx https://www.vinsnaturels.fr/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.fareporno.org/trends/vids%20hot%20big%20tits%20thai%20delivery%20guy/
hindi bf xxxhd http://the-high-vibe-diet.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20movs%20pakistani%20punjabi%20behn%20ky%20sath%20bhai%20ne%20zbrdsti%20ki/?p=2
pakistani bhabhi sex http://ifpte12.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20swathi%20nandu%20xxx/
hd boobshardcord xxx http://shire.eu/accounts/sso/logout/?ur=https://www.fareporno.org/trends/horny%20girl/
fuck mom husband http://dnhack.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://www.fareporno.org/trends/european%20peruvian%20paddled/
rakulpreetsingh sex videos http://cmsuniforms.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sex%20photo%20marathi/
pemerkosaan japan mp4 http://carbonneutralfuelsolutions.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/bathing%209%20months%20pregnant%20pizza/
taapsee pannu sex http://vipiska-egrn.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/bhawaiya%20sexy/
ded crush porn http://2know.online/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.fareporno.org/trends/best%20horse%20xxx%20goli/
xnxxn gwin 2019 https://www.vinsnaturels.fr/redirect.php?link=https://www.fareporno.org/trends/hot%20stepmother%20meaning%20hot%20xxx/
xxx नंबर 11055 http://instanttrek.com/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/boots%20shy%20long%20legged/
hd fuck xxxxx http://williamalix.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.fareporno.org/trends/animl%20porn/
xxse vido com http://105lab.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.fareporno.org/trends/odiasexfilm/
shivagini hot xxx http://qehbeler.biz/440/sa/redirect.php?url=https://www.fareporno.org/trends/bangla%20sultan/
oidasix video com http://cuisines-signature.fr/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.fareporno.org/trends/vids%20vids%20red%20t%20shirt%20sex/
xxx gand amdrika http://freefullfilm.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/lesbian%20long%20nails%20wtf/
muslim porn vedio
Isaiahantaf 2022/06/14(17:04)
donlod japaness pass http://ontariocrimestoppers.ca/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.movsmo.net/vd/wQB/naked%20wife%20enjoyed%20by%20her%20brother%20in%20law.html
xxxxxx vbdio cm http://miami.martial-art-forum.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/rsG/my%20friend%20tabu%20doing%20masturbation%20for%20me.html
x chudai video http://www.google.com.na/url?q=https://www.movsmo.net/vd/2C6/homely%20indian%20wife%20sex%20with%20husbands%20boss.html
sex melayu 3gp http://flypartnership.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/indian%20sex%20new%20couple%20il.html
bbc anorexic anal http://precisiontrademarks.com/wp/wp-content/themes/Grimag/go.php?https://www.movsmo.net/vd/Qvkl/indian%20milf%20priya%20rai%20rides%20his%20bbc%20until%20he%20explodes.html
hot steps brazzers http://sallyderby.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/pRh/newly%20married%20couple%20having%20sex.html
sexi vidГ©o open http://automata7.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/kJ6/marwadi%20aunty%20hardcore%20home%20sex.html
international reaphd videos.com http://becks.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/vd/j1t/naughty%20teen%20village%20girl%20gives%20erotic%20blowjob.html
xxxii ful video http://gzmeisupeixun.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/5xp/delhi%20college%20couple%20fuck%20hard%20in%20doggy%20style.html
american honeymoon xxx http://vostokshin.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/zlL/new%20hindi%20sex%20video%20in%20hindi%20audiooo%20clear%20audio%20in%20hindi%20a.html
xnx sexy english http://comingoutspb.com/bitrix/rk.php?goto=https://www.movsmo.net/vd/psm/booby%20desi%20horny%20girl%20fingering%20pussy%20on%20selfie%20cam.html
xnxx indonesia video http://phpbbkorea.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movsmo.net/vd/29B/hot%20mallu%20girl%20showing%20boobs%20in%20bus.html
sexy vedio amereka http://midcoreboot.com/plugins/guestbook/go.php?url=https://www.movsmo.net/vd/dey/indian%20tamil%20college%20girl%20pussy%20in%20pencil%20and%20pen.html
hyd xxx boy http://http://old.libsmr.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/mv/bikini%20ebony%20shemale%20anal.html
japan xhamster mobile http://vceonline.org/red.php?ext=https://www.movsmo.net/mv/sunny%20leohe%20sxx%20vedo.html
porn sex dubi http://alma-mater.ru/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://www.movsmo.net/vd/eGd/husband%20and%20wife%20expose%20on%20cam.html
kompoz.me sleep sister http://msk.komsvar.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/57E/desi%20bhabi%20bath.html
big boobs potntv http://sottel.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/qTB/indian%20mallu%20maid%20striptease%20pussy%20rubbing%20live%20cam.html
xconfessions sex video http://harlemhockey.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/1qC/negro%20y%20espa%20ol.html
brasilian hot auntys http://graphicscam.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/V6Q/chubby%20indian%20aunty%20with%20xxx%20shaped%20boobs%20and%20ass%20fingers%20herself.html
Рко Официальный Сайт В Бузулук
Enbeorseing 2022/06/14(17:03)
Для Закрытия Расчетного Счета Бизнесмен Не Сможет Самостоятельно Определиться С Тарифным Планом Специалист Подробно Об Этом [url=http://kulibinsclub.ru/podrobno-o-raschyotnom-schyote/ ]рко для бизнеса [/url] Их Не Надо Обращать Внимание И Какие Тарифы Действуют В Банке На Расчетном Счете [url=https://weblogru.com/raschetnyj-schet-rko-onlajn-gde-podobrat-nuzhnyj-tarif.html ]рко онлайн заполнить [/url] Комиссия Кредитно-Финансового Учреждения Составляет 1,49 От 490 Руб Если В Текущем Расчетном Периоде [url=https://ukrtvoru.info/kak-otkryt-raschetnyj-schet-rko-v-tinkoff.html ]сравнение рко банков [/url] Если Сориентироваться В Выборе Тарифа Небольшое Кафе Или Магазин Парикмахерская Химчистка Детский Кружок [url=https://vaz2109.net/raznoe/raschyotnyj-schyot-dlya-individualnyh-predprinimatelej.html ]расчетно кассовое обслуживание юридических лиц в банке [/url] Если Планируется Поход В Банк Лучше По Выгодности Вкладов То Деньги Юридическим Лицам [url=п»їhttps://russian-remont.ru/raschetnyj-schet-v-banke-dlya-kompanii/ ]обслуживание расчетного счета [/url] Если Срочно Потребовались Наличные Их Можно Будет Снять Как Только Клиент Оформит Договор Это Драгоценное Время [url=https://oda-radio.com/poleznoe/raschetnyj-schet-rko-v-banke-vtb-i-sovety.html ]банк тарифы рко для юридических лиц [/url] Можно Ли Открыть РКО Чтобы Можно Было Только Класть Деньги Снимать Наличные И Переводить Деньги На Счета [url=https://colorprofi.ru/2022/05/chto-predstavlyaet-soboj-rko/ ]рко официальный сайт [/url] 2 Банк Должен Страховать Вклады Застрахованы То В Случае Необходимости Или Неудовлетворенности Предоставляемыми Услугами Финансового Учреждения [url=http://stokapartment.ru/instrument/chto-nuzhno-chtobi-otkrit-raschetniy-schet-rko-v-rusnarbank-poleznie-soveti ]рко в банке это [/url] Клиент Должен Письменно Уведомить Кредитное Учреждение О Точных Реквизитах Платежа Чтобы В Будущем Избежать Сложностей [url=https://tlt.volga.news/620678/article/pochemu-vygodno-otkryt-raschetnyj-schet.html ]банк тарифы рко для юридических лиц [/url] Ну И Вишенка На Торте Кредитование Крупного Бизнеса Были Реструктурированы На Сумму 13 Трлн [url=https://domocvet.com/economy/kak-otkryt-raschetnyj-schet ]рко в банке это [/url] Программы Кредитования На 23,2 И Составил 25,1 Трлн Рублей При Этом Большую Его Часть Составила Ипотека [url=http://rusbetonplus.ru/vidyi-i-harakteristiki/obsluzhivanie-raschetnogo-scheta-o-chyom-nuzhno-znat/ ]банк тарифы рко для юридических лиц [/url] Но Можно Использовать И Список Таких Компаний Идеально Подойдёт МТС Банк В Лидеры [url=https://tiggoclub.ru/chto-takoe-raschyotnyj-schyot/ ]услуги рко банка [/url] Альфа-Банк Крупнейший Банк В Одном Шаге От Банкротства И Другие Услуги От Эквайринга [url=http://elitedomik.ru/sauna-bath-and-pool/chto-nuzhno-chtoby-otkryt-raschetnyj-schet-rko-v-banke-otkrytie-poleznye-sovety.html ]рко онлайн заполнить [/url]
chuha saxy vedio
Kaitlynicerb 2022/06/14(16:40)
hot vargin sex http://www.akcon.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_SVK_indian_village_housewife_open_blouse_show.html
xxx hd notte http://sh.kit23.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_SW5B_extremely_hottest_indian_college_babe_new_fucking_nude_videos_updates_part_4.html
www.hd porn braazels http://bytdel.se/channels/out.cgi?s=80&c=1&id=15111801&url=https://www.porno-ultimum.com/vdz_FVR_desi_couple_fucking_on_messenger_call.html
ariella ferrera tied http://bentley-smart.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_indian_tits.html
xxx vedio pron http://storkke.com/kwclick.asp?id=senplus&url=https://www.porno-ultimum.com/vdz_fZO_desi_teen_dancing_showing_hard_nipples_through_her_top.html
red wab xxc http://alakani.org/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.porno-ultimum.com/vdz_bj7_hot_desi_housewife_having_a_morning_sex.html
pati patni mms http://minhducwater.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porno-ultimum.com/vdz_iSJ_im_wants_to_have_fun_with_you_and_with_my_horny_ass_naught.html
xxx anlmal marith http://onocustom.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.porno-ultimum.com/vdz_2n2_punjabi_bahan_ko_uske_bhai_ke_dost_ne_bathroom_mai_choda.html
sontosh xxxc vido http://bitrixpro.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Rr_college_girl_nude_showing_in_room.html
xxx sort videos http://rs-nt.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_www_bangladeshi_sex_movie_hot_boy.html
www.sexmovies download com http://lowcoastdesign.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://www.porno-ultimum.com/vids_hot_xxxxxxxxxxzxxxx.html
xx jacklin video http://jyjhw.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.porno-ultimum.com/vids_india_dise_sex.html
Ш§Щ… ШЄШЄЩ†Ш§Щѓ xxx http://shenlanphoto.com/search/?mode=bn_ad&url=https://www.porno-ultimum.com/vids_videos_vids_vids_vids_videos_xxxhindisex.html
desi bra mom http://savageseductions.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_DNe_indian_girl_039_s_arse_14_part_1.html
unsatisfied stepmom videos http://sejja.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_unsatisfied_woman_sex_videos.html
katrina kaif xvideo.com http://biopromote.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_6dN_bombshell_ivy_rose_bends_over_for_hung_lover.html
old sexy rap http://informaticazaragoza.com/get.php?s=https://www.porno-ultimum.com/vdz_jUZ_my_wife_ki_chudai.html
xxx cocking com http://topoptics.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_XIE_arab_girl_shows_off_her_hot_ass.html
xxx seel tadi http://xn--80aa0ag2aegb.xn--80adxhks/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_0TM_swathi_naidu_huge_ass_and_new_customers_dick.html
xxx maria vania http://werknu.com/api/link.php?unq=SITE&link=https://www.porno-ultimum.com/vdz_CUJ_saree_mai_gandi_mami_bhanje_ke_sex_ki_hindi_blue_film.html
buzzers sex movie
Lynnlok 2022/06/14(15:49)
hollywood cldrans giral http://www.perm.rukodelie.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/hd-sex-vo.html
porn star gand http://eco-globus.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/america-junior-high-school.html
xxx travel sex http://visionpodcasts.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.sexo-hub.com/top/vass-yaa.html
sexy vd odia.ghia http://www.troika-leasing.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/sexuele-voorlichting-1991-belgium-full-video.html
xxx vido 4k http://softlira.com.ua/bitrix/rk.php?goto=https://www.sexo-hub.com/top/frank-defeo-fuck-girl.html
asiansexdiary olivia nice http://ж–°з™ѕеђ€гѓ¶дё.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/sany-lionxxx-video.html
cum beast tube https://www.google.cf/url?q=https://www.sexo-hub.com/top/biku.html
belo porns com http://esportes.co/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.sexo-hub.com/top/korean-nude-hd.html
hot fuckong mom http://tir81.com/anuncios/salvarclique.html?idanuncio=23&link=https://www.sexo-hub.com/top/school-teacher-student-sexy-video.html
alesha dixon porn http://onu.one/bitrix/rk.php?goto=https://www.sexo-hub.com/top/choz.html
bangla sex celebrity http://socialzyka.com/follow_outlink?url=https://www.sexo-hub.com/top/fake-money-sex.html
www.kinner sex video http://andorphine.kr/links.php?to=https://www.sexo-hub.com/top/xxxx-xxcc.html
xxxenglish video free https://maps.google.com.jm/url?q=https://www.sexo-hub.com/top/sixy-bido.html
nepal big breast http://clicknh.com/wp-content/themes/prostore/go.php?https://www.sexo-hub.com/top/mom-sun-raped.html
xxx n dh http://verifyresult.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.sexo-hub.com/top/aunty-mature.html
nayanthara sxe videos http://customcyclerescue.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.sexo-hub.com/top/asmol-babe-xxx.html
www.xxx vidoes downlod http://armogun.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.sexo-hub.com/top/hindi-language-chut.html
nangi movie sex.com http://dilosoft.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/videos-xxx-amanda-cerny.html
tits in school.com http://4myears.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.sexo-hub.com/top/hot-tube-timebomb.html
bang my wifes http://hydroset.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/dster.html
tamil 300sex videos
Kaylacarry 2022/06/14(15:35)
fucking hard brazzers.com http://leypark.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.darthporn.com/best_videos_trends_www_hot_mon_and_son_having_sex_com
free red wap http://joinyang.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.darthporn.com/best_banging_restaurant_gymnast
knr sex xxx http://kwak101.pe.kr/adspace/?mod=serve&act=clickthru&id=695&to=https://www.darthporn.com/best_xnxxhr
mouni roy xxx.com http://garaworld.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_milf_anal_sex_anal_toying_squirt
sannata xxx video http://www.avtoapteka.kz/bitrix/rk.php?goto=https://www.darthporn.com/best_nastygrrlcom
rusiyn sxy hd http://fablesaints.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_barebacking_theater_milf_anal_sex
kami kari xxx http://images.google.ru/url?q=https://www.darthporn.com/best_videos_db_videos_vids_school_brazzers_masaj_xxx_videos
www xx nx http://wyndhamwotw.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_muscled_girl_cinema_ponyplay
video sexy uae http://kwak101.pe.kr/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.darthporn.com/best_best_abhilekh_das
xxx trinagef salmankhan http://pparnumaa.ee/redirect.php?to=https://www.darthporn.com/best_pain_nipples_dressing_room
dog giral xxxwww. http://cashadvance-paydayloan.us/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_madam_and_student_bf?p=2
sany luani xxx http://md7-wcs.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_anal_dildo_busty_amateur_garter_belts
www fifexxx com http://tcsviblovo.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_desi_sexy_video_torrent
xxx hot sog http://gadgetintrends.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_desi_bbw
xxx hd sakas http://go2namibia.com/link.asp?url=https://www.darthporn.com/best_oralsex?p=2
सेकसि बिपि मराटी http://miagamino.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_bodybuilder_pain_own_cum?p=2
xxx scool pohto http://wholesalecheapjerseysmarket.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.darthporn.com/best_hardcore_satin_masturbating
realty kings com http://crossbowsport.com/api/v1/links/redir?siteId=1727&url=https://www.darthporn.com/best_underwater_turkish_wife_anal_sex
sunny leone hardsexxxxxx http://www.stroy-kontakt.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_hd_nxxnxx
xxxx hotseksi japane http://itportal.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_bf_hindi_sexy_video_bf
x yoga xxx
LaurenVen 2022/06/14(15:30)
hayvonlar bilan sex http://xn--80aawmeil1a.xn--p1ai/bitrix/rk.php?goto=https://www.dalporn.com/video-pnl-hot-girl-fucking-in-missionary
air hocteaj xxx http://orn.dosug-gid.net/bitrix/redirect.php?goto=https://www.dalporn.com/video-spw-hot-desi-sister-caught-drying-nude-body
saniliyon new xxxcx http://ganjacdb.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-URB-indian-chick-demonstrates-her-xxx-muff-and-has-solo-sex-in-her-room
sarulatha sex movies http://iphone8wallpapers.com/product_tip_redirect.asp?id=17&url=https://www.dalporn.com/video-TfS-lovely-milfs-india-and-brandi-taste-each-other
xxx mammi beta http://renaissancequartet.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.dalporn.com/video-XPc-indian-sex-videos-8211-84
senileyon sex video http://komputerpc.pl/ccir/wp-content/themes/Grimag/go.php?https://www.dalporn.com/video-lt3-desi-big-booby-bhabhi-blowjob-and-handjob-part-1
kutty hdsex vitoes.com http://edugrit.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-1BO-bent-over-teasing-my-friends-big-thick-cock
bidboob sex hd http://soundpia.co.kr/myads/click.php?banner_id=316&banner_url=https://www.dalporn.com/video-f84-desi-naked-gf-admiring-her-boyfriend-s-dick
www 3gp kings.com http://kur.ermis.su/bitrix/rk.php?goto=https://www.dalporn.com/video-vdN-hot-wet-pussy
xxxx move indean http://bouwkundigtekenaar.net/site/wp-content/themes/Attitude/go.php?https://www.dalporn.com/db-downblouse-monster-cock-dare
bf jabar jasti http://jac-rf.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-EOa-fucking-not-my-sister-in-law-in-mangalore-flv
सारिका सेक स http://media.redsign.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-69-stranger-mom
http//xvidio japan selingkuh http://rola-on-bola.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dalporn.com/video-lbA-indian-cutie-live-nude-broadcast
wwxxx video hd http://maps.google.com.ar/url?q=https://www.dalporn.com/video-ARw-desi-punjab-lovers-nude-trying-fucking-at-home
xxxx bf dwonl http://xn----rtbenakbhakpz.xn--p1ai/bitrix/redirect.php?goto=https://www.dalporn.com/video-wAY-sudipaaunty666-hd
mom porn cctv http://nezabudkann.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-amA-indian-desi-xxx-bhabi-hard-fuck-with-huge-dick-indianpon360-com
jacline xxx video http://lifestyletrader.com/kereso/bl.php?id=91782&url=https://www.dalporn.com/video-dMu-bbw-missionary-bentover-screaming-taking-bbc
brazzer mom hq http://golfyak.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-Ay2m-super-hot-look-indian-call-girl-shows-boobs-and-blowjob-part-1
sex porn fackig http://shortenyoururl.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dalporn.com/video-rix-chandigarh-huge-boobs-gf-fucked-hard-and-cum-on-tits
sex sughoot 3gp http://matrixbooks.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-Nv1-tamil-girl-shows-her-boobs-to-brother
sistar moms sex
Lucygulty 2022/06/14(14:00)
xnxx com vedeo http://otzyv.center/bitrix/redirect.php?goto=https://www.pornko.net/dad-think-i-am-mom-surprise-dad.html
xxx ante vedeo http://seogoal.fr/logout.jsp?returnurl=https://www.pornko.net/sensual-ball-pinch.html
hot blue wafe http://moseslake-grantcountyhumanesociety.org/__media__/js/netsoltrademark.php?d=www.pornko.net/dsimsex-5.html
bagla xxx com http://xn--7-ttbdlbm.xn--p1ai/bitrix/redirect.php?goto=https://www.pornko.net/ebt-sandy-aka-sunshine.html
mama pron mp4 http://lavendarnavy.com/__media__/js/netsoltrademark.php?d=www.pornko.net/n%C3%B9de-dance.html
sixe xxx xxx http://enseigneangers.com/include/sort.php?return_url=https://www.pornko.net/tricked-into-an-audition-and-fucked-like-a-whore.html
89 डॉट कॉम http://pyramidhr.co.uk/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornko.net/violet-summer.html
xxx honda sex http://001hb.net/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornko.net/sister-cant.html
best naughty india.com http://mkalakhras.net/__media__/js/netsoltrademark.php?d=www.pornko.net/german-couple-stuck-in-lift4.html
चूत а¤аҐ‹а¤ња¤ЄаҐ‚री हीरोन http://93100sch8.co.ua/bitrix/rk.php?goto=https://www.pornko.net/xxx-girls-rape-video.html
www.xxx.animal vidio download.com http://quokka-agency.com/bitrix/redirect.php?goto=https://www.pornko.net/porn-rabid.html
paloma neves xxx http://systemsshare.com/engine/link.php?url=https://www.pornko.net/flas-at-bus.html
sister sixer video http://vladivostok.mongolshop.ru/bitrix/redirect.php?goto=https://www.pornko.net/dog-style-hot-fuck.html
jpsholl pissing xxx http://vluber.ru/bitrix/rk.php?goto=https://www.pornko.net/school-girl-cash-for-money-sex-public.html
sunneyleone video pornvideo http://twistednetwork.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornko.net/baby-your-2.html
jai surya porn http://lsmocars.info/__media__/js/netsoltrademark.php?d=www.pornko.net/madisin-lee-cheating-with-co-worker.html
rap fuk sex http://stavropol.virbacavto.ru/bitrix/redirect.php?goto=https://www.pornko.net/dangal-desi.html
www.xxx hd video.com http://soloplayas.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.pornko.net/serbi.html
sexblood videos download http://safwanz.com/wp-content/themes/Grimag/go.php?https://www.pornko.net/pornfil.html
xxx18 first time http://m.sdam66.ru/bitrix/redirect.php?goto=https://www.pornko.net/vydh.html
sxs vdo www
JuliaNap 2022/06/14(14:00)
hindi india porn http://smsz.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/indian%20fucking.html
indian hdxxx bathvidio.com http://devpay.org/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.desipornforum.com/hot/db%20db%20xxx%20video%20full%20hd%20full%20padam%20bf%20picture.html
wapdan sexy video http://111west33rdstreetny.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/india%20xvides%20india.html
pire xxx flim http://bravo-dveri.su/bitrix/rk.php?goto=https://www.desipornforum.com/hot/wet%20pussy.html
angrej ki sex http://nalchik.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/urvashi%20rautela%20xxx.html
xxx porn school http://veloprokat33.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/tattoo%20fat%20teen%20blowjob%20cumshot.html
xxx pron vedeo http://xtrlzyw.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.desipornforum.com/hot/best%20hijra%20gand%20sex.html
indian muslim suhagrat http://202-gomel.by/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/bhartiya%20sex.html
xxx sexy xvideo http://globalknowledge.co.uk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.desipornforum.com/hot/hindi%20sexy%20bp%20download.html
flm porno india http://www.bestwayautoloans.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20xxnx%20sex%20girls.html
beep xxx video http://octst.sstu.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/vids%20vids%20italiansexporn.html
इंडियन army xxx http://cajad.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.desipornforum.com/hot/movs%20airtel%20airtel%20bf%20open%20chuda%20chudi.html
jagala xxx video http://copavenezuelafut5.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.desipornforum.com/hot/london%20tamil.html
download xxx hamsrer http://phfactormusic.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/sheena%20khan.html
xxx bhoot movs http://ww.xn--80afhpoahcbjlch1a1d7d.xn--p1ai/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bf%20xxvdo.html
veter xxx video http://stayrover.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/jungle%20ki%20sexy%20video%20sunny%20leone.html
flat pussy xxx http://televendors.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.desipornforum.com/hot/bengali%20xvideohd.html
redwap teen blomde http://www.misinai.com/go.php?s=https://www.desipornforum.com/hot/newly%20married%20sex%20vedios%20for%20telugu.html
hot mp4xxxx video http://babydecor.org/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.desipornforum.com/hot/big%20teen.html
ebony deepthroat mp4 http://izh.ermis.su/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/india.html?p=2
anu prabhakar sex
Lilycox 2022/06/14(13:41)
forced sleep daughter http://wipeeze.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+japanese+anal+squirt+ball+licking.html
naughty america image http://woodmart.co.kr/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.xxxleap.com/porn+lesbian+orgy+polish+snowballing.html
black cock srx4 http://fernandisco.com/blog/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+throat+face+sitting.html
yes porn pleace.com http://www.akado-telecom.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+indian+girl+xxx+pron+video.html
japan adult movie http://plumsteadalive.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+xxxschoolxxx.html
xxx hot chudai http://hao783.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.xxxleap.com/porn+achde+xxx+videos+www.html
achha sexy video http://enerite.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+videos+whip+ebony+shemale.html
donwload sasha grey http://rabb365.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.xxxleap.com/porn+hot+xbox+xxxii.html
bbw semi porn http://luckwho.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+boat+swinger+weird.html
munnar girl sex http://alvino.net/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.xxxleap.com/porn+rich+whip+adultery.html
redwap black len http://www.magicvivaldi.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+salfi+diai.html
youjizz mom hd http://metalsangazetesi.com/Click.aspx?url=https://www.xxxleap.com/porn+creampie+birthday+plump+teen.html?p=3
milf hd jav http://balikesirbarosu.org.tr/site/wp-content/redirect.php?type=website&id=352113&site=https://www.xxxleap.com/porn+anal+dilation+booty+solo.html
bad wap oline http://teenbling.com/wp-content/themes/begin44/inc/go.php?url=https://www.xxxleap.com/porn+movs+videos+vids+vids+videos+crazy+police.html
desi aunty sex http://guanghongsc.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.xxxleap.com/porn+indian+hГіt+collage+teen+fist+time+sex.html?p=3
nakat parn sax http://metalwind.net/blog/?wptouch_switch=mobile&redirect=https://www.xxxleap.com/porn+gotakehercom.html
teachers hot sexy http://ultimate-piano.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+trends+sister+force+fuking+bengaly.html
xxx video chashmah http://mediasupportgroup.com/wp-content/themes/delicate/gotourl.php?url=https://www.xxxleap.com/porn+jaya+patel+x+videos.html
sonny leon bp https://images.google.sh/url?q=https://www.xxxleap.com/porn+videos+vids+vids+assmes+x+vido.html
toilet amerika xxx http://supremeflight.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ankita+dave+porn.html
six xxxx video16
JuanGrare 2022/06/14(13:05)
film bokep terbaru http://infosiana.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/kaamwali-ki-chudai.html
bokep squirting hd http://know-how.cc/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-trends-badsex.html
crempiecathy xxx video http://agr29.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/sexy-mms.html
sexin open hd http://liceno.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/lockerroom-arabian-van.html
xnxxx com video http://testetd.com/redirector?url=https://www.dampxxx.com/too/homemade-milf.html
సెక స బిఎఫ http://rodiok.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-door.html
kinner sex videos http://onetodo.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.dampxxx.com/too/sax-xxxxcc.html
indian bhabhi doggystyle http://mezmy.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/solo-lesbian-slave.html?p=2
lisa ann blacked http://optodiag.com/bitrix/rk.php?goto=https://www.dampxxx.com/too/hggjfh.html
varshs sex hd http://anchas.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-trends-trends-trends-rashmika-telugu-sex-vidos-com.html
naughty america gangabang http://lovstasouth.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hindi-moves-xxx.html
pehli bar sex http://sugarpartyrental.com/services/lfl_redirect.php?url=https://www.dampxxx.com/too/movs-actress-priyanka.html
blackid.com khatarnak video http://sharingfreebooks.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sex-anjana-kannada.html
fack girals nepali18years http://jangsuworld.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dampxxx.com/too/cexi-canada.html
mandakini sex videos http://jstowel.com/_mobile/_redirect.php?redir=https://www.dampxxx.com/too/taking.html
indain porn blog.com http://perryfootwear.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/amateur-muff-diving-alluring.html
xxx videos zackie http://fmaportal.com/sclick.php?UID=pc_taishou201803&URL=https://www.dampxxx.com/too/vids-loki-se-sex-videos-hd.html
masaladesi new mms http://opeka.bizbi.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-movs-vagina-desk-vegetable.html
sexy bfxxx momo http://dishish.com/forum/redirect-to/?redirect=https://www.dampxxx.com/too/khoon-nikala-hui-sexy-video.html
sex fouk dawnlod http://petro1.cf/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bd-kerala-vedi-aunty-sex.html
Kia Bongo Frontier [restyling] Standard cab board 2-bit 2.5 TD MT (2000–2004)
PeterAveri 2022/06/14(12:31)
[url=https://automobile-spec.com/uaz-3151-1st-generation-suv-2-89-mt-315142-92-1995-2003/]Daewoo Kalos 1st generation sedan 1.6 AT 16V (2002–2005)[/url] - Nissan Bluebird Sylphy G10 [restyling] sedan 1.8 AT (2003–2005), Mazda 323 BJsedan 1.3 MT (1998–2003)
sexy videos plays
Joycejoigh 2022/06/14(12:12)
sequrity sex videos http://zerenle.com/engine/track.php?url=https://video-porno-blog.com/porn+xxx+goog+bf.html
xxxvideo hd masaj http://genpower.co.kr/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://video-porno-blog.com/porn+bhabi+double.html
prosenjit sex video http://aimycz.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+poshtoo.html
small galis xvideos http://daconn.com/redirect.php?link_id=179&link_url=https://video-porno-blog.com/porn+movs+vids+vids+trends+vids+vids+bangla+fat+boudi+chodachudi.html
xxxhd sunny leon http://jjmoransr.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://video-porno-blog.com/porn+convinced.html
www xxx wwx http://diskdr.bg/click/c3592/?url=https://video-porno-blog.com/porn+hot+antiy+kiss+video.html
desi sexi vedio http://almatherm.kz/bitrix/rk.php?goto=https://video-porno-blog.com/porn+lesbian+porn.html?p=2
wwxxx video mp http://testetd.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://video-porno-blog.com/porn+xxx+manipur+imphal.html
wwwxvidos rassian sexcom http://msu-online.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxx+sunny+lewan+hd.html
xxxx dideo hd http://law-l.com/Redirect.aspx?url=https://video-porno-blog.com/porn+sahasra.html
make horny seduces http://solidprint.net/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+wath+tha+fakar.html?p=2
sax xx pk http://emad-kiteboarding-school.com/wp-content/redirect.php?type=website&id=352113&site=https://video-porno-blog.com/porn+sex+real+indian.html
son remove bra http://korolev.technosouz.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+angry+force+porn+video.html
hard fucking virgin http://tredmark.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+alia+bhatt+xhamster+desi.html
xxxxx of hot http://texasfamilylawyers.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+bengali+paisa+taiyar+xx.html
reality kings sexvideo http://yerrow-fever.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+vids+trends+model+shooting+xxx.html
bazaar hd f http://vastephens.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://video-porno-blog.com/porn+dyed+hair+pinay+busty+milf.html
porn brazzer training http://danielclements.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+trends+sex+movie+odia+kendrapara.html
shirinagar xxx videos http://samsongmobile.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+farm.html
चोदाचोदी विडीओ मे http://divonet.com/medialand/maths/archived-sites/external.html?link=https://video-porno-blog.com/porn+malda+muslim+xxx.html
divya bharti xnxx
JocelynZom 2022/06/14(10:13)
а®“а®• а®•а®Іа®ѕа®® а®•а®ѕа®® http://bahsegel47.com/ForwardURL.php?id=3171&url=https://www.desipornforum.com/hot/videos%20desi%20sex%20outdoors.html?p=2
xxc hot seax http://dafab888.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.desipornforum.com/hot/xnxx%20hq%20malm.html
hot japnessex dade http://rencontreslocales.eu/go.php?to=https://www.desipornforum.com/hot/hindi%20sexy%20film%20jabardasti%20rape%20wali.html
drishti sex vedio http://svetologia.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/movs%20movs%20movs%20india%20ke%20muslim%20dawa%20khane%20mein%20karen%20doctor.html
hot maid sexy http://aroundtheworldin80toys.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bd%20sexxz.html
xxxvideo sex arab http://lucky.armopt.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/xxxx%20begoli%20hot%20xxx.html
makkah sex video http://spichka.biz/bitrix/rk.php?goto=https://www.desipornforum.com/hot/db%20femdom%20long%20hair%20casting.html
samantha dare xnxx http://laserhothits.co.uk/engine/go.php?url=https://www.desipornforum.com/hot/shy%20wax%20fat%20mature.html
xxx hd indai http://waaok.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.desipornforum.com/hot/auntyi%20sex.html?p=2
barla video xxx http://computer-benutzer.de/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/wwwe%20xxx%20vipi.html
xxx video rajabonshe http://zhnyzjk.com/contest/tests/hit_counter.asp?url=https://www.desipornforum.com/hot/vids%20free%20xxx%20sunny%20leony%20video%20mp3%20download.html
wwe ring xnxx http://bdainvest.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.desipornforum.com/hot/hard%20neck%20fetish%20free%20download.html
rita argiles 2017 http://alpion.co.kr/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.desipornforum.com/hot/lick%20hentai%20monster%20anal%20compilation.html?p=2
kai mutty videos http://wrapprinter.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/mmf%20rough%20lipstick.html
hindi sexy gril http://itcse.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/marwadi%20sxe%20xxxx.html
sexx mom video http://futevoleibarcelona.com/kereso/bl.php?id=91782&url=https://www.desipornforum.com/hot/desi%20hindi%20voice%20mms.html?p=2
mon son xxxhindi http://douglassresidentialcollegealumnae.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/odia%20sex%20video%20college%20girl.html
nepal sex hq http://gambleeden.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/3gpsexy%20v%20domload.html
50guy gangbang full http://baza-vaza.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bangla%20xxx%20proba%20vs%20rajib%20xxx%20vadeo.html
sannileone sex videos http://filmoteca.ro/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.desipornforum.com/hot/vids%20vids%20her%20wife%20wants%20me%20riley%20steele%20keiran%20lee%20and%20jonny%20sins%20hd%20sex.html
plepien sex video
JesusCap 2022/06/14(09:19)
girl fuckxxx doctor http://geocon.bg/bounce?bounceID=2&tag=k12&bounceURL=https://www.dampxxx.com/too/indian-nun-xxxcom.html
sexy bhojpuri chudai http://detoam.com/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.com/too/kerte-xxx-viedo.html
dobie porn star http://chita.tsgroup.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/first-time-french-anal-sex.html
hd pone bf http://ngucocbeone.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/db-8-sexy-beast-film-hot-free.html
kalaland saxegirl xxx http://incrediclean.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/quitefull-sexy-qf-video-xxx.html
sex foking com http://121cu.mobi/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/3gp-king-japan-sex-videos.html?p=2
muslim halala sex http://rostov.prostitutki-red.com/bitrix/rk.php?goto=https://www.dampxxx.com/too/trends-trends-trends-girls-vs-girls-xxx-sexy-videos.html
xxx naughty com http://zakaz-voda.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/cosplay-dyke-nun.html
muslim school xnxx http://121mcv.co.uk/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.dampxxx.com/too/xnxn-free-porn.html
18 hindi pron http://vespa-polska.pl/site/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.com/too/desi49sex-com.html
35 year sex http://tatacareer.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/redwap2-com.html
teacher sunder porn http://magnetiz.com/engine/go.php?url=https://www.dampxxx.com/too/xxx-hd-mota-larki.html
school techer bf http://pantech.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/db-videos-www-xx-vidГ©os.html
brazzer sex vedios http://cloudvisionsys.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/videos-videos-granny-and-grandson.html
xxxbf xx video http://lifebrands.com/reroute.asp?cid=X26G7809332B9&url=https://www.dampxxx.com/too/hot-telugupussy.html
tpg xxx ya2 http://krasnoesp.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/www-xx-bf-video.html
www rajwap com http://yougar.com/scripts/jumparound.cgi?goto=https://www.dampxxx.com/too/jharkhand-xxxx4.html
nagi sex film http://elyboutique.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/vipra.html
xxxhd video yyxxx http://balikesirbarosu.org.tr/out?url=https://www.dampxxx.com/too/vids-vids-mom-sleeping-mouth-fuck.html
teen boystopmom fuq http://ilkinden.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/aishwarya-rai-ki-naghiphoto.html
bad xxx video
Lindapredo 2022/06/14(08:19)
hq tube xxx http://pamperinshunterdouglas.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/2036/sexy_figure_housewife_exposed_her_naked_figure_on_webcam.html
xx vidiv marati http://traviswayne.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://6indianxxx.mobi/mov/119203/hot_mallu_college_girl8217;s_sex_video_leaked_online.html
serena sky porn http://stylishinteriors.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/60637/indian_twins_bikini_naked_strip_masturbate_tease.html
silband sexi movie http://camogeek.com/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://6indianxxx.mobi/mov/11983/hot_mom_sex_pleasure_received_from_son.html
xxx come shots http://emad-kiteboarding-school.com/k2/System/Language/en/?goto=https://6indianxxx.mobi/mov/4312/black_cock_all_the_way_for_orgasm.html
redwap kolombia girt http://hanhgry.com/link.php?go=https://6indianxxx.mobi/mov/64649/indian_girl_showing_her_body_too_hot.html
sasha grey incest http://hotelakbulut.com/wp/wp-content/themes/begin44/inc/go.php?url=https://6indianxxx.mobi/mov/259571/tamil_big_ass_wife_hard_doggy_fuck_loud_tamil_audio.html
xx video dokter http://poplocalseo.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/the_white_boxx_f_videos_full_hd.html
3gp naked movies http://pattysullivan.ca/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/80060/boss_sucking_pussy_and_ass_of_sexy_desi_maid.html
డిపి సెక స http://jav1080hd.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://6indianxxx.mobi/top/xxxxxhdvedeo.html
sexy video arobian http://morethanbeautiful.dk/forum/redirect-to/?redirect=https://6indianxxx.mobi/mov/145792/big_ass_mallu_wife_riding_hubby.html
vrgn afrka xxx http://cameroncountypa.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://6indianxxx.mobi/mov/41240/indian.html
xxx 4k 5mint http://sumarin.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/top/indian_hardcore.html
sexxy video astralia http://www.oldos.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/4171/shaved_cock_cuming.html
antarvasna xxx hd. http://cindyhot.com/bin/CountClicks.php?id=MysticAccess_m&url=https://6indianxxx.mobi/top/xxx_amrika_hd_hindi.html
xxx somi video http://sjcsvc.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/221502/sexy_married_chennai_akka_pavithra_hot_blowjob.html
engalan xxx vidiyo.com http://pantech.com/redirect?s=https://6indianxxx.mobi/mov/106614/cum_kitchen_hot_brunette_milf_india_summer_gets_her_pussy_stuffed_while_cooking.html
xxx.video sihr com http://bsbmovement.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/indian_mallu_movies_forced_sex_scene.html
hard cord video http://ccsacanada.org/out.php?s=https://6indianxxx.mobi/mov/24422/bbw_wife_enjoys_weekend_home_sex_with_hubby.html
tarzan car sex http://modno-vip.ru/redirect.php?network=tradetracker&campaignID=480&url=https://6indianxxx.mobi/mov/99902/desi_milf_lesbian_sex_with_son8217;s_girlfriend.html
xxxxxxxxxx sexy vedo
KeithMax 2022/06/14(08:04)
kannda sex videyo http://visionfocusgroup.co.uk/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-blindfolded-friend-instruction.html
darje sex video http://clubpeugeot405.com/user/url.asp?wz=https://www.goodtastemovs.com/bd-lesbian-milf-shoe-lesbian-massage.html
monique alexander lesbian http://omnya.com.au/website/474/program/1610?url=https://www.goodtastemovs.com/bd-husband-wife-sexy-video.html
www.com xnx videos http://ylbsjj.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.goodtastemovs.com/bd-nayi-ladki-choda-choda-saal-ki-chudai-chut-chut.html
xxx open fackin http://tdkomled.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-cinema-old-man-nature.html?p=2
xxx fuk famli http://ponziscript.ml/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-big-tits-anal-sex-paddled-elevator.html
seel peak xxx http://omnimed.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-self-fisting-prostate-public-sex.html
romi rain 2019 http://kanascitychiefs.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-gilf-orgasm-masturbating.html
qizlarni selkasini olish http://optguru.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-indian-sexxnxx-com.html
पादरी सेक स http://bangladeshenglisholympiad.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-english-cunt-dp.html
xxx english yang http://thebestmarketingtools.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-big-clit-black-panties.html
america doctor bf http://www.eltis.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-antey-mms-young-boy.html
fat pussy masturbating http://annieandclinton.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.goodtastemovs.com/bd-rectal-exam-toys-neighbor.html
hot sexy vidos http://kaplaneyecare.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-foxx-plase-bang-my-wife.html
dise wap com http://ubipe.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.goodtastemovs.com/bd-indian-girl-video-call-masterbating.html
xxx vibeo xcx http://lapinbook.ru/wp-content/webpc-passthru.php?src=https://www.goodtastemovs.com/bd-gay-trailer-girl-doctor.html
xxx pusssy kuss http://onlinekkt.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-tamil-comics-dirty-stories.html
www.unifromhd sex video https://multimedia.inrap.fr/r/?url=https://www.goodtastemovs.com/bd-to-akanksha-sharma-xxx-video-download.html?p=2
xxxx.video.blood seen 3gp http://bonus.twofingers.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-movs-teen-pov-russian-teen-phone.html
xxx sany nuw http://allo-marketing.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-vids-nanda-bhabi.html
porn18 mesengger jepanese
Lynnlok 2022/06/14(07:25)
sanne leone sax http://tula.technosouz.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/emma-bee.html
choti girl xxx http://klassichiphop.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/www-xxxmovies-com.html
fuck my mouth http://pinpay.su/apps/authorize?redirect_uri=https://www.sexo-hub.com/top/negro-fuck-beautiful-girl.html
hdxxx video.cg me http://waaok.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/xxxvieo2021.html
xxx16 girl america http://webstudiomax.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/well-tina-xx-video.html
rakshita sex videos http://orenpirogova.ru/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.sexo-hub.com/top/xxx-video-download-2020.html
wap.porn animal sex.exhamster http://zachwood.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.sexo-hub.com/top/mother-and-son-anatomy-class-part-t-english-subtitle-hentai-porn-movies.html
ulu sexy video http://velivert.fr/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.sexo-hub.com/top/virjant-cum.html
bangoly xxx bf http://tonghoiyhoc.vn/wp-content/themes/delicate/gotourl.php?url=https://www.sexo-hub.com/top/girl-opening-bra-and-panty.html
freexxx videos movios http://timberridgeservice.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.sexo-hub.com/top/asian-handjob-cum-comp.html
hindi sex 4porn http://www.sensa-massage.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/orgasm-gangbang.html
saudi sex x http://alteriw.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/joymii-oeiled.html
water xx video http://socialzyka.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.sexo-hub.com/top/movies-movies.html
teluguhyderabad blue films http://www.xn--c1adicce5bddcahnd.xn--p1ai/bitrix/rk.php?goto=https://www.sexo-hub.com/top/xnnxthai.html
हॉट कोरियन बीएफ http://hilosophyhandmade.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/school-student-mom-fucking-teacher.html
horse and girlsxxx http://aimycz.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.sexo-hub.com/top/cmnf-and-cfnm.html
kiranmala xx sites http://optikaoptima.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/stickam-vids.html
proa sex videos http://chemicallyindependent.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/luka-chuppi-xxx-call-kar-rahe-the-sex-hd-hd-hd-video-jim.html
komo sex vedeyo http://jacksonmarshall.com/site/wp-content/themes/Grimag/go.php?https://www.sexo-hub.com/top/nhdw.html
boneka sex xxx http://nizhniy-tagil.rigbi.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/first-time-sexxy.html
tamil mom xxx
LawrenceBreem 2022/06/14(07:08)
latest bangladesi porntube http://spetsnazbratstvo.ucitizen.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_indianporndance
indian xxx donload http://omsk.academica.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_lesbian_seduce_story_pussy_licking
hit fat com http://a-ie.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_sucking_anal_fisting_french_amateur
thief fucking girl http://rapid1.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_xxx_hindi_hd_ma
xxx saney leoman http://hotelharenda.com/ciderbook/go.php?url=https://www.darthporn.com/best_vids_jeci_lord
american chudai vidios http://xamzh.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_sex_video_of_breast_cutting_and_kissing
bogi xxx video http://starbaks.kazakh.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_xxx_bf_movie_hindi_mai
marwadi sex clip http://onhomekc.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_sperm
small big xx http://multipms.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_porimi
nxnxxx sex viods http://isomodelmanagement.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.darthporn.com/best_videos_mom_anal_sex_xmas_perfect
snneyleyon hot sex.com http://squadaholic.com/3d-cad-models/iframe?return=https://www.darthporn.com/best_desi_italian_mom
japan village sex http://atleticograu.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_desi_locol_xxx
xxx punjabi download http://1c-ant.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_indian_bhai_behen
pitbull sex videos http://10forex.biz/blog/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_movs_first_night_sex_with_anushka_sharma_in_the_bed
neu xxx move http://pong.landlfavors.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_german_in_gangbang_funny_lesbian_orgy
xxx pronn com http://3mda.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_caught
mni fuck xxx http://zfgerenabarrena.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.darthporn.com/best_hxxxvideo?p=2
cewek semok sex http://hardworkforbetter.com/engine/redirect.php?url=https://www.darthporn.com/best_bd_engel
2020 सेक स http://diamondfoods.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_videos_tik_tik_nisa
rakshit sex video http://shima-navi.com/cgi-bin/cougalinks.cgi?direct=https://www.darthporn.com/best_hot_delhi_kotha
xxx videos xsa
Lucygulty 2022/06/14(05:36)
blu sinhala vidio http://samsunt.com/__media__/js/netsoltrademark.php?d=www.pornko.net/cum-malayalam.html
panjabi porn star http://itrainingpro.com/scripts/jumparound.cgi?goto=https://www.pornko.net/missa-x-girl-3gp.html
awek terpancut xxx http://laconchayperla.com/__media__/js/netsoltrademark.php?d=www.pornko.net/convenci-a-mi-hermana-de-coger-con-migo.html
sex video chitta http://educacaotorresvedras.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.pornko.net/french-mom-et-fille.html
clz girl sex http://izhevsk.hypmag.ru/bitrix/rk.php?goto=https://www.pornko.net/rzqrretdt.html
anushka sen hot http://profkomplekt.su/bitrix/redirect.php?goto=https://www.pornko.net/punishment.html
wwwxxx ШіШЄШ±Ш§Щ„ЩЉШ§ ШіЩѓШіЩЉ http://wot-planet.com/bitrix/redirect.php?goto=https://www.pornko.net/college-seduce-gay-roommate.html
hd h0llywood xxxx http://luki.by/bitrix/redirect.php?goto=https://www.pornko.net/wendy-porno.html
sex viode download http://canoeminsk2016.by/bitrix/redirect.php?goto=https://www.pornko.net/amateur-surprise-wife-mmf.html
www.xnxxvideo come hd http://poojamehata.com/__media__/js/netsoltrademark.php?d=www.pornko.net/sexmex-stepmoms-heat-pamela-rios-full-video.html
desi xxx pitcher http://aerocosmos.net/bitrix/rk.php?goto=https://www.pornko.net/mom-son-real-xxxpronmovies-com.html
download school sex http://china-woodcarving.com/__media__/js/netsoltrademark.php?d=www.pornko.net/pronsex-pron.html
punjabi aunty pornsex http://ranastore.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.pornko.net/barcelona-real-madrid.html
xxxwuman aanimal sex http://superknigi.com/bitrix/redirect.php?goto=https://www.pornko.net/18-naked-sex-video.html
asian diary hot http://venlii.com/__media__/js/netsoltrademark.php?d=www.pornko.net/big-butts-beyond-6-mandy-muse-valentina-jewels-house-of-fyre.html
xxx com 3m http://sitevim.com/__media__/js/netsoltrademark.php?d=www.pornko.net/ariel-luna-msya.html
julian porn sex https://images.google.com.cy/url?q=https://www.pornko.net/sexmai.html
ko kosex xxx http://bestbusinessinstructor.com/__media__/js/netsoltrademark.php?d=www.pornko.net/strong-black-dick-for-sexy-krissy-lynn.html
awek sekolah sangap http://dom-bud.eu/logout.php?redirectUrl=https://www.pornko.net/jhansi-ki-rani-movie-1952-online-dating-30891.html
rajwap porn 3gp http://scvalves.com/search/?mode=bn_ad&url=https://www.pornko.net/japanese-ful-film.html
xxxxxxx video mom
Isabellacow 2022/06/14(04:48)
w.w.w xxxxx com http://vizzihome.co.uk/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.org/too/trends-full-hd-redwap-com.html?p=2
natikai srivithiya xxx http://ppjewellery.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/trends-vids-mom-chut-pane.html
sex alemi Щ…Щ€Щ‚Ш№ http://storeshuttle.com/?setlanguage=en&returnUrl=https://www.dampxxx.org/too/desi-sexy-doctor.html
sex video 3fp http://salmamsangi.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.dampxxx.org/too/real-orgasm-babysitter-bar.html
xxx hdrekha phutoo http://sicktalent.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/spicyhotactres.html
chains vargin teen http://ford.nivus.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-messy-facials-portuguese-pussy-licking.html?p=2
bf cartoon mein http://importantbeachfrontproperty.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xxx-hindi-vidiyo.html
www free xxxsexyvidos http://1-844-4mercury.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hiniporn-video.html?p=3
xxx hd fukkae http://susanoo.pl/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.dampxxx.org/too/xxxbf-desi-girls-buety-piriad.html
drunk girl force http://ds-colorit.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/busty-teen-medieval-clamp.html
hot bussy videos http://df2.eu/u/15007/839/7593/11704_0/4a0ff/?url=https://www.dampxxx.org/too/conoci.html
koria sex video http://konyaotoyikama.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.org/too/dtd-arabian-bedroom.html
ia xxx pron http://nocturnal-animals.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/fuckcfor-monet.html
xxx sex bfvideos http://cob4482.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-cute-juicy-indian-teen-sarika-with-her-desi-lover-having-amazing-hot-sex-in-bedroom-filmed-in-hd-xvideoscom.html
sanilion xxx vedios http://xiha0762.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.dampxxx.org/too/trends-xaxy-video-hd.html?p=2
i xxx mavi http://kubinka-info.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-db-animal-vs-girl-sex-hard-video.html
poro de animales http://constanta.intecwork1.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/juicy-rich-tits.html
oh yes tinny http://zwijndrechtcars.be/eng/guestbook/go.php?url=https://www.dampxxx.org/too/whaletail-sorority-cuckold-humiliation.html
xxx bf hosatal http://fzjch.com/institches/index.php?URL=https://www.dampxxx.org/too/rihana-real-porn-xxx.html
sex pron masti http://gor.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/indian-delhi-beautiful-xxx-video.html
peshteo xxx video
LuccileGal 2022/06/14(04:46)
tГўcher xxx video http://talluk.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/fetish/
xxx forcde hd http://euromebel.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/fucking/
rajwap phoenix ass http://severodvinsk.fermo.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/malayalam-actress-navya-nair-xxx-videos/
hosu wife porn.com http://xn--80aaac8ak0bl.xn--p1ai/bitrix/redirect.php?goto=https://www.porndu.net/seach/fingering/
unmarried bubes videos http://bigdapartmentlocators.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porndu.net/seach/gorgeous/
bazaran com xxx http://samara.virbacavto.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/russian/
vignesh sex videos http://doctormiani.us/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/fingering/
sima xxx bf http://humonegro.co/index.php?m=pub&a=jump&id=493&url=https://www.porndu.net/seach/softcore/
bokep mp4 seks http://escapevalve.com.au/makandalodge434/guestbook/go.php?url=https://www.porndu.net/seach/moms-upskirt-panties/
xxx.com vediyo hd http://gohaveit.com/t/spip_cookie.php?url=https://www.porndu.net/seach/asian/
kamisama kiss hentai http://lowcoastdesign.com/out.php?link=https://www.porndu.net/seach/sweet/
redwap fhather selingkuh http://bestvpsonline.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.porndu.net/seach/fucking/
hot funk videos http://www.perm.optimaservis.su/bitrix/redirect.php?goto=https://www.porndu.net/seach/pussy-licking/
pollachi sex vedeo http://testetd.com/uh/link.php?url=https://www.porndu.net/seach/foot-fetish/
3gp king.com animal http://txtformation.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/moms-upskirt-panties/
sexx lesbi 3gp http://cashioindustries.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.porndu.net/seach/milf/
xxx sanni laewan http://zoenmij.be/click?url=https://www.porndu.net/seach/bondage/
xxx sexy brozzar http://reachlocal.co.uk/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.porndu.net/seach/pornstars/
sexyvideo hd porn http://dommageouvrage.com/site/wp-content/themes/prostore/go.php?https://www.porndu.net/seach/handjob/
hindi nangi moveis http://pcgsurvey.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/small-tits/
extreme forced porn
KatherinePef 2022/06/14(04:28)
download bokep incest http://casiduque.com/urlesterno.asp?url=https://mehrporn.com/tube/wwwx_hd/
dawlop hot sexx http://blum-industry.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://mehrporn.com/tube/ladyboy_extreme_deepthroat_cuban/
real xxx photos http://wondrousfood.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/buddy/
www disi fucks http://lipetsk.5-palcev.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/bihari_old_aunty_sex_movies/
divya xxnx कॉम http://la-caracola.com/wp/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/coach_tgirl_tricked/
xxx javan girl https://images.google.cl/url?q=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_vids_vids_vids_vids_flogger_whip_pizza/
nepali bf com http://critica.pe.kr/url/?url=https://mehrporn.com/tube/videos_trends_sex_nangi_chuda_chudi_video_makeup_laga_ke/
blood xxx hd http://echup.com/away.php?go=https://mehrporn.com/tube/megha_akash_sexy_video/
fsat tem sax http://ust-kamchatsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://mehrporn.com/tube/db_valet_sex/
video sxe zzx http://capobay.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://mehrporn.com/tube/trends_m_isri_xxx/
yorn porn xxx http://lovelyloverii.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/chubby_teen_holiday_wife_in_homemade/?p=2
xxx hd sunny http://onekey.pro/bitrix/redirect.php?goto=https://mehrporn.com/tube/xxxvados/
beby sistar sex http://bricolagefacile.com/wp/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/kerala_sexy_movie/
brazzer video downlod http://ifanox.com/redirect.php?action=url&goto=https://mehrporn.com/tube/hairy_sissy_yoga/
xxx vedo com http://yarkamp-hyundai.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/intro_secretary_group_orgy/
x hemstar com http://hacklo.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_borgun_xx/
xxx beti papa http://chastnoe-aktsionernoe-obshchestvo-elektrograd.stroykat.com/bitrix/rk.php?goto=https://mehrporn.com/tube/videos_trends_vids_xvediio/
teen girl 1sex http://autoflexi.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/lanka_ganika_sexxxx/
not bengali 3x http://unison-line.com.ua/bitrix/redirect.php?goto=https://mehrporn.com/tube/monisha_korola/
indonesia sex vedio http://miltondias.com/service/openurl.jsp?action=titleclick&src=rss&u=https://mehrporn.com/tube/videos_trends_xvxvxvxvxvx/
xxx baby gf.com
Lilycox 2022/06/14(04:26)
xxx sex doga http://jnzxcf.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xxxleap.com/porn+w+wwwxxxx.html
xxx.com 2017 dawanlod http://tk-elko.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+sucked+boobsvdo.html
xxx englis vedeo http://amp.wte.net/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.xxxleap.com/porn+bangil+mms.html
16yaras sxxy video http://sjcam.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+reverse+cowgirl+obese+orgy.html
teen rape mp4 http://tatemacqueen.com/leon/forum/go.php?url=https://www.xxxleap.com/porn+bbw+cigarette.html
www xxx sxxx http://betweenthehedges.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.xxxleap.com/porn+lady+hawaiian+vacuum.html
xxx hot hdvideo.in http://blendpet.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+homemade+teen.html
xxxs chool girl http://redsoft.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+vids+db+vids+vids+bihar+ke+video+bf+xxxx.html
akhi alomgir porn http://islamicscreens.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xxxleap.com/porn+vids+bangla+moi+xxx.html
poner sexy xxx http://intellazone.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.xxxleap.com/porn+shearing+sex.html
difaloration videos downlod http://xtrlzyw.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.xxxleap.com/porn+sanjana+ki+xxx+video.html
nakma sexy nude http://usagrid.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+vampire+lesbian+massage+hippy.html
sxesh videos com.xxx http://campaholics.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xxxleap.com/porn+siexy.html
www.saxx vido in http://alpion.co.kr/go?https://www.xxxleap.com/porn+bangla+kochi+meyer+gud+mara.html
today sex vidoes http://eritern.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+b2ada23taa2da3.html
xxx video parn http://onocustom.com/modules/mod_jw_srfr/redir.php?url=https://www.xxxleap.com/porn+www+scx+video.html
sex apreca video http://www.omrce.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+xender+bp+xxx+video.html
internasnal rape xxx http://spiritcontactnumber.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+tongue+hair+pulling+wife+swap.html
porn sadi ki http://minsk.dosug-gid.net/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+mega+tits+masturbating+creampie+eating.html
वफ मूवी हद http://ccsacanada.org/innsynpb/startFromExternal.asp?asppage=https://www.xxxleap.com/porn+vids+vids+vids+pege+sex+video.html
sexy bangla blue
JuanGrare 2022/06/14(03:53)
rave tondon xxx http://buylongchamp.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.dampxxx.com/too/hot-hot-xx-video-san.html
cahet xxx www http://scopimedical.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/farewell-party-fuck.html
japannej xxx hd http://ringoshop.kr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.com/too/harper.html
bangla kooporn hd http://new.staves.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/public-anal-dildo-toilet.html
westindes bf video http://atleticograu.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/vids-vids-hindi-blue-picture-achha-wala.html
sxe videos com http://jesuitcollege.com/engine/track.php?url=https://www.dampxxx.com/too/trends-trends-db-sexplm.html?p=2
hariyani bhabhi xxxxxxxxc http://alphauro.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.dampxxx.com/too/cosplay-blooper-german-bbw.html
xxx 45 лет http://colonialfacts.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/lotion-jav-dtd.html
chas tv xxx http://eliseandjacob.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/upon.html
ponn x video http://rapidliving.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/db-south-indian-hot-actress.html
girl porn vedeo http://11109.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/kinarkichudai.html
family foursome videos http://radiopsychologe.de/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.com/too/nepali-valu-haru-nepali-boldai-chikdai.html
mom poran vdeo http://historicoccasions.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indian-doggy-style-sex.html
xxx www rcm http://kewapas.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.com/too/xxx-indian-boudi-and-vaipo.html?p=2
blood sex vidio http://withmaggie.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.dampxxx.com/too/bangal-xxx.html
natalia star xxxxhd http://daliaudio.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/happy-new-year.html
breezer xxx hd http://somadoctor.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://www.dampxxx.com/too/malayalam-xxsex.html
sax xxx fak http://tlt.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/vids-gujarati-sax-video.html
nun sex video http://discount-bambini.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/orgasm-compilation-busty-asian-handjob-cumshot.html
hot sixsi girls http://irishweddingsonline.com/out.php?u=https://www.dampxxx.com/too/db-south-indian-hot-actress.html
film porno amerika
Landoncharo 2022/06/14(03:31)
emma sinclaire videos http://mkprecision.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+x+video+pani+malar.html
fuck bert frend http://kalashnikov.ip32.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+miya+khalifa+xxx+vedeo+daonlod.html
xxxii brazier com http://polybags.co.uk/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.xxxleap.com/porn+hot+bachi+xxx+habshi.html
arab purdah sex http://bluemountaintradingpost.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+deshiporn+video.html
frist time fuk http://congxinwl.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xxxleap.com/porn+vids+xxxxçcc+xxxx.html
baba feger xxx http://champion10.com/go.php?https://www.xxxleap.com/porn+vids+salfi+diai.html
reaf really porn http://clubita.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bombshell+thin+indian+wife.html
bra sex bd http://go2namibia.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.xxxleap.com/porn+xxxl+video+hindi+xxxl+video.html
aleksandra ivanovskaya porno http://vastopportunities.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.xxxleap.com/porn+db+vids+sakaxxx.html
american xxx porn.com http://myhumblelife.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+perviy+seks+18xxx+skachat+mp4.html
mom chut photo http://ulyanovsk.ru-vas.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bengali+wwwwwxxxxxx.html
xxx video bhaniawala http://arbeit-sicher-und-fair.de/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.xxxleap.com/porn+indiasixe.html?p=2
bne 10 xxx http://hotcakenews.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+saree+wali+dehati+aurat+chudai.html
reflexology sex japan http://lvtianhuaji.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.xxxleap.com/porn+movs+videos+movs+movs+movs+trends+vids+vids+vids+vids+sxewx+vdo.html
anri okita blowjob http://kartatalanta.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+movs+movs+kitchen+mud+russian+mature.html
wadwap sex videos http://tyingthecavaknot.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.xxxleap.com/porn+videos+db+trends+hollywood+sexy+x+sex+video+hd+nigro.html
cailey taylor toes http://wl9y.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+xxx+dekhat+wala.html
tate danny porn http://klarapousette.com/b2b/redirect.php?url=https://www.xxxleap.com/porn+horny+slut.html
pakhki hagdhi sex.com http://tdavallon.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+jism+ki+garmi.html
school sex viodes http://9arti.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sexa+videos+kannada.html
3x girl sex
LewisGuese 2022/06/14(02:29)
rocky hd sex http://aimycz.com/link.php?link=https://www.pornous.net/db/curvy_threesome_orgasm.html
sex film picture http://1macaw.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/jxxxj.html
ponestar sex hd http://interlinefreight.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornous.net/db/xvideo_vavi.html
www xxx babies http://ti.smart-soft.ru/bitrix/rk.php?goto=https://www.pornous.net/db/caaa.html
babitaji ke xxx http://uslugi.nvraion.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/indian.html
bihar purnia mms http://itsontheweb.co.uk/out.php?link=https://www.pornous.net/db/desi_lady_porn_sex_full_sex_open_youtube.html
download japanis pono http://hzfxyy.com/site/wp-content/themes/planer/go.php?https://www.pornous.net/db/jim_babecom.html
xxxvideo tanzani student http://pimaart.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sri_lankan_mask_limousine.html
झवाझवी इंग लिश http://cclab.co.kr/u/15007/839/7593/11704_0/4a0ff/?url=https://www.pornous.net/db/fingering_underwear_thai.html
3gpking short videos http://ekb.g-u.ru/bitrix/rk.php?goto=https://www.pornous.net/db/db_db_kanti_shah_ki_hot_sex_movie.html
sanni leone 3x http://hao783.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/indian_aunty.html
xxx malishia download http://shenlanphoto.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/oral_backroom_small_tits.html
amateur wrong hole http://hangilsv.com/r/?url=https://www.pornous.net/db/videos_videos_videos_videos_videos_videos_videos_videos_videos_movs_movs_videos_movs_videos_videos_videos_videos_videos_videos_videos_videos_kerala_actorss.html
hanimoon sexaza video http://tibetsound.ru/bitrix/rk.php?goto=https://www.pornous.net/db/xxxvideos_latest.html
xxx gandi picture http://hdmoviez.gq/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornous.net/db/desi_mms.html?p=2
deni denialssex videos http://melissachiou.com/forum_script/url/?go=https://www.pornous.net/db/flashes.html
sesy vidio english http://uhshkola.ru/bitrix/rk.php?goto=https://www.pornous.net/db/seksi_anti.html
mesaage pregnant xxz http://jacv.es/url.php?url=https://www.pornous.net/db/thamnnaxnxx.html
jav porn kiss http://ratesos.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sani_lioni_x_vidio.html
lennox luxe gangbang http://kinesiologia-aplicada.es/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.pornous.net/db/sex.html?p=2&companyId=9560
hot indian xexx
LeslieNag 2022/06/14(01:34)
www.hd sex mp4 http://interhiper.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.porningo.com/best/videos%20sxe%20videps.html
sex vedio film http://vinimix.com/nma/app/thru?communicationId=582&edrId=452751&url=https://www.porningo.com/best/trends%20wendy%20busty%20blond%20mature%20mom.html
missioneary school fuck http://thesardiniablog.co.uk/goto.php?to=https://www.porningo.com/best/gujarati%20sexy%20video%20jabardasti.html?p=2
nika o porno http://atascaderobaberuth.org/ads_new/click.php?id=158&zone=59&campaign=159&url=https://www.porningo.com/best/movs%20banana%20afro%20dap.html
xxx मराठी बाई http://jav1080hd.com/~webooo/zippo/naviz.cgi?jump=194&url=https://www.porningo.com/best/vids%20full%20hd%20bf%20video%2012sal%20girl%20xxx%20school.html
news feet xxx http://bjsyjzlw.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porningo.com/best/db%20videos%20db%20bangi%20xxx%20vido.html
xxxx bf hdvdo http://clicknh.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.porningo.com/best/indyanxxx.html
big xxxx videos http://playfulmoon.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/tamil%20school%20sex%20hd%20video%20download.html
cartoon jabardasti chodai http://plumbingcontractorsatlanta.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/italian%20mature%20obese%20humiliation.html
davakhana madil xxx http://antilhas.com.br/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/xxx%20software%20sexy.html
nicolette shea sex http://erqrr.com/goto.php?url=https://www.porningo.com/best/hot%20xxxxxcc%20video%20com.html
sexy video nitro http://oyuntuccari.com/_/pub/textlink/371?url=https://www.porningo.com/best/sexy%20video%20full%20hd%20poi.html
xxx ag 70 http://takenowa.com/engine/track.php?url=https://www.porningo.com/best/greek%20face%20sitting%20fat%20teen.html
xxx pucit boda http://beartree.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxxdasesex.html
poran hd 2019 http://faee.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/db%20nigro%20kala%20hd.html?p=2
xxxx vedio donliads http://jimknopf.film/cgi-bin/sites/out.cgi?id=dominell&url=https://www.porningo.com/best/titty%20fuck%20fighting%20poor%20girl.html
14 baby xxx http://open.krasnodar.ru/bitrix/rk.php?goto=https://www.porningo.com/best/toes%20balcony%20shop.html
sex emege hd http://allportpublishing.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20princess%20big%20tits%20anal%20sex%20rich.html
desi nurse ass http://sloken.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.porningo.com/best/desi%20italian%20mom.html
xxx 13yares poran http://bursaturktelekom.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/samantha%20bf.html
old hijra piss
Leonorasaw 2022/06/14(00:45)
hot picture bp http://darico.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+all+actar+fuk/
girls massage mms http://trakhtorfans.com/redirect.aspx?id=84&url=https://www.movstars.com/vids+vids+hot+blood+bank/
sexe rep vide.sfots http://orangencgop.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+marathi+xxxii+video/
nn hd xxx http://marjoriehoward.com/blog/wp-content/themes/Attitude/go.php?https://www.movstars.com/vids+desi+teen+village+girl/
indain airhostess fucked https://images.google.sn/url?q=https://www.movstars.com/vids+fishnet+oral+mexican/
xxx cg vido http://darkfictionfun.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+vargan+garls+sex/
wow garls hd http://hao783.com/redirect.php?link_id=179&link_url=https://www.movstars.com/vids+sologirl+german+mom+tongue/
simel porn hd http://wontwothree.net/redirect.php?network=tradetracker&campaignID=480&url=https://www.movstars.com/vids+trends+cfnm+torture+cei/
leack desi tube http://officialbazaar.com/engine/go.php?url=https://www.movstars.com/vids+ebony+teen+spit/
xxx vidoes.com hd http://democraticcommons.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+sasu+ma+sex+videocom/
www titu xxx.com http://zfgerenabarrena.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.movstars.com/vids+vids+nagaland+sax/
mauga xxx video http://centigrade.in/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.movstars.com/vids+dpsex/
गगा वटी xxxx http://kimmayphotographer.nz/partner/go-magazine/?target=https://www.movstars.com/vids+videos+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+seks+korea+selatan/
fuking rape amirica http://betreuungsassistent.info/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://www.movstars.com/vids+hot+sexy+panu+bangla/
tamilachi sex video http://m-rabota.scout-gps.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+raj+kamestri+nawada+xxx+video/
poem sexy video http://shanruchahe.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+db+barzzrxx/
mp4 xxxxx video http://beelingwa.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movstars.com/vids+3x+bf+bangla/
fosfor videos xxx http://alma-mater.ru/changecurrency/1?returnurl=https://www.movstars.com/vids+bode+masaj+sex+bf/
xxx blakid video http://qualityrestdowncomforters.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+trends+worship+dyke+butt/
wwwxxx hot 18 http://plumsteadalive.com/cgi/navi/navi.cgi?site=56&url=https://www.movstars.com/vids+dans+xxx/
fastime pron episode
Hunterlow 2022/06/14(00:19)
xcc xxx hd http://tsidataservice.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxx+odi+video/
xxx video downloding3gp http://www.sstfund.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+fuck+my+gf/
army rip xxx http://denisestravels.com/forum/index.php?thememode=full;redirect=https://directorio-porno.com/seacrh+xwsexxx/
sexxxhd 1 tame http://minhducwater.com/wp-content/themes/prostore/go.php?https://directorio-porno.com/seacrh+db+xxx+sany+livan+videos/
madoer com xxx http://tahoetechlogic.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+ladyboy+pussy+eating+latino+teen/?p=2
doctor brazil sexy http://kaluga.kolesa-darom.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+blowjob+girl/
alia porno 3gp http://healthtest360.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+big+ass+teen+cum+gargling/
www xxx b.f http://pn21.com/gjestebok/go.php?url=https://directorio-porno.com/seacrh+indian+hot+romentic+sax/
celebrity virgin fuck http://lefkim.com/wp/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+ladyboy+on+top+throat+fucked/
bokep yuki sakurai http://bluedragonhosting.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://directorio-porno.com/seacrh+long+hair+doggystyle+tokyo/
www xxxhub com http://whitegrayapple.com/urlesterno.asp?url=https://directorio-porno.com/seacrh+trends+locka+goll+fГ king+vido+xxx/
skew heidi xxxx http://wbz.eu/site/wp-content/plugins/phpl/redirect.php?url=https://directorio-porno.com/seacrh+indian+mom+sex/
video sex neelofa http://seacee.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://directorio-porno.com/seacrh+andhra+bathing/
indian teachersboobs press http://netbv.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://directorio-porno.com/seacrh+dap+shemale+persian/
mst sexy video http://jmskincare.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+puffy+nipples+sri+lankan+old+young/
drawn hentai video http://auditprime.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://directorio-porno.com/seacrh+cei+gay+straight+art/?p=2
sex xxx gogz http://imagesattheedgeoflight.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://directorio-porno.com/seacrh+chamma+tiwari+xxx/
babe romns bjpuri http://computer-benutzer.de/AUTH_SSO/?REDIRECT=https://directorio-porno.com/seacrh+strap+on+guy+close+up+revenge/
xxx forbidden love http://njfclslyx.com/wp-content/themes/eatery/nav.php?-Menu-=https://directorio-porno.com/seacrh+chanel+prestonsex+everything+dildo/
nepali bf picture http://cla.su/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://directorio-porno.com/seacrh+femdom+webcam+humiliation/?p=2
hd red ccxxx
Leonarspak 2022/06/13(23:53)
xxx indrani film http://juicetours.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.goodtastemovs.com/bd-maid-with-house-owner.html
alura vs rion http://photostock.com.mx/blog/wp-content/plugins/phpl/redirect.php?url=https://www.goodtastemovs.com/bd-doggie.html
sex vi srita http://www.ko-clati.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-saudi-arabi-xnxx.html
hdxxx indo anak http://www.comprag.com.ua/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-shaved.html
ww redwapme aap http://athence.com/link.php?s=https://www.goodtastemovs.com/bd-bangle-xxx-bf-videos.html
brazzer train fuck https://www.google.dj/url?q=https://www.goodtastemovs.com/bd-indian-village-mom-fuck-in-saree-by-teen-boy.html
hote xxx rape http://leanership.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.goodtastemovs.com/bd-strap-on-chinese-femdom.html
long big porn http://dtktq.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.goodtastemovs.com/bd-xxx-hindi-suhagrat-kompoz.html
anal con gorilas http://woodmart.co.kr/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.goodtastemovs.com/bd-tamil-young-aunty-sex-scandals.html
xixi video com http://tumen.goldweb.org/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hot-buddhi-xxx-video.html
www xnxx vedio.com http://nezalezhnist30.com.ua/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-hot-xxxu-xxsxn-com.html
www xxxcom 9 http://mix88casino.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-girls-loveli-room-with-boyfriend-sex.html
reka xxx video http://ezrock1049.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.goodtastemovs.com/bd-indianporndance.html
tante arab vidio http://prc.events/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-tricked-italian-anal-sex-flat-chested.html
eating pussy party http://ic-salon.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-xxx-sex-fat-woman-back-faking-in-india.html
chudai old xxxxxx http://dhevar.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-boat-swinger-weird.html
xxx sex balekib.com http://cherepovets.bestballon.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-xxx-horse-with-girl.html
yang garl xxx http://veiropro.ru/catalog//bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-mast.html
hot bf photo http://saleshark.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-big-bobs-girl-faking-in-fast-time-sex-video-in-full-hd-download.html
xx.com सेक स http://maatimessquare.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-chudachudi-boi-dekhte-chai.html
2 girl xxx
Jessicarilky 2022/06/13(23:31)
naw sex videu http://liftfind.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+maid+glamour+milk.html
bezers sex movie http://ejobseekers.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+inferno.html
hot sex muvieo http://fairwayadvice.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+videos+zilah+luz.html
japan bus seks http://chelny.prostitutki.today/bitrix/rk.php?goto=https://video-porno-blog.com/porn+malaysian.html
bag butok xxxx http://zuocp.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://video-porno-blog.com/porn+aunty+raip.html
ww.3 xx moc https://images.google.am/url?q=https://video-porno-blog.com/porn+chef.html
1stsex full smolgirl http://ko.domex.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxx+poun+vedios.html?p=2
desi india net http://kp.obit.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+japanese+teacher+ebony+milf+grandpa.html
megan fox xxx http://jfyys.com/banner.php?url=https://video-porno-blog.com/porn+db+xxvideo16.html
saleping chor xxx http://etimeyo.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+xxx+sax+bideo.html
oldman sexy video http://imigma.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+moga+xvideo.html
girl hast maithunxxx http://melissachiou.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://video-porno-blog.com/porn+xxxscxcom.html
xxx video किस http://maapictures.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+big+blck+cocks.html
xxxxx hindi sexi http://www.r-watts.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+x+brazzers.html
xxx gober hd http://pelioem.com/partner/go-magazine/?target=https://video-porno-blog.com/porn+jangli+adivasi+bf+video.html
pela peli x http://termont-industrie.be/bitrix/rk.php?id=70&goto=https://video-porno-blog.com/porn+ashasingh+purulia.html
x sex x http://business-expert.com/wp/wp-content/themes/begin44/inc/go.php?url=https://video-porno-blog.com/porn+nude+tease.html?p=2
telugu muslim sex http://devlet.com.tr/engine/track.php?url=https://video-porno-blog.com/porn+sixsi+xxx+video.html
www sunileon panu.com http://mrg037.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+ghoda+aur+ladki+ki+chudai+wali+picture.html
hd hot sex.in http://projetlag.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+marwadi+desi+sms.html
sex3gp viodes com
LuccileGal 2022/06/13(20:42)
sika ki xxx http://phothifusion.com/AuroraWeb/Account/SwitchView?returnUrl=https://www.porndu.net/seach/porno-sims/
xxxvold men sex http://canlin.org/r.php?event1=mainnews&%20event2=upvideo&goto=https://www.porndu.net/seach/group-sex/
blackmail chudai jabardasti http://forex-deals.com/link.php?go=to&url=https://www.porndu.net/seach/hardcore/
sex hd hedi http://saratov.bestballon.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/bondage/
tamilnadu teen nude http://jaga.or.kr/redirect.php?go=https://www.porndu.net/seach/granny/
redwap redwap hd http://evolvingtheworld.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/hairy-pussy/
anal japan download http://fzjch.com/af/media?mode=2&url=https://www.porndu.net/seach/ffm/
westindia hd sex http://asterinetworks.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/rimming/
h.d xxx vi... http://jackjulia.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/japanese/
install sexy movie http://xn----7sbhbicadbvdgt3bjdihk3a1a4dyo.xn--p1ai/bitrix/rk.php?goto=https://www.porndu.net/seach/cute/
sikwap virgin filipina http://xn----7sbgac6avkpr4o.xn--p1ai/bitrix/rk.php?goto=https://www.porndu.net/seach/upskirt/
virgin lust cinmea http://schwund.de/redirect.php?link_id=179&link_url=https://www.porndu.net/seach/cumshots/
xxx yas babe http://hosecontinental.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/mms-doctor/
xxx jabberdisd hd http://www.valeroportarthurrefinery.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/babe/
bigmom sex videos http://pmp.ru/bitrix/redirect.php?goto=https://www.porndu.net/top-rated/
xxx has mastr http://chsdm-parts.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/blowjob/
चचेरी बहन xxx https://www.google.co.id/url?q=https://www.porndu.net/seach/blowjob/
wb sex vedio https://maps.google.mv/url?q=https://www.porndu.net/seach/party/
xxx v गानेमे http://aktimusson.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porndu.net/seach/mms-doctor/
xxx nisha madhulika http://animalha.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/fetish/
suny painful fuck
Lauracom 2022/06/13(20:10)
xxx bideo kip http://sinix.co.kr/site/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/kota_sexy_video/
pornporno video sex.xxxx http://bangalorebuildtech.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://mehrporn.com/tube/student/
काजल का चूत http://ids5.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://mehrporn.com/tube/bangla_ssxx_video/
mom son fukingxxx http://panacheplace.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bhabi_sex_hindhi/
xxxxx forest videos http://openluchttheater-avereest.nl/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/bathroom_free_hdx_com_awe_mp_4/
xxx recoding zvideo http://epublibre.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/extreme_deepthroat_ponyplay_mature_bbw/
vk.com squirt wetting http://starteskuvo.hu/redir.php?link=https://mehrporn.com/tube/videos_xmxw/?p=2
xxx gadwle hd http://izora.info/bitrix/rk.php?goto=https://mehrporn.com/tube/sexvedoi/
beeg vidos 2o22 http://jbbar.or.kr/bitrix/rk.php?id=70&goto=https://mehrporn.com/tube/and/?p=2
sex fuck gierl http://basecurrent.com/portal/global_outurl.php?now_url=https://mehrporn.com/tube/huge_tits_indian_wife_see_through/?p=2
office fucking video http://modusuri.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/machine_fucking_shop_secretary/
xporn foking anty http://tkisaka.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mehrporn.com/tube/trends_bunty_jaan_xxx/
wwwpapu com sex http://eeaa.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/cum_drenched_uk_group_orgy/
xxxxx desi bf http://limestone.su/bitrix/rk.php?goto=https://mehrporn.com/tube/trends_emo_alluring_german_amateur/
bangladeshi school girlxxx http://marinabaotic.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mehrporn.com/tube/wtchporn_com/
jabardasti rep japani http://100ho.shop/wp/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/tube/bangladesh_mongol_sex/
xxx hdvideo scexye http://kostroma.technosouz.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_big_boobs_mom_sex_video/
amy anderssen pov http://iconicstars.com/go.php?url=https://mehrporn.com/tube/sex_video_hd_brother_and_soml_sister_blood/
gey romantic night http://edutlt.samregion.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/tata_college_xx_video_hd/
dehati sexy chudai http://realisticmom.com/jump_ext_link.php?link=https://mehrporn.com/tube/story_jav_shemale/?p=2
xnxx ankita dava
Lucasrearp 2022/06/13(19:47)
xporn for hd http://29school.ru/bitrix/rk.php?goto=https://www.kings-porno.com/arab-saudi-arabia.html
maomi nagasawa squirt http://htintra.no/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/seachusa-girl-held-down-and-raped-in-virgin-ass-hard-watch-her-scream-and-cry-in-pain.html
bangla xxx videohd http://stateofred.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/balckdsex.html
छोटी कीशोरी फकिगं http://dopo.sstu.ru/bitrix/rk.php?goto=https://www.kings-porno.com/focebook.html
xxnx hd movei http://humblecoffeemerchant.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/dsbm-hard.html
porn video suspence http://sovenok.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/wwwxxx-nepal-sex-com.html
nachal com xxx http://karlsbach.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/koreanjavhd-tkorean-teen-sex-idioseen-sex-com.html
leena aunty video https://www.google.co.ve/url?q=https://www.kings-porno.com/blondes-big-ass-rimmed-and-she-is-aroused.html
tamanna romance videos http://car22.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/hairy-brunnty.html
www xviДЏeo com http://hacacares.org/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.kings-porno.com/ban-porn.html
mom brazer porn http://coeur-de-marie.de/advertising.redirect.aspx?advid=35&url=https://www.kings-porno.com/kos-xxx.html
hindi ki bf http://beletag.com/bitrix/redirect.php?goto=https://www.kings-porno.com/fudendo-prima-susan.html
thigjob series 4 http://itemtools.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/emo-booty.html
xxx eaglisha ghoda http://akiradomains.us/__media__/js/netsoltrademark.php?d=www.kings-porno.com/lhena.html
joni sing pron http://nsaynracing.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sexxx-100-sexx.html
punjabi xxxx video http://uni-places.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.kings-porno.com/dick-hump-ass.html
man man xxxx.com http://stabilemoney.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/suck-stranger-dick.html
http//xxx.vidoa hd daunlod http://sukiencode.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/txxn-japan-mom.html
dual audio porn http://creationarchitects.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/amyvalentine-webcam-3.html
aunty force joyporn http://mak-auto.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/indian-xxxx-sex-seen-village.html
selfie mms porn
Lilycox 2022/06/13(19:15)
musalem x video https://baothuathienhue.vn/SSO/?REF=https://www.xxxleap.com/porn+videos+xxx+vindi.html
massage sex asia http://ventteploservice.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+trends+videos+middle+east.html
blue movie chudai http://egracelife.com/jump.php?s=https://www.xxxleap.com/porn+indian+hГіt+collage+teen+fist+time+sex.html?p=3
desi aunty randi http://hackzlab.com/default.aspx?id=1211260&mailingid=37291&redirect=https://www.xxxleap.com/porn+vids+rough+sex+romi+romain+at+ikat.html
hailey havoc latest http://egy7.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bahubali+naked+sex+video.html
kamwali kitchen sex http://100posters100trends.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+sister+sexhddoctor.html
college girl xxnx http://tatil7.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+dare+pantyhose+chubby.html
amerecan sex vedio http://alejandrochar.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+working.html
xxx.com in american http://http://sptv-news.ru/go.php?url=https://www.xxxleap.com/porn+a2kmg.html
boy xxx bf http://musclebuild.org/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.xxxleap.com/porn+benglibf.html
hislut story video http://mytishchi.upravdom.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+msths.html
xxxx vidoes 3gp http://zipboon.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xxxleap.com/porn+xxxsmal+girl+porn.html
choda chodi kinner http://sahihost.ir/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.xxxleap.com/porn+hd+bf+video.html
nmarrij sexy videos http://jedoo.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+uc+browser+me+xvideos.html
yoga sexi moobi http://golubcapitai.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bathing+shower+medical.html
xxx pond vidos http://hardingfamily.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+rimky.html
new xxx vido2019 http://priroda.naukapublishers.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hidden+camera.html?p=2
xxxx brazers video http://pricelesstore.com/cgi-bin/atc/out.cgi?id=164&u=https://www.xxxleap.com/porn+hot+bangla+seex.html
गोरी नागोरी xxx http://williamalix.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.xxxleap.com/porn+vids+mara+aquino+sex+xxx.html
tsubakiori satomi fuck http://luxury-directory.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+movs+movs+movs+trends+trends+trends+trends+trends+panjabxxxx.html
а®…а®ћ а®ља®Іа®ї xxx.com
Lilliannoubs 2022/06/13(18:22)
xsunny leone video.com http://wahbizopps.com/out?url=https://www.teenpornolarim.com/tube_yTc_phudi_fingring/
xxxxxxxx sexy sexy http://garypieters.com/click?u=https://www.teenpornolarim.com/tube_1od_horny_desi_janini_pussy_licked_fucked_roughly_by_a_white_guy_at_hotel/
blue film 2001 http://stodorog34.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6tz3_a_beautiful_indian_wife_masturbate_while_watching_porn_and_squirt_huge_on_sofa/
bangladesh bf open http://kaisynergy.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.teenpornolarim.com/tube_Ujo_india_summer_wild_hot_milf_like_sex_on_cam_on_huge_monster_cock_mov_16/
download bokep porn http://www.vzv.su/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_hot_hot_flasher_ass_to_mouth_pussylips/
xxx videos 12 http://dandischool.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.teenpornolarim.com/tube_Gvz_let_her_handjob_massage_you/
xxx english sexy http://cindyhot.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://www.teenpornolarim.com/tube_oLr_south_big_ass_in_jeans/
अमेरिकी सेक सी http://mimamode.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.teenpornolarim.com/tube_8p4_mera_first_anal_sex_at_my_home/
sonakshi porn ling http://cyberangles.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_JFP_hot_couple_action_hot_couple_action/
sexxi videos download http://phpbbkorea.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.teenpornolarim.com/tube_Y0X_indian_wife_during_periods/
sumandak sex vudeo http://www.partner.pompa.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_sherlyn_chopra_pussy/
defloration com hindi http://jingsutong.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.teenpornolarim.com/tube_3y5_chandani_bhabhi_ki_bur_fad_chudayi_bihari_sex_2020/
xxx vedoa hd http://authorsavedbygrace.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_PeZ_desi_shy_wife_licking_and_sucking_hubbys_cock/
sofia lyon sex http://fmaportal.com/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_uCY_catch_this_new_sexy_hot_indian_handjob_sex_video/
aunty xxx vid http://arcline.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_maya_rati_xxx/
breezar xxx com http://tolyatti.academica.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_lby_ldki_ko_hum_dono_bhai_ne_bula_kr_khub_choda/
video xxx live http://euromussels.eu/site/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_yum_fingering_my_wife/
xxxv xxaxvx com http://motivezvous.com/includes/statsaver.php?type=kt&id=8517&url=https://www.teenpornolarim.com/tube_OPw_cute_desi_suzane/
flying jizz com http://www.specsupercom.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_yfA_horny_couple/
xxx karnataka sex http://к°Ђліґмћђ.com/link.asp?url=https://www.teenpornolarim.com/tube_6tfE_two_sexy_college_babe_sucking_and_fucking_by_their_best_friend/
porn rapein hotel
LornalouCt 2022/06/13(18:00)
fack sex video http://jceye.co.kr/site/openurl.asp?id=112444&url=https://liebelib.mobi/movie/313060/darling-excites-hunk-interest-with-wet-blow-job.html
english ses video http://ofisgid.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/377283/arab-ex-girlfriend-gets-pussy-filled-by-boyfriend.html
xxx smal grlls http://rencontreslocales.eu/out.php?goto=https://liebelib.mobi/blackmail-anal-abuse.html
desi bhabhi mms http://hse.de/wp/wp-content/plugins/ad-manager/track-click.php?out=https://liebelib.mobi/movie/291408/horny-daddies-swapping-their-daughters.html
xvideos sonakshi sinha http://bellefontecapital.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/big-machine-squirting-and-sybian-orgasm.html
xxx barzzars video http://albooraq.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/muscle-footjob.html
misr sexy girl http://bryryarc.rf.gd/ForwardURL.php?id=3171&url=https://liebelib.mobi/movie/211712/skinny-blonde-webcam-girl-playing.html
high boots femdom http://remainactive.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://liebelib.mobi/movie/269347/slutty-babysitter-gives-extra-attention-to-hunky-married-man.html
seksee video hd http://jianlecai.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/959634/on-a-dogging-mission.html
mia khalid xnxx http://coderoid.ru/bitrix/rk.php?goto=https://liebelib.mobi/brother-and-sister-xxxrape.html
blackad video com http://tallpinesschool.biz/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/100655/jay-dee-riding-dick-in-high-definition-porn-clip.html
а°®а±Ѓа°ё а°Іа°їа°‚ а°¬а°їа°Ћа°« http://margeluse.ro/other/Link.asp?action=go&fl_id=26&url=https://liebelib.mobi/movie/364183/babe-is-high-from-dykes-bawdy-cleft-jerking-off.html
daddy real incedst http://disabank.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/18-years-pono-films.html
xxx video marti http://tokyo-desire.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/181685/babes-with-great-booties-know-for-sure-how-to-fuck.html
xnxx com englis http://historiatravels.com/imglink/hits.php?id=32&url=https://liebelib.mobi/movie/106847/czech-casting-babe-veronika-teasing-for-the-camera.html
mom sax video http://askthree.co/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/428464/noname-jane-aka-violet-bue-frontier-justice.html
pornfedility pornstar xxx http://milkshapes.com/wp-content/themes/begin44/inc/go.php?url=https://liebelib.mobi/movie/509373/pawg-sexploitress-lisa-sparxxx-bounces-her-jelly-booty-on-huge-prick.html
sane leone xxxx http://smartworldsingapore.net/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/171612/autumn-romance.html
pa sexy video http://tradelinkexpress.com/finish?experiment=END_BANNER_DIGI&url=https://liebelib.mobi/movie/275640/bj-instructions-for-jimena-lago.html
xx six bifo http://old.indolgoprud.ru/bitrix/rk.php?goto=https://liebelib.mobi/new-six-video-com-xxx-porn-english.html
sammie daniels teenfidelity
Joycejoigh 2022/06/13(17:55)
youporn download vidio http://serf.pp.ua/link.php?s=https://video-porno-blog.com/porn+malayalam+sex+masaj+hd.html
sunny leone.xnxx videos.com http://garage-chavot.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://video-porno-blog.com/porn+telugusaxvideos.html
brezzer sari sex http://rusadvokats.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+group+orgy+weird+extreme+anal+sex.html
4k tube romantic http://futevoleibarcelona.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://video-porno-blog.com/porn+bengali+beauty+boudi+sex+vedio.html
sex hot vedio http://monstersportracing.de/wp/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+xxx+videos+rat+me+chup+chup+ke+sex.html
xxxxxx video dipika http://100k.com.pl/site/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+hinbixx.html
www.redwap video com http://garveston.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+rep+xxx+school+girl+video.html
singapore xxx video http://yjflex.com/site/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+kerala+auntysex.html
jojobaa porn videos http://je90.com/visit-site?id=25208&noJoin=1&sendURL=https://video-porno-blog.com/porn+pov+blowjob+collar+monster+cock.html
sasar xxx videps http://baltay.vet-sar.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+vids+vids+trends+xxx+de+maradi+de+niger.html?p=2
punjabi mms scandal http://xn---1-mlc3bjlr.xn--p1ai/bitrix/rk.php?goto=https://video-porno-blog.com/porn+video+porno+ayah+mertua+dan+menantu+sex.html
xx pourn videos http://filmesonlines.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+cute.html
लडकी को चोदा http://juicetours.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://video-porno-blog.com/porn+zoo+xxx+video+download.html
nida chouhry sex http://pulpmx.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://video-porno-blog.com/porn+wet+pussy.html?p=2
www.anmle six grill.com http://netgaming.tv/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://video-porno-blog.com/porn+vids+bf+xxxxbf+hd.html
mia xvideo hd http://blockchainverse.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://video-porno-blog.com/porn+trends+hof+sex+videos.html
www.sex movies downlode http://novosibirsk.mavlad.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+disco+ranch+anal+compilation.html
kiki manjue pornstar http://silen.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+malaysia+bf+sexy.html
xxx videoschool hd http://e-auctions.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+lali+lali+ki+jadu+chori+lali+ki+jadu+chori.html
adivasi 3x bf http://fundphilippines.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+tamil+aunty+yoga+sex+hd.html
DMT
RobertHOr 2022/06/13(17:38)
[url=https://blacksprut.com/]Масло[/url] - Работа, ссылки на гидру
download porn babes
LoganEnugh 2022/06/13(17:05)
sanileun xxx mobi http://cxcontentworks.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/90393/zenza-raggi-sucks-two-cocks-of-nick-lang-and-shanis.html
बुर पेली पेला http://cezonline.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://hotmoza.mobi/view/220699/sweetheart-is-bestowing-lusty-blowjob-on-men-rod.html
xxx videos mujrim http://bexa.ch/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hotmoza.mobi/view/502299/whorish-teen-bitch-angel-blond-fucks-in-a-hardcore-threesome-action.html
नेपालियों की चूत http://itssuperfun.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/767940/ho-in-the-china-shop.html
sani leon xxx/tubes/romantic/ http://flysbyairport.com/inccounter.aspx?Name=CarpalInstability&Goto=https://hotmoza.mobi/view/8862/ass-perfect-ass.html
kiara mia stepmom http://luxelocations.com/site/wp-content/plugins/phpl/redirect.php?url=https://hotmoza.mobi/view/787617/teens-russians-fuck-outdoor-on-picnic-camp.html
xxxx punjabi video http://forum.avtotravel.com/bitrix/rk.php?goto=https://hotmoza.mobi/view/520771/sizzling-blond-shemale-thais-schiavinato-rides-hard-cock-with-oversized-booty-hole.html
sex feeding husband http://xinyef.com/include/redirect.php?type=3&id=310&href=https://hotmoza.mobi/view/365119/sex-on-webcam-without-limitations.html
catherine heroine six http://1337mama.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/201909/babe-is-moaning-as-hunk-pounds-her-doggystyle.html
mom fisting son http://reliantlending.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hotmoza.mobi/view/918825/mature-bbw-posing-in-lingerie.html
panjab xxx com http://quickbrowsersearch.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/180126/horny-rachel-roxxx-getting-a-hard-dick.html
schoolgirl first timexxx http://elias.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/455746/japanese-bitch-china-mimura-licks-him-from-toe-to-head.html
wad wab com http://stalker.bkdc.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/402603/three-lesbian-school-girl-babes-getting-wild-inside-the-classroom.html
xxx fast tm http://doucesoeur.com/go.php?go=https://hotmoza.mobi/view/191442/milf-big-tits-gets-it-from-black-guy-from-behind-pt-1.html
momsex japan download http://iairway.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/72841/dick-hungry-blonde-slut-blond-cat-is-giving-to-her-boyfriend-deepthroat-blowjob-and-naughtily-licking-off-his-balls.html
india saxx hd http://woorms.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/xznnx.html
sexi videos xxxxx http://troitskiy-istochnik.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/768783/zz-improv-sex-and%E2%80%A6.html
xxx vides porn http://santamariagreenhills.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://hotmoza.mobi/view/252444/my-slave-jane-tied-spanked-and-cummed-on.html
japane masage sex http://examsort.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/451469/appetizing-young-blonde-whore-dani-daniels-gives-deepthroat-blowjob-69-style.html
tina blade anal http://canlin.org/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://hotmoza.mobi/view/445588/blonde-milf-small-tits-big-ass-xxx-2-dollars-a-pound.html
video sex agenpublik
Joshuahonry 2022/06/13(17:00)
xxx xhx com http://steensels.net/php/download.php?q=61lvqmkMd&e=https://renklipornoo.net/too_meena_bf_video_sex
xxx monika anti http://brechtforum.com/site/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_japanese_teen_big_nipples_spit
sexcy hot videos http://akustikarecords.com/r?url=https://renklipornoo.net/too_english_movie_xx
hd bf handi http://oieparts.dk/u/18081/131/75411/137_0/82cb7/?url=https://renklipornoo.net/too_अन्तर्वासना
kianna dior 4k http://yeosigwan.com/search/?mode=bn_ad&url=https://renklipornoo.net/too_hd_indin_xxx_video
dog xxx n http://www.almatv.kz/bitrix/redirect.php?goto=https://renklipornoo.net/too_trends_db_joiya_ahsan_xxx
xxxx oil massage http://scionfinance.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://renklipornoo.net/too_father_daughter_17
madrasi porn video http://websurfercard.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sexvideoskannada
ass fucking forced http://sunlien.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_tamil_xvd_new
bigbaw sexy video.com http://www.deti.biz/bitrix/rk.php?goto=https://renklipornoo.net/too_futanari_teen_pov_gilf
xxx de vidio http://thebridgewater.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_jabardasti_sex_mp4_videos
karina sex phota http://scpltd01.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://renklipornoo.net/too_bar_bathing_cash
xxxx xaxis sex http://dachnye-doma.stroylider-nn.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_hot_vellore_vit_college_sex_videos
naaughty america com http://smartflorida.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vids_bfchudachudi
xxx potu com http://jingmenpratt.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_saxvodeo
3gp vedio xxx http://moistureprotection.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://renklipornoo.net/too_school_jabardasti_rape
office big nipples http://localhost247.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_movs_panjabi_jutt_porn_twitter
kongkek amateur melayu http://interval.hmknyc.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_na_nava_video
b f xxxxxxxxxx http://girlgoneglobal.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_suhag_rat_xxxx_video
sunny leone deviance http://keysferry.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_caixxx
xxx bf bbw
Isaacsig 2022/06/13(16:56)
3gvideo xxx com http://audicorcardiometrics.com/go?url=https://pornobase.net/mv_videos_sexy_antey_boy_xxx/
porn english song http://sinix.co.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://pornobase.net/mv_sex_tamil_voice/
micaela schäfer redwap http://vagonchikspb.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_db_db_db_xxxxxxx_video_school_girls_newzeland/
xxx.school girls com http://12xgalleries.com/click?url=https://pornobase.net/mv_db_pink_pussy_pregnant_lesbian_teacher/
hd englind xxx.com http://annalieselemmon.com/engine/redirect.php?url=https://pornobase.net/mv_bangla_video_sexy_bf_hd_gana/?p=2
hansika motwanis xxxx http://samara.investbaza.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_caught/
big monster beeg http://superhealthplus.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_jamalpur_dc_viral_video/
xxx hd vidv http://netne.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_bf_poran/
बैड मस ती http://applan.co.kr/charts/click.php?user=14137&link=https://pornobase.net/mv_desh8/
xxx raja babu http://divonet.com/view/log/redirect/index.cgi?url=https://pornobase.net/mv_sotodar_xxxcm_mp4/
team skeet69 com http://chinaunderground.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornobase.net/mv_xnxx_new_mom/
miya khaifa xxxporn http://veradoclub.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_skirt_finnish/
toys hq sex http://stylincases.com/links.php?to=https://pornobase.net/mv_israeli_real_orgasm_vintage/
blu sexy hindi http://sacredflower.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_choda_chodi_2/
american xnxx viteos http://mangcapquangfpt.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_huge_ass/?p=2
15inches in xxx http://coconutknife.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_unhappy_faking/
inane xxxii video http://website-creator.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_mature_in_solo_car_gay_black_male/?p=2
saxe xxx garrl http://magicalclock.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_vasundhara_raje_sex_chudai_video/
redwap aas shole http://serge-palumbo.fr/u/15007/839/7593/11704_0/4a0ff/?url=https://pornobase.net/mv_videos_uk_greek_lesbian_bondage/
skandal awek melayu http://busandar.com/engine/api/go.php?go=https://pornobase.net/mv_db_anime_incest/
meryem uzerli nude
LeslieNag 2022/06/13(16:37)
roman cock porn http://gripnripsoftball.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.porningo.com/best/xxx%20lxxxxx.html
nigro hot fuck http://espanza.com/link.php?to=https://www.porningo.com/best/sosur%20bouma%20bf.html
dig aunty xxx http://ozerny.ru/bitrix/rk.php?goto=https://www.porningo.com/best/desy%20ledy%20com.html
sexx sama hewan http://santamariagreenhills.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://www.porningo.com/best/asslick%20trampling%20bunny.html
mostar fuck puccy http://touch.by/bitrix/redirect.php?goto=https://www.porningo.com/best/platinum.html
blacked xxx sex http://acenter.ru/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porningo.com/best/vids%20spreading%20mom%20boyfriend.html?p=2
new video xxxx http://jstowel.com/wp-content/themes/prostore/go.php?https://www.porningo.com/best/german%20ghetto%20masseuse.html
radwap xxx yoga http://littleboo.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/www%20lndia%20sex%20com%20in%20g.html
bhopal excort porn http://eleniseitis.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.porningo.com/best/trends%20pree%20forn.html
lesbian forcing daughter http://smallcritters.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bed%20sex%20lactating%20english.html
xxx oil magas http://farmaciacannabica.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porningo.com/best/trends%20trends%20xxxx%20bf%20video%20live.html
xxx indin vidoe http://zhnyzjk.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.porningo.com/best/jobaxx.html
xxx videos so.. http://zwijndrechtcars.be/plugins/guestbook/go.php?url=https://www.porningo.com/best/hot%20sex%20status%20download.html
indian trainer oorn.com http://guanghongsc.com/email_location_track.php?eid=5593&role=mymall&to=https://www.porningo.com/best/trends%20db%20collage%20girl%20hisar.html
xxxxx seksi vidio http://maksatiha.camp/bitrix/rk.php?goto=https://www.porningo.com/best/filipino%20gf.html?p=2
poja rape xxx http://dongilcon.com/_mobile/_redirect.php?redir=https://www.porningo.com/best/movs%20vids%20vids%20vids%20jungle%20bp.html
kuwari dulhan sexy http://hsaconfirmed.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/cctv%20bangla%20sex.html
xvideo kerala aunty http://belgorod.kupibas.ru/bitrix/rk.php?goto=https://www.porningo.com/best/behan%20and%20bayya%20sex.html
hd thamil sex http://meizhulian.com/engine/track.php?url=https://www.porningo.com/best/indian%20mom%20son%20xxxcom.html
xxx का चूरमा http://333.eu/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/hot%20chandal%20sex.html
Поперечное плоскостопие и бергамот
DanielWaype 2022/06/13(16:16)
Информативная статья на тему [url=https://life-and-health.ru/poperechnoe-ploskostopie-simptomy-i-lechenie-foto]плоскостопие фото [/url]
плоскостопие симптомы
Источник: https://life-and-health.ru/poperechnoe-ploskostopie-simptomy-i-lechenie-foto
[url=https://life-and-health.ru/chto-takoe-bergamot-kotoryj-dobavljajut-v-chaj]Бергамот цитрусовое растение [/url]
Бергамот растение особенности
Источник: https://life-and-health.ru/chto-takoe-bergamot-kotoryj-dobavljajut-v-chaj
sinylon xxxhindin donlod
Hunterlow 2022/06/13(14:06)
china sxey video http://cit-ivanovo.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+garamens/?p=3
jordi son brazzers http://bytdel.se/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://directorio-porno.com/seacrh+xxx+tamil+aundy/
xxx in miove http://www.baltpapirs.lv/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+videos+tempura/
मोना के बीएफ http://klik.az/wp/wp-content/themes/twentythirteen/redirect.php?url=https://directorio-porno.com/seacrh+db+videos+xxxpbv/
www.xxx.girl farigh hona http://stepuhi.pp.ua/php/download.php?q=61lvqmkMd&e=https://directorio-porno.com/seacrh+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+movs+movs+movs+videos+videos+videos+videos+videos+srss/
sophie kasaei porn http://encounterpro.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://directorio-porno.com/seacrh+vids+hot+hot+chuma+chumi/
xxx viboe www http://intranet.pv.ca/blog/wp-content/themes/evidens-dark/redir.php?u=https://directorio-porno.com/seacrh+videos+bimbo+oral+orgy/
achara singh ki.chudai http://imsservicecatalog.com/redirect.php?goto=https://directorio-porno.com/seacrh+db+db+lesbian+mom+hairy+mature+share+wife/
pussing pron vdeio http://paxwater.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+katar+sex+xnxx/
sex xxx sunny http://irk.ermis.su/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+ba+xxxxxx/
life sex hd http://mototorg.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+fitness+russian+sofa+sex/
xxxvideos doktra com http://champion10.com/guides/checkout/371?target=https://directorio-porno.com/seacrh+db+db+cage+toes+german+vintage/
sex prone teen http://torpedorecordings.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+indian+full/
romdic sex videos http://fsconcrete.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://directorio-porno.com/seacrh+kulam+kula/
brajil sex 18 http://clubztutors.com/BannerClic.asp?CampMail=N&CampId=19&url=https://directorio-porno.com/seacrh+videos+xxx+spes/
xxx of natalia http://clubztutors.com/ys4/rank.cgi?mode=link&id=12&url=https://directorio-porno.com/seacrh+leah+gatti+all+porn+video/
pahi sex video http://christlovesus.com/boards/index.php?thememode=mobile;redirect=https://directorio-porno.com/seacrh+hindi+sesi+vidio+bf/
mon and sun.com http://yaroslavl.ru-vas.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+hot+hot+www+xnx+vibo/
navi sexy movie http://hairstyleaccessories.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+movs+thirunangai+nnxx+sex+first+night+very+bad/
papa ka lund http://johnadams.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+hd+porn+videos/
xxx shemal sex
KeithMax 2022/06/13(13:51)
xxx down loading http://trakhtorfans.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.goodtastemovs.com/bd-red-movies-com.html?p=2
cemil sex video http://leaven-inc.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-movs-trends-mother-sister-brother-mother-jabardasti-rape-karti-hui-brother-sister-hd.html
ileana ki chudai http://averlit.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-movs-vids-vids-vids-dap-shaving-transsexual.html
tande sex movie http://kimberly.ru/prc?e=11p541&redir=https://www.goodtastemovs.com/bd-mohini-madhvi.html
xxx student bath http://buylongchamp.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-pati-patni-love-story-hot-sex.html
shazia pakistani porn http://rankprogress.pl/out?url=https://www.goodtastemovs.com/bd-sasur-bahoo-sex.html
bmw sexy video http://woorieducation.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.goodtastemovs.com/bd-party-pussy-collar.html
क सस य http://sunkingllc.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-ball-licking-russian-mom-share.html
porn thai jadul http://bizimmersin.com/default.aspx?SSO_redirect=https://www.goodtastemovs.com/bd-dog-girl-old-man-xxxnx.html
beg baraxxx tubex.com http://newyorkveinclinic.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-busty-milf-tickling-juicy.html
anel xxx videos http://interitcorp.com/event/page/count_download_time.php?url=https://www.goodtastemovs.com/bd-cool.html
clapper sex porn http://yjflex.com/visit-site?id=25208&noJoin=1&sendURL=https://www.goodtastemovs.com/bd-videos-videos-db-videos-videos-bangali-boudi-xxx.html
dewload video sexi http://upost.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-pati-ne-apni-patni-ki-jabardasti-suhagrat-ki.html
lea heart fuck http://melissachiou.com/out.php?link=https://www.goodtastemovs.com/bd-indeian-xvodea.html
sexy videis download http://truthissimple.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-pani-pani-sex-www-xxx.html?p=2
mom seliping pon.com http://blazingstrings.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-twerk-double-pussy-hawaiian.html
xnxx vido 2019 http://cotswoldsofmaine.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.goodtastemovs.com/bd-russian-mature-golf-worship.html
chut chusai pron http://scanpoint.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-french-in-gangbang-sauna-amsterdam.html
porn movie xxl http://aimycz.com/app/reporting/out/f677?u=https://www.goodtastemovs.com/bd-videos-xxxxh.html
xxx bakri boy http://rhonnaleigh.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-tudung-melayu-skodeng.html
porn maki hd
JesseBob 2022/06/13(13:30)
japan sex download http://www.udim.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_goth_fat_pinay
thamilold man xxxxc http://bythepeople.kr/click?dealer_ad=&dadid=29&url=https://renklipornoo.net/too_hot_indian_desi_girl_xxx
angelina castro redwap http://tgabsolut-shop.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_vids_vids_vids_trends_hot_www_hindi_bf_com
kanithan sexy video http://vodnasos.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_navra_bayko_chi_zavazavi
xxx video meyzo.com http://learz.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_parco
beeg com 3519041 http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_movs_banana_bus_wife_swap
soplin xxx vidio http://applicationsinc.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_gujarati_sxi_video
tori blackproon video http://smsjive.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mature?p=2
desi tatti stories http://itsontheweb.co.uk/engine/api/go.php?go=https://renklipornoo.net/too_chhota_ladki_sexy_videos
sex xxx vdo http://diversityclubofamerica.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hair_pulling_asslick_big_nipples
hindi xxx daughter http://giaxetai.com.vn/web/lnklog.php?widget_id=1&lnk=https://renklipornoo.net/too_jaberdasti
porno en sucre http://dol.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_desixxxse
married bhabhi hot http://washingtonspec.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_movs_xnx_sey_videos
aunty blowjobs tube http://egracelife.com/includes/statsaver.php?type=ext&id=2067&url=https://renklipornoo.net/too_sexy_lingerie_fuck
hd raped pornktube http://krd.myhoms.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxx_female_condom_use_kaise_kare_mp4_video
natalee terkel РїРѕСЂРЅРѕ http://uln.knitism.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxx_ooty
sunny leune xnxx.com http://wacima.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_pakistani_sex_pakistani_sex_pakistani_sex_video_songs
hindixxxn vedio all http://nevskye-panoramy.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_wwxbidio
pamela safitri nude http://4myears.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_cock_big
hentai sex naruto http://yug-kubanskoe.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_hd_dutch_3d_monster
saxy english movies
JustinAbalo 2022/06/13(12:24)
बाया सेक स http://bid-n-buy.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornftw.org/too%20xxx%20gold%20chachi.html
xxx va deo http://linamalina.com.ua/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20xxxvideo%20com%20bharat%20xxx.html
telugu aunty bluefilm http://madonnacollection.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.pornftw.org/too%20db%20xix%20bido.html
bokep asian fucking http://gaydatanta.com/click/c3592/?url=https://www.pornftw.org/too%20dehati%20seksi%20video.html
xxx sett video http://jianlecai.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.pornftw.org/too%20bear%20messy%20cigarette.html
bangladesh model xxx http://brasil-bingos.com/redirect.php?to=https://www.pornftw.org/too%20db%20chut%20me%20kheera%20dalana.html
oral sex xxxx http://tikhoretsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.pornftw.org/too%20indian%20ass.html
hindi xxc hd http://quantumthink.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20youtube%20indian%20sex%20porn%20fucking%20video.html
xxx xnxx sex. http://benhamsafety.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20cameltoe%20bathing%20strap%20on%20femdom.html
sex xxx prnu http://bukvarius.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20db%20trends%20xx%20bfvido.html
teen love black http://calle59.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20smoking%20fetish%20gangbang%20lady.html
sexy dudh malish http://techinfoxl.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20vids%20vids%20vids%20vids%20trends%20hot%20boobxxx.html
x com bf http://isuzu-region.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20public%20sex.html
xxxx.video.com hinde download http://qbusiness.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20odia%20blue%20sexy%20film.html
telugu taxidriver sex http://zohooki.ir/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.pornftw.org/too%20movs%20mother%20im%20law.html?p=2
asian streetmeat scat http://karlkrebs.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20big%20curvy.html
oline sexy video http://www.google.no/url?q=https://www.pornftw.org/too%20masturbates.html?p=2
jav porn public http://1pae.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20videos%20videos%20db%20ok%20google%20xx%20sunny%20leone%20sex%20bf%20video.html
beauty queen sex http://dezigndiva.com/click.php?bannerid=56&zoneid=10&source=&dest=https://www.pornftw.org/too%20desi%20chut%20chudai.html
rrveng sex com http://hollywoodhotrods.us/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20db%20ai%20liu%20yifei%20deepfake%20porn.html
fist time fouck
LaurenVen 2022/06/13(12:04)
xxx ganda gana http://zhivplanet.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-M4V-sensuality-in-the-form-of-a-blowjob
hd xxx senolevon http://expert-kr.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-Izr-real-hot-indian-porn-by-desi-teacher-principal
teens knotty porn http://itattoo.pro/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-A6l5-beautiful-milf-nice-and-hard-pussyfucking-with-stranger-in-clear-hindi-audio
ఓపెన బిఎఫ వీడియోస http://babydecor.org/redirector/1?url=https://www.dalporn.com/video-ygN-cute-girl-oils-up-and-shows-off-her-body
mulim girl porn.com http://shy-fly.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-gbC-hot-shimla-girl-enjoying-first-time-doggy-sex
18 pron japane http://alaple.hu/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/db-videos-videos-xxx-chut-marne-wali-bf-hindi-mai-full-hd
could xxx video http://cnhjdd.com/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://www.dalporn.com/video-Ayv3-beautiful-indian-bhabhi-caught-while-fucking-he-also-fucked-her-dirty-audio
arabic maid porn http://10bilion.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dalporn.com/video-wTs-hot-indian-gf-has-kinky-sex-with-boyfriend-with-hindi-audio
xnxx bf video http://eng.khomus.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-66U-plsticy-sexy-girls-sex-naked-each-other
rajwap sleep fuk http://hornetsnestcstore.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-iLJ-good-looking-mom-xev-bellringer-teases-husband-with-her-nude-vagina
hd xxx vidios http://getcars.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Xy4-desi-sexy-sexy-aunty-in-bra-and-white-panty-hot-masturbation-scene
onlin xxx sexy http://cindyhot.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.dalporn.com/video-Pvg-sexy-desi-girl-vinny-want-show-her-sexy-ass-pussy
sami leon saxi http://fountainsgallery.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-cey-indian-babe-wet-pussy-eaking-pussy
daredorm birthday wishes http://ukzrs.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-vids-celkon-sexy-video
porn stacey havoc http://dibasoft.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dalporn.com/video-Sf7-friend-sexy-bbw-curvy-wife-hard-fucking-xxx-hd-porn
rep porno 3gp http://kvertus.com.ua/bitrix/rk.php?goto=https://www.dalporn.com/db-videos-videos-muthal-iravu-xxx-videos
xnxxx agerej video http://rusonics.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-dwonload-massage-adult-com
sunny lane sex http://images.google.com.uy/url?q=https://www.dalporn.com/video-n02-huge-indian-boobs-shaking-while-got-fucking
brazzer american house http://kupinoru.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-indian-masturbation-instruction-birthday
viragin xxx videos http://genpower.co.kr/?outlink=https://www.dalporn.com/video-H8y-super-closeup-play-with-sexy-pussy
3rat father videos
Lilycox 2022/06/13(10:16)
kutta manushya bf http://barkboulevard.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.xxxleap.com/porn+videos+india+chiting+sex+video+yeang.html
ШШ¬Ш§ШЁ ШЁЩѓШіШЄШ§Щ† ШіЩѓШі http://urdentist.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+rachana+ray.html
naugty america mommy http://www148tv.com/acontent/click?target=https://www.xxxleap.com/porn+indian+husband+and+wife+hide+sex.html
xxxii pakistan hd http://ehefueralle.de/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+messy+facials+cfnm+foreplay.html
nude babes videos http://37wiki.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+pvt.html
hd 720p xvideo http://wp01.pik-smart.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+maid.html
sex mamata soni http://furor-tkani.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+indian+tits.html
hd xxx dj http://hdweiguan.com/partner/go-magazine/?target=https://www.xxxleap.com/porn+khabiluh.html
sex with beej http://gmgvr.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xxxleap.com/porn+trends+wwwnepalixxx.html
xxxxxix video hindi http://browardems.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+english+sex+video+hd+print.html
xnxx hd downlodu http://retrophonegames.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.xxxleap.com/porn+videos+sxsxxxxxxxx.html
sex move co http://srara.com/show.link.php?url=https://www.xxxleap.com/porn+videos+vai+didi+chuda+chudi.html
www xxx 3 http://ideiamarcenaria.com.br/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+vids+russian+mature+domination+instruction.html
mmm video xxx http://hoffix.de/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.xxxleap.com/porn+hot+adult.html?p=3
xxx videos vavi http://becomesyou.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xxxleap.com/porn+vids+extreme+gangbang+ebony+amateur+dating.html
bengali porn hub http://nfz.volkswagen-petersburg.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+trends+trends+too+many+boys+and+one+girl+crying+sex.html
xcxxcx mom video http://umadison.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+telugu.html
xxx video youtube http://orozcoclothing.co/visit.asp?v=Responsible+Travel&u=https://www.xxxleap.com/porn+indian+sex+vidio+xx+coom.html
amig amig hd http://lesmurray.com/ClickInfo?URL=https://www.xxxleap.com/porn+erotic+ass+clothed+pissing.html
sardaro ki chudai http://cclab.co.kr/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xxxleap.com/porn+mashallah+sex+videos.html
jav porn mibile
KatherinePef 2022/06/13(10:09)
rusia rape porn http://e-d-e.eu/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mehrporn.com/tube/teen_boudi/
7xxx videos gawa http://googleplayer.net/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://mehrporn.com/tube/indian_sax_opn_vidio/
memek perawan berdarah http://mitgroup.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/xxxx_video_soot/
sexowapcom sal.sada 15.hd http://ingenix-group.com/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_latino_titless_lesbian_bbw/
forced slliping mom http://alabamaquote.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/naked_video_xx_video/
sex naughty girl http://domodedovo.listogib.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/showing/?p=2
sex imegs viden http://thought-discount.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/vids_trends_db_trends_sunny_leone_xvideo_full_hd/
tharki porn video http://maykop.technosouz.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/bangladeshi_xx_movie/
download xnxxx barat http://hydraulic-balance.com/bitrix/redirect.php?goto=https://mehrporn.com/tube/galsxxx/
xxx mari hd http://sar-kaspar.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_kutta_aur_malkin_ke_sath_sex_video/
hindi bf com http://opencart-templates.co.uk/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/videos_hot_sexy_french_movies_with_english_subtitles/?p=2
girl rimjim porn http://ostatki-sklad.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/baseball_hairy_pussy_anal_dildo/
noughtyamerica xxx video http://magnoliame.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_video_kerala_palakkad_tattamangalam/
sex in beyblade http://yefdw.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/xxvideo_sd/
hindi antervasna audio http://bgstalks.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/foot_worship_amputee_lady/
blacked rock porn http://htintra.no/wp/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/tube/videos_videos_movs_jab_pahli_bar_hota_hai_sex_wali_video_chahie/
roxy raye xxx http://kunyangfangshui.com/web/lnklog.php?widget_id=1&lnk=https://mehrporn.com/tube/hot_hot_xxx_video_full_gulati/
а¤аҐ‹а¤Ўа¤ѕ ladki xxx http://psycholog-rybnik.eu/ap/redirect.aspx?l=https://mehrporn.com/tube/movs_movs_videos_movs_movs_movs_movs_quondo_rondo_quando_rondo_songs_quando_rondo_song/
xxx hf bsdeo http://www.07.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/huge_tits_blowjob_mega_tits/
teen sex positions http://cmkvadrat.com/link.php?u=https://mehrporn.com/tube/videos_vids_beeg_x_v/
two girl romance
JuanGrare 2022/06/13(09:37)
porn vf hd http://company-publishing.de/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dampxxx.com/too/puron-xx-n-x.html
aunty hindi audio http://clubpo.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.com/too/asian-milf-tennis-oiled.html
xx picture video http://bloomcookieclub.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/mms-scandals.html
asian romantic sex http://forwindows.net/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/new-x-bp-movie.html
brother sister cumswap http://aptrain.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/www-xx-bangla-lokal.html
sunderland sex videos http://juditech.fr/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.dampxxx.com/too/anal-casting-gloryhole-feet.html
pension.com xxx.com xxx.com http://e23.eu/site/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/videos-fcuk.html
kubari sex video http://ctr10.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dampxxx.com/too/grandpa-stranger-hospital.html
bangle g xxx http://www.wildorchid.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/nagpuri-xxx-sexy-video.html
silpak indian xxx http://olegiluhin.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/indian-girls-xxx-video-player.html?p=2
raashi khanna xxx http://bc-kalinkin.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/tgirl-stockings-dorm.html
sexe vedeo 16yes http://vceonline.org/get.php?go=https://www.dampxxx.com/too/valentine-day.html
first night xxx.open http://fairylights.de/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.dampxxx.com/too/xxx-xxx-sexy-film-sexy-film.html
चूत का चटना http://가보자.com/get.php?s=https://www.dampxxx.com/too/movs-movs-movs-movs-vids-english-picture-choda-chodi-full-naked-photo.html
ketrina kap xxx http://topba.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/momandsonsex-mms.html
rakul preet singhxnx http://karinas-boutique.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/porn-japan-durasi-panjang.html
wapin japan com http://ndt.oniko.info/bitrix/redirect.php?goto=https://www.dampxxx.com/too/new-sexxy-video.html
3gp king tamil.com http://godrej-bagalur.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bound-uk-gym.html
video sex sleeping http://haewonrod.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/desi49sex-com.html
ssc xxx video http://clubztutors.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.dampxxx.com/too/office-shemale-rape-lesbian-sex.html
varzin sex hd
Isaiahantaf 2022/06/13(09:28)
sanilion xnxx vidos http://hangilsv.com/platform/?referer=https://www.movsmo.net/mv/trends%20croatian%20dtd%20mature%20lesbian.html
xxx video malade http://www.eandc-info.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/wOH/bhambootyhunter%20sexy%20sikh%20slut%20milf%20with%20big%20booty.html
bp sexy maal http://ptrapi.com/special/link.php?url=https://www.movsmo.net/vd/Pm5/chachi%20ki%20husband%20ke%20friend%20se%20chudte%20hue%20dirty%20blue%20film.html
xxxx rape vedio http://angelahsu.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/2Da/horny%20desi%20bhabhi%20handjob%20n%20try%20to%20inserting%20hubby%20s%20cock%20her%20pussy%20inside%20the%20blanket.html
bush mechudai xxx.com http://mekzin.com/links/out.asp?url=https://www.movsmo.net/vd/aBw/xxx%20hot%20video%20of%20delhi%20college%20girl%20with%20gym%20friend.html
jone sines sex http://wochenschau.tv/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.movsmo.net/vd/KZX/do%20bhabhiyon%20ke%20saath%20jordaar%20threesome%20group%20fuck%20bf.html
xn videos hindi https://www.google.ie/url?q=https://www.movsmo.net/mv/माँ%20की%20चुदाई.html
दैहातींंब ल फीलिम http://gabrielflores.cl/ccir/wp-content/themes/Grimag/go.php?https://www.movsmo.net/vd/9Bi/sach%20trailer%20fliz.html
1080 xnxx video.com http://konkurent.net/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movsmo.net/mv/bangla%20deshi%20new.html
noobs hot indian http://koryazhma.academica.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/7li/sex%20video%20village%20aunty%20hardcore%20porn.html
odia foking video http://dli.accurategraphics.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/S5k/south%20indian%20horny%20chubby%20aunty%20blowjob%20and%20sex.html
rajuk college sex http://denise-burkert.de/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.movsmo.net/vd/c52/hot%20blowjob%20and%20very%20hard%20fuck%20by%20me%20to%20my%20hot%20xvideos%20friend.html
xxx video dawulod http://mezotex.com/link.php?go=to&url=https://www.movsmo.net/vd/jiU/romancing%20colleague%20divya%208211%20office%20sex%20scandal.html
teenboy moms 3gp http://matchplayfund.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/x%20sleeping%20video.html
bengali forced sex http://vehicleperks.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/NuC/desi%20boudi%20fingering.html
www x videos.com http://acleng.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.movsmo.net/vd/NlV/painful%20anal%20sex%20video%20exposed%20online%20in%20indian%20porn%20sites.html
biigboob movi xxxx http://numbersgame.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/americasexyfilm.html
sunnyleone girls honeymoon http://gpnof.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/KBP/sexy%20indian%20bhabhi%20showing%20her%20boobs%20pussy%20and%20hard%20fucked%20by%20hubby.html
www xxx rrak http://housaloan.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/QIB6/indian%20paying%20guest%20fucks%20hot%20sexy%20madam%20at%20her%20home%20clear%20hindi%20audio.html
teacher and studentxxx http://001hb.net/compatibility/hop?hop=dyn&desturl=https://www.movsmo.net/mv/trends%20aamsi%20sex%20hindi.html
sumirbd sex vidou
Jonathanniz 2022/06/13(08:55)
sex witout dressh http://dnhack.com/cgi-bin/jump.cgi?https://www.pornftw.org/too%20а¤а¤ѕа¤€%20बहन%20चुदाई.html
girls nud videos http://jesikabeautynails.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20xzxzxx.html
indonesia teen sexy http://toprecorders.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sex.html?p=3
sex korean jav http://canadaterpenes.com/wp/wp-content/themes/Attitude/go.php?https://www.pornftw.org/too%20chachi%20ki%20gand%20mari%20sex%20videos.html
bangahl sex video http://stekloprom74.ru/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20restaurant%20crossdressing%20creampie.html
nany busty hd http://cdltrucker.net/away.php?to=https://www.pornftw.org/too%20bahan%20ki%20chudai.html
ritu sex video http://aunsoloclic.com/redirect.php?link_id=179&link_url=https://www.pornftw.org/too%20hefemales.html
hidden cam tubeporn http://mariones.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20shameless%20man.html
pakistani sex forest http://www.hoztovar.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxx%20hd%20bf%20agra.html
blacked xnx vedios http://williwissler.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.pornftw.org/too%20tamil%20xxx%20six%20video.html
youjizz japan mom http://anythingaging.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornftw.org/too%20hot%20punjabi%20seal%20pack%20sex%20video.html
hot shot sex http://kemp-style.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20very%20old%20man%20xvideo.html
xxxxsxey vides good http://carttags.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20vids%20serf.html
telugu xxx heroine http://fairhacks.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornftw.org/too%20amarika%20me%20chudai.html
ww sixcy videos http://cindyhot.com/redirect/go?to=https://www.pornftw.org/too%20newly%20married%20couple%20full%20sexy%20vedio.html
gim sex video http://www.cs27.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20telguemms.html
xxx bf nas http://open-mba.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20hindi%20aunty.html
xxx hd calas http://mokenafestaitaliana.com/away?to=https://www.pornftw.org/too%20videos%20forcefully%20sex%20for%20girl%20full%20hd%20porn%20vedio.html
alone game xxx http://n-est.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20db%20sexy%20video%20bf%20chahiye.html
rip hd porn http://nordmint.com/go.php?link=https://www.pornftw.org/too%20how%20many%20xxx%20sex%20video.html
cherry spank bang
Isabellacow 2022/06/13(08:31)
tamil badmasti com http://ggalsekorea.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.dampxxx.org/too/db-boat-cum-swapping-girlfriend.html
bokeb ibu indonesia http://distanceshot.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xxx-movie-in-janwar-ki-blue-film-xxx-movie-jan-kutta-ladki-ke-sath-blue-picturewa-kutta-nangir-ki-blue-film.html
parul porn video http://thanhphatjsc.com/sso/logout?service=https://www.dampxxx.org/too/leashed-shiny-doctor.html
sax porn japanese http://euromussels.eu/log_outbound.php?business=119581&type=website&url=https://www.dampxxx.org/too/videos-db-vids-lahwa-man-zok.html
ashley gracie bbc http://qehbeler.biz/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://www.dampxxx.org/too/bengali-xxx-video-16yer-old.html
tГ mil sexy aunty http://houseandmore.pl/modules/wordpress/wp-ktai.php?view=redir&url=https://www.dampxxx.org/too/gloves-russian-mom-mom.html
tamil2012 sex veduo http://iconboating.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/squirt-compilation-shaving-group-sex.html
monica bellucci xx http://homeworx.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-trends-girls-pussy-licking-videos-in-school-girls.html
fuck videos downlods http://construesol.com/rank.cgi?mode=link&id=342&url=https://www.dampxxx.org/too/trends-ssni-leoni.html
miya khohifa sex http://jinbianleech.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.org/too/trends-erza-porn.html
pak secret porn.com http://atleticograu.com/engine/api/go.php?go=https://www.dampxxx.org/too/voyeur-pawg-busty-teen.html
x vidio six http://newsmanatee.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/trends-nigro-sex-kinnar-video.html
passhion hd videos http://tsvet-ryad.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/hot-hiroin-ke-xxx.html
standing sex redwap http://tugap.com/blog/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/db-sunny-chopra-sexy-film.html
www.x maza center.com https://www.google.com.sg/url?q=https://www.dampxxx.org/too/bengali-3x-bf-atal-video-movies.html
www xxxbx com http://oorkoo.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dampxxx.org/too/mature-xxx.html
six xxxii video http://systemsshare.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/french-in-gangbang-stewardess-innocent.html
sexy video downlord http://smartcasual.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/trends-randi-fockd.html
naught america sexmovies.com http://saltproof.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot-bhavi-sex.html
x xx gid http://mbh3.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.org/too/vids-vids-vids-db-db-anjali-arona.html
arabi sex beeg.com
Lindapredo 2022/06/13(07:56)
young bhabhi porn http://nko27.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/21101/desi_beautifull_girl_fuck.html
madhuri dixit chudachudi http://xn----7sbb4ahcjpdfrdvd6j.xn--p1ai/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/75114/desi_sex_movie_of_a_hot_housewife_and_servant.html
siya sex com http://crotdalem.com/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://6indianxxx.mobi/mov/99672/sexy_bangalore_girl_enjoys_being_sex_slave.html
brazzer jym sex http://cannabisfunk.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://6indianxxx.mobi/mov/74160/sexy_mom_having_an_outdoor_sex_with_her_son.html
digital playground 720 https://www.google.com.sg/url?q=https://6indianxxx.mobi/mov/73388/horny_milf_from_delhi_bathing_and_drying_her_body.html
english picture videoxxx http://kidsautopark.org/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://6indianxxx.mobi/mov/164171/young_girl_have_incest_sex_and_gets_fucked_by_her_uncle.html
desi opan sex http://theoian.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://6indianxxx.mobi/top/gymnast_shemale_fucks_guy_mom.html
selfae sexxx toeter https://www.vinsnaturels.fr/redirect.php?s=https://6indianxxx.mobi/mov/117195/sexy_indian_sister_fucked_by_step_brother_hard.html
xxx kurane com http://tufftrays.com/guides/checkout/371?target=https://6indianxxx.mobi/top/jong_gli_xxx.html
xxci porn movies http://worldbusinessnews.ml/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/209077/mature_big_boobs_randi_quick_blowjob_video.html
xxx fast pusy http://www.starobinskaya.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/mobile_sex.html
estudes xxx vidieo http://thanhphatjsc.com/link.php?to=https://6indianxxx.mobi/mov/6850/fsiblog_8211;_tamil_bhabi_first_time_on_cam.html
new samal xxx http://ladyli.ru/site/wp-content/plugins/phpl/redirect.php?url=https://6indianxxx.mobi/mov/114365/hot_milf_india_summer_fucks_2_hung_social_workers.html
west indies momsex http://www.amalit.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/top/hypnotic_luciax_sex_video.html
choot ke safai http://msh-dmh.org/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/154755/cute_girl_fucked_in_doggy_style.html
www.xxxn wap com http://redhawkbasketball.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/6745/desi_indian_girl_fingering_in_her_pussy_mms.html
sanny loony xxx.video http://vespa-polska.pl/site/wp-content/themes/delicate/gotourl.php?url=https://6indianxxx.mobi/mov/103357/bangladeshi_village_couple_amazing_outdoor_sex_mms.html
bhagalpui bhabi fuking http://mallmed.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/176063/neighbor_guy_fucking_hot_aunty.html
सेकसी डांग बीडीओ http://ardaunsal.com/blog/wp-content/themes/planer/go.php?https://6indianxxx.mobi/mov/99013/banging_pussy_of_sexy_punjabi_aunty_with_great_breasts.html
jerk mom porn http://hr-suspension.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/25218/new_delhi_escort_girl_sucking_client8217;s_big_cock.html
rssiangirls mani sex
KyleNaw 2022/06/13(07:26)
hot memek arab https://turkmenportal.com/?url=https://www.pornous.net/db/hello_indica_ki_bf_picture_hindi_bf_picture.html
xxx recording videos http://mycoaching.asia/__media__/js/netsoltrademark.php?d=www.pornous.net/db/db_sax_videos_com_hd.html
you.com sexy video http://debbiewoods.com/pp/_cc/chk_new.asp?T=1&url=https://www.pornous.net/db/hairy_teen_extreme_anal_sex_spandex.html
xxxx bf sax http://ruckert.biz/__media__/js/netsoltrademark.php?d=www.pornous.net/db/online_watch_mobile_xxx.html
а®љаЇ†а®• а®ё а®Єа®їа®џ http://elitesm.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/sex_blue_nepali_video.html
hot sexy vrdio http://historiatravels.com/BannerClic.asp?CampMail=N&CampId=19&url=https://www.pornous.net/db/trends_x_vido.html
sex lucinta luna http://1242.zachstark.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/deepthoat.html
sauth hd sex http://vw.nivus.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/xxx_bafa.html
chudachudi romantic video http://kimberly.ru/go/?id=538&url=https://www.pornous.net/db/movs_hot_xxx_sex_signal_girl_videos.html?p=2
xxn hd hot http://detalheautomovel.com/cgi-bin/cougalinks.cgi?direct=https://www.pornous.net/db/videos_beautiful_aunty_xxx.html
video xxxsex women http://boyshumor.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/3_xxxxxxwx_vdo.html
chick asian sex http://appsdbatraining.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/nude_selfie.html?p=2
hd xxnx xvideos http://www.mama-fest.com/bitrix/redirect.php?goto=https://www.pornous.net/db/skokka_vedio_cl.html
my xxx in http://rivercreek.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_vids_garir_modde_sex.html
sexi masaj vidios http://deliciousayurvedacooking.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mom_girl.html
bus xxx vidios http://xijscale.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornous.net/db/sex_video_biv_women.html
tude 8 com http://sylvainmartin.com/charts/click.php?user=14137&link=https://www.pornous.net/db/abs.html?p=2
mom son familexxx.com http://dcrealestateagentsdirectory.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/girl.html?p=2
desy lady sex http://lefkim.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornous.net/db/sex_marriage_blue_xxx.html
mallu akka nude http://maugli-toys.com/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_movs_movs_videos_videos_videos_vids_horsseks.html
alaudin sex hd
JocelynZom 2022/06/13(07:08)
ЩЃЩЉШЇЩЉЩ€ Ш§ШєШЄШµШ§ШЁ mp4 http://tellthestroyphotography.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/noun%20sex%20video.html
2 minuteblacked com http://ddnmb.com/redirect.php?li=287&R=%20https://www.desipornforum.com/hot/hot%20videos%20vids%20india%20bhabhiyxxx.html
xxx bleckcat com http://houzie.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.desipornforum.com/hot/mms.html
www.indian sexbd com https://www.google.co.cr/url?q=https://www.desipornforum.com/hot/big%20ass%20russian%20self%20fisting.html?p=2
she meal sex http://bjsyjzlw.com/t/spip_cookie.php?url=https://www.desipornforum.com/hot/sperm%20old%20young%20bbw%20teen.html
bf xxx marathi http://teioblog.blogspot.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.desipornforum.com/hot/indain.html
video seks terbaru http://xn--80antbj.net/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/vidio%20bokeb%20onlen.html
xxxvideo bazaar xxx http://depv.de/wp-content/themes/Attitude/go.php?https://www.desipornforum.com/hot/jhr%20khand%20xxx.html
jabardasti rape wife http://parkandflyfree.info/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desi%20bbsr%20mms%20viral.html
xxx sex vedeo2011 http://tmk.su/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.desipornforum.com/hot/chacha%20bhatija%20ke%20sexy%20video.html
pinny tube porn http://bertos.org/counter.php?link=https://www.desipornforum.com/hot/xxx%20sex%20pran.html
auru xxx video http://improvedeconomy.com/blog/wp-content/themes/planer/go.php?https://www.desipornforum.com/hot/trends%20videos%20vids%20vids%20rude%20sex.html
zb porn downlod http://btmiso.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20gujratisexi.html
shraddha kapoorporn photo http://armoredcontracting.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/pusey%20sexy%20com.html
sanu leain xxx http://shop.tryasunov.com/bitrix/rk.php?goto=https://www.desipornforum.com/hot/loud.html
ww desi rajwap.com http://cyvinegar.com/out.php?s=https://www.desipornforum.com/hot/sofa%20sex%20tight%20french%20amateur.html
beeg coom baby http://aandr-rentals.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.desipornforum.com/hot/trends%20aletta%20ocean%20xxx%20download.html
bhavi sister sex http://hawthorntea.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.desipornforum.com/hot/busty%20cinema%20knockers.html
xxx room fouck http://zinkwink.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/prank%20sex%20video.html
fuking with servent http://lillybrush.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/mushar.html
malaysia xxx film
KimberlyINhit 2022/06/13(06:33)
poom sexi video http://nlbindia.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/vids%20trends%20indian%20rich%20aunty%20ki%20chudai%20videos%20clips%20hindi%20audio%20ke%20sath.html
english chudai jabardasti http://mossfamilyfoundation.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20odesa%20sxx.html
piche ka sax http://htvc.com.vn/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.porningo.com/best/saree%20petticoat%20six%20video.html
heroes evolved РїРѕСЂРЅРѕ http://amelchahed.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/db%20dasi%20bath%20xvideo.html
iporn tv japan http://old.nl-club.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/wmaxxxxx.html
khabshi sexy vedio http://minachung.com/edm/201208enews/url.php?url=https://www.porningo.com/best/videos%20big%20part%20of%20fucking%20sex%20xxx%20videos.html
garhwali bf download http://eda.lux7.ru/bitrix/rk.php?goto=https://www.porningo.com/best/busty%20amateur%20pigtail%20wtf.html
gigolo mp4 tv http://ivanovo.market/bitrix/rk.php?goto=https://www.porningo.com/best/hot%20hot%20hot%20gharelu%20xxx%20h%20d.html
es kan dal http://abigrafsc.org.br/bounce?bounceID=2&tag=k12&bounceURL=https://www.porningo.com/best/xxx%20virgin%20girl%20hd.html
xxx vediohd com http://zamuprpu72.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/jim%20babecom.html
xxx hindi.vidio dowennllod http://nnv.ermis.su/bitrix/redirect.php?goto=https://www.porningo.com/best/bathroom%20park%20sex%20hairy%20pussy.html
chudai hot bf http://nsk.dosug-gid.net/bitrix/redirect.php?goto=https://www.porningo.com/best/hot%20vids%20xxxl%20local%20video.html
xxx 15 sax http://ramonaks.com/site/wp-content/themes/Attitude/go.php?https://www.porningo.com/best/desi%20local%20bihari%20xxx%20video.html
3d xray creampie http://speakychat.info/click?url=https://www.porningo.com/best/vids%20son%20fucking%20mom%20dad%20is%20death%20video.html
abg sma xxx http://foempers.nl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/dailekh%20part%202.html
kiara maris hd.com http://burnsloew.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/lifeguard%20naughty%20milf.html
fara khan xxx http://deann.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20saxmalayalm%20video.html
xxx bp vidoes http://balikesirbarosu.org.tr/app/reporting/out/f677?u=https://www.porningo.com/best/flashing%20in%20car.html
sex girls wwww. http://stavsoien.no/wp-content/themes/prostore/go.php?https://www.porningo.com/best/boys%20masturbuation.html
open bf jabardasti http://lostinlabs.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20big%20bobs%20sax%20video.html?p=2
priya bhabhi devdasi.org
JesusCap 2022/06/13(06:14)
download girl xxx http://levleschenko.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/videos-videos-police-arabian-massage.html
black clok sex http://kewapas.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/russian-teen-midget-bubble-butt.html
porn fuck bathroom http://celendin.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/gay-teen-stupid-girl-tight-pussy.html
hyderabad girl stripping http://poteau-ok.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/security-guard-penetrating-hospital.html
japanese sex vedios http://1004net.org/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.com/too/hindi-bihari-chachi.html
xxc video lokal http://bstz.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/xxx-sxe-vdeo.html?p=3
nagaland xnxx video http://100blackparents.org/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.dampxxx.com/too/bhubaneswar-malishahi-sex-video.html
muvi n xxx http://www.mprofil.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxx-video-km-mb.html
calge sex video http://roza-consult.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/hot-hindi-saxei-video.html
wcp clab org http://thegeekycauldron.be/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/db-japanese-teacher-mom.html?p=2
xxx friend redwap.me http://soundpia.co.kr/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.dampxxx.com/too/saritha-s-nair-sexy-clipping.html
indian bulu film http://jacksonsenate.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/german-classic-bed-sex-boots.html
hd bag xx http://s2business.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/erotica.html
valenntine nappi video http://euromarca.proactivity.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxxsexvideos-telugu.html
xxxhd school hindi http://peise.eu/ra.asp?url=https://www.dampxxx.com/too/hot-x-story-video.html
indean anty facking http://expassnh.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/pussy-stretching-bbw-anal-sex-torture.html?p=2
video sex 18 http://handystick.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/grom-mosla.html
kittey sex 3gp2mb http://hearingyourtruth.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxxmoveindian.html
sex sunny lehon http://dmimtg.biz/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/surti-a.html
redwap gerçek porno http://db7nd.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bengali-bf.html
xxx hd booba
Leahcrown 2022/06/13(04:57)
sex move urmela https://www.google.tg/url?q=https://www.fareporno.org/trends/your%20lust/
ххх маленькие пуси http://www.siesta.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/opanbpsax/
snneleyon ka porn http://nlcapitaladvisors.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/caxvdo/
xxx video redwab http://fondpotanin.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/latest%20sex%20scandals/
xx bus girl http://madesta.com/click.php?hirlevel_id=12405549102322&url=https://www.fareporno.org/trends/nylon%20dick%20theater/
xxx 3gp fast http://sogaz-clinic.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/mom%20in%20shower/
pron public talk http://aw-sport.com/cgi-bin/koha/tracklinks.pl?uri=https://www.fareporno.org/trends/desi%20village%20porn%20sex%20hindi%20audio/
zzz x movies http://images.google.com.cy/url?q=https://www.fareporno.org/trends/cleavage/?p=2
बीएफ वॉलपेपर बीएफ http://metallbau-kaiser.com/AdRedirector.aspx?BannerId=744&target=https://www.fareporno.org/trends/flasher%20cheating%20creampie%20eating/
bf move dawnlod.com http://eclipsebooks.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxxx%20video%20inda%20sxye/
xxx vidou bf http://nclifescience.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20movs%20movs%20movs%20movs%20movs%20movs%20cashmoneypublicagent/?p=2
bif xxyi video http://hybridesigns.com/out.php?id=kibocase&category=ladies&url=https://www.fareporno.org/trends/oromiyaa/
xxx banderful sex http://ristorantelozodiaco.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.fareporno.org/trends/sex%20tiara%20hd/
hd proon downlod https://maps.google.bj/url?q=https://www.fareporno.org/trends/videos%20videos%20movs%20movs%20ibiza%20femdom%20garden/
sex new purn http://krasnodar.prostitutki-red.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xnxx%20telugu%20boring%20papa%20sexy%20videos/
xxx horn porn http://rpghk.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20ballerina%20russian%20mature%20shop/
syx hd video http://everloveskincare.com/api/articles/v0/forwardurl.php?id=2586&url=https://www.fareporno.org/trends/xxxww/
xxx video playy http://ptrapi.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/db%20sunny%20leon%20sexyi%20video/
cut baby xxxn http://crotdalem.com/go?url=https://www.fareporno.org/trends/straight%20guy%20tourist%20anal%20gape/?p=2
download jepanese sex http://facegeek.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.fareporno.org/trends/desi%20nxgx/
andrea obermeier porno
IanVom 2022/06/13(04:52)
dare dore com http://midcoreboot.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://porndor.net/recent-movs-trends-vids-5-sal-ki-ladki-ki-chut-se-khoon-girne-wala-sex
india capal xxx http://girlgames14.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-www-poran-videos-com
adelesexyuk nude video http://developondemand.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://porndor.net/recent-clit-instruction-hippy
tamil sexi videos http://projectavenue.ru/bitrix/rk.php?goto=https://porndor.net/recent-cock-big
japanese prno artis http://lkbennettresourcecentre.co.uk/away.php?goto=https://porndor.net/recent-chubby-anal-sex-contest-bed-sex
dubai sex blue http://333.eu/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://porndor.net/recent-db-db-sunny-xxx-ne?p=3
porno jv 18xxx http://awake.info/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://porndor.net/recent-teen-porn
bharpur chudai com http://tembwe.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-shoe-girdle-four-fingering
playboy brazzers vds http://к°Ђліґмћђ.com/1/hgfh3?kw=carhaulers&lp=https://porndor.net/recent-kathiyawadi-sex-video
micaela schäfer redwap http://capital-sk.ru/bitrix/rk.php?goto=https://porndor.net/recent-boudi
gina velintina xxx http://sakurafreegame.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://porndor.net/recent-demure?p=2
hislut nude party http://graphsproject.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-vids-monika-ki-chudai
desimasala hot video http://fshlgd.com/lms/site.aspx?url=https://porndor.net/recent-aunty-salfi
xnxxof sunny leon http://mezcalfestival.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://porndor.net/recent-db-hindi-sexy-video-jabardast-hot
play fucking video http://cavalryone.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-rough-boss-urethra
bbc bigboob hd http://salemstorehouse.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-beautiful-girl-sex-hindi
tiranga xxx video http://cnhjdd.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porndor.net/recent-mohini
xxx pandit sex http://digitalpx.ru/bitrix/redirect.php?goto=https://porndor.net/recent-hot-desichudae
bas taching xxx http://schastlivi-vmeste-shop.ru/bitrix/redirect.php?goto=https://porndor.net/recent-db-movs-vids-dadixxx
cute sister sex http://wariorforum.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-cfnm-cei
rani mukherjee xxxvideos.com
KayleeDap 2022/06/13(03:49)
xxx full downlod http://solobears.com/engine/track.php?url=https://www.fareporno.org/trends/hindi%20web%20series%20kaamwali%20bai%20red%20saari/
shadishuda bf xxx http://1884onthebluff.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.fareporno.org/trends/videos%20horny%20lily%20scat/
english sexsi vdio http://109in.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/videos%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20vids%20vids%20melons%20rubbing%20slap/?p=2
निधि а¤а¤ѕа¤ЁаҐЃа¤¶а¤ѕа¤ІаҐЂ xxx http://아크릴가공.com/777_includes/compteur_liens.php?url=https://www.fareporno.org/trends/rajasthani%20audio%20sexy%20video/
maulvi sex video http://modelballon.be/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/videos%20sex%20husna/
barcelona sex video http://cooltimetx.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20vids%20vids%20vids%20swahili%20x%20video/
brazares xxx video http://dekorservis.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20sloppy%20dirty%20english/?p=2
latest eygptionporn free http://luxuryottawarealestate.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xvideo%20xvideo%20com/
indian stream porn http://bluefilmmovie.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/downblouse%20tiny%20tits%20breath%20play/?p=2
hd dipika padukonexxxvideo http://aromaai.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.fareporno.org/trends/porn%20mother%20fkng/
vdio porno barat http://mv.academica.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/db%20brazziyers/
ranchi girls sex http://cyvinegar.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://www.fareporno.org/trends/girdle%204some%20hooters/
xxx.daf hd video http://333.eu/LinkClick.aspx?link=https://www.fareporno.org/trends/db%20db%20aex%20vibeo/
skinny lesbian facesitting http://surgery-plastics.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/french%20tgirl%20dominatrix/
seel pack sexxx http://hardstore.com.co/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/nxxx%20sex%20pali%20rajasthan%20muliyavas/
x hot vidio http://xinyef.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.fareporno.org/trends/jail%20german%20teen%20flogger%20whip/
animal 4k porn http://easternoregonmarketplace.com/ForwardURL.php?id=3171&url=https://www.fareporno.org/trends/eruma%20saani%20harija/
amhk xxx video http://pn21.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/xnxxv/
aaliya xxx com http://metalsangazetesi.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.fareporno.org/trends/big%20breast%20sexy%20lady/
fuck anal rajwap http://webtechnopro.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20videosexy/
xx.com कार टून
HughArift 2022/06/13(03:01)
eingshe hott sex http://gmgvr.com/redirect?to=https://clasporno.org/xxx/videos+videos+baby+feriosa
kachi kali xx http://psycholog-rybnik.eu/777_includes/compteur_liens.php?url=https://clasporno.org/xxx/savita+bhabhi
sanelion sex vidio http://bivabd.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+trends+trends+xxxdan+com
maa durga xxx http://mangcapquangfpt.com/modules/babel/redirect.php?newlang=en_us&newurl=https://clasporno.org/xxx/videos+curvy+mature+amateur+fat+teen
bezzer hd com http://ksnonline.org/cgi-bin/friends/out.cgi?id=secret&url=https://clasporno.org/xxx/actress
virgin brazzres 1080p http://tyumen.scopula.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/wrapped+bondage+husband+milk
माय माँ аҐаҐЁаҐ¦ http://ladyli.ru/log/link.asp?tid=web_log&adid=57&url=https://clasporno.org/xxx/db+db+russian+mom+french+anal+sex+old+young
dasi sexy vido http://hotomail.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/foursome+game+ssbbw
bokep porn 3gp http://pinhaar.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxxxxxp
africa sex teeen http://elitebook.com.ua/bitrix/redirect.php?goto=https://clasporno.org/xxx/69+seduce+laughing
mm park sex http://msk10.prostitutki.today/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+married+crossdressing
bastandis bf xxx http://oil-motor.by/bitrix/rk.php?goto=https://clasporno.org/xxx/rajaniaunty
18year xxx hd http://dm135.com/pp/_cc/chk_new.asp?T=1&url=https://clasporno.org/xxx/db+crossdressing+army+soccer
beautiful girl sexy.com http://paymyelectricbill.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/bangalore
bf xx kukura http://yourpaystub.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/trends+trends+vids+mature+bbw+pinay+shemale+domination
sunny leneo bf http://grantimed.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/bhabhi?p=2
bumba video sex http://preventelderabuse.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/porino+xx
xxx sokad video http://magicmain.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://clasporno.org/xxx/chaturbate+sejes18
master xxx video http://lifebrands.com/link.php?go=to&url=https://clasporno.org/xxx/ravage+dirty+disco
live xxx vidose http://melodiel.com/cgi-bin/click/clicknlog.pl?link=https://clasporno.org/xxx/videos+vids+pornose
hollywood movies 2018xxx
LornalouCt 2022/06/13(01:32)
riya chakravarthi sex http://http://mail.cityacademy.ir/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/16555/vip-club-hot-dancing-gilrs-upskirts.html
2 grammu vasiyam http://vivienne-consultant.com/site/wp-content/plugins/phpl/redirect.php?url=https://liebelib.mobi/revista-tu-mejor-maestra.html
japanese xxx porno http://masaza.club/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://liebelib.mobi/movie/256692/asian-kamikaze-girl-getting-her-muff-toy-fucked.html
indianpornvideo shooting com http://heromicegame.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/222025/tiara-ayase-hot-mom-moans-while-being-fucked-in-trio.html
teachars ki chudai http://yourleadershipworks.net/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/286536/amateur-bbw-webcam-toying.html
xxxx big vudeo http://knurf.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://liebelib.mobi/movie/381319/tall-teen-babe-cums-for-a-job-interview-leaves-covered-in-cum.html
robot fuk xxx http://m.dm1867.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/250860/leche-69-spanish-mature-busty-slut.html
x xxxxxxx video http://minhducwater.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://liebelib.mobi/measuring-vagina-depth-with-dildo.html
dog sex xxxx http://xhsmlg.com/wp-content/plugins/translator/translator.php?l=is&u=https://liebelib.mobi/brother-rape-his-sister-and-beat-her.html
www xxx viducom http://kazan.academica.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/396984/kidnapped-teen-adrian-maya-is-having-the-roughest-sex-of-her-life.html
sex mp3 hariyan http://aboutacnecures.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/437528/pretty-college-babe-finger-fucks-her-pussy.html
कैमरा से बीएफ http://bume.net/site/wp-content/themes/prostore/go.php?https://liebelib.mobi/movie/402608/hot-threeway-with-bikini-besties.html
prone tv xxx.com http://hmngbcrocomed.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://liebelib.mobi/movie/483771/tori-taylor-playing-softly-with-her-melons-by-pool-side.html
pornstar 3gp porn http://germalex.hu/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://liebelib.mobi/movie/445295/devils-film-teen-proving-papa-wrong.html
redwap hd in http://www.google.com.hk/url?q=https://liebelib.mobi/movie/792471/leona-in-hairy-play-movie-atkhairy.html
xxc video local http://아크릴가공.com/linkchk.aspx?no=1171&link=https://liebelib.mobi/movie/269111/big-dicks-and-nikki-kay-go-together.html
mantis eating pussy http://modelrailgroup.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/458713/legendary-brunette-milf-lisa-ann-dildofucks-her-pussy-with-ribbed-plastic-toy.html
bf video jabradasti http://ptrapi.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://liebelib.mobi/xxx-sexl.html
bf xxxxxxx hd4 http://kinesiologia-aplicada.es/includes/statsaver.php?type=kt&id=8517&url=https://liebelib.mobi/movie/63592/emotional-hanna-having-anal-sex.html
desi masturbation tube http://forpreacherswives.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/fur.html
www pinko tv
JacksonVossy 2022/06/13(01:09)
sexy boudi fucked http://kimberly.ru/store/clicks.php?partner=sbgerlinkd&page=https://www.ruperttube.com/xxx/videos%20db%20dp%20domination
pehli bar sex http://lensonjapan.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.ruperttube.com/xxx/videos%20desi%20mastur
xxx3 सेक सी http://refhosting.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20bhabi%20suratha%20kalatkar%20xxx
sxe xxxx voieo http://mebel-statica.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/webcam%20lesbian%20orgy%20japanese%20wife
hd xxnx videos http://alpion.co.kr/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.ruperttube.com/xxx/dog%20and%20boy%20sex%20video%20full%20hd
www teen99 sex http://aboutgeorgewashington.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/indian%20fucking
wwe backstage porn http://www.estadoor.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/kinky%20snatch%20princess
beautiful nun xxx http://testetd.com/goto.php?s=https://www.ruperttube.com/xxx/db%20japanese%20mature%20balcony%20lick
indian fucking vedios http://svarnoy52.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20xvideosstep
xxx voeds com http://pagelworld.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/x%20hd%20class%20blackmail%20video
abhijeet tarika xxx http://drkapustinsky.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/videos%20open%20sex%20jabardasti%20hindi%20mai
sex dddxxx hd http://saleserp.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/asian%20amateur%20brazilian%20lesbian
xxx ivanka trump http://ijeanm.com/bin/out.cgi?id=gokudo&url=https://www.ruperttube.com/xxx/sixxxe
beeg 18years sex http://htintra.no/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.ruperttube.com/xxx/repgirl%20xxx
xxxx bf www http://pulpmx.com/?outlink=https://www.ruperttube.com/xxx/sexvrdios
fuk in bathroom http://e6700.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/hot%20samantha%20blue%20films
opensexey video sunny http://gate-net.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/bomba%20sex%20videos
hd xxx pintrees http://cigarsandpipe.com/eng/tofv?tourl=https://www.ruperttube.com/xxx/italian%20amateur%20blue%20eyed
xxx hotpuri video http://s55.mossport.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/bd%20pvc%20juggs
dimasa fuck video http://ids5.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.ruperttube.com/xxx/blond%20teen%20perky%20basement?p=2
kimmy grager hardx
LoganEnugh 2022/06/13(00:33)
puri sexy hd http://teambudweiser.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/486030/dirty-whore-kortney-kane-wanna-suck-dicks-for-winning-cum.html
dese bhabi xxx http://flipbites.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hotmoza.mobi/view/151464/adorable-hotty-is-moaning-as-dude-pounds-her.html
xxx six videos http://spencerrowe.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/xxzsa.html
sonja kirchberger nackt http://epublibre.net/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hotmoza.mobi/view/360279/crazy-mistress-sex-anime-video.html
strodno xxx bp http://cocha.net/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/101112/lilly-swallows-a-mouth-load-of-cum.html
а®љаЇ‡а®Іа®® aunty fucking http://upperwear.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://hotmoza.mobi/view/289165/gina-gerson-hd-porn-videos.html
wwx girls xxx http://marshall.cymru/search/rank.cgi?mode=link&id=69&url=https://hotmoza.mobi/find/keto-sex-arabic.html
xvideo school xnxx http://erqrr.com/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://hotmoza.mobi/view/101170/rock-out-with-my-tits-out.html
sister brother xxxx http://vacationnice.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hotmoza.mobi/find/jada-thyck-and-rob-piper.html
onem xxx com http://mansoftsystems.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hotmoza.mobi/view/56376/rachel-starr-grabs-two-large-pussy-smashers-and-does-a-double-blowjob.html
bf sex rape http://xtrlzyw.com/adserver/api/click.asp?b=763&r=2477&u=https://hotmoza.mobi/view/786067/real-18yo-gives-a-nice-handjob-in-pov.html
peep mom porn http://oakspurn.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/386474/a-slutty-asian-babe-with-huge-boobs-gets-all-holes-fucked-hard-by-black-stud.html
xxx katun wala http://themesongstar.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/xxxxxxxxxxxxxcc.html
video bokek kerajaan http://investors-alliance.com/go.php?url=https://hotmoza.mobi/find/german-granny-with-wig.html
sleep porn barat http://lakup.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hotmoza.mobi/view/474708/dirty-south-bitch-angela-aspen-with-big-boobs-rides-cock.html
american xxx muvi http://baseballromania.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/427086/oil-up-casting-for-a-gentle-sweet-student.html
xxx vedeio 15 http://lelangin.id/wp-content/themes/prostore/go.php?https://hotmoza.mobi/view/186196/lovely-teen-tastes-an-experienced-mature-schlong.html
kubet se xxx http://dezigndiva.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hotmoza.mobi/view/499702/elite-angel-rivas-lifts-her-skirt-up-and-gets-her-anus-fingerfucked.html
indian xxx cartoons http://2fun4words.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hotmoza.mobi/view/489113/rachel-roxxx-play-pool-and-gives-a-head-when-she-loses-the-game.html
pron viodg hd http://dishish.com/affiliates/default.aspx?Affiliate=98&Target=https://hotmoza.mobi/view/219284/young-boys-and-old-girl-man-he-asks-if-she-can-fix-his-raggy-old.html
baso me sax
JuanGrare 2022/06/13(00:20)
housefull sex video http://salmamsangi.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.com/too/vids-vids-vids-trends-vids-vids-riyasewana.html
actress rakul xxx http://celsion.tw/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/6-xx-lndin.html
बुर की फोटो http://kirov.academica.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/desi-xxx-vidio-com.html
bacardi sex video http://milanyaber.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.dampxxx.com/too/asian.html?p=2
seducing pussy licking http://maps.google.com.br/url?q=https://www.dampxxx.com/too/masturbating.html?p=2
x video mp3 http://vsevdom54.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/indianstolenporn.html
sexy vidoe hd http://andorphine.kr/away.php?url=https://www.dampxxx.com/too/xvideoe2.html
sex xxx neo http://thmel.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/spanish-toilet.html
mom hardx com http://coyoteadapter.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/deshi-sex-vidi.html?p=2
mia khalifa pornpics http://teamimpact.no/diary/out.php?id=asddf&url=https://www.dampxxx.com/too/vids-vids-pelakon-hindi.html
porn video2019hd blak http://seogoal.fr/jump_ext_link.php?link=https://www.dampxxx.com/too/wife-brutal-chubby-anal-sex.html
hot video xxxhd http://gippokratplus.go64.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/bangladeshi-feet-worship.html
selingkuh tetangga 3gp http://teleaspe.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.dampxxx.com/too/db-goddess-cum-swapping-iranian.html
kova sex video http://abordazh.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/movs-rsxnxx.html
animals bf sexy http://hoffix.de/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.dampxxx.com/too/db-pierced-nipples-jacuzzi-anal-toying.html
xxx student daughter http://sonarac.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bf-movie-x-xx.html
bagladase sxx video http://granitedistrict.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/dada-giril-xxx.html
japan xxx vidb http://getcollectiv.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.com/too/camjoiecom.html
xxx office sex http://hoteleasypalace.de/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.com/too/indian-romantic-porn-videos.html
xxx porn scene http://jxxzgzs.com/click.asp?Url=https://www.dampxxx.com/too/ww-saxx.html
xxx.tecar.hd english vedio.come.
Landoncharo 2022/06/13(00:04)
katrina kaif scx http://audicorcardiometrics.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+bengali+toilet.html
sixse video sanileon http://zipboon.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.xxxleap.com/porn+vids+vids+vids+kayama.html?p=2
sex videos tiptur http://ksp.admsov.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+wiz+khalifa+xxx+download+video.html
brazzers-house-orgy-finale hd video http://rassilkasms.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+xxx+gear+ma+bhi.html
vicky aisha fuck http://sanyou-intl.com/engine/redirect.php?url=https://www.xxxleap.com/porn+xxvi+vidio+hot.html
fashin girl fuck http://hoodeh.com/go.php?url=https://www.xxxleap.com/porn+hitch+hiker+ugly+double+toying.html
xxx video mobile http://rsue.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+videos+long+hair+voyeur+teacher.html
new sxx video.com http://www.shinatut.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+vids+vids+hidden+camera+caught+real+father+daughter+sex.html
video jilatin memek http://tkgrant.kz/bitrix/rk.php?goto=https://www.xxxleap.com/porn+movs+mouthful+german+swinger+submissive.html
nity amerika com http://holyarminternationalchurch.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+backseat+prolapse+bottle.html
www xxx sexey http://thepigozziafricacollection.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+db+xxxxnco+was+the.html
dasee sexe vedo http://market.atomsbt.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+trends+trends+vids+brother+and+sister+romansh+sex+videos.html
xxx.hindi dubbed sis http://qtmacau.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.xxxleap.com/porn+sas+xxx+video+hindi.html?p=2
shalini video chudachudi http://trubochist.info/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+trends+tgirl+piss+drinking+hairy+teen.html
jav hd sexcom http://stray-bullets.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.xxxleap.com/porn+bf+sexy+gana+wala+hindi+desi.html
xxx poran hote http://tokyocosmetic.ru:443/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+very+hot+web+series.html?p=2
xnxxx fuck videos http://appthirst.com/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+old+man+torture+bunny.html?p=2
मोटू पतलू xxx http://commercialwaterblasting.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+malaiyalam+sex+vedio.html
xnxx free marathi http://ok-smoke.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+db+miniskirt+cum+on+tits+ass+worship.html
www xxx aja http://croatia-tennisacademy.com/sso/sso.aspx?nfredirect=https://www.xxxleap.com/porn+hausaxxx+few.html
od pin jsi
Stephenrem 2022/06/12(23:42)
Много всего, читайте далее в:
[url=https://www.google.com.sv/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 1[/url]
[url=https://www.google.no/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 2[/url]
[url=https://www.google.tk/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 3[/url]
[url=https://www.google.is/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 4[/url]
[url=https://www.google.gm/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.jo/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.cz/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.ru/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.bi/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.bf/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.ge/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.co.vi/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.com.sb/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.cf/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.co.ug/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F
xxxxnn com sex
Jonathanniz 2022/06/12(23:41)
rad xxxsex hd http://auto536.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20nabalika%20xx.html
blou flim fuking http://mparkncar.co.kr/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornftw.org/too%20movs%20movs%20movs%20movs%20movs%20movs%20trends%20vids%20vids%20alderman.html
family fuck p3 http://katherinehayes.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.pornftw.org/too%20marie%20pierre%20bouchard%20hd%20porn.html
bf sexcy porn http://autonumbers.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xx%20desi%20bp.html
porn dawnload 3g http://hpbatteries.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20brezza%20mom%20sex.html
dead porn mms http://baconorbeercan.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20uk%20bar%20webcam.html
xxc xxx sex. http://spbtc.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20vids%20vids%20charger%20boy%20exclusive.html
xxx hot jd http://gw-spcements.com/t/spip_cookie.php?url=https://www.pornftw.org/too%20arabian%20horse%20woman%20sex.html
ШЇШ§Щ†Щ„Щ€ШЇ sexxi Ш®Ш§Ш±Ш¬ЫЊ http://rainflowcapital.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexy.html
saxxsi video www http://vfxhaven.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.pornftw.org/too%20bfblumove.html
xxnxx v bndeiv http://qehbeler.biz/wp-content/themes/begin0607/inc/go.php?url=https://www.pornftw.org/too%20indian%20girl%20homemade.html
porno afganstan hd2017 http://neccmed.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.pornftw.org/too%20newly%20married%20indian%20vabi%20fucked%20by%20dewar.html
all world porn http://stefanterpstra.nl/go.php?link=https://www.pornftw.org/too%20soccer%20college%20girl%20lucky.html
katina xxxx vodie http://louiswagner.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20hindi%20bhasha%20mein.html
xxx husband village http://strelmag.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20ba%20xxxxxx.html
xxx sex balatkar http://mzur.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxx%20bobas.html
गरल xxxxx फोटो http://namaskyoga.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.pornftw.org/too%20aunty%20xxx%20kiss%20kiss.html
sex 16 video http://kotek.pl/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.pornftw.org/too%20free%20download%20indan%20teeni%20xxx%20clip.html
fon rotika sexy http://kted1005.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.pornftw.org/too%20sunny%20leone%20song%20xxxxxx.html
motherand son sex http://modusuri.com/links.php?url=https://www.pornftw.org/too%20brutal%20tentacle%20airplane.html?p=2
xxx hot kasrat
Lindapredo 2022/06/12(23:34)
bif xxx girl http://bmac.in/inccounter.aspx?Name=CarpalInstability&Goto=https://6indianxxx.mobi/mov/74050/horny_lily_raising_the_temperature_showing_the_busty_parts.html
sanni levan sekxy http://www.kp-sk.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/209675/horny_bengali_boudi_xxx_porn_video_after_masturbation.html
brazzer.com mom hd http://www.i-kea.by/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/beautiful_first_time_sex.html
cartoon facked video http://doris.eu/_mobile/_redirect.php?redir=https://6indianxxx.mobi/top/only_telugu_anty_sex_com.html
jabardasti kisses xxx http://ynkfamily.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/77229/sexy_maid_looks_at_customer_until_he_cums.html
x video dow http://havazona.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://6indianxxx.mobi/top/japanese_peeing_lesbian.html
melayu budak porn http://sarahalam.com/charts/click.php?user=14137&link=https://6indianxxx.mobi/mov/210934/bengali_college_girl_xvideo_with_cousin_bro.html
होली सेकसी बिफ http://kru.ecm.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/xxx_bubs_ko_dabana_aur_masalana.html
mustrabate porn xxx http://bocachicahotels.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://6indianxxx.mobi/mov/45814/indian_aunty_expose_her_nude_body_on_bed_to_bf.html
video creampie pussy http://yougar.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://6indianxxx.mobi/top/follow.html
smoll boy xxx http://demstrup.com/wp-content/themes/twentythirteen/redirect.php?url=https://6indianxxx.mobi/mov/3321/college_girl_gets_fucked_on_the_table.html
bokep fucks gp3 http://chewchewdoggiedaycare.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/asansol_hindi_suman_varma_local_home_sex_video.html
teen rep sex.com http://motorspot.com.es/1/hgfh3?kw=carhaulers&lp=https://6indianxxx.mobi/mov/233642/poonam_pandey_hot_and_erotic_blowjob_video.html
सेकसी मूवी हद http://aakmargaron.com/bitrix/rk.php?goto=https://6indianxxx.mobi/top/george_uhl_massage_room.html
xnxnx xxxx hd http://dimoni.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/215754/sexy_hyderabad_girl_hot_fuck_mms_with_cousin.html
fuck kinner pussy http://www.misinai.com/away.php?s=https://6indianxxx.mobi/mov/76213/nri_babe_8217_s_first_sex_at_dad_8217_s_study_room.html
donlod sex abg http://megatel-aktau.kz/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/56507/priya_rai_pov_handjob.html
girls tolate pron http://twcpe.com/wp/wp-content/themes/delicate/gotourl.php?url=https://6indianxxx.mobi/mov/23717/punjabi_teen_girl_playing_with_lovers_big_cock_and_giving_hot_blowjob_session.html
xxx zzz vibeo http://mbexpert.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/79938/indian_xxx_star_naina_in_shooting.html
xxxii video now http://namotor.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/30548/chhattisgarh_university_girl_8217_s_naked_dildo_fuck.html
blikat xxx hd
Johnanemy 2022/06/12(22:50)
www.gorupsax in indan.com http://atyrau.prostitutki-red.com/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-SXMX-desi-wife-anal-sex
बियफ पिचर xxxxxxxx http://educacaotorresvedras.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.hindipornblog.com/mov-0yN-big-ass-mumbai-babe-strips-and-exposes-pussy-on-cam
hot xxx flim http://less-is-more.blog/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.hindipornblog.com/vids-anal-orgasm-lockerroom-bbw
sapna chudhary sexhd http://scpltd01.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.hindipornblog.com/mov-Ecz-desi-aunty-high-class-remove-saree-and-pavada-showing-her-boobs-and-ass-pussy-hot
xxx saxe vidos http://agrokingdom.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.hindipornblog.com/mov-6MV-bollywood-mallika-naked-with-imran-hashmi-in-xxx-cam-video
beauty baby bf.com http://www.ngv.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-S0Sn-runaway-raina-ndngirls-7-navajo-nation-native-american-indian-teen-18yo-raina-pov-interracial-cowgirl-fucking-bbc-blowjob-in-new-mexico-on-ndngir
lesbian love xnxx http://benefitsandwork.co.uk/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.hindipornblog.com/vids-kajol-ki-sexy-photo-open
panties please porn http://www.mebel-moskva.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-beauty-street-futanari
fuk pron bold http://vceonline.org/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.hindipornblog.com/mov-uTR-sexy-bhabhi-xxxvidio-with-hubby-8217-s-friend
sonnen having sex http://greenbacksdirect.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://www.hindipornblog.com/mov-NZK-bestever-desi-maid-queen-sonali-xnxx-painful-sex
romance sexy videos http://busandar.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-i9s-sauteli-bahan-ki-ghar-pe-step-brother-se-hardcore-chudai
sex videos horain http://sinix.co.kr/sclick.php?UID=pc_taishou201803&URL=https://www.hindipornblog.com/mov-2sc-indore-bhabhi-pleasures-lover-with-slow-and-sensual-blowjob
ref video sex.com http://optimeyesmedia.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-CN0-hyderabadi-chudasi-bhabhi-ki-bur-chudai-ka-indian-sex-mms
xxx america colej http://outletsenter.no/engine/api/go.php?go=https://www.hindipornblog.com/mov-YcL-hot-punjabbi-nri-girl-showing-nude-body-on-cam-show
only kidnaprape xxx http://renaissancequartet.com/banner.php?url=https://www.hindipornblog.com/mov-FB5-tamil-sex-videos-of-a-newly-wed-girl-stripping-and-seducing-her-husband
barielly xxx sex http://jiaxinok.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.hindipornblog.com/mov-SjDP-group-sex-hot-bikini-desi-young-slim-girl-sex-threesome-fucked-deshi-porn-sex-movide-xvideos-nude-naked-blowjob
dumka xxx vido http://valuedentalcenter.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.hindipornblog.com/mov-UCb-desi-village-wife-hard-fucking-and-squriting-by-hubby
pamela rios dp http://100blackparents.org/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.hindipornblog.com/vids-videos-mature-in-gangbang-cucumber-stripping
hollywood movies six http://infinity-tape.info/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-QjU-9836181466-high-class-chennai-escorts-high-profile-chennai
naughty america xxxnn http://paradise-ufa.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-yGI-dehati-girl-giving-blowjob-to-her-boyfriend-keenly
depends xxx videos
Joshuahonry 2022/06/12(22:31)
reedwap family japan http://atn-holding.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xxxdhojpuri
punjab school xxx http://www.gamelearning.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_desi_pussy
xxx nudex xxx http://basecurrent.com/click.asp?Url=https://renklipornoo.net/too_indian_idol_video_sex
kerala mms blowjob http://intellazone.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://renklipornoo.net/too_best_pussy_lips_punjabi_pussy
aunty nude lifting http://wowhacker.org/blog/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_db_db_db_dress_open_sex_tunni_tullu
sunny leone xxv http://icode123.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://renklipornoo.net/too_groupsex
oh mom sex http://cotswoldsofmaine.com/redirect?s=https://renklipornoo.net/too_seema_hindi_sex
sonyia leone xxx http://patriotmaps.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_pushpasex
bib bob xxx http://asiapacificfoto.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_jhant_wali_chut
sex oldlady bigcock http://dafab888.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://renklipornoo.net/too_www_xxx_vidos_con
blue film xnxx.com http://tornante.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mulluantysex
sunnylionporn porn video http://margeluse.ro/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_panky
blonde sis xxx http://ngucocbeone.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://renklipornoo.net/too_movs_movs_movs_movs_movs_movs_trends_vids_vids_alderman
नंगी नंगी फोटो http://pizzeriamarcopolo.com/engine/track.php?url=https://renklipornoo.net/too_movs_movs_movs_movs_trends_mom_wears_mules_to_please_son
arbeck sexy hd http://bodyspower.com/cc/ccframe.php?path=https://renklipornoo.net/too_db_db_db_chhota_chhota_ladka_ladki_video_open_sex_video
sex with dolls http://lapinbook.ru/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_wnxxxx
nidhi singh xxx http://clubpeugeot405.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://renklipornoo.net/too_big_bfxxx?p=2
video porn tenhd.xxx http://purebioguard.com/portale/LinkClick.aspx?link=https://renklipornoo.net/too_xxxvideotamil?p=2
sauth hindi xxx http://chilliwackmountaincoaster.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_bd_cousin
brjarsa xxx vdoe http://izhevsk.technosouz.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_ok_xxx_muslim
snni video hd
Isabellacow 2022/06/12(22:22)
hairy stand anal http://cindyhot.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.org/too/videos-videos-vids-sexzindian-89.html
xx sex arbn http://thanhphatjsc.com/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.org/too/vids-youtube-xnxx-com.html
काजल कुमारी xxx http://techno1.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/hdpounvideos.html
bf photo bf http://niziri.com/visit-site?id=25208&noJoin=1&sendURL=https://www.dampxxx.org/too/webcam.html
sslc boys xxxsex http://maps.google.ca/url?q=https://www.dampxxx.org/too/open-xxx-arshad.html
punma xxx video http://sincegodislove-loverules.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/maya-beta-wwwxxx.html
angelina jolie fuking http://cozycatspetsitting.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/amarpali-bhojpuri-xxx-video.html
nexa sex videos http://wolstore.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/trends-home-med-xxx-move.html
momo son sex.com https://images.google.by/url?q=https://www.dampxxx.org/too/xxx-fuck.html
brazzrse 4k quality http://nstar-spb.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/bd-celebrity-chinese-store.html
red x p https://images.google.sh/url?q=https://www.dampxxx.org/too/xx2-sexy-videos.html
xxxi sexy play http://jiaxinok.com/get.php?url=https://www.dampxxx.org/too/db-wwwxvx.html
sixe video xxxxx http://galleryrussia.com/eng/guestbook/go.php?url=https://www.dampxxx.org/too/db-db-unsatisfied-wife-fuck-bbc-in-front-of-husband.html
xxx watch search http://knowwhatsinit.asia/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-db-db-parody-bunny-boss.html
badwap babe sex http://bxlk.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/village-boudi-fuck-in-ground.html
indian mallu sex http://xn--80aafhhcdvf2b2k.xn--p1ai/bitrix/rk.php?goto=https://www.dampxxx.org/too/sex-tape-boots-anal.html
eve hewson porn http://iris-masad.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-db-amateur-lesbian-muscled-midget.html
man bf xxxx http://niggafetish.com/go.php?url=https://www.dampxxx.org/too/trends-trends-trends-ornhub.html
tube spin sex.com http://chaitanyapoduri.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-tiny-tits-bar-italian-milf.html
nadia elgendy porn http://sroosotest.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-sex-veb-series.html
xxx biu nok
Luisleash 2022/06/12(21:48)
telugu sexy dog http://nurdun.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porno-zona.com/seach/miya-kalifa-xxx.html
alya shon РїРѕСЂРЅРѕ http://arabpost.ga/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/pecic.html
teen incest jav http://dobromed29.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/ava-amddas.html
sopi d porn http://armps.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/indian-aktr-xx.html
bhutanese mms video http://inscripcionesycertificados.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porno-zona.com/seach/sixsj.html
odia purn sexy http://baekwangrhee.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/war-thunder-flak-attack-pby-skywhale-swarm-vs-german-flak.html
son mobi sex http://kazengcenter.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/sister-brother-sex-maza-hindi.html
momand san xxx http://sungsimeng.com/go.php?url=https://www.porno-zona.com/seach/bustlesbian.html
uttara rep xxx http://jamsandjellies.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/3movs-xx-com.html
rajwap hd film http://letterpressalive.co.uk/leon/forum/go.php?url=https://www.porno-zona.com/seach/home-camer.html
xxx america videos http://zohakish.ir/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.porno-zona.com/seach/sophiasselfies.html
xxx vidos pshto http://indicafest.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/femali-sex.html
smart fucking vedio http://iitda.com/Pages/GoTo.aspx?link=https://www.porno-zona.com/seach/horny-mom-in-dog-style.html
kiss love sex http://biblehelps.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/bana-xes.html
hurean xxx video.com http://zbesto.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porno-zona.com/seach/famlie-sax-new-parogram-kofeya.html
rampa seex vidios http://gw.maparound.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/dad-whores-out-teen-to-pay-off-debt.html
xxx hd yk http://eromassage-kazan.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/bokep-tailang.html
american beauty sexy http://igc-market.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/hot-sexy-crazy-man-fuck-up-18-girls.html
mayo somante nude http://1click.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/film-18-porn.html
www.xhemster johny sins.com http://infober.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/mofos-fun-gamesand-sexy-teen-threesome.html
xxx raif japan
Josephineduh 2022/06/12(21:39)
nagutyi amrica com http://hkn5.co.jp/blog/wp-content/themes/Attitude/go.php?https://hindiyouporn.com/db/kushubusex.html
sexxhd dogs hd http://cloudpanion.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/shami_bidesh_thake_chhabraboss_11.html
incest son manga http://backbaycannabisdelivery.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_vids_old_man_fucking_video_free_download.html
heroine suhagrat xxx http://images.google.rs/url?q=https://hindiyouporn.com/db/punjabi_pron_mobi.html
xxx lass pussy http://slavyansk.today/bitrix/redirect.php?goto=https://hindiyouporn.com/db/palm_sexy_video.html
tube bogel mobile http://dloat.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxxavido.html
family strokes.com mp4 http://theinfluencerbookstore.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/cum_on_tits_pick_up_butthole.html
beat figarssex vidio http://nieuwbouwcoach.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://hindiyouporn.com/db/nangi_bf_hd_mein.html
xГ±xx forn sixvldeos http://fermentive.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindiyouporn.com/db/titjob_busty_orgasm_compilation.html
xxxxx xxxxx video http://panitz.name/index.php?sbs=11679-1-140&page=https://hindiyouporn.com/db/xxnxv_hd.html
indian six girl http://dnhack.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindiyouporn.com/db/pani_dehati_shadi.html
saxe videos punjabi http://tradeleather.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/vids_vids_xxx_prol.html
vibesi video xxx http://dimbldr.ru/engine/track.php?url=https://hindiyouporn.com/db/malayali_antty_bf.html
sunny lieon fucking http://natura-life.fr/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindiyouporn.com/db/xxxxxvadieo.html
xxxxx girl video http://hackinggamesfree.com/dir/rank.cgi?mode=link&id=375&url=https://hindiyouporn.com/db/sex_bhoi_video.html
www.redwap.indian teen sex.com http://thesmartly.com/club/link.php?url=https://hindiyouporn.com/db/kristen_xx_bf.html?p=2
australia sexy bp http://microscopist.ru/finish?experiment=END_BANNER_DIGI&url=https://hindiyouporn.com/db/xxxxcom_sex_mp3.html
t xxx hd http://forumloop.ml/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/befvideo.html
panu english big http://galactica-gsm.com/bitrix/rk.php?goto=https://hindiyouporn.com/db/pahadi_xxx_hd.html
www.xxxin video com http://yefdw.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://hindiyouporn.com/db/boss_secretary_sex.html
xxx videos thailand
Leonorasaw 2022/06/12(21:32)
http//420 hd sex.com http://tarabursey.com/e/c?url=https://www.movstars.com/vids+db+japanese+big+tits+vixen+panties/
oh fucke me http://yarkamp-hyundai.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+vids+vids+imo+colli/
www.hot mom xxc http://bagpipespub.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sexy+foking+gals/
xxx hot3gp video http://balikesirbarosu.org.tr/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+my+horny/
aylmayal xxx hd http://vsevdom54.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+mirror+tied+up+chinese/
anu prabhakar xxx http://theyankeeu.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+voluptuous+classy+drilled/
pawg bigass mom http://njoptics.com/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+xxsex+napali+video/
multiple handjobs fendom http://en.cstb.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+big+nipples+gilf+hot+mom/
pyasi ladaki sex http://zostrov.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+dasai+sax/
u xxx v http://astrahan.rigbi.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+black+butt+melons+mature+lesbian/
सेक स इमेजेस http://psycholog-rybnik.eu/goto.php?goto=https://www.movstars.com/vids+trends+vidio+full+maria+ozawa+hot/
xex videos com http://city-usa.net/api/articles/v0/forwardurl.php?id=2586&url=https://www.movstars.com/vids+bengali+sal+larki/
korean bj cams http://yourseasidecastle.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+pussyfucking/
www.xxx.hd pk com http://bnike.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+portuguese+braids+mud/
brasty bro sister http://adventissimo.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+enjoy/
30 second xxx http://optimizedonlinemarketing.com/scripts/jumparound.cgi?goto=https://www.movstars.com/vids+uk+hot+mom+ladyboy/
doggystyle fucking jmac http://dooleydesigns.com/wp/wp-content/themes/Attitude/go.php?https://www.movstars.com/vids+delhi+sex/
www jiowap com http://zgr.name/blog/wp-content/themes/delicate/gotourl.php?url=https://www.movstars.com/vids+marthi+doggy+sex/
arshifa khan boobs http://ipronounceyouceremonies.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hot+bobs+xxx+videos/
small porn fuck http://sardormirzo.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+beute/
brazzer muslim xxx
KimberlyINhit 2022/06/12(21:24)
gujarati chodvanu video http://dreamzzzinhd.com/cgi-bin/sites/out.cgi?id=dominell&url=https://www.porningo.com/best/mom%20shares%20bed%20with%20son.html
famaly forest xxx http://iitda.com/ClickInfo?URL=https://www.porningo.com/best/hentai%20monster%20home%20italian.html
www xxx galas http://thegeekycauldron.be/search/?mode=bn_ad&url=https://www.porningo.com/best/hard%20fucking.html
wolf fire adult http://landmarkamerica.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/collections.html
soniliyan sex video http://casadoforno.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/telugu%20college%20ek%20boyfriend%20secret%20camera%20bedroom%20blue%20film%20tak%20mel%20videos.html
your xxx video http://098613.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20jerk%20off%20encouragement%20huge%20tits%20bizarre.html
fucking in pub http://ekomera.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/indian%20sexy%20hot%20girl%20xvdeio.html
bangladasi sleeping saxwww.xxx.come http://martinskГёtt.dk/urlesterno.asp?url=https://www.porningo.com/best/new%20six%20xnxx%20video%20telugu.html
xxx in bus http://vaegr.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/fund.html?p=2
xxx hd wwwww http://66ys.info/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hindi%20asex.html
hard sex nigroo http://pornstarzch.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20xxxxx%20bavi.html
oops accidentally porn http://r-pl.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/four%20fingering%20slim%20plump%20teen.html
priti zinya xxx http://argentinianimports.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/trends%20vids%20xxx%20videos%20mp3%20dow.html
xxx hindi languge http://rfclub.net/redirect.aspx?id=243&q=2&f=1&url=https://www.porningo.com/best/emo%20girl%20fena.html
seksi nite video http://zgr.name/scripts/adredir.asp?url=https://www.porningo.com/best/barzzar%20sex%20son%20mom%20video.html
bazzear.com mom son http://codygibbons.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/israeli%20housewife%20gorgeous.html
faizi xnx com http://frontoluz.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/jincy%20sex.html
xxx sacey videos http://grinshare.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/x%20videio%20indin%20poro.html
xnxx bigg bobbs http://gkmto.ru/bitrix/rk.php?goto=https://www.porningo.com/best/indian%20girl%20suchitra.html
matured desi porn http://geekshuttle.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bhojpuri%20xhamster.html
porntube virgen sex
JesusCap 2022/06/12(21:02)
hd sex dowoonlod http://xn----7sbap8bjhfekfd.xn--p1ai/bitrix/rk.php?goto=https://www.dampxxx.com/too/vids-tamilnaduchannei-saxfliem.html
video hd sexx6 http://estkrar.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.com/too/xxnnxnn.html
sanileon xvideo downlode http://mindbuddy.org/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dampxxx.com/too/odia-bhabhi-gouri-negiphoto.html
xxx sex video.downlod.com http://mylifewithadam.com/market/?action=click&area=A-h-02-b&id=561&url=https://www.dampxxx.com/too/dasi-focking.html
donlods sex bbw http://045377.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/ling-chusna.html?p=2
desi xsex com http://sophiamueller.com/finish?experiment=END_BANNER_DIGI&url=https://www.dampxxx.com/too/hot-hospital-xxxx.html?p=2
sex america romentic http://9sd9.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indian-sexi-com.html
sex haseen frnd http://dm3institute.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indian-desi-village-fuck-video.html
xxxxxxxxx hd vi http://debelitans.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.com/too/xvideos13.html
sex vali movi http://opt-fashion.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-bengali-chudai-bengalobkotha-ma.html
animol fuking garls http://fennville.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/hadae-x-x-x.html
read wap com http://priuschat.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/vids-russian-oiled-european.html
xnxx viode blue http://b-ct.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.com/too/south-indian-adult-video.html
beeg nepal sex http://dogbutik.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/nepali-big-boobs-xxx.html
hotel sex booking http://dishish.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.dampxxx.com/too/movs-sensual-miniskirt-masturbation-instruction.html
julia denis boobs http://proobie.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/db-db-hot-indiannporn-hd-college.html
badwap hd doanlord http://americancapitalpowergeneration.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/asodel.html
सेकसी बिडियो मे http://reliantlending.com/site/wp-content/themes/Grimag/go.php?https://www.dampxxx.com/too/desi.html
sanilln photo xxxii http://artificialturfmart.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bharat-movie-lagao-full-android-subah-x.html
bbw and son http://bitrix.simant.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/shoftlyfter.html
Печативкраснодаре.рф
печативкраснодаре 2022/06/12(20:52)
Изготовление печатей и штампов
[url=https://печативкраснодаре.рф]Печативкраснодаре.рф[/url]
Альфа-печати наши преимущества. Основными преимуществами нашей компании являются: Во-первых, высокое качество предлагаемой продукции. Мы делаем печати на современном точном оборудовании. А также сотрудничаем с крупными надежным поставщиками оснасток для печатей и штампов, и материалов для работы. В результате мы добиваемся идеальных оттисков печатей.
Во-вторых, кратчайшие сроки изготовления. Наше производство находится на месте приема заявок. Потому это позволяет быстро и оперативно изготовить заказы. В результате Вы можете забрать заказ уже через 20 минут после приема заявки.
Мы принимаем заказы при помощи сервиса онлайн-заказа и на почту alfa618@mail.ru, что позволяет Вам заказать печать или штамп не выходя из офиса.
Если Вы не можете приехать в офис и забрать Ваш заказ, то мы можем осуществить доставку печатей и штампов в удобное для вас место.
В-третьих, гарантия на продукцию – 5 лет.
А также возможность быстрого внесения любых изменений в макет печати для полного соответствия желаниям клиента.
Наш офис и производственный цех находится находимся в самом центре города г. Челябинска по адресу: Свердловский проспект, дом 52, офис 1. У нас всегда свободная парковка!
Альфа-печати наши преимущества.
Мы рассматриваем долгосрочное сотрудничество и делаем все возможное, чтобы клиенты приходили к нам снова и снова.
Изготавливаем не только печати и штампы для ООО и ИП, а также гербовые печати по ГОСТ, печать врача, печать кадастрового инженера, нотариальные печати и штампы.
Альфа-печати наши преимущества.
Перейти на главную — изготовление печатей и штампов
Заказать печать в Краснодаре https://печативкраснодаре.рф
korean whores porn
Isaacsig 2022/06/12(20:33)
xxx of bbwpulmper.com http://bluedragonhosting.com/redirect.php?url=https://pornobase.net/mv_public_masturbation_dutch_peeing/
amrican xxx df http://derayahllpc.org/__media__/js/netsoltrademark.php?d=pornobase.net/mv_trends_wwwxxxsvid_ecom/
xxxxnx video sexy http://mwathiq.com/service/openurl.jsp?action=titleclick&src=rss&u=https://pornobase.net/mv_rinakaxxx/
students video fuck http://poligon38.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_indian_sexy_girl/
ШіЪ©Ші ШЇШ± ШіЩ€ЫЊШі http://www.bridgeblue.edu.vn/inccounter.aspx?Name=CarpalInstability&Goto=https://pornobase.net/mv_hot_apoorva_sex_videos/
vidio sex ingris http://teresarheaume.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_wwwwxxxxxxx_xxxx_xxxx_xxxxxx_xxxxxxxx_xxxxxx/
condom sexy sex http://droneshute.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_pov_solo_yacht/?p=2
first xxx pussy http://renaissancequartet.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://pornobase.net/mv_db_vids_sucking_pigtail_pissed_on/
rep mom vedio http://sahihost.ir/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://pornobase.net/mv_iockl_sex_girl/
xxx japan vodeo http://hobbytrike.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_db_db_turkish_bathing_asian_lesbian/
big bouty africane http://qstyle.co/wp/wp-content/plugins/phpl/redirect.php?url=https://pornobase.net/mv_doll_young_antique/
xxxnx blood video http://anc-crs.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://pornobase.net/mv_videos_trends_vids_vids_lxxxxxx/
etv u eurotictvshows http://master-gnb.ru/bitrix/rk.php?goto=https://pornobase.net/mv_mahadev_nagar_ekosh_tarikh/
xxx अलेटा ओशियन http://trimet.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_mombangnros/?p=3
my sisters pussy http://forex-deals.com/away.php?url=https://pornobase.net/mv_street_master_close_up/
fuck xxx work http://sdoba.gorodarmavir.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_gokkun_backstage_belly/
step mom forced http://simivalleylocksmith.com/visit-site?id=25208&noJoin=1&sendURL=https://pornobase.net/mv_trends_xnxx_idan/
rape bf vidio http://lifebrands.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_tamil_sex/
hot sex education.com http://ids5.com/site/wp-content/themes/delicate/gotourl.php?url=https://pornobase.net/mv_office_garl_sex_in_bos/
xxx din com http://annettholdings.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_hindi_bf_khullam_khulla_sex/
mature porn mms
Leahcrown 2022/06/12(19:48)
lidish xxx video http://dehui111.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.fareporno.org/trends/bollywood/?p=2
edian sexx video http://ixoil.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/naughty%20pov/
xxx bangli bf http://lefkim.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.fareporno.org/trends/midget%20nun%20double%20fucking/
nidan sxy porn http://questionablequarters.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/besixxx/
www xxl 18 http://elektrougli.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.fareporno.org/trends/bd%20xxx%20soni%20lewani%20new/
foreplay nepali sex http://smbhou.online/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/db%20chota%20bacha%20big%20girl%20xxx%20co/
anal sex video3gp http://plumsteadalive.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.fareporno.org/trends/xxx%20ki%20lait/
japan sexu site:youtube.com http://thpixel.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xcxx%20co/
brazzers kajal xxx http://rvmotorhomeads.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/choda%20chodi%20wala%20sexy%20video%20bhejo%20bf/
sexy-video-20019 xxx www http://designeroutsource.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/dog%20x%20video%20with%20lady/
voice of xxx http://practicaltelecommuter.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/european%20anal%20fisting%20balls/
xxxii hd nortco http://metalwind.net/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.fareporno.org/trends/devar%20bhauji%20ki%20sexy%20video%20hindi/
now xxxx videogirl http://podolsk.marya.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sexy%20video%20nars/
xxxi videos dounlod http://centenecorporationfraud.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hinde%20dayhati%20xxx/
super hot xbxx http://jiaxinok.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/videos%20manisha%20koirala%20hot/
mom hard fuking http://havakargoturkiye.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/db%20hd%20xxx%20poran/
malti langar xxx.com http://sureshotexcursions.name/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20xworldfree/
अफलातून सेक स http://barclaycarus.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/prostate%20hardcore%20tight/
xxx video ful2019 http://striverite.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/hot%20desi%20divorce%20wife/?p=2
3gp porn tubr http://web1.mosreg.df.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/gagging%20kissing/
american xvideo hd
Lucasrearp 2022/06/12(19:05)
westendeg xxxii com http://evolve-unlimited.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.kings-porno.com/fuking-to-car.html
suny leony mp4 http://r1-remont.ru/bitrix/rk.php?goto=https://www.kings-porno.com/pretty-amateur-teenpainful-anal-watch-part2-on-deepdicking-org.html
xxx hd turke http://idolbored.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.kings-porno.com/haity-mature.html
x videos bazar http://thousandstepsfellows.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/her-first-dv.html
black gril sex http://animal-trace.com/bitrix/redirect.php?goto=https://www.kings-porno.com/milfs-ultra-dominatrix.html
xxnx videos hq http://personaltrainersbangkok.com/jmp?url=https://www.kings-porno.com/extreme-sick.html
xxx mobile mom http://cmkvadrat.com/redirect.php?to=https://www.kings-porno.com/raspiest.html
kerala nurse porn http://museekly.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.kings-porno.com/der-oma-ins-gesicht-gespritzt.html
porns kartoor videos http://formulatoka.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/ocswfktjb.html
xxx video डाउनलोड http://androidina.com/redirect.php?destination=https://www.kings-porno.com/bhutan-xx.html
gujarati porn tube http://tubing.su/bitrix/redirect.php?goto=https://www.kings-porno.com/shemale-forced-rape-and-girl-v.html
poran xxx.sunny layon http://recruiterlist.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/anjing-jilat-pepek-manusia.html
porno natasa moskva http://pro-cameraman.com/engine/link.php?url=https://www.kings-porno.com/sissy-trap-teen-girl.html
bokep kerajaan roma http://simonbray.com/jump.php?goto=https://www.kings-porno.com/johnny-sins-and-mia-khalifa.html
japan xnxxmovies com http://rb-broiler.ru/bitrix/rk.php?goto=https://www.kings-porno.com/tanya-moreau.html
xxx caen v http://qehbeler.biz/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.kings-porno.com/sma-china-xxx.html
xxx zara modi https://www.google.no/url?q=https://www.kings-porno.com/gym-teachers-student-in-yoga-pants-on-fitness-rooms.html
amrikan actors xxx http://siedp.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.kings-porno.com/natalia-grey-sasha.html
porn mia bbc http://lab-1m.ru/bitrix/rk.php?goto=https://www.kings-porno.com/serviporno-gratis-rompiendo-el-himen-de-su-novia.html
sex with pone http://bytdel.se/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.kings-porno.com/youijzz.html
xxx satori video
Kaitlynicerb 2022/06/12(19:00)
xnxnxnx www डाउनलोड http://kintea.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vids_telugu_ammaylu_fist_night_new_lives_movies_sex_xnxx_vidoes_full_movies_fist_night.html
xvxx.fast time pakistani http://williamjsherman.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_QFU_indian_hot_girl_039_s_outdoor_fucking_with_her_bf.html
www.xxx hd sexy http://sjpaintballs.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.porno-ultimum.com/vdz_YjT_my_horny_wife.html
bachcha chhele xxx http://pinblogspot.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_28G_lund_chus_ki_expert_ladki.html
briten xxx com http://australiani.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.porno-ultimum.com/vdz_iVa_real_woman_really_fucked_wowmoy.html
shouth sexhomemade porn.com http://new.iconrussia.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_4GL_nude_show_at_home_selfie_village_sex_video.html
newly married stepmom http://treenorth.com/wp-content/redirect.php?type=website&id=352113&site=https://www.porno-ultimum.com/vdz_OM2_pornvideos_mature_village_aunty_with_servant.html
bahubali xxx video http://cost-engineering.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_w1h_fucking_my_milf.html
xxx cmp video http://computer-benutzer.de/rf/pg?pid=576&url=https://www.porno-ultimum.com/vdz_V8h_village_couple_fucking_hardcore.html
xxx secy indian http://rsdrf.minzdravrso.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_long_nails_perverted_hot_pants.html
hard lesbians kissing http://tdagat-shop.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_X9z_punjabi_kudi_ki_hardcore_chudai_ka_best_leak_scandal.html
nnxxx big bob http://turktelekomcanakkale.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_rgD_incest_brother_fucking_his_elder_sister_s_virgin_pussy.html
chalo sexy bf http://rvltarch.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_kissing.html
tamnna bhatia sex http://kirov.rigbi.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Ycb_navel___hindi_hot_short_movie___desi_rom.html
jabardesti xxx video http://kartendesign.us/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_7Mz_home_made_sex_scandal_mms_of_bhabhi_with_devar.html
3xxxxxxxx sex videos http://timeclub.shop/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_mL1_desi_village_aunty_sucking_lover_8217_s_dick.html
hot sax muva http://taylorandtrent.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-ultimum.com/vdz_PWe_desi_neighbor_young_guy_laying_with_bhabhis_hoot_boobs_n_keeping_his_dik_on_her_boobs.html
whatsapp vedio xxnx http://zxyl199.com/ciderbook/go.php?url=https://www.porno-ultimum.com/vdz_bDG_fucking_ass_of_village_bhabhi_in_jungle.html
wwwxxx com have http://jstowel.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.porno-ultimum.com/vdz_OZt_punjabi_aunty_outdoor_car_fucking_videos.html
koriyan sex vidio http://mvgserv.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_polish_fbb_afro.html
x art fuck
Julianjag 2022/06/12(17:11)
karishma xxx xxx http://ndaindental.co.kr/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-9Wo-fucked-girl-friend-so-hard-ladki-ki-chudai-akhon-deha-haal
maria beaumont fuck http://salmamsangi.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.hindipornblog.com/mov-XoI-white-sexy-beauty-punjabi-aunty-sindhu-and-lover-hardcore-sex-scenes
hot vhabie six http://workerc.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-newmalayamsex
panti salesman aunty http://wl9y.com/link.php?goto=https://www.hindipornblog.com/mov-0FD-lucknow-young-couple-8217-s-erotic-and-sensual-blowjob-video
sex video dp http://hotelakbulut.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.hindipornblog.com/vids-xxx-bf-jaipur
chakka bf video http://camogeek.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.hindipornblog.com/mov-QwH-guyana-guyanese-sex
xxx shoping mal http://valyrianfeline.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Szw-indian-gay-sex-lovers-enjoying-sex
vif xxx con http://xn----gtbmboh3adfk8k.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-uXS-massage-american-milf-and-hot-interracial-gangbang-we-made-th
arab hq sex http://equesty.com/aklick.php?id=529&siteurl=https://www.hindipornblog.com/vids-first-time-sex
xxx sux bade http://financan.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-BLE-throwback-of-beautiful-desi-indian-milf-rides-my-dick-until-creampie
हद छुदछुदि वीडियो http://californiankings.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-big-pussy-mature-in-gangbang-torture
18 yars xnxxcom http://megatronica.pt/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.hindipornblog.com/mov-esg-sexy-couple-porn-mms-honeymoon-sex-video
xxx nude pussy http://acleng.com/services/lfl_redirect.php?url=https://www.hindipornblog.com/mov-QJv-erotic-desi-blowjob-inside-the-girl-8217-s-hostel
telugu oldmom sex.com http://jangsuworld.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.hindipornblog.com/mov-S6CS-beautiful-tamil-babysitter-bhabhi-lily-washing
hijra xxx vidio.com http://seo-reklama.cz/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.hindipornblog.com/vids-sexyvlde
sxxx full hd http://deaks.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-banga-b-f-xxn-video
porn city tube http://atsnx.com/jump.php?u=https://www.hindipornblog.com/mov-zQw-indian-sex-videos-of-gorgeous-busty-figure-housewife-exposed
anime monster forced http://tours.justaskjask.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-uNO-bollywood-star-fully-nude-dancing
indians prons moves http://cczfqc.com/get.php?url=https://www.hindipornblog.com/mov-S2zZ-indian-desi-bhabhi-sex-fucking-son
hdxxx indian dase http://nord-auto.md/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.hindipornblog.com/vids-cute
3mb hot video
HughArift 2022/06/12(17:00)
x.xxx sxy yoga http://istock.no/v/affiliate/setCookie.asp?catId=1180&return=https://clasporno.org/xxx/trisha+x+video
lang puk xxx http://cnhjdd.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/amputee+anal+creampie+redhead
ईगलेड कि सकसी http://kimmayphotographer.nz/get.php?go=https://clasporno.org/xxx/sonali+bindre+xvideo
bojpuri gaali xxx http://zuocp.com/bin/out.cgi?id=zaq12wsx&url=https://clasporno.org/xxx/hot+xnxx+tulsi
xnxx mp4 vodios http://stifelpublicfinance.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+seet+setep
www.xxxx video dengras http://onestick.net/gurteen/gurteen.nsf/redirect?openagent&url=https://clasporno.org/xxx/champa+bhabhi+x+video
police wale xxx http://ancesyry.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/lesbian+milf+big+nipples+wife
tricked and shared http://stixandstoneskids.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxxvidvocom
incat porn video http://admin2014.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/piercing+golf+italian+milf
porndragon ball z http://coldwellbankerky.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://clasporno.org/xxx/hluas+nkauj+da+dej+sex
jiya porn video http://mesdemoisellessenmelent.fr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://clasporno.org/xxx/trends+mom+daughter+sex
style on pono http://cdhgf.com/blog/wp-content/themes/Grimag/go.php?https://clasporno.org/xxx/hot+videos+videos+vids+kaushalya+sex
bokep yang unik http://dickersondesign.us/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/sex+visexdeo+hd
free fuck videodownload http://aceunico.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+public+sex+wtf+german+casting
nxx xx vd http://stroisfera.gorodarmavir.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+db+voyeur+jav
indin sex movies http://www.google.com.sg/url?q=https://clasporno.org/xxx/gamma+hot+sex+video
sex sandy lion http://brookfieldquebec.ca/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+hotelsex
xxcporn hd video http://lanceandtom.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://clasporno.org/xxx/bd+nigro+nigro+ki+chudai+sex+video
sexy film balu http://limargy.com/bitrix/rk.php?goto=https://clasporno.org/xxx/sharing+my+wife
seny leon xxx http://repetitionbowie.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://clasporno.org/xxx/hot+saree+lover+bong+beauty
sex silpec dawnlods
JacobBub 2022/06/12(16:09)
सेक सी वीडियो2019 http://maps.google.com.ag/url?q=https://zbestporn.com/to/db%20vids%20mulme%20gile%20binge%20watching%20videos.html
s xxx vjdeo http://psycholog-rybnik.eu/site/wp-content/themes/evidens-dark/redir.php?u=https://zbestporn.com/to/hd%20video%20brazier.html?p=2
jizz tube com http://bionissim.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://zbestporn.com/to/videos%20sex%20video%20cxc%20xxx.html
jekso sex video http://jecsaccess.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/lady%20pain%20grandpa.html
santoor sexy girl http://erqrr.com/includes/statsaver.php?type=kt&id=8517&url=https://zbestporn.com/to/videos%20malayalamsix.html
old girl xxc http://nur-sultan.scopula.ru/bitrix/rk.php?goto=https://zbestporn.com/to/bm%20film%20full%20sexy%20video.html
naughty yoga class http://batterflei.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20db%20ritu%20videos.html
srinager porn fuck http://tvset.com.ua/bitrix/rk.php?goto=https://zbestporn.com/to/xxnx%20com%20vdo.html
brzzr com xxx http://atascaderobaberuth.org/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://zbestporn.com/to/videos%20trends%20gf%20bf%20xxx%20pon%20video.html
angraz pron videos http://skymancer.com/go.php?gogo=https://zbestporn.com/to/russian%20mature%20nuru%20massage%20group%20orgy.html
napan sexxy hd http://www.tintline.com/bitrix/rk.php?goto=https://zbestporn.com/to/gujarati%20sex%20web%20site.html
xxx soni liyani http://melagan.biz/__media__/js/netsoltrademark.php?d=zbestporn.com/to/muslim%20ladki%20sex%20sex%20video.html
b.f x x.x.gana http://nursingandhealthcare.careers/engine/redirect.php?url=https://zbestporn.com/to/videos%20bikini%20venezuelan%20peeing.html
declaration sex xredwap.com http://retrophonegames.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/classroom%20motel%20double%20penetration.html
rad xxx sex.com http://pokzm.com/wp-content/themes/begin44/inc/go.php?url=https://zbestporn.com/to/hot%20tvn%20sexy.html
xxx video software http://timkenalloysteel.org/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20savita%20bhabhu.html?p=2
panjab xxx sex http://modootronix.com/go.php?link=https://zbestporn.com/to/indian%20schooll%20girl%20sex.html?p=2
mom jabrdasty xxx http://anneisraeli.ca/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://zbestporn.com/to/videos%20videos%20videos%20rssxx.html
deva sex videos http://www.outdoorresearch.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/ghetto%20backseat%20sauna.html?p=2
blackbara pron xxx http://neo-juice.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://zbestporn.com/to/videos%20videos%20xnxxxsexvideos.html
beautifull xxx video
KatherinePef 2022/06/12(15:59)
सेकसी वीडीयो बीपी http://ppgnz.co.nz/blog/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/ladki_chut_xxx/
saxy video punjabi http://amrongroup.eu/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mehrporn.com/tube/land_chusne_wala/
लँड सेक सी http://blogeditoru.blogspot.com/wp-content/plugins/myredirect/redirect.php?url=https://mehrporn.com/tube/vaginal_cumshot_slap_classroom/
marwadi sexhd com http://cheslames.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/homemade_scandal/
www scout69 com http://istria-trails.com/modules/wordpress/wp-ktai.php?view=redir&url=https://mehrporn.com/tube/hot_biwi_ko/
father docter sex http://web-pride.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/and/
tamil ssex video http://searchingredirect.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/pressing/?p=2
makcik jilbab porn http://zerenle.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://mehrporn.com/tube/tharki/
saniliona xxx move http://peoplesbureauofinvestigation.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/baby/
top 10sex xxxn http://historicsights.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/lonch_cabin_sex/
pahali bar chodae http://mycurrents.com/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/sexy_video_for_the_sd/
dabal xxx partanr http://horsepower.bz/bitrix/rk.php?goto=https://mehrporn.com/tube/trends_japanese_bus_xxx_com/
belo pron tuab http://tonyhamilton.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/dog_vidmate_m/
anyeporn sex vidos http://charliesneath.com/diary/out.php?id=asddf&url=https://mehrporn.com/tube/trends_bief_video/
quite romace chudai http://kmr.dosug-gid.net/bitrix/redirect.php?goto=https://mehrporn.com/tube/vids_desi_porn_vidio/?p=2
porn fuck images http://thriftycarsalesreview.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/trends_brenna_sparks_xxx/?p=2
teen cry painporn http://dxcontent.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bathing_women/
xxx pure shraddha http://kaf24.mephi.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/sexsisterhindi/
desi shemale porn http://elmotech.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/party_me_chut_ki_chudai/
visit x tv http://updatearticles.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hindi_women_sexy_video_downloed_xxx/
xxx nwe bf
JuanGrare 2022/06/12(15:26)
poonjabigirls getting loose http://paintersutah.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/curly-haired-panties-whip.html
desi beating mms http://karinskoe.odinedu.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/xxxhindixvideo.html
300 porn image http://chilistunisie.com/site/wp-content/themes/Attitude/go.php?https://www.dampxxx.com/too/trends-passionate-hawaiian-store.html
cfnm brother sister http://minimalistelements.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/dick.html
hd desi panu http://wl9y.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dampxxx.com/too/face-sitting-pussy-assfucking.html
katrina kaif hotsix http://monitoritaly.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/indianstolenporn.html
carton xxxvideo hindi http://jxxzgzs.com/logout?url=https://www.dampxxx.com/too/nude-orgy-monster-tits.html
te huye sex http://talelogistics.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.com/too/bdsm.html
hot sxe vebo http://uniteuslogistics.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/italian-milf-face-pakistani.html?p=3
england sex v http://softwaremy.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/videos-indian-xxx-viral-mms.html
virgin mlay xxx http://gemstore-24.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/movs-anty-fat-sex.html?p=2
zomi hd porn http://fatihkilic.nl/knjiga/go.php?url=https://www.dampxxx.com/too/cctv-ctv-sex.html&url=https://www.dampxxx.com/too/cctv-ctv-sex.html
sunny leone newxxx2016 http://computer-online78.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/rodi-xxx.html
japan shocol xxx http://fourpointsriyadhkhaldia.com/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.com/too/hd-hot-18sex-proin-video.html
tight boobs video http://onlysoftwareblog.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hindi-sex-jabardasth.html?p=2
ब राउज़र xxx http://damizet.fr/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.com/too/xxx-rakshak.html
porno nikita willi http://crossbowsport.com/smf/index.php?thememode=full;redirect=https://www.dampxxx.com/too/italian-amateur-shemale-fucks-guy.html?p=2
web music com http://time.ge/bitrix/redirect.php?goto=https://www.dampxxx.com/too/soundarya-sex-video-movies.html
sex xxx rape http://southmassage.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/dewar-vhavi.html
nikki sexx pern http://san-house.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/german-golf-lesbian.html
janwar sexy movie
Landoncharo 2022/06/12(15:07)
xxx sik video http://bronejilet.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+happy+ending+coed+master.html
holiday fuck mp4 http://life.goskrep.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+on+top+mardi+gras+enema.html
www.isis mom fingering http://rosatom-china.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bd+www+new+full+mood+sex+xxx+video+com.html
full.h.d.xxx old foking http://modax.ru/go.php?url=https://www.xxxleap.com/porn+videos+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+vids+vids+vids+vids+vids+xxvop.html
youjizz cewek gemuk http://siberina.shop/bitrix/rk.php?goto=https://www.xxxleap.com/porn+jija+sali+rape+sex.html?p=2
raz wap porn http://xn----btbtoqtj7e.xn--p1ai/bitrix/rk.php?goto=https://www.xxxleap.com/porn+sexhindistori.html
mertua japan porn http://shanruchahe.com/sso/sso.aspx?nfredirect=https://www.xxxleap.com/porn+rubber+girl+nextdoor+cheating+wife.html
desi mobile cama http://ampouleled.com/bc.php?linkext=https://www.xxxleap.com/porn+malayalamfuck.html
bannu xnx video http://lc5088.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.xxxleap.com/porn+movs+vids+upskirt+tiktok.html?p=3
xxxxx video punjabi http://runtale.hamburg/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xxxleap.com/porn+trends+trends+videos+xbodeo.html
xxx beutifull girl http://klaisshop.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+vids+sar+ke+x+video+hd.html
अछरा सिंह xxx http://timtakesthekate.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.xxxleap.com/porn+tamil+xxn+video.html
remaja porn tumblr http://southcarolinaislands.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+videos+videos+videos+videos+videos+videos+teluguloverssex.html
bangla bhabhi tumblr http://skillsmith.in/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.xxxleap.com/porn+real+public+sex.html
narsha xxx video http://thesmartly.com/club/link.php?url=https://www.xxxleap.com/porn+trends+sexfulk.html
bo www xxx http://tonyanderika.com/redirect.aspx?id=17816&url=https://www.xxxleap.com/porn+dildo.html
jarman xxx sexy http://ooo-vavilon-v.stroykat.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+movs+movs+hindi+mein+hone+wala+choda+chodi+aur+land+chodo+mera+gand+maro+up+land.html
89xxx sex vedio http://xenetatech.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+big+bams+xxx+hd.html?p=2
download xxx irak http://1800747free.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+monster+cock+homeless+condom.html
xx nxx com http://betreuungsassistent.info/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xxxleap.com/porn+desyledy+videos.html
bra zz res.com
Joycejoigh 2022/06/12(14:33)
sex hd xxc http://mir81.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+lesbian+vdi.html
hd 420 xxx http://crotdalem.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://video-porno-blog.com/porn+enema+mature+amateur+friends+mom.html
xn 2018 hindi.porm.video http://radiovitrina.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+blowjob+fun.html
chaid porn sex http://woodqc2016.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://video-porno-blog.com/porn+trends+jabardasth+jabardasth+bf.html
sxy vibo hb http://non-governmentorganization.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+videos+ghetto+booty.html
colour xxx video http://centrecharliechaplin.com/wp-content/plugins/translator/translator.php?l=is&u=https://video-porno-blog.com/porn+anal+squirt+greek+masturbation+instruction.html
8tin sex xxx https://images.google.co.nz/?goto=https://video-porno-blog.com/porn+videos+db+thamb.html
khilfa sexy com http://keshiheads.co.uk/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://video-porno-blog.com/porn+sxo+video.html
south movies redwap http://faceecia.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+wwwxxx+video.html
प रॉनसेक स http://hribooks.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+eleanor+tomlinson+hot+free+download.html
xx bengali hijra http://fccbf.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+animal+xex+video.html
history xx bf http://horacero.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+new+vido.html?p=2
sax hd vdieo http://bakoulev.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+cartoon+xx+vido.html
new syx video http://oorkoo.com/~jensen1242/gbook/go.php?url=https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+vids+vids+kimmy+granger+crying.html
sex xxxxxxxxxxxx full http://wildaboutart.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+vids+vids+vids+xzxxccm.html
mammy boy sex http://visionfocusgroup.co.uk/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+daai+sex.html
boy mather hotsex http://khristiana.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+loveporn.html
bishnupriya manipuri sex http://greensad.ua/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sex+video+rape+sexy+video+rape+wala.html
beeg vidos downlod http://bibbyfinancialservices.fr/innsynpb/startFromExternal.asp?asppage=https://video-porno-blog.com/porn+ghoda+sex+video+download+hd.html
hd best xxx.com http://kanti.hu/go/?id=538&url=https://video-porno-blog.com/porn+brazzers.html
vidao sxahd hd
Joshuahonry 2022/06/12(13:39)
जखली xxx विडीयो http://locati-interior.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_asx_xxx_vido
collage xxnxx video http://progiparts.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_trends_bangla_student_srx
cartoon xxx bro http://cow-fil-a.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_tamil_rape_scene_xxx
grandpa porn girls http://memelines.com/t.aspx/subid/955049814/camid/1745159/?url=https://renklipornoo.net/too_arabian_fuking_video
mulai amukkum videos http://fogger.co.kr/site/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_maa_beta_ki_sexy_xxxvideo
wwdyse ante xxnxx. http://old.tabris.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_penetrating_golf_jerking?p=3
brazeers mom son http://www.dianamic.cn/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_porno_ro
desi wifes scandals http://coasttocoastcares.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_vidios_free_indianashiya
xxx rani ke http://clean-market.online/bitrix/redirect.php?goto=https://renklipornoo.net/too_live_cams
taylor swift xxx http://club-lukoil.ro/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://renklipornoo.net/too_movs_road_kees?p=2
zat wap xxx http://uchaulers.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_lasbe_bbw?p=2
bpn sex videos http://bytdel.se/blog/wp-content/plugins/topcsstools/redir.php?u=https://renklipornoo.net/too_bangla_xxn
pailet garl xxxxx http://xn--80aafeah9bwaabcgldgz5p.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_movs_vids_vids_russian_institute_lesson_no_3
prom hot mom http://srvgames.com/ct.ashx?url=https://renklipornoo.net/too_indian_sexveidos?p=2
big leady sex http://cinecenterkal.blogspot.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_thai_pre_cum_contest
family blackmail xxx http://borgeswatches.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_cum_eating_black_army
nagi video sex http://kreacions.com/redirect.asp?url=https://renklipornoo.net/too_rizzoli
sanni leone bf http://trippranburi.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_pink_pussy
beside www xxx http://paigesally.com/goto.php?s=https://renklipornoo.net/too_movs_german_femdom_cum_eating_hairy_lesbian
rajmata sex vedio http://honghock.com.sg/black_history_links/link.asp?link_id=39&URL=https://renklipornoo.net/too_vids_trends_cheating_wife_revenge
xxx pashto girls
Leonorasaw 2022/06/12(12:42)
xxx long sex http://arkynhelados.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+girl+undressed/
sonny leon xxxchd http://get-integrated.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+sex+ka+man+girl+ya+boy/
nxgx com download http://awenjg.com/wp-content/themes/delicate/gotourl.php?url=https://www.movstars.com/vids+trends+truth+or+dare+tattoo+housewife/?p=2
बुलु फिलम सेकसि http://alexaskew.co.uk/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.movstars.com/vids+melons+bra+tied+up/
pakistani forced mms http://megatel24.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+jama+khola+xx/
mom saix xxx http://vastephens.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movstars.com/vids+db+only+kolkata+bengali+lokal+sex+videos/
india bast sax http://bexa.ch/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.movstars.com/vids+3xxxvideo/
nepali x vodeo http://williwissler.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+double+penetration+farm+public+sex/
muslim xx vido http://xiha0762.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.movstars.com/vids+jabardasti+hd+sex/
nanga sex bhojpuri http://braintapglobal.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+vasna+ki+aag/
जानवर xxx 1989 http://sea-link.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+trends+trends+vids+brother+and+sister+romansh+sex+videos/
www xxx iicom. http://nuplazidcaregiverexperience.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+thin+indian+wife+tattoo/
sarupkan xxx com http://aressecuritas.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+www+xxxcok/
motherinlaw cheating video http://tk.bizbi.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+hot+wwwmnxxx/
blackmail massages sex http://shangxiannet.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movstars.com/vids+xnxxcom+indian/
daynia swimsuit porno http://atsnx.com/jobs/home/loadwelsh?url=https://www.movstars.com/vids+babita+sex+india+video/
sanelon xvido com http://cntongyu.com/wp-content/plugins/phpl/redirect.php?url=https://www.movstars.com/vids+trends+trends+chudhae/
bazeers videos download http://uniqtune.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.movstars.com/vids+romantic/?p=3
munisa rizayeva sex http://goodtugo.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxbf+bengali/
naughtya america com http://monge.com.br/wp-content/plugins/ad-manager/track-click.php?out=https://www.movstars.com/vids+perfect+body+kinky+pussy/
sexy eng move
KimberlyINhit 2022/06/12(12:30)
american teen sex http://budgetwoodworker.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxx%20indian%20maa%20bete%20ka%20sex.html
mewati muslim bf http://vettedlandscapers.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/gagging%20kissing.html
american teacher xxx http://detskiymir24.ru/bitrix/rk.php?goto=https://www.porningo.com/best/tamil%20ponnu%20fuck.html
xxx buty faimily http://hanhgry.com/guides/checkout/371?target=https://www.porningo.com/best/movs%20vids%20cum%20in%20her%20eyes%20mask.html
sex orang buta http://landoflovings.com/includes/statsaver.php?type=kt&id=8517&url=https://www.porningo.com/best/trends%20chut%20marte%20hue%20today%20s%20bf.html
xxx vidyo 2019 http://sherryshoppe.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/pak%20xxn%20milf.html
famuse xxx fucking http://homelovers.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://www.porningo.com/best/university%20reverse%20gangbang%20amputee.html
बॉलीवुड की चूत http://bizimmersin.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/choda%20chodi%20video%20choda%20chodi%20video%20choda.html
chainij xxxxx video http://tribklyn.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sexy%20video%20chandni.html
rap fuck xxx http://jinbianleech.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.porningo.com/best/movs%20hot%20stepmom%20fucked%20by%20son%20tubemate.html
iqra aziz pron http://polarisselfstorage.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/old%20momma.html
jenna gray nude http://goodnews-24.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/jinga%20lala%20sexy.html?p=2
xxxxx vedeo paly http://blekberry.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/boysexvideo.html
sany leon xxxx http://doogee.online/bitrix/redirect.php?goto=https://www.porningo.com/best/seaxvdieo.html
haimin hd xxx http://tiffy89.de/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.porningo.com/best/desiaxxvideo.html
maranam xxx com http://smscold.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.porningo.com/best/indian%20show%20sexy.html
school xxx video.con http://viminio.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.porningo.com/best/bp%20chodvana%20picture.html
sexxi bideo chodnevala http://fairylights.de/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.porningo.com/best/sport%20tease%20torture.html
saxi blue falam http://frostmourne-wow.eu/click?u=https://www.porningo.com/best/xxxtamil%20com.html
chudh e hdxxx https://www.vinsnaturels.fr/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.porningo.com/best/anal%20dildo%20busty%20amateur%20garter%20belts.html?p=2
dise papa 720p
Josephcipse 2022/06/12(11:58)
sexy lan video http://www.google.co.kr/url?q=https://hindipornmovies.org/bd-movs-movs-vids-vids-vids-vids-italian-mature-calendar-uk.html
moom fuked video http://images.google.dz/url?q=https://hindipornmovies.org/bd-french-snowballing-dorm.html
sesatar xxx badar http://bassterminal.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-janwar-wala-bf.html
sanileone hot mp4 http://jessiedesign.com/wp-content/themes/begin44/inc/go.php?url=https://hindipornmovies.org/bd-mms-lokl.html
nude devsena image https://brn.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-janwar-girl-xxx.html
xxxx sexy photo http://nutrisionis.com/view/log/redirect/index.cgi?url=https://hindipornmovies.org/bd-vids-vids-persian-face-sitting-peeing.html
porno vdeo jepun http://zbesto.com/nma/app/thru?communicationId=582&edrId=452751&url=https://hindipornmovies.org/bd-arohi-and-deep.html
yes video sex http://raytel.com/bounce?bounceID=2&tag=k12&bounceURL=https://hindipornmovies.org/bd-xxx-bhojpuri-qawali.html?p=2
sxsxy аЁњаЁ¦ xxx.com http://shapka4you.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-fat-guy-pussypump-park-sex.html
petticoat punishment porn http://musica-electronica.org/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindipornmovies.org/bd-sexy-jabardasti-blue-film.html
lesbi sex japan http://arcadecreate.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-kannada-xxxviodes.html?p=2
bf kacu xxx http://planboutfitters.com/gurteen/gurteen.nsf/redirect?openagent&url=https://hindipornmovies.org/bd-madharxxx.html
erotic institute massage.com http://travelstumble.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindipornmovies.org/bd-db-muscled-lick-anal-casting.html
porn video english http://mypetables.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xxxxx-bar.html
arab hotel poron http://panitz.name/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-satin.html
sex bobs video http://bythepeople.kr/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-xhamsterl.html
brazzes videos download http://buildlinkmedia.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-kolkata-nayak-naked.html
xxx sixe condam http://khabarovsk.alensio.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-sabse-bura-sex.html
teen girl mastrubating http://shopbaotrang.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindipornmovies.org/bd-sayna-sex.html
mom sex.force.sliping xhamstre http://hangilsv.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-xxxxxxxxxxxxxxxx.html
sunny leone squirting
Leonarspak 2022/06/12(11:49)
nagma nude sex http://zoenmij.be/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.goodtastemovs.com/bd-girlfriend-neighbor-cute.html
bangbros pornky indian http://www.glavzvuk.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-hindilinks-video-xxxx.html
nyu sexi vidio http://interhiper.com/logout.php?redirectUrl=https://www.goodtastemovs.com/bd-bangil-mms.html
सानिया मिर जाxxx http://j-kids.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-db-xxx-nxn-sex-full-movie-hd-pc-downloads.html
sex arab 3x http://actstudents.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-threesomes.html
xuxn sex vidio http://bakoulev.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-maliyalamsexvideos.html
xxxi x videos http://simferopol.vorota-vsem.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-movs-trends-trends-trends-pussylips-mardi-gras-surprise.html?p=2
wwf boob sex http://ltufar.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-mastarbation-xxx.html
xnxx japan subtitle http://x2o.eu/away.php?u=https://www.goodtastemovs.com/bd-nakshatra-ashwini-hot-live.html
saneleon blacked porn http://gamekstore.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-gram-hot.html
xnx photos hd http://unleashedexotics.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-collections.html
xxcy video hindi http://lvtianhuaji.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.goodtastemovs.com/bd-xxx-boll-sex.html?p=2
lediy boy pron http://echup.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.goodtastemovs.com/bd-xxxii-student-sex.html
mallu desi masala http://bridalbasix.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-sasur-ne-bahu-ko-choda.html
perkosa bokep japanese http://xn--110-8cd3cgu2f.xn--p1ai/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-8-year-girls-fuck-poren-xxx-video-with-dailymotion.html
xxx ne video http://bx24.vipmag.by/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-spicy.html
www videso com http://unikom.org/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-opanbpsax.html
family strock scandal http://bryryarc.rf.gd/to_client?target=https://www.goodtastemovs.com/bd-reality.html
xxxnxxnx sex vedeo http://nordyne.com/ys4/rank.cgi?mode=link&id=54&url=https://www.goodtastemovs.com/bd-cock.html?p=2
amrican hd xxx http://rnkhabar.com/wp-content/redirect.php?type=website&id=352113&site=https://www.goodtastemovs.com/bd-sexy-video-hd-ghamandi-ladki-ke.html
grial group xxx
Leahcrown 2022/06/12(10:57)
bp film hindi http://interdomains.us/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/face%20dominican/
indeed xxx or http://pars-gold.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20brazilian%20russian%20mature%20asian%20lesbian/
motihari sexy video http://appvoronezh.intecwork1.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/tulunada%20sex/
wwwxxx vides com2019new http://freebbs.org/visit-site?id=25208&noJoin=1&sendURL=https://www.fareporno.org/trends/very%20very%20emotional%20xxx%20videos%20off%20big%20vagina/
seal crack porn http://sapr.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/amala%20polsex%20vidos/
amateur wife forced http://100ho.shop/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.fareporno.org/trends/trends%20sex%20ka%20man%20girl%20ya%20boy/
gand marna wale http://darcieglazer.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/olden%20days%20sex/
xvidio sunny lieon http://first-trans.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/chiranjeevi%20hot%20sex/
बलजबरी सेक स.com http://cink.info/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20brother%20fuck%20her%20sister%20in%20sleeping/
mia khalifa joysporn http://adopte1grimpeur.bzh/e/c?url=https://www.fareporno.org/trends/outdoor%20milf/
rumetik saxy videa http://www.aniart.com.ua/bitrix/redirect.php?goto=https://www.fareporno.org/trends/groupsex/
xxx video market http://straighto.com/?outlink=https://www.fareporno.org/trends/jabrjasti%20chodna%20sex%20video/
xxx hores ledes http://aio4free.cf/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sexvideoxxnx/
odia x vode http://projectikonz.com/visit.asp?v=Responsible+Travel&u=https://www.fareporno.org/trends/vids%20italian%20anal%20sex%20finnish%20lovers/
briandlove sex videos http://streetwise-chocolate.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/funny%20and%20short%20indian%20porn%20movie/
lndia in bf http://aquamms.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://www.fareporno.org/trends/foursome%20german%20bdsm%20topless/
sadhana sex videos http://chita.voobrajulya.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/indian%20sexxxxxxxxxxx/
miya khalifa sexvio http://norskbilgaranti.no/wp-content/themes/delicate/gotourl.php?url=https://www.fareporno.org/trends/hidden%20cam%20couple/
filmyzilla xnxx sexy http://backobi.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20videos%20movs%20movs%20movs%20vids%20mother%20and%20daughter%20and%20son%20xcx/
kuwari ladki xx http://maps.google.ee/url?q=https://www.fareporno.org/trends/halloween%20watching%20hairy%20lesbian/
karishma bf video
KeithMax 2022/06/12(10:44)
priyanka chopra hindi.sex http://ivantur.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-latino-cheating-mature-handjob.html
nadiya fhol xnxx http://www.cmwlaw.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-big-nipples-interracial-anal-sex-music.html
koospu sex image http://hyperion-records.co.uk/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.goodtastemovs.com/bd-finger-xx-video.html
xxx za wabongo http://newlevelsocks.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-amateur-threesome-role-play-birthday.html
xnxx com mobeli http://evolve-unlimited.com/shared/partnercookie?k=gort&url=https://www.goodtastemovs.com/bd-ballerina-mature-bbw-sologirl.html
xxx com za http://icprs.org/jump.php?to=https://www.goodtastemovs.com/bd-kara-kori.html
bardar sistar porn http://bittehnika.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-talking.html
red wap malu http://www.atrix-media.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-vids-xxxjdh.html
miu nakamura porn http://brawlstore.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.goodtastemovs.com/bd-desee-xxxnporn.html
indian mom pron http://secret-tibeta.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-masseuse-blue-eyed-orgy.html
velamma nude videos http://sportinsta.com/AdRedirector.aspx?BannerId=744&target=https://www.goodtastemovs.com/bd-xnxx-afghani.html
blood xxx 2019 http://akdgs.ru/red.php?ext=https://www.goodtastemovs.com/bd-malayalamvideosex.html
www.tn69 srxy gfs http://arubapazar.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-porn-zdx-sex.html
hot ladki sexes http://intellium.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-indian-vavi-xxx.html?p=2
lakshimenam sex videos http://mbo21.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-tall-disco-cute.html
लडकी जानवर xxx http://mogg.org/wp/wp-content/themes/delicate/gotourl.php?url=https://www.goodtastemovs.com/bd-siaexxx.html
bidesi sexy bf http://eternityadventures.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-hindi-me-chudai-sexy-maa-bete-ka-picture-video.html
bokep moms korea http://maikesaier.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.goodtastemovs.com/bd-arobisaxx.html
arba masahr xxx http://sportingbull1934.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-college-rudrapur-sex-video.html
pak videos xxx http://woodmart.co.kr/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.goodtastemovs.com/bd-beautiful.html
nilani sex video
KayleeDap 2022/06/12(09:53)
amareka saxe move http://abiturient.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/bangl3xx/
xxxxx video sax http://carsunplugged.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxx%20massaj%20mam%20san%20hd%20video%20com/
hard fuge sex http://syndicat-vehicules-loisirs.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/spandex%20twink%20lesbian%20teen/
sex poorn vidio http://liliya2010.kazakh.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/doctor/
mini richard porn http://magicmain.com/special/link.php?url=https://www.fareporno.org/trends/dap%20busty%20asian%20pre%20cum/
xnxx kaka adik http://smesi.univerdom.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/boundi/
xxx video pichr http://store.vitamax.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20ebony%20bbw%20cuckold%20lesbian%20anal%20sex/
salma hyk porn http://barnick.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20prison%20vip%20room%20anal%20orgasm/
disco sex hd http://kv-k.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/kannada%20xse/
mia khalifa xvudeo.com http://kaitlinmay.com/jobs/home/loadwelsh?url=https://www.fareporno.org/trends/desi%20pleasure%20com/
free porndin com http://travelstumble.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://www.fareporno.org/trends/ladki%20ko%20sarab%20pila%20kar%20choda/
lady fucke servant http://valeolog-tm.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/best%20blowjob/
पेला पेली चाहिए http://blog-conso.com/dir/dirinc/click.php?url=https://www.fareporno.org/trends/neket%20sin%20video/
banladeshi masterbating bringal http://aqua-shrimp.ru/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.fareporno.org/trends/kannada%20sex%20hd%20in%20kannada%20languages%20clear%20au/
oriya group sex http://em.gazpromenergosbyt.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/wwww%20xxxx%20bp/
xxx video romanticmalayalam http://bitlaboratories.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.fareporno.org/trends/sesexy%20aunty/
bress hd videos http://updateclass.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.fareporno.org/trends/neighbor/?p=2
sex vodo com. http://isoftnetworks.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20asar/
redwap sex vidios http://texgu.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/perkent/
xxvideos sonfuck momdadsleep http://abgroomingservices.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/best%20xxxxx%20iiiii%20poren/
dance zumba fuck
LornalouCt 2022/06/12(09:14)
american video sex http://arkada14.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/89400/hot-teen-brunette-natasha-dances-seductive-strip-tease-dance.html
women menstruation redwap.com http://images.google.md/url?q=https://liebelib.mobi/movie/787285/hawt-secretary-gets-drilled-hard-after-a-business-meeting.html
romance brazers porn http://baowap.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/488191/kinky-bitch-jada-stevens-masturbates-in-a-bath-and-facesits-mark-wood.html
xvidio japan 3gp http://gymnasium12.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/934495/teen-step-daughter-found-tied-up-by-step-dad-and-family-fucked.html
mom son hardxxx http://judyhorning.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/428877/busty-carly-kaleb-gets-hey-hairy-pussy-fucked.html
xxxii vdio hd http://kikocosmetics.at/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://liebelib.mobi/movie/934297/visit-x-heisses-girl-fast-verschluckt-bei-pov-deep-throat.html
x art porn http://www.baufasad.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/192986/tight-asian-pawns-her-twat-and-fucked.html
chaina xxx download http://salmamsangi.com/redirect.php?li=287&R=%20https://liebelib.mobi/movie/153780/hairy-rucca-page-shows-off-her-blowjob-skill.html
juhi chawla xxx.c http://alebuy.com/engine/go.php?url=https://liebelib.mobi/movie/473856/nice-japanese-girl-maki-hojo-gives-a-blowjob-and-gets-her-slit-creampied.html
3x video black.com http://yccc26.ca/blog/wp-content/plugins/myredirect/redirect.php?url=https://liebelib.mobi/movie/185322/teen-and-milf-decide-to-jerk-his-cock-for-hot-cum.html
lina morgana sex http://kms.tsgroup.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/437252/fat-vixen-becki-butterfly-has-a-dick-slammed-into-her-mouth-and-fleshy-cunt.html
tlc video xxx http://mememagazine.net/log_outbound.php?business=119581&type=website&url=https://liebelib.mobi/movie/499065/lola-foxx-enjoys-chris-cock-licking-her-pussy.html
extreme masturbating orgasm http://eatingdisorderschannel.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://liebelib.mobi/movie/93285/hot-travel-sex-movie-with-awesome-babes-and-big-cocks.html
sasha grey foursome http://virtualplumbing.info/__media__/js/netsoltrademark.php?d=liebelib.mobi/school-sex-bulck-pussy.html
love www 3xx http://psycholog-rybnik.eu/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://liebelib.mobi/movie/168494/bikini-babe-kenzie-taylor-gets-her-pussy-stuffed-on-tape.html
sex hot bf.hd http://zvenigorod.mavlad.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/271487/pretty-amateur-pawns-her-twat-and-pussy-then-gets-fucked.html
fuck me hurt http://officialbazaar.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://liebelib.mobi/movie/435360/busty-allnatural-milf-sensual-jane-cheats-with-big-hard-dick.html
член zooo xxxx http://informationmercial.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/babw-sex-iranian.html
www pamelamedinaporn com http://lagodicomosartoria.com/site/wp-content/themes/planer/go.php?https://liebelib.mobi/clit-overstimulation-torture.html
poran video xxrox http://mco21.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/438021/newbie-teen-eboni-lovemore-amatuer-pov-slim-thick.html
hollywood xxxx tube
LoganEnugh 2022/06/12(08:19)
xxxvidio college hot http://wochenschau.tv/includes/statsaver.php?type=ext&id=2067&url=https://hotmoza.mobi/view/39364/extra-big-bobs-drive-big-black-cock-rock-hard.html
xxx video sana http://kgmu.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://hotmoza.mobi/view/249364/alexis-fawx-and-lilith-shayton-sucking-that-cock-in-a-ffm-3some.html
english movi xxx http://movie1000.info/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/438654/phat-ass-milf-has-interracial-fuck-session-with-hung-thug.html
indian hot sekyxx http://www.drextec.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/515235/teen-japanese-porn-actress-risa-misaki-is-pleasured-with-various-toys.html
fucking korea 18yrs http://medproreg.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/gova-babys-tube.html
chatne wala bf http://1soft.pro/bitrix/redirect.php?goto=https://hotmoza.mobi/view/501172/bootyliotious-ebony-nympho-ryder-cummings-sucks-bbc.html
breeding fetish videos http://www.melytec.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/177015/lass-is-moaning-wild-as-stud-bangs-her-doggy-style.html
bp sexy hd http://antilhas.com.br/php/download.php?q=61lvqmkMd&e=https://hotmoza.mobi/view/83037/hot-teen-girl-bonita-is-experiencing-great-hardcore-fuck-with-her-naughty-friend-renato-and-deeply-sucking-his-dick.html
xxx.com bloodi video http://ubipe.com/S4698.0/translation?wl_url=https://hotmoza.mobi/view/476584/skanky-ebony-hoe-lacey-duvalle-sucks-bbc-and-fucks-missionary.html
deepa blue film http://plasmendmedical.com/site/wp-content/themes/begin44/inc/go.php?url=https://hotmoza.mobi/find/my-favorite-bbw-twerk-compilation.html
porn 1 var http://shop.motordetal.ru/auth//bitrix/rk.php?goto=https://hotmoza.mobi/view/250810/jade-nile-screwed-by-massive-hard-dick.html
natasha malkava deliciours.com http://old.nvkb.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/school-sexxhd.html
xxx hinde rrape http://к°Ђліґмћђ.com/out-16961.php?web=https://hotmoza.mobi/find/xxx-sweet-home-sex.html
redwap mature daddy http://dba-ufa.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/145002/pretty-women-are-having-sex-after-lusty-sex-games.html
beeg come sxx http://gmnews.co.kr/blog/?wptouch_switch=mobile&redirect=https://hotmoza.mobi/find/african-nigerian-sex.html
xxxx video quran http://zuocp.com/token/cookie?return=https://hotmoza.mobi/view/466287/busty-trollop-rachel-roxxx-gets-rammed-hard-in-a-missionary-position.html
redwap nokarani fuck http://images.google.kz/?goto=https://hotmoza.mobi/view/73372/persia-monir-gives-her-hairy-pussy-for-a-hot-sex.html
aditi nanda fuck http://country67.de/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://hotmoza.mobi/find/wwxwwxwwx.html
jabarjasti xnxx com http://ainsteinadvisor.net/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/795118/tomoe-nitta-young-japan-teen-pussy-fucked-by-the-old-man.html
sanilyon xxx vedos http://brennanrems.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/471700/skinny-teen-has-her-pussy-nailed-and-gets-massive-facial.html
www xxse videos
Lilycox 2022/06/12(07:27)
vedeo xxx downloads http://justiceinvestigations.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+desi+hot+girl.html
hd bf xxxcccccccccc http://binom-perm.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+movs+bhai+ne+bahan+aur+maa+ko+sote+hue+choda.html
dehaty girl xxx http://genesistreatmentservices.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+adivasi+bf+sexy+video.html
bigbob teen sex http://orthodontistmapleridge.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+trends+trends+bangla+khala+moni+sex.html
xvideo en bus http://promushrooms.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.xxxleap.com/porn+tamil+hand.html
flim xxx hd http://172.detirkutsk.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+bangali+bhabi+sex+deber+video.html
stepsister xxx max http://highlyeffectivepeople.com/cgi-bin/sites/out.cgi?id=dominell&url=https://www.xxxleap.com/porn+dometria.html
busty fuck housewife http://je90.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.xxxleap.com/porn+food+milk+turkish.html
step daughter sex.com http://gpmarketinginc.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+indian+silicone+tits+virtual.html
xxxhot sex daunlod http://thegardencenterofamericashow.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+indian+village+girl+radha+sex.html
xxx hd asre http://xn--e1ajghvt.xn--p1ai/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+desi+sex+videos.html?p=2
xxx dase indiana http://bytdel.se/default.aspx?SSO_redirect=https://www.xxxleap.com/porn+db+xxxx+dise+in.html
xxx hd 360 http://offtherail.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+german+femdom+crazy+hardcore.html
maricel morales xxx http://peafricagroup.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://www.xxxleap.com/porn+couch.html
pooja की बीएफ http://odegdadom.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+maza+do+na.html
xnxxx hd hardnee http://bionissim.com/forums/go.php?https://www.xxxleap.com/porn+afro+romantic+yacht.html
sex fuck vavi http://kidsautopark.org/out.html?id=kisspasp&go=https://www.xxxleap.com/porn+db+hot+sex+video+gf+bf+u+c+browser.html
samdhan sex video http://kinozal.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+x+sex+video+badi+badi+chuchi.html
muslim sex karnataka http://ndaindental.co.kr/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.xxxleap.com/porn+triple+penetration+sport+bimbo.html
poren sex mp4 http://ingosinvest.extyl.pro/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+jappanies+mom+and+son+cum+sex.html
xxx hojwent waip
HughArift 2022/06/12(07:25)
xxx video dasi http://alidada-express.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+trends+mega+tits+dp+asshole
porntube tzoulia aleksadratou http://ashlandave.com/go.php?url=https://clasporno.org/xxx/sex+jamila
innocent bhabhi porntube https://repository.netecweb.org/search/rank.cgi?mode=link&id=11079&url=https://clasporno.org/xxx/sssxxxxxxxxxxxxxx
dashe hot xxx http://discount-foto.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/parking+chudai
download pornograph videos http://nn.progres.store/bitrix/rk.php?goto=https://clasporno.org/xxx/db+db+trends+vids+vids+db+xxxjkh
jav thiбєїu nhi http://https://mt.mingluji.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://clasporno.org/xxx/videos+db+xxx+vedio+mia+kalfia+hd+com
amareka bf xxx http://textiletorg.kz/bitrix/rk.php?goto=https://clasporno.org/xxx/vids+janu+jor+se+karo
xxx sex 15yars http://shfpa.com/blog/wp-content/themes/delicate/gotourl.php?url=https://clasporno.org/xxx/domination+orgasm+compilation+doctor
femalboy purn hd http://snapperblue.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://clasporno.org/xxx/dsipapa
woman toilet sex http://exfatchicks.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/bf+donlaod+hd
pihtu xxx vides http://woodmart.co.kr/special/link.php?url=https://clasporno.org/xxx/wrapped+bondage+husband+milk
porn hindi vais http://https://cpanel.cbvt.com.na/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://clasporno.org/xxx/ful+movie+sexy+video
gaurav video xxxx http://xn--90abib3aqghhxwc.xn--p1ai/bitrix/redirect.php?goto=https://clasporno.org/xxx/classroom+topless
saori hd xnxx http://125703.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/desi+aunty+smoking+and+fucking
desi aunties mms http://psksht.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+db+mature+amateur+snatch+lesbian+bdsm
shoti ladki sex http://kaluga.genser.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/vids+you+juniyr
xxxvideo kriti sanon http://http://kgbn-habo.be/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://clasporno.org/xxx/phone+sperm+sloppy
xxx video 18sall http://xn--80antbj.net/bitrix/rk.php?goto=https://clasporno.org/xxx/hot+orgy+pinay+pantyhose
hqtube xxx hd http://ordineattuari.it/blog/wp-content/plugins/butterkekse/redirector.php?url=https://clasporno.org/xxx/movs+desihidixxxx
hd at pornkey http://buckeyetoday.net/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://clasporno.org/xxx/desi+scandal
naughty xxx blacked.com
KatherinePef 2022/06/12(07:15)
rape scandals tube http://netsolmobitest.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/byadwap/
kandam sex video http://namaskyoga.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/telugu_aunty_sex_videos_beautiful_aunties/
download asian sexxx http://mikecoon.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bd_karalaanti_sex_vidio/
jawan mom sex http://wptester.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://mehrporn.com/tube/hot_hot_chubby_mature_in_gangbang_experienced/
www.sguirting mom xxx.com http://dolgam.net/bitrix/redirect.php?goto=https://mehrporn.com/tube/indian_sext_video/
xxx rasling lade http://www.gbsoft.by/bitrix/rk.php?goto=https://mehrporn.com/tube/movs_vids_vids_abella_danger_manuel_ferrara/
jabrjast xxx hd http://clippingpathcare.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/ludhiuan_mature_wife_doing_home_sex/
neutral hq porn http://detoam.com/wp-content/plugins/myredirect/redirect.php?url=https://mehrporn.com/tube/futanari_clinic_shoejob/
mom fuck brazzers http://stik-l.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/imo_bangli_audio_tlik_open_body/
brazzer mobile download http://bcc360.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/bafxxxbdo/
sangavi naked images http://khb.ermis.su/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_hindi_sexy_film_ful_movie_film/
xxxx video.com 3gp http://volgograd.profdst.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/bihari_old_aunty_sex_movies/
xxx in phone http://muznavigator.com/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_trends_fuck_in_hotel_of_banerjee_in_burdwan/
legotee xxx video http://impuls-st.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/india/
xxxx video 18schol http://martinskГёtt.dk/wp/wp-content/plugins/translator/translator.php?l=is&u=https://mehrporn.com/tube/tokyo_mud_clothed_pissing/
force xxxxxxx video. http://accuse02.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/db_xxx_with_step_mom/
x video 2g http://www.kvorum.su/bitrix/redirect.php?goto=https://mehrporn.com/tube/married_3some_cei/
hq porn 3gp http://healthcareviews.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://mehrporn.com/tube/bollywoodbluefilm/
seks zorlab seks http://simivalleylocksmith.com/newsclick.php?id=109338&link=https://mehrporn.com/tube/movs_sextowap_in/
panjabi sixi vidoes http://yeosigwan.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://mehrporn.com/tube/hot_shaved_pussy/
xxxxxx boor hd
Jordanhab 2022/06/12(06:57)
coriander porn video http://fclsonline.org/wp-content/themes/begin0607/inc/go.php?url=https://www.porno-ultimum.com/vdz_k5l_indian.html
xxx new com https://images.google.hn/url?q=https://www.porno-ultimum.com/vdz_tr2_bangalore_girl_sex_with_hr_guy.html
sexsi widio xxx http://xn----ptbafklbqkidr.xn--p1ai/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_IoJ_my_sister_in_law_was_seen_urinating_in_the_field.html
tatoo hidden camera http://jhongiron.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_OQa_sexy_nri_bhabhi_first_time_freesex.html
shabnur x photo http://acleng.com/click.php?bannerid=56&zoneid=10&source=&dest=https://www.porno-ultimum.com/vdz_S5iZ_paki_couple_hidden_cam_sex_video.html
xxx in soop http://awakinlearning.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_jGZ_brunette_babe_from_wild_india.html
xxxx yideos hd http://bradycreates.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_lesbian_cum_drinking_scottish.html
khalepa xxx hd https://online-webcams.net/go.php?url=https://www.porno-ultimum.com/vdz_5AE_hot_mumbai_girls_engaged_with_foreigner_26.html
xxx fend videodownload http://andrewvaughn.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.porno-ultimum.com/vdz_oFl_i_peeked_on_desi_couple_fucking_right_on_the_in_the_village_on_the_field.html
xxx com tmaii http://gw-spcements.com/redirect?url=https://www.porno-ultimum.com/vdz_WB_dickgirl_gags_anime_teen.html
monique alexander blacked http://tdhleb.ru/black_history_links/link.asp?link_id=39&URL=https://www.porno-ultimum.com/vids_brunette.html
xxxvideos booy pakin http://105lab.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.porno-ultimum.com/vdz_3zd_cute_amateur_big_bobbies_babe_selfie_video.html
hd xxx vedho http://halligan.biz/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Cr4_sunny_leone_ke_naughty_sex_ki_new_choda_chodi_sex_video.html
xxx nu hd http://bestfoundstuff.net/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_ZaY_hot_northindian_b_grade_actress_expose_her_boobs_amp_pussy.html
xxx videos xse http://skirt.eu/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-ultimum.com/vdz_2eY_hindustani_ladki_ke_jordaar_pussy_fuck_ka_leak_mms.html
redwap fatass lesbian http://i-checks.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_in_jungle.html
strong sex videos http://sparta.mossport.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_ijg_satin_silk_544.html
teeny curves com http://rhodeislandboldandstrong.org/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_hot_indian.html?p=2
फुल सेकसी विङियो http://angwatertech.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.porno-ultimum.com/vdz_SE6_punjabi_horny_bhabi_seductive_with_neighbor_free_porn_tube.html
bufie xx porn http://ecole-online.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.porno-ultimum.com/vdz_h3V_indian_bhabhi_s_first_time_office_sex_with_her_boss.html
xxx cudai mms
JuanGrare 2022/06/12(06:47)
jio pron hod http://2015.pirexpo.com/bitrix/rk.php?goto=https://www.dampxxx.com/too/notun-x-video.html
xxx video kashi http://elenabezborodova.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/sexy-bf-moove.html
pron hd 14 http://essential-element.com/r.aspx?u=https://www.dampxxx.com/too/wwww-seksi-video.html
bad porn video http://kazkem.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/newly-married-couple.html?p=2
sridevi chudai video http://agencytochange.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/breakup-sex-videos.html
xxx 85year video http://delv-aviation.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/swathi-naidu-sex.html?p=2
audry bitony download http://remotecomputersupport.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-movs-movs-movs-movs-movs-vids-assamese-chuda-chudi-kotha-pota-assam.html
कूवारी लङकी xxx.hd.चोदाई http://myboopy.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.com/too/sonmxxx.html
english bf cartoon http://armogun.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.com/too/db-girnar-sexy-film.html
bhojpuri xxx 2005 http://amalfivacation.com/redirect.php?goto=https://www.dampxxx.com/too/deshi-xxx-prom.html
xxx video donlolg http://tarabursey.com/away.php?to=https://www.dampxxx.com/too/french-amateur-ebony-teen-hentai.html
videos xxx zx http://sunlutang.com/web/redirect.asp?url=https://www.dampxxx.com/too/sania-safdar.html
xxx school mein http://tbrcs.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/xxx-video-blue-film-design.html
xxx saxe hot http://akustikarecords.com/track/link?to=https://www.dampxxx.com/too/desi-girls.html
brazzer hindi dubbed http://2bbe04479a81932f99ff6e20b567de6552531245.gorodarmavir.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/trends-vids-vids-public-masturbation-russian-public-sex.html
jizz mobile com http://zhankunhz.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.com/too/bangladeshi-toll-grals-porno.html
heroin sex vodes http://friskvard.ax/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.dampxxx.com/too/videos-damak-sex-kanda.html
punjabi fudi com http://yark8.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.dampxxx.com/too/xnn-video-s.html
sany leone sexnew http://a1kennels.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bikini.html
massage tourne mal http://rvtsystems.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sexy-vedio-dehati-hd.html
suney leone sex
Landoncharo 2022/06/12(06:24)
xxxx blue bf http://monge.com.br/index.php?m=pub&a=jump&id=493&url=https://www.xxxleap.com/porn+bf+sxsi+video.html
सेक सीविडियोहिन दी http://algallikas.andreaneal.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+movie.html?p=3
nokrani boob video http://zwijndrechtcars.be/institches/index.php?URL=https://www.xxxleap.com/porn+vids+vids+ww+xnxx+vdiso.html
brazzers sex wao.net http://https://store.ruka.fi/fi/hiihtokeskus//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+kutta+ladki+wala+xvideo.html
summer carter you.xxx.com http://martinbester.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+videos+videos+malayalam+actorssex.html
brazzen indian com http://officialbazaar.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+wwwxvidoscom.html
merayu menantu xxx http://vincemacri.us/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+milk+bitch+naughty.html
xxxxxxx bihari video http://laserhothits.co.uk/api/v1/links/redir?siteId=1727&url=https://www.xxxleap.com/porn+db+bhu+girls.html
desi girl xx http://plumsteadalive.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+alita+porno.html
digitalplayground/sex with fruits http://tpk-arm.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hot+braza+sex.html
голые молодые телки http://spb.getfaster.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+ladies+panis.html
grandmother threesome 3gp http://sp1.kz/bitrix/rk.php?goto=https://www.xxxleap.com/porn+trends+db+vids+vids+sunny+leone+b+grade+movie+scene.html
bodyguard sex video http://fleurs-guadeloupe.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xxxleap.com/porn+videos+videos+aunty+sxxi+move.html
xxx calpok gal http://quickycoin.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+sassy+poonam.html
angle withe xxxx http://keramogranit.univerdom.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+sex+tape+turkish+amateur+anal+sex.html
xnx ree dawnlod http://spb-insight.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+ghoda+aur+ladki+ka+chuda+chudi+video.html
www xxx viboo http://414865.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+country+big+pussy+big+ass.html
makiakhalifa hot clips http://webstatsportal.com/index.php?sbs=11679-1-140&page=https://www.xxxleap.com/porn+toilet+banana+lady.html
naughty xxx hd http://sugarcanebrooklyn.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+vids+chhoti+ladkiyon+aur+ladkon+ki+sexy.html
nadia gul newxxx http://sanyou-intl.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.xxxleap.com/porn+vids+xxx+sai+videos.html
nude videos fucking
Jonathanniz 2022/06/12(06:05)
breezer xxx com http://armadaspb.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20trends%20trends%20shemale%20drip%20twitter.html
eva notty escort http://ulrgo.ru/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pornftw.org/too%20tabu%20xxxx%20video.html
pakistani sex 2019 http://www.openrouter.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20boom%20shot.html?p=2
xxx sex maharashtra.com http://longerfood.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20south%20indian%20aunty.html
kashmiri 3x porn http://hihair.alterego-russia.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20telugu%20six%20xxx%20school%2020.html
indien xxx videos http://hdproductions.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20vids%20vids%20skxc.html
wwww xxx df http://ventbazar.stroykat.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20punjabi%20xxx%205.html
gapane sexxxxx video http://everloveskincare.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.pornftw.org/too%20sex%20chat.html
anal casting tube http://hadanskview.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.pornftw.org/too%20public%20masturbation%20backstage%20mega%20tits.html
sex bangla favorets http://ylbsjj.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornftw.org/too%20baro%20bochor.html
sexy video xxxsleeping http://eirat.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://www.pornftw.org/too%20cum%20in%20mouth.html?p=2
sunney xxx video http://valuedentalcenter.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.pornftw.org/too%20xvideosbengali.html
american sexy hot http://cprsga.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xveidos%20com.html
www rajwab video http://panitz.name/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornftw.org/too%20indian%20actress%20sex.html?p=3
youtubesex relion vedios http://dfiwcp.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20yang%20giral%20and%20old%20boy%20sexe%20pron%20hot%20free%20dowanlod.html
रअनडी खाना xxx.com http://srara.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.pornftw.org/too%20hd%20sex%20jio%20phone.html
xxx sexx movis http://seolabz.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20double%20anal%20orgasm%20compilation%20sissy.html
keerthy suresh xxxx http://pottio.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20db%20db%20pov%20ssbbw%20tgirl.html
www.hq airhostess xxx.com http://rlcsp.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20indian%20desi%20x.html?p=2
casting virgin porn http://tour.pavlin-travel.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20hd%20fat%20underwater.html
sex video hds
LewisGuese 2022/06/12(05:44)
repe sax vedios http://www.openherd.com/?goto=https://www.pornous.net/db/sex_video_me.html
sax viodes com http://natan-fashion.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_movs_movs_movs_movs_movs_egyptian_mature_in_gangbang_sunbathing.html
staf fucking madam http://barbie.prgateway.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/chinese_laughing_punishment.html
saxe pron video http://tradelinkexpress.com/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://www.pornous.net/db/muff_diving_best_friend_ball_kicking.html?p=2
ban 10 xxnxbf http://cyvinegar.com/Redirect.aspx?url=https://www.pornous.net/db/movs_videos_movs_movs_movs_shazia_sehari.html
fadar dotar bf http://smithandsonlaw.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.pornous.net/db/malayalam_sex_photo.html
haerd ass ficking http://arbeit-sicher-und-fair.de/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.pornous.net/db/gujarati_open_sexy_video_bp.html
ww xxxx videos http://calisthenicsaustralia.org/inc/gotourl.asp?url=https://www.pornous.net/db/desi_local_bhabhi_and_bhaiya_video_xxx.html
malaysia sexy boy http://region.rusfencing.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_vids_brazzzrs_com.html
katarna sex videos.com http://collectablecocktail.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/instructional.html
payalchaudhary xxx video http://www.ielts-exam.ru/bitrix/rk.php?goto=https://www.pornous.net/db/videos_vids_beach_spanked_hot_pants.html
bang bros con http://swotee.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornous.net/db/hot_odiya_sex_video.html
sirohi xxx video http://sbilogistics.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/tiga_kurahashi.html
sunny leon wap.sh http://lk.mirea.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/desi_vabi_sex.html
milk sex family http://macacca.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/girl_xxx_in_shopping_mall.html
japanise hd xxxx http://estudiomurillo.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/xxxv_i.html
heroine x वीडियो http://bestxbuy.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/rani_mukerji_sexvidio.html
sex be nigro http://homeschooltop500.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_sax_bilu_bf_video_jam.html
xxxvideos mp4 pirit1 http://promsfo.by/bitrix/redirect.php?goto=https://www.pornous.net/db/dp_boss.html
puki melayu sex http://fixourpipe.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/slut.html
brf sex videos
KylieLaw 2022/06/12(05:33)
xxxbiutyful hd downlod http://tramplintk.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_hW4_desi_delhi_metro_boobs_grope_kiss_public_metro_train_caught/
xxx sunny ka http://www.jimostler.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_8Cr_desi_merabhabhi/
xxx sac videos http://artyourtrips.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_GQJ_muslim_land_ka_chudai_video_jab_se_dekha_hu_chudwane_ke_liye/
xxx 2019 naw http://stylincases.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.teenpornolarim.com/tube_DUG_indian_naked_girls_flashes_to_delivery_guy/
18 pron movies.com http://mc-davinci.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_5t_midnight_masala_sex_making_video_leaked/
begg sex rape http://magicianshandbook.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_V9x_free_indian_porn_video_of_bombay_model_sucks_and_fucks_to_friend/
pov mom bathroom http://waysamurai.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_vWw_carrot_aunty/
hannah west anal http://images.google.com.tw/url?q=https://www.teenpornolarim.com/tube_9lH_masala_mallu_maid_porn_of_sexual_pleasure_with_owner/
yo bt tv http://10bilion.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.teenpornolarim.com/tube_xLV_tight_teen_pussy_likes_big_banana/
ocletta xxx clips http://https://www.eurobio-scientific.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_h83_have_fun/
sunnyleone bule filme http://webonoxlite.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_s03_extreme_masturbation_of_nepali_star_archana_paneru/
buttiful girl xxx http://ga-cha.jp/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.teenpornolarim.com/tube_eZT_sexy_college_girl_nude_fucked_by_cock_at_home/
xxx hd surain http://thecardoctorstirepros.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.teenpornolarim.com/tube_bZj_desi_nri_bhabi_fucking_wid_another_man_1st_clip_wowmoy/
modi bf xxx http://xiha0762.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.teenpornolarim.com/tube_UAU_indian_desi_nri_student_doing_her_part_time_job/
sex in nigr0 http://yaalproperties.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_nwC_mallu_village_bhabi_outdoor_fun_with_neighbor/
www.xxx sex negaro.in http://bouwkundigtekenaar.net/site/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_jQm_hotel_gf_bf/
नेपाली सुदा सुदी http://kamedia.tv/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_sasur_n_bahu/
anime xxx download http://czcartage.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.teenpornolarim.com/tube_HZV_hot_tamil_girl_showing_her_body_and_press_boobs_part_3/
sex cewe gemuk http://sahrawaservice.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Gu_roorkee_girl_with_boyfriend/
2050 sex video.com http://compsterh.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_rjP_lady_s_having_fun/
porn fuck videvo
Johnanemy 2022/06/12(05:14)
indiana xxx.com hd http://laserhothits.co.uk/engine/go.php?url=https://www.hindipornblog.com/mov-LdD-priyanka-chopra-porn-video
xxx.hd dani daniyel http://pipercompany.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.hindipornblog.com/mov-zOH-nepali-air-hostess-first-time-fucked-by-co-pilot-leaked-mms
u marriedsexy porndownload http://diegosoldevilla.com/search/?mode=bn_ad&url=https://www.hindipornblog.com/mov-Wci-punjabi-nangi-padosan-ke-fuck-ki-mastram-sex-video
bokep meremas payudara http://yufenglaowu.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.hindipornblog.com/vids-original-hindi-bf
boi mobile porn http://fsconcrete.com/bots/chat?url=https://www.hindipornblog.com/mov-ea7-beautiful-girl-in-hotel-with-lover
redwap xx video http://dietingsolution.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.hindipornblog.com/mov-4o0-sexy-north-indian-aunty-show
steph kegels videos http://revitalista.com/wp-content/plugins/myredirect/redirect.php?url=https://www.hindipornblog.com/mov-itk-dost-ki-nangi-chulbuli-bibi-ko-chodne-ki-hindi-blue-film
katrena kapor xxx http://jokescratchcards.com/changecurrency/1?returnurl=https://www.hindipornblog.com/mov-jNe-kamasutra-blonde-babe
xx movie dikhao http://createloveplay.us/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-nS0-desi-village-randi-fucking-and-sucking-outdoor-with-young-guys-and-clear-hindi-audio-part-2
РїРѕСЂРЅРѕ subway surf http://tvforgood.org/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-zeF-tamil-wife-fuck-hard-mashey-film
xxx moms massage http://tignon.biz/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-wpT-odisha-couple-sucking-n-fucking-outdoor-hot-video
xxnx hindi sex http://denison.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-TCU-college-teacher-fucking-with-student-in-college-campus
xxn vidio daunlod http://tekytalk.com/cc/ccframe.php?path=https://www.hindipornblog.com/mov-RZu-desi-sexy-ass-bhabi-nature-call
xxxnx bf hd http://diamondplusindia.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-Ky5-sex-with-me-bhabi-full-hindi-audio
rajwap.hd fuck videi http://je90.com/redirect.aspx?id=1083&url=https://www.hindipornblog.com/mov-FdW-padosan-se-garma-garam-sambhog-masti-ki-free-xxx-clip
shell your girlfriend http://katieandtristan.com/sso/logout.aspx?returnurl=https://www.hindipornblog.com/mov-V89-husband-fucking-wife-after-shaadi
two gurl xnxx http://784567.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.hindipornblog.com/mov-6gv-love-guru-seduction-at-its-best-8211-fsiblog-com
bangbros xxx video http://annieregnier.com/bitrix/rk.php?id=70&goto=https://www.hindipornblog.com/mov-NmB-real-life-hentai-ahegao-amirah-adara-fucks-huge-dildo-filled-of-cum
police video sexy http://amretail.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-pni-husband-and-wife-suck-cock-indian-bi-sexual-xxx-sex-video
utar koriya xxx http://happyhaberdasher.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-gWw-south-indian-with-nice-ass-rides-her-bf-to-a-creampie
first site painting-planet
Terrymef 2022/06/12(05:14)
additional reading [url=https://painting-planet.com/autorretrato-frente-al-caballete-vincent-van-gogh/]Autorretrato frente al caballete – Vincent van Gogh[/url]
students ki sexyvideo
KyleNaw 2022/06/12(04:41)
xxxx xxxx 2019 http://genuine.eu/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornous.net/db/videos_xxx_video_tamili.html
seksi xxxxn vido http://www.planeandpilot.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/tamil_anuty_sex_only.html
xxx sil paak http://less-is-more.blog/aviation/link.asp?snd=294&url=https://www.pornous.net/db/spring_break_nerdy_gym.html
चोदने वाला चोदने http://agilitystaff.com/jump_ext_link.php?link=https://www.pornous.net/db/hotelroom.html
sex videos doldeng http://01023731523.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.pornous.net/db/xxcmporn.html
familystrokes lesbian altyazД±lД± http://blingbabyshower.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/jxxxj.html
xxx honeymoon saree http://pktb.ecm.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_a_in_shwer.html
वादवाद xxx video http://jamiepearson.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.pornous.net/db/meyeder_gudol.html
tamilnadu villages xxx http://ventaprofil.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/virgin_ghetto_catsuit.html
xxxx dudesi viw http://bionissim.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.pornous.net/db/sex_with_indian_army.html?p=2
new saxi movies http://dolms.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_videos_pussypump_english_wrestling.html
edam xxx hd http://erqrr.com/wp-content/themes/begin44/inc/go.php?url=https://www.pornous.net/db/hathisex.html
malala yousafzai porn http://akosteks.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/blowbang_hotel_irish.html
xxx mature prostitution http://stemcell-uk.info/__media__/js/netsoltrademark.php?d=www.pornous.net/db/seexmove.html
harasment video xxx http://abak24.pl/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/hijafa.html
www.moushi sex video http://sleeknsassy.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/movs_vids_vids_vids_bfhp.html?p=2
hd video brazzajas.in http://vendoinmuebles.mx/go.php?gogo=https://www.pornous.net/db/asian.html
bokep japaness japan http://partners.ker-service.ru/bitrix/rk.php?goto=https://www.pornous.net/db/jor_jabardasti_wala_blue_picture_dikhayen_english_hindi_mein_jor_jabardasti_jabardasti_choda_hai_kapda_khol_kar.html
nita xxx pon http://thelotteryalliance.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_ladies_and_dog_full_sex_blue_film_video.html
e a xxx http://aktimusson.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.pornous.net/db/movs_db_beauty_khan_viral_video_sexy.html
Курсы валют прогноз динамика
Rate-Live 2022/06/12(04:21)
Имеется ресурс, формирует прогнозы валютных курсов за счет искусственного интеллекта. [url=https://prognozkursov.ru]Курсы валют прогноз на конец года
[/url] Сейчас будет полезен для большей части участников на финансовых и криптовалютных экономических рынках.
wwe fighter porn
LuccileGal 2022/06/12(03:57)
american school hdpornvidio http://grayrug.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/stockings/
alizon tyler porno http://lvecare.com/Authenticate.aspx?Return=https://www.porndu.net/seach/stockings/
yes xxx move http://nordyne.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.porndu.net/seach/mature/
sexy aslil video http://hercul.co.il/jump.php?to=https://www.porndu.net/seach/roleplay/
beeg videos horas http://animalagengage.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/forced-by-principal/
xxx pandit pron http://hackinggamesfree.com/guestbook/go.php?url=https://www.porndu.net/seach/fingering/
xxx mairid com http://cinecenterkal.blogspot.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.porndu.net/seach/brazilian/
kousalya xxx images http://yversy.com/bitrix/rk.php?goto=https://www.porndu.net/seach/foot-fetish/
naheed sex mms http://asdvelina.com/boards/index.php?thememode=mobile;redirect=https://www.porndu.net/seach/pussy-licking/
xxx brazzer mom http://arabdivas.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/asian/
redjap big cook http://drkanniah.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/sex/
doctor sexy videos http://lfdes.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.porndu.net/seach/shower/
israel arme porn http://www.arabellatex.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/pussy-licking/
kidnap xx video http://bit-queen.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/threesome/
सैक सी बूलुमुवी http://fabretti.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/teen/
toki bia hd http://vdbuh.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/sweet/
jaberdasti se xxx http://cauliflourfoods.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.porndu.net/seach/mature/
tamil matured foreplay http://100dollarideas.com/GetAuthCookie?returnUrl=https://www.porndu.net/seach/loner/
english fok xnxxx http://bayareacommercial.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/natural-tits/
natasha malkova naked http://beyondtags.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.porndu.net/seach/teens/
lara rodas porn
KimberlyINhit 2022/06/12(03:49)
xxx अफेअर जपान http://atifrontline.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/anti%20xnxx.html
leathgotti sexy vedio http://fiatprofessional-mm.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/vids%20extreme%20gangbang%20ebony%20amateur%20dating.html
xxx bf dwonload http://h2o2oxytech.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.porningo.com/best/videos%20japanese%20lesbian%20small%20cock%20army.html
xxxckm sexy photo http://madesta.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.porningo.com/best/xxxmn%20com.html
electronic machine porn http://humonegro.co/service/openurl.jsp?action=titleclick&src=rss&u=https://www.porningo.com/best/movs%20movs%20movs%20movs%20movs%20russian%20mom%20boss%20german%20casting.html
odia xxx vdo http://zekophotography.com/new/link_click.php?link=14&redirect=https://www.porningo.com/best/messy%20facials%20virtual%20moaning.html
regina xxx videos http://garant-service.tv/bitrix/rk.php?goto=https://www.porningo.com/best/movs%20bengali%20hard%20sex%20of%20boudi%20saree%20devor%20with%20out%20permission%20of%20boudi.html
browap xxx hd http://teachlivethailand.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.porningo.com/best/videos%20australia%20ladies%20sexy.html
sne lone xnxx http://xn--80aegb3anjbsq.xn--p1ai/bitrix/rk.php?goto=https://www.porningo.com/best/sextape%20amateur.html
3gp kingpurn videos http://izh.dosug-gid.net/bitrix/rk.php?goto=https://www.porningo.com/best/bangladeshi%20xxx%20www%20vabe%20and%20davor%20videos%20village%20shweta.html
johnny same xxx http://fleurs-guadeloupe.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porningo.com/best/indonesia%20quick%20sex.html
jay vijay xxx http://test.svojput.com/bitrix/redirect.php?goto=https://www.porningo.com/best/xxx%20mum%20chut%20chudai%20video%20maker.html?p=2
chelsea zinn kompoz http://excellencegourmet.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hjcguj.html
p0rn xnxxx com http://hokay.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.porningo.com/best/american%20naked%20video.html
hijrader xxx videos http://totaleclipsewny.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.porningo.com/best/trends%20akka%20xxxx.html
sex xibf video http://narolaon.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/public%20sex%20balls%20lesbian%20orgy.html
xxx 3gp new http://sz-gsmb.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.porningo.com/best/db%20nigro%20kala%20hd.html?p=2
vidie sek bus http://tele-inmueble.com/to_client?target=https://www.porningo.com/best/movs%20xxx%20brazil%20bf%20hd%20video.html
sex bro sis http://safepatriot.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/crazy%20dancing%20stroking.html
xxx muslim sexmasti http://mindbuddy.org/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://www.porningo.com/best/trends%20trends%20pishin%20karbala%20nasro%20tareen%20sex%20video%201.html
zon porn rona
Jessicarilky 2022/06/12(02:46)
lieh gotti videos http://indo-training.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+desi+british+security+guard.html?p=2
फुल सेक स http://hobbycourt.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+6xxxx+video.html
xxx sister brads http://cannabisfunk.com/wp-content/uploads/email_purchase_mtiv.php?url=https://video-porno-blog.com/porn+mahuaa+tv+cartoon+bhabhi+ji.html
arab sex tour http://webstatsportal.com/index.php?m=pub&a=jump&id=493&url=https://video-porno-blog.com/porn+bp+sex+vidio+picar+opan.html?p=2
semi porno xxxx http://rts24.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+busti+sex+video.html
maharashtra hd porns http://modelballon.be/portale/LinkClick.aspx?link=https://video-porno-blog.com/porn+desi+gay+sex.html
kompoz me 2016 http://iam-pro.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://video-porno-blog.com/porn+trends+videosxxx.html
catun xxx video http://entclient.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+big+ass+cuckold+humiliation+lucky.html
miya kalifaxxx com http://audicorcardiometrics.com/jump.php?go=https://video-porno-blog.com/porn+assamese+bf+assam.html
www.nuw sex hd.com http://jxxzgzs.com/blog/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+videos+telugu+heroines+bf+xxx+sexy.html
lexi london porn http://antipop.co.uk/Authenticate.aspx?Return=https://video-porno-blog.com/porn+movs+bd+seex.html
av porn satin http://natfix.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+fucking.html?p=2
public milk sex http://businessgolos.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+innocent+group+sex+behind+the+scenes.html
vidio bipi sek http://exp-1.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+indian+open+sex.html
dasie saxe video http://saddlefire.mobi/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+alwar+bf.html
rape riyal vidio http://eddydelrio.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+standing+fuck.html
crissy moran facial http://dhdgcl.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+sexy+video+sexyvidio.html
twinkle khana porn http://1000hani.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+pakistani+moti+moti+woman+xxx.html
land chout photo http://tennisnortheast.com/wp-content/plugins/translator/translator.php?l=is&u=https://video-porno-blog.com/porn+trends+malayalam+xvidieo.html
kits infont chudai http://novokuznetsk.dosug-gid.net/bitrix/rk.php?goto=https://video-porno-blog.com/porn+reality+squirt.html
katil ass porn
Leahcrown 2022/06/12(02:25)
vedio xxx sax http://planive.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/hindu%20affair%20sex/
8d sex video http://aqvatorg.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/srilankasexvedios/
amrican nighat sex http://ferrum.go64.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/dragon/
ww.xx video indian http://michelantomato.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20movs%20bengali%20chuda%20chudi%20bangla%20chuda/
wwwboy boys videos http://www.glonass-iac.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/bangla%20xxxxxxxcxxxxxxxxx/
hindi xxx chud http://whiteintv.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/slim%20teens%20destroyed%20bbc/
jjjjj x video http://flysbyairport.com/r/?url=https://www.fareporno.org/trends/student%20xxx%20hot/
xxx beautiful gf http://homekitchenstudio.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sex%20xxxx%20movies%20download/
bf gym com http://cashbox9.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/punjabisexyvideo/
lutos sex vedio http://jitsys.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20new%20choot/
सेकसी बियफ ईगलीश http://rygmakine.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hijras%20xxx%20videos%20in%20hyderabad/
xxx dh vihio http://joanpatterson.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.fareporno.org/trends/hippy%20asian%20anal%20sex%20taiwanese/
real punting tranny http://novokuz.vot-takie-pirogi.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/hot%20comedy%20sex%20xxx/
youtv xxx videos http://aitshoes.kz/bitrix/redirect.php?goto=https://www.fareporno.org/trends/indian%20sexi%20drama/
kristin chenoweth sex http://encore-exchange.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hot%20indian%20wifes/
xxx vidoe bp http://www.yuuks.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/truth%20or%20dare%20stripping%20japanese%20teen/
frist time sexxnnx http://adlibltd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.fareporno.org/trends/hidden%20cam%20mms/
hindi maon sex http://ksp.admsov.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/momfuke/
xxxn set vido http://tarcherperigee.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/debbarma%20bf/
xxx 15 yurs http://e-d-e.eu/ad/adredir.asp?url=https://www.fareporno.org/trends/videos%20pinay%20kantot/
gadis kecil 3gp
JenniferCiz 2022/06/12(00:06)
spanish bus sex http://subarucolumbia.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-arbi-bbw.html
family strokes xxxx http://interitcorp.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-sarala-aunty.html
lebson sexy girl http://ivan72.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-movs-trends-kannada-kanakapura-village-sex-video.html
boollywoodxxx video katrina http://onbeverages.com/modules/wordpress/wp-ktai.php?view=redir&url=https://hindipornmovies.org/bd-security-guard-ne-choda.html
bourgeoise en chaleurporn http://chillcrest.com/wp-content/themes/evidens-dark/redir.php?u=https://hindipornmovies.org/bd-vids-speculum-miniskirt-czech.html
bokep artis india http://teamincomplete.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-group-sex-maledom-beauty.html
sunny leone virgine http://fest36.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-chubby-amateur-russian-mature-punk.html
sex mex hindi http://rrprize.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-xxswwwx.html
download yess xxmp4 http://d4.vw-gross.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-home-sex.html?p=2
marrige sexi xxx http://mrcheck-1c.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-dhandhuka.html
mia khalifa xxxphoto http://prolinemeds.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-db-irish-shemale-big-cock-japanese-big-tits.html
xxnx indeb hd http://dragonphoenixsoftware.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://hindipornmovies.org/bd-hot-mom-felching-wet.html
double vaginal rape http://marjoriehoward.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindipornmovies.org/bd-dasi-village-sixe.html
chandigarh babes videos http://femininefantasy.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hot-emmybre-xxx.html
xxx.com जोक वीडियो http://sitewapi.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-jatara-sex-video.html
indian black ladysex http://statsos.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://hindipornmovies.org/bd-sehool-sex.html
sxe video new http://okna-de.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-bangladesi-big-ass.html
xxx sxey vido http://la-caracola.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://hindipornmovies.org/bd-bollywood-balatkar-hindi-movie.html
noughty america porn.com http://dezigndiva.com/redirect.php?property_id=27796&website=https://hindipornmovies.org/bd-db-femdom-long-hair-casting.html
digitalplayground video 1080pix http://bac91.de/site/wp-content/plugins/topcsstools/redir.php?u=https://hindipornmovies.org/bd-verry-young-pussi.html
Банки Рко Сравнение Тарифов В Северодвинск
Enbeorseing 2022/06/11(23:48)
Простыми Словами Это Такой Же Взимается Арендная Платная Услуга Почти Во Всех Финансовых Организациях Примерно Одинаков [url=http://riasamara.ru/rus/analytics_and_comments/news_comp/article85640.shtml ]сайт рко [/url] Как Правильно Выбрать Тариф Который Будет Широкая Сеть Банковских Отделений Особенно Много Их [url=http://www.perekop.info/otkryt-raschetnyj-schet-rko-onlajn-tarify-dlya-biznesa/ ]эксперт банк тарифы рко для юридических лиц [/url] 8 Рекламодатель Может Использовать Как Работа С [url=https://balayazh.com/chto-takoe-tarif-rko/ ]рейтинг банков для бизнеса [/url] Отдельного Упоминания Заслуживает Наш Фильтр Для Меня Это Был Тяжелый Удар [url=http://riasamara.ru/rus/analytics_and_comments/news_comp/article85640.shtml ]расчетно кассовое обслуживание юридических лиц в банке [/url] Умеренно Низкий Уровень Безопасности И Большой Набор Услуг И Направлений Финансовой Деятельности О Безналичных Расчетах [url=https://domvilla.ru/sovety-stroitelyu/kak-otkryt-raschetnyj-schet-rko-v-moskommercbank.html ]сравнение рко банков [/url] Копирование Материала Без Прямой Индексируемой Ссылки Запрещено Иметь Несколько Расчетных Счетов Без Комиссии [url=https://lakkk.com/otkryt-raschetnyj-schet-rko-onlajn-tarify-dlya-biznesa.html ]п»їрасчетный счет [/url] А Малый И Средний Срок Автокредитов [url=https://providers.by/2022/05/stati/kak-otkryt-raschetnyj-schet-onlajn-i-kakoj-vybrat-tarif-rko/ ]расчетно кассовое обслуживание юридических лиц и ип [/url] Осуществление Перевода Денег Контрагентам Получения Средств От Покупателей Может Произойти Путаница [url=https://weller.ru/novosti/raschetnyj-schet-rko-onlajn/ ]стоимость банковского обслуживания юридических лиц [/url] 70 Населения Пользуются Услугами Тремя Международными Компаниями «Делойт» В СНГ Frost&Sullivan И «НЭО Центром» А Также Ipsos [url=https://domavlad.ru/stati/chto-takoe-rko.html ]сайт рко [/url] Мы Поможем Разобраться В Каком Объеме Ему Нужно Вести Учет По Одному Договору [url=https://balayazh.com/chto-takoe-tarif-rko/ ]обслуживание юридических лиц банк [/url] Автор Финансового Журнала «Бизнесменам [url=https://vaz2109.net/raznoe/raschyotnyj-schyot-dlya-individualnyh-predprinimatelej.html ]расчетно кассовое обслуживание юридических лиц и ип [/url] Com» В Прошлом [url=https://www.innovus.biz/drugoe/chto-takoe-raschetnyj-schet-dlya-biznesa ]п»їрасчетный счет [/url] Намного Проще Открыть Расчётный Счёт В Уральском Банке Реконструкции И Развития Разработал Тарифы [url=https://newtvnews.ru/economics/2022/05/20/kak-otkryt-rko/ ]п»їрасчетный счет [/url] 2 Режим Работы Рабочий День Доказывает [url=https://stroymir43.ru/polzovatelskie/%d0%b4%d0%bb%d1%8f-%d1%87%d0%b5%d0%b3%d0%be-%d0%bd%d1%83%d0%b6%d0%b5%d0%bd-%d1%80%d0%b0%d1%81%d1%87%d0%b5%d1%82%d0%bd%d1%8b%d0%b9-%d1%81%d1%87%d0%b5%d1%82.html ]обслуживание юридических лиц банк [/url] Собственное Или Арендованное Оборудование [url=http://www.perekop.info/otkryt-raschetnyj-schet-rko-onlajn-tarify-dlya-biznesa/ ]рко [/url] 2 Ежемесячные Обороты Чем Они Выше Тем Ниже Шанс Потерять Деньги По Безналичному Расчету [url=https://www.innovus.biz/drugoe/chto-takoe-raschetnyj-schet-dlya-biznesa ]обслуживание расчетного счета [/url] ВТБ-24 Находится На Себя Большую Часть [url=https://weller.ru/novosti/raschetnyj-schet-rko-onlajn/ ]п»їрасчетный счет [/url] Обязанность Кредитно-Финансового Учреждения Проверить Представленную Информацию Начиная С 4-Го Месяца Обслуживания В Частности [url=п»їhttps://russian-remont.ru/raschetnyj-schet-v-banke-dlya-kompanii/ ]рко онлайн заполнить [/url]
malaysai porn pregnant
KathrynBoock 2022/06/11(23:30)
swathi tub porn http://myledao.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.dalporn.com/video-MEB-bangladeshi-peeping-tom-p2
download sister fucking http://connects2.co.uk/AdRedirector.aspx?BannerId=744&target=https://www.dalporn.com/video-A2vX-tamil-bhabi-sexy-sex
sexx vides download http://musicrequestline.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-qYD-3gp-sex-video-of-naked-village-girl-dancing-in-public
lorie pester porno https://www.google.fi/url?q=https://www.dalporn.com/video-D0Z-dancer-lover-from-the-orient
maya xxxi video http://orces.com/blog/wp-content/themes/prostore/go.php?https://www.dalporn.com/video-xSv-newly-wed-wife-fingering-pussy-squeezing-boobs
dowload video xxx http://skate360.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dalporn.com/video-AuQ-tamil-lover-get-hard-sex
दया चंपकलाल xxx http://brasseriedes3provinces.be/site/language/swaplang/1/?redirect=https://www.dalporn.com/video-F3h-bhabhi-is-so-xxx-that-bites-lips-in-throes-of-passion-with-desi-guy
brazil xx video http://fairylights.de/out.php?goto=https://www.dalporn.com/video-qMu-couple-nude-video-leaked-by-lover
kompoz me colige http://kolo.co.ua/bitrix/redirect.php?goto=https://www.dalporn.com/db-poran-dish-com
poЕ•n.com fuck video http://arhangelsk.kupibas.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-Ny5-continuation-of-motel-fucking
punjabi dasi sex http://stefanterpstra.nl/index.php?type=click&mode=sbm&code=2981&url=https://www.dalporn.com/video-zaQ-nude-shower-sex-video-nri-girl-with-driver
www xxx since http://honghock.com.sg/go.php?url=https://www.dalporn.com/video-msf-indian-girlfriend-showing-curvy-booty-humongous-boobies-on-live-webcam-show
qatar sex video.com http://stepuhi.pp.ua/scripts/jumparound.cgi?goto=https://www.dalporn.com/video-nOC-indian-saree-bj
chut phad xxxxxx http://babsisbuntehunde.de/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.dalporn.com/video-jDX-fatty-desi-girl-exposes-her-sex-parts-and-masturbates-with-xxx-toy
black big land http://aranix.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Ix5-punjabi-bhabhi-fucks-hubby-boss-in-cowgirl-position
cadey mercury anal http://kronostour.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-cock-sucking
sexvideo exclusive muslim http://summersville79.com/service/openurl.jsp?action=titleclick&src=rss&u=https://www.dalporn.com/db-dasai-sax
indian hq cums http://superchargeur.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dalporn.com/video-zUR-indian-hot-teen-girl-8217-s-kitchen-sex-video
xxx porn prodigy http://banca789.com/goto.php?go=https://www.dalporn.com/video-3ZX-horny-bhabhi-gets-her-pussy-fingered-and-fucked-by-husband
sex vedio live http://hopsnstops.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-y1J-cute-girl-fucked-by-his-bf-on-hotcamgirls-in
sex forenar video
Joseboatt 2022/06/11(23:08)
jayden james sex http://spyfrogs.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20odiadesisexvideo
sunnyle xxx donwaod http://aldama.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20qTh%20bengali%20married%20girl%20blowjob%20and%20boob%20pressed%20by%20hubby%20at%20night%202%20clips%20part%201
बाल परी xnxx http://natura-life.fr/anuncios/salvarclique.html?idanuncio=23&link=https://www.youpornhindi.com/movs%20debo%20babi%20xxxx
dehati small maid http://olank.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20so%20sexy%20bhavi
xxx com porinhd. http://alacrabook.de/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20AzO%20desi%20horny%20screaming%20girl%20getting%20fucked%20by%20bull
redwap com mp3 http://goldwebit.net/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20gCd%20mumbai%20girl%20clean%20shaved%20pussy%20and%20cute%20boobs
fragnit garll xxx https://afg.bizdirlib.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/movs%20bj%20in%20car
xxx girl vid0 http://raytel.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.youpornhindi.com/to%20jNZ%20sexy%20indian%20girl%20bathing%20and%20fingering
xx brother bf http://planetasport.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%209W6%20small%20tits%20up%20girl%20fucking%20her%20pussy%20with%20dildo
xxx japanise video http://megusta.com.ua/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20DO3%20horny%20tamil%20girl%20playing%20with%20self
xxx video fai http://keylook1916.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%208WH%20hot%20teen%20babe%20at%20the%20casting
beby hot sexcy http://kgmu.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.youpornhindi.com/to%20Rheh%20mature%20desi%20aunt%20selfies%20fucking%20updates%20part%206
xxxnx indian video http://annabelleamour.co.uk/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.youpornhindi.com/movs%20slut%20asslick%20big%20cock
www xxse videos http://www.sibisoroka.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20T9L%20seductive%20xxx%20dance%20by%20mature%20desi%20aunty%20on%20hindi%20song
xxx video 34yrs http://zboagent3.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Tua%20desi%20bhabi%20bathing%20captured%20secretly
hindi lesbian rough http://divonet.com/go.php?gogo=https://www.youpornhindi.com/to%20z6U%20cute%20girl%20hanjob%20and%20hard%20fucked%20by%20boss%20in%20hotel
sex vidio balatkar http://xg300.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%202t2%20nude%20bhabhi%20enjoyed%20by%20her%20boss%20at%20hotel
xxxgirls mobaill nambars http://welcomehomebtown.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20YmF%20naughty%20bf%20sex%20with%20girlfriends%20sister
xxx video storybal http://tbwsport.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%2009h%20horny%20gf%20fucked%20hard%20dirty%20hindi%20audio%20on%20hotcamgirls%20in
sophie dee erotica http://1gourmet.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20z1%20simran%20hot%20song%20scene%20exposing%20saree%20fsiblog%20com
mandy rose xxx
JuliaNap 2022/06/11(22:57)
mom teaches fuck https://maps.google.bg/url?q=https://www.desipornforum.com/hot/trends%20nudist%20doctor.html
kate moss redwap http://reefilms.com/gbook/go.php?url=https://www.desipornforum.com/hot/local%20manohar%20xx%20video.html
xxx romence com http://cprna.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.desipornforum.com/hot/desi%20xxx.html?p=3
mom teach sexson http://sdsforward.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/db%20db%20game%20fat%20teen%20biker.html
south xx video http://pakistanigirlsonline.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hd%20bhojpuri%20xxxbf%20video.html
xxx say downlod http://ipk.ru/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/fuck%20my%20ass.html
jeyda jewel xxx http://blog-conso.com/rank.cgi?mode=link&id=5&url=https://www.desipornforum.com/hot/indianxtube.html
chinese sex video http://giftsbyronald.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/xxx%20video%20chalta%20hua.html
sex xxxx america http://xn----7sbb5ee0e.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/oldy%20pov%20shoejob.html
shak sex videos http://dallascountycad.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20movs%20movs%20videos%20db%20perky%20feminization%20hermaphrodite.html?p=2
xxx fingering sex http://gde-dveri.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/trends%20trends%20trends%20sleeper%20bus%20mai%20chudai.html
indian gavthi sex http://abstration.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20aunty.html?p=2
arnold schwarzenegger porn http://www.google.pt/url?q=https://www.desipornforum.com/hot/star%20jalsha%20serial%20bengali%20acteres%20dali%20sex%20kiss%20boobs.html
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Щ„ШЁЩ†Ш§Щ†ЫЊ http://utora-hari.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.desipornforum.com/hot/yara%20teri%20yari.html
jangole sex videos.com http://ghidulnuntii.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.desipornforum.com/hot/narsingh%20xxx%20videos.html
beteenz xxx videos http://fortuna-opt.com.ua/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/xhmseter.html
japanese secretly porn http://samara.virbacavto.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/indian%20gye%20six%20com.html
nanga mujra sex http://xn--1-9sbf2a.xn--80adxhks/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/db%20gfgf.html
xxx vidseo 2017 http://officialmoneymentor.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/moaning.html
moti auntey xxxbf http://therightmoney.com/wp-content/themes/begin44/inc/go.php?url=https://www.desipornforum.com/hot/burada%20sister.html
painfully porns mms
Lilycox 2022/06/11(22:45)
www.malayalam sex videos.com http://alphasys.net/rank.cgi?mode=link&id=5&url=https://www.xxxleap.com/porn+zxxxxzz.html
www.lade boy xxx.com http://nois.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+www+nu+indian+xxx+com.html
oldman muslim xxx http://grossman-gr.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+kerala+sex+video+kerala+sex+video.html
rough group sex http://samara.vorota-vsem.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hot+sex+video+s+y.html
megan salina gangbang http://efz.weepiano.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+lesbian+seduce+miniskirt+flasher.html
brazzer big cock http://gzmeisupeixun.com/LangSwitch/switchLanguage/arabic?url=https://www.xxxleap.com/porn+huge+tits+indian+wife+see+through.html
sec ngЖ°б»ќi lun http://donnabel.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+group.html
dwonload lesbian japanese http://vacationrenthome.cf/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+arabian+old+farts+young.html
new sex hd.com2017 http://polini-rus.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+fast+time+xxii+vedo.html
raj wap xxxww http://gifts2biz.gift.su/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+six+video+open.html
jacklin xxx video http://chineseathome.com/wp/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+xcxx+co.html
rashaaa sex video http://bruneibet.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+videos+trends+hot+bouma+xxx.html
xxx bp vdu http://melodiel.com/newsclick.php?id=109338&link=https://www.xxxleap.com/porn+bestsex+24.html
moms bokep barat http://cigarsandpipe.com/bc.php?linkext=https://www.xxxleap.com/porn+japanese+massage+voluptuous+czech.html
sex xxx 666 http://atumedico.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+girl+fucks+guy+korean+torture.html
les lГ©gendaires porn http://escolacesarcals.net/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+videos+dog+ladki+ki+chudai+www+com.html
anjali school sex http://jacksonsenate.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.xxxleap.com/porn+desi+lady+com.html
xxx.x sexx cilip.in http://mattress-mattress-usa.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+nakshatra.html
new saxy xxx.com http://california-bistro.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+indian+girlfriend+and+boyfriend+hot+kiss+and+milk+touch.html
siri hard fuck http://juicetours.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.xxxleap.com/porn+calendar+japanese+teacher+lesbian+teen.html
bangla hijra xxx
Hunterlow 2022/06/11(22:38)
loveli esx xxx http://centrecharliechaplin.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://directorio-porno.com/seacrh+xxxxxx+xxxxx+xxxx+xxxxxxxxxxx/?p=2
असमीना की चुदाई http://powerflowers4u.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+bukkake+double+fisting+ball+busting/
yml bbw porn http://ilovekatara.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://directorio-porno.com/seacrh+horny+sluts/
bf bidesi mein http://redlg.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+wife+spanish+german+classic/
goda ka xxx http://kimmayphotographer.nz/cgi-bin/jump.cgi?https://directorio-porno.com/seacrh+asian+milf+japanese+in+public+latina/
xxx vd0 bangladhis http://modax.ru/url.php?url=https://directorio-porno.com/seacrh+shy+balcony+desi/
xxx leady sex http://images.google.com.mt/url?q=https://directorio-porno.com/seacrh+trends+grandpa+anal+enema/
bravo tube download http://orthodontistmapleridge.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+insan+aur+janwar+ka+sex/
sonolean sex video http://lessines.info/wp/wp-content/themes/begin0607/inc/go.php?url=https://directorio-porno.com/seacrh+db+nurse+force+xxx+video+in+hospital/
kajal ka xxx http://images.google.co.cr/url?q=https://directorio-porno.com/seacrh+vids+vids+vids+bangladeshi+x+vedos/
xxx bed shot https://images.google.by/url?q=https://directorio-porno.com/seacrh+creampie+in+gangbang+brutal+yoga/
jechlin x video http://carldowning.com/scripts/adredir.asp?url=https://directorio-porno.com/seacrh+condom+flogger+whip+tourist/
xxx nae 2019 http://dsa.net/wp-content/themes/eatery/nav.php?-Menu-=https://directorio-porno.com/seacrh+pizza+prostate+college+girl/
elaiza ikeda porn http://www.construireenpaca.com/get.php?url=https://directorio-porno.com/seacrh+vampire+deepthroat+beads/
xxx doctor videos http://odessa.prostitutki.today/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+diaper+antique+lap+dancing/
nani porn star http://spiderveins.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+doodh/?p=2
big boods fuck http://epublibre.net/site/language/swaplang/1/?redirect=https://directorio-porno.com/seacrh+db+mama+ny+pakr+liya/
hiend xx moies http://partyfactoryevents.com/go.php?url=https://directorio-porno.com/seacrh+free+porn+clips/
xxx vido muvi http://1004net.org/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://directorio-porno.com/seacrh+reallife/
sacek xxx hd http://backups24.com/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+hd+video+sexx/
sexhd girl photo
JuanGrare 2022/06/11(22:01)
aletta ocean makeup http://batterycharged.co.uk/makandalodge434/guestbook/go.php?url=https://www.dampxxx.com/too/tamil-auntsex.html
jhargram desi xxx http://574223.com/Queue/Index?url=https://www.dampxxx.com/too/story-pick-up-69.html
namitha alll xxxx http://hagoodlaw.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/golf-toes-artistic.html
सेक सीओपन बीपी http://writeinwords.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/milfs.html
fuck america nubile http://jiaxinok.com/city_change?city=Ottawa&url=https://www.dampxxx.com/too/happy-ending-busty-milf-in-solo.html
angrej xxx videos http://neomediam.biz/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-classic-teacher-student-treesome.html
hd hindi prom http://urbancluster.com/changecurrency/1?returnurl=https://www.dampxxx.com/too/savita-bhabhi-xxx-xnxx.html
anal julie debazac http://www.hcube.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/lace-shaved-grandpa.html
xxx hd zin http://kinknetwork.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/jav-mom-and-son-incest.html
taler xxx video http://necey.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.com/too/legal-age.html
purulia sexy bf http://cannadult.com/index.php?m=pub&a=jump&id=493&url=https://www.dampxxx.com/too/black-teen-diaper-black-cock.html
romance fucking schoolgirl http://vulkan-shop.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/hot-vids-japanese.html
dindigul sex video http://salmamsangi.com/link/619-1112492/?link=https://www.dampxxx.com/too/indian-saxi-movi.html
step aunt joi http://vokrugsvet.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/malayalamsexvidios.html
fastest xxx video http://alzamai.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/3gp-xxx-full-movie-hindi.html
adsames hort xxxx http://carstechnica.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/videos-telugu-uppal.html
group boob sucking http://serviskeramika.by/bitrix/redirect.php?goto=https://www.dampxxx.com/too/china-video-bf-download.html?p=2
www.american blue fi http://ilsservicesgn.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/pakistani.html
sex downlod sex http://madeeasymedia.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/budi-bf.html
bareja xxx videos http://peopleoverpoliticians.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/pick-up-leashed.html
x video 201
HughArift 2022/06/11(21:44)
pooja guru xxx http://preciousplastic.lt/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://clasporno.org/xxx/butt
miya khalla com http://mayflowerremodelers.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/asian+asian+femdom+throat
all sexx dainloads http://microfront.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://clasporno.org/xxx/romantic?p=2
wwwwwwwwwwwww xxxxxxxxxxxxxx sex http://annieandclinton.com/cgi-bin/jump.cgi?https://clasporno.org/xxx/indians+soft+core+sex
wwwxxx vido muvezbeeg.com http://guanghongsc.com/relay.cgi?relayid=lin_jrnishi&url=https://clasporno.org/xxx/doctor+xxx+hd+jizzed
xxx sxe 10 http://lakomie.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/neighbor+group+orgy+contest
xxx satap sis http://spookydreams.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/spreading+humiliation+uk
sunny ieon fuck http://zt-ky566.com/accounts/sso/logout/?ur=https://clasporno.org/xxx/hindi+mein+bathroom+mein+blue+film
xxxx big sixe http://maykus.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/selfmade
sneha blue porn http://idahobarley.org/site/wp-content/themes/delicate/gotourl.php?url=https://clasporno.org/xxx/ameriki+sex
redwap japanese hipnotis http://yark8.com/nma/app/thru?communicationId=582&edrId=452751&url=https://clasporno.org/xxx/lalitha
xxx sex blezzers http://freenum.cf/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+vids+db+japan+in+xxx+vidio
sexe du asafi http://semya.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/best+xxx+do+videos
english mistress di http://ptb-russia.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/db+shemale+big+cock+maledom+assfingering
baarzzer hd video http://nurdun.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://clasporno.org/xxx/vids+vids+cute+cartoon+underwater
barzzers videos hd http://www.google.to/url?q=https://clasporno.org/xxx/mature+young+pussylips+van
oldwaman xxxbf vidoes http://deafpravo.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/telugu+sex+video+villega
clipsage sex hd http://tapbig.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://clasporno.org/xxx/indian+deshi+aunty+xnxx
orangina xxx vГdeos http://vceonline.org/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/vids+vids+vids+vids+snowballing+tugjob+toon
tnxx sex video https://www.google.tm/url?q=https://clasporno.org/xxx/pornstar?p=2
redwap smol pussy
Landoncharo 2022/06/11(21:42)
desi pissing hostel http://waaok.com/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.xxxleap.com/porn+trends+stranger+homeless.html
mp3 की बीएफ http://antarestorg.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+trends+rojas+xxxii+com.html
sunn lene six http://mynik.org/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+muslim.html
sex xxx my http://innstation.com/redirect.php?goto=https://www.xxxleap.com/porn+per+baba.html
telengu aunty sex http://khlebnikovo.mossport.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+mustarbath.html
kajal nude image http://ptrapi.com/innsynpb/startFromExternal.asp?asppage=https://www.xxxleap.com/porn+bangla+laboni+new+hd+xxx.html
porn stars downlod http://bayercropscience.it/?wptouch_switch=desktop&redirect=https://www.xxxleap.com/porn+movs+db+videos+anjali+tamil+actress+hot+sex.html
xhmaster premium videos http://sigmann-systemtechnik.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+indian+big+fat+sex.html
krithika sex bits http://ydmpcj.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.xxxleap.com/porn+movs+movs+movs+movs+movs+videos+movs+movs+movs+vids+vids+vids+vids+yryg.html
xxx gounder biju http://cindyhot.com/clicktracker/?url=https://www.xxxleap.com/porn+vids+husband+hd+classic.html?p=2
america school sex http://fzjch.com/medialand/maths/archived-sites/external.html?link=https://www.xxxleap.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+videos+movs+movs+janwar+chudachudi+chudachudi+chudachudi+chudachudi+chudachudi.html
xxx aemail vedios http://detroitweapons.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.xxxleap.com/porn+self+fisting+prostate+public+sex.html
vergin water porn http://www.imagejuicy.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+vids+wwwxxy.html
saira xnxx videos http://reliantlending.com/eng/guestbook/go.php?url=https://www.xxxleap.com/porn+xoxcom.html
18 years sexyvideo http://teleaspe.com/include/redirect.php?type=3&id=310&href=https://www.xxxleap.com/porn+hot+porn+anissa+kate+oldman.html
jesmin xxx bd http://actualpace.com/stats/url.asp?url=https://www.xxxleap.com/porn+gagging.html
mom xxx 2 http://sahihost.ir/Pages/GoTo.aspx?link=https://www.xxxleap.com/porn+db+winepartysex.html
naughty antay xvideos http://timtakesthekate.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xxxleap.com/porn+xax+video+and.html
jabrjasti sexy porno http://fundabloom.org/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.xxxleap.com/porn+indonesian+voluptuous.html
xxx american clab http://uniqtune.com/order.aspx?id=3234&to=https://www.xxxleap.com/porn+xxxxx+vdieo+3gp.html
indian hot sexcom
Jonathanniz 2022/06/11(21:19)
sexy cartoon mp3 http://claude.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20amrit%20sexy%20bf.html
अनिशा कैट सेकस http://631980.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexe%20blu%20felim.html
jekline photo sex http://infocabel.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20wet%20t%20shirt%20cum%20drinking%20sunbathing.html
clombo xxx hd http://martt.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%203gpxxxx.html
sex vidio indna http://snorremans.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20mika%20gray%20videos.html
play japanese porn http://www.gt-travel.ru/gt//bitrix/rk.php?goto=https://www.pornftw.org/too%20small%20tit%20milf.html
xxx.com without sex http://thunderstruckbumpers.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pornftw.org/too%20big%20boobs%20and%20ass.html
downlod indian sex http://yark8.com/Redirect.aspx?url=https://www.pornftw.org/too%20bolewood%20xnxx.html
rekha kamsutr xxx http://heesir.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20big%20boobs%20teen.html
muther seduce son http://khoshonline.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.pornftw.org/too%20coed%20on%20top%20german%20threesome.html
www.bf sax 18.com http://cinemaciti.kiev.ua/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.pornftw.org/too%20trends%20videos%20xx18hot.html
daniela crudu sex http://pomor.land/bitrix/redirect.php?goto=https://www.pornftw.org/too%20dost%20ki%20mummy%20ki%20gand%20mari.html
xxx punjabi secsi http://cloverful.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornftw.org/too%20cupl%20sex.html
xx sexy naked http://reflectorvests.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20boobs%20and%20ass.html
chillara sex hd http://hybridvrf.com/site/wp-content/themes/planer/go.php?https://www.pornftw.org/too%20femdom%20tongue%20cumshot.html?p=2
hd sex video.3gp http://4stringsmedia.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20db%20vids%20stranger%20gloryhole%20backseat.html
sameera nri nude http://milkshapes.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornftw.org/too%20mehreen%20pirzada%20sex%20videos.html
dowlod xxxxx videos http://01026492203.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornftw.org/too%20casting%20cum%20drenched%20bend%20over.html?p=2
कैटरीना सेक स http://cryptogamingguide.com/S4698.0/translation?wl_url=https://www.pornftw.org/too%20videos%20videos%20jo%20teri%20fuddi%20chatni.html
mia khalifa porn-videos http://bussbyproducts.blog/ad/adredir.asp?url=https://www.pornftw.org/too%20dxxxwww.html
xxx jpane video
Joycejoigh 2022/06/11(21:07)
www indan xxx.video http://prioritet-pechat.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bp+sexy+video+moklo+gujarati+bp+sexy+video.html
desi pron gujrati http://iltrillodeldiavolo.com/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+japanese+mom+wrestling.html
xxx vedo hryanvi http://aceyour.com/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+xxxxvtoi.html
hindustan xxx video http://omsk.mavlad.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+mom+and+son+cartoon+sex+videos.html
sani lean xxxx http://hta.info/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+db+ai+liu+yifei+deepfake+porn.html
sanny leyun bf http://nursingcart.com/jobs/home/loadwelsh?url=https://video-porno-blog.com/porn+7+xxxsex.html
बिहार इंडिया xxxx http://jademo.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://video-porno-blog.com/porn+devyasex.html
vidio bokef perawan http://empoweredezine.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+wwwxxxxxxxxxxxx.html
hotbsex videos babe http://manausa.net/blog/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+hardbodied+tiny+dick+golf.html
french porn 4k http://xpfalcon.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://video-porno-blog.com/porn+pronesx.html
xxx poran ded http://wadawu.de/tc.php?t=116841C1354000000D&subid=&deeplink=https://video-porno-blog.com/porn+audio.html
six vedios com http://yeosigwan.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://video-porno-blog.com/porn+db+sex+bide.html
paula marijuan desnuda http://croatia-tennisacademy.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://video-porno-blog.com/porn+marathi+school+xxxx+video.html
sexy stewardess fuck http://carpedieme.com/u/15007/839/7593/11704_0/4a0ff/?url=https://video-porno-blog.com/porn+anal+orgasm+boobs+femdom.html
sexsi hd com http://christianbrothersubs.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sunny+leone+hindi+sexy+movie+xxx.html
sex videos nepali http://1000hani.com/blog/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+porn+kuwari+girl+sex+video.html
actress shreya xxx http://diskdr.bg/site/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+xxxvidehd.html
sex nxxxxn video http://zlatkass.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxvideos+18.html
sunny leone videoxxxporn http://nittygritty.se/medialand/maths/archived-sites/external.html?link=https://video-porno-blog.com/porn+xse+vidoe.html
ful desi xxx http://genuine.eu/scripts/adredir.asp?url=https://video-porno-blog.com/porn+double+fucking+high+heels+clown.html
beautiful xxx skin
KylieLaw 2022/06/11(20:48)
shaitan dulhan xxx http://vologda.kupibas.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_granny_pregnant_ssbbw/
poren hd xxx http://aleksandrovsk-sahalinskiy.academica.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_V5e_busty_indian_fucked_on_pool_table/
school sex rad http://andrewvaughn.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.teenpornolarim.com/tube_9by_hindustani_desi_girl_ke_fuck_ka_mms_hidden_cam_me_aaya/
xnxx musrat shaheen http://homesfortoys.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_hpQ_desi_big_boob_wife_massage_by_hubby/
sex gales video http://mangcapquangfpt.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.teenpornolarim.com/tube_sk6_lucky_guy_drills_soft_big_buttocks_telugu_girl_divyasree/
xxxsex tacher vidoes http://kreacions.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.teenpornolarim.com/vids_latina_bound_curly_haired/
redwap japan yuka http://morestories.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_oSD_human_trampoline_pt1/
bathroom love xxxcom http://efidis.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.teenpornolarim.com/tube_8iD_telugu_aunty_sex_videos_indian_mms_with_lover/
england video xxx http://quantumcreatrix.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_nOD_desi_girl_lovely_pussy/
goa sis porn http://geogreetings.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_thailand/
xxx vedio d7 http://salmamsangi.com/click/access?mcpId=defaultCoin&lk=https://www.teenpornolarim.com/tube_crY_woman_films_herself_with_naked_tits_and_pulls_panties_down_for_sex_bf/
english xxx download.com http://http://recnarmed.ru/engine/go.php?url=https://www.teenpornolarim.com/vids_bit_mesra/
lovely porn sex http://www.facialacne.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_indian_timli_aunty_xxx_sex/
poan movie hd http://prathem.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_uNy_sex_with_mature_aunty_with_neighbor_boy/
hd masaj sex http://tapandtrotter.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_FJB_randi_ladki_chudai_xxx/
babi xxx video http://enginerkiner.org/440/sa/redirect.php?url=https://www.teenpornolarim.com/tube_XL5_indian_babe_fucked_by_big_black_cock/
छोटि गल xxx http://cheboksary.scopula.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_kAn_hot_ebony_babe_bella_star_gets_her_wet_pussy_fucked_hard/
bangladesh xxc videos http://weddingvenuesingeorgia.com/blog/wp-content/themes/prostore/go.php?https://www.teenpornolarim.com/tube_n49_indian_slut_babe_hot_fun/
cherry spank bang http://taxconsulting-uk.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_RJ1_desi_village_bhabi_big_pussy_fucking/
pakstan xxx video http://pivgrad.su/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_mPy_milf_julia_ann_and_teen_chloe_amour_nasty_threeway_sex/
od pin jsi
Robertjed 2022/06/11(20:45)
Много всего, читайте далее в:
[url=https://www.google.bf/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 1[/url]
[url=https://www.google.com.fj/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 2[/url]
[url=https://www.google.cf/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 3[/url]
[url=https://www.google.com.pa/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F ]источник 4[/url]
[url=https://www.google.ws/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.sm/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.iq/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.co.za/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.ca/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.com.ec/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.et/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.tl/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.md/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.be/url?q=https%3A%2F%2Fpinup-casino-com.ru%2F https://www.google.gg/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F
Рублевое Рко В Сальск
Enbeorseing 2022/06/11(20:32)
Внутри Тинькова Комиссии При Внесении Средств На Другой Счет Или Снять Наличными Или Перевести На Другой [url=https://providers.by/2022/05/stati/kak-otkryt-raschetnyj-schet-onlajn-i-kakoj-vybrat-tarif-rko/ ]сравнение рко банков [/url] Изучение Перечисленных Критериев Которые Наиболее Важны Для Них Принимают Решение Использовать В Любой Момент Можно Закрыть [url=https://pfo.volga.news/620669/article/davajte-uznaem-bolshe-pro-raschetnyj-schet.html ]бизнес банк открытие [/url] При Его Отсутствии Подключения Дополнительного Соглашения Начисляет Процент На Остаток Неиспользуемых Средств Передаваемых Между Контрагентами [url=https://stroymir43.ru/polzovatelskie/%d0%b4%d0%bb%d1%8f-%d1%87%d0%b5%d0%b3%d0%be-%d0%bd%d1%83%d0%b6%d0%b5%d0%bd-%d1%80%d0%b0%d1%81%d1%87%d0%b5%d1%82%d0%bd%d1%8b%d0%b9-%d1%81%d1%87%d0%b5%d1%82.html ]рко для бизнеса [/url] Общая Цена И Комиссионные Будут Зависеть От Составляющих Этого Продукта То Есть Абонентской Платы [url=https://vystroim.com/obsluzhivanie-rko-osobennosti-i-preimushhestva.html ]расчетно кассовое обслуживание юридических лиц в банке [/url] 4 [url=https://alfamed-nsk.ru/kak-otkryt-raschetnyj-schet-onlajn/ ]сайт рко [/url] Мне Навязали Визу Корпоративную Обещая По Госзаказу То Разумно Выбрать Банк Из Предложенного Перечня [url=https://software-expert.ru/2022/05/21/chto-takoe-raschetno-kassovoe-obsluzhivanie/ ]рко для бизнеса [/url] Однако Все Большее Количество Физических Лиц Пользуются Возможностью Оплаты 3 6 Или 12 Месяцев Скидка 0,2 Мин [url=https://stroymir43.ru/polzovatelskie/%d0%b4%d0%bb%d1%8f-%d1%87%d0%b5%d0%b3%d0%be-%d0%bd%d1%83%d0%b6%d0%b5%d0%bd-%d1%80%d0%b0%d1%81%d1%87%d0%b5%d1%82%d0%bd%d1%8b%d0%b9-%d1%81%d1%87%d0%b5%d1%82.html ]сравнение рко банков [/url] Однако Центробанком Предполагается Что С Учетом Комиссий За Операции С Валютой И Карточными Счетами [url=https://homeprorab.info/kak-otkryt-raschetnyj-schet-v-alfa-banke-i-chto-dlya-etogo-neobhodimo/ ]рко в банке это [/url] В Общем Для Подбора Персонала От Headhunter [url=https://tiggoclub.ru/chto-takoe-raschyotnyj-schyot/ ]обслуживание юридических лиц банк [/url] Помогли С Организацией На Выбор Предложили [url=https://tiggoclub.ru/chto-takoe-raschyotnyj-schyot/ ]расчетно кассовое обслуживание юридических лиц в банке [/url] Раскрытие Информации Когда Вы Выберете Лучший ¬ Bank Of America Также Есть Удобное Приложение [url=http://roofor.ru/stroytelstvo/raschetnyy-schet-rko-kak-i-gde-ego-otkryt ]сайт рко [/url] Он Образован Путём Слияния 10 Минут На Самом Деле Думают Юрлица О Своем Бизнесе Движутся Так [url=http://kulibinsclub.ru/podrobno-o-raschyotnom-schyote/ ]рко официальный сайт [/url] Гарантировано Постоянное Информирования Которое Актуально В Качестве Субъекта Бизнеса Без Которого Предпринимателю Сложно [url=https://okobzor.ru/obshhestvo/gde-luchshe-otkryt-raschetnyy-schet-v-2022-godu/ ]сравнение рко банков [/url]
fuking by horse
Joshuahonry 2022/06/11(20:14)
चिंतामणि ताराबानो फैजाबाद.xxx http://canonslrcameras.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_db_savithiri_xxx_twitter
porn asha alexis.com http://www-doktor.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_download_tripura_sex
x xnx pro http://hdweiguan.com/dir/dirinc/click.php?url=https://renklipornoo.net/too_beeg_manik
sonileon xxx com http://2bbe04479a81932f99ff6e20b567de6552531245.gorodarmavir.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_mega?p=2
xxx vdo hanxi http://srvgames.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_videos_videos_videos_bangladeshi_chuda_chudi_bangladeshi_bengali_chuda_chudi
saxy video in http://traviswayne.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://renklipornoo.net/too_mistress
xx x top http://bas-mach.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_hot_fucking
focking licking xxx http://rus.panasonic.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_mosi_ki_xxx_videos
xxxxl hd videos http://wecollaboration.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xnxx_hd_ns
blonde dimple pornstars https://images.google.co.ao/url?q=https://renklipornoo.net/too_indian_lesbians
999 sex vedios http://sar-kaspar.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_torrent_hd_xxx
sunita baby xxx http://eplstream.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hindi_xxxmobi
desi anty video http://seopro.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_fbb_greek
kannada xxx k http://hackinggamesfree.com/site/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_sunny_leone_xx_video_hd_video_downloading
sexx moves hd http://avtosteklotobolsk.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sunita_babi_ki_xxxx
hot porn moveixxx http://direct-bijoux.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_indian_boobs_sucking_on_webcam
alana at gloryhole http://cinehomedigital.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_pussy_dp_juicy_nude
koyal xxx photo http://pims.co.uk/link.php?to=https://renklipornoo.net/too_sex_poran_hod
sanilion x bedio http://dm135.com/link.php?u=https://renklipornoo.net/too_dulu
xxxnx son shcool http://weekendbreaks.com.au/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_porn?p=2
x video dawonlot
LeslieNag 2022/06/11(20:04)
arbain sex com http://glazedtoperfection.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/pornhaps.html
hot sex japanese http://morethanbeautiful.dk/redirect/go?to=https://www.porningo.com/best/videos%20sushi%20chudai.html
stap sister sax http://xxbdcy.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porningo.com/best/video%20kannada%20xx%20kannada%20video%20x.html
pashto xxx young http://ekb.ermis.su/bitrix/redirect.php?goto=https://www.porningo.com/best/db%20fetish%20fur%20oriental.html
а¤а¤ѕа¤€ बहिन सेकसी http://www.nova-truck.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/oldy%20own%20cum%20anal%20pain.html?p=2
hd open bf http://nizhniynovgorod.kupibas.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/erotic%20indian.html
kerala malayalam xxxsex http://sharapovo.odinedu.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/anal%20casting%20jeans%20breath%20play.html
www.xxx ब लू http://anzhero-sudzhensk.listogib.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/sunny%20leon%20dubbed%20sexi%20video.html
england xx come http://haneolms.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.porningo.com/best/vids%20indian%20teen%20blatkar%20video.html
0 xxx 0 http://geometryguide.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/indian%20sexy%20mmc%20com.html
meyzo.com sunny leone http://volk.io/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porningo.com/best/fisting%20jock%20milk.html
beeg moms teach http://bryryarc.rf.gd/link.asp?url=https://www.porningo.com/best/movs%20panskura.html
mallu jatra dance http://p3i.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/www%20xxx%20vedio%20come.html
sexi porn vidios http://onocustom.com/red.php?ext=https://www.porningo.com/best/marwadsix%20dise.html
dad joga xxx http://zbesto.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.porningo.com/best/spit%20food%20pantyhose.html
xxxx sealpack video http://maxxxclips.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/db%20jav%20unshaved%20swimming.html
sex artis korean http://crypto-satoshi.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/muscled%20girl%20cinema%20ponyplay.html
sex video cpm http://indianparttimejobs.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20movs%20movs%20movs%20hafiz%20mein%20jaane%20wali%20ladki%20ko%20fir%20se%20se%20karne%20ke%20liye%20razi%20karne%20ke%20liye.html
red wep king http://emigrantfundingcorporation.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/feels.html?p=2
hollywood hd pron http://dozor.kz/bitrix/rk.php?goto=https://www.porningo.com/best/videos%20movs%20movs%20movs%20movs%20movs%20ayana%20moon.html
ww xx sanilion
KyleNaw 2022/06/11(19:55)
koil mollik xxx http://bundangye.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.pornous.net/db/videos_luvsex.html
xxx bf sog http://cityfunspot.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hentai_old_young_uncensored.html
len porn xxx http://hitaste.ru/bitrix/rk.php?goto=https://www.pornous.net/db/bf_blue_film_bf_blue_film_bf_blue_film.html
sexe xxx hd http://barnaul.kimmi-shop.ru/bitrix/rk.php?goto=https://www.pornous.net/db/movs_movs_movs_movs_niksvideo.html
rani fuke video http://biysk.academica.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/russian_lady_teacher_doing_sex_with_her_boy_student_xxx_sex_porn_videos_hardcore_fucking.html
rabari sexy video http://kimberly.ru/wp-content/plugins/topcsstools/redir.php?u=https://www.pornous.net/db/vids_vids_bear_oops_animation.html
india xxxii vido http://thesardiniablog.co.uk/?outlink=https://www.pornous.net/db/mallu_aunty_nude_pics.html
jodhpur xxxx sex http://hackinggamesfree.com/redir.php?url=https://www.pornous.net/db/naughty_curvy_squirt.html
massage hot sex.com http://thinkcapitalbc.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sexy_chinese_rape_movie_scene.html
flex pornstar hd http://vendee-eau.fr/jump.php?goto=https://www.pornous.net/db/videos_videos_db_videos_videos_bangali_boudi_xxx.html
xxx com arjintina http://smallbusinessdayone.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/ghum_pore_sex.html
चोदी चोदा दिखाइए http://redemptiverevolution.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/hat_anti_ardukor_sex.html
xxx video rohit http://antiquesconnect.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornous.net/db/bikini_naughty_sandwich.html
gamit xxx videos http://jiaqianqin.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/liking_vidio.html?p=2
berza mon xnxx http://amywinehouseforum.co.uk/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pornous.net/db/dog_and_woman_sex.html?p=2
70 xx video http://uol7.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.pornous.net/db/sola_saal_ki_hd_blue_film.html
telugu sxe video http://transmeb.ru/bitrix/rk.php?goto=https://www.pornous.net/db/sexy_videoxxx.html
sanjukta mms clip http://doris.eu/external.php?url=https://www.pornous.net/db/indian_desi_x.html
jangal camp xxx http://bratsk.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.pornous.net/db/red_xxx_indain_bhabhi.html
xxx sal ladki http://lawrencewheeler.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.pornous.net/db/dengodu.html
歐客佬精品咖啡|農場直營|產銷合一|品項最多
Jessepergo 2022/06/11(19:52)
歐客佬精品咖啡|農場直營|產銷合一|品項最多
https://shopee.tw/ken668999
big boob hardfucked
JackWaf 2022/06/11(19:08)
indian sxe video http://tco.se/services/lfl_redirect.php?url=https://www.pelisporno.org/bd/hd+interracial+gangbang+cum+swapping
school girls picture http://olagiativaptisi.gr/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.pelisporno.org/bd/saritha+nair
sex nina kay http://shiotogel.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pelisporno.org/bd/odia+csx+video+hd
sex video teren http://http://www.univ-antilles.fr/recherche/structures-de-recherche//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/videsi+sexy+videos
xxx sex beautifull http://dishish.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pelisporno.org/bd/brazzers+house+swimmingvideo+hd+porn
indian xxx videorabwap http://en.ruvsa.com/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/summer+brielle+anal+sex
xxx antar basmati http://1c-ta.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/ghetto
sex xxxxxx china http://abeeon.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+vids+vids+vdoe+xxxxxxxxxx
xxx hot fat http://yjflex.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pelisporno.org/bd/www+xxx+hindi+maja+bar+com?p=2
nepali bf hd http://debelitans.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pelisporno.org/bd/db+open+pussy+gangbang+store
sannylion xx video http://tawaonline.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.pelisporno.org/bd/teen+webcams
buthulu sex vedio http://angwatertech.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.pelisporno.org/bd/trends+db+db+indian+xxs+videos
सोलापुर सेक सी http://cryptolobby.org/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pelisporno.org/bd/exposed
full seakxi vidioes http://poi.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/strap+on+guy+dominican+hairy+pussy
hafsa xxxx com http://zcjsw.com/cgi-bin/click/clicknlog.pl?link=https://www.pelisporno.org/bd/marathi+aunty+show
full xxxxxxxxxxx hd http://stirty.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.pelisporno.org/bd/vixen+collar+face
hollywood sexy movie http://bachhai.vn/440/sa/redirect.php?url=https://www.pelisporno.org/bd/teen+pov+vietnamese+femdom+pov
xxx fking com http://orbthemovie.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+student+grandma+noisy
xxx milf sax http://melodiel.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pelisporno.org/bd/audio+indian+bf
forest xx videos.com http://www.saia-plc.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/farting+office+shemale+big+cock?p=2
sajini hot sex
KimberlyINhit 2022/06/11(19:04)
brazzrs new aunty http://mrfon.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/vids%20xxx%20sunaliyon%20sex.html
sarhad uniwarst xxx http://newdogworld.com/wp/wp-content/themes/prostore/go.php?https://www.porningo.com/best/monalisaxxx.html
video mom ass http://saltyswallower.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20videos%20big%20boobs%20anty%20sex%20mallu.html
dawanlod xxx video http://b2b.softmagazin.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20small%20cock%20belly%20anal%20fuck.html
hmar xxx video http://modulesbakery.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/patna%20bihar%20sex.html
www moom xxx.com http://infinitycharacterslist.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bangladeshi%20xxvido.html
porn picture video http://wethink4u.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/indian%20aunty%20sex%20video%20with%20audio.html
सेकसी पेलने वाला http://yousentadickpic.com/linkclickcounts.cfm?linksId=5732&url=https://www.porningo.com/best/loku%20paiye%20poto.html
xxx16 hd sleeping http://oorkoo.com/cgi/navi/navi.cgi?site=56&url=https://www.porningo.com/best/trends%20trends%20xxx%20bogi.html
video ngentot movis http://tinaomos.news/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20banana%20afro%20dap.html
rachana banerjee xxx http://oieparts.dk/wp/wp-content/plugins/phpl/redirect.php?url=https://www.porningo.com/best/desi%20students%20sex%20teacher%20xnxxx%20dujepure.html
bbavi debar sex http://yakutsk.defiletto.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/blooper%20messy%20kinky.html
xxx bay hd http://bertos.org/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.porningo.com/best/ww%20xxx%20sex%20indian%20video%20com%20pk.html
yasika gupta xxx http://enrouteversmadagascar.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://www.porningo.com/best/videos%20videos%20videos%20sex%20wsp%20manipur%20hotel%20new%20inphal%20nupi.html
sixiy xxx vedos http://tyumen.tools174.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/xnmco.html
czech taxi download http://szshengpu.com/affiliate/?idev_id=270&u=https://www.porningo.com/best/indian%20web.html?p=2
smol sister xxxxhd http://woman-gift.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/bd%20indian%20wife%20husbandand%20boss%20sexsharing.html
sax vidos download http://thapakamal.com.np/e-trak/asp/forward.asp?id=354&FPath=https://www.porningo.com/best/xxxbau.html
digitalpalygraund xxx videos http://www.gsi-ceramica.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/pornhub.html
bus hot videos http://igotov.org/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20trends%20trends%20trends%20vids%20youx%20xxx%20hd%20video.html
arab porn bhabhi
Josephcipse 2022/06/11(18:26)
enlish sex move http://dtktq.com/bin/CountClicks.php?id=MysticAccess_m&url=https://hindipornmovies.org/bd-latina-norwegian-russian.html?p=2
xxx porn barat http://fsconcrete.com/track/?affid=32&ref=https://hindipornmovies.org/bd-prun-xxx-six-video.html
noga sex vebio http://chekkuoilfactory.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-janthuvula-girls-xxx-download.html
six rajwap in http://clickcox.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://hindipornmovies.org/bd-xxx-indian-hidden.html
happy birthday xnxx http://voxnbox.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-anal-toying-student-cum.html
porn hardcore satic http://ghidulnuntii.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://hindipornmovies.org/bd-boots-gloves-amsterdam.html
naughe america fullhd30.in http://goldenfeather.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-tribal-xx-videos.html
angel girls ffuck http://mediadome.cf/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-aunty-fes.html
rajwep.xyz mom porn http://lctogo.com/api/articles/v0/forwardurl.php?id=2586&url=https://hindipornmovies.org/bd-bfnewhd.html
xxx sexy hq http://boards1.xyz/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-vacation-clinic-anal-dildo.html
lahour nurse sex http://topgunbarber.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-desi-sex-scandals.html
busty brunette fucked http://tours.justaskjask.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-maa-bete-ka-sexy-pyar-video-xxx.html
sex priend 3gp http://servicebusinesssolutions.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-squirt-compilation-anal-fisting-rubbing.html
india pregnetsex video http://hr57.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-boy-jabardasti-drink-girl-and-sex.html
bokep haruna yabuki http://nfz.vw-sumotori.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-solilion-gahiba-video.html
mausi ki chud http://loveandverse.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-italian-cowgirl-homemade.html
x.x.x video rape http://maps.google.com.br/url?q=https://hindipornmovies.org/bd-sanileown-six-video.html
मुस लिम saxy http://sikt.aleksmarket.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-dark-hair-black-butt-cum-swallowing.html
randi dancs sex.com http://solarisclub.vip/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-wxwxwx-xxx-video.html
xxx news video0 http://eddydelrio.com/edm/201208enews/url.php?url=https://hindipornmovies.org/bd-hindi-mein-pela-peli-video-dikhao.html
xnxx sixy com
Isaiahantaf 2022/06/11(18:12)
tamil busty boobs https://phototo.com.ua/?wptouch_switch=mobile&redirect=https://www.movsmo.net/vd/NOT/sexy%20busty%20girl%20sex%20with%20her%20college%20friend%20mms%20video.html
xxx com dhanak http://pereletnaya.by/bitrix/rk.php?goto=https://www.movsmo.net/vd/om/wife%20teasing%20her%20man.html
sex xxx downlod http://sugarpartyrental.com/portal/global_outurl.php?now_url=https://www.movsmo.net/vd/k1s/desi%20hidden%20cam%20sex%20footage%20from%20a%20teen%20girl%208217%20s%20room.html
sex an fuck http://zxyl199.com/go.php?go=https://www.movsmo.net/vd/QRa/desi%20wife%20hiddenbath%20mms%20video.html
xxx com 3 http://venusprints.in/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/vd/EYD/indian%20desi%20hottest%20girl%20fucked%20blowjob.html
xxx six vibeos http://quizzat.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/Qom/tamil%20aunty%20hidden%20sneaky%20video.html
sanny leeno sex http://sapcon.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/QQJL/nadiya.html
joy poran xxx http://360protein.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.movsmo.net/mv/jungle.html
xx bp downloading http://mindbuddy.org/redirect.php?li=287&R=%20https://www.movsmo.net/vd/I7x/desi%20hidden%20cam%20sex%20of%20village%20aunty%20fucked%20by%20young%20devar.html
tarzana sexy video http://arifanis.com/accounts/sso/logout/?ur=https://www.movsmo.net/mv/indian%20son%20force%20mother%20sex%20videos.html
girls open pic http://precisiontrademarks.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.movsmo.net/vd/dU6/indian%20bhabhi%20fucked%20group%20sex%20by%20big%20black%20cock%20desipapa%20com.html
xxx top vido http://sezlong.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Pgm/daddy%20ne%20bua%20se%20real%20rishton%20mai%20chudai%20ka%20maza%20liya.html
mallu mms scandel http://bravosolarenergy.com/bitrix/redirect.php?goto=https://www.movsmo.net/mv/fucked.html
सेकसी विलू फिलम http://centenecorporationsettlement.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/desk%20long%20hair%20animation.html
sodi xxx video http://edgeandwax.co.uk/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.movsmo.net/mv/trends%20malaysian%20diaper%20farm.html
jessica canseco pussy http://yessoft.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/armpit%20slave%20lesbian%20granny.html
4k cum xxx http://haneolms.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.movsmo.net/vd/EfA/aunty%20changing%20clothes.html
xxx bp vibo http://divonet.com/redirect-nonssl.php?sslurl=https://www.movsmo.net/vd/QSY2/indian%20girl%20gets%20naked%20movies.html
sexci vedio hd http://etxtravel-hutto.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/पटना%20चुदाई.html
ful sixe bf http://cakissime.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.movsmo.net/vd/cx2/mature%20indian%20bhabhi%20fucking%20young%20neighbor%20boy%20in%20absence%20of%20her%20hubby.html
xxx bbs fuck
LaurenVen 2022/06/11(15:36)
xxx doctor raped http://verifiedratingsnreviews.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-OqQ-hindi-mai-gandi-gandi-talks-wali-family-choda-chodi-xxx
redwap.com actress korea http://hangilsv.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-3HX-big-ass-nepali-girl-riding-and-hard-fucking
xnx मिया खलिफा http://thriftycarsalesreview.com/goto.php?url=https://www.dalporn.com/video-ruX-booby-aunty-with-huge-melons-wearing-sari-showing-huge-cleavage-and-big-navel
pickup sex video http://healthplus.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-afro-bukkake-wax
saxce video dawanlod http://pv-okna.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-cuban-spanked-voyeur
lucknow smriti fucked http://bundangye.com/index.xml?return=https://www.dalporn.com/video-NPz-desi-indian-guy-fucking-his-foreign-college-gf-with-loud-moans
xxx yum khani http://logan8r.com/index.php?thememode=full;redirect=https://www.dalporn.com/video-ash-young-teen-desi-girl-loses-virginity-in-hotel-room-with-hardcore-sex-pov-indian
kalsom noor xxx http://ep-pedia.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-DTx-mumaith-khan-sucking-cock
sax hd movies http://motivationalcounseling.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-iK1-sarla-bhabhi-sucking-cock-homemade-porn
having hot sex http://jasons.com.au/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-laughing-lesbian-asslick-glamour
retwap jepanese nature http://discoveryshop.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-A6GC-indian-village-sexy-bhabi-showing
राज वॅप काॅम http://e-knowledgesolutions.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-7F8-swathi-naidu-sucking-dick-of-best-friend-and-fingering-pussy
1 xxx hard http://earncenter.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Y4b-indian-cute-aunty-bathing-and-chanching-sarees
barezzres desi videos http://al-hashemi2.com/redirect?url=https://www.dalporn.com/video-hB6-desi-blonde-indian-paki-cheating-wife-with-dirty-hindi-audio
raped xxx hot http://baozhizx.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.dalporn.com/video-Rrq-naughty-aunty-having-an-affair-with-her-neighbor
gujarati xxxvideo download http://dogbutik.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-oKf-desi-huge-ass-aunty-fucked-hard-in-sari
new pronstar xnxx.com http://gyutmachinery.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-free-porn-video
xxx shqip chat http://oughttoreadthis.com/urlesterno.asp?url=https://www.dalporn.com/video-da7-lovely-cpl
sunee leon fuck http://md5decryption.info/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-LTB-busty-nude-mallu-chubby-aunty-waiting-for-sex
indian srx vidios http://omnya.com.au/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-Rb-candid-video-of-my-naked-neighbor
indian sex cuterape
Lauracom 2022/06/11(14:43)
indian lokel www.sxxxx http://classyclip.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/raj_sax_video/
mallu bbw sexy http://ptrika.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/db_movs_hindi_blue_film_open_hd/
sexy mood mallu http://beliefhome.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/vids_india_first_time_sex_with_sis/
thadaka tadakna xxx http://avssw.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_wwxxxsexy_video/?p=2
wwwxxxporn video hindi http://alvimart.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/new_kannada_sex_videos/?p=2
porn sex haryana http://minecraft22.cf/wp/wp-content/themes/twentythirteen/redirect.php?url=https://mehrporn.com/tube/movs_movs_russian_mom_fake_tits_persian/
wwwsex co videos http://klimata.net/bitrix/redirect.php?goto=https://mehrporn.com/tube/pati_ko_chor_or_se_maja_aya_sex_video/
www xxx vifeo.com http://images.google.ie/url?q=https://mehrporn.com/tube/genyoutube_download_porn_sex/
hindi sexy downlod http://tay-nik.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/indian_wife/
xxx gonzo mp4 http://elan-koleno.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://mehrporn.com/tube/xxxsexvides/
sunny leone www.xxnx http://ziparray.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_trends_trends_alina_liinaliiis_videos_xxx/
xxx लहान मुली http://sferalife.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/jina_sali_sex/
indian pornstar hindi http://taret.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/sex_video_gadha_ladki_wala_gadha_like_you/
xxx.com newvideo 2017 http://ecigarettesjer.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://mehrporn.com/tube/trends_taking_big_dick/
xxxfull hd movi http://huitongasia.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/xxx_gao_ka_two_school_girl_prinpel/
sanni liyon bipi http://s114.mossport.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/boobies/
hot chut girl http://mirpolovspb.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/trends_vids_vids_marvadies/
xxx fre download http://androidminibox.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/huge/
nusrat er xnxx http://officialbazaar.com/link/619-1112492/?link=https://mehrporn.com/tube/rangbaaz_sex_video/
video kongkek hd http://p-it.org/bitrix/redirect.php?goto=https://mehrporn.com/tube/camera_inside_during_sex/
xxx siroco d
Lynnlok 2022/06/11(14:40)
fucking by sitting http://babsisbuntehunde.de/redir.php?link=https://www.sexo-hub.com/top/bigtits.html
gir fuk girl http://ventilyatsiya.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/ryona-amateur.html
Ъ†ЫЊЩ† vidoes xxx http://skirt.eu/site/wp-content/redirect.php?type=website&id=352113&site=https://www.sexo-hub.com/top/ll-bbwsquirt.html
xxx video moll http://tkumgpi.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/prinzzees-lesbian.html
biharmasti.in sex v http://iitda.com/click/33966?url=https://www.sexo-hub.com/top/maria-pie-rossy-bush.html
smoll garls xxx http://teamimpact.no/link.php?url=https://www.sexo-hub.com/top/xxx-hot-sexiy.html
xxx in new http://civilwaruniform.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/beautiful-girls-fucking-big-cook.html
sun sex vidio http://woorieducation.com/other/Link.asp?action=go&fl_id=26&url=https://www.sexo-hub.com/top/brother-cashing-sister.html
nude ramp walk http://mememagazine.net/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.sexo-hub.com/top/tudung-cak.html
gonzo 3gp download https://maps.google.com.ar/url?q=https://www.sexo-hub.com/top/shaving-panis-man.html
remax xxx video http://forumeng-shop.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/xxxwwfesa.html
angela wheat sex http://iitda.com/sections/miscelany/link.php?url=https://www.sexo-hub.com/top/indian-mustbution-sex.html
twtyas yes xxxx http://shopaiueo.com/~jensen1242/gbook/go.php?url=https://www.sexo-hub.com/top/xxxxxxxxco.html
mammy slipping xxxvidio http://xn--80aaxnbbbh6h3a.xn--p1ai/bitrix/rk.php?goto=https://www.sexo-hub.com/top/defroin.html
indian redwap video.in http://guanghongsc.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://www.sexo-hub.com/top/%E5%A5%BD%E7%97%9B.html
xxx mal bf http://fogger.co.kr/engine/track.php?url=https://www.sexo-hub.com/top/vileg-anty-fukking-video.html
tamil bathroom nude http://tmk.su/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.sexo-hub.com/top/xx-desi-videos.html
saxe garl vadio http://elpsk12.org/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/mom-son-xxxii-mom.html
varry hard fuck http://freedecor.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/two-guys-one-girl-bi-sexual-threesome-hard.html
video sex pns http://dasger.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/rowr-luisa.html
bang bose sex
Joseboatt 2022/06/11(14:10)
daporijo videos xxx http://jjmoransr.com/redirect/company/224?destination=https://www.youpornhindi.com/movs%20young
doraemon sex cartoon http://anhel.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%200bF%20real%20home%20sex%20video%20of%20manipuri%20wife
xxxvideo sex video http://bestwelder.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20vids%20vids%20viral%20xxxvideo
brazzer sex scandal http://crm.mitlab.by/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20chhori%20ladki%20ki%20chudai
fuck sister friend http://452.mybazis.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20r7F%20ahmedabad%20bhabhi%20first%20time%20unconditional%20love%20and%20sex%20with%20hubby%20s%20friend
रयान कॉनर xnxx http://babe4you.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.youpornhindi.com/to%20iIv%20sexy%20bhabhi%20sucking%20and%20fucking%20with%20hubby
xxx video load http://qsearch.qa/track.php?t=destacat&id=29&url=https://www.youpornhindi.com/to%20kzq%20desi%20superhot%20body%20babe%20back%20with%20her%20sexy%20workout
mia khaleefa sex http://tustindance.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Pkl%20xxx%20guy%20fucks%20paki%20girlfriend%20in%20doggystyle%20sex%20position%20on%20floor
rrep red wap http://pergony.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20hentai%20messy
xxx v dasi https://pressaz.info/engine/link.php?url=https://www.youpornhindi.com/movs%20desi%20fsi%20blogs%20video
chodai xxxx sexy http://celebritycourt.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20blooper%20vip%20room%20friend
xxxs vidio hot http://jony.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20trends%20videos%20videos%20www%20pension%20sex%20video%20hd
wwwcom sexhd viedo http://xn--80aakqmpp.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20RIh%20bengali%20sexy%20wife%20desi%20scandal
jizz xxx mom http://sportsnyou.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20R2v%20bengali%20wife%20fucked%20in%20missionary%20style%20and%20cum%20facial
japanese guess game http://bigdapartmentlocators.com/trackviews.php?action=buy&bookid=16477&buylink=https://www.youpornhindi.com/to%20Ibb%20morning%20sex%20with%20my%20fat%20devar%20rainy%20day
fuck first time http://filesmonster.tv/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%203Hi%20sexy%20busty%20bhabhi%20sex%20with%20her%20husband%20s%20brother
punjabi girls xvideo http://computer-benutzer.de/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.youpornhindi.com/movs%20wwnxbf
mather fuking videos http://okso8.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.youpornhindi.com/to%20plz%20punjabi%20indian%20girl%20sucked%20and%20fucked%20by%20her%20bf
bonita xxx video http://midcoreboot.com/clicktracker/?url=https://www.youpornhindi.com/movs%20movs%20movs%20movs%20movs%20movs%208%20year%20old%20glamour%20princess
xxx 3gp vidoes http://winadams.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%207eb%20fucking%20big%20boobs%20teacher%20after%20tuition%20class
Ut austin resume builder
studybayws 2022/06/11(13:51)
NEED PAPER WRITING ?
Ut austin resume builder .
Order NOW!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Business plan security business
Ideas for ielts essay topics pdf liz
Top phd dissertation advice
Get outraged essay
Sample resume for construction contract administrator
Pay to write cheap analysis essay on donald trump
Popular university essay writer for hire uk
How to reference movies in essays
Best bibliography writer site usa
[url=http://www.aresilek.org/concrete5/about/guestbook/]Resume for air traffic controller pwhgs[/url]
[url=https://www.castletonlyons.com/?submission_id=109984&key=7e59f3dc4e2ac7c25dab498c954c8217&page=0]Best university essay writers service us cmhyz 2021[/url]
[url=http://www.intercarchile.cl/equipamiento/herramientas/gata-tijera-1-ton.html]Free essay charles darwin[/url]
[url=https://anchoradvisors.com/case-studies/?cf_er=_cf_process_60c7c9f13f8ae]Literary analysis the curse[/url]
c0e3900
Sample resume manager assistant
How write thesis
Intitle resume or charlotte brown
HGtYUPlKMnGFW
[url=https://canvaspyjama38.wordpress.com/2021/04/02/getting-my-essaypro-com-to-work/]EssayPro[/url]
[b]Ut austin resume builder [/b]
[url=https://essaypro.me]proessay[/url]
Research paper computer network pdf
Business plan to set up a restaurant
Essay on a career
[url=http://resortweb.es/newmediadewebs/index.php/blog/18-blog-post-heading-5]The botany of desire book report fpyzk[/url]
[url=https://www.gaspony.com/gas-program/welding-gas-to-go?submission_id=49893&key=17fb6e88684d1482e1ae45e31d7ca7ac&page=0]Cover letter occ williams[/url]
[url=http://cwen.cm/actualite/13]Oracle scm resume ijcka[/url]
[url=http://speleochel.ru/response/120/]Pay to get math speech uypqq[/url]
[url=https://www.treitler.tv/agb/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=J2JUjpuchH]Choosing a thesis[/url]
tghuTRTjigFIr6F
de dissertation philosophie
[b]Ut austin resume builder [/b]
https://paydayloansreviewsusa.wordpress.com
[url=http://mafiaowns.com/mfs/forum/index.html]Cheap college essay ghostwriter service for college ralof[/url]
[url=http://forumg.fearnode.net/general-discussion/902058061/write-an-english-world-literature-essay-hbggi]Write an english world literature essay hbggi[/url]
[url=http://hanshomepy.x-y.net/zboard/zboard.php?id=gallery&page=1&page_num=12&select_arrange=headnum&desc=&sn=off&ss=on&sc=on&su=&keyword=&no=792340&category=3]Describe beach scene essay - Nationalism and the french revolution essay hxani 2021[/url]
[url=http://lovina.ps/index.php/product/view/1/141]How to write an ap lang essay - Individual business plan template tdvas 2021[/url]
https://tvc.com/?URL=https://buyessayreviews.com
https://archive.vn/o/https://buyessayreviews.com
https://kosmos-e.ru/away.php?to=https://bestessayservicereview.com
Professional college essay proofreading sites us
How to write a business plans
Upenn why penn essay
[url=http://mykrozaimy.ru/]взять микрозайм на карту без отказа онлайн[/url]
[url=https://essaypro.co/custom-essay-writing-reviews.html]essaypro[/url]
https://reamed116.ru/%d0%bf%d1%80%d0%b8%d0%b2%d0%b5%d1%82-%d0%bc%d0%b8%d1%80/
https://imoodle.win/wiki/EssayProcom_Essay_Writer_The_best_essay_writing_services_in_2022
Resume template for teacher job
Sales manager hospitality resume
Professional college essay writers for hire us
http://1iem.rakuya-com.com/viewthread.php?tid=159405&extra=
https://connectingleaders.app/2018/12/04/featured-image-vertical/?unapproved=55202&moderation-hash=bbfc82f8f7dd4a8baaa5ec24522e0aa8#comment-55202
http://pogaduchyweselne.pl/temat-thesis-statements-for-compare-and-contrast-essays-examples?pid=1920163#pid1920163
Ut austin resume builder
[url=https://studybays.com]studybay[/url]
https://aguardiadanoticia.com/moral-dilemmas-for-individuals/?unapproved=72432&moderation-hash=3c3c024755e7db12e3e8fb1692392f71#comment-72432
http://pzvgckjj.pornoautor.com/site-announcements/1074900/popular-definition-essay-proofreading-services-ca
http://www.sicilyyachtagency.com/forum/suggestion-box/536028-our-business-statistics-assignment-help-online-can.html?start=8652#853704
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Resume objective for lecturer dwjjn[/url]
[url=http://opennewser.com/index.php/home/get_news/6325]Cheap college thesis statement ideas aeqti[/url]
[url=http://penhui360.com/Tools/Comment.aspx?mark=product]Custom letter ghostwriters sites au[/url]
[url=http://www.moviesforjoy.com/2018/01/30/american-gangster2007/]Theses and dissertations wikipedia sdajn 2021[/url]
[b]Ut austin resume builder [/b]
[url=https://buyessayusa.com]college essay service[/url]
[url=http://singimmanuel.org.uk/index.php/blog/185/]Do my medicine letter - Ocr as english literature coursework fdzgf 2021[/url]
[url=https://dexdo-3d.de/finde-einen-3d-designer/posts/t631848]Best scholarship essay writer website for phd - Popular masters dissertation proposal help ocqkl 2021[/url]
[url=https://efa-football.com/infos-news-football-actualite-elim-can--354.efa]Cheap creative essay writer sites gwghz[/url]
[url=http://e-tourismafrica.com/presentation-du-tourisme-en-ligne/]Custom speech ghostwriting websites for university yhrry[/url]
Science teacher sample resume
Relationship essay writting topic
How to write a cover letter for a new job
[b]Ut austin resume builder [/b]
[url=https://gametrade.jp/onlinegame_matome/article/4546]Esl business plan proofreading websites usa[/url]
[url=http://opennewser.com/index.php/home/get_news/6325]How to write a resume joke vodht 2021[/url]
[url=http://vaishak-udacity.appspot.com/blog/1571044056]Popular cv ghostwriter services for university[/url]
[url=http://dx1023.com/blog/2/]Follower seamus heaney critical essay[/url]
[url=https://dexdo-3d.de/finde-einen-3d-designer/posts/t672753]Free resume reference examples nenqi 2021[/url]
[url=http://xn----7sbabkjh0amft9e.xn--p1ai/market/1c/buhv9/1s-buhgalteriya-8-korp/]Freedom of speech in cyberspace essay - Popular annotated bibliography ghostwriter services for university zphxw 2021[/url]
xxx4k big boob
Luisleash 2022/06/11(13:49)
xxxfamilyjapan six video http://iitda.com/Pages/GoTo.aspx?link=https://www.porno-zona.com/seach/new-3xxx-video-2021.html
chennai xxx redwap http://designerbenches.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/old-man-and-young-gril-oral-sex.html
jabrdast hot aunty http://metrocondohstrebate.com/engine/track.php?url=https://www.porno-zona.com/seach/dubai-muslim-xxxx-video-2021.html
japanes durasi panjangselingkuh http://yourgraceisenough.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/tube-porn-nude-mayv.html
xxx cekci bedio http://www.vzv.su/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/russian-x.html
hdxxx boobs grab http://avtograf.gift.su/bitrix/rk.php?goto=https://www.porno-zona.com/seach/pipri-pari.html
saxe vido babe http://betreuungsassistent.info/api/articles/v0/forwardurl.php?id=2586&url=https://www.porno-zona.com/seach/xisci-bf-vidio.html
nwe xxx shemelaporn http://jobs26.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/peta-jensen-johnny-sins-neighbor.html
wxxx com videos http://maps.google.ga/url?q=https://www.porno-zona.com/seach/anal-bdsm-brutal-vergewaltigt-schmerzen.html
xxx halala sex http://koreadunamis.org/finish?experiment=END_BANNER_DIGI&url=https://www.porno-zona.com/seach/so-sexy-video-735.html
premitip pron com http://modelballon.be/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.porno-zona.com/seach/girl-sitting-naked-on-recording-phone.html
dr dubai sex.com http://ttd.market/bitrix/rk.php?goto=https://www.porno-zona.com/seach/tg2-juggs-26-bdsm.html
saxi dog garl http://soloplayas.com/auth/invalidate?redirectTo=https://www.porno-zona.com/seach/ricco-adam.html
sex video pathsala http://canadian-pharm.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/big-fuck-love.html
चोदने वाला а¤аҐ‡а¤ња¤їа¤Џ http://aunsoloclic.com/redirect/go?to=https://www.porno-zona.com/seach/blacked-readhed-gwen-stark-enjooys-her-first-bbc.html
neuttan xxx com http://theranchesgolfclub.net/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/japanese-milana-fosa-bas-sexy-movie.html
porn old viodo http://akasiavillas.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.porno-zona.com/seach/mom-need-son-seed.html
miyakhalipha x v http://www.imperialustr.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/rape-mommy-lesbian.html
bokep herman hot http://cyclo-sport-virazeillais.fr/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.porno-zona.com/seach/russian-girl-alisa.html
brazzeros hd com http://thespecimenbank.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/japan-hardcore-movie1012japan-hardcore-movie-free-porn-xhamster-tube.html
bbw sexfree video
Landoncharo 2022/06/11(12:52)
goa beach xxx http://brambleblooms.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+asian+lesbian+spanish+yacht.html
pub fuck porn http://lyubertsy.mavlad.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+sahab+bibi.html
bokep barat full http://nsiaj.com/portal/global_outurl.php?now_url=https://www.xxxleap.com/porn+handjob+big+ass+gangbang.html
ixxx sex video http://yjflex.com/links/out.asp?url=https://www.xxxleap.com/porn+nakshatra.html
dyad xxx videos http://krasnoyarsk.istok-spt.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+indian+cock.html
video grepe toket http://glance.go64.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+story.html
sex xxx adibasi http://аёЄа№€аё‡аё”аёаёЃа№„ม้เชียงใหม่.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+masha+balkon.html
xxx ante com http://www.imagineonline.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bangla+lucal+xx.html
xxx onion booty http://bayareafacial.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xxxleap.com/porn+hotel+maid.html
second xxx video http://solanki.pl/relay.cgi?relayid=lin_jrnishi&url=https://www.xxxleap.com/porn+big+cock.html
new lunar erotic http://hercul.co.il/links.php?s=https://www.xxxleap.com/porn+desi+local+bf+video+hindi+bolane+wala.html
brutale sadomaso videos http://uniqtune.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.xxxleap.com/porn+sex+video+shaba.html
sexi indian vedio http://aquamms.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.xxxleap.com/porn+tamil+auunty+sex.html
bf sil xxx http://lfdes.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.xxxleap.com/porn+videos+wwxx+sexy.html
mr jaat sexx http://jumpropestudios.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+kild+xxx.html
sani leonixx vedio http://fuckyoucella.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+desi+lady+xnxx.html
oppo biswas xx http://arkansassodandturf.net/engine/track.php?url=https://www.xxxleap.com/porn+dress+cuckold+bisexual+dyed+hair.html
xxx bulu bidiye http://phillipspet-sep.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+lesbian+orgasm+mature+bbw+funny.html
santali sexy video http://orces.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+malayalamsex+vedio+in+school.html
longhair porn wap http://oorkoo.com/wp-content/themes/planer/go.php?https://www.xxxleap.com/porn+serena+william+vigina.html
english xxxx xxx
Jonathanniz 2022/06/11(12:23)
hot pelai video http://lillytex.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.pornftw.org/too%20india%20bad%20masti.html
com xxx 89 http://umniy-dom.su/bitrix/redirect.php?goto=https://www.pornftw.org/too%20scottish%20vaginal%20cumshot%20kitchen.html
dhaka porno video http://pokzm.com/out.php?id=kibocase&category=ladies&url=https://www.pornftw.org/too%20tamilxvidios.html
mom xxx dok http://online64.fr/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.pornftw.org/too%20lorrydriversexvideos.html
xxx misaj hot http://stavsoien.no/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornftw.org/too%20seekase%20xxx.html
redwap rumah porn http://centrywiseid.info/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bagley%20hot%20video.html
सनिलेवन की बियफ http://danhousing.dk/wp-content/plugins/topcsstools/redir.php?u=https://www.pornftw.org/too%20hot%20hot%20trends%20vids%20xvigeo.html
very beautyful xxx http://cartoiq.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornftw.org/too%20slut.html
arbi prone star http://www.orthodont-elit.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20hardcore%20complications.html?p=2
ss ww bf http://http-stroigarantbk-spb-ru.stroykat.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxx%20sex.html
bokep arab full http://778849.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20saper%20sate%20sex.html
sas ki chdai http://demstrup.com/wp/wp-content/themes/planer/go.php?https://www.pornftw.org/too%20leela%20sex%20video.html
xxxn muvi japani16 http://birmingham.ac/1/hgfh3?kw=carhaulers&lp=https://www.pornftw.org/too%20playing%20with%20pussy.html
nijareya sex com http://capobay.com/forums/go.php?https://www.pornftw.org/too%20videos%20love%20aaj%20kal.html
mohara xxx video http://dhirentals.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20manipuri%20pangal%20nupi%20kasubi%20thu%20naba%20video.html
मदर की चुदाई http://beeboze.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20desi%20moti%20gadwali%20aged%20antey%20xnxx%20videos.html
fake and seksi http://waysbet.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20indiyansexy.html
khun nikalnevali xxx http://trackmoney.com/link.php?goto=https://www.pornftw.org/too%20bikini%20teens%20do%20wet%20t%20shirt%20boobs%20tits%20babes.html
xxx sex videos http://chinabusinessdaily.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pornftw.org/too%20mardar%20muvi.html
2018pakhto local xxxxxx http://genpower.co.kr/wp-content/themes/Attitude/go.php?https://www.pornftw.org/too%20jabardasti%20wali%20sexy%20bf%20chalne%20wali.html
kannafa srx xxxhd18
HughArift 2022/06/11(12:02)
meyzo.com indian heroines http://marinabaotic.com/jump.php?u=https://clasporno.org/xxx/videos+hot+sex+xxx+natasha+video+bathroom
vk xxx hd http://gos-web.ru/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://clasporno.org/xxx/db+old+man+share+aged
korean double xxx http://neetugcounselling.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+db+nerdy+blowjob+cum+hot+pants
xxx godaa laedz http://busysuite.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://clasporno.org/xxx/big+tits+chinese+jerking
girl cant stopxxx http://onyx-realty.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+cum+jeans
sokar sax xxx http://hammondscos.com/redirect/company/224?destination=https://clasporno.org/xxx/vids+bangailsexy
sister brother momxxx http://prime19.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/punjabi+sexxy+video
रेप xxxxx video http://giftsbyronald.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/doggystyle+pov
xxxx vedo indeina http://wowml.com/out.php?url=https://clasporno.org/xxx/feel+good+sex+videos
chodik choda sexy http://bloemeninbusiness.nl/go.php?url=https://clasporno.org/xxx/xxxvidco
wwcar garls sex http://tekwebhosting.tk/plugins/guestbook/go.php?url=https://clasporno.org/xxx/outdoor
saya wali xxx http://mytickets.com.ua/bitrix/redirect.php?goto=https://clasporno.org/xxx/db+hairy+teen+voyeur+seduce
xxx brazzers enjoyment http://clippingpathhut.com/b/66851136?s=1&redir=https://clasporno.org/xxx/all+holes+high+heels+busty+asian
xxx exer v http://absoluttrade-lk.dev3.macte.pro/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+md+nafis
school bf movie http://ruaut.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/lesbian+face+sitting+public+sex
xxx bf bosy http://answer-back.us/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/bachchan+wali+bf
pran video hd http://dealspals.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/vids+casal+e+bianca+soares
girl school boysex http://juicetours.com/redirect.php?action=url&goto=https://clasporno.org/xxx/xxx+pina+videos+hd
sil open sex http://palylist.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/hot+hot+dehati+desi+videshi+chudai+video?p=2
bazaar com xxx http://pcmenterprise.com/wp-content/plugins/ad-manager/track-click.php?out=https://clasporno.org/xxx/maharashtrian+sex
bodo xx video
KylieLaw 2022/06/11(12:00)
xxx а¤—а¤ња¤І а¤аҐ‡а¤њаҐ‹ http://click-pom.com/url.php?url=https://www.teenpornolarim.com/tube_6fD_desi_sexy_girl_shilpa_quick_sex_with_her_brother/
mkhukhu porn video http://restostaff.ca/site/wp-content/themes/delicate/gotourl.php?url=https://www.teenpornolarim.com/tube_ChA_small_tit_indian_woman_lays_back_and_enjoys_a_tongue/
www lovehot tip http://gursha.com/blog/wp-content/themes/Attitude/go.php?https://www.teenpornolarim.com/vids_odia_sexyviral/
romentice fuck redwap http://centralnoe.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6znq_teen_home_alone_gets_fingered_by_her_grandpa_while_her_parents_are_away_hardcore_rough_sex_with_indian_girl_in_saree_sexy_jill/
chudachudi picture chudachudi http://oktyabr-r.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_yAy_bangla_model_mithila_showing_all_on_skype/
school xxx vide http://myinfo-update.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.teenpornolarim.com/tube_WtH_home_alone_sister_and_brother/
3xplay swx video http://baozhizx.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.teenpornolarim.com/tube_tzJ_indian_girlfriend_sucks_cock_and_gets_facial/
xxx pashto xxx http://runningshoeshop.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_fHE_desi_young_boy_having_fun_with_mature_aunt/
saxy xx vip http://nurnberg-shop.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_9vK_mms_viral_of_virgin_cousin_sister_seal_broken_by_bhai/
china xxx gril http://applevalleyportables.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_ivnvisebel_porn_sex_story/
fast taim porno http://green-spark.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_WjT_india_summer_sexy_mature_lady_bang_hard_with_black_huge_cock_stud_clip_13/
unblck sex videos http://sinix.co.kr/cgi-bin/friends/out.cgi?id=redhot01&url=https://www.teenpornolarim.com/tube_tcy_gurgaon_big_boobs_sexy_babe_loves_it_hardcore/
indian girls spreading http://annalieselemmon.com/jump.php?s=https://www.teenpornolarim.com/tube_e8v_indian_sex_dehli/
indian village xxxvideo http://ijeanm.com/anuncios/salvarclique.html?idanuncio=23&link=https://www.teenpornolarim.com/tube_bck_hot_bangalore_teen_step_sister_banged_secretly_in_hotel/
joysporn police girl http://catiacad.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_uCl_desi_village_hot_aunty_nice_fucking_large_video/
nonton hentai rape http://jeremydeco.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.teenpornolarim.com/tube_DEY_noida_aunty_ki_society_guard_se_chudte_hue_sexy_picture/
hd downloadpron videos http://loloarte.com.br/redirect.php?https://www.teenpornolarim.com/tube_jbx_bollywood_mallu_love_scenes_collection_003/
japanese rapet xxx http://ydmfgs.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.teenpornolarim.com/tube_l9W_group_sex_affair_of_desi_bhabhi_leaked/
danny d queen http://mir98.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_0DN_homemade_porn_of_a_teen_maid_and_her_boss/
xxxxxx sakce bedeo http://gbg1998.de/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.teenpornolarim.com/tube_3aE_indian_school_girl_fucking_desi_indian_porn_with_techer_student_bangladesh_college_fuck/
nadia ali xxx.com
Lucasrearp 2022/06/11(11:10)
xxx hindi cartoon http://aqjfl.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.kings-porno.com/russian-girl-nana-federova.html
www.karbi porn video.com http://mordern-woodmen.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/eva-angelina-asslicking.html
tamil brazer video http://virgoholdings.com/bin/out.cgi?id=zaq12wsx&url=https://www.kings-porno.com/mom-and-soon-arob.html
poonam ki chudai http://craneconsumer.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/rapesis-com.html
sxe videos brazzeas http://phothifusion.com/forum_script/url/?go=https://www.kings-porno.com/free-gay-porn-emo-boy-first-real-gay-penetration-clip.html
sani compoz sex http://1a3soluciones.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/jane-russell-nude-pics.html
sex in tonga http://njacademy.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.kings-porno.com/ko-haponisa.html
fep porn com http://reginaradon.com/wp-content/themes/prostore/go.php?https://www.kings-porno.com/warlord-biggest-cock-in-pussy.html
sadaa women fucking http://myinfo-update.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/sali-jija-hd.html
xxx sex letest http://tele-inmueble.com/?c=scene&a=link&id=8833621&url=https://www.kings-porno.com/xn-nx-com.html
sexy pom vedios http://smalljoys-spb.ru/bitrix/rk.php?goto=https://www.kings-porno.com/mom-ass-moll-hole-1st-time-son-ass-fucking.html
japan sexi vedio http://northpenndentalspecialists.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/bodhar.html
santali sex video http://xn--b1adcgjb2abq4al4j.xn--80asehdb/bitrix/rk.php?goto=https://www.kings-porno.com/butch-fuck-sissy.html
amature teacher porn http://transsibex.com/bitrix/redirect.php?goto=https://www.kings-porno.com/xxxxxbc.html
देहाती सेक सी http://friendlyoffice.com.pl/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/indian-sexy-aurat.html
necked sax vedioswww.com http://cmkvadrat.com/bitrix/redirect.php?goto=https://www.kings-porno.com/nfnubile.html
blue sexy heroine http://easternmsdc.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/momtoube.html
love sex hd http://imelectro.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/chupando-la-vagina-de-mi-mejor-amiga-mientras-duerme.html
xxx 18sal moubia http://xn--80a2ab.xn--80adxhks/bitrix/rk.php?goto=https://www.kings-porno.com/krissy-fucking-her-boyfriends-son.html
owner driver fuck http://jcprop.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/son-forced-mom-for-xnxx.html
mom forced rape
Josephineduh 2022/06/11(10:26)
मूला आन टी http://tele-matic.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/ghusuri_mms.html
xxx bf be http://tula.defiletto.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/samthasax.html
www.xxx.com indian garl http://gamesetcure.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_bd_xxx_normal_sex_video.html
raipur 3x video http://asparis.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://hindiyouporn.com/db/vids_xray_nude_actress.html
alsha jin sex http://www.tyumen.optimaservis.su/bitrix/redirect.php?goto=https://hindiyouporn.com/db/venkat.html
poilachi xxx vidoes http://mirvanny.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/trends_saani_lioni_sex.html
octopus girl sex http://chatmagazine.co.uk/wp-content/themes/delicate/gotourl.php?url=https://hindiyouporn.com/db/bathroom_sex_indian_very_hard.html
haryana xxxx bf http://wl9y.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://hindiyouporn.com/db/xxzxxz.html
nepali outdoor mms http://stayathomesteadermom.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://hindiyouporn.com/db/videos_pooja_xxx_com.html
lilitha xxx tube http://hocroft.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindiyouporn.com/db/having.html
jordar x video http://bsldlslwx.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindiyouporn.com/db/vids_trends_nxxx_indian_desi_video_age_sadi.html
mia khalifa teacher http://ciferblat-shop.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/indian_vabi_hd.html
xxx hd uk http://glyser.com.ua/bitrix/rk.php?goto=https://hindiyouporn.com/db/nepali_big_boobs_xxx.html
xx bf fucking http://machaon.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/xxxx_vedio_18.html
boys boys xxxvido http://watchhdonlinemovies.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/ridding.html
dowld mom fuck http://jummagroup.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/xmuve.html
sexy x sexy http://rusireland.com/cgi-bin/koha/tracklinks.pl?uri=https://hindiyouporn.com/db/local_government_sex.html
pornsax sax veado http://bravotravel.hu/golink.php?link=https://hindiyouporn.com/db/xxx_h_d_dacha.html
www milf stepmom.com http://oldamish.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/videos_trampling_russian_teen_animation.html
vf xxxx videos http://bryryarc.rf.gd/blog/wp-content/themes/eatery/nav.php?-Menu-=https://hindiyouporn.com/db/sexchatstories.html
sex2050 my moms.com
Josephcipse 2022/06/11(09:35)
www kamukta sex.come http://tsp.april-group.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-videos-db-good-morning-images.html
sonagachi video sex http://serge-palumbo.fr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindipornmovies.org/bd-srilankan.html
नेपाली बीएफ चुदाई http://alavir.by/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-jeslmer.html
x art hindi http://yin-er.com/newsclick.php?id=109338&link=https://hindipornmovies.org/bd-indian-porn.html
sax with wife http://hm.legis-s.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-trends-purulia-xxx-bengali-video.html
million haper hardcore http://florist24.kz/bitrix/rk.php?goto=https://hindipornmovies.org/bd-saxvdo.html
gand mari mara http://devlet.com.tr/wp-content/themes/prostore/go.php?https://hindipornmovies.org/bd-xxxii-chudai.html
six xx viedos http://detailsart.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-crystal-rush-hd-xxx-video.html
sex vidos 17hd http://emex.go64.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-boob-big-nigra.html
aunty imo sex http://viminio.com/click?url=https://hindipornmovies.org/bd-desi-bhabhi-ne-gand-marwai.html
hdporn 2017 download http://kreapy.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindipornmovies.org/bd-db-bofoda-porn.html
www.sex vido mp4kipnak http://rusinvestforum.org/bitrix/rk.php?goto=https://hindipornmovies.org/bd-db-ub-xnxxx.html
angelica sneaking in http://talap.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-db-bihari-majdur-sex.html
xxxxsister and brother http://lkbennettresourcecentre.co.uk/goto.php?url=https://hindipornmovies.org/bd-3gpredwap.html
xxxxxx c bf http://immortaluniverse.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-db-mom-and-sun-hindi-xxx-video.html
porn tempting loving http://wokebi.com/finish?experiment=END_BANNER_DIGI&url=https://hindipornmovies.org/bd-hot-bangla-jor-kore-darshan-kara-x-x-x.html
deshi sexa videos http://1c-ta.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-7-sal-ki-bachi-8-inchi-xxnx-video-com.html
arab hq sex http://hq.bakulev.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-bangla-sexy-blue-film-video-bangla-sexy-blue-film.html
xxx sexcy films http://decentralizedtechs.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-up-ki-chut-chudai.html
xxx video ram http://grozny.matras-strong.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-underwear-thai-lucky.html
amircon xxx porn
Kevinhox 2022/06/11(09:26)
kelpa xxx com http://tdhleb.ru/redirect?url=https://www.movstars.com/vids+solo/
xxx videos site:youtube.com http://coineso.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+betichod/
indian fappy hd http://szylxby.com/redirect.php?u=https://www.movstars.com/vids+lesbian+granny+anal+casting+extreme/
natural hd fuking http://soughtoutbuilders.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+tamil+nadu+sex+xxx/
sex xxx tilgu http://quirogamorla.com/links.php?to=https://www.movstars.com/vids+ranch+spit+mmf/
call fuk girl http://viatutor.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bengali+teen+pussy/
www.hd bf promo.co.in http://npm.pl/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.movstars.com/vids+tamil+muli/
bosi porn videos http://ndaindental.co.kr/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.movstars.com/vids+jija+sali+romance+in+sex/
brazzers old hd http://investingbusinessweek.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+indian+bhabhi+big+boobs+healthy+fuck/
pron vido 775hd http://jlarchitect.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+videos+tik+tik+nisa/
sex pronk tube http://a-siz.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+bengali+vabi+xxx/
indain grrany saree http://www.tenisforce.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+big+tits+anal+sex+hentai+pain/
sexx hd bideo http://dp4.minzdravrso.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+vids+xxx208/
tamil gay nude http://pamperedathlete.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+indian+tv+anchor+lakshmi+nakshathra/
sex.xxx...தமிழ திருநங கைகள http://kadia.or.kr/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+xbox+sex+xxx/
bathroom xxx lede http://metalsangazetesi.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.movstars.com/vids+dog+sex+telugu/
young desi masala http://nickypom.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+film+dvd+hd+movie/
mom son rajwap.xyz http://tuckprofit.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.movstars.com/vids+videos+trends+trends+db+xxx+very+hot+village+fucking+in+saree+auntyes/
www xnxxx eow http://teleaspe.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.movstars.com/vids+vids+vids+vids+rep+panu+xx/?p=3
layna boo heidi http://emi-shop.by/bitrix/redirect.php?goto=https://www.movstars.com/vids+femdom+wild+fat/
stepmom bondage xxx
Leahcrown 2022/06/11(08:43)
www.xxx video hd.ni http://gondoletta.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/hot%20desi%20wife%20fucking/
xxx pakistan apk http://projectikonz.com/jump.php?goto=https://www.fareporno.org/trends/xxxopr/
Щ†ЩЉЩѓ ЩЉЩ…Щ†ЩЉ hd http://meizhulian.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.fareporno.org/trends/hardcore%20fucking/
japanese 3x film http://ringoshop.kr/forum_script/url/?go=https://www.fareporno.org/trends/trends%20breazzar/
reflexology sex japan http://seasonedheart.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sayantika%20chatterjee%20xxx/
barzzers sunnyleone hd http://nieuwbouwcoach.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.fareporno.org/trends/girl%20chut%20pain/
xxx zz 18 http://filenewz.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/jav%20orgasm/
rajasthan village xxx http://youngadulttoday.tv/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/ugly%20vaginal%20cumshot%20buttfucking/
www six bipi http://trishe.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/drilled%20flat%20chested/
sex babeeis vidio http://everloveskincare.com/blog/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/hindiblueflim/
nudity and sexl http://metalwind.net/click/c3592/?url=https://www.fareporno.org/trends/videos%20xxxxvdoe/
xxxx www se http://gym25.arkh-edu.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/nurse%20blood%20xxx%20sex%20videos/
xxx west indise http://dongilcon.com/engine/api/go.php?go=https://www.fareporno.org/trends/face%20sitting%20korean%20strap%20on%20lesbian/
best sex xxnx.com http://ironcookie.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.fareporno.org/trends/hot%20mokshada%20digvijay%20nahi%20kiya%20sexy%20hd%20video/
virgin girl downloaded.com http://awareunderwear.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/www%20xxx%20video%20mmm/
indian sobhanam xxx http://mycryptpwallet.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20trends%20trends%20trends%204k%20taboo/
renni rucci xxx http://the-stop-shop.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20trends%20xxxpno/
perfect girls app http://pintorprofesionalbarcelona.com/link.php?url=https://www.fareporno.org/trends/up%20mein%20sola%20saal%20ki%20ladki%20ki%20chudai%20wali%20video%20dikhao/
xxx sex low http://pro-halal.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/busty%20amateur%20girdle%20group%20sex/
butyfull xxx video http://cp4927.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.fareporno.org/trends/dasihindixxx/
america sex movie
LoganEnugh 2022/06/11(08:38)
xxx pooja patel http://birmingham.ac/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hotmoza.mobi/find/thin-girl-fuck-in-the-forest.html
xxnx himde bhashar http://vapeopt.com/bitrix/redirect.php?goto=https://hotmoza.mobi/view/173803/bigtits-milf-loves-the-cock-at-the-swimming-pool.html
google video xxxxx http://ego-art.by/bitrix/redirect.php?goto=https://hotmoza.mobi/view/75712/young-dude-danny-wylde-tastes-delicious-blondie-with-big-boobs-abbey-brooks.html
नॉटी अमेरिका brazzes http://pilgrimstore.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/nxxx-vedeo.html
halsey xxx video http://cntongyu.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hotmoza.mobi/view/762915/hot-skinny-blonde-teen-big-dick-pally-family-competition.html
nepal rape mms http://ininser.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/393542/sweetheart-is-moaning-as-chap-spoons-her-rear.html
कार टून chut http://protasov.bid100.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/477669/acrobatic-fucking-on-the-couch-with-shy-cutie-candy.html
rashian xxx mp4 http://centraltrauma.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://hotmoza.mobi/find/sunny-leone-sex-video-sleep-sleeping-son.html
desi chuai video http://diligentlearners.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://hotmoza.mobi/view/318137/xxl-boobs-babe-kali-west-glory-boobs.html
beeg watch video http://internationaltube.us/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/467528/impressively-hot-nurses-chayse-evans-raylene-fuck-their-patient.html
local dr xxx http://www.excel-vorlagen-markt.de/bitrix/redirect.php?goto=https://hotmoza.mobi/view/108362/girls-out-west-hairy-lesbian-fingered-and-rimmed.html
sex 1time pakistan http://deyhimi.us/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/216537/hawt-babe-babe-is-delighting-guy-with-oral-sex.html
pink bikne xxx http://midrain.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/267360/love-blossoms-scene-5.html
odia sxe vdioa http://airportranger.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/140667/hotgasticomalana-evans-anal-comeback-part-2-gastimazacom.html
english sxe com http://opencart-templates.co.uk/wp/wp-content/themes/twentythirteen/redirect.php?url=https://hotmoza.mobi/view/41521/is-it-normal-to-be-this-horny-sir.html
xnxxx full movie.com http://korolevmarket.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/find/xxx15-sal-boy-garl30.html
sex vidios mp3 http://comeonbags.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hotmoza.mobi/view/95997/celeste-star-nikita-jaymes-laura-lee-in-sss-shoppingsexsmiles-good-times.html
sexy hindi moves http://transset.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/251346/babe-is-moaning-during-doggy-position-drilling.html
mekanikl sex video http://raytel.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://hotmoza.mobi/view/368983/horny-milf-elexis-sucks-and-fingers-jamines-teen-pussy.html
hamil lagi sange http://pro-ergo.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/445889/chubby-assed-valerie-kay-doggyfucked-hardly-and-swallowed-all-the-cum.html
redwap 12 tahun
KeithMax 2022/06/11(08:35)
xxxxxc xse sex http://unik.link/ys4/rank.cgi?mode=link&id=12&url=https://www.goodtastemovs.com/bd-virgin-german-in-gangbang-mask.html
kendra x video http://diskdr.bg/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.goodtastemovs.com/bd-tamil-sex-video.html
b.f xxx 2017 http://estuwebdesign.com/blog/wp-content/themes/Grimag/go.php?https://www.goodtastemovs.com/bd-mitti-kaler.html
lick blue flim http://hangilsv.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://www.goodtastemovs.com/bd-videos-party-khalij-porn.html
saniliyone sex videos http://maps.google.vg/url?q=https://www.goodtastemovs.com/bd-odia-jhia-mana-kar-lota-loti-video-sexy.html
redwap.com jhony sin http://atgulf.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.goodtastemovs.com/bd-x-sex-bangla-bp-kutta-choda-chodi.html
xxx six videom2019 http://acnefreein3days.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-parn-vidio.html
सनी लियोन फक http://images.google.sc/url?q=https://www.goodtastemovs.com/bd-movs-apni-sagi-maa-ko-jabardasti-choda.html
brazzer xxxx move http://www.klimatprofltd.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-desire.html?p=2
googlexxxsex film videos http://smolensk.molti-shop.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-vids-db-bengali-boudi-devar.html
wwe lovehot tip http://kasidabg.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-vidos-rabi.html
hindi hiroin xvideo http://pro-cameraman.com/SID_1268/default4.asp?SA=EXIT&url=https://www.goodtastemovs.com/bd-underwear-stroking-swollen-pussy.html
ओरिया सेक स http://cindyhot.com/partner/go-magazine/?target=https://www.goodtastemovs.com/bd-bondage-blowjob.html
mp4 school sex.com http://fanfiction.twilighters.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-xmnbxx.html?p=2
brzzels sunny leone http://neo-juice.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.goodtastemovs.com/bd-hot-hot-calendar-experienced-pool.html
abalut xxx bongo http://guidewise.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-cuckold-humiliation-lesbian-slave-groping.html
six boy girl http://ignmax.com/jump_ext_link.php?link=https://www.goodtastemovs.com/bd-pangust-ke-sath-sex.html
afreen khan xvideo http://https://mail.g12.org.sg/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-telugu-youth-sex-com.html
xxx hd easly http://amanwan.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.goodtastemovs.com/bd-suhagrat-hot-sex-movie-hindi-hot-sex.html
jav hihi 18yrs http://bangalorebuildtech.com/search/rank.cgi?mode=link&id=11079&url=https://www.goodtastemovs.com/bd-photoshoot-caning-collar.html?p=2
chinese sexy videos
Kaitlynicerb 2022/06/11(07:52)
karisama xxx hd http://alafix.com/site/wp-content/themes/planer/go.php?https://www.porno-ultimum.com/vdz_E4W_petite_indian_babe_bangs_huge_dick.html
virgin hd mp4 http://amper24.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_SshY_fake_taxi_all_natural_american_is_an_expert_at_rimming_the_taxi_drivers_arsehole.html
www.sex video ladakhi http://jackandlaura.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porno-ultimum.com/vdz_s2n_south_aunty_fucked_by_neighbour_mms.html
xnxx Ш§ШіШЄШ±Ш§ tv http://internetsphere.net/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_XNh_punjabi_girl_making_a_nude_selfie_video.html
real rape fuck http://gaydatanta.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.porno-ultimum.com/vdz_S5My_indian_teacher_giving_her_colleage_a_blowjob_in.html
xxx in canda http://canlin.org/nma/app/thru?communicationId=582&edrId=452751&url=https://www.porno-ultimum.com/vdz_OXU_indian_aunty_illegal_sex_mms_with_hubby_8217_s_friend.html
shh movie sex http://northerneclipse.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-ultimum.com/vdz_Pt5_desi_indian_teen_gf_plays_with_my_cock_while_she_drives.html
private sex videos http://shelters-videoklub.ga/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_cu8_mallu_big_boobs_aunty_blowjob_mms_scandals.html
korean lick pussy http://alloyainvestmentservices.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Smyx_ever_experience_unbearable_sexual_tension_with_your_stepmom.html
video porn animal http://ao-ugh.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_hande_ercel_xxx_sexy_video.html
sexyxxx hd vedeo http://soundpia.co.kr/out.php?url=https://www.porno-ultimum.com/vdz_8G1_desi_girl_friend_tight_pussy_fingering_and_rubbing_by_cock.html
xxx viddo hd http://t.vera-tour.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_QbA_northindian_young_couples_enjoyed_in_car_part_i.html
begger sex hd http://inloushi.com/wp/wp-content/themes/Grimag/go.php?https://www.porno-ultimum.com/vdz_csw_mia_khalifa_showing_her_naked_ass_and_boobs_on_homemade_tape.html
frends mom 4tube http://oyuntuccari.com/elibrary/maintain/netlink_hits.php?id=16&url=https://www.porno-ultimum.com/vdz_nXg_they_are_watching_porn_movies_and_then_the_young_boy_makes_a_straw_adr0143.html
xxcx sex video http://els-group.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_U1H_rajasthani_village_maid_first_time_with_owner.html
kamsin girl porn http://highlandertoyota.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.porno-ultimum.com/vdz_3Su_sexy_bhabhi_saree_sex_video.html
midnight secrate sex http://newdogworld.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-ultimum.com/vdz_gi4_nepali_bhabi_fucking.html
www.american sex download.com http://arteymedia.com/wp-content/themes/delicate/gotourl.php?url=https://www.porno-ultimum.com/vdz_8ge_superhot_urmila_chawla_karishma_boobs_sex_hindi_b_grade_movie.html
bata sex maa http://marcelasanchez.co/banner/a/leave?url=https://www.porno-ultimum.com/vdz_S5HR_indian_real_mumbai_couple_s_mms_scandals.html
hamil 9bulan ngesex http://estkrar.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_my_hot_indian_girl_gives_a_xxx_blowjob_to_her_sex_partner_in_the_bed.html
vei xxx t
LawrenceBreem 2022/06/11(07:52)
bokep youjizz pecah http://testetd.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://www.darthporn.com/best_xnnx_hindi_videos_com?p=2
movie flichd com http://cambridgeshootingsupplies.ca/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.darthporn.com/best_movs_trends_trends_pornvidoa?p=3
sex girals g http://huitongasia.com/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_jdxnxx
laurui vargas gangbang http://haewonrod.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_bathroombath
xxx pudi com http://talelogistics.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.darthporn.com/best_marwadi_sexy_film
nirodh xxx video http://rub-in-a-co.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_pakistani_maulana
porn movie avangers http://insulardietetica.com/go?url=https://www.darthporn.com/best_asian_amateur_foreplay_3d_monster
bazzer big sex http://www.weg.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_grammar_bf_film
kiss sex bubs http://cindilousbaitco.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_desi_local_made_xxx
xxx hot vfo http://armoredbag.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_vids_shemale_ffm_bound
pornos nathalie romel http://rubyweightloss.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_jitha_sex?p=2
xxx julia model http://oyuntuccari.com/redirect.aspx?id=17816&url=https://www.darthporn.com/best_xxntamil
bmw xxx.com hd http://enrouteversmadagascar.com/market/?action=click&area=A-h-02-b&id=561&url=https://www.darthporn.com/best_japanese_anal_sex_self_suck_lady
krishma कपुर xxx http://48hrsold.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_xx_video_hide
mom xnx prgnt http://dietmoitamphat.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.darthporn.com/best_sex_bf_full_hd_hindi
xx x vdio http://kt.kg/bitrix/rk.php?goto=https://www.darthporn.com/best_videos_bathroom_sex_brathor_s_s_ster_hin_hin_i
pregnant porn dilavrey http://ydmpcj.com/engine/redirect.php?url=https://www.darthporn.com/best_bangladeshwwwxxx
virgi sex hard http://noahelliott.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.darthporn.com/best_xxxdasi_video
pakistani xxx.com dowlad http://images.google.com.lb/url?q=https://www.darthporn.com/best_sex_nagini
english xxx ful http://intersell.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_adult_story_xxx
रानी की बीएफ
Isabellacow 2022/06/11(07:46)
karena kapoor xxxx http://exp-pro.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-videos-videos-xxx-animal-zoo-girl-sex-com.html
xxx sev video http://qumeiting.com/wp/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/bangladeshi.html?p=2
xxx movie kinner http://hawthorntea.com/engine/track.php?url=https://www.dampxxx.org/too/mom-and-son-xvideo-download-3gpfree.html?p=2
anamika sexy video http://auditprime.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.dampxxx.org/too/hot-face-oral-vintage.html
porntube.com suhagraat video http://plumsteadalive.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.org/too/caught-masturbating-repairman-german-bdsm.html?p=2
mapona vol 2 http://ideareale.com/linkchk.aspx?no=1171&link=https://www.dampxxx.org/too/db-rawan-bin-hussain-xxx.html
free sexking mobi http://ccsacanada.org/interx/tracker?op=click&id=995.1e0d&url=https://www.dampxxx.org/too/nice-boobs.html
otg xxx video http://105lab.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/argentinian-hospital-pussy-to-mouth.html
asian teen smooth http://nurdun.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.dampxxx.org/too/orgy-canadian-natural-tits.html
3gp video sexxxxxxx http://cacx.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/trends-hot-indiandeshisex.html
www.xxx video amarlin.com http://metall55.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/अन्तर्वासना.html
hello sexy fucking http://infosiana.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.org/too/gilf-lesbian-anal-sex-piano.html
www.hord porn video http://gaydatanta.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.org/too/trends-hot-videos-trends-kolkata-sexc-vabi.html
raj wap.com painful http://sexymoonshine.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/sex-xxxx-ganda-me.html
very skinny verging http://fullset.org/eng/tofv?tourl=https://www.dampxxx.org/too/videoindiaxxx.html
xxx video soneln http://tgcplayer.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-db-tall-nun-cfnm.html?p=3
sasuje xxx vido http://euopecar.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hd-sex-videos-family-baby.html
usa porn video http://bouwkundigtekenaar.net/engine/track.php?url=https://www.dampxxx.org/too/screaming-orgasm.html
big panis sex http://ateneasports.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/busty-teen-aerobics-cum-in-mouth.html
ningi girk sex http://www.649lotto.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xncc-com.html
hustler lesbian video
LaurenVen 2022/06/11(06:58)
xxx dawonload mp4 http://hackzlab.com/out.php?go=https://www.dalporn.com/video-h3c-netu-opened-her-back-door-to-welcome-bbc-of-raj-with-hindi-audio
australian girls sex http://toly-blog.ru/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dalporn.com/video-ccp-shower-desi-geeta-bhabhi-sex-scandal
hot porn videsi http://perevtul.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-jQE-allahabad-married-couple-kissing-and-the-guy
nataliya star xxxvideo http://450westmelrose.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-3BE-desi-neighbour-aunty-doggy-style-fuck-and-cum-inside-her
xxx rita or http://undergroundwarzone.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-EZ-coimbatore-house-wife-slow-and-sensual-home-sex-with-hubby
xxxn dotham room http://fccbf.com/?app=WordpressEmbedForm&url=https://www.dalporn.com/db-army-calendar-iranian
brother sister xxxxxx http://test.swisspharmcosmetics.com/bitrix/redirect.php?goto=https://www.dalporn.com/video-RCV-sexy-bhabhi-8217-s-amazing-village-sex-clip
marwadi sex oldman http://boaphotography.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.dalporn.com/video-rQ-a-dark-knight-ingrid-gets-humiliated
kartina kifesex video http://spaceplan.us/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Uru-two-paid-randi-in-hotel-with-client-giving-blowjob-and-smoking-clear-hindi-audio
thay gay xxx http://banglarpothe.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-e3c-female-pulled-t-shirt-up-exposing-desi-xxx-boobs-but-man-touches-them
x hindi.com download http://trannybomb.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dalporn.com/video-Ado-shakeela-seducing-young-guy-for-sex
seksizm xxx film http://israclub.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-A6y3-desi-guy-showing-dick-to-maid-and-she-fucked-hard
bhabhi incest tube.com http://к°Ђліґмћђ.com/get.php?to=https://www.dalporn.com/db-bangalixxnx
hot sex rasiya http://masaza.club/wp-content/themes/begin0607/inc/go.php?url=https://www.dalporn.com/video-roc-desi-bhabi-boob
xxx bihar sanilean http://damizet.fr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/video-KBX-cute-bhabhi-nude-posing-on-selfie-cam
beign 18plus vedio http://votkinsk.listogib.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-b7r-indian-amateur-slut-sucks-rides-amp-facial
indian girl mastubath http://ktc.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-beng-broj
www.xxx baby move.com http://cajad.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dalporn.com/video-v3r-ruma-8217-s-black-pussy-fucked-hard-in-free-porn-video
exchange wifexxx com http://konkurent.net/to_client?target=https://www.dalporn.com/video-5aT-indian-desi-housewife-whatsapp-video-call-with-desi-call-boy
olivia olovely 720 http://bolamas.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://www.dalporn.com/db-xxx-com-hijra-sax
jungel forced sex
Lynnlok 2022/06/11(06:47)
fresh mms pakistan.net http://alltheagents.co.uk/cgi-bin/atc/out.cgi?id=164&u=https://www.sexo-hub.com/top/dubai-muslim-xxxxx.html
japanese housewife squirt http://sbtechnosindia.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/love-lies-cheater-661.html
gurram sex kavali http://leadtheparty.com/wp/wp-content/themes/prostore/go.php?https://www.sexo-hub.com/top/cine-actress-porn.html
redwap mare sex http://uxquest.com/engine/go.php?url=https://www.sexo-hub.com/top/saeks-vad-xxxxxx-%E0%A4%B9%E0%A4%A6.html
www sex coom http://xn----7sbabaa7bk2bzargcl6e.xn--p1ai/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/14-sal-ki-bacchi-ka-rape-ki-sexy-film.html
graziella and rafaella http://metallbau-kaiser.com/api/link.php?unq=SITE&link=https://www.sexo-hub.com/top/youzijj.html
sex with fukkajal http://nebsolution.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.sexo-hub.com/top/repe-new.html
free downlod shemale http://kingofsun.com/go.php?url=https://www.sexo-hub.com/top/father-and-daughter-xxx.html
jav hihi me http://dmctools.us/away.php?s=https://www.sexo-hub.com/top/russian-institute-erotik-film-izle-lesson-7-truva-film-film-izlehd-film-izleonline-film-izlefull-hd-film.html
six video telugu http://datanumbers.com/banner.php?url=https://www.sexo-hub.com/top/mother-and-son-rape-scenes-dot-com.html
vanessa bella milfhunter http://touchforhealthcalgary.com/0371/func/click.php?docID=1343199&noblink=https://www.sexo-hub.com/top/tamil-sex-idoes.html
sex gril.and boy http://stk-t.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/sun-v-mom.html
indian sex videoshd.com http://lenovo-batteries.com/elvis/go.php?url=https://www.sexo-hub.com/top/ghode-ki-ladies-ki-bp.html
free sexx porn http://breaktelevision.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/xxxveol.html
brezzer move sex http://connecticut-elderly.us/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/cumshoots-compilation-s.html
sex video 1347 http://biz.paskal.pro/bitrix/rk.php?goto=https://www.sexo-hub.com/top/hairy-lesbian-40.html
holevud xxx vdio http://xn--80aeaff2cefm.xn--p1ai/bitrix/rk.php?goto=https://www.sexo-hub.com/top/gay-lelaki-melayu-batang-besar-handsome.html
nepali rap sex http://doorhan.market/bitrix/rk.php?goto=https://www.sexo-hub.com/top/police-srxy-gril.html
www kona sex http://laboquimia.es/i/r.php?u=https://www.sexo-hub.com/top/xnx-full-hd-video-2018.html
बुलू ने पाली http://school364.spb.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/iranian.html
अंग रेजी बफ
Isaacsig 2022/06/11(06:00)
www.arabian xxx video.com http://cascad-agro.ru/bitrix/rk.php?goto=https://pornobase.net/mv_db_window_rough_anal_sex_yoga/
big xxx tait http://haibikes.ru/bitrix/rk.php?goto=https://pornobase.net/mv_db_interracial_anal_sex_fat_guy_contest/
4gp king big http://001449.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_videos_videos_vids_vids_kolkata_boudi_sex_video_kolkata_sudasudi_talk_in_bengali/
bf movies 3gp http://specific.co.uk/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://pornobase.net/mv_indians_soft_core_sex/
porn abg turki http://ufa.marya.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_choda_chodi_vidio/
anmol sex videos http://artsmuseumshop.com/bitrix/redirect.php?goto=https://pornobase.net/mv_bhabhi_18year/
सेक а¤ё а¤аҐ‚तान http://jav1080hd.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pornobase.net/mv_videos_trends_banks_xx/
nighty sister video http://gaydatanta.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pornobase.net/mv_girl_and_boy_suhag_raat/
martala croft redwep http://la-gare-aux-oiseaux.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_www_wxxxx_videos_com/
sunny leon blowjob http://sveres.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_nudist_vintage_anal_sex_perky/
real japan xxx http://titancup.com.ua/bitrix/redirect.php?goto=https://pornobase.net/mv_kashmiri_sex/
xxx rani mp4 http://028vin.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_db_swiss_couch_4some/
sanilione full xxxvedo http://mbo21.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_mallu_masala_sex/
xxx sax vidios http://fabulous15.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_leggings/
claudia cardinal porno http://4myears.com/default.aspx?SSO_redirect=https://pornobase.net/mv_hot_pants_double_blowjob_live_cam/
xxxx bihar com http://hanhgry.com/links.php?s=https://pornobase.net/mv_noisy_story_dap/
xxxxxx videos com http://murano-lite.at/__media__/js/netsoltrademark.php?d=pornobase.net/mv_ghoda_sat_xxx_video_12sal_ki/
xxxxxxxporn hd bf http://sionbox.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://pornobase.net/mv_dick_sucking/
sex bf agreji http://mamiday.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://pornobase.net/mv_hochimins/
ref video sex.com http://allindiapoint.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_swiss_zug/
milan fox xxx
Joseboatt 2022/06/11(05:16)
बीएफ डबल डबल http://lbacapital.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20KEO%20village%20house%20wife%20fucked%20by%20neighbor
tich hd porn http://www.amo-international.net/links.php?s=https://www.youpornhindi.com/movs%20indian%20closeup%20fucking%20sound
sxs porno www2008 http://goflashgame.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20TX%20i%20guess%20the%20guy%20was%20fuking%20scared%20to%20touch%20the
sunny leone sex.com http://champion10.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.youpornhindi.com/to%20pbq%20my%20fingring%20show%20for%20all%20xham%20users
xxx sane liv http://modootronix.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.youpornhindi.com/to%20GPB%20beautiful%20desi%20bitch%20riding%20dick%20of%20her%20customer
manipala sex videos http://scottborison.com/?wptouch_switch=mobile&redirect=https://www.youpornhindi.com/to%20B2b%20desi%20couple%20enjoy%20at%20night%20watch%20more%20at%20desixxxgf%20com%20for%20free
gavte video xxx http://bongo.kz/u/2012/508/68946/1671_0/3626c/?url=https://www.youpornhindi.com/to%20Tx%20young%20dehradoon%20college%20couple%20masturbate%20together
kir koloft video http://sendyourmedia.mobi/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20BsH%20stunning%20wife%20makes%20love
xxx barazil com http://korurs.pl/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/movs%20animated%20savita%20bhabhi%20e%20movie
kitty porn tube http://artigiancarta.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/to%20ljR%20desi%20bhabhi%20showing%20boobs%20and%20pussy
download family srokes http://wegetitcovered.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.youpornhindi.com/movs%20atomic%20wedgies
video waptrick sex http://appsaratov.intecwork1.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20mcu%20rajasthani%20mature%20shy%20wife%20gets%20pussy%20fingered%20by%20hubby%20hd
musi xxx daving http://mitens.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.youpornhindi.com/to%20Aiu%20chotti%20behan%20ko%20choda
england mms video http://pn21.com/click/33966?url=https://www.youpornhindi.com/movs%20vids%20vids%20funny%20xxx%20sex%20brazier%20com
monky fuck lady http://dbhps.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20ja%20group%20x%20sex%20video
sexy girl kompoz http://lidersales.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20sri%20lanka%20sinhala
hand practice girls http://kraftyteakt.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20trends%20nudist%20doctor
massage naughty america http://vestjet.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.youpornhindi.com/to%20o02%20chubby%20mona%20bhabhi%20homemade%20mms
sex videos dwoloading http://chroma4.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20hollywood%202x%20movies
18 bf wxz http://yongyan-china.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Pbj%20bangla%20bhabi%20afterbath%20changing%20outdoor
force porn tv
Lilycox 2022/06/11(05:12)
bedroom sex vidio http://betterhockey.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+videos+videos+kya+baat+hai+sex+hd.html?p=2
rape and sexvideo http://xtrlzyw.com/go.php?url=https://www.xxxleap.com/porn+monkey+and+girl+xxx.html
married bhabhi porn http://kashira.mavlad.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+banglaxxxxvedo.html
dawnload porn vidio http://lindemanswine.nl/relay.cgi?relayid=lin_jrnishi&url=https://www.xxxleap.com/porn+intro+fucking+strap+on+shemale.html
munmun dutta xnx http://deltawildlife.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+desi+unseen+sex.html
sex shanvi srivastava http://tenderhelp.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+mom+dad+son+clacic+hot+xxx+movi.html
14 fuck com http://ofice-life.ru/_mobile/_redirect.php?redir=https://www.xxxleap.com/porn+indian+hГіt+collage+teen+fist+time+sex.html?p=3
tamil xxx vido http://beautiful-homes.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+muscled+shemale+fucks+guy+indian+wife.html
canibalisme porn full http://burgundybasin.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+db+kim+kardershan.html
xnxx hd dounlod http://chineseathome.com/blog/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+pvc+amateur+doggystyle.html
school master xxx http://sandiegoremembers.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xxxleap.com/porn+sex+verso.html
bf sce xxxxx http://szylxby.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.xxxleap.com/porn+vids+trends+trends+hot+db+db+sasu+maa+aur+damad+ka+hot+sex+romance+video.html
hd nxnx videos http://bogfox.ru/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+anal+dildo+busty+amateur+garter+belts.html
sex king mobi.com http://alouded.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xvidas.html
downloadvideo hot xxx http://rzn.dosug-gid.net/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hairy+butt+german+classic.html
www.xx big boos http://daconn.com/new/link_click.php?link=14&redirect=https://www.xxxleap.com/porn+xxxmalayaam.html
indian anty sex. http://nsiaj.com/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+turkey+sexy+video.html
www.sanilivani xxx video http://vixennow.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://www.xxxleap.com/porn+videos+hot+hot+sugam+okka+okka.html
hmaster xxx hd http://new.keysystems.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+toon+dp+black+cock.html
deni new xxx http://minikin.ua/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+indian+girl+sixe.html
xxxx video mp4hd
JuliaNap 2022/06/11(05:08)
रवीना टंडन pussy http://yannoukakis.name/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hot%20sexy%20bp%20xx%20video.html
porn chudai videos http://xbrl.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/fitness%20parody%20underwater.html?p=2
desi nars xxx http://hackinghome.com/out.cgi?id=00281&url=https://www.desipornforum.com/hot/videos%20xxx%20xnx%20vedio%20from%20new%20breeze%20hot%20girls.html
xxx downloads vedio http://grupocuenca.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20aerobics%20upskirt.html
mamachi porgi zavazavi http://interhiper.com/default.aspx?SSO_redirect=https://www.desipornforum.com/hot/boy%20cum%20shot%20to%20girl%20xxx%20video.html?p=2
mobile porns malay http://porscheaspen.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/kannada%20sexy%20film.html
xxx wpx xsy http://athens213.org/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.desipornforum.com/hot/desi%20mms.html
xxx video zop http://www.google.com.au/url?q=https://www.desipornforum.com/hot/india%20blade.html
720p sleeping sex http://drydenoil.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/db%20trends%20trends%20trends%20hard%20pussy.html
saraiki sex xxx http://businesstoturkey.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/db%20tan%20lines%20gagged%20slave.html
pooja school hot http://cotswoldsofmaine.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.desipornforum.com/hot/trends%20sexy%20youga.html
xxx 1 times http://patrikhellstrom.fi/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.desipornforum.com/hot/sahana%20bajracheye%20sex%20leaked.html
jamtara sex video http://maranathan.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.desipornforum.com/hot/first%20time%20sex.html
xxx videossexgirl download http://findlocalpartners.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bunny%20mmf%20old%20young.html
xnxx yaga com http://cursoguitarra.online/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.desipornforum.com/hot/thick%20bbc%20crazy.html
voyeur4 you com http://mirsuvenira.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/videos%20bihrixxx.html?p=2
lover mms scandal http://flatratedesignsystem.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/loku%20than%20sex.html
xxxii videos buzzed http://charliesneath.com/bc.php?linkext=https://www.desipornforum.com/hot/xxi%20video%20sanilion.html
xxx video calling http://damizet.fr/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.desipornforum.com/hot/tricked%20italian%20army.html
xxx pornktube son http://vasosolutions.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/mumbai%20local%20xxx%20video.html
english foking sex
Ireaarove 2022/06/11(05:07)
mom mako oda http://seopag.com/wp-content/plugins/phpl/redirect.php?url=https://pornnporn.com/to/xxxpolicr/
porn hd zpn http://keraterra.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/military-facial-ass-worship/
xxxn video mobail http://islamicscreens.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pornnporn.com/to/boldporn/
bff xxx hd http://wrightbrothersarielburial.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-malayalam-fug/
download aleta ocean http://loliba.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://pornnporn.com/to/wwwxxx-nappi/
69 in love http://everloveskincare.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://pornnporn.com/to/johnny-sex/
xxnx of teacher http://pravis.ru/bitrix/rk.php?goto=https://pornnporn.com/to/jungle-femdom-handjob-milf-in-solo/
bangla cuda cudi http://modusuri.com/accounts/sso/logout/?ur=https://pornnporn.com/to/japanese-big-tits-interracial-cowgirl/
xxxx ducks video.com http://giftsbyronald.com/urlesterno.asp?url=https://pornnporn.com/to/db-young-hairy-pussy/
xxxxxxxxxxx sexy video http://psycholog-rybnik.eu/gotoURL.asp?url=https://pornnporn.com/to/bf-blue-sexual-video/
assamese pron video http://augmentedcenter.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornnporn.com/to/indian-teen-riding/
xxxxxxxxxsex hd xxx http://chewoyou.com/ForwardURL.php?id=3171&url=https://pornnporn.com/to/hindi-ma-sunny-leon-xexy-video/
sel payak xxx http://plymouthtwp.org/engine/api/go.php?go=https://pornnporn.com/to/db-mud-nylon-german-casting/
www.video sex tailan.com http://radicallyfree.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornnporn.com/to/english-bf-3x-hot/
xxx sex bannu http://वोडाफ़ोन.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/haryanaxxxvideo/
hot xxxsexc video http://cookingthedream.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornnporn.com/to/huge-dildo-vip-room-stripping/
lyla storm xxx http://metalwind.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/brrazzer-sexy-girl-fullfuck-videos/
indian aunty brest http://xn--80apgctkl7f.xn--p1ai/bitrix/rk.php?goto=https://pornnporn.com/to/vids-vids-vids-kerala-girls-fucked-video-hd-malayalam/
celran xxx com http://netfactor.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/public-black-japanese-dark-hair/?p=2
hyderabad tube pron http://primadm.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/desi-handjob/
google info pd sat
ArnoldoSeice 2022/06/11(04:38)
Много всего, читайте далее в:
[url=https://images.google.dm/url?q=https%3A%2F%2Fvavadac.store%2F ]источник 1[/url]
[url=https://images.google.ca/url?q=https%3A%2F%2Fvavadac.store%2F ]источник 2[/url]
[url=http://images.google.com.bd/url?q=https%3A%2F%2Fvavadac.store%2F ]источник 3[/url]
[url=http://images.google.cat/url?q=https%3A%2F%2Fvavadac.store%2F ]источник 4[/url]
[url=https://cse.google.co.nz/url?q=https%3A%2F%2Fvavadac.store%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://images.google.com.bn/url?q=https%3A%2F%2Fvavadac.store%2F https://images.google.tl/url?q=https%3A%2F%2Fvavadac.store%2F https://maps.google.td/url?q=https%3A%2F%2Fvavadac.store%2F http://maps.google.com.py/url?q=https%3A%2F%2Fvavadac.store%2F https://maps.google.cm/url?q=https%3A%2F%2Fvavadac.store%2F https://maps.google.com.my/url?q=https%3A%2F%2Fvavadac.store%2F https://images.google.cf/url?q=https%3A%2F%2Fvavadac.store%2F http://cse.google.rs/url?q=https%3A%2F%2Fvavadac.store%2F http://cse.google.com.ai/url?q=https%3A%2F%2Fvavadac.store%2F http://maps.google.com.sl/url?q=https%3A%2F%2Fvavadac.store%2F
xxnx sex 3gp
Jordanhab 2022/06/11(04:23)
porn lokl mms http://288ky.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SrUW_bengali_boudi_showing_her_nude_body.html
xxxnx parallel video http://doubleeagleind.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Hn1_sexy_girl_giving_sexy_ride_wearing_top.html
cambodia porn mobile http://mebel-culunda.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_eJu_desi_big_boob_village_girl_showing_on_videocall.html
janwar xxx video http://www.comfort360.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_SUN9_indian_three_college_girl_fun_into_her_hostel.html
sex nana federova http://kerama-murmansk.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_DaB_hot_indian_office_sex_mms_of_a_hot_secretary.html
jeem sexy video http://pelioem.com/elibrary/maintain/netlink_hits.php?id=16&url=https://www.porno-ultimum.com/vdz_iez_brother_put_on_a_saaree_to_sister.html
sex 14eyras video http://watersvcgrp.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_videos_urdu_saping_hd.html
momsxxx san video http://apnawealth.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_76l_young_delhi_girlfriend_gives_the_perfect_blowjob.html
xxx.com वीडियो टीवी http://alexiadis.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_sdl_bengali_aunty_hungry_for_hot_cam_sex.html
ww.wap sexy video.com http://www.nadommebel.com/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_baap_ne_choda.html
hunt8 xxx video.com http://profkey.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.porno-ultimum.com/vdz_zWG_indian_chicks_prefer_bwcs.html
anri okita dp http://itsontheweb.co.uk/Home/Go/1093?tabloNo=6&link=https://www.porno-ultimum.com/vdz_5Zn_bangladeshi_guy_prompting_his_girlfriend_to_kiss_and_hug_his_friend.html
jenny davis porn http://kreacions.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.porno-ultimum.com/vdz_FsJ_sri_lankan_super_hand_job_with_oil_and_dirty_talks.html
aloha tube porn http://realisticmom.com/go.php?goto=https://www.porno-ultimum.com/vdz_RJa_desi_slut_wife_in_hijab_fucks_with_the_boss_on_the_table_in_the_office.html
spream ni brazzer http://ptrapi.com/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.porno-ultimum.com/vdz_fhV_kanchipuram_hot_tamil_couples_homemade_sex_part_1.html
xx.xx.sex hd free http://kstools-com.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_YnI_desi_uttar_pradesh_lucknow_sexy_girl_khule_meh_chudai.html
india desi sexyvideodownlad http://alamocoatings.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_oNX_desi_wife_pussy_reord_by_hubby.html
bazzazer sex video http://cool-gif.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_USE_sexy_desi_muslim_girl_fapping_on_cam_porn.html
xnxx rap nindai http://gsm-mobile.bg/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.porno-ultimum.com/vdz_SSYA_long_haired_stepmom_valentina_nappi_goes_mad_with_desire_in_a_xxx_video.html
naked big bam http://mindbuddy.org/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.porno-ultimum.com/vids_xxxbf_bangla.html
hd american xxx
LuccileGal 2022/06/11(04:09)
sonyleone fuking vedio http://hudsonvalleyevent.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/free-porn/
miya kilpa video http://thriftycarsalesreview.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.porndu.net/seach/shower/
croatian student xxx http://holyfin.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/polynesian-tongan-men/
village mms scandal http://diesel-inj.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/fetish/
johnny sins mexico http://champion10.com/engine/api/go.php?go=https://www.porndu.net/seach/free-porn/
bf xxxxhd femly http://ecomelt.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/compilation/
pilotporn video hd http://instahappy.com/bitrix/rk.php?id=70&goto=https://www.porndu.net/seach/sport/
busty streeaptease video http://khoshonline.com/view/log/redirect/index.cgi?url=https://www.porndu.net/seach/facial/
fucking small puss http://http://all-fonts.ru/engine/link.php?url=https://www.porndu.net/seach/latina/
जोधपुर सेक सी https://images.google.co.il/url?q=https://www.porndu.net/seach/mya-lesbian/
danis anal porn http://formletters.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/horny/
kajol sxy viedo http://agesecorp.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/porno-sims/
xxx force hindi http://supersupport.com.au/Queue/Index?url=https://www.porndu.net/seach/loner/
vivud/my hot mom http://growingeyelashes.info/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/blowjob/
blue film chut http://rnkhabar.com/go.php?url=https://www.porndu.net/seach/redhead/
hd nangi chudai http://taylorandtrent.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porndu.net/seach/babes/
xxx photo downlod http://bachhai.vn/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porndu.net/top-rated/
solt xxx vide0 http://speakychat.info/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.porndu.net/seach/foot-fetish/
12yer xxx 2017radwap.com http://moviesanywhwre.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.porndu.net/seach/mahiru-tsubaki-split-wide-and-fondled-by-two-guys/
sex video boob31 http://karunaspa.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/foot-fetish/
www xxx videosmp4
Lucasrearp 2022/06/11(03:14)
ansha sayed naked http://ourmidland.info/__media__/js/netsoltrademark.php?d=www.kings-porno.com/teacher-student-sexcom.html
एनिमल बीएफ वीडियो http://huangfumi.net/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.kings-porno.com/halle-voon.html
ww.xhausa sex com http://shieldsmotor.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.kings-porno.com/free-porn-hisap-susu-tetek-ramai.html
dese sexgirl video http://ifanox.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.kings-porno.com/hypnosis.html
sex hd fistime http://company-publishing.de/click/access?mcpId=defaultCoin&lk=https://www.kings-porno.com/african-big-butt-3gp-video-downloads.html
s xxxx video http://greener-investing.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/horse-vs-bbw-animal-teen-fun.html
garops sex videos http://stonerverified.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.kings-porno.com/hot.html
xxx sex marathi http://strip-manon.com/compatibility/hop?hop=dyn&desturl=https://www.kings-porno.com/hentie-sister.html
nobile xxx videos http://ksem.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/him-com.html
hard fuck xxxl http://societyinnovation.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.kings-porno.com/kg-wd.html
xxxfull movies sunny http://volgograd.5-palcev.ru/bitrix/rk.php?goto=https://www.kings-porno.com/3d-animated-lolita.html
avgle dvdes 549 http://straighto.com/adv/adv.php?id_banner=7201&link=https://www.kings-porno.com/cheat-in-hotels.html
film porno turki http://kstati.news/bitrix/rk.php?goto=https://www.kings-porno.com/exotic-fuckslut-sex-break-from-the-stockade.html
www.assameses sex story http://danielclements.com/web/lnklog.php?widget_id=1&lnk=https://www.kings-porno.com/velentina-nappi-oiled.html
yass pron com http://www.atd.ru/bitrix/rk.php?goto=https://www.kings-porno.com/ladies-humping-hand.html
कैटरीना बीएफ वीडियो http://sv-tour.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/angrej-full-hd-sexy-full-back-film.html
forced xxx dawonlod http://pictureamoment.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/gangbang-creampie-eating-compilation.html
mhut maran videos http://ao-ugh.ru/bitrix/rk.php?goto=https://www.kings-porno.com/win2win-chaturbate.html
bbc pron xxx http://fabergegold.ru/bitrix/rk.php?goto=https://www.kings-porno.com/beby.html
xxx anushka telugu http://www.dedalgroup.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/bbw-teen-mil.html
big cock anl
LouisMom 2022/06/11(02:14)
sxx vedoyou tube http://adtechlite.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sikwap hd teenxxx http://licey-akbulak.ru/bitrix/redirect.php?goto=https://rajwap.biz
xxx hd saira http://whatinbox.com/__media__/js/netsoltrademark.php?d=rajwap.biz
new xxxvideo in http://www.shuft.ru/bitrix/rk.php?goto=https://rajwap.biz
sexy viedo dwindling http://gzmeisupeixun.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://rajwap.biz
xxxxx vidos downlod http://in10ce.nl/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://rajwap.biz
video porno lashes http://region-avto02.ru/bitrix/redirect.php?goto=https://rajwap.biz
z sex kannada http://wowjaiho.net/__media__/js/netsoltrademark.php?d=rajwap.biz
akartoon xxx com http://www.cedrus.ru/bitrix/redirect.php?goto=https://rajwap.biz
preeti xxx vedeo http://shop.yumacom.ru/bitrix/redirect.php?goto=https://rajwap.biz
x hamster perawan http://onesweden.com/redirector?url=https://rajwap.biz
japamese foyeur style http://airbus.generation-startup.ru/bitrix/redirect.php?goto=https://rajwap.biz
doctor and narshsex http://411injury.com/__media__/js/netsoltrademark.php?d=rajwap.biz
www xxx cg http://partivoirailleurs.fr/redirect/?redirectTo=https://rajwap.biz
xxx bhiar vido http://ali-dada.ru/bitrix/rk.php?goto=https://rajwap.biz
fast taim xx http://caribbean.be/blog/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
xxi video desi http://к°Ђліґмћђ.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
mms nandyal sex http://stampsnl.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://rajwap.biz
sex attal video http://fraziertreeservice.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://rajwap.biz
xpornone girl twoman http://zoguang.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://rajwap.biz
sex hd vedeos
JacobBub 2022/06/11(01:22)
xxxii video kajal http://panayagan-fansub.blogspot.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://zbestporn.com/to/trends%20holland%20sex%20video.html
redwap porn wap http://yaroslavl.virbacavto.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/db%20alisha%20lera%20full%20sex%20videos.html
barzaln fock movie http://highlandertoyota.com/t.aspx?S=88&URL=https://zbestporn.com/to/videos%20assam%20aunties.html
bathroom girls sex.com http://javamischief.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xvibeoss%20com.html
xxx hot sx http://soundzrite.com/wp/wp-content/themes/planer/go.php?https://zbestporn.com/to/big%20tits%20chinese%20jerking.html
wwf porn video http://100yearslab.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://zbestporn.com/to/hindi%20bp%20sex%20full%20hd.html
rajeshthani sex xh.xx.com http://lsvpeurope.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/curvy%20topless%20anal%20pain.html
seel opan girls http://academyfacultysux.biz/__media__/js/netsoltrademark.php?d=zbestporn.com/to/nasriganj.html
kerala hiddencam leaked http://www.nsk.rukodelie.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/part.html?p=2
sex blue muvi http://spec.m-mba.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/trends%20xxnxxsix.html
miya kalifa bf http://bancochile.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/asian%20face%20sitting%20russian%20mom.html
सेकसी हाट बेबी http://expressnano.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://zbestporn.com/to/movs%20shilpa%20shetti%20sex%20bf%20shilpa%20shetti.html
sleeping anal lick http://onocustom.com/go.php?link=https://zbestporn.com/to/x%20vidio%20marathi%20com.html
now xxx mp4 http://estkrar.com/bitrix/rk.php?goto=https://zbestporn.com/to/anusex.html
hd sxe vidoe http://romashka-parts.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/big%20pussy%20tokyo%20aged.html
erotika sex hq http://deja-voodoophotos.com/boards/index.php?thememode=mobile;redirect=https://zbestporn.com/to/anal%20compilation%20fantasy%20cheating%20wife.html
xxx nh d http://alakani.org/goto.php?u=https://zbestporn.com/to/db%20db%20db%20tamilxxxxvideo%20com.html
www sex.com vidio http://minhaufmg.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/face.html
daughters surprise fuck http://deepwave.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20fat%20anal%20squirt%20perky.html
sister xnx videos http://chiponegraphics.com/click/access?mcpId=defaultCoin&lk=https://zbestporn.com/to/beeg%20xxx%20sex%20dol.html
bagle prom video
Leonarspak 2022/06/11(00:31)
sex vedio adult http://crazysaves.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.goodtastemovs.com/bd-sexy-video-wikipedia.html
ape tube download http://www.vzv.su/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-milf-wtf-sperm.html
hd video panu http://cancer.co.uk/cgi/axs/ax.pl?https://www.goodtastemovs.com/bd-shoejob-fbb-strap-on-shemale.html
arabian niple suck http://bso.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-brutal-teen-pov-police.html
play sex video http://lifebrands.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.goodtastemovs.com/bd-cuckold-humiliation-lesbian-slave-groping.html
wet pussy sex http://cordbloodforlife.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-movs-vids-vids-vids-vids-flogger-whip-pizza.html
auntyhd xnx wallpapers http://happyatheist.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-english-xxx-saxe-movie.html
xxx hd hardx.com http://thegeekycauldron.be/goto.php?go=https://www.goodtastemovs.com/bd-xxxxxxvovo.html
myblackfree video hd http://omksteel.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-trends-xzzzz.html?p=2
sex the mom.vom http://domodedovo.lechy.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-db-kmgp4.html
www indianhotpron com http://tayuela.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxxocnm.html
xxxbig high huggs http://blogwww.ga/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-tango.html
rajwap xxx online http://novsportpit.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-tudung-melayu-skodeng.html
xxx bilwada kolej http://thewatchsnob.com/engine/track.php?url=https://www.goodtastemovs.com/bd-cum-swapping-asian-massage-busty.html
porne video selpeek http://icolv.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-gay-teen-cuban-indian.html
heroine xxx hot http://my-solovki.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-boudi-changing.html
cartoon xnx videos http://badamericans.com/redirect?uid=13&url=https://www.goodtastemovs.com/bd-bengali-teenage-student-xvideo.html
ЩЃЩЉЩ„Щ… ШіЩѓШі xxxx http://olg-oldenburg.de/log/link.asp?tid=web_log&adid=57&url=https://www.goodtastemovs.com/bd-bollywood-actress-chudai.html
xxx charlee danielson.com http://educacaotorresvedras.com/auth/invalidate?redirectTo=https://www.goodtastemovs.com/bd-gagged-group-sex-ball-licking.html
hd foking download http://poza.az/away.php?u=https://www.goodtastemovs.com/bd-hairy-teen-fur-balcony.html
wwwweeee sex videos
Leahcrown 2022/06/10(23:36)
bazzzaer xxx com. http://bestfdm.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/old%20hindi%20bf/
porn bhatiya sexy http://quantumcontracting.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/www%20hindi%20maza%20com/
video sex lg http://creaemotions.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/bleeding%20yuni/
alia barth xxx http://ivantur.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/hot%20kannada%20college%20girls%20romance%20bra%20sex%20in%20kannada/
xxxhd punjabi downloading http://www.mirage-tile.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/db%20lesbian%20in%20threesome%20bathroom%20drooling/
outdoor sex mms.com http://jameshubbardmarketing.co.uk/eshowbag/redirect.php?type=website&url=https://www.fareporno.org/trends/trends%20sani%20lioni%20xxx%20vidio/
d roshan porn http://ictzonebd.com/counter.php?link=https://www.fareporno.org/trends/x%20vidio%20b%20f/
jabardasti cartoon fuck http://love-poti.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.fareporno.org/trends/hardcore%20satin%20masturbating/
bokep perkosa perawan http://aktimusson.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/vids%20nehr/?p=2
itchy pussy video http://denizenwatches.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/shat%20ma%20sona%20ka%20bad%20kais%20chod/
x saey bp http://sell-textbooks.biz/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20movs%20movs%20movs%20videos%20vids%20vids%20vids%20vids%20nithya%20das/?p=2
sexy 3gp donload http://mrfon.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/trends%20sex%20vidio%20come/
new sil xxxxx http://westagro.by/bitrix/rk.php?goto=https://www.fareporno.org/trends/redhead%20clothed%20sex%20pegging/?p=2
मिया खलीफा xxx http://105lab.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.fareporno.org/trends/englissexyvideo/
saxy video chut http://oyuntuccari.com/t/spip_cookie.php?url=https://www.fareporno.org/trends/videos%20beach%20friend%20stewardess/
www xbaz com http://eastvalleyendocrinology.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/videos%20indian%20sex%20videos%2047/
xxx sleeping bf http://internet-perm.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20miss%20universe/
jdrdsti chut marna http://vw-artan.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/lovers%20cfnm%20shoejob/
ten yers xxxx http://cqsin.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20wife/?p=2
hindi sexy stoery http://xn--90absbknhbvge.xn--e1arcfcjwg.xn--p1ai/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20school%20sex%20rep%20vidio/
xxx amereca com
Lindapredo 2022/06/10(23:29)
xvideo in hd http://vpengzhou.com/go.php?to=https://6indianxxx.mobi/mov/518/anime_lesbians_with_double_dildo.html
sunileon porne movie http://kps.roscarservis.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/desi_blowjob.html
kriti sanon mms http://glazov.florist/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/188374/desi_village_young_lover_romance_3.html
chatisgadi xxxx video http://jiaxinok.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://6indianxxx.mobi/top/skills.html
pooja sahu raipur.suhagrat.xxx http://articleknowledgebase.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/db_haryana_xxxdf_desi.html
hot teen anal http://ipk.ru/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://6indianxxx.mobi/top/indian_teens_sex_mms.html
breezer sex vidio http://xiha0762.com/wp/wp-content/themes/Grimag/go.php?https://6indianxxx.mobi/mov/16778/desi_famous_naughty_bhabhi_exposed_her_busty_figure.html
vidi0 sex barat http://alma-mater.ru/ClickInfo?URL=https://6indianxxx.mobi/mov/86513/sexy_housewife.html
big balls motherxxx http://repairtrade.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/66481/desi_girlfriend_says_in_hindi_aram_se_karo.html
cathy heaven boobs http://new.seopro.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/86884/indian_girl_in_tight_jeans_butt_3.html
saxe video com http://offercollector.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://6indianxxx.mobi/mov/211709/pune_hot_bhabhi_in_saree_blowjob_xvideo.html
sex hd behole http://105lab.com/blog/wp-content/themes/Grimag/go.php?https://6indianxxx.mobi/mov/88610/indian_sexy_aunty_suck_her_devar_dick.html
देसी पवर ण http://schoolofrockonline.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99310/cute_marathi_teen_girl_fucked_by_neighbor.html
hat sexxi barezar https://multimedia.inrap.fr/redirect.aspx?id=84&url=https://6indianxxx.mobi/mov/74997/house_sex_porn_of_bhabhi_wearing_transparent_chaddi.html
xxx nda com http://passdb.1gt.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/top/xxxnxvdohd.html
mata rani sex http://yingkeyaxin.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://6indianxxx.mobi/mov/80096/indian_girl_shruti_sucking_big_black_cock.html
xxxxx hd p9rn http://4myears.com/modules/wordpress/wp-ktai.php?view=redir&url=https://6indianxxx.mobi/top/college_odia_with_dog.html
peris dag sex http://cometric.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/149519/indian_guy_licking_delhi_girls_pussy_and_girl_loud_moaning.html
xxx video act http://madison-estate.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/79495/big_tits_indian_chick.html
xxx viedos xxx http://gabrielflores.cl/engine/redirect.php?url=https://6indianxxx.mobi/top/nude.html
hd xxx stores
Kaitlynicerb 2022/06/10(22:36)
hard srx porn http://intelgroup.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_qnc_desi_sri_lankan_cpl_making_their_home_porno_2.html
francesca le onlyfans http://disneydreamkingdom.com/click?url=https://www.porno-ultimum.com/vdz_SUrX_college_girl_sex_with_brother_model_at_fust_porno_videos.html
bath sleep xxx http://nanasadventures.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_WTg_lovely_girl_making_nude_selfie_for_biyfriend.html
wepdam sexy video http://softdogcrate.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_india_xxx.html
xxx hq hot http://2tiposmoviles.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-ultimum.com/vdz_8UC_bigboob_chubby_desi_bhabi_giving_a_sloppy_bj_and_handjob_to_hubby_bangla_talk_in_last_moment.html
pron pan video http://novosibirsk.synergyregions.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_odia_xxvieo.html
stella cox old http://아크릴가공.com/default.aspx?SSO_redirect=https://www.porno-ultimum.com/vdz_jfO_new_friend.html
elena koshka xxx http://www.fort-is.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_xxxxxx_vide_so.html
xxx sensational lenthy http://latusmotorstriumph.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_UZd_sikkim_mature_mom_sex_with_hubby_8217_s_friend_leaked_mms_scandals.html
sex c7oo mobile http://detalheautomovel.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.porno-ultimum.com/vdz_dXt_thick_nerdy_girl_fucks_dildo.html
rakul nude real http://therestaurantshow.co.uk/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_8LY_east_delhi_ki_randi_ka_group_threesome_chudai_game.html
pakistani porn bilal http://xn--c1adjpbiaajfaff3bd.xn--p1ai/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_ak4_desi_teen_playing_with_herself_on_webcam.html
sonakshi sinha xnxxx http://ostatki-sklad.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_f2q_class_me_chudai_ki.html
forcely boobs press http://tmk.su/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.porno-ultimum.com/vdz_Zq1_indian_aunty_039_s_hairy_pussy_pounded_hard.html
nigria xxxx video http://10bilion.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_kZR_bollywood_nude_babe_from_india.html
www sax faderinlo http://121mcv.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porno-ultimum.com/vdz_nzl_bound_milf_takes_big_cock_up_her_ass.html
shillong sex videos http://haneolms.com/redirect.php?li=287&R=%20https://www.porno-ultimum.com/vids_video.html
sexsy fuking video http://aligarhalumnifoundation.org/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_ElK_naughty_amateur_sexually_straved_pussy_fucked.html
donwlod bokep rusia http://www.aquasalon-expo.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_sfp_webcams_chat_turns_hot_chick_red_hot.html
iindian sharee sexvideo.com http://cn.weltrade.com/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_nr8_indian_bhabhi_secretly_fucked_by_her_husband_brother_indianhiddencams_com.html
xxx xix video
KayleeDap 2022/06/10(22:31)
hd xxxx ami http://congxinwl.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/anemalporncom/
bf xxx chodnewala http://kaluga.technosouz.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/neighbor%20emo%20fetish/
sk indian porn http://geno.club/bitrix/redirect.php?goto=https://www.fareporno.org/trends/stripping%20czech%20doll/
fatty girl xxxxx http://itcse.com/wp-content/redirect.php?type=website&id=352113&site=https://www.fareporno.org/trends/old%20hindi%20bf/
www xnxn hd http://poroloner.com/bitrix/rk.php?goto=https://www.fareporno.org/trends/nylon%20ssbbw%20clown/
xxx vedios fhd http://employeecooperative.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.fareporno.org/trends/videos%20swollen%20pussy%20bedroom%20nuru%20massage/
bokep mom hott http://ir.rencredit.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/db%20vids%20vids%20videos%20bgrade%20webseries/
zazzers net xnxx http://investigationsonline.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/radhi%20hot/
download missionary porn http://grant.smedia-dev.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/kannada%20sex%20book%20sunny%20leone/
bunty fucks sharda http://thrivinginretirement.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/babloooo/
natashafull hd com http://spsdigital.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/best%20malayali%20thaatha%20fucking%20in%20kerala/
japanese selingkuh sex http://pereslavlsale.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/amateur%20homemade/
russian jenny mysonsgf http://equesty.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.fareporno.org/trends/pornhaps/
nizamabad aunty sex http://validphotography.com/site/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/fgsex/
जींस टॉप xxx http://daneshnews.com/cgi-bin/ntlinktrack.cgi?https://www.fareporno.org/trends/bangladeshixxvideo/
xxx porn dieshe http://blazeproof.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/sex%20king%203gp/
telugu xxx heroine http://134westfourth.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20vids%20vids%20gosoo/
dexy indian girls http://planetajoy.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.fareporno.org/trends/movs%20trends%20boysgayxxx/
nude gril 201xxx http://ros-sid.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hippy%20asian%20anal%20sex%20taiwanese/
xxx movie firebridge http://100ho.shop/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.fareporno.org/trends/crazy%20dancing%20stroking/
sex riyal video
JustinAbalo 2022/06/10(21:37)
xxxii video hc http://outletsenter.no/t.aspx/subid/955049814/camid/1745159/?url=https://www.pornftw.org/too%20andhrasexvedeos.html
peta jenes www.xxx.com http://oyuntuccari.com/BannerClic.asp?CampMail=N&CampId=19&url=https://www.pornftw.org/too%20bbc.html
xxx jaldi video http://fundabloom.org/ys4/rank.cgi?mode=link&id=12&url=https://www.pornftw.org/too%20db%20desk%20forest%20female%20ejaculation.html
kyle stone pornstar http://www.mebel-moskva.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20hot%20amd%20sexy%20video%20downlaod.html
xxx fake jangal http://perfectlynude.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornftw.org/too%20bangladesi%20big%20ass.html
mummy rape video http://amrongroup.eu/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20indian%20vabi%20sex.html
hors fakking garl http://getfuzzy.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sex%20cina%20xnxx.html
teacher academy porn http://crossbowsport.com/wp-content/themes/begin44/inc/go.php?url=https://www.pornftw.org/too%20sex%20photo%20editor.html
xxx yuga xek http://melhorcasal.com/af/media?mode=2&url=https://www.pornftw.org/too%20reena%20hindi%20xx%20x.html
gay desi tube http://maremar.md/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20incest.html?p=2
xexxy video com http://kakdelat.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20videos%20videos%20trends%20indan%20xxx%20mms%20sfi.html
sex xxx comedy http://sportmagazin.net/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xnxxxxxxnxxxxx.html
free pron jam http://nepinetwork.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20xxx%20video%20fill%20hd%20m4.html
chines sxey video http://waterchapel.jp/index.php?type=click&mode=sbm&code=2981&url=https://www.pornftw.org/too%20hindustani%20blue%20film.html
वीडियो sexy monalisha http://3live.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20taxi%20trib%20titless.html
sexy movies england http://go-go.fun/bitrix/redirect.php?goto=https://www.pornftw.org/too%20trends%20mixed%20asian%20girl.html
filam star xxx http://bitlaboratories.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.pornftw.org/too%20in%20the%20train%20one%20girl%20and%20two%20boy.html
jillian jonsan fucking http://st-34.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20xxx%201%20girl%205%20boys.html
xxx mom piron http://alphasys.net/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pornftw.org/too%20dishoom%20hd%20sex%20movie.html
olio sex video http://glavfundament.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20videos%20saxxe%20vido.html
anjalena jolie xxx
Lilycox 2022/06/10(19:57)
xxx nepali xvideo2018 http://ar-new.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+monster+cock+elevator+parody.html
skse video xxx http://componentplaces.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ccc+video+of+teen+bf+and+gf.html
sexy masala clip http://promushrooms.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.xxxleap.com/porn+tamil+hand.html
x.in sexy video http://marinaretreat.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+smell+socks.html?p=2
mia malkova tied http://ralstore.com/scripts/click.php?ref_id=nichol54&desturl=https://www.xxxleap.com/porn+cash+piercing+black.html
vijit lngsung ngewe http://insideoutdigital.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+moda3ba+jinsia.html
indian risk xxx http://daneshnews.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.xxxleap.com/porn+indian+mom+fuck+hindi+audio.html
विडियो नगी सेकसी http://arkivo.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxx+facking+videos+indian+vabes.html?p=3
mms desi tube http://webstatsportal.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.xxxleap.com/porn+barrier+xxxnx.html
xxx horse chudai http://sibxolod.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+street.html
india kasak com http://gfgmanagemenet.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+italian+cunt+muscled.html?p=2
romantic xx bf http://thestarlinks.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.xxxleap.com/porn+paddled+twink+hogtied.html?p=2
lndian xxx videos http://textiletrans.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+lonch+cabin+sex.html
xxnx xxx video http://royalquantum.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.xxxleap.com/porn+videos+sneha+bluetooth+sex+video+in+tamil.html
soja soja sex http://brightsandiego.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxx+moti+aunty+habshi.html
desi bbw aunties http://admkineshma.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bathroom+me+nahate+huye+video.html?p=2
xxx video stepsister http://detedcu.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.xxxleap.com/porn+trisha+photos+sex.html
muslim mms desi http://www.pixeltrust.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+movs+movs+movs+movs+vids+vids+mommy+s+got+a+secret+abbey+brooks+full+movie.html
jenna presley dp https://maps.google.co.ug/url?q=https://www.xxxleap.com/porn+chasing.html
malay xnxx vedio.com http://friend-connect.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+big+mouth+lips.html
prabhas xxx image
Isaacsig 2022/06/10(19:52)
hot fuck asin http://armex.su/bitrix/redirect.php?goto=https://pornobase.net/mv_trends_www_xhxx_com_in_the_oo/
japanis xxxxx video http://wingspan.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_malu_romance/
adivasi pussy sex http://applephotography.co.uk/away.php?url=https://pornobase.net/mv_vdos/
bangla xxx 3gp http://articult.rsuh.ru/bitrix/rk.php?goto=https://pornobase.net/mv_model_sabila_nur_xxx_video_bd/
mp4 school xxx http://hr.pecom.ru/bitrix/rk.php?goto=https://pornobase.net/mv_ashika_ranganath_sex_video/
redwep video grebek http://test.bugatti-russia.com/bitrix/rk.php?goto=https://pornobase.net/mv_xx_bidio/
sex vedo com http://easternoregonmarketplace.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://pornobase.net/mv_hindi_chudai_ki_picture/
vidio kontol gede http://ekozabor.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_homemade/?p=2
super xxx iran http://http://www.albinooliveira.pt/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_db_vids_trends_saxe_xxxx_gairl/
फोटो सेक सी http://prosto-perevozki.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_goddess_mmf_uk/
babes hill.hd com http://msk.mirsetki.ru/bitrix/rk.php?goto=https://pornobase.net/mv_dehati_girl_fuck_videos/
cortun xxx videos http://webstatsportal.com/institches/index.php?URL=https://pornobase.net/mv_videos_trends_bangladeshi_potitar_number/
arabs 69 com http://8ththoughtexperience.com/wp-content/plugins/translator/translator.php?l=is&u=https://pornobase.net/mv_db_mature_bbw_real_orgasm_wife_anal_sex/
red wapporn xxx http://ktmoffice.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_savita_bhabi_animation/
webcam girl video http://kewapas.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornobase.net/mv_indian_black_cock/
sexy xxx in http://women-online.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_gorgeous_eyes/
www xxx viap http://bits.media/bitrix/rk.php?goto=https://pornobase.net/mv_japanese_anal_sex_gokkun_coach/
xxx patin v2019 http://materialescompuestos.com/control/click.mod.php?id_envio=1557&email=email&url=https://pornobase.net/mv_db_gokkun_flasher_sport/
xxx dad douvhter http://https://cpanel.nawa.com.na/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_muslim_sex/
ramaya krishnan sex.com http://en.lucky-child.com/bitrix/redirect.php?goto=https://pornobase.net/mv_indian_retro_cheating_wife/
श रूति हासनxxx
LuccileGal 2022/06/10(19:50)
teacher student videos http://gmnews.co.kr/cgi-lurker/jump.cgi?doc-url=https://www.porndu.net/seach/malayalam-actress-navya-nair-xxx-videos/
secax video 3gp http://webbinvestment.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.porndu.net/seach/teen/
mmv bbw porn http://bestsongsmp3.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/mms-doctor/
lana rhoades 2019 http://12xgalleries.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.porndu.net/seach/free-bdsm-rape-violent-gang-bang-videos-teenieteen/
xxx phonrotika com http://lisaolynyk.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/malayalam-actress-navya-nair-xxx-videos/
coriyan xxxx video http://1030.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/babes/
indyan sex vidios http://automuszer.paulferrante.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/solo/
garhwali porn vedio http://donotsign.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porndu.net/seach/anal/
xxx alia bhatt http://topspainhotels.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/horny/
xxx prone dedio http://thapakamal.com.np/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porndu.net/seach/party/
forced hd sex http://ohv.se/affiliate/?idev_id=270&u=https://www.porndu.net/seach/teens/
jordi son brazzers http://xn--12-dlc3da2a.xn--p1ai/bitrix/rk.php?goto=https://www.porndu.net/seach/blonde/
xxx fdsf video http://www.raycompany.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/pornstar/
teacher hot xxxvideo http://benpetty.com/engine/redirect.php?url=https://www.porndu.net/seach/latinas/
beatiful auntys xxxx.com https://images.google.com.na/url?q=https://www.porndu.net/seach/jodi-west-massage/
sex prectical real http://lessfinefoods.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/jodi-west-massage/
xxx boobs girl http://officialbazaar.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porndu.net/seach/malayalam-actress-navya-nair-xxx-videos/
xxx vedio wb http://chess-world.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.porndu.net/seach/foot-fetish/
सेक स comwww. http://pokzm.com/engine/go.php?url=https://www.porndu.net/seach/busty/
streaming indian porn http://myinfo-update.com/Redirect.aspx?url=https://www.porndu.net/seach/bed/
xxxful video com
KatherinePef 2022/06/10(19:44)
xxx nw com http://eritreaembindia.com/cgi-bin/atc/out.cgi?id=164&u=https://mehrporn.com/tube/vids_vids_hot_dukhi_lalon_sex_hd_maza/
xxx vieod hp http://paymentcollector.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_video_lisa_ann_full/
xvidose mom san http://bloemeninbusiness.nl/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/animal_dog_bf/
online bf video http://menzion.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/paki/?p=2
funmaza pron video http://luman.lg.ua/bitrix/rk.php?goto=https://mehrporn.com/tube/mom_son_holiwod_full_story_2xx_movi/
xxx vedoo com http://bundangye.com/away.php?to=https://mehrporn.com/tube/malyalam_xnxx_com/
sexxxx xxx horney http://panamahut24.de/blog/wp-content/plugins/myredirect/redirect.php?url=https://mehrporn.com/tube/movs_movs_movs_movs_videos_movs_vids_vids_vids_vids_bhi_bahn/
bangladeshi maid sex http://www.sandiegocountyrecorder.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/alita_porno/?p=2
dog duck girls http://xn----7sbj9agbadbz.xn--p1ai/bitrix/rk.php?goto=https://mehrporn.com/tube/local_sex_move/
hzrd xxx video http://buginboxstudio.com/plugins/guestbook/go.php?url=https://mehrporn.com/tube/xxxxvioed/
xxxsxe kanni videos http://cindyhot.com/wp-content/plugins/ad-manager/track-click.php?out=https://mehrporn.com/tube/throat_fucked_old_young_69/
www.big bobss redwap.com http://carriebennett.net/3d-cad-models/iframe?return=https://mehrporn.com/tube/movs_bluefilm_rape/?p=2
bluxxy haze nude http://anc-crs.com/sclick.php?UID=pc_taishou201803&URL=https://mehrporn.com/tube/trends_db_youxxxx_desi_teen_videos/
sex videos Віgp http://racii24.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/gilf_goddess_money/?p=2
putri salju xxx http://mansoftsystems.com/wp/wp-content/themes/planer/go.php?https://mehrporn.com/tube/hindi_sex_download/
mom hot sex http://cyvinegar.com/scripts/adredir.asp?url=https://mehrporn.com/tube/seixxxxx/
reshma 05 xnxx http://hotelonline.de/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://mehrporn.com/tube/origami_sexy_video/
indian couple scandals http://icprs.org/site/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/db_db_bade_bubs/
istri jepang sexy http://limitededitioninc.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://mehrporn.com/tube/sharechatxxxx/
sunnay xxx 2016 http://rapkreyol.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_king_nasir_xxx/
sexy film jatt
Jordanhab 2022/06/10(19:01)
sxs video 18.com http://officialbazaar.com/vlac/logon.aspx?lp=https://www.porno-ultimum.com/vids_एचडी_हिंदी_बीएफ.html
seksi chodne wali http://hausgruber-werfenweng.at/site/wp-content/plugins/phpl/redirect.php?url=https://www.porno-ultimum.com/vdz_fTc_kunna_paal.html
ante sex indian http://12xgalleries.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.porno-ultimum.com/vids_blindfolded_hazing_gaping_hole.html
muslim naked sex http://mail.labuton.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_W3_busty_jalandhar_housewife_free_anal_porn_video_with_lover.html
hdpluse sex video http://hercul.co.il/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.porno-ultimum.com/vdz_SRO_very_beautiful_nri_girl_giving_bj.html
lana thoda fucking http://havazona.com/out.php?go=https://www.porno-ultimum.com/vids_original_hot_sexy_video.html
ww sexy 420 https://maps.google.com.qa/url?q=https://www.porno-ultimum.com/vdz_e5I_desi_guy_fucking_call_girl_update.html
talugu annti sexvideos http://imodern.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_XaD_bengali_boudi_and_sister_in_law_s_chudai.html
cum tribute smitha http://vainqueur.biz/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-ultimum.com/vids_sexy_movie_hindi_chodi_choda_awaz_mai.html
cut chudai american http://mcrb.minzdravrso.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_sB0_nri_girl_anusha_giving_handjob_for_her_lover_guy.html
tichars xxx video http://piercememorial.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_kJX_thick_booty_couple.html
mota loda xxx http://www.google.gg/url?q=https://www.porno-ultimum.com/vdz_vH9_husband_fucking_his_wife_hardcore_biwi_ki_chudai.html
masaj firma sex http://penselen.com/go.php?goto=https://www.porno-ultimum.com/vdz_Uwj_gujrati_mature_aunty_sucking_her_devar_8217_s_cock_absence_of_hubby.html
figar sex video http://winteam.com.cn/out.php?link=https://www.porno-ultimum.com/vdz_UHs_delhi_university_girlfriend_gives_a_dick_arousing_blowjob.html
office kissing tube http://alertchild.com/services/lfl_redirect.php?url=https://www.porno-ultimum.com/vdz_7Vb_hot_bangalore_girl_having_phone_sex.html
sex video ml http://luckru.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_P3x_indian_gf_riya_hard_fucked.html
asia gairs swx http://dappalert.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porno-ultimum.com/vdz_PcH_sexy_bangla_wife_boob_and_pussy_capture_by_hubby.html
tigerr benson pron http://ltsr.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_desi_porn_scandal_mms.html
download young tited http://stomak.kz/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_iov_beautiful_pussy.html
srabonti phoeni xxx http://lafoliehumaine.com/AuroraWeb/Account/SwitchView?returnUrl=https://www.porno-ultimum.com/vdz_fwH_hot_amp_sexy_indian_aunty_sex_with_college_boy_topsexworld.html
assam xxxx v
JuanGrare 2022/06/10(18:51)
naughty amiracan dabblefuck http://deletemypain.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/cxxxxc.html
brazzer video com http://primewestcorp.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/american-sex.html?p=3
saxy xxx mom http://cookingstuff.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/wwwxvediocom.html
xxxbhabhi and brotherxxx http://cuticlehealingbalm.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-movs-movs-retro-eros-movie.html
chudai hindi bhasa http://1cnw.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/sexy-pussy.html
xxxhdvideo beauty girl.com http://hotelrehoboth.com/wp/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/two-boys-wife-exchange.html
www.hornhub sex video.com http://woorieducation.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.dampxxx.com/too/indian-old-anunty-sex.html
sex vedio brother https://www.clojmi.net/engine/redirect.php?url=https://www.dampxxx.com/too/telugu-xxx-film.html
squirting lov sex http://supersystems.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/vids-sexaci.html
behind skane brazers http://freewayfanaticsmc.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bhabhi-tits-fuck.html
slip sex sistar http://www.firstrepublicequity-loan.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/cait-xxx-tolat.html
xx sowdiarof video http://comfortfits.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sonali-bendre-rape.html
silpa sex video http://eko-fitness.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/black.html
lesbian massage jeans http://abigrafsc.org.br/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/hindi-dehati-xnx.html
सनी बीएफ मूवी http://gamblingpokersites.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-db-school-uniform-competition-disco.html
mature sachsen video http://bank-snb.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-movs-8-year-old-forest-home.html
xxx do land http://pocketpay.online/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bharat-ka-sexy-super.html
sleeping sek asean http://stampsnl.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.com/too/haryanavisex.html
hot xxx videds http://johnsonroofing.us/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/assfingering-sloppy-cum-twice.html
gloryhole krista visits http://gearaffas.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/videos-comfirtable.html
indian phorn xxx
Jonathanniz 2022/06/10(18:06)
sasha cane piss http://stellanekman.com/site/openurl.asp?id=112444&url=https://www.pornftw.org/too%20filem%20hot%20sexxx%20xxxxx%20xxx%20xxxx.html
adrey bitoni fuck http://peafricagroup.com/planning/publications/Publication_download.cfm?FilePath=https://www.pornftw.org/too%20big%20tits%20lezdom%20jungle.html
doggystyle slut arm http://plasticsurgeryvagina.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20odeasex.html
bp x com http://retrophonegames.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20dress%20mom%20anal%20sex%20anal%20fuck.html
fake nurse xxx.com http://elprommash.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20movs%20vids%20vids%20vids%20japanese%20teacher%20chinese%20downblouse.html
mia khalifa vieeo http://funwithlun.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20wwwwxxxxxxx%20xxxx%20xxxx%20xxxxxx%20xxxxxxxx%20xxxxxx.html
home fuck xxx.com http://jeremydeco.com/engine/api/go.php?go=https://www.pornftw.org/too%20lespi.html
very hot xxxx http://ar-service.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20marwadi%20desi%20sms.html
xekshi x video http://futuristika.kz/bitrix/redirect.php?goto=https://www.pornftw.org/too%20mia%20khalifa%20sez%20video.html
2minutes sex video http://pricelesstore.com/go?https://www.pornftw.org/too%20vids%20vids%20shasan%20dhamaka%20bhojpuri%20mein%20bf%20picture.html?p=2
xxxsexvideo hd movie http://www.spelin.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20junglee%20xx%20video%20hd.html
xxbb sexy video http://forpsi.cz/site/wp-content/redirect.php?type=website&id=352113&site=https://www.pornftw.org/too%20movs%20videos%20romi%20rain%20housewife%20hd.html
aunt kasumi xxx http://khristiana.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20dlrty%20girl%20bf%20sanileon.html
x vibeo hd http://lfdes.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornftw.org/too%20vids%20trends%20trends%20vids%20db%20mmmmmmxx.html
brazzers download 3gp http://kimberly.ru/follow.asp?url=https://www.pornftw.org/too%20american%20brother%20sex%20sister.html
veronica auvluv xxx http://anabode.com/wp-content/themes/begin44/inc/go.php?url=https://www.pornftw.org/too%20melayu%20sex.html
indian scx com http://nanomimicry.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20tricked%20italian%20army.html
bokep lucie wilde http://diabetes.ucitizen.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20а¤а¤ѕа¤аҐЂ%20की%20चुदाई.html
flashhole xxx video.com http://mirmebely.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20satta%20bf.html
xxnx naha kakar http://era31.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20bbc%20tugjob%20nympho.html
ww hd.vido bf
IanVom 2022/06/10(18:03)
chaitai sex video http://www.cameranorm.ru/bitrix/redirect.php?goto=https://porndor.net/recent-cum-in-her-eyes-penetrating-finnish
xxx rup com http://38fsvps.ru/bitrix/rk.php?goto=https://porndor.net/recent-nagalakshmi-sex-in-telugu
xn xxkom vido http://my-doodads.com/wp-content/themes/begin5.2/inc/go.php?url=https://porndor.net/recent-vijayanagaram-aunty-sex
wap porn hd http://bundangye.com/blog/wp-content/themes/prostore/go.php?https://porndor.net/recent-videos-secxxi-bp
panpa xxx fuckrng http://travelingladies.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-bengali-chodai-video
fuck for xxx http://www.iks.eipaz.ru/bitrix/redirect.php?goto=https://porndor.net/recent-ethnic-best-friend-knockers
dehati rape bf http://myepk.us/__media__/js/netsoltrademark.php?d=porndor.net/recent-nepali-girl
mia khalifa min4 http://navigate.ims.ca/default.aspx?id=1211260&mailingid=37291&redirect=https://porndor.net/recent-wanking-poor-girl-uniform
bangladesh cuda cude http://vintagecasuals.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-db-db-malaysian-sexy-video-ghoda-ghode-wale-janwar-video
miss wrights porn http://denopa.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-cheating-lesbian-orgasm-wtf
indian xxx moveis http://comzbk.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://porndor.net/recent-sixe-hot-video
1280 full xnxx http://wilcoxdental.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://porndor.net/recent-verified-profile?p=3
hd pornhup stepmom http://jitsys.ru/bitrix/rk.php?goto=https://porndor.net/recent-india-sxy-xxx-video
rip xxx 3gp http://https://northshore.score.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://porndor.net/recent-amateur-couple-fucking
marvadi xxx randi http://highlyeffectivepeople.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://porndor.net/recent-चाची-की-चुदाई?p=2
xxx bf 2006 http://uln.prostitutki-red.com/bitrix/rk.php?goto=https://porndor.net/recent-vids-mom-jabredsi?p=2
marathi sealpack sex.com http://canlin.org/relay.cgi?relayid=lin_jrnishi&url=https://porndor.net/recent-brother-and-sister-ref-fuking-sleeping-foce
sex da.com video http://8ththoughtexperience.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porndor.net/recent-kamapisachi
amature brazilian aunt http://joshuajacksonnews.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-trends-buxxx
xxx japan bus http://hikinginthesmokies.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-db-gaya-datel
ww89 com hindi
LornalouCt 2022/06/10(17:14)
hot shorts porn http://periscope360.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://liebelib.mobi/movie/154748/young-blonde-anal-fucking-by-machin.html
varry hard fuck http://novat.nsk.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/81953/cute-allyssa-hall-and-her-partner-inside-a-car-hungry-for-dick.html
www.hot xxxx hd.com http://target-usa.net/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/972874/nora-her-very-first-taste-of-bbc.html
csilla star video http://yin-er.com/wp-content/themes/begin44/inc/go.php?url=https://liebelib.mobi/girl-remote-vibrator.html
speed sex vdo http://prural.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/268382/ultimate-squirting-compilation-of-the-year.html
indian saxce video http://onestick.net/site/wp-content/themes/begin5.2/inc/go.php?url=https://liebelib.mobi/movie/331803/spanish-boss-alexa-tomas-and-secretary-julia-roca-share-a-rock-hard-cock.html
बीएफ सेक स http://turist66.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/438877/brunette-slut-in-bikini-takes-it-in-the-ass-outdoors.html
ass hot big http://inspiredaffiliate.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/97625/busty-czech-amateur-has-sex-casting-and-facial.html
paki audio xxx http://panitz.name/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/466762/too-voracious-blondie-with-big-ass-sharka-blue-pleases-two-dicks.html
open the sex http://catnews.net/bin/CountClicks.php?id=MysticAccess_m&url=https://liebelib.mobi/movie/41744/busty-blonde-carol-sex-toy-masturbation.html
50porn aunty sex.com http://htmlbasis.de/wp/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/movie/479979/jenna-presley-enjoys-glory-hole-and-masturbates-her-pussy.html
xxx sex sanluna http://utora-hari.com/13/rl_out.cgi?id=hpafw&url=https://liebelib.mobi/rape-on-forest-xxx.html
bp saxey video http://yefdw.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://liebelib.mobi/movie/146882/dirty-and-salacious-group-sex-with-beauties.html
mom iligal sex http://top-lot.com/bitrix/rk.php?goto=https://liebelib.mobi/movie/490861/trashy-sluts-gianna-michaels-jessica-lynn-and-nikki-rhodes-fuck-in-a-boxing-club-infront-of-the-public.html
poran mp4 video http://civilingo.org/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/181367/fake-agent-bangs-nice-ass-brunette-amateur-babe.html
crying force sex http://www.sosed.by/bitrix/rk.php?goto=https://liebelib.mobi/movie/15541/boss-secretary-and-bosss-wife.html
cex qoor xxxx http://www.aktimista.ru/bitrix/rk.php?goto=https://liebelib.mobi/german-domina-penis-torture.html
xxx porno berdarah http://northwestprofessionalcleaning.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/156808/hunk-is-having-an-time-drilling-ebonys-sexy-twat.html
keralaa bhabhi sexs http://futevoleibarcelona.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://liebelib.mobi/movie/787528/brother-seduce-petite-virgin-stepsister-to-get-first-fuck.html
mallu porn hub http://sandiegodryeye.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/168192/nasty-threesome-bgg-video-with-fresh-teens.html
new sexy beeg
Hunterlow 2022/06/10(17:10)
www six vides http://kmr.dosug-gid.net/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+boobes+press+and+milk+out/
smool grils xxx http://mnbase.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+nice/
सेकसी नंगी अंगरेजी http://www148tv.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://directorio-porno.com/seacrh+crazy+russian+mom+prolapse/
porn sex suny http://jinal-patel.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+gagan+xxx/
karey grey porn http://www.karven.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+punjabi+babhi+fuck/
naye video sex http://genesimmonsco.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+download+mp3+3gp+xxx+videos/
sexi vedio dawonalod http://www.feinkost-schmickler.de/?outlink=https://directorio-porno.com/seacrh+sex+in+train+gf+bf/
shemail anal brinjaal http://greenoffice.su/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+girls+hostel+sexy+video+hindi/
xnxnxn videos hd http://thatindigogirl.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+maarpu+sex/
xxx cartoon bengali http://santamariagreenhills.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://directorio-porno.com/seacrh+orgy+tongue+arabian/
amerikano sex skachat http://droplane.com/blog/wp-content/themes/begin44/inc/go.php?url=https://directorio-porno.com/seacrh+salionesex/
es kan dal http://andorphine.kr/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://directorio-porno.com/seacrh+shaved+pussy/
okuma sexy video http://bassatom.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+bathing/
vidio sex khalifa http://laptopworkstation.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://directorio-porno.com/seacrh+sexrandi/
bedase xxx videos http://www.petroblok.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+video+bokep+mencium+celana+dalam+wanita/
xxnxx hd download http://konkurent.net/site/wp-content/themes/delicate/gotourl.php?url=https://directorio-porno.com/seacrh+clinic+nipple+slip+ravage/
tamil six hd http://lockmart.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+home+danish+asian+massage/
son and momsexvideos http://xn--63-7lce.xn--p1ai/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+manga/
xxx.com reap dady http://computer-benutzer.de/ccir/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+boobs+gay+trampling/
amerika xxx girls http://evolve-unlimited.com/rank.cgi?mode=link&id=5&url=https://directorio-porno.com/seacrh+indian+sex+mov+com/
joln now xxx
Leonorasaw 2022/06/10(16:22)
तमन ना xxx http://xn--e1akbmnee.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+sonu+monu/
bd sex com http://promans.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+mastarbation+xxx/
boops licking videos http://fooddistributionmagazine.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+gangbang+teen+group+orgy+strap+on/
h.d xxxx videos http://honghock.com.sg/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://www.movstars.com/vids+movs+movs+gavran+marathi+zavazavi/
www xsexxx com http://www.valtec.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+cinema+brazilian+lesbian+cumshot+compilation/
bpvodeis www com http://b3ee.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.movstars.com/vids+desi+lady+outdoor/
teen porno tatah http://samuisecondhome.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+bangmyindianwife/
animal sexto animl http://mktgnetworks.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+talk+urethra+ugly/
bangladeshi muslim sexy http://hoodbabyflims.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+wwwxxxhd+12/
old women sexvideos http://bossjianzhu.com/0371/func/click.php?docID=1343199&noblink=https://www.movstars.com/vids+chena+xxx+videos/
akka mallisex loke http://sievatools.de/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://www.movstars.com/vids+buxxx/
bokep artis arab http://freebbs.org/adv/adv.php?id_banner=7201&link=https://www.movstars.com/vids+full+wife/
english sex vendo http://heliwave.com/redirect.php?network=tradetracker&campaignID=480&url=https://www.movstars.com/vids+slim+pornstar+hairy+mature/
download lesbian video http://gumhouriaty.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+lezdom+cage+sissy/?p=2
pokhto xxx video http://tx1031.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+katrina+kaif+ki+bp/
ts anubis video http://nadivane.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+vids+vids+vids+pussy+fuck/
rasheyns xxx video http://everloveskincare.com/site/wp-content/themes/prostore/go.php?https://www.movstars.com/vids+pussy+stretching+hippy+ebony+shemale/
bf bf xxxvideo http://guanghongsc.com/redirect.php?go=https://www.movstars.com/vids+movs+videos+videos+tik+tik+nisa/
nepali lesbian sex http://umnoshop.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+gaon+wali+bhabhi/
mom desifukd video http://afriquesoir.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+vids+german+classic+bra+dress/
snileoni sexy video
JocelynZom 2022/06/10(16:21)
saicel per xxx http://autism.co/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.desipornforum.com/hot/redhead%20teen%20busty%20big%20natural%20tits.html
xxx hd 80 http://himki.academica.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/movs%20w%20w%20x%20x%20vido%20manis.html
redwap.com pure xxx http://fitclubmh.cz/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.desipornforum.com/hot/चुदाई%20का%20खेल.html
yellow saari boob http://1c.siter.org.kz/bitrix/rk.php?goto=https://www.desipornforum.com/hot/hussbant%20and%20wife%20sukcgn%20sex.html
videsi video sex http://maisons-vacances.com/Redirect.aspx?url=https://www.desipornforum.com/hot/hima%20megha%202nd%20part.html
xxx blindfolded d http://monge.com.br/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.desipornforum.com/hot/cash%20socks%20gay.html?p=2
xxx nnn india http://nikafurniture.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/dehati%20sex%20enjoy%20video.html
sex karty pakdaporn http://bossjianzhu.com/engine/track.php?url=https://www.desipornforum.com/hot/hot%20siex.html
xxx video susu http://euromussels.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.desipornforum.com/hot/taiwanese%20lotion%20self%20suck.html
xxx porn 24 http://africaa-z.co.uk/wp-content/plugins/topcsstools/redir.php?u=url
urdu chudai videos http://winchestershotguns.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20www%20xxx%20image.html
x baraz.comhot porn http://zeimu-wesp-it.com/idevaffiliate.php?id=789&url=https://www.desipornforum.com/hot/chilean%20lezdom%20lifeguard.html
sex sleep walk http://je90.com/BusinessClickthroughs/add?website=https://www.desipornforum.com/hot/fields.html
xxxxxxbf xxx bdu http://buddhistisches-haus.de/away.php?go=https://www.desipornforum.com/hot/boy%20and%20girl%20kondme%20six.html
sex 2018 xxx http://kontrastplus.info/bitrix/rk.php?goto=https://www.desipornforum.com/hot/cash%20socks%20gay.html
секс с малета http://tablerock-statepark.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/db%20speculum%20sissy%20gagged.html?p=2
xxx fok video http://remicar.su/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/oman%20girl.html
woman cook xxx http://c3invest.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20school%20gral.html
rape hd fuck http://zhonghsx.com/redirect?goto=https://www.desipornforum.com/hot/sexhot%20hd%20com.html
xxxmom s videos.com http://extra-furnitura.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/momentan%20and%20son.html
chennai bhabhi xxx
Josephineduh 2022/06/10(16:11)
xxx bollwo1 bllu http://dallasautomechanic.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxx_bhai_bahan_jabardasti.html
koran rape sex http://legionpost434.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxnx_but_sex_gand.html
3gp sax vedio http://slyblog.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/newmarrage.html
sexy xxxxxx vedio http://churchmedic.com/site/wp-content/themes/Grimag/go.php?https://hindiyouporn.com/db/db_suit_salwar_bhai_bahan_sex.html
morning fuck wife http://indecolife.com/Authenticate.aspx?Return=https://hindiyouporn.com/db/db_rajasthani_marwadi_hot_sex_video.html
x video comxx http://plusanunturi.ro/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/qatar_mms.html
japanisaxy xxx video http://flawa.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hot_aantisxxx.html
xxx xxx sekcxi http://stjohnscorbin.org/Feed/Out.aspx?src=Profile_markostojic19&URL=https://hindiyouporn.com/db/boob18.html
xxx vidoea dow http://visionfocusgroup.co.uk/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://hindiyouporn.com/db/curly_haired_panties_whip.html
kamasutra suhagrat v http://travelfoodclickrepeat.com/site/wp-content/themes/delicate/gotourl.php?url=https://hindiyouporn.com/db/kalawati_sex.html
7 dogs xxx.com http://triumf.expert/bitrix/rk.php?goto=https://hindiyouporn.com/db/pick_up_leashed.html
indian vaby xxx http://innovatewithdairy.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/movs_hospital_gokkun_mummification.html
jav sisi xxx http://megarost.by/bitrix/rk.php?goto=https://hindiyouporn.com/db/sons_girlfriend.html
bf xxx vode http://metalskilljobs.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/laci.html
passhion hd videos http://gw.fritex.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/old_couple.html
а¤а¤Їа¤ѕа¤Ёа¤• सेक а¤ё http://rabiakaur.com/click/c3592/?url=https://hindiyouporn.com/db/xxx_flume.html
meena xxx video http://ditermo.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/anime_taxi_nerdy.html
barma sex girl http://juicetours.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindiyouporn.com/db/cei_rubbing_dutch.html
big booty sex http://astrosoft.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/pussyrubbing.html
kuckuc hotahe xxx http://intranet.pv.ca/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindiyouporn.com/db/wadwap_com.html?p=2
mother son xxxsex
Kevinhox 2022/06/10(15:17)
wwwe x video http://yougar.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.movstars.com/vids+divya+sharma+sex+vedios/
www xxcvideos com http://jobsrat.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+indian+village+bodi+sex/
schol gay porn http://krtur.ugmk-telecom.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+vids+vids+messy+facials+romanian+teen+anal+sex/
sleeping hd fck http://icprs.org/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.movstars.com/vids+white+irish+english/
alka ki sexy http://discountcarpettile.com/wp/wp-content/themes/planer/go.php?https://www.movstars.com/vids+videos+hot+talk+sloppy+ffm/
natalia starr theesom http://remontplus.go64.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+indian+w/
bolly woodsex videos http://omsu.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+mom+irish+mom+anal+sex/
xxx new teacher2018.com http://therestaurantshow.co.uk/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.movstars.com/vids+publicagent/
bokep tahun 90an http://worldmountainguide.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.movstars.com/vids+bd+bd+girlfriend+shower/
hot ungli sex http://potolki.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+trends+potobugil/
best top xvdo http://006658.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+chennai/
cxx xxx vidos http://womanice.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+xxx+woman+sex+animal/
bokep mom jepang.com http://108pixels.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movstars.com/vids+clothed+sex+3d/
hot xxx हरियाणा http://itrainingpro.com/engine/track.php?url=https://www.movstars.com/vids+doctor+and+patient/
redwap bbw extrems http://bayareavista.org/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.movstars.com/vids+movs+movs+movs+videos+movs+movs+movs+movs+abella+danger+with+dani+daniels/
jassor sex videos http://ud166.com/adserver/api/click.asp?b=763&r=2477&u=https://www.movstars.com/vids+anal+dildo+busty+amateur+garter+belts/
nxgx sucol muvies http://xtrlzyw.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.movstars.com/vids+videos+trends+trends+xnxvibio/
xxxii sanilivan vidio http://amateurspornhub.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.movstars.com/vids+vids+vids+vids+vids+deshisdx/
xxnx vido 15 http://max-999.ru/bitrix/redirect.php?goto=https://www.movstars.com
rape sex vedeos http://xappo.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+fauji+ki+biwi/
Iscriviti
KeithGep 2022/06/10(14:39)
Iscriviti
Recensione Esperio 2022
Recensione Esperio 2022
Recensione di Esperio con valutazioni degli esperti, regolamenti, metodi di deposito accettati, classi di attivita negoziabili, prezzi compresi spread e commissioni, leva massima, piattaforme di trading, conti demo, feedback di clienti verificati e altro ancora.
0,9
Valutazione complessiva
Visita Esperio
Broker di Forex
Esperio
Valutazione complessiva
Regolamenti / Protezione del denaro
Traffico web
Profilo
Tipi di conto
Promozioni
Esperio valutazione complessiva
0,9
Classificato 417 su 1760 (Broker di mercati valutari)
Il rating complessivo deriva da un aggregato di giudizi in piu categorie.
Classificazione Peso
Popolarita
1,5
3
Regolamento
0,0
2
Giudizio dei clienti reali
Non classificato
3
Valutazione dei prezzi
Non classificato
1
Caratteristiche
Non classificato
1
Assistenza clienti
Non classificato
1
Esperio regolamenti / protezione del denaro
Attualmente questa societa non sembra essere regolata da alcuna autorita governativa.
Esperio traffico web
Siti web
esperio.org
Visite mensili organiche 6.900 (100%)
Classifica del traffico organico 205 su 1760 (Broker di mercati valutari)
Visite mensili pagate 0 (0%)
Totale visite mensili 6.900
Tasso di rimbalzo 13%
Pagine per visita 10,41
Durata media delle visite 00:08:03
Esperio profilo
Nome societa Esperio
Categorie Broker di mercati valutari
Categoria primaria Broker di mercati valutari
Lingue per assistenza Inglese
Esperio tipi di conto
Esperio promozioni
Nessuna promozione disponibile al momento.
Societa
Contattaci
Facebook
Instagram
widget
Famiglia digitale
Cashback Forex
Cashback Forex USA
FxVerify - Recensioni di broker di mercati valutari
RebateKingFX
Avvertenza sui rischi: Il trading comporta dei rischi sostanziali, tra cui la possibile perdita totale di fondi e altri tipi di perdite, pertanto non e adatto a tutti.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
© 2022 - CBFX | Termini di utilizzo | Informativa sulla privacy
xxxx x 13
Leahcrown 2022/06/10(14:38)
siwan sex video http://floorplus.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20mia%20klipa%20xx%20com/
very sad xxx http://world-it.ro/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.fareporno.org/trends/trends%20triple%20penetration%20pissed%20on%20trib/
jim growl videos http://juditech.fr/go.php?to=https://www.fareporno.org/trends/ready/
89 xnxx video http://ggalfama.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20lactating%20fat%20mature%20hospital/
full masti xxx http://zohooki.ir/forum/go.php?https://www.fareporno.org/trends/trends%20xxx%20marathi%20school%20girl%20video%20redwap%20download/
blacked com korean http://liftkomplect.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/groupsex/
jhony sins videos http://microscopist.ru/url/?url=https://www.fareporno.org/trends/german%20classic%20freckled%20satin/
mom xxz videos http://set.ua/bitrix/rk.php?goto=https://www.fareporno.org/trends/indian%20sexy%20video%20naked%20sama%20veda%20jharkhand/
gagged white xxx http://survivalonline.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20kannada%20sex%20talk/
madem sex indian http://zima.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sex%20picture%20hindi%20downloading%20bp/
xxx video sunthale http://bmbyy.com/engine/go.php?url=https://www.fareporno.org/trends/sexy%20sister/
x video pakistan http://newyorkabogado.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sexy%20bf%20chalu/
bokep mami tua http://daconn.com/inc/gotourl.asp?url=https://www.fareporno.org/trends/gujarati%20xxx%20sex%20deshi%20live%20sex%20video/
sex video rajweb.com http://mail.kznvodokanal.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/lesbian%20massage%20german%20threesome%20grandpa/
milf big ars http://mveco.com/institucional/redirect.asp?url=https://www.fareporno.org/trends/padmini%20kolhapure%20xxx%20photos/
sheeba aunty pussy http://ok1313.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/cbt%20teen%20hentai%20monster/
english group xxx http://gsm-mobile.bg/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.fareporno.org/trends/db%20db%20public%20sex%20amateur%20anal%20sex%20ugly/?p=2
double penetration vdeo http://testme.pro/bitrix/rk.php?goto=https://www.fareporno.org/trends/movs%20shityy%20ass/?p=2
ass fuck prank http://alvino.net/ct.ashx?url=https://www.fareporno.org/trends/hot%20vids%20xxЙґx/
fuck hard hd http://conceptstone.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20tv%20serial%20xvideo/
school garls xx
Jessicarilky 2022/06/10(14:35)
3gp jabardasti xxx http://sammybadaki.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://video-porno-blog.com/porn+school+girls+small+bihar+fuking+xxx+gopal+ganj+manjha.html
www.x xx 3gp http://abigrafsc.org.br/wp/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+creampie+interracial+anal+sex+thai.html
sexs xxxxxxx hd http://yourpixbattlestix.com/blog/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+benefit.html
javardast xxx vidos http://advancepressurewashing.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+anu+anchor.html
full sexvi hd.com http://adopte1grimpeur.bzh/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://video-porno-blog.com/porn+haldi+bhabhi.html
xxxxhot anal video http://miltondias.com/kereso/bl.php?id=91782&url=https://video-porno-blog.com/porn+nepali+der+xx+video.html
maina sex video http://denimtexas.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hot+antij.html
xxx hot ima http://lindseyjackson.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://video-porno-blog.com/porn+group.html
sex racp video http://training-management.ru/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+xxx+khullam+khulla+videos.html
ओड िआ बीएफ http://galaxiki.org/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+punjabi+sisky+vido.html
desy xxx videos http://drinkbutler.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+xindianxx.html
pussy fuck hard http://kostroma.goldweb.org/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+xxx+sex+ko4+hd+video.html
mom sex huge http://razborochka.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sexy+hot+mami.html
she mame xxx http://universitysweatshirts.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+newsexx+video.html
nagea xxx video http://camwebdev.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+femdom+share+wife+leashed.html
mia chest sex http://51-grad.de/get.php?to=https://video-porno-blog.com/porn+pussy+blindfolded+vixen.html
pakistani xxxvides 2018 http://df2.eu/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://video-porno-blog.com/porn+sex+kanaka.html
myanmar video xns http://aandr-rentals.com/inccounter.aspx?Name=CarpalInstability&Goto=https://video-porno-blog.com/porn+hellobhabhi.html
amatur x video http://safwanz.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://video-porno-blog.com/porn+namti+xxx.html
pron six vedio http://taehwankim.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+db+db+anty+urdu+sex.html?p=2
nxxxx sunny leone
JacksonVossy 2022/06/10(14:30)
xxx v online http://pricelesstore.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.ruperttube.com/xxx/tied%20up%20prison%20big%20ass
xxx big chut http://b-id.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/indian%20open%20sexy%20video
गावटी बीयप सेंस http://lana-shoes.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/paxxx
xxx video qatch http://xn----8sbwjbhked5bc2i.xn--p1ai/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20xxx%20mi%20suhagrat
qhd xxx video http://berdsk.rigbi.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/movs%20bd%20bangla%20naked%20chobi
xxxxxxxx india video http://cantera-tech.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/actor%20suhasini%20sexy%20nude
gujarati sexy video http://bsldlslwx.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.ruperttube.com/xxx/seduce
video saxa hd http://zwijndrechtcars.be/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.ruperttube.com/xxx/film%20porn%20maria%20ozawa
marts come xxx http://www.taliflor.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/prom%20beeg
all xexy video http://navkusicvet.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/sexy%20video%20man%20beta
sophisticated xxx hd http://sem-e.com/forum/index.php?thememode=full;redirect=https://www.ruperttube.com/xxx/desi%20village%20wife%20ilg%20afir?p=2
vidio sax smp http://hartdistrict.info/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20ladki%20ka%20muth%20marne%20ka%20video
www.redwap xxx com. http://ninety-fivetheses.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/husband%20cheat%20next%20to%20tied%20wife
xxx bullu felim http://100yearslab.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.ruperttube.com/xxx/xvideo%20xvideo%20com
downlload bokep barat http://taganrog.listogib.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/vids%20xnxx%20god%20of%20war
banalg xxx video http://old.evaportal.com.ua/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/honeymoon%20sex
local park porn http://nustarlimited.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/penetrating%20office%20brazilian%20lesbian
american noghty video http://qafqaz.info/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/old%20man%20and%20animals%20xxx%20xex
big boes xxx http://artdoors.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.ruperttube.com/xxx/vids%20trends%20xxx%20deasi%20video%20vibhai
faridabad girl nude http://xn--80ahxims.xn--p1ai/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/english%20peruvian%20bikini
xxx video janpure
Kaitlynicerb 2022/06/10(13:31)
redwap sel girl http://finexpertiza.com/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_GJF_bigbooby_bangladeshi_chubby_girl_selfmade_nude_video_for_bf.html
beej sex videos.com http://thai411.com/engine/redirect.php?url=https://www.porno-ultimum.com/vdz_Sbs_cock_sucking_hottie_for_sperm_facial.html
whatsapp school xxx http://sharephilosophy.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_cC8_indian_porn_tube_video_of_horny_mumbai_chick_fingering.html
lela star mom http://bolupetektemizleme.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porno-ultimum.com/vdz_nGg_desi_cheating_north_indian_couple_super_fucking_and_cock_sucking_many_positions.html
xxx canadian vedioes http://werknu.com/institucional/redirect.asp?url=https://www.porno-ultimum.com/vdz_9gX_pervmom_sexy_blonde_stepmom_vanessa_cage_needs_help_with_stretching_her_ass.html
www xnxx.com indian http://bmac.in/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.porno-ultimum.com/vids_anjali_bhabhi_ki_xxx.html
fake cop sex http://chinabusinessdaily.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.porno-ultimum.com/vdz_QrE_indian_big_boobs_babe_rupali_show_off_her_bigtits_in_shower.html
aunty saree xyzporn http://xn--e1aggfgdbaf2c2a8ae1b.xn--p1ai/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_7d1_indian_sex_video_of_sexy_mumbai_teen_girl_giving_sensual_blowjob.html
sexy student girl http://clippingpathhut.com/cgi-bin/out.cgi?id=EmmavL&url=https://www.porno-ultimum.com/vdz_WUu_andhra_maid_first_time_home_sex_with_owner.html
reyl sex vdeo http://shanruchahe.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-ultimum.com/vdz_kLU_indian_porn_star_sunny_leone_xxx_mms_scandals.html
public massage xxxnx http://drinklifein.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_O09_tamilsex_village_maid_hardcore_sex_with_owner.html
4kgd sexi video. http://dreamroyal.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_G0_office_secretary_virtual_sex_with_boss_in_office.html
lexxxy belle xxx http://xn--71-6kcho4af0aasesc4ksa.xn--p1ai/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_9h3_everfirst_threesome_xxx_rough_sex_with_husband_and_his_friend.html
mallugirls bluefilim porn http://canadahotelsupply.us/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_t9X_desi_mms_of_tamil_aunty_making_nude_selfie.html
babe hot sxe http://hardworkforbetter.com/jmp?url=https://www.porno-ultimum.com/vdz_S0l_hot_college_student_sextape.html
kalahari xxx video http://musikverein-herforst.de/redirect.aspx?article_id=47&product_id=38&url=https://www.porno-ultimum.com/vdz_gZS_desi_aunty_with_devar_at_home.html
aubrey black solo http://vintagevids.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_VA_hot_indian_chubby_on_webcam.html
haruka sakurai porn http://joebenbasset.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_7rE_college_teens_have_sex_at_home.html
इगलड कि सेकसी https://www.exasoft.cz/jump.php?to=https://www.porno-ultimum.com/vdz_rvX_indian_sex_tube_of_beautiful_village_bhabi_fucked_by_neighbor.html
risa arimura xxx http://selfpublishingnetwork.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Tfy_showing_off_her_outfit_and_nipples.html
england girl xxx.com
Lucygulty 2022/06/10(12:57)
ШЄШЩ…ЩЉЩ„ xnxx mobile https://www.google.com.sg/url?q=https://www.pornko.net/wwwww-xxxxxaduitt.html
xxx samal fuck http://dreamzzzinhd.com/redir.php?url=https://www.pornko.net/apyarkar.html
selfie sexxx com http://tir81.com/go.php?link=https://www.pornko.net/telugu-college-girl-down-blouse.html
bhojpuri xxx sxs http://chipel.ru/bitrix/rk.php?goto=https://www.pornko.net/www-xxx-puranmal.html
father dator sex http://zfgerenabarrena.com/out.php?u=https://www.pornko.net/wwwzzzxx.html
zrafa xxx hd http://babytoddles.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornko.net/serbi.html
xxx www.sex com http://alvino.net/se/historia/7-9/sso/logout/?redirectUrl=https://www.pornko.net/prreggo.html
mature anal uhd http://writing-solutionsllc.com/__media__/js/netsoltrademark.php?d=www.pornko.net/xxx-sax-v-bf.html
sexe with sister http://verpeliculasonline.org/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornko.net/xxxxxxxxanal-porn.html
xxx highlight com http://sennaloja.com/__media__/js/netsoltrademark.php?d=www.pornko.net/hottest-ass-lick.html
indonesia 18 porno http://sloboda3.2wk.ru/bitrix/redirect.php?goto=https://www.pornko.net/bunny-de-lara.html
american army xxx http://renewchurchmpls.com/__media__/js/netsoltrademark.php?d=www.pornko.net/btoher-fuck-sister.html
direct choda chodi http://kewapas.com/t.aspx?S=3&ID=0&NL=200&N=4531&SI=0&url=https://www.pornko.net/just-wingit.html
हरियाणा सेक सी http://prachka.com/bitrix/redirect.php?goto=https://www.pornko.net/nurse-xnx-unblock.html
women threeman xnxxx http://it-park.yar.ru/bitrix/redirect.php?goto=https://www.pornko.net/real-mom-son-fuck-homemade-incest-shy-dirty-talk.html
www.coom xxxi video http://gmep.ru/bitrix/rk.php?goto=https://www.pornko.net/kiara-hot-sex.html
mom boyl xxxxxxxxxx http://emferma.ru/bitrix/redirect.php?goto=https://www.pornko.net/handjob-for-sperm-donation.html
bf naked movie http://petropavlovsk-kamchatskij.ru-vas.ru/bitrix/rk.php?goto=https://www.pornko.net/dbz-photo.html
sex videos mobi http://benpetty.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornko.net/of-biutifull-mom-and-son.html
katrina kaf xx http://sukiencode.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.pornko.net/school-ki-ladki-bf-18-hindi.html
brazzers top heros
Lauracom 2022/06/10(12:07)
mother and son.3gp http://photostock.com.mx/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/bathroom_lesbian_squirt_danish/
xxxn hd videos http://aunsoloclic.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mehrporn.com/tube/mother_son_cartoon/?p=2
drama bokep jepang http://marijuanamighty.com/site/wp-content/themes/delicate/gotourl.php?url=https://mehrporn.com/tube/db_full_hd_brazzer_sexy_videos/
xxx teen girls http://invemetrics.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/chhota_bheem_fucking_video/
barzzars foking picc http://bigdapartmentlocators.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://mehrporn.com/tube/trends_anti_sari_xxx_hd/
suny leoe xnx http://xn----7sbj9agbadbz.xn--p1ai/bitrix/rk.php?goto=https://mehrporn.com/tube/xxxxxxxzxxx/
sinlings seduce porn http://cparkerrobinson.com/sqlYG5/url.php?url=https://mehrporn.com/tube/balls_in_ass/
а°ёа±Ѓа°а°ѕа°· సెక а°ё http://wildmanwildernesslodge.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_japanese_txx/
sexi video www. http://xn--80ajnjjy1b.xn--p1ai/bitrix/redirect.php?goto=https://mehrporn.com/tube/hasin_girl_sex_bf_video/
nangi old woman http://ionci.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/momtpron/
sanilione xxx vido http://stepuhi.pp.ua/redirect.php?https://mehrporn.com/tube/sxxvdeo/
american naughti seks http://ccsacanada.org/api/go?url=https://mehrporn.com/tube/cbt_mature_teacher_mirror/
shami kaisar sex http://serge-palumbo.fr/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://mehrporn.com/tube/db_xmas_belly_gyno_exam/
janvi kapur xxx http://dimakl.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/tamil_antiy_sex_videos/
kiss holliwood xxx http://detalheautomovel.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://mehrporn.com/tube/reality/
xxx 2050 mini http://panitz.name/blog/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/face_sitting_freckled_9_months_pregnant/
smaallpussy fuck tube http://pechek.net/bitrix/rk.php?goto=https://mehrporn.com/tube/kannada_akka_bava_sex_videos/
xx pourn videos http://julienunn.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxx45_years/
old raj wap.com http://ecatapult.com/blog/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/slave_toes_spandex/
70yarsh mom sax http://training-management.ru/redirect/?redirectTo=https://mehrporn.com/tube/trends_trends_happens/
國考王
Danielusari 2022/06/10(08:46)
國考王
https://man-r20.com/
novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad
EugeneGek 2022/06/10(06:38)
Премьер Польши призвал Норвегию делиться прибылью от продажи нефти и газа
Норвегия должна «немедленно поделиться» прибылью, которую получает от продажи нефти и газа, заявил на встрече молодежной группы премьер-министр Польши Матеуш Моравецкий, передает ТАСС.
Ведомости
[url=https://novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd.net]novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd[/url]
«Должны ли мы платить Норвегии гигантские деньги за газ — в четыре или пять раз больше, чем мы платили год назад?» – задает вопрос возмущенный Моравецкий.
Московский Комсомолец
Слова Моравецкого вызвали иронические комментарии со стороны ряда польских политиков.
novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad
MarlinPex 2022/06/10(06:38)
Сейчас в СМИ в РоссииМосква и область
Премьер Польши призвал Норвегию делиться прибылью от продажи нефти и газа
Глава «Роскосмоса» Рогозин показал воронку от ракеты и призвал быть вежливее с Россией
[url=https://novaltdu2fxbs7mvat6sixh2cmaorbz3bsn72ejzeenehmgbx7kfviad.net]novaltdnvvqxavs5bkqstlpf63xkpt3ln2f4fh3lmqiy7yxrhg7fsyyd.onion[/url]
GT: США подорвали доверие иностранных инвесторов после блокировки активов России
Секретарь Совбеза Белоруссии Вольфович заявил о действиях украинских диверсантов в стране
Зеленский заявил о законопроекте об особом правовом статусе граждан Польши на УкраинеIRNA: офицера КСИР Сайяда Ходаи застрелили очередью из пяти выстрелов в центре ТегеранаBloomberg: по оценке IBA, авиакомпаниям России хватит запчастей на три месяцаСапер из ДНР с позывным Крот рассказал, как боевики «Азова» при отступлении жгли дома«Манчестер Сити» выиграл чемпионат АнглииВерховная Рада одобрила запрет символики российской спецопераци
google info pinup
BrentKig 2022/06/10(05:45)
Много всего, читайте далее в:
[url=https://www.google.ki/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 1[/url]
[url=https://www.google.com.sb/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 2[/url]
[url=https://www.google.co.zm/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 3[/url]
[url=https://www.google.com.pe/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 4[/url]
[url=https://www.google.mv/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.com.vn/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.hu/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.us/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.im/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.bi/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.fm/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.ni/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.sv/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.com.ai/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F https://www.google.ms/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F
xxx video down
Isaacsig 2022/06/09(23:09)
risa murakami hdxxx http://kaitlinmay.com/index.php?sbs=11679-1-140&page=https://pornobase.net/mv_arunachal_travel_local_sex/
indian moaning cock http://seriousseed.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://pornobase.net/mv_trends_tmilndu_father_and_gil/
xxx vidao hot http://dreamtimegallery.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_db_hot_bandar_ke_saath_full_sexy_movie/
porn hd gust http://ambrosiodesigns.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_xxxdasevidio/
porn nau video http://mirusalam.com/bitrix/redirect.php?goto=https://pornobase.net/mv_talugusex_com/
download.video sex.interactial mp4 http://konturopt.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_femdom_handjob_music_ebony_bbw/
xvideo teen girls http://takenowa.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornobase.net/mv_twink_trib_lesbian_bdsm/
xx video desi http://к°Ђліґмћђ.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://pornobase.net/mv_indian_sex_video/
manju yadav xxx http://annaanddylan.com/newsclick.php?id=109338&link=https://pornobase.net/mv_namasteporn/
darshan sex xxx http://learningfun.org/__media__/js/netsoltrademark.php?d=pornobase.net/mv_trends_db_sonali_boudi_sex_video/
knadea sexe mp4 http://kupibas.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_bangladesi_hijra_sex/?p=2
fox maroc porn http://isubi.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornobase.net/mv_japan_rep_xnxx/
mahavare xxx video http://laserscheap.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_cleaner_milf_cum_in_her_eyes/
good xxx dog https://www.exasoft.cz/away.php?go=https://pornobase.net/mv_lehenga_choli_mein_open_bp_english_sexy_hd_main/
miya kalifa fucking. http://theurbanalternative.org/__media__/js/netsoltrademark.php?d=pornobase.net/mv_extreme_gangbang_turkish_masturbation_solo/
videoxxx mom son http://webstatsportal.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornobase.net/mv_db_beaver_skirt_gay_teen/?p=3
mka khalifa sex http://freshwateroutfitters.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_rajasthan_i_anti_sex_bedio/
indian romance fucking http://icprs.org/log/link.asp?tid=web_log&adid=57&url=https://pornobase.net/mv_movs_hairy_pinay/
xxx www vilu http://brotherhoodinternational.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_finger_mesti/
amandablack sex com http://minhducwater.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornobase.net/mv_breath_play_ponytail_classroom/
julia denis teddyfleece
JuanGrare 2022/06/09(22:52)
japan xx videos http://pipercompany.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dampxxx.com/too/chhori-ladki-ki-chudai.html
xxxx wwww vdeo http://evoxmedia.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.com/too/bhabhxxxx.html
xxx new vidios http://dollar4dollar4vets.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/videos-videos-melanie-hicks.html
hd saxa video http://atleticograu.com/visit-site?id=25208&noJoin=1&sendURL=https://www.dampxxx.com/too/movs-movs-movs-movs-movs-movs-movs-movs-mom-and-daughter-and-grand-father-bur-chudai.html
keemoon xx video http://www148tv.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/mood-song.html
man sex kinner http://fanfiction.twilighters.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/black-hardor.html
youpornhd new indian http://www.armada-motors.com/bitrix/rk.php?goto=https://www.dampxxx.com/too/neela-aunty-sex.html
xxx video saxe http://systemsshare.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/press.html
fake doctors porn http://datamanuals.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/wnwwxxx.html
tuber mom sex http://mwathiq.com/out.html?id=kisspasp&go=https://www.dampxxx.com/too/outdoor-busty-teen-hirsute.html
sathi bbv boobs http://bicyclebunker.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-vids-choto-chele-der-xxx.html
wap in pron http://teleaspe.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/banglaxxx-v.html
south indian auntie http://hghnj.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-fbb-small-cock-virtual.html
video sex kecil http://gastromexico.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.com/too/story-sloppy-ball-licking.html
kashmiri londiya sex http://folkclubtv.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/mom-and-son-xxx-teen-in.html
xxx dagh video http://chryslervan.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-pussy-xxe.html
porno berazil com http://iarta.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.dampxxx.com/too/indian-antey-hot-fucking.html
bihar xxx film http://cibernarium.cat/engine/track.php?url=https://www.dampxxx.com/too/desidhamal.html
sГєper sexi miliГі http://bargainshoppingwithdesignerrow.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-vids-vids-vids-clothed-pissing-cash-wet-t-shirt.html
moti ladki sexy http://gbg1998.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/sex-height-kam-aunty.html
aamrapali ka xxxvideos
Jonathanniz 2022/06/09(22:06)
sunnylion xxxii video http://climatic.systems/bitrix/rk.php?goto=https://www.pornftw.org/too%20india%20hd%20xxx%20video.html
xxx के शॉट http://by.forex.ooo/bitrix/rk.php?goto=https://www.pornftw.org/too%20movs%20hattori.html
six hot vido.com http://infantbot.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20patli%20aunty.html
xxxx brewery sex http://icode123.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornftw.org/too%20secxi%20xx%20hd.html
lips kiss xxx http://wap.ixlas.az/jump.php?go=https://www.pornftw.org/too%20xxx%20bf%20hd%20saix.html
xxx pooja gandhi http://svgk.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20sex%20video%2016.html
sexy videos bazaar http://aunsoloclic.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.pornftw.org/too%20bdsm.html
सेक सी mp3 http://webmail.gorodarmavir.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20deshi%20unty%20sex.html
sexy xxx fucks http://karimfaraj.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20xxx%20indian.html
kayla xxx vedio http://stayathomesteadermom.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pornftw.org/too%20arf%20xxxx.html
mom study porn http://convertedtoislam.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornftw.org/too%20japan%20famely.html
naea xxx videos http://date.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20odia%20girl%20puja%20mms%20in%20rourkela.html
mike sumire porn http://mik-group.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20indian%20ledy%20sex.html
sunny loyne xxx.com http://moscow.iport.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20video%20call%20sec.html
bhojpuri bf jabardasti http://artisan-project.site/bitrix/rk.php?goto=https://www.pornftw.org/too%20tamilxnxxvidoes.html
breezer porn video http://gowlingstairs.com.au/go/?id=538&url=https://www.pornftw.org/too%20vids%20sunny%20leone%20mother%20son%20sex.html
amejingxxx hd video http://lavadora.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20puffy%20nipples.html
indian pronstar redwap.in http://staffingpayroll.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20db%20tourist%20cumshot%20street.html?p=2
xxxxxxx sex com http://toyotasienna.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornftw.org/too%20pale%20korean%20dp.html
bp sex picture http://bildhauer-kunst.de/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20sex%20girl.html
marathi xxx college
Joycejoigh 2022/06/09(21:57)
ganeliya sex video http://bogfox.ru/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+nude+indian+girls.html
download xnxxx vedeo http://pornofilmiseks.net/out?url=https://video-porno-blog.com/porn+wwwxmaster.html
rohtak call girls http://taxationconsultancy.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+public+masturbation+backstage+mega+tits.html
desi aunty masturbation http://learningnetworks.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+asian+interracial+sex+sauna+pussy+dp.html
xxx hard ahh http://hqts.cn/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://video-porno-blog.com/porn+oral+skills.html
mp3 sex sex http://dezigndiva.com/diary/out.php?id=asddf&url=https://video-porno-blog.com/porn+italian+mature+bbw+in+gangbang+3some.html
chainise sex video http://bcsenator.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+son+forced+to+mom+sex+in+telugu.html
tamil iyersexd video http://xn--b1agjhqd1a3cwb.xn--90ais/bitrix/rk.php?goto=https://video-porno-blog.com/porn+geysxxx.html
www telangana sex.videos http://systemsshare.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://video-porno-blog.com/porn+malayalam+gf.html
bad masti hairy http://sz1601.com/e/c?url=https://video-porno-blog.com/porn+anal+dp+transformation+nerdy.html
sss sexy film http://littlelionlullabys.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hermaphrodite+torture+mom+pov.html
xxx bazaar hd http://khoshonline.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://video-porno-blog.com/porn+bablu+dablu+sexy+video.html
alura jonsen video http://havazona.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://video-porno-blog.com/porn+hd+pain+housewife.html?p=2
sГ xy video kissing http://noclegi-roztocze.pl/blog/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+www+desidirty+com.html
putar video sex http://pickmeupmagazine.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+ada+brown+porn.html
beeg tailen sex http://insideucs.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+db+db+xxbid.html
dasi sex vedio http://on-light.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sexvideosanimal.html
xxx vdio dowonlod http://www.sotino.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+ante+home+sex.html?p=2
adult girls pictures.comxxx http://trendsonthego.com/adv/adv.php?id_banner=7201&link=https://video-porno-blog.com/porn+wife+hotel.html
lait maternel xxx http://clippingpathcare.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://video-porno-blog.com/porn+tarzan+3x.html
nadia gul xxxcom
Lynnlok 2022/06/09(19:46)
porn Ш§ШєШЄШµШ§ШЁ ШЁШ§Щ„ШґШ§Ш±Ш№ http://xihag.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/veglio-porno.html
sex videos 2018 http://bitwiseinfo.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/gynocho.html
tuvt xxx vidio http://akdimol.by/bitrix/rk.php?goto=https://www.sexo-hub.com/top/%E0%A6%A1%E0%A6%BE%E0%A6%AC%E0%A6%B2%E0%A7%81-%E0%A6%A1%E0%A6%BE%E0%A6%AC%E0%A6%B2%E0%A7%81-%E0%A6%A1%E0%A6%9F-%E0%A6%95%E0%A6%AE-%E0%A6%AC%E0%A6%BE%E0%A6%82%E0%A6%B2%E0%A6%BE-%E0%A6%8F%E0%A6%95%E0%A7%8D%E0%A6%B8-%E0%A6%B8%E0%A7%87%E0%A6%95%E0%A7%8D%E0%A6%B8.html
english chudachudi dekhenge http://333.eu/site/wp-content/themes/Attitude/go.php?https://www.sexo-hub.com/top/mmv-films.html
realsexmagic net xvideos http://minhducwater.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.sexo-hub.com/top/sadism-girls.html
sunny leone body.massage http://el.freewifi.byte4b.com/bitrix/rk.php?goto=https://www.sexo-hub.com/top/2-in-1-vn.html
bueati girl bf http://transpeernetwork.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/musia.html
sunnyleone hd download http://alpion.co.kr/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.sexo-hub.com/top/www-xvideo-com-download.html
xxx 12 salke http://insulardietetica.com/redirect_to/?asset=url&id=https://www.sexo-hub.com/top/www-xx-com-bd.html
xxx video oll http://plumsteadalive.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.sexo-hub.com/top/zech-money.html
ole masaj xxx http://gemsedu.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/fazir.html
teen sex dubai http://leaderflushshapland.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/%EC%B2%98%EC%A0%9C%EB%A5%BC-%EB%B3%B4%EA%B3%A0-%EC%9E%90%EC%A7%80%EA%B0%80-%EA%BC%B4%EB%A0%A4%EB%B2%84%EB%A6%B0-%ED%98%95%EB%B6%80%EC%99%80-%EC%B2%98%EC%A0%9C%EC%9D%98-%ED%99%94%EB%81%88%ED%95%9C%EC%84%B9%EC%8A%A4.html
www.sunny lonie xxx.com http://indiandentalsupplier.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/megan-salinas.html
xxx videos banros http://datinggonewild.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/2fit-big-black-lun-sex.html
game porn jav http://egracelife.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/99pornxxx.html
xxxx.video sex com http://www.ferson.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/lesbiyan-cewk-cantik.html
bojhchpuri xxx fukig http://df2.eu/advertising.redirect.aspx?advid=35&url=https://www.sexo-hub.com/top/mom-son-father-and-sister-sex-on-dining-table.html
kinner p video http://avcomfort.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/brother-step-sister-one-last-time.html
watch xx videos http://belajarfotografi.com/url.php?banner_id=1864&area_id=143&url=https://www.sexo-hub.com/top/sniy-lhniy.html
malayali aunties porn http://filmoteca.ro/jump_ext_link.php?link=https://www.sexo-hub.com/top/tkw-mencuri.html
fristm girl xxx.com
Jessicarilky 2022/06/09(18:37)
jaklin xxx seksi http://xn--1-7sblqblgfr5d.xn--p1ai/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+tavi.html
xxxxx fuk video http://sculptedshapes.com/away.php?to=https://video-porno-blog.com/porn+videos+tamil+aunty+car+driver+fucked.html
नेपाली चूत चुदाई http://clipartcow.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+surumi.html
po9n.dwonload main cewe http://kgbmart.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+toilet+men+xxx+hghte+same.html
african 11age sexs http://legallamp.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+bhabi+je+xxx.html
choda chodi english http://sassyalicedesigns.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+share+bubble+butt+college+girl.html
sunny le0n bf http://escueladebaile.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+kolkata+xxx+bf.html
new 2018 xxx http://cdltrucker.net/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://video-porno-blog.com/porn+kamasutra+sex+story+in+hindi.html
baby sister punish http://whiteintv.com/lms/site.aspx?url=https://video-porno-blog.com/porn+cock+licking.html?p=2
sikawap sister com http://zarechnyy.listogib.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vaginal+cumshot+extreme+deepthroat+orgy.html
wapdom bf video http://ivanovo.esplus.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+bbc+russian+mom+oldy.html
www xxx.viedo hd http://les-ufa.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+indian+lady+sex+padosi+k+sath.html
xxx bada dudu http://hub-invest.com/a/partners/link/?id=79&url=https://video-porno-blog.com/porn+db+xxxnxxxx+com.html
rashel starr masterbution http://rl.net.ua/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+indian+couple.html
xhub com indian http://trakhtorfans.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+canadian+3x+vdo.html
amy jackson xnxx http://zooterra28.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+odia+bhai+bhauni+sex+stories.html
latest xxx bf http://nsdomainhosting.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+speculum+flat+chested+sensual.html
bule flim video http://chobi2.km20306-02.keymachine.de/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+missionary+hermaphrodite+german+vintage.html
ww xx american http://xn--80aaalipdedbjvft6at.xn--p1ai/bitrix/rk.php?goto=https://video-porno-blog.com/porn+boudi+x+movie.html
desioutdor sex mms http://alfred.com.tr/engine/redirect.php?url=https://video-porno-blog.com/porn+sex+bf+hd+video+dikha+ne+wala.html
xxx badi choot
KeithMax 2022/06/09(18:33)
pakistani garl sex http://elizabethsoros.us/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-wendy-busty-blond-mature-mom.html
massage to chachi http://seamlessenvironments.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-videos-movs-movs-janwar-chudachudi-chudachudi-chudachudi-chudachudi-chudachudi.html
redwap brandi mom http://kidszone.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-moti-auntyxnxx.html
xnxx pak videos http://villatotem.com/store/clicks.php?partner=sbgerlinkd&page=https://www.goodtastemovs.com/bd-xxx-lokll-video.html
anmal sex vedo http://racionall.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-vids-vids-trib-hawt-oops.html
lndiandesimom son fuk http://clickonlinesolutions.com/u/18081/131/75411/137_0/82cb7/?url=https://www.goodtastemovs.com/bd-filipinafilipino-goth-funny.html
video ali sex http://onenessbusiness.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-hapsi-fuck.html
nana thai pervcam http://bertos.org/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.goodtastemovs.com/bd-trends-xxx-bf-video-3gp-katun.html
bdio xxx hd http://lpc-creative.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-muslim-sxs.html
connector sexy video http://bac91.de/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.goodtastemovs.com/bd-hot-hisar-haryana-desi-sexy-video-blue-film-hindi-me.html
xxx sec movies http://eleksnab.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-tar-zan-xxx-video.html
www mallusex com http://dsa.net/wp/wp-content/themes/planer/go.php?https://www.goodtastemovs.com/bd-hot-hot-english-xxxxxxx-vedio.html
xxx beeg विडिओ http://polypharmed.com/api/articles/v0/forwardurl.php?id=2586&url=https://www.goodtastemovs.com/bd-marathixxxx-video.html
xxx sweet video http://heveltech.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-9-inch-cock.html
www gepwep com http://hoteleasypalace.de/go.php?url=https://www.goodtastemovs.com/bd-hippy-laughing-dutch.html?p=2
pehli chudayi video http://waitpage.com/go.php?url=https://www.goodtastemovs.com/bd-vids-xxtube8.html
देसी पवर ण http://cakissime.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.goodtastemovs.com/bd-videos-strap-on-mature-in-gangbang-chinese.html
xxvidoe s com http://aktimusson.com/af/media?mode=2&url=https://www.goodtastemovs.com/bd-ball-kicking-toys-lesbian-orgasm.html
xxx master pec http://stayathomesteadermom.com/jcet/tiov.cgi?cvns=1&s=65&u=https://www.goodtastemovs.com/bd-canadian-double-anal-car.html
xxx fustime video http://sar.domex.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hot-xxxnsxxx.html
xxx vedio sunyleon
Katelynjep 2022/06/09(18:28)
3gp nught amirica http://saintpetersuniversityonline.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%2052V%20homemade%20aunty%20fun
sex video opan http://jjmoransr.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.youpornhindi.com/to%20wIW%20desidiyanude%201
rubgal com sex http://fashionbuzz.com/0371/func/click.php?docID=1343199&noblink=https://www.youpornhindi.com/to%20ZSx%20fucked%20with%20socks%20on
youjjiz xxx mobile http://npm.pl/wp/wp-content/themes/Grimag/go.php?https://www.youpornhindi.com/to%204NJ%20tamil%20aunty%20bathing%20new
xxx cx 3gb http://kidsautopark.org/banner/a/leave?url=https://www.youpornhindi.com/to%20sUP%20my%20husband%20sameer%20fucking%20me%20in%20doggystyle
cudaai sex video http://srvgames.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/to%20rp3%20hindustani%20college%20teen%20girl%20masturbation%204%20fingers%20deep%20in%20pussy
xxx video chaini http://wikuki.com/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20Ejf%20indian%20village%20couple%20s%20home%20sex%20video
sex blue download http://visibilidade.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.youpornhindi.com/to%20jeW%20desi%20randi%20shouts%20on%20another%20boy%20recording%20her%20while%20she%20fucking%20with%20one%20in%20bushes
porn mobile dog http://л§ќ.com/service/openurl.jsp?action=titleclick&src=rss&u=https://www.youpornhindi.com/to%20Y1u%20super%20hot%20desi%20girl%20nude%20show%20and%20hot%20expressions%20for%20boyfriend
www.dashe hot xxx.dawonlod.com http://talelogistics.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.youpornhindi.com/to%20ReT2%20i%20love%20all%20the%20commentary%20from%20the%20guys%20in%20the
reena agarwal xxx http://inters.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20ac1%20realitykings%20milf%20hunter%20hot%20milf%20starring%20brad%20knight%20and%20india%20summer
vidz24 porn video https://maps.google.com.bo/url?q=https://www.youpornhindi.com/movs%20freeindiaporn
sex xxx ctm http://qumeiting.com/wp-content/plugins/phpl/redirect.php?url=https://www.youpornhindi.com/to%20NcQ%20indian%20girlfriend%20sucking%20dick%20www%20jojoporn%20com
najiba feez xxxx http://abiarthome.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20HG5%20hardcore%20sex%20scandal%20video%20of%20desi%20indian%20sexy%20teen%20girl
sex video andersen http://woodmart.co.kr/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.youpornhindi.com/to%20xvr%20ebony%20princess%20with%20lucious%20lips%20shows%20off%20huge%20titties
protinex sex video http://mbcgroup.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%203xj%20so%20natural%20and%20obviously%20very%20comfotable%20in
80 years hairy http://craps365.com/out?url=https://www.youpornhindi.com/movs%20vids%20kaisxxx
bbw fuck forest http://centrecharliechaplin.com/edm/201208enews/url.php?url=https://www.youpornhindi.com/to%20JMZ%20sexy%20desi%20hot%20porn%20star%20flaunting%20her%20assets%20on%20cam
sex video saugandh http://montanitamusicfestival.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20MBo%20interracial%20blowjob%20blonde%20and%20indian
nilofar full porn http://ufa2.prostitutki-red.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20ass%20to%20mouth%20passionate
estrella nouri porn
JacksonVossy 2022/06/09(17:52)
www all sexmovicom http://cinemaciti.kiev.ua/LinkClick.aspx?link=https://www.ruperttube.com/xxx/video%20susu%20xxz
xxx sis kompoz http://applan.co.kr/out.html?id=onepiece&go=https://www.ruperttube.com/xxx/savitabhabhix
mp4 xxx vido http://gbvideo.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/bollywood%20actress
xxx a seax http://dollarsignup.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/girl%20fingering
redweb xvideo in http://kaplife.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/मस्तराम%20सेक्सी%20स्टोरी%20बीएफ
chaina 12 porn http://bbg.co.uk/gjestebok/go.php?url=https://www.ruperttube.com/xxx/indian%20girl
babita xxx anjali http://www.cronos.kz/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/hungeass
desi bhos porn http://plyostrong.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.ruperttube.com/xxx/kiran
xxcadukt videos mp4 http://tallabet.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20db%20runa%20honda
einglish xxxx bdio http://xn----ftbigbbaad3aldccccb8beeqf.xn--p1ai/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/american%20girls%20hostel%20porn
desivido radi com http://utone.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/vids%20sanilion%20poron%20video
secretaris sex japan http://bentleybot.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ruperttube.com/xxx/mantis
set my 100 http://fpresby.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/big%20clit%20socks%20hentai
sanni levan seksi http://feifanchengxiang.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/x%20x%20x%20video%20rasiya
miya khalifa x http://brisbanecare.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ruperttube.com/xxx/videos%20odia%20xxx%20vidio%20com
xxxx beuty video http://krasnoyarsk.getfaster.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20db%20db%20breath%20play%20dungeon%20transvestite
3xbangla porn video https://images.google.co.za/url?q=https://www.ruperttube.com/xxx/bengali%20xxx%20sex%20video%20sunny%20leone
xxx boor school https://www.google.co.tz/url?q=https://www.ruperttube.com/xxx/pf%20xxx%20com%20video%20www?p=2
porn hd viedo http://cakissime.com/wp-content/themes/planer/go.php?https://www.ruperttube.com/xxx/db%20movs%20new%20sex%20xxxx
american sexy videos.com http://bedandbreakfastassociations.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ruperttube.com/xxx/dancing%20lap%20dancing%20shiny
redwap sd barat
LuccileGal 2022/06/09(17:05)
redwap की जानकारी http://marmaahealing.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/melayu-bilik-room/
si xxx video http://xn----7sbabkjcxku5aocele.xn--p1ai/bitrix/redirect.php?goto=https://www.porndu.net/seach/natural-tits/
sunnyleone xxx in http://himall.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/pornstar/
columbia hairy klimaks http://ez568.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/mahiru-tsubaki-split-wide-and-fondled-by-two-guys/
vidio masturbation japanese http://fpc-n3ds.ca/se/historia/7-9/sso/logout/?redirectUrl=https://www.porndu.net/seach/redhead/
redwap vannah sterling http://banderasbayregatta.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porndu.net/seach/hairy/
kalyug new xxx http://finsklad.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/pornstar/
tanli sex vtioes http://pirogipride.bizbi.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/cute/
xxxx sex xxxii http://kit-34.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/enough/
big vidos sexy http://lhosting.info/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porndu.net/seach/foot-fetish/
3x sexy moves. http://club-lukoil.ro/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porndu.net/seach/group-sex/
hijra sex mms http://aashishsteel.com/wp/wp-content/themes/planer/go.php?https://www.porndu.net/seach/free-porn/
yoga cute xxx http://digimarketingcourse.com/forum/index.php?thememode=full;redirect=https://www.porndu.net/seach/handjob/
plumbers big ass http://viasite.ru/bitrix/rk.php?goto=https://www.porndu.net/latest/
masaji sex video http://www.estudy.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/singapore-miki-ace/
japanese x tube http://industrialstrengthllc.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/beautiful-ass/
japanes hot xxx http://sityonline.com/engine/redirect.php?url=https://www.porndu.net/seach/roleplay/
porn sexi vadio http://cleanenergycorps.us/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/cute/
3gp king ubekistan http://perm.alensio.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/enough/
xxnx downloa d http://accutrade.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/horny/
google info dom
Davidswock 2022/06/09(16:46)
Много всего, читайте далее в:
[url=https://www.google.vu/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 1[/url]
[url=https://www.google.ru/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 2[/url]
[url=https://www.google.co.ls/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 3[/url]
[url=https://www.google.cd/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 4[/url]
[url=https://www.google.nl/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.com.bo/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.hr/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.to/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.co.ve/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.com.my/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.ki/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.by/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.cg/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.la/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2Fhttps://www.google.co.id/url?q=https%3A%2F%2Fpin-upcasino-com.ru%2F
bubs xxx video
Isaiahantaf 2022/06/09(16:06)
3x english bf http://musica-electronica.org/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.movsmo.net/mv/auto.html
india maid porn http://creditreportmarketplace.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/beeg%20sxx.html
airoplen sex videos http://vestjet.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movsmo.net/vd/5pm/amateur%20delhi%20girl%20exposing%20on%20webcam%20leaked%20video.html
sex driver xxx http://watersafephones.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.movsmo.net/vd/XTn/horny%20couple%20hard%20session%202%20clips%20part%201.html
new 2019 xnxx.com http://barnaul.hypmag.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Z2u/my%20married%20gf%20fucking%20from%20my%20dick%20and%20crying.html
annina ucaits xviedos http://lefkim.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.movsmo.net/vd/V0Q/gorgeous%20mumbai%20bhabhi%20nagma.html
20garls 1boy xxx http://www.aviaunion.aero/bitrix/rk.php?goto=https://www.movsmo.net/vd/5jl/desi%20babe%20nude%20captured%20by%20bf.html
आगरेजी सैकसी बिलू http://kicktickets.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/teens.html
wap dam xxxx http://genpower.co.kr/?wptouch_switch=desktop&redirect=https://www.movsmo.net/vd/xYf/tamil%20amuter%20beautiful%20couple%20love%20flaunting.html
rajwop xxx vedo http://befirst-opt.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/xwA/desi%20village%20bhabi%20nude%20video%20collection.html
jav porn download http://images.google.ba/url?q=https://www.movsmo.net/mv/tamildirtyvideo.html
sex girl penny http://gbg1998.de/wp-content/themes/Grimag/go.php?https://www.movsmo.net/mv/trends.html
sexy video opn http://justfree.in/out-16961.php?web=https://www.movsmo.net/vd/jL/virgin%20school%20girls%20fuck.html
df6.com full video http://specialfloor.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movsmo.net/vd/8JJ/sexy%20brunette%20gets%20massaged%20and%20then%20fucked%20hard.html
american porn rep http://bpmcardio.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/lo3/sexy%20chubby%20housewife%20nude%20selfie%20video%20for%20chubby%20lovers.html
imdian mom squirt http://77th-vtfs.net/LangSwitch/switchLanguage/arabic?url=https://www.movsmo.net/vd/ucn/mature%20couple%20record%20nude%20selfie%20part%202.html
langa bf sex http://ascendpartnersgroup.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.movsmo.net/vd/7JE/punjabi%20chubby%20aunty%20porn%20sex%20video.html
mugamoodi sex videos http://cieloliving.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.movsmo.net/mv/patna%20nit%20sex%20scandal.html
sexy animel galss http://omsk.chistoff-laundry.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/JCr/desi%20sweet%20jigling%20boobs.html
sex karin video http://lira-rynok.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Qede/husnpari%20two%20desi%20bhabi%20vdo.html
sri lankan sxx
JenniferCiz 2022/06/09(15:55)
hd romantic wex http://leaderflushshapland.co.uk/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindipornmovies.org/bd-xx-video-ghoda-sangeet-video.html
watch japan bondage http://avtolab74.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-x-bf-video-dekhte-chai.html
sx video opian http://zamki.biz/bitrix/rk.php?goto=https://hindipornmovies.org/bd-gali-disawar-satta-bf-x-bf-x.html
www xxc baf http://atoutfaire41.fr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindipornmovies.org/bd-girls-spom-fall-like-a-urin.html
sexcy move xxx http://loggiabooks.gr/_mobile/_redirect.php?redir=https://hindipornmovies.org/bd-mogal-xxx-video-3d.html
porn housewife 4k http://checkadu.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-big-black-cock.html
faran xx video http://veggieteam.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindipornmovies.org/bd-hot-x-baap-beti-english-movie-mota-land-lamba-sa.html
xxx video jbardasti http://basecurrent.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindipornmovies.org/bd-gents-girl-sex-picture.html
चाइना सेक स http://brunswickpartners.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-movs-movs-movs-movs-india-bodega-gutor-gutor-gutor-gutor-bodegator.html
really sexy videos http://elvs.su/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-best-lukall-xxx-bf-video.html
xxx.com hb hot http://cvsformula.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-yghbv.html
marathi vahini porn http://xn---2-dlcef2a0aidav2k.xn--p1ai/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-movs-movs-movs-movs-movs-movs-movs-vids-assamese-chuda-chudi-kotha-pota-assam.html
jasmine sandals fuck https://baothuathienhue.vn/redirect?to=https://hindipornmovies.org/bd-lesbian-in-homemade-exotic-virgin.html
braxzers x video http://industrialnozzles.info/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-kerte-xxx-viedo.html
sex czech mp4 http://jjmoransr.com/wp-content/themes/begin44/inc/go.php?url=https://hindipornmovies.org/bd-vids-school-girl-xxxsexy-hot.html
mom jepang download http://mytelusphonebook.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-bra-facial-cum-in-mouth.html
sanny lioni xxx http://womensdress.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-old.html
xxx.red vedeos the http://andrusa.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-rub.html
xxx hd brazzers http://allsmartdigital.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-manisha-xxxbf.html
sahenaj sex xxx http://998ufo.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://hindipornmovies.org/bd-romance-sex-videos-girls-boys-chest.html
motty girls porn
Lilycox 2022/06/09(15:23)
sixey vidoes dowalod http://osborneking.com/k2/System/Language/en/?goto=https://www.xxxleap.com/porn+big+group.html
sister repe nude http://vizzihome.co.uk/?url=https://www.xxxleap.com/porn+relugusexvideos.html
lynn love blowjob http://qhdrongqingkj.com/go.php?url=https://www.xxxleap.com/porn+teacher+pretty+russian+anal+sex.html
sex 2019 videos http://ndm-specteh.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hot+big+penis+fuking+video+grup.html
fool hd xx http://americanhomelifeinsurance.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+db+girldildo.html
bengali rep sex http://stagedoornewyork.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+garohillsbf.html
hd xxxking videossuper http://furniturefaq.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+torture+farm+pretty.html
translate xxx video http://life-system.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+telugu.html
rough massage xxx http://fpcinvest.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bbw+shows+off.html
tubidy xxx vidoes http://tekson.sotbit.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+db+ponytail+chubby+amateur+teen.html?p=2
pussy cat xxx http://forward-store.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+flagra+irma.html
japanese boob sucking http://bangalore-city.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+melons+bra+tied+up.html
xxx videoxx hd http://ptrapi.com/api/articles/v0/forwardurl.php?id=2586&url=https://www.xxxleap.com/porn+huge+tits+lesbian+orgasm+posing.html
beaka xxx video http://vw-avtoban.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hanbjob.html
donwload vidio xhamster http://actualpace.com/440/sa/redirect.php?url=https://www.xxxleap.com/porn+mathersunsex.html
xxx sex an.mlДє http://yellcomedicaltransport.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+big+ass.html
urvashi xxx sexy http://naturallygrowncbd.com/wp/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+xxvideo+sd.html
download filem bokep http://meleuz.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+movs+movs+movs+vids+vids+kannada+matanaduva+sxe.html
sex unary video http://ebabacenter.hu/email_location_track.php?eid=6530&role=ich&type=edm&to=https://www.xxxleap.com/porn+jawargr+xxx.html
nepal ladyboy xxx http://culture29.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+movs+shriya+sharma+sex+video.html
video x rape
LouisMom 2022/06/09(15:21)
nepali beauti sex http://updateclass.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://rajwap.biz
ఆసియా సెక స http://http://syrbf.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
bidesi romantic video http://termobalkon.ru/bitrix/redirect.php?goto=https://rajwap.biz
sanny lone bp http://tugap.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://rajwap.biz
tamil sex mom.com http://soledadbrothers.com/__media__/js/netsoltrademark.php?d=rajwap.biz
french seduced sex http://https://www.daylonpereira.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
xxx videos mo.s http://onocustom.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://rajwap.biz
sxese video mp4 http://vsedveri.go64.ru/bitrix/rk.php?goto=https://rajwap.biz
sixe video tamil http://paradise.go64.ru/bitrix/redirect.php?goto=https://rajwap.biz
koothi video download http://maps.google.tt/url?q=https://rajwap.biz
glasses girl fucked http://afritzer-turnverein.at/wp-content/themes/Attitude/go.php?https://rajwap.biz
sexy kissing fucking http://hoffix.de/get.php?go=https://rajwap.biz
big boss xnx http://webtechniques.com/blog/wp-content/themes/begin44/inc/go.php?url=https://rajwap.biz
telugu masala porn http://rabiakaur.com/cc/ccframe.php?path=https://rajwap.biz
hot bf vdo http://mobilealloyrepairs.com/redirect?url=https://rajwap.biz
muslim family sex http://campuscraziness.com/__media__/js/netsoltrademark.php?d=rajwap.biz
hd usa sexwap http://plitka.org/bitrix/redirect.php?goto=https://rajwap.biz
elina samantray xxx http://servers24.ru/bitrix/rk.php?goto=https://rajwap.biz
aaliya porn video http://courtadvantage.net/__media__/js/netsoltrademark.php?d=rajwap.biz
sunny leone xxxhd http://ccsacanada.org/wp-content/themes/twentythirteen/redirect.php?url=https://rajwap.biz
redwap xhubs jav
LornalouCt 2022/06/09(14:27)
chevrolet flair sex http://ddnmb.com/reroute.asp?cid=X26G7809332B9&url=https://liebelib.mobi/forced-lesbian-rape-drugged.html
jugan kazim xxx http://mindbuddy.org/go/?id=538&url=https://liebelib.mobi/movie/126777/teensloveanal-lovely-secretary-ass-fucked-by-her-boss.html
suney leyone videyo http://dogstrend.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/424655/skinny-white-teen-takes-on-huge-bcc-in-pussy-anal.html
bokep mom jepang http://decshops.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/784499/family-of-sodomites-njoy-anal-reunion.html
indian housewife share http://modernlifti.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/497798/tight-asian-asshole-of-yiki-gets-screwed-by-massive-bbc.html
ww sexy movies http://findubai.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/778218/young-babe-in-stockings-flashing-upskirt.html
xxx club mon http://maikesaier.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://liebelib.mobi/movie/312546/exhibitionist-asian-fucks-dildo-in-public.html
а¤аҐ‹а¤Ўа¤ѕ xxxii bf http://elektrost.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/403202/hard-classroom-fuck-with-gorgeous-schoolgirl-elsa-jean.html
mom bigs xxxbengala http://dwarfrodeo.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/289569/slow-mo-blowjob-pawnstar-meets-a-rockstar.html
akka mallisex loke http://finparty.ru/bitrix/rk.php?goto=https://liebelib.mobi/movie/264043/18flirtcom-skinny-18-sweet-cutepetitespinner-fucks-her-tight-pussy.html
xxxc video mp2 http://farminginvestors.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://liebelib.mobi/movie/452070/nasty-whore-emily-parker-giving-blowjob-in-an-office-and-gets-her-pussy-eaten-hard.html
russian audrey porn http://hadanskview.com/users/authorize?return_url=https://liebelib.mobi/movie/462417/dirty-blond-nympho-club-sandy-gets-fucked-doggy-on-leather-couch.html
jamac hd sex http://bogfox.ru/view/log/redirect/index.cgi?url=https://liebelib.mobi/movie/381640/chubby-big-tit-teen-shows-off-on-webcam.html
xxxnx spelling cousin http://hyundai-ufa.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/215759/mature-babe-teaches-hawt-pleasuring-during-3some.html
zz p star.com http://clichenoe.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/african-teen-rape-creampie-in-jungle.html
sex videos dominating http://abak24.pl/jsp_cn/mobile/tip/android_v1.jsp?forward=https://liebelib.mobi/movie/287220/big-cumshot-compilation-and-wrestling-cumshot-first-time-card-dealer.html
video sex foul http://mimiqus.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/movie/217785/wild-cuties-are-teaming-up-to-engulf-studs-ramrod.html
alyona ostanova fuck http://champions4christ.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://liebelib.mobi/movie/761933/alexis-crystal-is-sucking-two-hard-cocks.html
pakistan fat xxx http://kinesiologia-aplicada.es/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://liebelib.mobi/gayblack-men-fucking.html
movies sex mp4 http://gaydatanta.com/makandalodge434/guestbook/go.php?url=https://liebelib.mobi/movie/293359/young-preggo-gfs-totally-naked.html
malayalam sex mouvi
LewisGuese 2022/06/09(13:34)
sexvi do com http://carryoncarrot.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/spit_cuckold_humiliation_street.html
nangi sexi movies http://kindnessreport.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/no_1_sexy_video_hd.html
sex vidiyo bee http://avia.vip-sibir.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/sexy_free_video_hot.html?p=2
chaka xxx video http://letterpressalive.co.uk/boards/index.php?thememode=mobile;redirect=https://www.pornous.net/db/femdom_brazilian_booty_shake.html
girls xxxporno video http://modax.ru/forum_script/url/?go=https://www.pornous.net/db/choti_ladkiyon_ka_nanga_sex_video.html
thip sex video http://ametektip.com/to_client?target=https://www.pornous.net/db/orgy_sloppy_cum_in_mouth.html
sexi giral video http://enrouteversmadagascar.com/idevaffiliate.php?id=789&url=https://www.pornous.net/db/vids_trends_vids_sex_bur_me_hath_dalne_wala.html
blacked aj chiting http://www.terra-inc.net/bitrix/rk.php?goto=https://www.pornous.net/db/telgu_xx.html
सिल पुदी फोडली http://444vin.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/cop_fucking_bush.html
bati papa xxx http://mebelny-spb.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/bihar_homemade_xxx_hd.html
xxxxxx vide0 hd http://upmo.ru/bitrix/rk.php?goto=https://www.pornous.net/db/boywwwxxx.html
sex story bf http://highlyeffectivepeople.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/www_bangli_boudixxxbf.html
porn sexy muvi http://7life.kz/bitrix/redirect.php?goto=https://www.pornous.net/db/messy_facials_banging_lesbian_teacher.html
play sex xxxx http://kinhtexaydung.net/?goto=https://www.pornous.net/db/aunty_sex.html
miya khalefa xxxxmove http://shop.frost11.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_sarika_sarika_sex.html
lover sex vedio http://life-water.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_movs_movs_movs_movs_videos_vids_jor_jor_se_maro_chut_mein_hindi_mein.html
alix lynx xxx http://nripropertymanagement.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/pornhop_com.html
excort in kzn http://the-prs.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_english_medium_school_girl_sex_with_teacher.html?p=2
maria ozawa bukkake http://www.tv.bars-pro.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_movs_medieval_garter_belts_first_time_lesbian.html
pornhublack step sis http://pravo-week.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/bhairav_sex.html
p sexy movies
KylieLaw 2022/06/09(13:11)
ndownload sek japaneies http://featureadinsight.us/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_trends_homejack_quartet/
ketrina xxx forced http://andrewvaughn.com/wp-content/themes/begin44/inc/go.php?url=https://www.teenpornolarim.com/tube_NMo_indian_wife_sonia_bhabhi_getting_pussy_licked_giving_blowjob/
donwlot perawan barat http://dehui111.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.teenpornolarim.com/tube_nae_hot_mallu_aunties_lesbo/
1080 porn download http://erqrr.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.teenpornolarim.com/tube_Fvk_delhi_office_girl_roopa_sucking_n_fucking_her_colleague_at_his_room/
sexy puri nangi http://gidrolica.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_OkE_newly_married_couple_sri_lankan/
xxxx video nayaka http://bionissim.com/ccir/wp-content/themes/Grimag/go.php?https://www.teenpornolarim.com/tube_e4n_indian_mallu_sex_video/
brazer video com http://abigrafsc.org.br/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.teenpornolarim.com/tube_2HB_bangla_couple_xxx_mms_video_scandal/
एनिमल आसलिल xxxxhd http://bac91.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/vids_videos_db_bards_and_sister_sex/
os xxx com http://visionfocusgroup.co.uk/site/wp-content/themes/prostore/go.php?https://www.teenpornolarim.com/tube_wfS_indian_aunty_obeys_young_man_behind_camera_and_shows_her_hairy_peach/
marathi first night http://velikie-luki.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_milf_and_teen/
sexy xx com http://arben-store.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_zbX_tamil_babe_huge_tits/
xxx twogirl onemen http://bladesandbows.co.uk/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.teenpornolarim.com/tube_XsZ_hidden_cam_mms_sex_scandal_of_desi_bhabhi_leaked_online/
babyssex full hd http://ilanatarutina.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.teenpornolarim.com/tube_66Nm_insistent_desi_boy_before_sex_coaxes_prude_gf_to_flash_her_xxx_tits/
badwap download movie http://alpion.co.kr/out.html?id=kisspasp&go=https://www.teenpornolarim.com/tube_wM3_homemade_husband_and_wife_fucking/
xxx video is.hd http://littleluk.com/default.aspx?id=1211260&mailingid=37291&redirect=https://www.teenpornolarim.com/tube_FQc_bangla_girl_sex_video_has_arrived_for_the_first_time_over_here/
www dot comsexx http://bankofraleigh.com/charts/click.php?user=14137&link=https://www.teenpornolarim.com/tube_8iy_gorgeus_pakistani_teen_babe_riding_cock/
indian hadden mms.com http://lightning-surf.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_cYE_couple_sexy_cam_porn_video_leaked_online/
www.mofas sex com http://humonegro.co/signatux/redirect.php?p=https://www.teenpornolarim.com/tube_XO_indian_teen_hopes_video_with_xxx_assets_will_make_bf_eager_to_have_sex/
asiahd beautifull xxx http://jacv.es/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.teenpornolarim.com/tube_igV_indian_chick_with_full_lips_demonstrates_sex_xxx_back_door_in_sex_show/
tamilschool sexvideos hd http://gsc96.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_r2s_tamil_aunty_bathing_and_recording/
family manipulation porn
Joycejoigh 2022/06/09(13:00)
xxxii sexy vodio http://localgeappliancerepair.com/wp-content/plugins/butterkekse/redirector.php?url=https://video-porno-blog.com/porn+jessica+bangkok+sex+video.html
dese hot videos http://savvyocala.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://video-porno-blog.com/porn+desi+mang+khua.html
kajal faking videos http://b2bave.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+esaxxxxx.html
deep shikha xxx http://tradingbet365.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+kannada+b+f+xxx.html
miya khalihfa 2019 http://aimycz.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+xnxsexvideos.html
dannie danial sex http://dandischool.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://video-porno-blog.com/porn+shami+bidesh+thake+chhabraboss+11.html
noughty son redwap http://auto-dina.su/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bluflem.html
sixe xxx vido http://xn--80adngz4a.xn--p1ai/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+ebony+lesbian+piss+drinking+husband.html
hardkor sexy vidio http://pingle.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+mature+sniffing+panties+ladyboy.html
kannada aunties sex http://specific.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+mom+and+son+sex+vedio+free.html
spi sex xxxx http://bladesandbows.co.uk/ads_new/click.php?id=158&zone=59&campaign=159&url=https://video-porno-blog.com/porn+bush+hot+pants+ravage.html
guntur sleeping sex http://benefitsandwork.co.uk/jsp_cn/mobile/tip/android_v1.jsp?forward=https://video-porno-blog.com/porn+movs+charamsukh+web+series+all+full+story+movies.html
bf video xxxnew http://myfloridashines.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+indian+sax52.html
japan neddlle femdom http://hijabstuffs.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+motel+outdoor+huge+dildo.html
xxxnx beautiful girl http://kosino.mossport.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+trends+chanich+ganjal+sex+video.html
मसाज yoga porn http://gzlonxiang.com/redirect/company/224?destination=https://video-porno-blog.com/porn+natural+tits+office+asslick.html
dada xxx vidose http://minibae.com/wp-content/themes/Attitude/go.php?https://video-porno-blog.com/porn+wwwxxxxpornvideo.html
letel girals saxc http://justnp.com/wp/wp-content/themes/Attitude/go.php?https://video-porno-blog.com/porn+ladke+ne+ladki+ko+land+dikhaya.html
whate sunny sex http://heliwave.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://video-porno-blog.com/porn+sosur+bouma+bangla+x.html
sex night fast http://potemkin-hotel.ru/modules/babel/redirect.php?newlang=en_us&newurl=https://video-porno-blog.com/porn+tight+boobs.html
xxx video bountiful
LeslieNag 2022/06/09(12:41)
teacher jabardasti xxx http://kanti.hu/url/?url=https://www.porningo.com/best/videos%20vids%20pirates%20movie%20xxx%20scenes.html
xnxx sleeping com http://sport-events.ru/bitrix/rk.php?goto=https://www.porningo.com/best/trends%20xxxxxxx%20video%20muslman.html
www.desy murga com http://apexvitality.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porningo.com/best/hot%20bubu%20sex.html
xxx pakistani gashti http://currymart.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/ww%20xcxx%20cok%20ww.html
sexloving brother com http://click-roof.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/xxx%20buli%20flim.html
i sex pom http://trekj.com/to_client?target=https://www.porningo.com/best/oops.html
indian malaysia porn http://treatment911.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.porningo.com/best/movs%20vids%20vids%20vids%20my%20first%20chudai%20nama.html
xxxx tamely hd http://babybeanies.com/bin/out.cgi?id=zaq12wsx&url=https://www.porningo.com/best/butt%20crazy%20blowjob.html
cace xxxx video http://www.get-different.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxxxxww%20vi.html
www.indin sex com http://itsontheweb.co.uk/blog/wp-content/plugins/phpl/redirect.php?url=https://www.porningo.com/best/videos%20desi%20sip%20seel%20tuta%20com%20xxx.html
xexy sis com http://bookean.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/animl%20porn.html
www sexcmovies com http://chattersplanet.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20videos%207%20sex.html
xxxporn desi jangale http://ivanovo.esplus.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/videos%20videos%20movs%20movs%20movs%20trends%20vids%20vids%20vids%20vids%20bsxxx.html?p=2
serutthe hd sex http://scottborison.com/ccir/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/vids%20friends%20mom%20bikini%20young.html
sex fucking videoz http://steady130.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porningo.com/best/videos%20hapsa.html
sexxy ful movie http://amwf.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/vids%20tv%20serial%20xvideo.html
naago somaliya xnxxx http://x2o.eu/site/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/sitamarhi%20sex.html
रसियन सेकसी विडियो http://exquisite21.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/asian%20massage%20secretary%20girl%20fucks%20guy.html
pune ki sexyvideohd http://marcelasanchez.co/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.porningo.com/best/xxxxycom.html
bath tub sex http://ghidulnuntii.com/new/link_click.php?link=14&redirect=https://www.porningo.com/best/xxx%20new%20bhajan.html
buta sexy video
Lindapredo 2022/06/09(12:38)
bush nageria wapdam http://bluemarblequiz.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://6indianxxx.mobi/mov/98985/loud_moans_of_desi_college_girl_with_big_boobs.html
sunny leone latestporn http://verdistore.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/230204/anna_hot_indian_bhabhi_erotic_expression_on_face.html
porn sexy vidos http://spb.mebelico.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/239879/my_cock_craving_desi_girlfriend_sucks_my_xxx_big_cock_like_a_champ.html
girl boy xxy http://taylorandtrent.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://6indianxxx.mobi/top/bazzer_telugu_sex_videos.html
www sex xxxnxx http://tatemacqueen.com/eng/tofv?tourl=https://6indianxxx.mobi/mov/29924/married_auntie8217;s_saree_removed_038;_boobs_exposed.html
pune sex bf http://catnews.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://6indianxxx.mobi/mov/179642/village-auntie’s-full-length-sex-clip-mms-scandal.html
bf sxx vido http://ne.profdst.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/77389/making_of_desi_porn_involving_threesome_sex.html
balck sxe vodse http://fmcenter.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/152043/desi_mms_of_a_college_girl_having_sex_with_boyfriend_in_his_car.html
taxi 69 pron http://pokzm.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://6indianxxx.mobi/mov/124398/newly_married_indian_couple_live_cam_sex_show.html
six bf download http://midcoreboot.com/redirect?goto=https://6indianxxx.mobi/top/kolkata_new_real_sex_younger_devor_with_bhabhi_mobile_video_sex.html
pinktub mom son http://jimvazzana.com/LegacyLauncher.aspx?&url=https://6indianxxx.mobi/mov/230766/desi_hot_wife_blowjob_vdo.html
www xxxmxx video http://torens-auto.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/105790/indian_university_bengali_girl_hardcore_sex_and_count_condom.html
toll galles sex http://ictzonebd.com/wp/wp-content/themes/begin44/inc/go.php?url=https://6indianxxx.mobi/mov/137959/beautifull_bengali_girls_romance_with_her_lover.html
redwap razzer film http://sharearth.us/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/kajil_xxx_sax_viduo.html
bihari bf xxx http://kidsautopark.org/u/4762/1839/1078/11584_0/5d8f0/?url=https://6indianxxx.mobi/top/gjsexy.html
angelina lee porn http://gbg1998.de/blog/wp-content/themes/begin44/inc/go.php?url=https://6indianxxx.mobi/mov/99206/sundra_bhabhi_desi_lesbian_porn_web_series.html
xxx movie rajwap http://shoppingspreewithme.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/69288/horny_desi_girl_showing_her_teen_tits.html
ghoda bf english http://abigrafsc.org.br/blog/wp-content/themes/begin44/inc/go.php?url=https://6indianxxx.mobi/mov/217661/indian_girlfriend_and_boyfriend_having_naughty_fun.html
porn mensch braten http://vologda.scopula.ru/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/24443/bbw_arabian_bhabhi_exposed_her_nude_figure_on_cam.html
sex vidio fuging http://audicorcardiometrics.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://6indianxxx.mobi/mov/33436/desi_village_wife_bj_and_fuck.html
xxx.com yoga class
Ireaarove 2022/06/09(12:32)
girls 3gp video http://alanfairliereinoso.pe/cgi-bin/a2/out.cgi?id=24&l=top&u=https://pornnporn.com/to/family-double-x-movies/
xxx vidoi hd http://new.novus-spb.ru/bitrix/rk.php?goto=https://pornnporn.com/to/oral-big-clit-quickie/?p=2
jojo open sex https://maps.google.hr/url?q=https://pornnporn.com/to/sonam-patel/
girl asima sex https://images.google.je/url?q=https://pornnporn.com/to/69-big-ass-skirt/
bbc dengeras xnxx http://readingrainbowsongs.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/trends-malaysian-diaper-farm/
xxx live sxe http://thebeautyhaven.com/wp/wp-content/themes/planer/go.php?https://pornnporn.com/to/hot-college-sex-group-skarlit-knight-full/
randibaz com porn http://618062.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-sofi-diana-sex/
new saxsi video http://s41.mossport.ru/bitrix/rk.php?goto=https://pornnporn.com/to/sex-with-house-keeping-girls-video/
beeg sex teacher http://rtcg.be/Feed/Out.aspx?src=Profile_markostojic19&URL=https://pornnporn.com/to/tattoo-bra-shower/
а®№а®ѕа®Іа®їа®µаЇЃа®џ а®®аЇ‚а®µа®їа®ё sex http://foroshomde.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornnporn.com/to/preparing/
xxx 9 hd http://smashingpinatas.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-jewish-snowballing-boobs/?p=2
nf xxx video.com http://pinkyninja.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/vids-xlxx-beeg/
natsuki anna oldguy http://zelenograd.mavlad.ru/bitrix/rk.php?goto=https://pornnporn.com/to/hot-saximov/
www.xxx sexy videos http://yark8.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://pornnporn.com/to/college-gails-xx/
hairy foursome porn http://dafab888.com/redirect.ashx?herstellerkatalog=produkt&url=https://pornnporn.com/to/dare-close-up-lesbian-mom/?p=2
sunny leony watch http://forumetp.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://pornnporn.com/to/tamil-porn/
3gp xxx com http://activeits.co.uk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornnporn.com/to/videos-videos-german-femdom-lucky-monster-tits/
xx video 6 http://daviddarlington.com/sso/logout.aspx?returnurl=https://pornnporn.com/to/trends-gang-indian-fucking-vedios/
whoreporn tube indian http://tiande.ru/bitrix/rk.php?goto=https://pornnporn.com/to/golf-pov-handjob-compilation/
sexy blue wallpaper http://riskarticles.com/engine/track.php?url=https://pornnporn.com/to/videos-tanned-cum-twice-long-legged/
arabian xxxii com
Joshuahonry 2022/06/09(12:10)
xxx mlif mobile http://www.avtoapteka.kz/bitrix/redirect.php?goto=https://renklipornoo.net/too_gamsri_daimary_xxx__porn_video
hd super xxxx http://kanti.hu/redirect.php?to=https://renklipornoo.net/too_russian_anal_sex_long_legged_peruvian
sexsi vidro hd http://ekaterinburg.itb.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_bbw_teen_backstage_turkish
sexsi vidio hd http://10mila.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_ada_brown_porn
pagal com porn http://martinskГёtt.dk/wp/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_cumshot_pussy_dp_babe
xxxl hdsex sex.com http://haneolms.com/?goto=https://renklipornoo.net/too_pakistani_school_girl
chudae hande mov http://klinkergof.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_videos_bai_vahan_sex
kajel aggerwal xxx https://www.google.gp/url?q=https://renklipornoo.net/too_vids_indian_sexye
bf sex movis http://mimapa.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://renklipornoo.net/too_southxxxvideo
mrunal sex video http://srara.com/logout.php?redirectUrl=https://renklipornoo.net/too_leaked
mmv xxx jungle http://timoverslas.lt/AuroraWeb/Account/SwitchView?returnUrl=https://renklipornoo.net/too_telagu_aunty_xxx
paissan hd rep http://xn--80aegb3anjbsq.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_best_indian_randi_ghar_sex
girlssex vs girl http://errorbusters.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sunny_leone_all_movies_sex_porn_video_watch_online
bokep mia kilafa http://brechtforum.com/site/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_japanese_teen_big_nipples_spit
hollywood porn hindi http://lcmcisd.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_icu_service_sex_videos
fucking babes openpublic http://www.azzuro.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_romesh
porn viedo com http://telltalestudio.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://renklipornoo.net/too_desee_sexy_video
natural cum 4k http://rk-tower.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_saxy_girls_indian
telugu jungle sex http://bottlingequipment.biz/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_puja_roy_xxx
sunny leone wwwy http://scoogo.com/nma/app/thru?communicationId=582&edrId=452751&url=https://renklipornoo.net/too_reshma_superb_sex
new fuck team
Lynnlok 2022/06/09(11:46)
varzin sex hd http://whofo.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.sexo-hub.com/top/video-porno-de-vilma-de-argentina-buenos-aires-presidente-derqui.html
bangali sex scandal http://haematologylab.com/site/wp-content/themes/planer/go.php?https://www.sexo-hub.com/top/yujizz.html
www xxx nu http://haneolms.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/alexa-gracegetting-bangedin-various-angel.html
japanese doctor momandsonxxx http://tour.my-solovki.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/teen-love-sexy-moviesjackson-citi-dating-xnxx.html
xxxx bdo baf http://0488428429.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/bashine.html
amrican model sex http://videotourhomes.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/india-xxxx-bf.html
rajwap hd download http://anc-crs.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.sexo-hub.com/top/red-wap-xxxii-hindi-sex-video.html
desi pussy creampieing http://annoyinglystylish.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/first-time-big-boob-mom-and-son.html
brazzer sqiuirting party http://amitusexports.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/hot-nd-prom-tube.html
fuck saniloin video http://balikesirbarosu.org.tr/eng/tofv?tourl=https://www.sexo-hub.com/top/allhot-japanese-girls-suck-dick-pov.html
femeli xxx beti http://fishmarket.pro/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/white-girl-forced-gang-rape-several-black-guys.html
lip kis sexx http://dulichhoangnam.vn/url.php?url=https://www.sexo-hub.com/top/car-m-sexx.html
www.vedep porno xxl.com http://highwholesale.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/camilla-moon-porno.html
xxx saks move http://100posters100trends.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.sexo-hub.com/top/tai-kelab.html
angelina jolia xxxx http://fpc-n3ds.ca/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/sexsey-somali.html
abby poblador redwap http://otk-trading.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/hgsgjfs.html
wifecrazy stacy creampie http://vp24.info/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/%D8%A7%D9%84%D8%B9%D8%B1%D8%A8%D9%8A%D8%A9-%D9%85%D8%A7%D9%85%D8%A7.html
sexy xxxx student http://gorodarmavir.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/big-busty-gand.html
मराठी xxx download http://komkor-f.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/fuckin-my-mom-3-pornpage1.html
sex videor xxxx http://seashorehealing.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/eurolive-girl.html
tamil andy sax
Josephcipse 2022/06/09(10:27)
patty hou nude http://alphauro.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-paki.html?p=2
tamil oldactor sexvideos http://juicetours.com/click.php?hirlevel_id=12405549102322&url=https://hindipornmovies.org/bd-3gpkingk.html
havey sex vedio http://mydoodlez.com/site/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-cock-sucking.html
hd sxx videos http://sityonline.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindipornmovies.org/bd-xxx-cax-video-hd.html
musunman bhai xxx http://maps.google.ci/url?q=https://hindipornmovies.org/bd-ganaxxxx.html
rape bangla xxx. http://cryptofactcheck.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-family-mater.html
mom sexvideo dawnlod http://jennyjean.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindipornmovies.org/bd-movs-xxxx-choti-girl.html
hd free sex http://skrepka.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-trends-trends-trends-trends-trends-kediri.html
www.park sex vedio.com http://www.specpoisk.ru:80/bitrix/rk.php?goto=https://hindipornmovies.org/bd-sex-maje-dar.html
mommyboob son xxx http://gektorstroi.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-www-nisha-guragain-xnxx-tik-tok.html
israel xxx bf http://julianaoliveira.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindipornmovies.org/bd-ramanath-sex.html
xxx vido nd http://audiotele.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-movs-movs-best-best-best-pornveidoes.html
miyakhlifa analsex videos http://jfyys.com/lms/site.aspx?url=https://hindipornmovies.org/bd-sax-nnn-vidoe-vom.html?p=2
outting sex videos http://td-brick.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-banglaxxxhdvideo.html
sammy sex hd http://webmrscompany.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-rakhi-sawant-sex-photo.html
xxx प राइसेज http://105lab.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-www-xxxx-vdosa.html
seks jepang romantia http://michael-cooper.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://hindipornmovies.org/bd-videos-xxxdise-porn-full-sexy-moves.html
chndne wali video http://itsontheweb.co.uk/blog/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-videos-indian-pussyvideo.html
mount sexy movie http://tahititraveldeals.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindipornmovies.org/bd-rape.html
а°а±Ђа°®а°µа°°а°‚ సెక а°ё http://doubledeckerpizza.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-family-chudai-night.html
sharda heroine sex
Lucygulty 2022/06/09(10:01)
images of xxx. http://parketdom.ru/bitrix/rk.php?goto=https://www.pornko.net/bangladeshi-sexy-body-massage.html
xxx hd franc http://zbesto.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornko.net/grosso-veia.html
gabi c porn http://bocachicahotels.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pornko.net/bapak-ama-anak.html
xxx 9yers video http://trippranburi.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornko.net/sleazy-japan.html
xxx hd 2005 http://club-lukoil.ro/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pornko.net/stepmon-sex-stepson.html
tamil sex meena http://bsldlslwx.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornko.net/mia-khalifa-news-hot.html
18 sex rep http://childrenchoir.ru/bitrix/rk.php?goto=https://www.pornko.net/indian-desi-gay-in-park.html
aletta hd xxx http://nadinen.com/__media__/js/netsoltrademark.php?d=www.pornko.net/menage-gf.html
krata x video http://amalee.co.uk/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.pornko.net/chica-caliente-por-wmojadita-po-webcamebcam.html
best sexcy videos http://glamwirs.com/__media__/js/netsoltrademark.php?d=www.pornko.net/nxxnxx-com.html
hd xxxx vidod http://extrahelpusa.com/__media__/js/netsoltrademark.php?d=www.pornko.net/old-man-jungle-sex.html
scout69.com sex vidio http://conferencedirect.us/__media__/js/netsoltrademark.php?d=www.pornko.net/hd-anall.html
abel pirela porn http://www.nbnnews.com/__media__/js/netsoltrademark.php?d=www.pornko.net/bada-landa-sex-ful.html
hollywood blue filmhd http://2funmusic.com/__media__/js/netsoltrademark.php?d=www.pornko.net/bilety-v-teatr-satiry.html
sunny leon xxvideos http://www.univers-spb.ru/bitrix/rk.php?goto=https://www.pornko.net/puki-orang-asli.html
sex hd semles http://kevlar22.ru/bitrix/rk.php?goto=https://www.pornko.net/sleeping-secy-sister.html
सनी लियोन नंगी http://goodfasting.com/__media__/js/netsoltrademark.php?d=www.pornko.net/busty-hot-girl-gets-fondled-and-then-fucked-in-a-crowded-elevator.html
chodam choda sexy http://jfyys.com/goto.php?goto=https://www.pornko.net/%EC%88%98%EC%95%84.html
red yoni sex.com http://imperialcfs.net/__media__/js/netsoltrademark.php?d=www.pornko.net/girls-undressing-in-front-og-guys.html
kidnap car sex http://fogger.co.kr/redirect?uid=13&url=https://www.pornko.net/amateur-black-virl.html
sex cenia man
Katelynjep 2022/06/09(09:31)
xxx sex passion http://qf.badforgood.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%209ot%20sexy%20horny%20lily%20pleasuring%20herself
tigerr benson fuck http://vlg.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20xnxx%20atta
15age sax videos http://10-bestscasino.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20pk%20indian%20pussy
xynxx boy porn http://powerhousebusy.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Exn%20desi%20girl%20fucking%20with%20her%20daver
english vedio sxx http://mamiday.com/go.php?url=https://www.youpornhindi.com/to%20uYs%20mayapandit%20com%20presents%20indian%20desi%20village%20whore%20getting%20fucked%20by%20client%20in%20homemade%20amateur%20porn%20video%20scandal
ब राजर स http://al56.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20desi%20randi%20ki%20chodai
नंगि विडियो सेकसी http://clubpeugeot405.fr/blog/wp-content/themes/begin44/inc/go.php?url=https://www.youpornhindi.com/to%20r1u%20desi%20couples%20having%20sex%20on%20table
bahobali tamaannh xxx http://ametektip.com/cgi-bin/koha/tracklinks.pl?uri=https://www.youpornhindi.com/to%20bNr%20mallu%20bed
swathi naidu nude http://sakurafreegame.com/forward.php?id=1095&target=https://www.youpornhindi.com/to%20dLn%20indian%20bhabhi%20showing%20boobs%20on%20red%20saree%20for%20hubby
wwwbeeg sex com http://dlheatingandair.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20ganaxxxx
चाचा की बीएफ http://100ho.shop/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/to%20Rnm%20sheela%20bhabi%20first%20time%20fucked%20by%20her%20driver%20mms
odisha xxxhd www.com http://casada.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20DQb%20honeymoon%20video%20leaked
orgasm uncontrolled redwap http://modootronix.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.youpornhindi.com/to%20PQO%20desi%20girl%20very%20hot%20tiktok%20video%202
hot punda sex http://sylvainmartin.com/wp-content/themes/Grimag/go.php?https://www.youpornhindi.com/movs%20bp%20full%20movie%20sexy%20kajal%20wali
cumshor teen juicy http://ofice-life.ru/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.youpornhindi.com/movs%20noandmi%20top
nxx sex vedio http://theacapella.com/RigorSardonicous/guestbook/go.php?url=https://www.youpornhindi.com/to%20qOE%20hot%20village%20girl%20fingering%20her%20hairy%20pussy%20outdoors
sekx hd video. http://bj-gzj.com/boards/index.php?thememode=mobile;redirect=https://www.youpornhindi.com/to%20Mos%20ndian%20babe%20early%20morning%20boob%20show
indian brazer video http://motorspot.com.es/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.youpornhindi.com/to%20o1R%20xxx%20pervert%20films%20desi%20roommate%20fantasizing%20about%20sex%20with%20her
lana rhoades porno http://kruglyashi-spb.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20SyZ%20big%20boobs%20ahmedabad%20house%20wife%20gives%20blowjob%20and%20milks%20boobs
desi aunty masala http://maricopasmiles.com/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/to%20fRL%20horny%20indian%20milf%20allows%20man%20to%20spread%20xxx%20pussy%20lips%20and%20finger%20it
bipasha basu fuck
Lucasrearp 2022/06/09(08:20)
bangla new mms http://к°Ђліґмћђ.com/go?url=https://www.kings-porno.com/ariana-marie-femdom.html
sexvidio in kiner http://kingofsun.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://www.kings-porno.com/japanese-amateur-sisters.html
snuuy leoue xxx http://jjmoransr.com/engine/link.php?url=https://www.kings-porno.com/lactating-mom-lets-son-suck-her-nipples.html
babita ka xvideos http://mumbaiindia.com/site/wp-content/themes/planer/go.php?https://www.kings-porno.com/big-top-hot-sixey.html
potn sex video http://politrada.com/bitrix/redirect.php?goto=https://www.kings-porno.com/boob-job.html
sex xnxx full http://guanghongsc.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.kings-porno.com/old-pakistani-man-fuck-white-girls.html
nepali sex sunny http://orgpm.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/black-glasses-mom.html
aneay sex vidio http://byperfume.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.kings-porno.com/30-hard-cane-strokes-from-miss-sultrybelle.html
lakhani sexy video http://sahihost.ir/index.xml?return=https://www.kings-porno.com/anal-oil-compilation.html
mom porn sex http://preciousplastic.lt/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.kings-porno.com/kcuufeapa.html
american prone video http://fastehr.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/ca-wwe-xxx-vdo.html
bokep teluk intan http://mobikini.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/dannii-harwood-toys.html
brezzar haose sex http://ibrewmyownbeer.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.kings-porno.com/gangbang-at-publoc.html
bonnier rotter nua http://silversilver.by/bitrix/redirect.php?goto=https://www.kings-porno.com/nutyamerica-com.html
hq videos sex http://web-analitik.info/bitrix/rk.php?goto=https://www.kings-porno.com/mebah-dukun.html
अमरपाली के बीएफ http://passion-reisen.de/?&cookie=1&url=https://www.kings-porno.com/professoressa-sotto-la-gonna.html
12sal sex hd http://hotelonline.de/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.kings-porno.com/miss-mattos.html
xxx hg vedo http://antiqueadvertisingcollectibles.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/pran-69.html
saneleon sax nuw http://khoshonline.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.kings-porno.com/wwwxxxvido.html
joined fuck com http://cinebrasil.tv/cgi/navi/navi.cgi?site=56&url=https://www.kings-porno.com/xxxn-s-don.html
sannyleone.hd porn video
LaurenVen 2022/06/09(08:16)
xxvide o sex http://zaveler.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dalporn.com/db-db-emo-japanese-boyfriend
zoophilia cartoon horse http://skateslalom.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/db-movs-jungel-pardesi-mast-bhabhi-hot-him-sex-with-neighbor-absence-of-hubby-4
buffalo animal xxx http://klarapousette.com/search/rank.cgi?mode=link&id=69&url=https://www.dalporn.com/db-trends-sexy-boobs-telegram-channel
anushka bf vdios http://validaite.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.dalporn.com/video-lYd-dehati-sexy-nude-show-selfie-mms-video
gangbang rap sex.com http://gkmto.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-24P-crazy-over-huge-tits
fat gaintcook porn http://madeinusa-tools.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-xxx-3-hindi-videos
yui nishi kawa http://wholesalemantra.com/wp-content/themes/begin0607/inc/go.php?url=https://www.dalporn.com/video-313-sexy-indian-wife-blowjob-and-hard-fucked-by-bf-1
english sexy real http://cyvinegar.com/ct.ashx?url=https://www.dalporn.com/video-kEV-indian-bhabhi-asha-khan-shy-wife-masturbation-fuckmyindiangf-com
xxxx videos best http://nafta-him.com/bitrix/rk.php?goto=https://www.dalporn.com/video-qSk-rakshitha-rao-deep-cleavage-tango-live
free fucksunny leonvideos http://mamiday.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.dalporn.com/video-7qp-hot-biwi-s-first-night-sex
hd sixx viedo http://m.russvet.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-A3A-desi-lady-divya-s-private-parts-exposed-free-porn
saxe vidios hd http://banknedvizhimosti64.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-zE6-xxx-video-indian-shemale-fun-mms
indian pun video http://justfree.in/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dalporn.com/video-okv-lovely-babe-ankita-8217-s-outdoor-blowjob
xnx 2019 video http://snowstompers.com/blog/wp-content/themes/Attitude/go.php?https://www.dalporn.com/video-Ivu-kashmiri-ladki-ki-gaand-chudai-ka-best-desi-xxx-porn-video
gand mand xxxsex.com http://gloria-perfume.com/bitrix/rk.php?goto=https://www.dalporn.com/video-lY2-cute-girl-nude-new-videos-part-3
xxx कंडोम वाली http://bayareavista.org/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dalporn.com/video-oEi-sexy-punjabi-wife-fucked-by-sardar
he xxx com http://lefkim.com/changecurrency/1?returnurl=https://www.dalporn.com/video-OEK-indian-desi-whore-getting-a-upside-down-sloppy-face-fuck
www.com xxx vidio http://bluedragonhosting.com/links.php?goto=https://www.dalporn.com/video-fU8-hindustani-ladki-ke-hardcore-chudai-ka-group-threesome
best fuck downloads http://speakychat.info/redirect.aspx?article_id=47&product_id=38&url=https://www.dalporn.com/video-9CV-indian-sexy-aunty-fucking-with-son-friend-really-hot-aunty
xxxsexy वीडियो hindi http://missbrigid.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-xJS-lovely-rose-on-cam
xxx बॉक स
JackWaf 2022/06/09(07:18)
devaiyani sex images http://sroigeo.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/vids+xxx+malu
indin xxx vibeo http://aptekacentr.dn.ua/bitrix/rk.php?goto=https://www.pelisporno.org/bd/videos+nosheen
xxx film.papa bati. http://podolfitness.com.ua/bitrix/rk.php?goto=https://www.pelisporno.org/bd/strap+on+guy+party+backstage
xxxii pon hindi http://vlad3db.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/clip?p=2
10ban xxx onl http://apps4android.org/default.aspx?SSO_redirect=https://www.pelisporno.org/bd/vids+niharika+sex+video
3d family orgies http://moskva.onlineits.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/rupa+gangguly
kusti xxx video https://www.google.ad/url?q=https://www.pelisporno.org/bd/model+shoe+cheating
kamasutra xxxbf vidio http://gardengrovecaliforniarealestate.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/boots+indian+wife+open+pussy
xzxx full hd http://omtreeshala.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/hot+radha+hot+sexy+video+xxx?p=2
सेकसी बिडिवो बिदेसी http://brickseller.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/cleaner+garden+lesbian+in+threesome?p=2
aslin sex video http://ancoralibri.it/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pelisporno.org/bd/aunty+x+video
xxnx bedas hot http://birdfineart.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pelisporno.org/bd/russian+mom+shemale+fucks+shemale+bottle
sanny leone xxnxxx http://yaapha.com/links.php?u=https://www.pelisporno.org/bd/nxxsexvidio
mature wife swap http://classificados.com.br/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pelisporno.org/bd/trends+trends+saal+ki+ladki+sex+story
suhagrat fucking videos http://greenbacksdirect.com/?goto=https://www.pelisporno.org/bd/videos+xxzd
manipuri blue flim http://feelandsee.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/xnxx+donkey+sex
xxx mizo com http://barnaul.medsi.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/videos+pakistani+hostel+sex
indo xxx 3gp http://midcoreboot.com/?setlanguage=en&returnUrl=https://www.pelisporno.org/bd/indian+teen
machinery sex brazzers http://iltrillodeldiavolo.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pelisporno.org/bd/cutay+girls?p=2
prova xx video http://romophotography.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pelisporno.org/bd/old+dj+sex+video
sex videos percentage
Julianjag 2022/06/09(06:57)
dotkom danedar sexy http://keshiheads.co.uk/redirect.php?link_id=179&link_url=https://www.hindipornblog.com/mov-13H-big-boobs-desi-randi-bhabhi-sucking-then-riding-on-cock-and-fucking
gujarati school xxx http://hotel-sube.com/dir/rank.cgi?mode=link&id=375&url=https://www.hindipornblog.com/mov-jnl-chubby-old-man-nails-sleeping-teen-s-cunt
jampur sex secandal http://texassigncompany.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hindipornblog.com/mov-yni-beautiful-rajsthani-bhabiji-sucking-penis-mms-video
mango orat xxx http://prostor.ae/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-tufan-xxx?p=2
sexy buty wife.com http://oyuntuccari.com/away.php?goto=https://www.hindipornblog.com/mov-pRd-beautiful-desi-girl-savors-man-kissing-her-xxx-lips-and-touching-boobs
xxx jamnactic moves http://bdbookstore.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.hindipornblog.com/mov-yDy-desi-couple-new-sucking-and-fucking-clips-part-1
xxx mami bur http://ggalsekorea.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.hindipornblog.com/mov-SSUo-horny-desi-girl-licking-pussy-juice-from-floor
miakhalifah video porn http://doubleyourhealth.com/api/v1/links/redir?siteId=1727&url=https://www.hindipornblog.com/vids-hot-hindi-bf-xxxxxxxdesi
sax h d http://solidprint.net/myads/click.php?banner_id=316&banner_url=https://www.hindipornblog.com/mov-IuM-amateur-bhojpuri-college-girl-erotic-and-sensual-sex-with-bf
xxxx hd moveis http://debelitans.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hindipornblog.com/mov-6Eg-sikim-college-student-sonam-dorjee-first-time-on-cam
aurangabad sex videos http://dasblau.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.hindipornblog.com/vids-vids-satta-pani-kahani
toxicweb xxx videos.beautiful.english.teachersgirils.download http://odeyalaoptom.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-8nh-big-boobs-bhabhi-sex-videos-topless-cam-show-mms
xnxx love poto http://www.klimatprofltd.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-5C-indian-girl-shows-boobs-on-webcam-for-college-classmate
sex xxx adibasi http://blog.itgrade.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-antarvasna
xxnx bedas hot http://attainresults.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-0GE-best-porn-site-presents-anal-sex-mms-of-desi-bhabhi-fucked-both-hole
bokep mia hkalifa http://maps.google.lv/url?q=https://www.hindipornblog.com/mov-WA7-desi-xxx-video-of-a-young-kinky-couple-enjoying-hardcore-sex
8yer girl sexy http://cityofgrandblanc.com/wp-content/themes/prostore/go.php?https://www.hindipornblog.com/mov-x2-bodies-in-heat-8211-priya-rai
उर मिला xxxx http://haewonrod.com/includes/statsaver.php?type=kt&id=8517&url=https://www.hindipornblog.com/mov-WZG-xxx-desi-teen-getting-naughty-with-each-other-in-her-bedroom
xxx video suy http://thesupersnack.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-szH-come-on-baby-xxx-porn-music-video-stockings-hardcore
japanese sex xxxx http://ftpone.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-0FD-lucknow-young-couple-8217-s-erotic-and-sensual-blowjob-video
paige turnah hd
KatherinePef 2022/06/09(06:09)
xxxsouth heroin video https://maps.google.co.uk/url?q=https://mehrporn.com/tube/indian_sexy_nighty_sex/
xxx vidio dinwed http://warmer-teller.de/register/quit.html?url=https://mehrporn.com/tube/creampie_4some_bbw_anal_sex/
condam sexy video http://enginerkiner.org/wp/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/interracial_sex/
xxn 2018in hindi http://kunstpause.com/wp/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/tube/vids_vids_golmal/
sesex geril sex https://maps.google.tn/url?q=https://mehrporn.com/tube/trends_vids_hot_xxxsshb/
noorin shereef fuck http://sibsvet.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/vids_db_trends_desiodiasexyvideo/
fuddi film video http://bar22.no/3d-cad-models/iframe?return=https://mehrporn.com/tube/movs_vids_vids_abella_danger_manuel_ferrara/
karsha xxx vdo http://xn----7sbabtozuggdmcu8f9f.xn--p1ai/bitrix/rk.php?goto=https://mehrporn.com/tube/jija_sali_rape_sex/
ajvr free porn http://greencoinx.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxx/?p=2
just porn xxx http://tampacriminals.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/exxxtrasmall/
super beauty fulsex http://test.samoreg.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/desi_housewife/
xxxii pink world http://greenway.kz/bitrix/redirect.php?goto=https://mehrporn.com/tube/xinn/
x nice videos http://ac-personal.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/vids_bbc_medieval_double_penetration/
x images bf http://holandmebel.pl/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://mehrporn.com/tube/desi_uncle_fuck_teen_girl/
xxx sxy 3gp http://connector.rt.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_movs_movs_movs_movs_fiat/
mangli real sex http://hackinggamesfree.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mehrporn.com/tube/desi_teen_village_girl/
xxx beby big http://stjernsward.se/redirect.aspx?do=setlanguage&return=https://mehrporn.com/tube/wiola_mrГіz/?p=2
gallan sex video http://sonicwindow.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_video_for_woman/
soniya sex video http://0arena.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/italian_vintage_casting_yoga/
xxx video composedme http://heroesgaming.com/wp/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/xxx_english_gul_hd/
purn hub hd
Lindapredo 2022/06/09(04:57)
xxx vidios nepali http://thecardoctorstirepros.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://6indianxxx.mobi/top/hidden_cam.html
araby porno free http://pandasuggests.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/6651/indian_gay_guys_bareback_sex_1.html
aesha takia xxxvideo http://lanparty.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://6indianxxx.mobi/mov/30300/desi_porn_of_big_boobs_bhabhi_home_sex_with_neighbor.html
dex porn vedio http://https://arinastar.ru/go.php?url=https://6indianxxx.mobi/top/bangla_gramer_hindu_meye_xx_video.html
tГјlay kumaЕџГ§Д± porno http://chilistunisie.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://6indianxxx.mobi/mov/183954/college_amateur_girl_gives_hot_blowjob_so_buddy_dick_make_hard_for_fuck.html
xxx napilna hd http://antibot.ga/site/wp-content/themes/planer/go.php?https://6indianxxx.mobi/mov/568/desi_gay_friends_gay_porn_action_in_bathroom.html
sanny lewon xxxxx http://conjuntoazabache.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99198/hot_paki_mature_couple_romantic_sex_video.html
vilage hot saxy http://vts57.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/195679/desi_village_bhabi_fucking_with_husband.html
healthy girl fucked http://jnzxcf.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://6indianxxx.mobi/mov/27985/hardcore_sex_video_of_delhi_college_girl_with_classmate.html
suhak rat xxx http://weddingbell.org/site/wp-content/themes/prostore/go.php?https://6indianxxx.mobi/mov/99549/sexy_indian_mom_getting_hairy_pussy_drilled.html
oven grey porn http://cellnex.adultnewsgroupsinfo.net/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/76147/madhavi_exposing_her_sexy_ass_during_sex.html
sex bini video http://movie-chen.com/SSO/?REF=https://6indianxxx.mobi/mov/20238/beautiful_desi_girl_sucking_dick.html
japanese xexx hd http://rencontreslocales.eu/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://6indianxxx.mobi/mov/262584/indian_sexy_girl_showing_her_hot_boobs_in_jangal.html
girl repsex video http://l-plast.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/160775/sexy_college_girl_enjoys_incest_sex_with_her_brother.html
xxx pay vedio http://onlythumbs.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/29543/desi_hot_slut_enjoys_threesome_sex_with_colleagues.html
pathan gay fucked http://racycamgirls.com/site/wp-content/redirect.php?type=website&id=352113&site=https://6indianxxx.mobi/top/xnxx_porno_hd.html
mumbai hanimoon xxx http://www.gbaer.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/23747/indian_group_sex_mms_clip_with_clear_audio.html
bahon xxx video http://textilkin.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/4902/indian_couple_honeymoon_sex_video.html
1080ph sex videos http://ddnmb.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://6indianxxx.mobi/mov/66570/indian_bbw_aunty_having_hotel_sex.html
video xxx saxy http://astromufa.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/223003/muslim_bhabhi_bedroom_sex_with_secret_lover_mms_scandal.html
katrina xxx bathroom
Johnanemy 2022/06/09(03:36)
englush sexy video http://oms.dosug-gid.net/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-0KP-desi-village-aunty-given-hot-blowjob-session-to-her-lover
xnxx moti girl http://rssp.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-trends-vids-vids-xvidaoe
xx sane line http://zn48.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-6hN-panty-moved-to-masturbate-pussy
pathan sexy video http://www.centerpointenergyar.biz/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-db-sologirl-pussy-eating-photoshoot
sxx red xxx http://sarawermers.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/vids-xxmomsporn
xxxx purom videyas http://catnews.net/prc?e=11p541&redir=https://www.hindipornblog.com/mov-SSit-indian-aunty-with-young-boyfriend
vargi xxx video.vom http://vtabak.com/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-wax-banging-perky
hombres cojiendo yeguas http://rem.eu/wp-content/plugins/phpl/redirect.php?url=https://www.hindipornblog.com/vids-bhabhivideo
angal sex video.in http://cccta.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hindipornblog.com/mov-A0U-cute-hot-girl-showing-boob-and-pussy
xxxx hothd video http://xn--80aaa9bbbi.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-MqQ-cute-amateur-sexy-teen-girl-webcam-and-boobs-show
pinkclips porn japan http://orozcoclothing.co/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.hindipornblog.com/mov-uXe-sister-like-brother-039-s-penis
girls jabardasti bp http://atleticograu.com/wp-content/themes/Grimag/go.php?https://www.hindipornblog.com/mov-6yd-girl-fucked-hard-in-standing-doggie
porn mobi mp4 http://love8vip.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-fSc-indian-porn-threesome-by-aasam-twins-sisters-chudai
kamisaki shiori uncensored http://smithandsonlaw.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.hindipornblog.com/mov-60W-mallu-hotties-midnight-masala-sex-girls-blouse-removing
4gp x video http://campus.hamburg/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.hindipornblog.com/mov-mUT-hindustani-saali-aur-jija-ke-fuck-ka-marathi-xxx-scandal
behan bhai 18 http://flysbyairport.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.hindipornblog.com/mov-kYD-desi-cute-girl-show-her-boob
xxx movie bidesi http://www.axelot.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-bathing
pearl thusi xxx http://onlayn.biz/?app=WordpressEmbedForm&url=https://www.hindipornblog.com/mov-NfK-chut-fuck
करीना की इमेजxxx http://www.simpletravel.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-390-sucking-public-in-the-forest-mom-is-the-best
sex bf ch http://saray.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-new-xxx-viveo
xxx black chut
Joshuahonry 2022/06/09(03:26)
baf vidio xxx http://driy.boss.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_hot_mama_kodalu_telugu_sex_video
nikita thukral nude http://sevgimgroup.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://renklipornoo.net/too_bdsxxx
sex 2gp video http://planeta-remonta.net/bitrix/rk.php?goto=https://renklipornoo.net/too_indian_smart_boy_sex
english naket bfxxxx http://riocheck.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://renklipornoo.net/too_saxvidos
bangla fucck video http://cdltrucker.net/home/issafari?uri=https://renklipornoo.net/too_sad_sex_video_mom
download sophia lomelli http://hd-refct.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_indian_dedi_seximovi
brazer xxx sex http://deja-voodoophotos.com/ys4/rank.cgi?mode=link&id=12&url=https://renklipornoo.net/too_nympho_first_time_anal_ssbbw
xxx snsil vdo http://evp.synergyregions.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xx_hindi_vidos_six
rajwab com pron http://iltrillodeldiavolo.com/scripts/adredir.asp?url=https://renklipornoo.net/too_indian_girl_badrum_sex
cagatay ulusoy porn http://orchard.co.uk/myads/click.php?banner_id=316&banner_url=https://renklipornoo.net/too_xxx_shelter
xxx habs xxx http://autoadvocates.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_tamil_sex_ht_video
xxx dhaka bangladeshi http://hogoog.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_british_housewife
donlot porno sguirt http://new.iconrussia.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_trends_tight_hentai_classy
neha kakkar beeg http://byulbam.kr/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_kukur_manuc_xx
bokep 17 rusia http://all4you.su/bitrix/redirect.php?goto=https://renklipornoo.net/too_vibrator_teen_pov_legs?p=2
hollywood sex vidoes http://л§ќ.com/users/authorize?return_url=https://renklipornoo.net/too_db_lex_steele_xxx_jazmin_chaudhry
busty cock hungary http://www.asphalite.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sanilewanke_xxx
mallu nurse mms http://eugene-center.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_movs_queen_underwear_jizz
www.old man xxxnx.in http://bac91.de/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://renklipornoo.net/too_odia_heroine_sex_video
xxxxxx video black http://001hb.net/wp/wp-content/redirect.php?type=website&id=352113&site=https://renklipornoo.net/too_bangla_aunty
xxx baplick videos
Leonarspak 2022/06/09(01:59)
mertua menantu.3 gp http://http://scg.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-latex-flogger-whip-stud.html
braezzss bra hd http://rem.eu/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.goodtastemovs.com/bd-danish-femdom-pov-cuckold.html
arab69.com porn video http://denisestravels.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-movs-sex-karne-wali-asli-wali-video.html
animel xxx sex http://trek4you.com/engine/link.php?url=https://www.goodtastemovs.com/bd-trends-trends-short-hair-greek-pick-up.html
xxx best hd http://depressionofspirits.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-www-com-sexy-video.html
xxxx b.f video http://becks.eu/follow.asp?url=https://www.goodtastemovs.com/bd-mallutube.html
salim afridi xnxx http://wiblog.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-dick-girl-fucks-guy-competition.html
xxx sax bigvedio http://pred.kaplife.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-freesexindia.html
tamil mms ornes http://cerebralcatalyst.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-chudai.html?p=2
bazzer wap.com mn http://fagushaus.biz/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.goodtastemovs.com/bd-vids-vids-choti-ladki-sexy-pic.html
miya klhifa xxx http://buckeyetoday.net/uh/link.php?url=https://www.goodtastemovs.com/bd-videos-xxxvidue.html?p=2
crazy hospital fuck https://www.c-sharpcorner.com/?outlink=https://www.goodtastemovs.com/bd-vids-khamosh.html?p=3
hotest mom porn http://bansalgroup.name/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-indian-village-girls-sleeping-sex-by-boy-secrecly.html
indians fucking vidios http://www.northern-states.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-hot-vids-db-xx-dehati-video.html
बुआ गमी xxx http://shopaiueo.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.goodtastemovs.com/bd-trends-xxx-me-priyanka.html
bangladesh xxx women http://yousentadickpic.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.goodtastemovs.com/bd-jwala-video-sexy.html
vixen xxx mp4 http://fullset.org/banner/a/leave?url=https://www.goodtastemovs.com/bd-upskirt-voluptuous-german-bdsm.html
ssi x video http://lvecare.com/forum/redirect-to/?redirect=https://www.goodtastemovs.com/bd-www-xxxxclon.html
xxxsex mam orgasm http://iitda.com/email_location_track.php?eid=5593&role=mymall&to=https://www.goodtastemovs.com/bd-tourist-tiny-dick-cuckold-bisexual.html
baarzzer hd video http://145934.com/wp/wp-content/themes/planer/go.php?https://www.goodtastemovs.com/bd-milf-public.html
xxx vedio indean
JesusCap 2022/06/09(01:34)
brest and pussy http://chocolate-machines.com/t.aspx?S=88&URL=https://www.dampxxx.com/too/bagla-panu-xxx.html
new heroin xnxx http://4tvsport.cf/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/8-indian-girls-selfie-videos.html
xxxx video www. http://lefkim.com/engine/go.php?url=https://www.dampxxx.com/too/dick-sloppy-slap.html
indianbaltkar sex tube http://diybird.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.com/too/hot-anjuman-shehzadi-hot-xxx-sexy-mujra.html
hoot xxx vido http://prothmalo.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/softcore-maledom-self-facial.html
xnxx red app http://dimakol.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/dhansika-sex-photos.html
sex rape videos http://firstpat.net/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.com/too/movs-shazia-saari-pmv.html
new xxx porn.com http://withiron.com/stats/url.asp?url=https://www.dampxxx.com/too/indian-boob.html
sex sei vedoi http://archityke.com/goto.php?goto=https://www.dampxxx.com/too/urdu-sexy-film.html
mom xxx co http://yousentadickpic.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.dampxxx.com/too/english-sexy-video-com-new-english-sexy-video.html
shakti mohan xxx http://jewelrymold.com/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/yoyo-hotel.html
sexx rep hd http://yapoki.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/lokal-xxx-vido.html
fat billy xxx http://andorphine.kr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/bf-sex-gharelu.html
big dudu girls http://unik.link/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dampxxx.com/too/chhote-bacche-ka-bf.html
ШЇШ§Щ†Щ„Щ€ШЇ ЩЃЫЊЩ„Щ… 18sex http://cremecaffe.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dampxxx.com/too/www-xxxcm.html
dogri blue film http://littleluk.com/click.php?hirlevel_id=12405549102322&url=https://www.dampxxx.com/too/west-indies-sex-video-west-indies.html
xxx dp vidio http://www.nsk.mc21.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxx-sed-cuht.html
daft sex porn http://grandcolusalodge.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hindu-bodi-sex.html
sexy xxx nersh http://repaccess.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hot-xxxbqv.html
sumth sex videos http://saudi.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xviodes-mom.html
69 xx vi
Leahcrown 2022/06/09(00:58)
hd porn catlock http://ksnonline.org/engine/link.php?url=https://www.fareporno.org/trends/muslim%20boobs%20fuck/
sex kising bhojpuri http://theoian.com/changecurrency/1?returnurl=https://www.fareporno.org/trends/four%20fingering%20amateur%20natural%20pussy/
xxx 2019pakistani vedio http://http://fake.zealicsolution.com/live-sessions//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/indian%20vegina/
sex योगा video http://6cotok.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/huge%20toy%20german%20mature%20anal%20creampie/?p=2
sex viodse safh http://jbrestyling.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.fareporno.org/trends/videos%20vids%20vids%20vids%20vids%20wife%20lovers/
nop sex hd http://campskil.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.fareporno.org/trends/movs%20choda%20chodi%20video%20sexy%20bluetooth/
redwap yourlost asian http://zerve.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/nude%20girl/?p=2
xnxxx sex hd http://educationplusnews.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20hindaixxx/
xxx hiyer com http://thehouseofaiaweddings.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/actor%20boomika%20hot%20sex/
18 years xxxx http://xn----7sbaba1apfikfdw1a3aio.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/adult%20mobi/
silliping sex video http://mikroset.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/german%20dirty%20talk%20chinese%20hirsute/
makeing porn shoot http://www.motobloky.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/desi%20mms/
www.sany lion xxx.com http://bulletkids.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20bangali%20school%20girls%20sex%20xxx%20in%20school%20boy%20video/
sexy ladki bf http://ydmpcj.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.fareporno.org/trends/vids%20kandasexvideos/
xxxi hd voides http://stjohnscorbin.org/plugins/guestbook/go.php?url=https://www.fareporno.org/trends/trends%20hot%20baf%20vieoas%20xxx/?p=2
hannah brooks sex http://cocolandia.com.br/u/21996/401/40407/1305_0/d565c/?url=https://www.fareporno.org/trends/hot%20db%20deepu%20sex%20video/
dengar xxx videos http://planive.com/product_tip_redirect.asp?id=17&url=https://www.fareporno.org/trends/bend%20over%20talk%20pussypump/
boor mai land http://perm.mavlad.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxxxxxxxxxxxxxxxxx%20hd%20video%20porn/
beem tube new http://mcdonoughcoaching.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/siht/
bokeb umur 24 http://provoelectricians.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.fareporno.org/trends/bazaz%20b%20f/
fullhd xxx video
Jessicarilky 2022/06/09(00:31)
desi garl sex.xxx http://heatmatrix.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+xxxxan.html
aafiya siddiqi pornstars http://estkrar.com/link.php?url=https://video-porno-blog.com/porn+xxx+video+india+bps.html
pourn sex lasbia http://winteam.com.cn/ys4/rank.cgi?mode=link&id=12&url=https://video-porno-blog.com/porn+sunbathing+lesbian+feet+sex+bottle.html
sanyo liyoni xxx http://geocon.bg/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://video-porno-blog.com/porn+pee+xxxx.html
anal ganhbang asia http://prosourcecoaching.com/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+tamil+xxx+nn.html
rapes pron grandpa http://bitlaboratories.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://video-porno-blog.com/porn+maid+glamour+milk.html
malluaunty sex clips http://proimexlegacy.com/log_outbound.php?business=119581&type=website&url=https://video-porno-blog.com/porn+banglasexvedio.html
tubidy video sex http://optikcenter.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxx+laie.html
jol pori movie.xxx http://avecrealty.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+xix+vidio.html
xxx all new http://tapes.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+3xvedio.html
jd xx video http://museekly.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+boy+foking+girl.html
vicky leandros fucking http://youbol.com/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+toilet+sex+veedio.html
porn brazzers romance http://www.tagdomo.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+mature+sniffing+panties+ladyboy.html
kinjal sex movie http://mamiday.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+tex+xnxx+punjab.html
sarah daniels porn http://www.chaussurescollins.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hindi+xxx.html?p=2
sex vidio picr http://tahititraveldeals.com/click?dealer_ad=&dadid=29&url=https://video-porno-blog.com/porn+bhupendra+sex+video+marathi.html
सनी लेवन xxxवीडीयो http://crowd.kz/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+cube.html
fuck uprono hd.com http://gomlekevi.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+www+9xxx+com.html
sahks xxx vedo http://aquamms.com/Pages/GoTo.aspx?link=https://video-porno-blog.com/porn+videos+db+trends+vids+bakchodi.html
saxey vidoes h.d http://rocketpapers.com/get.php?goto=https://video-porno-blog.com/porn+videos+vids+vids+vids+sumi+borah.html
wwwxxx bangla hd
Lucasrearp 2022/06/09(00:02)
w bm porn http://top-lot.com/bitrix/redirect.php?goto=https://www.kings-porno.com/diaper-girl-in-toilet.html
animal with womansexv http://comezbank.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.kings-porno.com/sil-psc-15-y-ear-ki-girl-sex.html
bang my besties http://www.wpsdtv.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/xxxxxxx-doctor.html
sex vidio yml http://lberi.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sleeping-lesbians-feet.html
bf best hd http://svarkasib.ru/bitrix/rk.php?goto=https://www.kings-porno.com/sunny-leone-nud-esx.html
xxx and sanilion http://tm.grouphe.com/bitrix/redirect.php?goto=https://www.kings-porno.com/gill-ellis-young-before-she-was-lady-sonia-glamour-model.html
mobilexxx abg smp http://susanoo.pl/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.kings-porno.com/porn-azgin-turkce-olgun-salvarli-sikis.html
milf sexxx mp4.com http://westpalmbeachstaffing.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sexy-hot-tv-show.html
bf movies 18 http://myanichole.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sugarbooty-emma.html
89.com drinking mom http://gubhub.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/pussy-and-ass-licking-with-a-girl-in-jeans-skirt.html
sex 3gp downlod http://chelyabinsk.profdst.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/aliz-s-dp.html
marta la 2oyop.com http://www.maxpageant.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/xxxwwwkm.html
mallu hidden porn http://expo-dent.com/bitrix/rk.php?goto=https://www.kings-porno.com/sihmll.html
miyacalifa sexy video http://uk-metall22.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/suni-alika.html
hot xxxxxx com http://maps.google.ga/url?q=https://www.kings-porno.com/cvfdsr.html
tarzan x videos http://shellipelly.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/en-vestiditos-sexys.html
jav wife forced http://partyfactoryevents.com/click?url=https://www.kings-porno.com/india-desi-bhai-bahen-mom-dead-ki-sath-chudai-video-in-handi.html
xxx foto hd http://moscowdentalclinic.com/engine/redirect.php?url=https://www.kings-porno.com/aiswarya-rajesh-cum-tribute.html
mom bang teen.com http://magicdab.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.kings-porno.com/turnamen-ngentot.html
а¤аҐ‹а¤ЎаҐ‡ की sexe http://woodpuzzle.pro/bitrix/rk.php?goto=https://www.kings-porno.com/psp-free-porn-video-download.html
google info dom
JoshuaBic 2022/06/08(23:29)
Полезная информация из гугла:
[url=https://www.google.hn/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 1[/url]
[url=https://www.google.lt/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 2[/url]
[url=https://www.google.co.ao/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 3[/url]
[url=https://www.google.com.sl/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 4[/url]
[url=https://www.google.to/url?q=https%3A%2F%2Fplayfortunas.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.hu/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.se/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.co.cr/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.com.my/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.iq/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.co.mz/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.tl/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.rw/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.com.pr/url?q=https%3A%2F%2Fplayfortunas.ru%2F https://www.google.com/url?q=https%3A%2F%2Fplayfortunas.ru%2F
bhabhi xxx englishman
JuliaNap 2022/06/08(20:30)
cartoon fuking video http://hzfxyy.com/out.php?to=https://www.desipornforum.com/hot/odia%20sax%20vido.html
katrinakit xxx video http://dailyworldbulletin.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/sadhu%20baba%20sex%20with%20sishya.html
new animolxxx video http://bristol.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/deshi%20xxx%20prom.html
mahavitaran bf video http://www.groupiecentral.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20ngentot%20memek%20japan%20cantik.html
beautiful shining pusy http://asdvelina.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.desipornforum.com/hot/indian%202.html
3x girl sex http://miloserdie.help/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/trends%20trends%20videos%20telugu%20sex%20talk.html
raypi sexy video http://8bag20.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/familay%20wank%20com.html
xxx xxm wxx http://www.pbfgroup.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/kuwait%20desi%20bf%20sex.html
anybuny porn party http://vetcentr.by/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/meena%20atas.html
english sex vesio http://thanhphatjsc.com/1/hgfh3?kw=carhaulers&lp=https://www.desipornforum.com/hot/taslima%20akter.html
sexy video cxxn http://hectormdiaz.org/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/pakistani%20actress%20reema%20khan%20fucking%20video.html
bf saudi arab http://danielclements.com/scripts/adredir.asp?url=https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20soda%20sodi.html
hoot group suking http://e-tadilat.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.desipornforum.com/hot/baro%20bochor.html
www.xxxvideo sex 3gp.com http://sugarpartyrental.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/sex%20videos%203%20peg.html
kamini xxx video http://associazio.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.desipornforum.com/hot/vids%20marathi%20aunty%20chudai.html
xxx videos danlode http://interitcorp.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.desipornforum.com/hot/trends%20hot%20topxxxxcouple.html
experience xxx video http://dieselsalesandservice.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/videos%20odaixxx.html
xxxxxx video sunnylion http://paleoprinciples.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/dutch.html
bluehaired girl rape http://belmont-trading.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20sunny%20leone%20ka%20sexy%20video%20madarchod.html
darksiders ярость хентай http://tradearbed.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/talgusexvidio.html
english sex massage.com
Luisleash 2022/06/08(18:25)
vloge xxx video http://angryip.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/leah-goti-fuck-jhony-sins.html
phorn vidoes new http://cheftec.pro/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/transsexsul.html
open sex vedeo http://schoolv8.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/%D8%AA%D8%AC%D8%A7%D9%88%D8%B2-%D8%AC%D9%86%D8%B3%DB%8C-%D8%A8%D8%A7%D9%84%D8%A7%DB%8C-%D8%AF%D8%AE%D8%AA%D8%B1.html
sex wap teacher http://mileslehane.org/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/korean-18-full-movies.html
pepek tenbem xxx http://kolesnic.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/sexsomnia.html
anty sex indian http://asc-pfs.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/dildo-do-slave-group.html
xxxx xx sex http://ahowe.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/mature-chubby-woman-attacked-and-fucked-in-the-gym-shower.html
iwank tv sex http://gursha.com/blog/wp-content/themes/Attitude/go.php?https://www.porno-zona.com/seach/violent-xnxx.html
xxx videoxx hd https://www.google.sn/url?q=https://www.porno-zona.com/seach/daddy-step-daughter-creampie.html
english hd videoxxx http://croatia-tennisacademy.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.porno-zona.com/seach/sunny-new-videoxxx-mp4.html
raju sex xxx http://bjhxwz.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://www.porno-zona.com/seach/sunny-leones-xxxvideo-video.html
sex orang latah http://cinemananda.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/wwwxxxxcon.html
hd sex xx http://devlet.com.tr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porno-zona.com/seach/sony-dilon-khuda-sex.html
xxx pannis sucking http://viva-viva.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/emiliaca-onlyfans.html
а®љаЇ†а®• а®ёа®ї а®Єа®їа®Іа®їа®® http://oxan.tv/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/putting-water-on-pussy.html
school sexi videos http://alpion.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porno-zona.com/seach/muathr.html
gadda sex xxx http://zhonghsx.com/ccir/wp-content/themes/Grimag/go.php?https://www.porno-zona.com/seach/conley.html
sex vedio silchar http://hsk-bot.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/asian-girl-raped-by-boy.html
bah xxx video https://www.google.co.zw/url?q=https://www.porno-zona.com/seach/ass.html
australia xx video.com http://rniiap.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/japanese-girl-hard-fucked-sex.html
gni sexy video
KyleNaw 2022/06/08(17:53)
ww sexy film http://joinboomerang.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/db_tadap_hindi_hot_web_series.html
katoon kahani porn http://babydecor.org/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/movs_movs_uncut_dick_vagina_denial.html
xxx fakking comin http://sunway.ru/bitrix/rk.php?goto=https://www.pornous.net/db/movs_mouthful_german_swinger_submissive.html
xxx hd paron http://metairielalawyer.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sakni_reang_in_tripura.html
chainees girl chudaivideos https://images.google.bs/url?q=https://www.pornous.net/db/lahen_live_sex_hotel.html?p=2
stacie jaxxx missionary http://pricelesstore.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornous.net/db/movs_db_vidio_mom_n_son.html?p=2
video yagami sauri http://agbina.ru/bitrix/rk.php?goto=https://www.pornous.net/db/night.html
sexvideos pron tv http://hotel-samal.com/bitrix/rk.php?goto=https://www.pornous.net/db/movs_futanari_piss_drinking.html
sleeping mom xnxx http://fleekhouse.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/asami_xxx_videos.html
mlf mom xxx http://m2moms.com/ys4/rank.cgi?mode=link&id=12&url=https://www.pornous.net/db/indian_english_medium_school_girl_sex_with_teacher.html?p=2
pornmovies free download http://hexabay.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/foreplay_queen_story.html
sms boys sex http://renaissancequartet.com/url?https://www.pornous.net/db/videos_trends_hollywood_sexy_movie_bf_video.html
xxx video moslem http://projectbehappy.co/wp/wp-content/themes/Attitude/go.php?https://www.pornous.net/db/movs_secfilm.html
hot brest.sexy pics http://siyechangqing.com/engine/go.php?url=https://www.pornous.net/db/german_bbw_jacuzzi_classy.html
desi masturbation tube http://pn21.com/redirect.aspx?id=84&url=https://www.pornous.net/db/sleep_sister_indian_xxx.html
blue sax veadio http://prostiker.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/danish_titless_intro.html
video raja hentai http://www.mikopbx.com/bitrix/redirect.php?goto=https://www.pornous.net/db/school_dressgirl.html
xxxसाड ी में http://tinmith.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.pornous.net/db/jo_apne_mausi_ka_bedroom_leja_se_sex_karte_sexy_video_chodne_wala_jab_bhi_deta_hai_vah_wala_sexy_video_chudai_chahie.html
college colleague xxxx http://szylxby.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornous.net/db/videos_bangla_jore_jore_chud.html
american sex gaadi http://172.detirkutsk.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/comilla_laksham_home_xxx_dasi_soma_magir.html
download sex fameli
Johnanemy 2022/06/08(17:53)
sex sex new http://jingfengmedia.com/aviation/link.asp?snd=294&url=https://www.hindipornblog.com/mov-nDi-amateur-teen-girlfriend-cheats-on-boyfriend-with-gym-trainer
bfxxxx जबरदस ती http://essentialpropertiesinc.com/link.php?s=https://www.hindipornblog.com/mov-BS4-hot-mom-fucking-with-son-at-hotel
ponster video xxx http://codingspark.com/440/sa/redirect.php?url=https://www.hindipornblog.com/mov-M8a-sex-mms-of-a-hot-bangla-teen
xxx video dewanload http://metallbau-kaiser.com/wp-content/redirect.php?type=website&id=352113&site=https://www.hindipornblog.com/mov-kbO-mallu-aunty-home-sex-with-hubby-s-friend
deti amature porn http://patriots-usa.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Fic-damnee-sharma-too-hot-sexy-tango-live
maria ozawa raped http://tasteecbd.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-6C-indian-college-lovers-fuck-on-the-floor
सपना चौधरी x.x.x. http://towercable.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.hindipornblog.com/mov-k0-big-boobs-tamil-wife-scandalous-sex-mms-with-lover
www xns com http://al-hashemi2.com/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.hindipornblog.com/mov-2Ld-newly-wedding-indian-couple-honeymoon-sex-on-hotcamgirls-in
64 xxxx video http://www.instal-design.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-wuk-indian-desi-hot-lovers-hardcore-fucking
hot bhabhi blowjob http://echup.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.hindipornblog.com/mov-mG0-indian-gay-sex-movie-in-hindi
xxx pergo hd http://tymen.bestballon.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-UjB-young-indian-gf-fingering-by-bf-with-clear-hindi-audio
xnxxx free downlod http://sz-gsmb.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-KvW-mature-hot-wife-india-summer-ride-big-cock-as-a-star-movie-15
www sexys com http://allegianceconsultingservices.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-ZND-hot-indian-married-woman-exposed-in-bikini
bulli xxx video http://darkladyavalon.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-wTz-babe-riding-hard-bf-cock
shell gf xxx http://hackersarchive.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-trends-vids-vids-xvidaoe?p=2
nadia ali xnxx http://londonriskmarkets.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-V0y-desi-woman-8217-s-bold-walk-showing-hot-tits
redwap xxx cute http://jasminenicole.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.hindipornblog.com/mov-e5p-desi52-wife-fuck-very-hot-with-lover-while-hubby-at-work
bf sexsy vdo http://akb92.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-ebony-orgasm-compilation-titless
desi raund boob http://ingenixgroup.com/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-xxxx-sexi-vido
xxx.video 126hd 12your http://lessines.info/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.hindipornblog.com/mov-nin-telugu-wife-showing-saggy-boobs-and-hot-ass
repelis videos xxx
LuccileGal 2022/06/08(16:37)
sex iandn video http://indosport.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/hairy-pussy/
american naughty hospital http://fatlossing.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porndu.net/latest/
video ngisep pepek http://rentsoft.ua/bitrix/rk.php?goto=https://www.porndu.net/top-rated/
xxx nobita sistka http://giftsbyronald.com/k2/System/Language/en/?goto=https://www.porndu.net/seach/moms-upskirt-panties/
xxx video dounloding http://maps.google.com.br/url?q=https://www.porndu.net/seach/granny/
3gp indian bf http://peakdistrictlatestoffers.co.uk/bin/out.cgi?id=gokudo&url=https://www.porndu.net/seach/loner/
सोफी डे xxx http://ceguild.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/forced-by-principal/
nxxn rusiah p http://bongyang.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.porndu.net/seach/mahiru-tsubaki-split-wide-and-fondled-by-two-guys/
pornstar 720p hd http://maideffect.com/go.php?url=https://www.porndu.net/seach/fetish/
xxx video japaness http://solikamsk.academica.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/pornstar/
xxx voices tamil http://5mature.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/from-behind/
the xxx betshd http://orteamoscow.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/anal/
saney leyon xnxx http://unicati.com/sections/miscelany/link.php?url=https://www.porndu.net/seach/babe/
tree sex videos http://lake-church.org/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/sweet/
bf move dawnlod.com http://endo-cable.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/shower/
sex xxx dowload.nenek2 http://bac91.de/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porndu.net/seach/bed/
so sexy xxx https://maps.google.sn/url?q=https://www.porndu.net/seach/mms-doctor/
wwe raw sex http://minibae.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/teens/
bangladesh office sex.com http://educacaotorresvedras.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.porndu.net/seach/cumshots/
xxx poran video. http://mailserver.it-strategy.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/blonde/
japanese sex pond
Leonarspak 2022/06/08(16:34)
bas sex video http://coineso.com/click.asp?Url=https://www.goodtastemovs.com/bd-trends-db-hairy-pussy-monster-cock-loads-of-cum.html?p=2
chaina fuck movie http://socialtigers.com/engine/link.php?url=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-movs-best-best-best-best-best-malappuram-fucking.html
sybian pissing video http://specific.co.uk/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.goodtastemovs.com/bd-xvidosecom.html
xxx porn downloads http://maps.google.co.kr/url?q=https://www.goodtastemovs.com/bd-son-and-mom-xnxx.html
sex manalixxx hd.com http://tucsonprobate.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-new-sex-xxh-video.html
any bunny mubi http://vivienne-consultant.com/banner/a/leave?url=https://www.goodtastemovs.com/bd-movs-deshiporn-video.html
sonamukhi sex video http://venuesathens.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-instagram.html
xxx vedu danlad http://nutrisionis.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.goodtastemovs.com/bd-bengali-topless-mujra.html
xxxii sexy vedio http://cparkerrobinson.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-bengalibhabisexvideo.html
muslmaan girl cudaai http://92baibo.com/ccir/wp-content/themes/Grimag/go.php?https://www.goodtastemovs.com/bd-indian-hidden-cam.html?p=2
charlotte parkes xxx http://zipboon.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.goodtastemovs.com/bd-jism-ki-pyas.html
bhumika bf videos http://eventdisposables.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.goodtastemovs.com/bd-indian-gori-gori-ladki-ki-chut-ki-chudai-ki-video.html
sex vidos pan http://turfyou.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-db-xixww.html
sunny xxx teacher http://elderband.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.goodtastemovs.com/bd-beauty-milf-teen.html
milf mania porn http://tarabursey.com/follow_outlink?url=https://www.goodtastemovs.com/bd-vids-standard-school-girl-fuck.html
xxx video nidan http://moderatorjobs.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.goodtastemovs.com/bd-party-pussy-collar.html?p=2
शेकसी नंगी विडयो http://oyuntuccari.com/Home/Go/1093?tabloNo=6&link=https://www.goodtastemovs.com/bd-hd-sex-video-open-hindi.html
sarvent xxx co http://profkey.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-manasa-heroine-ke-sexy-video-khula.html
www.xxxx babes cmo http://neeon.pl/wp-content/themes/evidens-dark/redir.php?u=https://www.goodtastemovs.com/bd-sasurji-or-chodo-na.html
xxxxx vidoes hd http://cismed-inov.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-trends-pussy-seking-xxx.html
sex viodes mom
Ireaarove 2022/06/08(16:22)
telugu xex video http://careecredit.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/hmstarcom/?p=2
porn 4k vidio http://cyberliker.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pornnporn.com/to/desi-gujrati-x-video/
hubli sex videos http://coloradogreenhouse.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/vids-college-scandal/
teriak dientot anal http://jnzxcf.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pornnporn.com/to/drilled-sunbathing/
borthar xxx video http://amerta.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/huge-tits-cotton-panties-lesbian-squirt/
dog faking girls http://advsoft.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/desi-tricked-panties/
www.xxx video faking http://platan.moscow/bitrix/rk.php?goto=https://pornnporn.com/to/innocent-arabian-german-mature/
sexi fil vedio http://presidentiallyscorn.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/trends-ttl-model-vk/?p=2
banglar 3 xxxx http://5034286477.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/big-tits-anal-sex-jail-monster-cock/
sapana choudhary xxx.com http://hdweiguan.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://pornnporn.com/to/pissing/
xxxbf new 2018 http://piafherstoryhersongs.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/sexy-aunty/
ww xx download http://perpetualdonations.info/__media__/js/netsoltrademark.php?d=pornnporn.com/to/jungle/?p=2
banjiol hot com http://brisbane-editor.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-blowjob-cum-pussy-tourist/
chechnya girls xxx http://noginsk.albytools.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/vids-vids-vids-daruzar-xnxx/
ШіЩѓШі Щ€Ш±Ш№Ш§Щ† ШЩ„Щ€ЩЉЩ† http://franchisetimeshare.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/best-indian-porn/
puja b.f video http://aknatural.com/links.php?url=https://pornnporn.com/to/db-sivaksi/
saxy video downlod http://berlin-industry.com/bitrix/rk.php?goto=https://pornnporn.com/to/seal-pack-sexy-full-hd-sex/
daphne rosen 720p http://generixmedical.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/madrasi-3x-bf/
bhojpuri nxxx video http://clippingpathcare.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornnporn.com/to/vids-vietnamese-hairy-lesbian/
xxx sax vidoa http://fileshare-storage.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/indian-girls-hostel-xxx-bf/
3gp hot girls
Leahcrown 2022/06/08(15:44)
adult movies 21 http://alacrabook.de/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/fantasy/
watr bf xxx http://b16723.jhtest.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sri%20lankan%20hanimun%20sex/
americanxxx blu vedeo http://xtrlzyw.com/redirect.php?blog_id=369052&entry_url=https://www.fareporno.org/trends/videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%208yarssex/
xnxx mia klifa http://pittsburghventures.com/redirect/?redirectTo=https://www.fareporno.org/trends/movs%20movs%20movs%20movs%20movs%20masseuse%20blue%20eyed%20orgy/
3gp king xxxxxx http://www.sttechno.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/holborn/
kelly hu naked.com http://kapterka.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20movs%20movs%20movs%20trends%20vids%20vids%20sonali%20bhoir%20singer/
brazzer 720 video http://ashley-greene.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sri%20lankan%20cute%20gokkun/
long land porn http://selleonid.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/india%20desi%20fat%20woman%20sex/?p=2
porn family dram http://laserhothits.co.uk/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/comic%20afro%20piano/
xxx sis story http://kpp.bizbi.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxx%20sex%20vido%20bp/
japni xxx move http://yousticker.com/get.php?go=https://www.fareporno.org/trends/db%20db%20public%20sex%20amateur%20anal%20sex%20ugly/?p=2
naked: priya rai http://izhmash-api.ip32.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/girl%20ride/
manipur mathu nanab http://wwwnewrelic.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hot%20sexy%20video%20kolkata%20sonagachi/
sex video afghanistan http://scvalves.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.fareporno.org/trends/movs%20vids%20vids%20sexkannad/
xxx berezers hd http://hempyglamper.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20movs%20movs%20movs%20videos%20vids%20vids%20trends%20vids%20vids%203xx%20film/
ethio shuger mami https://www.vinsnaturels.fr/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.fareporno.org/trends/funny%20and%20short%20indian%20porn%20movie/
hd redwap seelpack http://phothifusion.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.fareporno.org/trends/mainstream%20mom%20son%20sex%20affair%20movies/?p=2
miho ichiki latex http://lsss.cf/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/pov%20hairy%20money/
porn milk sleeping http://narolaon.com/redirect-nonssl.php?sslurl=https://www.fareporno.org/trends/webseries%20new/
xxxx sexy vido http://nalog.pravocard.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/trends%20trends%20sГЁx%20with%20mom/
viktoria tiffany naked
IanVom 2022/06/08(15:32)
sex 20 yesgarl http://solving-recessions.org/__media__/js/netsoltrademark.php?d=porndor.net/recent-hindi-sexvd
all prom xxx.com http://louisemarshall.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://porndor.net/recent-roshni-patel
sanny lione xxx.com http://find-me.co.uk/reroute.asp?cid=X26G7809332B9&url=https://porndor.net/recent-topless-telugu-movies-hot
xxx pojaos hd http://adlibltd.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://porndor.net/recent-db-db-sexy-boor-phar
net cafe scandal http://stepuhi.pp.ua/link.asp?url=https://porndor.net/recent-booty-pink-pussy-russian
normal ladki xxx http://byulbam.kr/blog/wp-content/themes/Attitude/go.php?https://porndor.net/recent-bangla-kolkata-sex-vedio
xxx bilad vdyo http://nbtschool.org/__media__/js/netsoltrademark.php?d=porndor.net/recent-mirror-homemade-kissing
О±ОЅОЅО± ОјО±ПЃО№О± ОєО±ПЃО±ОіО№О±ОЅОЅО· http://my.ponyexpress.ru/bitrix/rk.php?goto=https://porndor.net/recent-simotok
lxxx x video http://www.google.cat/url?q=https://porndor.net/recent-big-long-and-chut
rang sexi vidio http://www.lenovo-parts.com/bitrix/redirect.php?goto=https://porndor.net/recent-db-trends-trends-trends-gangaram
dubai quees porn http://unlimiteddistribution.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-hot-indian-teen
hd sid fuck http://renaissancequartet.com/out.php?go=https://porndor.net/recent-bangla-bat-rom-sex
pien fucjing video http://www.unisi.ru/bitrix/redirect.php?goto=https://porndor.net/recent-wax-swollen-pussy-brazilian
bangla open 3x http://eventsafe.us/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-preeta-raghuvir-arora-xxx-sexy
andhra first sex http://sok24.ru/bitrix/rk.php?goto=https://porndor.net/recent-teen-anal-sex-korean-lesbian-granny
japanese xxx uncen http://rayrayboutique.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-all-sauth-heroine-xxx-video-hd
palastic land sex http://onjylurarx.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-vids-vids-african-bisexual-german-bbw
keisha dominguez lesbian http://mustseetravel.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-liking-pussy
www.xxx tubi com http://xhyszp.com/engine/track.php?url=https://porndor.net/recent-pussylips-table-kinky
indian sex tube8 http://ulwolves.ie/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porndor.net/recent-इंडियन-सेक्स-वीडियो
xxx sexy indoya
KeithMax 2022/06/08(15:18)
xxx danlod kiswahili http://uplivery.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.goodtastemovs.com/bd-videos-karalam.html
xxxxxxx abesha sex http://abigrafsc.org.br/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.goodtastemovs.com/bd-backroom-club-ladyboy.html
sex masala video http://trafficflare.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.goodtastemovs.com/bd-indian-xx69xx-com.html
sexi xxxx mom http://solobears.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.goodtastemovs.com/bd-local-xxxxx-videos.html
brother cought sister http://bangalorebuildtech.com/out?url=https://www.goodtastemovs.com/bd-इंडियन-सेक्स-वीडियो.html
xxx bpvidoh com http://dominobet88.asia/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-sameer-mms.html
miss khalifa xxxvideo http://enginerkiner.org/?&cookie=1&url=https://www.goodtastemovs.com/bd-trends-vids-medieval-dancing-groping.html
hd videos youzizz http://cityliquidation.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.goodtastemovs.com/bd-big-black-boobs-cheating.html?p=2
saima khan xxx http://buyingclick.com/adserver/api/click.asp?b=763&r=2477&u=https://www.goodtastemovs.com/bd-ww-nxxcom.html
redwap in bathroom http://abaadraho.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-kerala-hom-sex.html
xxx poim desi http://galaxiki.org/redirect?go=https://www.goodtastemovs.com/bd-englishxxxvedio.html
gratis vidio porno http://gw-spcements.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-6-sal-ki-ladki-china-video-hd.html
hd porn brezzre http://01026492203.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.goodtastemovs.com/bd-videos-vids-pirates-movie-xxx-scenes.html
xxx bhojpuri 2019 http://cso16.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-hot-hot-sexxxtelugu.html
bittarstrabwerry xxx sex http://ufa.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-malayalamnxxn.html
sex vidoes pj http://syktyvkar.vorota-vsem.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-bhar-wali-wife.html
bass porn sex https://maps.google.bg/url?q=https://www.goodtastemovs.com/bd-angrajno-ki.html?p=2
xxn viaeh hd http://angaragazetesi.net/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.goodtastemovs.com/bd-desi-xxx.html
xxx vdsm com http://crc-ltd.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-videos-videos-videos-angel-ravera.html
xxx school 2018 http://evolve-unlimited.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-videos-8-year-girls-xxx-movie.html
xxxxxx vide0 hd
LouisMom 2022/06/08(14:56)
а¤а¤ѕа¤°а¤¤аҐЂ सिंह xxx http://ftaprime.com/__media__/js/netsoltrademark.php?d=rajwap.biz
googlexxx real dad http://e-resource.biz/__media__/js/netsoltrademark.php?d=rajwap.biz
wwe resling xxx http://wanderingwhispers.com/__media__/js/netsoltrademark.php?d=rajwap.biz
hours andgrils xxxvideo http://training-management.ru/wp/wp-content/themes/Grimag/go.php?https://rajwap.biz
videos xxx 3pg http://africaa-z.co.uk/engine/track.php?url=https://rajwap.biz
pisachi stepmom sexy http://metall23.ru/bitrix/rk.php?goto=https://rajwap.biz
recordance sec videos http://overthetopgaragedoor.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://rajwap.biz
mom xxx brazilian http://aris-prof.ru/bitrix/redirect.php?goto=https://rajwap.biz
hypnotize mom porn http://specific.co.uk/goto.php?s=https://rajwap.biz
opne six indai http://hba.io/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://rajwap.biz
beleding xxx hd http://thecardoctorstirepros.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://rajwap.biz
dad paneshd xxx http://babeslosangeles.org/__media__/js/netsoltrademark.php?d=rajwap.biz
blood sexy xxx http://nomertelefona.ru/bitrix/redirect.php?goto=https://rajwap.biz
mom fuk bathroom http://cholesterolmedications.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx video natasha http://desnel.ru/bitrix/rk.php?goto=https://rajwap.biz
best xxxx video http://121mcv.co.uk/site/wp-content/uploads/email_purchase_mtiv.php?url=https://rajwap.biz
mom blowjob son http://eva-drive.ru/bitrix/redirect.php?goto=https://rajwap.biz
train station fucking http://greenvalefinancial.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://rajwap.biz
yui oba 3gp http://galleria-melonella.ru/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://rajwap.biz
redwap.twister sex games http://hatajie.com/redirector?url=https://rajwap.biz
blue film american
Hunterlow 2022/06/08(14:42)
shalini xxx video http://nordyne.com/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+vids+vids+vids+vids+mom+with+son+fivk+vedio/
ШіЩѓШі ЩЃ Ш§Щ„ЩѓЩ€Ш® http://onehabitchanges.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxxgall/
bokep barat movies http://rsspodcastdirectory.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+camdam+lun+xxx/
xxx videos onlile http://mekzin.com/click/access?mcpId=defaultCoin&lk=https://directorio-porno.com/seacrh+db+kolkata+kolkata+boudi+x+and+hot+kotha+video/
resume sax vidio http://shetlandsheepdogcharms.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+videos+wife+in+gangbang+plump+teen+pale/
xxx bollywood sexy http://jbbar.or.kr/pp/_cc/chk_new.asp?T=1&url=https://directorio-porno.com/seacrh+videos+db+chilean+pussy+to+mouth+cigarette/
hollywood seix xxx http://pribajkal.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+db+forex+sexy+video/
xxx matures video http://khb.ermis.su/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+manipuri+pot/
sexy images come http://europe-prc.com/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+very+hot+fuck+mms+bf/?p=2
thamel ants xxxbf http://bölünmez.de/site/wp-content/redirect.php?type=website&id=352113&site=https://directorio-porno.com/seacrh+tight+pussy+crossdressing+dark+hair/
american studend sex http://uavol.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xxxii+c+me/
girl sex got http://audicorcardiometrics.com/away.php?goto=https://directorio-porno.com/seacrh+videos+db+spit+jeans+shower/
indian adbase sex http://yaralt.com/site/wp-content/themes/planer/go.php?https://directorio-porno.com/seacrh+videos+milf+pov+big+cock+fantasy/
dani daniel blacked.com http://stepuhi.pp.ua/go.php?https://directorio-porno.com/seacrh+db+db+indian+aunty+romance+with+boy+new/
fucking traking vidro http://gworkout.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+db+xbvideos/
zabardasti wala xxx http://rankprogress.pl/forum/go.php?https://directorio-porno.com/seacrh+9th+class+gerls+romance+and+fuck/
single xxx video http://tele-inmueble.com/gotoURL.asp?url=https://directorio-porno.com/seacrh+forest+amateur+in+gangbang+swimming/
desi uncle pakistani http://lfdes.com/store/clicks.php?partner=sbgerlinkd&page=https://directorio-porno.com/seacrh+ava+addams+without+makeup/
ind xnxxhd com http://iarta.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://directorio-porno.com/seacrh+hot+hindimomxx/
rowdy sex videos http://plaidcupcake.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+jeans+wife+tits/
fucking neeru bhajwa
JesseBob 2022/06/08(14:28)
prom sex vidio http://www.xn----7sb1aqeldir.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_db_db_indian_girl_mandir_xxx
mallu tubes sex http://novosibirsk.gallery-dekor.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sexy_moti_moti_aunty_aunty_sex_videos
x chhattisgarhi video http://cellstruct.com/innsynpb/startFromExternal.asp?asppage=https://renklipornoo.net/too_tricked_asian_massage_compilation
sehan sex hd http://cotswoldsofmaine.com/redirect.aspx?id=17816&url=https://renklipornoo.net/too_shamia_sex_hard
rgssms xxx com http://arriva.co.uk/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_chhota_chhota_ladki_ka_xx_video
xxx pregnant girl http://cindyhot.com/app/reporting/out/f677?u=https://renklipornoo.net/too_bd_moti_tagdi_chodi_choda_video
suhag rat xxxbf http://trinitybeer.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_ebony_milf_lesbian_mom
नंगि सेकसिपिक चर http://www.davidevans.de/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_australian_bf_chobi
xx bf priyanka http://icarp-febras.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_movs_movs_x_x_x_vobea
bangla kompoz video http://698311.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_taxi_cheating_wife_office
best figer pornstar http://rfjiahe.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_gang_rape_porn_vedios
vidio prn thailad http://alexadm63.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_turkish_smoking_egyptian
redwap.pool sex games https://images.google.ro/url?q=https://renklipornoo.net/too_tall_girl_pussy
ame ri xxx http://kessebohmer-shop.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_dare
mancul farrara xxx http://titlemonitoring.com/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://renklipornoo.net/too_videos_vids_vids_ladki_ko_utejit_kiya_sex
balq xxx video http://thedaymender.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_universel?p=2
pari tamagn sexx http://www.fueteonline.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_shiny_emo_scissoring
sex sex madhr http://rcmr.minzdravrso.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_free_porn
red wab sex http://niceveil.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_up_uttar_pradesh_indian_sexy_gay_videos
बीएफ सेक सxxxwwwhd http://adenye.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_first_time_anal_asian_lesbian_coed
ayesha takia xvidro
Kaitlynicerb 2022/06/08(14:10)
xxx videos hon http://tbrcs.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.porno-ultimum.com/vdz_4pe_thick_aunty_showing_her_assets.html
aumamii upaiprom hd http://musicflowers.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Ec4_purple_saree_bhabhi_caught_watching_porn_seduced_and_fucked_by_devar_dirty_hindi_audio_desi_chudai_leaked_scandal_sextape_bollywood_mohini_madhav.html
xxx dihati xxx http://dtt-aeroclick.travelshop.aero/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_7dR_desi_masala_horny_chennai_couple_blowjob_and_standing_sex.html
xxxmmm full video http://belajarfotografi.com/common/Mod_30_conta.asp?ID=4&Link=https://www.porno-ultimum.com/vdz_geY_bhabhi_gives_blowjob_to_her_husband_s_elder_brother_incest_oralsex.html
xxx videwo schaal http://aritiza.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_videos_bloujob_pass.html
www.xxx3 video gog http://arte-pub.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_ooT_hot_bhabi_blowjob_and_fucking.html
sex xx movies http://e-d-e.eu/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porno-ultimum.com/vdz_vfR_hot_sex_with_karishma_kaushal_friend_fatima.html
xxx video konadam http://ads-market.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SSB8_well_with_that_beautiful_face_she_can_manage.html
dog and gril.xxc http://ae-fellowship.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://www.porno-ultimum.com/vdz_Slz_cute_girl_self_made_bathroom_free_porn_cam_show.html
prathida sex videos http://cozycabincomforts.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_garo_sex_video_download_hd.html?p=2
downloaded sexy vedios http://ilovekatara.com/city_change?city=Ottawa&url=https://www.porno-ultimum.com/vids_hot_desi_old_man_and_bhabhi_xxxcom_video.html
mom phim sex http://metalsangazetesi.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://www.porno-ultimum.com/vdz_hNU_mature_desi_village_house_wife_pussy_fingering_and_squirting_by_self.html
xxy bf sanilion http://к°Ђліґмћђ.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.porno-ultimum.com/vdz_OsH_my_ex_having_hot_sex.html
england open sexy http://alluringangels.com/knjiga/go.php?url=https://www.porno-ultimum.com/vids_sisu_der_xxx.html&url=https://www.porno-ultimum.com/vids_sisu_der_xxx.html
sexy bf moti http://claudebellefeuille.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_indian_chicks.html
sunny leony mms http://datanumbers.com/wp/wp-content/themes/Attitude/go.php?https://www.porno-ultimum.com/vdz_gst_village_randi_blowjob_and_fucking.html
sane xxx bp http://motorists-commercial-mutual.info/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_3gpking_school_girls.html
xxx xxvii com2019 http://kipras.go64.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Ujr_beautiful_big_boobs_aunty_exposed_her_busty_figure_on_demand.html
cartoon ninja bf http://indosport.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_hot_xxxxxxxxxxzxxxx.html
kaali ladki xxx http://305fest.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_EeO_mature_lady_india_summer_in_hardcore_sex_tape_on_huge_dick_vid_21.html
bhojpuri audio sex
LaurenVen 2022/06/08(14:03)
wwwxxxn indian porno http://forestofnisenemarks.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-v9x-virgin-village-girl-outdoor-free-porn-sex-with-lover
dai ki xxx http://caribbean.be/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://www.dalporn.com/video-1uv-minuporno-82
www.com sex post http://smoktravel.by/bitrix/redirect.php?goto=https://www.dalporn.com/video-msf-indian-girlfriend-showing-curvy-booty-humongous-boobies-on-live-webcam-show
fuck full sex http://dgxuex.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-A7B-two-desi-girls-outdoor-nude-show-on-her-picnic-trip
sexy muvise xxx http://salbc.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dalporn.com/video-ka4-bhabhi-devar-roleplay-in-hindi-pov
राशि खन नाxxx http://copywritingsites.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-krA-desi-aunty
vidios sexxxxxxx anak http://notablekingdom.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-YUF-indian-bbw-bhabhi-masked-face-hardcore-doggie-sex
pakistani sexy gushti http://eritreaembindia.com/black_history_links/link.asp?link_id=39&URL=https://www.dalporn.com/db-enjoyed
xxxxx red wap http://pawtoes.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-m4E-nepali-house-wife-sexyvideos-with-neighbour
hot amature porn http://lazingonasundayafternoon.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-rVE-hot-girl-boobs-exposed-and-sucked-by-her-bf-in-forest
yess xxx animal http://irse.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-GtZ-after-talking-to-loved-man-indian-takes-boobs-to-light-via-videolink
xxx 17 age http://grassapparel.com/engine/redirect.php?url=https://www.dalporn.com/video-ZL-indian-college-girl-porn-and-dancing-sexy
mariam belina sex http://ooo-kvadratnyy-metr.stroykat.com/bitrix/redirect.php?goto=https://www.dalporn.com/video-IiS-desi-cute-girl-fingering-pussy-selfie-cam-video
manuel ferrara xnxx http://0is.us/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Lm4-bangladeshi-couple-foreplay-sex-video
indians mallu mms http://lapinbook.ru/site/wp-content/themes/planer/go.php?https://www.dalporn.com/video-JlY-college-girl-s-fsi-sex-mms-video-goes-viral-on-the-net
cheld den xxx.com http://luxoptica.com.ua/bitrix/redirect.php?goto=https://www.dalporn.com/video-ANcc-indian-hot-teen-girl-feeling-shy-while-sex-with-jija-fucking-my-wife-sister
oldwomen and yungboysex http://maxpen.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-nTO-indian-muslim-girl-trying-to-finger-her-dirty-cunt
dise bp video http://netkim.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dalporn.com/video-S-huge-boobs-girlfriend-fucked-in-reverse-cowgirl-style
xxx sapna choduary http://2po2.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-Qaj-hd-porn-video-sexy-call-girl-sucking-fucking-big-cock
sex in badwaponline http://xn----7sbbgc3epn.xn--p1ai/bitrix/rk.php?goto=https://www.dalporn.com/video-o7D-really-loved-my-self-getting-hammered-by-my-love
Dead (Death) – Marc Chagall
JamesImmup 2022/06/08(13:36)
[url=https://galeria-zdjec.com/gra-w-szachy-lucas-van-leiden/]Orfeusz i Eurydyka – Peter Rubens[/url] - Mlody czlowiek z czaszka w dloniach – Lukas-van Leiden, Moja zona – Marc Chagall
xxx om com
Kaylacarry 2022/06/08(13:32)
sister boob pressed http://kaluga.technosouz.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_videos_sneha_bluetooth_sex_video_in_tamil?p=3
sanni liyon xx http://skecci.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_desi_sex_mms
new uttrakhand.porn bedeo http://motionperformancemotorsports.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_black_cock_van_mature_amateur
open hd bf http://naro-fominsk.technosouz.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_bdsm_homemade_threesome_gay
neyala sex video http://paymeals.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_german_in_homemade_slave_lesbian_massage
bihar muslim fucking http://mx7.it-strategy.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_letesttelugusex
naras purn video http://balanceduty.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_xxx_video
sexy video javerdasti http://zekophotography.com/api/gateway.aspx?f=https://www.darthporn.com/best_videos_trends_trends_bhojpuri_heroine_ki_chudai_wali_video
mia khalifa sek http://julia.podshivalova.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_gen_rep_sex_video_triple
xxx video वीयफ़ http://strip-manon.com/site/wp-content/themes/prostore/go.php?https://www.darthporn.com/best_big_boobs_aunty
long hair fucking.in http://mybelovka.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_vids_vids_baba_beti_xx_video_hindi_language_indian
sunnyleone threesome fuck http://parts-filters.kz/bitrix/redirect.php?goto=https://www.darthporn.com/best_adam_sexy
xxx vido mb http://blum-industry.com/eweb/Logout.aspx?RedirectURL=https://www.darthporn.com/best_voyeur_juicy_sex_tape
xxxsax move tawnlotu http://kinesiologia-aplicada.es/bin/CountClicks.php?id=MysticAccess_m&url=https://www.darthporn.com/best_sxcvbo
xxxhd brazzers videos http://zohooki.ir/new/link_click.php?link=14&redirect=https://www.darthporn.com/best_xx_nepali_beauty_girls
www.xxx frans chudayi http://art-stile.com/bitrix/redirect.php?goto=https://www.darthporn.com/best_khaleeja
xxx hindi shuting http://jingsutong.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.darthporn.com/best_trends_funkxxx
xxxx hd erogan http://parentshaped.co.uk/out.php?link=https://www.darthporn.com/best_chupana_asli_xxx_video
xxxl hard fuck http://eddydelrio.com/acontent/click?target=https://www.darthporn.com/best_free_six_videos_download
redwap download free http://raytel.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.darthporn.com/best_crazy_lesbian_granny_stud
xxx nadiya ale
Lauracom 2022/06/08(13:09)
चीन की सेकसी http://arbudtk.com.ua/bitrix/rk.php?goto=https://mehrporn.com/tube/trends_jizz_grandma_nurse/
jaydev bhatika fuking http://speedride.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/db_fisting_wtf_military/
www xxx saoi http://koreabreeze.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mehrporn.com/tube/trends_sexy_boobs_telegram_channel/
x vidoes com http://adm.bizbi.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/mallu_pprn_movie/
gay boy sexkom http://teenbling.com/blog/wp-content/themes/planer/go.php?https://mehrporn.com/tube/xxx_blood_student/
yurizan beltran sex http://krolliki.ru:443/bitrix/redirect.php?goto=https://mehrporn.com/tube/neend_wali_blue_film/
mom malish xxx http://deja-voodoophotos.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/videos_hot_telugu_aunty_medical_shop_sex/
swathi naidusx video http://construesol.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://mehrporn.com/tube/vids_xxx_new_videos_bp_muslim_suhagrat/
mom sex sleeipng http://intellazone.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://mehrporn.com/tube/trends_school_girls_blackmail_videos_xx_x_hd/
catherine count pornstar http://ydmpcj.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://mehrporn.com/tube/kannada_sex_film_please_come/
xxx full s http://barvikha.odinedu.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/ya_allah/
xxx chinis videos http://update038.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/brazilian_cinema_dtd/
brittni ruiz xxx http://sasteria.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/tamil_pangal_okkum_vedios/
pornvideo gay janjep http://tubery.com/engine/link.php?url=https://mehrporn.com/tube/vids_wwww_sxx/
brezzars full movie.com http://societyinnovation.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://mehrporn.com/tube/gangan/
sex yang terpanas http://ghidulnuntii.com/ap/redirect.aspx?l=https://mehrporn.com/tube/plumber_dress_cage/
school sexx vep http://gos-web.ru/linkchk.aspx?no=1171&link=https://mehrporn.com/tube/movs_white_anal_pain_pissed_on/
englander naked video http://icode.fr/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mehrporn.com/tube/bd_open_hot_secxi_video/
sce.x video com http://xn--80a2ab.xn--80adxhks/bitrix/rk.php?goto=https://mehrporn.com/tube/hd_fj_gggg/
xxx sunny leome http://patron-moto.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/kashtanka_mobi/
marathi heroes xxx
JacobBub 2022/06/08(12:54)
www xcx xxx http://prigorod-lo.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/trends%20db%20vids%20xvideno.html
conni cartner fuck http://bibbyfinancialservices.fr/redirect/?url=https://zbestporn.com/to/videos%20videos%20db%20underwear%20israeli%20anal%20dilation.html
malikaserat xxx sexy http://forestspb.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/video%20ganaxxx.html
redwap mom siliping http://cannaoats.com/ccir/wp-content/themes/Grimag/go.php?https://zbestporn.com/to/lover%20hindi%20xxx.html
arab x pose http://designwebperu.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/अश्लील%20फिल्म.html
hard hd sex http://ruralverd.cat/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://zbestporn.com/to/banging%20russian%20mom%20german%20femdom.html
3 xxx videohd http://hoodeh.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://zbestporn.com/to/db%20buttplug%20plumper.html
virgin xvideo girl http://healthyhemper.com/site/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/trends%20tapi%2071.html
xxxx bideo hat http://www.pjfsinc.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xntv.html
mia george sex http://bessemer-brown.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20lesbian%20bdsm%20colombian%20face%20fucked.html
bast xxx hd http://cortest-test.ru/bitrix/rk.php?goto=https://zbestporn.com/to/anal%20casting%20bodybuilder%20office.html
xx videos 2020 http://greenbacksdirect.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://zbestporn.com/to/sani%20livn%20xxx%20six%20com%20free%20download.html
sex chhoti girl http://www.ipron.com/bitrix/redirect.php?goto=https://zbestporn.com/to/village%20couple%20desi.html
xxxxxxx mp3 dwonload http://oyuntuccari.com/charts/click.php?user=14137&link=https://zbestporn.com/to/db%20db%20db%20parody%20bunny%20boss.html
felela xxx video http://highlyeffectivepeople.com/3d-cad-models/iframe?return=https://zbestporn.com/to/indian%20sluts.html
hot new varjin http://horseplanet.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20giralxnxx.html
xxxxcc porn hot http://case.by/bitrix/rk.php?goto=https://zbestporn.com/to/bihar%20viral.html
xnxx yoga 2919 http://groupmeta.ru/bitrix/rk.php?goto=https://zbestporn.com/to/videos%20videos%20xxx%20vdiz%207%20deany%20d.html
xcx sex hd http://garment-stocklots.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20indian%20sex%20websires.html?p=2
pone hd videos http://keylook1916.com/bitrix/redirect.php?goto=https://zbestporn.com/to/vids%20tetas.html
Chery QQ 1st generation hatchback 1.1 AT (2005–2009)
Robertfaive 2022/06/08(12:06)
[url=https://automobile-spec.com/]https://automobile-spec.com/[/url] - Nissan Pick UP D21 [restyling] Crew Cab pick-up 4-bit 2.7 D AWD MT (1992–1997), Nissan Laurel C231 [restyling] sedan 2.0 T AT (1978–1980)
village 3x bf
JackWaf 2022/06/08(11:12)
xx rikhse me http://iwefix.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/muslim+zeira
free sexmovie downlpad http://wbz.eu/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/six+xxxxxxvideo
japanese babe hardcore http://autoswitchme.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pelisporno.org/bd/english+bfsex
brazer com vi http://bioimplantat.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/db+adlot
xxx viedeo hd http://daneshnews.com/click.php?bannerid=56&zoneid=10&source=&dest=https://www.pelisporno.org/bd/odisha+blue+film+come
hollywood xx videos http://squadaholic.com/click.php?bannerid=56&zoneid=10&source=&dest=https://www.pelisporno.org/bd/xxxdoor
sunny leone zex http://л§ќ.com/linkchk.aspx?no=1171&link=https://www.pelisporno.org/bd/trends+vids+vids+choda+chudi+normal+video
bravotube mom mature http://ae-fellowship.com/platform/?referer=https://www.pelisporno.org/bd/trends+videos+pksex
son forced momtosex http://babsisbuntehunde.de/prc?e=11p541&redir=https://www.pelisporno.org/bd/videos+db+street+meet
kaira xxnx com http://bikermatch.co.uk/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.pelisporno.org/bd/berlin+window+college+girl
couple sex xx http://cinebrasil.tv/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pelisporno.org/bd/indian+marriage+wife+share+boss
xxx mackenzie ann http://hermeos.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/bangla+hifi+sex+video
3boos ledy sex http://bricebarclay.us/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/villege+bus+sex
xxxxxx sd video http://www.bridgeblue.edu.vn/Click.aspx?url=https://www.pelisporno.org/bd/videos+balavanthanga+sex+videos
step rape forcly http://pic101.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.pelisporno.org/bd/trends+kareena+kapoor+boobs+xxx
saneleyon xx vid http://a-elite.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/ballsuckingpornhd
xxx janwr video http://www.oodji.cz/bitrix/rk.php?goto=https://www.pelisporno.org/bd/real+sex+videos
miya khlifa xx.videos http://hydradew.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/randi
oyo room porn http://hollywoodcasinoplay4fun.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+messy+facials+portuguese+pussy+licking
www.casting coach x.net http://renaissancequartet.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.pelisporno.org/bd/sixxvido
anerika sex video
Isaiahantaf 2022/06/08(10:19)
xnx bd 2018 http://loveourfreedom.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.movsmo.net/vd/76Q/leah%20jaye%20indian%20pornstar%20is%20giving%20a%20blowjob.html
death rape xxx http://gaydatanta.com/redirect.aspx?article_id=47&product_id=38&url=https://www.movsmo.net/vd/oKu/xxx%20sex%20video%20of%20a%20kinky%20couple%20recording%20their%20home%20sex%20session.html
nigro blue video http://www.gorbushkin.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/w18/sexy%20indian%20girl%20wants%20to%20show%20you%20how%20to%20do%20it.html
xx x vedeos http://retrophonegames.com/index.php?id=34&type=0&jumpurl=https://www.movsmo.net/vd/zs9/big%20boobs%20marathi%20girl%20sex%20with%20horny%20cousin.html
daddy s xxxvideo http://bz-werner.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/bengali%20sexy%20open%20full%20move.html
senhala wala katha http://wap.ixlas.az/go.php?url=https://www.movsmo.net/vd/6Os/indian%20anal%20sex%20bhabi%20fucking.html
pron hd visei http://benefitsandwork.co.uk/jump.php?url=https://www.movsmo.net/vd/P7f/nagpur%20mai%20bhabhi%20aur%20devar%20ka%20garma%20garam%20fuck%20mms.html
footpath xxx video http://applephotography.co.uk/adv/adv.php?id_banner=7201&link=https://www.movsmo.net/vd/4At/karisma%20s5%20e7%20hot%20indian%20gf%20fucked%20all%20over%20anal%20custom%20video.html
ईरान सेक सी http://timoverslas.lt/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.movsmo.net/vd/uBt/bangla%20hairy%20pussy%20fucking%20video%20goes%20live%20online.html
iran xxx videos http://lagodicomosartoria.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.movsmo.net/vd/bUV/afgani%20girl%20first%20time%20on%20cam.html
rape mom xhamster http://spams.handsurgeryindia.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Zkg/18%20desi%20pakistani%20quality%20leaked%20homemade%20scandals%20with%20clear%20audio%202%20clips%20merged%2014%20min.html
nepali sex blue http://babybjornservice.com/out.html?id=onepiece&go=https://www.movsmo.net/vd/kmF/indian%20sexy%20college%20girl%20hot%20blowjob%20mms.html
girija sree xxx http://denovoimports.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movsmo.net/vd/QSlr/indian%20cute%20school%20girl%20sex%20with%20class%20teacher.html
beangli xxx vidoe.com http://edu.gumrf.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/VDi/to%20make%20ends%20meet%20bhabhi%20performs%20xxx%20webcam%20show%20for%20rich%20desi%20guys.html
ethio six videos http://hardstore.com.co/site/wp-content/themes/Grimag/go.php?https://www.movsmo.net/vd/TXz/desi%20couple%20making%20their%20own%20sex%20tape.html
xxx can hd http://alpion.co.kr/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.movsmo.net/vd/QScL/big%20booty%20humping%20pillow%20makes%20a%20loud%20orgasm%20deluxegirl.html
genius movie xxx https://maps.google.es/url?q=https://www.movsmo.net/vd/bWe/tamil%20cute%20student%20girl%20nice%20boobs.html
cartoon xxxx com http://kwak101.pe.kr/changelang.aspx?returnurl=https://www.movsmo.net/vd/YJU/petite%20hottie%20neela%20sky%20takes%20a%20cock%20in%20her%20little%20pussy.html
karen fischer anal http://madsonfilms.com/sqlYG5/url.php?url=https://www.movsmo.net/mv/webcam%20couple.html
x-x video dekhe http://tripshop.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/mxV/cute%20teen%20tight%20pussy%20fuck%20i%20have%20always%20been%20a.html
sex bhojpuri kajal
Jonathanniz 2022/06/08(10:07)
redwap video com http://city-usa.net/stats/url.asp?url=https://www.pornftw.org/too%20manforce%20sex.html
nx sex videos http://cpanel.esilkroute.com.lk/bitrix/rk.php?goto=https://www.pornftw.org/too%20expose.html
c.c.tv camera xxx http://www.skol.su/bitrix/rk.php?goto=https://www.pornftw.org/too%20sexy%20suchi.html
brezzer sex vedeo http://dsilver.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20nude%20mms.html
universal beauty xxx http://mallorcaprints.com/redirect.php?s=https://www.pornftw.org/too%20amateur%20blowjob.html
vabe ki six http://www.xcom-soft.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20harnylily%20xxx%20videos%20hd.html
xxx odia image.in http://internationalfriends.co.uk/site/wp-content/plugins/phpl/redirect.php?url=https://www.pornftw.org/too%20caina%20sex.html
xvideo sunni leoin http://www.touchbank.com/bitrix/rk.php?goto=https://www.pornftw.org/too%20tamil%20sex%20videos%20latest.html
china chudai movie http://vfxhaven.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20amateur%20lesbian%20cinema%20bodybuilder.html
biyp vidio com http://www148tv.com/lovelove/link.php?url=https://www.pornftw.org/too%20baap%20beti%20ka%20sex%20bf%20soya%20hua%20chupke%20se.html
xxx.com hf donlod http://stavropol.virbacavto.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20db%20vids%20vids%20vids%20vids%20xxx%20sex%20fuvking%20vidros.html
sexi magic movies.com http://vinhomesforsales.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornftw.org/too%20khet%20mein%20chudai%20sex%20mewati.html
xxx ketreena massase http://icloaks.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20xxxhindibabi.html
balak new sex http://m-group.international/bitrix/rk.php?goto=https://www.pornftw.org/too%20vids%20alif%20laila%20sex%20videos.html
xxxl com mom http://chewoyou.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.pornftw.org/too%20db%20sistar%20sex%20japan%20hot%20nath.html
xxx.com बीएफ ओपन http://ankitmakhija.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20vids%20vids%20vids%20indian%20school%20teen%20hardcore%20gang%20bang.html
xyz mom com http://punkkin.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20romantic%20sex.html?p=2
fuusen club jav http://mkalakhras.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20vids%20vids%20vids%20vids%20diaper%20masseuse%20anal%20dp.html
vajar videos porno http://www.master-shina.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20bottle%20artistic%20weird.html
video seks pendek http://www.rses.org/default.aspx?SSO_redirect=https://www.pornftw.org/too%20vids%20beagle%20xxx%20hb%20kolkata.html?p=2
telugu sex comwww.com
Isabellacow 2022/06/08(09:27)
xxxhd video d http://ilca50.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-db-videos-kariya-sexxx.html
jio rockers 2019 http://hothit.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.org/too/cotton-panties-bitch-lap-dancing.html
rosalie thomass porn http://viralflares.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-uppum-mulakum-serial-actress-video.html
hd vilajxxx sex http://debelitans.com/search/?mode=bn_ad&url=https://www.dampxxx.org/too/xxnmallu.html
bharti porn xx http://vebiradoworid.school2100.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/xxx-orginal-desi-video.html
bokep abg arab http://old.585zolotoy.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/indian-girl-fucked.html
creampie japanes mom http://opencart-templates.co.uk/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.org/too/hippy-shorts-happy-ending.html
360 sex video http://plansharing.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/dap-sport-dildo.html
а¤аҐ‹а¤— xxx video http://genpower.co.kr/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.dampxxx.org/too/aadivasi-ladki-ka-xxx-com.html
sexxy fool hd http://kavkaz.soldatovik.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/gays-sex.html
xxx video daortr http://banca789.com/engine/redirect.php?url=https://www.dampxxx.org/too/db-dhanbad-ka-sex.html
wwwxxx love com http://mar.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/xnxx-dans.html
tamil auntybusty com http://cmex-torg.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/brutal-enema-ballerina.html
www.tamil nice porn.com http://dafab888.com/go.php?https://www.dampxxx.org/too/kumta-kannada-sex-video.html
wx.bathurum xxx com http://microdotstudio.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/new-sexy-indian-sms.html
brahmin xxxxxx video http://tekhnonikol.stroykat.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/pornstar.html
new 2019sex videos http://peakdistrictlatestoffers.co.uk/ct.ashx?url=https://www.dampxxx.org/too/db-mom-handjob-parody-chinese.html
dasi xxxii video http://psycholog-rybnik.eu/engine/api/go.php?go=https://www.dampxxx.org/too/odia-odia-giha-kacha.html
fake cop 3gp http://itsontheweb.co.uk/go.php?s=https://www.dampxxx.org/too/housewife.html?p=2
xnxxmom in control http://buylongchamp.com/forum/index.php?thememode=full;redirect=https://www.dampxxx.org/too/indian-desi-x.html
xxx download unblock
Johnanemy 2022/06/08(09:12)
नागपुर की बीएफ http://elenaringo.com/plugins/guestbook/go.php?url=https://www.hindipornblog.com/mov-SsO-club-sex
3gp indian bf http://ampheon.co.uk/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.hindipornblog.com/mov-0TM-kharagpur-young-bhabhi-with-her-secret-lover-in-hotel-room
blacked raw com http://images.google.com.ng/url?q=https://www.hindipornblog.com/mov-XBA-good-looking-indian-girl-fucking-hard
hd xxx hoyal http://danielclements.com/finish?experiment=END_BANNER_DIGI&url=https://www.hindipornblog.com/vids-biari-porn
littlel teen porn http://hymnarium.org/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.hindipornblog.com/mov-tn5-hot-indian-wife-sexy-lily-with-her-lover-sucking-cock
gril sxe gril http://discoveryplasticsllc.info/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-bAp-hot-indian-couple-romance-and-sex-part-2
www.xxxvodos bigs hd http://doveblogng.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.hindipornblog.com/mov-jHG-bangladesh-college-girl-shows-her-pussy
beeg movi bangladesh http://welcome2kazan.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-iOJ-gurgaon-mai-desi-chachi-ki-choda-chodi-sex-video
bangladeshi bengali bf http://nsiaj.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.hindipornblog.com/mov-M8g-desi-mms-of-bangalore-woman-shaving-pussy
urdu porn talk http://por.com.br/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.hindipornblog.com/mov-7TQ-desi-bhabi-pussy-ature-by-husband
office fucking download http://berkemann.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-KFC-indian-couple-honey-and-robby-hardcore-fucking-porn-video
poran xxx online http://new.republica.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-9sw-fucking-aunty
saniliwn ka xxx http://www.gemmis.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-qGm-sajna-ka-diwani-couples-fucking-in-tango-live
hairy rape porn http://egsosh1.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-zJ0-desi-girl-sex-scandal-in-banglore
malaydian xxx com http://nonnocafe.com/navi/rank.cgi?mode=link&id=725&url=https://www.hindipornblog.com/mov-S0OX-schooll-girlfriend-fucking-with-teacher-teen-anal-sex
xxx www daf http://asiapacificfoto.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.hindipornblog.com/mov-iLz-bangali-kudi-ka-saree-mai-de-dana-dan-pussy-fuck
xxx vbioe yghtep http://pimphomee.com/modules/links/redirect.php?url=https://www.hindipornblog.com/mov-10H-desi-college-girl-doing-lesbian-fun-and-swapped-with-boyfriends
hq boobs com http://commercialexclusive.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-pnv-desi-babe-is-okay-with-porn-so-she-masturbates-pussy-on-the-camera
keanna reeves scandal http://cticshb.com/t/spip_cookie.php?url=https://www.hindipornblog.com/mov-uCA-punjabi-amateur-bhabhi-sex-videos-with-neighbor
locate xxx video http://first-one.com.ua/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-pC8-desi-wife-show-her-big-boob-at-night
xxxxx video ssssss..
Joshuahonry 2022/06/08(09:04)
mammy sex mp4 http://mldcom.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_asian_massage_italian_milf_babysitter
sex hd video.come http://site.krayt.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_wwwxxx_video
redwap.me indian teachers http://affiliateprogams.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_no_dress_brust_sex_tamil
timle xxxfull move http://ils-meddev.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_instruction_wanking_teen_anal_sex
hd oldman xxx.com http://motivatedbyfailure.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_slave_leashed_redhead_teen
www.xxxx moves com http://alpineinteractive.co.uk/site/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_movs_poan_vido
artporn hindi hd http://geocon.bg/e-trak/asp/forward.asp?id=354&FPath=https://renklipornoo.net/too_sloppy_blowjob
नेपली बूल फिम http://pacificoilmarine.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hadae_x_x_x
bf roman videos http://bcc360.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://renklipornoo.net/too_sylvan_sex_sylvan_sex_hd
sax calips video http://cr-obr.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_puron_xx_n_x
porno arab dawnload http://aura.itech-test.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_amil
horce xxx girls http://ptrapi.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_movs_xhem
मोनालिसा की चुदाई http://1010talks.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_thai_pre_cum_contest
red xxx wam http://sarasalu.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bf_video_doctor_ne_choda_chodi
chris diamond sex.com https://image.google.am/url?q=https://renklipornoo.net/too_shemale_lotion_english
www.dog giral sex.com http://stepuhi.pp.ua/wp/wp-content/plugins/topcsstools/redir.php?u=https://renklipornoo.net/too_indian_real_xxx
loud chudai indian http://talelogistics.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://renklipornoo.net/too_69_shaved_dentist
videos perkosa brutal http://orozcoclothing.co/to_client?target=https://renklipornoo.net/too_trends_trends_bd_wwxn_sex
women mastbuion vidoes http://arabicturkey.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_sex_videos_marathi
free tamil teen http://arh-adm.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_bengali_virgin_girls
rrasde sait play-foruna
WilliamGef 2022/06/08(08:17)
play-foruna новости:
[url=http://www.avto-razborki.ru/library/phpmorphy/href/play-fortuna-casino-149.html ]источник 1[/url]
[url=http://haifainfo.ru/images/pages/igrovye-apparaty-casino-play-fortuna.html ]источник 2[/url]
[url=http://www.stroit.kiev.ua/public/pgs/?play-fortuna-zerkalo-segodnya_21.html ]источник 3[/url]
[url=http://ols.kz/core/pages/?play-fortuna-casino_13.html ]источник 4[/url]
[url=http://xn--80adbkcauwpermyo.xn--p1ai/netcat_dump/inc/?playfortuna-casino-246.html ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://gorod28.ru/blogs/pages/playfortuna-casino-250.html https://spil.kiev.ua/pokos/inc/play-fortuna-casino-127.html http://baloo.by/wp-content/pages/play-fortuna-zerkalo-online.html http://school33-perm.ru/media/pages/play-fortuna-casino-144.html http://rwnadzor.ru/images/pages/?play-fortuna-casino_22.html http://www.from-ussr.com/img/pgs/?play-fortuna-casino-0905.html http://cargen.az/NewsLister/inc/play-fortuna-casino-150.html https://penza-elegant.ru/images/pages/?casino-playfortuna_12.html https://www.seoworm.ru/languages/pages/?playfortuna-casino-274.html https://blaskos.ru/pag/playfortuna-casino_8.html
parab sex video
Ireaarove 2022/06/08(06:49)
xxxxxx xxxxxxxxxx sex http://ictzonebd.com/engine/api/go.php?go=https://pornnporn.com/to/trends-shehnaz-gill-big-boobs/
xxxxxxxxxx nicro videos http://adopte1grimpeur.bzh/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://pornnporn.com/to/bagheera/
xxx brej com http://malkimono.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://pornnporn.com/to/indian-girl-bobo-press/
xxxxx हिन डे http://kostroma.sandermebel.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/nnxx-xxxx/
xnxx viuthe com http://nika-nagel.com/bitrix/redirect.php?goto=https://pornnporn.com/to/trends-bf-sexy-chuchi/
yoga sex new http://zostrov.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/sexy-asian-mom-showing-naked/
hod sex video http://hackingbyte.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pornnporn.com/to/db-gorgeous-clothed-sex/?p=2
sdms sexy video http://canarysensors.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/money-story-bbw/
xxx videoa.com hd http://lifetitan.com/?setlanguage=en&returnUrl=https://pornnporn.com/to/trends-mallu-fuke/
sunny london bf http://mitlab.by/bitrix/redirect.php?goto=https://pornnporn.com/to/extreme-gangbang-pretty-wild/
100mb sex movies http://chargrilled.co.uk/link.php?to=https://pornnporn.com/to/videos-vids-dharmapuri-sivaraj-sex-video/
desi lust video http://a1fl.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pornnporn.com/to/telugu-hostel-porn-sex-videos/
koleksi bokep mom http://51-grad.de/out.cgi?id=00281&url=https://pornnporn.com/to/db-crazy-armpit-big-cock/
brama sex videos.com http://onestick.net/default.aspx?SSO_redirect=https://pornnporn.com/to/videos-codavanu/
mom bta porn http://irkutsk.virbacavto.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/xxx-horn/
सनी लियोन पुसी http://karusel.gift.su/bitrix/redirect.php?goto=https://pornnporn.com/to/orgy-canadian-natural-tits/
avala dangar xxx http://forpsi.cz/site/wp-content/redirect.php?type=website&id=352113&site=https://pornnporn.com/to/indin-girl-brother/
gene xxx video http://whitegrayapple.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://pornnporn.com/to/indian-revenue-inspector/
xn born vidoeo http://yeisk.matras-strong.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/natural-boobs-lesbian-mom-double-penetration/
dc69 org com http://mordgpi.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/vids-vids-db-vids-hotcity40-com/?p=2
giral xxx h
KeithMax 2022/06/08(06:34)
bajarangi sex videos http://908606.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-village-b-f-video.html
shkola girl sex http://rambus1forum.com/goto.php?url=https://www.goodtastemovs.com/bd-trends-blockmom-teachsex.html
mp4 porn bali http://theluminanceproject.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.goodtastemovs.com/bd-tule-xnxxxgu.html
ronti das xxx http://bskswxzjyl5lxn.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-nepali-paron-video.html
porn555 video download http://adultok.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-tied-up-street-ssbbw.html
manesar bf video http://alakani.org/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.goodtastemovs.com/bd-maryam-nawaz-sexy-download.html
koyal porn video http://officialbazaar.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.goodtastemovs.com/bd-malayalam-xnxxx.html
sikwap hewan xxx http://uars.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-gang-rape-sex-video-download.html
sexy18 xxx18 com. http://freebbs.org/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.goodtastemovs.com/bd-wife-swap-fat-teen-game.html?p=2
cuckold tumblr video http://reliantlending.com/wp-content/webpc-passthru.php?src=https://www.goodtastemovs.com/bd-indian-metro-sex.html
xxux video s http://medist.in/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-indian-sex-vidose.html
punjabi xxx vedio http://waxtoday.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.goodtastemovs.com/bd-videos-db-sel-belad-wale-xxx.html
xvideo seal band http://л§ќ.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.goodtastemovs.com/bd-videos-videos-vids-hot-bitis-xxx.html
लखनऊ की चुदाई http://specific.co.uk/~jensen1242/gbook/go.php?url=https://www.goodtastemovs.com/bd-indian-sexy-chut-ki-chudai-jabardasti-chudai-seal-to-tv.html
www pran xxx.com http://windswell.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-hot-mom-pussy-licking-monster-cock.html
india rape mms http://www.theglobalcitizens.biz/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bengoli-boudia-xnxx-video.html
school sex teen http://tdmtravel.hu/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.goodtastemovs.com/bd-movs-movs-lesbian-slave-surprise-wanking.html
gundu porn videos http://manual-auto.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-best-p-balika-vadhu-chudachudi-video.html
mother sex video.com http://rukorobka.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-xxx-bagal-hd-video.html
xxx janwr ledis http://plumsteadalive.com/banner/a/leave?url=https://www.goodtastemovs.com/bd-desi-ass-fuck.html
sunny leuon com
Jessicarilky 2022/06/08(06:33)
engineer xxx video http://museekly.com/plugins/guestbook/go.php?url=https://video-porno-blog.com/porn+transparent.html
telugu wedding sex http://orces.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://video-porno-blog.com/porn+xnxx26.html
boys xnxx boys http://thorntonstudios.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+saxe+ante.html
saxy viedo hd.dawlod http://ekipite.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+deepa+trichy.html
indiannporn star sex http://best-5.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+busty+asian+leather+double+blowjob.html
massage strip sex http://brasseriedes3provinces.be/newsclick.php?id=109338&link=https://video-porno-blog.com/porn+trends+zebra+hot+porn+sex.html
desi nude masala http://ilanatarutina.com/engine/track.php?url=https://video-porno-blog.com/porn+bangelvideo+xx.html
వీడియో బిఎఫ వీడియో http://russpluss.no/go.php?s=https://video-porno-blog.com/porn+pussy+stretching+clothed+sex+thick.html
kijaldave k xxx http://onesweden.com/redirect.php?li=287&R=%20https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+vids+trends+vids+vids+bfzzzzz.html
mms porn blog http://in-sightonline.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hagar.html
xxx dogs shot http://landstore.pro/ru//bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxxxcom+sex+mp3.html
sanny lioni porn http://dnhack.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+hindi+movie+e+english.html
porn jepang 14tahun http://solanki.pl/scripts/adredir.asp?url=https://video-porno-blog.com/porn+tamil+sex+store.html
new xaxx video http://finistere-rando.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://video-porno-blog.com/porn+wwwxxxvnm.html
xnxx hd play http://adopte1grimpeur.bzh/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://video-porno-blog.com/porn+kerala+elappa.html?p=2
xxx sexy mubi http://conwag.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://video-porno-blog.com/porn+south0sex.html
horssexy movi hindi http://ekolifestyle.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://video-porno-blog.com/porn+russian+teen+goddess+cfnm.html
xxx video paile http://blackdoorproductions.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+sadi+se+xxx.html
open sexy angreji http://ciptuning.ro/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+new+live+sex.html
rape hindi porntube http://kingswayglobal.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+vids+desi+saksi+video.html
ladka ki gand
LawrenceBreem 2022/06/08(06:13)
massage sex video http://http://recnarmed.ru/engine/link.php?url=https://www.darthporn.com/best_poki_noppu
pons xxx com http://solikamsk.academica.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_thong_denial_stupid_girl
mp4 sxe video http://bouncin-hardcore.co.uk/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://www.darthporn.com/best_femdom_handjob_prolapse_gokkun?p=2
gonzo indian xxx http://proshariki.com/bitrix/redirect.php?goto=https://www.darthporn.com/best_xxx_video_indian_kajol
poren sex movies http://denisestravels.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_mybeegsex
bolevod xxx sax http://www.zarin.biz/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_attibele
hot xxx chodai http://propertywatchnsb.com/blog/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_sexy_video_marathi
lust movie porn http://complaintfreeworld.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_pvc_grandpa_office
sexi vedio southaffrica http://perekrasimrf.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_desi_girl_painful_crying
xx pron vido http://visibilidade.net/engine/track.php?url=https://www.darthporn.com/best_videos_big_hips_xxx_of_indian
tamil adiuosex videos http://awncoinc.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_movs_movs_movs_movs_vids_vids_vids_vids_malaysian_cinema_muff_diving
sexy film xx http://raytel.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.darthporn.com/best_giving_head_satin_princess
xxx www videohd http://1000mlcoffee.com/wp/wp-content/themes/prostore/go.php?https://www.darthporn.com/best_japanese_wife_baseball_fishnet
gujrati money porn http://pisonal.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_jalani_sex
योगा वाला xxx http://tekwebhosting.tk/stat/goto.php?url=https://www.darthporn.com/best_candid_girls
hq oral crempievedio http://alpineinteractive.co.uk/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.darthporn.com/best_www_tcams_me
xxx sieaping mom.com http://portugalbrowser.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_db_hindi_chudai_hindi_chudai_ki_video
bokep mom jepang.com http://www.azsk74.kz/bitrix/redirect.php?goto=https://www.darthporn.com/best_trends_sunny_leone_merry_sex_gum_and_boky
hotel room pornsex http://marjoriehoward.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.darthporn.com/best_hot_sexy_romantic_love_story_xx
bhabhi outdoor mms http://www.thehathouse.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_biyaf_movie_fonar
caught no panties
Kaitlynicerb 2022/06/08(05:34)
neesa noise xxx http://canalzone.info/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_bedroom_fat_teen_saggy_tits.html
muslim girl boobs http://campinggrounds.us/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_w3V_desi_sex_clip_of_mature_aunty_hardcore_home_sex_with_hubby_s_friend.html
anysex japan hot http://leonejars.us/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_hZJ_young_indian_woman_shows_off_her_xxx_tits_for_online_fan_on_phone_camera.html
xxxnegru hot movie http://artkont.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_P3x_indian_gf_riya_hard_fucked.html
xxx garls and http://suggesterp.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SmNd_desi_maal_ka_mms_mega_collection_vids_part_5.html
brainlara xx hd http://campaholics.com/wp/wp-content/themes/prostore/go.php?https://www.porno-ultimum.com/vdz_ahr_bengali_cum_all_over_jayesh_039_s_wife_tight_pussy_huge_tits.html
cg chudai videos http://kimmi-shop.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_IT7_indian_hot_huge_ass_horny_aunty_riding_hubby_big_dick_wowmoyback.html
3gb tokyo sex http://oursson.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Jem_desi_horny_girl_squirting_thick_cum.html
poru video 15yaras http://tripcolor.ru/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.porno-ultimum.com/vdz_fSE_desi_wife_clean_shaved_pussy_licked_by_hubby.html
buka porn sex http://zipboon.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.porno-ultimum.com/vdz_RJi_solo_desi_webcam_girl_brings_porn_joy_masturbating_excited_pussy.html
turke sex videos http://grand-polimer.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_sOw_horny_indian_maid_gets_fucked_by_her_house_owner.html
maxy wali bf https://www.google.by/url?q=https://www.porno-ultimum.com/vdz_o7l_fucking_stepsister_on_the_couch.html
brazzers com 4k http://telesites.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Sr9k_indian_husband_shared_his_newly_married_with_best_friend.html
spainbank xxx video http://brilliantmindedbeauty.org/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_WT_desi_girl_exposes_her_sex_parts_because_she_loves_xxx_guy_kissing_nipples.html
chaainees xxx porn http://www.f5shop.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_APa_desi_girl_showing_how_to_suck_cock_with_a_banana.html
sex vdxxx daowliad http://homeofhustle.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.porno-ultimum.com/vids_videos_trends_hawks_girl_sex_video.html
xxx pronki hot http://madesta.com/click/access?mcpId=defaultCoin&lk=https://www.porno-ultimum.com/vdz_OmX_bustyindianchick2.html
50yrs old manxxc http://tbrcs.com/redirect.aspx?article_id=47&product_id=38&url=https://www.porno-ultimum.com/vdz_zXL_behan_ko_firse_mooh_mehn_dia_part_2.html
सेक स शांताबाई http://saratov.ksostore.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_hot_indian_chick.html?p=2
natalia love porn http://wonderteeth.com/?wptouch_switch=mobile&redirect=https://www.porno-ultimum.com/vdz_stZ_mallu_village_bhabi_first_time_fucked_by_neighbor_mms.html
http//www xnxxx.com hd
Jeremiahfum 2022/06/08(04:49)
tamil aunty xvediose http://mail.vip-77.com/bitrix/redirect.php?goto=https://hindiyouporn.com/db/movs_movs_movs_movs_videos_mile_ko_mile_kholi_paida_mere_bare_xvideo.html
mama and bhanji.sex.videos. http://freelance-algerie.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxxlondon.html
anty faking videos http://applan.co.kr/blog/wp-content/themes/prostore/go.php?https://hindiyouporn.com/db/punjabi_sixxce_vedio.html
dawn load xxx https://www.google.com.au/?outlink=https://hindiyouporn.com/db/vids_sex_video_college_patiala.html?p=2
hd nangi bf http://uk-contact-numbers.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/futanari_german_vintage_calendar.html
ass teen sexes http://ggalsekorea.com/kereso/bl.php?id=91782&url=https://hindiyouporn.com/db/sari_wala_xxxx_videos.html?p=2
kristina akheeva fucking http://adopte1grimpeur.bzh/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://hindiyouporn.com/db/vixne_porn_rape.html
uncensored chinese sub http://shiotogel.com/blog/wp-content/themes/delicate/gotourl.php?url=https://hindiyouporn.com/db/newseks.html
hubshi porn video http://zeroninelatam.com/go?url=https://hindiyouporn.com/db/early.html
sophie dee lesbain http://gabrielflores.cl/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindiyouporn.com/db/clasic_big_boob_aunt_ftck.html
bheem chutki sex http://idip.info/bitrix/redirect.php?goto=https://hindiyouporn.com/db/thekedar.html
seks vdyo xxcc http://sakurafreegame.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://hindiyouporn.com/db/cumshot_compilation_vixen_black_cock.html
sex vidio come http://www.oktis.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/thit.html
सनी लियोन xxxxx http://worldsbestexercise.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/db_vids_xxxbanglahd.html
redtube mom stepson http://klarapousette.com/engine/api/go.php?go=https://hindiyouporn.com/db/movs_movs_movs_kuwait_3x_open_english_kuwait_3x_open_english_bp_open_english.html
bangladeshi bhabhi sex http://tmk.su/AuroraWeb/Account/SwitchView?returnUrl=https://hindiyouporn.com/db/japani_maa_bete_ki_chudai_film_new.html
sex with heroin http://englewoodone.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://hindiyouporn.com/db/inosiya.html
sex very gotsexcom http://batstudio.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://hindiyouporn.com/db/milf_in_solo_married_real_orgasm.html
www xxx vodei http://instink.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindiyouporn.com/db/vids_hardcore_complications.html
cock xxx hd http://xn--80aaa5anh3am3g.xn--p1ai/bitrix/rk.php?goto=https://hindiyouporn.com/db/xxxvideo_desy.html
rajwab cock whaite
HughArift 2022/06/08(04:09)
w w xvdo http://ein-design.com/site/wp-content/themes/Grimag/go.php?https://clasporno.org/xxx/videos+bhije+jie
purity 18 free http://blog-conso.com/go.php?u=https://clasporno.org/xxx/xxxl+picture
3hours porn movies http://gaycreampie.net/wp-content/plugins/butterkekse/redirector.php?url=https://clasporno.org/xxx/vids+xsxnxx
desy saxy bf http://applephotography.co.uk/website/474/program/1610?url=https://clasporno.org/xxx/naty+america?p=2
pron key com http://deja-voodoophotos.com/click?dealer_ad=&dadid=29&url=https://clasporno.org/xxx/plump+teen+swedish+vagina
mother son doggy http://crotdalem.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://clasporno.org/xxx/birjdid
iegrasa sex videos http://southeasturgentcare.com/cgi-bin/friends/out.cgi?id=redhot01&url=https://clasporno.org/xxx/gang+bang+rap
xxxfuck mother stepson http://margeluse.ro/blog/wp-content/plugins/butterkekse/redirector.php?url=https://clasporno.org/xxx/vids+xxx+south+indian+sex+video
sanlone xxxii com http://uhta.academica.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/bimbo+handjob
raj sxe xxx http://earprintsoundlab.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/zxxxxxx+com
anty litillboy sex http://serf.pp.ua/go.php?goto=https://clasporno.org/xxx/trends+vids+xxxdoktar
sleeping mom sexy http://divicourse.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/xn+move
порно бразерс табу http://myinfo-update.com/cgi-bin/click/clicknlog.pl?link=https://clasporno.org/xxx/kumfa
liwa porn video http://eksway.com/out.cgi?id=00281&url=https://clasporno.org/xxx/pakistani?p=2
reshma fucking video http://www.google.ru/url?q=https://clasporno.org/xxx/pleasures
sixi vido xxxx http://ddnmb.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://clasporno.org/xxx/desi+sexy+videios
xxxx parn hd http://goodlifechat.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+momosonxxx
xxx sex vlt http://www.ibmparts.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/trends+mom+daughter+sex
pom pom xxx http://polishedbyayla.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/strap+on+hardbodied+puffy+nipples
पुराण वीडियो बीएफ https://www.google.com.mm/url?q=https://clasporno.org/xxx/best+friend+bus+girdle
sex mian khalifa
Lilycox 2022/06/08(03:31)
indian beauty bbc http://capitaladvisorygroup.net/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.xxxleap.com/porn+videos+thong+tongue+venezuelan.html
porn video italiamovis http://oniontube.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xxxleap.com/porn+db+girldildo.html
mia khalipha x.com http://kirov.mirmagnitov.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+new+kannada+sxe+video.html
usa sexy viedo http://evolve-unlimited.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.xxxleap.com/porn+puja+kumari+sex+video.html
fourplay 3some videos http://mcensk.chiken-pizza.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+vids+madhuri+dixit+hd+bf.html
ipl bounce boobs http://www.xbook.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bbw+anal+sex+wax+piss+drinking.html
2cporn sexy hd http://klevchita.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+hot+bobas.html
aruna irani fucked http://images.google.co.nz/url?q=https://www.xxxleap.com/porn+dudu+khaoya.html
sex sex videos16 http://lightaircn.com/t/?url=https://www.xxxleap.com/porn+small+cock+orgasm+russian+mom.html
hardy new xxx http://5050-sandwich.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+college+girl+double+toying.html
dehati sexxxx video http://waterlux.ua:443/bitrix/rk.php?goto=https://www.xxxleap.com/porn+stockings+perfect+machine+fucking.html
xxx nyc hot http://landoflovings.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xxxleap.com/porn+real+sexy+chudai.html
pakistani dentist xxx http://giftsbyronald.com/minogami/topics/145/logging?url=https://www.xxxleap.com/porn+pierced+pussy+bound.html
bhai fuck bahan http://raytel.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.xxxleap.com/porn+adult+sex.html
saniliyon xxx movies http://tiffy89.de/php/download.php?q=61lvqmkMd&e=https://www.xxxleap.com/porn+pink+pussy+superhero+ebony+anal+sex.html
x xxhd video http://hellonatz.com/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+db+blackmail+rape+bhabi.html
xxx vdio sonelion http://4abv.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+assmisvido.html
xxxsex bf के http://tr.yst-group.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+www+xxx+marte+vdoe.html
3xxx video blood http://maksresurs.by/bitrix/rk.php?goto=https://www.xxxleap.com/porn+vids+vids+vids+homasex.html
xxx vidio dowloud http://clickcox.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.xxxleap.com/porn+masseuse+sauna+jewish.html
panti bodye xxxx
JuliaNap 2022/06/08(02:43)
बफ अंग रेजी http://equalpharma.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.desipornforum.com/hot/urdu%20sexy%20film.html
corolie xxx sex http://epic-proportions.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hot%20do%20hazaar%20kudi%20new%20bengali%20bf%20x%20sexy.html?p=2
redwap montok beutyfull http://eritreaembindia.com/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/dr%20chaksu.html
wap 4 sex http://home1000.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/talking%20hindi%20porn.html
www vabbisex com http://triz.or.kr/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/hot%20ww%20xvdeo.html
pirianka chopra xxxi http://toccosalonperu.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/sxxv.html
अमेरिकी मॉम सन http://fatlossing.com/goto.php?to=https://www.desipornforum.com/hot/girl%20xxx%20koria%20khusra.html
rajwap.xyz 3gp cooks http://paperpumpkins.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20xxxxxxxxxxxxxxxxxxxx%20brazzers%20full%20hd%20full%20hd%20full%20hd%20full%20hd%20full%20hd%20full%20hd%20full.html
xxx video dusra http://vbukete.akona.pro/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/videos%209%20year%20old%20lactating%20black%20butt.html
full saxy video http://naidich.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/wwwwxxxxxbp.html
xxx pirngt vedeo http://filter.akvadelo.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/cam%20girl%20caught.html
dakota rose xxx http://xn----8sbukadqdecerckpcgj.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/filipino.html
xxx yoga jym http://babsisbuntehunde.de/url.php?url=https://www.desipornforum.com/hot/enema%20black%20japanese%20domination.html
mag ama sexstory http://aditibansal.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xxxxxba.html
beeg best video http://valenta-pharm.com/bitrix/rk.php?goto=https://www.desipornforum.com/hot/best%20malayalam%20office%20fuck.html
purvi sexy video http://elroimedical.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.desipornforum.com/hot/big%20natural%20tits%20gym%20juggs.html?p=2
pron hdsexy video http://1000hani.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.desipornforum.com/hot/bangladeshi%20buckle%20homemade.html
shione cooper latex http://sic.rgantd.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/chhote%20bacche%20ka%20bf%20blue%20film.html
xxx bazaar desi http://shangxiannet.com/aviation/link.asp?snd=294&url=https://www.desipornforum.com/hot/gale%20me%20kala%20dhaga.html
hijab agent porn http://la-gare-aux-oiseaux.com/wp-content/themes/prostore/go.php?https://www.desipornforum.com/hot/cxc%20xxx%20videos%20in%20hd.html
первостатейный веб сайт купить конфеты
Keithutene 2022/06/08(01:57)
первостатейный сайт [url=https://larch.su/shop/konfetyi/]купить конфеты[/url]
xesy video com
LewisGuese 2022/06/08(01:30)
bdmas fucking video.com http://edennightlive.com/wp-content/themes/begin44/inc/go.php?url=https://www.pornous.net/db/dick_piercing_korean.html
jabarjsti hardcore real http://아크릴가공.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.pornous.net/db/balatkar_xxx_desi.html
sanilion xxxxxx man http://beelingwa.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/indian_sex.html?p=2
vishnu priya bf http://letsbsweet.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/voyeur_teen_pov_brunette.html
3gpking video downloads http://eurosystems-spa.ru/bitrix/rk.php?goto=https://www.pornous.net/db/db_biker_big_clit_four_fingering.html
planetjapan hd xxx http://shop-tyre.ru/bitrix/rk.php?goto=https://www.pornous.net/db/videos_indian_desi_hindi_rape_xxx_video.html
delhi nurse xxx http://4ts.a2zhousing.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxxx_vidon.html
blue sexy flame http://greenprocessingllc.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hot_mom_cum_swapping_hard_fuck.html
asia vs jepang3gp http://plyostrong.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.pornous.net/db/trends_xnxxx_hd_vidoes.html
forced fingering hd http://logan8r.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornous.net/db/trends_filipinafilipino_german_femdom_shemale.html
swap daughter fuck http://northlasvegasmortgage.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/infopark_mallu_videos.html
dev dasi com http://goalsfootball.co.uk/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornous.net/db/videos_reverse_gangbang_cuckold_bisexual_jerk_off_encouragement.html
www xixe video http://construesol.com/navi/rank.cgi?mode=link&id=725&url=https://www.pornous.net/db/videos_vids_trends_ww_x3_sexy_video.html
fuvk gadis jawa http://121mcv.co.uk/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.pornous.net/db/xxx_vodieo_com.html
julianna sexy video http://dejonkallweatherwicker.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxxrajasthani_gril.html
xxx maharete antee http://investorsinvestingtips.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/brunette_babe.html
xxx photo monika http://americantowns.us/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sexy_video_pyar_mohabbat_wala.html
sex angelina jolie http://stolencar.info/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sanda_oil_use_sex_video.html?p=2
jave gendut xnxx http://fileshare-storage.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/dick_touch.html
odisha daddy sex http://margeluse.ro/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.pornous.net/db/indian_hifi_girls.html
xxx video online
Lucygulty 2022/06/08(01:17)
hunk japan massage http://tehnoelectron.ru/bitrix/redirect.php?goto=https://www.pornko.net/gloryhole-swallow-latina-marcela-4th-visit.html
sexy videos fuk http://cajunhut.com/__media__/js/netsoltrademark.php?d=www.pornko.net/barely-legal-black-porn.html
chahiki squriting xnxx http://klarapousette.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornko.net/mie-khalifa-sex.html
litsa xxx bf http://monolit.boss.ru/bitrix/rk.php?goto=https://www.pornko.net/www-xxx-h-dcom.html
xxxxx japan porn http://visionfocusgroup.co.uk/redirect.php?s=https://www.pornko.net/big-tits-liana.html
देहरादून की सकसि http://swisshome.ru/bitrix/rk.php?goto=https://www.pornko.net/toilet-pret.html
snuuy loiyon xxx http://magazin-saitov.com.ua/bitrix/redirect.php?goto=https://www.pornko.net/sunny-leone-xxxxxxx-com.html
asshole alia bhatt http://unik-mebel.ru/bitrix/rk.php?goto=https://www.pornko.net/%E0%A6%87%E0%A6%A8%E0%A6%A1%E0%A7%9F%E0%A6%A8-%E0%A6%AC%E0%A6%A6.html
xxx nnn videos http://filmiadda.com/cgi-bin/atc/out.cgi?id=164&u=https://www.pornko.net/college-party.html
new xxx romans http://telesysplus.ru/bitrix/redirect.php?goto=https://www.pornko.net/brozzo-school.html
bokep barat donlon http://school-9.odinedu.ru/bitrix/redirect.php?goto=https://www.pornko.net/vergin-japancom.html
xx haryane mein http://portablesapo.com/__media__/js/netsoltrademark.php?d=www.pornko.net/xxxmarvadi-video.html
stepson reap mom http://www.avtospektr.com/bitrix/rk.php?goto=https://www.pornko.net/home-maid-seducing.html
tamil sex miyakaliba http://amur.tsgroup.ru/bitrix/redirect.php?goto=https://www.pornko.net/xxx-six-moves.html
american sex vidio http://modernwebtechnology.com/go.php?url=https://www.pornko.net/full-bed-dad.html
big moms radwep.me http://echeloninternational.us/__media__/js/netsoltrademark.php?d=www.pornko.net/boy-jerk-in-front-of-group-of-milfs.html
heroin ka xxx http://my-solovki.net/bitrix/redirect.php?goto=https://www.pornko.net/layna-randry.html
odia story xxx http://unisem.ru/bitrix/rk.php?goto=https://www.pornko.net/longest-sex-story-full-movies-drug-beauty.html
curvy aunty porn http://nicheupdate.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornko.net/cristina-gonzales-bold-movie.html
xxxnx sex vidio http://sauvagin.fr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornko.net/aaba.html
sex sexy bf
Jonathanniz 2022/06/08(00:53)
hot pron xxx http://chelpipe.generation-startup.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20boy%20jabardasti%20drink%20girl%20and%20sex.html
xxxxxxxxxxxxxx sex xxxxxxxx http://termalessantarosadecabal.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20urethra%20fake%20tits%20busty.html
varnica vain.com hd http://rexnis.ml/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexy%20filmen%20video.html
fuck in moonllight http://shop.motordetal.ru/auth//bitrix/rk.php?goto=https://www.pornftw.org/too%20boyfriend%20sex.html
sexy model latest http://ricksjewelry.com/black_history_links/link.asp?link_id=39&URL=https://www.pornftw.org/too%20bangle%20boise%20xxx.html
sexy janwar wali http://marketlogistic.com/bitrix/rk.php?goto=https://www.pornftw.org/too%20punjabi%20sexy%20picture.html
krista maze fucking http://khoshonline.com/relay.cgi?relayid=lin_jrnishi&url=https://www.pornftw.org/too%20xnxxmmmm.html
eaindrakyawzin xxx video http://heroesgaming.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornftw.org/too%20cum%20on%20tits%20pick%20up%20butthole.html?p=2
xoxoxo xxx xxxxc http://hempsm.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornftw.org/too%20dirty%20sloppy.html
xxx fucking movie http://dorogobogato.shop/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20poaran.html
college bus sex http://multilanguage.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20fun%20teen%20naked%20only%20teen%20xx.html
सेकसी फिल में http://demo.1c-college.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20braces%20jock%20stranger.html
suster video porno http://smilesofmcclean.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexhdkr.html
xxx vedio mp4.com http://thecardoctorstirepros.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornftw.org/too%20farther%20daugher%20fuck%203gp%20videos.html
sexy milf fuck http://esongworld.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20x%20x%20x%20didio.html
xxx vРёido hd http://hr.krr.aero/bitrix/redirect.php?goto=https://www.pornftw.org/too%20muslima.html
xxx mistek filing http://transaf.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20manga.html
balck muscle xxxvedios http://skidkin4.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornftw.org/too%20family%20xx%20video%20sexy%20family.html
beta chudai video http://groupelt.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.pornftw.org/too%20vids%20vids%20chumki%20kolkata.html
redwap steepmom xxxi http://gurulakshmi.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20chandan%20ki%20xxx%20videos.html
Mega
HowardMer 2022/06/08(00:09)
[url=http://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.xyz]Мега вход[/url] - Мега официальная ссылка, Mega
speet xxx video
Joshuahonry 2022/06/07(23:40)
hot on redwap http://528832.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://renklipornoo.net/too_vids_aishwarya_rai_sex_video_hindi_actor
spy family hot http://jav1080hd.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://renklipornoo.net/too_brunette
arb xxx movi http://hse.de/modules/wordpress/wp-ktai.php?view=redir&url=https://renklipornoo.net/too_nellore_wife_cheating
supar xnxx hd http://chempartners.biz/bitrix/redirect.php?goto=https://renklipornoo.net/too_granny_tharuo
tripura teen pussy http://maremar.md/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://renklipornoo.net/too_bora_bore_xxx
hot sxxx vide6 http://visitcunda.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_hand
outdoor voyeur porntube http://missourilocal.com/site/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_newxxxx
xx bp nigro http://isvolleyball.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_noisy_bukkake_ibiza
fad sex vifoes http://berkenwood.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_trends_trends_xxxvediobf
xxx 18 hindi http://hardstore.com.co/goto.php?goto=https://renklipornoo.net/too_slap_nympho_hairy
sex ahnte xxx http://adwokaciranking.pl/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://renklipornoo.net/too_vella_sex
donlowd bokeb mi http://hawkdad.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_marathi_sex_com
xxx vidoi china http://namaskyoga.com/redirect.php?destination=https://renklipornoo.net/too_www_com_20sunny_20leone_20sex_20video_20sunny_20leone_20f_2a_2a_2a_2a_2a_2a_20sex_20video
xxx akison marie http://applephotography.co.uk/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_vids_assam_gowahati_hotel_fuck
xx.com वीडियो में http://etc75.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_mss_porn
x x vodeo http://eurekamusique.fr/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_new_sex_bahara
xxx inen porn http://worksmart-products.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mahat_sex_video
mom xvideo son http://kinobusiness.com/bitrix/rk.php?goto=https://renklipornoo.net/too_trends_mixed_asian_girl
deddy daughter com http://optimo.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_asian_lesbian_maledom_restaurant
hot moms teachs http://nolimits.de/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_ass_fuck
сделка с гарантом
Michaeldek 2022/06/07(23:32)
безукоризненный веб сайт [url=https://garant.cash]гарант кэш[/url]
sweet show porn
Lucasrearp 2022/06/07(23:16)
super sex bf http://performia-cis.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/chsnika-sex.html
xnxx condom sunny http://sagaindia.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sexey-man.html
ШЄШЩ…ЩЉЩ„ ЩЃЩЉШЇЩЉЩ€ xnxx http://efuny.com/wp-content/themes/Grimag/go.php?https://www.kings-porno.com/hot-sex-tips.html
sex kejaksaan xxx http://pledgeus.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.kings-porno.com/searchcool-family-page-1.html
xxx new bestez http://www.google.com.ar/url?q=https://www.kings-porno.com/javtune-com-jav-hd-uncensored-jav-super-tan-gyaru-sex-party-at-the-farm-featuring-blowjob-free-for-all-in-background-in-hd-with-english-subtitles.html
mama penggoda japa http://awordonwesterns.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/first-time-shy-japanese-wife-shared-husband-films.html
xxx lactaiting videos http://massachusettsboldandstrong.org/__media__/js/netsoltrademark.php?d=www.kings-porno.com/publicagent-tits-compilation.html
suny leyon xxx http://site.temofeev.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/vvillage-girl.html
aidean xxx video http://fundabloom.org/redirect/?redirectTo=https://www.kings-porno.com/69-rgano.html
jabardasti hindi sexi http://dronis.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/aunty-sec-boy.html
parman sex videos http://innstation.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.kings-porno.com/girls-kissing-at-sleepover-in-bed.html
xxxx vido matli http://champion10.com/ccir/wp-content/themes/Grimag/go.php?https://www.kings-porno.com/brutal-forced-double-anal-gang-rape.html
xxx hd cccv http://titaniumcr.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/very-very-very-young-girl-husband.html
hd videos sexe http://unicati.com/redirect.php?property_id=27796&website=https://www.kings-porno.com/uk-tickling-kiki-devine-tickled-good.html
xxxii sex videos.com http://cyberliker.com/default.aspx?SSO_redirect=https://www.kings-porno.com/krystal-wett-aka-layla-monroe-gets-pimped.html
mom hot seks http://whitneyandaustin.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.kings-porno.com/saxxy-xxxxxx.html
download vidio brrezer http://monge.com.br/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.kings-porno.com/sunbathing-stepsister-wants-anal-p2-famfetish-com.html
xxx kun sugarat http://gabrielflores.cl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/gay-kinky-throat-fucking.html
bidesi beautiful bf http://thekidscharity.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/secxi-full-hd.html
brutal granny porn http://v-volgograde.kupibas.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/nithyaxxx.html
ipoar tv xxx
Isabellacow 2022/06/07(23:07)
sex yoga hd http://l3np.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.org/too/sex-gann.html
lova moor porno http://oudamsterdam.de/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/hawaiian-clothed-pissing-window.html
sik wap porn http://visionsystem.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.org/too/sex-videos-abhijeet.html
girlfriend xxx hd http://retrophonegames.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.dampxxx.org/too/free-porn-sex.html
fakhri heroine xxx http://liposuctionsurgeonlosangeles.com/cgi-bin/ntlinktrack.cgi?https://www.dampxxx.org/too/videos-trends-vids-sperm-afro-tgirl.html?p=2
hot fat germany http://mosciahs.net/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/chenaixxx.html
xxx blue sex http://loveourfreedom.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/benalisex.html
www hot xxxcom http://egaragedoors.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/xxxx-www.html
alex chance breazzar http://hangilsv.com/blog/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/south-indian-aunty.html
www xnxn com http://maisonskandili.com/LangSwitch/switchLanguage/arabic?url=https://www.dampxxx.org/too/db-japaneessexvedio.html
canada sex movies http://farrellproductionsinc.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-db-vids-vids-simran-kapoor-web-series.html
hard sex hot http://uniqueinsights.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.org/too/best-sex-sex-and-sexy-film-video-movie.html
तापसी पन नूporn http://horsetimes.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/vids-vids-suhani-aunty.html
2019 new beeg.xnxxporn http://playoffsports.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-kitchen-mom-pov-loads-of-cum.html
sexbangladeshi video hd http://www.xn--80atc9av3a.xn--90ais:443/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-videos-popstar-porn.html
xxx bod shalabra http://consultaint.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.org/too/db-trends-boobssex-seen.html
voyeur sleeping sister https://images.google.hn/url?q=https://www.dampxxx.org/too/videos-vids-india-school-rap-xxx-video.html
momson 3gp freedownload http://damizet.fr/modules/wordpress/wp-ktai.php?view=redir&url=https://www.dampxxx.org/too/hisap-puting-sex.html
imn xxx video http://stefanterpstra.nl/Pages/GoTo.aspx?link=https://www.dampxxx.org/too/sexy-videox-x-x.html
xxx porn vbo http://withiron.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dampxxx.org/too/celebrity-sunbathing-teacher.html
top squirting mp4
LouisMom 2022/06/07(22:13)
uncensored rape scene http://longlifelight.ru/bitrix/rk.php?goto=https://rajwap.biz
typify sexy.xxx video http://mekzin.com/special/link.php?url=https://rajwap.biz
bbc xxx mp4 http://go2namibia.com/gjestebok/go.php?url=https://rajwap.biz
seal band sexy http://mycoolstule.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx.com english 2019 http://expertenzeit.ch/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://rajwap.biz
xxx smal garl http://shalom-alejhem.com/bitrix/redirect.php?goto=https://rajwap.biz
shani levan xxx http://expertenzeit.ch/goto.php?s=https://rajwap.biz
sex mari ozawa http://updk.ru/bitrix/redirect.php?goto=https://rajwap.biz
new porn vedios http://pulpmx.com/?url=https://rajwap.biz
хорошие порно grib http://layasplace.com/__media__/js/netsoltrademark.php?d=rajwap.biz
www.xxx nadia ali.com http://adencosmetics.ru/bitrix/redirect.php?goto=https://rajwap.biz
bangala xxx vedio http://mymakler-union.de/follow_outlink?url=https://rajwap.biz
xxxxvideo fullhd giral http://420581.com/r?url=https://rajwap.biz
hd mp4 porn http://jingfengmedia.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://rajwap.biz
high lavel xxx http://freebbs.org/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://rajwap.biz
miyakhalifa xxx handjop http://forumetp.org/away.php?goto=https://rajwap.biz
poran pros com http://oyuntuccari.com/app/reporting/out/f677?u=https://rajwap.biz
xnxxx akchhara shing http://argomento.ru/bitrix/redirect.php?goto=https://rajwap.biz
thundu padam porn http://tdvzn.ru/bitrix/rk.php?goto=https://rajwap.biz
xhubs mom porb http://india-biz.in/blog/wp-content/themes/delicate/gotourl.php?url=https://rajwap.biz
saxy dog xxx
Josephcipse 2022/06/07(21:36)
xxx video bestndij.com http://cenotec.com/bin/out.cgi?id=zaq12wsx&url=https://hindipornmovies.org/bd-smoking-fetish-noisy-exotic.html
xxx sex masaj http://336yo.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-stripper-cum-in-mouth.html
www.fuck fam com http://bolupetektemizleme.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-db-db-big-chootad-sex.html
xxxn sexyvideo hindi http://asiaventuregroup.com/portale/LinkClick.aspx?link=https://hindipornmovies.org/bd-vids-tamana-bf.html
www.redwap sex 3gp.com http://shopbaotrang.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://hindipornmovies.org/bd-veammla-aunty.html
sexy body message http://lazingonasundayafternoon.com/out.php?goto=https://hindipornmovies.org/bd-punjabi-school-girl-sex-car-mms.html
xxx mihrta com http://ujoke.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-banerjee.html
कैमरा से बीएफ http://333.eu/wp/wp-content/plugins/translator/translator.php?l=is&u=https://hindipornmovies.org/bd-movs-movs-movs-desi-young-lovers-fucking-in-multiple-positions-hindi-audio.html
sanileon xxx letaes http://jingfengmedia.com/cgi-bin/ntlinktrack.cgi?https://hindipornmovies.org/bd-pussy.html?p=2
sunny leon por http://forsheytax.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-indonesia.html
xxx focking bf http://spb.kolesa-darom.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-www-x-xxvideo.html
hd sexey com http://techguy.co.nz/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindipornmovies.org/bd-torture-public-homemade-threesome.html
xxxii cam hd http://spotleads.com/gurteen/gurteen.nsf/redirect?openagent&url=https://hindipornmovies.org/bd-bhabi.html
kajal xxx sexy http://aashishsteel.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-nyomi-banxxx-barry-scott.html
sex video jharna http://filmsemiabg.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-videos-new-xxx-video-dou-lod.html
x video dawnlode http://applan.co.kr/jump.php?go=https://hindipornmovies.org/bd-husband-and-apos-s-friend.html
hina rabbani pussy http://web-analitik.info/bitrix/rk.php?goto=https://hindipornmovies.org/bd-licking.html
vef xcxc vedo http://sylvainmartin.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-bangladesi-girl-fucking-with-audio.html
litha xxx videos http://tile-asia.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-school-class-room.html
khatarnak bf hd http://808021.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hindu.html
xxx nadiagl vedio
Isaacsig 2022/06/07(21:07)
big teet korean http://bi3.eu/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://pornobase.net/mv_girl_sexy/
rape video xxxxx http://lefkim.com/wp/wp-content/themes/Grimag/go.php?https://pornobase.net/mv_urdu_shaadi/
xxx bigloda com http://monsumer.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_emo_milf_in_solo_black_girl/
couples makingout hard http://thegeekycauldron.be/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://pornobase.net/mv_db_bottle_jeans_pregnant/
sisloveme hd sleeping http://choosehvac.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_best_friend_outdoor_foot_worship/
hd sex viodo http://en.freewifi.byte4b.com/bitrix/rk.php?goto=https://pornobase.net/fresh/?p=2
16 sex video http://kunstpause.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornobase.net/mv_hot_and_sexy_desi_indian_girl_neha_showing_body_in_red_saree_to_boyfriend_before_sex/
nottuamerica sex video http://zoenmij.be/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://pornobase.net/mv_undefined/
enide video sex http://elenaringo.com/wp/wp-content/themes/Attitude/go.php?https://pornobase.net/mv_fuck/
xxx beautiful 18 http://blueorbitgames.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_homemade_behind_the_scenes_bar/
amouranth fuck videos http://thewizardofpawz.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_sex_video_dikha_hd/
bokep fuck mother http://stavropol.estetic-ug.ru/bitrix/rk.php?goto=https://pornobase.net/mv_mature_bbw_baseball_berlin/
bold romance sex http://minhducwater.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://pornobase.net/mv_db_vids_sucking_pigtail_pissed_on/
molex video sex http://hellonatz.com/cgi-bin/cougalinks.cgi?direct=https://pornobase.net/mv_sexxxvodeo/
saxi vido bidase http://sandiegocomiccon.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_italian_ass_assjob/
watch rikki six http://support.smile-net.ru/bitrix/rk.php?goto=https://pornobase.net/mv_trends_mia_khalifa_xxxx_hd_rape/
south xxx hd http://rent-market.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_gehan/?p=3
माधुरी की चूत http://feel4u.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://pornobase.net/mv_bd_coupot/
tight pussy spam http://rfjiahe.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pornobase.net/mv_double_penetration/
indian masi xxx http://christian-roth.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_bathroom_sperm_master/
panjabi bilu video
Katelynjep 2022/06/07(20:42)
japnese tube downlode http://kaixintieba.com/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/to%20HS1%20surprise%20s02e03%20hd
sek japanese mom http://blamoshop.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20RRRu%20indian%20babe%20soniya%20enjoyed%20with%20her%20boss%20in%20hotal%20full%20sex%20video
xxx bf films http://ppgnz.co.nz/linker.php?go=https://www.youpornhindi.com/to%20Zpq%20desi%20lover%20girl%20talking%20on%20phone%20amp%20fingering%20in%20her%20pussy%20scandal
सिक स वफ http://images.google.at/url?q=https://www.youpornhindi.com/to%20KFC%20a%20boy%20sex%20naked%20some%20girls
fmily wap fuck http://laboquimia.es/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.youpornhindi.com/to%200iK%20tamil%20maid%20hardsex%20with%20owner%208217%20s%20son
malaysia mom porn http://trailer-tm.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20NcQ%20indian%20girlfriend%20sucking%20dick%20www%20jojoporn%20com
xxx hd sei http://greenhillssalon.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20xzxzxzxz
xxx video xexy http://dogbonepress.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20bigtits
free sex mesir http://braincheckkindergarden.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20brunette
naked yoga xxx http://letlovefly.com/log_outbound.php?business=119581&type=website&url=https://www.youpornhindi.com/to%20lSh%20cute%20desi%20girl%20showing%20boobs%20and%20pussy%20on%20video%20call
xxxxx dwonlmd mp3 http://hannadykeswedding.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.youpornhindi.com/movs%20www%20xxx%20sex%20video%20tamil%20anty
www.com hot xxx http://tiffy89.de/scripts/click.php?ref_id=nichol54&desturl=https://www.youpornhindi.com/to%20Rgpu%20indian%20homemade%20full%20hard%20sex%20anjoy%20husband
tamil xxx imge.com http://azbukainterneta.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20trends%20porn356
sexi ful x http://waterbrookministry.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20RePC%20she%20got%20skills%20can%20i%20send%20her%20my%20cock%20for
bf angreji ladki http://tongkhoweb.com/includes/statsaver.php?type=ext&id=2067&url=https://www.youpornhindi.com/to%20lzE%20nude%20indian%20teen%20girlfriend%20nude%20mms%20video
nicole aniston mom http://museekly.com/wp-content/plugins/topcsstools/redir.php?u=https://www.youpornhindi.com/to%20K6C%20she%20sexy%20hot%20girl%20sex%20on%20double%20roof
girl big xnxx http://monge.com.br/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://www.youpornhindi.com/to%20ahQ%20big%20ass%20cheating%20indian%20wife%20fucked%20hard
mehakmalik fuking video http://olg-oldenburg.de/out.php?link=https://www.youpornhindi.com/to%209gt%20cute%20college%20babe%20with%20petite%20body%20fucked%20hard%20doggy%20style
xxx video bgi http://khmedi.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.youpornhindi.com/movs%20toes%20condom
mom xxx porn http://yeesevent.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.youpornhindi.com/to%20yXi%20south%20indian%20bhabhi%20dildoing%20pussy%20with%20brinjal
tamil xnxxporan poran
Ireaarove 2022/06/07(20:12)
desi fucking outdoor http://budcruise.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/business-woman-asian-amateur-juggs/
school raj wap http://riverrover.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/trends-female/
korean sex torrent http://inland-western.net/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xncom/
chitrangada sex xxx http://asiaventuregroup.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://pornnporn.com/to/nokrani-ki-chut-ki-cudai-hindi-movie-porn/
only sex mosti http://misher.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornnporn.com/to/telanganaxnxx/
sanilion i xvedio http://spine-store.ru/bitrix/rk.php?goto=https://pornnporn.com/to/vids-english-chudai-video-group-naachne-wala-ek-sath-ka-chudai-video-ladka-ladki/
ШіЪ©Ші ШЄШ§Ш±ШІШ§Щ† xnxx http://test.buteh.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/girdle-irish-swiss/
xxx video minakshe http://malaysianmoms.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/cameltoe-lick-balls/
sex 3gp dawnlod http://schubkegel.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/missionary-mature-young-busty/
wommthing porn videos http://121mcv.co.uk/ad_redirect.asp?url=https://pornnporn.com/to/latina/?p=2
nud video bidesi http://yark8.com/click/access?mcpId=defaultCoin&lk=https://pornnporn.com/to/mature-bbw-baseball-berlin/
sex dai loan http://gr8games.valerolima.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-natural-pussy-asian-anal-sex-mature-amateur/
sex mms haldwani http://madsonfilms.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://pornnporn.com/to/interracial/?p=2
santaporngirl hd video.com http://raytel.com/t.aspx?S=3&ID=0&NL=200&N=6516&SI=0&URL=https://pornnporn.com/to/md-rakib/
krishna mukherjee xxx.com http://xn----ctbfebyidotbyhu1a3jn.xn--p1ai/bitrix/rk.php?goto=https://pornnporn.com/to/hot-hot-pakistani-tiktok-star-miss-wow-sexy-video/
video pono sexxx https://www.google.com.sb/url?q=https://pornnporn.com/to/xxx-hdvidei/
rep xxx indiya http://www.madvest.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/videos-videos-hentai-monster-anus-norwegian/
rv xx video http://lorstan.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/chinees-mom-with-son-rape-sex/
miya kalifa puran http://sem-e.com/adv/adv.php?id_banner=7201&link=https://pornnporn.com/to/desi-aunty/?p=2
sex home hot http://upperwear.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://pornnporn.com/to/db-db-goth-shemale-bizarre/
boobs fucking video
KayleeDap 2022/06/07(20:00)
www.saxi fudi com http://https://www.ilsoyadvisor.com/on-farm/ilsoyadvisor//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/arabi%20fuck%20xxx/
xxx aunti indian http://oregontrailsfund.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/download%20vedio%20porn%20hob%20dog%20and%20girl/
df vedos xxx http://alisatoys.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hot%20hind%20xxxii%20video/
redwap.chum xxx best http://wehunters.com/wp-content/themes/begin0607/inc/go.php?url=https://www.fareporno.org/trends/videos%20mom%20anal%20sex%20homemade%20bisexual/
fucking new videos http://citizenfood.eu/forum_script/url/?go=https://www.fareporno.org/trends/sex%20video%20lockal/
bokeb tante girang http://seeya-downtheroad.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sirko%20movie/
sex video saddi http://advsoft.info/bitrix/redirect.php?goto=https://www.fareporno.org/trends/porn/
download xxnx vidoe http://familyhealthformothers.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.fareporno.org/trends/bava%20atte/
amreka xxx vidos http://mir12.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20videos%20xxx%20bp%20video%20dawvnlor/
soumya ray sex.in http://hierconstructionllc.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20vids%20senate%20sex/
brazza 2019 porn http://arrowbranding.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.fareporno.org/trends/xxx%20dowlond%203gp%20hd/?p=2
xxx sxye vitД“o http://marjoriehoward.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.fareporno.org/trends/xxbidiocom/
bipi fima hd http://innstation.com/dir/rank.cgi?mode=link&id=375&url=https://www.fareporno.org/trends/indian%20hom%20sax/
x xx xxg http://brutons.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/prerna%20sinha/
xxxxx video 2018 http://omanisation.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/anal%20lesbian%20bdsm%20wtf/
3b pron xxx http://whilemuslim.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20xxx%20awaj%20wala/
sumalatha sex vidio http://alliedchennai.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20village%204th%20night%20sex%20video/
tamil housewife plumber http://zipboon.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.fareporno.org/trends/mastram%20com/
step siblings fingering http://matic.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/pussy%20fuck/
hotels sexy video http://rostov-na-donu.rigbi.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20sex%20angreji%20chut%20marne%20wali/
odia sex vidio.come
JustinAbalo 2022/06/07(18:56)
छोड़ि छोडा वीडियो http://gardentutor.biz/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20indian%20desi%20xxnx%20video.html
shilumenla xxx videos http://spiritualaudacity.com/interx/tracker?op=click&id=995.1e0d&url=https://www.pornftw.org/too%20xxxavdo.html
ang6 net video http://neftprod.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20bend%20over%20experienced%20beach.html
xxx bbd mein http://lspinside.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.pornftw.org/too%20xhamaster%20kannada.html
paheli chudai 18 http://testetd.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornftw.org/too%20xxx%20video%20new%20zealand%20college.html
xxx video land http://bahsegel47.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornftw.org/too%20sxxei.html
3gp king telugu http://xn----8sbldneueptma7p.xn--p1ai/bitrix/redirect.php?goto=https://www.pornftw.org/too%20caught%20masturbating%20milf%20skinny.html
peli pela vidio http://stinalisa.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexy%20girl.html
fucy videos download http://badassbellydance.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20solo%20neighbor%20lesbian%20slave.html?p=2
xxx vedeo mobil http://jeremydeco.com/url.php?url=https://www.pornftw.org/too%20videos%20urdu%20saping%20hd.html
xxx brezzzers hd.com http://abigrafsc.org.br/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornftw.org/too%20ssbbw%20swinger%20tall.html
xx.com video song http://nitroadvice.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20free%20porn%20pics.html
xxnsex pijat pluss http://paulhoustonlavalle.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20videos%20mirror%20russian%20mom%20all%20holes.html
telugu grandma sex http://mymillcraft.com/wp-content/themes/delicate/gotourl.php?url=https://www.pornftw.org/too%20jock%20fisting%20anal%20orgasm.html
reveka porn videos http://illustrativeanimation.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20xxxxxxxxxxxxcccc.html
xxx 1440p japin http://maternityfoundation.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornftw.org/too%20xnxnxxx%20com.html
cocksucking lipstick swallow https://images.google.bt/url?q=https://www.pornftw.org/too%20xxxavdo.html
malayalam xxxx videos http://thepanelbuilder.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20zoi%20hashmi%20mms%20viral.html
anal sex kajal http://tranzits.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxxn%20i.html
sex vidio kiss http://old.borovskr.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20passionate%20sex.html
mujhe chodna sikhaya
Lynnlok 2022/06/07(18:29)
jav teen downloadsleep http://아크릴가공.com/out.php?go=https://www.sexo-hub.com/top/abuelos-maduros-vergudos-y-greatotones-cachon.html
laxmi ray sex http://bananasplit.net/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.sexo-hub.com/top/soon-step-mom.html
english sex vido http://barkboulevard.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.sexo-hub.com/top/unwanted-deepthroat.html
naughty grannies video http://allproekt.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/cute-japani-teen.html
chut exercise vedio http://educauto.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.sexo-hub.com/top/teen-nudist-movie.html
hottest couple xxxviedo http://stoker.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/nuru-massage-brother.html
bried threesome porn http://teachlivethailand.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.sexo-hub.com/top/indian-actress-miya.html
bf sexsi video http://https://mco.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/xxxc0m.html
mallu college mms http://hocoshop.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/sydu.html
xxxii m hd http://skydex.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/evelina-marvellaou.html
shivkanya xxx video http://onceuponatimegroup.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/woman-tua.html
sex klimak orgasm http://insiderexpert.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/lezdom-pussy-licking.html
jatni ki cudai http://novosibirsk.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/night-horse-sex.html
miya khaliya video http://familyserch.org/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/masja-xnxx.html
tulu sexy movie http://corkstyle-e.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/orisay.html
hd xxx dwoinlad http://alvino.net/click?u=https://www.sexo-hub.com/top/10-hrs-gf.html
shemale fuck plumber http://carldowning.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/forsed-sex-seens-movies.html
naked tamilatchi aunty http://soundpia.co.kr/bounce?bounceID=2&tag=k12&bounceURL=https://www.sexo-hub.com/top/braai.html
bur ki chudaie http://www.mdm-light.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/japan-nude-nana-ozaki.html
video xxx sh http://2100business.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/jordi-nila.html
水微晶玻尿酸 - 八千代
DavidMew 2022/06/07(18:05)
水微晶玻尿酸 - 八千代
https://yachiyo.com.tw/hyadermissmile-injection/
xxnx ww.com hq
Julianjag 2022/06/07(18:01)
hot six english http://plasticmania.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-gRv-rgpv-college-student-gives-blowjob-to-lover
rape xxx jungle http://radio-posad.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-doodhwali
xx video manepur http://soundpia.co.kr/get.php?go=https://www.hindipornblog.com/vids-anal-orgasm-fitness-ethnic
dubbed swenger xxx http://hybridesigns.com/11/out.cgi?id=seons32&url=https://www.hindipornblog.com/mov-IDZ-desi-bhabhi-in-nighty-riding-her-lover
xxx mummy room http://cdltrucker.net/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.hindipornblog.com/vids-kajolsexphoto
red sex videos. http://onlinefreemovieswatch.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Qhf-cute-undressup
www-com xxx video http://alert360medical.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-videos-josh-jagane-wala-sex-movies
anissa kate taboo http://coldwellbankerky.com/out.php?url=https://www.hindipornblog.com/mov-psf-sexy-indian-bitch-sheena-fucked-by-mexican
sexi.h d video http://myuri.co/logout?url=https://www.hindipornblog.com/mov-9ua-desi-college-girl-hardcore-sex-with-professor
mistress jojo video http://kursk.technosouz.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-tRk-teen-loud-orgasm-masturbation-hot-xxx
japanese xxx veidomp http://sheksna.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-hLv-cumming-all-over-the-face-of-sexy-punjabi-girl
xxxx fat indan http://tulauszn.tularegion.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-zNU-mrs-gupta-in-her-brand-new-scandal-clip-mms-3
bar dancer xxx http://jamestombs.co.uk/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.hindipornblog.com/mov-6qn-desi-hubby-secretly-captured-his-wife-s-mms
ladies toilet bf http://www.undderdog.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-U1H-desi-girl-hot-boob-show
अमेरिकन नॉटी कंडोम http://red-smokers.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-9TV-sexy-desi-milky-secretary-fucking-with-her-boss
xvideo bangla naika http://familyhealthformothers.com/ccir/wp-content/themes/Grimag/go.php?https://www.hindipornblog.com/vids-videos-basketball-italian-girlfriend
xxx 2019 mom http://relay.kontis.pro/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-3qf-indian-hot-randi-hard-fucked
xxx pakistan www.com http://farmacyhill.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Nee-extrem-pussy-eating-eat-my-fat-creamy-pussy-ebony-black-couple
six hd com http://к°Ђліґмћђ.com/goto.php?go=https://www.hindipornblog.com/vids-xxxx-xxx-xxx-xxx-bf-fil
xxx with group http://zerobab.com/ap/redirect.aspx?l=https://www.hindipornblog.com/mov-CVM-lodge-mai-kia-desi-randi-ki-chudai
duwonlod vidio 18xx
HughArift 2022/06/07(17:28)
xxxx hd 201 http://wazont.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/thrisuur
indian 3gp king http://harborconsulting.us/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/desi+girl+fuking
punjabi rape xxx http://cnhjdd.com/log_outbound.php?business=118705&type=website&url=https://clasporno.org/xxx/sixy+odia
sexy sunny blue http://p963.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/punishment+shower+strap+on+shemale
bigboobs mom xxx.com http://e2sleep.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/cg+xxx+vidos
barzzers video dowalod http://jceye.co.kr/email_location_track.php?eid=6577&role=ich&type=edm&to=https://clasporno.org/xxx/xxxx+www
vdo mp4 xxx http://laketahoebicyclerentals.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/german+casting+messy+facials+sperm
aam ber xxx http://haspc.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/xxx+indian+songs
बिपि विड व http://sdsdks.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/milk+nude+vintage+anal+sex
sunny leone hotxnxx http://betterbeestudios.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/hot+old+man+gangbang+rape+movie
xxx bf openl http://https://exam.lib.ntu.edu.tw/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://clasporno.org/xxx/zzzvideos
bipasha basu xnxxx http://fatihkilic.nl/reroute.asp?cid=X26G7809332B9&url=https://clasporno.org/xxx/telugu+boy+force+to+girl+rape+sex+videos
xxxxx pono oldmama http://fledgeling.com/wp-content/themes/Attitude/go.php?https://clasporno.org/xxx/x+xxcom
bangali video xxxx http://www.cosmetologist.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/call+boy+job+ka+number+chahie+mobile+number?p=2
photo redwap angelo http://pinewoodave.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://clasporno.org/xxx/db+vids+sexvbois
desi beauty romantic http://longarms.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/trends+holland+sex+video?p=2
larki ghora xxx http://bangalorebuildtech.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://clasporno.org/xxx/bedroom+grandpa+angry
brazzers sexy girl http://leypark.com/modules/wordpress/wp-ktai.php?view=redir&url=https://clasporno.org/xxx/office+sex+in+india?p=2
saxxxxi pakistani chudai http://moscow.prostitutki-red.com/bitrix/rk.php?goto=https://clasporno.org/xxx/vids+marathisexvidioes
porn sax moves http://bountifularts.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/deshi+faking
village antisex video
JacobBub 2022/06/07(16:35)
hd indian hardcor http://730913.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/mobile%20camera%20ago%20phone%20hai%20tula%20bangla.html
sexy video kuvari http://azizgasimov.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/movs%20movs%20vids%20pakistani%20school%20teacher%20mms%20leaked%20free%20porn%20hdms.html
phoenix marie yoga http://terkas.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/trends%20trends%20xvideo%20xxx%20youtube.html
sex fuck brother http://guneshaliyikama.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/desicam.html
prazzres fol sex http://morethanbeautiful.dk/forward.php?id=1095&target=https://zbestporn.com/to/cowgirl.html
old whoman xxxvidos http://cdltrucker.net/jump.php?to=https://zbestporn.com/to/blooper%20tentacle%20car.html
small gers sexvideo http://www.catsburg.ru/bitrix/rk.php?goto=https://zbestporn.com/to/tamil%20mulai%20deepa%20akka%2028yar.html
sonilion sexi vedio http://wellnessprojectemporium.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/asian%20femdom%20posing%20ugly.html
vargin bhabi xxx http://historiatravels.com/signatux/redirect.php?p=https://zbestporn.com/to/womanxxx.html
xxx sunn 2018 http://jacv.es/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://zbestporn.com/to/stockings%20club%20strap%20on%20lesbian.html
download xvideo korea http://new.ilvi.su/bitrix/rk.php?goto=https://zbestporn.com/to/focking%20vidos.html
sexx india sex http://konkurent.net/_/pub/textlink/371?url=https://zbestporn.com/to/www%20lndiaxxxcom.html
fucme com xxxxx http://styls.com.ua/bitrix/redirect.php?goto=https://zbestporn.com/to/british%20bbw.html
काजल हिरोइन xxx http://logicboy.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://zbestporn.com/to/indian%20toilet%20videos.html
subhi sharma xxx.xom http://amywinehouseforum.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://zbestporn.com/to/bman%20bala%20sexx%20xx.html
hd porn clips http://cenadex.com/site/wp-content/themes/Attitude/go.php?https://zbestporn.com/to/lesbian%20pissing%209%20months%20pregnant%20black.html
hd bf night http://vceonline.org/bitrix/redirect.php?event1=partners_out&event2&goto=https://zbestporn.com/to/appa%20magal%20sex%20video%20funny.html
padmvati college lesbians http://astana.dosug-gid.net/bitrix/rk.php?goto=https://zbestporn.com/to/hot%20teen.html
brooklyn chase videos http://athence.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://zbestporn.com/to/xx%20hd%20hindi%20video.html
desi chick sex http://palmcoastevents.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/village%20couple%20desi.html
ddos услуги
Tommyepita 2022/06/07(16:30)
[url=https://www.ez-ddos.com/]заказать ддос[/url] - заказать ddos, купить ddos атаку
bf chods chodi
Landoncharo 2022/06/07(16:29)
xxx video tha http://www.academy-art-collegefaculty.biz/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+mp4movez.html
xxx for g http://prazdnik-68.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+past+time+six.html
czech couples 1 http://bc-chernayarechka.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+table+smoking+fetish+hair+pulling.html
kashmiri xx video http://codacast.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+blazerss.html
porn vedo dawnlod http://dondavisauto.com/link.asp?url=https://www.xxxleap.com/porn+sogay+rat+shade+xx.html
puja sex bangladesh http://snowstompers.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.xxxleap.com/porn+bound+golf+ass+worship.html
anerica sex videos http://multimallmanagement.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+doll+gay+noisy.html
www.xxhindi hd com http://zwijndrechtcars.be/sso/logout.aspx?returnurl=https://www.xxxleap.com/porn+movs+vids+trends+vids+vids+3gvking.html
fernanda brum porno http://tykjys.com/changecurrency/1?returnurl=https://www.xxxleap.com/porn+english+bf+sex+is+come.html
सेकसी बियफ हिदी http://mooreclean.com/away.php?url=https://www.xxxleap.com/porn+movs+bdsm+pantyhose+office.html
audrey bitoni bdsm http://chilistunisie.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+jonny+sins+pinns+naked.html
play boy xx http://evansvilleindianarealestate.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+costume+couch+spandex.html
www xxx 8teen http://goodgameempire.eu/include/redirect.php?type=3&id=310&href=https://www.xxxleap.com/porn+kaka+kaki+www+xxx+hd+video.html?p=2
asteliya ki sex http://belleville-inv.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+big+cock.html?p=2
sex sestar com http://brunoemarrone.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sachool.html
japanes mantro xxx http://dipexpress.com/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+hot+videos+videos+sundar+aur+moti+aurat+ki+mast+chudai.html
chechi porn videos http://anneebrizo.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ycxxx.html
brazzers sarey sex http://golocallaw.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+porninda.html
hom hd xxx http://laserhothits.co.uk/users/authorize?return_url=https://www.xxxleap.com/porn+db+vids+vids+xxxzmc.html
xxx dounload video http://bolupetektemizleme.com/Queue/Index?url=https://www.xxxleap.com/porn+xxxxxporn+desi.html
sex rafe videos
JuanGrare 2022/06/07(16:14)
assamese bf download.com http://time.wf/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/video-call-sec.html
brrezzer video com http://digimarketingcourse.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.com/too/lap-dancing-facial-british-mature.html
larki ko xxx http://bdbookstore.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.dampxxx.com/too/3gp-xxx-video-downlod.html
reedwap family japan http://osslmoving.com/engine/track.php?url=https://www.dampxxx.com/too/momvporn.html
1 minutes fuck http://moodheal.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.com/too/tollywood-heroes-sex-videos.html
बीएफ बीएफ मूवी http://shangxiannet.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.dampxxx.com/too/happy-ending-jungle-friends-mom.html
www.telugu force sex http://adopte1grimpeur.bzh/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/angli-arora.html
sisters and brothersxxx.com http://bytdel.se/bin/CountClicks.php?id=MysticAccess_m&url=https://www.dampxxx.com/too/localxxxhindi-video.html
xxx bat in http://marshall.cymru/finish?experiment=END_BANNER_DIGI&url=https://www.dampxxx.com/too/gand-arby.html
xxxxx xes videos http://craigbarnett.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/muaalim.html
jabardesti xxx hd http://cleancorp.co.nz/wp/wp-content/themes/Attitude/go.php?https://www.dampxxx.com/too/deshi-old-man-and-young-girl.html
sexy xxxxschool gril http://hardrocktonys.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/marwadi-ladki-ki-seal-todi.html
xxx mart viaeao http://dom-bud.eu/11/out.cgi?id=seons32&url=https://www.dampxxx.com/too/hot-hot-hot-hot-pakistani-muslim-xxxx-video-real-in-urdu-voice-young-couple.html
savit babi moves http://yonkygames.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/jangalsexx.html?p=2
porno filem mp4 http://stjohnscorbin.org/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/ladka-ladka-choda-chodi.html
brazil mp4 sex http://triz.or.kr/cgi-bin/sites/out.cgi?id=Vanessa&url=https://www.dampxxx.com/too/wwwtamilsexcom.html
xxx sex daf http://ampouleled.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/xvideobhojpuri.html
bidesi sexy voice http://www.812metrov.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/filled.html
sil paik xxxx http://unlockking.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/kannada-taking-with-sex-vidios.html
camapichasi images com http://bdbookstore.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.dampxxx.com/too/fighting-noisy-slap.html
police xxxx videos
LuccileGal 2022/06/07(15:47)
redwap balatkar video.com http://sjpaintballs.com/search/?mode=bn_ad&url=https://www.porndu.net/seach/bdsm/
proan vidio i http://predzakaz.russiandoc.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/foot-fetish/
indian baby foking http://en.kapjumping.com/bitrix/rk.php?goto=https://www.porndu.net/seach/club/
हिंदी प रोन http://leek-partner.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/handjob/
hi do 3xxx http://aunsoloclic.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porndu.net/seach/club/
kallathanamaga sex videos http://air-foron.com/out?url=https://www.porndu.net/seach/blowjob/
barzel saxy video. http://pantaloneta.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/hairy-pussy/
fuucking sleeping sister http://banderasbayregatta.com/club/link.php?url=https://www.porndu.net/seach/from-behind/
shamitha shetti porn http://santiagokailua.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.porndu.net/seach/group-sex/
llum barrera xxx http://estkrar.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porndu.net/seach/sport/
dania danial xxx http://balikesirbarosu.org.tr/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porndu.net/seach/redhead/
gym hidden sex http://canlin.org/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porndu.net/seach/ffm/
sexmms leakd collages http://images.google.co.id/url?q=https://www.porndu.net/seach/amateur/
hd xxx redwep http://aspenaerogel.be/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/teen/
xxx caxce galce http://slamass.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/office-sex/
hardcore fucking romance http://dtktq.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.porndu.net/seach/bathroom/
sex hd romantic http://winehall.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/italian/
aunty night fuck http://shopbaotrang.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.porndu.net/seach/sweet/
pornographic full movie http://tradelinkexpress.com/finish?experiment=END_BANNER_DIGI&url=https://www.porndu.net/seach/pussy-licking/
porn hua xn http://techleadersinternational.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/hairy/
anaconda cook com
KylieLaw 2022/06/07(15:38)
xxx shilpa hd http://onestick.net/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://www.teenpornolarim.com/vids_pawg_scottish_boss/
xxx.come download hd http://nicecoachoutlet.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_u4O_desi_village_boudi_mice_pussy_hard_fucking/
gul panra pron http://eksway.com/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_585_tamil_bhabi_showing_nude_body/
solw porn hd http://thyssenkruppmaterialshungary.hu/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.teenpornolarim.com/tube_X0A_indian_desi_mature_cheating_wife_offers_big_ass_to_neighbor/
chana sex movie http://x-core.by/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_FYG_desi_village_bhabi_nice_fucking_by_devar_mid_night/
sex mom melk http://christinesouthgate.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_fqP_amateur_hot_kanpur_babe_seduces_in_the_bathroom/
redwap saori yamamoto http://fobild.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6z87_big_boobs_bhabhi_ki_fuddi_mein_lund_diya_indian_hot_sex_desi_aunty_chudai/
pussy biladxxx hd http://nursingcart.com/ForwardURL.php?id=3171&url=https://www.teenpornolarim.com/tube_6npY_big_ass_horny_lily_tamil_indian_maid_riding_a_big_dildo_deep_inside_her_desi_pussy_in_dirty_hindi_audio/
xxx hd pik http://staryy-krym.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_iho_amateur_delhi_college_girlfriend_homemade_solo_sex_tape/
xxx holi jabrdasti http://elenaringo.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_mFn_bruntte_mild_bollywood_oriental_older/
american hot sexi http://betbz.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_SGs_papa_aur_mausi_ke_mastram_free_fuck_ka_hindustani_xxxbf/
xxx blacked fake.com http://yousentit.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_virtual_ethnic_pinay/
ШЄЩ†ШІЩЉЩ„ ЩЃЩЉШЇЩЉЩ€Щ‡Ш§ШЄ.Щ…Шµ Ш±Ш¬Щ„ЩЉЩ† http://hopewellfcu.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.teenpornolarim.com/tube_kYm_indian_chick_malathy_shows_off_her_well_developed_tits/
redwap sexy faughter http://withoutgame.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_sapna_choudhary_haryana_xnxx_com/
dawal land xxxn http://minecraft22.cf/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.teenpornolarim.com/vids_bellesafilms/
desi chudai photo http://nordjump.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_missionary/
eyeshield21 parody sex http://rayonnant.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_movs_movs_movs_movs_movs_vids_vids_mommy_s_got_a_secret_abbey_brooks_full_movie/
tushy com youporn http://hotelibled.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.teenpornolarim.com/tube_O4S_beautiful_wife_sucking_and_taking_cum_in_mouth/
xnxx sex vidios http://go2namibia.com/counter.php?link=https://www.teenpornolarim.com/tube_Jir_two_hot_girls_get_nailed_by_one_guy/
sxex vdio 3gp http://mail.eprom33.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_fpS_tamil_sex_video_of_cousin_teen_sister_arthi_with_brother_hd/
sexy of ranipari
Jonathanniz 2022/06/07(15:29)
www v xxx http://ammon.pro/bitrix/redirect.php?goto=https://www.pornftw.org/too%20hot%20wife%20in%20homemade%20coed%20tan%20lines.html
java xxxx video http://www.mebel-moskva.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20kerala%20village%20bbw%20fat%20aunties%20sex.html
sex emergensi mom http://routinechecks.com/st-manager/click/track?id=423811&type=raw&url=https://www.pornftw.org/too%20lalita%20bf%20hd.html
thailand hot xxx http://mostamazingideas.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bengali%20ladki%20ko%20sex%20karte%20hue%20uski%20man%20ne%20dekha%20banaa%20mms%20video%20viral.html
sunny lion xxxsex http://bodw.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.pornftw.org/too%20japanese%20mom%20and%20son%20sex%203gp%20download.html
www xxx vidios.comhd http://tradingpost.info/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20livefuck.html
malebe porn videos http://bayercropscience.it/log/link.asp?tid=web_log&adid=57&url=https://www.pornftw.org/too%20school%20dushman%20xxx%20video%20mein.html
राजसथान की सेकसी http://kazan.mledy.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20www%20sxc%20bp%20video%20com.html
school sex videos.com http://nn.technosouz.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20trends%20trends%20grandpa%20japanese%20teacher%20police.html
south indian yube.3porn http://soundpia.co.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download%20xxx%20videos&url=https://www.pornftw.org/too%20hindi%20heroine%20amisha%20patel%20bp%20film%20sex.html
group lesbian xxxx https://www.google.com.ly/url?q=https://www.pornftw.org/too%20grandmother%20and%20teenage%20boy%20pornvideos%20malayalam.html
vidio young sex http://firstrate.us/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bangla%20school%20shatri%20despora.html
xxx samie video http://spb.expo-torg.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20wife%20interracial%20sex%20toes%20vibrator.html
jpb high xxx http://mohito.bizsolutions.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20odia%20bahu%20xxx.html
xxx yess vide0 http://brightbead.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.pornftw.org/too%20cloths.html
xxxx videos 2000 http://scvalves.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.pornftw.org/too%20arab%20student%20sex.html
bbbb bf hd http://ideatika.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.pornftw.org/too%20indianstolenporn.html
unfortunately fucking videos http://galaxy-host.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20lovers.html
xxx xxx sex http://samara.academica.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20bangaladesi%20bf.html
kristyna bou porn http://www.i-igrushki.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20banglaxxxmp4.html
xxx indian anty
LouisMom 2022/06/07(14:04)
sany leon saxy http://busandar.com/engine/api/go.php?go=https://rajwap.biz
sexy video dounload http://www.iemag.ru/bitrix/redirect.php?goto=https://rajwap.biz
video sex jepon http://shop.grunvald74.ru/bitrix/rk.php?goto=https://rajwap.biz
sex video 70 http://informationsportal.com/engine/track.php?url=https://rajwap.biz
xxx sex nimilla.com http://dm135.com/go.php?goto=https://rajwap.biz
fucking fuck girl http://yousentadickpic.com/external.php?url=https://rajwap.biz
porn u jizz http://http://sites.dreamhomeimages.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://rajwap.biz
पीरियड में चुदाई http://nysnobio.net/__media__/js/netsoltrademark.php?d=rajwap.biz
long sexy movie http://eliseandjacob.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://rajwap.biz
xx nun xx http://images.google.cf/url?q=https://rajwap.biz
ethiopian sex porn http://ranastore.com/k2/System/Language/en/?goto=https://rajwap.biz
kerala aunty xnxx http://arcanes.ma/email_location_track.php?eid=6577&role=ich&type=edm&to=https://rajwap.biz
ravina sex open http://doordasg.com/__media__/js/netsoltrademark.php?d=rajwap.biz
hq bp sexy http://steveroyfamily.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://rajwap.biz
sales boy porn http://mobikini.com/ciderbook/go.php?url=https://rajwap.biz
www xxx pashto http://qosasastore.com/php/download.php?q=61lvqmkMd&e=https://rajwap.biz
meenaa sxxx vido http://bricklaer.ru/bitrix/redirect.php?goto=https://rajwap.biz
xxx vido labanane http://motivezvous.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://rajwap.biz
tenjo tenge sex http://bmac.in/cgi-bin/ucj/c.cgi?link=archive&url=https://rajwap.biz
mom share bsd http://coffeewithandishow.com/__media__/js/netsoltrademark.php?d=rajwap.biz
download phim sex
JocelynZom 2022/06/07(13:49)
geai sex video http://antwancarr.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/odia%203x%20bp.html
bf xxx story http://atkinshome.com/Click.aspx?url=https://www.desipornforum.com/hot/phone%20cum%20covered%20golden%20shower.html
n sexy xnxnx http://strip-manon.com/blog/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/3xx%20sunny%20leon%20vedio.html
सनि लियोन बियफ http://usvetsnow.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/lesbian%20milf%20costume.html
xxxx video 20018 http://new.advspb.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/redwap%20bokep%20brazil.html
xxx malayalam mother http://staymetal.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/videos%20vids%20vids%20vids%20videos%20xxxhindisex.html
www.naughty america.com mp4 http://depv.de/redirect/go?to=https://www.desipornforum.com/hot/hotmoza%20film.html
shi xxx videos http://geoffbrim.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/big%20tite%20boobs.html
india hot pornmovie http://jxxzgzs.com/boards/index.php?thememode=mobile;redirect=https://www.desipornforum.com/hot/bangla%20baber%20gosol%20vedios.html
creamfill sex videos http://daconn.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.desipornforum.com/hot/ravi%20joshi%20ka%20xxx%20video.html
sexe vedeo 16yes http://gmgvr.com/engine/redirect.php?url=https://www.desipornforum.com/hot/80%20year%20old%20woman%20saxy%20vedio.html
bus xxx download http://profit-rev.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/sex%20porn%20hindi%20audio.html?p=2
bf nxxx com http://college-mid.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/mom%20son%20heard%20sex.html
hindi moaning pron http://pinpay.su/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.desipornforum.com/hot/bhavexxx.html?p=2
valentina nappi rimming http://arcadescientific.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desi%20fat%20aunty.html
bokep incest mom http://sedin-teh.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/best%20hijra%20gand%20sex.html
xxxnx video 18 http://abstration.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20aunty.html?p=2
alex grey blacked.com http://centrecharliechaplin.com/eweb/Logout.aspx?RedirectURL=https://www.desipornforum.com/hot/german%20lesbian%20cumshot%20lesbian%20teen.html
xxxvideo sanni leon http://wbz.eu/kereso/bl.php?id=91782&url=https://www.desipornforum.com/hot/indian%20desi%20xxnx%20video.html
sex virgin japanese http://10bilion.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.desipornforum.com/hot/didi%20ki%20gand%20mari.html
2gals x video
Leonarspak 2022/06/07(13:39)
mia khlifa bf http://rts24.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-trends-sauna-catsuit-seduce.html
xxxxxxx fukings videos http://www.google.bt/url?q=https://www.goodtastemovs.com/bd-db-romanian-sniffing-panties-laughing.html
sexmovi analized com http://altitudz.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-ytuobe-xnxx-sex.html
ghada sex video http://crossbowsport.com/finish?experiment=END_BANNER_DIGI&url=https://www.goodtastemovs.com/bd-pahari-sex-videos.html
asia porn download http://kinesiologia-aplicada.es/redirect.aspx?do=setlanguage&return=https://www.goodtastemovs.com/bd-telugisexvideo.html
xxxvideo in water http://skymancer.com/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://www.goodtastemovs.com/bd-indian-bf-jabardasti.html
mia khaliefa xxx http://caristyle.com/inc/gotourl.asp?url=https://www.goodtastemovs.com/bd-jav-princess-squirt-compilation.html
eigst xxx video http://programmplus.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-trends-arabian-park-sex-friends-mom.html?p=2
redwap hot down http://solanki.pl/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://www.goodtastemovs.com/bd-movs-brazilian-lesbian-throat-russian-mature.html
punam xxx hot http://passport.eu/out.cgi?id=00281&url=https://www.goodtastemovs.com/bd-xxxmast.html
now sexi vidio http://jacv.es/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.goodtastemovs.com/bd-odia-xxx-vidieo-com.html
bragger xxx vedio http://fzjch.com/link/619-1112492/?link=https://www.goodtastemovs.com/bd-bathroom-sexy-videos-tamil.html
barazz sex porn http://meworldfashions.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.goodtastemovs.com/bd-manoj-room-sexy.html?p=2
mom tash sex http://lookingdownonyou.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-shy-neighbor-big-natural-tits.html
bp sex vi http://earlwentz.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-sexy-picture-nangi-scene-chudai-chudai-nangi.html
nagaland xxx nabalik http://educauto.com/t.aspx/subid/955049814/camid/1745159/?url=https://www.goodtastemovs.com/bd-videos-movs-french-mature-japanese-massage-jewish.html
bangla sax com http://imendaconsulting.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-pregnant-on-top-skirt.html
xixx sunny lon http://plan-designer.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-desi-local-bhabhi-and-bhaiya-video-xxx.html
चूत का पानी http://chineseathome.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-neelam-bhabhi-sex-video.html
bru xxx video http://filmoteca.ro/to_client?target=https://www.goodtastemovs.com/bd-south-indian-tamil-actress-namitha-sex.html
arkansas xxx videos
LornalouCt 2022/06/07(13:12)
www xxx.vipeos.com 999 http://cloudcabs.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://liebelib.mobi/movie/258288/gang-bang-double-fisted-and-ass-fucked-teen.html
xxx video ra http://shanxishangmao.com/hit.php?u=https://liebelib.mobi/japanese-father-rape-fuck-his-virgin-daughter.html
rakhi savant blowjob http://webstatsportal.com/home/issafari?uri=https://liebelib.mobi/movie/103740/dani-daniels-danny-mountain-in-ass-master-piece.html
amouranth video porno http://ohiofans.com/link.php?goto=https://liebelib.mobi/movie/274562/big-butt-blonde-girlfriend-gets-her-anal-fucked-in-pov.html
fuckting hd video.com http://winadams.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://liebelib.mobi/movie/282824/bigg-sex-arabic.html
seks 3gp online http://webpack.fr/web/redirect.asp?url=https://liebelib.mobi/movie/312602/hot-ass-woman-drilled-by-perv-pawn-guy-in-his-pawnshop.html
sixce bf video http://sapiencebyrego.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/20463/real-euro-bachelorette-doggystyled-by-kinky-stripp.html
हॉलीवुड जाणवत xxx http://vhlab.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://liebelib.mobi/movie/472500/cumslut-wife-jenny-simons-creampied-by-bbc-while-resting-on-cuckolds-lap.html
xxxx new pron http://alphavacation.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/151717/big-tits-ebony-teen-julie-kay-hooked-up-and-nailed-in-public.html
bur video com http://sad-lavka.ru/bitrix/redirect.php?goto=https://liebelib.mobi/force-rape-sex-teen-age.html
pouran k tube http://artemokrug.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/438943/hot-oral-sex-and-pussy-fucking-of-horny-couple.html
18 wab xxx http://jacksonsenate.com/out.cgi?id=00281&url=https://liebelib.mobi/movie/277117/chesty-czech-mia-manarote-fucks-for-cash.html
english chudachudi sex http://stellanekman.com/r.aspx?u=https://liebelib.mobi/movie/775778/music-mogul-blackmailed-the-weirdest-way.html
actress roja xxx http://humni.com/site/wp-content/themes/planer/go.php?https://liebelib.mobi/mom-teen-daughter-naked-lesbian.html
xxx bijule.video mives http://100ho.shop/wp/wp-content/plugins/topcsstools/redir.php?u=https://liebelib.mobi/son-raping-mom-real-rape-videos-porn-movies-in-bathroom.html
www.nigro xxx video http://aboutsnips.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/147728/amateur-indian-teen-fucks-a-big-cock-for-fresh-cum.html
sexy video doing http://seogoal.fr/wp/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/movie/57005/bonnie-rotten-deepthroating-and-drooling-during-nasty-blowjob.html
uae hd xxx http://lc5088.com/adlandredir.aspx?returnurl=https://liebelib.mobi/movie/310642/homemade-videos-of-real-amateur-couples-having-sex.html
hindi zeadati sex http://www.ukolesa.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/49980/hd-art-porn-video-with-a-couple-having-sex.html
turki porn com http://48volts.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://liebelib.mobi/movie/174775/close-up-creampie-on-webcam.html
wwe sex bf
Isabellacow 2022/06/07(13:11)
video sex sintadewi http://poe.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/indian-girl-hard-xxx.html
massage romance videos http://chiponegraphics.com/edm/201208enews/url.php?url=https://www.dampxxx.org/too/mardi-gras-office-toilet.html?p=2
amazing hot x http://an.zyxil.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/xxxx-vido-xxxx-vido.html
horny brother sister http://smbhou.online/LinkClick.aspx?link=https://www.dampxxx.org/too/india-six-vido.html
fuck flirchi stepmom http://musikverein-herforst.de/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.org/too/wife-ka-sex-trailer-ke-sath.html
sexx videos aunty http://bizimmersin.com/GetAuthCookie?returnUrl=https://www.dampxxx.org/too/intro-legs-oldy.html?p=3
hinde xxx videos.in.com http://users.paros.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/raly-mom-son-sex.html
tamil village xxx http://fazenda.go64.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/download-porn-video-low-mb.html
sunyleoni sex extream http://psycholog-rybnik.eu/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.dampxxx.org/too/saxyvide.html
cartoon cartoon bf http://daconn.com/institches/index.php?URL=https://www.dampxxx.org/too/www-tamil-sex-video-ali.html
wwwxxxdogi hd download http://brisbaneaircleaners.com/?c=scene&a=link&id=8833621&url=https://www.dampxxx.org/too/balua-bia.html
beta maa sambhog http://peakwalls.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/bend-over-jizz-topless.html
force rape mainstream. http://soloplayas.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.org/too/glamour-girl-first-time.html
xnxx hd 2018 http://mollesti.dk/?wptouch_switch=desktop&redirect=https://www.dampxxx.org/too/big-glutes-girl-sex.html
xxxx bf videio http://narolaon.com/gbook/go.php?url=https://www.dampxxx.org/too/lucal-xxx-vedio.html
punishment hard fucked http://yaroslavl.prostitutki-red.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/odia-bhauja-hot.html
www fuking xxx http://allabouttrendyjewelry.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.org/too/desi-tamil-xvideo.html
फुकिंग स कूल http://onlayn.biz/forward.php?id=1095&target=https://www.dampxxx.org/too/db-legs-british-doctor.html
cute fuckking videos http://atascaderobaberuth.org/go.php?url=https://www.dampxxx.org/too/hot-jharkhandi-ladki-sexy-video.html
hima malini xxx.com http://poemedemarie.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/prono-x-pillion.html
славнецкий ресурс
WalterBus 2022/06/07(12:55)
путный веб ресурс
[url=http://www.cn.ua/news/science-technology.html]источник[/url]
sexy video hdxz
Leahcrown 2022/06/07(12:48)
bochoco sexy com http://avn-cloud.kodix.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/upskirt%20voluptuous%20german%20bdsm/
indian anti foking http://namaskyoga.com/wp/wp-content/themes/Grimag/go.php?https://www.fareporno.org/trends/howto%20ride%20dick/
men xxxx men http://ctrlaltend.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/balls%20hippy%20chunky/
xxx garl moves http://market.zelenoe.pro/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20vids%20vids%20vids%20vids%20van%20cartoon%20police/
sxe hd america http://scoogo.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.fareporno.org/trends/xxa%20vido/
बीएफ पाकिस तान http://alluringangels.com/diary/out.php?id=asddf&url=https://www.fareporno.org/trends/on%20top%20muscled%20masseuse/
stepson first fuck http://zxyl199.com/engine/go.php?url=https://www.fareporno.org/trends/haughty/
porn new xx http://cloud.elioqoshi.me/bitrix/rk.php?goto=https://www.fareporno.org/trends/vids%20vids%20sexmassga/
sunny liony xxxvedio http://ishipdvds.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20chakma%20xx/
hot star xxxvideo.com http://autorafuna.com/modules/mod_jw_srfr/redir.php?url=https://www.fareporno.org/trends/trends%20sex%20wih%20real%20mom/
dhamakedar sex movi http://busterandbrady.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20bengali%20hard%20sex%20of%20boudi%20saree%20devor%20with%20out%20permission%20of%20boudi/
wwww xzxx cop http://bonecollecther.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hj/?p=2
chest xxxx viedor http://9999293.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/mom%20handjob%20wedding%20hair%20pulling/
dani daniels old http://hackinghome.com/get.php?url=https://www.fareporno.org/trends/sunny%20sol/
sexxy hd hindi http://ballasco.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.fareporno.org/trends/xxx%20sax%20videi/
xmxxx zanawar hd http://www.woodstockhobbies.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxdaisy/
young fuckold xxx http://modax.ru/search/rank.cgi?mode=link&id=69&url=https://www.fareporno.org/trends/movs%20choda%20chodi%20video%20sexy%20bluetooth/
bazars porn videp http://global-eam.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/trends%20sunny%20leone%20xxx%20jhakas%20video/
sunny leone madtrubatet http://midcoreboot.com/site/wp-content/themes/Grimag/go.php?https://www.fareporno.org/trends/nerdy%20biker%20bush/
sunny xxx bideo http://ournotsosecretdiary.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sexy%20imo%20new/
school girl xnxx
KeithMax 2022/06/07(12:13)
downlnoad japanese porn http://printerrupt.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-japanese-sleeping-mom-sex-videos.html
xxxx hd swx http://partikx.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-indian-xoxo-vedo-hindicom.html
xxx xxx mm http://hw2005.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-phonerotica-forced-sex-download.html
kuda vs perawan http://buginboxstudio.com/SID_1268/default4.asp?SA=EXIT&url=https://www.goodtastemovs.com/bd-bangalore-ki-blue-film.html
fuk suney leony http://mixmatches.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bitch.html
massage sexy hot http://elladreams.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-cum-swapping-asian-massage-busty.html
sexey xxxnxn video https://www.google.com.bz/?goto=https://www.goodtastemovs.com/bd-xxxii-sanilion.html
leah gotte xxx http://ekgnetworking.us/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-vibrator-humiliation.html
sex sunny love http://cenotec.com/default.aspx?SSO_redirect=https://www.goodtastemovs.com/bd-xnxxmadam.html
ШіЩѓШі ЩЃШЄЩЉШ§ШЄ Ш№Ш°Ш±Ш§ШЎ http://alakani.org/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.goodtastemovs.com/bd-dad-and-daughter-fuck-video.html
desi tongue sucking http://sxmvaca.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-trends-trends-vids-vids-vids-king-nisar.html?p=2
xn rape vifioes http://energydrum.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-vids-vids-hippy-braces-squirt.html
sheetal x movie http://893739.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-muslim-suhagrat-xxxx-ful-vdio.html
natalie flowwers xxx http://travelfoodclickrepeat.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.goodtastemovs.com/bd-xxx-video-pelte-huye.html
maharashtra sexy videos http://mst-rus.ru/site/wp-content/themes/delicate/gotourl.php?url=https://www.goodtastemovs.com/bd-xxxx-bhojpuri-bp-film.html
xxxxxxxxxxxxx sex com http://ehe.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.goodtastemovs.com/bd-transformation-beaver-chained.html
rwanda fuck video http://rcmr.minzdravrso.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hot-kaatuvaasi-sexy-video.html?p=2
sax ballads xxx http://frostmourne-wow.eu/redir.php?url=https://www.goodtastemovs.com/bd-bhootwala-video-sexy.html
phone wali sex http://alightup.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-cage-silicone-tits-desk.html?p=2
xxx chaina rap http://a1park.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-parfekt-figure.html
xxx poems video
Isaacsig 2022/06/07(11:28)
xxx hd amature http://gohaveit.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornobase.net/mv_bangoli3xvideo/
xixxx video freevdowenlod http://scottborison.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pornobase.net/mv_vids_kajal_anushka_samantha_xnx_videos/
xxx local prmo http://003679.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_videos_assamdesisex/
sharimara raj fucking http://skullpancake.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://pornobase.net/mv_videos_xxx_video_com_www_com/
bokep mia kalifat http://faceplastic.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_foot_fetish_jeans_lap_dancing/?p=2
bruzzurs beautiful girls http://newsunpacked.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_xxx_vidos_dot_com/
tamilyogi sex movie http://ttlook.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_hot_devar_bhabhi_bf_hindi/
rajuap sxe.video cm http://myinfo-update.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://pornobase.net/mv_business_woman_asian_amateur_juggs/
girl xxx husthmaithun http://hdcphone.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_bhopal/
actress oviya sex http://hao783.com/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_trends_3gp_xxnx_mom_downlod/
mom and dadpronvideo.in http://efarmwife.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_sunny_sexy_hd_vedeos/
sex out door http://edu.miet.ru/bitrix/rk.php?goto=https://pornobase.net/mv_sarvamat/?p=2
dayan sex videos.com http://zcjsw.com/wp-content/themes/prostore/go.php?https://pornobase.net/mv_db_marcella_casting_woodman/
kendra lust vidporn http://wressentials.com/eshowbag/redirect.php?type=website&url=https://pornobase.net/mv_db_creampie_step_mom/
xxsexx videos indian http://wonderwritingprojects.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://pornobase.net/mv_live_cam_cheating_feet/
sxy video red http://sarasotaauto.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_movs_dani_dani/
agra sex scandal http://domainxhosting.com/out.php?go=https://pornobase.net/mv_iranian_bunny_swiss/
sonny london xnxx http://poleti.rs/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://pornobase.net/mv_db_redhead_obese_hardbodied/
xxxvideo daonlod com http://babypandagames.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_malaysia_sekolah_tamil_sex_movie_baru/
वीडियो xxx 2018 http://bearycreative.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_malayalamsupparsex/
kannada sex vid0s
Lindapredo 2022/06/07(11:27)
redwap hard japan http://chillcrest.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://6indianxxx.mobi/mov/255924/my_new_indian_girlfriend_sucked_my_cock_and_got_fucked_porn_6g.html
hd xx film http://pcapotomac.org/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://6indianxxx.mobi/mov/26059/chennai_college_girl_first_time_hidden_cam_sex_with_neighbor.html
raypi sexy video http://babsisbuntehunde.de/u/4762/1839/1078/11584_0/5d8f0/?url=https://6indianxxx.mobi/mov/27716/bangladeshi_mature_house_wife_home_sex_with_tenant_bengali_audio.html
xxxx video babe http://아크릴가공.com/777_includes/compteur_liens.php?url=https://6indianxxx.mobi/top/bihari_kamasutra.html
hindi dubbingsex clip http://supersuburbs.com/wp-content/plugins/myredirect/redirect.php?url=https://6indianxxx.mobi/mov/89325/satin_silk_519.html
full foking video http://www.fj-climate.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/79957/fucking_ass_of_kashmir_school_girl_in_toilet.html
redwapp hd xxx http://hoffix.de/away.php?goto=https://6indianxxx.mobi/top/desi_forced_public.html
xxxkatrina kaif sexy http://fuckyoucella.org/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/209001/hot_boobs_malayali_girl_kambi_video.html
fuck me sexxxx http://tahititraveldeals.com/site/wp-content/redirect.php?type=website&id=352113&site=https://6indianxxx.mobi/mov/69079/my_wife_ass.html
pron video feet http://orces.com/wp/wp-content/themes/Attitude/go.php?https://6indianxxx.mobi/mov/261965/desi_hot_bhabhi_blowjob_and_fuck.html
brezaar wap com http://angaragazetesi.net/wp/wp-content/themes/begin5.2/inc/go.php?url=https://6indianxxx.mobi/mov/6831/indian_girl_trying_out_bra_in_fitting_room_hidden_cam_scandal.html
xxx cam vidio http://kdr.knitism.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/46208/indian_beauty_rashneen_in_hot_hardcore_scene.html
bf kajal ka http://ahrntal.com/link.php?goto=https://6indianxxx.mobi/mov/31882/petite_blonde_sucks_and_fucks_on_couch.html
www.model xxx video.com http://velveteenunicorn.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99878/desi_doggy_sex_with_neighbor8217;s_young_wife.html
xxx fuck girk http://lucycrafts.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://6indianxxx.mobi/mov/54524/lesbian_sex_videos_mms_scandals.html
sexxxy girl video http://conneautrealestate.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://6indianxxx.mobi/mov/75230/indian_aunty_getting_fucked_in_doggy_style_on_live.html
nx.com video new http://movie-chen.com/AuroraWeb/Account/SwitchView?returnUrl=https://6indianxxx.mobi/mov/73413/hot_blue_film_showing_of_a_sexy_sali_and_horny_jija.html
sexy video transfer http://demo.e-comexpert.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/123781/desi_hot_sexy_girl_fucking.html
marathi bf sex http://ekapro.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/99233/mature_and_horny_indian_wife_blowjob_and_fingering.html
tube mete sex http://ketoinsight.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://6indianxxx.mobi/mov/156715/desi_beautiful_gf_blowjob_and_fuck.html
3d unsecored com
LaurenVen 2022/06/07(11:04)
blacked xxx sanileon http://offercollector.com/makandalodge434/guestbook/go.php?url=https://www.dalporn.com/video-exj-0194564159-tamil-tamil-bhabhi-trying-new
perfect girl mobile http://mirset.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-B0E-cute-desi-girl-boobs-show-on-cam-ultimate-video-hot-boobs-cute-face-as-well
bigbob nurse xxx http://al-hashemi2.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.dalporn.com/video-0JN-unknown-indian-naked-girl-fingering-her-cunt
vidio rad wap.xxx http://leanership.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dalporn.com/video-i0p-xxx-indian-hard-porn-100-unseen-sex-clip-of-indian-naughty-street-girls
skyla novea porn http://sintegris.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-sexy-video-bf-bur-choda-chodi
animal xxx movis http://hyperspar.org/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-muh-me-dena-xxx-hindi
redwap block sex http://consculpt.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-sLD-vijayalaskshmi-sex-video
xx romance bp http://heating-shop.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-L58-missionary-style-pussy-fucking-indian-mms-video
desi bhabhi kompoz http://gadgetsasgifts.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.dalporn.com/video-OaC-desi-randi-bhabhi-with-client-boobs-sucking
wwww xxxxxx com http://ustravelersassist.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-64h-malu-sexy-aunty-sex-naked-very-hot-shakes-sex
diya mirza sex http://xn--80ailtkj0g.xn--p1ai/bitrix/rk.php?goto=https://www.dalporn.com/db-amateur-ugly-uk
xxx vidio japani http://fairylights.de/engine/api/go.php?go=https://www.dalporn.com/video-NMX-united-states-nri-house-wife-hardcore-sex-with-servant-absence-of-hubby
hairry armpt sis http://bionissim.com/BusinessClickthroughs/add?website=https://www.dalporn.com/video-WEy-indian-maid-rupa-fucking-owner-homemade-big-ass-indian-maid
बुर की चुदाई http://old.timacad.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-biker-braids
sunny leone ke.full.sexy.film http://darugbo.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-efL-kuwari-bahan-ke-bur-ki-seal-phat-ti-hui-desi-hindi-bf
xxx moti bur http://aircontainer.co.kr/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.dalporn.com/video-A67U-indian-hot-and-smart-bhabhi-taking-advantage-and-fucking-with-innocent-teen-devor
selle pak bf http://piter2.dosug-gid.net/bitrix/redirect.php?goto=https://www.dalporn.com/video-cgS-desi-village-outdoor-fucking
bangla panu video http://incredibleinsulatedpanels.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-0Tx-indian-hot-girlfriend-fingering-her-wet-hairy-pussy
rajwap desi com http://amwf.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Kak-indian-teen-tango-live-show-got-aired
sex sqrty video http://smartchoicemriteam.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-ywm-amateur-indian-teen-squirting-orgasm-on-live-webcam
enviable web site painting-planet
Brettslesy 2022/06/07(10:45)
try here [url=https://painting-planet.com/barcos-en-el-mar-vincent-van-gogh/]Barcos en el mar – Vincent van Gogh[/url]
доставка цветов казань
Eugenedip 2022/06/07(10:36)
https://pererva.ru/blogs/acontinent/dostavka-tsvetov-v-moskve-na-dom.php - доставка цветов оренбург, там про цветы
xxxx veido hd
Jeremiahfum 2022/06/07(10:21)
rape porn xxx.com http://lumavr.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindiyouporn.com/db/ebony_assjob_mature_teacher.html
sxex vigrain xxx http://penza.prostitutki-red.com/bitrix/rk.php?goto=https://hindiyouporn.com/db/hot_poornindia.html
xxx pornbabita video http://datawerks.biz/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/date.html
xxx comedy sex http://www.ryc.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/casting_couple.html
chood fad video http://jacobomajluta.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bhalo_bhalo_boudi_sex_sunny_leone_xx_video_sunny_leone_sexy_pori_wala.html
blackmail pron hd http://yurkas.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/desi_blowjob.html?p=2
bf madhuri dixit http://utora-hari.com/kwclick.asp?id=senplus&url=https://hindiyouporn.com/db/mom_anal_sex_cum_dick.html
xxx sakace videuo http://scpltd01.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://hindiyouporn.com/db/xxxvidews.html
dowmload japanese father http://palisadeclinicaltrials.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/soole_video_sexx.html
sunnyleonesex vedio com http://elevatebiztraining.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/pakistani_muslim_high_school_girl_xxx.html
xxx brexa com http://xn----8sbafobupxbhmkrg5o.xn--p1ai/bitrix/redirect.php?goto=https://hindiyouporn.com/db/wwwwwxxxxxwww.html
xxx 18hd video http://4myears.com/php/download.php?q=61lvqmkMd&e=https://hindiyouporn.com/db/shishu_ki_sex_video.html
hot sex vibio http://evolve-unlimited.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindiyouporn.com/db/god_men_xxx_video.html
fast fuckimg videos http://murmansk.ru-vas.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/एचडी_हिंदी_बीएफ.html?p=2
menantu pprn japan http://1crm.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/movs_bangladeshi_movie_movie_nayika_movie_chudachudi.html?p=2
message x videos http://q6advisors.com/wp/wp-content/themes/prostore/go.php?https://hindiyouporn.com/db/cage_chained_dominican.html
xxx vidos indan http://narutospain.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/worship_australian_swollen_pussy.html
fat xxxx hd http://doris.eu/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindiyouporn.com/db/movs_movs_aadivasi_sesi.html
teen sex videosdowanlod http://vw-norden.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/hot_wife_in_homemade_coed_tan_lines.html
x videos watch http://knowbrca.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xnxxxvideocom.html
hd babe xxxx.com
HughArift 2022/06/07(08:00)
xxxfoll vdaio hd http://digitallyassured.us/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/bengali+xxx+sex+video+sunny+leone
df6.org sex hd http://proplanters.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/dfsexi
pona xxx sex http://iolder8.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/dog+styl+sex
x art girld http://4myears.com/wp/wp-content/plugins/phpl/redirect.php?url=https://clasporno.org/xxx/afternoon
lezbo hard pus http://agricom.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://clasporno.org/xxx/jeans+kitchen+group+sex
sex rance tube http://datafy.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/jija+sali+romance+xxx
napli xxx vbo http://calcapital.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xxx+hindi+grand+mother+sex
redwap prongle hd http://beaueffects.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/innocent+arabian+german+mature
suny sex video http://bouwkundigtekenaar.net/wp/wp-content/themes/Attitude/go.php?https://clasporno.org/xxx/db+trends+lipstick+condom+cunt
indan xxx vidoo http://mhg.eu/redirect.php?goto=https://clasporno.org/xxx/trends+alora+junction+sex+videos
hendi sex videos http://digimarketingcourse.com/elibrary/maintain/netlink_hits.php?id=16&url=https://clasporno.org/xxx/punishment+maledom+spandex
video porn kashtanka http://ibtkr.sa/out.php?u=https://clasporno.org/xxx/videos+sex+video+bhandar
ШіЩѓШіЩЉ ШЇШ§Щ†Щ‰ ШЇШ§Щ†ЩЉШІЩ„ http://petrozavodsk.academica.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/satisfaction
sex suparr xxx http://bucketoftruthrecordings.com/ccir/wp-content/themes/Grimag/go.php?https://clasporno.org/xxx/vids+hausa+xxx+videos
japanese amatetr ffm http://pcbeep.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+vids+xvdideo?p=2
top bf download http://xijscale.com/blog/wp-content/plugins/phpl/redirect.php?url=https://clasporno.org/xxx/iswaryaraisexvedios
kendra lust in2012 http://short.pspa.su/bitrix/rk.php?goto=https://clasporno.org/xxx/db+xxx+seci+video+indian+lady
fast tim xxx.com http://tophilotimomou.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/indian+gay+sex+video+of+hot+mature+threesome
www xxx mco2019 http://xn--b1akbac6aogdg0mc.xn--p1ai/bitrix/rk.php?goto=https://clasporno.org/xxx/teacher+french+anal+sex+revenge
sunakshi sena xnxx http://primeseduction.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/matka+sex
snil yon sex
LuccileGal 2022/06/07(07:50)
sex videos sexxsy http://2know.online/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porndu.net/seach/mms-doctor/
sharlin chopda fucked http://3y11.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.porndu.net/seach/babysitter-home-invasion/
lesbian kiss sex http://xn--80aebbkaqx6at.xn--p1ai/bitrix/redirect.php?goto=https://www.porndu.net/seach/slaggy/
watch xxxii fuck http://woodmart.co.kr/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.porndu.net/seach/fetish/
addison lee fuck http://www.google.com.gt/url?q=https://www.porndu.net/seach/party/
xxl mom san http://heartmindqigong.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/big-booty/
sex guj xxxc http://soundzrite.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.porndu.net/seach/melayu-bilik-room/
katun xnxx com http://creativityboston.com/__media__/js/netsoltrademark.php?d=www.porndu.net
suhaadrat bf xxx http://yousteel.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/latinas/
जैमी वेलेंसिया porn. http://sanyou-intl.com/redirect/course/122/336?destination=https://www.porndu.net/seach/lingerie/
doctrine fuck nurse http://onestick.net/redirect.php?u=https://www.porndu.net/seach/mms-doctor/
sani lovni xxxx http://msg.kazakh.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/compilation/
sunney lieon xxx http://webpack.fr/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.porndu.net/seach/lingerie/
xxxxx mcminn videos http://babydecor.org/site/languages/languageA/3?url=https://www.porndu.net/seach/hairy/
help mywife 3gp http://zeppelin-agro.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/fetish/
fuck video redial http://www.openherd.com/?setlanguage=en&returnUrl=https://www.porndu.net/seach/cumshots/
fuing video s http://https://john-baptiste.kw.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.porndu.net/seach/sex/
selping sex sistr http://recetas100.es/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.porndu.net/seach/solo/
kerala mom sex http://asianthunder.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/bondage/
mia khalifa 2019 http://agoracademie.org/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.porndu.net/seach/hardcore/
rrasde sait play-foruna
WilliamGef 2022/06/07(06:54)
play-foruna новости:
[url=http://e3gr.ru/Images/pages/?play-fortuna-rabochee-zerkalo-oficialnyj-sajt_14.html ]источник 1[/url]
[url=http://yarjs.ru/language/pages/?play_fortuna_rabochee_kazino.html ]источник 2[/url]
[url=https://10-region.ru/includes/list/index.php?play-fortuna-casino-142.html ]источник 3[/url]
[url=http://www.iscgroup.ru/banners/img/luchshij-vybor-dlya-igrokov-casino-play-fortuna.html ]источник 4[/url]
[url=https://kes-anketa.ru/pag/casino-playfortuna_9.html ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://olgaabramova.art/news/casino-playfortuna_11.html https://rotoruanz.ru/wp-content/pages/sovety-igrokam-casino-playfortuna-dlya-uspexa-v-slotax.html http://airspb.ru/doc/pages/rekomendacii-klientam-casino-play-fortuna-dlya-uspexa-v-igre.html http://protagonist.ru/news/pages/playfortunacasino_11.html http://cdtritm.ru/CeraBox/pages/casino-play-fortuna_23.html http://malyarok.ru/cron/list/?play_fortuna_kazino_zerkalo_na_segodnya_1.html http://www.zoolife55.ru/pages/casino-play-fortuna_25.html http://pcson26.ru/wp-includes/pgs/nastavleniya-igrokam-casino-playfortuna-dlya-udachi-v-sloty.html http://fishingforum.ru/js/?play-fortuna-zerkalo-na-segodnyashnij-den_14.html https://www.mfitness.by/blog/pag/?vyigryshi-v-onlajn-casino-play-fortuna.html
table under blowjob
Joycejoigh 2022/06/07(06:36)
omg horse xxx http://hammondscos.com/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+bush+uk+shoejob.html?p=3
sex moviserotika hollywoo http://aresponses.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+sex+system.html
xxnx buzzer com http://susanoo.pl/wp/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+south+indian+nabhi+sex.html
pron xx hd http://10bilion.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://video-porno-blog.com/porn+endiyn+sxs.html
china video chudachudi http://nuestrosahijados.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+fuch+video+hd.html
xxx maa son http://rfjiahe.com/stat/goto.php?url=https://video-porno-blog.com/porn+girl+sexy.html
www.xvideos com download http://wl9y.com/reroute.asp?cid=X26G7809332B9&url=https://video-porno-blog.com/porn+teen+bondage.html
allie haze virgin http://spamojis.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+kokila+sex+videos.html
yogaa xxx indian http://driverpayout.info/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+db+semat.html
xxx sunny leoane http://aksicom.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+plump+teen+bikini+funny.html
xxx में गाना http://gamebana.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+exposing.html
free6 sex videos http://www.flax-jute.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+indian+girl+xxx+beautiful.html
indian sexey vedio http://alexaskew.co.uk/440/sa/redirect.php?url=https://video-porno-blog.com/porn+sex+pistol+xxx.html
sexy video song http://runtale.hamburg/goto.php?go=https://video-porno-blog.com/porn+movs+movs+movs+movs+trends+kannada+kanakapura+village+sex+video.html
japanese tiny mp4 http://namimedia.co/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hot+india+six+xxx+free.html
ponr video hd http://soulfulstitching.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+movs+russian+mature+shaving+webcam.html
gangle rape sex http://bowsboutique.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+4ksex+movie.html
iqra aziz pron http://souldifference.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+tender.html
japan porn zb http://zhonghsx.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://video-porno-blog.com/porn+db+goddess+cum+swapping+iranian.html
facking sixy vidios http://orenpirogova.ru/includes/statsaver.php?type=ext&id=2067&url=https://video-porno-blog.com/porn+surprise+wife+jizz.html
kok saking xxx
KyleNaw 2022/06/07(06:06)
saleneo sex video http://eddydelrio.com/other/Link.asp?action=go&fl_id=26&url=https://www.pornous.net/db/malayalam_xxx_fucking.html
rape girl 3gp http://antika-td.stroykat.com/bitrix/redirect.php?goto=https://www.pornous.net/db/airtel_airtel_bf_video.html
bhojpuri x film http://mishrapedha.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/brother.html
assamese girl milk http://villatotem.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.pornous.net/db/instructional.html
www.xxxx com video http://crossbowsport.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/wearing.html?p=2
xxx janka wwwcom http://sakurafreegame.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornous.net/db/ladka_ladki_ki_ki_suhagrat_sex.html
eating yoni video http://dstudio.su/bitrix/rk.php?goto=https://www.pornous.net/db/videos_paddled_japanese_old_man.html
india aunti 4k http://88ooo88.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/saxvideoscom.html
xnxx online movi http://liderceramic.ru/bitrix/rk.php?goto=https://www.pornous.net/db/englishsexyvideo.html
www.video xxx sd http://licenciasypermisos.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bengalixvido.html
heather vahn pov http://hccomposite.com/bitrix/redirect.php?goto=https://www.pornous.net/db/marathi.html
indian video xxx http://ofice-life.ru/email_location_track.php?eid=5593&role=mymall&to=https://www.pornous.net/db/in_shower.html
xxxsex 2018 hindi http://mastellasindaco.it/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hot_blue_film_sex_hindi_mai_blue_film_sexy_hindi.html?p=2
xn hindi video http://121mcv.co.uk/~yadoryuo/cgi-bin/click3/click3.cgi?cnt=chalet-main&url=https://www.pornous.net/db/चाची_की_चुदाई.html?p=3
xxx porn file http://hotelakbulut.com/wp-content/themes/Attitude/go.php?https://www.pornous.net/db/live_cam_pizza.html
momswithboys hd xnxx http://els-group.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_movs_movs_trends_trends_vids_vids_aal_seksi_aarkesta.html
bf chote bache http://8ththoughtexperience.com/engine/link.php?url=https://www.pornous.net/db/rajasthani_audio_sexy_video.html?p=2
xn xxx dwloned http://autos.car1.hk/search/rank.cgi?mode=link&id=69&url=https://www.pornous.net/db/german_dirty_talk_vietnamese_cei.html
srabonti panu video http://universitysweatshirts.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornous.net/db/vids_trends_padkone.html
free iraninsex xxx http://test.samoreg.ru/bitrix/rk.php?goto=https://www.pornous.net/db/hot_xxx_khula_hai_bp.html
big brunette xxx
LawrenceBreem 2022/06/07(03:16)
cantik semok hd http://hoz-delo.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_boobs?p=2
xxx videl 3gp http://powerchordsguitar.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_xxx_ki_lait
3x open fuck http://izhevsk.academica.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_amala_paul_nude_photo
rajasthani teacher xxx http://ultimabank.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_sexy_bf_surjapuri_bhasha
fucking kashmiri vedioes http://atleticograu.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_footjob_fitness
real father sex http://52weixin.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.darthporn.com/best_kochi_boudi_xx_video_hot
tamil itam number http://backapage.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_hot_xnxx_inde
xexy video free http://cheroldlaw.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_skank_seduce_yoga
video xxx mo4 http://ygkj889.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.darthporn.com/best_xxx_seax_girl_vedios
xxx video puri http://stray.orangecountytrust.info/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_desi_moti_girls_sex
नपाली सक स http://eq4kids.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sex_ki_duniya_full_hd_video
xxx si video http://xn----8sbgvdlgdlmb5bzc.xn--p1ai/bitrix/redirect.php?goto=https://www.darthporn.com/best_movs_british_mature_double_pussy_share
pron sex proxy http://www.tubebigcock.com/jump.php?u=https://www.darthporn.com/best_mature_lesbian_instruction_tokyo
seqreti sex video http://wpdoppio.com/engine/link.php?url=https://www.darthporn.com/best_european_ibiza_perfect
jav porn pissing http://shipyardbrewery.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_asamesesex
sunakshi sinha xvideo http://sourcehoo.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.darthporn.com/best_bangladeshporn
mesar xnxx hd http://classifiedpulse.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_rajsthani_sexi_video
skinny latex anal http://cr-obr.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_vids_vids_vids_squirt_hentai_long_hair
semenya fuck xxx http://protectmybreastincision.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_velludasxxxx
xxx video in. http://ekb.makita-pt.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_dehati_randi_sexy_video
купить актемра
LuthertiP 2022/06/07(02:59)
[url=https://xn----7sbbajqthmir8bngi.xn--p1ai/artlegia/]артлегиа цена[/url] - actemra купить, актемра80 цена
bbw anti sex
JesseBob 2022/06/07(02:13)
ssxe vedio delvre http://store.bsaward.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_bbw_escort
rely reid xxx.com http://aircontainer.co.kr/affiliate/?idev_id=270&u=https://renklipornoo.net/too_rajput_xvideo
new xxsex video http://jasonsgrille.com/wp-content/themes/eatery/nav.php?-Menu-=https://renklipornoo.net/too_nuru_massage_tourist_long_nails
imdian xxxn faking http://diesellers.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_savita_new_comics
xxx video prnn http://tomek.lviv.ua/bitrix/redirect.php?goto=https://renklipornoo.net/too_uk_shorts_police
nude of sshivada http://kidsautopark.org/bitrix/redirect.php?event1=&event2=&event3=&goto=https://renklipornoo.net/too_movs_indian_girl_secarat_sex_video
7th student xxx http://parket-hol.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_phudi
be my xxx http://fiduciaryanalyst.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_indian_porn_blog
milk drop xxx http://devlet.com.tr/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://renklipornoo.net/too_kowalsky_com
xxxxxx vdeo 2018 http://www.fitnessbar.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xnxx26?p=2
valentine nipi pron http://www.saryarka.pl/bitrix/redirect.php?goto=https://renklipornoo.net/too_workoutxxx
बिलू फिलम नंगी http://sugarpartyrental.com/engine/go.php?url=https://renklipornoo.net/too_movs_voyeur_japanese_mature_car
xxxxxx paro bideo http://scottborison.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://renklipornoo.net/too_fucking_in_wooden_house
beeg dad dughter http://fabricplay.in/cl/click.php?b_id=g56m96&t_id=t21&url=https://renklipornoo.net/too_latta
romanric squirt 3gp http://healthmagazinehouse.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sunny_leone_nex_sex
india sex riyal http://hoz-delo.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_tamil_actress_voice_sex
xxx3g videos dawonlod http://strip-manon.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://renklipornoo.net/too_beby_sex_full
bhabhi masala tube https://visockiy.com/engine/link.php?url=https://renklipornoo.net/too_sekcxxx
capri cavanni creampie http://mudmaster.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_home_sex
xxx cainij com http://houstonsays.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_dog
delhi lesbian videos
Jeremiahfum 2022/06/07(01:16)
www hoores seex http://hamidrahbar.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindiyouporn.com/db/а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ_चुदाई.html
rape xxx japan http://tokatliann.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/sex_tape_bukkake_anal_compilation.html
yes porn plaes http://iphone8wallpapers.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindiyouporn.com/db/sweet_suck.html
indian sixy movies http://healthstrides.com/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/xxxwwwbv.html
simple sex porn http://metalworks-models.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/flasher_hd_feminization.html
xxxhot sex vidio http://www.lapatebrisee.fr/wp-content/themes/eatery/nav.php?-Menu-=https://hindiyouporn.com/db/swiss_anal_gape_interracial_anal_sex.html
brast sex porn http://gimn-7.odinedu.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/xxx_hot_kitnap_videos.html
xxxii seksi com http://huxusheng.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindiyouporn.com/db/ball_kicking_bdsm_female_orgasm.html
xxx jabardasti photo http://www.pb2010.lv/bitrix/rk.php?goto=https://hindiyouporn.com/db/3gpkingk.html
velig xxx vi http://abovefoods.com/wp-content/themes/begin44/inc/go.php?url=https://hindiyouporn.com/db/japanese_teen_big_nipples_spit.html
momson amateur incest http://soundonwheelscos.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_trends_school_girl_forced_romantic_organism.html
japan sex potos http://edgeandwax.co.uk/email_location_track.php?eid=6530&role=ich&type=edm&to=https://hindiyouporn.com/db/whaletail_peeing_jock.html
any porno javanes http://squadaholic.com/site/wp-content/themes/begin44/inc/go.php?url=https://hindiyouporn.com/db/sucking_cock.html
homemade aunty scandal http://artinthepines.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindiyouporn.com/db/bangla_sex_xxx.html
xxxxxx vedios hd http://telefon.miko.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/boor_condom.html
3gp king kareena http://hoteleasypalace.de/DeepLinker.asp?url=https://hindiyouporn.com/db/clip.html
kratika xxx video http://makhachakala.prostitutki.today/bitrix/rk.php?goto=https://hindiyouporn.com/db/chhota_ladki_ka_bf.html
indain bhabhi aex http://corbanbackupcrm.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/waf_sexi_hindi.html
fother sun xxxcom http://poc.com.kz/bitrix/redirect.php?goto=https://hindiyouporn.com/db/sxi_muvis.html
beeg.com natasha malkova https://images.google.com.br/url?q=https://hindiyouporn.com/db/wwwwwwe.html
motherchod sex hd
KathrynBoock 2022/06/07(00:44)
daddy braazzel hd http://watersafephones.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dalporn.com/video-z5a-xxx-sex-nri-house-wife-hidden-cam-mms
hindi beeg hd. http://tyingthecavaknot.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.dalporn.com/video-Fow-tamil-tamil
blacked romantic porn http://ofice-life.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.dalporn.com/video-368-deepa-bhabhi-s-pussy-cleaning-by-hubby
barzzara xxx video http://fox-pox.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Ke9-sexy-punjabi-blowjob-mms-video
english hot hotxxx http://mybuildware.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-videos-mom-dad-son-clacic-hot-xxx-movi
xxx lesbian teachers http://cricket-buzz.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-T7C-indian-amateur-maid-homemade-sex-recorded-by-hidden-cam
ww sxxx come http://fuguier.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-OT0-young-desi-wife-from-bhopal-leaked-home-sex-scandal-with-hubby
रशिया सेक स http://rlresolver.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-An-beautiful-indian-girl-fucked-with-blindfold
brazar vedio download http://cakissime.com/wp/wp-content/themes/planer/go.php?https://www.dalporn.com/video-L24-son-making-video-of-his-father-fucking-his-wife
camel fucking sexy http://www.gold-hyip.com/redirect.php?u=https://www.dalporn.com/video-32B-mature-wife-deepa-bhabhi-body-painting-by-hubby
mota kala land http://pion.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-TPt-juicy-indian-teen-with-big-tits-virgin-pussy-creampie-taking-cum-inside-her
nigro ladies sex http://biz-kgo.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-sucking
stoners sex videos http://impact-marketing.us/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-X6-horny-guy-records-his-fuck-session-with-girlfriend
black ass mom http://smartcardreader.ru/scripts/jumparound.cgi?goto=https://www.dalporn.com/video-anM-morning-duty-hot-sexy-milf-molested-in-her-sleep-forced-to-fuck-and-creampied-in-tight-pussy-pov-indian
america sex club http://gabrielflores.cl/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/video-ylz-indian-college-girl-exposed-her-asset-and-making-selfie
3gp mobile pornhub http://figueroacpa.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-pornstar-wax-holiday
sex sex 16aeg http://52weixin.com/goto.php?go=https://www.dalporn.com/video-GTw-green-eyed-desi-with-pink-lips-boasts-about-treasures-called-tits
xvideo virgin hd http://berniescamera.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Eun-bangladeshi-movie-gorom-masala
hablando guarro sexo http://tuckprofit.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dalporn.com/video-XVc-tamil-office-aunty-in-blue-sharee
eliya sexy xxxpotos http://btn.navi39.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-x0C-bbw-women
barzzet hd dtepsonfucksinledstepmother
Julianjag 2022/06/07(00:10)
www xnxx mom http://flysbyairport.com/click/33966?url=https://www.hindipornblog.com/mov-KmH-india-summer-hot-mature-lady-acting-like-a-star-in-porn-tape-clip-22
sexe video downlod. http://teslastore.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-zvl-south-indian-girl-exposed-herself-leaked-mms
xxxxx fat videos http://100ho.shop/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.hindipornblog.com/mov-RDo-hyderabadi-bhabhi-ki-hardcore-chudai-ka-indian-xxxbf
porn kuvari ladki http://topseatcovers.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-indian-porn-tube
ss dotcom.com xxx.com.com http://novusint.us/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-C59-sexy-chachi-aur-papa-ke-fuck-ki-garma-garam-picture
ww.com xxx 2005 http://regentclothing.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SjX1-indian-beauty-sucking-cock-taking-cum-in-mouth-hindi-voice-your-indian-couple
indian anal sexvideo http://haneolms.com/e/c?url=https://www.hindipornblog.com/mov-SzF5-sister-shared-her-grief-with-brother-after-marriage-and-brother-took-illegitimate-advantage-bangali
bf c xs http://b2binvest.pro/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-sexy-picture-sex-wala
romancit xxx move http://ruthshelleinfluence.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-tPo-sonia-bhabhi-and-sunny-hardcore-sex
sunny leone superxxx http://onlinefreemovieswatch.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Qhf-cute-undressup
dehati girlfriend sexy http://00338.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-xxhxx-sax
xxx hb moves http://insocio.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-KUv-india-summer-mature-slut-lady-ride-on-cam-a-big-long-hard-cock-stud-video-16
brianna bree sex http://selena.silen.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-hot-xxxxxoo
ded xxx com http://comletric.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-fvT-anal-hardcore-gaand-fuck-of-srilanka-desi-couple-in-hotel
open pussy semenxxx http://kayyou.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.hindipornblog.com/mov-e6u-desi-bhbai-show-boob-her-lover
latest 2019porn videos http://aischem.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-Wov-sexy-and-horny-desi-girl-fingering-selfie
xxx saksi nagi http://china2hind.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-t8L-my-indian-girl-takes-it-from-the-back
xxx video comsd http://cathisracing.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-sex-toys
barther xnxx com http://ideareale.com/goto.php?url=https://www.hindipornblog.com/vids-bong
सनिलियोन xxx image http://kensingtoncleaning.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-2RS-milky-white-tits-exposed-during-desi-home-sex
tori black 1080p
IanVom 2022/06/06(23:52)
buddha garden xxx http://sunlutang.com/e-trak/asp/forward.asp?id=354&FPath=https://porndor.net/recent-videos-xxx-spes
bf rep bangali http://chineseathome.com/site/wp-content/themes/begin44/inc/go.php?url=https://porndor.net/recent-dominica
kompoz sxs Щ…Ш§ШЇШ±Щ€ЩѕШіШ± http://xn--80acibe6cgn1h.xn--p1ai/bitrix/redirect.php?goto=https://porndor.net/recent-arab-home-hd
x bf america http://luxgifts.ru/bitrix/rk.php?goto=https://porndor.net/recent-videos-repr-xnxx
dj sura sex.com http://wow1wow.com/jump.php?to=https://porndor.net/recent-xvisoe
beeg videos dailymotion http://santa-gifts.ru/bitrix/redirect.php?goto=https://porndor.net/recent-cumshot-masturbating-cum-drenched
sex song xvideo http://vandalsthesandleco.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-movs-x-xccc-vide
xxx desi gey http://rameentreprise.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-juggs-caning-redhead
black sex vedio http://echup.com/away.php?go=https://porndor.net/recent-real-traitor
mnbvcxz xxx video http://hqts.cn/click/access?mcpId=defaultCoin&lk=https://porndor.net/recent-piano-huge-toy-fat?p=2
juniou teen mp4 http://shop.sturmtools.ru/bitrix/redirect.php?goto=https://porndor.net/recent-videos-videos-trends-hero-alarm-sex
xxx move come http://rosreestr.extyl.pro/bitrix/rk.php?goto=https://porndor.net/recent-videos-hot-sex-hd-new-york
cosi xxx video http://gaydatanta.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://porndor.net/recent-legs-mask-bimbo
bihar porn 3gp http://markou.co/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-videos-hot-hot-patita
xxx xxx vidose http://vivendo-da-web.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-hot-sexy-chudai-ghode-ke-sath-video
xx paksn vdeio http://milby.ru/bitrix/redirect.php?goto=https://porndor.net/recent-trends-kannada-sxs-aunty-now
fake family xxx http://mymart.kz/bitrix/redirect.php?goto=https://porndor.net/recent-trends-pukhraj-sex
jot seen xxx http://fsconcrete.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://porndor.net/recent-shemale-strap-on-femdom-boobs
caring xxx video http://laptopworkstation.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://porndor.net/recent-sex-tape-flat-chested-mom-pov
edna eruption pornos http://ptrapi.com/signatux/redirect.php?p=https://porndor.net/recent-trends-vids-vids-suhakrat-sex
sane xxxx sax
LuccileGal 2022/06/06(23:37)
sunny leon xhamster.com http://doucesoeur.com/st-manager/click/track?id=423811&type=raw&url=https://www.porndu.net/seach/bedroom/
rush poran antey.sex http://sionbox.com/cgi-bin/jump.cgi?https://www.porndu.net/seach/ffm/
बुर के हद http://konkurent.net/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.porndu.net/seach/lesbian/
marathi sexy film http://experiandidworks.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/babe/
hot mom xviduo http://acb-aviva.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/bathroom/
creampie honey beauty http://gracebirch.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/hairy-pussy/
difloration.com hd nataliya http://www.megaprosto.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/upskirt/
fock ponds video http://blog.ctweb.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/party/
sudden porn fuck http://www.google.se/url?q=https://www.porndu.net/seach/brunette/
big tatas xxx.in http://nicofischer.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/compilation/
xxxx video xxxx http://san-house.com/bitrix/redirect.php?goto=https://www.porndu.net/seach/fucking/
xxxii english porn http://serviskeramika.by/bitrix/rk.php?goto=https://www.porndu.net/seach/natural-tits/
fuking video hd http://xn--c1ajbfqbg5a.xn--p1ai/bitrix/redirect.php?goto=https://www.porndu.net/seach/moms-upskirt-panties/
xxx xvideo.com hd http://panitz.name/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.porndu.net/seach/beautiful-ass/
mmf video twink http://allsks.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/big-ass/
tamil sexvideshd com. http://victorromeofox.com/cgi-bin/atc/out.cgi?id=21&u=https://www.porndu.net/seach/forced-by-principal/
gandmarke gu nikla http://enginescanner.com/aviation/link.asp?snd=294&url=https://www.porndu.net/seach/ffm/
desi cousin fuck http://pubytube.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porndu.net/seach/lesbian/
marwadi xxx kuta http://www.emscorp.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/sport/
arb saxy xxx http://zoguang.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.porndu.net/seach/sex/
cew berkumis porn
JuliaNap 2022/06/06(23:19)
sister fuking brother http://artisded.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xxx%20prty%20girl.html
bazaar.com video sexy http://hopperdehop.be/click.php?bannerid=56&zoneid=10&source=&dest=https://www.desipornforum.com/hot/puron%20xx%20n%20x.html
endya xxx sex http://jpsford.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/telugu%20six%20vidio.html
sex love sory.3gp http://oorkoo.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.desipornforum.com/hot/busty%20cinema%20knockers.html?p=2
porn addict xxx http://embracinguncertainty.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desi%20xxx.html?p=3
सोनम कपूरxxx sex http://bitlaboratories.com/link.php?goto=https://www.desipornforum.com/hot/vids%20hkjlive.html
xxx video ashteliya http://shfpa.com/wp-content/themes/planer/go.php?https://www.desipornforum.com/hot/vids%20vids%20pelakon%20hindi.html
sex videos 2mintes http://odbkaluga.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/appa%20makal%20sex%20video.html
rose szindy black http://maribelverdu.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.desipornforum.com/hot/russian%20sex%20horse.html
xxx bf ad http://experbank.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/porn%20ncs.html
sex vd bathing http://www-dev.chipcart.shop/bitrix/rk.php?goto=https://www.desipornforum.com/hot/mom%20son%20xxxbf.html
hollywood hot sexvideo http://lollewear.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/xxxxnl.html?p=2
rahingya sex videos http://giaxetai.com.vn/eshowbag/redirect.php?type=website&url=https://www.desipornforum.com/hot/boyjobs.html
xxx xnxxx base http://bir.tsgroup.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/vids%20vids%20live%20tv%20senels%20porn%20wold.html
hd pron handi http://layarsemi.club/token/cookie?return=https://www.desipornforum.com/hot/rich%20satin%20anal%20dilation.html
desi village aunty.tube.sex. http://instanttrek.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://www.desipornforum.com/hot/asian%20massage%20lesbian%20desi.html
xxxx 3gp download http://yimud.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.desipornforum.com/hot/dud%20vala%20sexy%20bedio.html
sister blowjob brother http://volgograd.progres.store/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/pool%20sissy%20amateur%20wife.html
xxx bind video http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/futanari%20solarium%20ebony%20teen.html
xxxcom 18 com http://www.parkethold.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/garma%20garam%20chudai%20video.html
assam teacher scandal
Hunterlow 2022/06/06(22:56)
neslihan atagГјl porno http://http://dev.logeion.upatras.gr/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+table+behind+the+scenes+latino+teen/
xnxx big black http://2756pinegrove.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+tiny+tits+hentai+monster+joi/
ponrstar muslim hd http://studentsnotes.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+sexual+xxx+tiktok/
khachakhach sex video http://bodin-academie.com/adlandredir.aspx?returnurl=https://directorio-porno.com/seacrh+ass+licking/
sexy chut images http://100ho.shop/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://directorio-porno.com/seacrh+videos+crazy+arabian+leather/
horsand girl porn http://fi.alsibo.com/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+trends+trends+ebony+dungeon+bisexual/?p=2
89.com xvideo priyanka http://city-usa.net/cgi-bin/toplist/out.cgi?id=pretee1&url=https://directorio-porno.com/seacrh+db+trends+xxx+sundari+toki/?p=2
xxx sexi partis http://jokescratchcards.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://directorio-porno.com/seacrh+hindisecy/
kidnapped fuck sex http://srhs.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+bikini/
uniq position porn http://parfum-tver.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+nepal+li+xexx/
lisa milf swinger http://images.google.co.cr/url?q=https://directorio-porno.com/seacrh+vids+vids+vids+bangladeshi+x+vedos/
wwwxxx dakta vido http://numerisk.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://directorio-porno.com/seacrh+db+bipasha+basu+real+sexy+movie+xxx/
katrina xxx horse http://www.vollo.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+x+vedos2/
sexy videos.com japnies http://dcis.net/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://directorio-porno.com/seacrh+hijadaxxx+sex/
ga sex video http://annalieselemmon.com/include/redirect.php?type=3&id=310&href=https://directorio-porno.com/seacrh+db+parody+puffy+nipples+beaver/
sex chau mi http://topofvape.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+fit18/
pron free 19 http://mediamed.bizbi.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+anal+creampie+european/
xxx 1880sec videos http://bsme.moscow/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+chot+ladki/
josex porn mp4 http://prettytastythings.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://directorio-porno.com/seacrh+vids+resmaxx/
jayamalini xxx bf http://eurofound.eu/wp-content/themes/prostore/go.php?https://directorio-porno.com/seacrh+miss+pooja+punjabi+singer+xxx+porn+vedios+leaked/
bhabhisex secantal tube.com
JuanGrare 2022/06/06(22:27)
natasha maalkova haindjob https://maps.google.gm/url?q=https://www.dampxxx.com/too/anti-ki-sudai.html
web.xxx hd video http://sungreenteashirts.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-escort-service-in-mumbai.html
सनी ब लू http://toanthinhphat.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/momandsonsex-mms.html
palestine sex video http://adlibby.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/रिश्तों-में-चुदाई.html
ww.com sex clips http://ksnonline.org/blog/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.com/too/dasi-xxvideo.html
sunny lion kichudai http://evolve-unlimited.com/b/66851136?s=1&redir=https://www.dampxxx.com/too/vids-desi-bfsex-videos.html
mom xxx mp4 http://65i1.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-movs-movs-movs-movs-nepali-valu-haru-nepali-boldai-chikdai.html
xx video boor http://ankoch.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/xxx-video-assamese-school-girl.html
porn video pahari http://educauto.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/mature-aunty.html
hot sey meyzo.com http://adelheidgrether.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/rimjob-grinding-piss-drinking.html
zoey foxx daftsex.com http://atascaderobaberuth.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/india-fuc.html
sanile yon xxx http://bihus.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.dampxxx.com/too/db-sameeras.html
excogi com hd http://conterrafeedback.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/boobs-fondled.html?p=2
xxx vido volpen http://fabriplacas.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/notun-babe-xxx-hot.html
xx video salami http://drinkbutler.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.com/too/beijingangel-xxx.html
girl and horsexxx http://bassworkshop.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/desi-sex-scandals.html
xxx free vidoes http://oneinsurancesolution.co.uk/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.com/too/trends-anna-kampa.html
camp sex vidio http://club.scout-gps.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-movs-desi-village-anti-xnxx.html
bf xxx village http://inter-planetary.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/rimjob-bizarre-seduce.html
ganpati ke xxx http://pension.bizbi.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/school-girls-first-time-rape-sex-video.html
family rank xxxvideo
HughArift 2022/06/06(22:03)
uma anty nude http://masaza.club/market/?action=click&area=A-h-02-b&id=561&url=https://clasporno.org/xxx/hot+boobs+dabane+wala+video
xxx sxs www http://micromed-spb.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/vids+vids+finnish+ethnic+lezdom?p=2
video chins sex http://100ho.shop/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://clasporno.org/xxx/db+db+db+chubby+aged+aunty
porn hindi maje http://fclsonline.org/wp/wp-content/plugins/myredirect/redirect.php?url=https://clasporno.org/xxx/kamasutra+hindi?p=3
sanilevni xxx.com hd http://bso.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/bathing+foot+worship+japanese+teacher
sally lila sex http://1optomed.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/db+hupari+aunty
office bazar xxx http://solobears.com/link.php?go=https://clasporno.org/xxx/bangla+latest+sex
rajwap.xyz/porn/wwwxxxx page 2 http://bikermatch.co.uk/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://clasporno.org/xxx/old+anty
xxx six videas http://laptopworkstation.com/get.php?url=https://clasporno.org/xxx/riding+dick
brazzrs hd dawnlod http://hadanskview.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://clasporno.org/xxx/videos+vids+vids+vids+kerala+girls+fucked+video+hd+malayalam
www.xxx move fall http://christianhiphop.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://clasporno.org/xxx/teen+upskirts
download agent porn http://rabiakaur.com/link/619-1112492/?link=https://clasporno.org/xxx/db+double+anal+jerking+german+casting
sex tgda wala http://christopher-arkell.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/xvedioss
english sex xxxvideo http://aqrcapitalgroup.us/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/thick+taxi+jail
www.rasin hdxxx video.com http://margeluse.ro/utilidades/cambiar-idioma.aspx?idioma=2&url=https://clasporno.org/xxx/blue+film+hindi+de+punjabi+blue+film+sexy+film+punjabi+hindi
सेक सी विडियाxxx http://xinyef.com/includes/statsaver.php?type=kt&id=8517&url=https://clasporno.org/xxx/jivan+jyoti+hospital+barmer
read pron vido http://educauto.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://clasporno.org/xxx/vids+vids+kompos+xxx+vodeo
farm house sex http://tonghoiyhoc.vn/go?https://clasporno.org/xxx/videos+vids+vids+nigro+sexy+picture+marathi
leech sex water http://masaza.club/wp-content/themes/eatery/nav.php?-Menu-=https://clasporno.org/xxx/sanilioen+xxx
sculgals xxx com. http://e-viptransfer.com/go.php?u=https://clasporno.org/xxx/vids+viex+xxx+video
sexy japanese money
LouisMom 2022/06/06(21:50)
ww com xxy http://diskdr.bg/redirect.aspx?do=setlanguage&return=https://rajwap.biz
www.xxx а®џа®ѕа®џ а®•а®ѕа®® http://pp-secureasc04.com/__media__/js/netsoltrademark.php?d=rajwap.biz
www xxxhd mov http://kstovo.farmani.ru/bitrix/redirect.php?goto=https://rajwap.biz
sanilion bf sex http://images.google.am/url?q=https://rajwap.biz
xxx sax marjh http://ecobotanica.ru/bitrix/rk.php?goto=https://rajwap.biz
bang my daughter http://cambridgeshootingsupplies.ca/LangSwitch/switchLanguage/arabic?url=https://rajwap.biz
bua beta sex http://haleydemeritt.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx sex x1 http://jbbar.or.kr/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://rajwap.biz
assamisbf video com http://timtakesthekate.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://rajwap.biz
animeal assamies xxxxvidio http://troymarket.com/__media__/js/netsoltrademark.php?d=rajwap.biz
cernaping sex xxx http://1musiczone.com/__media__/js/netsoltrademark.php?d=rajwap.biz
sexy buva xxx http://cnt.ru/bitrix/redirect.php?goto=https://rajwap.biz
sexy videos 2015 http://worldhist.ru/bitrix/rk.php?goto=https://rajwap.biz
uncle masala porn http://educauto.com/?url=https://rajwap.biz
urdu xxx sxey http://foroshomde.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://rajwap.biz
xsunny leon xxx http://zeonart.com/__media__/js/netsoltrademark.php?d=rajwap.biz
mumpimped me xxxvideos http://compcycles.com/__media__/js/netsoltrademark.php?d=rajwap.biz
xxx gimme ghor http://pomor.land/bitrix/redirect.php?goto=https://rajwap.biz
sxe vadys iandyn http://activeits.co.uk/click/access?mcpId=defaultCoin&lk=https://rajwap.biz
fest taimsex video http://www.fiak.ru/bitrix/rk.php?goto=https://rajwap.biz
arabian romans sex
Jonathanniz 2022/06/06(21:40)
hoot romance sxx http://wbz.eu/eshowbag/redirect.php?type=website&url=https://www.pornftw.org/too%20swiss%20doctor%20humiliation.html
xxx sex ten http://coating1.de/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pornftw.org/too%20hindi.html?p=2
playboy fucking porn http://gls.store/bitrix/redirect.php?goto=https://www.pornftw.org/too%20indian%20aunty%20sex.html
blue sex pictures http://estkrar.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20nudist%20breath%20play%20domination.html
indian tube honeymoon http://lazingonasundayafternoon.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornftw.org/too%20south%20africa%20jungle%20sex%20video%20bf.html
indian mouth sex http://oyuntuccari.com/out?url=https://www.pornftw.org/too%20korean%20nipples%20on%20top.html
japanese son sex http://fun-box.otlichno-gk.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20vids%20des%20rape.html
wwwxxxn indian porno http://motivezvous.com/redirect?url=https://www.pornftw.org/too%20xxpone%20video.html
सोनाक षी xx.com http://startup-offices.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20sexxy%20bideo.html
ratnpur sex mms http://bghelp.co.uk/redirect.asp?url=https://www.pornftw.org/too%20myra31.html
japanese perkosa adek http://scottborison.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.pornftw.org/too%20big%20hairy.html
desi round ass http://images.google.md/url?q=https://www.pornftw.org/too%20tamil%20school%20sex%20tamil%20voice.html
xxx lokal banglades http://webstatsportal.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20trends%20sapana%20xxx%20h%20hd%20com.html
xnxxx com mp4 http://mo-lgo.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20videos%20sexy%20hollywood%20samundri%20raja%20bf%20full%20hd.html
kidnep porn video http://1pae.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sanilionsaxy.html
xxx ragging nude http://buylongchamp.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornftw.org/too%20db%20bathroom%20bj.html
x english sey http://domainxhosting.com/makandalodge434/guestbook/go.php?url=https://www.pornftw.org/too%20ticar%20sex%20video.html
leony sex daonload http://911forcommunity.us/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20www%20tubx%20com.html
massage xxx vido http://penopan.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20hindi%20movie%20bp%20xxx.html
bro vidz7 sis http://tophealthresource.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20lagnachi%20pahili%20ratra%20excess%20video.html
savita bhavi student
Joycejoigh 2022/06/06(21:31)
sawiming pool xxx http://ordagr.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+indian+beautiful+wife+forced.html
porn moms raped http://khmedi.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://video-porno-blog.com/porn+videos+chor+and+girl+sex.html
indian marathi zavazavi http://reputationoffense.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+dancing+irish.html
1st hd xxx http://adultamerica.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+vids+trends+trends+buda+budi+ka+xxx+bulu+flim.html
siri suxx xxx http://sbdi.co.kr/event/page/count_download_time.php?url=https://video-porno-blog.com/porn+asshole+lingerie+flasher.html?p=2
yoga sexy v http://metinbal.com/follow_outlink?url=https://video-porno-blog.com/porn+odia+best+sex.html
hitomi tanaka seks http://zwijndrechtcars.be/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+vids+vids+vids+motel+moaning+oldy.html
arabs x pose.com http://condorinca.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxxxxxxxxxxx.html?p=2
mom anddog xxvideo http://simpleetsansgluten.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+telugu+six+vides.html
grandfather had sex http://modax.ru/site/wp-content/themes/twentythirteen/redirect.php?url=https://video-porno-blog.com/porn+sex+tala.html
सेकसी मशीन विडियो http://watersafephones.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+xxxchodae.html
sex videos servant http://kst.grouphe.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+indiangirlxxx.html
english sex dikhao http://excitedbold.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+charki.html
retube porn hewan http://pfk-spektr.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+chup+chup+ke+sex+dekhana+xxx+video.html
urin sex india http://stylincases.com/medialand/maths/archived-sites/external.html?link=https://video-porno-blog.com/porn+karla+yamel.html
indyan sex vidyos http://insulardietetica.com/redirect.php?destination=https://video-porno-blog.com/porn+bhojpuri+xx+english+video.html
reap of sex http://coastalbiology.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+bangla+baudi+sex+video.html
haniman sexy video http://vestnik-glonass.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+xxx+adlt+film.html
xxnx y 69 http://b3ee.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://video-porno-blog.com/porn+nguyetlee18.html
jabarjasti rape video http://papajohnpizzadelivery.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+hot+hot+nepali+chote+baccho+ki+jabardasti+chudai+sexy+video.html
здесь про доставку цветов в москве
Shawnsnock 2022/06/06(21:16)
https://apik-it.ru/projects/prilozheniya-dlya-bitriks24/zakazy-dlya-tsvetov-ru/ - доставка цветов в Москве, про цветы вот здесь
xxxii porno video
JacobBub 2022/06/06(21:08)
सेक स साजना http://id41.ru/bitrix/rk.php?goto=https://zbestporn.com/to/jewish%20creampie%20in%20gangbang%20asian.html
lisa ann bathing http://uvgreen.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/open%20navel%20hot%20bed.html
hot video secxi http://https://uk.bizdirlib.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://zbestporn.com/to/videos%20db%20trends%20db%20thick%20black.html
navi sexy video http://xn--71-6kcho4af0aasesc4ksa.xn--p1ai/bitrix/redirect.php?goto=https://zbestporn.com/to/dungeon%20own%20cum%20latino.html
firsttime xxx mp4 http://autoservice-alpha.ru/bitrix/redirect.php?goto=https://zbestporn.com/fresh/?p=5
redwap vedios hd http://iphone8wallpapers.com/to_client?target=https://zbestporn.com/to/bati%20sex%20com.html
japanese sex wbm http://77th-vtfs.net/?outlink=https://zbestporn.com/to/giving%20head%20ass%20peeing.html
beautyisan sex videos http://malecorps.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20munu%20aunty%20sex.html
amma punjabi sex http://liwest.ru/bitrix/rk.php?goto=https://zbestporn.com/to/blue%20film%20sex%20wali%20chachi%20sexy%20blue%20film.html
xxx pon star http://danielclements.com/blog/wp-content/themes/Attitude/go.php?https://zbestporn.com/to/college.html?p=2
mom sonsexy hd http://atleticograu.com/minogami/topics/145/logging?url=https://zbestporn.com/to/nice%20booty.html
xxx big asia http://manchestercoffeeden.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20xxx%20videos%20cm%20garo.html
atabs tight pussy http://xxproperties.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://zbestporn.com/to/dasi%2052.html
usa sex vedeo http://divonet.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://zbestporn.com/to/auntusex%20com.html
xxxxsex com 20hd http://aqua-shrimp.ru/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://zbestporn.com/to/videos%20db%20chilean%20pussy%20to%20mouth%20cigarette.html
tamil teenage sexualvideos http://jameshubbardmarketing.co.uk/engine/track.php?url=https://zbestporn.com/to/french%20in%20gangbang%20stewardess%20innocent.html?p=2
sunny leone hindi.xxx http://ctoretail.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/punishment%20shower%20strap%20on%20shemale.html
mutual masterburbation xxx http://fawntowneconsulting.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/real%20tamil%20sex%20vedio.html
ww porn xxx.com http://airx.co.uk/AdRedirector.aspx?BannerId=744&target=https://zbestporn.com/to/indian%20girl%20fucked.html
indian volume porn http://ngucocbeone.com/accounts/sso/logout/?ur=https://zbestporn.com/to/dehatisexvidio.html
sitamarhi sexy video
Joshuahonry 2022/06/06(20:33)
xxnx com daownlodig http://susanoo.pl/charts/click.php?user=14137&link=https://renklipornoo.net/too_onarely_cici_xxx_video
sunny boob kis http://grandschool.com.ua/bitrix/redirect.php?goto=https://renklipornoo.net/too_basti_xxx
mallu porn masala http://antibot.ga/bin/out.cgi?id=gokudo&url=https://renklipornoo.net/too_nikita_singh_video
victoria rays blonde http://st-telecom.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_mom_gets_enema_at_doctors
xxx baazza video http://india-biz.in/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://renklipornoo.net/too_dasxxx
desi sex enjoyment http://아크릴가공.com/edm/201208enews/url.php?url=https://renklipornoo.net/too_colombian_short_hair_self_facial
tribal mom fuck http://ygtorg.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_plumber_dorm_stroking
mallu mom porn http://buddhistisches-haus.de/go/?id=538&url=https://renklipornoo.net/too_bengalxxx
xxx nice girl http://xpfalcon.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://renklipornoo.net/too_xvidieo_indian
vedeos xnxx jepang http://shopbaotrang.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://renklipornoo.net/too_kerala_hidansex
miakaef xxx video http://noclegi-roztocze.pl/blog/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_sexdoor
sunileyen xxx hotveido http://npm.pl/wp/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_xxxxxxxxxxsax
bf sixsi vido http://loggiabooks.gr/_mobile/_redirect.php?redir=https://renklipornoo.net/too_filho_comendo_a_mae
saxsi xxx video http://bluearrowcatering.co.uk/af/media?mode=2&url=https://renklipornoo.net/too_reliance_sex_bareilly_sex
momson asian porn http://kb.ksu42.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_punjabi_desi_badwap
xxx caina video http://flavoredcigar.com/medialand/maths/archived-sites/external.html?link=https://renklipornoo.net/too_pappu_xx
sex xxxxxnc indain http://afritzer-turnverein.at/wp/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_romenticsex_videos
gajala garval xnxx http://portal-okno.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_caines_gang_rep_xxx_blue_vdo
pundai sex photo http://mezotex.com/contest/tests/hit_counter.asp?url=https://renklipornoo.net/too_hindexxxcom
xxx.porn video hq http://bionissim.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://renklipornoo.net/too_perverted_grandpa_condom
vurvashi xxx vdios
Leonarspak 2022/06/06(20:02)
bf sil xxx http://lermsk.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hot-butifullsex.html
www.vivood sex movies.com http://kamar-silver.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-indian-xoxo-vedo-hindicom.html
xxx yoga porn http://prestaplayers.com/?outlink=https://www.goodtastemovs.com/bd-trends-vids-volgioporn.html
famalystroke sex videos http://stampsnl.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.goodtastemovs.com/bd-famous-hidden-camera.html
salalian sexy video http://lada-image.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-screaming-baseball-lady.html
actress gayathri sex http://narolaon.com/redirect/course/122/336?destination=https://www.goodtastemovs.com/bd-janwar-sex-picture.html
semi blue korean http://hhd.org/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://www.goodtastemovs.com/bd-gum-girl-xxx-videos.html
romantic sexy massage http://chocolate-machines.com/logout.jsp?returnurl=https://www.goodtastemovs.com/bd-podn-movies.html
neked sex girl http://softmann.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-trends-sunny-leone-xxx-jhakas-video.html
xxx pragentwoman com http://anc-crs.com/blog/?wptouch_switch=mobile&redirect=https://www.goodtastemovs.com/bd-desi-bhabhi-ke-kapde-utarte-hue-hindi-awaz-mein-baat-karte-hue-sexy-nangi.html
gavti bp video http://sinix.co.kr/uh/link.php?url=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-movs-movs-movs-videos-movs-videos-domination-russian-mom-country.html
lady boy sexvidio http://apps4android.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.goodtastemovs.com/bd-movs-db-trends-mitra-ka-sexy-video.html
hd xxx www.co.in http://lavishfragrance.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.goodtastemovs.com/bd-lesbian-bbw-gloves-big-ass.html
xxx karena bp http://readyforsky.com/ru//bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-mom-anal-sex-public-sex-sperm.html
teti video xxx http://2d-barcodestrategy.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-enjoy-me.html
marathi office sex http://hifashionlady.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-movs-xxxxxxxxxxxc-hd.html
सेक स विडीवो http://nsaayat.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bunny-ebony-shemale-erotic-art.html
xxxx silipngs video http://fccbf.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.goodtastemovs.com/bd-ebony-bbw-german-mom-golf.html
ceska lipa teacher http://adifferentvoice.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-katrina-kaif-ki-bp.html
stepsister indian xxxvidio http://kg.grouphe.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-jyoti-sexy-hd.html
wet pussy posing
Josephineduh 2022/06/06(19:38)
deflaration sex virgin.com http://arsenev.vorota-vsem.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/sorrento.html
xxx odia languag http://alitrade.kz/bitrix/rk.php?goto=https://hindiyouporn.com/db/indian_most_searching_video.html
thalchar beauti porn http://continuity-great.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxxhindichudai.html
saipallavi sex videos http://ismooth.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hindiyouporn.com/db/lingerie_creampie_in_gangbang_cum_eating.html
ounjabi girl bolwjob http://kreapy.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindiyouporn.com/db/bangladeshi_xx_video_hd_jabardasth.html
ШіЪ©Ші ШЇЩ€Ш±ШЁЫЊЩ† Щ…Ш®ЩЃЫЊ http://chwebdesign.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/kuwari_dulhan_sax_videos_com.html?p=2
hot ducking video http://gallefortvilla.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_bangla_sex_bdiow_hd.html
рџљѓ xxx video http://newkontinent.by/bitrix/rk.php?goto=https://hindiyouporn.com/db/movs_movs_movs_movs_movs_movs_movs_movs_db_tamilantysix.html
sanileon xxx download http://ruchischool.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/xxnx_english_video.html
sleeping night sex http://mparkncar.co.kr/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://hindiyouporn.com/db/bangla_job_xx_videos.html
xix videos bf http://034556.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bobby_milk.html
panu vedio co.inxxx http://stjernsward.se/redirector/1?url=https://hindiyouporn.com/db/local_bangla_panu.html
sexy forn alura-johnson-video http://dehui111.com/search/rank.cgi?mode=link&id=11079&url=https://hindiyouporn.com/db/xxx_jammu_kashmir_jammu_and_kashmir_xx.html
xxx woman land http://gazkomfort.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/videos_db_wwnhxxxx.html
minka masturbation videos http://makerswork.com/includes/statsaver.php?type=kt&id=8517&url=https://hindiyouporn.com/db/desi_marwadi_village_aunty_chudai.html
yogasan xxxnx video http://informe247.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/ok_move_xxx_hindi_hd.html
sex 3gp mother http://dafab888.com/redirect.php?blog_id=369052&entry_url=https://hindiyouporn.com/db/movs_bangla_natok_acter_maherzabin_scandal.html
napali.com porn videos https://www.cropscience.bayer.ca/default.aspx?SSO_redirect=https://hindiyouporn.com/db/hd_porno_cina.html
sex jungle money http://newmexicoliberty.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/ukrainian_holiday_lady.html
brazzers nurse xx http://stylecode.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/videos_videos_trends_domination_lezdom_share.html
xxx blazzers com
JackWaf 2022/06/06(19:17)
sunny leaving xxnx http://electro-shop.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/www+xxcx
redwap indo perawan http://yoga-bears.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/redwap+suck
qukhkg xxx mwx http://wristwatching.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.pelisporno.org/bd/lap+dancing+food+pierced+nipples
xzzer house day3part2 http://tco.se/gjestebok/go.php?url=https://www.pelisporno.org/bd/bukkake+natural+boobs
sunny leone 4 http://dsa.net/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://www.pelisporno.org/bd/kannada+sexy+blue+film
diana douglas lesbian http://sarahalam.com/Home/SetCulture?culture=ar&href=https://www.pelisporno.org/bd/bd+db+db+bГєsqueda
desi uncle lund http://publish.co.uk/index.php?m=pub&a=jump&id=493&url=https://www.pelisporno.org/bd/pose
10girl 10boy sex http://ddnmb.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pelisporno.org/bd/kitchen+coach+prolapse
porn mom said http://devlet.com.tr/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pelisporno.org/bd/videos+gyno+exam+maid+shemale+fucks+girl
xnxxvideo baap bti http://https://www.daniels.utoronto.ca/events/2019/11/07//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/to+nagaland+college+girl+naga+sex?p=2
బనానా సెక స http://szshengpu.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pelisporno.org/bd/india+bar?p=3
muslim antys xxx http://agarwalmatrimonial.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/videos+db+bus+clown+medical
СЂСџ gand xxx http://purplefinancial.com/engine/track.php?url=https://www.pelisporno.org/bd/vids+mumbai+father+daughter?p=2
virgin fake doctor http://bytdel.se/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://www.pelisporno.org/bd/db+tamil+young+girl+kiss
202 xxx vido http://bolupetektemizleme.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.pelisporno.org/bd/vids+bihar+gopalganj
alexandra daddario xxn http://1004net.org/wp-content/plugins/butterkekse/redirector.php?url=https://www.pelisporno.org/bd/9+year+old+pvc+babysitter?p=2
chota bheem xxxvideo http://comeonbags.com/_mobile/_redirect.php?redir=https://www.pelisporno.org/bd/videos+vids+vids+trends+sil+pek+ladki+ki+sil+todi+xxi
hd xxx viedoes http://goodstuffsweettreats.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/rese
video xxx da http://arbir.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/outdoor+sex+in+indiana
xxxmom san desi http://baborcosmetic.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/db+big+cock+uniform+princess
Мега купить
Robertdep 2022/06/06(19:09)
[url=http://megadmeovbj6ahqw3reuqu5gbg4meixha2js2in3ukymwkwjqqib6tqd.xyz]Мега вход[/url] - Мега вход, Мега официальная ссылка
omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd onion
Patrickpourn 2022/06/06(19:04)
Нарышкин заявил о планах Польши установить контроль над частью Украины
"По поступающим в Службу внешней разведки России сведениям, Вашингтон и Варшава прорабатывают планы установления плотного военно-политического контроля Польши над "своими историческими владениями" на Украине", — сказал Нарышкин.
Pravda.Ru
Согласно плану Польша планирует ввести войска в западные регионы страны под предлогом «защиты от российской агрессии».
Lenta.ru
«Акция Польши на Западной Украине, по предварительным договоренностям с США, будет проходить без мандата НАТО, но с участием "желающих стран"», — рассказал Нарышкин.
Народные новости
Нарышкин заявил, что польские спецслужбы на Украине заняты поиском «договороспособных» представителей элит, которые согласятся участвовать в формировании «ориентированного на Варшаву демократического противовеса националистам».
Рамблер
OMG!OMG!
[url=https://omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd.net]omgomg[/url]
airplane sexy video
LawrenceBreem 2022/06/06(18:16)
java bokep hq http://g.grandfs.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_indian_desi_x?p=2
bf fuck image http://becks.eu/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_desi41_com
xnxxstep mom sex http://estkrar.com/11/out.cgi?id=seons32&url=https://www.darthporn.com/best_videos_uk_shorts_fat_guy
stepmom teacher daughter http://xn--80aa0ag2aegb.xn--80adxhks/bitrix/rk.php?goto=https://www.darthporn.com/best_videos_australia_ladies_sexy
daching hdxxx videos http://outlet.kiev.ua/bitrix/redirect.php?goto=https://www.darthporn.com/best_juggs_creampie_armpit
bf film hostel http://mynpt.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_wwxxx88
2019 xxx vidao http://necey.com/go/?id=538&url=https://www.darthporn.com/best_fxhxj
seel tor sexy http://firstpat.net/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.darthporn.com/best_enjoyed
xxx 18yar video http://jnzxcf.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_indian_sexy?p=2
born xx video http://aauwhouston.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hot_dancing
hot madhuri bf http://tdhleb.ru/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.darthporn.com/best_xxxy_bulu_video
xxx hot americans http://jnhl.net/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.darthporn.com/best_movs_vids_vids_vids_vids_swinger_cucumber_slave
sexy hindi dh http://leadershipsanmateocounty.com/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_bangladesh_girl_rape
hot porn tube http://www.trakt.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_indian_home_made
boops sleeping videos http://officialbazaar.com/ct.ashx?url=https://www.darthporn.com/best_yoga_clamp_lesbian_in_threesome
xxx of america.com http://okefashion.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_anime_pinay_cheating
rosa hd xnxx.com http://elslc.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_fishnet_fat_guy_nun
sex hd veteo http://bocachicahotels.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_saudi_arab_arabi_bengali_kajal_mahila_jor_kore_sudhar_video?p=2
अंजली ki chudai http://fusiongraphixx.us/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_marwadi_sex_facebook
eules porn videos http://koreabreeze.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_besi_koci_meyeber_sex_xxx_vibeos
4shared japanese video
Isabellacow 2022/06/06(17:29)
www.english sexy movies http://sigmann-systemtechnik.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://www.dampxxx.org/too/xxnx-sex-indian-hd.html
uttrakhand porn sex http://chiponegraphics.com/blog/wp-content/themes/Grimag/go.php?https://www.dampxxx.org/too/vids-trends-desi-wife-swaping-sex.html
nicole aniston police69 http://xn--g1apdbu.xn--p1ai/bitrix/rk.php?goto=https://www.dampxxx.org/too/jangal-mein-mangal-new-viral-video-xnxx.html
berzza xxx india http://training-management.ru/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/desi-mms-scandal.html
sexy big gand http://smcamp.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/vids-indian-lock-down-sex.html
sunny leone sexvds http://omsk.prostitutki-red.com/bitrix/rk.php?goto=https://www.dampxxx.org/too/nude-mms.html
english hd video http://xn----7sbdb8abrxxddk0lua.xn--p1ai/bitrix/rk.php?goto=https://www.dampxxx.org/too/crazy-saggy-tits-handcuffed.html
priyanka chopra porno http://canlin.org/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.org/too/xcxxx-com.html
kajal sixe xxx http://binarywars.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-creampie-diaper-socks.html
kinara xxx video http://microscopist.ru/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.org/too/xxx-saxi-girl-dog.html
indian fak xxx http://watersafephones.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.org/too/with-indian.html
xxx dance khatarnak http://anc-crs.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://www.dampxxx.org/too/trends-db-3x-video-badshah.html
porntube.com indian masti http://minecraft22.cf/jump.php?u=https://www.dampxxx.org/too/db-sex-xxx-kano-videos.html
sexy bhabhi rajwap http://diskdr.bg/url.php?banner_id=1864&area_id=143&url=https://www.dampxxx.org/too/trends-videos-bngladesi-xxn-viso.html
x n porn http://krepezhnydom.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-tealugusax.html
dream girl xxx http://109in.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.org/too/vids-vids-bhabhi-dever-saree.html
bokep barat remaja http://vorortrabatz.de/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.dampxxx.org/too/mature-young-virtual-student.html
xxx pureहिन दी http://www.medperiscope.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-wwwxxxcomin.html
sa xxx vios http://www.tdk-market.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/videos-db-downblouse-wife-swap-ladyboy.html
indian fulking video http://ringoshop.kr/cgi/axs/ax.pl?https://www.dampxxx.org/too/village-bhabhi.html
seksi video porm
Kaylacarry 2022/06/06(16:36)
first time sx http://seminar.itpanda.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_punjabi_bhabhi_xxx
umashree sex video http://vmmatrix.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_posing_messy_messy_facials
kinnar xxx bf http://easyvitalcertificates.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_balloon_mom_real_orgasm
bust full sexx http://simhousing.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.darthporn.com/best_gangbang_teen_oops_wrestling
rajuap sxe.video cm http://mtblue.com/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_juhi_chawlaxnxx
redwap forcefully rape http://karinelangevin.com/go.php?to=https://www.darthporn.com/best_trends_bedroom_tanned_fur
jerkprn video Ш§Щ„Ш№Ш±ШЁЩЉЩ‡ http://needleandcrown.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_lick
sexy gitl night http://cedimet.com/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_phone
jabradasti rum xxx http://xinyef.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.darthporn.com/best_nude_scene
fat hdxxx arb http://indianpolicyjournal.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_indian_girl_xxx_sex_video_free_downloding
nasnal sex video http://http://hockey.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_bhabhi_ki_chut_bf
red xxx six http://moidodir24.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_costume_wtf_torture
xxiv sex hd http://rowanfinance.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.darthporn.com/best_db_sexy_outfit
xxxii six com http://hekes.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_desi_porn_real
18 familiar seksi http://joinmycase.com/engine/track.php?url=https://www.darthporn.com/best_anal_squirt_hentai_monster_swinger
sweet porn scandal http://cambridgeshootingsupplies.ca/search/rank.cgi?mode=link&id=69&url=https://www.darthporn.com/best_bengoli_mom_sex
sex video teacher http://wrestling-games.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_db_vids_vids_vidya_balan_sexy_chudai
xxx dp six http://sportsfacilities.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_movs_movs_movs_movs_db_japanese_mom_uncensored_and_translation?p=2
free xxxn video http://zhnyzjk.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.darthporn.com/best_hot_xxxnxmomson
hd sex viods.com http://eco-cities.com/site/wp-content/themes/Attitude/go.php?https://www.darthporn.com/best_indian_sexy_chut_ki_chudai_jabardasti_chudai_seal_to_tv?p=2
orgy porn mp4
Lauracom 2022/06/06(16:29)
bf vedio in http://tykjys.com/token/cookie?return=https://mehrporn.com/tube/movs_movs_videos_movs_movs_movs_movs_quondo_rondo_quando_rondo_songs_quando_rondo_song/
xxxnw video hd http://maps.google.com.ai/url?q=https://mehrporn.com/tube/pierced_nipples_pussy_fantasy/
sardar ki bf http://beorganic.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_indian_sex_videos_47/
forced tentacle vids http://xianhuasiyu1688.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_movs_trends_ladies_kiya_ghoda_ki_blue_film_ladies_kiya_ghodo_ki_blue_film_bade_bade_dilwale_full_full_sexy/
gujarati new pron http://maps.google.com.my/url?q=https://mehrporn.com/tube/domination_public_sex_flat_chested/
sex videos teachrs http://strawberrymeadow.com/wp-content/themes/begin0607/inc/go.php?url=https://mehrporn.com/tube/pool_small_cock_swallow_compilation/
eroticax allie haze http://wclturfwars.info/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hindi_songs_sex_video/?p=2
www.latest hq milf http://old.nvkb.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_vids_vids_melons_rubbing_slap/
adriana morris xxx http://sansilimoveis.com.br/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/xxx_sigse/
saniliyon xxx v http://cooldronestore.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/indian_girl_west_indies_man_sex/
aishwarya xnxx video http://dev.decoronuovo.com/bitrix/redirect.php?goto=https://mehrporn.com/tube/sexy_video_full_hd_ke_sath_suhagrat_ki_chudai/
xxx viedo ooh http://bahsegel47.com/777_includes/compteur_liens.php?url=https://mehrporn.com/tube/sxxc_com/
sexy video hindi http://mdm.extyl.pro/bitrix/rk.php?goto=https://mehrporn.com/tube/german_casting_cunt_armpit/
indian sex vediod http://webstatsportal.com/url.php?url=https://mehrporn.com/tube/4xvideo/
hot flying juizz http://hedge101.com/aklick.php?id=529&siteurl=https://mehrporn.com/tube/the_sun_ladki_ki_bf/
3gpking new sex http://normakine.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxxnxx_movid/
leaked incest video http://tomart.dosgringosranch.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_videos_saxviboe/
fool sexyi porn http://jumpoverlasvegas.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/older_ladies/
хентай сабвэй сёрв http://quarta-hunt.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/big_bobs_girl_faking_in_fast_time_sex_video_in_full_hd_download/
www.bast videyo sex http://deja-voodoophotos.com/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/indonesian_milf/
bangladesh phorshi redwap
Lilycox 2022/06/06(15:37)
hot sex bfmp4 http://kyshtym24.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+kerala+kutty.html
xxxwwwcom and i http://linars.com/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+movs+mother+sister+mother+sister+sexy+nissan+my+sam+this+mother+my+mum.html
danger rape xxx http://rassilkasms.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+dasi+old+women+porn.html
xxx mast bur http://thepinkreview.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+vids+vids+vids+bffff+xxxx+video.html
singur sex porn http://apparel.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+retro+bush+sport.html
sxx big ass http://travelstumble.com/BusinessClickthroughs/add?website=https://www.xxxleap.com/porn+leggance.html
prema xxx video http://pcmenterprise.com/engine/link.php?url=https://www.xxxleap.com/porn+only+silk+and+satin.html
www porn 3g http://laptopbattery.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+prathi+bha+mallu+act+rss+xxx.html
csilla star video http://unlimcom.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+hot+deixxx.html
indian girls chudai http://desarrollo-web.cf/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+oriya+sexy+video+oriya+sex+video+sexy.html
old sex girl http://zfgerenabarrena.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.xxxleap.com/porn+sex+telugu+rakul+priti.html
real sex live http://teleaspe.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.xxxleap.com/porn+xxxx+indian+porn+vidio+ful+hd+in+hindi.html
orlsex video com http://cinebrasil.tv/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.xxxleap.com/porn+xxxxxxxwwww.html
chote bachi xxx http://discount.cantata.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+fdxxxx.html
brazzerz fuck mp4 http://www.iacconline.org/redirect?s=https://www.xxxleap.com/porn+wife+swap+hentai+cuckold.html
xnx मराठी com http://droneproshots.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.xxxleap.com/porn+videos+movs+videos+movs+amy+anderssen+hot+porn+3go.html
hot beastyliti porn http://echatnetwork.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+videos+movs+videos+movs+videos+videos+videos+videos+videos+videos+actrssex.html
vabi romantic pron http://iphotels.com.tr/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.xxxleap.com/porn+tina+suzuki+jav.html
alexa bliss x http://chrisandsteve.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+xxhd.html
anterwasna xxx videos http://modax.ru/RigorSardonicous/guestbook/go.php?url=https://www.xxxleap.com/porn+x+bidon.html
musilim seksi bf
JenniferCiz 2022/06/06(15:11)
xxx vudeo sunileon http://refinancepace.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindipornmovies.org/bd-lipstick-italian-amateur-gymnast.html
pornstar plus size http://finistere-rando.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindipornmovies.org/bd-hotesexy.html
aura luna porn http://thelocalview.com/redirect.php?link=https://hindipornmovies.org/bd-xxxmofo.html
selingkuh sex jepang http://тв.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-sexy-video-chut-mein-land-dala.html
89sex video surv http://www.rufiance.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-husband.html?p=2
mistress madeline handjob http://bigdapartmentlocators.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://hindipornmovies.org/bd-indian-army-xxx.html
new movie 2018xxx http://activeits.co.uk/order.aspx?id=3234&to=https://hindipornmovies.org/bd-db-db-xxxkkxx.html
mpeg video milf http://kmr.prostitutki-red.com/bitrix/rk.php?goto=https://hindipornmovies.org/bd-indian-xxx-reality.html
vintage payback porn https://tjk.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-bihari-sexx-jangal.html
amanuel xxx amanuel.com http://experiencesilk.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-maya-sex.html
kampoz sxe video http://mindbuddy.org/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://hindipornmovies.org/bd-mature.html?p=2
kolasky sex videos http://littleluk.com/engine/track.php?url=https://hindipornmovies.org/bd-kinnar-sex-india.html
kompoz u e http://www.google.co.jp/url?q=https://hindipornmovies.org/bd-bbw-anal-sex-ponyplay-sperm.html
bangla self porn http://bi3.eu/relay.cgi?relayid=lin_jrnishi&url=https://hindipornmovies.org/bd-xnxx-lada-driver-sexy-videos-bahamas.html
xxxm video con http://getcashmereconsulting.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-risky-public-sex.html
perempuan tudung hijau http://movie-chen.com/site/wp-content/themes/begin0607/inc/go.php?url=https://hindipornmovies.org/bd-xxvi-hot.html
xxxx vedeos pakistani http://daydepot.com/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://hindipornmovies.org/bd-busty-boots-hd.html
poran sexi video http://wernerwitzel.de/cgi-bin/friends/out.cgi?id=secret&url=https://hindipornmovies.org/bd-movs-movs-movs-movs-movs-movs-movs-vids-vids-vids-danniya.html
marwadi sexiy cand http://urbanicahomes.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindipornmovies.org/bd-fake-tits-creampie-crotchless-panties.html
tamil herines xxxsexvidoes http://istanbulsatilikevler.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-sex-videos-varal.html
blackemale romantic sex
Julianjag 2022/06/06(15:05)
porn x x0 http://manipalschools.org/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SXPN-insanely-hot-girl-so-turned-on-by-a-bbc-she-cheats-on-her-boyfriend-during-her-casting
lana rohdas swimming http://momentum.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-DWv-indian-hardcore-kamamela-com-xxx
wifes sister fucking http://coeur-de-marie.de/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.hindipornblog.com/mov-XZ1-horny-southie-babe-get-fuck
mot ses xxxx http://hackaperch.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-2MA-very-pretty-bhabhi-smoking-teasing-boyfriend
xxx.vii अंडा जोशी http://www.piano-mart.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-ecS-very-hot-filz-movie
chut bf hd http://dacha24.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-DBu-desi-sister-sucking-her-bro-s-thick-and-long-dick
xxx.com love me http://triz.or.kr/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://www.hindipornblog.com/mov-6So-tamilnadu-temple-scandal-1
desi rape scandle http://brasseriedes3provinces.be/store/clicks.php?partner=sbgerlinkd&page=https://www.hindipornblog.com/mov-1uz-sxy-tamil-babe-boob-press-outdoor-in-park-wid-audio
xxx samund video http://finejewelers.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hindipornblog.com/mov-f0f-sauteli-beti-ki-step-baap-se-hardcore-fuck-ki-hindi-blue-film
download porn4teen hd http://midiaemfila.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-rolepl
x full movis http://amr-mcis.mobi/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-EX6-desi-babe-hot-ass-dance-moves
xxx fucking pictures http://bodyspower.com/banner.php?url=https://www.hindipornblog.com/mov-rc3-romantic-bhabhi-indian-sex-video-with-devar
redwap.blond lesbian xxx http://doucesoeur.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hindipornblog.com/mov-8fO-indian-bitches-scandal-filmed-in-an-amateur-sex-tape
xxx mp4 muvi http://lk.yuresk.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-KAS-india-summer-and-veronika-radke-ffm-3way
hindi sax rap http://nexuslane.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-india-auntyx
desibhabisex her dever http://kalininec.net/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-tKl-indian-horny-girl-removing-panty-exposing-pussy
bhojpuri heroine xxxvideo http://musikverein-herforst.de/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/vids-bigass
xxx pon vedeo http://sterlitamak.trans-kirpich.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-ebony-bbw-wedding-huge-dildo
sajad sex vidos http://scopimedical.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.hindipornblog.com/mov-Xd9-animated-babe-gets-drilled-by-guardians
xxx sex saudi http://argose.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-T1J-desi-aunty-chudae-absense-of-her-husband-full-video-in-descritpion
deforation.com hindi me
JuliaNap 2022/06/06(14:13)
bgrade free tube http://drewienko.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.desipornforum.com/hot/videos%20gaping%20hole%20ibiza%20lady.html
xnxx hosptal xnxx http://10bestproducts.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.desipornforum.com/hot/db%20south%20indian%20hot%20actress.html
jabarjasti chodai video http://maps.google.ad/url?q=https://www.desipornforum.com/hot/local%20hindi%20bf.html
xxx mom tahe http://coasttocoastcares.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/4some%20swinger%20crazy.html
huswife sex videos http://vin278.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/japanese%20femdom%20pussy%20underwater.html
xxx video bd http://bvaluation.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/busty%20teen%20french%20casting%20outdoor.html
xxx video sxci http://graiff.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/dick.html?p=2
family xxx vdo http://diving.extreme.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/tabu%20xxxx%20video.html
sybian orgasm compilation http://svarka.naks.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/assfingering%20sloppy%20cum%20twice.html
n x n.xxx http://x2o.eu/wp/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/russian%20anal%20sex%20japanese%20mature%20homemade.html?p=2
vidoht vdio sexx http://xn--80af7bai.xn--80adxhks/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/bangoly%20hot%20xxxx.html
viedo xxx doГІg http://sunjut.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xnxxvx.html
sex vido bolld http://mekzin.com/blog/?wptouch_switch=mobile&redirect=https://www.desipornforum.com/hot/aunty%20sex%20animals.html
xxx salita hd http://myjune.com/index.php?id=1901&type=0&jumpurl=https://www.desipornforum.com/hot/boat%20spit.html
foreign xx com http://triz.or.kr/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.desipornforum.com/hot/femdom%20latina%20teen%20wife.html
xxxx pakistan fat.black http://an-mgk.com/index.php?sbs=11679-1-140&page=https://www.desipornforum.com/hot/movs%20mere%20sundari%20mere%20dudh%20kivabe%20pahle%20ki%20peti%20per.html
xxx 69 downlood http://metschronicle.com/engine/track.php?url=https://www.desipornforum.com/hot/vids%20ratie%20nawate.html
buri magir sex http://amalgameboutique.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20school%20boy%20teacher%20saex.html
desi spicysexy com http://yur.expert/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/db%20db%20indein%20sax.html
xxx humma qoreshi.com http://wap.ixlas.az/redirect?s=https://www.desipornforum.com/hot/movs%20movs%20movs%20vids%20vids%20vids%20bangla%20boudi%20big%20mam.html
cewek indo squirt
LornalouCt 2022/06/06(12:41)
bengali xxxx movie http://bulmacada.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://liebelib.mobi/movie/101807/ella-in-hardcore-fucking-on-a-beach-in-the-amateur-video.html
sakura anna video http://xn----8sbaebcrhpcz5cdyefv.xn--p1ai/bitrix/redirect.php?goto=https://liebelib.mobi/movie/198734/mindblowing-group-sex-with-college-women.html
suhasi dhami xxx http://www.infinityent.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/207884/hot-twerking-skinny-webcam-girl.html
அஜித குமார xxx http://vaskevich.by/bitrix/redirect.php?goto=https://liebelib.mobi/movie/221680/teen-caught-her-bf-banging-her-stepmom.html
jechlin x video http://banca789.com/S4698.0/translation?wl_url=https://liebelib.mobi/black-ebony-uncontrollable-shaking-quivering-orgasm.html
lledig xxx bf http://ubinternal.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/402062/latinchili-busty-old-chubbies-solos-compilation.html
indian bollywood xxx http://brainhealthinitiative.us/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/290966/kenzie-taylor-hq-sex-movies.html
unblock adult2 fucking http://onlayn.biz/cgi-bin/atc/out.cgi?id=164&u=https://liebelib.mobi/movie/403257/big-butt-ebony-anal-dick-riding-on-webcam.html
sxe mastor 3gp http://aceyour.com/modules/wordpress/wp-ktai.php?view=redir&url=https://liebelib.mobi/sidling-sex-pron.html
brazzer up coming http://w3cschool.org/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/717451/india-summer-is-a-true-pervy-step-mom.html
babash basu xx http://pinballclothing.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/511788/fantastic-girlfriend-sindee-jennings-masturbating-before-her-boyfriend-comes.html
jbardsti sex tube http://mail.dragon-gifts.eu/bitrix/rk.php?goto=https://liebelib.mobi/movie/173389/japan-video-18-mother-son-after-school-lesson-1-full-vid-hotmozacom.html
xxx w bidio http://ohv.se/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://liebelib.mobi/movie/200603/moniques-ass-got-spanked-over-the-table.html
big gangbang japanese http://octagonhealthcare.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://liebelib.mobi/german-movie-about-domestic-violence.html
sex porno brazilie http://crossbowsport.com/bin/out.cgi?id=zaq12wsx&url=https://liebelib.mobi/movie/309685/beautiful-milf-bangs-by-the-lake-in-patio.html
xxx fuil mp4 http://borosia.com/wp-content/themes/begin5.2/inc/go.php?url=https://liebelib.mobi/movie/170019/pinko-hd-stunning-lesbians-eat-pussy.html
gonzo mom xxx http://greenpointmachine.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/438337/blonde-teenie-with-phat-ass-and-big-boobs-fucked-hard.html
झारखंडी चुदाई वीडियो http://toyotasienna.org/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://liebelib.mobi/movie/307543/clothed-babes-force-guys-to-lick-twats-and-fuck.html
patient party porn http://ngucocbeone.com/site/wp-content/themes/begin44/inc/go.php?url=https://liebelib.mobi/student-18-years-old-first-time-six-scandal.html
caught xxx videos http://southcoastinns.co.uk/site/wp-content/plugins/translator/translator.php?l=is&u=https://liebelib.mobi/spankwire.html
free sae xxx
KyleNaw 2022/06/06(12:11)
xxx za china http://gfb.gameflier.com/?wptouch_switch=mobile&redirect=https://www.pornous.net/db/selfie.html
barezzars sexy video http://denovoimports.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornous.net/db/trends_trends_vids_hd_porain_video_xxx.html
k 2 xxx http://linesleft.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_pree_forn.html
1st girl sex http://msbrus.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_new_hot_web_series.html
xxxhd hard videos http://projectikonz.com/redirector?url=https://www.pornous.net/db/to_ww_telugu_japan_sex_videos_kamasutra.html
www hamstar com http://tarabursey.com/redirect.php?network=tradetracker&campaignID=480&url=https://www.pornous.net/db/vids_full_hd_bf_video_12sal_girl_xxx_school.html
xxx nars porn http://mynik.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/movs_hardcore_sex.html
xxx videos sixy http://timam.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.pornous.net/db/japanese_femdom_foot_worship_worship.html
eighteen age sex.com http://cruzak.ru/bitrix/rk.php?goto=https://www.pornous.net/db/vids_vids_sri_lankan_kitchen_drilled.html
good sex maza http://www.lunapart.kz/bitrix/redirect.php?goto=https://www.pornous.net/db/cinema_window_cei.html
aktr xxx indian http://av664.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/shemale_fucks_girl_boots_russian_mom.html
big ass campreiutiful http://sityonline.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornous.net/db/vids_london_hd_sexy_movie.html
metra hd xxx http://algoschool.spbexchange.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/indian_randi.html
pk film sex http://jntsm.com/boards/index.php?thememode=mobile;redirect=https://www.pornous.net/db/db_smaal_chut_sex.html
porn k tub http://onlinecampaigncenterrs.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/db_www_xncc.html
retrГі pornГі filmek http://jbbar.or.kr/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.pornous.net/db/salman_aur_reshma_sex_hot.html
sex move fre http://megaplans.ru/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornous.net/db/fazeela_qazi.html
jungle sex mms http://fpcofbiloxi.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/clitoris.html
big but tak http://saway.su/bitrix/rk.php?goto=https://www.pornous.net/db/double_toying_swedish_sensual.html
3gp deep throat http://solarwindsystems.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mc_full_sex.html
xxx sex vodia
Leonorasaw 2022/06/06(12:06)
indian affairs porn http://laseview.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+xxxgandu/
just indian lund http://congxinwl.com/site/wp-content/themes/planer/go.php?https://www.movstars.com/vids+creampie+perfect+dick/
real daughter tushy.com http://mdinty.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bbw+housewife/?p=2
vidio sex maincewe http://jbbar.or.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+bangladeshi+xxx+village+bangla+kotha/
gavthi sex xxx http://educacaotorresvedras.com/relay.cgi?relayid=lin_jrnishi&url=https://www.movstars.com/vids+xxx+varat/
krissy lynn sexpov http://lukavto.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+mobiles/?p=2
xxx videos hd.in http://jimhawley.com/bitrix/rk.php?goto=https://www.movstars.com/vids+kerala+pastor+sex/
brutal punch fisting http://humblelive.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+kadhu/
full hd pron2018 http://beakscratchers.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hot+prezzer+com+sex/
xxxvideo punam panday http://xn----7sbba5acjs2ansffcgh8e.xn--p1ai/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+www+sanylion+porn+net/
xxx gal hd http://kushnareva.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+mature+slim+torture/
healthy girl xxx http://uedpescara.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.movstars.com/vids+odia+chudai/
xxxhot kД±rs porn http://cfwbr.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+muslim+girl+blue+film+sex/
solo firm boobs http://uniqtune.com/u/2012/508/68946/1671_0/3626c/?url=https://www.movstars.com/vids+jami+sali+sex/
uma aunty busty http://vakanc.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+tiny+dick+hot+pants+hentai/
viviane geppert porn http://safwanz.com/black_history_links/link.asp?link_id=39&URL=https://www.movstars.com/vids+movs+bini+orang+ajak+main/
xxx forced downloads http://kwak101.pe.kr/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+uk+jungle+old+man/
nathasa mal cova http://madesta.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.movstars.com/vids+sxxxmove/?p=2
www.six india bazzara.com http://znakiznaki.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+movs+hotel+ka+bf+hindi/
dulhan dulhan bf http://estkrar.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.movstars.com/vids+deshi+lover+xxx/
авто без документов
Robertcow 2022/06/06(11:40)
[url=https://autosphera.pro]выкуп авто в залоге[/url] - выкуп авто с запретом на регистрацию, выкуп проблемных авто
anna bergulnd sex
Joshuahonry 2022/06/06(11:34)
flying jizz schoolgirl http://hozdom.su/bitrix/redirect.php?goto=https://renklipornoo.net/too_movs_sxxr
sax video dawnlodin http://einnia.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_villlage
bhabhi sucking penis http://ninja4you.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_indian_hq_porn
nubilie sex videos http://yjflex.com/Home/Go/1093?tabloNo=6&link=https://renklipornoo.net/too_xx2_sex_vedio
kuhari wwwxxx vido http://makemynameup.name/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_delivari_xxx_videos
desk porn mobile http://adayart.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_fingering_garter_belts_ebony_bbw
moti bathroom xxx http://helphive.com/redir.php?link=https://renklipornoo.net/too_indiyan_shcool_gril
माँ सोन विवुड http://malbox.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_hot_pakstanisex
xxx vidios sex http://magnoliagagra.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_noisy_fighting_amateur_teen
girl jabardasti sex http://www.siburo.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_full_hd_xxxbvideo_teen_age
xxx porn radwap http://articles-cafe.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_xvideo_18years
sexy wild group http://partyfactoryevents.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://renklipornoo.net/too_silpak_xxxvideo
japanese under 16sex http://genpower.co.kr/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://renklipornoo.net/too_db_hot_db_fep_type
rep group sex http://specialfloor.com/redirect.aspx?article_id=47&product_id=38&url=https://renklipornoo.net/too_vids_bheem_chutki_leaked_mms
hot nurce fuk http://680997.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_kannada_sex
grils porn video http://alpineinteractive.co.uk/blog/wp-content/themes/delicate/gotourl.php?url=https://renklipornoo.net/too_trends_beafwwww
lornalitzbaez porn video http://bessec-holdings.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_pulang
hot fucking download http://flysbyairport.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_sexy_xxvo_hot_sopiha_lomini
redwap hd brazzers.com http://www.gklink.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sexs_bebas
pron videos eran http://mangcapquangfpt.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_masala_sex_video
sari wifu sexs
KimberlyINhit 2022/06/06(11:18)
bangladeshi nacked woman http://vpengzhou.com/redir.php?link=https://www.porningo.com/best/german%20femdom%20pillow%20spreading.html?p=2
korean nauty xxx http://xn--18-vlclgjk.xn--p1ai:443/bitrix/redirect.php?goto=https://www.porningo.com/best/backroom%20peruvian%20hotel.html
www.desi sabi sex.com http://pistolero.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sex%20girl%20video%20hd%20video.html
xxxx ll hd http://radiat.ru/bitrix/rk.php?goto=https://www.porningo.com/best/hot%20amateur%20gf.html
sunny leone xxx.video http://sunlutang.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.porningo.com/best/hospital%20uk%20huge%20cock.html
xxxfull sex movies http://webmail.pro-volsk.ru/bitrix/rk.php?goto=https://www.porningo.com/best/dojxxx%20doj%20xxxbp%20bp.html
xx sexy bp http://lab-1m.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/trends%20db%20db%20db%20kerala%20malayalam%20sex%20videos.html
xxx 3gp videos https://www.vinsnaturels.fr/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.porningo.com/best/trends%20amma%20amma%20xxx.html
monitor clocks porn http://cpk-abc.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/indian%20guy.html
kanya xxx bp http://zerobab.com/api/go?url=https://www.porningo.com/best/db%20nude%20sorority.html
tamil selfie sex http://ksnonline.org/hit.php?u=https://www.porningo.com/best/db%20momdadsonsexvideo.html
schole girls xnxx.com https://www.exasoft.cz/get.php?u=https://www.porningo.com/best/videos%20xxx%20hind%20all%20video.html
thanjavur sexvideos hdcom http://midtermspodcast.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hid%20wwwxxen%20ome.html?p=2
tibidy vidГ©os sexys http://belediyebulteni.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.porningo.com/best/vids%20kiwi69%20slow%20motion%20black%20man%20porn.html
bengali junglee sexy http://evolve-unlimited.com/site/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/videos%20ullu%20wabseries.html
tollywood actress xvideo http://mysticseo.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/story%20aerobics%20milf%20anal%20sex.html
xx faking england http://ambereastonvip.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/lotion%20speculum%20enema.html
sadiya afzal porn http://milfsoftcore.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/indian%20hot%20sexy%20xnxx.html
www xxnxx vdo http://yourkey4life.info/__media__/js/netsoltrademark.php?d=www.porningo.com/best/aerobics%20dutch.html
desi selfie mms http://passion-reisen.de/redirect/go?to=https://www.porningo.com/best/desi%20sex%20scandal%20mms%20clip.html?p=2
jeancarlos canela porno
JacobBub 2022/06/06(11:16)
xan xxx porn http://mindbuddy.org/click?url=https://zbestporn.com/to/hot%20saximov.html
xxx fast nite http://meisuleenkased.com/0371/func/click.php?docID=1343199&noblink=https://zbestporn.com/to/braces%20anal%20dp%20triple%20penetration.html?p=2
teen porn virgen http://mumbaiindia.com/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://zbestporn.com/to/rashmi.html
3 gp.sex movie.download http://hardingfamily.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20vids%20lessibian%20sex%20videos.html
pgvqh xxx sex http://efectoguau.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/japanese%20teen%20birthday%20party.html?p=2
xxx video 12eyr http://dcasphaltconstruction.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/hot%20tempting%20sex%20sleep%20videos.html?p=3
sunny लियोन xxx http://kalmyk.goldweb.org/bitrix/redirect.php?goto=https://zbestporn.com/to/hot%20japaneesoldman.html
shoplyfter police sex http://asainc.jp/blog/wp-content/themes/eatery/nav.php?-Menu-=https://zbestporn.com/to/banglaxxxvidoes.html
sillpak xxx bideo http://sjpaintballs.com/engine/go.php?url=https://zbestporn.com/to/vids%20vids%20cute%20cartoon%20underwater.html
wwf chinese sex.com http://nakedsteak.com/blog/wp-content/themes/delicate/gotourl.php?url=https://zbestporn.com/to/videos%20trends%20bhojpurisexividio.html
hindi bbc porn http://napavalleymustardco.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20videos%20db%20www%20pink%20porn%20in%20real%20shooting%20xxx%20in%20full%20hd.html
xxx perawan indonesia http://bdbookstore.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://zbestporn.com/to/teacher%20french%20anal%20sex%20revenge.html
barazar hd videos http://kkgvv.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/japanese%20teacher%20lesbian%20teen%20ebony%20teen.html
six hd vidyo http://seanovo-nsk.ru/bitrix/rk.php?goto=https://zbestporn.com/to/buttcam%20creampie%20in%20gangbang%20busty%20amateur.html
xxx vedio gul http://mansiondelosvitrales.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/nudist%20webcam%20russian%20anal%20sex.html
rape porn.com mms http://xn--f1aigiamm.xn--p1ai/bitrix/rk.php?goto=https://zbestporn.com/to/trends%20shiny%20wedding%20persian.html
xxx hindi vidioindia http://shadowstories.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xxx%20saxxi%20video.html
sixe bp girl http://gattax.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/time.html?p=2
youngsters sex video http://philips-xitanium.com/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20trends%20vids%20xnxx%20com%20bakri%20sex%20boka%20hindi.html
chinese heroine xxx http://kabillion.us/__media__/js/netsoltrademark.php?d=zbestporn.com/to/randi%20gandvi.html
благоустроенный вебсайт
Marvinkashy 2022/06/06(11:14)
сердечный вебресурс
[url=http://diodora.ru/problemnaya-kozha/lechenie-problemnoy-kozhi.html]этого[/url]
dowload hamster sex
Leonarspak 2022/06/06(11:13)
collider pron cheating http://narolaon.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.goodtastemovs.com/bd-own-cum-bbw-in-threesome-mexican.html
xxx video 2108 http://ivanovo.bestballon.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-tushylana-xxx.html
wwsix kannada com http://nsiaj.com/link.php?u=https://www.goodtastemovs.com/bd-posing-webcam-pussypump.html
सेकसी बिपी नंगी http://intellazone.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.goodtastemovs.com/bd-jio-sex-video-jio-sex-video.html
deh alves porn http://babytoddles.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-japanese-sleeping-mom-sex-videos.html
delilah scat porn http://tosharing.com/track.php?t=destacat&id=29&url=https://www.goodtastemovs.com/bd-mom-footjob-shy.html
xxx hars ladej http://jbrestyling.com/wp/wp-content/themes/prostore/go.php?https://www.goodtastemovs.com/bd-db-antixxvideo.html
mian khlifa xnxx https://multimedia.inrap.fr/u/2012/508/68946/1671_0/3626c/?url=https://www.goodtastemovs.com/bd-videos-xnxtamil.html
www.btezzars free com http://coilstar.us/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-anti-puku.html
zabardasti sex karna http://sigmann-systemtechnik.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-hot-trends-trends-school-chatri-sex-bd-gd-bf.html
sent video xxx http://eddydelrio.com/engine/redirect.php?url=https://www.goodtastemovs.com/bd-à ¤šà ¥à ¤¦à ¤¾à ¤ˆ-à ¤•à ¥€-à ¤•à ¤¹à ¤¾à ¤¨à ¥€-à ¤µà ¤¾à ¤²à ¥€-à ¤¹à ¤¿à ¤‚à ¤¦à ¥€-à ¤¬à ¥€à ¤à ¤«.html
www.xnxx xxx videos.com http://villagebazar.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-tongue-hair-pulling-wife-swap.html
condam sexy 3gp http://genuine.eu/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.goodtastemovs.com/bd-haindxxx.html
aravl xxx videos http://usadbakrajnovyh.rusgeo.me/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hd-indn-xxx.html
nrs xxx video http://annrus.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-top-lanken.html
flying girls xnxx http://supersupport.com.au/index.php?m=pub&a=jump&id=493&url=https://www.goodtastemovs.com/bd-hot-vidio-sex-nipponmilf.html
design bf porn http://arcticfjord.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bollywood-actress.html
naw hd sex.com http://350media.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-wife-and-husband-nangi-xxx-video-download.html
american.com video hd http://ft24.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-ball-licking-creampie-fat-guy.html
xxxx.video new hd http://i-mis.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-short-hair-double-anal-lingerie.html
oregnal xx vido
Lindapredo 2022/06/06(10:51)
dani daniels sweaty http://lacasadelapradera.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://6indianxxx.mobi/mov/11859/ruby_bhabhi.html
sir and studentxnxx http://175770.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/87761/indian_girlfriend_desi_teen.html
xnxe sex hd http://soundpia.co.kr/boards/index.php?thememode=mobile;redirect=https://6indianxxx.mobi/mov/219684/xxx_hot_video_of_delhi_college_girl_with_gym_friend.html
xxx vid xxx https://sete.gr/?url=https://6indianxxx.mobi/mov/4129/gay_porn_video_–_two_young_gays_enjoying_hot_sex_1.html
sik gril sex http://lspinside.com/777_includes/compteur_liens.php?url=https://6indianxxx.mobi/mov/6346/desi_telugu_aunty_blouse_change_video.html
hindi fuck movi https://maps.google.com.mm/url?q=https://6indianxxx.mobi/mov/145101/desi_village_bbw_wife_show_her_big_boobs_and_make_video.html
koil x video http://avtokomtg.com/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/73932/desi_guy_having_a_good_time_with_sexy_filipina_girl.html
ref sex videos http://cp4927.com/forward.php?id=1095&target=https://6indianxxx.mobi/mov/45918/pakidick_bashing_of_oriental_penis_by_westernised_paki_girl.html
sex vedio dharkhan http://tver.voobrajulya.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/72688/big_natural_breast_desi_indian_girl_rough_banged.html
sex xxx mp3gp http://otr-soft.ru/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/102977/poonam_pandey_naked_video_in_beach.html
choti larki wap http://fight-talk.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/pakistani_women_cricket_team_leak_mms.html
ductor fucking girls http://ultreiafoundation.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/top/db_indian_movie_sexy_urdu_zubaan_mein_man_bete_ki.html
redtube sleep sex http://frocusat.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/99983/mature_indian_wife_and_theif_xxx_porn.html
forign sexy vedio http://www.liraland.ua/bitrix/redirect.php?goto=https://6indianxxx.mobi/mov/11859/ruby_bhabhi.html
squirting lov sex http://smartandsolid.com/bitrix/rk.php?goto=https://6indianxxx.mobi/mov/265554/assame_bhabi_boob_sucking_fucking_update_part_2.html
incest jav mp4 http://betterhockey.com/wp-content/themes/Grimag/go.php?https://6indianxxx.mobi/mov/152224/hot_punjabi_aaliya_on_cam_removing_bra_and_dance_showing_boobs.html
pron japanese 3gp http://tcbxtrucking.info/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/30920/neighbor_stimulates_pune_bhabhi_for_home_sex_mms.html
bokep xxx canada http://gw-spcements.com/wp-content/plugins/myredirect/redirect.php?url=https://6indianxxx.mobi/mov/6022/indian_housewife_giving_blowjob_to_her_husband_to_home_mms.html
wap mp 4 http://waycaresolutions.com/__media__/js/netsoltrademark.php?d=6indianxxx.mobi/mov/179642/village-auntie’s-full-length-sex-clip-mms-scandal.html
alia xxx varun http://gpp.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://6indianxxx.mobi/mov/73551/indian_04.html
sex videos armaan
JocelynZom 2022/06/06(10:43)
xxx girl top http://posaoioglasi.com/wp-content/themes/prostore/go.php?https://www.desipornforum.com/hot/mastyrbate.html
play sex indonesia http://hookanchor.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/fist%20time%20six%20x%20videos.html
pakistan boy xxx http://shah11.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20movs%20movs%20movs%20posts%20rail%20train%20rail%20train.html
indian cam porntube http://rfn.spb.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/db%20chhoti%20bahu%20aur%20sasur%20hindi%20sexy%20picture.html
petite bodysuit porn http://mamaterra.com/get.php?url=https://www.desipornforum.com/hot/choda%20chodi%20hindi%20open%20video.html
faucking viedo play http://istra.bestballon.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/xxx%20berzer%20hd.html
raychur hd xxx http://lkbennettresourcecentre.co.uk/bitrix/rk.php?id=70&goto=https://www.desipornforum.com/hot/cum%20swapping%20clothed%20pissing%20rich.html
indian 1girl2boy porn http://bornovam.com/rank.cgi?mode=link&id=342&url=https://www.desipornforum.com/hot/erotic%20art%20mirror%20whaletail.html?p=2
car mechanic sex http://webbinvestment.com/wp-content/redirect.php?type=website&id=352113&site=https://www.desipornforum.com/hot/xxx%20video%20bp%20shot%20marathi%20zavazavi.html
brandi bea video http://kwak101.pe.kr/eshowbag/redirect.php?type=website&url=https://www.desipornforum.com/hot/facial%20compilation%20lap%20dancing%20shiny.html
brazzers mp4 diwnlos http://lindakanedesign.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/english%20fat%20vabi.html?p=2
desni debil porn http://zhnyzjk.com/store/clicks.php?partner=sbgerlinkd&page=https://www.desipornforum.com/hot/dard%20bhari%20chudai%20videos.html
bangladesh sexx videos http://bihouse.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/black%20japanese%20brutal%20urethra.html?p=2
selingkuh pron jepang http://kaskad-st.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bra.html
mosnu sex hd http://asiapacificfoto.com/redir.asp?redir=https://www.desipornforum.com/hot/suny%20lion.html
cry american xxx http://ulkul.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/movs%20desi%20rape%20master%20x%20videos.html
hd sex english http://wpdoppio.com/engine/link.php?url=https://www.desipornforum.com/hot/xxx%20blue%20film%20movie%20dikhao.html
sweet sinners cheating http://ligapension.com/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/foot%20worship%20condom%20boss.html?p=2
बफ मूवी डाउनलोड http://artsdo.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xnww%20videos.html
savita bhbhi pornvila http://altorecycling.com/nma/app/thru?communicationId=582&edrId=452751&url=https://www.desipornforum.com/hot/db%20long%20hair%20lucky%20police.html
indlin bbw boobs
JacksonVossy 2022/06/06(10:21)
mf xxx video http://xn--80aadqafxj8be4b.xn--p1ai/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/cam
salion sex videos http://illumier.com/reroute.asp?cid=X26G7809332B9&url=https://www.ruperttube.com/xxx/serial%20actress%20meghna%20vincent
alavi sex video http://rolexbet365.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/flexible%20pornstar%20lesbian%20bondage
rupees fuck hd http://piratebat.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/xxxxxxxxxhdvideo?p=2
seluar ketat xxx http://oorkoo.com/wp/wp-content/themes/planer/go.php?https://www.ruperttube.com/xxx/trends%20kxnxxx
catrena kaip.xxx song http://ibrewmyownbeer.com/site/wp-content/themes/Grimag/go.php?https://www.ruperttube.com/xxx/lehenga%20mein
jail main sex http://kids.usafe.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/indian%20jeans%20pant%20aunty%20sex%20vedios
bangadesi focking in http://floridathemepark.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/plump%20teen%20piss%20drinking%20pussy%20to%20mouth
sapna choudhry sex http://yij.youraikengolfrealtor.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/इंडियन%20बीएफ
xxx.hd play video http://nimbleinteriorworks.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/trends%20trends%20pakitani%20ful%20hend%20job%20sex
xxx sexi new http://www.phonotica.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20food%20stripping
badmasti sexy video http://blondeshows.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/miya%20kolifa%20sexeyvideo
hd xxx vidoes.com http://thanhphatjsc.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.ruperttube.com/xxx/videos%20videos%20db%20kannada%20sex%20sex%20sex
xxx sexnporn vidio http://mememagazine.net/show.link.php?url=https://www.ruperttube.com/xxx/indian%20porn%20blog
doanload vidiosex qatar http://persianpink.com/ccir/wp-content/themes/Grimag/go.php?https://www.ruperttube.com/xxx/ww%20xxx%20ten%20porn%20com
cheese fetish tube http://interitcorp.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.ruperttube.com/xxx/videos%20sunny%20leion%20sex
austreliya sex vidio http://kanti.hu/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ruperttube.com/xxx/videos%20cama%20xxxx
sexvid sunny leone http://everloveskincare.com/logout.jsp?returnurl=https://www.ruperttube.com/xxx/hot%20xxxxis
full nanngi image http://mirfar.com/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/lesbian%20in%20jail?p=2
piss mich xx http://southmassage.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.ruperttube.com/xxx/granny%20boy
realsex magic com
JesusCap 2022/06/06(09:49)
yong garl xxx http://palladi.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/doodh-pite-hain-ladke-ladkiyon-ka-gand-marne-ke-tarike-dikhayen.html
porn mms mallu http://demo.twozebras.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/trends-ayana-nishinaga.html
chtoder sex vedeo http://prokuratura.bizbi.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/vids-amateur-milf-sex-tape-downblouse.html
japani xxxwww videos http://easternoregonmarketplace.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.dampxxx.com/too/handjob-jungle-queen.html
bilionera sex scene http://xn--80afhpoahcbjlch1a1d7d.xn--p1ai/bitrix/redirect.php?goto=https://www.dampxxx.com/too/sunaina.html
अमेरिका चुदाई वीडियो http://fundabloom.org/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.dampxxx.com/too/america-sixsi-video.html
bangla doctor sex http://pitertime.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/original-hindi-bf.html
hd ciore sex http://hzfxyy.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.com/too/xxx-hit-xxx-animals-xxx-girls-dogs.html
ww xx cartoon http://timsbox.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/fat-big-boobs-bhabhi.html
vaxnia.com fucking 2018 http://tarabursey.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://www.dampxxx.com/too/buddha-khalifa-bf.html
janwar xxx com http://troutfarms.com/includes/statsaver.php?type=kt&id=8517&url=https://www.dampxxx.com/too/trends-balcony-first-time-lesbian-truth-or-dare.html?p=2
www six vid http://volgograd.mavlad.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/secretary.html
school girl xxbf http://volgograd.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hot-indian-dead-body-sex-video.html
katina xxx vidio http://atleticograu.com/event/page/count_download_time.php?url=https://www.dampxxx.com/too/trends-schoolgairlxxxvideo.html
big tits brezzer http://chadmen.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sun-porno-ni.html
cxxxxxx vbror xxxxxx http://kikasstorrent.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/pusey-sexy-com.html
xxxi bp bp http://mymakler-union.de/link.php?tid=29322&tnr=MMT1738&url=https://www.dampxxx.com/too/watching-angry-amateur-anal-sex.html
porn tit sax http://movie-chen.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.com/too/movs-movs-movs-movs-movs-vids-vids-vids-db-diaper-mom-pov-high-heels.html
wow xxxvideo com http://campnhike.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/vids-vids-belgian-trimmed-pussy-hairy-pussy.html
mei haruka sex http://academyartcollegestudent.biz/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/riding.html
vixen kedera sunderland
Josephcipse 2022/06/06(09:46)
chudai hd sexi https://patricialw.kw.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-hijra-der-milan.html
xxx videos rak http://gorsovetnsk.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-sfggddh.html?p=2
bangladesh xxx foking http://chineseathome.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://hindipornmovies.org/bd-dasi-hidden-camra-sex-in-bothroom-talking.html?p=2
sexxxxxxxx momy god https://www.google.hn/url?q=https://hindipornmovies.org/bd-south-heroin-video-sex.html
young ass xxx http://zoguang.com/site/wp-content/plugins/topcsstools/redir.php?u=https://hindipornmovies.org/bd-hot-videos-gauty.html
nadia nyce gangbang http://ufa2.dosug-gid.net/bitrix/rk.php?goto=https://hindipornmovies.org/bd-dogal-full-movie.html
а¤ёа¤Ёа¤їа¤Іа¤їа¤Їа¤Ёа¤ї xxx 18 http://thebelogorsk.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-tamilwoman.html
sistar faking video http://mentalert.com/compatibility/hop?hop=dyn&desturl=https://hindipornmovies.org/bd-hot-brezza-sex-com.html?p=2
xxx vigrin video http://friendlyoffice.com.pl/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://hindipornmovies.org/bd-asodel.html
hd sax edeo http://uschemlab.com/wp/wp-content/themes/delicate/gotourl.php?url=https://hindipornmovies.org/bd-lvxxx.html
bang cross xxv http://prm.myhoms.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-sexy.html
rani mms porn http://ar2011.phosagro.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-surti-a.html
downlod video doramonxxx http://penisworkout.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-oiled-anal-compilation-romanian.html
girl feet fuck http://licamping.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-pissing-farting.html
xxxxа¤а¤ѕа¤аҐЂ का वीडियो http://hdtmall.com/adserver/api/click.asp?b=763&r=2477&u=https://hindipornmovies.org/bd-pornmet.html
sex black fudi http://taratheatre.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-telugu-pure-sex.html
caut xxx video http://electriczoogoa.net/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://hindipornmovies.org/bd-paisa-wala-bf.html
jackleen sex xxx http://outdoor.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-portuguese-webcam-friends-mom.html
С•eС…y vО№deo РЅd http://cleaneaters.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindipornmovies.org/bd-doctor-pron-vf.html
www.xxx vidioe hd http://adventissimo.com/guides/checkout/371?target=https://hindipornmovies.org/bd-aleta-oceanxxx-videos.html
nabila alli xxx.com
KeithMax 2022/06/06(09:32)
bf sxx video http://kazan.molti-shop.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-doodhwali-aunty.html
xxx mother sex.com http://motivezvous.com/smf/index.php?thememode=full;redirect=https://www.goodtastemovs.com/bd-indian-village-new-girl-first-time-fucking.html
jacqueline sex videos http://elll0ttlm.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-barrier-xxxnx.html
hd hot satori http://www.electro-mpo.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hot-fast-night.html
poren six movie http://scottborison.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.goodtastemovs.com/bd-mirror-japanese-mom-bondage.html
sexy brezet hd http://dezigndiva.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.goodtastemovs.com/bd-antique-clit-pizza.html
xxx tange uthake http://monstersportracing.de/wp/wp-content/themes/planer/go.php?https://www.goodtastemovs.com/bd-chakrani-sex.html
english chudai movir http://littlepreteens.com/engine/redirect.php?url=https://www.goodtastemovs.com/bd-college-six.html
new purn video http://mn-holidays.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-dasc-sax-vedeio.html
mia callista full http://ygsevera.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-ass-rub.html
hd gentot kuda http://528832.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.goodtastemovs.com/bd-cxxxccxxx.html
brawa xxx video http://zuocp.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.goodtastemovs.com/bd-new-xxx-vilu-film.html
sexse kompoz me http://udruzenje.info/go.php?url=https://www.goodtastemovs.com/bd-movs-sex-karne-wali-asli-wali-video.html
fish crush porn http://jewelrymold.com/gotoURL.asp?url=https://www.goodtastemovs.com/bd-pata-ke-xxx-video.html
సెక స వీడియా http://zxyl199.com/out-35171.php?web=https://www.goodtastemovs.com/bd-teen-underwear-footjob.html
tiny fuq com http://rnd.ermis.su/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-videos-female-orgasm-nun-van.html
15 sal xxx http://xtrlzyw.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.goodtastemovs.com/bd-hd-sex-video-open-hindi.html
3gp king n http://jaehyeok.kr/innsynpb/startFromExternal.asp?asppage=https://www.goodtastemovs.com/bd-ranch-russian-anal-sex-german-bbw.html
xxxxxxxc snimamalf porn http://bsldlslwx.com/engine/api/go.php?go=https://www.goodtastemovs.com/bd-movs-movs-randi-chuda-chudi.html
saxce girl man http://athence.com/GetAuthCookie?returnUrl=https://www.goodtastemovs.com/bd-vids-big-boobs-sex-movie-hindi-xxxxbig.html
How to write a literature synthesis
studybayws 2022/06/06(09:01)
NEED PAPER WRITING HELP?
How to write a literature synthesis .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
How to write a research paper easy steps
Best school university essay advice
Esl college curriculum vitae advice
Pay for theater studies cv
How to write new year wish
Movie review ghostwriters website online
Cheap critical essay editor website for phd
Professional association of resume writers reviews
Thesis utm format
[url=http://sarebansafa.com/form/234103]Professional creative writing ghostwriter websites[/url]
[url=http://forumd.fearnode.net/general-discussion/902001179/sample-athletic-training-resume-vycmi]Sample athletic training resume vycmi[/url]
[url=https://www.kcrj.us/?submission_id=28929&key=0ebabd126743fafa6ff4c6ab7d854cf7&page=0]Resume cover letters via internet - Cover letter sales coordinator sample gkukt 2021[/url]
[url=https://hufgefluester.eu/benutzer/877/gaestebuch]Hcl technologies resume upload dutky[/url]
e3900e0
Credit risk business analyst resume
Top home work writers for hire for masters
Resume du livre tartuffe
HGtYUPlKMnGFW
[url=https://mensvault.men/story.php?title=essaypro-essaypro-com#discuss]EssayPro[/url]
[b]How to write a literature synthesis [/b]
[url=https://essaypro.me]essaypro login[/url]
Esl cheap essay ghostwriting site for college
Paper business plan
Occupational therapist resume example
[url=http://karnalitalk.com/plans-to-ride-out-hurricane-the-florence-on-a-boat/]Sample resume for house cleaning job zafbk[/url]
[url=http://www.0909c.com/mb/hirosima/kuchikomi/confirm.php?sid=0ce720cef1e420ae06e4efb20b3ea54d]Cpa public accountant resume zrusu[/url]
[url=https://j1a30kyv.blog.ss-blog.jp/2010-06-11?comment_success=2021-05-21T13:11:10&time=1621570270]Essayons define[/url]
[url=https://www.tefluk.com/jobs-board/jobs/38112/review/6958b901d4be923009a61dfb11f22ae0]Previous ap bio essays qcpva[/url]
[url=https://hibu.us/merchants/12082/take_survey?response_set_code=vMXnkNbltQ]How to write an essay university australia iarrt[/url]
tghuTRTjigFIr6F
Buyessayonline.org Review
[b]How to write a literature synthesis [/b]
https://paydayloansreviewsusa.wordpress.com
[url=http://fdp-ortsverband-birstein.org.liberale.de/forum.php?newt=1&topic_id=4445834]Follow up email to resume and cover letter fctyp[/url]
[url=https://www.obxrealestate.net/index.php?q=news/income-generator.html]Philosophy essay ideas kovsb[/url]
[url=http://mitsuya-siger.com/BBS/HSR010430.cgi]Cheap resume writers site gb - Cheap thesis proposal ghostwriter services ca biqga 2021[/url]
[url=http://karnalitalk.com/plans-to-ride-out-hurricane-the-florence-on-a-boat/]A london thoroughfare 2 am essay hunis 2021[/url]
https://simpaty.net/bitrix/redirect.php?event1=&event2=&event3=&goto=https://papershelps.org
http://www.pcf.ru/jump.php?url=https://papershelps.org
https://opensourcebridge.science/wiki/Best_Essay_Writing_Services_Get_Your_Essay_Done_Right
Cover letter for potential job opening
Professional school dissertation example
Sample resume machine operator position
[url=https://buyessayusa.com]college papers writing service[/url]
[url=http://bpx.by/sostavlenie-smet-smetyi-na-stroitelstvo-proektnyie-smetyi.html]порядок составление сметы[/url]
http://kimhaonsupporters.com/chatter/159970
http://mashaleilm.com/index.php?qa=user&qa_1=badgebirch2
Professional home work ghostwriting sites au
How to write a prayer journal
Esl book review writing site uk
https://welcomingsiblings.com/second-childs-nursery-2/#comment-355536
http://vojaru.com/photos/zuneart_f6af35cc-5919-4d5f-85f5-dc5176195d65/#comment-1342812
http://shocotown.ru/blog/vmesto-epigrafa/#comment_299378
How to write a literature synthesis
[url=https://studybays.com]studybay[/url]
http://www.division-gaming.net/test2000/index.php/forum/6-pop/4021645-dissertation-ghostwriting-services-ca#4021645
http://pogaduchyweselne.pl/temat-academic-autobiography-essay-example?pid=1985747#pid1985747
https://www.derariosrl.it/2020/11/04/nuovo-sito-derario-srl/?unapproved=24507&moderation-hash=a48e681bf9197f3ae7895f469fda72f2#comment-24507
[url=https://hibu.us/merchants/12082/take_survey?response_set_code=5mbOP9E8Dg]Racism criminal justice system essay kbcpk 2021[/url]
[url=https://beta.dmafb.me/en/u/1447756144/]Comparative paper thesis statement sisoz[/url]
[url=https://dexdo-3d.de/finde-einen-3d-designer/posts/t608416]How to write survey questions tips txgkn[/url]
[url=http://moscow.gkrks.ru/kirpich/wienerberger/product/view/14/172/]Best critical thinking writers for hire for university riqbu[/url]
[b]How to write a literature synthesis [/b]
[url=https://buyessayusa.com]college paper writing services[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Good essay writing practice jyzic 2021[/url]
[url=http://foruma.fearnode.net/general-discussion/902044579/example-of-a-thesis-statement-on-a-book-oeztj]Example of a thesis statement on a book oeztj[/url]
[url=https://www.weedsta.com/dispensary/budz-delivery/reviews/tab]Resume for tour guide job[/url]
[url=http://katyhenry.com/guest.php]Therese raquin zola resume[/url]
Sample cover letter for poetry manuscript submission
Best blog post ghostwriting sites ca
Essay on hispanic heritage
[b]How to write a literature synthesis [/b]
[url=https://www.castletonlyons.com/?submission_id=92035&key=25aa762ddd3eebd02e4177ffb3c97100&page=0]Children book submission cover letter - Samples of a proposal for a research paper jxmsg 2021[/url]
[url=https://try.themeum.com/plugins/wp-crowdfunding/2/]Marathi essay for qlqio[/url]
[url=http://forumz.fearnode.net/general-discussion/902007966/sample-resume-of-a-construction-project-manager-jwvxj]Sample resume of a construction project manager jwvxj[/url]
[url=http://abrozza.com.br/remote.php?w=simularparcelas&id=67]Homework problem set srsnf[/url]
[url=http://swgw.s101.xrea.com/guest/index.html]Education essay religion lqzjz[/url]
[url=http://www.aquaterraria.com/foro/reuniones-y-grupos/65002-cheap-essay-editor-site.html]Asic resume example mtikk[/url]
xxxx videos vala
Luisleash 2022/06/06(09:00)
420 wep sex http://ntdo.net/bitrix/rk.php?goto=https://www.porno-zona.com/seach/tasty-teen-bbw.html
xnxx seeliping auntys http://liitp.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/kiss-lenz.html
ww xx bido http://volgograd.truba-truba.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/mom-son-bipi-video.html
sanilioun xx video http://stepuhi.pp.ua/engine/redirect.php?url=https://www.porno-zona.com/seach/nxnn-mam.html
xxx eyo video http://alpineinteractive.co.uk/?setlanguage=en&returnUrl=https://www.porno-zona.com/seach/black-woman-fucked-while-sleep-passed-out.html
desi naturals boobs http://antibot.ga/interx/tracker?op=click&id=995.1e0d&url=https://www.porno-zona.com/seach/russe-granny.html
sxe movie mp4 http://stavsoien.no/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.porno-zona.com/seach/xxxvieo2021.html
3gp porno family http://jhjohnson.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/inserting-two-dildo-in-two-holes.html
girl sex itam http://orientalconsult.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.porno-zona.com/seach/grudge-fuck-mom.html
bengali sex porn.com http://wwwfellowes.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/zzxxxxxvido.html
सेक सी काजल http://asdvelina.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.porno-zona.com/seach/mother-daughter-facial-abuse.html
ful sexx dounlod http://brick-land.ru/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/sgxx.html
www.sex hd 2017com http://spares4repairs.co.uk/wp-content/themes/twentythirteen/redirect.php?url=https://www.porno-zona.com/seach/sex-video-so-we.html
bokeb barat cantik http://biffproducts.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/filipina-virgin-sex-scandal.html
xxx video codi http://wholesalecheapjerseysmarket.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porno-zona.com/seach/mom-phanty.html
wad wab com http://cuba-tut.ru/bitrix/rk.php?goto=https://www.porno-zona.com/seach/dolly-lieghs.html
xxx sex dheligirl http://soundonwheelscos.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/bylon-porn.html
xxx chins bf http://startup-offices.com/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/muslim-dubai-uae-girls-video.html
jabardasti adult video http://sherl.net/bitrix/redirect.php?goto=https://www.porno-zona.com/seach/girl-remove-her-dress.html
tripura kokboroksexsy video.com http://normanestate.com/__media__/js/netsoltrademark.php?d=www.porno-zona.com/seach/china-samantha-machine.html
xxx hot fck
Jessicarilky 2022/06/06(08:55)
gooty x vid http://deamate.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+videos+amudha+sex.html
sleepover pervert dad http://www.westime.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+zoofu+k.html
full hd videoporn http://regalvapor.com/wp-content/themes/begin44/inc/go.php?url=https://video-porno-blog.com/porn+office+sex+in+india.html
hd vxxxvideos download http://webtrainingcourses.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://video-porno-blog.com/porn+herwen.html
sexl vidoes aungy http://waxdollar.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://video-porno-blog.com/porn+virgin+slap+american.html
सुहाग रात xnxx http://zoneof360.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+farting+shiny+spreading.html
sanila xxx videos http://khusainovdamir.ru/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+blowjob+2.html?p=2
malika serawatxxx sex http://lushry.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+videos+yoga+dtd+bbw.html
gadah xxx com http://midcoreboot.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+xxxiii+video+hindi.html
lena paul 2019 http://eunic.com/ccir/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+footjob+mature+teacher+wrapped+bondage.html
eilate xxx sex http://hellonatz.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://video-porno-blog.com/porn+bd+puffy+nipples+tan+lines+open+pussy.html
barozar xxx bf http://vogue-online.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+aunty+to+young+boy+malayalam.html
lessbian mom mp4 http://lefkim.com/diary/out.php?id=asddf&url=https://video-porno-blog.com/porn+vids+xxx+xwxx+com.html
www.xxx sexy grill.in http://olprime.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+cum+drinking+tattoo.html
12yur six video http://mipstoma.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+sandwich+tugjob+black.html
xxx school telugu http://mcallentamalefest.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+sex+telugu+video+come+telugu+matalu+sex.html
xxxvideo gils host http://jbwbiz.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sexgaril.html
ajay karina xxx http://musicmir.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+movs+movs+movs+hot+bangla+jor+kore+darshan+kara+x+x+x.html
xxx hd donlode http://www.shuft.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+deshi+vergin.html
wala sex video http://zuocp.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://video-porno-blog.com/porn+videos+telugu+ammayi+sex+videos+backside+telugu+sex+videos.html
jeba bakhtiyar nude
JesseBob 2022/06/06(08:01)
xx ladki ka http://jaga.or.kr/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_mms_capture
xxx vf videyos http://monitorimmobiliare.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://renklipornoo.net/too_kanchan_gf
tushy sis rape http://ilan.bg/bitrix/redirect.php?goto=https://renklipornoo.net/too_free_download_ultra_hd_japanese_teen_xxx_videos
pornvid free downloads http://vegansweets.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxsevidios
prone sex download http://country67.de/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://renklipornoo.net/too_bicycle_peeing_car
bacchi ko choda. http://asiapacificfoto.com/site/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_cuckold_wife
tanvi hegde xxx http://yourgoodwater.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://renklipornoo.net/too_videos_hot_lndian_sex_com
सोनागाछी सेक सी http://posaoioglasi.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://renklipornoo.net/too_oil?p=2
sam yoktha sex http://ordineattuari.it/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_vagina_cinema_cheating_wife?p=2
indian sex veods http://xiha0762.com/777_includes/compteur_liens.php?url=https://renklipornoo.net/too_monica_sexy
porntube indian kerala http://welcometobluebird.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mature_couple
maha sex videos http://www.mikhaylovsky.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_dance?p=2
gggg sex vedi https://www.exasoft.cz/links.php?s=https://renklipornoo.net/too_hot_indian_actress_having_sex
choot xxxii hd http://maps.google.dk/url?q=https://renklipornoo.net/too_nigro_blue_film_sex_on_youtube?p=2
tiny 4 sex http://seo-reklama.cz/blog/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_movs_movs_sxxxx_india
download3gp xxx vedio http://dgbauer.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bitch_3some_italian
dasi indian xxx http://sophiamueller.com/city_change?city=Ottawa&url=https://renklipornoo.net/too_movs_best_best_best_braxnxx
international xxxxx video http://amzngbckgrnds.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_brather_and_sistar
barzzad fll hd http://ladyli.ru/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_hot_katori_sex_videos
momwith boy sex http://wellness1st.com/BusinessClickthroughs/add?website=https://renklipornoo.net/too_www_sexxx_english_vedio
xxxx american bf
KathrynBoock 2022/06/06(06:53)
kajal xxx hore http://xn--d1abujbsd.xn--p1ai/bitrix/rk.php?goto=https://www.dalporn.com/video-qMK-hot-hot-sexy-desi-bhabi-ko-dever-ne-raat-ko-choda-gher-me-desi-video-with-hindi-audio-part2
katun bf video http://shahbazov.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-BG5-sasur-aur-bahu-ki-ghar-par-chudai-ka-family-porn-video
sambalpur sex vidio http://movie-chen.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.dalporn.com/video-k41-tamil-aunty-affair
sexy xxx janet http://vivienne-consultant.com/e/c?url=https://www.dalporn.com/video-XgM-all-videos
seel pack movies http://logismatic.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/video-qzC-sex-mms-of-an-amateur-girl-fucking-her-best-friend-after-her-breakup
baltakar rep sex http://penza.esplus.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-JGI-indian-slut-eating-cum
www teens33 com http://streamiming.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-W2x-kolkata-teen-girl-surprised-standing-69-by-lucky-foreign-guy
girl xnxxx video http://museekly.com/forum/go.php?https://www.dalporn.com/db-vids-vids-taxi-ebony-teen-malaysian
बीएफ पिक चर http://alma-mater.ru/go.php?to=https://www.dalporn.com/video-SZS-cute-lankan-girl-ridding-lover-dick
xxx ci hd http://dom-bud.eu/out.php?s=https://www.dalporn.com/video-RZe-our-white-friend-sucks-and-fucks-my-tamil-wife
xxx sei movei http://renaissancequartet.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/video-7If-sexy-tamil-wife-sucking-neighbor-s-dick-without-clothes
romantic liking pussy http://cbstitlepro.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-0z8-cum-all-over-indian-tits
nigerian xxx sex http://313news.net/redirect.php?go=https://www.dalporn.com/video-5Od-hide-cam-srilankan
doctor adventures xxxx http://artsteklov.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-xr-indian-aunty-showing-sexy-mall
pakistani sexxxy video http://yefdw.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://www.dalporn.com/video-KgY-bengali-bhabhi-fingering-pussy-on-live-cam-sex-show
sexy marathi movies http://koreadunamis.org/rf/pg?pid=576&url=https://www.dalporn.com/video-D3o-indian-girl-friend-sucks-and-fucks
aliya ki gand http://www.tutsyk.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-indian-delhi-beautiful-xxx-video
dog and giralxx http://vitasport.su/bitrix/redirect.php?goto=https://www.dalporn.com/video-AAsm-northeast-girl-taking-cum-in-mouth
nigro sexy film http://cert-ex.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Gph-your-riya-bhabhi-butifull-sexy-today-morning-my-house-full-hard-facking-video-watch-now
www newporn com http://antilhas.com.br/link/619-1112492/?link=https://www.dalporn.com/video-h4k-old-school-jazz-sucks-cock-like-a-champ-and-swallows-cum-pretty-face-teen-and-nice-ass
india sexy picture
Lilycox 2022/06/06(06:47)
hot sex nd http://incensefy.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.xxxleap.com/porn+db+centerfold+german+swinger+workout.html?p=2
sax hd video.com http://nurdun.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+xivdesocom.html
rajwap daughter raw http://haieronline.com.ua/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+anal+teen.html
xxx video 2017mp4 http://termodostavka.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+trends+trends+grill+fack+boy.html
xxx saxy panjavi http://bentleybot.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.xxxleap.com/porn+park+tube8+indian.html
xxx.full hd movies.com http://molti-shop.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+outdoor+milf.html
rajwap rape com http://cclab.co.kr/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.xxxleap.com/porn+south.html
xxx.mom star massag http://pn21.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xxxleap.com/porn+xxxxxporn+desi.html
jabardasti hd xxx http://annieandclinton.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+bangalibhabhi.html
sex antonio soliman http://xn--80afagdletbikhmfqe3c.xn--p1ai/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+sex+bp+xxx+keshod+gujarat.html
करिश मा sharmasex http://bigboysgonebananas.com/site/wp-content/themes/Attitude/go.php?https://www.xxxleap.com/porn+hd+sarri+xxx+video.html
xxx mives downlad http://tubealloys.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+self+fuck+russian+sloppy.html
niwo hdxxx vido http://visibilidade.net/link.asp?url=https://www.xxxleap.com/porn+englishsexvideo.html
hollywoodsexy movie hindi http://profsrub44.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+rashma+movi+sex.html
sex kowalski video http://pakizah.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+videos+rubber+hairy+lesbian+shoejob.html
school girl xxc.vom http://scriptfx.us/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+techer+stutant+sex.html
bikini saree porn http://http://www.univ-antilles.fr/recherche/structures-de-recherche//sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+submissive+jav+centerfold.html
xxxold lady porn http://ehefueralle.de/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+messy+facials+cfnm+foreplay.html
xxx lovely hot http://hardstore.com.co/wp/wp-content/themes/planer/go.php?https://www.xxxleap.com/porn+update.html
gunisha pasrich sextape http://www.misinai.com/get.php?u=https://www.xxxleap.com/porn+movs+videos+messy+facials+share+flat+chested.html
xxxxx sixei video
Lucasrearp 2022/06/06(06:13)
anjali kannada sex http://xpfalcon.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.kings-porno.com/morocha-en-barra-de-tragos.html
ipe indian porn http://wowsocks.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/classic-boobs-srx.html
sunny loane xxxx http://manufactura.ua/bitrix/rk.php?goto=https://www.kings-porno.com/hairy-bush-on-cock.html
sexsi video new. http://dropshipping-suppliers.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/pittle.html
xxx breezers com http://topcannabisstocks.com/r/?url=https://www.kings-porno.com/abbywinters-charlee-solo.html
hindustan ki chudai http://peise.eu/modules/mod_jw_srfr/redir.php?url=https://www.kings-porno.com/nima-rila.html
garl sex hd http://4444800.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/%E0%A6%AC%E0%A6%B2-%E0%A6%AC%E0%A6%B2%E0%A6%AA%E0%A6%B2%E0%A6%AE.html
rape bahu xxx http://dedha.biz/__media__/js/netsoltrademark.php?d=www.kings-porno.com/sophie-dee-page.html
बीएफ а¤аҐ‡а¤ња¤Ёа¤ѕ बीएफ http://capitaladvisorygroup.net/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.kings-porno.com/big-vwife.html
xxx vote 4d http://noelclueit.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/asian-pornstar-fucking-hard-on-a-couch-reverse-cowgirl.html
xxx sunnay leno http://ids5.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.kings-porno.com/teens-my.html
full movies bf http://msk.progres.store/bitrix/rk.php?goto=https://www.kings-porno.com/slut-mom-fucked-hard.html
sara sex com http://www.aurora-prod.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/japon-seksi-izle.html
3gp herwap xxxvedoes http://meizhulian.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.kings-porno.com/nz-hidden-cam.html
ayesha sherawat xnxx http://notspot.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.kings-porno.com/teacher-students-redwap-com.html
porn xxx usa http://comingoutspb.com/bitrix/rk.php?goto=https://www.kings-porno.com/odia-vabe-sxe.html
porn.com extrateens girl http://step20.ru/bitrix/rk.php?goto=https://www.kings-porno.com/vintage-girl-hard-rip.html
xxx fatvideo com http://www.vstk.gift.su/bitrix/rk.php?goto=https://www.kings-porno.com/puffy-nipples.html
momsex watch videos http://icprs.org/site/wp-content/themes/planer/go.php?https://www.kings-porno.com/kasia-f.html
free xxx 18clip http://bsldlslwx.com/adspace/?mod=serve&act=clickthru&id=695&to=https://www.kings-porno.com/jepang-susu-gede-crot-di-memek.html
txxx tamil video
Isaacsig 2022/06/06(05:53)
porn store family http://ksense.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_bf/
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ वीडियोxxx hd http://collectionhut.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_rough/
lendan hd sex http://techguy.co.nz/blog/wp-content/redirect.php?type=website&id=352113&site=https://pornobase.net/mv_videos_ww_kajal_xx/
sex sanni leon http://urbanicahomes.com/blog/wp-content/themes/planer/go.php?https://pornobase.net/mv_db_vids_mom_handjob_jizz_puffy_nipples/
ben gwen sexy http://wernerwitzel.de/blog/wp-content/themes/evidens-dark/redir.php?u=https://pornobase.net/mv_videos_db_vids_long_hair_wife_interracial_sex_anal_dp/
xnxx sisters rape http://konkurent.net/DeepLinker.asp?url=https://pornobase.net/mv_buttplug_funny_messy_facials/
xc xxx com http://crotdalem.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_poonam_pandey_latest/?p=2
bhabi teasing devarxxxx http://yod.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_big_ask_indian/
mia khalifa scandal http://konigsberg.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_nuru_massage_underwear_oriental/
www.3xxx.com ma hulefa http://biotech4u.com/redirect.php?link_id=179&link_url=https://pornobase.net/mv_katrina_kaif_ki_blue_film_sexy_katrina_kaif_2_hindi_mein_film_mein_kaam_kar_rahi_katrina_kaif_blue_film_katrina_kaif_blue_film/
luxury xxx video http://laugheither.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_db_db_videos_super_sex_tamil_nadu/?p=2
uren sex xxx http://hanty-mansijsk.ru-vas.ru/bitrix/rk.php?goto=https://pornobase.net/mv_cheerleader_dominatrix_penetrating/
brazzsrs xxx father http://khmedi.com/redirect.php?link_id=56&link_url=https://pornobase.net/mv_xxx_porn_short_movies_hindi_dubbed/
www orjinal sex http://intelligentr.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://pornobase.net/mv_xxx_bafa/
jashmina sex videos http://artplugs.com/modules/wordpress/wp-ktai.php?view=redir&url=https://pornobase.net/mv_top_ieranxxx/
xxx chuda chude http://digital-edu.info/bitrix/rk.php?goto=https://pornobase.net/mv_vids_trends_xwxxxxx/
बीएफ वीडियो बीएफ http://bestlayers.com/wp-content/themes/delicate/gotourl.php?url=https://pornobase.net/mv_in_the_shower/
nepal xnx hd http://solanki.pl/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://pornobase.net/mv_videos_xsxxi/
kayal ananthi nude http://kashira.albytools.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_pornsvideos/
www.xxxn hdvideo com http://trakhtorfans.com/redir.asp?redir=https://pornobase.net/mv_jipin_mom_clpeg_sex/
rajwab miyabi ishiki
IanVom 2022/06/06(04:03)
इंग लिश बीएफ http://attorneyman.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porndor.net/recent-videos-indian-husband-wife-in-bedroom-village
xxx sunny long http://allesupport.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-in-office
sensi pearl anal http://lvecare.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://porndor.net/recent-brasfiding
boy dog xxx http://fancylawn.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://porndor.net/recent-videos-mmxxxxxxxx
siliping sister porn http://madesta.com/goto.php?go=https://porndor.net/recent-xxxchod
wonderful sex tube http://peterfreitag.eu/blog/wp-content/plugins/topcsstools/redir.php?u=https://porndor.net/recent-xxx-granny-dead-body-rape
joni sins xvedios http://truckcustomizers.com/auth/invalidate?redirectTo=https://porndor.net/recent-tickling-wife-in-threesome-pussypump
perselingkuhan japan sex http://alakani.org/wp/wp-content/themes/planer/go.php?https://porndor.net/recent-xxx-gf-bf-chudai-hd?p=2
bur chata porn http://spetsremtrans.su/bitrix/redirect.php?goto=https://porndor.net/recent-videos-rad-web-sexy-video
xxxxxxxxx sakib kan http://computer-benutzer.de/rank.cgi?mode=link&id=5&url=https://porndor.net/recent-db-gynecologist-desi-3some
xxx hd 20056 http://ids5.com/cgi-bin/linklist/links.pl?action=redirect&id=3496&URL=https://porndor.net/recent-db-db-ernakulambus
odia vabisex vidio http://renaissancequartet.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porndor.net/recent-mallu-x-vidos
www.3gp ivansugarinhard king.com http://baystatesavings.info/__media__/js/netsoltrademark.php?d=porndor.net/recent-xnxx-new-mom
memek hewan hot http://mtq.ru/bitrix/redirect.php?goto=https://porndor.net/recent-db-db-wife-in-gangbang-caning-titless
xxx sexy gane http://news41.ru/bitrix/redirect.php?goto=https://porndor.net/recent-indian-far-sex
yoga sex techer http://go2namibia.com/out.cgi?id=00281&url=https://porndor.net/recent-bitch-sorority-nympho
xxx sixxe vidose http://mkani.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-amateur-threesome-piercing
americanes mom porn http://estkrar.com/counter.php?link=https://porndor.net/recent-big-boobs-bold-girl
manchali sexy video http://rabiakaur.com/wp-content/themes/prostore/go.php?https://porndor.net/recent-oops-big-cock-sucking
tubxporn com greny http://liftedlashes.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://porndor.net/recent-sister-and-brother
brazzers mom videos
Joycejoigh 2022/06/06(03:16)
www india xxx http://sistema-serhum.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxvidieo+desi.html
incert sex wab http://domino.market/bitrix/rk.php?goto=https://video-porno-blog.com/porn+movs+db+arub+xxcom.html
xx99 bf video http://ckand.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+chhoti+chut.html
axvid eos com http://chinesebusinesscentral.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+कामुकता+सेक्सी+पोर्न.html?p=2
xxxxxxxxxxxxxxx hd videos http://arcanes.ma/u/2012/508/68946/1671_0/3626c/?url=https://video-porno-blog.com/porn+vids+missonary+fuck.html
xxx ghagra wali http://sapsanshop.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+indian+girl+sex+fucking+videos.html
b4 brest sex http://inolight.com/engine/track.php?url=https://video-porno-blog.com/porn+fun.html
chait xxx video http://france-hotel-restaurants.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxhnde+com.html
tia jav mp4 http://iraniansouvenirs.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+snatch+lick+hard+fuck.html?p=2
korean sex massage http://itrainingpro.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+xxxxx+xxxzz+zxzxzxxzx.html
heroine kannada sex http://knigamir.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+cam+tube+live+com.html
lesbi keluar mani http://drinkalmonds.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+kolkata+boudi+ke+rape+karebodhidharm+tiger+rasiya.html
kajol xxx salmankhan http://orenpirogova.ru/channels/out.cgi?s=80&c=1&id=15111801&url=https://video-porno-blog.com/porn+babi+xxxxxx.html
pakistany xxx vido http://garypieters.com/b2b/redirect.php?url=https://video-porno-blog.com/porn+seekase+xxx.html
indan saxi move http://alicekinkycat.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+virgin+sex+video+with+big+ass.html
www.abbey brooks sex.com http://cleanfoodsindia.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+tight+pussy+jav+balls.html
scxx he vidove http://projectshieldpac.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+rf+sex+video.html
xxx vidos six http://fatihkilic.nl/service/openurl.jsp?action=titleclick&src=rss&u=https://video-porno-blog.com/porn+trends+bangladesh+xnxx+changing+sex.html
sex lukake video http://materialcon-2020.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+bd+school+aliya+soniya+soniya+kudiyan+kudiyan+xnxx.html
wwwxxx sex download http://tatar.goldweb.org/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bengali.html
new mms odia
Leonorasaw 2022/06/06(03:04)
mov 18plus comxxx http://rationz.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+videos+videos+movs+vids+vids+jabrdasti+seks/
wwwxx full hd http://haewonrod.com/banner.php?url=https://www.movstars.com/vids+eating+toilet+sex/
xxx dehate chudai http://heliwave.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.movstars.com/vids+priya+prakash+nangi+photo/
beeg sex video http://nonnocafe.com/bin/out.cgi?id=gokudo&url=https://www.movstars.com/vids+vids+trends+db+trends+sunny+leone+xvideo+full+hd/
valerija hot movies http://antaresplast.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+bfxxx9/
hd rap xxx http://yenkor.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+wwwxxcxn/?p=3
sister speed xxx http://woonscan.com/engine/link.php?url=https://www.movstars.com/vids+saxymomvidio/
xlxxx video downlod http://buynowtosave.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+maledom+asshole+princess/
tichar xxx video http://tokenturk.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://www.movstars.com/vids+videos+videos+videos+movs+videos+videos+videos+videos+videos+bezerss+sex/
bangla sex jatra http://virtuesweb.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hot+and+xxxnx/
xxx sex jabili http://ubc-1c.kz/bitrix/rk.php?goto=https://www.movstars.com/vids+indian+porktube/
sujata chudai video http://polza-digital.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+romantic+milf/
mongol porno bichleg http://amursk-rayon.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+पंजाबी+चुदाई/
engilish xxx jabarjasti http://ironcookie.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.movstars.com/vids+movs+movs+movs+nympho+hermaphrodite+shiny/
she male pronsex http://step2seo.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxxvjio/
dollie darko solo http://boaphotography.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+hairy+lesbian+anus+cucumber/
haryanvi young srx http://m.infracom.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+kerala+anty+malayalam/
misre xxx vides http://zohooki.ir/wp-content/plugins/ad-manager/track-click.php?out=https://www.movstars.com/vids+vids+doy+doy+six+xxx+video/?p=2
sex videos 720hd http://edgecanna.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+vids+ladki+ki+first+chudai+wala+sexy+video/
xnxx videos mom http://lqc.wroughtironfence.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxxx+biode+hindi/?p=2
desi mms pakistani
KimberlyINhit 2022/06/06(02:11)
xxxkenar xxxkenar xxxkenar http://soldadosdaborrachafilme.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/slut%20orgasm%20compilation%20piss%20drinking.html
ladies homo sex http://electmarkpotts.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bibi%20ki%20chudai.html
porn vedo xix http://moffatcapital.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/movs%20vids%20vids%20vids%20trends%20keera.html
khatarnak bf sexy http://avia.online-ticket24.ru/bitrix/rk.php?goto=https://www.porningo.com/best/indian%20bas%20xxx%20video.html
gf xxx33 video http://alma-mater.ru/links.php?to=https://www.porningo.com/best/movs%20ebony%20bbw%20cuckold%20lesbian%20anal%20sex.html
brazzers hd video http://www.onlineaspect.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porningo.com/best/phone.html
smal girl xx http://23.oldtimer.ru/bitrix/rk.php?goto=https://www.porningo.com/best/desi%20vady%20x%20vedio%20com.html
redwap ibu asli http://inloushi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.porningo.com/best/db%20vids%20lal%20ghoda.html
hd pornvediohd teacher http://abconsumerdrones.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/money%20exhibitionist%20pigtail.html
sexy nangi happy http://poteau-ok.com/engine/track.php?url=https://www.porningo.com/best/babe%20hd%20labia.html
xxx 19 bf http://saccityallstarweekend.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.porningo.com/best/dog%20x%20video%20with%20lady.html
xxx bf saniliwni http://servers24.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20guntur%20aunty%20sex%20video.html
old whoman sex http://lovelylittlestory.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/zzzzxxxxzx.html
mms porn moms http://coinemo.com/wp-content/redirect.php?type=website&id=352113&site=https://www.porningo.com/best/cunt%20cei%20dark%20hair.html
beautygirls xxx download18year http://livemarkassociates.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20bangla%20wwxxx.html
bani kapoor sex http://sicbrand.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/mud%20black%20dp.html
nadya tolokonnikova porn http://wyomingnaturalist.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/pomr.html
xxx.www मजेदार वीडियो http://remni.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/jija%20sali%20kichudai.html
www.sxse video hd http://liposuctionsurgeonlosangeles.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.porningo.com/best/videos%20xxxm0.html
marina visconti fuck http://artcontacts.ch/get.php?goto=https://www.porningo.com/best/trends%20vids%20relay%20red%20sex%20video.html
xxx forens video
Joshuahonry 2022/06/06(02:10)
janwar sexy movie http://cpanel.design-elm.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_big_balls_aunty_xxx?p=2
10yer sex video.in http://panasonicsar.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxxx_aaxx
baku hd xxx.com https://images.google.gr/url?q=https://renklipornoo.net/too_hot_afghanistani_aunty
sanny leony xx http://alpion.co.kr/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://renklipornoo.net/too_french_mature_indian_wife_pinay
xxx china hindi http://uniplast.by/bitrix/rk.php?goto=https://renklipornoo.net/too_hot_vids_db_patla_ladki_sex
my porn snap.com http://martinskГёtt.dk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://renklipornoo.net/too_hot_girls_fucking
rangging xxx vedios http://vangokitchen.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_nnn_xxxwww
niaiu hd xxx http://sportmyvibor.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_vegetable_4some_bra
xxx japani c.com http://gidsolution.com/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_hindi_sexy_badiya_wali_jabardasti
xxx big breastt http://muzamilglass.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://renklipornoo.net/too_odia_3x_bp
xxx 18 amerika http://modelballon.be/_mobile/_redirect.php?redir=https://renklipornoo.net/too_amateur_sex
foran fucking videos http://minecraft22.cf/aviation/link.asp?snd=294&url=https://renklipornoo.net/too_yuva_x_video_full_hd
pornhub download mobile http://hedge101.com/log_outbound.php?business=118705&type=website&url=https://renklipornoo.net/too_freakadomsl
punjabi college fuck http://ballasco.com/engine/redirect.php?url=https://renklipornoo.net/too_xx_video_hd_boor_chatne_wala
sxy hd 4k http://wbz.eu/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_harshsex
चुत लड सेकसी http://bouwkundigtekenaar.net/wp-content/webpc-passthru.php?src=https://renklipornoo.net/too_cate
sexx new mp4 http://hangilsv.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_xxx_ma_chele_panu
japanese sister beemtube http://tele-inmueble.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://renklipornoo.net/too_senxxxcxxxxxxxx
garo xxx videos http://posaoioglasi.com/event/page/count_download_time.php?url=https://renklipornoo.net/too_schools_girls_of_pakistan_xxx_sex_mp4_hd_download
desihot sex.in porn http://perquiz.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_full_open_sex_video_argentina
dashixxx sexvideo free
JocelynZom 2022/06/06(01:09)
sex jessica alba http://savvyformalwear.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20lady%20sex%20padosi%20k%20sath.html
www dogxxx xxx2017 http://treelineage.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20trends%20sasur%20bhahuu.html
hot gp sex http://binary111.com/wp-content/themes/begin0607/inc/go.php?url=https://www.desipornforum.com/hot/real%20home%20sex.html
latest prone videos http://wernerwitzel.de/link.php?to=https://www.desipornforum.com/hot/videos%20cuckoo%20x%20sex.html
malaysianindian girl pron http://filmiadda.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.desipornforum.com/hot/xxx%20sexsi%20hot%20video.html
top10 beeg actors http://www.stroy-remo.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/blonde%20milf%20stepmom%20threesome%20with%20boy%20stepson%20and%20his%20hot%20xnxx%20sep.html
silpa sherry xxx http://tatil7.com/redirect/?redirectTo=https://www.desipornforum.com/hot/xmaster%20porn%20raped.html
sherlin chopra homporn http://pledgeus.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/banila%20xx.html
xnxx.com hd download http://infiniti.nivus.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/indian%20teacher%20sex%20blue%20film.html
res tube sex http://witnesschurch.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/japanese%20teacher%20bottle%20glamour.html?p=3
xxx mom frand http://schroedertech.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.desipornforum.com/hot/fbb%20bukkake%20clit.html
sex video currency http://googleplayer.net/global_outurl.php?now_url=https://www.desipornforum.com/hot/trends%20new%20xpron%20bf.html
mp4 free xxxx.com http://iqi1.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20army%20ki%20chudai%20fauji.html
indian desi kashtanka.tv http://akustikarecords.com/redirect.php?destination=https://www.desipornforum.com/hot/pakistГЎn%20gay%20xnx.html
desi gay tube http://123il.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/sadhana%20bf.html
masege xxx vdo http://www.ksp.mo-kirov.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/desi%20naukrani%20chudai.html
ferozepur video xxx http://iphone8wallpapers.com/redirect/go?to=https://www.desipornforum.com/hot/reshma%20superb%20sex.html
sunney hard fuck http://icode123.com/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20delivery%20guy%20granny%20mature%20young.html
jav hd free.com http://kucrl.org/makandalodge434/guestbook/go.php?url=https://www.desipornforum.com/hot/xxxxm.html
neu local bf http://sylvainmartin.com/i/r.php?u=https://www.desipornforum.com/hot/indiaxxnx.html?p=2
amrika sexi video
Josephcipse 2022/06/05(23:49)
fullhd wbb porn http://babylove-shop.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-sexy-video.html
xxx girls movies http://fcjsjy.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://hindipornmovies.org/bd-sapnaxxx.html
xxxxxx xxxxxx xxxxxw http://rebeccagonzales.com/anuncios/salvarclique.html?idanuncio=23&link=https://hindipornmovies.org/bd-bd-videos-buddhe-ko-chodne-wala-sexy-hindi.html
wwwsex porn com http://filmoteca.ro/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-db-gyasex.html
xxx photes dowano http://www.google.com.tr/url?q=https://hindipornmovies.org/bd-femdom-lezdom-gaping-hole.html
sony lonely xxx http://4myears.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-db-blowjob-cumshot-missionary-money.html
xnx fastime hd http://rapideshare.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-lookdawn-sexy.html
passion hd rep http://tiffany-twisted.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-noida-sex.html
krjemelik and viktoria http://12-kanal.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-emo-clit-french.html
wanita hamil dientot http://gelpisipisi.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-porn-viduo.html
zaher sexxx hd http://exoatlet.mc21.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-vids-sicxy.html
pakistani fucking mms http://ngucocbeone.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-sanilaonxxxvideo.html
kelly madison milking http://canimport.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-cinema-milf-pov-busty.html
jingalo xxx video http://bodyspower.com/store/clicks.php?partner=sbgerlinkd&page=https://hindipornmovies.org/bd-choda-chodi-wala-video-dikhao.html
xxx b.p phota http://johnventura.biz/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-sex-karti-hui-ladkiyon-ki-gandi-gandi-video.html
primalfetish allura jenson http://istock.no/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://hindipornmovies.org/bd-odia-six-in-video.html
teiugu sex videos http://mparkncar.co.kr/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-bd-moaning-anal-gape-japanese-mature.html
deepika dog sex.com http://mindbuddy.org/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindipornmovies.org/bd-galiyan-xxx-video.html
www.x vidio animal.comxxx http://celstreamtechnologies.de/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-x-x-x-i-i-i-roman-numerals.html
देसी बुलू फिलम http://centrulfamiliata.ro/links.php?goto=https://hindipornmovies.org/bd-hot-sxvidoe.html
bellary sex videos
KayleeDap 2022/06/05(23:12)
crssy moran com http://turbotechnics.com/t.aspx?S=88&URL=https://www.fareporno.org/trends/bangladeshi%20xxxx%20hd/?p=2
nikad sex beh http://dvdrx.com/BusinessClickthroughs/add?website=https://www.fareporno.org/trends/love/
sunni lion xxx http://clin-eco.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/arabi%20fuck%20xxx/?p=2
www.nughty america xxx.com http://debelitans.com/redirect?url=https://www.fareporno.org/trends/ok%20xxxx%20sil/
hanrylily sex video http://www.anywaycommandments.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xnsxxxx/
xxxnx hollywood animals http://kwak101.pe.kr/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.fareporno.org/trends/malayalmsex%20videos/
khali video sexy http://cezonline.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/redhead%20teen%20croatian%20legs/?p=2
bokep suku primitif http://ebrands.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/kannada%20xxxsex/
odia xxxmove Г§am http://music112.com.ua/bitrix/redirect.php?goto=https://www.fareporno.org/trends/big%20fat%20chut/
bbw samantha paige https://infobank.by/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://www.fareporno.org/trends/hot%20mastubarate/?p=3
indin anty bf http://kbmt12news.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/kannada%20sex%20film%20please%20come/
lasbian xxx video http://rap.tj/bitrix/redirect.php?goto=https://www.fareporno.org/trends/trends%20camin/
hd varajin girlsex http://remedesigns.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/all%20holes%20jizz/
selpak xxx veido http://zuocp.com/rf/pg?pid=576&url=https://www.fareporno.org/trends/sath/
sel tutti xlxx http://laureneagan.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.fareporno.org/trends/vids%20vids%20nympho%20skinny%20bdsm/
sex madar bf http://koketkadress.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/vids%20vids%20hot%20pakistani%20dese%20pathan%20girl%20first%20time%20sex%20pashto%20voice/
xx hollywood bf http://mainstreetmortagefirm.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/showering/
xxxx jorjabarasti bf http://afr-shop.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/mukktak/
b daman sexy http://ringoshop.kr/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://www.fareporno.org/trends/xxxusa%20video/
iara porn sex http://bemad.dev.nologostudio.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/dick%20milk%20desi/
www xnxx com
Katelynjep 2022/06/05(22:55)
sexblazzer फिल म http://antilhas.com.br/inccounter.aspx?Name=CarpalInstability&Goto=https://www.youpornhindi.com/to%20gzN%20fsiblog%208211%20desi%20huge%20booby%20girl%20acting%20as%20a%20cam%20girl
sexy mum chudai http://bossjianzhu.com/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.youpornhindi.com/movs%20best%20best%20indian%20new%20merried
sex video hd2018 http://novotnatereza.com/blog/wp-content/themes/planer/go.php?https://www.youpornhindi.com/movs%20hotel%20fuck
sex turki semi http://cobblecreekfarm.com/engine/go.php?url=https://www.youpornhindi.com/to%20Men%20gloryhole%20secrets%20sexy%20indian%20babe%20blows%20hard%20cocks%201
brande love xxxxxx http://www.cypriot.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20wth%20mature%20watching%20porn%20and%20hardcore%20creampie%20first%20time%20mommy%20dearest
indian sax school http://reedschool.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20pRO%20sweet%20desi%20girl
xxx hd fo http://extrafloc.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20db%20bangla%20direct%20sudasudi
forced rap xxnx http://maps.google.nu/url?q=https://www.youpornhindi.com/movs%20vids%20xxx%20hd%20bp%20film
www xxxxxx sex.com http://shanruchahe.com/sections/miscelany/link.php?url=https://www.youpornhindi.com/to%20lLf%20cute%20desi%20babe%20fresh%20cute%20boobs%20show
sester seel brother http://tsepagro.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%203m1%20pakistani%20naked%20wife%20honeymoon%20porn%20mms
xxx let me http://stevensusedautoparts.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20vNz%20pakistani%20mujra%20mix%20with%20pashto%20song
nippal kissing xxx http://rhonnaleigh.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20badi%20chuchi%20x%20hd%20video
sexwith tarzan s http://goodpress.kr/bounce?bounceID=2&tag=k12&bounceURL=https://www.youpornhindi.com/to%20RSxs%20house%20wife%20getting%20hardcore%20bengali%20sex%20college%20girl%20threesome%20a%20girl%20and%20two%20guys%20fuck
sexs hd download http://zubr-russia.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20Cv6%20desi%20girl%20loves%20to%20suck%20big%20cock
mom and suan http://yta-tools.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20y5O%20desi%20girl%20showing%20on%20video%20call
blackedxxx redhed hd http://office.co.ua/bitrix/rk.php?goto=https://www.youpornhindi.com/to%200vc%20indian%20village%20freesex%20mms%20teen%20girl%20exposed
hot girl milk http://crossfunctionaltalent.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20J6C%20bri%20they%20are%20porn%20stars%20mate%20they%20are%20suppose
bruce vent xxx http://michael-cooper.com/wp-content/plugins/myredirect/redirect.php?url=https://www.youpornhindi.com/to%20ZcT%20indian%20free%20mms%20of%20desi%20sexy%20escort%20girl%20with%20her%20client
bezzer chudai image http://flashresultat.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.youpornhindi.com/to%20StI%20mature%20aunty%20drives%20young%20boy%20into%20sex
porn doll com http://radyomood.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%201sa%20hot%20mallu%20aunty%20masturbating%20until%20she%20cums
aslil sex videos
LaurenVen 2022/06/05(22:43)
berzzar jbrdast video http://onlygirlsvideo.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-YqD-desi-sex-wife-exposes-her-xxx-bobbies-and-moves-camera-to-sex-hole
dwonload tube kitty http://pittsburghtennisleague.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/video-iuf-indiansex-big-boobs-aunty-with-hubby-s-friend
xxx dany daniyel http://www.mirdiodov.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-pQ0-it-looks-like-an-amateur-indian-couple-is-having-sex-on-the-wall
girl luschious xvideos http://peakdistrictlatestoffers.co.uk/partner/go-magazine/?target=https://www.dalporn.com/video-yME-tamil-aunty-in-c-8230
north korea xxx.com http://vanbopump.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-yN1-desi-guy-fixed-hidden-cam-in-room-before-sex-session-with-gf
pron pan video http://htbc20420.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-m93-indian-home-sex-videos-of-married-couple-leaked-mms
katrina chopra xx http://privacyshadesolutions.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-oops-redhead-teen-tickling
girls docater zavazvi http://runtale.hamburg/AdRedirector.aspx?BannerId=744&target=https://www.dalporn.com/video-HZq-desi-hot-and-beautifull-wife-with-her-husband-3-clips-part-1
porn couple hindi http://hackinggamesfree.com/wp-content/redirect.php?type=website&id=352113&site=https://www.dalporn.com/video-kr0-katrina-kaif-duplicate-fucked-by-indian-men-during-film-shoot
maharashtrian housekeeping porn http://blockthefear.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-VJd-cute-bhabhi-has-a-quickie-with-her-devar-in-store-room
fake taxi xxx http://onesweden.com/scripts/jumparound.cgi?goto=https://www.dalporn.com/video-BJ4-bangladeshi-girl-wearing-condom-on-dick
sex videos photo http://pizzeriamarcopolo.com/Queue/Index?url=https://www.dalporn.com/video-RAv-sexy-savita-bhabhi-having-sex-with-her-devar
bigboobs auntys sexporn http://121mcv.co.uk/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.dalporn.com/video-0Cc-extremely-horny-chubby-gujarati-indian-on-cam-part2
sanileon fuking videos http://nauteks-energomonitor.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-YXH-indian-female-was-so-xxx-that-husband-got-excited-and-bonked-her
www xxxnex com http://study.brain.com.ua/bitrix/rk.php?goto=https://www.dalporn.com/video-TzI-hijab-muslim-mom-rough-fucked-by-husband-hardcore-missionary-sex-the-best-missionary-porn-i-have-ever-seen-big-ass-chubby-milf
sara mur porn http://rednag.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AN1i-desi-bhabhi-after-erect-nipples-teasing-with-her-warm-pussy
actars sex nude http://lexport.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-qiQ-punjabi-porn-videos-of-an-aunty-with-boyfriend-clear-hindi-audio
बीएफ डाउनलोडिंग बीएफ http://ictzonebd.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.dalporn.com/video-z58-xxx-vedio-big-ass-bhabhi-hardcore-fucked-by-lover
luci li fuck http://council.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-fIb-indian-threesome-group-chudai-ki-best-xxx-porn-video
xx hot com http://codingspark.com/follow.asp?url=https://www.dalporn.com/video-O0M-desi-wife-deep-suck
sunny leone videodownload
JackWaf 2022/06/05(22:28)
18yaer blacks sex.com http://cannatoffee.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.pelisporno.org/bd/db+amateur+teen+turkish+maledom
friend xxxx hd http://xn----itbjbkfdbbyl3b.xn--p1ai/bitrix/rk.php?goto=https://www.pelisporno.org/bd/bend+over+oops+anal+dildo
sil todi xxx http://guanghongsc.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pelisporno.org/bd/hospital+doctor+and+nurse+fucking+video+s
dowlod xxx smp http://rechargebeverages.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+vids+indian+oldman+house+maid+sex
xnxx hd move http://santabarbaraswan.org/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/gang+bang
xxx hotel room http://styleprofi.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/lesbian+anal+sex+amateur+wife+buxom
kamini aunty xxx http://lissatrade.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/videos+sex+viope
xxxx russian movies http://nordeco.design/bitrix/rk.php?goto=https://www.pelisporno.org/bd/xviebo
faimly stoner sex http://ndaindental.co.kr/dir/rank.cgi?mode=link&id=375&url=https://www.pelisporno.org/bd/busty+teen+married+hentai+monster
desi auntys fuçk http://lvfilip.cz/_mobile/_redirect.php?redir=https://www.pelisporno.org/bd/caught+gloryhole+anal+toying
naughtyamerica step mom http://xiha0762.com/jcet/tiov.cgi?cvns=1&s=65&u=https://www.pelisporno.org/bd/scandal
sex hewan xxx http://clubpeugeot405.fr/link.php?tid=29322&tnr=MMT1738&url=https://www.pelisporno.org/bd/db+party+porno+xxxx+mp4
xxx 18 net http://bertos.org/cgi-bin/ucj/c.cgi?link=archive&url=https://www.pelisporno.org/bd/videos+db+uncle2
summer sleep sex http://sableknight.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.pelisporno.org/bd/db+student+grandma+noisy
babe sex vdo http://121mcv.co.uk/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pelisporno.org/bd/jacuzzi+close+up+oiled
fucking sxe video http://lapakmarket.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/grandma+huge+tits+wife+anal+sex
xxx m0m y0ung http://aggrewell.info/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/first+time
sex yyyyy xxxx http://aer.narfu.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/kutty+movie+collections+sex
hot mejik xxxx http://ehefueralle.de/jcet/tiov.cgi?cvns=1&s=65&u=https://www.pelisporno.org/bd/indian+hd+xxxv+sexi+video?p=2
beeg jordi enp http://bigboysgonebananas.com/reroute.asp?cid=X26G7809332B9&url=https://www.pelisporno.org/bd/marwadi+old+sex+video
300new bangla bf
Kaylacarry 2022/06/05(22:20)
xxx brazzer.jatt hd http://grandinterprint.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_tight_teen_hardcore
girlsboobs suckung vdo http://myuri.co/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.darthporn.com/best_xxx_c_vdeo_hd?p=3
porn video dowlod http://georgijvlasenko.com/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_gurjar_xxx
ts adult video http://laserhothits.co.uk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_trends_backseat_prolapse_bottle
braziers.girl to girl http://972cooling.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_videos_trends_your_dad_is_not_coming_back_to_night_hd_porn
pakkisthn sexs flim http://appletribe.com/?wptouch_switch=mobile&redirect=https://www.darthporn.com/best_vids_kutta_se_chalane_wala_sex_video
american xxnxx com http://get2urweightloss.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_movs_movs_movs_movs_vids_mother_and_daughter_and_son_xcx
kumari girls xxx http://shukriworldwidellc.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_wake_up
mom san saxxx http://statueindia.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_belly_uk_scottish
www nughtyamireca com http://advancedirective.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_xnxx_up_hd
xxx sex rashmika http://100posters100trends.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.darthporn.com/best_hot_d0gxxxxx
xxx amerika teacher http://mindbuddy.org/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.darthporn.com/best_videos_dressing_room_role_play_condom
eben 18 xxx http://metalsangazetesi.com/redirect?uid=13&url=https://www.darthporn.com/best_trends_kareena_kapoor_suhagrat_hot_sexy_video
flinching facial compilation http://xiha0762.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.darthporn.com/best_karmila_sutra_xxx_hd
rep hot sexy http://100yearslab.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_sex_video_koderma_sex
full sexxi move http://novosibirsk.rusquantum.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_shemale_fucks_girl_lucky_ebony
sex vedio web http://sityonline.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.darthporn.com/best_चाची_की_चुदाई
loin girl xxx http://stomdr.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_new_xxxxx_movie_hd
beautiful girl reaped http://leaderflushshapland.co.uk/cgi-bin/sites/out.cgi?id=dominell&url=https://www.darthporn.com/best_videos_xxx_video_xzolia_com?p=2
x.x.x video hd http://genotible.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.darthporn.com/best_www_malayalam_sex
xnxx dog sot
Lucasrearp 2022/06/05(21:30)
xxx hadai vidao https://www.google.kg/url?q=https://www.kings-porno.com/pormvedios-hd.html
pure matuar.com hd http://roupee.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.kings-porno.com/jav-hd-mia-khalifa.html
hot aunty breastfeeding http://pinealfoundation.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/scissoring-orgasme.html
teens using obmibod http://spirt-express.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/bdsm-queens.html
x online video http://lhosting.info/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.kings-porno.com/extreme-porn-beaten.html
hd horse sex http://quickstep-spb.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/freund-fickt-mich-und-spritzt-sein-sperma-auf-bauch.html
fucking movies torrent http://s4.mossport.ru/bitrix/rk.php?goto=https://www.kings-porno.com/french-wanda-deval.html
mallu sexy video http://htview.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/mother-will-helpme-test-my-bf.html
sexy teen banana http://1pdr.com/bitrix/redirect.php?goto=https://www.kings-porno.com/xxxxxxxxxxxxxx-c.html
chloe ferry porntube http://saveonmedicines.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.kings-porno.com/virgin-big-fat-girl-first-time-fucked.html
naughtyfam hd com http://mybitcoin.us/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.kings-porno.com/www-xixxn-com.html
xxx ful muvie http://athleticscom.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/casting-sara-anal.html
ben doverporn idol http://myfantunes.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/chanel-sex.html
xxx do hd. http://tairu.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/topcocok.html
हिबा नवाब xxx http://jobsinchulavista.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/step-mummy-boobs-nipples-suckings.html
xxx vidio 3mint http://bi3.eu/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.kings-porno.com/young-czech-porn.html
chalden sex video http://4development.ru/bitrix/rk.php?goto=https://www.kings-porno.com/porn-tub8.html
mami pron tubes http://sdbgroep.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.kings-porno.com/forced-porn-jav.html
bur का फोटो http://charliesneath.com/clicktracker/?url=https://www.kings-porno.com/japanese-ful-film.html
rajwap xxx mp4 http://jacksonsenate.com/kwclick.asp?id=senplus&url=https://www.kings-porno.com/alittia-ocean-full-time.html
sxxx sxxx hd
JustinAbalo 2022/06/05(21:03)
sxy movie xxx http://essentialpropertiesinc.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.pornftw.org/too%20mia%20khalifa%20sexodus.html
indiangay sex video http://letterpressalive.co.uk/blog/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20femdom.html
jyoti xxxx com http://zhuk.medsef.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20asexxxx.html
hot bigtite babe http://erqrr.com/visit-site?id=25208&noJoin=1&sendURL=https://www.pornftw.org/too%20transparent.html
sunnyieone xxx com http://fogger.co.kr/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pornftw.org/too%20bengali%20sex%20hot%20vabi%20chud%20mujhe%20chud.html
barazzy sex videos http://lvpoolstoday.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20videos%20kajer%20masi%20xxx.html
forex hindi bf http://dyimusic.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20naughty%20voyeur%20kitchen.html?p=2
real sister fuck http://www.medical-minutes.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20indian%20desi%20xxnx%20video.html
majbur mom xxx http://voronezh.ideya-parketa.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20bush%20lesbian%20bra.html
keanar america barzzrs http://informupack.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20gand%20chatne%20wali%20x%20com%20video.html
monalisa x video http://574223.com/redirect?go=https://www.pornftw.org/too%20amrutha%20vidya%20peetam.html
srx vedio hd http://marjoriehoward.com/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://www.pornftw.org/too%20coach%20latex%20angry.html
pussy sex download http://slotheffects.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexy%20girls%20sports%20bra%20vedio%20hd.html
लेकल बिडिये सेकसी http://images.google.ws/url?q=https://www.pornftw.org/too%20trends%20solo%20persian%20lesbian%20granny.html
chodane vali video http://inloushi.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.pornftw.org/too%20hidden.html?p=2
moms 33 xxx http://ticahanoi.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://www.pornftw.org/too%20xxx%20sexy%20video%20city.html?p=2
xxx bdo.com 2018 http://geolan-ksl.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xmovie.html
xxxvideo hd downloadhindi http://chel.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20idnxxx.html
deasi sex com http://ygkj889.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20vids%20vids%20vids%20frist%20time%20grill%20xxx.html
chodne ka bf http://gfb.gameflier.com/?url=https://www.pornftw.org/too%20south.html
xxx bidio pichr
Lilycox 2022/06/05(20:56)
airtel sex video http://cigarsandpipe.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.xxxleap.com/porn+videos+gay+straight+airplane+reverse+gangbang.html
redwef new video http://www.stihiya-shop.by/bitrix/rk.php?goto=https://www.xxxleap.com/porn+db+hot+koed.html
yes daddy xxx.com http://www.tommysmerik.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+divya+patel+68.html
sona photo nude http://en.vtb.az/bitrix/rk.php?goto=https://www.xxxleap.com/porn+couch+lace+gangbang+teen.html
jabardata sex v http://patslattery.com/?outlink=https://www.xxxleap.com/porn+uk+jungle+old+man.html?p=2
brazzers porn dowdownload http://maxcallas.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+india+mms+xxx+porn+online.html
amirka xxx dwnlod http://zakkup.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+lezdom+casting+double+fisting.html
kannada anty sex http://zekophotography.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+repairman+cfnm+watching.html?p=2
www.mp4 sax video http://stirupthepot.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+store+italian+mature+vacation.html
samuhik chudai video http://shirtvana.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+vids+big+body+xxx.html
xxx filim sexy http://rencontreslocales.eu/wp-content/uploads/email_purchase_mtiv.php?url=https://www.xxxleap.com/porn+vids+son+fucking+mom+dad+is+death+video.html
american tori black http://lilydunn.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.xxxleap.com/porn+xxx+sex+the+gambia.html
javhihi rusia hd http://fundabloom.org/inc/gotourl.asp?url=https://www.xxxleap.com/porn+sex+movie+telugu+hd.html
रियल सेकसि वीडयो http://johnvarvatostees.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+indian+anel+sex+videos.html
sonstap porn sex http://onehundreoaksmontessori.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+casting+compilation+ladyboy.html?p=2
jabardasti xxxxx video http://gitova.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+rupali+sood+fucked+xxnx.html
nicolette shea xnxx http://detalheautomovel.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.xxxleap.com/porn+movs+videos+movs+movs+movs+trends+vids+vids+vids+vids+bsxxx.html?p=2
nicolette shea nightgirlfriend http://eurostar.nl/newsclick.php?id=109338&link=https://www.xxxleap.com/porn+trends+videos+middle+east.html
kali chutchodai com http://sportinaarschot.be/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.xxxleap.com/porn+mongol+ynhan.html
new xxxx vibeo http://errorairx.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+queen+dutch+69.html
full hd xxx.video
JenniferCiz 2022/06/05(20:28)
xxx hot spicy.com http://sunlutang.com/site/wp-content/plugins/phpl/redirect.php?url=https://hindipornmovies.org/bd-crime-patrol-hot-episode-sex-fuck.html
18sexshool co m http://tyumen.technosouz.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-pakistani-stage-actreses-sex-videos.html
tight bhabhi porn http://gangotri.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-bhojpuri-zavazavi.html?p=2
xxx matous kahl http://job.bistrodengi.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-x10sove.html
xxx videos ghajala http://singaporebestsite.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-videos-db-db-rectal-exam-black-vintage-anal-sex.html?p=2
shoplifter xxx audrey https://www.google.co.zm/url?q=https://hindipornmovies.org/bd-bangla-xxx-bd-sex.html
mallu masala mallu http://marcelasanchez.co/index.php?m=pub&a=jump&id=493&url=https://hindipornmovies.org/bd-indian-gf-bf-kiss-mms-sex-hindi-audio.html
xxx vedo bubuss http://linktive.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hindipornmovies.org/bd-videos-tamllsex.html
vidio vorno vide http://justinstanley.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindipornmovies.org/bd-9-year-old-anal-casting.html
sadharon porn video http://buddhistisches-haus.de/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://hindipornmovies.org/bd-aalingan-porn.html
desh xx video http://eclipsefm.com.ar/bots/chat?url=https://hindipornmovies.org/bd-real-sex-videos.html
nnn xxx six http://mobilehomeinsurancetx.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-trends-wwwwvedo.html
कैटरीना चोदी चोदा http://patriciancouture.com/3d-cad-models/iframe?return=https://hindipornmovies.org/bd-red-light-viral-sex-videos.html
mp4 nonami takizawa http://muzamilglass.com/forward.php?id=1095&target=https://hindipornmovies.org/bd-hindi-sex-video-dinosaur.html
film bokef japan http://touristclubnepal.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-desi-mom-shower.html
aunti son fuck http://www.rtkk.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-moaning-jeans-young.html
sunny lena porn http://doucesoeur.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://hindipornmovies.org/bd-free-wamiqa-gabbi-sex-video-porn-videos.html
sexxxxxxy pussy scenes http://melhorcasal.com/jump.php?goto=https://hindipornmovies.org/bd-xxx-bf-sexy-film.html
17yeras girl xxx http://marinabaotic.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://hindipornmovies.org/bd-bp-sex-videos-com-bp-sex-videos-coming-bf-sex-videos-com.html
awek melayu 3gb http://xn----8sbcjbgexanotiecg6b0h.xn--p1ai/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-movs-movs-movs-movs-vids-vids-vids-vids-milk-beach.html
xxx com sameleon
Lilliannoubs 2022/06/05(20:03)
indian sex dotcom http://newsforgreens.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.teenpornolarim.com/tube_Py_lusty_hyderabad_bhabi_threesome_free_porn_video_scandal/
xxx sapna lactating http://rusireland.com/go?url=https://www.teenpornolarim.com/tube_pTg_sexy_bangladeshi_bhabhi_porn_video/
tamil aundi sex http://topviraltopic.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_vNJ_desi_wife_learning_blowjob_from_neighbor/
xxx viva video http://artdoors.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.teenpornolarim.com/tube_YX7_lesbea_big_tits_british_babe_atlanta_moreno_seduces_blonde_teen_jenny_wild/
xxx suny livey http://filteredvows.com/scripts/click.php?ref_id=nichol54&desturl=https://www.teenpornolarim.com/tube_Oix_indian_punjabi_girl_fucked_in_open_fields_in_amritsar/
xxxxhd x video http://grandbk.com/go.php?url=https://www.teenpornolarim.com/tube_DYG_mumbai_office_girlfriend_gives_awesome_blowjob_while_lying/
xxx video rupa http://freebbs.org/redirect.php?action=url&goto=https://www.teenpornolarim.com/tube_6Mhe_horny_housewife_geeta_bhabhi_boob_showing_and_pussy_fingering/
horny pussy shaved https://www.google.kz/url?q=https://www.teenpornolarim.com/tube_zzy_car_fuck/
sweet baby nubiles http://travelfoodclickrepeat.com/track/link?to=https://www.teenpornolarim.com/tube_XO2_bangalore_bhabhi_showing_her_pink_pussy_to_lover_over_cam/
indian sleep seduce http://awenjg.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.teenpornolarim.com/tube_iq9_desi_village_bhabi_tight_pussy_fingering/
xxxi mom hd http://woonscan.com/engine/link.php?url=https://www.teenpornolarim.com/tube_PMY_sexy_babe_shows_her_massive_boobs_and_hot_pussy/
sanny lion xxvideo http://images.google.com.tj/url?q=https://www.teenpornolarim.com/vids_rubber_bed_sex_ravage/
xxx sunny leones http://hzfxyy.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.teenpornolarim.com/tube_sFE_indian_jeans_beauty_2/
xxx hd fok http://kewei8.com/site/language/swaplang/1/?redirect=https://www.teenpornolarim.com/tube_Id_office_secretary_virtual_sex_with_boss_in_office/
brazzer cute aunty http://internetgiant.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_0C_bangladeshi_slut_gets_her_boobs_and_pussy_exposed_and_explored_mms/
japanese father fuck http://029hjkj.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_lD5_sexy_village_bhabhi_sliding_saree_to_show_pussy/
sporn xxx video http://speakychat.info/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.teenpornolarim.com/tube_Yqc_indian_milf_gives_dablowjobking_a_blowjob_after_uber_ride_she_was_thankful_onlyfans_com_kingsavagemedia/
wapking bf hd http://worldmountainguide.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.teenpornolarim.com/tube_fH2_horny_nepali_girl/
РїРѕСЂРЅРѕ tushy raw http://aquamms.com/Pages/GoTo.aspx?link=https://www.teenpornolarim.com/tube_WW5_hot_indian_bomb_babe_masturbating_indianhiddencams_com/
xxx video lesbion http://pdbzlat.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_U9R_maxprime_ph_hot_horny_hookups/
ktube xn.xxx com
LornalouCt 2022/06/05(19:41)
sisterporn watching tv http://littlecatholic.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/110208/rocco-one-on-one-02-part2-gina-gerson-rocco-siffredi-vivien-r-lora-r.html
sex mom tamil http://malkimono.com/go.php?s=https://liebelib.mobi/asian-gives-groin-massage.html
लड की चुत http://prestaplayers.com/trackviews.php?action=buy&bookid=16477&buylink=https://liebelib.mobi/movie/774207/samantha-fox-molly-malone-don-peterson-in-vintage-porn.html
blacked.com video long http://novgorod.solncevnutri.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/779608/three-horny-girls-playing-with-their-sex-toys.html
fucked in forest http://centrykeyid.info/__media__/js/netsoltrademark.php?d=liebelib.mobi/lesbian-sex-mom-and-daughter.html
free marwadihd porn http://theinternetoffinance.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://liebelib.mobi/movie/463581/evie-delatosso-gets-her-huge-pussy-hole-stretched-by-aiden-starr.html
ftee poren sex http://ecole-online.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://liebelib.mobi/sirina-greek-sex-porn-movies.html
bokepdo lesbian japan http://monoapex.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/tied-up-forced-pussy-licking.html
bella d anal http://nikeblazerstoday.com/~jensen1242/gbook/go.php?url=https://liebelib.mobi/movie/154152/busty-milf-latina-plays-with-her-tits-on-cam.html
model xxx japan http://modax.ru/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://liebelib.mobi/movie/363065/cock-starving-white-guy-gets-banged-hard-by-two-horny-black-dudes.html
fakhra sex videos http://sontanks.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/145376/skinny-asian-bimbo-is-on-the-dick-getting-fucked.html
ww xxx xm http://melissachiou.com/out.php?link=https://liebelib.mobi/new-six-video-com-xxx-porn-english.html
king sex video http://balikesirbarosu.org.tr/cgi/navi/navi.cgi?site=56&url=https://liebelib.mobi/movie/13746/lick-my-pussy-lick-my-ass-then-fuck-me.html
xxxx sani lioni http://amherstcannabisdelivery.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/372343/very-fit-brunette-sucks-and-fucks-big-cock.html
xxx ce sex http://activ-oil.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/299279/young-anal-close-up-and-hd-blowjob-cum-in-mouth-clair-is-having-dance.html
download japanese leabian http://cakissime.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://liebelib.mobi/movie/275543/hot-latina-sucks-and-fucks-on-webcam.html
bokep paling panas http://kurumsalscript.com/blog/wp-content/themes/planer/go.php?https://liebelib.mobi/sexy-beauties-are-at-giving-wild-blowjobs.html
angie savage raylene http://utora-hari.com/idevaffiliate.php?id=789&url=https://liebelib.mobi/movie/135154/stunning-webcam-girl-fists-her-pussy.html
xxx hd dabal http://socialtopnews.com/r/?url=https://liebelib.mobi/movie/204259/the-art-of-stroking-it.html
saipalavi sex video http://www.find-best-mature.com/away.php?u=https://liebelib.mobi/movie/39289/crazy-handjob-session-with-a-cute-skinny-blonde.html
xnxx vidieos english
Ireaarove 2022/06/05(17:59)
jabrar dasti xxx http://www.dvsavto.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/tamilsexantey/
aunty sawmy dick http://kshywx.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://pornnporn.com/to/db-college-party-intro-blonde/
sxxxxs videos com http://pn21.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://pornnporn.com/to/redhead/?p=2
hd king prono http://gk-m-m.ru/bitrix/rk.php?goto=https://pornnporn.com/to/www-comxxx-vido/
rakshita sex videos http://gamernewsdaily.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/db-bdsm-japanese-lesbian-underwear/
wap inxxx video http://tradelinkexpress.com/redirect.php?destination=https://pornnporn.com/to/simotok/
hot sexvideos dowloads http://msk.alensio.ru/bitrix/rk.php?goto=https://pornnporn.com/to/baba-wala-sex/
tante tete gede http://emk.go64.ru/bitrix/rk.php?goto=https://pornnporn.com/to/desi-xxxb-f/
pg xxx sex http://cezonline.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://pornnporn.com/to/sexy-khatarnak-seel-bf/
xxx video dawuold http://zyxie.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://pornnporn.com/to/scottish-dtd/
isi sexy video http://foroshomde.com/go.php?goto=https://pornnporn.com/to/aashisingh-com/
puran hud com http://a-sexy-lady.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/trends-van-goth-solo/
mom fucking son http://kirov.upravdom.com/bitrix/redirect.php?goto=https://pornnporn.com/to/mirror-twerk-park-sex/?p=2
blacked fuck family http://erli.at/wp-content/themes/begin0607/inc/go.php?url=https://pornnporn.com/to/chut-kising-sexy/
desi toilet xxx http://weprox.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/laughing-flexible-pissed-on/
ШіЪ©Ші ЩѕЫЊШ±Щ‡ ШІЩ† http://applephotography.co.uk/r.aspx?u=https://pornnporn.com/to/bd-cvxx/
indian pubic sexx http://bac91.de/LegacyLauncher.aspx?&url=https://pornnporn.com/to/nude-lesbian-feet-sex-handcuffed/
xxx anjelina joli http://eko-coin.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/tamil-driver-sex-videos/
а¤а¤°аҐ‡а¤ІаҐ‚ bf а¤а¤°аҐ‡а¤ІаҐ‚ http://ricardogevert.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xxx-birkin-father-break-her-daughter/
xxxx xxxnnxxx sex http://csdataweb.org/__media__/js/netsoltrademark.php?d=pornnporn.com/to/sex-video/
natasha makova pentasex
Jonathanniz 2022/06/05(17:45)
mp3 vodeo xxx http://paigesally.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornftw.org/too%20doggy.html
3d xray creampie http://novokuzneck.mongolshop.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20school%20uniform%20russian%20casting.html
xx hd sexporan http://eritreaembindia.com/myads/click.php?banner_id=316&banner_url=https://www.pornftw.org/too%20bal%20chut%20porn.html
joys porn in http://bjsyjzlw.com/link/?go=https://www.pornftw.org/too%20vadina%20maridi%20sex%20videos.html
yes xxx donload http://01026492203.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornftw.org/too%20xnxxv%20new.html
bihari sex mms http://100k.com.pl/wp/wp-content/themes/prostore/go.php?https://www.pornftw.org/too%20assam%20nalbari%20locel%20xxx%20video.html?p=2
ladki ki puti http://1000hani.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornftw.org/too%20sinhala%20sax%20vidiyo.html
download video prontub http://officialbazaar.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornftw.org/too%20siri%20lanka%20sex%20video.html
15 genesis xxx http://1strength.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20newly%20married%20woman.html
sex bokeb donwload http://hzfxyy.com/log/link.asp?tid=web_log&adid=57&url=https://www.pornftw.org/too%20कामुकता%20सेक्सी%20पोर्न.html
very big lun http://petroplasma.net/bitrix/rk.php?goto=https://www.pornftw.org/too%20eden%20collage%20sex%20bangladadhi.html
nude chadai image http://beauty-pack.gift.su/bitrix/rk.php?goto=https://www.pornftw.org/too%20xxxuxxvxn.html
xxx sexey hd http://bcc360.com/institucional/redirect.asp?url=https://www.pornftw.org/too%20adio%20and%20tamil%20xxxx%20vidios.html
xxx south heroin http://mamiday.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornftw.org/too%20padma%20priya%20sex%20video.html
xmnx xxxx www http://huitongasia.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.pornftw.org/too%20jordi%20and%20grand%20mother%20xxx.html
3x blue naked http://mesdemoisellessenmelent.fr/reroute.asp?cid=X26G7809332B9&url=https://www.pornftw.org/too%20xxnx%20but%20sex%20gand.html
xxx d p http://msk10.prostitutki.today/bitrix/rk.php?goto=https://www.pornftw.org/too%20bangla%20xxxx%20video%20com.html
kak ros xxx http://bisonroundup.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20cum%20in%20mouth.html?p=2
sex video granny http://whitegrayapple.com/newsclick.php?id=109338&link=https://www.pornftw.org/too%20www%20desy%20xxxvideo%20com.html
hot sex kuwait http://damizet.fr/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornftw.org/too%20top%20sex%20mms%20teen.html?p=2
ladakh bf video
IanVom 2022/06/05(17:05)
lest sex video http://whjsbzx.com/modules/wordpress/wp-ktai.php?view=redir&url=https://porndor.net/recent-videos-hot-bp-picture-hindi-mai-full-hd
pornhub sex videos http://blumagicsleep.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-monni
xxx videso h http://blizkiy.samberi.com/bitrix/redirect.php?goto=https://porndor.net/recent-art-cum-chubby-amateur
ammarigan sex videos http://readypdf.org/__media__/js/netsoltrademark.php?d=porndor.net/recent-instagram-xxx-sexi-video
fat aunty cams.com http://nanbush.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-ghar
faye nicole porn http://ibqaprdrc148test0329.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-japanese-mom-tiny-dick-czech
desi maid fuck http://safersyst.org/__media__/js/netsoltrademark.php?d=porndor.net/recent-vids-xzxxhd
enlise xxx vodo http://cindyhot.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://porndor.net/recent-db-vids-latino-lifeguard-plumper?p=2
college 69 porn http://cambridgeshootingsupplies.ca/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://porndor.net/recent-db-gokkun-flasher-sport
lesblan force videos https://maps.google.sn/url?q=https://porndor.net/recent-vids-vids-vids-nagaland-sexy-chudai
wap dam sex http://novosibirsk.meucci.ru/bitrix/rk.php?goto=https://porndor.net/recent-ist-time-fucking-videos
x sex 13467 http://jfyys.com/plugins/guestbook/go.php?url=https://porndor.net/recent-hairy-teen-cameltoe-cartoon?p=2
xxx prown vedeos http://drg.wildorchid.ru/bitrix/redirect.php?goto=https://porndor.net/recent-db-vids-iporne-in
sexy vades sd http://carriebennett.net/blog/wp-content/themes/Attitude/go.php?https://porndor.net/recent-kanavan-manaivi-sex-video-tamil
kidnapimg sexy video http://lexiconresearch.us/__media__/js/netsoltrademark.php?d=porndor.net/recent-rides
डोग वीयफ लडकी http://clickcox.com/url.php?banner_id=1864&area_id=143&url=https://porndor.net/recent-fucking-cum-eating-amateur-lesbian
सेकसी वीडियो रशियन http://mymakler-union.de/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://porndor.net/recent-videos-america-new-full-video-xxx-hd-mp4-download
hd video xsxx http://mokenafestaitaliana.com/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://porndor.net/recent-italian-miniskirt-anal-fisting
bada lund sex http://farmlux.com/blog/wp-content/plugins/phpl/redirect.php?url=https://porndor.net/recent-db-vids-vids-bhabi0ka-sexyvideo
www panjabi xxx.com http://blimp.eu/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://porndor.net/recent-pussypump-thai-caught-masturbating?p=2
juliaann sex hd
Lynnlok 2022/06/05(16:59)
xxx hardcore rape http://nsiaj.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.sexo-hub.com/top/wife-makes-cock-explode.html
sanny lon xxx http://rskprof.ru/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/hot-korean-video-07.html
new young beeg http://cotswoldtea.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/sunny-leon-first-xxx.html
pron hd gand http://www.taskmanagementsoft.com/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/bf-sanileoni.html
सेक ष video http://aprokotown.cf/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/family-incest-sister-forced-taboo.html
fucking online vdo http://perfecthometips.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/mistress-cumshot-doggy-retro.html
pokemon hentai gif http://landingpageexpert.com/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/bamp-hot-hd-sex.html
xxx google hd http://theakumalian.com/go?https://www.sexo-hub.com/top/bing-sona.html
cmc nurse video http://williwissler.com/goto.php?url=https://www.sexo-hub.com/top/incesto-indigena-mama-hijo-taboo-anal.html
kam age bf http://amrongroup.eu/accounts/sso/logout/?ur=https://www.sexo-hub.com/top/xxx-angreji-bf.html
tonic movies hd http://klarnacheckout.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.sexo-hub.com/top/trust-problem.html
story pirn seduction http://easternoregonmarketplace.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.sexo-hub.com/top/chris-charming-kerry-louise.html
fast fucking girs http://barerootroses.biz/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/xxxopno-vipeo.html
bokepdo japane massage http://hairgrowthspa.net/__media__/js/netsoltrademark.php?d=www.sexo-hub.com/top/sunny-leone-for-janny-sing.html
fucking movies torrent http://debelitans.com/redirect.php?to=https://www.sexo-hub.com/top/xxxnxx-hours-xxxnxx-girl.html
desi indian girlfuckingpussy http://http://chs.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.sexo-hub.com/top/malay-datin-fuck.html
txxx holly luyah http://wongwienyai.com/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.sexo-hub.com/top/amateur-strip-club.html
sexi garl boy http://lk.rosdistant.ru/bitrix/rk.php?goto=https://www.sexo-hub.com/top/sex-video-for-telegram.html
bigu musalim xxxxvidos http://aircontainer.co.kr/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.sexo-hub.com/top/cute-british-girl.html
gym practice xxx http://xn----7sbbdcf9eca3b0ke.xn--90ais/bitrix/redirect.php?goto=https://www.sexo-hub.com/top/meetmysweet-creampie-1.html
saxy girl boys
Johnanemy 2022/06/05(16:52)
xxxxxxxx sexi video http://adopte1grimpeur.bzh/Home/SetCulture?culture=ar&href=https://www.hindipornblog.com/mov-etl-hot-sensational-jyoti-sexy-hot-new-year-avatar-fukked-hard-by-boyfriend-xxx-video
xxx video dcom http://gsuso.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-5Fl-desi-sexy-couple-fucking-first-time
hd pron bf http://fernandisco.com/url.php?url=https://www.hindipornblog.com/mov-kn2-housewife-stepsister-with-huge-butt-gets-fucked
mallu masala video https://www.google.com.bh/url?q=https://www.hindipornblog.com/vids-hentai-monster-berlin-assfingering
mallu pussy licking http://libertybellheatingoil.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-movs-movs-manje-bistre-2x
बचो की xxx http://rundulicensing.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-wRA-desi-curvymature
rap waman xxx http://hillsbankdonoradvisedfund.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-nYk-amateur-teen-girlfriend-gives-passionate-blowjob
sexy xxxxxxnx wwwww http://clickearns.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.hindipornblog.com/mov-SzB6-pakistani-grand-father-fucking-her-teen-daughter-in-law-with-clear-hot-sex-audio-hindi
meya sex vedio http://backyardneighborhoods.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-M8a-sex-mms-of-a-hot-bangla-teen
regina xxx videos http://thaam.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.hindipornblog.com/mov-yOl-kashmiri-sex-scandal-mms-outdoor-sex-video
fakedmy indian gf http://wesleychapeltitleescrow.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-3lm-kolkata-jalan-college-girl-belly-dance
bron sex vedios http://unison-research.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-zmm-indian-law-student-first-time-fucked-by-lover-mms2
xxx bf konkani http://technicalstrategist.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-Wjy-nainital-mai-wife-se-suhagraat-par-chudai-ka-live-sex
download bokeb korea http://weeks1.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Eq3-sucking-tasty-shaved-pussy-hole-hard-fingered-asshole
locel xxx fock http://vgastronom-tmn.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-DEZ-indian-cutie-strip-and-shake
xx video daunlo http://x2o.eu/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.hindipornblog.com/mov-ALM-fuck-devar-desi-village-bhabi-tihjt-pussy
boy fucked girl http://eng.khomus.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-6jf-ayshwerya-rai-3
sex boyis vidio http://jokescratchcards.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.hindipornblog.com/mov-IHW-indian-mallu-aunty-given-hot-blowjob-to-her-owner
hd xxxnew video http://juditech.fr/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://www.hindipornblog.com/mov-fbe-desi-girls-tango-live
www 3xxx com http://intellazone.com/get.php?u=https://www.hindipornblog.com/mov-EzO-gandi-baatain-karte-hue-bihari-aunty-ki-hindi-blue-film
egilish xxxx video
Joshuahonry 2022/06/05(16:33)
xxx sice videos http://agr29.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_ramisa
txvideo xxx com http://collegeisknowledge.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bukkake_grandma_dressing_room?p=2
naija campus lesbian http://readingmag.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_pashto_lokl_xnxx_videos_play
xxxवीडियो हॉस पिटल http://0642up.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sex_videos_pornhub
xxx vedo surat http://buketoff.su/bitrix/redirect.php?goto=https://renklipornoo.net/too_solarium_gay_black_male_classy
donload video xhamter http://universalemperor.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_anal_toying_norwegian_bondage
sexi hot seen http://theoian.com/go.php?go=https://renklipornoo.net/too_movs_wwwdad_kam_seks?p=3
xxx download sleping http://alertchild.com/finish?experiment=END_BANNER_DIGI&url=https://renklipornoo.net/too_trends_db_bangladesh_twitter_xxx
mobile porn xxx http://orenpirogova.ru/bitrix/rk.php?id=70&goto=https://renklipornoo.net/too_indian_fore_wheeler_mein_shot
www.bandicam.com hot video http://geneticbalance.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://renklipornoo.net/too_db_db_indian_village_boob_grab
isabel rivas porno http://straatmode.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://renklipornoo.net/too_trends_trends_aagmalcom
sophia adams nude http://badgermarijuana.com/eng/guestbook/go.php?url=https://renklipornoo.net/too_rajasthani_xxx_movie
very bad xx http://vpengzhou.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_julia_ann_and_danny_d_long_hd_xxx
beeg video dawload http://lfdes.com/wp-content/plugins/ad-manager/track-click.php?out=https://renklipornoo.net/too_movs_boob_big_nigra
xxx.bf.com xxxbf.com xxxbf.com http://krugfinancial.com/out.php?url=https://renklipornoo.net/too_acterr_laxmi
x.x.x crime petarol http://simferopol.g-u.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_romanec
onlin sex play http://intimperm.su/bitrix/redirect.php?goto=https://renklipornoo.net/too_filipino_hot
zo xxx video http://kadia.or.kr/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://renklipornoo.net/too_dogal_full_movie
xxx videowww.com hd http://rumbtoys.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_bbmomsex
xxx animl video http://pinkplumberfl.com/777_includes/compteur_liens.php?url=https://renklipornoo.net/too_indian_sax52
xxx viados xxx
Leonarspak 2022/06/05(16:27)
downlot xxx jepanes http://xn--80afga7ace5alt2c.xn--p1ai/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-bengli-chudachudi-video-golpo.html
xxx movis pecr http://zbesto.com/site/wp-content/themes/Attitude/go.php?https://www.goodtastemovs.com/bd-bangladeshi-chuda-chudi-kana-kala-sex.html
blue sexes video http://imtkani.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-kinerseks.html
asian aphrodisiac porn http://robbaum.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.goodtastemovs.com/bd-extreme-teen-pov-wife-swap.html
hendi sexi move http://www.umwow.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-pornplys.html
xxx com sil http://063811.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-swollen-pussy-interracial-cleavage.html
grandpa fuck teen.com http://mineraltrade-shop.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-pornsiteshd.html
mantal xxx video http://eastpakpa.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-big-boob-mom-mp4.html?p=2
mobil cute sex http://koreadunamis.org/BannerClic.asp?CampMail=N&CampId=19&url=https://www.goodtastemovs.com/bd-salman-aur-reshma-sex-hot.html
xxx sexy womens http://craftpremier.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-bf-janwar-wala-sexy.html
dasi rape xxx http://omnipharm.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-boke-luar-mom-sek.html
hot pron blading http://trafficflare.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.goodtastemovs.com/bd-vids-jama-khola-xx.html
3gp king bloding http://pricelesstore.com/cgi-bin/atc/out.cgi?id=164&u=https://www.goodtastemovs.com/bd-videos-trends-trends-trends-kuwari-dulhan-sex-movi.html
xxx सुहागरात वाली http://xn--80aqcjv0a.xn--p1ai/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-vids-vids-nadia-ali-and-bbc-xxx-video-com.html
monalisa bagal pusy http://balakovskij.go64.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-videos-chori-sa-bf.html
porn xxx 300 http://dadcaveblogcast.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-db-db-sexy-blue-film-heroine-ki-bp-picture.html
nihal daoughi porno http://mathenergiesconsults.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-story-movie-in-english-full-sex-bro-wife-new.html?p=2
www.campos red wap.com http://midcoreboot.com/website/474/program/1610?url=https://www.goodtastemovs.com/bd-xn-xxx-argentina-mum-porn.html
akhbar wala sex http://shop.tf-k.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-cotton-panties-creampie-compilation-hermaphrodite.html
xxx cartoon ben10 http://gmgvr.com/gotoURL.asp?url=https://www.goodtastemovs.com/bd-jpanbeeg.html
sexx hd movie
Hunterlow 2022/06/05(16:10)
xxxvideo new 69 http://shorefundingsolutions.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+alisha+lera+full+sex+videos/
fuking blu mom http://cbcll.basnet.by/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+horny+teens/
xxx video kampoj http://bcc360.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://directorio-porno.com/seacrh+oldpukulu/
tik xxx video http://diskdr.bg/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://directorio-porno.com/seacrh+videos+hendi+x+video/
girl suck boy http://maps.google.rs/url?q=https://directorio-porno.com/seacrh+trends+mature+anal+sex+interview/
xxx sexy nanga http://998ufo.com/bitrix/rk.php?id=70&goto=https://directorio-porno.com/seacrh+braces+muff+diving+homemade+threesome/
bokep tanpa sensor http://museekly.com/include/redirect.php?type=3&id=310&href=https://directorio-porno.com/seacrh+kiss/
sisters suck brother http://pirgazi.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://directorio-porno.com/seacrh+xxxyou+purn+com/
cxe tamel vedios http://wongwienyai.com/bin/index.php?Plugin=enews&Action=enewsstatistic&eid=2333&url=https://directorio-porno.com/seacrh+pegging+cash+football/
xxxfamili sex video http://xn--80adhwvfhm0j.xn--p1ai/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+japanese+gangbang+wap/
video mi khalifa http://zcc.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+vids+vids+vids+kerala+girls+fucked+video+hd+malayalam/
6o sal xxx http://xn--80aakqre.xn--p1ai/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+db+db+trends+amerecs+sex/?p=2
neu video xxx http://emigrant-direct.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+db+saleelona+xxx+f/
xxx sex किचन http://go2garage.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+videowwxxx/
bega sex videos http://redshift.de/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://directorio-porno.com/seacrh+db+choda+chudi+normal+video/
mamoka nishina son http://utora-hari.com/site/wp-content/themes/evidens-dark/redir.php?u=https://directorio-porno.com/seacrh+xxxgents/
fake taxi inggris http://master-om.net/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+lund/
hd xxsexy vedio http://cezonline.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+posing+black+cum/
bumi xxx video http://www.gorkilib.ru/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+teen/
geysexvideo old man http://nzsee.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://directorio-porno.com/seacrh+videos+perfect+ruined+orgasm+pierced+nipples/
17 xxx videos
Kevinhox 2022/06/05(16:09)
heroine xxx vedio http://haewonrod.com/track/?affid=32&ref=https://www.movstars.com/vids+police+joi+cbt/
porn hq curvy http://alpineinteractive.co.uk/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+english+mai+sexy+film+nangi+aurat/
xxx side hindi http://nnv.ermis.su/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+hot+pakastan+xxx+videos+3gp/
mandakini naked film http://adeltele.com/bitrix/rk.php?goto=https://www.movstars.com/vids+tamiloldsex/
www xxx vib http://neeon.pl/out.php?go=https://www.movstars.com/vids+hot+bagi+sex/
new beeg cream http://goldweb.org/bitrix/redirect.php?goto=https://www.movstars.com/vids+hidden+india/
sex video matter http://www.tonyrobbinsproducts.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+choda+chdi+sexx/
baf xxx www http://seogoal.fr/includes/statsaver.php?type=ext&id=2067&url=https://www.movstars.com/vids+belly+toes+jungle/
yong mom xxx.com http://theedgepodcast.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+odia+brazzers+barampur/
deshi babisex faok http://alphasys.net/index.xml?return=https://www.movstars.com/vids+videos+taxi+handjob+compilation+nudist/?p=2
kasmiri girls boobs http://51-grad.de/t.aspx/subid/955049814/camid/1745159/?url=https://www.movstars.com/vids+shy+girl+hidden+cam+fuck/
mom sax odesha http://b3ee.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movstars.com/vids+movs+iasibn/
suhagratराजस थानी xxx http://special.miet.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+vids+vids+www+opan+xxx+com/
kanau xnxx com http://speedylegalhelp.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+devasi+marwadi+sex+video/
nitu dingh xxx http://420581.com/engine/go.php?url=https://www.movstars.com/vids+trends+miya+klifa+porn+video/
desi spy mms http://kellerlapiplasty.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+best+kannada+yml+sex+video+s/
wwww sexy vibeos http://giftsbyronald.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+x+indian+panu/
पप पू मोबी http://nissan.nivus.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+ww+xx+chuda+chudi+video/
lewther bra xxx http://lumicurve.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+masturbation/?p=2
priyanka fucking videos http://prefas.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+malayalam+xnxxx/
sluty xxx sex
KayleeDap 2022/06/05(14:23)
xxx oavrtri mantra http://sietv.com/adlandredir.aspx?returnurl=https://www.fareporno.org/trends/movs%20movs%20movs%20movs%20movs%20bd%20puffy%20nipples%20female%20ejaculation%20married/
dace xxx video http://choicepharmacy.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.fareporno.org/trends/xxx%20koyel%20mulik%20naika/
4th nite xxx http://brasseriedes3provinces.be/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://www.fareporno.org/trends/vids%20vids%20vids%20vids%20hairy%20nurse%20russian/
porn mmy xxxx http://www.lawyersappeal.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20virage%20garl%20sex%20video%20hd/
teen xxx mp4 http://sergiev-posad.academica.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/french%20sissy%20face%20sitting/
pornhb hinde video http://adopte1grimpeur.bzh/blog/wp-content/themes/planer/go.php?https://www.fareporno.org/trends/videos%20croatian%20store%20korean/
pir pon xxx http://8ththoughtexperience.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.fareporno.org/trends/hot%20trends%20vids%20vids%20wxxvid/
viviud big tits http://neccmed.org/cgi-bin/cougalinks.cgi?direct=https://www.fareporno.org/trends/modal/?p=2
agra sex scandal http://revolving.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/experienced%20pov%20anal%20sex%20cucumber/
priyanka chopra xxxphotos http://deti.pirogov-center.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sexy%20jaba/
brazzers bf com http://pcgscoin.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/samie/?p=2
cut land photo http://urbancluster.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/lamani%20bf/
button wala porn http://lapinbook.ru/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.fareporno.org/trends/blow%20job/?p=2
girl sex 8yar http://somoedas.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/bp%20chodam%20chadi/
brutal rape hdxxx http://ecbride.com/wp-content/themes/evidens-dark/redir.php?u=https://www.fareporno.org/trends/sexx%20supper/
xxx www а¤аҐ‹а¤Ўа¤ѕ http://hokuan.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/indian%20sexxxy/
dog fucking doughter http://seekfirstproperties.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/china%20lady%20sex%20video%20downloading/
a joli fuck http://aptainment.de/go.php?url=https://www.fareporno.org/trends/xn%20xxx%20tsh3skb8ec%20com/
hindi x boy http://holandmebel.pl/users/authorize?return_url=https://www.fareporno.org/trends/redhead%20clothed%20sex%20pegging/?p=2
bhosda xxx madhuri http://banca789.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.fareporno.org/trends/db%20xxxxxxxxxxxwwwwww/
bulu bf bf
Lucasrearp 2022/06/05(13:23)
xxx black cock2019 http://alfakmv.ru/bitrix/rk.php?goto=https://www.kings-porno.com/tasha-and-krisna.html
xxx शाहपुर शाहपुर http://selfdefensedvd.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/school-girl-lock-room.html
download www 2050sex.com http://muskmovetotexas.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/emily-willis-stuck.html
sunny leone xxx.sexnews http://aktimusson.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.kings-porno.com/brother-sister-momlove.html
indila sex video http://webpack.fr/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.kings-porno.com/bra.html
piriya kumari sex http://ourstyletravel.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/hungry-mo-son.html
chut ka dud http://crossbowsport.com/go.php?url=https://www.kings-porno.com/holly-halston-esmi-lee-mom-trains-the-new.html
fingering till squart http://reconstructivespinesurgery.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/krinaka.html
thumbjilla hd sexvideos http://okfit.ru/bitrix/rk.php?goto=https://www.kings-porno.com/u-stsnu.html
sexy 2018 xxx http://edennightlive.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.kings-porno.com/hard-anal-bottle-fuck.html
malasia xx com http://hydradew.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/two-guys-one-girl-bi-sexual-threesome-hard.html
ungloriholy gay com.vidros http://b3ee.com/api/v1/links/redir?siteId=1727&url=https://www.kings-porno.com/branle-dans-le-salon.html
big opan sex http://artsoft.mk.ua/bitrix/redirect.php?goto=https://www.kings-porno.com/powershotz-layne.html
sex vitoes aunty http://www.pcscoffee.com/bitrix/redirect.php?goto=https://www.kings-porno.com/daisy-ruth.html
unduh asian xxx http://agbina-compo.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/xncxx-com.html
new school xxx.com http://honghock.com.sg/go.php?s=https://www.kings-porno.com/candida-royalle-lisa-de-leeuw-ian-macgregor-in-vintage-sex-movie.html
bhabhi moaning fucking http://cancer.co.uk/banner/a/leave?url=https://www.kings-porno.com/moriah-millss.html
xxx big voice http://soloplayas.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.kings-porno.com/teen-sex-syka.html
hors bf xxxx http://forum.avtotravel.com/bitrix/rk.php?goto=https://www.kings-porno.com/stickyasian18-star.html
brazzres video com http://forumetp.org/jump.php?u=https://www.kings-porno.com/milf-hot-girl.html
20bid xxx cocs
JustinAbalo 2022/06/05(12:05)
family sxx videos http://raenitt.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20russian%20mom%20basketball%20australian.html?p=2
busty burnette mom http://streamaros.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20submissive%20anal%20dap.html
xxxi pron video http://missdesk.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%203gp%20king%20indian.html
publicfuntalk ep14 xvideos https://www.freizeithotels.info/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20russian%20granny%20sex%20vedio.html
bad sex masti http://vamoslagarotas.com/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20suhag%20rat%20ki%20sixe%20video%20hindi%20oll.html
big booty six http://smbhou.online/gurteen/gurteen.nsf/redirect?openagent&url=https://www.pornftw.org/too%20vids%20vids%20xxx%20mom%20sex%20rape.html
xxxxse vdio japan http://pintorprofesionalbarcelona.com/scripts/jumparound.cgi?goto=https://www.pornftw.org/too%20changing%20room%20friends%20mom%20clothed%20sex.html
बीएफ डाउनलोड 3gp http://basecurrent.com/go.php?url=https://www.pornftw.org/too%20horshxx.html
aamir xxx vidos http://urbancluster.com/click.asp?Url=https://www.pornftw.org/too%20japanese%20femdom%20japanese%20big%20tits%20joi.html
budhi boy sex http://mindfulbucks.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20mom%20desperate%20boyfriend.html
बीफ वीडियो डाउनलोड http://www.mc-euromed.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20hause%20wife%20x%20video.html
mom seex video http://actualpace.com/go.php?link=https://www.pornftw.org/too%20shower%20shorts%20emo.html
jungle xxxx 2017 http://verdantonline.com/engine/track.php?url=https://www.pornftw.org/too%20gynecologist%20ruined%20orgasm%20jerk%20off%20encouragement.html
memek saora hara http://scjunding.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20sex%20cgxxxxxx.html
balck mail sex.com http://campuscampground.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20cage%20dress.html
chanagi pron video http://bahsegel47.com/site/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20hot%20malayalamsexvideo.html
ava lauren vk http://plesivica.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20trends%20model%20town%20kand.html
donloawd vidoes xxxx http://itrack.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20sexy%20video%20xx%20blue%20film%20blue%20blue%20xx.html
romance x vedio http://realve1aw.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sex%20video%20bengali%2018age.html
pakistan xxx father http://andorphine.kr/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornftw.org/too%20vids%20vids%20divikasex%20videos.html
toxicwap xxx movies
KatherinePef 2022/06/05(11:44)
punjabi saxy vedio http://internscamp.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/orchid/
bafaelo jagli sexy http://intimsklad.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/juvencitss/
arabian hardcore fuck http://dmovies.cf/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxx_videos_com_sr/
tipurasa xxx video http://turkeyvoyager.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/movs_trends_vids_vids_vids_ugly_sissy_big_nipples/
hot nit saxs http://company-publishing.de/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://mehrporn.com/tube/vids_vids_vids_monza/
kamena jutt sex http://latitudelady.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indian_aunty_saree_taking_in_outdoor_funk/
tirupur massage videos http://xn--80aafddafshrhkowecio6aj.xn--p1ai/bitrix/redirect.php?goto=https://mehrporn.com/tube/trends_db_seek_ret/
hd sex dounload http://peiweimarket.co/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_arabian_park_sex_friends_mom/
fosfor videos xxx http://whoisbabablacksheep.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/apple/?p=2
xxx hindi puram http://cntongyu.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/angrajno_ki/
fudi sex heroin http://system-logistic.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/www_xnxx_full_hd_com/
malinki sex vid http://hoyosandaguilar.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/baso_ki_chudai_xxx_hd/
azumi mizhusima porn.com http://아크릴가공.com/api/gateway.aspx?f=https://mehrporn.com/tube/yoga_teen_pov_yacht/
chase vicky chaturbate http://hoteleasypalace.de/blog/wp-content/plugins/translator/translator.php?l=is&u=https://mehrporn.com/tube/trends_xxxx_new_sil_pak_download/
xxx sunny intervals http://racing-games.org/wp/wp-content/themes/begin0607/inc/go.php?url=https://mehrporn.com/tube/naked_english_sex_video/
sonu ke porn http://turbotechnics.com/engine/link.php?url=https://mehrporn.com/tube/indian_uncle_cnxxx/
xxx pick new http://a.berator.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/navel/
brazzers raip com http://critica.pe.kr/Click.aspx?url=https://mehrporn.com/tube/beautiful/
bluetooth sexy naked http://szylxby.com/interx/tracker?op=click&id=995.1e0d&url=https://mehrporn.com/tube/punjabi_village_spy/
www.hd sex videocon http://phelpslawfirm.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bengalixxx/
x chudai x
LornalouCt 2022/06/05(11:36)
शिल तोड विडीओ http://balikesirbarosu.org.tr/redirect.php?url=https://liebelib.mobi/movie/380266/becky-skleton-anally-banged-by-step-bro-fat-rod.html
काजल का xxxविडियो http://bizimmersin.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://liebelib.mobi/movie/186465/jenna-leigh-loves-big-dicks-thats-just-the-way-she-is.html
sipng sexx repp http://chewoyou.com/link.php?goto=https://liebelib.mobi/movie/377344/asian-brunette-fucked-from-the-back-doggystyle-so.html
pakistani actors xxx http://aunsoloclic.com/red.php?ext=https://liebelib.mobi/gambar-xxxsex-your-fantasy-girl-is-annette-schwarz-com.html
sax video com. http://100ho.shop/blog/wp-content/themes/begin5.2/inc/go.php?url=https://liebelib.mobi/movie/437530/horny-babe-gets-banged-from-behind-after-sucking.html
dakor sexy video http://pineappledietpatch.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/movie/235689/elderly-teacher-is-enchanting-lovely-babes-pussy.html
sunny liyon xxx.com http://led-sib.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/473160/wife-lexi-ward-shows-her-cuckold-hubby-how-much-she-loves-girthy-cocks.html
sexy palea pely http://limitededitioninc.com/go/?id=538&url=https://liebelib.mobi/movie/463638/trashy-disco-type-slut-tori-black-gives-a-head-and-gets-hammered-mercilessly-in-a-club.html
xxx choda bf http://dcrb.minzdravrso.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/791752/play-with-her-pretty-soles-3.html
hany xxx uideo http://scvalves.com/forum/redirect-to/?redirect=https://liebelib.mobi/hard-and-fast-rape.html
xxxxxx aes vrieo http://sukiencode.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://liebelib.mobi/movie/932124/babe-jade-tricked-into-fucking-monster-bbc-before-facial.html
xxx.com bro sleeping http://arkansassodandturf.net/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://liebelib.mobi/gay-muscle-growth-3d.html
bazaar school foking http://hackinggamesfree.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://liebelib.mobi/movie/286219/mature-and-teen-strap-on-sleeping-at-your-friends-house.html
indo tube perkosa http://lowonganbogor.com/__media__/js/netsoltrademark.php?d=liebelib.mobi/housewife-rough.html
american girl fingerings http://pirgazi.com/engine/track.php?url=https://liebelib.mobi/movie/221104/darling-gets-wild-and-raucous-doggy-style-drilling.html
pussy licking noisly http://38pokupok.ru/bitrix/redirect.php?goto=https://liebelib.mobi/movie/421004/horny-dude-sneaks-up-on-sleeping-mom-and-fucks-her.html
perawan abg bule http://webpack.fr/email_location_track.php?eid=5593&role=mymall&to=https://liebelib.mobi/movie/135643/darlings-are-having-pleasure-with-hunks-ramrod.html
full xxxii korea http://limitlesslifts.com/site/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/movie/765697/hold-the-phone-dirty-talk.html
khon xxx video http://phoenixtechnologies.es/wp/wp-content/redirect.php?type=website&id=352113&site=https://liebelib.mobi/interracial-rape-latina-teen-forced-gangbang.html
arba xxx full http://vgd.ermis.su/bitrix/rk.php?goto=https://liebelib.mobi/movie/245941/amateur-girlfriend-anal-fuck-with-blowjob-and-cum.html
download xxxwww videos
Landoncharo 2022/06/05(10:50)
korean incest porn http://bluereefcostamaya.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+xxxvaeos.html
3d tits fantazi http://kashadvance.com/sso/logout.aspx?returnurl=https://www.xxxleap.com/porn+police+lockup+sex.html
mp xxx 4 http://bussbyproducts.blog/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+self+suck+bombshell+scissoring.html
isa xxxvideo hd http://grandriverenterprisesllc.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+fort+myers.html
indian ass worship http://bashizol.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+vids+bodybuilder+venezuelan+sex+tape.html
sex blue videos http://coinemo.com/blog/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+hima+nude.html
aliya bhatt xxnx http://xiha0762.com/go.php?s=https://www.xxxleap.com/porn+condomsix.html
fuck xxx usa http://br-it.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+public+any+place+gandi+harkat+xnxxx+videos.html?p=2
xx.com ट यूब http://nextworld360.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+adorable+sri+lankan+malaysian.html
xxx view natisa http://intranet.pv.ca/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+movs+movs+movs+movs+bathroom+mein+ghusal+kharva+kya+sawan+aaye.html
sex anuty clip http://b3ee.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+gunday+bengali+sexy+video.html
barzars faking denny http://asiafarm.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+black+ebony.html
porn orgassem hd http://visibilidade.net/engine/track.php?url=https://www.xxxleap.com/porn+indian+sexy+animal.html
sex hd tml http://gypsydoodles.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+outdoor+chudai.html
randi bazaar sex http://kgmu.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.xxxleap.com/porn+jothika+sexvideo.html
jav amateur anal http://ragingbulltrading.com/redirect?goto=https://www.xxxleap.com/porn+balls+sissy+red+bottom.html
hd xxx rani http://xinyef.com/r?url=https://www.xxxleap.com/porn+uk+small+tits.html
yumikazama sex video http://alma-mater.ru/out.php?id=kibocase&category=ladies&url=https://www.xxxleap.com/porn+movs+sunny+leone+karakuri.html
bangal hot videoxxx http://googleplayer.net/app/reporting/out/f677?u=https://www.xxxleap.com/porn+asian+anal+sex+swedish+homemade+threesome.html
memek bbw hot.com http://xiha0762.com/get.php?s=https://www.xxxleap.com/porn+jadi+ledej.html
sunny leone sex0video
JuliaNap 2022/06/05(10:18)
xxx vodei 2017 http://macscience.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hot%20bafwww.html
old xxx vido http://wetvarabia.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/fighting%20foot%20fetish%20bush.html
radhika xxxbf videos http://aktimusson.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.desipornforum.com/hot/trends%20vids%20husband%20drunk.html
rajawap hot game http://networkvirtually.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/malda%20bf%20bangla.html
ful sexy videos http://ssangyong.major-auto.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/erect.html
johny xxx video http://deltabank.by/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/videos%20trends%20son%20blackmail%20anal%20mom%20sex.html
vaginal discharge xxx http://goodpress.kr/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.desipornforum.com/hot/dasi%20babi%20sex.html
lokar bangar xxx http://pioneerpharma.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20vids%20vids%20tube%20safari.html
bap xxx knd http://koreabreeze.com/jobs/home/loadwelsh?url=https://www.desipornforum.com/hot/bf%20xxxxxx%20desi%20girls%20xxxxx.html
sasha rose pee http://letlovefly.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/videos%20videos%20full%20watcheth%20the%20mother%20from%20under%20the%20table.html
xxxvideo dog girls http://jianlecai.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/lick%20braces%20bear.html?p=2
snxx video com http://visionfocusgroup.co.uk/sections/miscelany/link.php?url=https://www.desipornforum.com/hot/moti%20anti%20xxx.html
animol hijra xxx http://nremp.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20hollywood%20new%20xxx%20sex%20movies%20free%20downloads%20in%20hindi.html?p=2
सैकसीविड ीयोमारवाड ी http://hodanhogan.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/korean%20tongue%20groping.html
xxx full clip http://memberwizard.com/go?url=https://www.desipornforum.com/hot/db%20vids%20vids%20vids%20hiba%20nawab%20xxx%20nagi%20photos.html
fathar son sex.com http://4ladies.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20desi%20bp.html
squirting con dorzo http://net-eye-care.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/x10sove.html
www.boder xxx patrol.com http://ofisgid.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/banglaxxxxxxx.html
denisa heaven anal http://cyvinegar.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.desipornforum.com/hot/cum%20butthole%20silicone%20tits.html
xxx video banvi http://wegetitcovered.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.desipornforum.com/hot/car%20park.html
xxx of rautela
KylieLaw 2022/06/05(09:57)
danger f dad http://mentalert.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.teenpornolarim.com/tube_K3y_shy_rajasthani_wife_sucks_big_black_cock_and_swallows_cum/
xxx.com hd images http://oil-titan.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_y9p_bent_over_while_friend_cums/
xxx forced vampires http://juliesport.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_trends_vids_volgioporn/
sweaty london keyes http://yintahfilm.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_KFq_indian_series_1/
bigcock xvideo hd http://fiolacommunities.com/wp/wp-content/themes/Grimag/go.php?https://www.teenpornolarim.com/tube_wZ8_sexy_tamil_aunty_riding_neighbor_s_penis/
xxxx sanny lewni http://bakaleya-hm.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_aXW_sweet_desi_teen_has_ready_for_xxx_action_with_hairy_snatch_and_boobs/
porn ref baltkar http://applan.co.kr/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.teenpornolarim.com/tube_0yg_brunette_babe_shows_off_her_body_with_passion/
xxxbf momediyan hd http://webmail.bitproject.online/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_pLi_hot_pakistani_aunty_shaving_young_lover_s_penis/
long benis sex http://eatinfo.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_nw6_old_man_still_trying_to_fuck_aunty/
sex janda mantap http://nurdun.com/relay.cgi?relayid=lin_jrnishi&url=https://www.teenpornolarim.com/vids_movs_xxx_blat_kar_com/
kain pepe downlaod http://sombat.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_VcC_arab_desi_call_girl_encounter_doggy_style_chut_chudai_with_indian_bombay_boy/
meerut xxx com http://pixelshaftacademy.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6MBy_ever_best_xxx_fucking_brother_wife_when_he_resting_in_another_room/
new balance xxx.video. http://rusireland.com/go?url=https://www.teenpornolarim.com/vids_kamuk_sexy_bf/
comando sex hd http://xn--80addh1bakhjcf3k.xn--p1ai/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_eRM_matured_couple_in_homemade_sex_time/
ww ex vido http://bayercropscience.it/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.teenpornolarim.com/tube_qgH_pyasi_didi_ki_fuddi_ko_chote_bhai_ne_bade_laude_se_choda/
www xxxii cmo http://teamvancouverbc.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_unM_desi_village_boudi_nice_boobs/
लडकी का सेकस http://sansilimoveis.com.br/wp-content/themes/begin5.2/inc/go.php?url=https://www.teenpornolarim.com/vids_swedish_teen_tentacle/
mom japanese 3gp http://photojanik.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.teenpornolarim.com/tube_EVj_desi_girl_sucking_and_fucking_outdoor/
xxxn sex vidos http://friendsarecool.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_0nz_horny_bhabhi_and_her_shy_brother_in_law/
nottuamerica sex video http://maturepornhd.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_5jR_cute_village_girl_riding_her_bro_enjoy_her_moans/
xxnx hd vido
JuanGrare 2022/06/05(09:24)
valtina nappi blacked.com http://forex-rd.ml/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-videos-rohingya-porn.html
muskan sethi porn http://nurdun.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.com/too/vids-trends-sex-video-odia-new.html
fuck bengali maid http://sparkimages.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/tamil-sexy-com.html
abhi sex video http://cigarsandpipe.com/go.php?go=https://www.dampxxx.com/too/huge-cock-boobs-skirt.html
माल की बीएफ http://online-aanbieding.com/wp/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/अन्तर्वासना.html
tamanna fuck vdo http://chikentuckyhealth.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/angry-bbw-in-threesome-sauna.html
hot lola porn http://bibbyfinancialservices.fr/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dampxxx.com/too/hot-purushan-pondatti-sex.html?p=2
hot naughty made http://finiks.oz-on.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/fuckiog.html
3xxx 2g com http://northerneclipse.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.com/too/movs-movs-vids-vids-competition-russian-teen-ladyboy.html
sirk wap xxx http://hdmoviez.gq/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.dampxxx.com/too/www-comsix-video-3gp.html?p=2
bof xxx hd http://batstudio.com/out.php?url=https://www.dampxxx.com/too/hot-xxxxsexxxx.html
www.x xx.com sonnyleone http://cba.coral-club.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hot-hd-porn-sexy-vido-fest-time-dounlod-co.html
desi gao xxx http://klarapousette.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.dampxxx.com/too/db-db-db-chhota-chhota-ladka-ladki-video-open-sex-video.html
hidi xxxxxxx bf http://woodmart.co.kr/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.com/too/big-pussy-mature-in-gangbang-torture.html?p=2
asdm xxx hd http://go-go.fun/bitrix/redirect.php?goto=https://www.dampxxx.com/too/trends-paki-razia-sultana.html
sake xxx bideos http://cinebrasil.tv/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/chachi-ki-gand-mari-sex-videos.html
fuck hd muvi http://bentleybot.com/engine/link.php?url=https://www.dampxxx.com/too/trends-mata-ki-bete-ki-chudai-sexy.html
xnxx mp4 download.com http://cauliflourfoods.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://www.dampxxx.com/too/chittidar-ghode-ka-bf.html
arab 3gp king http://shalounda.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/fat-teen-assfucking-repairman.html
porn sexy rap3d http://bolsheelanskoe.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxzv.html
rrasde sait play foruna
FloydKiple 2022/06/05(08:51)
Много всего, читайте далее в:
[url=http://puls-planeta.ru/preimushhestva-onlajn-kazino-plejfortuna/ ]источник 1[/url]
[url=https://photointerview.ru/internet/besplatnye-fri-spiny-v-plejfortuna-kazino.html ]источник 2[/url]
[url=http://www.novostiglamura.ru/luchshie-avtomaty-ot-lidera-industrii-kluba-plej-fortuna/ ]источник 3[/url]
[url=https://lenino.info/plugins/p_ckeditor/editor/plugins/preview/data/4/2/news/107_glavnie_preimushchestva_slotov_kazino.html ]источник 4[/url]
[url=http://blokino.ru/2335-plej-fortuna-igrovoj-veb-sajt-casino.html ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://happytravell.ru/rekomendatsii-dlya-nachinayushhih-geymerov-v-casino-pley-fortuna/ http://neuro.net.ru/3657-besplatnye-vrascheniya-v-pley-fortuna-casino.html http://www.mamalipetsk.ru/pages/view/3950.html http://examen.od.ua/otlichitellye-osobenosti-kazino-plejfortuna http://udai.kiev.ua/DiagnostikaNespravnosteyBmv/glavnie-preimushestva-igrovih-avtomatov-casino-play-fortuna https://allelon.ru/obzor-jungle-jim-el-dorado-ot-plej-fortuna/ http://seowitkom.ru/news/internet_kazino_plej_fortuna_zerkalo/2022-02-25-3370 http://xn--80aa2bkeg.su/home26.php https://skwid.ru/archives/40342 https://chukcha.net/0/14-onlajn-kazino-plej-fortuna-avtorizatsiya-s-aktsiimi
saudi arabxxx vidio.com
Jonathanniz 2022/06/05(08:51)
girlsds porn com http://scskinsystems.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20db%20vids%20vids%20hyd%20porn.html
skini sagggy xxx http://shopbaotrang.com/go.php?s=https://www.pornftw.org/too%20india%20home%20xxx%20video.html
suma six video http://outdoorlightart.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20pussy%20stretching%20bbw%20anal%20sex%20torture.html
saree sex satni http://dnhack.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornftw.org/too%20movs%20vids%20vids%20mature%20in%20solo%20mummification%20art.html
bf sex 200 http://a-floridavilla.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20face%20sitting%20japanese%20big%20tits%20swollen%20pussy.html
sex video cluster http://1-800-addlimos.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20geeb%20com.html
हॉट बीएफ इमेज http://blohspot.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20free%20sex%20mms.html
asian japcos videos http://pttext.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20maharatshar%20miraj%20xnxxx.html
himanshi khuean xnxx http://lakelandms.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20desi%20hot%20hotel%20xx%20redwap.html
hot sex ghana http://edmontonbitcoin.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20whipedd%20tits.html
air mani terbanyak http://www.aktopart.kz/bitrix/redirect.php?goto=https://www.pornftw.org/too%20india%20hd%20xxx.html
porn ria sakurai http://ihave.su/bitrix/redirect.php?goto=https://www.pornftw.org/too%20italian%20amateur%20high%20heels.html
hegar xxx videyo http://helpersconnect.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bangalisex.html
hot xxx girl http://024goldbars.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20muslima.html
kisan xxx sex http://webvdcom.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20shany.html
girls fuking vidos http://finparty.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20pussylicking.html
xnnnn xxxn www.com http://moduleai.com/idevaffiliate.php?id=789&url=https://www.pornftw.org/too%20kripa%20sex.html?p=2
mp4 xxx vedeo http://bytdel.se/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://www.pornftw.org/too%203rat%20com.html
sexsi film daunlod http://megavat-service.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20vids%20vids%20porn%20with%20girls%20aaa%20ha%20aa%20voice.html
ashley brokly xxx http://plymouthtwp.org/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornftw.org/too%20akka%20tammudu%20dengulata.html
franceska jaimes vk
Leonorasaw 2022/06/05(08:42)
movie4me in hindi http://www.zakalivanie.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+tamil+pom+com+sexyvido/
sex video hurdsex http://100posters100trends.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.movstars.com/vids+india+bhabi+xnxxx+hindi+audio/
kumauni xx videos http://gowlingstairs.com.au/smf/index.php?thememode=full;redirect=https://www.movstars.com/vids+breath+play+superhero+serbian/
www.sax xxx bideo.com http://casting.kazakh.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+recording/
jane wali xxx http://osborneking.com/redirect.php?go=https://www.movstars.com/vids+money+milf+pov+tranny/
sunnylione xxx movie http://uwbloedserieus.nl/go.php?url=https://www.movstars.com/vids+balcony+bound+trib/
యాంగిల సెక స http://antilhas.com.br/link.asp?url=https://www.movstars.com/vids+xxxbn/
saadhu reap sex http://transsibexpress.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+gujarati+aadivasi+sex/
malayalam grils xxx http://emart.su/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+vids+awaj+wali+sex+vedio/?p=2
moms ass xxx http://basecurrent.com/navi/rank.cgi?mode=link&id=725&url=https://www.movstars.com/vids+parvata+sex+videos/
nicolette shea bdsm http://filmiadda.com/stats/url.asp?url=https://www.movstars.com/vids+banana+english+holiday/?p=2
xxxx vieods hd http://forum.academpark.com/bitrix/rk.php?goto=https://www.movstars.com/vids+ladka+dudu+paakar+sex+video/
horror fucking video http://mokenafestaitaliana.com/redirect?uid=13&url=https://www.movstars.com/vids+drsisex/
porn tin sex http://htcams.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+mom+pov+parody+wife+anal+sex/
girl animal sxxxxvidrohd http://mastersmiths.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+movs+videos+movs+movs+movs+movs+movs+movs+movs+movs+vids+trends+trends+vids+russian+mom+twerk+slap/
beta sex videos http://rost.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+movs+movs+movs+movs+movs+movs+vids+vids+vids+hardcore+instruction+stewardess/
arunachal hot video http://absharrestaurant.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+db+asshole+amputee+doctor/
xvidio maria ozawa http://activeits.co.uk/scripts/adredir.asp?url=https://www.movstars.com/vids+mms+scandals/?p=2
tin son xxx http://airx.co.uk/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.movstars.com/vids+cougar+whaletail+noisy/
xxx.com momnew jabarjati http://yhhaa.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+interview+felching+gay+teen/
www xxx malysia
KimberlyINhit 2022/06/05(08:11)
mom porn green http://calicomills.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20bihargirlxvideo.html
www indian porndraids.com http://http://www.dashboard.realtyworld.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/chudachudie%20vedio.html
porno google hailt http://shapeclubs.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porningo.com/best/thong%20sailor%20weird.html
nangi movie download http://theceilingfanking.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.porningo.com/best/wxvido.html?p=2
nadia ali ponn http://pinkplumberfl.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.porningo.com/best/batwoman.html
salem college sex https://www.forfur.com/?goto=https://www.porningo.com/best/ethnic%20nature%20best%20friend.html
xxx visd hd http://jangsuworld.com/13/rl_out.cgi?id=hpafw&url=https://www.porningo.com/best/videos%20movs%20movs%20movs%20fiat.html
sanilioni xxx bf http://jiaxinok.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.porningo.com/best/englishsexmovie.html
man sex women http://prostatecancerebook.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/boys%20ko%20godi%20der%20ke%20boudi%20der%20choda%20chodi.html
zym sleeping porn http://shuft.com.ua/bitrix/redirect.php?goto=https://www.porningo.com/best/sumi%20sex%20hot%20video.html
savarna bhabi in http://indeedlawncare.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20trends%20trends%20videos%20hd%20sex%20video%20crimped.html
bd sania porn http://alticeamerica.site/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20english%20bf%20sucks.html
meghna sex video http://chuypoweron.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porningo.com/best/mad%20punjabi.html
sunny line vidos http://emad-kiteboarding-school.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://www.porningo.com/best/videos%20videos%20videos%20videos%20videos%20beautiful%20bhabhi%20xxxx%20video.html
www.sunny leon com http://www.bbrk3.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/trends%20trends%20vids%20hd%20porain%20video%20xxx.html?p=2
arab swing xxx http://noyabrsk.academica.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/sxiyvideo.html
wwwxxx animals com http://androidina.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porningo.com/best/trends%20trends%20cum%20suck.html
nadiy porn xxx http://fens.mspinteractive.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/lady%20hawaiian%20vacuum.html
xxxii video college http://cotswoldsofmaine.com/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porningo.com/best/desi%20vilaage.html
choti skool girls.com http://hilalshoponline.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/www%20xx%20vidГ©os.html
hevy boor porn.com
Leonarspak 2022/06/05(07:48)
download gay bocah http://egracelife.com/get.php?u=https://www.goodtastemovs.com/bd-db-hot-xxxxxb.html
rep parti sex http://waynersmith.biz/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-porn-site.html
xxx pikstan vidro.com http://brinksdocumentdestruction.us/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-tamil-xvdeos.html
thailand girl bf http://hotelakbulut.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.goodtastemovs.com/bd-wwe-womens-sex.html
dasy lesbian xxx http://cit-ivanovo.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-videos-videos-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-movs-vids-vids-salu-saini.html
xxx biapa cikc http://fingerslam.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-pornstar.html
xxxxx vidoe 2019 http://webkickstarter.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-db-videos-yuzis.html
tamina sunka xxx http://busovo.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-pussy-german-caught.html
gals yanimal sexxxx http://shopbaotrang.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.goodtastemovs.com/bd-boudi-changing.html
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Щ…Ш§ШЇШ±ЩѕШіШ± http://freelancementors.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-homemade-young-game.html
sex teen age http://hockey-overtime.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-xxxxxxxxvoi.html
indan xxx mp4 http://onbeverages.com/smf/index.php?thememode=full;redirect=https://www.goodtastemovs.com/bd-long-nails-public-sex-perfect.html
baby xxxxx sex http://maikesaier.com/engine/api/go.php?go=https://www.goodtastemovs.com/bd-db-db-db-sexse-video.html
hd kerlee xxx.com http://vivienne-consultant.com/sso/sso.aspx?nfredirect=https://www.goodtastemovs.com/bd-bihar-chudai-h-d-video-xxxx.html
bokep mp4 seks http://www.rollingmoto.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-videos-jenn-marie.html
sexxxxx.xxxxx vidio chaina http://positivemindhub.com/site/wp-content/themes/Grimag/go.php?https://www.goodtastemovs.com/bd-aarti-kumari-sexy-video-full-hd.html
xxx air hostest http://vw-neftekamsk.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-db-antixxvideo.html
beeg xxx download http://zxyl199.com/k2/System/Language/en/?goto=https://www.goodtastemovs.com/bd-sleep8ng.html
sex gadis japang http://ironcookie.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.goodtastemovs.com/bd-dare-urethra-table.html
cakma hd xxxx http://sjpaintballs.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.goodtastemovs.com/bd-homemade.html
Game LIFE 遊戲情報
Kennethheact 2022/06/05(07:24)
Game LIFE 遊戲情報
https://gamelife.tw/portal.php
ओपेन चोदा चीदी
Leahcrown 2022/06/05(06:56)
freeporntube indian sex http://ecogolik.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/friendmothersex/
massaging cetre fucking http://epdlabs.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20sauna%20car%20gay/?p=2
anya grey oirn http://arbuz.siter.org.kz/bitrix/redirect.php?goto=https://www.fareporno.org/trends/pahari%20sex%20videos/
yua kuramochi sex http://magia.gorodarmavir.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/erotic%20acrobatic%20school%20uniform/
xx in ww http://freedomofaccepting.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/brother%20sister%20xxxbf/
xxx 18 whit http://jesusloverstech.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/red%20tube%20mallu/
xixx hd vidio http://sem-e.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.fareporno.org/trends/xxxxxsrx/
japanese xvedeo com http://citizenfood.eu/site/wp-content/themes/begin0607/inc/go.php?url=https://www.fareporno.org/trends/xnxxv/
tamil aunt mobilesex.com http://lk.broen.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/xxxianda/
meyzo.com video sexy http://photostock.com.mx/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.fareporno.org/trends/vids%20swinger%20shemale%20in%20solo%20beauty/
mangalore boys sex http://ilpalo.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.fareporno.org/trends/jabardasti%20chode%20chode/
hindi sexi bidio http://sugarpartyrental.com/engine/api/go.php?go=https://www.fareporno.org/trends/priyanka%20supra/
ШґШЁ Ш§Щ€Щ„ ШіЪ©Ші http://westyuk.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.fareporno.org/trends/dp%20clothed%20sex%20lifeguard/
xxx bp mvai http://alexisbarna.com/engine/go.php?url=https://www.fareporno.org/trends/xxxipolicgarlvschore/
slave cum swap http://e-d-e.eu/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/focer/
xxxx xxxx 19 http://mebbyluck.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.fareporno.org/trends/trends%20trends%20trends%20beafxx/
jabar japty xxx http://techno-konvektor.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20nylon%20titjob%20old%20man/
big santosi xxx http://uymonka.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20movs%20first%20night%20sex%20with%20anushka%20sharma%20in%20the%20bed/
www redwap ape http://soundpia.co.kr/index.php?sbs=11679-1-140&page=https://www.fareporno.org/trends/xxx%20old%20mom%20son%20friend/
3xxx hd videos http://whjsbzx.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.fareporno.org/trends/cpl/?p=2
tubes 8 indian
HughArift 2022/06/05(05:38)
bengali kutta sex http://minettesexy.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/house+party+xxx
first timr srx http://estemdevacances.com/redirect.php?blog_id=369052&entry_url=https://clasporno.org/xxx/videos+hot+hot+hot+telugu+girl+anchuri+pravallika
short sex mb4 http://excellentsafety.com/wp-content/themes/planer/go.php?https://clasporno.org/xxx/xxx+cexy+vido+hd
girl girl sexxy http://juditech.fr/blog/wp-content/themes/planer/go.php?https://clasporno.org/xxx/young?p=2
xxx karina kpor http://cashioindustries.com/counter.php?link=https://clasporno.org/xxx/babe
best hdxxx com http://kostroma.goldweb.org/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+lady+pain+grandpa
sex mother 3gp http://thedoxie.com/goto.php?goto=https://clasporno.org/xxx/best+db+jabardasti+dudh+dabana+sex+karna
mathurau sex v http://sovietjeans.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/trends+mom+anal+sex+shemale+in+solo+cumshot+compilation
dhiti sexye video http://imageprofy.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+videos+xxxx+video+sxy
lalita babhi xxx http://clippingpathcare.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://clasporno.org/xxx/best+masturbation
xxx pg room http://theblimp.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+xvedio+3?p=2
punjabi big cock http://www.briceenvironmental.biz/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/teenager
xxxii viode movie http://gpp.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://clasporno.org/xxx/moaning+booty+shake+missionary
reife muschi besamen http://lhosting.info/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://clasporno.org/xxx/www+porn99+com
www rape xnx http://qhdrongqingkj.com/portal/global_outurl.php?now_url=https://clasporno.org/xxx/sucking+dick
faty girls xnxx.com http://eqvator.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/hindi+movie
www.com sexy clip http://ikra32.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/wxxxxbf
ШіЪ©Ші Ш§Ш±ЫЊШ§Щ†Ш§ Щ…Ш§Ш±ЫЊ http://durgeshthapa.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+englishsexypicture
watchmen sex video http://pro1c.kz/bitrix/redirect.php?goto=https://clasporno.org/xxx/erotic+bra+on+top
xxx hat veideos2019 http://avtosteklotobolsk.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/xh+master+xxx
fast tami sex
Lucasrearp 2022/06/05(05:19)
download xxx pregnant http://mr-topas.ru/bitrix/redirect.php?goto=https://www.kings-porno.com/pussy-hard-fingering-painful-blood.html
ravinna porn sax http://www.chinookvalleysoap.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/brandy-summers-bdsm.html
beeg 16 yera http://www.ridepatco.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/soapy-gloryhole-pussy.html
poran vedeo 3gp http://www.wellruss.bid100.ru/bitrix/rk.php?goto=https://www.kings-porno.com/sunny-leone-fucking-from-dog.html
xxxx video indean http://mimisminis.net/__media__/js/netsoltrademark.php?d=www.kings-porno.com/f-xxf.html
malaga xxx sex http://psparis.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.kings-porno.com/sillon-del-porno.html
xxxx video hit http://109in.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.kings-porno.com/familypornos.html
sexy your security http://if3f3.com/get.php?u=https://www.kings-porno.com/dad-bandar-sex.html
14yaras indian sex http://travelinglights.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.kings-porno.com/orgasm-mature-stocking.html
xixx video hd http://zmurl.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.kings-porno.com/sexsg.html
Ш®Ш§Щ„ШЇЩЉЩ€ШіЩЃ porn 300 http://neeon.pl/wp-content/themes/evidens-dark/redir.php?u=https://www.kings-porno.com/jav-hot-wife-japanese.html
porno barat mp.4 http://ctlite.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.kings-porno.com/african-black-girls-with-big-ass.html
shnileoan sxxxxx video http://golfyak.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.kings-porno.com/nika-noire-psychos.html
bang brus sex http://hbb4u.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.kings-porno.com/curvy-zelma.html
brezzers favorite list http://okso8.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.kings-porno.com/pornsub.html
mia khalifa feet http://www.moneta66.ru/bitrix/rk.php?goto=https://www.kings-porno.com/mai-goto-anal.html
3x bf punjabi http://legendoflegaia.net/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.kings-porno.com/my-hard-core.html
mya khalifa sexvideo http://optimustv.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.kings-porno.com/xxxx-bf-xxx-bf.html
sexy body videos http://tele-inmueble.com/?setlanguage=en&returnUrl=https://www.kings-porno.com/av4us-little-girl-8-year-old.html
pull xxx vdoo http://sunnyscoachservice.com/__media__/js/netsoltrademark.php?d=www.kings-porno.com/jav-cevahir.html
wwwsaxy school com
JacobBub 2022/06/05(04:46)
xxx vedoes beta http://20footemt.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/old%20man%20iranian%20golf.html?p=2
nxx sexi come http://minachung.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://zbestporn.com/to/sexy%20teen%20feet%20masterbating.html
wife fack kukold http://your-ve-1aw.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/seksi%20bf.html
boafoda mom son http://kraskipeterburga.ru/bitrix/rk.php?goto=https://zbestporn.com/to/gets%20fucked.html
www.japanese porno full http://indianmovie.org/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://zbestporn.com/to/db%20suny%20loginsex%20video.html
beatiful flatporn videos http://visitlavra.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/masturbation.html
adita rae porn http://rk-integration.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/chainaxnx.html
www.11yers girl xxxvideo.com http://friendport.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/db%20acter%20seetha%20sex.html
six opan vedo https://images.google.pt/url?q=https://zbestporn.com/to/swimming%20pool%20xnxx.html
donwlod 18 virginsex.com http://elixc.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://zbestporn.com/to/videos%20cougar%20bikini%20natural%20pussy.html
desi chudae katrina http://echup.com/site/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/db%20frrr%20hd%20xxx%20sex%20daball%20big%20tait.html
kanigiri sex videos http://alanfairliereinoso.pe/click.php?hirlevel_id=12405549102322&url=https://zbestporn.com/to/db%20db%20indian%20hiddencam%20sex%20video.html
merline sakovva porn http://hotelrehoboth.com/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://zbestporn.com/to/videos%20videos%20pov%20anal%20sex%20hippy%20transsexual.html&companyId=9560
six xxxx cxaix http://melas.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/gf%20bf%20badwap.html
3gp sunnyleone xvedio http://zapavka-remont.ru/bitrix/rk.php?goto=https://zbestporn.com/to/movs%20farting%20assjob%20see%20through.html
xxx video tou http://plutonline.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/indian%20czech%20shoejob.html
www.com sannylioni sex http://peise.eu/Click.aspx?url=https://zbestporn.com/to/xxxxxxx%20vidao.html
thomas model xxx http://wesleypark.com/wp-content/plugins/phpl/redirect.php?url=https://zbestporn.com/to/kerala%20malayalam%20blue%20film%20full.html?p=2
kayla kaden massage http://к°Ђліґмћђ.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://zbestporn.com/to/indian%20xxx%20reality.html
aletta ocean threesone http://panthercityphotography.net/__media__/js/netsoltrademark.php?d=zbestporn.com/to/xnxvideo%20indian.html
mp4 teacher porn
Lauracom 2022/06/05(04:18)
japanese glass rom http://funkoflash.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://mehrporn.com/tube/movs_movs_movs_movs_movs_la_journaliste_in_part_marc_dorcel_in_english/
xxx home fuck http://annalieselemmon.com/engine/go.php?url=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_vids_trends_nayak_nayika_chuda_chudi_x/
sunny xxx vidyo http://midas-decor.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/ldonl/
sex rapevirgin blood http://geoprivacyhelper.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/jesheela/
melanie sex movie http://lashily.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/voyeur/?p=2
bf pourn video http://grozny.technosouz.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_trends_3gpking_clip_video/
mota loda sex http://galencomposite.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/vids_sigis_somali/
indan saxi move http://electriczoogoa.com/visit.php?linkType=2&linkValue=https://mehrporn.com/tube/audition_grandpa_black_cock/
xxx chudai england http://cakissime.com/bc.php?linkext=https://mehrporn.com/tube/videos_wtf_humping_cum_eating/
xxx rough videos http://dadantcandles.us/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/cinema_thai_hotel/?p=2
xxx sitap silapak http://diywoodcraft.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hd_ixxx_com/
xxx malayam vidios http://candorai.com/engine/link.php?url=https://mehrporn.com/tube/danish_hairless_french_anal_sex/
carmen gemini masturbation http://sem-e.com/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://mehrporn.com/tube/rip_girl_com/
bazars sex videos http://cyvinegar.com/blog/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/tube/pussylips_lesbian_slave_lace/
xgnx videos download http://black-sapphire.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_double_xxx_bf/
hindi england xxx http://maytoni.100up.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/hot_bodra_pusy_xxx/
सेकसी नगि विडियो http://stefanterpstra.nl/redirect.php?url=https://mehrporn.com/tube/trends_lesbian_granny_sandwich_sperm/
pakistani saxi video http://catnews.net/?wptouch_switch=mobile&redirect=https://mehrporn.com/tube/movs_movs_movs_movs_movs_japanese_mom_amateur_milf_japanese_massage/
bokep hot porn http://arctoa.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/karena_xxx_com/
btotherand sister xxx.video http://kkgvv.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/ktuber_com/
vergil sexs video
Lilycox 2022/06/05(03:17)
american nighty fucking http://tzpet.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+bhojpuri.html
less been xxxnx.com http://hdmoviez.gq/redirect.php?u=https://www.xxxleap.com/porn+farishta.html
neahgotti porn videos http://activeits.co.uk/stats/url.asp?url=https://www.xxxleap.com/porn+japan+xxxhindihd.html
xnxx video dashi http://dadsfitness.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+desi+land+xxx.html
xnxx Ш¬Щ€Щ„ЩЉШ§ Ш§Щ† http://www.kilopanties.com/jump.php?s=https://www.xxxleap.com/porn+initiate.html
sofia nix masturbate http://aetnaworkforceavailability.us/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+mulle+sex.html
all pronestar video http://europesteroids.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+anal+dp+bottle+dyke.html
cilik cilik bokep http://opt.nbloom.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+mms+clip.html
lesbian rep video http://hiphone.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+english+xxx+sax.html
casting money xxx http://workabox.ua/bitrix/rk.php?goto=https://www.xxxleap.com/porn+armpit+pregnant.html
bollywood atraks xxx http://eadpost.co.uk/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.xxxleap.com/porn+valentine+nappi+sex+videos+animals.html
porn.video.little18 sex video.com http://businessinfratech.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.xxxleap.com/porn+sexa+videos+kannada.html
www sex romas http://bionissim.com/LangSwitch/switchLanguage/arabic?url=https://www.xxxleap.com/porn+movs+movs+uncut+dick+vagina+denial.html
bangla faking muve http://raikesfoundation.org/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.xxxleap.com/porn+indian+anty+prone+video.html
sexvideo africa hd http://country67.de/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+momy+son+friends.html
x p0rn video http://healthliving.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vidya+mitra.html
download xxx hd http://datinghiv.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sxs+vods.html
dhaani xxx hd http://cleo-opt.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+इंडियन+सेक्स+वीडियो.html
fast ass fuck http://byfamiliesforfamilies.us/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+coto+baby.html
www.deso sex video http://madesta.com/b2b/redirect.php?url=https://www.xxxleap.com/porn+punjabi+hot.html
leona honey sex
JackWaf 2022/06/05(02:45)
yoga xxx new http://www.baucum.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/boop+sex
xnxx bf vodes http://www.skatepalace.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+vids+xxxhindivedio
xx red wab http://patslattery.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.pelisporno.org/bd/share+girl+fucks+guy+tentacle?p=2
koja sax videos http://winadams.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.pelisporno.org/bd/beautifullxnxx
faist time xxc http://042138.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/indian+baap+beti+ka+sex
bf movie musalman http://educauto.com/?app=WordpressEmbedForm&url=https://www.pelisporno.org/bd/ratna+mondal+sexy
team sceet com http://leafliquid.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/desi+mms+scandals?p=2
sunny xxx image http://i-drugspedia--online.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pelisporno.org/bd/xx+video+comm
xxx nabil khalifa http://oorkoo.com/blog/wp-content/themes/Attitude/go.php?https://www.pelisporno.org/bd/webcam
tina kay joi http://nevinnomyssk.matras-strong.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/xxxxeeww
hot rep xnxx http://hmngbcrocomed.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pelisporno.org/bd/trends+plumper+juggs+blindfolded
bokep jepang adik http://kulinariym.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/indian+bhabi+ki+chudai+porn+video+sleeping+rape
semi sex korea http://kinesiologia-aplicada.es/LegacyLauncher.aspx?&url=https://www.pelisporno.org/bd/xxx+six+hb+vibeo
step son mother http://starteskuvo.hu/GetAuthCookie?returnUrl=https://www.pelisporno.org/bd/db+db+shy+clown+twerk
fuck photo indian http://mail.gifts-usb.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/old+farts+foot+worship+malaysian
rowdy boys xxx http://honghock.com.sg/cgi-bin/cougalinks.cgi?direct=https://www.pelisporno.org/bd/brunette+beauty?p=2
assassin sex video http://akvarel-opt.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/vids+vids+xxx+kumauni+video+uttarakhandbuter
xxx fuck rape http://fashionbuzz.com/sso/logout.aspx?returnurl=https://www.pelisporno.org/bd/opan+six+vidyo
हिनदी बोलनेवाली बियफ http://xn--80aabfyiwncbadft6kzb4b.xn--p1ai/bitrix/rk.php?goto=https://www.pelisporno.org/bd/hxmaster
xxx vipi gihaguhi http://employeecooperative.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pelisporno.org/bd/anal+dp+danish+ghetto
japani bachi sex
LoganEnugh 2022/06/05(02:20)
xvideo.com mobile download http://proscan3d.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/find/desi-pornky-com.html
chhota lund video http://bluedragonhosting.com/wp-content/webpc-passthru.php?src=https://hotmoza.mobi/view/489612/rachel-starr-has-got-super-sexy-friends-who-fuck-her-hard-on-a-couch.html
xxx 10girls videos http://shiningstars.ru/bitrix/rk.php?goto=https://hotmoza.mobi/find/submissive.html
xxxfull video romantic http://idahobarley.org/wp/wp-content/plugins/topcsstools/redir.php?u=https://hotmoza.mobi/view/70072/angelica-heart-is-making-an-absolutely-gorgeous-deepthroat-blowjob.html
funkig videos porn http://case-tv.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/find/pnil.html
www madori xxx http://bricks.ua/bitrix/rk.php?goto=https://hotmoza.mobi/view/92755/eurosex-of-ann-marie-la-sante-choky-ice-nataly-von-and-nick-lang.html
xxx nisa gra http://chaseco.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/452011/busty-blonde-chick-pamela-blond-serves-her-juicy-cunt-for-doggystyle-pounding.html
beutyful bangladeshi ass http://jceye.co.kr/site/wp-content/plugins/myredirect/redirect.php?url=https://hotmoza.mobi/find/xxx2021www.html
sex xxx plane http://fogger.co.kr/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hotmoza.mobi/view/787218/panicats-desafio-da-luta-livre-actresses-mma-on-tv.html
xxxx movie downlod http://dmctools.us/gurteen/gurteen.nsf/redirect?openagent&url=https://hotmoza.mobi/view/96738/bridgette-b-jazmine-star-in-par-du-ass-amazing.html
www.wwe sex movie http://kevinatech.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hotmoza.mobi/view/798542/karlee-grey-gets-erotic-massage-from-lesbian-teen-lover.html
mom or betasexxvideo http://bi3.eu/relay.cgi?relayid=lin_jrnishi&url=https://hotmoza.mobi/view/784828/hottest-sex-video-bondage-newest-only-for-you.html
japan hd puss http://mesbymeat.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/494440/big-round-ass-of-blonde-babe-payton-is-eaten-by-chris-strokes.html
hard boobz buutts http://http://cdndb1.fleet-surveys.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/484432/seductive-blonde-sexpot-rachel-roxxx-gets-her-rectum-examined.html
iranian bathroom porn http://brandnewmi.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hotmoza.mobi/view/476569/exotic-black-haired-sexpot-kyra-black-fucks-on-the-pool-table.html
shane diesel xxx http://royal-kamin.ru/bitrix/rk.php?goto=https://hotmoza.mobi/view/106841/onyx-fucks-her-hairy-pussy-with-two-toys.html
xxx com sd http://mommalovesmoney.com/__media__/js/netsoltrademark.php?d=hotmoza.mobi/view/162096/unhappy-blonde-milf-sucks-pawnshop-owners-cock-for-extra-money.html
set chГўu phi http://online64.fr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hotmoza.mobi/view/178782/when-porn-stars-attack-02-phoenix-marie-alison-tyler-krissy-lynn-tinslee-reagan-dsnoop-keni-styles-jack-vegas.html
hd porn downlood http://heating-shop.ru/bitrix/redirect.php?goto=https://hotmoza.mobi/view/196323/after-some-short-test-the-stamina-test-is-coming-up-cees-is.html
hd xxx 80aj http://hansjan.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hotmoza.mobi/view/893600/big-titted-angel-rivas-enjoys-getting-her-asshole-nailed.html
armaan malik sex
Joseboatt 2022/06/05(01:21)
paard neukt vrouw http://metschronicle.com/jump.php?go=https://www.youpornhindi.com/movs%20db%20saxxx%20katrina
family strikes xx http://nikeblazerstoday.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/to%20QQl%20nri%20couple%20living%20together%20home%20sex%20hardcore
zon porn rona http://aqviva.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20REc%20hot%20and%20sexy%20indian%20cheating%20house%20wife%20gives%20blowjob%20to%20lover
mapona porn download http://banburyunited.co.uk/engine/link.php?url=https://www.youpornhindi.com/to%20jri%20tamil%20bhabi%20getting%20massaged%20by%20husband
nepali choda chodi http://zohooki.ir/go?https://www.youpornhindi.com/to%20rj3%20desi%20beautiful%20jessore%20girl%20leaked%20video%20showing%20pussy
bf hd sexi http://debelitans.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.youpornhindi.com/to%20Z5l%20outdoor%20free%20porn%20of%20a%20village%20bhabi
watch xnxc.com videos http://table-for-five.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20videos%20mal%20gude%20vora
xxx item hd http://netgaming.tv/dir/dirinc/click.php?url=https://www.youpornhindi.com/to%20bwH%20sunny%20leone%20babe
xxx fuckunghd hq http://kapjumping.com/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20Axg%20indian%20hindi%20couple%20having%20sex%20together%20delhi%20pooja%20escort
sex xxx porm http://decemor.com/common/Mod_30_conta.asp?ID=4&Link=https://www.youpornhindi.com/to%20B7I%20cute%20college%20desi%20girl%20blowjob%20to%20lover%20in%20jungle
six videos faran http://ghidulnuntii.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.youpornhindi.com/to%20HZK%20rupa%20kumari%20tango%20private%20show
full hot sxi http://wp01.pik-smart.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20girl%20nextdoor%20stroking%20sex%20tape
sabrina rebecca pornktube http://midekeyams.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20rzQ%20indian%20tamil%20maid%20sucks%20bihari%20owner%20dick%20for%20money
bf honter saxye http://xn--80aaac8ak0bl.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20kolaveri%20chudai%20video%20mein
bacho ke sex http://yougold.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.youpornhindi.com/to%20Re18%20xjona%20com%20vid%2023
xxx wapking com http://midwestcoalitiontoreduceimmigration.org/wp-content/themes/begin44/inc/go.php?url=https://www.youpornhindi.com/movs%20tamisex%20com
xxx six vidoes http://ecigarettesjer.com/blog/wp-content/themes/prostore/go.php?https://www.youpornhindi.com/to%20gBN%20black%20ass%20south%20girl%20fucked%20from%20behind
sliping new redwape http://sktro.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.youpornhindi.com/movs%20xxx%20chike
rap porn tube http://studio.support.by/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20kb8%20desi%20paid%20kamasutra%20full%20movie%20first%20time%20on%20net%20free
maria furtwängler porn http://ylltz.com/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/movs%20www%2099teen
sex aunty xxxx
LewisGuese 2022/06/05(01:14)
harny laly com http://cyvinegar.com/r.php?event1=mainnews&%20event2=upvideo&goto=https://www.pornous.net/db/desi_village_aunty_sex_in_saree.html
force family pron http://vasketur.dk/makandalodge434/guestbook/go.php?url=https://www.pornous.net/db/fondling_ponyplay_public.html
red hot asian http://theartofimpact.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/shaving_slave_wtf.html
mom99 indian girl http://physicianworldwide.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_movs_movs_movs_vids_vids_vids_db_trends_trends_coed_busty_cop.html
69 sex net http://masaza.club/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornous.net/db/hxxxvideo.html
xxx new bideo http://x-core.by/bitrix/redirect.php?goto=https://www.pornous.net/db/porn_video_sufia_leon.html
khulam khula xxx http://creditangel.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/tamil_mom_son_incest_sex_video_download.html
megu fujiura uncensored http://camogeek.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/vidusex.html?p=2
xxxsxe video new http://qhdrongqingkj.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornous.net/db/trends_vids_bhojpuri_me_boor_ki_chudai_video.html
www xxxxxxx video.com http://jnzxcf.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornous.net/db/country_glamour_orgasm.html
sex sister andbrother http://martinskГёtt.dk/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornous.net/db/dr_shilpy_sex.html
redwap bengali aunties.com http://ultimate-corp.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pornous.net/db/db_antixxvideo.html
sexiest sex video http://bsldlslwx.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/vids_xnxxcvdo.html?p=2
kareena kapoor bf http://escolacesarcals.net/wp-content/themes/begin0607/inc/go.php?url=https://www.pornous.net/db/jio_phone_mein_sexy_video_kaise_download_kare.html
leah gotti collage http://genuine.eu/signatux/redirect.php?p=https://www.pornous.net/db/kitchen_pool_wrestling.html
saintika xxx photo http://bossjianzhu.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/girdle_worship_bizarre.html
porns star girl http://dhdgcl.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornous.net/db/teen_solo.html
rad wab sex http://peacefulproperty.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/mirror_cowgirl_lesbian_face_sitting.html
xvideo english full http://ddnmb.com/makandalodge434/guestbook/go.php?url=https://www.pornous.net/db/db_hot_boudi_romance.html
xxx wwx video http://iltrillodeldiavolo.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/hollywood_nayika_x_video.html
bangladeshi teen porn
Isabellacow 2022/06/05(00:45)
colleeg xxx com http://dafond.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/trends-trends-xxxdan-com.html
birgen xxx hd http://ehe.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://www.dampxxx.org/too/janwar-wali-channel-sex-movie.html
son fhuck moms http://maisonskandili.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.org/too/videos-mom-open-clotch.html
kerala old sex http://4fansbyfans.com/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.org/too/videos-db-sex-videos-hard-fucking-fuckingsss.html
bingla sex 18 http://saferesponders.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/https-www-xvideo-com.html
virgine sex video http://chinabusinessdaily.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.dampxxx.org/too/vids-hot-hot-xxx-com-basie.html
teen poran video http://cp4927.com/track.php?t=destacat&id=29&url=https://www.dampxxx.org/too/videos-triska-madhu-ka-sexy-bf.html
xxx viyf bilu http://cannahealthshop.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.dampxxx.org/too/trends-brazil-sex-mp-4.html
video bokep brazzer http://okt.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/google-account.html
cvcc sex video http://byulbam.kr/link.php?tid=29322&tnr=MMT1738&url=https://www.dampxxx.org/too/db-db-db-sonakshixxxxx.html
japanese ngentot mertua http://americabikeandhike.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/rubber-farm-ebony-anal-sex.html
grannies hot sex http://love-poti.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/desi-bhabhi.html
xvidio 18year giЕ•l http://mbkk.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/tickling-piss-drinking-dutch.html
nude hard fuck https://images.google.bg/url?q=https://www.dampxxx.org/too/elevator-berlin-pizza.html
mallu boobs press http://southcoastinns.co.uk/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.dampxxx.org/too/oriental-huge-cock-smoking-fetish.html
wrong person porno http://campus.hamburg/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dampxxx.org/too/wap95-com.html
sex in vestindies http://larretcreation.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.org/too/trends-trends-trends-bujpuri-xxxl.html?p=2
sex ass hdxxx http://sport-unites.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-videos-db-sloping-xxx-video-2-girl-1-boy.html
raj web fucked http://clippingpathcare.com/cgi-bin/ucj/c.cgi?link=archive&url=https://www.dampxxx.org/too/kuwari-ladki-chudi.html
blazzer mom com http://ortodinamika.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/cheating-wife.html
xxx passion 1080
JuanGrare 2022/06/04(23:58)
mom incest download http://www.happybottle.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/secretary-angry-banana.html
xxx video poras http://viptok.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/movs-fitness-snatch-femdom-pov.html
to lade xxx http://wvumc.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-shy-hot-mom-stroking.html
rough fuck compilation-redwap http://bi3.eu/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.dampxxx.com/too/noghtyamerika.html
tasty xxx com http://sman1bdg.sch.id/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/sesexx.html
mercedes cerera pron http://airbypleasant.us/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/jannu-xxx.html
robber room fuck http://filmesonlines.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/db-birthday-erotic-art-taxi.html?p=2
jokes sex video http://bytdel.se/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/gujjxxx.html?p=2
sindhi sexy video http://webstatsportal.com/special/link.php?url=https://www.dampxxx.com/too/hot-bengali-naukrani-xxx-sexy.html
mom sun chudai http://www.greekrealty.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/shaved-pussy.html
xxx hot beach http://brasseriedes3provinces.be/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.dampxxx.com/too/sex-video-jho.html
pussy sex vedio http://exchangeincomecorp.ca/site/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/arab-teen.html
mandra sex scandal http://kb9yar.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/pakistani-lotion-redhead.html
xxx gova hd http://tvpub.com/Click.aspx?url=https://www.dampxxx.com/too/o-forced.html
sex of jetha http://ropora.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/www-indian-sex-net.html
tube sexe downlod http://rankprogress.pl/blog/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.com/too/sexvedio-in.html
canteen sex video http://laserhothits.co.uk/e/c?url=https://www.dampxxx.com/too/tude-8-com.html
नेपाली चुदाई а¤а¤Їа¤‚कर http://zipboon.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/sohn-fickt-besoffene-mutter.html
download rajwab ketahuan http://sk-novgorodskiy-master.stroykat.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/sunbathing-shemale-in-solo-iranian.html
xxxvideo fat girl http://locrings.com/goto.php?s=https://www.dampxxx.com/too/movs-movs-movs-movs-movs-movs-movs-japanese-teacher-armpit-fat-mature.html
Omg omg маркет ссылка доступ на сайт
ArtemOMGfliEn 2022/06/04(23:52)
Доброго
топовый сайт
[url=https://onion.omgomgomgomg.com/]omg официальный сайт [/url]
xxxxii video sex
Leonorasaw 2022/06/04(23:18)
sexuall movies download http://grassdoc.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+funny+granny+piss+drinking/
bulu sixx video http://atapron.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxsek/
sexi hd movi http://mm1zu.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+videos+sajal+ali+nude/
xxx morning day http://coeur-de-marie.de/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://www.movstars.com/vids+indian+hardcore/
khusbo actors fucking http://d6d12.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+japanese+wife+pusse+to/?p=2
all indian xxx http://betreuungsassistent.info/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+flogger+whip+italian+black/
jav xn.com xxx http://cherra.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+trends+sexviedyo/
xxxvideos layrsa com http://kmr.i-linz.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+hollywood+bf+film/
mp4 xxx amerecn http://jilkom.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+indian+muh+me+virya+girana/
vansika xxx com http://bnklegal.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+videos+videos+videos+trends+pexx/
sonbhadra sex video.com http://seogoal.fr/out.php?url=https://www.movstars.com/vids+my+desi+pennu/
sexy videos abinaya http://threelittles.com/engine/link.php?url=https://www.movstars.com/vids+peeing+friend+sandwich/
www redwep hd http://yougar.com/?wptouch_switch=desktop&redirect=https://www.movstars.com/vids+anal+beauty/
बच चों कीxxx http://pdxyo.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movstars.com/vids+snatch+american+virtual/
puran xx video http://unclearcool.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+movs+movs+movs+vids+vids+vids+teen+pov+old+young+british/
poon hd movies http://cyvinegar.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.movstars.com/vids+bangalore+club+sex/
mangrul sex hd http://mcloedhealth.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+nude+girl+selfie/?p=2
garam mom xxx http://ccsacanada.org/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.movstars.com/vids+xx+xse+videos/
sex bahn video https://www.golf-vergleich.de/get.php?s=https://www.movstars.com/vids+9+year+old+japanese+chunky/
aura kasih sex http://bym.eu/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movstars.com/vids+new+indian/
keiran lee xvideo
Leonarspak 2022/06/04(22:23)
tub x pora http://smartcardreader.ru/aklick.php?id=529&siteurl=https://www.goodtastemovs.com/bd-xxxxkt.html
soneloya sex videos http://bukyandbayo.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-vids-lesbian-asslick-nude-boobs.html
aunty sex tubes http://nkz.ermis.su/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-beauty-mature-young-colombian.html
chachi sex videos http://www.marshrut.by/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-www-xxxnx-com-xxx.html
www saxsi vedyo http://permkvartal.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-indian-porktube.html
ordjnal xxx.rep chaina http://sevastopol.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-gf-bf.html
desire bold sex http://mono-mano.de/redirect/78?url=https://www.goodtastemovs.com/bd-lotion-sailor-chubby-teen.html
miyabi kaga blowjob http://laborfin.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.goodtastemovs.com/bd-bear-lactating-throat.html
yang garil arabbeeg http://tonghoiyhoc.vn/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.goodtastemovs.com/bd-sexnepalisex.html
xxx sexy nangi http://bangbikini.com/engine/track.php?url=https://www.goodtastemovs.com/bd-dasi-outdoor-sex-video.html
big boobs shemalexvedio http://haloislam.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-google-nepali-xx-blue-film.html
salmnkan kajl xxnx http://shokobox-ekb.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-katrinakaif-xvideo.html?p=3
sadhu baba xxx http://m-bio.club/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-www-sa-xxxxx-video.html
बिपी ओपन सेकसी https://www.google.ms/url?q=https://www.goodtastemovs.com/bd-girls-girls-girls-girls-sex-blue-film.html
xnxx new romantic http://razumed.su/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-vids-desi-village-girl-full-bathing-in-bra-panty-n-changing-dress-with-audio.html
tamilxxx school gril http://brazilianwaxtoronto.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-cum-uniform-tattoo.html
we raaj.wap com http://appsaratov.intecwork1.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-xxxdasesex.html
indian sex videvo http://pedrobrito.needloan.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-cum.html
xxx hiti video http://friendlyoffice.com.pl/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.goodtastemovs.com/bd-sex-bhabi-nahana.html
redwap bang broos http://ladyli.ru/setlocale?locale=es&redirect=https://www.goodtastemovs.com/bd-movs-balloon-dress-ballerina.html?p=2
yame sixce video.com
Lucygulty 2022/06/04(22:20)
xxx sexi seen http://capyba.ru/bitrix/rk.php?goto=https://www.pornko.net/keiko-gets-an-orgasm-and.html
sex bed video http://pricelesstore.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.pornko.net/alura-jenaon-jessy-j.html
rajwap.com japani hd http://apartamentosconquenses.com/__media__/js/netsoltrademark.php?d=www.pornko.net/lesbians-gacha.html
xnxxy 2018 ka http://sophiessweetcreations.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornko.net/jia-lissa-cumshot-compilation.html
aunty hot handjob https://opelforum.ru/redirect.php?s=https://www.pornko.net/tranny-multicum.html
xxxx hd dwd http://alakani.org/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornko.net/porno-de-mujeres-virgenes-extranjeras.html
cool porn video http://8thdayindustries.com/__media__/js/netsoltrademark.php?d=www.pornko.net/sex-daddy-perkosa.html
रियल चोदा चोदी http://ngucocbeone.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornko.net/3-man-1-woman-sucking-dick.html
jepang mom ngentot http://supersupport.com.au/jmp?url=https://www.pornko.net/mistress-ezada-sinn-facesitting.html
xxx bf nagpur http://vastopportunities.com/engine/track.php?url=https://www.pornko.net/anemel-sennxy.html
ponam dhillo porn http://zoguang.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.pornko.net/hospital-nurse-huge-cum-blast.html
xxxx.sexy hot video http://www.njcar.ru/bitrix/redirect.php?goto=https://www.pornko.net/cum-inside-publik.html
watch x video http://gaydatanta.com/out.cgi?id=00281&url=https://www.pornko.net/ledies-wild.html
xxxii mia khalifa http://sam.knitism.ru/bitrix/redirect.php?goto=https://www.pornko.net/drunk-japanese-grandmother.html
xxx 17 yars http://seoma.com/bitrix/redirect.php?goto=https://www.pornko.net/fucking-faeces.html
bf sexy 3gp.com https://maps.google.fr/url?q=https://www.pornko.net/putalocura-pilladas-nicole.html
arab xx cash http://webgaming.cf/__media__/js/netsoltrademark.php?d=www.pornko.net/arabian-old-man-sex.html
browser porn mom http://it.coinidol.com/bitrix/redirect.php?goto=https://www.pornko.net/one-man-five-ladies.html
x video radwap http://adventissimo.com/track/?affid=32&ref=https://www.pornko.net/first-time-wife-sharing-anal-creampie.html
i sex hot http://hackinghome.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornko.net/ittetsu-suzuki-silk-labo-japan-av.html
saxey videos com
Kevinhox 2022/06/04(21:58)
wartrik porna hd http://blimp.eu/440/sa/redirect.php?url=https://www.movstars.com/vids+hot+hot+9xflix/
leaked sex kerala http://mediamed.bizbi.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+covied+sex/
jebol perawan barat http://maps.google.co.ls/url?q=https://www.movstars.com/vids+open+sex+park/
cut teen porn360p http://luckyinlove.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bangali+sex+vidio/
sanee liyone fuk http://skymarshal.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+servant+forced/
german deepthroat teen https://www.c-sharpcorner.com/search/?mode=bn_ad&url=https://www.movstars.com/vids+virgin+rape+forced+hd/
xxx hd xhd http://scvalves.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.movstars.com/vids+videos+movs+trimmed+pussy+orgy+big+cock/
heroen xxx vidio http://kst.grouphe.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+bd+akshara+singhania+ka+natak+bhejiye/
arab exposed xxx http://671327.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+movs+movs+videos+mera+tod+diya+usne+dil+mera+tod+diya+usne/
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ ШЄЩ†ШЁЫЊЩ‡ЫЊ http://mathanoi.com/engine/redirect.php?url=https://www.movstars.com/vids+trends+tanned+toilet+hair+pulling/
xxx shasur nangali http://festivalis.lt/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+gay+teen+lesbian+french+anal+sex/
xxxx69 video porn.co.in http://pastaworx.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+telugu+puku+kissing+videos/
sex masti bedroom http://diskontfoto.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+desi+masaj+sex/
xxx sexy chinij http://filteredvows.com/default.aspx?id=1211260&mailingid=37291&redirect=https://www.movstars.com/vids+new+kannada+sxe+video/
xxxn viedeo hd http://landbuyerpro.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+indian+sex+scandels/
chineshxxxx video hd http://gamblervacations.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bf+xxx+muvi+vidio/
lndian grup sex http://haachu.com/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv&url=https://www.movstars.com/vids+small+boy+fucking+antes/
red wap 90old http://dogsbag.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+slut+orgasm+compilation+piss+drinking/
sex porn hdssssss http://etagerca.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+blue+sexy+chuda+chudi/
yashika anand porn http://musepottery.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+college+teen/
punjab xxx vidso
LuccileGal 2022/06/04(21:21)
adrini bitoni sex http://bcc360.com/goto.php?go=https://www.porndu.net/seach/big-ass/
imoshnal sexi vidio http://novokuznetsk.listogib.ru/bitrix/rk.php?goto=https://www.porndu.net/seach/gaon/
sex 10yer video http://habitathumanity.org/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/shower/
x chudachudi solid http://4archery.com/wp/wp-content/themes/Grimag/go.php?https://www.porndu.net/seach/stockings/
sexsi english baf http://vtsoft.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/natural-tits/
big boob p0rn http://css.neosystems.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/outdoor/
lana xxxx video http://modax.ru/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porndu.net/seach/big-ass/
ocean aletta vk https://multimedia.inrap.fr/redir.asp?redir=https://www.porndu.net/seach/toys/
www.saxx video com http://dncdirector.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/outdoor/
adivasi hd sex http://hrenterprise.net/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/hairy/
poomxxx hindi mai http://qehbeler.biz/go.php?https://www.porndu.net/seach/russian/
man xxx 3gp http://falsecode.ru/bitrix/redirect.php?goto=https://www.porndu.net/seach/latinas/
ole anul sex http://brickworksatlanta.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/amateur/
fulsojja xx video http://metalwind.net/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.porndu.net/seach/mms-doctor/
bus mobile porn http://novotnatereza.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.porndu.net/seach/bathroom/
borwap xxx defloration http://mycoceutix.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porndu.net/seach/big-ass/
janver xxx ki http://skilltester.in/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/babes/
nud mom porn http://sapienti.city/bitrix/rk.php?goto=https://www.porndu.net/seach/solo/
bf hd dawnlod http://www.e-pests.com/__media__/js/netsoltrademark.php?d=www.porndu.net/seach/cute/
asian sex jafhihi http://아크릴가공.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porndu.net/seach/polynesian-tongan-men/
купить илсира
DuaneThona 2022/06/04(21:12)
[url=https://xn----7sbbajqthmir8bngi.xn--p1ai/remdeform/]ремдесивир москва[/url] - артлегиа москва, актемра купить
xnxx hd india
LawrenceBreem 2022/06/04(20:32)
telegu maid fuck http://w.sturmtools.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_mumbai_sex
naughty london porn http://champion10.com/lang/change-lang.php?lang=fr&url=https://www.darthporn.com/best_xxxxxxxvdos
deflation com hd http://canlin.org/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.darthporn.com/best_business_woman_straight_guy_watching
anri okita femdom http://ptrapi.com/redirect-nonssl.php?sslurl=https://www.darthporn.com/best_videos_videos_bangla_gochol_xx
xxxii porn reap http://assured-networking.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexy_bf_cinema
dulhan xxxx hd http://socialtopnews.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://www.darthporn.com/best_trends_tan_lines_german_lesbian_russian
deep sex sannyleon http://educacaotorresvedras.com/engine/link.php?url=https://www.darthporn.com/best_long_legged_cuban_anal_orgasm
sex hindi santali http://www.ru-master.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_bbw_webcam_handjob
shillong nepali fucking http://grageniaz.com/go.php?url=https://www.darthporn.com/best_à ¤‡à ¤‚à ¤¡à ¤¿à ¤¯à ¤¨_à ¤ªà ¥‹à ¤°à ¥à ¤¨_à ¤¸à ¤¾à ¤‡à ¤Ÿ?p=2
www xxx oids.in http://salmamsangi.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.darthporn.com/best_lana_rhoades_gets_licked_by_an_intruder_behind_her_husband_s_back
xxx hd sakas http://setfb.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_experienced_pov_anal_sex_cucumber?p=2
xxnxx nars marij http://dreampays.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_xex_ideo
tamil artistssex videos http://brasil-bingos.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_saudi_arab_arabi_bengali_kajal_mahila_jor_kore_sudhar_video
mobi porn blacked http://chilistunisie.com/wp/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_beauty_creampie_vagina
www car shemalesexcom http://www.ivanovonews.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_big_cock_silicone_tits_clamp
tube xxxsss romatick http://aqjfl.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.darthporn.com/best_bati_batni_sex_vedio_first_time
20019 xxx video http://mireseller.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_ebony_amateur_milf_anal_sex_waitress
telangana blowing sex http://erli.at/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.darthporn.com/best_videos_vids_vids_kearalasax
my wet pussy http://museekly.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.darthporn.com/best_hd_sex_vidyo
hd porn voide http://sem-e.com/home/issafari?uri=https://www.darthporn.com/best_movs_alura_henson_stepmom
Табак для кальяна
Conradves 2022/06/04(20:29)
[url=https://t.me/s/sigaretyoptom24]Сигары оптом[/url] - Для кальяна табак купить, Купить чапман
cartoon bf sex
Hunterlow 2022/06/04(20:06)
xxx vvv w http://rtkk.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+xxxx+choti+bachi/
sabeena xxx video http://thecrayonclub.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+hijra+boods/
parg xxx sex http://homut.pro/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+xx+posh/
kavita kaushikporn videos http://enhancementrx.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+red+lady/
amisha patel sexy http://morvesti.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+db+fondling+flogger+whip+orgy/
sanileun hot sexx http://machine-technologies.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+miss+victoria+may+nude/?p=2
gye boy xxx http://konyaotoyikama.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://directorio-porno.com/seacrh+xxxx+sunny+leone+video+hd/
girl chudai hd http://clickonlinesolutions.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://directorio-porno.com/seacrh+argentinian+hospital+pussy+to+mouth/
बोलू सेक स http://sunselectcompany.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+papa+fuck/
ten fukkig video http://new.brrc.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+vids+db+videos+understand/
wife chatting xxx http://banburyunited.co.uk/blog/wp-content/themes/planer/go.php?https://directorio-porno.com/seacrh+ravage+dirty+disco/
dog sex xxxbf http://extrafloc.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+dehcti/
pakistani group sex http://empireinfluencergrowth.com/wp-content/plugins/phpl/redirect.php?url=https://directorio-porno.com/seacrh+indian+blue+flim+xnxx/
ind pusry girl http://kimmayphotographer.nz/blog/wp-content/themes/begin44/inc/go.php?url=https://directorio-porno.com/seacrh+pinky+randi/
salma pashto xxx http://thecardoctorstirepros.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://directorio-porno.com/seacrh+videos+db+kinky+tranny+mature+anal+sex/
xxx sexi movie http://1000mlcoffee.com/blog/wp-content/themes/Grimag/go.php?https://directorio-porno.com/seacrh+denial+fishnet+foot+fetish/
kajol sexy girl http://10bilion.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://directorio-porno.com/seacrh+smooch/
dowload affair japanese http://communityinfo.us/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+chandigarh+gf+bf/
hot sex dj http://www.smartwine.ch/links.php?s=https://directorio-porno.com/seacrh+mon+xnxx+com/
naughty nurse sarina http://marcelasanchez.co/bots/chat?url=https://directorio-porno.com/seacrh+db+vids+girls+bathroom/
fuking video full
JesseBob 2022/06/04(18:45)
shusu hd xxx http://aksarayilkhaber.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://renklipornoo.net/too_movs_vids_xxxxxxxxxxpron
wwe xxx oman http://yingkeyaxin.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://renklipornoo.net/too_bazzar_xnxx_vidoe
xxx video loi http://ftp.studio-tg.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_karara
downlod porn schol http://autoadvocates.com/wp/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_vids_vids_didi_muni
blood open sex http://bizimmersin.com/cc/ccframe.php?path=https://renklipornoo.net/too_in_bra
jazz boom xxx http://jinbas.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://renklipornoo.net/too_bd_bd_xxx_sindhi_sex_movie
august ames sexvideo http://imajbet831.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://renklipornoo.net/too_cock?p=2
bula xxx video http://hiqfleet.co.uk/goto.php?s=https://renklipornoo.net/too_kitchen_secret_sex_videos
3gpking daughter real http://kamin-sklad.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_horshxx
mother fuq son http://alresha.com/site/wp-content/themes/begin0607/inc/go.php?url=https://renklipornoo.net/too_choda_chodi_open
nu hd xxx http://arctictrans.com/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_desi_shemale_xxx?p=2
सनी ल xxx http://1wng.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sixvidoes_com
xnxmxn sexy video http://353.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_chhota_bachcha_ka_boor
teen pussy 3gp http://christianmandl.at/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://renklipornoo.net/too_vulvapornpics
badwap babe com http://mohawkhairstyle.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_plump_teen_ghetto
khooni chudai video http://avtoset.su/bitrix/redirect.php?goto=https://renklipornoo.net/too_bangladesi_girl_fucking_with_audio
porn xxxii 300 http://spares4repairs.co.uk/wp/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_sexy_3hd
wwwx xnxx com http://battlestory.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_chhote_singh_new_video
sex videos 88.com http://jobs-guide.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_xxxx_vibes
super xxx 201wm99 http://ubipe.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_luci_thai_pov
VideoProc torrent
AntoineOrene 2022/06/04(18:00)
[url=https://softoroom.org/topic56672.html]QDir license[/url] - Office Timeline Pro+ Edition full, BIOS полетел torrent
big bubu porn
JacksonVossy 2022/06/04(17:20)
download bokep squtithing http://samara.profdst.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/couch%20cum%20drinking%20beads
wonder woman xxx.mp4 http://koreabreeze.com/platform/?referer=https://www.ruperttube.com/xxx/uk%20dtd%20latex
rad porn.xxx sex.. http://ghidulnuntii.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.ruperttube.com/xxx/anagha%20sex%20videos
barat xxx ibu http://trekj.com/wp-content/plugins/myredirect/redirect.php?url=https://www.ruperttube.com/xxx/style
xxx women system http://alakani.org/redirect.aspx?id=243&q=2&f=1&url=https://www.ruperttube.com/xxx/virtual%20anime%20hairy%20teen
bf xxxxxx com http://www.rybak-rybaka.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/movs%20indian%20classroom
www xxx vidaos http://wehopebc.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/indian%20hot%20desi%20xxx%20video
buddi vidio sex http://peakdistrictlatestoffers.co.uk/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.ruperttube.com/xxx/db%20alisha%20lera%20full%20sex%20videos
xn doctor videos http://egyfilmy.com/blog/wp-content/themes/Attitude/go.php?https://www.ruperttube.com/xxx/db%20underwear%20bodybuilder%20oops?p=2
ऑफिस वाली बीएफ http://www.kp-sk.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/bhabi%20ko%20blackmail%20karke
sex video landen http://atleticograu.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.ruperttube.com/xxx/dick%20chubby%20amateur%20dominatrix
pornstars like hornylily http://nbs22.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20irish%203d%20bra
xxxx littile babe http://ideareale.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.ruperttube.com/xxx/mast%20chudsi
squirjapan japan hd http://renaissancequartet.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.ruperttube.com/xxx/xxxvideosmom%20nx
mocha scandal part1 http://conf.biz360.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/priyafucks
sexy vabi bf http://xxvedios.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/dehati%20blue%20picture
naughty america sex. http://xixi6.com/site/wp-content/themes/planer/go.php?https://www.ruperttube.com/xxx/tamilantysexvidos
jav milf 3gp http://gillianorourke.com/engine/go.php?url=https://www.ruperttube.com/xxx/xxxsexinindia
shop hidden sex http://devpay.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.ruperttube.com/xxx/ballsuckingpornhd
meyzo new sex.com http://watchmyphonetv.net/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/xivensex%20video
midium fat xxx
Lilliannoubs 2022/06/04(16:54)
badmasti asihwarya rai http://geniiproducts.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_QjL_pretty_aunty_and_her_desi_husband_turn_each_other_on_by_kissing/
www.saxy vdio.odia hd http://lfdes.com/_/pub/textlink/371?url=https://www.teenpornolarim.com/tube_6M7n_sexy_wife_bf_and_fucked_doggy_and_missionary/
ana kahlina brazzer http://novgorod.solncevnutri.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_tamilantixxx/
beeg videos oil http://zenbearteas.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_tyw_lucknow_office_girl_threesome_sex_with_office_colleague/
xxx hd viteo http://philips-xitanium.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_DDq_young_college_girl_desi_hardcore_sex_with_lover_mms/
www xxxvadio com http://www.novo-voda.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_GdN_ig_thot_baddiebrann_hacked_exposed_sucking_dick/
xxxvideo mature family http://williamalix.com/blog/wp-content/themes/Attitude/go.php?https://www.teenpornolarim.com/tube_e5Q_desi_college_girl_nude_with_lover_at_bed_get_fucked_mms/
hd japan baby.com http://perm.vzv.su/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_A1R_housewife_abused_punished_tortured_and_forced_to_have_rough_sex_by_intruder_dirty_hindi_audio_gandi_baat_desi_chudai_leaked_scandal_nri_sex_tape_pov/
fuccking indian videos https://www.google.ki/url?q=https://www.teenpornolarim.com/tube_Qkv_my_friend_asks_me_to_take_care_of_his_tamil/
hindi sexi hd.com http://qansnl.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6jZ_fucking_horny_desi_wife_with_creamy_pussy/
xxx six pk http://caliskanmekanik.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.teenpornolarim.com/vids_mia_khalifa_sex_wap/
xxx papa muda http://kshywx.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.teenpornolarim.com/tube_TEu_aishwarya_rai_bollywood_teen_babe_solo_masturbation/
kontol super masuk http://sigmaconsultingservices.com/default.aspx?id=1211260&mailingid=37291&redirect=https://www.teenpornolarim.com/tube_keb_nri_sexy_girl_hardcore_sex_at_office_with_boss/
xx khana video http://stalker.bkdc.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_k4d_sindhi_girl_fucking_boyfriend_in_hotel/
french kama sutra http://clicpropiedades.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_pln_desi_village_wife_tight_pussy_fucking/
japani xxx postman http://resortwatch.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_To3_amazing_xxx_video_teen_girl_fucked_by_brother/
xxx मराठी bp http://mobiletienda.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.teenpornolarim.com/tube_2H9_super_sexy_desi_girl_playing_with_boobs/
lety dojas xxx http://webtalkhosting.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_VAG_masala_indian_xxx_blue_film_of_hindi_teacher_agra_college_desi_girl/
young lady xxx http://racelift.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.teenpornolarim.com/tube_a0k_pat_3_super_sexy_hot_desi_horny_bhabhi_showing_very_tight_milky_boobs_and_hard_nipples_and_hairy_pussy_latest_video/
www.brazers mom son.com http://adlibltd.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.teenpornolarim.com/tube_zse_telugu_girl_moaning_pleasure/
poren japanese selingkuh
Julianjag 2022/06/04(16:29)
beautiful hd xxx http://trendsonthego.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.hindipornblog.com/mov-Nj5-indian-girl-18-years-old-sarika-making-sextape
hairy cut pussy http://bdbookstore.com/sqlYG5/url.php?url=https://www.hindipornblog.com/vids-bangla-goromosola-sex
saniliwan hd sex http://goldensection.info/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-js4-indian-best-kiss-ever
sunny leone park http://5thavenuephotographer.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-GdX-job-me-sath-me-kam-karne-vali-shivani-lo-lund-muh-me-diya
सेक सी बुर http://bethelcinema.com/get.php?url=https://www.hindipornblog.com/mov-LyW-sexy-bhabhi-shilpa-dancing-and-getting-pussy-sucked
xxxii n com http://pifagor.go64.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-3jW-desi-randi-bhabhi-hard-fucked-in-hotel
naigereya jungal xxx http://unule.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.hindipornblog.com/mov-3Je-cute-desi-college-girl-in-train-slight-rub-scratch-on-boob-no-nudity
naughty america hanjob http://ghidulnuntii.com/go.php?goto=https://www.hindipornblog.com/mov-AAP-outdoor-desi-local-randi-fucking
video hdbp xxx http://triadatv.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-qIj-nipple-play-with-village-randi-outdoor-sex
brezzer.com aarilla ferrra http://dongwoodoor.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-zum-free-sex-scandal-mms-of-bhabhi-fucked-by-hubby-s-friend-on-cam
meaklifa sexy videos http://52weixin.com/adv/adv.php?id_banner=7201&link=https://www.hindipornblog.com/mov-NJE-desi-whore-flaunts-her-xxx-slit-and-spreads-sex-pussy-lips-on-camera
assamese porn movi http://americanbuyersclub.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-zZe-bath-tub-bubble-video
beg www xxx http://100saves.com/blog/wp-content/themes/planer/go.php?https://www.hindipornblog.com/mov-iM8-chachi-ki-pati-ke-dost-se-chudte-hue-gandi-hindi-blue-film
xxx video2017 mp4 http://marshall.cymru/minogami/topics/145/logging?url=https://www.hindipornblog.com/mov-S0Ut-tuition-teacher-teach-young-girl-how-to-do-sex-full-hd-hindi-indian-porn-sex-video-desislimgirl
mia khilfa xxvideos http://beechwing.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-NxH-attractive-stepmom-been-longing-for-some-hot-sex-with-son-of-her-best-friend
xxx 3g kings http://woodmart.co.kr/go.php?https://www.hindipornblog.com/mov-YHg-naked-strip-tease-video-call-of-indian-hottie-bitch
purana xxx monalisa http://nextalytics.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.hindipornblog.com/mov-AH2-bangladeshi-boob-play-video-to-arouse-your-mood
3gpking xxx nude http://nord-auto.md/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.hindipornblog.com/mov-djG-mature-indian-bhabhi-hardcore-sex-on-a-floor-mms
school life sex http://stellanekman.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.hindipornblog.com/mov-Qhf-cute-undressup
ruka kanae black http://steklopaket17.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-audio-indian-bf
jonisin xxx vido
LewisGuese 2022/06/04(16:03)
choti bubs xxx http://austincouplesmassage.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxxu_hot_video.html
xxxnx negro sex http://motochki.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/mega_tits_busty_latex.html
seksi bf hot http://wressentials.com/banner/a/leave?url=https://www.pornous.net/db/videos_handjob_punishment_cum_drinking.html
asam sex rape http://vaxdrive.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/desi_mms.html
xxxx com woman http://holandmebel.pl/out.cgi?id=00281&url=https://www.pornous.net/db/amateur_sex.html
audrey bitoni sleeping http://t-military.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/bargni_lost_sex.html
pissing xxx masterbeation http://cnhjdd.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.pornous.net/db/indian_ladki_ka_shaadi_wala_video_dulhan_ka.html
download xxx brazzers.com http://consulting.1c.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/o19_new_bangla_dasixxx_video.html
small big xxxnx http://iconrussia.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_trends_vids_vids_vids_bd_sagi_ma_beta_xxx.html
enlish sexi movies http://belajarfotografi.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.pornous.net/db/fat_teen_berlin_legs.html
hindi ref vedio http://biz-inter.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_marathi_outdor_bahin_bhau_xxx_video.html
student tamil xxx http://romax.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/buxom_booty_shake_long_nails.html
reyal sex video http://easternoregonmarketplace.com/engine/link.php?url=https://www.pornous.net/db/movs_chakma_xx.html
xxxx bhojpuri hd http://ingrampublishing.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/prostate_asian_anal_sex_pillow.html
बलतकार xxx video http://oursaverx.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/muscular_lady_anal_sex.html
mom sex assamese http://m.kolomna-speed-skating.com/bitrix/rk.php?goto=https://www.pornous.net/db/8_old_girl_tthreesome_sex.html
aisha sagar xxx http://01026492203.com/wp-content/themes/planer/go.php?https://www.pornous.net/db/hot_xxx_bangla_video_ladies_and_dog.html
famly fack hd http://apjapanese.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/dog_boudi_sex.html
eropa bokep download http://tsveta.by/bitrix/redirect.php?goto=https://www.pornous.net/db/hot_shimla_local_sex_video.html
lily indian sex http://stratfordsecurities.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/aunty.html?p=2
www.xxx hd vidos.com
Joseboatt 2022/06/04(16:03)
brazzers movies 2018 http://121mcv.co.uk/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.youpornhindi.com/to%20wtD%20see%20real%20story%20with%20indian%20hot%20wife%20full%20woman%20sexy%20in%20saree%20dress%20indian%20style%20fucking%20in%20wet%20pussy%20till%20which%20time%20you%20want%20and%20then%20fuck%20her%20an
xn sex rad http://esaonline.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20desipapaxvideo
change room mms http://neurosurgeon.co.in/search/rank.cgi?mode=link&id=69&url=https://www.youpornhindi.com/to%20Ch%20hot%20figure%20doggy%20with%20someone%20in%20outside
rafe xx bf http://serverlesssystems.com/SSO/?REF=https://www.youpornhindi.com/to%20uEd%20kendra%20james%20anastasia%20pierce%20batwoman%20vs%20catwoman%20superheroines
xxx new photos http://atascaderobaberuth.org/city_change?city=Ottawa&url=https://www.youpornhindi.com/to%20Roe%20desi%20girl%20aparna%20with%20her%20secret%20lover%20mms
unblock gonzo movies http://performia-cis.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20ds6%20hyderabadi%20bhabhi%20aur%20devar%20ke%20sambhog%20ka%20mms%20scandal
सपना xxx.com वीडियोस https://www.google.gr/url?q=https://www.youpornhindi.com/to%20YIW%20bengali%20wife%20huge%20boobs%20playing%20by%20hubbys%20friend%20and%20hubby%20recording
new xxxx danish http://titmassive.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20V8x%20northindian%20aunty%20039%20s%20big%20boobs%20fucking%20exposed%20by%20partner
blazer full sex http://bry.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20classroom%20natural%20tits%20piano
srx 3gp mobi http://donlisy.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/movs%20pakistani
futanaria shopie com http://iktchen.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.youpornhindi.com/to%20RKs7%20three%20indian%20sisters%20help%20their%20virgin%20brother%20have%20sex%20for%20the%20first%20time%20as%20a%20thank%20you%20for%20the%20vacation%20he%20offered
mom is sleeping http://estheticchange.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20girlfriend
indian faking vidio http://superkulis.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.youpornhindi.com/movs%20movs%20shobanasexvedeos
anal xxxx video.com http://thebreezelongbeach.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20yef%20lanakn%20girl%20record%20fingering%20video
fily xxx com http://mansoftsystems.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20OPh%20desi%20sexy%20couple%20sex%20videos%20lacked%20part%206
bf video videsi http://bonus-za-arendatora.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%203Hi%20sexy%20busty%20bhabhi%20sex%20with%20her%20husband%20s%20brother
riyal hd porn http://undermega.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20ddi%20leaked%20scandal%20mms%20xxx%20of%20mallu%20desi%20aunty%20hardcore%20fuck
red wap pussy.rub http://fiolacommunities.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.youpornhindi.com/to%20ZFL%20boy%20with%20his%20pretty%20gf
sexy yang boy http://www.kauspart.kz/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20ttN%20mia%20kalifa
xxxx hd hindi http://baozhizx.com/ad/adredir.asp?url=https://www.youpornhindi.com/movs%20sexviedoos
rani mukhaji xxx
KyleNaw 2022/06/04(14:47)
बफ फुल छोडा http://zoenmij.be/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornous.net/db/trends_odia_sex_ww_com.html
xxxxx vedio latest http://asdvelina.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornous.net/db/desi_selfie.html
fest time fucking http://onlyyou.od.ua/bitrix/redirect.php?goto=https://www.pornous.net/db/trends_anti_sari_xxx_hd.html
silip sex videos http://maxmediadv.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/porn.html
blackid com video http://joergvanessen.de/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/vids_kadan_sex.html
xxx american rape http://oughttoreadthis.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.pornous.net/db/hot_butifullsex.html
hd video xxxbf http://jstowel.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornous.net/db/desi_scandal.html
xxx8-3 teen hd http://morethanbeautiful.dk/?setlanguage=en&returnUrl=https://www.pornous.net/db/videoxxx_odi.html?p=2
xxx nepalihdmovie com http://estatefacts.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hd_ass_worship_doctor.html
xxx disei video http://luvandemmas.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/helmond.html
amercan sex hindi http://www.zakaz43.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/game_animation_hentai_monster.html?p=2
gentot artis thailand http://paulomendonca.com/cgi/navi/navi.cgi?site=56&url=https://www.pornous.net/db/nude_selfie.html?p=2
asian sex jabadast http://dons.eu/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pornous.net/db/extreme_gangbang_bend_over.html
sex in 20vidio http://xpfalcon.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornous.net/db/extreme_buttplug_german_anal_sex.html?p=2
indian girl mastubath http://foxdenrealestate.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/amateur_ghetto_beaver.html
kishan sex tube http://maps.google.co.ug/url?q=https://www.pornous.net/db/movs_videos_movs_movs_movs_movs_movs_movs_4_school_sexxxxxx.html?p=2
alina west xxx http://nathas.org/shop/adesh//bitrix/redirect.php?goto=https://www.pornous.net/db/crossdressing_anal_fisting_curvy.html
dwonload porn creampi http://palmstead.co.uk/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.pornous.net/db/neighbor.html
bangla xx 2019 http://tonghoiyhoc.vn/follow_outlink?url=https://www.pornous.net/db/gokkun_humiliation_clit.html
soni bringas nude http://clubztutors.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.pornous.net/db/db_jim_yang_sex.html
bangkok sex diary
JuanGrare 2022/06/04(14:47)
देहाती सिक सस https://www.google.ga/url?q=https://www.dampxxx.com/too/xxww-com.html
nauggty america familysex http://zgr.name/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dampxxx.com/too/cameltoe-hippy-trimmed-pussy.html
sd xxx com.. http://spa-kluchi.putevka-perm.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/sexchatstories.html
tearing pussy hd http://southeastlawncare.com/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/kolkata-local-xx-video.html
baywatch xxx download http://test.brokerkf.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/girls-kinner.html
pidio bokep israel http://msk-krovlya.stroykat.com/bitrix/rk.php?goto=https://www.dampxxx.com/too/pakistan-xxx-dashi-sax.html?p=2
redewap aprika negro http://vaitekh.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/erotic-indian.html?p=2
kaytrena lady xxxii http://yougar.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/xxx-jngl-meheraru-khet-bhota.html
realty king xnxx.com http://ddnmb.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/barebacking-submissive-restaurant.html
gavran marathi zavazvi http://srvgames.com/eng/guestbook/go.php?url=https://www.dampxxx.com/too/chokes.html
porn sex barrezar.com http://instagramfollowersfast.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/fhul-hd-sex-chhup-chhup-kar.html
china sex picture http://clinicasprivadas.net/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dampxxx.com/too/bbc-tugjob-nympho.html
yoni ki chudai http://esser-rus.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/brutal-quickie-milk.html
badwap six.com hd http://mansoftsystems.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://www.dampxxx.com/too/malayalamsexvidios.html
redwap japan tcscool http://toronto-365.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-vids-vids-nepal-anari-sexy-video-hd.html
miya kalifa brezar http://rotarydialphones.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-telugu-pandulu.html?p=2
rapeing video xxx http://mobikini.com/bots/chat?url=https://www.dampxxx.com/too/bigtits.html
बीपी सेक सvideo http://stravels.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.com/too/masturbation-solo-cfnm.html
bake sex videos http://mwgd.com/url.php?url=https://www.dampxxx.com/too/xxxcom-bhojpuri-video.html
sex tiger benson http://orn.dosug-gid.net/bitrix/redirect.php?goto=https://www.dampxxx.com/too/desi-college-desi-village-navada-sex-video.html
seel khalifa sexy
Leonorasaw 2022/06/04(14:19)
hores xx bf http://goneptune.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+naked+under+bedsheet/
Щ…Ш¤Ш®Ш±Ш§ШЄ casting xxx http://crm.tvk.ua/bitrix/rk.php?goto=https://www.movstars.com/vids+trends+trends+xxx+full+hd+hote+sexy+video/
video lesbi squirting http://shopbaotrang.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.movstars.com/vids+movs+movs+movs+movs+movs+makai+ka+khet+mein+choda+chodi+karta+hai+3/
fakecop sex download http://littlemorelove.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.movstars.com/vids+dick+touch/
pakistan girl blue http://kancplus.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+doggystyle/
niyoti joshi porn http://cremecaffe.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movstars.com/vids+videos+xxx+adbac+vdu+xxx/
wap mp 4 http://cinematicthemes.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movstars.com/vids+videos+trends+trends+too+many+boys+and+one+girl+crying+sex/
bbc dengeras xnxx http://adventissimo.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.movstars.com/vids+vids+vids+hot+dukhi+lalon+sex+hd+maza/?p=2
anthony ki chudai http://mcbi.mossport.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+sunny+leone+big+breast+nippal+suck+suck+sucking+hd+video/
flim sex xxx http://s21.mossport.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+vids+upskirt+tiktok/
xxx video kanexcan http://fiolacommunities.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+hot+abid+prime/
hot sesy video http://learnexgate.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+wedding+japanese+anal+sex+rubbing/
tai सेक स http://shkaf-deshevo.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+db+jav+unshaved+swimming/
romantic creampie videos http://www.functionalfood.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+day/
bf fuck xxx http://minimizingcrazy.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+scissoring+self+suck+rubbing/
xxx bulu mivse http://hcdogden.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+anal+compilation+nun+tan+lines/
mardaani movi porn http://natescottpro.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+backseat+pantyhose+vip+room/
soniliyan hot sexy http://77th-vtfs.net/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.movstars.com/vids+sexy+video+hd+dehati+chudai/
love nude xgoro http://sanoes.com/blog/wp-content/themes/Grimag/go.php?https://www.movstars.com/vids+dasibfsex/?p=2
mcent porn tube http://heatmatrix.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+bangladeshi+xvide/?p=2
www.sweet cams com
KimberlyINhit 2022/06/04(13:56)
download hentai tsunade http://triciatierneyblog.com/follow_outlink?url=https://www.porningo.com/best/movs%20spit%20country%20solarium.html
mom son pornok http://hgecapital.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porningo.com/best/sleeping%20mom%20and%20his%20son%20sex%20videos.html
xxxvideos in hd http://pulpmx.com/?setlanguage=en&returnUrl=https://www.porningo.com/best/ss%20video%20sexy%20bf%20chuda%20chudi.html
lept xxx hd.com http://zeissstore.com/wp-content/themes/Attitude/go.php?https://www.porningo.com/best/arab%20fucking.html?p=2
catherine girl fuck http://ourstylerealty.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sexy%20film%20video%20hd%20video.html
sex vedio dwnlod http://x2o.eu/jump.php?go=https://www.porningo.com/best/fsiblog%20com%20mom%20son%20xvideos.html
xxx com schools http://sportinaarschot.be/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/kantotin%20com.html
ratha sex vedio http://ccnaguide.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/indianwifesex.html
xxx hd bideshi http://xn--80accgfvattkydwm5p.xn--p1ai/bitrix/rk.php?goto=https://www.porningo.com/best/four%20fingering%20amateur%20natural%20pussy.html
xxxx asian video http://kemoneybank.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/desi%20sex%20sony%20bhabi.html
xxx vidio downlode.com http://3on9.info/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20bhai%20bhain%20ka%20sex%20seleping%20nxnn.html
toilet xxx bf http://grand-vostok.ru/engine/redirect.php?url=https://www.porningo.com/best/jinali.html?p=3
www seks xxx http://www.onlineunitconversion.com/go.php?s=https://www.porningo.com/best/hindi%20sexy.html?p=2
deni डेनियल xxx http://mindbuddy.org/site/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/bangali%20vabi%20xxx.html
download xxxwww videos http://firefallfan.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/collections.html?p=2
indien sex 3gp http://monge.com.br/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.porningo.com/best/xxxxxxxxx%20bf%20v.html
servant se chidai http://k-energo.com/bitrix/rk.php?goto=https://www.porningo.com/best/extreme%20red%20bottom%20backseat.html
girl kandams xxx http://www.tintline.com/bitrix/redirect.php?goto=https://www.porningo.com/best/toes%20clamp.html?p=2
brazzers telugu hd http://magicdab.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/seduce%20bend%20over%20dentist.html
chut chudae hd http://artmedia72.ru/bitrix/rk.php?goto=https://www.porningo.com/best/jerking%20alluring%20bimbo.html
grandpa porn girls
Joshuahonry 2022/06/04(13:01)
www xxx via http://www.ursula.pro/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_videos_videos_telugu_xxxvidoes
xxx fimle video http://spb.futuka-kids.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_india_xvides_india
rusia montok sex http://dol.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_vids_inflagranti_tv
xxx cooed hd http://my.weltrade.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_trends_vids_vids_odia_sxs_vda
sex force xvideo http://zwijndrechtcars.be/wp/wp-content/plugins/myredirect/redirect.php?url=https://renklipornoo.net/too_red_web_xxxvideo
hd hind xxx http://strip-manon.com/goto.php?u=https://renklipornoo.net/too_videos_tamilladu
myanmar sex book http://www.aikoland.ru:443/bitrix/redirect.php?goto=https://renklipornoo.net/too_solo_balls_self_fisting
sany liwan xnxxx http://omnissl.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_indian_sax52
sex kiss love http://nightrx.com/index.php?id=1901&type=0&jumpurl=https://renklipornoo.net/too_innocent_group_sex_behind_the_scenes
xxxx hot vidio.com http://villatotem.com/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_randi_pick_up
xnxx movies downlood http://allecology.com/shared/partnercookie?k=gort&url=https://renklipornoo.net/too_www_xvidios_hindi_familey_com
pore hd sexy http://bossjianzhu.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://renklipornoo.net/too_facial_sofa_sex_torture
hot ladki xxx http://ringkle.com/SID_1268/default4.asp?SA=EXIT&url=https://renklipornoo.net/too_telugu_teacher_student_xxnx_videos
brazzers boobs sunnny http://hse.de/wp/wp-content/plugins/ad-manager/track-click.php?out=https://renklipornoo.net/too_kannada_devotional_songs
xxx sax gujriet http://oneurbanstop.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_movs_movs_muslim_sexxxxxxxx_porn_tube
pilar bbw pussy http://aptainment.de/blog/wp-content/themes/begin5.2/inc/go.php?url=https://renklipornoo.net/too_xnxxhindivideo
इमरान हाशमी xxxbp http://audiot.co.uk/link/619-1112492/?link=https://renklipornoo.net/too_movs_anty_fat_sex?p=2
rachit xxx video http://www.aarpautoinsurance.biz/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bangla
nicolette shea squirts http://thunderstruckbumpers.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_desixxxvidoes
mom seduce video http://trendscat.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_kolkata_nayak_naked
punjabi aunty porn.com
KayleeDap 2022/06/04(11:23)
best taxi xxx http://escolacesarcals.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.fareporno.org/trends/hindi%20mea%20sex%20video/
sharma audio porn http://gzmeisupeixun.com/to_client?target=https://www.fareporno.org/trends/tamilxy/?p=2
download video brazzer http://tour.pavlin-travel.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/bombshell%20rimjob%20transformation/
tara emad naked http://asdvelina.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.fareporno.org/trends/isis%20love%20slave%20sex%20hd%20videos/
youjizz japan mam http://dynis.info/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/kannada%20sex%20film%20xxx%20video/
www.xnx hindi audio.com https://images.google.ne/url?q=https://www.fareporno.org/trends/hot%20video%20songxxx/
first sexy hd http://squadaholic.com/imglink/hits.php?id=32&url=https://www.fareporno.org/trends/cirporn%20videox/
xnxx god veduo http://samara.mavlad.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20vids%20banglaesx/
pornktybe big boobs http://stilomall.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/indian%20girls%20mms%20caut%20girls/
english sex flim http://evanelson.com/Home/SetCulture?culture=ar&href=https://www.fareporno.org/trends/trends%20wwwwxxxxxxx%20xxxx%20xxxx%20xxxxxx%20xxxxxxxx%20xxxxxx/
anushka sexy fucking http://www.pixeltrust.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/straight%20guy%20tourist%20anal%20gape/
sexy wali sexy http://backspasmcure.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/trends%20xxnnxxx%20kajol/
hindi sexxi storis http://cdltrucker.net/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://www.fareporno.org/trends/tan%20lines%20alien%20oriental/
american xxxx com http://kidstart.co.uk/trc/track/x.gif?acc=1199&iid=p.110386427000355007.k.p&lpg=https://www.fareporno.org/trends/retro%20ranch%20masturbation%20solo/
new york beeg http://nordyne.com/?&cookie=1&url=https://www.fareporno.org/trends/db%20toon%20creampie%20eating/
sex अमेरिका vip.com http://kastamebel.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/surprise%20secretary%20maid/
69 videos xxx http://realaddicts.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/indian%20sex%20gan/
desi porn site http://cloudcabs.com/redir.asp?redir=https://www.fareporno.org/trends/patiala%20hot%20bf/
shanilivoni xxx com. http://thomas-wichmann.de/Authentication/GetSSOSession.aspx?return=https://www.fareporno.org/trends/videos%20janvaron%20ki%20sexy%20movie%20bacchon%20ke%20sath%20janvaron%20ki%20sexy%20movie%20bacchon%20ke%20sath/
muan kaleefa xxx.com http://17143.gtr.it-in.net/bitrix/rk.php?goto=https://www.fareporno.org/trends/hy%20frennd/
zabrdasti xx seelpack
Jessicarilky 2022/06/04(10:55)
download sexx tube4u http://stepuhi.pp.ua/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://video-porno-blog.com/porn+cheerleader+trampling+pussy+stretching.html
bandhan xxx hd http://havakargoturkiye.com/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+trends+trends+xxxxx+bf+video+hd+pornoflow+free+porn+tube.html
करीना नंगि वीडियो http://cpanel.artlifeindia.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sunny+leone+original+sex+videos+only.html
nxgx sex com http://bondhulk.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+vids+xxx+sex+kannada+movie+hijra.html
ngentot mama free http://www.google.sh/url?q=https://video-porno-blog.com/porn+hotanuty.html
dick massage video http://terkas.com/wp-content/themes/evidens-dark/redir.php?u=https://video-porno-blog.com/porn+xxxxxbo.html
hand girl sex http://sparklesndiamonds.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+joi+goddess+milf+pov.html
very big penesh http://ventbazar.stroykat.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sexy+mal+xxx.html
frist time xxxvideo http://withiron.com/visit-site?id=25208&noJoin=1&sendURL=https://video-porno-blog.com/porn+ebony.html
xxxx vidneos 18 http://mayatube.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hindi+cudacudi+hd.html
bokep barat blazer http://kimmayphotographer.nz/go.php?url=https://video-porno-blog.com/porn+videos+db+videos+sundar+aur+moti+aurat+ki+mast+chudai.html
xnxxx leh goti http://vastephens.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://video-porno-blog.com/porn+clip.html
asian forced oral http://channel13.com.mv/blog/wp-content/themes/begin44/inc/go.php?url=https://video-porno-blog.com/porn+newstyle.html
kamsin x video http://happycrocodiles.co.uk/cc/ccframe.php?path=https://video-porno-blog.com/porn+balcony+retro+3d.html
faisalabad xxx video http://hajjfundindia.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+db+xxx+kannada+meaning.html
wwwwe xxxxxxx hd http://soundzrite.com/?wptouch_switch=desktop&redirect=https://video-porno-blog.com/porn+footjob.html
flying jiz hd http://nsiaj.com/out-16961.php?web=https://video-porno-blog.com/porn+xxx+video+3gp+beautifull.html
bollywood sex clip http://cetefin.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://video-porno-blog.com/porn+hot+girl.html
mom fuck nove http://codacast.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hot+desi+paly+net.html
xxx 1mb downloud http://cachnhietasia.com/modules/wordpress/wp-ktai.php?view=redir&url=https://video-porno-blog.com/porn+wwwxuxu.html
rafe girl xvido
Kaylacarry 2022/06/04(10:33)
mizukage mei sex http://klarapousette.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.darthporn.com/best_school_girl_and_boy_sex_outside
chudai sany leon http://xn----7sbba5acjs2ansffcgh8e.xn--p1ai/bitrix/redirect.php?goto=https://www.darthporn.com/best_xxx_roadways
बेनटेन सेक स http://rem.eu/blog/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_fast_nigt_sex
sex timal videos http://partivoirailleurs.fr/banner/a/leave?url=https://www.darthporn.com/best_bava_atte
xxx punjab porn http://teamoneconsultants.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_xxx_ki_lait
porn sex paly http://heklalimited.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_bubs_tube_hot_romantic_video
ओरिजिनल बीएफ वीडियो http://sjpaintballs.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.darthporn.com/best_ethnic_lesbian_bdsm_girdle
sex arabi bf http://semainepromo.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_asian_masturbating_wet
two beautiful xxx http://solanki.pl/banner/a/leave?url=https://www.darthporn.com/best_indian_teen
priyanka chopka xxxvideo http://busandar.com/get.php?url=https://www.darthporn.com/best_mama_ke_sath_chudai_desi_sex_clear_hindi_audio_hindi_sex
smirks sex vidivos http://www.onlineaspect.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.darthporn.com/best_videos_hind_xxxx_hot
desh bhakti xxx http://susanholder.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sexy_wala_video_sex
hindi audio sexcall http://xpfalcon.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.darthporn.com/best_desi_loudmoaning
japanese xxxx vidio http://cbmio.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_pakistan_xxx_videoledij_seksi
biqle alison moore http://1on1access.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_doggy?p=2
bf xxxxxxx xxxxxbengali http://susanoo.pl/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.darthporn.com/best_jordi_nano_cum_xxx
neki bella xxx.com http://hghconstruction.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_tips_yipi
www.startroper porn movies.usa http://canadauniversityranking.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_besi_bf_video
xnxx co video http://hh-store.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_vids_chodaivido
xxnx yoga sex http://opt.mirfermer.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_husband_catch_wife_cheat_xxx
milf boy xxxvideo
Kaitlynicerb 2022/06/04(09:35)
suny lion xxx.com http://new.novus-spb.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_szq_sex_videos_of_innocent_bhabhi_with_neighbor.html
xxxx suney leone http://220-shop.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_gIg_mallu_bhabi_showing_her_boobs_and_wet_pussy.html
बीएफ मूवी डाउनलोड http://bizimmersin.com/wp-content/webpc-passthru.php?src=https://www.porno-ultimum.com/vdz_Wdu_brunette_huge_tit_girl_sucks_dick_with_cum_on_them.html
sex lisa ann http://lombard-1.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_cgO_fiance_fucking_his_hot_wife_on_cam_tape_leaked.html
akiho yoshi squirt http://webstatsportal.com/api/go?url=https://www.porno-ultimum.com/vdz_S5Vy_gandhali_the_pretty_indian_chick_s_blowjob_and_fuck.html
porn durasi panjang http://tyingthecavaknot.com/af/media?mode=2&url=https://www.porno-ultimum.com/vdz_iaR_satin_silk_454.html
japane sexxx selingkuh http://alvino.net/wp/wp-content/themes/prostore/go.php?https://www.porno-ultimum.com/vdz_Smnh_jerk_off_in_hair_glasses_nerdy_girl_wants.html
miya khifla xnx http://cnhjdd.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.porno-ultimum.com/vdz_iRG_most_hot_desi_couple_sex_in_boyfriend_bedroom_dn_039_t_miss_sex.html
xxx srilakha video http://openmicdesigns.com/compatibility/hop?hop=dyn&desturl=https://www.porno-ultimum.com/vdz_HGd_lucky_boss_enjoying_with_two_of_his_staffin_hotel_room.html
fukeing xxx video http://bid-n-buy.com/wp-content/themes/begin0607/inc/go.php?url=https://www.porno-ultimum.com/vdz_dHb_hot_chubby_pinay.html
sexx hd vedios http://www.spa-st.com/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Okf_sexy_aunty_xxx_hardcore_hidden_cam_porn_videos.html
xxnx vedios indin http://thanhphatjsc.com/wp-content/themes/begin0607/inc/go.php?url=https://www.porno-ultimum.com/vdz_N9_hot_desi_girl_fucked_by_her_office_colleague_at_her_place.html
tamil sex nxxx http://ourladyoftamale.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_CqJ_hindi_teacher_ka_2_teen_girl_student_se_group_sex_mms.html
allia bhatt xxx http://zoenmij.be/wp-content/themes/Attitude/go.php?https://www.porno-ultimum.com/vdz_Fua_tannya_first_time_anal_sex_with_jija_sali_real_story_fucking_indian_desi_girl.html
नंगी कटरीना कैफ http://jyjhw.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.porno-ultimum.com/vdz_Jcj_hot_desi_milf_having_a_sandwich_sex.html
new gujarati xx http://jogjatemplate.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_QRp_hot_uk_indian_escort_fucked_hard_with_moans_amp_huge_cumshot.html
hindi fuking videos http://filmbf.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_UCn_best_porn_site_presents_medical_college_girl_masturbation_on_cam.html
sexy models fucking http://support.it-strategy.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Iou_shy_indian_chick_sucks_dick_with_unrestrained_passion.html
arobian xxx vedio http://www.severtrans.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_some.html
xxnx all hd http://springvalleyrvpark.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_tJo_desi_collage_lover_fucking_in_hotel.html
til tuk porn
Jeremiahfum 2022/06/04(09:12)
muslim sex clip http://artisanchocolatiers.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hot_www_xxxx_video_xcccc.html
nepan xxx bp http://microfront.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://hindiyouporn.com/db/lovers_sex.html
पेला पेली ओपन http://izhevsk.udarnik74.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/car_masturbation.html
xxx videox cook https://mail.g12asiaconference.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindiyouporn.com/db/trends_cell_phone_sex_talk.html?p=2
porne xxxo hd http://baikal-api.ip32.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/soole_video_sexx.html
xxx notyamerica videos http://jav1080hd.com/site/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/animal_sex_in_public.html
antavasna ma com http://aircontainer.co.kr/wp/wp-content/themes/Grimag/go.php?https://hindiyouporn.com/db/milf_massage.html?p=2
virgin repe vi http://andrewmckean.com/engine/link.php?url=https://hindiyouporn.com/db/trends_rape_scence.html
xxxhd video dawnlode http://bayercropscience.it/?url=https://hindiyouporn.com/db/xzxc.html
indian bhabhi porntube http://gursha.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://hindiyouporn.com/db/fucked_2.html
brazzer fatty mom http://springlevend.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindiyouporn.com/db/tamil_new_aunty_sex_story.html
iocal sxee videos http://sfkids.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/indian_xmaster_video.html
xxx rajasthani randi http://magnoliagagra.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/romans_4k_xxx_video.html?p=2
hd panis play http://ancientwayswest.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/db_femdom_long_hair_casting.html
assamese video xx http://kadia.or.kr/trackviews.php?action=buy&bookid=16477&buylink=https://hindiyouporn.com/db/xvvideos.html
www xxx viedso http://emcsqatar.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/indian_sil_todne_wala_bf.html
power rangers hdxxx http://littleluk.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindiyouporn.com/db/japanese_massage_drooling_mistress.html
bdsm squirt compilation http://www.kerta.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/best_best_www_rajwap_com_desi.html?p=2
xxx shnileo v http://lvecare.com/wp-content/themes/begin44/inc/go.php?url=https://hindiyouporn.com/db/african.html
sonoline sex vedios http://bedrinova.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/vids_movies_xxx_18.html
krinakpur xxx com
JenniferCiz 2022/06/04(08:18)
lalroutmoii sex vedio http://loveyoufriendship.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-voyeur-japanese-mature-car.html
landon sex video http://kaplife.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-wild-taiwanese-toes.html?p=2
sugali sex videos http://weicon.su/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-czech-innocent-german-swinger.html
sanilian xxx cido http://svitmoloko.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-chut-chatne-xxx.html?p=2
choda chode vedio http://kchomeexpert.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-uttara-mehkar.html
opahub kiara mia http://imedx.biz/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-papabetixxx.html
aman khan sex http://infobox.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-xxx-jobar-josti-hd.html?p=2
hd id xxxx http://market.ihunter.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-chakapazham-fame-aswathi.html
xxxx vidoa cg http://svendborgbb.dk/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-model.html
dani dalias hd http://thruthewall.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xxxxvideo.html
spilt ass fucking http://www.obd11.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-first-anal-sex.html
hot aunty sax http://clubztutors.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindipornmovies.org/bd-man-and-horse-sex-pic.html
xxx and fuck http://consopharma.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hindi-recording-sex-3gp.html
india sex outdor http://uniderpfm.com.br/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-hot-sissy-club.html
blue film festival http://halloweenwebsites.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-uncut-dick-backroom-anal-pain.html
www xxx seky http://hyperion-records.co.uk/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://hindipornmovies.org/bd-fat-cum-brushing-fat-guy.html
sex hindi dowanlod http://onlayn.biz/?setlanguage=en&returnUrl=https://hindipornmovies.org/bd-all-movi-full-xxxx.html
वंडरफुल सेक सी http://balikesirbarosu.org.tr/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindipornmovies.org/bd-xxx-vlpo.html
pono ses com http://xn--80apfbxpaegh8g.xn--p1ai/bitrix/rk.php?goto=https://hindipornmovies.org/bd-lungi-xxx.html
baag com xxxx http://jaehyeok.kr/redirect/?url=https://hindipornmovies.org/bd-bengali-hd-panu.html?p=2
sxse hd videos
Landoncharo 2022/06/04(08:03)
gang garl sex.com http://elevatearcades.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+boudi+sex+shaka+and+sidur.html
rapexxx hard score http://clarityfiles.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+69+stranger+mom.html
punjabi kudi mms http://spiritualaudacity.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.xxxleap.com/porn+bangla+natok+nayika+prova+3x+video.html
saxi video donload http://dinamika-m.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+ass+worship+obese+mature+amateur.html
donlod bokep mia http://foresthillelite.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sasur+aur+bahu+ka+sex+video+youtube.html
sleeping sister xxx http://discountshoppings.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+baseline.html
bf video stories http://jsfrey.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+idean+sex+videos.html
afrekan sax vedio. http://byulbam.kr/links.php?url=https://www.xxxleap.com/porn+swathi+naidu.html
16 xxx pm4 http://frontlinebangla.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+db+self+fuck+huge+cock+skinny.html
indian girls xxc http://zdorov.clinic/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+jungal+desi+vileg+girls+sex.html?p=2
tarzo xxx movie http://amyagkov.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+vids+trends+astelyan.html
sneaky sex forced http://maus.redbtr.s.trinet.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+neend+mein+maa+ki+chudai+video.html
sexy open bp http://kukjea.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+black+butt+neighbor+bear.html
xxx saudi arab http://anatomyofawoman.com/LangSwitch/switchLanguage/arabic?url=https://www.xxxleap.com/porn+hot+budha+budhi+ki+chudai+hindi+me.html?p=2
sex vedio brezzer http://51-grad.de/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.xxxleap.com/porn+twerk+college+party+glasses.html
xxx porno downlod http://janakramanlaljoshi.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+kolkata+indian+college+student+sex+videocom.html
pornktube storyable hd http://estheticianchannel.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ishitha+balha+begin+fucked.html
xx bfvideo hd http://redshift.de/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.xxxleap.com/porn+desi+hard.html
xxxvedio play jpan http://plyostrong.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.xxxleap.com/porn+amian.html
बीएफ चोदी चोदा http://planetajoy.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xxxleap.com/porn+trends+italian+mom+clothed+sex+car.html
nachnewali x video.com
KylieLaw 2022/06/04(07:13)
lebanese hot video. http://santehnika-special.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_2Mb_desi_video_maa_ki_saheli_ne_apne_ghar_bulaker_mery_desi_land_se_chudai_chut_ker_bole_maja_aa_gaya/
beeg aletta ocean http://in2math.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_47L_boy_fuck_girl_hard_amp_cum_in_face/
sunny leone undres http://arctictrans.com/url.aspx?s=83626&m=1162&url=https://www.teenpornolarim.com/tube_heC_indian_slut_giving_me_a_blowjob_in_her_uni_halls/
dangerous xxxsex step http://egracelife.com/wp/wp-content/themes/Grimag/go.php?https://www.teenpornolarim.com/tube_Rt3_free_indian_porn_mms_of_agra_neighbor_desi_couple_sex_masti/
sleep xxx videos http://itopllc.us/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_AC_desi_wife_pussy/
buzzhd video xxx http://eksway.com/redirect.aspx?article_id=47&product_id=38&url=https://www.teenpornolarim.com/tube_9gZ_hardcore_free_indian_porn_of_lady_teacher_fucks_hard_to_young_student/
hot sex video3gp http://san-housemarket.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_movs_vids_indian_brezar/
w.com sexy videos http://landofyesyoucan.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_vKt_indian_milf_bend_of_in_red_panty_sucking_cock_giving_blowjob/
वायु सेकसी xxx http://pribajkal.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6tbi_india_mature_couple_first_time_sex_broken_seal/
10byear girl xxx http://smbhou.online/redirect.php?network=tradetracker&campaignID=480&url=https://www.teenpornolarim.com/tube_MOj_lovely_young_wife_gets_pleasure/
xxx ramas video http://umnoshop.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_ax0_desi_big_boobs_aunty_with_young_boy/
ngentot 10 tahun http://avemarusa.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.teenpornolarim.com/tube_n2j_self_recorded_stripping_housewife_video_in_porn_sites/
catrina cafe iporn http://terminalim.net/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.teenpornolarim.com/tube_3Pf_sucking_hot_tamil_girl_8217_s_big_boobs_in_forest/
japanese fuking movies http://thegoodcast.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_jmM_mein_school_se_aayi_aur_apne_yaar_ki_liye_nangi_ho_gayi/
xxx sex layar http://www.machaon.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_kCo_mature_chubby_bbw_aunty_first_time_romance_with_son_8217_s_friend_bollywood_sex/
balak com xxx http://asia88poker.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_englishsexy/?p=2
18 shall xxx http://vizzihome.co.uk/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.teenpornolarim.com/tube_rSq_indian_first_time_sex_video_of_horny_incest_couple/
www video dawnlod http://svetosklad.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_Qeh_indiangyal_getting_her_upper_body_tickle_tortured/
mohila xx video http://dk77xx.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://www.teenpornolarim.com/tube_6MjG_three_indian_sisters_help_their_virgin_brother_have_sex_for_the_first_time_as_a_thank_you_for_the_vacation_he_offered/
xxxvidio hd com http://training-management.ru/redirect/78?url=https://www.teenpornolarim.com/tube_cbc_desi_couple_fucking_hardcore/
太達數位媒體
Jamesstify 2022/06/04(06:21)
太達數位媒體
https://deltamarketing.com.tw/
太達數位媒體
Howardkem 2022/06/04(06:21)
太達數位媒體
https://deltamarketing.com.tw/
first night xnxx
Isaiahantaf 2022/06/04(06:12)
bus big xxxxvideohd http://fullinsurance.club/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/vD/wife%20rides%20neighbour%20in%20cowgirl%20style.html
download film semi http://mangaka.ml/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/G9c/blowjob%20of%20sexy%20nepali%20girl%20from%20party.html
सेक स 2022 http://www.asiamusic.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/QSC8/beautiful%20desi%20girl%20rupali%20horny%20leaked%20videos%20series%20part%204.html
unfucked pussy video http://lkm1.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Oiz/poonam%20pandey%20hot%20and%20erotic%20blowjob%20video.html
pee desperation car http://www.kirkmillerlaw.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/Ghn/nri%20aunty%20fast%20blowjob%20during%20threesome%20sex.html
rusi pron com http://intal.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/4HG/desi%20indian%20bhabi%20super%20dick.html
napunsak sex video http://westcalgarydental.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movsmo.net/vd/YJG/indian%20bhabhi%20fucked%20hard%20on%20webcam.html
mercedes marie boob http://terrared.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/blowjob%20public%20russian.html
sister xxx jabardasti http://metalworks-models.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/GIk/my%20indian%20sister%20gives%20webcam%20show.html
vidio sex jizz http://weddingsonthewaterannapolis.net/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/n4q/fucking%20of%20a%20woman%20working%20at%20a%20lower%20level%20in%20an%20office%20by%20a%20higher%20officer.html
shannilion porn image http://ehefueralle.de/adserver/api/click.asp?b=763&r=2477&u=https://www.movsmo.net/vd/2NE/huge%20ass%20assam%20girl%20rides%20in%20cowgirl%20style%20interracial%20sex%20video.html
hot girl fock http://www.tesk.tmb.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/FbG/desi%20girl%20having%20threesome%20with%20two%20classmates.html
xxx video santali http://pro-cameraman.com/edm/201208enews/url.php?url=https://www.movsmo.net/vd/itE/virgin%20college%20girl%20desi%20seal%20broken%20at%20first%20indian%20fuck.html
chains porn hd http://makeupandfashion.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/hnD/shilpa%20bhabhi%20s%20hardcore%20sex%20adventure%20with%20tenant.html
military sexy english http://socialzyka.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.movsmo.net/mv/school%20girl.html
outdoor pussy video http://hubbellincorporated.eu/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/iG3/driver%20aur%20maid%20ke%20hardcore%20fuck%20ka%20real%20xxx%20porn%20video.html
redwap kal sel http://333.eu/engine/link.php?url=https://www.movsmo.net/vd/H3D/tamil%20sex.html
mom sexold man http://333.eu/link.php?go=https://www.movsmo.net/vd/5XM/beautiful%20indo%20student%20girl%20outdoor%20fuck.html
hat xxxreap videos http://periscopefollowershearts.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/JpY/delhi%20punjabi%20married%20couple%20sex.html
xxxxxy vdio hende https://www.vinsnaturels.fr/redirect_to/?asset=url&id=https://www.movsmo.net/mv/db%20fat%20mature%20sologirl%20doll.html
ketrina kefe xxx.com
Jonathanniz 2022/06/04(05:46)
एक सएक सएकvideo http://esportes.co/click/access?mcpId=defaultCoin&lk=https://www.pornftw.org/too%20sexyindianpron.html
xxx karina kapul http://consolidated-financial.us/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20indian%2075.html
porn lndomobile com http://city-usa.net/links.php?goto=https://www.pornftw.org/too%20bluetooth%20bf%20sexy%20xxx.html
desi paanwali fucked http://www.vw-klassika.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20ccc%20xxxx%20videos%20bf.html
21naturals porn movies http://fitbeautyandyou.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20malibucom.html?p=2
xxxbf hindi movi http://easternoregonmarketplace.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.pornftw.org/too%20odia%20aunty%20sex%20videos%20hd.html
mone porn videos http://geekzeus.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20part%201.html
mia khalifa jynx http://webpack.fr/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20trends%20xnxx%20babi.html?p=3
karnadaka desi sex http://trycharge.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornftw.org/too%20japanese%20femdom%20japanese%20big%20tits%20joi.html
jattnin sex video.com http://chineseathome.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.pornftw.org/too%20british%20erotic%20boots.html
cexxx video com http://channel13.com.mv/wp/wp-content/themes/planer/go.php?https://www.pornftw.org/too%20debonairblog.html
deeksha sex video http://31lvxingjia.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornftw.org/too%20नंगी%20सेक्सी%20ब्लू%20पिक्चर.html
redwap missionary xxx http://maremar.md/redirect.aspx?id=17816&url=https://www.pornftw.org/too%20doctor.html
aunty fisting porn http://cdndb1.fleet-surveys.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20sex%20vk%20bloody.html
ful hd bf http://rocketpapers.com/lms/site.aspx?url=https://www.pornftw.org/too%20big%20beautiful.html
p0rn hd video http://arkansasworldvaccineintiative.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20outdoor%20ka%20f.html
pranitha pussy vedio http://luxurycheshire.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20slut%20taiwanese%20first%20time.html
brazee sex movies http://stroy-master74.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20reshma%20salman%20bp%20sexy%20video.html
penthouse porn solo http://fsconcrete.com/link/?go=https://www.pornftw.org/too%20ravage%20toon%20messy%20facials.html
brooke brette porn http://abandonedbutnotforgotten.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bf%20xxxx%20ckce%20hd%20video.html
negro sex xxxxx
KimberlyINhit 2022/06/04(05:33)
film porno bule http://bonasleep.ru/bitrix/rk.php?goto=https://www.porningo.com/best/indian%20girl%20with%20tuition%20teacher%20mms.html
noghty amarican xxx http://khmedi.com/link.php?tid=29322&tnr=MMT1738&url=https://www.porningo.com/best/xxx%20video%20hm.html
अच छी सकसी http://sockmen.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/bd%20hot%20xxtxxx.html
force kiss mallu http://maddieandlogan.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porningo.com/best/desi%20village%20bhabhi%20sex%20jangal%20me.html
xxx big p0rn http://hhd.org/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porningo.com/best/gujarati%20sex%20video%20choti%20choti%20ladki%20ka.html
sunny leonexxxhd video http://csm-novo.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/sextami.html
xxx खुलम खुला http://tekwebhosting.tk/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.porningo.com/best/videos%20south%20african%20porn.html
video father sex http://hurakan.eu/bitrix/redirect.php?goto=https://www.porningo.com/best/hot%20gals%20ayers.html
suhagraat hard-core hd http://remgrup.ru/bitrix/rk.php?goto=https://www.porningo.com/best/shoejob%20booty%20knockers.html
dani danilas crying http://cryptogamingguide.com/out.php?s=https://www.porningo.com/best/movs%20slap%20tgirl.html
xxxvideos xxxvideos indeed http://51-grad.de/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porningo.com/best/db%20miya%20mall.html
xxxnxsexvideo in hd http://77th-vtfs.net/wp-content/plugins/ad-manager/track-click.php?out=https://www.porningo.com/best/aged%20torture%20hair%20pulling.html
xxx sba kamar http://nikeblazerstoday.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/vids%20bangla%20school%20images%20sex.html
sex vedeo womane http://somadoctor.com/charts/click.php?user=14137&link=https://www.porningo.com/best/fondling%20ponyplay%20public.html
gaklin xxx hd http://mru-instruments.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/rohiayimo%20call.html
xnxxxx bf hd http://www.google.li/url?q=https://www.porningo.com/best/videos%20cuckold%20hot%20mom%20caught%20masturbating.html
saniliyan ki xxx http://alo-pan.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/sex%20nangi%20scene.html
xxx sex malis http://kukjea.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porningo.com/best/nipples%20blonde%20squirt.html
phone boyfriend porn http://youmuseum.ru/bitrix/rk.php?goto=https://www.porningo.com/best/vampire%20femdom.html
anasuya hd hude http://morgankburton.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/vids%20gagged%20homemade%20self%20fuck.html
peeg hd videos
Isabellacow 2022/06/04(05:23)
marco tesino porn http://euromarca.proactivity.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/super-sexy-model-sex-vedios.html
hd paro xxx http://testetd.com/redirect.php?s=https://www.dampxxx.org/too/trends-rani-mukherjee-sexy-video-chalne-wala.html
sel sex video http://associatedpublishing.com/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.org/too/fat-guy-anal-squirt-live-cam.html
condom desi sex http://remax-mg.nl/redirect.php?destination=https://www.dampxxx.org/too/inden-bangla-xxxx-video.html
salvee sex video http://jceye.co.kr/trackviews.php?action=buy&bookid=16477&buylink=https://www.dampxxx.org/too/hot-teen-toon.html
hindi xxx vedio http://buddhistisches-haus.de/site/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.org/too/anime-wtf-jeans.html
hd sex ccok http://oliviamagazine.com/wp-content/themes/prostore/go.php?https://www.dampxxx.org/too/db-vids-dehati-bhojpuri-bhabhi-holi-sexy-video.html
sexxx bathroom sex http://astrahan.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/russian-double-anal-hermaphrodite.html
indian redwap nos http://rankprogress.pl/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.dampxxx.org/too/hot-fuck.html
www.rajvap ful sex.com http://gala-van.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hot18-net.html
sexy ncxx com http://jiffeylube.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/live-cam-cheating-feet.html?p=2
bf xxxcom hd http://thomas-wichmann.de/engine/api/go.php?go=https://www.dampxxx.org/too/sex-dese-indian-videos.html
सैकसि मुवि xxxxxxxxx http://italiafilm2.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/hindi-sax-vidoe.html?p=2
kutta wala xx http://vajalab.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/bhalo-xvideo.html
xxx video bitis http://fashion-talk.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/blooper-asian-anal-sex-mature-amateur.html
porn hub xnnx http://edelholz-parquet.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/balloon-smoking-flasher.html
purulia sexy bf http://smath.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/dark.html
tube8 720p indian http://qehbeler.biz/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://www.dampxxx.org/too/lucky-golf-cougar.html
brazeers mom vidz http://27launches.com/ccir/wp-content/themes/Grimag/go.php?https://www.dampxxx.org/too/tourist-angry-spanish.html
sexi porne video http://shortenyoururl.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.org/too/videos-exvdeos.html
wwww xvibeo com
Kevinhox 2022/06/04(04:42)
coxbazar hotel fucking http://montrealhomechannel.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+fat+teen+german+vintage+sloppy/
mom masag boy http://babybjornservice.com/engine/api/go.php?go=https://www.movstars.com/vids+girl+get/
hot sex sex http://livesexcam2cam.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+film+porno+cina+gemuk/
miyakhlifa x videos http://gmnews.co.kr/partner/go-magazine/?target=https://www.movstars.com/vids+movs+movs+movs+movs+movs+movs+movs+movs+movs+vids+vids+wet+t+shirt+money+transformation/
dashi saxx video http://fleurs-guadeloupe.com/anuncios/salvarclique.html?idanuncio=23&link=https://www.movstars.com/vids+xxxcq/
students faking videos http://letterpressalive.co.uk/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+videos+x+padam+hd/
phoren rotika xxx.com http://gray-server.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.movstars.com/vids+indian+adikara+sexy/
xxx open xxx http://enterprisesearchgroup.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xvbeol/
girl ki susu http://mb53.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+milf+riding+cock/
gud maramari video http://limeestate.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+bd+www+nxxxn+com/
xxxgril hd dawnlodvidio http://mememagazine.net/wp-content/themes/begin0607/inc/go.php?url=https://www.movstars.com/vids+kitchen+farm+doll/
porn star vid http://아크릴가공.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.movstars.com/vids+movs+videos+videos+videos+videos+ngetotibujepang/
xredwap blind girl http://xixi6.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.movstars.com/vids+mehadi/
mom xxx sex http://numista.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+trends+six+xnxx+hd/?p=3
hindi moaning sex http://voiprecorders.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+mota+boudi+choda+chudi+pic/
xxx fullhd daulod http://gsvolcoin.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+condomsix/
www.animal man redwap.com http://specific.co.uk/blog/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+kannada+romantic+sex+video+com+hd/
axe kumar xnxx http://girlaccessory.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+horny+indian/
aunty tenant sex http://www.randfin.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+crossdressing+mature+bbw+milk/?p=2
sexx new video http://knigi64.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+sexy+video+chodan+chodan/
mahi x video
JocelynZom 2022/06/04(04:01)
aletta ocean sez http://irk.knitism.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/oapansex.html
www redwap com2012 http://adspotclick.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/5sam.html
xxx video punarvasan http://rencontreslocales.eu/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.desipornforum.com/hot/first%20time%20anal%20gilf%20thong.html
aunty anal hd http://arepep.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bengali%20boudi.html
xxx jpscool grill http://time24.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/trends%20safar%20ki%20chudai.html
jamshedpur fucking video http://furodirecional.com.br/?wptouch_switch=desktop&redirect=https://www.desipornforum.com/hot/time%20sexy%20indai%20video.html
sister dady sex http://jacksonsenate.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.desipornforum.com/hot/pick%20up%20leashed.html
jacqueline sex vido http://jgw613.com/portale/LinkClick.aspx?link=https://www.desipornforum.com/hot/db%20hot%20hot%20tommy%20pistol%20porn%20romi%20rain.html
sunny leone kendra http://gaydatanta.com/users/authorize?return_url=https://www.desipornforum.com/hot/xse%20vidoe.html
porn video xxc http://blazeproof.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.desipornforum.com/hot/ira%20nsex.html
pns ternate sex http://hoffix.de/link.php?go=to&url=https://www.desipornforum.com/hot/stroking%20behind%20the%20scenes%20japanese%20mom.html
ब यूटीफुल वेजिना http://gps-master.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/kerealasex.html
com xxx assan http://alma-mater.ru/idevaffiliate.php?id=789&url=https://www.desipornforum.com/hot/banglasexvedio.html
sitara sex videos http://npm.pl/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/odia%204th%20night%20sex%20video.html
sonakshi sexy video http://eagleeyeinstitute.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/teen%20years%20sex.html
21 natural girls http://holandmebel.pl/go/?id=538&url=https://www.desipornforum.com/hot/xxx%20sexyhindivideo.html
xxxx odea com http://istock.no/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.desipornforum.com/hot/hot%20xxvldo.html
sexvideo hindi audeo http://rooydadyab.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/teamstee.html
stepmom sex download http://baqalaexpress.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/saxymove.html
www.xxxx oriya rai http://denisestravels.com/forum/index.php?thememode=full;redirect=https://www.desipornforum.com/hot/hot%20telugu%20heroine%20tamanna%20sexy%20videos.html
force bf xxx
KeithMax 2022/06/04(03:49)
bangbros hd videos http://adventissimo.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.goodtastemovs.com/bd-x-indian-panu.html
xxxvideos school gihl http://jaehyeok.kr/link.php?to=https://www.goodtastemovs.com/bd-db-voter-sex-video.html
filem porno rajwab http://fccbf.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.goodtastemovs.com/bd-hairy-lesbian-money-hentai.html
porn xxx siksi http://kwak101.pe.kr/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.goodtastemovs.com/bd-pagis-tan.html
dani daniel xxx. http://christopherbarriente.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-3gp-king-heroin-xxx.html
xnxxx marati sex http://endurepel.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-adult.html
xnxx cpm mobile http://auto-plastik.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-south-heroine-kixxx.html
solo grinding porn http://samara.prostitutki-red.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-dragon.html
download video borwap http://prm.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-sologirl-german-mom-tongue.html
xxx/japanese yoga girls http://wcsdpa.com/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-young-teen.html
porn england xxx http://lifeofpaperback.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-china-chuda-chudi-bf.html
xxxn hd videos2017 http://yosshi-store.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.goodtastemovs.com/bd-videos-videos-movs-videos-vids-vids-vids-vids-vids-sexysexysexysexy.html
xxx poran daonload http://rakeshayurveda.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-sixse-girl.html
एसएक स बीएफ http://bananasplit.net/engine/redirect.php?url=https://www.goodtastemovs.com/bd-cum-in-mouth-orgasm-ass-worship.html
sunny levon sax http://triados.gift.su/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-swimming-hooters-rubber.html
www.indian sexy bhabi.com http://grafitec.com/ad_redirect.asp?url=https://www.goodtastemovs.com/bd-finger-xx-video.html
jain sex video http://opt.velikanrostov.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-galfrend-and-boyfriend-xnxx-gujarati.html
mom teaches fuck http://eurofound.eu/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://www.goodtastemovs.com/bd-db-db-anon.html
tara holiday xxx.com http://bilpower.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.goodtastemovs.com/bd-denial-kitchen-filipinafilipino.html
aptube xxx video http://andorphine.kr/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.goodtastemovs.com/bd-seixxx-com.html
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
Haroldedgew 2022/06/04(03:29)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
desi bhabhi nxxxx
JesusCap 2022/06/04(03:08)
sanilion porn vibeo http://settlerscabinbusinesscenter.biz/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/deepthroat-innocent-prostate.html
xxx videos dowload.com http://circusmonkeyllc.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sula.html
english sexved oаґџ http://anapa.virbacavto.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/movs-shazia-saari-pmv.html
tomato sex video http://cticshb.com/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.dampxxx.com/too/xxx-video-boy-and-girl-jabardasti.html
bokeb anak ingusan http://tokenturk.com/forward.php?id=1095&target=https://www.dampxxx.com/too/maya-sex.html
bf hot nepali http://clearcocktailice.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sunny-leonevidiyo.html
xnxxx xnxxx hot http://dmctools.us/setlocale?locale=es&redirect=https://www.dampxxx.com/too/kakima-hot.html
xxx bang foot http://maabaldwinpark.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bilu-film-nagi-bf.html
robot bisa ngesex http://solovey37.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/puffy-nipples-hairy-pussy-dirty.html?p=2
virgin xex videos http://le-magasin-de-la-coinche.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/db-vids-hugi-hd-six.html?p=2
nepal xxxn hd http://001hb.net/guides/checkout/371?target=https://www.dampxxx.com/too/cum-swapping-vixen-old-young.html
indian village sexi http://library29.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/desi-gold-sex-vedios.html
xxxsuhag rat indian http://nemene.com/blog/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/xnnnnnnnx.html
mom fucs son http://www.hqprofiline.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/librarian-jerking-disco.html
pakistani ayesha xvideo http://clubpeugeot405.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://www.dampxxx.com/too/odia-3x-bp.html
angel deluca pov http://iphotels.com.tr/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.com/too/mom-xxx-hd-videos1-hours-40minit-download.html
xxxx sanny loney http://miaminoticias.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/kukkala-sex.html
www.mia khailfa sex.com http://sandalsgrenada.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hot-tamil.html
porn japanese selingku http://alfagrafika.gift.su/bitrix/rk.php?goto=https://www.dampxxx.com/too/db-hot-hot-vids-okhatrimaza-com-xxx.html
xxx porn hota http://zohooki.ir/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dampxxx.com/too/oder-xxxvideo.html
xxxx moved hd
KayleeDap 2022/06/04(02:55)
tamil hot vidoes http://btenterprises.org/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/bd%20trends%20south%20moviesxxx/
सेकसी बिडीऔ डाऊनलोड http://take12llc.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/visser/
best sex frans http://rippedoffbybankofamerica.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/local%20villge%20sex%20vedio/
indian girl creampie http://bdainvest.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.fareporno.org/trends/movs%20movs%20indian%20girl%20in%20crop%20top%20drexs/
xxx indian video http://12xgalleries.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/indian%20hidden%20cam/
rajwap.xyz virgin porn http://enseigneangers.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://www.fareporno.org/trends/adorable%20pussy%20food/
sleeping momrape hot.com http://thomas-wichmann.de/kwclick.asp?id=senplus&url=https://www.fareporno.org/trends/call%20girl/?p=2
lori lynn porn http://dev.chernilov.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/desi%20xv/
wwe sex rock http://it69.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20movs%20db%20indian%20mastiporn%20com/?p=2
taboo 1 xxx http://planive.com/blog/wp-content/themes/Grimag/go.php?https://www.fareporno.org/trends/videos%20mote%20chuce/
sxsi malesiya video http://korurs.pl/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.fareporno.org/trends/hot%20chaka%20video%20sex%20all%20nelamangala%20karnataka%20bengaluru/
us anti xxx http://fsvng.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/desib%20habhi/
www farn.xxx 111 http://bondora.de/interx/tracker?op=click&id=995.1e0d&url=https://www.fareporno.org/trends/pantyhose%20topless%20high%20heels/
brzzars xxx hd.com http://www.okna-peter.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20db%20vids%20vids%20boyes%20forss%20hot%20rumanc%20one%20girl/?p=2
teen black asiatique http://solanki.pl/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://www.fareporno.org/trends/basketball%20mardi%20gras%20japanese%20massage/
nayak naieka xxx http://kaliningrad.scopula.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/danish%20xxxxnn/
asian rape redwap http://202-gomel.by/bitrix/redirect.php?goto=https://www.fareporno.org/trends/first%20time/?p=2
xxx shani loni http://www.pochet.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20trends%20kichan%20me%20mom%20and%20san%20xxx%20hd/
xxxxxx marriage video http://lovelyshape.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/boys%20and%20girl%20sex/
desi aunty pee http://akronhouseing.org/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20sexivideodehati/
arbi xxx.video donload
Josephcipse 2022/06/04(02:41)
perawan vs black http://abak24.pl/search/?mode=bn_ad&url=https://hindipornmovies.org/bd-milf-pov-swollen-pussy-mummification.html
aasen porn video http://fitablewomen.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-romi-rani-kiss-xxx.html
pinjae com xxx http://houzichao.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-doctor-pron-vf.html
sex video sadri http://dreamcushion.com/innsynpb/startFromExternal.asp?asppage=https://hindipornmovies.org/bd-dick.html
anna sex videos http://cmt-product.com/bitrix/rk.php?goto=https://hindipornmovies.org/bd-nice-body.html
xxx ka kua http://namaskyoga.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindipornmovies.org/bd-padosan-sex.html
masaj women video http://electromotivecollectables.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-indian-romantic-porn-videos.html
bokep ank lumajng http://spboar.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-office-mai-chudai.html
xxx bade com http://darksiderecords.de/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindipornmovies.org/bd-foot-worship-medical-hospital.html
sikwap with mom http://volna.tj/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-trends-trends-4xxxvdeo.html
nice indian sextape http://bölünmez.de/wp-content/themes/twentythirteen/redirect.php?url=https://hindipornmovies.org/bd-vids-all-blua-flim-sex-video-hd.html
xxx dilele videso http://doubleyourhealth.com/api/v1/links/redir?siteId=1727&url=https://hindipornmovies.org/bd-vids-sex-hot-jagran-ki.html
tamil sex vdieo http://linktrusted.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-baba-ram-dev-xxx.html
kai adippathu eppadi http://sergiev-posad.listogib.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-sensual-miniskirt-masturbation-instruction.html
sex kamwali mms http://banca789.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://hindipornmovies.org/bd-sagar-kinare-sex-fuck.html
xxx sexy vedeos http://ideafix.uz/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-kukur-manuser-sex-video.html
www.sexy tubidy com http://jangsuworld.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindipornmovies.org/bd-3gp-sex-vido.html
xxx video arme http://1004net.org/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-desi-21.html
sex poem video http://gta-paradise.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-xxzxx2.html
d.n.h xxx videos http://rodeofinance.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-sixvideuo.html
redwap eyu enami
Kaylacarry 2022/06/04(02:00)
sunnyleone sexy images http://onlayn.biz/anuncios/salvarclique.html?idanuncio=23&link=https://www.darthporn.com/best_army_aunty_sex
hindi moning sex.com http://raytel.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.darthporn.com/best_videos_garhwali_women_yung_buy_sex
xxx radtube video http://lookingtobuynow.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_adultery_pov_hawt
xxx boobs pusing http://teploozersk.eao.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_give
ШіЩѓШі Ш¬Щ€Ш±ШЇЩ‰ Ш§Щ„ЩЉЩ† http://yuridicheskie-yslugi.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_videos_xhamster_malayalam
pakistani sex urine http://tramastudio.com/redirect.php?url=https://www.darthporn.com/best_most_viewed
xxx hd bp. http://construesol.com/Authenticate.aspx?Return=https://www.darthporn.com/best_trends_trends_teen_webcam
xxx mom daughter http://socialtopnews.com/urlredirect.php?go=https://www.darthporn.com/best_videos_indian_tamil_xxxx
phoren x vidio http://valuecarloans.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.darthporn.com/best_www_google_xxx_videos_com
friend chudai vedio http://carldowning.com/leon/forum/go.php?url=https://www.darthporn.com/best_vin_diesel_sexy_xxx_video
video porno grtis http://arronfurniture.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hijras_xxx_videos_in_hyderabad
hindi.b f.x x.x. http://country67.de/ccir/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_sexy_bf_chalu
sexy video poren http://yessoft.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_village_49
shcool girl mp4 http://thebridgeishiphop.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_vellentina_napp_i_and_milk_chapman
was xxxii sxs http://bentleybot.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.darthporn.com/best_girdle_fake_tits_ebony_bbw
indian crying sex http://lightworksgroup.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_titty_fuck_japanese_mature_fisting
redwap emly compilations http://xn--80aagffqsgdqnx6mubf.xn--p1ai/bitrix/redirect.php?goto=https://www.darthporn.com/best_lockerroom_dare_anal_beads?p=2
vintage classic chudai http://travelstumble.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_sexy_video_behosh_karke_rape_karna
blue film indin http://mommassimplelife.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_videos_sunny_lndiaxxxx?p=2
desi murga chap http://www.gral16.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_telugu_sexvidioes
japan sexx vidio
Lauracom 2022/06/04(01:20)
long time sexvideo http://unicati.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://mehrporn.com/tube/movs_movs_movs_movs_movs_videos_vids_jor_jor_se_maro_chut_mein_hindi_mein/
printha xxx com http://batstudio.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://mehrporn.com/tube/kerala_girl_sex_videos/
yuo pron xxx http://camelspider.org/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://mehrporn.com/tube/hot_tamilnadu_brother_and_sister_sex_videos/
xxx vodeo hd/ http://fedexpert.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/sex_mase/
hayvanlarla sikisen bayanlar https://maps.google.gp/url?q=https://mehrporn.com/tube/videos_db_hot_hot_japanese_sexy_hot_school_girls_body_massage_and_sex_open/
chaina girl xxxx http://troduced.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sonali_jagtap/
wwwmom com video http://we-are-undefined.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/fur_hairy_teen_brazilian/
alefhnte sexi video.com http://alicegate.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/rajsexvideo/
hotsex rale rajwap http://phonemaniastore.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/anal_compilation_leashed_indian/
saharsa ka xxx http://veeou.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hindi_oudio_sex_porn/
hot tamale saxy http://devpay.org/wp-content/themes/delicate/gotourl.php?url=https://mehrporn.com/tube/xntube/
teacher student xxx.com http://nappies.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/assams_xxx/
www.bangla hd 3xxx.com http://juicetours.com/bitrix/redirect.php?event1=partners_out&event2&goto=https://mehrporn.com/tube/movs_ranch_worship_taxi/
தமிழன sex videos http://www.google.com.pk/url?q=https://mehrporn.com/tube/faimily_pornsex/
mnof hd xxx http://randolphguide.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/path_a_u/
xxxc hd vedeo http://cbmio.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_hot_pakastan_xxx_videos_3gp/?p=2
xxx video r http://mindbuddy.org/order.aspx?id=3234&to=https://mehrporn.com/tube/listening/
afghan saxcy veido http://xijscale.com/blog/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/happy_ending_jail_best_friend/
hindi sexy jabardasti http://gaycreampie.net/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://mehrporn.com/tube/vids_vids_vids_uniform_italian_mom_interracial_anal_sex/
xxx sex bjgd http://astana.confaelshop.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/others_wife_fuck_other_husband/
mose xxx video
Kaitlynicerb 2022/06/04(00:50)
xxx vldeo 4g http://teleaspe.com/v/affiliate/setCookie.asp?catId=1180&return=https://www.porno-ultimum.com/vdz_Ssly_nativebbw_likes_bouncing_her_huge_on_dick.html
ali xxx vedio http://forum.feng-shui.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_DuP_desi_girl_gives_blowjob.html
doctor fuck married http://employeecooperative.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-ultimum.com/vdz_S5v7_beautiful_tamil_tamil_girl_orgasm_sex_enjoying.html
bp xxxy bp http://geocon.bg/~webooo/zippo/naviz.cgi?jump=194&url=https://www.porno-ultimum.com/vdz_cJ2_sexy_bhabhi_hardcore_xxx_indian_mms.html
whisper yush xxx http://forgemind.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_GEK_sexy_horny_bhabhi_nude_selfie_video.html
xxxii indian mms http://hauspros.com/links/out.asp?url=https://www.porno-ultimum.com/vdz_bzl_affair_with_the_sexy_bhabhi_in_the_saree.html
xxx vieod ht http://thetrilliondollarmarket.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_UIQ_chennai_mature_bhabhi_giving_hot_blowjob_and_getting_hard_fucked_by_neighbor.html
madavi silwa xxx http://luzhki.com/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_iUF_satin_silk_saree_368.html
he s xxx http://psycholog-rybnik.eu/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porno-ultimum.com/vdz_XwC_punjabi_kudi_ko_uske_bf_ne_car_mai_chodkar_blue_film_banai.html
sunnly loun xnxxx http://imgmaestroseguros.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SsM_rarehotclip_blogspot_8211_bengali_couple_scandal_sex_video.html
video sekbokep barat http://ne.profdst.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_UAF_hot_indian_milf_fucked_by_lovers_friend_leaked_group_sex_video.html
gopichand sex video http://vtbstrana.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_cOB_telugu_aunty_shower_sex_videos.html
xxxy bp ni http://jinbianleech.com/wp-content/plugins/topcsstools/redir.php?u=https://www.porno-ultimum.com/vdz_fwr_priya_bhabi_tight_pussy_ki_chudai.html
हिरोईन कि चुदाई http://egracelife.com/wp-content/themes/planer/go.php?https://www.porno-ultimum.com/vdz_tuP_village_bhabhi_nude_selfie_video.html
कुकुर के xxx http://clippingpathhut.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.porno-ultimum.com/vdz_S0J_hot_girl_shows_off_her_cowgirl_skills.html
sex kerala vediyos http://antibot.ga/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.porno-ultimum.com/vdz_Utp_bengaluru_college_girlfriend_hardcore_fucking_various_poses.html
xx xx xxxxxvidoes http://xiha0762.com/go.php?goto=https://www.porno-ultimum.com/vdz_SGk_desi_girls_spanking_and_showing_their_hot_body.html
xxx raqe sex http://revitalista.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.porno-ultimum.com/vdz_fXO_doggy_styel.html
pane sex mms http://maddiespetassist.org/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_UWY_sexy_indian_girlfriend_erotic_webcam_session.html
desi mms withaudio http://catatan-maba.com/bin/out.cgi?id=gokudo&url=https://www.porno-ultimum.com/vdz_nXD_frieda_pinto_hottest_compilation_from_trishna.html
danny d redwap
JenniferCiz 2022/06/03(23:29)
pasa sex videos http://www.galser.pro/bitrix/rk.php?goto=https://hindipornmovies.org/bd-baltkar-porn.html
xxx aage do http://mo-hohryaki.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-hind-bfxxx-hd-xxx-videos-l-red.html
indian porn mmsi http://mindbuddy.org/click?url=https://hindipornmovies.org/bd-db-xxx-sadi-com-hat.html
sax dese sax http://stefanterpstra.nl/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindipornmovies.org/bd-bengali-hd-panu.html
3x sexy gaana http://ricksjewelry.com/engine/link.php?url=https://hindipornmovies.org/bd-db-trends-vids-kareena-kapoor-ki-hd-video-bf.html
गुप सेकस xxxx http://al-hashemi2.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://hindipornmovies.org/bd-wife-anal-sex-cunt-loads-of-cum.html
home maid porn.com http://madesta.com/redirect/redirect.cfm?pk=46&target=https://hindipornmovies.org/bd-trends-videos-vids-vids-rude-sex.html
american x bp http://partypantry.com/wp-content/themes/delicate/gotourl.php?url=https://hindipornmovies.org/bd-prun-xxx-six-video.html
bokep siswi jepang http://2know.online/wp/wp-content/themes/twentythirteen/redirect.php?url=https://hindipornmovies.org/bd-zxxxx-vido.html
xxx video8 th http://moberlyrealestate.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://hindipornmovies.org/bd-indian-actress-nude.html
xxx indian sexlouge http://mparkncar.co.kr/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://hindipornmovies.org/bd-india-bf-bf-xx.html
nange saxy video http://kayyou.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-movs-8-saal-ki-ladki-ka-seal-pack-suhagrat-dikhayen.html
shemale on stage http://31lvxingjia.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindipornmovies.org/bd-ladies-condom-phen-ke-krne-wala.html
pusy craem eting http://55yearoldman.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-fresex.html?p=2
xxx pisig wman http://sikt.aleksmarket.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-dark-hair-black-butt-cum-swallowing.html
porn star fuchhd http://cowansystems.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-db-xxx-video-mn-mn.html
big boobshd xxx http://pornofilmiseks.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://hindipornmovies.org/bd-hot-bangladeshi-rashi-video-x.html
fucking licking video http://betreuungsassistent.info/site/wp-content/plugins/phpl/redirect.php?url=https://hindipornmovies.org/bd-vids-assjob-topless-sofa-sex.html
sex xxx danke http://jobsgig.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-korean-mix-fuck-naked-full.html
nangi hd picture http://chatmagazine.co.uk/out.php?u=https://hindipornmovies.org/bd-movs-gizli-Г§ekim.html
porn videox xxcnnx
JacobBub 2022/06/03(23:12)
amarecan fat xxx.com http://whitegrayapple.com/redirect.php?link=https://zbestporn.com/to/chubby%20sex.html
xxx video fuckingx http://myledao.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/lezdom%20mom%20handjob%20celebrity.html
mon bang son http://klarapousette.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://zbestporn.com/to/hot%20sex%20xxx%20hd%20vidyos.html
mia sex videos http://hammondscos.com/engine/redirect.php?url=https://zbestporn.com/to/nylon%20denial%20bush.html
nita robot xxx http://221576.777sw.com/bitrix/rk.php?goto=https://zbestporn.com/to/sinhala.html
xxx pronhab hd http://sam2.dosug-gid.net/bitrix/rk.php?goto=https://zbestporn.com/to/hot%20ganga%20jamuna%20nagpur%20sex%20vdion%20porn%20hd.html
young incest videos http://xz550.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20neighbor%20bondage%20fighting.html
sex moms ander http://basketballhype.com/engine/api/go.php?go=https://zbestporn.com/to/houxxx.html
4k xxxsexy images http://debevec.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/hot%20x%20english.html
sunny levan xnx http://nancykay.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/hindi%20sexvd.html
desi gavthi sex http://prime-service24.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/trends%20arbicxxx.html
sunny leone posrn http://crescentbayfilms.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/trends%20trends%20chodaa%20chodi.html
ainmin xxx videu http://genuine.eu/wp-content/themes/Grimag/go.php?https://zbestporn.com/to/mom%20and%20son%20english%20xnxxxx.html
www.areyouserious sexy hd http://images.google.st/url?q=https://zbestporn.com/to/db%20db%20db%20trends%20oops%20moaning.html
xnxx free dawnload http://euphoriacoin.com/site/wp-content/themes/begin0607/inc/go.php?url=https://zbestporn.com/to/local%203xxx.html
मैडम की बियफ http://legallamp.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/big%20ass%20teen%20cum%20gargling.html
tamil sex veido http://miltondias.com/ys4/rank.cgi?mode=link&id=54&url=https://zbestporn.com/to/db%20butthole%20lockerroom%20hairy%20pussy.html
you jizz korea http://bahsegel47.com/out.html?id=onepiece&go=https://zbestporn.com/to/trends%20police%20uk%20hazing.html
xxx vidiyo daunlod http://tele-inmueble.com/redirect?goto=https://zbestporn.com/to/db%20stranger%20teen%20anal%20sex%20finnish.html
isis taylor anal http://obesitytherapy.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/kinky.html
отборный вебресурс
FrankPax 2022/06/03(22:28)
завидный сайт https://www.winnipegfreepress.com/s?action=editReg&rurl=https://b2b-creative.ru/kirov/kontent-plan/
rrasderawrast sait pin up
Robertlog 2022/06/03(21:59)
Много интересной информации, читайте далее в:
[url=http://johnnybmtze.bloginder.com/14660947/Неизвестные-факты-о-пин-ап-казино ]источник 1[/url]
[url=http://milonvagk.blogripley.com/13909610/Дневники-пинап-казино ]источник 2[/url]
[url=https://ethereumtopaypal62738.like-blogs.com/11216795/5-Второй-трюк-для-пин-ап ]источник 3[/url]
[url=https://ethereumtopaypal06161.activosblog.com/12576675/пинап-больше-не-тайна ]источник 4[/url]
[url=https://dallasbksyc.thechapblog.com/12531293/5-простых-фактов-о-пин-ап-описанных ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://bitcointoneteller30617.blog-a-story.com/14686032/Соображения-которые-нужно-знать-о-пинап http://l67697qa.beget.tech/2022/04/18/razvlecheniya-v-casino-pinup-stali-esche-vygodnee.html https://introvert.app/people/user/25/blog/196/ https://wiki.geo-liga.ru/index.php/%D0%9F%D1%80%D0%BE%D1%84%D0%B5%D1%81%D1%81%D0%B8%D0%BE%D0%BD%D0%B0%D0%BB%D1%8B_%D1%81_%D0%B2%D0%BE%D1%81%D1%82%D0%BE%D1%80%D0%B3%D0%BE%D0%BC_%D0%B3%D0%BE%D0%B2%D0%BE%D1%80%D1%8F%D1%82_%D0%BE_%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%B5_%D1%81%D0%BB%D0%BE%D1%82%D0%BE%D0%B2_%D0%B2_Casino_%D0%9F%D0%B8%D0%BD_%D0%B0%D0%BF https://spencerxirwc.bluxeblog.com/41337915/5-отличий-в-пин-ап-казино https://ethereumtopaypal73838.oblogation.com/12563523/пинап-казино-Обзор http://cybergames.info/club/user/21/blog/1554/ https://wiki.3cdr.ru/wiki/index.php/%D0%9F%D1%80%D0%BE%D1%84%D0%B5%D1%81%D1%81%D0%B8%D0%BE%D0%BD%D0%B0%D0%BB%D1%8B_%D1%81_%D0%B2%D0%BE%D1%81%D1%82%D0%BE%D1%80%D0%B3%D0%BE%D0%BC_%D0%BE%D1%82%D0%B7%D1%8B%D0%B2%D0%B0%D1%8E%D1%82%D1%81%D1%8F_%D0%BE%D0%B1_%D1%81%D0%BB%D0%BE%D1%82%D0%B0%D1%85_%D0%B2_Casino_%D0%9F%D0%B8%D0%BD_%D0%B0%D0%BF https://finnzovbg.acidblog.net/40876874/пинап-казино-Обзор https://cruzpyfkp.jiliblog.com/68429436/пинап-казино-Обзор
sex video hornyborny
LeslieNag 2022/06/03(21:54)
samiji sex video http://atleticograu.com/wp-content/themes/planer/go.php?https://www.porningo.com/best/lesbian%20bbw%20jail%20tattoo.html
bengali xxx vdeio http://998ufo.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/srda%20kapur.html?p=2
sunnyleone xxx donload http://maps.google.vg/url?q=https://www.porningo.com/best/karnataka%20xxx%20video%20auty.html
babe xnxx sex http://ecigarettesjer.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.porningo.com/best/videos%20afganistan%20sexy%20vidiyo.html
xxx sex vedos.com http://khmedi.com/cgi-lurker/jump.cgi?doc-url=https://www.porningo.com/best/xxx%20story%20movie%20in%20english%20full%20sex%20bro%20wife%20new.html
ccc xxx bp http://scampjc.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20babichut.html
telr sex vudeo http://kohlerco.biz/__media__/js/netsoltrademark.php?d=www.porningo.com/best/berlin%20lesbian%20orgasm.html
nars sex xxx http://frontallobemarketing.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/hot%20dancing.html
mms indian com http://autogasmarket.ua/bitrix/redirect.php?goto=https://www.porningo.com/best/fishnet%20lollipop%20artistic.html
bf xxxn com http://catalogue.rocks/bitrix/rk.php?goto=https://www.porningo.com/best/hot%20big%20boobs%20hostess%20p%20video.html
xsx 2050 com http://melbournechat.org/wp-content/themes/evidens-dark/redir.php?u=https://www.porningo.com/best/videos%20vaginal%20cumshot%20office%20adorable.html
raj wap jepang http://actualpace.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porningo.com/best/movs%20parody%20loads%20of%20cum%20ass%20to%20mouth.html
www.hd hot xxx.c http://boysouterwear.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bf%20vibe%20xxxx.html
xxxhd up download http://close2u.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/tight%20pussy%20hawt%20nude.html?p=2
xxx bancok video https://www.google.com.np/?outlink=https://www.porningo.com/best/videos%20trends%20brazilian%20lesbian%20mature%20teacher%20aerobics.html
sxy rap video http://xn--80afga7ace5alt2c.xn--p1ai/bitrix/redirect.php?goto=https://www.porningo.com/best/amateur%20ugly%20uk.html
pollachi park sex http://bbned.nl/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porningo.com/best/bangladesi%20cpl%20secret.html
pri porn xxx http://fatherearth.us/__media__/js/netsoltrademark.php?d=www.porningo.com/best/gГЎi%20xinh%20khoe%20vГє.html?p=2
swati kapoor xxx http://gastromexico.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porningo.com/best/sexy%20video%20dikay.html
bf ammayila bf http://billioncoin.info/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.porningo.com/best/bigcock.html
sunny leone oral
Joycejoigh 2022/06/03(20:29)
hiro sex com http://daw-se.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+thick+balls.html
हॉट ब रेजर http://juditech.fr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+zxxxxnnn.html
silpaik desi porn http://karaganda.prostitutki.today/bitrix/rk.php?goto=https://video-porno-blog.com/porn+hindixxx+movi.html
open choda wala http://b.vcj.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sex+video+anu+hd.html
mobe kama com http://zbesto.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://video-porno-blog.com/porn+movs+japanese+son+impregnates+mom+english+sub.html
bro vs sisxvxx https://www.exasoft.cz/redirect?to=https://video-porno-blog.com/porn+vids+darla+crane+mom+n+son+sex.html
flashing pussy redwap http://browseforacause.com/site/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+dp+breath+play+skirt.html
srabanti chatterjee nude http://bentleybot.com/ccir/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+vids+secxx+vidio.html
xxx rep poren http://openluchttheater-avereest.nl/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://video-porno-blog.com/porn+free+amanda+toy+porn.html
jayashree sex video http://murmansk.molti-shop.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+g+xxxh+p+video.html
nude city xxx http://01023731523.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+girls+blowjob.html
flyingjizz public japanese http://transstadiaedu.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+bangla+basur+rat+nait+xxx.html
indian mallu sex http://gmjs.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hd+bf+original.html
porn vedios inglendian http://vitenza.com/page/cps/eqifacookieinterface.jsp?from=yiqifa&wid=8&url=https://video-porno-blog.com/porn+indian+choot.html
www xxzxxznx ocm http://tschool1.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+part+2+of+indian+girl+molested+by+uncle+poor+rarescandal+indian+girl+raped+by+father.html?p=2
sis bro xxxx http://institut-esthederm.store:443/bitrix/rk.php?goto=https://video-porno-blog.com/porn+3headed+shark+attack+sed+xxx+xxx.html
mimi xx vdo http://kurumsalscript.com/market/?action=click&area=A-h-02-b&id=561&url=https://video-porno-blog.com/porn+guru51com.html
download videos familystrokes http://osborneart.com/edm/201208enews/url.php?url=https://video-porno-blog.com/porn+gents+choti+bachi+bf+sex.html
mona fuck black http://gesheftlift.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxx+www+sexy+video+com.html?p=2
nikki hunter gangbang http://www.greatmediasolutions.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+trends+trends+trends+hot+sex+scene.html
sunny lione chut
Isabellacow 2022/06/03(19:46)
wwwwxxxx bf vido http://greenbacksdirect.com/click.php?hirlevel_id=12405549102322&url=https://www.dampxxx.org/too/dasi-colag-indan.html
dude sexy video http://psilocybinattorney.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dampxxx.org/too/rahma-sadau-sextape.html
Щ€ЫЊШЇЩ€ ШіЪ©Ші ШЇШ§Шє http://ringoshop.kr/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.org/too/xxxhind-mms.html
shilpa sakhlani mms http://yousentadickpic.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dampxxx.org/too/hot-sonu-srinivas-gowda.html
fuck me please. http://www.geopumps.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-db-ma-batta.html
porn under 30mb http://rk-tower.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-xxx-sexy-video-basti.html
18yo chocolate teen http://dastarkhan24.kz/bitrix/redirect.php?goto=https://www.dampxxx.org/too/ghori-bana-kar-choda.html
brazzar story sexxnxxx http://i-met-her-again-saturday.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/videos-cougar-bikini-natural-pussy.html
narsh ke bf http://stroyazbuka-hm.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/exxxhb.html
www.dowload virgin sex.com http://gala-mart.by/bitrix/redirect.php?goto=https://www.dampxxx.org/too/odia-sexy-vipi.html
chidrense sex videos http://avtosteklotobolsk.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/village-sexevideo.html
porn sex indiankerala http://millor.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/wwwwxxx-c.html
bedadrdi sex hd http://1000hani.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.dampxxx.org/too/videos-asin-xxx.html
bolo video chudachudi http://serge-palumbo.fr/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/xxxxxx-a.html
www xxx dotcom http://ksnonline.org/e/c?url=https://www.dampxxx.org/too/actress-sujatha-sex.html
xxx new babita http://xixi6.com/register/quit.html?url=https://www.dampxxx.org/too/db-porn-cuze.html
imagesof sexy video http://nailbox.ru:443/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-nxgx-school-sex.html
bbw sex 3gp http://forme.gq/wp/wp-content/themes/planer/go.php?https://www.dampxxx.org/too/indian-porn-with-audio.html
monica hicks naked http://envelopeinvestment.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-gffff.html?p=2
madam xxx mp4 http://belgorod.bestballon.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/limousine-buttfucking-tall.html
popo xxx video
Josephineduh 2022/06/03(18:22)
girlfriend xxx com http://old.amado-id.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/vids_junglee_xx_video_hd.html
jangli janwar xxx http://trredskies.com/engine/redirect.php?url=https://hindiyouporn.com/db/urvashi_rautela_xxx_images.html
girl boy.xxx sex.com http://shagonar17.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/www_comsix_video_3gp.html
hard xxxvideo 720 http://runyuanjr.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindiyouporn.com/db/big_juicy.html
फोटो विडियो सेकसी http://fashionbyclaire-marie.co.uk/site/wp-content/redirect.php?type=website&id=352113&site=https://hindiyouporn.com/db/okporan.html
brazzer seal pack http://artistsforhumanity.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/dutch_rich_shy.html
amarican porn star http://voucrescer123.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hirsute_bikini_nature.html
outstation sex video http://zhukovskiy.albytools.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/dorm_squirt_compilation_kissing.html
shajapur xxx porn http://www.dev.strongmedia.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/movs_db_arub_xxcom.html?p=2
desi dogi xxx http://homeinteriorsdepot.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindiyouporn.com/db/hindi_masala_sex.html
misri sex viduo http://alphasys.net/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindiyouporn.com/db/xxx_hd_video_xtin.html
fucking itanagar video http://samara.molti-shop.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/sari_me_full_sex_fack.html
ladis fuck adite http://junqiujiang.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/virya_nikala.html
mp4.hidden beauty masturbate http://sofralarveistanbul.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindiyouporn.com/db/newlymarridsex.html
pregnant girls xxx.hd.com http://ab-system.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hindiyouporn.com/db/movs_trends_vids_vids_vids_sayani_gupta.html
choit nachi xxx.v.hd http://inurist.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/big_ass_russian_self_fisting.html
froce deshi xxx http://planive.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindiyouporn.com/db/movs_movs_movs_movs_bangla_kuchi_kuchi_mere_se_sexy.html
force fucking download http://artstil.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindiyouporn.com/db/videos_desi_bhbhi_sari.html
mom seduce force http://rostov-paris.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/wxxxxconm.html
xxxxx 2017 hd http://new.katera.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/dashi_pron_indian.html
chaina porn star
JesusCap 2022/06/03(17:59)
hd fucking vedi8 http://suaraislam.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-master-bush-on-top.html
xxxi projon bf http://canadaeat.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/naughty-titless-sauna.html
xxx vieo down http://desinoor.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xviodes-mom.html
hot xxxxxx10th hd http://unik.link/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.dampxxx.com/too/bush-venezuelan-ukrainian.html
read wap england https://www.google.com.et/url?q=https://www.dampxxx.com/too/suhgt-raat-mms.html
xxx suny loean http://eagleyeprod.com/engine/api/go.php?go=https://www.dampxxx.com/too/vids-tamilnaduchannei-saxfliem.html
karnatak desi sex https://www.google.hn/url?q=https://www.dampxxx.com/too/kanadssex.html
fuck female coach http://orby.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/trends-vidya-balan-xxnx.html
sex sex unblocked http://marinabaotic.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://www.dampxxx.com/too/trends-hot-nri-girlfriend.html
xnxx 2018 movie http://bambinolook.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/foot-worship-boss-aged.html
www.rehsma sex salman.com http://my.synergy.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/cheating.html?p=2
sexy red wap http://myboopy.com/site/wp-content/themes/prostore/go.php?https://www.dampxxx.com/too/home-sex.html
burj khalifa sexyvideos http://lunaled.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/cheating.html?p=2
dadi aama xxx http://darkbollywood.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/malayalam-mallu-kambi-kathakal-hot.html
azusa nagasawa hdxxx http://rebateelectronics.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/camshot-and-creampie-xx-videos.html
raped japan heroine http://spoon.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/ghoda-janwar-xxx-hd.html
x tube japanese http://vforvypham.com/url.php?url=https://www.dampxxx.com/too/jessija-jaymes-and-manuel-ferrara-video.html
xxx desi king http://sionbox.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/endian-sey-hot-xxx.html
sunny bfl xxx http://critica.pe.kr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.com/too/song-sunny-leone-bf-sexy-video.html
पेली pela peli http://www.ts-a.su/bitrix/rk.php?goto=https://www.dampxxx.com/too/db-db-db-db-vids-vids-vids-cine-nati-nagma-sex.html
sex fuck suck
KayleeDap 2022/06/03(17:59)
boobs romance vedeo http://sodk.by/bitrix/rk.php?goto=https://www.fareporno.org/trends/collga%20india%20xxx%20stands%20sexy/
super chudai video http://renaissancequartet.com/contest/tests/hit_counter.asp?url=https://www.fareporno.org/trends/tichhing/
xxx video junglee http://xn--80aanllabughnfiafehaw5h4g.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/fortuner%20xxx%20hot%20video/
dirty romance boobsucking http://holstein-homes.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/slim%20teens%20destroyed%20bbc/
se video xxxx http://smolensk.ruspet.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/mud%20butt%20sissy/
bf ganda ganda http://centeneinsurance.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/banana%20braces%20park%20sex/
nidnen sxiy video http://bitrix.sibbitrix.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sanelin%20xxx/
xnxxl aishwarya rai http://medicalhc.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.fareporno.org/trends/db%20fur%20tits%20czech/
hard fuck redwap http://krayt.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/real/
xxxvideo mp4 warning http://americanlithiumstocks.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxbf19/
soneleven sexya xxx http://buhgalteriashop.com/bitrix/rk.php?goto=https://www.fareporno.org/trends/fuck/
xxc bom एसडी http://modelballon.be/scripts/adredir.asp?url=https://www.fareporno.org/trends/videos%20videos%20wweexxc/
cum pussy bigcoock http://freeyon.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20vids%20videos%20bap%20beti%20seksi%20bf%20xxx/
18age bariday sex http://kasablankahotels.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.fareporno.org/trends/marwadi/
ticr ka xxx http://baubau-coal.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/c%20gxxx/?p=3
arab animal sex http://gadgetsurfer.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/lesbian%20massage%20banana%20softcore/
forenrs sex videos http://lonestar-spraying.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sxxt/
xxxii www vidose http://oceanstateautoauction.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hot%20marwadi%20masala%20seen/
xxx raiganj ladi http://syncers.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/movs%20movs%20video%20sex%20anak%20kecil%20vs%20big%20cock%20porn/
sexx videos yogatreatment http://melissachiou.com/dir/dirinc/click.php?url=https://www.fareporno.org/trends/vids%20vids%20vids%20vids%20fetish%20groping%20football/
sunny ka xxx
Josephcipse 2022/06/03(17:27)
cheating maid sex https://images.google.cg/url?q=https://hindipornmovies.org/bd-sunbathing-shemale-in-solo-iranian.html
helen grube xxx http://officemkk.com/adserver/api/click.asp?b=763&r=2477&u=https://hindipornmovies.org/bd-bondage-foursome-enema.html
prone bone anal http://orenpirogova.ru/cgi/navi/navi.cgi?site=56&url=https://hindipornmovies.org/bd-first-time-german-mature-shower.html
pakistane narce sex http://yougar.com/link.php?goto=https://hindipornmovies.org/bd-kukkala-sex.html
sadie katz xxxvideo.in http://skiptherestaurant.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-xnxxsy.html
hot veeg com http://encovasc.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-arab-pussy.html
sex danch musalim http://mooreclean.com/away.php?url=https://hindipornmovies.org/bd-beautiful-girl.html
barr hd xxx.com http://anisomycin.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://hindipornmovies.org/bd-bf-www-hot-comsex.html
hurdcore xxx video http://vichuga37.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-indonesia.html
leeks scret hidencam.sex http://marcing.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindipornmovies.org/bd-voluptuous-cumshot-compilation-finnish.html
hi mummy xxx http://hbebh91.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-desi-fsi-blogs-video.html
विप सेक स http://gargeedesigners.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-movs-movs-movs-movs-movs-movs-dressing-room-russian-mom-old-farts.html
sanileone hd porn http://aqjfl.com/engine/link.php?url=https://hindipornmovies.org/bd-titless-bound-lesbian-bondage.html
mother son sex http://maderoom.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-west-bengal-porn-vide.html
xxx video kutta http://toolscale.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-cortun-xxx-raj-vep-3gp-dwnlod.html
push fuck sex http://ex-tour.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-indian-uncle-went-to-camp-aunty-have-sex-with-nephew.html
adivasi sexy bf.com http://dunamailinks.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-movs-movs-movs-9-year-old-big-ass-animation.html
joysporns cheats husband http://mattferdock.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-tamil-sex-video-free-download-tamil-sexy-video-free-download.html
hd porn rao http://appsaratov.intecwork1.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-hindi-blue-film.html
18hindi xx video http://gos-web.ru/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://hindipornmovies.org/bd-kannur-valipesu-sex.html?p=2
incest mother jav
Kaylacarry 2022/06/03(17:07)
xxx pussy balnd.com http://www.sapcon.gals-telecom.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_kamasutra_lesbian
adevasi xx com http://fillhitz.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_instructor
sex videsi movie http://medguard-test.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_trends_hindi_herohin_xxx_video
jaden jaymes blowbang http://mutino.us/blog/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_cam
american hijra fucking http://아크릴가공.com/cgi-lurker/jump.cgi?doc-url=https://www.darthporn.com/best_trends_maju
brazzers.com jordi barbi http://carldowning.com/leon/forum/go.php?url=https://www.darthporn.com/best_vin_diesel_sexy_xxx_video
dot-com bp bf http://http://disarmamentactivist.org/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_blond_teen_fondling_cuban
porn arab hd http://432shift.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_dyed_hair_bdsm_nude
pakistan bahawalpur sex.com http://cyclebtc.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.darthporn.com/best_xxx_mubi_hindi
first sex free http://iks.eipaz.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_tamil_talking_xnxx
beautifull hd xnxvideo http://parkingcom.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_outdoor_cumshot
bhabhi xxx jabardasti http://youbol.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.darthporn.com/best_femdom_handjob_asslick_cum_swapping
machine fuck virgin http://www.samsungstore.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_clothed_sex_doll
schl girls sex.com http://lynx-defence.ru/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.darthporn.com/best_movs_movs_medieval_garter_belts_first_time_lesbian
mad max xxx http://fiolacommunities.com/click/33966?url=https://www.darthporn.com/best_russian_butthole_jail?p=2
xxx video lingo http://hammondscos.com/go.php?url=https://www.darthporn.com/best_movs_vids_vids_telugu_aunty_sex_kavali_heroine_sex
pron md videvo http://mangcapquangfpt.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.darthporn.com/best_anal_squirt_stockings_pizza
hot couple video http://4everyoung.biz/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_husband_watches_wife_retro_tan_lines
chena xx video http://www.dvsavto.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_big_girl
tvhccg xxx videohd http://starteatinghealthier.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sucking?p=2
asansol xxx video
Jessicarilky 2022/06/03(17:03)
shadishuda aurat x http://xn--80aaacg2ctid1acc2ewa6h.xn--p1ai/bitrix/rk.php?goto=https://video-porno-blog.com/porn+shilpa+shetty+bf+sexy.html
sleeping bf vidГ©o http://ebiomedia.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+malayali+sex+clips.html
puremature mom son http://countrycube.com/wp-content/plugins/phpl/redirect.php?url=https://video-porno-blog.com/porn+telegu.html
xrede wap.kompom.com me http://traditionaltextile.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+desi+tite+boobs.html
www sex dad http://gmbox01.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+hippy+denial+delivery+guy.html
shouting porn videos http://tulikivi59.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bangoliexxx.html
inbam porn vedio http://advermercials.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+cerita+seks+mama.html
beeg com 20sister http://bid-n-buy.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+redwap+hot+1bed+silipig+video.html
mia khalifa videosbf http://escolacesarcals.net/contest/tests/hit_counter.asp?url=https://video-porno-blog.com/porn+chhota+baccha+xxx+papa.html
xxx babe room http://iraniansouvenirs.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://video-porno-blog.com/porn+trends+boobs+kissing+xxx+video.html
bathroom sex tamil http://vladivostok.academica.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+pool+sissy+amateur+wife.html
anal 480 p http://szydlowiecpowiat.pl/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://video-porno-blog.com/porn+indian+beautiful+wife+forced.html
wife xx xx http://216657.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+nakad+xxx.html
west lndles xxx.com http://casiduque.com/track.php?t=destacat&id=29&url=https://video-porno-blog.com/porn+db+axxxsex.html
downoad family strokes http://asdvelina.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+india+sax+vedeo.html
english xx vide http://febeligroup.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+videos+videos+hot+badar+ki+silver+kase+tutihe+sex+video.html
yoga xes vioes http://striderdesign.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+vids+videos+videos+xxx+purna+desi+vidos.html
xnxxx Щ€Щ„ШЇ Щ€Ш§Щ…Ш±ШЈШ© http://novotnatereza.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://video-porno-blog.com/porn+vids+trends+sexxxtelugu.html
katputli xxx video http://vshopnow.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+cage+game+jungle.html
mommy porn fucking http://52weixin.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+cartoon+ibiza+pussy+eating.html
porn xxxx girl
KathrynBoock 2022/06/03(16:12)
paige ki chudai http://mparkncar.co.kr/wp/wp-content/themes/Grimag/go.php?https://www.dalporn.com/video-qN6-desi-village-bhabi-fing-her-pussy
buddhi ka x http://don-it.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-V7D-indian-5-star-mumbai-hotel-sexy-receptionist-suck-fuck-tourist
catoonie xxx videos http://trippranburi.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.dalporn.com/video-Ry-marwari-aunty-exposing-her-boobs-and-chut-fingered
nude mandira bedi http://specialist.rnioi.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-W5X-desi-scandal-of-a-hot-aunty-sliding-sari
xbxx sxy video http://tehnik.biz/bitrix/redirect.php?goto=https://www.dalporn.com/video-UzM-pregnant-indian-milf-hides-face-but-shows-xxx-parts-in-solo-sex-show
sunny alika xxvideo http://hangilsv.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-3HX-big-ass-nepali-girl-riding-and-hard-fucking
african sex film http://takatechnologies.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-3NC-desi-village-wife-lalitha-singh-fucking-with-hubby-take-her-blue-white-saree
xxx biazzet com http://arkhangelsk.mongolshop.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-restaurant-perfect-body-fucking
taya christen sex http://alresha.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.dalporn.com/db-www-bf-xxxxxxxxx
rana सेक स http://aktau.prostitutki-red.com/bitrix/rk.php?goto=https://www.dalporn.com/video-MYr-bangla-desi-uncle-not-aunty-in-home
videsi hijara sexx http://vespa-polska.pl/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dalporn.com/db-kumarjual-taqosi-bangla-xxxvideo
daktr elaj xxx http://pantech.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/video-QJT-radhika-leaked-video-giving-blowjob-in-boys-hostel-hindi-audio
janey doe porn http://www.karven.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-P4i-sexy-desi-girl-pussy-licking-and-fucked-by-lover
www wwwxxxxxx com http://dtktq.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.dalporn.com/video-wFP-first-time-anal-sex-girlfriend-with-boyfriend-indian-desi
xxx italy nipples http://tuttan.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dalporn.com/video-Ayvq-son-placed-a-camera-and-recoded-mom-dad-sex-tape
school girls xxx.in http://saferclimbing.org/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dalporn.com/video-vNH-private-moments-with-amateur-couple
new xxx passion http://kartdrome.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-orgy-sloppy-cum-in-mouth
europe thirunangai sex.com http://bookswer.info/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-qTC-desi-village-aunty-show-her-pussy-and-hard-fucking-full
sonny lian sex http://qlimb.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dalporn.com/video-ysH-horny-girl-teasing-boyfriend-fingering-her-pussy-on-cam
laos porn hd http://moyker.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-vids-vids-vids-sexsividao
xxxhd videos all
JesseBob 2022/06/03(16:08)
anty sex poren http://visma-oil.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_db_xxx_antay_com
keran lee nicoltte http://iraniansouvenirs.com/wp-content/redirect.php?type=website&id=352113&site=https://renklipornoo.net/too_sex_online_play
xvideo hd sex http://jav1080hd.com/email_location_track.php?eid=5593&role=mymall&to=https://renklipornoo.net/too_jalim
dane jones incesthd http://tintasiana.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_massagecenterxxx
xxxx movies hollywood http://wakinguptofreedom.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_amature_indian
boy girls xnxx http://yougar.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://renklipornoo.net/too_hdpornxnxx
lun chusaie xxx http://anisomycin.com/se/historia/7-9/sso/logout/?redirectUrl=https://renklipornoo.net/too_hindi_story_bf
unsatisfymom porn video http://galufo.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_pussy_to_mouth_vietnamese_leather
xxx xxx blue http://cakissime.com/redirect/company/224?destination=https://renklipornoo.net/too_pov_blowjob_collar_monster_cock
joni since xxx http://digidienst.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_act_hindi_aurat_ka_jail_filem
baby delivery nude http://namatrasniki.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_vids_vids_pelakon_hindi
hd xxx vidog http://joanpatterson.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://renklipornoo.net/too_romantic_self_suck_secretary
xxx.com एनिमल वीडियो http://kuwaitbiker.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_solo_milk_tits
jabardasti blood porn http://zhankunhz.com/site/wp-content/themes/delicate/gotourl.php?url=https://renklipornoo.net/too_bangladeshi_blue_film
xxxxxxx hd sex http://ignmax.com/wp/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_canadian_3x_vdo
silk labo xxx http://affiliatetraction.co.uk/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://renklipornoo.net/too_hinakhanxxx
bangli saxxe video http://binomkip.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xxxxxba
malayali actress sex http://smarthome-caraibes.com/uh/link.php?url=https://renklipornoo.net/too_buttcam_asian_lesbian_juggs
anisha cat sex http://mediatakout.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_janvaro_ki_bf_blue_film
sannyliyoni porn video http://chusti.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hijla_xxxx_full
www.16 hani com
KatherinePef 2022/06/03(15:17)
japanese xx videw http://copyprinter.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/cock_in_mouth/
mass pron video http://test.maxidom.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/vids_vids_bhojpuri_hot_sex_xxx_video_song_new_hd_mp4_download/?p=2
village xxx jabardasti http://100k.com.pl/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/desi_girl_struggling_to_take_bfs_cock_download/
watch redwap video http://inchoice.net/links.php?goto=https://mehrporn.com/tube/chudai/?p=2
evelyn lin xxxvideo.com http://snapperblue.com/t/?url=https://mehrporn.com/tube/hindi_six_video/
xxx brazzeras 1080 http://bagmydeal.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sexvedc/
videeo xxxx dwnlod http://http://xn----8sbahqne9aehuidoyy.xn--p1ai/engine/go.php?url=https://mehrporn.com/tube/xxxnxx_tamil_com/
xxx fhoking vs http://maslo54.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/db_exotic_ranch_thick/
deshi vidio xxx http://к°Ђліґмћђ.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://mehrporn.com/tube/xxx_pirgnint_deliver_brdo/
wwwxxx b hd http://cambridgeshootingsupplies.ca/lang/change-lang.php?lang=fr&url=https://mehrporn.com/tube/varjnt/
auntys fuckking videos http://itsontheweb.co.uk/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://mehrporn.com/tube/saqxxx/
desi cheating wife http://bip-gaming.de/engine/redirect.php?url=https://mehrporn.com/tube/trends_kolkata_weather_hostel_ulongo_bathroom_gosol_kora_sexy_scene/
bridgette b foot http://www.homesystems.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/vids_vids_cheating_with_dost_ki_bhabi/
ffm 69 position http://yousticker.com/get.php?go=https://mehrporn.com/tube/videos_friend_mom_porn/
cookshd sex com.. http://environmentmaryland.org/blog/wp-content/themes/begin44/inc/go.php?url=https://mehrporn.com/tube/movs_movs_movs_movs_movs_movs_movs_vids_vids_vids_vids_taxc69/
connio xxx video http://xpfalcon.com/wp-content/webpc-passthru.php?src=https://mehrporn.com/tube/bfxx_vdeo/
megumi haruka xxx http://my-doodads.com/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/videos_indian_web_series_wife_cheating/
rap hindi xxx http://becomesyou.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mehrporn.com/tube/trends_trends_xxxxxxx_desy_pron/
aria alekzandra sex http://re1.resortreservations.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/tamil_xnxxxxx/
bazazz sex video https://www.google.im/url?q=https://mehrporn.com/tube/moti_anty_sexi_movie/
sexxx vedio watch
Hunterlow 2022/06/03(14:59)
xxxx hd do http://exilaw.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+india/?p=2
hd video xes http://nittygritty.se/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://directorio-porno.com/seacrh+big+tits/
sexy bf etah http://phonemaniastore.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://directorio-porno.com/seacrh+dirty+talk+dare+cei/
freeporn video taix69 http://alertformula.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+vids+vids+vids+xxxwwvbos/
panis shaving videos http://carldowning.com/banner/a/leave?url=https://directorio-porno.com/seacrh+reverse+gangbang+femdom/
xxx xxx xxcy http://xn--80agnpnj.xn--p1ai/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+sezphoto/
bony larki sex http://knopatoys.com/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+bd+malayalamsexy/
saxe colleg vidio http://tco.se/app/reporting/out/f677?u=https://directorio-porno.com/seacrh+tamilsexvibo/
bubla xxx video http://allprosportsmom.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+dominica/
video lesbian saorihara http://sungbong.org/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://directorio-porno.com/seacrh+jerk+off+encouragement+anal+gape+lovers/
heshe fucking porn http://andorphine.kr/site/wp-content/plugins/topcsstools/redir.php?u=https://directorio-porno.com/seacrh+teen+sex/
ww xxx moc http://xn--80afeje1blf.xn--p1ai/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+trends+vids+indonesian+bathing+japanese+big+tits/
xxx olahraga barat http://logan8r.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://directorio-porno.com/seacrh+kinky+snatch+princess/
sexy world.com/free video http://hyperion-records.co.uk/bin/out.cgi?id=zaq12wsx&url=https://directorio-porno.com/seacrh+sania+mirzasexybf/
salinity xxx viode. http://fundraisingmarket.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+amma+sexy/
german scat quГЁen http://solidprint.net/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://directorio-porno.com/seacrh+kannada+local+sex+in+dharwad/
jor jabasti xxxx.video http://mesorah.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://directorio-porno.com/seacrh+white+gymnast+french+amateur/
saxx video s http://applan.co.kr/cgi-bin/click/clicknlog.pl?link=https://directorio-porno.com/seacrh+bitch+boots+wife+in+homemade/
jayaprada sex porn http://vorortrabatz.de/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://directorio-porno.com/seacrh+wet+tanned+beurette/
jabardast fucking video http://ud166.com/ClickInfo?URL=https://directorio-porno.com/seacrh+kinky+snatch+princess/
sax dog gal
JenniferCiz 2022/06/03(14:22)
anal interracial orgy http://press.skoda-avto.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-reshma-punalur.html
mallu sex nisha http://imsservicecatalog.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://hindipornmovies.org/bd-videos-goa-xxxx-video.html
dotar xxx dounlord http://oimgp.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-curvy-indian.html
jayhd xxx video http://steensels.net/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindipornmovies.org/bd-kannur-valipesu-sex.html?p=2
peta jensen school http://homedirectfunding.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-classroom-natural-tits-piano.html
dwonload vedeo.kanno sayuki http://mit-group.pl/bitrix/rk.php?goto=https://hindipornmovies.org/bd-bengali-married-couple-late-night-sex.html
tamil anty brazzrrs http://hashtagthisis30.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-tyxxx.html
xxx in e http://bongyang.com/links.php?s=https://hindipornmovies.org/bd-bf-xxxx-sexy-girl-video.html
rajwap xxxsex hd http://cherkessk.matras-strong.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-kashmiri-triple-x-video.html
ariella ferral sex http://autos.car1.hk/index.php?sbs=11679-1-140&page=https://hindipornmovies.org/bd-videos-mom-xxx-son-brazzers.html
fsiblog porn video http://wwjcdo.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://hindipornmovies.org/bd-vagina-perfect-body-blindfolded.html
sex vedio dowanload http://www.gorkilib.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-indian-nun-xxxcom.html
desi maid roopa.com http://a1safetychimney.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-darla-crane-mom-n-son-sex.html
brazzers virgin porns http://wbz.eu/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hindipornmovies.org/bd-videos-xx-videos-69.html
hd girl hostel.sex.com http://scpltd01.com/ccir/wp-content/themes/Grimag/go.php?https://hindipornmovies.org/bd-hot-ass-to-mouth-hot-mom-flasher.html
xxvideo18 novinha anal http://iamsher.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindipornmovies.org/bd-xvieo.html?p=2
mms surat video http://mir220v.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-sex-video-sexy-comedy.html
सेक सीकुश तीxxx http://dmctools.us/wp/wp-content/themes/Grimag/go.php?https://hindipornmovies.org/bd-javfinder-porn-kiss.html
xxx na choudhary http://bizreview.symphonythemes.net/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-wonderful-sexy-video-hd.html
phonrotica hot fuck http://sinix.co.kr/finish?experiment=END_BANNER_DIGI&url=https://hindipornmovies.org/bd-bd-videos-nepali-xvideo-hd.html
xxx motigarls com
KyleNaw 2022/06/03(12:42)
baby xxx kiss http://witwearco.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornous.net/db/cosplay_restaurant_big_pussy.html
bangla sexx vido http://allheartcards.co/sections/miscelany/link.php?url=https://www.pornous.net/db/trends_db_vids_peshab_karte_hue_ladki_sex_karte_peshab_kar_de_video_sexy_bf.html
xxxvideo mms hd http://worldwidewords.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/nude_spanish_pussy_dp.html
navi sex vidio http://uniqtune.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.pornous.net/db/movs_movs_movs_movs_movs_movs_movs_movs_movs_palak_shukla.html?p=2
xxx vidos hb http://simferopol.virbacavto.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_movs_videos_videos_vids_vids_vids_vids_pick_up_vampire_sandwich.html
habsi sexy videos http://alpineinteractive.co.uk/charts/click.php?user=14137&link=https://www.pornous.net/db/jim_sex_jim_sexjj.html
bp video xxxजैकलीन http://shepardsafety.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_village_teenager_hot_sex_video_outdoors.html
yog xxxx vibeo http://tts-festool.com/LangSwitch/switchLanguage/arabic?url=https://www.pornous.net/db/sexy_bf_garhwali_video.html
telgu aunty foreplay http://ibrewmyownbeer.com/e-trak/asp/forward.asp?id=354&FPath=https://www.pornous.net/db/movs_trends_hot_trends_romantic_sex_video_xxx.html
www.redwap sunny leon.com http://goodsnatch.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pornous.net/db/hot_hot_psid.html
marriage bhabhi porntube http://jaehyeok.kr/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/real_sexy_chudai.html
image sunny leone http://mentorbait.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxxxxxxxcv.html
xxx new cheating http://allure972.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/desisexy_hot_bf.html
don t creampimom http://wpennhouse.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_sexy_sleep_sister.html
bollywood sex clip http://concentratedjuices.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_xworldfree.html
rep hot sexy http://gwclebilling.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_db_milf_twerk_flat_chested.html
rose monroe kiss http://rir39.ru/bitrix/rk.php?goto=https://www.pornous.net/db/tattoo_fisting_deepthroat_compilation.html
www sex to.mobi http://qehbeler.biz/relay.cgi?relayid=lin_jrnishi&url=https://www.pornous.net/db/bd_xnxx_gold.html
sex videos bu http://swantube.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bangladeshi_xxx_pon.html
xxx video subhashree http://v-sklade.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_kannada_sex_talk.html
rajwap asian videi
JuanGrare 2022/06/03(12:06)
arela farera fuk http://mindworkspsychotherapygroup.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indian-widow-fuck-with-white-saree.html
zavazvi vidio sadivale http://pestehzar.com/cc/ccframe.php?path=https://www.dampxxx.com/too/the-lover-movie-scenes.html
jeffes model porn http://kikasstorrent.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/pusey-sexy-com.html
oisa xxx www http://pintorprofesionalbarcelona.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dampxxx.com/too/lesbian-asslick-art-amsterdam.html
sex mp 4 http://edunet.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/security-guard-strap-on-guy-shemale-fucks-guy.html
xxx bams video http://antjtw.com/away.php?u=https://www.dampxxx.com/too/sex-sexy-video-solution.html
xxx विडीओ मराठी http://assamrifles.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sex-video-bobs.html
joey ware.com xxx http://www.kellyrentals.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-tiff-villagomez-ssex.html
porn ourvasi kampoz.co http://divorcingwoman.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.com/too/doctor-reverse-cowgirl-fucking.html
hot reap vedios http://geovantage.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.dampxxx.com/too/vids-indiinsax.html
xxx ishita vidoes http://littleluk.com/kwclick.asp?id=senplus&url=https://www.dampxxx.com/too/grandpa-stranger-hospital.html
bagnla xxxx vidoy http://mountielee.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-xxx-hot-sexi-cute-face-fuk.html
miakhalifa vodeo download http://psycholog-rybnik.eu/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dampxxx.com/too/cfnm-pov-pale.html
besi xxsex videos http://mytescobank.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hindixxxc.html
xxnxindain babes videose http://law-l.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.dampxxx.com/too/db-db-han-and-boy-sex-video.html
xxx school video2017 http://americankids.small.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/booty-tentacle.html
www.xxx vedios download http://lucialink.de/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/lanka-pron.html
kutta chuda chudi http://neeon.pl/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/vids-rashmika-mandanna-mms-video.html
nepali girl toilet http://bioprophecy.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-russian-teen-brazilian-lesbian-brunette.html?p=2
download sex cute http://bellestorieditalia.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bf-sexy-garhwali-8-saal-ki-chudai.html
nasik teen girlfriend
KimberlyINhit 2022/06/03(11:49)
sunny six com http://incrediblycompetentleader.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxxge.html
brazzers sleeping stepsis http://isbc.ca/site/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/trends%20public%20cfnm.html
new lunar 2018 http://cherkessk.su/bitrix/rk.php?goto=https://www.porningo.com/best/wwwnet.html
chodane vali biyaf http://welcomeapp.me/bitrix/redirect.php?goto=https://www.porningo.com/best/old%20farts%20disco%20ballerina.html
xxx korea ah http://imsservicecatalog.com/changecurrency/1?returnurl=https://www.porningo.com/best/hd%20pinay%20felching.html
videobngentot maria ozawa http://idahobarley.org/trackviews.php?action=buy&bookid=16477&buylink=https://www.porningo.com/best/double%20penetration%20nature%20van.html
pakistani girl masterbate http://bocachicahotels.com/redirect.php?url=https://www.porningo.com/best/rebel%20aunty.html
sex free 1min http://alvino.net/cgi-bin/atx/out.cgi?s=65&u=https://www.porningo.com/best/hot%20pants%20slim%20shorts.html
wwwxxx dad com http://shtepsel-bt.ru/bitrix/rk.php?goto=https://www.porningo.com/best/bara%20bazar%20badshah%20der%20x%20barabazar%20badshah%20der%20x%20hot.html
mia kalifah vidio http://jfyys.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.porningo.com/best/brunette.html
new teacher sex http://urbinasgroup.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20indian%20village%20sex%20video%20anybunny%20tv.html?p=2
geggo stГёber sex http://kir-portal.ru/bitrix/rk.php?goto=https://www.porningo.com/best/indian%20girls%20bathroom%20muster%20brution.html
सपना चौधरीsex p http://monge.com.br/compatibility/hop?hop=dyn&desturl=https://www.porningo.com/best/japane%20axxx.html
xxx sane vedeo http://www.aqplus.ru/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20sunny%20leone%20xx%20photo%20x.html
mozilla porn videos http://spikeblake.com/wp-content/redirect.php?type=website&id=352113&site=https://www.porningo.com/best/jio%20x%20video%20side.html
nadia ali pornfidelity http://livinhomes.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.porningo.com/best/jija%20sali%20rep%20xxx%20videos.html
xxxx video donwloding http://leaderflushshapland.co.uk/cgi/navi/navi.cgi?site=56&url=https://www.porningo.com/best/barzzar%20sex%20son%20mom%20video.html
ava adams pissing http://sjpaintballs.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.porningo.com/best/shilongsex.html
xxx pure sanny http://browseforacause.com/engine/redirect.php?url=https://www.porningo.com/best/colleg%20girl%20selfie%20full%20video.html
www xxxbp com http://kwak101.pe.kr/redirect.asp?url=https://www.porningo.com/best/bar%20latino%20grinding.html
hq mygirlfriendbustyfriend porn
Kevinhox 2022/06/03(10:57)
real solosex hd http://xn--80aafkab7a8bcjehf1e.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+bangla+sexy+bf+video+bangla+sexy+bf+video+pagala+bf+video+bangla+film+video/
xxxi port movi http://www.nbcomputers.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+iranian+cotton+panties+masseuse/
बीएफ चोदम चोदा http://www.bytemag.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+indimsex/
frustration sex videos http://mesdemoisellessenmelent.fr/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+indian+aunty+sex/
mucal sexy video http://bouncin-hardcore.co.uk/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.movstars.com/vids+gunaporn+xx/?p=2
xxx boor hot http://greatestgod.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sensual/?p=2
xxx e girl http://googleplayer.net/jump.php?url=https://www.movstars.com/vids+movs+vids+vids+vids+hot+tokyo+latex/
3gp rajwap video http://dantaylorandassociates.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+wwf+ki+porn+movie/
luci j porn http://oli.by/bitrix/rk.php?goto=https://www.movstars.com/vids+latina+uncensored+3some/
dulpi sex video http://hse.de/wp-content/plugins/phpl/redirect.php?url=https://www.movstars.com/vids+dp+webcam+foursome/
pon vedio 2018 http://konkurent.net/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.movstars.com/vids+marathi+dudhwali+bp/
iran sex vdio http://citizenfood.eu/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movstars.com/vids+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+movs+movs+videos+videos+videos+videos+videos+videos+videos+bezerss+sex/?p=2
jym fight sex http://rumahkayukutus.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.movstars.com/vids+movs+movs+banana+afro+dap/
xxy video hd http://huxusheng.com/wp-content/redirect.php?type=website&id=352113&site=https://www.movstars.com/vids+movs+portuguese+cumshot+compilation+dominatrix/
rip gla sex http://posaoioglasi.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.movstars.com/vids+slap+french+fur/
xxx animal woman http://proseed.no/i/r.php?u=https://www.movstars.com/vids+qureka+sex+gowda+sex/
mangli sex photos http://news7.gq/ccir/wp-content/themes/Grimag/go.php?https://www.movstars.com/vids+top+lanken/
xxx image vedeos http://dianara.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+trends+vids+websrij/
ww siexy vedo http://serge-palumbo.fr/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movstars.com/vids+blindfolded+friend+instruction/
xxxdeeg xxxii hd http://izmaylovo.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+teneporn/?p=2
xxx desi prone
JocelynZom 2022/06/03(09:51)
brazil sex movie http://lockdownvictims.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/ww%20x%20vidio.html
mai kalefa xnxx http://ekb.myhoms.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/desi%20xxx.html?p=3
mausi ka sex http://juicetours.com/links.php?to=https://www.desipornforum.com/hot/college%20girl.html
amrican naughty xxx http://whysker.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.desipornforum.com/hot/sex%20cgxxxxxx.html
sexy videos family http://superrats.com/wp/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/store%20army%20wild.html
blackkuck hard sex http://blg.cs27.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/kabui%20porn.html
londen xxx fuck https://www.vinsnaturels.fr/get.php?goto=https://www.desipornforum.com/hot/xxx%20video%20poran%20drink%20and%20nati.html
sex video pork http://meherdashboard.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20russian%20oiled%20european.html
saathiya full sex http://haachu.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/stroking%20young%20japanese%20anal%20sex.html
shione cooper latex http://defferrard-lanz.ch/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/indian%20husband%20wife.html
porn vidio 4g http://vikene.no/redirect.aspx?article_id=47&product_id=38&url=https://www.desipornforum.com/hot/zxxx%20w.html
xxx videos g http://gkb1.moscow/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/reb%20sex%20vedios.html
pak xxxx vido http://alphasys.net/link/?go=https://www.desipornforum.com/hot/movs%20movs%20movs%20vids%20vids%20vids%20vids%20videos%20klifaxx.html
sandal xx video http://callak.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/db%20db%20db%20honeymoon%20xxx%20sГЁx.html?p=2
com xx vedio http://www.google.com.et/url?q=https://www.desipornforum.com/hot/punk%20taxi%20costume.html
pon videosxxx english http://lucide-sale.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/hindi%20bihari%20chachi.html?p=2
real sexy girl http://englewoodone.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.desipornforum.com/hot/wwwwxxxxxbp.html
bad masti com. http://dvdrx.com/a/partners/link/?id=79&url=https://www.desipornforum.com/hot/hindesaxvido.html
miakholifa new xxx http://lomasinsolito.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.desipornforum.com/hot/odai%20sex.html
xxx video baalveer http://sozdavatel.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/india%20full%20sexy.html
點子數位科技有限公司
Larryner 2022/06/03(09:43)
點子數位科技有限公司
https://spot-digital.com.tw/
prya xxx video
Isabellacow 2022/06/03(09:43)
brondong gay sma http://aviroltd.com/engine/link.php?url=https://www.dampxxx.org/too/trends-shemale-granny-italian-mature.html
apatube full movie http://freschettasimplyinspired.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/napali-sex-video-to-king-in-napali-language-xxx-sex-video-watch-and-download.html
video xxxxxxx hd http://intellectual-property.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/ukrainian-fishnet-cougar.html
sanie xxx video http://radexmarket.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/last/?p=3
indian naany sex http://scadtech.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-fakistan-x-bf.html
सेक सी अमेरिकन http://arbeit-sicher-und-fair.de/advertising.redirect.aspx?advid=35&url=https://www.dampxxx.org/too/sex-videos-brother-and-sister.html
englishporn hd sex http://yousentadickpic.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.org/too/super-antysex.html
qasim ka sex http://specpit.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/eroctic-sex-vergin-goes-to-pron-xxx-vedios.html
www.indian bhai sex.com http://zwijndrechtcars.be/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.dampxxx.org/too/rone-wala-desi-bf-xxx.html
korean sex movei http://www.atd.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/vids-vids-www-redwap-me-to-xxxwwwb.html?p=2
breeza sex movie http://mesdemoisellessenmelent.fr/club/link.php?url=https://www.dampxxx.org/too/videos-hot-telugu-slim-aunties.html
yoga sex brazzers http://bestnet.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/vip-room-boots-israeli.html
brigitte goudz nude http://www.flyfamily72.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/bbw-teen-bikini-bondage.html
sex vidoes american http://antiquesconnect.com/wp-content/themes/planer/go.php?https://www.dampxxx.org/too/db-football-housewife-latex.html
bollywood heroin xxx http://cd4.industrialstrengthad.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/trends-vids-xxxx-vo.html
eglish xxx videos http://wadawu.de/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.org/too/art.html
hithot sex com http://onocustom.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dampxxx.org/too/db-vids-hindi-xnxxx-movie.html
aunty mature video http://metalwind.net/click/33966?url=https://www.dampxxx.org/too/hindi-janwar-sex-video.html
mom slip sunfuck http://yefdw.com/wp-content/themes/Attitude/go.php?https://www.dampxxx.org/too/double-fucking-adultery-teen-anal-sex.html
smol rep sex http://goatfinder.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/dare-tranny-doggystyle.html
tamil comicssex stories
LawrenceBreem 2022/06/03(09:11)
www xxx vy http://lp.loginof.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_movs_movs_movs_movs_astronaut_johnny_sins_porn
hindi artist xx http://healthflare.com/leon/forum/go.php?url=https://www.darthporn.com/best_8_aer_garils_xxx_video_mp4
sex video momana..com http://stellanekman.com/redirect/go?to=https://www.darthporn.com/best_videos_bicycle_worship_strap_on_femdom
rosa caraccico redwap http://hoteleasypalace.de/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.darthporn.com/best_cumsoaked
talugu atrees sex http://babydecor.org/blog/wp-content/themes/prostore/go.php?https://www.darthporn.com/best_rupali_sood_fucked_xxnx
elbers step mom http://ooostroika.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_serial_fuck
sexe vidoes com http://knkvs.com/index.php?m=pub&a=jump&id=493&url=https://www.darthporn.com/best_new_malayalam_sçex
rasan sex videos http://ingeneravto.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_doggystyle_pierced_pussy_farting
www.sleping video com http://gbg1998.de/site/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_extramarital_affairs_mms_vidoes_desi
indian sex v8deo http://xn--b1adhhlx.xn--80aswg/bitrix/redirect.php?goto=https://www.darthporn.com/best_asian_sex?p=2
xxx bp hd.com http://skipper-spb.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_emixxx
xxx tisi hd http://indianahealth.us/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_gana_me_xxx_bf_bideo
ben ten sexxxxx http://pn21.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.darthporn.com/best_trends_tennis_amsterdam
munmun dutta xvideo http://bogfox.ru/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.darthporn.com/best_db_xx_video_very_hot_sexy
cute normal fuck http://neposeda.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_videos_vids_mayaratri
snilioni sex com http://hermeshop.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_skinny_black_cock_clothed_sex
majedar xxx v http://bolupetektemizleme.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_trends_xxx_sixe_full_movie
indian xxxxxc vidios.com http://coldwellbankerky.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.darthporn.com/best_nora_fatehi_fuck
xxx sex chines http://maz61.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_xxxviqeo
jav fitnes porn http://martianpeople.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.darthporn.com/best_girl?p=2
которая показывает топ выигрыши клиентов
GregoryQuist 2022/06/03(08:00)
Весь контент, доступный на платформе приоритетыроста.рф , сгруппирован по категориям, с которыми смогут быстро разобраться даже новички. Вниманию клиентов предлагаются бегущая строка, которая показывает топ выигрыши клиентов.
[url=https://vuvk.ru/];)[/url]
google xxx mp4
Lauracom 2022/06/03(07:26)
mia khilfa xxx http://adveritut.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/very_hot_web_series/
xxx kaer hd http://bayercropscience.it/blog/wp-content/plugins/butterkekse/redirector.php?url=https://mehrporn.com/tube/indian_tullu/
hd brazzers hd http://vagpartsdb.com/elvis/go.php?url=https://mehrporn.com/tube/backseat_garter_belts_amsterdam/
bengali sex mms http://datbusinessservices.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://mehrporn.com/tube/vids_swathi_nandu_xxx/
www.yoga mom 3gpsex.com http://idealroofsolutions.com/wp/wp-content/themes/planer/go.php?https://mehrporn.com/tube/odiasaxvdo/
redwad sx hijab http://aimycz.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/six_vidios/
dasi xxx mobi http://werdpress.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/aaqe/
only kashmir sex.com http://theofficialskateboardclub.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_vids_xxx_sexy_vide6/
josila xxx video http://xn-----7kcchbniweojd5abqga8adl4ah0a6a9m.xn--p1ai/bitrix/rk.php?goto=https://mehrporn.com/tube/stranger_punk_pussy/
school girl xx http://atleticograu.com/go/?id=538&url=https://mehrporn.com/tube/spring_break_swinger_amateur_teen/
xxx of usa http://khoshonline.com/index.php?sbs=11679-1-140&page=https://mehrporn.com/tube/desi_girl_undressed/?p=2
xxx.hq mp4 video http://tennisoc.com/wp-content/themes/eatery/nav.php?-Menu-=https://mehrporn.com/tube/small_boy_fucking_antes/
www indyan poon http://chilistunisie.com/blog/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/xxx_bf_flim/
saxxy vodi xxx http://storemedicine.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/bangladeshi_xvideo_hd/
xxx mm xxwww. http://sylvainmartin.com/ccir/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/3some_bus_dress/
xxx saxy मोа¤а¤ѕ http://new-graffiti.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/choda_dog_xxx/
spa porn video http://diversityweb.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/golf_exotic_voyeur/
sex ngentot cucuku http://nieuwbouwcoach.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/vids_vids_hot_safa_kabir_xxx/
rituparna x vdo http://froniter.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/mom_teach_sexi_video/
mobe hot info http://xn--74-vlcpgs7fya.xn--p1ai/bitrix/rk.php?goto=https://mehrporn.com/tube/xnxxhd_bf/
xxxvideo download com
Lilycox 2022/06/03(06:34)
sunny leone pornog http://cohesitysolutions.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.xxxleap.com/porn+massage+cbt+pizza.html
desi lovers fuck http://ufollow.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.xxxleap.com/porn+desi+mms.html
hindi xxx download http://dsx-kirov.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+а¤а¤ѕа¤€+बहन+चुदाई.html
video bf mein http://www.htpp.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+pvc+amateur+doggystyle.html
xxx poaral video http://novatex.su/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+movs+movs+chudai+video+gandi+gandi+gandi+gandi+gandi.html
missy martinez sex http://zfgerenabarrena.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+lesbian+seduce+denial+assfucking.html
mehak noor xxx http://heimatfoto.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.xxxleap.com/porn+movs+saudi+slut.html
doctar bhusty xxx http://layert.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+smoked.html
xxx fantastic video http://happyhappylab.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+vids+punjabi+pusy.html
virgin porn hindi http://garmol.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+danish+titless+intro.html
www xxxx www http://https://cms.biz.ua/engine/redirect.php?url=https://www.xxxleap.com/porn+videos+sexwithmuslim+hd.html
xxxxvideo hd dawload http://sottersondhane.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+nice+tits.html
open xxxx wwww http://www.salut.ruclim.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+nxxn+sexy+video+hd.html
xxx video hd2018 http://https://webmail.ssp.com.na/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+hot+maiya+mahi+xxx.html
www xxx3 video http://bmcevoylaw.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+movs+bunny+speculum+dtd.html
xxx braziers com http://farmaciacannabica.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.xxxleap.com/porn+grandma+football+turkish.html
fuccking indian videos http://fsconcrete.com/includes/statsaver.php?type=kt&id=8517&url=https://www.xxxleap.com/porn+hiramndi.html
69 clit com. http://matchfishing.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+kurnool+teacher.html
xxx rap garl http://shot51.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+vids+extreme+gangbang+ebony+amateur+dating.html
sex mp3 hariyan http://iltrillodeldiavolo.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xxxleap.com/porn+assjob+lesbian+bondage+mistress.html
mal pora sex
Jeremiahfum 2022/06/03(06:17)
sis cught bro http://jcvalvestock.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/इंडियन_सेक्स_वीडियो.html?p=2
xxxii hd bideo http://bogfox.ru/site/wp-content/themes/Attitude/go.php?https://hindiyouporn.com/db/4_willer.html
hot phorn videos http://stellanekman.com/go.php?gogo=https://hindiyouporn.com/db/dasei_com_53.html
real porn nodia http://woodpuzzle.pro/bitrix/rk.php?goto=https://hindiyouporn.com/db/marathi_sare_gf_hom.html
x video massaj http://www.schiever.tj/bitrix/redirect.php?goto=https://hindiyouporn.com/db/xredwap_com.html
www.xxx sex babays.com http://kaitlinmay.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindiyouporn.com/db/vxn_sex_video.html
kannada full bf http://golfgeardirect.co.uk/cgi-bin/atc/out.cgi?id=164&u=https://hindiyouporn.com/db/videos_db_fuck_by_desi_son.html
hatho ka sex http://chargrilled.co.uk/log/link.asp?tid=web_log&adid=57&url=https://hindiyouporn.com/db/hindi_sexy_film_video_hindi_video.html
aishvarya rai sex http://ehefueralle.de/jump.php?url=https://hindiyouporn.com/db/movs_movs_movs_movs_movs_movs_movs_movs_db_tamilantysix.html
kanada porn move http://starmutual.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/db_school_girls_sir_hot_sex_video.html
personal yoga trainer http://jpg4.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/call.html
www dot seksi http://datanumbers.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindiyouporn.com/db/indian_nibba_nibbi_viral_sex.html
xxx bdee hd http://manbroochesmatter.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/big_balls_aunty_xxx.html
nangi muslim bp http://main.dceconomicanalysis.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/sleeping_s_sote_hue_aurat_ki_nangi_chudai_sote_hue_blue_film.html
animal women xex http://adel-fei.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/perfect_body_close_up_ssbbw.html
sanilion xnxnx video http://habitatwellness.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_xxx_sixy_v.html
sel pak fucking http://gomel.kit.by/bitrix/redirect.php?goto=https://hindiyouporn.com/db/anti_sxe.html
dard chikh xxx http://xn----8sbncvotggil.xn--p1ai/bitrix/redirect.php?goto=https://hindiyouporn.com/db/valentines.html
video cipap xyz http://ekaterinburg.cafebijoux.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/trends_jabardasti_sex_video_call.html
new xxx porn http://modelacouture.org/control/click.mod.php?id_envio=1557&email=email&url=https://hindiyouporn.com/db/rose_monayra.html
chaina xxx bedio
Lilliannoubs 2022/06/03(05:44)
sexi porn moves http://eurobum.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_shemale_catsuit_nude/
indian xxxxxxx mp4 http://specarenda.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_IXW_shilpi_bhabi_sucking_dick/
xxxporn hd vidio http://teenbling.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.teenpornolarim.com/tube_dfl_busty_indian_girl_with_big_dark_areolas/
xxx vledo hb http://vendee-eau.fr/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.teenpornolarim.com/tube_6yR_indian_girl_group_porn_sex_video/
देहाती साडी xxx http://gabrielybarraphd.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_yEe_four_indian_guys_vs_one_japanese/
dany deniel video http://mtbdose.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_M7v_indian_college_girl_mobile_shoot_sex_mms/
bangla sex vidio http://chetki.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_HEz_sexy_tamil_girl_recorded_nude_by_roomservice_boy/
seel band sexi http://idomru.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_B2i_marathi_village_bhabhi_s_desi_porn_mms/
esperanza gomez 1080p http://moscow.5-palcev.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_EQ0_raunchy_man_wants_to_have_xxx_fun_with_small_tittied_indian_girlfriend/
www desifug com http://saunasinfrarrojos.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_videos_gay_straight_airplane_reverse_gangbang/
wwwwxxxxxx video hindi http://zappto.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Riz_desi_sexy_girl_nice_ody_tango_video/
deepa oriya xvideo http://ticahanoi.com/goto.php?s=https://www.teenpornolarim.com/tube_72K_indian_college_teen_flashes_perfect_naked_body_to_lover/
male animals sex http://eeeperschoice.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_DIO_playing_with_sexy_gujarati_babe_s_nude_body/
hevi young gfcom http://teamprofils.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_8VV_telugu_students_having_fun/
xxx desi hijra http://okso8.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.teenpornolarim.com/tube_PjJ_desi_teen_babe_showing_boobs_n_pussy/
sondeza fuck hd http://rmca-socal.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Ww1_indian_college_girl_masturbation_rubbing_hairy_pussy_indianhiddencams_com/
kaitrina kaif xxx http://silen.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_uNv_desi_village_bhabi_fucking_by_husband_best_friend/
jonny singh sex.com http://chicagotheatrecompany.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_OR3_indian_bbw_aunty_group_sex_with_hubby_8217_s_friends/
xxn master gaddhama http://dealhints.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_yv0_desi_girl_exposing_her_assets_to_you/
massage rape sex http://marketjolly.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.teenpornolarim.com/tube_Tu0_free_indian_hardcore_porn_maid_fucked_by_owner/
latecia thomas xnxx
JenniferCiz 2022/06/03(05:25)
big delo porn http://melodiel.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindipornmovies.org/bd-ugly-scat.html
sri lanka sxs http://techups.com/engine/go.php?url=https://hindipornmovies.org/bd-maharat-sex.html
indian hairy sex http://faceyouracne.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindipornmovies.org/bd-teenager.html
8888 sexy video http://www.alensio.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-doctor-merlin-roshal.html
sex indian 300 http://motivezvous.com/go.php?url=https://hindipornmovies.org/bd-wild-babysitter-italian.html
xxx sexy com.pk http://kimberly.ru/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hindipornmovies.org/bd-indian-full-soja-bf-videos.html
rajasthany randi xxx http://year247.com/muryou/ys4/rank.cgi?mode=link&id=72&url=https://hindipornmovies.org/bd-movs-trends-trends-bukkake-mom.html
beeg hindi muvie http://skillbox.ru/media//bitrix/rk.php?goto=https://hindipornmovies.org/bd-silpa-bhabi.html
sannylione xxx video http://collfam.com/go?url=https://hindipornmovies.org/bd-www-desidol-com.html
hot vargin sex http://tekytalk.com/track/?affid=32&ref=https://hindipornmovies.org/bd-bihari-fat-anty-sex.html
dise sexy video http://lutaibiochem.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hindipornmovies.org/bd-x-video-kajal-raghwani.html
bf.xx सेक सी http://deckthestalls.com/wp-content/themes/eatery/nav.php?-Menu-=https://hindipornmovies.org/bd-3gp-kking-com.html
xxx sexiy indian http://blagoveshensk.ordvor.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-pissed-on-norwegian-bear.html
xu xu xnxx http://www.osa-defence.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-7-sal-ki-bachi-8-inchi-xxnx-video-com.html
sunny leoano xxxn http://vardek.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-trends-saxnx.html
new bagla xxx http://simivalleylocksmith.com/out.php?id=kibocase&category=ladies&url=https://hindipornmovies.org/bd-vids-md-harun.html
c xxx vedo http://eatingdisorderschannel.com/goto.php?go=https://hindipornmovies.org/bd-aunty-aunty-sex-videos-play.html?p=2
anal group girl http://randazzohomeservices.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-video-call-me-sex-chat-whatsapp-messenger.html
xxx porn 4g http://hypotheq.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-bf-jabardasti-wala.html
benjamin xxx video http://kinck.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-videos-videos-lick-noisy-home.html
dog fucking human
Joseboatt 2022/06/03(04:32)
pull sex videos http://annalieselemmon.com/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.youpornhindi.com/movs%20jizz%20assfucking%20blowjob
download vedeo xnxx http://getnurture.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/to%20iIP%20tamil%20chachi%20aur%20naukar%20ki%20choda%20chodi%20xxx%20movie
rajwap sexy vedios http://gabrielflores.cl/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/to%20RhRk%20horny%20hard%20fucking%20ghapa%20ghap%20full%20vdo
bangal girls necket http://babybjornservice.com/out.php?u=https://www.youpornhindi.com/to%20FzI%20hot%20south%20wife%20captured%20nude%20hotel
american xxx moveis http://thocp.com/redirect?s=https://www.youpornhindi.com/to%20J1r%20desi0video05%20xjona%20com
ngentot sambil kencing http://techtwelve.com/redir.php?url=https://www.youpornhindi.com/movs%20jangal%20group%20sex
www.indian mp 4xxx.com http://edinayastrana.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20katrina%20kaif%20xxx%203g%20videos
hat porn vido http://osservamedia.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20sex%20harassment
wap xxx pesiar http://dolinaroses.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20ReJd%20huge%20boobs%20bhabhi%20lingam%20massage
dobie xxx com http://autogasmarket.ua/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20xxxxxvibose
teen dedy 89.com http://hiqfleet.co.uk/city_change?city=Ottawa&url=https://www.youpornhindi.com/movs%20hot%20hot%20bollywod%20chudai%20ullu%20raped
doctor ne xxx http://kostroma.kupibas.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20desi52%20porn
bf 5minet 720p http://masbodas.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20bengali%20xxxxx%20new%20bf
sannyleonexxx video hd http://vorortrabatz.de/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.youpornhindi.com/movs%20rupali%20sood%20nude
ЩЃЩЉШЇЩЉЩ€Щ‡Ш§ШЄ ШіЩѓШі Щ…ЩЃШЄЩ€ШЩ‡ http://l3np.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.youpornhindi.com/movs%20garalxx
new sexy fuckingvideos http://infotoread.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20e74%20their%20first%20homemade%20sextape
www xxnx xxx.vidio.com.hd http://chroniclepoll.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20ZSe%20aunty%20gets%20feet%20washed%20by%20horny%20husband
srxi vidio lndin http://tippsblogger.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/movs%20aravanigal%20sex%20video
indian sex nude http://mindbuddy.org/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.youpornhindi.com/movs%20movs%20vids%20bokep%20cupi
katun bf xxxx http://fomas.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20mastrubating
nx video hd.
JuliaNap 2022/06/03(04:05)
xxxco download mp4 http://895.boss.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/trends%20newbfvideo.html
punishmet xxx video http://dogidas.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.desipornforum.com/hot/african.html
9xmovie hindi xxx http://en.me-forum.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/bangla.html?p=2
sex with shakeela http://indiandesignsummit.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20alif%20laila%20sex%20videos.html
fri dwunlod xxx.com http://digimarketingcourse.com/redirect/course/122/336?destination=https://www.desipornforum.com/hot/lipstick%20cheating%20wife%20muscled%20girl.html
sexi videos nepali http://theoian.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.desipornforum.com/hot/bangla%20boudi%20xx.html
dina xxx videos http://wbz.eu/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.desipornforum.com/hot/vagina%20queen%20girdle.html
berzzar xxx porn http://www148tv.com/club/link.php?url=https://www.desipornforum.com/hot/kamasutra%20hindi.html
divyabf sex hindi http://durozard.fr/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.desipornforum.com/hot/see%20through%20indonesian%20bottle.html
house kipping fuk http://m.matrica61.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/wwwx%20vdo.html?p=2
mobail pron hd http://bdainvest.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.desipornforum.com/hot/hard%20neck%20fetish%20free%20download.html
fuck girls18 video http://cacaoflower.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/russian%20anal%20sex%20ass%20booty.html?p=2
mast porn tubes http://52weixin.com/lovelove/link.php?url=https://www.desipornforum.com/hot/stewardess%20asian%20interracial%20sex%20juggs.html
top 10porn videos http://bloki-nn.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/3gpking%20com%20gujarati.html
crimp xxx com http://pointemart.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.desipornforum.com/hot/free%20porn.html?p=2
bachi xxx hd http://kreacions.com/redirect/?url=https://www.desipornforum.com/hot/videos%20videos%20bd%20bd%20jajabar%20sex%20videos.html
xxx maharaja video http://urbanicahomes.com/redirect.aspx?id=243&q=2&f=1&url=https://www.desipornforum.com/hot/sax%20xxx%20xxvxxx%20new.html
सेक स विडीवो http://alumstroy.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/xxx%20xxx%20sexy%20film%20sexy%20film.html
rechal roxxx redwap.me http://qil1.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20movs%20vids%20vids%20vids%20bokep%20ngentot%20japan.html
bp picture hd http://forex-deals.com/search/?mode=bn_ad&url=https://www.desipornforum.com/hot/xxxxxxy%20video.html
redwap sirkus sex
JacobBub 2022/06/03(03:28)
sunnyone xxx downlod http://www.armstrong.univerdom.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/videos%20trends%20notxxxx2.html
www.xxx.hd video.com in http://www.joykeys.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/antra%20sex%20video.html
xvideo lebision redwap http://passingtruth.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/kinky.html
xxx water beeg http://orcolor.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/machine%20fucking%20indonesian%20creampie.html
manglore girls sex http://rs-nt.ru/bitrix/rk.php?goto=https://zbestporn.com/to/mikee%20quintos%20sex%20scandal.html
bd xx sex http://irina.vprioritete.net/bitrix/rk.php?goto=https://zbestporn.com/to/db%20saxyindai.html
xnxxhotmomsex sleeping mom http://enlargementsurg.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/goxxx.html
bp video xexi http://mterentiev.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/lesbian%20kissing.html
а®Ёа®ѕа®Ї sex hd http://portablevac.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/videos%20db%20vids%20vids%20vids%20trends%20mia%20khalifa%20xxxxx%20video.html
asin girl organisiam http://hartit.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://zbestporn.com/to/mallu%20pavada.html
silk labo uncensored http://zaglist.com/RigorSardonicous/guestbook/go.php?url=https://zbestporn.com/to/xxxhind%20mms.html
porno king vedio http://birmingham.ac/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://zbestporn.com/to/indian%20bollywood%20heroine%20sex.html
rough crazy xxxvideoa http://pintorprofesionalbarcelona.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://zbestporn.com/to/bbw.html
ryan smiles cumshot http://msu.ecm.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/dehati%20bf.html
xxxnigro faking com http://izhevsk.aleksmarket.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/venezuelan%20blonde%20puffy%20nipples.html
rumantik xxxx video http://itcoins.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/biyal%20maugi.html
gujarati desi fuck http://suhovo.ru/bitrix/rk.php?goto=https://zbestporn.com/to/vaishalay.html
doctor seducing paitenc http://juicetours.com/site/wp-content/themes/evidens-dark/redir.php?u=https://zbestporn.com/to/telugu%20xnxx%20dance.html
japanesse beem tube.com http://sh-yihui8.com/wp-content/plugins/translator/translator.php?l=is&u=https://zbestporn.com/to/bombshell%20stranger%20lesbian%20face%20sitting.html
big prons xxx http://kidsautopark.org/nma/app/thru?communicationId=582&edrId=452751&url=https://zbestporn.com/to/encouragement%20home%20foot%20worship.html
bangladesi vip video
Jonathanniz 2022/06/03(02:31)
gia paige crying http://nigelg.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20casting%20cum%20drenched%20bend%20over.html
mp4 hot sexxy.in http://allforpets.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20hospital%20rimjob%20curly%20haired.html
mobile 69 sex http://ukmetals.com/u/21996/401/40407/1305_0/d565c/?url=https://www.pornftw.org/too%20free%20nude%20videos.html
bbw ahndjop xxx http://sityonline.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.pornftw.org/too%20jor%20kore%20choda%20chudi%20kajer%20meye%20ke%203gp%20sex%20nude%20video%20song3gpndian%20rap%20sex%20xxx%20vidiochool%20girl%20zabardasti%20rapesex.html
xxx hotal ki http://museekly.com/show.link.php?url=https://www.pornftw.org/too%20indeansexy.html
xxx pay vedio http://mcallentamalefest.com/cgi-bin/out.cgi?id=EmmavL&url=https://www.pornftw.org/too%20hijata.html
film bokef japan http://beachpicturesite.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20curia.html
new sexy vido http://thisref.com/site/wp-content/themes/Attitude/go.php?https://www.pornftw.org/too%20fast%20hindi.html
सपना चौधरी xxxy http://cmtworldwide.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20granny%20tharuo.html
helen sex xxx http://alphasys.net/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.pornftw.org/too%20bangla%20movie%20kukkhato%20khuni.html
download porn fuck http://sukiencode.com/web/lnklog.php?widget_id=1&lnk=https://www.pornftw.org/too%20curvy%20indian.html
xxx ee com http://cshflw.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornftw.org/too%20xxx%20hd%20xxx%20full%20hd%20downloading.html
xxx hd suni http://somadoctor.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.pornftw.org/too%20xnxxsexfree.html
vip pak xxx http://yccc26.ca/redirect/redirect.cfm?pk=46&target=https://www.pornftw.org/too%20mother%20and%20son.html
sex vid eo http://hotelakbulut.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20romantic%20forest%20sex%20movies.html
sinful kingdom porn http://bip-gaming.de/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.pornftw.org/too%20india%20hot%20xx%20video.html
hot punjban mms http://pornhostarchive.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20pakistani%20real%20ami%20g%20ami%20g%20full%20videos.html
xxx deepak aktarme http://nizhnij.aleksmarket.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20lagnachi%20pahili%20ratra%20excess%20video.html
japani x hd http://downtowndubaiproperty.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20press.html?p=2
mrathi xxx muvi http://klarapousette.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornftw.org/too%20xxvs.html
gianna dior anal
JacksonVossy 2022/06/03(02:23)
sax arbe mushilem http://1000mlcoffee.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.ruperttube.com/xxx/hansi%20haryana%20sex%20xxx
suhasini fucking videos http://bittehnika.info/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/female%20masturbation?p=2
forn fuk hd http://healthflare.com/relay.cgi?relayid=lin_jrnishi&url=https://www.ruperttube.com/xxx/videos%20db%20trends%20pakistani%20chudai%20redwap
xxx sung leony http://yeosigwan.com/redirect.php?action=url&goto=https://www.ruperttube.com/xxx/school%20girl%20xxx%20vedio
ganpati bappa sex http://cosmicpvp.me/global_outurl.php?now_url=https://www.ruperttube.com/xxx/malayalmvideos
kendra lost xnxx http://ewestpost.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/local%20hotxxx
porn prity zinta http://amalfivacation.com/wp-content/themes/prostore/go.php?https://www.ruperttube.com/xxx/movs%20uncensored%20spandex%20competition
synilion xxx 2018video http://asainc.jp/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://www.ruperttube.com/xxx/dasi%20sexy%20women
jechlin x video http://ghanamag.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/bf%20khun%20bali
booty colombia xxx http://manausa.net/visit.asp?v=Responsible+Travel&u=https://www.ruperttube.com/xxx/db%20rodi%20xxx
men pussi crimple http://gladiatorguild.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.ruperttube.com/xxx/indian%20girl%20homemade
saxivideo full hd http://alannow.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.ruperttube.com/xxx/brasfiding
ten sex vedio http://gocomics.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/filmi%20song
samil glri pron http://9mobil.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.ruperttube.com/xxx/blad%20xx%20video%20big%20black
xxx chingril com http://donmathews.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.ruperttube.com/xxx/xxx%20sexy%20video%20hindustani
sex in forest http://freeharmonicalessons.com/go.php?url=https://www.ruperttube.com/xxx/white%20gymnast%20french%20amateur
बांग लादेश 3x http://xn----7sbbagbshodjt6acsvkugkk1i.xn--p1ai/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/db%20german%20threesome%20vacuum%20poor%20girl
pornstar noughty neiber http://tele-inmueble.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.ruperttube.com/xxx/gandi%20raat
valentina nipple porn http://metalsangazetesi.com/go.php?u=https://www.ruperttube.com/xxx/jenna%20books%20fucked%20bur%20land
wapking hindi xxx http://www.prosport.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/vids%20db%20xxxnxxu?p=2
angrejan sexy video
Joycejoigh 2022/06/03(02:04)
hot mom sexi http://webincolor.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+ww+sexy+puran+vidieo+3gb.html
hd jumbo dildo http://kazan.dosug-gid.net/bitrix/rk.php?goto=https://video-porno-blog.com/porn+trends+bhogal+mms.html?p=2
assam xxxx wife http://haneolms.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+hd+bp+picture.html
xxx hdn video http://krym.goldax.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxx+b+f+horse+video+lara.html
sex rape sister http://hometa.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+videos+zoya+akhter.html
420 sex videohd http://sionbox.com/app/reporting/out/f677?u=https://video-porno-blog.com/porn+trends+vids+garo+fb+video.html
xxx vide so http://vdrnyc.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+tamilnadu+ki+bf+hd+mein.html
mangli sex images http://n.officeman.ua/bitrix/rk.php?goto=https://video-porno-blog.com/porn+mega+tits+bondage+happy+ending.html
xxx six viode http://ehe.com/logout?redirect=https://video-porno-blog.com/porn+shy+grandma+tentacle.html
bokep miss maeelelasari http://pinpay.su/global_outurl.php?now_url=https://video-porno-blog.com/porn+new+santali+xxx+video.html
sex big tit http://ru-art.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+एक्स+एक्स+एक्स.html
desi jabardasti bf http://musica-electronica.org/go.php?s=https://video-porno-blog.com/porn+bigli+sex+video.html
3x video panu http://pitertime.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+not+cheating.html
old black beeg http://www.dedalgroup.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+foursome+uncensored+czech+in+public.html
fake taxi italia http://ladyli.ru/inccounter.aspx?Name=CarpalInstability&Goto=https://video-porno-blog.com/porn+xxx+jabardasti+chudai+wala+video+com.html?p=2
xxx group sex http://salemstorehouse.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sex+on+meyzo+com.html?p=2
bhabhi cum eating http://weewheel.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+punjab+ki+sexy+blue+film.html
bi har porn http://sagatechnology.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+xindianxx.html
hindi bf xxxxxx http://oyuntuccari.com/wp-content/themes/evidens-dark/redir.php?u=https://video-porno-blog.com/porn+देसी+सेक्स.html
3mint sex video http://dev.bar1929.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bf+sixi+video.html
pilm bf rusia
JackWaf 2022/06/03(01:25)
odia heroine bf http://wochenschau.tv/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.pelisporno.org/bd/db+perfect+body+hair+pulling+shy
girl self sex http://mitsubishielectric.kz/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/blond+teen+collar+brutal
redwap sma infonesia http://krasnodar.marya.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/desi+girls+sex
xxx play see http://stellanekman.com/u/15007/839/7593/11704_0/4a0ff/?url=https://www.pelisporno.org/bd/pizza+prostate+college+girl?p=2
forest in fuck http://jccoashfoundation.org/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/hijra+x+hd+video
naughty xxx forced.com http://www.footbolki.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/trends+vids+sperm+afro+tgirl
xxx df6.org com. http://sz.soldatovik.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/anupama+new+videos+sex
arabbitch x com http://elenaringo.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.pelisporno.org/bd/db+tentacle+russian+mom+anal+fuck
mena xxx videos.com http://xn----dtbqybamjef.xn--p1ai/bitrix/rk.php?goto=https://www.pelisporno.org/bd/granny+dildo+russian?p=2
hd song sex http://rlzj.com/Click.aspx?url=https://www.pelisporno.org/bd/vip+room+cigarette
masi k chuda http://comstockmortgage.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/vids+hot+mom+cum+drinking+plumper
गोदा की चुदाई http://oughttoreadthis.com/blog/wp-content/themes/prostore/go.php?https://www.pelisporno.org/bd/db+teem+sex+xxx+malayalam
red tube xxxvid http://commodorec64.com/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.pelisporno.org/bd/trends+haider+ali+sex
pornprse x video http://twosail.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/granny+beach+nature
diuyanka thipati sex http://uledesign.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.pelisporno.org/bd/db+busty+teen+nun+japanese+mom
anty animal sex http://rozumniki.net/bitrix/rk.php?goto=https://www.pelisporno.org/bd/xxx+con+dom+video
fucking a girls http://oleic.eu/wp-content/plugins/translator/translator.php?l=is&u=https://www.pelisporno.org/bd/plump+teen+ass+worship+female+ejaculation
xxx bharti hindi http://triumfmarket.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/suhagraat
hot hd nxgx http://medomir.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/videos+trends+vids+vids+xxx+lie+on+bideo+black
xxx vidoe dawnload http://adelheidgrether.com/institucional/redirect.asp?url=https://www.pelisporno.org/bd/xxxx+sexevideo
rajasthani bhai xxx
Joshuahonry 2022/06/03(01:05)
xn 2018 com http://sylvainmartin.com/wp-content/plugins/topcsstools/redir.php?u=https://renklipornoo.net/too_sugandha_sunyy
videsi porn video http://bite.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_db_vids_xxxxcvbf
aundry bitoni pornktube http://fpc-n3ds.ca/blog/wp-content/themes/twentythirteen/redirect.php?url=https://renklipornoo.net/too_hot_hot_xxx_tera_nange_videos
malda bf video http://mommychats.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_huge_boobs
fake massage fuck http://genieyoga.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://renklipornoo.net/too_venezuelan_cum_in_mouth_mature_teacher
xxx bigtits download http://lashmarket.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_pussy?p=3
redwap com 2012 http://brasseriedes3provinces.be/away.php?s=https://renklipornoo.net/too_aunty_ass
sax xxxx sax http://bombe.sciencejobs.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_cxxv
donwload youjis mother http://test-hls.itleague.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_baap_beti_ka_sex_video_xnxx
सेकसी गरल बायज http://champion10.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://renklipornoo.net/too_sapna_sapu_xxx
www.minischool girl hdxxx.com http://hxvcd.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_anal_creampie_masseuse_teen_pov
hindi dubbed xxxvideo http://exceptionalstyles.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_hidden_cam_girl_boobs
xxxxxwwww video hindi http://dallascowbwoys.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vids_keez_muves
www.watch indian gfxxxvidio.com http://gkjgkjgjkgkjgkjgkjg.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vids_charmaine
sxe videos xz http://gzmeisupeixun.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_tattoo
sexy videos fuckxxxnxxx http://maps.google.tt/url?q=https://renklipornoo.net/too_videos_instagram_viral
chana x videos http://tvolk.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_get_naked
panjabi singer porncom http://zoguang.com/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_odia_heroine_bf
xxx saks canrk http://rem.eu/include/redirect.php?type=3&id=310&href=https://renklipornoo.net/too_xxx_hd_english_new
jabardasti hd x http://www.lnbrb.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_fat_teen_xmas_moaning
removing drees xxx
Leahcrown 2022/06/03(01:01)
xxxmovis soni leon http://jinbianleech.com/wp-content/plugins/topcsstools/redir.php?u=https://www.fareporno.org/trends/vids%20exexxxcom/
junaid bf video http://alphasys.net/scripts/adredir.asp?url=https://www.fareporno.org/trends/mature%20in%20solo%20bus/
military sex videos http://candystripepaperbag.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/marjorie%20de%20sousa%20desnuda%20pussy%20porno/
janu sexy videos http://vedzen.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.fareporno.org/trends/trends%20vids%20beeg%20comxxxx/
video sexs adivasi http://xn----gtbccdvf0aejlsaj9k.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20desi%20fingringsex%20videos/
dilbar sex video http://bytdel.se/ad/adredir.asp?url=https://www.fareporno.org/trends/3d%20desi%20undressing/
kothari porn video http://100yearslab.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.fareporno.org/trends/xxx%20xzxx%20sex%20video/
नितीन सेक स http://www.jasongriffin.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20japani%20sasur%20bahu%20sex%20bf/
anniemalls xxx com http://dezigndiva.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://www.fareporno.org/trends/best%20dehati%20gaon%20wali%20chut%20ki%20buri%20ki%20moti%20ladies%20ki%20chudai%20mast%20gand%20ki/
bokep ada cerita http://raytel.com/SSO/?REF=https://www.fareporno.org/trends/desi%20aunti%20fukd/
video xxx miner http://bigboysgonebananas.com/go.php?url=https://www.fareporno.org/trends/9xxxmon/
bahi bahan xxx http://midcoreboot.com/redirect.asp?url=https://www.fareporno.org/trends/bf%20xx%20cute/
wwwsex anak kecil http://v-moves.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/pornstar%20french%20amateur%20blowjob%20cum/
sex imeg hd http://globus-telecom.com/bitrix/rk.php?goto=https://www.fareporno.org/trends/beatyfull%20india/
video xxx anli http://strip-manon.com/engine/api/go.php?go=https://www.fareporno.org/trends/hot%20bhojpuri%20sexy%20video%20bf%20chodne%20wala/
boy masturbste vide http://hausgruber-werfenweng.at/partner/go-magazine/?target=https://www.fareporno.org/trends/jock%20slave%20perky/
english sex sex http://loahawaii.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/best%20hinesex/
tnxx sex video http://babydecor.org/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/vids%20pure%20punjabi%20pendu%20giral%20sexy%20video/
xxxvideo collage girl http://bigboysgonebananas.com/redirect?s=https://www.fareporno.org/trends/trends%20dyke%20ebony%20cosplay/
xxx bf sex http://agoracademie.org/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/videos%20trends%20tickling%20strap%20on%20femdom%20femdom/
super sex vedio
JocelynZom 2022/06/03(00:35)
www.sexy mp4 download http://cclab.co.kr/external.php?url=https://www.desipornforum.com/hot/bhojpuri%20xnxx%20hd%20com%20new.html
indian aunti xxx http://ticahanoi.com/scripts/adredir.asp?url=https://www.desipornforum.com/hot/trends%20db%20sexy%20videos%20english%20pro%20com.html
spirit sex video http://vakanc.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/adivasi%20choda%20chudi.html
beem hot sex http://congxinwl.com/follow.asp?url=https://www.desipornforum.com/hot/best%20xxx%20video%20rashmi%20ka%20mandir%20com.html
xxx horror film http://alpineearth.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20basement%20grandpa%20swallow%20compilation.html
wf brazzer videos http://princecooke.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/nikita%20singh%20video.html
xxx sex dcom http://s-nat.com/bitrix/rk.php?goto=https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20bd%20vids%20vids%20slave%20anal%20ssbbw.html
xnxx.com oil masaje http://ceboyah.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.desipornforum.com/hot/xxx%20wwwvels.html
dani dayal xxx http://deletemypain.com/advertising.redirect.aspx?advid=35&url=https://www.desipornforum.com/hot/sex%20video%20anu%20hd.html
seexy group picnic http://centrecharliechaplin.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.desipornforum.com/hot/realty%20fuck.html
indian velege sex http://microscopesshop.com/link.php?go=https://www.desipornforum.com/hot/vids%20vids%20trends%20trends%20hot%20xxx%20sexy%20mms%20america.html
indian desi fuckex http://iltrillodeldiavolo.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.desipornforum.com/hot/bollywood%20heroine%20nude%20mms.html
sexi xxx downlod http://yachtcurator.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/solo%20voice%20xx.html
xxx sxe com http://epublibre.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.desipornforum.com/hot/xvidiomalayalam.html
desi boobs prees http://workoutshop.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/www%20xxx%20pora%20video%20hd.html
www xxx bp. http://gardensofthesoul.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/videos%20dasi%203x%20vidio.html
ШіЪ©Ші Ш®ШґЩ† Щ€Щ€ШШґЫЊШ§Щ†Щ‡ http://stopawe.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xnxxxvideo%20download.html
vf hd xxc http://bestprice4u.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hindu%20mahila%20kshetra%20se%209x.html
baby sitting milf http://bacula.pl/redirect?url=https://www.desipornforum.com/hot/trends%20xnx%20leon.html
sexy hd videos.com http://frugalpcs.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indiafilm.html
desilady home hub
LawrenceBreem 2022/06/03(00:08)
randikhana xxxxx video http://zhnyzjk.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.darthporn.com/best_money
seal kutta bf http://mtx.by/bitrix/redirect.php?goto=https://www.darthporn.com/best_nri_punjabi
sax vido odai http://fightpoint.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_vids_vids_wild_funny
xxxhd video afghanistan http://imperialstores.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.darthporn.com/best_bulgarian_tickling_cop
shamitha shetti porn https://www.vinsnaturels.fr/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.darthporn.com/best_vids_trends_indian_principal_old_man_sex
xxx sey move http://agerage.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_british_mom_fuck_sons?p=2
पुरन बिटियो एटि http://bj-gzj.com/wp/wp-content/themes/planer/go.php?https://www.darthporn.com/best_www_artofzoo_dog_and_girl_com
massage surprise fuck http://crossbowsport.com/nma/app/thru?communicationId=582&edrId=452751&url=https://www.darthporn.com/best_stewardess_contest_amsterdam
xnxx rep sis http://lctogo.com/RigorSardonicous/guestbook/go.php?url=https://www.darthporn.com/best_hot_trends_xxxxxviedo
xxnx vide 2019 http://cassidytireandservice.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_vids_vids_bombay_aunty_sex_videos
5boys one girls http://ecole-online.com/link.php?go=https://www.darthporn.com/best_xxxmnxx_teacher_sex_and_porn_videos
yes khajasara xxx http://remont-diesel37.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_shy_german_handjob_chinese
doctor 3gp porn http://angaragazetesi.net/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_xxxcxxsex
video bf 3go http://euromussels.eu/knjiga/go.php?url=https://www.darthporn.com/best_nudist_ranch_bus&url=https://www.darthporn.com/best_nudist_ranch_bus
xxx mother indian.hindi http://krym.hilfe.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_nwu_sex_video
panjabi sexy videos http://hangilsv.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_vids_wwbpsix
neybron james naked http://zxyl199.com/redirect.php?link_id=56&link_url=https://www.darthporn.com/best_videos_village_eex
cainiss xxx viseo http://dbtry.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_college_students_forced_sex
mom son blkmel http://www-dev.chipcart.shop/bitrix/redirect.php?goto=https://www.darthporn.com/best_gana_me_xxx_bf_bideo
bf 3x videos http://mightyoutreachinternational.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_ugly_thick_red_bottom
youjize mom sex
LaurenVen 2022/06/02(23:15)
10 yar xxx http://thetribalcase.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-A2jq-ella-winters-from-school-calls-me-over-while-her-parents-are-gone
porn holi images http://stellanekman.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/db-xxxxxxx-sweets-images-sex-images-x-college-mera-kyon-ghoom-aaye
xxxvideo mast hd http://slowhorror.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-indian-village-girl-radha-sex
kamihata ichika uncensored http://485221.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-aRP-hot-indian-bengali-wife-hotel-sex-scandal-hindi-audio
www saxy vedo http://zeimu-wesp-it.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.dalporn.com/video-6vg-indian-brunette-works-hard-video
sunny porn picture http://www.podpisnie.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-RTG-caught-my-desi-sister-bathing
american porn sex http://jacksonsenate.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dalporn.com/video-dFS-desi-hot-babe-homemade-passionate-fuck-with-facial
new xxx c.com http://proconsole.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.dalporn.com/video-i9K-indian-sexy-bhabhi-savita-showing-her-boobs
porn sexy jordi. http://altacompra.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-hot-sex-video-please-come-sex-video-please-come-sex-video-kannada
sunny leone daisy http://e2sleep.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dalporn.com/video-zlY-indian-shower-sex-videos-village-bhabhi-with-devars
mai kalifaxxx video http://bluebeachproperties.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-bq7-hairy-latin-milf-pleases-two-cocks
real telugu fuckingvideos http://vitalnotice.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-nhr-cute-gf-getting-cock-into-her-pussy
xx sex cartoonrape http://dze.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-CYD-pakistani-porn-actress-nadia-ali-sucking-big-dick
cum mobi javmovie http://www.kilyazov.com/bitrix/rk.php?goto=https://www.dalporn.com/video-Yg3-3d-bedroom-blowjob-swallow
suny.leon xxx move http://ticahanoi.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.dalporn.com/video-Bfz-sonam-bhabhi-3-new-clips-boobs-pressing-pussy-fingering-licking-and-fucking-by-hubby-2
kaynat arora nude http://bölünmez.de/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dalporn.com/video-FIT-chandigarh-sardarni-blowjob-movies
hd sex mon https://maps.google.de/url?q=https://www.dalporn.com/video-LqO-sexy-nri-couple-sex-video-to-tease-your-sex-nerves
sandani fernando porn http://m.seonews.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-AQw-sizzling-hot-kanpur-couple-free-porn-cam-sex
frist redwap com http://anc-crs.com/wp-content/themes/prostore/go.php?https://www.dalporn.com/video-ANvl-18yrs-indian-student-having-sex-with-biology-madam-indian-web-series-sex-with-clear-hindi-audio
xxxx video assam http://taladhome.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-srilankan-fucking
знатный ресурс
DonaldJange 2022/06/02(22:54)
добротный ресурс http://www.google.com.om/url?sa=t&source=video&cd=8&ved=0CEkQtwIwBw&url=https://permanentrf.ru/permanentnyj-makiyazh-gub/
bang burs com
Jessicarilky 2022/06/02(22:44)
sex www.sexy xxx.com http://alma-mater.ru/stats/url.asp?url=https://video-porno-blog.com/porn+eleanor+tomlinson+hot+free+download.html
yoga xxxx videos http://www.accordmusic.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+dildo.html
tamil secxx video http://huitongasia.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://video-porno-blog.com/porn+vids+bilkul+dehati+xxx+video.html
animals sex oldwoman http://oil-motor.by/bitrix/rk.php?goto=https://video-porno-blog.com/porn+shabdkosh.html
chut and biry http://kgmu.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://video-porno-blog.com/porn+3x+bf3x+3xbf.html
inxxx hindi videos http://srvgames.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://video-porno-blog.com/porn+soto+meder+sexxxx+video.html
telus sex scandal http://babybjornservice.com/dir/rank.cgi?mode=link&id=375&url=https://video-porno-blog.com/porn+famous.html
milfzr xxx video http://hqts.cn/gjestebok/go.php?url=https://video-porno-blog.com/porn+fetish.html
com xxx vidio http://10bilion.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://video-porno-blog.com/porn+hd+bf+original.html
sexy video kunal http://ndaindental.co.kr/elvis/go.php?url=https://video-porno-blog.com/porn+big+dick+ex+con.html
а¤Џа¤Іа¤ѕа¤Ёа¤ѕ sex movie http://plymouthtwp.org/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+ganga+x+vidios.html
gender change fantasy http://onedirectiontr.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hindi+porn.html
sexi chudai mosi http://stoppt-stoiber.com/sso/sso.aspx?nfredirect=https://video-porno-blog.com/porn+labia+slave+fishnet.html
patna ka bf http://natapova.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+toilet+darty+sex.html
hanymoon sex video http://vingtsun-kuenhok.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+banglaxxnxxcom.html
video bokep ponorogo http://ww17.mujhra.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxboudivideo.html
fabby hot videos http://privezem76.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+mom+and+son+sex+vedio+free.html
xxx mom 33333 http://fashionbyclaire-marie.co.uk/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+bihari+hot+blue+film.html
sex wap japan http://englewoodone.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+boss+french+in+gangbang+ponyplay.html
sex sisters and http://daneshnews.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://video-porno-blog.com/porn+indian+sexy+filmen.html
sixy videos donwold
Katelynjep 2022/06/02(22:19)
ww xx radeap http://anticellulitesolution.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Ndf%20rock%20hard%20black%20cock%20for%20milf%20india%20summer
rush poran antey.sex http://of2mod.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%2010q%20indian%20amateur%20teen%20porn%20video%20exposes%20slave%20girl%20s%20blowjob
jecqlein fernax fuck http://firefallfan.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%20CHI%20desi%20indian%20teen%20fucked%20slow%20by%20white%20cock%20for%20first%20time
polachi women videos http://cannabissobriety.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/to%20add%20indian%20married%20cam%20couple%20sexy%20bhabhi%20cuckold%20desi%20threesome%20skype%20shows%20available%20message%20me%20at%20newcpl2017%20outlook%20com
xxxx dogri videos http://www.piperbraden.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20kPo%20big%20boobs%20chachi%20aur%20dad%20ki%20free%20choda%20chodi%20sex%20clip
porntika suny lenon http://c-atransportation.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20RStW%20sexy%20indian%20girl%20making%20vdo%20for%20lover
bf sex vedo http://logan8r.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.youpornhindi.com/to%20jQ6%20arab%20milf%20wife%20fucked
indian poran vidio http://mansoftsystems.com/cgi-bin/koha/tracklinks.pl?uri=https://www.youpornhindi.com/movs%20legs%20story%20cuckold
vizd 7full hd http://yark8.com/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/movs%20french%20snowballing%20dorm
xxx busty mariah http://pstinvestigations.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20QE%20coimbatore%20house%20wife%20slow%20and%20sensual%20home%20sex%20with%20hubby
gigolo xxx movie http://botellero.com/redirect.aspx?article_id=47&product_id=38&url=https://www.youpornhindi.com/to%20z0L%20desi%20mumbai%20housewife%20priya%20exposing%20milky%20cleavage%20and%20navel
england xxx vifeo http://rambus1forum.com/u/18081/131/75411/137_0/82cb7/?url=https://www.youpornhindi.com/to%20YBz%20indian%20couple%20fucking%20at%20midnight
latest porn vdo http://svafoodsindia.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20ROJ%20indian%20wife%20prapti%20taking%20bath%20captured%20by%20her%20hubbys%20friend%20in%20bathroom
milf cot boobs.com http://wilkieinc.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/to%20R6e%20hot%20couple%20having%20sex%20urgent
1 taimxxxvideo а¤а¤ѕа¤°а¤¤аҐЂа¤Ї http://atlantasauction.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20QtT%20desi%20aunti%20explorer%20before%20fuck
japanese incest daughter http://xn----ftbqduanhj0ita.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20Pcn%20indian%20gf%20show%20boobs%20in%20selfie%20get%20daily%20new%20videos%20om%20telegram%20channel%20topindianxvideos
xixx vedio com http://jimhawley.com/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://www.youpornhindi.com/movs%20गुजराती%20चुदाई
leasbean sex video http://ampouleled.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%203iC%20bangali%20aunty%20ki%20mastram%20chudai%20ka%20de%20dana%20dan%20xxxbf
xxx porn dwoldg http://bestnewcases.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20bengali%20saxxxx
ramba sex video http://muffinhub.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.youpornhindi.com/to%20aVY%20gorgeous%20indian%20girl%20fucked%20www%20jojoporn%20com
доброкачественный веб ресурс
MiguelCah 2022/06/02(22:08)
подходящий вебресурс https://website.informer.com/https://yoshkar-ola.trezvaya-gizn.ru/resotsializatsiya-narkozavisimykh/
ba xxx vdeos
Isaacsig 2022/06/02(21:45)
desk xxx bf http://tozarms.com/bitrix/rk.php?goto=https://pornobase.net/mv_bihar_bus_video/
drsozn sex vedo http://hhd.org/ForwardURL.php?id=3171&url=https://pornobase.net/mv_film_blue_film_sexy_sexy_blue_film_sexy_blue_sexy_blue_film/
blacked videos download http://bythepeople.kr/engine/track.php?url=https://pornobase.net/mv_english_bp_naked_sexy_film/?p=3
basic xx sexbutyful http://eurogulfltd.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://pornobase.net/mv_videos_db_db_orgy_share_wife_sniffing_panties/
xxxvedio 99 com http://gtv.com.ua/bitrix/rk.php?goto=https://pornobase.net/mv_cei_spit_dorm/
xxx hot vdio http://www.babyoli.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_xxx_visio_hd/
xxx 2015 hd http://ndt.oniko.info/bitrix/redirect.php?goto=https://pornobase.net/mv_trends_vids_bed_msti_xxx_video/
nath utari videos http://altorecycling.com/wp-content/plugins/butterkekse/redirector.php?url=https://pornobase.net/mv_indian_home_made/
mastherbath sex video http://www.kabel-pro.ru/bitrix/rk.php?goto=https://pornobase.net/mv_play_nude/
mature thirsty woman http://mobilemediablasting.com/navi/rank.cgi?mode=link&id=725&url=https://pornobase.net/mv_videos_musolmani/
veronica bielik porn http://balticmaster.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_besivdo_com/
www.odia sexh d.in http://comreestr.com/bitrix/redirect.php?goto=https://pornobase.net/mv_extreme_uk_country/
banledash sexxy vodei http://maslomart.com/bitrix/rk.php?goto=https://pornobase.net/mv_titless_hirsute_danish/
nagi xxxx film http://carbflex.com/modules/wordpress/wp-ktai.php?view=redir&url=https://pornobase.net/mv_indian_beauti_girl_honeymoon_sex/
hot xxxs sex http://webmail.pro-volsk.ru/bitrix/rk.php?goto=https://pornobase.net/mv_xnxxx_zozo/
collage garle xxxxx http://squadaholic.com/cgi-bin/out.cgi?id=EmmavL&url=https://pornobase.net/mv_vids_vids_dirty_gym_vacuum/
sany lioni sex http://garage-chavot.com/wp/wp-content/themes/prostore/go.php?https://pornobase.net/mv_dtd_pov_anal_sex_van/
sanilieon sex video https://maps.google.com.ua/url?q=https://pornobase.net/mv_db_rimjob_hairy_pussy_angry/?p=2
औरत का बीएफ http://argo.pro/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_bluefilme/
westbengal xx vedio http://maps.google.ga/url?q=https://pornobase.net/mv_videos_vids_bharat_ki_sex_video_nangi_sexy_video/
Печативкраснодаре.рф
печативкраснодаре 2022/06/02(21:45)
Изготовление печатей и штампов
[url=https://печативкраснодаре.рф]Печативкраснодаре.рф[/url]
Альфа-печати наши преимущества. Основными преимуществами нашей компании являются: Во-первых, высокое качество предлагаемой продукции. Мы делаем печати на современном точном оборудовании. А также сотрудничаем с крупными надежным поставщиками оснасток для печатей и штампов, и материалов для работы. В результате мы добиваемся идеальных оттисков печатей.
Во-вторых, кратчайшие сроки изготовления. Наше производство находится на месте приема заявок. Потому это позволяет быстро и оперативно изготовить заказы. В результате Вы можете забрать заказ уже через 20 минут после приема заявки.
Мы принимаем заказы при помощи сервиса онлайн-заказа и на почту alfa618@mail.ru, что позволяет Вам заказать печать или штамп не выходя из офиса.
Если Вы не можете приехать в офис и забрать Ваш заказ, то мы можем осуществить доставку печатей и штампов в удобное для вас место.
В-третьих, гарантия на продукцию – 5 лет.
А также возможность быстрого внесения любых изменений в макет печати для полного соответствия желаниям клиента.
Наш офис и производственный цех находится находимся в самом центре города г. Челябинска по адресу: Свердловский проспект, дом 52, офис 1. У нас всегда свободная парковка!
Альфа-печати наши преимущества.
Мы рассматриваем долгосрочное сотрудничество и делаем все возможное, чтобы клиенты приходили к нам снова и снова.
Изготавливаем не только печати и штампы для ООО и ИП, а также гербовые печати по ГОСТ, печать врача, печать кадастрового инженера, нотариальные печати и штампы.
Альфа-печати наши преимущества.
Перейти на главную — изготовление печатей и штампов
Заказать печать в Краснодаре https://печативкраснодаре.рф
bf picture pakistani
Lilycox 2022/06/02(21:30)
old porno mp4 http://alaizza.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.xxxleap.com/porn+vids+vids+vids+vids+tia+bejean+uncensor.html
praon xxx vdio http://topguncostume.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+mota+mal+xxx.html
simran big boobs http://somadoctor.com/banner.php?url=https://www.xxxleap.com/porn+movs+videos+vids+xnxx+xnxx+xnxx+xnxx.html
सेकसि वितफ सनिलोवन http://reginaradon.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+bmw+bhabhi.html
xxx pon sax http://josedatorre.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+bulluvideo.html
xvideo raja rani http://carpedieme.com/jump_ext_link.php?link=https://www.xxxleap.com/porn+portuguese+curvy+homemade.html
jenaveve jolie bondage http://franklowe.biz/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xx2x+hindi+video+download.html
2019 com xxx http://thinkxnow.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+x+xxviedo.html
xxxsss video s http://futevoleibarcelona.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.xxxleap.com/porn+raj+kumar+rajkumari+xxx.html
indain porn video http://m406.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+lap+dancing+russian+teen+lesbian+squirt.html
thailant sex videlo http://buzuluk-inform.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+nursing+xxx+video.html
xxx pic hd http://johnstransmission.com/440/sa/redirect.php?url=https://www.xxxleap.com/porn+voyeur+shower.html
jbrjati sex hd http://bemko.crissoptical.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bhabhi+sex.html
www.monami thakur nudd.com http://htfare.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxx+ki+tasa.html
balek balek xxx http://zekophotography.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.xxxleap.com/porn+xxxxxxx+hindi+dowanl.html
pornhd mom forced http://company-publishing.de/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.xxxleap.com/porn+trends+trends+kdtgpg.html
jenbrett sex video http://www.google.com.pg/url?q=https://www.xxxleap.com/porn+trends+jav+japan+xx.html
xx video som http://brasseriedes3provinces.be/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.xxxleap.com/porn+undressing+slap+anal.html
big balakde com http://educauto.com/redirect?go=https://www.xxxleap.com/porn+didi+ko+choda.html
passionate fast sex http://stimul.online/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+blue+film+sexy+movie+in+a+plane.html
ruby rousson vids
Kaitlynicerb 2022/06/02(21:23)
sonakshi sinha xnxx.tv http://hotelakbulut.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.porno-ultimum.com/vdz_UMD_ncr_teen_girfriend_phone_and_webcam_sex.html
son anl sex http://joetaxi.com/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_E2Z_indian_call_girl_pussy_fucking_randi_reeta_form_mumbai.html
bra salesman kompoz.me http://razborochka.com/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_P8t_savita_bhabhi_aur_neighbor_ke_sambhog_ka_hindi_xxx.html
xxx porn builder http://sungari.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Ccp_bihari_college_couples_ke_jungle_mai_group_sex_masti_ka_xxx.html
सेसी होट बीयप http://uralhoztorg.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_c5K_telugu_maid_indiansex_with_owner_for_extra_money.html
xxx dase babel http://www.realt5000.com.ua/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_cum_on_tits.html
xxx 3gp vido http://xn----7sbabaocjxke2bsg5b.xn--p1ai/bitrix/rk.php?goto=https://www.porno-ultimum.com/vids_db_db_hot_hot_bf_sexy_shot.html
kimberley jenner sex http://1001muslims.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_ZWa_hot_indian_young_couples_fucking_clip.html
julai ann 2010 http://giftsbyronald.com/redirect.php?go=https://www.porno-ultimum.com/vdz_BwJ_hottest_webserise.html
teen age xxxvedio http://be-extreme.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SsPv_fuck_my_hot_sexy_working_maid_in_short_when_she_cleaning_the_utensils_in_the_kitchen.html
xvideo jammu kashmir http://911load.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_ZyT_birthday_039_s.html
english vedeo sex http://kidsautopark.org/click/33966?url=https://www.porno-ultimum.com/vdz_O1w_desi_college_girl_8217_s_outdoor_hot_blowjob_video.html
porn daubl angle http://hadanskview.com/eng/tofv?tourl=https://www.porno-ultimum.com/vdz_S5B4_she_is_going_to_be_walking_all_over_with_no.html
wwwxxxhindin hot bf http://www.google.com.jm/url?q=https://www.porno-ultimum.com/vdz_qFJ_desi_looking_girl_fucked_in_various_psitions.html
hotmom video free http://schroedertech.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.porno-ultimum.com/vdz_J2o_hot_telugu_married_women_having_lesbian_sex.html
xxx sex amrikn https://maps.google.co.ls/url?q=https://www.porno-ultimum.com/vdz_SU3t_hot_xxx_milf_bhabhi_sucking_devor_penis_but_he_is_not_ready_penis_down.html
mf mom xnxx.com http://edition4games.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_r7x_pakistani_actress_sofia_ahmed_leaked_sextape.html
xxx suneleon vido http://weeboon.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.porno-ultimum.com/vdz_dL2_tudey_my_foked_step_very_nice_and_good_sexy_video_full_hd_quality.html
hd 1080p porntube http://emio.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_gnx_deshi_girl_boob_press_felling.html
naga xxx movi http://typicalcoffee.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_wgk_hot_xxx_bedroom_scene_of_spicy_actress_free_indian_home_sex.html
chains xxx vidoes
Jeremiahfum 2022/06/02(20:56)
seal tod video http://cnt.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/laughing_fbb_shaved.html
xxx fak rep http://firstpat.net/BusinessClickthroughs/add?website=https://hindiyouporn.com/db/banglaxxnxxcom.html?p=2
sunney leone hd http://vpengzhou.com/blog/wp-content/themes/planer/go.php?https://hindiyouporn.com/db/natural_pussy_balloon_gilf.html
bp chudachudi video http://ecoteka.com/bots/chat?url=https://hindiyouporn.com/db/karnataka_ballari_dc_nagar_sex_vidivo_hd.html
naughty america bigbooty http://madsonfilms.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://hindiyouporn.com/db/videos_db_drilled_bbw_hungarian.html
2g xxx v http://1stnationalbankslu.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_trends_boudi_sexxx.html
habshi downlod sex http://fagushaus.biz/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hindiyouporn.com/db/wwwxxxx.html
all hd xxx http://fincoast.com/wp-content/themes/Attitude/go.php?https://hindiyouporn.com/db/hothit.html
unduh bokep kotamobagu http://pittsburghventures.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://hindiyouporn.com/db/boobs_touching.html
xxx video.c om http://ellaontheweb.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/jingalo_sex.html
fuckey boobs purssy http://1c.irbius.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/missionary.html?p=2
काजल वीडियो चुदाई http://bentleybot.com/wp-content/themes/eatery/nav.php?-Menu-=https://hindiyouporn.com/db/flicking.html
sex jilat tai http://musemakeup.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/sucksex.html
hol xxx hd http://accomplishnothing.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/extreme_hot_mom_clothed_sex.html
mobikama sex com http://brandnewmi.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://hindiyouporn.com/db/odia_actor_riya_sex_video.html
sexy love sex http://sports247tv.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/mom_bj.html?p=2
sex night fast http://certicell.com/logout?url=https://hindiyouporn.com/db/kama_sutra.html
deepthroat chris strokes http://aldconnect.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxxxxxxxx_indian_sex.html
14 saal sex http://musikverein-herforst.de/wp-content/plugins/phpl/redirect.php?url=https://hindiyouporn.com/db/indian_actress_nude.html
xxx juliya annan http://grandbk.com/site/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/voyeur_bisexual_country.html
redwap horse girl
JustinAbalo 2022/06/02(20:29)
monica roccaforte hd.movies http://venarchitecture.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bd%20indiaporn.html?p=2
nude video chudai http://strixgaming.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20kernel%20sex.html
www xyz bp http://100posters100trends.com/wp/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20bangla%20bf%20film%20xx.html
dog sex ledi http://hhd.org/wp-content/plugins/phpl/redirect.php?url=https://www.pornftw.org/too%20in%20front.html
eng sex hd http://aptainment.de/redirect/go?to=https://www.pornftw.org/too%20new%20xxxxx%20hd.html
tempat fotocopy porno http://periscope360.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.pornftw.org/too%20movie%20indian%20girl.html
pk dçjool xx https://movdpo.ru/go.php?url=https://www.pornftw.org/too%20saare%20kapde%20utarte%20hue%20indian%20ladki.html
grey eyed redwap.com http://durhamhousing.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornftw.org/too%20india%20girl%20big%20labia%20lip%20massage.html
bhojpuri collrekod xnxxx http://osnova.bizbi.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20chudali.html
xxx videos condom http://tyumen.ssangyong-alliancemotors.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20hot%20english%20adal%20video%20sexy%20xx.html
akiho yoshizawa watch http://lendingvoice.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.pornftw.org/too%20chhota%20bada%20ke%20sath%20sex%20video.html
free miho ichiki http://gadgetsasgifts.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornftw.org/too%20movs%20vids%20brazzers%20mallu%20muslim.html
www...ww sex vidio http://soyanews.info/bitrix/rk.php?goto=https://www.pornftw.org/too%20hardcore.html
mom masti fuck. http://webmail.trinigastro.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xnxx%20mms.html
xxx ka wallpaper http://permele.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20videos%20love%20aaj%20kal.html?p=2
xxx sex saas http://layarsemi.club/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.pornftw.org/too%20arabian.html
3gpking mom teen http://shirtinfo.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20movs%20movs%20movs%20movs%20jhonny%20sins%20and%20madelyn%20marie%20full%20length%20movies.html
С…С…С… ГndС”О±n ѕєх http://aimycz.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornftw.org/too%20mallu.html
leo messi pron http://lvfilip.cz/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornftw.org/too%20chote%20kalakar%20ki%20ladkiyon%20xxx%20video.html
20019 now sex http://yandex-taxi.go64.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20indian%20gye%20six%20com.html
rrasderawrast sait gogle
Ronniejiz 2022/06/02(19:53)
Много интересной информации, читайте далее в:
[url=https://www.google.com.eg/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 1[/url]
[url=https://www.google.com.np/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 2[/url]
[url=https://www.google.la/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 3[/url]
[url=https://www.google.co.ma/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 4[/url]
[url=https://www.google.ht/url?q=https%3A%2F%2Fcasino-x-com.ru%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.is/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.com.tr/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.co.zm/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.la/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.cl/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.co.uk/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.com.au/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.ca/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.co.ck/url?q=https%3A%2F%2Fcasino-x-com.ru%2F https://www.google.com.my/url?q=https%3A%2F%2Fcasino-x-com.ru%2F
मकराना सेक स
Julianjag 2022/06/02(19:35)
hindi xxx2019 movie http://plumsteadalive.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.hindipornblog.com/mov-bOx-desi-hot-model-sexy-clip
new ben 10xxx.com http://linkasiaindia.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Dtu-sexy-and-super-hot-body-desi-girl-nude-selfie-for-her-lover
bpxxx mp3 video http://plasticglassware.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SPh-hot-girl-manisha-with-her-lover-leaked-mms-clip
nede xxx video http://updateclass.com/default.aspx?id=1211260&mailingid=37291&redirect=https://www.hindipornblog.com/vids-indian-couple-homemade
सेकसी बिलु पीकचर http://lostmyth.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-H6a-superhorny-desi-girl-pussy-and-asshole-fingering
pussy lock hd http://brightaccountants.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-nLr-mature-indian-bhabhi-hardcore-home-sex-tape-leaked
seaxy video old http://cartoiq.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hindipornblog.com/vids-old-man-japanese-teen-hairy-teen
night girl boobs http://clubztutors.com/redirect.php?link_id=56&link_url=https://www.hindipornblog.com/mov-P2v-desi-sexy-collage-girl-pressing-boob-4-bf
hd sexy pradeep http://fastcredito.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hindipornblog.com/mov-8Bs-house-wife-sex-mms-with-hubby-8217-s-friend-leaked-mms
1 night xxx http://xn--80aafnxirsjfp5i.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-9Ey-babe-alyssa-quinn-kissing-her-boyfriend
sunny porn 24 http://onoff.su/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-9R1-young-girl-8217-s-hindi-blue-film-with-friend-8217-s-husband
bengali act xxxvideo http://xn----ctbfebyidotbyhu1a3jn.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-OGK-busty-figure-bhabhi-8217-s-sex-scandal-mms
sunny leone pron69 http://banca789.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/vids-trends-trends-tango-live-siba-queen
rahyndee xxx video http://domofond-perm.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-s5x-southindian-b-grade-mallu-actress-039-s-boobs-massaged-clips
sunny miys sex http://tomcars.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-BDL-desi-hot-bhabi-hardcore-fucking-and-creampie
family xxx hd.in http://blackstonefeature.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Mgy-fucking-desi-woman-8217-s-tight-choot
mommy fuck bbc http://marcelpartners.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-UH9-desi-trying-a-quick-doggy-with-neighbor-aunt-she-was-talking-over-phone
ethiopian new fuck http://splitmaster24.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-trends-trends-trends-videos-sexy-video-bosroom-girl
rajsthani sex photos http://multpost.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-4FK-boss-ands-ecretary-hard-hotel-room
anita bf video http://wrongway.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.hindipornblog.com/mov-9II-desi-mature-bhabhi-sex-mms-in-hotel
virgin pussy videos
Leonorasaw 2022/06/02(17:58)
xxx chene sex http://josephseries.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+india+house+keeper/
natasha xx hd http://mp3boxed.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+cum+drinking+teen+slim/
xxxvideo hd 16 http://cardpools.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+lesbian+seduce+miniskirt+flasher/?p=2
hindi xxx hard http://www.ufa.optimaservis.su/bitrix/redirect.php?goto=https://www.movstars.com/vids+desi+big+lun+pic/
sister broter bf http://funneluniversity.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.movstars.com/vids+sexy+bhabhi/?p=2
xxx video pm3 http://gkb1.moscow/bitrix/rk.php?goto=https://www.movstars.com/vids+hindi+sex+download/
download family strokest http://ledgerzero.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+desk+xxxx+video/
shilcer sex xx http://abigrafsc.org.br/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.movstars.com/vids+gunjan/
fucking vidio flms http://kanjievo.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+db+real+virgin+and+cute+girl+fucking+video+with+romance+first+tin+having+sex/
oijy boob pressing http://yourgraceisenough.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+vids+vids+full+porn+hollywood+movies/
sania lin xxx http://googleplayer.net/wp-content/plugins/topcsstools/redir.php?u=https://www.movstars.com/vids+desi+sex/
mensex with bitch http://innstation.com/visit.php?linkType=2&linkValue=https://www.movstars.com/vids+beej+wala+xxx+video+hd/
all japanese xnxx http://coupe.ca/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+jaylene+rio+fuck/
अमेरिकन बीएफ डाउनलोडिंग http://https://www.daniels.utoronto.ca/events/2019/11/07//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+juree/
kashtanka porn video http://swankyburger.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+bunty+jaan+xxx/
bokep di penjara http://e-d-e.eu/click.php?hirlevel_id=12405549102322&url=https://www.movstars.com/vids+portuguese+window+messy/
mummos xxx video http://iphotels.com.tr/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movstars.com/vids+bd+bd+xxx+blue+filim/
beby hendjobsex xxx http://ksnonline.org/home/issafari?uri=https://www.movstars.com/vids+videos+vids+vids+erotic+tan+lines+prostate/
xxx 4x video http://ihatestonepigman.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+movs+jabardast+wala+xx+bf/
brazzer japanese beauty http://straighto.com/diary/out.php?id=asddf&url=https://www.movstars.com/vids+clamp+princess+swinger/
dubbed hindi me.hd.xnxx
Leonarspak 2022/06/02(17:06)
subhasree chakraborty xxx http://spboar.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-chinese-fuking-video-hd.html
www.xxvideos indian com http://jyotiphilly.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-huge-dildo-collar-garter-belts.html
denjer wali chudai http://xn--80aes0ba.xn--p1ai/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-movs-movs-movs-videos-vids-vids-vids-vids-shinjiji.html
milfzr mom son http://moonmanagement.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-garter-belts-latina-swollen-pussy.html
xx blue film http://danamco.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-metro-train-sexy-video.html
lauren butler xxx http://officina-21.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.goodtastemovs.com/bd-hot-hot-hot-booba-sex.html
video gesek payudara http://kanrenliu.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-girlfriend.html
shilpa shetti xxx http://danielclements.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.goodtastemovs.com/bd-varjnt.html
hd blozob com http://vivienne-consultant.com/sso/sso.aspx?nfredirect=https://www.goodtastemovs.com/bd-trends-trends-pakistani-maulana-awesome-fucking-mss-scand.html
xtra man xxx http://modusuri.com/~jensen1242/gbook/go.php?url=https://www.goodtastemovs.com/bd-sniffing-panties-table-nudist.html
tub 8sexy videos http://atsnx.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.goodtastemovs.com/bd-sax-xxxx-video.html
rimjim sex pormo http://outdoorlifestylehobbies.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-hot-sasu-ma-ke-sath-sex-video-with-hindi-audio.html
teen99school sex com http://elixc.com/Pages/GoTo.aspx?link=https://www.goodtastemovs.com/bd-big-natural-tits-japanese-in-public-spanish.html
sex v kis http://zoguang.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.goodtastemovs.com/bd-www-xxxcok.html
download ngenton japan http://jimvazzana.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.goodtastemovs.com/bd-long-nails-facial-compilation-comic.html
sera mann porn http://notetoteakapencilpark.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-db-suda-audi.html
pussy bigcoock cum http://detedcu.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-anal-toying-uncut-dick.html?p=2
xxx sanilio video http://forwardvelo.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-hot-pormvideos.html
एक स xxhx2019 http://escapevalve.com.au/Authentication/GetSSOSession.aspx?return=https://www.goodtastemovs.com/bd-haewani-ka-bulu-xxx.html
sexy xxxii www http://kids4kids.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-odia-sexbp.html
pakistan suhagrat xxx
Johnanemy 2022/06/02(16:31)
xxx sexye sunny https://mt.mingluji.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/vids-movs-pakestanxxx
bangla video wwxx http://an-mgk.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.hindipornblog.com/vids-south-indian-3x-blue-film
xxx fat wwe http://potcars.com/go.php?url=https://www.hindipornblog.com/vids-poker-anus-competition
2019 sophia xxx http://somadoctor.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.hindipornblog.com/mov-YUo-desi-hot-girl-stripping-nude-on-cam-private-show
gang sex american http://ws-hl.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-kh6-indian-couple-honeymoon-fucking-doggy-style
p hot video http://comitatoitalianocentrodestra.org/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-2YX-gorgeous-desi-bhabhi-in-hindi-sex-video-clip
download gande video http://nurdun.com/track/?affid=32&ref=https://www.hindipornblog.com/mov-72R-nri-canadian-chachi-shweta-i-teach-my-chachi
iran yung xxx http://centrulfamiliata.ro/redirect/go?to=https://www.hindipornblog.com/mov-iYL-incest-indian-porn-of-step-mom-son-hardcore-fuck-scandal
august ames xvideo http://www.google.com.cu/url?q=https://www.hindipornblog.com/mov-KU3-india-summer-mature-lady-enjoy-mamba-cock-inside-her-movie-16
sexxy xxx vidio http://genotible.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.hindipornblog.com/mov-lVR-desi-couple-hot-sucking-licking-fucking
summer brielle скачать http://suunto.ro/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.hindipornblog.com/vids-vids-vids-moti-chut-xxx-video-full-hd
bangladeshi outdor sexvideos http://appetys.biz/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-dwu-newly-wed-couple-enjoying-in-bedroom
oshtio golfra xxx http://warbo.co/engine/link.php?url=https://www.hindipornblog.com/mov-8fO-indian-bitches-scandal-filmed-in-an-amateur-sex-tape
zxxxzxx sex mov http://gaspumpclassics.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-OKY-desi-porn-clip-of-village-bhabhi-hardcore-sex
mom xxx japan http://somadoctor.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.hindipornblog.com/mov-e0r-crazy-couple-s-fucking-in-out-door
xxx shemel napali http://devlet.com.tr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-Xiy-sucking-teacher-8217-s-cock
sex com buti http://kumejima-trip.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.hindipornblog.com/mov-Qbm-romantic-hindi-porn
kompoz sex xx http://babybjornservice.com/engine/api/go.php?go=https://www.hindipornblog.com/mov-gAv-sumi-giving-head
dancing sex bar http://dropyourcall.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-vids-db-horny-sex
nouty amerika com http://kot-bloknot.com.ua/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-Bue-hot-desi-uk-paki-girl-huma-khan
dayna vendetta booobs
JocelynZom 2022/06/02(15:36)
x full sex http://edu.ruscenter.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/ffm%20nun%20labia.html
bhabji rape xxx http://cubecopy.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/xxxx%20videos%20com%20choti%20bachi%20hinde%20audio%20me.html
shreya image xxx http://stuyfssportverhalen.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.desipornforum.com/hot/big%20ass%20indian%20wife%20sex.html
www x video.net http://chathamcapital.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/mohini%20sex%20blue%20film%20video%20player.html
mom blowjob hd http://americanfrieghtfurniture.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/moaning.html
जैकलीन का xxx http://mixewa.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xxx%20hd%20mota%20larki.html
suhag rat vidyo http://blueacacia.com/link.php?url=https://www.desipornforum.com/hot/vids%20trends%20badsex.html
xxx vides bas http://spyglasshill.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/gagged%20ballerina%20pussy.html
xxx move www.com http://buylongchamp.com/sclick.php?UID=pc_taishou201803&URL=https://www.desipornforum.com/hot/romantic%20video.html
sex two girl http://xn--b1afakd0axged8a.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/saegc.html
xxxx video dowbload http://fuzzyideaproductions.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/wxn%20sex%20video.html
kin six videos http://ah-spain.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/bihar%20bfvideo.html
pan sex vido http://jingsutong.com/go.php?go=https://www.desipornforum.com/hot/maa%20ne%20apni%20beti%20ko%20chodwaya.html
adina rivers nude http://xn--e1ahjagbcmiki.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/wedding%20ebony%20bbw%20butt.html
com xxx muv http://jokescratchcards.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.desipornforum.com/hot/best%20friend%20thong%20extreme%20gangbang.html
missy mertinzer sexxxx http://yogamonkeyfitness.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indianxnxvidios.html
seesaw sex videos http://margeluse.ro/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.desipornforum.com/hot/taxi%20lesbian%20massage%20austrian.html
english suhagrat sex http://sjpaintballs.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.desipornforum.com/hot/movs%20vids%20animation%20russian%20mature%20mistress.html
punjabi saxxx vedo http://pokzm.com/jobs/home/loadwelsh?url=https://www.desipornforum.com/hot/narsingh%20xxx%20videos.html
bf porn filme http://peise.eu/cgi-bin/cougalinks.cgi?direct=https://www.desipornforum.com/hot/bengali.html
juc japan sex
KayleeDap 2022/06/02(15:06)
sassy mandy porn http://l3np.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.fareporno.org/trends/vids%20wwxxnxcm/
family daughter xxx.com http://xn--c1acad3an2b.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/amateur%20fuck/
wwwenglishxxx com vido http://reneetherealtor.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hot%20xxx%20vxvx/
doenloed sex 18tokyo.com http://rusbluecats.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/wtf%20electrified%20boat/
ava rae porn http://officemkk.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.fareporno.org/trends/big%20and%20crying/
khaliphas chudai video http://gmgvr.com/redir.asp?redir=https://www.fareporno.org/trends/xxx%20moti%20aunty%20habshi/
ఆదివాసీ సెక స http://maps.google.mn/url?q=https://www.fareporno.org/trends/solo%20fingering%20lick/
sexxxxxx porn vedio http://justfree.in/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.fareporno.org/trends/jim%20babecom/
xxx video storybal http://space-team.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/dick%20army%20classic/
xxx videos baraza http://atascaderobaberuth.org/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.fareporno.org/trends/big%20nipples%20interracial%20anal%20sex%20music/
bf video se http://ccsacanada.org/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.fareporno.org/trends/vids%20deeaxxx/
jason sex videos http://iltrillodeldiavolo.com/linkclickcounts.cfm?linksId=5732&url=https://www.fareporno.org/trends/hardcore%20public%20animation/
xx andan vi http://mir84.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/school%20girl%20and%20boy%20xxx%20video/
suhana sex xxx http://abak24.pl/email_location_track.php?eid=5593&role=mymall&to=https://www.fareporno.org/trends/vids%20sai%20tamhankar%20xxx/
xnxx in forest http://nuveen.info/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/f%20desi%20sex/
nepali suhagrat dikhao http://http://rejsenfordig.dk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/naw%20video%20xxx%20com/
japanese defloration sex.com http://gzmeisupeixun.com/lms/site.aspx?url=https://www.fareporno.org/trends/db%20boss%20story%20uniform/
kino shuud vzeh http://givavdan.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/mallu/
www.xvidvideo hd com http://www.vegas-city.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20choda%20chodi%20video%20sexy%20bluetooth/
xxxxxx doctor video http://tribodeluxe.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xx%20cuda%20cudi%20sex/
xxx.com pagal world
Isaiahantaf 2022/06/02(14:40)
seleping girl fuck http://daconn.com/Home/SetCulture?culture=ar&href=https://www.movsmo.net/vd/z1s/indian%20mom%20showing%20boobs%20to%20festival.html
x xxx а¤аҐ‡а¤Ўа¤ѕ http://letterpressalive.co.uk/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.movsmo.net/vd/xw3/lonely%20srilankan%20gf%20fingering%20pussy%20selfie%20video.html
fucking video redwap http://informaticazaragoza.com/links.php?url=https://www.movsmo.net/vd/X7B/mature%20cute%20indian%20aunty%20flaunting%20her%20nude%20body%20on%20cam.html
hores sex xxx http://chemical.technohim.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/CGg/married%20indian%20milf%20aunty%20after%20bath%202clip%20captured%20by%20hubby.html
xxx morning super http://osborneking.com/440/sa/redirect.php?url=https://www.movsmo.net/vd/SGO/indian%20film%20rough%20sex.html
first sex difloration http://mindbuddy.org/visit-site?id=25208&noJoin=1&sendURL=https://www.movsmo.net/vd/XG0/horny%20indian%20couple%20hindustani%20doggy%20style%20sex%20video.html
xnxx inidan videos http://buildvisit.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/mv/8%20year%20old%20boy%20fuck%20girl%20sleep.html
danny fucks xxx http://totaleclipsewny.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/qOD/man%20got%20green%20light%20from%20indian%20chick%20to%20shove%20cock%20into%20her%20xxx%20sex%20hole.html
xxx vidio 3gp http://zovbest.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/H9w/indian%20bhabhi%20giving%20blowjob.html
masage payudara sex http://prof.institute/bitrix/redirect.php?goto=https://www.movsmo.net/mv/vids%20indian%20hot%20sexy%20bhabhi%20ka%20suhagrat%20bur%20mein%20pela%20pari%20bade%20bade%20chuchi%20wali.html
lohdan xxx video http://420glam.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/NzR/sl%20couple%20blowjob%20and%20fucking%20videos%20part%202.html
aanty xxx.com bideo http://apfelearth.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/2AD/desi%20sexy%20milf%20teacher%20passionate%20blowjob%20scandal%20with%20student.html
sexee vedio srinagar http://freebbs.org/api/go?url=https://www.movsmo.net/vd/z9O/indian%20boss%20cumming%20on%20ass%20of%20office%20girl%20after%20sex.html
alone bhabi fuck http://kvartiry.online/bitrix/redirect.php?goto=https://www.movsmo.net/vd/QIFM/handjob%20blowjob%20missionary%20fuck%20and%20cumshot.html
sexy local videos http://bahsegel47.com/ys4/rank.cgi?mode=link&id=54&url=https://www.movsmo.net/vd/iZx/sarika%20fucking%20updated.html
bf six bideo http://yujig.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/e7Y/beautiful%20punjabi%20girl%20mita.html
सैक सी जबरदशती http://mytownjewelry.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/ulD/horny%20desi%20couple%20mega%20collection%20part%201.html
english video 2019xxx http://mangcapquangfpt.com/partner/go-magazine/?target=https://www.movsmo.net/vd/t6U/erotic%20home%20sex%20video%20of%20desi%20young%20teen.html
desi motigaand porn http://kumadmin.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/street%20busty%20amateur%20greek.html
arabia xxx video http://clicksql.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/xIX/sauteli%20bahan%20ki%20hindi%20wali%20rishton%20mai%20chudai%20blue%20film.html
brazznetwark gf xxx
Isabellacow 2022/06/02(13:48)
sunny keone fucking http://sl-conseil.com/eweb/Logout.aspx?RedirectURL=https://www.dampxxx.org/too/db-afro-ffm-mud.html
xxx w a http://ironcookie.com/Redirect.aspx?url=https://www.dampxxx.org/too/indian-fucked.html
anushka shetty xxximage http://cenotec.com/cgi-bin/friends/out.cgi?id=secret&url=https://www.dampxxx.org/too/blooper-tentacle-car.html?p=2
fuck hd english http://interitcorp.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.dampxxx.org/too/fat-teen-chunky-webcam.html?p=2
indian wap 420 http://www.barnaul.rukodelie.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/orgy-canadian-natural-tits.html
lilly jones porn http://blockchainjerusalem.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/xxx-video-action-se-bharpur.html
bbwaunty sex videos http://赤.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/www-sex-vidosh-com.html
gianna sex hd http://if3f3.com/partner/go-magazine/?target=https://www.dampxxx.org/too/secret-sex-mms-videos-in-hyd.html
sxc xxx vidao http://kunyangfangshui.com/url?https://www.dampxxx.org/too/harish-kalyan-sex-video.html
handcrafted sex video http://hotinterracialorgy.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/trends-colombian-face-fucked-pillow.html
fucked the pussy http://lihua520.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.dampxxx.org/too/long-legged-hermaphrodite-public-masturbation.html
nighty sex vedio http://zwijndrechtcars.be/tc.php?t=116841C1354000000D&subid=&deeplink=https://www.dampxxx.org/too/italian-mature-golf-money.html
cape town upskirt http://zhanglihuai.com/redirect/78?url=https://www.dampxxx.org/too/rajastan-yeng-house-yeaf-sex.html
message sex download http://coscocoin.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/www-malayalamsex-comm.html
xxx jins me http://opticalce.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/workout-coach-hairy-pussy.html
amerika girl sex http://stellanekman.com/S4698.0/translation?wl_url=https://www.dampxxx.org/too/local-boudi-blue-film.html
rape video doenload http://rdhoy.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.org/too/chubby-pov.html
porn blew hq http://donmathews.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.org/too/yacht-golf-caught.html?p=2
zarina khan xx http://m.sibwater.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/xnxss.html
kidnap jabardasti xxx http://phpbbkorea.com/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/alien-face-sitting-brutal.html
lisben sex download
KathrynBoock 2022/06/02(13:21)
sex xxx fb http://hercul.co.il/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/video-T2C-south-indian-bhabhi-bend-over-getting-her-big-ass-fucked-stretched-to-its-limits
sunnybleone sexn hd http://danhousing.dk/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.dalporn.com/video-aP0-tamil-bhabhi-exposing-her-big-boobs-with-hairy-pussy-in-indian-sex-video
sex videos 3gpking http://rashs.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Jue-tamil-cheating-wife-out-door-roamnce-with-lover-2
xxx dog girldvido http://betreuungsassistent.info/wp-content/plugins/myredirect/redirect.php?url=https://www.dalporn.com/video-zeZ-indian-squirting-on-webcam-with-hitachi-amp-dildo
xvideos indion redwap http://121mcv.co.uk/wp-content/plugins/butterkekse/redirector.php?url=https://www.dalporn.com/video-yGi-indian-babe-shows-off-her-naked-body-for-the-camera
sheikha mahara porn http://advertiseonabout.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-house-wife
xxxxxxxxx sexy xxxxxxxxx http://newsitime.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AaT-village-girl-outdoor-fucked-by-lover-in-sugarcane-field
www.com bf sex http://cit-ivanovo.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Nfj-ravishing-college-babe-ankitha-8217-s-strip-tease
जबरदस ti xxx http://ekb.ascent-import.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-BYh-horny-mallu-aunty-nude-tease-stripping-saree
rajwap xyz xnxx http://goproductionsinc.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-cfx-desi-wife-handjob-hubbys-cock-in-saree
old adivasi sex http://alphasys.net/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dalporn.com/video-bF2-small-oriental-penis-humiliation-with-big-western-cock-dildo
xxx sex cordon http://bidships.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-slut-hippy
kiara mia redwap.info http://hellonagaland.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-r9F-desi-girl-fucking-hard-with-moans
cockshutt hd xxx http://prosvetitelstvo.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-T6w-mature-indian-bhabhi-hardcore-sex-on-a-floor-mms
malayalam femdom story http://panchka.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-qkS-gandi-gandi-adult-talks-wali-antarvasna-hindi-blue-film
xxx korean punish http://giftsbud.com/wp-content/themes/begin0607/inc/go.php?url=https://www.dalporn.com/video-SHb-dehati-pissing-sex-video-goes-live-on-allsex-desi-xxx-videos
ketahuan selingkuh xxx http://xbrl.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-3u5-bhabhi-asking-lover-with-mehandi-handjob
video porno manokwari http://scpltd01.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.dalporn.com/video-Td8-big-hard-cock-fill-right-in-wet-pussy-of-hot-milf-india-summer-video-15
live xxxxx videos http://imagefor.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-XiM-busty-blonde-riding-experienced
fuck to kutia http://new.toy.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-03i-sexy-indian-girl-showing-her-body-for-the-first-time
opan bf cudhi
JesseBob 2022/06/02(12:55)
porn xxx ved http://mm1zu.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_russian_chinese
beem tube 21 http://iamcurious.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sexy_choda_chodi_sexy_choda_chodi_sexy_choda
london nangi chudai http://rucola.com.ua/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_trends_yami_gautam_xxxxx
www.bangladeshi outdoor sex.com http://premiumwalls.com/sso/sso.aspx?nfredirect=https://renklipornoo.net/too_sex_maje_dar?p=2
sex potja xxx.com http://letsmakemistakes.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_kanchan_gf
panjabi xxxxx bf http://ntc.gazprom-neft.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_hidenfuc
jynx maze kiss http://www.kerta.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_ticar_sex_video
hot dakini model http://karmahallpa.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_nice_babes
madam boy xxx http://kunyangfangshui.com/gotoURL.asp?url=https://renklipornoo.net/too_videos_videos_moti_ladki_super_hit_sexy_video_hd
बुर सेक सी http://annalieselemmon.com/cgi-bin/jump.cgi?https://renklipornoo.net/too_trends_sasur_aur_bahu_ka_open_bp_video
star jun xxxvideo.com http://ubipe.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://renklipornoo.net/too_69indian_sex
saxy vedeo xxxy http://maisonskandili.com/site/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_karalxxx
mom full movis http://sweetestamber.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxxhindixvideo
xxx cartoon diramon http://kopsmart.com/b2b/redirect.php?url=https://renklipornoo.net/too_film_studio
reign chudai video http://gmnews.co.kr/bin/CountClicks.php?id=MysticAccess_m&url=https://renklipornoo.net/too_erotic_turkish_big_tits
hindi moaning fuck http://dcauto-glass-andrepair.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vids_sxxdp_well
prone hd vedio http://mercies.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_guddu_ki_bf_video_hd
bbc hindi sex http://cmc-bio.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_40_girl_sal_xxx
downlode sex japanese http://100dollarideas.com/api/link.php?unq=SITE&link=https://renklipornoo.net/too_xxxxxbf_and_bf_video
sexx hd www.com http://invi-shop.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxx_sex_vediosh
vijayashanthi sex photos
Isaacsig 2022/06/02(12:04)
peta jenson gangbang http://askaron.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_गुडगाँव_चुदाई/
beeg video sxe http://webclinic.eu/bitrix/redirect.php?goto=https://pornobase.net/mv_flasher_stripping_gaping_hole/
porn fuccking video http://10bestproducts.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://pornobase.net/mv_cum_shot_mouth_indian/
bf ww xx http://canlitv4.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_prostate_vampire/
telangana lanjala sex http://stefanterpstra.nl/sitebannerclicks.php?bannerID=72&page=homePageTop&URL=https://pornobase.net/mv_emo_jungle_club/
sex hot ladki http://avis-media.com/bitrix/redirect.php?goto=https://pornobase.net/mv_delhi_ki_randi/
gajar xxx vido http://xn----7sbaad1aub8ag0anp7e6fh.xn--p1ai/bitrix/rk.php?goto=https://pornobase.net/mv_db_himawari_3d/
beeg xx com http://jaehyeok.kr/redirect/?url=https://pornobase.net/mv_vefxxxx/
xxx soni lian http://bluearrowcatering.co.uk/blog/wp-content/themes/Grimag/go.php?https://pornobase.net/mv_hairy_pussy_girl/
www.subbbny leane xxx.com http://vivienne-consultant.com/jmp?url=https://pornobase.net/mv_aashiq_banaya_apne/
rachel star hdxxx.com http://less-is-more.blog/blog/wp-content/themes/begin0607/inc/go.php?url=https://pornobase.net/mv_trends_burzers_sex_in_real_hot_lover/
pattalam sex video http://clippingpathcare.com/relay.cgi?relayid=lin_jrnishi&url=https://pornobase.net/mv_american_french_casting_spanked/
bhabhi sexy vidio http://clippingpathcare.com/sso/logout?service=https://pornobase.net/mv_videos_best_dasiindiansexvideo/
baba ki xvideo http://tozarms.com/bitrix/rk.php?goto=https://pornobase.net/mv_db_db_saurabh_ahu/
neha goti xxx http://walkingthrutheword.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://pornobase.net/mv_extreme_tight_pussy/
xxx hd pakistani.com http://cnhjdd.com/SID_1268/default4.asp?SA=EXIT&url=https://pornobase.net/mv_lollipop_german_femdom_balcony/
мурат боз xxx http://molke.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_db_db_legs_belgian_swallow_compilation/
xxx vip pak http://www.aljazirainvestments.net/__media__/js/netsoltrademark.php?d=pornobase.net/mv_swiss_hentai_long_legged/
n xxx jepang http://cloud.esodin.by/bitrix/redirect.php?goto=https://pornobase.net/mv_videos_outdoor_punk_deepthroat_compilation/
pone red wap http://connieknigge.dk/jump.php?s=https://pornobase.net/mv_hot_xxx_china_girl/?p=2
xxx fock hard
Jeremiahfum 2022/06/02(12:03)
xxxxx india desi http://huitongasia.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindiyouporn.com/db/trends_trends_sex_mulai_photos.html
supper indian sex http://eurekamusique.fr/site/wp-content/themes/twentythirteen/redirect.php?url=https://hindiyouporn.com/db/xx_hd_hindi_video.html
xxx sex tp100 http://authorsid.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/videos_busty_amateur_italian_french_amateur.html
biman bala sex http://ibrewmyownbeer.com/modules/babel/redirect.php?newlang=en_us&newurl=https://hindiyouporn.com/db/www_www_sexy_video.html
ponovideos in america http://trade.cfmk.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/sperm_ball_busting_military.html
जैसमिन लाइव चाट http://shanruchahe.com/link.php?goto=https://hindiyouporn.com/db/nylon_hooters_german_bdsm.html
play 3gpvideo sex http://clippingpathhut.com/follow_outlink?url=https://hindiyouporn.com/db/rupomita_sex.html
xxx sex doremon http://hopewomens.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/db_db_chote_chote_bhaiyon_ki_sexy_video_xxx.html
first nigt videos http://devpay.org/out.php?go=https://hindiyouporn.com/db/neighbour.html
dhita xxx video http://soul-age.eu/bitrix/redirect.php?goto=https://hindiyouporn.com/db/lesbian_face_sitting_gaping_hole_alluring.html
hd xxx ss http://skateslalom.com/out.cgi?id=00281&url=https://hindiyouporn.com/db/trends_fuky_hand.html
dehati saree sex http://interitcorp.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://hindiyouporn.com/db/rough_pizza_wife.html
xix video hd http://10bilion.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindiyouporn.com/db/double_anal_femdom_handjob_czech.html
xxx beg yed0 http://juicetours.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindiyouporn.com/db/movs_sarpanch_nokrani_sex.html
redhead foxy90 porn http://superconcurso.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/fati_bur_ka_photo.html
xxx realty king.com http://childstartup.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/asian_interracial_sex_sauna_pussy_dp.html
nangi sexy fuc http://lkmz.com/bitrix/rk.php?goto=https://hindiyouporn.com/db/vids_fat_guy_pussypump_park_sex.html
xxx xxxcomy video http://zohakish.ir/pp/_cc/chk_new.asp?T=1&url=https://hindiyouporn.com/db/webcam_talk_interracial_anal_sex.html
xxx sopiya lewan http://station-news.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/flat_chested_hitch_hiker_raunchy.html
rape in sleep.com http://southtownliving.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/vids_vids_very_hot_xxxxxxxxxxxx.html
melayu 3 gp
JustinAbalo 2022/06/02(11:41)
bijli bf xxx http://severodvinsk.fermo.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20tamil%20sax%20vedeo.html
gold digger footjob http://openairmrilubbock.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20vids%20vids%20www%20bangla%20deshi%20sexy%20video%203gp.html?p=2
office busti com http://16exeterstreet.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sexy%20fucking.html
aunty xxxwedeo hd http://ufa.bizru.biz/bitrix/redirect.php?goto=https://www.pornftw.org/too%20indian%20girl%20sex%20videos.html
jijaji tube pprn http://fairylights.de/forum_script/url/?go=https://www.pornftw.org/too%20बिहारी%20चुदाई.html
sil dodna video http://teleaspe.com/gurteen/gurteen.nsf/redirect?openagent&url=https://www.pornftw.org/too%20xxxxxcvom%20hindi%20sex%20bf%20video.html
xxx peron berazzs http://guitaronlinelessons.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sex4k%20pron%20movie%20com.html
real sex.com english http://juicetours.com/relay.cgi?relayid=lin_jrnishi&url=https://www.pornftw.org/too%20skcvdeo.html
dfi sex video http://fresh-prof.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20bd%20deshi%20ledi.html
brazzers hot kitchen http://sunreign.com/go.php?url=https://www.pornftw.org/too%20cosplay%20wet%20brunette.html
www.black pipper xxx.com http://sokolru.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxxpuku.html
xxx holed com http://cdltrucker.net/cgi-bin/cougalinks.cgi?direct=https://www.pornftw.org/too%20miykhd%20com.html
sex hdluka chupi http://hadanskview.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.pornftw.org/too%20romantic%20forest%20sex%20movies.html
download you tube8 http://gfb.gameflier.com/?goto=https://www.pornftw.org/too%20indian%20mota%20vhabi%20sex.html
www.xxx videos poin http://alpineinteractive.co.uk/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pornftw.org/too%20bizarre%20upskirt%20lucky.html
bf xxxx hb https://vortal.htai.org/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20hindustani%20sex.html
а®љаЇ†а®• а®ё а®Єа®їа®Іа®їа®® http://deco4walls.eu/cgi-lurker/jump.cgi?doc-url=https://www.pornftw.org/too%20desixvideos.html
aegd love com http://chu24.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20sex%20robot%20blue%20film.html
pron scandal clip http://auto536.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20fingering.html?p=2
baltcar hd xxx http://buginboxstudio.com/j0.php?url=https://www.pornftw.org/too%20trends%20bem%20tube%20porn.html
xxx video 20013
Landoncharo 2022/06/02(11:39)
18yo michelle porn http://teamimpact.no/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xxxleap.com/porn+vids+vids+vids+nobravideos.html
wow poran com http://indonesianklik.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+bobs+xxx+videos.html
step siblings caught.com http://atleticograu.com/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+hentai+monster+innocent.html
hd big cock http://caninepaw.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+cute+car+granny.html
desi hd fuck http://cryptotech.by/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+self+fisting+caning+mature+young.html
slim lady fuck http://www.iacconline.org/redirect?s=https://www.xxxleap.com/porn+wife+swap+hentai+cuckold.html
borbyand jordy movies http://venusprints.in/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+videos+vids+sesxibhabhi.html
wetwap इडीयन hd http://chelyabinsk.dean.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+movs+movs+movs+shazia+sehari.html
hors garl xxxx http://cityspin.us/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+movs+girl.html
mobil movi xxx http://zohooki.ir/away.php?go=https://www.xxxleap.com/porn+videos+www+xhamaster+com.html
xx video cnm http://safe-album.wildbills.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+selipping.html
cze massage 398 http://downloadmoviefullfree.net/scripts/jumparound.cgi?goto=https://www.xxxleap.com/porn+videos+wtf+humping+cum+eating.html
japan colok memek http://wilshiregrand.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xtime.html
xxx vodeo wep http://aquamms.com/nma/app/thru?communicationId=582&edrId=452751&url=https://www.xxxleap.com/porn+karena+xxx+com.html
xixe full move http://nowinfluence.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.xxxleap.com/porn+videos+suhagrat+rat.html
xxx barthade rep http://justfree.in/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.xxxleap.com/porn+videos+vabi+fucked+by.html
romating porn vedio2019 http://jacv.es/guides/checkout/371?target=https://www.xxxleap.com/porn+dongxxx.html
blowjob hera syndulla https://maps.google.com.bz/url?q=https://www.xxxleap.com/porn+vacuum+latina+teen+german+classic.html
sex hd dk http://ivanichi.bizbi.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+trends+bengali+bf+bengali+bf+bengalibf.html
ilu ilu sex http://asainc.jp/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.xxxleap.com/porn+hindi+film+sexy+hd.html
погожий сайт
Georgepaymn 2022/06/02(11:18)
добросовестный веб сайт http://gorod.lv/sys/redirect?link=https://vash-gid-altai.ru/offers/osennie-skidki-na-lechebnye-putevki/
free xxx japanese
LewisGuese 2022/06/02(10:56)
new xxx viado http://hikomama.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_sex_madhosh.html
bokep ninja sex http://indiaracingcircuit.info/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_trends_hindi_me_xxx_viray_peeti.html
fuck office girl http://poza.az/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornous.net/db/db_sunny_lion_sex_brazzer_xxx.html?p=2
porn xvideo habshi.com http://df2.eu/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pornous.net/db/vids_vids_lilly_ford_jmac.html
xxx sexy sex.com http://xn--80aafb2dmm.xn--p1ai/bitrix/redirect.php?goto=https://www.pornous.net/db/gubbare.html
kareena xxx hd http://abovepeople.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/chudai_xxx_nabalik_girl.html
pron xxsex videos http://tbn5g.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/master_girlfriend_massage.html
sasuke sex tsunade http://saferclimbing.org/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/vids_blue_screen_xxxxc.html
prono romance hd http://di-esp.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/boys_girls_original_chuda_chudi.html
porn saxy com http://xinyef.com/smf/index.php?thememode=full;redirect=https://www.pornous.net/db/videos_hot_trends_xvidocam.html
bokep mia kalipa http://pdrc.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/mommy_in_control.html
school ka bf http://pharmap-congress.com/bitrix/redirect.php?goto=https://www.pornous.net/db/sexy_rupali.html
18 eyes sexvidio http://www.taliflor.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/tamil_sexvidoeshd.html
bivatiful sex vedio http://lambox.ru/bitrix/rk.php?goto=https://www.pornous.net/db/japanese_fuck_nina_elle.html?p=2
boomika full xxxxvideo http://froggomarketing.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/joor_se_mat_karo.html
sex parn vidio http://vcpi.nlb.by/bitrix/rk.php?goto=https://www.pornous.net/db/bipisix.html
sekshi puren hd http://л§ќ.com/e-trak/asp/forward.asp?id=354&FPath=https://www.pornous.net/db/movs_bsbhi_sex.html
bokepdo japan downloasrr http://pilatesbytennille.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bsc_nursing_garl_hd_pron.html
beeg com vidio http://blimp.eu/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/videos_trends_hollywood_sexy_movie_bf_video.html
bitoni xxx video http://ge-hentai.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/college_girl_outdor.html
xxinx mp4 video
IanVom 2022/06/02(10:19)
sucking videos watching http://mrkineshma.ru/bitrix/redirect.php?goto=https://porndor.net/recent-cuckold-humiliation-mature-anal-sex-wild
grlo sex xxx http://lostudio.ru/bitrix/rk.php?goto=https://porndor.net/recent-xxx-visio-hd
xxxxxxx vedios downlod http://avstream.ru/bitrix/redirect.php?goto=https://porndor.net/recent-indian-webcam
wizh porn video http://dreamlan.net/__media__/js/netsoltrademark.php?d=porndor.net/recent-dewar-bhabhi-indian
saxe xxx teacher http://www.proapteka.ru/bitrix/rk.php?goto=https://porndor.net/recent-db-tickling-latino-natural-boobs
indian xnxxx vedio http://daconn.com/setlocale?locale=es&redirect=https://porndor.net/recent-saxyevidio
porn live film http://wontwothree.net/linkchk.aspx?no=1171&link=https://porndor.net/recent-trends-vids-srxy-fast
bend and fuck http://atepcevoadm.bizbi.ru/bitrix/rk.php?goto=https://porndor.net/recent-videos-videos-videos-videos-videos-hot-south-africa-south-africa-sex-video-com
СЂСџ gand xxx http://marcelasanchez.co/u/21996/401/40407/1305_0/d565c/?url=https://porndor.net/recent-xxxbfvdo
nxnx mobile com http://eleniseitis.com/goto.php?s=https://porndor.net/recent-vids-vids-vids-videos-arsikere
nagi sexxy videeo http://hazellehavenfashionboutique.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-messy-sofa-sex-danish
sixy romantic video http://murmansk.ksostore.ru/bitrix/rk.php?goto=https://porndor.net/recent-doggystyle-pregnant-lesbian-asslick
aubrey gonzalez xxx http://tangsmooth.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-db-gapagap-sex-vide
xxx sexy chanal http://fencingteamusa.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-sexo-tamil
ШіЩѓШі Ш§Щ€Щ„ЩЉЩЃЩЉШ§ Щ„Щ€ЩЉШ§ http://thethaibounty.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-nosheen
नंगी सेकसी बियप http://karaganda.dosug-gid.net/bitrix/rk.php?goto=https://porndor.net/recent-hot-malayalamsexvediyo
www.xxx6hd hindi movie http://jackpot4winner.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-db-db-indian-housewife-cum-in-pussy-mms
waif fucks xxx http://dhdgcl.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porndor.net/recent-tourist-toon-bus
sophia leone fucking http://darcons.ru/bitrix/redirect.php?goto=https://porndor.net/recent-oral-sex
granny cheat porn http://tatemacqueen.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://porndor.net/recent-shiny-gaping-hole-exhibitionist
годный веб сайт
Jessiesaway 2022/06/02(09:03)
ладный ресурс https://www.tip-f1.de/go.php?news_author=16&to=https://zelenodolsk.trezvaya-gizn.ru/kodirovanie-esperal/
sistar sax com
Leonarspak 2022/06/02(08:16)
rajwap for indian http://womanice.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-trends-tgirl-piss-drinking-hairy-teen.html
this new xxxu.xxvxn.com http://inloushi.com/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-movs-telar-bala.html
phim gaigoi 18 http://ptrapi.com/home/issafari?uri=https://www.goodtastemovs.com/bd-malayalam-xx.html
porn pune teenagers http://sl-conseil.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-hentai-monster-vegetable-hot-mom.html
సెక స మాడల http://metromet.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-boys-touching-girls-chest.html
pakistani sexy photos http://mordgpi.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-dildo-shop-shiny.html
lasben xxx sax http://iraniansouvenirs.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.goodtastemovs.com/bd-hot-mundan-sex-videos.html
sexy mom vidyo http://81105muirfield.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-db-bdsm-army-beaver.html
big boon xxx http://agbztech.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-videos-english-chudachudi-vidio.html
maharashtra sexy picture http://autorafuna.com/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-db-db-huden-camera.html
naugty america download http://belediyebulteni.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.goodtastemovs.com/bd-episode.html
ducking dance porn http://http://xn----jtbtf2ect.xn--p1ai/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-vids-xxxjdh.html
xxx hdsexe video http://standup.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-bengalibfxxx.html
doctor xxxii videos http://annieandclinton.com/special/link.php?url=https://www.goodtastemovs.com/bd-banarasi-sex.html
xxx daugther force http://vipmassageperm.pro/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-indian-hГіt-collage-teen-fist-time-sex.html
monalisa suhagrat xnxx http://7smanagement.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-ilayaraja-sex-video.html?p=2
eri kazuki porn http://luckybedding.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-hot-indain-xxx.html
resma ki chudai http://ronktd.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-girl-sexxe.html
fuck blatkar mob http://ehefueralle.de/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://www.goodtastemovs.com/bd-sawat-six.html
ladis ladis porn http://welike.gift/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-throat-paddled-boobs.html
mobicama hindi x
Kevinhox 2022/06/02(08:08)
sexvideo hindi audeo http://asiangirlsexy.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+naughty/
hd forced porm http://breastmilk.com/adlandredir.aspx?returnurl=https://www.movstars.com/vids+xinn/
com gulpanra xxx http://uedpescara.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+db+vids+xxxmvio/
kar me sex http://myhstrebate.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.movstars.com/vids+pissed+on+hair+pulling+ukrainian/
richa chadda nude http://cruiseinform.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+bara+bazar+badshah+der+x+barabazar+badshah+der+x+hot/
bf vedio x http://121mcv.co.uk/redirector?url=https://www.movstars.com/vids+foursome+german+bdsm+topless/
sunny leone heps http://48.bex.su/bitrix/redirect.php?goto=https://www.movstars.com/vids+filipinafilipino+couple+asian/
xxx vodos usa http://rockyontheradio.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+actress+harshita+sex+videos/
xxx अफगानिस तान http://thefoodnut.com/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.movstars.com/vids+outdoor/
bf sex filam http://frontex.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+movs+hot+bangladeshi+chuda+chudi+bangla+kumar+meyeladeshi+bangla+chuda+chudi/
xxx 9 v http://fmpci.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+vids+bangladesi+nayika+porimoni+xx+video/
xxx की बात http://solanki.pl/default.aspx?SSO_redirect=https://www.movstars.com/vids+vids+trends+blowjob+cum+amateur+in+gangbang+intro/
weliwaid saxsi video http://darksiderecords.de/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.movstars.com/vids+student+toys+store/
www.sexcy bazzersx video http://raytel.com/engine/link.php?url=https://www.movstars.com/vids+trends+hd+poking+video/
pathan hidden cam http://nolimits.de/vlac/logon.aspx?lp=https://www.movstars.com/vids+bikini+hunk+cum+in+mouth/
www.kolikata sex video.com http://zcjsw.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.movstars.com/vids+erotic+asian+mexican/
video mature haerpussi http://newsforgreens.com/navi/rank.cgi?mode=link&id=725&url=https://www.movstars.com/vids+benglisex/
www.hot sexi video. http://shop.tf-k.com/bitrix/rk.php?goto=https://www.movstars.com/vids+big+dick/
xxx folk hd http://devpay.org/go.php?https://www.movstars.com/vids+trends+vids+vids+dress+exotic+clinic/
hancka motivane xnxx http://alloysurfcaesinc.info/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+trends+vids+vids+fuckingn/
adal rap sex
Leahcrown 2022/06/02(07:24)
sunny xxx vibeo http://mexicoworldwide.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/soni%20kumari%20xxx%20video/
xxx3 hijra inda http://gamingharbor.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20wwxxocnm/
gand porn video http://www.virtualnetworkmachines.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/girl%20xex%20vedio/
saniliyon xxx hd http://filmoteca.ro/get.php?s=https://www.fareporno.org/trends/movs%20sasur%20ne%20bohu%20ko%20choda/
पोर न बफ http://brightbead.com/site/wp-content/themes/prostore/go.php?https://www.fareporno.org/trends/videos%20vids%20desi%20xxnx/
lavina lavina xxx http://lunabethesda.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/new%20nepali%20sex/?p=2
porn saxy hot http://vedzen.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://www.fareporno.org/trends/db%20db%20dase69com/
sex girl america http://jimmcnay.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.fareporno.org/trends/marvadi%20xxxwww/
sex massage americanwww.com http://memberwizard.com/black_history_links/link.asp?link_id=39&URL=https://www.fareporno.org/trends/trends%20xxx%20video%20norah%20and%20doctor/
sunny leonesexy video http://xpfalcon.com/golink.php?link=https://www.fareporno.org/trends/vids%20new%20blue%20film%20collection%20naked%20rape%20case/
xxx saxe bidos http://stellanekman.com/links.php?url=https://www.fareporno.org/trends/videos%20kela%20sexy%20sex/
sunny xxx vidio http://mathanoi.com/13/rl_out.cgi?id=hpafw&url=https://www.fareporno.org/trends/brezza%20porn%20hindi%20dubbed/
tamil sex grils http://uol7.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/girlfriend/
watchman fuck girl http://namaskyoga.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.fareporno.org/trends/movs%20movs%20movs%20german%20casting%20trimmed%20pussy%20berlin/
bhabhi rape mms http://eddydelrio.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.fareporno.org/trends/xhubs%20online/
download videos porn http://antonwilliams.com/wp-content/themes/begin44/inc/go.php?url=https://www.fareporno.org/trends/indai%20dex/
indin porn movi http://megaoffice.shop/bitrix/redirect.php?goto=https://www.fareporno.org/trends/vids%20vids%20ma%20bete%20ka%20sex/
landon s xxx http://www.foto-video.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/dasi%20girls%20shows%20her%20pussy%20very%20closely/
nine palish xxx http://pokzm.com/wp-content/themes/begin0607/inc/go.php?url=https://www.fareporno.org/trends/baseball%20socks/
sunny leon threesome http://frikigeek.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/snatch%20desi%20lesbian%20anal%20sex/
brijaar hot xxx
Joshuahonry 2022/06/02(07:13)
tripura bangla sex http://a-rega.com/engine/go.php?url=https://renklipornoo.net/too_movs_babli_girls_sex_video
porn movies downlode.com http://sugarpartyrental.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://renklipornoo.net/too_rajasthani_sax_movies
naughtyamerica xnxx com http://h-sasa.com/ads/adclick.php?bannerid=182&zoneid=9&source=&dest=https://renklipornoo.net/too_almari_sex
सेसई video dowanlod http://eagleyeprod.com/diary/out.php?id=asddf&url=https://renklipornoo.net/too_dani_xxxn
hot sesxi fhak http://ministryportal.com/blog/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_tranny_soccer_ranch
brazzer filmy seen http://masaza.club/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://renklipornoo.net/too_full_high_quality_sexy_video_hd_ladki
सेकसी बिपी कॉम http://crossbowsport.com/go.php?url=https://renklipornoo.net/too_mia_malkova_4k_xxx_full
xxxvideos chinesmother rape http://rencontreslocales.eu/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://renklipornoo.net/too_vids_desi_dhabi_mms
blue sexxx movefilm http://copymagic.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_swinger_double_toying_big_pussy
mother sex brazzars.com http://passiveincomemaestro.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_bf_bf_bf_english_mein_bf
xxx.wife affair hd https://patricialw.kw.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://renklipornoo.net/too_sharabi_sex_video_xxx
gaon ka bf http://sweettest-1c.extyl.pro/bitrix/redirect.php?goto=https://renklipornoo.net/too_local_blue_film
panjabi dog sex http://somadoctor.com/blog/wp-content/themes/begin44/inc/go.php?url=https://renklipornoo.net/too_xxxpnxx
female boss naughty http://rostov.lestnicy-prosto.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_movs_ass_shaking
beeg xxx mp4 http://becks.eu/Authentication/GetSSOSession.aspx?return=https://renklipornoo.net/too_chup_ke_chodna_xxx_video
3gp xxx king http://wbz.eu/link/619-1112492/?link=https://renklipornoo.net/too_futanari_teen_pov_gilf
nice boobs tuch.com http://ns2.geokazan.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_virtual_vibrator_game
dani daniels xnxx http://www.moroz-solnce.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_nabalika_xx?p=2
porn master hd http://sahihost.ir/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://renklipornoo.net/too_videos_videos_nipless
japanese love massage http://demonfilms.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://renklipornoo.net/too_movs_trends_truth_or_dare_lesbian_interracial_sex_bicycle
odia xsi repe
JacksonVossy 2022/06/02(06:48)
forced painal tube http://crookedlakeventures.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/fucking%20cum%20eating%20amateur%20lesbian?p=2
sonny leoen xxx.com http://tonghoiyhoc.vn/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.ruperttube.com/xxx/paris%20berelc%20tits
claire sanders porn http://anctoken.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.ruperttube.com/xxx/xxxhiadi
fudi sex wap http://flashflipper.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/dress
naught american xxx.com http://identitywatch.com.au/blog/?wptouch_switch=mobile&redirect=https://www.ruperttube.com/xxx/vagina%20game%20milk
sajini porn movies http://newsforgreens.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://www.ruperttube.com/xxx/hlala%20muslim
sex video lendan http://4experts4moresales.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/kajol%20hindi%20hiroien%20xxx%20video%20bf
www t xxx.com http://bythepeople.kr/nma/app/thru?communicationId=582&edrId=452751&url=https://www.ruperttube.com/xxx/sexy%20bhabhi
sad xxxii vedeo http://chilicone.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/superhero%20natural%20tits%20gay
mallu scandals video http://hearstcorporation.us/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/huge%20tits%20butt%20tranny
वीडियो नेवी xxx http://www.vipbuket.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/old%20young%20german%20casting%20yacht
puran xxx mp4 http://aquilifer.kz/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/vids%20bfgf%20sex
redwep.com desi dad http://akro.ucitizen.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%204k%20hd%20tarjan%20porno%20video%20download
naked woman jucking http://ffs.eu/site/wp-content/redirect.php?type=website&id=352113&site=https://www.ruperttube.com/xxx/school%20girl%20boob%20forced
mo9i3 azra9 poran http://kgmu.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.ruperttube.com/xxx/xhmstr
million haper hardcore http://igituba.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/boss
xxx vhar bwoy http://cloudcabs.com/redirect.php?action=url&goto=https://www.ruperttube.com/xxx/hindixxcc
mori ran hentai http://rzw.mtwcpa.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/big%20boobsin
xxxii sex photoos http://hollister--outlet.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.ruperttube.com/xxx/masturbating%20contest%20caning
bokep pemkot bandung http://xn--80adbkbhhhbn4ajdbf0cr1g.xn--p1ai/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20vids%20xgog?p=2
bokep angelina white
JackWaf 2022/06/02(05:59)
saxs vidios poryns http://islandofsongs.info/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+yoga+cum+public
japanese squirting compilation http://modusuri.com/out.php?s=https://www.pelisporno.org/bd/cleaner+garden+lesbian+in+threesome?p=2
miya khalika pourn http://athence.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.pelisporno.org/bd/wwwxxx+tamil
xxx sexc video http://presentationvoice.com/away.php?go=https://www.pelisporno.org/bd/trends+xx+com+casa+chut+chudai
ireland sexxy vidioes http://virt-bill.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/cartoon+young+shoejob
desi booty moms http://neverendinghealth.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/missionary?p=2
लंडवाली लड की http://cmkvadrat.com/redirect.php?url=https://www.pelisporno.org/bd/panties+japanese+mature+farting
naked fairy tail http://kushdrones.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.pelisporno.org/bd/shy+hairy+teen+nudist
fast time fakking http://i4advisors.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+moti+gand+wali+aurat
बिऐफ से ककासी http://thedreadedknot.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/dirty+latina+teen+fantasy
sunny leone livegymcam http://kazengcenter.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/tarsan+sex+videos
harvani sexy video http://wdctv.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/xxx+saxi+girl+dog
wastandis sexy hd http://bghelp.co.uk/wp-content/themes/begin0607/inc/go.php?url=https://www.pelisporno.org/bd/naughty+sissy+indonesian
xxx fouk viedous http://reddance.com/blog/wp-content/themes/Grimag/go.php?https://www.pelisporno.org/bd/trends+befxxxporn
sister brthe xxxhd http://lilobayanzambe.com/api/go?url=https://www.pelisporno.org/bd/hot+videos+xxx+1+girl+3+boys
xxxx 16 28 http://garypieters.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.pelisporno.org/bd/kerala+auntys+cum?p=2
mleyalam sexy video http://cleanbodycleanmind.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.pelisporno.org/bd/videos+fuddi+vich+kela
sapna nipple xxx http://www.sever-vw.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/anllela+sagra+xxx+video
romansh sexs muv http://palaone.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.pelisporno.org/bd/db+db+radtyub
bf full massages http://haneolms.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.pelisporno.org/bd/xxx+sekasi+ful+movi
xxx video sidhu
Kaylacarry 2022/06/02(05:31)
xxxporin big bum http://simivalleylocksmith.com/inc/gotourl.asp?url=https://www.darthporn.com/best_crazy_group_orgy_anal
काजेल xxx विडीयो http://williwissler.com/click.php?hirlevel_id=12405549102322&url=https://www.darthporn.com/best_db_www_xxxdesixxx_com
maher song xxx http://tigermachan.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_desi_tango_private_live?p=2
brezzar full move http://indianajones5.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_odia_collge_xmaster
black downlod xxx http://ercoop.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_trends_trends_vani_bhojan_sex_photos
hd porn bra http://bobforcobb.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_jagal_my_magal_xxx_vadeo
sex ved0s com http://agilitystaff.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.darthporn.com/best_vids_trends_horan_bunny_com_sister_and_brother_xxx_movie?p=2
new south porn http://buckeyetoday.net/platform/?referer=https://www.darthporn.com/best_bindu_gowda
porn pic khatiya http://www.arben-komplect.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_maa_bete_ka_sexy_bf_video
xnxxx mp4free dawnlod http://www.avilon-vw.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_db_vids_xxxmvio
gandi blue film http://grosex.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.darthporn.com/best_lalita
xxx fast time2019 http://jangsuworld.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.darthporn.com/best_bf_kannada_sex_bf_kannada_bf_kannada
www.xxxxc bf botl http://images.google.tn/url?q=https://www.darthporn.com/best_videos_indian_sex_fuking_video
aunty hand job http://inlinetelecom.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_db_fishnet_japanese_femdom_doctor
garman movie xxx http://mailmonstruo.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_kerala_mallu_sextube
porn anastasia biserova http://westrivers.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_meyeder_dudh_chosar_vedio
xxx tight 1st http://blackdoorproductions.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://www.darthporn.com/best_db_sleep_waking_son_porn
pising spi cam http://manufacturingservice.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_pellichoopulu
sax babi xxx http://mtblue.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_movs_maa_ki_chudai
jym sxi xxx http://darksiderecords.de/log/link.asp?tid=web_log&adid=57&url=https://www.darthporn.com/best_movs_movs_videos_videos_mom_and_son_slipped_videos_xxxx
suhag raat chudai
Josephcipse 2022/06/02(05:27)
boor ki chidai http://bloomingface.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-navel.html
sleep busty mom http://niziri.com/site/wp-content/themes/evidens-dark/redir.php?u=https://hindipornmovies.org/bd-xxx-bipasa-basu.html
sexsi vidio arebi http://shop-therm.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-hot-chick.html
porn samping anak http://sp.goslog.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-car-race-xxx-hd.html
xxx video dolu http://cenotec.com/engine/redirect.php?url=https://hindipornmovies.org/bd-od-xxx-video-hd.html
usa teen porn http://savepets.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-dighabf.html
rad wap.con xxxhd http://betreuungsassistent.info/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hindipornmovies.org/bd-movs-db-vids-vids-vids-misirli.html
xxx tcdv cv http://szao.mossport.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-sexifillm.html
xnxx mp4 2017 http://pushkino.technosouz.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-vids-vids-xvebio-com.html
www.xxx.bazzar.com big time http://www.termo-greet.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-free-pron-mota-boude.html
www.iporn tv xxx.com http://conferencelibrary.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hunty-sex-videos.html
hindi.16 sexx fengr.com http://kprfnsk.ru:443/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-बंगाली-चुदाई.html
sport hot momxxx http://haliburtonreview.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-sonagachi-kolkata-choda-chudi.html
dress cum inside http://truthseo.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-hindi-ki-bol-sexy-videos-maa-beta.html
wedes night sex http://hpcdan.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-wrestling-swiss-bdsm.html
forced sex pronhub http://getnurture.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-trends-indian-porn-pdf.html
gdp hdxxx com http://bythepeople.kr/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-xcxxccxxx.html
high valume porn http://blockislandstyle.com/guides/checkout/371?target=https://hindipornmovies.org/bd-videos-mal-gude-vora.html
xxx sea video http://ecaro.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-nadumu-hot.html
saree xxxx v http://appgiraffe.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-db-gangbang-strap-on-shemale-stockings.html
xxx vido mp
Isaiahantaf 2022/06/02(05:07)
sani lioni xvidio http://clubpo.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.movsmo.net/vd/3Kz/school%20teacher%20ke%20de%20dana%20dan%20fuck%20ka%20marathi%20scandal.html
redwap ebony dildo http://rsintegra.ru/bitrix/redirect.php?goto=https://www.movsmo.net/mv/asian%20lesbian%20tease%20speculum.html
xnxxy hd v http://champion10.com/modules/mod_jw_srfr/redir.php?url=https://www.movsmo.net/mv/indian%20sex%20new%20couple%20il.html
xxxbangladeshi blue flim http://thanhphatjsc.com/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.movsmo.net/vd/SGO/indian%20film%20rough%20sex.html
black landxxx com http://abigrafsc.org.br/portal/global_outurl.php?now_url=https://www.movsmo.net/vd/QSF1/mature%20couple%20fucking%20mms.html
मुसलमान सेक स http://qumeiting.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.movsmo.net/mv/indian%20girl%20fucked%20forcly.html
x.x.x video rape http://dafab888.com/engine/redirect.php?url=https://www.movsmo.net/vd/KQo/desi%20gf%20massaging%20boobs%20and%20fingering.html
www.sunnilion porn videos http://southeasturgentcare.com/api/articles/v0/forwardurl.php?id=2586&url=https://www.movsmo.net/vd/g7H/teen%20begs%20for%20sex%20took%20a%20beautiful%20refugee%20home.html
sex di desa http://lapotoknn.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/rCX/indian%20school%20teenager%20with%20bf%20homemade.html
fsiblog sex vid http://bamboolux.com/wp-content/themes/Grimag/go.php?https://www.movsmo.net/vd/K4q/shena%20masturbates%20on%20cam.html
pure mater sex http://kursk.kupibas.ru/bitrix/rk.php?goto=https://www.movsmo.net/vd/X0E/famous%20girl%20mega%20collection%20leaked%20part%202.html
ww xx c http://homesinblufftonsc.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/yyJ/indian%20wife%208217%20s%20soft%20body%20enjoyed%20by%20black%20men%20with%20big%20cocks.html
super xxx sexy http://fencinggifts.com/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/mBn/hot%20indian%20office%20sex%20mms%20of%20a%20hot%20secretary.html
xxx ling sax http://kwikgoal.com.mx/__media__/js/netsoltrademark.php?d=www.movsmo.net/vd/SSC/sexy.html
dwonload videos sex http://mwathiq.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.movsmo.net/vd/S9P/desi%20couple%20dancing%20nude%20before%20fuck.html
bf movie full http://flysbyairport.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.movsmo.net/vd/Z7m/zolafoxxx%20w%20a%20p.html
sexy ladies video http://projectikonz.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.movsmo.net/vd/8sC/sexy%20milf%20bbw.html
а¤аҐ‹а¤Ў ासेक सी http://apetta.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/Q6f/rajini%20from%20bangladeshi%20getting%20exposed%20and%20explored%20by%20boyfriend%20scandal%20video%20leaked.html
ammch malu porn http://chesnakov.ru/bitrix/redirect.php?goto=https://www.movsmo.net/vd/0Cp/desi%20college%20lovers%20nude%20sex%20hot.html
masala saree sex http://isoftnetworks.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movsmo.net/vd/8DQ/dhaka%20lovers%20fuck%20in%20kitchen%208211%20desi%20mms%20scandals.html
danie daniel movie
KathrynBoock 2022/06/02(04:38)
rose monroe solo http://dailyfyi.com/engine/track.php?url=https://www.dalporn.com/db-tamil-sex
xxx at home http://giftsbyronald.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dalporn.com/video-NaG-chubby-kanpur-college-girl-8217-s-cam-masturbation
cheting sex vedios http://hpromise.hyundai.tortodom.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-yaq-web-camera-sex-chat-free-webcam-show
hot massage girls https://maps.google.td/url?q=https://www.dalporn.com/video-Xy3-newly-married-couple-hot-first-night-sex-scenes
siex pron com http://funeralsure.com/wp-content/uploads/email_purchase_mtiv.php?url=https://www.dalporn.com/video-bq7-hairy-latin-milf-pleases-two-cocks
setam mom seduction.com http://vizzihome.co.uk/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.dalporn.com/video-AAfR-hot-mature-stepmom-sucks-and-fucks-with-18-year-old-guy
porono videos mp4 http://istock.no/red.php?ext=https://www.dalporn.com/video-Avi0-horny-cute-college-babe-riding-her-best-friend-cock-in-absence-of-her-boyfriend
seilpik xxx hd http://fortunemarks.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-STd-indian-cute-collage-girl-show-her-nude-body
familystrokes sex video http://patslattery.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/video-RPD-sexy-brunette-with-a-hairy-pussy-gets-her-ass-pounded
www.xxx.com.hd video dwnlod http://soukery.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dalporn.com/video-xzP-tamil-anuty-ride-with-you
tinky 4k.com hd http://x314.com/site/wp-content/themes/planer/go.php?https://www.dalporn.com/video-mJK-indian-teen-blowjob-sex-with-private-tutor
callgirl original xxx http://justinmartyr.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-QJT-radhika-leaked-video-giving-blowjob-in-boys-hostel-hindi-audio
xxx on google http://nped.com.br/cc/ccframe.php?path=https://www.dalporn.com/video-pKC-cumming-on-sleeping-wife
kuttavali sexy video http://bahsegel47.com/portal/global_outurl.php?now_url=https://www.dalporn.com/video-Jv6-desi-cute-slim-girl-nude-horny-for-dick-self-made-video-for-bf-1
college sex london http://xwmv.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-marwadi-mein-maa-beta-sex-video
sada sex movie http://srara.com/api/link.php?unq=SITE&link=https://www.dalporn.com/video-VCQ-punjabi-kudi-ne-bhai-ke-dost-se-hardcore-fuck-kiya
xxx xvideo bhojpuri http://tttravels.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-089-webcam-recording-of-the-chubby-teen
vidio diperkosa xxx http://mylifewithadam.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/db-bengali-xxx-english-movie-chudachudi-full-hd
prone video onile http://hdmoviez.gq/cgi/navi/navi.cgi?site=56&url=https://www.dalporn.com/video-lV9-the-stranger-2020-unrated-720p-hevc-hdrip-eightshots-hindi-uncut-vers-short-film
मम मी फकिंग http://yunwash.com/wp-content/themes/planer/go.php?https://www.dalporn.com/video-mMK-lovely-tantric-ladies-massage-from-india
thin thin hd
Katelynjep 2022/06/02(04:36)
bathing sex vdos http://genpower.co.kr/jump.php?goto=https://www.youpornhindi.com/to%20zcK%20bengali%20wife%20sex%20show%20with%20her%20husband%20s%20friend
xnxx vedios down http://onlayn.biz/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.youpornhindi.com/to%20MYS%20anusha%20rajapaksha%20topless%20photoshoot
gemma parker porn http://alexanderbogdanov.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20i9h%20amateur%20house%20wife%20gives%20blowjob%20and%20gets%20her%20tight%20pussy%20fucked
beautiful girl funking http://eagle-racing.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20Dy2%20tamil%20sex%20blog%20busty%20aunty%20dress%20change%20video
new phoran movie http://vacancyspace.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%203ll%20tamil%20couple%20mms%20video2porn2
txxx perkosaan situbondo http://expertizanew.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20Rgpu%20indian%20homemade%20full%20hard%20sex%20anjoy%20husband
clean raped vedios http://seangable.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.youpornhindi.com/to%20RuR%20sexy%20college%20gf%20giving%20blowjob%20amp%20get%20fucked%20mms
sexi xvideo mp4 http://chempartners.biz/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%205zJ%20devar%20sucking%20bhabhi%20s%20boobs%20and%20fucking%20pussy
మసాజ వీడియో బిఎఫ http://visionfocusgroup.co.uk/site/languages/languageA/3?url=https://www.youpornhindi.com/movs%20first%20time%20sex
sleep brazzer hd http://cohesiverevops.com/reroute.asp?cid=X26G7809332B9&url=https://www.youpornhindi.com/to%20njd%20indian%20lesbian%20girlfriend%20outdoor%20kissing
seekrat sex video http://woodmart.co.kr/click.php?hirlevel_id=12405549102322&url=https://www.youpornhindi.com/movs%20movs%20movs%20movs%20trends%208%20year%20old%20european%20bottle
www.xxx video mp4.com http://atyaristuyolari.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Hqn%20desi%20wife%20handjob%20hubbys%20cock%20and%20hubby%20playing%20with%20wifes%20boobs
bfxxx sexy video http://www.shina-33.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20YP4%20big%20ass%20bhabhi%20enjoys%20a%20home%20sex%20session%20with%20her%20horny%20neighbor
jav hot massage http://24345.it-in.net/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20vGD%20naked%20cam%20girl%20by%20the%20window
udchalo hd xxx http://mik.tv/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20ciW%20redhead%20chick%20deepthroat%20caressing%20of%20really%20hard%20wang
mp4 sex.com downloding http://dana-market.kz/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20u0I%20british%20arab%20saudi%20wife%20shows%20her%20long%20hair%20and%20chubby%20body%20in%20hotel%20room
sindhi girl xxx http://planetaorganica.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20devar%20bhavi%20sex%20honymoon
vestindij sex videos http://chillcrest.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.youpornhindi.com/to%20cwg%20desi%20sexy%20chick%20using%20vibrator%20and%20fingering%201
nokarka dr xxx http://sityonline.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/to%20RKhV%20desi%20village%20lover%20fucking%20caught
english xxxx song http://mememagazine.net/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/movs%20bangla%20nange%20sex
sex 2017 xxx
Lilycox 2022/06/02(04:01)
मूवी को चोदा http://hempyglamper.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+tamanna+bahubali+xxx+50.html
kannada ragini sex http://lektrava.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+in+night.html?p=2
xxx.com hd v http://intibak.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+db+cum+drinking+snatch+crazy.html
blooding sex videos http://www.alexbabushkin.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+suryavanshi+sex.html
sxe red xxx http://1004net.org/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+db+videos+mutane+wali+xxx+videos.html
hufai xxx vdios http://iconicstars.com/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+xxx+bangli+bf.html
3gpking hd video http://wontwothree.net/redirect.aspx?id=243&q=2&f=1&url=https://www.xxxleap.com/porn+x+picture+x+bf.html
bangladeshi xxx com http://dongwoodoor.com/e-trak/asp/forward.asp?id=354&FPath=https://www.xxxleap.com/porn+movs+bengali+brother+sister+in+alome+home+at+sleeping.html
kidilan sex videos http://nn2.prostitutki.today/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+masturbating.html
xnex xxx video http://anchoragedivorcelawyers.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+bhopali+bf.html?p=2
paribhabhi xxxx com http://professionaloutsourcinginc.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+lactating+lesbian+orgy+lesbian+squirt.html
pakistan xxx lokal http://zohooki.ir/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.xxxleap.com/porn+db+hot+xivdeos+videos.html
purba medinipur xxx http://copyblogwriter.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hungarian+armpit+bbw+in+threesome.html
rumatik sexi video http://aqjfl.com/engine/link.php?url=https://www.xxxleap.com/porn+bargni+lost+sex.html
xxx vid en http://fundphilippines.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+xxxxxx+vimeo.html
family sex redwaps http://jbbar.or.kr/LinkClick.aspx?link=https://www.xxxleap.com/porn+bbc+unshaved+german+vintage.html
xex video dawnlod http://18and18.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+teacher.html?p=2
xxx hot nxn http://452.mybazis.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+sanil+bf.html
xxx v 19 http://whoopassets.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+nice+butt.html
nepali sexxy hd http://slowcouture.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.xxxleap.com/porn+xxx+united+state+hd+video+download.html
xxx madhori dikshk
KatherinePef 2022/06/02(03:47)
indain proan video http://woolplumbingsupply.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/bangla_laboni_new_hd_xxx/
gunjan xx video http://ddnmb.com/wp/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/videos_db_db_db_new_marrad_sex/
xxx pona vidos http://komedalhouse.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/tubemate8/
தமிழ நாடு xxx http://https://www.time2watch.site/engine/redirect.php?url=https://mehrporn.com/tube/hindi_hindi_baby_baccha_ponr_video/
panu x movie http://uralreklama.gift.su/bitrix/redirect.php?goto=https://mehrporn.com/tube/one_girl_one_boy_romance_in_home_without_dress/
porn 69 malayalam http://alakani.org/go.php?url=https://mehrporn.com/tube/bangli_sex_xxx/
school girls fuk http://amgpgu.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/chubby/?p=2
bdsm life jackets http://jingsutong.com/visit.php?linkType=2&linkValue=https://mehrporn.com/tube/indian_vagina/
www.xxx.sunny leone.mp4 hd http://mylakelot.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bd_dani/
brazzzzer new video http://oyuntuccari.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/sri_lankan_nude_student/
haseen ki bf http://giantpink.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/full/
xxx deepika padukon http://mwathiq.com/site/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/pela_peli_hindi_me_dikhaye/
स कुल की.लडकीयो.की.सेकसी http://www.spelin.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/pinay_blowjob_beauty/?p=2
bigxxx porn oil http://yantarnn.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/malayalam_xxxxx_bat/
muslim hanimoon xxx http://unkce.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/female_ejaculation_ffm_long_hair/
sixso vedyo porno http://stavsoien.no/blog/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/juicy_cleavage_smoking/
preity zinta xxxxx http://dmitriygunchenko.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/girdle_japanese_femdom_drilled/
boudi xxx video http://petrotrin.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/french_amateur_taxi_fur/
jules jodan hdxxx http://www.arktika1.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/db_pakistani_xxx_antiyan_hd/
madbasti teen porn http://bcc360.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://mehrporn.com/tube/movs_vids_bas_estan_ma_sss_blue_pecar/
душевный ресурс
Johnnykex 2022/06/02(03:33)
превосходнейший вебсайт https://images.google.com.nf/url?q=https://fabrica-tumana.ru/tver/catalog/uvlazhniteli/promyshlennye-uvlazhniteli/
wendy rider lesbian
IsabelMet 2022/06/02(03:24)
xxx sleeping hd http://mfisoft.ru/bitrix/redirect.php?goto=https://pornview.org/best%20VHW%20best%20indian%20aunty%20porn%20mms%20video%20of%20bengali%20aunty%20sex
sax xxx com. http://10bilion.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://pornview.org/best%202P8%20desi%20secret%20sex%20video%20captured%20by%20a%20voyeur
porn star belgia http://straplesstop.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20VXT%20wild%20xxx%20porn%20showing%20hot%20tamil%20girl%20in%20action
hot sexy df6.org http://welcome2kazan.ru/bitrix/rk.php?goto=https://pornview.org/best%20TkP%20mallu%20aunty%20masturbating%20with%20carrot
hindi bipixxx filam http://shire.eu/dir/rank.cgi?mode=link&id=375&url=https://pornview.org/best%20D3V%20dirty%20nonveg
wild ponstar video http://optiwork.de/cl/click.php?b_id=g56m96&t_id=t21&url=https://pornview.org/best%20GkN%20sexy%20indian%20aunty%20exposing%20her%20nude%20body%20and%20sexy%20cleavage%20to%20get%20fuck
xxxmx sex com http://armfeet.com/__media__/js/netsoltrademark.php?d=pornview.org/best%202Nm%20desi%20randi%20nude%20dance%20in%20hotel
step-mom sleeping sex http://vagpartsdb.com/click/access?mcpId=defaultCoin&lk=https://pornview.org/best%2023Z%20odia%20fliz%20xxx%20movies%20rasabali%20series%2002%20episode%2003
hot saxi vedeo http://canoefunds.ca/__media__/js/netsoltrademark.php?d=pornview.org/best%20694%20lusty%20dyke%20milf%20india%20summer%20receives%20fingering%20from%20teen
daunlod xxx video http://xixi6.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://pornview.org/best%20xuO%20first%20time%20indian%20bengali%20couple%20having%20sex
england sexy xxx http://martt.ru/bitrix/rk.php?goto=https://pornview.org/best%20kr0%20indian%20shemale%20fucking%20guy
xxx videyo hb http://mostlymustangs.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20indian%20masturbation
abitha sex video http://haewonrod.com/home/issafari?uri=https://pornview.org/xxx%20videos%20db%20bus%20clown%20medical
sexy english sex http://kanamusa.us/__media__/js/netsoltrademark.php?d=pornview.org/best%20pXY%20indian%20slut%20gives%20her%20bbc%20neighbor%20some%20indian%20pussy%20for%20the%20first%20time
xxx video hdi http://lkbennettresourcecentre.co.uk/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornview.org/best%20wrz%20indian%20hot%20girl%20sex%20naked%20at%20old%20bed
xxx video orata http://1001puzzle.ru/bitrix/redirect.php?goto=https://pornview.org/best%20zVe%20priya%20rai%20hot%20body%20solo%20squirt
first tim fuking http://cnhjdd.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://pornview.org/best%20pW5%20hot%20punjabi%20college%20girl%20sex%20with%20car%20driver
xxxसेक सी बीएफ http://eagleyeprod.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://pornview.org/best%20dZb%20the%20relaxing%20and%20seductive%20dance%20of%20the%20tawaif
redwap little lesbian http://companyvtb.ru/bitrix/redirect.php?goto=https://pornview.org/best%20U3Z%20mallu%20girl%20fucking%20boyfriend%20in%20car
porn lana rhaod http://momfaze.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20r6Z%20mid%20night%20fuck%20hot%20bhabi
xxxthre some sex
KylieLaw 2022/06/02(01:59)
redwep.com mom son http://ecole-online.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.teenpornolarim.com/tube_ci0_desi_bhabi_fucking_hardcore/
sexy sexy ladaki http://4trailerhd.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_En_amateur_nri_girlfriend_blowjob_topless_outdoor/
sobiakhan xxx pakistan http://ru.valdaiclub.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6knF_hot_chasmish_babe_fucking_outdoor/
xxx photos dowaloding http://newsonindia.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Qjc_famous_priya_bhabhi_handjob_and_ridding_dick_part_3/
sleeping punjabi porn http://slickvicracing.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_oldman_and_girl_first_time_xxx/
xxx video wod http://bumblefy.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.teenpornolarim.com/tube_8Ri_pretty_queen/
lesbion porn downlond http://100yearslab.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.teenpornolarim.com/tube_et1_big_boobs_mallu_girl_nipple_visible_over_dress/
ghmc motion xxx http://borcity.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_VQt_virgin_bangalore_indian_saali_fucked_hardcore_in_desi_styles/
xxx videohd sxe http://kosino.mossport.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_tRy_indian_high_society_escort_girl_hardcore_dildo_sex_with_boss/
xxx with heroin http://thapakamal.com.np/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.teenpornolarim.com/tube_Q0_sexy_bhabhi_hosts_cam_show_teases_with_big_ass_pussy/
बुर के फोटो http://lovelifelaughs.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.teenpornolarim.com/vids_hot_himstor/
bf 3gp com http://ccsacanada.org/cgi/axs/ax.pl?https://www.teenpornolarim.com/tube_m2U_arab_anal_dildo_meet_fresh_handsome_arab_girlfriend_and_my_bo/
youga xxx american http://dandyservice.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_kix_a_hot_slim_indian_babe_shows_off_her_nude_bod/
medicine lee xnxx2017 http://brightbead.com/site/wp-content/themes/prostore/go.php?https://www.teenpornolarim.com/tube_Ek5_desi_tamil_sex_mms_yesporns_com/
japani sex pics http://sparkliesetc.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_eCy_indian_mallu_hot_tamil_masala_girs_bedroom_sexie/
xxx bepi videos http://ertekel.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_sOv_desi_tamil_wife_having_a_hard_fuck_with_her_devar/
x kala landhd https://maps.google.mu/url?q=https://www.teenpornolarim.com/tube_MSH_most_sexy_scene_hot_sex_naked_so_good_in_room_so_far/
sex v 2019 https://images.google.sn/url?q=https://www.teenpornolarim.com/tube_JZW_northindian_hot_girl_riding_her_bf_039_s_cock_after_bj/
after scene gangbang http://yefdw.com/wp-content/themes/Attitude/go.php?https://www.teenpornolarim.com/tube_9bd_madrasi_randi_ki_kasi_gaand_chudai_ka_jordaar_mms_video/
xxx vdos download http://visibilidade.net/common/Mod_30_conta.asp?ID=4&Link=https://www.teenpornolarim.com/tube_IQX_kerala_mallu_powlisanom_irfana_showing_her_boobs_and_pussy_after_bath/
bf sexy clip
Joseboatt 2022/06/02(01:29)
sanchi xxx com http://swarovski-fineinteriors.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20IfF%20desi%20couples%20on%20live
reshma rape hot http://thesouthwesterner.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20eT0%20jerking%20oiled%20dick
yes please pron http://poza.az/bin/out.cgi?id=zaq12wsx&url=https://www.youpornhindi.com/to%20u9n%20familystrokes%20stepdaughter%20fuck%20stepdad%20in%20front%20of%20mom
american malayali sex http://autorafuna.com/redirect?s=https://www.youpornhindi.com/to%20VwF%20desi%20marathi%20girlfriend%20webcam%20show
black xxx download http://mundonaescola.pt/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.youpornhindi.com/to%201I3%20lucknow%20mai%20bhabhi%20devar%20ke%20hot%20sex%20ka%20hindi%20xxx%20porn
czech taxi e12 http://www.zakaz43.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20aiJ%20indian%20gf%20on%20live%20cam%20show%20with%20her%20boyfriend%20naked%20playing%20with%20her%20pussy
sweat girl chudai http://333.eu/out.php?goto=https://www.youpornhindi.com/to%2039G%20bushy%20pussy%20pakistani%20girl%20dildoing%20pussy%20on%20cam
indian dade xxx.com http://axdv.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20www%20xvdiobangla
newly married bengoliporn http://cardfriends.com/redir.asp?redir=https://www.youpornhindi.com/to%20uPT%20sri%20lankan%2019%20years%20old%20wife%20fuck%20with%20her%20manager%20without%20knowing%20her%20husband
slow anal ava http://moberlyrealestate.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.youpornhindi.com/to%20RRdR%20tamil%20homely%20porn
www hd zog.com http://www.plan-a-holiday.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20yEf%20bipasha%20nude%20shoot%20full%20nude%20indian%20porn%20hd%20video
brazzers interest boy http://cuisines-signature.fr/apps/authorize?redirect_uri=https://www.youpornhindi.com/to%20Vrq%20sexy%20curvy%20stripping
xxx rakul paut http://ylrq2.com/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.youpornhindi.com/to%20qOx%20beautiful%20desi%20wife%20blowjob%20to%20her%20pervert%20husband%20on%20cam
888 सेक सी http://lockharts.co.uk/eweb/Logout.aspx?RedirectURL=https://www.youpornhindi.com/to%20ucS%20fingering%20sexy%20chut%20of%20village%20desi%20aunty
sex videos proen http://isoftnetworks.com/ap/redirect.aspx?l=https://www.youpornhindi.com/to%20Nms%20white%20girl%20sucks%20indian%20cock%20and%20takes%20cum%20in%20mouth
gangtok xxx video http://watchmyphonetv.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%203Jj%20shy%20bhabhi%20throws%20tantrums%20when%20devar%20records%20her%20blowjob
daughter18 videos redwap http://soyuzpoisk.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20videos%20videos%20desi67
katie iqbal porn http://uraloil59.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20CcA%20indian%20desi%20hot%20nri%20college%20girl%20blowjob%20cum%20swallow
xnxx सपना चौदरी http://theskinabovemyknee.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20weL%20india%20summer%20michael%20vegas%20fucking%20pt%201
sexy naggi video http://www.geliosport.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20wD3%20morning%20blowjob
hiden sex vidio
IanVom 2022/06/02(00:45)
oil masas fuck http://arkansassodandturf.net/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://porndor.net/recent-bf-smart-sex-video
southindian gay fuck http://smarthome-caraibes.com/cgi-bin/atc/out.cgi?id=164&u=https://porndor.net/recent-videos-videos-videos-ashok-xxx
murari lal xxx http://100posters100trends.com/wp/wp-content/themes/Attitude/go.php?https://porndor.net/recent-black-japanese-beach-webcam?p=2
krishma कपुर xxx http://stopdropcall.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://porndor.net/recent-c-g-xxx-goda-ladke
xxx sexy ashian http://blazeproof.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://porndor.net/recent-dashe-sax
tusey xxx com http://plastic-surgery-wiki.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-janwar-sxxs
red xxx vidio http://lyganuse.ee/crt.asp?prn=20&aid=IJCCM_2015_19_4_220_154556&rt=P&u=https://porndor.net/recent-xxxse-vdeo
sex x vedeo http://www.dance1c.ru/bitrix/redirect.php?goto=https://porndor.net/recent-xxxesxxx
six vidio jd http://fccbf.com/?wptouch_switch=mobile&redirect=https://porndor.net/recent-hot-kiran-rathod-app
massage hot video http://rclaboratory.com/wp-content/plugins/phpl/redirect.php?url=https://porndor.net/recent-videos-pierced-nipples-big-pussy-throat
tamil xxx1080p hd http://velikie-luki.kolesa-darom.ru/bitrix/redirect.php?goto=https://porndor.net/recent-centerfold-saggy-tits-cucumber
www six voicesxxxx http://alanfairliereinoso.pe/redirect.php?action=url&goto=https://porndor.net/recent-sister-watch-porn-video
devsena get fucked http://onyx-realty.ru/bitrix/redirect.php?goto=https://porndor.net/recent-dp-torture-russian
xxx xix com http://rankprogress.pl/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://porndor.net/recent-sexy-sleeping-moms-porn
kt xxx video http://armfinance.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://porndor.net/recent-bend-over-tan-lines-huge-dildo
4k xxx marathi.com http://komkor-f.ru/bitrix/rk.php?goto=https://porndor.net/recent-namrata-puri-sex-video?p=2
bed stories porn http://shwjst.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://porndor.net/recent-hindi-vibhag
beauty sex boy http://www.gusarm.ru/bitrix/redirect.php?goto=https://porndor.net/recent-db-db-sanno-ki-chudai
masaj sixxxxx video http://http://volleyball.sportedu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porndor.net/recent-desi-college-sex-new
sex video vidmate http://russia.virbacavto.ru/bitrix/redirect.php?goto=https://porndor.net/recent-videos-shorts-see-through
bokep jawa nemekbecek
Leonarspak 2022/06/01(23:35)
hot yoga porn..video http://www.eas-sibir.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-movs-movs-best-best-best-makcik-indonesia.html
school sex pictures http://bellairetxdentist.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-french-outdoor-garden.html
beauty joi hd http://antibot.ga/web/lnklog.php?widget_id=1&lnk=https://www.goodtastemovs.com/bd-gay-paddled-moaning.html
momi khulna sex http://olsoybakk.no/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.goodtastemovs.com/bd-vids-vids-vids-hijarai-sex-xxx.html?p=2
sunny leone garter.com http://fsconcrete.com/track/?affid=32&ref=https://www.goodtastemovs.com/bd-indian-girl-tight-jeans.html?p=2
anak bali sex http://im.schwarzkaiser.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-ccxcc.html
बीएफ नेकेड बीएफ http://villapizza.us/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-english-futanari-booty.html
xxx lina rodex http://labuzov.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-hot-big-boobs.html
sexy double chodai http://stoopsvantas.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-sex-video-chaild.html
porno sub indo http://m-tender.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-creemy-pussy.html
usha sex video http://121mcv.co.uk/partner/go-magazine/?target=https://www.goodtastemovs.com/bd-6-grill-sex-xxx.html
boy seex video http://elartistaerestu.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.goodtastemovs.com/bd-dildo-biker-disco.html
sani leoni xesy http://xn--80ahyoq3e.xn--p1ai/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-wwwxxx-six.html
xxx vida com http://enuneimage.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-bhbai-in-small-boy.html
videos xxx gd http://quatangphumy.com/wp-content/themes/prostore/go.php?https://www.goodtastemovs.com/bd-3x-bangla-3x-bangla.html
bokep arab muslim http://connieknigge.dk/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.goodtastemovs.com/bd-hidden-cam.html
www.xlxxl hd com http://xunnou.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-moti-aunty-xxxx.html
america xnx vidio http://nail.menu/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-korean-boys.html
sex new voides http://qgxhw.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-xzzzz.html?p=2
mom hd sexdownlod http://yars3.dosug-gid.net/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-www-saksi-vido-dasi.html
doraemon cartoon xxx
Kevinhox 2022/06/01(23:18)
fuck on school http://genotible.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.movstars.com/vids+dentist+tits+watersport/
liezyl margallo pornhub http://alfax.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+up+wali+bhabhi+ki+chudai/
dad forcud sexvideos http://ralstore.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.movstars.com/vids+hot+sixy+vidio+doune+lod+3gpking+come/
xxxxx indian movie http://ultraparkestacionamentos.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bondage+anal+gape+pigtail/
banda bia fuck http://cambridgeshootingsupplies.ca/BusinessClickthroughs/add?website=https://www.movstars.com/vids+public+agencom/
hot maid fucking https://www.google.co.ug/url?q=https://www.movstars.com/vids+mature+lesbian+aerobics+couple/
young ldki xxx http://hadanskview.com/portale/LinkClick.aspx?link=https://www.movstars.com/vids+hot+sanskari+bhabhi/
xxx videos village http://321501.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+mom+handjob+nuru+massage+spanked/
विदेशिया का बीएफ http://xn--35-6kce8bh1ar0j.xn--p1ai/bitrix/redirect.php?goto=https://www.movstars.com/vids+actress+lakshmi+menon/?p=4
www xxx feer http://drkoo.co.kr/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.movstars.com/vids+tinto+brass+movie/
xxx wrong hole http://solobears.com/site/wp-content/themes/planer/go.php?https://www.movstars.com/vids+asamesesex/
x hd baar http://murmansk.ru-vas.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+hotel+hairy+69/
http www xxnxx http://musikverein-herforst.de/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.movstars.com/vids+mom+choda+chodi/
selingkuh x tubbe http://weadjustclaims.com/blog/wp-content/themes/Grimag/go.php?https://www.movstars.com/vids+hindi+blue+film/
xxxx vidio indin http://photo.mosreg.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+domination+public+sex+flat+chested/
download video barat http://stupino.albytools.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+hot+kullu+manali+school+girl+sex+video/
beautician sex video http://societalfacts.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+basement+mature+teacher+trimmed+pussy/
sariya saran xxx.com http://volzhskiy.listogib.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+girls+do+asian/?p=2
curved penis sex http://bocachicahotels.com/AUTH_SSO/?REDIRECT=https://www.movstars.com/vids+movs+pussy+licking+wrestling+orgy/?p=2
kajol sex bangla http://outlandersport.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.movstars.com/vids+trends+trends+toon+first+time+lesbian+costume/
прелестный сайт
RobertZor 2022/06/01(23:04)
изрядный веб ресурс http://images.google.ee/url?q=https://metalincorp.ru/abatskoe/catalog/polimery_ati_rti/tekstolit/
veronica f porn
HughArift 2022/06/01(22:57)
vidos seyx cinaxx http://sportinaarschot.be/~webooo/zippo/naviz.cgi?jump=194&url=https://clasporno.org/xxx/tabtad+chodai
www.sanileon xxx com http://steady130.com/wp/wp-content/themes/planer/go.php?https://clasporno.org/xxx/freeporn+xxx+videoes+hindi+full+hd
sayxcy xxx misry http://construesol.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://clasporno.org/xxx/bedroom?p=2
nude armpit auntie http://christianmandl.at/links/out.asp?url=https://clasporno.org/xxx/fake+raxi
ashoray xxx video http://savenumber.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/hd+bangla+xx
mom san foking http://volgograd.kolesa-darom.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/ब्लू+फिल्म
shemale girls bangbros http://dom-spb.info/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+vids+vids+vids+teekam
sexy film college http://cannacure.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/trends+hd+israeli+nature
school purn com http://shincentr.com/bitrix/redirect.php?goto=https://clasporno.org/xxx/naughty+americaxxxvideo+full+hd
lexie fux video http://go2namibia.com/order.aspx?id=3234&to=https://clasporno.org/xxx/small+garlic+xxx+com
kannada massage sex http://hzfxyy.com/modules/mod_jw_srfr/redir.php?url=https://clasporno.org/xxx/db+db+mp4+download+chaina+girls+xxx+videos?p=2
loan 4k xxx.com http://deja-voodoophotos.com/logout.jsp?returnurl=https://clasporno.org/xxx/db+db+cum+inside+japanese+anal+sex+lesbian+squirt
www sax movie http://yourvitalcertificatesonline.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/db+hadded
xxxx sunny leaon http://rubensautorepair.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://clasporno.org/xxx/db+db+swimming+hitch+hiker+69
sabrina lynn nude http://testetd.com/api/v1/links/redir?siteId=1727&url=https://clasporno.org/xxx/hd+porn+viduo
xxx urvashi video http://www.tporenburg.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/missionary+club+dtd
ww xx mom http://bryryarc.rf.gd/wp/wp-content/themes/prostore/go.php?https://clasporno.org/xxx/south+africa+3x+bf
maeya khilapa xxxx http://yourstaffingsolutions.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+you+juniyr
अंडर 20 xxx.com http://nsltrans.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://clasporno.org/xxx/rich+extreme+blowbang
blu movie kannada http://www.old.anbr.ru/bitrix/rk.php?goto=https://clasporno.org/xxx/rishton+mai+chudai
pallavi xxx mms
KeithMax 2022/06/01(22:24)
xxx video brewery http://bjcongress.com/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-movs-xxxxxxx-sweets-images-sex-images-x-college-mera-kyon-ghoom-aaye.html
ब राउज रxxx http://propertysale.ml/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-pakistani.html
dowload bikep barat http://ptrapi.com/t/?url=https://www.goodtastemovs.com/bd-lesbian-pissing-friends-mom-amateur-wife.html
sixwap ten cock http://lasertapes.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.goodtastemovs.com/bd-bangla-prova-xnxx-free.html
choti chodar picture http://bashstal.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-xxchx.html
real worker sex.com http://assaul.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-indian-muh-me-virya-girana.html
xxxsex video movie http://combatdiary.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-odisha-park-sex.html
xxx mp4 1080 http://www.google.com.ar/url?q=https://www.goodtastemovs.com/bd-cuckold-humiliation-lesbian-slave-groping.html
hypnotised teen videoporn http://goida-da.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-greek-first-time-enema.html
squirt hot videos http://rankprogress.pl/redirect.php?link_id=179&link_url=https://www.goodtastemovs.com/bd-straight-guy-satin-titless.html
xxx bhojpuri hat http://filmiadda.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.goodtastemovs.com/bd-hot-hot-saxi-bipi.html
brazzar videos com http://city-usa.net/wp-content/plugins/ad-manager/track-click.php?out=https://www.goodtastemovs.com/bd-bukkake-sologirl-oral-creampie.html
amrapali sexy pron http://encorehomeloan.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-teacher-boobs.html
puss xxx video http://doblerengineering.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-gloves-vagina-wife-anal-sex.html
bangol xxxx hd http://ilsservicesgn.com/wp-content/plugins/topcsstools/redir.php?u=https://www.goodtastemovs.com/bd-cytherea-3gp.html
indian sex style http://univerdom.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-yoga-shemale-crop-whip.html
teen99.com rajestani porn http://maatangi.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-the-doctor-video.html
avantgarde extrem 15 http://boathousecantina.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-video-muslim-romadik.html
bigg boobs marta http://orozcoclothing.co/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.goodtastemovs.com/bd-rajsthani-school-ki-ladki-ki-chudai-video.html
sex mom dates http://alakani.org/elibrary/maintain/netlink_hits.php?id=16&url=https://www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-badshah-sugar-sudasudi-badshah-mere-chudachudi.html
добродетельный ресурс
Charlesjak 2022/06/01(21:27)
превосходнейший сайт https://www.usaid.gov/cgi-bin/goodbye?https://fabrica-tumana.ru/kolomna/catalog/uvlazhniteli/dlya-klimaticheskih-kamer/
sex kajal heroine
Josephineduh 2022/06/01(21:26)
jayasudha sex video http://yujig.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/outdoor_gyno_exam_gagging.html
kolaj sax video http://keep.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/trends_russian_teen_brazilian_lesbian_brunette.html?p=2
а°®а±Ђ chodne wali http://darksiderecords.de/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindiyouporn.com/db/tammana_bhakti_hot_sex.html?p=2
xxx xx bfhd http://alluringangels.com/engine/track.php?url=https://hindiyouporn.com/db/monza.html
xxx xse xnxxx http://mikaylasmith.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/lesbian_mom_milf_seduce.html
xxx gana wali http://oorkoo.com/goto.php?goto=https://hindiyouporn.com/db/oapansex.html
sunnyleonexxx full gd http://belevpastila.su/bitrix/rk.php?goto=https://hindiyouporn.com/db/dtd_indonesian_orgasm.html
lauri fuck herd http://52weixin.com/gotoURL.asp?url=https://hindiyouporn.com/db/sexhot_hd_com.html
xxx vedies hd http://commodorec64.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindiyouporn.com/db/xxvideq.html
belen fernandez sex http://dnhack.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindiyouporn.com/db/chhote_chhote_bacche_ki_chuchi_par_karke_sex_karte_hue_chudai_video.html
xxx video banjr http://himki.mavlad.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/desi_aunty.html
adult chudachudi video http://istok-farma.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/vode_xxx_hd.html
mild police fuck http://chartanalytics.com/redir.php?url=https://hindiyouporn.com/db/trends_hd_sex_chalne_wala.html
only sunnyleon porn http://perm.technosouz.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/mirror_spanked_prison.html
bessha potti sex http://hamidrahbar.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://hindiyouporn.com/db/hindu_ladki_ki_bf.html
indian bhabi xxxvideo http://elroimedical.com/adv/adv.php?id_banner=7201&link=https://hindiyouporn.com/db/xxxkeralavideos.html
sex hd geil http://garnison.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/shakkeela_nud_sex.html
xxx video karisma http://medicalslides.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hot_jade_anal.html
pathan girls xx http://diono.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/www_tube_8com.html
groping sleeping sister http://nepalday.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/felching_tattoo_straight_guy.html
china viedo saxy
JacksonVossy 2022/06/01(21:06)
halwani sex video http://ж–°з™ѕеђ€гѓ¶дё.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/khuda%20ke%20sexy%20picture%20xxx%20www
xxx com l http://diglitny.org/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/hot%20girl%20masturbation
pthan garil fucking http://citizenfood.eu/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://www.ruperttube.com/xxx/cum%20twice%20hungarian%20hogtied
paki sex cleavage http://dulichhoangnam.vn/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.ruperttube.com/xxx/telugu%20sex%20video%20ramakrishna
nughtyamerican.com xxx videos http://xn--c1awecgh.xn--p1ai/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/village%20couple%20desi
sex vedeo letest http://bachhai.vn/se/historia/7-9/sso/logout/?redirectUrl=https://www.ruperttube.com/xxx/german%20military%20russian%20anal%20sex
merve sanay porn http://koreadunamis.org/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://www.ruperttube.com/xxx/videos%20sofa%20sex%20noisy%20tennis
mithun.com sex video http://shanruchahe.com/links.php?to=https://www.ruperttube.com/xxx/xxxjd
xvideos desi bhabi http://maranathan.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.ruperttube.com/xxx/trends%20sekxxxx
xxx breast sex http://xamzh.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.ruperttube.com/xxx/nandinixxx
xxx long time http://apexvitality.com/elvis/go.php?url=https://www.ruperttube.com/xxx/femdom%20handjob%20music%20ebony%20bbw
sona malayali nude http://chl.ermis.su/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/life
xnxx sana khan http://iconicstories.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.ruperttube.com/xxx/trends%20hairy%20lesbian%20sloppy%20vagina?p=2
haryanvi chudai video http://optionbackdatinglitigation.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/model%20bitch%20penetrating
kawari ladki xxx http://stalker.bkdc.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/anal%20creampie
denger sex vedios http://technologysolutionsgrp.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.ruperttube.com/xxx/video%20sex
taran sex video http://chel.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.ruperttube.com/xxx/db%20videos%20bangborce%20xxx
emilie bloom pee http://maykop.kupibas.ru/bitrix/rk.php?goto=https://www.ruperttube.com/xxx/xxx%20boy%20fak%20ledi
sex west indies http://euromussels.eu/site/wp-content/themes/prostore/go.php?https://www.ruperttube.com/xxx/desi%20wife
bikin sex com http://maratonkite.com/__media__/js/netsoltrademark.php?d=www.ruperttube.com/xxx/db%20marathi%20bhaji%20hd%20xxx
xnxx fucking videos
LaurenVen 2022/06/01(20:50)
tv hd bf http://correctioncream.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-XOy-homemade-hidden-cam
porn sexy veideo http://homebeautyschools.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-pfK-tamil-wife-fucking-hardcore
xxx videos porm2 http://3blogger.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Hno-sexy-bhabi-fucked-deeo-by-big-dick-hubby
old woman xnxx http://fishorder.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-QC4-inside-pusi-to-fucking-cock-india-girls
xxx locker room http://pantech.com/engine/track.php?url=https://www.dalporn.com/video-7dD-sexy-pune-girlfriend-exposes-her-big-boobs
xxx zavazavi videos http://chelny-biz.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-E8J-exotic-asian-dancer-entices-us
japanese sixce video http://alvino.net/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/video-k5o-hot-sexy-milf-india-summer-banged-hard-by-long-hard-cock-stud-movie-11
www.mia khalifa xvideos http://hqts.cn/cgi/navi/navi.cgi?site=56&url=https://www.dalporn.com/video-917-indian-bbw-aunty-hard-fuckng
18 hot cams.com http://tufftrays.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dalporn.com/db-tits
kannda sex vidos http://print.boss.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-sexy-diva-aleta-fuck-video-all
होत सेक स http://flex-seal.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Wze-my-fuck-friend-rupanti-shows-all
xpxxx hd x http://xn--80aahfjo8abu2l.xn--p1ai/bitrix/redirect.php?goto=https://www.dalporn.com/video-Ayy-mallu-hard-good-way-sex
1girl 8man seks http://thewebstermiami.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-4CJ-pinoy-wife-fucking-with-friend-in-hotel-room
jabardasti sex massage http://audiorag.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-DCp-desi-lucknow-muslim-saali-se-jiju-ne-lund-chusvaya-suck
south wman xxxnx http://basecurrent.com/Queue/Index?url=https://www.dalporn.com/video-QTj-indian-amateur-couple-newly-married-homemade-sex
figurative sex videos http://jceye.co.kr/redirect.php?go=https://www.dalporn.com/video-05-indian-sex-videos-of-sexy-figure-village-bhabhi-exposed-by-hubby-s-friend
xxx com moves http://xtrlzyw.com/engine/redirect.php?url=https://www.dalporn.com/video-zNi-tamil-girl-keerthi-fucked-by-her-friend-039-s-husband
alura jenson redwap http://educauto.com/AUTH_SSO/?REDIRECT=https://www.dalporn.com/video-UZo-horny-stepbro-interrups-schoolgirl-bffs-while-touching-each-other
wap english bf http://lifebrands.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.dalporn.com/db-trailer-girl-armpit-cei
pee gpgd xxx http://strip-manon.com/wp-content/themes/prostore/go.php?https://www.dalporn.com/video-H53-horny-nri-tamil-girl-play-with-dildo-updates
pak sxxxxx videos
JackWaf 2022/06/01(20:11)
nigro sexy bp http://givehealthblogivation.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+trends+mashaallah
xxx romesh com http://lefkim.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pelisporno.org/bd/punjabi+desi+blue+film
yoga xxxsex video http://sandler.mebeletta.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/slut+handjob+mud
nadiya ali pornsex.com http://mangcapquangfpt.com/dir/rank.cgi?mode=link&id=375&url=https://www.pelisporno.org/bd/db+vids+xnxx+hindi+maa+bata+hd
telugu jungle sex http://theedinburghmum.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+trends+best+new+starlet
ШІЩ† ШіЩЃЫЊШЇ xxx http://12xgalleries.com/redirect.php?blog_id=369052&entry_url=https://www.pelisporno.org/bd/hogtied+big+cock+twerk
hijab porn bhabhi http://kunyangfangshui.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/xnnxn
brazzee daboul timing http://bittekhnika.su/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/boss+blue+eyed+aerobics
barzzas.com sex movie https://www.google.co.id/url?q=https://www.pelisporno.org/bd/trends+rubbing+mature+in+solo+rough
amarpali dubey xxx http://machine-technologies.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.pelisporno.org/bd/vids+vids+chaddi+sex
xxxii hd girl http://scvalves.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.pelisporno.org/bd/paki+and+indian+office+sex
beeg.com teen boys http://aquaviva.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/xxx+srx+indian+leady
ney xxx video http://recetas100.es/redirect.php?action=url&goto=https://www.pelisporno.org/bd/big+tit+schoolgirl
18 hdsex video http://godik.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/indian+bhabi+ki+chudai+porn+video+sleeping+rape
bp sex animal http://doors-joshkar-ola.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/xxxxxxxxfb
viedos xxxn xxx http://lakshmi.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/movs+new+xxxx+video+benglai?p=2
cloth sexy porn http://sylvainmartin.com/black_history_links/link.asp?link_id=39&URL=https://www.pelisporno.org/bd/videos+videos+xxx+baba+meher+olama
xxx of police http://www.htdialog.de/?c=scene&a=link&id=8833621&url=https://www.pelisporno.org/bd/indian+masturbation
sex hd yess http://kewapas.com/out.php?url=https://www.pelisporno.org/bd/trends+go+fuckar
sex cum faster http://rusonyx.org/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/odiasaxe?p=2
desi mazda sex.com
Jessicarilky 2022/06/01(20:03)
bangladeshi hardcore xxxvideo http://bionissim.com/uk/redirect-to-site?client_id=258&url=https://video-porno-blog.com/porn+db+vids+mulaqueeenporn.html
mom boob xxx http://mumbaiindia.com/affiliates/default.aspx?Affiliate=98&Target=https://video-porno-blog.com/porn+old+anti+srx.html
download ponographic movie http://alexaskew.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://video-porno-blog.com/porn+गोवा+चुदाई.html
motaboba xxx video http://scjunding.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://video-porno-blog.com/porn+rhea+chakraborty+xxx.html
assumes cucklington vedio http://akhavan-architect.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://video-porno-blog.com/porn+garo+girl+xxx.html
best black analxxxhd http://strip-manon.com/jobs/home/loadwelsh?url=https://video-porno-blog.com/porn+bacche+log+ka+rape+karan.html
pidio sek artishindustani http://www.avroraprint.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+wwwxcome.html
alex hirschi sex http://triciatierneyblog.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://video-porno-blog.com/porn+cfnm+yoga+goth.html
just xxx video http://torrentzip.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+mia+malkova+xxx+video+new.html
www xxx hbb http://pscov.planetainstrument.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+odia+girl+puja+mms+in+rourkela.html
xxx www vodio http://charliesneath.com/wp-content/themes/begin0607/inc/go.php?url=https://video-porno-blog.com/porn+bulufelem.html
sd tusi xxx http://tsepagro.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+fuck+masti.html
facial abuse kennedy http://khmedi.com/logout?url=https://video-porno-blog.com/porn+trends+hot+huse+waif+hot+sxs.html
mmm xxxvideo extdsxxetcst http://accountingconsultants.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+belgian+bus+lovers.html
sexhot boosam big http://rchcc.com/e/c?url=https://video-porno-blog.com/porn+assamese+sex+assam.html
chut pic sexy http://viktorov.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+3moves+sex+com.html
bf v sex http://doris.eu/blog/wp-content/themes/twentythirteen/redirect.php?url=https://video-porno-blog.com/porn+india+hot+xxx.html
sex video 10minitue http://westpersonal.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://video-porno-blog.com/porn+xyideos+com.html
www.wab sex video.com http://megapolis.gift.su/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+chacha+chachi+ki+sexy+picture+video+hd.html
sex video kaisa http://hotelakbulut.com/wp-content/plugins/phpl/redirect.php?url=https://video-porno-blog.com/porn+xxz+xxxx.html
xxx xxx kanada
KathrynBoock 2022/06/01(19:36)
xxxx bangla bf http://uvega-city.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-62L-married-meena-close-up-cock-sucks
mankatha sexy video http://bogfox.ru/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dalporn.com/video-GKy-indian-xxx-mms-of-house-wife-romance-with-neighbor
www xxxxvidio com http://eagleyeprod.com/redirect.php?url=https://www.dalporn.com/video-yNA-weekend-special-8211-home-sex-with-naughty-colleague
pussy lickeng com http://getnurture.com/wp-content/themes/prostore/go.php?https://www.dalporn.com/video-g2X-woman-fucked-by-friend-039-s-husband-part-1
blacket mom xxx http://ufa.kupibas.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-porn-video-xxxx-19
wwwxxx vido 4ghd http://djw.acs-self-storage.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-mRt-babe-caresses-big-piece-of-meat-before-getting-it-into-cunt
xxx x video.fire http://marshall.cymru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dalporn.com/db-vids-vids-doctor-solo-farm
xxx.com कॉलेज वीडियो http://continuousskilling.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-89v-hot-indian-porn-showing-secretary-banged-by-boss-in-office
nina mercedez sex http://belediyebulteni.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.dalporn.com/video-UQj-big-ass-bhabi-fuck-hard-in-doggystyle-hindi-audio
ida kena paksaxxx http://sistema.shop/bitrix/redirect.php?goto=https://www.dalporn.com/video-vPP-hot-teen-girl-from-delhi-free-mobile-porn-video
masik sex video http://nikafurniture.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-7D3-hardcore-bhabhi-homemade-mms-scandal-leaked-sex-video
english panu hd http://krasnoyarsk.technosouz.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-0NT-old-porn-showing-a-fair-teen-with-sexy-butt
xxx sacxi thailand http://danatalkhaleejhomes.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-SVU-tamil-randi-hard-pain-full-threesome-fuck-with-loud-moaning
porn 300000 xxx http://holohire.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dalporn.com/video-ESt-bangladeshi-selfie
japan reap sex http://bjylg.com/wp-content/themes/planer/go.php?https://www.dalporn.com/video-xWv-sexy-indian-milf-tease-her-lover
unxx sexy com http://terkas.com/?outlink=https://www.dalporn.com/video-Tm4-indian-desi-horny-husband-and-wife-hot-fucking-got-recorded-2-wowmoyback
any sax vidio http://vceonline.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.dalporn.com/video-cVU-big-boob-aunty-wearing-sari-showing-huge-hanging-boobs
six voedo hindi http://nittygritty.se/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.dalporn.com/db-trends-small-tit-puse
gunewild audio xxx http://kimmayphotographer.nz/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.dalporn.com/video-Ntk-2-arab-girls-doing-handjob
raped depraved fatherxxx http://bytewarehouse.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dalporn.com/video-n6S-bangla-desi-shame-less-maid-self-shoot
sexxx v fuking
JesseBob 2022/06/01(19:08)
sexy gandi sex http://juliesport.com/bitrix/redirect.php?goto=https://renklipornoo.net/too_tease
khatarnak xxnx up http://zwijndrechtcars.be/api/link.php?unq=SITE&link=https://renklipornoo.net/too_desk_indonesian_nudist
sex vedio 69 http://complianceline.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_mosti_video
राजस थानी xxc http://inkript.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_new_3gp_sex_movies_download
xxx saadi me http://5pre.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_dase_saxe_porn_video
sxc xxx indihn http://andorphine.kr/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://renklipornoo.net/too_db_trends_db_arnav
qotogi bor qiz http://truwellpumps.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_rajwap_sexy_video_xxx_more
luzze bf sex http://drkoo.co.kr/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://renklipornoo.net/too_xvdeoe
xxx sex kathmandu http://avionixair.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_desi_porn_video
video masala porn http://mememagazine.net/out-16961.php?web=https://renklipornoo.net/too_anal_fisting_lesbian_squirt_farm
eropa porn school http://hao783.com/guides/checkout/371?target=https://renklipornoo.net/too_malaysia_xxx_video
poonam bajwa xxx http://groendyke.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_malayalamsexvedios
romance saxey video http://digital.3www.website/bitrix/rk.php?goto=https://renklipornoo.net/too_full_nacked_video
aranian x video http://brawlstore.com/?setlanguage=en&returnUrl=https://renklipornoo.net/too_bondage_face_german_swinger
bf hot hot https://maps.google.jo/url?q=https://renklipornoo.net/too_village_sex
poseidon xxx com http://cbrrescue.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_v_j_bani_x_videos
video sex spanyol http://www.develop.masterm.by/bitrix/rk.php?goto=https://renklipornoo.net/too_mysore_aunty_sex_videos
www.sxse video com http://oldenglishinns.co.uk/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_3gpkingwap
momx san sex http://betbz.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_nyra_banerjee
urfi sex videos http://cheaphandyman.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://renklipornoo.net/too_playing_with_pussy
arupalen sex video
KatherinePef 2022/06/01(18:42)
lesbian xxx big http://mezotex.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mehrporn.com/tube/pizza_british_mature_gloves/
2050 xxx sex http://livinglifeonyourterms.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indian_first_night/
bp sax xxx http://soundpia.co.kr/index.php?sbs=11679-1-140&page=https://mehrporn.com/tube/db_antixxvideo/
xxxx video games http://barracuda-klin.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/ww_sexy_video_com_x/
bangla cousin fuck http://raytel.com/pp/_cc/chk_new.asp?T=1&url=https://mehrporn.com/tube/trends_brazzer_2_boys_with_1_girl/?p=3
himanchal xxx com http://www.kemerovo.geopumps.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/hot_hariel_ferrari_vlog_youtube/
hot x sunny http://odbkaluga.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/xxx_video_ntx_sexy_hifin/
bf xnxx 2018 http://dev.optohit.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/www_xxx_dehayti_xchindi_video/
mareena xxx video http://gzmeisupeixun.com/search/link.aspx?id=3721119&q=https://mehrporn.com/tube/indiankalporn/
www.beeg.com alexis breeze http://taehwankim.com/af/media?mode=2&url=https://mehrporn.com/tube/vids_desi24/
jungel night porn http://dvereprotipoziarne.sk/site/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/actress_ass_ana/
bigmom sex videos http://alexandracourt.com/eweb/Logout.aspx?RedirectURL=https://mehrporn.com/tube/anal_xxx/
stepmom in bathtub http://nauchgrad.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/sexy_school_girl_xnxx/
adibasi sex vidio http://employeecooperative.com/event/page/count_download_time.php?url=https://mehrporn.com/tube/angry_pvc_shy/
bhaykar x video http://hartzhotels.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_in_sokar_hindhi/
www.new xxxporn com http://otogro.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxxindiam/
sex thirunangai lesbian http://bloemeninbusiness.nl/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://mehrporn.com/tube/jijasallisex/
xxx dog dowlood http://www.plasters.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_movs_irish_dyed_hair_jungle/
super sexy purn http://hotel-samal.com/bitrix/rk.php?goto=https://mehrporn.com/tube/videos_videos_videos_vids_leigh_darby_mp4/
katrina sex vidio http://einthusen.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/इंडियन_पोर्न_साइट/
sleeping mom xxxvideo
Isabellacow 2022/06/01(18:22)
animals xxx com http://hercul.co.il/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.dampxxx.org/too/top-xxx-gal-video.html
paston girls sex http://yccc26.ca/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.dampxxx.org/too/big-wet-tits.html
full hd fuked http://zzpx.net/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.org/too/db-talk-japanese-dtd.html
बीएफ डाउनलोड कॉम http://maremar.md/go.php?link=https://www.dampxxx.org/too/nick-india.html
j15 indian girl http://woorieducation.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dampxxx.org/too/bf.html
www.paular hd xxx http://utterstupidity.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.dampxxx.org/too/bd-hd-porn-maharashtra.html
dog xxx apps http://1-nine.info/wp-content/redirect.php?type=website&id=352113&site=https://www.dampxxx.org/too/indian-milf.html
sar taj xxx http://l3np.com/redirector/1?url=https://www.dampxxx.org/too/desi-boobs.html
angel girl fucking1080 http://maps.google.co.za/url?q=https://www.dampxxx.org/too/muslimwomanfuck.html
genes sexy xxx http://sophiamueller.com/3d-cad-models/iframe?return=https://www.dampxxx.org/too/model-lick-humiliation.html
xxx suni loyani http://ryazan.academica.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/condom-villege-home-sex.html
sunny leone ss http://ecosmoke.kz/bitrix/redirect.php?goto=https://www.dampxxx.org/too/andanxxx.html
xxx.sunny leyon com http://adlibltd.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.dampxxx.org/too/dirty-tricks.html
kashmiri muslim xxxx http://jnzxcf.com/wp/wp-content/themes/prostore/go.php?https://www.dampxxx.org/too/trends-hot-pregnant-ladki-ka-sexy-video-nanga.html
vit hot xxx http://wahbizopps.com/_mobile/_redirect.php?redir=https://www.dampxxx.org/too/computer.html
stepson stepmother mp4 http://jokescratchcards.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.org/too/db-japanese-big-tits-pvc-italian-mom.html
selon sex video http://domodedovo.listogib.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/videos-panjab-minister-viral-video.html
force zoo porn http://zwijndrechtcars.be/stats/url.asp?url=https://www.dampxxx.org/too/db-parody-puffy-nipples-beaver.html
xxx nigerian village http://qhdrongqingkj.com/rf/pg?pid=576&url=https://www.dampxxx.org/too/femdom-mature-teacher-limousine.html
hd mostrobating girl http://rcsptey.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/cooking-video-sexy-video-chut.html
kuthirai sex video
Jeremiahfum 2022/06/01(18:14)
la rosa xvideos http://rzol.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/japanese_in_public_hairy_mature_thai.html
world hot porn http://newdogworld.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindiyouporn.com/db/movs_web_series_unseen.html
bbw plumper pass http://notspot.com/site/wp-content/themes/planer/go.php?https://hindiyouporn.com/db/movs_movs_movs_movs_cage_virtual_mom_pov.html
dog fart hd.com http://travelviajes.com.ve/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindiyouporn.com/db/fuckmyindiagf.html
कृति हीरोइन xxx http://msk.tsgroup.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/vinita_sex_videos.html?p=2
www.vergy xxx video http://havazona.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindiyouporn.com/db/armpit_hd_pool.html
harcore desi sex http://www.xn--c1aexcn.xn--p1ai/bitrix/rk.php?goto=https://hindiyouporn.com/db/shaved_gangbang_lesbian_massage.html
mobile sex tube http://lightaircn.com/redirect.php?link_id=56&link_url=https://hindiyouporn.com/db/youtube_indian_sex_porn_fucking_video.html
notiy america berrzzer http://kanctovar48.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/indian_mother.html
senior nude models http://akustikarecords.com/forum_script/url/?go=https://hindiyouporn.com/db/indonesian_toon_silicone_tits.html
xxxx vedio download http://badamericans.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindiyouporn.com/db/bondage_amateur_lesbian_real_orgasm.html
rap foresu xxx http://sroosotest.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/kristen_xx_bf.html?p=3
egybest sara jay http://visionfocusgroup.co.uk/wp/wp-content/themes/Attitude/go.php?https://hindiyouporn.com/db/movs_trends_sasur_bhahuu.html
bong bross sex http://bfxzw.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/movs_movs_movs_movs_movs_ibiza_amsterdam_yoga.html
saroja xxx videos http://cpm-nw.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/porn.html
foregn pelapeli video http://craps365.com/site/wp-content/themes/begin44/inc/go.php?url=https://hindiyouporn.com/db/sex_malayalm_move.html
xxx.bf my bhojpuri.xxx http://beaglenetworks.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/sexx_pond.html
dwonlad sex geena http://alpineinteractive.co.uk/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://hindiyouporn.com/db/movs_martinsmith.html
gonzo porn hd http://www.art-hor.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/vids_darla_crane_mom_n_son_sex.html
bf panu panu http://kinesiologia-aplicada.es/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindiyouporn.com/db/movs_movs_this_is_why_brother_and_sister_shouldnt_sleep_in_one_bed.html
aayer land xxx
IsabelMet 2022/06/01(17:26)
ngentot memek bocah http://guardianrouters.com/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20videos%20db%20teacher%20and%20student%20fuck%20vedio%20download
hissing xxx video http://letterpressalive.co.uk/BannerClic.asp?CampMail=N&CampId=19&url=https://pornview.org/xxx%20wife%20worship%20security%20guard
जापानी बीएफ वीडियो http://oasenrestaurang.se/wp-content/themes/eatery/nav.php?-Menu-=https://pornview.org/best%20HeX%20aunty%20is%20bedromm%20dress%20open%20in
xxx videos bdsm http://elroimedical.com/click_email?cliente=PROFIBUS&campanha=profinews35&link=https://pornview.org/best%20NrV%20hot%20mom%20banged%20by%20hung%20young%20stud
anasuya fucking videos http://fourpointsriyadhkhaldia.com/go.php?url=https://pornview.org/best%20mWu%20indian%20girl%20sucking%20big%20tamil%20cock
sex you porln http://superhotelrates.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20REv%20tamil%20hottie%20flaunting%20her%20big%20boobs%20to%20her%20lover
kachi laundiya x http://nurdun.com/redirect/78?url=https://pornview.org/best%20eD%20solo%20sex%20video%20of%20fabulous%20desi%20chick%20having%20xxx%20fun%20with%20boobs
ww.xxx hd moves http://onlayn.biz/include/sort.php?return_url=https://pornview.org/best%20vL3%20indian%20hot%20masala%20film
www.hard sexy com http://fpdvideo.com/__media__/js/netsoltrademark.php?d=pornview.org/best%205Xr%20desi%20bhabi%20make%20selfe
xxx jvj hd http://artscapetulsa.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20IUe%20desi%20teen%20hyderabad%202
ww.com xxx school http://niagara-culer.ru/bitrix/rk.php?goto=https://pornview.org/best%20JLn%20licking%20desi%20maal%208217%20s%20hot%20chut%20and%20wild%20fuck
deepthi nude pic http://home-vision.com/wp-content/plugins/myredirect/redirect.php?url=https://pornview.org/best%20rWq%20damnee%20sharma%20too%20hot%20sexy%20tango%20live
hiron xxx video http://a3integrated.info/__media__/js/netsoltrademark.php?d=pornview.org/best%20OCqK%20sexy%20indian%20girl%20sucking%20lover%20dick
xnxx dod com http://caomos.news/bitrix/rk.php?goto=https://pornview.org/best%20Z5e%20bengaluru%20hot%20office%20girl%20hardcore%20sex%20with%20boss
vovlo sex vedioes http://abak24.pl/blog/wp-content/plugins/topcsstools/redir.php?u=https://pornview.org/xxx%20fat%20blond%20teen%20surprise
skse video xxx http://slowcouture.com/rank.cgi?mode=link&id=342&url=https://pornview.org/best%20jEi%20mumbai%20teen%20getting%20her%20sexy%20ass%20busted
cakka ka chodai http://bmac.in/wp-content/plugins/ad-manager/track-click.php?out=https://pornview.org/best%20wu9%20indian%20condom%20fuck%20pussy%20close%20up
putala xxx com http://patrikhellstrom.fi/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://pornview.org/best%20mqn%20play%20with%20cumfilled%20pussy
dani daniels stepmother http://sylvainmartin.com/track/?affid=32&ref=https://pornview.org/best%203z5%20sexy%20indian%20girls%20fucking%20each%20other%20in%20standing%20position
sexy video jungle http://dadsdeliandcatering.com/wp-content/themes/eatery/nav.php?-Menu-=https://pornview.org/xxx%20boob%20job
pon movies videos
LewisGuese 2022/06/01(17:13)
kartun xxxx hd http://www.fabrika-moder.ru/bitrix/rk.php?goto=https://www.pornous.net/db/small.html?p=2
hd seix video http://xnewlife.com/wp-content/themes/begin0607/inc/go.php?url=https://www.pornous.net/db/open_bp_shot_up.html
sxx vidio com http://winnersxfactor.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/adult_story_xxx.html
sanileoni xxx vedio http://orozcoclothing.co/site/language/swaplang/1/?redirect=https://www.pornous.net/db/nowka_dance.html
family secret xxx http://mircud.bizbi.ru/bitrix/rk.php?goto=https://www.pornous.net/db/indian_clear_hindi_voice_suhagrat.html
xxx sdxi video http://oprh.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/trends_vids_xnxxmiyakalipa.html
सेकसी विडियो जापानी http://land-accords.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bbw_japanese_bar.html
www.in painka chapra.xxxx.com http://flagmountainatcpro.us/__media__/js/netsoltrademark.php?d=www.pornous.net/db/db_fisting_wtf_military.html
possion hd america http://happycrocodiles.co.uk/e/c?url=https://www.pornous.net/db/videos_telugu_xxx_download.html?p=2
desi hardporn videos http://letterpressalive.co.uk/wp/wp-content/themes/begin44/inc/go.php?url=https://www.pornous.net/db/xxx_pirgnint_deliver_brdo.html
com xxx fuking http://imtex-shop.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/coto_baby_xx.html
ddsi xexy video http://hhd.org/blog/?wptouch_switch=mobile&redirect=https://www.pornous.net/db/assjob_obese_mom_pov.html
xxx beckyy video http://abakan.scopula.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/b_xxx_knnu.html
kidndp.hd sex video http://seatacairport.us/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bangla_x_ma_sala.html
thamil kuththu seksh http://garnison.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/indian_show_sexy.html
kamwali ko choda http://bac91.de/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornous.net/db/movs_brezzer_sex_movi_hindi_dubbing.html
swinpul nude dance http://eventdisposables.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/karaputiasex.html
xxx anl vid.com http://ismooth.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornous.net/db/idean_sex_videos.html
fucked anna berglund http://batstudio.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.pornous.net/db/c_grade_nude_movei.html
बीएफ चोदा पीटी http://barnyardclub.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_six_vdes_com.html
Курсы валют прогноз динамика
Rate-Live 2022/06/01(16:46)
Долгосрочное прогнозирование финансовых данных. [url=https://prognozkursov.ru]Прогноз курса валюты на следующую неделю
[/url] Правильный прогноз даст вам возможность создать правильное заключение на валютном экономическом рынке.
sax xxx barasat
Joseboatt 2022/06/01(16:26)
new xxxii vido http://iitda.com/ClickInfo?URL=https://www.youpornhindi.com/to%204dp%20desi%20mms%20scandal%20of%20rich%20bhabhi%20hotel%20sex%20with%20lover
mms fuck outdoor http://specialfloor.com/linktracking/linktracking.ashx?trackingid=TRACKING_ID&mcid=&url=https://www.youpornhindi.com/to%20YJz%20newly%20married%20engineer%20cpl%20vinitha%20and%20prem
xnxx big bobos http://isomodelmanagement.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.youpornhindi.com/to%20Hno%20newly%20married%20desi%20couple%20honeymoon%20video%20leaked%20clear%20audio%20and%20loud%20moaning
xxc come vodo http://nieuwbouwcoach.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/to%20gt2%20desi%20girlfriend%20got%20boobs%20massaged
sepali hd xxx http://lifebrands.com/bin/CountClicks.php?id=MysticAccess_m&url=https://www.youpornhindi.com/to%20Bc4%20indian%20young%20busty%20bhabi%20masturbates%20with%20me%20sucks%20and%20blowjobs%20my%20big%20dick%20hard%20fast%20gets%20fucked%20and%20takes%20a%20cum%20shot%20on%20hidden%20camera
national sex bf http://xuespa.com/wp-content/themes/planer/go.php?https://www.youpornhindi.com/to%207XS%20young%20soapy%20indian%20teens
sleepwalking porn video http://thomas-wichmann.de/city_change?city=Ottawa&url=https://www.youpornhindi.com/to%20a3W%20gotporn%20desi%20bangla%20wife%20fucking%20by%20big%20cock
gao bath sex http://www.qoda.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20zWu%20desi%20hostel%20girl%20fucked%20by%20lover
xvideo xx com http://isuzu-omsk.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20m3G%20red%20haired%20babe%20sucking%20her%20boyfriend%20cock
wapi xxnx shool.com http://malkimono.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.youpornhindi.com/movs%20snowballing%20french%20casting%20pov
छीकची बीएफ बीडिओ http://eddydelrio.com/redirect.php?li=287&R=%20https://www.youpornhindi.com/to%20tXF%20my%20tamil%20wifes%20cute%20buxomy%20sis%20rides%20me%20like%20a
babita video xxx. http://hellonatz.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.youpornhindi.com/to%207W%20desi%20gf%20poorvi%20nude%20shows%20her%20hot%20seducing%20video
www.saxy video com http://bali-villas.com.au/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.youpornhindi.com/to%20AFX%20kunwari%20jawani%20mallu%20full%20movie%20hindi%20dubbed%20reshma%20sajini
vergin xxx vedio http://tongtonghan.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.youpornhindi.com/movs%20jizz%20assfucking%20blowjob
bhumika gurung sex http://lspinside.com/redirect/?url=https://www.youpornhindi.com/to%20JAf%20red%20lips%20of%20hot%20indian%20webcam%20model%20look%20perfect%20for%20porn%20blowing
boy foking girl http://baza-vaza.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20indian%20with%20audio
tamil milk girl http://career.luxoft.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20barzzarsporn
clip xxx downloadmp.4 http://efidis.com/black_history_links/link.asp?link_id=39&URL=https://www.youpornhindi.com/to%20QLd%20desi%20chick%20expressing%20her%20love
sex poring video http://teohim.stroykat.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20TD0%20desi%20girl%20xxx%20video%20com%20indian%20aunty%20fuck
xxx sexy videy http://sexnavel.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.youpornhindi.com/to%200lh%20horny%20aunty%20bf%20video%20with%20nextdoor%20neighbor
brezzer amature sex
Jordanhab 2022/06/01(13:55)
sex nude videos http://oswegoind.com/wp-content/plugins/myredirect/redirect.php?url=https://www.porno-ultimum.com/vdz_PsL_punjabi_kuwari_chori_ki_hardcore_chudai.html
yoga accidentally porn http://redstarcompany.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_dxA_my_indian_daughter_sucked_the_cock_where_she_came_from.html
seel tot xxx http://bossjianzhu.com/e/c?url=https://www.porno-ultimum.com/vdz_t8p_desi_fuck_his_yaung_sali_tight_pussy.html
chudail ki bf http://vladimir.bestballon.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_6kQ_priya_rai_getting_fucked_hard_as_alwasy_wery_hot_and_horney_video.html
xxxx vido rape http://rusireland.com/redirect?u=https://www.porno-ultimum.com/vdz_1fF_mallu_aunty_hardcore_home_sex_in_doggie_style_with_neighbor.html
xxx vdo apshi http://forgemind.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_R0_ranchi_busty_college_girl_exposed_by_cousin.html
china teens 3gpking http://clippingpathhut.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.porno-ultimum.com/vdz_Mv8_brunette_girlfriend_from_india.html
download youpron sex http://lavenderthespa.com/cl/click.php?b_id=g56m96&t_id=t21&url=https://www.porno-ultimum.com/vdz_26V_manali_me_boss_ki_hot_wife_se_bur_chudai_ka_ganda_khel.html
xxx horny vidou http://mail.dengc.photos/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Lu3_beautiful_bengali_angry_married_girl_with_ex_lover_banglatalk.html
जैसमिन लाइव चाट http://meanna.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_ind_indian_bhabhi_getting_fucked.html
sex video malish http://darciekassewitz.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_RZw_fuckable_desi_aunty_bathes_outdoor_and_shows_off_her_hairy_pussy.html
mia khalifa boll http://friskvard.ax/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porno-ultimum.com/vdz_RJn_boss_aur_office_colleague_lady_ke_sex_ki_pune_blue_film.html
xhamster sleeping japanese http://tubedot.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Gdv_horny_boudi_footjob_and_fucking_must_watch_guys.html
romantic porn kiss http://poza.az/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.porno-ultimum.com/vdz_JYP_hot_chick_giving_a_blowjob_after_her_shower.html
fasyest sex video http://eqvilibriaclub.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_LBE_i_hoped_that_this_was_real_cause_i_like_the_way.html
feeling sex videos http://www.xn----9sbksaxebw1i0b.xn--p1ai/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_MW0_sexy_hornylily_riding_in_the_bathroom_with_her_big_ass_all_wet.html
ruse bf sex http://perfectseo.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_9_months_pregnant_fighting_busty_milf.html
american sexy 2018 http://criticalistlife.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_OHc_mature_aunty_sex_clip_with_house_owner.html
www best brezaar.in http://minecraft22.cf/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porno-ultimum.com/vids_indian_curvy_fuck.html
mom seduce vifeos http://ariamarket13.ml/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Hp9_desi_sexy_aunty_fucking_with_hubent.html
sex in qatar
JuanGrare 2022/06/01(13:21)
2boy 1 girlxxx http://northconwaynhtimeshare.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/daintywilder.html
beeg bhabhi porn http://educacaotorresvedras.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dampxxx.com/too/db-trends-strap-on-femdom-disco.html
kurian xxx vedio http://whatsapp-video.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-trends-boudi-magi-com.html
reap sex downloafmd http://cascadechristianschool.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/best-porn-hardcore-fucking-xxx-sex-videos-of-actress-madhuri-dixit.html
case fucking videos http://blimp.eu/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.dampxxx.com/too/ruvina-xxx-video-hd.html
www com porn http://hiringfreelancer.com/eshowbag/redirect.php?type=website&url=https://www.dampxxx.com/too/bisexual-motel-audition.html?p=2
doag garlas sex http://disinfopedia.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/videos-trends-trends-trends-ranjana-xxx-bf-videos.html
दिसे ग वीडो http://koreabreeze.com/goto.php?s=https://www.dampxxx.com/too/sri-mukhi-xnxx.html
barbara mayson porn https://images.google.com.bz/url?q=https://www.dampxxx.com/too/trends-vids-vids-desi-beti-chudai-abba.html
machine chudai bhabi http://xn-----6kcaccj0aa3cxbre5ag.xn--p1ai/bitrix/rk.php?goto=https://www.dampxxx.com/too/hindustani-blue-film.html
mia khlifah vidio http://instrumentarii63.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/angry-dutch-crossdressing.html
hory boy xx http://hyperfuck.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/european-caning-park-sex.html
reham khan sexvideos http://kulej.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/kerala.html
sabse ganda xxx http://modelballon.be/redirect.php?link_id=56&link_url=https://www.dampxxx.com/too/slim-enema-hogtied.html
pranitha subhash porn http://webtrainingcourses.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.com/too/fing.html
unseen pakistani sex http://bjhxwz.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.dampxxx.com/too/vids-muslim-teacher.html
xxx jav selingkuh http://khoshonline.com/engine/go.php?url=https://www.dampxxx.com/too/xzxc.html
xxx pudi futli http://tuckprofit.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dampxxx.com/too/black-man-wait-girl-sexy-video.html
indian sax hd.com http://arionpartners.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/ghoda-ladki-ka-sex-video.html
saxy xxxvid o http://officialbazaar.com/php/download.php?q=61lvqmkMd&e=https://www.dampxxx.com/too/trends-poorana.html
anti xxx village
Leonarspak 2022/06/01(12:50)
hd bp com http://https://gbr.bizdirlib.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.goodtastemovs.com/bd-xxx-sex-hotvideo.html
bokep entot waria http://images.google.bt/url?q=https://www.goodtastemovs.com/bd-benggol-xnxx-video-com.html
xxx mom.and san http://sdbgroep.com/wp/wp-content/themes/Grimag/go.php?https://www.goodtastemovs.com/bd-wwxxvxxv.html
main burit adik http://cakissime.com/changecurrency/1?returnurl=https://www.goodtastemovs.com/bd-berzzas-boy-sexy.html
xxx muslmanh neu http://jungmart.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-3gp-king-heroin-xxx.html
rikrik patrol com http://quetainment.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-punjabi.html?p=2
ddf network pakistani http://egracelife.com/wp-content/themes/Attitude/go.php?https://www.goodtastemovs.com/bd-db-db-tamilsextv.html
pianka xx vido http://bac91.de/wp/wp-content/themes/prostore/go.php?https://www.goodtastemovs.com/bd-hentai-shoe-feet.html
wwwww bulu xxxxx http://smartcardreader.ru/SID_1268/default4.asp?SA=EXIT&url=https://www.goodtastemovs.com/bd-benng.html
xxxx hd dawanlode http://2tiposmoviles.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.goodtastemovs.com/bd-movs-vids-bra-pregnant-pissing.html
fat mature sex http://bluedragonhosting.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.goodtastemovs.com/bd-tamilsxsvideos.html
xxx vedios new http://goddess-within.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-indian-desi-x.html?p=2
kali sexy vidoe http://broadcast247.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-movs-db-desi-aunty-ko-bache-ne-choda.html
vidio borno x http://31lvxingjia.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.goodtastemovs.com/bd-beeg-sxx.html
video bokepseks barat http://luckygarage.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bangla-prova-xnxx-free.html
eating choot xxx http://studioska.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.goodtastemovs.com/bd-beach-spain.html
sandhya sex xxx http://prim.goldweb.org/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-desi-porn.html
ШЇШ§Щ†Щ„Щ€ШЇ Ш§ШІШіШ§ЫЊШЄ xxxjojo.com http://ourwish.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-www-xvideo-hindi-com.html
xxx bihari barsui http://photorefelct.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-bbw-webcam-handjob.html
bhartiya nari porn http://4banff.biz/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-movs-movs-movs-movs-tiny-dick-on-her-knees-cumshot-compilation.html
hq cakc xxx
Hunterlow 2022/06/01(12:10)
plu flim sex http://reallyrustic.co.uk/wp-content/plugins/phpl/redirect.php?url=https://directorio-porno.com/seacrh+juggs+ranch+bear/
xhubs sex video http://campes.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+jeans+muff+diving+pussy+to+mouth/
download joy porn http://euroautoservice.by/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+db+lactating+sport+catfight/
sex porno multisex http://yjflex.com/cgi-bin/atx/out.cgi?s=65&u=https://directorio-porno.com/seacrh+teen+xxx+live+vid/
bankura whatsapp sex http://annalieselemmon.com/special/link.php?url=https://directorio-porno.com/seacrh+wanking+bush+turkish/
sex lnd xxx http://grinev.software/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+videos+vids+airplane+juicy+amateur+interracial+sex/
jordi wife cuckold http://ruralverd.cat/goto.php?url=https://directorio-porno.com/seacrh+tiny+tits+snowballing+lezdom/?p=2
www.sex grils mp4.com http://elrinconduniano.blogspot.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://directorio-porno.com/seacrh+retro+handjob+compilation+cop/
sister brazzer blackmail http://annalieselemmon.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://directorio-porno.com/seacrh+hirsute+hardbodied+hitch+hiker/
xxxx हिन दी http://bolupetektemizleme.com/track/?affid=32&ref=https://directorio-porno.com/seacrh+bf+sexy+xx+bur+chudai+hd/
xxx king rap http://solardesign.org/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+display/
naugty america hd http://prostookna.net/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+trends+trends+sunny+leone+saxsi+fuking+video/
bigtits busty moms http://anteyauto74.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+bhojpuri+audio+sex/
secshi xxx phran http://orehovo-zuevo.bizru.biz/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+rough+swxx/
blue sexsi video http://alphauro.com/redirect.aspx?id=17816&url=https://directorio-porno.com/seacrh+sexx17/
download perkkosaan japanese http://blackdoorproductions.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://directorio-porno.com/seacrh+sex+videos+m4/
nude air hostiest http://css101.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://directorio-porno.com/seacrh+birthday+amateur+lesbian+futanari/
xxx blekan video http://innerentrainment.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+musterbasing/
xxx pull vidio http://koveravto.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+gosava/
train sex video http://tzpet.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://directorio-porno.com/seacrh+db+parody+puffy+nipples+beaver/
sex bobass nxx
Leahcrown 2022/06/01(11:54)
family pies xxxvideos http://modootronix.com/redirect.php?go=https://www.fareporno.org/trends/xxx%20dudu%20video/
xxx quint mirchi http://ehiprimarycare.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/desi%20seksi%20v/?p=2
fand xxx com http://dafab888.com/go.php?goto=https://www.fareporno.org/trends/trends%20hqporneur/
yss catt xxxnx http://л§ќ.com/search/rank.cgi?mode=link&id=69&url=https://www.fareporno.org/trends/deepthroat/
sonfuckjapanese sleeping mom http://fmcenter.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/xxx%20sexy%20bf%20video%20notun/
vidio tempik kencing http://antipop.co.uk/sqlYG5/url.php?url=https://www.fareporno.org/trends/desi%20armpit%20licking/
puron sex nlove http://ameconnected.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/instagram%20sex%20chat%20video/
xxx chanic hd http://smarthome-caraibes.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://www.fareporno.org/trends/videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20movs%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20movs%20videos%20videos%20videos%20videos%20videos%20videos%20videos%20brazzerssexvideo/
indien 69 sexse http://phpbbkorea.com/other/Link.asp?action=go&fl_id=26&url=https://www.fareporno.org/trends/paranagua/
joni sins pronktube http://hotelrehoboth.com/goto.php?go=https://www.fareporno.org/trends/www%20indan%20xxx%20com/
brother sister dotkom http://ringoshop.kr/eng/tofv?tourl=https://www.fareporno.org/trends/xxx%20video%20odia%20village%20radi/
soney xxx video http://wildrosepads.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20gf%20sex/
brazzer sax anxxx http://episagro.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/pussyfucking/
su su porn http://eng.foxlodge.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/videos%20videos%20movs%20trends%20topa%20ladki%20chodte%20hue/
fucking videos dounlode http://marcelasanchez.co/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.fareporno.org/trends/gora%20sexy%20bf/
korean repe xvidoes.com http://luxuryottawarealestate.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xvideo%20xvideo%20com/
nyin onyin sex http://tatil7.com/guides/checkout/371?target=https://www.fareporno.org/trends/fuckmyindiangf/
indin xxcx com http://zxyl199.com/web/redirect.asp?url=https://www.fareporno.org/trends/ccccccccccc/
xnxx telugu mom http://hotel-sube.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.fareporno.org/trends/desi%20lipstick%20sex%20video/?p=2
deda hvili porno http://educacaotorresvedras.com/_redirect/track.cfm?BusinessID=606&clickSource=SnowReports&goToPage=https://www.fareporno.org/trends/slut%20asian%20femdom%20cumshot/?p=2
fantastic girl xxx
Kaylacarry 2022/06/01(09:50)
3x hd japani http://ivey-league.net/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_breath_play_pretty_oops?p=2
xxx blak biДЈ http://updateclass.com/i/r.php?u=https://www.darthporn.com/best_ball_busting_indonesian_monster_tits
xxx videod hd http://cloud.esodin.by/bitrix/redirect.php?goto=https://www.darthporn.com/best_trends_fur_grandma_nude
www.dawn loadafrican pussy.com http://metprivate.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_vids_vids_vids_sister_and_brother_jabdasti_chadai
xnxxx harmoni interior http://autumnreignaromatherapycandles.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_punishment_nympho_dap
xxx kompoz sunny http://rnd.emi-school.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_store_italian_mature_vacation
x video kartun http://metinbal.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_bathroom_bj
bf muslim film http://aimycz.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.darthporn.com/best_bollywood_hero_xxx_ifran_khan_movie
xxx chats com http://special.miet.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_videos_hot_black_girl_moaning_tranny
cahina xxx vedio http://gaydatanta.com/cgi/out.cgi?id=57&l=top_top&u=https://www.darthporn.com/best_desi_aunty_xxxhd
saxx vibe o http://www.google.dm/url?q=https://www.darthporn.com/best_rape_cin
vagina bleeding fuck http://jfyys.com/lms/site.aspx?url=https://www.darthporn.com/best_vids_vids_vids_xnxx_gold
vivut sex video http://canaventures.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.darthporn.com/best_peer_baba_x
massages 18 porn http://drawn-pussy.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_strap_on_shemale_giving_head
kipsy rose porn http://ledproducts.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_sex_video_xxxopen
xxx zaglea gowia http://la-caracola.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.darthporn.com/best_movs_hot_suhagrat_ki_sexy_blue_film_hd
dommelisa webcam show http://curren.su/bitrix/rk.php?goto=https://www.darthporn.com/best_xxx_estep_dad
blu sexy bf http://poteau-ok.com/ClickInfo?URL=https://www.darthporn.com/best_arabian_dating_noisy
perverse kink com http://cannacure.org/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_4_indian
desi outdoor mms http://nicom-nn.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_srilankan_wife
sister mms tube
Lauracom 2022/06/01(09:08)
boobs pressing bathroom http://tula.technosouz.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/videos_porn_kesha_ortega_hd_sex/
sunn lonne xxx http://al-vecchio-mulino.de/wp-content/themes/eatery/nav.php?-Menu-=https://mehrporn.com/tube/videos_vids_banglaesx/
jabardasth x bf http://key-kkm.com/bitrix/rk.php?goto=https://mehrporn.com/tube/tan_lines_czech_phone/
prone video xlunaskye http://100dollarideas.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/assam_sister_sex/
www.desi sex bodhi http://wrightsuccess.co.nz/wp/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/reap_sexy_jГ barjasti_video/
nigro sex vidoes http://doucesoeur.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/pakistan_ka_xxx_mota_mota/
xxx porn grilcreampie http://articology.com/jobs/home/loadwelsh?url=https://mehrporn.com/tube/sex_video_kunigal/
2g x video http://mcallentamalefest.com/go.php?url=https://mehrporn.com/tube/bathoom/
sex bed boobs http://tarabursey.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://mehrporn.com/tube/movs_indian_hot_xxxi_video_s/
darya khan porn http://mimapa.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/vids_www_alura_janson_com/
massage foking video http://aptainment.de/cgi-bin/friends/out.cgi?id=secret&url=https://mehrporn.com/tube/club_shorts_gyno_exam/
sexy bf pron http://funkymonkeycbd.com/redirect/?redirectTo=https://mehrporn.com/tube/videos_trends_trends_videos_red_hd_tube_sex/
xxx video nentotsamaanjing http://presentationvoice.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mehrporn.com/tube/assam_rap_xxx/
sx x ved http://leaderflushshapland.co.uk/global_outurl.php?now_url=https://mehrporn.com/tube/ranch_worship_taxi/?p=2
pink vedio xxx http://esteticbg.com/r?url=https://mehrporn.com/tube/bf_ladies_ghoda/
xxx.video amss pour http://www.giftbasket.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/female_orgasm_old_farts_vacation/
libsing pron video http://ericsbar.nl/lms/site.aspx?url=https://mehrporn.com/tube/xxxseri/
beeg mom fast http://capobay.com/wp-content/themes/planer/go.php?https://mehrporn.com/tube/choti_basti/
desi hot vidio http://avtomir.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/movs_sabse_chota_baccha_porn_japani_girls_japan_vedio/
yong girl sexbhd http://cenotec.com/jcet/tiov.cgi?cvns=1&s=65&u=https://mehrporn.com/tube/sex_tape_wax_lesbian_mom/
redirasdawrast sait gogle
JoshuaImign 2022/06/01(08:45)
Много интересной информации, читайте далее в:
[url=http://cesarnuxgl.dailyhitblog.com/14584397/Сколько-нужно-ожидать-чтобы-заплатить-за-хороший-пин-ап ]источник 1[/url]
[url=https://franciscobkqwa.bloggadores.com/12578003/пинап-фундаментальные-основы-объяснены ]источник 2[/url]
[url=https://ohotnik.com/club/user/333/blog/8888/ ]источник 3[/url]
[url=https://sergiorahmr.oblogation.com/12563382/Лучшая-сторона-пин-ап-казино ]источник 4[/url]
[url=https://bitcointoneteller18494.dbblog.net/41000453/пин-ап-для-чайников ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
http://terios2.ru/forums/index.php?autocom=gallery&req=si&img=1224 http://p99946c6.beget.tech/2022/04/18/avtomaty-casino-pin-up-postoyannye-vyigryshi-i-otlichnoe-kachestvo.html http://ethereum-to-paypal85061.blog4youth.com/13438241/Единственная-лучшая-стратегия-для-пин-ап-казино https://bitcointoneteller41627.getblogs.net/40762606/Базовые-принципы-в-пин-ап-казино http://irc.mouhta.ru/blogs/1/140.php http://g95334gq.beget.tech/2022/04/18/casino-pin-up-predlagaet-luchshie-usloviya-dlya-klientov.html https://ethereum-to-paypal40628.free-blogz.com/57177355/Сколько-вы-должны-ожидать-что-заплатите-за-хороший-пинап https://dgkstroy.ru/blogs/1/290.php http://dallasiufud.bloggerswise.com/14682041/Единственная-лучшая-стратегия-для-пин-ап-казино http://bitcoin-to-neteller39494.is-blog.com/14870650/Детали-Вымысел-ли-пин-ап
cassck xxx vedio
Katelynjep 2022/06/01(08:42)
mobil porin download http://damizet.fr/goto.php?goto=https://www.youpornhindi.com/movs%20desixse
arabic blue film http://mmo.one/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20www%20nxn%20videos%20com
xxx hard cor http://waaok.com/u/21996/401/40407/1305_0/d565c/?url=https://www.youpornhindi.com/to%200ov%20desi%20mature%20bhabhi%208217%20s%20hot%20blowjob%20session
bihari old lady.sex http://akasiavillas.com/jump.php?to=https://www.youpornhindi.com/to%20Lzu%20neha
www xxx sex.in http://iknow4.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%202WL%20petite%20angel%20del%20rey%20tight%20ass%20gets%20fucked%20with%20a%20bigcock
www firsttime sexvideo http://kir.fabrika-billiarda.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20nepalixnxx%20com
may sexy lila http://suunto.ro/scripts/jumparound.cgi?goto=https://www.youpornhindi.com/movs%20dogs%20and%20girls%20xnxxx%20video%20hd%20download
xx.com sexy picture http://33chestnut.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20kjD%20desi%20hot%20aunty%20boob%20show%20and%20nip%20press
xxx sauny leone http://aircontainer.co.kr/go/?id=538&url=https://www.youpornhindi.com/to%20CRC%20village%20collage%20girl%20nice%20pussy%20hard%20fucking
fuck with hot https://store.ruka.fi/fi/hiihtokeskus//sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/movs%20movs%20chcchi
mobile pron vidos http://railagent.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20hsS%20nice%20looking%20desi%20girlfriend%20revailing%20herself
xnxx vidio dowlid http://activlife.shop/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20roman%20reigns%20sex
prova sax com http://krasnodar.academica.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20QE%20coimbatore%20house%20wife%20slow%20and%20sensual%20home%20sex%20with%20hubby
best xxxsex hd http://congxinwl.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.youpornhindi.com/movs%20trends%20brother%20wife%20blackmail%20sex%20video
बाबूराव सेक स http://www.multiplelistingservice.cc/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20indian%20porn%20blog
bipe sex vido http://champion10.com/register/quit.html?url=https://www.youpornhindi.com/movs%20xxx%20marathi%20bf%20video
xxx sexy bazer http://mokenafestaitaliana.com/vlac/logon.aspx?lp=https://www.youpornhindi.com/to%20w5v%20unsatisfied%20neighbour%20bhabhi%20enjoyed%20by%20me%20and%20my%20friend
saliy x xx http://easternoregonmarketplace.com/email_location_track.php?eid=6577&role=ich&type=edm&to=https://www.youpornhindi.com/to%20avj%20mona%20bhabhi%20indian%20hardcore%20sex%20fucked%20in%20swimming%20pool
x xx wedio http://dazzlingdresses.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20hbA%20desi%20girl%20free%20indian%20couples%20porn%20video%20www%20porninspire%20c
xxx video.ru sister http://100yearslab.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.youpornhindi.com/to%20nyr%20indian%20aunty%20enjoyed%20by%20her%20boss
vidio bokep abg
JackWaf 2022/06/01(08:30)
bodo naked video http://kohchang2.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/movs+nag+puri+desi+sex
pond xxxx video http://bethelaccounting.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/trends+xxxxvideo+mp+4
grannies forced boy http://teioblog.blogspot.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.pelisporno.org/bd/lesbian+granny+doctor
meking mos xxx http://genuine.eu/link/?go=https://www.pelisporno.org/bd/mom+sister
xmastersex videos indian http://vseudim.com/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/nri+indian+with+foreigner
waptrick sex vid http://doveblogng.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pelisporno.org/bd/shilpa+sethi+sex
c2 aunty mms http://danielclements.com/redirect.php?go=https://www.pelisporno.org/bd/videos+pakistani+mms+scandels
femaley xnxxx video http://eleaf.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/db+college+lovers+lip+kisses+in+park
xxx video vejo http://aptainment.de/click?dealer_ad=&dadid=29&url=https://www.pelisporno.org/bd/indian+ass+fuck
adult mms india http://bodyspower.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pelisporno.org/bd/faisal+hmt
japan hdv dwonload http://https://patricialw.kw.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pelisporno.org/bd/trends+xxxbbb
xxxx dubai new http://m.vtinform.com/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/hxxx+xxxx?p=2
संа¤аҐ‹а¤— व हिडिओ http://socialtopnews.com/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.pelisporno.org/bd/videos+naughty+erotic+art+natural+pussy
japanese gonzo xxx http://peise.eu/AuroraWeb/Account/SwitchView?returnUrl=https://www.pelisporno.org/bd/hot+hindi+movie+hindustan+bf
saxe xxx 2 http://interunity.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/mouth
www.sax vdio com http://rostov-na-donu.mirmagnitov.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/trends+xnxx+cqm
jabar jasti pron http://szydlowiecpowiat.pl/wp-content/themes/begin0607/inc/go.php?url=https://www.pelisporno.org/bd/db+trends+indian+boy+and+girl+bathroom+blowjob
xxx solo video http://zopia.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/mms+xxx+deshi
xxx mas son http://honghock.com.sg/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.pelisporno.org/bd/ldanxxx
nangi xxx video.com http://www.osnovit.com/bitrix/rk.php?goto=https://www.pelisporno.org/bd/fuck?p=3
www.mallu pratheba video.com
JesseBob 2022/06/01(08:26)
bang bros com http://robotoyun.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_red_lips_aantty
romantik xxxx movi http://entertainmentstudentconference.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_trends_pqrnvideo
redwap stepdad fuck http://goscc.org/blog/wp-content/plugins/topcsstools/redir.php?u=https://renklipornoo.net/too_rachana_maurya_sex_video
dehati xxx photo http://kindari.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_trends_hindu_muslim_audio_sex_story
www.xxx mp3 देसी http://velivert.fr/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://renklipornoo.net/too_movs_movs_british_mature_dick_pakistani
jabardasti jabardasti chudai http://www.kauspart.kz/bitrix/redirect.php?goto=https://renklipornoo.net/too_movs_videos_videos_vids_vids_vids_cex_bp_videos
xxx com napal http://kulej.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://renklipornoo.net/too_www_clipsage_com
pron bazer video http://xn--80aa6abd1ah6fdg.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_hot_hot_indian24porn
xxxvideo big mamas http://spiritualaudacity.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://renklipornoo.net/too_wwwwvdeo
xxx blak bcc http://serviskeramika.by/bitrix/rk.php?goto=https://renklipornoo.net/too_hindi_49
yoga bf hindi http://hodaaesthetics.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_college?p=2
hard xxx hindi http://utora-hari.com/site/languages/languageA/3?url=https://renklipornoo.net/too_budha_budhi_aurat_ki_chudai
जेसमिन actress xxx http://contestbaker.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_labia_latex_bra
nonton video ngentot https://www.google.com.sg/url?q=https://renklipornoo.net/too_kongu_girls_sex
x xx com2019 http://madesta.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://renklipornoo.net/too_foot_fetish
3mb sex videos http://elgintowing.com/revive/www/delivery/ck.php?oaparams=2__bannerid=19__zoneid=26__cb=21b424239f__oadest=https://renklipornoo.net/too_suag_rat_sex_video
bp xxx 100 http://gazprom-bs.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_sex_jahrila
beautiful porn download http://cihbank.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_amateur?p=2
teacher baleckmail xxx http://yjflex.com/click/33966?url=https://renklipornoo.net/too_shefali_boudi
chut hd mein http://motorspot.com.es/wp/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_anti_jabardast_sex
шахта официальный сайт обменник
Jerryfaunk 2022/06/01(08:03)
[url=https://mlne-exchanges.net/]шахта обменник официальный сайт обменник[/url] - киви биткоин, официальный сайт шахта обменник
xnxx blair william
KatherinePef 2022/06/01(08:02)
hot sexcy18 yers http://bongo.kz/blog/wp-content/themes/evidens-dark/redir.php?u=https://mehrporn.com/tube/videos_bed_room_xxx_vedio_force_mon_and_son/
alexis texas bbc http://www.parquesol.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_xxx_sekaci_hd/
desi papa fucking http://kingofburger.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://mehrporn.com/tube/alien_muscled_redhead_teen/
car mms sucking http://phpbbkorea.com/blog/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/trends_trends_nawada_bihar_andharwari_sex_chubai/
xxxcom ful hd http://countrynurses.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/taxi_intro_cuckold/
japan 3gp download http://oyuntuccari.com/compatibility/hop?hop=dyn&desturl=https://mehrporn.com/tube/xxx_teacher_fuck_video/
xxx night sis http://fashionterminals.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/odiasixvdo/
saxy vedio einglisg http://xn--80ajbrlhmjckh.xn--p1ai/bitrix/redirect.php?goto=https://mehrporn.com/tube/randi/
muth videos girls http://mesdemoisellessenmelent.fr/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://mehrporn.com/tube/hardcore_satin_masturbating/
sunny lenno xxx http://bellfrys.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/fuck_in_hotel/?p=2
china sex inhd http://jimdad.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mehrporn.com/tube/malayalam_xx_video/
xxx sunny rajwap http://genuine.eu/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/villege_wife_sex_video/
fuck girl england http://ns1.irden.ir/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_hot_sporn/
indian rural porn http://hangilsv.com/engine/go.php?url=https://mehrporn.com/tube/vids_little_girl_and_bay_sexvideos_to/
xxx hot vfo http://aircontainer.co.kr/url.aspx?s=83626&m=1162&url=https://mehrporn.com/tube/girls_showing/
xxx bangla romantic http://kimmayphotographer.nz/go.php?go=https://mehrporn.com/tube/इंडियन_पोर्न_साइट/
xxx.com karina kapur http://kazkurort.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/sex_mube/
india annt sex http://blog.ganprevoyance.fr/search/link.aspx?id=3721119&q=https://mehrporn.com/tube/videos_movs_vids_xander_corvus_and_india_summer/
w wwwxxxx v http://rosatom-europe.com/bitrix/rk.php?goto=https://mehrporn.com/tube/masseuse_sauna_jewish/
belu bf pron http://images.google.co.ug/url?q=https://mehrporn.com/tube/bojpuri_xnxx/
blackmail survivors
RobertUnlam 2022/06/01(07:44)
[url=https://digitalinvestigation.com/]blackmail instagram[/url] - What to Do if You’re a Victim, how long does blackmail last
bestseller bücher
ArthurSquak 2022/06/01(06:59)
Bücher verkaufen online.
Literatur bestseller - Bis zu 90% Sparen!
[url=https://www.bucherbilliger.de]buch bestellung[/url]
x videohd com
Isabellacow 2022/06/01(06:00)
fedex sexv videos http://iphotels.com.tr/store/clicks.php?partner=sbgerlinkd&page=https://www.dampxxx.org/too/gokl.html
tnflix hd sex http://sem-e.com/platform/?referer=https://www.dampxxx.org/too/db-chennai-sex-gril.html
fucking videos ladakh http://screamingsky.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/sunny-leone-all-sex-seen.html
gorgeous mom sex http://bytdel.se/away.php?to=https://www.dampxxx.org/too/cock.html?p=2
xxxii porn hub http://avmg.org/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/chakko-ka-bf.html
bangla college porn http://accore.it/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.org/too/natasha-malkova-twisting.html
अमेरीका सेकसी वीडयो http://teamimpact.no/go.php?u=https://www.dampxxx.org/too/xxx-bulu-vide0.html
xxx biarawati ngentot http://lanparty.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.dampxxx.org/too/khatta-meetha-sex-video.html
xxx teacher hd http://cdltrucker.net/lovelove/link.php?url=https://www.dampxxx.org/too/street-busty-amateur-greek.html
slip small xxx http://benefitsandwork.co.uk/BusinessClickthroughs/add?website=https://www.dampxxx.org/too/blooper-shy-shoe.html
sxe video 2019 http://podomega.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.org/too/db-bd-kota-bundi-xxx-com.html
xxx sunny hot http://cmk-group.com/bitrix/redirect.php?goto=https://www.dampxxx.org/too/dominatrix-aged-shaving.html
big sex xxx http://artisprocess.artismedia.by/bitrix/redirect.php?goto=https://www.dampxxx.org/too/adhuri-kahani.html
www xxx soing http://hdtmall.com/wp/wp-content/themes/planer/go.php?https://www.dampxxx.org/too/video2.html
punjab sex scandal http://ydmfgs.com/redirect.php?network=tradetracker&campaignID=480&url=https://www.dampxxx.org/too/gynecologist-anal-gape.html
www hanyesex com http://rem.eu/institches/index.php?URL=https://www.dampxxx.org/too/xnxnxx.html
chote bachche sex http://51-grad.de/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.org/too/db-trends-vids-trends-vids-boro-boro-dudh-wala-x-xxxxx.html
xxx big belike http://485253.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/85porn.html
vetnam xxx video http://almaty.scopula.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/speculum-cum-in-her-eyes.html
chor sexy xxx http://akeenergy.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/collage-girlfriend-sex-mms.html
toilet slave japan
DouglasSeent 2022/06/01(05:03)
xnxx bliu poshtu http://churchmattersnetwork.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-db-clothed-pissing-mouthful
school bus xxxvedio http://1065thepromise.org/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-nZj-bangalore-girlfriend-doggy-style-sex-after-blowjob-college-sex
internal vagina xnxx http://hellonatz.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.hindipornblog.com/mov-SAc-indian-babe-fucking-in-the-couch
angreji hd bf http://online-led.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-trisakar-madhu
japani sexi mp4 http://aimycz.com/redirect.php?u=https://www.hindipornblog.com/vids-vids-muslim-hdxxx-hoit-gril
indigf.com husband cheat http://talelogistics.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.hindipornblog.com/vids-movs-movs-leechporn
brabo porn com http://ordineattuari.it/url/?url=https://www.hindipornblog.com/mov-yk1-bangladeshi-xxx-mms-video-leaked-online
पति पत नीबीएफ http://olios.analtorture.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-3Du-rich-clean-and-cute-mature-housewife
bf desi chudai http://iot4pets.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-best-desi-porn
giovanni francesco solo http://californiankings.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-big-pussy-mature-in-gangbang-torture
xxxncx hd mom http://h-sasa.com/redirect.php?go=https://www.hindipornblog.com/mov-S0at-indian-sexy-house-wife-fucking-by-her-hubby-s-friend-hubby-captured-part-3
mom affair sex http://designsthatimpress.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-K0v-india-summer-mature-slut-lady-like-big-cock-for-intercorse-vid-13
painty xxxx v http://culasiatique.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-QAf-sucking-sexy-breasts-of-desi-girl-in-a-moving-bus
hijra ke boor http://dk77xx.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.hindipornblog.com/mov-K0v-india-summer-mature-slut-lady-like-big-cock-for-intercorse-vid-13
eva notty vdoe https://www.f-tech.no/get.php?s=https://www.hindipornblog.com/mov-TKW-hot-desi-girl-fucked-hard-by-bf-and-moans-hornyslutcams-com
xn.xxcom sanny li http://hammondscos.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.hindipornblog.com/mov-M9e-meri-chooti-sali-ki-jeans-waali-gand
www tvking in http://casinolabo.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-lVR-desi-couple-hot-sucking-licking-fucking
redwap film sex http://moleculares.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-SkK-kavitha-from-pune-having-free-porn-sex-with-lover
www.xxx.sunny leyone hd.com http://tykjys.com/link.php?link=https://www.hindipornblog.com/mov-mnM-padosi-uncle-aur-aunty-ke-chudai-ki-home-made-xxxbf
anti xvideoscon hd http://bionissim.com/LangSwitch/switchLanguage/arabic?url=https://www.hindipornblog.com/mov-bGl-desi-hot-bhabhi-enjoying-chudai
retwat semi japanes
Isaacsig 2022/06/01(04:09)
मुसलमानों की बीएफ http://mlmstrategies.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://pornobase.net/mv_sport_cleaner_extreme/
sleep sister xnxx http://kaitlinmay.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://pornobase.net/mv_videos_german_amateur_handjob_young/
andreaespadatv sex videos http://indus.tv/__media__/js/netsoltrademark.php?d=pornobase.net/mv_kutty_movie_collections_sex/
sanylio xxx video http://lafoliehumaine.com/redirect/78?url=https://pornobase.net/mv_jija_sali_audio_sex/
अफ रीकी चूत http://baget17.ru/bitrix/redirect.php?goto=https://pornobase.net/mv_xxxvids0s/
sex vedios redwap http://firsatpanel.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_instagram_xxx_sexi_video/
usa sex 3gp http://compilesave.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_db_db_ernakulambus/
xxx babeea jithalal http://dpo.ucitizen.ru/bitrix/rk.php?goto=https://pornobase.net/mv_db_ffm_adultery_mirror/
jabardasti sister xxxvideo http://meworldfashions.com/blog/wp-content/themes/begin44/inc/go.php?url=https://pornobase.net/mv_hd_jordar_sex_video_full_choda_chodi/
gad marne do http://bussbyproducts.blog/jcet/tiov.cgi?cvns=1&s=65&u=https://pornobase.net/mv_tiny_dick_tight_triple_penetration/
nxnn mmemek muncrat http://partialreality.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornobase.net/mv_db_vids_vids_jamie_summers_and_melani_summers/
mom sleep xxx http://tomsk.vzv.su/bitrix/redirect.php?goto=https://pornobase.net/mv_sunbathing_braids_toes/
hq blood sex http://pbrcoaching.com/blog/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://pornobase.net/mv_db_anju_sasi_m80_moosa_rasiya_xnxx/
xxxindin girl sex. http://eatingdisorderschannel.com/site/wp-content/themes/begin44/inc/go.php?url=https://pornobase.net/mv_db_db_db_sex_hindi_school_download/
bokep cewek agresif http://1004net.org/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://pornobase.net/mv_xxx_dil_laga_ke_video_mein/
xxx kerala aunties http://mamiday.com/wp-content/uploads/email_purchase_mtiv.php?url=https://pornobase.net/mv_db_videos_school_xxx_dwnlod/
www.rirls sexy vedio.com http://goldfoxchina.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://pornobase.net/mv_ten_pono/
xxxvideosfull sexxy videos http://saray.ru/bitrix/rk.php?goto=https://pornobase.net/mv_cuckold_humiliation_mature_anal_sex_wild/
srimukhi photos hdxxx http://jianlecai.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://pornobase.net/mv_xxx_sexy_girl_18yrs_sexy_girl_blue_video_beautiful_girl_china/
222yr girl xxx http://borgeswatches.com/__media__/js/netsoltrademark.php?d=pornobase.net/mv_imu_xxx_bideo/
chainij sexi videos
Donaldbrurb 2022/06/01(03:12)
anime bus sex http://bsldlslwx.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.dampxxx.com/too/college-girl-first-time-lesbian-screaming.html
dad fuck doughter http://garypieters.com/institucional/redirect.asp?url=https://www.dampxxx.com/too/vampire-blindfolded-bitch.html?p=2
sanileon xxx photos http://tapbig.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.com/too/self-fuck-parody-fucking.html
janaor xxx video http://thomson.eu/rdb/nyheter24_eed6ad4b451f2fb8193922f832bc91ed/5?url=https://www.dampxxx.com/too/xxxmom-dasi.html
brazzas xxxx video http://zuocp.com/cgi-bin/mcart/ares.cgi?ID=200947528&url=https://www.dampxxx.com/too/jessija-jaymes-and-manuel-ferrara-video.html
nude jass manak http://www.hdm-rostov.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/movs-vids-vids-gilf-clinic-foreplay.html
x x flim http://gentrytrailways.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.dampxxx.com/too/movs-movs-movs-vids-vids-vids-sarita-hot.html
namitha sex photos http://margeluse.ro/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/blowjob-swallow.html
xxx videos download http://city-usa.net/get.php?goto=https://www.dampxxx.com/too/vids-lifeguard-german-lesbian-japanese-teen.html
xxx pron fuck http://sewgeekaustin.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxxx-www-india-video.html
ШЄЩ†ШІЩЉЩ„ ШіЩѓШі Щ‚Щ€ЩЉ http://haachu.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dampxxx.com/too/car-nicobar-xnxx.html
xxx air xxx http://bibbyfinancialservices.fr/j0.php?url=https://www.dampxxx.com/too/ladki-ki-gand-me-land-ka-photo.html
xxxx za wazungu http://hangilsv.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/chhote-bacchon-ke-samne-chudai.html
indian porn 3x http://stavsoien.no/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.dampxxx.com/too/sex-maci-winslett.html
kohat scool xxxx http://planboutfitters.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.dampxxx.com/too/videos-desi-sex-outdoors.html
bazzres porn hd http://miniodisha.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/palkudikkum-video.html
porn videos 360p http://proobie.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/corset-noisy.html
sexy video angreji http://honghock.com.sg/AuroraWeb/Account/SwitchView?returnUrl=https://www.dampxxx.com/too/joget-telanjang-sex.html
marathi heroes xxx https://www.google.com.br/url?q=https://www.dampxxx.com/too/hot-naukrani-ko-blackmail-karke-sex-video.html
little gf19 beeg http://kucrl.org/get.php?goto=https://www.dampxxx.com/too/milky-tits.html
Muslim research paper
studybayws 2022/06/01(02:48)
NEED PAPER WRITING HELP?
Muslim research paper .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
How to write screenplay for movies
Custom reflective essay writer for hire gb
Narrative poem how to write one
Research paper sample outline middle school
Movies galleries
How to write left subscript in latex
Proponent in thesis
Definition ghostwriting sites gb
Custom application letter ghostwriting sites us
[url=http://hzwh.net/xys/index.asp]References for a research paper llkmr[/url]
[url=http://www.moviesforjoy.com/2018/01/30/american-gangster2007/]Sample resume telesales executive fjbew[/url]
[url=http://doll.2-d.jp/navi/log/eid67.html?]Popular report editing service ohxaj[/url]
[url=http://fitmomlivetest.danimaclients.com/boards/default/index/]Essay writing contests for high school students 2019[/url]
44babdb
Taming of the shrew essay ideas
February 2006 nyserda research paper
Resume objective examples construction
HGtYUPlKMnGFW
[url=https://mensvault.men/story.php?title=essaypro-essaypro-com#discuss]EssayPro[/url]
[b]Muslim research paper [/b]
[url=https://essaypro.me]proessay[/url]
Cheap critical thinking editor site online
Thesis on climate change impact
Popular creative writing ghostwriters for hire for university
[url=https://beta.dmafb.me/en/u/1447756144/]Whats in a literature review fnhcs[/url]
[url=https://nipusa.blog.ss-blog.jp/2013-06-17?comment_success=2020-12-18T18:44:32&time=1608284672]How to write essays in college sbzoo[/url]
[url=http://e-tourismafrica.com/presentation-du-tourisme-en-ligne/]Esl critical thinking editor sites for college[/url]
[url=http://bcrenov.com/livre_or.php]School of education application essay[/url]
[url=http://acomacsp.com.br/noticias_ver/350/sucesso.html]Business plan pro 2010 rapidshare kapru 2021[/url]
tghuTRTjigFIr6F
PapersGear.com Review
[b]Muslim research paper [/b]
https://paydayloansreviewsusa.wordpress.com
[url=http://opennewser.com/index.php/home/get_news/6325]College essays on catcher in the rye wvcdn[/url]
[url=https://entreelleetlui-rencontres-paris.fr/?cf_er=_cf_process_5fd60051ae5fe]Top thesis writing site ca wafdm[/url]
[url=https://bbs.360zhileng.com/thread-141912-1-1.html]Argumentative essay research paper outline lowgt 2021[/url]
[url=http://www.klsball.at/scripts/guestbook/index.php]Write a book published on amazon[/url]
https://findirector.by/bitrix/redirect.php?goto=https://papershelps.org
http://sintoknews.com/prison-sentences-for-journalists-and-activists-in-iraq-kurdistan-the-journalistic-freedoms-observatory-comments/?replytocom=34085
http://seclub.org/main/goto/?url=https://papershelps.org
Write a fraction in lowest terms calculator
Intitle resume software energy education your submit apply
Essays about college fears
[url=https://essaypro.me]essay pro sign up[/url]
[url=https://zaimoff.kz]онлайн займы в казахстане через интернет[/url]
https://setiweb.ssl.berkeley.edu/beta/show_user.php?userid=9403737
https://blip.fm/pajamaradio2
History photo essay
Resume same company different job
Write algebra papers
http://gavan-auto.kz/blog/astana-knimen-s-dnem-astany/#comment_241917/
https://xcorio.com/node/27/done?sid=9471&token=d8f9eb79ba18da7686712b810e1e9c9a
http://amur-volga.ru/products/motul-outboard-synth-2t/#comment_52466
Muslim research paper
[url=https://studybays.com]studybay[/url]
http://pogaduchyweselne.pl/temat-essay-on-littering-persuasive?pid=2161149#pid2161149
http://pogaduchyweselne.pl/temat-resume-of-a-real-estate-developer?pid=2290861#pid2290861
http://pogaduchyweselne.pl/temat-sample-cover-letter-for-job-application-in-german?pid=2149009#pid2149009
[url=http://maldives-travel.com.ua/hotels/central_hotel/comments.html]Capital punishment homework essay[/url]
[url=https://gemastic.com/index.php/blog/post/1/joomla-como-herramienta]Thesis statement for research paper on euthanasia yxvae 2021[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Health essay advice[/url]
[url=http://cihyuan.joinbbs.net/viewthread.php?tid=1256695&extra=]Horror movie genre essay[/url]
[b]Muslim research paper [/b]
[url=https://buyessayusa.com]essay writing services usa[/url]
[url=http://cwen.cm/actualite/13]Positive and negative aspects of advertising essay - Top dissertation hypothesis writer sites for university bolpi 2021[/url]
[url=https://hibu.us/merchants/12082/take_survey?response_set_code=ZCX3fr2vDw]Clinical research cover letter samples fknkc[/url]
[url=http://www.artino.at/Guestbook/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=TpjeifXHWR]All free essays topics importance education ofkjf 2021[/url]
[url=https://kobaban-en.blog.ss-blog.jp/2016-07-30-1?comment_success=2021-06-02T09:00:49&time=1622592049]Cheap expository essay proofreading website for phd[/url]
Write a fantasy book
Essay on women mary leapor
Book report on dinosaurs before dark
[b]Muslim research paper [/b]
[url=http://hanshomepy.x-y.net/zboard/zboard.php?id=gallery&page=1&page_num=12&select_arrange=headnum&desc=&sn=off&ss=on&sc=on&su=&keyword=&no=777797&category=2]Tree service business plan zzzgv[/url]
[url=https://www.leptonstar.com/node/43]Calculus editing for hire rjejt[/url]
[url=http://sk-xxi.ru/uroki/oborudovanie/fotokamera/]How to write a sas macro vwgef 2021[/url]
[url=http://singimmanuel.org.uk/index.php/blog/186/]Defintion essays[/url]
[url=http://www.dynamo-altay.ru/obshchenie/]Masters disertation[/url]
[url=http://mafiaowns.com/mfs/forum/index.html]Admin jobs in singapore resume nnlnu 2021[/url]
on school girls.com
IanVom 2022/06/01(02:18)
बेटी xxxx 3jp http://fogger.co.kr/url/?url=https://porndor.net/recent-amateur-teen-mature-oriental
shool teacher poun http://starteskuvo.hu/cgi-bin/link.cgi?https://porndor.net/recent-laura-sagra-nude
15 yerxxx hd http://http://bizreview.symphonythemes.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://porndor.net/recent-bangladeshi-chuda-chudi-pregnant
momxxx free dwenlood http://diannewilloughby.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-db-db-wife-swap-school-uniform-humping
xxx 3gp vedyo https://maps.google.gg/url?q=https://porndor.net/recent-tits-bisexual-lesbian-teen
secy full movie http://bahsegel47.com/bitrix/redirect.php?event1=cafesreda&event2=&event3=&goto=https://porndor.net/recent-db-vids-latino-lifeguard-plumper
mily nangi wallpaper http://firefallfan.com/wp-content/themes/begin5.2/inc/go.php?url=https://porndor.net/recent-sexy-picture-pakistan?p=2
brazzers mobile porn http://ptrapi.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://porndor.net/recent-selfy-nude-boobs-by-gf
fatbusy sex video http://connects2.co.uk/link.php?s=https://porndor.net/recent-kitchen-cbt-massage
madhubala xx video http://oaklandleasing.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-tanned-cum-twice-long-legged
new p sex http://alresha.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://porndor.net/recent-vids-shemale-fucks-guy-military-lesbian-bondage
teen land sex http://www.xn--l1ahaf.xn--p1ai/bitrix/rk.php?goto=https://porndor.net/recent-videos-englishsexypicture?p=2
hd xxx sadiwalebai http://giaxetai.com.vn/utilidades/cambiar-idioma.aspx?idioma=2&url=https://porndor.net/recent-desi-hidden-cam
town girl sex https://images.google.com.kw/url?q=https://porndor.net/recent-telugu-ammai-sex-videos
animal girl adults http://109in.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://porndor.net/recent-college-ladies-and-boys-xxx-hd-bf
redwap 18videos xxx http://heavystarwars.com/wp/wp-content/themes/Grimag/go.php?https://porndor.net/recent-beaver-collar-chunky
xxx.videos hd com http://saveelectricity.in/__media__/js/netsoltrademark.php?d=porndor.net/recent-6-indian
naw www xxx http://hoffix.de/forum/go.php?https://porndor.net/recent-videos-vids-9-year-old-nude-shiny
www.sany leon xxx.cim http://kshywx.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://porndor.net/recent-oriya-college-sex-video
omni sex videos http://bahsegel47.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://porndor.net/recent-xv-i-deos
breezers xxxx romantic
DominicGuini 2022/06/01(02:17)
www xx ww http://www.bars-budget.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+penetration.html
tham zila xxx http://ericsbar.nl/boards/index.php?thememode=mobile;redirect=https://video-porno-blog.com/porn+khoon+wala+sex+blood.html
shizuka nobita xxx http://wahbizopps.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://video-porno-blog.com/porn+indian+viral+sex+hd.html
nice sex 3gp http://pluginuse.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+db+kolkata+bangla+sex+vedeo.html
sunny leon.pron video.com http://jamesbeardawards.tv/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sex+of+a+kannada+karnataka+teacher.html
chodhari xxx peshab http://swary.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+tamil+nadigai+sex+videos.html
kate cross sex http://levori.com/ctr/acctmgt/pl/openLink.ctr?ctrPage=https://video-porno-blog.com/porn+k+hj+xxnxx.html
hindi film xxxvideo http://modernbrain.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+vids+vids+vids+vids+taniyaproxyz.html
japanese xxx uncen http://amateurspornhub.com/wp-content/uploads/email_purchase_mtiv.php?url=https://video-porno-blog.com/porn+pdxxxx.html
telgu fuck vidios http://www.novostioede.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+local+anty+sex+money.html
बहू की गाँड़ http://lk.omnicomm.ru/dealer//bitrix/rk.php?goto=https://video-porno-blog.com/porn+trends+trends+balasore+tutu+and+sweety+sex+video.html
hd siliping fuckxxx http://sckkbur.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+reshma+and+salman+foursome.html
skua xxx videos http://chicagogoldpages.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+brother+and+sister+xx+video+com+hotel+room+in+hindi.html
nadia sex video http://211401.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+missionary.html
xxx bp simple http://borroworld.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+vids+college+student+massage+sex+videos.html
auntie hot sex.com http://top-propertynews.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+fat+teen+xmas+moaning.html
xxx vdio donload http://adventissimo.com/portale/LinkClick.aspx?link=https://video-porno-blog.com/porn+trends+vids+choro+ka+sexy+video.html
porn vedio local http://2015.pole-online.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+nasty+blaq.html
www.hot sexy xxx.com http://1884onthebluff.com/blog/wp-content/themes/Attitude/go.php?https://video-porno-blog.com/porn+db+db+adibasisex.html?p=2
caina hot sex http://cafeconmusica.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+db+gfgf.html
xxx england bf
DiegoFen 2022/06/01(01:21)
rokko mam sexx http://kanti.hu/advertising.redirect.aspx?advid=35&url=https://renklipornoo.net/too_www_local_xxx_video_com
bf xxx raf http://athitya.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://renklipornoo.net/too_sex_video_extra_shots
sex park pic http://champion10.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://renklipornoo.net/too_movs_vids_spandex_speculum_sperm
www.xxx.video.sel pak com http://encyclopediabrown.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_super_hot_sex_ve_dios
mom bangs tens.com http://legistream.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_а¤а¤ѕа¤аҐЂ_की_चुदाई
xxx hereon sex http://xn----7sbbcfci4dyacsdo7q.xn--p1ai/bitrix/redirect.php?goto=https://renklipornoo.net/too_teen_xxx
sex hai hd http://notfollow.me/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_good_blowjob
muslim grilsex videos http://hhd.org/_/pub/textlink/371?url=https://renklipornoo.net/too_vvvvvvvvvvvvvvv
b f sakse http://electronictrip.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_hazing_ranch
xnxxs video com http://tamira-servis.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_chudai_girl15_xx
mumbai zavazavi video http://muzcom.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_surprise_nurse_erotic
taya christian com http://averageninja.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_xxxvdoihd
pornstars porn24 videos http://drkoo.co.kr/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://renklipornoo.net/too_hindi_brazzer_video
xxx dog mp4 http://restostaff.ca/bin/out.cgi?id=gokudo&url=https://renklipornoo.net/too_prostitution_red_light_area_of_kamathipura_mumbai
punjabi gril xxx http://canvassnapshot.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_laie
xxxc pehle pela http://shopbaotrang.com/go.php?to=https://renklipornoo.net/too_mom_anal_sex_bottle_korean
sanelaonar sd xxx http://greens9.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xnxx_akka
kasmir me chudaihd http://a1-reklama.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_cucumber_toilet_extreme_gangbang
husbend and wifebrestfeeding http://fredtm.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_sexgil
tubidy porn teen http://argo.pro/bitrix/redirect.php?goto=https://renklipornoo.net/too_zime_xxx_videos
массажные услуги днепр
RobertBon 2022/06/01(00:48)
[url=http://adamant-club.com.ua]днепропетровск массаж 18+[/url] - массаж на доме днепр, массаж на доме днепр
18 x video
Florencescamn 2022/06/01(00:27)
hd prone v http://teamimpact.no/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.darthporn.com/best_wwwww_xnxx_video
pissjapantv full video http://patslattery.com/accounts/sso/logout/?ur=https://www.darthporn.com/best_videos_sperm_four_fingering_pakistani
lindsay nicole xxx http://brawlstore.com/partner/go-magazine/?target=https://www.darthporn.com/best_sex_with_hot_bihari_dancer
xxx hd pidio http://mactersait.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_indian_sixey_movie
इंग लिश xnx.com http://niziri.com/?outlink=https://www.darthporn.com/best_denial_hairy_pussy_foreplay
sunny leone celebzihad http://s93.mossport.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_talk_bhabhi
redwap shemale mom.in http://sophiamueller.com/acontent/click?target=https://www.darthporn.com/best_fuck_from_behind_oudoor
sel pak girl.com http://mesdemoisellessenmelent.fr/wp-content/themes/evidens-dark/redir.php?u=https://www.darthporn.com/best_mature_lesbian_aerobics_couple
indian anty sex. http://keshiheads.co.uk/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.darthporn.com/best_ebony_milf_xmas_australian
xxx sxe doawload http://matic.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_db_under10xxx_sexy
balak new sex http://elartistaerestu.com/goto.php?go=https://www.darthporn.com/best_xxxuii
hd xxx 1video http://purplefinancial.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.darthporn.com/best_db_nekedxxx
xxx vidos mrtai http://freeharmonicalessons.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.darthporn.com/best_movs_sex_thunaba
mallu boob pressing http://images.google.com.sg/url?q=https://www.darthporn.com/best_hindi_kolej_xxx
mom san sex.com http://ediblegiving.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.darthporn.com/best_geetha_indian_hot_girl
porn diary asian http://encoresharp.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_trying_to_escape_from_the_young_boy_hug_and_big_dick
hat xxx video http://vw-medved.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_desi_lesbian_sex
fhoking sex xxx http://pereslavl-sale.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_videos_movs_movs_movs_movs_vids_vids_russian_mature_catfight_trampling
redwap chudai video http://janda.ml/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_fingaring_sex_videos
forest police xx http://cyprusfortravellers.net/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_vids_neighbor_cosplay_mask
teluge sex videos
Devinаhex 2022/05/31(23:30)
teenies from holand http://filmiadda.com/redirect.php?https://hindipornmovies.org/bd-big-tits-hairy-pussy.html
telugu bus sex http://seangable.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindipornmovies.org/bd-videos-pain-cum-twice-blonde.html
hard threesome 3gp http://maroosh.co.in/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-www-sex-vadio.html
baal veer porn http://kgmu.com/get.php?goto=https://hindipornmovies.org/bd-aditi-kohli-hot-web-series.html
sex doctor patient http://legionavto.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-chuchi-chus.html
bhojpure xxx video http://techguy.co.nz/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://hindipornmovies.org/bd-rishton-mai-chudai.html
sex xxx asia http://www.wwwworld-wide-web.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-indian-home-made.html
sunay leon xxx http://adopte1grimpeur.bzh/cgi-bin/click3.cgi?cnt=shukatsutext&url=https://hindipornmovies.org/bd-db-bathroom-bj.html
arohi sex video http://wes-tec.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-romance-x-hd.html
बीएफ फुल नेकेड http://internetpromotion.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-movs-movs-movs-movs-movs-movs-bjp-all-mla-scandal-girl-mms-xnxx.html
xnx vudeos download.com http://can.marathon.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-dyke-hentai-muscled.html
monster hunter porn http://12xgalleries.com/cgi-bin/atx/out.cgi?s=65&u=https://hindipornmovies.org/bd-trends-khushi-mukherjee-ullu-web-series.html?p=2
triple xx vdos http://dvereprotipoziarne.sk/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://hindipornmovies.org/bd-trends-db-ai-liu-yifei-deepfake-porn.html
masturbasi creamiy hd http://kidsdecor.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-videos-porn-hab-com.html
donlot bokep kuda http://commodorec64.com/out.html?id=onepiece&go=https://hindipornmovies.org/bd-porn-tape.html
xxx deflection sex http://highlandertoyota.com/redir.php?link=https://hindipornmovies.org/bd-movs-db-bangla-kotha-bola-bangla-boudi-chodon.html
xxx bup vgv http://seriousseed.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-sunny-leone-current-porn-videos.html
xxxx hinde videyo http://aktimusson.com/wp/wp-content/themes/planer/go.php?https://hindipornmovies.org/bd-db-vids-vids-xhamester.html
movis dawnlowd xxx http://jav1080hd.com/wp-content/themes/begin0607/inc/go.php?url=https://hindipornmovies.org/bd-db-bangla-2x-movie.html
family stocker com http://xn--80aeamau8ckd1b3c.xn--p1ai/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-bamby-sex-video.html
haryana nude aunty
FionaSuelt 2022/05/31(23:28)
ngentot tidak sengaja http://www.belga.by/bitrix/redirect.php?goto=https://www.dalporn.com/video-OIx-call-girl-mirchi-bhabhi-taking-it-in-butt-for
bf sex morning http://jeremydeco.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.dalporn.com/video-esF-hot-desi-porn-girl-flaunting-her-nude-body-stimulating-video
download videi brezzer http://venglange.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Xbj-bathing-beauty
short xxx videos http://qufanli.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.dalporn.com/video-GHl-dost-ke-sexy-wife-ki-chudai-karke-usko-garbhwati-kar-dia
desi seelpek sex.com http://ipotekaugra.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-8eR-aapkee-sapna-bhabhi
bf ref xxx http://healthyrevolution.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-brazzers-student
xxx СЂСџ Т‘ http://bcinsourcing.us/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Vjx-big-penis-of-nephew
nagpur sex video http://better2blucky.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AvV-cute-punk-indian-boy-tastes-cum
hd channel priston http://gregcrossley.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-FWJ-desi-hot-gf-hide-her-and-get-hard-fucked-loud-moan-part-3
xxx movies tubbe http://www.s-centres.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-AAix-sexy-indian-sluts-receive-daily-portion-of-water-in-voyeur-porn-video
american taxi xxx http://ilovadmin.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-AyvM-desi-sexy-bhabhi-fucking-vdo
bolo sexy video http://ctr10.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/video-AKh-indian-village-girl-fucked-on-floor-porn-movies-online
www.bangladshi xvdios com http://admiralrocks.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-a5X-busty-ass-desi-indian-girlfriend-doggystyle
xxx bf bige https://www.google.nl/url?q=https://www.dalporn.com/db-prank-xx-videos
xnxxx video teacher http://pamyat-naroda.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Av4Y-indian-bengali-milf-stepmom-teaching-her-stepson-how-to-sex-with-girlfriend-with-clear-dirty-audio
brest drinking sex http://smartmediapays.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Api-nri-girl-gives-blowjob-to-lover-and-sucks-his-cock-dry
mom sex tailor http://www.konik.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-ULm-love-her-dark-brown-skin-pretty-pussy-and
xnx download videos http://khabarovsk.profdst.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-2U6-lovely-fucking
endian sxs com http://edisonhiring.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-yTy-watch-arab-for-first-time-on-camera
www berzzers com http://keepyourword.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.dalporn.com/video-T27-rupali-bhabhi-live-sex-chat-at-delhi-sex-chat
sweet sinner passion
Eleanorfuh 2022/05/31(22:35)
sexey nars pesant http://applan.co.kr/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.youpornhindi.com/to%20Xvv%20indian%20erotic%20dance
hard porn mp4 http://dafab888.com/go.php?url=https://www.youpornhindi.com/to%20tNZ%20desi%20cute%20girl%20showing%20her%20cute%20boobs
sixy movie cartoon.me http://makerswork.com/rank.cgi?mode=link&id=5&url=https://www.youpornhindi.com/movs%20freckled%20lezdom%20army
sexy playboy sex http://fiolacommunities.com/Authentication/GetSSOSession.aspx?return=https://www.youpornhindi.com/to%20235%20pressing%20boobs%20of%20the%20sexy%20maid%20from%20bangladesh
asian mom hd http://bangalorebuildtech.com/redirect.php?link=https://www.youpornhindi.com/to%20ABp%20hard%20fucking%20wife
xxx biodeo mp4 http://imiskincare.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20anti%20ki%20sudai
xx xx bengali http://trakhtorfans.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.youpornhindi.com/to%20Ft8%20sautele%20papa%20aur%20step%20daughter%20ka%20ghar%20par%20chudai%20game
www.bigblackxxx free download http://www.radiozelenograd.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20sensual%20shiny%20melons
japan sixya mp4 http://antilhas.com.br/wp-content/themes/begin44/inc/go.php?url=https://www.youpornhindi.com/to%20RZgE%20mommy%20milf%20cheating%20with%20stranger%20feels%20so%20good
beeg sex xxxx http://121mcv.co.uk/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20iqj%20desi%20lover%20fuck%20digha%20hotel%2013%20mins%20hot%20fucking
xxx sex vjdo http://vitenza.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.youpornhindi.com/to%20cNh%20actress%20samantha%20ruthy%20look%20like%20bitch
indian xxxxx dounload http://cmex-torg.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20qlT%20mature%20indian%20couple%20porn%20mms%20video
west indias xxxx http://vpengzhou.com/get.php?goto=https://www.youpornhindi.com/to%20D5U%20desi%20cute%20punjabi%20bhabhi%20video%20share%20part%203
चोदने वाला वाला http://mparkncar.co.kr/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.youpornhindi.com/movs%20argon%20and%20nasir%20xxxvideo
hind sex vodos http://quellertech.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20GVC%20sexy%20tamil%20lady%20showing%20her%20big%20tits
xxx pak 4 http://offerresources.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20WJE%20rotherham%20sheffield%20paki%20slut%20fingered
wwwxxx sunny com http://energy-pro.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%203Xd%20lovely%20desi%20girl%20licking%20and%20sucking%20dick%20of%20her%20lover
xxx mom ab http://lazingonasundayafternoon.com/affiliate/?idev_id=270&u=https://www.youpornhindi.com/movs%20vids%20old%20russian%20teacher%20x%20hd%20video
video xxx download http://stavservice.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20RhRd%20me%20meto%20a%20la%20cama%20de%20mi%20sobrino%20y%20lo%20hago%20terminar%20en%20mis%20grandes%20tetas%20tГѓВo%20nos%20pilla%20teniendo%20sexo
सेकसी इगलिस फुल http://52weixin.com/affiliates/default.aspx?Affiliate=98&Target=https://www.youpornhindi.com/to%209FE%20sexy%20marwadi%20teen%20showing%20boobs%20in%20terrace
cxxxxxx vbror xxxxxx
EdwardBam 2022/05/31(21:41)
xxx disei video http://loggiabooks.gr/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.porno-ultimum.com/vdz_SdY_sheetal_bhabi_free_porn_mms_video_with_colleague.html
saxe blue movie http://konyaotoyikama.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.porno-ultimum.com/vdz_MWa_short_clip_of_me_bending_over_showing_my_wet_pussy_juices.html
bf videos xxxxxx http://marinabaotic.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.porno-ultimum.com/vdz_eIW_desi_college_lover_fucking_on_train_couch.html
fat xxx video http://history.zelao.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_8UF_indian_couples_taking_showers_together.html
sema kannada xxx http://bogfox.ru/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.porno-ultimum.com/vdz_NoG_boudi_sucking_dick_with_clear_bangla_talk.html
police xxx black http://sportsfacilities.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_sPf_fsiblog_8211_indian_horny_chubby_bhabi_fucked_by_neighbor_mms.html
bleeding chudai video http://ace-prom.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_VUC_xxx_desire_makes_indian_sweet_thing_touch_sexy_titties_on_webcam.html
xxxxx hd new http://keevenappraisal.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_b64_indian_cumshot.html
2019 tamil sex http://alignshop.com/redirect.php?link_id=56&link_url=https://www.porno-ultimum.com/vdz_l0l_hubby_cumming_his_srilankan_wife_belly_after_ucking.html
chakka bf video http://dr-hoek.de/jump.php?s=https://www.porno-ultimum.com/vdz_CiW_malayali_indian_girl_exposed_on_cam_by_her_boyfriend_during_foreplay.html
tsetsi comСЂСџ Т‘hot http://xxbdcy.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-ultimum.com/vdz_Qnb_hindi_sex_video_of_delhi_hostel_girl_hardcore_home_sex_with_cousin.html
java teen porn http://faked.deeperministries.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_o9p_milk_tanker.html
hot fucking 13 http://kru.ecm.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_fc1_one_romantic_night_in_exotic_india.html
donlod bokkep barat http://ptrapi.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.porno-ultimum.com/vids_videos_rajesh_drinks_rojas_boobs.html
amarka xxx move http://arcanes.ma/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porno-ultimum.com/vdz_A6j_desi_girl_bathing_and_cleaning_under_the_pussy.html
xxx videos hapai http://fitclubmh.cz/blog/wp-content/plugins/butterkekse/redirector.php?url=https://www.porno-ultimum.com/vids_xzwxxxx.html
idina xxx video http://techloupe.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porno-ultimum.com/vids_cam.html
dig fab xxx http://rapidoloto.ru/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://www.porno-ultimum.com/vdz_UTo_bbw_big_boobs_038_cleavage_exposed_during_smooch.html
sex fuck romantics http://fpc-n3ds.ca/BusinessClickthroughs/add?website=https://www.porno-ultimum.com/vids_xxx_balad_video.html
italian pornstar kassandra http://sietv.com/ys4/rank.cgi?mode=link&id=12&url=https://www.porno-ultimum.com/vdz_eVI_desi_teen_knows_that_viewers_love_her_xxx_striptease_show_in_bedroom.html
xxx bf vodes
JackWaf 2022/05/31(21:33)
mom rape vi http://xiradix.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/google+account
h d sexy http://lindemanswine.nl/redirect.php?link_id=179&link_url=https://www.pelisporno.org/bd/videos+iaddan
xxx baby rap http://www.deloks.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/xicy
e xxx vidos http://valuecarloans.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.pelisporno.org/bd/jila+kushinagar+uttar+pradesh+ka+chudai+sexy
brazzers squirting compilasi http://kchomeexpert.net/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/db+trends+rajwap+poonam+pandey+full+nude+masala
keisha-grey orgams porn http://indecorp.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/indian+hu
streaming bokep mother http://ct-1.kz/bitrix/rk.php?goto=https://www.pelisporno.org/bd/yuwa+sex
3 gp se http://fucksleepmom.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/electrified+lady+submissive
aunty group video http://woda.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/spanked+pov+anal+sex+australian
gral boy sexy http://baebae.ml/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/rukhsar
xxx holiwood sexy http://aiyuanxiang.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/maharashtra+sexy+video
xxx bp chin http://vozduh-vent.ru/bitrix/redirect.php?goto=https://www.pelisporno.org/bd/assamese+sax+vedeo
bf sax vido http://kvatro66.ru/bitrix/rk.php?goto=https://www.pelisporno.org/bd/videos+videos+videos+videos+db+db+xxx+bhojpuri+mal
movie sexy sex http://к°Ђліґмћђ.com/global_outurl.php?now_url=https://www.pelisporno.org/bd/sexy+indian
japsni mummy zex http://icsinnovation.com/__media__/js/netsoltrademark.php?d=www.pelisporno.org/bd/videos+indian+girls+changing+clothes+in+the+room+hot
hd neu xxxx http://atsnx.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.pelisporno.org/bd/db+marriage+girl+milk+coming
xxx bp downlorder http://triciatierneyblog.com/edm/201208enews/url.php?url=https://www.pelisporno.org/bd/erotic+lifeguard+pornstar
sex mom boatroom http://awake.info/blog/wp-content/themes/Attitude/go.php?https://www.pelisporno.org/bd/food+poker+milf+pov
xx doctor xvideo http://poza.az/cgi/axs/ax.pl?https://www.pelisporno.org/bd/db+anime+incest
sexy dehati video http://koreadunamis.org/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.pelisporno.org/bd/videos+videos+videos+vids+vids+kolkata+boudi+sex+video+kolkata+sudasudi+talk+in+bengali
shahik xxxxx video
IsabelMet 2022/05/31(18:39)
xxx porno amГ©rique http://dongwoodoor.com/web/lnklog.php?widget_id=1&lnk=https://pornview.org/best%20ZUN%20b%20grade%20amateur%20movie%20actress%20sensual%20foreplay
japan sex scool http://epn.biz/__media__/js/netsoltrademark.php?d=pornview.org/best%20WrJ%20bbw%20is%20taken%20by%20her%20neighbour
sex langa photo http://ginza.biz/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20czech%20in%20public%20milf%20pov%20oops
download video pornk http://shanruchahe.com/phpAds/adclick.php?bannerid=140&zoneid=8&source=&dest=https://pornview.org/xxx%20xxx%20hindi%20teacher%20chudai
bhojpuri xxx sexy http://miltondias.com/wp-content/themes/begin44/inc/go.php?url=https://pornview.org/best%209KB%20cute%20girl%20showing%20her%20nude%20body%20on%20video%20call
xxx vidio sauthidiyn http://eurekamusique.fr/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://pornview.org/best%20TAG%20bhabi%20showing%20her%20milky%20boobs
xxx video lattest http://www.shop.miele.ua/bitrix/rk.php?goto=https://pornview.org/best%20nE5%20young%20girls%20hidden%20cam%20in%20dressing%20room
shradha das porn http://redstarcompany.ru/bitrix/redirect.php?goto=https://pornview.org/best%201lI%20sex%20porn%20widow%20aunty%20fucked%20by%20neighbour
www.sunny liune xxx http://shlomitgutmanmor.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20YDZ%20maid%20fucking%20caught%20on%20indian%20hidden%20cam
sexi video gandi http://izhevsk.hypmag.ru/bitrix/rk.php?goto=https://pornview.org/best%20GEe%20sexy%20paki%20girl%20showing%20her%20nude%20body%20on%20video%20call%20new%20leaked%20mms
alka lamba xxxvideos http://qjfwzx2.com/urlesterno.asp?url=https://pornview.org/best%20zB2%20delhi%20young%20petite%20teen%20girl%20records%20masturbation
virgin rape porn http://salbc.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://pornview.org/best%20bzK%20cum%20shot%20from%20boss%20to%20asian%20secretary
tamil cockold audio http://adsyndicator.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20p3f%20mature%20neighbor%20mom%20playing%20with%20cock%20befor%20fuck%20and%20creampie
julia ticao porn http://es-lab.org/__media__/js/netsoltrademark.php?d=pornview.org/xxx%20trends%20nxnxn%20xnx%20sexy%20video
xnxx mom downloads http://cannahealthshop.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://pornview.org/best%20Obrp%20indian%20hidden%20camera%20footage%20from%20our%20secret
bf vidro hd http://vinchera.ru/bitrix/rk.php?goto=https://pornview.org/best%209QI%20illegal%20affair%20with%20ex%20husband%20moment%20of%20frustrated%20with%20husband
nappi 1080p xxx http://oldparts.pro/bitrix/rk.php?goto=https://pornview.org/best%20QfH%20hot%20neighbor%20aunty%20gives%20the%20perfect%20blowjob%20to%20guy
saxy vidyo opan http://guardsendhead.com/__media__/js/netsoltrademark.php?d=pornview.org/best%20Ojm%20indian%20bhabhi%20fucked%20in%20missionary%20and%20doggystyle%20after%20a%20long%20time
xxx xx raping http://bizimmersin.com/guestbook/go.php?url=https://pornview.org/xxx%20vintage%20anal%20sex%20grandma%20transsexual
dase saxe felm https://www.vinsnaturels.fr/jcet/tiov.cgi?cvns=1&s=65&u=https://pornview.org/xxx%20arabic%20homemade
bf balu film
DominicGuini 2022/05/31(16:59)
xxxnx parallel video http://susanoo.pl/cgi-bin/ntlinktrack.cgi?https://video-porno-blog.com/porn+india+sxx.html
xxxvidio sanny leon http://legamed.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+videos+akot.html
rawan bin xnxx.com http://cism-ms.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxxc+and.html
www xxx vboeo http://tele-inmueble.com/medialand/maths/archived-sites/external.html?link=https://video-porno-blog.com/porn+cellsexvideo.html
xxxvideos.com full hd http://apologeticssquared.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+indian+escorts.html
higra x xx http://wallog.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+pron+viodes.html
imu xxx bangal http://www.cosmetologist.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxxvidews.html
pury xxx video http://maytheforce.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sexy+sexy+boudi+der+airtel+blue+open.html
bokep marture hamil http://evolvecapitalpartners.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://video-porno-blog.com/porn+stranger+stockings+pussy+eating.html
रानी की चूत http://fccbf.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+mature+young+oriental+lick.html
karina bf videos http://khoshonline.com/goto.php?goto=https://video-porno-blog.com/porn+desi+village+sasur+bahu+chudai.html
xxxx video puran http://www.tplus.by/bitrix/rk.php?goto=https://video-porno-blog.com/porn+herwen.html
sex vebos hb http://law-l.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://video-porno-blog.com/porn+bangla+chudachudi+boi.html
sex fok sister http://tennisnortheast.com/wp-content/plugins/translator/translator.php?l=is&u=https://video-porno-blog.com/porn+punk+mom+handjob+neighbor.html
xxx big videos http://capitolbeltwayleague.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+duluxxx.html
a-class nenas video http://crowdspa.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://video-porno-blog.com/porn+pussy+dp+group+orgy+cum+brushing.html
vedo panjiba xxx http://denise-burkert.de/click?dealer_ad=&dadid=29&url=https://video-porno-blog.com/porn+xxx+videos+deo.html
free downloadhindi sexvideo http://rupeecash.com/blog/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+hot+giel+school.html
semi adult video http://thewatchsnob.com/wp-content/plugins/phpl/redirect.php?url=https://video-porno-blog.com/porn+public+sex+hairless+handcuffed.html
cerita ngentot familly http://hhd.org/out.php?goto=https://video-porno-blog.com/porn+new+model+sex+marathi.html
big nipul sex
Ireaarove 2022/05/31(16:44)
strick mom sex http://mollesti.dk/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://pornnporn.com/to/instructional/
xx video six18 http://conwag.com/hit.php?u=https://pornnporn.com/to/db-xxxx-school-chinese-lite-teen-welejl-sb/
canis xxx video http://sibhoster.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/bhabosex/
www.xxx vdeio kampoz.com http://5150.us/__media__/js/netsoltrademark.php?d=pornnporn.com/to/bangla-kumari-sex/?p=2
xixi indaina com http://allheartcards.co/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://pornnporn.com/to/kigney-lin-karter-oiled-porn-videos/
porn desho video http://equesty.com/modules/wordpress/wp-ktai.php?view=redir&url=https://pornnporn.com/to/xxx-mazza-porn/
xxx xxx फोटो http://infoguiaquito.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pornnporn.com/to/db-dick-cum-covered-latex/
kam age sex http://louisejocelyn.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://pornnporn.com/to/hq-tv-xxx-videos/
anausurya sex videos http://narciss-opt.ru/bitrix/rk.php?goto=https://pornnporn.com/to/workout-socks-best-friend/
tyrant sex game http://52weixin.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://pornnporn.com/to/cuban-jewish-park-sex/
driving sexy video http://voltchansk.vodomer.ru/bitrix/redirect.php?goto=https://pornnporn.com/to/ladies/
blue proon sex http://judgmint.com/lang/change-lang.php?lang=fr&url=https://pornnporn.com/to/odibpvdo/
femily sex foking http://escapevalve.com.au/makandalodge434/guestbook/go.php?url=https://pornnporn.com/to/videos-mature-young-trampling/
adnan sex video http://mlvl.com/bitrix/redirect.php?goto=https://pornnporn.com/to/free-porn-videos/
xxx vbeos hd http://inspirianmedia.com/__media__/js/netsoltrademark.php?d=pornnporn.com/to/xxx-phethan-garls/
sex xxx po4 http://australiani.com/blog/wp-content/plugins/phpl/redirect.php?url=https://pornnporn.com/to/milk-tall-tits/
andreitax garcia hot http://krit.studio:443/bitrix/admin//bitrix/rk.php?goto=https://pornnporn.com/to/hot-hot-garden-chudai/
download hard pornography http://v-saratove.kupibas.ru/bitrix/rk.php?goto=https://pornnporn.com/to/trends-friporno/
dawnlod uporn xxxx http://kinesiologia-aplicada.es/store/clicks.php?partner=sbgerlinkd&page=https://pornnporn.com/to/db-cuazan/
kurians xxx video http://bolupetektemizleme.com/index.php?pg=Ajax&cmd=Cell&cell=Links&act=Redirect&url=https://pornnporn.com/to/hindi-biharisex/
xxx 100 voda
IanVom 2022/05/31(15:44)
sex videoushd in http://teremok.ru/bitrix/redirect.php?goto=https://porndor.net/recent-indian-xxx-video?p=2
porn sex xxxnx http://college-novosibirsk.ru/bitrix/rk.php?goto=https://porndor.net/recent-femdom-handjob-hospital-slap
xxx bf polis http://www.icb-pro.com/bitrix/redirect.php?goto=https://porndor.net/recent-cameltoe-game-buxom
desi virgin pussy http://artequerehabilita.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-southindia-sex
kashmala koni sex http://100wattsfest.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porndor.net/recent-trends-vids-xxx-xaxce-galash-year-17
wwe sex mom http://lin-torg.ru/bitrix/rk.php?goto=https://porndor.net/recent-point-of-view
frazzled xxx videos http://lc5088.com/log/link.asp?tid=web_log&adid=57&url=https://porndor.net/recent-wet-cum-gargling-tattoo
nagma real sex http://wwwtyc003.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-xxxxxwwwwwe
beuteful rat sex http://canlin.org/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://porndor.net/recent-desk-czech-old-farts
bleeding pron download http://myepk.us/__media__/js/netsoltrademark.php?d=porndor.net/recent-nepali-girl
www yespronplease com http://sanfordhealth.biz/__media__/js/netsoltrademark.php?d=porndor.net/recent-pabna-vhabe
aunny leone porntube http://fshlgd.com/Pages/GoTo.aspx?link=https://porndor.net/recent-sex-vedo-kannda-xnxx
इंडियन जमाई राजा.porn http://jstowel.com/_mobile/_redirect.php?redir=https://porndor.net/recent-pre-cum-latino-teen-double-fisting
monipuri xxxxx sexxxx http://rir39.ru/bitrix/rk.php?goto=https://porndor.net/recent-melons-student-spanked
teen lick mom http://lanagency.com/__media__/js/netsoltrademark.php?d=porndor.net/recent-hindi-heroine-kajal-sex-video
bust xxxx v http://whatsyourblend.net/__media__/js/netsoltrademark.php?d=porndor.net/recent-videos-trends-vids-vids-xxx-lie-on-bideo-black?p=2
jelani ojeda xxx http://orel.technosouz.ru/bitrix/redirect.php?goto=https://porndor.net/recent-xxxxwww
xxxx pahili vel http://krasnogorsk.technosouz.ru/bitrix/rk.php?goto=https://porndor.net/recent-tied-up-monster-cock-satin
pattalam sex video http://td-gidroproekt.ru/bitrix/rk.php?goto=https://porndor.net/recent-indian-girl-anal
videos cacalchen xxx http://luxdrip.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://porndor.net/recent-trends-xxfre
xxx video dawonload
FaithLat 2022/05/31(13:08)
xxx photo gangbaaz http://zt-ky566.com/wp/wp-content/themes/delicate/gotourl.php?url=https://mehrporn.com/tube/porn_of_mayawati/
sunnyleony brazzers xxx http://stern.by/bitrix/rk.php?goto=https://mehrporn.com/tube/actress_harshita_sex_videos/
89.com sexy video http://rgsh-stolitsa.mossport.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/db_porn_stars_video/
redwap bbw tall http://thai411.com/b/66851136?s=1&redir=https://mehrporn.com/tube/big_booty/
desi porn vedeo http://famine360.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/movs_movs_kannada_nati_rakshita_sex_videos/
xxx serious serious http://engagedms.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mehrporn.com/tube/poova_sex/
sex vedio redwap http://gbg1998.de/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/hot_xxx_com_bodo_hd/
lengthy sex mms http://laboquimia.es/wp/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/sexy_lndia/
friend xxx hd http://69goods.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_lovely_marana_kuthu_sex/
xxx sudane girl http://marshall.cymru/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/tsmilsrx/
xxx ass pakistan http://toolscrib.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_forssexvideo/
rock xxx porn http://opt.skylake.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/desi_wife/?p=2
www.xxx little com http://hammondscos.com/engine/redirect.php?url=https://mehrporn.com/tube/videos_videos_videos_trends_vids_vids_vids_vids_trends_3xxxsexvideo/
13साल कि sexxx http://educacaotorresvedras.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mehrporn.com/tube/raj_ritu_sex/
xxxvideo alien space http://ketoinsight.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://mehrporn.com/tube/dewrixxxmo_inbasnt_poor_poonam_ajay_kumar/
assames xxx in.com http://masters.gorodarmavir.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/xxxx_vidaos/
ghana vidoГ© xxx http://uyluc.com/wp-content/themes/planer/go.php?https://mehrporn.com/tube/jija_sali_ka_pyar_giha_choda/
xxx sas bado http://www.price-collector.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/highheels/?p=2
xxxcm yideo hd http://gecig.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/tamil_village_girl_real_sex_vidio/
donload amari ichinose http://www.foton.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/xxxvbaos/
xx movies bhojpuri
JacobBub 2022/05/31(12:57)
sany leonxxx hindi http://presta-vitaminecn.com/wp-content/themes/eatery/nav.php?-Menu-=https://zbestporn.com/to/hindi%20hotel%20hd%20xxx%20moti.html
indo pak sex http://bossjianzhu.com/forum/go.php?https://zbestporn.com/to/sexi%20videos%20hot%20mosi%20chut.html
rakulpeet sing xxxvideo http://vashrielt177.ru/bitrix/rk.php?goto=https://zbestporn.com/to/in%20hindi.html
paltrova double penetration http://egorevsk.albytools.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/bdsm%20tall%20pregnant.html
hotsex nf busty http://nemauto.ru/bitrix/redirect.php?goto=https://zbestporn.com/to/desi%20langa%20dans.html
katie thornton hucows http://orces.com/edm/201208enews/url.php?url=https://zbestporn.com/to/rinakaxxx.html
సెక స ఫిగర http://xn--80aagghy7b.xn--p1ai/bitrix/rk.php?goto=https://zbestporn.com/to/db%20vids%20poornhop.html
hina rabbani pussy http://seangable.com/engine/track.php?url=https://zbestporn.com/to/big%20boobs%20girl.html
blacked big cockfuck http://www.voozl.com/goto.php?to=https://zbestporn.com/to/sucharita%20as%20hot%20videos.html
paran video xxx http://wowml.com/site/wp-content/themes/begin44/inc/go.php?url=https://zbestporn.com/to/db%20farm%20foreplay%20condom.html
wwwkuariladaki ki coodai http://sapienti.city/bitrix/redirect.php?goto=https://zbestporn.com/to/wwwhindixxxclub.html
scott adkins sex http://xn--b1agjhqd1a3cwb.xn--90ais/bitrix/redirect.php?goto=https://zbestporn.com/to/game%20khelne%20wala%20sexy%20video.html
xxx rap com. http://pyramidhr.co.uk/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://zbestporn.com/to/swetha%20shetty.html
bombay school porn http://basementshv.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/student%20xxxxxx.html
family sex desi http://datafy.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/poto%20studiyo%20sex.html
www.xnxxx videos download http://nowhealnow.com/__media__/js/netsoltrademark.php?d=zbestporn.com/to/kapal%20xxx%20video.html
rosey porn videos http://hse.de/get.php?url=https://zbestporn.com/to/animation%20mature%20lesbian%20pool.html
xxx video sanul http://rostov.dosug-gid.net/bitrix/redirect.php?goto=https://zbestporn.com/to/mmb%20porn.html
aip sex videos http://essentialpropertiesinc.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://zbestporn.com/to/big%20boobs%20girl.html
schlafen pusy cute http://criticalpointenergy.us/__media__/js/netsoltrademark.php?d=zbestporn.com/to/reyel%20hd.html
bhad barbie masturbation
GavinBeady 2022/05/31(12:15)
xxx bai gjoda http://identitylaw.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+plump+teen+exhibitionist+hotel.html
gharsan hd sexy http://relax-meb.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+nikkei+xx+video.html
sex cring rap http://tntlearning.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+xxvides+bangla.html
bokep saat tidur http://www.helppage.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+security+guard+ne+choda.html
आलिया а¤а¤џ а¤џxxxcom http://arushbhat.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+desi+nipple.html
engand xxx vdeos http://musikverein-herforst.de/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.xxxleap.com/porn+movs+db+x+vidoa.html
sex xxx rta http://theyfoughtback.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+ver+en+baja+calidad+ver+en+alta+calidad+year+old+indian+mom+mrssarabhai+fucked+hard+by+stepson.html
7 dog sex http://drwisetravel.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+desi+teen+oops.html
cg xxx movie http://summersville79.com/ys4/rank.cgi?mode=link&id=54&url=https://www.xxxleap.com/porn+foot+play.html
sex full hdvideos.com http://egy7.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bahubali+naked+sex+video.html
nude video russian http://esportszilla.com/bc.php?linkext=https://www.xxxleap.com/porn+videos+german+pool+bodybuilder.html
threesome fingering mmf http://www.euroweb.com/out.php?s=https://www.xxxleap.com/porn+desi+sex+adoo.html
www.hd xxxnx video.com http://kaleandcake.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+bangali+students+xxc+video.html?p=3
xxx girl vedo http://к°Ђліґмћђ.com/emt/ses/814/33cfb749dac0cb4d05f2f1c78d3486607231be54/click?url=https://www.xxxleap.com/porn+hot+dating+hairy+mature.html
xxx videyo mp2 http://laesperanzadelalma.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+movs+movs+chudai+video+gandi+gandi+gandi+gandi+gandi.html
sanilion sax photo http://zoguang.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xxxleap.com/porn+justporn.html
mom gunzo hdxxx http://adidas-india.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+vids+desi+sex+coupel+lokdawn+at+home.html
sanni liloni xxxveido http://belrts.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+acrobatic+uncensored+wife.html?p=2
14.yer sex video http://orel.upravdom.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+nepali+sex+ve.html
collection black.com xxx http://rankprogress.pl/change_language.asp?language_id=en&MemberSite_session=site_95801_&link=https://www.xxxleap.com/porn+pierced+nipples+oral+ruined+orgasm.html
xxx got com
Gabriellavaf 2022/05/31(10:27)
bhojpuri xxx kajal http://thedomains.in/__media__/js/netsoltrademark.php?d=www.pornous.net/db/czech_shoe_milk.html
seax movis tealugu http://loyolapress.com/wp-content/themes/eatery/nav.php?-Menu-=https://www.pornous.net/db/movs_movs_movs_movs_movs_movs_movs_fiat.html
dafloration video download http://consulting.1c.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/o19_new_bangla_dasixxx_video.html
raj wap 95 http://kickstandllc.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornous.net/db/surasa.html?p=2
www 3g xnx http://luxstor.ru/bitrix/rk.php?goto=https://www.pornous.net/db/squirt_granny_belly.html
xxxx yyyy porm http://perm.bizfranch.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/indian_girl_xxx_sex_video_free_downloding.html
experarians oumansex video http://pinpay.su/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.pornous.net/db/new_xxx_hot_sexy_nagi_video.html
xxxxxxxxxx videos hd http://sbgraphics.com/wp-content/themes/prostore/go.php?https://www.pornous.net/db/trampling_cfnm_bodystocking.html
teen rider com http://fmaportal.com/wp-content/plugins/myredirect/redirect.php?url=https://www.pornous.net/db/db_hitch_hiker_hirsute_big_clit.html
xxx video university http://3tmagic.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/kitisurah_xxx.html
kerri king joi http://xn--24-jlcdqp5b.xn--p1ai/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_videos_movs_videos_vids_vids_vids_vids_vids_sexysexysexysexy.html
बिपी ड ाऊनलोड http://https://mail.cybersecurityasean.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/tamil_cuda_cudi.html
family sex prni http://konkurent.net/links.php?goto=https://www.pornous.net/db/gay_japanese_teen_ebony_bbw.html
radwap com chudai http://godrejvashi.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/wtchporn_com.html
ls crazy xxxvideos http://sunreign.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornous.net/db/sexpakin.html
www xxxx.video download http://sportsconfidence.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.pornous.net/db/trends_amrika_saksi_video_hd.html
punjabi sex rape http://bangbikini.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/hot_vidio_sex_nipponmilf.html
xxx hd letmejerk.com http://backdoorway.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/massage_shop_caning.html
ava addams romens http://sportinaarschot.be/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornous.net/db/movs_enimal_sexx.html
sany xxxx video http://pony-visa.com/bitrix/redirect.php?goto=https://www.pornous.net/db/mmf_handjob_cumshot_felching.html
xxx hd falam
Gabrielunicy 2022/05/31(09:33)
sany lien xnxn http://045465.777sw.com/bitrix/rk.php?goto=https://www.porningo.com/best/late%20night%20hot%20bf.html
xxxfree lily jordan http://whatrudoing-now.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/arabian%20clit%20milf.html
xxxblowjob sex videos http://sem-e.com/wp/wp-content/themes/prostore/go.php?https://www.porningo.com/best/catsuit%20huge%20toy%20model.html
cahina hot sex http://centigrade.in/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.porningo.com/best/xxx%20video%20adult%20bhojpuri.html
korean movies xx http://webverbosity.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/indian%20viral%20video.html
hot hot blueflim http://i-drugspedia--online.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porningo.com/best/indian%20curvy%20wife%20fuck.html
hot sexs video http://maderoom.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/xxx%20vidbeo.html
sanyleyan x video http://fitclubmh.cz/web/redirect.asp?url=https://www.porningo.com/best/hot%20tobe8sex.html
sex 99 xxx http://wahbizopps.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.porningo.com/best/nublespron.html
xxx pagal ladki http://ucg.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/webseries%20new.html
komik naruto pixxx http://thewife.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/nepali%20sex%20video.html
xxx videh jd http://sem-e.com/redirect.php?network=tradetracker&campaignID=480&url=https://www.porningo.com/best/pono%20video%20africa.html
sani saxx fakig http://imsservicecatalog.com/ForwardURL.php?id=3171&url=https://www.porningo.com/best/english%20sez.html?p=3
xxx desi 14yars http://л§ќ.com/hit.php?u=https://www.porningo.com/best/videos%20videos%20xx%20blue%20film%20full%20hd.html
indianxxx hd video http://kewapas.com/forums/go.php?https://www.porningo.com/best/hot%20baf%20vieoas%20xxx.html
sex fresh video http://speedyboutique.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://www.porningo.com/best/blooper%20mature%20young%20moaning.html
kakak perkosa adik https://multimedia.inrap.fr/news/director.aspx?gid=0&iid=72&cid=3714&link=https://www.porningo.com/best/porn%20japan%20mobile%20hd.html
kiner woman sex http://77th-vtfs.net/wp-content/plugins/ad-manager/track-click.php?out=https://www.porningo.com/best/aged%20torture%20hair%20pulling.html
sssss xxxxxxx video http://sterlingannuitypartners.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/university%20reverse%20gangbang%20amputee.html
romirain hd bf http://odessa-opt.com/bitrix/redirect.php?goto=https://www.porningo.com/best/xxzb.html
xnx videoes download
Isabellacow 2022/05/31(09:23)
download video gayprno http://intelligentr.com/redirect.aspx?id=1083&url=https://www.dampxxx.org/too/party-buxom-shoe.html
red hot xxx.sixi http://bekoribs.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/busty-babe-fuck-by-two-guy.html
defloration model sex http://ccc.us/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/panjabi-puss.html
movie4me.com fuck movies http://zoloto72.ru/bitrix/redirect.php?goto=https://www.dampxxx.org/too/db-trends-db-pornovie.html
jolie twins porn http://krayt.shop/bitrix/rk.php?goto=https://www.dampxxx.org/too/db-vids-vids-karma-wali-sexy-padam.html?p=3
दुलहन की xxx http://sinclairdesignsct.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/sex-tamil-voice.html
saxy move inglis http://tekwebhosting.tk/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/punjabi-babhi-fuck.html
ma bati xnxx http://elitebook.com.ua/bitrix/redirect.php?goto=https://www.dampxxx.org/too/hamster-xnxx.html
makoto takeda scenes http://watchtvlinks.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/fulbaria.html
xxx.bradr sistr 12sal http://diskdr.bg/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.dampxxx.org/too/suothindiasexvideo.html
hindi actress bf http://argos-limit.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/db-vids-xnxcnn.html
mouth fucked daniels http://ddnmb.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.dampxxx.org/too/hot-newly-married-wife.html
xnxx guru mom http://prokuratura.bizbi.ru/bitrix/rk.php?goto=https://www.dampxxx.org/too/db-db-boudi-outside-sex.html
rajitha aunty porn http://ristorantelozodiaco.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.org/too/japanese-femdom-truth-or-dare-nipples.html
badkar xxx videos http://gillianorourke.com/site/wp-content/themes/prostore/go.php?https://www.dampxxx.org/too/erotic.html
xxx xse xnxxx http://pli-management.com/__media__/js/netsoltrademark.php?d=www.dampxxx.org/too/desivideo-in.html
school ki chudae http://naturesterpenes.com/links.php?url=https://www.dampxxx.org/too/hr-girl-sex.html
brazel sexy video http://aikosushi.com/redirect.php?goto=https://www.dampxxx.org/too/amateur-threesome-piercing.html
spicy j sex http://honghock.com.sg/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.dampxxx.org/too/voyuer-pissing.html
bazar fucking videos http://modax.ru/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.dampxxx.org/too/lesbian-in-threesome-amateur-teen-scissoring.html
dsixxx video com
DominicGuini 2022/05/31(08:05)
porn video sexey http://svarnoy52.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+savita+new+comics.html
horan bf videod http://jobstreampro.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+massage+nuru.html
www.fuak videos com http://rptd.minzdravrso.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+indian+gye+six+com.html
rape sex vedios http://lyganuse.ee/other/Link.asp?action=go&fl_id=26&url=https://video-porno-blog.com/porn+db+tiktok+user.html
mallusajini nude pothos http://buckeyetoday.net/wp/wp-content/themes/begin44/inc/go.php?url=https://video-porno-blog.com/porn+japanese+wife+cash+turkish.html
3d sexy bf http://kunyangfangshui.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+xxx+kali+cute+me+kala+land+sexy+film.html
francia james pussy http://usedcars.kia.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+indian+blue+fliem+sex.html
fulani blue film http://xn--777-5cdol2c.xn--p1ai/bitrix/rk.php?goto=https://video-porno-blog.com/porn+30year+old+xxx+video+free.html
www x vidiohd.com http://к°Ђліґмћђ.com/engine/redirect.php?url=https://video-porno-blog.com/porn+sri+lankan.html
redwap yellow bone http://sjcam.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+odia+bahu+xxx.html
rakul xnx videos http://www.krim.news/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sloppy+deepthroat.html?p=2
sexy and gurup http://arabic4reading.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sabita+xx+video.html
xxx video aebe http://salon-nefertiti.gorodarmavir.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+free+porn+clips.html
nicole scherzinger sex http://yaralt.com/site/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+bhabhis.html
naked pakistani dance http://pokeronline88.asia/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+hubby.html
five girl xxx http://domofon-market.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+movs+db+8lix.html
xxx bbw bbc http://delivery.fonteaqua.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxxi+videvo.html
hidden lesbian doctor http://myinvestedgroup.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+db+sixy+videos+ful.html
south hindi moviesex http://emigrantonline.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sujithra+sex.html
sanilioni sexx video http://sankt-peterburg.listogib.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+piarul+islam.html
aunty xxx vid
Hunterlow 2022/05/31(04:52)
nadia ali deepthrot http://ptrapi.com/eweb/Logout.aspx?RedirectURL=https://directorio-porno.com/seacrh+db+wwwsxea/?p=2
best teen sexvvidio http://www.lamariteestateslate.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+xnxnxnxn+sex/
erotca sex honeymoon http://bcc360.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://directorio-porno.com/seacrh+latest+mms+scandal/
gangbang old rape http://happily.ga/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+creampies+girl/
indian bridge xxx http://scottborison.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=934&Ck_lnk=https://directorio-porno.com/seacrh+gf+beeg/
हॉलीवुड porn kompoz http://npfsvit.ru/bitrix/redirect.php?goto=https://directorio-porno.com/seacrh+mantis/
www xxx bdio http://susanoo.pl/site/wp-content/themes/prostore/go.php?https://directorio-porno.com/seacrh+vijayanagaram+aunty+sex/
boor ki chudayi http://nsprankings.net/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+trends+trends+alia+bhat+xxx+hindi+acteres/
new sexy bf. http://xn----8sbarliwjvvcj6d7c0a.xn--p1ai/bitrix/rk.php?goto=https://directorio-porno.com/seacrh+trends+trends+trends+suhagxxx/
larko ki cudai http://lc5088.com/wp-content/plugins/butterkekse/redirector.php?url=https://directorio-porno.com/seacrh+bbw+anal+sex+college+party+weird/
massage fuck jilat http://kaixintieba.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://directorio-porno.com/seacrh+retro+angry+sperm/
xxx www videosexy http://blog-conso.com/jcet/tiov.cgi?cvns=1&s=65&u=https://directorio-porno.com/seacrh+desi+rap++sex+video/
fuck sanny lioni http://citynetusa.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+stepmomo+sex+videos+tamil/?p=3
chaina gmy xxx http://throbventures.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+ww+xxvdo/
japanrsse hd rajwap http://woorms.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+hardcore+hentai+sauna/
wapki xxx vidos http://2019discounts.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+lotion+all+holes+ebony+shemale/
xxx xxx 208 http://maps.google.com.ai/url?q=https://directorio-porno.com/seacrh+db+vibrator+pregnant+tan+lines/
xxxvideo romans jabarjast http://thanhphatjsc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://directorio-porno.com/seacrh+fitness+paddled+posing/?p=2
bf bangla movie http://szyinji.com/__media__/js/netsoltrademark.php?d=directorio-porno.com/seacrh+db+porn+tube+japanese+mom/
xxx hard office http://nutramedicine.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://directorio-porno.com/seacrh+habsi+land+chhoti+chut+hard+chudai/
sex vido idana
Eleanorfuh 2022/05/31(04:39)
shavita bhabi xnxx http://la-cucina.be/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.youpornhindi.com/to%20DTU%20swathi%20naidu%20fucking%20with%20lover%20and%20bathing%20part%202
xxxnx com awww. http://whiskersshop.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.youpornhindi.com/to%20KIK%20sexy%20indian%20girl%20naked%20very%20hot
xnxx familystrokes redwap http://tosharing.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/to%20QDi%20lucknow%20village%20house%20wife%20given%20hot%20blowjob%20session
american sex videi http://1c.denexy.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20fOl%20desi%20bhabhi%20blowjob%20and%20pussy%20fingering
pakstani xxx movise http://ufa.chistoff-laundry.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20rxw%20bibi%20ka%20honeymoon%20fuck
sanny lenon fuking http://001hb.net/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.youpornhindi.com/to%20aW8%20desi%20indian%20girl%20fucking%20pussy%20with%203%20dildos
hq pron hub http://minibae.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20FVk%20full%20video%20of%20desi%20girl%20doing%20sex%20massage
full sexi vidoes http://trinityriveralliance.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20HdO%20cuckload%20desi%20wife%20fucked%20hard%20by%20friend%20with%20hot%20moans
latest bangla porn http://evergreen-line.us/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Reha%20hijaby%20girl%20first%20time%20shaving%20cock%20and%20ass%20of%20her%20step%20brother%20in%20bathroom
xxx balac beybi http://express-realty.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20vbV%20pressing%20sweet%20mature%20maid%20boob
meya khalifa xxx http://vtinform.com/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20CHt%20welcome%20back%20sundays%20with%20neelu%20please%20read%20description
fack hub com http://joanjaye-cpa.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20romantic%20boob%20suck
xxx suney keon http://6angryapes.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20pornstar%20german%20classic%20gangbang%20teen
xxx video barjer http://acleng.com/get.php?s=https://www.youpornhindi.com/movs%20big%20cock%20in%20pussy
xxx bade ladavale http://071620.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.youpornhindi.com/to%20LH1%20indian%20sex%20video%20of%20booby%20lady%20shaking%20her%20big%20boobs
hd xx picture http://starcelllashes.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20obc%20girls
sunny leon pussypic http://mrowki-ua.work/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20RRdM%20desi%20girl%20fuck%20with%20her%20boy%20friend
3boos ledy sex http://pantech.com/advertising.redirect.aspx?advid=35&url=https://www.youpornhindi.com/to%20C4Q%20gorgeous%20desi%20anjali%20bhabhi%20sex%20video
xxxi videos japani http://dbarrow.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20GgQ%20desi%20village%20girl%20removing%20dress
वीडियो ब रेजर http://solarforalltx.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20black%20punishment%20piss%20drinking
redirasdawrast sait gogle
ClairMew 2022/05/31(04:12)
Много интересной информации, читайте далее в:
[url=https://www.google.mw/url?q=https%3A%2F%2Ffortunacap.store%2F ]источник 1[/url]
[url=https://www.google.co.mz/url?q=https%3A%2F%2Ffortunacap.store%2F ]источник 2[/url]
[url=https://www.google.lt/url?q=https%3A%2F%2Ffortunacap.store%2F ]источник 3[/url]
[url=https://www.google.com.tn/url?q=https%3A%2F%2Ffortunacap.store%2F ]источник 4[/url]
[url=https://www.google.co.ug/url?q=https%3A%2F%2Ffortunacap.store%2F ]источник 5[/url]
источник 21
источник 22
источник 23
источник 24
источник 25
https://www.google.bf/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.co.ug/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.hr/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.cg/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.bg/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.com.mt/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.com.ar/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.td/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.com.co/url?q=https%3A%2F%2Ffortunacap.store%2F https://www.google.dk/url?q=https%3A%2F%2Ffortunacap.store%2F
brozzer xxx rep
FaithLat 2022/05/31(04:12)
davient david hd http://kathleenlalortawfiq.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/ibiza_midget_hermaphrodite/
xnxx real fast http://cansnack-rd.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/thamilsexvedios/
japanes xxxx vidoes http://www.breeze.beautykey.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/trends_hot_hot_sunny_loine_xxx_six_fillam/
dildo analadura xxx http://xinyef.com/site/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/movs_movs_trends_kapde_khol/
xxxxx video odisha http://uv2.icraze.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/yellow/
desi xxxx mp4 http://assistantmagazine.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bangli_sex_xxx/
jangal sex adivasi http://adwokaciranking.pl/RigorSardonicous/guestbook/go.php?url=https://mehrporn.com/tube/videos_small_size_sex_video/
xxxxxxx vidios hd http://grafitec.com/golink.php?link=https://mehrporn.com/tube/asian_lesbian_german_lesbian_worship/
1cporn house maid http://rabiakaur.com/wp-content/themes/eatery/nav.php?-Menu-=https://mehrporn.com/tube/live/
sex moves naw http://futevoleibarcelona.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://mehrporn.com/tube/kerala_girl_sex_videos/
xxx vudeo sunileon http://mhg.eu/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/tamil_first_night_sex_video/
bankla mamy sex http://highlyeffectivepeople.com/redirect.php?https://mehrporn.com/tube/xxx_animal_dex/
sofidi sex video http://agency.pro/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/tamil_actress_kama_tv/
rosey porn videos http://frommilano.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/nursing_xxx_video/
massage kamboja sex http://ringoshop.kr/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://mehrporn.com/tube/plumber_vietnamese_pigtail/?p=2
xxx 3g dounlod http://leform.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/wwwxv1/
xxx veils 18yes http://sugarpartyrental.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://mehrporn.com/tube/desi_sex/
12boys sex videos http://121mcv.co.uk/sso/logout.aspx?returnurl=https://mehrporn.com/tube/punk_shemale_big_cock_ballerina/
simanth sex vidio http://klarapousette.com/~jensen1242/gbook/go.php?url=https://mehrporn.com/tube/best_bhai_behan_bf_sex/
सेक स डूइंग http://happyhistory.com/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/xxxxxx_sax_xxx_com/
farm classic porn
HughArift 2022/05/31(03:57)
sex bed room http://mapadigital.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://clasporno.org/xxx/videos+shop+ball+busting+beads
xxxxxxx pron video.in http://biguncle.org/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://clasporno.org/xxx/jerk+off+encouragement+anal+gape+lovers
brezer sex ladies http://investingbeyond.com/engine/link.php?url=https://clasporno.org/xxx/videos+db+db+trends+amerecs+sex
ohhh yes mummy http://minevps.com/engine/link.php?url=https://clasporno.org/xxx/homemade+sex+clip
bangla main melayu http://massiveresearch.com/changelang.aspx?returnurl=https://clasporno.org/xxx/xxx+bf+video+bangali
sex funking vedio http://acienciaparaficarrico.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/क्सक्सक्स
x videos birazzil http://hishaberkhata.net/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/anal+dp+danish+ghetto
darla crane garden http://npk-geosnabservis.stroykat.com/bitrix/rk.php?goto=https://clasporno.org/xxx/db+db+swiss+couch+4some
mannara choprasex photos http://dvapodva.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+db+www+xxx+siex+video+full+hd
efrodisiac free video http://yougar.com/Pages/GoTo.aspx?link=https://clasporno.org/xxx/babe+vegetable+amsterdam
x prom video http://releaseee.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+seax+vedio
xaxe videos hd http://eco-cities.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://clasporno.org/xxx/taxi+jacuzzi+clit
sex bisaya vedeo http://robokoto.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+download+mp3+3gp+xxx+videos
indian xxxxx om http://karenromero.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/videos+xxxx+lovely
download horror sex http://polobike.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/vids+videos+xxxccv
sex xxx bharti http://www.bnhp.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/mom+n+son+sex+china
mini skirt squirt http://khatufoundation.org/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+sauna+wife+self+suck
boy boy sexi http://southjerseytransit.com/__media__/js/netsoltrademark.php?d=clasporno.org/xxx/vids+paikhana+me+sex
sandra echeverria sex.com http://xn----etbhtfchibc9a.xn--p1ai/bitrix/rk.php?goto=https://clasporno.org/xxx/wwwxxxbno
spider xxxx video http://bngf.ru/bitrix/redirect.php?goto=https://clasporno.org/xxx/videos+seximom
sixi porn videos
Gabrielleapono 2022/05/31(02:20)
xxx vido daw http://datbusinessservices.com/0371/func/click.php?docID=1343199&noblink=https://www.teenpornolarim.com/tube_EDX_desi_maid_sex_videos_tamil_cam_couple_live_sex/
www.sunnu leony sex.com http://cheapest.su/bitrix/redirect.php?goto=https://www.teenpornolarim.com/vids_vids_vids_pigtail_gay_teen_braces/
maga sex video http://24-hour.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_wNM_sexy_marathi_girl_stripping_her_clothes/
chudai buddhi aurat http://angaragazetesi.net/site/wp-content/themes/planer/go.php?https://www.teenpornolarim.com/tube_NRE_southindian_kannada_girl_039_s_boobs_hard_nipples_exposed_bybf/
bf vГdeo xxx http://machine-technologies.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.teenpornolarim.com/vids_berlin_foot_fetish_naughty/
hq moon porn http://jobxray.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_ro7_cute_looking_indian_girl_nude_video_leaked_online/
xxx video sanilior http://sirums.ac.ir/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.teenpornolarim.com/tube_2m8_sexy_nri_girl_ridding_dick_part_2/
pwn fucking videos http://magnitogorsk.upravdom.com/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_kGL_leaked_mobile_porn_of_cheating_couple_4/
indiansister sex hot http://pubytube.com/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_bedroom/
beef sexy vdeo http://htcareers.in/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_sunny_leone_mp4sex_video_downlod/
office sex slim http://customcyclerescue.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.teenpornolarim.com/tube_Xoj_indian_punjabi_college_teacher_student_sex_scandal_video_leaked/
unduh xhamsters bokep http://sinix.co.kr/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.teenpornolarim.com/tube_Srt_beautiful_girlfriend_having_hard_ride_from_top/
download mp4 milf http://imagesattheedgeoflight.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_mBd_teen_in_panties_with_nice_tits_teasing/
sanilionbest 2mite bf http://xn--d1aac6agl.xn--p1ai/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_hwV_northindian_girl_and_boy_blowjob_in_park/
hd sex 3man http://smtp.upakovano.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6lk_homemade_pussy_fucked/
rajwap.com hindi mai http://caribbean.be/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.teenpornolarim.com/tube_yrP_jaipur_slim_college_girlfriend_oral_sex_with_boyfriend/
granny sek zedwap http://dreamzzzinhd.com/engine/track.php?url=https://www.teenpornolarim.com/tube_6eR5_spa_girl_given_best_service_for_her_customer/
hindi lokal bf http://personalinjuryattorneyjacksonville.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.teenpornolarim.com/tube_6zVC_let_me_teach_you_how_to_play_solo_with_dildo/
daughters trade com http://webstatsportal.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.teenpornolarim.com/tube_elY_omegle_cam_sex_chat_of_busty_indian_girl/
anemals girl xxx http://devpay.org/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.teenpornolarim.com/tube_0HJ_hot_bangalore_aunty_getting_her_pussy_fucked/
nagaon local xxx.
DouglasSeent 2022/05/31(01:52)
sex ghadban mona http://natalieodd.com/blog/wp-content/themes/prostore/go.php?https://www.hindipornblog.com/mov-1lf-desi-bitch-stroking-customer-cock-and-showering-cum-on-her-boobs
xxx silpac girl http://xn-----8kchccd5b4babeat2byp.xn--p1ai/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-zD-honeymoon-with-hot-wife-in-sexy-red-dress-part-1-cute_mona
man sex vedio http://hzfxyy.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.hindipornblog.com/vids-movs-throat-shemale-dyke
sapnasex hd naughty http://bitlaboratories.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://www.hindipornblog.com/mov-Szm7-big-boobs-bhabhi-riding-cock-wid-hindi-audio
hot xxx girl http://gracetrophyranch.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-sex
kendra lust xxx.com http://mhg.eu/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.hindipornblog.com/vids-sexy-bihari-bhabhi-fucked-new-clip-part2
latest sx vidieo http://electrostanciya.com.ua/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-AXr-indian-bba-nude-girl-clip
friest time fuck http://somadoctor.com/?goto=https://www.hindipornblog.com/vids-wwxxxvbo
lucy wilde interracial http://dulichhoangnam.vn/redirect.php?u=https://www.hindipornblog.com/mov-Bzj-desi-bhabhi-super-sex-romance-xxx-video-indian-latest-actress
powered by bangbrain http://sakurafreegame.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.hindipornblog.com/mov-wiK-indian-ass-indian
bangalore sex videos http://calgarybuyersreport.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-ACK-goa-xxx-honeymoon-sex
xxx फिलम विडयो http://badgermarijuana.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.hindipornblog.com/mov-TGl-desi-guys-having-group-sex-with-randi-girls-mms
xxx nigru movie http://training-management.ru/blog/wp-content/themes/planer/go.php?https://www.hindipornblog.com/vids-xx-hd-hindi-video
zabrsdti xxx video http://withiron.com/modules/mod_jw_srfr/redir.php?url=https://www.hindipornblog.com/mov-c0y-sexy-teen-girl-fucking-hard-with-lover
पोरन के विडियो http://wasserfiltertests.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/mov-hqv-pressing-tits-and-fucking-desi-maid-in-standing-position
xxxyy 3g vbos http://steensels.net/SID_1268/default4.asp?SA=EXIT&url=https://www.hindipornblog.com/vids-taxi-colombian-argentinian
assam woman sex http://mirpin.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-fj7-elder-natkhat-bhai-ne-step-sister-se-ghar-par-chudai-ki
phimsex japan movie http://dxn-india.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-zoJ-desi-busty-girl-sandhya-with-her-cousin-mms
bf six prom http://mz-dm.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-Svn-horny-lovers-nude-at-home-hot-fucking-sex-mms
english sexy videos http://pdbzlat.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-htq-bhabhi-simran-spreading-her-mature-pussy-lips-for-young-desi
xxx bbdm hd
Gabriellavaf 2022/05/31(01:26)
sunny leom sex http://nordyne.com/cgi-bin/cougalinks.cgi?direct=https://www.pornous.net/db/movs_sex_in_mom_son_forced.html
kook mom porno http://coeur-de-marie.de/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.pornous.net/db/seexxn.html
normal sex videod http://marshall.cymru/frontend/scripts/branch_companyurlcounter.php?companyUrl=https://www.pornous.net/db/trends_oldy_japanese_princess.html&companyId=9560
kerala women fuck http://ambar-farm.ru/bitrix/rk.php?goto=https://www.pornous.net/db/step_mother_son_alone.html
xxxwx mp4 वीडियो http://afrisoft.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_videos_movs_movs_movs_trends_vids_vids_catfight_flexible_chubby.html
punjabi xxx image http://indianajones18.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/7_saal_ki_ladki_college.html
jonny sens sex http://venusprints.in/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.pornous.net/db/movs_clown_anus_ebony_lesbian.html
painful indian porn http://avtofishka.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_vids_reshmi_alon_live_sex.html
pcah perawan barat http://brittanywilson.com/wp-content/themes/planer/go.php?https://www.pornous.net/db/videos_hot_hot_vids_vids_prai.html?p=2
xxx nice porn http://oilfieldquote.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/natural_boobs_fitness_lactating.html
xxx bazaar coupon http://images.google.bj/url?q=https://www.pornous.net/db/malaysia_malayu_girl.html
anjeli adrsan hot http://rcsptey.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_movs_videos_videos_videos_videos_videos_videos_videos_videos_videos_brezarss_big_bobs_x.html
gorgeous porn clip http://fictionpodcasting.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_vilagedesi_xxx_video.html
wipro sex video http://studentensport.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/indian_sex_xrxx.html?p=2
xxxxxi hd video http://modusuri.com/cgi-bin/link/link3.cgi?mode=cnt&no=1&hpurl=https://www.pornous.net/db/doll_shop.html
xxx sexye sunny http://zekophotography.com/click/access?mcpId=defaultCoin&lk=https://www.pornous.net/db/how_to_born_baby_xxx_nude.html
dri cosplay nude http://garbforguys.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/karalasex_vedos.html
massage xxx hot http://cdltrucker.net/r/?url=https://www.pornous.net/db/videos_videos_db_vids_vids_vids_vids_bd_xxxzxzz.html
hajal xxx com http://covidclearpass.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hot_xxx_bangla_video_ladies_and_dog.html
porn hoo yes http://ultracarestaffing.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sahiti_avancha.html
sunstarsmoon videos download
Donaldbrurb 2022/05/31(00:04)
గుజరాతి సెక స http://icode123.com/away.php?to=https://www.dampxxx.com/too/sexy-story-in-hindi-auideo.html
normal 3x video http://optiwork.de/away.php?u=https://www.dampxxx.com/too/milf.html?p=2
dehati girls xxx http://icode123.com/gotoURL.asp?url=https://www.dampxxx.com/too/pvc-torture-tight-pussy.html
hd cock sex http://motel-m29.gorodarmavir.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/catrina-xvideo.html
big movi xxxc http://flex-group.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/hot-sxye-movie.html
xxx.com inden fag http://574223.com/redirect?go=https://www.dampxxx.com/too/priyanka-chopra-xx-naked-blue.html
bobas babe milk http://scpltd01.com/j0.php?url=https://www.dampxxx.com/too/mia-khalifa-sexodus.html
sex attakatti hui http://chlen.pro/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/new-year-xxx-video-bangla.html
bipe 18 yarers http://kemerovo.rigbi.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/xxxmoveindian.html
japan sex dowlod http://discoverhiddenoffers.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/desigujratixxx.html
mia khalifa threesom http://nastyteenpictures.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sushma-xxx-videos.html
fucking my stepsister http://instanttrek.com/redirect/?url=https://www.dampxxx.com/too/gally.html
porn hd 2 http://disabilities-law.us/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/chodai.html
all tamil xxxmoves http://arealidea.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/christmas-day.html
highschool girl sex http://seedsforall.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://www.dampxxx.com/too/db-db-llam-kuyil.html
mole sex video http://lutaibiochem.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.dampxxx.com/too/lesbian-mom-milf-seduce.html
bad wap mom http://wildjew.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/friends-mom-4k-porn.html
sexy video dowlnoad http://lyganuse.ee/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/bartan-bali.html
defloration in 3gp http://megakup.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxxx-xxx-xxx-xxx-bf-film-english-hindi-mein-awaz.html
sauth xxx bf http://sochidialogue.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/videos-sex-video-lund-ki-chut-teri-behen-ki-choot.html
xnxx bhojpuri video
DominicGuini 2022/05/30(23:08)
hornby big ass http://clicknh.com/t/spip_cookie.php?url=https://video-porno-blog.com/porn+ada+brown+porn.html
xxxii वीडियो हिंदी http://www.75thrangerregiment.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sax+vedio+hd+xxxx.html
new xxxx bf http://alvino.net/blog/wp-content/themes/begin0607/inc/go.php?url=https://video-porno-blog.com/porn+desk+indonesian+nudist.html
indian tubesex videos.com http://novosibirsk.listogib.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+noor.html
saxey video s http://kadia.or.kr/goto.php?to=https://video-porno-blog.com/porn+breastxxx.html?p=2
tranny eden raynes http://100k.com.pl/site/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+hinbixx.html
perkosa 3 gp http://ballasco.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://video-porno-blog.com/porn+foreplay.html
hd video chudai http://paperpumpkins.com/logout.jsp?returnurl=https://video-porno-blog.com/porn+videos+xxx+sexviodes.html
एचडी अमेरिका xnxx http://iphotels.com.tr/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://video-porno-blog.com/porn+odia+bhauj+sex+with+katha.html
xnxn video download http://besomeones.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://video-porno-blog.com/porn+thick+cucumber+sauna.html
porn panis saved http://unitedhomefurnishings.com/redirect.php?url=https://video-porno-blog.com/porn+money+blowbang+dap.html
panding xxx video http://fundabloom.org/site/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+boobs+sucking.html?p=2
teen xxx mp4 http://morethanbeautiful.dk/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+xnx+bengali.html
rituparna porn video http://thesupersquirrel.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+mizoramxvideos.html
sex sisbro download http://meizhulian.com/site/wp-content/themes/evidens-dark/redir.php?u=https://video-porno-blog.com/porn+midget+pissed+on+stranger.html
boyes 50xxx video http://agbztech.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+movs+golden+shower+fondling+cum+on+tits.html
lauren giraldo nude http://louisejocelyn.com/newsclick.php?id=109338&link=https://video-porno-blog.com/porn+and.html
indian sis romancecsex http://techcribe.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+tamil+sex+store.html
xxx lund massage http://aw-sport.com/link.php?to=https://video-porno-blog.com/porn+xx+sunny+leone+xx+xx+xx+sunny+leone+x+x+x+x.html
casting juliette sex http://andorphine.kr/banner/a/leave?url=https://video-porno-blog.com/porn+maharatshar+miraj+xnxxx.html
xxx boy lades
FredHyday 2022/05/30(22:39)
xxx haryana chdakad http://0755-lcd.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-apni-sagi-maa-ko-jabardasti-choda.html
sex felix com http://projectikonz.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-vids-vids-bangalore-muslim-urdu-language-talking-xxx-sex-videos.html
इगलेड कि सेकसि http://downlane.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-murugan-sex-scene-video.html
jhant sex video http://mindbuddy.org/inc/gotourl.asp?url=https://www.goodtastemovs.com/bd-desi-porn-mms.html
wwwsex video hd.in http://cooking4cops.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-pov-trampling-nipple-slip.html
donlod vedeo xnxx http://sem-e.com/out.php?goto=https://www.goodtastemovs.com/bd-anal-dilation-german-mom-oops.html
www sex movi.com http://audibilis.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-squirt-granny-belly.html
porn of new http://cannabissobriety.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-vids-baby-boyos-make-fuck-korche.html
wwww x com http://oilandgascompanies.ca/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-fancy.html
nadia sex vedio http://karachibusiness.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-fakata-xxx-video.html
horny lily hindi http://firewalldemo.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-jacuzzi-lockerroom-femdom-handjob.html
करिश मा कपूरxxxविडिया http://officespremium.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.goodtastemovs.com/bd-cotton-panties-creampie-compilation-hermaphrodite.html
sex videos 2www http://parnas.it/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-amateur-homemade.html
mohini sex videos http://hzfxyy.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://www.goodtastemovs.com/bd-indian-moti-aunty-hot-short-video-hd.html
miya khalifa videoporn http://xixi6.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.goodtastemovs.com/bd-db-vids-telugu-reyalsex.html
smoll boy beeg http://parisflatrent.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-videos-videos-ghetme.html
just xxx vidio http://smartcardreader.ru/home/issafari?uri=https://www.goodtastemovs.com/bd-mature-amateur-clamp.html
rape mms videos http://kred-banki.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-videos-videos-kajal-raghwani-and-khesari-xxx-video.html
hyderabad musalmani bf http://browseforacause.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.goodtastemovs.com/bd-xxx-vioe-com-hd.html
jordi and ferrel http://applan.co.kr/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.goodtastemovs.com/bd-bangla-choto-meyer-bf.html
priyashotcam private show
DiegoFen 2022/05/30(22:13)
teen hates cum http://enli.go64.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xviedo_in
private xxx.hd hd http://khmedi.com/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_trends_indian_boobs_groped
xse mom xxzx http://jettro.com/engine/redirect.php?url=https://renklipornoo.net/too_arshiya_sex_videos
massage indo bokep http://maschinenportal24.de/bitrix/redirect.php?goto=https://renklipornoo.net/too_girl_v
www.comxxx vilega video http://morethanbeautiful.dk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://renklipornoo.net/too_casting_bimbo_granny
police thief xxx http://theorganicequine.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_saner_time
2018 सेक सी http://myda8er.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_lesbian_granny_talk_tgirl
kitchen hot fuck http://cparkerrobinson.com/adv/adv.php?id_banner=7201&link=https://renklipornoo.net/too_indian_college_students_in_hindi_voice
jangl xxx video http://melody.su/bitrix/rk.php?goto=https://renklipornoo.net/too_indian_teacher
sannyleone nude videos http://xn--70-jlc6ajwg2g.xn--p1ai/bitrix/rk.php?goto=https://renklipornoo.net/too_ibiza_bdsm_kinky
girl mooli gand http://hundossupply.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vids_big_tits_orgy_mmf
mssaj sixe videos http://skillbox.ru/media//bitrix/rk.php?goto=https://renklipornoo.net/too_bangali_xxx_foking_vado
waptrick korea sex http://proflagfootball.biz/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_v_pacr
wedawap com hd http://okso8.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://renklipornoo.net/too_xxx_hindi_yang_video?p=2
nagaland rought xxx http://caribbean.be/13/rl_out.cgi?id=hpafw&url=https://renklipornoo.net/too_movs_punjabi_sex_blue_film_xxx_blue_film_punjabi
rode sex ref http://activeits.co.uk/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_afro_gay_straight_turkish
local xx xx http://topcannabisstocks.com/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://renklipornoo.net/too_huge_boobs
miss johnny xxx http://zelenograd.mavlad.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_hd_video_vabi_yong_xxx
video 3gp sex http://pleschool.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_vids_radiator
download xnxx vidioe http://yosemitegifts.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_shakespeare_boobs
aunty force boy
Francishoigh 2022/05/30(21:40)
ww kajol xx http://evolve-unlimited.com/kwclick.asp?id=senplus&url=https://www.fareporno.org/trends/xxxxxx%20vidao/
deny denial xxx http://equestrianrehab.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/muscled%20creampie%20in%20gangbang%20spreading/
gandi baat download http://fecrd.us/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/spit%20halloween%20bbw%20anal%20sex/
fuck girl sea http://kaitlinmay.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.fareporno.org/trends/videos%20movs%20trends%20ladies%20kiya%20ghoda%20ki%20blue%20film%20ladies%20kiya%20ghodo%20ki%20blue%20film%20bade%20bade%20dilwale%20full%20full%20sexy/
anime sex video http://honghock.com.sg/special/link.php?url=https://www.fareporno.org/trends/videos%20trends%20trends%20trends%20bf%20download%20bf%20chodne%20wala%20sexy/
yoda teen sex http://chartanalytics.com/lovelove/link.php?url=https://www.fareporno.org/trends/dhakaxxxxxxx/
new videosex 49-75year http://gammeskiogkajakk.no/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.fareporno.org/trends/indian%20teen/
japanese xxxfuc vedio http://eurekamusique.fr/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.fareporno.org/trends/vids%20porno%20xxx%20con%20nina%20key/
tejab mom xxx http://fleblab.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/movs%20vids%20vids%20student%20big%20clit/
xx com vedio http://maikesaier.com/modules/babel/redirect.php?newlang=en_us&newurl=https://www.fareporno.org/trends/mota%20mota%20dudh%20wali/
aynt bay vdeo http://rchcc.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.fareporno.org/trends/malayalam%20aunty%20blue%20film/
xxx brazier s http://gaydatanta.com/scripts/peelregion.pl?group=Holidays&title=Mississauga+Transit&url=https://www.fareporno.org/trends/sex%20of%20sunidhi%20chauhan/
xxx videoचिरीया а¤а¤°а¤•аҐЂ http://newpeliculas.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/scissoring%20amsterdam%20club/
vidio sex y http://pel.co.uk/site/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/tgirl%20jav%20car/
palambar xxx sex http://solocultivo.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/dating%20secretary/
red porn video http://powercleaners.info/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/husband%20watches%20wife%20caning%20cleavage/
xnxx vidoes comhd http://itrfid.it.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxxxycom/
virgin breasts sucking http://volgomost.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xnxxrandi/
sexy hd xxxx.com http://doucesoeur.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://www.fareporno.org/trends/trends%20trends%20vids%20brother%20and%20sister%20romansh%20sex%20videos/
penjara japun sex http://novoselitsa.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/xxxxvi%20deos/
desi masalaporntube com
Dianadiz 2022/05/30(21:17)
teen boysxxxii vidio http://getrecess.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hindiyouporn.com/db/pagle.html
xxxxx ha new http://spine-sport.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/arjun_vallavan.html
porno crhom cast http://allecology.com/redirect.php?property_id=27796&website=https://hindiyouporn.com/db/db_kolkata_bangla_sex_vedeo.html
bhaderwah fuck vedio http://www.ballformayor.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/dog_sxe_video.html
girls movie sexy http://louisemarshall.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://hindiyouporn.com/db/mom_anal_sex_cum_dick.html
hindie sexy mobe http://xtrlzyw.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindiyouporn.com/db/videos_db_animals_hors_girls_xxxbf.html
sapna choudhary sex http://stavdoma.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/xxxxxxx_v.html
ranjitha xx video http://www.mreospb.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/stroking_open_pussy_fake_tits.html
techer and student3gp http://madisontechnologies.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/fuckiog.html
spik hindi sex http://skinoem.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/braces_backseat_tentacle.html
bokepdo xxx com http://daz.tools/bitrix/redirect.php?goto=https://hindiyouporn.com/db/indian_sexy_brother_sister.html
www.sonakshi sinha xxx http://cone-forest.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/xxxvidoa.html
fitness club xxx http://mos-stroi-alians.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/malayalam_movi_sxe.html
xxxx on bus http://genevaaz.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bangla_chudachudi_boi.html
tornl xxx com http://trippranburi.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://hindiyouporn.com/db/hot_hot_cunt_first_time_anal_dp.html
tai सेक स http://belostrov.bquadro.co.uk/bitrix/rk.php?goto=https://hindiyouporn.com/db/indian_sex_pron.html
hard bf english http://antibot.ga/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindiyouporn.com/db/videos_nnr_xxx_vidiio.html?p=2
thamil aunty sex http://blimp.eu/site/wp-content/themes/twentythirteen/redirect.php?url=https://hindiyouporn.com/db/sanny_lion_sexy_bp_hd.html
padmaboti sax video http://signaturebarbers.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bp_sex_videos_com_bp_sex_videos_coming_bf_sex_videos_com.html
bbw japanese uncensored http://л§ќ.com/link.php?tid=29322&tnr=MMT1738&url=https://hindiyouporn.com/db/girl_and_boy_sex_punjabi.html
heinta viol young
Devinаhex 2022/05/30(20:27)
dog sexe xxx http://www.bellakt.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-db-videos-videos-bhojpuri-qawali-jahaj-ka-sex-video.html
hard fucking xvideo3gp.com http://detalheautomovel.com/includes/statsaver.php?type=ext&id=2067&url=https://hindipornmovies.org/bd-clear.html
suhagrat australia sex http://capstonepropertysolutions.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://hindipornmovies.org/bd-jail-encouragement-japanese-in-public.html
japanese lesbian force http://www.sant-agostino.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-chudachudi-madam.html
smp arab xxxx http://ekaterinburg.upravdom.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-boudichudachudi.html
masaj sexi rajwap http://л§ќ.com/edm/201208enews/url.php?url=https://hindipornmovies.org/bd-bus-sex-vedieo-malayalam.html
xnx hd downloading http://activeits.co.uk/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindipornmovies.org/bd-perfect.html?p=2
inda xxx 2015 http://decor-world.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-vids-avani-threesome.html
sex with teen http://pick247.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindipornmovies.org/bd-upskirt-slut-princess.html
xxi hot girl http://vendoinmuebles.mx/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-bangla-hotel-xxxx.html
illinois wala xxx http://eastvalleyendocrinology.com/inventory/military/dfars/?saveme=MS51957-42*&redirect=https://hindipornmovies.org/bd-www-xx-yahoo-vidos-sex-com.html?p=2
sex india streaming http://aline-now.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-infront.html
x bablu sex http://ujoke.com/url.php?banner_id=1864&area_id=143&url=https://hindipornmovies.org/bd-bebosh.html
हरियाणा की देशीचुदाई http://mitopics.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://hindipornmovies.org/bd-xxx-video-bf-english-picture-choda-chodi-choda-chodi-video-choda-chodi-choda-chodi.html?p=2
xxx video pichar http://hovard-service.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-mardi-gras-chubby-amateur-creampie.html
मद रासी हिरोईन http://diamondplusindia.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindipornmovies.org/bd-hot-sissy-aged-lezdom.html
xxx sil toar http://shahasma.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hot-indian.html
amani sex videos http://jaxxbar.com/RigorSardonicous/guestbook/go.php?url=https://hindipornmovies.org/bd-teen-telugu-ammailu-sex.html
poren sex movies http://roscm.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-bhojpuri-sex-movies.html
xxx binali video http://thegeekycauldron.be/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://hindipornmovies.org/bd-bhaabhi.html
xxx video downloadmp4
FaithLat 2022/05/30(18:54)
sona aunty sex http://mwathiq.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/dominatrix_maledom_mom_anal_sex/
threesome force mom http://iphotels.com.tr/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mehrporn.com/tube/dasi_old_women_porn/
sunny leone wall http://ertrade.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/black_girl_xnxx/
xxx bangladesh film http://eunic.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://mehrporn.com/tube/anal_squirt_flogger_whip_dominatrix/
harsh sexy video http://speakychat.info/api/gateway.aspx?f=https://mehrporn.com/tube/wxvido/?p=2
xxx anty fack http://devpay.org/api/v1/links/redir?siteId=1727&url=https://mehrporn.com/tube/movs_old_young_nerdy_anal_casting/
lund chus veedio http://thesecondchancefoundation.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bangladeshi_xx3/
animals porn 300.com http://ekozabor.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/babi_dave_xxx/
prava sex vedio http://vktadm.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/trends_vids_relay_red_sex_video/
sex vedio korea http://bac91.de/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://mehrporn.com/tube/english_bf_sex_is_come/
downlod videos bokep http://i-linz.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/trends_anal_sex_ht/
2019 xxx videoes http://klikagroup.com/site/wp-content/plugins/phpl/redirect.php?url=https://mehrporn.com/tube/hot_hot_hot_vids_xxГ±x/
best indian xxxkompoz http://3y11.com/url/?url=https://mehrporn.com/tube/girl_dick/
kerala xxx move http://molke.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_trends_dog_girls_xxx_video/
dadi xxx dawnlpd http://unitedabsorbents.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_india_walon_ka_sex/
kavya fake nude http://revitalista.com/blog/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/db_indian_girls_hanging_pussy/
school xvideo leone http://tdhleb.ru/engine/go.php?url=https://mehrporn.com/tube/game_animation_hentai_monster/?p=2
naughty america xnxxxn.com http://moscow-chic.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/movs_truth_or_dare_natural_boobs_lesbian_massage/
xxx video xesy http://codygibbons.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxx_porno_brezzrs_mummy_big_sex/
palace epic porn http://places4stay.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://mehrporn.com/tube/russian_mom_encouragement_wax/
unethost無限空間虛擬主機 技術分享部落格
Tysoncep 2022/05/30(18:38)
unethost無限空間虛擬主機 技術分享部落格
http://blog.unethost.com/
hot sex garls
GavinBeady 2022/05/30(17:56)
video xxx full http://72-partner.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+xxx+sex+choti+bachi+se+sex+com.html
nubels fucke video http://www.tubebigcock.com/redirect.php?goto=https://www.xxxleap.com/porn+xxx+six+hb+vibeo.html
modern bhabi porntube http://www.adgraphics.cc/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+teneporn.html
no delay xxx http://gillianorourke.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.xxxleap.com/porn+enjoy.html
चीनी की बीएफ http://ark.domex.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+mere+bharat+desh+ki+sex+video+hindi.html
video masage sex http://delovkusa52.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+bari+odisha+jajpur.html
www xxx ghn http://frostmourne-wow.eu/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://www.xxxleap.com/porn+xxnx+vibeo+hb.html
xxx.kom ful hd http://idjunction.com/wp/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+cameltoe+pre+cum+gynecologist.html
chacha sex vieod http://pubytube.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.xxxleap.com/porn+tamil+sex+vibos.html
vidme japan porn http://reddogfoto.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+cute.html?p=2
saloni chopra porn http://hamareweb.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+trends+xx+aunty+nipple.html
ponstar xxx video.in http://daviddarlington.com/search/?mode=bn_ad&url=https://www.xxxleap.com/porn+kookal.html
degree sexy video http://en.gradiss.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+xx+saxci+video.html
vuklip vidio xxx http://inchoice.net/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://www.xxxleap.com/porn+home+sex.html
ratha sex image http://monitoritaly.com/~jensen1242/gbook/go.php?url=https://www.xxxleap.com/porn+cheating+wife+pinay+fake+tits.html
hoshanagara xxx videos http://trakt.ru/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.xxxleap.com/porn+humiliation+ibiza+twerk.html
xxx hot buti http://auto-rav.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+blowjob.html
force fast fuck http://bocachicahotels.com/product_tip_redirect.asp?id=17&url=https://www.xxxleap.com/porn+homemade+sex.html
gambar naruto hentai http://998ufo.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+submissive+jav+centerfold.html
3x video 3x http://ubipe.com/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://www.xxxleap.com/porn+lesbian+milf+lick+titless.html
mom xxx tailan
DylanBal 2022/05/30(17:45)
xxxx videos sd http://sergiev-posad.listogib.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20indian%20romance.html
ful sxs vidio http://crosspropertymanagement.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20pink%20pussy%20tranny%20tall.html
3gpking com hd http://inloushi.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.pornftw.org/too%20foreplay%20goth%20intro.html
baf girl xxxxx http://skydex.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20trends%20vidya%20balan%20xxnx.html
marathi xxx bf http://hedgesecurities.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20bra%20facial%20cum%20in%20mouth.html?p=2
हिंदी फुकिंग वीडियो http://awake.info/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pornftw.org/too%20jagalixxx.html
babi sex video http://sugarpartyrental.com/visit-site?id=25208&noJoin=1&sendURL=https://www.pornftw.org/too%20movs%20malaysian%20retro%20vacuum.html
pron wwxx video http://daoevolution.com/ciderbook/go.php?url=https://www.pornftw.org/too%20chef%20sex%20xxx.html
xxx coming up http://farapoo.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20big%20jugg%20jamboree.html
mms likeed sex http://wtaonlineuniversity.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20mistress.html
stepsis loves hard http://cross-micro.kiev.ua/bitrix/redirect.php?goto=https://www.pornftw.org/too%20mom%20anal%20fisting%20outdoor.html
telugu office sex http://fernandisco.com/contest/tests/hit_counter.asp?url=https://www.pornftw.org/too%20bf%20chuda%20chudi%20bf%20chuda%20chudi%20bf%20chuda%20chudi.html
indian polash sex http://zzvcd.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20ball%20busting%20vegetable%20wife%20swap.html
sleeping fuck goro http://squadaholic.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.pornftw.org/too%20gandi%20aadat.html
sex indya pron http://virutcham.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20ww%20x%20vidio.html
black love twink http://yfrisk.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20pelte%20hue.html
anugul sexy video http://irks.prostitutki-red.com/bitrix/rk.php?goto=https://www.pornftw.org/too%20chhota%20bachcha%20ka%20boor.html
xxx brazzer mp4 http://top-lot.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20baby.html
sivraj scandle mms http://realestateinky.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20नंगी%20सेक्सी%20ब्लू%20पिक्चर.html
karina hart blowjob http://grandprix.com.ua/bitrix/rk.php?goto=https://www.pornftw.org/too%20odia%204th%20night%20sex%20video.html
melody anderson photos
Donaldbrurb 2022/05/30(15:07)
zator xxx com http://irkutsk.meucci.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/village-gang-rape-sex-video.html
xxx sss cam http://i-node.pl/link.aspx?cl=960&l=11524&c=17235431&cc=13729&url=https://www.dampxxx.com/too/bahan-ka-rep-jabarjasti-xxx-sekshi-hindi.html
vedio xxx virgin http://gpsvisulizer.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-vids-barovatari.html
ind sax video http://jessiedesign.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/baccho-ki-bf-xxx.html?p=2
saudi bf sexy http://assocar.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/trends-free-tube-porn-tranny-forced.html?p=2
xxx maa deta http://krasnaya-zarya.xn--80acmmke8a2a.xn--80asehdb/bitrix/redirect.php?goto=https://www.dampxxx.com/too/girdle-behind-the-scenes-swedish.html
xxx video player https://www.google.com.au/url?q=https://www.dampxxx.com/too/muslim-sex-hot-video.html
xxxx video sox http://futevoleibarcelona.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.dampxxx.com/too/bd-boudi-milk-drinks-xxx.html
sex and caina http://ideascatalog.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/dogi-stial.html
juicy nipples sucking http://techno-lux.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/street-stripping-lesbian.html?p=2
beeg video downlid http://swantec.info/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/neighbour.html
xx catrina cap http://preetihanda.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/black-girl-sex-hd-land-mota.html
kissing pussy hindi http://balkaninvest.biz/bitrix/rk.php?goto=https://www.dampxxx.com/too/bd-bd-tamil-acter-sexy.html
rose bf hd http://bigdapartmentlocators.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/one-woman-five-husbands-x-x-x-video.html
sax video kannda http://milkshapes.com/ciderbook/go.php?url=https://www.dampxxx.com/too/hot-sexvibio.html
డబల సెక స http://anketa.intourist.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/cute-girl.html
xxxu xvxn com http://stampsnl.com/redirect.aspx?id=1083&url=https://www.dampxxx.com/too/trends-videos-moti-budhi-aurat-sex.html
japan tini sex http://ubipe.com/site/wp-content/themes/planer/go.php?https://www.dampxxx.com/too/xxx-videos-jabar-jasti.html
barzzet hd dtepsonfucksinledstepmother https://baothuathienhue.vn/bounce?bounceID=2&tag=k12&bounceURL=https://www.dampxxx.com/too/videos-bengali-9x.html
www xxxnxx com. http://maads-security.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-movs-movs-vids-vids-vids-vids-chubby-teen-japanese-in-public-wtf.html?p=2
xanx vdo hd
Fredanette 2022/05/30(14:18)
caynij xxx rep http://dermotdesmond.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+trends+anu+sitara+xxx+videos/
balk.comxxx video hd http://bigdapartmentlocators.com/blog/wp-content/themes/Attitude/go.php?https://www.movstars.com/vids+videos+vids+beach+spanked+hot+pants/?p=2
hotels sexy video http://rebeccagonzales.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+indiaonlinesex/
xxx come ha http://comeonbags.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.movstars.com/vids+sex+moti+bf+xxx/
hallowed xxx video http://vacharonline.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hindi+sxxc+video/?p=2
xxx deci sex http://discontfoto.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+fat+teen+english+sauna/
www sax matamm http://minecraft22.cf/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.movstars.com/vids+videos+retro+bush+sport/
animal sexy downloading http://homex.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+movs+videos+trends+vids+english+chudachudi+chudachudi+english+chudachudi+chudachudi+english+chudachudi/
hours sexy video http://averyspecialchristmas.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sex+telugu+rakul+priti/
xx movie choti http://unik.link/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://www.movstars.com/vids+videos+masturbation+instruction+reverse+gangbang+croatian/
कॉन डम xxx http://sem-e.com/777_includes/compteur_liens.php?url=https://www.movstars.com/vids+db+ullu+web+series+charmsukh+jane+anjane+me+2/
jav 21 sex.com http://socialzyka.com/t/?url=https://www.movstars.com/vids+chakma+xx/
hollywood sexxx puran http://zelenograd24.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+school+girl+desi+mms/
9x sexy video http://landofyesyoucan.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+giving+head+bubble+butt+nerdy/
nigro nanny sex http://x2o.eu/institucional/redirect.asp?url=https://www.movstars.com/vids+uk+jungle+old+man/
xnxx com dulhan http://yaroslavl.kupibas.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+bf+video+chana/?p=2
teacher teacher xx http://midcon-inc.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+student+vs+teacher+xxxn/
xxxx videp hd http://theelbowcayclub.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+tranny+asian+femdom+double+pussy/
teens fuck mp4 http://masterlens.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.movstars.com/vids+hot+hot+vids+xnxxkala/
english saree xx http://mendocinogems.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+4+gals+xxx+vido/
teacher hot sexey
DominicGuini 2022/05/30(14:15)
bhumika ki xxx http://tonghoiyhoc.vn/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://video-porno-blog.com/porn+indian+black+cock.html?p=2
amerikan nighty xxx http://bmac.in/link.php?url=https://video-porno-blog.com/porn+sexocom.html
miya khalifa xxxnx http://lc5088.com/jump.php?go=https://video-porno-blog.com/porn+movs+ravan+bin+hussain+full+sexy+porn+video.html
xxx tube indian http://superapteka.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+clit+masturbation.html
xxx.con hd fak http://ekapro.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+story+belgian+japanese.html
islands sex videos http://stopdropcall.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://video-porno-blog.com/porn+beauty+snatch+plump+teen.html
xxxii com dad http://kanti.hu/api/v1/links/redir?siteId=1727&url=https://video-porno-blog.com/porn+xxxfudi.html
xxx seax vedio http://cezonline.com/get.php?goto=https://video-porno-blog.com/porn+blue+picture+video+calling.html
virgin test xxx http://m-rabota.scout-gps.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+cum+on+tits+dare+shy.html
sex bf short http://jeremydeco.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://video-porno-blog.com/porn+vids+tamil+herosex.html
sexy video prom http://ardgena-opt.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+nokal+rap+sax+video.html
hollywood sex bf http://minhducwater.com/wp/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+tamil+nadu+bf+sex.html
damsel tits sex http://fccbf.com/redirect/?redirectTo=https://video-porno-blog.com/porn+tarzan+3x.html
sanilion 3x video http://tuxhq.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+desidoodhwali.html
xxx hot fak http://scvalves.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+apni+man+ko+vahi+bajaye+x+hindi.html
ससुर बहु सैकस http://boots-us.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://video-porno-blog.com/porn+puron+xx+n+x.html
lagginc pants xxx http://130787.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+yashika+scx+video.html
xvideo shardha kapoor http://digitalmarketingdashboards.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+mallu.html
seema jaswal porn http://westerngraphics.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+telguemms.html
newzeleand xxx vdieo.com http://tuxhq.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+janglmemngl.html
sex istri slingkuh
Devinаhex 2022/05/30(11:35)
ileana d cruz.ki.xxx.11 http://whitepension.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-www-xxx-com-vido.html
gekso russion sex.com http://vestiufa.gift.su/bitrix/rk.php?goto=https://hindipornmovies.org/bd-pinkraja-sex.html
desi mom fhak http://apps4android.org/aviation/link.asp?snd=294&url=https://hindipornmovies.org/bd-dehati-blouse-aunty-fuk.html?p=2
bhare x video http://opt.vancom.by:80/bitrix/rk.php?goto=https://hindipornmovies.org/bd-english-xxx-sixeyvideo.html
sex hd vidoe http://atele-reutov.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-bf-sexy-bf-sexy-bf-sexy-bf-sexy-sexy-video.html
mom fuk sleeping http://notebookservisi.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-anter-vasna-xxx-hindi-story-and-video.html?p=3
indiana women xxx.com http://kimmayphotographer.nz/url.php?url=https://hindipornmovies.org/bd-vids-gdxxx.html
ramya spandana xxx http://tkstroygrad.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-sex-video-english-mom-and-son.html
xx xz voideo http://artcontacts.ch/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindipornmovies.org/bd-pissing-farting.html
shahrkh sex kajol http://balikesirbarosu.org.tr/sac.do?zzid=1337190324484706304&siteid=1337190324484706305&turl=https://hindipornmovies.org/bd-erotic-art-mirror-whaletail.html
सेकसि विडयौ जादाउमरकि http://ekogerm.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-zavazavi-new-xxx.html
anal sex dawonlof http://borosia.com/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-tincture-xavier.html
sex movie forest http://ifanox.com/redirect.php?blog_id=369052&entry_url=https://hindipornmovies.org/bd-vids-nipple-slip-extreme-japanese-lesbian.html
sanlilenn videos hd http://seattlechuldrens.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-trends-saxvidi.html
bengali redwap xnx http://binary111.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-erotic.html?p=2
gori ka xxx http://662004.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hindi-blood-first-sexy-movies.html
divina pithy xxx http://dongilcon.com/stats/url.asp?url=https://hindipornmovies.org/bd-xxx-viedos-hd-download.html
sensual force xxx http://glaj.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-vids-best-johny-castle-with-natalie-star.html
xnxx dj hd http://msk.petroblok.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-kamapichasi-com.html
naughty american bhabhi http://itsheff.kz/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-horhsxxx.html
raai laxmi fucking
GavinBeady 2022/05/30(08:46)
vpn porn video http://watchtvlinks.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+movs+movs+videos+vids+vids+vids+vids+dyd+bodi.html
redwap tube teen http://stefanterpstra.nl/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.xxxleap.com/porn+dehati+sexy+video+real+rep.html
amanda bearse nude http://vivienne-consultant.com/auth/invalidate?redirectTo=https://www.xxxleap.com/porn+trends+trends+anthi+sxx.html
sunny leone.xx x.hd http://www.parfum-house.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+atm.html
public-agent-cheating-wife sex videos http://timtakesthekate.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.xxxleap.com/porn+videos+hermaphrodite+swiss+german+pissing.html
jim sex movies http://perfectsailing.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.xxxleap.com/porn+rajasthani+audio+sexy+video.html
www ymgp.com video http://lacountydhs.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+pragya+ki+chudai.html?p=2
bur xxx video http://http://18nx3.confstom.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+tamil+bf+hd+download.html
8teen xxx hd http://smarthome-caraibes.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.xxxleap.com/porn+english+xxx+bf+open.html
xxx www mude http://gothamlabs.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hindivffilm.html
videos xxx chodae http://centrecharliechaplin.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+8+year+old+open+pussy+real+orgasm.html
sannyxxxx video com http://vitenza.com/wp/wp-content/themes/planer/go.php?https://www.xxxleap.com/porn+db+fuck+rohini.html
he fucking tubevideo http://umersharif.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+jaglebf.html
35yars sex movis http://www.printdepo.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+jj+xxht.html
mystep mom 39:53.mp4 http://doctor-optic.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+mumbai.html?p=2
download xxxx hd http://04744.biz/redirect-nonssl.php?sslurl=https://www.xxxleap.com/porn+vids+vids+vids+xxxxvido+xxxxxvido.html
sex pic hd http://martinskГёtt.dk/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.xxxleap.com/porn+movs+movs+movs+movs+movs+movs+basement+public+hentai.html
holly hendirx sex.com http://applan.co.kr/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.xxxleap.com/porn+teen+college+girl+melons.html
xxx best moves http://amipolymer.info/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+chhota+ladka+badi+ladki+sex+video.html
studennt xxx videos http://teplofloor.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+videos+xxx+bp+khullam+khulla+sexy.html
remi scorthart xxx
Gabrielleapono 2022/05/30(07:49)
xxx ramrohem vodoh http://kushtag.com/click.asp?Url=https://www.teenpornolarim.com/tube_6MLQ_beautiful_bhabhi_fucking_on_vc/
download sex Ш§Ш®Щ€Ш§ШЄ http://capitolwire.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_DqK_goa_ki_nangi_sexy_model_ko_director_ne_jor_jor_se_choda/
master xxx mmshd http://precisiontrademarks.com/redirect.php?link_id=179&link_url=https://www.teenpornolarim.com/tube_6z3a_skirt_to_reveal_lovely_tits_to_pee_recorded_by/
xxx videos tpp http://tarabursey.com/redirect_to/?asset=url&id=https://www.teenpornolarim.com/tube_GnW_sloppy_head_indian_with_bbc_and_cum_swallow/
chtarwaif china xxxvideo http://kotek.pl/redirect/?url=https://www.teenpornolarim.com/vids_xxx_english_bf_sunny_leone/
daddy girl x http://pn21.com/go.php?gogo=https://www.teenpornolarim.com/tube_BPZ_mallu_aunty_s_outdoor_bath_video/
xxx big batak http://2010.kazakh.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_GQu_husband_went_out_to_earn_wife_wife_started_fucking_with_brother_in_law/
xxx vdio 2019 http://hammondscos.com/engine/api/go.php?go=https://www.teenpornolarim.com/tube_SZq_indian_girl_wet_pussy_eaking_pussy/
sexyi porn hd http://xn----7sblghfjkylkm3a.xn--p1ai/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_Cyg_gorgeous_amateur_colombian_girlfriend_shows_her_cunt_on_cam/
www xxx movie.com http://smarthome-caraibes.com/cgi/axs/ax.pl?https://www.teenpornolarim.com/tube_2S6_sexy_bhabhi_boobs_pressing_and_ridding_dick/
blue flim sez http://betreuungsassistent.info/link.php?link=https://www.teenpornolarim.com/tube_x3R_kashmiri_kali_ki_mardon_se_hardcore_chut_chudai_bf/
720 hd porn.com http://elisabethmail.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_7kX_mischievous_indian_girl_with_a_towel_on_head_squeezes_nice_titties/
xxwww.v ideo comhd http://shop.grunvald74.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_U6L_northeast_indian_guy_fucking_north_indian_girlfriend/
fucking nepali girl http://huayijiaoyuedu.com/forum_script/url/?go=https://www.teenpornolarim.com/tube_1J4_desi_guy_cum_on_his_lover_girl_mouth_and_lips/
xxx video bliding http://www.lobysheva.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_y9p_bent_over_while_friend_cums/
www xxx vade http://ffs.eu/site/wp-content/redirect.php?type=website&id=352113&site=https://www.teenpornolarim.com/tube_IXk_indian_girl_gives_awesome_blowjob_part_2/
xx sex bfhd http://hamidrahbar.com/scripts/jumparound.cgi?goto=https://www.teenpornolarim.com/vids_assjob_bikini_crop_whip/
xnxx son mom.com http://school-3.odinedu.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_ea8_pink_virgin_pussy_lips/
watch indian mms http://enuneimage.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_To3_amazing_xxx_video_teen_girl_fucked_by_brother/
mesir sex video http://planet21thinktank.org/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_r36_horny_lesbian_milfs_performing_facesitting/
mimi sexy video
Dianadiz 2022/05/30(03:30)
ben 10xxx video http://melhorcasal.com/r.aspx?u=https://hindiyouporn.com/db/movs_vids_vids_vids_italian_yoga_wife_in_gangbang.html?p=2
xx sd video http://burningtreesauces.com/jump.php?u=https://hindiyouporn.com/db/5sam.html
jacqueline fernandez naked http://chuypoweron.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindiyouporn.com/db/saxifilim.html
sex videos play3gp http://providerreviews.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hawaiian_slap_labia.html
dubai quees porn http://audi.nivus.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/comilla_sexcom.html
35 bhabhi xxx http://asparis.com/t/?url=https://hindiyouporn.com/db/aleta_oceanxxx_videos.html
pron jilat pantat http://rola-on-bola.com/Authenticate.aspx?Return=https://hindiyouporn.com/db/sodaxnxx.html
РІrazzerС• РЅd С•eС…y http://kontonummern.info/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/vids_debasmita.html
porn movie staus http://chabadnewark.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/hd_xxx_sleep_rape_bed.html
pakistan talking mms http://citygovernment.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/db_god_me_utha_kar_sex_viedo.html?p=2
xxx nx movi http://ots-vl.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/videos_indian_bhabhi_pron_video.html
taniya fucking videos http://dearmas.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/homemade_threesome_hairy_spit.html
xxx dowloadih 3pg http://kunyangfangshui.com/wp-content/plugins/phpl/redirect.php?url=https://hindiyouporn.com/db/japanese_mom_rape_by_son.html
brutal sex latina http://genpower.co.kr/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindiyouporn.com/db/xx_movie_full_moon_and_soon_he_shiliping_moon_and_sun_latest_version.html
download xxx animals http://socialsecuritytennessee.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/cummed.html
johnny sins school http://nordmint.com/redirect/course/122/336?destination=https://hindiyouporn.com/db/indian_vabi_sex.html
mehjabin sex video http://alluringangels.com/special/link.php?url=https://hindiyouporn.com/db/hima_megha_2nd_part.html?p=2
brown girl xxx.com http://linktive.com/site/wp-content/plugins/phpl/redirect.php?url=https://hindiyouporn.com/db/with_indian_girl.html
tommy gun redwap http://л§ќ.com/forums/go.php?https://hindiyouporn.com/db/new_hd_x_master.html
jamai sasuri beeg http://annalieselemmon.com/go.php?s=55&u=https://hindiyouporn.com/db/pakistanxx.html
nolle easton brazzer
Francishoigh 2022/05/30(03:10)
village doctor porn http://grantsgalore.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/boss%20bhabhi%20promotion/
gopi gailana xxx http://stylincases.com/red.php?ext=https://www.fareporno.org/trends/hot%20indian%20anel%20sex%20videos/
rajwaparab anal sex http://infarkta.net/bitrix/redirect.php?goto=https://www.fareporno.org/trends/uxxx%20sex/
radwap hd com http://champion10.com/uh/link.php?url=https://www.fareporno.org/trends/art%20slim%20dp/
xxxx 18 pron http://pritchettnet.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.fareporno.org/trends/videos%20full%20hd%20video%20sex%20royan/
cristal caballero pornstar http://bar22.no/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.fareporno.org/trends/bengali%20virgin%20girl%20rape/
blacket porn com http://scopimedical.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/indian%20xxxx%20moveis/
मीया लेलानी सेकसी http://house-mouse.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/sex%20telugu%20amtis/
sex tante susi http://weisscrypto.com/foreverfit/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.fareporno.org/trends/sexy%20video%20nxxx/
angela sommers prinzzess http://lafoliehumaine.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.fareporno.org/trends/db%20db%20socks%20nudist%20gymnast/
tamil porn masaladesi http://yark8.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.fareporno.org/trends/telugu%20sexvideos%20antys/
desi cunt vid http://nacul.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.fareporno.org/trends/school%20girl%20xxx%20reap%20porn/?p=2
pauna xxx video http://mememagazine.net/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.fareporno.org/trends/videos%20trends%20trends%20desi%20marathi%20gavran%20sexi%20tadka/
wife in pornocinema http://en.kapjumping.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/corona/
xxx 2018 h http://anzioandsons.us/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/sexy%20uni%20blue%20film/
waptrick big chast http://chipel.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/bengali%20talking%20sex%20video/
biggest cock gangbang8com http://stepuhi.pp.ua/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.fareporno.org/trends/cop%20bondage%20puffy%20nipples/
x l rajwap http://syktyvkar.voobrajulya.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/tamil%20actress%20sex/
horal sex shots http://phoenixtechnologies.es/track.php?t=destacat&id=29&url=https://www.fareporno.org/trends/movs%20movs%20movs%20vids%20vids%20vids%20vids%20pretty%20freckled%20pizza/
yogasun sex videos http://brandnewmi.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.fareporno.org/trends/pregnant%20plumper%20busty%20amateur/
redirasdawrast sait
Ralphcruro 2022/05/30(01:46)
Знаю много интересной информации, читайте далее в:
[url=http://www.copper-scroll.com/__media__/js/netsoltrademark.php?d=casinoxigrovie.store ]источник 1[/url]
источник 2
http://investorsinarabia.com/__media__/js/netsoltrademark.php?d=casinoxigrovie.store
xxx video hote.
FaithLat 2022/05/30(00:20)
compose sex bf http://juditech.fr/wp-content/redirect.php?type=website&id=352113&site=https://mehrporn.com/tube/ullu_anty/
cool hd xxx http://beaphar.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_bangla_judwaa_sex/
mtvpolska hot video http://fansport.ru/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://mehrporn.com/tube/db_trends_trends_jor_jobsti_xx_sex_hot_video/?p=2
facking young mother3 http://feuerhelmlaw.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_miya_klifa_porn_video/
bf six videa http://2015.phdays.com/bitrix/redirect.php?goto=https://mehrporn.com/tube/pussyrubbing/
niajax xxx video http://thechurchsecurityacademy.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sex_video_hd_attitude/?p=3
red wap comm http://trimet.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/sucking_balls/
yosh qizlar sex http://eyesforvictorycorp.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/artistic/
sleeping xnxx 3gp http://medicalmarijuanareferrals.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bengli_chudachudi_video_golpo/
पपी सेक स http://uniqtune.com/redirector/1?url=https://mehrporn.com/tube/muslim_college_ki_bf/
video he xxx http://kpkps.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/ebony/
sania leon xxx http://xn--80aplneco.xn--p1ai/bitrix/redirect.php?goto=https://mehrporn.com/tube/wife_gorgeous_reality/
bf bachi ka http://buddhistisches-haus.de/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://mehrporn.com/tube/movs_videos_spiritual_tadha_mama/
xxx www hdv http://elroimedical.com/wp-content/plugins/translator/translator.php?l=is&u=https://mehrporn.com/tube/blowjob_bbw_watersport/
wwwe xxx vibeo http://m.vabisabi.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/stranger_transformation_hentai/
emira foods naked http://bridgrbase.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/bathing/
xxx video sexci http://ehe.com/index.php?gadget=Ads&action=AddClick&id=17&redirect=https://mehrporn.com/tube/videos_bhai_ne_bahan_ki_seal_todi/
art invasion sex http://mikhailovsky.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/granny_extreme_real_orgasm/
sex downloads new http://konyaotoyikama.com/product_tip_redirect.asp?id=17&url=https://mehrporn.com/tube/notxxx/
hion girls xxx http://appealsflorida.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/spanked_wedding_big_tits/
long lun fucking
DylanBal 2022/05/29(23:53)
miakallifa sex video http://earprintsoundlab.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20odia%20sexy%20bp%20cassette%20oriya%20sexy.html
karina kapoor xxxhd http://jav1080hd.com/adspace/?mod=serve&act=clickthru&id=695&to=https://www.pornftw.org/too%20xxxindianvidio.html
hot x viedo http://salekhard.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20db%20xxxxx%20free%20video.html
indan sex xx http://peakdistrictlatestoffers.co.uk/wp/wp-content/themes/Grimag/go.php?https://www.pornftw.org/too%20teacher%20young%20xxx%20rap.html
vansika xxx com http://lefkim.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pornftw.org/too%20movs%20movs%20movs%20maa%20chala%20xx.html
xxx suny laon http://www.slavdvor.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20banglaxxxvido%20com.html
shardha kapur xxx http://sandiegos.de/engine/redirect.php?url=https://www.pornftw.org/too%20xxxwww%20ho.html
timal fuck vidios http://inadda.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20trends%20trends%20exhibitionist%20dark%20hair%20anal%20dp.html
puin xxx com http://thesmartly.com/b/66851136?s=1&redir=https://www.pornftw.org/too%20british%20mature%20yacht%20ebony%20lesbian.html
relatiking xxx video.com http://л§ќ.com/redir.asp?redir=https://www.pornftw.org/too%20xxx%20video.html?p=2
squirting full japan http://test.skylake.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20db%20xxx%20bp%20sexy%20video%20bhojpuri%20up%20bihar%20kehd.html
tarzan movie downlod http://sem-e.com/redirect?uid=13&url=https://www.pornftw.org/too%20sperm.html
sex moti girls http://networking24.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20antarvasna.html
xxxsunny leone vedios http://rabiakaur.com/engine/link.php?url=https://www.pornftw.org/too%20emo%20lesbian%20mom%20skinny.html
porn video jabardasti http://workwithagua.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20moti%20sleeping%20mom.html
xxxx sheemel vidio http://bac91.de/away.php?s=https://www.pornftw.org/too%20vids%20xxx%20bf%20hinde%20me.html
marathi hd bp http://wcsdpa.com/partner/go-magazine/?target=https://www.pornftw.org/too%20hotfuckingvideos.html
husband fuck sali http://babybeanies.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornftw.org/too%20movs%20movs%20db%20vids%20vids%20sunny%20leone%20direct%20sudasudi%20english.html
sex video room http://armogun.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornftw.org/too%20xxx%20asin%20bf%20video.html
hindi sexy english http://salmamsangi.com/sso/logout.aspx?returnurl=https://www.pornftw.org/too%20gf%20bd%20in%20park.html
Obesity essays in america
studybayws 2022/05/29(23:50)
NEED PAPER WRITING ?
Obesity essays in america .
Proceed to Order!!! ==> https://essaypro.co
[url=https://essaypro.co][img]https://i.ibb.co/p4VkPgV/essaypro.png[/img][/url]
Cover letter for it project manager
Best rhetorical analysis essay writers websites for college
Sample resume for homoeopathic doctors
Skills human resources resume
Thesis contents page template
Essay on cows
Esl creative writing writing website uk
Science topic for research paper
Marriage counseling business plan
[url=http://klausy.net/blog/content/376]Press release and how to write evwsa[/url]
[url=http://u91149f6.bget.ru/guestbook/index?guestbook_sent=1]Resume templates for a business owner[/url]
[url=https://gametrade.jp/onlinegame_matome/article/4546]Writing business plan online business[/url]
[url=http://resortweb.es/newmediadewebs/index.php/blog/18-blog-post-heading-5]Popular essay writing site for phd ojxtv[/url]
e0bc4ed
Book report customers life
Help with popular critical analysis essay on presidential elections
College essay topic suggestions
HGtYUPlKMnGFW
[url=https://essaytypercom.wordpress.com/2021/04/19/essaytyper-essaytyper-com/]essay typer .com[/url]
[b]Obesity essays in america [/b]
[url=https://essaypro.me]essaypro login[/url]
Popular movie review ghostwriter website usa
Overcoming an invisible handicap essay
Research proposal on mobile use
[url=http://forumf.fearnode.net/general-discussion/901616567/5-paragraph-essay-free-lesson-plans-egznt]5 paragraph essay free lesson plans egznt[/url]
[url=http://www.0909c.com/mb/hirosima/kuchikomi/confirm.php?sid=e1fdc3f4867d2be8196acb50127acaee]Pay for my esl best essay yukuf[/url]
[url=https://hapbits.org/adm_program/modules/guestbook/guestbook.php?headline=G%C3%A4stebuch]Book report homeschool[/url]
[url=http://www.otef.sakura.ne.jp/yybbs/yybbs.cgi?list=]Papers ghostwriters services gb xikko[/url]
[url=https://kqra.com/newreply.php?tid=2860&replyto=42088]Sample resume of a customer service specialist vwhjx[/url]
tghuTRTjigFIr6F
GoNerdify.com Review
[b]Obesity essays in america [/b]
https://paydayloansreviewsusa.wordpress.com
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Ieee reference master thesis[/url]
[url=https://kqra.com/newreply.php?tid=2860&replyto=42088]Bread]Resume check college degree amherst college dtjec[/url]
[url=http://1.lzludacity.appspot.com/1314508054]Canterbury tales essay wife bath[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Bakhtin essays qqowm[/url]
https://www.mega-show.com/redirect-nonssl.php?sslurl=https://papershelps.org
https://google.hn/url?q=https://loansolo.co
http://downstate.info/__media__/js/netsoltrademark.php?d=buyessayreviews.com
Sol lewitt essay
Free application essay sample
Research paper on methaine
[url=https://essaytypee.com]www.essaytyper[/url]
[url=http://ecologia.belpromocenka.by/]разработка сзз[/url]
https://coub.com/bumperquiet9
https://www.click4r.com/posts/g/4234366/is-essaytyper-fraudulent-or-is-it-a-legitimate-and-legal-way-to-get-free-college-essay
Resume nurse educator example
Thesis research proposal model
Professional home work writer site for school
http://pogaduchyweselne.pl/temat-essay-verification-tool-for-mac?pid=2183099#pid2183099
http://i-okaichi.com/cropped-logo-png/#comment-65935
https://1novovoronezh.ru/?cf_er=_cf_process_5fbf6acf3cb5d
Obesity essays in america
[url=https://studybays.com]studybay[/url]
http://pogaduchyweselne.pl/temat-thesis-of-sonnys-blues?pid=2149082#pid2149082
https://breakersnsb.com/drinks/long-island-iced-tea/?unapproved=96096&moderation-hash=a25966ed13d93868bc42097295966fe9#comment-96096
http://pogaduchyweselne.pl/temat-type-my-environmental-studies-curriculum-vitae?pid=2296888#pid2296888
[url=http://katyhenry.com/guest.php]Business plan for gym[/url]
[url=http://blog.enotti.com.ua/add-review/?id=378191]Cheap case study writers websites uk vdvje 2021[/url]
[url=http://sunof13.free.fr/index.php?page=commentaire&idNews=2]Best bibliography ghostwriter website for college yiiwd[/url]
[url=http://kbi-guard.co.kr/htm/04_04.htm?db=qna&page=1&part=&word=&sort=&type=read&id=12489]Social problem essay subject lroby[/url]
[b]Obesity essays in america [/b]
[url=https://buyessayusa.com]usa essay writing service[/url]
[url=http://xn----7sbybic1bd0eyd.xn--p1ai/vopr.php]Write my math papers[/url]
[url=https://www.treitler.tv/agb/index.php?&mots_search=&lang=german&skin=&&seeMess=1&seeNotes=1&seeAdd=0&code_erreur=Svop7HUzVG]Science essay editor site awwkh[/url]
[url=http://www.stek.cz/svatekhudby/2007/forum.htm]Help writing culture home work qwbqj 2021[/url]
[url=http://forume.fearnode.net/general-discussion/901740107/best-way-to-learn-how-to-write-code-snklr]Best way to learn how to write code snklr[/url]
Help with investments annotated bibliography
Cheap bibliography ghostwriting for hire usa
English poem essays
[b]Obesity essays in america [/b]
[url=http://kyjxc.com/ly/index.asp]Example essay to get into nursing school[/url]
[url=http://www.klsball.at/scripts/guestbook/index.php]Research paper writing guide pdf rxjzn 2021[/url]
[url=http://www.visualpropagand.at/dlbg_guestbook/index.php?&mots_search=&lang=&skin=&test=&ok_post=1]Literary analysis of don quixote[/url]
[url=http://data-rainfall-306.appspot.com/blog/5331639968202752]Zimbardo prision experiment research paper rvide[/url]
[url=http://portfoliosuperkayra.appspot.com/1156766196]Life essay writing drvox 2021[/url]
[url=https://www.styl.pl/napisz-do-nas/?__inpl_uploadId=7d2d47bced5152a3adfdf4381be90106]In put reference resume[/url]
हरियाणा की bf
DouglasSeent 2022/05/29(23:00)
giral sexschool video http://banburyunited.co.uk/links/out.asp?url=https://www.hindipornblog.com/mov-0Wb-new-delhi-young-girl-first-time-office-sex-with-boss
horse sexy video.com http://timoverslas.lt/bitrix/redirect.php?event1=&event2=&event3=&goto=https://www.hindipornblog.com/vids-spanien-mom-xxx-clip
wapking xxxx video http://osbornbarr.info/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Cei-hot-nri-woman-gives-awesome-blowjob-to-her-desi-lover
reip sex videos http://theacapella.com/common/Mod_30_conta.asp?ID=4&Link=https://www.hindipornblog.com/mov-S2Xt-desi-village-cpl-fucking-vdo
sex vidiyo mp4 http://canoeminsk2016.by/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-S6Yt-indian-sexy-bhabhi-secret-sex-with-devor-best-homemade-by-hidden-cam-with-clear-hindi-audio
sex hd vibeo https://barysh.org/?outlink=https://www.hindipornblog.com/mov-S6rJ-desi-cheating-bhabhi-illicit-sex-with-ex-lover
czech porn money http://weddingbell.org/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.hindipornblog.com/mov-IVY-je-baise-chlo-la-m-re-de-mon-pote-dans-la-voiture-elle-est-trop-bonne
xnxx cm hd http://1c.aks.by/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-3Fr-horny-bhabi-pissing-and-fingering-her-wet-pussy2clip
xxxxcom blue film http://novosibirsk.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-sakib-oou-xxx
मिजो सेक स http://coockoo.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-3BV-xxx-indian-porn-dehati-bhabhi-fucked-doggystyle-in-her-bedroom
www xnxx videodownload http://863570.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-0yN-big-ass-mumbai-babe-strips-and-exposes-pussy-on-cam
bp xxx pictures http://fitclubmh.cz/muryou/ys4/rank.cgi?mode=link&id=72&url=https://www.hindipornblog.com/vids-room
xxx video sunilion http://truburger.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-boobs-dabane
xnxx jeda ketrina http://rassilkasms.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-Rwc-stupid-mad-boy-set-up-hidden-cam-in-desi-sister-bath-xxx
ryan madison pornfidility http://shcfr.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hindipornblog.com/mov-C5f-hindi-mai-cousin-brother-sister-ki-very-sexy-blue-film
dog hot xxx http://52weixin.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hindipornblog.com/vids-movs-vids-vids-vids-vids-pudi-lawda-ki-khel-video
leone sunny xxx http://finistere-rando.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.hindipornblog.com/mov-Yf2-desipapa-enjoying-sex-with-home-nurse-aunty
xxxxxxxx vboio hd http://coherentanalytics.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-BZc-desi
ava addmas xxnx http://linzacity.com/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-tamilmasailhot?p=2
forsefull fucking vedios http://granitecanyons.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-foc-mama-ne-bhanji-niece-ki-chut-chudai-ka-maza-ghar-par-liya
доброго здоровья - заработок в интернете с выводом денег
Davidem 2022/05/29(22:16)
увлекательно:[url=http://boosty.to/casinoonline]фортуна бездепозитный бонус[/url]
возьми глаза в зубы: [url=http://boosty.to/credits]доля кредита[/url]
зы: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-6022fdda9eeef76a6925c6fe]оформить кредит без справок[/url]
канает:[url=http://boosty.to/casino-online]world of tanks бонусы[/url]
ишь ты: [url=http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit]хоум кредит свобода[/url]
приколись: [url=http://spark.ru/startup/credits]взять кредит с долгами в банке[/url]
верховный: [url=http://spark.ru/startup/zajm-zajmi-onlajn/blog/72528/zajm-zajmi-onlajn-zajm-na-kartu-online-zajm-zajm-bez-zajm-onlajn-online-zaem-zajmi-onlajn-na-kartu-zaim-zajm-online-zaim-zajmi-zajm-bistriy-zaim-online-zajmi-bez-karti-zajm-bez-otkaza]данные кредитам[/url]
системообразующий: [url=http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaim-bez-otkaza-podvodnye-kamni-6025dd94215bdf1947dfb120]кредит можно[/url]
http://vk.com/dating_website + http://vk.link/dating_website
http://vk.link/credit_online_rf + http://vk.com/credit_online_rf
http://www.facebook.com/CreditOnlineNow + http://vk.com/strahovanieresospb http://strahovanie-reso.turbo.site/ http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508 http://vk.com/creditsbank http://vk.com/kredity_banki http://vk.com/creditsru http://vk.com/vzyat_kredity http://vk.link/vzyat_kredity http://vk.com/credit_online_rf http://vk.link/credit_online_rf http://vk.com/credit_loan http://vk.link/credit_loan http://vk.link/strahovanieresospb
http://bonusi.tb.ru/| http://bonusi.tb.ru/kredit| http://bonusi.tb.ru/zaim| http://bonusi.tb.ru/bank| http://bonusi.tb.ru/credit-cards|http://bonusi.tb.ru/avtokredit| http://bonusi.tb.ru/ipoteka
http://creditonline.tb.ru
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/refinansirovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/kreditovanie
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/mikrozajm
http://loan.tb.ru/mfo
http://loan.tb.ru/online
http://loan.tb.ru/na-kartu
http://loan.tb.ru
http://loan.tb.ru/bistriy
http://credit-online.tb.ru/
http://zajm.tb.ru/
http://boosty.to/creditonline
http://boosty.to/zaimy/
http://yandex.ru/collections/user/bonusy2021/zaim-onlain-na-kartu-24-chasa-onlain-zaim-vsia-rossiia/
http://bonusi.tb.ru/refinansirovanie
http://bonusi.tb.ru/dengi
http://bonusi.tb.ru/mikrozajm
http://bonusi.tb.ru/termins
http://spark.ru/startup/zajm-zajmi-onlajn
http://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b
http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit
http://spark.ru/startup/kredit
http://spark.ru/startup/credits
http://bonusy-2020-onlajjn.tourister.ru/blog/17137
http://spark.ru/startup/credits/blog/72453/kredit-banki-krediti-banki-krediti-bank-vzyat-kredit-kredit-onlajn-houm-kredit-kredit-v-banke-kredit-bez-sberbank-kredit-kredit-nalichnimi-kredit-pod-credit-potrebitelskij-kredit
http://bonusy-2020-onlajjn.tourister.ru/blog/17144
http://bonusy-2020-onlajjn.tourister.ru/blog/17145
http://my.mail.ru/community/credit-online/
http://creditonline.tb.ru/
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/potrebitelskie-kredity
http://twitter.com/credit_2021
http://vk.com/credit_loan
http://vk.link/credit_loan
http://credit-zaim.livejournal.com/
http://www.liveinternet.ru/users/credit-loan/
http://vk.com/creditsbank
http://vk.link/creditsbank
http://loanonline24.blogspot.com/
http://vk.com/zajmru
http://vk.link/zajmru
http://goo-gl.ru/credit
http://goo-gl.ru/credit
http://goo-gl.ru/casino
http://goo-gl.ru/casino-online
http://goo-gl.ru/casinoonline
http://kredity.tb.ru/
http://vk.com/kredity_banki
http://vk.link/kredity_banki
http://zajmy.tb.ru/
http://vk.link/vzyat_zajmy
http://zen.yandex.ru/id/5c913dd978fa7d00b3fd7c3e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredity-i-zaimy-g-sochi-60e3799bf71c65151d849b15
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/chastnyi-zaim-60670afea773600090aa7448
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaim-dengi-onlain-na-kartu-60674e79ee288d4c7c7dbb64
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredit-na-avto-kak-vybrat-605b69c026784c16b82893fb
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/top-10-mfo-zaimy-bez--604e6c08011181447b02510e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/aktualno-o-zaimah-loantbru-reiting-mikrofinansovyh-organizacii-60545e4553791e021b5a5f61
http://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/luchshii-variant-kredita-6055881189855f0fde37b45e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/mikrofinansirovanie-biznesa-60556bdca331e86267699e0f
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/spisat-dolgi-v-mfo-net-problem-60555a97b1c77423c5595ec2
http://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b
http://credits2021.blogspot.com/
http://credits2021.blogspot.com/
http://boosty.to/zaimy
http://ssylki.info/?who=zen.yandex.ru%2Fid%2F5c913dd978fa7d00b3fd7c3e
http://zen.yandex.ru/id/5c913dd978fa7d00b3fd7c3e
http://user373133.tourister.ru/
http://user373133.tourister.ru/blog/19226
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kredity-krasnodarskogo-kraia-60e525b1e80c5522be77f134
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-krasnodarskogo-kraia-60e52f24d4d1c818fda742e6
http://vk.com/vzyat_kredity
http://vk.link/vzyat_kredity
http://zen.yandex.ru/id/5c913dd978fa7d00b3fd7c3e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/bystryi-zaim-na-kartu-612ccff4cdccfc2f311a3883
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kak-vziat-zaim-61279fb4be347f2059604613
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-na-kartu-bez-pasporta-612778a534904f0a2ec36a27
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-kredit-onlain-61261ef858c2c11c05696818
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-na-kartu-bez-otkaza-6123bcffef3b285db3d5fdef
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaim-bez-procentov-6123984a60dcb558551f9fa6
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kreditnyi-dogovor-s-bankom-612245934e94fa7ddaed8f3a
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/mikrozaimy-na-kartu-onlain-61223ab761e786779b570333
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/chto-takoe-mikrozaim-i-kak-ego-vziat-6120e37a33b2222d5dbe83a3
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/poluchenie-mikrozaimov-6120af5e79caa304e0d75fba
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaem-ili-kredit-chto-vziat-61201a4855870f1be0b00a5e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-bez-proverok-611ce7016c35cc669a5690d2
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-ili-kredity-611c513a33396a602a3ec1b6
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/mikrozaimy-na-kartu-611a8f6bc846e836cbebfd1b
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-onlain-v-internete-611a8a5a65f07a4bf0e0b55d
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaem-6117ce89d3f0df2564234842
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/mikrokredit-6117c90e5be0d94cdf1329a7
http://zen.yandex.ru/id/6022fdd34d8f9e01f450c29b
http://zen.yandex.ru/id/60fee680cde0a11ab54c316c
http://zen.yandex.ru/id/5c913dd978fa7d00b3fd7c3e
http://ssylki.info/?who=zen.yandex.ru%2Fid%2F5c913dd978fa7d00b3fd7c3e
http://strahovanie-reso.turbo.site/
http://uslugi.yandex.ru/profile/StrakhovanieReso-1656508
http://vk.link/strahovanieresospb
http://vk.com/strahovanieresospb
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/besprocentnyi-zaim-kreditnye-zaimy-onlain-612e3187d945116254b4788f
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/dengi-v-kredit-612e4f4b8c2ca92f5d5989a5
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/luchshie-onlain-zaimy-s-odobreniem-612e5527cde767620bc1c43e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaem-onlain-zaim-na-kartu-bez-proverok-otkaza-612e5a0dd945116254f5468b
http://zen.yandex.ru/media/id/60fee680cde0a11ab54c316c/mfo-gde-stoit-brat-zaimy-v-2021-godu-612e5e12d945116254fba211
http://zen.yandex.ru/media/id/60fee680cde0a11ab54c316c/kak-vziat-zaim-bez-otkaza-bez-proverok-612e65ba7daa8c3c582cdd06
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/reiting-mikrofinansovyh-organizacii-onlain-dlia-zaima-deneg-612f9cb631664b7f16810f21
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-mikrozaim-v-paru-klikov-612fa199b9503c4550d08434
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/top15-servisov-zaimov-rf-6130e1b2b9503c45502c97e5
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/hotite-vziat-zaim-pervyi-zaim-besplatno-6130d9ba61622d1361631e89
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaim-srochnye-onlain-zaimy-na-kartu-proverok-6130eb2261622d1361870032
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaimy-na-kartu-mikrofinansovye-organizacii-onlain-6130fb5157e1f80f8df0188a
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/dengi-v-kredit-612e4f4b8c2ca92f5d5989a5
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/besprocentnyi-zaim-kreditnye-zaimy-onlain-612e3187d945116254b4788f
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/mfo-rossii-gde-vziat-zaim-612d30c086f0b313f4ab42c0
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/top-15-luchshih-mikrozaimov-na-korotkii-srok-612cf25b0499566d0ec648e3
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/zaim-na-kartu-mgnovenno-kruglosutochno-6127b32baab004121927c01c
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kak-vziat-zaim-bez-procentov-613244635ef98a52fcb3d561
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/gde-vziat-zaim-onlain-61328c065ef98a52fc185f48
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/srochnye-zaimy-na-kartu-bez-proverki-kreditnoi-istorii-6134d14d0d368d33ecda05fa
http://vk.com/public206653026
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-zaim-kruglosutochno-bez-otkaza-613622fa028f5c2c99062c39
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/kak-vziat-besprocentnyi-zaim-61363ac65a15184a8426c047
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaim-na-kreditnuiu-kartu-613631e0b40b9644c41ce2ff
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/dengi-banki-kredity-6138d42ecd68097a5f9a13f9
http://zen.yandex.ru/media/id/60fee680cde0a11ab54c316c/kredit-ili-zaim-kak-banki-delaiut-dengi-iz-vozduha-6138dd6e6cf45f3495ea19df
http://zen.yandex.ru/media/id/60fee680cde0a11ab54c316c/zaimy-dengi-infliaciia-6138e432094ce84ec8f8c61c
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/servisy-zaimov-onlain-613a4dd788597a4773a58f9c
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/gde-i-kak-vziat-zaim-na-kartu-613a5ce7bf6d62328e49cb99
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/kredity-zaimy-kreditnye-karty-i-karty-rassrochki-613cba0524a814192ed5cb25
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-na-kartu-s-18-let-613cd3c475cb7434fe72082a
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaim-na-iandeks-dengi-613cd9c924a814192e0e1514
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaim-na-kivi-koshelek-613e0ed3d7e4302ca738c98e
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaim-bystro-i-bezotkazno-613e29c37dc92c2a425d23a4
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/vziat-zaim-s-plohoi-kreditnoi-istoriei-613f5970be1e5642a0144e1b
http://zen.yandex.ru/media/id/5c913dd978fa7d00b3fd7c3e/vziat-zaim-onlain-bez-proverki-613f6041251a834eb54dc111
http://zen.yandex.ru/media/id/60fee680cde0a11ab54c316c/zaniat-dengi-v-internete-vziat-zaim-onlain-613f674614adf41880a3a9cd
http://zen.yandex.ru/media/id/60fee680cde0a11ab54c316c/vziat-mikrozaim-v-2021-godu-613f724d80210f5a0893c897
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaim-v-mfo-migkredit-6144b5825ad07405c8f8d1b5
http://docs.google.com/spreadsheets/d/102Ez7sKNyd4Ftnx4vUIZGeYm5LSGmGic7kHPdBtk16Q/edit?usp=sharing
http://user386508.tourister.ru/blog/18816
http://www.pinterest.ru/creditloannew/
http://www.youtube.com/channel/UCbsGWACEP_XYTklwYaa4veA
http://www.youtube.com/watch?v=2MPgsZsHKIc
http://www.youtube.com/watch?v=WChO-KhlY9Q
http://creditonline.tb.ru/kalkulyator
http://creditonline.tb.ru/
http://creditonline.tb.ru/kreditnye-karty
http://creditonline.tb.ru/potrebitelskie-kredity
http://creditonline.tb.ru/bez-spravok
http://creditonline.tb.ru/dengi
http://creditonline.tb.ru/avtokredity
http://creditonline.tb.ru/microloans
http://creditonline.tb.ru/banki
http://creditonline.tb.ru/refinansirovanie
http://loan.tb.ru/
http://loan.tb.ru/online
http://loan.tb.ru/mfo
http://loan.tb.ru/na-kartu
http://loan.tb.ru/bez-procentov
http://loan.tb.ru/bez-proverok
http://loan.tb.ru/mikrozajm
http://kredity.tb.ru/credits
http://kredity.tb.ru/
http://kredity.tb.ru/kredit
http://credity.tb.ru/kalkulyator
http://credity.tb.ru/bez-spravok
http://credity.tb.ru/
http://vk.com/obrazovanie_kursy
http://vk.com/zajmy_ru
http://creditonline.tb.ru/kreditovanie
http://creditonline.tb.ru/zajmy-na-kartu
http://postila.ru/id7628153/1486569-zaymyi_onlayn__zaymyi_0__dlya_vseh_i_vsegda
http://postila.ru/id7629420/1486666-srochnyie_zaymyi_onlayn_pod_0__protsentov
http://lln.su/O9
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/top-kreditov-gde-vziat-kredit-rf-61f7df36c3f0fc16feef6d8c?&
http://www.pinterest.ru/kreditszaim/
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kreditnye-karty-v-rossii-kak-oformit-onlain-61fa65c88936800eeea4081c?&
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/kreditnye-karty-bez-otkaza-kakie-kreditnye-karty-byvaiut-61fa7b2e79cc85427eb9b0af?&
http://lln.su/Ox
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-zaimkredit-bez-otkaza-v-rossii-61fbd9e377fb302ed83147d8?&
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/zaimy-onlain-gde-vziat-mikrozaim-61fbce94af362c7c21a35d9f?&
http://lln.su/OQ
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/debetovye-karty-i-keshbek-61fea3e99ddacf7d825691de?&
http://vk.link/debetovie_karti_ru
http://vk.com/debetovie_karti_ru
http://vsezaimy-online.ru/v/LIipL?sub_id5=Potrebitelskii_kredit
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/vziat-potrebitelskii-kredit-6201130f93f62940e602398d?&
http://lln.su/P1
http://zaimy.taplink.ws
http://zen.yandex.ru/media/id/6022fdd34d8f9e01f450c29b/srochnye-zaimy-onlain-na-kartu-i-nalichnymi-620c82707c85131ea488efae?&
http://sites.google.com/view/zaimy-tyt/
http://vk.com/webzajm
http://vk.link/webzajm
http://webzaim.tb.ru/
http://web-zaim.tb.ru/
http://ssylki.info/site/web-zaim.tb.ru/
http://www.bonus.ru.net/
http://spark.ru/startup/krediti-na-kartu
http://ok.ru/group/59713776189459
http://vk.link/zaimy_web
http://vk.com/zaimy_web
http://loan.tb.ru/zaimy
http://loan.tb.ru/web-zaim
http://docs.google.com/spreadsheets/d/154gSmePD8EfIo8zcKZxRCUwgMSpnwRBJFmu5fYpvrfk/edit?usp=sharing
http://ssylki.info/site/creditonline.tb.ru/
http://ssylki.info/site/loan.tb.ru/
http://ssylki.info/site/webzaim.tb.ru/
http://ssylki.info/site/zajmy.tb.ru/
http://ssylki.info/site/zajm.tb.ru/
http://ssylki.info/site/vzyat-kredit.tb.ru/
http://ssylki.info/site/credit-online.tb.ru/
http://ssylki.info/site/credity.tb.ru/
http://ssylki.info/site/kredity.tb.ru/
http://ssylki.info/site/bonusi.tb.ru/
http://ssylki.info/site/credit-zajm.blogspot.com/
http://ssylki.info/site/zaimy.taplink.ws/
http://ssylki.info/site/credits.mya5.ru/
http://ssylki.info/site/credits-online.mya5.ru/
https://ssylki.info/site/web-zaim.tb.ru/
http://webzaim.tb.ru/
http://webzaim.tb.ru/zajmy
http://webzaim.tb.ru/zajmy-na-kartu
http://webzaim.tb.ru/zajmy-online
http://webzaim.tb.ru/mikrozajmy
погоди же: [url=http://bonusi.tb.ru/]банки кредиты сбербанк[/url]
смотрите у меня: [url=http://kredity.tb.ru/]условия возврата кредита[/url]
захватывающе - приоритеты: [url=http://bonusi.tb.ru/zaim]кредит под недвижимость[/url]
зацени: [url=http://creditonline.tb.ru/]взять выгодный кредит[/url]
po rr nhub.com
Dorothywap 2022/05/29(22:03)
rani mukherji sex http://tomcars.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/italian%20mature%20bbw%20in%20gangbang%203some.html
www xxx vedosa http://life-market.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/slap%20artistic%20lovers.html
video izi ashley http://anctoken.com/engine/api/go.php?go=https://www.desipornforum.com/hot/vids%20mickbule%20smoking%20xxx%20video.html
yyy video xxx http://shcfr.com/blog/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/elephant%20tube%20sex%20videos%20download.html
xxx sardarin videoes http://zeroninelatam.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/desi%20teen.html
mom hot fucking http://machine-technologies.com/php/download.php?q=61lvqmkMd&e=https://www.desipornforum.com/hot/videos%20videos%20vids%20vids%20hot%20db%20krithi%20shetty%20sex.html
arab poran moves http://byulbam.kr/store/clicks.php?partner=sbgerlinkd&page=https://www.desipornforum.com/hot/haku.html
download hot xsxx http://crotdalem.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/indian%20mms%20vidio.html
real xxx vedeo http://xn--80aahqa3cdnjd2c9c.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/indian%20girl%20come%20in%20sexy%20night%20and%20reseat%20to%20fu%20led.html
brazzer brother sister http://withmaggie.com/get.php?goto=https://www.desipornforum.com/hot/db%20xxxvideo%20park.html?p=2
sithara xxx com http://blog-conso.com/LegacyLauncher.aspx?&url=https://www.desipornforum.com/hot/swimming%20caning%20stud.html
www.rajwap.xyz hd videos http://troutfarms.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/football%20hunk%20vintage.html
xxx pation com http://hafizegayeerkanfirstrepublicfellowship.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20bho.html
xxx fooking video http://westmanrealty.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.desipornforum.com/hot/indan%20anti%20big%20bobs%20hd.html?p=2
brazil romantic sex http://elite-meb.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/messy%20facials%20tokyo%20high%20heels.html?p=2
goosa xxx mp4 http://pn21.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/z000xxx.html
बिपि सेकसि बिपी http://passionforthegame.com/link.asp?url=https://www.desipornforum.com/hot/xxx%20cg%20video%20dehati.html
ful sixxxx video http://nonnocafe.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.desipornforum.com/hot/xxx%20brezzers%20baby%20video%20download.html
xnxx v g http://www.mebelkit.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/sunny%20leone%20hindi%20sexy%20movie%20xxx.html
pakistan sex groping http://dropshipsociety.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bengali%20boudi.html
mencius fuck videos
DouglasSeent 2022/05/29(14:09)
xxx foreman fuck http://bani.stroylider-nn.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-7Zv-cheating-wife-aur-padosi-ka-hidden-cam-mms-sex-scandal
tied up sex http://ein-design.com/minogami/topics/145/logging?url=https://www.hindipornblog.com/vids-dyed-hair-boat-plumber
mom sex vedo http://biggameaustralia.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-mLV-brave-desi-teens-sneak-in-toilet-cabin-to-have-there-quick-xxx-chudai
brazzer blair william http://schilling-med.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-gaand-chudai
beautiful kinner sex.com http://mamiday.com/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.hindipornblog.com/mov-SKG-desi-housewife-pissing-outdoor-free-porn-video
poron prgnt xxx http://leonrooms.com/goto.php?to=https://www.hindipornblog.com/mov-Cfb-lucknow-mai-tharki-jeth-ne-chote-bhai-ki-bibi-ko-thoka
new marathi porn http://mahachkala.rigbi.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-G2-freeuse-fantasy-a-dream-within-a-dream-ft-blake-blossom-and-lily-lane-did-it-really-happen
doctor video xxx http://pintorprofesionalbarcelona.com/click/camref:1100l7rS7/pubref:receive/destination:https://www.hindipornblog.com/mov-fL9-big-boobs-cousin-sister-se-bhayya-ki-incest-chudai-xxxbf
sex video garba http://support.arcline.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-gokkun-bunny-outdoor
hq xxxxxx hd http://supp.stepup24.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-Mdz-india-wife-pussy
telangana fucking videos http://bongyang.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.hindipornblog.com/mov-FGm-desi-couple-hardcore-fucking-sucking-with-audio
brajars blue film http://finewhip.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Y6x-super-sexy-tamil-girl-nude-captured-while-sleeping-after-fuck
xxxxxsexx videos momm http://cabinet069.be/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-11F-cute-newly-wed-mumbai-housewife-shivani-singh-navel-show-in-transparent-saree
xnxx fullhd videos http://trutrust.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Qav-indian-girl-039-s-arse-8
चुदाई ठकुराइन की http://www.peche-mag.fr/get.php?s=https://www.hindipornblog.com/mov-FQY-shy-desi-local-randi-in-hotel-after-fucking
jeevansathi sex video http://reefilms.com/includes/statsaver.php?type=kt&id=8517&url=https://www.hindipornblog.com/mov-16-newly-wed-paki-wife-blowjob-and-ridding-on-the-husband-dick
wife friendssex videos http://bmac.in/BusinessClickthroughs/add?website=https://www.hindipornblog.com/mov-2QZ-indian-porn-mms-of-nri-girl-hardcore-sex-session-with-cousin-brother
viral rape xxx http://xxbdcy.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.hindipornblog.com/vids-sexy-aunty
video japanese massage http://dmctools.us/bots/chat?url=https://www.hindipornblog.com/vids-sexx14
tanya jameas badwap http://dezigndiva.com/vlac/logon.aspx?lp=https://www.hindipornblog.com/mov-mAa-desi-indian-pakistani-wife-punjabi-aunty-desi-girl-sex-pov-pussyfucking-desi-blonde-asian-woman-in-hindi-audio
teacher student beeg
Dorothywap 2022/05/29(13:19)
hindi prome sexy.com http://viminio.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/bhai%20sister%20and%20hind.html
saima xxx vodeo http://shire.eu/SID_1268/default4.asp?SA=EXIT&url=https://www.desipornforum.com/hot/breast.html
xxx hol sexx http://bezkrazh.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/clearaudio.html
mom song sex http://ms87.mirsud24.ru:443/ms//bitrix/redirect.php?goto=https://www.desipornforum.com/hot/maa%20bete%20ka%20sexy%20pyar%20video%20xxx.html
xx vidio odio http://timpani-shop.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/movs%20db%20db%20db%20minum%20air%20kencing%20seks.html
xxx hd jbn http://nycprivatenurse.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/happy%20ending%20busty%20milf%20in%20solo.html
downloadxxx hd video http://televendors.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.desipornforum.com/hot/videos%20videos%20xxx%20kam%20video.html
desiy sexsiy video http://pinterestitaly.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desex.html
xxx फिल म http://3dtechservices.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20vids%20saxi%20b%20p.html
hot girl xxxvideo http://bizarrehistory.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.desipornforum.com/hot/odia%20dex.html
sex videos xxx12 http://350-350.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/nivya%20mistry.html
xxxn porno vzex http://auditionzonline.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/smoking%20fetish%20gangbang%20lady.html?p=2
bodi msaja sexi http://bythepeople.kr/link.aspx?cl=960&l=5648&c=13095545&cc=8636&url=https://www.desipornforum.com/hot/belly%20japanese%20teacher%20ladyboy.html
nev saxx hd http://rgisc.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.desipornforum.com/hot/fat%20mature%20phone%20pale.html
xxx fine video http://centreboyer.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/romance.html
momo chalrand xxxvideos http://fogger.co.kr/redirect-nonssl.php?sslurl=https://www.desipornforum.com/hot/dick%20masturbation.html
youpornhd sleeping sex http://panitz.name/cgi-bin/koha/tracklinks.pl?uri=https://www.desipornforum.com/hot/indian%20girl%20fast%20time%20test%20wan%20milk.html?p=2
eshwari sex videos http://garboss.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/trends%20trends%20kannada%20aunty%20sex%20girl%20sex.html
world-class pron videos http://elsheskin.com/blog/wp-content/themes/planer/go.php?https://www.desipornforum.com/hot/mumbai%20xxxx.html
xxxxxxxxx vi hd http://marekwojcik.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20family%203x%20com.html
bangladeshi nayika sex
Dianadiz 2022/05/29(09:53)
arabi bf video http://hotelharenda.com/engine/link.php?url=https://hindiyouporn.com/db/vids_db_kyxxx.html
bass xxx hd http://sochidialogue.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/sex_chudai.html
sayuri shiraisi redwap http://chancefactory.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/cumshot_pussy_dp_babe.html
xxx sex 786 http://yark8.com/click?u=https://hindiyouporn.com/db/db_dada_dadi_sexy_video.html
dhaka sexy video http://scpltd01.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://hindiyouporn.com/db/class_roomsex.html
mom haneymoon xxx http://422212.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/fast_night_xnx.html
xxxxxx vedio dowonlod http://wholesalecheapjerseysmarket.com/red.php?ext=https://hindiyouporn.com/db/hot_vids_vids_bpxxxxxxcom.html
hindi porn dawnlode http://www.foto-video.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/hairy_pussy.html
javpro school srx http://willreach.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/chudai_girl15_xx.html
sax porn xxx http://laserhothits.co.uk/redirect.php?link_id=56&link_url=https://hindiyouporn.com/db/indai_xxxx.html
magna sarkar xxxvideo http://vivienne-consultant.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindiyouporn.com/db/gallery.html?p=2
sex bhaiand sister http://rastede-basketball.de/S4698.0/translation?wl_url=https://hindiyouporn.com/db/dirty_hindi_talk.html
sexy bangali video http://xn--63-7lce.xn--p1ai/bitrix/redirect.php?goto=https://hindiyouporn.com/db/bangla_xxx_www_video_dawnlod.html
jabardasti sexy girl http://niw.yellowlion.us/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/vids_lalita_bhabhi.html
xnxx church sisters http://linkwerx.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://hindiyouporn.com/db/movs_movs_movs_movs_movs_movs_movs_nepali_valu_haru_nepali_boldai_chikdai.html
cuet sex girl http://atascaderobaberuth.org/out.php?u=https://hindiyouporn.com/db/www_bangla_sex_com.html
teen sex positions http://ssl.com.bd/blog/wp-content/themes/prostore/go.php?https://hindiyouporn.com/db/retro_rich_ghetto.html?p=2
bangali nude jatara http://americanagrivoltaics.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xvidoeos.html
सगसजी xxx bazar http://wwjcdo.com/wp-content/plugins/topcsstools/redir.php?u=https://hindiyouporn.com/db/4some_swinger_crazy.html
www sax 3gp http://sakshitv.co.in/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bangla_kotha_bola_bf.html
歐客佬精品咖啡 |OKLAO COFFEE|蝦皮商城|咖啡豆|掛耳|精品咖啡|咖啡禮盒 專賣|精品麵包
EugeneNup 2022/05/29(06:56)
歐客佬精品咖啡 |OKLAO COFFEE|蝦皮商城|咖啡豆|掛耳|精品咖啡|咖啡禮盒 專賣|精品麵包
https://first-cafe.com/
xxxbig bob photo
FaithLat 2022/05/29(06:21)
arunachalpradesh sexy video http://geekdemy.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_hermaphrodite_swiss_german_pissing/
family stoms xxx http://demonfilms.com/engine/link.php?url=https://mehrporn.com/tube/videos_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_movs_seks_korea_selatan/
handi xxx vidios http://namaskyoga.com/site/wp-content/plugins/myredirect/redirect.php?url=https://mehrporn.com/tube/x_dehati_bf_qawwali_videos/
bangbores xxx viedo http://alpineinteractive.co.uk/get.php?goto=https://mehrporn.com/tube/free_sex_mms/
hero heroine xxxx http://www.aerocosmos.info/bitrix/redirect.php?goto=https://mehrporn.com/tube/story_jav_shemale/
mallu chechi videos http://globalshaleengineers.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/old_young_ibiza_yoga/?p=2
fast war xxx http://thetemasekreport.biz/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/wwwxnxx_com_indian/
www chainapornamove com http://grape.ml/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indian_varjin_xxx/
katty xxx video http://www.gdm.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_compilation/
suuni leone clip http://eddydelrio.com/engine/go.php?url=https://mehrporn.com/tube/videos_tanisa_xxx/
northeast manipuri pornstar http://1stchoicecarrental.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/ugly_thick_red_bottom/
xxx indian sex. http://bet8342.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/fur_hairy_teen_brazilian/
xxx japanes fucking http://dehui111.com/r.aspx?u=https://mehrporn.com/tube/pyaar_tune_kya_kiya_xxx_vhdeo/
lelastar redwap meГ http://hao783.com/auth/invalidate?redirectTo=https://mehrporn.com/tube/lets/
hd mives xxxx http://alvino.net/modules/babel/redirect.php?newlang=en_us&newurl=https://mehrporn.com/tube/movs_movs_vids_vids_melayu_muda_seks_artis_malaysia_terkini/
free chodne wali http://taiwanwave.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/maulana_sexy_videos/
xxxxxx video dawoblod http://www.globalcompact.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/pune_pandu_fucking_his_gf/
you pornjiz hd http://novusvista.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_videos_movs_videos_videos_videos_videos_videos_videos_videos_videos_blazerss/
jharkhandi girl xxx http://sz1601.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/deep/
kota ki sexy http://wholesale-cart.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_videos_kerala_blue_film_xxx/?p=2
thumbnails xxx video
Dorothywap 2022/05/29(04:45)
fasttaimsex hindi com http://tzpet.com/blog/wp-content/themes/prostore/go.php?https://www.desipornforum.com/hot/fat%20teen%20beaver%20pigtail.html
japanses sex 3gp http://helensbirds.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.desipornforum.com/hot/dubai%20ki%20sexy%20blue%20film%20original%20video.html
sunny leuny bfdawnlod http://www.spb.bsigroup.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/casting%20football%20pissing.html
fucking girl israel http://ehefueralle.de/site/wp-content/plugins/myredirect/redirect.php?url=https://www.desipornforum.com/hot/xxxln%20videos.html
outdoor sex mp4 http://wwjcdo.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.desipornforum.com/hot/usa%20mom%20fack.html
sek porno yahudi http://defferrard-lanz.ch/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/suhagrat%20me%20kya%20kya%20hota%20hai%20xxx.html
bangla sex app http://divorcingwoman.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.desipornforum.com/hot/bangla%20sabrina%20atif%20sex%20video.html
hindi hd chudai http://tver.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/vids%20radiator.html?p=2
hars sexi video http://velodrive.org/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/romantic%20security%20guard%20chubby%20amateur.html
forsebal sex vedio http://л§ќ.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/hotel%20spring%20break%20latina%20teen.html
hip injucton porn http://hammondscos.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.desipornforum.com/hot/mature%20office%20gymnast.html
bf full porn http://zoguang.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://www.desipornforum.com/hot/oil%20madan%20sex.html
sex in van http://seltokphotonics.com/bitrix/rk.php?goto=https://www.desipornforum.com/hot/indian%20girl%20pussy.html
desi majburisex 300 http://ydmfgs.com/smf/index.php?thememode=full;redirect=https://www.desipornforum.com/hot/indian%20milf.html
back porn video http://onoffstore.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/mamamsex.html
sonny laoni xnxx http://muzamilglass.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.desipornforum.com/hot/jav%20turkish%20quickie.html
grainee hot sex http://www.samaraplast.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/vaginal%20cumshot%20spanish%20revenge.html
clothes shopkeepersex videos http://infosexual.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/motel%20shemale%20big%20cock%20role%20play.html
xxx vadeo com http://autofaq.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/clown%20shaving%20quickie.html
sophie dee hardcore http://shamrina.com/bitrix/rk.php?goto=https://www.desipornforum.com/hot/car%20fuck.html
xxx csx vidios
Gabriellavaf 2022/05/29(03:39)
हालीवुड फिलम सेकसी http://educauto.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/indian_ladies_romance_sex_xxx_bf.html
xxx america cry http://worldmountainguide.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornous.net/db/xvideo_marathi.html?p=2
sexey girl xxx http://if3f3.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornous.net/db/vids_bh_sxe_viboe.html
alison tyler sucked http://cuchicuchi.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/wwwxxxoldboy.html
hot woman redwap http://tibbia.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_english_bf_jabardasti_nangi_bf.html
xxxx video kanara http://notseoblog.ru/bitrix/rk.php?goto=https://www.pornous.net/db/mamtha_bhabhi_hot_romance.html
hislud sex videos http://troya73.ru/bitrix/rk.php?goto=https://www.pornous.net/db/bengoli_sax_video_xxx.html
ukraine chubby sex.com http://letlovefly.com/app/reporting/out/f677?u=https://www.pornous.net/db/desi_fist_time_sex.html
ek namard movie.xxx http://bundangye.com/Feed/Out.aspx?src=Profile_markostojic19&URL=https://www.pornous.net/db/bengali_sal_larki.html
bf vedio 3gp http://ibtkr.sa/wp-content/themes/begin5.2/inc/go.php?url=https://www.pornous.net/db/sexvideodad.html
rita widyaaari porn http://angaragazetesi.net/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.pornous.net/db/xvedio12.html
xxx bhavi village http://2030masscensus.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_malayali_vedi_xxx.html
indian sex pinfelex http://caribbean.be/track.php?t=destacat&id=29&url=https://www.pornous.net/db/videos_black_cock_hd_big.html
jangal ki bf http://maps.google.co.ls/url?q=https://www.pornous.net/db/xxx_xsn_anna.html?p=2
felicity max hardcore http://floatcat.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/movs_movs_banana_afro_dap.html
sester brother sex http://konkurent.net/smf/index.php?thememode=full;redirect=https://www.pornous.net/db/desi_village_khet_ki_chudai.html
xxx sex comm http://egracelife.com/get.php?u=https://www.pornous.net/db/show.html
45 yers xxx http://padegaindia.in/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bizarre_anal_dp_smoking.html
kanimozhi nude picture http://citizenfood.eu/wp-content/themes/planer/go.php?https://www.pornous.net/db/twerk_interracial_anal_sex_anal_dildo.html
डेनिस मिलनी xxx http://socialzyka.com/Pages/GoTo.aspx?link=https://www.pornous.net/db/movs_movs_movs_movs_movs_vids_vids_vids_vids_satin_enema.html
redir google asdaw
MichaelSealm 2022/05/29(02:33)
http://cera99.beget.tech/gugl-test/
Знаю много интересной информации, читайте далее в:
[url=http://cera99.beget.tech/gugl-test/]источник 1[/url]
источник 2
которые предпочитают делать ставки по-маленькой
RobertPes 2022/05/28(23:35)
Один из необычных игровых admiral-dc.ru клубов начал работу в 2019 году и сразу привлек внимание гемблеров. Официальный сайт Селектор рассчитан на русскоязычных игроков, которые предпочитают делать ставки по-маленькой (от 0,01 руб.).
[url=https://1xslots-online.com/slots/]проститутки[/url]
rape mom pabalic
Eleanorfuh 2022/05/28(23:33)
boor wala sex http://stk-t.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20open%20market%20porn
creampied compilation mobi http://arysana.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Re10%20i%20found%20other%20videos%20of%20her%20at%20topfreevideos
hot sex englishman http://moistureprotection.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/to%206gl%20hot%20bhabhi%20mona%208217%20s%20after%20shower%20sex
family silent porn http://basecurrent.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/to%20Tlu%20oasi%20das%20blowjob%20sex%20video%20with%20producer
miya khalifa ponr http://minhducwater.com/wp/wp-content/themes/Attitude/go.php?https://www.youpornhindi.com/movs%20marian%20santos%20video%20porno
xxx pakistani urdu http://old.avanti-motors.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%201VY%20sexy%20gujarati%20girl%20enjoyed%20in%20office
hd facking videos http://krasnoyarsk.prostitutki-red.com/bitrix/rk.php?goto=https://www.youpornhindi.com/to%204BD%20indian%20village%20sex%20scandals%20of%20busty%20aunty%20hardcore%20home%20sex%20with%20neighbour
boys sexy vedio http://redmachine.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20W6O%20cumming%203%20times%20in%202%20mins
hot sexx porm http://pirgazi.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/to%205nf%20indian%20xxx%20hard%20porn%20desi%20old%20caught%20when%20fucking%20outdoor
hd movies hb http://thebeautyhaven.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/to%205uB%20hot%20desi%20babe%20nusrat%20jahan%20sucking%20bf%20dick%20and%20getting%20fucked%201
romio rain nappi http://davaipokrepche.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20teen%20bride
xxx move come http://1000hani.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/to%20RhRl%20delhi%20slim%20gf%20needs%20a%20hardcore%20session
xxx chennai com http://trackfootball.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.youpornhindi.com/movs%20boy%20sexx
downlod arab xxx http://jangsuworld.com/eweb/Logout.aspx?RedirectURL=https://www.youpornhindi.com/to%20iCf%20desi%20wife%20pooja%20gupta%20nude%20captured%20and%20pussy%20fingering%20by%20hubby%20again
song wala xxx http://lesma.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20zjz%20desi%20girl%20enjoying%20boob%20press%20from%20her%20boyfriend%20mms
1080 hd plumbar http://blushingbath.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20XLo%20bhabhi%20ko%20choda
jpn bokep sedarah http://jinbianleech.com/site/wp-content/plugins/phpl/redirect.php?url=https://www.youpornhindi.com/to%20RZfy%20desi%20beautiful%20sexy%20girl%20showing
xxx vedioअचमीया या http://googleplayer.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/movs%20shaved%20gangbang%20lesbian%20massage
bbw aunty kerala http://avtograf.gift.su/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20CEj%20desi%20hot%20college%20girl%20sex%20mms%20with%20classmate
ntasa xxx bf http://xn----8sbaabfd4bebgr8aobhtkpejqg1j.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20uria
sax xxxx viado
GavinBeady 2022/05/28(20:20)
xxx sex vodeos http://detedcu.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.xxxleap.com/porn+underwater+dancing.html
indian school sex.mms http://melissachiou.com/AuroraWeb/Account/SwitchView?returnUrl=https://www.xxxleap.com/porn+lover.html
cole kissed ladaki http://athitya.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.xxxleap.com/porn+bollywoodnudeshd.html
jasmine sex vide http://apranq.am/bitrix/rk.php?goto=https://www.xxxleap.com/porn+xxxv+hd+xxx.html
mia khlifa pond http://www.vent-tnd.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+videos+videos+movs+vids+vids+jabrdasti+seks.html
jil ha b.com http://educauto.com/link.php?tid=29322&tnr=MMT1738&url=https://www.xxxleap.com/porn+videos+hot+hot+sugam+okka+okka.html
nepali xxxblue felim http://systemsshare.com/u/18081/131/75411/137_0/82cb7/?url=https://www.xxxleap.com/porn+vids+vids+punjabi+pusy.html
crazy balle com http://39proxy.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+sexy+video+bf+maithili+bihar+ka.html
xxxxx faking vidio http://jacksonsenate.com/api/link.php?unq=SITE&link=https://www.xxxleap.com/porn+videosxxxse.html
bf sexy xvideo http://morethanbeautiful.dk/cgi-bin/click/clicknlog.pl?link=https://www.xxxleap.com/porn+deseexxx.html
restroom sex video http://metrydesigngroup.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+female+orgasm+german+bdsm.html
porn 555 mp4 http://fideliscarecareers.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxxschoolxxx.html
bangil xx video http://educauto.com/app/reporting/out/f677?u=https://www.xxxleap.com/porn+danish+titless+intro.html
nene pinoy sex http://indwiki.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.xxxleap.com/porn+indian+sister+anal+sex.html
porn video 15 http://showing365.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+femdom+shemale+fucks+shemale+serbian.html
wwe mom sex http://narolaon.com/engine/track.php?url=https://www.xxxleap.com/porn+bigbooty.html
रिप हर अप http://storio.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+bengalibffilm.html
pak saxe video http://incensefy.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.xxxleap.com/porn+videos+wtf+humping+cum+eating.html
download faxe taxi http://www.integragifts.com.ua/bitrix/rk.php?goto=https://www.xxxleap.com/porn+xxxmnx.html
julia mom xxx http://exhibitionistanbulfair.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxx+indiyn.html
sunelon fu hd.com
DominicGuini 2022/05/28(18:15)
3g किंग 3gp http://xamzh.com/bc.php?linkext=https://video-porno-blog.com/porn+jaangle+me+sex.html
xxe videos com http://maquipolifenoli.it/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+trends+xxlxl.html
xxx all tabu http://pimphomee.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+didixxx.html
xnx katrina kaif http://whofo.com/gjestebok/go.php?url=https://video-porno-blog.com/porn+sexy+naman+pro.html
nepali full bf http://zuocp.com/ClickInfo?URL=https://video-porno-blog.com/porn+zzzz+xxxx+bf.html
www xxx ciom http://locationbasedvaccineslogistic.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+hot+mohammad+ladkiyon+ki+chut+ki+chudai+ladkiyon+ki+chut+ki+chudai+momden+ladkiyon.html
xxx sexy scene http://longsdrugs.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+japanese+massage+japanese+mom+groping.html
chut ke pic http://cherkessk.kupibas.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxx+bt+video.html
luxury xxx video http://ehe.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+9+year+old+double+pussy+downblouse.html
w6en sex v http://goldwebit.net/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+oriya+sax+www.html
japanese hot moms http://museekly.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://video-porno-blog.com/porn+drezzers+full+hd+jabarjasti.html
sestar biradar sax http://seskaro.com/wp/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+movs+bangla+sexy+3x+bf.html
jabarbasth xxx vibeo http://michael-cooper.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+xcc+xxnn.html
susza k porn http://aryancoin.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+doctors.html?p=2
www 89sex come http://pegasmed.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+trends+fuch+video+hd.html
ngentot di grebek http://www.theaviationhub.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxvideo+oll.html
lml ladies sex http://optimizedonlinemarketing.com/bounce?bounceID=2&tag=k12&bounceURL=https://video-porno-blog.com/porn+sofa+sex+uk+threesome.html
meryam belina ngentot http://auntbessies.co.uk/wp-content/uploads/whois.php?domain=url
xxx.rough mouth sex http://geolife.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+flat+chested+naughty+birthday.html
girls fucking eachother http://fitclub.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+sexy+video+hd+full+arpan+picture+badhiya+chori.html
area giovanni sex
Gabrielunicy 2022/05/28(17:42)
bp xxx bhojpuri http://aasgraphics.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxxxx%20com%20hd%20video.html
britain mms Гџex http://sdgai.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/movs%20hentai%20hirsute%20anime.html
xxx 6video bf http://orthodox-team.ru/bitrix/rk.php?goto=https://www.porningo.com/best/bazaar%20pon%20vede.html
xxx bbwwing com http://dadyo.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/legs%20raunchy%20cinema.html
sunny leon sexe http://argomento.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/sexy%20vjdeo%20xxx%208.html
mallu cafe sex http://a-siz.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/vintage%20freckled%20hospital.html
school sex bf http://clicknh.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porningo.com/best/videos%20hot%20vids%20muslim%20sexton.html
wwwxxx aex videvos http://http://properties.lalush.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/mery%20sex%20xxx.html
download adultjoy porn http://wings-solutions.com/bitrix/redirect.php?goto=https://www.porningo.com/best/changing.html
dayan x fucking http://spinningdancer.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/shemale%20domination%20anus%20handjob%20compilation.html
kim domingo xxx http://mixedkebab.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20mia%20ksha.html
syix vid hd http://littleluk.com/site/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porningo.com/best/chachi%20batija%20sex%20xnxx.html
rep vedio x http://secureddebentures.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/wwxxxcom.html
lajawab porn tub http://woodtrick.com.ua/bitrix/redirect.php?goto=https://www.porningo.com/best/movs%20victoria%20valencia.html
hd suaagarat video http://fiolacommunities.com/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.porningo.com/best/bokep%20suami%20istri%20bilang%20enak.html
xxx boys girls http://itcompass.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/db%20pussy%20dp%20huge%20cock%20fat%20teen.html
xxx fat videos http://dhdgcl.com/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porningo.com/best/xekxi%20vidio.html
desi mms young http://caeluminvestmentpartners.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/indian%20animal%20and%20girl%20sex.html
fast fucking rajwap http://kostroma.kupibas.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/vids%20jabar%20dast%20sex%20video.html
youpron brazzer mobile https://maps.google.lv/url?q=https://www.porningo.com/best/step%20mom.html
1th time xnx
DiegoFen 2022/05/28(17:23)
5boys one girls http://spanishadvancecash.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vintage_anal_sex_perverted_virgin
youjis pietnam hot http://udmurt.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxxx_student_bf_video
sexy xxx kom http://niziri.com/gurteen/gurteen.nsf/redirect?openagent&url=https://renklipornoo.net/too_bhabhixxx
ballu girl sexy http://noduh.biz/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_vids_vids_videos_vids_vids_hot_videos_xxxxxxxxxxxxxzzzz
sexsy video porn http://maps.google.pt/url?q=https://renklipornoo.net/too_cum_swallowing_voluptuous_melons
karpalippu sex vi http://korzinka.com/bitrix/rk.php?goto=https://renklipornoo.net/too_thandri_kuthuru_sex_videos
xxx bf salina http://avis-media.com/bitrix/rk.php?goto=https://renklipornoo.net/too_videos_xxxsevdo
xx sanny leon http://zbesto.com/bc.php?linkext=https://renklipornoo.net/too_jaberdasti
xxx vifeo denlaod http://smolensk.lestnicy-prosto.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xxx_muslim_hindi
xxx mps 3hd http://ecoentangled.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_tamil_film_school
english sex pic http://jokescratchcards.com/url/?url=https://renklipornoo.net/too_movs_black_asian_urethra_wet_t_shirt
blue film kanada http://mathanoi.com/blog/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_pareja_de_chile_xhamster21_com
xvedio first time http://shnewstar168.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://renklipornoo.net/too_boobs_show?p=2
3xxx move side http://devpay.org/linkclickcounts.cfm?linksId=5732&url=https://renklipornoo.net/too_ma_meye
kajal xxx photos http://thewindsorgroupllc.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_indian_teen?p=2
tussy com xxnx http://Ш§Щ„ШґЩЉШ®-Ш§Щ„Ш±Щ€ШШ§Щ†ЩЉ.sa.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sabse_purani_bf
xxx hot lip http://hangilsv.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://renklipornoo.net/too_hindi_mein_xxx_video
xxx taml vido http://commercial.elvismotors.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_cock_masturbation
mia khalifa xnxs http://tula.premiera-oboi.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_xxxvidieo_desi
madelyn marie squirt http://annalieselemmon.com/urlesterno.asp?url=https://renklipornoo.net/too_porn_sexy_muncrat
repairman foot worship
Fredanette 2022/05/28(16:50)
krinakapur xxx video http://meworldfashions.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.movstars.com/vids+vprn69/
sax sister hanymoon http://blackstarnavigation.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+indian+sexxnxx+com/
download 3gp incest http://marcwellness.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.movstars.com/vids+german+femdom+crazy+hardcore/
फाल गुनी xxx http://instink.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=download xxx videos&url=https://www.movstars.com/vids+xxhdvidio/
freedownload brazz lesbi http://damizet.fr/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.movstars.com/vids+kannada+blue+film/
google xx vidio http://t-t.by/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+barah+tera+saal+ki+sex+video/
sex deva video http://아크릴가공.com/cgi-bin/ntlinktrack.cgi?https://www.movstars.com/vids+indian+adult+film/
clash royale hentai http://bstz.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+malibucom/
porn rep jangli http://servmark.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+chennai+local+sex+videos/
rajwop com xxx http://enlargementsurg.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxx+desi+mms/
brazzers sex mp4 http://printec.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+blowjob+cumshot+creampie+black+girl/
naugty porn download http://kartstop.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bhabi/
sex xxx oox http://sjpaintballs.com/Authenticate.aspx?Return=https://www.movstars.com/vids+hot+maa+bata+big+sax+18/
vf xxxx hd http://www.showcaseexpress.biz/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+live+sxe/
www x videoshd.com http://thesavings.org/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.movstars.com/vids+rashmika+mandannaxxxvideo/
xxx kothe wali http://kitsyst.com/bitrix/rk.php?goto=https://www.movstars.com/vids+movs+boudi/
big tits mp4 http://epalaws.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+plumper+mature+handjob+ibiza/?p=2
telung porn hd http://hiconix-spb.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+shearing+sex/
बलु फिलम बियाप http://utkenergy.com/wp-content/themes/Grimag/go.php?https://www.movstars.com/vids+videos+kavith+bhobi/
musalem xxx video http://bravotravel.hu/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.movstars.com/vids+blindfolded+mom+sex/
sex mom hidden
Devinаhex 2022/05/28(15:41)
sexxy videos rapes http://getcg.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-vids-vids-uc-browser-hot-sex-video.html
gym kidnep porn http://riddlecrack.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xxx-saxa.html
brazzers aunty sex http://www.parellafamily.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-chhota-pilanka-sexy.html
ramya nude pics http://chernika-optika.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-desi-black-big-boobs.html
xxxnxxx man only http://belgorod.premiera-oboi.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-deshi-vabhi-xxx.html
gurugram sex mms http://leaderflushshapland.co.uk/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindipornmovies.org/bd-suck.html
rad x video http://maryjanemom.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://hindipornmovies.org/bd-vintage-skirt-casting.html
redeap vidio xxx http://pleskwindowsvpshosting.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-saniloon.html
vidio seks eropa http://sushi-barrakuda.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-hindi-desi-bff-nude.html
korean nauty xxx http://ipchanger.cf/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-bigebobes-sexe-girl.html
woman sex poren http://onlinepcbackup.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=213__zoneid=2__cb=042ae40aec__oadest=https://hindipornmovies.org/bd-db-db-pine-richer-saxe.html
sunny leone pornd http://globemastermarine.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-miya-kalipa-x-video.html
xxx sxe vidio http://parketdom.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-trends-videos-xnxx-sex-xnxx18.html
sister femalisex xxx http://bagspackedtravel.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-desi-mother-xxx-desi.html
वीडियो सेक सxxxx http://www.hellotw.com/?wptouch_switch=mobile&redirect=https://hindipornmovies.org/bd-bf-sex-wwww.html
sex vds brazer http://barnaul.virbacavto.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-nude-orgy-monster-tits.html
rajwap.mam and son http://velvex.shop/bitrix/rk.php?goto=https://hindipornmovies.org/bd-db-db-trends-shemale-lesbian-in-homemade-throat.html
brazzars sex dowenlod http://anatex.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-latex-3some-animation.html
aunty satisfied tube http://lvtianhuaji.com/prc?e=11p541&redir=https://hindipornmovies.org/bd-indian-college-jangal-me-mangal.html
hot x porn http://newhampshirewoodforgood.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-anal-toying-student-cum.html
garmani sex video
Francishoigh 2022/05/28(15:04)
hq sunnyleone porn.com http://herzegovinians.net/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hot%209%20varsh%20gal%20sex%20shool/
teacher sex vidieo.com http://stylincases.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.fareporno.org/trends/sri%20lankan%20prolapse%20gynecologist/
school girls lasbian http://spb.intimza.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/db%203d%20futa/
naket foking women http://lowcoastdesign.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.fareporno.org/trends/www%20teen99%20hindi%20desi%20school%20garls/?p=2
xxxx sevx viedo http://sintez-oka.com/bitrix/redirect.php?goto=https://www.fareporno.org/trends/redwaptamil/
xxx sxe jaypur http://summerbaseballinsider.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/johnny%20leone%20xxx%20video/
baby x video http://countrynurses.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.fareporno.org/trends/ashley%20down%20hd%20porn/?p=2
sex barat porno http://310166.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/big%20siz%20bobe%20downbolus%20com/
बांग ला 3x http://koreabreeze.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/huge%20boobs/
xxx porno smule http://old.in-vidnoe.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxxdas/
doggy beeg funny http://nittygritty.se/engine/api/go.php?go=https://www.fareporno.org/trends/xxx%20hindi%20film%20ek%20ghanta/
tubidy sexy hom http://tver.voobrajulya.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hindi%20vido%20sex/
dwnld parent sex http://morethanbeautiful.dk/ciderbook/go.php?url=https://www.fareporno.org/trends/local%20telugu%20sex%20videos/
mature lady fucker http://davaipokrepche.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/pussyfuckingvideo/
japanese tube mobile http://bisko-crimea.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/indiana%20mom%20san%20xxx%20video/
xcxx b hd http://sahihost.ir/links/out.asp?url=https://www.fareporno.org/trends/malik%20ne%20nokrani%20ko%20sex%20kiya/
wap xxx red http://gifts-planet.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/xxxbau/?p=2
women beutiful seks http://ilovedesign.proactivity.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/desisexbidio/
bengali bf 10porn.hd http://images.google.co.uz/url?q=https://www.fareporno.org/trends/sucking/
xxx hd bangar http://gootle.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/malayalam%20sxx/
hors sex video
Eleanorfuh 2022/05/28(14:52)
lily xxx vedio http://huayijiaoyuedu.com/modules/links/redirect.php?url=https://www.youpornhindi.com/to%20q1y%20majedar%20lund%20sucking%20sex%20with%20newly%20married%20wife
xxx video dalwood http://svetum.com.ua/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20hSh%20shilpa%20bhabhi%208217%20s%20hardcore%20sex%20adventure%20with%20tenant
riel ded xxx http://abebemart.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20boss
xxx stephen mother http://maisonskandili.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/movs%20tamisex%20com
choti ladaki sexvideo http://blimp.eu/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/to%20R3a%20indian%20porn%20mms%20of%20desi%20girl%20nude%20with%20bro
brazzers jordy com http://rankprogress.pl/wp-content/plugins/translator/translator.php?l=is&u=https://www.youpornhindi.com/movs%20movs%20karishma%20s6
girl cute 3gp http://roskrov.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%203zG%20bhabhi%20came%20for%20a%20loan%20cause%20it%20took%20xxx%20indian%20just%20to%20be%20bonked%20by%20male
मानसी नाईक xxx http://dreamcushion.com/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://www.youpornhindi.com/movs%20beegxxnxx?p=2
saripora banglasex com http://bionissim.com/~jensen1242/gbook/go.php?url=https://www.youpornhindi.com/movs%20bfxxxxxvideos
noti bp vido http://gkhberdsk.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20dwA%20teen%20desi%20girl%20fast%20chut%20chudai%20with%20brother%20s%20best%20friend
livia brito desnuda http://crystaljohnson.org/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Q2N%20good%20indian%20sucking%20video
actress x picture http://nineguys.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.youpornhindi.com/movs%20rose%20sex%20video
dog girl xxnx http://auctionshuttle.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20YIp%20punjabi%20jija%20saali%20ki%20chut%20chudai%20ka%20desi%20sexy%20video
jav english unsensore http://bitcoinlance.com/blog/wp-content/themes/delicate/gotourl.php?url=https://www.youpornhindi.com/to%20Fw0%20desi%20bhabhi%20in%20black%20bra
sealed torn fucked http://phpbbkorea.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.youpornhindi.com/to%20E4a%20sister%20and%20brother%20fuck%20when%20mom%20dad%20is%20not%20home
cahina xxxful movis http://hybridesigns.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.youpornhindi.com/to%20mC6%20amateur%20college%20teen%20striptease%20cam%20show%20for%20lover
teen girl mastrubate http://pro100sten.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20Lbn%20mallu%20aunty%20smoothing
reshma salmon videos http://posaoioglasi.com/acontent/click?target=https://www.youpornhindi.com/to%20RK30%20desi%20mast%20randi%20hard%20fuck
fsiblog lndian com http://scaredforlife.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.youpornhindi.com/to%2088%20indian%20couple
open xxx natasha http://xn--80adbmm9cj.xn--p1ai/bitrix/redirect.php?goto=https://www.youpornhindi.com/movs%20jav%20twink%20grandpa
holdsex com hd
Florencescamn 2022/05/28(14:12)
proan xxx com http://333.eu/adserver/api/click.asp?b=763&r=2477&u=https://www.darthporn.com/best_blowjob_cumshot_croatian_peruvian
sexy move new http://bahsegel47.com/jump_ext_link.php?link=https://www.darthporn.com/best_kerala_19
desi bride sex http://xn--d1algo8e.xn--p1ai/bitrix/redirect.php?goto=https://www.darthporn.com/best_db_dulhania_le_shooting_blackmail_xxx_torture
nazneen full sex http://samara.upravdom.com/bitrix/redirect.php?goto=https://www.darthporn.com/best_rectal_exam_gyno_exam_shorts
sanny leonexxx video.com http://actualpace.com/site/wp-content/themes/Grimag/go.php?https://www.darthporn.com/best_movs_old_man_care
sex xx usa http://emailphones.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_lesbian_anal_sex_humiliation_nude
alexas morgan porn http://ijeanm.com/gbook/go.php?url=https://www.darthporn.com/best_shilpi_raj?p=3
sex mom seduce http://suehartman.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_movs_videos_vids_jor_jor_se_maro_chut_mein_hindi_mein
gandi xxx sexy http://metalwind.net/utilidades/cambiar-idioma.aspx?idioma=2&url=https://www.darthporn.com/best_hinde_xxx_bdo
sadi sex xxxx http://л§ќ.com/out?url=https://www.darthporn.com/best_big_ass_queen_bottle
king porn tube http://rem.eu/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.darthporn.com/best_jacuzzi_european_nurse
sex vedio application http://eritreaembindia.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://www.darthporn.com/best_wxxxe_sex
neenasky x video http://letsmakemistakes.com/BannerClic.asp?CampMail=N&CampId=19&url=https://www.darthporn.com/best_vids_vids_vids_vids_trends_vids_mom_fucking_her_son_cum_inside_pussy_fill
yoga xnxx videvo http://doucesoeur.com/track/clicks/3171/c627c2b89e0522dbfe9cbd2e8d2b8914736245cb75e9f0ab416db1046005?t=https://www.darthporn.com/best_db_arabian_english_college_girl
solo porn mobile http://saffiresolutions.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_anal_pain_german_classic_ball_busting
www.momcest xxx hd http://bossjianzhu.com/affiliate/?idev_id=270&u=https://www.darthporn.com/best_brazzer_mom_son_sex
mature chubby bhabhi http://colosseumfitness.com/wp/wp-content/themes/planer/go.php?https://www.darthporn.com/best_benglibf
behan college sex http://wriffund.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_desi_moti_girls_sex
china bas xxx http://stepuhi.pp.ua/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.darthporn.com/best_ebony_milf_shiny_indian
rajwep bf xxxi http://nalchik.hypmag.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_best_kamgar
Лучшие обзоры танков игры World of tanks, полноценные гайды по танкам WOT, учимся как играть на танках данной игры.
LindseyLiz 2022/05/28(12:32)
Лучшие гайды и обзоры по танкам игры [url=https://www.youtube.com/c/INDOMITOWOT]world of tanks[/url]
на нашем канале только самая свежая информация.
Cегодня у нас в центре внимания оказался один из знаменитейших представителей песочницы, [url=https://www.youtube.com/watch?v=8eBTsWDFIiA]БТ-2[/url] советский легкий танк второго уровня.
В мире танков наш [url=https://www.youtube.com/watch?v=h6LeXIipm_Q]БТ5 гайд[/url] сможет чувствовать себя комфортно не только в топе.
Cегодня в гайде мы поговорим об машине не легкой судьбы из представителей «песочной» техники, [url=https://www.youtube.com/watch?v=1l8xOTCovnQ]Т-29 броня[/url] советском среднем танке третьего уровня.
Сегодня мы поговорим о довольно нестандартной, в чем-то даже особенной машине, [url=https://www.youtube.com/watch?v=f6H1kMNHeUs]Т-60 guide[/url] советском легком танке второго уровня.
Танкисты и танкистки, сейчас речь у нас пойдет о действительно стоящей маленькой машинке, [url=https://www.youtube.com/watch?v=5SyHkZPnH0c]танк T-70[/url] советском легком танке третьего уровня.
Все обзоры по танкам WOT в одном плейлисте [url=https://www.youtube.com/playlist?list=PLQxSf_8fUdllF_7unIB2PZfI5mJVgcWTu]обзор[/url] смотрите и делитесь с друзьями.
hd1080hot sex videos
FaithLat 2022/05/28(12:25)
sex hd vido https://images.google.pt/url?q=https://mehrporn.com/tube/school_dress_mein_ladki_ki_sexy_video/
x video फोटो http://kreacions.com/simple/t.asp?S=357&ID=29394&NL=4514&N=38679&SI=2200015&URL=https://mehrporn.com/tube/batharomsex/?p=2
xxx malu videos http://i-drugspedia--online.com/wp/wp-content/themes/Attitude/go.php?https://mehrporn.com/tube/musalman_ki_sexy_video_musalman_sexy_video_hindi/
sunily bandy sex http://pesg.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_vdio_pornohub_sex/
kidnapping sex videos http://solobears.com/track/?affid=32&ref=https://mehrporn.com/tube/vids_xxxxxa/
xxx fast tame http://pk-contracting.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxxxxxxx_p/
viviane geppert porn http://https://webmail.ssp.com.na/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/desi_vargan_garls_sex/
conten sex video http://everloveskincare.com/users/authorize?return_url=https://mehrporn.com/tube/movs_ilkal/
weptrick xxx video http://pioneerconnect.biz/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/kerala_fukking_videos/
fucking mom sleeping http://ugstalresurs.gorodarmavir.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/muslman_girl_ki_chut_ki_chudai_xxx_videos/
सुहागरात व हिडिओ http://deshpandehospitalbmt.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/desi_sex_tube/
xxx vidio hamters http://techguy.co.nz/11/out.cgi?id=seons32&url=https://mehrporn.com/tube/tamiltamil_sex/
smzige bazzers hd http://echup.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://mehrporn.com/tube/luka_chuppi_collg_kolkata_local_girl_xxx_bf/
sanileon xxx video http://treatment911.com/engine/redirect.php?url=https://mehrporn.com/tube/sister_sexx_cuty/
xxxx i hd http://zdesign.org/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/big_tits_and_ass/
xxxxx sex v http://konkurent.net/redirect.php?li=287&R=%20https://mehrporn.com/tube/masturbsting_outdoor/
bf hd xc http://forex-deals.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://mehrporn.com/tube/desi_wife_sex/?p=2
xxx bf 2009 http://training-management.ru/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://mehrporn.com/tube/bicycle_doctor_big_clit/
maum sxe hd http://nyinc.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/xxx_first_time_fucking_chinese_hd_vedios_download/
waptrik sex hijab http://empresalider.com/wp-content/themes/delicate/gotourl.php?url=https://mehrporn.com/tube/db_db_vids_sxibf/
mizoram xvideos sex.com
GavinBeady 2022/05/28(11:33)
actress porns simran http://awenjg.com/wp-content/themes/begin0607/inc/go.php?url=https://www.xxxleap.com/porn+इंडियन+बीएफ.html?p=2
bf girls vidio http://ekspertgaz.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+movs+videos+dyani+deniyal+all+hd+xxxx+video.html
xxx videos12sal ki http://mgrillcafe.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+sex+video+hindi+wali.html
आलिया а¤а¤џ а¤џ.xx.bf http://officialsblackhawks.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+perfect+exotic+innocent.html
x bf wallpaper http://pn21.com/get.php?s=https://www.xxxleap.com/porn+oggy+and+cockroaches+xxx+video.html
baby kicudai video http://3k1.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+armfetsex.html
girls xxx jospital http://doncortez.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+marathi.html
porn selingkuh hot http://golfgeardirect.co.uk/Authenticate.aspx?Return=https://www.xxxleap.com/porn+bhabhi+ki+cudhai.html
xxx cmoin hd http://lspinside.com/redirect.aspx?id=243&q=2&f=1&url=https://www.xxxleap.com/porn+tamilsex+moves.html
ШІЩЉШ±ЩЉЩ† ШЄЩѓЩЉЩ†ШЇЩ€Ш± porn http://atwaterconstruction.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxxtra+videos.html
vidmate sex open http://divonet.com/redirect?url=https://www.xxxleap.com/porn+videos+movs+unshaved+toes+on+her+knees.html
jery lynn xxx http://ask-alvin.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxx+sex+power+video.html
xxx seks daulodig http://happyhistory.com/wp/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+jewish+pov+penetrating.html
long hair sex https://www.google.so/url?q=https://www.xxxleap.com/porn+xxxx+video+hindi+nev+sil.html
xxx big batak http://therebatexchange.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+zabardasti+collage+girl+boy+sex.html
student xxx vedio http://cyvinegar.com/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.xxxleap.com/porn+sunny+leone+bf+adult+boy.html
big poshi sex http://golfyak.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.xxxleap.com/porn+pussylips+chilean+hentai+monster.html
sexy hindi dog http://www.badmag.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+movs+3d+granny+hairy.html
sona gachi xxx http://humonegro.co/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.xxxleap.com/porn+office+md+sex+madam+hot.html
sani xxx hot http://pantech.com/visit.asp?v=Responsible+Travel&u=https://www.xxxleap.com/porn+hairy+lesbian+anus+cucumber.html
ssssxxx hb hb
Donaldbrurb 2022/05/28(10:33)
pure xxxx hd http://cdltrucker.net/gjestebok/go.php?url=https://www.dampxxx.com/too/milk-spring-break.html
arabian naked dance http://shayuukan.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-vids-vids-vids-vids-old-farts-pretty-orgasm.html
anlimes sexy video http://nordyne.com/site/wp-content/themes/prostore/go.php?https://www.dampxxx.com/too/sixsixvido.html
brazzer sister brothers http://92baibo.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dampxxx.com/too/rashmika-mandanna-xxx-vedio.html
lahorei nagi phudi https://www.google.co.nz/url?q=https://www.dampxxx.com/too/couple.html
boa japanese porn http://andrewbainbridge.co.uk/?c=scene&a=link&id=8833621&url=https://www.dampxxx.com/too/cuckold-humiliation-tricked-aged.html
indian momdan beeg http://www.inal-hotel.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/desi-playing-boobs.html
newxxx.com hindi india http://strokeon.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/secretary.html
saxe xxx garrl http://tver.lestnicy-prosto.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/desi65-com.html
s x xx http://seskaro.com/engine/go.php?url=https://www.dampxxx.com/too/fist-night-hot.html
xxx hs 95yars http://goodwayoflife.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.dampxxx.com/too/sexy-aunty.html
abasik hotel xxx http://strengthtonic.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/hippy-denial-delivery-guy.html
xxx moms fackig http://galleria-melonella.ru/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.dampxxx.com/too/xmovie.html
chaka sexi porn.com http://whjsbzx.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/desi-granny-bend-over.html
2019 सेक सी http://en.baltlease.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/old-indianauntysex-com.html
xxx hd pornktube http://thehuntinghole.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.dampxxx.com/too/hdgoz.html
doctor anal video http://onecrazyguy.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/sexy-full-bp-picture-open-sex-video.html
hd dog xxx http://barkboulevard.com/wp/wp-content/themes/Attitude/go.php?https://www.dampxxx.com/too/malayalamsexvidios.html
sexy beauty girl http://fieldshaman.com/track/link?to=https://www.dampxxx.com/too/hentai-messy.html
katrina kaif xxxxwww http://china-greater.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/indian-deshi-xxx-hd-vidio.html
hot 10 ladesbf
Gabriellavaf 2022/05/28(09:48)
guna sex video http://logan8r.com/go.php?u=https://www.pornous.net/db/fuxk.html
xxx18 sex gir http://miasjunglehouse.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/chitti_girls_xxx.html
alanah rae cop http://bigboysgonebananas.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://www.pornous.net/db/videos_sex_girls_live_live_videos_in_tamilanadu_orginal.html
www.xxx xesi videos http://carmonkeys.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/wexvideos.html
biyp sxx vido http://nodrog.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sexy_video_qawwali_video.html
w.w.w xxx webcom. http://ap.zyxil.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/xxx_sax_player.html
kinner fuck videos http://blog-conso.com/j0.php?url=https://www.pornous.net/db/movs_videos_videos_db_shari_pora_xxx_hd.html
asa akira snapchat http://pack-click.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/rupya_le_ke_chudvana.html
sanai nyka xxx http://л§ќ.com/changecurrency/1?returnurl=https://www.pornous.net/db/audition_grandpa_black_cock.html
ant xxx video http://109in.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.pornous.net/db/trends_vids_vids_teen_anal_sex_black_girl_deepthroat_compilation.html
porn tvs एशियान http://xn--80aaejammclckh2a9di7due.xn--p1ai/bitrix/redirect.php?goto=https://www.pornous.net/db/japanese_mature_car_feet.html
hq garden porn http://oshisha.net/bitrix/rk.php?goto=https://www.pornous.net/db/banaras_ki_bf_video.html
girls sex vedieo http://scopimedical.com/leon/forum/go.php?url=https://www.pornous.net/db/telugu_local_bf.html
girl xxx forain http://fccbf.com/app/automation/campaigns/lociYOSE9e5bx-n0X1ysiQ==/trigger?c=1&cid=wOBUMmvndxKnJhngmdAG&r=https://www.pornous.net/db/face_lipstick_underwear.html
amerika b f http://moveup.me/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_vids_chhoti_ladkiyon_aur_ladkon_ki_sexy.html
porn video sarbant http://bouwkundigtekenaar.net/wp/wp-content/themes/Attitude/go.php?https://www.pornous.net/db/hd_pierced_pussy_lesbian_feet_sex.html
secxi indian hd http://aoao.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_card.html
sex xxxx ui http://inovokmv.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/xxx_secy_com.html
japan xxx dawolod http://emigrantbankfineartsfinance.us/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_vids_indian_saxyi_video.html
lina pal xxx http://alphauro.com/log_outbound.php?business=119581&type=website&url=https://www.pornous.net/db/movs_vids_vids_vids_tiktok_bogel.html?p=2
zazzers trick videos
DominicGuini 2022/05/28(09:42)
xnxxx video bf http://recetas100.es/go.php?u=https://video-porno-blog.com/porn+bicycle+hawaiian+flat+chested.html
shamele new sex http://discountsolutions.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+japanese+wife+s+affairs+videos.html
गंद मसाज वीडियो http://pay.avantern.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bountiful+hot+sex.html
dog fouck girl http://oklahomagrocersassociation.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+videos+ui.html
redwap part japanese http://koreabreeze.com/redirect.php?go=https://video-porno-blog.com/porn+girl+nextdoor+sport+rimjob.html
xnxx girl bolywo http://986board.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+videos+vids+vids+vids+vids+uncut+masalaseen.html?p=2
england saxi movi http://developeropportunities.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+south+africa+rape+movie.html
xxx 2011 613 http://vet-romanovka64.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+kisses.html
full prn videos http://barsnsk.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+perky+anal+golf.html
porn mobile anal http://movie-chen.com/wp-content/plugins/clikstats/ck.php?Ck_id=192&Ck_lnk=https://video-porno-blog.com/porn+free+porn+video.html
urdo dubed sex http://hydroizol-ith.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+lambe+baal+full+hd+sex+video.html
sex xxx vedic http://thomson.eu/logout?url=https://video-porno-blog.com/porn+minu+boudi.html
modern bhabhi xxx http://eargasmaudiovideo.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+odia+adivasi+sex+video.html
anna eatliangka sex http://enclarapharmacy.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+best+friend+bush+contest.html
mobile video xxxxx http://lctogo.com/advertising.redirect.aspx?advid=35&url=https://video-porno-blog.com/porn+xxxcc+com.html
sinning angels porn http://cherkessk.kupibas.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+west+indies+new+sex+video.html
animal girl adults http://vinimix.com/modules/mod_jw_srfr/redir.php?url=https://video-porno-blog.com/porn+gawransex.html
xxxy videos hot http://jianlecai.com/sections/miscelany/link.php?url=https://video-porno-blog.com/porn+today+pk+sex+full+movies.html
phim Д‘it nhau http://atelier-de-couture-celine.com/charts/click.php?user=14137&link=https://video-porno-blog.com/porn+aunty+kill.html
mia khlaifa sex https://turkmenportal.com/?goto=https://video-porno-blog.com/porn+mallutelugu.html
metchure mom sex
Eleanorfuh 2022/05/28(06:21)
hollywood x bf http://antibot.ga/goto.php?u=https://www.youpornhindi.com/to%20X6k%20nandini%20solanki%20ki%20chudai
aamarika sexy videos http://coinalternatives.com/away.php?url=https://www.youpornhindi.com/to%20WGb%20pervy%20milf%20loves%20getting%20fucked%20outside
leah gottisex video http://say-opt.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20QbK%20young%20girl%20big%20pussy%20lips
xxx dise video http://exchangeincomecorp.ca/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.youpornhindi.com/to%20TK%20hot%20college%20girl%20affair%20with%20classmate%20gets%20fingered
xxxxx priyanka chopra http://yaapha.com/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.youpornhindi.com/to%20fqU%20very%20beautiful%20wife%20fucking%20with%20bbc%20watching%20by%20her%20husband%202
89.com six hd http://justitalian.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20JU9%20i%20fucked%20my%20indian%20gf%20and%20she%20sucked%20my%20cock%20part%202
sexs video hd http://guanghongsc.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.youpornhindi.com/to%20RMQ%20asian%20fuck%20in%20tv%20chanel
nancy patton xxx http://medin.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20hardcore-porn
all mobile porn http://www.mystery.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20xvo%20indian%20girl%20gets%20ass%20and%20mouth%20done%20by%20three%20guys
blackmail sex vedio http://burnworld.net/engine/link.php?url=https://www.youpornhindi.com/to%207yw%20honey%20and%20robb%20hd
bundi sex video. http://woorieducation.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn%20videos&url=https://www.youpornhindi.com/to%202ql%20desi%20pakistani%20sofia%20honeymoon
xxx hindi purana http://margeluse.ro/email_location_track.php?eid=6530&role=ich&type=edm&to=https://www.youpornhindi.com/movs%20movs%20db%20trends%20trends%20sasur%20ne%20bahu%20ko%20jabardasti%20choda
xx.com फुल एचडी http://admetkul.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%206Oc%20housewife%20sucking%20amp%20fucking%20hard
video xxxx 2014 http://gmnews.co.kr/website/474/program/1610?url=https://www.youpornhindi.com/movs%20school%20xvideos%20indian
xxx mp4 school http://highlyeffectivepeople.com/cgi-lurker/jump.cgi?doc-url=https://www.youpornhindi.com/to%20Y8K%20indianporn%20video%20of%20a%20sexy%20nri%20having%20fun%20with%20her%20lover%20on%20a%20webcam
wwwsexvideo donlod xnxxcom http://tiendaloquequieras.com/follow.asp?url=https://www.youpornhindi.com/movs%20movs%20sxeyvdo
xxx indian bf.com http://rahn-group.eu/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20vijay%20x%20video
xxx sani lion. http://imtsplus.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20K5E%20tamil%20porn%20girls%20compilation%20pictures
black woman lesbianxvideo http://hangilsv.com/wp-content/themes/prostore/go.php?https://www.youpornhindi.com/to%20nVZ%20naughty%20village%20teen%20indian%20sex%20videos
girls ningi chut http://alertcrab.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20xLl%20indian%20couple%20make%20a%20porno%20at%20homemade
xxx x master
Florencescamn 2022/05/28(05:25)
very sxi video http://club-lukoil.ro/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_indianxvido
xxx boor gi http://city-usa.net/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_shorts_punk_hot_pants
xxx hotel fucking http://scjunding.com/wp-content/themes/Attitude/go.php?https://www.darthporn.com/best_trends_9th_class_sex_bp_video_india
american nurse xxx http://bangalorebuildtech.com/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.darthporn.com/best_xxxxvideoy
realirykings indian com http://mememagazine.net/site/wp-content/plugins/phpl/redirect.php?url=https://www.darthporn.com/best_toilet_prolapse_ebony_bbw
sister bf video http://smallbizdiymarketing.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_showing
xxxxy hd bf http://avrose.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.darthporn.com/best_videos_classic_dildo_creampie_eating
hendsam aanti xxx http://amelchahed.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.darthporn.com/best_videos_class_ten_er_xxx_video_gf_bf?p=2
chick mia li http://bricolagefacile.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.darthporn.com/best_indian_village_caught_sex_pussy
habshe lun com http://profiles.noteout.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_nokal_bf_xxx_video
69.pose of sex http://novosibirsk.gallery-dekor.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_movs_videos_hot_village_aunty_sex_kavali_katha_videos
anal sex vedios http://eco-cities.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.darthporn.com/best_shemailhot_nude_videos
xxx movee com http://southernindependence.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_xxx_nude_pron
move official sxxi http://tehnologia-standart.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_phone_wife_nature
xxx video axom http://modootronix.com/shared/partnercookie?k=gort&url=https://www.darthporn.com/best_russian_mature_groping_cumshot
samanda akkineni xxx http://sjpaintballs.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://www.darthporn.com/best_vids_catsuit_tricked_worship
jaipan xxx hd http://lvtianhuaji.com/engine/link.php?url=https://www.darthporn.com/best_movs_no_saxy
sex barat com http://jerrybarnett.com/engine/redirect.php?url=https://www.darthporn.com/best_videos_sssvvv
xxx com excige http://lesmurray.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.darthporn.com/best_hot_hot_tamil_actor_nadiya_sex_images
xxx sax wailpapar http://katera.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_बिहारी_चुदाई
sex vibio scandal
DylanBal 2022/05/28(04:36)
desi skype girl http://williambrito.com/site/wp-content/themes/evidens-dark/redir.php?u=https://www.pornftw.org/too%20pari%20tamang%20sex%20clips.html
massaging shy girlfriends http://small.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20movs%20vacuum%20intro%20hunk.html
naturist video hungry http://troya73.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20indian%20actors%20nikita%20girl%20porn%20video.html
बुआ की चुदाई http://100blackparents.org/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.pornftw.org/too%20weirid%20nippon.html
wild foreplay porn http://factorygifts.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20naidu.html
sax hd pak http://tokedo.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20tamilsexvideocall.html
porti xxxx hd http://cifropark.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vaginal%20cumshot%20double%20fisting%20softcore.html
www xvideos haryanvi http://mnetads.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20yoga%20anty.html
muslim anty xnxx http://americanblack.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20share%20wife%20dirty%20talk%20sandwich.html
porn gurup d http://newbornblanket.com/channels/out.cgi?s=80&c=1&id=15111801&url=https://www.pornftw.org/too%20new%20nepali.html
uillege teen pornsex http://adventissimo.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://www.pornftw.org/too%20wwwwxxxxxxx%20xxxx%20xxxx%20xxxxxx%20xxxxxxxx%20xxxxxx.html
jhilik xx video http://tbradyinc.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20arabipussy.html
hinde saxe video http://medlampa.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20sexvideoskannada.html
spy on babes.com http://belgorod.ru-vas.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20xxxcc%20call.html
आण टी xxx http://jyjhw.com/engine/go.php?url=https://www.pornftw.org/too%20venezuelan%20cum%20in%20mouth%20mature%20teacher.html
СЂСџ С’www xxx http://office.co.ua/bitrix/rk.php?goto=https://www.pornftw.org/too%20saita.html
xxx fast fuk http://drcarman.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20hot%20staxxx%20com.html
mutadiya sex movie http://bid-n-buy.com/bitrix/rk.php?id=70&goto=https://www.pornftw.org/too%20nudeindians.html
hidi song xxx http://marketwithstefan.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20indian%20actress%20sex.html
poran sex india http://irkutsk.virbacavto.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20part%201.html
unbreck seel sex
DouglasSeent 2022/05/28(03:43)
punishment naughty americans http://a-elite.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-azS-fuckery
3gp bokep inces http://wwwoktreasure.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-KHP-india-bitch-mastrubating
old papa sex http://nvmebel.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-1V-cute-teenage-girlfriend-fucked-hard-in-missionary-by-lover
girls sxx vedo http://voronezh.profdst.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-qCN-sleeping-desi-bhabhi-nude-capture
xxx keez movies http://marcelasanchez.co/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.hindipornblog.com/mov-82P-indian-teen-hot-blowjob-session-with-tutor
www.baby ten xxx http://affresco-decor.com/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-Mf-boobs-fuck-and-hardcore-pussy-fuck
namaj padhte sex http://konkurent.net/wp-content/plugins/ad-manager/track-click.php?out=https://www.hindipornblog.com/vids-xxxxxxxc
suneyleon xxx vedio http://grenademedia.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.hindipornblog.com/vids-desi-nx-xxx-video-hindi
xxx.sunny lioun video.com http://ginekology.mc-euromed.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-tight-ass
sex mizuki maya http://biolit.shop/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-changing-room-four-fingering-ravage
www superhq porn.com http://cannatoffee.com/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.hindipornblog.com/mov-vsk-desi-takes-anal-creampie
xxx kurtin hd http://webdisk.bcentr.by/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-m6I-itahari-ko-chhetrini-bhaujulai-danak-dida
gangbang newly married http://shangxiannet.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/mov-AXc-desi-village-couples-fucking-in-day-time
brazzers ШЄШЩ…ЩЉЩ„ hd http://perm.virbacavto.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-XlE-kullu-manali-sex-scandal
foll hd xxx http://patentalma.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-GqI-telugu-fantasy
xxx exs hd http://fccbf.com/index.php?type=click&mode=sbm&code=2981&url=https://www.hindipornblog.com/vids-big-boobs-fingering-very-hard-solo
hom saxe mom https://visockiy.com/engine/track.php?url=https://www.hindipornblog.com/mov-Fex-suhagraat-par-wife-ki-bur-chudai-ka-hindustani-xxxbf-mms
xxx local malda http://fleurs-guadeloupe.com/redirect.php?to=https://www.hindipornblog.com/mov-ian-gujarati-maalkin-aur-bihari-naukar-ke-sex-ka-real-desi-mms
hindi mms.blogspot in http://slowwer.com/link.php?goto=https://www.hindipornblog.com/vids-sex-hd-film-fool
bangla xxxvideo download http://look-skyward.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-n5K-desi-village-school-girl-s-first-sex
xxx saneliyon video
FaithLat 2022/05/28(03:37)
bagladeshi honeymoon video http://baozhizx.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/femdom_masturbation_solo_bizarre/
threesome lesbian gape http://santamariagreenhills.com/site/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/naplisax/
xxx.com हॉट कॉम http://changesymposium.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/clip/
sexy videos filimxxx.com http://por.com.br/ciderbook/go.php?url=https://mehrporn.com/tube/sary_xxx_videos_telugu/
sexxy xxxx com http://fomas.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/yacht_wax_cum_in_her_eyes/
jordi adalt video http://bythepeople.kr/product_tip_redirect.asp?id=17&url=https://mehrporn.com/tube/classroom_dungeon_tall/
dwanlod xxx com. http://stjohnscorbin.org/inc/gotourl.asp?url=https://mehrporn.com/tube/lesbian_milf_vixen/
desi shop fuck http://dev.gpn.rs/bitrix/rk.php?goto=https://mehrporn.com/tube/www_scx_video/
naked cfuck video http://jlopezroofing.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/desi_threesome_porn/
beutiful girl chuth http://sanyou-intl.com/engine/redirect.php?url=https://mehrporn.com/tube/dick_army_classic/
www xbaraz com http://ibtkr.sa/goto.php?go=https://mehrporn.com/tube/movs_grandpasexvideo/?p=2
hourse vs manusia https://maps.google.com.ph/url?q=https://mehrporn.com/tube/videos_odia_lokalsex/
india summer uhd http://4myears.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://mehrporn.com/tube/xxxhdvide/
johnny sins quickie http://images.google.nl/url?q=https://mehrporn.com/tube/hd_shorts_ball_licking/
deri bhabi sex http://dongwoodoor.com/index.php?m=pub&a=jump&id=493&url=https://mehrporn.com/tube/bengali_xxx_pic/
mandira sex video http://berlinboom.de/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/videos_wtf_humping_cum_eating/
charsadda sex video http://toner-asia.kz/bitrix/rk.php?goto=https://mehrporn.com/tube/hot_xn_videos_hindi/
kim shantal xxx http://eastpaksnw.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/pakistan_wife_fucking_i_front_of_husband/
video sexy karbala http://www.3romashki.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/beeg_dilvri/
3gp sex dans http://c-atransportation.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/ko_xxxvideo/
negro group rajwab
Gabrielleapono 2022/05/28(01:52)
sleeping porn daughter http://wontwothree.net/ciderbook/go.php?url=https://www.teenpornolarim.com/tube_6MOs_sensual_deepthroat_blowjob_throatpie_cum_swallow_from_sexy_babe_sexy_jill/
sex fat new http://crotdalem.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_1JA_full_open_girl_so_sexy_2/
bokep jerman crot http://portal.asiec.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_ANU_sexy_british_secretary_blackmailed_by_her_boss_to_keep_her_job_in_the_office_amateur_pov_indian/
teen scandal porn http://newsforgreens.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.teenpornolarim.com/tube_Wua_amateur_indian_housewife_mirchi_bhabhi_getting_naked_fucking_and_peeing_in_the_forest/
xxx girl lion http://www.levanna.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_Cs3_barely_legal_mariah_sucks_cock_and_gets_a_facial/
animal woman xxxpuran http://sloggibyme.com/click.php?hirlevel_id=12405549102322&url=https://www.teenpornolarim.com/tube_JGn_black_cocks_for_black_indian_white_cocks_for_white_indian/
बफ डौन लोडिंग http://maremar.md/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_WVK_rock_hard_black_cock_for_milf_india_summer/
wwwxx full hd http://bola69.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_OGF_indian_girl_cowgirl/
malis sax xnxx http://kristela.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.teenpornolarim.com/tube_C3Q_22_cute_aunty_hot_bj_and_hot_fucking/
real hd sex.com http://ofice-life.ru/module.php/core/loginuserpass.php?AuthState=_f129e4d348645839698b4d7d776dd3affbd987fedc:https://www.teenpornolarim.com/tube_Mcs_indian_sexy_busty_chick_bellydances/
blu film india http://webpack.fr/city_change?city=Ottawa&url=https://www.teenpornolarim.com/tube_kGA_woman_bends_over_and_mounts_her_man_on_the_bed/
kampoz.com sex video http://bookslut.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6MTW_hot_village_girl_having_fun/
pirats sexi movies http://imagesecure.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_JWg_southindian_aunty_039_s_blowjob_and_her_release_cum/
hd blcked xxx.com http://ngucocbeone.com/special/link.php?url=https://www.teenpornolarim.com/tube_WGt_rain_dance_2020_poonam_pandey_hot_new_video/
downlod yuong pron http://healthimino.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_5ZU_dehati_mature_pussy_fucking_outdoors_video/
sleepingxxx downlod free http://cwhottel.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_zbf_pakistani_homemade_hidden_camera/
forrner sex video http://d5-nfz.auto-dina.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_zOl_telugu_hot_girls_night_stage_dance_25/
rep xxx reality http://nemchinovka.odinedu.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_6kzE_mallu_teacher_mohini_having_quick_fun_with_her_boss/
xxxin hd video http://white-bluedive.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_ezl_indian_student_with_her_teacher/
www.fuck xxx mp3.com http://biohazardboxes.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.teenpornolarim.com/tube_uMT_indian_blowjob_xvideos/
xxxii first time
Gabriellavaf 2022/05/28(00:59)
animals sex hdvideo.com http://pn21.com/sclick.php?UID=pc_taishou201803&URL=https://www.pornous.net/db/slap_solo_hooters.html
amerika xx video http://ankportal.com/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_movs_uncut_dick_vagina_denial.html
करीना कपूर xxxxx http://belediyebulteni.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/dog_k_satxxx.html
fake taxi tarzan http://sitepat.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.pornous.net/db/channels.html?p=2
wwwxxxiran school girl.com http://vedzen.com/crt.asp?prn=47;aid=IndianJournalofCancer_2009_46_2_96_49147;rt=F;u=https://www.pornous.net/db/sher_chat_xxx_videos.html
hot live xxx http://alakani.org/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.pornous.net/db/vids_supethoot.html
vary xxx video http://hyperquery.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_village_aunty_secret_fucking_with_driver.html
40 plus auntys http://www.tmsinc.us/__media__/js/netsoltrademark.php?d=www.pornous.net/db/lucky_flasher_threesome.html
hd proon video http://banca789.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=42&Ck_lnk=https://www.pornous.net/db/sexy_free_video_hot.html
bp xxx 2007 http://aidinov.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_pussy_licking_hogtied_gloves.html
sexvieso co xxx http://teploozersk.eao.ru/bitrix/rk.php?goto=https://www.pornous.net/db/full_sex_bits.html
www xxx more http://smtp.bizfranch.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/spring_break_nerdy_gym.html
3gp xxx vedio http://elroimedical.com/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/videos_school_sex_rep_vidio.html
sanni lion sex http://socialtopnews.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.pornous.net/db/vids_group_sex_vedeos.html?p=2
kajal sex videos http://www.avrora-k.com/bitrix/rk.php?goto=https://www.pornous.net/db/xxx_diac.html
fuking videos in http://lazingonasundayafternoon.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornous.net/db/sexy_video.html?p=2
sexxxxxxx videos xxn http://year247.com/b2b/redirect.php?url=https://www.pornous.net/db/vids_kanda_sex_ante.html
hijab bbw creampie http://jianlecai.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/satkar_hotel_porn.html
vietnam sex diary http://zt-ky566.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/bengali_sal_larki.html?p=2
naga fucking video http://serge-palumbo.fr/sclick.php?UID=pc_taishou201803&URL=https://www.pornous.net/db/jock_twink_bus.html
indonesian sex bondage
DiegoFen 2022/05/28(00:12)
xxx free poarm http://vijaybhoomiuniversity.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_xxx_momm_selingkuh
fireigners fuck video http://www.sdstation.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_naidu
xvideos watch youtube http://arctictrans.com/wp-content/themes/Grimag/go.php?https://renklipornoo.net/too_desi_shemale_xxx?p=2
india nakader xxx http://instanttrek.com/cgi/navi/navi.cgi?site=56&url=https://renklipornoo.net/too_blowjob_boat_shy
asin sex padam http://cvsdu.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_anna
xxxxx vidos cayna http://www.hyundai-truck.by/bitrix/redirect.php?goto=https://renklipornoo.net/too_german_bbw_mature_anal_sex_stockings?p=3
x video sony http://wilmingtonsouth.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sexymalayalam
pathan xxx vidios http://cvsdu.com/wp/wp-content/plugins/translator/translator.php?l=is&u=https://renklipornoo.net/too_hindixxxsexvideo
mom son videos http://madisonroofingpros.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://renklipornoo.net/too_india_hd_xxx_video
dogfort networ com http://exceptionalbecauseyouare.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_98sex_com
xnx hd vedo http://bpv.eu/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://renklipornoo.net/too_deshi_xxxi_hd
private xxx in http://rolegame.twilighters.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_indian_young_girl_sexy_pron_video_in_boy
xxxii video www http://hmngbcrocomed.com/cgi-bin/topmuds/out.cgi?id=cougar&url=https://renklipornoo.net/too_www_xxx_vidos_con
3x sunny leone http://charlesbryan.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://renklipornoo.net/too_shore_xxx_raq
xxx men horas http://centerpointhtrsop.us/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_db_db_sania_mirza_xxx_video
xxx video sekxi http://kshywx.com/redirect.aspx?id=84&url=https://renklipornoo.net/too_pundai_sex
sonnylee xxsy video http://greenlaserpens.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_cuckold_fuck
पठान की चूत http://news7.gq/blog/wp-content/plugins/topcsstools/redir.php?u=https://renklipornoo.net/too_trends_db_sexy_videos_english_pro_com
xxx goa honeymoon http://fastcashdealsnow.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_www_sxs_vdio
kachiya saya xxx http://lightaircn.com/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://renklipornoo.net/too_arb_mom_sun_fukung_pron_video
18 xxx creampie
Gabrielunicy 2022/05/28(00:05)
porn virginity mms. http://aimycz.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.porningo.com/best/xxxvideocom.html
porntube savita bhabi http://krasnodar.estetic-ug.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/big%20boobs%20porn.html
desi hard moans http://blog.lessar.com/bitrix/rk.php?goto=https://www.porningo.com/best/xxx%20ka%20bf%20dikhaiye%20video%20mein%20chalne%20wala.html
sekic kiliplar sutudent http://maps.google.ee/url?q=https://www.porningo.com/best/videos%20danny%20daniel%20s.html
waptricks video download http://amalee.co.uk/ccir/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/vids%20bodhi%20xxx%20video.html
public agent indonesia http://monge.com.br/other/Link.asp?action=go&fl_id=26&url=https://www.porningo.com/best/nude%20scene.html
kuspoo sex videos http://nomorenosespray.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/actress%20vedika%20sex%20video.html
molkova honeymoon sex http://lhosting.info/bounce?bounceID=2&tag=k12&bounceURL=https://www.porningo.com/best/trends%20sindrive%20vk.html
natash b f http://http://cpanel.summervilleorlando.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/cbt%20upskirt%20tits.html?p=3
रवीना टंडन xnxx http://reservadopradopatriani.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/game%20spit%20shemale%20in%20solo.html
www sexy 20video http://alaskawebcheck.us/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxx%20sex%20the%20gambia.html
japajese lovhistory xxx http://mesorah.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.porningo.com/best/inter%20college%20ki%20bf.html
deine muschi lecken http://redandblackink.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/mature%20french%20in%20gangbang%20rich.html
arab sex xxxx http://seminarofthearts.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/videos%20vids%20pirates%20movie%20xxx%20scenes.html
karnataka sex videos http://ringoshop.kr/engine/redirect.php?url=https://www.porningo.com/best/pon%20sex%20opn%20video.html
acteess group porn http://e-petrol.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/posing%20spandex%20cotton%20panties.html
lena paul cumshot.com http://alakani.org/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.porningo.com/best/db%20trampling%20threesome.html
www.sany leonxvideos.com hd http://kovka-hudojestvennaya.ru/bitrix/rk.php?goto=https://www.porningo.com/best/videos%20db%20db%20see%20through%20talk%20blowjob.html
1920p xxx videoe http://1004net.org/wp/wp-content/themes/Attitude/go.php?https://www.porningo.com/best/nxnxn%20com%20shcol%20sex%20video%20hindi.html
red xxx 2019 http://www.planeandpilotmagazine.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/amateur%20sex.html
xxxvidos yes16 com
Devinаhex 2022/05/27(22:29)
xxx video kritina http://kazan.prostitutki-red.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-hot-xx-bengali-meyder-chuda-chudi.html
xvideomobile desi defloration http://phpbbkorea.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://hindipornmovies.org/bd-gujarati-sxa.html
xxxx com gril http://alexstewartllc.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-trends-trends-desi-marwГ di.html?p=2
xvxx com sex http://nailgrinder.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xxxpornovideocid.html
barabanki fukking videos http://gta-paradise.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-marwadi-xx-video-dhorimana.html
suhaagrat xxxvideo mom http://lucycarr.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindipornmovies.org/bd-sunny-leone-ki-bf-picture-hd-movie.html?p=2
poran hd voids http://www.test.auto-tim.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-club-thick-squirt.html
redporn sunny leone http://zhanglihuai.com/ap/redirect.aspx?l=https://hindipornmovies.org/bd-nylon-italian-foot-fetish.html
godavari bf xxx http://verboconnect.com/bitrix/rk.php?goto=https://hindipornmovies.org/bd-pay.html
goy erotik zurguud http://icloaks.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-vids-mulbagal-sex-videos.html
rejwaps hd video http://tatemacqueen.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://hindipornmovies.org/bd-videos-hot-badshah-mere-chudachudi-video.html
sex hot liar http://tomsk.bgazobeton.ru:443/bitrix/rk.php?goto=https://hindipornmovies.org/bd-sex-height-kam-aunty.html
old ji sex.com http://73legenda.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-wwwxxx-india-video.html
sex videos droctor http://drugs-lose.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-bengali-sex-clip.html
lee sin-ho hd http://52weixin.com/engine/track.php?url=https://hindipornmovies.org/bd-sxx-vido.html
www sex3gp com http://ezequiellinares.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-police-dog-bf-police-mein-sexy-bf-open.html
lion sex vido http://spencerrowe.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-big-woman-sex-vedio.html
indian pussy taste http://theceilingfanking.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://hindipornmovies.org/bd-xxx-sex-fuck-nepal-m.html
rimal ali xxx http://www.lada-image.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-toys-huge-cock-vintage-anal-sex.html
new porn freevideo http://bio-star.eu/bitrix/rk.php?goto=https://hindipornmovies.org/bd-trends-xxx-sixy-v.html
bf land ki
DouglasSeent 2022/05/27(19:05)
xxx.com hd vidoe http://dangcapsex.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-pci-indian-teen-girl-hard-sex-with-mature-neighbor
braest factory porn https://multimedia.inrap.fr/links.php?url=https://www.hindipornblog.com/vids-cheating-wife-sologirl-bdsm
tammana hot sex http://ilocalmart.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.hindipornblog.com/mov-Q2M-sucking-toes-and-wet-pussy-of-a-hot-nri-married-woman
jayden james bride http://drewienko.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.hindipornblog.com/mov-sK-indian-sex-videos-mms-of-busty-ass-mature-bhabhi-in-hotel
tiedup and fisyed http://bayareacommercial.com/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.hindipornblog.com/mov-2tC-indian-aunty-sex-with-young-guy-mms-scandals-video
school xxx bp http://zohooki.ir/index.xml?return=https://www.hindipornblog.com/mov-S1x-indian-sex-clip-of-desi-college-student-making-love-with-lover-leaked-mms
kichn ki xxx http://www.zakalivanie.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-hoh-sugandha-1
tits suck kompoz.com http://aoslab.com/?outlink=https://www.hindipornblog.com/vids-babe?p=2
ajeet kumar xnxx http://apricot.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-GjP-bihari-gf-ko-chudai
english naked sex http://vegalm.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-iQ5-neighbor-aunty-ki-driver-se-fuddi-chudai-ka-indian-xxxbf
blue sexy college http://fireflieskc.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SAc-indian-babe-fucking-in-the-couch
tubidy video lucah http://thomas-wichmann.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-2zs-top-porn-site-presents-pune-sexy-girl-outdoor-park-romance-with-lover
sunyleone sex hd http://drkoo.co.kr/LegacyLauncher.aspx?&url=https://www.hindipornblog.com/mov-LyE-sexy-kerala-college-student-8217-s-arousing-nude-dance
keiran lee yoga http://solanki.pl/index.php?m=pub&a=jump&id=493&url=https://www.hindipornblog.com/mov-6r6-indian_sex-hot-girl
xxx vieon cov http://spiritualaudacity.com/url.php?url=https://www.hindipornblog.com/vids-rix-star-xxx
xxx boy gand http://cordellsonline.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-hindi-xxx
xxस hot saliping http://vodada.com/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-MMq-indian-girl-039-s-arse-44
tam six video http://erli.at/t/goto.aspx?union=smzdm&tag=zdm1865515&url=https://www.hindipornblog.com/mov-S65P-indian-hot-desi-wife-blowjob
downlod video blue http://www.flipfloptropics.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-call-girls
cho chodi xxx http://frostmourne-wow.eu/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.hindipornblog.com/mov-SSSp-roommate-interrupts-ball-busting-femdom-hand
x vidio yong
GavinBeady 2022/05/27(17:53)
naughty americans party http://az-project.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+nepali+sexy+english+video.html
mom fuck 18son http://wbz.eu/site/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+movs+movs+teen+pissing.html
august taylor fuck http://atascaderobaberuth.org/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.xxxleap.com/porn+xxx+sexy+picture+girls+and+horse.html?p=2
who is sunnyxnxxx http://tiendaloquequieras.com/link.php?url=https://www.xxxleap.com/porn+top+ten+xxx+video.html
hentai download mp4 http://mirstekla.go64.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+db+hijra+open+sex.html
koria blue film http://solarpanelsblog.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+hot+repkes+sex+videos.html
cartoon bhabi chudai http://ccsacanada.org/links.php?s=https://www.xxxleap.com/porn+chuda+chudi+vedo.html
henadhi xxx hd http://balticfoods.healthycalifornia.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+bf+mast+mast.html
musalim huge boobsbra http://bid-n-buy.com/engine/go.php?url=https://www.xxxleap.com/porn+hd+video+sexpron.html
virgin sez video http://blacksquareconstruction.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+marathi+sexy+film.html
letrige sxi video http://audicorcardiometrics.com/comdev/redirect/67?url=https://www.xxxleap.com/porn+xvideos.html
vinessa shaw nude http://vodovoz.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+fast+time+girl+xxxii.html
valeria fedorovich naked http://serbia-novisad.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+movs+vagina+uncensored+ponyplay.html
а®•аЇЃа®±а®µа®° sex videos http://balkon-momente.de/get.php?goto=https://www.xxxleap.com/porn+vids+vids+sexy+movie+bache+aur+mausi+ke+sath.html
brezzers com video http://zyxie.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.xxxleap.com/porn+shemale+fucks+guy+centerfold+perfect+body.html
kapila sex movie http://garypieters.com/trackviews.php?action=buy&bookid=16477&buylink=https://www.xxxleap.com/porn+videos+dina+daniels.html?p=2
ww www xxx http://redmopsocietyrae.org/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+lovely+marana+kuthu+sex.html
gumshuda sexy xxx http://gunzmart.com/kwclick.asp?id=senplus&url=https://www.xxxleap.com/porn+girdle+adultery+desk.html
qurit hd videos http://spicesatchel.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+garter+belts+nipple+slip+classroom.html
sex romance teacher http://theinfowal.com/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+trends+katrina+kaif+ki+bp.html
lija yen videos
Gabrielleapono 2022/05/27(17:00)
erne free sex http://warns.dermpathology.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_wJx_big_boob_mallu_bhabi_selfie_for_lover/
kim cumshd com http://ordineattuari.it/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.teenpornolarim.com/tube_IP6_shy_and_innocent_swetha_aunty_sucking_slowly_untill_cum/
xxx video blocked http://kshywx.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.teenpornolarim.com/tube_2G9_horny_busty_wife_bhojpuri_porn_mms_video/
sarab old manxxx http://cparkerrobinson.com/link.php?s=https://www.teenpornolarim.com/tube_Y3y_nepali_couples_fucking/
ashley alixix porn https://images.google.com.br/url?q=https://www.teenpornolarim.com/tube_RCd_horny_bhabhi_masturbating/
xxx video fark http://cryptogamingguide.com/dia/track.jsp?v=2&c=hdorrh+HcDlQ+zUEnZU5qlfKZ1Cl53X6&url=https://www.teenpornolarim.com/tube_C0x_fat_turkish_babe_sucks_cock_and_fucked_hard/
bhojpuri bfxxx video http://tver.technosouz.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_w4n_bangla_girl_fucked_by_her_boyfriend/
sunny allone xxx http://crossbowsport.com/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.teenpornolarim.com/tube_sjb_india_girlfriend_hard_fucked_with_boyfriend_039_s_best_friend/
xxx porn doctor http://carldowning.com/out.php?link=https://www.teenpornolarim.com/tube_k1k_desi_housewife_drives_cock_inside_mouth_038_cunt/
aunty masti porn http://centrecharliechaplin.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_CT0_ethnic_cutie_sucks_and_fucks_for_a_creamy_facial/
ileana sex hd http://test.inksystem.kiev.ua/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_e1z_fsiblog_8211_mallu_bhabi_expose_her_huge_boobs/
brazares 4 k http://inhouseselfstorage.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.teenpornolarim.com/tube_df5_part_1_desi_indian_new_paid_masala_movie_chamiya_reloaded/
सोनाक षी xxx http://ilsservicesgn.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.teenpornolarim.com/vids_swallow_compilation_ghetto_nurse/
xxx hd sanelon http://xhsmlg.com/email_location_track.php?eid=5593&role=mymall&to=https://www.teenpornolarim.com/tube_VTu_office_girl_ne_boss_ke_big_dick_se_jor_jor_se_bur_chudwai/
xxx hd vds http://www.painsonsa.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_AFH_india_summer_eating_a_lesbians_pussy/
tibetan aunties fuck http://starteskuvo.hu/cgi-bin/atc/out.cgi?id=21&u=https://www.teenpornolarim.com/tube_cs8_nepali_sexy_wife_big_boobs/
9sex girl xxx.com http://beautyboosting.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_BXn_sexy_teen_s_hidden_cam_sex_with_her_cousin_brother/
telugu pregnant sex.videos http://bigfast1.com/blog/wp-content/themes/begin0607/inc/go.php?url=https://www.teenpornolarim.com/tube_2rr_sexy_indian_porn_girl_enjoyed_fucking_her_cunt_with_dildo/
ecx xxx video http://sp.goslog.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_CkG_brunette_indian_woman_shows_her_breasts_and_hangs_out/
janwar film xxx http://speakychat.info/wp/wp-content/plugins/translator/translator.php?l=is&u=https://www.teenpornolarim.com/tube_wWY_bhabi_ki_chut_m_begun/
इंडियन सस य
DominicGuini 2022/05/27(16:30)
porn sil hd http://panayagan-fansub.blogspot.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://video-porno-blog.com/porn+indan+anti+big+bobs+hd.html
hindi deshi porn http://tulavar.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+videos+lesbian+bdsm+squirt+compilation+drooling.html
ШіЩѓШі Ш¬Щ€Ш±ШЇЩ‰ Ш§Щ„ЩЉЩ† http://riversiderehabcenter.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+db+darji+wala.html
indin sexy vidio http://hoodeh.com/cgi-bin/out.cgi?ses=I8dOACDFG5&id=1399&url=https://video-porno-blog.com/porn+sexy+video+bheja+rupees.html
blue bp sexy http://bouwkundigtekenaar.net/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://video-porno-blog.com/porn+videos+telugu+heroines+bf+xxx+sexy.html?p=2
tamil village sex http://oieparts.dk/wp/wp-content/plugins/phpl/redirect.php?url=https://video-porno-blog.com/porn+ass+walking.html
english horror sex http://www.vito-house.com.ua/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxxgjhf.html
video game xxx http://pandmovies.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+vids+persian+face+sitting+peeing.html
tapasvi xxx video http://aunsoloclic.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+punjabi+sxi+video.html
xx vidos downloda http://amelchahed.com/i/r.php?u=https://video-porno-blog.com/porn+www+xxn+com+movo.html
pakistani rap xnxx http://nextproperty.my/email_location_track.php?eid=5593&role=mymall&to=https://video-porno-blog.com/porn+sex+full+form.html
xxx chaina teacher http://lujooutdoorlighting.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+celebrity+sex.html
straplezz missionary porn http://jgw613.com/go.php?go=https://video-porno-blog.com/porn+part2.html
xxx raely bigbarazzer.com http://mga.by/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+db+db+videos+desi+gold+chudai.html
xxv blue film http://stekloprom74.ru/url.aspx?s=83626&m=1162&url=https://video-porno-blog.com/porn+hot+kendra+aunty+xxx.html
nepali hindi bf http://thuocga.com/go.php?url=https://video-porno-blog.com/porn+massive+tits+photoshoot+tranny.html
www russiansex com http://unkce.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+indian+spa+girl.html
hucow mom milk http://admiralfish.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bd+three+finger+test+with+doctor.html?p=2
pasan h d http://ratinglombardov.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+open+sex+aunty.html
jav legging tube http://eirat.com/ad/adredir.asp?url=https://video-porno-blog.com/porn+delhi+kinner+xxx.html
What you think about this
BimesTum 2022/05/27(15:42)
[url=http://dinatools.ru.ru/]купить металлопрокат[/url]
[url=https://dinatools.ru]http://www.dinatools.ru[/url]
[url=http://bigcitymls.com/__media__/js/netsoltrademark.php?d=dinatools.ru]http://br.damvi.com/member/login.html?noMemberOrder=&returnUrl=http%3a%2f%2fdinatools.ru&trigger=1[/url]
special massage porn
DiegoFen 2022/05/27(15:40)
hot figar sexxx http://siyechangqing.com/GetAuthCookie?returnUrl=https://renklipornoo.net/too_movs_chhoti_ladkiyon_ka_x_x_x_video
xxxx videos in http://skalang.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_granny_tattoo_romantic
xxx girl beautiful http://barbedcross.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_desi_gudakhu_anti
sex in dance http://armfinance.com/bots/chat?url=https://renklipornoo.net/too_dog_sex_video_play
besh xxxnx com http://100ho.shop/site/wp-content/plugins/tm-wordpress-redirection/l.php?https://renklipornoo.net/too_vids_vids_vids_xse_vibeo_com
www xxx छका http://sigmann-systemtechnik.com/site/wp-content/plugins/topcsstools/redir.php?u=https://renklipornoo.net/too_bluefimvideo_sex
dani dals x/xx http://icarosdesktop.org/blog/wp-content/themes/begin0607/inc/go.php?url=https://renklipornoo.net/too_indian_creampie
sani loyalty xxx http://drkapustinsky.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_chain_xxx
xxx marathi dowlod http://santehnika.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_vids_videos_videos_xxx_purna_desi_vidos
xxxnx video english http://visibilidade.net/cgi-lurker/jump.cgi?doc-url=https://renklipornoo.net/too_inndi
meya kalifa xnxn http://birmingham.ac/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://renklipornoo.net/too_hot_hd_xxx_auntay
regine tolentino scandal http://ynxaa.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_9_months_pregnant_music_german_swinger
porn sexe video http://sz-gsmb.com/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_xxx_video_3gp_beautifull
lund sucking desi http://flori24.ro/site/wp-content/themes/evidens-dark/redir.php?u=https://renklipornoo.net/too_cute_baby_xxx_clips_in_mp4_and_3gp
xxx shkce com http://images.google.cat/url?q=https://renklipornoo.net/too_db_xxvideo16
sex x xxxx http://naspoline.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_punk_mom_handjob_neighbor
nx xxx sie http://www.elpiano.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_hot_dhir
dora sex video http://the-sap-list.net/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_mmsbin
xxx alia 3gp http://www.google.ws/url?q=https://renklipornoo.net/too_www_xxxsas
school bathroom porn http://teleaspe.com/redirect/78?url=https://renklipornoo.net/too_bcxx
winflash
WilliamHit 2022/05/27(15:36)
[url=https://crazy-mining.org/majning-2/vse-proshivki-bitmain-antiminer-i-instrukczii-po-ustanovke/]antminer s9 прошивка[/url] - asrock h110 btc, teamredminer
btc banker wallet
JeraldRoals 2022/05/27(14:58)
[url=https://crypto-wallets.org/eos-wallet-skachat-dlya-windows-linux-macos/]eos криптовалюта кошелек[/url] - monero pool, bitcoin mining
red xxxii com
Fredanette 2022/05/27(14:26)
चैताली sex video http://aeolics.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+soni+bf+video+hd/
karnataka xnxx videos http://susanoo.pl/click?u=https://www.movstars.com/vids+cam/
lambha hard xxx http://invisiblebeauty.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+fingering+screaming+wax/
nice boobs fuck http://images.google.co.jp/url?q=https://www.movstars.com/vids+debonair+blog+mms/
xxx vieduos hd http://texasmusicfiesta.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sex+vidos+com+xxx+hd/
porn littal boy http://somadoctor.com/site/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+swedish+wild+mega+tits/
teen girls masturbation http://inkcoding.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+beautiful+hard/
sex porno thailan http://bolupetektemizleme.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+movs+trends+vids+vids+vids+bd+sagi+ma+beta+xxx/
डाटर का चुत http://paradigmcounsel.info/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+czech+bikini+hotel/
xxx video umma http://errolzimmerman.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+on+top+emo+fetish/
desi vargir sexx.com http://thapakamal.com.np/services/lfl_redirect.php?url=https://www.movstars.com/vids+xxxmave/
xx big vip http://eagleyeprod.com/go.php?url=https://www.movstars.com/vids+indian+girls+fuk+girl/
tamil newsex movie http://webmail.colorsisthem.com.br/bitrix/redirect.php?goto=https://www.movstars.com/vids+desi+vabi+xxx+video/
sun porno sex http://americanhotshots.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+doctor+and+patient/
malkangiri odisha sex http://www.globalindustrial.de/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+ssbbw+amateur+teen+vintage/
pron xxx ganzo http://interitcorp.com/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.movstars.com/vids+cum+wife+ass/
pissing sex xxx http://www.ledecor-boutique.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+bikini+hunk+cum+in+mouth/
bangladeshi sex fuck http://reliantlending.com/sections/miscelany/link.php?url=https://www.movstars.com/vids+trends+small+tit+puse/
xxvideo www com http://cindyhot.com/link/?go=https://www.movstars.com/vids+trends+exotic+bus+surprise/
sunny leone sexphotos http://alvino.net/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.movstars.com/vids+69+girl+fucks+guy+ukrainian/
xxx hd vedous
FredHyday 2022/05/27(13:33)
sex fat grils http://educauto.com/redirect?go=https://www.goodtastemovs.com/bd-trends-vids-vids-darji-sex-hd-video.html
jordi sex videos.mom http://oxmails.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.goodtastemovs.com/bd-db-xnxx-ho.html
noughty videos hq http://lanceandtom.com/engine/api/go.php?go=https://www.goodtastemovs.com/bd-indian-husband-and-wife-rape-sex-videos-real.html
xxx video18 vars http://fairfieldpizza.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-gorgeous-lesbian-pissing-mature-handjob.html
dehati 3gp sex http://vapron.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.goodtastemovs.com/bd-story-buttfucking-noisy.html
denis milne fuck http://pims.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.goodtastemovs.com/bd-movs-public-sex-boat.html?p=2
indisn girl fucked https://multimedia.inrap.fr/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.goodtastemovs.com/bd-security-guard-panties-oiled.html
नगन सेकसी फिलम http://channel13.com.mv/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.goodtastemovs.com/bd-punjabi-sexy-kand.html
patni xxx com http://jumboaccommodation.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-village-bhabhi-sex-videos.html
teenthif sex videos http://bmbir.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-hot-sexy-nangi-ladki-sex-video.html
xx ful hd http://kogate.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-boys-and-girl-sex.html
fhanny x viedos http://lfdes.com/ap/redirect.aspx?l=https://www.goodtastemovs.com/bd-desi-uttar-pradesh-sexy-video.html
kita reign porno http://delcen-m.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-dost-ma-ko-randi-ki-tarha-jabrd.html
new hq xxx http://dongilcon.com/link/?go=https://www.goodtastemovs.com/bd-dogandgirlsexvedio.html
indian lesbian gynecologist http://kotek.pl/redirect/?url=https://www.goodtastemovs.com/bd-trends-xxhindivdo.html
raj xxx wap http://gunningforfreedom.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-vids-sanaeslamkhan.html
jaanwar ki chudai http://strictlyroots.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-trends-trends-matar-son-rep-sex-vedio-dawunlod.html
blaek kok xxx http://bakedcaliforniaclub.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-xxx-vedio-carz-hd.html
sex in house http://renaissancequartet.com/log_outbound.php?business=119581&type=website&url=https://www.goodtastemovs.com/bd-latina-uncensored-3some.html
secsi xxx v http://elitteh.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-vids-vids-xxxvcxxx.html
software cryptocurrencies
JamesMef 2022/05/27(12:52)
[url=https://cool-mining.org/en/mining-en/nanominer-v1-9-2-download-the-kawpow-miner-for-amd-and-nvidia-gpus/]nanominer v1.9.2[/url] - atikmdag patcher driver file too large, настройка майнинга
sapna chaudhri xxxxx
GavinBeady 2022/05/27(09:13)
xxx.com vilese video http://comeonbags.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://www.xxxleap.com/porn+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+movs+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+videos+movs+movs+movs+videos+videos+videos+videos+sistersbrotherssex.html
nagi sexx video http://socialwoods.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+trends+malayali+sexvidio.html
xxxteen and tichar http://hdtmall.com/wp-content/themes/begin44/inc/go.php?url=https://www.xxxleap.com/porn+65com.html
gaw xnxx com http://michael-powell.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+boor+chodne+wali+sexy+full+hd.html
sunny leone xxxfull http://area-advisors.us/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+पंजाबी+चुदाई.html
lesbi kocok memek http://ask4tau.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+full+hd+video+sex+royan.html
sonam kapoor xxnx http://telecomonline.moscow/bitrix/rk.php?goto=https://www.xxxleap.com/porn+momandsonsex.html
xxx vdo odr http://landscapingcummingga.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+maa+beta+ki+sex+romans.html
s xs gapan http://healthessentialsinc.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+french+sissy+face+sitting.html?p=2
fuking sleeping video http://marivaniaimoveismatinhos.com.br/site/wp-content/plugins/phpl/redirect.php?url=https://www.xxxleap.com/porn+xxx+pornmovie.html
sex video deri http://dongilcon.com/Queue/Index?url=https://www.xxxleap.com/porn+new+deshi+hot+xxx.html
bp 16 xxx http://zeroninelatam.com/redirect.php?link=https://www.xxxleap.com/porn+bangladeshsaxvideo.html
हिनदी सेकसी विडियो http://zuocp.com/wp-content/themes/begin44/inc/go.php?url=https://www.xxxleap.com/porn+db+tamil+village+auntys+sex.html?p=2
redwap public agent http://ecole-online.com/?setlanguage=en&returnUrl=https://www.xxxleap.com/porn+movs+vids+beautiful+indian+women+leggings+dress+change.html
iran x videos http://cambridgeshootingsupplies.ca/adredirect.aspx?adType=SiteAd&ItemID=9539&ReturnURL=https://www.xxxleap.com/porn+straight+guy+english+hentai+monster.html
young asian xxx http://foroshomde.com/go.php?gogo=https://www.xxxleap.com/porn+indian+college+girls.html
church sex xxx http://carlsonstevens.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+mak+salit.html
xxxn online video http://pbgelatins.cn/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+vids+sex+video+kannada+xxx+video+karnataka+xxx+xxx+sex+video+karnataka+aligarh+sex.html
mx nxx videos http://kinggardenprospectpark.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.xxxleap.com/porn+bd+www+new+full+mood+sex+xxx+video+com.html
hd sax viden http://akb02.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+plumpers.html
lucy li pregnant
Donaldbrurb 2022/05/27(08:55)
xxx play vido http://landoflovings.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/sunny-kione-xxx-fucking-video.html
xxx bhojpuri bhabhi http://besthauntedhouse.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-huma-qureshi-hot-video-xnxx-tv.html
lajwab porn videos http://parma-telecom.ru/rank.cgi?mode=link&id=5&url=https://www.dampxxx.com/too/bd-chingari.html
dehati xx bf http://diaryofasahm.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sinhala-සිංහල.html
nick bateman porn http://visionfocusgroup.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/mature-pis.html
hot sex sweaty http://kvadroplus.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/brezzer-hd-beattifully-girl.html
xsex video hd.com http://seedsforall.com/out?url=https://www.dampxxx.com/too/bangla-sundari-cinema-nayika-srabanti-bf-hd-video-film-chalu-original-chahie.html
देहाती.devar.bhabhi desi.sex porn.v http://test12.hatria.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/fest-xxx.html
gormati girl sex http://highlandertoyota.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dampxxx.com/too/trends-db-videos-videos-wwwsexvidosh.html
sofia andre sex http://dons.eu/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.dampxxx.com/too/two-giris.html
xxx videos 18y http://havazona.com/ad/out/32100828/d1cfc72c310c99d59b1bf3948739e45f?to=https://www.dampxxx.com/too/chhota-ladki-ka-bf.html
desi hd xvideo http://theproductmarketing.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/suhagrat-ki-nangi-chudai-xnxx.html
only girls bp http://vivienne-consultant.com/?wptouch_switch=mobile&redirect=https://www.dampxxx.com/too/db-db-xcxx-con-indai.html
rianna pornor video http://mq4yourlife.eu/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.com/too/balcony-mature-contest.html
hindi sex muvihd http://kadia.or.kr/event/page/count_download_time.php?url=https://www.dampxxx.com/too/katrina-kaif-xx-chuda-chudi-video.html
asian shemailsex fucking http://gidro-post.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/new-punjabi-sexy-video-hd.html
anuska fucking video http://mememagazine.net/out-16961.php?web=https://www.dampxxx.com/too/sniffing-panties-big-natural-tits-basketball.html
puran xax com http://vintagetravel.co.uk/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/videos-www-mobi-kama-com.html?p=2
curvy solo porn http://ppgnz.co.nz/wp-content/webpc-passthru.php?src=https://www.dampxxx.com/too/60fps.html
xxxx bf hebe http://seminolervpark.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/choti-ladki-ki-chootchoice-mms.html
big pusi fpking
DominicGuini 2022/05/27(08:04)
sexy bindu pareyar http://checkstarfirst.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+vids+vids+vids+neket+pikchar.html
xxx sex rajwap http://nutritionbusiness.com/wp-content/themes/planer/go.php?https://video-porno-blog.com/porn+redwap+xxx+mp4+video+forced.html
sumit pron video http://gpcsc.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+teen+girl.html
village xxx vedo http://donetsk.dosug-gid.net/bitrix/rk.php?goto=https://video-porno-blog.com/porn+gandu+chakka+six.html
banci indonesia ngentot http://www.rus-gimnasia.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+with+indian.html
xxx video kabol http://www.google.je/url?q=https://video-porno-blog.com/porn+gujar+girl.html
xxx bulu movi http://fermentive.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://video-porno-blog.com/porn+qaxxx+xxx.html
nud xxx videos http://gabrielflores.cl/ccir/wp-content/themes/Grimag/go.php?https://video-porno-blog.com/porn+db+choto+bacha+der+sexy+bf.html
anuty sexy masala http://centerpointenergyminnesota.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+www+xivdeos.html
arab exposed porn.com http://ziluansy.com/Default/RedirectLinksLow.asp?Application=Daily&Type=URL&url=https://video-porno-blog.com/porn+housewife+cougar+vegetable.html
video ww x http://ehefueralle.de/black_history_links/link.asp?link_id=39&URL=https://video-porno-blog.com/porn+bfhotsexi.html
xxx muvi daonlod http://2know.online/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+movs+db+vids+vids+vids+vids+cum+in+mouth+trib+lotion.html
cumtasting mom compil http://truebeautyrevolution.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://video-porno-blog.com/porn+kesari+film.html
xvideo download wapoz.com http://indoeuropeanjournals.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+latino+lucky+bedroom.html
nyimak sex mxxx http://recnet.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+porhub.html
xnxx ШЁШ±ЩЉШ§Щ†ЩѓШ§ ШґЩ€ШЁШ±Ш§ http://islamicscreens.com/gjestebok/go.php?url=https://video-porno-blog.com/porn+video+hd+hind+xxx+cex+hd.html
jone xxx videos http://elit-podarok.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+anty+six+video.html
seksi video hinde http://2013.pirexpo.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+threesome.html?p=2
desi webcam masturbate http://suckitdaily.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+tai+bhatija+xxx.html
amrapali dubey sex http://xl2fit.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+local+india+sexxi+video+in+hd.html
hindi saxihot vido
Fredanette 2022/05/27(05:44)
sofia roze fuck http://260217.777sw.com/bitrix/rk.php?goto=https://www.movstars.com/vids+rajsi+verma+porn+video/
force seduce xxx http://i-sourceconsultech.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+ball+licking+wife+in+gangbang+stranger/
indan df sax http://everloveskincare.com/forum/index.php?thememode=full;redirect=https://www.movstars.com/vids+movs+braces+3d+cinema/
sunnny lenny xxx http://simp13.freehat.cc/bitrix/redirect.php?goto=https://www.movstars.com/vids+vids+bagla+nxn/
sanny leon sexxy http://shop.farbex.ua/catalog//bitrix/rk.php?goto=https://www.movstars.com/vids+db+lesbian+granny+granny+tits/
xxx fuc vedin http://moonrisebusiness.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hippy+tattoo+turkish/
dunya xxx hd http://avers.gift.su/bitrix/rk.php?goto=https://www.movstars.com/vids+sxxc+com/
treen pron sanilion http://auditstek.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+cum+story+theater/
pukearina sex shinhala http://xinyef.com/email/2d6acf9342f94e3d82fea6d44b4e4fd7/track/click?url=https://www.movstars.com/vids+videos+urethra+german+dirty+talk+redhead/
xxxsex move kanaba http://training-management.ru/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.movstars.com/vids+german+pissing+garden/
www.uk xxx videos http://asdvelina.com/ads_new/click.php?id=158&zone=59&campaign=159&url=https://www.movstars.com/vids+db+desk+indian+cfnm/?p=2
beutifull xxx girls http://bjylg.com/redir.php?url=https://www.movstars.com/vids+prank+xx+videos/
sxi video s http://fitclubmh.cz/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.movstars.com/vids+sucksex/
गावटी सेस क http://998ufo.com/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://www.movstars.com/vids+teacher/?p=2
10th sex video http://orl.domex.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+divya+rana+porn+sex/
kuku sexey video http://sancity.jp/url.php?url=https://www.movstars.com/vids+new+haryanvi+xxx+video/
xxx girls new http://zoomenv.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+db+db+bdxxxxxx/
14 sexy videos http://erqrr.com/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://www.movstars.com/vids+hot+habshi/
xxx nx com. http://militarygiftpack.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+bengalirandi/
shu qi fucking http://skdao.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+ladki+chut+pani+nikalte+sex+video/
sara luvu sex.com
Devinаhex 2022/05/27(05:35)
infian sex vedio http://gillianorourke.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://hindipornmovies.org/bd-sex-vidioxxx.html
xxx porn muvie http://bigtimebackdrop.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-dada-poti-sexy.html
xxxsx bp hd http://ccnaguide.com/?app=WordpressEmbedForm&url=https://hindipornmovies.org/bd-vids-hot-katrina-kaif-very-sexy-xxx-photo.html
hindi chikai viduos http://kniga-jalob.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-chcchi.html
flm porno mengintip http://banca789.com/url/?url=https://hindipornmovies.org/bd-teen-slut-ukrainian.html?p=2
kousalya xxx lmages http://canlin.org/LegacyLauncher.aspx?&url=https://hindipornmovies.org/bd-vids-db-seks-malaysia.html
fouck sexy videos http://lassoplast.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-bathing.html
pasto hd porn http://mrggonzales.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindipornmovies.org/bd-friend-feet-massage.html
sunny leone dwonlod http://smscold.com/el/lmlinktracker.asp?H=eCtacCampaignId&HI=HistoryId&C=ContactId&L=eLetterId&A=UserId&url=https://hindipornmovies.org/bd-finger-fuck.html
దేశ సెక స http://trktrip.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-videos-xxx-titli-bangla-video.html
open saxy vidio http://admsorum.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-kennedy-sexy-film.html
sexy videosxxxx daddy http://jbnl.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-university-gf-fuck.html
xxx bf oil http://rosexpert.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-jabar-dasti-vala-xxx.html
chodan new vdo http://tourseo.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-god-ki-chudai-video.html
braza sex com http://broyhill.biz/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-romattik-sex-video.html
xxx dowenlad 3gp http://weedwizardofoz.com/tc.php?t=116841C1354000000D&subid=&deeplink=https://hindipornmovies.org/bd-paola-torrente.html
bhutan xxx hd http://artyourtrips.com/bitrix/rk.php?goto=https://hindipornmovies.org/bd-tamil-village-sax-hd-video.html
sleep mom xxx http://officelife.media/bitrix/rk.php?goto=https://hindipornmovies.org/bd-pov-bra-twerk.html
catir xxx hd http://handlewithflair.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-police-ebony-bbw-public-sex.html
emjek sik sex http://clarkhive.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hindipornmovies.org/bd-trends-ranchi-lesbian.html
pink tube porn
FredHyday 2022/05/27(04:52)
mp4 grandpa seks http://margeluse.ro/red.php?ext=https://www.goodtastemovs.com/bd-diaper-caning-tattoo.html
xxx sinaksi video http://lfdes.com/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://www.goodtastemovs.com/bd-sexiv.html
opn xxx bp http://akdo.stroykat.com/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-db-xxxwwwindiancom.html
tűrkçe altyazili porn http://umobilitycloud.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-acrobatic-fake-tits-curvy.html
kerala village sex.com http://tripleconnection.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.goodtastemovs.com/bd-vids-sandhya-sexy-videos.html
xxx girl bandar http://www.makeupcases.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-trends-rusine-sex.html
colliader pron com http://kashadvance.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.goodtastemovs.com/bd-lades-to-lades-bf.html?p=2
bokep cewek prancis http://nodwerk.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-podn-movies.html
sex videos exercise http://becomeanapprentice.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-anikha-surendran-sxe-video.html
convent girl sex http://spirechoice.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-ebony-jamie.html
seksi bf hd http://antilhas.com.br/get.php?url=https://www.goodtastemovs.com/bd-foursome-german-bdsm-topless.html
xxx video hoat http://350-350.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-bigg-bobs-hard-fuck-moves.html
wwwxxx six voices http://gorod.irk.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-fucking-3gp-king.html
urvashi sexxx foking http://ccsacanada.org/wp/wp-content/plugins/ad-manager/track-click.php?out=https://www.goodtastemovs.com/bd-hot-bubes.html
mewati fucking videos http://news3online.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-anal-toying-anime-uncensored.html
video sex jordan http://insurancestudent.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.goodtastemovs.com/bd-xxxii-video-hd-all-hindi.html
phone rotica 3gp.com http://mutino.us/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.goodtastemovs.com/bd-wwwwwwxxxxxxvideo.html
jepani sexxxvideo com http://futevoleibarcelona.com/wp/wp-content/themes/twentythirteen/redirect.php?url=https://www.goodtastemovs.com/bd-legs-bottle-extreme.html
india xxx six http://loot5.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.goodtastemovs.com/bd-mysore-mallige-part-2.html?p=2
xxx porn wab http://acheconnect.org/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-dolman-taman.html
money sex video
Francishoigh 2022/05/27(03:59)
very cute xxx http://darksiderecords.de/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.fareporno.org/trends/hot%20hot%20indian%20maid%20boobs%20milk%20sucking/
xxx big omen http://rupeecash.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.fareporno.org/trends/suman%20videos%20xxx%20marathi/
xxx miakhailfa com http://aw-sport.com/cgi-bin/koha/tracklinks.pl?uri=https://www.fareporno.org/trends/desi%20village%20porn%20sex%20hindi%20audio/
momok nishina pussy http://playinstory.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/5%20bars%20ki%20xxx/
gorgeous porn clip http://ids5.com/portal/global_outurl.php?now_url=https://www.fareporno.org/trends/hot%20tits/
disney lion porn http://musicmiscellaneous.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20kosi%20girls%20sex%20vido/
aaunties sexs videos http://megatronica.pt/out.php?id=kibocase&category=ladies&url=https://www.fareporno.org/trends/rubbing%20twink%20italian%20anal%20sex/
gana sexy videoxxx.com http://riverfun.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/dog%20and%20gil%20s%20sex%20video/
angaland camera sex http://mundonaescola.pt/cgi-bin/click/clicknlog.pl?link=https://www.fareporno.org/trends/ladki%20ro%20rhi%20thi%20fir%20bhi%20boyfriend%20chodta%20rha/
desi moaning fuck http://pro-noyabrsk.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/rahana%20bolo/
मुस लिम xnxxx http://lucianmail.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20videos%20trends%20vids%20vids%20vids%20body%20showings/?p=2
xxx.videos hd kahat http://mail.toy.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/randi%20area/?p=2
sluk step sister http://dolcetube.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.fareporno.org/trends/bush%20japanese%20mature/
josh sexy video http://caroneautomotive.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/curly%20haired%20blowjob%20mom%20handjob/
assan sex videos http://customsportschair.com/engine/go.php?url=https://www.fareporno.org/trends/sawaitha%20baabi%20sex/
sex vibeos 4gp http://eaocrcacademy.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/lovely%20sexy%20video%20choda%20chodi/
pakistani milk fucking http://buckinghambostonapartments.com/wp-content/plugins/phpl/redirect.php?url=https://www.fareporno.org/trends/new%20six%20xnxx%20video%20telugu/
xxxx hot movie.com http://bi3.eu/vlac/logon.aspx?lp=https://www.fareporno.org/trends/videos%20vids%20beach%20spanked%20hot%20pants/
xxxn in hotel http://alexaskew.co.uk/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.fareporno.org/trends/sexy%20film%20angreji%20bp/
mwanamke aki tombwa http://canadayellowpages.biz/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/suteko%20belama%20sex%20gareko%20video/
Thank
LickelonTum 2022/05/27(00:03)
[url=https://msk-forma-footballnaya.ru/]футбольная форма самара[/url]
[url=https://msk-forma-footballnaya.ru]http://www.msk-forma-footballnaya.ru/[/url]
[url=https://google.dm/url?q=http://msk-forma-footballnaya.ru]https://lincolnsu.com/?URL=msk-forma-footballnaya.ru[/url]
pakistani sex mms
DominicGuini 2022/05/26(23:24)
romantic aunty sex http://oughttoreadthis.com/golink.php?link=https://video-porno-blog.com/porn+xxxx+thief+video.html
video xxx horse http://abak24.pl/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+indansexvidos.html
areabian sex vedios http://ideas.homechart.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+bbc+vs+tight+pussy.html
sunney leyne xnxx http://1004net.org/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://video-porno-blog.com/porn+bf+video+india+sixy.html
ass fuking beeg http://laska.go64.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+penetration.html
sex video medhak http://meamanu.pl/?outlink=https://video-porno-blog.com/porn+8+year+old+grandma+fat+teen.html
ЩЃШЇЩЉЩ€ xxx Щ„Щ„Ш±ЩЉШ¶ http://evinspersonnelconsultants.net/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sub+slut+training.html
son fuck aunty http://lowmillions.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sleepxporn.html
codan xx x http://diskdr.bg/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+bd+vids+vids+slave+anal+ssbbw.html
bihari hindi bf http://ghidulnuntii.com/engine/redirect.php?url=https://video-porno-blog.com/porn+asx+xxx+vido.html
xxx rani sarma.video http://uniontrusteeslimited.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+saree+aunty+cream+pipe+sex.html
brazzer boyand boy http://crushingjune.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+odia+desia+xxx+video.html
xxx perawan barat http://m-tender.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+chhota+chhota+bachcha+wala+bf.html
www fuckparody com http://bionissim.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://video-porno-blog.com/porn+nepali+hd+bf+khullam+khulla+xxx.html
videoxxx sunny leony http://raenitt.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+god+men+xxx+video.html
kadakkal aunty porn http://hauspros.com/finish?experiment=END_BANNER_DIGI&url=https://video-porno-blog.com/porn+bangla+tasha+sex.html
xvideo black dog http://intranet.kicd.ac.ke/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+db+teacher+forest+3d.html
force boob sucking http://davidlduprey.com/redirect.aspx?do=setlanguage&return=https://video-porno-blog.com/porn+movs+mallu+sexvideos.html
xxxx sex movie.com http://saratov.synergyregions.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+fat+maid+nipple+slip.html
sex aunty american http://chillcrest.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://video-porno-blog.com/porn+anal+orgasm+fat+anal+pain.html
rico rlbaz cums
DiegoFen 2022/05/26(22:31)
sexvidoes downloading hd http://descargarimagenesgratis.org/get.php?s=https://renklipornoo.net/too_sonali?p=2
brazzers family strokes http://jameshubbardmarketing.co.uk/wp/wp-content/themes/prostore/go.php?https://renklipornoo.net/too_trends_pishingon
xxx.com hd naya http://stik-l.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_www_desidirty_com
shophie dee fuckedhd http://olgino-tur.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_funny_tricked_juggs
madelyn marie brazzer.hd1080p http://cczfqc.com/blog/wp-content/plugins/phpl/redirect.php?url=https://renklipornoo.net/too_vids_sexy_vof
minmar xxx video http://zaimvcredit.ru/site/wp-content/uploads/email_purchase_mtiv.php?url=https://renklipornoo.net/too_अन्तर्वासना
aunty sax video http://culeague.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_videos_db_ok_google_xx_sunny_leone_sex_bf_video
xx sunny kapoor http://aceyour.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://renklipornoo.net/too_xxxvib_video
bada lada xxx http://rambus1forum.com/guestbook/go.php?url=https://renklipornoo.net/too_videos_vids_lenaxxx?p=2
seel pack porn http://egorevsk.albytools.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_xxxn_video_xxx_in_video
xnxx com hd90 http://human-most.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sunita_babi_ki_xxxx
xxx www vide http://sankt-peterburg.ru-vas.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sexy_video_hindi_awaz_mai
xxx saxy videodownloe http://learn-n-go.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_vids_trends_trends_shemale_drip_twitter
video striming indiasex http://tver-med.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_shower_funny_messy_facials
senlion sexy video http://environmed.org/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_videos_adriana_vandego_anal
boba video xxx http://buddhistisches-haus.de/guides/checkout/371?target=https://renklipornoo.net/too_black_sensual_brazilian_lesbian
xxx saxce mube http://jfyys.com/links/out.asp?url=https://renklipornoo.net/too_indian_dexx_video
yasha meshara xxx http://granitepostfarm.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_indian_girl_secarat_sex_video
mahe www xxxx http://cakissime.com/redirect/company/224?destination=https://renklipornoo.net/too_bd_rakulxx
heather kay nude http://flow502.com/out.php?goto=https://renklipornoo.net/too_binda_bhabi_ki_chudai_xvidio_ful_romanc_hd
Omgomg гидра
Kermitsnish 2022/05/26(21:40)
[url=https://omgomgomg5j4yrr4.yionion.com]Omg ссылка[/url] - Как пополнить баланс на Omgomg, Omg адресс
sunnyeleon sec videos
Dianadiz 2022/05/26(21:38)
xxx vado mp4 http://inter-planetary.com/dir/rank.cgi?mode=link&id=375&url=https://hindiyouporn.com/db/tailor_india.html
yuki sakura sex http://onetec.lv/bitrix/redirect.php?goto=https://hindiyouporn.com/db/saxfelem.html
badvp sax.com hd http://fmaportal.com/redirect?uid=13&url=https://hindiyouporn.com/db/porn_viddeo.html
jharkhand sexy picture http://www.salut.ruclim.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/gyno_exam_flat_chested_rubber.html
xxx porn laspan http://hackinghome.com/wp/wp-content/themes/prostore/go.php?https://hindiyouporn.com/db/honeymoon_and_suhagrat_in_rad_shadi_in_boss.html
dese anti com http://appliancez.com/wp-content/themes/prostore/go.php?https://hindiyouporn.com/db/chhota_bachcha_paida_aurat_sex_bf_video.html
teenager xxx.com download http://superknigi.com/bitrix/rk.php?goto=https://hindiyouporn.com/db/newbanglasexvideo.html
12 bf hd http://amazon.ie/wp-content/themes/begin0607/inc/go.php?url=https://hindiyouporn.com/db/cortun_xxx_raj_vep_3gp_dwnlod.html
amisha patel porn http://redstarcompany.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/british_mature_yacht_ebony_lesbian.html
cudacudi bangela video http://ra-most.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/femdom_girl_fucks_guy_poor_girl.html
sexy video beti http://flori24.ro/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://hindiyouporn.com/db/indian_bhabi_ki_chudai_hindi_audio_ke_sath_indian_sex_video.html
bokep harmoni kalifornia http://diceys.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bhupendra_sex_video_marathi.html
choda chodi videavs http://dispropil.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bhojpuri_sexy_b_tof_video_xxxx.html
sex videos moldova http://leaderflushshapland.co.uk/eshowbag/redirect.php?type=website&url=https://hindiyouporn.com/db/hot_indian_girl.html
sister brother fuckong http://warbo.co/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindiyouporn.com/db/movs_movs_db_vids_vids_sunny_leone_direct_sudasudi_english.html
couple mobile sex http://glasshousecollective.com/site/wp-content/plugins/myredirect/redirect.php?url=https://hindiyouporn.com/db/hot_telugu_xxxmovie.html
film seri bokep http://www.blooddiseasehopkins.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/auntu_showing.html
ओमान सेक स http://magelectric.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/school_girl_ki_ladki_ki_chudai_gori_ladki.html
redwap asian wuman http://amazingfreerewards.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/db_db_pov_ssbbw_tgirl.html
picnic sex hd http://2is.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/trends_sex_brazz.html
yoga sunny leonesex
Gabrielunicy 2022/05/26(21:35)
sxey videu mp4 http://juiceplusevents.us/__media__/js/netsoltrademark.php?d=www.porningo.com/best/teen.html?p=2
xxx video xn http://xn--80aae1dvd.xn--p1ai/bitrix/rk.php?goto=https://www.porningo.com/best/india%20bhabi%20xnxxx%20hindi%20audio.html
sby hout xxx http://fundabloom.org/logout?url=https://www.porningo.com/best/vids%20america%20aunty%20xxx.html
cori cori sex http://sportmyvibor.ru/bitrix/rk.php?goto=https://www.porningo.com/best/trends%20trends%20db%20xxnxbfvideo.html
prom x video.com http://vceonline.org/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.porningo.com/best/bhumi%20patnayak.html
gujarati bp bp http://easthuman.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/red%20xxx%20bf%20vidas.html
xxxx bulu video http://proimexlegacy.com/includes/statsaver.php?type=kt&id=8517&url=https://www.porningo.com/best/new%20xxx%20pron.html
video amy anderssen http://24poligon.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/mahm%20khalefa%20xxx%20video.html
brezel hot girl.com http://urcollegia.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/clothed%20sex%20obese%20bizarre.html
masala tube sex.com http://sbdi.co.kr/includes/statsaver.php?type=ext&id=2067&url=https://www.porningo.com/best/mature%20in%20solo%20bus.html
xxx man girl http://100dollarideas.com/track/link?to=https://www.porningo.com/best/hija%20chilena.html
rajwap sex japanese http://insurancebiz.org/bitrix/redirect.php?goto=https://www.porningo.com/best/no%20saxy.html?p=2
ksmasutra hd xxx http://bjsyjzlw.com/click.asp?Url=https://www.porningo.com/best/xx%20bagla%20vedo.html
xxx लहान मुली http://zerobab.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.porningo.com/best/videos%20xxx%20hd%20hub%20hindi%20me.html?p=2
bew porno sex http://kazan.ru-vas.ru/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20xsexxsex.html
बीएफ मूवी डाउनलोड http://pantech.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.porningo.com/best/movs%20nepali%20thamel%20bhalu.html
sunny duck video http://td-es.ru/bitrix/rk.php?goto=https://www.porningo.com/best/sexy%20video%20choda%20chodi%20karne%20wala%20hindi%20mai.html
bihari xxxx com http://uom.mv.ru/bitrix/rk.php?goto=https://www.porningo.com/best/sex%20video%20hard%20work.html
oldwomen brazzar com http://appraisalking.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bur%20ki%20jabardast%20chudai.html
xxi mom videos http://assorty.com/blog/?wptouch_switch=mobile&redirect=https://www.porningo.com/best/lovers.html?p=2
www www comsex
Devinаhex 2022/05/26(20:49)
xxxvidio anals creampie http://cezonline.com/away?key=3e23243e-362c-4d3e-b723-51f13ae0ac3e&distId=1513&to=https://hindipornmovies.org/bd-badgxxxx.html
wadwap xxx video http://odbkaluga.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-mallu-aunty-sex-images.html
worst sex video http://friendlyoffice.com.pl/log/link.asp?tid=web_log&adid=57&url=https://hindipornmovies.org/bd-xxxcry.html
thiland porn movi http://www.prokatfantomov.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-malayalam-beauty-xxx.html
boll wood xxx.com http://specloancolorado.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-xxx-sexy-video-bheja-radar.html
sex anak bogor http://affiliatetraction.co.uk/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://hindipornmovies.org/bd-vids-branzzrs-hd-video.html
sex balavantham videos http://melissachiou.com/blog/wp-content/themes/prostore/go.php?https://hindipornmovies.org/bd-trends-trends-old-man-pakistan-sexx-tube.html
sex toy telugu http://bmbyy.com/site/wp-content/plugins/topcsstools/redir.php?u=https://hindipornmovies.org/bd-xxxn-sec.html
hd sex american http://theclickme.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-db-8lix.html?p=2
stepni xxx bp http://переводчик.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-chained-stud-bbw-teen.html
zonporn indian teacher http://obd2pro.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-xxx-new-hot-video.html
xxx.video 3gh 2017 http://fccbf.com/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://hindipornmovies.org/bd-trends-porno-grandmother-and-boy-video.html
massage porn sex http://krasnoyarsk.colibrynsk.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-movs-vids-vids-xnxx-ovaj-livegore-peglala-pa-nije-mogla-ni-vidi-osteopatija.html
desi licking porn http://erli.at/wp/wp-content/themes/begin5.2/inc/go.php?url=https://hindipornmovies.org/bd-xxx-sexy-video-bheja-radar.html
jagli xxx vidio http://researchanddevelopmentdistrict.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-newhdporn.html
video porno titanik http://vetiver.net/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-vids-vids-vids-scool.html
punjabi xvideo new http://marjoriehoward.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-trends-vizag-gitam-college-sex-videos.html
chudachudi full video http://4fansbyfans.com/wp-content/themes/begin44/inc/go.php?url=https://hindipornmovies.org/bd-mallu-aunty-porn-pics.html
pawg anal xxx http://haewonrod.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://hindipornmovies.org/bd-nenas-xnxx.html
xcxx video com http://vacationbutlers.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-vids-indian-femdom-queens-double-dom-goddess-rhea-mistress-emy.html
bangla xxxxxx vedos
Fredanette 2022/05/26(20:41)
sexy indian bf http://golfyak.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.movstars.com/vids+red+street+sex+videos+malayalam/
watanabe satomi xxx http://echup.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.movstars.com/vids+son+madhra/
qaynata kelin xxx http://zhnyzjk.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.movstars.com/vids+uniform+flasher+hooters/
priyanka chopara sex http://fpc-n3ds.ca/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.movstars.com/vids+black+teen+german+mom+voyeur/
indian kannada sexvideos http://rianni.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+real+gf+bf+sex+story/?p=2
chodne wala hd http://en.ruvsa.org/bitrix/redirect.php?goto=https://www.movstars.com/vids+trends+iindian+gay/
www.xxxmove bangala video.com http://breakfreept.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+satna+mp+red+market+hd+xxx/
jabr dast xxx.com http://www.itkkit.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+russian+anal+sex+torture+toon/
sick sister porn http://elektrostal.technosouz.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+batharomsex/
not-so-secret lesbian passion http://coineso.com/redirect/?redirectTo=https://www.movstars.com/vids+movs+jewish+gangbang+teen/
school xxx video.con http://http://ukrnationalism.org.ua/engine/redirect.php?url=https://www.movstars.com/vids+www+bangla+xxxx+move/
darelle oliver strips http://egypt2night.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+db+kerala+malayalam+bathroom+seen+sex+videos/
desi कमसीन फक http://gentleman-trader.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hindi+shukriya+sexy+video/
china lunar xxx http://pittsburghpenguins.net/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hindi+hd+potn/
sex sunny lo http://learz.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.movstars.com/vids+hindi+xnxx+mp4/
www xn video http://dom-bud.eu/scripts/click.php?ref_id=nichol54&desturl=https://www.movstars.com/vids+bengalihotboudi/
only six video http://pantera.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+portuguese+curvy+homemade/
download xxxvideos com http://baseleaf.com/new/link_click.php?link=14&redirect=https://www.movstars.com/vids+movs+db+chota+bacha+big+girl+xxx+co/
xxxxxxxxxxx video 16yer http://vajalab.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+desi+sexi+vdo/
mp4 teens fucking http://moderntrimmers.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+movs+movs+fortunate+stud+receives+rod+riding+from+a+darling/?p=2
all bf vidios.com
Eleanorfuh 2022/05/26(20:00)
nonton sex ngentot http://rastede-basketball.de/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.youpornhindi.com/movs%20glamour%20dirty%20talk%20catfight
xxx vidvidieo dowload http://lk.moibiz.biz/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20B7v%20indian%20everbest%20mom%20and%20son%20hard%20xxx%20fuck
wwwnaughty america boobs.com http://illustrationlives.com/links.php?url=https://www.youpornhindi.com/to%20QNW%20was%20it%20all%20a%20dream
virginia sex video http://mahachkala.onlineits.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20wxN%20lusty%20milf%20india%20summer%20in%20sexy%20lingerie%20is%20a%20pro%20at%20sucking%20black%20cock
aysha dama kiss http://doglandofoundation.org/wp/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.youpornhindi.com/to%202uD%20young%20indians%20caught%20having%20anal%20sex%20during%20trip
sleeping surprise fucking http://haewonrod.com/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.youpornhindi.com/to%20igb%20indian%20friend%20desi%20mom%20to%20fuck%20with%20condom
jav skinny mp4 http://overthetopcountertops.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20RSr0%20bigass%20mallu%20bhabi%20fucking%20videos%208%20more%20clips%20part%204
xxx veideos reep http://klarapousette.com/k2/System/Language/en/?goto=https://www.youpornhindi.com/movs%20movs%20hot%20simran%20x%20video
brezzers sister sleep http://amalee.co.uk/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.youpornhindi.com/to%209Zb%20madrasi%20indian%20aunty%20giving%20blowjob%20to%20her%20lover
bus sex xx http://102410.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20v1W%20hot%20kerala%20loan%20officer%20with%20her%20client
hd x movies http://egvf.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20XTq%20desi%20love%203
karma rx punishment http://customsteeldesigns.com/r/?url=https://www.youpornhindi.com/to%20Pxj%20desisex%20mms%20naughty%20bhabhi%20with%20neighbour
vГ©dios xduos sex http://meruswines.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.youpornhindi.com/to%204aT%20lost%20arthaving%20a%20hairy%20perfect%20pussysick%20of
xxx x movies http://ifanox.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/movs%20vids%20indian%20oldies%20sex
japanes mom.3gp porn http://poleti.rs/wp-content/themes/eatery/nav.php?-Menu-=https://www.youpornhindi.com/movs%20xxxsacinday
sex trieu tien http://geometryguide.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/to%20vZ%20north%20college%20lovers%20nude%20at%20home%20sex%20video
janwar all xxx http://athitya.com/click/c3592/?url=https://www.youpornhindi.com/movs%20tamilnadu%20sexy%20bf%20xxx%20video
www six vdeos http://zoguang.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.youpornhindi.com/movs%20asian%20blowjob
xxxnx 5 hd http://letterpressalive.co.uk/api/rdr.php?key=Husqvarna+Ambassador&rdr=https://www.youpornhindi.com/to%20nyW%20sex%20video%20of%20an%20experienced%20aunty
aunties masala videos http://lhosting.info/goto.php?goto=https://www.youpornhindi.com/movs%203gp%20sex%20kapan%20mom
china gymnastic xxx
FredHyday 2022/05/26(19:45)
xxxii xxxii xxxvoices http://mos-shina.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-shemale-fucks-guy-cleaner-anal-orgasm.html
xxx moti bobs http://cccta.com/contest/tests/hit_counter.asp?url=https://www.goodtastemovs.com/bd-doggystyle-pierced-pussy-farting.html
nes train sex http://1001dress.ru/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-chut-mein-botal-xxx.html
www.fucking vedios download.com http://www.iesa.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-trends-peace.html
indian 18girl se http://zatolux.com/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-on-top-maid-cleavage.html
drugged por stories http://850172.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-kinky-mom-bathroom.html
fucx bf 2019 http://tun8.net/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-clear.html
naughy america moms http://xn--e1agggskb.xn--p1ai/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-indian-sexy.html
xxx suny lune http://bayareaappliancerepair.com/redirect/?redirectTo=https://www.goodtastemovs.com/bd-bihar-homemade-xxx-hd.html
sixy hb mub http://xn----8sbabebuslcke6aobz3agth8gn2e.xn--p1ai/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-db-vids-vids-manipuri-video-call-sex.html
xxxx mote girl http://mst-rus.ru/url?https://www.goodtastemovs.com/bd-trends-trends-hindi-voice-sex-vidio.html?p=2
xxx vidio movi.com http://beaumontpetsupplycompany.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-porm-sexxxxx.html
xxx wwf sex http://mimimi.com.ua/bitrix/redirect.php?goto=https://www.goodtastemovs.com/bd-songbfxxx.html
www.prunhub.com new videos http://hdmoviez.gq/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.goodtastemovs.com/bd-timlxxx.html?p=2
poe karen xxx http://kastamebel.ru/bitrix/rk.php?goto=https://www.goodtastemovs.com/bd-indian-sexii.html
ओल ग लेडिझिwww.xxxx.com http://rehauwindows.co.in/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-desi-xxx-first-time.html
download public sex http://soundpia.co.kr/go.php?link=https://www.goodtastemovs.com/bd-indian-sexe-girl.html
bobble video xxxxx http://thedatingmasters.com/__media__/js/netsoltrademark.php?d=www.goodtastemovs.com/bd-movs-videos-age-under-12.html
penis creampia mp4 http://sylvainmartin.com/u/4762/1839/1078/11584_0/5d8f0/?url=https://www.goodtastemovs.com/bd-sexy-boobs.html
xxx seyx hf http://demivo.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.goodtastemovs.com/bd-bathroomxxx.html
xxx vediosunny leone
EdwardBam 2022/05/26(19:06)
download xxxpawn video http://qehbeler.biz/apps/authorize?redirect_uri=https://www.porno-ultimum.com/vdz_Xpy_andhra_couple_enjoying_outdoor_sex_recorded_by_friend.html
docker big porn https://multimedia.inrap.fr/other/Link.asp?action=go&fl_id=26&url=https://www.porno-ultimum.com/vdz_S5aY_big_titty_stepsister_let_me_slide_my_dick_between_her_huge_tits_titty_pov_cocobust69.html
lovely xex vedio http://info-mall.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_FF6_best_friend_sexy_face_wife_fucking_in_hotel_video_2.html
telugu standing sex http://cclab.co.kr/link.asp?url=https://www.porno-ultimum.com/vdz_t7F_bangali_maid_se_jordaar_pussy_fuck_ka_leak_indian_mms.html
sel pack sex.con http://bach-lebensreise.de/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.porno-ultimum.com/vids_big_tite_sex_full_hd_nicollet_girl.html
fantastic sex com http://chargrilled.co.uk/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_d25_samar_twitter_hore_fucked_in_ass_hard_2020.html
umang grils sex.com http://hosteditsolutions.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_iWy_satin_silk_413.html
xxvideo teen kayatan.com http://idahobarley.org/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.porno-ultimum.com/vdz_GYV_jiju_sali_romance_new_clip.html
nurse fuck teachar http://lfdes.com/charts/click.php?user=14137&link=https://www.porno-ultimum.com/vdz_vjw_desi_indian_girls_romance_with_uncel_hard_fucking_romance.html
lunt oil masage http://salmamsangi.com/wp-content/plugins/clikstats/ck.php?Ck_id=68&Ck_lnk=https://www.porno-ultimum.com/vdz_W3Y_desi_indian_busty_wifey_blowjob_and_plowed_in_doggy_with_moans.html
khusra ki chudai http://sacredspiralgallery.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_b86_jangal_mein_mangal_part_4.html
dana moravkova porn http://www.tarmis.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_IUg_indian_girl_spread_fucked_and_creamed_with_moaning_indianhiddencams_com.html
tubidi vidod sex http://fondpotanin.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_0eP_telugu_aunty_giving_hot_oiled_dick_massage.html
xxx mp3 ma http://www.kidsaward.ru:80/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_EE_indian_teen_fucked_by_boyfriend_movies.html
कम ऊमर सेकसी http://meizhulian.com/wp-content/plugins/topcsstools/redir.php?u=https://www.porno-ultimum.com/vdz_KMr_padosan_bhabhi_ke_hot_fuck_ki_hindi_bolti_hui_blue_film.html
xxxx chute vide http://aksdom-metallprofil.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_qZh_skanks_fucking_by_the_pool.html
बुर का पेलाई http://andrebelli.realtor/redirect.php?https://www.porno-ultimum.com/vdz_HGd_lucky_boss_enjoying_with_two_of_his_staffin_hotel_room.html
xexx sex new http://eddydelrio.com/to/?h1=to,cntelligence,2014-10-27,cta_pdf,Bain:GlobalLuxuryMarketShowsSteadyGrowth&url=https://www.porno-ultimum.com/vdz_iqH_indian_cute_collage_girl_rmance_with_her_home_teacher.html
xxx slip rovery http://sbdi.co.kr/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.porno-ultimum.com/vdz_Uh_busty_figure_bhabi_free_porn_anal_sex_with_hubby.html
xxx sax vibos http://artstudioweb.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_BTX_superhot_sexy_figure_desi_babe_seductive_hot_tease.html
suma xnxx image
Francishoigh 2022/05/26(18:51)
bazzrs hdxxx poorn http://ourgreendeal.com/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.fareporno.org/trends/neeraj%20srivastava%20ki%20blue%20film/
rabaka sex video http://tamira-servis.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/xxx%20p%20v%20bengali/
bachekesat sex video http://sjpaintballs.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/videos%20apna%20ghar%20ka%20sexy%20open/
beg pusy xxx http://vezem51.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/massage%20park%20sex%20couch/
hd backup pron http://xn--80acutscg.xn--p1ai/bitrix/rk.php?goto=https://www.fareporno.org/trends/hot%20videos%20xxxdesi%20mubi/
www.x videos hq.com http://vorobievigori.mossport.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/obese%20electrified/
xxx sekse videos http://americanhomewarrantyplans.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/db%20scar%20video/
danlowd arab sex http://rap.tj/bitrix/redirect.php?goto=https://www.fareporno.org/trends/trends%20camin/
swap partners tubes http://weltengugger.de/engine/go.php?url=https://www.fareporno.org/trends/movs%20trends%20yoga%20pants%20instructor%20dick%20hanging/
hd poran indai http://jiaxinok.com/redirect/78?url=https://www.fareporno.org/trends/vids%20vids%20cash%20snatch%20tits/
सैकसी हिंदी बियफ http://bricks.ua/bitrix/redirect.php?goto=https://www.fareporno.org/trends/sex%20video%20school%20mms%20waril/
klifa sex video http://pleschool.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/erotik%20kino%20mongol%20heleer/
xxx bara com http://digimarketingcourse.com/redirect.php?property_id=27796&website=https://www.fareporno.org/trends/bush%20revenge%20piss%20drinking/
marathi xnxx vedio http://diskdr.bg/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.fareporno.org/trends/taxi%20cinema%20booty%20shake/
xxx sex dwnlod http://neohysteria.com/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://www.fareporno.org/trends/lesbian%20in%20homemade%20tokyo%20swiss/
javhd full movies http://apfmultifamily.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/movs%20shityy%20ass/
jizzoid-japanese sex massage http://startup-offices.com/redirect.php?go=https://www.fareporno.org/trends/trends%20siva%20aprilia%20porn/
xlxx fat womens http://herald24.com/wp/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.fareporno.org/trends/wild/
big bobs black http://lk.broen.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/little%20dick/
xxx.pornstar leah gutti. http://lhosting.info/ras/www/go/01.php?ct=1&oaparams=2__bannerid=47__zoneid=1__cb=5c53f711bd__oadest=https://www.fareporno.org/trends/videos%20busty%20amateur%20mature%20lesbian%20caught/
первостатейный сайт kp-inform
MichaelCrish 2022/05/26(18:28)
подходящий веб ресурс [url=https://kp-inform.ru/catalog/bloki_pitaniya/blok_pitaniya_ibm_675w_49y3704/]49Y3704[/url]
obedient muslim fucking
Donaldbrurb 2022/05/26(15:38)
owner.s sex desi http://gektor.biz/bitrix/rk.php?goto=https://www.dampxxx.com/too/hide-a-sax-video.html
3 gp.xxx video http://the-sap-list.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-navya-nair-sex-videos.html?p=2
new school xxx http://galifutbol.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-indian-chuda-chudi-indian-chuda-chudi-indian-chuda-chudi-indian-chuda-chudi.html
xxxx hot saxay http://forum.cima.ru/?outlink=https://www.dampxxx.com/too/pussylicking.html
naughty american hidden http://achemodan.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/saxvdo.html
secret romance xxx http://hoteleasypalace.de/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/angel-rai-07.html
pura nanga bf http://emplus.by/bitrix/redirect.php?goto=https://www.dampxxx.com/too/www-hindi-sex-wap-com.html
rasian young sex http://carvizor.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hot-hina-khan-sex-video.html
paris xxx video http://www.kilopics.net/get.php?go=https://www.dampxxx.com/too/trends-vids-wwwxxxnow.html
nepali boob xxx http://eternalclover.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/home.html
xxx video 18/22 http://instanttrek.com/wp-content/themes/Attitude/go.php?https://www.dampxxx.com/too/gambia-sex.html
xxx bhavi boobhd http://jualperumahanjogja.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/roman-reigns-sex.html?p=2
milk much boobslicked http://alabamaboldandstrong.org/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/backroom-married-animation.html
xxx com excige http://airforce.mil.nz/jump.php?to=https://www.dampxxx.com/too/movs-sarД±-kД±z.html
sex hd mp4dowanlod http://kimmayphotographer.nz/ra.asp?url=https://www.dampxxx.com/too/indian-college-jangal-me-mangal.html
allineha hd panu http://new.mledy.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hot-nepali-valu-haru-nepali-boldai-chikdai.html
xxx com jogiga http://saratov.kolesa-darom.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/videos-xxx-hd-vidiyos.html
sex paling hot http://www.kemerovo.geopumps.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/foreplay.html
angry indian fuck http://poleti.rs/redirect-nonssl.php?sslurl=https://www.dampxxx.com/too/chinese-bed-sex-animation.html?p=2
xxx sex tubidy http://movie-chen.com/wp-content/themes/twentythirteen/redirect.php?url=https://www.dampxxx.com/too/exotic-cum-squirt.html
rhinoshield t-shirt xxx
GavinBeady 2022/05/26(15:19)
simi film xx http://bachhai.vn/blog/?wptouch_switch=mobile&redirect=https://www.xxxleap.com/porn+hippy+army+ball+kicking.html
wwwsex video vip http://siz3m.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+condom.html
maike adranio bigass http://juditech.fr/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.xxxleap.com/porn+vids+vids+vids+vids+sxsfilm.html
porn sexi vidio http://lifebrands.com/ClickInfo?URL=https://www.xxxleap.com/porn+odisha+college+girls+sex+video.html
xxx big silpek http://lk2.fitsbaby.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+babli+chachi+ki+xxx+video.html
hinidxxx video 15 http://gitova.com/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.xxxleap.com/porn+rupali+sood+fucked+xxnx.html
brzzers free vidoes http://yougar.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.xxxleap.com/porn+sunny+sol.html
saxi video nxx http://wl9y.com/redirect.php?li=287&R=%20https://www.xxxleap.com/porn+bhabhi+wwwxxxvideo.html
bp video mp4 http://tripleconnection.com/wp/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+bengalichudai.html
tamil mobilesex tube http://lapkin.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+movs+cinema+brazilian+lesbian+cumshot+compilation.html
xxxb.f.filim hindi me. http://casinodelsolallstargame.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+malayalam+sex+viedos.html
rap saxy xxx http://funsensorypaths.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+spit+colombian+australian.html
nargis-khan sex video http://yeosigwan.com/redir.php?k=9a4e080456dabe5eebc8863cde7b1b48&url=https://www.xxxleap.com/porn+videos+poor+girl+balloon+lace.html
laxington seteel tube http://aperfectdog.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxxxxxxx+bangladeshi+nayika+police.html
defloration full video http://rankprogress.pl/lsgate/?lstid=pM6b0jdQgVM-Y9ibFgTe6Zv1N0oD2nYuMA&lsurl=https://www.xxxleap.com/porn+hot+hariel+ferrari+vlog+youtube.html
brazzer 2019 disvirgin http://curren.su/bitrix/rk.php?goto=https://www.xxxleap.com/porn+1280x720.html
शिलपा सेकसी विडियो http://dons.eu/blog/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+db+anal+fake+tits+story.html
jepun sleeping xxx http://alakani.org/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.xxxleap.com/porn+xxx+bf+sex+video+hindi+vali.html?p=2
brezer xxx video http://modestometrohomes.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+xxxnepal.html
beeg school gils.com http://cabayu.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://www.xxxleap.com/porn+videos+db+videos+vids+school+brazzers+masaj+xxx+videos.html
xxx vidocon hd
DiegoFen 2022/05/26(13:54)
movei korean sx http://shire.eu/wp-content/redirect.php?type=website&id=352113&site=https://renklipornoo.net/too_bd_dia_de_campo
nigrran xxx vidoes http://monitorimmobiliare.com/wp-content/plugins/butterkekse/redirector.php?url=https://renklipornoo.net/too_videos_virgin_pussy_eating
mom hot handjob http://www.prestig.gift.su/bitrix/redirect.php?goto=https://renklipornoo.net/too_sexholi
shradha kapoor xnxxporn http://jasatuhar.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_db_xxviedohd
sexey vedo donlow http://www.masonlight.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vids_xnxx_mota_bobla?p=3
gay lipsitck xxx http://m.mc-euromed.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_vids_videos_reality_kings_sex_video_hd
rajwap full downloaded http://arctoa.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_vids_begun_diye
सोनाली सेक स http://fieldshaman.com/goto.php?u=https://renklipornoo.net/too_buosan
xxx videp com. http://serge-palumbo.fr/Authentication/GetSSOSession.aspx?return=https://renklipornoo.net/too_bayan_bond
chayan porn videos http://open-web.info/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_country_cbt_workout
redwap baby margreta http://planive.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://renklipornoo.net/too_vids_mirror_cum_drinking_bbc
xxx letest hd http://mailprocessing.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_samastipur_jila_shahpur_patori_sexy_video_sarita_kumari
xxn parfect vagina http://vashseminar.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_sexvideodesigirl
brazil sex videos https://images.google.co.vi/url?q=https://renklipornoo.net/too_db_vids_hugi_hd_six
por sxy vidios http://apexvitality.com/~jensen1242/gbook/go.php?url=https://renklipornoo.net/too_carrot
bally porn tube http://huayijiaoyuedu.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://renklipornoo.net/too_girl_money
xx prono vidio http://ctiinvest.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_vidya_balan_sex
mallu aunty sexmovies http://winbusters.com/engine/redirect.php?url=https://renklipornoo.net/too_sri_lankan_french_mature_teen
x brezzer videos http://sockmen.com/redir.php?link=https://renklipornoo.net/too_videos_videos_www_bangladeshxxxvideo_com?p=2
stefanie giesinger porn http://jiaqianqin.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://renklipornoo.net/too_xxxa_videos
xxx com 5
Gabriellavaf 2022/05/26(13:32)
xxx china baby http://candacewebb.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.pornous.net/db/xxxbf_app.html?p=2
mp4 xxx download http://turbotechnics.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/style.html
zhavazhvi desi video http://prom.kirovreg.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/desi_sex_college_girl.html
passion porn pakistan http://volvex.pro/bitrix/redirect.php?goto=https://www.pornous.net/db/husband_aur_unke_sath_donon_milkar_sex_kiya_ek_sath_1_girl_2_boy.html
xxx 18 s http://binbeats.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/dog_exxxxx_video.html?p=2
cousin massages girl http://nj-newworld.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_videos_brizerss.html
leli bbw xxx http://dhospitality.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bengali_boudi_local_hom_xxx_com.html
brack american xxx http://51-grad.de/wp-content/uploads/email_purchase_mtiv.php?url=https://www.pornous.net/db/hot_xxxxxx_xxxxx_xxxx_xxxxxxx.html
www family sex.com http://jesuitcollege.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/trends_house_xxx_big_white_bobs_videos.html
meya khalipa video http://bbk.ru/bitrix/rk.php?goto=https://www.pornous.net/db/videos_indian_desi_hindi_rape_xxx_video.html?p=2
xxx.com hd 550th http://navicellular.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_girl_strip.html
जानवर सेकसी लड http://orces.com/wp/wp-content/plugins/topcsstools/redir.php?u=https://www.pornous.net/db/trends_need_to.html?p=2
asterrik war porno http://jaga.or.kr/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.pornous.net/db/trends_face_fat_teen_girl_fucks_guy.html
www sxy videos.com http://shini-vigodno.ru/bitrix/rk.php?goto=https://www.pornous.net/db/toon_jail_triple_penetration.html
mom xxxxhd bf http://campus.hamburg/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornous.net/db/tamil_aunty_load_sex.html?p=2
ran mkrj xxx http://gzmeisupeixun.com/site/languages/languageA/3?url=https://www.pornous.net/db/sex_video_pandra_saal_bees_saal_ka_ladka.html
pantstax xxxx beeg http://parolephone.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_movs_videos_videos_vids_vids_vids_vids_pick_up_vampire_sandwich.html?p=2
michell jackson cam http://goldfoxchina.com/cgi-bin/link.cgi?https://www.pornous.net/db/blue_film_xnx_video.html
bangle xx video http://kirov.scopula.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_vids_niche_ke_ball.html
xxx brazzers watch http://jfeneley.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_sexy_video_sadi_wala_budhi_aurat.html
saline xxx videos
Dianadiz 2022/05/26(13:03)
bojpuri xxx vedio http://www.indels.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/female_orgasm_face_sitting.html
moothi sex girl http://mail.nevfond.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/newly_married_couples_fuck_v3dio.html
xxx full fuke http://iamsher.com/wp-content/plugins/wordpress-admanager/track-click.php?out=https://hindiyouporn.com/db/skirt_mature_amateur_japanese_wife.html
brazzers blood hd http://24airtickets.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/anal_squirt_hooters_face_fucked.html
sexsi girl com http://danielclements.com/special/link.php?url=https://hindiyouporn.com/db/romantic_sex_videos_com_hd_telugu_college_students.html
making sexy videos http://blueoakdesign.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/greek_oral_clown.html
सेक सी movie.com http://newyork-healthdepartment.org/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxxxhibi.html
hanuman xx video http://facehate.com/wp/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://hindiyouporn.com/db/movs_rathika_sax.html
lambba ling xxxx http://bluesonhalsted.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/crossdressing_desi_nipple_slip.html
my mother xxx http://germanspeedweek.de/_wcv/php/sclick/sclick.php?UID=Onoya&URL=https://hindiyouporn.com/db/hindi_purana_chudai.html
xxxxhindivideo 2018 hindi http://shop.hcsalavat.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/movs_vids_vids_vids_gonzo_pornfilia.html
xxx hospitalhd video.com http://fitlanding.magwai.market/bitrix/rk.php?goto=https://hindiyouporn.com/db/trends_vids_vids_veena_nandhakumar_sex.html
nigerian pornographic video http://cclab.co.kr/eweb/Logout.aspx?RedirectURL=https://hindiyouporn.com/db/sisiesex.html
सेक सी लाइव http://anc-crs.com/site/wp-content/plugins/ad-manager/track-click.php?out=https://hindiyouporn.com/db/vids_yonimainhath.html
porn penelope ford http://tyingthecavaknot.com/go.php?to=https://hindiyouporn.com/db/dffxxx.html
dowlod kayden kross http://www.pioner-group.com/bitrix/redirect.php?goto=https://hindiyouporn.com/db/trends_tamil_actor_keerthi_suresh_sex_video_xxx_actor.html
japanold mansex video http://ecovel.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/db_kghj.html
xxx.hd.school yung com http://recipehunting.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/xxsevidios.html
japanese family xxxx http://ohv.se/cgi-bin/toplist/out.cgi?id=pretee1&url=https://hindiyouporn.com/db/trends_lund_dakho.html
sex 18age xnx http://aoslab.com/out.php?url=https://hindiyouporn.com/db/belgium_girl_sex_video.html
sunny leon veo
Gabrielunicy 2022/05/26(12:40)
japanese rap xvideos http://rubysevents.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxx%20vodieo%20com.html
hot hotel xxx http://intellazone.com/e/c?url=https://www.porningo.com/best/trends%20vietnamese%20mature%20anal%20sex%20self%20fuck.html
lesbian penis porn http://summerhousefultonmarket.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/vatika%20sexy%20video.html
dain daniel xxx.com http://neccmed.org/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.porningo.com/best/bollywood.html
deny d fucking.com http://lioneli.com.ua/bitrix/rk.php?goto=https://www.porningo.com/best/milf%20anal%20sex%20flexible%20russian.html
hot porn3gp play http://arabiciptvreviews.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/fondling%20dap%20twink.html
redwap rumah porn http://sfinkstv.com/bitrix/redirect.php?goto=https://www.porningo.com/best/housewife.html?p=2
सेकसी बिपी कॉम http://irmebel38.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/ploo.html
roja bulufilim xxxn http://zoenmij.be/visit-site?id=25208&noJoin=1&sendURL=https://www.porningo.com/best/mustarbath.html
vip sexey xxx4hd http://mordsrub.ru/bitrix/rk.php?goto=https://www.porningo.com/best/maya%20aunty.html
porn raat com http://thisshirtrocks.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/db%20table%20spit%20toilet.html
sanilyan xxx video http://sylvainmartin.com/wp-content/themes/Grimag/go.php?https://www.porningo.com/best/trends%20arabian%20park%20sex%20friends%20mom.html
download videp porn http://secretonline.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.porningo.com/best/bengo%20xxx%20video.html
sex arab 3x http://andrewhuntart.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/bbc%20ass%20to%20mouth%20boyfriend.html
xxx pari sex http://trippranburi.com/blog/wp-content/plugins/topcsstools/redir.php?u=https://www.porningo.com/best/kannada%20blue%20film.html
xxx smart girls http://markodesign.net/bitrix/rk.php?goto=https://www.porningo.com/best/vids%20vids%20xxxindian%20babhi%20jabarjati%20video.html
xxx miya mslkovs http://crossbowsport.com/include/redirect.php?type=3&id=310&href=https://www.porningo.com/best/xxxvido%20lokal.html
xcx video xxx http://xn--b1aqx7b.xn--p1ai/bitrix/redirect.php?goto=https://www.porningo.com/best/db%20marwadi%20sexy%20video%20full%20hd.html
romantic hard fuking http://khusainovdamir.ru/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.porningo.com/best/pak%20xxn%20milf.html
karla xxx sacx.video http://themiddlemagazine.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/lockalxxx.html
xxxxsxx video hd
DylanBal 2022/05/26(09:40)
saxe beeg hd http://man-osvita.org.ua/blog/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornftw.org/too%20angreji%20wali%20sexy%20blue%20film%20chudai.html
nikki benz biutifullhd.com http://mamiday.com/users/authorize?return_url=https://www.pornftw.org/too%20oral%20creampie%20long%20legged%20jav.html?p=2
sapna sexy video http://distinguisheddetails.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20monster%20cock%20lollipop%20extreme.html
mature aunty porn http://belgorod.chudomamy.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20videos%20trends%20hawks%20girl%20sex%20video.html
वीडियो में बीपी http://konkurent.net/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://www.pornftw.org/too%20vids%20vids%20school%20uniform%20fat%20guy%20sandwich.html
xxx bf sanelaone http://tennisphilly.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornftw.org/too%20bhebha%20porn.html
download vipxxx video http://ellasoliveoil.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20negru%20sex%20mp4.html
sunnyleone kichut viedeo http://exileconsultingllc.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20miss%20jammu%20anara%20gupta%20hd%20sexy%20bf.html
download asiansexdairy indonesia http://becks.eu/comdev/redirect/67?url=https://www.pornftw.org/too%20xx%20movie%20full%20moon%20and%20soon%20he%20shiliping%20moon%20and%20sun%20latest%20version.html
xxx sexy bipi http://petrostrategies.com/includes/statsaver.php?type=ext&id=2067&url=https://www.pornftw.org/too%20www%20bulu%20filem.html
rape xxx jungle http://pimphomee.com/redirect/?redirectTo=https://www.pornftw.org/too%20babz%20xxx.html
xxx vibeo indian http://catnews.net/nl_status.php?red=29909679-1&ga=1&lp=2&url=https://www.pornftw.org/too%20skinny%20czech%20doggystyle.html?p=2
aunty missionary sex http://orenburg.bestballon.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxx%20marat%20sax.html
xroneleion xxx hdvdeo http://jnzxcf.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.pornftw.org/too%20daily%20indian.html
dani danles sex http://fshlgd.com/lms/site.aspx?url=https://www.pornftw.org/too%20sexy%20video%20store%20really.html
www sexstasya com http://waaok.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornftw.org/too%20free%20pakistan%20porn%20videos%20squirting%20pussy.html
groop chudai vidiyo http://computer-benutzer.de/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.pornftw.org/too%20db%20db%20chinese%20housewife%20rape%20sex%20full%20video%20s%20hd.html
lana rhoades student http://montreofficial.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.pornftw.org/too%20jinnat%20parwen%20sex.html
american xxx 2019 http://5koles.me/bitrix/redirect.php?goto=https://www.pornftw.org/too%20vids%20vids%20vids%20db%20db%20ponsex18.html
kimberly chi anal http://bachhai.vn/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornftw.org/too%20hot%20vids%20db%20patla%20ladki%20sex.html
xxxfuck hard sound
FionaSuelt 2022/05/26(08:20)
canada teen xxx http://thecoffeemaker.fr/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dalporn.com/video-A6Zd-top-sexy-village-deshi-yaung-hot-sexy-two-at-home-sex-teen-takes-two-dicks-at-the-same-time-forsome-xxx-porn
jacqueline heroine sex http://hdmeds.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-XWU-mallu-anti-best-suck
ponnani sex videos http://784567.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.dalporn.com/video-OtC-girl-is-desi-and-man-tries-to-kiss-her-xxx-lips-in-camera-in-bed
tsubasa amimi mobile http://www.reflexxx.net/get.php?to=https://www.dalporn.com/video-Xl-cum-in-mouth-after-hardcore-sex
xxx videos kitnap http://thebreezelongbeach.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Ekj-horny-sexy-indian-not-daddy
luckhnow ki chudai http://dg-youlong.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.dalporn.com/video-11W-priya-rai-makes-herself-cum-all-over-the-music-studio-floor
xxx pakistanigirl 15 http://applephotography.co.uk/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dalporn.com/video-cSA-young-bihar-nurse-and-ambulance-driver-fuck
totya sex videi http://casaroccabengals.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-jJZ-mylf-hot-milf-sucks-and-fucks-march-madness-cock
red bollywood wap http://santaanarealtors.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-5kI-alti-palti-2020-unrated-hindi-s01e04-hot-web-series
silvana agliardi videos http://bulktux.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-I7Y-desi-village-wife-boob-play-her-husband
rian korna xxx.com http://xxbdcy.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.dalporn.com/db-compilation
aashma sex videos http://abakan.scopula.ru/bitrix/rk.php?goto=https://www.dalporn.com/db-kendra-lust-party
josie ho sex.com http://아크릴가공.com/LinkClick.aspx?link=https://www.dalporn.com/video-EJ8-lovely-indian-aunty-with-big-tits-and-mehndi-hands
desi boss fucking http://lk.synergyintellectgame.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-5Qp-best-ever-homemade-xxx-fuck-video
xxx satin saree http://en.baltgem.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-9D4-hindustani-nagna-selfie-mms
riphare fucking pussy http://npm.pl/blog/wp-content/themes/prostore/go.php?https://www.dalporn.com/db-desi-mms-scandals
pregnГ nt full sexcyideo. http://zubr-russia.com/bitrix/redirect.php?goto=https://www.dalporn.com/video-964-desi-mms-online-video-goes-viral-on-the-net
priyanshu sex videos http://myfrankonline.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-QEs-cute-indian-first-big-cock-interracial-fuck
kamsutra fucking vifwos http://dynamichearse.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-UZd-sexy-teenage-babe-inserts-shampoo-bottle-in-tight-pussy
saniloyen fuking videos.com http://anythingaging.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dalporn.com/video-0Od-punjabi-aunty-showing-off-her-big-butt
khalifa xxx video
DominicGuini 2022/05/26(06:10)
saxe video buda http://gmnews.co.kr/click?dealer_ad=&dadid=29&url=https://video-porno-blog.com/porn+gana+mix+xxx+bf+hd+video.html?p=2
new sexy hd http://ggsub.com/cgi-bin/sites/out.cgi?id=Vanessa&url=https://video-porno-blog.com/porn+movs+cougar+blindfolded+peruvian.html
badwap black com http://www.extreme-edu.ru/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+sex+tala.html
sex vedio lickout http://574223.com/wp/wp-content/plugins/phpl/redirect.php?url=https://video-porno-blog.com/porn+trends+xhmaste.html
biqle nude boy http://srospo.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+wiz69.html
blindfold mom surprise http://fortressww.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+japneese+west+indies+porn.html
nikki xx video http://altatours.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+ponytail+french+milf+pov.html
hot sax movie http://konkurent.net/engine/track.php?url=https://video-porno-blog.com/porn+laughing+fbb+shaved.html
dengar xxx sexy http://meizhulian.com/scripts/click.php?ref_id=nichol54&desturl=https://video-porno-blog.com/porn+vids+vids+sexi+movie+barezzar.html
bf cartoon xx http://dunamailinks.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+indian+mms+vidio.html
కాడ సెక స http://waterchapel.jp/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+mia+kalifa+sex+videos+free+download.html
indian smart xxx http://www.win-sales.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+funny+pain+passionate.html
nokarka dr xxx http://firefallfan.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+xsxx3.html
xxx desilady movie https://images.google.ml/url?q=https://video-porno-blog.com/porn+booby+woman+fucking+with+teen+boy.html
sanielion foking video http://eleniseitis.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+rone+wala+blue+film.html
hot littel girl http://tkani-nitki.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+likuoo.html
xxxx www si http://pvrussia.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+bhopal+sex.html
hot sixe vidos http://pineconewine.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+x+p+star+bf+video.html
xxx tid videos http://momoweekly.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+following.html
sexiest girl bf http://1004net.org/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://video-porno-blog.com/porn+trends+trends+indian+call+girl+dhanbad.html
raugh monsters fuck
Gabrielleapono 2022/05/26(05:39)
sex xxx jans http://konyaotoyikama.com/redirect.aspx?id=243&q=2&f=1&url=https://www.teenpornolarim.com/tube_Wfp_super_sexy_girl_hard_fucking_with_very_sexy_voice/
नगी सेकसी काम http://cclab.co.kr/a/partners/link/?id=79&url=https://www.teenpornolarim.com/vids_cc_porn/
tura sex movies http://www.ros-plast.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_6MYN_milf_stepmom_has_threeway_with_lesbian_babes/
saxy babe hd http://celebrate-online.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_ghoda_aur_ladki_ka_chuda_chudi_video/
karla abreu porn https://www.google.com.ly/url?q=https://www.teenpornolarim.com/tube_daO_very_nice_sexy_desi_video_boudi_fack_now/
hindi xxx nurse http://clubpeugeot405.com/get.php?go=https://www.teenpornolarim.com/tube_kA7_indian_escorts_in_dubai_971522909500/
kidnapnew hd porn http://vnoo.com/engine/go.php?url=https://www.teenpornolarim.com/vids_kaya/
hot griis fucking http://evolutdesign.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.teenpornolarim.com/tube_4y5_sexy_tamil_wife_showing_naked_body_to_old_boyfriend/
xxx sxa vido http://bjhxwz.com/forward.php?id=1095&target=https://www.teenpornolarim.com/tube_fge_ellakiya_push_up_clip_new_2_tiktok_mergerated/
boor ka chodai http://506181.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_rT8_naughty_housewife_part_2_2020_unrated_720p_hdrip_ientertainment_originals_hot_video/
redtop xxx pron http://storerooms.biz/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_mSg_indian_girl_sex_leaked_mms_scandals/
sannylon fast sex http://hellonatz.com/site/wp-content/themes/eatery/nav.php?-Menu-=https://www.teenpornolarim.com/tube_6gA_hot_aunty_nude_riding_on_cock_hot_sex_video/
scissoring lesbian sunny http://voronezh.ksostore.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_Vgs_bahan_ke_chut_ki_seal_phat_te_hue_choda_chodi_sex_video/
brezer sexy video http://ordineattuari.it/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.teenpornolarim.com/tube_669O_mom_and_teen_please_new_stepson_before_dad_comes_home/
10 xxx vido http://dakkhan.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_hur_how_can_such_huge_amp_thick_cock_enter_her_small_pussy/
video xxxxxx cse http://novotnatereza.com/cgi-bin/a2/out.cgi?id=24&l=top&u=https://www.teenpornolarim.com/tube_KlH_cute_girl_video_calling_leaked/
africana huge lund http://triz.or.kr/redirect?uid=13&url=https://www.teenpornolarim.com/tube_ukP_desi_village_boudi_sopna_nice_fucking_by_her_devar_when_her_husband_not_in_home/
bade lndse sex http://roupee.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_qkb_hot_chori_se_mastram_fuck_ki_hindustani_choda_chodi_bf/
cum.com full hd http://thespiritofdetroitmusicfestival.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_6nHC_big_ass_indian_bengali_take_bbc_from_the_back/
xxxmy best india http://makmart.org/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_37v_desi_teen_sucking_her_lover_big_stiff_cock_and_trying_indian_anal_for_the_first_time/
bf vidoe gp3
Devinаhex 2022/05/26(03:37)
xxx video p0ron http://mewarna.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-sexaci.html
lucy li sex http://icode123.com/event/page/count_download_time.php?url=https://hindipornmovies.org/bd-wwwx-vdo.html
video bokep bayf http://koolbadges.co.uk/Code/linkclick.asp?CID=291&SCID=0&PID=&MID=51304&ModuleID=PL&Link=https://hindipornmovies.org/bd-danger-suhagrat.html
xxx free images http://lanceandtom.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://hindipornmovies.org/bd-videos-supper-xxx-sex.html
fake agent virgin http://tuxindo.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-big-balls-aunty-xxx.html
porm xaxey video http://relhealth.com/site/wp-content/themes/Attitude/go.php?https://hindipornmovies.org/bd-dase-bangli-xxx.html
kisaragi juri kotomi http://venuesseoul.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-hot-pandra-saal-wali-ladki-ki-chut-marna.html
sexy hd video347 http://yappari-asakuma.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-bd-db-cheerleader-alien-orgasm-compilation.html
bollbood karinkapur nxx http://applediscountdrug.com/wp/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://hindipornmovies.org/bd-vids-sexaci.html
video meki abg http://officialbazaar.com/site/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-mom-anal-sex-university-juggs.html
teenfat sex mp4 http://polyligne.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://hindipornmovies.org/bd-bangla-fat-aunty-fuck.html
www.com sss bf http://garage-chavot.com/handlers/anuncioshandler.aspx?anuncio=55&canal=2&redirect=https://hindipornmovies.org/bd-xxxvjideo.html
porn hindi school http://vhearing.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-new-bf-sexy-film.html
xxnx video dawanalod http://www.atlantaluxurycars.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-movs-vids-vids-vids-vids-db-trends-allah-k-bande.html?p=2
xxx sex oldje http://ballyfitness.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-italian-mature-titjob-mature.html
blakmaild bus xxx http://kidsofluxury.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-florida-lezdom-japanese-massage.html
ken marcus porn http://100dollarideas.com/GetAuthCookie?returnUrl=https://hindipornmovies.org/bd-इंडियन-सेक्स-वीडियो.html
indian clgxxx videos http://chrisandsteve.com/diary/out.php?id=asddf&url=https://hindipornmovies.org/bd-neha-pun-rape-video.html
xxxx bro onlibe http://remont247.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-big-girls-fucking.html
xxvi xxvii xxxx.roum.sex http://wressentials.com/api/gateway.aspx?f=https://hindipornmovies.org/bd-xxx-video-gadwali-bhabhi-fucking.html
Печати и штампы
Печати альфа 2022/05/26(00:23)
Изготовление печатей и штампов в короткие сроки
[url=http://alfa-pechati.ru]alfa-pechati.ru[/url] для чтобы нашем сайте [url=http://alfa-pechati.ru][i] alfa-pechati.ru[/i][/url]
sexvideos www kowalskypage.com
Florencescamn 2022/05/26(00:14)
mom incest 3gp http://lidyayatin.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_db_hot_park_sex_maledom_chained
masala sex tube http://go-emobilize.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_bd_sunny_leone_x_has_rashi_on_blue
hd fauking dawload http://121mcv.co.uk/wp-content/themes/delicate/gotourl.php?url=https://www.darthporn.com/best_trends_sexy_video_choda_chodi_wala_bhejo
जैकलिन चुदाई वीडियो http://blog-conso.com/gbook/go.php?url=https://www.darthporn.com/best_cheating_delivery_guy_gay
indian pink world http://quirogamorla.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.darthporn.com/best_girl_ride
sex berkain batik http://sugarlandcupcakes.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_original_sexy_picture
bf xxx ripe http://mainstreetacquisitions.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_videos_videos_videos_db_lesbian_face_sitting_fitness_gay
xxx bf beasi http://mymillcraft.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=215&Ck_lnk=https://www.darthporn.com/best_xzsxx
पोरन एचडी सेकसी http://www.thesettlement.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_changing_room_lesbian_orgy_laughing
sex sanelon com http://kreacions.com/wp-content/plugins/topcsstools/redir.php?u=https://www.darthporn.com/best_swinger_facial_forest
jav risa tachibana http://dev.eg-online.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_bengali_xxxhd
mom sek asia http://alligillphoto.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_basement_cum_clinic
fake taxy asian http://promo.nordplast.com/bitrix/rk.php?goto=https://www.darthporn.com/best_swathi_maidu_sex
virgin men xxx http://alphauro.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.darthporn.com/best_stepmom_chudai
xxxx bp picture http://gameskeren.ga/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_hot_sweet_middle_age_aunty_saree_rape_you_tube
odissia girls xxx http://bi3.eu/new/link_click.php?link=14&redirect=https://www.darthporn.com/best_ankita_borah
jbrdsti hot sex http://www.productsforabetterlife.biz/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_snatch_american_virtual
alak sex xxx http://mail.top-lot.com/bitrix/redirect.php?goto=https://www.darthporn.com/best_bengali_actress_rittika_sen_sex_boobs
xxx sex ante http://muzmag.com.ua/bitrix/redirect.php?goto=https://www.darthporn.com/best_lndaln_sex
leah jae redwap http://iammorrissey.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_okkum_padam
small disk xxx
DouglasSeent 2022/05/26(00:04)
hard fuckibg videos http://monrf.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-WWD-bhojpuri-dehati-girl-ka-garma-garam-bihari-porn-video
littil dugtar tuchvsex http://marijuanasobriety.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.hindipornblog.com/mov-HS-nerdy-girl-crazy-wild-sextape
xxxx movies 3gp http://petrostrategies.com/forum/go.php?https://www.hindipornblog.com/mov-yqM-beautiful-sexy-desi-girl-nude-dance-video-part-2
bf hindi bhasa http://online64.fr/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.hindipornblog.com/mov-joc-babe-pleasures
नीग रो bf http://historiatravels.com/scripts/adredir.asp?url=https://www.hindipornblog.com/mov-y2o-bigboob-desi-bhabi-fucking
new xxx hdclarit http://500wego.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-6qc-mast-marathi-bhabi-fucked-by-devar-mms
blu video sex. http://bmac.in/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.hindipornblog.com/mov-QNX-sucking-boobs-of-hot-bengali-wife
nia sharma sex http://currymart.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-uwg-desi-village-sex-videos-nude-aunty-hardcore-fucked
dogistale girl fuckvideo.com http://triggeringevent.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-pUW-xxx-amateur-sex-desi-teen-girl-fingering-wet-pussy
kaanar sexy video http://4rome.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-sexy-video-kallu-sex
jenifer hiroen xxx http://beasitmay.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/vids-sexy-bihari-bhabhi-fucked-new-clip-part2
adult sexy angreji http://icprs.org/go.php?link=https://www.hindipornblog.com/mov-jC4-teeny-gives-a-head-old-man-s-penis-while-sleeping
porn sxx 59.com http://tver.voobrajulya.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-CN0-hyderabadi-chudasi-bhabhi-ki-bur-chudai-ka-indian-sex-mms
kondam sanileon xxx http://cprna.com/go.php?url=https://www.hindipornblog.com/mov-2aS-very-hot-indian-girl-show-off-her-goods
porn sonaxi sena http://trailerparkuk.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-pL6-bhabi-give-handjob
sanliya sex videos http://justfree.in/navi/rank.cgi?mode=link&id=725&url=https://www.hindipornblog.com/mov-Szez-cute-desi-teen-showing-her-milky-boobs-on-live-show
hd fasto sex http://mwathiq.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.hindipornblog.com/mov-5vj-indian-girlfriend-getting-fucked-doggystyle-and-spanked-indianvelma
sex sex x http://crotdalem.com/redirect?to=https://www.hindipornblog.com/mov-dBa-bastidores-da-primeira-dp-da-bela-ndia-prime-com-leo-ogro-mini-craque-dj-jump-nego-black20cm-casaldoidera
red sxsi vidio.com http://wintal.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-teenager
brazzens mom huge http://desten.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-srH-selfie-copules
mimes bing teens
Dorothywap 2022/05/25(23:11)
desi excited porn http://cavalryone.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/tamil%20chinnai%20pongal.html
xxx vaginal temp http://daconn.com/redirect/?redirectTo=https://www.desipornforum.com/hot/bangle%20boise%20xxx.html
baradar xxx video http://tjhaier-kt.com/stats/url.asp?url=https://www.desipornforum.com/hot/swimsuit%20peruvian%20hot%20mom.html?p=2
bokep indo 2013 http://onecrazyguy.com/engine/redirect.php?url=https://www.desipornforum.com/hot/super%20fuck.html
tube kitty 8 http://thesmartly.com/AUTH_SSO/?REDIRECT=https://www.desipornforum.com/hot/hot%20hot%20xxx%20mota%20com%20xes.html
sex vedo harid http://www.buhgalteria.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/cait%20xxx%20tolat.html
xxx turki mobilee http://buyblackglobally.org/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/today%20live%20sex.html
sunny leone xvodes http://miltondias.com/wp/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.desipornforum.com/hot/cinema%20indian%20pool.html
xxxx vedoi dawnlod http://etgroup.kz/bitrix/rk.php?goto=https://www.desipornforum.com/hot/bur%20mein%20mal%20chuha%20wala%20sexy%20video.html
kinnaping hot sex http://xn--b1afpkhrfib.xn--p1ai/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/xxx%20full%20hd%20sxy%20vidoya%20camra.html
vixen mia khlifa http://thecraftingo.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/desi%20bhabhi.html
bangil sixcbef vdeo http://konkurent.net/gotoURL.asp?url=https://www.desipornforum.com/hot/trends%20aunty%20and%20kamwali%20ka%20khet%20mesexy%20video.html
danika dash tits http://л§ќ.com/get.php?to=https://www.desipornforum.com/hot/xxx%20hd%20videos%20of%20most%20beautiful%20girl%20in%20indiana.html
wwnxxx sax com http://artmazingbooks.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/masturbating.html?p=2
sex sex blue http://antiviralinfo.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/kannada%20lokala%20xxx.html?p=2
rough lesbian compilation http://climatecult.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20desi%20fukking.html
xxxx sks be http://ladyli.ru/site/wp-content/plugins/phpl/redirect.php?url=https://www.desipornforum.com/hot/vids%20big%20bush.html
xxx snili oni http://7luckyeventplanner.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20videos%20glamour%20garden%20persian.html
lela star dubal http://www.google.la/url?q=https://www.desipornforum.com/hot/japanese%20jungle%20pretty.html
sex bipes videos http://enseigneangers.com/finish?experiment=END_BANNER_DIGI&url=https://www.desipornforum.com/hot/bp%20sexy%20open%20ghoda.html
nubiles xxx newest
Gabriellavaf 2022/05/25(19:46)
english bp fucking http://dszn.pravocard.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/animation_jock_nipple_slip.html
waptrick video hd http://grosex.com/site/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornous.net/db/hindi_adeios_sex_mms.html
बांसवाड ा porn http://foroshomde.com/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://www.pornous.net/db/fatehabad_khet_me_suhagrat_video.html
surya xxx teluguvideo http://minachung.com/special/link.php?url=https://www.pornous.net/db/vids_stripping_maledom_russian_anal_sex.html
pooja patil sex http://strip-manon.com/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.pornous.net/db/vids_baerzzer_xx.html
wwxxx hot video http://monge.com.br/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.pornous.net/db/donkey_romance_milf.html
mia khalid xxxx http://dollarsignup.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/indian_husband_and_wife_rape_sex_videos_real.html
ngi xxx vidios http://margeluse.ro/rostorv/parking/Language/SetCulture?culture=da-DK&returnUrl=https://www.pornous.net/db/indian_girls_sex_ki_bhookh.html
jodhpur xxxx sex http://www.adilkhan.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sex_video_nangi_chudai_wali.html
sexvideo high definition http://sdance-russia.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/bangla_xxxxx_wwww_bf_video.html
www.xxx japani chudayi http://aromaai.com/wp-content/plugins/myredirect/redirect.php?url=https://www.pornous.net/db/videos_gozo_dino.html
early man sex http://drlavrenov.ru/bitrix/rk.php?goto=https://www.pornous.net/db/sulochana_free_sex_video.html
ww dog.grl sex.mp4.com http://vuit.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/dodrxxx.html
xxxy full hd http://filmoteca.ro/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.pornous.net/db/amateur_milf_uniform_chubby_amateur.html
san mam beeg http://abbeyvets.com/wp/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/indian_anty_prone_video.html
lizzy greene nudes http://sougalkhail.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xxx_card.html
teens sec download http://careatlanta.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.pornous.net/db/xxx_hot_vidio_hindi_sex.html
xxx south indian http://michaelneidorffprisonreform.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/big_girl.html
mom boy xxxx http://chineseathome.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.pornous.net/db/backroom_pinay_polish.html
jamies xxx sex https://www.google.bg/url?q=https://www.pornous.net/db/xxxxbod.html
video xxx 67ans
Devinаhex 2022/05/25(18:50)
poran video wwwcom http://pro-noyabrsk.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-khoon-nikalne-wali-blue-film.html
xxx vid mp4 http://onetodo.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://hindipornmovies.org/bd-movs-son-and-mom-sex-video.html
brazes foll hd http://530westspringstreet.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-dhandhuka.html
aunty sex xxxx http://rostov.prostitutki.today/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-bus-xxxjk.html
mesor 3xxx vedeo http://alphasys.net/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-bp-sexy-video-software.html
grandmother beeg hd http://freepuzzlebubble.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-db-chinese-school-girl-kidnapping-jabardasti-sex.html
1080 sleeping sex http://stampsnl.com/mail/t.aspx?S=59&ID=9110&NL=135&N=12353&SI=1448518&URL=https://hindipornmovies.org/bd-panky.html
desi xxxii videos http://escolacesarcals.net/ct.ashx?url=https://hindipornmovies.org/bd-telugu-sex-vedieo-s.html
sani xxx sex http://alpion.co.kr/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-new-lockal-bf.html
xxx viden download http://iato.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-dj-gana-xxx-video-photo.html
mp4 xxx dwlnd http://slclegal.com/wp/wp-content/uploads/email_purchase_mtiv.php?url=https://hindipornmovies.org/bd-maal-sex.html
xxx aysha taky http://scrupules.com/partner/go-magazine/?target=https://hindipornmovies.org/bd-xxcxxvideo.html
khushboo xxx video http://к°Ђліґмћђ.com/redirect.php?destination=https://hindipornmovies.org/bd-malayalifuck.html?p=2
arabic pronsex com http://xn-----6kcbrcaedko1aj0axhac8ahu30a.xn--p1ai/bitrix/rk.php?goto=https://hindipornmovies.org/bd-french-anal-sex-rough-best-friend.html
xxx fuckeg sex http://miramalo.club/bitrix/rk.php?goto=https://hindipornmovies.org/bd-comic-phone-college-party.html
bikini ass fuck http://hmaward.org.ae/site/wp-content/themes/planer/go.php?https://hindipornmovies.org/bd-kothe-wali-ka-x-video.html
chin ww.com xxx http://hhd.org/event/page/count_download_time.php?url=https://hindipornmovies.org/bd-kerala-gangbang.html
muslim sex clip http://fdp.timacad.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-movs-vellama-episode-91.html
salp sex xxx http://hamidrahbar.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindipornmovies.org/bd-www-xnxx-com-video-l2gfv59-sex.html
perverse ugly porno http://cigle.com/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-sexyindianpron.html
desi xxxx dawnload
Fredanette 2022/05/25(17:53)
sexy porn xxxxx http://magnetiz.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.movstars.com/vids+indian+sexe+girl/
bootjob indian porn http://phoenixtechnologies.es/acontent/click?target=https://www.movstars.com/vids+trends+xxx+sil+band+ladki+ki+chut+chudai/
www.xxx vedio.com.hd dounlod http://weirdpassion.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+www+com+xxx+hindi+video+download/
massage sex gand http://outletsenter.no/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+tamil+girl+nancy/
fancy sexy bp http://datbusinessservices.com/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.movstars.com/vids+trends+hindi+sexy+sadi+wali/
राधिका मदन xnxx http://konyaotoyikama.com/goto.php?s=https://www.movstars.com/vids+hot+boysko+boudi+der+video/
mimium xxx com http://homemadechocolate.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+german+gilf+dildo/
gand mari video http://prostor.ae/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+new+sexy+video+pakistan+full+hd/
yang sixy agg http://orenpirogova.ru/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://www.movstars.com/vids+latest+sex+scandals/
bf video dawunlod http://jbbar.or.kr/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.movstars.com/vids+xxsex+napali+video/
payel xxx video http://nightrx.com/wp-content/themes/planer/go.php?https://www.movstars.com/vids+videos+sajal+ali+nude/
teen xxx vedeo http://homologymedical.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+gay+dorm/
rasika sex videos http://webmail.trinigastro.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+boyfriend+girlfriendxxx/
kokal xxx videos http://wapone.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+drooling/
www.xxx school cash http://triadatv.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+videos+hot+indian+porn+vidioes/?p=2
xxx sex rpe http://laplaya.biz/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+labia+booty+beauty/
nyomi banxxx squirts http://vendoinmuebles.mx/redirect.asp?url=https://www.movstars.com/vids+videos+videos+videos+videos+videos+videos+videos+videos+tamil+actterssex+vidoes/
mia xxx sex http://cmkvadrat.com/away.php?goto=https://www.movstars.com/vids+femdom+handjob+asslick+cum+swapping/
buc.kim video xxx http://ponsio.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hot+indian+wifes/?p=2
bluepilporn sex pics http://salvationgroup.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+trends+vids+trends+hardy+sandhu+sex+video/
РФ свежие новости за 2022 год 24 мая
Malinkafeags 2022/05/25(11:22)
Американский президент Джо Байден включил Колумбию в число основных союзников США вне НАТО, пишет ТАСС со ссылкой на пресс-службу Белого дома.
Согласно меморандуму главы вашингтонской администрации, распространенному в понедельник, 23 мая, Колумбия названа основным партнером Соединенных Штатов вне Североатлантического альянса. «В рамках своих полномочий как президента я включаю Колумбию в число основных союзников США вне НАТО», — говорится в документе.
Посетить источник:
[url=https://ru-vestik.ru/]новости мира[/url]
[url=https://ru-vestik.ru/]свежие новости украины[/url]
[url=https://ru-vestik.ru/]новости онлайн[/url]
[url=https://ru-vestik.ru/]новости россии и мира сегодня[/url]
[url=https://ru-vestik.ru/]россия и мир новости[/url]
haryana xx video
Fredanette 2022/05/25(09:03)
xxx hot antis http://shinglas.com/bitrix/redirect.php?goto=https://www.movstars.com/vids+bush+japanese+mature/
rajwep sex vdeios http://http://see-red.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+kannadasexxx/
bf hinde xxx http://echup.com/leon/forum/go.php?url=https://www.movstars.com/vids+pehli+baar+choot+mein+lauda+daal+te+hue+ki+video+phone/
porn ww wwe http://ilsolitoposto.com/site/wp-content/themes/delicate/gotourl.php?url=https://www.movstars.com/vids+desi+bhabhi+bf/
xxxx vidio english http://iphotels.com.tr/get.php?url=https://www.movstars.com/vids+lesbian+orgasm+handjob+cumshot+tiny+dick/
indian.aunty son sex http://http://www.zhifai.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.movstars.com/vids+titless+stewardess/
ШіЩѓШі ШґШ±Ш·ЩЉ xnxx http://triz.or.kr/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.movstars.com/vids+sexgavthi/
yami gautamki xxx http://htfare.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+holiday+university+florida/
xxx video ssex http://americancentral.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+ecrotic/
pinay sex vidios http://www.lunapart.kz/bitrix/redirect.php?goto=https://www.movstars.com/vids+movs+movs+movs+nympho+hermaphrodite+shiny/
sex mams videos http://cannalete.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.movstars.com/vids+tamil+actress+porn+hub/
bur blackmale sex http://curricanesoutdoors.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sexy+vdio+indian/
handi sex sotry http://canadavisaagency.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+hot+xx+local+chuda+chudi/
xx x sx http://wwwwhats.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+female+orgasm+german+bdsm/?p=2
rajalakshmi auntu porn http://akairav.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+class/
naughty america xxxnn http://nprdailypick.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sexy+film+karnal/
mallu sex video http://karaganda.scopula.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+charitraheen/
xxxbp bhojpuri latest http://martinskoett.dk/cgi-bin/atc/out.cgi?id=164&u=https://www.movstars.com/vids+movs+abs/
छोटि गल xxx http://benininformatique.com/wp/wp-content/themes/Grimag/go.php?https://www.movstars.com/vids+airplane+gym+lesbian+teen/
ritu pathak xxx https://maps.google.fr/url?q=https://www.movstars.com/vids+sri+lankan+sinhala+rep+sex+videos/
xxx com donelode
DylanBal 2022/05/25(07:43)
bro hq sex http://coeur-de-marie.de/click/33966?url=https://www.pornftw.org/too%20gay%20straight%20irish%20dtd.html
sexy.hq love com http://elite-bio.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20saree%20big%20breasts.html
verging ko jabardasti http://qumeiting.com/kc/cropbiotechupdate/article.asp?xxIDxx=5988&xxURLxx=https://www.pornftw.org/too%20school%20girl.html
sex xxc video http://intonamibia.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://www.pornftw.org/too%20trends%20hotel%20mom%20and%20son%20feak.html
sex video miss http://loliba.com/redirect-nonssl.php?sslurl=https://www.pornftw.org/too%20bangladeshi%20bangla%20xxxx.html
xnxx mom family http://krugfinancial.com/site/wp-content/plugins/myredirect/redirect.php?url=https://www.pornftw.org/too%20db%20db%20db%20db%20vids%20vids%20vids%20cine%20nati%20nagma%20sex.html
sxse bedeo n http://imagineasp.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20fatyvagina.html?p=2
खलीफा का बीएफ http://myrrealestate.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20milk%20sologirl%20satin.html
pron sxey com http://studio.webmechanic.ru/bitrix/rk.php?goto=https://www.pornftw.org/too%20bbw%20anal%20sex%20ponyplay%20sperm.html
garo sexxy video http://maxcallas.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.pornftw.org/too%20young.html
download mp3 xxx http://jstowel.com/cgi-bin/ntlinktrack.cgi?https://www.pornftw.org/too%20lipstick%20cheating%20wife%20muscled%20girl.html
bravo pron com http://taehwankim.com/forum_script/url/?go=https://www.pornftw.org/too%20vella%20sex.html
related sex video http://www.nasostut.by/bitrix/rk.php?goto=https://www.pornftw.org/too%20movs%20vids%20vids%20vids%20vids%20bengali%20boudi%20sex%20vi.html?p=2
india mouth fuck http://kaprint-msk.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20india%20fat%20xxx.html
xxx lakel vidio http://rosuchebnik.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20sex%20video%20of%20hot%20tamil%20anties.html
ngetot sama binatang http://vrd39.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20xxx%20sexy%20akila.html
download anal fucking http://margeluse.ro/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.pornftw.org/too%20indian%20teacher%20sex%20blue%20film.html
bokep perkosaan japanese http://tonimahoney.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20vagina%20lesbian%20face%20sitting%20old%20farts.html
sex xxx w http://antss.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20puthiya%20malayalam%20hd%20sexmalayalam%20shabd%20ka%20sex%20malayalam%20sex%20video.html
gorgeous girlfriend sex http://environmentalhealingservices.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sylvan%20sex%20sylvan%20sex%20hd.html
wwe xxxgirl com
DouglasSeent 2022/05/25(06:51)
indian massage scandals http://epages.com.ua/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-Fb-she-sex-naked-with-boss
sex doctar marij.com http://sakurafreegame.com/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.hindipornblog.com/vids-big-cock-fucking
video seks asia http://gohaveit.com/link.php?url=https://www.hindipornblog.com/mov-ma2-bored-desi-aunty-with-great-xxx-assets-undresses-while-waiting-for-bf
nars chudai xxx http://allabouttrendyjewelry.com/link/619-1112492/?link=https://www.hindipornblog.com/mov-OfW-indian-girl-stripping-jeans-off-finger-fucking-her-pussy
sajida sexy video http://advantagedigest.biz/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-S1O-free-porn-mms-clip-of-desi-young-girl-ragini-who-fucked-by-her-uncle
brezzars.com xxx hd http://xn--b1aca6baamcq.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-vids-pxxxxxxxp
fxxxx movie ref http://eurofound.eu/banner/a/leave?url=https://www.hindipornblog.com/mov-zTa-indian-scandal-mms-of-bengali-village-bhabi-with-young-devar
xx promo hd http://nzsee.com/out.php?link=https://www.hindipornblog.com/mov-LDf-sexy-kaamwali-bai-stroking-penis-of-boss-before-fuck
xxxbf porn com http://zelenogorsk.mongolshop.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-4Bb-amateur-indian-car-blow-job
sunny leone video.in http://air-foron.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.hindipornblog.com/mov-yiD-beautiful-cute-bangladeshi-married-girl-fucking-with-husband-bangla-talk-moaning
xxxx.com full video http://coppermillhomes.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-FoQ-big-boobs-desi-aunty-boobs-showing
bihari porn star http://androidpocket.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-She-virgin-teens-homemade-sextape
xxx viedofilm hd http://sammybadaki.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.hindipornblog.com/mov-CAF-mumbai-girls-feeling-shy-while-making-lesbian-porn
sax bp sax http://wp01.pik-smart.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-AYQ-desi-homemade-sex-tape-captured-through-hidden-cam
cg xxx movies http://10bestproducts.com/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.hindipornblog.com/mov-El5-indian-randi-bhabhi-neha-hard-fucked-in-hotel
ऐश वर याxxx http://jingfengmedia.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://www.hindipornblog.com/mov-49w-paki-babe-noreen-boob-show-n-bj-2-bf-in-car-wid-urdu-audio
lorna blue sex http://xn----itbjbkfdbbyl3b.xn--p1ai/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-sQI-aunty-kiss-n-suk-hubb-039-s-friend-dik
xxx hot sexhd.com http://passionforthegame.com/index.php?sbs=11679-1-140&page=https://www.hindipornblog.com/mov-PAT-aya-nakumura-hot-tango-live
vidos xxx dowonlod http://lvecare.com/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.hindipornblog.com/mov-rOi-satin-shalwar-green
tkw hd quim http://sanje.fr/affiliate/?idev_id=270&u=https://www.hindipornblog.com/vids-big-nipples-coed-centerfold
kantutan sa pamilya
Dorothywap 2022/05/25(05:59)
breastfedding milk mp4 http://realisticmom.com/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.desipornforum.com/hot/spanked%20cucumber%20gay%20black%20male.html
indian mza com http://banburyunited.co.uk/blog/wp-content/themes/prostore/go.php?https://www.desipornforum.com/hot/india%20crime%20viral%20social%20media%20sex%20video.html
porn hd vodeo http://jav1080hd.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.desipornforum.com/hot/bolofilim.html
ШіШШ§Щ‚ ЩЃЩЉ Ш§Щ„Ш№ЩЉШ§ШЇШ© http://evil-code.com/away.php?u=https://www.desipornforum.com/hot/heat.html?p=2
pisab xx video http://go.eniro.dk/cgi-bin/jump.cgi?https://www.desipornforum.com/hot/movs%20bhojpuri%20gana%20bhataar%20mor%20silencer%20chhua%20ve.html?p=2
forced bf film http://sarahroth.com/wp/wp-content/themes/Attitude/go.php?https://www.desipornforum.com/hot/bangla%20school%20shatri%20despora.html
mysore mallige honeymoon http://gsrm.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/cei%20rubbing%20dutch.html
dog sexxxxxx women http://faithseo.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/priya%20rani%20solo%20xxx%20hot%20video.html
fist sex vedio http://xn--h1aebmcjz.xn--p1ai/bitrix/rk.php?goto=https://www.desipornforum.com/hot/vids%20vids%20her%20wife%20wants%20me%20riley%20steele%20keiran%20lee%20and%20jonny%20sins%20hd%20sex.html
mia klifa com http://carezmaeg.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.desipornforum.com/hot/elephant%20tube%20sex%20videos%20download.html
sowdiyan porno video http://allstardj.com/site/wp-content/themes/begin5.2/inc/go.php?url=https://www.desipornforum.com/hot/bukkake%20grandma%20dressing%20room.html
pushto xxx com http://eurolan-s.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xnxx.html
xxx vedio fuking http://alertsecuritybag.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/nice%20ass.html
chloe arden porn http://www.find-best-lingerie.com/out.php?to=https://www.desipornforum.com/hot/ass%20fucked.html
girls sex orgasme http://creditproblems.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/trends%20trends%20bangla%20x%20choto%20bacca.html
romance sex dad http://instanttrek.com/cgi-lurker/jump.cgi?doc-url=https://www.desipornforum.com/hot/vids%20indian%20widow%20aunty%20fuck.html
uriel marquez naked http://historiatravels.com/cgi-bin/atc/out.cgi?id=21&u=https://www.desipornforum.com/hot/vids%20indian%20widow%20aunty%20fuck.html
tochar sexy video http://lincolnmjohnson.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/dress.html
xxnx video downlode http://freeharmonicalessons.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.desipornforum.com/hot/hot%20lokal%20panu%20video.html
video sex european http://novokuznetsk.alensio.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/nayanthara%20sex%20video%20hd%20print.html
hii speed xxx.video
FaithLat 2022/05/25(04:44)
xxxxxxxx videos unexpected http://novosibirsk.investbaza.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/fug_me_tamil_mom/
bikni line xxx http://dnkpro.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/dressing_room_muscled_girl/
silpek seks video http://deringa.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_trends_real_odisha_honeymoon_sex_video/
pooja sexy chudai http://hausgruber-werfenweng.at/urlredirect.php?go=https://mehrporn.com/tube/sex_video_xx_3_je/
xxxx vabi video http://htred.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/workout_ladyboy_fighting/
nepali six vedio http://diginame.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/curvy_girl/
sex girl rapingboy http://enginerkiner.org/777_includes/compteur_liens.php?url=https://mehrporn.com/tube/grandma_football_turkish/
xxx seex indea http://interitcorp.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/submissive_innocent_chubby_teen/
video avihotmom kartun http://greeninvestments.us/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/doggystyle_compilation/
chastity babes videos http://en.cstroy.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/my_wife_pussy/
bokep amerika xxx http://babybjornservice.com/blog/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mehrporn.com/tube/tiny_teen_anal/
vicky vette sex http://dezigndiva.com/redirect.ashx?herstellerkatalog=produkt&url=https://mehrporn.com/tube/g_hindi_naked_bf/
film bokep paksaan http://satlujpublicschool.net/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/indian_sex_moti_ladki_patla_ladka/
x videohd d http://crossbowsport.com/Getstat/Url/?id=158777&mailId=80&mailDate=2011-12-0623:00:02&url=https://mehrporn.com/tube/israeli_alluring_all_holes/
indian gfv videos.com http://bft.by/bitrix/rk.php?goto=https://mehrporn.com/tube/videos_hot_megha_akas_xxx/
sexcy videos dowlnod http://omnya.com.au/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://mehrporn.com/tube/amateur_milf_sperm_all_holes/
chachi sex son http://jandrmining.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/new_rape_clip/?p=2
xxx moves bamper http://magnetic-exchange.org/wp-content/themes/eatery/nav.php?-Menu-=https://mehrporn.com/tube/sglДєg/
xxx villege vidio http://elementscompliance.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/trends_egyptian_pregnant_german_anal_sex/
xx girls bf http://lhosting.info/service/openurl.jsp?action=titleclick&src=rss&u=https://mehrporn.com/tube/ukrainian_stud_hairy_mature/
xxx sexy bp.in
DominicGuini 2022/05/25(04:18)
desi marvadi xxx http://exat.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+videos+hindi+mai+bolne+bali+sex.html
tufani sex bigblackcock.com http://stophandshakes.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+banglacxxxx.html
bgrade rape clips http://cczfqc.com/wp/wp-content/plugins/phpl/redirect.php?url=https://video-porno-blog.com/porn+xx+xy+bf+video.html
xxxse video मराठी http://seogoal.fr/url.php?banner_id=1864&area_id=143&url=https://video-porno-blog.com/porn+vids+vip+room+couple.html
mom xxxii hd http://www.intercon-intellect.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+bf+full+nangi+online.html
big fuking hart http://catfight-actions.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+telugu.html
sanileone sexiest video http://hotelakbulut.com/nma/app/thru?communicationId=582&edrId=452751&url=https://video-porno-blog.com/porn+garter+belts+russian+ukrainian.html
tnny net.com xvideo http://stikeuservices.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+ebony+lesbian+upskirt+fat+guy.html
xxxx videos debate http://new1it.1it.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+newsexvedios.html
xxx hindi lanvage http://629289.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+dukan+hd.html
www.sex video tv http://nagornaia.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+chunky+bedroom+curly+haired.html
sex vetos ht http://worldofsatrangi.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxxxxxxxxxxxxxx.html
wife swap romance http://barnaul.alensio.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+vids+mom+anal+sex+japanese+anal+sex+ffm.html
barbee lee badwap http://freebbs.org/wp/wp-content/plugins/translator/translator.php?l=is&u=https://video-porno-blog.com/porn+romas+xxx+videos.html
desi ledi video http://hdtmall.com/redirect.aspx?article_id=47&product_id=38&url=https://video-porno-blog.com/porn+mom+anal+sex+celebrity+anal+dildo.html
familyporn mommy sleep http://wardrobetrailer.com/blog/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+sex+streaming.html
creampie thais 4k http://simplyfinedesigns.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+bobas.html?p=2
steap anty xxx http://drkoo.co.kr/visit.php?linkType=2&linkValue=https://video-porno-blog.com/porn+toilet+men+xxx+hghte+same.html
xxx full speed http://hardstore.com.co/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+telugu+live+sex+videos.html
jabrdasti sexy videos http://imsservicecatalog.com/wp-content/themes/begin44/inc/go.php?url=https://video-porno-blog.com/porn+hot+hotel.html
jorkora rapkora beingle
Gabriellavaf 2022/05/25(02:08)
sexx vediuos hd http://penill.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_movs_trends_trends_trends_trends_trends_trends_xxyvedo.html
navel nudehd vidio http://my228.com/wp-content/plugins/wp-js-external-link-info/redirect.php?blog=porn videos&url=https://www.pornous.net/db/kajal_agarwal_sex_video_kajal_agarwal_sex_video_download_kajal_agarwal_sex_video_download.html
unitar student sex http://poza.az/out-35171.php?web=https://www.pornous.net/db/hot_hot_asshole_asian_lesbian_yacht.html
goavally.in sex vidio http://isomodelmanagement.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://www.pornous.net/db/movs_movs_videos_babul_meriya_gudiya_terey_gudiya_terry_ghat_the_geya.html
sani lony xxx http://bzns.media/bitrix/redirect.php?goto=https://www.pornous.net/db/bathing_shiny_german_mom.html
rape sex dwonload http://tiendaloquequieras.com/site/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.pornous.net/db/xnx_hindi_hd.html
bp video daunload http://opt.velikanrostov.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/pyaar_tune_kya_kiya_xxx_vhdeo.html
xxx boobs pressing http://muse.ca/logout.php?redirectUrl=https://www.pornous.net/db/indian_wife_sale_by_husband.html
मुसलमानी सेक स http://kniga-jalob.com/bitrix/redirect.php?goto=https://www.pornous.net/db/videos_videos_trends_vids_trends_anushka.html?p=4
desi badwap video http://blimp.eu/blog/wp-content/themes/Grimag/go.php?https://www.pornous.net/db/fat_teen_berlin_legs.html
www.indian rape sex.com http://ciferblat-shop.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/bengali_ponxxx.html
gad xxx video http://gsm.ax/0371/func/click.php?docID=1343199&noblink=https://www.pornous.net/db/movs_tattoo_futanari_interracial.html
chines xvideo download http://new.katera.ru/bitrix/rk.php?goto=https://www.pornous.net/db/pakistan_years_xxx.html
x sex flims http://donnaquixote.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/sxiyvideo.html
poppy may nude http://chilistunisie.com/out.php?s=https://www.pornous.net/db/desi_local_school_girl_sex_video.html
porn hub asia http://www.baltpapirs.lv/bitrix/redirect.php?goto=https://www.pornous.net/db/sex_pakistan_porn_xxx.html
leah gotti bf http://hoodeh.com/SID_1268/default4.asp?SA=EXIT&url=https://www.pornous.net/db/leche_en_la_cara.html
massage hot seleb.mo4 http://omanroadsafety.org/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_movs_hot_fxxx.html
fat xx video http://picsfarm.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/khairpur_teacher_sex_with_student.html
sugar mum fucking http://centavo.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_sunny_leone_xx_photo_x.html
poker-dom
pokerdom-adogy 2022/05/24(23:22)
Только проверенные слоты и турниры в казино и покер [url=https://pokerdom-casino-com.ru]poker-dom [/url]
покердом бонусы
превосходнейшие игры и беты на все развлекательные события
Источник: https://pokerdom-casino-com.ru
www xxx.2017 hd.com
DominicGuini 2022/05/24(19:49)
1st teen sex.com http://cotswoldclean.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+odia+all+sxi+video.html
punjabi sexyhd video http://penza.aleksmarket.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+comics.html
mer art porn http://flashkit.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+weird+pool+pakistani.html
www.hots bbw xxxy http://abm-moscow.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+virginia+video+indian+girl.html
self maid sex.com http://chilistunisie.com/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+fingering+ugly+jungle.html
suuny lonni xnxx http://cvbuilders.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+namti+xxx.html
dehati sexy picture http://juditech.fr/0371/func/click.php?docID=1343199&noblink=https://video-porno-blog.com/porn+hmaster+sex+videos.html
fucking hd bf http://rapidoloto.ru/redirect.php?link=https://video-porno-blog.com/porn+vids+xxxhit+movies.html
alexa xxx video http://salon-nefertiti.gorodarmavir.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+dog+and+man+sex+movie.html
sex video moise http://usedinfinity.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+saal+ki+ladki+ki+bf.html
aghorii baba xxx http://tradespeopleapp.com/blog/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://video-porno-blog.com/porn+bhuspoer.html
telechargement vidГ©o xxl http://partyfactoryevents.com/email_location_track.php?eid=6530&role=ich&type=edm&to=https://video-porno-blog.com/porn+saxc+video+hd+full.html
lce edge xnxx http://www.vseklinki.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+exclusive.html
koil sex xxx http://forgetweb.com/wp/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+assms+six+vido.html
purulia xxxx video.in http://3354.gtr.it-in.net/bitrix/rk.php?goto=https://video-porno-blog.com/porn+huge+ass.html
bokep kuda liar http://portal.tucom.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+uncut+dick+girl+fucks+guy+titjob.html
xxx sekasa vidio http://educauto.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://video-porno-blog.com/porn+japanese+lesbian+bathroom+backseat.html
www torzon xxxvideo http://dhdgcl.com/php/download.php?q=61lvqmkMd&e=https://video-porno-blog.com/porn+sex123.html
xxx guru paud http://applephotography.co.uk/get.php?go=https://video-porno-blog.com/porn+sylvan+sex+sylvan+sex+hd.html
puja sex video http://jcdahlias.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+desi+housewife.html
sasumom ko choda
Devinаhex 2022/05/24(17:17)
nuvdhty amerikan xxx http://congxinwl.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://hindipornmovies.org/bd-play.html
taxi number 69 http://www.opt.kazanova.su/bitrix/rk.php?goto=https://hindipornmovies.org/bd-chudaivedo.html
naughty america gay http://happycrocodiles.co.uk/release/out/death-march-kara-hajimaru-isekai-kyousoukyoku-9-32/5628/?url=https://hindipornmovies.org/bd-www-bangladeshi-sex-movie-hot-boy.html
balik sex viseo http://sinix.co.kr/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-beautiful-desi.html
new bagla xxx http://teleaspe.com/wp/wp-content/themes/planer/go.php?https://hindipornmovies.org/bd-www-wxnn-porn.html
bokeb jelly jello http://find-me.co.uk/frontoffice/_viewResource.asp?rid=6222&cuser=&url=https://hindipornmovies.org/bd-videos-xxx-nhane-ka-seen.html
xvideos brazzers com http://ga-cha.jp/site/wp-content/themes/delicate/gotourl.php?url=https://hindipornmovies.org/bd-crime-patrol-xxx-sex-video.html
ava addams incest http://nordyne.com/urlesterno.asp?url=https://hindipornmovies.org/bd-malaika-arora-x-videos.html
sumona xxx 2019 http://hadanskview.com/LegacyLauncher.aspx?&url=https://hindipornmovies.org/bd-chhoti-kumari-ladkiyon-ko-bara-land-wala-bf.html
rajwap hinde video http://shop.balt-energo.com/bitrix/rk.php?goto=https://hindipornmovies.org/bd-vids-vids-vids-vids-clothed-pissing-cash-wet-t-shirt.html
police uniform xxx.com http://troutfarms.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://hindipornmovies.org/bd-xxx-pakistan-pick.html
pakistani sexivideos co https://www.filmstreaming.al/engine/redirect.php?url=https://hindipornmovies.org/bd-indian-girls-mastrobathing.html
बियफ सेकसी नेपाली http://tiendaloquequieras.com/ra.asp?url=https://hindipornmovies.org/bd-maharashtra-xxxbf.html
sexi bp download http://woorieducation.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindipornmovies.org/bd-kabui-porn.html
xxx sexy video.bf http://idchecker.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-badgxxxx.html
xxx gavtie video http://lendingvoice.com/blog/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-pregnant-girl-delivery-sex-videos.html
sopiya leone xnxx http://asparis.com/Statistic.aspx?action=click&adDetailId=243&redirectUrl=https://hindipornmovies.org/bd-donwload-vidio-taxi69.html
bokep senam erobik http://dragontriumphs.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-videos-rajsthnisex-video.html
baby xxxii videos http://stampsnl.com/engine/api/go.php?go=https://hindipornmovies.org/bd-db-bf-hd-dehati-choda-chodi-sexy.html
nina helle xxx http://suunto.ro/wp/wp-content/plugins/tm-wordpress-redirection/l.php?https://hindipornmovies.org/bd-xnxxindion.html
twins fist sex
EdwardBam 2022/05/24(15:36)
rocking fuckings videos http://maps.google.lv/url?q=https://www.porno-ultimum.com/vdz_9IJ_sri_lankan_pregnant_wife_fuck_with_her_lover_creampie.html
x p movie http://minachung.com/signatux/redirect.php?p=https://www.porno-ultimum.com/vdz_SmBt_beautiful_sexy_ass_indian_horny_girl_showing_and_masturbating_part_1.html
oiled sex sleeping http://oculist.pro/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vids_xxx_video_call_karo.html
chinese girl nangi http://cclab.co.kr/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.porno-ultimum.com/vdz_StD_tamil_aunty_hidden_sneaky_video.html
eva lovia download http://antjtw.com/ClickInfo?URL=https://www.porno-ultimum.com/vdz_lZw_sri_lankan_cute_bunny_sanuri_part_6_sanuri_with_bra_and_panty.html
bitch girl xxx http://thehouseofaiaweddings.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_XN8_pressing_boobs_of_sleeping_bhojpuri_chick.html
jarkandi santali fucking http://tuckprofit.com/club/link.php?url=https://www.porno-ultimum.com/vids_manishaxxx.html
sex partner video http://partycustom.com/blog/wp-content/themes/Attitude/go.php?https://www.porno-ultimum.com/vids_punjabi_nangi_sexy_film.html
mimi sexy video http://trueem.com/rf/pg?pid=576&url=https://www.porno-ultimum.com/vdz_nlF_poonam_pandey_naked_2020.html
rajwap hospital porn http://realcontents4u.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_6Qn_desi_mature_aunty_lesbian_home_sex_videos.html
xxxxnxxx sex 2019 http://ilocalmart.com/goto.php?url=https://www.porno-ultimum.com/vdz_S5Ff_bangbros_busty_stepmom_sara_jay_threesome_with_carter_cruise_peter_green.html
download brezzers blonde http://blog-conso.com/affiliates/default.aspx?Affiliate=98&Target=https://www.porno-ultimum.com/vdz_V2_wet_and_wild.html
www.polathd sex vedios http://ohv.se/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_hDe_milf_reveals_and_xxx_plays_with_her_cute_desi_tits_for_the_camera.html
alien porn flim http://starteskuvo.hu/away?to=https://www.porno-ultimum.com/vdz_bOX_tamil_husband_sharing_wife_for_his_friend.html
sunny leone fuckking http://orel.synergyregions.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_eUn_obedient_desi_aunty_gladly_shows_perverted_hubby_her_trimmed_xxx_twat.html
nice grai fuking.com http://maps.google.sn/url?q=https://www.porno-ultimum.com/vdz_aZr_desi_teen_having_some_fun_with_bf.html
sanilion xxxi videos http://tonyanderika.com/redirect.aspx?id=17816&url=https://www.porno-ultimum.com/vdz_XkO_indian_desi_village_aunty_fucking_outdoors_in_open_fields.html
romi rain thusy.com http://crowdspa.com/engine/redirect.php?url=https://www.porno-ultimum.com/vdz_qp9_desi_bhabhi_pussy_licked_and_boobs_fondled_groped_on_cam.html
yung vidio sexi http://itsontheweb.co.uk/site/wp-content/redirect.php?type=website&id=352113&site=https://www.porno-ultimum.com/vdz_Eeu_adultmemberzone_india_summer_begs_for_her_orgasmic_release.html
बीएफ डाउनलोड एचडी http://pub-law.net/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_cxA_tamil_sexy_maid_indiansex_video_with_owner.html
17 agesex video
Donaldbrurb 2022/05/24(12:10)
indian bus xxxx http://nieuwbouwcoach.com/redirect?go=https://www.dampxxx.com/too/mona.html
xvldos sxi hd http://dvizhok.pro/bitrix/redirect.php?goto=https://www.dampxxx.com/too/gay-straight-irish-dtd.html
x xx vidoe http://techygeekshome.co.uk/?outlink=https://www.dampxxx.com/too/kannada-aunty-sex-stories.html
hindustani bf hd http://sayajihotel.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.dampxxx.com/too/sex-videos-kannada-voice-sister-and-brother.html
eva notty son http://must.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/xxx-sexy-video-kukur-wala.html
lexi thompson porn http://jennygallagher.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/89-com-vidio-hd.html
japanes sex downld http://panamusic.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/videos-videos-indian-school-girl-park-sex.html
www sexxx mp4 http://www.kdking.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/thick-cucumber-sauna.html
naija bush xxxvideo http://cvsdu.com/ra.asp?url=https://www.dampxxx.com/too/nudeporn.html
10 call xx http://bsldlslwx.com/follow_outlink?url=https://www.dampxxx.com/too/viral-clip.html
rape xviseo sesi http://beshop.com.ua/bitrix/redirect.php?goto=https://www.dampxxx.com/too/trends-free-tube-porn-tranny-forced.html?p=2
anioЕ‚ki charliego porn http://authorswhomakeadifference.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/bf-xxxx-sexy-girl-video.html
david king xxx http://100dollarideas.com/wp/wp-content/themes/eatery/nav.php?-Menu-=https://www.dampxxx.com/too/oil-in-black-sxxx.html
telego xxx bf http://bizimmersin.com/logout?url=https://www.dampxxx.com/too/pinkraja-sex.html
xnxxdedi girl heair http://lapinbook.ru/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/happy-new-year.html
bihra xxx sexy http://2cheapbags.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/punjabi-xxxy-video.html
hd gif sex http://valenta-farm.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/puri-desi-mms.html
www xxxx dedi http://ecole-online.com/gurteen/gurteen.nsf/redirect?openagent&url=https://www.dampxxx.com/too/desisexihot.html
waptrick video sex http://dappdiy.com/site/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.dampxxx.com/too/medical-romanian-posing.html
vidio ngentot mertua http://wonderwritingprojects.com/blog/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/cute-boobs.html
3 gp fucking
DominicGuini 2022/05/24(11:19)
netionnal xxx com http://telefon.miko.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+inmals+xxx+garls+sex+hot+video.html
sunny leone sexi http://hissig.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+desi+balatkar+com.html
josie jagger massage http://somadoctor.com/blog/wp-content/plugins/ad-manager/track-click.php?out=https://video-porno-blog.com/porn+db+db+xxxkas.html
bangla bhabhi fuck http://foroshomde.com/serve?action=click&publisher_id=53938&site_id=92394&sub_campaign=g5e_com&url=https://video-porno-blog.com/porn+naika+sanay.html
hard fuck redwap.me http://mg72.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+malayalam+sax+mobile.html
www.xxx.vidos full chana.com http://michaelbubble.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+kocasi+melikeyi+osurta+osurta+sikiyor.html
sax hd vidio http://bakhoun.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxx+desi+videoes.html
barzzaer com x http://furodirecional.com.br/?url=https://video-porno-blog.com/porn+xxnx+hd+hub+vedio+lГ rg+bobs.html
amrican sex hd http://forwindows.net/engine/track.php?url=https://video-porno-blog.com/porn+sex+dosti+mcom.html
erik brunner porn http://gbg1998.de/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+hot+vellore+vit+college+sex+videos.html
surthihasan sex vides http://kinocrew.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+www+xvxx.html
pussy teen smp http://hospitality-solutions.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://video-porno-blog.com/porn+nadan+pani.html
xxx xxx.18 69hd http://rostov-na-donu.rigbi.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+pull+out+cumshot.html
defloration 50 minutes http://truthsoap.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://video-porno-blog.com/porn+belle+throne.html
sex vedio indian http://anitafalezza.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+behind+the+scenes+basketball+asslick.html
jabardasth xx bp http://jonlwheelerconsulting.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+bhabhi+tits+fuck.html
japnis x vidio http://productionsquick.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+sunny+kione+xxx+fucking+video.html?p=2
japanes sex veido http://boy-games.com/wp/wp-content/themes/begin5.2/inc/go.php?url=https://video-porno-blog.com/porn+animal+sex+in+public.html
barazar com xxnxx http://sahihost.ir/banner.php?url=https://video-porno-blog.com/porn+swathi+naidu+v.html
indian xxxx moveis http://knkvs.com/link.php?link=https://video-porno-blog.com/porn+indian+hd+f+video.html
aunt kasumi xxx
Gabrielleapono 2022/05/24(09:40)
bf saxcy video http://sistinestone.net/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_y97_bangladeshi_bhabi_sucking_fucking/
manipuri new sexcy http://holandmebel.pl/boards/index.php?thememode=mobile;redirect=https://www.teenpornolarim.com/tube_tqE_hyderabad_office_girl_hardcore_home_sex_with_boss/
brazzer dubbed hindi http://zeimu-wesp-it.com/redirect.php?link_id=179&link_url=https://www.teenpornolarim.com/tube_KSh_beautiful_mallu_maid_servant_romance_with_owner/
brazzers 720 p https://www.google.co.ma/url?q=https://www.teenpornolarim.com/tube_zxI_kolkata_girl_blowjob/
tubsexer hd com http://alvino.net/blog/wp-content/themes/planer/go.php?https://www.teenpornolarim.com/tube_Hhc_desi_wife_blindfolded_having_fun/
beegmalaysia kadah xxx.com http://daconn.com/default.aspx?id=1211260&mailingid=37291&redirect=https://www.teenpornolarim.com/vids_xsxxvi/
video xxx sxe http://www.kp-sk.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_jRp_desi_bhabhi_navel_hole_open_show_in_saree_nude_with_hugetits/
xxxx shot video http://gps-master.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_feo_pk_village_old_mother_in_lw/
teacher seduce sex http://dongilcon.com/web/redirect.asp?url=https://www.teenpornolarim.com/vids_db_xxx_soxy_video_com/
porn neha khalipa http://cliff-market.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_txB_desi_mature_aunty_hardcore_sex_with_neighbor/
mom tube download http://iltrillodeldiavolo.com/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.teenpornolarim.com/tube_sT5_indian_wife_sucking_her_husbands_cock_outdoor_and_indoor/
69 bears.com xxx http://mamiday.com/wrti/.jukebox?action=viewPodcast&podcastId=7003&url=https://www.teenpornolarim.com/tube_qR0_fucking_my_desi_indian_beauty_queen_sonali_in_her_ass_first_anal_in_doggy/
telugu xx video http://tomatino.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/vids_yoga_punk_military/
sex video xxx9 http://pozhtorg.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_6MOs_sensual_deepthroat_blowjob_throatpie_cum_swallow_from_sexy_babe_sexy_jill/
zomi hd porn http://westronger.com/blog/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.teenpornolarim.com/tube_OjH_bangla_desi_rich_wife_first_ass_hole_fuck_by_stupid_hubby/
सेक सी डिलीवरी http://spa.oooneptun.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_sRP_massaging_hot_boobs_in_the_middle_of_forest/
xnxx move teacher http://hotelharenda.com/web/lnklog.php?widget_id=1&lnk=https://www.teenpornolarim.com/tube_c9T_bangla_lovers_night_sex_video_leaked_online/
hirohino xxx fukig http://dbcard.org/blog/wp-content/themes/Attitude/go.php?https://www.teenpornolarim.com/tube_oAZ_desi_neighbour_bhabhi_flashes_young_guy/
rajwap japanense pemerkosaan http://safwanz.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.teenpornolarim.com/vids_chotoder_sex_sexy_video/
janu ji sex http://alma-mater.ru/portal/global_outurl.php?now_url=https://www.teenpornolarim.com/tube_Vc8_hardcore_indian_sex_of_desi_boss_and_sexy_secretary/
alexis texas stying
Gabriellavaf 2022/05/24(08:47)
tulugusex school com http://arizona2.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/bihari_sexy_video.html
incest scandal leak http://midwestgeoservices.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/ebony_saggy_tits_live_cam.html
pizza room hdxx http://velocitycolombia.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/muth_marne_wali_ladki_ke_sath.html
hd school xxxxx.com http://spainproperty.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/vids_tamil_smal_boy_sex.html
xxw bf com http://fagushaus.biz/forward.php?id=1095&target=https://www.pornous.net/db/bengxxx.html
sxxy sxxy video http://smalljoys-spb.ru/bitrix/rk.php?goto=https://www.pornous.net/db/big_siz_bobe_downbolus_com.html
rape vdos download http://shapeclubs.com/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.pornous.net/db/jabardasti_naga_keya.html
shahrukh khan xvideo http://nikeblazerstoday.com/click.php?a=101&x=TVRNd05EYzBPREUwTVMwMk5pNHlORGt1TnpFdU1qVXg=&z=20&c=1&adurl=322717&url=https://www.pornous.net/db/haewani_ka_bulu_xxx.html
boor choda vadio http://buzulukinform.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/desi_pis.html
kompoz me xx http://xn----7sbdb8abrxxddk0lua.xn--p1ai/bitrix/rk.php?goto=https://www.pornous.net/db/norwegian_asian_milf_balcony.html?p=2
mondal hd3xxx video http://arronkids.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/hotelroom.html?p=2
xxx saniliyn exsi http://dutchdirectflowers.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/ssbbw_amateur_teen_vintage.html
sex vidio samaata http://marketingperuvian.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/virgin_tied_up_bombshell.html
pushy kissing xxx http://connects2.co.uk/wp/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.pornous.net/db/desi52vdocom.html
brazzers mp4 videos http://www.thunderroad.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/german_pissing_garden.html
desi hot fick http://rawi.pro/bitrix/redirect.php?goto=https://www.pornous.net/db/movs_videos_xhamster_animals_with_women.html
xxx नंगी फोटो http://ibar.pro/__media__/js/netsoltrademark.php?d=www.pornous.net/db/pariyankamartin.html
besigirl prom hd http://wrongway.com/LinkClick.aspx?link=https://www.pornous.net/db/db_nature.html
sister reap vedo http://shockingbdsm.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/braless.html
www rad wep http://irkutsk.prostitutki.today/bitrix/rk.php?goto=https://www.pornous.net/db/xxxii_japanese.html
black land xxxx
Devinаhex 2022/05/24(08:47)
sex inciti video http://thanhphatjsc.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://hindipornmovies.org/bd-bangla-sex-xxx.html
ava rose bangbros http://sadzone.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-anatixxx.html
beutifull xxx girls http://d-store.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-nepali-sex6-vidio.html
sujaghrar pakistani xxx http://deamate.com/ap/redirect.aspx?l=https://hindipornmovies.org/bd-trends-suneleonexx.html
sannyliyon blu film http://angwatertech.com/ForwardURL.php?id=3171&url=https://hindipornmovies.org/bd-pussy-dp-milk-raunchy.html
3gp big boobs http://smilekids.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-kolkata-local-xvideo.html
xx paking video http://aquatiding.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-actar-bepasha-bus-sxi-veduo.html?p=3
jilbab hyper sex http://afroamericanhistory.us/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-trends-trends-xxx-banole-bude-chuda.html
xxxx australia hot http://petitpetit.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-milf-in-solo-nurse-voyeur.html
xxxpron big coke http://bebulb.com/wp-content/themes/prostore/go.php?https://hindipornmovies.org/bd-vids-vids-plumber-french-amateur-armpit.html
barbee lee videos http://yourmarylandlawyer.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-nude-mms.html
xxx vido arab http://uifweek.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-anal-squirt-hooters-face-fucked.html
indian forest porn.com http://highend-anlage.de/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-dfxxx.html
xxx picture picture.com http://paigesally.com/wp-content/plugins/myredirect/redirect.php?url=https://hindipornmovies.org/bd-lun-dhuni-tak-punjabi.html?p=2
sexi bur cudai http://hymnarium.org/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://hindipornmovies.org/bd-db-sarla-bhabhi-pooja-joshi.html
सेक स मूवीज http://jung-markt.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-gorgeous-double-fisting-ugly.html
sil chudai video http://virtualtrainz.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-kanganaranautxxx.html
sunnileon xxx vrdiod http://komarovo-dom.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-wwwzzzzz.html
porno dawnlod 2017 http://yccc26.ca/get.php?s=https://hindipornmovies.org/bd-captions.html
mamir sata sex http://qsearch.qa/jobs/home/loadwelsh?url=https://hindipornmovies.org/bd-maid-latinaspy.html
family redwep xxx
Gabrielunicy 2022/05/24(07:52)
vinodha six videos http://wheeledcooler.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.porningo.com/best/sutr.html
bf xxx roman http://specialsport.pro/bitrix/redirect.php?goto=https://www.porningo.com/best/sexy%20chut%20dene%20wali.html
japanese romance sexy http://sevenacremontessori.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/marvadi%20desi%20sex%20com.html
अमेरिकन की चुदाई http://yadachnik.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/db%20fake%20tits%20interracial%20dentist.html
xxx sunni lune http://planetxxiambassador.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/indian%20hidden%20cam.html
www.xxx.vidio m com http://louisemarshall.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porningo.com/best/trends%20trends%20trends%20marathi%20koli%20aunty.html
xxx ee com http://expat-ankara.com/wp-content/themes/delicate/gotourl.php?url=https://www.porningo.com/best/young.html?p=2
xxx old teaxher http://dom-bud.eu/black_history_links/link.asp?link_id=39&URL=https://www.porningo.com/best/antique%20restaurant%20tight.html
rheana disty nud http://toddlerhq.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porningo.com/best/movs%20shakeela%20annty.html
porn cartoon horse http://www.xn--c1adicce5bddcahnd.xn--p1ai/bitrix/redirect.php?goto=https://www.porningo.com/best/trends%20porn%20mosti.html?p=2
korean brutal fuck http://louisemarshall.com/imglink/hits.php?id=32&url=https://www.porningo.com/best/videos%20madarsi%20nxxn%20com.html
sorry sexy bf http://dreamzzzinhd.com/wp/wp-content/redirect.php?type=website&id=352113&site=https://www.porningo.com/best/vids%20sofa%20sex%20black%20japanese%20high%20heels.html
xxx marth imahartra http://alvino.net/default.aspx?SSO_redirect=https://www.porningo.com/best/asian%20anal%20sex%20oops%20bbc.html
singapur sexy vidioes http://paigesally.com/site/wp-content/themes/begin0607/inc/go.php?url=https://www.porningo.com/best/indian%20hot%20sexy%20xnxx.html
gali xxx bf http://ssl.com.bd/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.porningo.com/best/sara%20ali%20khan%20porn%20video.html
xnxx short vedeo http://alakani.org/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.porningo.com/best/pool%20lingerie%20prison.html
johny sins beeg http://shop.eurolamp.ua/bitrix/rk.php?goto=https://www.porningo.com/best/foreplay%20hunk%20anal%20beads.html
video porn lenkino http://reconviction.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.porningo.com/best/asianfattyladies.html
leeja sex video http://proholoda.com.ua/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.porningo.com/best/hot%20indo%20xxi%20lk21%20porn.html
movie dani daniel http://galleryrussia.com/V2/php/linkTracking.php?magazineID=143&pageID=2411&link=https://www.porningo.com/best/indian%20vilagedesi%20xxx%20video.html
australia sexy movie.com
EdwardBam 2022/05/24(07:03)
shamless xxx videos http://techguy.co.nz/platform/?referer=https://www.porno-ultimum.com/vdz_e1b_horny_indian_girl_zoya_secretly_sex_with_his_brother_in_law_when_he_come_from_collage.html
spangbng wacth mp4 http://jdabrowsky.pl/blog/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.porno-ultimum.com/vdz_ky8_village_aunty_indian_home_sex_with_neighbor.html
sexi hd pron http://theconspatriot.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_2NY_ooty_sex_anal_sex_video_of_indian_bhabi_with_neighbor_for_money.html
video xxx saxey http://tonghoiyhoc.vn/comdev/redirect/67?url=https://www.porno-ultimum.com/vids_bf_bf_bf_english_mein_bf.html
xxx black 20019 http://mkh.confaelshop.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_6IH_indian_bhabhi_8217_s_first_time_office_sex_with_her_boss.html
xxx aunties glasses http://fogger.co.kr/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.porno-ultimum.com/vids_चाची_की_चुदाई.html
beauty paour fuck http://banburyunited.co.uk/bitrix/redirect.php?event1=news_out&event2=&goto=https://www.porno-ultimum.com/vdz_oYi_cute_desi_girl_video_call_6.html
maharistan sex videos http://ibidum.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_S4S_dude_pays_an_indian_whore_to_open_her_legs_so_he_can_dump_a_load_inside.html
xxx ful sax http://cenotec.com/ct.ashx?id=3b6c420c-b3cb-45a0-b618-5dfff611fa05&url=https://www.porno-ultimum.com/vdz_XYw_sexy_punjabi_teen_fingered_and_banged.html
kuwari sex video http://chioriginaliron.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_1jP_bbw_house_wife_feels_horny_to_fuck_her_neighbor_mms_scandal.html
defloration hd videos http://bentley-smart.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_indian_tits.html
bf vedios play http://www.afanasy.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_CKh_sexy_bhabi_showing.html
bf video apps http://fifacz.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_YL3_satin_silk_jeyanthi_maami.html
village aunty porn http://zhankunhz.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_1Vg_pk_collage_lover_large_fucking_video.html
jeakleen xxx video http://htoutlet.us/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vids_baby.html
squirting sex vidio http://littleluk.com/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porno-ultimum.com/vdz_ZSm_sri_lankan_tamil_gf_giving_blowjob_amp_playing_with_the_dick.html
wwwxxxxx vidio com http://somadoctor.com/site/language/swaplang/1/?redirect=https://www.porno-ultimum.com/vdz_Pco_model_aur_camera_man_ki_hot_style_mai_goa_fuck_xxx.html
mom sex full http://matthewgee.com/ViewSwitcher/SwitchView?mobile=True&returnUrl=https://www.porno-ultimum.com/vids_ccc_xxxx_videos_bf.html
indian lounge sex http://ehlista.ru-vas.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_jRp_indian_tamil_woman_enjoy_with_two_boys_mms.html
porn leon hd http://shiningstars.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_oBd_erotic_video_of_indian_wife_having_wild_fuck.html
sex photos frame
Donaldbrurb 2022/05/24(03:33)
redwap japanese xxx http://bmvpower.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/cameltoe-hippy-trimmed-pussy.html
www xixxc com http://blog-conso.com/modules/links/redirect.php?url=https://www.dampxxx.com/too/movs-pooja-biswas.html
brazza com saxy http://hadanskview.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/enema-lady-amateur-threesome.html
download xhamsters mp4 http://newlevel.digital/bitrix/rk.php?goto=https://www.dampxxx.com/too/xxx-sexy-blue-film-dikha-de-video.html
wap xxxhd video http://onesweden.com/register/quit.html?url=https://www.dampxxx.com/too/desi-bangali-xxx-vidio.html
xxx.com step sis http://santehmaster.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/moaning-jeans-young.html
women seduced fuck http://logan8r.com/NL/click/?nl=2&r=2&csid=cZqnZcWFUTi87Cy&u=https://www.dampxxx.com/too/movs-movs-vids-vids-florida-3d-monster-ponyplay.html
lovely sexy bf http://weltengugger.de/site/wp-content/themes/prostore/go.php?https://www.dampxxx.com/too/rani-teri-xvideo.html
xxx village servant http://tmdieselmobileroadser.net/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/fraste-sexxs.html
mom son farnd http://cercosmeticos.com.br/redirect.php?url=https://www.dampxxx.com/too/db-db-ava-taylor-hardcore-ass-fuck.html
xxx six mom http://littleluk.com/redirect.php?destination=https://www.dampxxx.com/too/videos-sex-kannada-movies.html
xxxx proon tight http://onesweden.com/elibrary/maintain/netlink_hits.php?id=16&url=https://www.dampxxx.com/too/vids-vids-funny-xxx-sex-brazier-com.html
fullscreen babes fucking http://madapat.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/vids-hairy-pussy-poker-cum-brushing.html
www bad masti http://detalheautomovel.com/wp/wp-content/themes/chrome-extensions/includes/download.php?link=https://www.dampxxx.com/too/xxxxxxxxxxxxxxx-video.html
सेकसी सनियोन बिडयो http://dandischool.com/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hindi-sexy-girl-school-video.html
lgujrati chodanu video http://whiskeycandle.com/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.dampxxx.com/too/db-upsexx.html?p=2
new xxx videoz http://api.gorodarmavir.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/money-short-hair-tanned.html
romance in srx http://tpp74.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/hindi-chodai.html
suny lone sxy http://liderfood.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/clamp-uk-solo.html
mom boobs licked http://smartwater.com.ua/bitrix/redirect.php?goto=https://www.dampxxx.com/too/actress-meena-nude.html
rapedsister bhai sleeping
DominicGuini 2022/05/24(02:41)
xxx vidoe dawnlod http://ghidulnuntii.com/website/474/program/1610?url=https://video-porno-blog.com/porn+odia+hd+xx+com.html
sec volly pantai http://ppgnz.co.nz/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+sex+video+not+banned.html
asian sek diary http://neptun66.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xvxsex.html
sumall boysex girlvideo http://ditalianosucks.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+aunt.html
sex vidio daunlod http://jfyys.com/api/articles/v0/forwardurl.php?id=2586&url=https://video-porno-blog.com/porn+bangla+noakhali+sex.html
www.sex xxxxxxxxx vineo http://activlife.shop/bitrix/rk.php?goto=https://video-porno-blog.com/porn+deci+sexy+video+in.html
javjizz sex com http://sadobe.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+dost.html
mom fuck brazzers http://yourpicksbattlesticks.com/go.php?u=https://video-porno-blog.com/porn+hairy+spit+granny.html
विदेसी बिपि विडीयो http://www.shintorg48.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+xxx+hd+bifftul+girls+hd.html
american family porn http://invest.admin-ukmo.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vip+room+femdom+dominatrix.html
sik band xxx http://hhd.org/engine/go.php?url=https://video-porno-blog.com/porn+xxnxxh.html
nxxx gonzo mobil http://thapakamal.com.np/site/wp-content/plugins/myredirect/redirect.php?url=https://video-porno-blog.com/porn+dasi+bhabi+xxx+videos.html
high hd sex http://mike.eu/e-trak/asp/forward.asp?id=354&FPath=https://video-porno-blog.com/porn+vids+sex+one+woman+two+man+sex+video+inmarathi.html
valentina nappi outdoor http://3y11.com/modules/mod_jw_srfr/redir.php?url=https://video-porno-blog.com/porn+videos+videos+big+ass+babes.html
wwwxxx sex ls http://dsr.admsov.com/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+teacher+with+students+xnxx.html
kannada shivamoga xxx.videos http://hr.pecom.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+vids+beta+ne+man+ko+choda.html
afrian pass com http://orioncorporations.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+mahindra+tractor.html
harsh sexvideo com http://qibo.org/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://video-porno-blog.com/porn+hindesaxe.html
blackmail xxx mp3 http://coinemo.com/site/wp-content/themes/prostore/go.php?https://video-porno-blog.com/porn+maldasex+videos.html?p=2
hot figure xxx http://the-crazed.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+vids+trends+sakax.html
xxxx sex hdmp4videodownload
FaithLat 2022/05/24(02:34)
rex porn bhabhi http://best-school.kz/bitrix/rk.php?goto=https://mehrporn.com/tube/indiankalporn/
rhawar sex vidio http://www.litokol.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/xxx_kadanna_com/
gn bp xxx http://b3ee.com/api/articles/v0/forwardurl.php?id=2586&url=https://mehrporn.com/tube/kaliyon_ka_chaman_porn_music/
gulapsha xxx muve http://davidheritage.com/blog/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://mehrporn.com/tube/sex_video_india_bodi/
sex with destiny http://048572.com/wp/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://mehrporn.com/tube/vids_akka_sex_tamil_hd/
defloration 4k videos http://protiming.su/bitrix/redirect.php?goto=https://mehrporn.com/tube/videos_trends_3gpking_clip_video/
xxxi blue vedao http://ivanichi.bizbi.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/maid/
vidio bocep amerika http://bocachicahotels.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://mehrporn.com/tube/oral/
animals sax garil http://famoustoonfacials.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/videos_vids_anal_dilation_virtual_seduce/
xxx vifoe hd http://ticahanoi.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://mehrporn.com/tube/sex_new_open/
xxx vargin 3d http://smartmovingva.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/movs_videos_behru/?p=2
काजल rahhbani सीसी http://ektasoftwares.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sonali_kulkarni_xxxx_videos/
xxx video dook http://skydex.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/big_ass_shemale/
lisa sex vedio http://rem.eu/search/?mode=bn_ad&url=https://mehrporn.com/tube/xxx_desi_gand_marne_wala/
sani lawl sex http://dim-raf.ru/bitrix/rk.php?goto=https://mehrporn.com/tube/xxcg/
hinde sax video http://clubcatering.net/wp-content/themes/eatery/nav.php?-Menu-=https://mehrporn.com/tube/kannada_sexsex_videos/
elisha cuthbert porn http://bionichealthtoday.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/sri_lankan_nude_student/
tamil sex wab.com http://kaihengtools.com/ccir/wp-content/themes/Grimag/go.php?https://mehrporn.com/tube/xxx_hind_syx_ww_com/
xxxx videos sleeping http://sakurafreegame.com/blog/wp-content/plugins/tm-wordpress-redirection/l.php?https://mehrporn.com/tube/xcccc_vedio/
seni levoine xxxn http://chilistunisie.com/blog/wp-content/themes/chrome-extensions/includes/download.php?link=https://mehrporn.com/tube/sex_australia_hindi_film/
xxx.com mother fuck
DiegoFen 2022/05/24(01:48)
bhavis riding cock http://memeboutique.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_trends_trends_bhabhiji_ghar_par_sex_p
www.rapid rep sexcom http://4rome.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_mia_khalifa_johan_sins
12 eyare bedwap http://androidappsheaven.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_sxsxxx
hospital force fuck http://acridnews.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_videos_bangaladesisex
www...xxx...veaf hd hindi http://lfdes.com/engine/link.php?url=https://renklipornoo.net/too_xxx_binu_sex
xxx videosporn tv https://images.google.co.ao/url?q=https://renklipornoo.net/too_beeg_sleeping_downloading
xvideo 1080p new http://tdhleb.ru/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://renklipornoo.net/too_movs_muslim_suhagrat_in_hindi
donlot jepan xxx http://pinpay.su/lovelove/link.php?url=https://renklipornoo.net/too_videos_rashmi_gautam_sex_videos
60 а¤ёа¤ѕа¤І xxx http://avroraprint.ru/bitrix/redirect.php?goto=https://renklipornoo.net/too_zxxxxnnn
xxx video booty http://myuri.co/ys4/rank.cgi?mode=link&id=54&url=https://renklipornoo.net/too_sex_salilayan_bf
sex videos balale.in http://prodvigaem.top/bitrix/redirect.php?goto=https://renklipornoo.net/too_db_bathing_asian_amateur_baseball
xxx 3g mobile http://lifthv.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_movs_movs_movs_movs_movs_movs_movs_movs_german_vintage_vaginal_cumshot_japanese_mature
www.chaina blood sex.com https://images.google.ki/url?q=https://renklipornoo.net/too_xnxx_bp_film
tamilnadu sex aundy http://ironcookie.com/blog/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://renklipornoo.net/too_langkan
pakistani x photo http://gitarpro.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_group_sex_hooters_beaver
download hd lesbian http://jalistings.com/__media__/js/netsoltrademark.php?d=renklipornoo.net/too_movs_big_balls_boy
hd video brazier http://danielclements.com/Web/en/Home/SetLanguage?langtag=ar&returnUrl=https://renklipornoo.net/too_movs_movs_movs_movs_movs_movs_revenge_czech_in_public_nuru_massage
www xxcv videomia http://krgadm.ru/bitrix/rk.php?goto=https://renklipornoo.net/too_gyno_exam_vagina_slut?p=2
xxx porn videoo http://ziluansy.com/engine/redirect.php?url=https://renklipornoo.net/too_videos_japinese_mobi_sex_free
jasmeet sexy video http://reinwell.com/bitrix/redirect.php?goto=https://renklipornoo.net/last/?p=5
xxx scool chidai
Gabrielleapono 2022/05/24(00:46)
opne six indai http://cinebrasil.tv/links.php?url=https://www.teenpornolarim.com/tube_miK_deepest_anal_and_shower_facial_for_the_amazing_milf/
beeg xxx vidio http://astana.dosug-gid.net/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_TVe_babes_twat_is_on_fire_from_dudes_relentless_hammering/
natasha robby sex.com http://mdm.extyl.pro/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_9qS_desi_wife_fucking_hardcore_in_room/
boor ki chidai http://askmeparts.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_DGt_punjabi_young_maid_sex_for_cash_with_house_owner/
kirti jd porn http://hyperion-records.co.uk/redirect/?url=https://www.teenpornolarim.com/tube_Kte_muslim_aunty_blowjob_wraps_saliva_over_erected_dick/
xxx kidnep anal http://banca789.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.teenpornolarim.com/tube_h83_have_fun/
persia anal porn http://sityonline.com/blog/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.teenpornolarim.com/tube_evE_girl_pussy_fucked/
stocking fuck heroin http://estkrar.com/blog/wp-content/themes/twentythirteen/redirect.php?url=https://www.teenpornolarim.com/tube_ap1_naughty_sexy_bhabhi_showing_big_boobs/
xxx xn hd http://novotnatereza.com/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.teenpornolarim.com/tube_jgY_desi_bitch/
swinger grannie germГЎn http://khomus.ru/bitrix/redirect.php?goto=https://www.teenpornolarim.com/tube_w6c_hot_desi_randi_ke_saath_mast_chudai/
asian fisting video http://ariaariana.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_vu1_desi_ass_in_tight_jeans_1/
swingers xxx young https://www.exasoft.cz/out.php?s=https://www.teenpornolarim.com/tube_f7O_very_shy_aporna_singha_from_nurpur_village/
film xxx videos http://vip3598.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_dwz_indian_aunty_1213/
xxxxxxx www hd http://pcsab.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_ukS_desi_village_bhabi_show_her_nice_pussy/
new faking video http://vse-detalki.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_R0D_fingering_till_bleeding_4/
big tits gym http://www.komus-med.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_6nK9_sexyalia_in_transparent_saree_showing_her_milky_white_boobs_and_talking_dirty/
hd bajer sex http://cameroncountypa.com/out.php?to=https://www.teenpornolarim.com/tube_VLW_bihari_desi_indian_maid_hardcore_fuck_xxx_scandal_video/
www.doctor sex video http://kunyangfangshui.com/redirect.php?li=287&R=%20https://www.teenpornolarim.com/tube_Hac_indian_anita_bhabi_first_time_good_fuck_on_my_dirty_period_with_period_pad_change/
mr jatt com http://adelheidgrether.com/affiliates/entry/?spdirect=1&affId=75895&promotionId=17691&link=https://www.teenpornolarim.com/tube_FKI_shopna_boudi_show_her_boobs_n_pussy/
porn dada rata http://bolupetektemizleme.com/wp/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.teenpornolarim.com/tube_RB1_gali_mein_aaj_chand_nikla_2020_11upmovies_hindi_short_film_720p_1094872_00_33_19/
airplane sex hd
Devinаhex 2022/05/24(00:01)
sex berzzers playing http://xn--80apfbxpaegh8g.xn--p1ai/bitrix/rk.php?goto=https://hindipornmovies.org/bd-lungi-xxx.html
xvideo ma bete http://orces.com/site/wp-content/plugins/translator/translator.php?l=is&u=https://hindipornmovies.org/bd-aunte-six.html
asian futanari uncensored http://specman-verification.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-videos-chuchi-dabao.html
sex vdieo japan http://archive.ynpress.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-xxx-sex-callage-girl-videos.html
sukhel garalas xxx http://oy69.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-force.html
breezes.com sex bedo http://justaflightaway.org/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-mud-face-halloween.html
ariella ferrera bts http://dongwoodoor.com/i/r.php?u=https://hindipornmovies.org/bd-trends-trends-trends-xnxnxw.html
dad fuk daughtar http://xn--b1aca6baamcq.xn--p1ai/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-nasty.html
massaja sex video http://alharamway.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-db-xxxcfmm.html
big boods xxx http://www.scoutchannel.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-black-sex-mp4.html
school sendute.3gp king http://gbg1998.de/wp/wp-content/themes/eatery/nav.php?-Menu-=https://hindipornmovies.org/bd-best-horsh-sex.html
सेकसी विडीयो नंगी http://xn--b1afaslnbn.xn--e1arcfcjwg.xn--p1ai/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-danish-granny-mega-tits.html
madonna sex vedio http://alixm.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-vids-trends-sex-video-odia-new.html
human animal sexvidio http://iainsinclair.small.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-xvideosbengali.html
xxx vedio assam http://rebrandprofits.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-couch-russian-mature-goth.html
nxx x vdeo http://natprovita.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-tricked-messy-ebony-shemale.html
bloochi xse videos http://utora-hari.com/links.php?url=https://hindipornmovies.org/bd-newest-sudan-xx-photos.html
play online sex http://dom-bud.eu/eng/guestbook/go.php?url=https://hindipornmovies.org/bd-www-xcnxx-com.html
xxx hindi american http://xn--80aaalipdedbjvft6at.xn--p1ai/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-db-db-xxx-seal-pack-open-sex-videos.html
sex samantha xxx http://001hb.net/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://hindipornmovies.org/bd-face-cum-eating-parody.html
ded xxx video
Gabriellavaf 2022/05/23(23:53)
santli x videos http://edennightlive.com/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.pornous.net/db/russian_latino_teen_rough.html
xnxx teen dad http://amywinehouseforum.co.uk/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.pornous.net/db/irish_romanian_student.html
sex video.com sex http://tatkrovlya.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/bagla_sx_vdo.html
hot girl milk http://aktimusson.com/u/18081/131/75411/137_0/82cb7/?url=https://www.pornous.net/db/movs_movs_videos_xxx_pragnant_wife_chudai_hindi.html
video jilboobs porn http://webstatsportal.com/wp-content/themes/Divi-child/traitement/billetterie.php?url=https://www.pornous.net/db/deepthroat_compilation_undressing_black_girl.html
prons xxx video http://vessta.ru/bitrix/rk.php?goto=https://www.pornous.net/db/jnu_girl_gf_bf.html
chyana xxx com http://turbotoothfairy.com/~jensen1242/gbook/go.php?url=https://www.pornous.net/db/englishsexxxx.html
grl fat bf http://schroedertech.com/blog/wp-content/plugins/phpl/redirect.php?url=https://www.pornous.net/db/movs_desi_sex_vide_10.html
operation desert anal http://vitasm.com/site/wp-content/themes/twentythirteen/redirect.php?url=https://www.pornous.net/db/vids_malayalamsexvidio.html
naw babi xxx http://amazonhorizons.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_chudaikapani.html
केटरीना केप xxx http://aktau.dosug-gid.net/bitrix/redirect.php?goto=https://www.pornous.net/db/pov_maledom_asian.html
maya khalifa xnxx http://sunlutang.com/?app=WordpressEmbedForm&url=https://www.pornous.net/db/bengaluru_sex.html
sex videos redwap.com http://mup-uis.ru/bitrix/rk.php?goto=https://www.pornous.net/db/saxveedios.html
new xxx jabardast http://fccbf.com/new/link_click.php?link=14&redirect=https://www.pornous.net/db/bihari_old_aunty_sex_movies.html
xx sexy naked http://adwokaciranking.pl/_/pub/textlink/371?url=https://www.pornous.net/db/vids_vids_achcha_kaisa_hota_hai_gana.html
hd x vidieos http://localsearch24.co.uk/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.pornous.net/db/bollywood.html
sapna rani sex http://joinfingo.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/videos_videos_movs_vids_vids_jabrdasti_seks.html
lakhani sexy video http://cinebrasil.tv/engine/api/go.php?go=https://www.pornous.net/db/sex_pakistan_porn_xxx.html
pakistani sex hidenn http://thinkcozumel.com.mx/__media__/js/netsoltrademark.php?d=www.pornous.net/db/vids_x_vider.html
xxx saax gurop http://ewateradvantage.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/malayalamsexvideos_anty.html
xxx nxxx video
EdwardBam 2022/05/23(22:11)
download mom 3gp http://busihand.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SsXw_desi_randi_blowjob_and_fucked_part_1.html
sanilioni xxxx bf http://lasertapes.com/site/wp-content/uploads/email_purchase_mtiv.php?url=https://www.porno-ultimum.com/vdz_Njn_actress_jills_mohan_unseen_video.html
sis masaj sex http://rostov-na-donu.itb.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_Qc7_desi_busty_malayali_wife_4.html
sexvideo online watch http://levori.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.porno-ultimum.com/vids_simplify.html
english hd sxe http://sdoba.gorodarmavir.ru/bitrix/rk.php?goto=https://www.porno-ultimum.com/vdz_S5Kj_chubby_gujarati_milf_aunty_rides_hard_big_ass_on_cock.html
full nangi girls http://masterreplicas.info/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_iql_satin_silk_saree_391.html
aunty fyck hd http://noclegi-roztocze.pl/affiliates/default.aspx?Affiliate=98&Target=https://www.porno-ultimum.com/vdz_v8n_fucking_in_office_office_mein_chudai.html
bangl xxx video http://buyerscashreward.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_Dh4_hard_sex_with_the_girl_who_looks_like_priyanka_chopra.html
xxx mp 7 http://bestvpsonline.com/wp-content/plugins/translator/translator.php?l=is&u=https://www.porno-ultimum.com/vdz_NpX_manipuri_teen_nude_bath_selfie_video.html
priyanka chopra sex.com http://labprom.info/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_pcO_hot_sexy_desi_girl_nice_blowjob.html
सेक सी.h.d b.f http://rabiakaur.com/include/redirect.php?type=3&id=310&href=https://www.porno-ultimum.com/vdz_iaV_satin_silk_445.html
xxx videos cn http://kunsthof.com/go.php?url=https://www.porno-ultimum.com/vdz_WZE_bhabhi_gives_blowjob_for_first_time_to_devar_at_home.html
xxx hd veodes http://blacktype.com/wp-content/themes/prostore/go.php?https://www.porno-ultimum.com/vdz_cxt_she_shows_off_her_beautiful_body_and_touches_herself.html
wwe paig xxxx http://knightfrank.co.uk/blog/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.porno-ultimum.com/vdz_3QD_hot_video_call_recorded_indian_hot_girl.html
doctor xxx sister http://christyross.com/__media__/js/netsoltrademark.php?d=www.porno-ultimum.com/vdz_SsqX_indian_sex_fucking_indian_bhabi_clear_hindi_voice_aaravgarg25.html
english horror sex http://hdweiguan.com/_/pub/textlink/371?url=https://www.porno-ultimum.com/vids_db_bangali_village_sex_video.html
indian buty sex http://kr-elprof.ru/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_Qsq_indian_babe_sandwiched_in_a_threesome.html
tifanny marie xxx http://ista.style/bitrix/redirect.php?goto=https://www.porno-ultimum.com/vdz_SS8T_sultry_blonde_with_huge_xxx_tits_jazmyn_wants_to_play_with_some_dick.html
xvdeo wot xxx http://clippingpathhut.com/modules/babel/redirect.php?newlang=fr_FR&newurl=https://www.porno-ultimum.com/vdz_urd_telugu_girl_pussy_licking.html
sunny leone rep http://jceye.co.kr/lms/site.aspx?url=https://www.porno-ultimum.com/vdz_CYk_mumbai_virgin_teen_step_sister_rides_at_bhai_lund_to_fuck_hard.html
pakistani porn sex
DylanBal 2022/05/23(21:15)
ШЇШ§Щ†Щ„Щ€ШЇ ЩЃЫЊЩ„Щ… ШіЩ€ЩѕШ± http://musebooks.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20trends%20trends%20desi%20marwГ di.html
fuck servent america.com http://montour-falls.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20armpit%20hd%20pool.html
xxx gail vido http://eagleyeprod.com/shared/partnercookie?k=gort&url=https://www.pornftw.org/too%20videos%20videos%20self%20facial%20clamp%20shoejob.html
xxx story aunty http://timothy.mbdrew.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20group%20sex%20hooters%20beaver.html
sexvideo aliya bhhat http://www.motobloky.ru/bitrix/redirect.php?goto=https://www.pornftw.org/too%20sucking%20queen%20spit.html
xxx com bd http://foroshomde.com/lms/site.aspx?url=https://www.pornftw.org/too%20espaГ±ola.html
sis xxxx bro https://www.google.co.za/?outlink=https://www.pornftw.org/too%20lusja%20com.html
village sexy school http://prostookna.net/bitrix/redirect.php?goto=https://www.pornftw.org/too%20omfg.html
porno kino vzeh http://sendmemycbd.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20videos%20videos%20videos%20cude%20sex%20hd.html
swar sex video http://orbitalfilms.com/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20trends%20saree%20pora%20hot%20boudi%20der%20bangla%20bf.html
karnataka desi porn http://periscope360.com/ra.asp?url=https://www.pornftw.org/too%20sabiha.html
redwap hd ama http://peoplespodcast.com/redirect.aspx?id=243&q=2&f=1&url=https://www.pornftw.org/too%20free%20fuck%20video.html
sunilion sex vedeo http://bbned.nl/redirect/company/224?destination=https://www.pornftw.org/too%20public.html
sexxxxxxy hd com http://cryptogamingguide.com/Joblink/5972/Account/ChangeLanguage?lang=es-MX&returnUrl=https://www.pornftw.org/too%20mobile%20sex%20vedio.html?p=2
bhabhi didi sex http://siriuscampinaspatriani.net/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20bhojpuri%20sexy%20b%20tof%20video%20xxxx.html
desi aunty horny http://dms.admsov.com/bitrix/redirect.php?goto=https://www.pornftw.org/too%20bbb%20xxxx.html
download fuck father http://catatan-maba.com/site/wp-content/plugins/topcsstools/redir.php?u=https://www.pornftw.org/too%20sweej.html
sex 15age com http://rowdies.org/__media__/js/netsoltrademark.php?d=www.pornftw.org/too%20sex%20video%20bfxx.html
wow mom sex http://atoutfaire41.fr/site/wp-content/themes/delicate/gotourl.php?url=https://www.pornftw.org/too%20desi%20pussy.html
mp4 grandpa seks http://guanghongsc.com/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.pornftw.org/too%20baseball%20prostate%20office.html
full hd blackedxnx
Donaldbrurb 2022/05/23(18:19)
juhi chawlaxx porn http://olg-oldenburg.de/institches/index.php?URL=https://www.dampxxx.com/too/desi-blowjob.html
gral x video http://myfiles-express.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/james-deen-madison-ivy-mp4-porn.html
anand sex video http://maps.google.hu/url?q=https://www.dampxxx.com/too/milf-massage.html
vuclip hot fuck http://turbotoothfairy.com/network-1/www/delivery/ck.php?oaparams=2__bannerid=23__zoneid=33__cb=7f6aba05b4__oadest=https://www.dampxxx.com/too/muslmanisex.html
www sfxxx place.com http://tyingthecavaknot.com/wp-content/plugins/ad-manager/track-click.php?out=https://www.dampxxx.com/too/vids-bengali-india-sasur-bahu-chuda-chudi-main-a-raha-hun-mere-kamre-mein-a-jao.html
xxx chinese virgin http://bondora.de/to_client?target=https://www.dampxxx.com/too/bangle-bode-xxx.html
outdoor sex scandels http://trakhtorfans.com/redirect.php?link_id=56&link_url=https://www.dampxxx.com/too/romantic-hot.html
bous xnxx com http://fogglight.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxxwww-hi.html
koel mallick x.com http://bnbpal.com/wp-content/themes/twentythirteen/redirect.php?click=bg&url=https://www.dampxxx.com/too/xxxx-sex-kathua-hd.html
sex vidio images http://shcfr.com/?url=https://www.dampxxx.com/too/camsut-sex.html
boobs japanese uncensored http://appliancez.com/guestbook/go.php?url=https://www.dampxxx.com/too/jor-kore-code.html
www.xnxx videos mobile.com http://miltondias.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.dampxxx.com/too/bulgarian-smoking-fetish-mom-handjob.html
suny lione xxx http://784567.com/extenso/module/sed/directmail/fr/tracking.snc?u=W5PV665070YU0B&url=https://www.dampxxx.com/too/oops.html?p=2
xxxx hd bhlak http://constructiondefectattorney.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/saying-chod.html
six video saninny http://cotswoldsofmaine.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dampxxx.com/too/kanpur-sex.html
आलिया की चुदाई http://ruralverd.cat/cgi-bin/atc/out.cgi?id=164&u=https://www.dampxxx.com/too/balls.html
porn videos 2gp http://aprelevkaadm.bizbi.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/bf-sexy-bf-sexy-bf-sexy-bf-sexy-sexy-video.html
nude mms sex http://voronezh.zvetnoe.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/desi-bf-family.html
sex video slping http://med-standard.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/www-xxx-gujrati-sex-vedeo.html
xxx asin video http://ciptuning.ro/lovelove/link.php?url=https://www.dampxxx.com/too/chhattisgarh-xnxx-video.html
jampur sex vedios
FionaSuelt 2022/05/23(18:05)
live ssxey videos http://xtrlzyw.com/site/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://www.dalporn.com/video-3u6-indian-wife-pussy-licking-and-hard-fucked-by-hubby-2
open my xxxvideo http://frontdevelopers.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-QQ9-hot-neighbor-wife-want-my-juice-in-her-sweet-pussy-every-day-its-regular
sonrape mom porn http://rgisc.com/site/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://www.dalporn.com/video-Pb0-shona-bhabhi-boob-pressing-and-pussy-licking-2
kate fresh fucked http://pmp.ru/bitrix/redirect.php?goto=https://www.dalporn.com/db-trends-muslim-girl-nonstop-fuking-sex-video
doreclub anal porn http://americanbass.us/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-gujratxxx
xxxx s vibeos http://groupout.com/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.dalporn.com/video-ZEr-good-looking-desi-milf-shows-her-big-natural-tits-in-homemade-xxx
kim khadarshian brazzers.com http://gamlevaldres.eu/wp/wp-content/plugins/butterkekse/redirector.php?url=https://www.dalporn.com/video-Nps-hardcore-painful-sex-with-my-sexiest-college-mate
suhagrat first night http://portaldetstva.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-Av4r-johnny-sins-and-priya-after-years-of-not-shooting
babes xx com http://yunwash.com/out.php?go=https://www.dalporn.com/video-AvRv-horny-punjabi-village-girl-playing-boobs-and-fingering-pussy
jepans pron hamters http://zaglist.com/anuncios/salvarclique.html?idanuncio=23&link=https://www.dalporn.com/video-ANRu-hotty-and-sexy-biwi
mashatarni boyz xxx http://beltandpulley.us/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-Na7-nri-moans-heavily-while-getting-fucked-from-behind
xhamster japanhd dowonload http://vg-case.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-hxZ-fucking-rich-indian-aunty-in-hotel
madar sun sex http://metalwind.net/Content/04_l_and_t/03_LearningMaterial/style01/redirect.aspx?id=34&url=https://www.dalporn.com/video-5Aa-desi-bbw-wife-homemade-sex-indian-bhabhi-sex-toy
rajastani sex video http://zoo-hercules.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-qxo-bhojpuri-sex-video-of-bihari-bhabhi-fucking-with-hubby
romarein xxx top http://activeits.co.uk/wp/wp-content/themes/Attitude/go.php?https://www.dalporn.com/db-vids-vids-vids-pege-sex-video
xxx best teachers http://leaderflushshapland.co.uk/wp-content/plugins/topcsstools/redir.php?u=https://www.dalporn.com/video-0gn-desi-mature-aunty-playing-with-condom
playboy mp4 xxx http://rondo-prof.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-QD-desi-gf-poorvi-nude-shows-her-hot-seducing-video
java hihi com http://energomaster.go64.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-Jv2-desi-cute-slim-girl-nude-horny-for-dick-self-made-video-for-bf-3
ma san sex http://comeonbags.com/Home/Go/1093?tabloNo=6&link=https://www.dalporn.com/video-bj7-sexy-homemade-indian-mature-hairy-couple-have-awesome-sex
rajwap oiДє masagee http://shtatka.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-kH5-young-girl-molested-forced-to-fuck-and-creampied-against-her-will-by-hotel-room-intruder-spy-cam-pov-indian
sexy videos ded
DominicGuini 2022/05/23(17:23)
japan mria porn http://caliskanmekanik.com/go.php?url=https://video-porno-blog.com/porn+danish+asslick+assjob.html
bonyu milk moovies http://tekwebhosting.tk/site/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+celebrity+sex.html
kompoz girl rape http://palaone.com/wp/wp-content/themes/delicate/gotourl.php?url=https://video-porno-blog.com/porn+local+tamil+chuda+chudi+video+full+hd+mein.html
bf xix vidio http://posepro.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+piarul+islam.html
begg hd video http://royalquantum.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+sexkanad.html
xxpron mom video http://hrdevelopmenteu.lecturerclub.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://video-porno-blog.com/porn+www+xvidios+hindi+familey+com.html
xxx vidoes bataki http://clickonlinesolutions.com/?wptouch_switch=mobile&redirect=https://video-porno-blog.com/porn+mms+bf+video.html
जैकलीन सेक स http://jademo.com/product_tip_redirect.asp?id=17&url=https://video-porno-blog.com/porn+hairy+teen+muff+diving+british.html
xxxxx xxxxx nurse http://popularnanauka.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+xxxvdoihd.html
xxx nix video http://cozycatspetsitting.com/blog/wp-content/plugins/nya-comment-dofollow/redir.php?url=https://video-porno-blog.com/porn+hot+big.html
hard fuk 1080p http://premierefactoryoutlet.com/site/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://video-porno-blog.com/porn+xxxangreji.html
bangla mami vagna http://creaturephotography.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+pomvidio.html
xxx see viobe http://scaaleexit.com/redirect/go?to=https://video-porno-blog.com/porn+temlsex.html
mia khalifa fack.videos. http://vacationworldrewards.co.uk/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+caixxx.html
www sxe voice http://netdolgov.org/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+hot+mo+vlogs+fuck.html
aunty mms porn http://victortheflorist.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+pussy+fuck.html
xxxxxx xxx sex http://packland.by/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+sxxxx+sxx.html
xxx vidose com http://expertdetal.com/bitrix/rk.php?goto=https://video-porno-blog.com/porn+handjob+cumshot+dress+scissoring.html
vidio bokep baratxxx http://delawareantitrustlitigation.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+cheating+sex.html
sex vedio downloded http://time-tuning54.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+hindi+xxx.html?p=2
xxx semali com
GavinBeady 2022/05/23(16:04)
xx paren video http://betonaktiv.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+muslimwwwxxxvideo.html?p=2
shilphata sex video http://meizhulian.com/follow_outlink?url=https://www.xxxleap.com/porn+pooja+sharma+xxx+hot.html
pornhub rape desi http://kiptonart.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.xxxleap.com/porn+rez.html
xxx special sex http://twilighters.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+kooluse.html
xxxsex randi video http://philippecharlaix.com/site/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.xxxleap.com/porn+vids+verken.html
sexlady to lady http://steveroyfamily.com/modules/wordpress/wp-ktai.php?view=redir&url=https://www.xxxleap.com/porn+bd+dani.html
mam son sex http://floorage.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+irish+group+orgy+photoshoot.html
kbj porn cam http://www.puremilf.eu/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+movs+movs+movs+movs+johnny+sins+massage+porn.html
www repwap com http://poza.az/redirect?r=96fe14b2-fa4d-4b35-860d-365da81621d2&redir=https://www.xxxleap.com/porn+bangkok+blue+film.html
africaxxx hd video http://spartoo.co.uk/blog/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://www.xxxleap.com/porn+hot+xxxxxxxxxxxxxx+df.html
ШіЩѓШі hd Щ…ШЄШШ±ЩѓШ© http://nsiaj.com/redirect.php?u=https://www.xxxleap.com/porn+army+nature+bimbo.html
hot bedroom xxx http://toyotasienna.org/blog/wp-content/themes/prostore/go.php?https://www.xxxleap.com/porn+thamelusex.html
student sex orgy http://somadoctor.com/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://www.xxxleap.com/porn+incest+sex.html?p=2
download sex buss http://alpineinteractive.co.uk/redirect?s=https://www.xxxleap.com/porn+indian+pron+vidio.html
xxx syx com. http://proshariki.com/bitrix/rk.php?goto=https://www.xxxleap.com/porn+db+sax+com+momxxx.html
breezes pron xnxx http://lushry.com/S4698.0/translation?wl_url=https://www.xxxleap.com/porn+desimmsscandal+com.html
lesbian rei mizuna http://xxvedios.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hot+husband+wife+bf+video.html
john sine xxx http://bid-n-buy.com/forward.php?id=1095&target=https://www.xxxleap.com/porn+videos+videos+db+videos+videos+bangali+boudi+xxx.html
www.xxx tubi com http://www.bobpoynter.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+ramya+krishna+photos+sex+photo.html
porn sex 4gp http://partners.citorus.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+db+gaon+ghar.html
mia khalifa sleeping
Gabrielunicy 2022/05/23(13:20)
holy michael fullhd http://venusprints.in/cgi-bin/trackclicks.asp?Id=7&CCT=209&5779=962309&Url=https://www.porningo.com/best/vids%20pakistan%203x%20bf.html
brazzras.com hot teachat http://maps.google.co.ug/url?q=https://www.porningo.com/best/videos%20sex%20hd%20deshi%20college.html
utarega sxxs www http://sagecrmusersonline.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/xxx%20buli%20flim.html
दुबई में चुदाई http://hotelakbulut.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.porningo.com/best/cock.html?p=2
xxx misery girl http://bolamas.com/bots/chat?url=https://www.porningo.com/best/deshi%20mom%20sons%20fuk.html
from xxx japanes http://speakychat.info/ern40/c2.php?ERIN/37662445/139490/H/N/V/https://www.porningo.com/best/lessbean%20sex%20videos.html
saxi opn vidoa http://offercollector.com/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.porningo.com/best/adult%20fuck.html
video jilbab grepe http://law-l.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.porningo.com/best/desi%20locl.html
odiyas xxx video http://blueshirtmilitia.org/__media__/js/netsoltrademark.php?d=www.porningo.com/best/time.html
dada said xxx http://vceonline.org/cgi-bin/atc/out.cgi?s=55&l=gallery&u=https://www.porningo.com/best/thamil%20ponnu%20xxx.html
xx video go http://les-ufa.ru/bitrix/redirect.php?goto=https://www.porningo.com/best/obese%20teen%20army.html
nyomi banxxx squirts http://museekly.com/redirector?url=https://www.porningo.com/best/movs%20trends%20trends%20vids%20vids%20mangalore%20massage%20parlar.html
1 time bf http://bmac.in/phpmyads/adclick.php?bannerid=653&zoneid=0&source=&dest=https://www.porningo.com/best/indian%20curvy%20wife%20fuck.html
open sex song http://wadawu.de/adspace/?mod=serve&act=clickthru&id=695&to=https://www.porningo.com/best/movs%20bokep%20tkw%20indo%20vs%20majikan%20arab.html
sunny sexes vidios http://www.lionplastics.net/__media__/js/netsoltrademark.php?d=www.porningo.com/best/british%20latina%20teen%20messy%20facials.html
india eisley xvideo http://fitlegging.com/__media__/js/netsoltrademark.php?d=www.porningo.com/best/desy%20girl%20turst%20time.html
jakc porn india http://sklad.film/bitrix/redirect.php?goto=https://www.porningo.com/best/xxx%20viodio.html
incest hot video http://hub-invest.com/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.porningo.com/best/top%20xxx%20video%20xxx%20sss%20xxx.html
xxx 10 yas http://fccbf.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.porningo.com/best/sss%20dotkom%20hd.html
naked sunny threesome http://germalex.hu/index.php?sbs=11679-1-140&page=https://www.porningo.com/best/xxxvideobesi.html
nahati hui aurat
Fredanette 2022/05/23(12:25)
pron hub vodies http://genpower.co.kr/wp-content/themes/Avada-Child-Theme/handlers/track_download.php?url=https://www.movstars.com/vids+rudraxxx/
chase chandler porn http://ampouleled.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://www.movstars.com/vids+audio/
18ag xxx videos http://ural-pak.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+p+bf+movie/
xxx pornred wap http://baupartner.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+chat/?p=2
yo movies sex http://centropttorg.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+vids+gandu+sexy/
czech sex taxi http://coalmining.us/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+video+sex+video+kuthu+kuthu/
ramil sex only http://teensfragrance.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+sexy+video+dekha+tha/
xxxbilu film video http://gillianorourke.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.movstars.com/vids+xvideos/?p=3
black big xxxx http://rucco.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+videos+bd+chitwan+kanda/
sexfuc group xxx http://digital-fsi.org/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+videos+trends+hot+xmom+porn/
youtube sex chudai http://chuypoweron.com/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.movstars.com/vids+curly+haired+lesbian+teen+fantasy/
maria ozawa sec http://maisonskandili.com/t/?url=https://www.movstars.com/vids+vids+pure+dehati+aunty+saree+fuck+videos/
waif xxx video http://independent-development.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+for+her/
xxx bangla vabi http://midcoreboot.com/changelang.aspx?returnurl=https://www.movstars.com/vids+vids+vids+vids+vids+pappysex/
बिलू फिलम नंगी http://evrika.go64.ru/bitrix/rk.php?goto=https://www.movstars.com/vids+bhabhi+dever+hot/
teen video sexxmomy http://contentrains.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+xxwvedo/
saxe video xxxxx http://aptivglobalsucks.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+tamil+masala+sex/
xxx dehati bf http://detalheautomovel.com/blog/wp-content/uploads/email_purchase_mtiv.php?url=https://www.movstars.com/vids+rubber+audition+german+threesome/
gooty x vid http://maksavit.ru/bitrix/redirect.php?goto=https://www.movstars.com/vids+jija+sali+sex+video+hindi+jabardasti/
teen sex boos http://smallbusinessstarterkit.com/__media__/js/netsoltrademark.php?d=www.movstars.com/vids+teen+girl/
jeannine jea porn
Francishoigh 2022/05/23(10:25)
porn sexy 16 http://110mp4.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/chuchi/
hotmoza.com full movie http://jav1080hd.com/ap/redirect.aspx?l=https://www.fareporno.org/trends/first%20night%20hiden/
mammy fucking song http://dmctools.us/wp/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.fareporno.org/trends/lesbian%20long%20nails%20wtf/
jork porn video http://jazzxsports.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/femdom%20handjob%20italian%20milf%20garter%20belts/
badi guda xxx http://perm.v01.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/satin%20ass/
firsr time fuk http://carldowning.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/handjob%20compilation%20speculum%20solarium/
melayu thailand sex http://images.google.nu/url?q=https://www.fareporno.org/trends/www%20woman%20sex%20com/
denij nidoj xxx http://novorossijsk.kimmi-shop.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/xoosex%20mi/
vargin sexy video http://italianflooring.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.fareporno.org/trends/bangmyindianwife/
extra small videos http://planeandpilotmagazine.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/ladki%20ki%20muth%20marne%20wale%20video/
sleeping reaping sex.vidios http://stefanterpstra.nl/site/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.fareporno.org/trends/brazzers3x/
xxx irina shayk http://bbned.nl/wp-content/themes/Attitude/go.php?https://www.fareporno.org/trends/xxx%20adam/
asifa butto fucking http://gabrielflores.cl/site/wp-content/themes/lifestyle/brief-redirect.php?link_url=https://www.fareporno.org/trends/xnxx%20comdesi%20mom/?p=2
बफ सेक सविडो http://itiatp.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/hot%20kalyan%20xnxx/
sannyleone xxx free http://escapevalve.com.au/makandalodge434/guestbook/go.php?url=https://www.fareporno.org/trends/videos%20movs%20movs%20kitchen%20mud%20russian%20mature/
mai khalifa xxx.com http://dangcapsex.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/khairpur%20teacher%20sex%20with%20student/
forenar xhemstar hd http://expensereductionanalysts.undderdog.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/www%20bungle%20xxx%20hd%20video%20com/
desi watermark sex http://gervaisplasticsurgery.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/finnish%20rich%20greek/
xxxn videos down http://gpmanagement.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20videos%20videos%20rashmi%20ka%20mundan%20kar%20xxxxxx/
katelyn runck nude http://http://www.amiga-look.org/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/videos%20anal%20dildo%20girl%20fucks%20guy%20worship/
mamta kulkarni xxx
Florencescamn 2022/05/23(09:29)
www.brazzers mom porn http://reprohealth.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_sexy_bhabhi_rap_xxx
kidnap and fak http://buylongchamp.com/common/Mod_30_conta.asp?ID=4&Link=https://www.darthporn.com/best_interview_big_tits_anal_sex_jungle
फॅमिली sex marathi http://pn21.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.darthporn.com/best_download_sex
x nabalik vediyo http://okbiznet.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_malayalamsexvedio
cristen sex videos http://profsrub44.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_www_google_xxx_videos_com
assamis pron vidro http://socialtopnews.com/site/wp-content/redirect.php?type=website&id=352113&site=https://www.darthporn.com/best_videos_videos_marathi_condom
garwala xxx video http://elegantnetworks.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_india_sv_enlish_xxx_vifeo
kannada sex photo http://metalformsllc.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_dagale_xxx_move
thy sex hd http://idealcostsolutions.us/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_movs_movs_movs_movs_movs_movs_movs_videos_movs_videos_domination_russian_mom_country?p=2
bf aurat ke http://surya.biz/wp-content/plugins/myredirect/redirect.php?url=https://www.darthporn.com/best_trends_handjob_cumshot_danish_shaving
bucetagosa xxx com http://mcbi.mossport.ru/bitrix/redirect.php?goto=https://www.darthporn.com/best_bangali_xx_videos
xvedio desi hd http://chaktai.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_movs_8_year_old_open_pussy_real_orgasm
police xxxxxx mp4 http://serge-palumbo.fr/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.darthporn.com/best_trends_sunie_xxx
russia xesy hd http://cryptogamingguide.com/to_client?target=https://www.darthporn.com/best_bride_gym_pool
mlbb miya porn http://environmentalhealingservices.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_malayalmsexx
fatherporn hd vidz http://pfk-spektr.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_haut_xxx
www xxxbf co http://www.kvarta.ru/bitrix/rk.php?goto=https://www.darthporn.com/best_who_leaked_vasundhara
anna berglund vidios http://honeysucklehouse.com/__media__/js/netsoltrademark.php?d=www.darthporn.com/best_aunty_sexvideo
www.redwap boss xxx.com http://orenpirogova.ru/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.darthporn.com/best_xx_picture
xxx with housekeeper http://mask-productions.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.darthporn.com/best_movs_trends_mala_deep_sex_com
dani daniels kellymadison
Donaldbrurb 2022/05/23(09:03)
xxx vipi vedo http://ecnutritioncounseling.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/blue-film-ka-nai-movie-sadi-wali.html
beeg massage hindi http://ahandymanplusonline.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/to-exxxxxx.html
japan rape bokep http://suitedezine.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/mature-amateur-butt-hardbodied.html
puja porn tube http://morethanbeautiful.dk/EN/ugC_Redirect.asp?hidTBType=Banner&hidFieldID=BannerID&hidID=17&UrlLocate=https://www.dampxxx.com/too/vids-hd-cash-oral-creampie.html
raj veb xxx.com http://devlet.com.tr/wp-content/themes/prostore/go.php?https://www.dampxxx.com/too/xxxdesivedeo.html
tite fucking videos http://chelyab.baza-vaza.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-movs-movs-movs-movs-movs-movs-movs-vids-debora-nascimento-budapeste.html
hot18 xxx vidio http://sexbutler.de/blog/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/contest-blowjob-on-top.html
fuking video teacher http://decoratoria.com/site/wp-content/themes/begin44/inc/go.php?url=https://www.dampxxx.com/too/italian-mom-cum-twice-rubber.html
bnats fГЁs porn http://517061.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/first-time-french-anal-sex.html
bf cudaei www http://lenovo-batteries.com/click?u=https://www.dampxxx.com/too/vids-vids-sissy-short-hair-dress.html
full new xxx http://thapakamal.com.np/site/wp-content/plugins/clikstats/ck.php?Ck_id=2&Ck_lnk=https://www.dampxxx.com/too/hot-hd-antyssex.html
sani loan sax.com http://autorafuna.com/sso/logout?service=https://www.dampxxx.com/too/sex-anutyi-xxx.html
aunty.pussy licking.sex tub http://trekj.com/kereso/bl.php?id=91782&url=https://www.dampxxx.com/too/videos-bubble-butt-vietnamese-backseat.html
lun fudi faking http://ponomarev.me/bitrix/rk.php?goto=https://www.dampxxx.com/too/shaheen-bagh.html
sex vidoes 720p http://qjfwzx2.com/app/reporting/out/f677?u=https://www.dampxxx.com/too/xnxxxxxxnxxxxx.html
blond big asshdxxx http://bibbyfinancialservices.fr/blog/?wptouch_switch=mobile&redirect=https://www.dampxxx.com/too/vids-best-japan-bath-house-play-xvideo.html
yoga xxx bf http://juegosdeapuestas.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/trends-db-hendexnxx.html
xxx gore gore http://firstpat.net/wp-content/plugins/myredirect/redirect.php?url=https://www.dampxxx.com/too/dehli-girls-hostal.html?p=3
sister inligal xnxx http://busandar.com/r.aspx?u=https://www.dampxxx.com/too/swtinaydu-six-video.html
whatsapp www.com xxx http://mobilnye-aksessuary.small.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/vids-xxxsex-big-boobs-in.html
xxc video download
FionaSuelt 2022/05/23(08:34)
ethiopian open sex http://buydvsshoes.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/db-waitress-lesbian-bbw-creampie
bokap prawan cina http://energobelarus.by/bitrix/redirect.php?goto=https://www.dalporn.com/db-punjabi-nurse-sex-movie
girls kiss xxx http://krasnoyarsk.fermo.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-nB1-meenakshi-and-naveen
gadu xxx video http://orces.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=273&Ck_lnk=https://www.dalporn.com/video-r7t-tamil-wife-boob-pressing-pussy-fingering-and-hard-fuckedby-husband
xxxteeny girl video http://owascolakerealestate.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-06L-uncle-spanking-ass-of-his-niece-while-banging-her
nephew impregnates aunt http://aabhushantimes.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-T7C-indian-amateur-maid-homemade-sex-recorded-by-hidden-cam
h xxx sex http://к°Ђліґмћђ.com/plugins/guestbook/go.php?url=https://www.dalporn.com/db-movs-movs-movs-movs-movs-vids-vids-vids-modern-girls-romantic-porn-videos
www brajers com http://pyroevil.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.dalporn.com/video-A2ko-south-indian-sex-videos-lesbian-hostel-girls-sex
naughty america x.video http://businesscardbites.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-IJU-myanmar-village-girl-outdoor-fucking
eva notty hardfuck http://ufa.molti-shop.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-5Wg-desi-couple-enjoy-at-night-watch-more-at-desixxxgf-com-for-free
sex salman photo http://toro-russia.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-MML-cfnm-indian-teen-sucks-neighbour-039-s-small-cock-in-apartment
sani liony x http://funerariadistrital.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-afs-cute-indian-lesbian-girls-porno-video
3cocks1girl ass fucking http://obd2pro.ru/bitrix/redirect.php?goto=https://www.dalporn.com/video-DZS-desi-nri-slut-deepti-showing-her-beautiful-nipples-amp-pussy
sixy american video http://df2.eu/site/languages/languageA/3?url=https://www.dalporn.com/video-oGl-sex-video-of-horny-tamil-maami-pattu
xxxx vidoe hd http://jan-foster.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-lFh-desi-randi-giving-blowjob
brazzer teaching sex http://restored-classic.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-wDw-tamil-bhabhi-cockload
bp video girl http://rusglazier.ru/bitrix/rk.php?goto=https://www.dalporn.com/video-ltD-delhi-couple-raj-riya-nude-photos-share-on-whatspp-part-6
sunny leione xxx http://kroatienwohnungen.com/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-dbJ-lovely-and-horny-brunette-skinny-babe-jerks-off-cock
jeans xx video http://pica-sra.net/__media__/js/netsoltrademark.php?d=www.dalporn.com/video-AN7U-indian-sexy-village-baby-showing-her-nude
wap pron hd.in http://phpbbkorea.com/wp/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://www.dalporn.com/video-AN6e-desi-horny-girl-fingering-pussy
sanika hot video
GavinBeady 2022/05/23(06:34)
unduh x brazzer http://https://www.sbfxg.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.xxxleap.com/porn+doll+tease+pierced+pussy.html
xxx com semle http://artdoors.com/site/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.xxxleap.com/porn+pak+xxxcom.html
1 x vudeohd http://en.iko.group/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+taxi+asian+anal+sex+retro.html
xxx videos virgin http://sathifax.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+indian+fack+videos.html
japan sex bp http://cuisines-signature.fr/bitrix/redirect.php?event1=ryterna&event2=&event3=&goto=https://www.xxxleap.com/porn+mmf+thin+boat.html
skulgar xxx viduo http://acidbase.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+hindi+sxxc+video.html
habsi sex video http://opt.nbloom.ru/bitrix/rk.php?goto=https://www.xxxleap.com/porn+sesi+fucking.html
saniliun pron video http://ledgerzero.com/blog/wp-content/themes/Grimag/go.php?https://www.xxxleap.com/porn+malayalammassage.html
xxx anal dwonlad http://brn.prostitutki-red.com/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+jerking+legs+wife+interracial+sex.html
amerika full xxx http://scottborison.com/engine/go.php?url=https://www.xxxleap.com/porn+public+jerk+off+encouragement+booty.html
village boudi romantic http://536westaddison.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+videos+jonny+sins+nasa+porn.html
javfim hd com http://iamhands.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+part.html
खून का बीएफ http://pmgbl.com/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+trends+trends+yees+xxx.html
phim xxxvn moinhat http://modelballon.be/portal/global_outurl.php?now_url=https://www.xxxleap.com/porn+videos+videos+movs+vids+vids+vids+hdsdx.html
xxx sani liyani http://teamimpact.no/st-manager/click/track?id=423811&type=raw&url=https://www.xxxleap.com/porn+high+heels+silicone+tits+leashed.html
а¤аҐ‹а¤ња¤ЄаҐЃа¤°аҐЂ bf xxx http://agilitystaff.com/log_outbound.php?business=118705&type=website&url=https://www.xxxleap.com/porn+underwater+turkish+wife+anal+sex.html
fucking saina nehwal http://gabrielflores.cl/engine/redirect.php?url=https://www.xxxleap.com/porn+huors+sex+vedio.html
bf hindi xxxxxx http://bangalorebuildtech.com/redirect.php?link_id=179&link_url=https://www.xxxleap.com/porn+vids+vids+breath+play+classic+mask.html
haley hillssex vidios http://allpasturedfarms.net/__media__/js/netsoltrademark.php?d=www.xxxleap.com/porn+kitchen+pool+wrestling.html
muslim sex ledyi http://volsk.listogib.ru/bitrix/redirect.php?goto=https://www.xxxleap.com/porn+sex+in+office.html
www.wapdam.com sex games
Gabrielleapono 2022/05/23(05:35)
gujarati open bf http://www.searchingredirect.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_WWW_tigang_na_si_ate_kaya_hindi_na_mapigilang_kulitin_si_kuya_asianpinay/
xx yoga video.com http://associazio.com/wp-content/plugins/tm-wordpress-redirection/l.php?https://www.teenpornolarim.com/vids_indian_beauty/
dani daniels joi http://12xgalleries.com/redir.php?url=https://www.teenpornolarim.com/tube_RRp_sri_lankan_bus_sex_different_pleasure/
xxx nice big http://articlefood.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/vids_videos_movs_chhote_bacchon_ke_sath_chhoti_bacchon_ke_sath_jabardasti_sex_karna/
а®®а®ѕа®®а®ѕ bra sex http://bossjianzhu.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.teenpornolarim.com/tube_zjq_namitha_hot_indian/
bideya varti sex http://pamyatniki-spb.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_66f1_desi_woman_in_carnival_mask_shows_how_good_she_is_at_oral_sex/
raj sxe xxx http://binomkip.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_s6z_indian_chubby_bbw_aunty_secret_fuck_with_husband_younger_bro/
desi bobos xxx http://aquamms.com/ra.asp?url=https://www.teenpornolarim.com/tube_JQu_teens_having_fun/
muslim marwadi sex http://everloveskincare.com/bitrix/rk.php?id=70&goto=https://www.teenpornolarim.com/tube_DM2_hardcore_and_passionate_home_sex_session_leaked_scandal/
african xxx vidoes http://jwrdc.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.teenpornolarim.com/tube_sFJ_indian_girl_stripping_for_the_hot_seduction/
english college bf http://go-neom.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_vRc_sexy_nepali_girl_caught_having_sex_in_mountain/
action video xxxx http://yemen-nic.info/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_6MOp_newly_married_girl_not_happy_with_husband_small_dick_so_decide_to_take_a_big_dick/
rajwap india mms http://topup2u.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_mse_indian_busty_maid_porn_video_with_owner_on_demand/
novo porn vdo http://shenlanphoto.com/wp-content/plugins/clikstats/ck.php?Ck_id=70&Ck_lnk=https://www.teenpornolarim.com/tube_4wt_rajasthani_bhabhi_sex_rajasthani_aunty_sex_indian_wife_sex/
cickret xxx sec http://athence.com/website/474/program/1610?url=https://www.teenpornolarim.com/tube_IE_slender_desi_sexpot_provocatively_flashes_small_xxx_tits_on_camera/
xn xxx vaidao https://www.vinsnaturels.fr/redirect.aspx?do=setlanguage&return=https://www.teenpornolarim.com/vids_trends_www_hindi_xxx_com/
purn video xnx http://www.rpspayroll.com/__media__/js/netsoltrademark.php?d=www.teenpornolarim.com/tube_Bsv_hot_aunty_of_my_mate_sets_a_xxx_camera_as_she_takes_bath_all_naked_in_bath_tub/
www.commusali sexy video http://xy-lamp.com/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.teenpornolarim.com/tube_i6_vanitha_indian_mommy_telugu_randi_aunty_feeling/
lestest punjabi sexvideo http://doctor-optic.ru/bitrix/rk.php?goto=https://www.teenpornolarim.com/tube_42R_indian_girl_naked_open_live_on_cam_nighty_gand_boobs_pussy/
haosy porno videos http://images.google.dk/url?q=https://www.teenpornolarim.com/tube_zkx_mallu_aunty_fucked_by_her_man/
sexsi video garl
Gabriellavaf 2022/05/23(04:39)
milf alura jonsan.com http://99centmegastore.net/__media__/js/netsoltrademark.php?d=www.pornous.net/db/park_tube8_indian.html?p=2
brazzers sanny leon http://ekb.ascent-import.ru/bitrix/rk.php?goto=https://www.pornous.net/db/amateur_in_gangbang_latino_teen_russian_teen.html
pussy girls costing http://deltasport.ua/bitrix/redirect.php?goto=https://www.pornous.net/db/aai_aani_sakha_mulga_marathi_zavazavi.html
download porn 3gp http://lapinbook.ru/php/download.php?q=61lvqmkMd&e=https://www.pornous.net/db/videos_vids_xxx_chut_chatne_ka_mast_tarika_porn.html
natasa xnxx video http://100porcentonatural.com/wp-content/plugins/myredirect/redirect.php?url=https://www.pornous.net/db/vids_school_uniform_antique_balcony.html
african defloration fuck http://ohv.se/redirect.php?s=https://www.pornous.net/db/brutal_teen_pov_police.html
xxx hd porrm http://thechinaexpert.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/xnxxsari.html
sex sister arab http://atcoinv.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/movs_vids_vids_melayu_muda_seks_artis_malaysia_terkini.html
beata sexysat tv http://speeechpathology.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/hyge.html
sex boy mp4 http://healthflare.com/wp-content/themes/begin0607/inc/go.php?url=https://www.pornous.net/db/grandma_tease_mom_handjob.html
naughty american gangbang http://suvorov-krasnodar.ru/bitrix/redirect.php?goto=https://www.pornous.net/db/xxxxxx_sax_xxx_com.html
www bido xxxxx http://africasportsupdate.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/cum_swapping_bus_hairy_teen.html
bazaar sex videos http://mezotex.com/out.html?id=onepiece&go=https://www.pornous.net/db/desi_chori.html
2 girl xxmovies http://historiatravels.com/wp/wp-content/themes/delicate/gotourl.php?url=https://www.pornous.net/db/moti_bhabi_sex_odia.html?p=2
jabardasth xxxx video http://pricelesstore.com/?setlanguage=en&returnUrl=https://www.pornous.net/db/vids_brahmdev.html
xnxxx b f http://volvex.pro/bitrix/rk.php?goto=https://www.pornous.net/db/trends_goddess_contest_chubby_anal_sex.html
sex mons mp4 http://grandbk.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://www.pornous.net/db/pussy_wife_in_gangbang_bar.html
fuck mp4 hd http://xdatachain.com/__media__/js/netsoltrademark.php?d=www.pornous.net/db/trends_bf_sex_doll.html
नांगी पुंगी सेकसी http://agroup.by/bitrix/rk.php?goto=https://www.pornous.net/db/extreme_deepthroat_coed_couple.html
propertysex uptight landlord http://zipgidro.ru/bitrix/rk.php?goto=https://www.pornous.net/db/wxnxxcom.html
savita bhabhi future
Eleanorfuh 2022/05/23(04:26)
xxxx 13 hd http://knkvs.com/url.php?url=https://www.youpornhindi.com/to%20GxR%20sexy%20tamil%20girl%20walking%20naked%20at%20home
sek orang hitam http://optimustv.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://www.youpornhindi.com/to%20z3N%20paki%20girl%20dancing%20nude%20in%20front%20of%20cam%20upon%20request
x videos maza http://webikra.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20QbR%20mallu%20roshini%20hot%20scene
download bokep perkossan http://hoteleasypalace.de/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.youpornhindi.com/to%20Rhec%20paki%20big%20ass%20maid%20fucked%20by%20chota%20lund%20owner%20part%202
saxe blue film http://eco-cities.com/wp/wp-content/plugins/myredirect/redirect.php?url=https://www.youpornhindi.com/to%20fKS%20plump%20desi%20girl%20with%20sultry%20xxx%20eyes%20masturbates%20her%20muff%20with%20a%20pen
rani pari sax http://afritzer-turnverein.at/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%209LY%20big%20boobs%20bengali%20model%20girl%20with%20lover
लाना रोड स: http://kunstpause.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.youpornhindi.com/to%20ENS%20pretty%20desi%20woman%20proves%20she%20wants%20sex%20by%20showing%20xxx%20body%20on%20camera
daku rape videos http://rybalov.com.ua/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20all%20movi%20full%20xxxx
adult maja video http://kohlerwatersspa.info/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20gYc%20paki%20escort%20girl%20giving%20hot%20blowjob%20to%20her%20client
xxx video chalao http://vikene.no/city_change?city=Ottawa&url=https://www.youpornhindi.com/movs%20vids%20masti%20xnxx
tamil xxxx vidoes http://huitongasia.com/S4698.0/translation?wl_url=https://www.youpornhindi.com/movs%20znzz
young fucking video http://rencontreslocales.eu/cgi/out.cgi?id=57&l=top_top&u=https://www.youpornhindi.com/movs%20ride
sanilivan sill pack http://all-info-products.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20likee%20imo%20sex
xnxx vido hd http://krasnodar.etagerca.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20dwc%20first%20night%20honeymoon%20scene%20of%20desi%20couple%20wild%20fuck%20in%20shimla
dgo xxx video http://neftejugansk.kimmi-shop.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20WTk%20arab%20couple%20sex%20and%20muslim%20girl%20white%20guy%20hungry%20woman%20gets
indian sex vodes http://gptfile.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20gJb%20when%20it%20rains%20they%20sex
sikwap sek xxx http://9191988.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20pD%20matured%20indian%20wife%20removing%20her%20dress%20and%20exposing%20her%20boobs%20and%20pussy
mary balatzar.com pron http://divorcelawyerlist.us/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20trends%20brother%20wife%20blackmail%20sex%20video
punishment sex vedio http://legendoflegaia.net/click?url=https://www.youpornhindi.com/to%20Ry7%20pakistani%20old%20uncle%20fucking%20his%20maid
beby sistar sex http://mttgroup.ch/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20face
loght gotti sex
Francishoigh 2022/05/23(00:36)
desi porn dhamal http://b3ee.com/url?https://www.fareporno.org/trends/db%20sexo%20pГєblico%20orgias/
sex frind vides http://avcomfort.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/indian%20vilagedesi%20xxx%20video/
porn video italiamovis http://yin-er.com/wp/wp-content/themes/planer/go.php?https://www.fareporno.org/trends/old%20aunty%20nude%20photos/
प रों हब http://hatetrump.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/vids%20vids%20sliping%20mom%20and%20son%20shear%20bad%20xx/
xxx vise hd http://motivezvous.com/netlink/rents/index4.cgi?t=otagion&id=overture&url=https://www.fareporno.org/trends/sasur%20ne%20bahu%20pela/
desi boobs clevage http://skyfish.ru/bitrix/redirect.php?goto=https://www.fareporno.org/trends/ghar%20par%20chudai/
xxxhd move download http://hoffix.de/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.fareporno.org/trends/undefined/
jim sex lakihd http://zaglist.com/sites/all/modules/contrib/pubdlcnt/pubdlcnt.php?file=https://www.fareporno.org/trends/pesaba/
ww.xn poran com http://visionarybotanicals.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/videos%20blowjob%20cumshot%20pretty%20nuru%20massage/
brazzeas hd xxxx.com http://sl-conseil.com/cgi-bin/click.cgi?id=bentcreekforest&url=https://www.fareporno.org/trends/bhojpuri%20xhamster/
xxx shaji waife http://psycholog-rybnik.eu/?outlink=https://www.fareporno.org/trends/vidoexx/
sex red wep http://familyfoodbusiness.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/hidden%20cam%20couple/?p=2
rapu sex video http://neuroimplanta.ru/bitrix/rk.php?goto=https://www.fareporno.org/trends/satin%20bedroom%20austrian/
sri lankan sxx http://korurs.pl/go.php?link=https://www.fareporno.org/trends/4%20indian/
www xxx sannyhot http://kidsautopark.org/site/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.fareporno.org/trends/bd%20bold/
sunny liron ssex http://bayareaappliancerepair.com/bounce?bounceID=2&tag=k12&bounceURL=https://www.fareporno.org/trends/bf%20dikhao%20hindi/
brazeers mom vidz http://hhd.org/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.fareporno.org/trends/movs%20db%20animal%20ppron%20tamil%20hauy%20fast%20esx%20animal/
latin romantic sex http://sionbox.com/get.php?goto=https://www.fareporno.org/trends/www%20xxx%20video%20south%20indian%20bhavi/
choda chdi vidoe http://alexis-jade.com/__media__/js/netsoltrademark.php?d=www.fareporno.org/trends/dogmansex/
odia video sexy http://xn--28-7lcedl4f.xn--p1ai/bitrix/redirect.php?goto=https://www.fareporno.org/trends/japanees%20mom%20sex/
seks porno kino
Dorothywap 2022/05/23(00:23)
pergannat hot porn http://continentaltrustbank.com/jsp_cn/mobile/tip/android_v1.jsp?forward=https://www.desipornforum.com/hot/college.html
red wepxxx com http://salekhard.ru-vas.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/dairakt%20codacodi.html
bokep sarah adhelis http://109in.com/wp-content/plugins/butterkekse/redirector.php?url=https://www.desipornforum.com/hot/nxxcom.html
six vidyou xxhh http://amgpgu.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/movs%20movs%20vids%20vids%20andhra%20sex%20bf%20aunty%20andhra%20sex%20with%20aunty.html?p=2
xxx sec adult http://stat.mkrf.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/indian%20teacher%20student%20sex%20video%20when%20nobody%20at%20homvillage%20girl%20sex%20vedio.html
mulim girls xvideo http://www.greenlightmyselfproductions.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xxxx%20www%20sex%20video%20hd.html
www porn xxxcom http://oorkoo.com/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.desipornforum.com/hot/family%20chudai%20night.html
2019 sax video http://skat-satka.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xxx%20vedeo%20school%20girls.html
gowa xx vido http://fogger.co.kr/wp/wp-content/plugins/ad-manager-1.1.2/track-click.php?out=https://www.desipornforum.com/hot/ball%20licking%20anal%20dildo%20milk.html
xxx girl sool http://commodorec64.com/wp-content/themes/begin44/inc/go.php?url=https://www.desipornforum.com/hot/xxxx%20videos%20sonniliyan.html
hislut hd kis http://astrosoft.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/movs%20movs%20movs%20movs%20movs%20movs%20movs%20movs%20bd%20behind%20the%20scenes%20mature%20teacher%20russian.html
Ш§Щ„Щ€Ш±Ш§ Ш¬Щ†ШіЩ€Щ† xnxx http://wohly.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/animal%20sex%20in%20public.html
japanese mobi hd http://zaglist.com/ccir/wp-content/themes/Grimag/go.php?https://www.desipornforum.com/hot/trends%20classic%20teacher%20student%20treesome.html
austala sexy vido http://liveidentity.net/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/obese%20shoe%20goddess.html
love storey xxx http://eliron.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xxx%20ooty.html
xxmx video hd http://air-foron.com/bin/out.cgi?id=zaq12wsx&url=https://www.desipornforum.com/hot/gyno%20exam%20flat%20chested%20rubber.html?p=2
biaf sexse english http://iewan.com/go.php?url=https://www.desipornforum.com/hot/hindi%20awaz%20me%20chudai.html
xxx english mein http://foodresourcegroup.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bellary%20sex%20videos.html
bf sexy viso https://exam.lib.ntu.edu.tw/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://www.desipornforum.com/hot/rough%20baseball%20balloon.html
xxz brezee video http://asdvelina.com/a/partners/link/?id=79&url=https://www.desipornforum.com/hot/videos%20videos%20desi%20college%20girl%20new%20xxx%20video%20download.html
pronk tub hd
FaithLat 2022/05/22(21:29)
sex xxx 89 http://speakychat.info/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://mehrporn.com/tube/bengali_video_call/
а¤а¤°а¤¤аҐЂ विआफ सेकसी http://scientistsforchildren.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/hot_hot_sporn/
beeg school garl http://theychangedtheworld.org/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/desi_girl_fuck/
karur xxx video http://merrifieldadvisorygroup.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/self_suck_asian_lesbian_lesbian_in_threesome/
message videosex xxx http://i1games.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/desi_tube_8_porn_vidio/
full x vedio http://iltrillodeldiavolo.com/r.aspx?u=https://mehrporn.com/tube/movs_xxxxml/
team skeet arabic http://trekj.com/AuroraWeb/Account/SwitchView?returnUrl=https://mehrporn.com/tube/db_nuesemalayali/
brazilya xxx vedo.com http://jnzxcf.com/wp/wp-content/themes/prostore/go.php?https://mehrporn.com/tube/sunita_baby_ki_sex_video_haryana_wali/
sunny sir sexy http://clickcox.com/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/blowbang_hotel_irish/
9x fuck video http://01023731523.com/wp/wp-content/themes/begin0607/inc/go.php?url=https://mehrporn.com/tube/doodhwali/
nigerian pornographic videos http://zwijndrechtcars.be/wp/wp-gallery2.php?g2_controller=exif.SwitchDetailMode&g2_mode=detailed&g2_return=https://mehrporn.com/tube/deep_throat/
xxxhd marathi bf http://atascaderobaberuth.org/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://mehrporn.com/tube/desi_porn_videos/
xxxx honey moon http://hd-refct.ru/bitrix/redirect.php?goto=https://mehrporn.com/tube/hot_land_sex/
xxx videos bzhotporns.com http://daneshnews.com/out.php?u=https://mehrporn.com/tube/nimapada_sex_scandal_mms/
xxx purvi cid http://foroelite.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/elevator_homeless_socks/
xxxnew bf video http://123ok2.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/nepali_porn/
magena yama.hot videos http://esbanconline.com/__media__/js/netsoltrademark.php?d=mehrporn.com/tube/odisha_office_sex_video_viral_mms/
xx hd vidios http://xn--1-9sbf2a.xn--80adxhks/bitrix/redirect.php?goto=https://mehrporn.com/tube/sex_tips_labi_timing_k_lia_with_praktycal/
arunachal pradesh sex http://ofice-life.ru/wp-content/plugins/wp-js-external-link-info/redirect.php?url=https://mehrporn.com/tube/jija_sali_xxxx_hot/
momo son xxx http://gmnews.co.kr/redirect.php?network=tradetracker&campaignID=480&url=https://mehrporn.com/tube/surprise_wife_swap_ass/
букмекерская компания 1-х-бет
xbet-nar 2022/05/22(18:59)
БК [url=https://love-sports.ru/1xbet]1xbet вход [/url]
1xbet официальный
наилучшие ставки и коэффиценты на все игровые события
Источник: https://love-sports.ru/1xbet
xxx video vq
Eleanorfuh 2022/05/22(18:40)
sophia leone xvideos http://systemsshare.com/app/reporting/out/f677?u=https://www.youpornhindi.com/to%20llr%20desi%20black%20pussy%20show%20video%20goes%20viral%20on%20the%20net
xxx danny lioni http://nii-pm.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20uu2%20sislovesme%20hot%20sister%20jade%20jantzen%20shows%20off%20magic%20tricks%20with%20her%20ass
xxx karina kabuur http://kunsthof.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.youpornhindi.com/to%20fLW%20cheating%20tamil%20wife%20enjoys%20sex%20with%20neighbor%20pov%20video
www.xxx.com hd mp4 http://thebedfordschool.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20meY%20kashmiri%20girl%20office%20sex%20with%20boss%20in%20office%20table%20for%20money
bangladeshi porn videos-mp4 http://simivalleylocksmith.com/Home/SetCulture?culture=tr-TR&ReturnUrl=https://www.youpornhindi.com/to%20z2c%20indian%20sex%20of%20horny%20simran%20bhabi
2 x bf http://madesta.com/prc?e=11p541&redir=https://www.youpornhindi.com/movs%20lndiansax
new great fucking http://lemedispa.com/wp/wp-content/themes/begin44/inc/go.php?url=https://www.youpornhindi.com/movs%20dighabf
xxx staphne mcmacho http://mememagazine.net/site/wp-content/themes/planer/go.php?https://www.youpornhindi.com/to%20k8%20kashmir%20gal%20stripes%20salwar%20full%20nude%20show%20to%20bf%20leaked%20mms%20part%202
sexy viral clips http://cprogroup.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20uZK%20morning%20sex%20with%2018%20year%20old%20gf%20fucked%20doggystyle%20and%20cum%20on%20ass
amirah adara jimslip http://dulichhoangnam.vn/out.php?s=https://www.youpornhindi.com/to%20RFN%20hot%20sex%20of%20college%20girl%20from%20bhopal%20with%20bf
garo sex film http://aron-sb.ru/bitrix/redirect.php?goto=https://www.youpornhindi.com/to%20ied%20desi%20house%20wife%20enjoys%20the%20big%20dick%20of%20her%20husband’s%20friend
alison tayler sex http://chiponegraphics.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://www.youpornhindi.com/to%200aC%20desi%20home%20sex%20video%20college%20girl%20fucked%20by%20lover
2018 xnxx pdf http://svensson-body-labs.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/to%20CwA%20mobile%20video%20chatting%20hot%20girl
amy jakson xxx http://egoist.gorodarmavir.ru/bitrix/rk.php?goto=https://www.youpornhindi.com/movs%20police%20rape%20thief%20sex%20videos
www.chaina song porn.com http://hiqfleet.co.uk/comdev/redirect/67?url=https://www.youpornhindi.com/movs%20cute
melani rios squirt http://yin-er.com/redirect.aspx?id=17816&url=https://www.youpornhindi.com/to%207Gp%20indian%20uncle%20with%20virgin%20girl
jade fire xxx.com http://myhata.net/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Q2m%20pakistan%20guy%20seeding%20sperm
czech taxi mp4 http://movie-chen.com/inc/gotourl.asp?url=https://www.youpornhindi.com/to%20qV6%20blowjob%20by%20cute%20desi%20girl
hot dhoni sex http://vaskan.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/to%20Rhgo%20dost%20ki%20maa%20chod%20di%20hindi%20xxx%20video
xxx bhojapuri secsy http://galleryarthotel.com/__media__/js/netsoltrademark.php?d=www.youpornhindi.com/movs%20movs%20tokyo%20belly%20jail
sunny leone picxxx
DouglasSeent 2022/05/22(15:46)
www.chaines hd xxx.com http://breakbros.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SSa4-desi-indian-hot-wife-sex-part-1
3gp king massage http://realtyworldcapefear.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-OSE-tamil-sexy-aunty-fucked-by-her-hubby-8217-s-friend
american sex vitio http://stmvrn.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/vids-rolepl
real sex toub http://kaihengtools.com/blog/wp-content/themes/evidens-dark/redir.php?u=https://www.hindipornblog.com/mov-SbZ-indian-village-whore-getting-her-big-boobs-sucked-and-fucked-in-fields-mms-video
xxx sonylio n http://diveplanet.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-jQH-nagina-magic-pussy-actions
niw xxx hd http://dons.eu/blog/wp-content/themes/planer/go.php?https://www.hindipornblog.com/mov-NJE-desi-whore-flaunts-her-xxx-slit-and-spreads-sex-pussy-lips-on-camera
sexy hd linux http://totally-organic.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-F7y-desi-couple-fucking
cecil fujisaki uncencored http://ecigarettesjer.com/blog/wp-content/plugins/wordpress-admanager/track-click.php?out=https://www.hindipornblog.com/mov-3cJ-sexy-bhabhi-hot-tango-live
sex abg india http://anctoken.com/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.hindipornblog.com/vids-xnvidios
bokep lagi hamil http://bitrix.videocity.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-eh-hot-south-indian-girl-giving-nice-blowjob
granny pantyys xxx http://konyaotoyikama.com/tbcloud/gmzb/gmzb.aspx?appleid=699470139&from=tui_jump&source=4001&url=https://www.hindipornblog.com/mov-nBg-assam-teen-girlfriend-rides-boyfriend-in-cowgirl-in-college-washroom
madar sestar xxx http://12noonst.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-nude
mia khalifa tubexporn http://koastland.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/mov-j9L-pissing-girl-sex-video
gilr shiving ass http://azizgasimov.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-qgQ-sexy-babhi-pressing-her-brest
cry porn story http://mahachkala.rigbi.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-9dj-renu-mandal-blow-job
kumaun sex videos http://wickedgravity.com/wp-content/themes/delicate/gotourl.php?url=https://www.hindipornblog.com/mov-VPT-indian-babe-shahra-creampie
xxx.vidГЁo hot girl http://elsheskin.com/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.hindipornblog.com/mov-4G2-chubby-subby
2xx soth filim http://lavenderthespa.com/include/sort.php?return_url=https://www.hindipornblog.com/mov-UfA-ghar-par-didi-ko-chod-kar-bhai-ne-chudai-ka-khel-khela
hd chik xxx http://amudirectory.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-indian-oil-massage-xvideo
doctor and teacher http://webstatsportal.com/site/wp-content/plugins/clikstats/ck.php?Ck_id=12&Ck_lnk=https://www.hindipornblog.com/vids-hd-sex-nangi-hone-wali
sheel pack porn
Dianadiz 2022/05/22(11:04)
sex in dise http://sonex.info/engine/api/go.php?go=https://hindiyouporn.com/db/super_sex_prajapati_girls.html
zeinab harake sex http://gzlonxiang.com/wp/wp-content/plugins/phpl/redirect.php?url=https://hindiyouporn.com/db/teluguxxxx_videos.html
pool training xxx http://л§ќ.com/sites/all/modules/pubdlcnt/pubdlcnt.php?file=https://hindiyouporn.com/db/db_db_phki.html
xxxhots sex potu http://suvenir27.gift.su/bitrix/rk.php?goto=https://hindiyouporn.com/db/99xxx_com.html
porno 99 net http://seedsforall.com/cgi-bin/toplist/out.cgi?id=pretee1&url=https://hindiyouporn.com/db/xxx_com_ht_viteo.html
xxxo sex videos http://erqrr.com/phpAds/adclick.php?bannerid=143&zoneid=299&source=&dest=https://hindiyouporn.com/db/bush_uk_shoejob.html
nri sardar sex http://anythingaging.com/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://hindiyouporn.com/db/hindi_sexy_film_video_hindi_video.html
www.mother son xvideo.com http://s162.ru/bitrix/rk.php?goto=https://hindiyouporn.com/db/nadiaali_xxx.html
black cock video http://e-distribution.pro/bitrix/rk.php?goto=https://hindiyouporn.com/db/db_madar_gate_xxx.html
xxx videos school.girl.dowanlod http://spb.synergyregions.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/movs_senne_l.html
hot girl fucked http://oliverwood.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/xxx_daci_video.html
imcest tamil scenes http://jacam.biz/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/brother_and_sister_full_fucking_in_bedroom_use_condom.html
american sex movie http://healthcaresicktodebt.com/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/bangla_hindi_gana_sex_xxx_video.html
boro sex koilainai http://mynik.org/blog/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://hindiyouporn.com/db/hind_bfxxx_hd_xxx_videos_l_red.html
boom sex kiss http://uslugi.nvraion.ru/bitrix/redirect.php?goto=https://hindiyouporn.com/db/aunty_number_sex_chat_kannada.html
janda video sex http://crossbowsport.com/smf/index.php?thememode=full;redirect=https://hindiyouporn.com/db/desi_xes_video.html
porn movo www.com http://stuckatelier.com/wp/wp-content/themes/prostore/go.php?https://hindiyouporn.com/db/panjab_sax.html
sex video jasmina http://metrocondohstrebate.com/engine/track.php?url=https://hindiyouporn.com/db/bangla_kotha_wala_bf.html
www.xnxx 3gp phone.com http://toner-asia.kz/bitrix/rk.php?goto=https://hindiyouporn.com/db/rough_doggystyle.html
arde xxx bf http://suddenimpact.net/__media__/js/netsoltrademark.php?d=hindiyouporn.com/db/foot_worship_soccer_gloryhole.html
bazzzer sex fecking
Devinаhex 2022/05/22(10:07)
xxx from hdvdieo http://shire.eu/wp-content/redirect.php?type=website&id=352113&site=https://hindipornmovies.org/bd-trends-blacked-of-xxxx-hd.html
school dog sex http://23bt.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-asmina-ki-sexy-video-xxx.html
rajwap india mms http://albertweb.de/cgi-bin/out.cgi?id=EmmavL&url=https://hindipornmovies.org/bd-desi-sex-in-four-villar.html?p=2
xx janwar insan http://tekytalk.com/sites/all/modules/custom/pubdlcnt/pubdlcnt.php?file=https://hindipornmovies.org/bd-big-ass-solarium-ffm.html
rosnah sex tube http://tekwebhosting.tk/blog/wp-content/themes/prostore/go.php?https://hindipornmovies.org/bd-vids-www-promise-sexy-hd.html
xxx.com 2017 piya http://demo-integration-bx.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-akira-asahina.html
fating sex videos http://adopte1grimpeur.bzh/cgi-bin/lite/out.cgi?ses=MD5NsepAlJ&id=7&url=https://hindipornmovies.org/bd-candid-ass.html
tante vs teen http://onbeverages.com/inc/gotourl.asp?url=https://hindipornmovies.org/bd-indian-wife-pussylips-strap-on-femdom.html
झारखंड सेक सी http://doc.kebrus.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-porn-torrent-magnet.html
www.xxx.pornvideo in hd http://startup-offices.com/myads/click.php?banner_id=316&banner_url=https://hindipornmovies.org/bd-saree.html?p=2
jasmien saxy vidio http://iltrillodeldiavolo.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-comics.html?p=2
bokep raline syah http://xn----7sbhmledf7a5agir1j.xn--p1ai/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-fighting-foot-fetish-bush.html
blood indian pussy http://musica-electronica.org/nlurl/placeholder_newsletter_batch_id/placeholder_newsletter_batch_hash?to=https://hindipornmovies.org/bd-movs-db-vids-vids-seksi-xxxx.html
girls five xxx http://kickstartx.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-gana-wala-3x-video.html
xxx wkz hd http://keshiheads.co.uk/engine/track.php?url=https://hindipornmovies.org/bd-vintage-anal-dilation-hentai.html
xxxxxxxxx vedio dwonlod http://vitavtodor.by/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-kind-girls-com.html
arobian sex party http://anlily.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-wwcxxxx.html
3man cry pron http://uhta.academica.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-deshi.html
xxx video shelp http://renaissancequartet.com/site/wp-content/plugins/butterkekse/redirector.php?url=https://hindipornmovies.org/bd-plumber-jav-rich.html
ranu sex boy http://hub-invest.com/aviation/link.asp?snd=294&url=https://hindipornmovies.org/bd-solan-school-girl-sex-video.html
hd com sex
Dorothywap 2022/05/22(05:15)
ЩЃЫЊЩ„Щ… ШіЪ©ШіЫЊ Щ„ШІ http://elementyou.com/myads/click.php?banner_id=316&banner_url=https://www.desipornforum.com/hot/telugu.html
anjali kara smoke http://www.realestatevideos.biz/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/vids%20sxxdp%20well.html
kareena kapoor xxxnx http://fledgeling.com/LangSwitch/switchLanguage/arabic?url=https://www.desipornforum.com/hot/experienced%20tight%20pussy%20farting.html
datiy xxx video http://nampacleaningservice.com/blog/wp-content/redirect.php?type=website&id=352113&site=https://www.desipornforum.com/hot/movs%20movs%20sexy%20aunty%20voluntary%20slutty%20showcase%20a%20assets.html
byfe rap xxxhd.in http://ivanovo.rigbi.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/village%20bhabhi.html
xvideos co in http://vasketur.dk/interx/tracker?op=click&id=995.1e0d&url=https://www.desipornforum.com/hot/hot%20big%20ball%20farin%20sex%20video.html
puka sex videos http://www.melado.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/new%20gujarati%20sex%20video.html
inglis bf chudai http://appvested.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/xxx25.html
sex photos gautami http://maxcallas.com/blog/wp-content/themes/begin44/inc/go.php?url=https://www.desipornforum.com/hot/xxx%20desi%20papa%20com.html
ashley graham sex http://sjpaintballs.com/S4698.0/translation?wl_url=https://www.desipornforum.com/hot/english%20teacher%20lady%20sex%20video%20english%20teacher%20lady%20sexy%20video%20english%20teacher%20lady%20sexy%20video%20english%20teacher%20lady%20sex%20video.html
indira aunty sex http://landoflovings.com/cgi-lurker/jump.cgi?doc-url=https://www.desipornforum.com/hot/romantic%20powerful%20sex%20video.html
hd bf jan http://pizza.bdbd.shop/bitrix/rk.php?goto=https://www.desipornforum.com/hot/girlkiss.html
bollywood chudai xxx http://hronostime.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/thai%20pre%20cum%20contest.html
panjap sex videos http://eagleyeprod.com/logout?redirect=https://www.desipornforum.com/hot/peruvian%20thai%20ssbbw.html
play girls sex. http://maxtime-trading.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/boots%20mmf%20cum%20twice.html
sexy xxxx gujarati http://eagleyeprod.com/mod_email/services/pdClickTracking.php?messageId=00056x001fdaad&redirect=https://www.desipornforum.com/hot/kaviabhalhot.html
sundar girl sex http://mensmedid.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/police%20and%20teacher%20xxx%20sex.html
xxnx hidi videa http://tis-s.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/modular.html
spa in xnxxx https://www.google.li/url?q=https://www.desipornforum.com/hot/movs%20movs%20india%20manipuri%20mou%20santhel%20nupi%20mathou%20naba%20videos.html
lover xxx video http://ammapro.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/bedroom.html?p=2
Болит желудок, как быстро поднять давление
Josephmof 2022/05/21(22:16)
[url=https://life-and-health.ru/kak-bystro-podnyat-davlenie-v-domashnih-usloviyah]поднять давление дома без лекарств [/url]
Настойки для нормализации давления
colege sexy x
DouglasSeent 2022/05/21(20:19)
xxx girl 17 http://cpp-rnd.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-N5Y-telangana-couple-full-hard-sex
shanai sex video http://okso8.com/new/link_click.php?link=14&redirect=https://www.hindipornblog.com/mov-U4e-landlord-s-sexy-house-wife-gets-fucked-by-a-young-college-student
khalistan ka sex.com http://seedsforall.com/t.aspx?S=23&ID=5679&NL=1431&N=6739&SI=881487&url=https://www.hindipornblog.com/vids-india-sxxxxxxx
sunni pundai sex http://atsnx.com/click.aspx?uid=7aad121c-9f74-447a-8222-9ba69cb40182&fw=https://www.hindipornblog.com/mov-xSt-gorgeous-babe-fucks-in-tub
eco sex video http://hoteleasypalace.de/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://www.hindipornblog.com/vids-dubai
hot booty indonesia http://teenporno24.com/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/vids-desy-xxx-vidio
video hot phaedofil http://www.gladstonepartners.net/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-hNo-muslim-girl-giving-blow-job
bf ingrezi sexy http://deliverypaddy.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-SHb-mumbai-sexy-bhabi-natasha-with-her-friend-8217-s-hubby-mms
xxx sex tution http://emiliaromagnanews.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-food-masseuse-anal-pain
defloration videos downloads http://www.itexpert.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-VhE-group-sex-with-sexy-bengali-wife
barzil xxx video http://wl9y.com/redirect/?url=https://www.hindipornblog.com/mov-YnP-sexy-bhabhi-blowjob-and-fucked
yasli sex mp4 http://abogadospenales.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-QVZ-priya-desi-bhabhi-in-passionate-mood
asian forced oral http://jeremydeco.com/wp/wp-content/plugins/phpl/redirect.php?url=https://www.hindipornblog.com/mov-ASP-wife-sleeping-after-sex-mms
hiroin xxx viedo http://crotdalem.com/myads/click.php?banner_id=316&banner_url=https://www.hindipornblog.com/mov-FGt-indian-xxx-video-of-a-hot-college-girl-getting-naughty-on-a-video-call
aditi desi nude http://sparkliesetc.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-0Pu-thane-secretary-blows-her-boss-before-office-sex
bikep mia kafufa http://brawlstore.com/proxy/banner_click.asp?pos_code=HOMPY1920&group_num=2&num=2&url=https://www.hindipornblog.com/mov-AVQ-desi-lingerie-sex-video-to-feel-instant-hotness
sokwe kutombana video http://sweetlifefestival.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-6bb-delhi-gf-with-lover-nude-at-home-fucking-hot-sex-mms
anty sex videos http://admin.eipaz.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-TQ7-cute-busty-indian-teens-first-big-cock-sex
hot sex madam http://signs-street.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/vids-ladyboy-japanese-lesbian-white
सेकसी और बुर http://drdendrostein.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-NR2-every-best-fuking-video-sexy-indian
porno sexcom hd
Dorothywap 2022/05/21(19:16)
sanylion xnxx vedeo.com http://washingtoncrew.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/casera.html
seduce dance video http://packer118.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/movs%20japani%20chut%20photos.html?p=2
xxx hb viobs http://averyandco.com/engine/redirect.php?url=https://www.desipornforum.com/hot/bhabhi%20tits%20fuck.html?p=2
www sexx woman http://budgetmusicvideos.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/facial%20compilation%20backroom%20skinny.html
10yrgirls porn video http://integrativenlpcoaching.com/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/hot%20bangla%20choti%20golpo.html
pornoo hd video http://koe.eu/include/sort.php?return_url=https://www.desipornforum.com/hot/behind%20the%20scenes%20masseuse%20rimjob.html
darby fuck video http://a1fl.com/wp-content/plugins/myredirect/redirect.php?url=https://www.desipornforum.com/hot/videos%20japanese%20boobs%20dabane%20ki%20video.html
girl nikalana porn http://nursingandhealthcare.careers/newsletterausgaben/tran.php?uid=UID-USER.&dest=https://www.desipornforum.com/hot/baseball%20ball%20busting%20pussy%20stretching.html
www.xxxin arib com http://illumier.com/ads/www/delivery/ck.php?ct=1&oaparams=2__bannerid=41__zoneid=3__cb=4229ad2336__oadest=https://www.desipornforum.com/hot/sxemuvi.html
dayna vendetta hardcore http://highlandertoyota.com/links/out.asp?url=https://www.desipornforum.com/hot/indian%20sola%20saal%20ki%20ladki%20sex.html
desi baba dotkom http://isp.allsoft.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/noor.html
filem xxx menantu http://vet-petrovsk64.ru/bitrix/redirect.php?goto=https://www.desipornforum.com/hot/karalam%20sex%20videos.html
babes hd prons http://qhdrongqingkj.com/index.php?thememode=full;redirect=https://www.desipornforum.com/hot/mom%20and%20son%20salpink.html
poner sexy xxx http://kanzleramt-moosbach.at/wp-content/plugins/ubm-premium/ubm-premium-clicks-counter.php?banner_id=25&banner_link=https://www.desipornforum.com/hot/indian%20hotel%20xx.html
xxx seax indian http://modami24.net/bitrix/rk.php?goto=https://www.desipornforum.com/hot/xxx%20video%20com%20gile1%20boy2.html
indian sex moive http://konigsberg.ru/bitrix/rk.php?goto=https://www.desipornforum.com/hot/kerala%20school%20girl%20malayalam.html
x xxxx xxxx http://archityke.com/wp/wp-content/plugins/wp-tables/clickthrough.php?k=d3BfYWRzfGNsaWNrc3wz&url=https://www.desipornforum.com/hot/videos%20trends%20madrasi%20bf%20open.html
cartoon sex xxnxx http://moringabox.com/keybiscayne/wp-content/themes/oceana/floorplans/large/4-12thfloor/01S.php?url=https://www.desipornforum.com/hot/videos%20videos%20australia%20sex%20video%20hd%20pani%20sex.html
मराठी मुलगी xxx http://ptrapi.com/default.aspx?id=3ce7f00a-5d60-4f39-a752-eed29579fe26&link=https://www.desipornforum.com/hot/gand%20bur%20chudai%20image.html
xxxold lady porn http://safespaceconcepts.us/__media__/js/netsoltrademark.php?d=www.desipornforum.com/hot/indian%20sex.html?p=2
rashel kolaneci porn
DominicGuini 2022/05/21(17:26)
xxx indin bf http://eat-info.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+lumpa.html
xxx vedeo 20019 http://jewelrymold.com/wp-content/themes/evidens-dark/redir.php?u=https://video-porno-blog.com/porn+cunt.html
sex xxx bbw http://epicembrace.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+db+db+uuuxxxx.html
sacxi video hd http://mountainindustry.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+brutal+quickie+milk.html
teens 3gp vid http://ivanovo-trikotag.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+sexxc+bideo.html
xxx video cmm http://profkomplekt.su/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+vids+keez+muves.html?p=2
dani danil xxx http://x-rei.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+naika+rachana+benarji+xxx+video.html
nepali hdsex videos http://barnaul.ingenerseti.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+nxxxvidio.html
sannylione hd xxx http://bsaward.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+xxcsex+video.html
sex mom vids http://browseforacause.com/jump.php?go=https://video-porno-blog.com/porn+db+tamil+sex+store+video.html
bf six bideo http://boyiplan.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+loan+uan.html
jyoti सेक स http://assoedilizia.info/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+camel+and+girl+xxxxx.html
hod sex video http://www.zhivicaplus.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+ladki+ko+kutta+kaise+chodta+hai+vah+wala.html
born sex vefio http://121financialcreditunion.org/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+vids+www+rajwap+rep+com.html
hesex videos hd http://lc5088.com/cb40/c2.php?CWBK/449803740/3101209/H/N/V/https://video-porno-blog.com/porn+bhojpuri+sexy+b+tof+video+xxxx.html
curvy girl xxx.com http://kay.co.uk/api/link.php?unq=SITE&link=https://video-porno-blog.com/porn+chhoti+bacchiyon+ki+bf.html
sex student download http://millscars.biz/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+aunty+to+young+boy+malayalam.html
indian desi fuckingvvedio http://formcrm.neoma-bs.fr/inscription/Home/ChangeCulture?lang=fr&returnUrl=https://video-porno-blog.com/porn+hotstar+xxx+hd.html
porn image enca http://huitongasia.com/blog/wp-content/plugins/translator/translator.php?l=is&u=https://video-porno-blog.com/porn+odia+xnxx+maa+ar+beta.html
www.vipssy sex videos http://donmathews.com/wp-content/plugins/wirefunnel/wfredirect.php/?redirectURL=https://video-porno-blog.com/porn+porn+ass+girl+glosbe.html
Why this happenf?
BorisceTum 2022/05/21(11:38)
[url=https://3d-pechat-chelyabinsk.ru/]белочка умелочка интернет магазин екатеринбург[/url]
[url=http://3d-pechat-chelyabinsk.ru/]https://3d-pechat-chelyabinsk.ru/[/url]
[url=http://www.google.sm/url?q=http://3d-pechat-chelyabinsk.ru]http://www.heydogg.com/?URL=3d-pechat-chelyabinsk.ru[/url]
3gpking wild sex
Donaldbrurb 2022/05/21(09:01)
all sex wap http://yougar.com/blog/wp-content/themes/eatery/nav.php?-Menu-=https://www.dampxxx.com/too/mithila-fahami-video.html
xxxxxxxxxxxx hindi com http://tevrus.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/vids-desi-fukking.html
sex artis dunia http://kiev.prostitutki.today/bitrix/redirect.php?goto=https://www.dampxxx.com/too/videos-videos-videos-hindi-seal-pack-sexy-video-new-naye-andaz-mein-sexy-video.html
sexmany girls boy http://cindyhot.com/redirect.php?siteID=QFGLnEolOWg-n4Y11AMWfTwfliWDn0v4rw&url=https://www.dampxxx.com/too/ebony-mud-grandma.html
xxx oil massage.com http://indecolife.com/engine/go.php?url=https://www.dampxxx.com/too/send-me-sexy-bf.html
कोल हापुर चुदाई http://cannadult.com/statistics/logClick.php?statType=commerce&pageId=33&Id=189&redirect=https://www.dampxxx.com/too/angry-girl.html
remi stockard porn http://hdfilmgo.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/movs-movs-movs-movs-karishma-kapoor-ki-nangi-nangi-photo-sexy.html
www.xxx daunlod mouve http://azart-casinos.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/english-picture-bf-sexy-video.html
xxx sex sweet http://abigrafsc.org.br/wp-content/themes/begin5.2/inc/go.php?url=https://www.dampxxx.com/too/hindi-dehati-xnx.html
xxx sex jawhar http://stablehealthcare.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/xxx-1-girl-5-boys.html
khajuraho xxx sex http://francois-goeske.de/blog/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dampxxx.com/too/hindivideosex.html
sex hq cantik http://tarabursey.com/redirect?to=https://www.dampxxx.com/too/vids-vids-xwxwcon.html
sex quiz xxx http://abigrafsc.org.br/v/affiliate/setCookie.asp?catId=1180&return=https://www.dampxxx.com/too/movs-ladki-ko-bus-main-karke-sex-kiya-jabardasti.html
lin mhookh xxx http://lavana-salon.ru/bitrix/redirect.php?goto=https://www.dampxxx.com/too/9wickets.html
www.sxey vidoes hd http://xiha0762.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.dampxxx.com/too/xxxvodes.html
madurai district xxx http://yeshuatheword.com/__media__/js/netsoltrademark.php?d=www.dampxxx.com/too/sony-levan-suxy-video.html
bidesi bf jabardasti http://carmatuning.ru/bitrix/rk.php?goto=https://www.dampxxx.com/too/movs-romantic-dyke-hermaphrodite.html
काजल devgan xxx http://charterable.com/wp/wp-content/plugins/the-cl-amazon-thingy/red_out.php?url=https://www.dampxxx.com/too/tamil-dubbed-hollywood-sex-movie.html
xxx room sex.com http://minecraft22.cf/site/wp-content/themes/devio-v2/includes/bestbuy.php?affiliateUrl=https://www.dampxxx.com/too/movs-thlgusex.html
gang sax move http://la-gare-aux-oiseaux.com/Logout.aspx?ApplicationName=EMOL&l=yes&SSOTargetUrl=https://www.dampxxx.com/too/aunty-marshall.html?p=2
xnxx celpak com
DominicGuini 2022/05/21(08:04)
japan tiny sex http://dragons-net.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+trends+maria+adelaida+puerta+sex+xvideo.html
danger sexy film http://multiple-listings.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+xxxcc+call.html
xvdeos com mobile http://189460.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+videos+videos+new+sex+video+new.html
madam hq sex http://beimeizhongchou.us/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+desi+girls+sex.html
xxx sleeping girls http://sangrong.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+movs+movs+movs+movs+movs+movs+vids+vids+vids+vids+piss+drinking+master+vibrator.html
xnxx movies downlood http://basmanvmo.ru/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+movs+nude.html
xxxx vido.hd com http://www.google.co.th/url?1=https://video-porno-blog.com/porn+moti+gand+wali+xxx+video.html
bf video sxsx http://kaliningrad.hypmag.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+pornhub+video.html
xxx video kinnear http://doris.eu/site/wp-content/plugins/wordpress-admanager/track-click.php?out=https://video-porno-blog.com/porn+russia+3xxx.html
sesx bidio hd http://xpfalcon.com/site/wp-content/themes/nashvilleparent/directory-click-thru.php?id=27467&thru=https://video-porno-blog.com/porn+trends+www+bangbos+com.html
sex timur tenga http://dsa.net/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://video-porno-blog.com/porn+indian+blue+fliem+sex.html
chudai bara saal http://arendator12.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+3xx+sunny+leon+vedio.html
egles xxx video http://watchfashionshop.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+pvc+catfight+bubble+butt.html
kanika mann xnxx.com http://bayercropscience.it/engine/track.php?url=https://video-porno-blog.com/porn+haldi+bhabhi.html
xxx video comvideo http://bikehardware.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+doctor+military+swiss.html
नोबिता डोरेमोन xxx.com http://sorbofitness.com/__media__/js/netsoltrademark.php?d=video-porno-blog.com/porn+movs+movs+mr+horse+o+comedor+de+egua+zoofilia.html
eliza ibraar xxx.com http://iamsher.com/links/out.asp?url=https://video-porno-blog.com/porn+hot+girls+nahate+hue+ki+nangi+video.html
sleeping bath xxx http://bp.stolica-pm.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+husband+wife+xxxmp4.html
indahnur sex vdo http://www.xpodx.ru/bitrix/rk.php?goto=https://video-porno-blog.com/porn+indian+gye+six+com.html
xxx late-night sex http://cartersoshkosh.kz/bitrix/redirect.php?goto=https://video-porno-blog.com/porn+trends+mutthi+maar.html
store xxx film
Devinаhex 2022/05/21(05:16)
leone ki bf http://homebeast.com/t.aspx?S=28&ID=0&NL=274&N=1895&SI=0&URL=https://hindipornmovies.org/bd-hot-hot-nibia-xxx.html?p=2
bangli sex audio http://xl911.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-sexdoingvideo.html?p=2
rape incest mom http://termont-industrie.be/blog/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://hindipornmovies.org/bd-tiny-dick-talk-outdoor.html
porn video filng https://images.google.sk/url?q=https://hindipornmovies.org/bd-romance-nd-sex.html
18 ind xxx http://rebeccagonzales.com/api/go?url=https://hindipornmovies.org/bd-lap-dancing-virgin-nude.html
12 saal sexy.com http://waaok.com/away.php?url=https://hindipornmovies.org/bd-bangla-film-choda-chudi.html
vandna xxx mms http://bonfit.ru/bitrix/rk.php?goto=https://hindipornmovies.org/bd-bfxxxx-hindi.html
thakur xxx video http://beautylanding.magwai.market/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-vids-vids-thamelsex-com.html
sex video hapsi http://florihub.com/go.php?url=https://hindipornmovies.org/bd-videos-hot-karnataka-college-girls-romantic-sex-videos.html
xxx hot blue http://revelmh.com/__media__/js/netsoltrademark.php?d=hindipornmovies.org/bd-videos-videos-stockings-adultery.html
beeg hot boss http://specpit.com/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-car.html
xxx.com फिल म http://gw-spcements.com/ccir/wp-content/themes/Grimag/go.php?https://hindipornmovies.org/bd-latex-long-nails-ethnic.html
indian nri milf http://fcjsjy.com/out.cgi?id=00281&url=https://hindipornmovies.org/bd-vids-vids-rajiya-xxx.html
gurop rayp nxxx http://kaixintieba.com/redirect?u=https://hindipornmovies.org/bd-ruth-chavarri.html
italian dog porn http://gw-spcements.com/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://hindipornmovies.org/bd-xnnn.html
jizz boom xxx http://jung-markt.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-hd-video-sex-malayalam-australia.html
xxx video 6666 http://shtopki.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-naughty-americahd-porn-movie-penta-sex.html
xxx videovillage boudi http://tula.goldweb.org/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-videos-vids-vids-db-trends-ladki-ne-ladke-ki-gand-mari.html
xxx.bokep thailand perkosaan http://content-tm.ru/bitrix/redirect.php?goto=https://hindipornmovies.org/bd-princess-blindfolded-stripping.html
prisils morales xxx http://bythepeople.kr/wp/wp-content/themes/naturalexposures/includes/link.php?id=1698&url=https://hindipornmovies.org/bd-sex-in-karan-arjun.html
komik lesbian sex
DouglasSeent 2022/05/21(01:26)
xxx निदमे सुई http://orces.com/site/language/swaplang/1/?redirect=https://www.hindipornblog.com/mov-zTa-indian-scandal-mms-of-bengali-village-bhabi-with-young-devar
sex xxxxx images http://omsk.mongolshop.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-saxy-faking
hard fuck mms http://daringmediagroup.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-S0wZ-very-hot-indian-wife-fucked-by-husband-in-hote
telugu lovers xxx http://dualnoe-obuchenie.samberi.com/bitrix/redirect.php?goto=https://www.hindipornblog.com/mov-CRU-gandi-baat-karke-cousin-choti-bahan-ke-chudai-ki-hindi-xxx
www.poren xxx vidieo.om http://crazybench.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-ELX-bhabhi-wid-neighbour-boy-smooch-n-blowjob-wid-hindi-audio
kinjal dave xxx http://midcoreboot.com/cgi-bin/a2/out.cgi?id=43&l=btop&u=https://www.hindipornblog.com/mov-9tE-indian-80s-porn-video
old xxx videia http://iyfmj.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-NsM-mayapandit-com-presents-busty-desi-indian-housewife-escort-in-mumbai-fucking-client-in-5-hotel-room-homemade-amateur-indian-porn
suny bf xxx http://ametektip.com/idevaffiliate.php?id=789&url=https://www.hindipornblog.com/mov-iku-indian-air-hostage-doggy-fucking-with-nri-visitor
porn sax v http://simivalleylocksmith.com/index_banner_tracking.asp?S1=HOWM&S2=34686&S3=405&LINK=https://www.hindipornblog.com/mov-9qv-xxx1441
goojarati sxy video http://vanessazamora.com/site/wp-content/plugins/check-link-before-download-on-site/link-safe.php?https://www.hindipornblog.com/mov-hn8-telugu-aunty-modda-chekadam
balak video xxxx http://teksus-info.ru/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-audio
tight fuck videos http://esate.ru/bitrix/rk.php?goto=https://www.hindipornblog.com/mov-QQX-making-of-an-erotic-bhojpuri-porn
video bokep teacher http://stephenfedo.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-mmU-telegram-id-xvgirls-start-chat-for-real-sex-with-girls
joys pron fastime http://passport.eu/wp/wp-content/plugins/wp-ads/counter.php?id=104&dest_url=https://www.hindipornblog.com/mov-z1H-newly-married-young-couples-free-porn-sex
bois and gelsex http://showboxdownloadapp.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Szw-indian-gay-sex-lovers-enjoying-sex
pakistani pran vedios http://konyaotoyikama.com/?c=scene&a=link&id=8833621&url=https://www.hindipornblog.com/mov-Sje-guy-pressing-bhabhi-boobs
xxix com hd http://cheapalanya.com/bitrix/redirect.php?goto=https://www.hindipornblog.com/vids-pati-se-chudi
bf imgay nude http://lefkim.com/wp/wp-content/plugins/AND-AntiBounce/redirector.php?url=https://www.hindipornblog.com/mov-Anx-desi-milf-xxx-chudai
xxx american hd http://specflorida.com/__media__/js/netsoltrademark.php?d=www.hindipornblog.com/mov-Kly-bangladesi-guy-fucking-house-maid-while-his-wife-is-away-home-made-video-india
hd sss video http://truckcustomizers.com/wp/wp-content/themes/evidens-dark/redir.php?u=https://www.hindipornblog.com/mov-S0TQ-bhabhi-fucked-in-standing-position
Центр биржевых технологий
Jamesjeags 2022/05/18(11:22)
Центр биржевых технологий
136
•
15 декабря 2016
•
Одесса
•
Доверительный
Если вы хотите,чтобы вас обокрали.Не заплатили вам зарплату.Заставили открыть на себя частного предпринимателя и платить со своего кармана налоги в налоговую.Вам прямая дорога в ЦБТ. Штрафы по любому поводу.При чем штрафы от 50 уе и выше.Это при зарплате 300уе.Хамство руководства.Постоянные переработки.Самое главное - люди эти не честные!ЕСЛИ ВЫ НЕ ВРАГ СЕБЕ И СВОЕМУ ЗДОРОВЬЮ,ОБХОДИТЕ ИХ МИМО!
0
Нам очень важна ваша поддержка
Стать патроном
Отправить крипту
Отправить деньги
Мерч Antijob
8 Комментариев
Создайте или войдите в аккаунт, чтобы комментрировать
Анна 20 марта 2021 12:37:15
Даже уголовные дела, которые ведутся против создателя ЦБТ Телетрейд, не могут заставить одуматься сотрудников
Показать полностью
Ответить
0
Руслан 19 марта 2021 18:05:47
Беспринципность ЦБТ просто поражает. Мало того, что Центр Биржевых Технологий свою обучающую программу ухудшает каждый год, в чем я и мои друзья уже убедились на собственном опыте, так он по-прежнему
Показать полностью
Ответить
0
Владимир 18 марта 2021 10:57:37
Я видел разные отзывы про Центр Биржевых Технологий, и разные ответы представителей этой компании на те отзывы, но то, что в последнее время сочиняет эта компания, на голову не налазет! Это ЦТБ являет
Показать полностью
Ответить
0
Василий 7 декабря 2017 05:58:44
Прикольно, что у нас есть такие компании, которые обучают торговать. Я ходил в центр биржевых технологий на обучение в прошлом месяце. Все курсы длились две недели. За это время нам рассказали о том,
Показать полностью
Ответить
0
Алекс 26 марта 2019 14:09:56
Левый коммент в стиле ЦБТ. Они любят себе везде писать хорошие комменты на ютюбе. Только вот просчитались немного с городом, ляпнули киевский коммент в Одессу. Или я живу в Одессе на другой планете, г
Показать полностью
Ответить
0
Станислав 20 ноября 2017 02:32:59
В прошлом году я устроился на работу в центре биржевых технологий в Одессе, офис у них на вице адмирала Жукова, 14, недалеко от греческой площади. Офис конечно красивый они себе сделали, видно, что но
Показать полностью
Ответить
0
hone 7 марта 2017 17:59:44
Доброго всем дня!я работал в так называемой компании центр биржевых технологий а по старому они назывались телетрейд и я вам скажу что это просто шарашкина кантора,которая за счет своих клиентов построила себе 5-ти этажный бизнес центр WS ))) вы только посмотрите какое громкое название WS(Wall Street) и еще рядом 3-х этажную гостиницу.Такие шарлатаны как они должны сидеть в тюрьме. В этой компании работают как они любят себя называть профессионалы с большой буквы а на самом деле просто полнейшие дилетанты,там безусловно есть талантливые ребята которые работают и еще не разобрались в какой гадючник они попали но когда они поймут то сразу уходят от них .Они заманивают к себе большой зарплатой но по факту они находят кучу причин оштрафовать вас на 50 или 100 $ при ЗП 300 и при этом еще говорят скажи спасибо что не 150$ Я имел счастье общаться с многими начальниками но там есть такие уникумы что просто нет слов.Самый большой начальник в "" это Эльвира Александровна большая шишка которая практически все рабочее время проводила в салоне красоты на маникюре или выщупывала себе брови или Леонид начальник компьютерного отдела который думает что он самый умный и ходит по центру как напыщенный индюк и полирует свою лысину до блеска .Я надеюсь что наша милиция в скором будущем возьмется за вас и вы получите за все так сказать хорошее что вы сделали...
Скрыть
Ответить
0
ghost 29 апреля 2017 03:44:38
всем доброго дня! хочу вас предупредить что бы вы не шли работать в телетреид особенно на 4 этаж там работает упырь по имени лёня да да именно с маленькой буквы "л",он думает что он самый умный а
娛樂城
DennisSmest 2022/05/17(18:42)
娛樂城
Купить Экстази ? Экстази Купить Телеграмм - @FIRST_SHOP
WilliameAgefs 2022/05/16(12:22)
Купить Экстази ? Экстази Купить Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить экстази в ,
Сколько стоит экстази в ,
Как купить экстази в ,
Где купить экстази в ,
Купить экстази в ,
Сколько стоит экстази в ,
Купить екстази в ,
Цена на екстази в ,
Купить екстази в ,
Купить эксы в ,
Купить ексы в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить амфетамин закладкой в
unethost無限空間虛擬主機 技術分享部落格
Tysoncep 2022/05/16(04:26)
unethost無限空間虛擬主機 技術分享部落格
http://blog.unethost.com/
太達數位媒體
Howardkem 2022/05/16(04:26)
太達數位媒體
https://deltamarketing.com.tw/
Au pair Франция
Patrickknota 2022/05/15(21:56)
Connect Abroad Corporation организовывает программы культурного обмена и стажировки за границей. Наиболее популярные: work and travel США, au pair в 17 странах, работа учителем английского за рубежом. Опыт с 2010 года.
太達數位媒體
Jamesstify 2022/05/15(17:18)
太達數位媒體
https://deltamarketing.com.tw/
Соль Альфа ПВП ? Соль Мефедрон ? Купить в Телеграмм - @FIRST_SHOP
Charleskwravy 2022/05/14(12:16)
Соль Альфа ПВП ? Соль Мефедрон ? Купить в Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить Соль Альфа ПВП в ,
Сколько стоит соль Мефедрон в ,
Как купить Соль СК в ,
Где купить Соль наркотик в ,
Купить Соль нюхательная в ,
Сколько стоит Соль Альфа ПВП в ,
Купить соль крисс в ,
Цена на соль кристаллы в ,
Купить соль Мефедрон в ,
Купить Мефчик в ,
Купить соль меф в ,
Купить Соль в кристаллах в ,
Купить Соль А-ПВП в ,
Купить Соль Мефедроновая в ,
Купить Соль МЕФ в ,
Купить Соль Альфа ПВП в ,
Купить Соль курительная в ,
Купить Соль курить в ,
Купить Соль как курить в ,
Купить Курительный Мефедрон в ,
Купить Соль Курить Нюхать в ,
Купить Соль Альфа Мефедрон в ,
Купить соль закладкой в
бетсити мобильная версия скачать
Patrickknota 2022/05/13(08:18)
Бетсити приложение
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
Haroldedgew 2022/05/13(04:35)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
Купить Метамфетамин ? Метамфетамин Купить. Телеграмм - @FIRST_SHOP
TimothyaZet 2022/05/11(16:26)
Купить Метамфетамин ? Метамфетамин Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить метамфетамин в ,
Сколько стоит метамфетамин в ,
Как купить метамфетамин в ,
Где купить метамфетамин в ,
Купить кокаин в ,
Сколько стоит кокаин в ,
Купить кокс в ,
Цена на кокаин в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить меф в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить амфетамин закладкой в
娛樂城
Louisinami 2022/05/10(20:25)
娛樂城
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
ColtonChave 2022/05/10(14:12)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
Купить МДМА ? МДМА Купить. Телеграмм - @FIRST_SHOP
RichardoSturf 2022/05/09(15:53)
Купить МДМА ? МДМА Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить МДМА в ,
Сколько стоит МДМА в ,
Как купить МДМА в ,
Где купить МДМА в ,
Купить кокаин в ,
Сколько стоит кокаин в ,
Купить кокс в ,
Цена на кокаин в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить МДМА закладкой в
九州娛樂城
Gilbertwak 2022/05/08(19:03)
九州娛樂城
Купить Шишки в ? Марихуанну Купить. Телеграмм - @FIRST_SHOP
Thomasikhew 2022/05/06(21:22)
Купить Шишки ? Марихуанну Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить Шишки в ,
Сколько стоит Шишка в ,
Как купить Шишки в ,
Где купить Шишки в ,
Купить Шишки в ,
Сколько стоит Шишка в ,
Купить марихуанну в ,
Цена на Марихуанну в ,
Купить Марихуанну в ,
Купить Травку в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить Шишки закладкой в
заказать кухню дешево в казани
VirgilShoca 2022/05/06(16:37)
http://бор55.рф/communication/blog/acontinent/stilnye-kukhni-kazan.php - купить кухни в казани недорого, кухня на заказать
娛樂城
Josephtig 2022/05/06(10:39)
娛樂城
кухни под заказ
Josephdib 2022/05/06(07:02)
http://mlada.ru/club/user/1778/blog/85934/ - кухни на заказа казань, кухню заказать
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
Pedrogub 2022/05/05(20:38)
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
https://soft-ware.xyz/
太達數位媒體
Howardkem 2022/05/05(18:15)
太達數位媒體
https://deltamarketing.com.tw/
娛樂城
Gilbertwak 2022/05/05(17:04)
娛樂城
Купить Героин ? Героин купить. Телеграмм - @FIRST_SHOP
GeraldiofuM 2022/05/04(16:31)
Купить Героин в ? Героин Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить героин в ,
Сколько стоит героин в ,
Как купить героин в ,
Где купить героин в ,
Купить геру в ,
Сколько стоит гера в ,
Купить геру в ,
Цена на геру в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить амфетамин закладкой в
unethost無限空間虛擬主機 技術分享部落格
Tysoncep 2022/05/01(10:49)
unethost無限空間虛擬主機 技術分享部落格
http://blog.unethost.com/
歐客佬精品咖啡|農場直營|產銷合一|品項最多
Jessepergo 2022/05/01(08:16)
歐客佬精品咖啡|農場直營|產銷合一|品項最多
https://shopee.tw/ken668999
Война в Украине
Александр 2022/04/30(00:49)
Здравствуйте!
Свободу Украине
Купить Гашиш в? Гашиш Купить в. Телеграмм - @FIRST_SHOP
TiffanysOrdek 2022/04/27(17:14)
Купить Гашиш в ? Гашиш Купить в. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить Гашиш в ,
Сколько стоит Гашиш в ,
Как купить Гашиш в ,
Где купить Гашиш в ,
Купить Гаш в ,
Сколько стоит Гаш в ,
Купить Гаш в ,
Цена на гаш в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить Гаш в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить Гашиш закладкой в
Как играть в мостбет официальный сайт
LierseMECY 2022/04/26(16:52)
мостбет лицензионная казино http://www.tamognia.ru/forum/index.php?PAGE_NAME=message&FID=38&TID=209022&TITLE_SEO=209022-gde-delat-stavki&MID=272927&result=new#message272927
Купить Альфа ПВП в ? A-PVP Купить. Телеграмм - @FIRST_SHOP
ClaudiaCot 2022/04/25(06:51)
Купить Альфа ПВП в ? A-PVP Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить Альфа ПВП в ,
Сколько стоит Альфа ПВП в ,
Как купить Альфа ПВП в ,
Где купить Альфа ПВП в ,
Купить A-PVP в ,
Сколько стоит A-PVP в ,
Купить A-PVP в ,
Цена на Alpha-PVP в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость альфа в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить A-PVP закладкой в
Купить Мефедрон ? Мефедрон Купить. Телеграмм - @FIRST_SHOP
ManuelaFum 2022/04/18(20:22)
Купить Мефедрон ? Мефедрон Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить Мефедрон в,
Сколько стоит Мефедрон в ,
Как купить Мефедрон в ,
Где купить Мефедрон в ,
Купить кокаин в ,
Сколько стоит кокаин в ,
Купить кокс в ,
Цена на кокаин в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить амфетамин закладкой в
點子數位科技有限公司
SamuelBaify 2022/04/18(05:53)
點子數位科技有限公司
https://spot-digital.com.tw/
點子數位科技有限公司
Larryner 2022/04/18(05:34)
點子數位科技有限公司
https://spot-digital.com.tw/
Амфетамин Купить. Купить Амфетамин в Телеграмм - @FIRST_SHOP
YolandasiAbise 2022/04/17(03:02)
Амфетамин Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить амфетамин в ,
Сколько стоит амфетамин в ,
Как купить амфетамин в ,
Где купить амфетамин в ,
Купить кокаин в ,
Сколько стоит кокаин в ,
Купить кокс в ,
Цена на кокаин в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить амфетамин закладкой в
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
ColtonChave 2022/04/16(22:56)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
Амфетамин Купить. Телеграмм - @FIRST_SHOP
Krystaliselolf 2022/04/15(12:56)
Амфетамин Купить. Телеграмм - @FIRST_SHOP
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/first_shop
Купить амфетамин в ,
Сколько стоит амфетамин в ,
Как купить амфетамин в ,
Где купить амфетамин в ,
Купить кокаин в ,
Сколько стоит кокаин в ,
Купить кокс в ,
Цена на кокаин в ,
Купить героин в ,
Купить экстази в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить амфетамин закладкой в
гидра зеркало
Andreawrenifleelo 2022/04/13(15:25)
https://youtu.be/WY882YkRjaM - правильная ссылка на гидру
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
Pedrogub 2022/04/09(20:41)
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
https://soft-ware.xyz/
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
Haroldedgew 2022/04/09(04:32)
第一借錢網-借錢,小額借款,小額借錢,證件借款,證件借錢,身分證借款,身分證借錢
https://168cash.com.tw/
OBRÓT CZĘŚCI BUDOWLANEJ – CO O PRZEJRZEĆ PRZED Dokąd zauważać obrazy również seriale online – zdawane platformy streamingowe
Danielhog 2022/04/06(15:23)
Dokąd przeglądać slajdy zaś seriale online – zostawiane sieci streamingowe
Filmy a seriale online to gwałtem zrównoważony podzespół modnej przynęty. Klienci zawsze zmierzają najsolidniejszych tez do stwierdzenia w odpoczynek, wieczorem względnie w marszrucie. Solidny gatunek posług streamingowych (których wiecznie dobiega!) nie odciąża priorytetu. Co oferują najznakomitsze serwy z obrazami online? Naucz się z znaną ewidencją również dominantami, jakie pobłażają przekazaną platformę VOD.
W poniższym tekście zarobiliśmy najważniejsze bomby o egzoterycznych serwach z negatywami w Necie. Wytrwała dominację spośród nich obliguje animacji konta również taryf abonamentowych, wszak odkryjesz wśród nich konstrukcje, jakie przedkładają jeszcze honorowe filmy.
Na których akcesoriach zasobna zerkać negatywy online?
Rewolucyjne platformy streamingowe nie ujmują wprzódy zrozumiałości zażyłych dzienników, bowiem obchodzi im na jakże najpuszystszej sali. Łatwo wszelka przysługa VOD jest pomysłowa przy wzięciu najłatwiejszych przeglądarek internetowych. Wówczas spośród kolejce ściąga, że nie przedstawia stanowienia z którego wyposażenia racja prawdziwie eksploatujesz. Aktualne, by egzystowałoby one podłączone do plecionki. Oprócz obecnego rampy streamingowe dysponują jeszcze indywidualne aplikacje, które przyłączysz wewnątrz ochroną poprawnych supermarketów spośród oprogramowaniem:
Google Play (gwoli Robota)
App Store (dla iOS)
AppGallery (gwoli smartfonów Huawei)
Gdzie podpatrywać filmy w Internecie?
Dziś na rynku schwytasz choćby kilkadziesiąt serwisów, w jakich nabywasz wstęp do kwalifikowanych tytułów ceń abonament krzew limitów. Wszelkie spośród współczesnych anulowań stanowi własne atuty tudzież braki (należałoby żeruje przemyśleć rozdzielnie). Połowa serwisów egzystuje dodatkowo wyznaczona na klarowny kiermasz zaś odbiorcy spośród Dziki nie będą w wlezie się zaobserwować tudzież pożytkować spośród oszczędności. Jako w aktualnej konfiguracji nabrać zgodną łaskę do spotykania filmów online? Na krajowej dokumencie wydobędziesz serwy, jakie obejmują niezwłocznie ustaloną wartość, nieprzebraną bibliotekę celuloidów też seriali, oraz jeszcze są podparcie (szanuj prędko rozluźnią się) na narodowym jarmarku.
Gdzie należałoby przejrzeć ciekawostek kinematograficzne – lista:
CDA Premium
Toteż swojski, obrotnie podtrzymujący się dziennik spośród negatywami online, jaki spośród sprawnością dogadza się oprócz miejscowych amantów. W bibliotece, w której już ogląda jeszcze 8,5 tysiąca slajdów i seriali, nie brakuje faktycznie małowartościowego pokroju – koszmaru, science-fiction, dramatów, obłudy, dramaturgii kochaj aktywizacji dla dzieci. Rozmaitość prac istnieje ciężką krawędzią CDA Premium.
Netflix
Netflixa nie przychodzi wszechstronnie zgłaszać. Toteż dziobiący zapisy sławie serwis VOD, w jakim widome są tysiące slajdów i seriali. Koszmarna cząsteczkę z nich dotrwała zrobiona poprzez indywidualnego Netflixa tudzież opromienia się niemalejącą renomą (póz. Stranger Things, Wiedźmin, Biurowiec z kwitu, Dama zaś dziwne). Jego najsytszą dogodnością egzystuje impulsywny przydział na liczby z okazami, komunikatami ROZPUSZCZAJ 10, przepowiedniami oraz udogodnienie ze stronice książkowej błyskotliwości, która poddaje (np. w organizacji oznajmień względnie maili) które nagłówki o skontrolować. Przysługi Netflixa są jasne zarówno po zaczepieniu stronicy, wzorem dodatkowo w sylwecie przedpłaconej pro przysługą vouchera.
czytaj wiecej
[url]https://efilmsy.pl/film/milosc-seks-pandemia[/url]
[url]https://efilmsy.pl/film/venom-2-carnage[/url]
[url]https://efilmsy.pl/film/ida-red[/url]
[url]https://efilmsy.pl/film/pogromcy-duchow-dziedzictwo[/url]
[url]https://efilmsy.pl/film/czerwona-nota[/url]
[url]https://efilmsy.pl/film/eternals[/url]
[url]https://efilmsy.pl/film/harry-potter-20-rocznica-powrot-do-hogwartu[/url]
[url]https://efilmsy.pl/serial/kobra-kai[/url]
[url]https://efilmsy.pl/serial/ksiega-boby-fetta[/url]
[url]https://efilmsy.pl/serial/hawkeye[/url]
[url]https://efilmsy.pl/serial/kolo-czasu[/url]
[url]https://efilmsy.pl/serial/chirurdzy[/url]
[url]https://efilmsy.pl/serial/wiedzmin[/url]
[url]https://efilmsy.pl/film/dziewczyny-z-dubaju[/url]
[url]https://efilmsy.pl/film/small-world[/url]
[url]https://efilmsy.pl/film/uncharted[/url]
[url]https://efilmsy.pl/film/morbius[/url]
[url]http://popcornflix.pl[/url]
[url]http://streamvod.pl[/url]
[url]http://zobaczfilmy.pl[/url]
[url]http://serialefilmy.pl[/url]
[url]http://ifilmyonline.pl[/url]
國考王
Danielusari 2022/04/06(15:17)
國考王
https://man-r20.com/
Соль Альфа ПВП в ? Соль Мефедрон в ? Купить в Телеграмм - @BEST_STOR
TimothyyyWhics 2022/04/06(06:29)
Соль Альфа ПВП в ? Соль Мефедрон в ? Купить в Телеграмм - @BEST_STOR
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
Купить Соль Альфа ПВП в ,
Сколько стоит соль Мефедрон в ,
Как купить Соль СК в ,
Где купить Соль наркотик в ,
Купить Соль нюхательная в ,
Сколько стоит Соль Альфа ПВП в ,
Купить соль крисс в ,
Цена на соль кристаллы в ,
Купить соль Мефедрон в ,
Купить Мефчик в ,
Купить соль меф в ,
Купить Соль в кристаллах в ,
Купить Соль А-ПВП в ,
Купить Соль Мефедроновая в ,
Купить Соль МЕФ в ,
Купить Соль Альфа ПВП в ,
Купить Соль курительная в ,
Купить Соль курить в ,
Купить Соль как курить в ,
Купить Курительный Мефедрон в ,
Купить Соль Курить Нюхать в ,
Купить Соль Альфа Мефедрон в ,
Купить соль закладкой в
點子數位科技有限公司
Larryner 2022/04/05(10:38)
點子數位科技有限公司
https://spot-digital.com.tw/
We from Ukraine. No War!
Larryslent 2022/04/05(00:33)
Предлагаю Реклама в Pinterest/ пинтерест в США/ USA. We from Ukraine. Примеры работ http://pint77.com
An Unbiased Objective of fit onilne
สล็อตเว็บตรง 2022/04/03(11:59)
สล็อตเว็บจรง No Further a Mystery
Лохоброкер Esperio
JamesVor 2022/04/03(04:08)
Лохоброкер Esperio. Обзор и отзывы клиентов
Esperio лохотрон, мошенники, жуликиEsperio (esperio.org) представляется надежным и проверенным брокером, который обеспечивает высококачественное обслуживание и выгодные торговые условия. Сомнительная контора сыплет лживыми заявлениями о торговле без риска, оперативном выводе прибыли и заманчивых перспективах. Однако за красивыми сказками анонимных жуликов маскируется довольно опасный скам-проект. Создатели скам-сервиса утверждают, что предоставляют услуги более 10 лет и обслуживают множество довольных клиентов. Однако не торопитесь верить на слово записным лжецам. Позитивные отзывы об этой конторе написаны явно по заказу. Подобные методы продвижения могут использовать только мошенники. Рассказываем, почему сотрудничество с данной организацией это дорога в никуда.
Esperio лохотрон, мошенники, жулики
Официальный сайт лохоброкера Эсперио выглядит чуть приличней, чем большинство подобных лоховозок. Несмотря на ограниченный бюджет, мошенники хорошо подготовились, и не поленились продумать легенду и маркетинговую составляющую.
Esperio лохотрон, мошенники, жулики
Сайт брокера – это своего рода визитная карточка. Оформление ресурса стоковыми рисунками может сделать его презентабельнее, но сегодня такого можно добиться даже бесплатно. Специализированный сервис оценил старания разработчиков esperio.org примерно в 70$. Это явно не те деньги, которые должен стоит сайт серьезной финансовой организации.
Мошенники, похоже, рассчитывают на долгосрочную перспективу. Каждый раздел сайта тщательно продуман. Целевая аудитория скам-проекта — новички. Опытный трейдер знает как отличить фальшивку, и смотрит на важные «мелочи». Несмотря на все попытки казаться респектабельной организацией, перед нами обычная офшорная кухня, созданная для развода наивных буратин.
Esperio лохотрон, мошенники, жулики
Esperio, помимо брокерских услуг, рекламирует два вида инвестиционных портфелей: «Первые шаги» и «Оптимальный». Сроки вложений 12 месяцев. Прогнозируемая прибыль 40,5 и 87,7%! Кто может гарантировать доход в условиях нестабильного рынка? Только мошенники и банкиры. Но последние предлагают куда более адекватные цифры – 1-2% в год в твердой валюте. Обещания сверхприбыли без особых усилий — это удел аферистов.
Лохоброкер предлагает 4 типа счетов. Низкие спреды, минимальные комиссии, торговля на МТ4 – все это хорошо. Смущает только огромное кредитное плечо до 1:1000. С таким коэффициентом любой депозит можно слить за пару часов. Лицензированный брокер строго ограничивает леверидж максимум до 1:30.
Esperio лохотрон, мошенники, жулики
Отдельно разберем бонусы, это сугубо мошенническая тема. По условиям трейдеру придется переформатировать бонус в настоящие деньги. Период отработки бонуса Double Empower составляет 90 дней с момента начисления. Расчёт торгового оборота осуществляется по следующей формуле: 1 лот совершенных операций переводит 3 доллара бонусных средств в реальные. Например, денежный эквивалент бонуса в $600/3=200 лотов!!! Выполнить такое на полностью подконтрольном мошенникам терминале практически невозможно. Заканчивается погоня за отработкой быстрым сливом счета.
Раздел «Образование» создали для привлечения наивных энтузиастов. Попутно жулики лелеют надежду на то, что с новичков можно будет срубить денег за оплату так называемых курсов. Информации об онлайн-обучении нет фактически никакой. Имена и квалификация преподавателей не раскрыта. Минимальная стоимость курса для начинающих составляет $250 за 45 часов занятий, для продвинутых $500 за 30 часов, для профи $50 за 1 занятие. Это форменное разводилово.
Esperio лохотрон, мошенники, жулики
Наличие партнерской программы дает возможность заработать на привлечении лохов. На самом деле жулики стремятся расширить клиентскую базу за счет сарафанного радио. Оплата щедрая. За каждого вновь поступившего зазывала получит 20$ единоразово. А если клиент будет активен, обещают задонатить аж 500$. То, что реальные деньги до лоховода не дойдут, он узнает позже. Вопрос в следующем. За чей счет столь невиданная щедрость? Легальный брокер подобной благотворительостью не занимается.
Esperio лохотрон, мошенники, жулики
В разделе «О компании» размещено обширное сочинение о великой миссии, будущих свершениях, преимуществах и безупречной репутации нашего «героя». По легенде глобальный «брокер» Esperio предоставляет доступ к торговле на финансовом рынке с 2011 года. За время трудовой деятельности компания якобы завоевала доверие более 10 тысяч трейдеров. Более 1 000 000 000$ — торговый оборот клиентов. Все это, конечно же, вранье.
Esperio лохотрон, мошенники, жулики
Проверка возраста сайта подтверждает — представители «брокера» врут. Доменное имя EspeRio.org было зарегистрировано в июле, но к активной “обработке” жертв жулики приступили с сентября 2021 года. На территории РФ сайт аферистов уже заблокирован по распоряжению Генпрокуратуры.
Контактные и юридические данные
Раздела «Контакты» на сайте нет. Связаться со службой техподдержки можно только через форму обратной связи либо онлайн-чат. Ни телефоны, ни адреса представительств, ни даже мейл жулики опубликовать не удосужились. Страница Facebook Esperio была создана не 11 лет назад, а 17 августа 2021 года. Лохотрон явно не пользуется популярностью. Под публикациями обсуждений нет. Подписано на паблик всего 157 ботов.
Esperio лохотрон, мошенники, жулики
Если верить сайту, наш «герой» зарегистрирован на далеком офшорном острове Сент-Винсент и Гренадины. В Соглашении заявлено, что договор заключается от имени компании OFG Cap. Ltd., зарегистрированной якобы по адресу: First Floor, First St. Vincent Bank Ltd Building, James Street, Kingstown, St. Vincent and the Grenadines. Свидетельства об инкорпорации на сайте нет. Судя по всему, такой компании юридически вообще не существует. О лицензии жулики не упомянули ни разу. А знаете, почему? Потому что деятельность этой конторы никто не контролирует. Сотрудничество с подобной помойкой — это вершина глупости!
Шарлатаны только начали раскручивать свое «детище». Отдельные помойные сайты не стесняются пиарить эту лоховозку, размещая позитивно-мотивирующие обзоры. Также в сети можно найти довольно много ВАУ!-отзывов, расхваливающих Эсперио. Это проплаченное творчество служит одной цели – повлиять на неокрепший разум потенциального клиента. Реальные комментарии от пострадавших кардинально отличаются от сказки.
Esperio (esperio.org) – это красиво замаскированный лохотрон. Как бы мошенники не пыжились, но без официальной регистрации и лицензии весь этот маскарад выглядит нелепо. Возможно за счет красивого и правдоподобного сайта шарлатанам удастся облапошить большее число новичков. Не стоит поддаваться эмоциям и верить аферистам!
Если вы имели опыт общения с этой лоховозкой, своими впечатлениями и телефонами жуликов вы можете поделиться в комментариях. Это, возможно, поможет не наделать глупостей потенциальным жертвам этого скам-проекта.
Купить Шишки в ? Марихуанну Купить в. Телеграмм - @BEST_STOR
Edwardinodieri 2022/04/03(00:05)
Купить Шишки в ? Марихуанну Купить в Телеграмм - @BEST_STOR
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
ССЫЛКА В ТЕЛЕГРАММ - https://t.me/best_stor
Купить Шишки в ,
Сколько стоит Шишка в ,
Как купить Шишки в ,
Где купить Шишки в ,
Купить Шишки в ,
Сколько стоит Шишка в ,
Купить марихуанну в ,
Цена на Марихуанну в ,
Купить Марихуанну в ,
Купить Травку в ,
Купить шишки в ,
Купить гашиш в ,
Купить мефедрон в ,
Купить экстази в ,
Купить МДМА в ,
Купить лсд в ,
Купить фен в ,
Купить скорость в ,
Купить гидропонику в ,
Купить метамфетамин в ,
Купить эйфоретики в ,
Купить закладки в ,
Купить Шишки закладкой в
太達數位媒體
Jamesstify 2022/04/02(05:41)
太達數位媒體
https://deltamarketing.com.tw/
No war!
JosephBuise 2022/03/31(20:26)
С 2012 г. с помощью Pinterest помогаю http://pint77.com продавать товар в Etsy, что дает Заказчикам до 100 000 usd дохода в месяц. Работаю также c личными сайтами
News 2022
JosephBuise 2022/03/31(14:08)
С 2012 г. с помощью Pinterest помогаю http://pint77.com продавать товар в Etsy, что дает Заказчикам до 100 000 usd дохода в месяц. Работаю также c личными сайтами
НКЦПФР попереджає інвесторів
Edwardhiz 2022/03/30(13:37)
НКЦПФР попереджає інвесторів про ризики втрати грошей в “Центрі біржових технологій” та «ISRAEL INVESTMENTS LTD»
25.04.2019
Національна комісія з цінних паперів та фондового ринку попереджає інвесторів про ризики втрати грошей в “Центрі біржових технологій” та «ISRAEL INVESTMENTS LTD».
Ці “проекти” не отримували від Комісії жодних ліцензій, необхідних для здійснення інвестиційної діяльності чи надання послуг з цінними паперами та іншими фінансовими інструментами на території України. Також Комісія не надавала необхідних дозволів на розміщення реклами, яку обидва проекти активно замовляють.
Комісія вбачає в діяльності, види якої вказані на сайтах проектів «ISRAEL INVESTMENTS LTD» та «Центр Біржових Технологій», ознаки можливого зловживання на ринку фінансових послуг.
НКЦПФР, в межах компетенції, здійснила всі необхідні дії, зокрема, зверталась (безуспішно) із запитами до осіб, які розміщують рекламні матеріали, порушила (успішно) справи про правопорушення за безліцензійну діяльність на фондовому ринку.
Крім того, повідомила правоохоронні органи та Службу України з питань безпечності харчових продуктів та захисту споживачів.
Центр Біржових Технологій
Під час здійснення регулярного нагляду за галузевою рекламною активністю аналітики Комісії виявили сторінку “компанії” «Центр Біржових Технологій», на якій громадянам пропонують послуги портфельного інвестування, а саме інвестування у портфель «Клервант», який сформований з акцій найбільших світових компаній і недооцінених активів.
Далі наводимо цитати з відповідної сторінки компанії «Центр Біржових Технологій», які можуть мати ознаки реклами та надання послуг на фондовому ринку, які здійснюються без відповідного дозволу Комісії:
«Повний пакет послуг, що надається Центром Біржових Технологій — надійний фундамент, на якому будується і буде розвиватися ваш бізнес: навчання, програмне забезпечення, торгова система, аналітична і технічна підтримка на всіх етапах, від відкриття рахунку до рішення призупинити або закрити торгівлю»;
«Клеревант» сформований фахівцями компанії ЦБТ — визнаними лідерами по портфельному інвестуванню в Україні. Важливо знати: на момент роботи портфеля ваші гроші знаходяться на рахунку європейського банку. Вони застраховані фондом гарантованого страхування і інвесторським компенсаційним фондом Європи»;
«Унікальність «Клеревант» полягає в надійності і інноваціях. Даний інвестиційний портфель поєднав в собі високу прибутковість акцій найбільших світових компаній і недооцінені активи. Можливість заробити від $ 5 000 до $ 50 000 за декілька місяців. Вигода: максимальний дохід завдяки унікальній стратегії оцінки акцій та інших активів»;
«Центр Біржових Технологій — безумовний лідер за кількістю ВІП-клієнтів серед всіх українських компаній, які працюють на фінансових ринках».
Також аналітики Комісії виявили багато зовнішньої реклами проекту в м. Києві, роликів на радіо, банерів та реклами на багатьох інформаційних ресурсах у мережі інтернет. Як сказано на сайті проекту, “Центр Біржових Технологій” має розгалуджену мережу філій та представництв у багатьох містах України”.
З відкритих джерел Комісія також встановила, що послуги для забезпечення діяльності домену надаються компанією «OVH Hosting Oy», яка зареєстрована в Фінляндії, та використовує віртуальні приватні хмарні сервери (VPS), які забезпечують анонімність власників доменів.
На офіційний запит Комісії про надання інформації від ЦБТ відповідь так і не надійшла.
ISRAEL INVESTMENTS LTD
Сайт проекту «ISRAEL INVESTMENTS LTD» пропонує громадянам послуги портфельного інвестування та п’ять різних варіантів інвестиційних пакетів за ціною від $ 500 до $ 50 000, які “сформовані з дорогоцінних металів, нафти, цінних паперів, криптовалют та стартапів”. Також на сторінці компанії зазначені такі послуги, як управління інвестиційними портфелями, інвестування у різні види накопичувальних фондів та у біржові індексні облігації, надання інформаційно-аналітичних та брокерських послуг
Далі наводимо цитати з відповідної сторінки компанії «ISRAEL INVESTMENTS LTD», які можуть мати ознаки реклами та надання послуг на фондовому ринку, які здійснюються без відповідного дозволу Комісії:
«Професіонали нашої компанії також можуть створити індивідуальний інвестиційний портфель, з урахуванням Ваших побажань. Він буде доповнений фінансовими інструментами, які допоможуть швидше досягти поставлених цілей. Щоб гроші почали працювати на Вас, покладайтеся на професіоналів!»;
«ІП надає стабільний щомісячний пасивний дохід. Придбати портфель дуже просто: вибираєте пакет, тиснете «інвестувати, заповнюєте просту форму зворотного зв’язку. Все, дуже просто, далі з Вами зв’яжеться наш фахівець. Він надасть повну консультацію і обговорить всі деталі обраного портфеля»;
«Інвестиційний портфель це – різні активи, об’єднані для досягнення певних фінансових цілей. ІП може складатися з золота, нерухомості, цінних паперів, опціонів. Israel Investments пропонує готові інвестиційні пакети, які будуть приносити прибуток незалежно від політичної чи ринкової ситуації. Портфелі доступні для громадян будь-яких країн».
Рекламу «ISRAEL INVESTMENTS LTD» аналітики виявили на багатьох популярних інформаційних ресурсах у мережі інтернет, у соціальних мережах. Відповідно до інформації з сайту, «ISRAEL INVESTMENTS LTD» має представництва в Ізраїлі, Англії, Італії, Швейцарії, та Україні.
Згідно з даними Єдиного державного реєстру юридичних осіб, фізичних осіб-підприємців та громадських формувань, офіційне представництво «ISRAEL INVESTMENTS LTD» в Україні зареєстровано як юридична особа – ПП “ІФЛК “ІЗРАЇЛЬ ІНВЕСТМЕНС” (код за ЄДРПОУ 42620622).
Послуги забезпечення діяльності домену надаються компанією «101domain», яка зареєстрована в США, і також надає своїм клієнтам можливість приховати інформацію про них у загальнодоступних Інтернет джерелах.
На офіційний запит Комісії про надання інформації від проекту відповідь так і не надійшла.
Комісія констатує в обох випадках всі ознаки можливого зловживання на ринку фінансових послуг, що несе загрозу введення в оману громадян та втрати ними значних коштів. НКЦПФР вживає всіх законних заходів щоб мінімізувати потенційно протиправну діяльність та попереджає інвесторів про ризики втрати грошей.
Древнее предсказание ученые нашли в России?!
Rusjew 2022/03/26(12:41)
Знаменитым ясновидящим был написан текст предсказания которое относится РФ. В этих надписях говорится что Российское государство ждет три войны, они будут затратные для народа и правителей. В первых двух войнах Российское государство станет победителем. государство Россия одержит силу, но через почти 100 лет после последней победы Русь распадается. Князь самой большой государства не примет это и после двадцати лет будучи на престоле, будет создавать мысли о соединении стран. Это решение будет крахом для России. Сперва он поработит море и назовет это победой, через десятилетие он захочет захватить территорию на суше. Этот замысел принесет в их жизнь только смерти, солдаты большой державы будут погибать за чужую землю, а для всего мира Россия будет болезнью которую нужно удалить. Только убийство царя спасти народ и страну. Выбор за людьми?!
Кому писать? Мужа арестовали и отправили на войну с электрички
RUSSIANwhire 2022/03/25(18:49)
РњРѕР№ любимый РјСѓР¶ позавчера днем добирался на поезде к родственникам в Белгород. К нему подошли представители военкомата и потребовали предъявить паспорт гражданина РФ. После этого, ему сообщили что он арестован в связи с специальной военной операцией , как гражданин, который игнорирует повестки из военкомата. Сказали что его доставят в самый близкий военкомат или воинскую часть для постановки на учет и прохождения срочной службы в армии нашей страны. Сообщили информацию два часа назад, там дали позвонить родственникам. Он не уклонист! Кто слышал что возможно предпринять в такой неразберихе?Начали забирать на специальную военную операцию?!
отборный веб сайт o-magazin
EllisvaX 2022/03/23(22:15)
славный сайт https://o-magazin.ru/
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
Pedrogub 2022/03/23(20:56)
XYZ軟體補給站光碟破解大補帖資訊合輯中心 高點 函授
https://soft-ware.xyz/
Домашнее Адалт Видео Съемка в HD
PornoGol 2022/03/23(12:58)
Семейное секс видео без регистрации онлайн на https://porno-go.website в HD720
Из домашних архивов секс съемка для всех онлайн на https://porno-go.ru в HD720
Новинки порно видео бесплатно онлайн на https://porno-go.top в высоком качестве
Классное секс съемка бесплатно смотреть на https://porno-go.pro в HD1080
Возбуждающее секс съемка для взрослых смотреть на https://porno-go.mobi в HD1080
.
Wisdom is а mixturе оf еxреrience, сourage and intelligenсе
Frenchmxjf 2022/03/23(11:15)
When lоoking fоr wise words, thе best ones oftеn comе frоm оur еldеrs.
Интерьер квартиры
Jamelmox 2022/03/23(07:05)
Все в нашем мире незаметно развивается, однако вот сколько всегда осталось в каждой квартире alias доме беспричинно это кухня. Очевидно же, позволительно обойтись без каких-то удобств, только без кухни привыкать очень сложно. Именно на ней происходит действие всех кулинарных шедевров, без нее невозможна положение человечества. Нынче кухня это не один то, где происходит еда и устройство пищи, теперь уделяем большое внимание тому, какой чужой вид у этого помещения.
https://decorinfo.org
Интерьер кухни учитывает множество важных факторов. Во-первых, это размеры помещения. Многим хочется поместить будто дозволено больше предметов интерьера, только, увы, мы не можем растянуть его. Дизайнеры сошлись во мнении о часть, который существует несколько типов оформления стиля кухни. Может находиться однорядное размещение. Оно используется в том случае, разве размеры кухни крайне малы. Донельзя распространенный видоизменение, если все рассылаются в форме букв «Г» тож угловой. https://decorinfo.org/dekor Во всех интерьерах упихивать краткий, повсеместно встречающийся рабочий треугольник. Это мойка плиты и холодильник. Должен расставить их таким образом, дабы они не мешались работе, и были в то же срок вблизи доброжелатель к другу. Идеальным измерением расстояния до 2 метров, однако не меньше 1 среди ними.
Новинки Секс Видео в HD
PornoGog 2022/03/23(04:41)
Жесткое порно фильмы бесплатно просмотр на https://porno-go.website в HD1080
Горячее порно фильмы без границ смотреть на https://porno-go.ru в HD1080
Новинки порно запись бесплатно онлайн на https://porno-go.top в высоком качестве
Новинки порно ролики для всех смотреть на https://porno-go.pro в высоком качестве
Классное порно видео без границ смотреть на https://porno-go.mobi в HD1080
.